Разработайте собственный базовый набор инструментов для визуализации
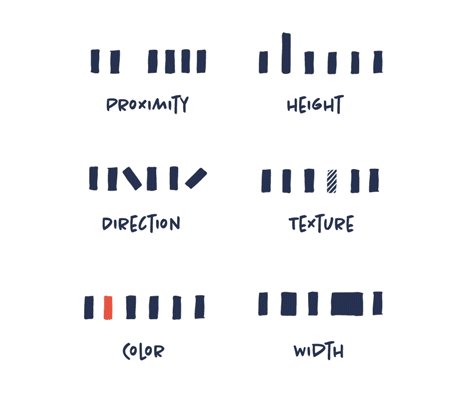
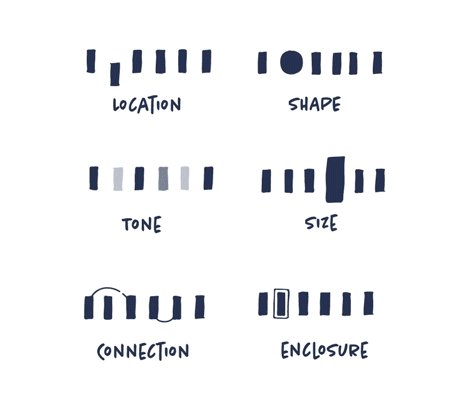
Визуализация данных — преобразование данных в осмысленные и эффективные визуальные представления. Для этого вам необходимо ознакомиться с инструментарием визуальных средств, таких как размер, цвет, направляющие и т.д. Не используйте всё сразу, выбирайте и экспериментируйте. Разработайте собственный набор инструментов визуализации и работайте с ним, чтобы находить наиболее эффективные решения.

Не перегружайте графическое представление данных деталями
Зрителю будет сложно воспринимать информацию, если вы включите в визуализацию данных избыточные визуальные элементы. Они мешают эффективно презентовать информацию и отвлекают внимание. Есть тонкая грань между тем, когда визуальные элементы помогают и когда они превращаются в мусор. Они должны помогать рассказывать историю и передавать сообщение, а не мешать их восприятию.

Исключите лишнюю информацию
Не усложняйте визуализацию данных: уберите лишние оси, ненужные тонкие линии сетки или дополнительные технические детали. Всё это размывает основное сообщение. Чем больше лишней информации вы включите, тем сложнее пользователю будет понять её и считать ключевое сообщение. Отбросьте всё лишнее и добавляйте только необходимую информацию или ту, которая поможет разобраться в теме.

Используйте общепринятые визуализации данных для лучшего восприятия
Иногда информационные дизайнеры предпочитают использовать экзотические и художественные типы визуализации данных. Хотя такой подход может показаться вдохновляющим и полезным, помните о читабельности и функциональности типов диаграмм. Базовые визуализации данных, такие как гистограмма или линейный график, работают, потому что все знают, как их читать. Выбирайте тот тип визуализации данных, который лучше всего передает сообщение и будет понятен вашей аудитории.

Инструменты не должны влиять на то, как выглядит визуализация данных
В последние годы на нас обрушился поток новых удивительных инструментов, которые помогают создавать визуализации данных. Они стали проще в использовании, и с их помощью дизайнеры часто делают продвинутые и сложные визуализации данных, которые они едва ли могли сделать раньше. Но только потому, что это стало возможным, не означает, что проектировать сложные визуализации — хорошая идея. История, которую вы хотите рассказать, должна определять способ визуализации данных, а не инструмент. Подкрепляйте историю визуализацией. Не делайте визуализацию сложнее, чем это необходимо для передачи главного сообщения пользователю.

Придерживайтесь правил, отклоняйтесь от правил
Изучите и разберитесь в основных правилах и лучших практиках визуализации данных. Но помните, что из правил всегда есть исключения. Часто для достижения наилучших результатов необходимо отступить от правил или даже игнорировать их. Мастерство — это умение понимать, когда необходимо следовать правилам, а когда — нарушать их. Начните соблюдать правила и отступайте от них только в том случае, когда это поможет наилучшим образом донести вашу мысль до пользователя.

Собирайте, сортируйте, анализируйте, визуализируйте
В большинстве случаев это самые важные этапы визуализации данных:
- Соберите информацию. Какие данные релевантные?
- Отсортируйте их. Как они связаны между собой?
- Проанализируйте информацию. Есть ли какие-нибудь значимые закономерности? Последовательность?
- Визуализируйте данные. Как эффективно рассказать историю с помощью визуальных образов?

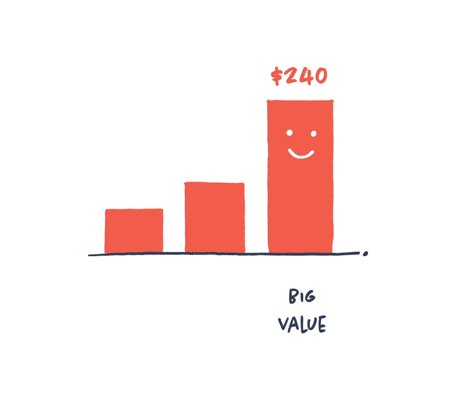
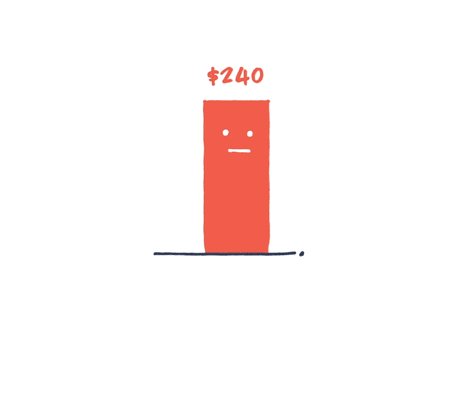
Рассматривайте цифры в контексте. Всегда
Читатель будет в недоумении, если увидит данные без контекста. Это большая цифра? Маленькая? Это хорошо? Плохо? С помощью контекста аудитория поймёт, как воспринимать приведённые показатели продаж: положительно или отрицательно. Всё относительно, поэтому всегда добавляйте контекст, чтобы пользователь разобрался в цифрах.

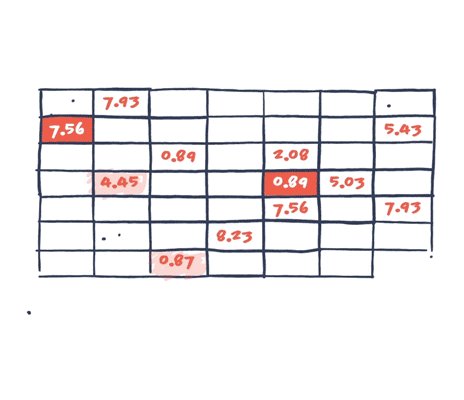
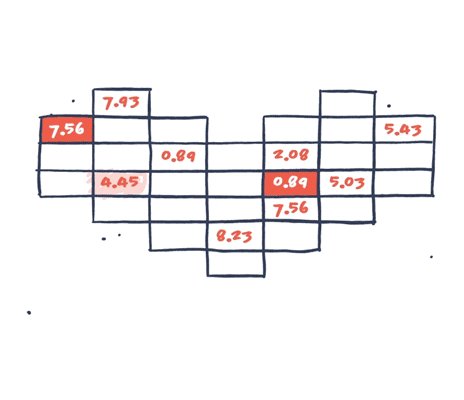
Полюбите электронные таблицы
Не бойтесь электронных таблиц. Воспринимайте их как такую же игровую площадку, как Adobe Suite. Именно здесь вы найдёте закономерности, приведёте в порядок контент и создадите замечательные истории. Необязательно быть аналитиком данных, но чтобы создавать отличный информационный дизайн, стремитесь разобраться в электронных таблицах и учитесь анализировать.

Дважды проверяйте информацию
При призентации данных легко ошибиться. Осторожно и тщательно работайте с информацией и её визуализацией. Это очевидно, тем не менее, для большинства из нас этот совет будет актуален. Проще проверить, чем потом исправлять данные или менять их после публикации. Дважды проверьте информацию и её источники, убедитесь, что вы правильно синхронизировали цифры и их визуализации между собой.

Проводите зрительный тест
Мы часто теряемся в собственном проекте, погрязаем в деталях и не можем оценить, действительно ли дизайн работает так, как задумано. Зрительный тест поможет быстро проверить эффективность визуализации. Посмотрите на инфографику, прищурьте глаза, чтобы весь текст стал размытым. Вы понимаете в чём цель теста? Что привлекает ваше внимание? Насколько хорошо выглядит общая композиция? Правильно ли выстроена иерархия? Можно ли убрать что-то лишнее?

Шаблоны — фастфуд для инфографики
Заманчиво использовать готовые шаблоны инфографики. Они простые, дешёвые и помогают ускорить работу над проектом. Но правда в том, что они редко решают коммуникационную задачу. Шаблоны универсальны как на входе, так и на выходе. Они негибкие, ограничивают и часто диктуют, что и как следует делать. Наш совет: держитесь подальше от шаблонов.

Информация несовершенна
Перестаньте считать, что вся информация исключительно верная. Её создаёт человек. «Основанный на данных» не равно «Безошибочно правильный» и так было всегда. Ответственно подходите к работе с данными и взаимодействию с ними. Относитесь к информации с уважением и помните, что она несовершенна.

Другие части серии:
- Процессы в информационном дизайне: 15 коротких советов от Ferdio
- Визуализация данных в информационном дизайне: 13 коротких советов от Ferdio (вы здесь)
- Структура в информационном дизайне: 5 коротких советов от Ferdio
- Контент в инфографике: 8 коротких советов от Ferdio
- Дизайн в инфографике: 8 коротких советов от Ferdio
- Подход в информационном дизайне: 6 коротких советов от Ferdio
- Графика в информационном дизайне: 5 коротких советов от Ferdio
- Публикация и продвижение инфографики: 7 коротких советов от Ferdio


Обсуждение
Похожее
Как сверстать главную страницу
Шикарную инфографику про флаги стран мира выпустило датское агентство ferdio
600 лет автоматизации дизайна: от печатного станка до веб-индустрии