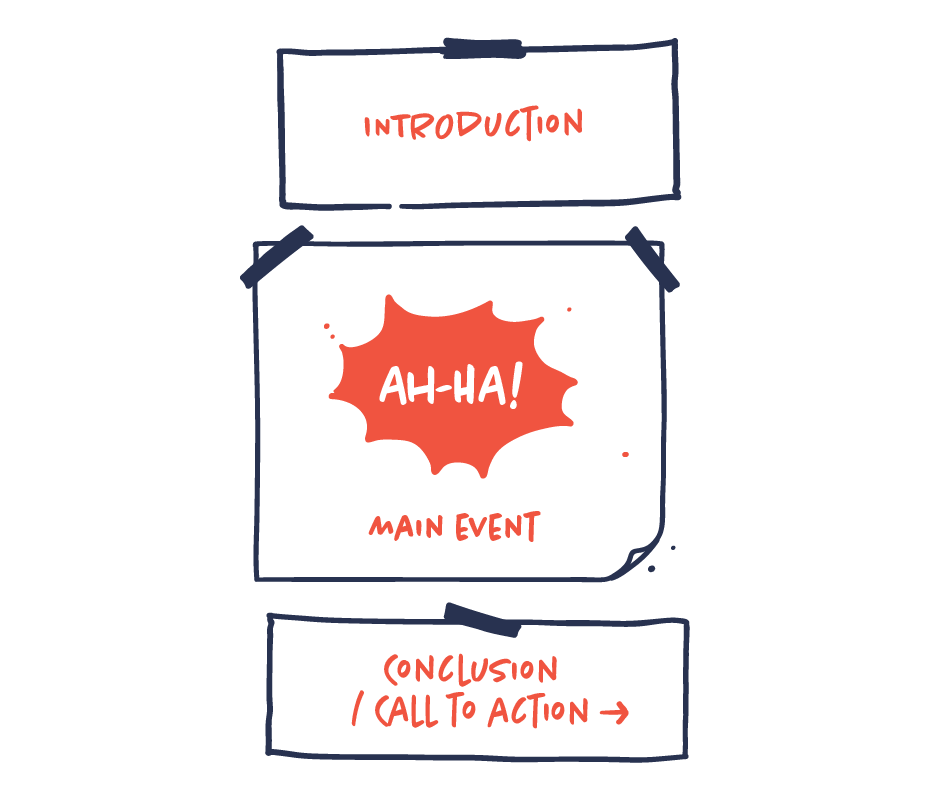
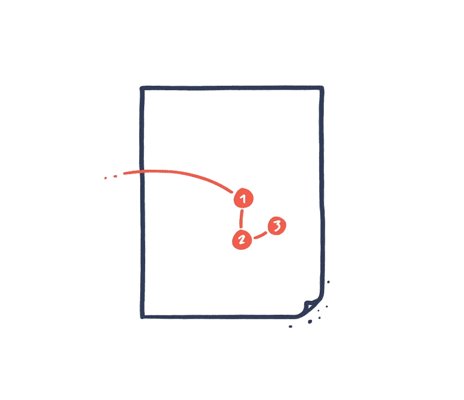
Используйте трёхчастную структуру
Чтобы эффективно выстраивать инфографику, используйте трёхчастную структуру. Она включает вступление, основное событие и заключение или призыв к действию. Вступление должно содержать всю основную информацию, необходимую, чтобы пользователь понял суть главного события. Главное событие — ключевое сообщение и сердце инфографики. За главным событием часто следует заключение или призыв к действию, который поддерживает/усиливает инфографику.

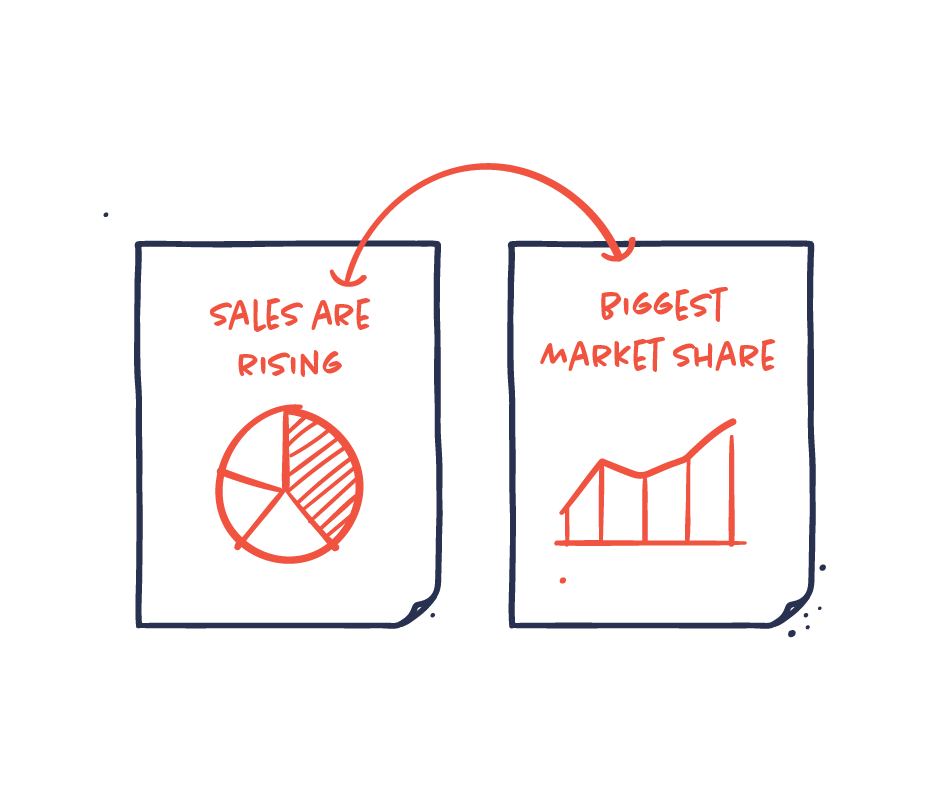
Покажите то, о чём вы говорите. Говорите о том, что показываете
В информационном дизайне текст и визуал взаимосвязаны. Сообщение должно поддерживать визуализацию, а картинка — подкреплять сообщение. Этот совет кажется элементарным, но часто инфографика не справляется с этой задачей. Поэтому спросите себя: Насколько синхронно работают графика и текст? Дополняют ли они друг друга?

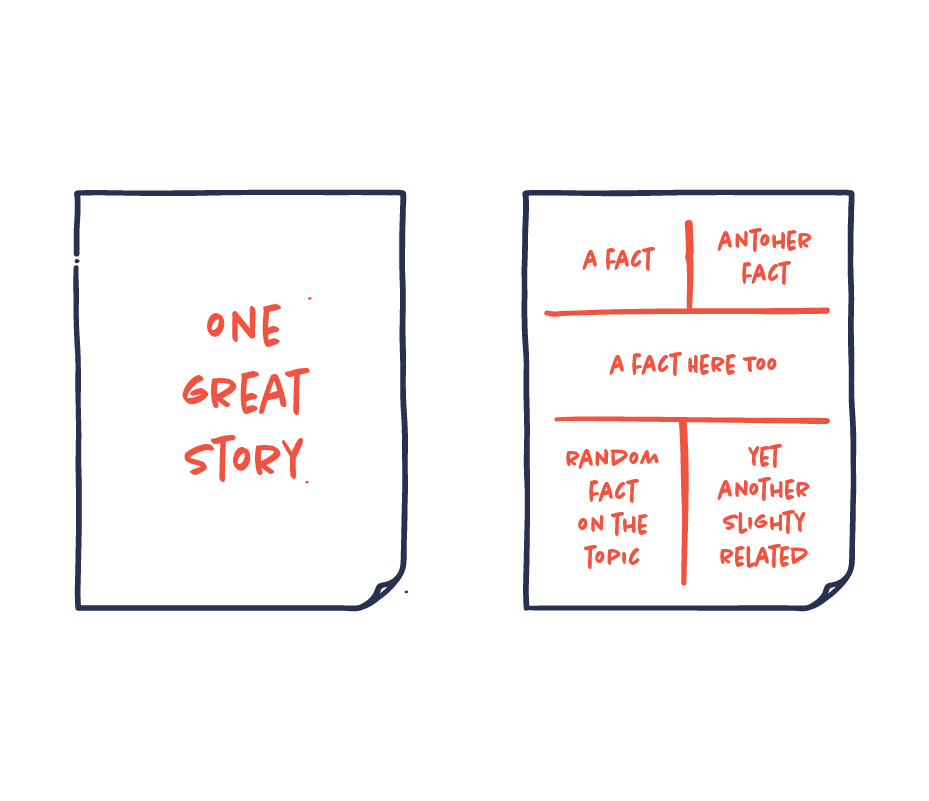
Расскажите одну логичную историю
У вас так много данных и так много нужно рассказать. Заманчиво попытаться уместить всё в одной презентации. Однако есть риск превратить информацию в набор несвязанных между собой случайных фактов. Хорошую историю рассказывают не так. Не поддавайтесь искушению и составьте одно последовательное повествование. Выбирайте качество, а не количество. Один хорошо структурированный связный рассказ произведёт на слушателей сильное впечатление, они найдут его интересным и запомнят.
Иерархия в дизайне
Одна часть информации в проекте важнее другой. Во-первых, расставьте приоритеты в контенте, а во-вторых, внедрите иерархию в дизайн. Выделите ключевую информацию, ту, на которую зритель непременно должен обратить внимание. Используйте порядок, размер, композицию, стилизацию и другие приёмы, чтобы выстроить правильную иерархию.

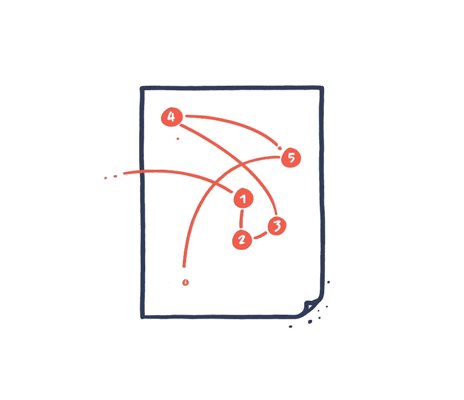
Визуальный контент не имеет фиксированного порядка чтения
Когда вы взаимодействуете с текстом, вы преимущественно читаете его в одном и том же порядке — слева направо и сверху вниз. При работе с визуальным контентом нет заранее определенного порядка — вы просто идёте туда, куда ведёт вас взгляд и тратите больше времени на просмотр одних частей контента, чем на сканирование других. Создайте поток, который поможет аудитории эффективно ориентироваться в контенте. Не просто создавайте хронологию, а сделайте восприятие контента удобным.

Другие части серии:
- Процессы в информационном дизайне: 15 коротких советов от Ferdio
- Визуализация данных в информационном дизайне: 13 коротких советов от Ferdio
- Структура в информационном дизайне: 5 коротких советов от Ferdio (вы здесь)
- Контент в инфографике: 8 коротких советов от Ferdio
- Дизайн в инфографике: 8 коротких советов от Ferdio
- Подход в информационном дизайне: 6 коротких советов от Ferdio
- Графика в информационном дизайне: 5 коротких советов от Ferdio
- Публикация и продвижение инфографики: 7 коротких советов от Ferdio

Обсуждение
Похожее
106 Cognitive Biases & Principles That Affect Your UX
Проверяем METRO на прочность
Клише в шрифтовых логотипах