Не изобретайте велосипед
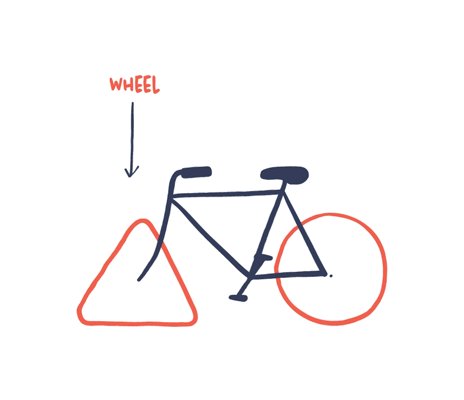
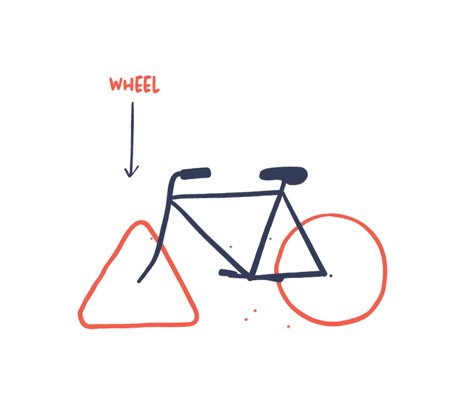
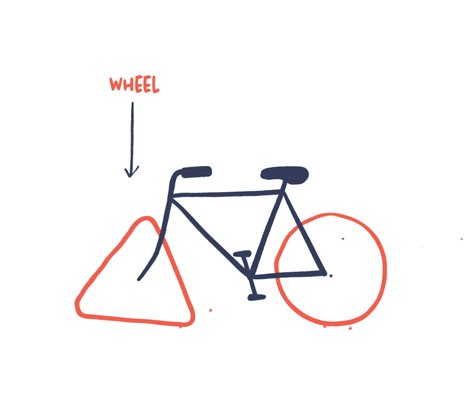
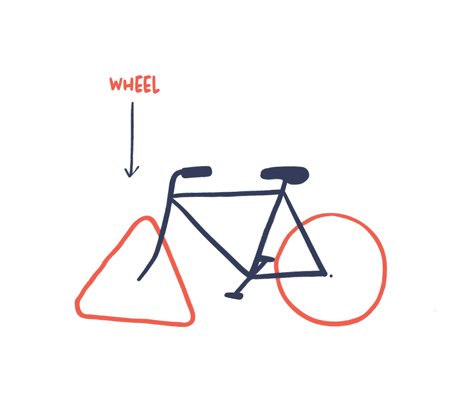
Читатель должен без труда расшифровать изображение. Если вы хотите, чтобы человек сразу понял, что представляет собой иконка или иллюстрация, придерживайтесь условностей и стандартного уровня понимания. Сделайте такой велосипед, чтобы все сразу поняли, что перед ними велосипед.

Избегайте клише
Создавайте не общую и абстрактную графику, а чёткую и точную. Клише часто бывают поверхностными, расфокусированными и недостаточно лаконичными, поэтому по возможности избегайте их. Визуальные клише обычно становятся результатом ленивого дизайна, а не передовой практики. Старайтесь отказываться от распространенных и прозаичных идей. Выбирайте точные и одновременно отличительные способы визуализации данных.

Баланс между привлекательностью и понятностью
Графика должна быть краткой и простой для понимания. Одновременно вы хотите, чтобы она выглядела привлекательно, интересно и вызывала эмоции. Эстетика и наглядность не противоречат друг другу. Но иногда наглядность может привести к снижению привлекательности и наоборот. Найдите баланс между этими двумя понятиями, чтобы сделать визуальную коммуникацию по-настоящему эстетичной и лаконичной.

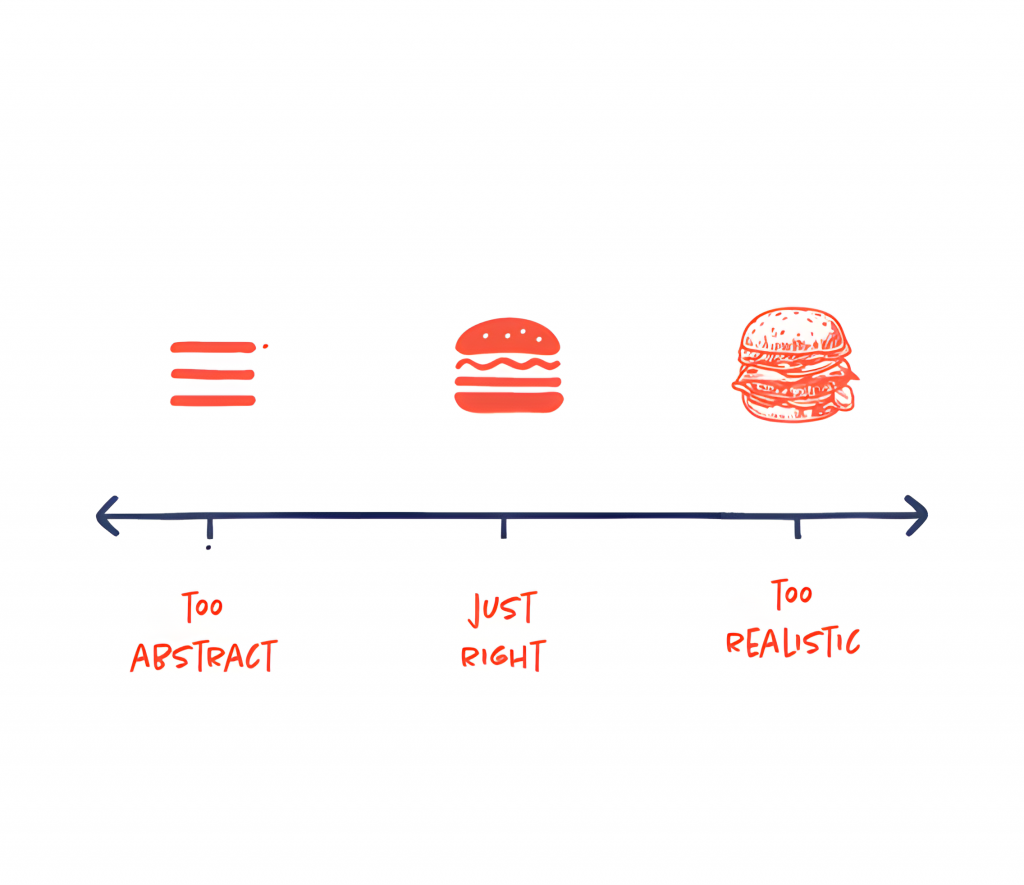
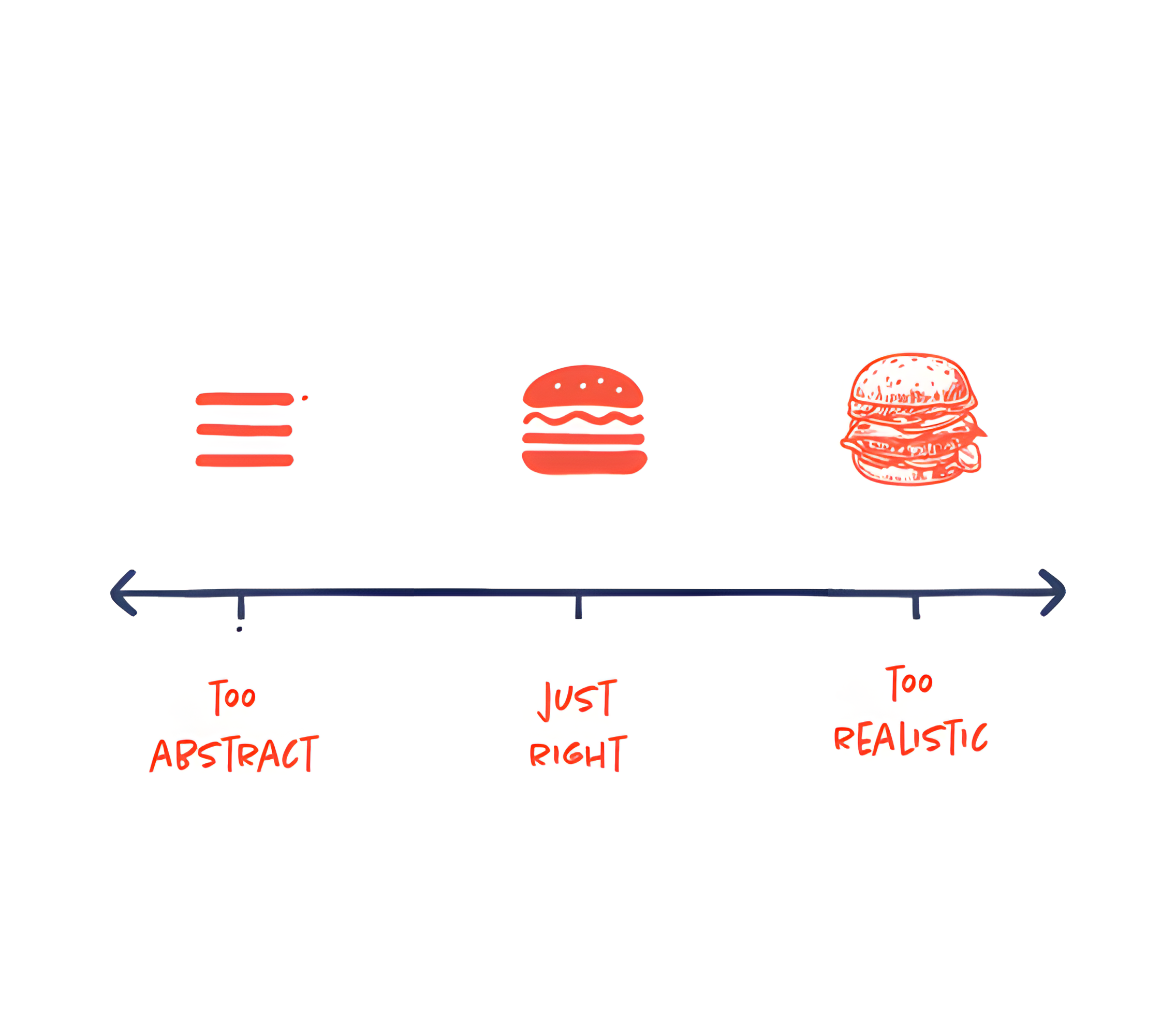
Не слишком абстрактно, не слишком реалистично, в самый раз
Слишком сложная и реалистичная визуализация не сможет лаконично передать сообщение. И наоборот, слишком простая или абстрактная визуализация будет сложной для восприятия. Кристоф Ниман ввёл шкалу «Измеритель абстрактности» («The Abstract-O-Meter»), чтобы показать идеальный баланс визуализации, которая содержит именно то количество информации, которое необходимо для правильного восприятия.

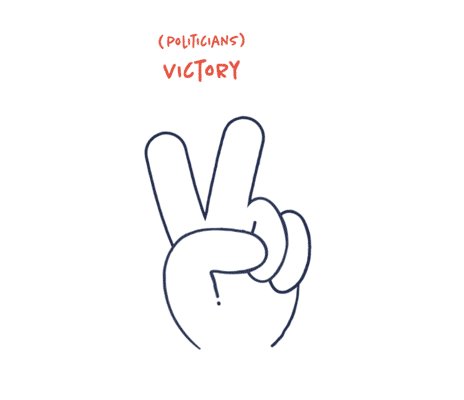
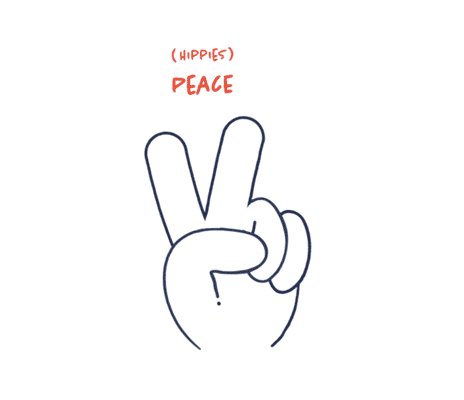
Учитывайте культурные нормы
Визуальная коммуникация — не универсальный язык. Культурные различия в интерпретации встречаются чаще, чем вы думаете. Символ свободы в Европе или иллюстрация семейного очага может кардинально отличаться от азиатских представлений об этих понятиях. Уделите пристальное внимание всем тонкостям в культурных различиях разных целевых аудиторий.

Другие части серии:
- Процессы в информационном дизайне: 15 коротких советов от Ferdio
- Визуализация данных в информационном дизайне: 13 коротких советов от Ferdio
- Структура в информационном дизайне: 5 коротких советов от Ferdio
- Контент в инфографике: 8 коротких советов от Ferdio
- Дизайн в инфографике: 8 коротких советов от Ferdio
- Подход в информационном дизайне: 6 коротких советов от Ferdio
- Графика в информационном дизайне: 5 коротких советов от Ferdio (вы здесь)
- Публикация и продвижение инфографики: 7 коротких советов от Ferdio


Обсуждение
Похожее
Контент в инфографике: 8 коротких советов от Ferdio
Как работает экономика (на русском и на английском)
Справочник — пробелы