В этой статье я остановился на 200 замечаниях, хотя их гораздо больше.
Структура статьи
Чтобы облегчить восприятие, все замечания я разбил по этапам клиентского пути – от узнавания о приложении до момента оплаты – и ключевым экранам:
- Призыв к скачиванию на сайте
- Страница приложения в App Store
- Онбординг и активация
- Ввод адреса доставки
- Выбор магазина
- Главный экран
- Просмотр сторис
- Раздел акций
- Ознакомление с каталогом
- Поиск с помощью строки
- Карточки товаров в листинге
- Фильтрация и сортировка
- Полные карточки товаров
- Избранное
- Авторизация и оформление карты
- Работа с корзиной
- Оформление заказа
- Оплата заказа
Призыв к скачиванию на сайте
7 замечаний
Наличие полноценного блока
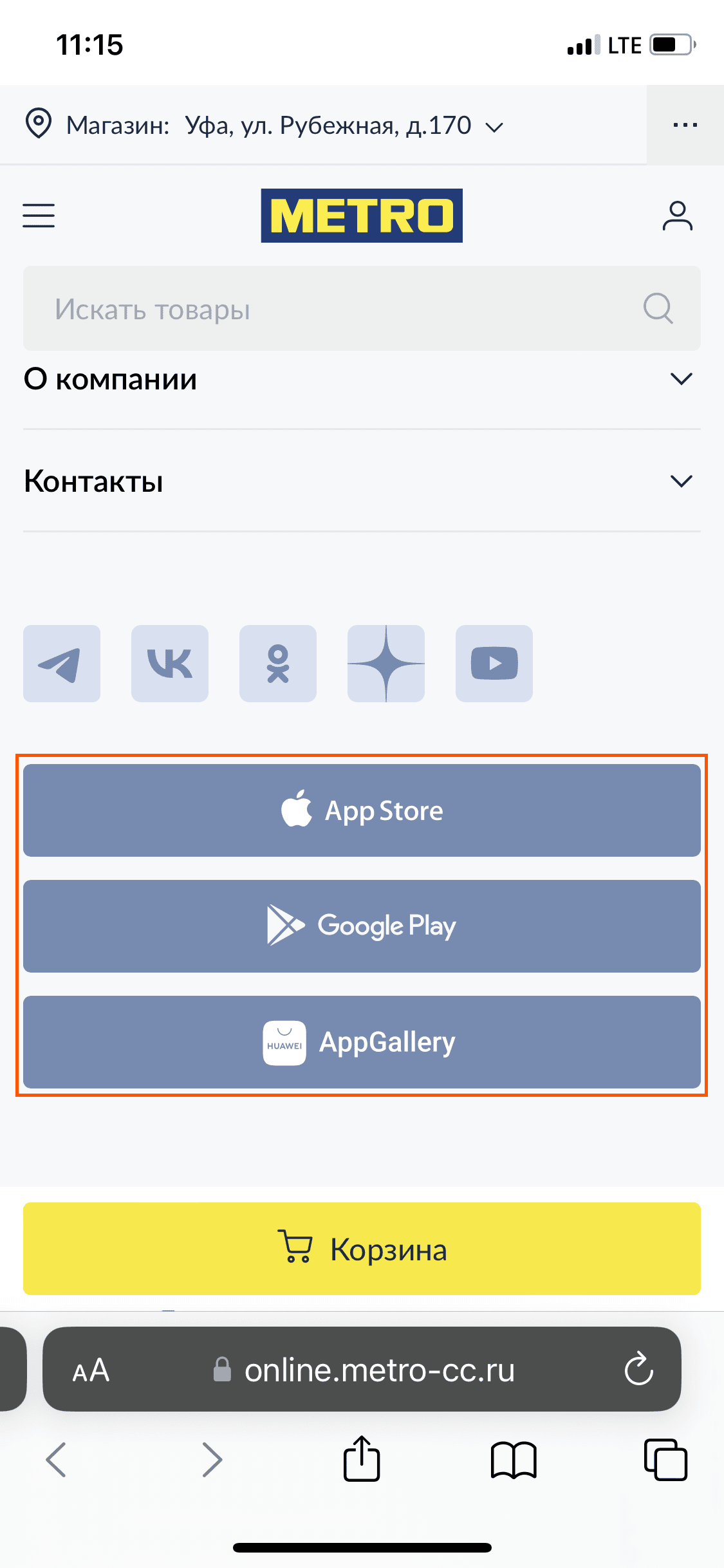
Кнопки скачивания приложения доступны лишь в футере. Полноценного блока, который призывал бы посетителя сайта скачать приложение, на страницах нет.

Призыв к скачиванию
Каким-либо явным призывом к скачиванию приложения кнопки сторов в футере не сопровождаются. Зачем такая скромность, не совсем понятно.

Highlight ценности
Подсвечивая ценность, которую клиент получит от приложения, мы повышаем шансы на то, что пользователь его скачает. В данном случае описание ценности также отсутствует.

QR-код в версии для ПК
В случае с iOS кнопка для скачивания приложения в App Store в версии для ПК бесполезна. Зато QR-код с deep link’ом на релевантный магазин приложений позволил бы решить эту задачу.

Highlight рейтинга
Хотя у приложения достаточно высокий рейтинг, в блоке для скачивания в мобильной версии сайта он никак не подсвечивается.

Кнопки сторов на смартфоне
Несмотря на то, что можно определить, с какого устройства я захожу, в мобильной версии в футере, помимо App Store, видны и нерелевантные кнопки других магазинов.

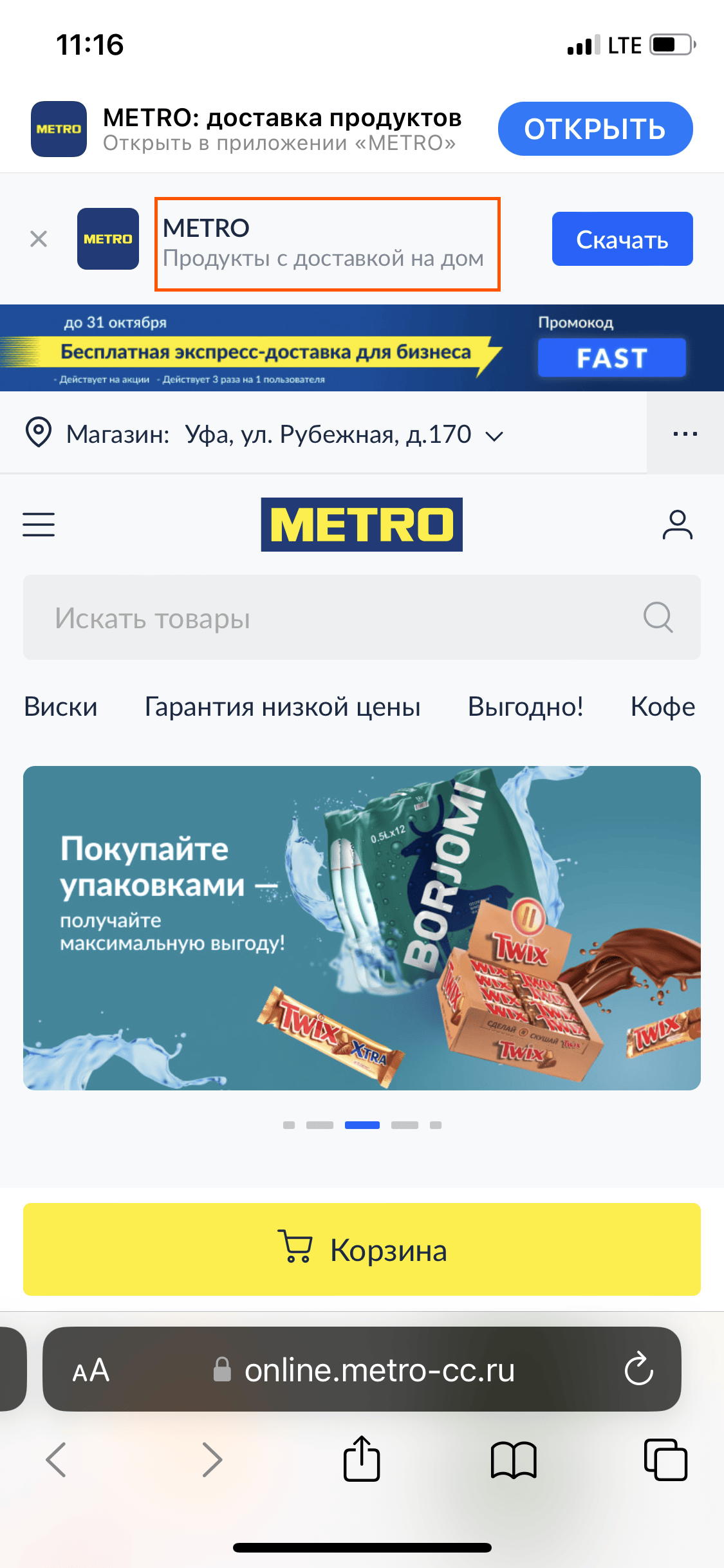
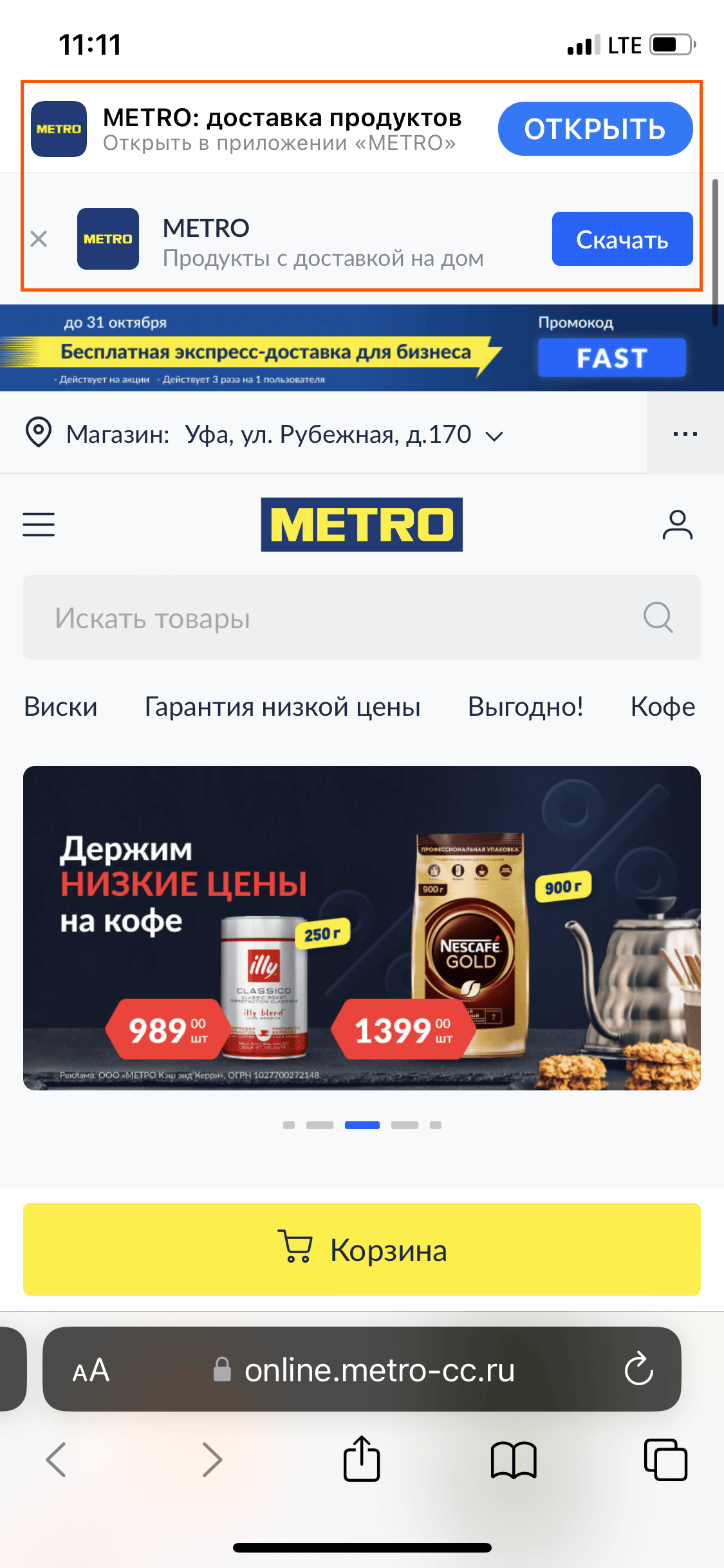
Дублирование блоков
Если я уже скачал приложение, в мобильной версии сайта я вижу 2 блока: один (от Safari) предлагает мне его открыть, другой (на уровне сайта) – скачать.

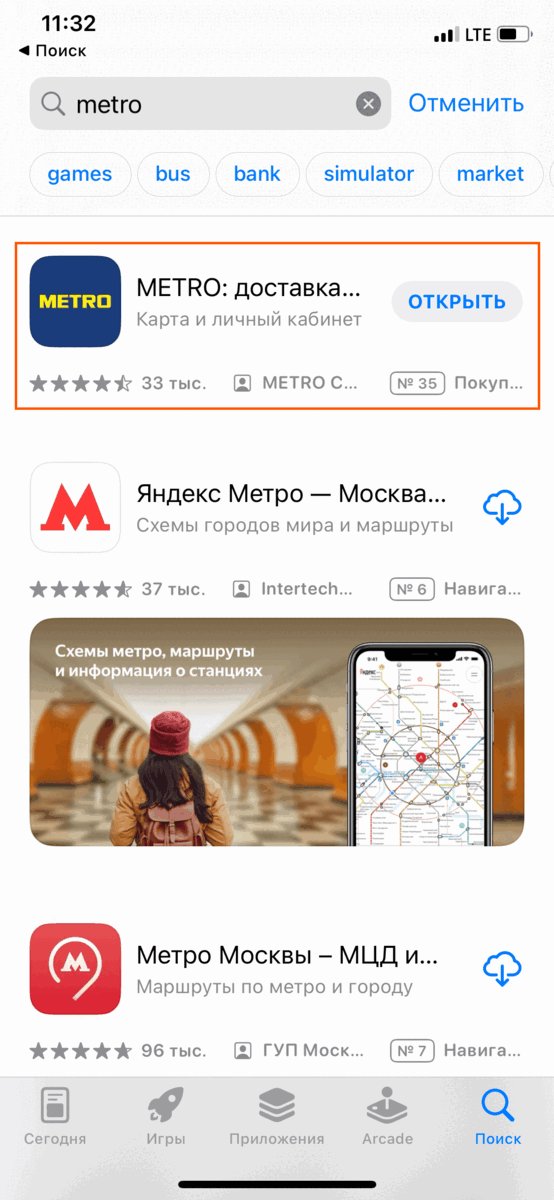
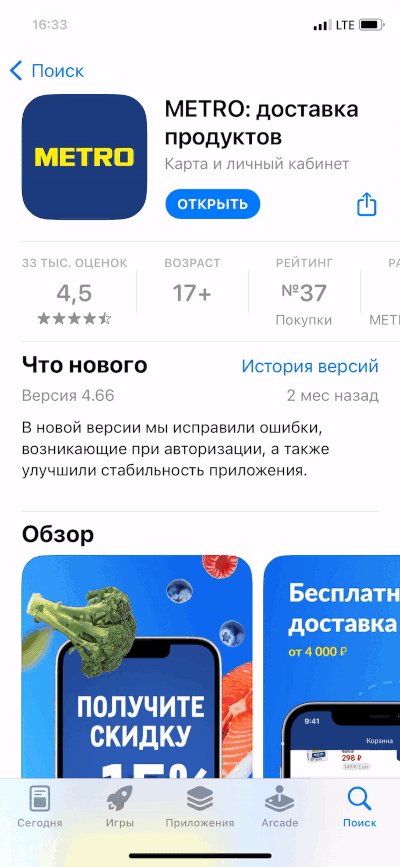
Страница приложения в App Store
12 замечаний
События в приложении
В то время как конкуренты используют in-app events в App Store, чтобы привлечь больше внимания и рассказать об акциях, METRO эту возможность успешно упускает.

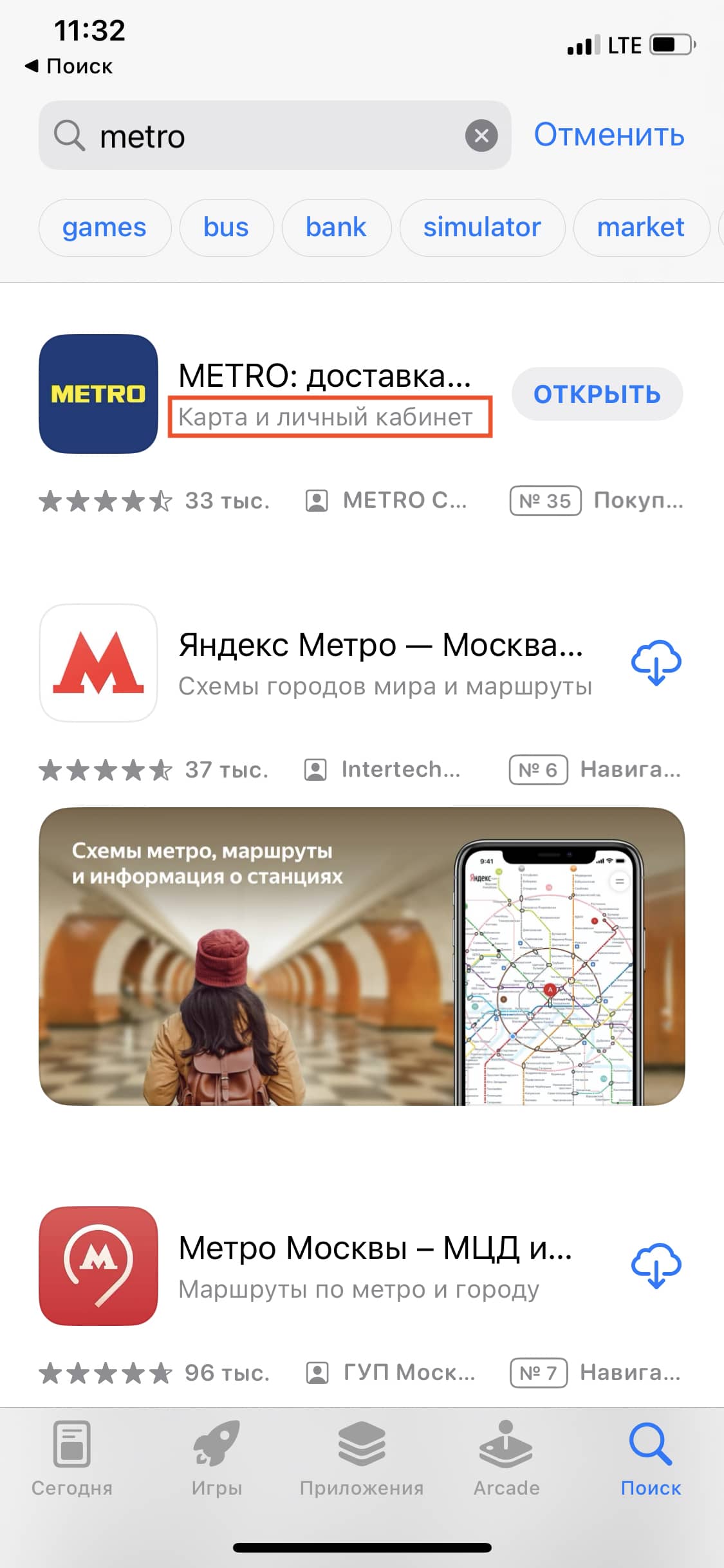
Подзаголовок
В подзаголовке приложения и преимущества не подсвечены, и ключевых слов нет. Возможность улучшить позиции в поиске и заинтересовать пользователя упускается.

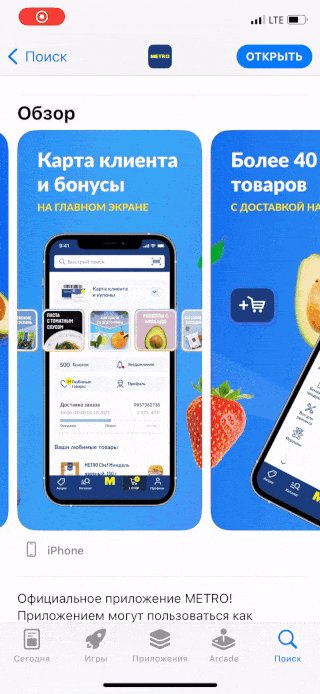
Количество экранов обзора
На странице приложения в App Store используются 9 из 10 возможных экранов. Неужели сервису больше не о чем рассказать?

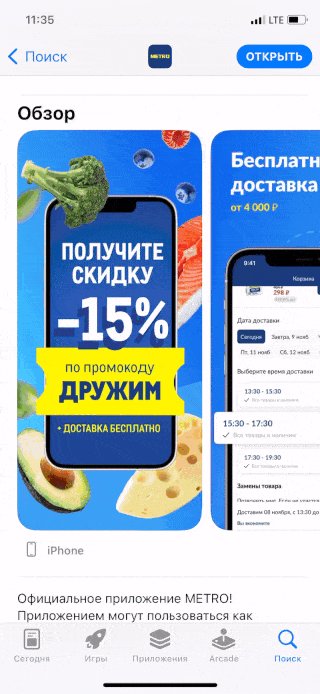
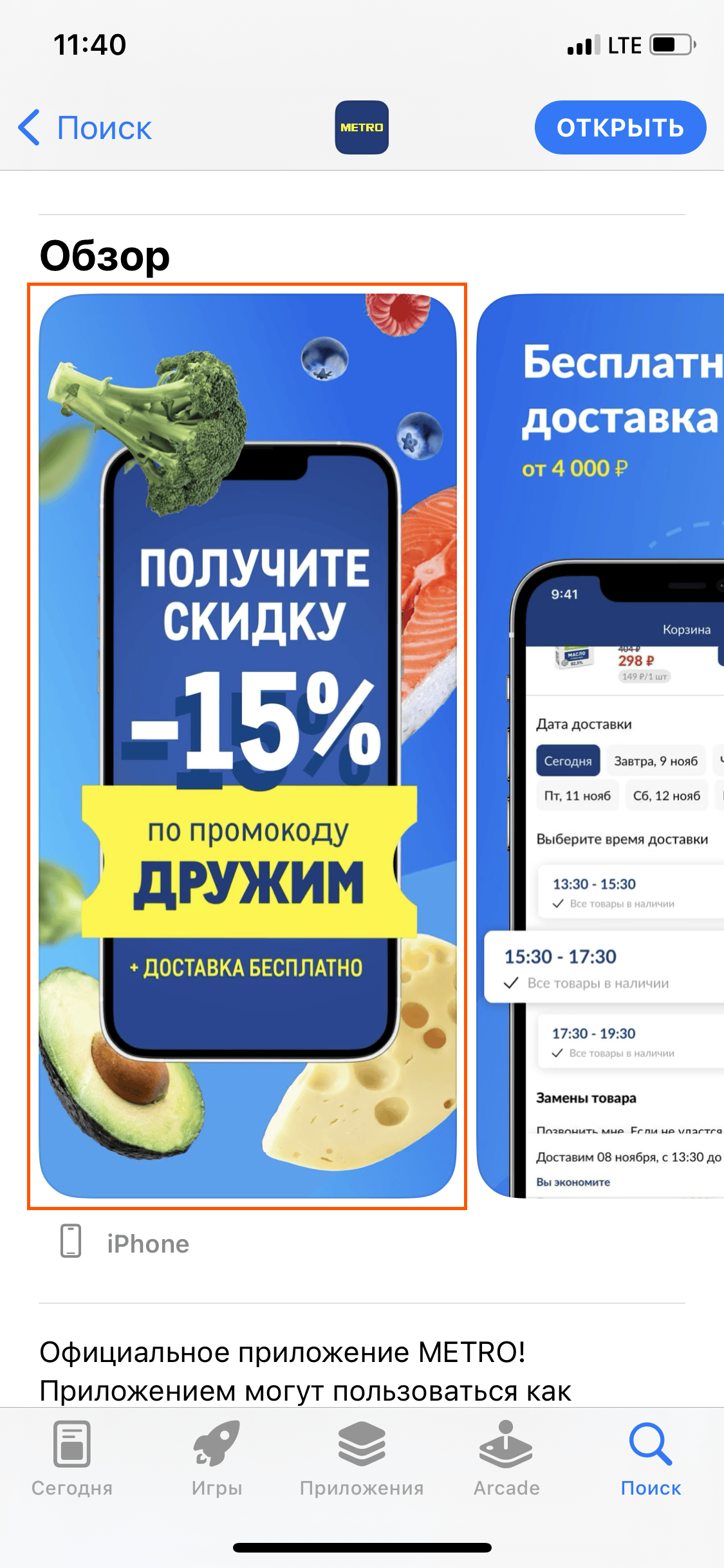
Условия по промокоду
Промокод в обзоре привлекает внимание. Все бы хорошо, только на экране не говорится, что это скидка лишь на первую покупку. А это может ввести в заблуждение.

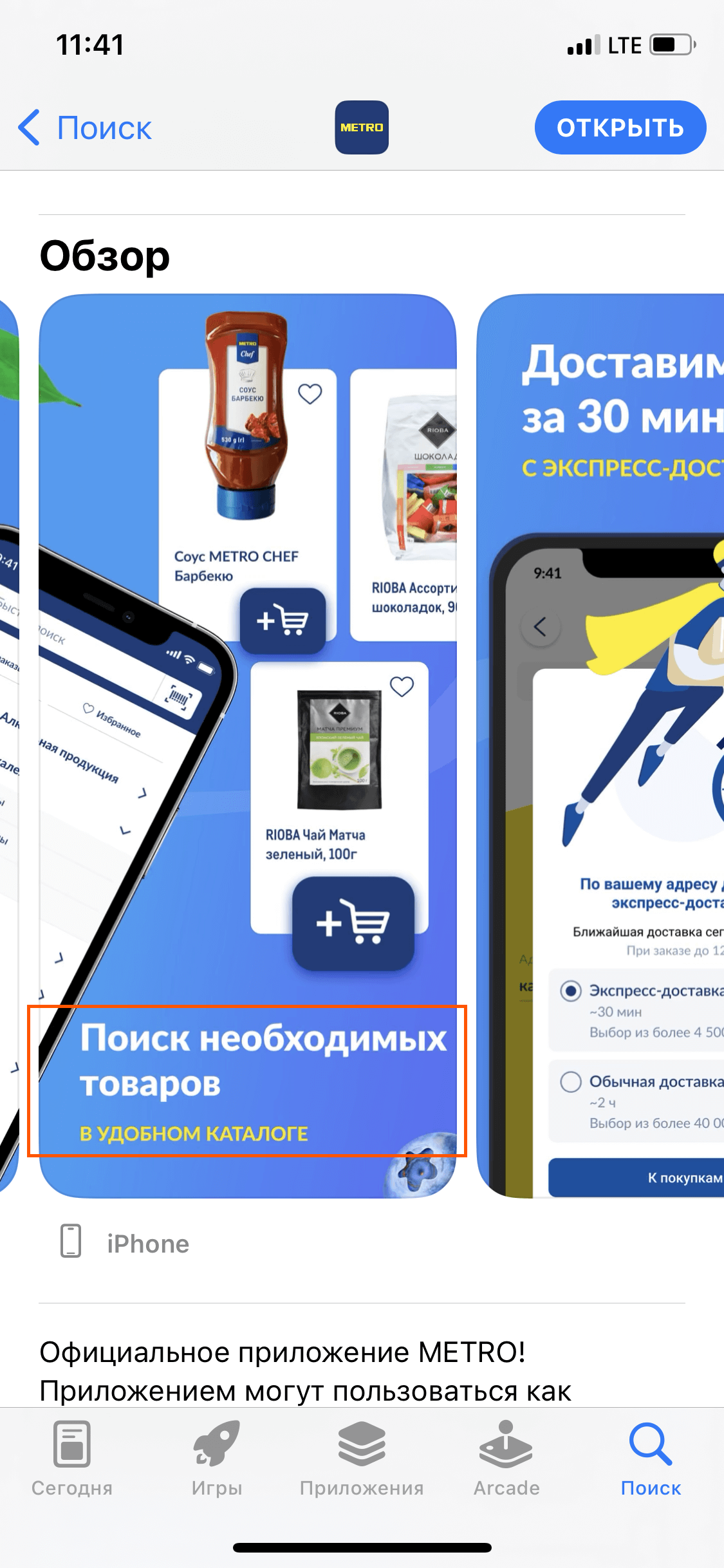
Поиск как преимущество?
На экранах обзора говорится про «поиск товаров в удобном каталоге». Фактически это базовая, гигиеническая функция. Точно ли стоит ее выносить в презентацию приложения?

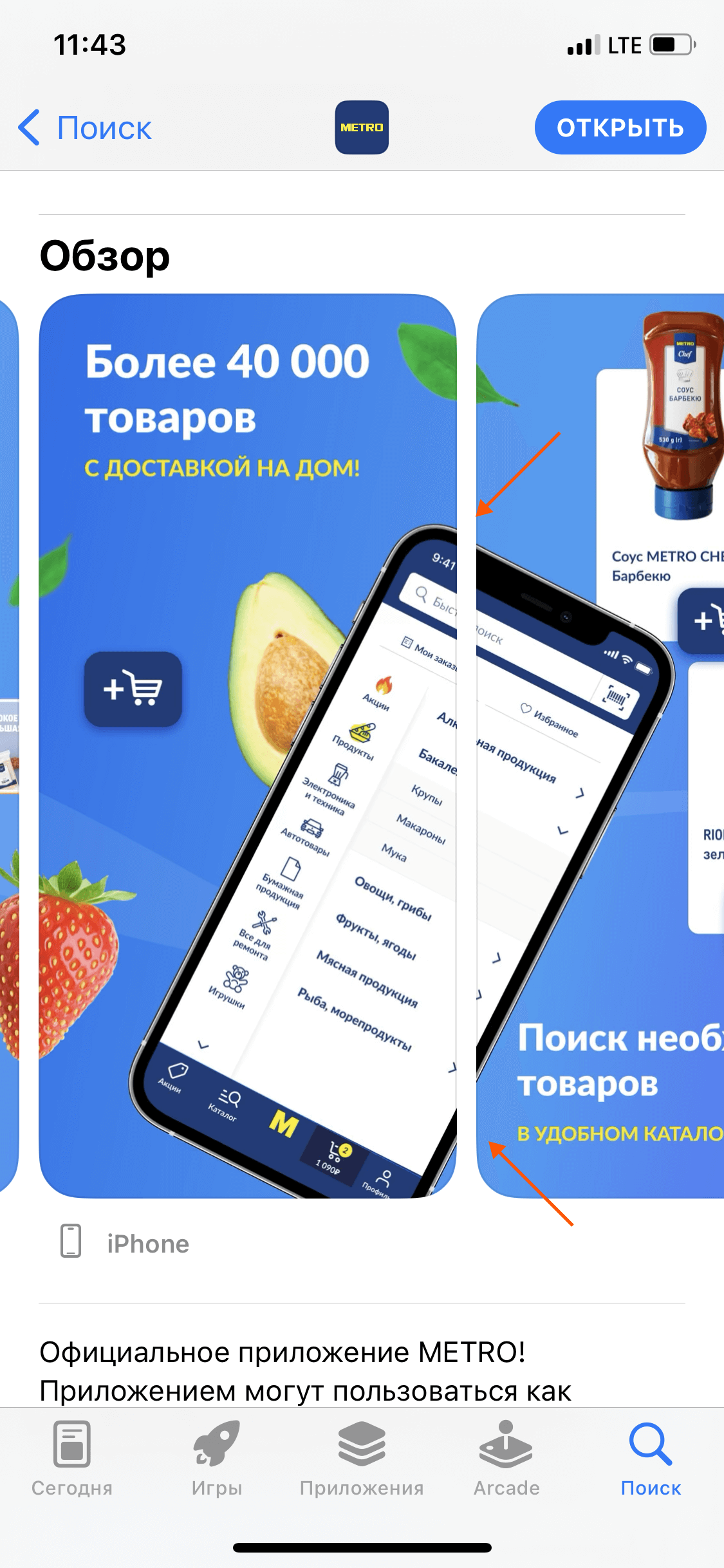
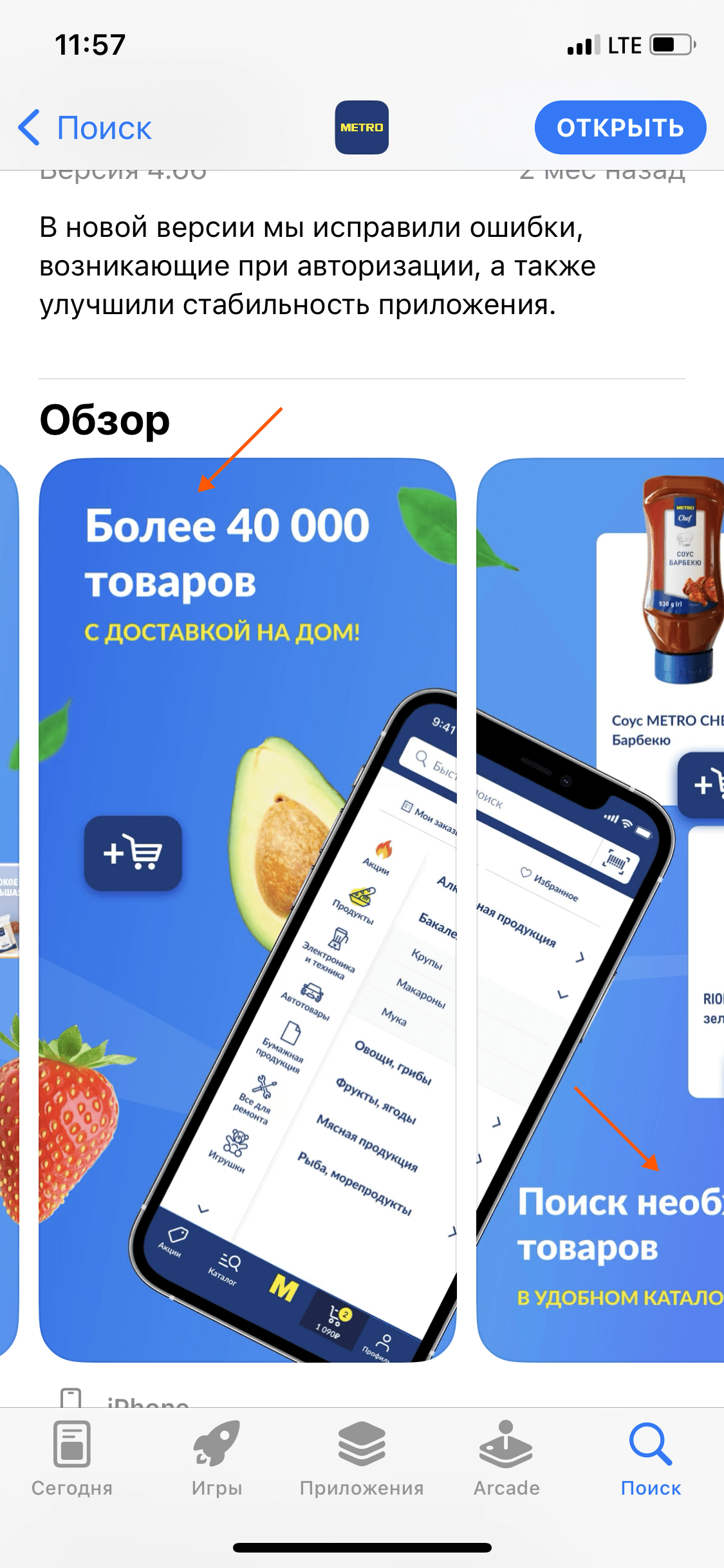
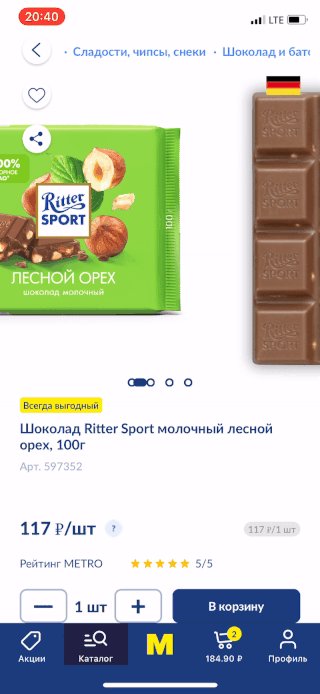
Панорамное оформление экранов
В экранах обзора используется панорамное оформление. Само по себе это плюс. Вот только спроектирована она так, что изображения на смежных экранах стыкуются неточно.

Размеры заголовков
Размер шрифта в заголовках «скачет» от слайда к слайду. Клиента это не отпугнет, но и лучшей практикой также назвать сложно.

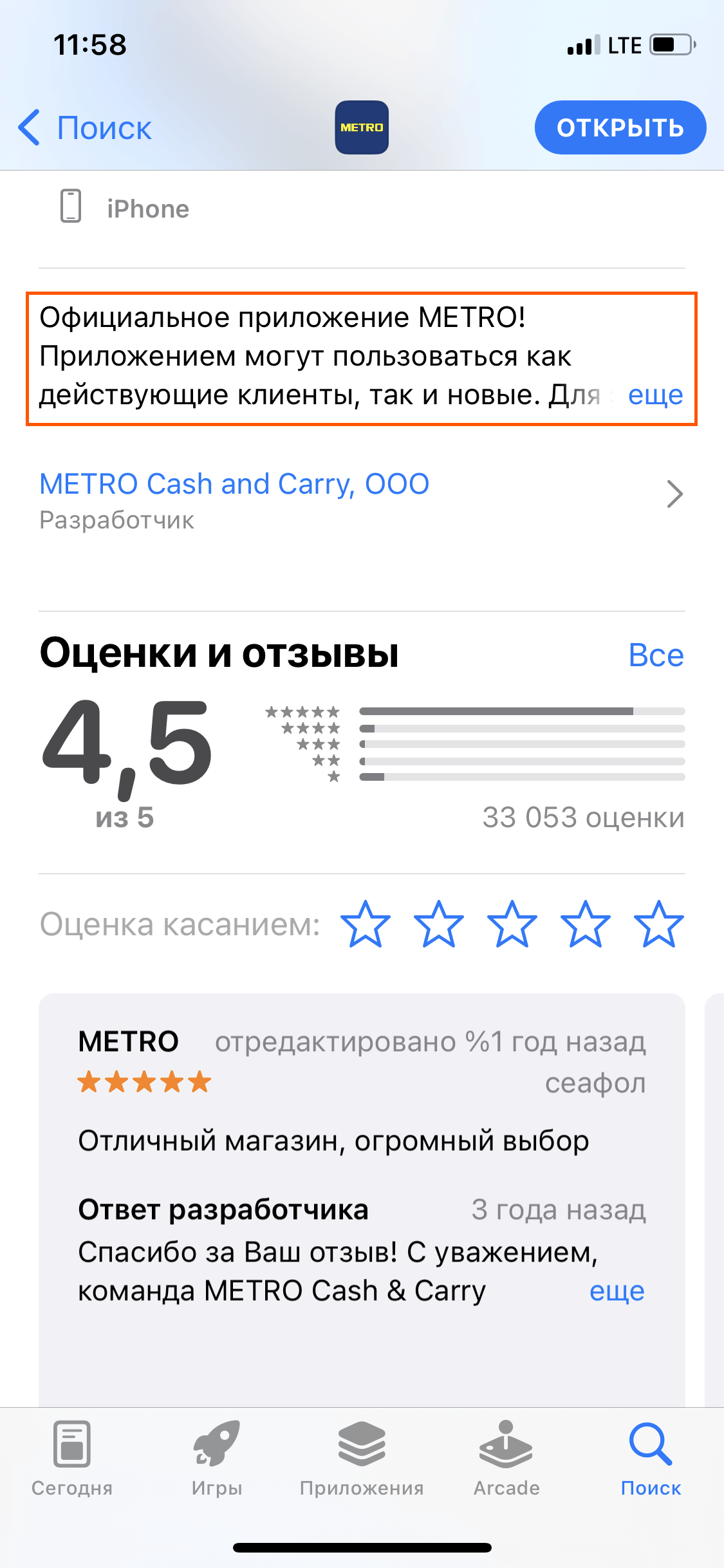
Краткая версия описания
В краткой версии описания нет ни преимуществ, ни особенностей – ничего, что могло бы привлечь мое внимание и побудить к скачиванию приложения.

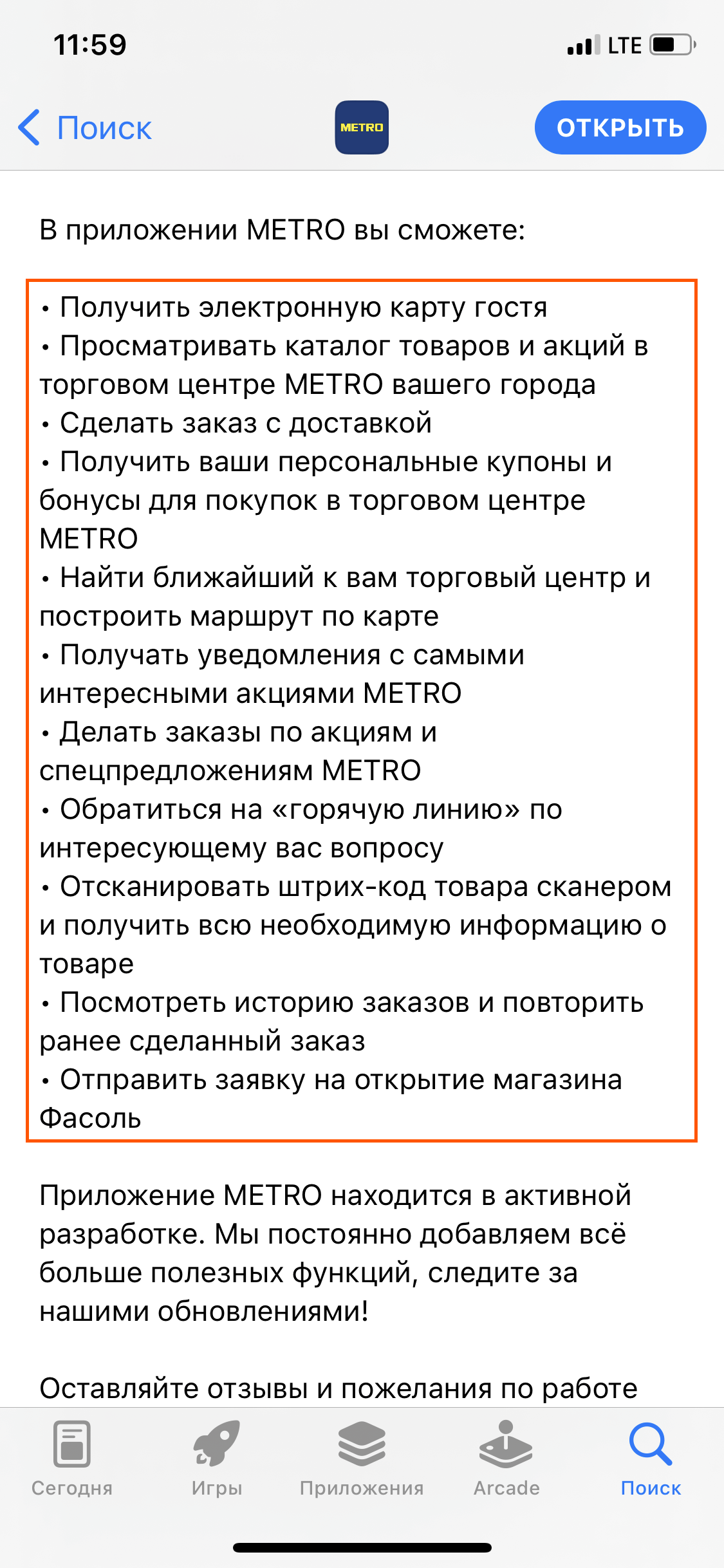
Фичи vs. преимущества
Текст описания в основном крутится вокруг фич приложения, хотя в нем также можно было бы подсветить преимущества сервиса и компании в целом.

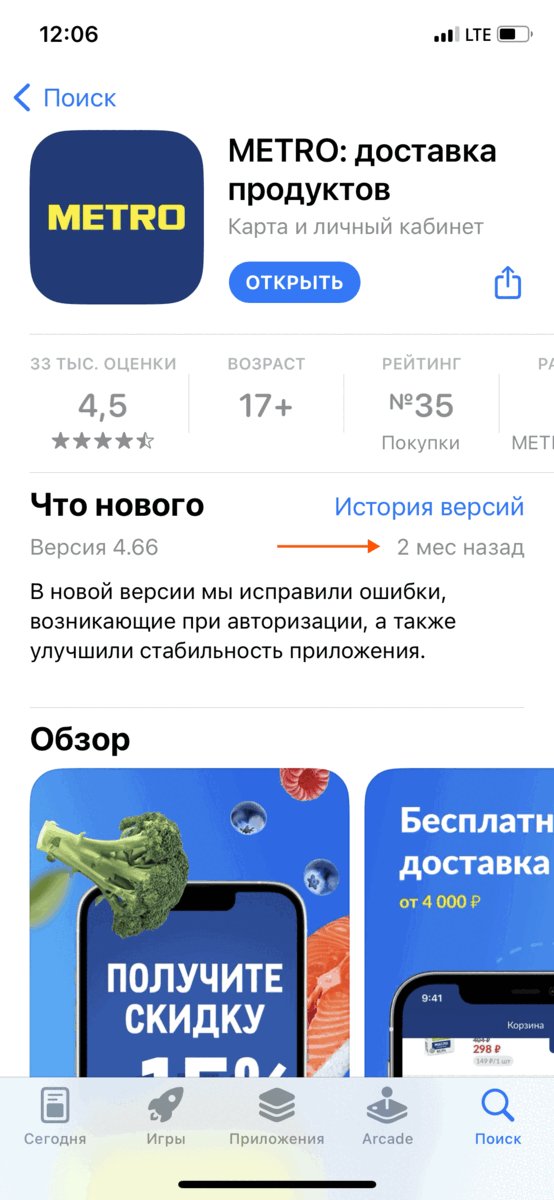
Свежесть обновления
Разработчики не обновляли приложение уже 2 месяца. Вот тебе и «активная разработка».

Запрос на фидбэк в обновлении
Хорошо, когда разработчик открыт фидбэку и в тексте обновления призывает давать обратную связь. В данном случае эта возможность упускается.

Контакты поддержки в обновлении
Также хорошая практика – добавлять в текст обновления контакты поддержки на случай, если у пользователя возникнут вопросы. В METRO эту механику не используют.

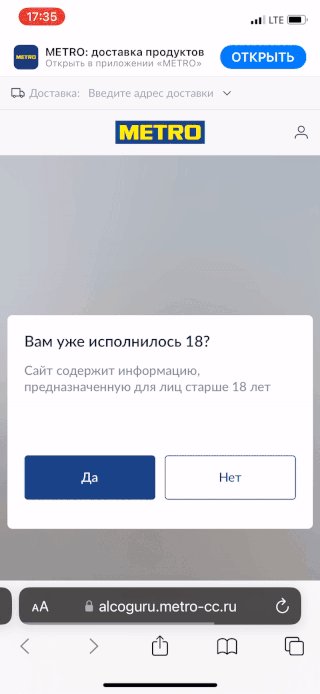
Онбординг и активация
7 замечаний
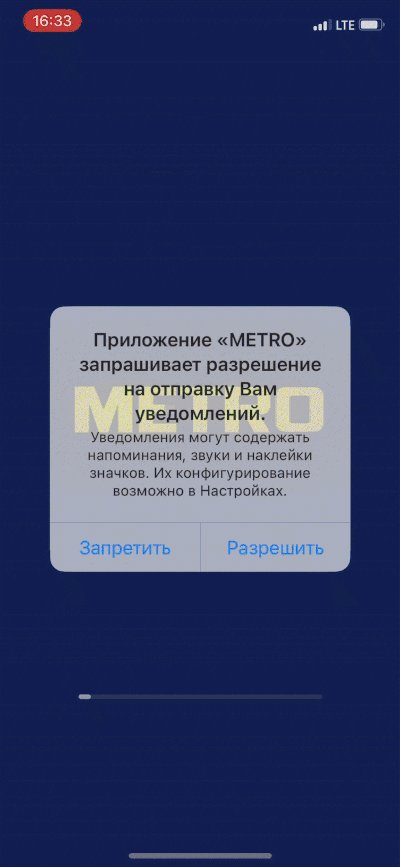
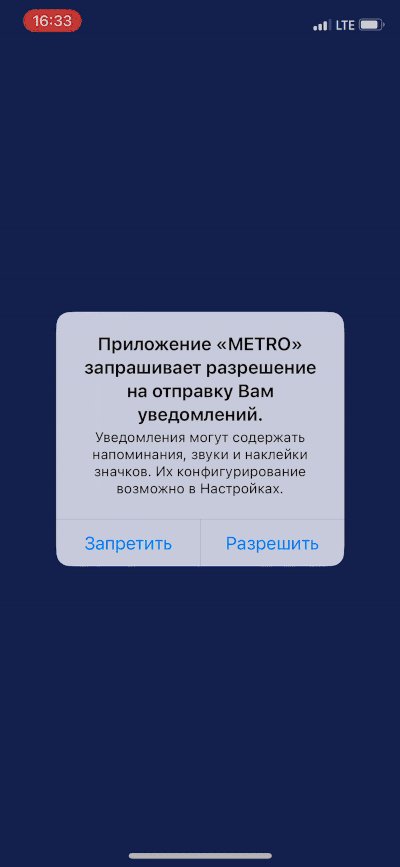
Тайминг запроса на уведомления
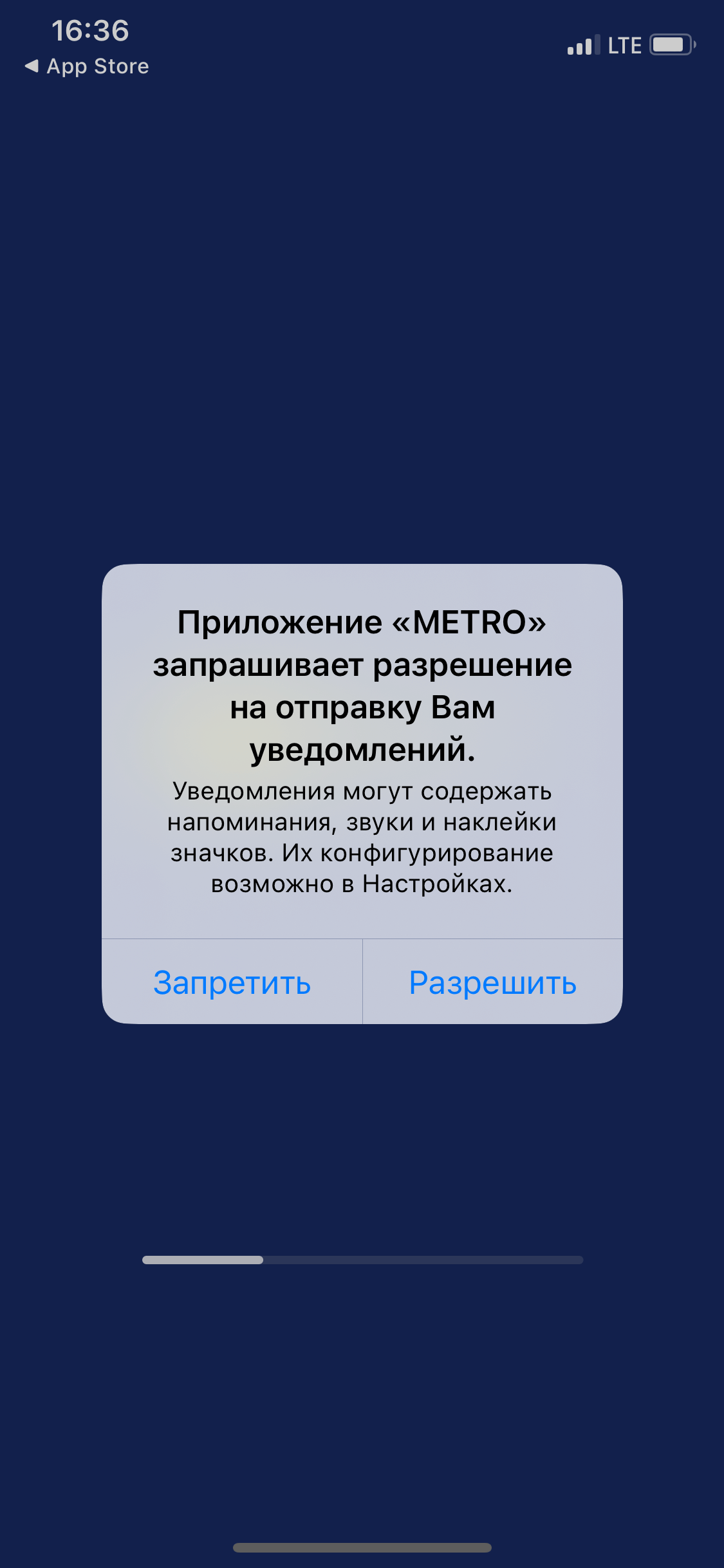
Запрос на уведомления я получаю моментально, при первом же запуске приложения. Момент неуместный и высок риск того, что я их просто заблокирую.

Пояснение к запросу на уведомления
Каким-либо пояснением запрос не сопровождается. Что я буду получать? Как часто? В чем ценность этих уведомлений для меня? Всё это остается загадкой.

Конкуренция запросов
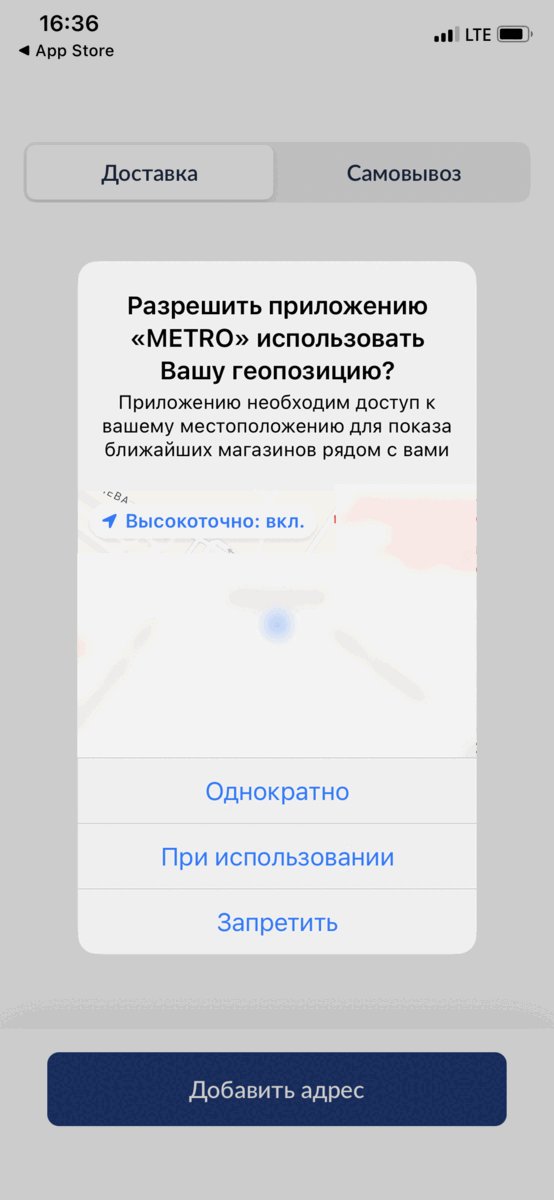
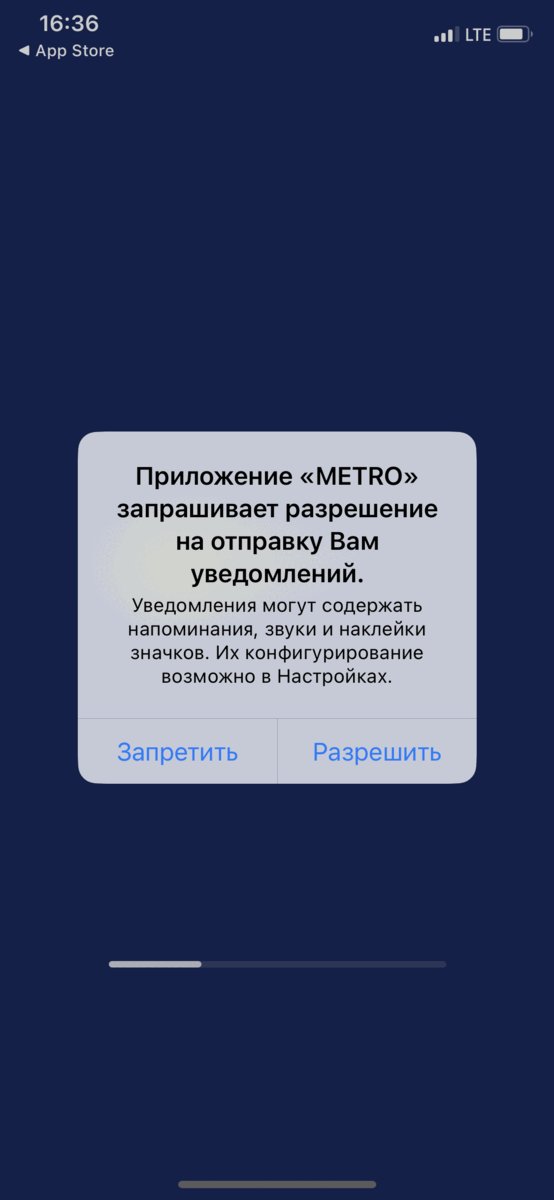
При первом запуске приложения запросы конкурируют между собой: запрос на уведомления, хотя я еще не успел на него ответить, перекрывается запросом геолокации.

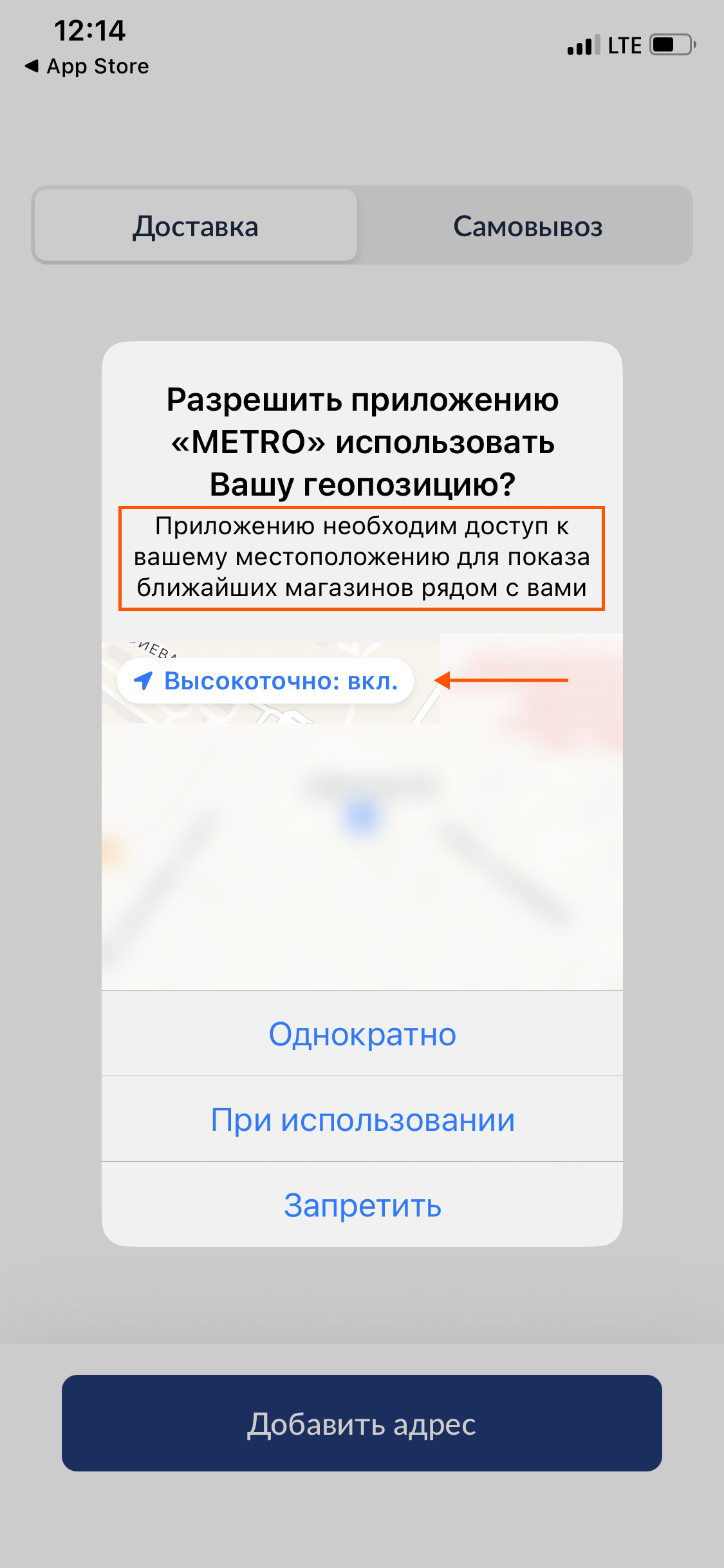
Формат пояснения к запросу геолокации
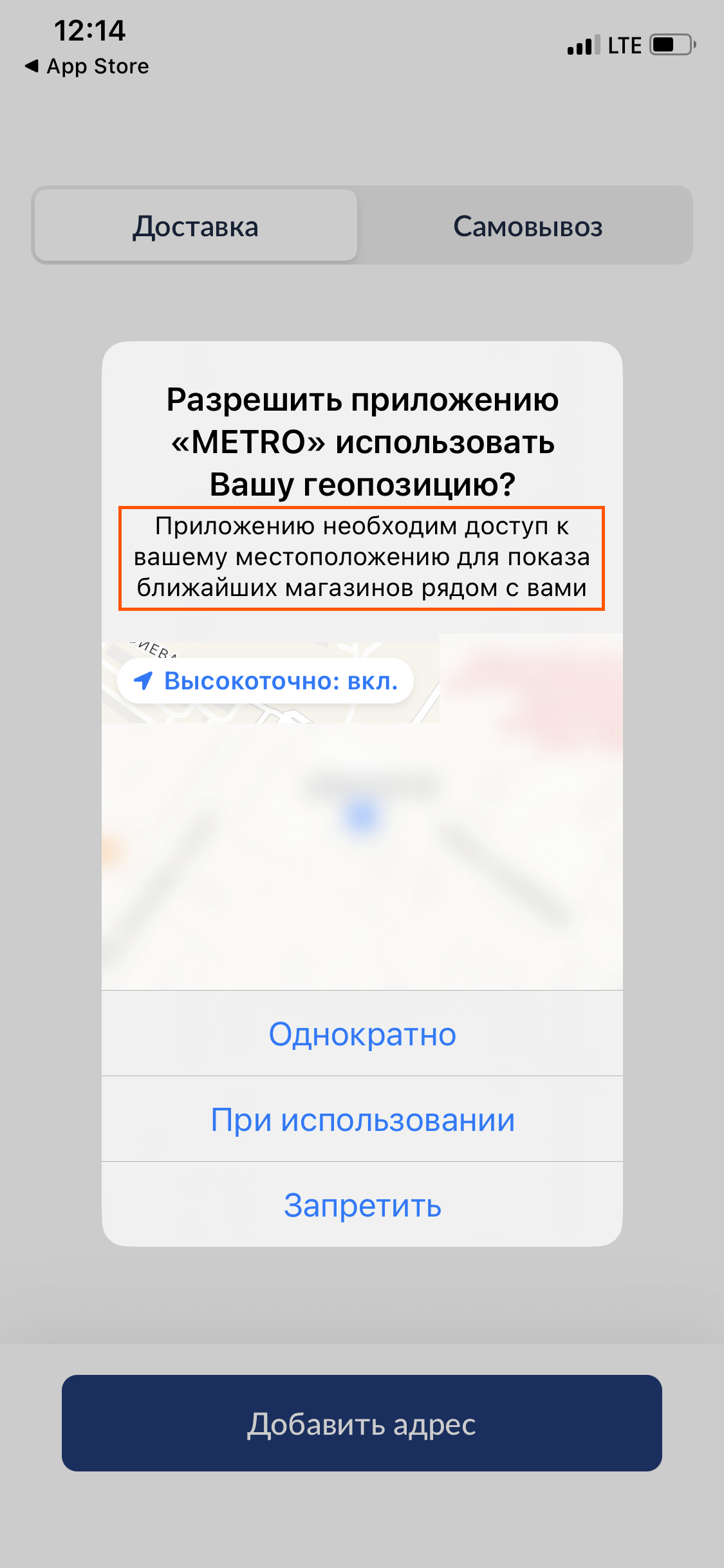
Пояснение к запросу моей геолокации выполнено лишь в текстовом формате, хотя перед системным запросом можно было бы добавить полноценный экран с пояснением.

Точность геолокации
В тексте пояснения говорится о том, что доступ нужен, чтобы показать ближайшие магазины, но зачем запрашивать для этого именно точную геолокацию?

Welcome экраны
Welcome-экраны в приложении не предусмотрены, хотя в App Store я мог и не ознакомиться с обзором. Возможность подсветить конкурентные преимущества сервиса упускается.

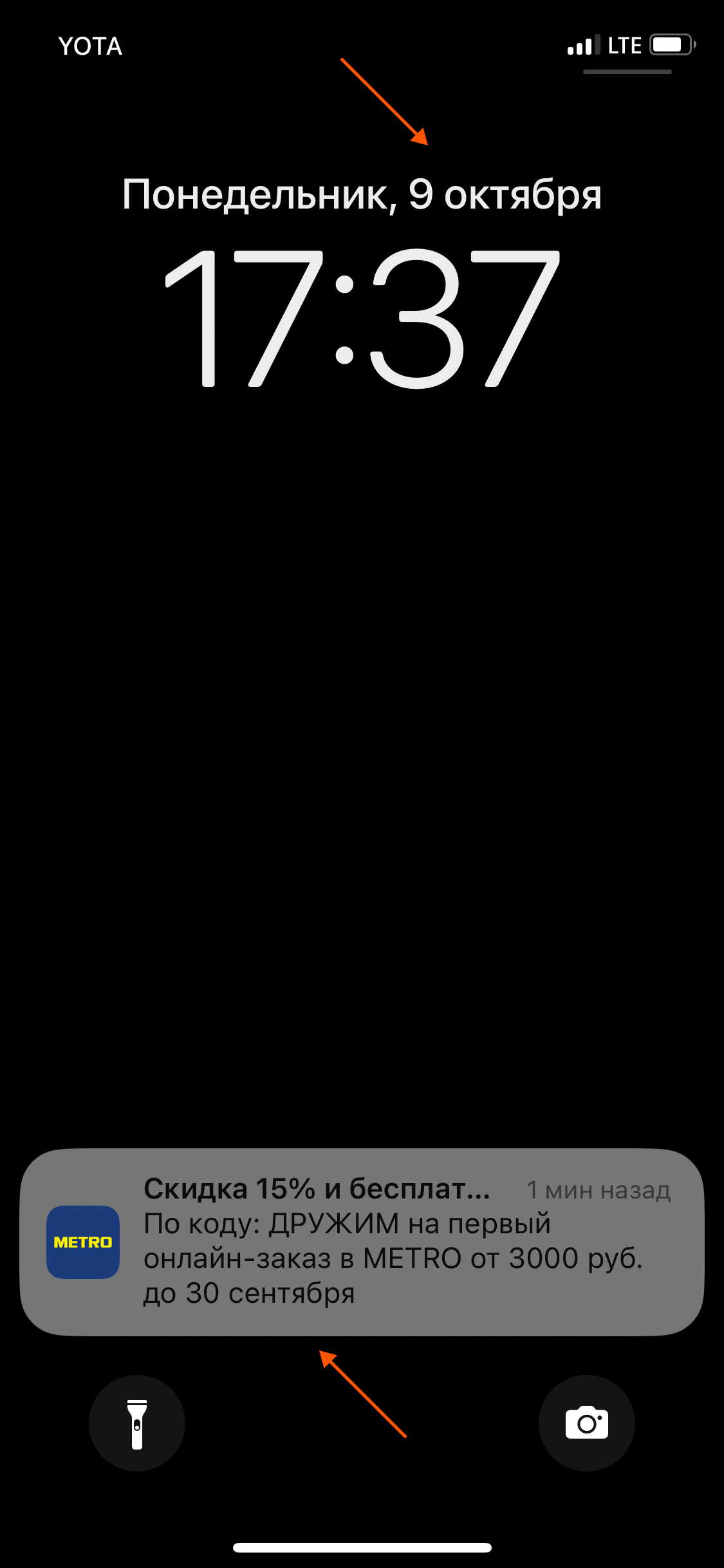
Успей применить промокод
Приложение побуждает меня как нового клиента сделать первый заказ, создавая ощущение срочности. Вот только дата в уведомлении 30 сентября, а на дворе 9 октября…

Ввод адреса доставки
6 замечаний
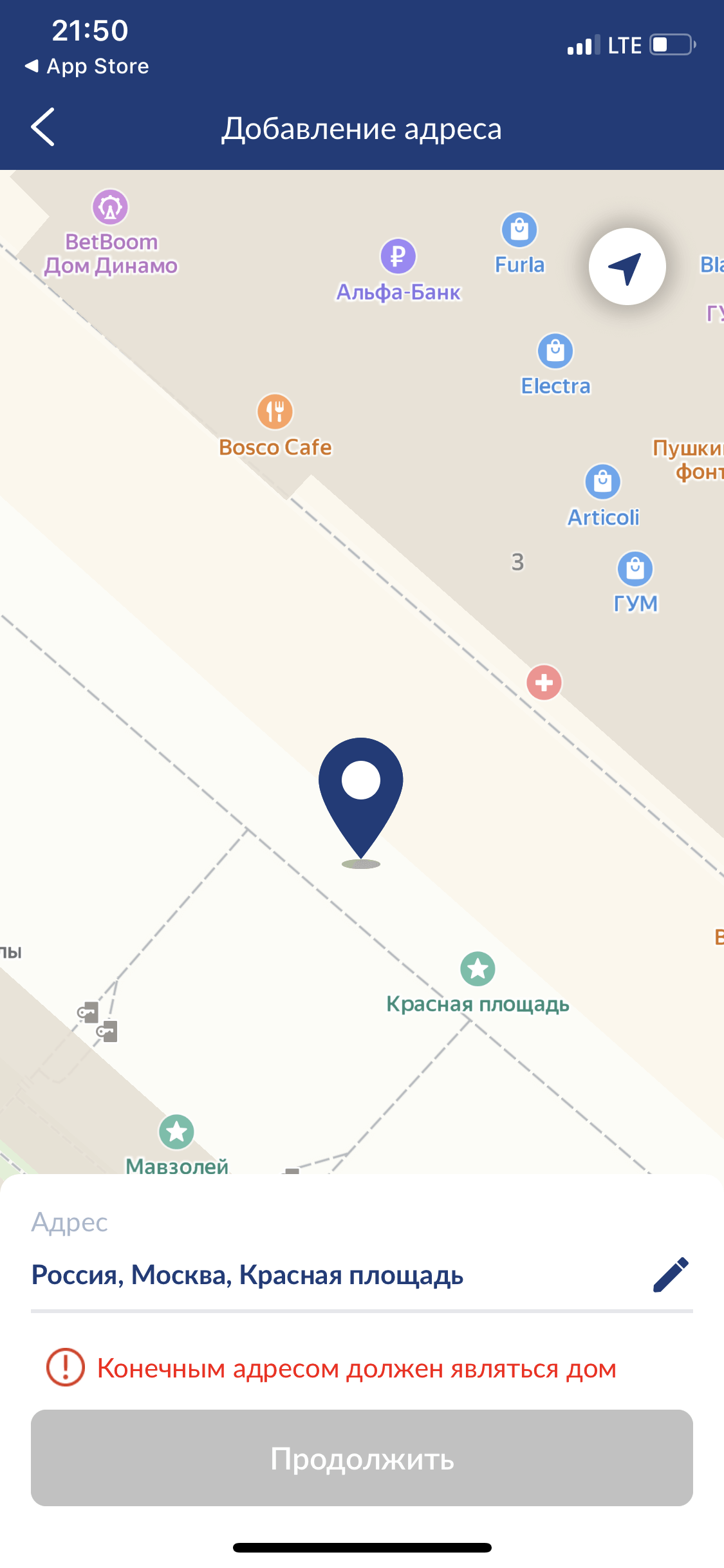
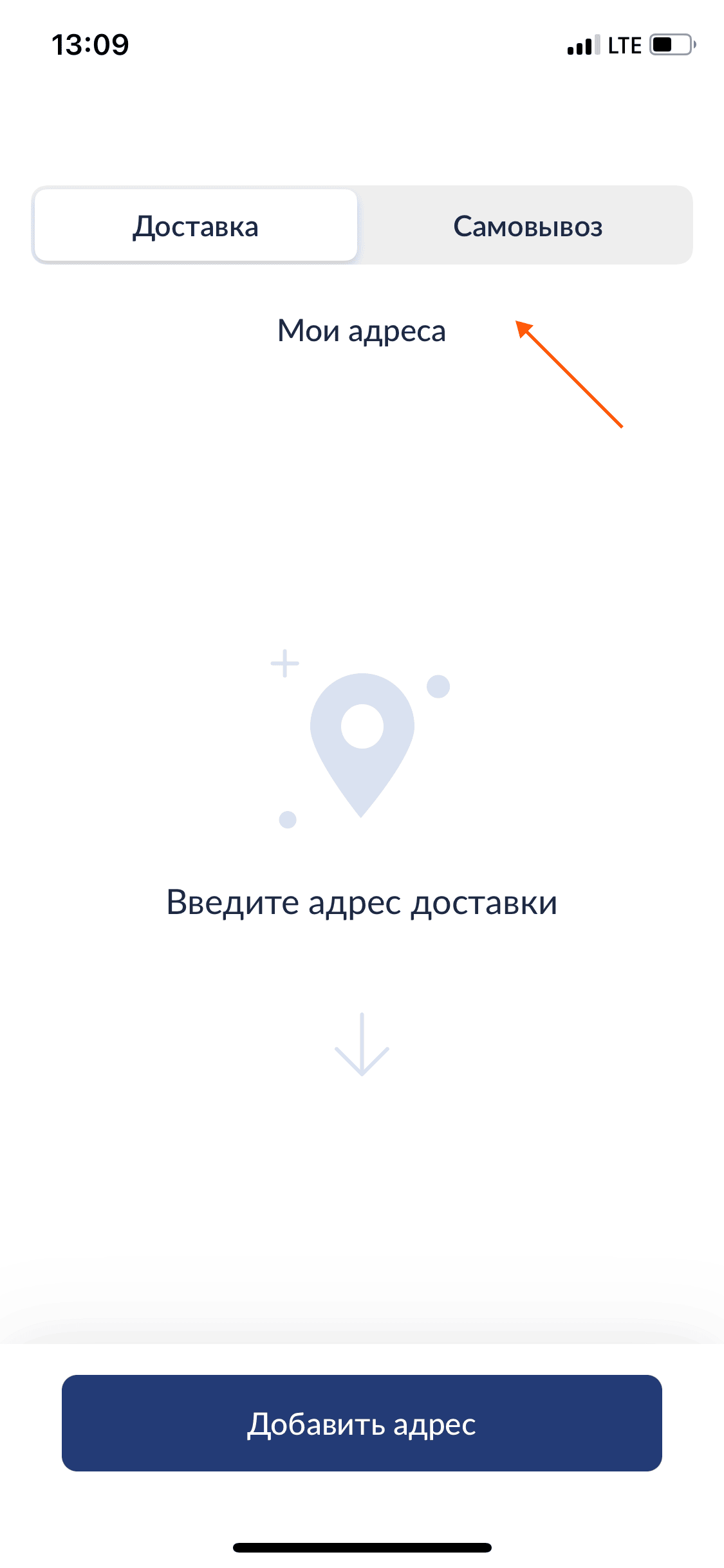
Выбор города
Если я не предоставил доступ к гео, меня «приземляют» на Красную площадь вне зависимости от города, в то время как точки самовывоза определяются корректно.

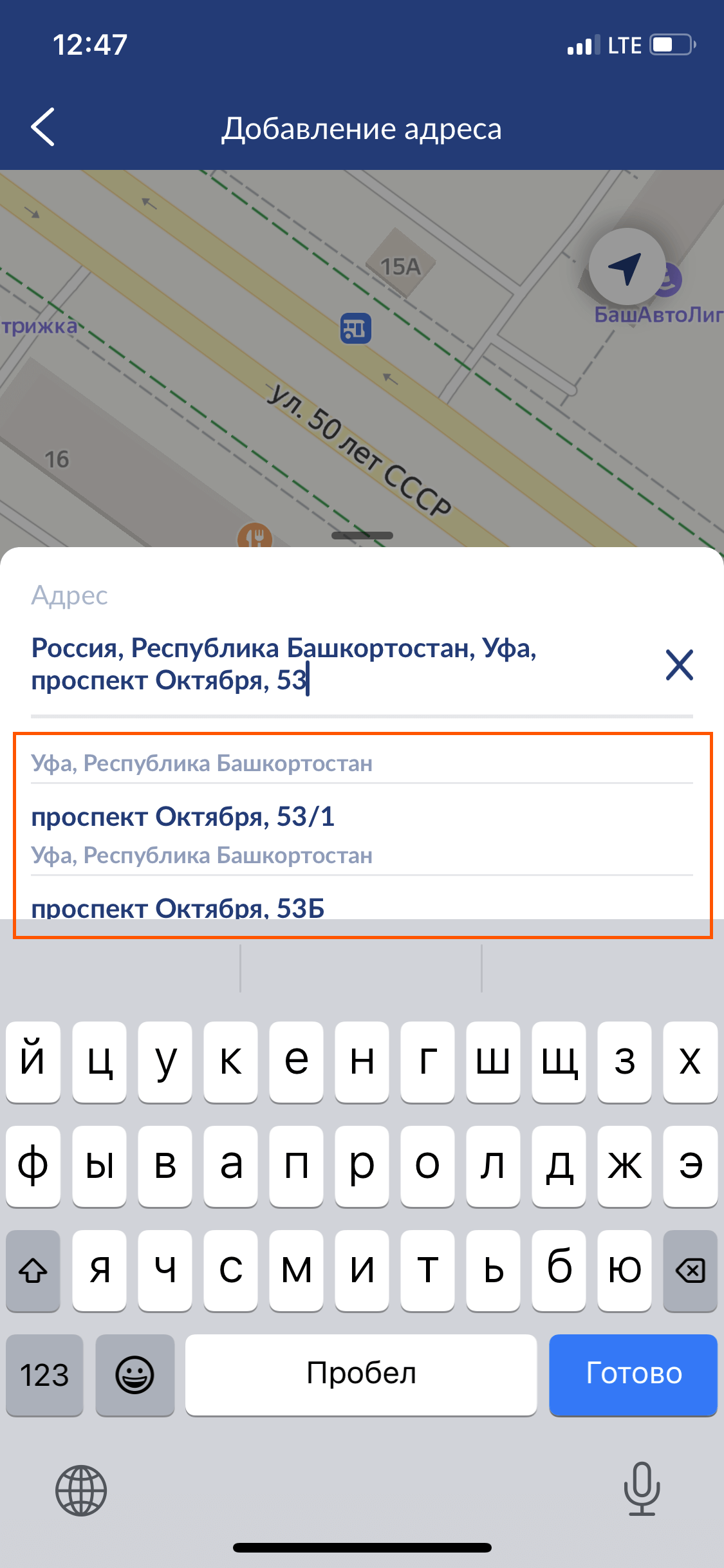
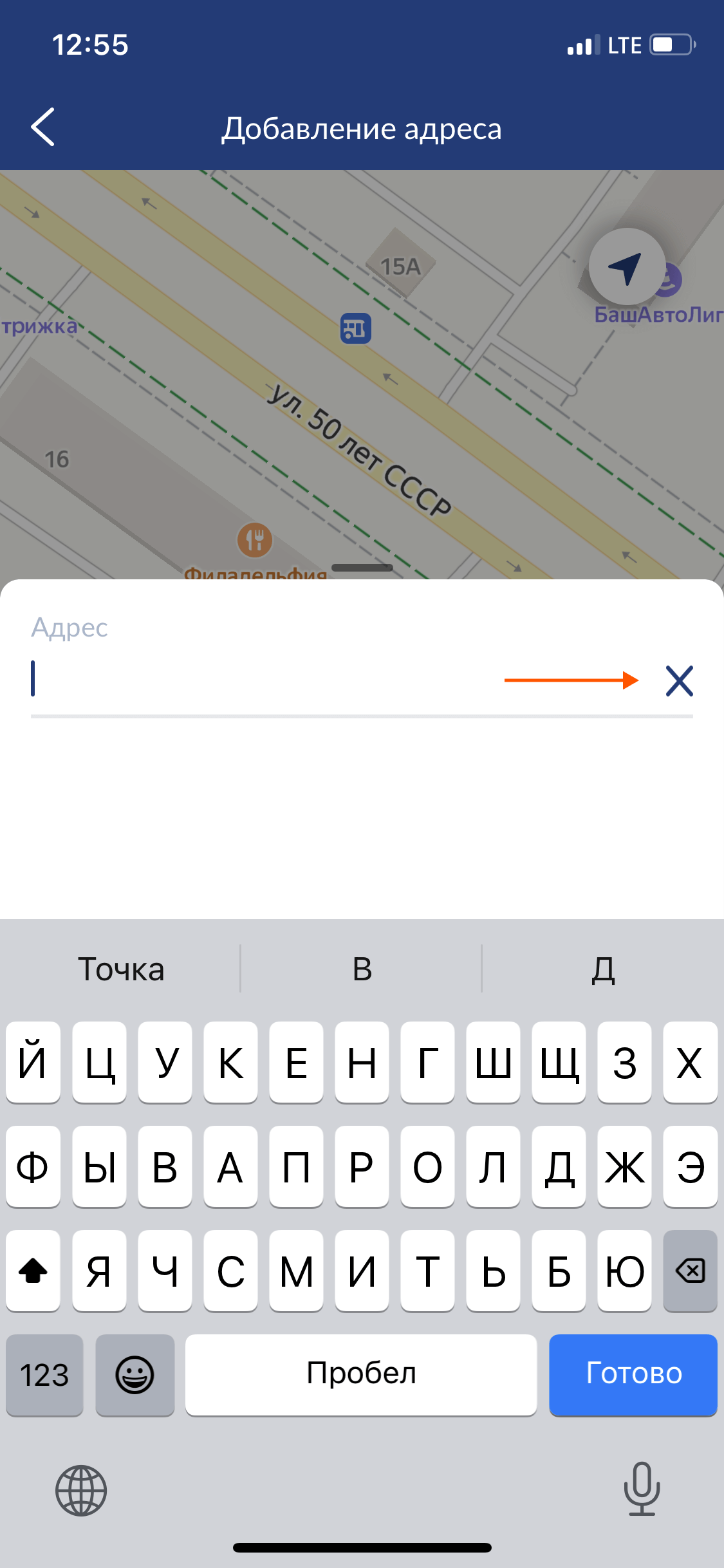
Подсказка vs. клавиатура
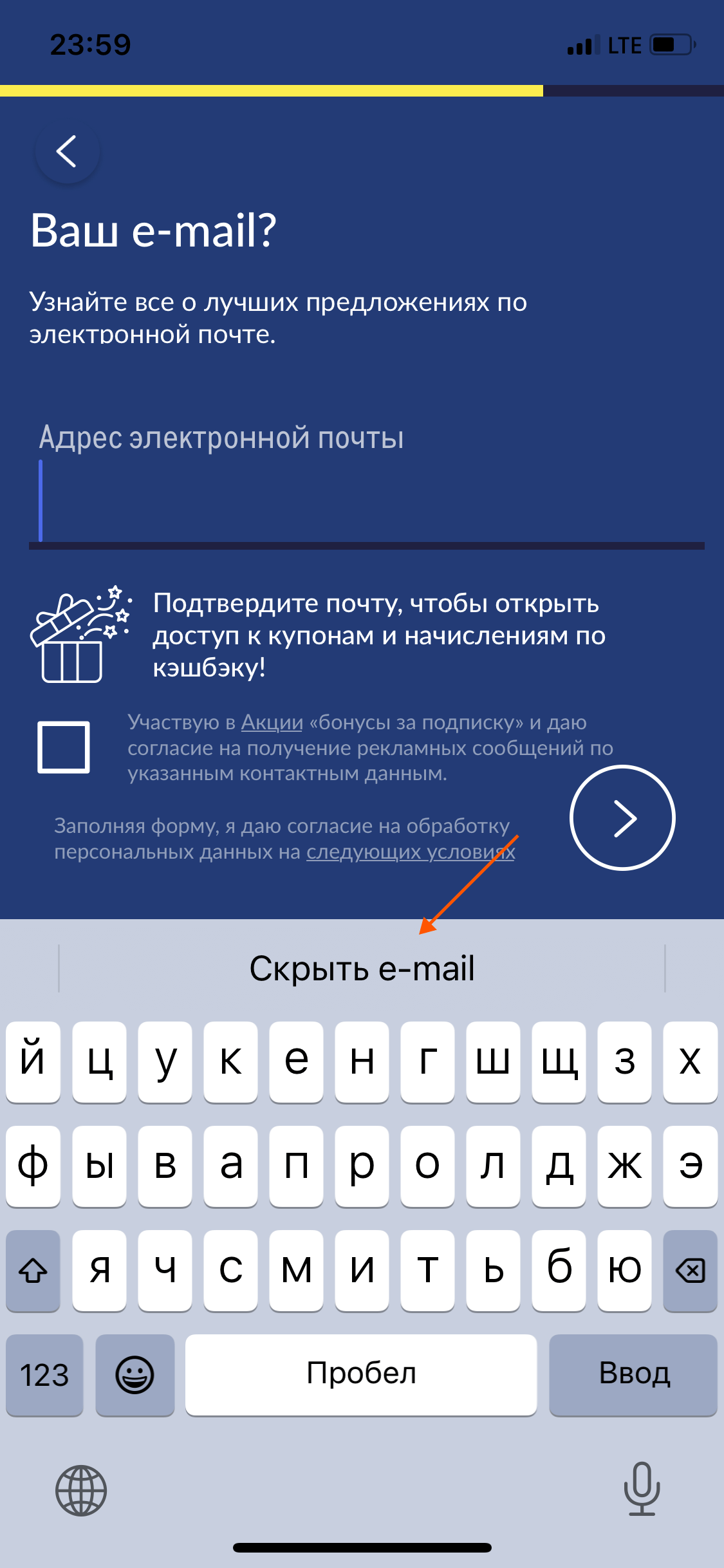
При выборе адреса подсказка перекрывается экранной клавиатурой и видна лишь частично, хотя в верхней части экрана есть достаточно места, чтобы ее расширить.

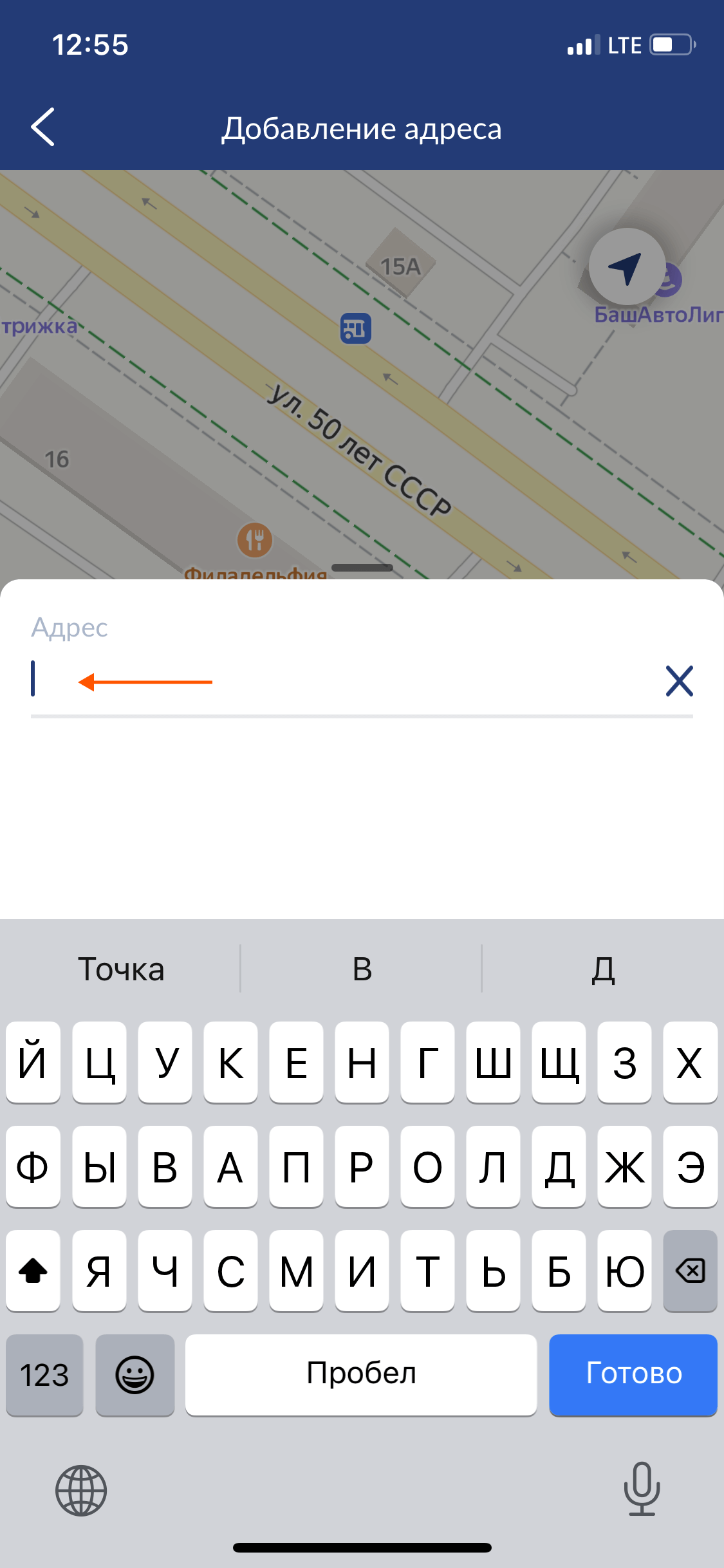
Видимость кнопки очистки
Кнопка очистки адреса видна всегда – даже если поле ввода пустое. В этот момент полезность ее нулевая.

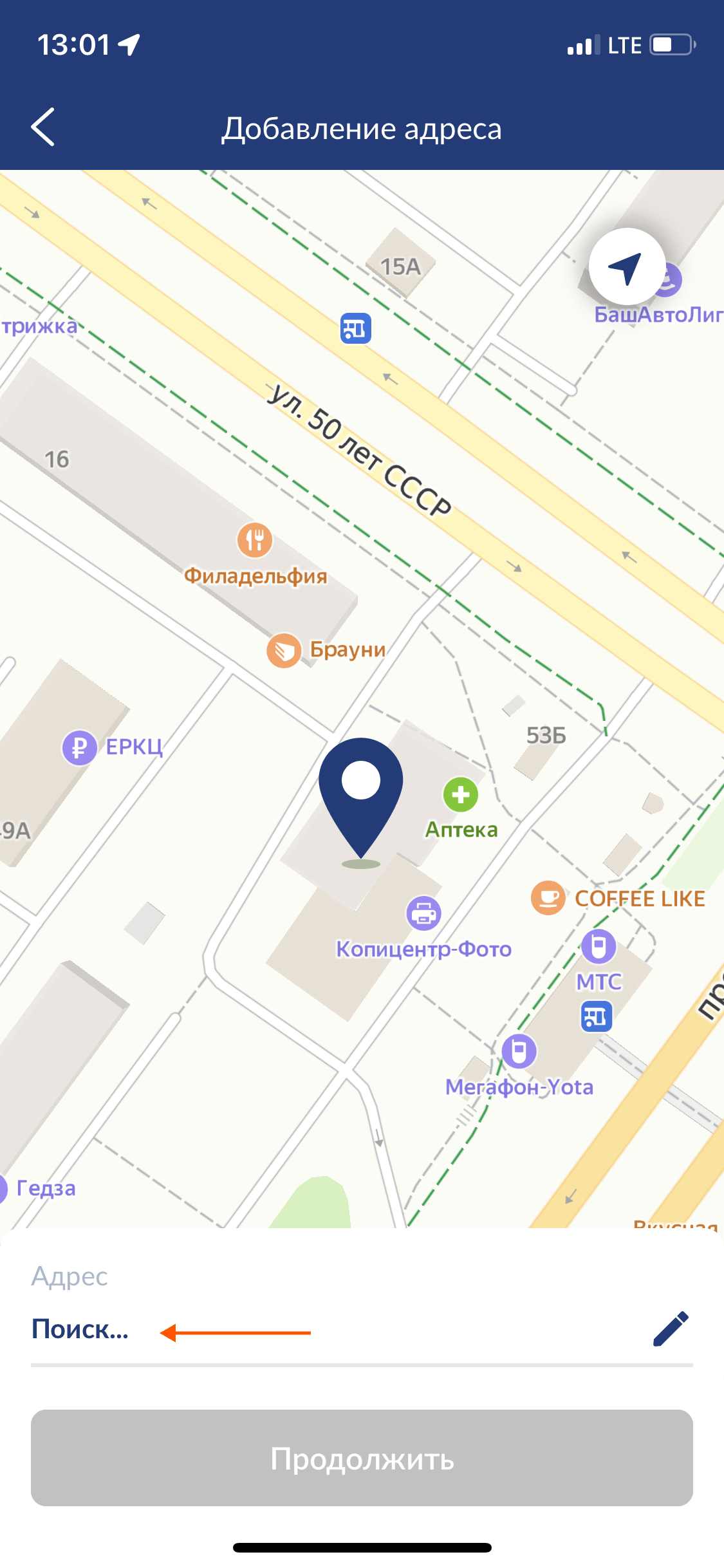
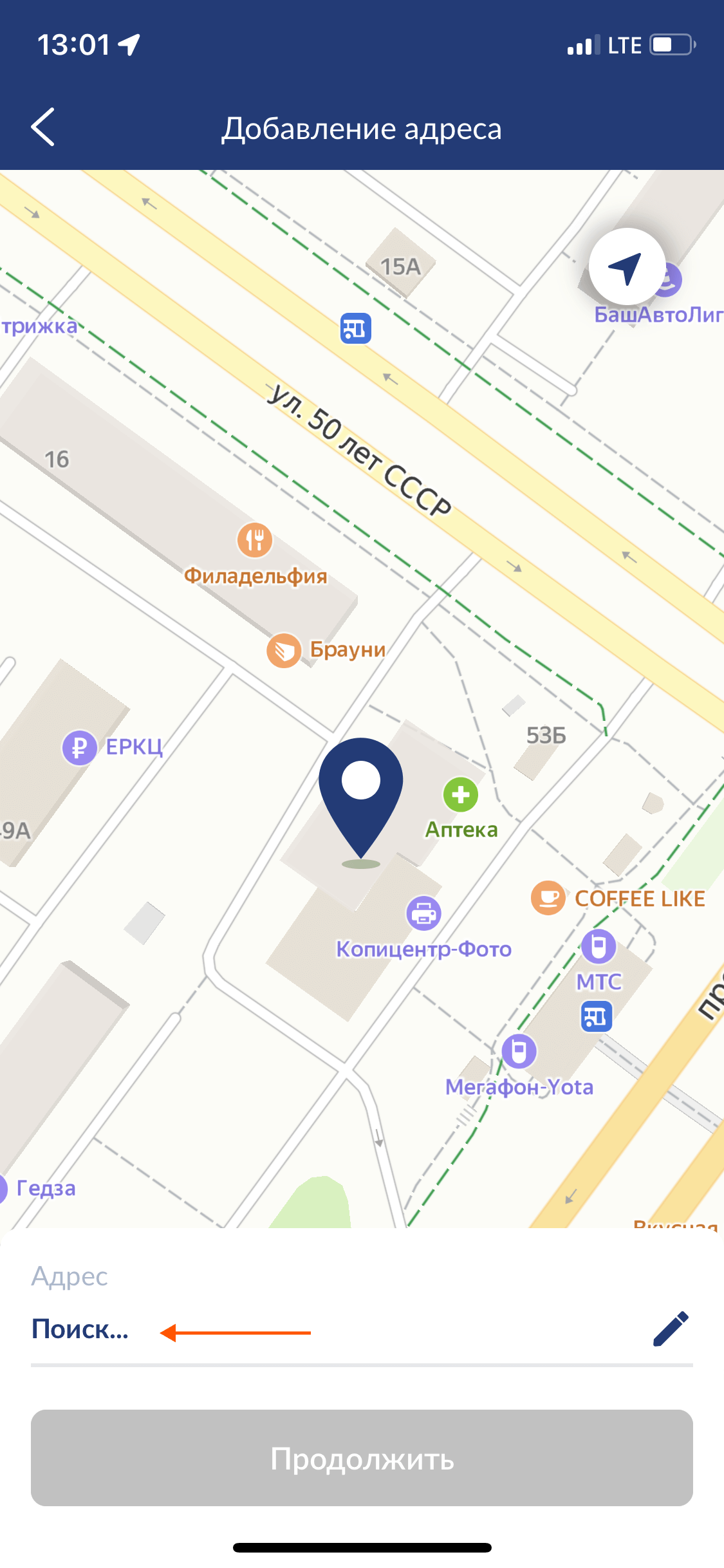
Текст placeholder’а
Текст placeholder’а можно было бы улучшить, связав его с выбором адреса и реализовав в формате призыва к действию.

Цвет placeholder’а
Placeholder выполнен в том же цвете, что и вводимый текст. Это может ухудшить восприятие его функции.

Видимость placeholder’а при активации
При активации поля ввода placeholder пропадает, хотя должен отображаться вплоть до начала ввода адреса.

Выбор магазина
5 замечаний
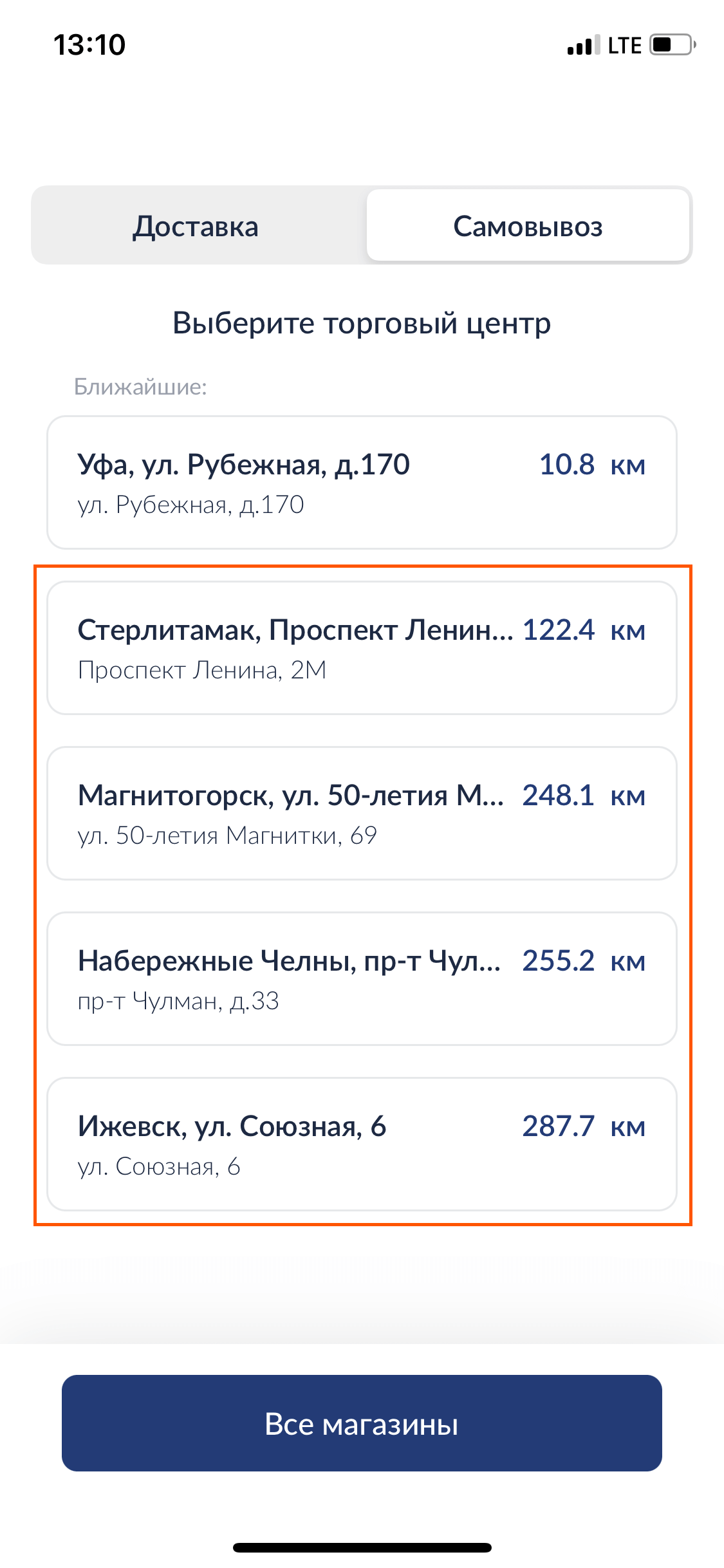
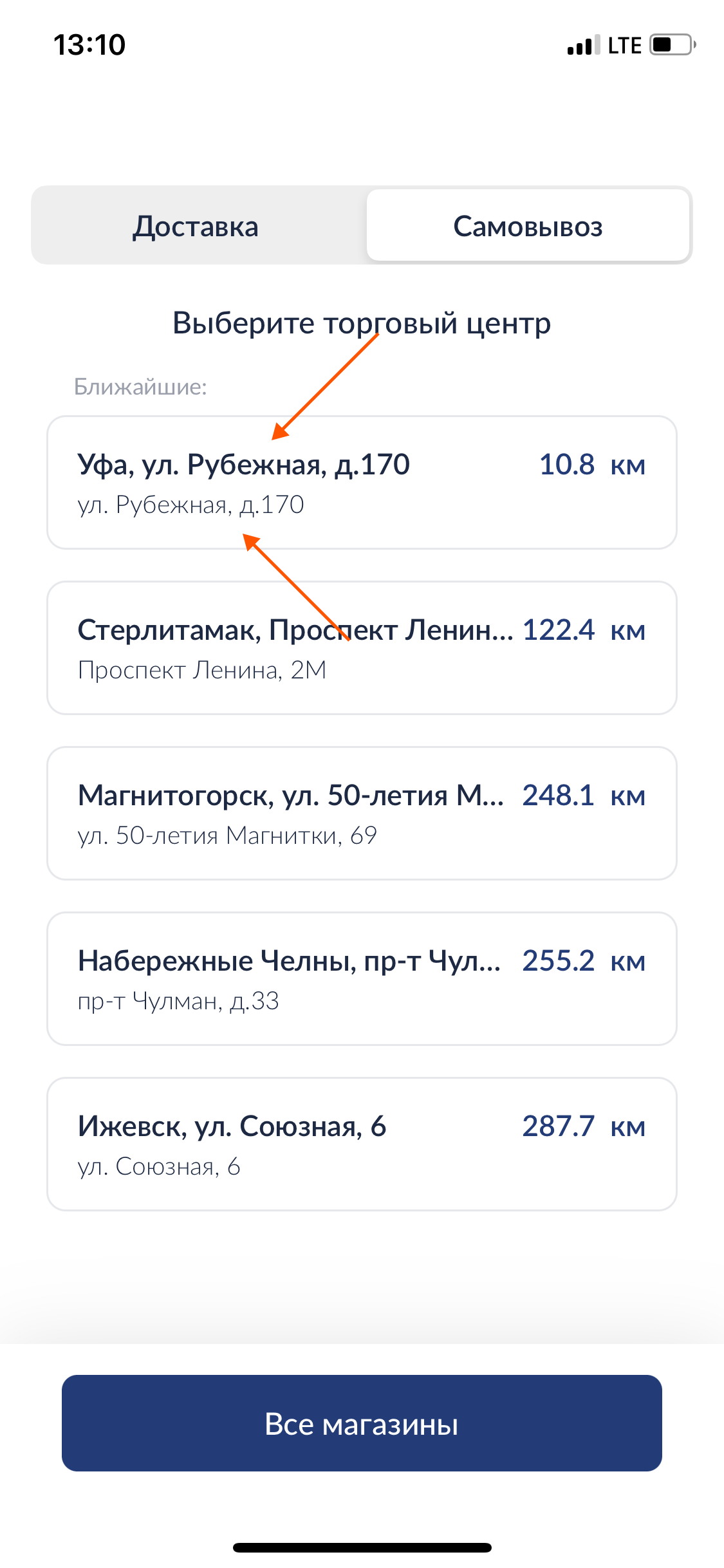
Расположение вкладок
Вкладки для переключения с доставки на самовывоз размещены в верхней части экрана: до них становится сложнее дотянуться.

Съездим в другой город?
Там, где я сейчас нахожусь, всего один магазин METRO. Почему бы не предложить мне съездить за покупками в другие города? Всего-то 100-200 км в одну сторону.

Дублирование адресов
В списке ближайших магазинов текст с адресом дублируется в названиях и подписях. Информативность в квадрате.

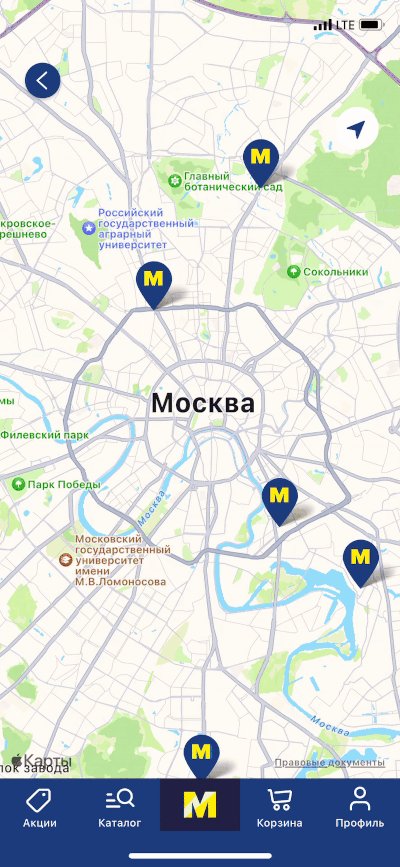
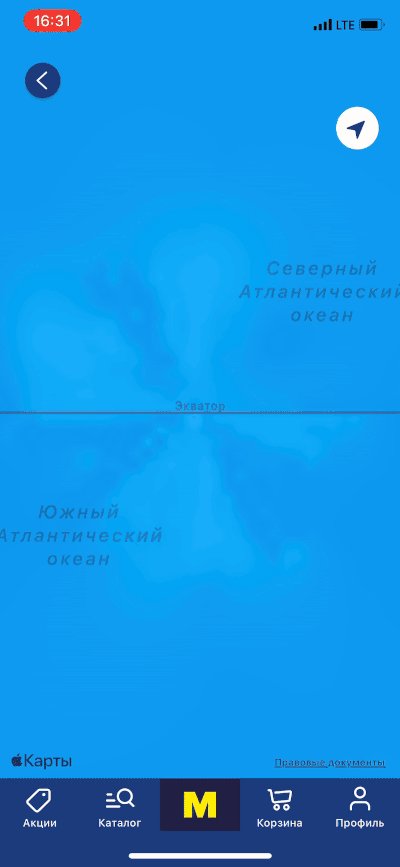
Геолокация в океане
Если я не предоставил доступ к геолокации, при нажатии кнопки центрирования карты на моем местоположении оказывается, что я путешествую где-то по Атлантике.

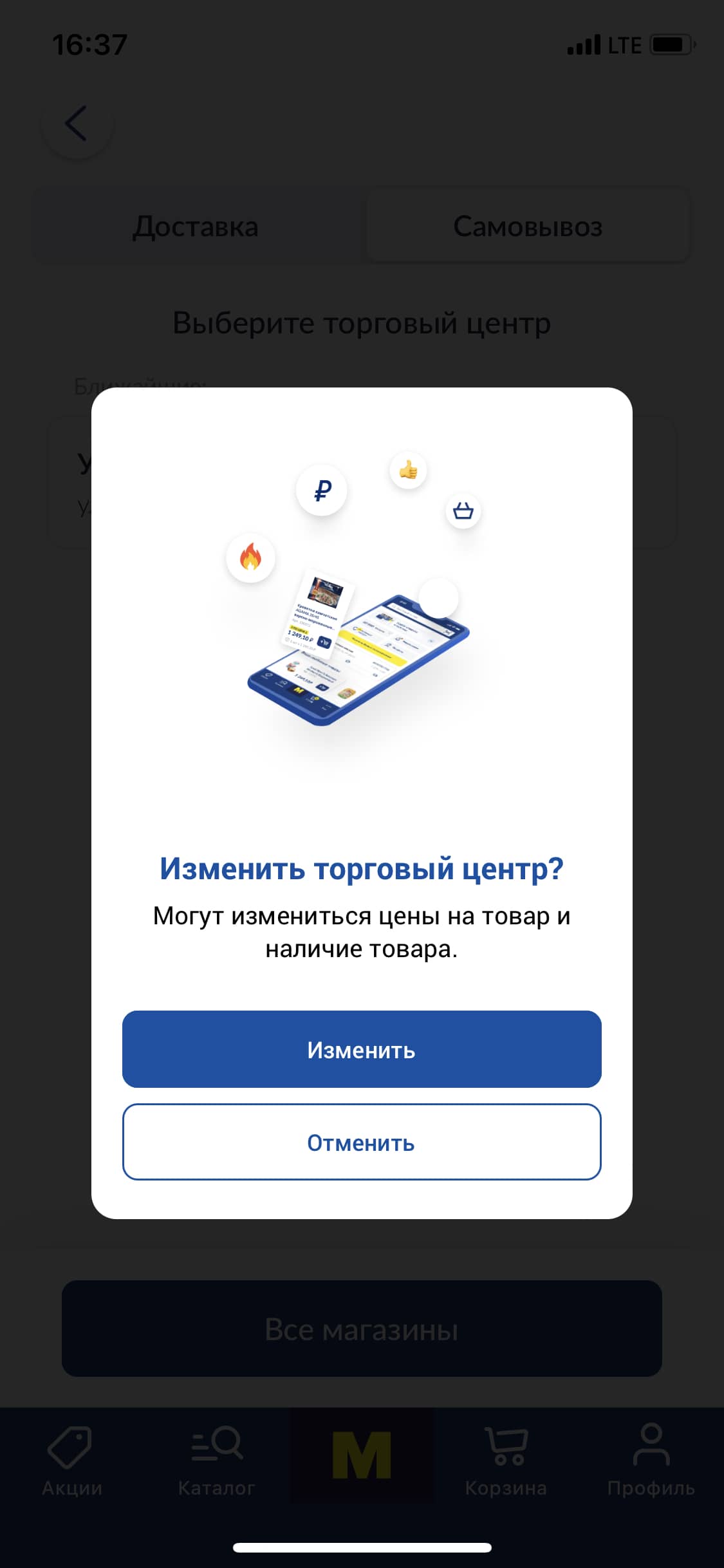
Ассортимент и цены
От выбранного магазина зависят цены и наличие товара. Если я ищу конкретный товар, есть риск, что в рамках магазина я его просто не найду, хотя он есть в соседнем.

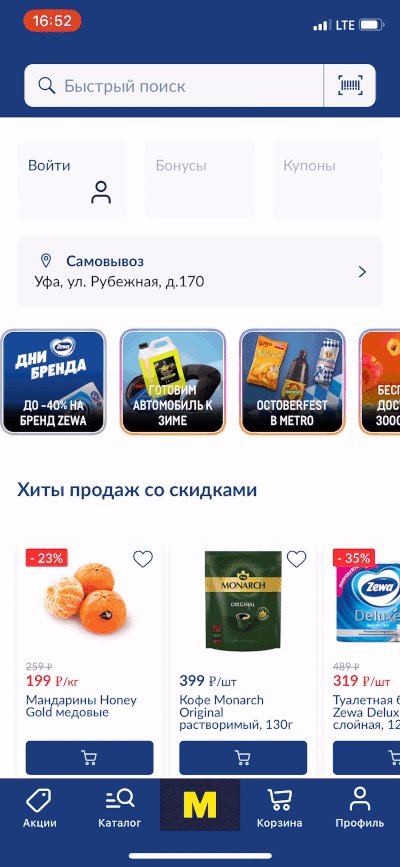
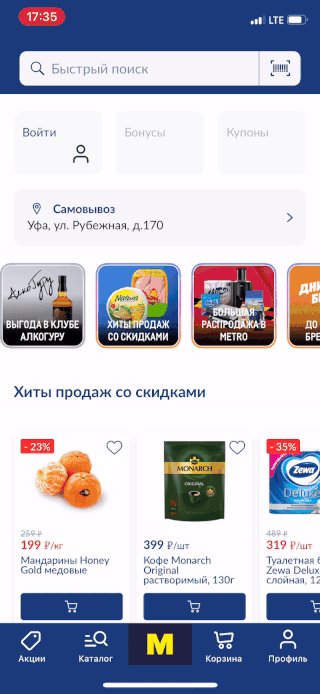
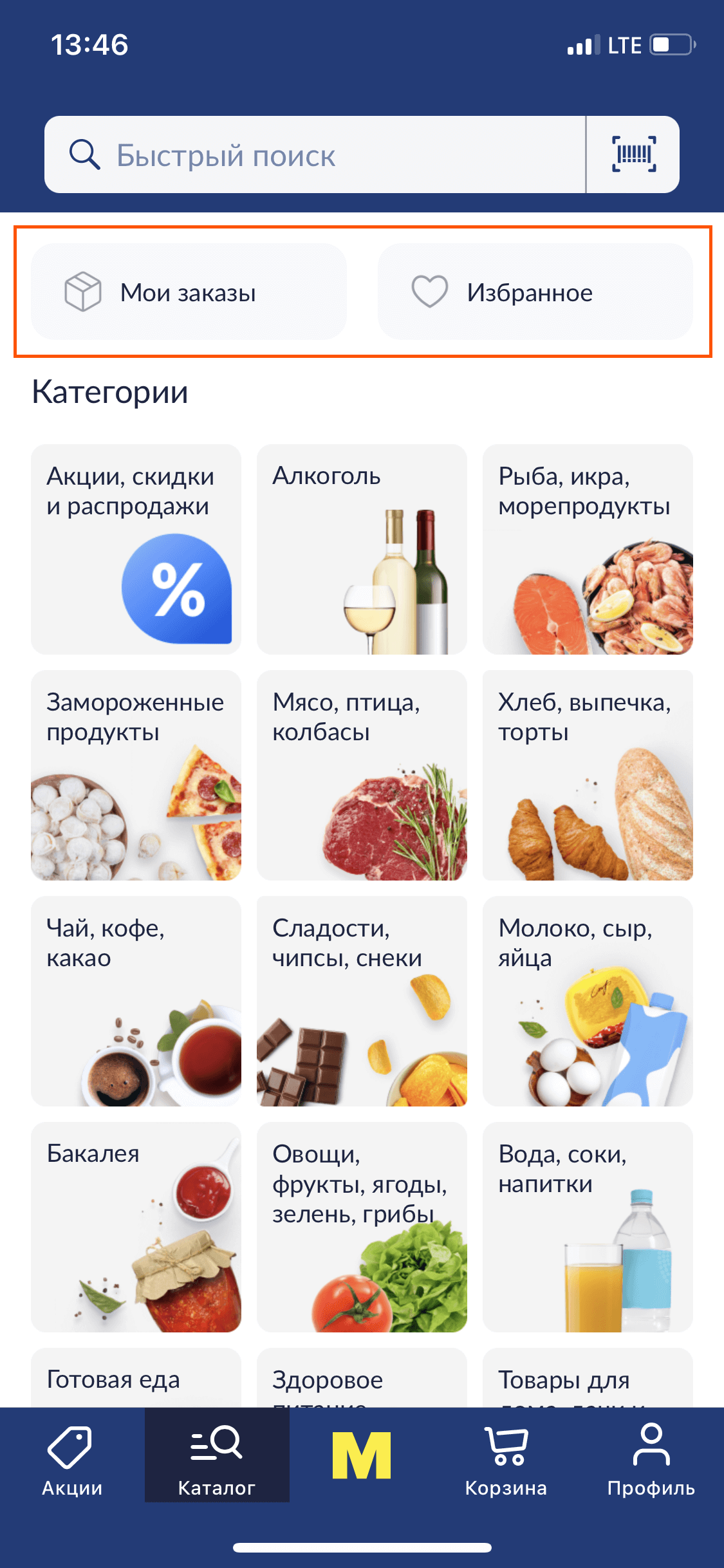
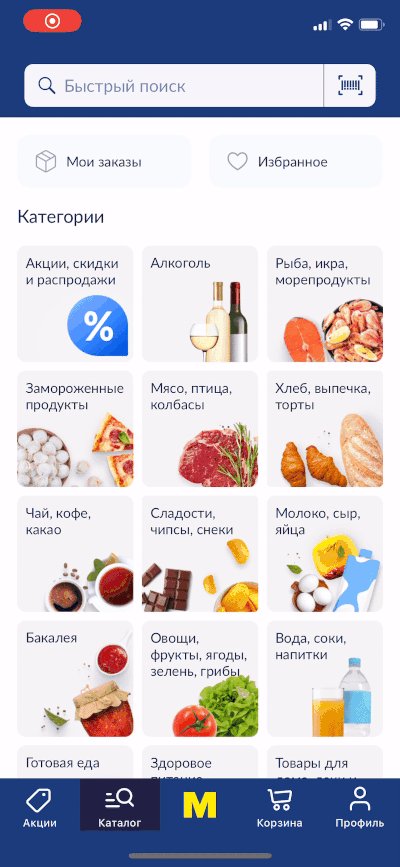
Главный экран
9 замечаний
Скорость загрузки экрана
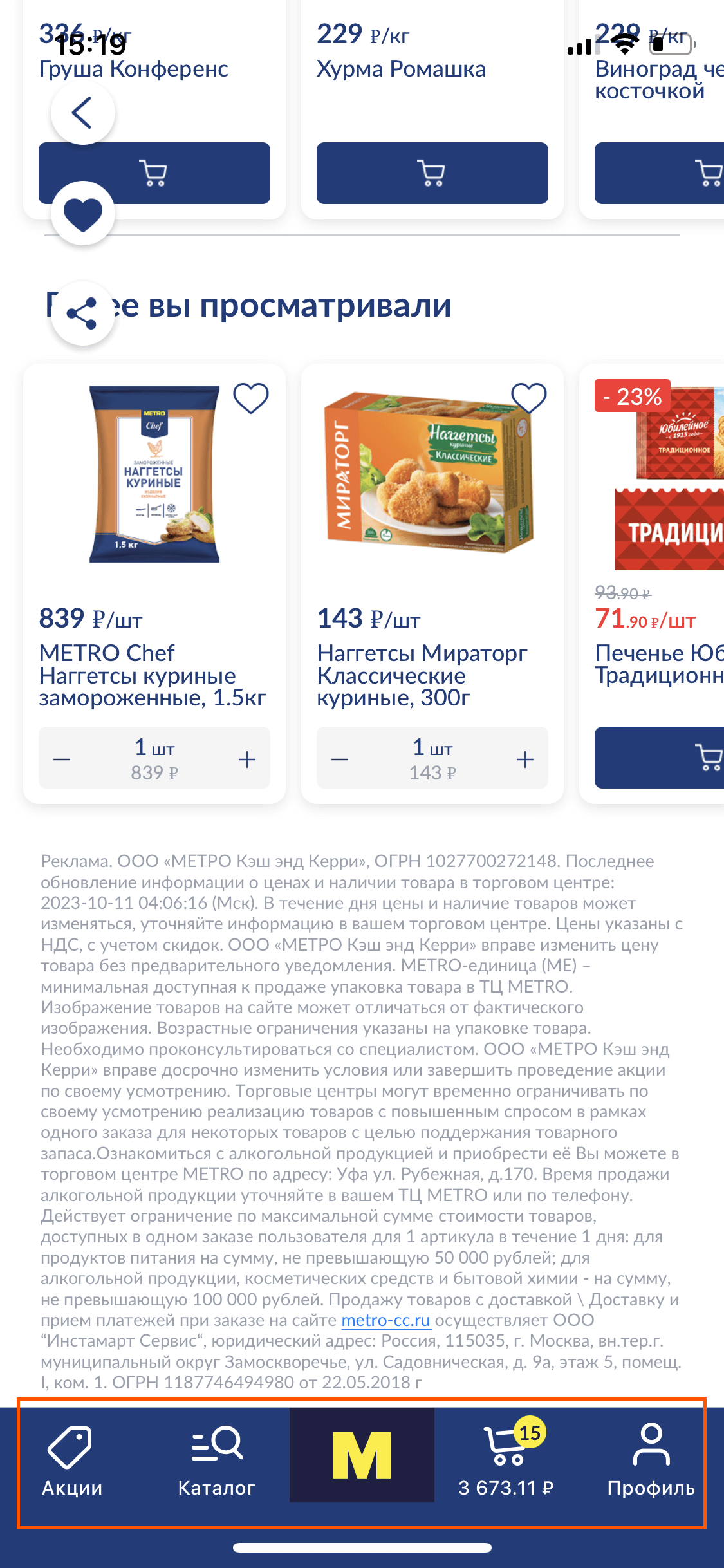
Экран загружается со значительной задержкой – уже после того, как я успел подождать загрузку самого приложения.

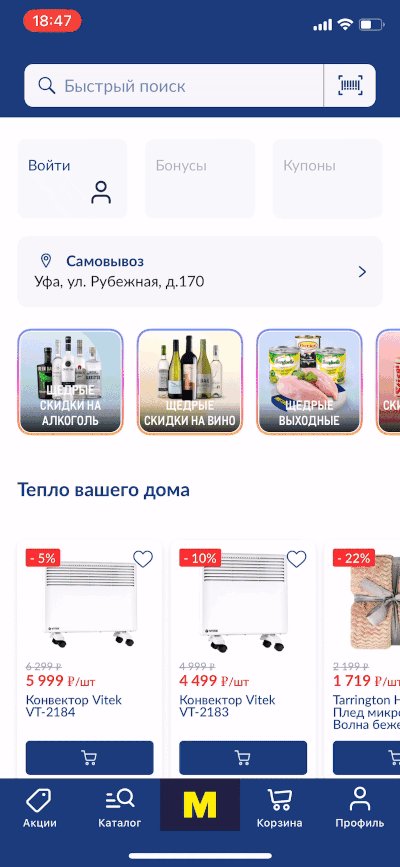
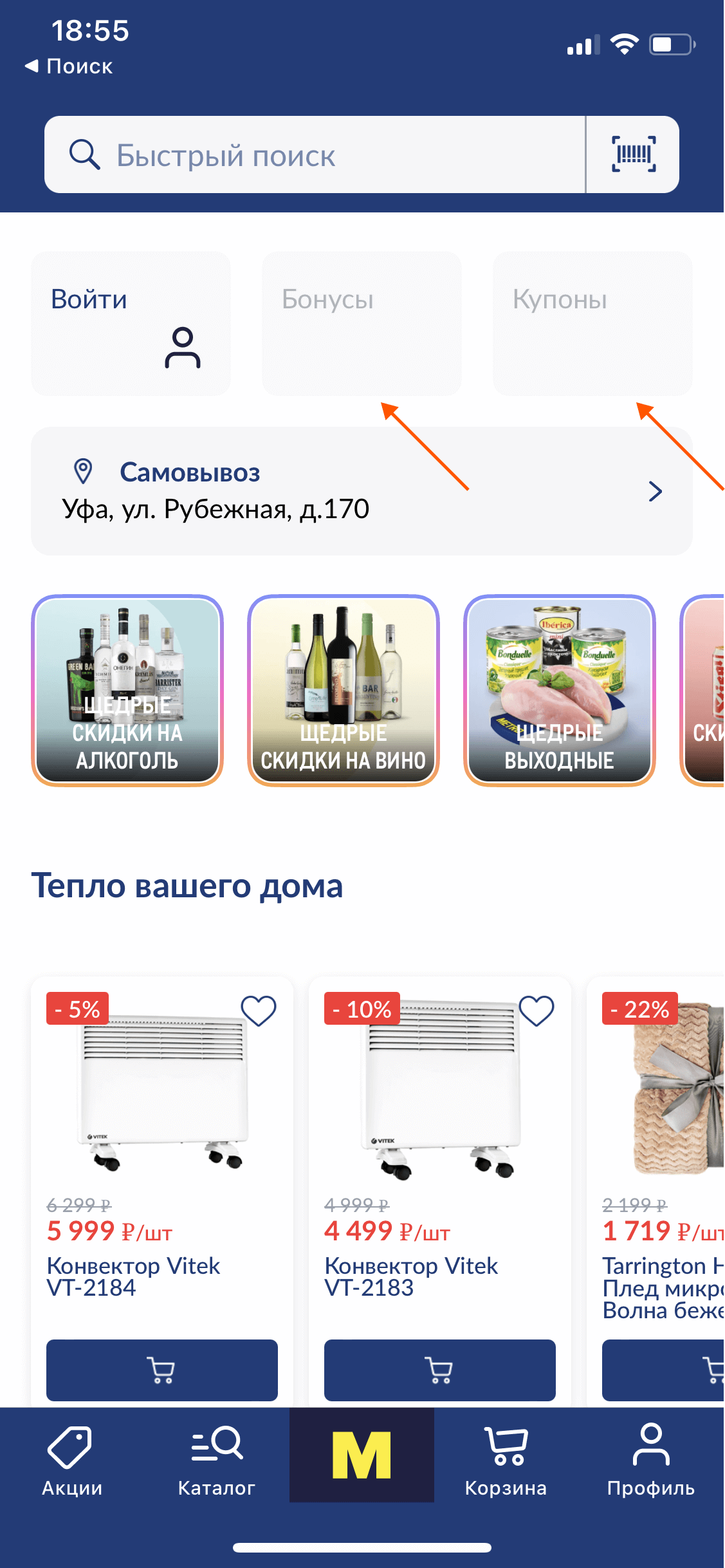
Бонусы и купоны
В неавторизованном состоянии на главной отображаются неактивные placeholder’ы для бонусов и купонов. Причина их отображения в данный момент не совсем понятна.

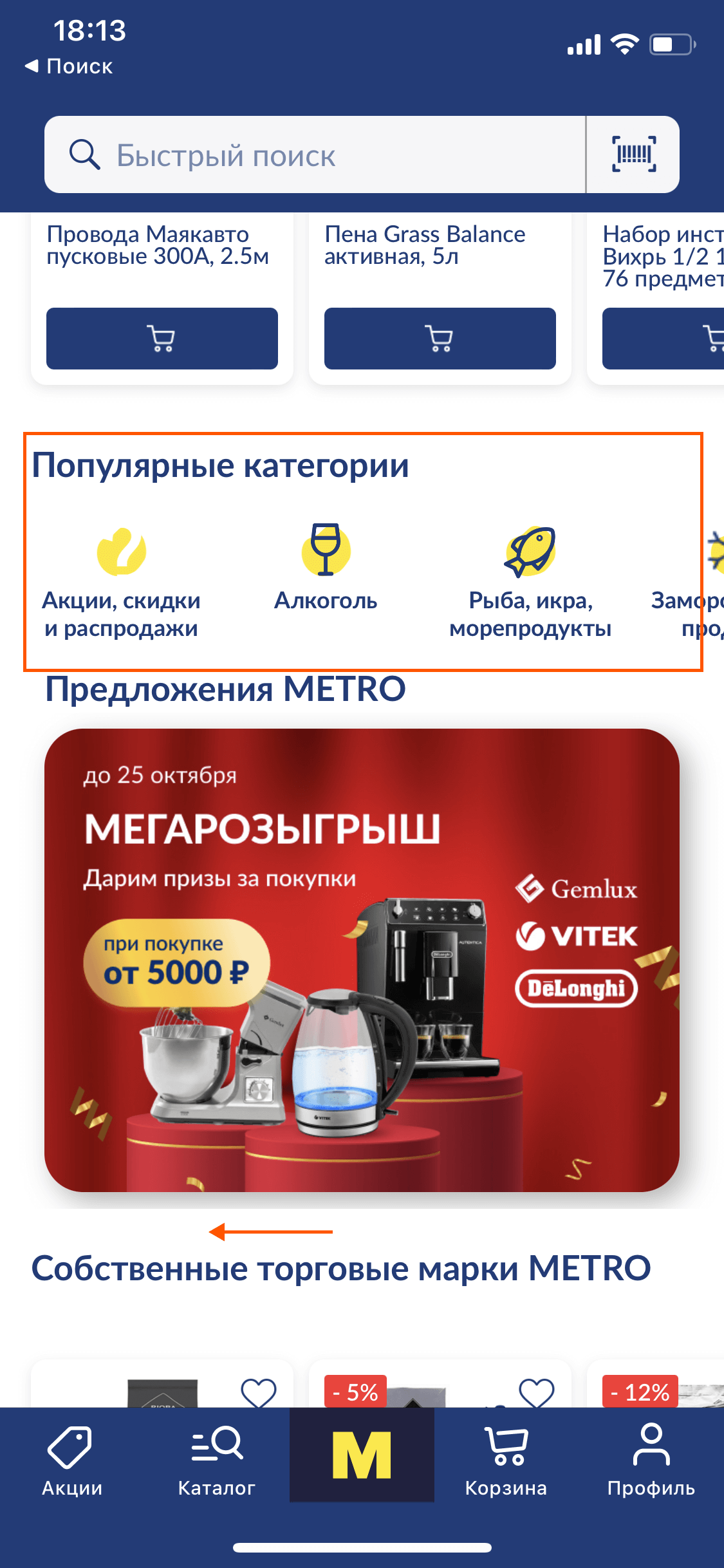
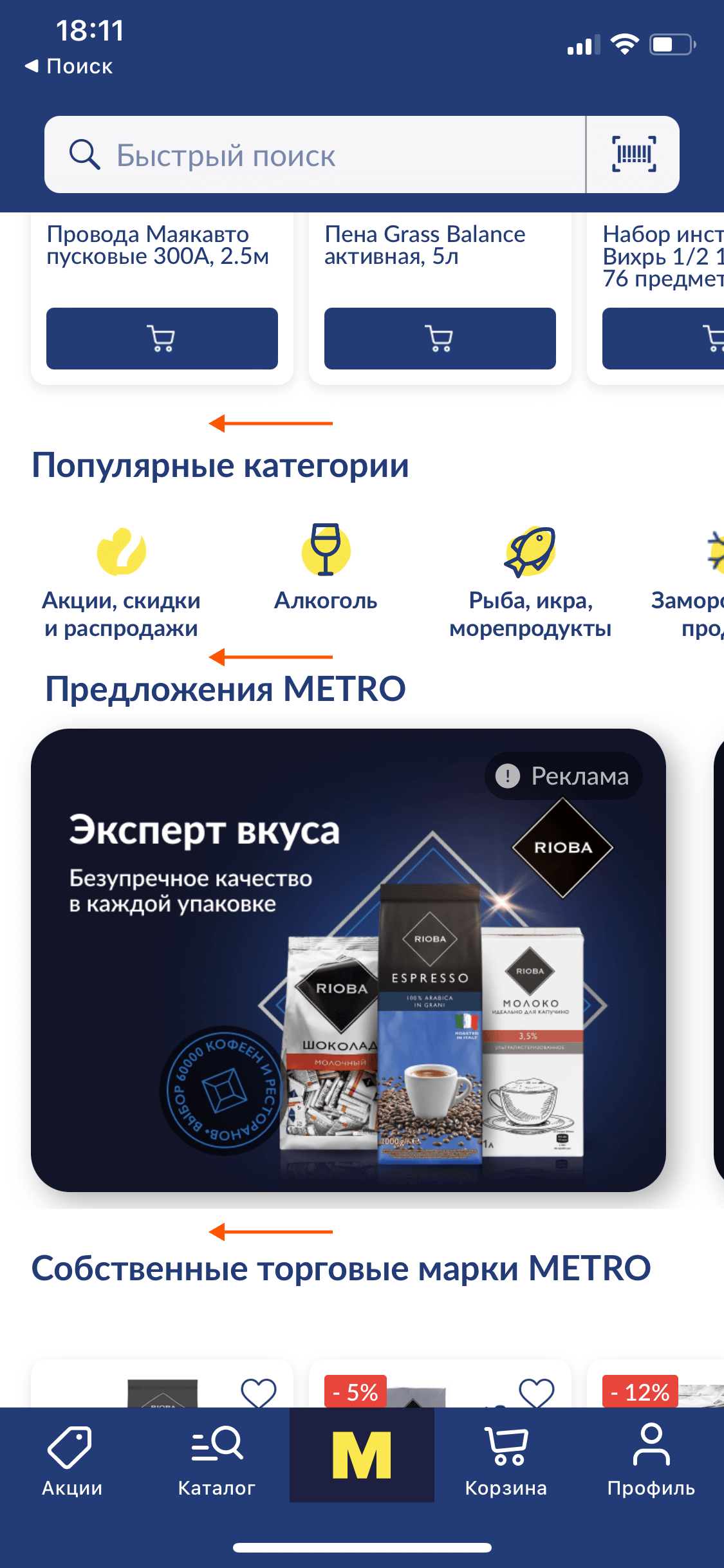
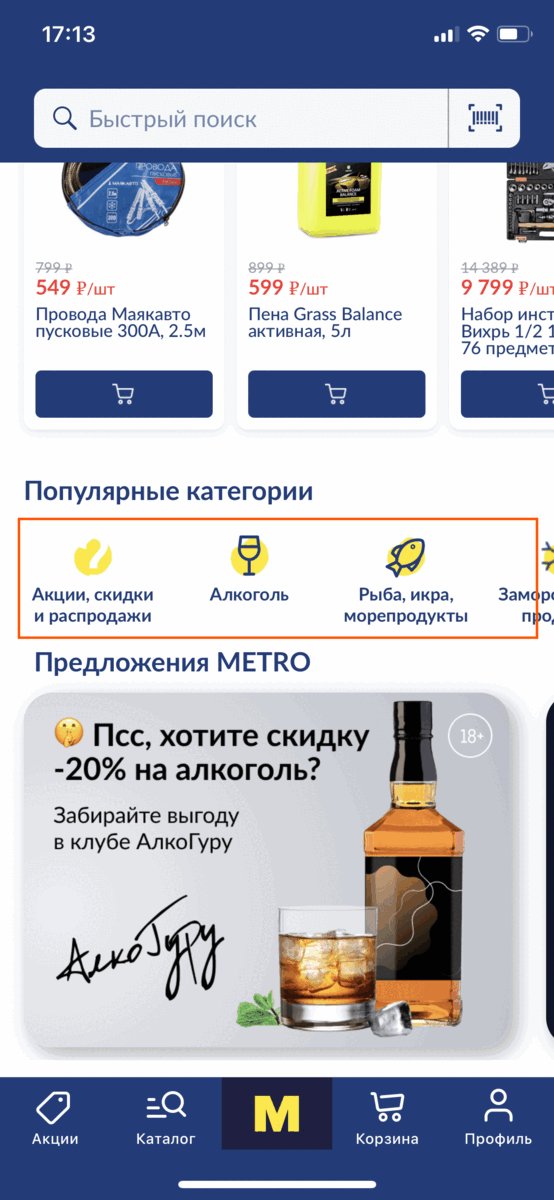
Популярные vs. все категории
Блок с категориями называется «Популярные категории», хотя по сути в нем содержатся все категории товаров из каталога.

Отступы между блоками
Отступы различаются от блока к блоку, делая интерфейс менее консистентным.

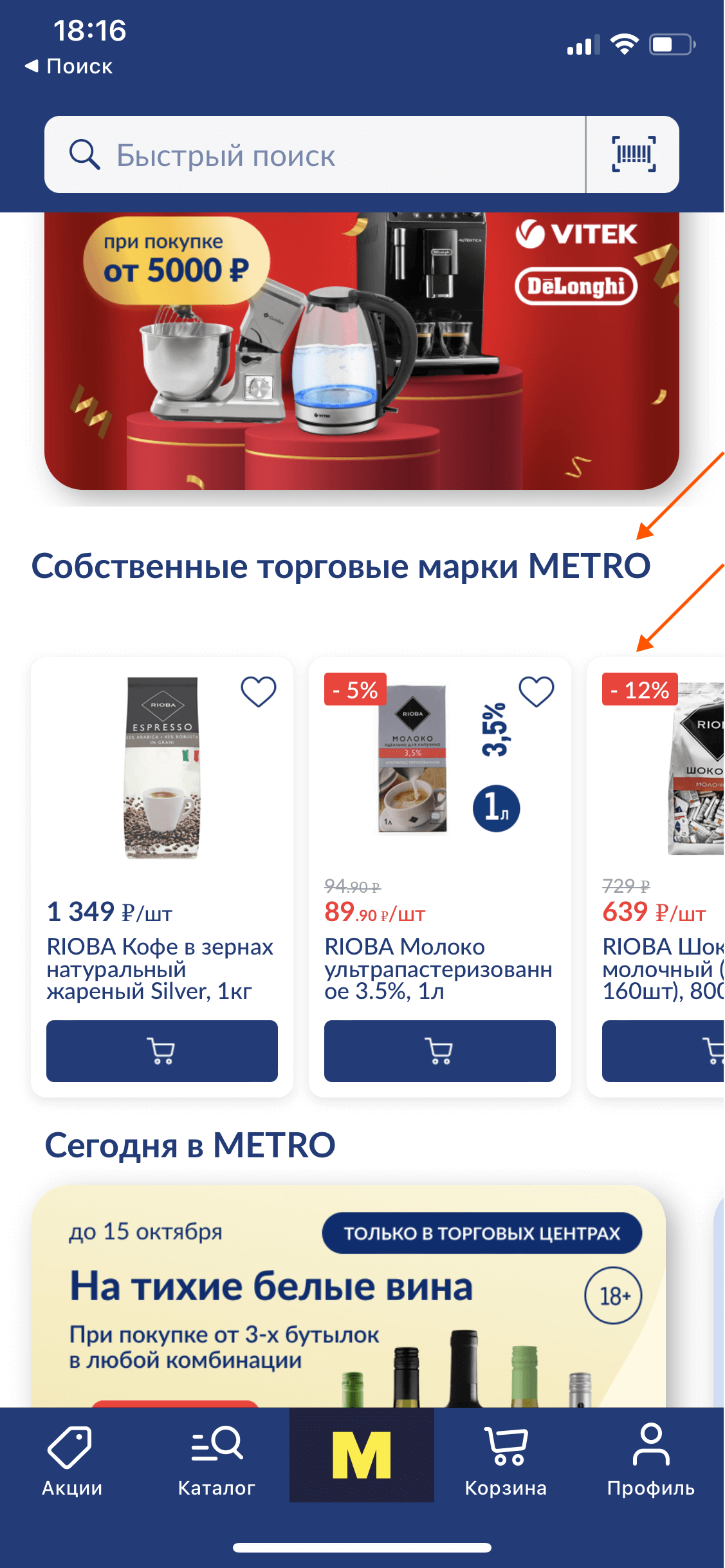
Заголовки vs. контент блоков
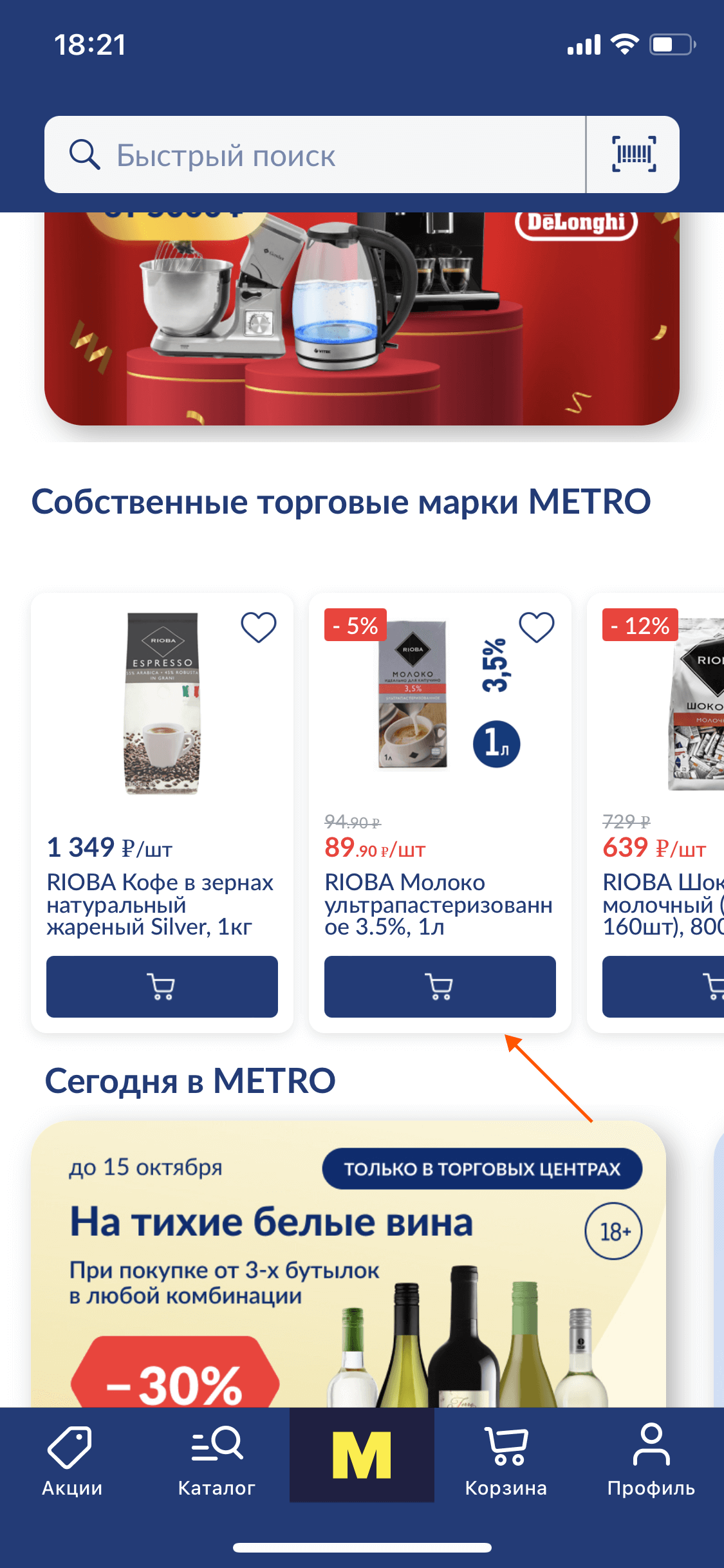
Заголовок блока с собственными торговыми марками расположен ближе к предыдущему блоку и визуально оторван от контента.

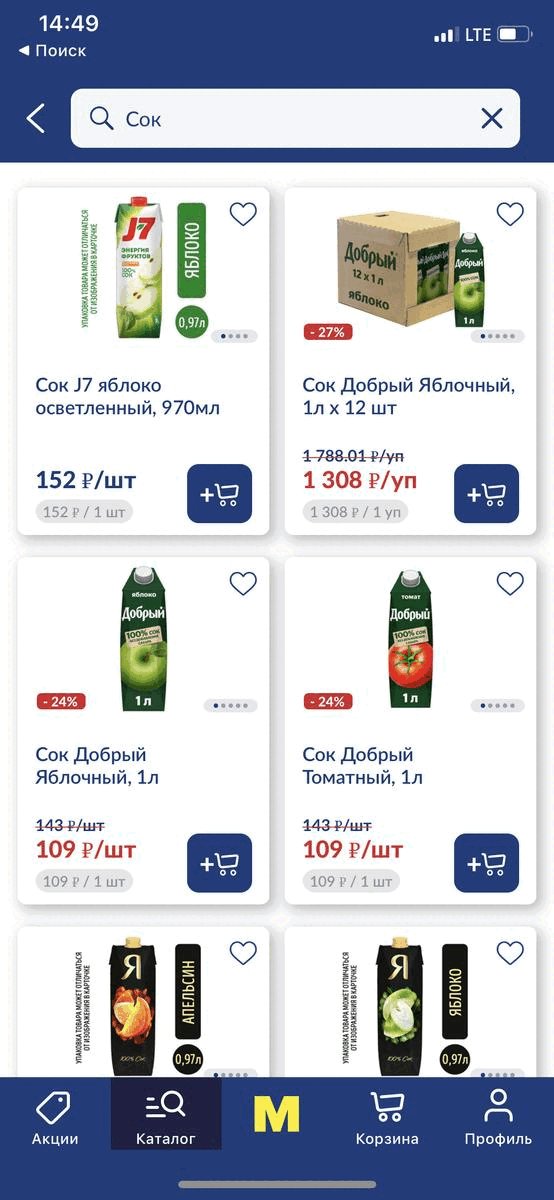
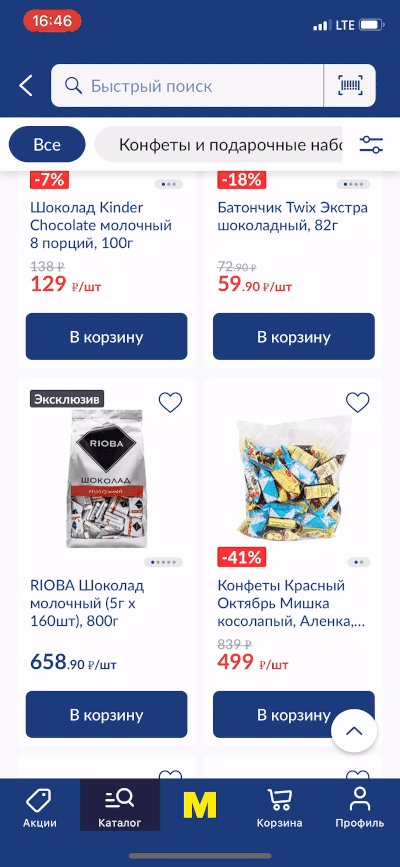
Скидки в спецпредложениях
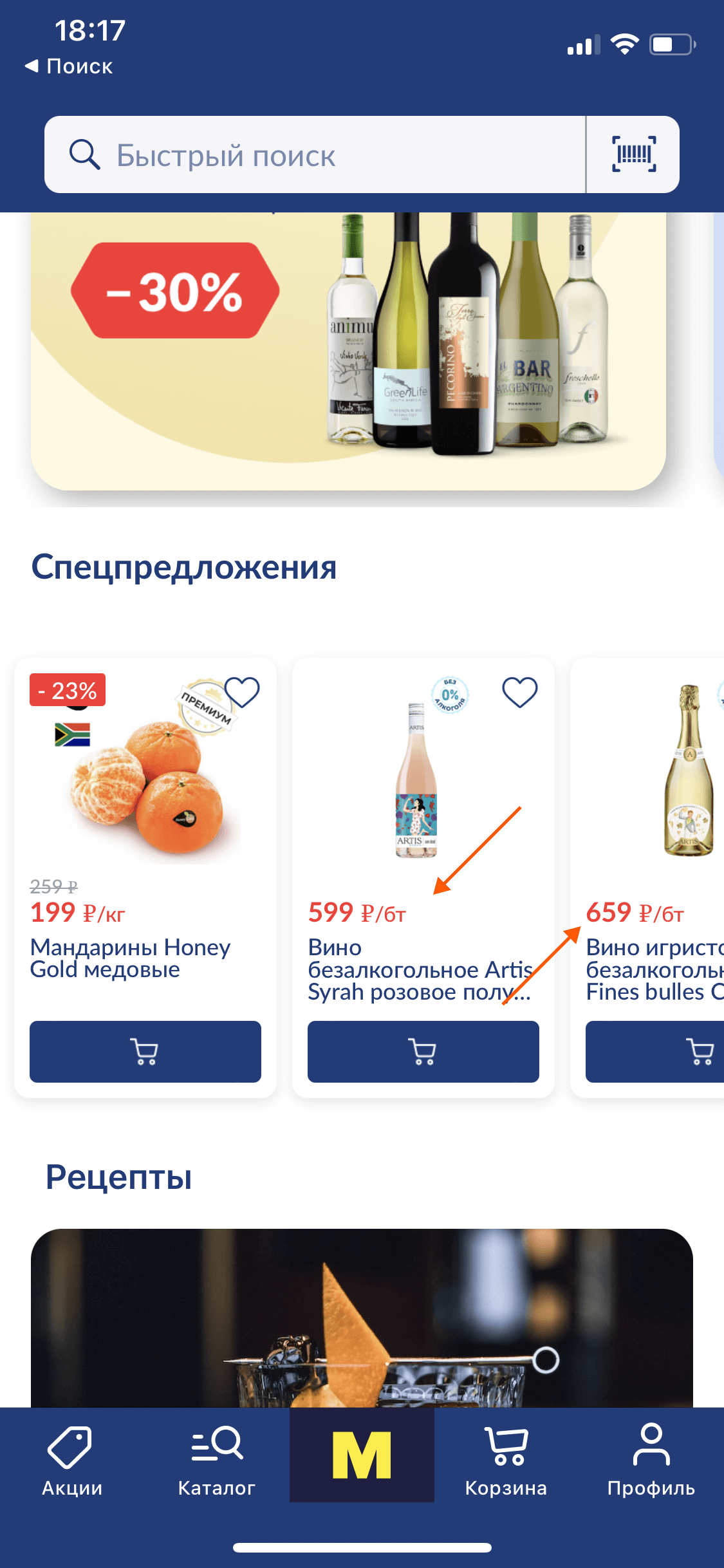
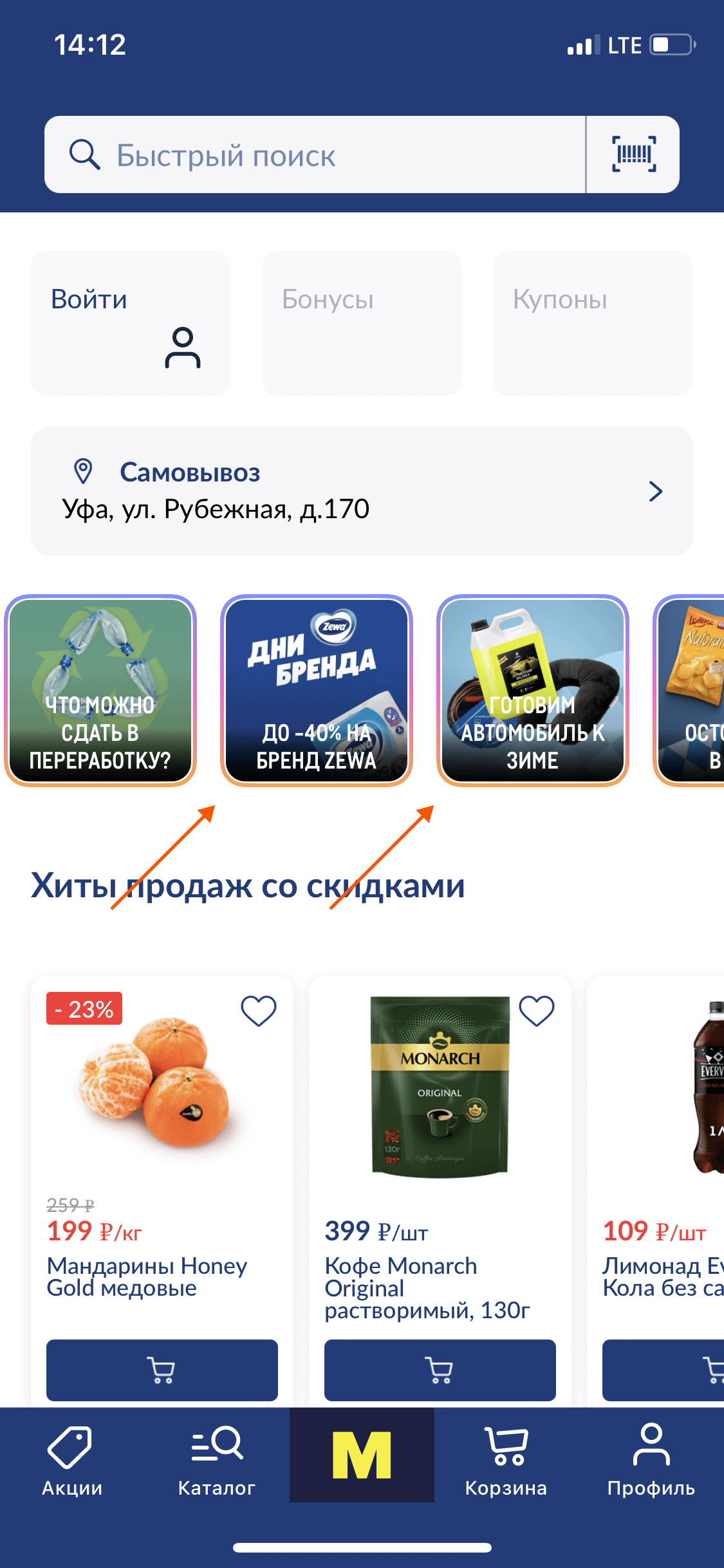
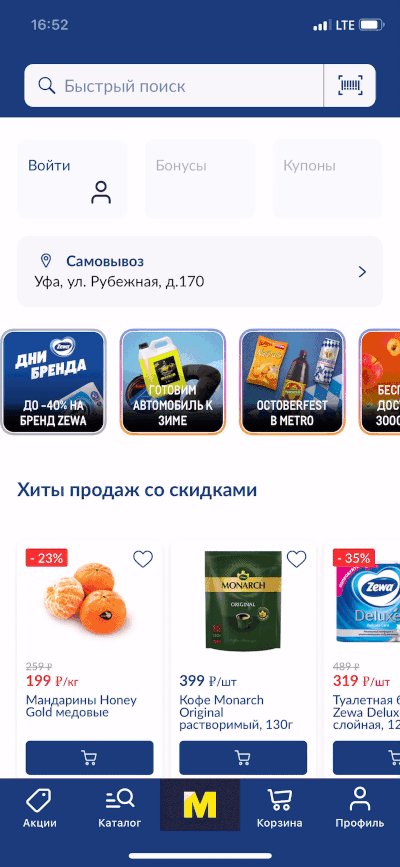
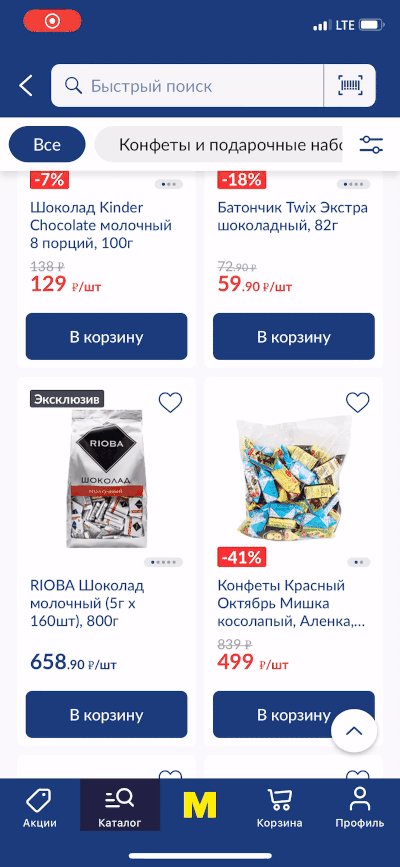
По части товаров в спецпредложениях отображается лишь красная цена: ни старой цены, ни маркера со скидкой в карточках нет. Какова выгода от покупки, непонятно.

Кнопки корзины
Кнопки добавления в корзину в карточках товаров на главном экране спроектированы так, что вокруг иконки остается необоснованно большое пустое пространство.

Формат блока рецептов
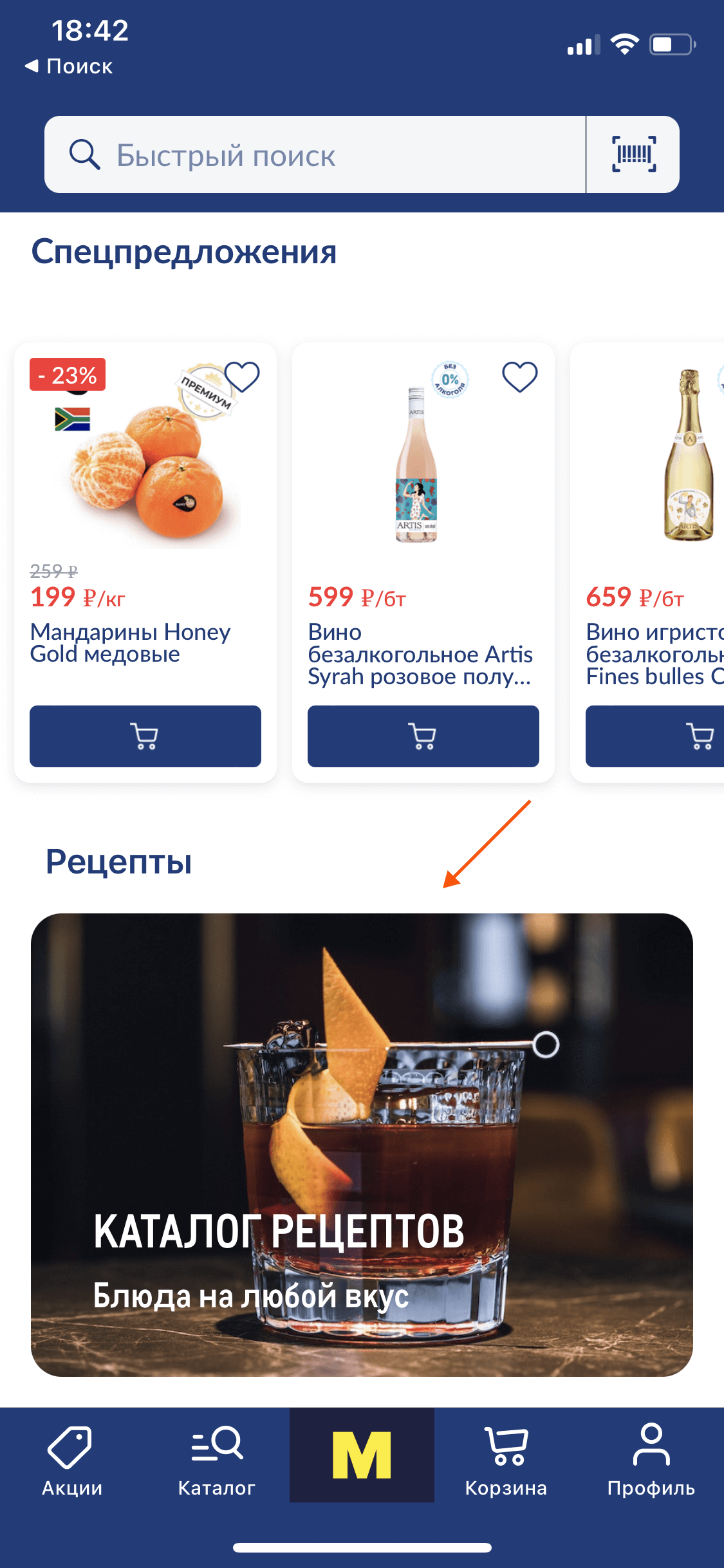
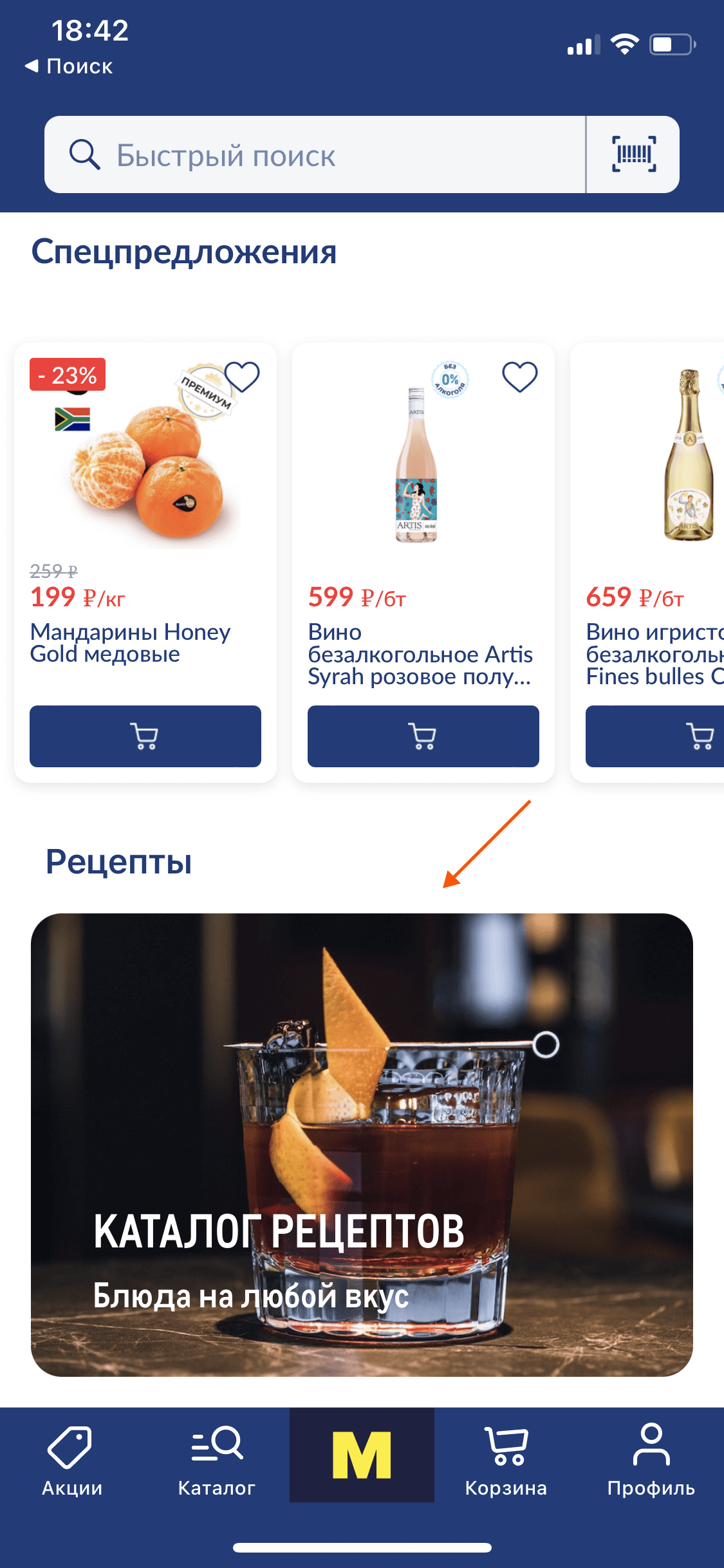
В то время как рецепты можно было бы разместить в виде подборки с возможностью перехода к полному списку, сейчас это лишь один неинформативный баннер.

Иллюстрация к рецептам
В то время как в баннере, посвященном рецептам, говорится о блюдах, на фоновом фото размещен коктейль. Такая комбинация может исказить восприятие.

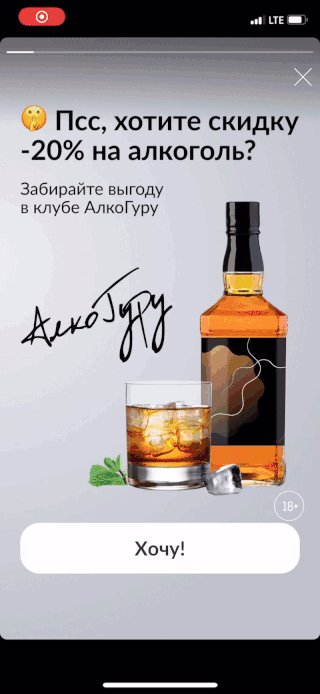
Просмотр сторис
6 замечаний
Читаемость текста на миниатюрах
Миниатюры историй спроектированы так, что текст, который размещается поверх изображений, часто расположен на пестром фоне и трудно читается.

Дублирование контента
Иногда контент историй дублируется. Зачем это сделано, не совсем понятно.

Срабатывание автопрокрутки
По непонятной причине иногда progress bar, ответственный за автопрокрутку сторис, просто не запускается.

Актуальность историй
Просматривая некоторые истории, посвященные акциям, и переходя в целевой листинг, узнаёшь, что акция уже завершена. Спасибо, что своевременно обновляете контент.

Переход на сайт
При просмотре части сторис клиенту предлагается уйти из приложения на сайт с менее нативным и удобным интерфейсом.

Смещение сторис после просмотра
После просмотра сторис не улетают в конец подборки. До тех сторис, которые еще не просмотрены, добраться клиенту становится относительно тяжелее.

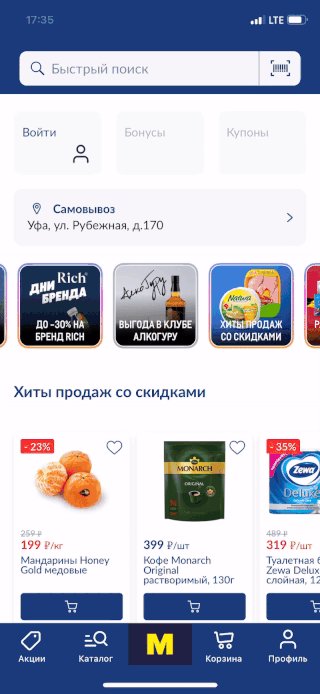
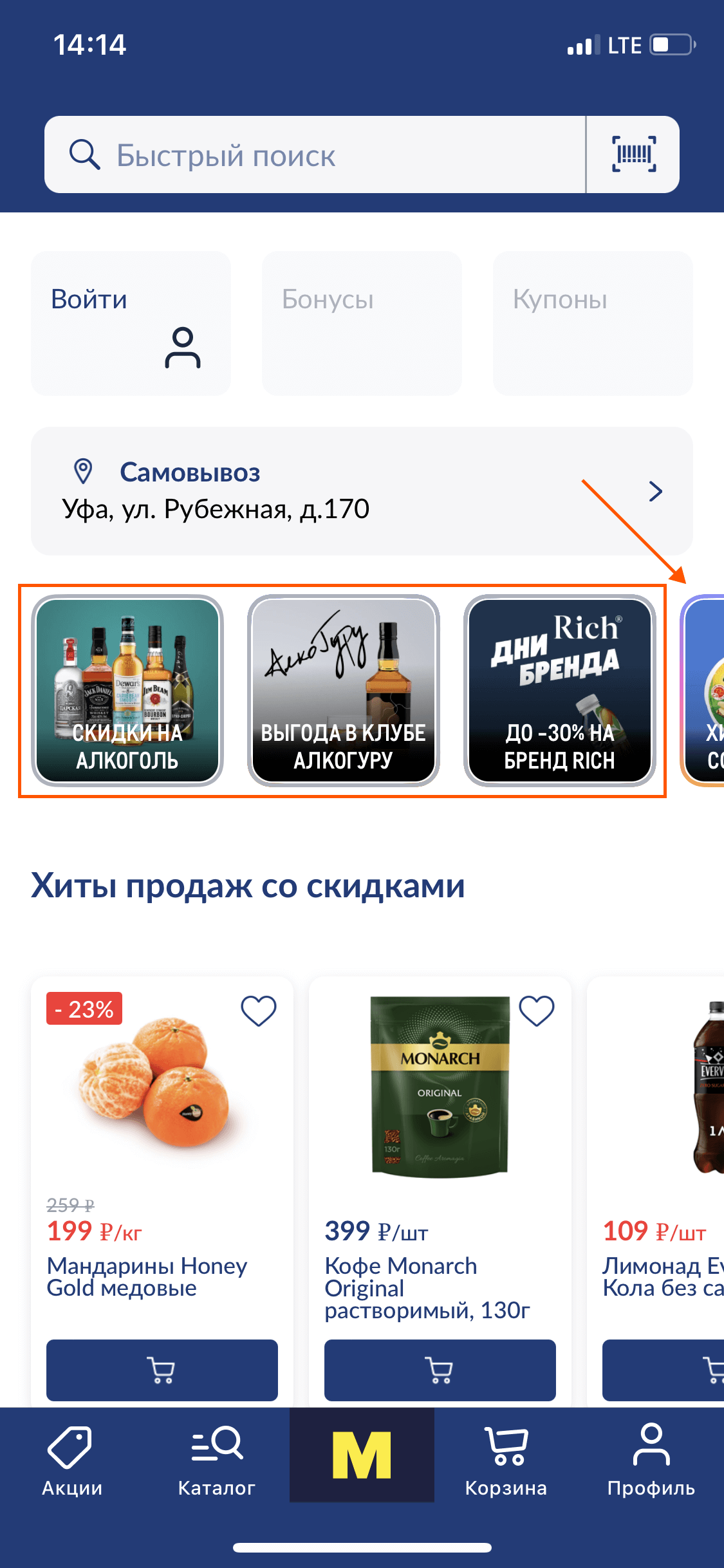
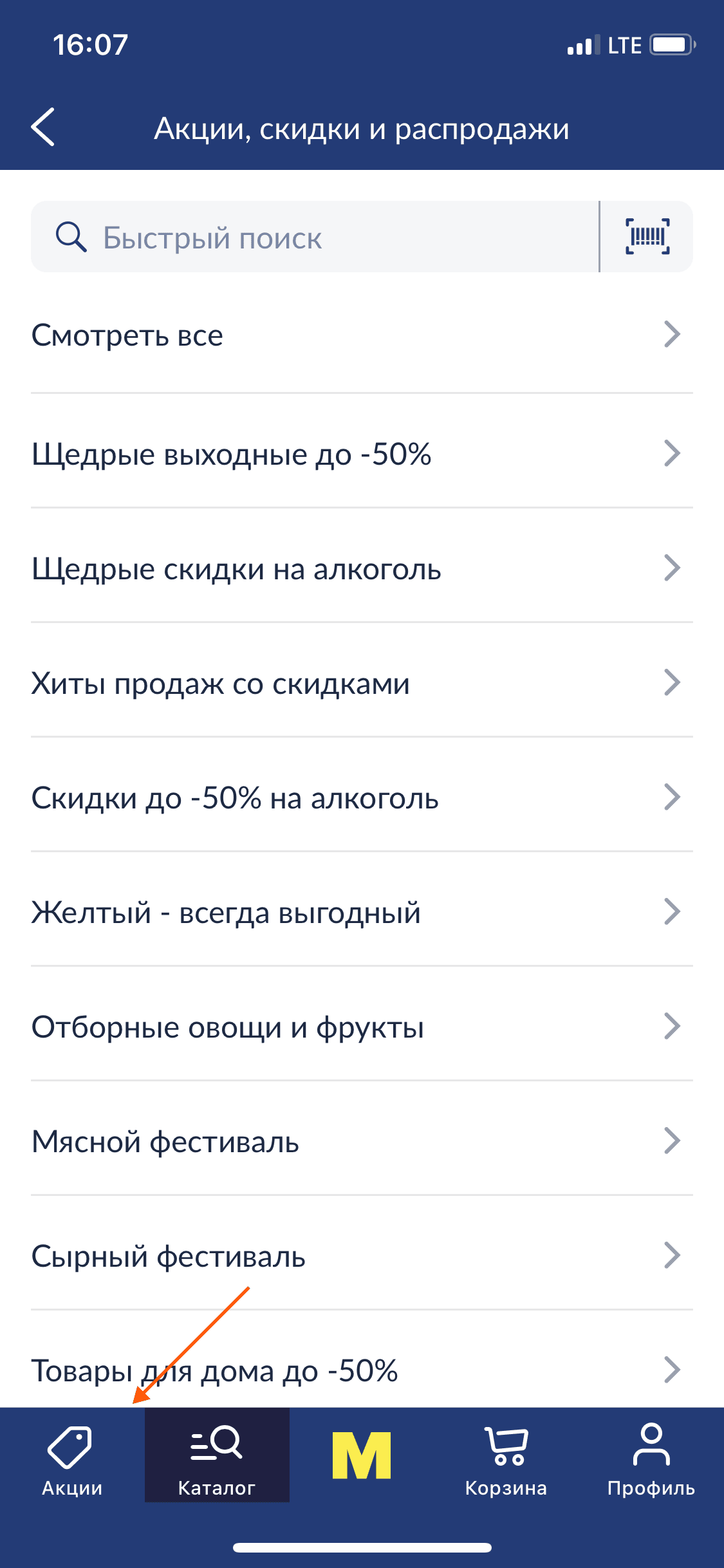
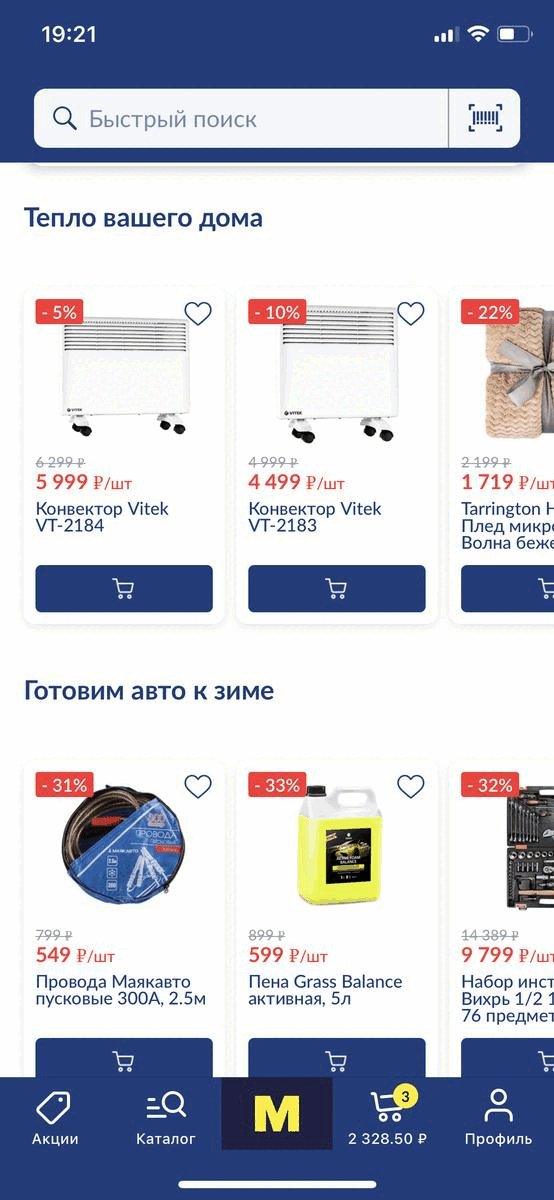
Раздел акций
8 замечаний
Доступность в таббаре
Хотя акции и так доступны в рамках каталога и главной, под них выделен раздел в таббаре. Из-за этого другие ключевые функции (например, избранное) в нем отсутствуют.

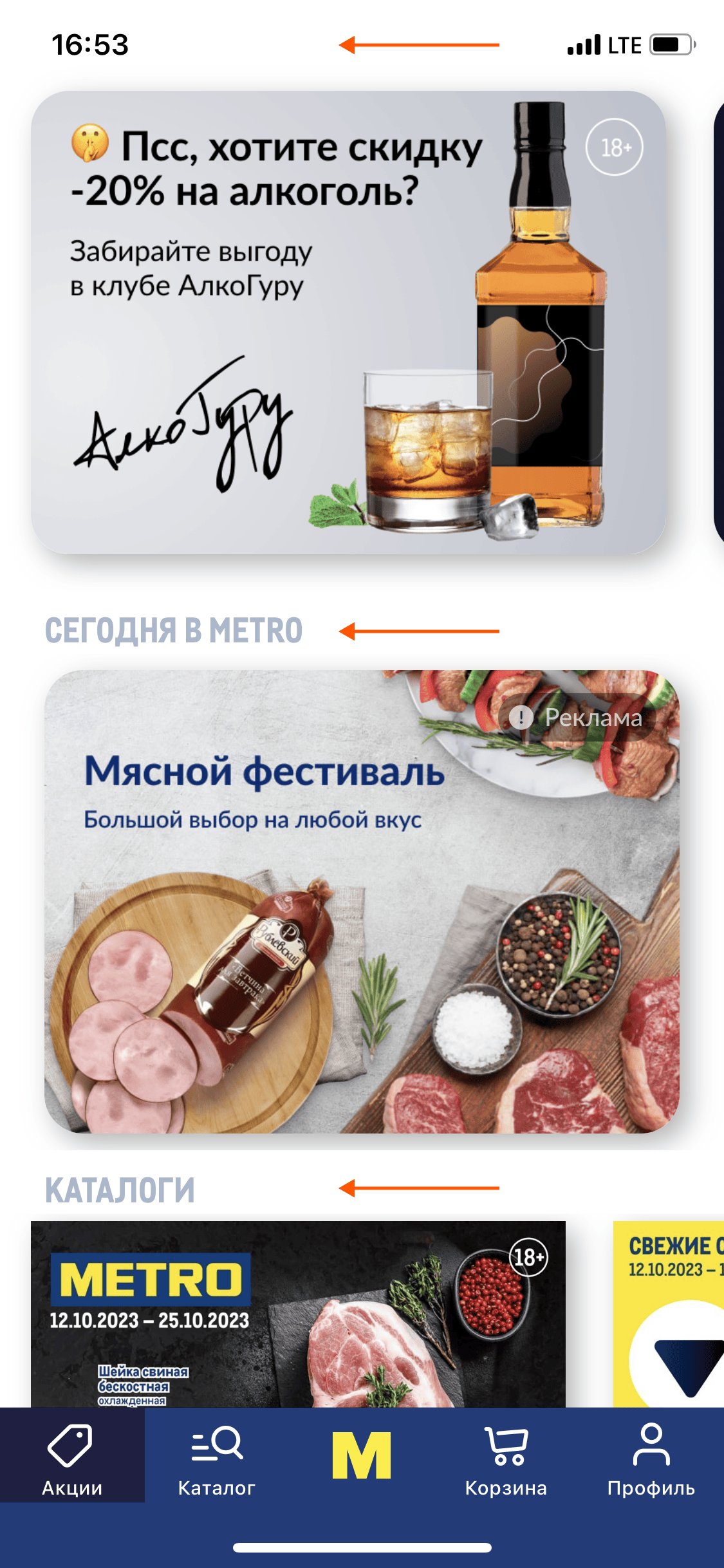
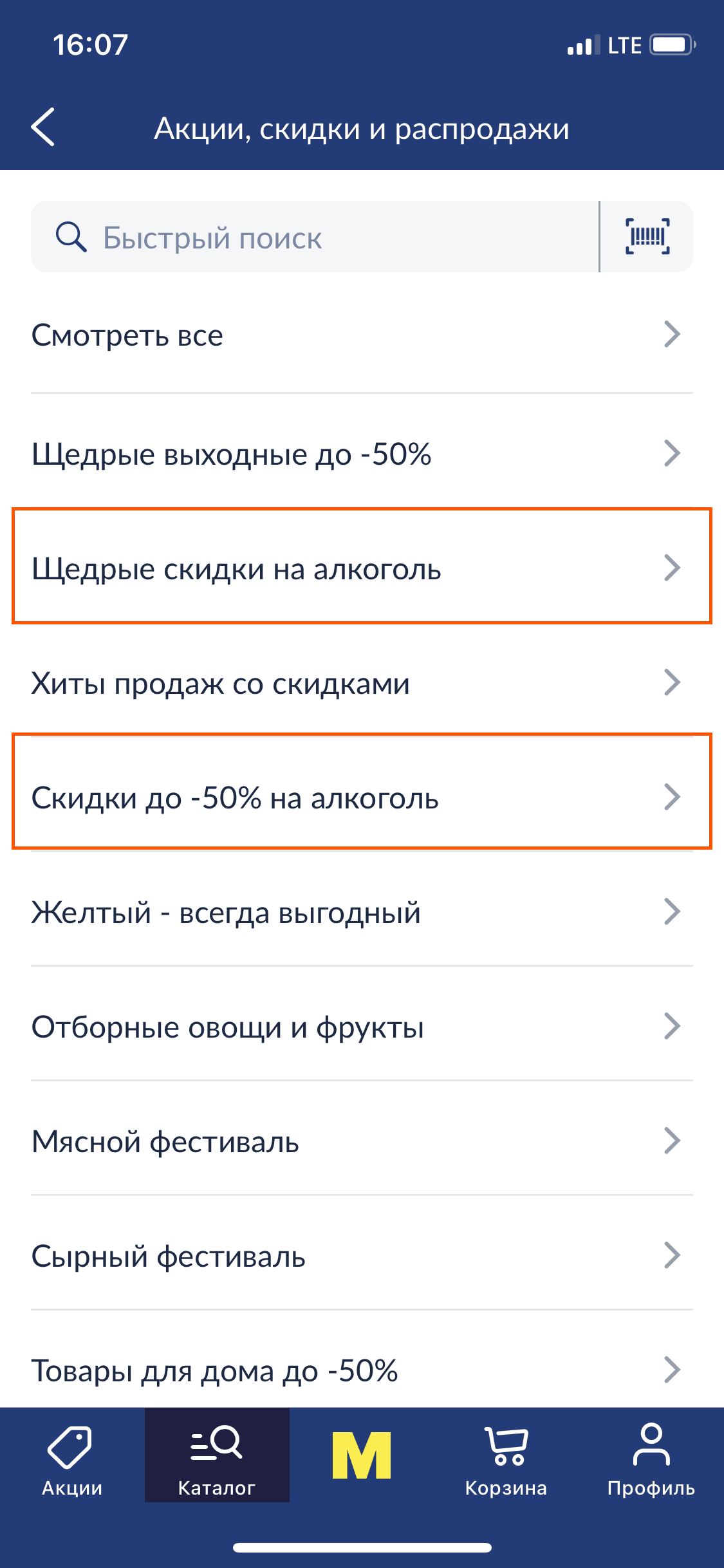
Отличия подборок
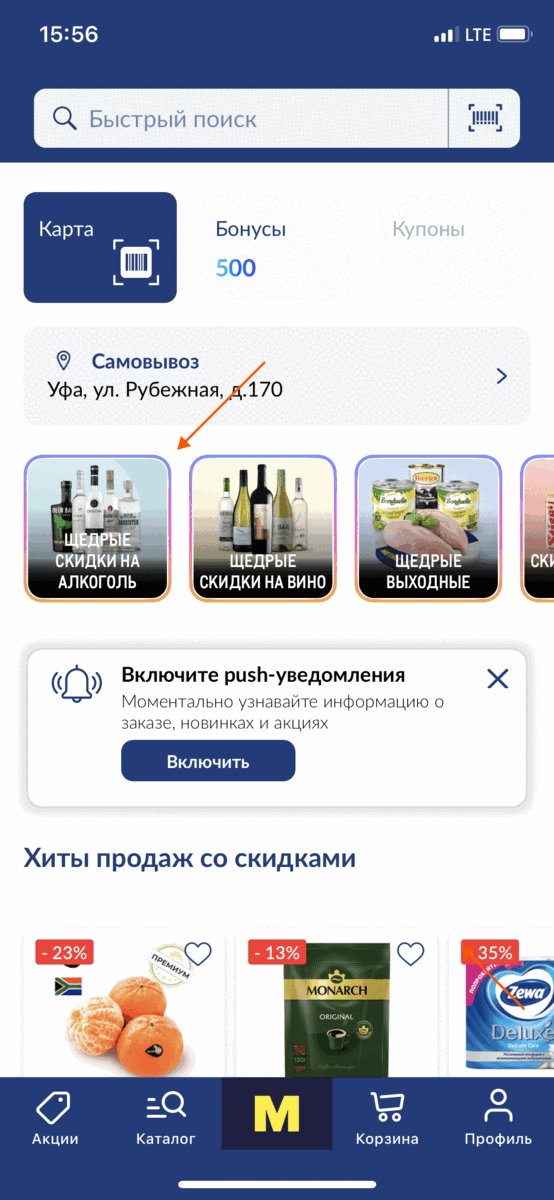
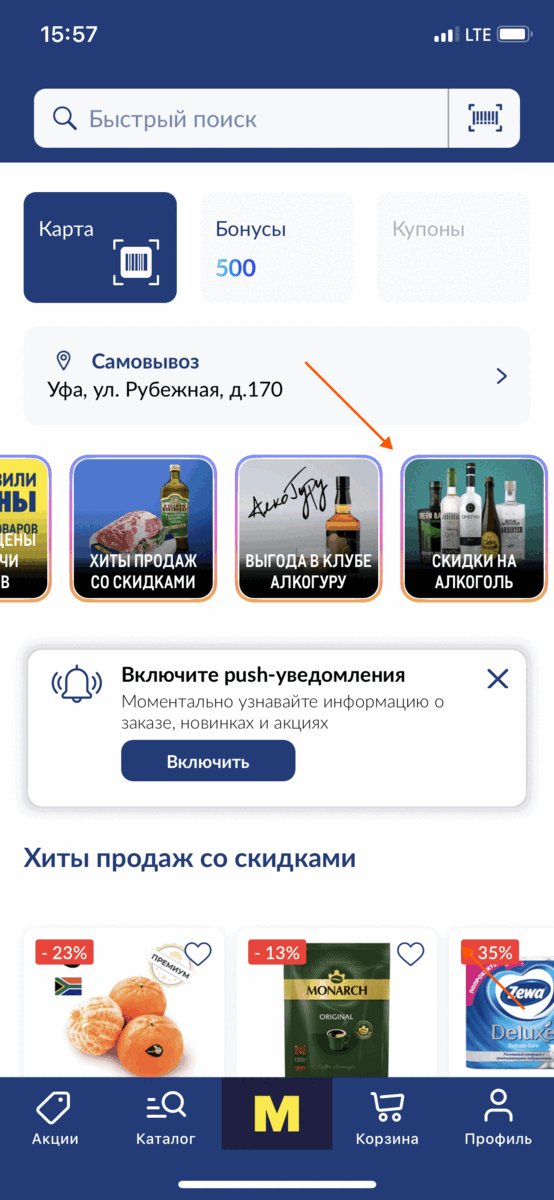
Чем отличаются друг от друга 3 подборки, представленные в разделе, не совсем понятно. Учитывая, что первая подборка в принципе никак не названа.

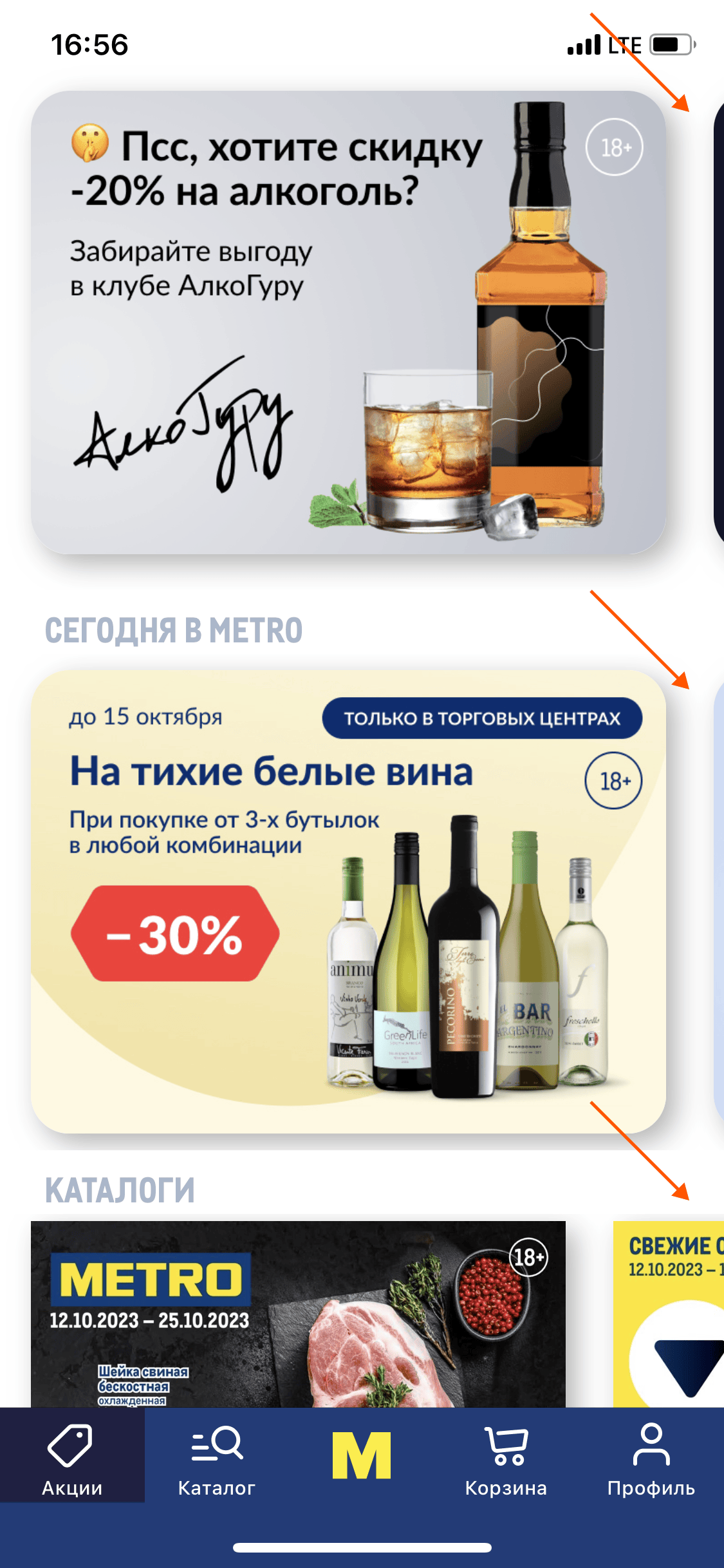
Highlight возможности прокрутки
В отличие от третьей подборки, первые две спроектированы так, что возможность прокрутки заметна слабо. Особенно если второй баннер неконтрастен по отношению к фону.

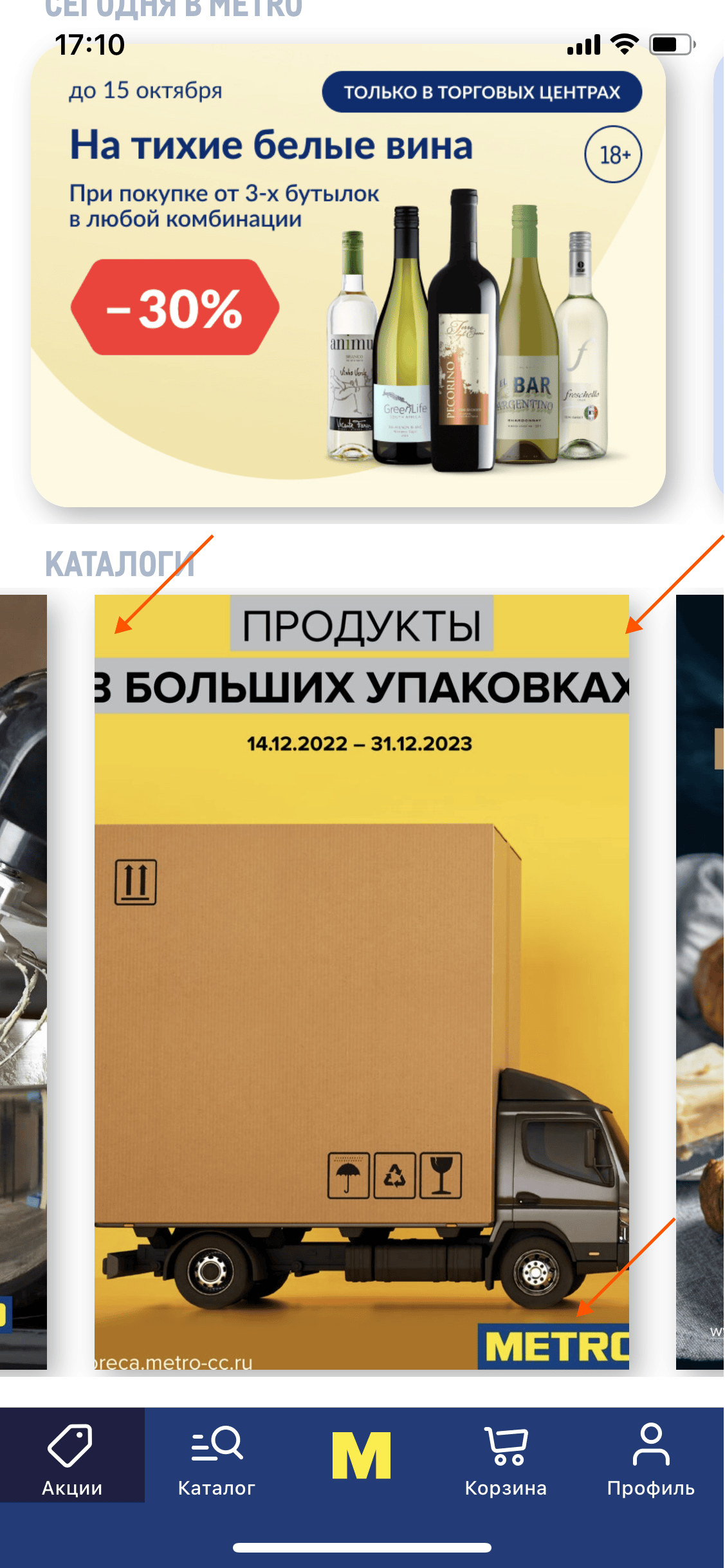
Интерактивность каталога
При просмотре каталогов я понимаю, что они никак не связаны с каталогом в приложении: это просто картинки.

Обрезание контента
Один из каталогов добавлен в подборку в формате «и так сойдет»: часть контента, включая логотип METRO, в карточке обрезается.

Число страниц в каталоге
Общее число страниц в каталоге не указано: непонятно, сколько времени мне потребуется, чтобы ознакомиться со всем его контентом.

Читаемость текстов в каталоге
Текст на страницах каталога очень мелкий, из-за чего часто приходится отдельно приближать фотографии, чтобы его прочитать.

Выход за рамки приложения
Часть акций уводят клиента из контура приложения на сайт. А ведь выйдя, он может в него и не вернуться.

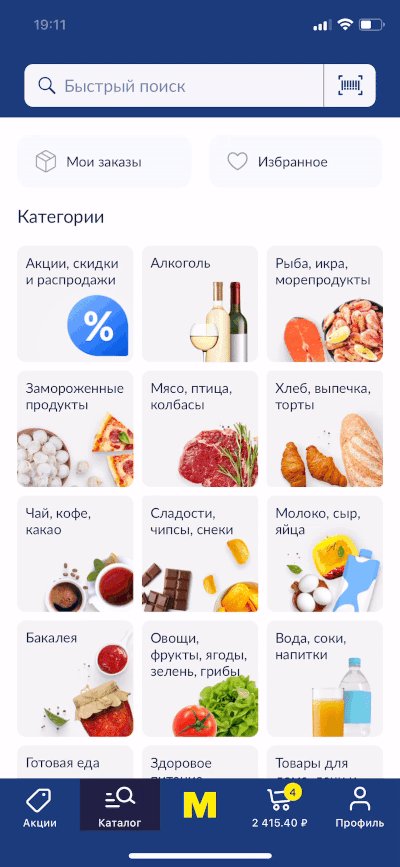
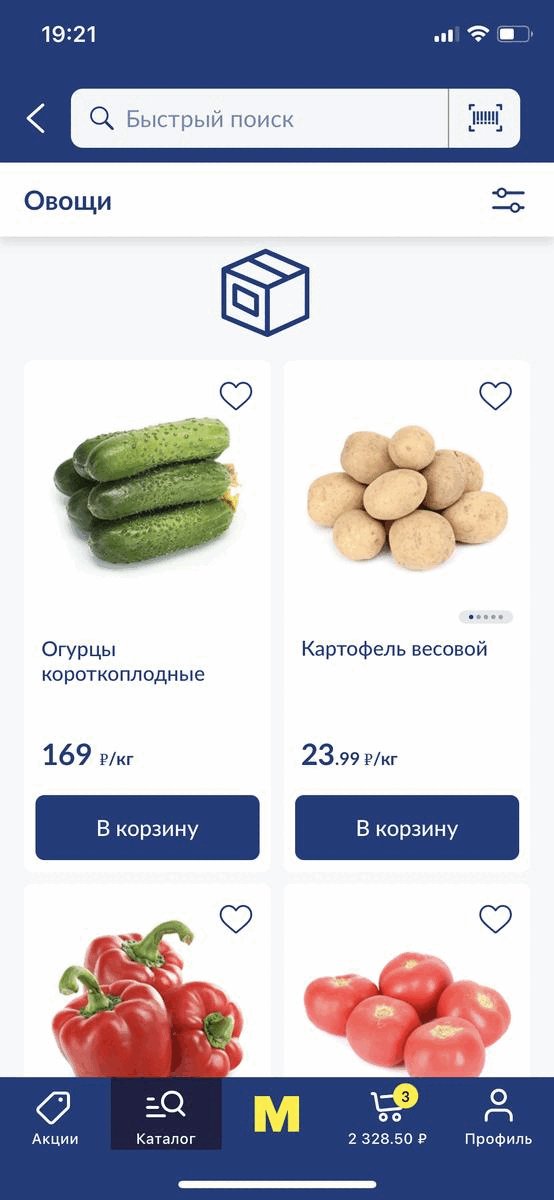
Ознакомление с каталогом
5 замечаний
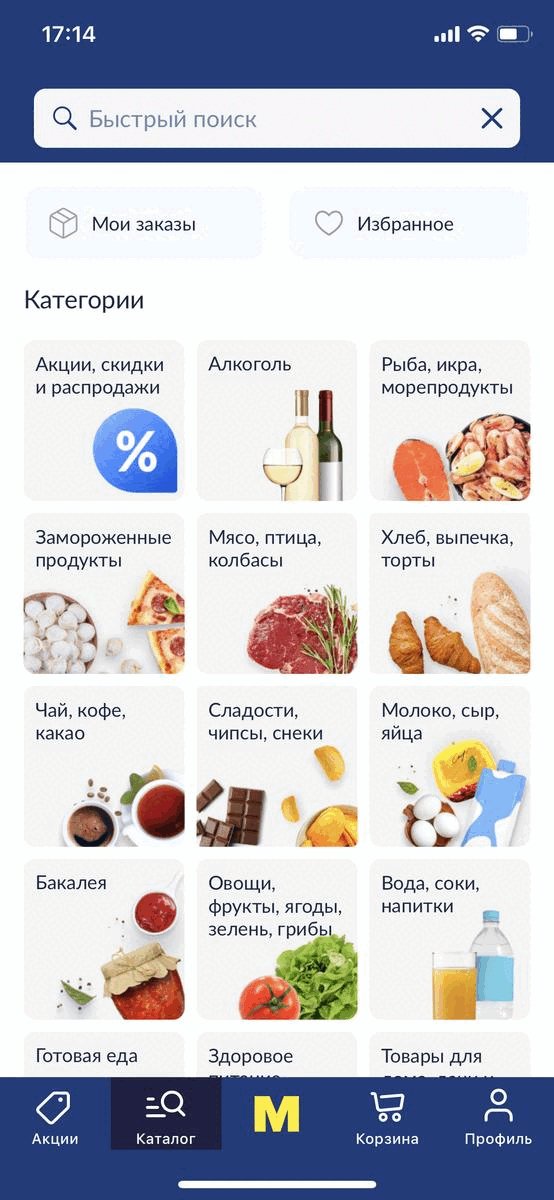
Визуализация категорий верхнего уровня
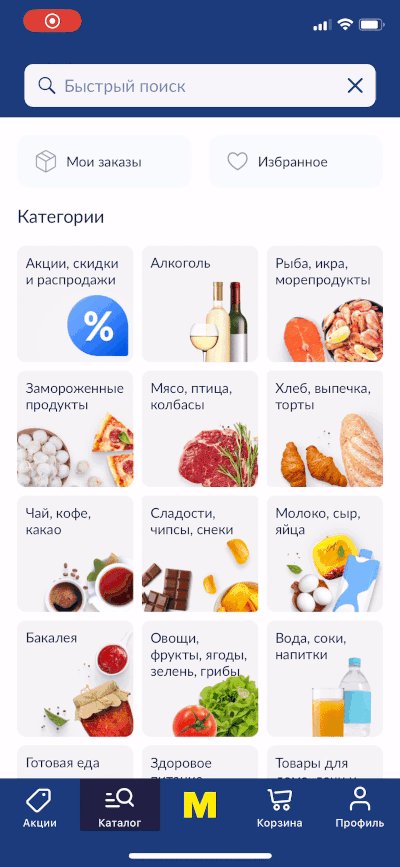
Визуализация категорий каталога в соответствующем разделе и на главной различается. Чем было реализовано такое решение, не совсем понятно.

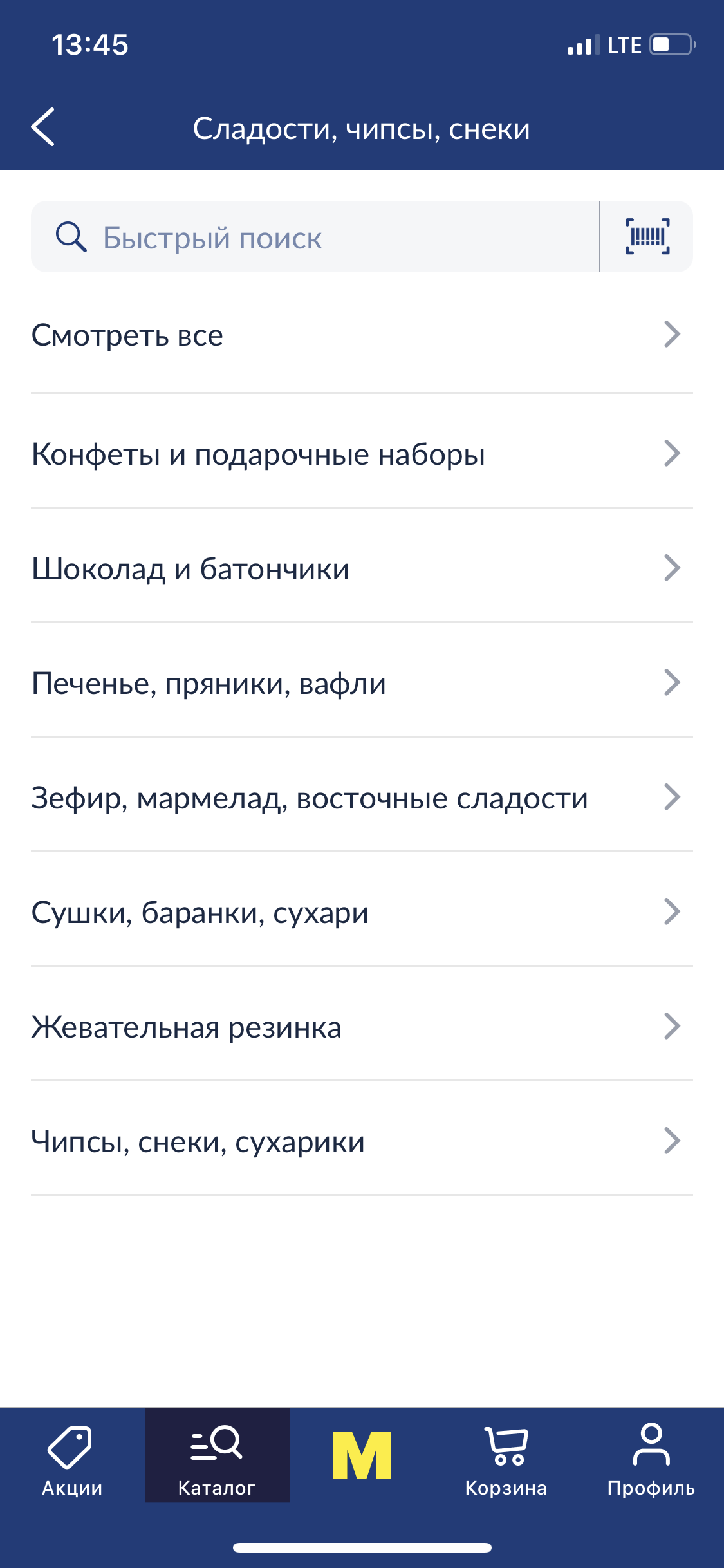
Визуализация подкатегорий
В отличие от категорий первого уровня, подкатегории не сопровождаются визуализацией. Это ухудшает восприятие и затрудняет навигацию.

Пересечение подкатегорий в акциях
В разделе акций подкатегории иногда дублируются. Чтобы ознакомиться со всем ассортиментом нужных товаров по скидке, приходится переключаться между ними.

Избранное и заказы в каталоге
Избранное чаще всего – отдельный раздел. Заказы – часть профиля. При этом в METRO оба они вынесены в каталог. Это может быть непривычно для клиента и вызвать вопросы.

Поиск в подкатегориях
При просмотре списка подкатегорий внутри категории доступна строка поиска. Однако результаты поиска выходят за рамки этой категории.

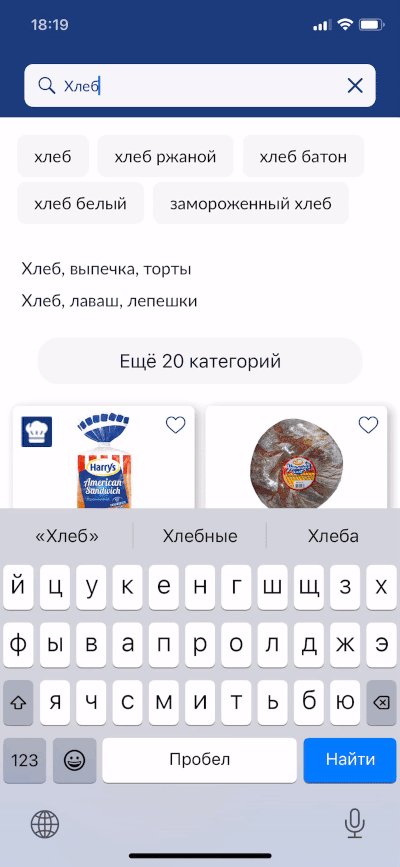
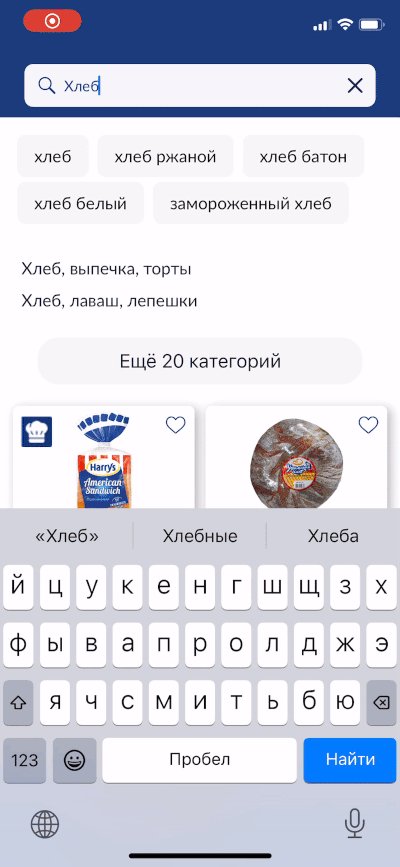
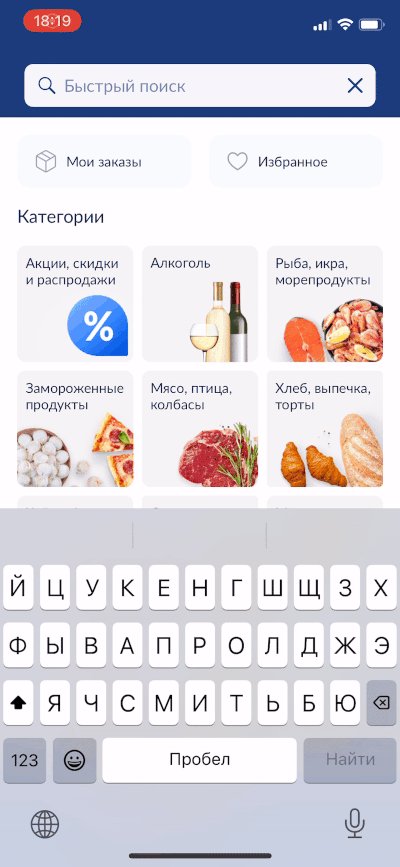
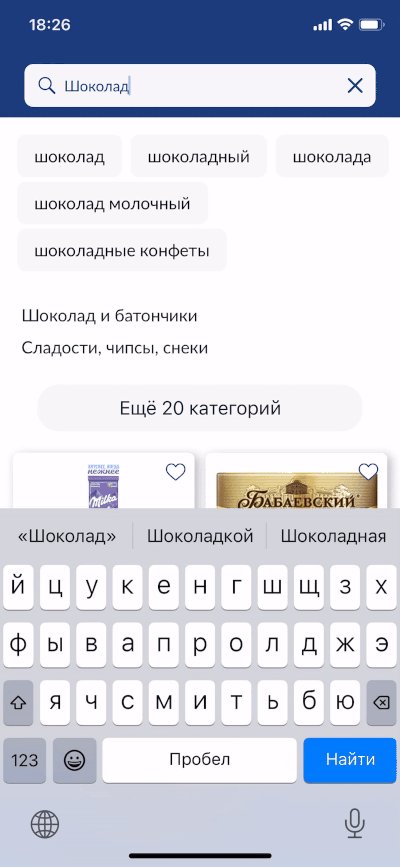
Поиск с помощью строки
16 замечаний
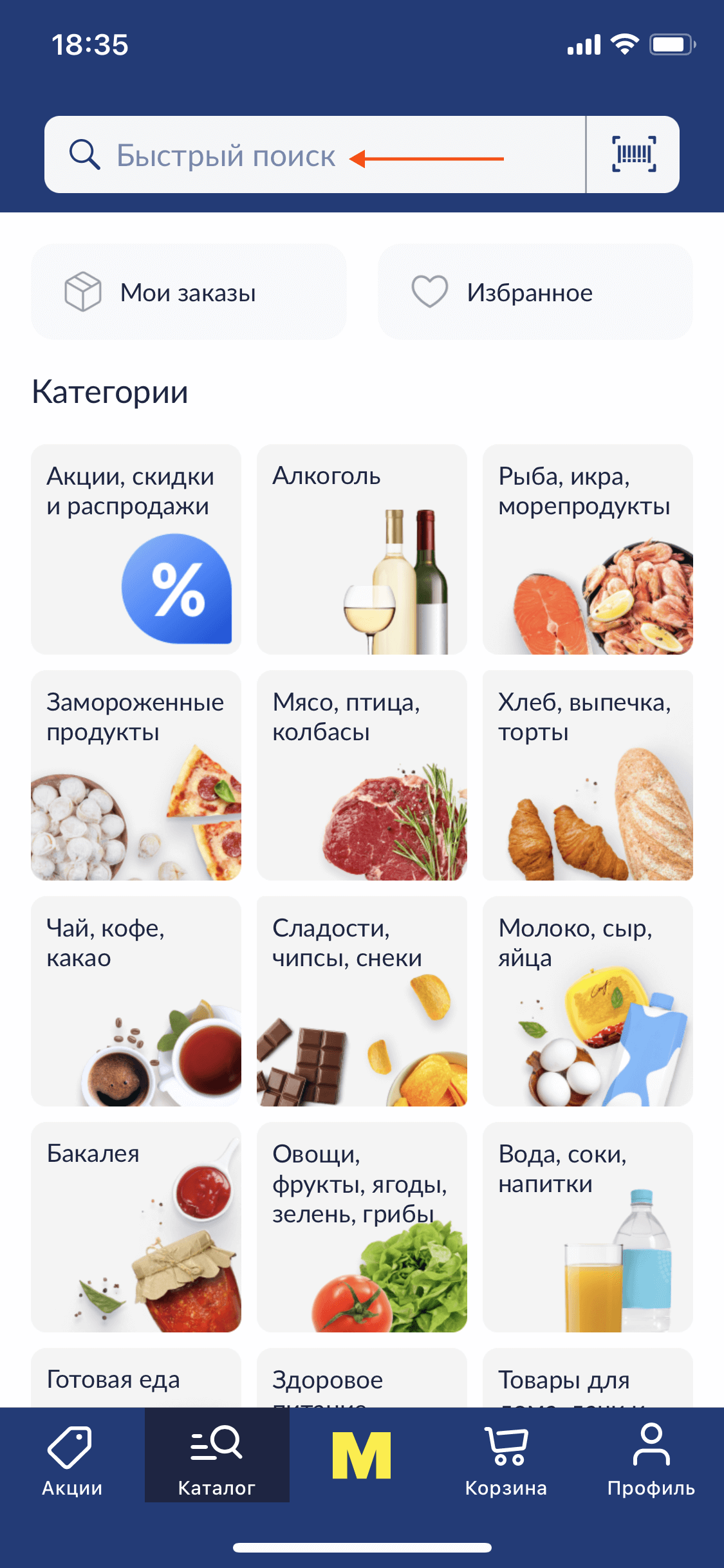
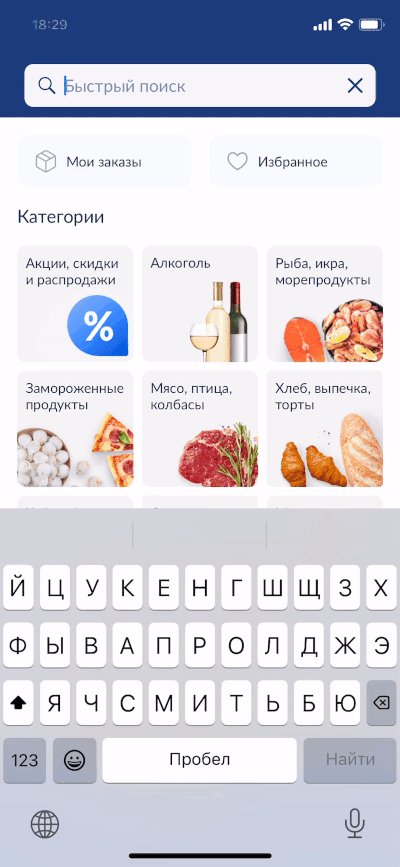
Placeholder строки
Placeholder мог бы отталкиваться от целевого действия и подсвечивать, например, широту ассортимента.

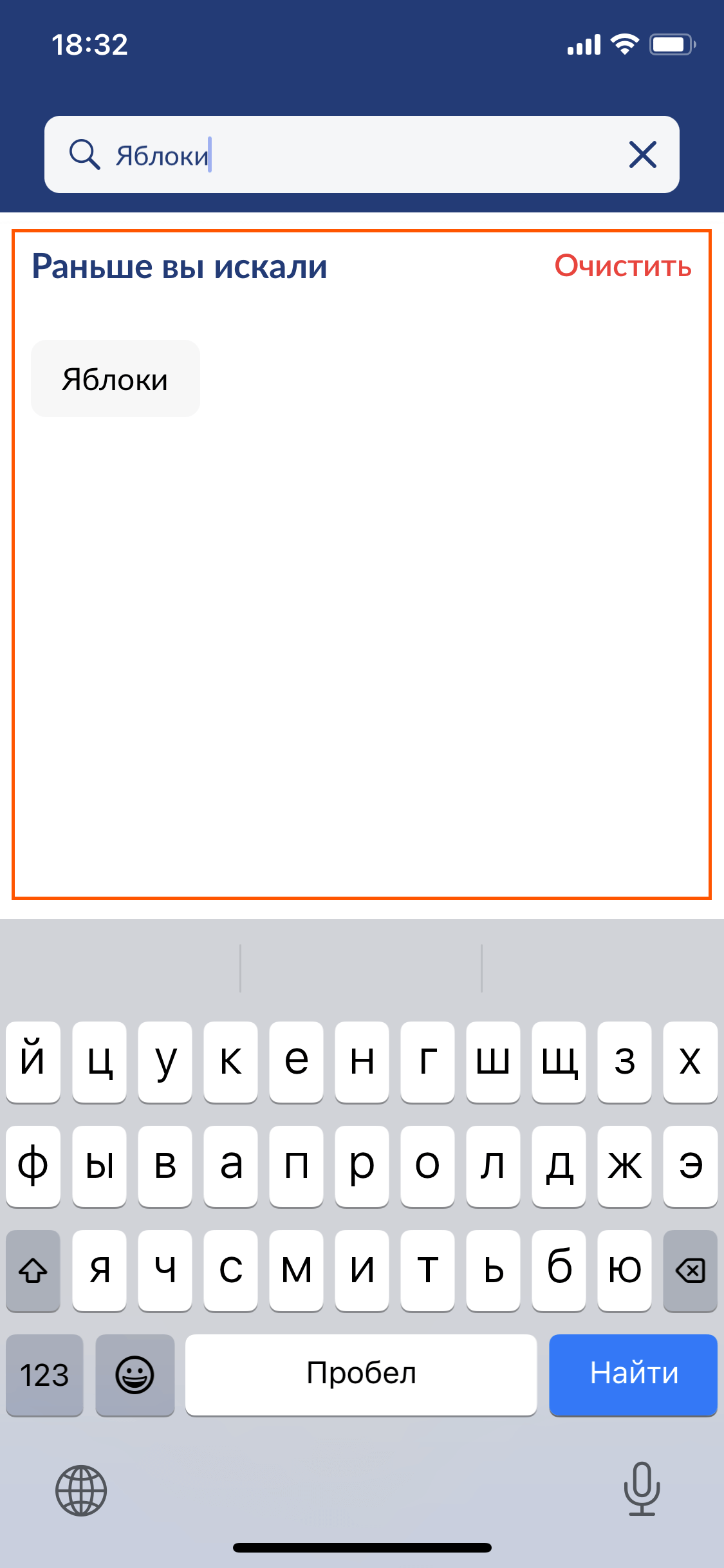
Фокус при активации
Если истории поиска еще нет, при активации строки фокус никак дополнительно на нее не смещается: ни затемнения, ни пропадания фонового экрана не наблюдается.

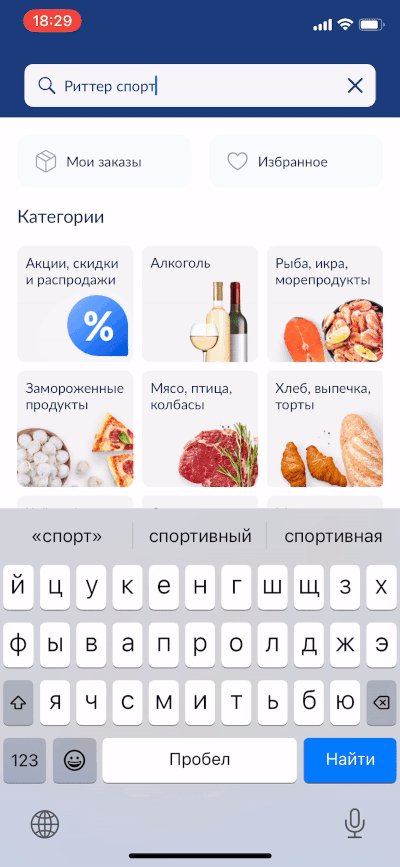
Автоподсказка при активации
Кроме истории поиска, область под строкой поиска больше никак не используется, хотя в ней можно было бы разместить ключевые категории, запросы и торговые марки.

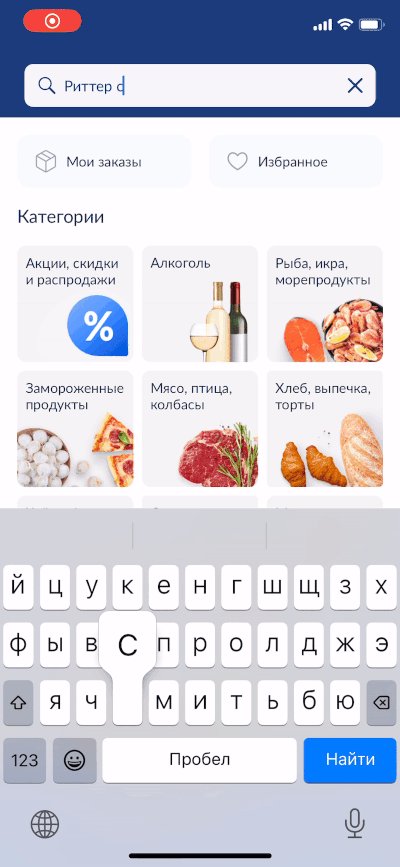
Скорость срабатывания подсказки
Подсказка срабатывает с заметной задержкой. Из-за этого может сложиться впечатление, что товаров по запросу нет в ассортименте.

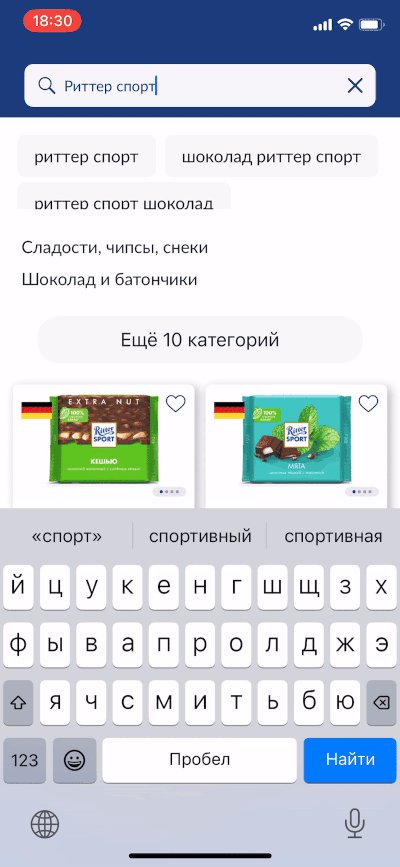
Заголовки блоков в подсказке
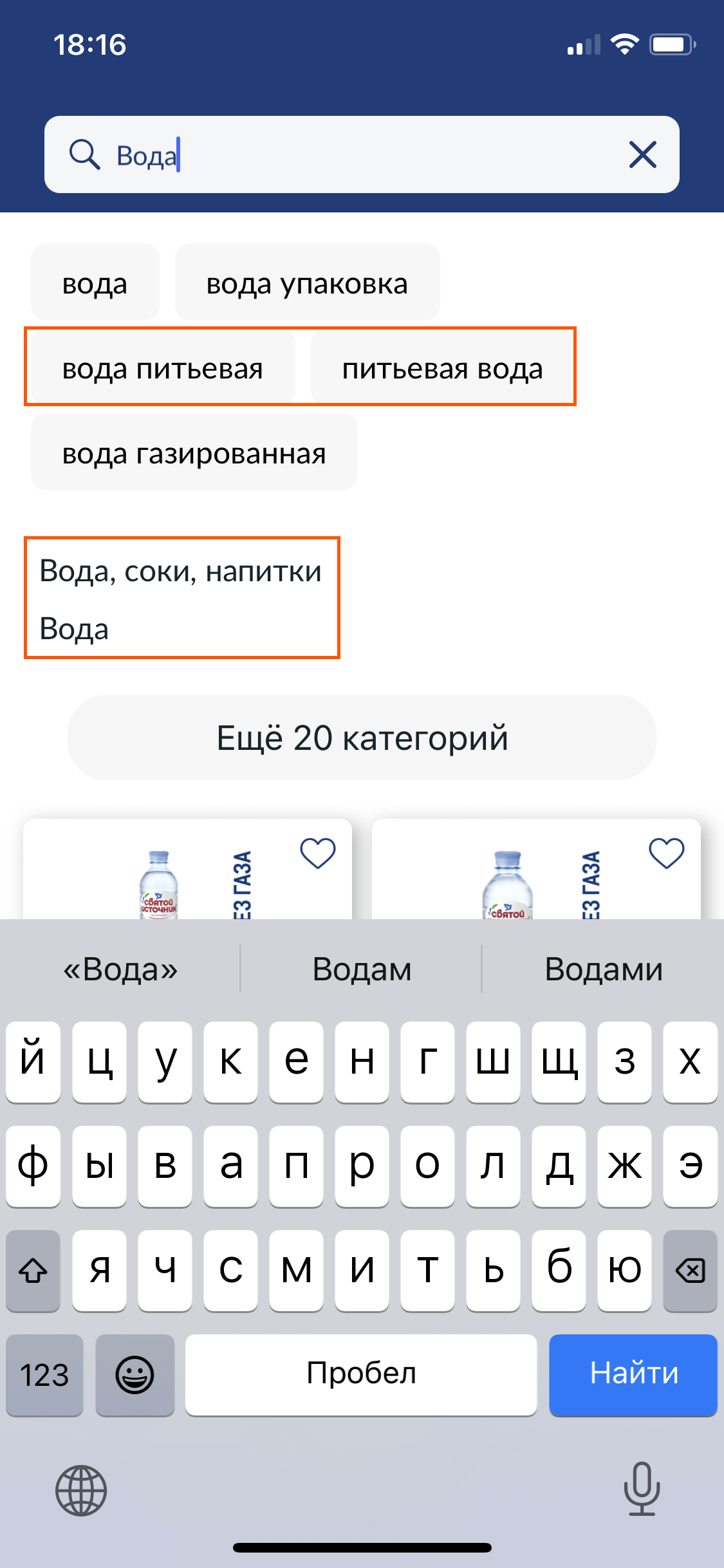
Хотя категории и запросы при поиске и выглядят по-разному, но они никак не озаглавлены. Из-за этого понять что есть что, становится относительно труднее.

Конкуренция подсказок
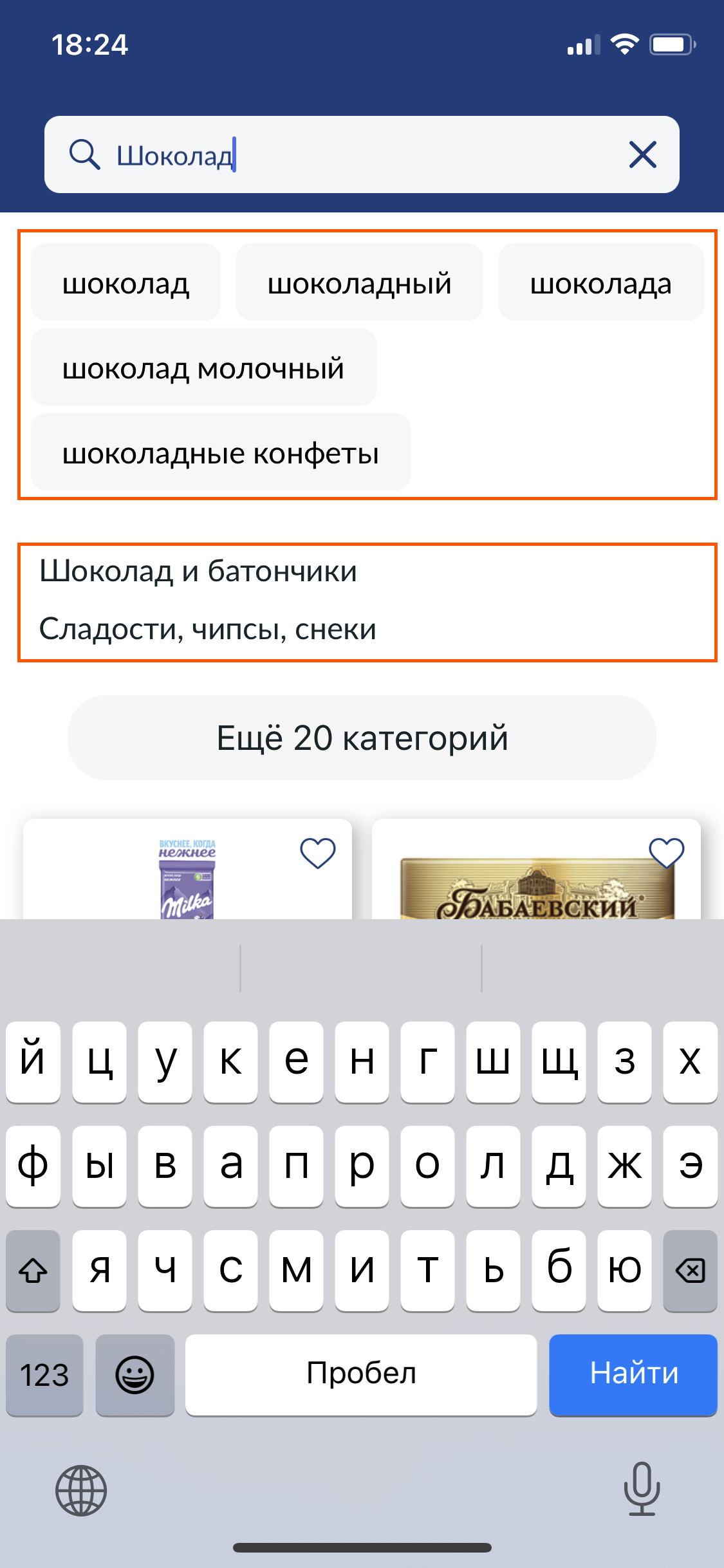
При вводе запросов подсказки начинают конкурировать между собой, частично или полностью дублируясь.

Highlight числа товаров в категориях
По категориям можно отображать количество товаров, чтобы подсветить широту ассортимента без значительной перегрузки экрана. Но эта возможность не используется.

Highlight общего числа результатов
При просмотре подсказки видны лишь 8 результатов поиска по товарам. При этом сколько всего результатов дал поиск, в подсказке не говорится.

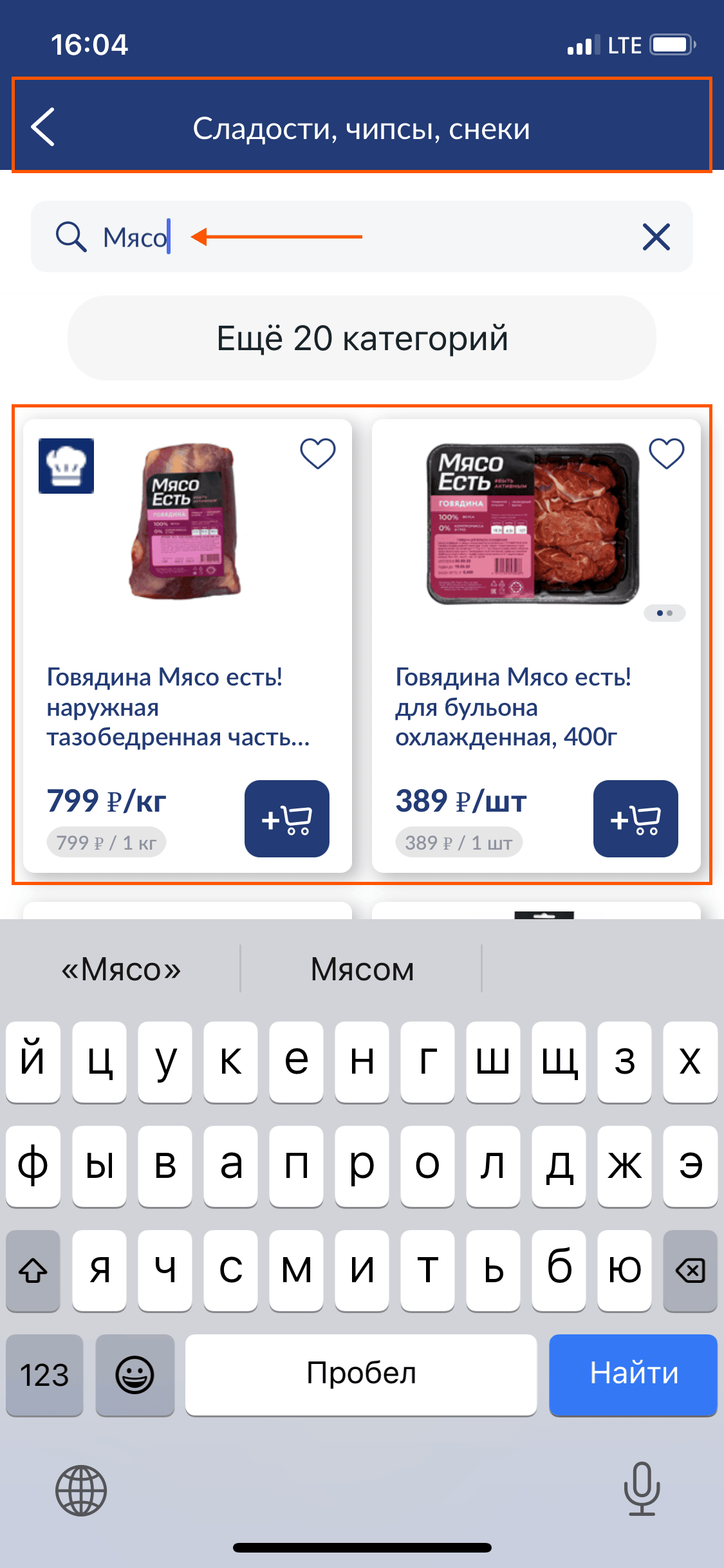
Релевантность категорий в подсказке
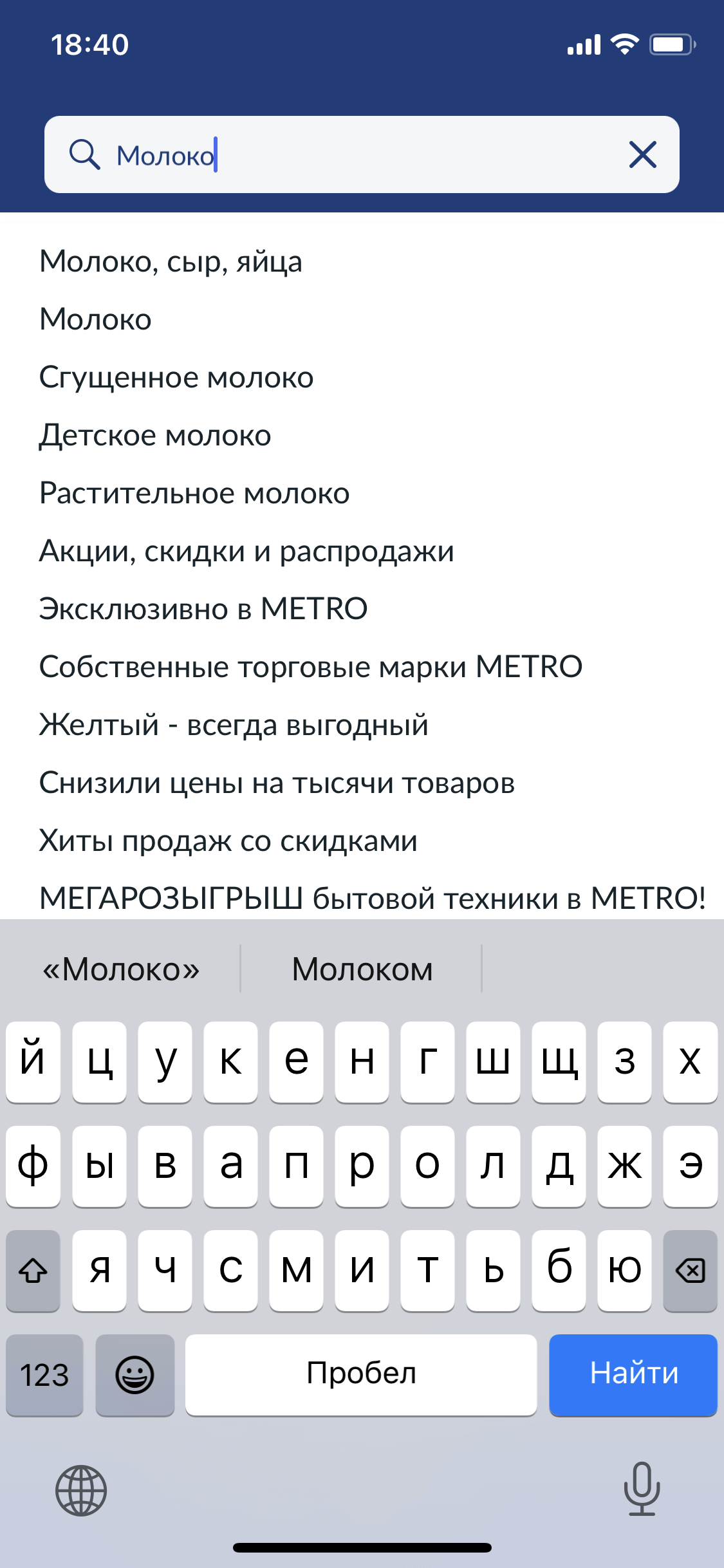
При вводе поискового запроса в подсказке встречаются нерелевантные категории, при переходе в которые товар по ключевому запросу попросту не встретить.

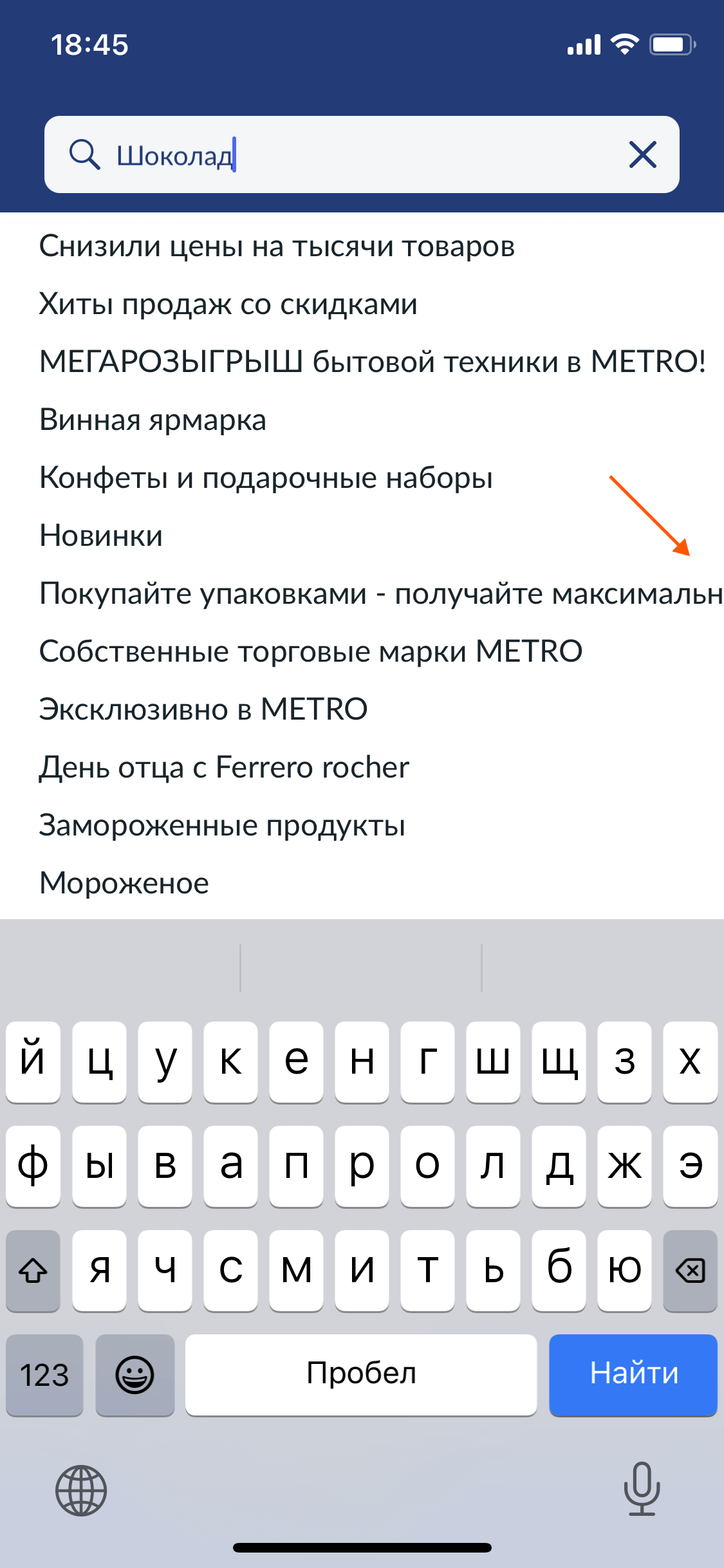
Перенос текста подсказок
Часть подсказок не вписываются по ширине в экран и просто обрезаются. Лучше не переносить их на новую строку, а просто делать их короче.

Подсказка при нуле результатов
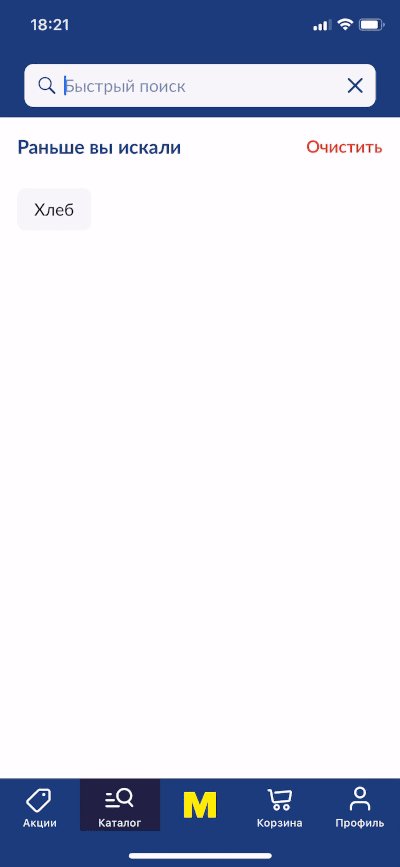
Если по запросу нет результатов, я сталкиваюсь не со специальным empty state, а с историей поиска, причем блок никак не озаглавлен. Это может ввести в заблуждение.

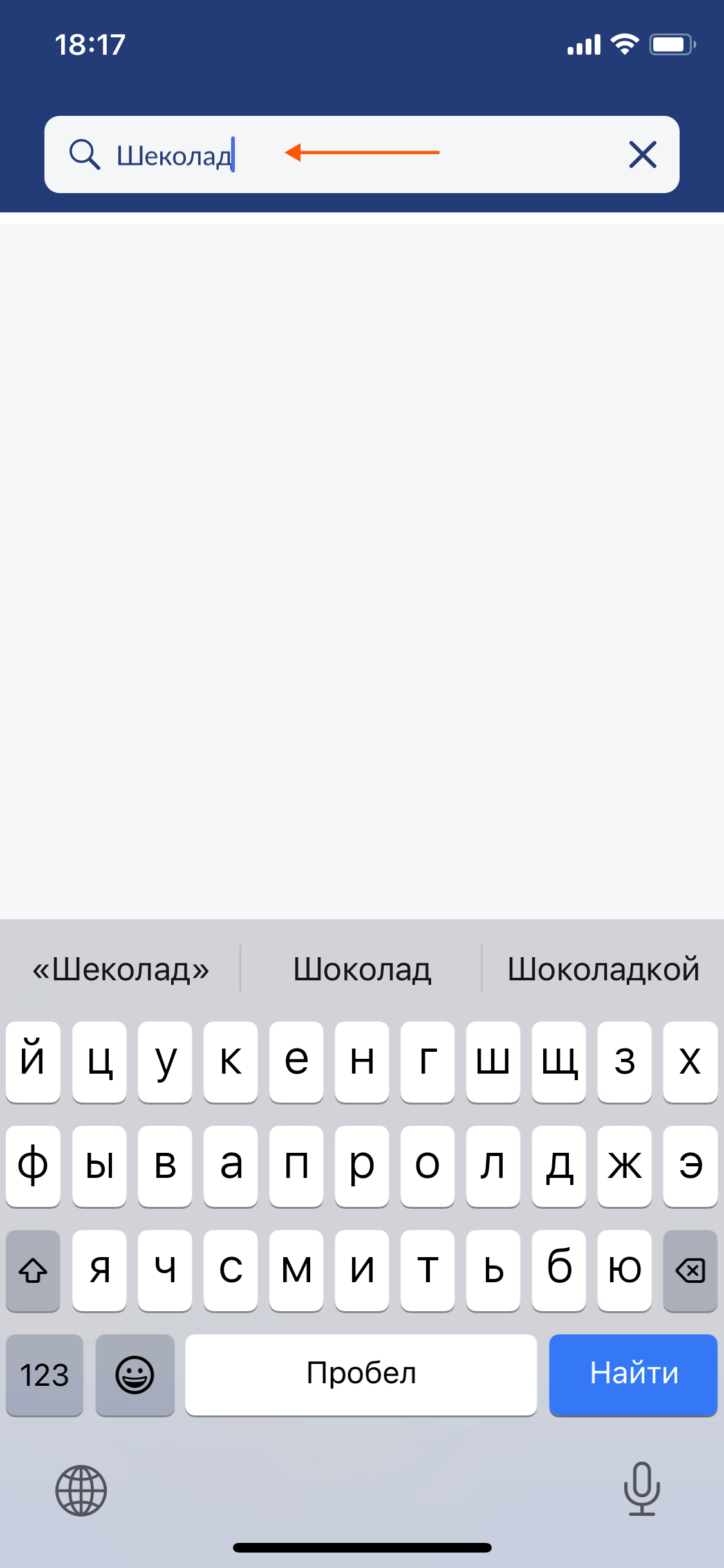
Ввод с опечатками
Если я нечаянно ввел ключевое слово с опечаткой, строка поиска не заморачивается и просто выдает мне ровно ноль результатов.

Очистка vs. отмена поиска
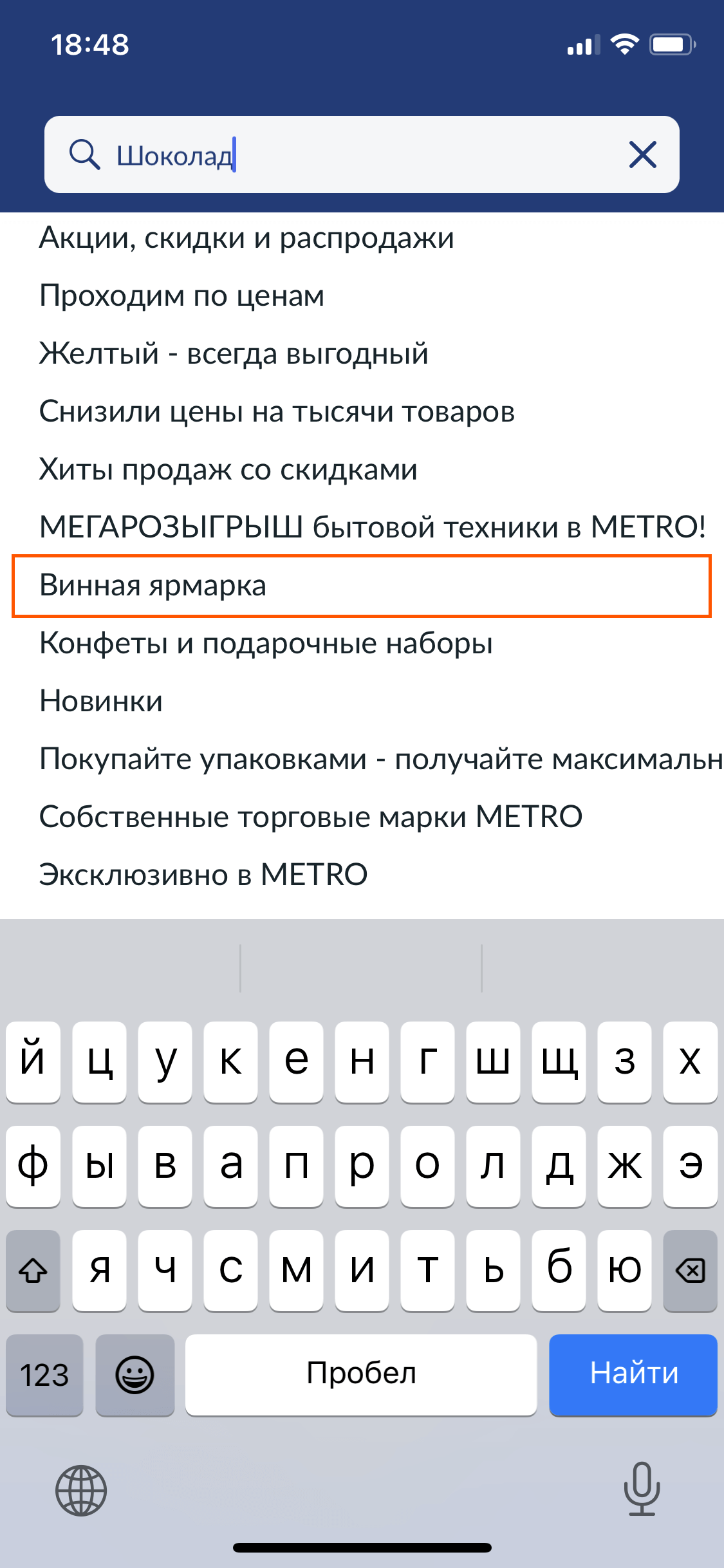
Очистка запроса и отмена поиска по сути совмещены в одной кнопке. Если я просто хочу стереть введенный запрос и начать его заново, нужно заново активировать строку.

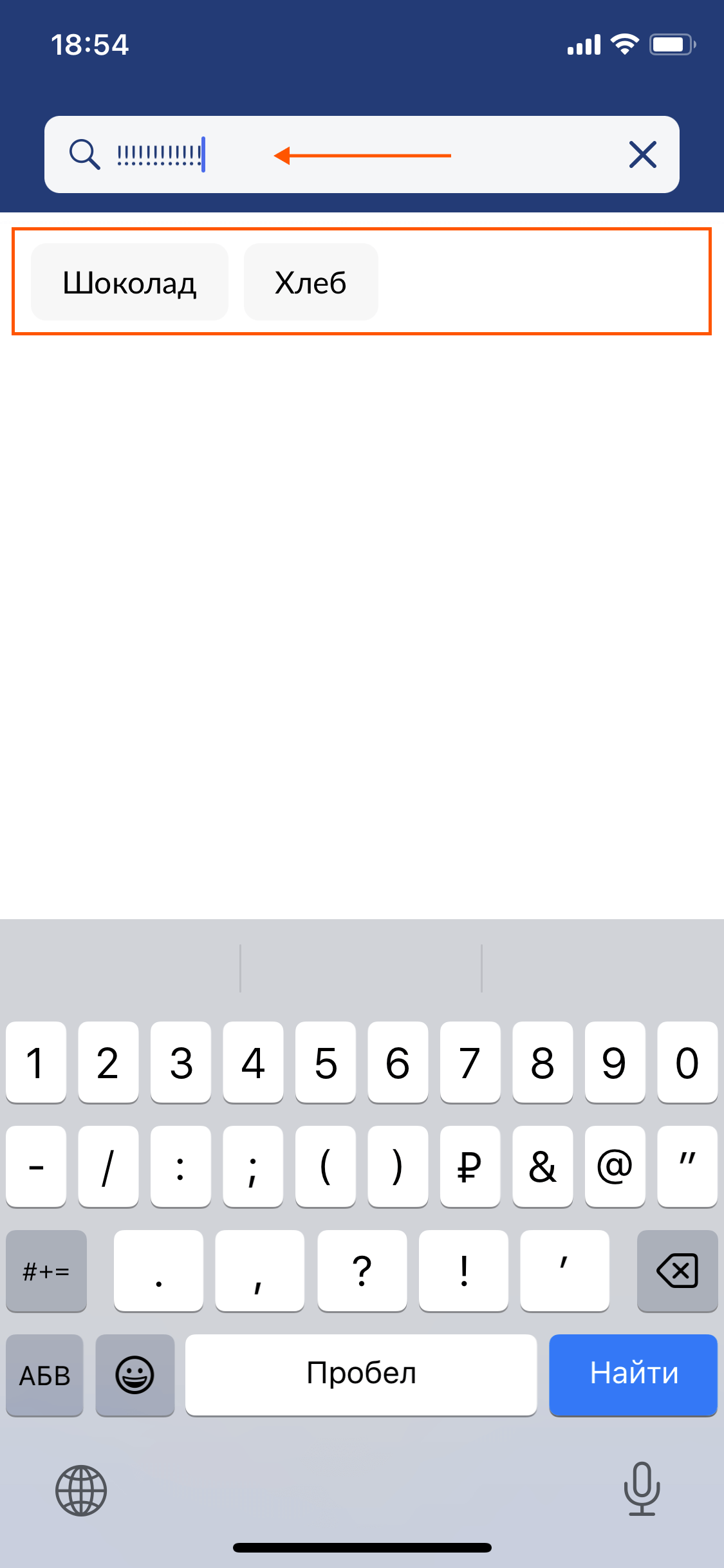
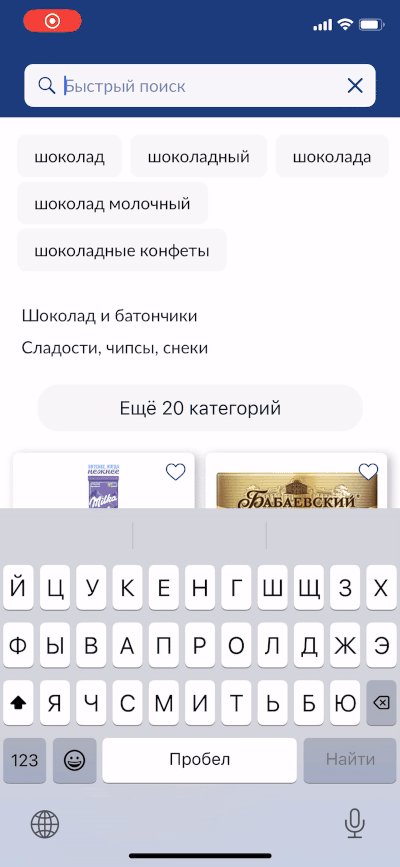
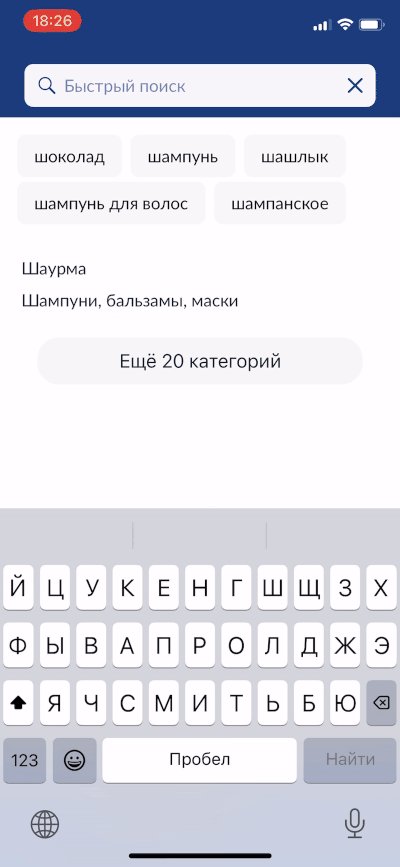
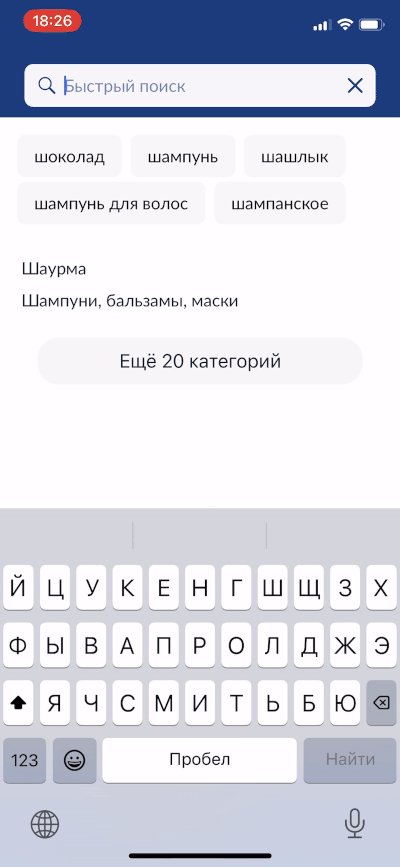
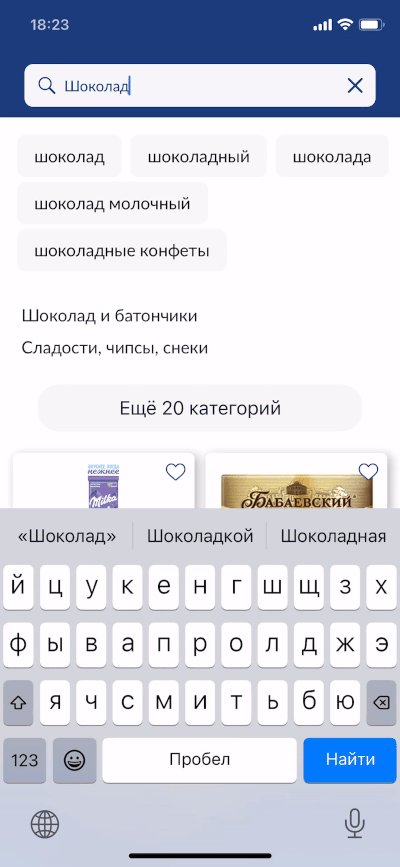
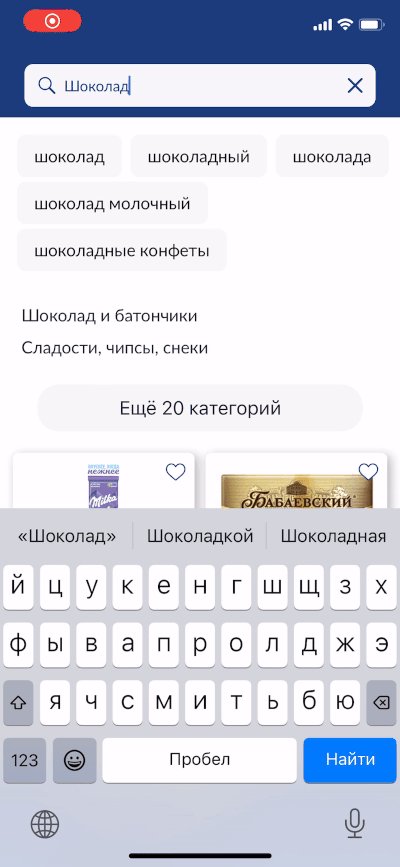
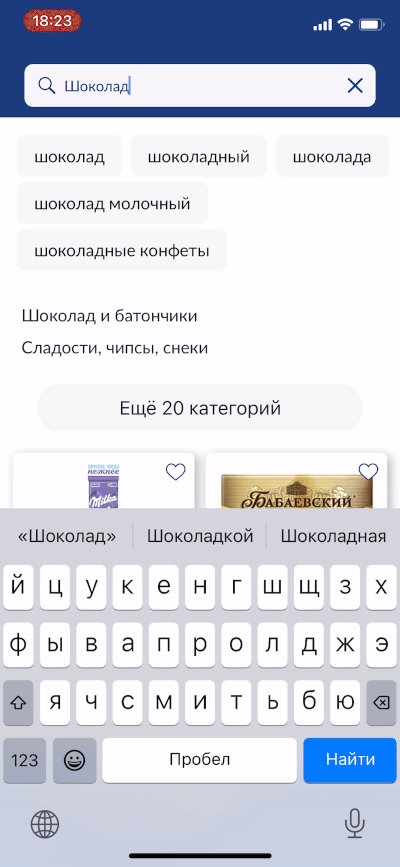
Подсказка при ручном стирании запроса
При ручном стирании запроса продолжает отображаться подсказка, как при вводе первой буквы. При стирании «шоколада» тут тебе и «шампунь», и «шашлык», и «шаурма».

Деактивация при очистке истории
При очистке истории поиска строка деактивируется, хотя очистка истории не сигнализирует о намерении прекратить поиск.

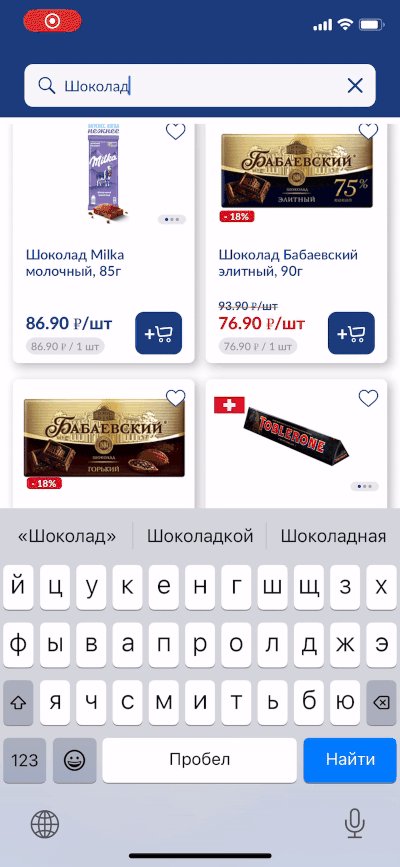
Клавиатура при просмотре результатов
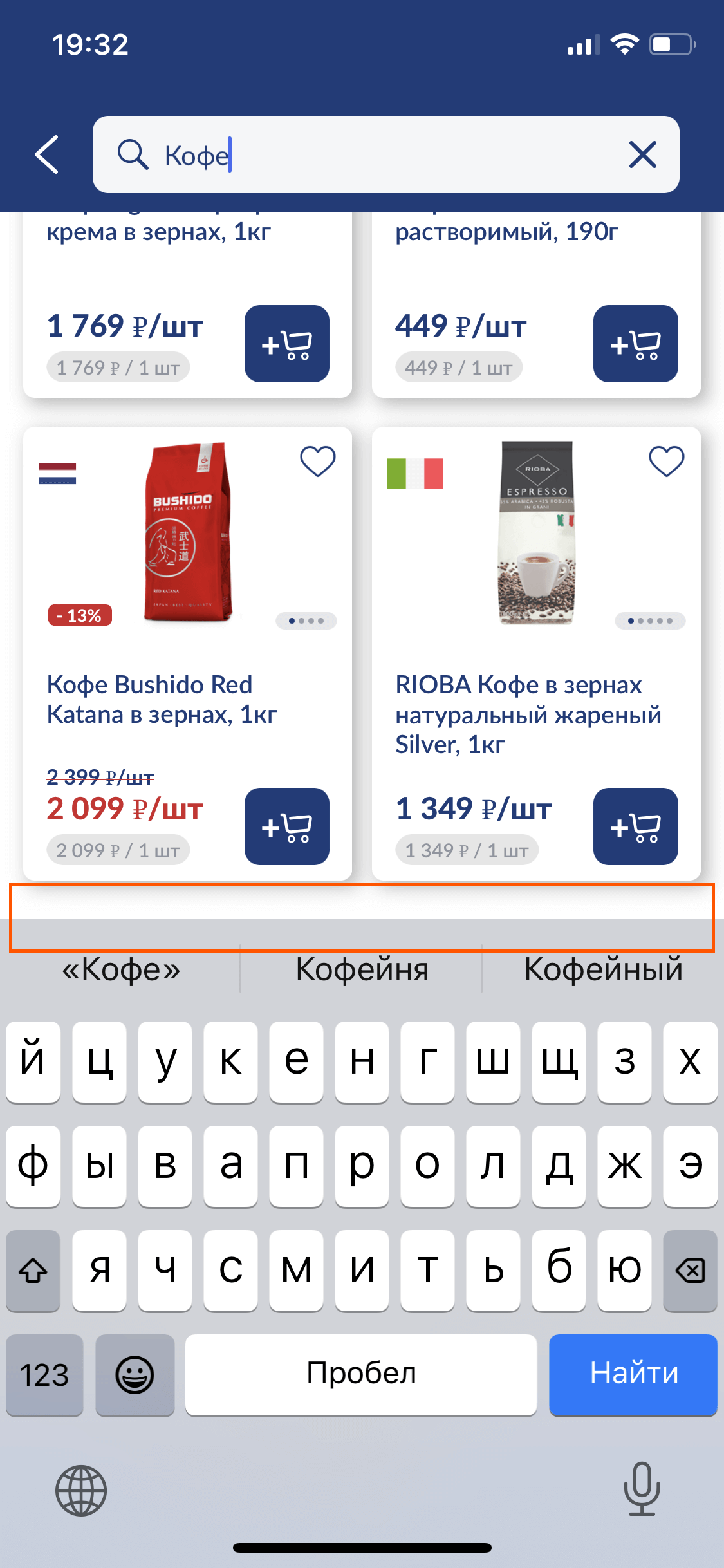
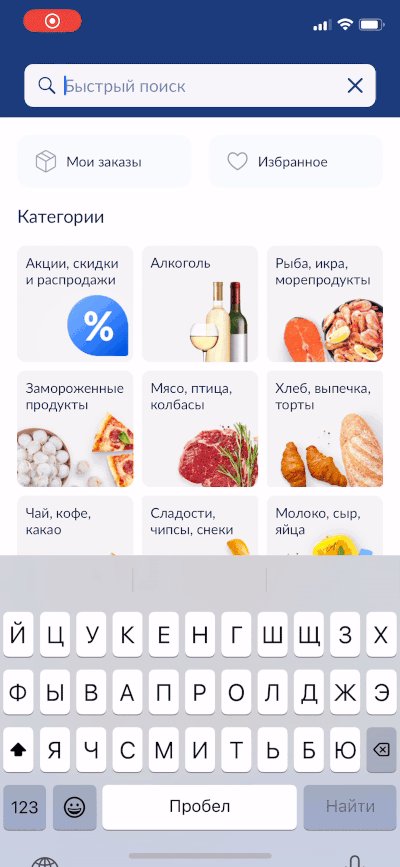
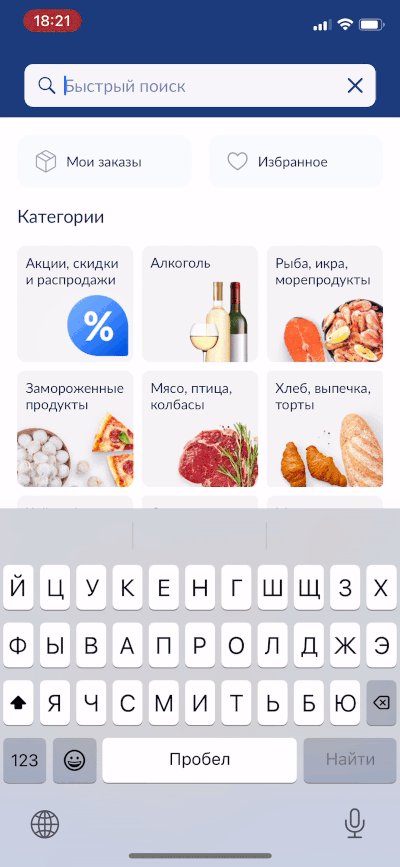
При просмотре товаров в результатах поиска клавиатура не скрывается, загораживая собой почти пол-экрана и усложняя ознакомление.

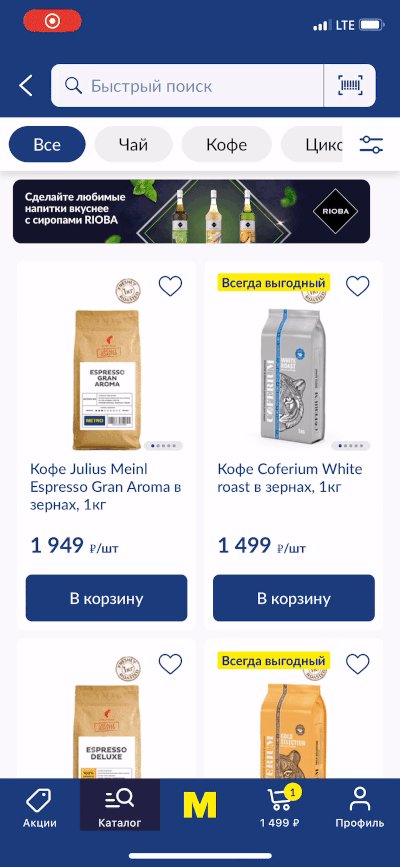
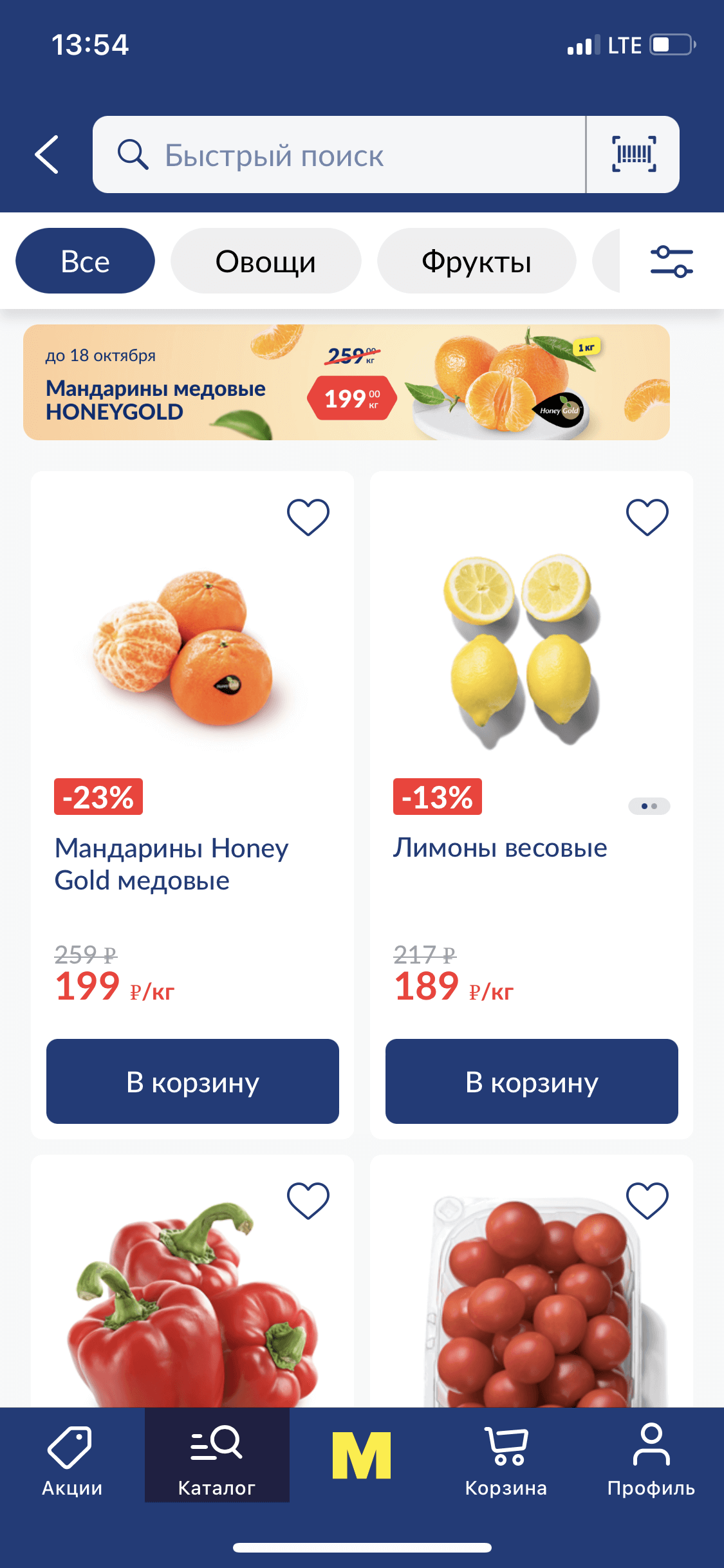
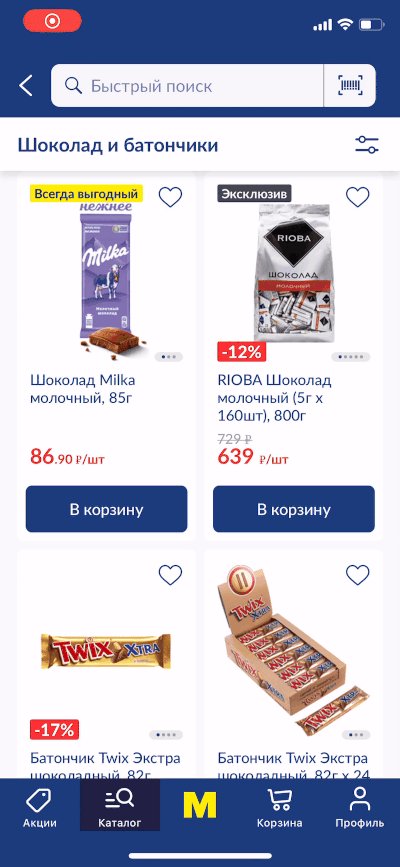
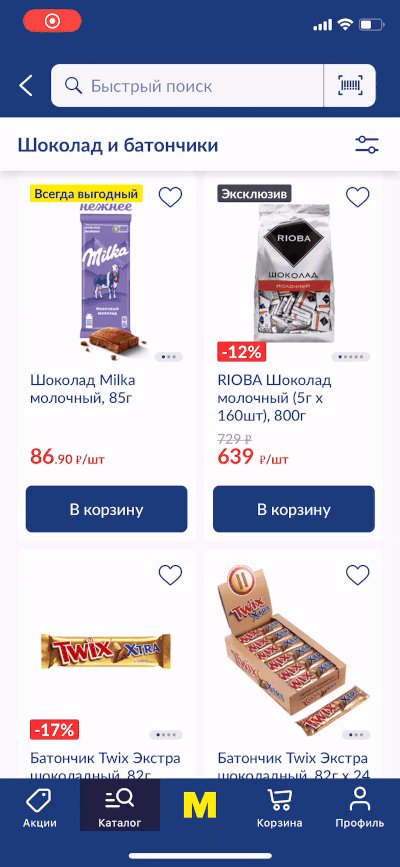
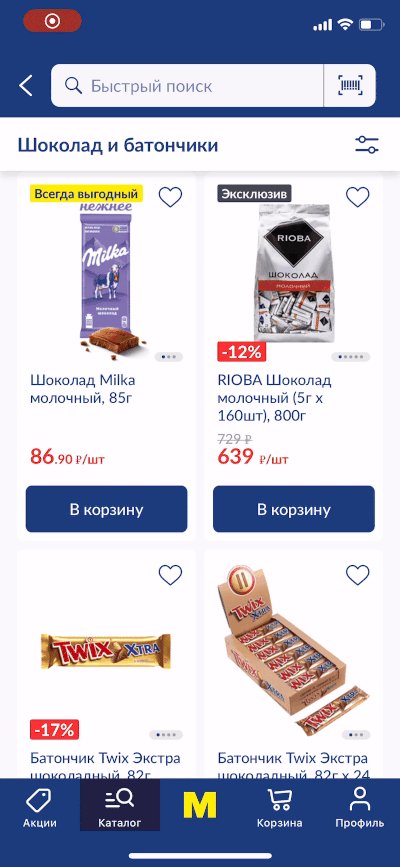
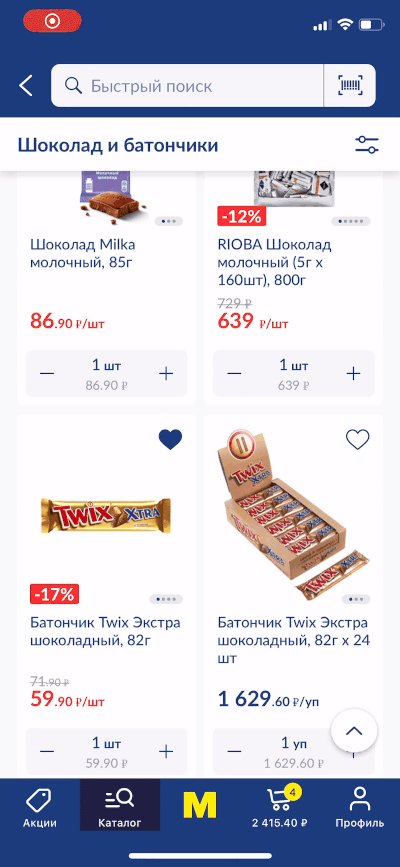
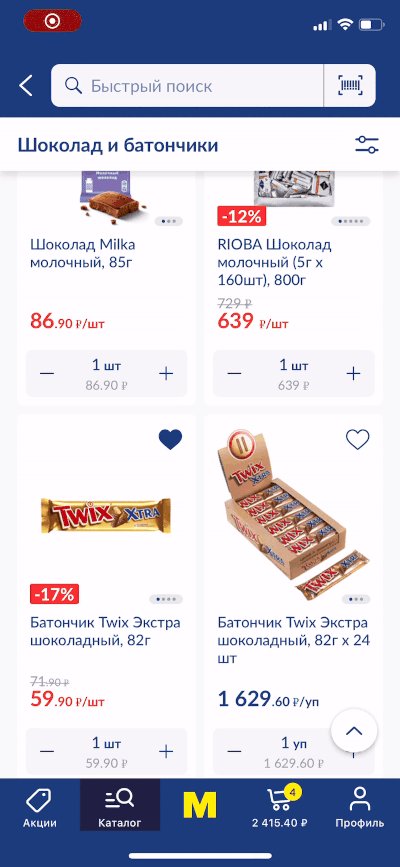
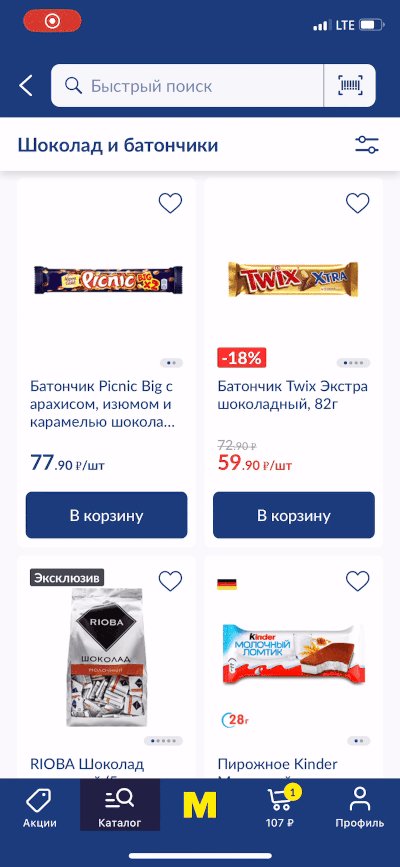
Карточки товаров в листинге
14 замечаний
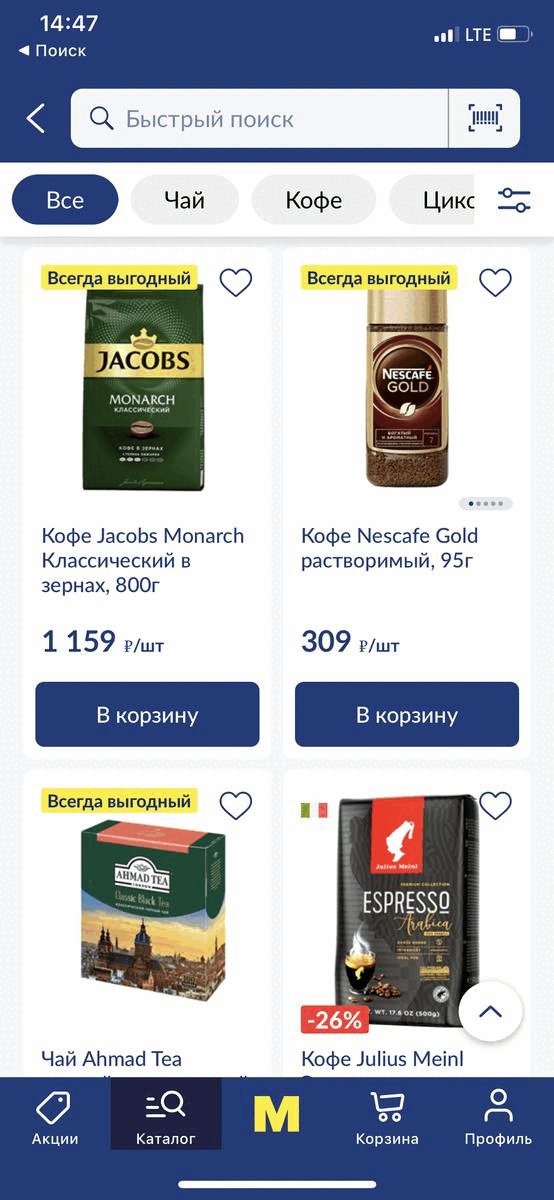
Листинг vs. поисковая подсказка
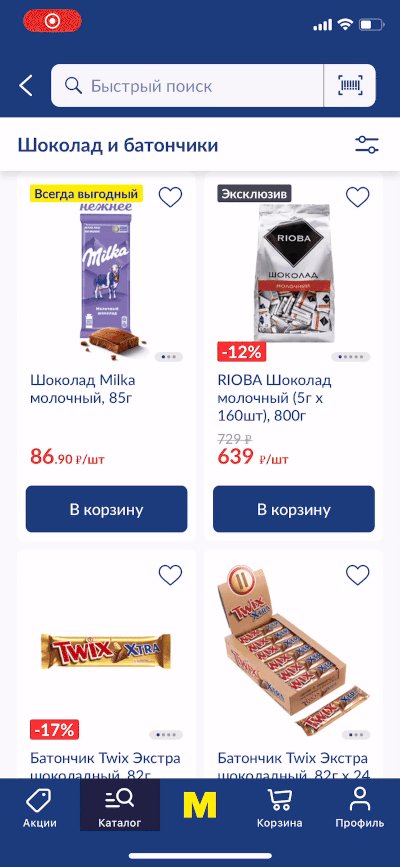
Карточки в листинге и поисковой подсказке различаются по формату, хотя его можно было бы унифицировать.

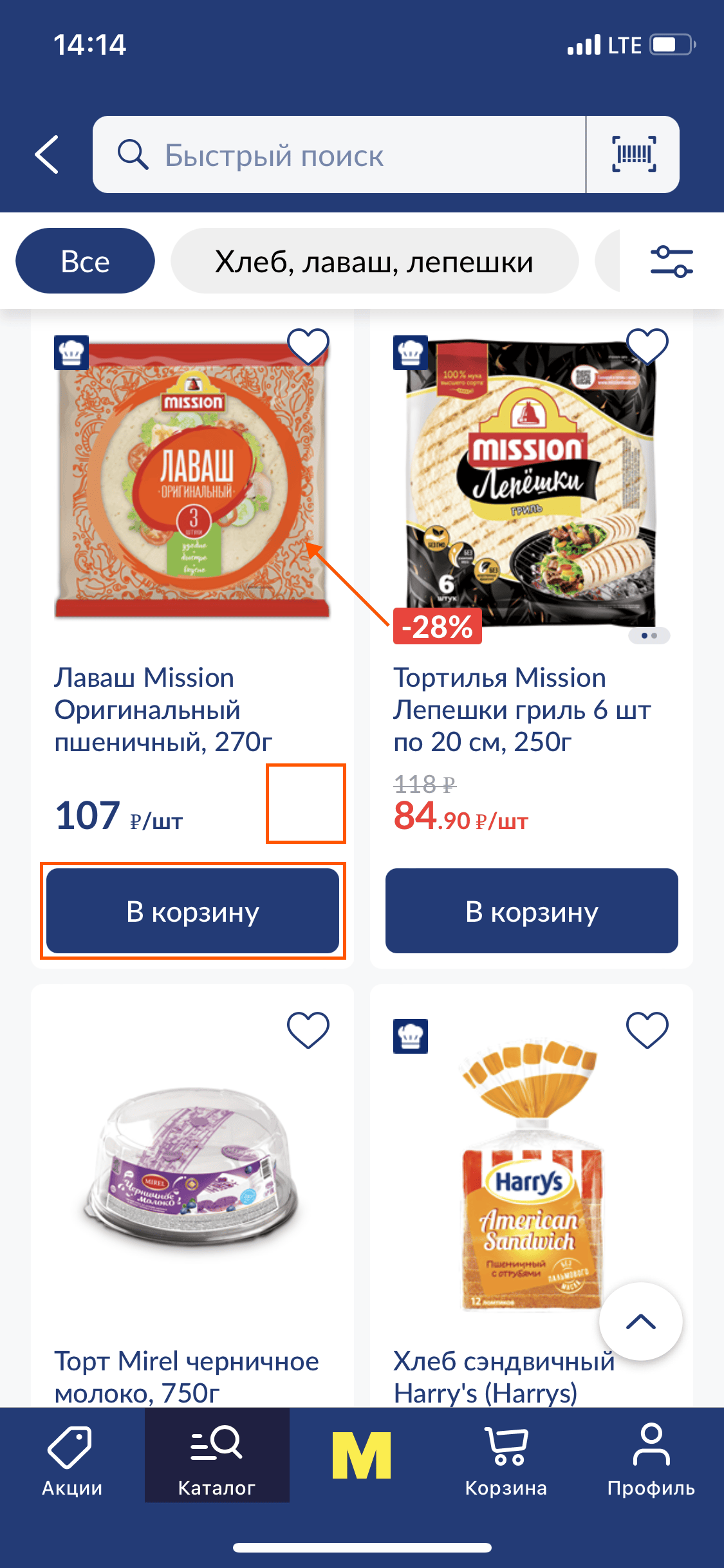
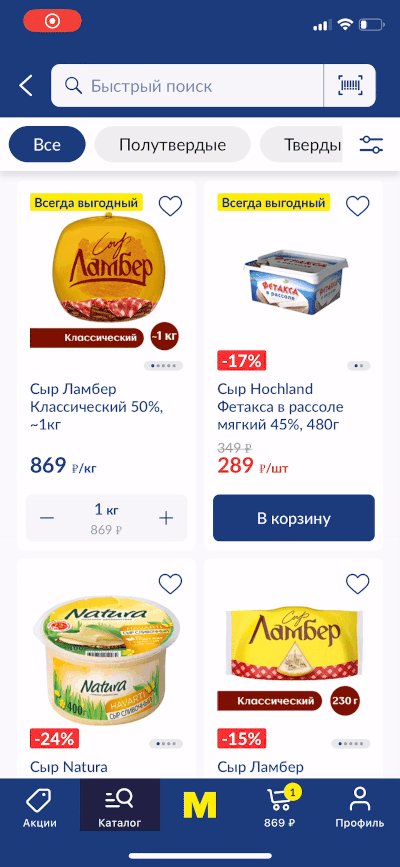
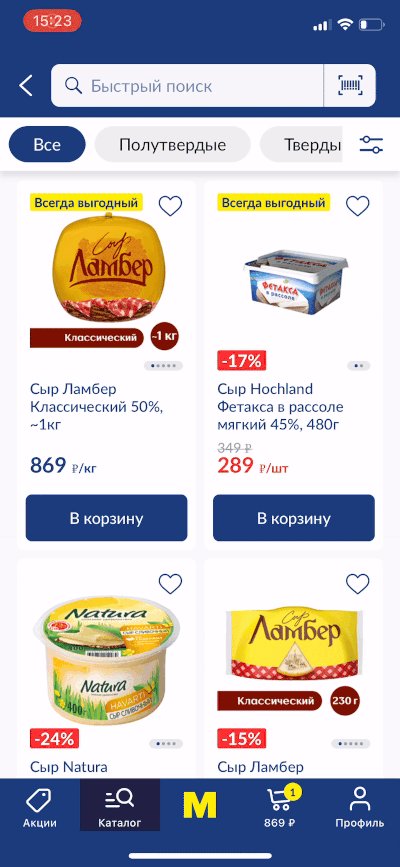
Формат кнопок корзины
Кнопки корзины занимают почти всю ширину карточек, хотя их можно было бы уменьшить: на доступность кнопок это не повлияет, зато больше карточек будут видны на экране.

Размеры фото
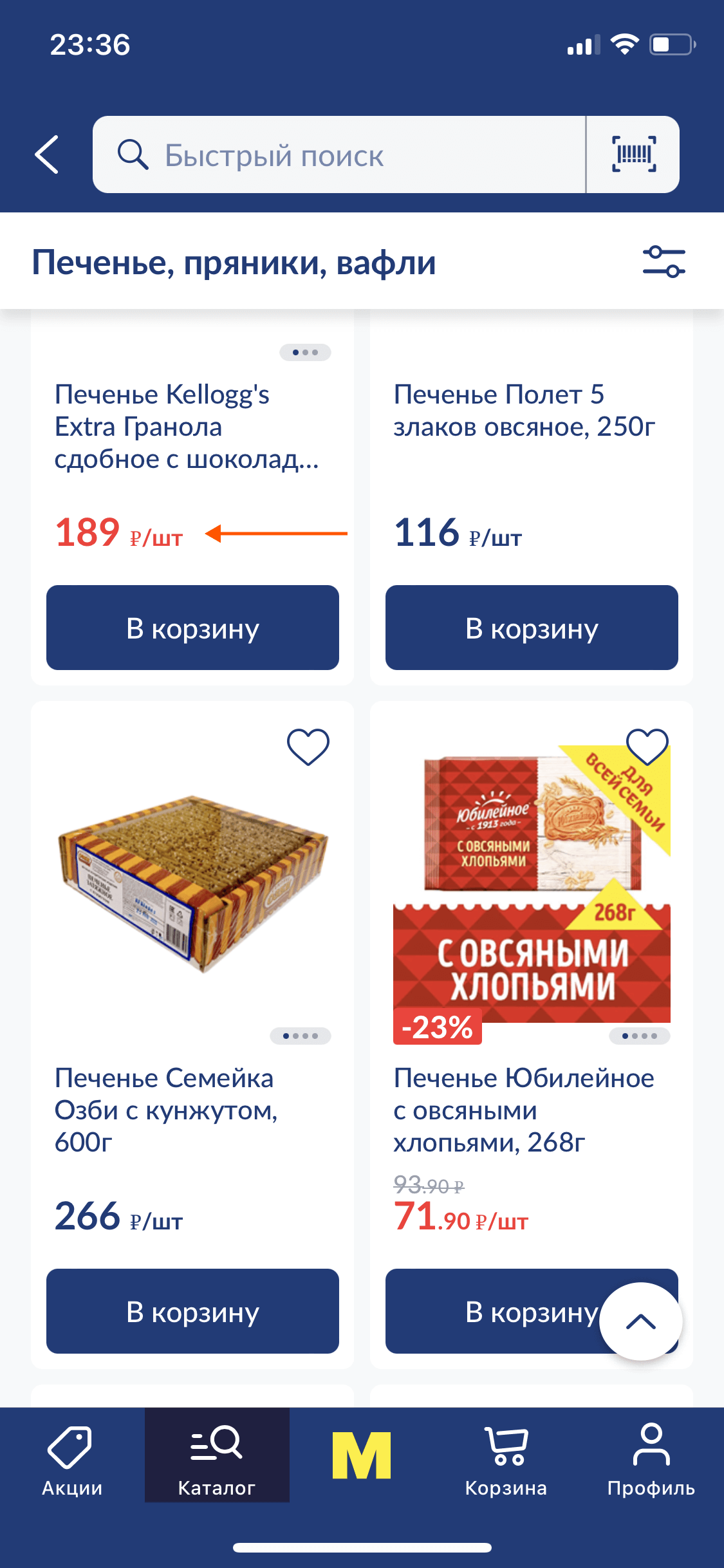
Фото по товарам разнятся в размерах, и иногда по бокам фото есть пустые области. Смотрится не очень – во времена, когда даже маркетплейсы унифицируют размеры фото.

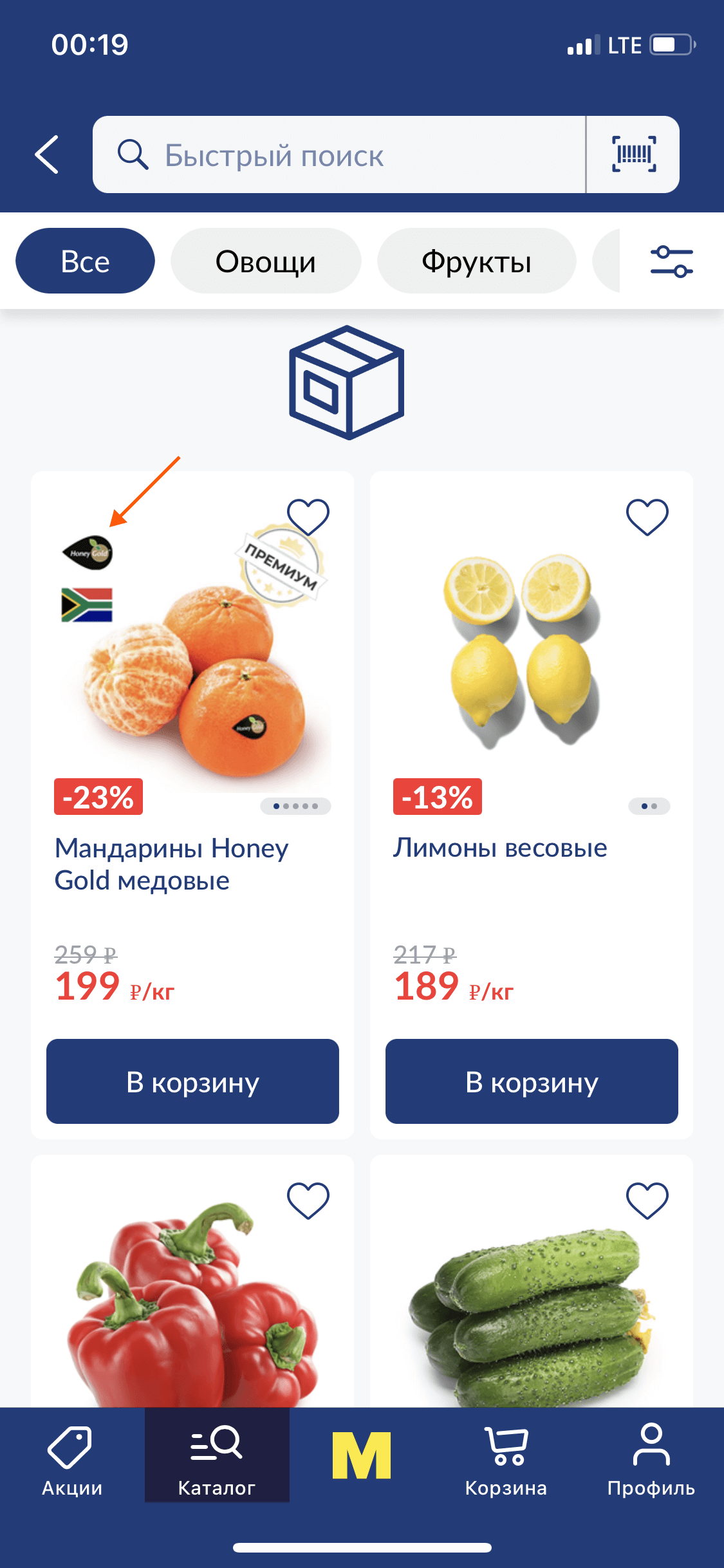
Читаемость маркеров на фото
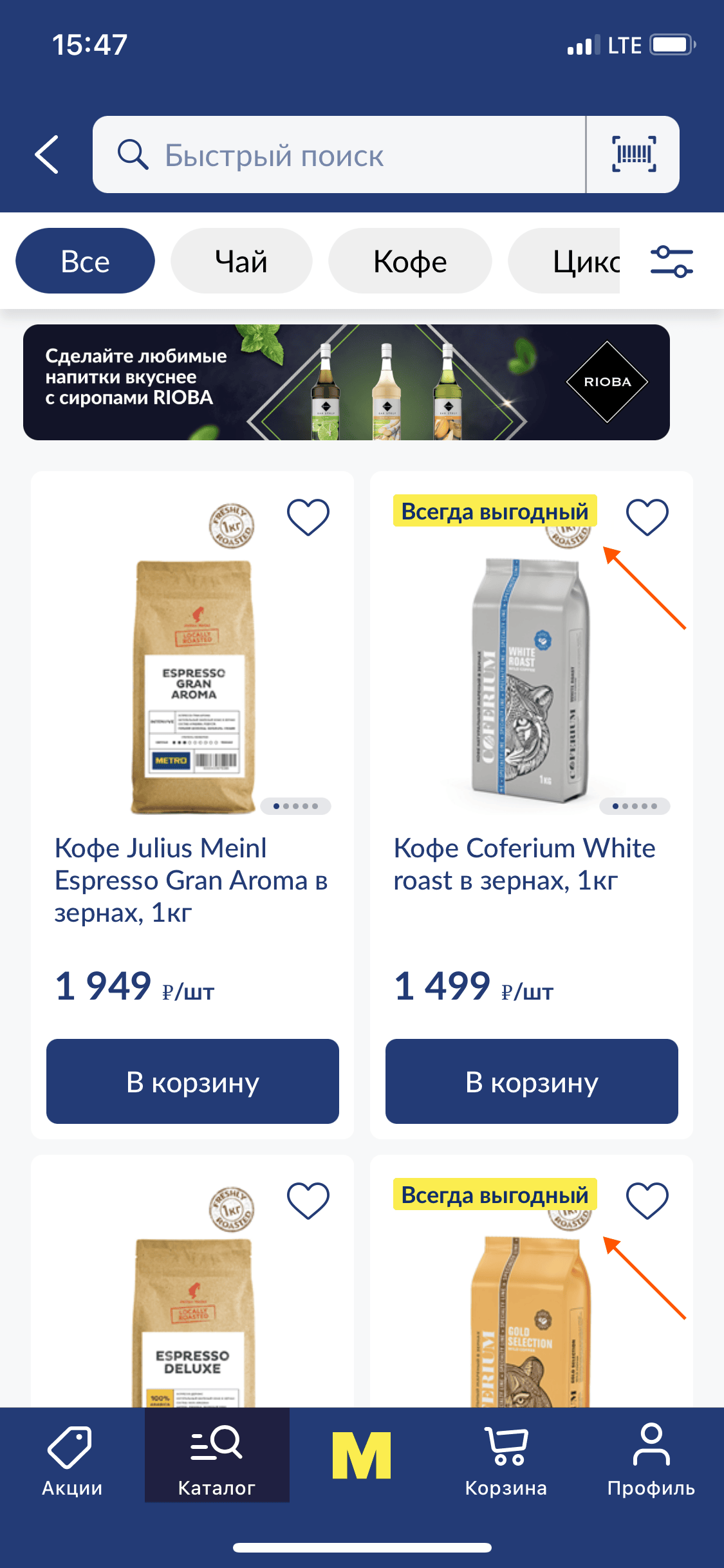
По некоторым товарам маркеры реализованы, как часть фото. В итоге они мельчат и хуже читаются на мобильных устройствах при просмотре листинга.

Уместность маркеров
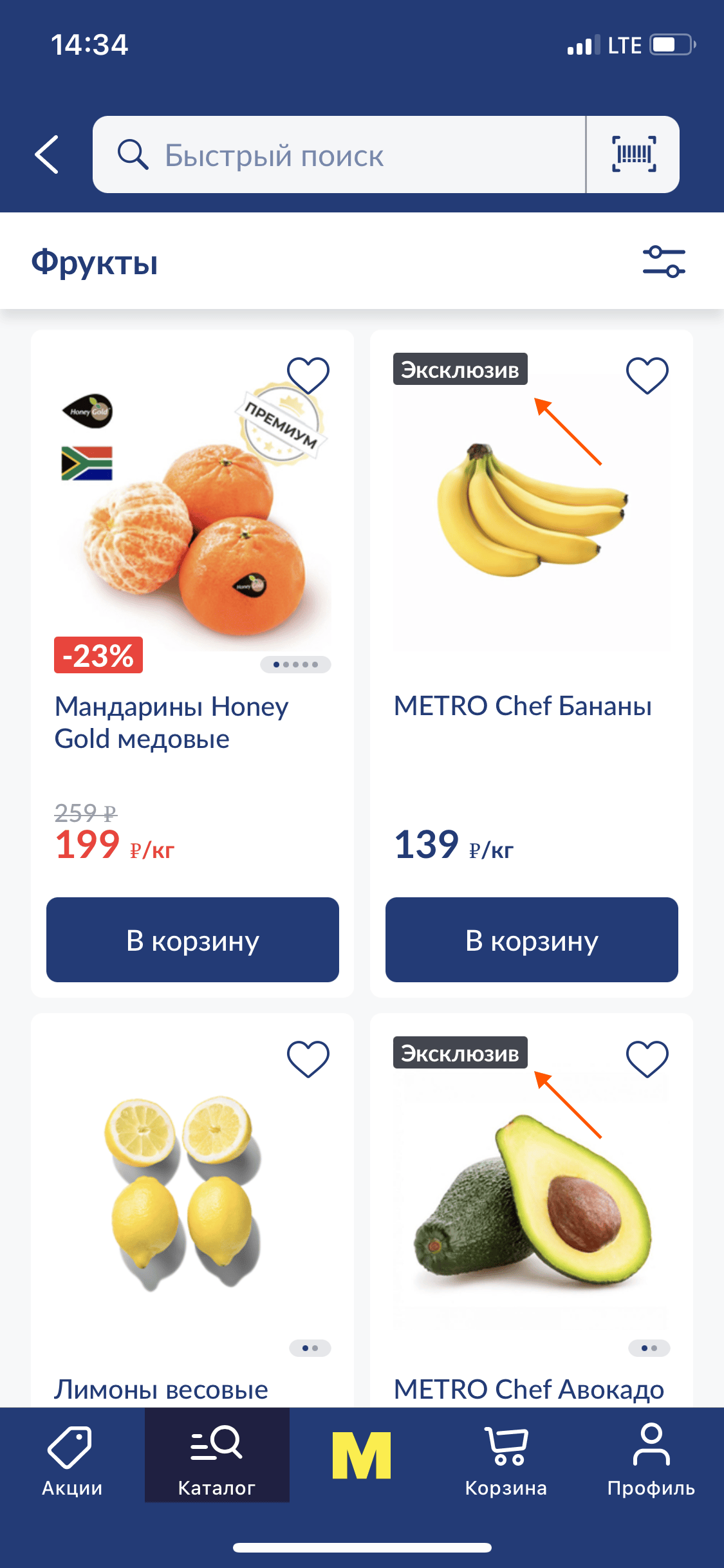
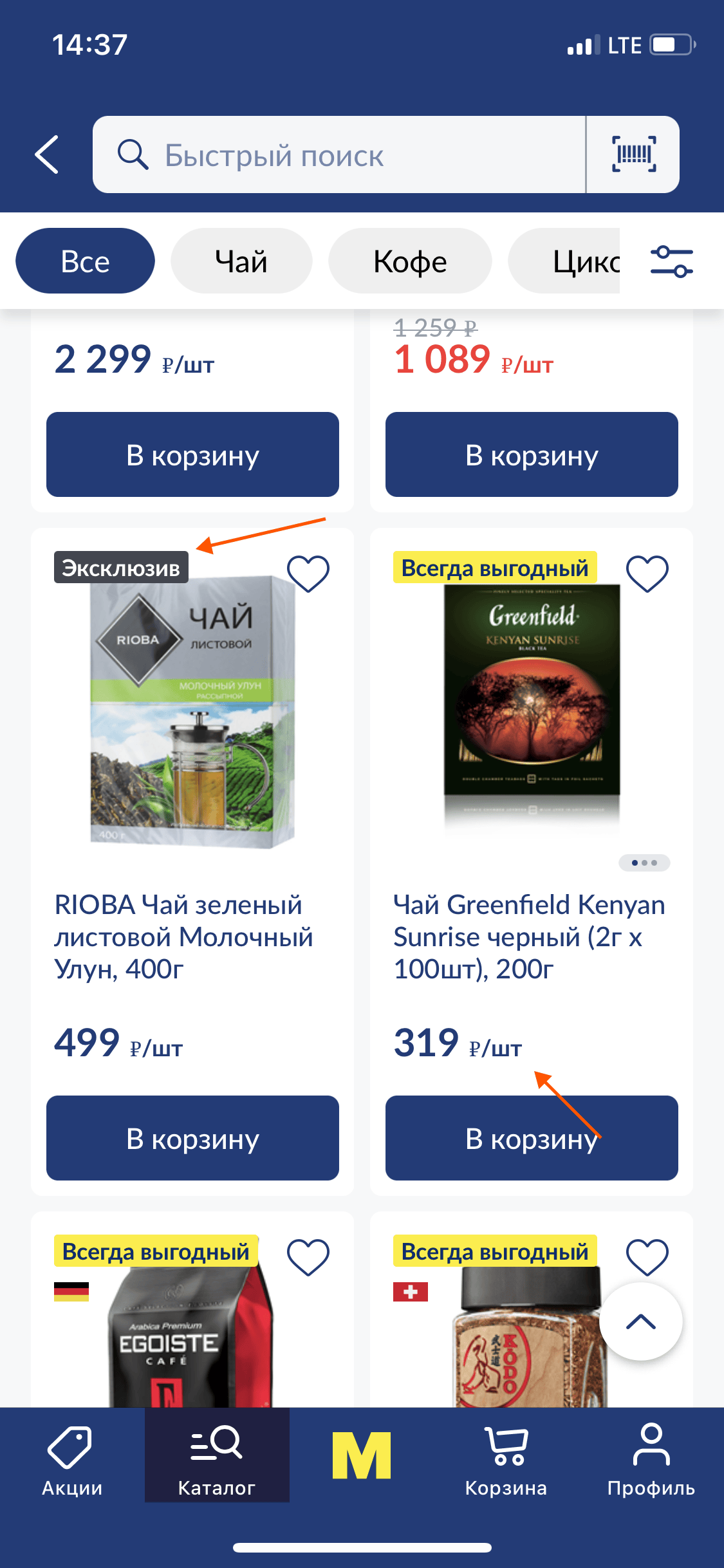
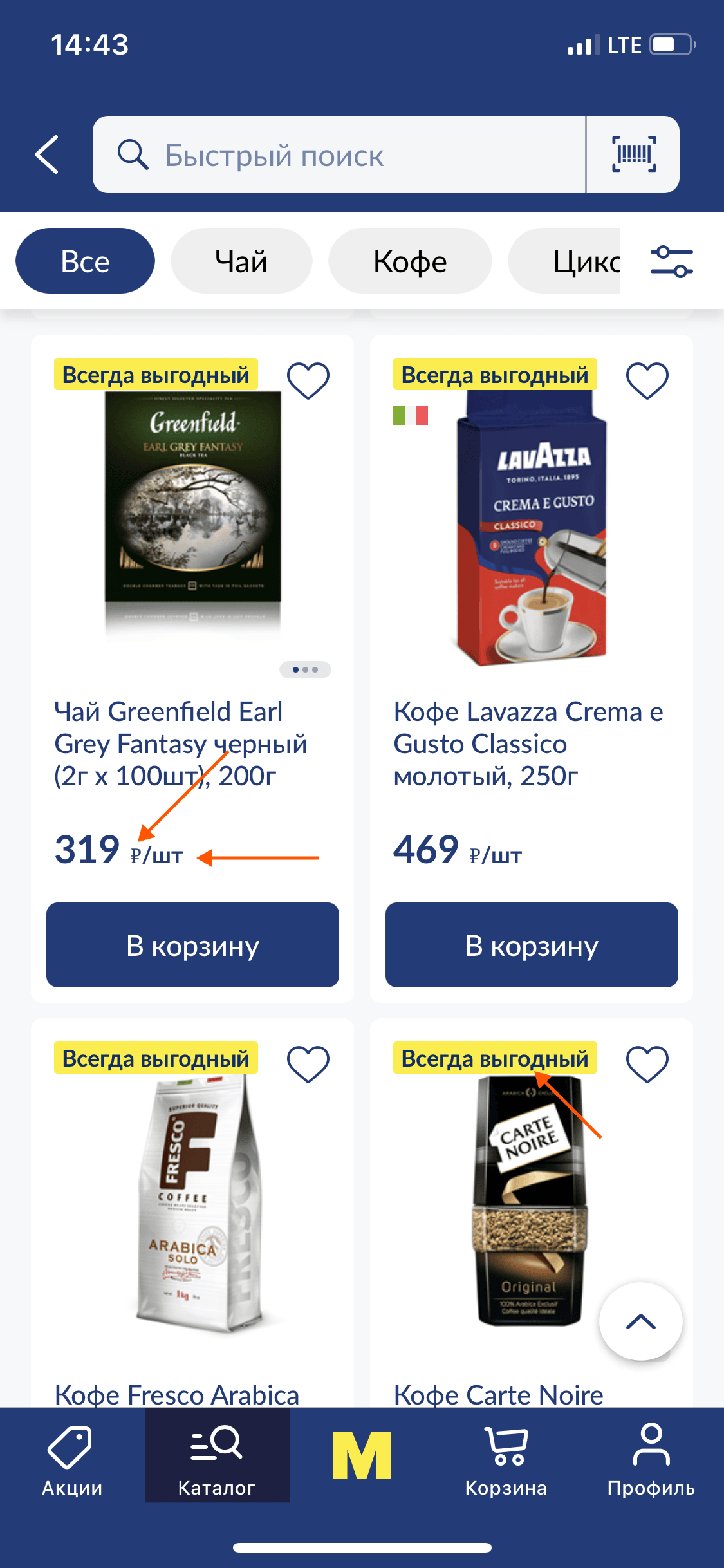
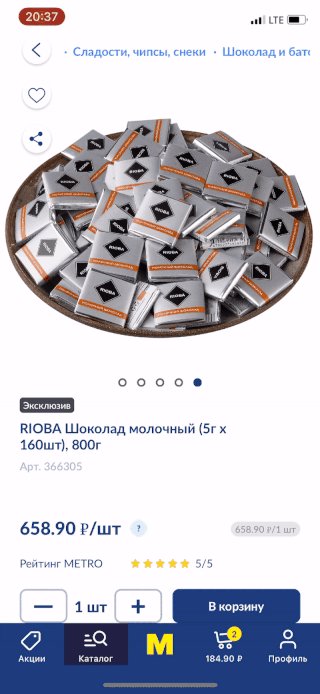
По части товаров, по которым проставлены маркеры эксклюзивности, сама эксклюзивность вызывает вопросы: разве бананы и авокадо продаются только в METRO?

Конкуренция маркеров
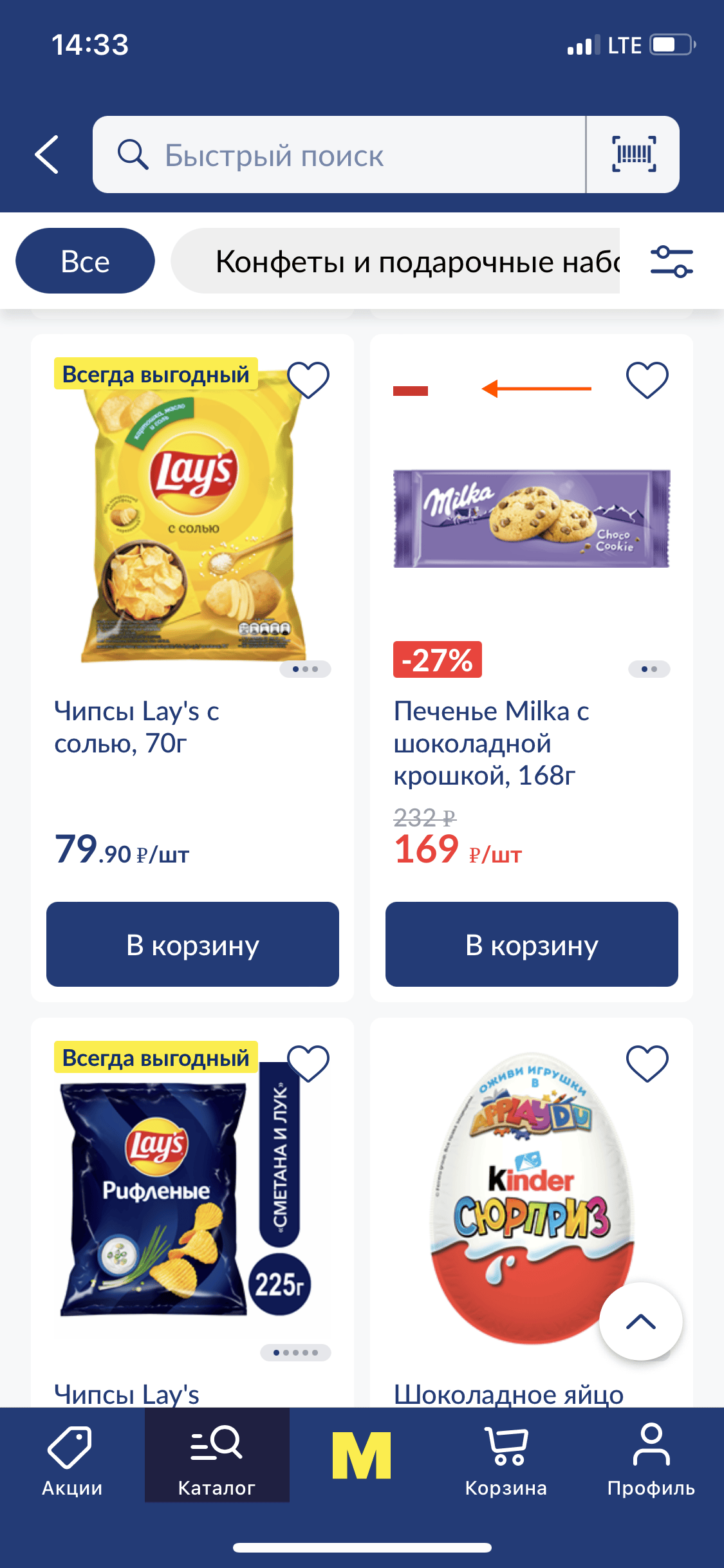
Из-за того что одни маркеры – это самостоятельные элементы, а другие – часть фото товаров, иногда они начинают перекрывать друг друга.

Центрирование текста маркеров
Текст в маркерах реализован в формате sentence case. Учитывая небольшой размер, из-за этого визуально они смотрятся нецентрированными по вертикали.

Читаемость флагов
В карточках товаров также иногда присутствуют флаги стран происхождения товара. В случаях, когда на флагах есть белый цвет, они перестают легко считываться.

Размещение веса товара
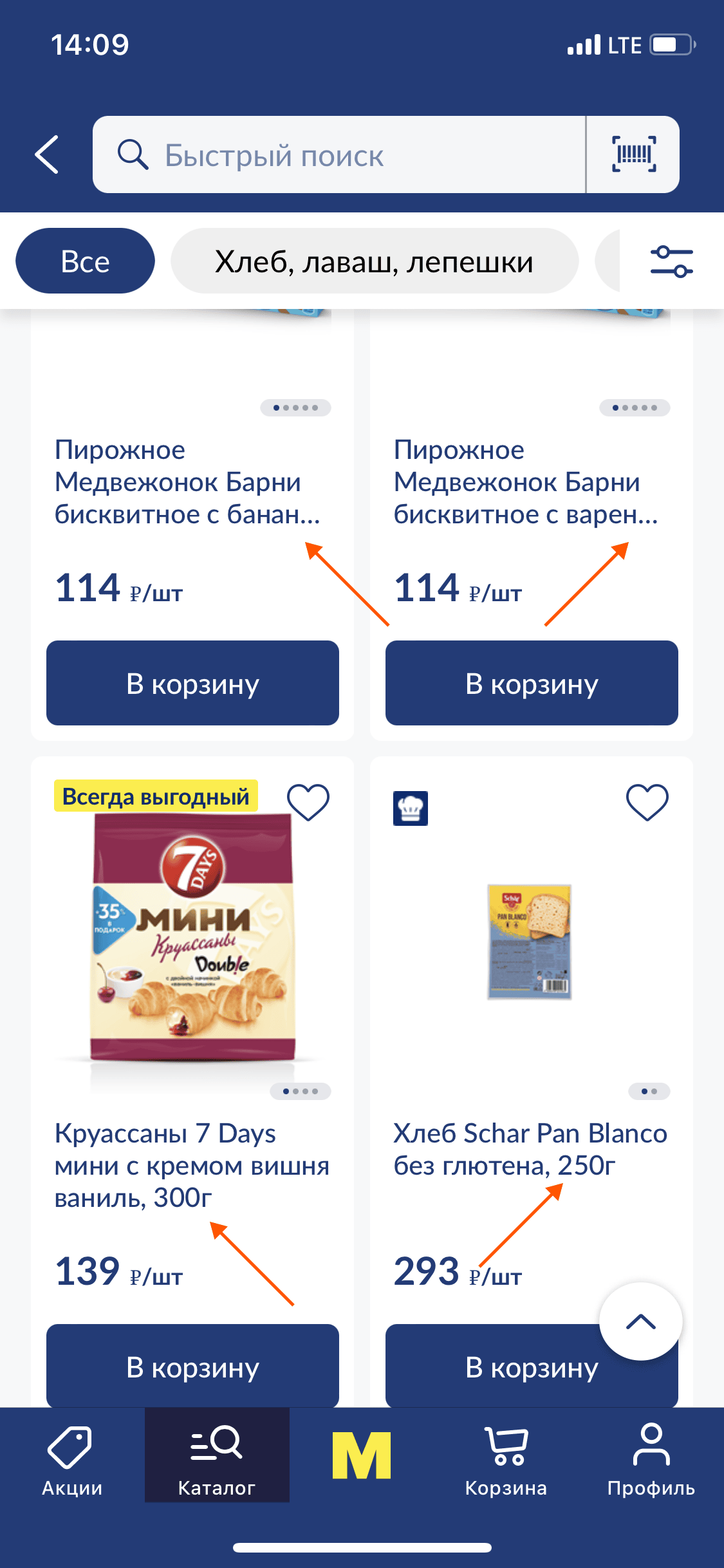
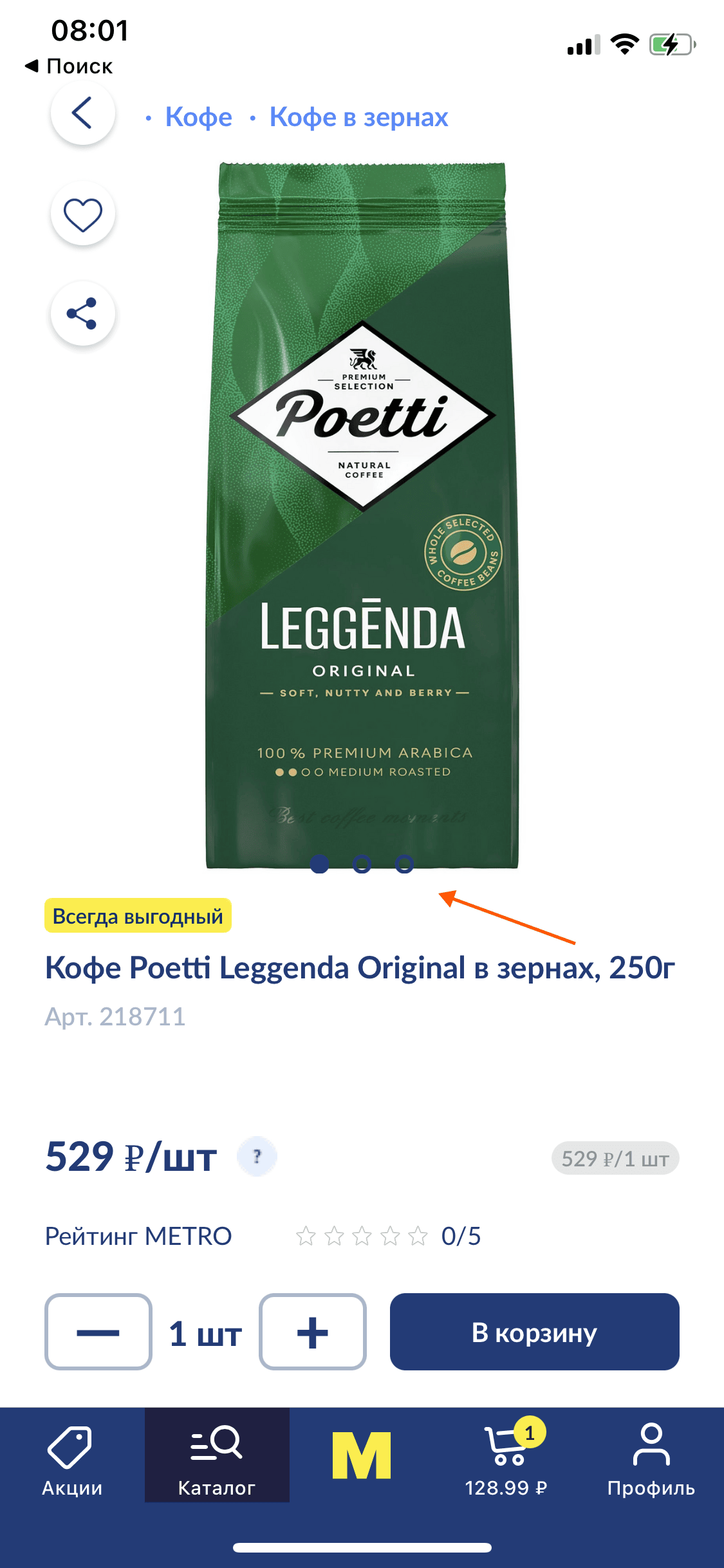
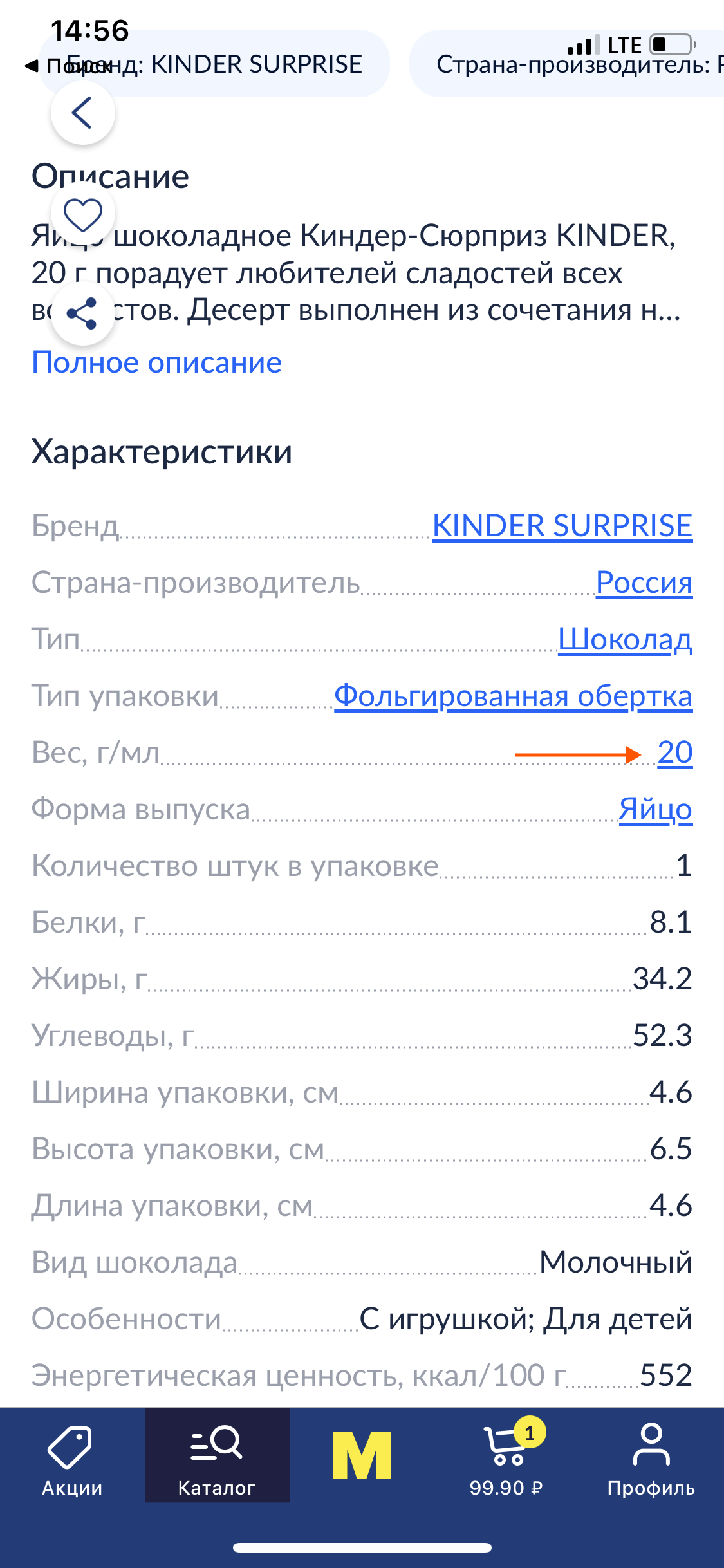
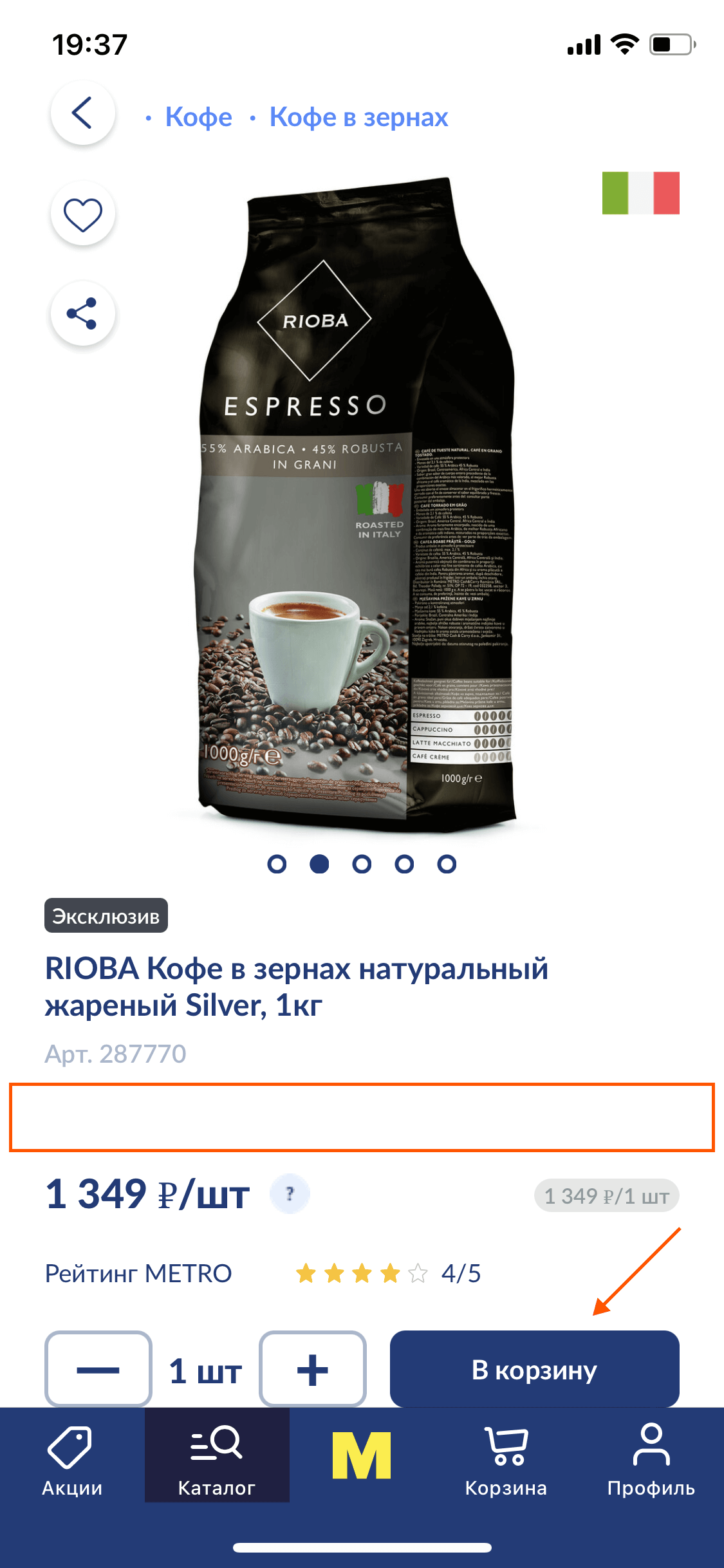
Вес товаров содержится в тексте заголовков, из-за чего они удлиняются и часто обрезаются. Хотя информацию по весу можно было бы выделить в визуально вторичную подпись.

Рейтинг товаров
В карточках товаров отсутствует рейтинг. Это затрудняет принятие решения о покупке и заставляет переходить в расширенную карточку товара.

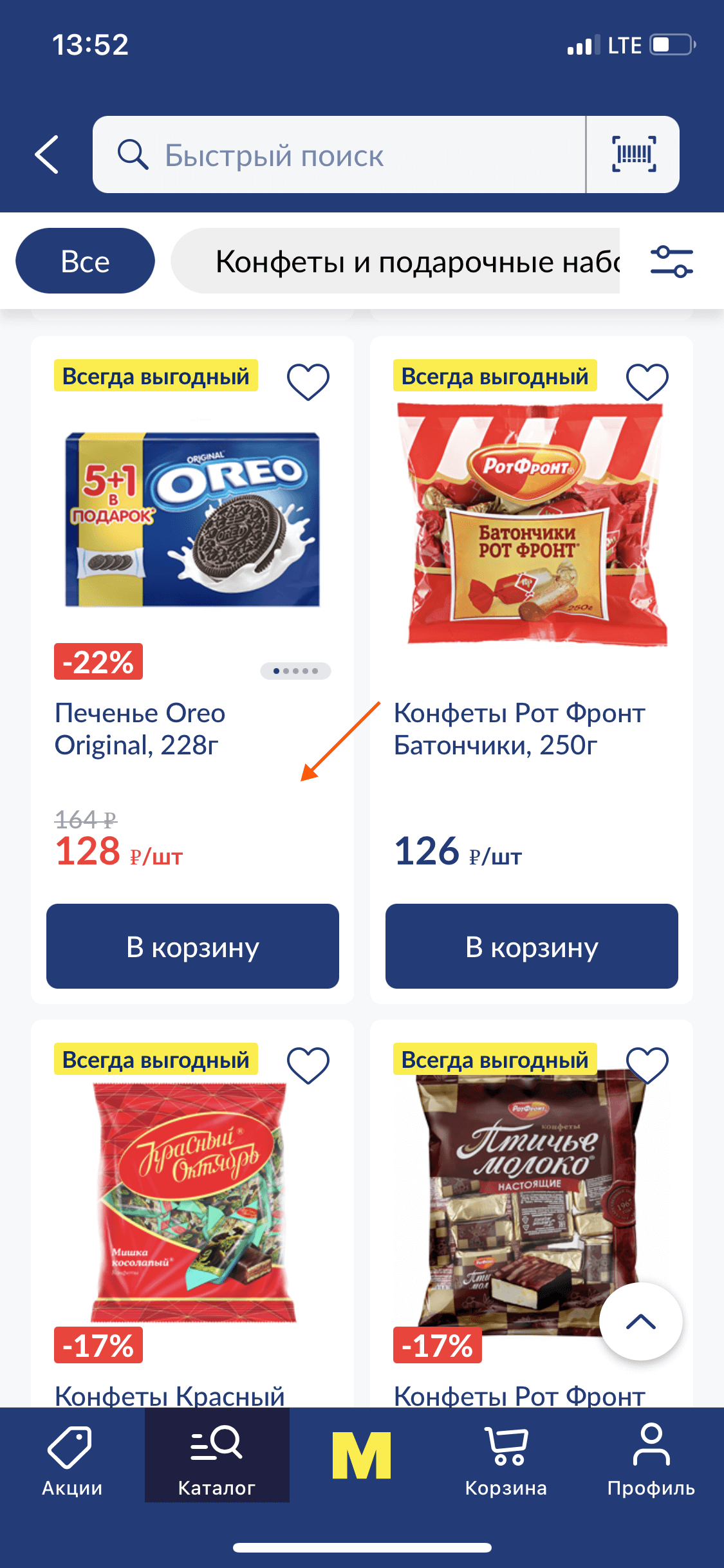
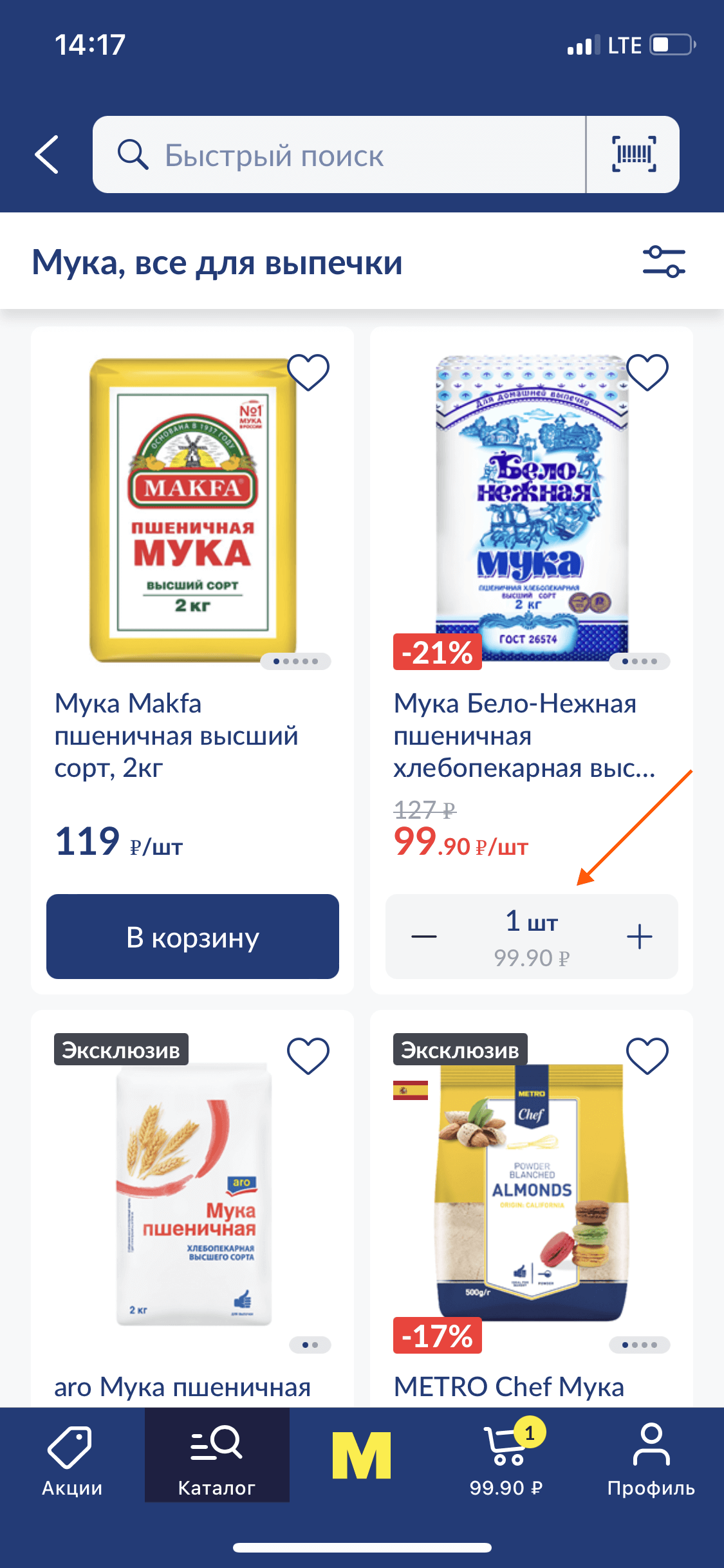
Highlight цены без скидки
В карточках некоторых товаров цена выделена красным, что предполагает применение скидки. Однако ни скидки, ни старой цены нет. Клиент остается в неведении.

Шрифт валюты
Валюта выполнена в шрифте, отличном от шрифта остального текста в элементе цены.

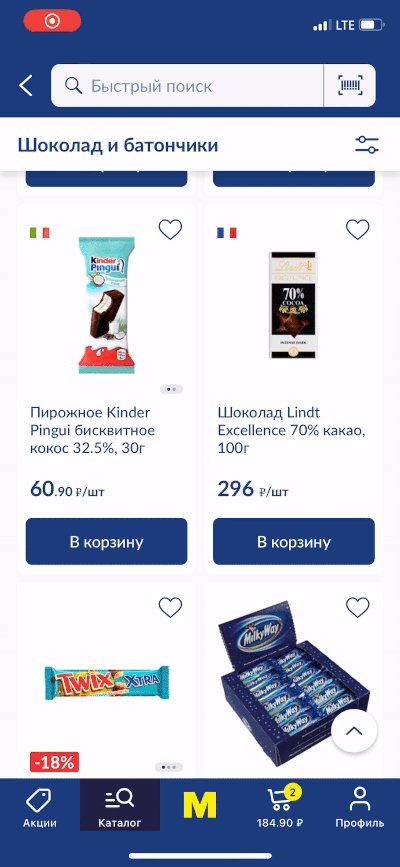
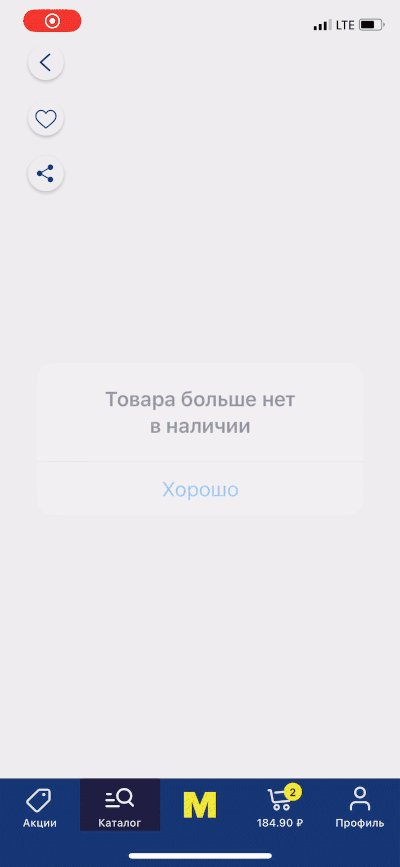
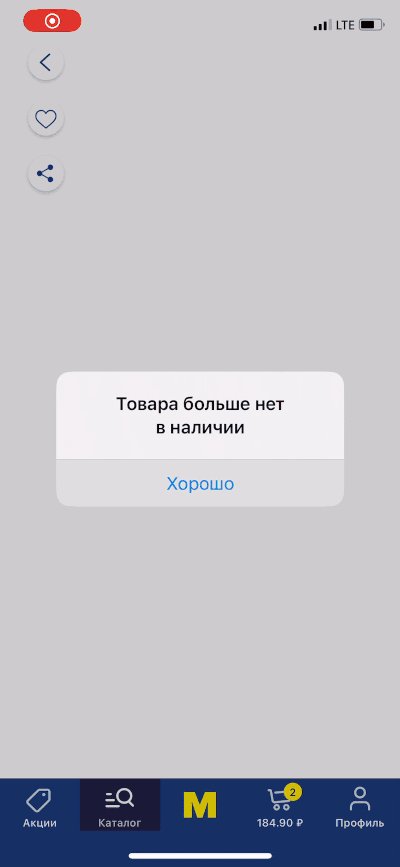
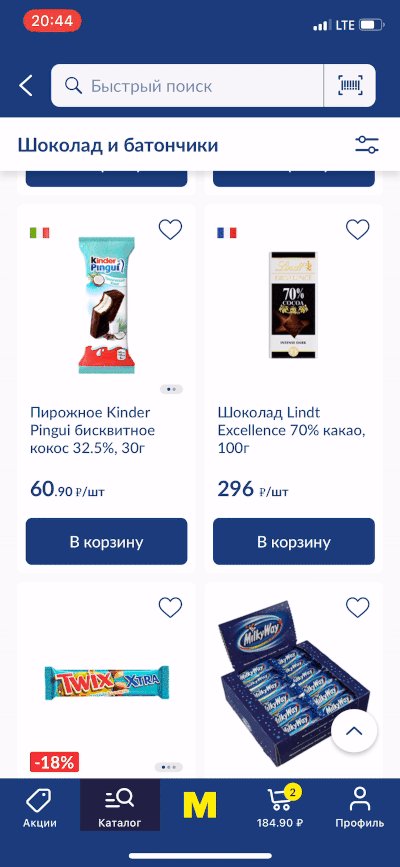
Карточки отсутствующих товаров
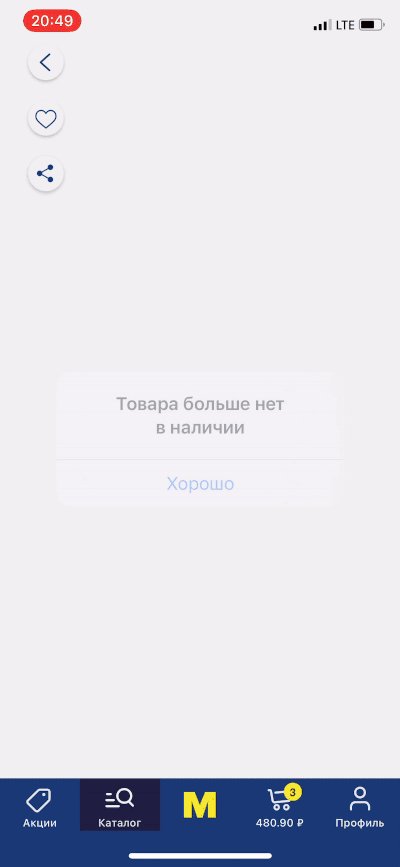
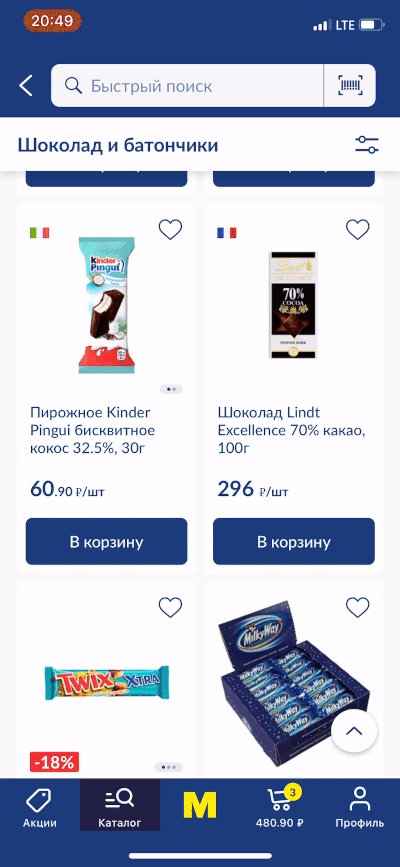
Если товара нет в наличии, при попытке перехода к полной карточке мне об этом говорят. Но в самой карточке листинга это никак не отражается.

Реакция карточек на касание
Карточки никак визуально не реагируют на касание, хотя при тапе можно было бы добавить анимацию вдавливания или усиления тени, чтобы сделать интерфейс более отзывчивым.

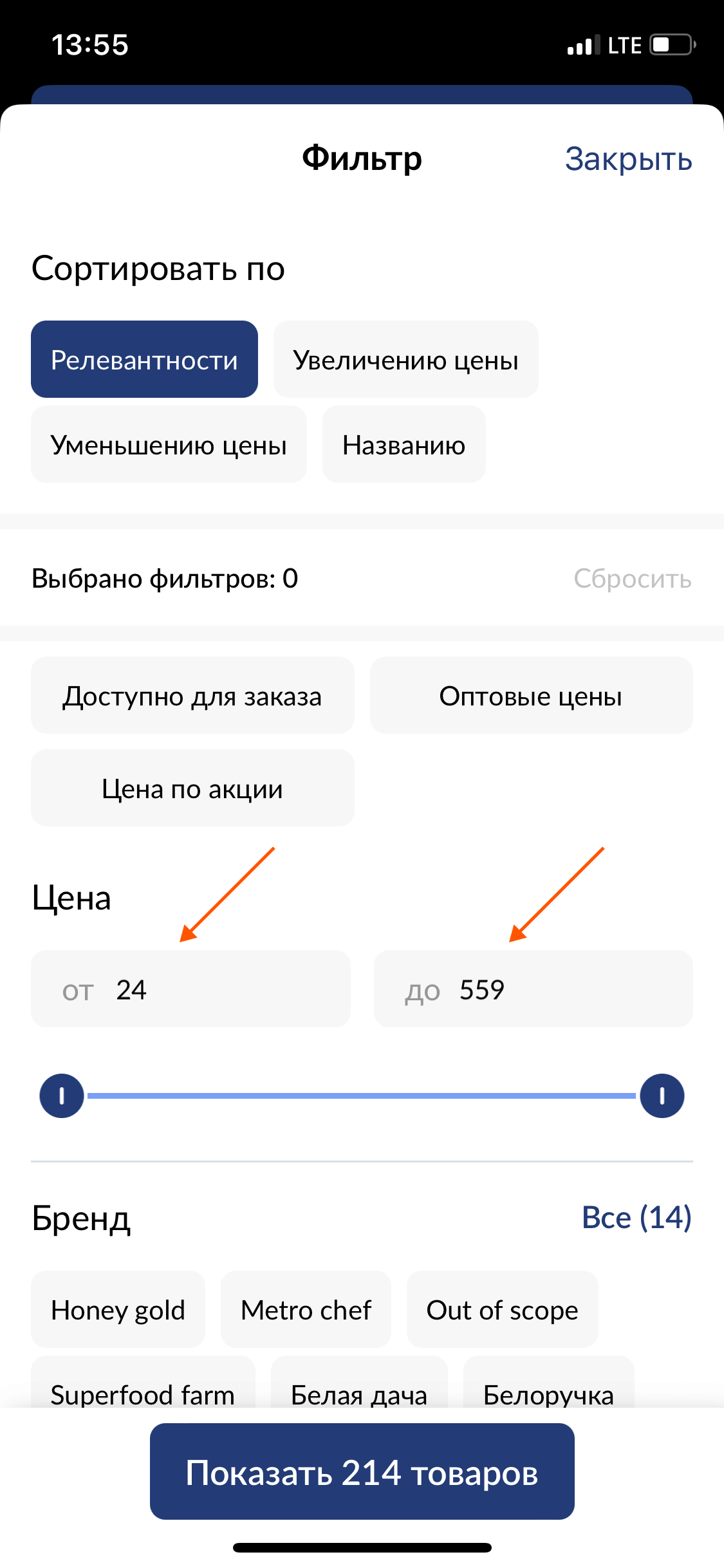
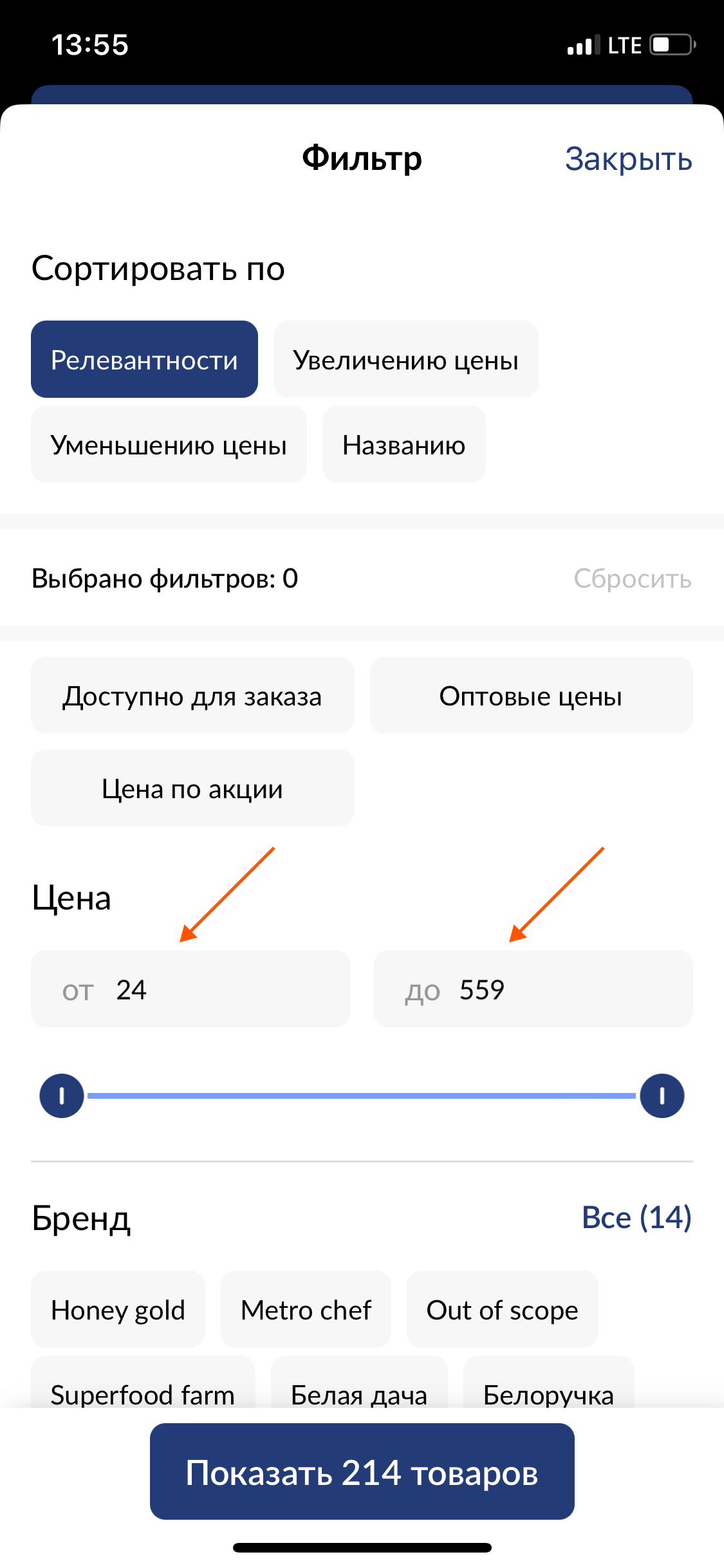
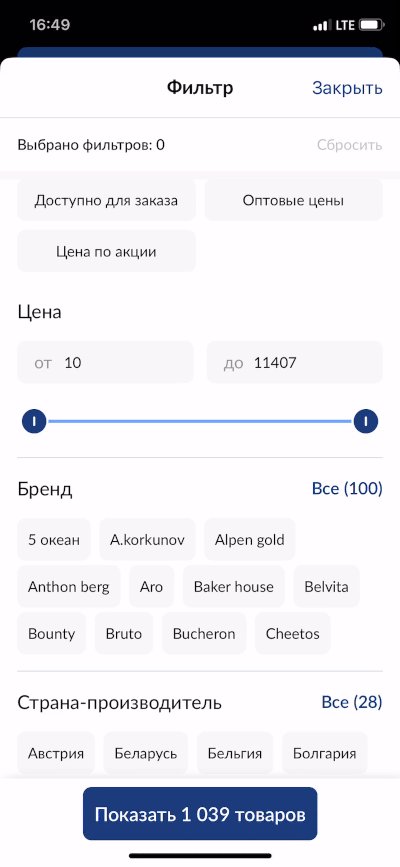
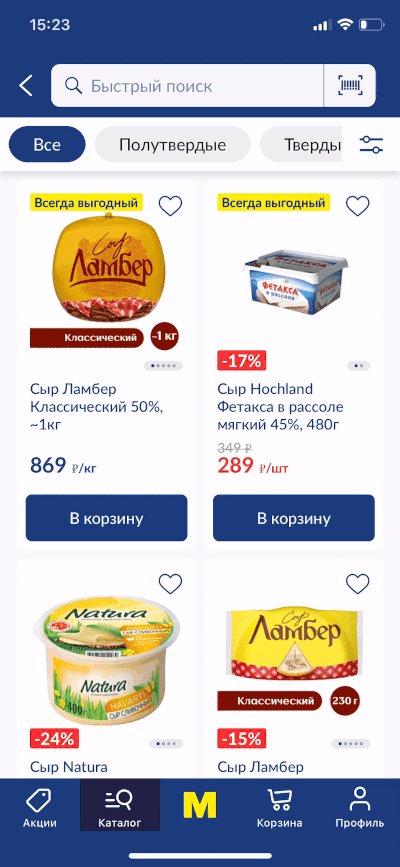
Фильтрация и сортировка
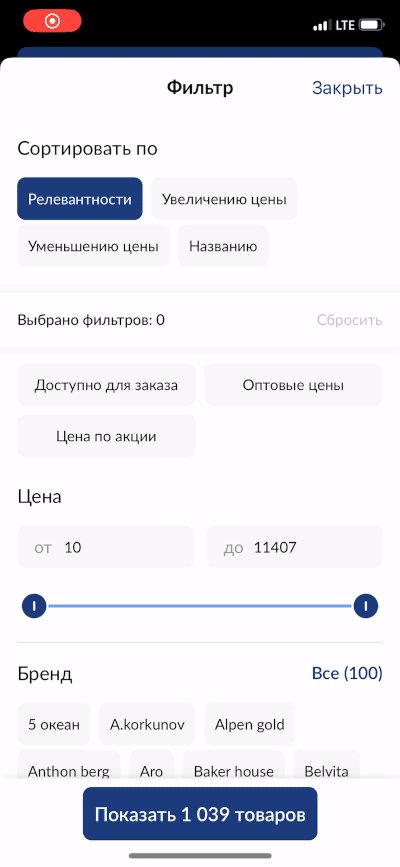
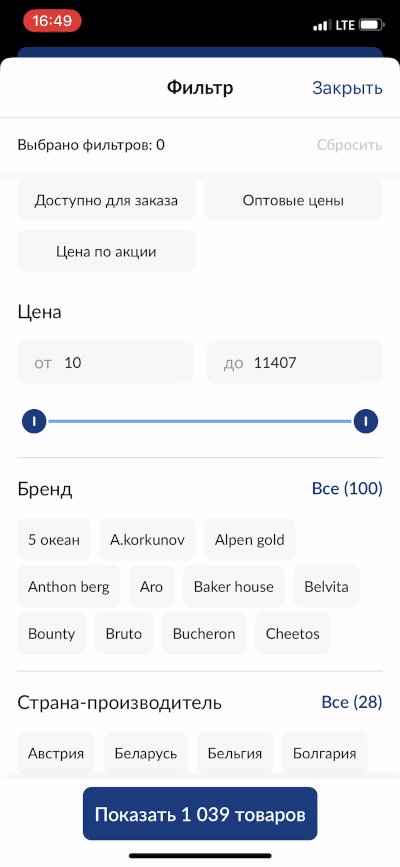
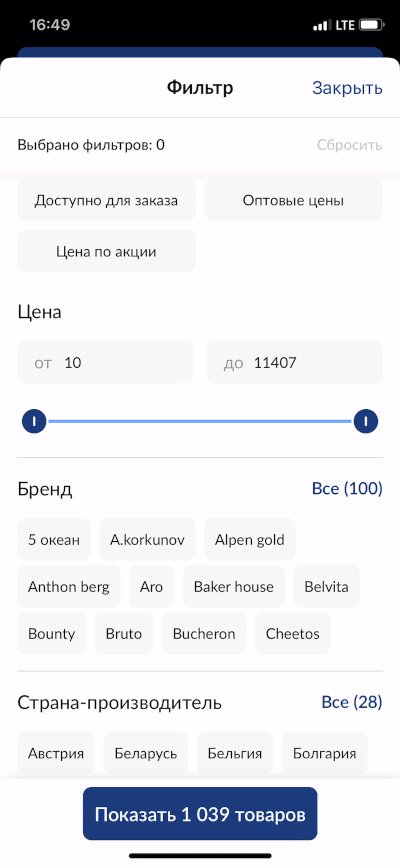
12 замечаний
Расположение кнопки
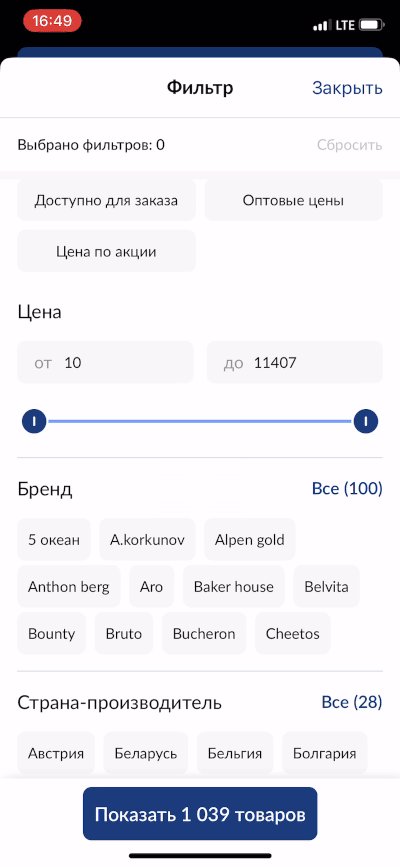
Кнопка фильтрации и сортировки расположена в верхней части экрана: в отличие от ряда конкурентов, до нее становится относительно сложно дотянуться пальцем.

Скорость загрузки экрана
Ожидать загрузки контента приходится каждый раз при открытии экрана с фильтрами, хотя их состав уже понятен еще до открытия, т.к. клиент уже в листинге категории.

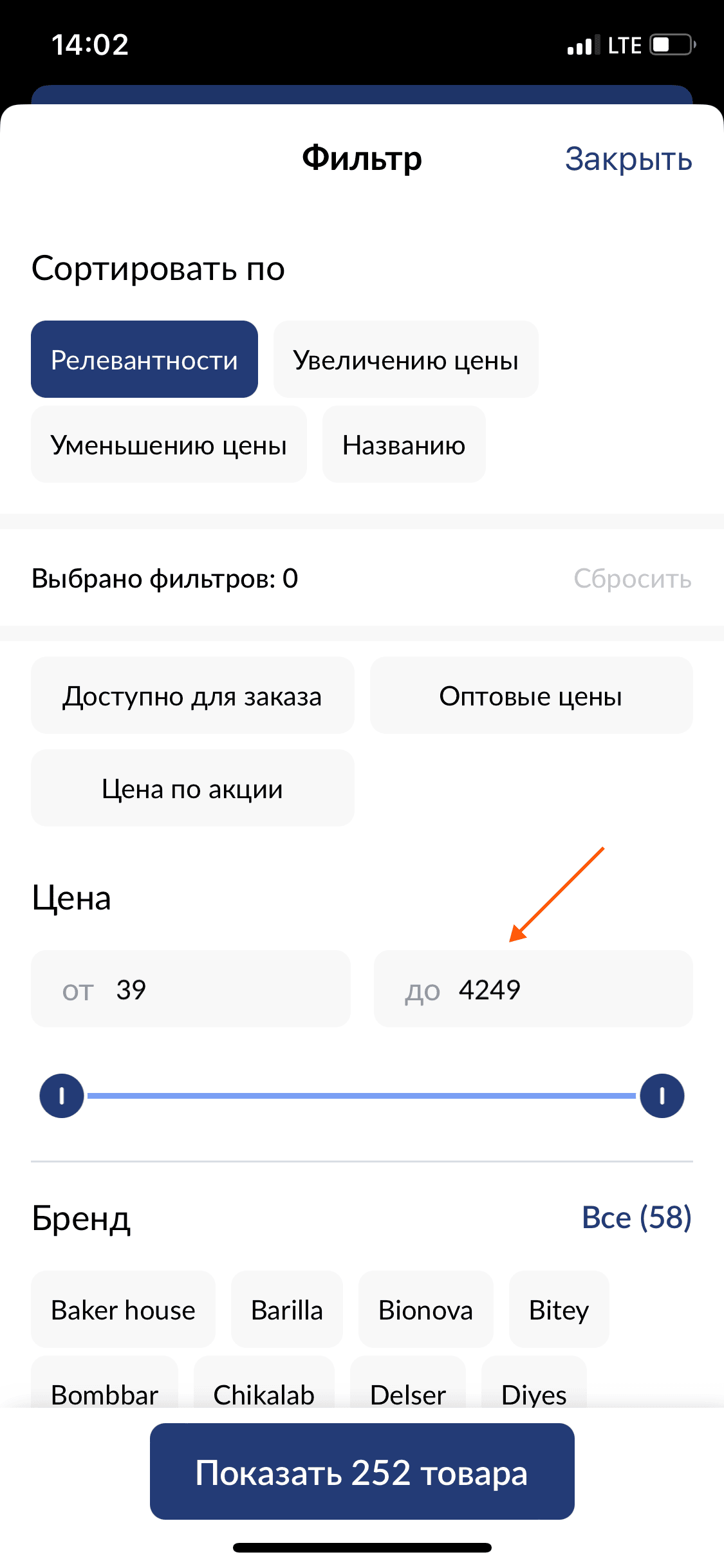
Валюта в фильтре по цене
В фильтре по цене не используется символ валюты, хотя это такая же единица измерения, как и все остальные, которые в других фильтрах указаны. Да и пространство позволяет.

Разделение тысячных значений
Тысячные значения в фильтре не разделяются с помощью отступа, хотя его добавление позволило бы легче их считывать.

Текстовый ввод цен
Несмотря на то, что значения в фильтре по ценам визуально схожи с полями текстового ввода, ввести данные с помощью клавиатуры невозможно. Пользуйтесь только ползунком.

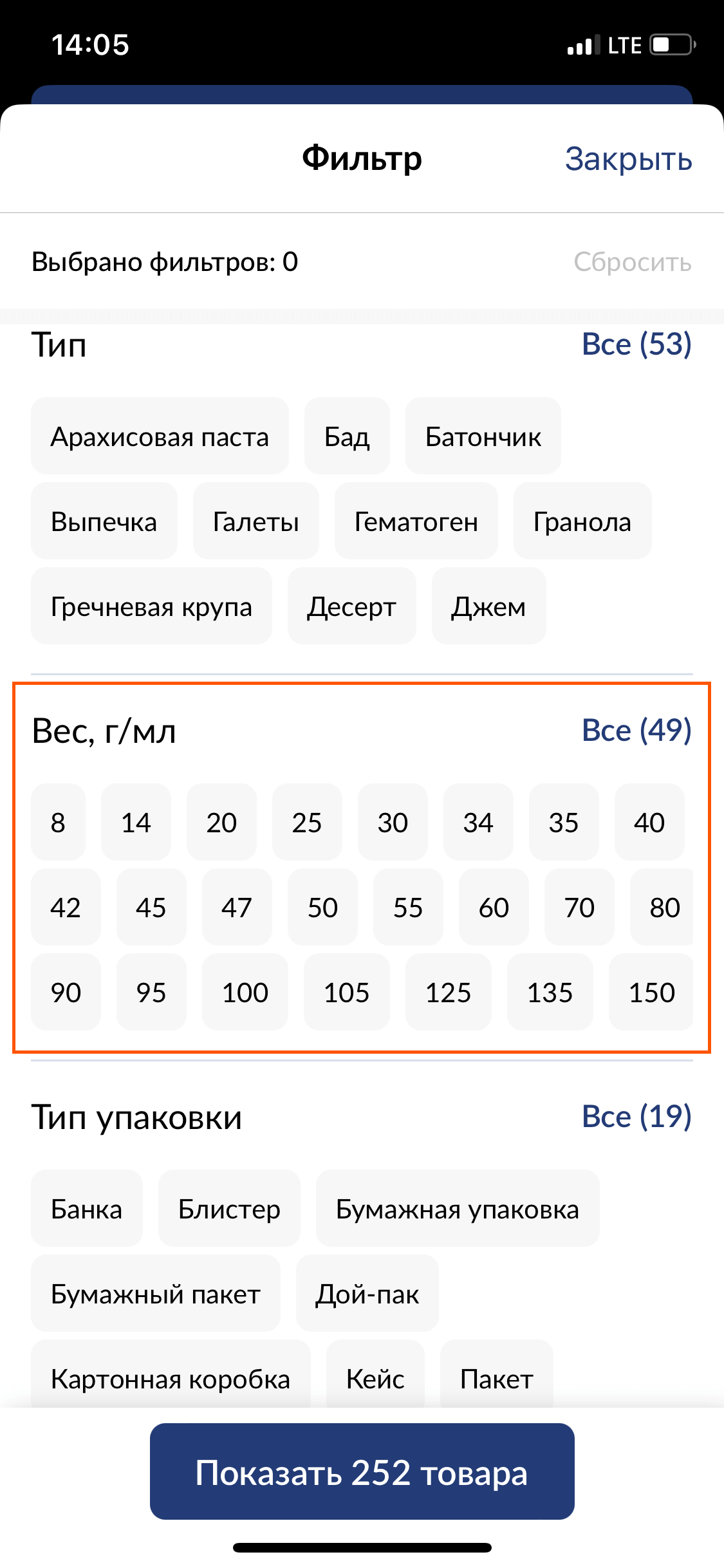
Множественный выбор vs. ползунок
Некоторые фильтры, такие как вес товара и жирность, представлены в виде множества отдельно выбираемых опций, хотя легче это сделать в формате ползунка.

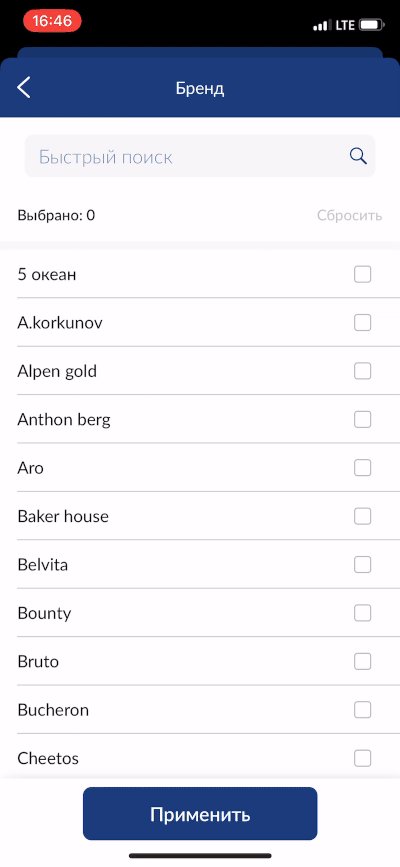
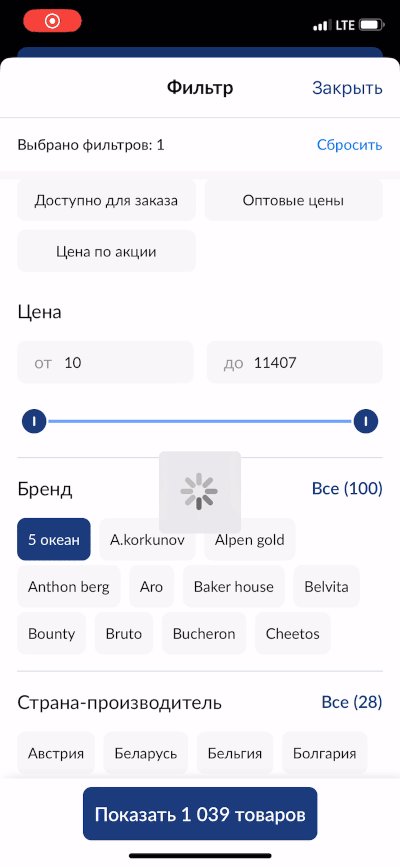
Смахивание экрана при выборе значений
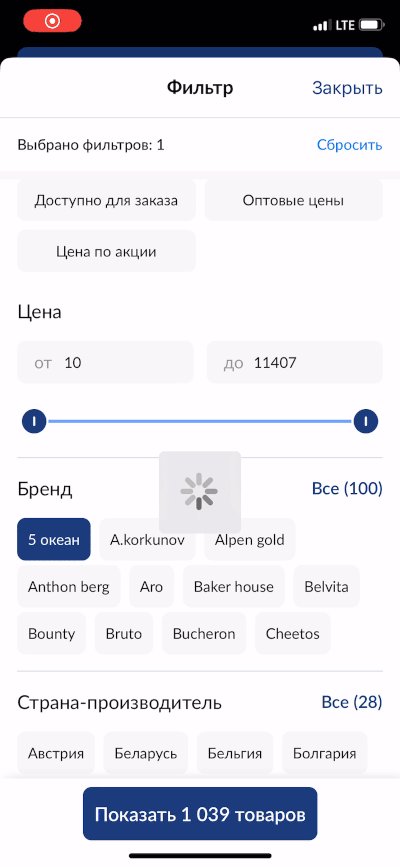
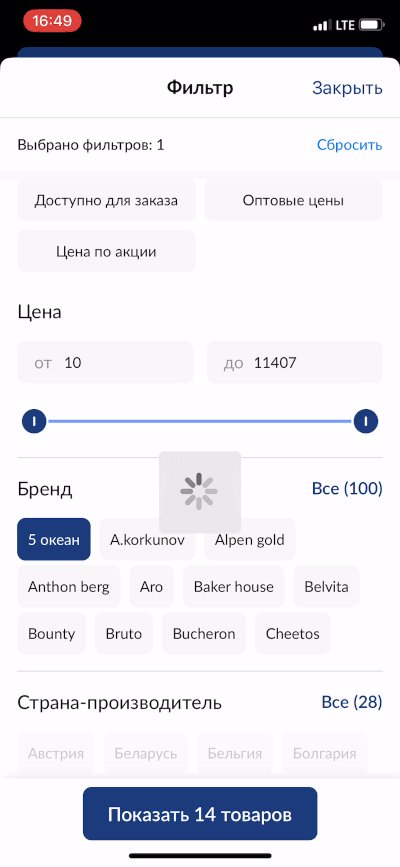
Если перейти с экрана фильтров к экрану выбора значений (например, бренд) и смахнуть его, фактически закрывается и экран фильтров. В итоге приходится открывать его заново.

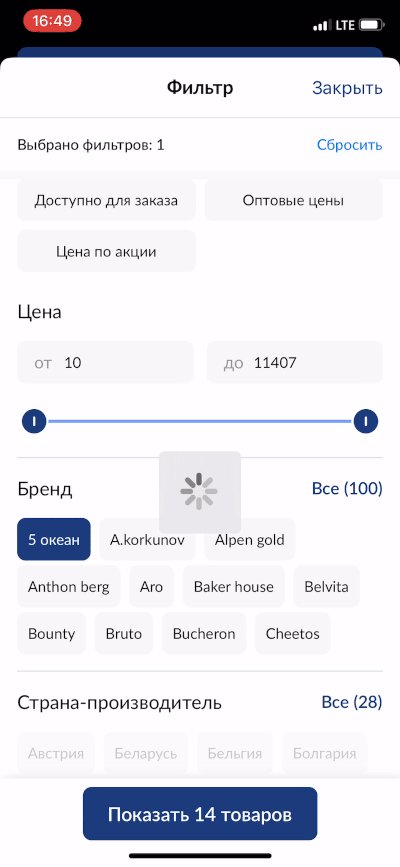
Задержка при выборе значений
Каждый раз, когда я выбираю какое-либо значение фильтра, происходит ненавистная задержка. Почему ненавистная? Потому что я могу делать это десятки раз за одну покупку.

Взаимозависимость фильтров
Фильтр по цене не реагирует на выбор значений в других фильтрах, хотя его значения должны обновляться и соответствовать актуальной выборке.

Фильтрация vs. сортировка
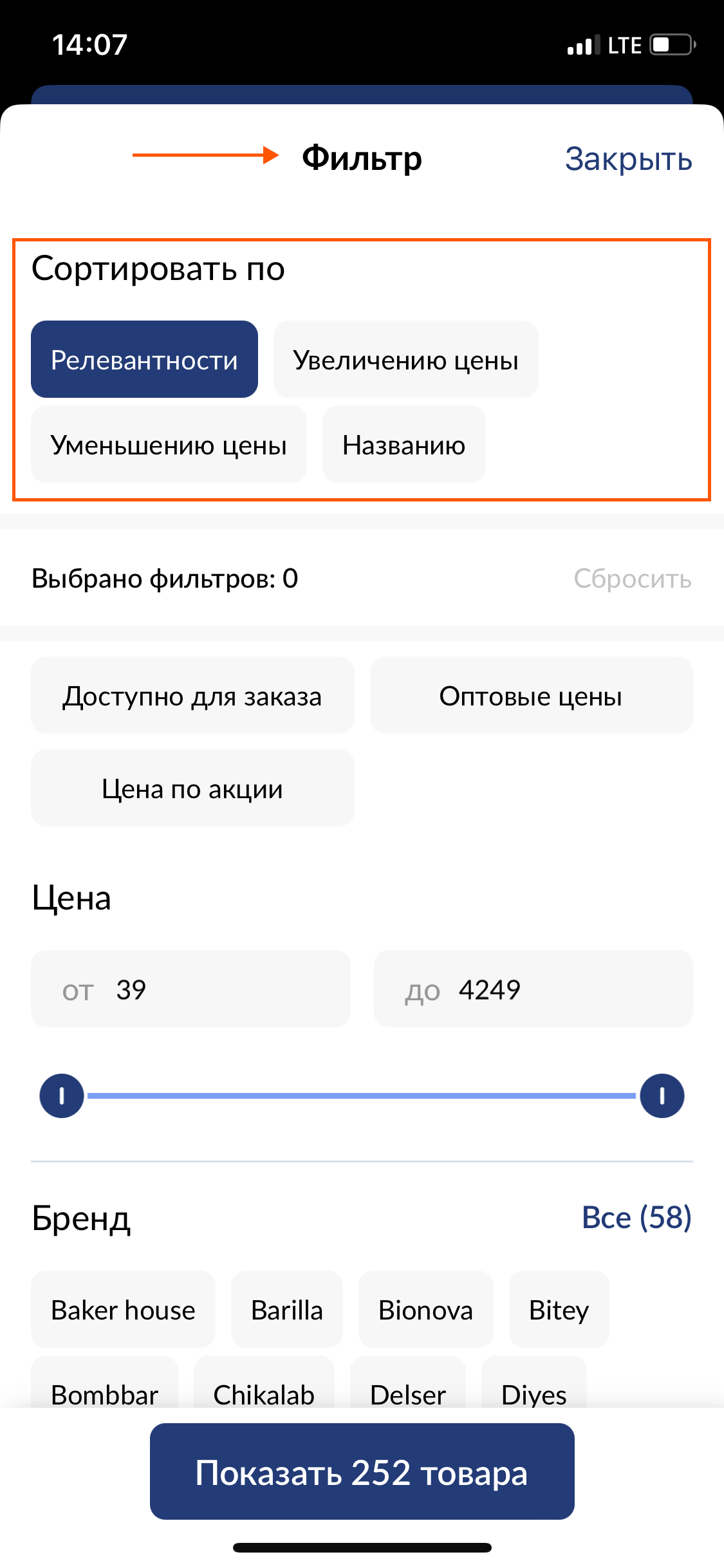
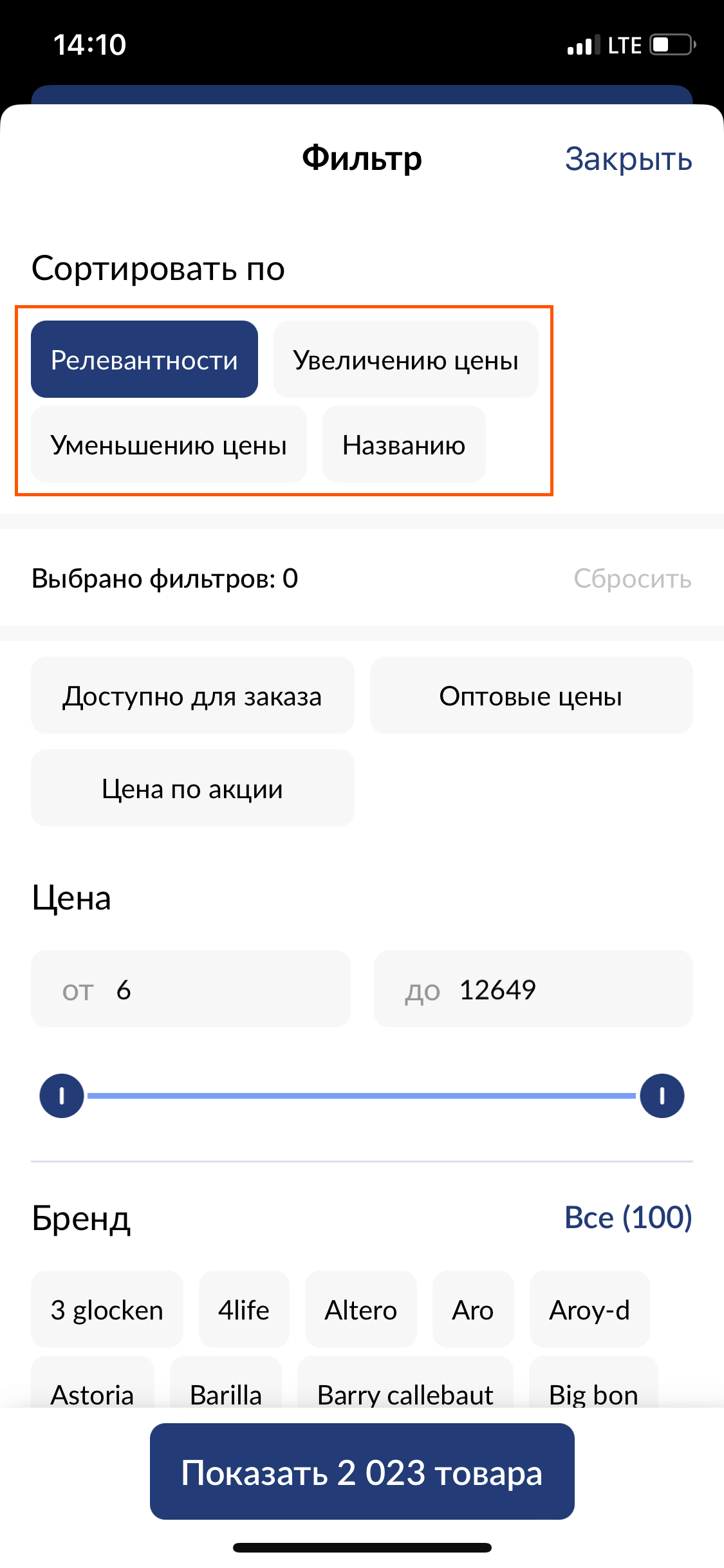
Функции фильтрации и сортировки объединены в одну кнопку с иконкой фильтров. Это поначалу может ввести клиента в заблуждение, что сортировки нет в принципе.

Типы сортировки
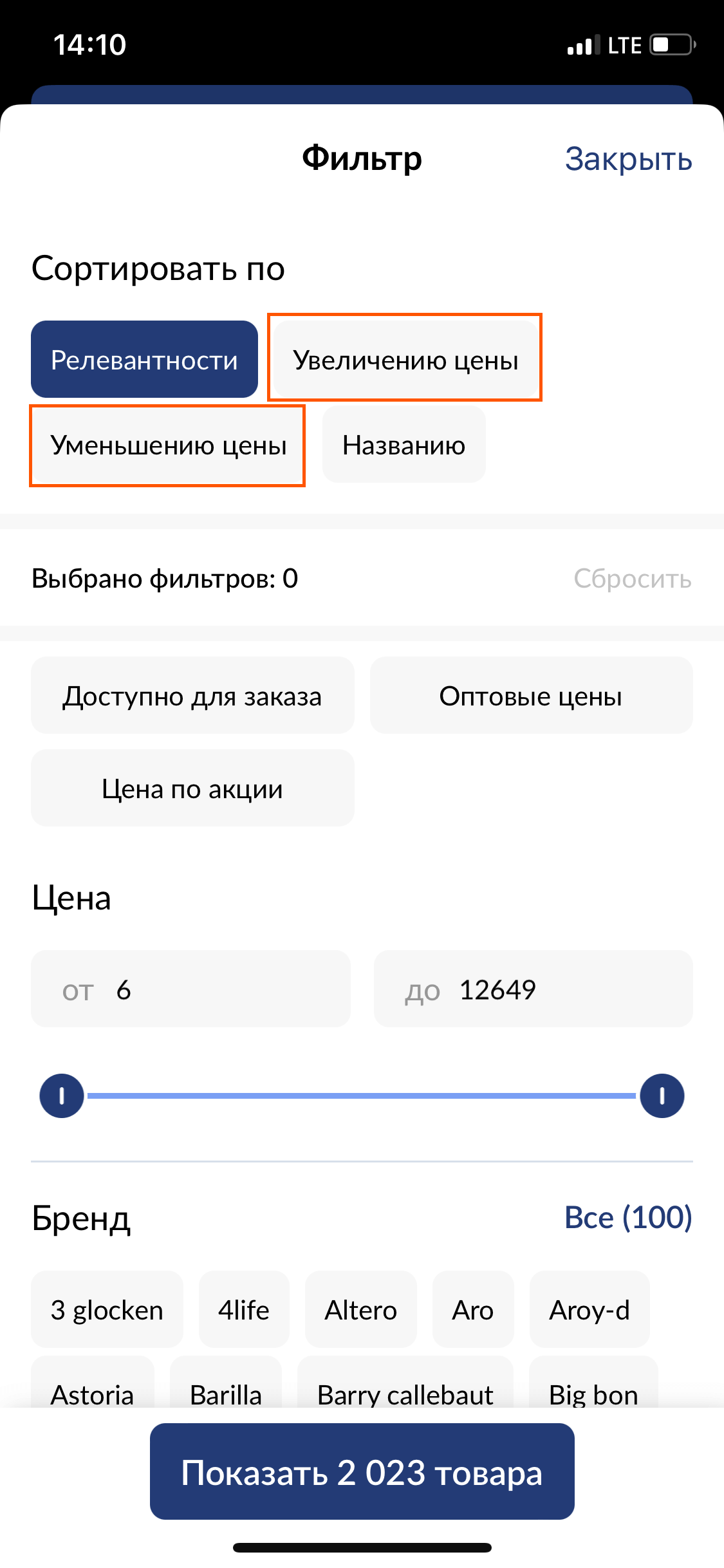
В отличие от ряда конкурентов, отсортировать листинг товаров по популярности или рейтингу нельзя: полезность её ограничена.

Формулировки вариантов сортировки
Формулировки «По увеличению цены» и «По уменьшению цены» могут восприниматься хуже, чем «Сначала дороже» и «Сначала дешевле».

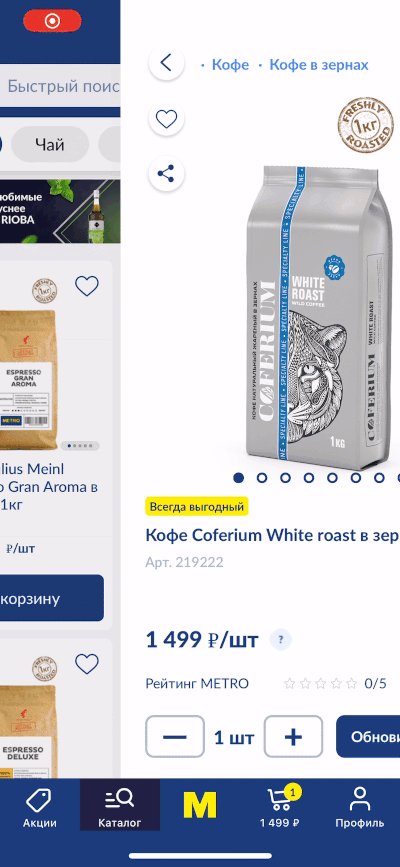
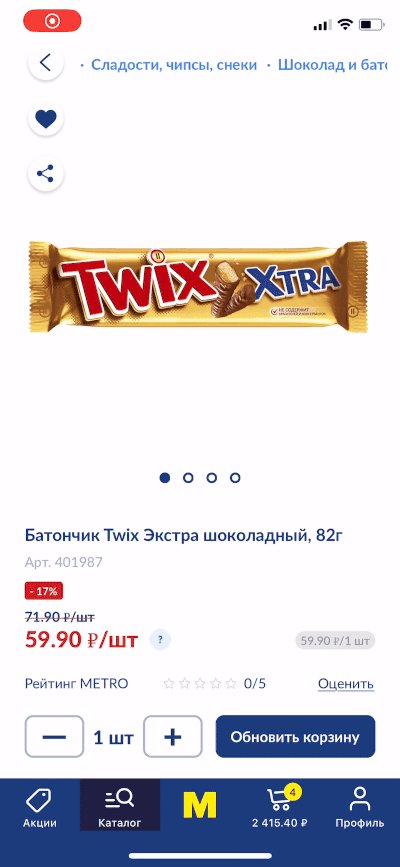
Полные карточки товаров
22 замечания
Подгрузка фото при скролле
Фото при прокрутке слайдера не подгружаются заранее: при первом скролле кратковременно виден placeholder.

Расположение page control
Слайдер с фото в карточке товара спроектирован таким образом, что page control расположен поверх фото и может быть слабо заметен на фоне товара.

Скролл при открытии галереи
Если галерею открыть не с первого фото, ее прокрутка происходит с помощью анимации, хотя текущее фото могло бы быть открыто по умолчанию.

Центрирование миниатюр
Миниатюры в галерее нецентрированы, из-за чего в блоке появляется необоснованное пустое пространство.

Качество маркеров
Некоторые маркеры, призванные привлечь мое внимание, действительно его привлекают, т.к. загружены в низком разрешении и пикселят.

Соответствие стран
У некоторых товаров есть маркировка флагами стран. Но не всегда эти флаги соответствуют стране-производителю в характеристиках. Чему верить, непонятно.

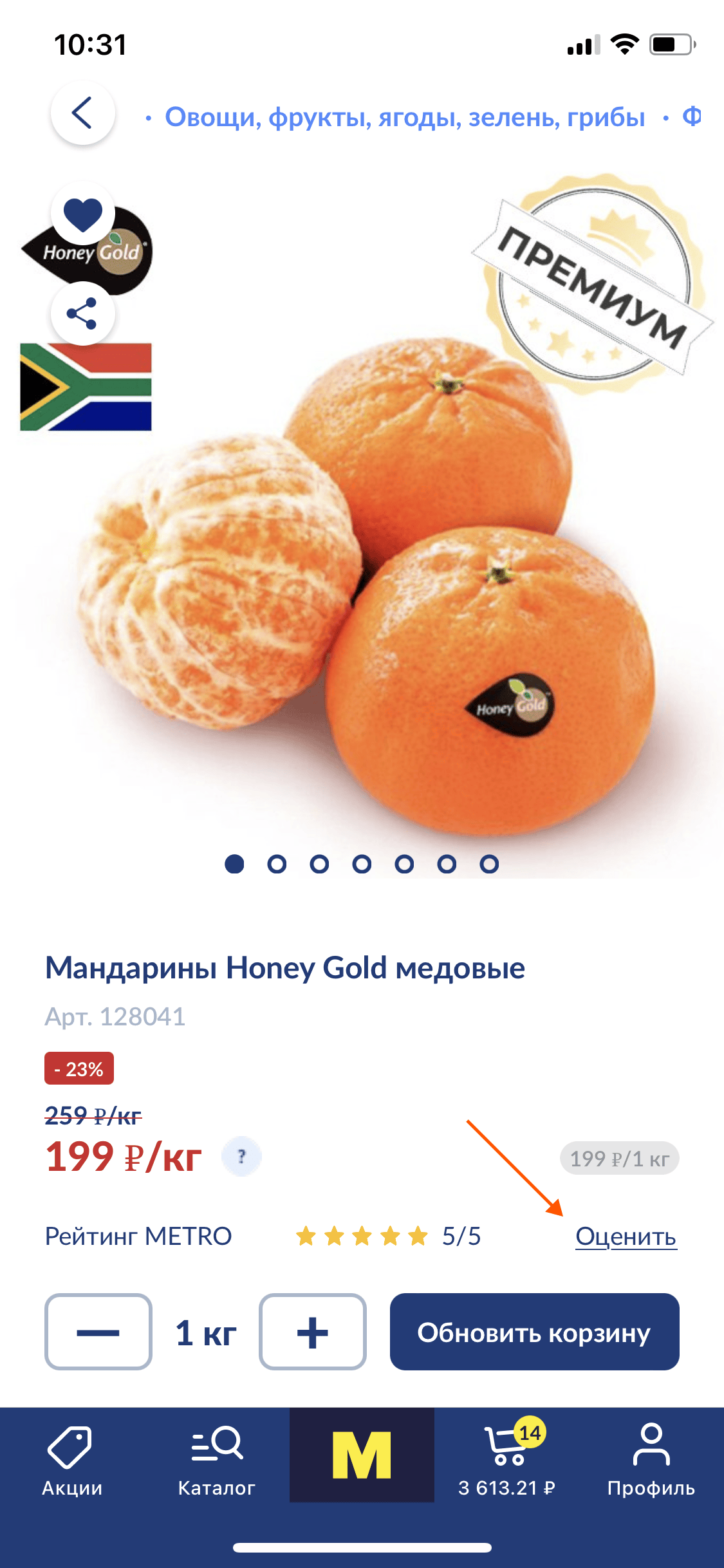
А чей рейтинг?
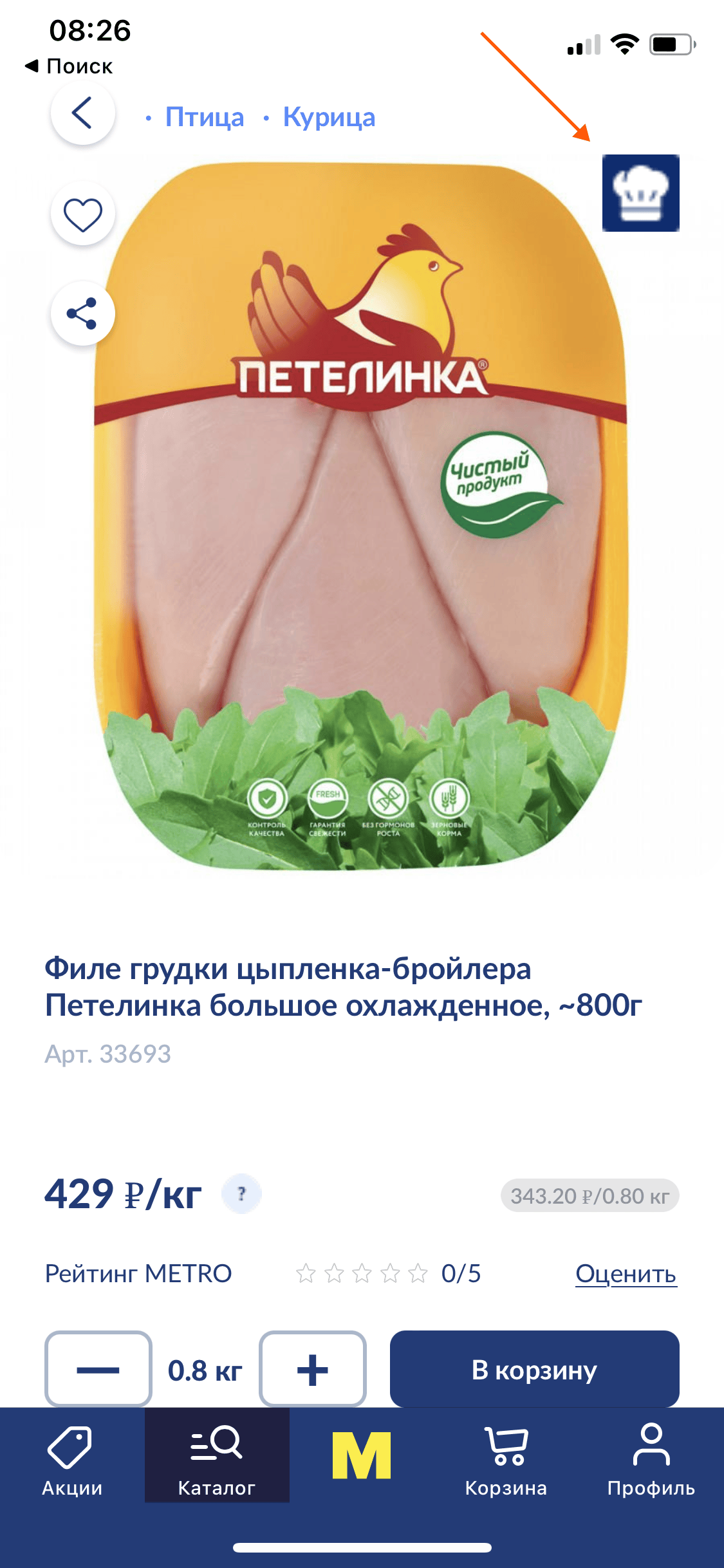
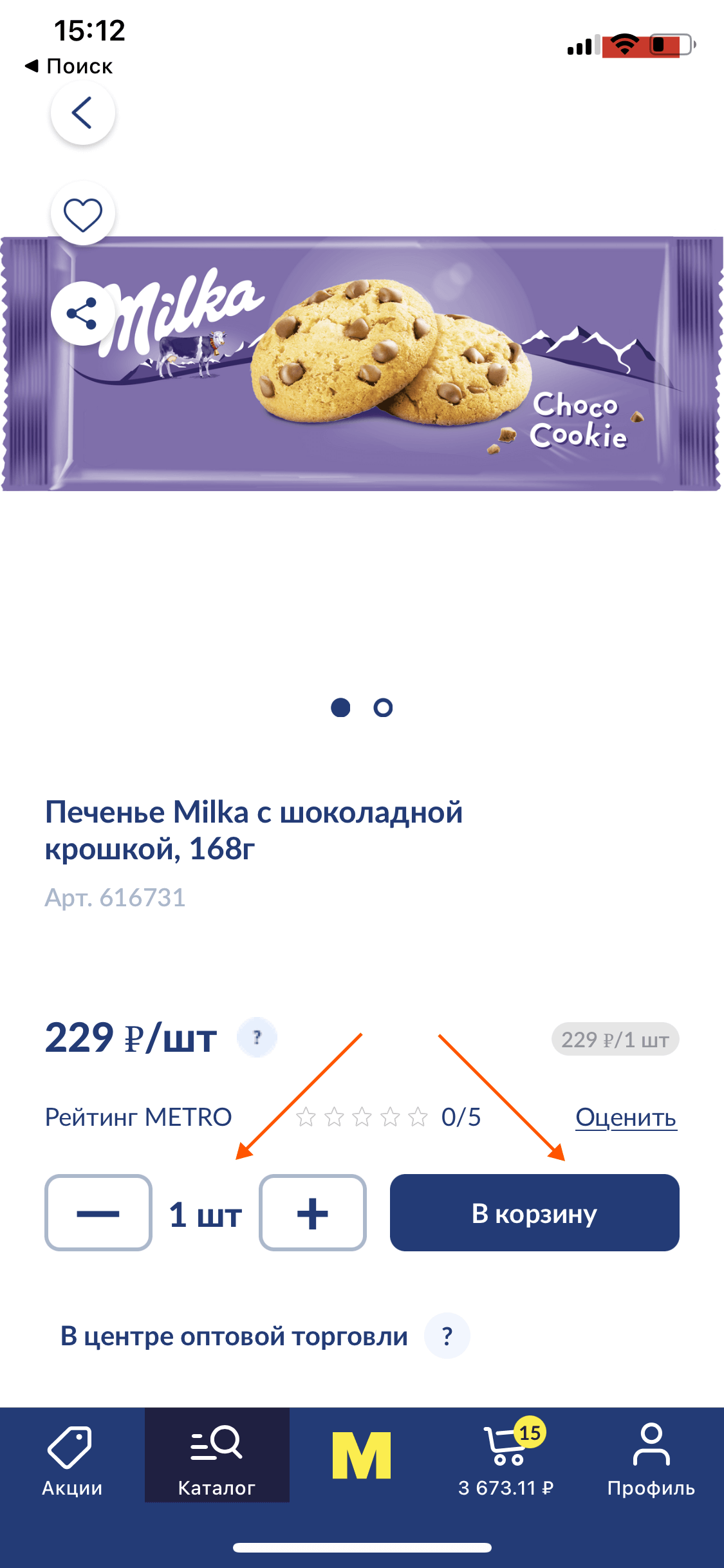
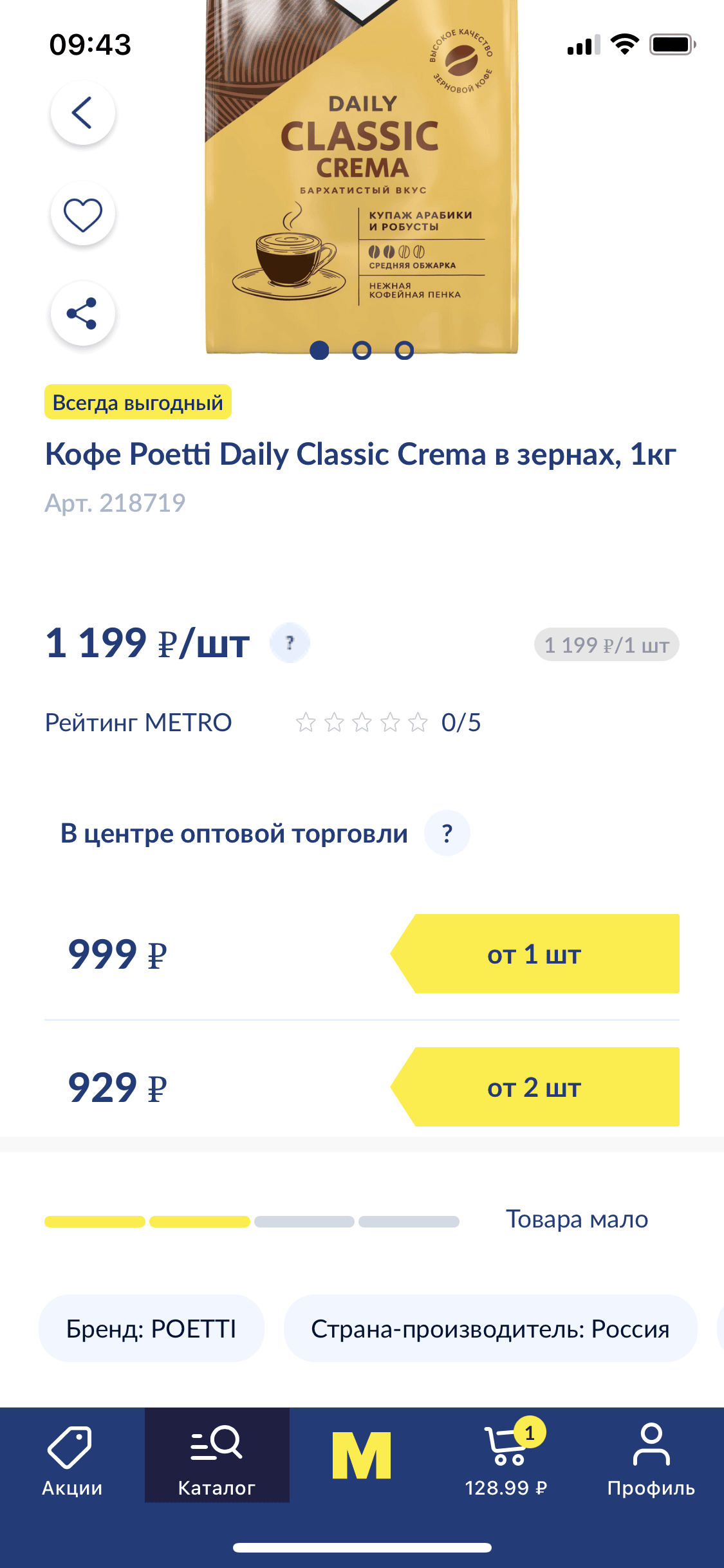
В блоке с рейтингом подписано, что это рейтинг METRO. Но что это значит? Рейтинг клиентов? Или какой-то свой рейтинг компании? Для меня это остается тайной.

Что такое нулевой рейтинг?
По некоторым товарам встречается рейтинг METRO 0/5. Возникает вопрос: что это означает? Отсутствие оценок или крайне негативную рекомендацию от ритейлера?

Кто может оценить товар?
Оценить товар может любой авторизованный пользователь. Даже если он его ни разу не покупал в METRO.

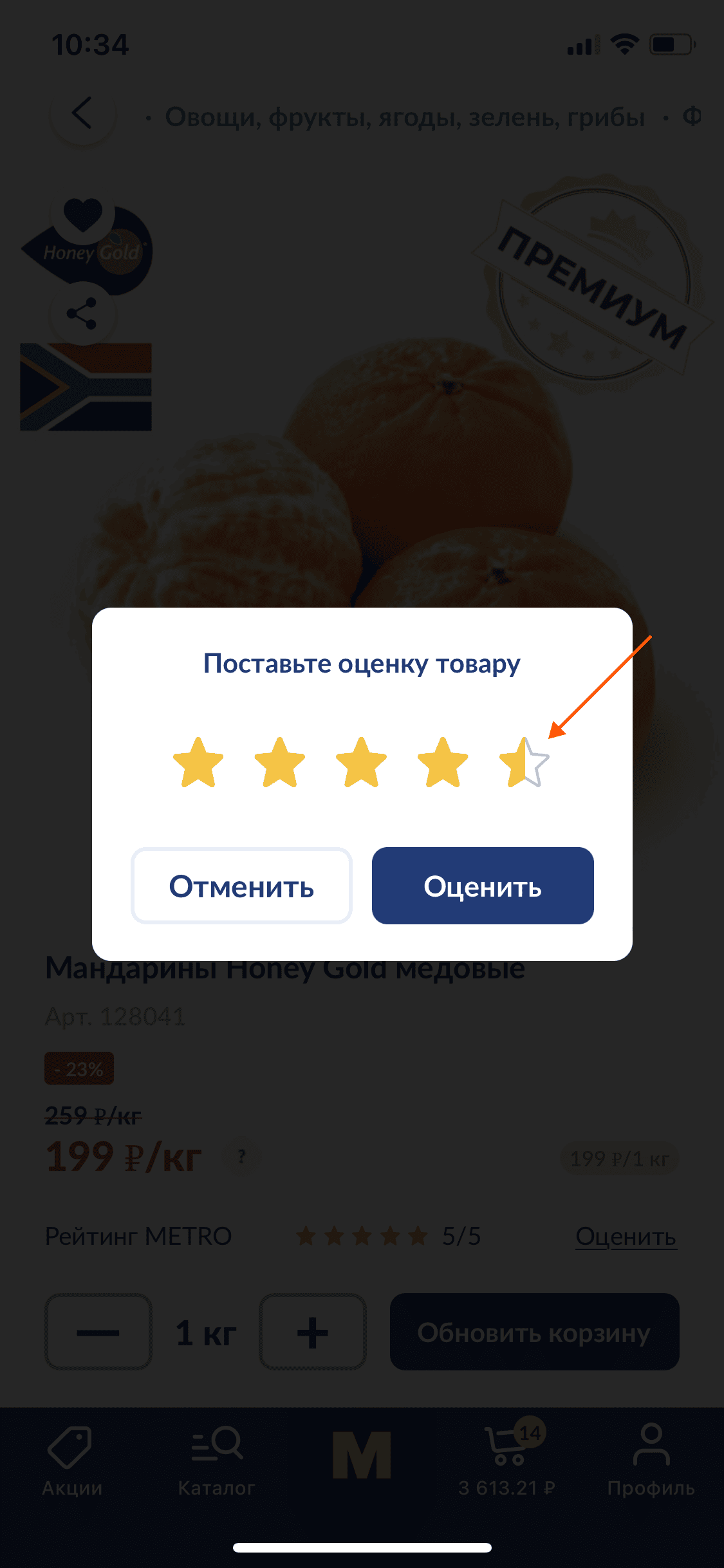
Выбор оценки
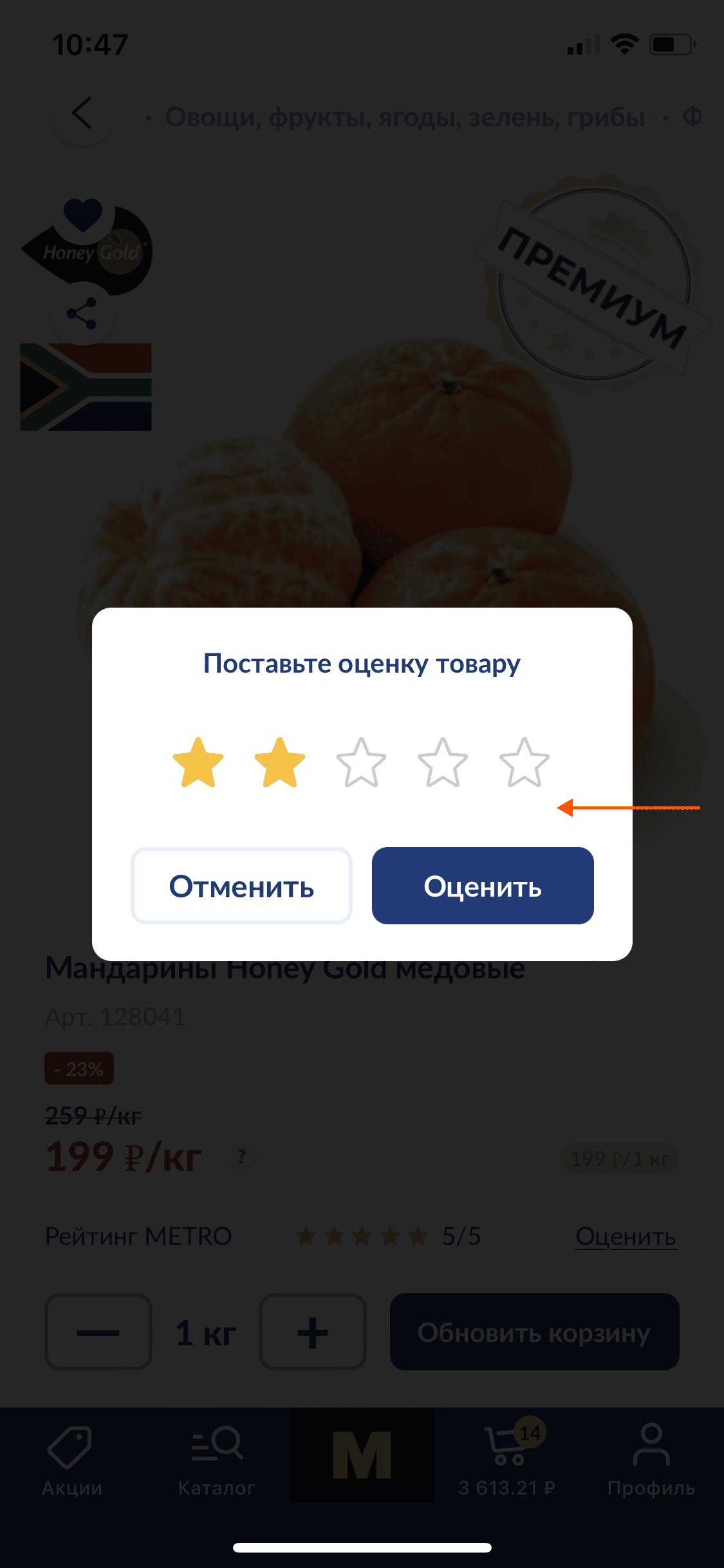
При тапе по оценке выделяется не вся, а лишь половина оценки. Чтобы добавить полную оценку, необходимо сделать свайп. И как до этого догадаться?

Возможность оставить отзыв
По товару можно поставить лишь оценку. Поделиться своими впечатлениями с другими покупателями с помощью отзыва нельзя.

Благодарность за оценку
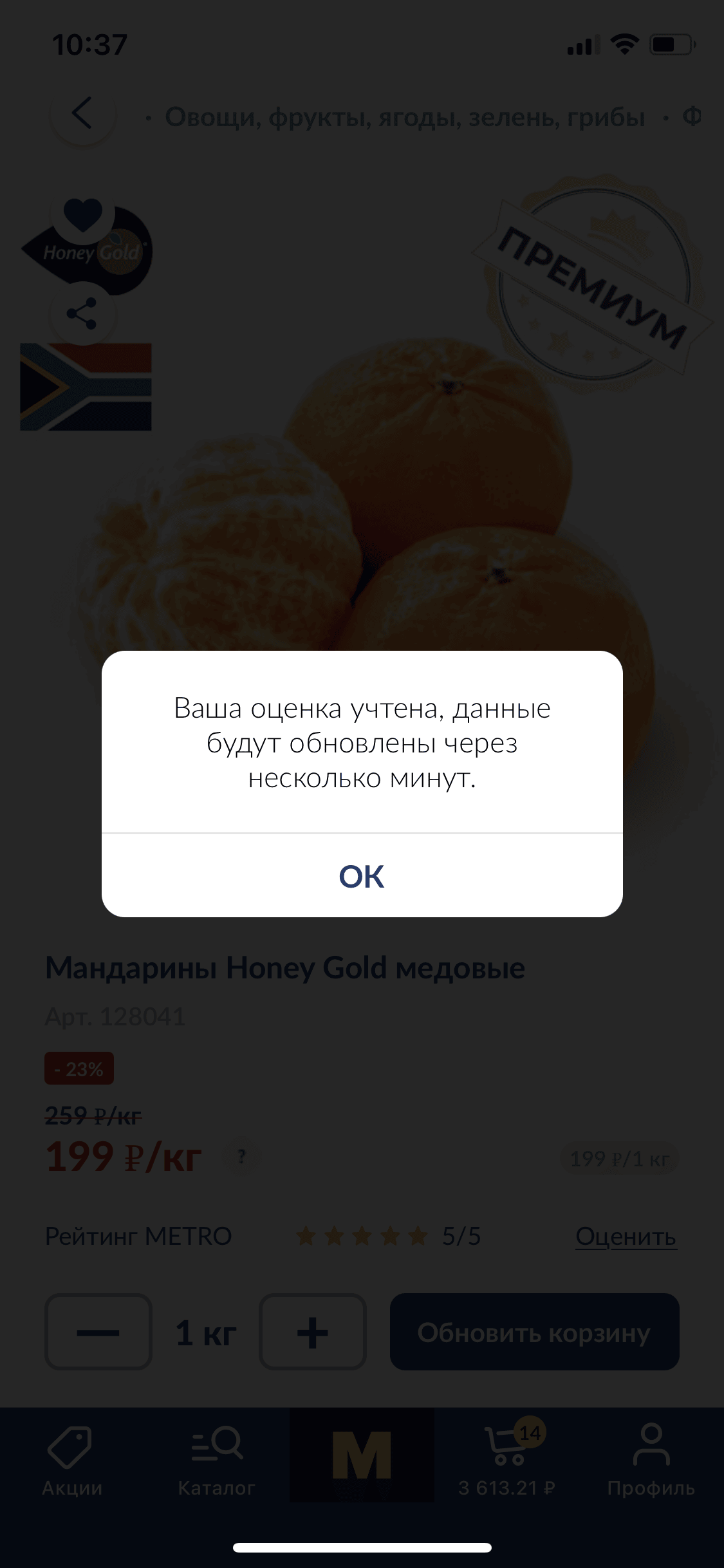
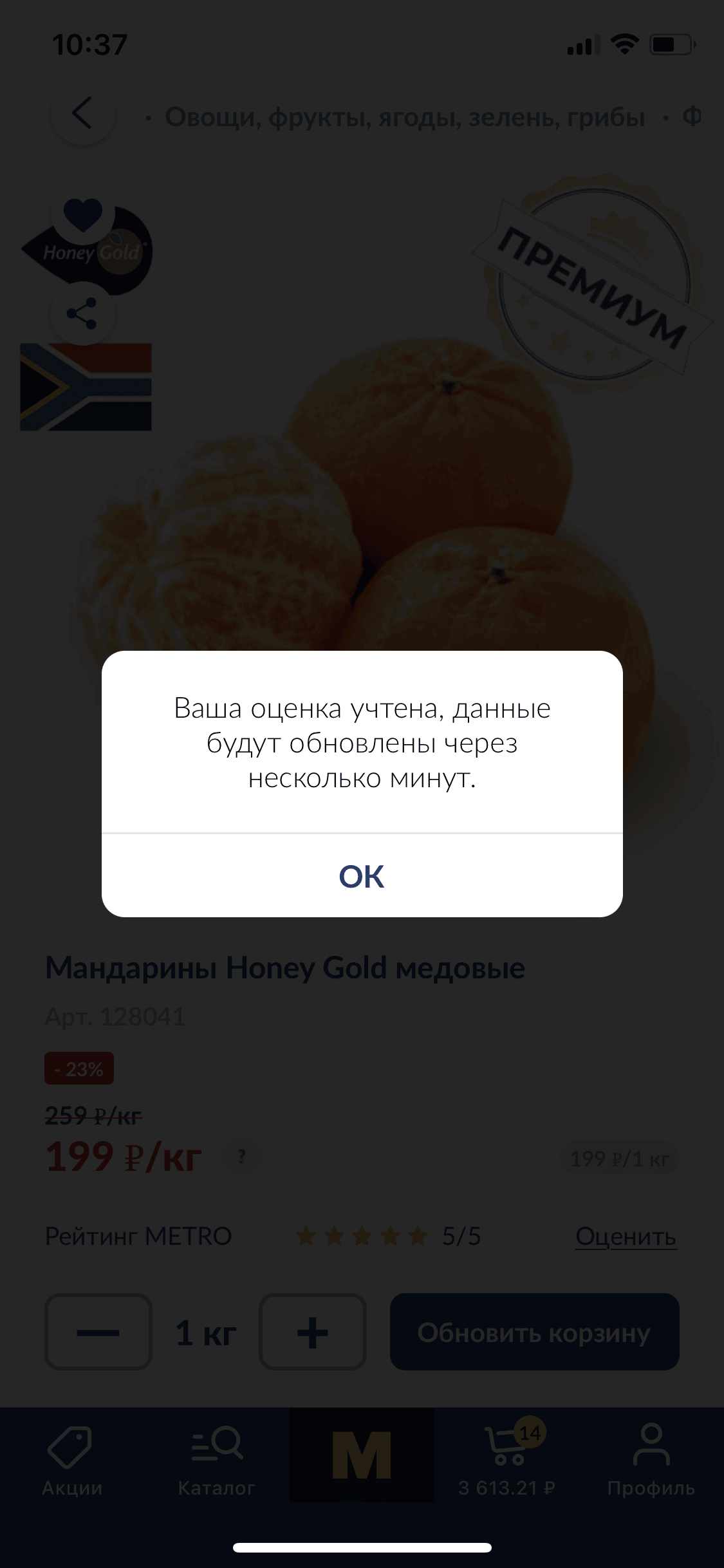
Несмотря на то, что клиент потратил на оценку товара, пусть и немного, но времени и усилий, в подтверждении лишь констатируется факт, что оценку учли.

Скрытие подтверждения оценки
Вместо благодарности мне предлагают совершить еще одно действие: закрыть подтверждение, т.к. само оно не исчезает. Причем лишь нажатием на «Ok». Тап по фону ничего не дает.

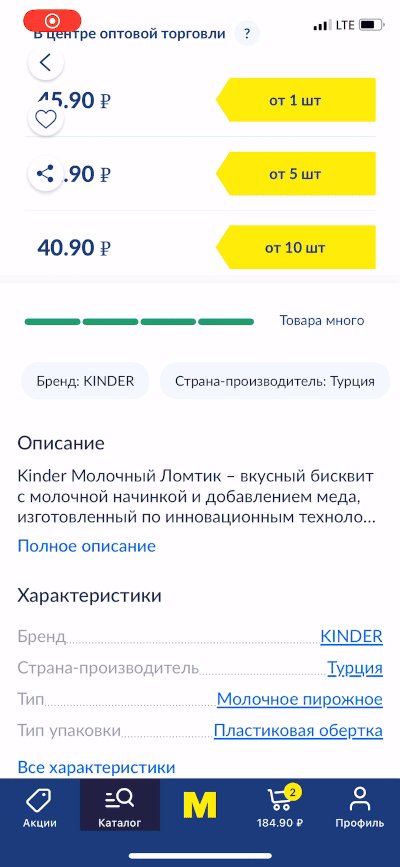
Дублирование цены
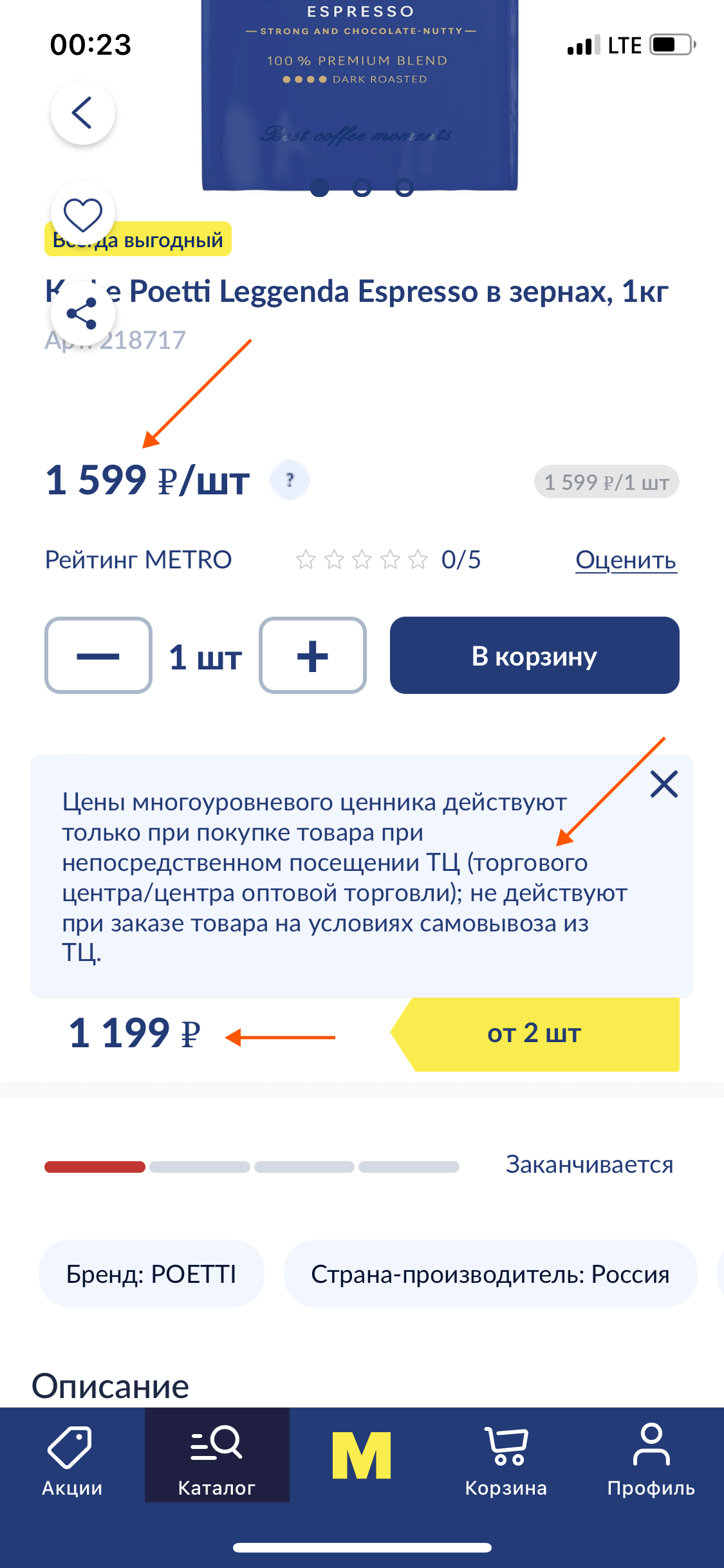
Если кто-нибудь догадывается о скрытом смысле цены за штуку, которая дублируется в карточке товара в виде двух отдельных элементов, напишите в комментах.

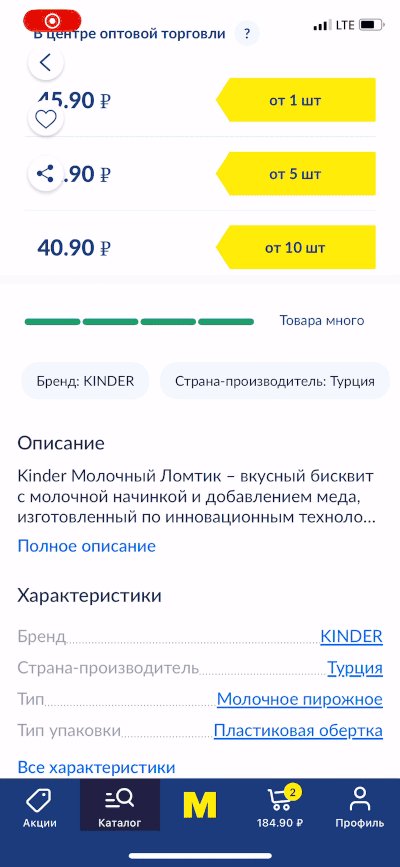
Цены онлайн vs. при посещении
В карточке товара также подсвечиваются гораздо более выгодные цены… которые доступны только при посещении магазина. Ну и зачем мне тогда покупать в приложении?

Кликабельность артикула
Если мне потребуется артикул товара, быстро скопировать его в буфер обмена возможности у меня нет: придется запоминать и перепечатывать вручую.

Форматирование описания
Описание товаров часто идет единой «простыней» текста, без какого-либо разбиения на смысловые блоки и добавления отступов, чтобы легче читалось.

Подчеркивание характеристик
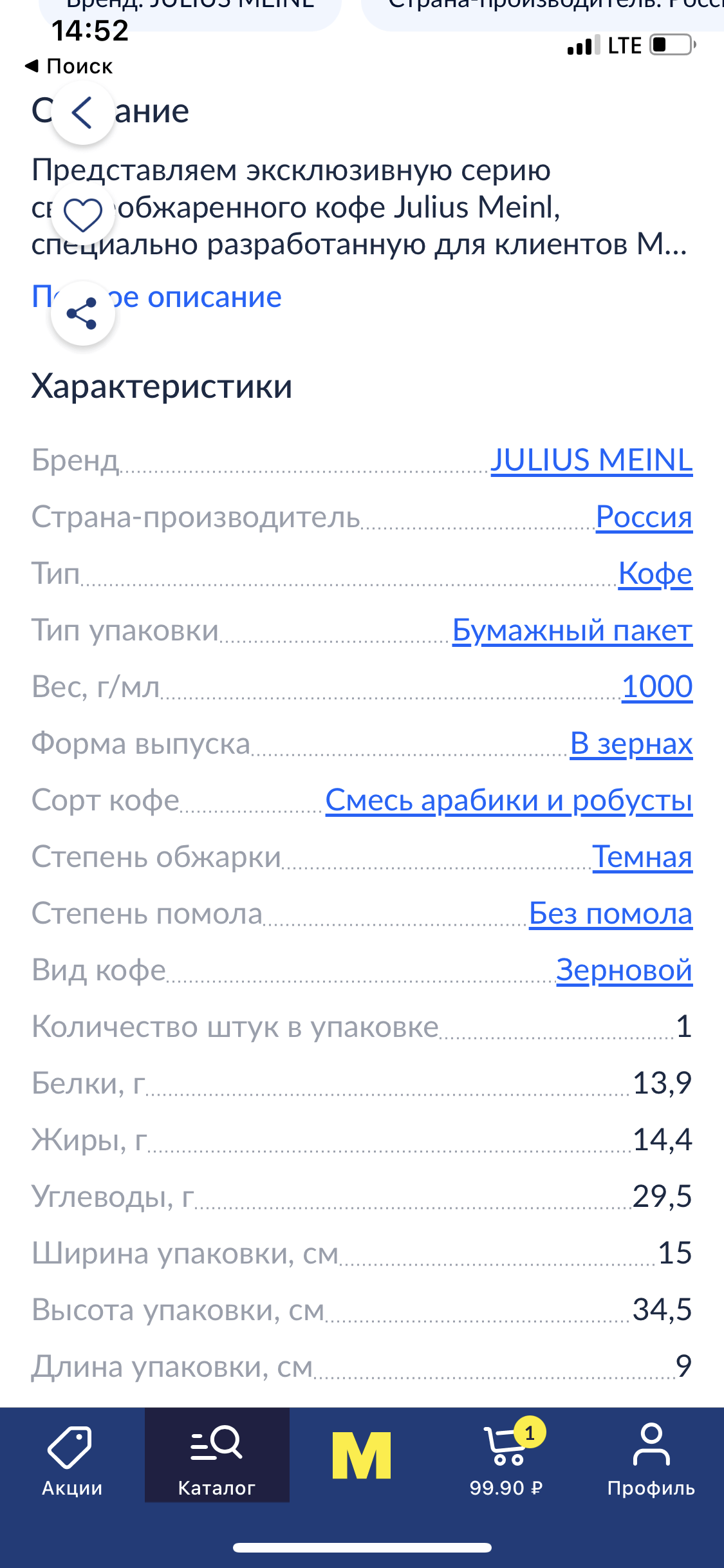
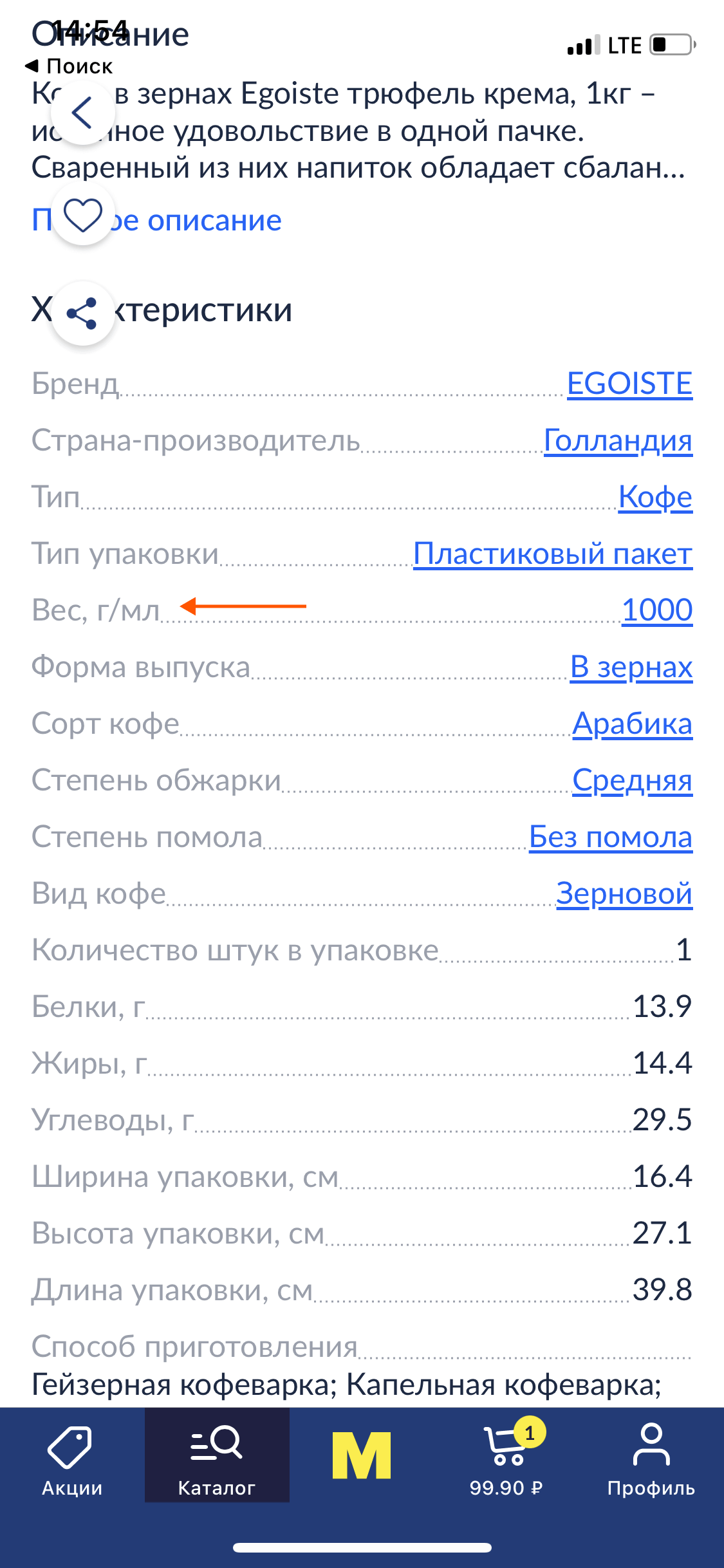
Кликабельные характеристики подчеркнуты. Это паттерн, свойственный для мобильного веба, но точно не для iOS приложений.

Единицы веса
Единицы веса отображаются очень нестандартно: в формате «г/мл». У части клиентов такая формулировка может вызвать вопросы.

Нужна ли кликабельность характеристик?
Когда параметры могут быть кликабельными? Когда есть товары с таким же значением, и клиент может искать именно по нему. Но стоит ли делать активным точный вес?

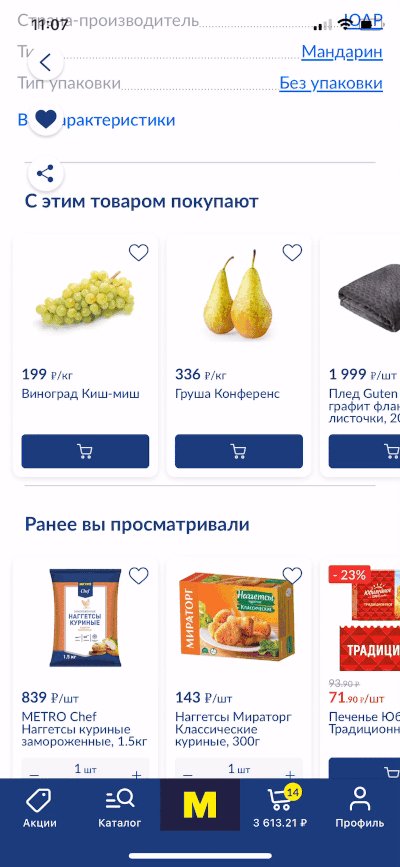
Точность upsell-рекомендаций
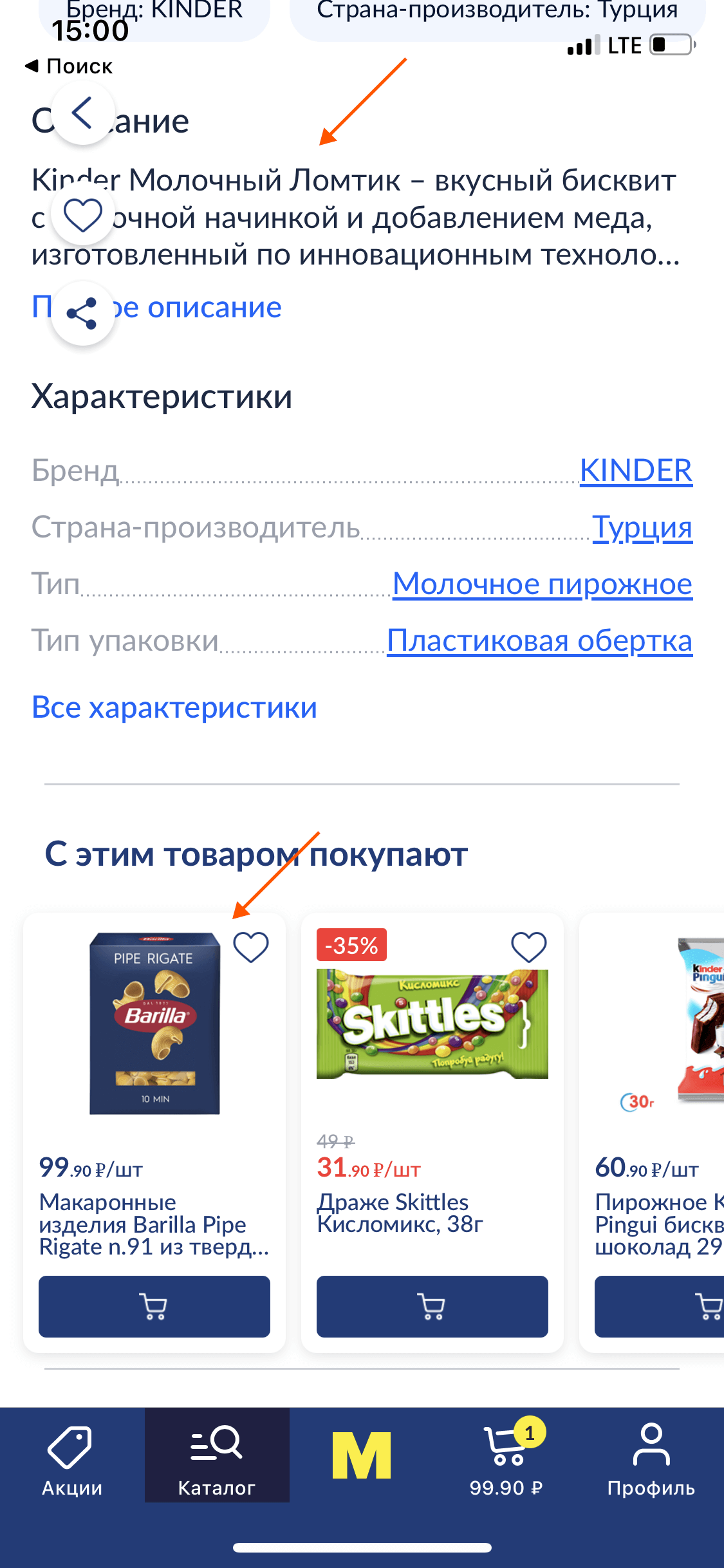
Хорошо, когда товары в upsell-подборке дополняют друг друга. Но когда, хоть и на базе big data, мне предлагают купить к десерту макароны – это решение сомнительно.

Нужно больше текста
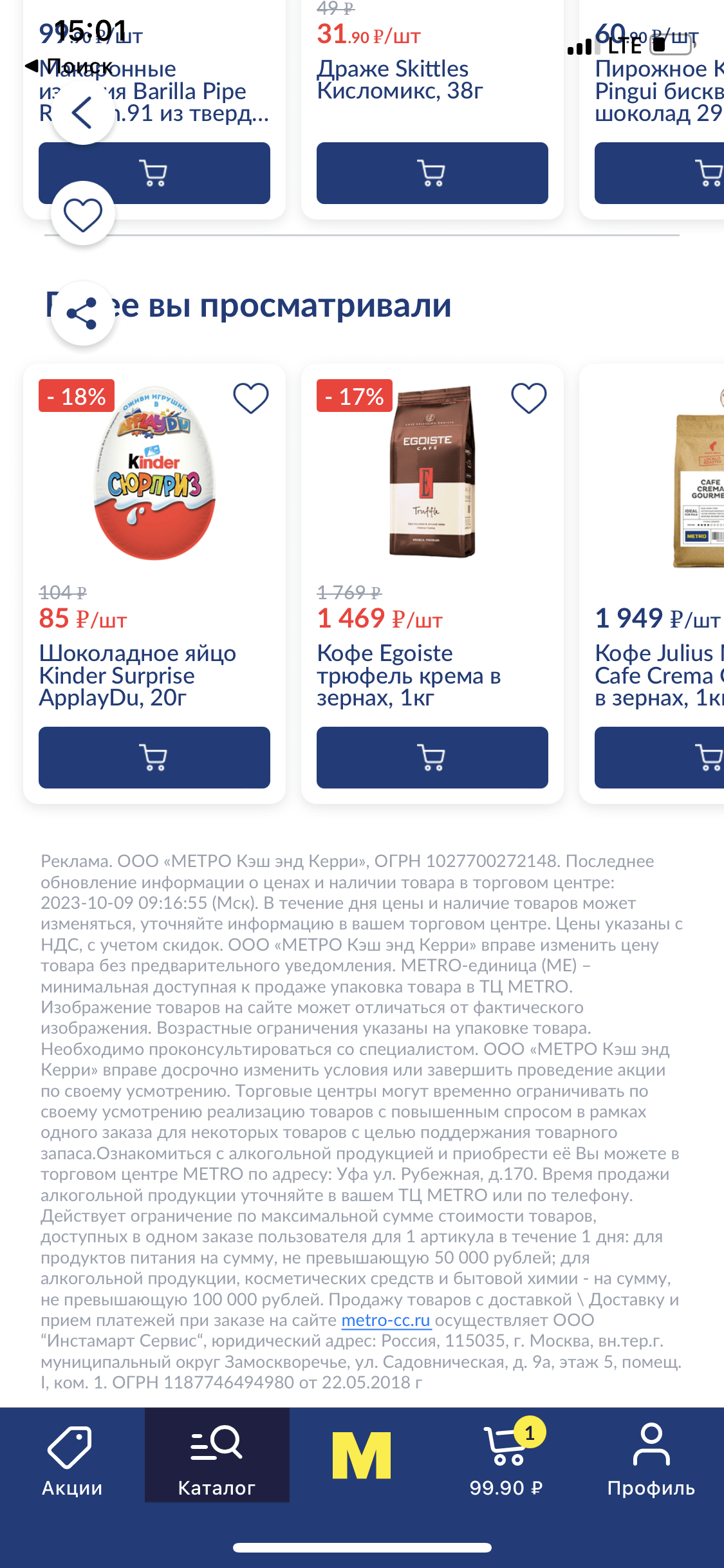
В конце карточек клиента встречает объемный мелкий текст на половину экрана. Вероятно, всю власть в компании захватили юристы. А клиентский опыт? Ну, это вторично.

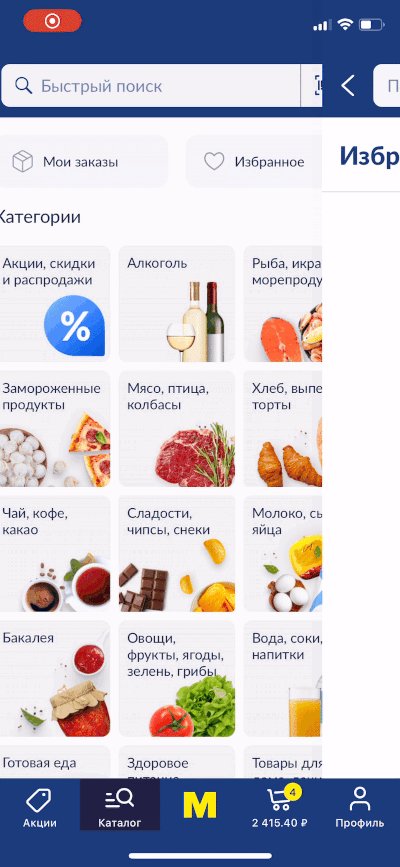
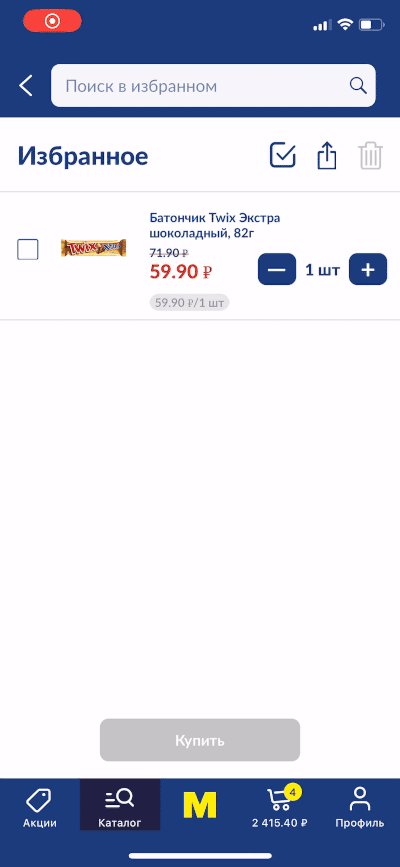
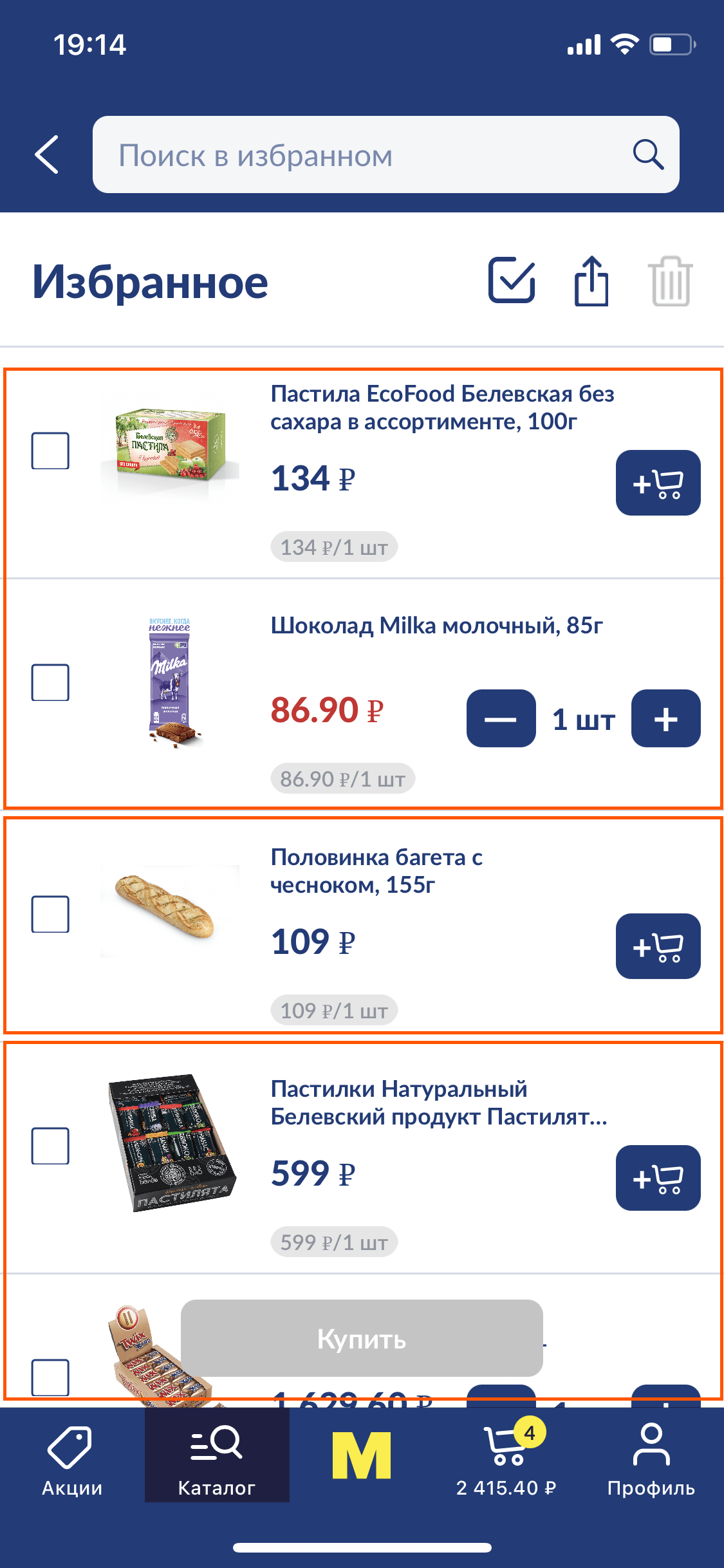
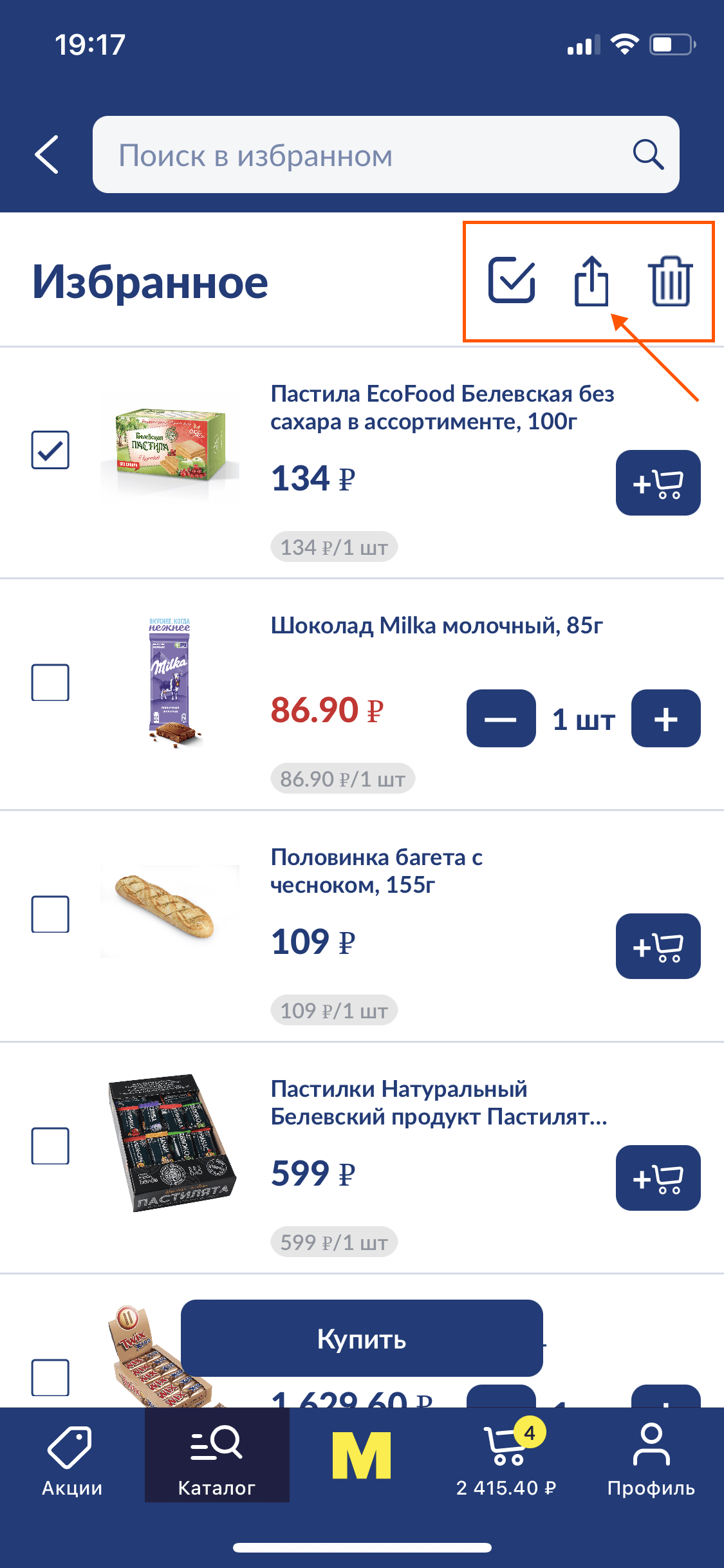
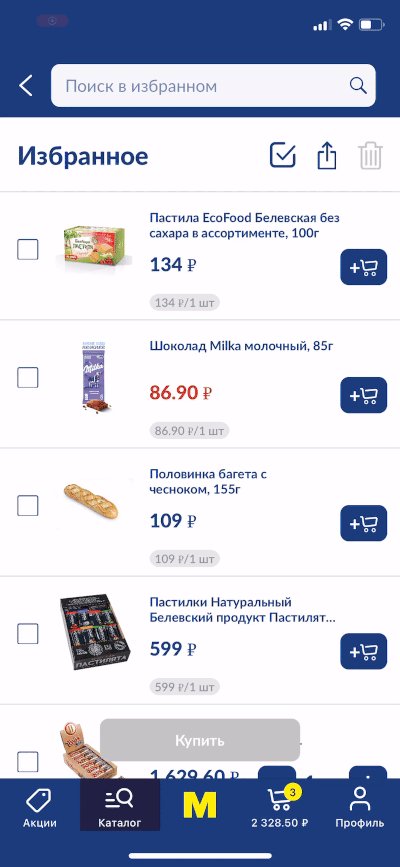
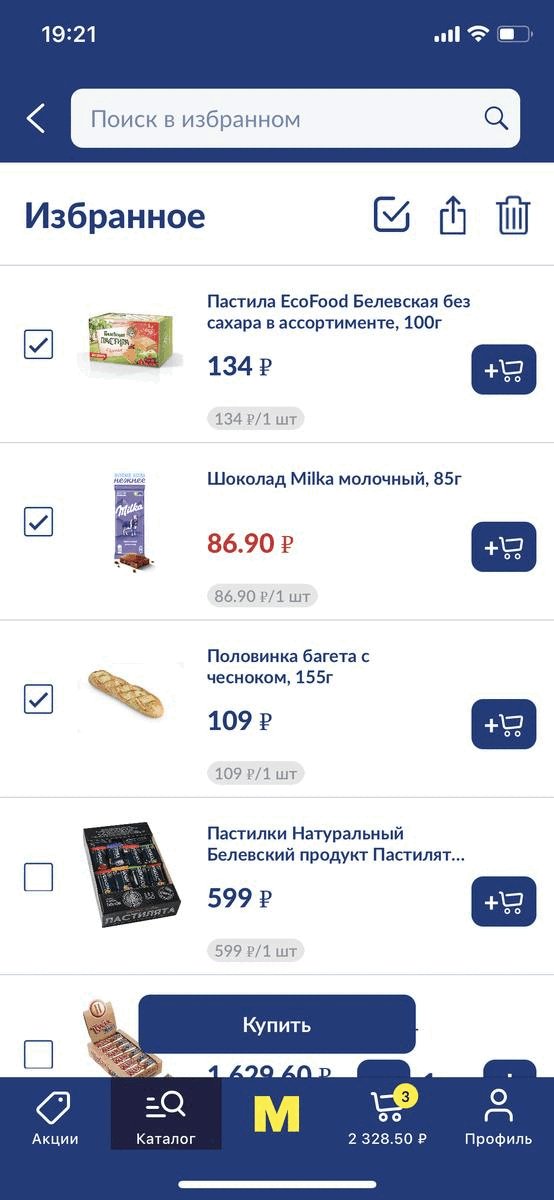
Избранное
22 замечания
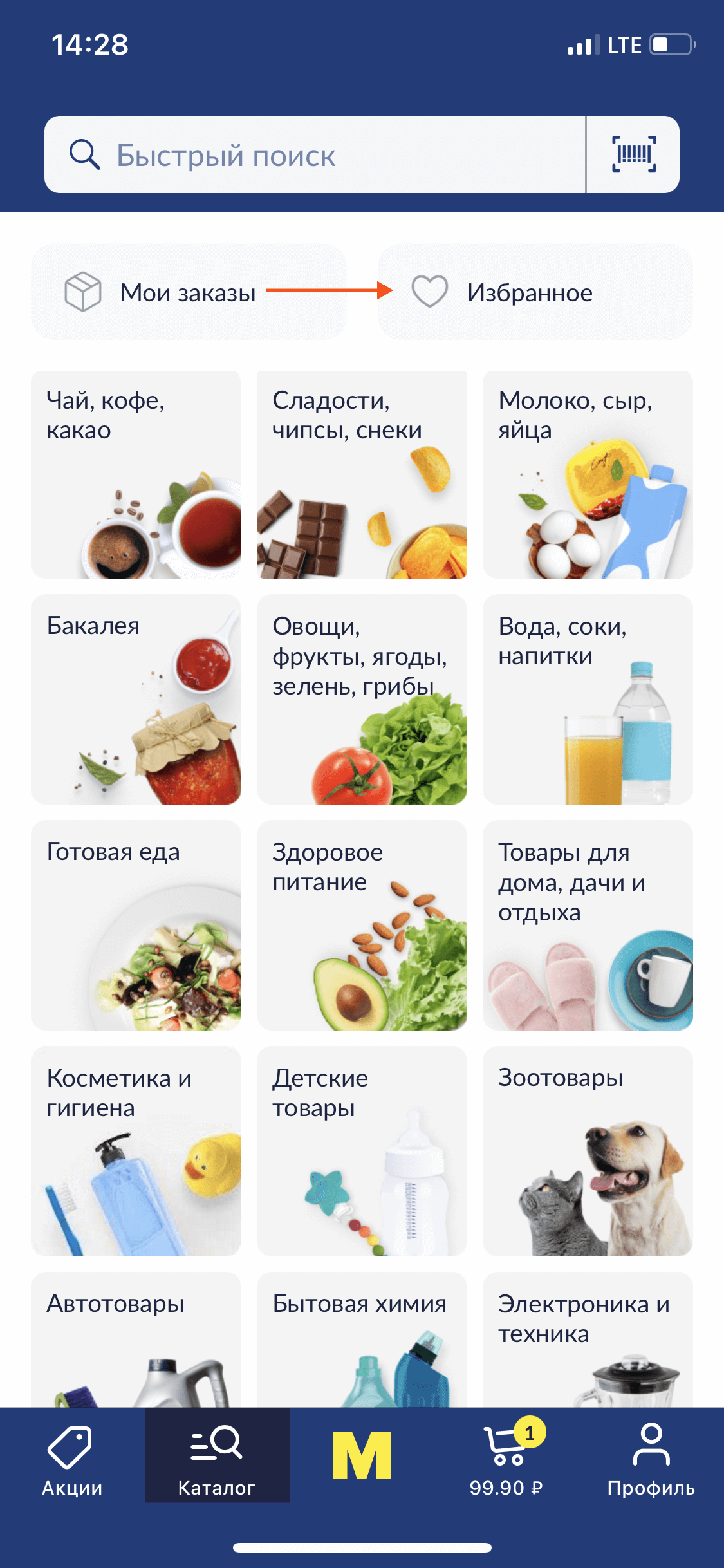
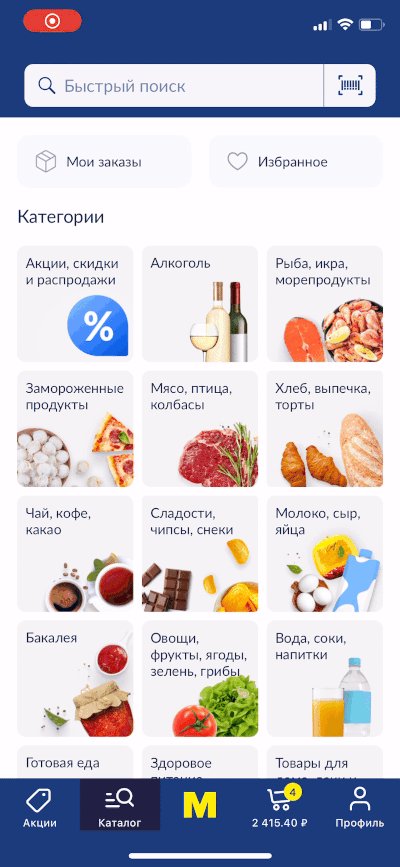
Размещение раздела в каталоге
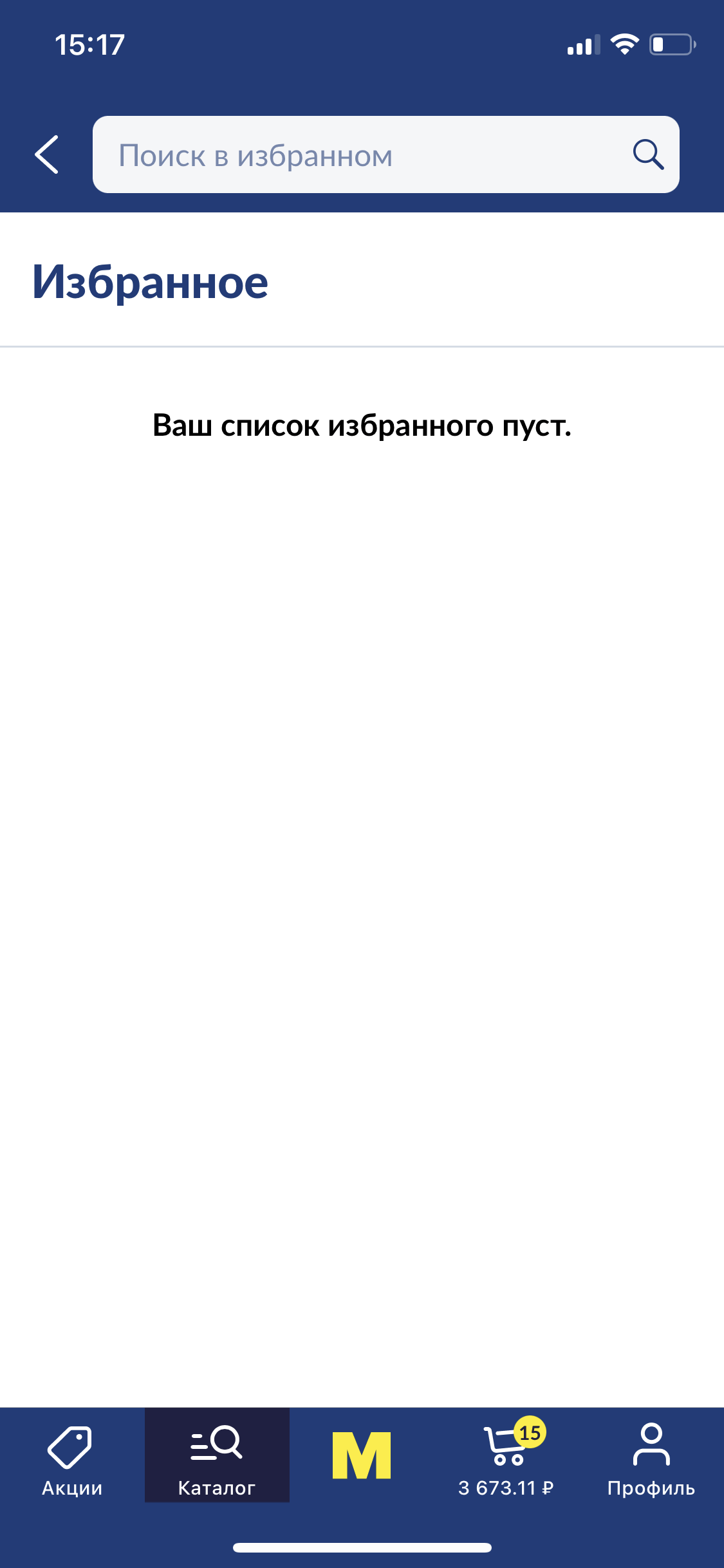
Избранное чаще всего – отдельный раздел. METRO идет своим путем и размещает его в каталоге. Это непривычно и может вызвать затруднения с поиском избранного.

Призыв к действию в empty state
Если я еще ничего не добавил в избранное, приложение просто говорит мне об этом, ни к чему не призывая.

Кнопки действия в empty state
Как и призыва к действию, каких-либо кнопок перехода в каталог, на главную или раздел с акциями в избранном не предусмотрено.

Пояснение к действию в empty state
Хотя избранное – это уже общепринятая функция, дополнить empty state кратким пояснением, как добавить туда товар, хорошо будет сочетаться с предыдущими предложениями.

Визуализация в empty state
Хотя в empty state избранного можно было бы добавить иллюстрацию, сделав экран более визуально приятным, эта возможность также не используется.

Отсутствие кнопки в таббаре
При этом в таббаре, где кнопка размещается у большинства компаний, у METRO выведен раздел с акциями, большая кнопка М. Но не избранное.

Отсутствие кнопки в быстрых действиях
Хотя раздел избранного можно было бы вывести в быстрые действия, его там нет. Причина проста: быстрые действия в приложении попросту не реализованы.

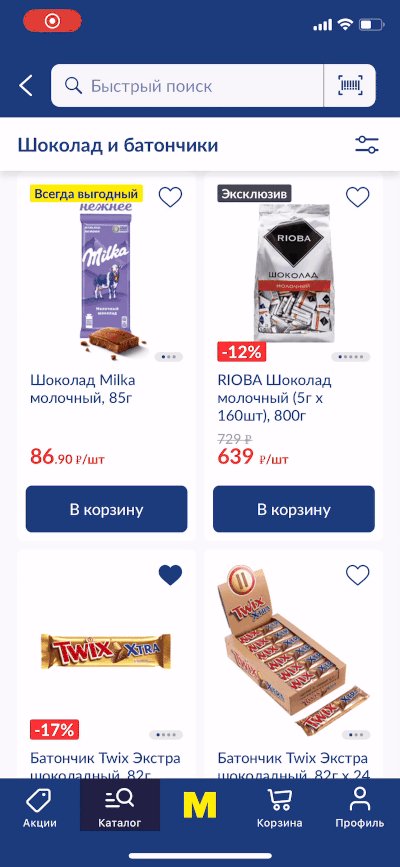
Размещение кнопки добавления в карточке
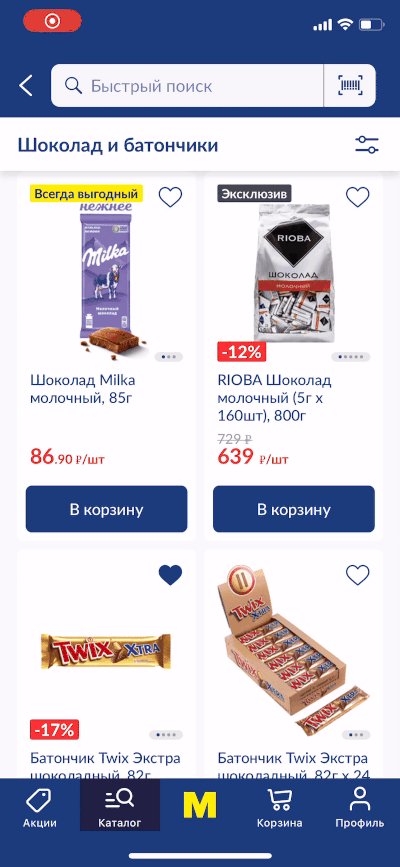
Кнопка добавления в избранное сидит в самом далеком, левом верхнем углу экрана. Видимо, чтобы я лишний раз не добавил туда понравившийся товар.

Необходимость авторизации
Без авторизации добавить товары в избранное нельзя. Такая механика может быть воспринята негативно и расценена, как форма принуждения.

Haptic feedback при добавлении
Дополнительная тактильная обратная связь при добавлении в избранное не реализована, хотя могла бы сделать интерфейс более отзывчивым.

Анимация при добавлении
При добавлении товара иконка сердечка прерывисто меняет свое состояние, хотя можно бы добавить легкую анимацию, сделав реакцию интерфейса визуально более приятной.

Добавление из корзины
Если я решил отложить товар из корзины, дайте возможность добавить его в избранное: шансы на то, что я куплю его в будущем, ненулевые. Сейчас такой возможности нет.

Кнопка избранного при загрузке карточки
При открытии карточки товара кнопка избранного кратковременно отображается незакрашенной. Почему бы не передавать ее состояние еще до появления карточки?

Бейдж раздела избранного
Чтобы подсвечивать наличие товаров в избранном, многие компании добавляют к кнопке бейдж с числом товаров. Здесь же я сам должен помнить, что они там есть.

Возможность создания списков
У клиентов могут быть разные поводы для покупки разных товаров. Но избранное не структурировано, поэтому все товары в нем размещены вперемешку.

Разбиение на категории
Учитывая, что у клиента в избранном может быть достаточно много товаров, разбиение его на категории могло бы решить проблему навигации. Но и этой функции пока что нет.

Сортировка избранного
Несмотря на то, что в избранном может быть много товаров, сортировка списка по ключевым параметрам не предусмотрена.

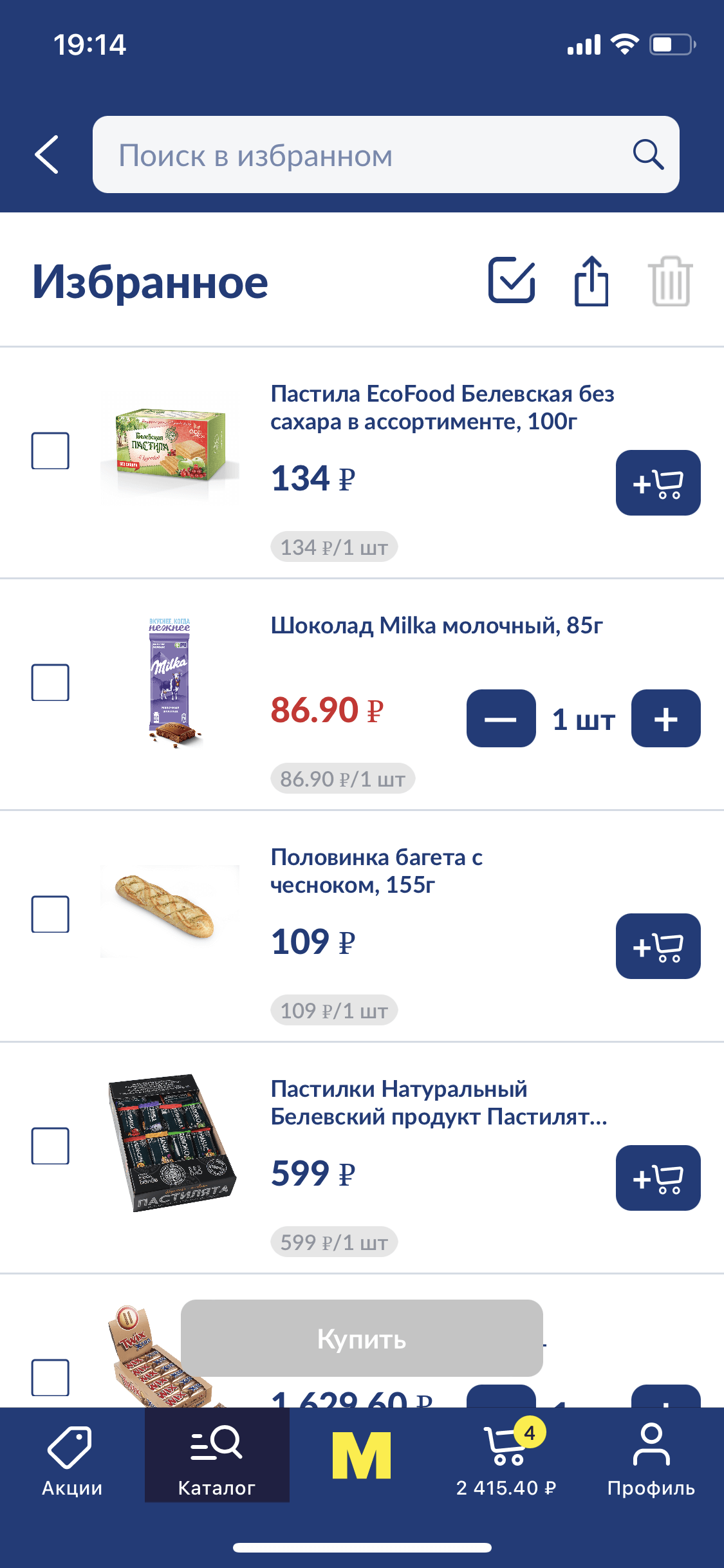
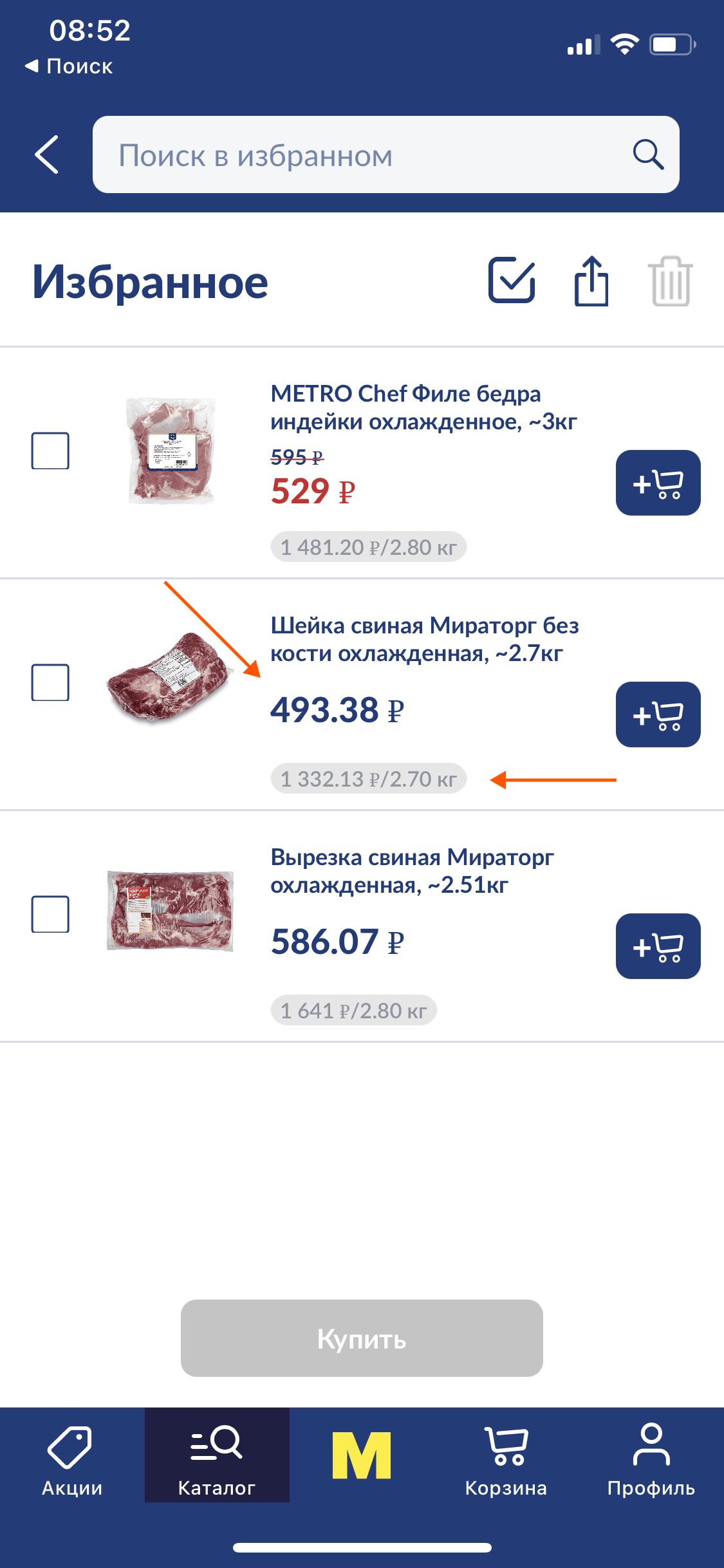
Отображение весовых товаров
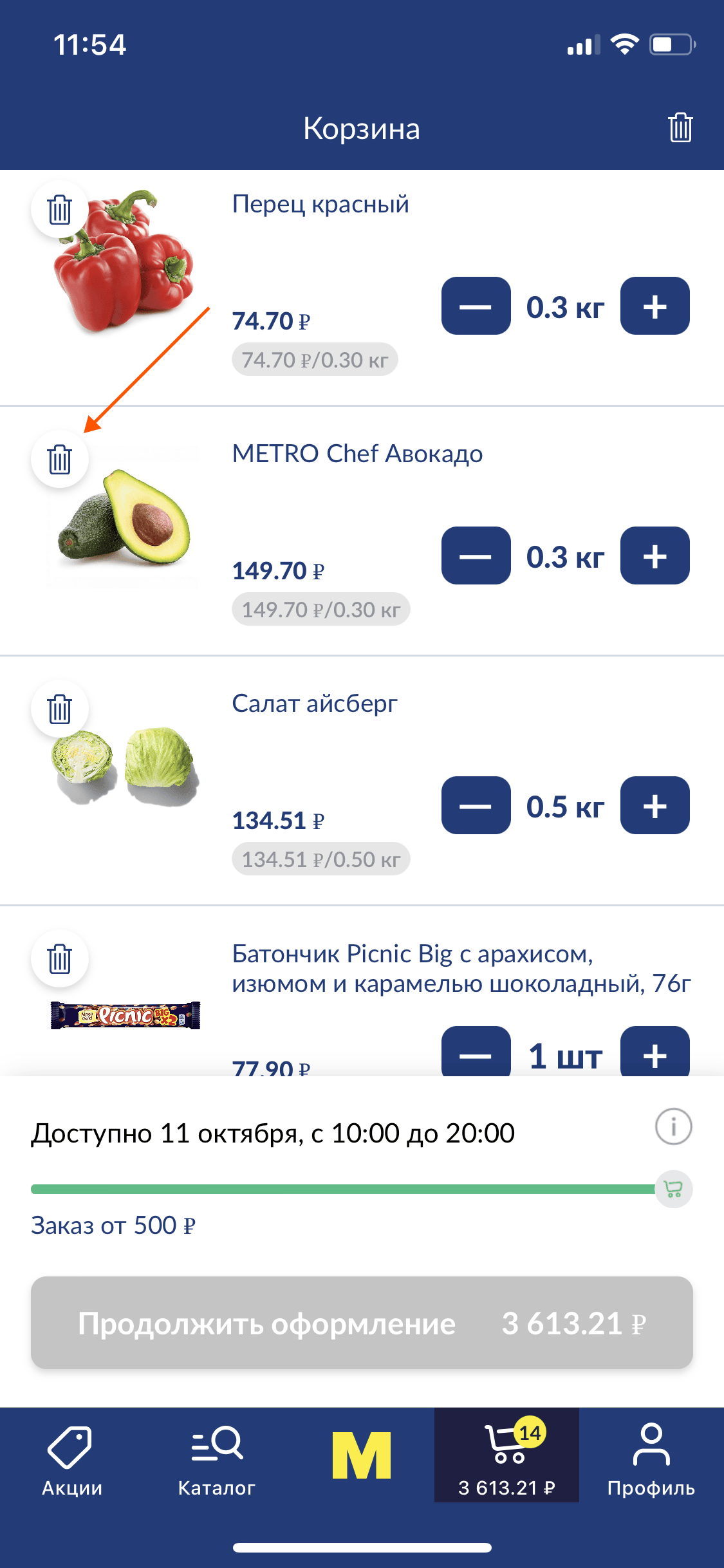
В отличие от листинга, основная цена весовых товаров не имеет приписки, что она за единицу веса. Реальная цена видна лишь в слабо заметной подписи. Так делать не стоит.

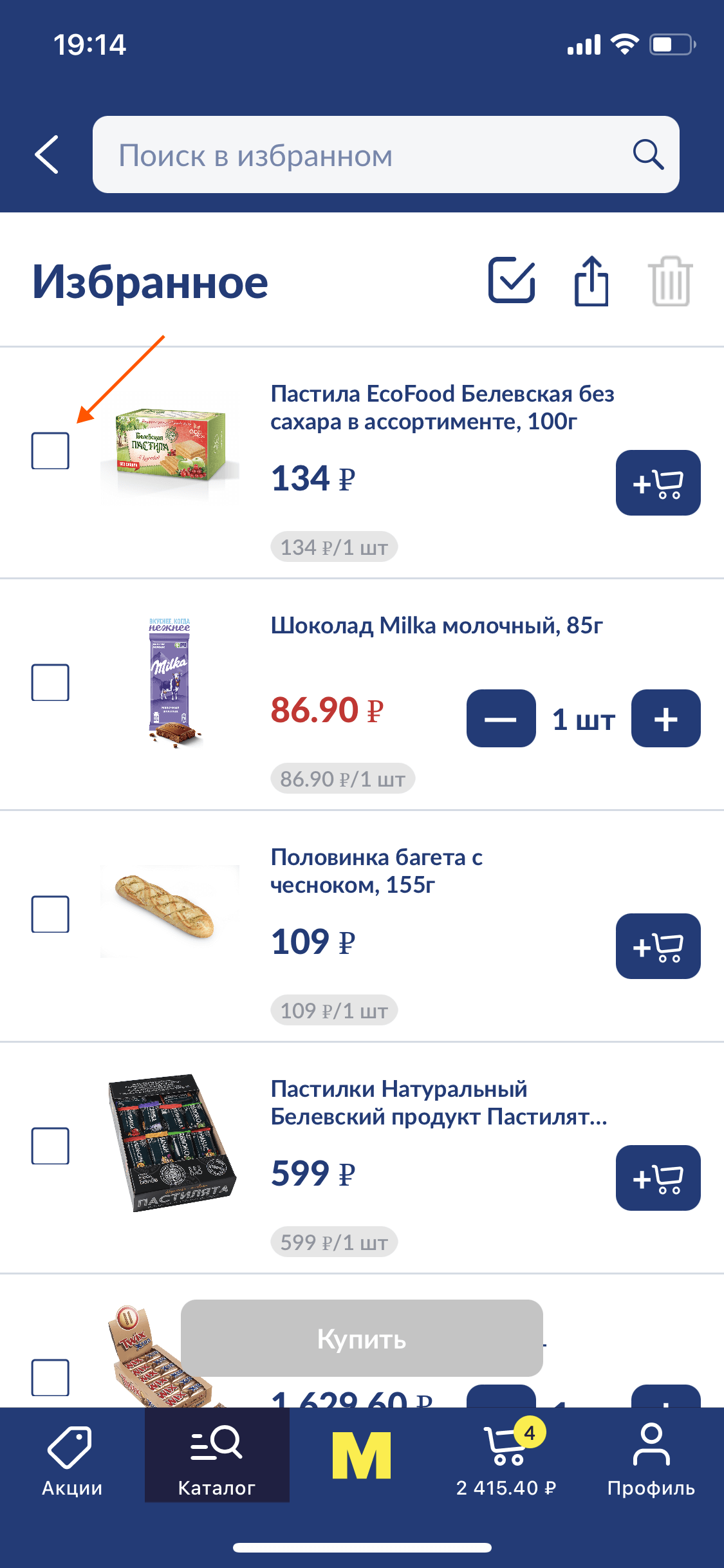
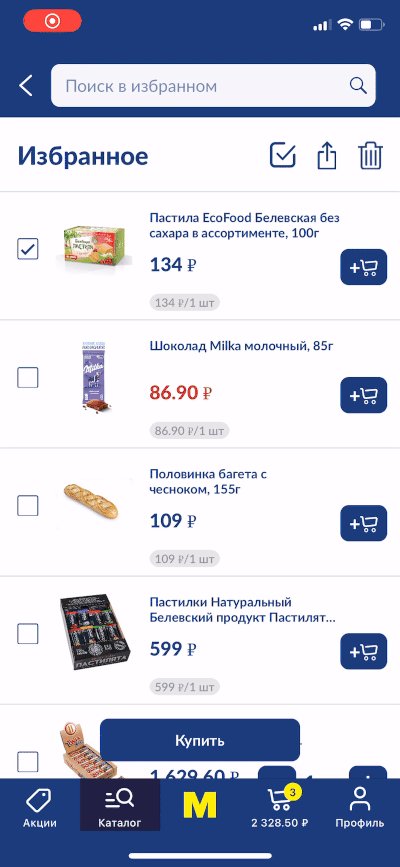
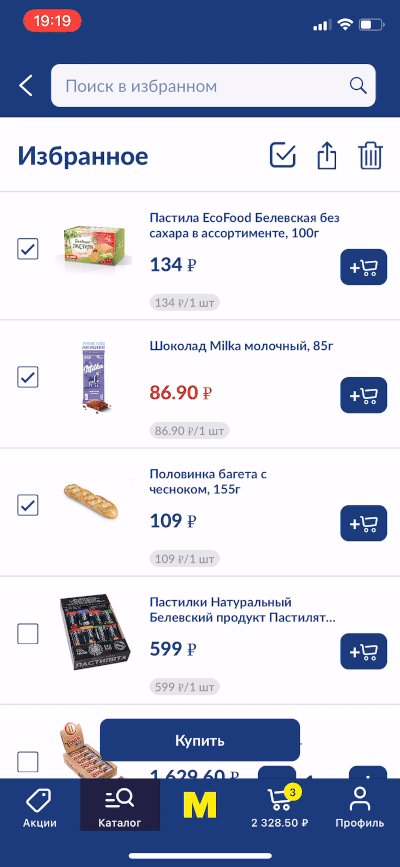
Активная область чекбоксов
Активная область чекбоксов должна быть достаточна для нажатия пальцем. В данном случае, чтобы их выделить, приходится нажимать со снайперской точностью.

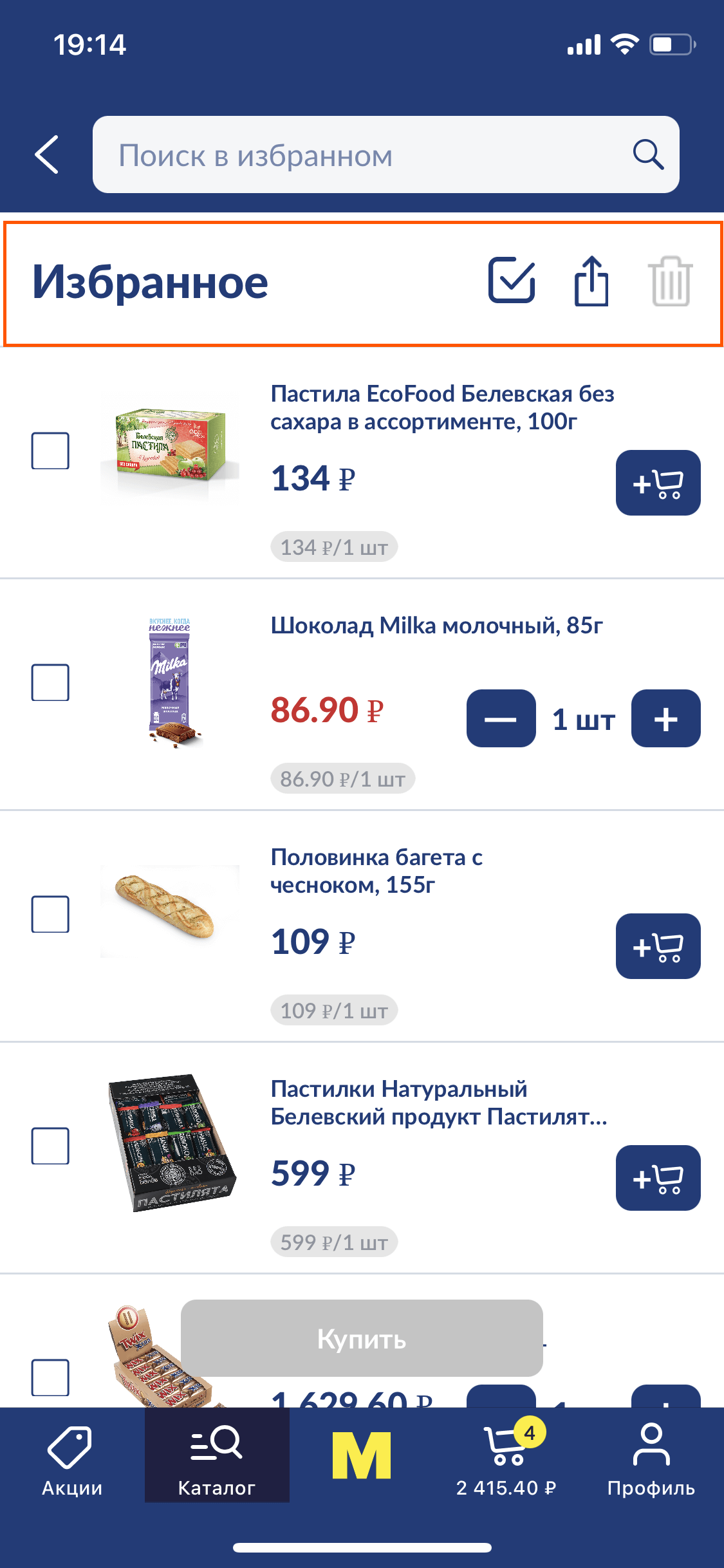
Стиль иконок действий
Иконки действий выполнены линиями разной толщины, из-за чего выглядят неединообразно. Причем толщина линий различается даже в рамках одной иконки.

Перенос нескольких товаров в корзину
Добавление нескольких товаров в корзину с помощью кнопки покупки не обосновано: выделяя их и нажимая на кнопку, мы совершаем больше действий, чем просто добавляя в корзину.

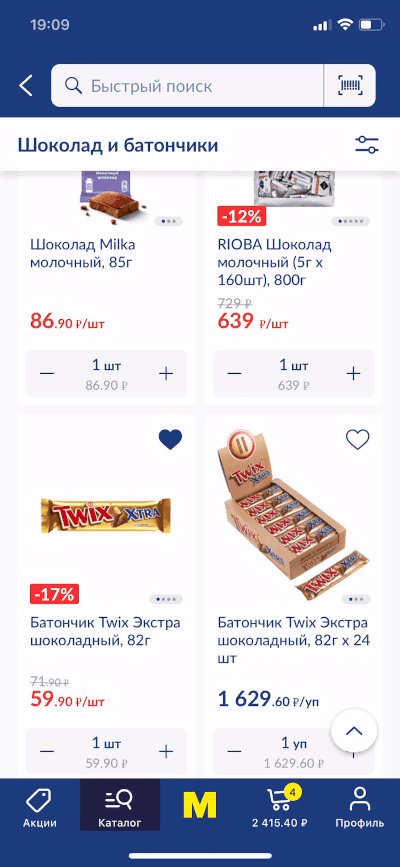
Формат кнопки корзины
В избранном я встречаю уже третью версию кнопки корзины в рамках одного и того же приложения. Причины такого разнообразия не совсем понятны.

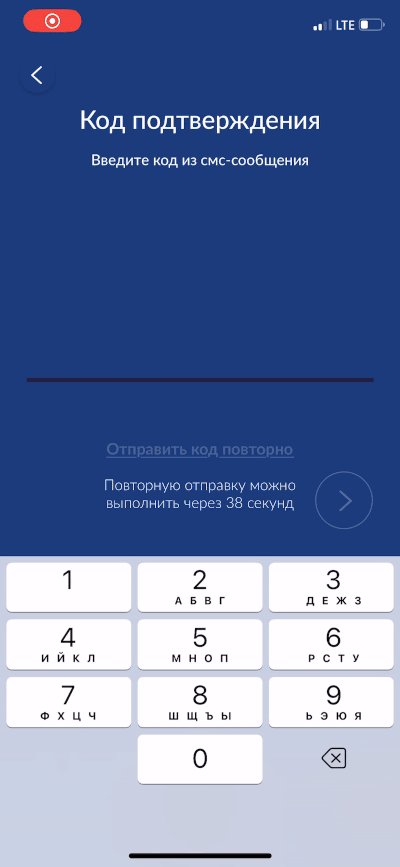
Авторизация и оформление карты
21 замечание
Спектр способов авторизации
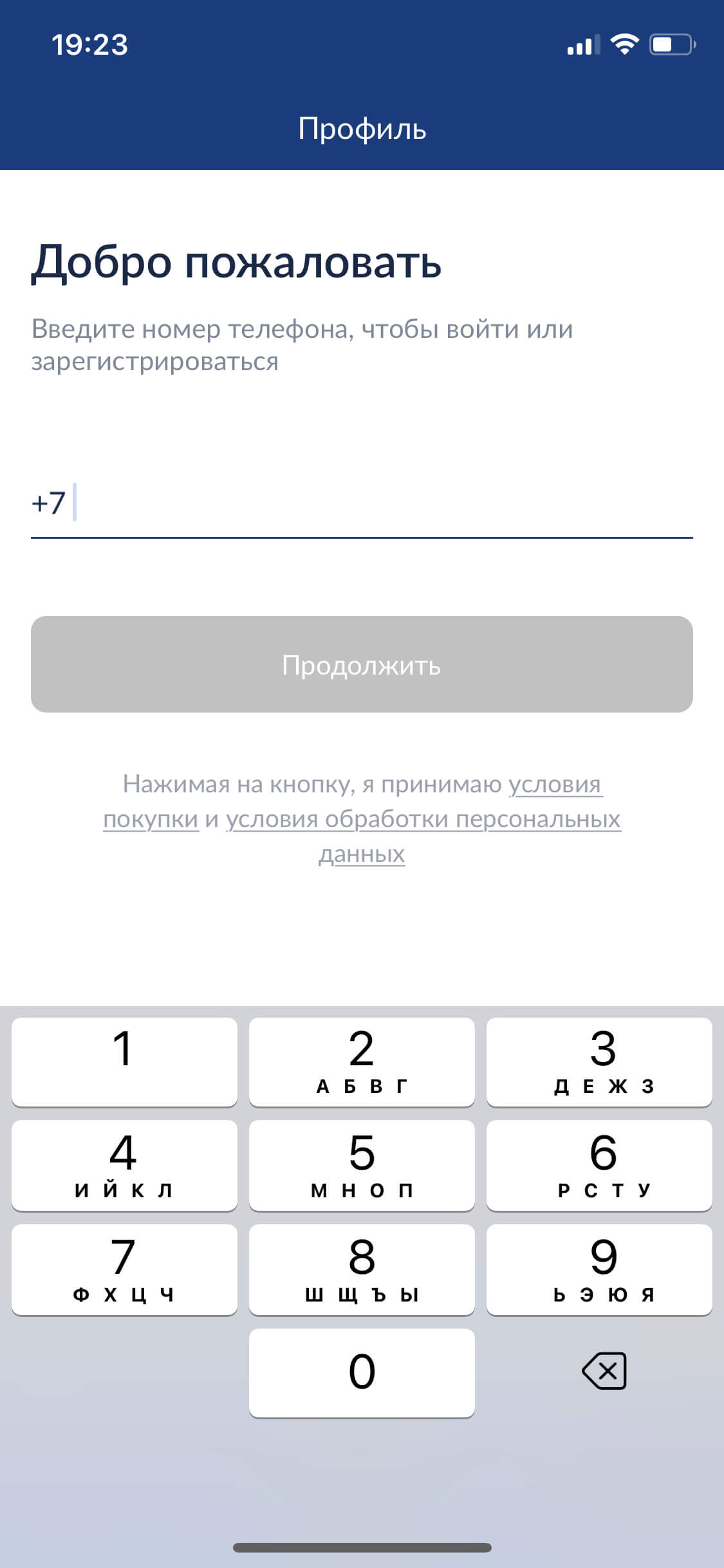
Авторизоваться можно лишь по номеру телефона: никаких быстрых механик авторизации не реализовано. Интересно, как скоро я начну получать заветные sms с акциями?

Автоподстановка телефона
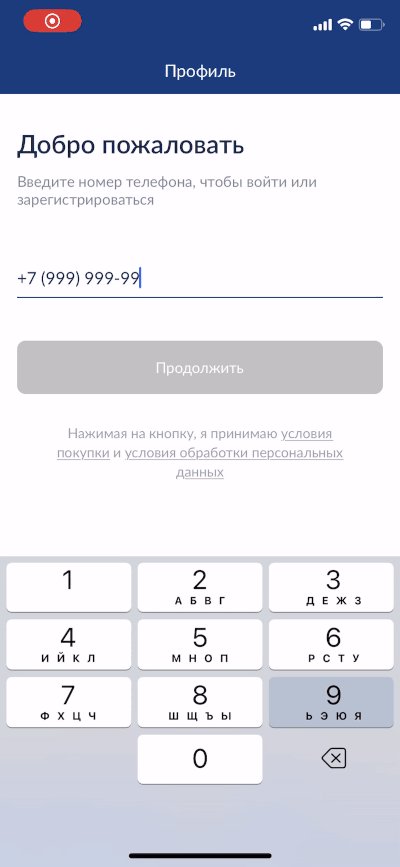
Поле с номером телефона не промаркировано, как phone number: подсказка с номером над клавиатурой не появляется, и мне приходится вводить его вручную.

Размер поля vs. номера телефона
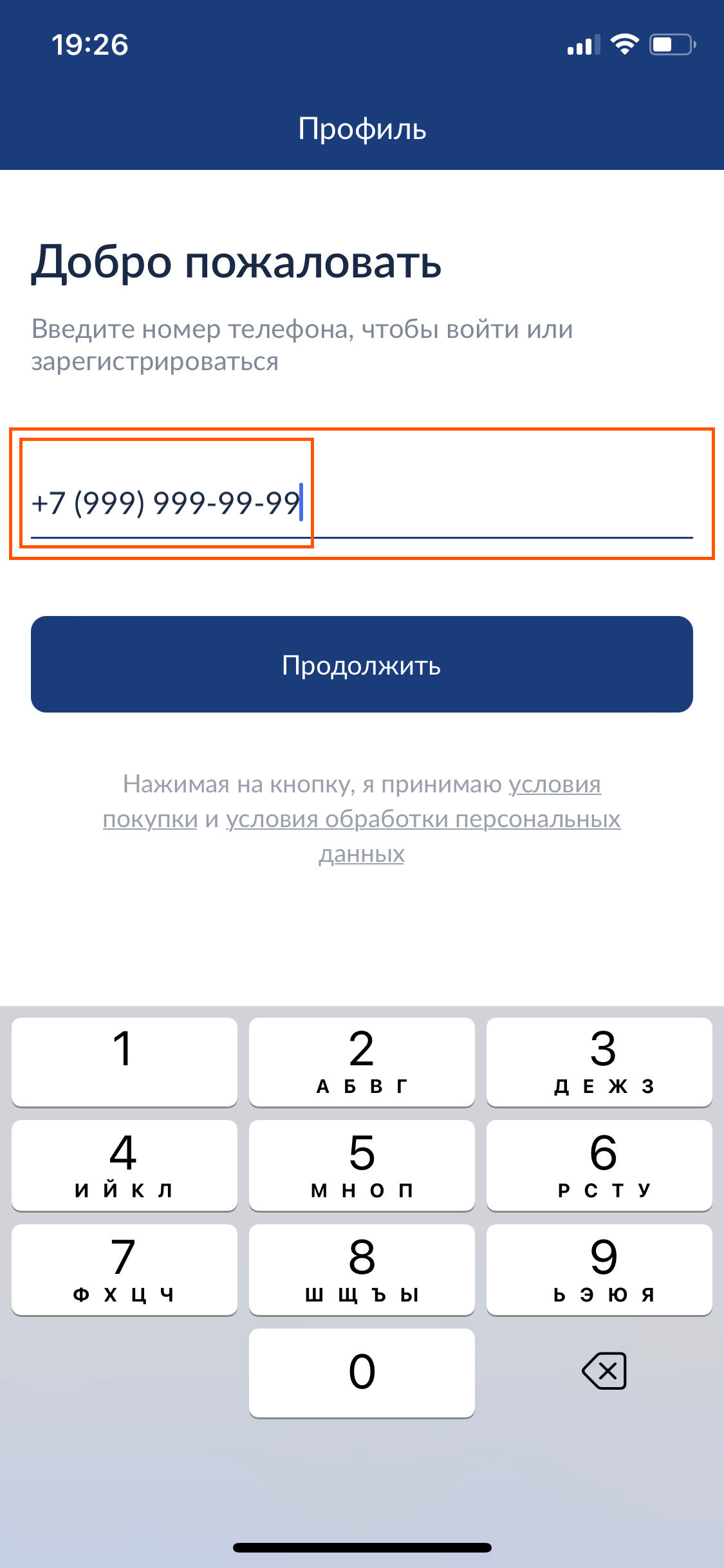
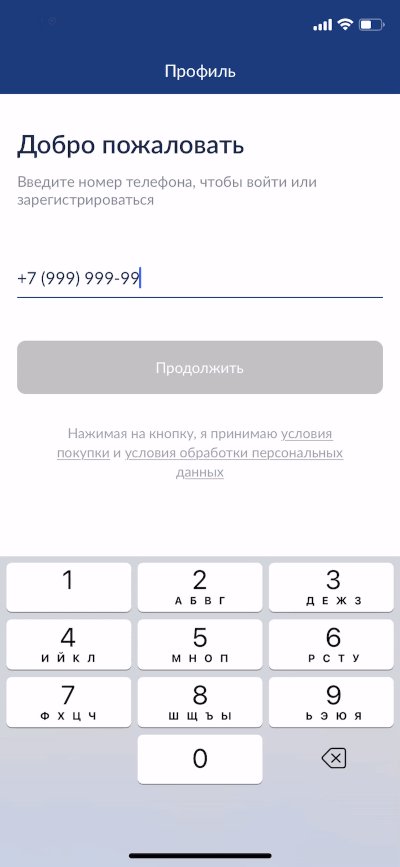
Вводимый номер телефона занимает меньше половины поля, отведенного под него. Хм, можно было бы спроектировать поле так, чтобы размеры лучше соотносились друг с другом?

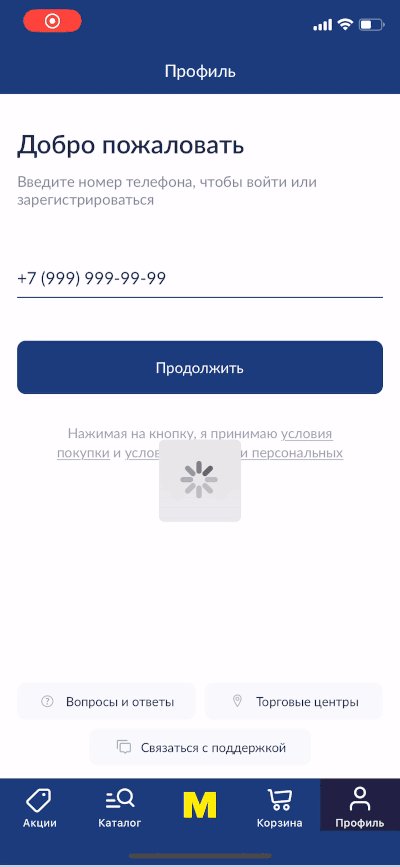
Кнопка перехода ко вводу кода
При вводе последнего символа номера телефона переход к вводу sms-кода происходит автоматически. И непонятно, зачем вообще на экран добавлена кнопка «Продолжить».

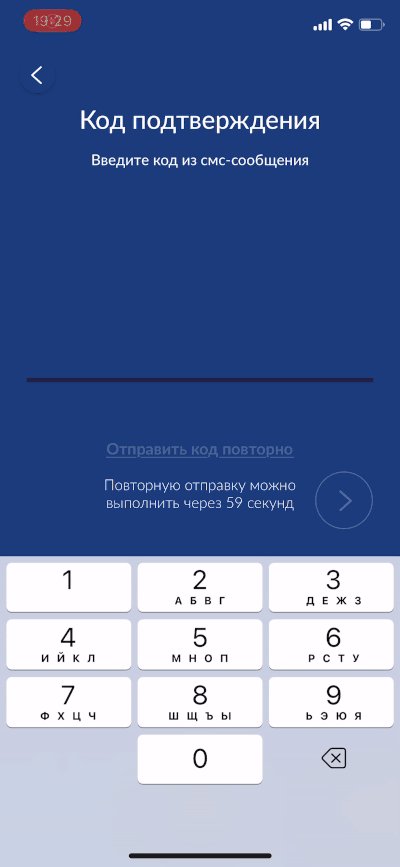
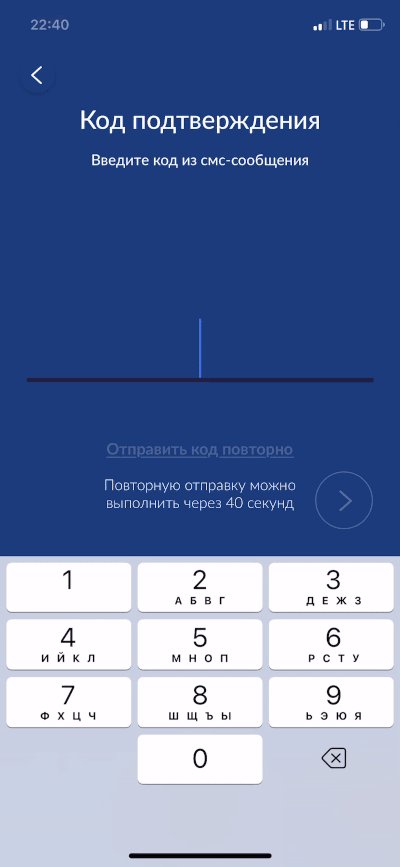
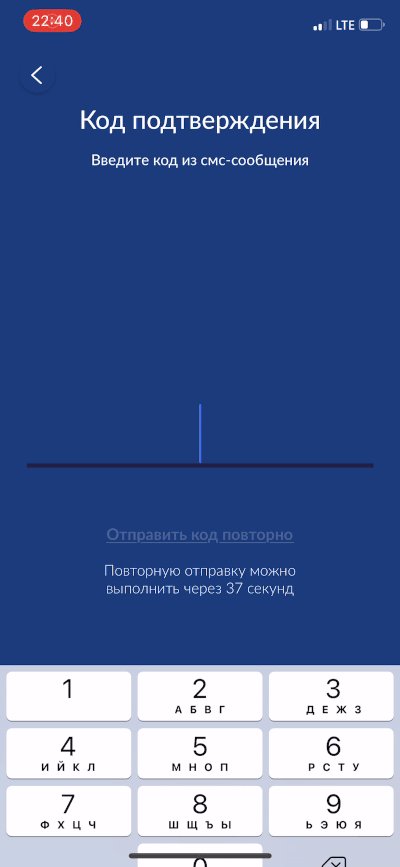
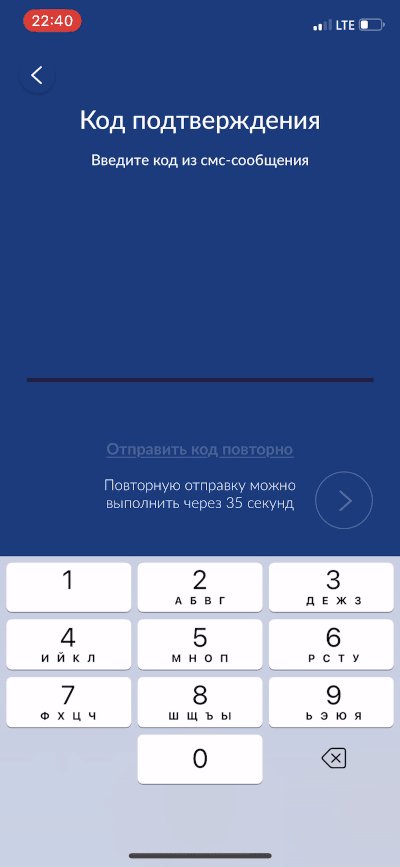
Деактивация поля ввода кода
При деактивации поля ввода кода элементы на экране сильно «скачут». Но возникает вопрос: зачем на этом этапе в принципе нужна его деактивация?

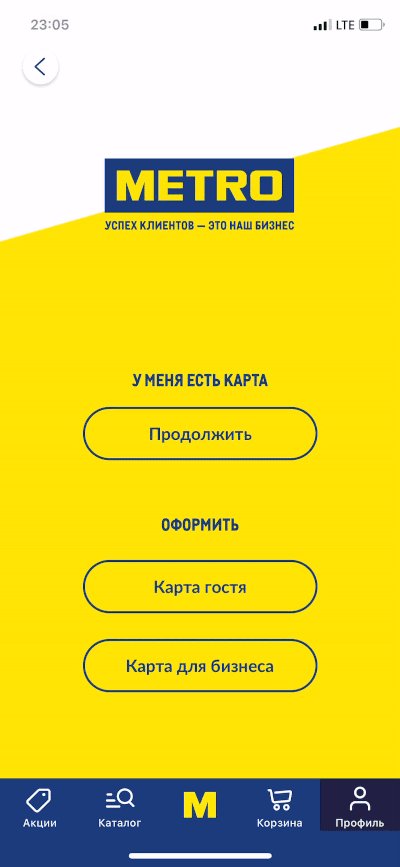
От оформления карты к вводу кода?
С экрана оформления карты можно вернуться к экрану ввода проверочного кода. Но зачем возвращаться именно туда, а не сразу к экрану ввода номера, непонятно.

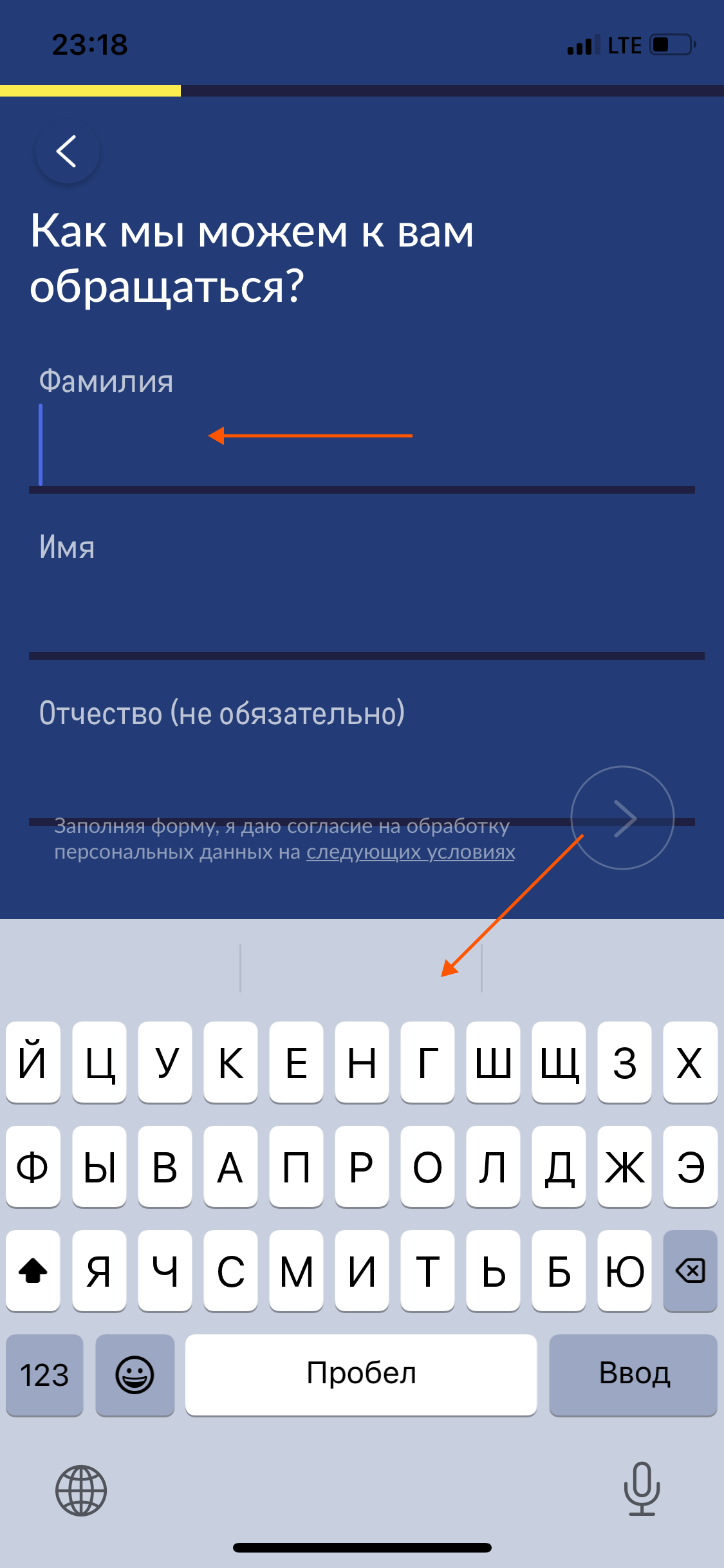
Маркировка имени и фамилии
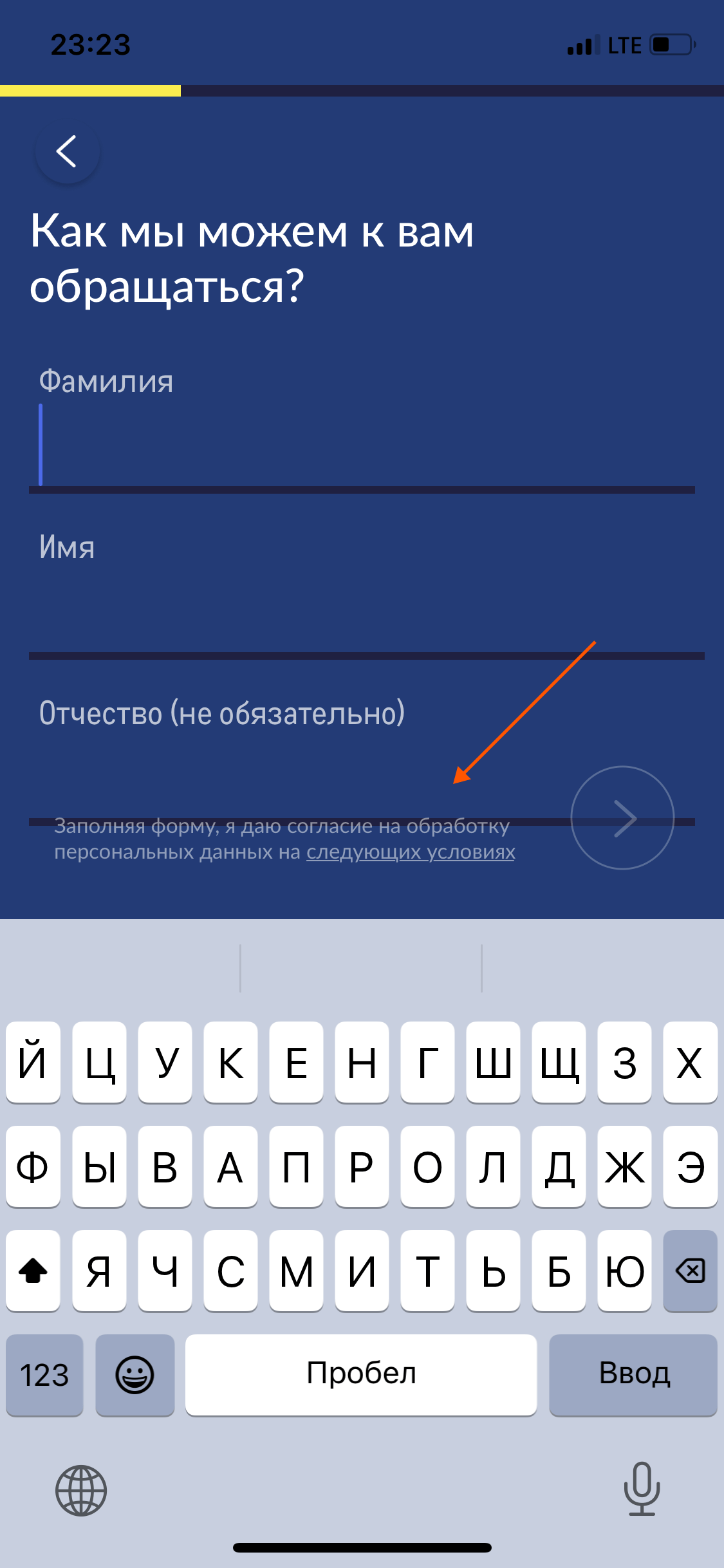
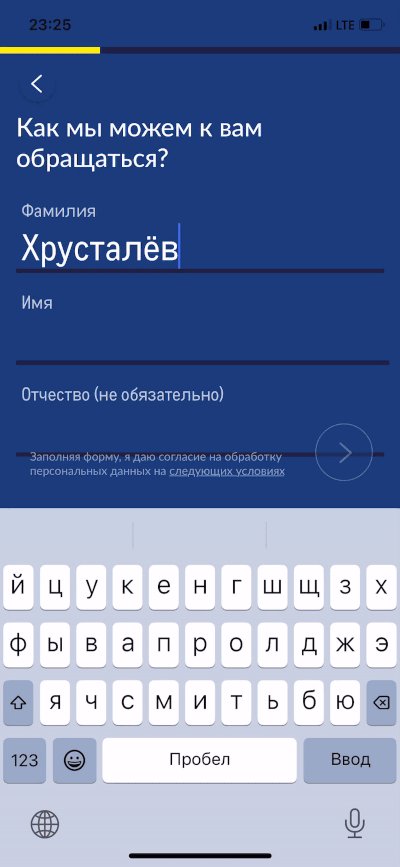
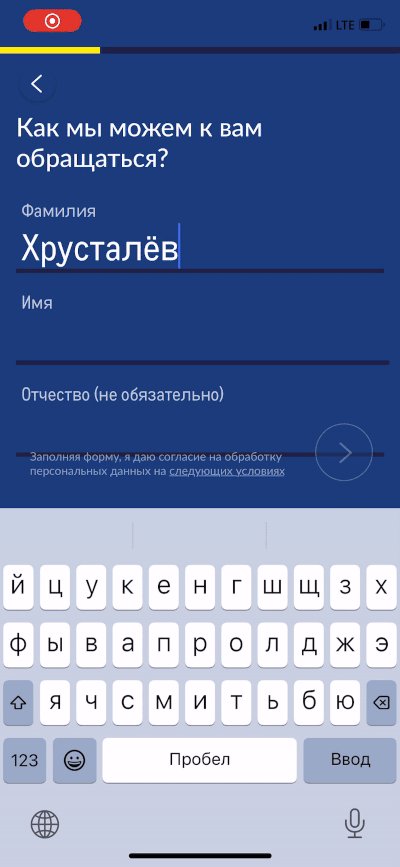
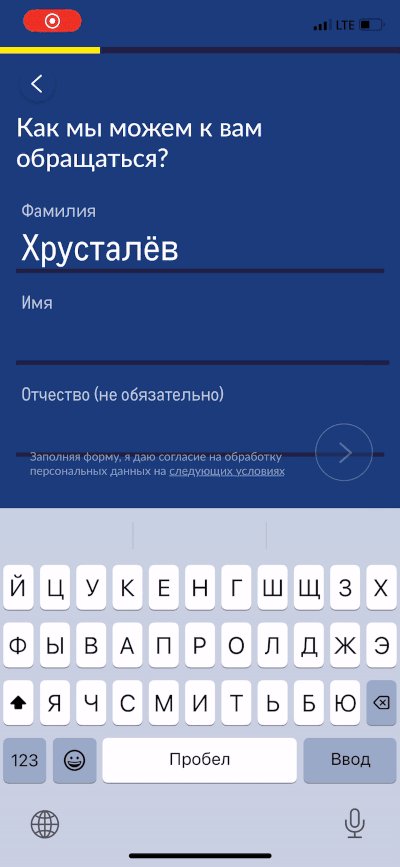
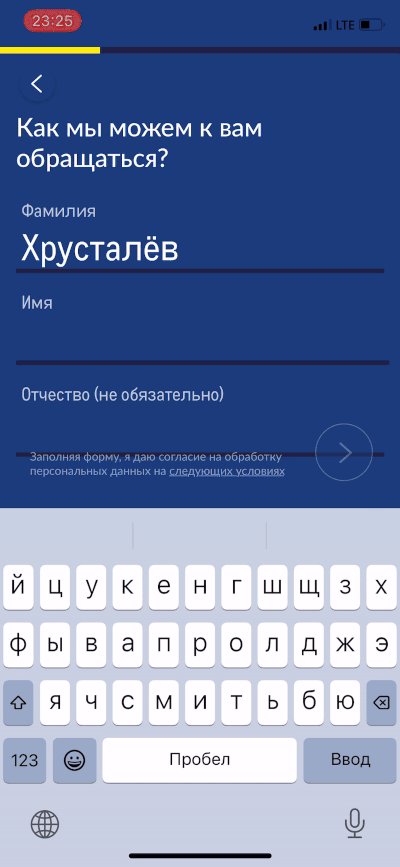
Хотя у клиента на смартфоне и могут быть данные о своем имени и фамилии, поля ввода не промаркированы, как first и last name – в одно касание их не подставить.

Согласие vs. данные формы
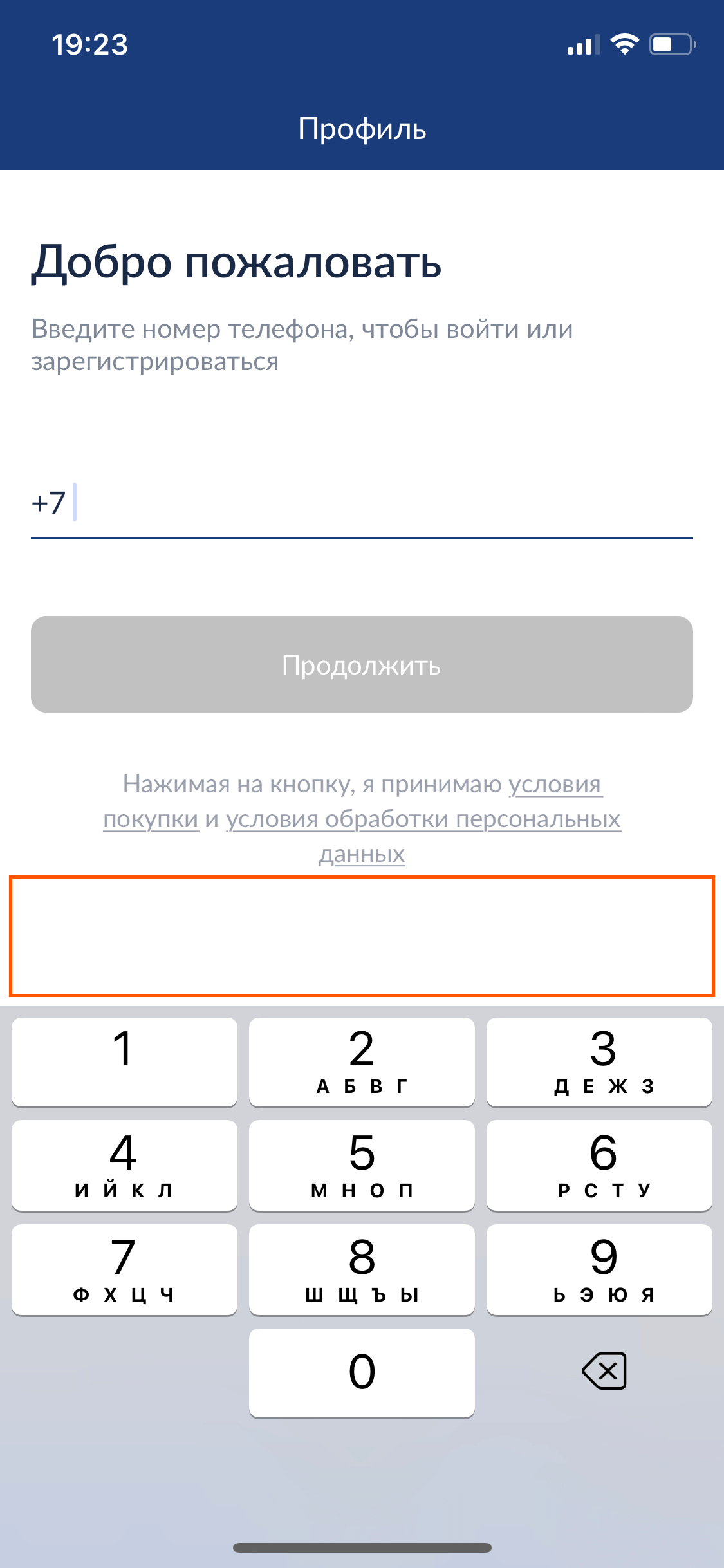
Вероятно, юристы требуют, чтобы согласие с политикой конфиденциальности было видно всегда. Даже если оно будет наезжать на поля формы ввода.

Текст кнопки return
Нажатие на кнопку return переносит меня к следующему полю ввода. И хотя можно было бы выбрать для нее более релевантный текст «Далее», она просто гласит «Ввод».

Активация ввода даты рождения
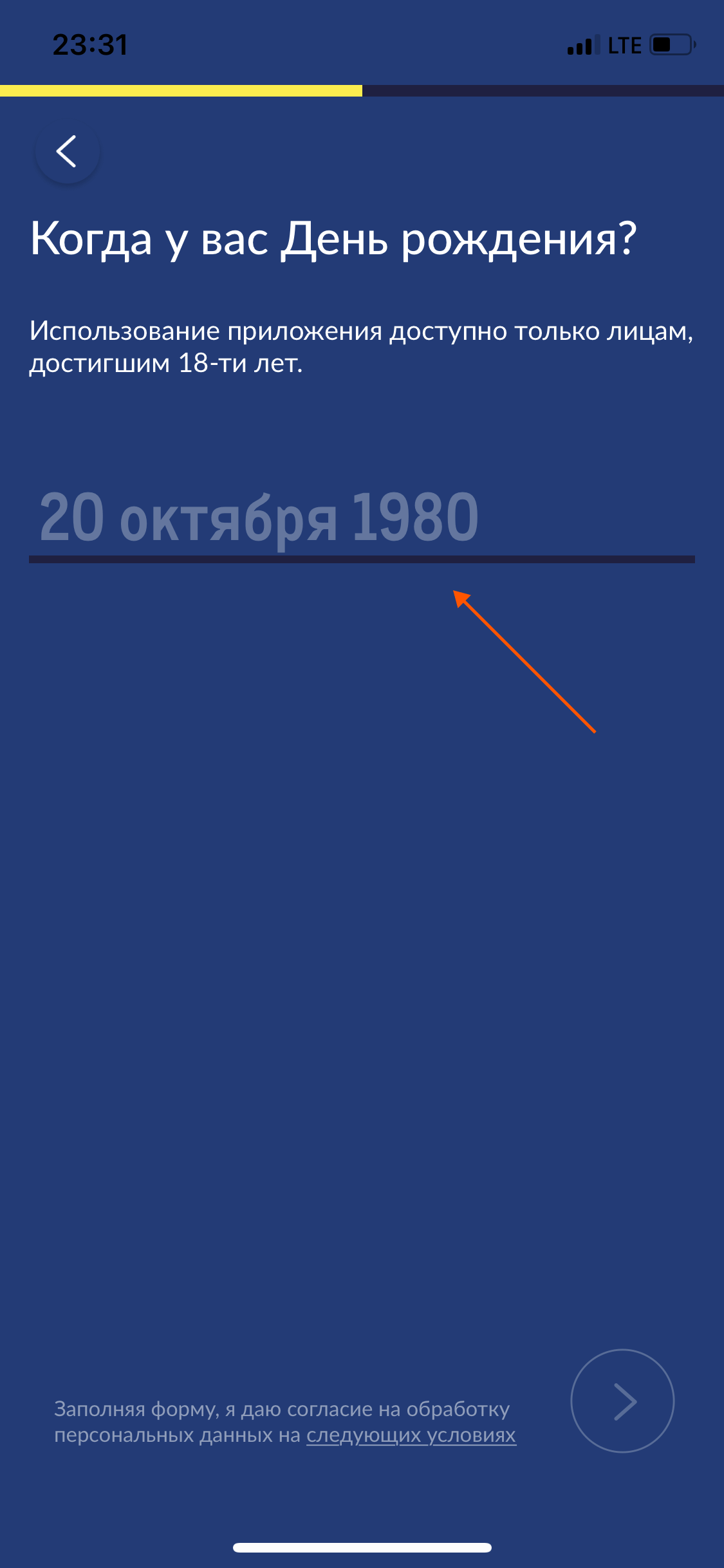
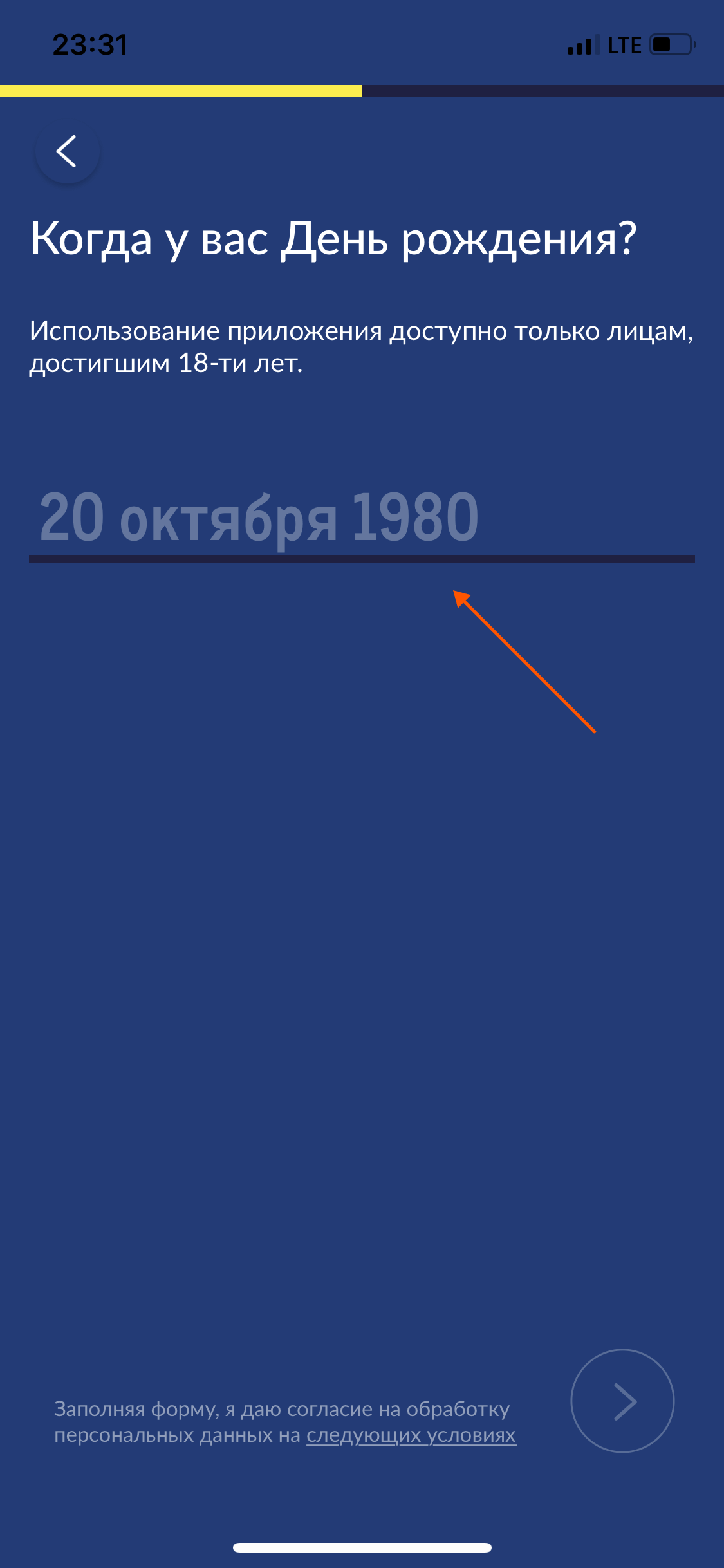
При переходе к вводу даты рождения поле ввода не активируется по умолчанию, хотя это единственное целевое действие. Приходится активировать его вручную.

Расположение поля ввода даты рождения
Вдобавок к этому поле расположено в верхней части экрана и до него приходится тянуться, хотя в центре полно свободного места.

Placeholder даты рождения
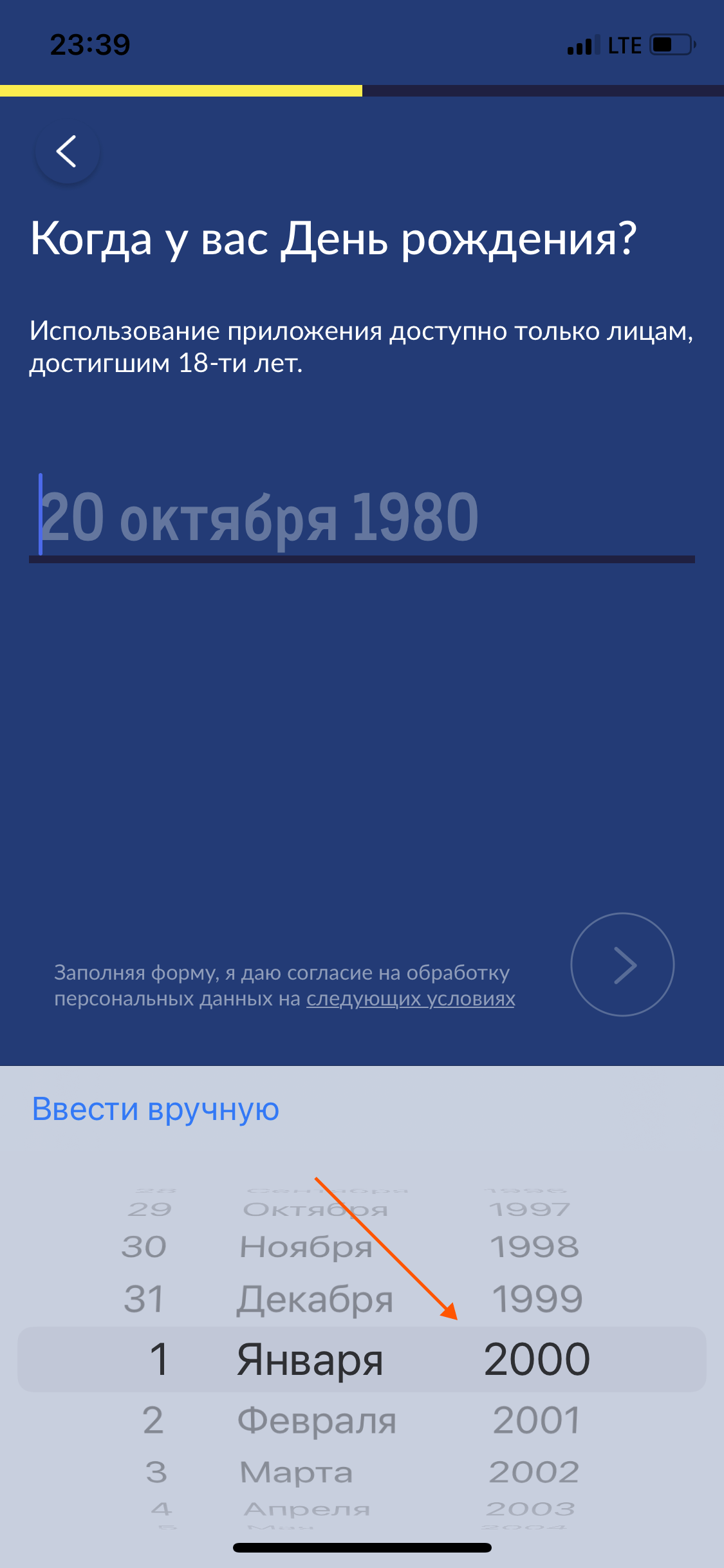
Что именно означает дата в placeholder’е даты рождения, для меня загадка. День рождения METRO или, может быть, разработчика, который делал этот экран?

Формат ввода даты по умолчанию
По умолчанию для ввода даты используется барабан, относительно менее удобный при вводе дат.

Ввод кратких дат
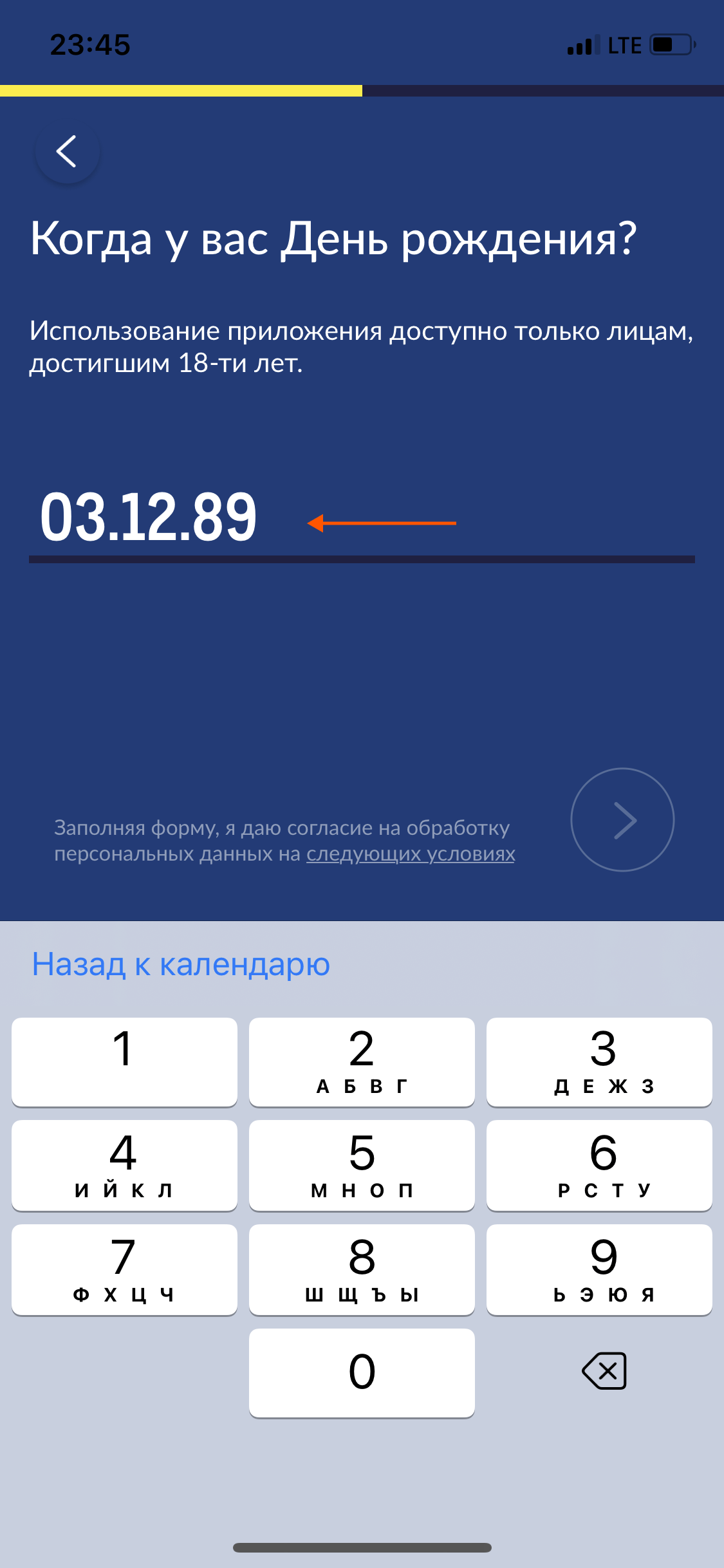
Если я ввожу дату с годом, состоящим из 2 цифр, приложение ни дополняет его до 4 цифр автоматически, ни пропускает меня вперед к заполнению следующих полей.

Обязательность ввода email
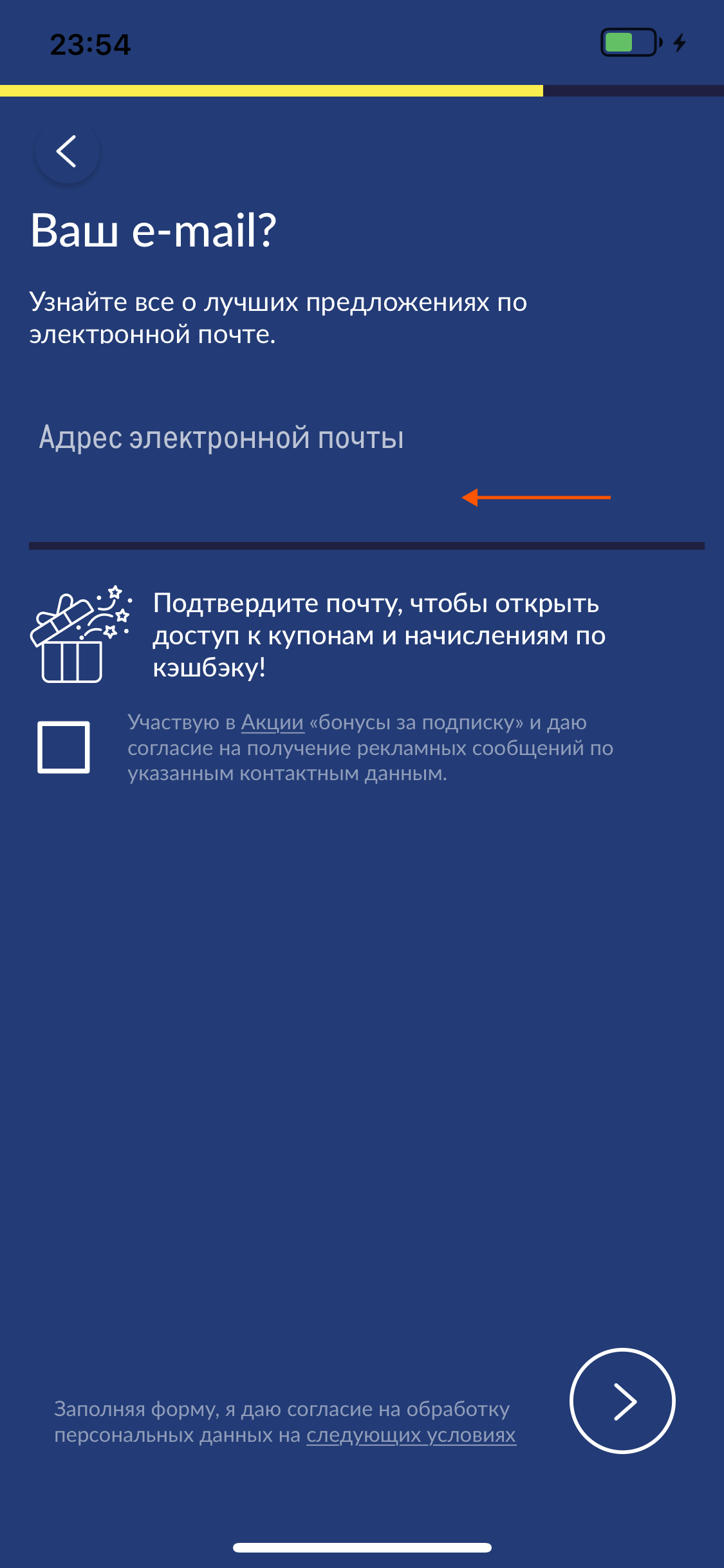
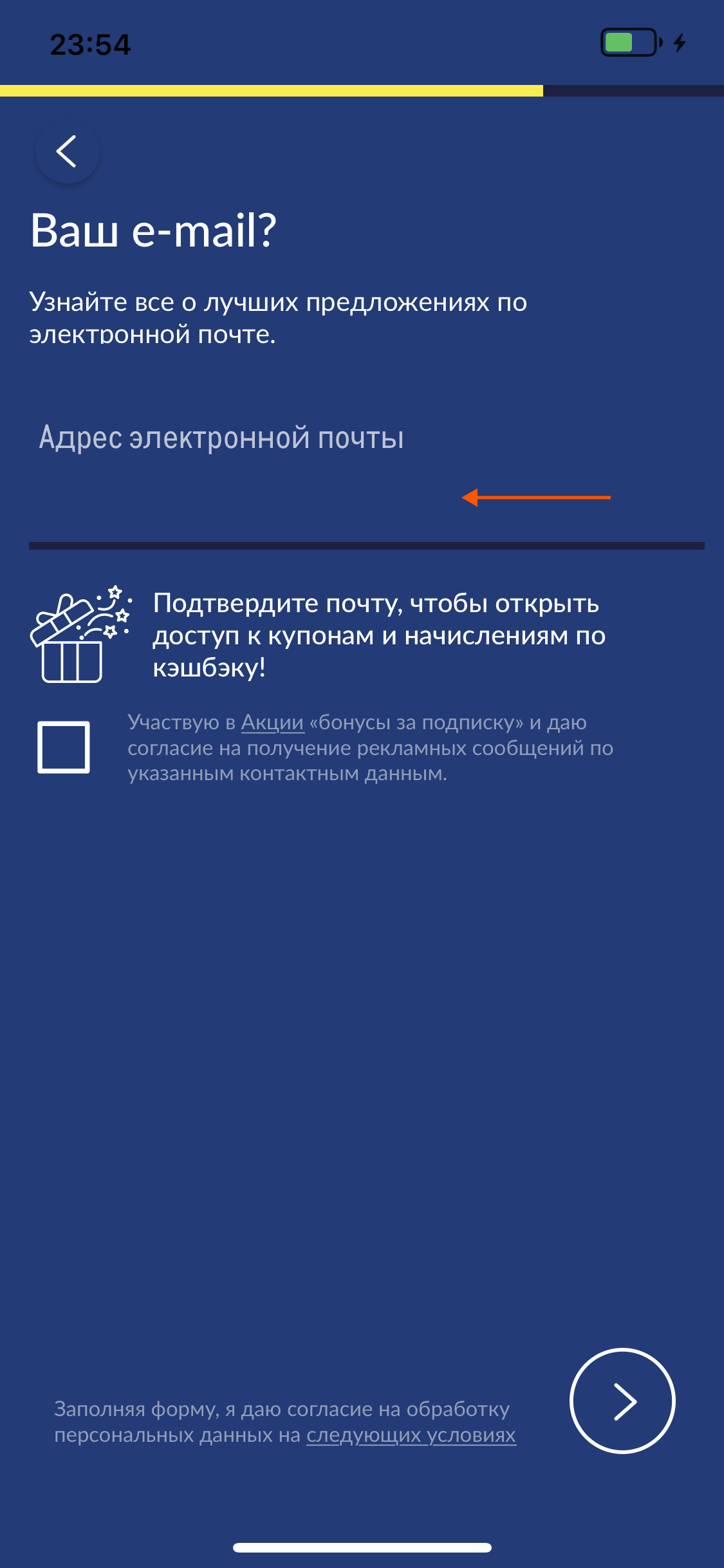
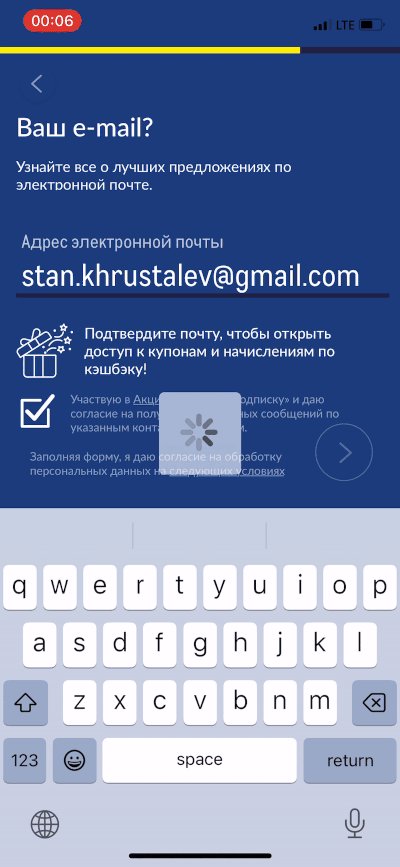
Просто номером телефона тут не отделаешься: приходится делиться и email’ом. В обязательном порядке.

Активация ввода email
При переходе к вводу email поле ввода не активируется по умолчанию, хотя это единственное целевое действие. Приходится активировать его вручную.

Автоподсказка по email
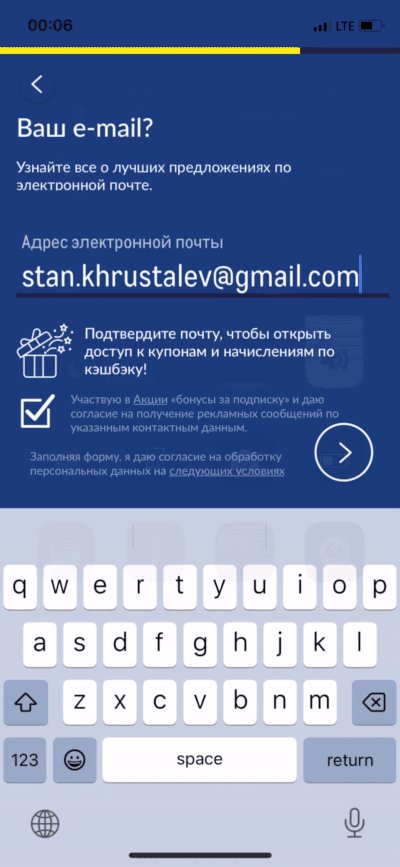
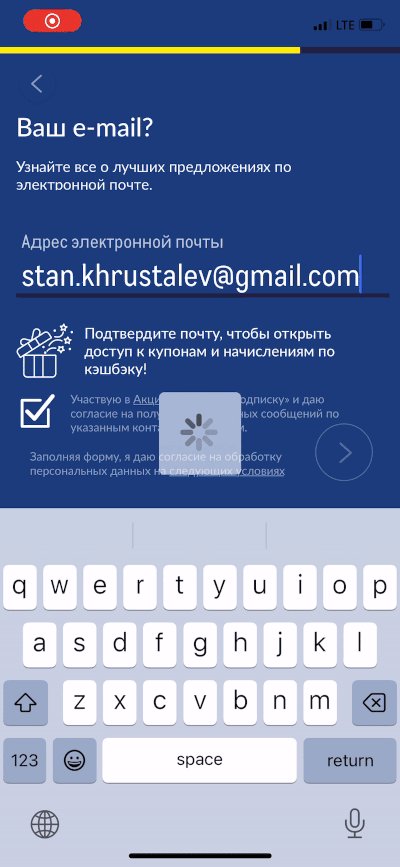
По умолчанию вставить адрес электронной почты нельзя. Подсказка появляется только после начала ввода первых символов.

Раскладка клавиатуры для email
Всё усугубляется тем, что раскладка клавиатуры выбрана такая, что для ввода email переключать ее придется несколько раз. Спасибо.

Задержка перед проверкой email
При вводе email и переходе к следующему шагу наблюдается заметная задержка.

Я точно не ошибся в email?
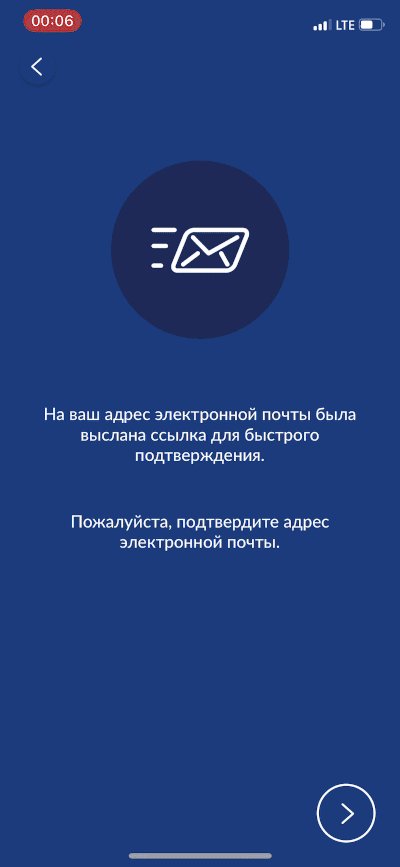
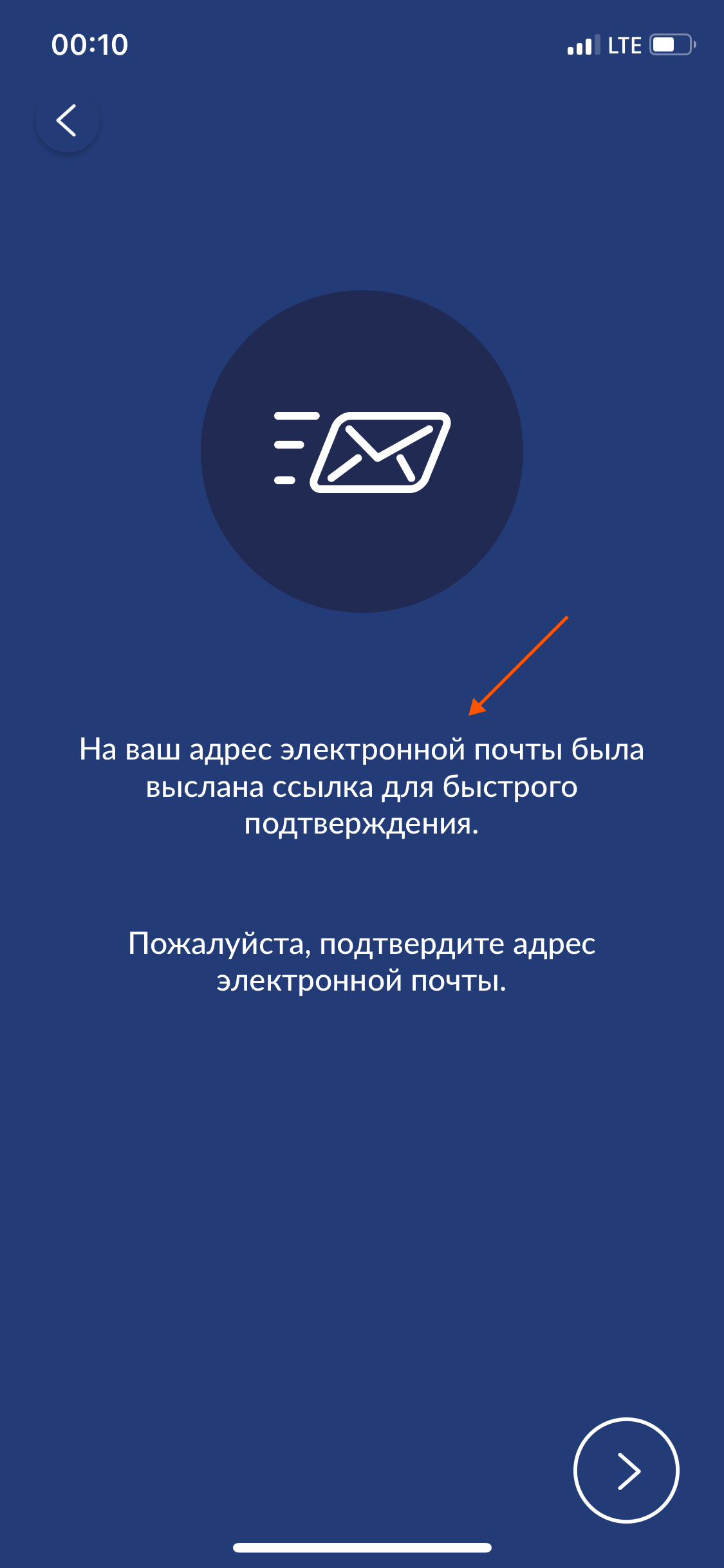
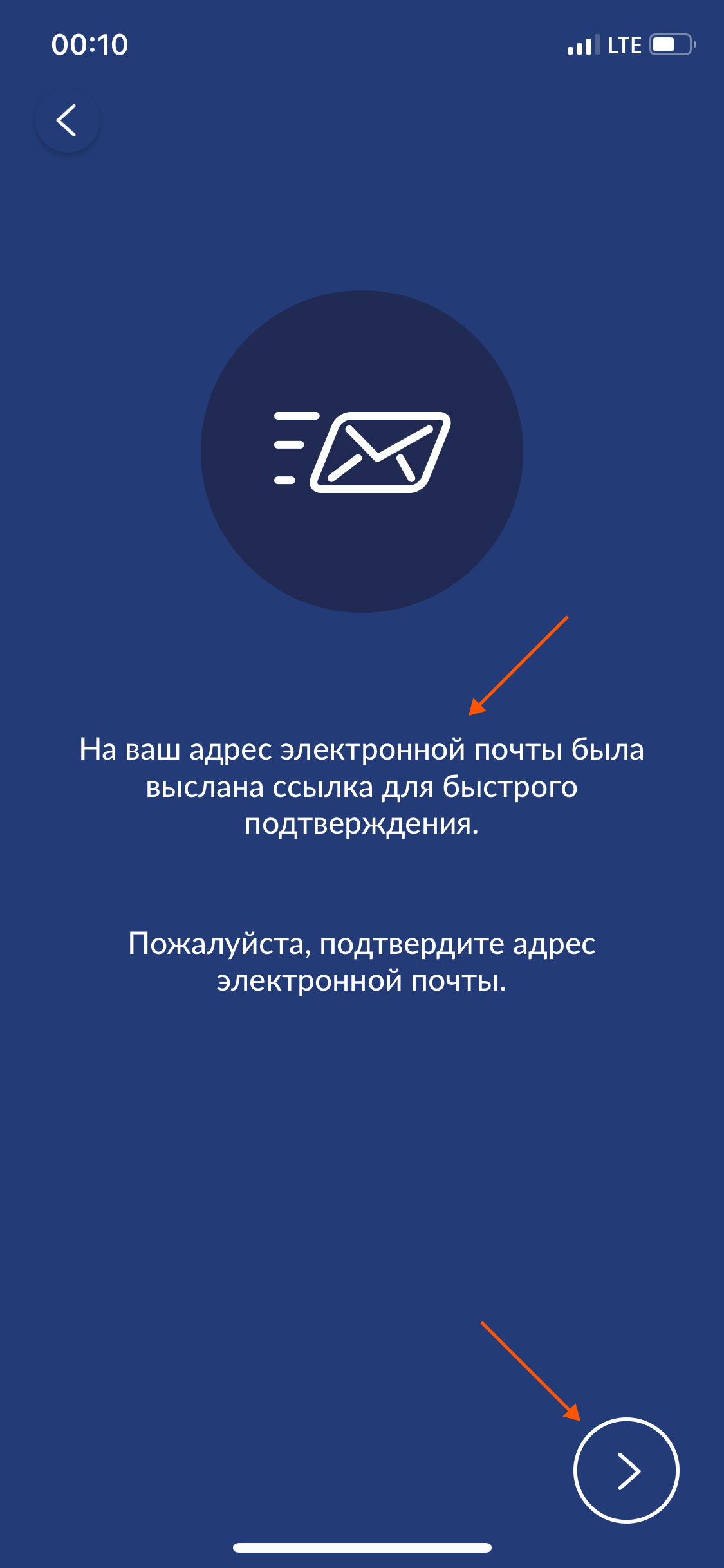
На экране говорится, что подтверждение было отправлено на мой email. Но проверить, не допустил ли я ошибку при его вводе, на экране нельзя – самого email’а на нем нет.

А что дальше?
На экране с призывом подтвердить email не совсем понятно, что делать дальше: в моменте подтверждать его, выходя из приложения, или нажать на кнопку «Далее»?

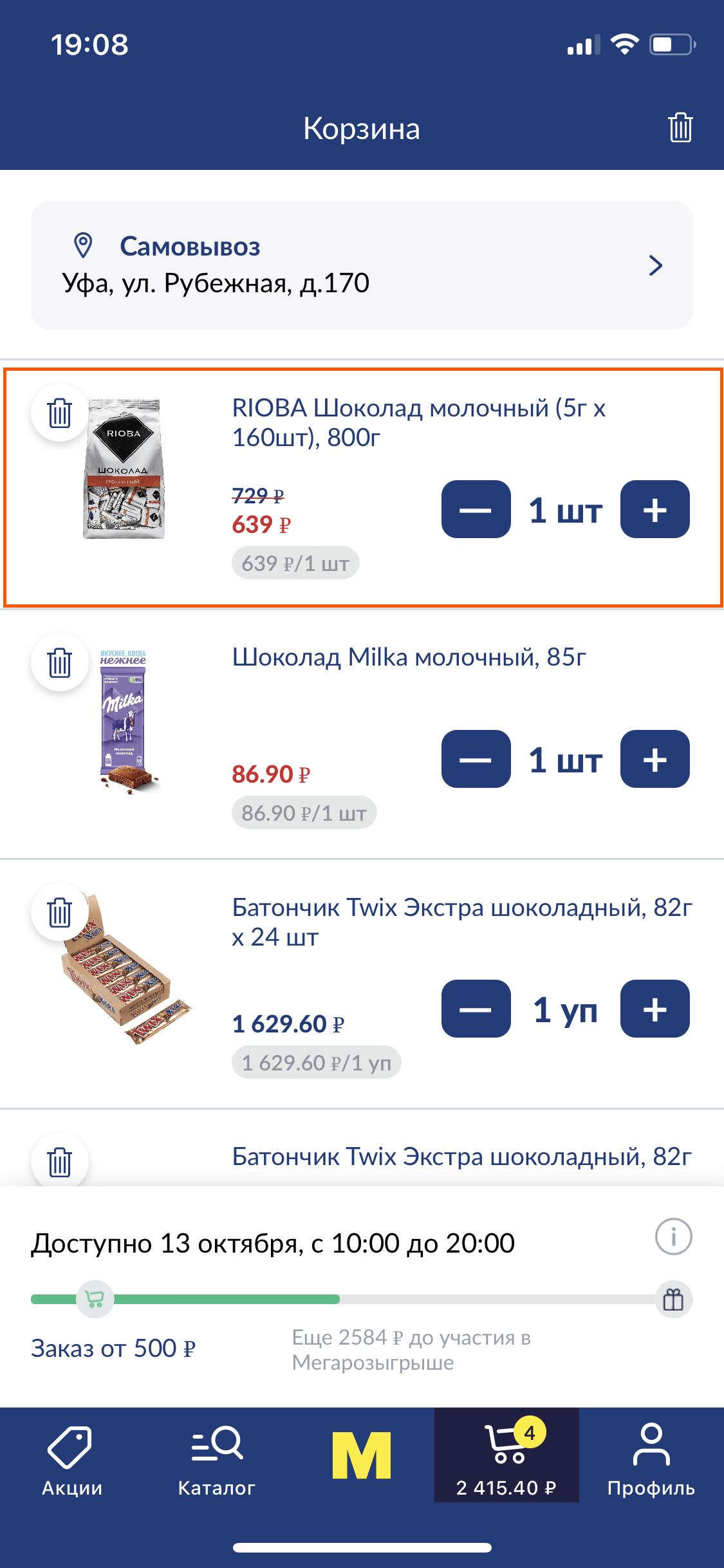
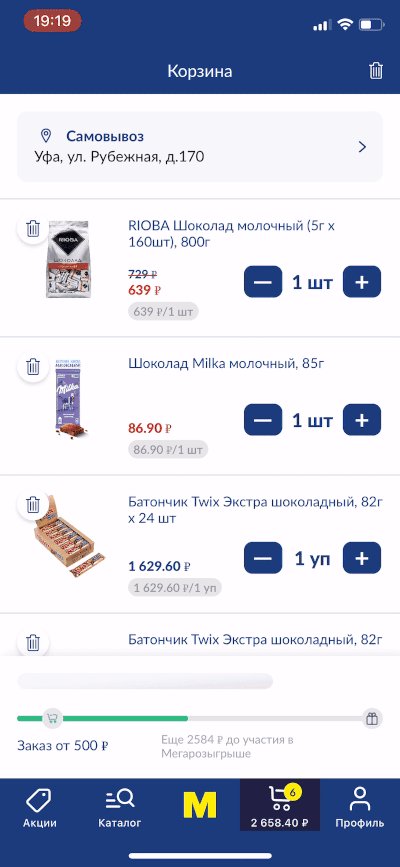
Работа с корзиной
14 замечаний
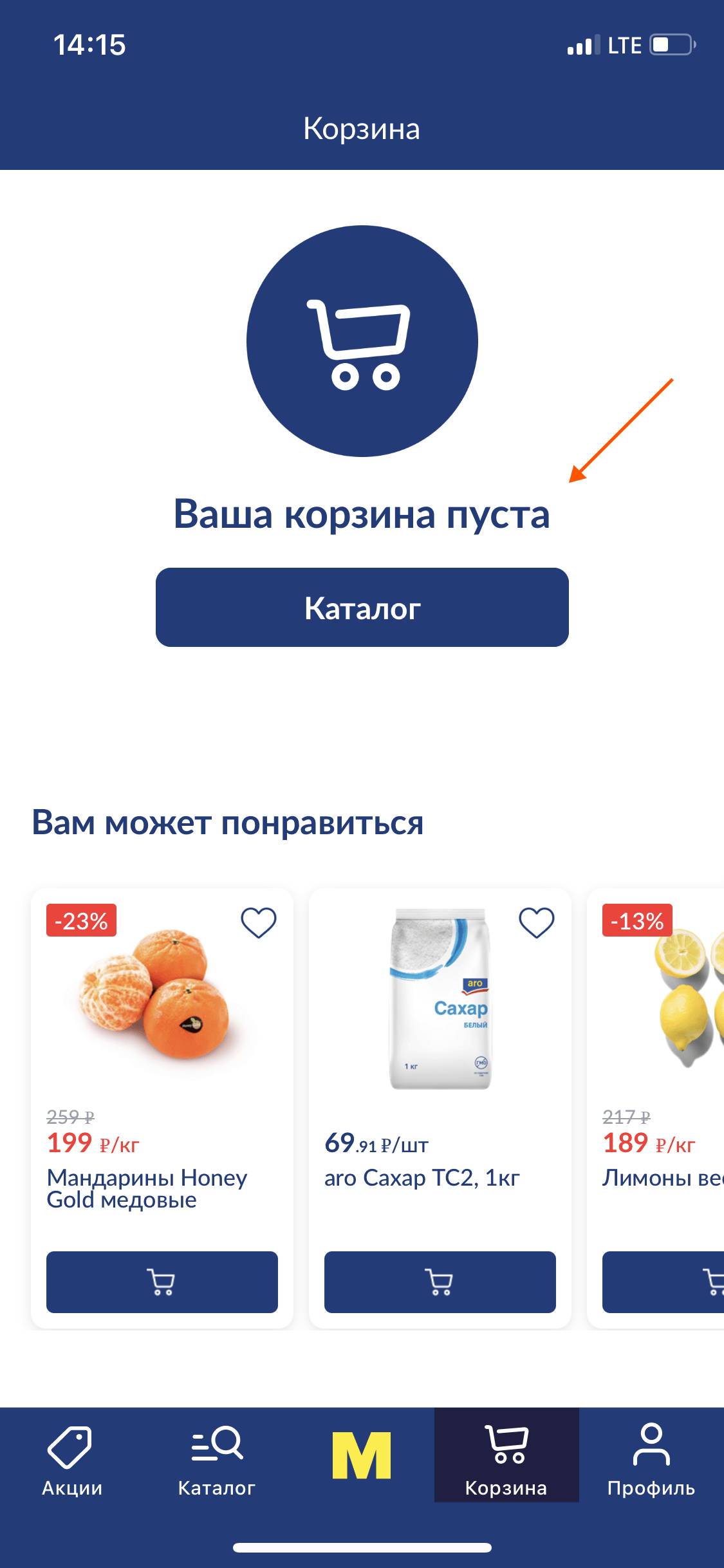
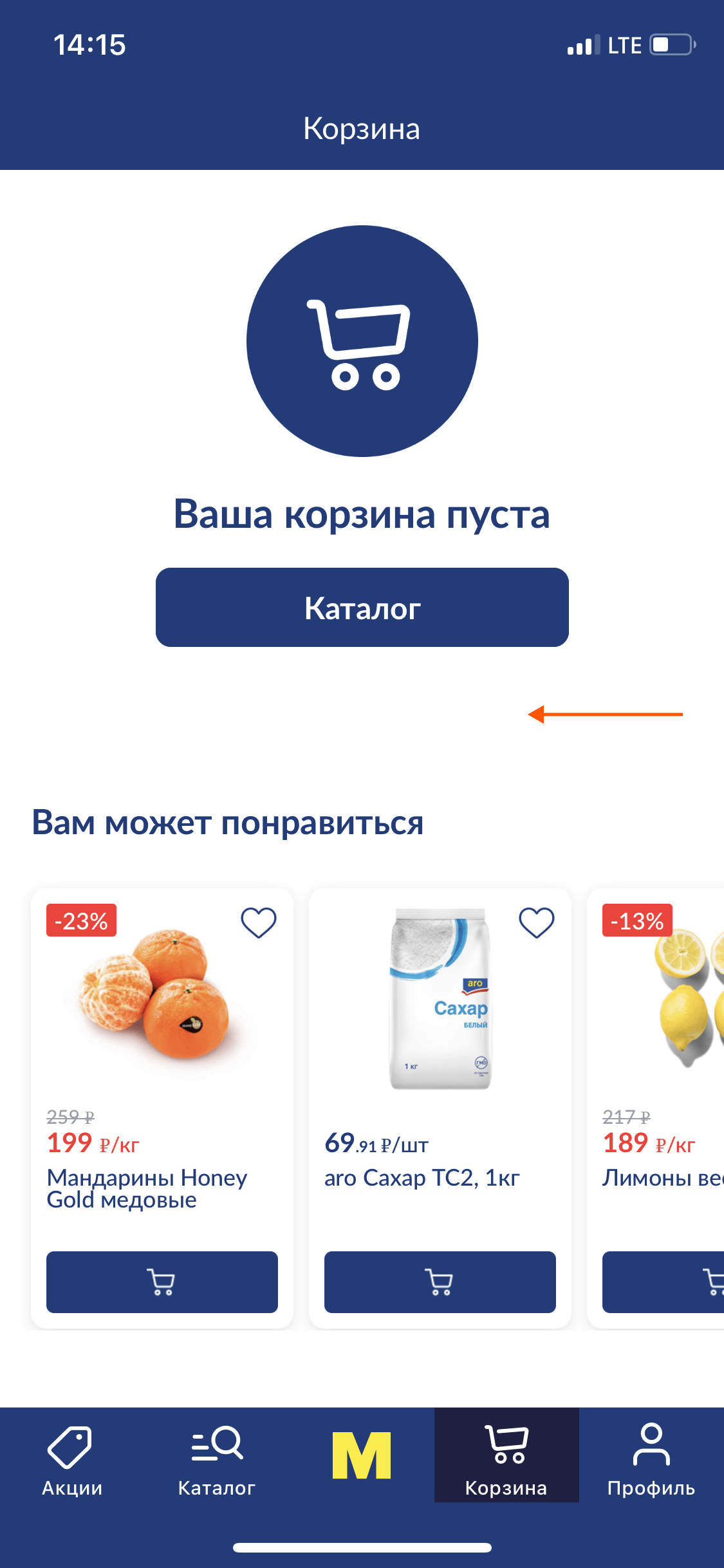
Призыв к покупкам в empty state
Если в корзину еще ничего не добавлено, клиенту просто констатируют этот факт. Хотя можно было бы в явной форме предложить ему перейти к покупкам.

Призыв к авторизации в empty state
Если у клиента ничего нет в корзине, причина также может быть в том, что он забыл авторизоваться. Однако никаким призывом это сделать empty state корзины не снабжен.

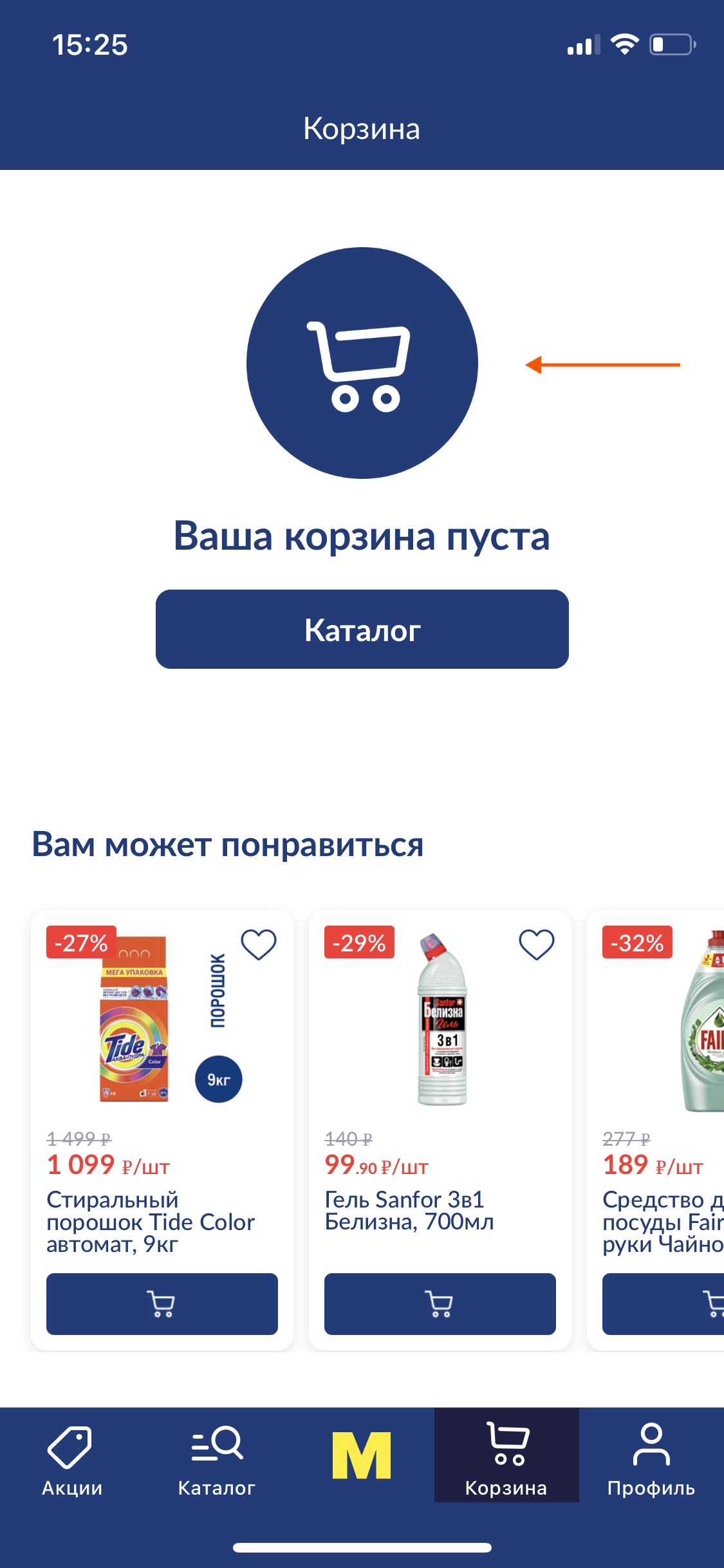
Иллюстрация в empty state
Если товаров в корзине ещё нет, в качестве иллюстрации выбрана просто иконка корзины, хотя можно было бы подобрать что-то более релевантное контексту.

Реакция каталога на добавление
При добавлении товара в корзину по непонятной причине в таббаре запускается анимация кнопки каталога, хотя по сути привлекать внимание должна кнопка корзины.

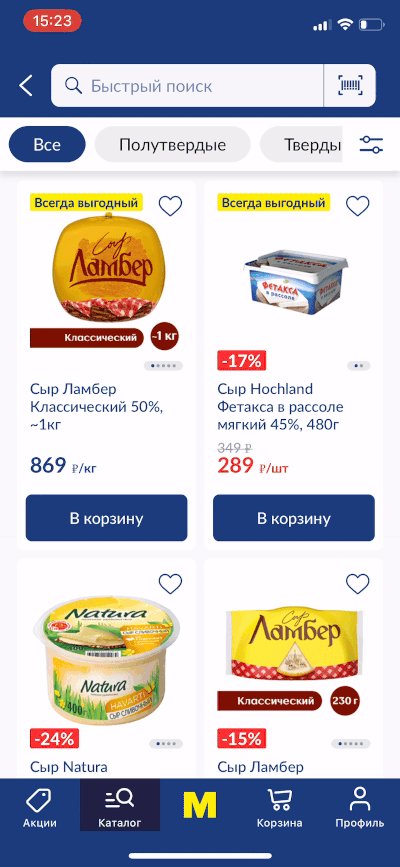
Скорость реакции корзины в таббаре
При добавлении товара кнопка корзины в таббаре реагирует с заметной задержкой.

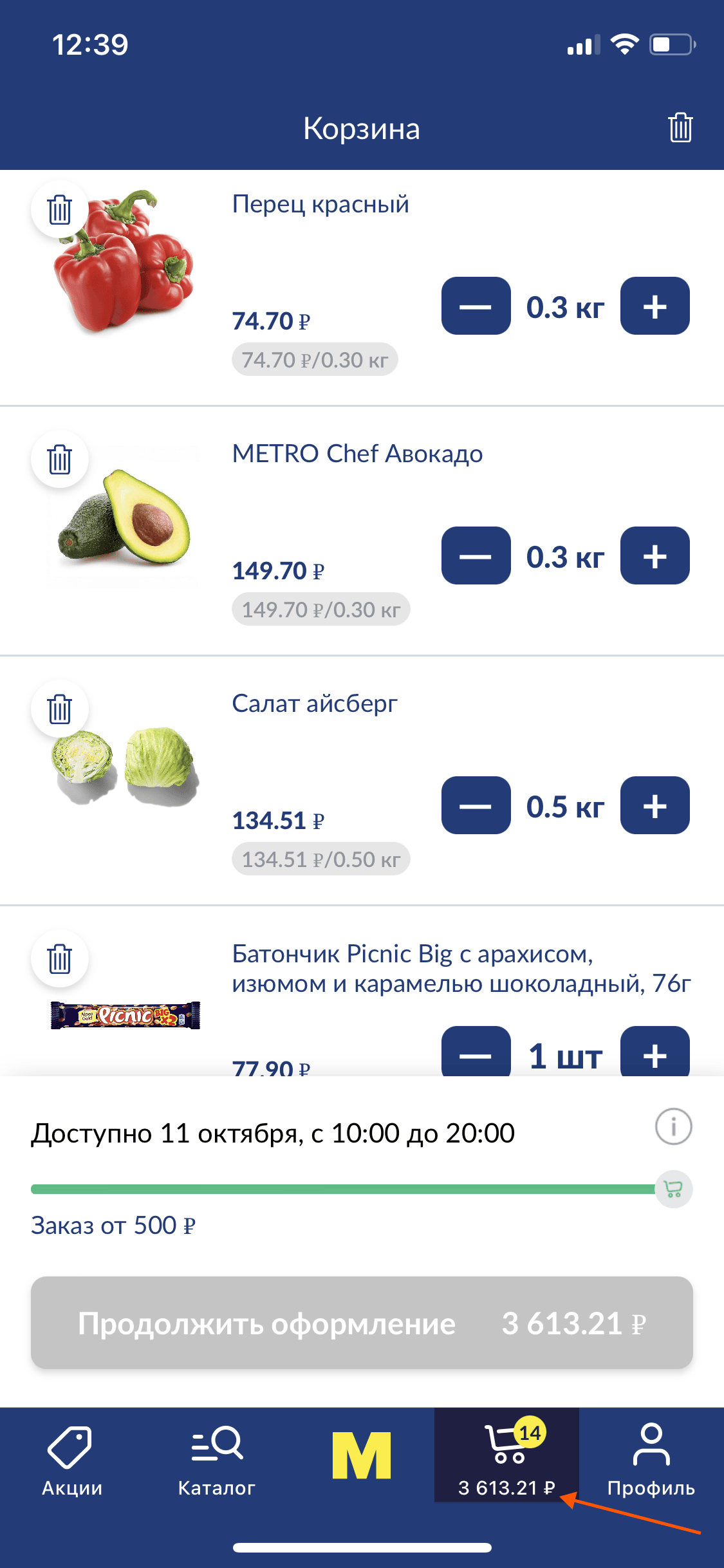
Формат суммы заказа в таббаре
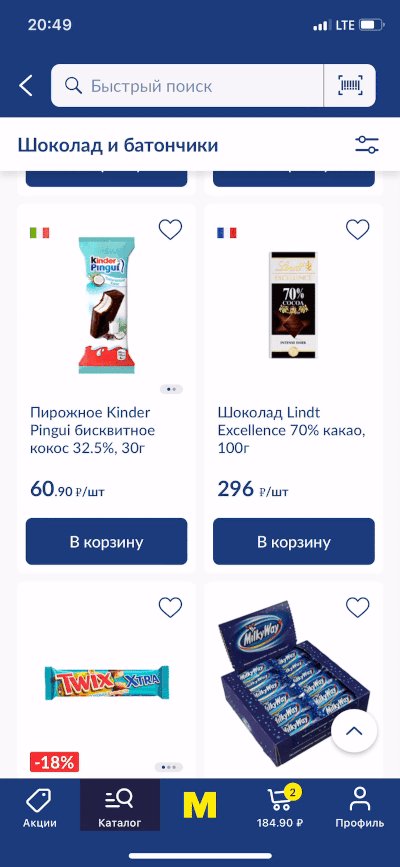
Кнопка корзины в таббаре содержит сумму заказа. Само по себе это повышает информативность. Но указывать в сумме ещё и копейки излишне. Это делает таббар перегруженным.

Добавление отсутствующих товаров
По отсутствующим товарам нельзя посмотреть полную карточку. Но при этом в корзину их добавить можно.

Кнопка при открытии карточки
При открытии карточки кнопка корзины вплотную прилипает к таббару и сливается с ним, хотя сверху достаточно пустого места.

Фиксация кнопки корзины
Кнопка корзины не фиксируется при прокрутке карточки. Чтобы добавить товар в корзину, необходимо прокручивать ее в начало.

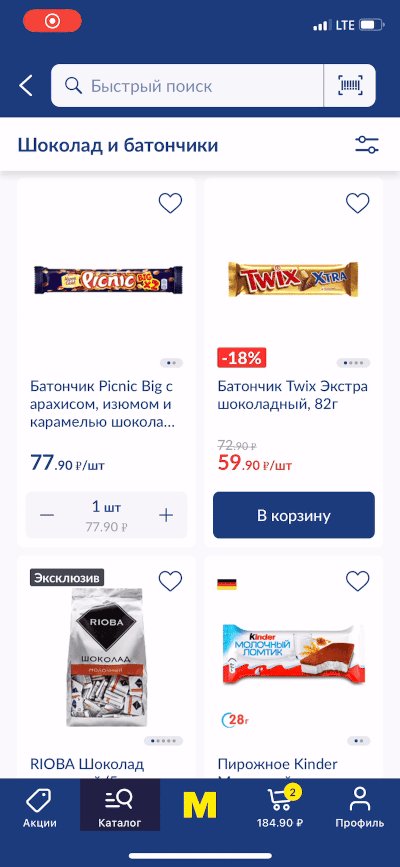
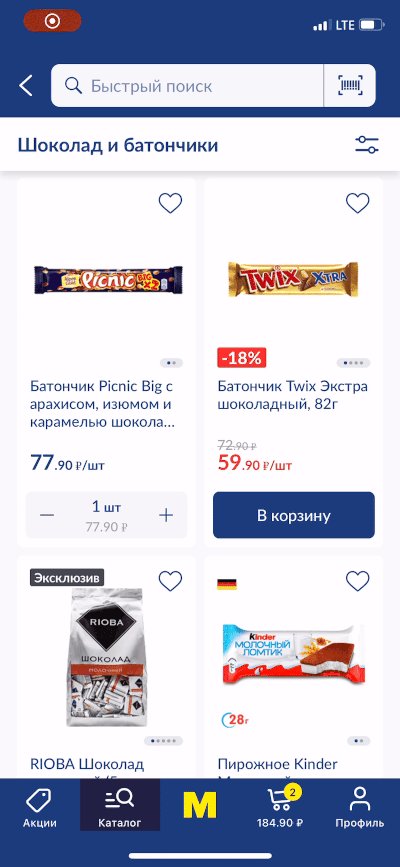
Быстрое добавление нескольких единиц
Возможности быстро добавить несколько единиц (текстом или через барабан) у клиента нет: приходится добавлять товары по одной штуке с помощью кнопок.

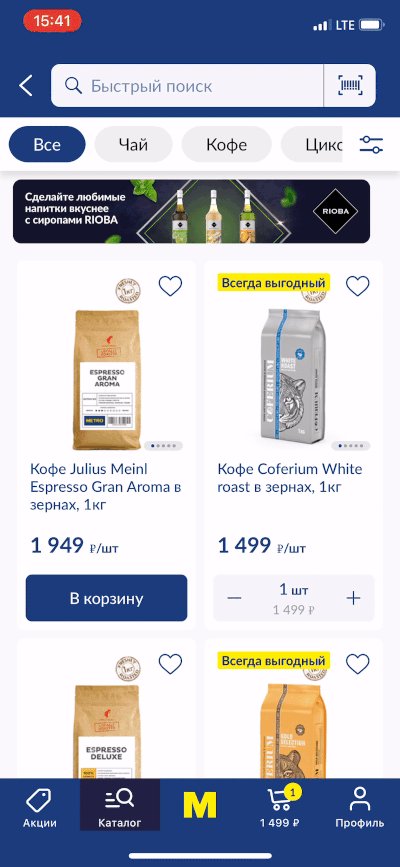
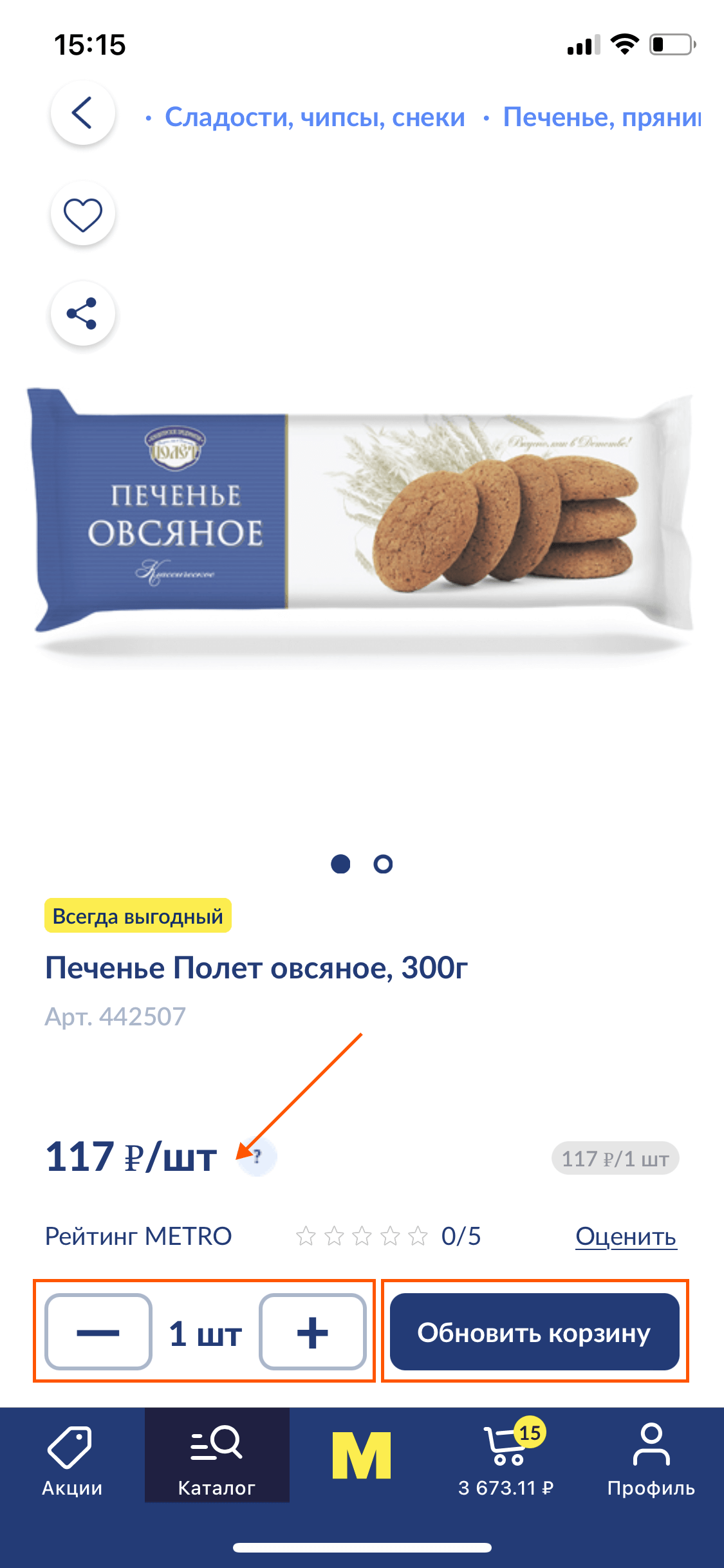
Число единиц до добавления в корзину
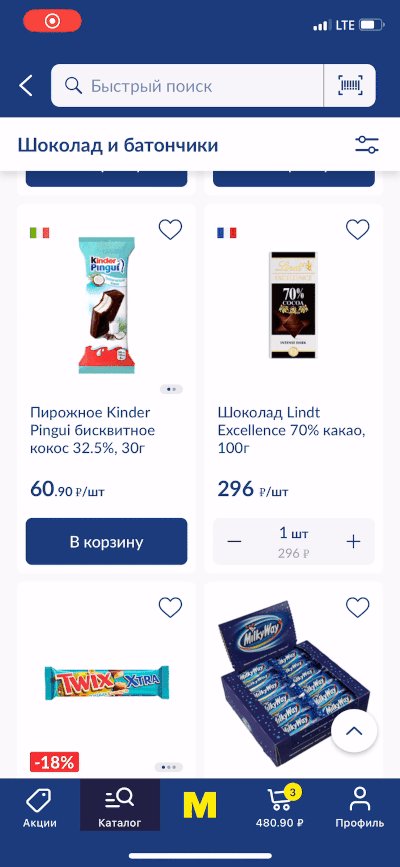
Устойчивый паттерн – отображать кнопки изменения числа единиц после того, как товар добавлен в корзину. Но METRO идет своим путем, без надобности перегружая интерфейс.

Подтверждаем изменение числа единиц?
Чтобы изменить число единиц, недостаточно несколько раз нажать на кнопки «+» и «–». Это действие приходится подтверждать, повторно нажав на кнопку корзины.

Ну нет товара – и нет
По некоторым товарам, которые, вероятно, недоступны для доставки, кнопка корзины попросту отсутствует. И этот факт вообще никак не поясняется.

Удалить vs. отложить
Если я решил не брать товар в моменте, альтернатив, кроме как удалить его из корзины, у меня нет. Отложить нельзя. Это снижает шансы, что в будущем я вспомню об этом товаре.

Оформление заказа
5 замечаний
Раннее оформление заказа
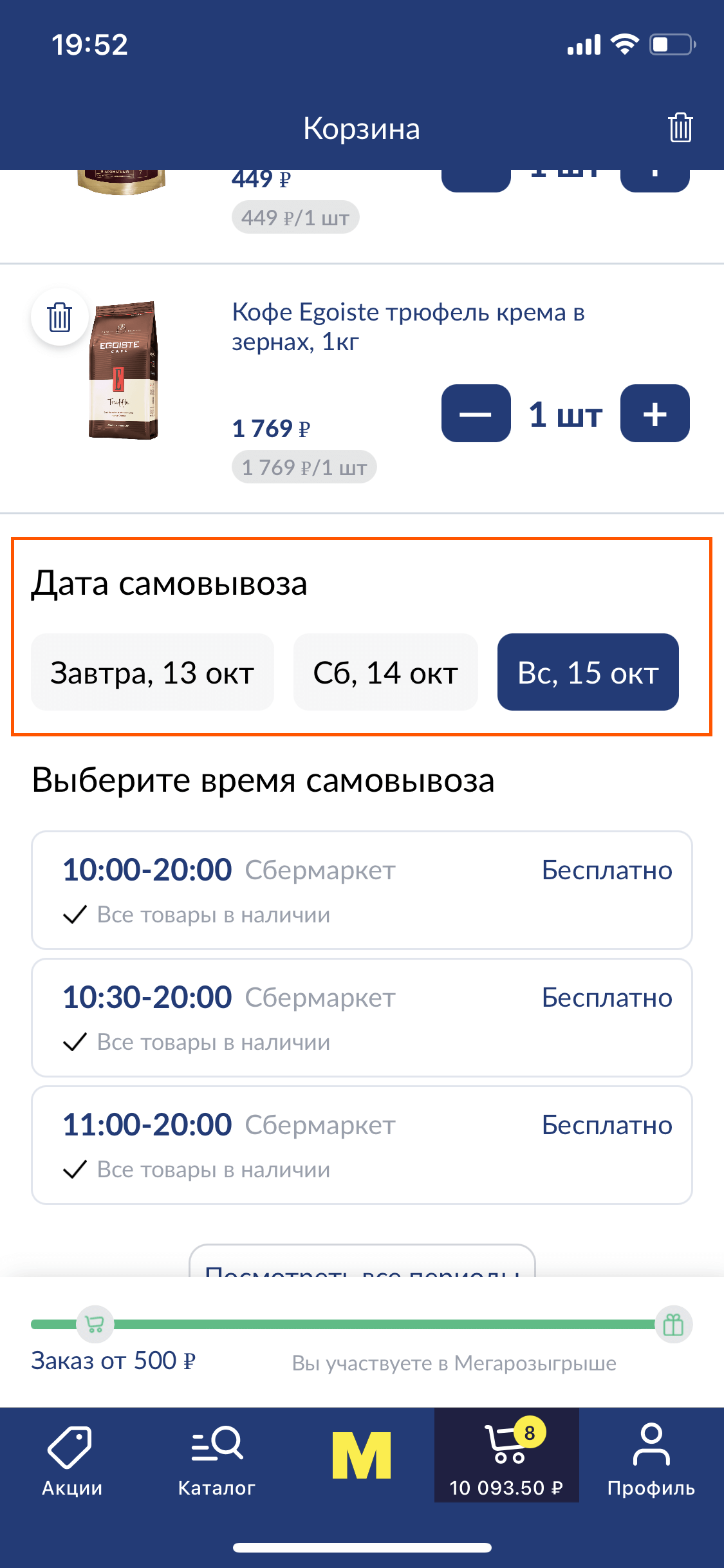
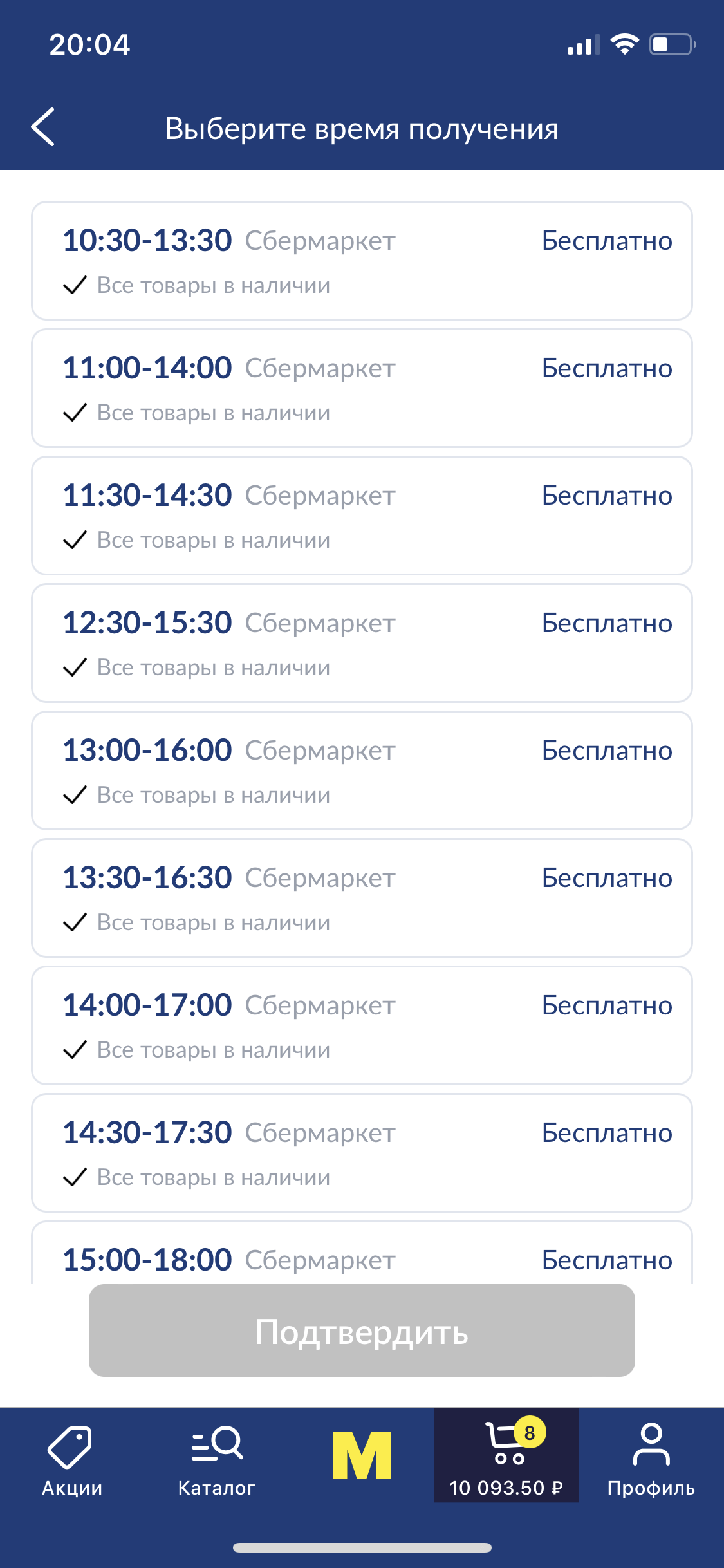
В отличие от доставки, заказ на самовывоз можно оформить лишь на ближайшие 3 дня. Сделать его заказ на более поздний срок нельзя.

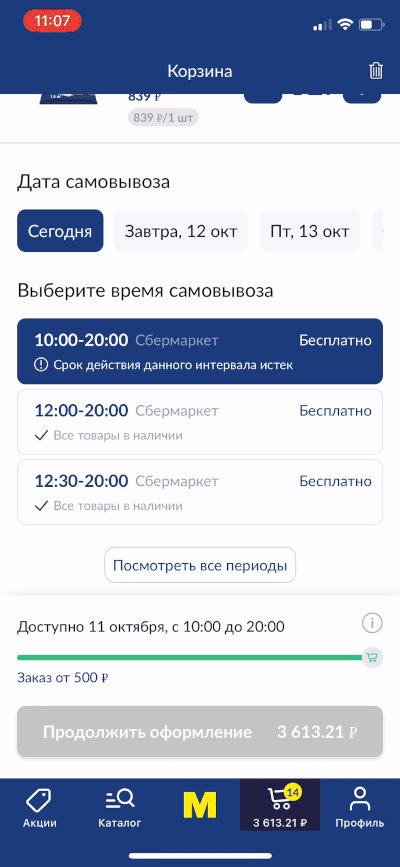
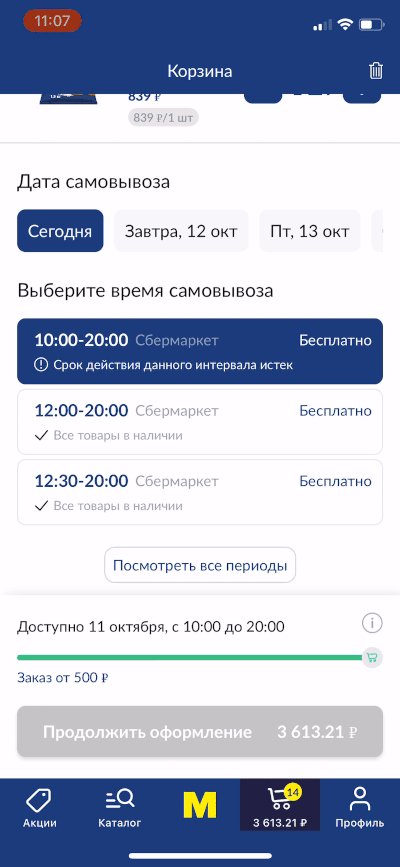
Истекший интервал
При переходе в корзину по умолчанию выбран истекший интервал. Но зачем этот интервал продолжает отображаться, если он истёк, большой вопрос.

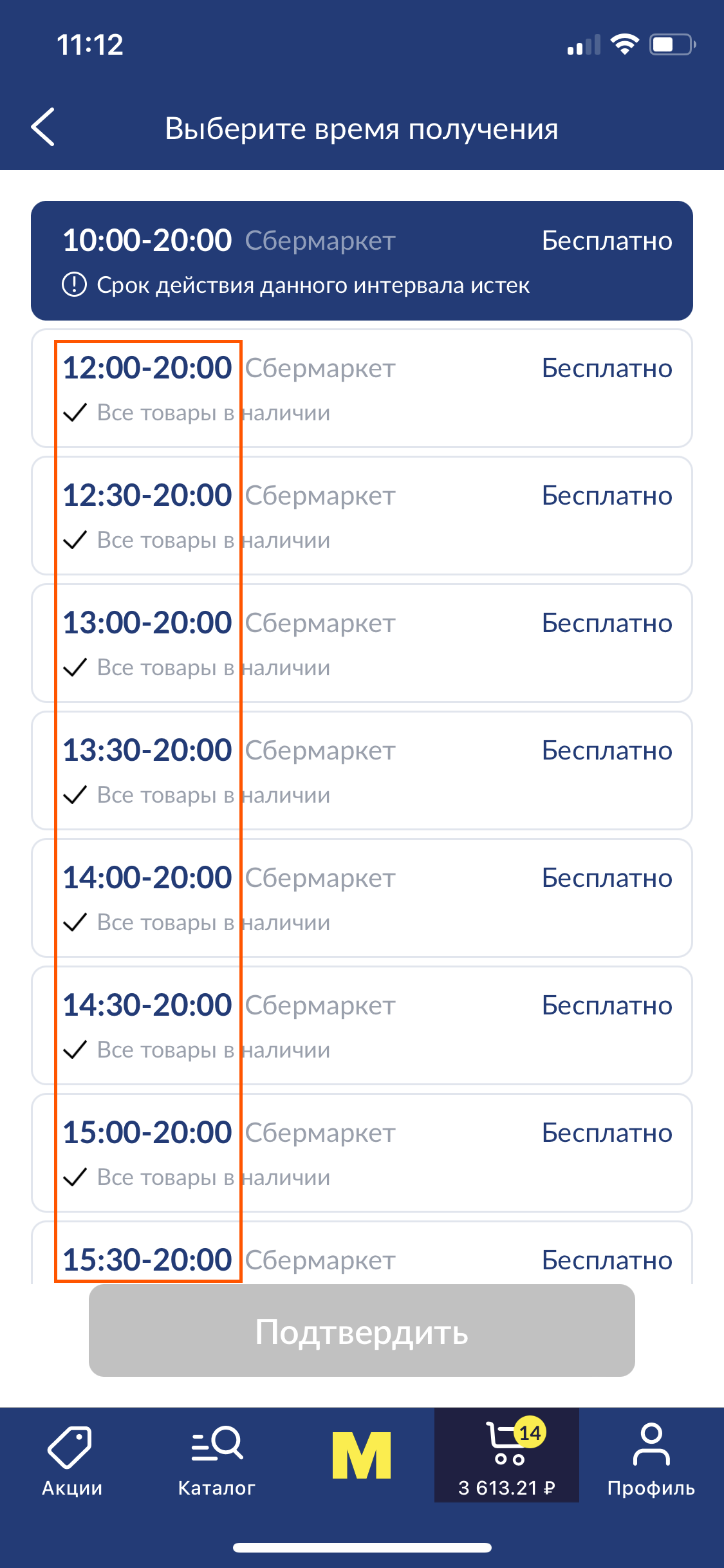
Вложенность интервалов
Открыв общий список интервалов для самовывоза, я замечаю, что каждый предыдущий интервал включает в себя последующий. Логика такого разбиения не совсем понятна.

Доставка ко времени
Возможности сделать заказ точно ко времени, либо в рамках более узкого промежутка времени, за отдельную плату нет. Нужно быть готовым прождать на месте 3 часа.

Подробные условия доставки
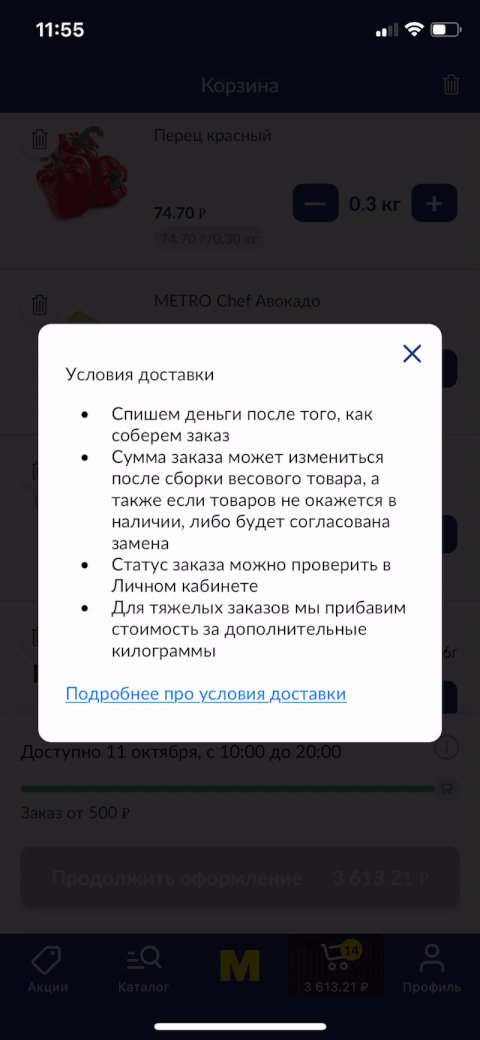
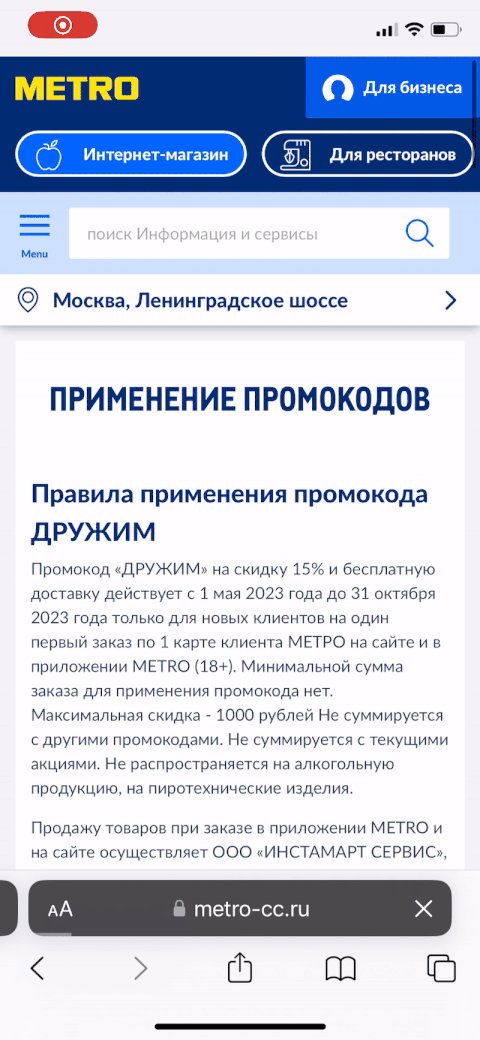
При тапе по ссылке на подробные условия доставки меня, во-первых, уводят из приложения на этапе оформления, во-вторых, переводят на правила применения промокодов.

Оплата заказа
9 замечаний
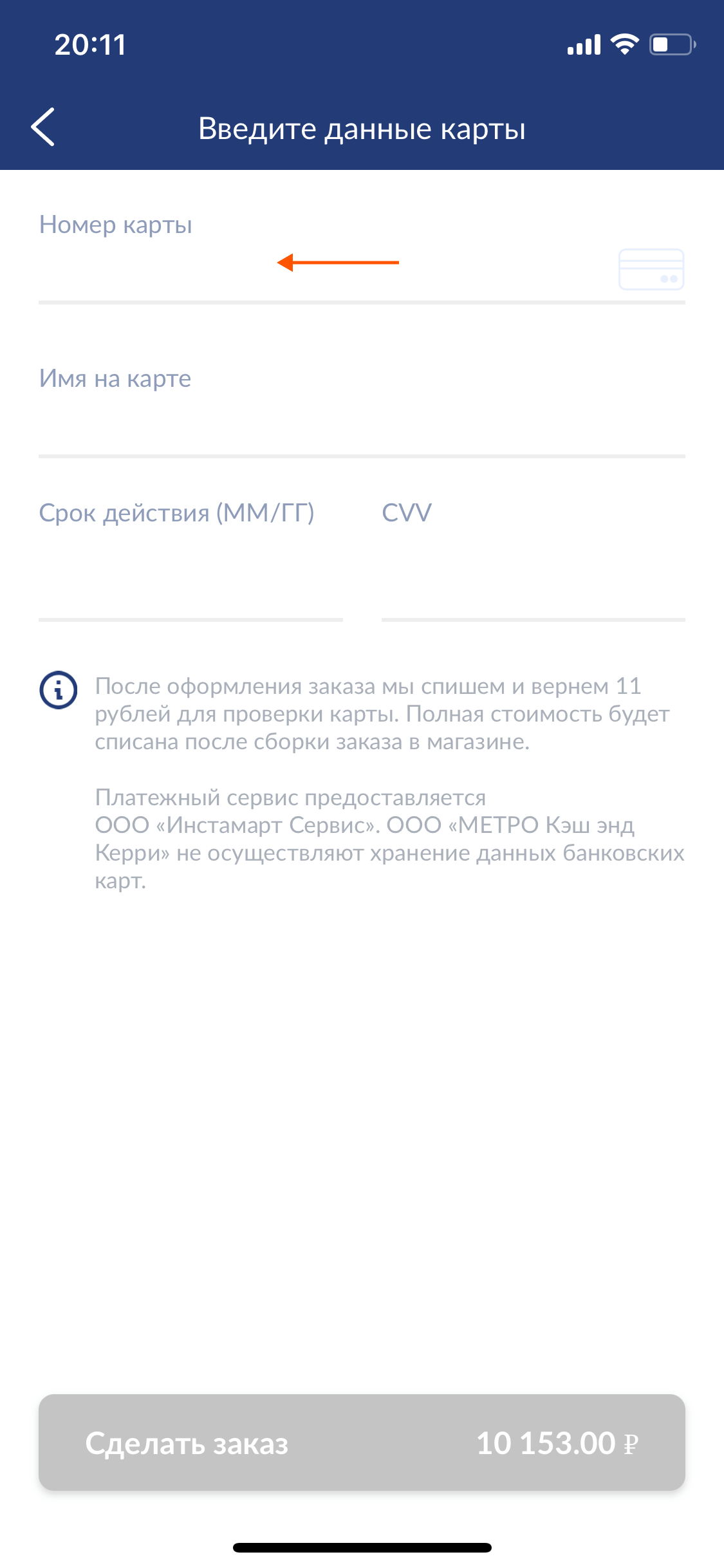
Автоактивация ввода карты
При переходе ко вводу данных карты поле ввода ее номера не активируется по умолчанию, хотя это единственное целевое действие.

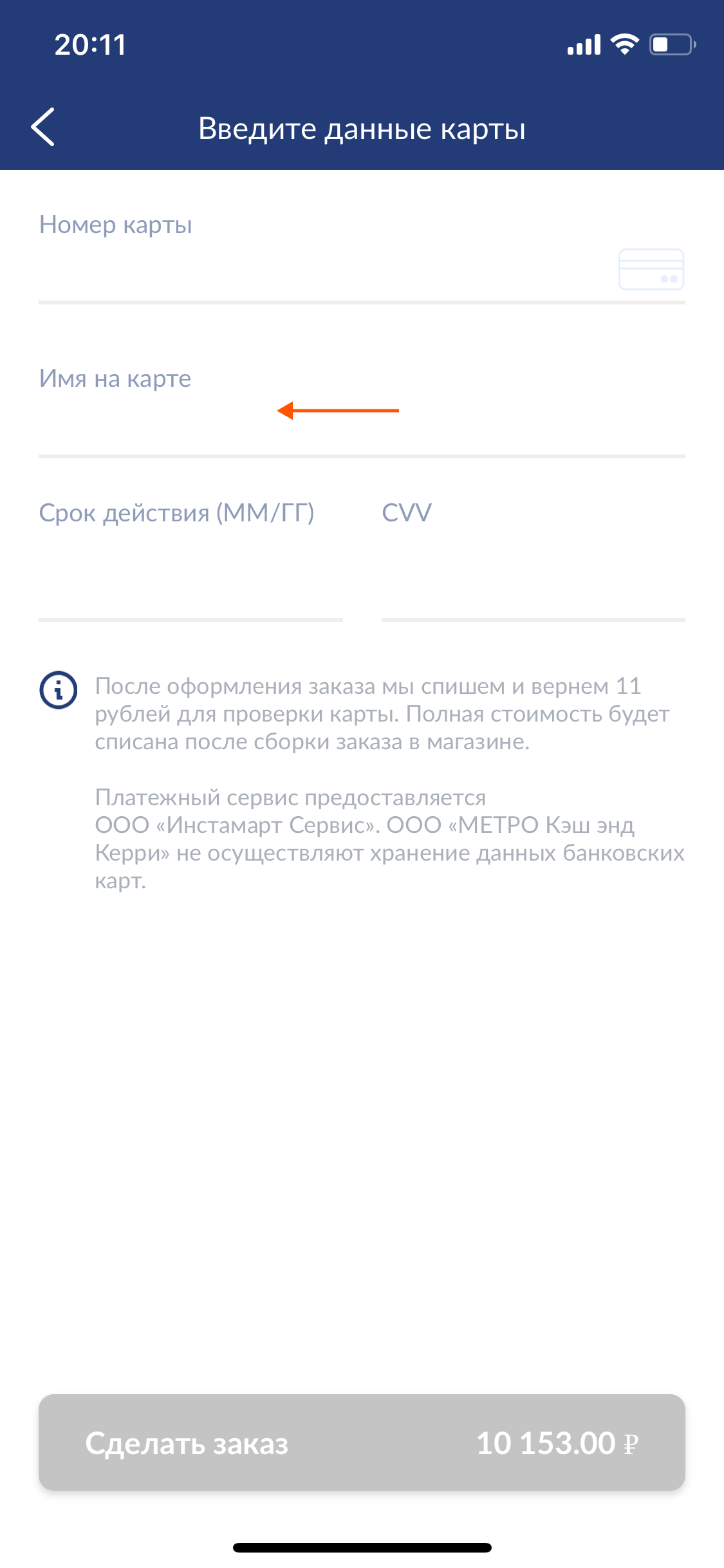
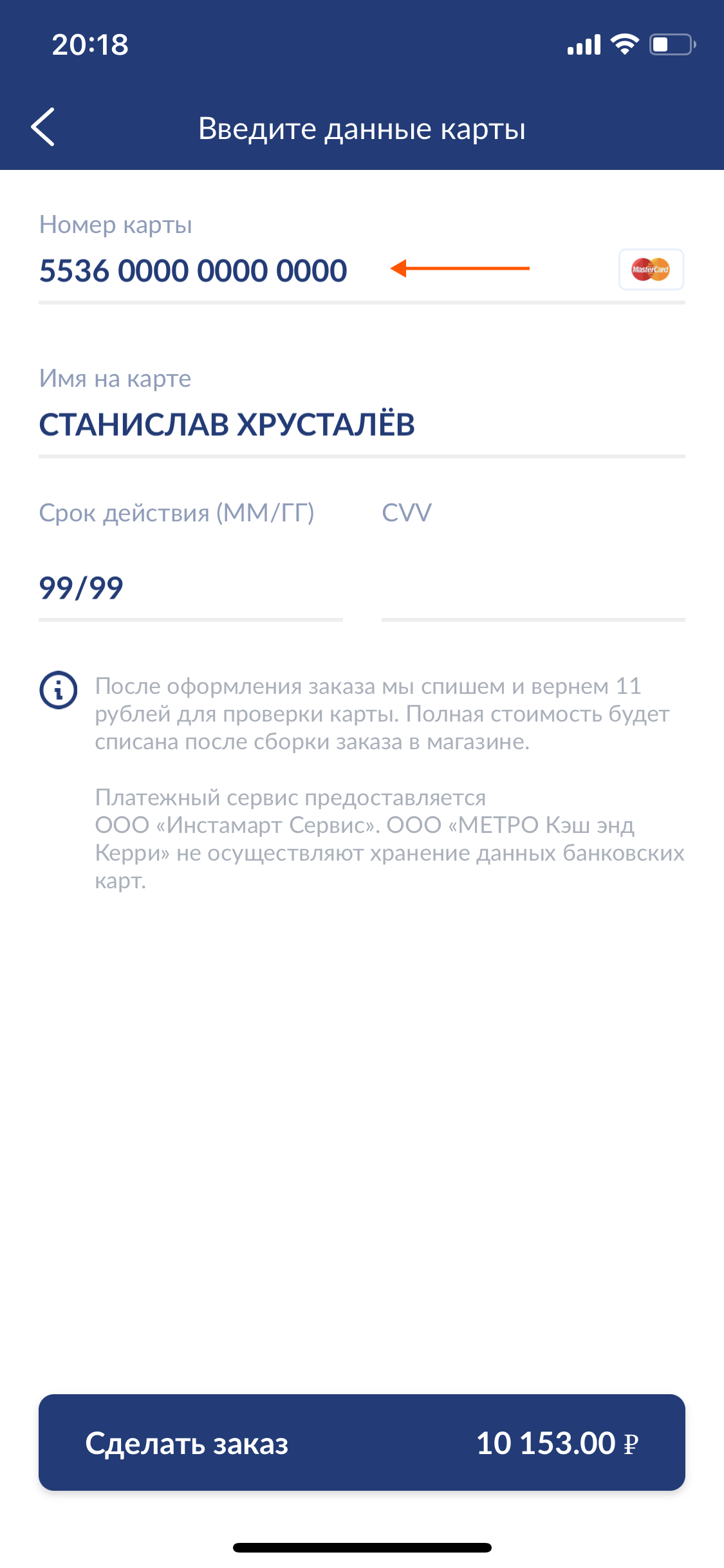
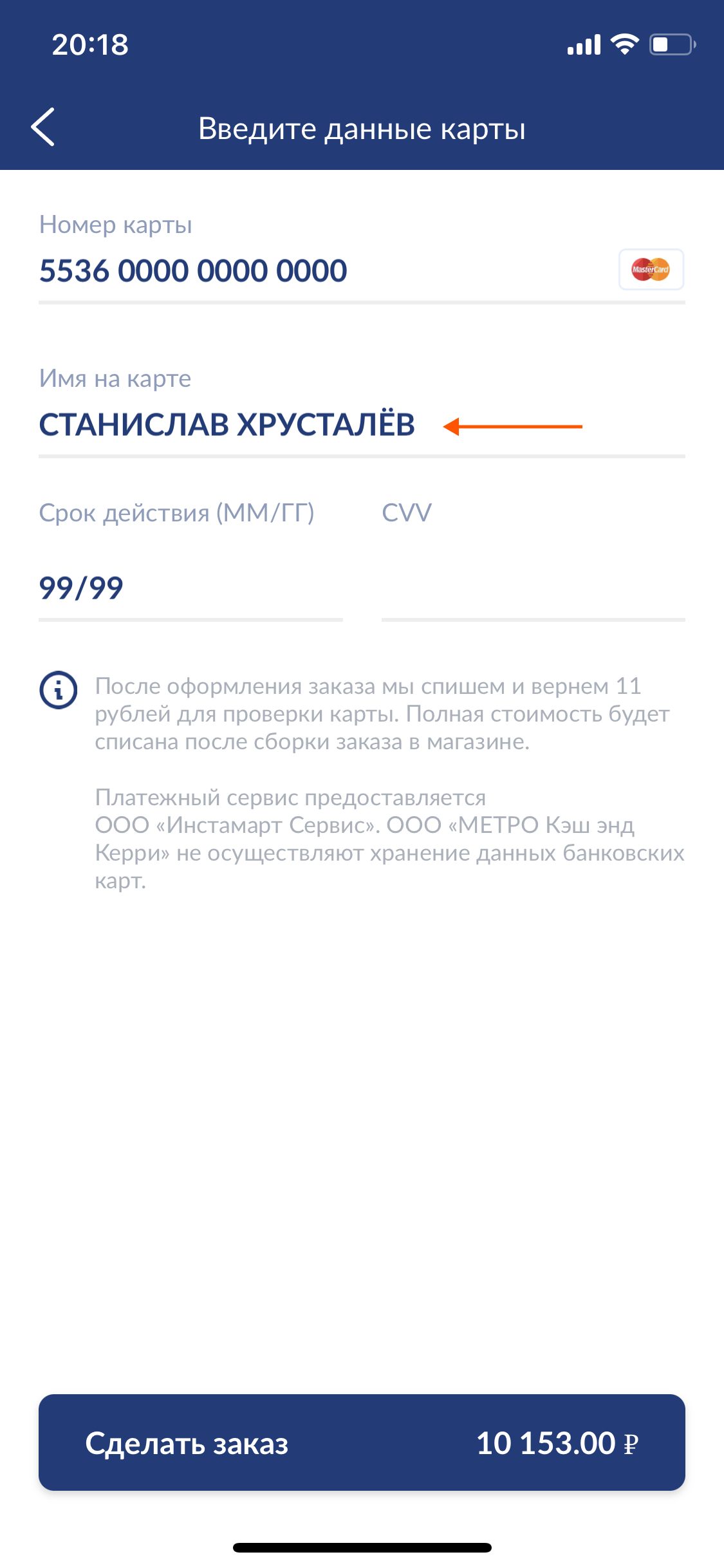
Ввод имени владельца карты
Несмотря на то, что при оплате в большинстве российских сервисов вводить имя владельца карты уже не требуется, в METRO вводить его всё же приходится.

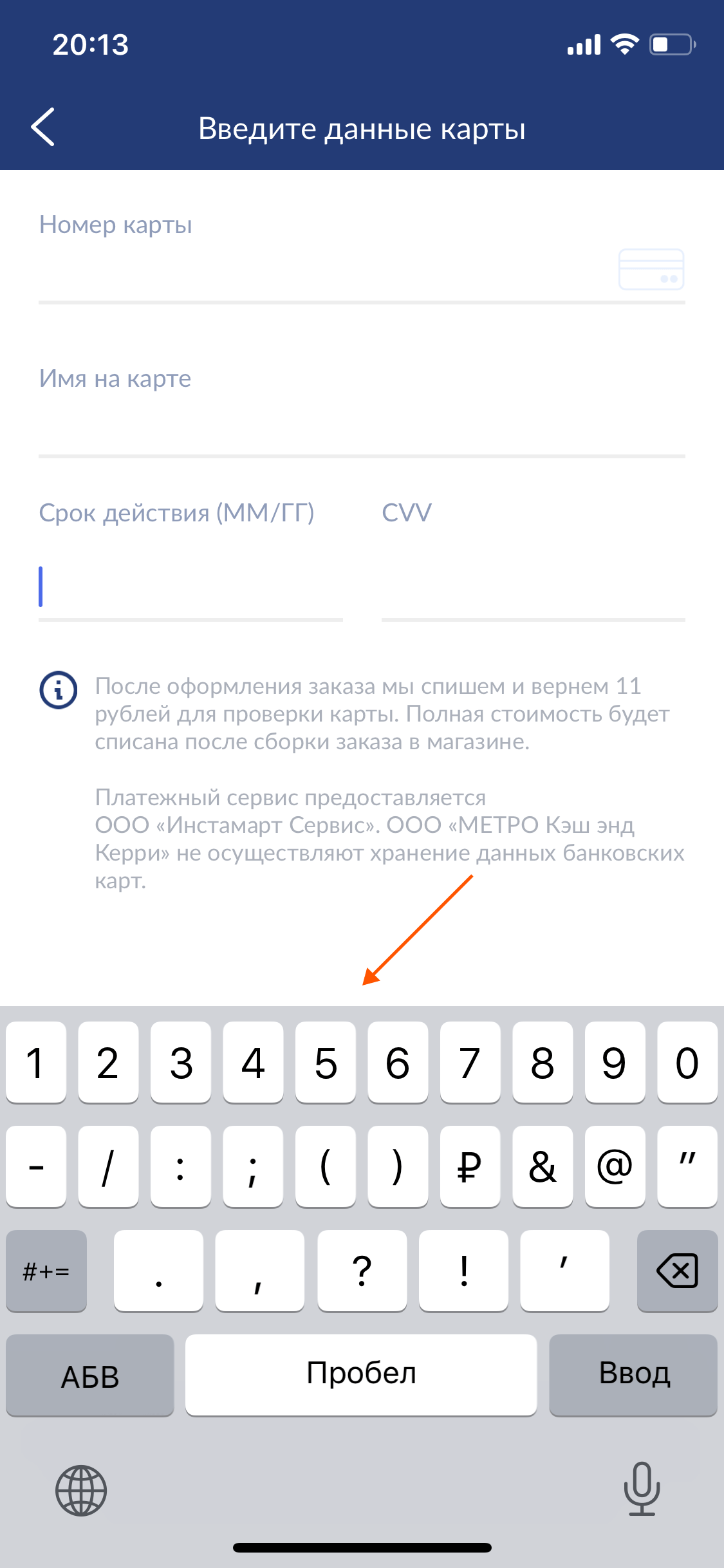
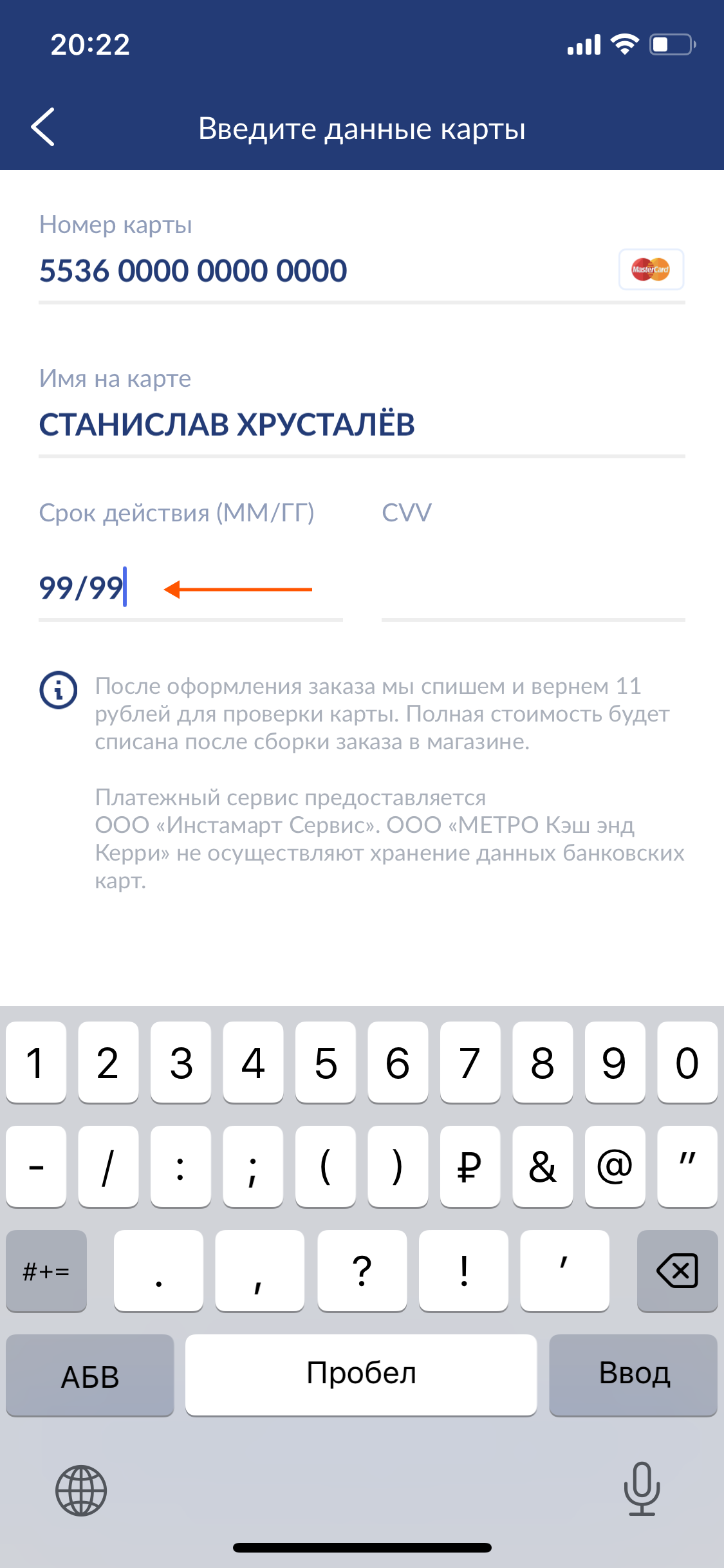
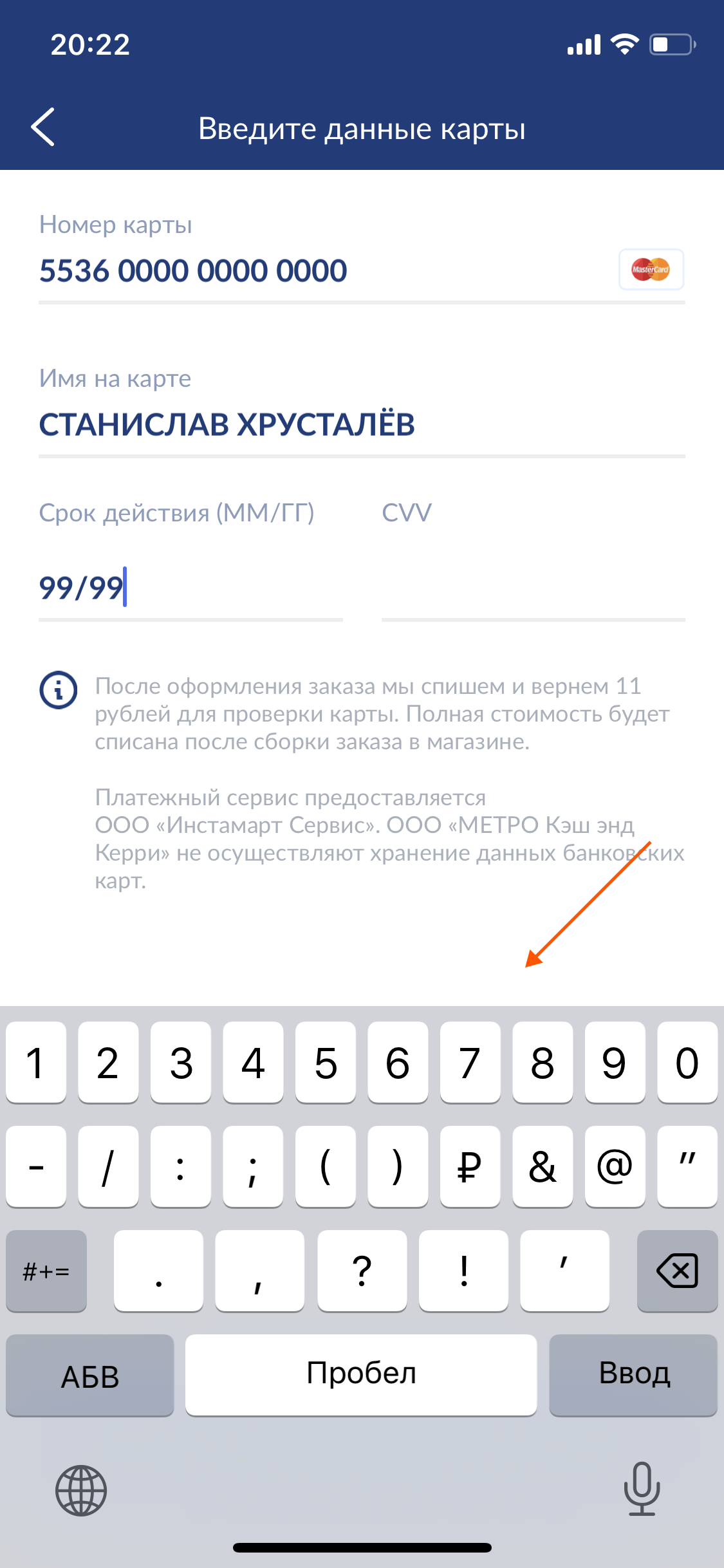
Раскладка при вводе срока действия карты
При вводе срока действия карты используется символьно-цифровая раскладка клавиатуры – менее удобная, чем просто цифровая.

Переключение между полями ввода
Чтобы переключиться между полями, каждый раз нужно тянуться пальцем. Нажатие на return или ввод нужного числа символов не срабатывают.

Алгоритм Луна
Проверка номера карты по алгоритму Луна не производится, хотя она позволила бы снизить вероятность ошибочного ввода без необходимости обращения к серверу.

Валидация имени
В то время как имя на всех типах карт отображается на латинице, здесь можно ввести его и на кириллице: приложение не воспринимает это, как ошибку.

Валидация срока действия карты
При вводе некорректного срока действия карты также ничего не происходит, хотя приложение могло бы подсветить, что ввод ошибочный.

Видимость кнопки оплаты
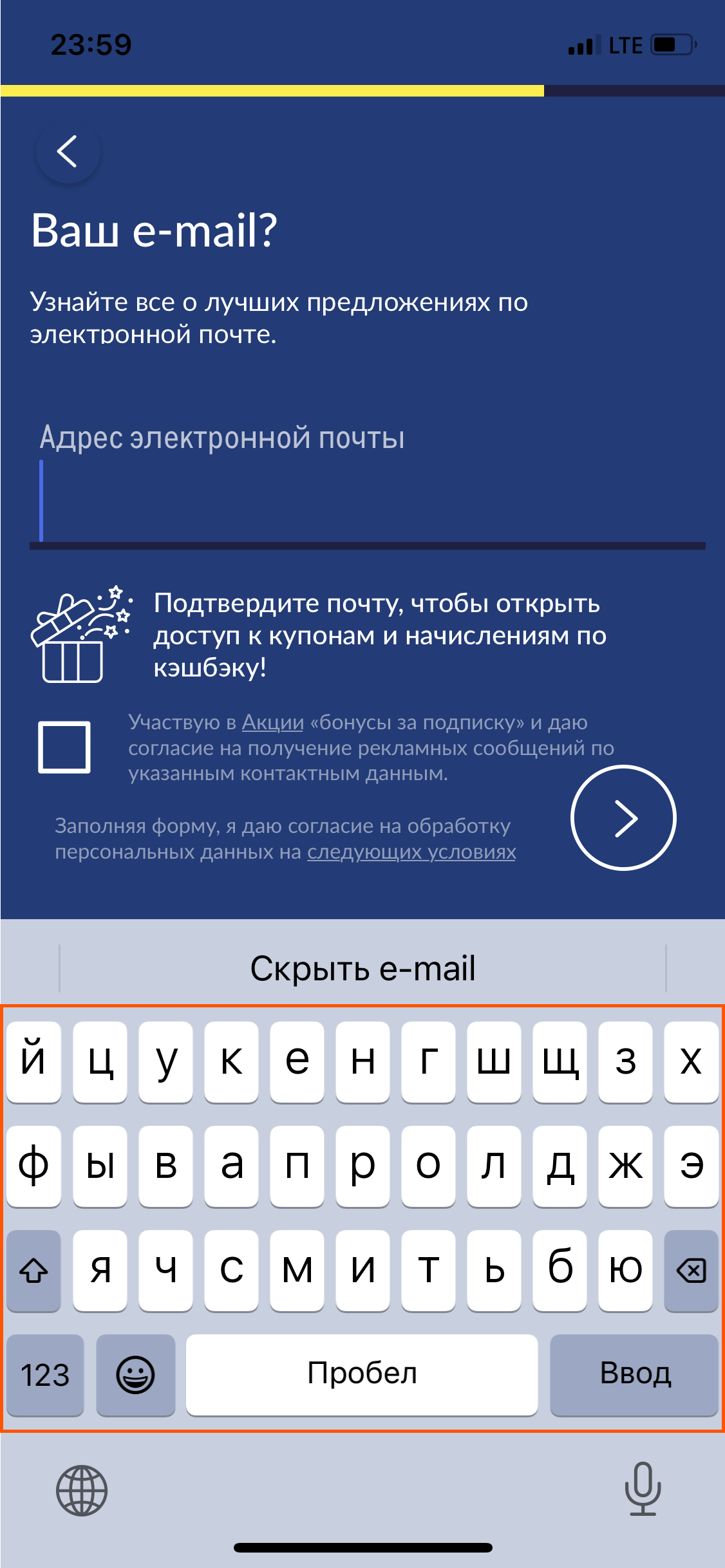
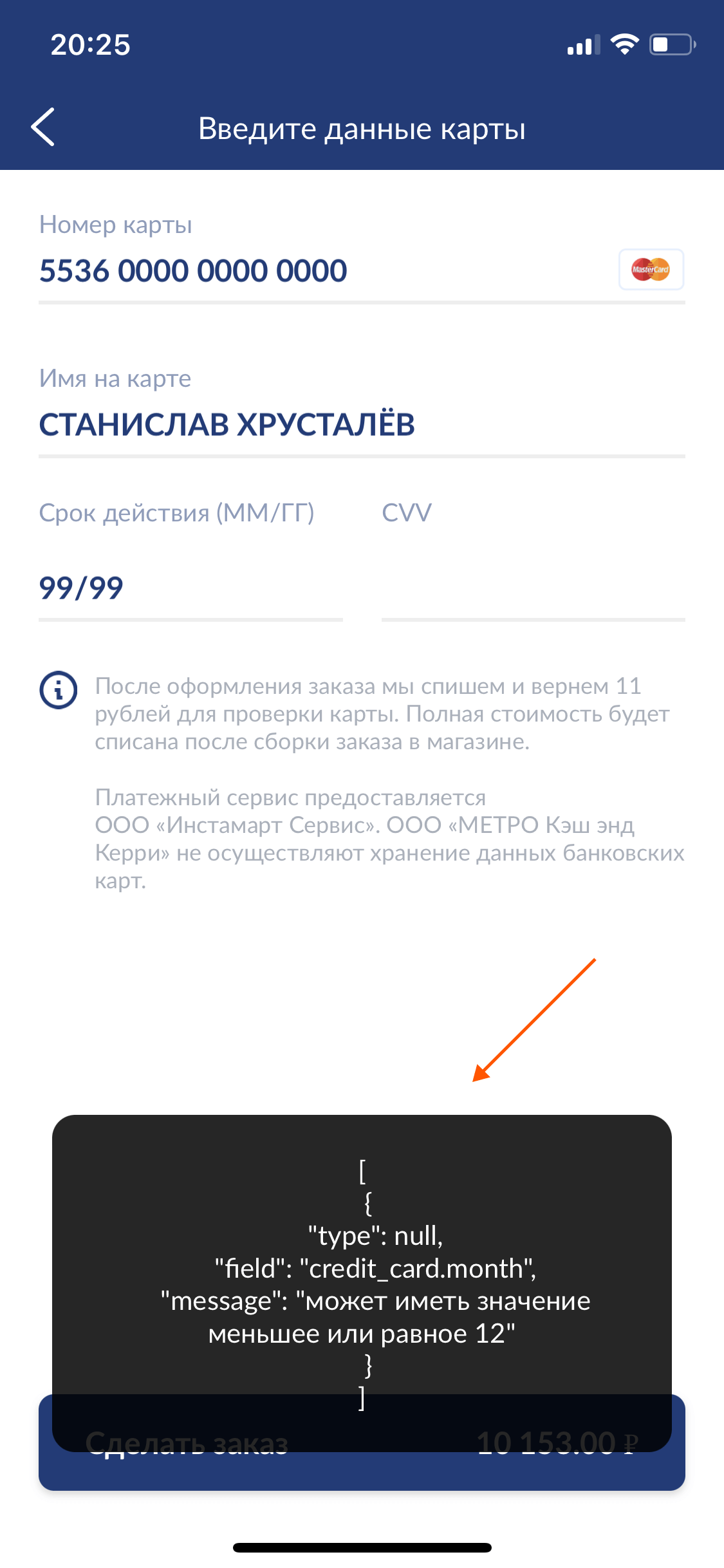
При вводе данных кнопка оплаты перекрывается экранной клавиатурой, и чтобы на нее нажать, требуется отдельно деактивировать поле ввода.

Сообщение об ошибке
Но все же я был не совсем корректен, когда сказал, что данные не проверяются на ошибки. Сообщение об ошибке появляется при нажатии на кнопку оплаты. Вот его текст:

To be continued…
Я решил остановиться на этапе оплаты. Надеюсь, что было полезно. Оценивая других, смотрим на себя. Подмечаем идеи. Прокачиваем свою насмотренность. Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.


Обсуждение
Похожее
История психоделического дизайна 60-х
10 шрифтовых трендов 2024: свежий обзор Monotype
Что такое швейцарский стиль в графическом дизайне?