- Кнопка корзины в карточке товара
- Изменение количества товара
- Подтверждение добавления
- Кнопка корзины в шапке
- Popover со списком товаров
- Empty state корзины
- Страница корзины
- Список товаров в корзине
- Отсутствующие товары
- Удаление товаров и очистка корзины
- Подытог
- Допродажа в корзине
Кнопка корзины в карточке товара
26 гайдлайнов
Хорошо заметна
Кнопка покупки должна хорошо выделяться на фоне всей страницы и привлекать к себе внимание клиента.
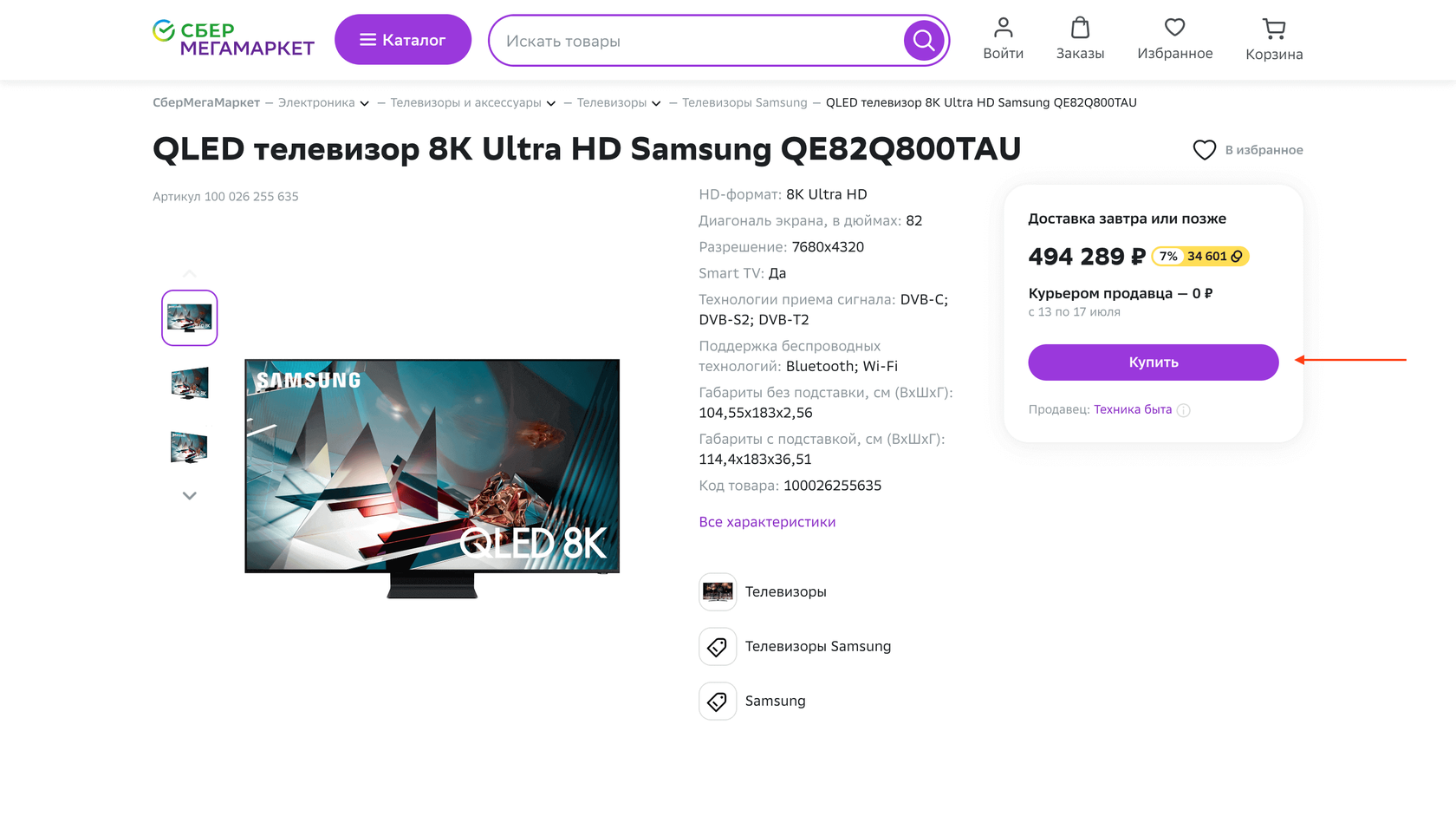
Пример ✅ МегаМаркет

Видна в рамках первого экрана
Сделайте кнопку добавления в корзину доступной в рамках первого экрана, чтобы клиенту было легче совершить целевое действие.
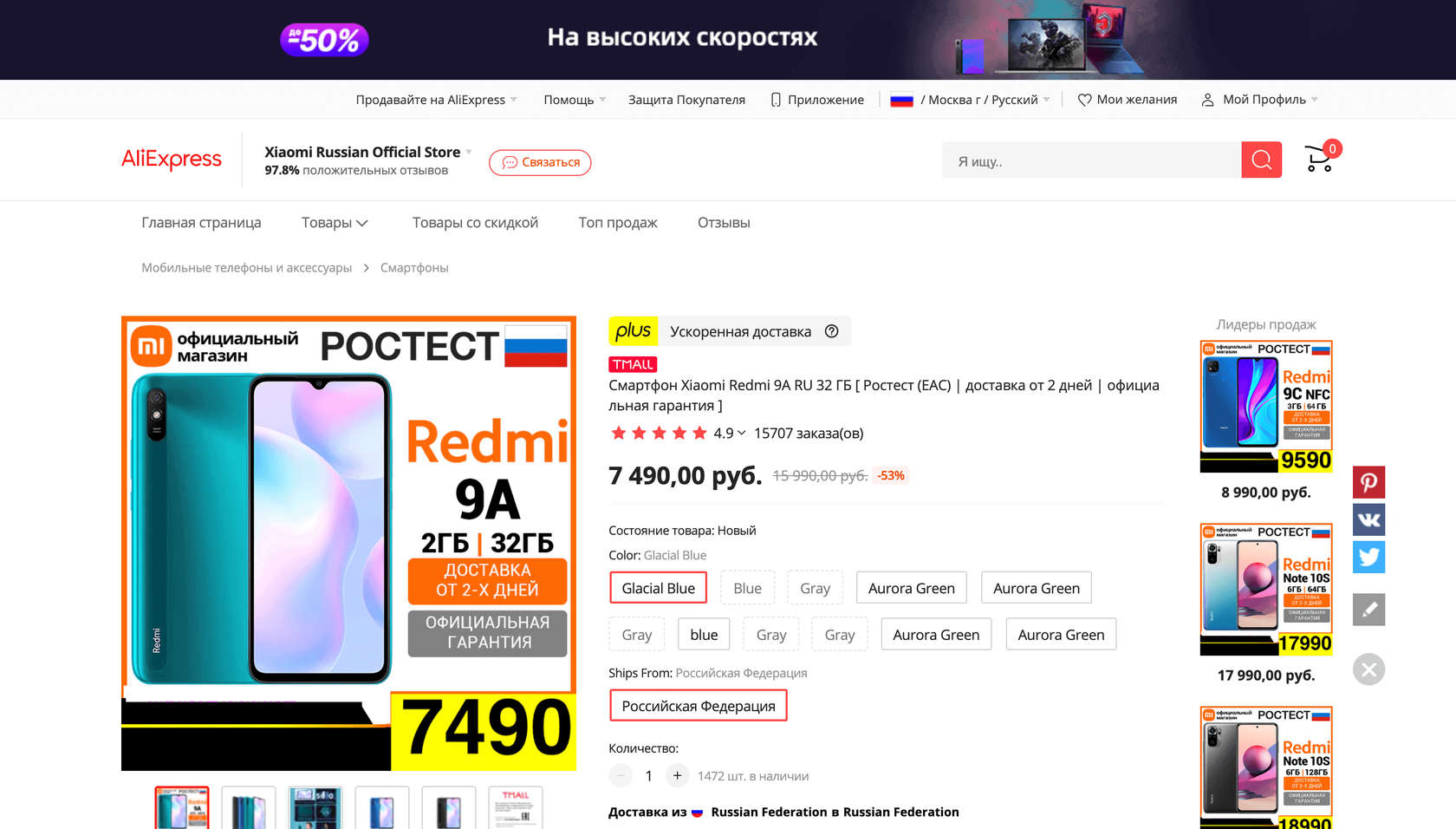
Пример ❌ AliExpress

Фиксирована на странице товара
Фиксируйте кнопку покупки на странице товара, чтобы клиенту не приходилось отдельно её прокручивать для совершения целевого действия.
Пример ✅ Lamoda
Привычно расположена
По возможности не заставляйте клиента искать кнопку корзины: расположите её там, где она находится на большинстве страниц товара — в правой части экрана.
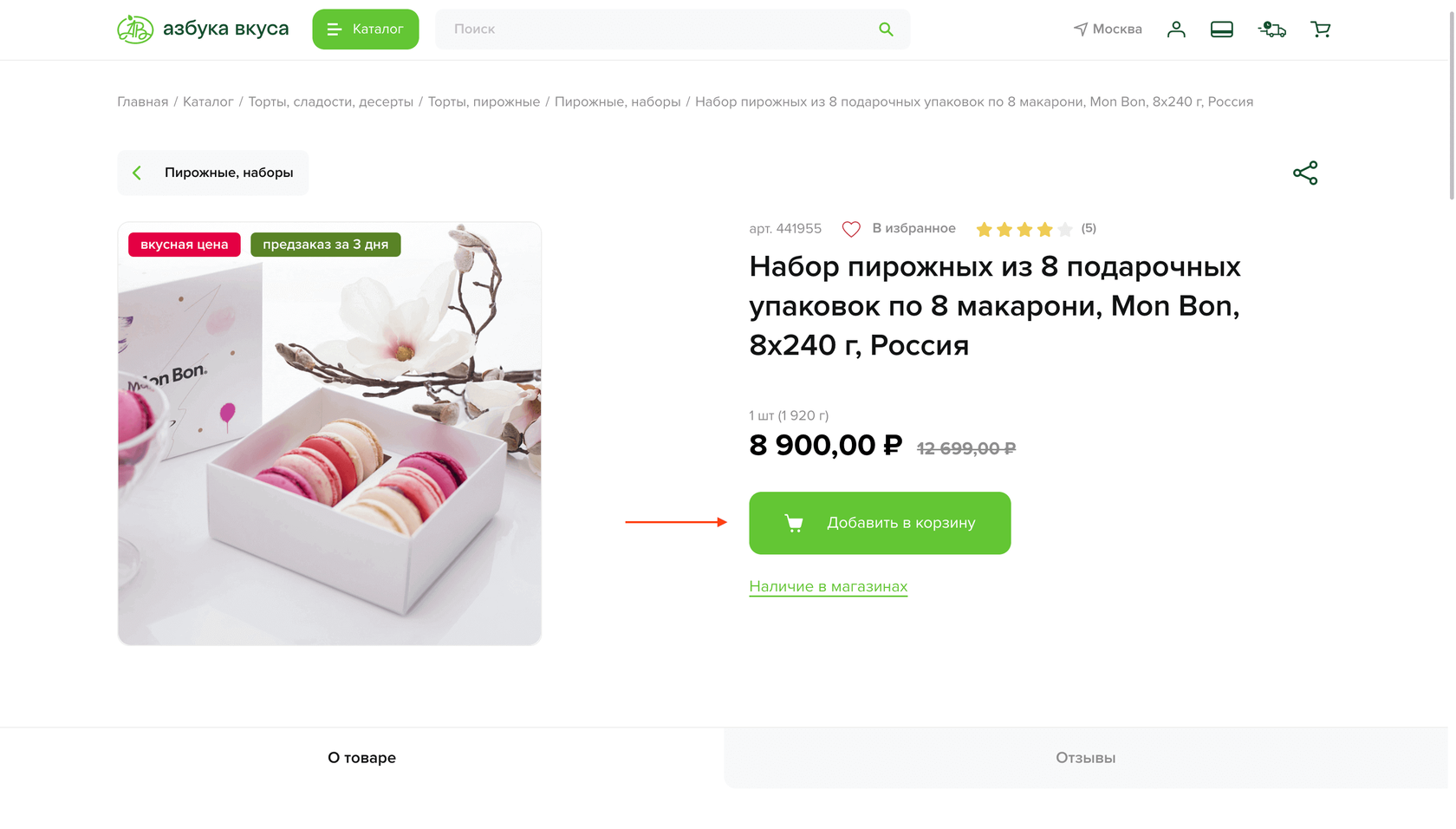
Пример ✅ Азбука Вкуса

Текст кнопки
Текст должен отталкиваться от целевого действия, выделяться на фоне кнопки за счёт контрастного шрифта и хорошо вписываться в неё по размеру.
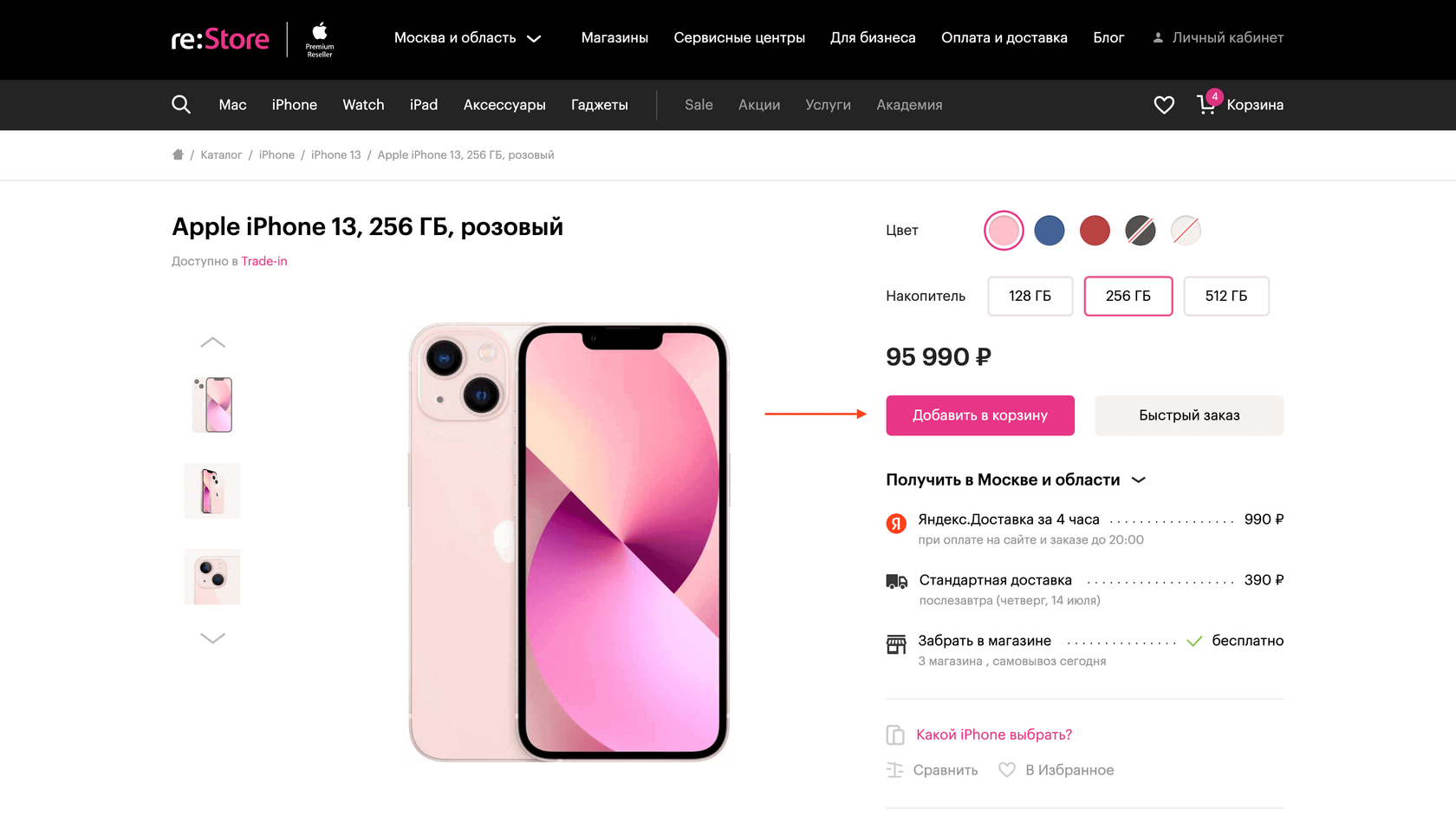
Пример ✅ re:Store

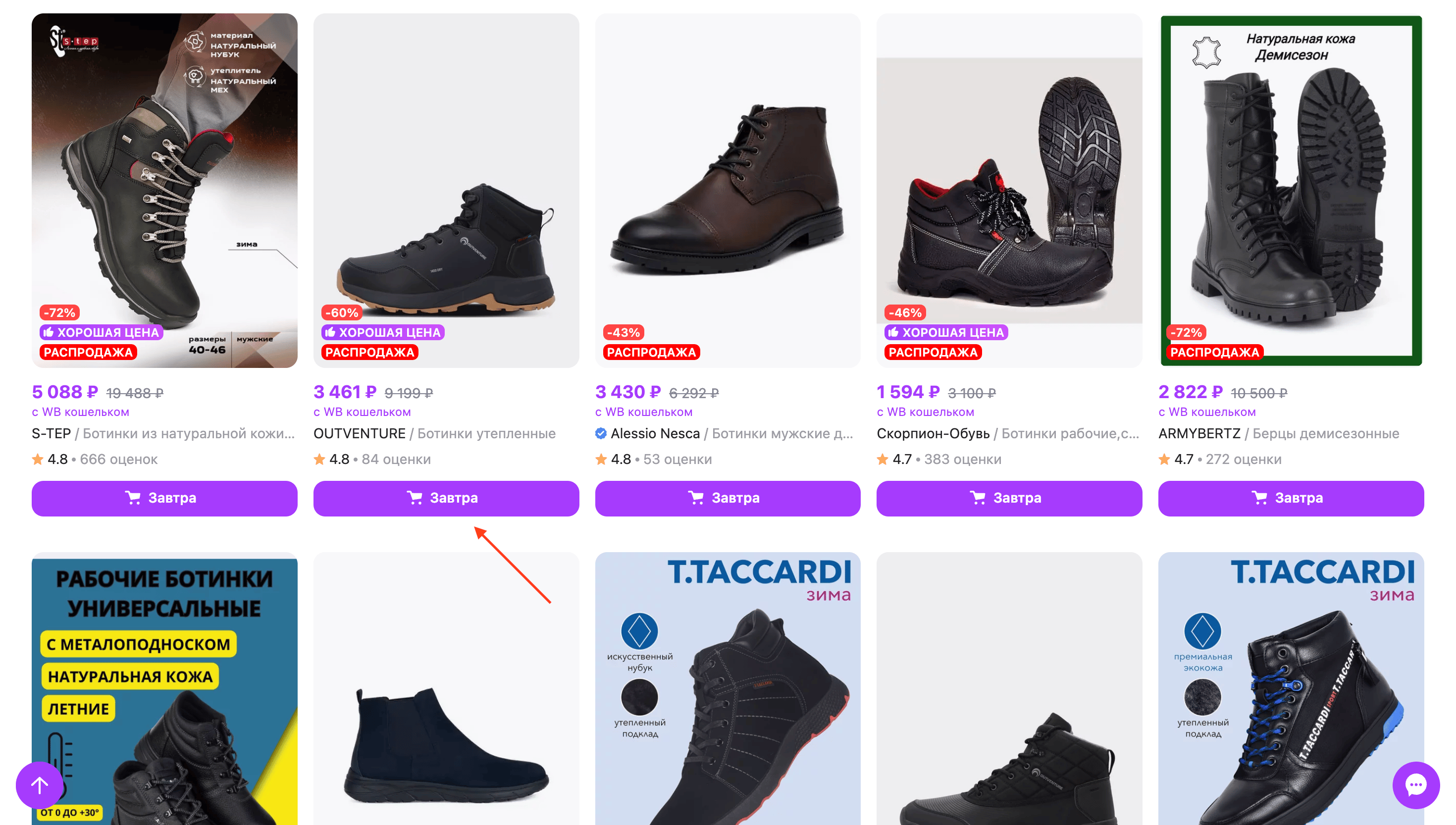
Highlight сроков доставки
В последнее время также встречается механика, когда в кнопку корзины помещают срок доставки. Как считаете, какие у этого есть плюсы и минусы?
Пример ✅ Wildberries

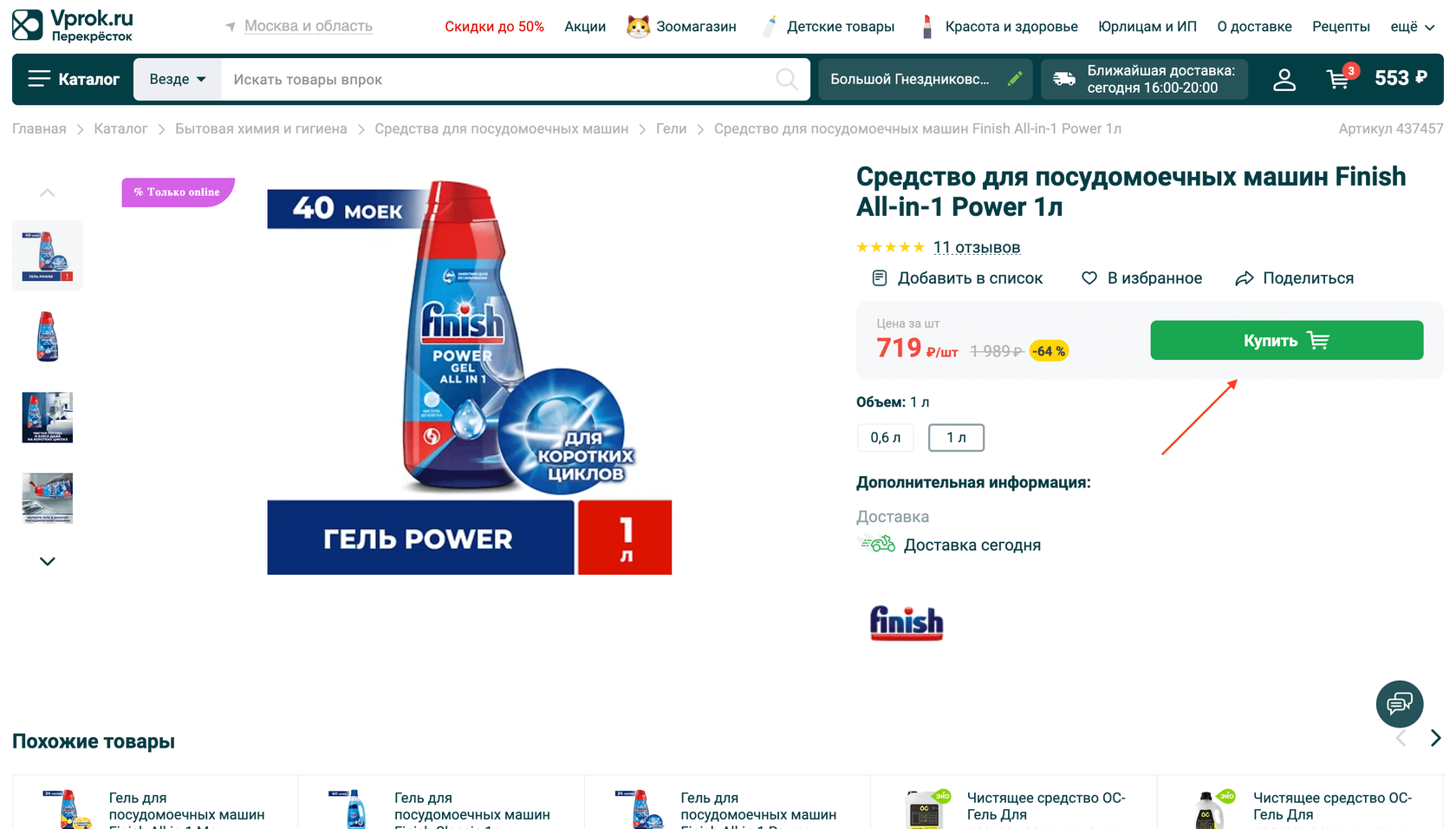
Содержит иконку
Для улучшения восприятия целевого действия можно разместить в кнопке релевантную, хорошо выделяющуюся на фоне иконку.
Пример ✅ Впрок

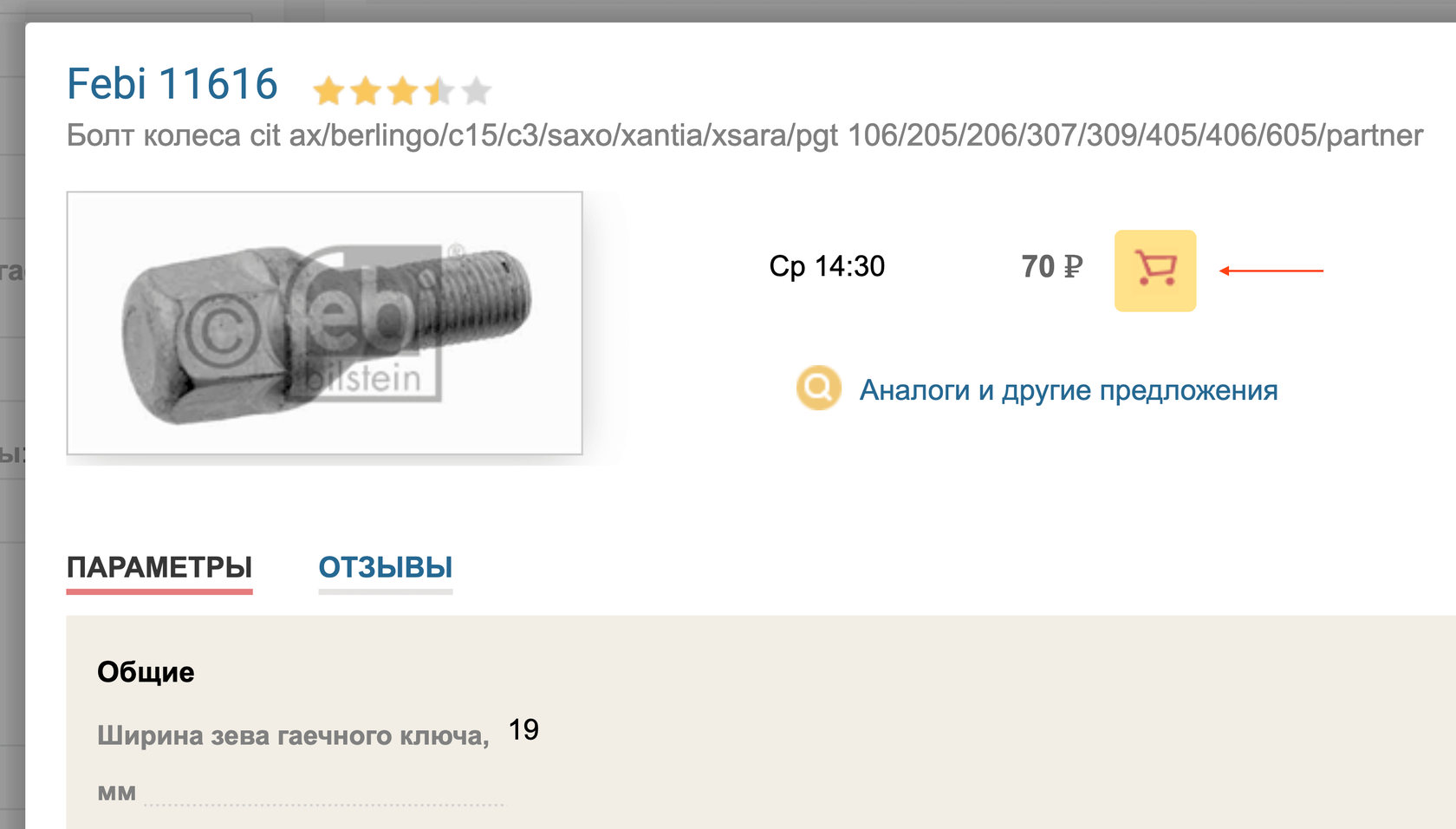
Иконка в хорошем качестве
Иконка в кнопке добавления в корзину должна быть загружена в хорошем качестве, не должна размываться и пикселить. Или «клиент и так купит, зачем напрягаться»?
Пример ❌ Exist

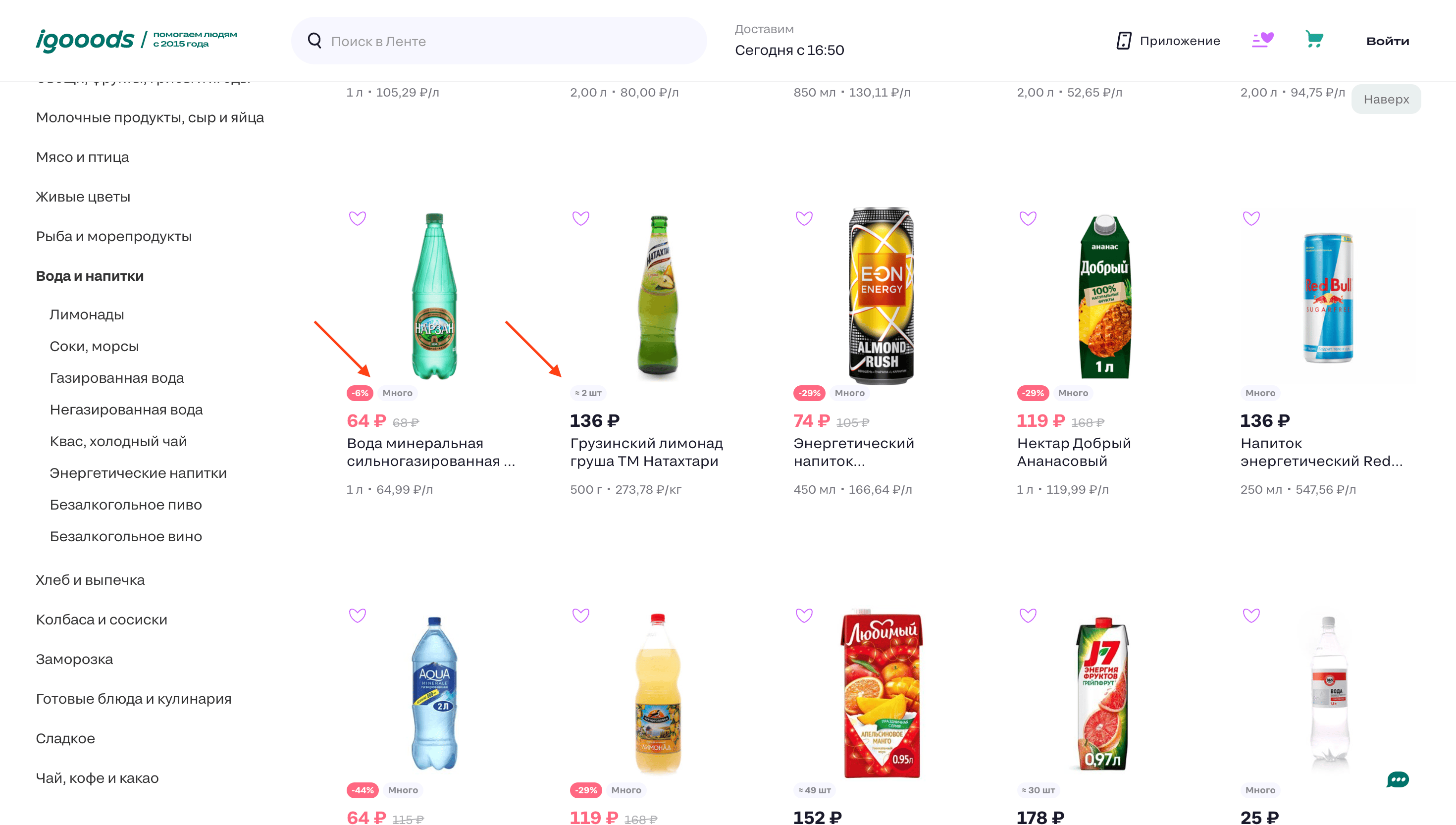
Highlight числа товаров в наличии
В некоторых категориях (например, в e-grocery) рядом с кнопкой можно разместить количество товаров, доступных для покупки. Это позволит лучше управлять ожиданиями клиента.
Пример ✅ igooods

Размер достаточен для нажатия
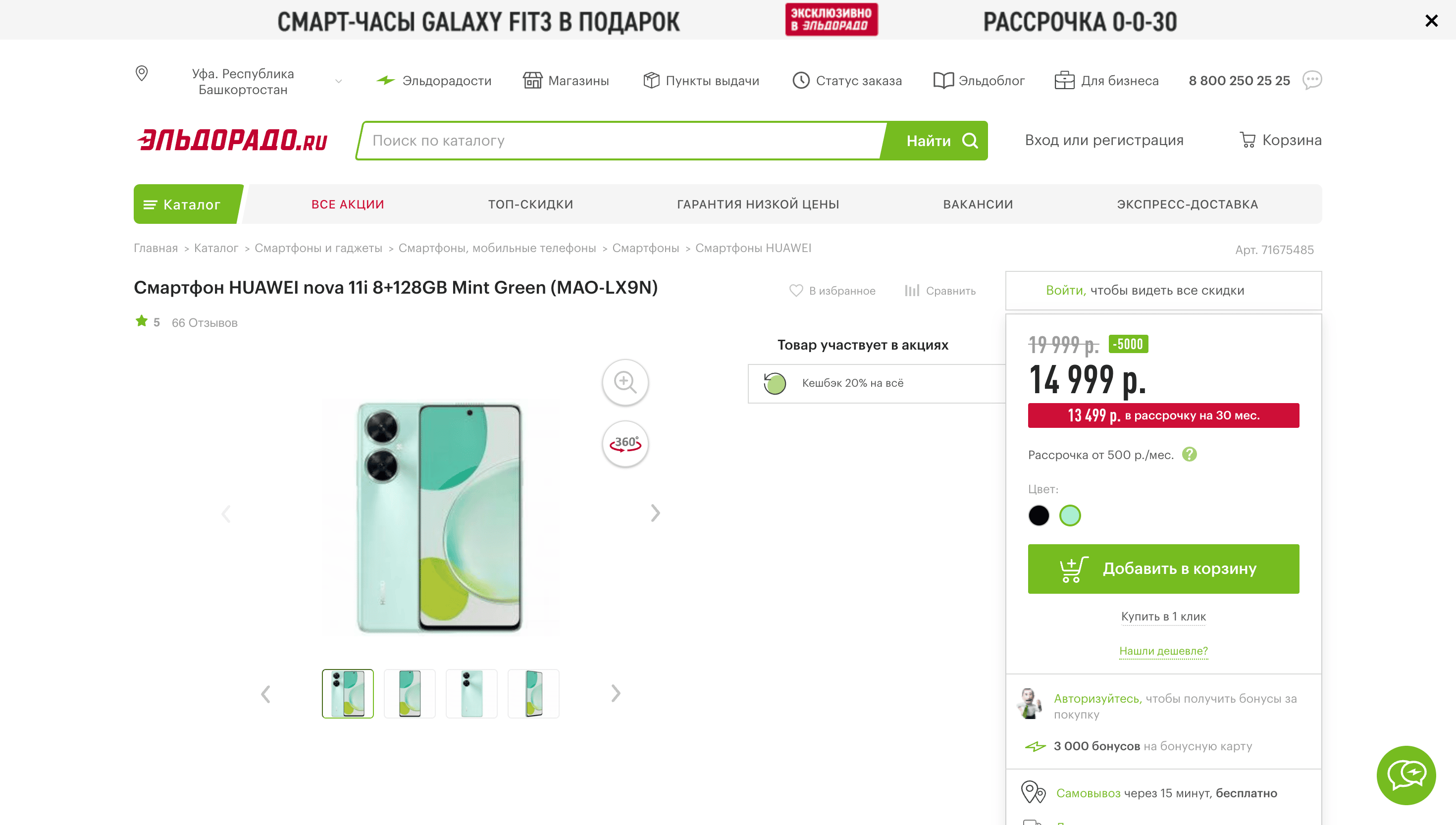
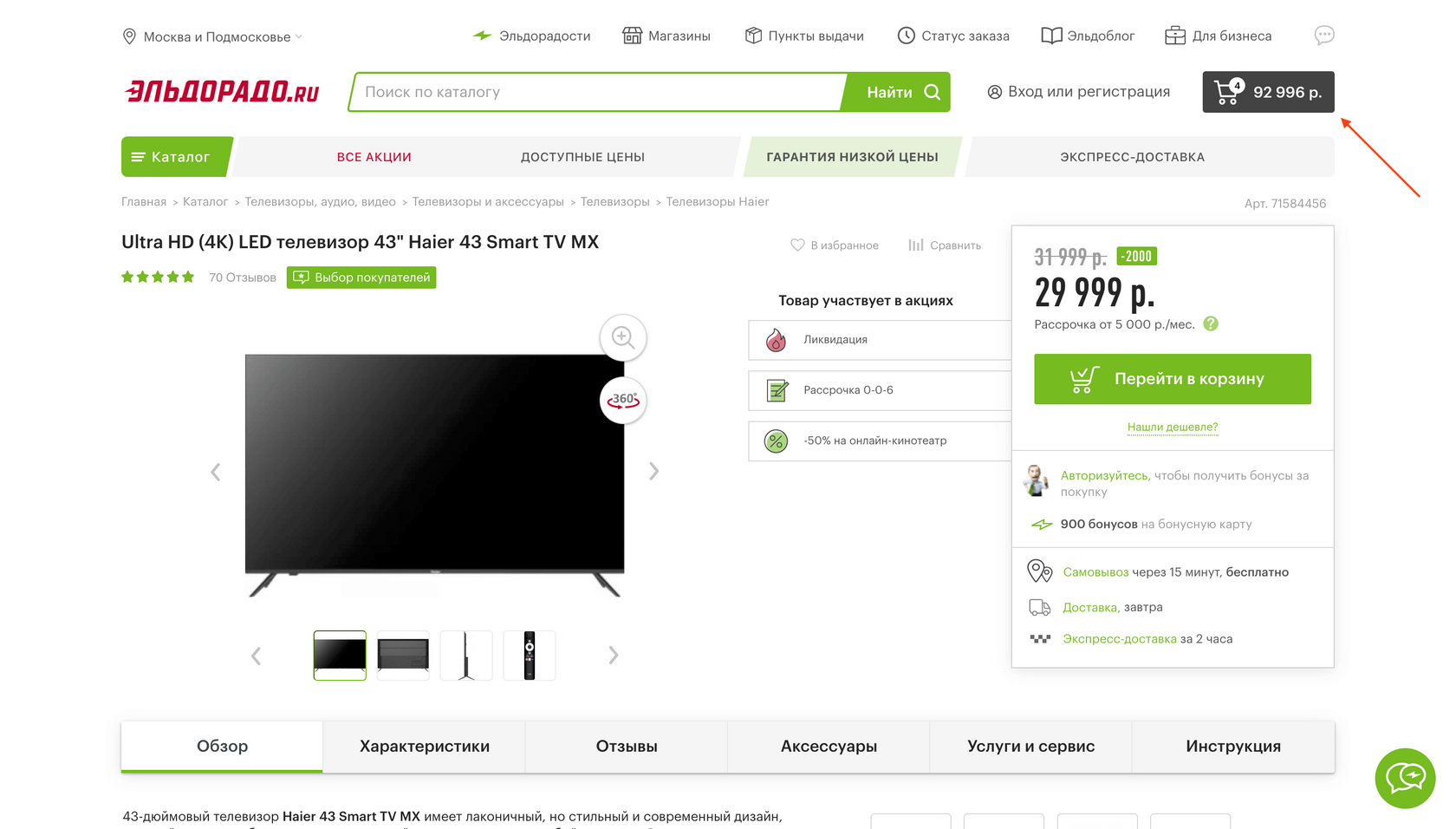
Сделайте кнопку достаточно большого размера, чтобы на неё легко было нажать — как на ПК, так и на мобильных устройствах.
Пример ✅ Эльдорадо

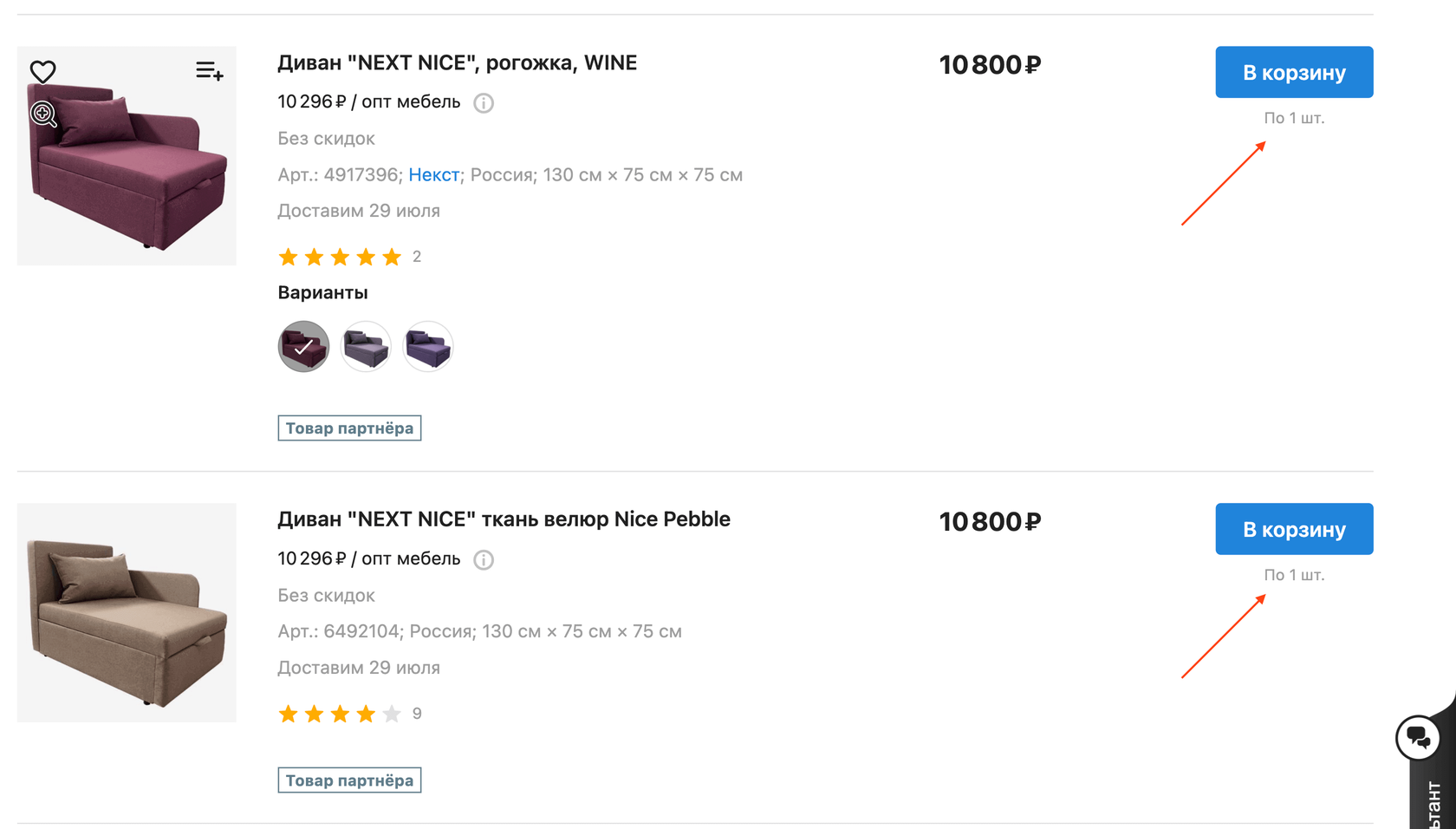
Кнопка не вызывает вопросов
Ни кнопка, ни подписи рядом с ней не должны вызывать вопросов. Вот антипример: что такое «по 1 шт»? Почему именно «по 1 шт»? Зачем в принципе нужна эта подпись?
Пример ❌ Сима-ленд

Реакция на наведение
Сделайте кнопку корзины интерактивной, чтобы она реагировала на наведение и давала визуальную обратную связь.
Пример ✅ Wildberries
Анимация нажатия
К кнопке корзины можно добавить незначительную анимацию нажатия в момент, когда клиент кликает по ней. Вот хороший пример такого микровзаимодействия:
Пример ✅ Яндекс.Маркет
Кнопка работает корректно
Видимо, никто не застрахован от того, что какая-то функция может не работать. Особенно печально, если это ключевая функция добавления товара в корзину.
Пример ❌ МегаМаркет
Видоизменяется при добавлении
При добавлении товара кнопка должна менять свой вид, сигнализируя о том, что товар добавлен в корзину.
Пример ❌ KazanExpress
Без чрезмерной анимации
По возможности постарайтесь обойтись микроанимацией. Анимация товара, медленно улетающего в корзину, может выглядеть неуместно.
Пример ❌ Ригла
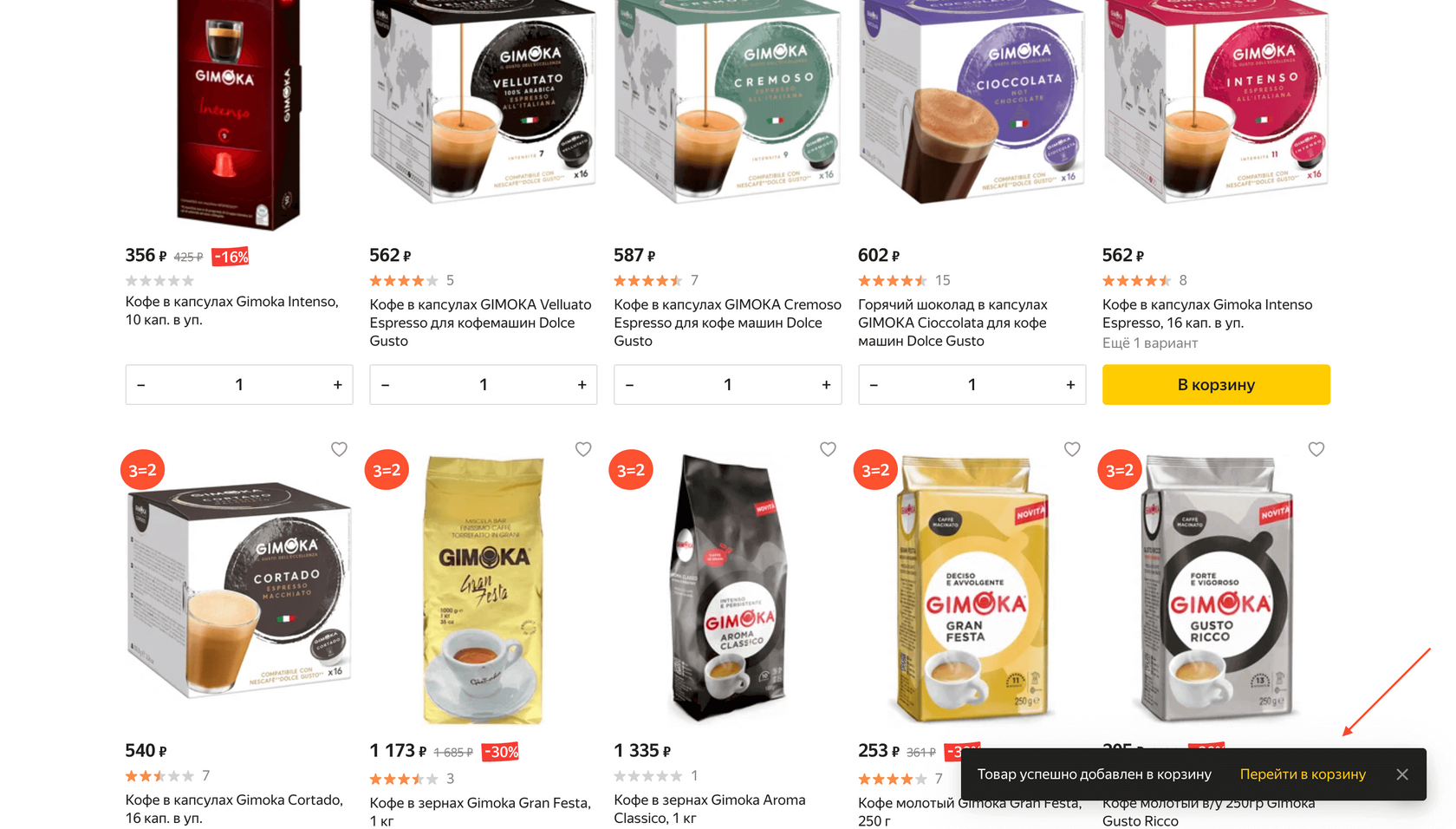
Без перехода на страницу товара
Если клиент хочет добавить товар в корзину напрямую из листинга, не отправляйте его по умолчанию на страницу товара: сэкономьте ему время ожидания загрузки и 1 клик.
Пример ❌ URSUS
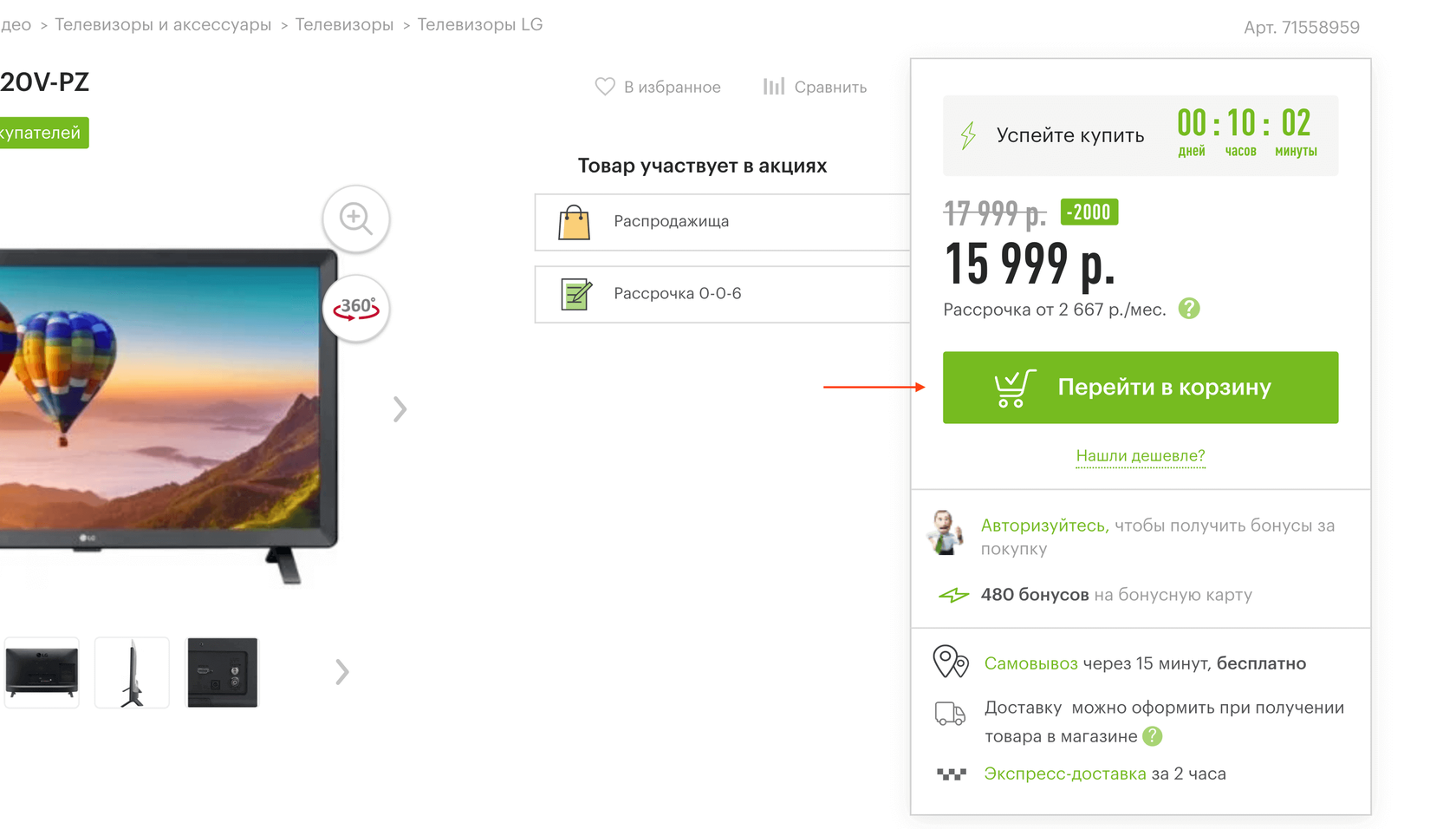
В корзину при повторном клике
Если чаще всего товары покупают по 1 единице, при добавлении товара в корзину ссылка в кнопке может меняться так, чтобы сразу вести клиента в корзину, упрощая его путь.
Пример ✅ Эльдорадо

Без удаления при повторном клике
Такая механика встречается очень редко и может стать неожиданностью для клиента («хотел перейти в корзину – в итоге товар удалил»).
Пример ❌ Leroy Merlin
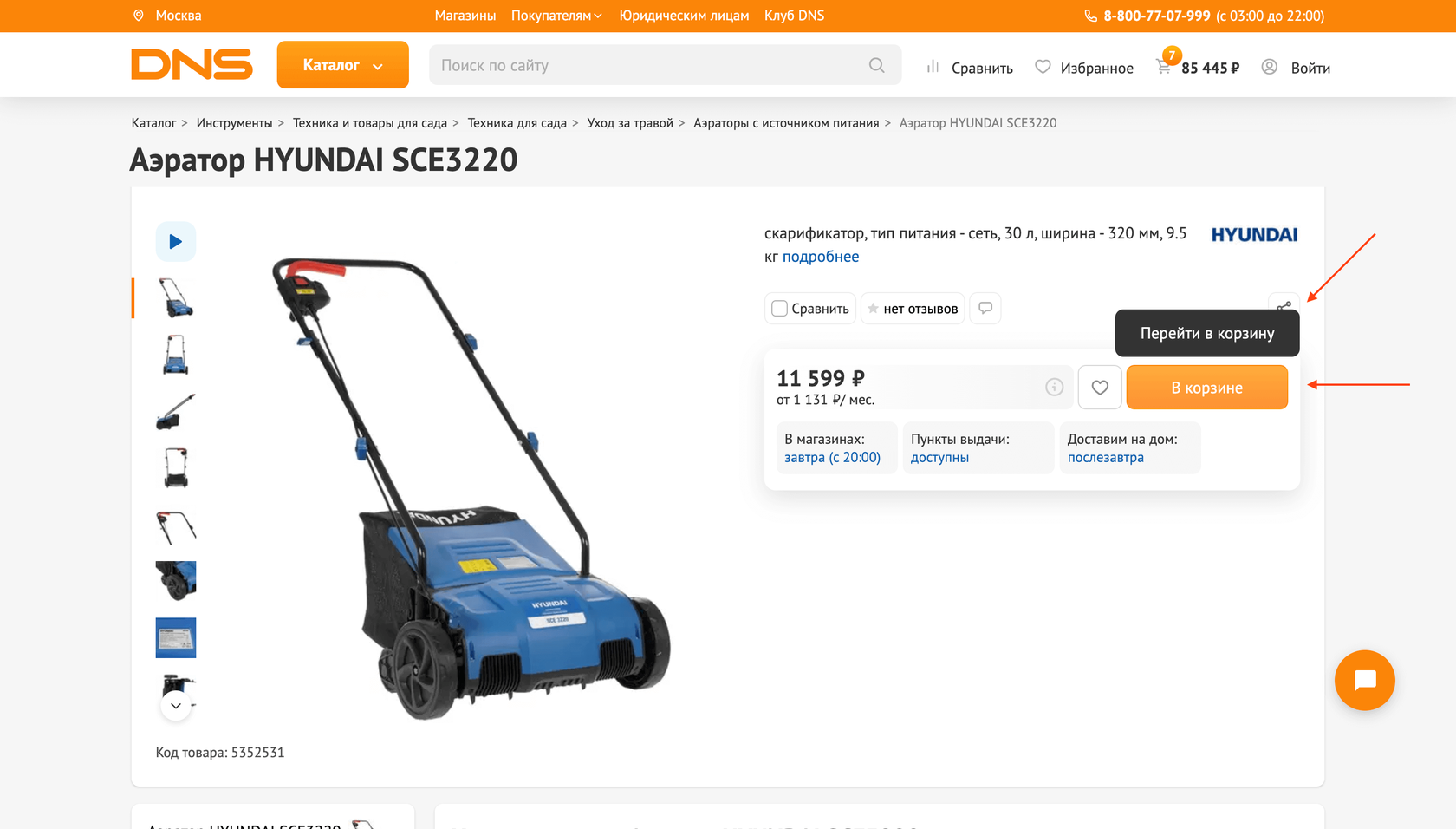
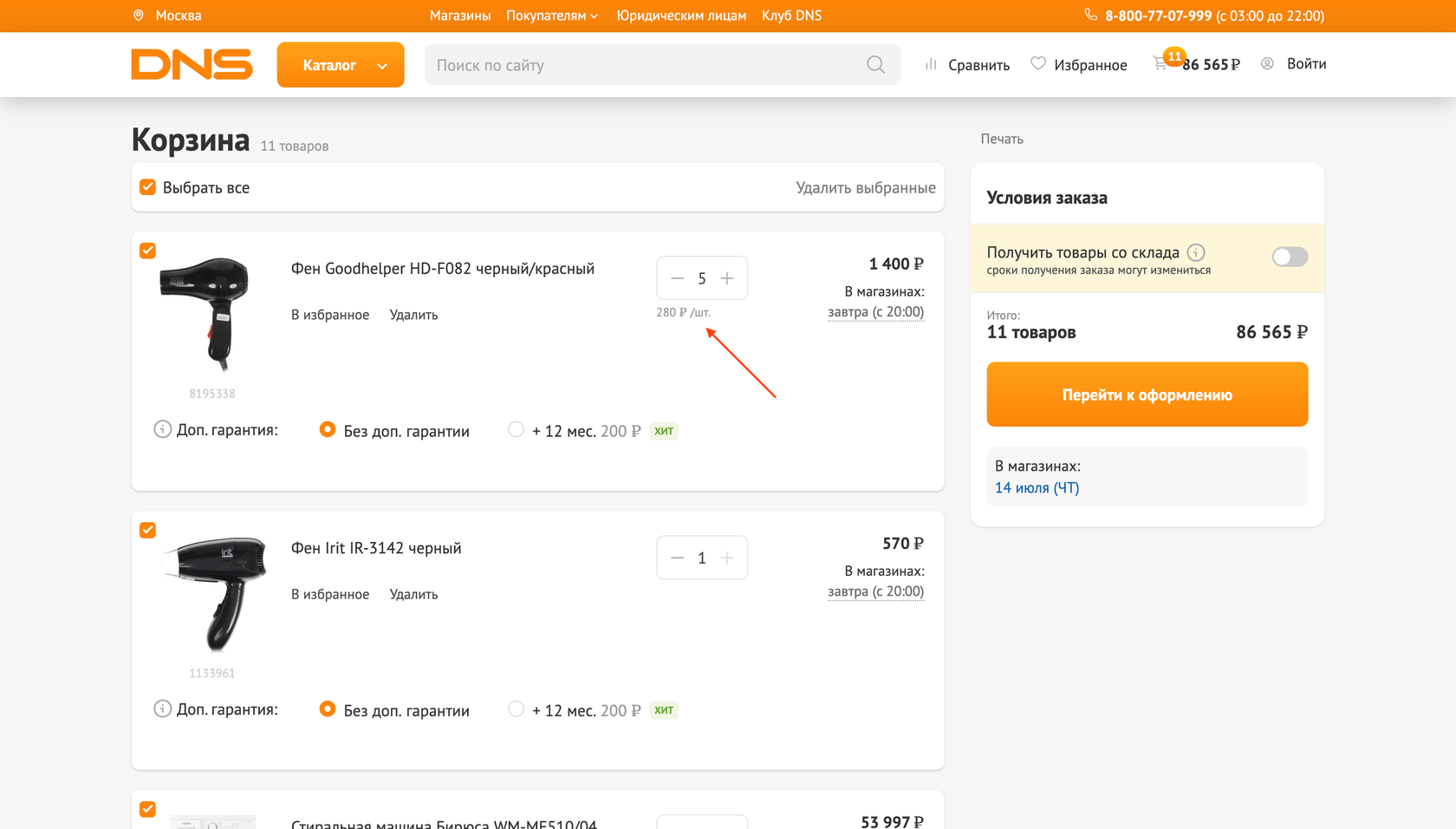
Пояснение к переходу
Либо в самой кнопке, либо в контекстной подсказке не просто поясняйте, что товар в корзине, но и куда будет осуществлен переход при повторном клике.
Пример ✅ DNS

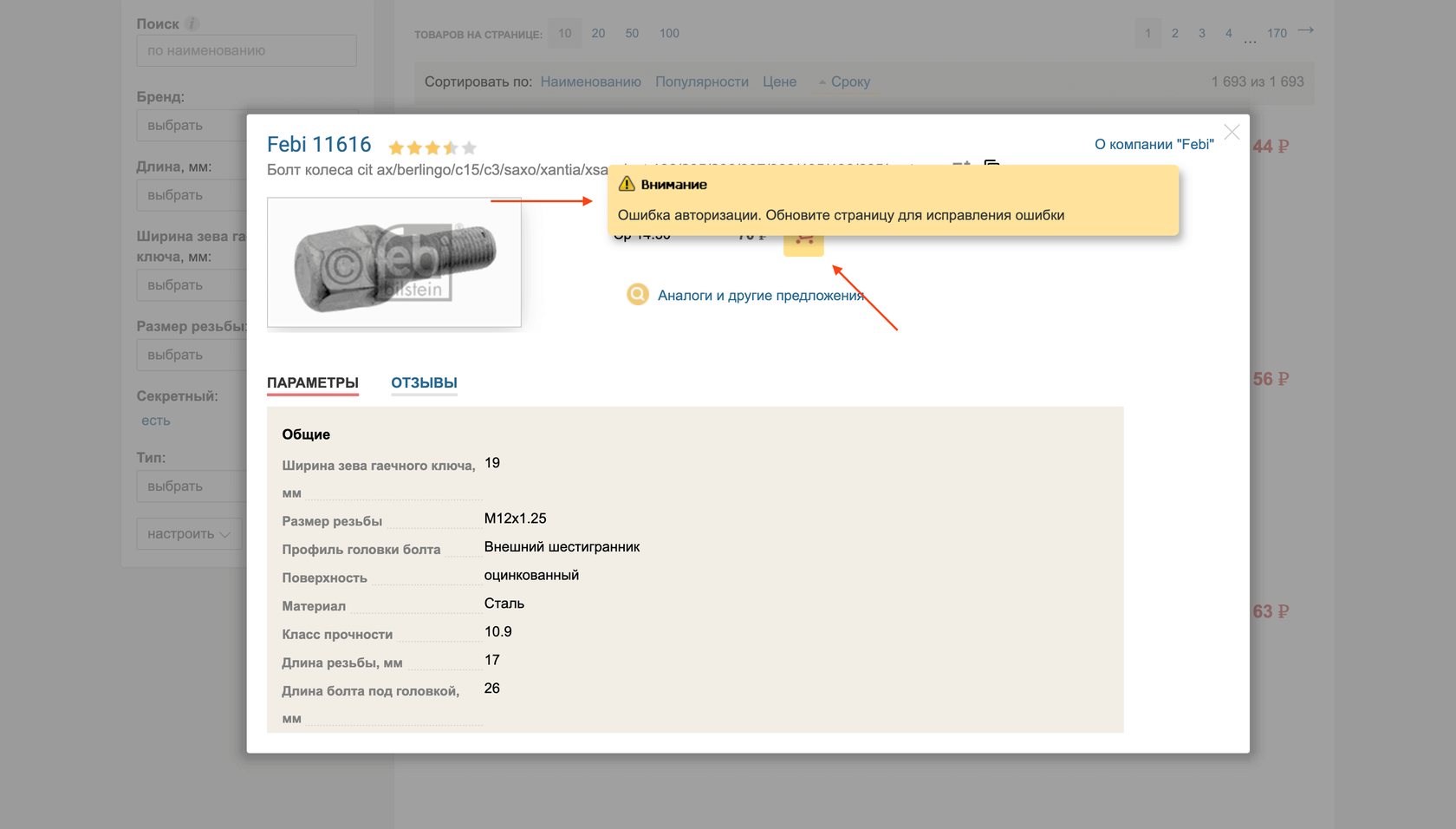
Без авторизации
Если заставить клиента проходить авторизацию сразу же при добавлении товара в корзину, это может быть воспринято, как барьер.
Пример ❌ Exist

Быстрое удаление из корзины
Не заставляйте клиента переходить в корзину, чтобы убрать товар. Если он захочет, он все равно его удалит. Вопрос в том, сколько палок в колеса вы ему поставите на этом пути.
Пример ✅ СберМаркет

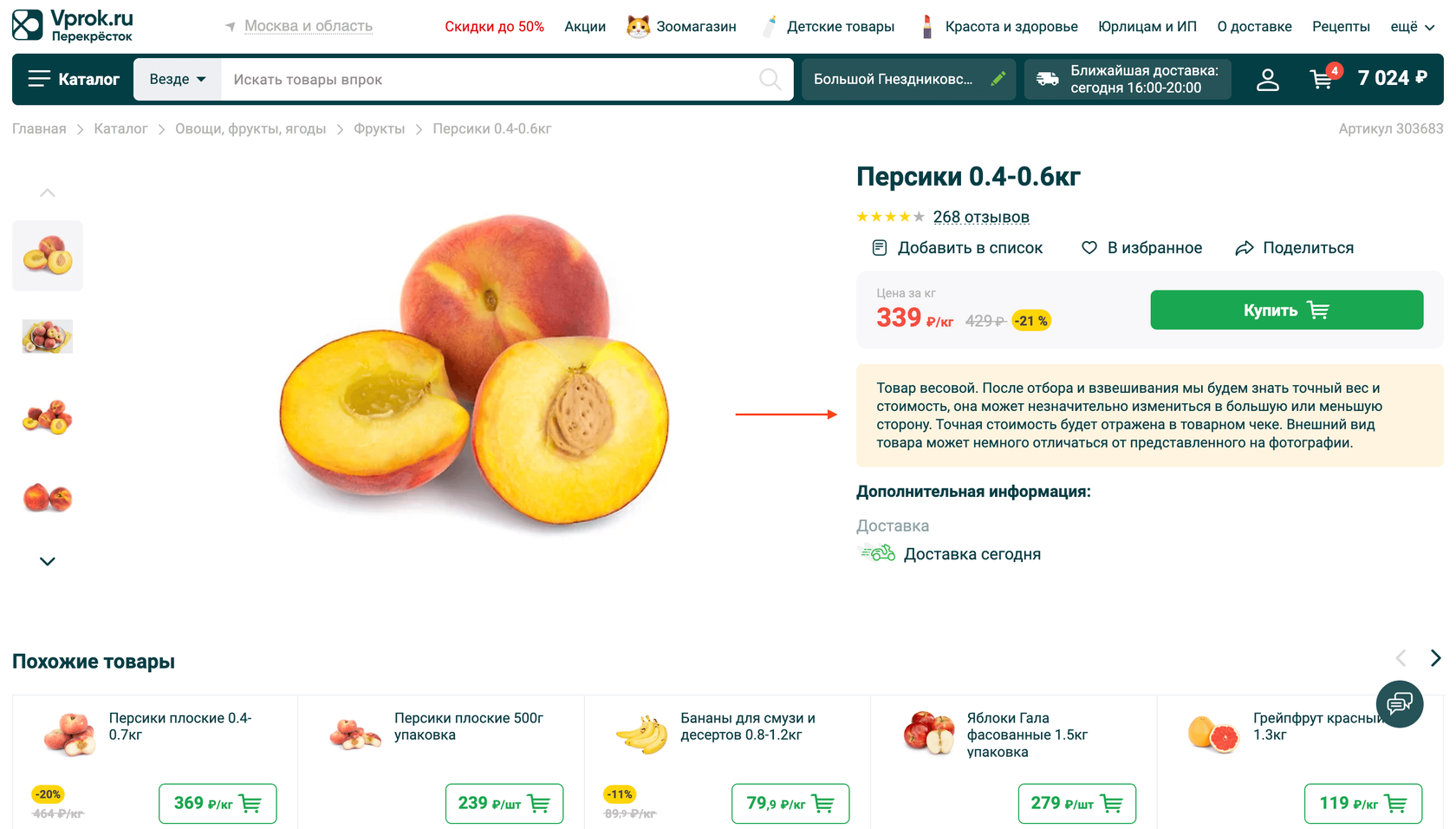
Специфика весовых продуктов
При заказе весовых продуктов точный вес и сумма могут отличаться от заданных. Поэтому клиента стоит предупредить об этом рядом с кнопкой покупки.
Пример ✅ Впрок

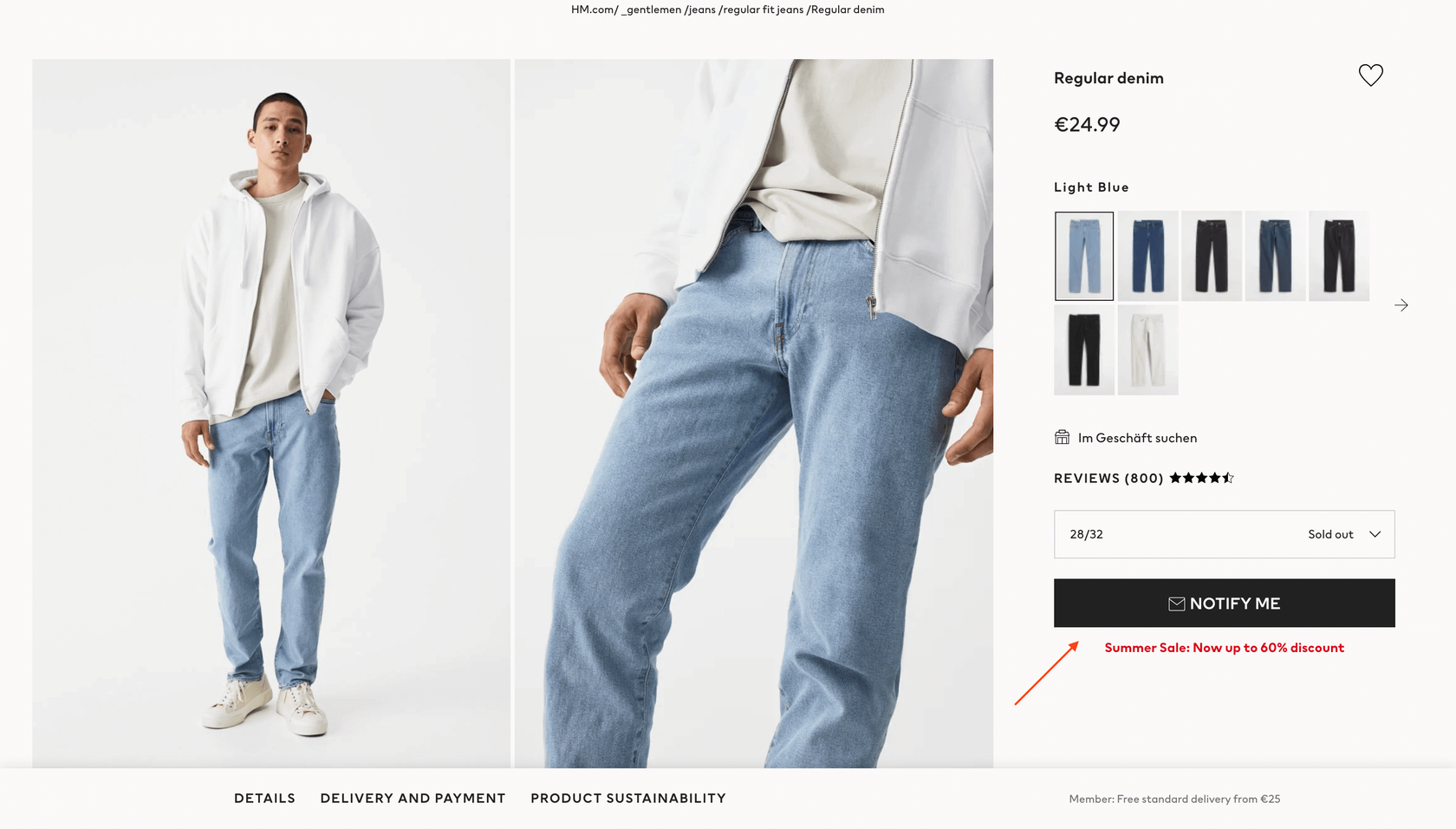
Отсутствующие товары
Если товара нет в наличии, кнопка корзины не должна исчезать полностью или быть неактивной. Используйте её для оповещения о поступлении товара.
Пример ✅ H&M

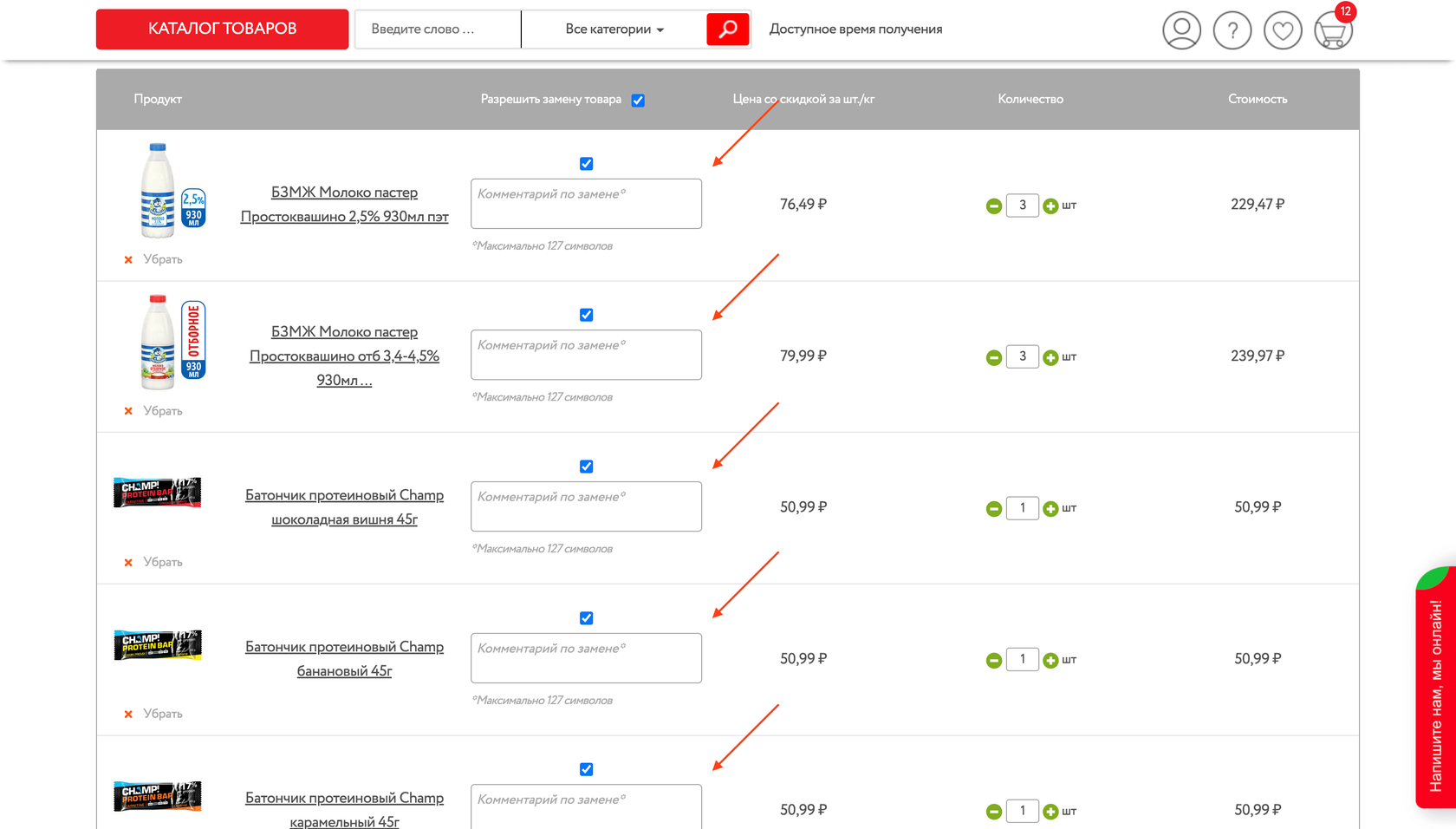
Предпочтения на уровне товара
Если товар — ключевой в заказе, по нему можно предложить задать предпочтения. Главное, чтобы их потом читали сборщики и курьеры.
Пример ✅ igooods
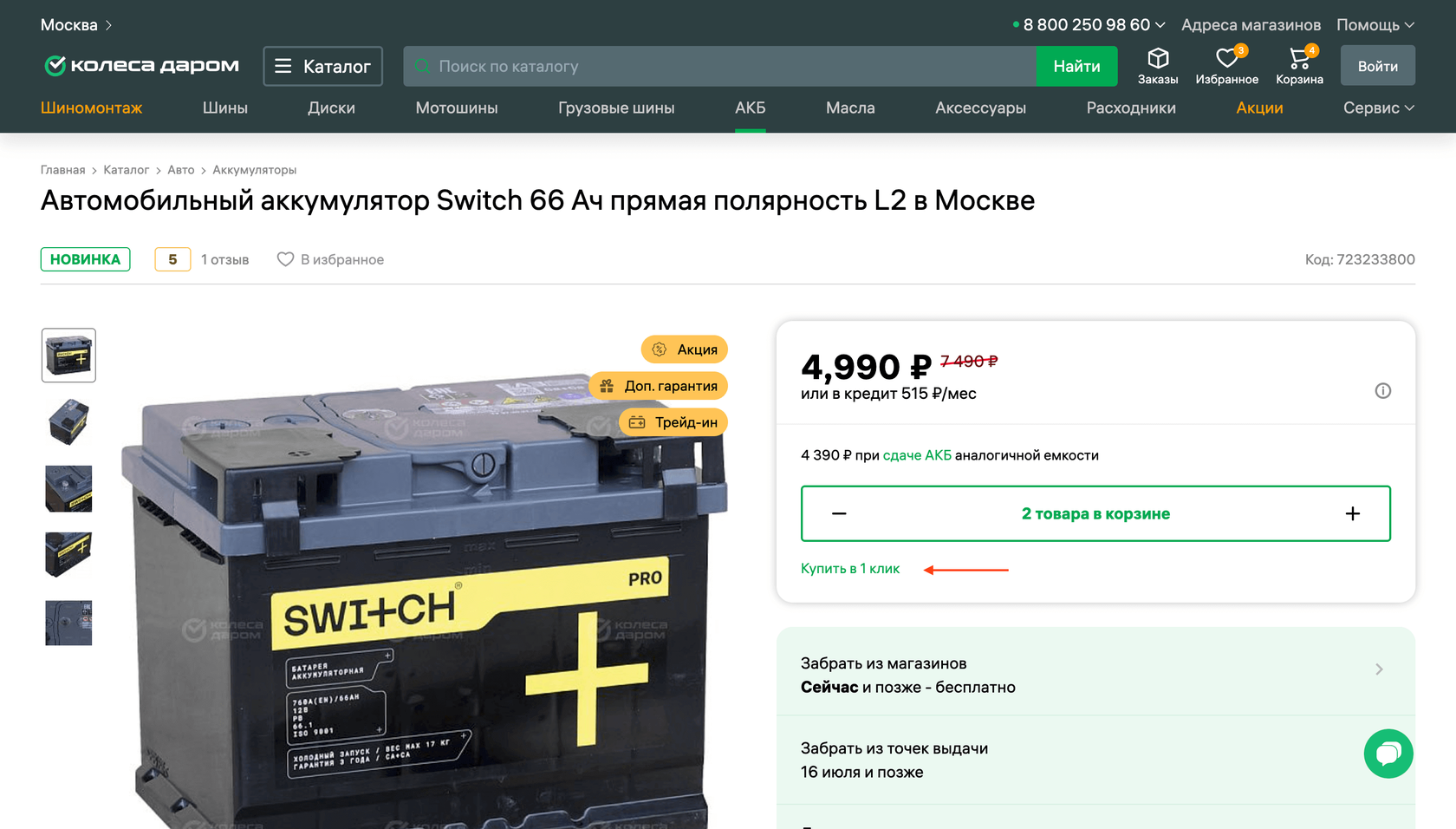
Купить в 1 клик
Кнопка покупки в 1 клик позволяет сразу же перейти к оформлению. Но с ней стоит быть осторожными, так как она может побудить клиента завершить покупки слишком рано.
Пример ● Колеса Даром

Изменение количества товара
10 гайдлайнов
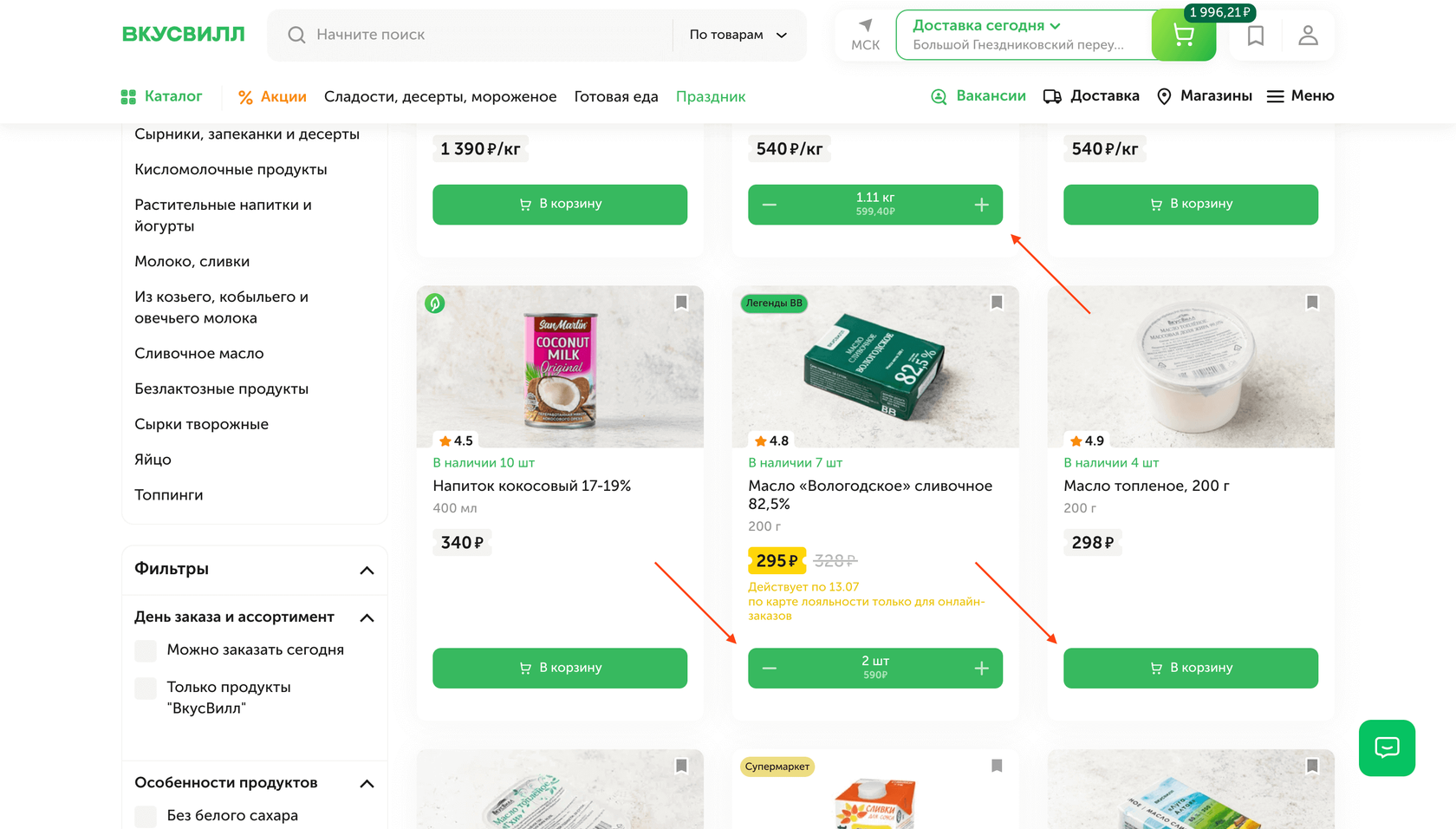
Функция доступна
В категориях, где это релевантно (например, в e-grocery), реализуйте возможность быстрого добавления нескольких единиц товара.
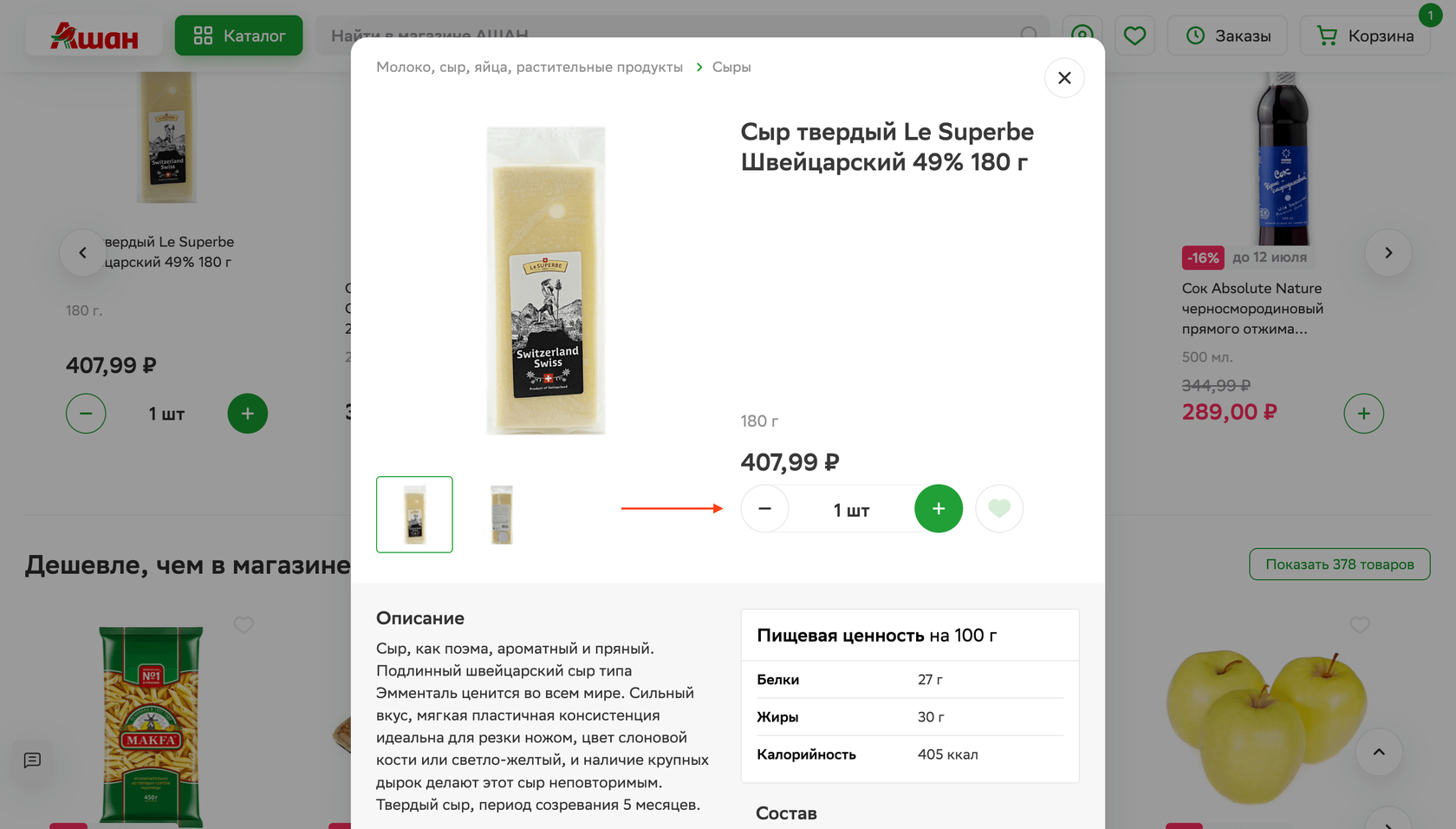
Пример ✅ ВкусВилл

Расположение кнопок добавления единиц
Разместите элементы изменения числа единиц ровно там же и в том же размере, что и кнопку корзины, чтобы клиенту не требовалось далеко перемещать курсор.
Пример ✅ СберМаркет
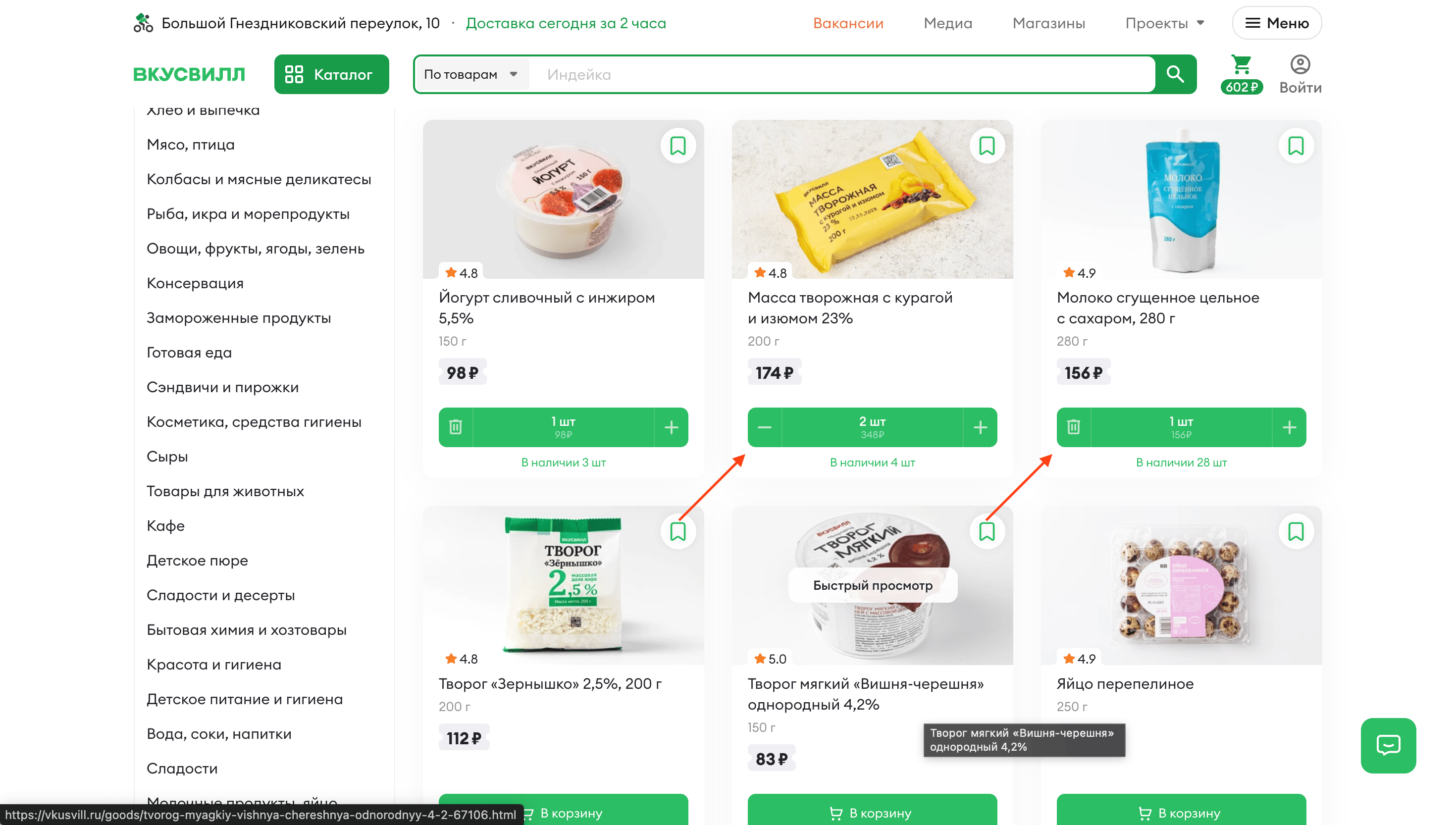
Вид кнопки уменьшения числа единиц
Если добавлено несколько единиц товара, кнопка может иметь вид «минуса», а если добавлена лишь она единица, кнопка может превращаться в корзину, подчеркивая, что это именно удаление.
Пример ✅ ВкусВилл

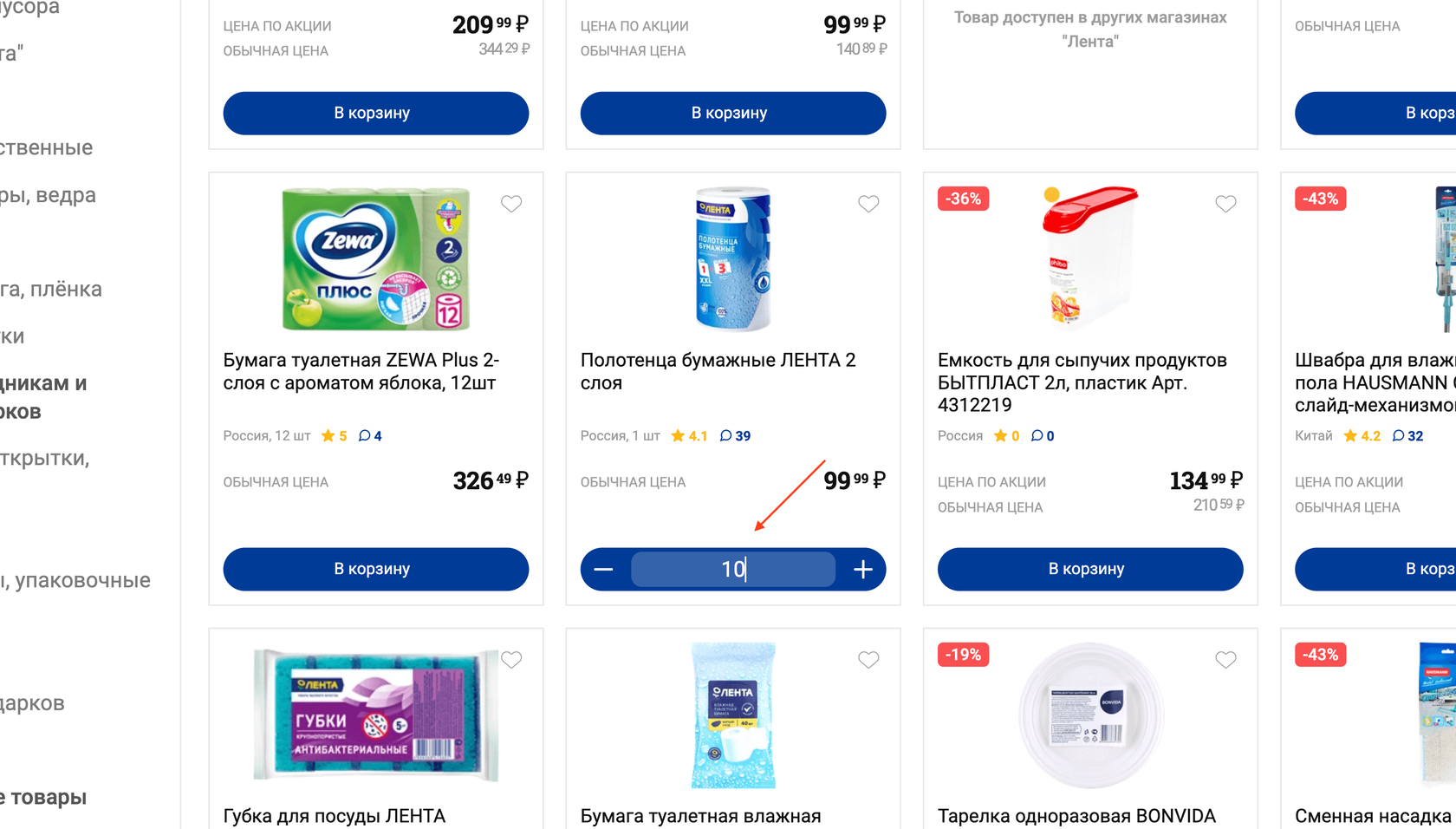
Текстовый ввод числа единиц
Если сценарий, когда клиенту может потребоваться много единиц товара, реалистичен, предусмотрите возможность ввода числа единиц с помощью текстового поля.
Пример ✅ Лента

Highlight числа при активации поля
При изменении числа единиц в текстовом поле, его можно сразу выделять при активации. Так клиент сможет сразу начать ввод без необходимости нажимать backspace.
Пример ❌ СберМаркет
Изменение числа товаров на ноль
Не ставьте клиенту палки в колеса: не делайте кнопку уменьшения товаров неактивной, если число — 1. Если ему нужно удалить товар, он его итак удалит.
Пример ✅ Детский мир
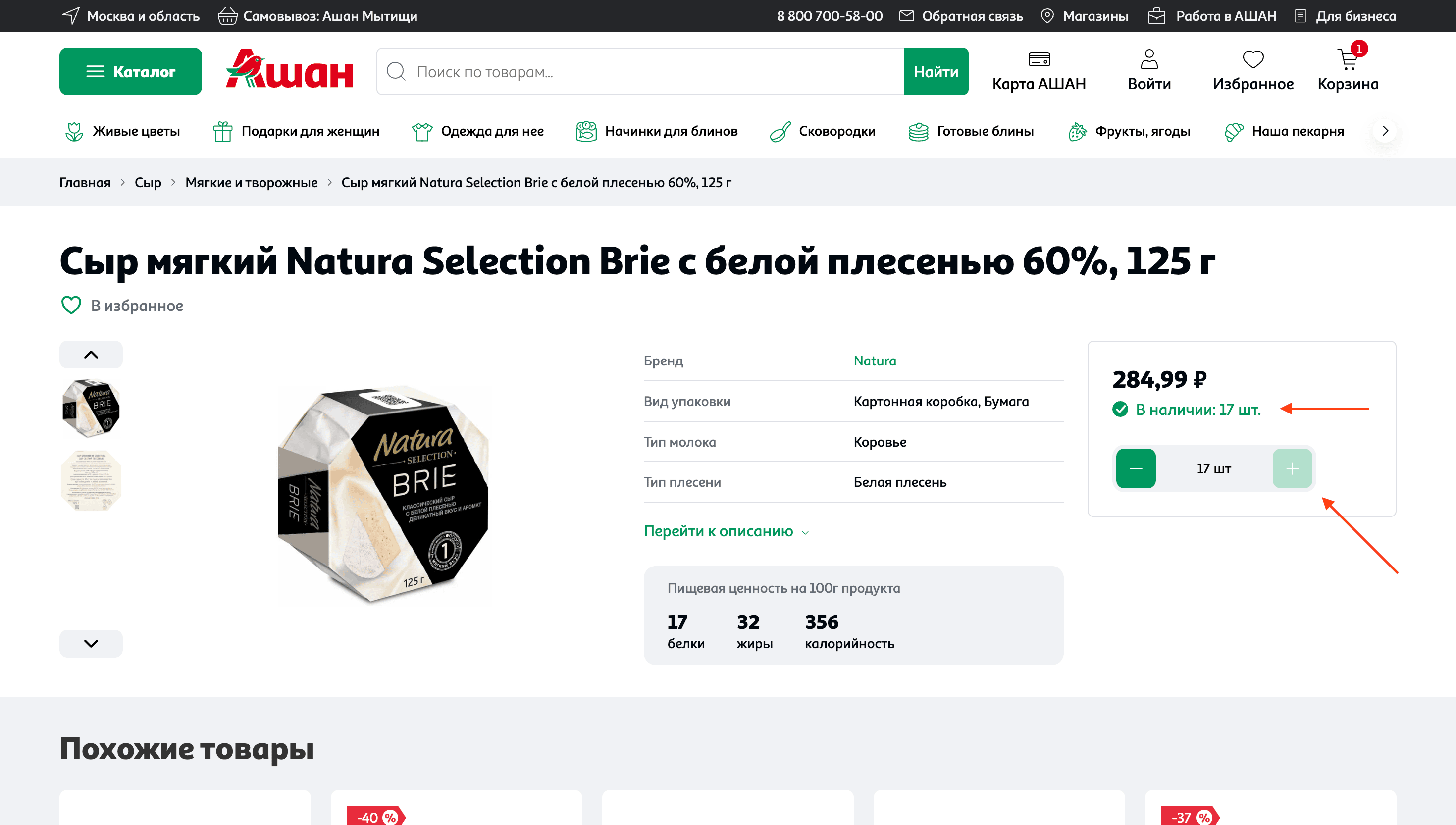
Не больше, чем на складе
Чтобы лучше управлять ожиданиями клиентов, реализуйте проверку наличия товара и не давайте добавить больше, чем сможете в итоге привезти.
Пример ✅ Ашан

Информирование о наличии товара
Если клиент добавил весь имеющийся товар, в явной форме подсветите это. Не оставляйте его в неведении, почему кнопка вдруг перестала быть активной.
Пример ❌ ЦУМ
Реакция на повторное добавление
Клиент должен понимать, что он добавляет несколько единиц товара в корзину. Если при повторном клике ничего визуально не происходит, это может ввести его в заблуждение.
Пример ❌ IKEA
Реакция моментальна
Добавление и изменение числа единиц товара должны происходить без каких-либо задержек со стороны системы. Иначе это может вызвать раздражение.
Пример ❌ МТС
Подтверждение добавления
5 гайдлайнов
Предусмотрено
Предусмотрите подтверждение добавления в корзину, чтобы дать клиенту дополнительную обратную связь по его действию.
Ненавязчиво
Не стоит закрывать подтверждением ключевой контент экрана: разместите его ближе к краю страницы, чтобы оно было заметно, но не бросалось в глаза.
Пример ✅ Wildberries
Пропадает само
Не утруждайте клиента самостоятельно закрывать элемент с подтверждением. Сделайте так, чтобы он пропадал автоматически.
Пример ❌ Ригла
Не пропадает слишком быстро
При этом у клиента должна быть возможность заметить подтверждение. Спроектируйте тайминг так, чтобы клиент успел прочитать текст или совершить целевое действие.
Пример ❌ KazanExpress
Содержит кнопку корзины
Элемент также может содержать быструю ссылку для перехода в корзину и оформления заказа. Но важно, чтобы он не побудил клиента закончить покупки слишком рано.
Пример ✅ Яндекс.Маркет

Кнопка корзины в шапке
25 гайдлайнов
Присутствует
Базовый момент: кнопка корзины должна быть добавлена в шапку сайта — это широко распространённый паттерн.
Пример ✅ Эльдорадо

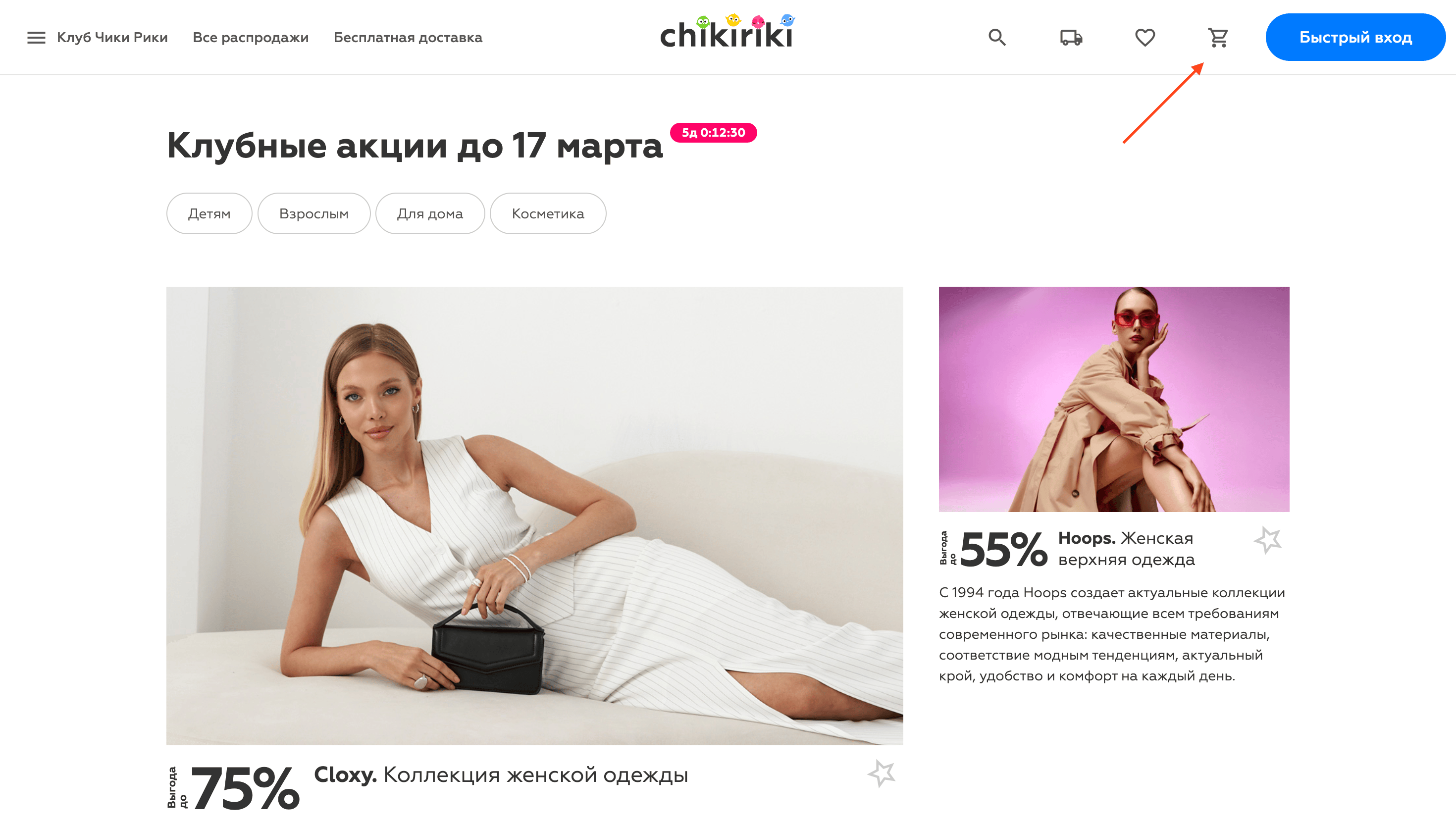
Привычно расположена
Расположить кнопку корзины лучше там, где её ожидают увидеть большинство клиентов — в правой части шапки.
Пример ✅ Chikiriki

Фиксирована
Шапка с кнопкой корзины должна либо быть доступной всегда, либо появляться при попытке скролла вверх, чтобы в корзину было легко перейти при любом уровне прокрутки страницы.
Пример ✅ М.Видео
Иконка общепринятая
В большинстве случаев в качестве иконки для кнопки перехода в корзину выступает тележка или пакет.
Пример ✅ Колеса Даром

В хорошем качестве
Иконка корзины должна быть загружена в хорошем качестве и не должна пикселить. По возможности лучше использовать векторное изображение.
Пример ❌ Комус

Консистентна по дизайну
Желательно, чтобы иконка корзины была консистентна по дизайну со смежными ключевыми кнопками, включая стилистику, цвет, толщину линий и т.д.
Пример ❌ Мегафон

Стилизована
Если у вас хорошо запоминающиеся пакеты под товары, почему бы этим не воспользоваться и не реализовать корзину в виде одного из них?
Пример ✅ ЦУМ

Легко считывается
Желательно, чтобы кнопка, как и прочие элементы шапки, легко читалась вне зависимости от того, на каком фоне она расположена.
Пример ❌ Shopping Live

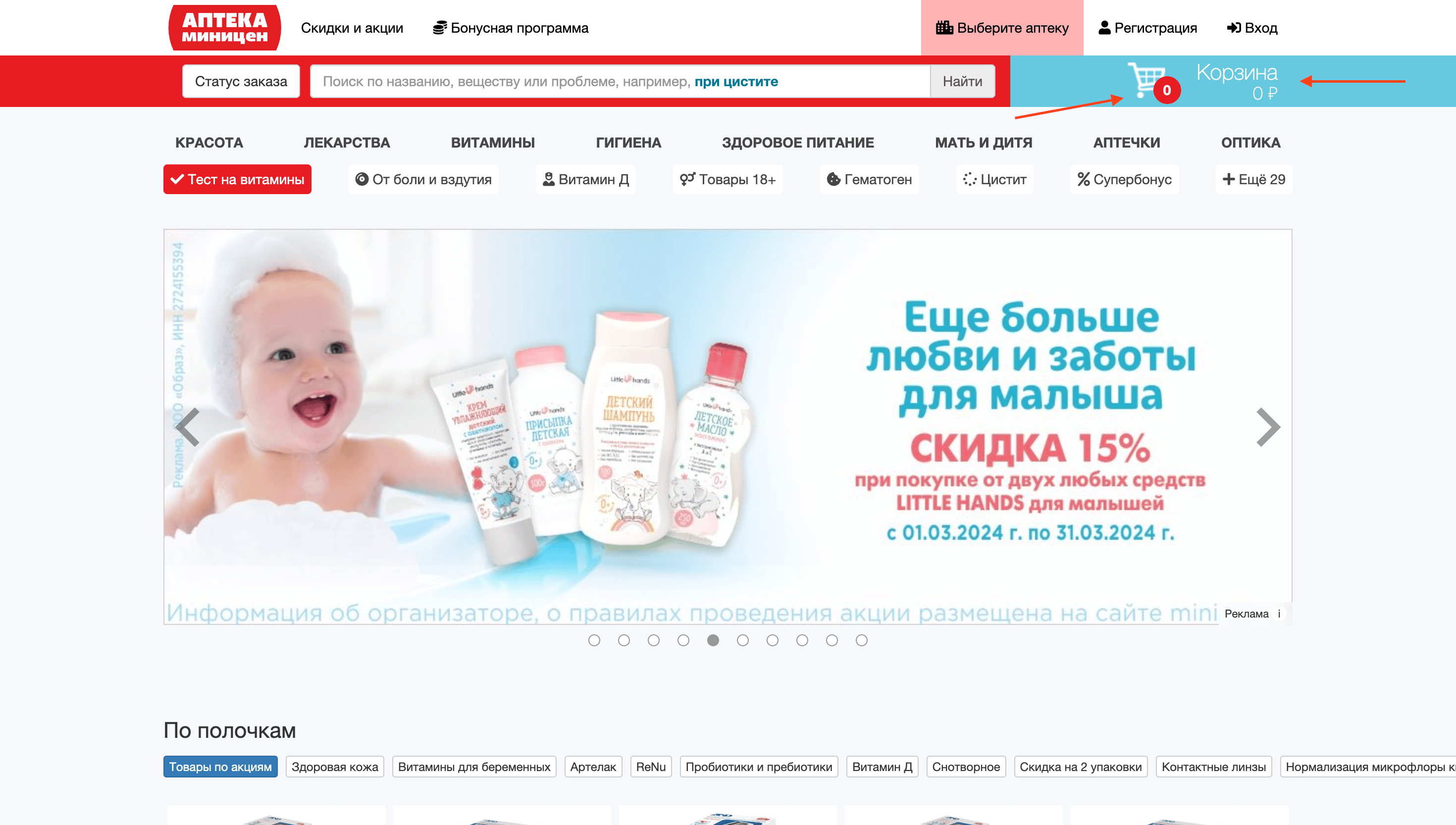
Хорошо скомпонована
Иными словами, компоненты кнопки перехода в корзину должны гармонично сочетаться между собой и выглядеть, как единый элемент.
Пример ❌ Аптека Миницен

Единый вид кнопки
Не добавил бы, если бы ни встретился антипример: кнопка корзины в шапке должна выглядеть одинаково вне зависимости от страницы, на которой находится клиент.
Пример ❌ Leroy Merlin
Неактивна, если корзина пуста
Зачем давать клиенту перейти на отдельную страницу корзины, только чтобы выяснить, что она пуста?
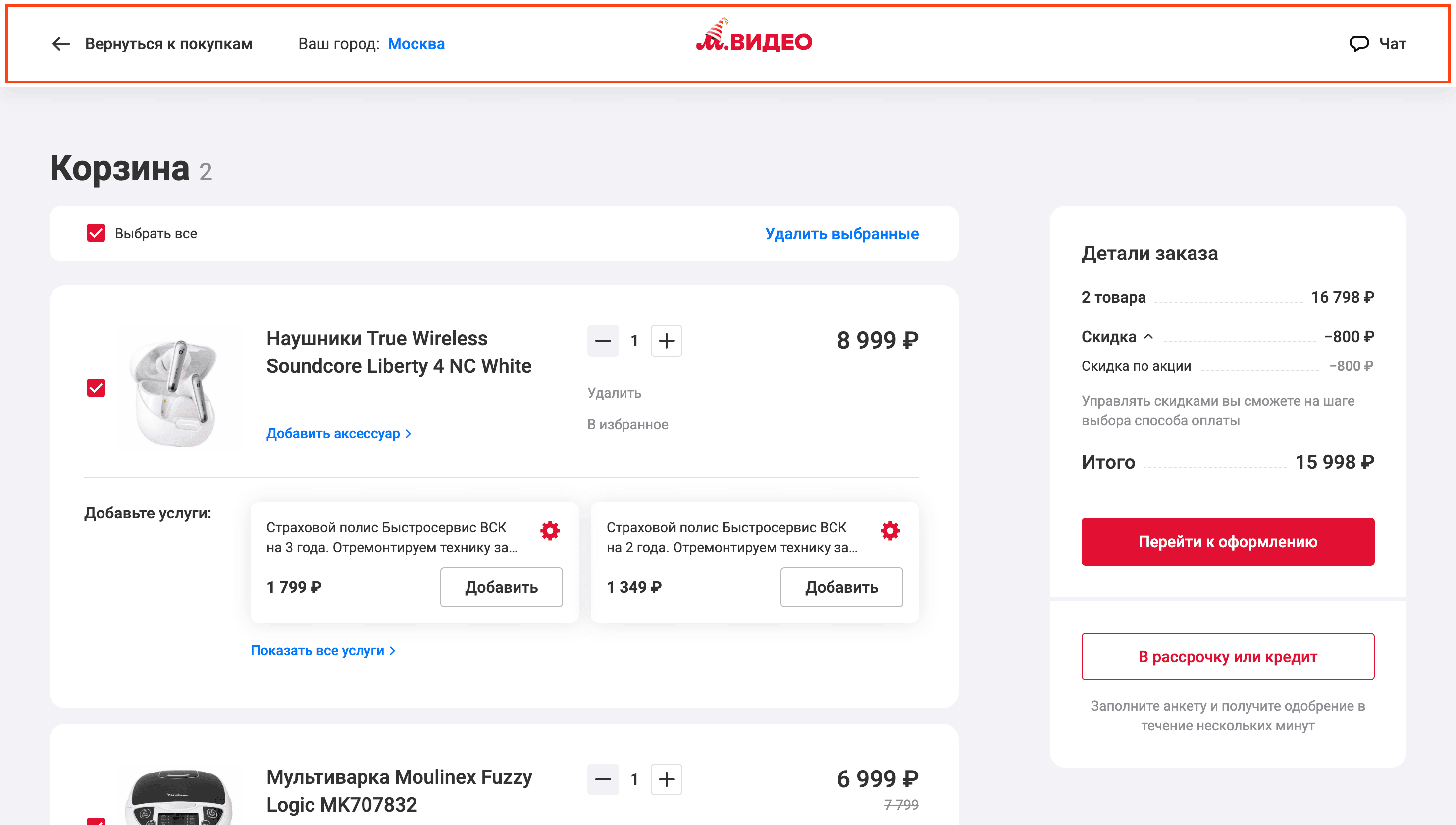
Пример ✅ М.Видео

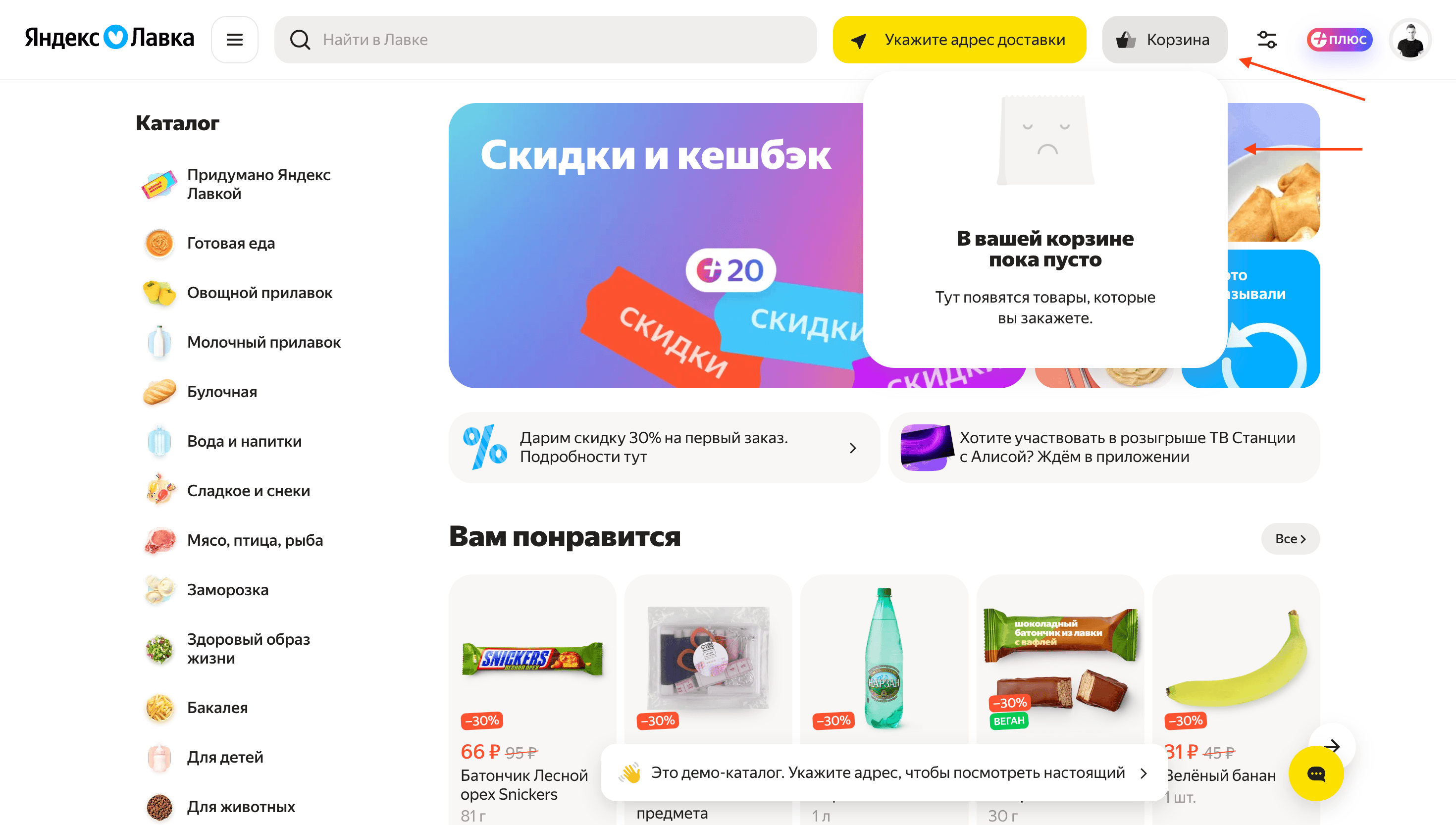
Подсказка, если корзина пуста
В качестве дополнения к предыдущей механике, при наведении курсора можно в явной форме подсвечивать, что корзина пуста. В этом может помочь небольшая подсказка.
Пример ✅ Яндекс.Лавка

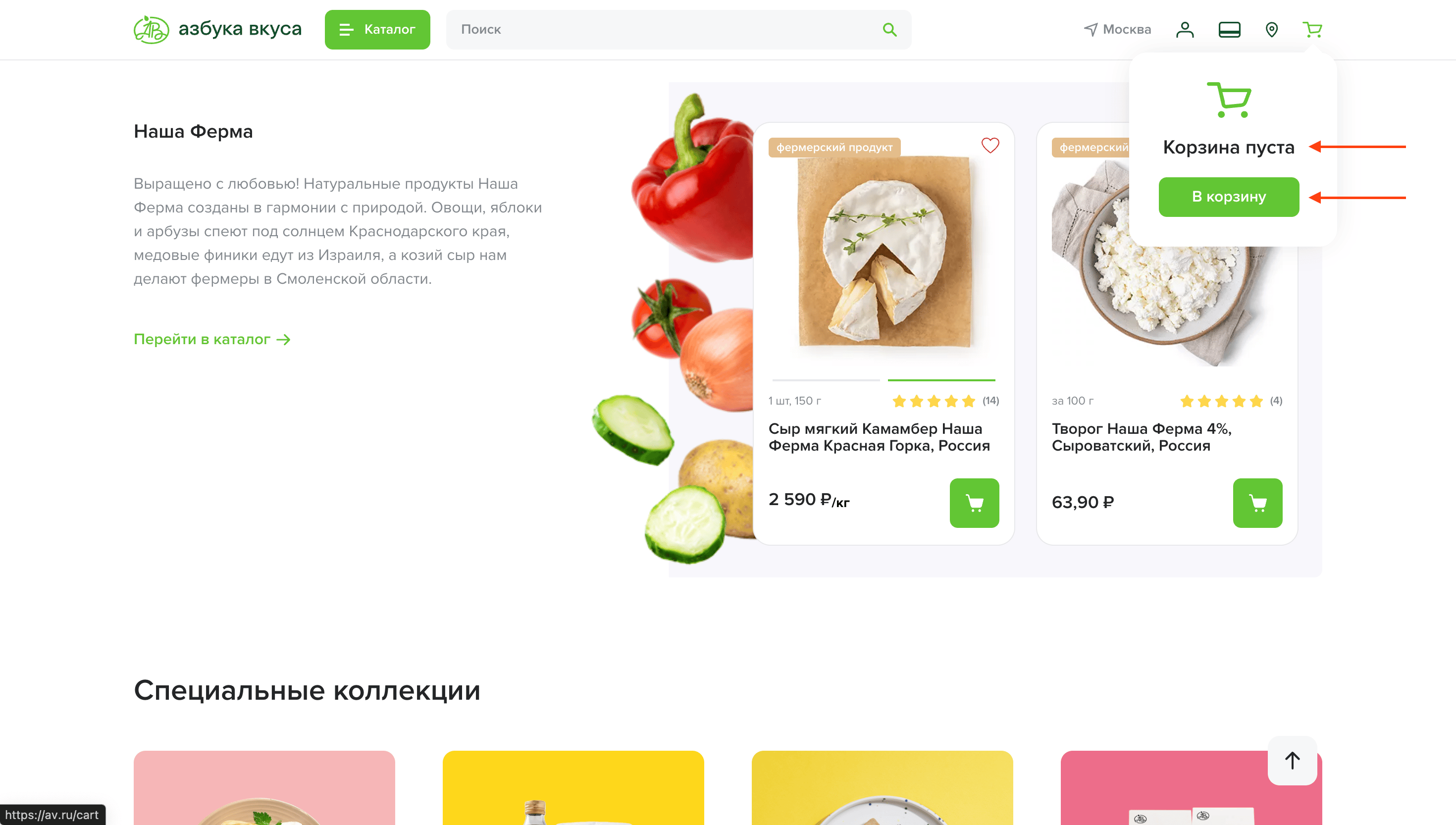
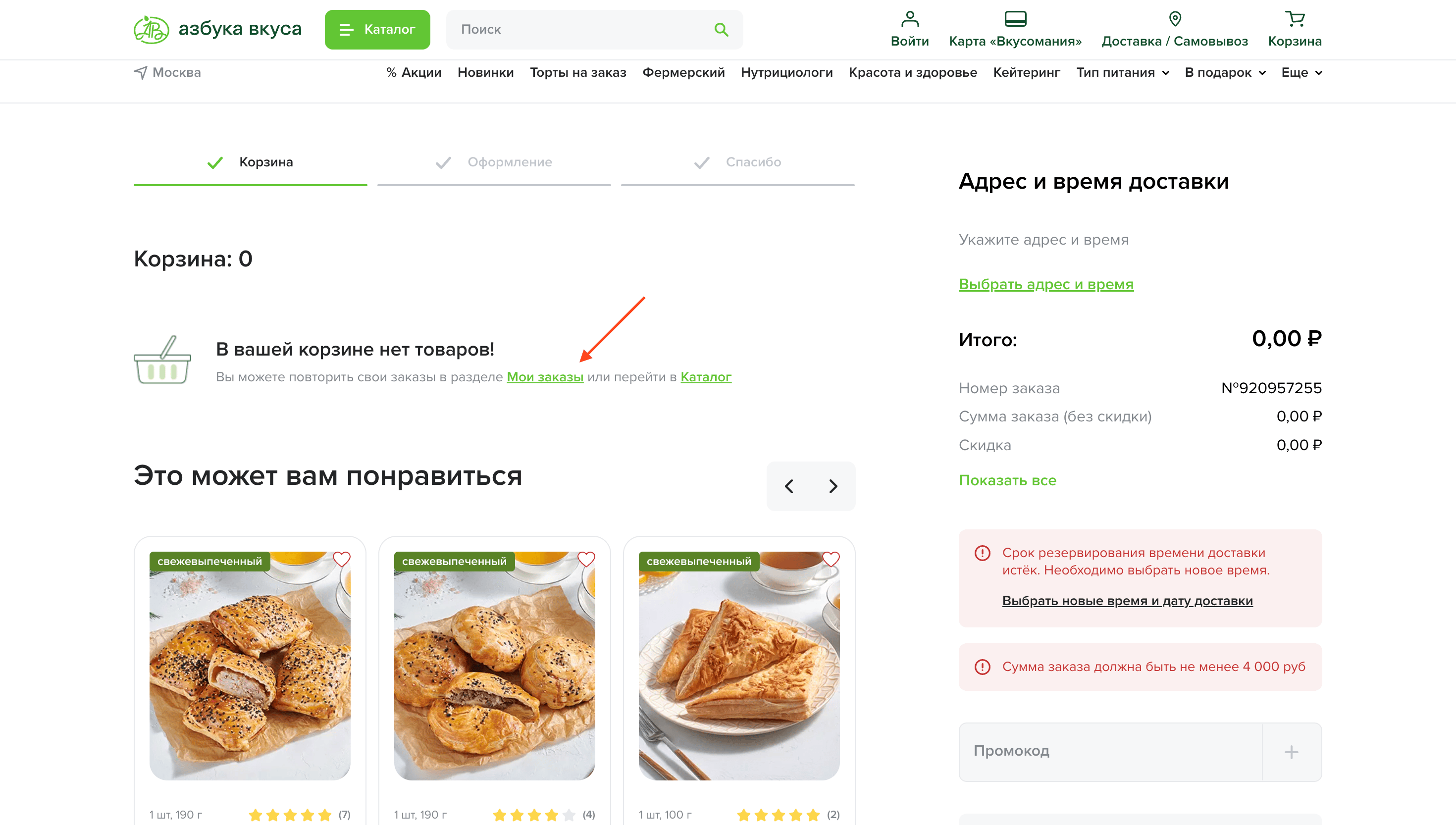
Без перехода в пустую корзину из подсказки
Если в подсказке вы в явной форме уточняете, что корзина пуста, предлагать пользователю перейти в пустую корзину не стоит.
Пример ❌ Азбука Вкуса

Реакция на наведение
Сделайте кнопку корзины в шапке интерактивной, чтобы она реагировала на наведение курсора и давала визуальную обратную связь.
Пример ✅ Золотое Яблоко
Бейдж присутствует
Если в корзине есть товары, добавьте к иконке корзины заметный бейдж, чтобы привлечь к ней внимание клиента и побудить к оформлению заказа.
Пример ✅ re:Store

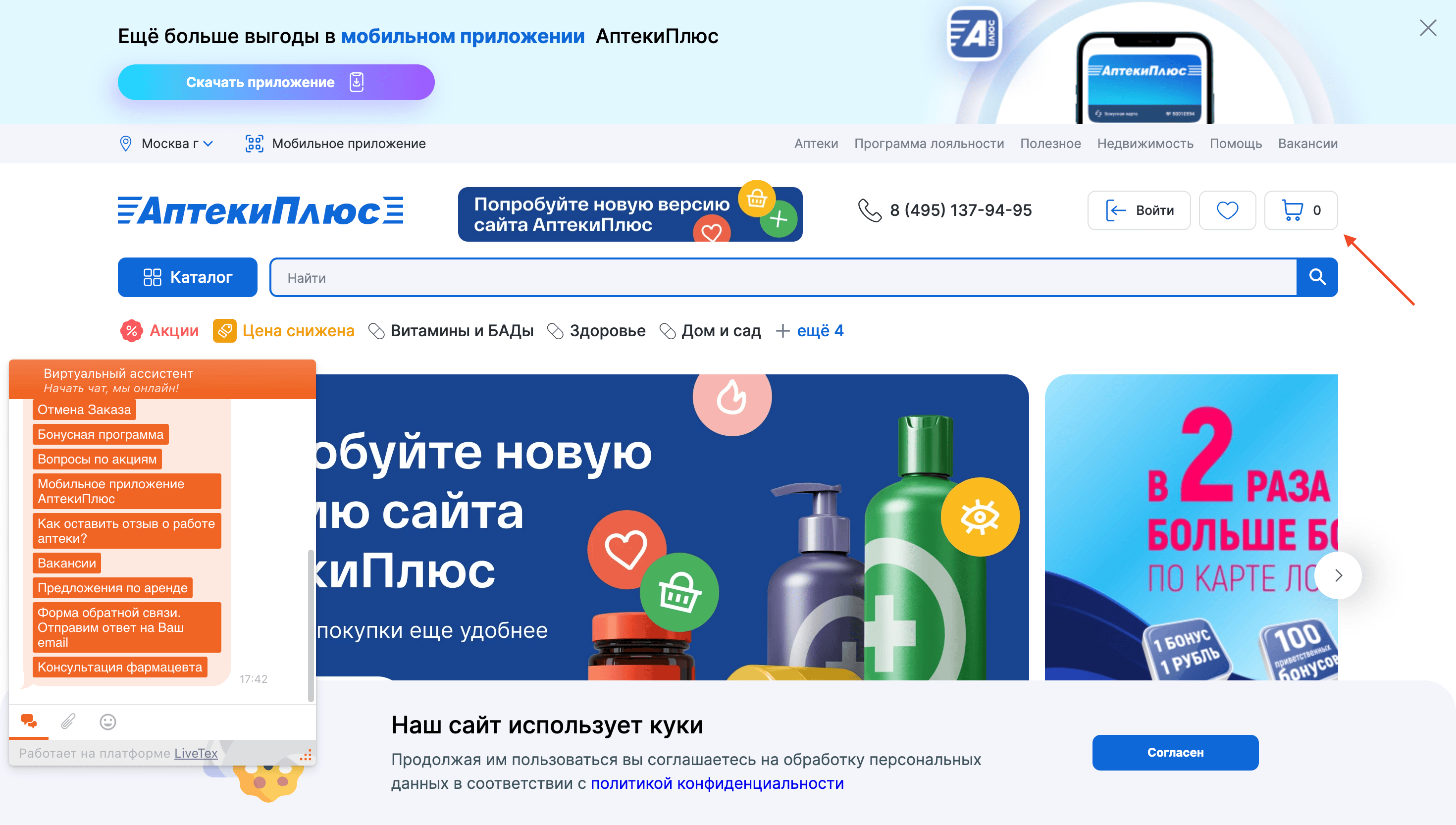
Без нулевого бейджа
Задача бейджа — привлечь внимание. Но привлекать внимание отсутствием товаров в корзине — сомнительная механика.
Пример ❌ АптекиПлюс

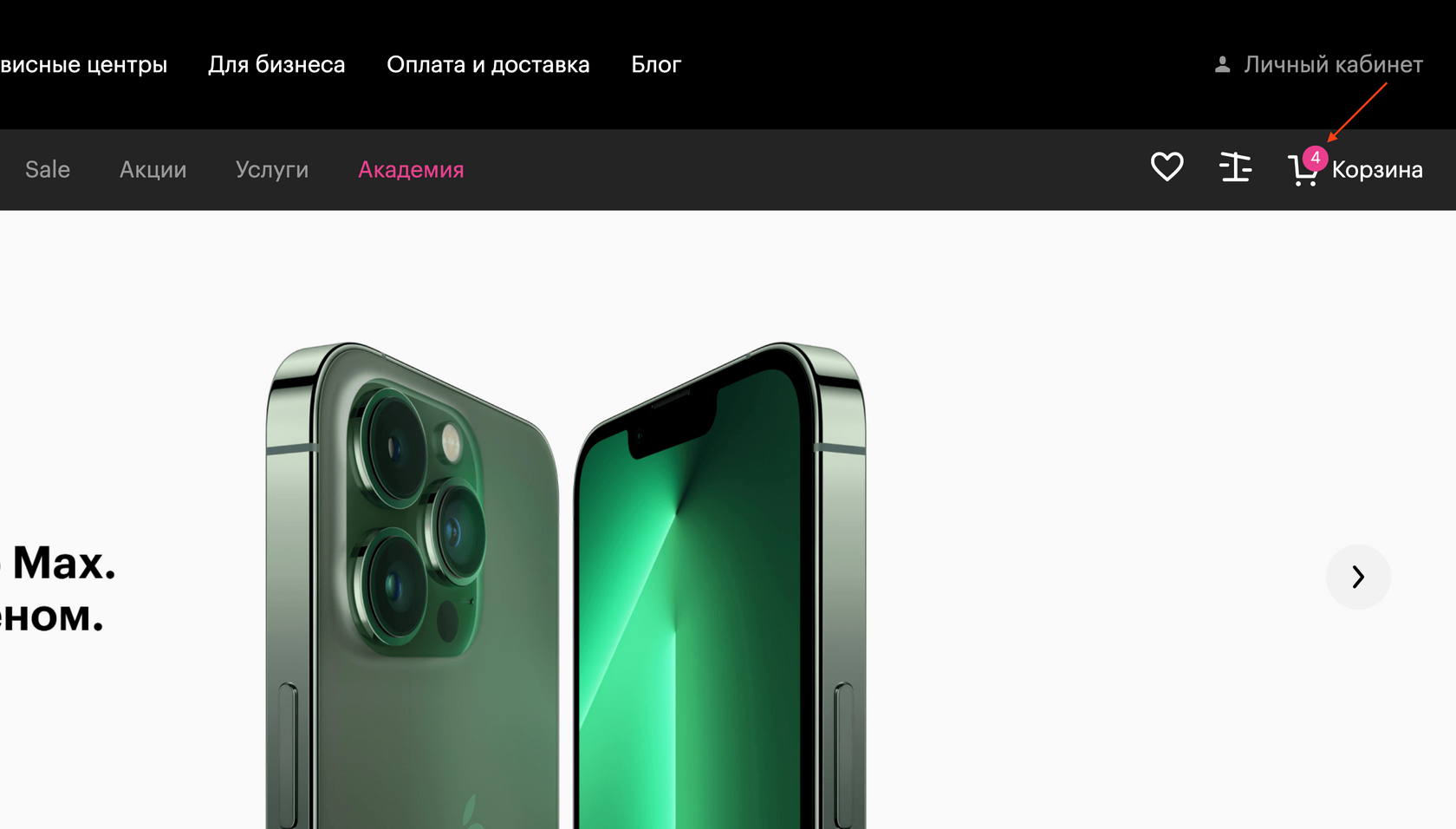
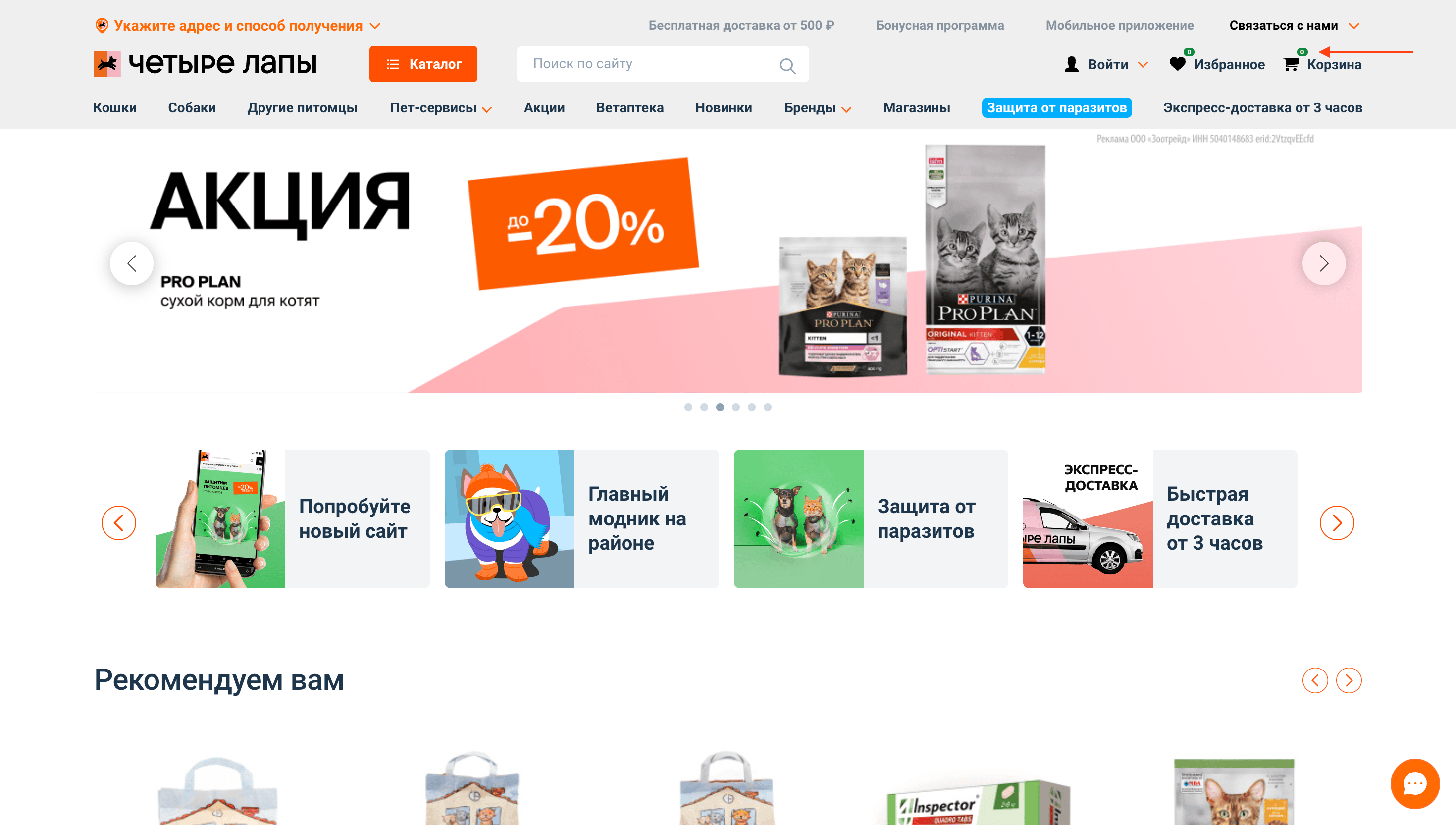
Бейдж не мельчит
Базовый момент: сделайте бейдж достаточного размера, чтобы контент в нём легко считывался, и клиенту не приходилось всматриваться в то, что в нём написано.
Пример ❌ Четыре Лапы

Бейдж реагирует на добавление
Базовый момент: мы добавляем товар в корзину — бейдж должен изменяться. У всех это работает корректно? Нет, не у всех.
Пример ❌ еАптека
Реакция моментальна
При добавлении товара в корзину реакция кнопки должна быть моментальной, без каких-либо задержек со стороны системы.
Пример ❌ СберМаркет
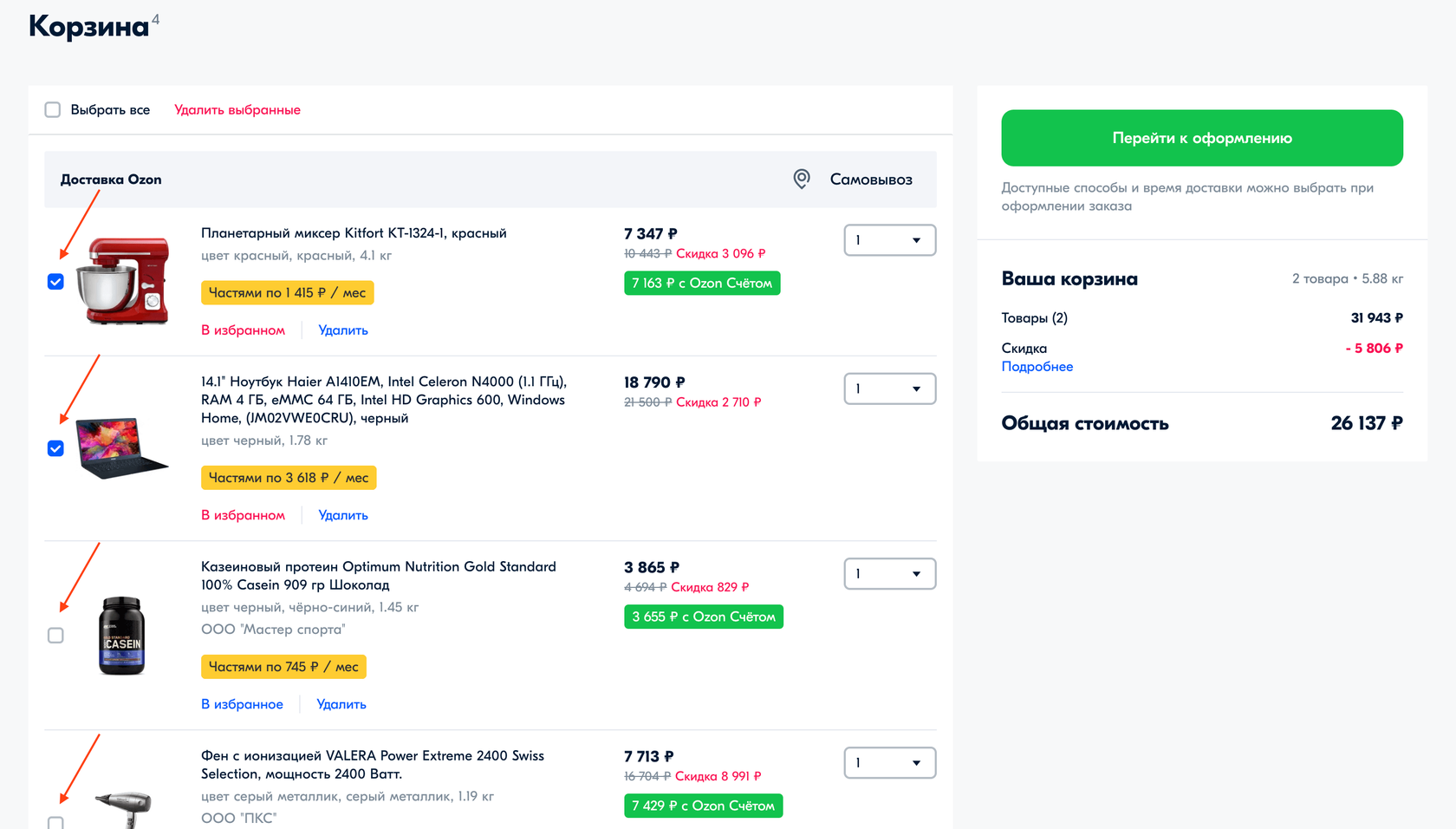
Бейдж реагирует на очистку корзины
Убедитесь, что бейдж своевременно реагирует на очистку корзины. Вот пример того, когда даже гиганты что-то упускают:
Пример ❌ Ozon
Бейдж анимирован
При добавлении товара в корзину изменение бейджа можно анимировать: это позволит сделать реакцию элемента в шапке более заметной.
Пример ✅ М.Видео
Реакция на изменения в корзине
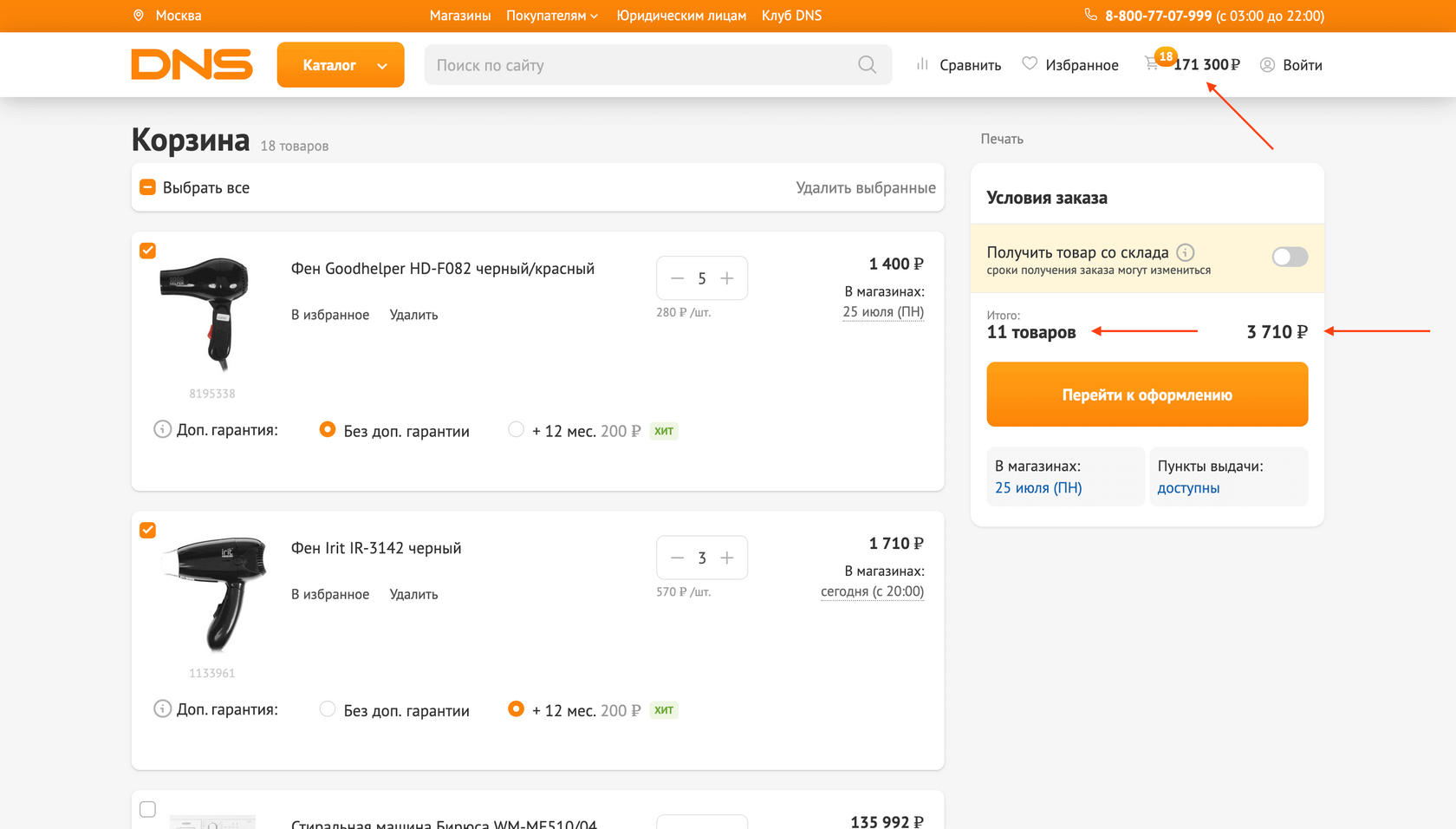
Кнопка должна своевременно реагировать на изменения, которые клиент делает на странице корзины, и в точности соответствовать подытогу.
Пример ❌ DNS

Общая сумма
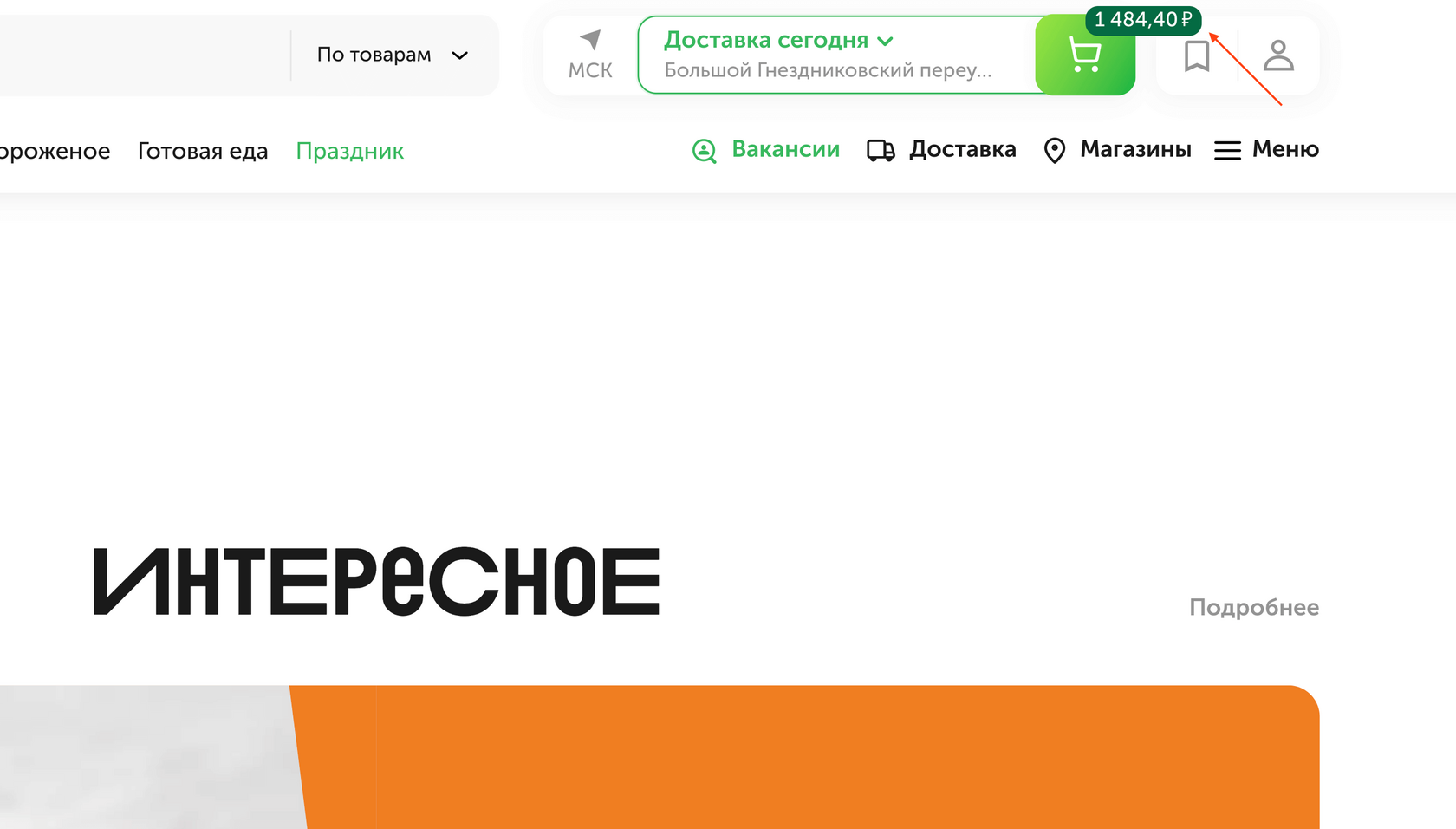
Корзину в шапке также можно снабдить суммой заказа. Это сделает кнопку более информативной, но главное при этом — не перегрузить интерфейс.
Пример ✅ ВкусВилл

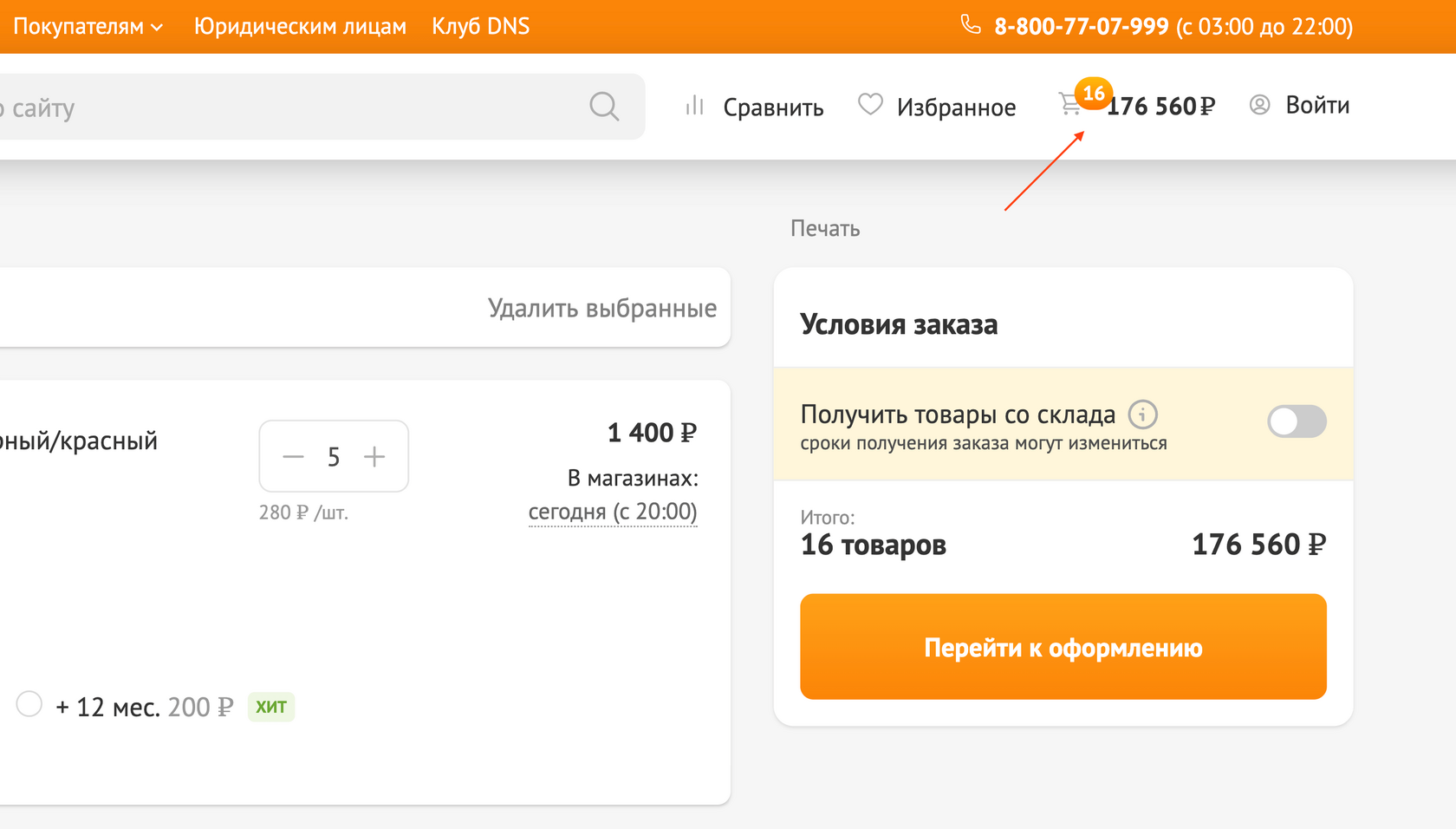
Контент хорошо читается
Спроектируйте кнопку корзины в шапке так, чтобы её элементы легко воспринимались, не прилипали и не перекрывали друг друга.
Пример ❌ DNS

Обновление на всех страницах
Если у клиента открыто несколько вкладок со страницами магазина, и он добавляет товар на одной из них, индикатор должен автоматически обновляться на всех остальных.
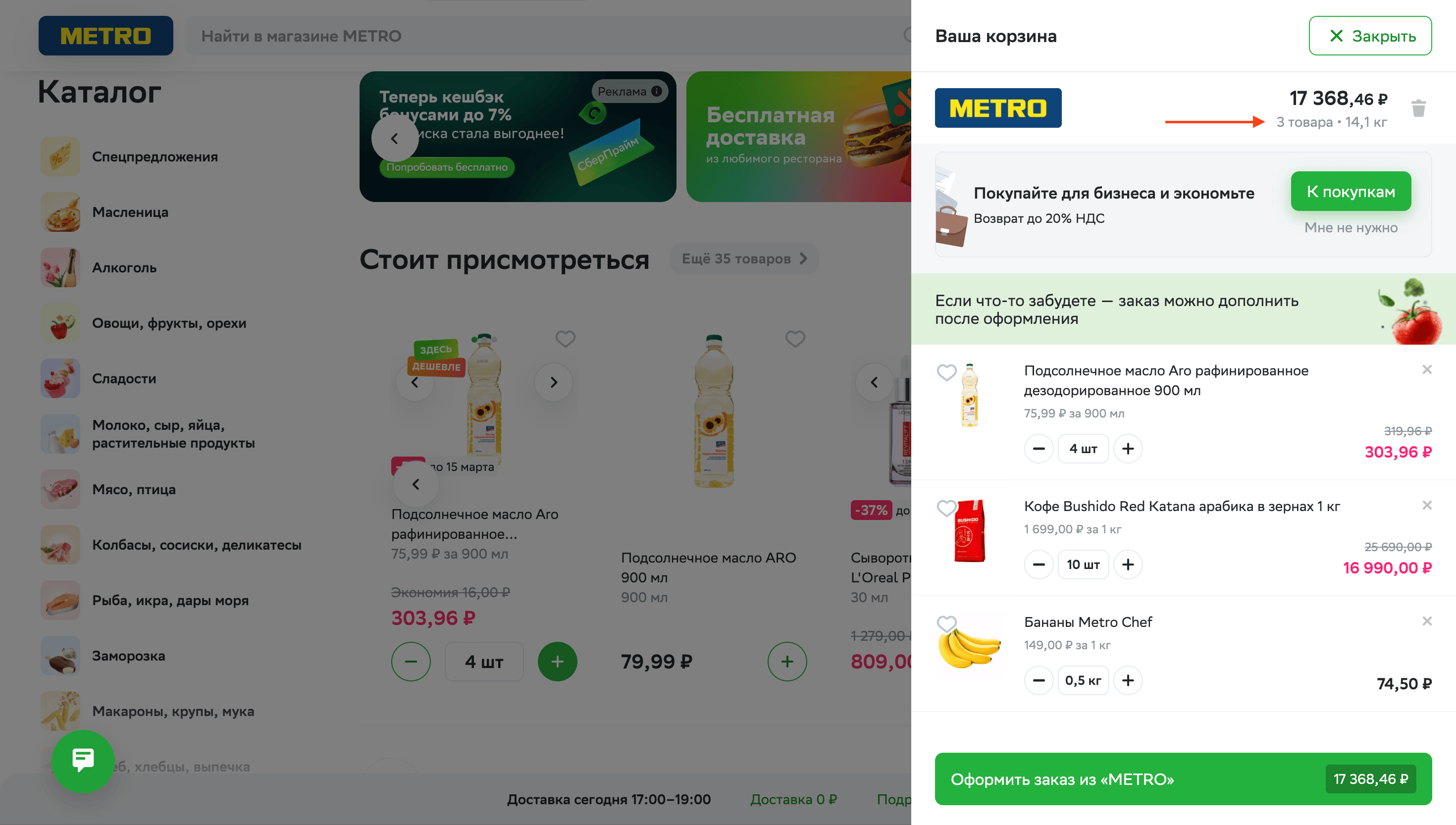
Popover со списком товаров
14 гайдлайнов
Появляется при добавлении в корзину
В некоторых случаях popover со списком товаров может играть роль подтверждения факта, что товар был добавлен в корзину и появляться рядом с кнопкой перехода в корзину.
Пример ✅ М.Видео
Анимация появления и скрытия
Появляться и скрываться popover может не резко и прерывисто, а с помощью быстрой, но плавной и приятной глазу анимации.
Пример ✅ DNS
Не пропадает слишком быстро
Если popover подтверждает добавление товара в корзину, желательно не скрывать его слишком быстро, чтобы пользователь успел отреагировать и при необходимости перейти к оформлению.
Пример ❌ М.Видео
Задержка при появлении
Появление popover’а при наведении курсора лучше реализовать с незначительной задержкой (300-500 миллисекунд), чтобы он не отображался, когда пользователь просто ведёт курсор по экрану.
Пример ❌ ВкусВилл
Скрывается при отводе курсора
Наиболее распространённый паттерн — скрывать popover со списком товаров, когда пользователь уводит курсор из области popover’а.
Не скрывается, если содержит курсор
Когда пользователь наводит курсор на popover, он должен оставаться открытым до тех пор, пока пользователь не уберёт курсор с этой области, ознакомившись с контентом.
Пример ❌ O’STIN
Задержка скрытия при отводе курсора
Чтобы снизить риск закрытия popover’а по ошибке, перед его закрытием после отвода курсора можно добавить небольшую задержку с повторной проверкой наличия курсора в его области.
Пример ✅ М.Видео
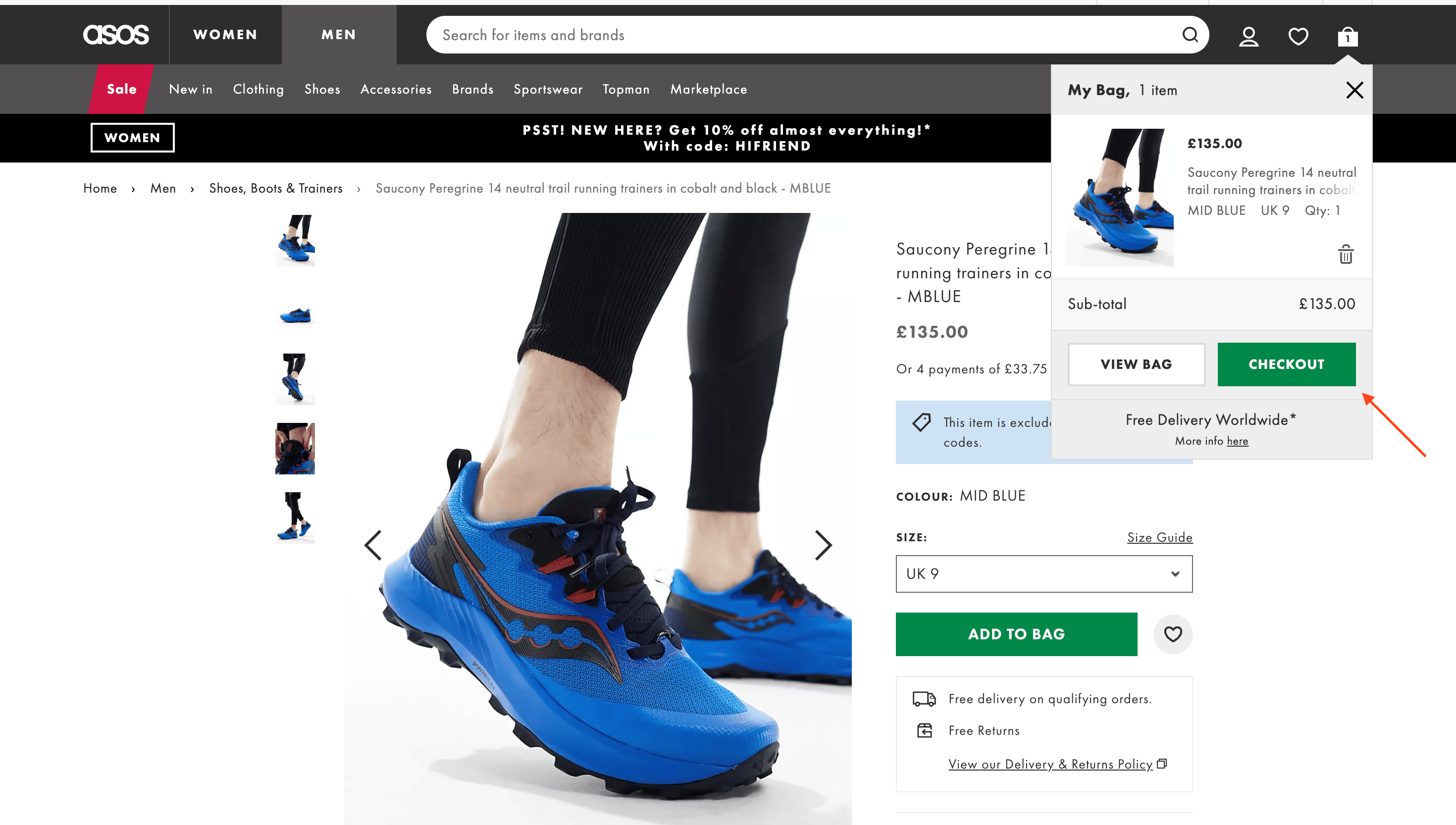
Ключевые элементы с отступами от границ
Также, чтобы снизить риск ошибочного закрытия popover’а, ключевые элементы (например, кнопку перехода к оформлению заказа) желательно разместить не вплотную к его границам, а с отступами.
Пример ✅ ASOS

Скролл popover’а vs. скролл страницы
Если курсор мыши находится на popover’е, должен прокручиваться только popover, а не вся страница. Совмещать скролл popover’а со скроллом страницы лучше не стоит.
Пример ❌ DNS
Товары в списке кликабельны
Сделайте товары в списке кликабельными: при клике по товару пользователь должен переходить на страницу этого товара
Пример ❌ Сима-ленд
Контент popover’а не обрезается
Базовый момент: контент в popover’е не должен обрезаться и должен быть виден полностью. Иначе это может создать неудобство и усложнить восприятие.
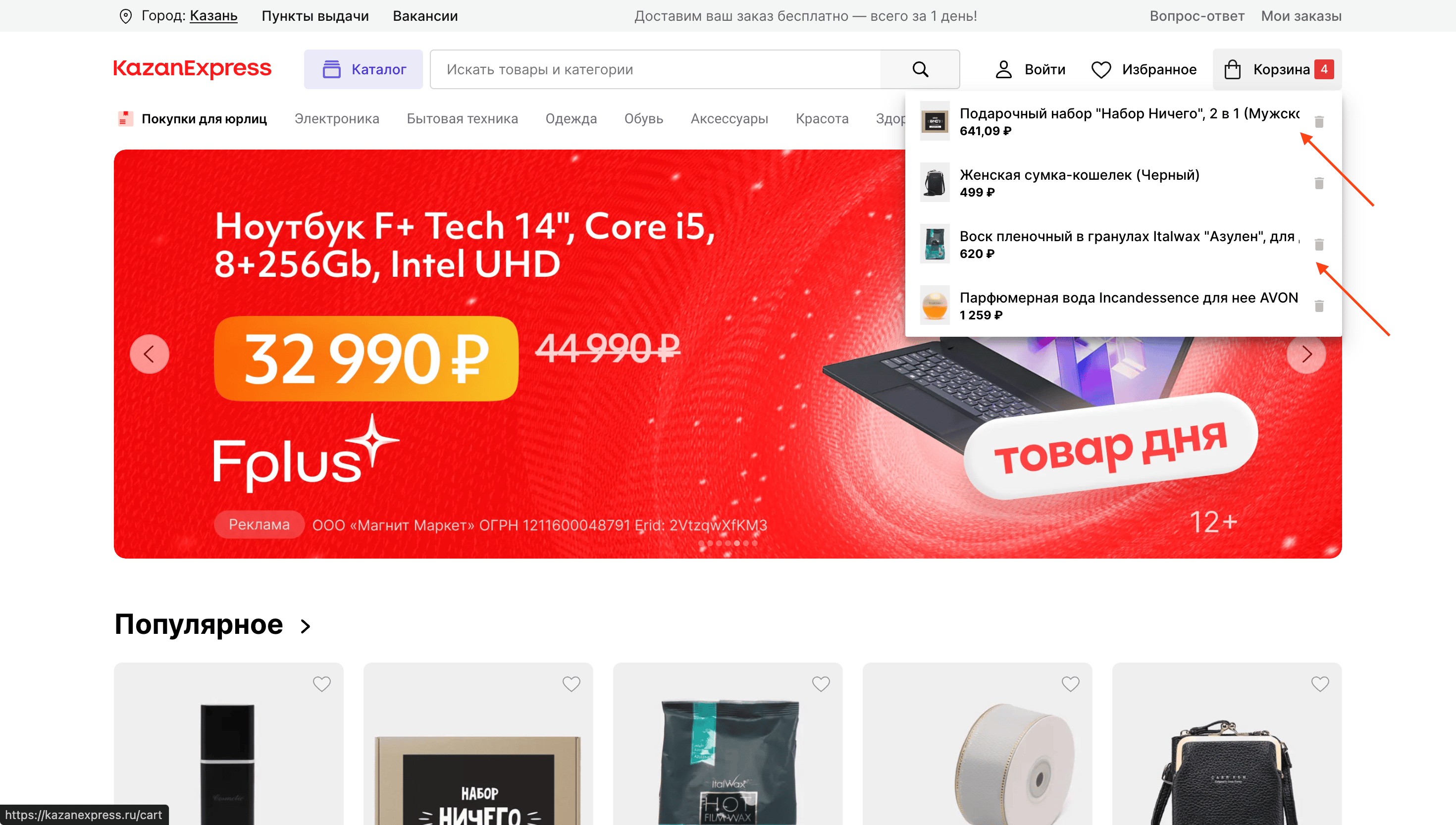
Пример ❌ KazanExpress

Контекстные подсказки
Кликабельность товаров также можно дополнить контекстными подсказками, поясняющими, куда пользователь перейдёт при клике.
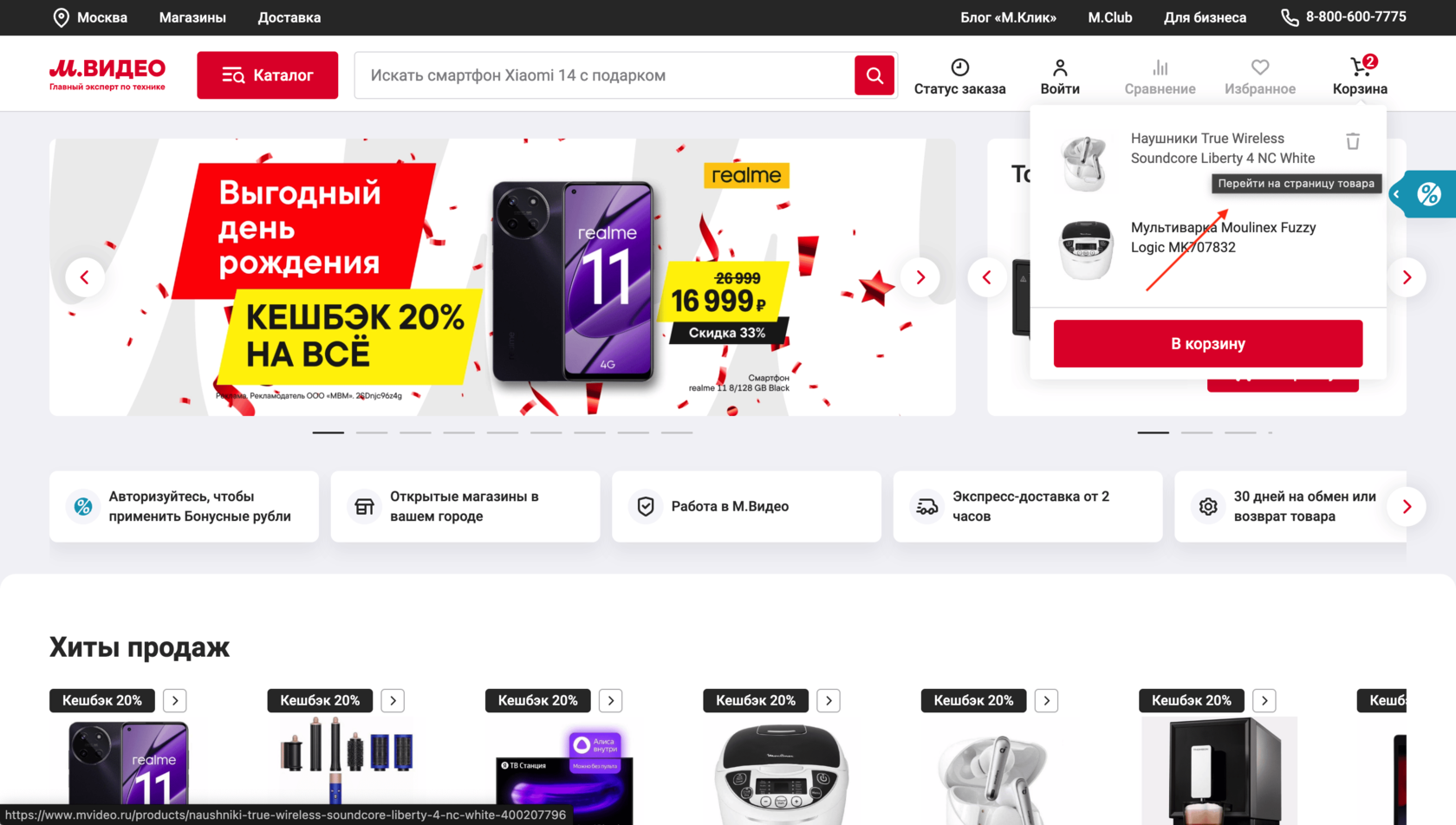
Пример ✅ М.Видео

Отображение элементов при наведении
Область popover’а сильно ограничена. Поэтому, чтобы разгрузить интерфейс, часть элементов, например, кнопки удаления товаров из корзины, можно отображать лишь при наведении курсора.
Пример ✅ М.Видео
Возможность возврата товара
Клиент может нажать на кнопку удаления по ошибке. Поэтому стоит предусмотреть возможность возврата только что удалённого товара.
Пример ✅ ВкусВилл
Empty state корзины
19 гайдлайнов
Предусмотрен
Если клиент ещё не добавил ни одного товара в корзину, предусмотрите на странице placeholder, который бы об этом сообщал.
Пример ✅ Яндекс.Маркет

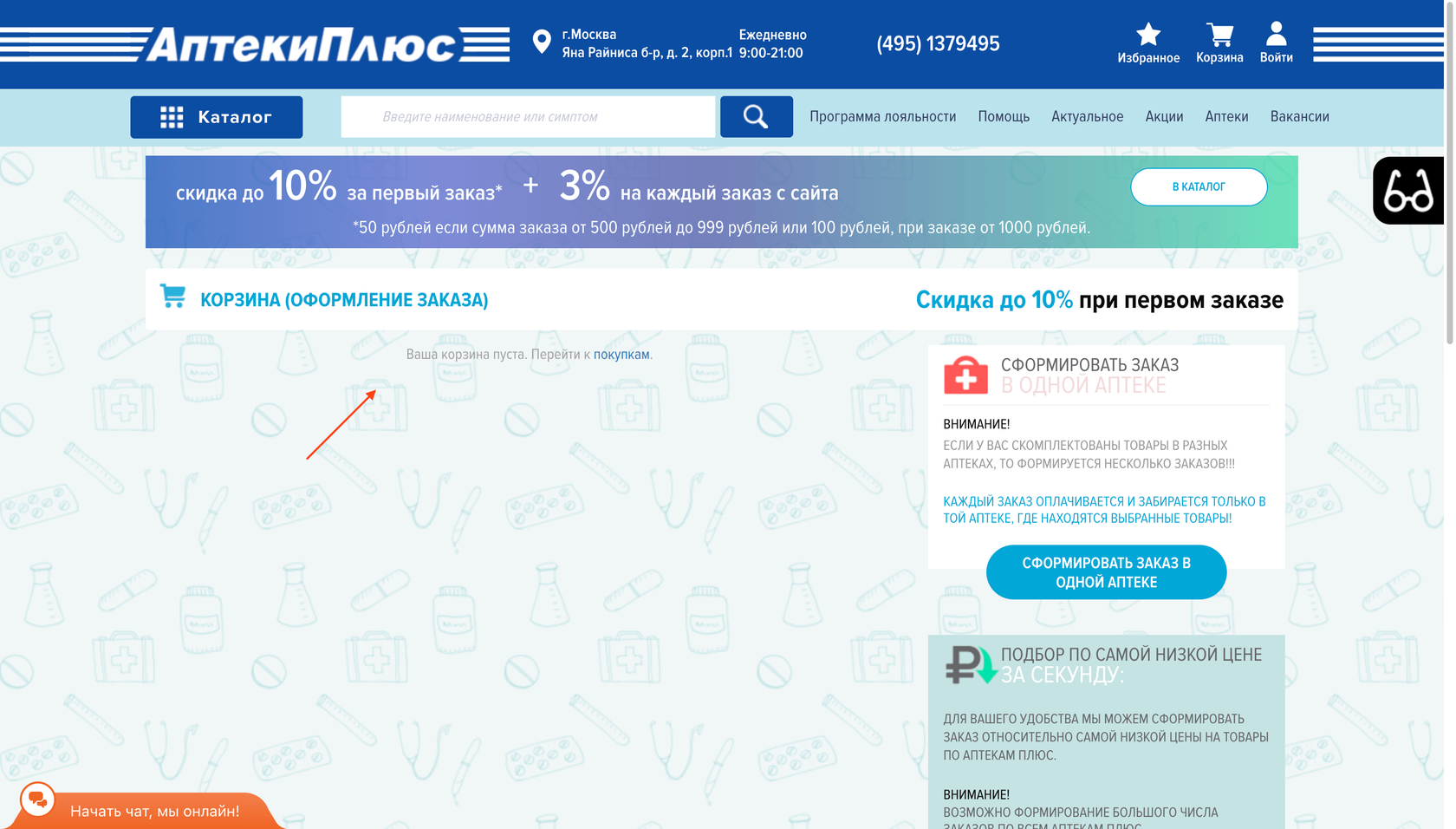
Хорошо заметен
Placeholder должен хорошо привлекать к себе внимание клиента. Если бы в этом примере не было оранжевой стрелки, вы бы его точно сразу увидели?
Пример ❌ Аптеки Плюс

Содержит призыв к действию
Вместо простой констатации факта отсутствия товаров в корзине, placeholder может призывать клиента приступить к покупкам.
Пример ❌ еАптека

Placeholder иллюстрирован
Помимо текста в placeholder можно добавить релевантное изображение, чтобы дополнительно привлечь к нему внимание клиента.
Пример ✅ ВкусВилл

Иллюстрации релевантны
При этом хорошо, если иллюстрации будут релевантными. Как печенье «орешек» соотносится с пустой корзиной, лично мне не совсем понятно.
Пример ● Магнит Доставка

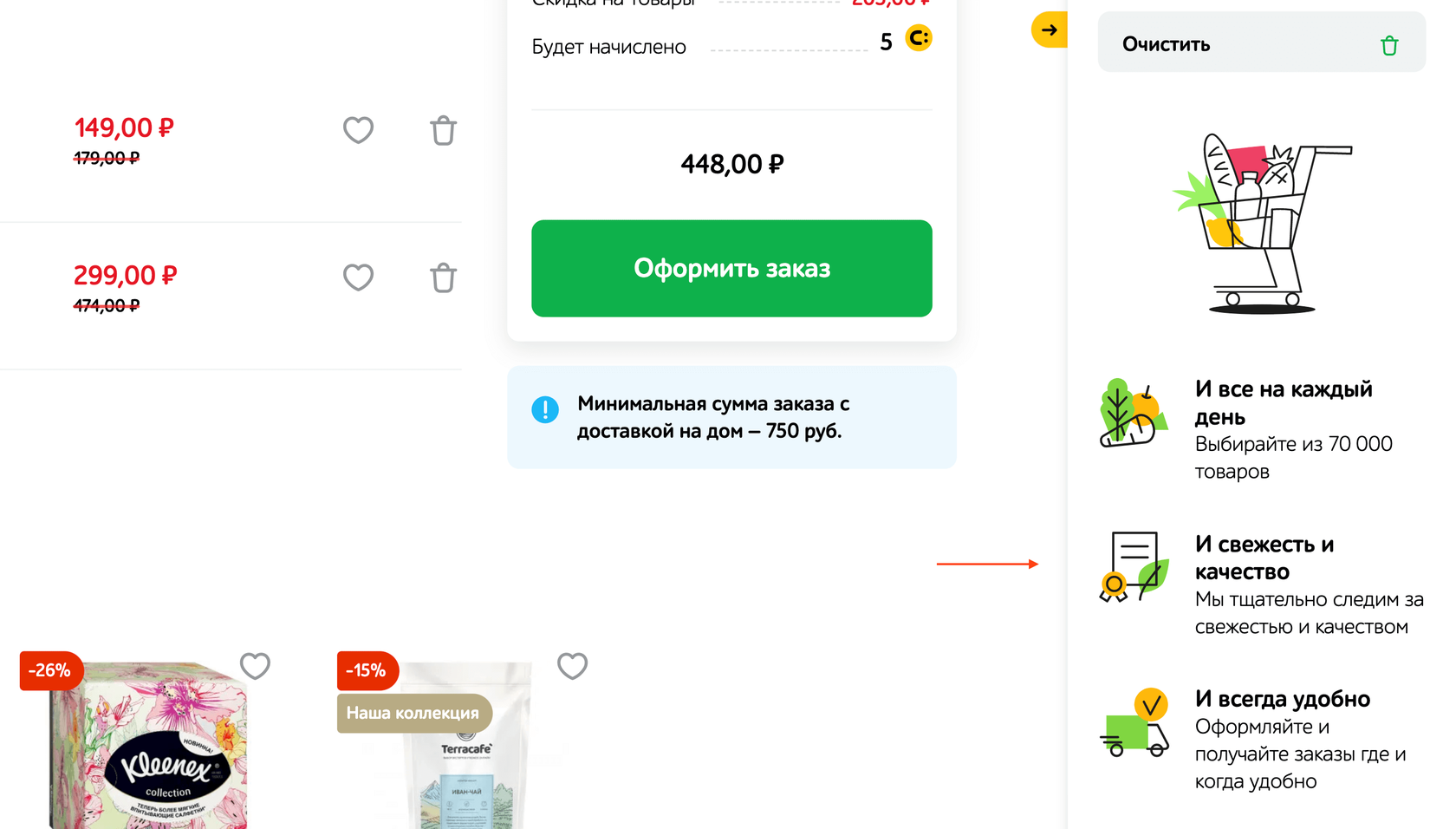
Highlight преимуществ
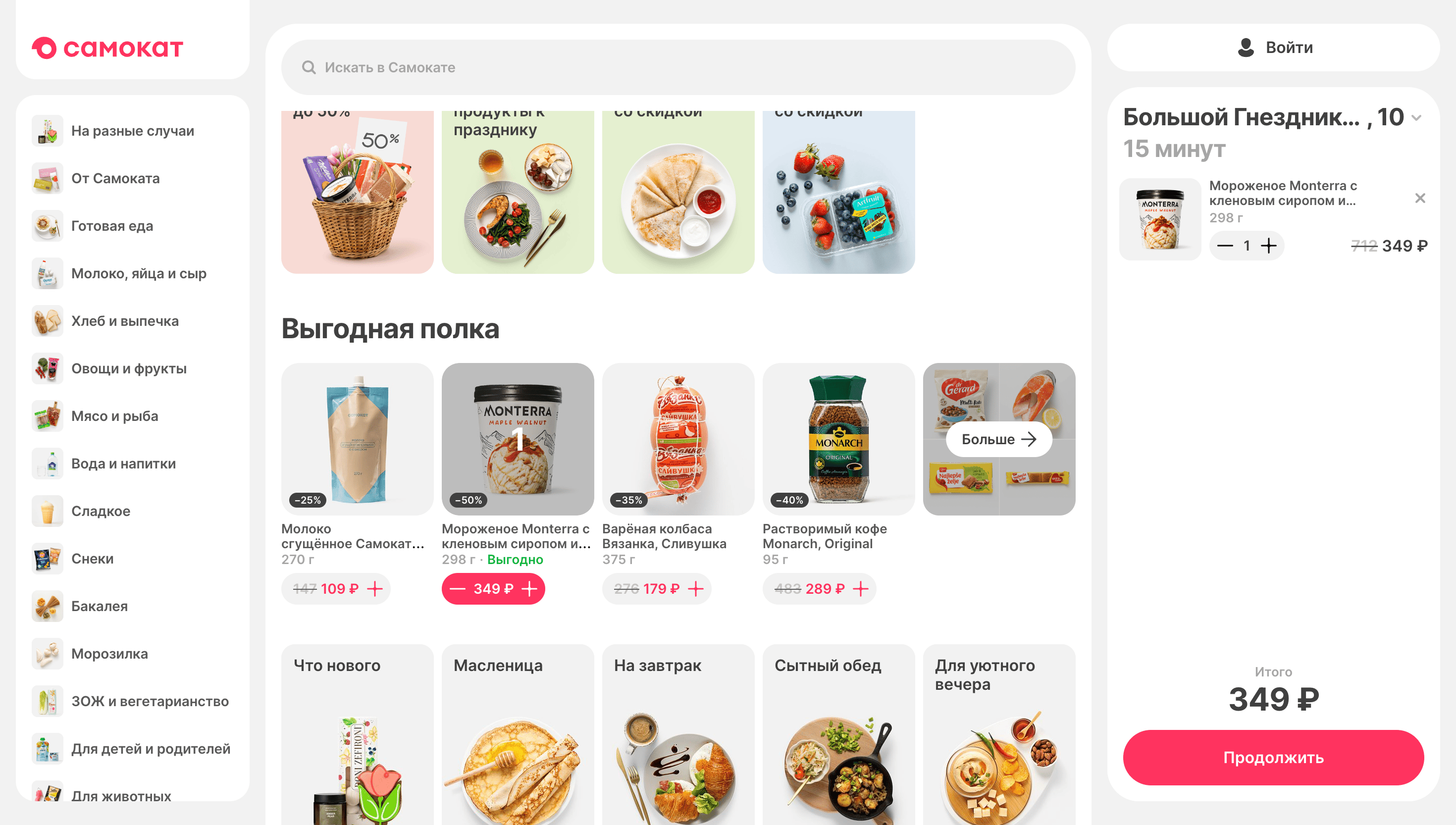
Некоторые участники рынка, проектируя пустую корзину, не упускают возможность подсветить в ней преимущества своего сервиса.
Пример ✅ Самокат

Кнопки действий
Ключевые действия можно оформить в виде кнопок. Это повысит их заметность и позволит повысить вероятность перехода.
Пример ✅ МегаМаркет

Ссылки на каталог и главную
Снабдите предложение перейти к покупкам быстрыми ссылками на каталог или главную, чтобы упростить путь клиента.
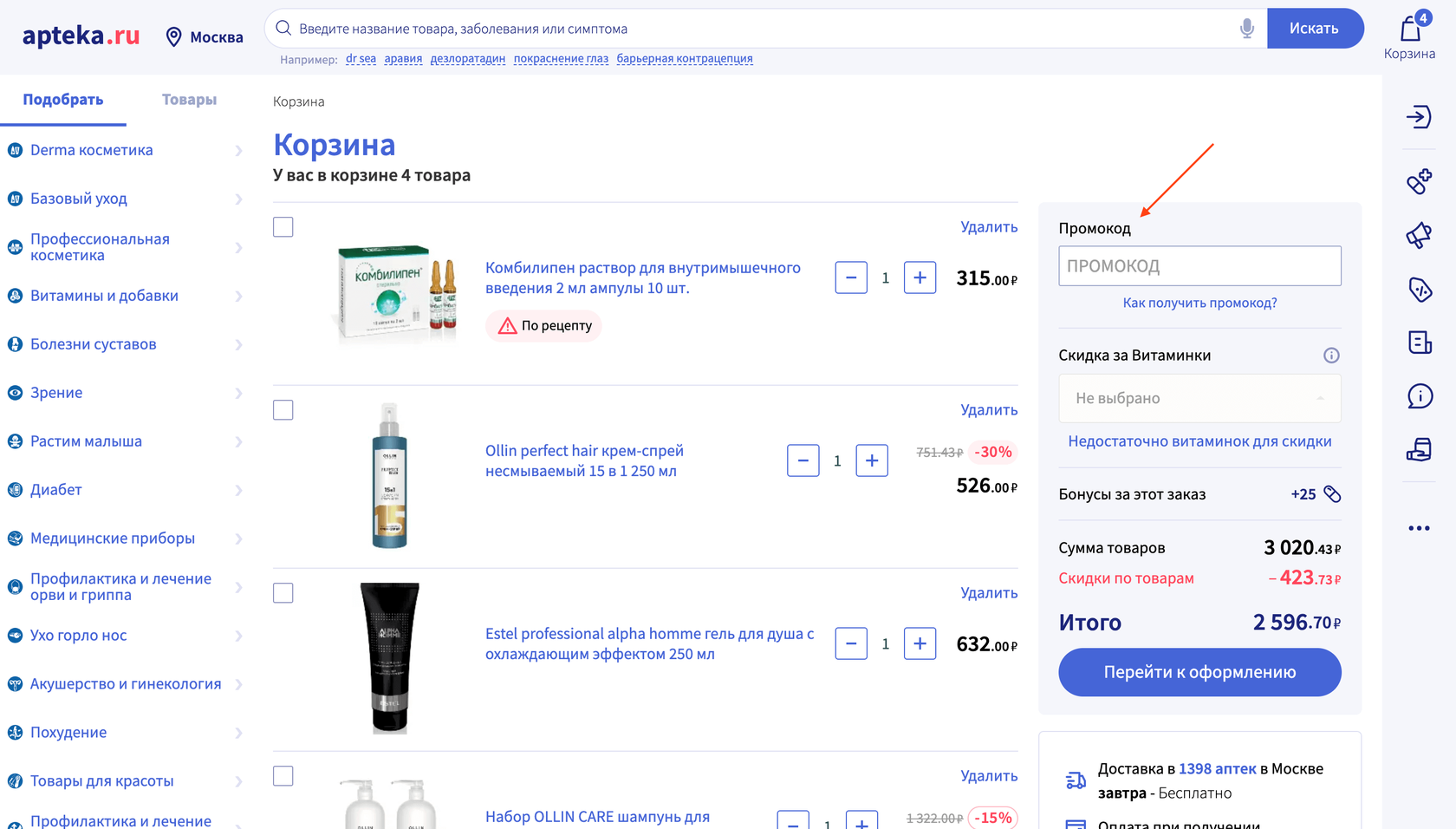
Пример ❌ Аптека.ру

Ссылки на категории каталога
Если категорий в каталоге не так много, вместо кнопки перехода в каталог можно отобразить его уменьшенную версию с прямыми ссылками на категории. Это упростит путь клиента.
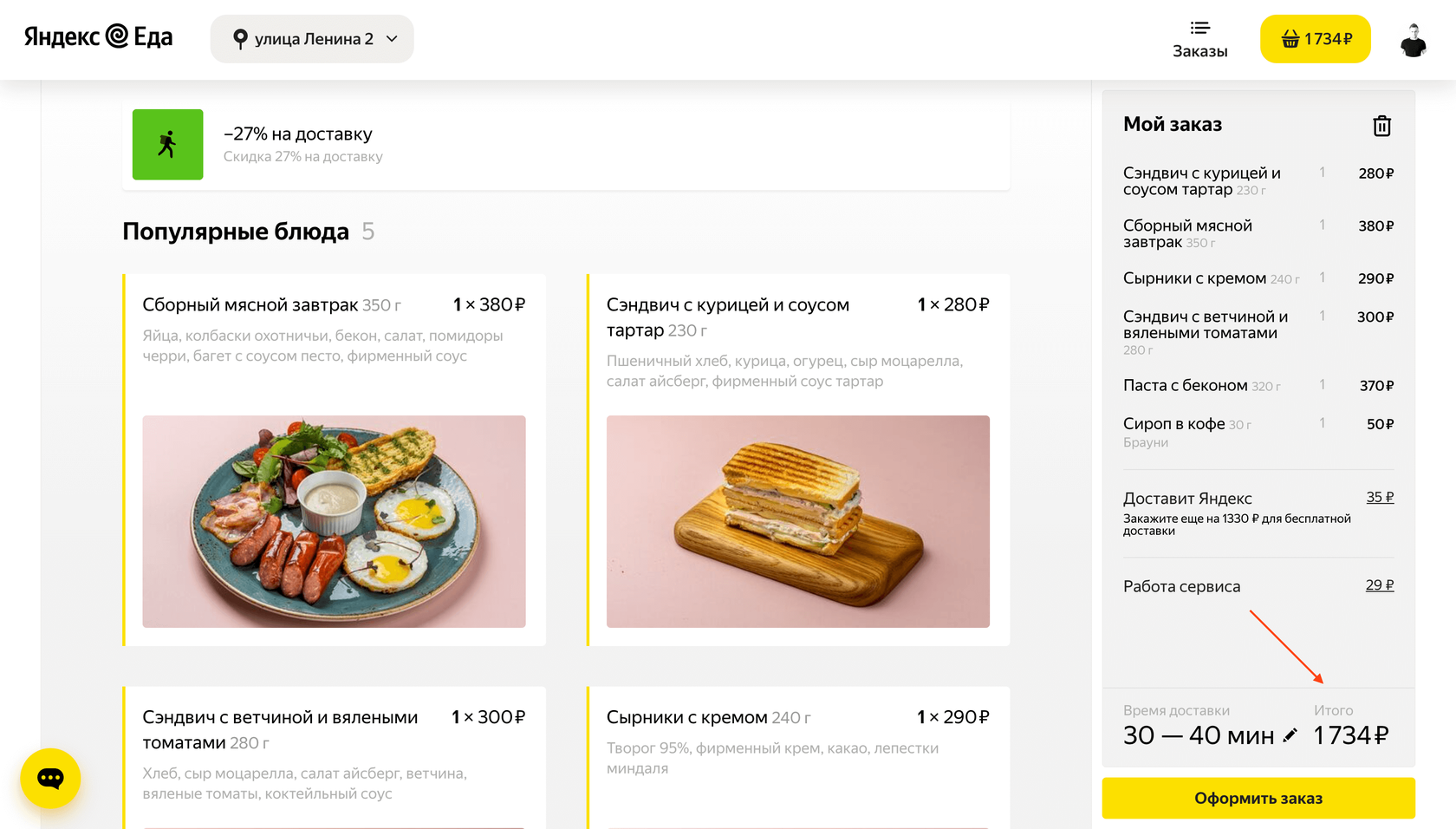
Пример ✅ Яндекс.Еда

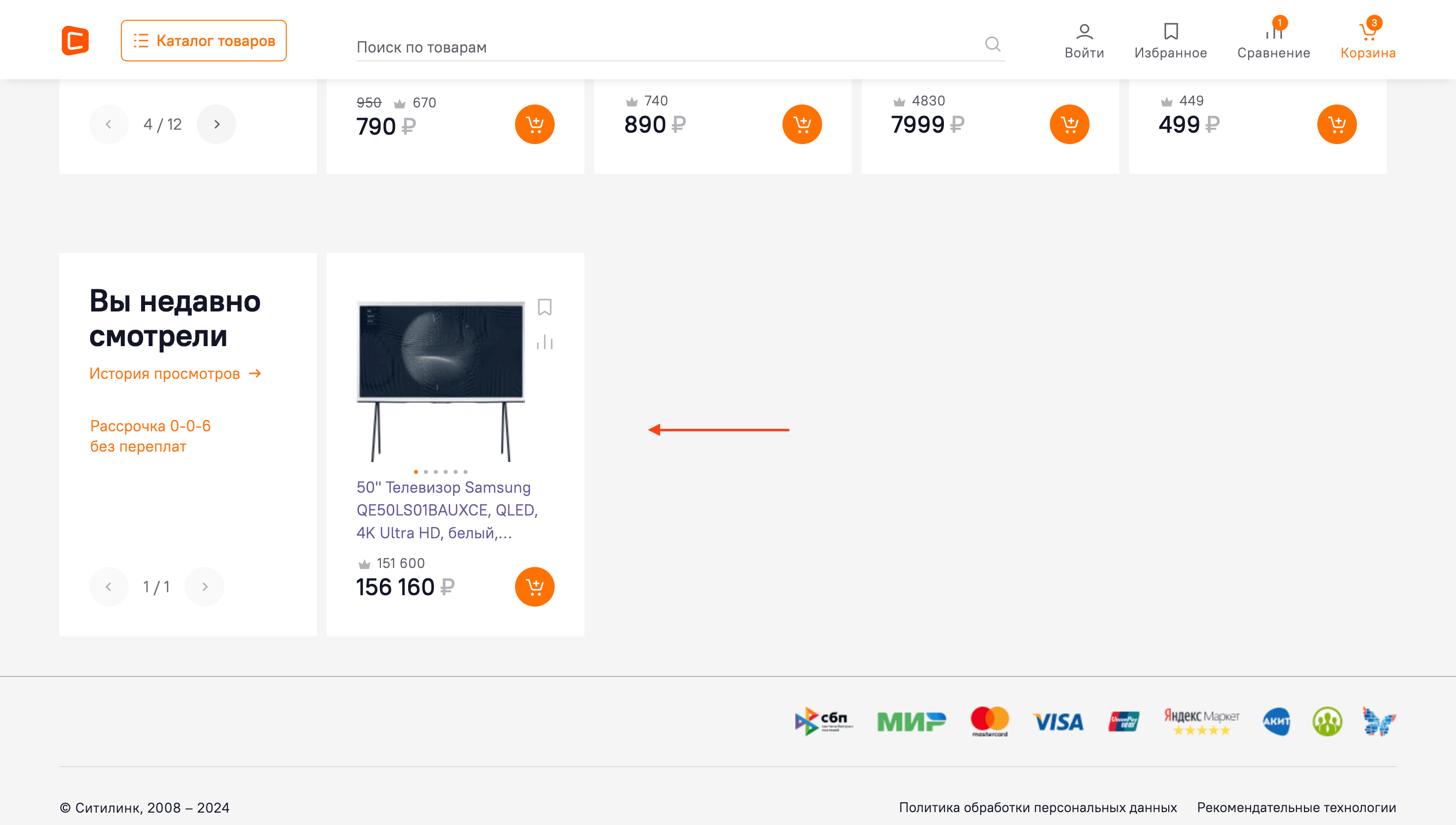
Ссылка на активацию поиска
Если вы предлагаете клиенту воспользоваться поиском, в сам текст можно добавить ссылку на скрипт для активации поисковой строки.
Пример ✅ Ситилинк
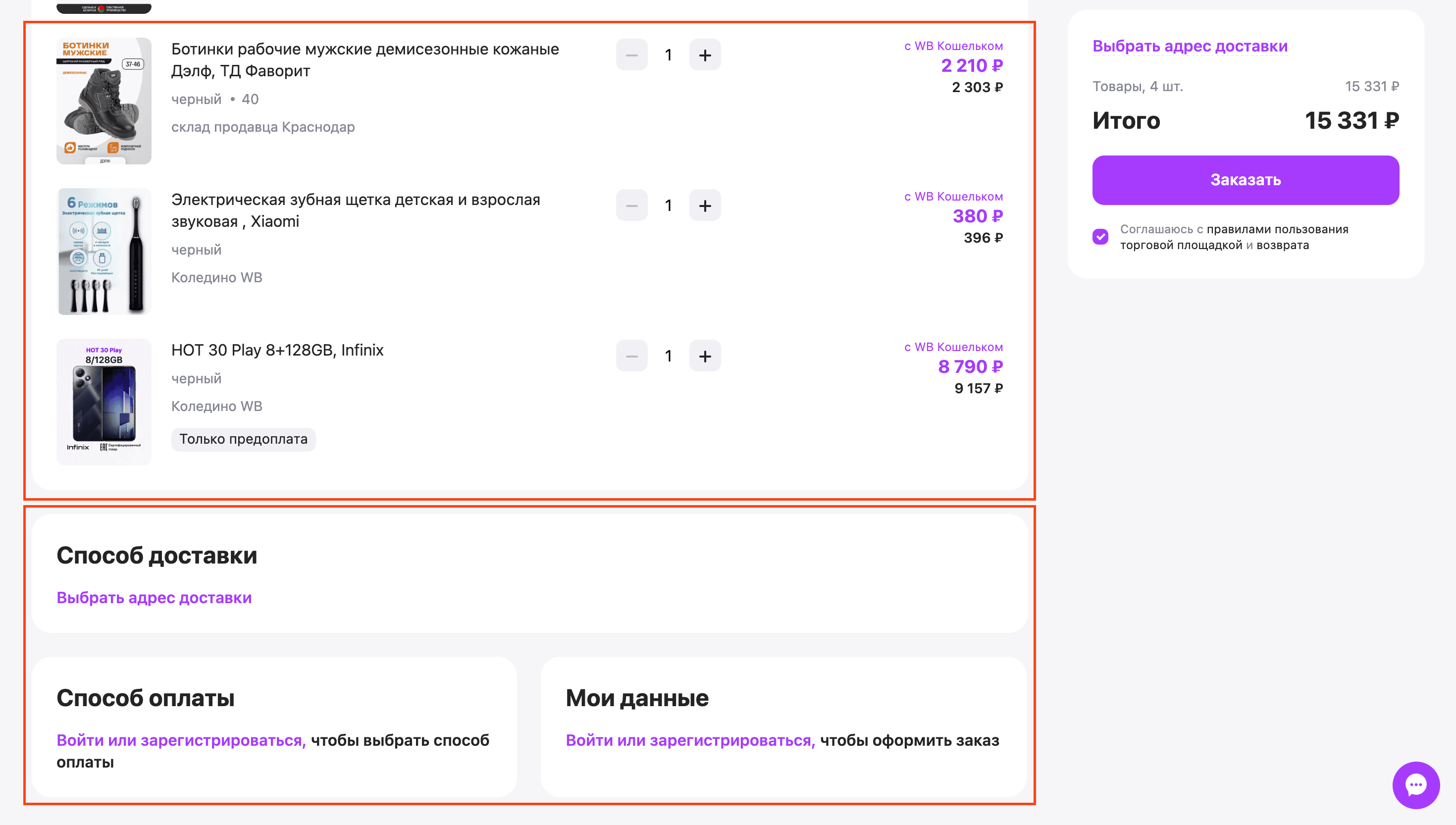
Ссылка на авторизацию
Если клиент не авторизован, ему можно предложить авторизоваться, чтобы получить доступ к товарам, которые были у него в корзине.
Пример ✅ AliExpress

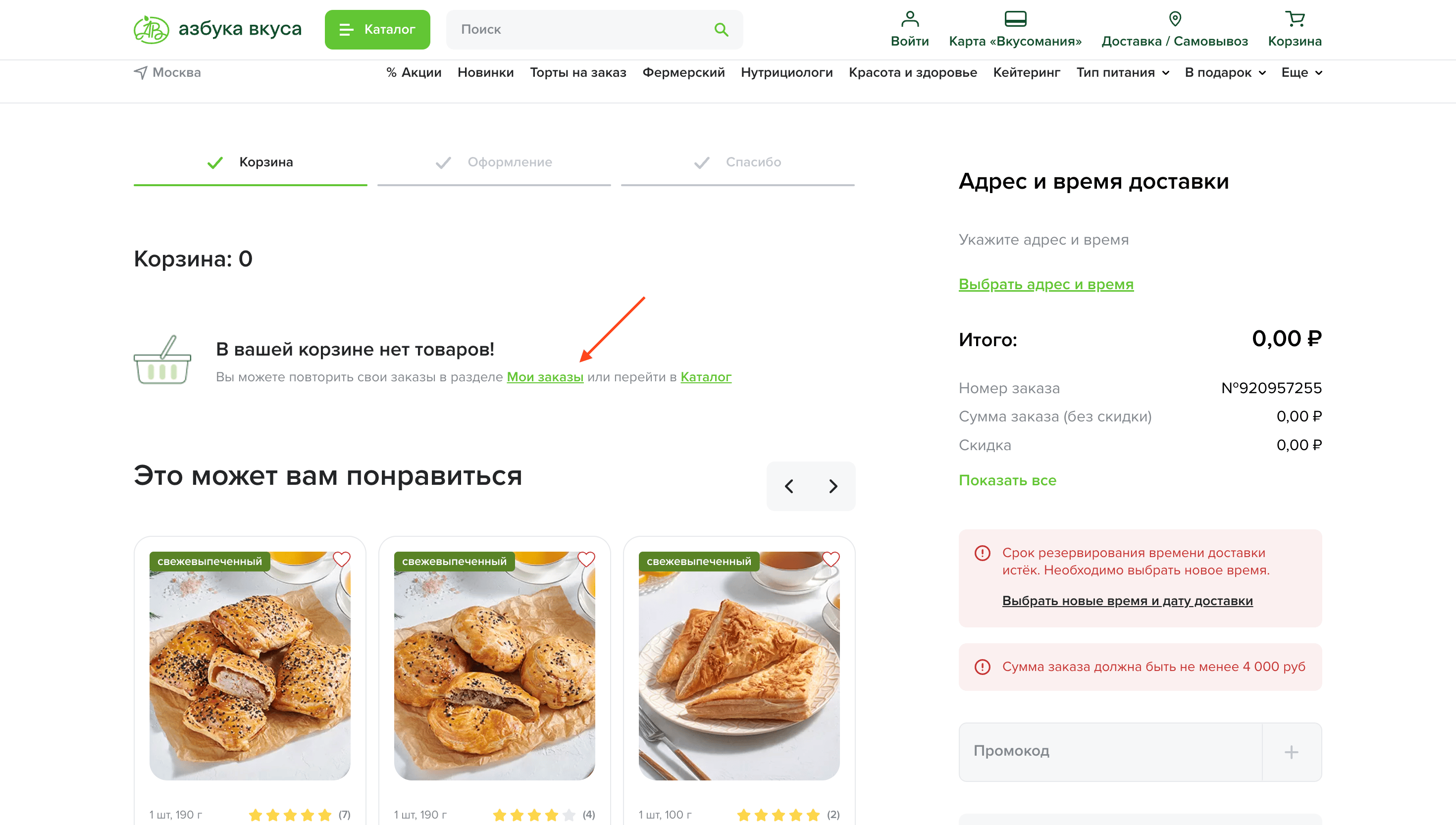
Переход к заказам
Если клиент постоянный, помимо каталога или поиска ему можно предложить посмотреть то, что он заказывал ранее, предоставив ссылку для перехода к списку заказов.
Пример ✅ Азбука Вкуса

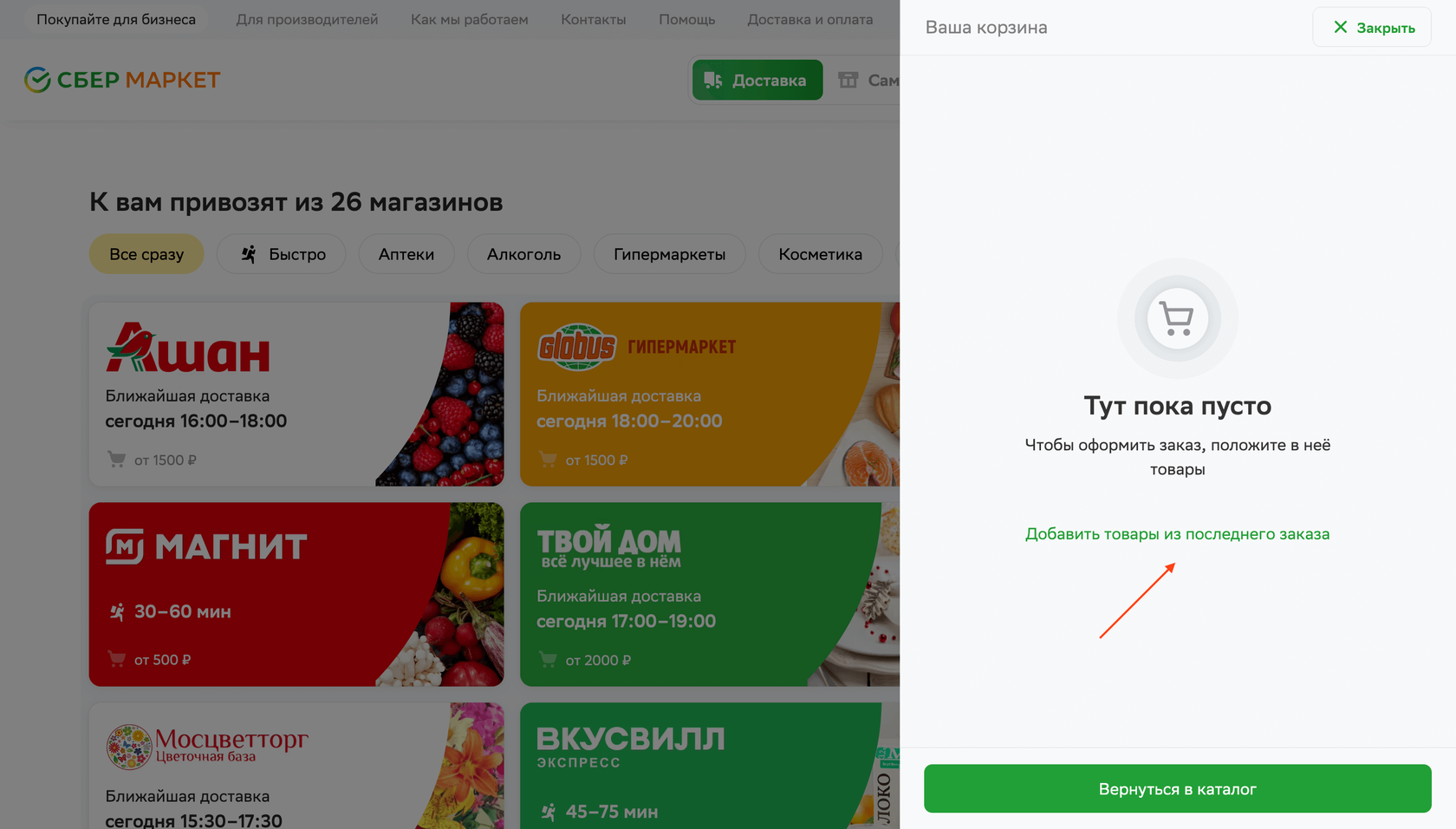
Товары из предыдущего заказа
Вариация предыдущего пункта — возможность быстро добавить в корзину товары из предыдущего заказа. Это позволит сэкономить время, если заказы однотипные и регулярные.
Пример ✅ СберМаркет

Подборка рекомендаций
В empty state также можно добавить подборку рекомендуемых товаров. Шансы на то, что клиент заинтересуется, есть. Но блок относительно менее полезен, чем переход в каталог или к поиску.
Пример ✅ Азбука Вкуса

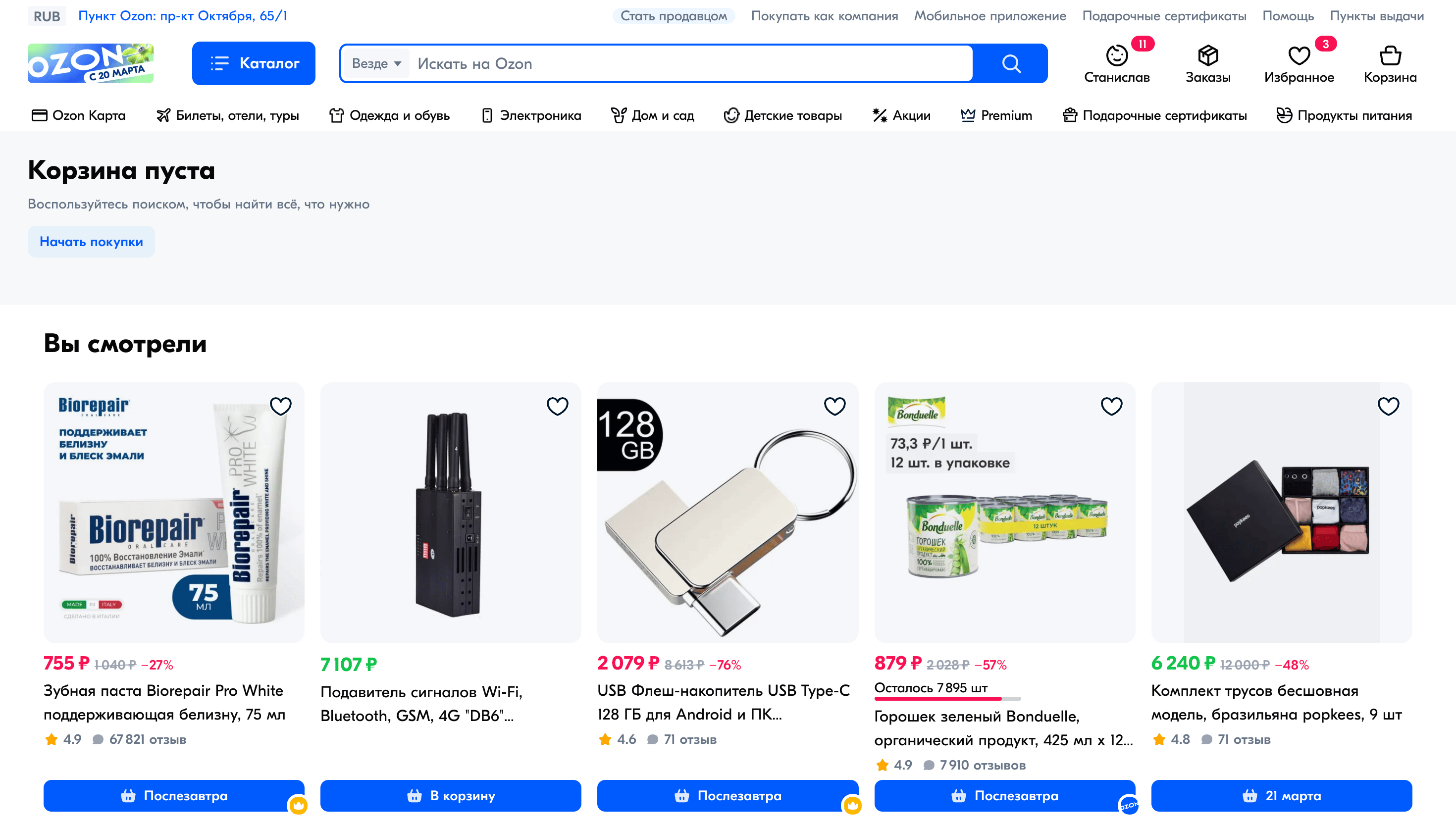
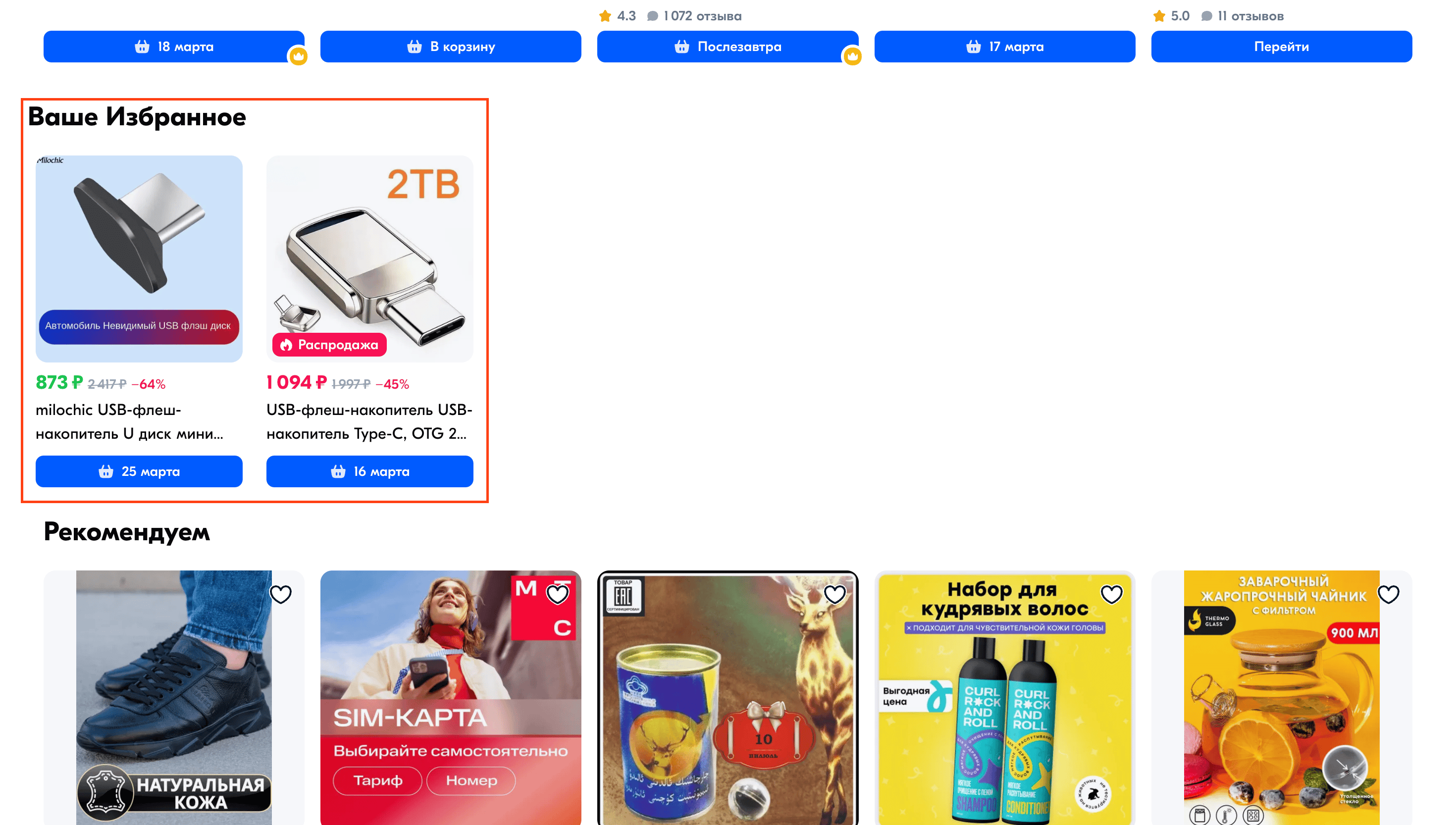
История просмотров
Подборка недавно просмотренных товаров поможет напомнить клиенту о них и с определённой вероятностью побудить ознакомиться ещё раз.
Пример ✅ Ozon

Без допродажи комплементарных товаров
Предлагать комплементарные товары в целом — хорошо. Но предлагать добавить товары к пустому заказу — немного странно.
Пример ❌ Lamoda
Без элементов управления корзиной
Если корзина пуста, делиться ей, распечатывать список товаров, сортировать и выполнять прочие операции со списком товаров не имеет смысла. Соответственно, кнопки можно и не отображать.
Пример ❌ Петрович

Без дублирования кнопок действия
Если на странице пустой корзины вы уже предложили клиенту продолжить покупки, смысла в том, чтобы добавить ещё одну такую же кнопку, особого нет.
Пример ❌ О’КЕЙ

Без рекламы
В глазах некоторых коллег из коммерческих департаментов это может быть хорошим ходом, но при переходе в пустую корзину что клиент не ожидает увидеть — так это множество рекламных баннеров.
Пример ❌ Здоров.ру

Страница корзины
25 гайдлайнов
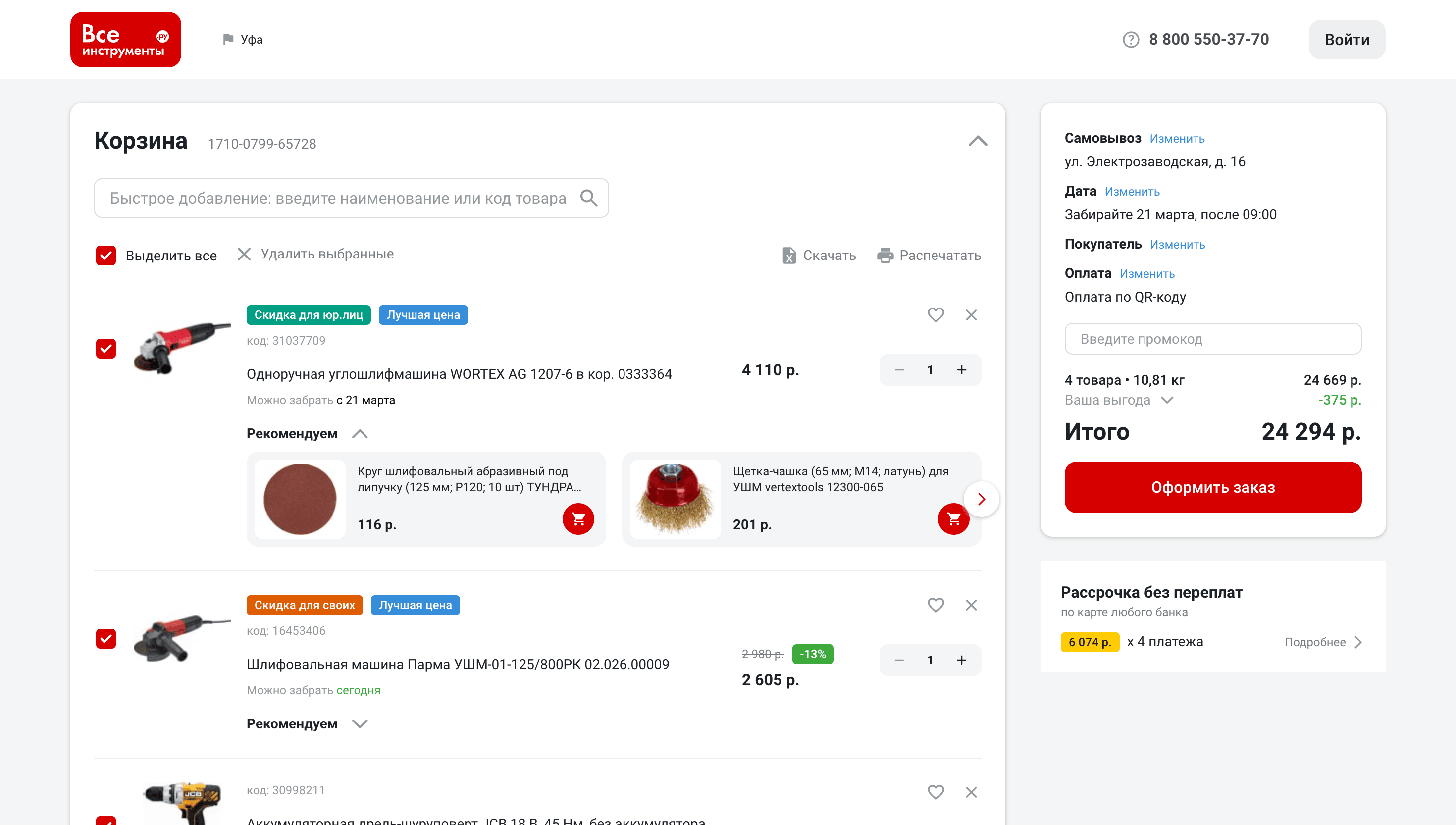
Корзина на отдельной странице
Чаще всего в десктопных версиях сайтов встречается именно полноэкранная корзины, доступная на отдельной странице.
Пример ✅ ВсеИнструменты

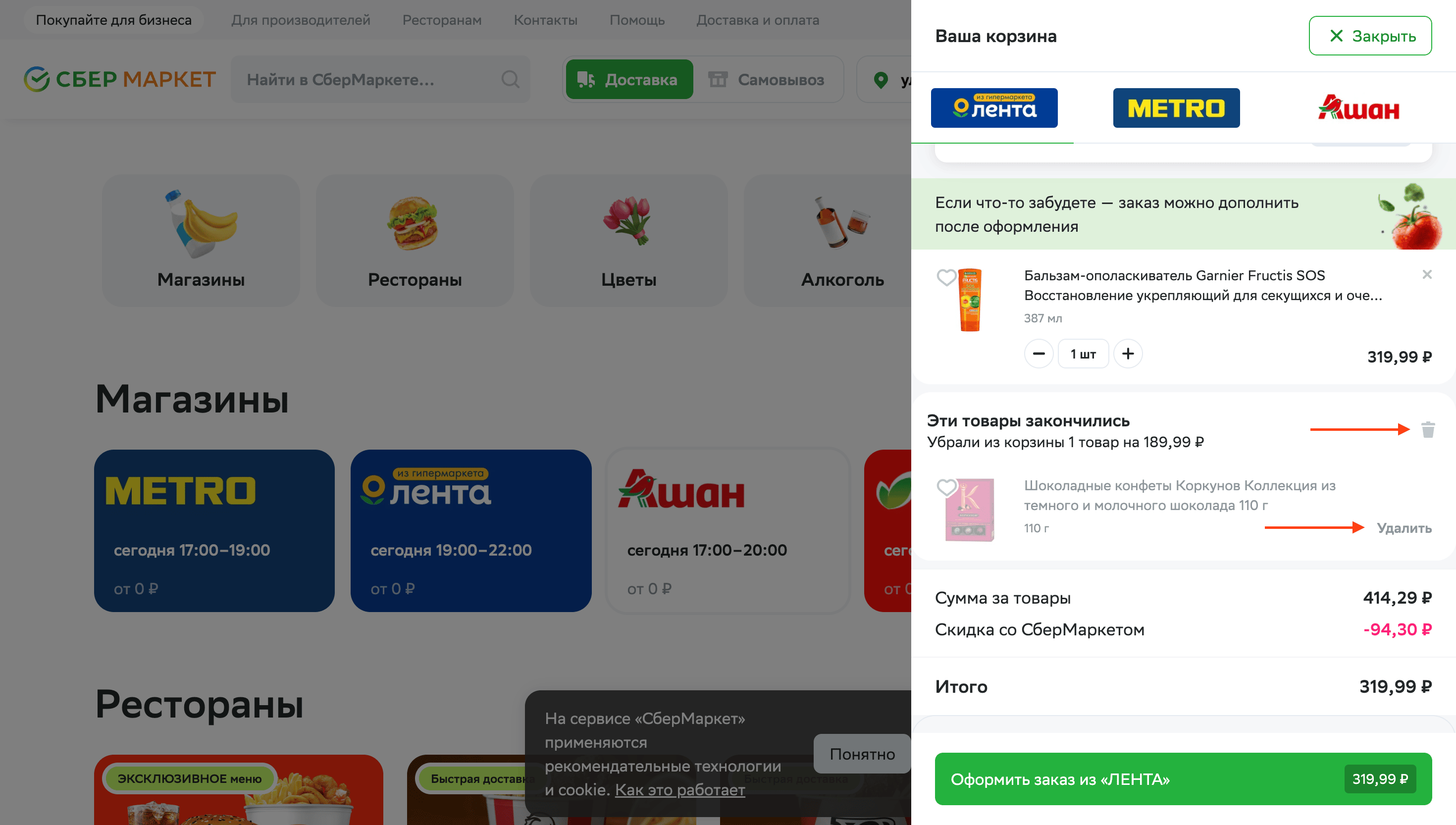
Корзина как overlay
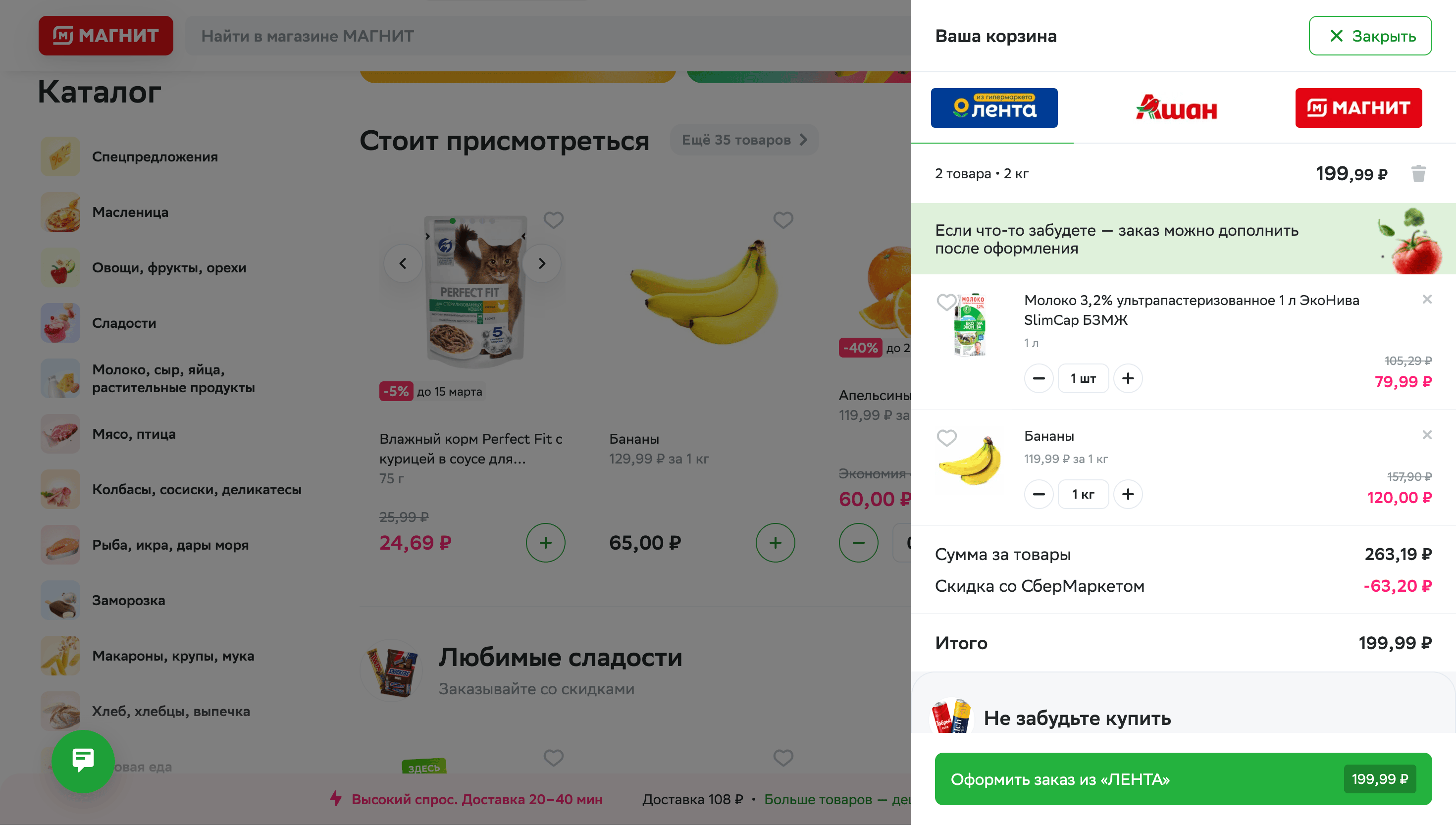
Однако иногда корзину выполняют, как слой, который частично накладывается на страницу при клике по корзине в шапке. С задачей проверки товаров такой вариант тоже справляется.
Пример ✅ СберМаркет

Корзина как часть страницы?
Встречаются и кейсы, когда корзина — полноценная часть страницы. С одной стороны, список товаров всегда доступен. С другой, такое решение «отъедает» место у основного интерфейса.
Пример ● Самокат

Корзина как отдельный шаг
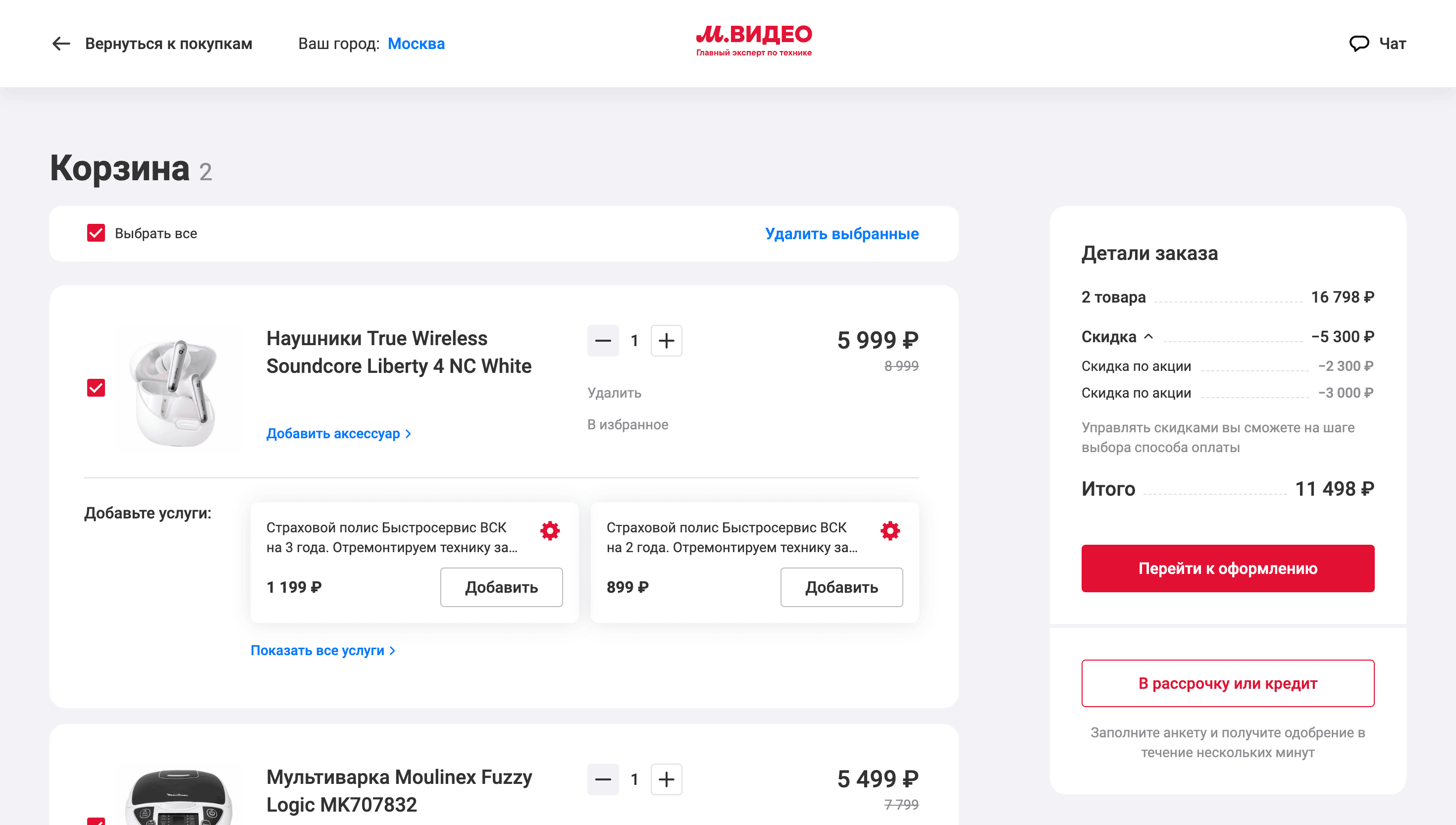
Чаще всего страница корзины реализована, как отдельный шаг, предшествующий этапу оформления заказа.
Пример ✅ М.Видео

Интеграция с дальнейшими шагами
Однако достаточно часто встречается и обратная ситуация, когда страница корзины содержит в себе и следующие шаги в рамках customer journey. Такое исполнение тоже имеет право на жизнь.
Пример ✅ Wildberries

Скорость загрузки
Любые задержки на стороны системы, в том числе и при открытии корзины, мало что вызовут, кроме раздражения и недовольства.
Пример ❌ МТС
Упрощение интерфейса
Чтобы не отвлекать клиента от перехода к оформлению заказа, на странице корзины часто можно встретить упрощённые шапку и футер.
Пример ✅ М.Видео

Предложение авторизации
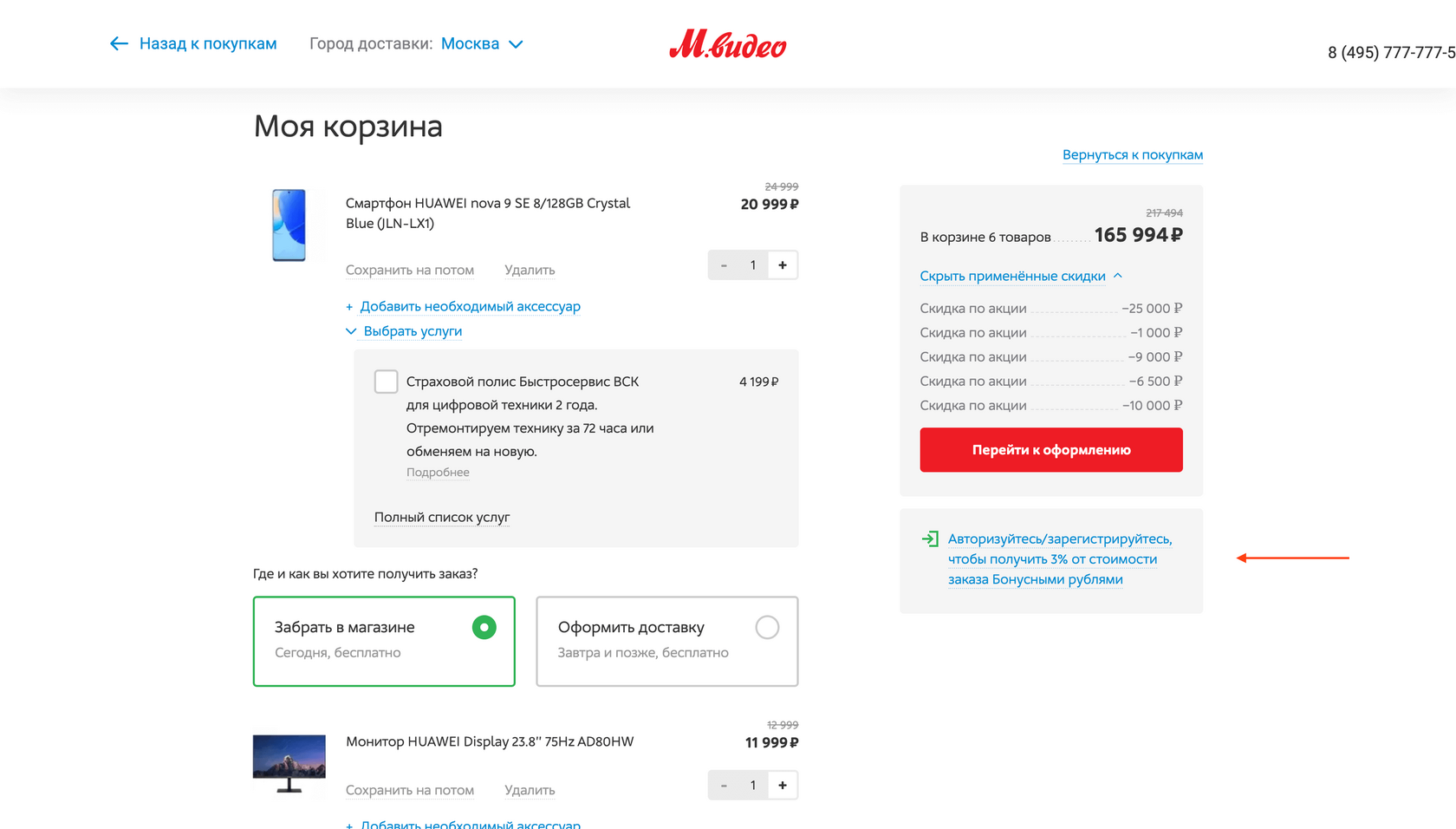
Если клиент может получить дополнительную выгоду, пройдя авторизацию, будет хорошо, если вы скажете ему об этом при проверке корзины — дальше уже будет поздно.
Пример ✅ М.Видео

Корзина не блокируется авторизацией
Авторизацию можно ненавязчиво предлагать на разных этапах customer journey, но она не должна блокировать переход клиента в корзину.
Пример ❌ Exist
Сохраняется при повторном входе
Добавленные в корзину товары должны сохраняться в cookies / базе данных (если клиент авторизован) и быть доступными при повторном посещении магазина.
Визуализация процесса
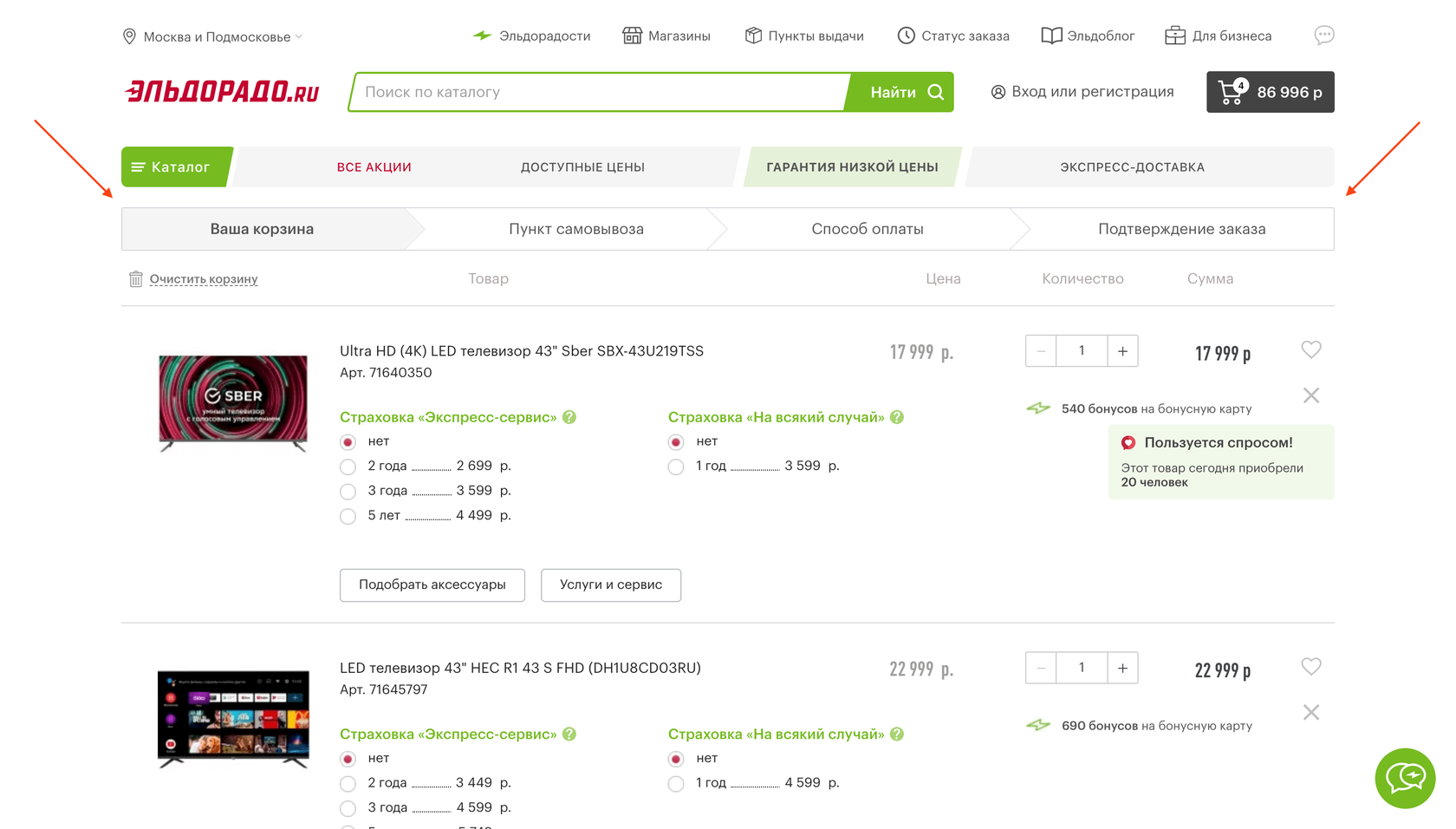
Чтобы лучше управлять ожиданиями клиента в отношении следующих шагов, можно добавить в корзину визуализацию всего процесса покупки.
Пример ✅ Эльдорадо

Highlight следующих шагов
Чтобы у клиента не возникало дополнительных вопросов о деталях следующих шагов, их можно ненавязчиво подсветить в рамках этапа работы с корзиной.
Пример ✅ Leroy Merlin

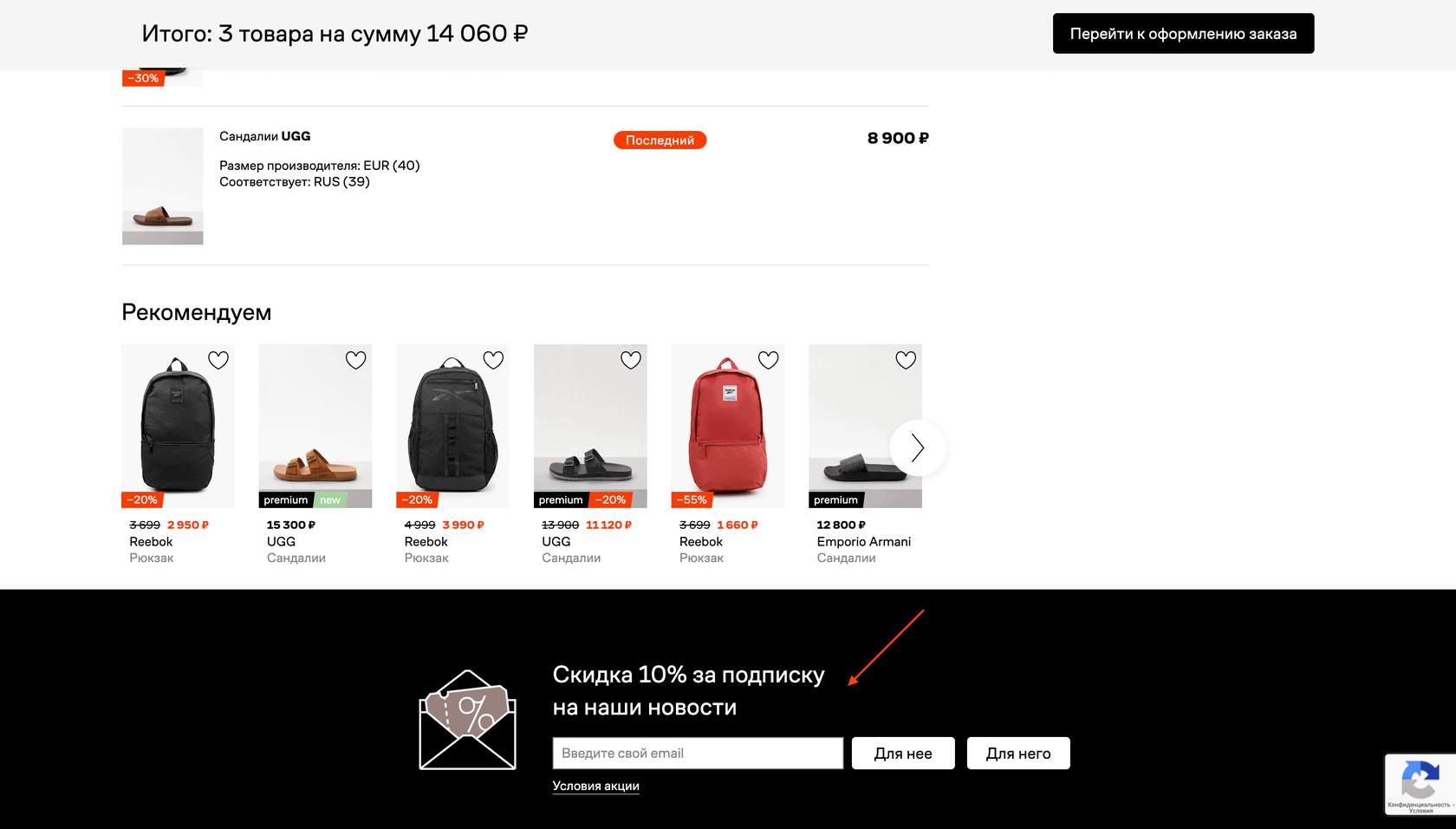
Без отвлекающих факторов
Не сталкивайте клиента в корзине с чем-то, что может его отвлечь от оформления заказа. Скидка за подписку на новости может в принципе остановить его от покупки в моменте.
Пример ❌ Lamoda

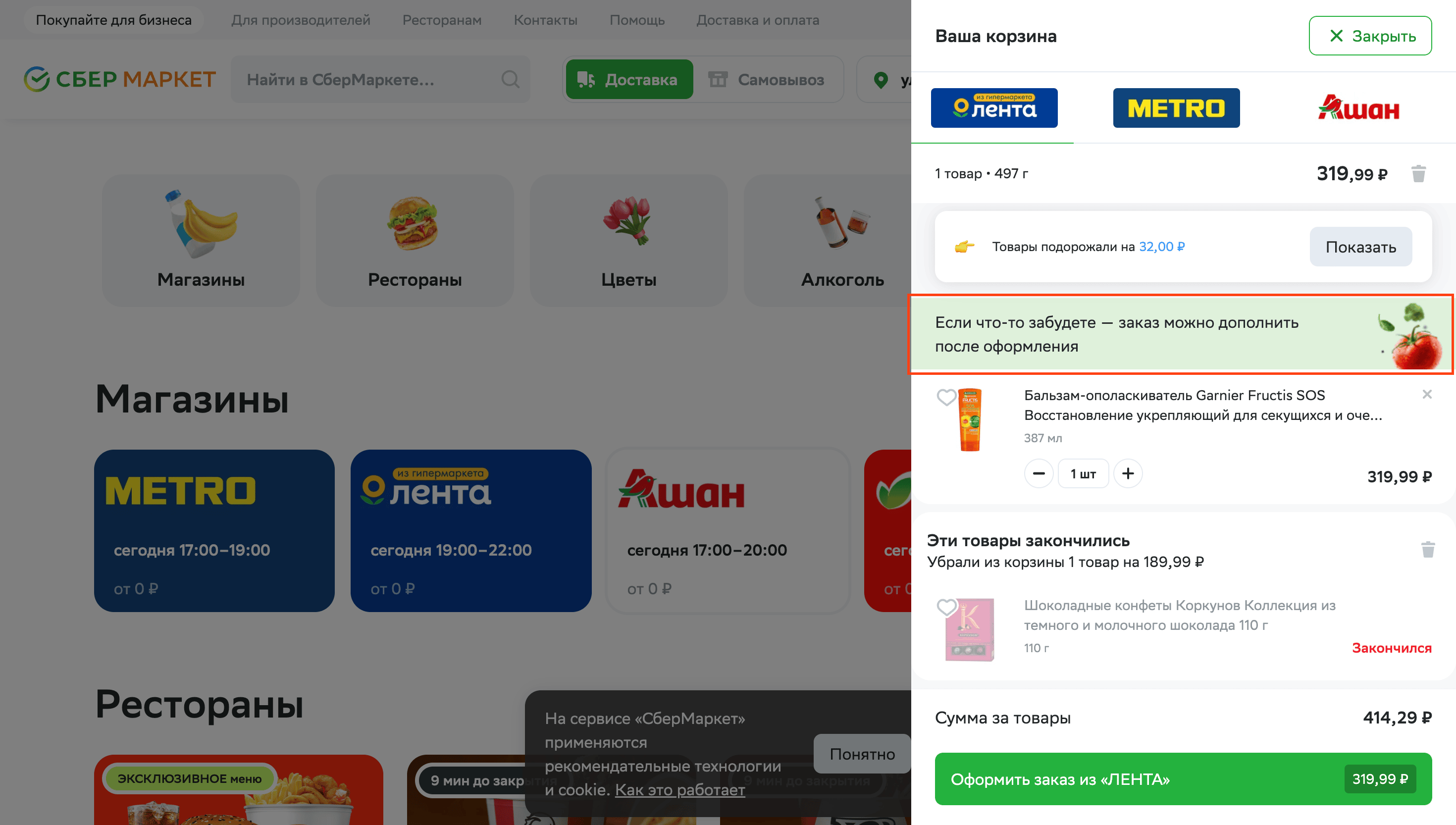
Управление ожиданиями по изменениям в заказе
Предоставляете своим клиентам возможность изменить состав заказа даже после его оформления? Грех не рассказать об этом на этапе корзины, развеяв тем самым потенциальные переживания.
Пример ✅ СберМаркет

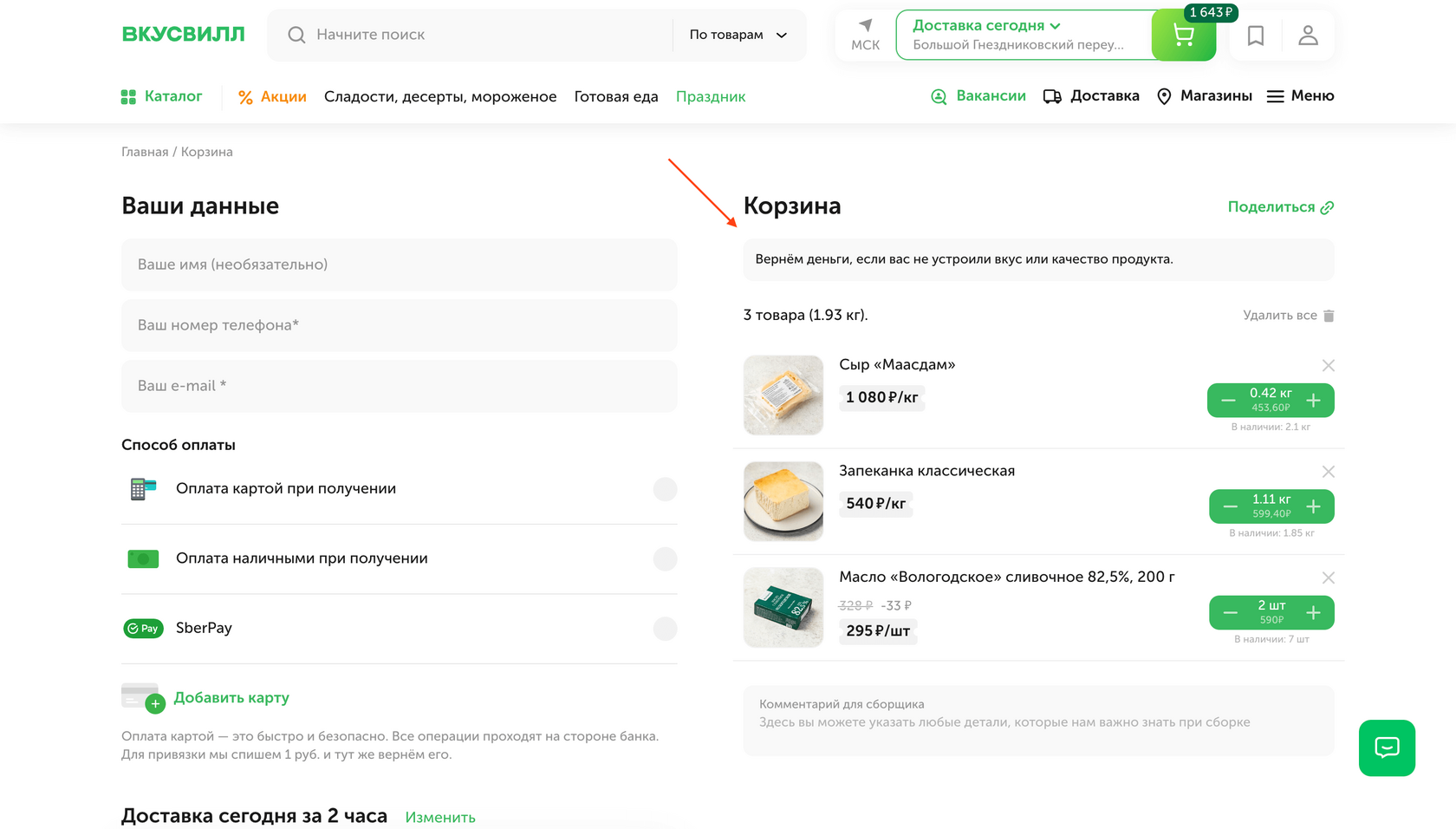
Отработка опасений
Если клиент может сомневаться по поводу качества товаров, которые ещё не пробовал, эти опасения дополнительно можно отработать в корзине, рассказав про политику возврата:
Пример ✅ ВкусВилл

Онбординг по корзине
Если функционал корзины недавно изменился, можно предложить клиенту пройти небольшой онбординг, чтобы легче в ней ориентироваться.
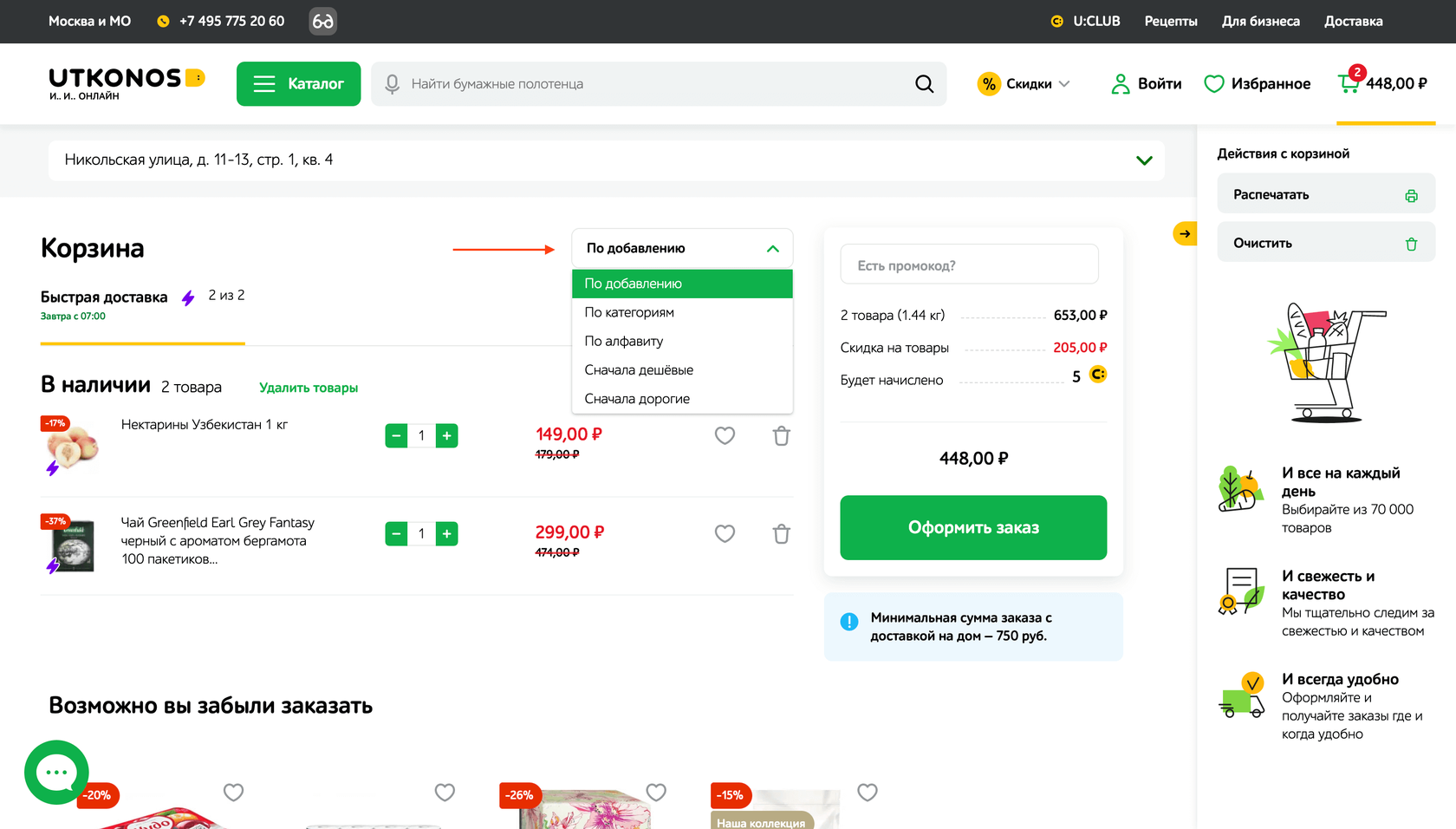
Пример ✅ Утконос
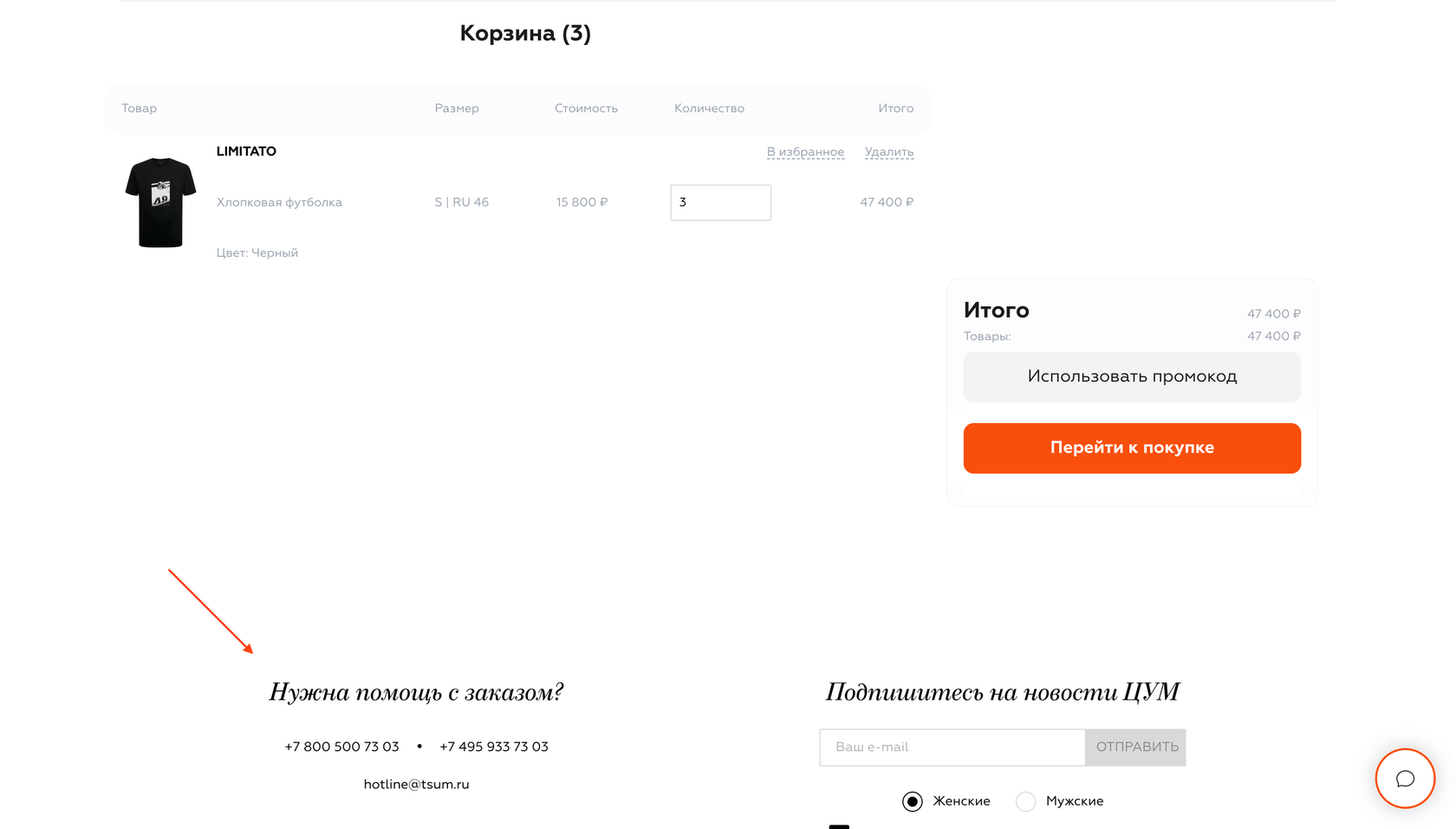
Помощь с заказом
Если у клиента возникли какие-либо вопросы или трудности, ему можно предложить помощь. Причем формат может быть разный.
Пример ✅ ЦУМ

Highlight преимуществ
Если свободное место позволяет, некоторые наравне со списком товаров также размещают свои преимущества с целью повысить доверие клиента.
Пример ✅ Утконос

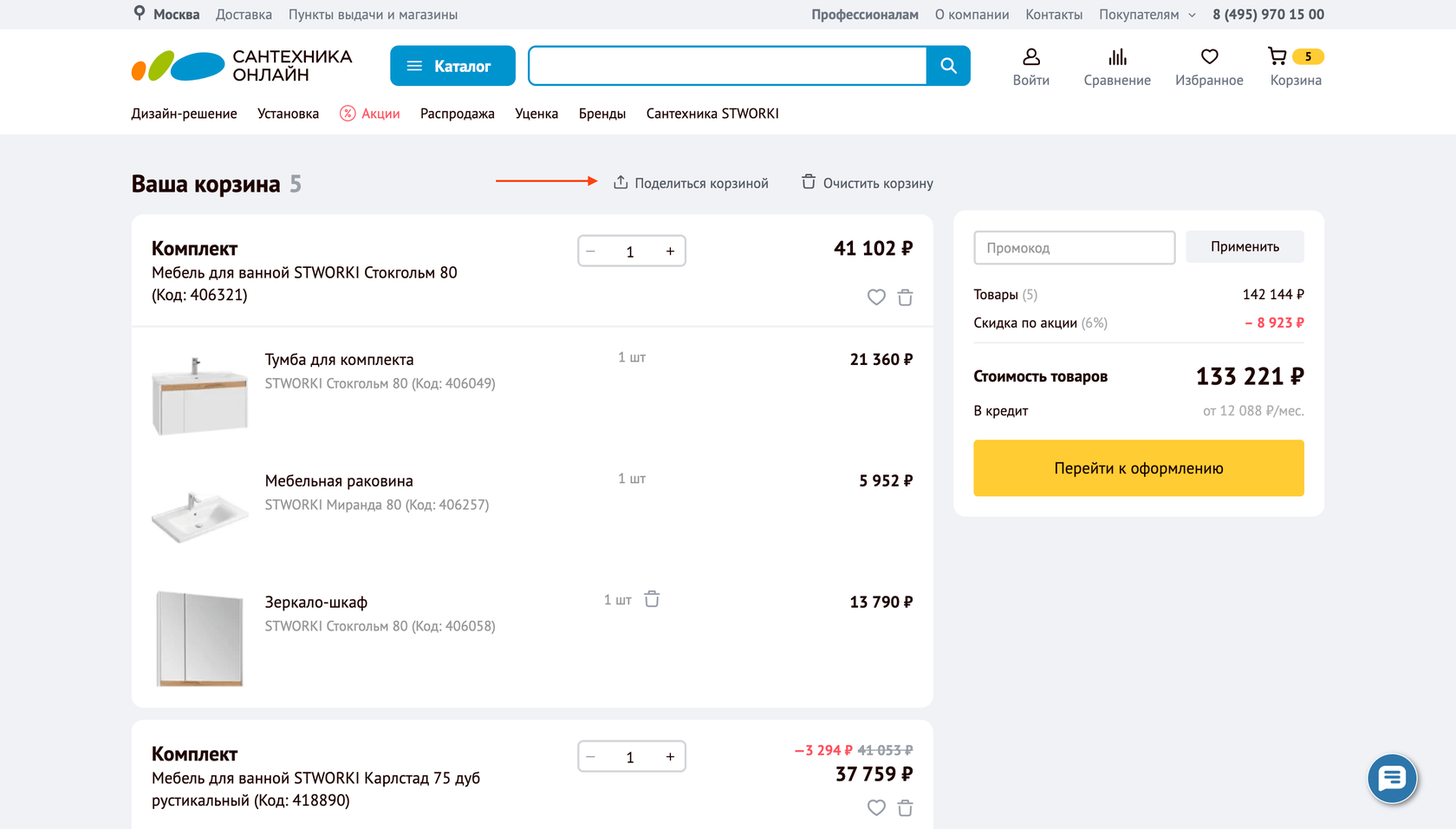
Шеринг корзины
Когда в покупке участвуют несколько сторон, такая функция обоснована. Например, дизайнер может собрать в корзину элементы интерьера и поделиться с заказчиком.
Пример ✅ Сантехника-Онлайн

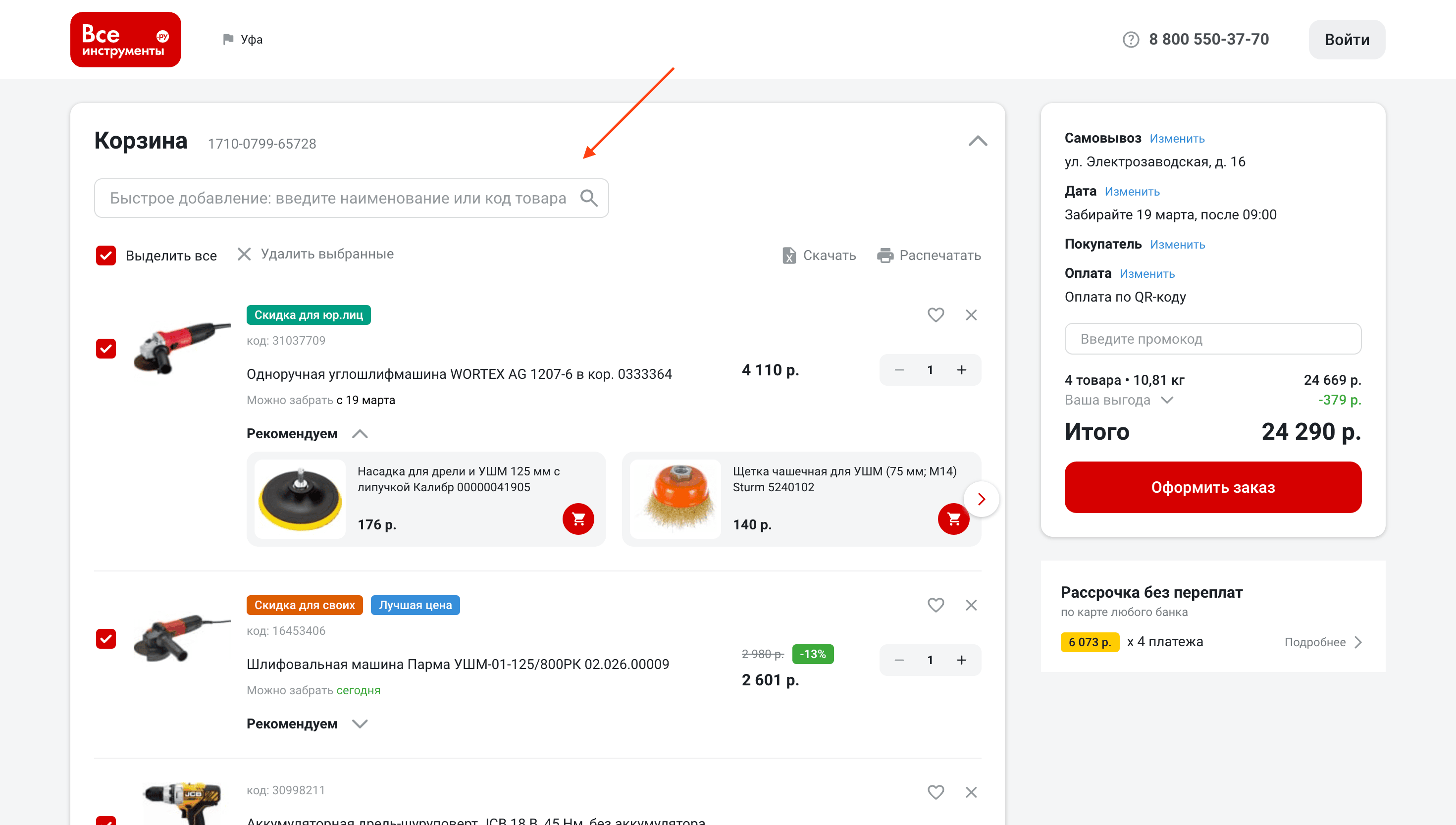
Быстрое добавление в корзину
Редко встречаемая механика, но не могу не подсветить: возможность быстрого добавления товара в корзину через поисковую строку. Как считаете, рабочая механика?
Пример ● ВсеИнструменты

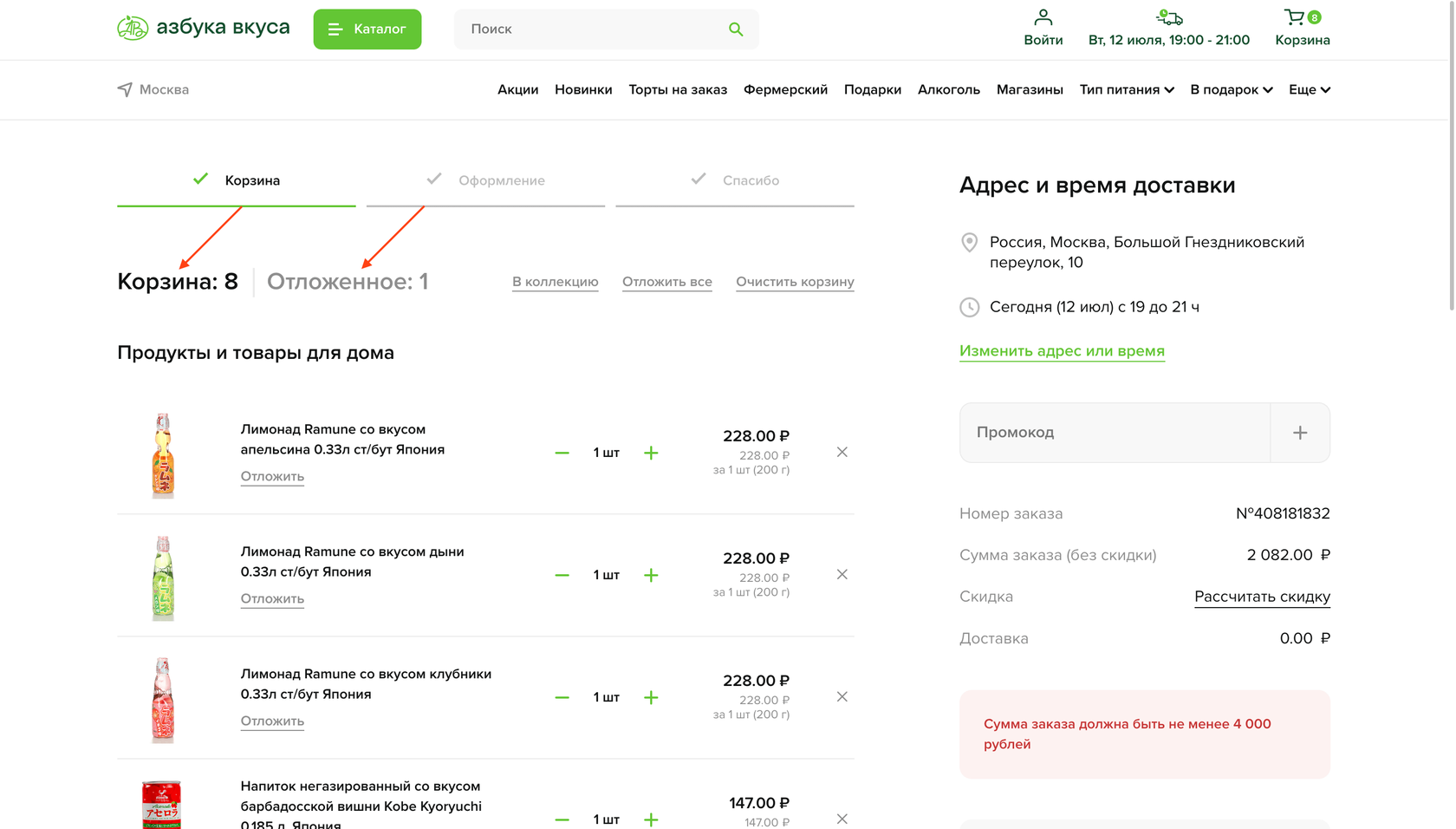
Отложенное — часть корзины
Если клиент откладывает товары из корзины и может вернуться к ним, чтобы добавить их обратно, отложенные товары можно сделать частью корзины, чтобы упростить ему жизнь.
Пример ✅ Азбука Вкуса

Highlight изменения цен
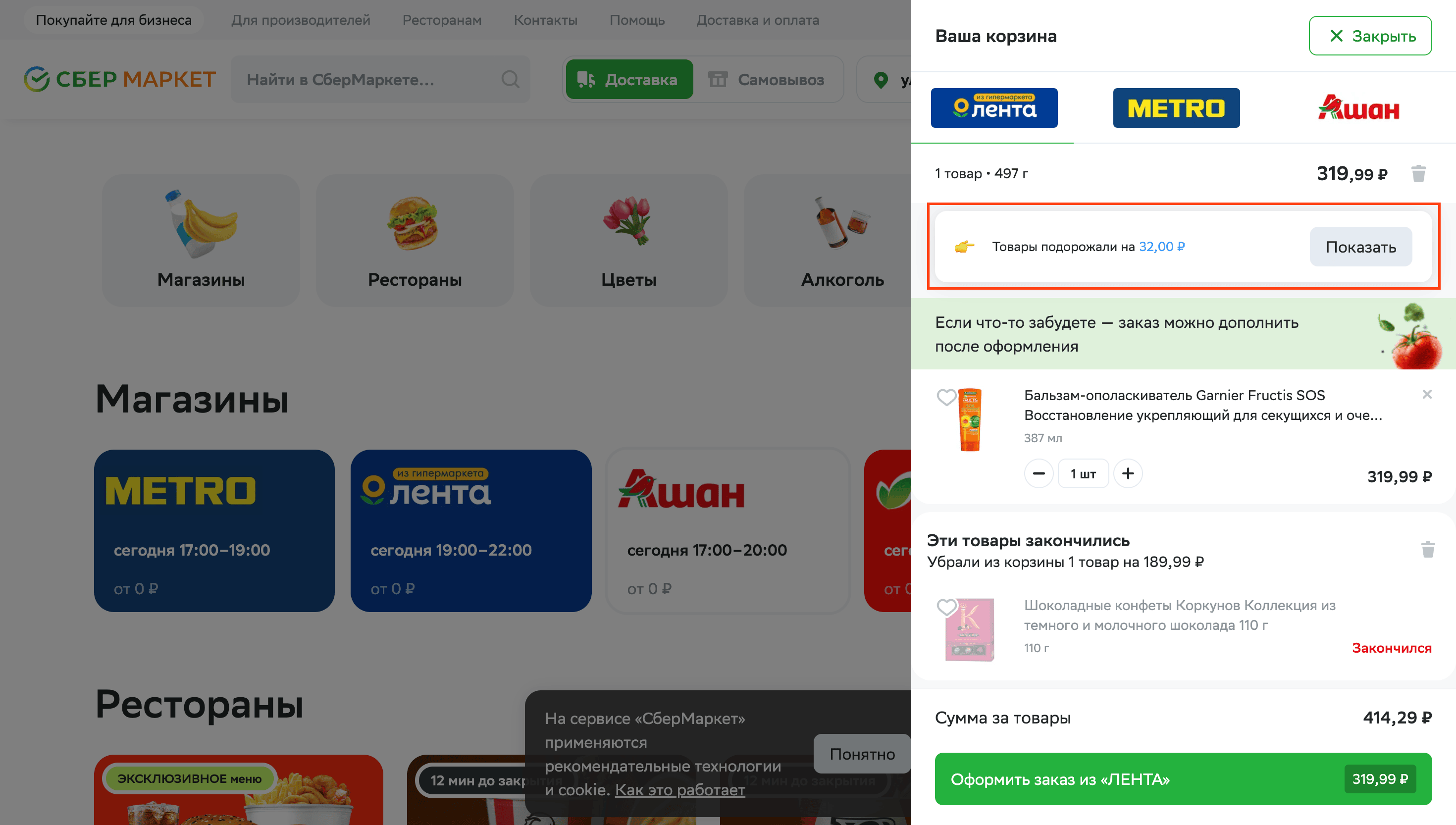
Если стоимость товаров в корзине изменилась, некоторые игроки подсвечивают этот факт. Как считаете, какие у этой механики есть плюсы и подводные камни?
Пример ● СберМаркет

Мультикорзина
У агрегаторов сервисов доставки также встречается механика, позволяющая добавлять в корзину заказы из разных магазинов. Но о возможности единой доставки я пока что не слышал.
Пример ✅ СберМаркет
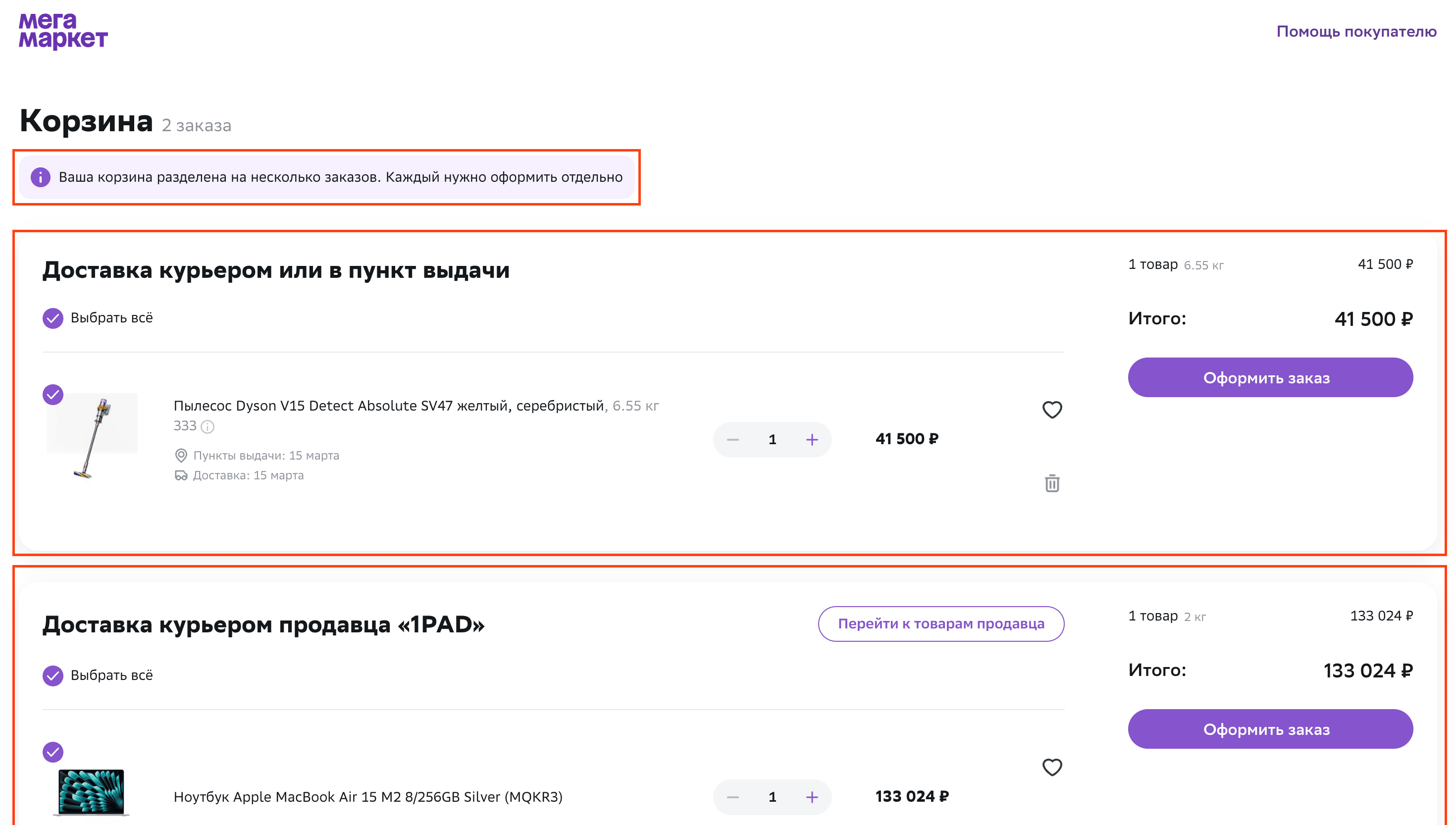
Разбиение на разные заказы
В маркетплейсах встречается кейс, когда корзина разбивается по отдельным заказам, каждый из которых приходится оформлять отдельно. Для клиента это, разумеется, неудобно.
Пример ❌ МегаМаркет

Без разбиения на несколько страниц
Разбиение корзины на отдельные страницы может лишь затруднить проверку списка покупок, так как каждый раз клиенту придётся дожидаться загрузки новой страницы.
Пример ❌ IKEA
Список товаров в корзине
22 гайдлайнов
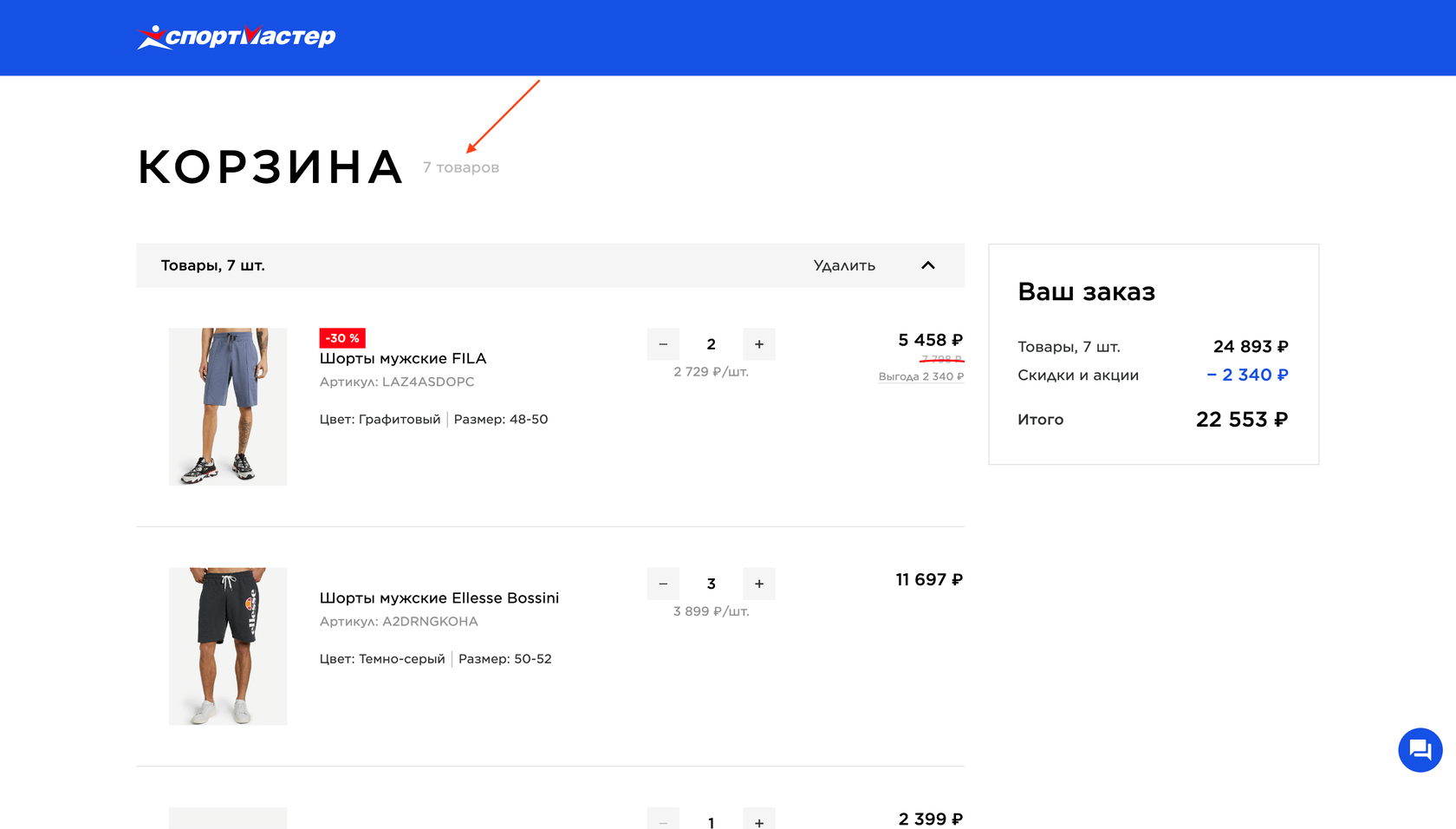
Общее число позиций
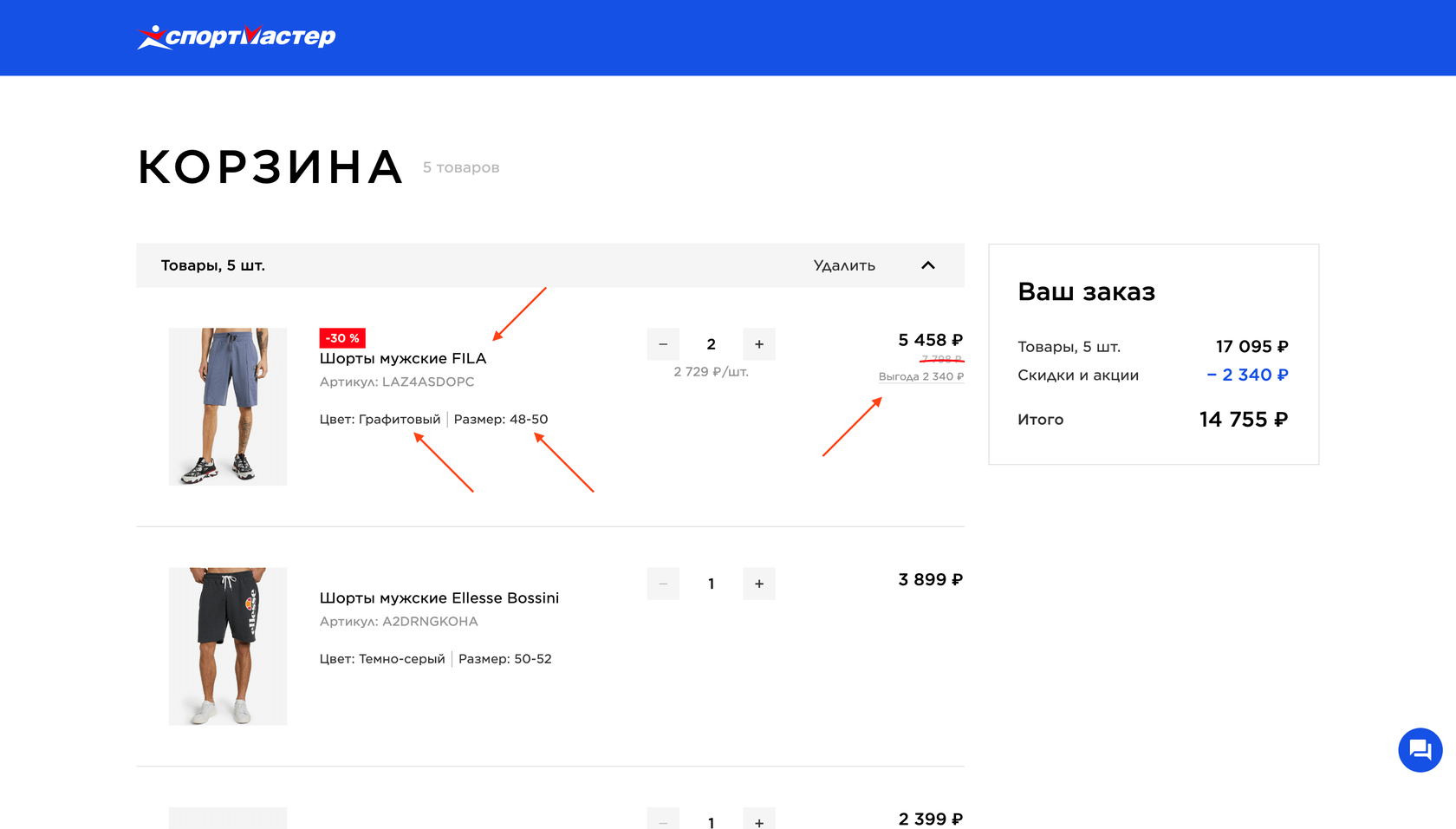
Добавьте на страницу корзины общее число выбранных позиций, чтобы сделать её более информативной и облегчить восприятие списка.
Пример ✅ СпортМастер

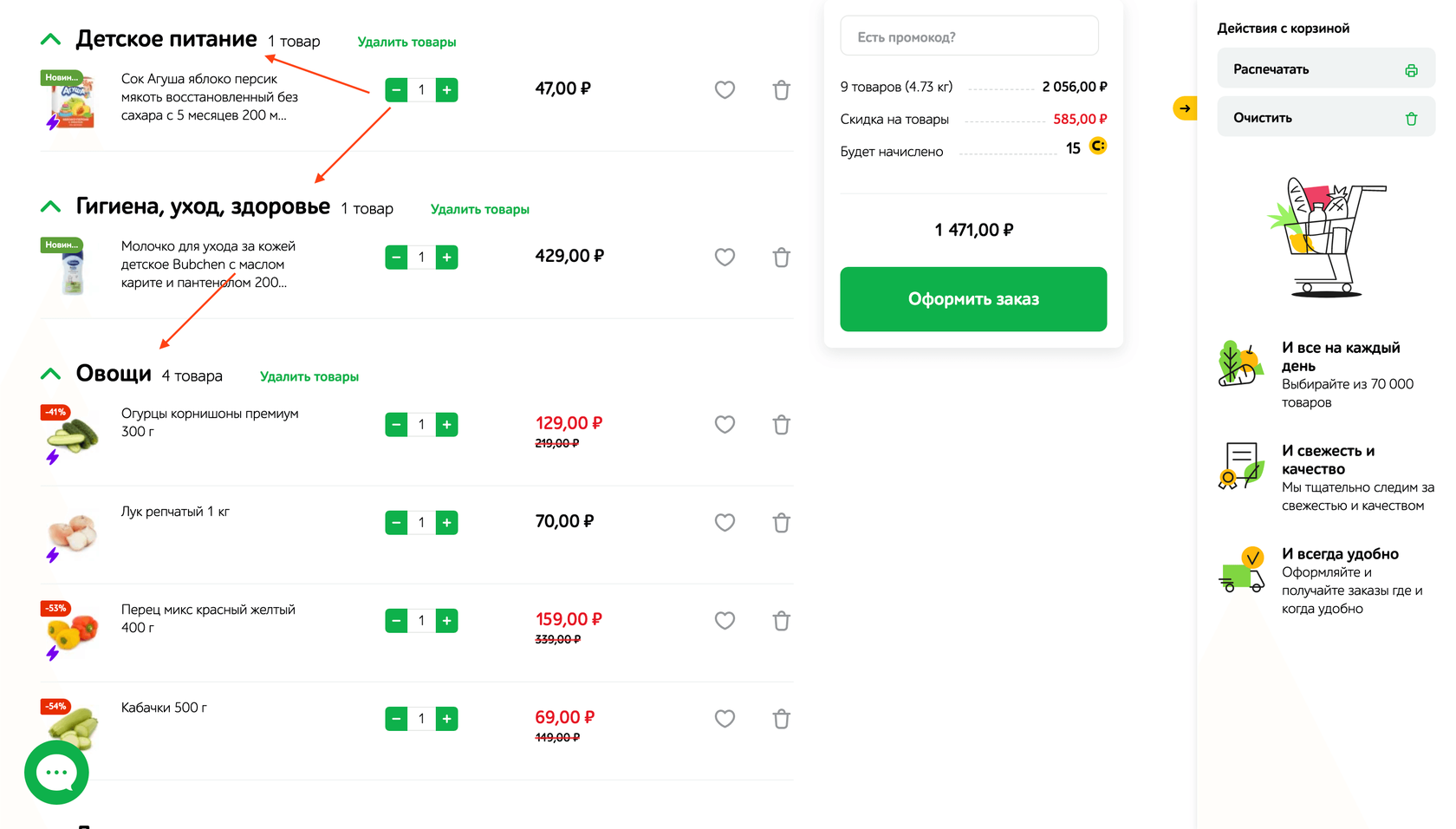
Разбиение по категориям
Если клиент может взять много позиций (например, в food-ритейле), разбейте их по категориям. Это позволит облегчить проверку списка покупок.
Пример ✅ Утконос

Сортировка списка
Если клиенты часто набирают много товаров, сортировка по разным параметрам позволит им легче ориентироваться при проверке списка.
Пример ✅ Утконос

Ключевые характеристики по товарам
Добавьте в карточки товаров в корзине ключевые параметры и выбранный вариант товара, чтобы клиенту не приходилось переходить куда-либо, чтобы их уточнить.
Пример ✅ СпортМастер

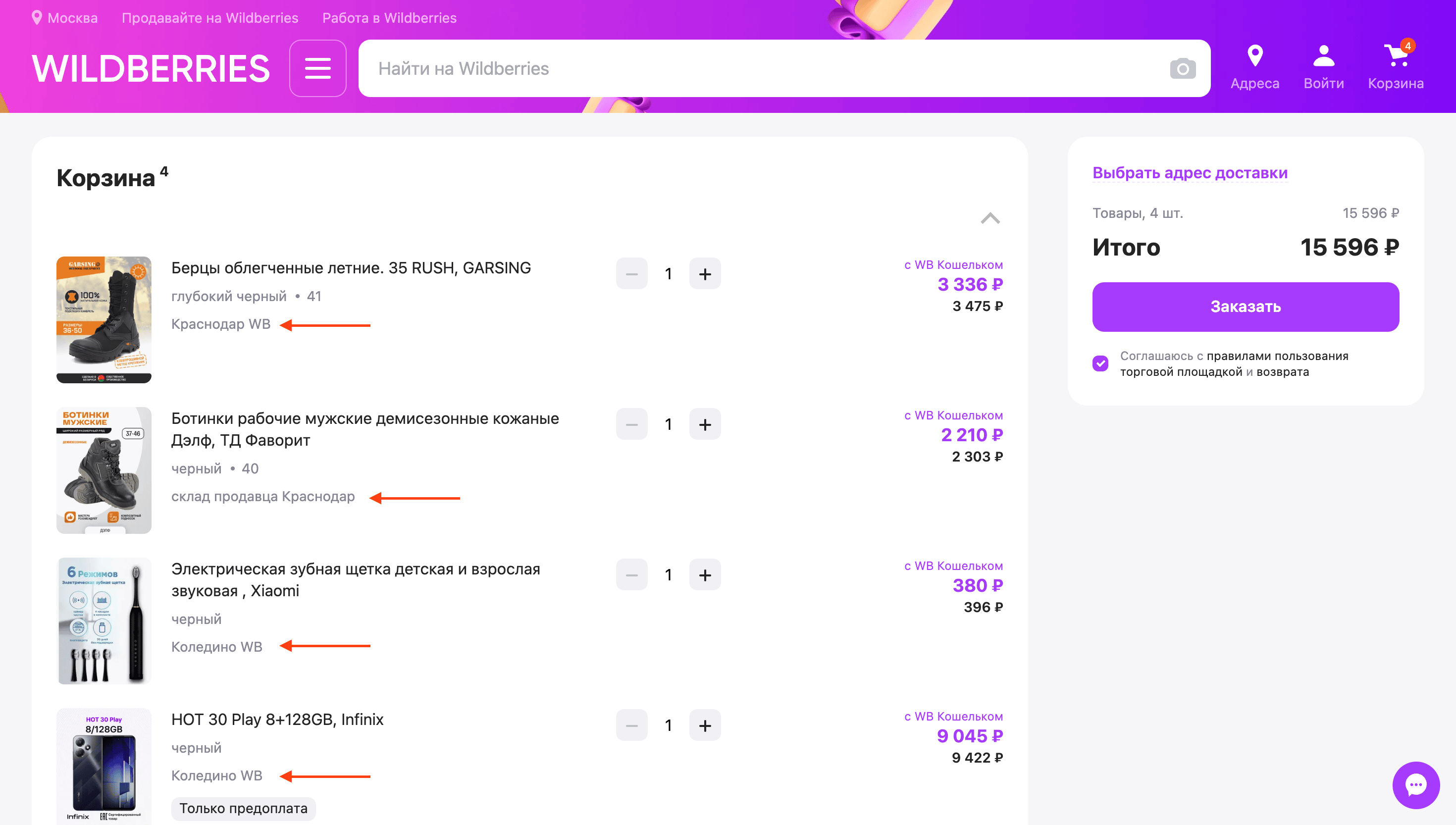
Без лишней информации
При этом подумайте дважды перед тем, как размещать в карточках информацию, вторичную для клиента. Она может перегрузить интерфейс и создать дополнительную когнитивную нагрузку.
Пример ❌ Wildberries

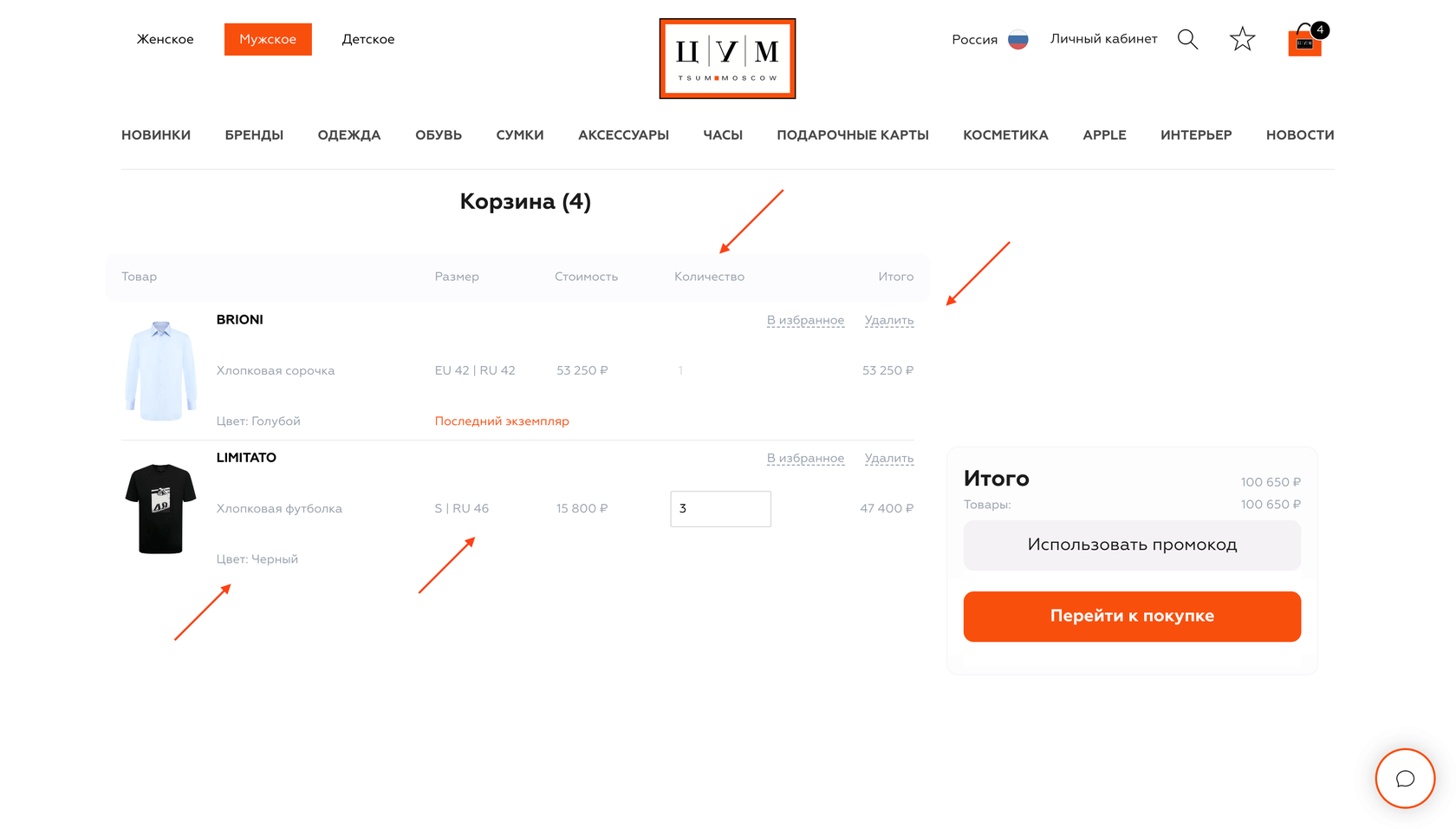
Текст хорошо читается
Текст в карточках продуктов должен быть достаточно контрастным и достаточного размера, чтобы его можно было легко прочитать.
Пример ❌ ЦУМ

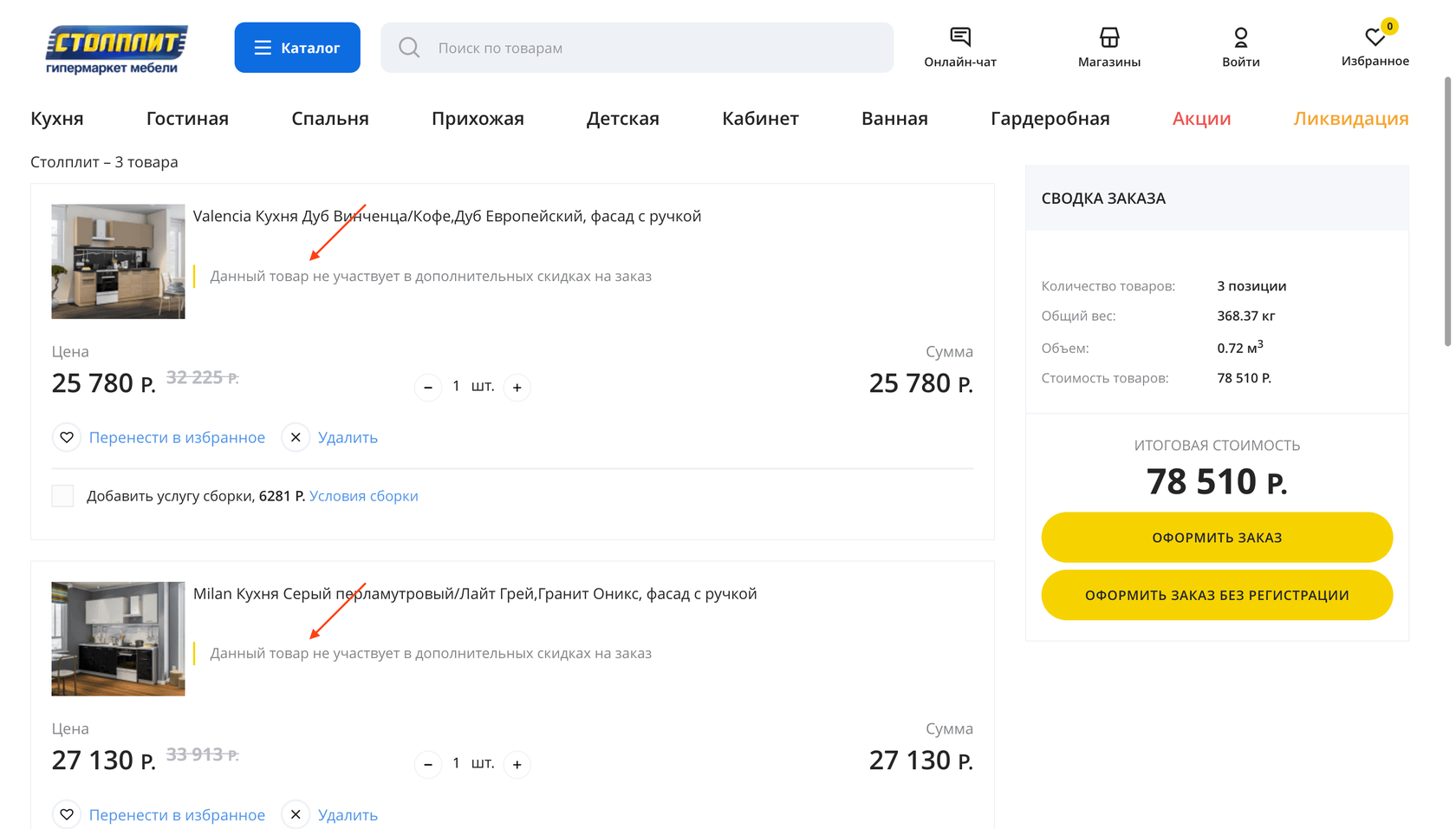
Нет скидок? Не пишем об этом
Если по товару нет дополнительных скидок, нет смысла описывать это отдельно и в явной форме это подсвечивать, особенно в корзине.
Пример ❌ Столплит

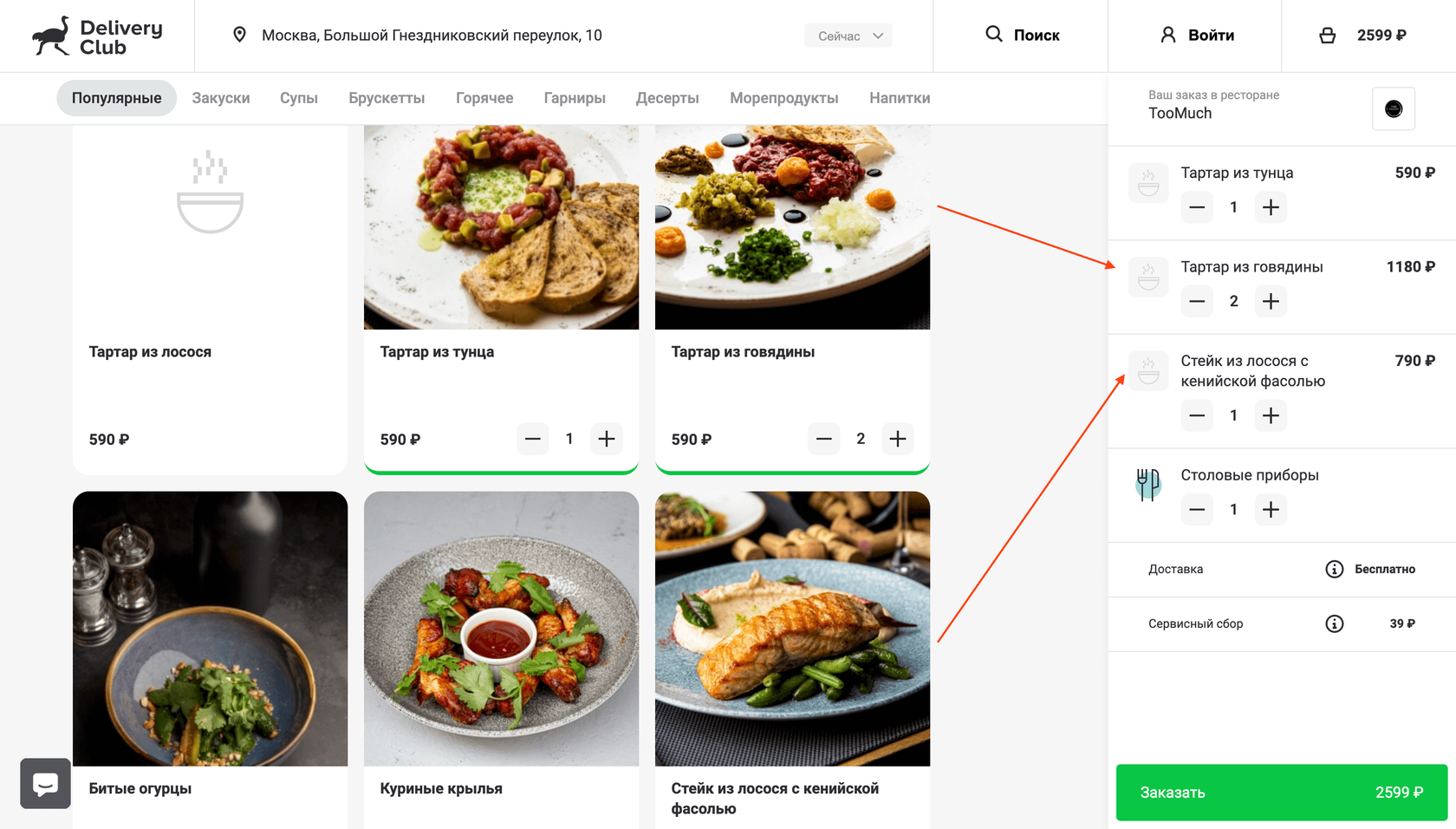
Миниатюры по товарам доступны
Чтобы информация в карточках легче воспринималась, убедитесь, что миниатюры в карточках товаров подгружаются в корзине, если на их страницах есть фото.
Пример ❌ Деливери

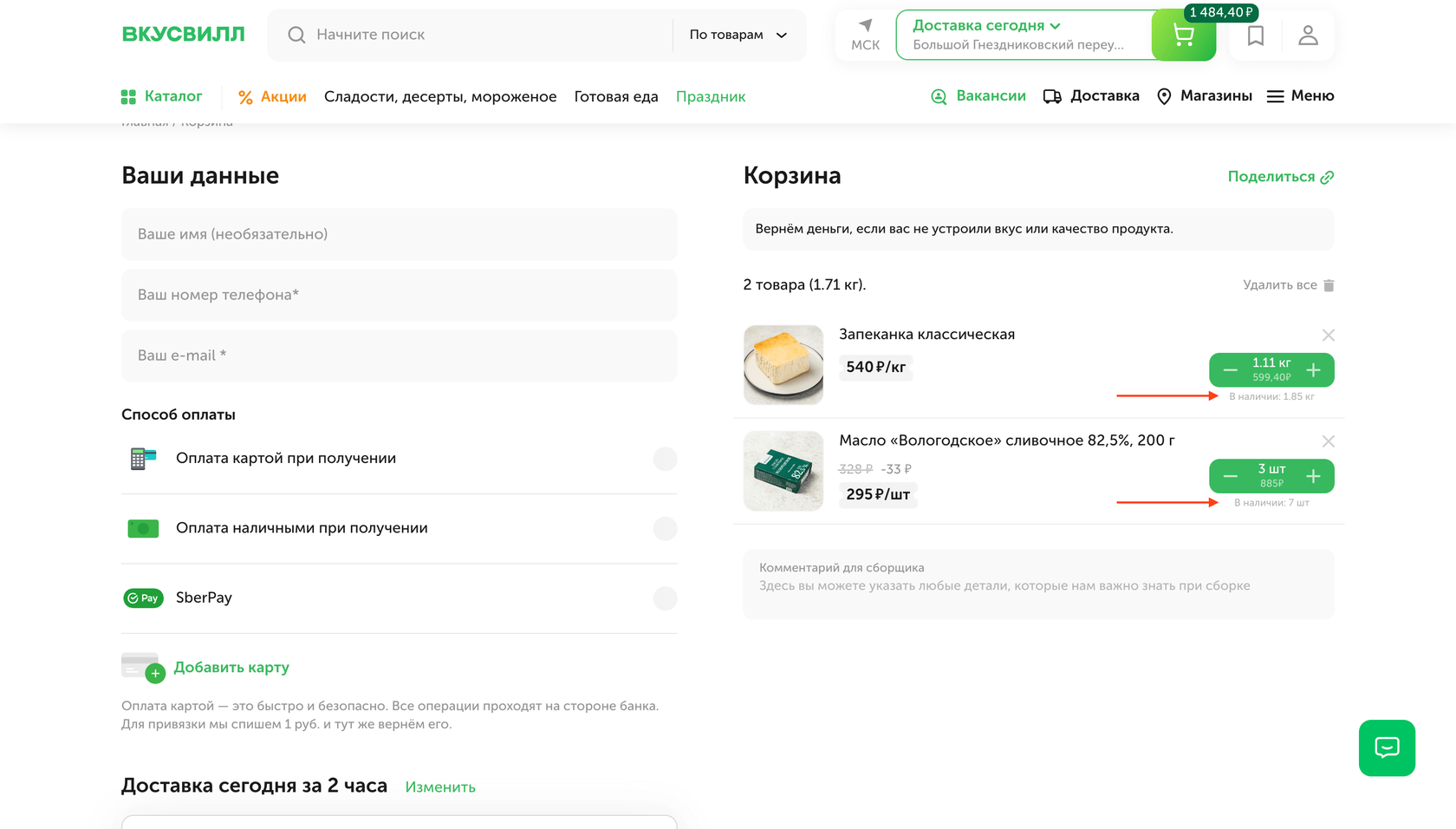
Доступное количество товара
Если количество товара ограничено, об этом можно дополнительно рассказать рядом с кнопками изменения числа штук. Это позволит лучше управлять ожиданиями клиента.
Пример ✅ ВкусВилл

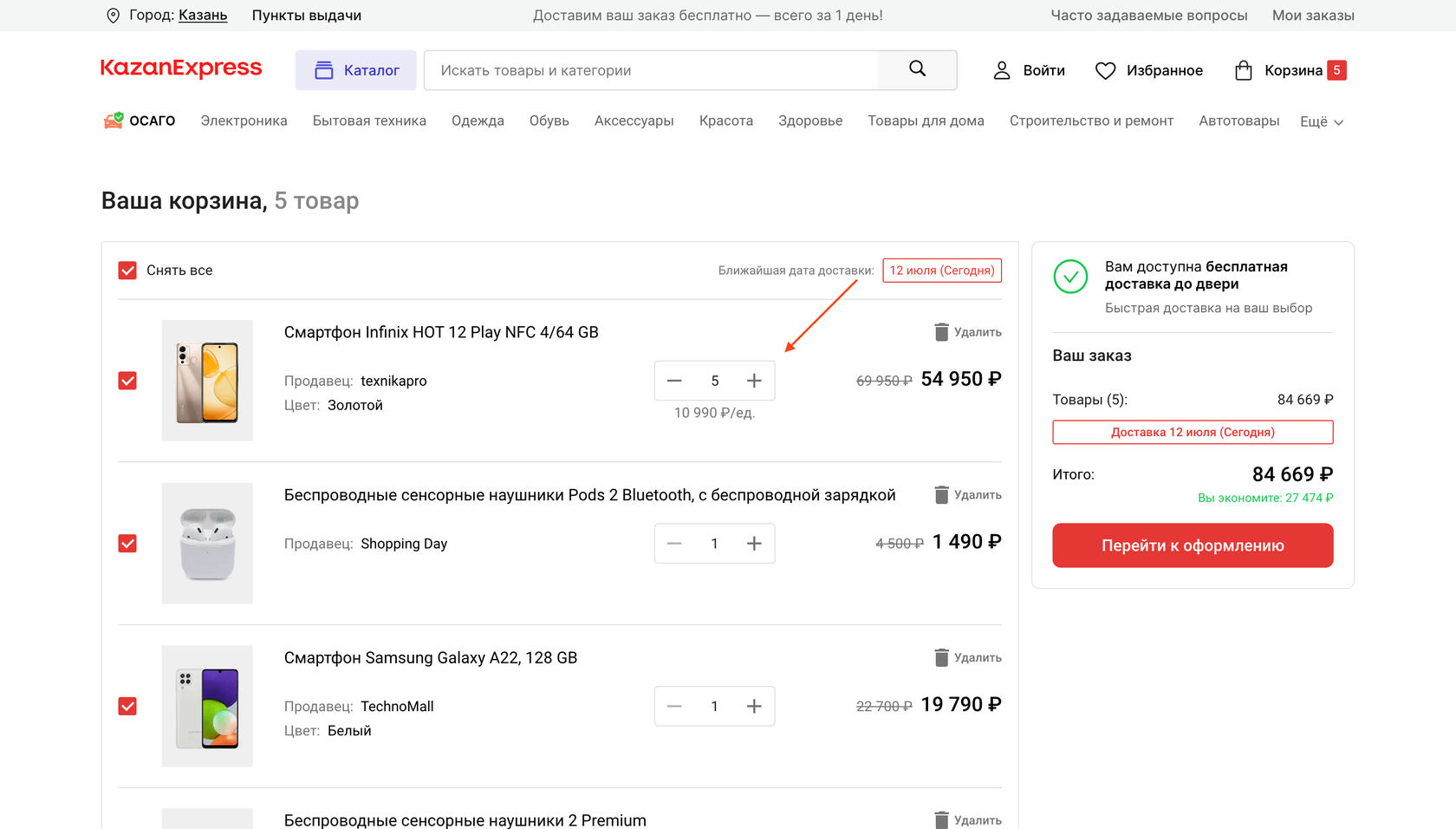
Изменение количества товаров
Позволяете клиенту изменить число товаров на странице товара и в листинге? Почему бы не предоставить такую возможность и на этапе корзины?
Пример ✅ KazanExpress

Цена за штуку
При добавлении нескольких единиц товара, отображайте как общую стоимость по позиции, так и цену за штуку, чтобы сохранить информативность карточек.
Пример ✅ DNS

Быстрый пересчёт
При изменении числа единиц товара или удалении товара из корзины пересчёт должен происходить без каких-либо задержек.
Пример ❌ МТС
Анимация пересчёта
Помимо скорости, пересчёт сумм по позициям и общих сумм также можно анимировать. Выглядеть это может достаточно приятно.
Пример ✅ Wildberries
Обновление всех параметров
При изменении количества товара не забывайте изменять и другие параметры по нему. Например, обновляя новую цену, обновляйте и старую. Чтобы вот такого не случалось:
Пример ❌ Hoff
Частичный выбор
Также можно предложить клиенту выбрать итоговые товары для оформления через чекбоксы. Те, что не были выбраны, просто останутся в корзине.
Пример ✅ Ozon

Выбор по умолчанию
По умолчанию лучше выбрать все товары, чтобы пользователю не приходилось совершать лишних действий, если решил взять всё.
Пример ✅ Яндекс.Маркет

Выбор работает корректно
Если вы используете чекбоксы, убедитесь, что их функция понятна клиенту. В этом примере вместо выбора товара он просто удаляется из корзины и уходит в отложенное:
Пример ❌ Аптека.ру
Иконки действий
Текст ключевых действий можно снабдить понятными для клиентов иконками, чтобы сделать интерфейс более визуально привлекательным.
Пример ✅ Ситилинк

Действия видны при наведении
Иногда, чтобы разгрузить интерфейс, можно отображать действия по карточке товара лишь при наведении курсора.
Пример ✅ Золотое Яблоко
Без кнопок покупки
Товары итак в корзине. Целевое действие — оформление заказа. Зачем дублировать кнопки покупки по каждому товару, непонятно.
Пример ❌ Sunlight

Страницы товара в новой вкладке
Если позиция в корзине кликабельна и ссылается на страницу товара, открывайте её в новой вкладке, чтобы полностью не уводить клиента из корзины.
Пример ✅ М.Видео
Без перемещения товаров по списку
Если вы знаете причину, по которой клиенту может потребоваться перемещать товары по корзине, напишите мне, пожалуйста. Я её пока что понять не могу.
Пример ❌ Онлайн-трейд
Отсутствующие товары
13 гайдлайнов
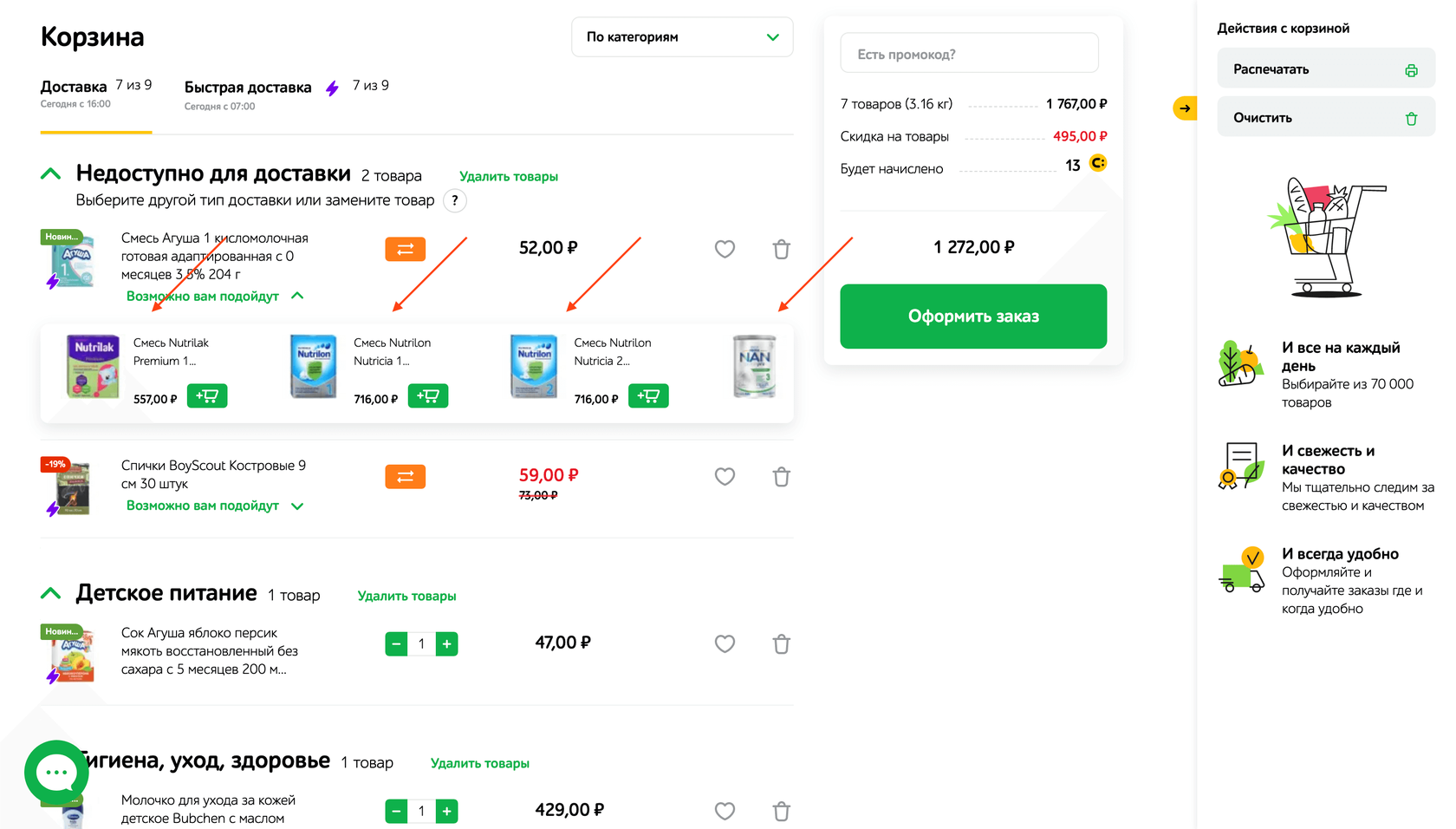
В отдельном блоке
Если каких-то товаров уже нет в наличии, их можно группировать в отдельный список, чтобы клиенту легче было понять, чему искать замену.
Пример ✅ Утконос

Размещение блока
Дискуссионный момент: как считаете, где лучше разместить блок с отсутствующими товарами? В начале или в конце корзины.
Пример ● Азбука Вкуса

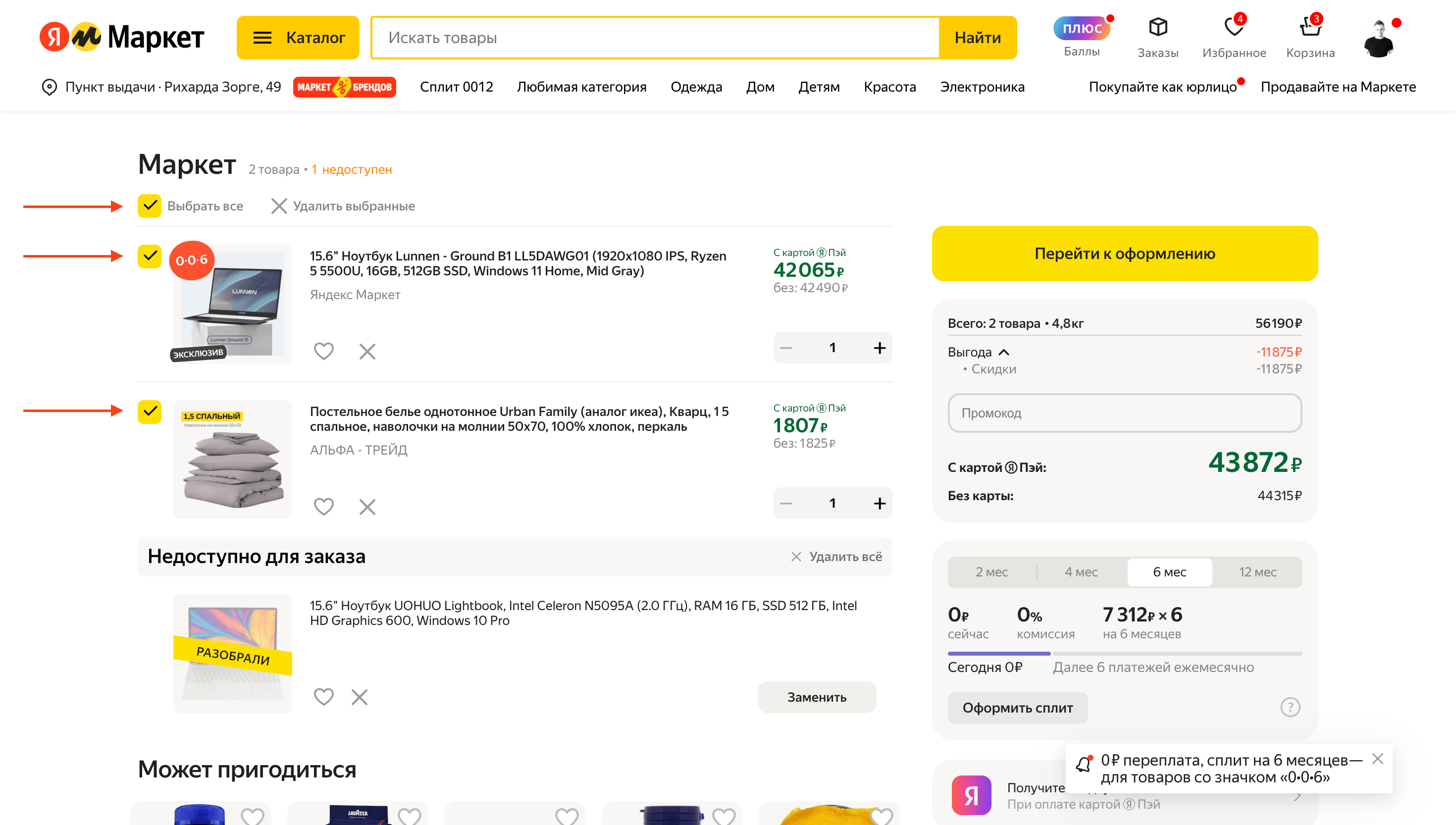
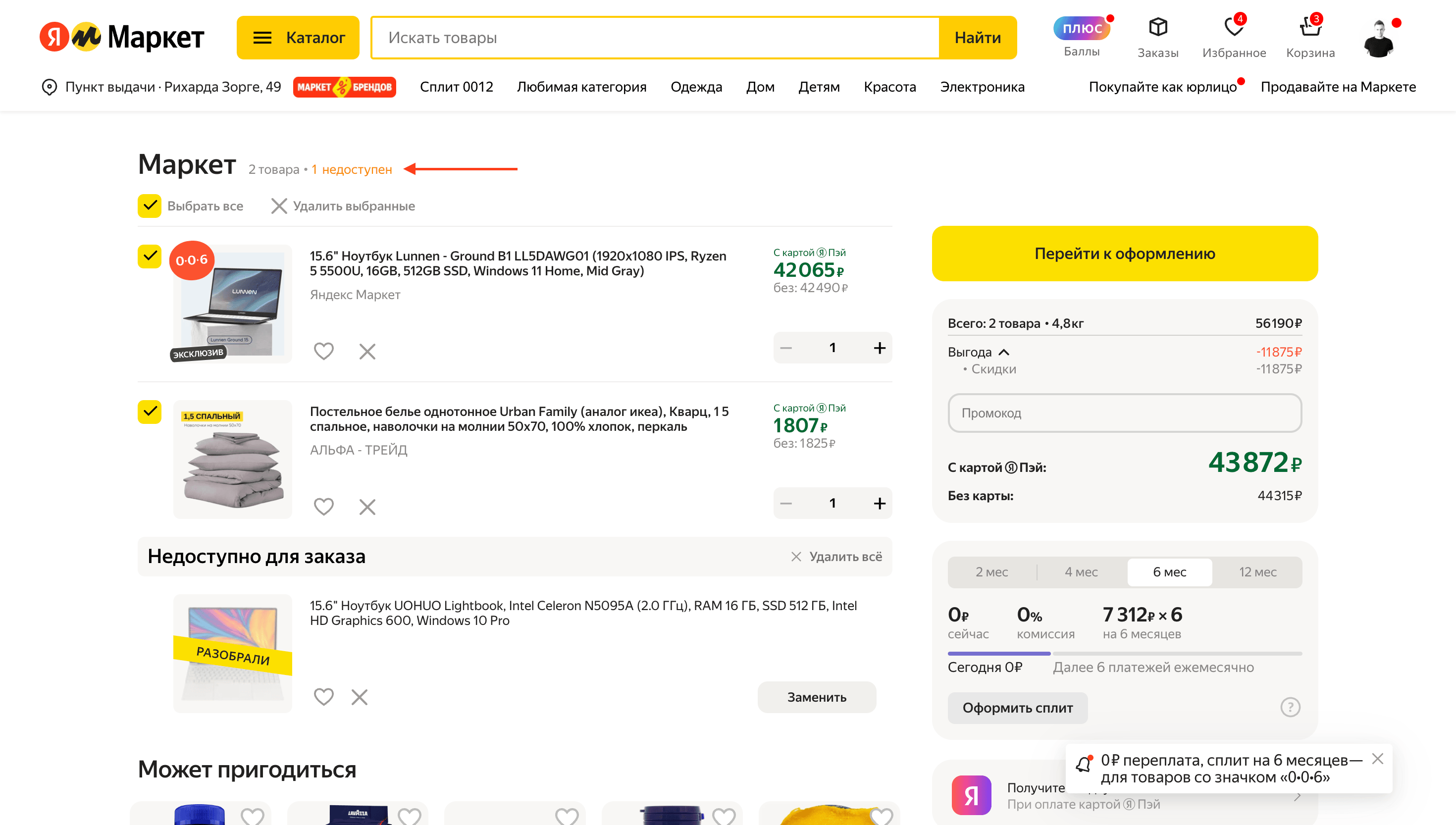
Highlight отсутствия в шапке
Также факт недоступности товаров можно подсветить в самом начале страницы, чтобы дополнительно привлечь к нему внимание клиента.
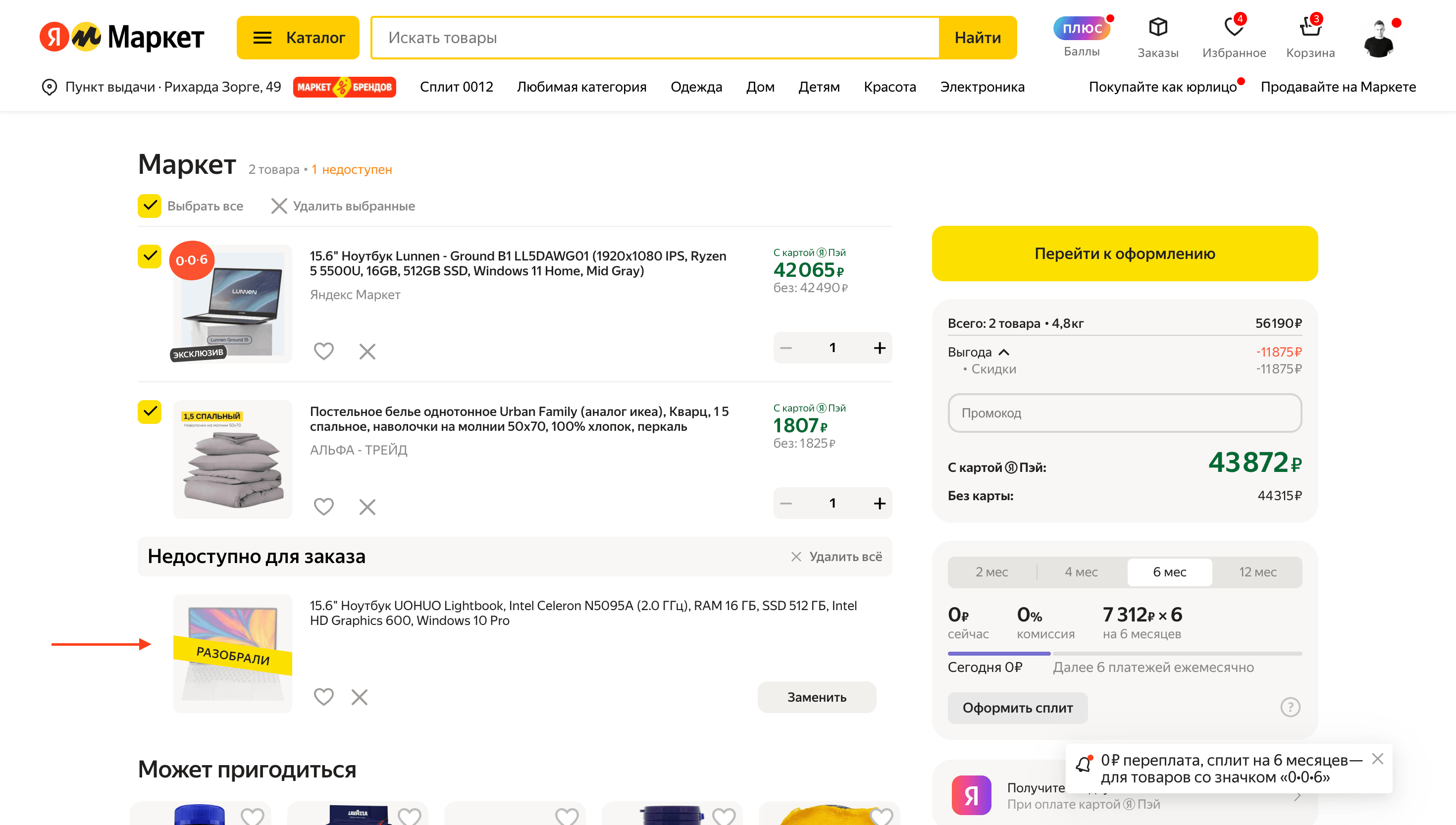
Пример ✅ Яндекс.Маркет

Визуализация карточек
Отсутствующие позиции можно видоизменить, чтобы подчеркнуть этот факт: например, сделать фото полувыцветшими или добавить специальные маркеры.
Пример ✅ Яндекс.Маркет

Рекомендации по замене
Если товара нет в наличии, порекомендуйте его альтернативы прямо в корзине, чтобы клиент мог найти замену прямо в рамках корзины.
Пример ✅ Утконос

Без перехода в каталог
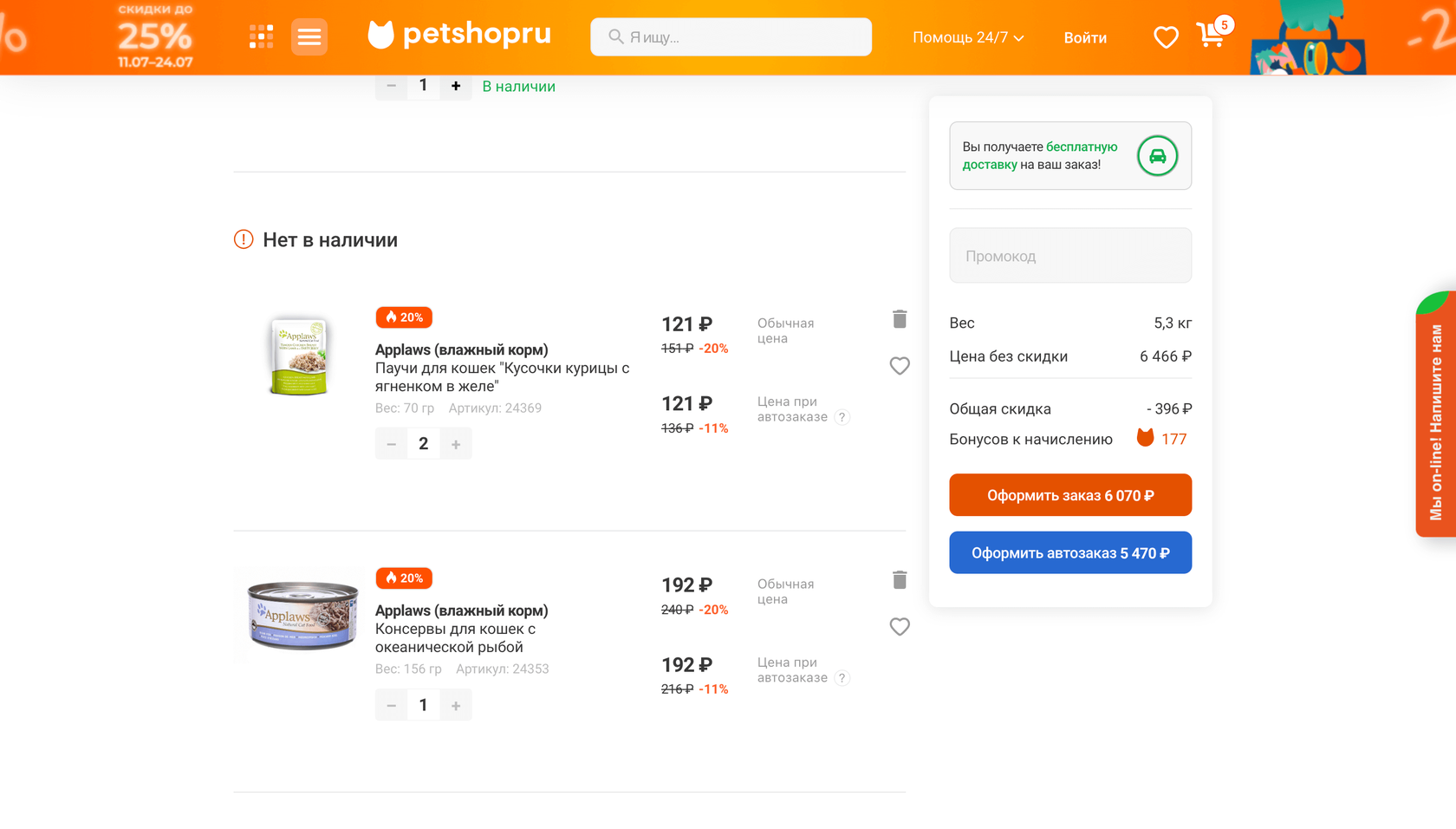
Если клиент уходит из корзины, шансы на то, что он вернётся, не 100%. Поэтому в случае замены не отправляйте его с помощью прямой ссылки в каталог.
Пример ❌ PetShop

Товары-заменители релевантны
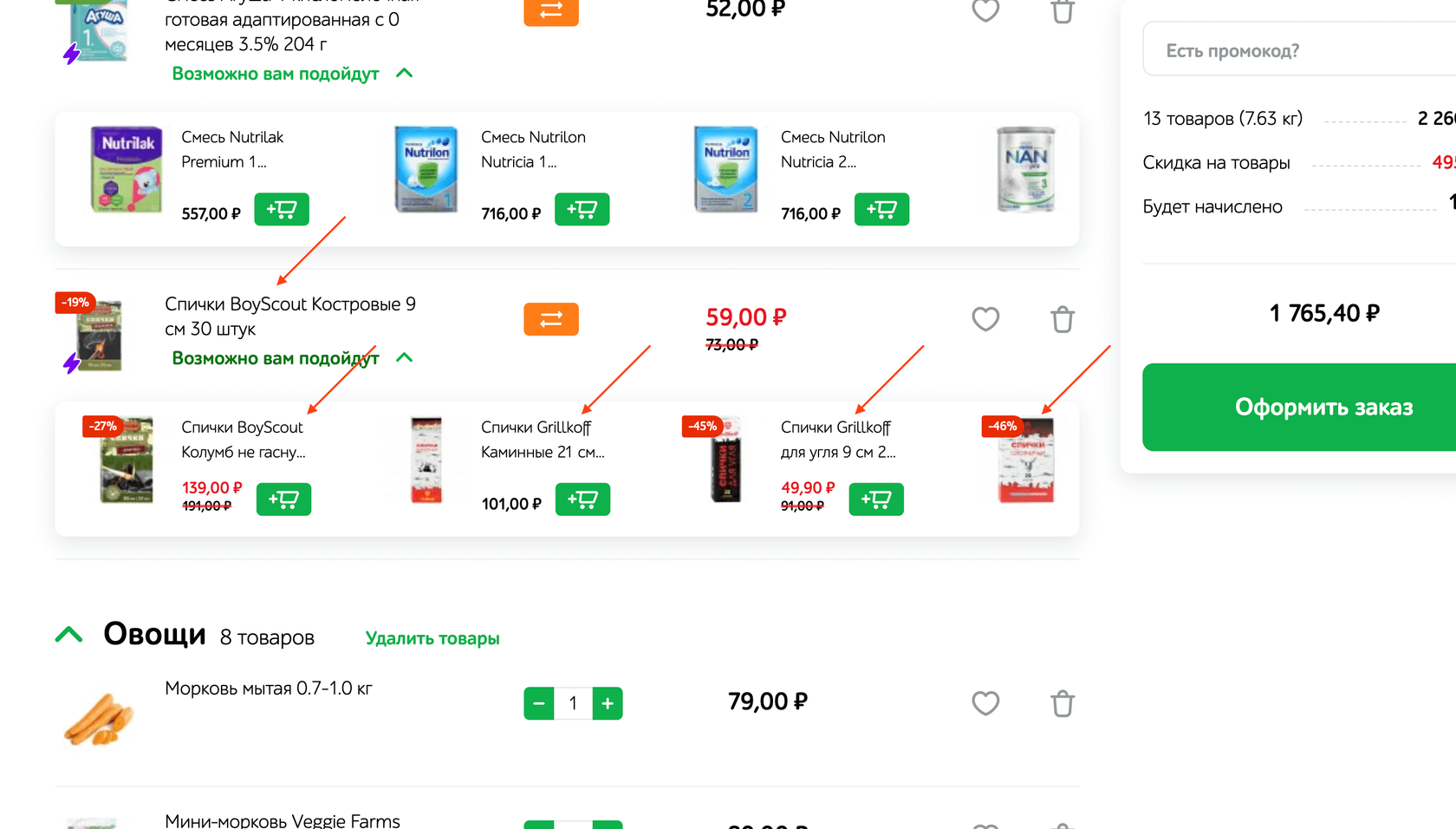
Базовый момент, от которого зависит, решит клиент, ознакомившись с подборкой замены, уйти из корзины в каталог или нет.
Пример ❌ Утконос

Стоит ли спрашивать о замене?
Если вы — сторонняя компания, которая собирает заказы в магазинах, вопросы о замене оправданы. Но если у вас свои склады, лучше такие ситуации в принципе исключать.
Пример ❌ О’Кей

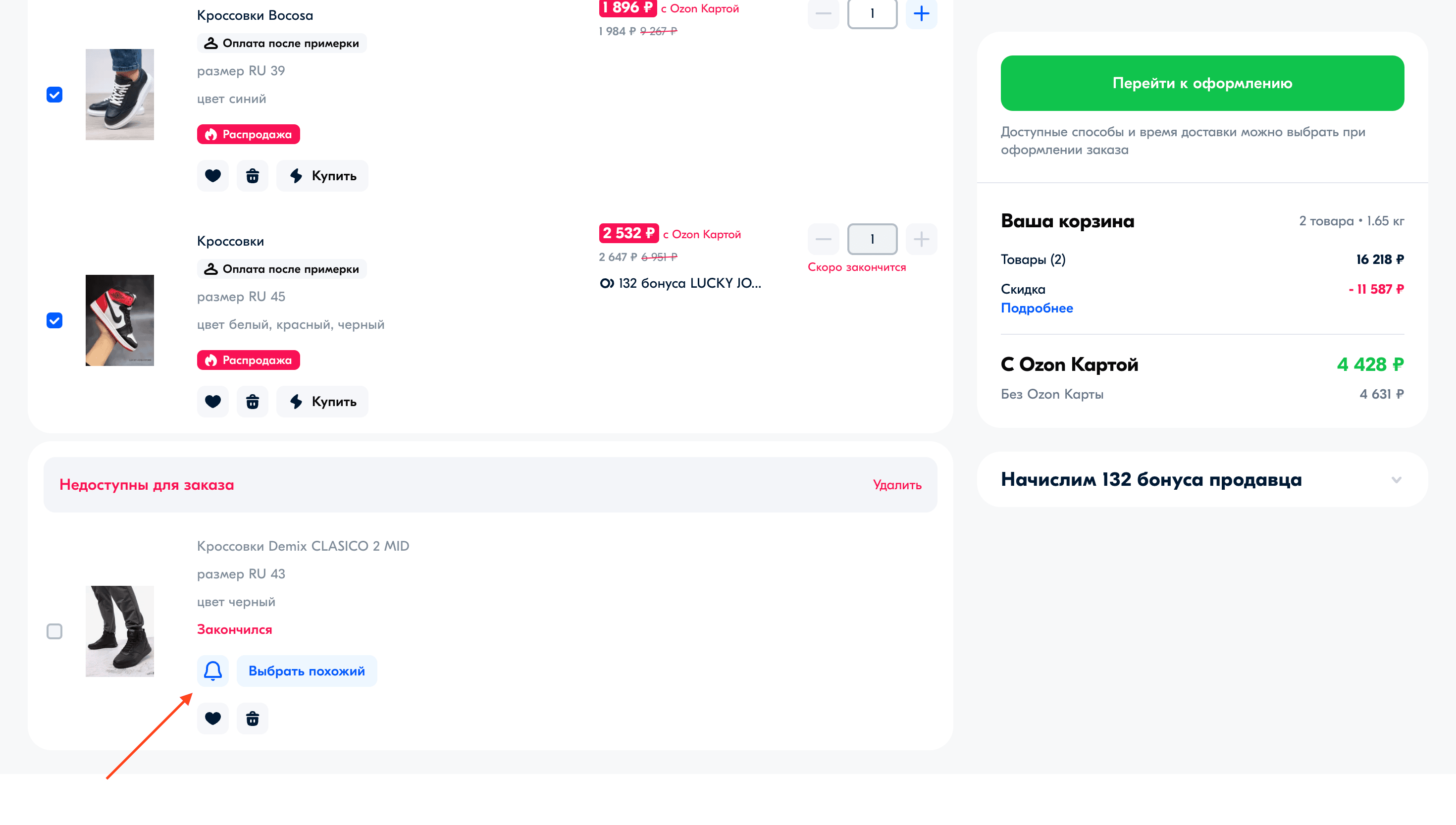
Подписка на поступление
Как и в карточках товаров или листинге, в корзине также можно предложить клиенту подписаться на оповещение о том, когда отсутствующий товар вновь будет в наличии.
Пример ✅ Ozon

Без дублирования кнопок удаления
Предлагая удалить отсутствующие товары, не стоит размещать сразу несколько кнопок удаления в их карточках. Одной будет достаточно.
Пример ✅ СберМаркет

Клиент может набрать товары в корзину, и только после этого авторизоваться. При этом в сохранённой до этого корзине могут находиться товары. Как поступить?
Без автообъединения корзин
Если объединять корзины сразу при авторизации, не спрашивая клиента, это может остановить его от перехода к оформлению, так как придётся перепроверять список.
Без автозамены корзины
Если обнулять прошлую корзину и заменять новой, не спрашивая клиента, можно упустить возможность возврата к положенным в корзину товарам и покупкам в будущем.
Спрашиваем при авторизации
Если в сохранённой до этого корзине были товары, лучше спросите самого клиента, как поступить: объединить корзины, очистить старую корзину или отложить на потом.
Удаление товаров и очистка корзины
11 гайдлайнов
Удаление без подтверждения
Первый вариант удаления — без подтверждения. Это удобно, если клиент точно решил избавиться от товара, но может вызвать проблемы, если нажатие он совершил по ошибке.
Пример ● Wildberries
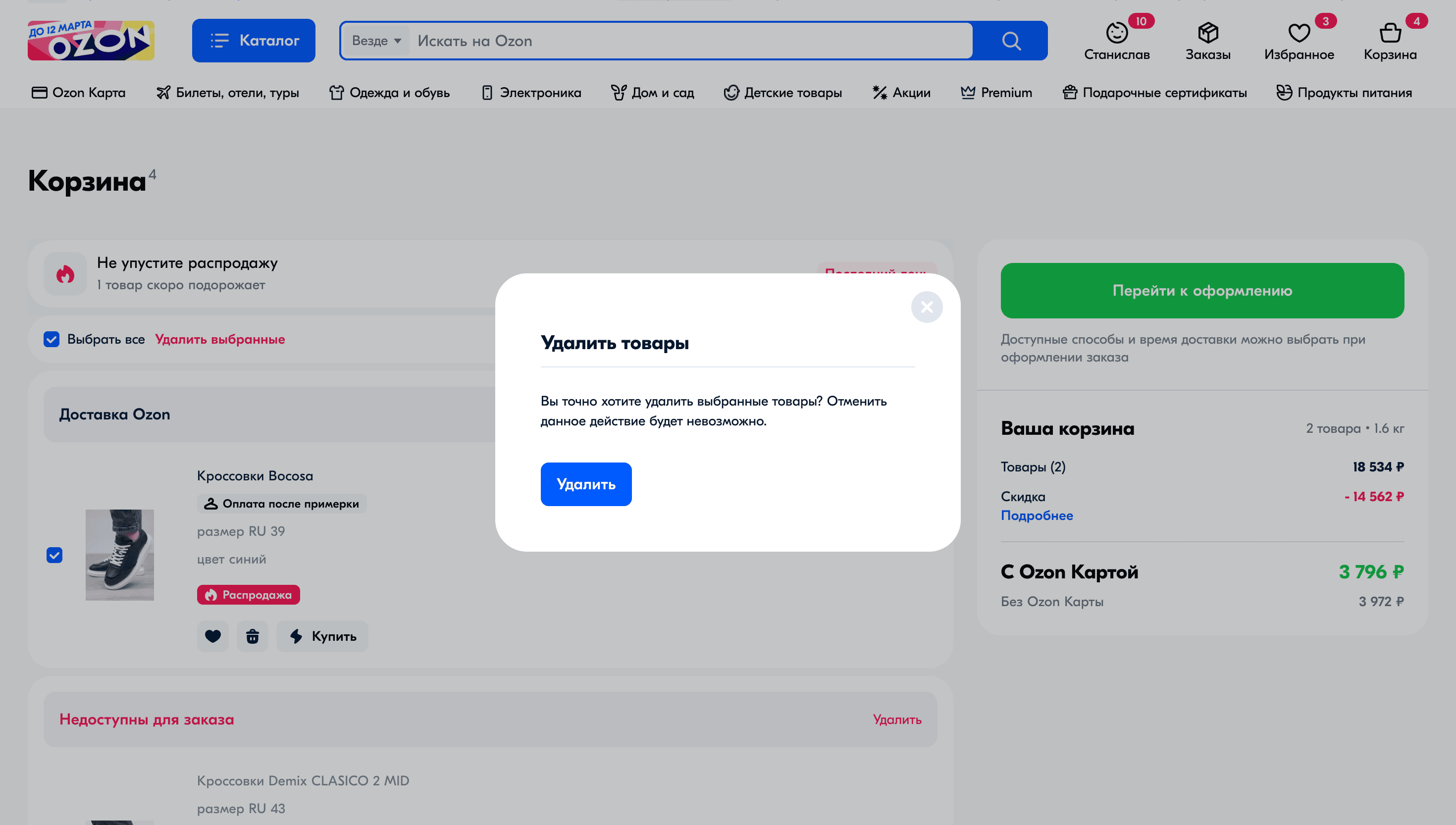
Подтверждение удаления
При нажатии на кнопку удаления можно попросить клиента подтвердить своё действие. Это спасёт в случае ошибочного клика, но создаст дополнительную работу, если клиент сделал это намеренно.
Пример ● Ozon

Возврат удалённых товаров
Предоставьте клиенту возможность быстро вернуть в корзину только что удалённый товар, если он сделал это по ошибке.
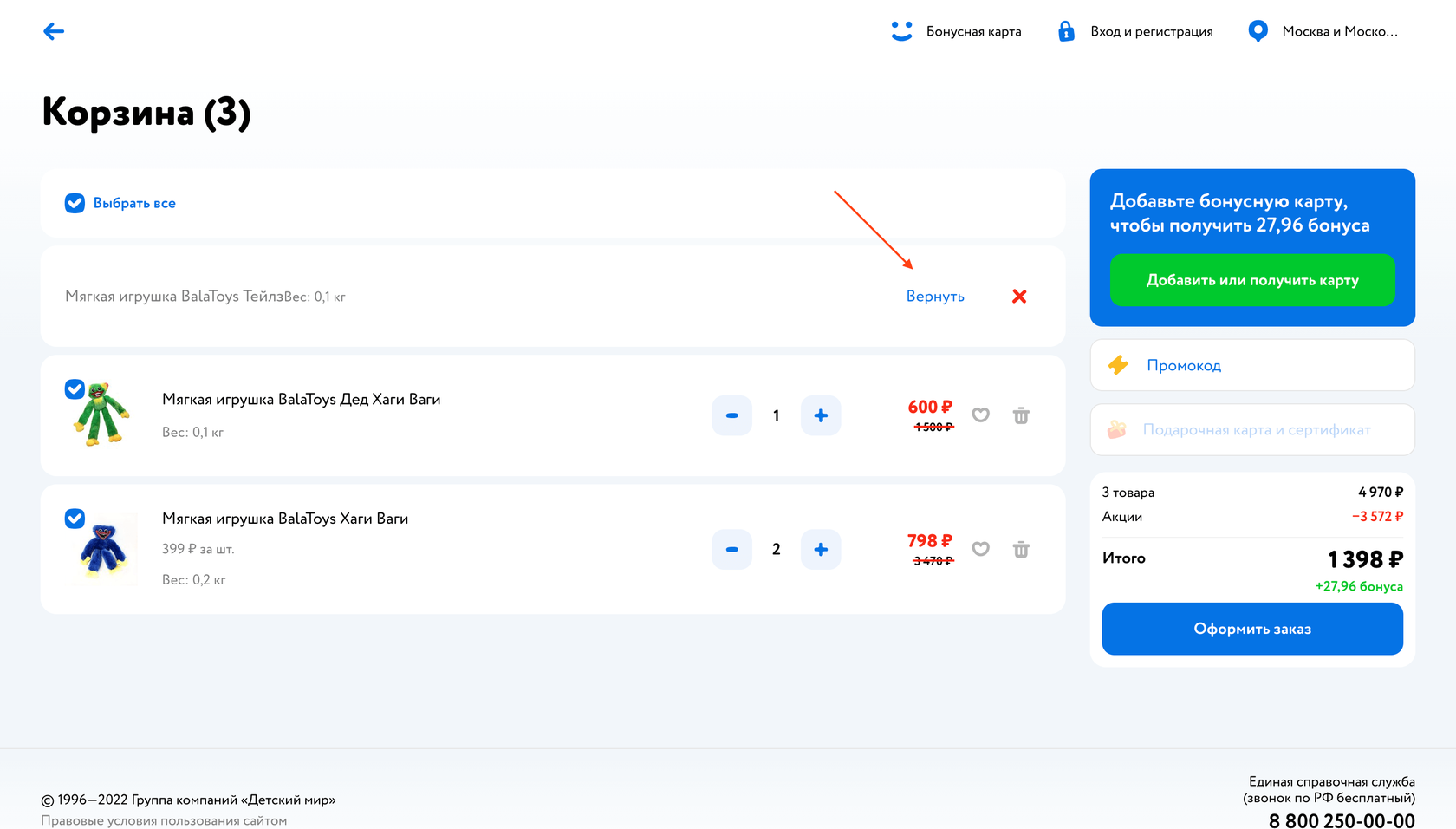
Пример ✅ Детский мир

Удаление без лишних действий
Если клиент решил удалить товар, обновление списка не должно требовать лишних действий. Предложение вернуть товар можно снабдить таймером: когда он истечёт, товар удалится сам.
Пример ✅ ВкусВилл
Удаление выбранных товаров
Если вы используете механику выбора товаров, можно также предусмотреть возможность быстрого удаления выбранных товаров.
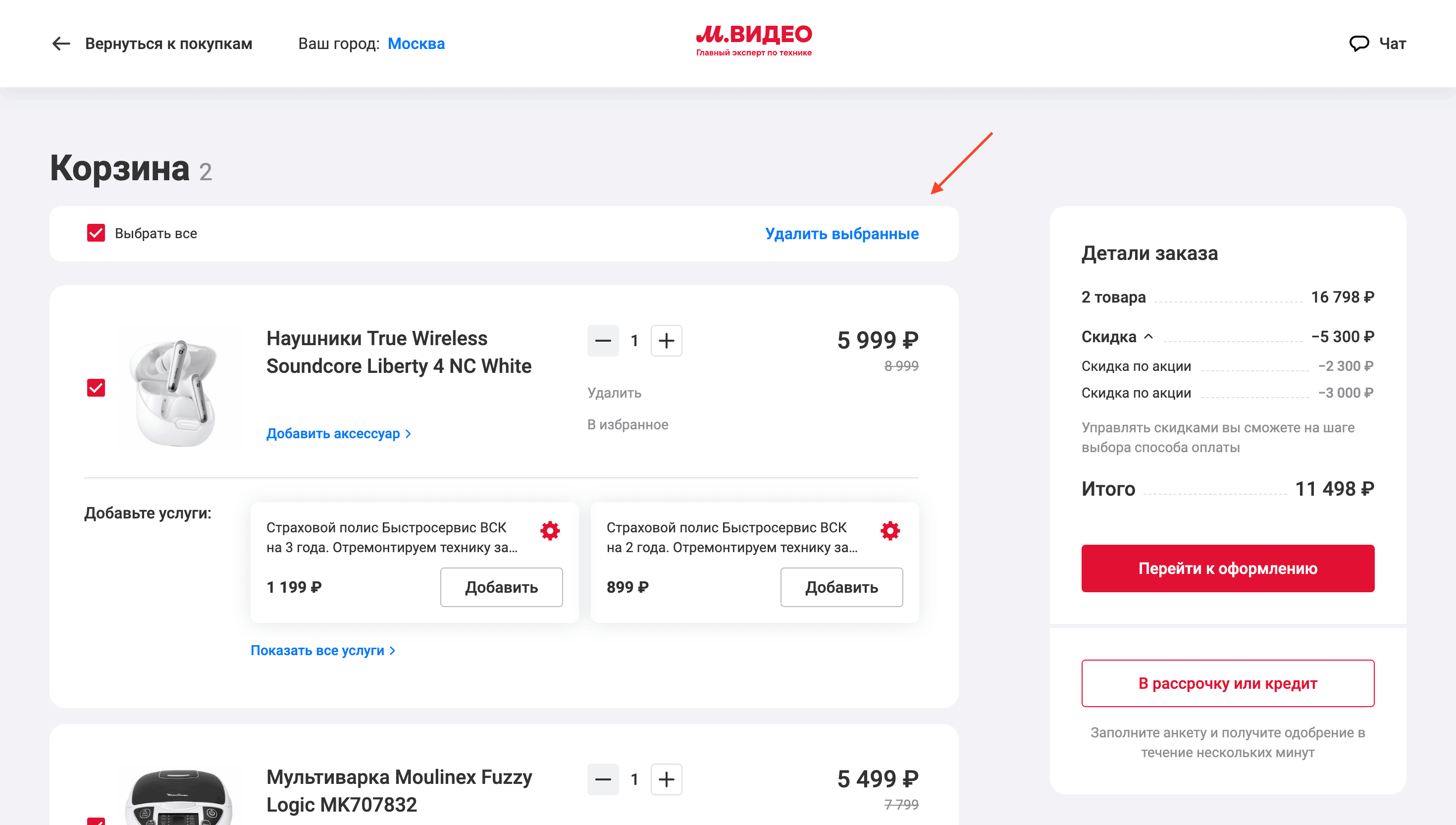
Пример ✅ М.Видео

Быстрая очистка корзины
Если товары остались в корзине с предыдущих сессий, и уже не релевантны, дайте клиенту возможность быстрой очистки корзины. Не заставляйте его удалять каждый товар вручную.
Пример ✅ ВкусВилл

Без очистки пустой корзины
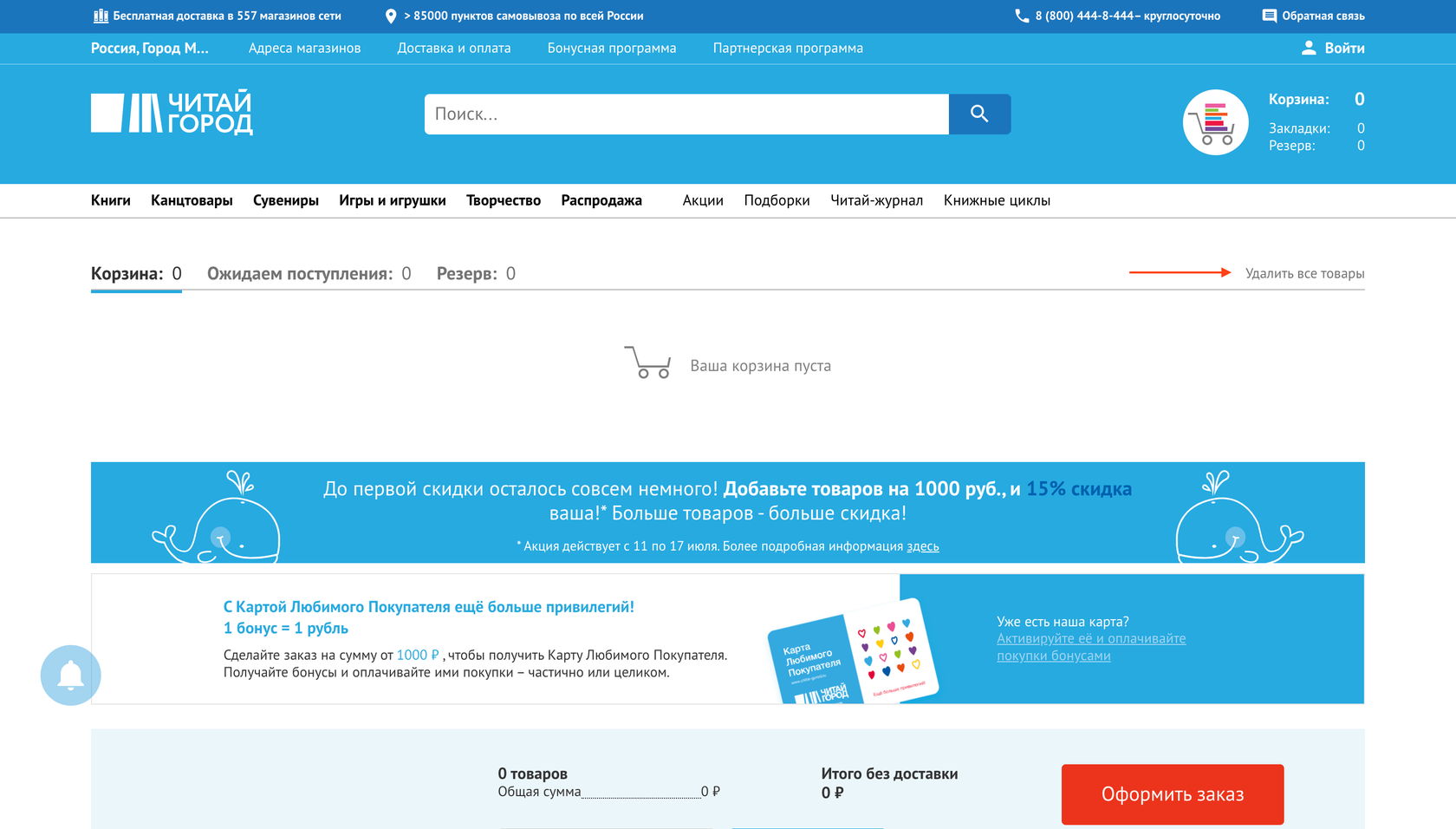
Любой элемент должен быть виден тогда, когда он нужен. Поэтому не стоит отображать кнопку удаления всех товаров, когда их в корзине нет.
Пример ❌ Читай-Город

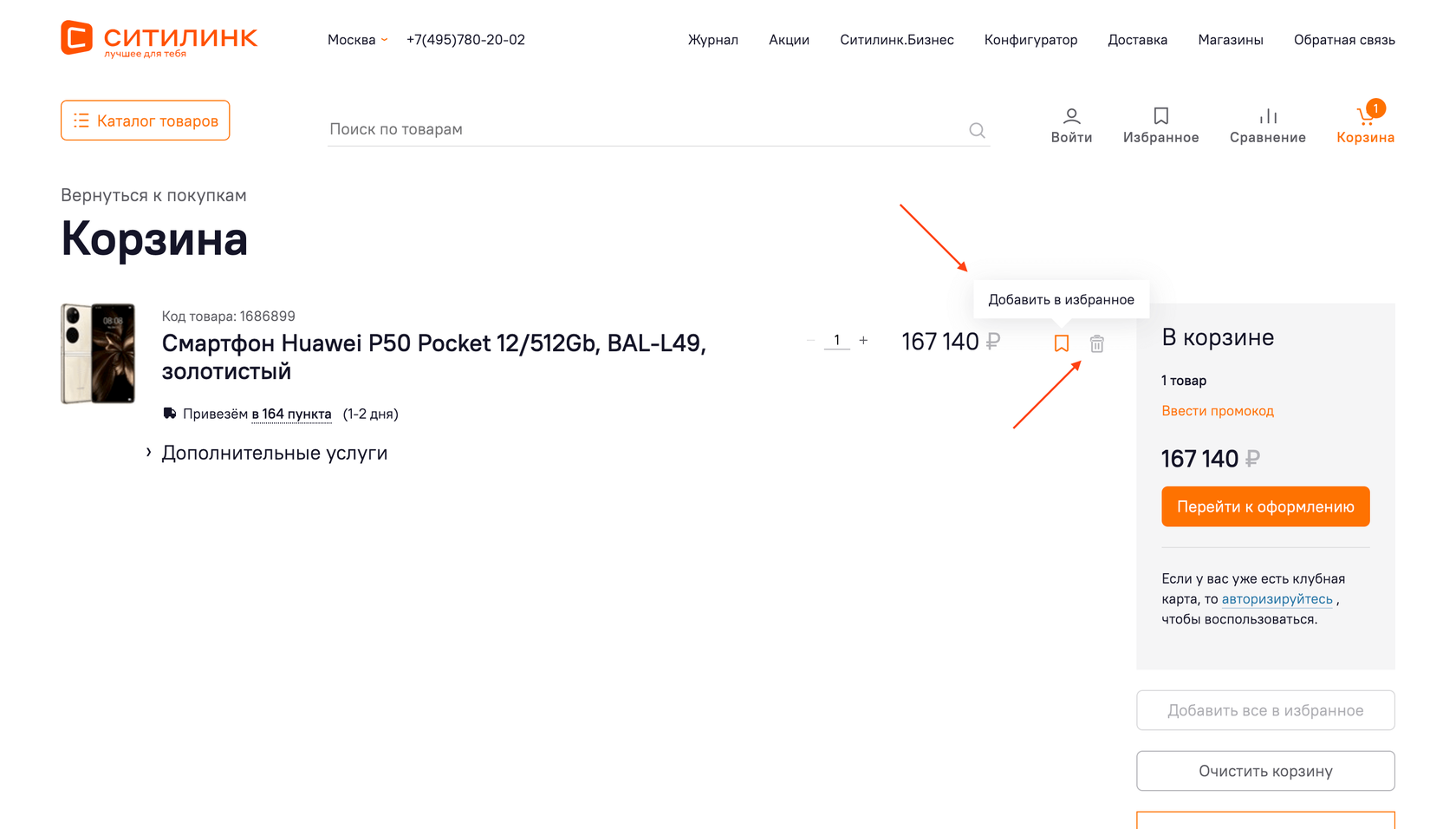
Отложить / убрать в избранное
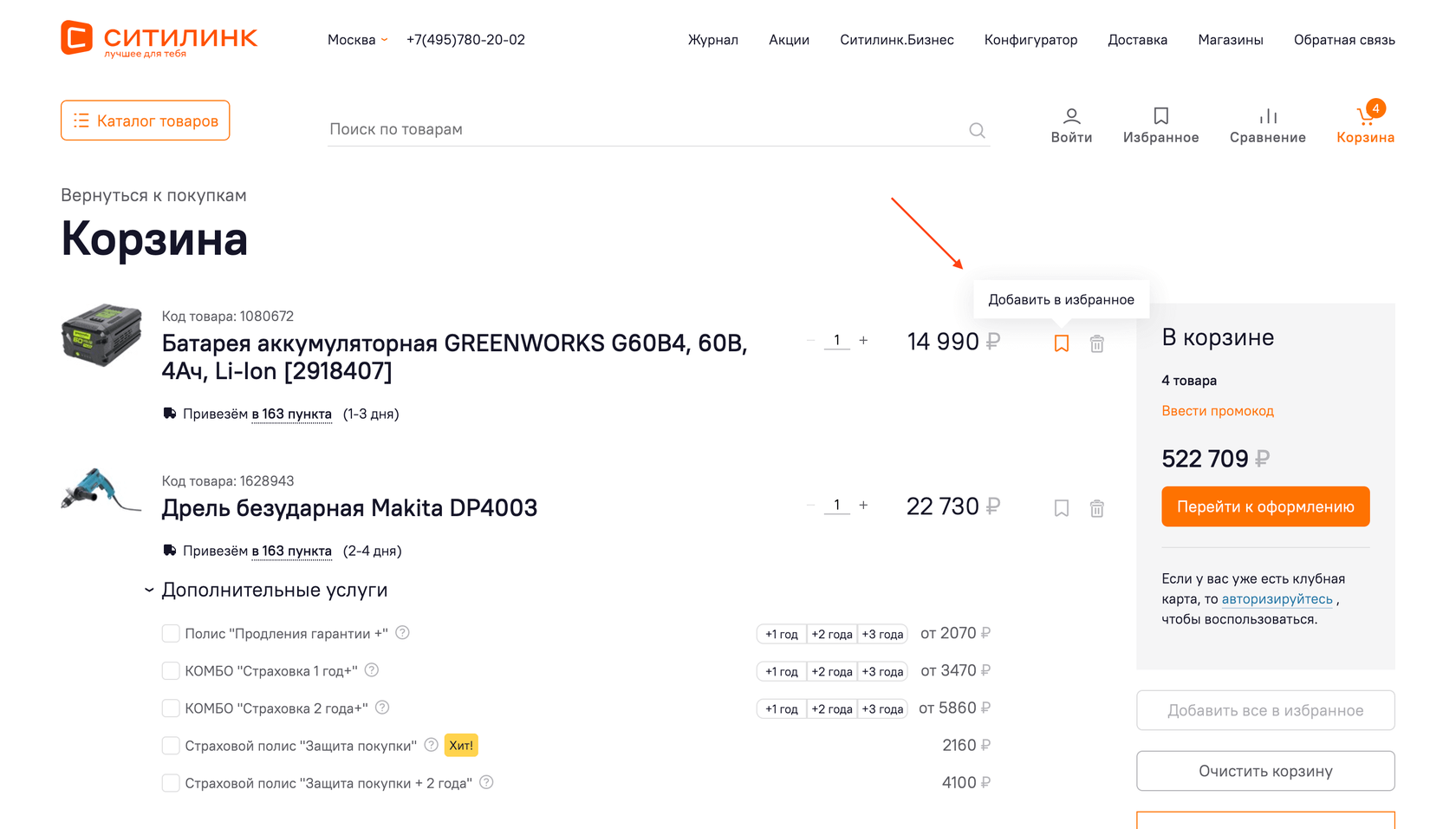
Если товар не требуется клиенту в моменте, это не значит, что он не захочет купить его через неделю или месяц. Дайте ему эту возможность — позвольте отложить товар.
Пример ✅ Ситилинк

Отложить первичнее, чем удалить
Если вы используете и кнопку «отложить», и кнопку «удалить», кнопка «отложить» должна привлекать больше внимания, то есть попадаться на глаза первой.
Пример ✅ Lamoda

Удаление с помощью степпера
Если в корзине используются степперы и по товару есть 1 единица, намерение пользователя явно прослеживается. Зачем снижать число товара до нуля и оставлять его в корзине?
Пример ❌ Сима-ленд
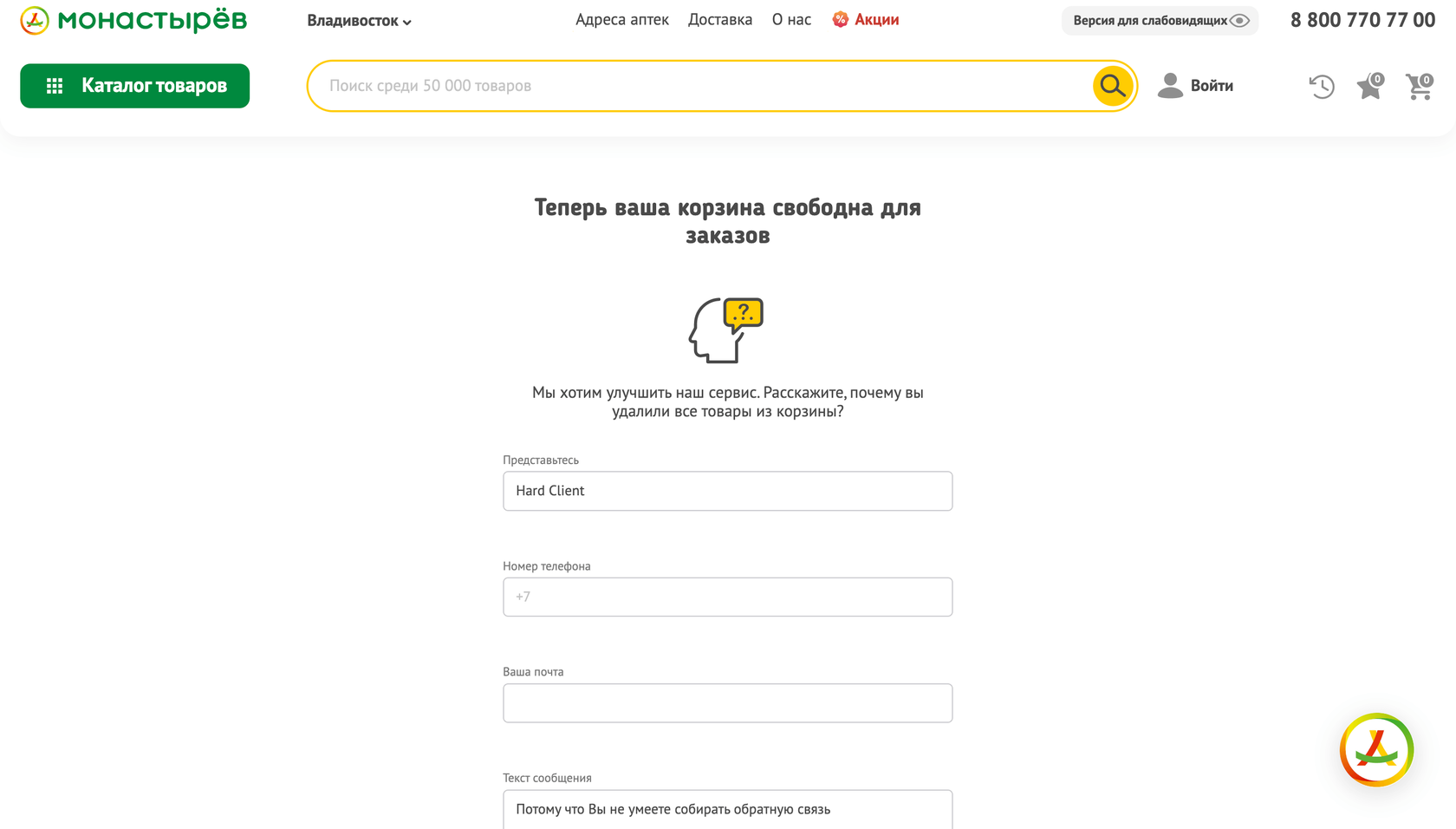
Без навязчивых вопросов
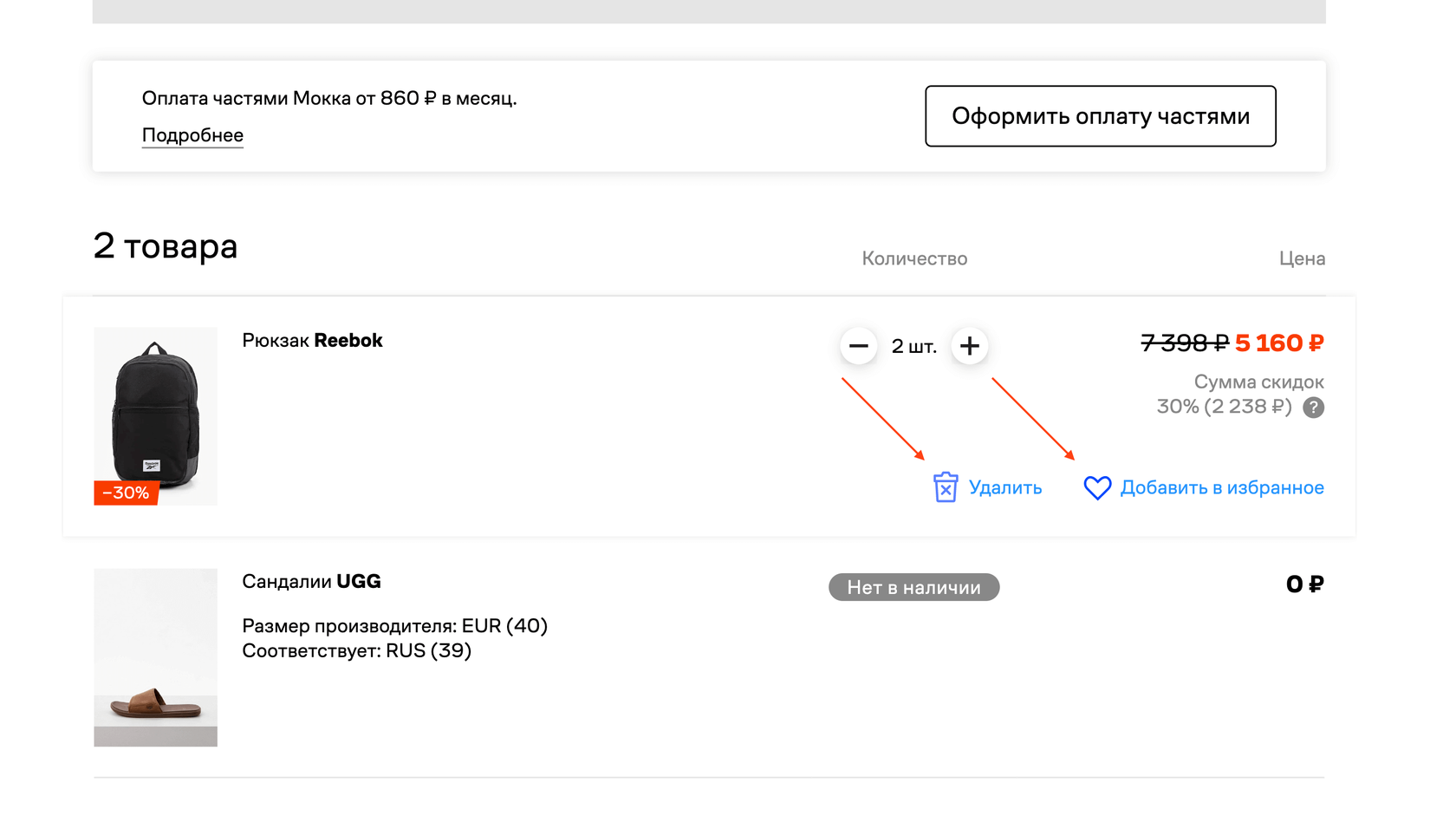
Клиента можно спрашивать о его поведении, но делать это в навязчивой форме точно не стоит. Иначе можно получить не только раздражение, но и уход с сайта.
Пример ❌ Монастырёв

Подытог
21 гайдлайн
Фиксирован
Фиксируйте блок с подытогом при прокрутке, чтобы клиент мог проверить его и в любой момент перейти к следующему шагу.
Пример ✅ М.Видео
Содержит кнопку оформления
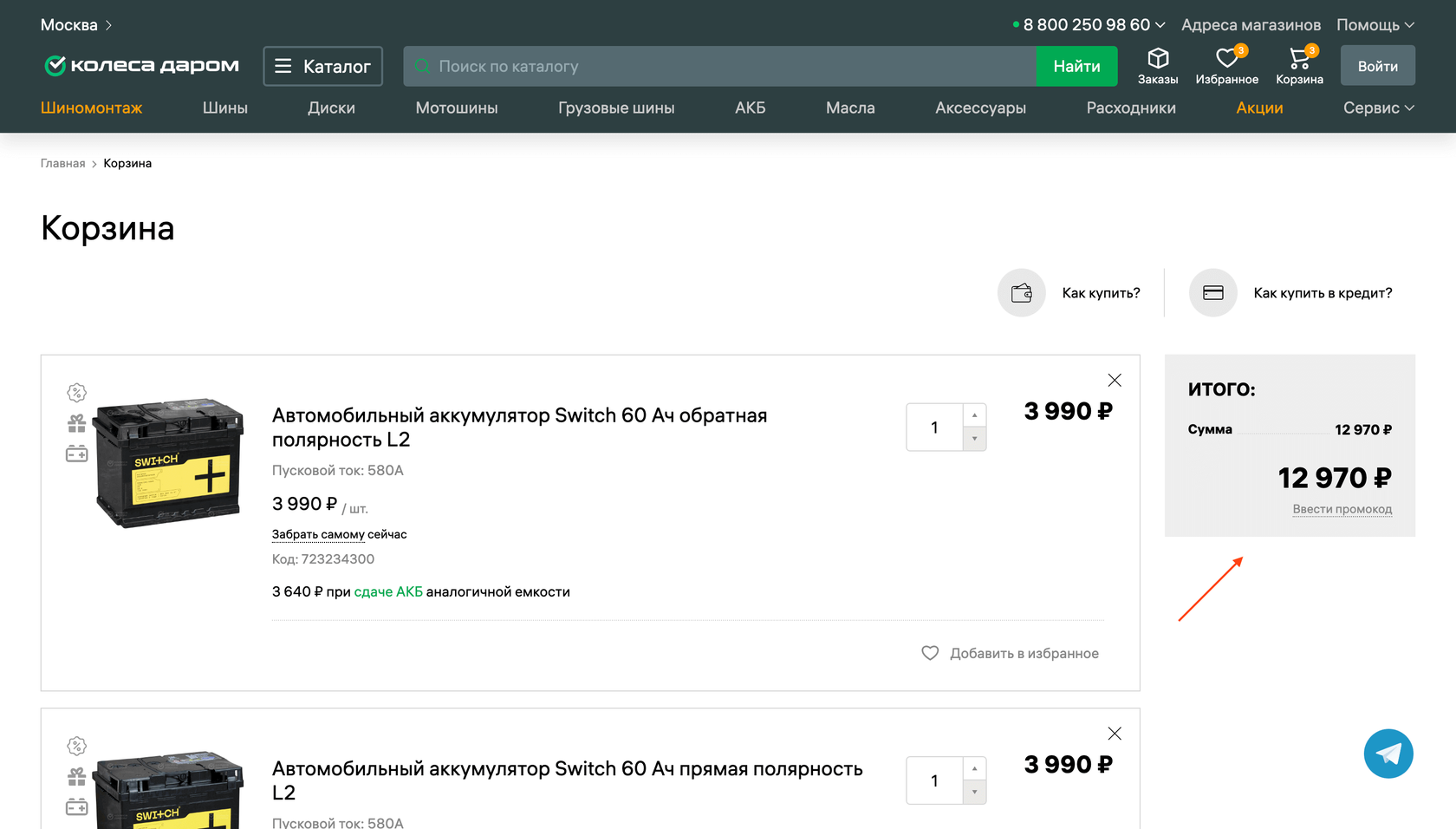
Добавьте в подытог кнопку перехода к оформлению заказа — даже если она будет просто прокручивать страницу к следующему шагу.
Пример ❌ Колеса Даром

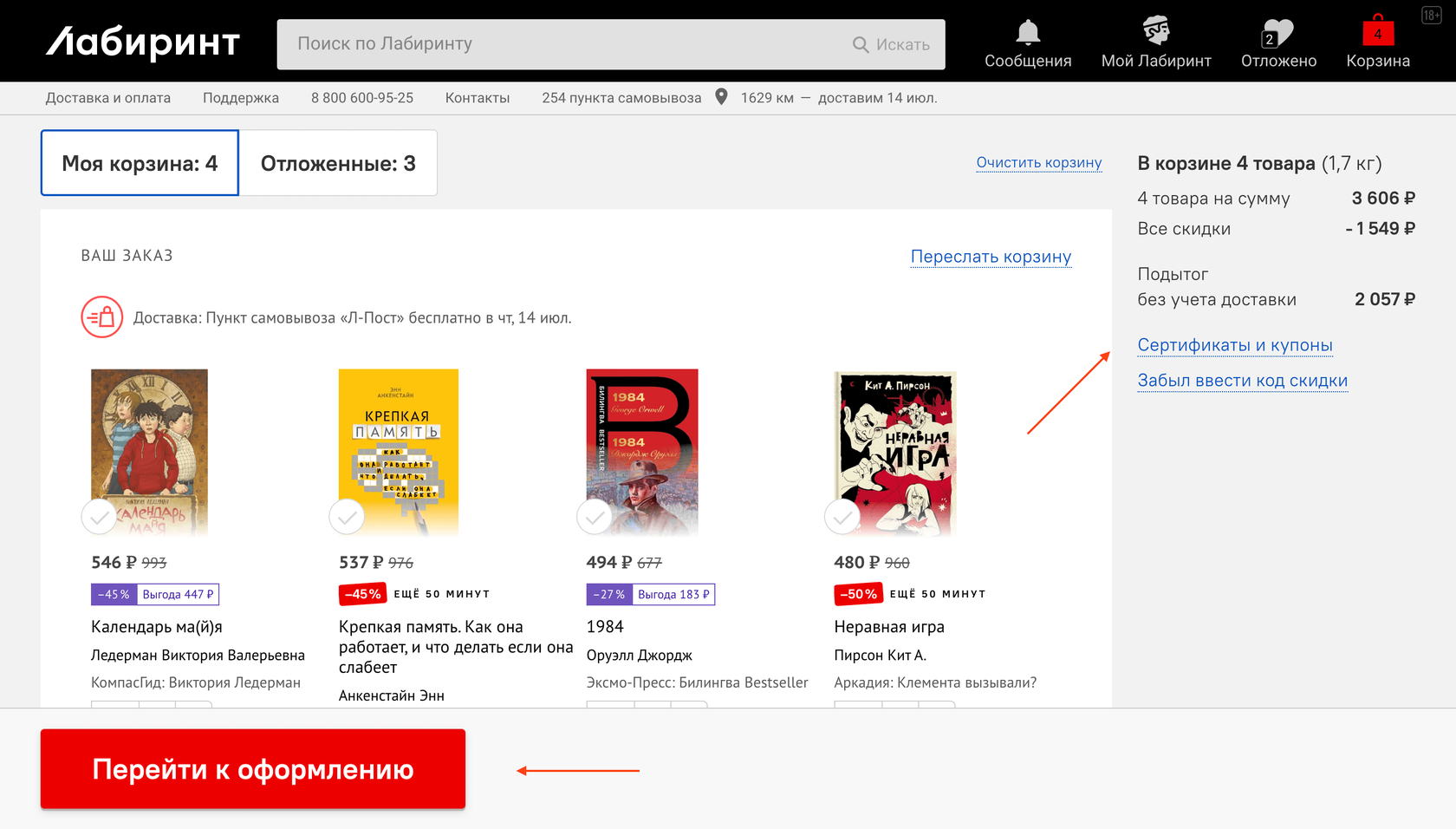
Кнопка рядом с подытогом
Последнее, с чем клиент сверяется перед тем, как нажать на кнопку оформления — подытог. Не заставляйте его её искать — разместите 2 этих элемента рядом.
Пример ❌ Лабиринт

Итоговая сумма хорошо заметна
Сделайте итоговую сумму хорошо заметной в рамках блока, так как фактически это один из ключевых элементов, на которые клиент обращает внимание.
Пример ✅ Яндекс.Еда

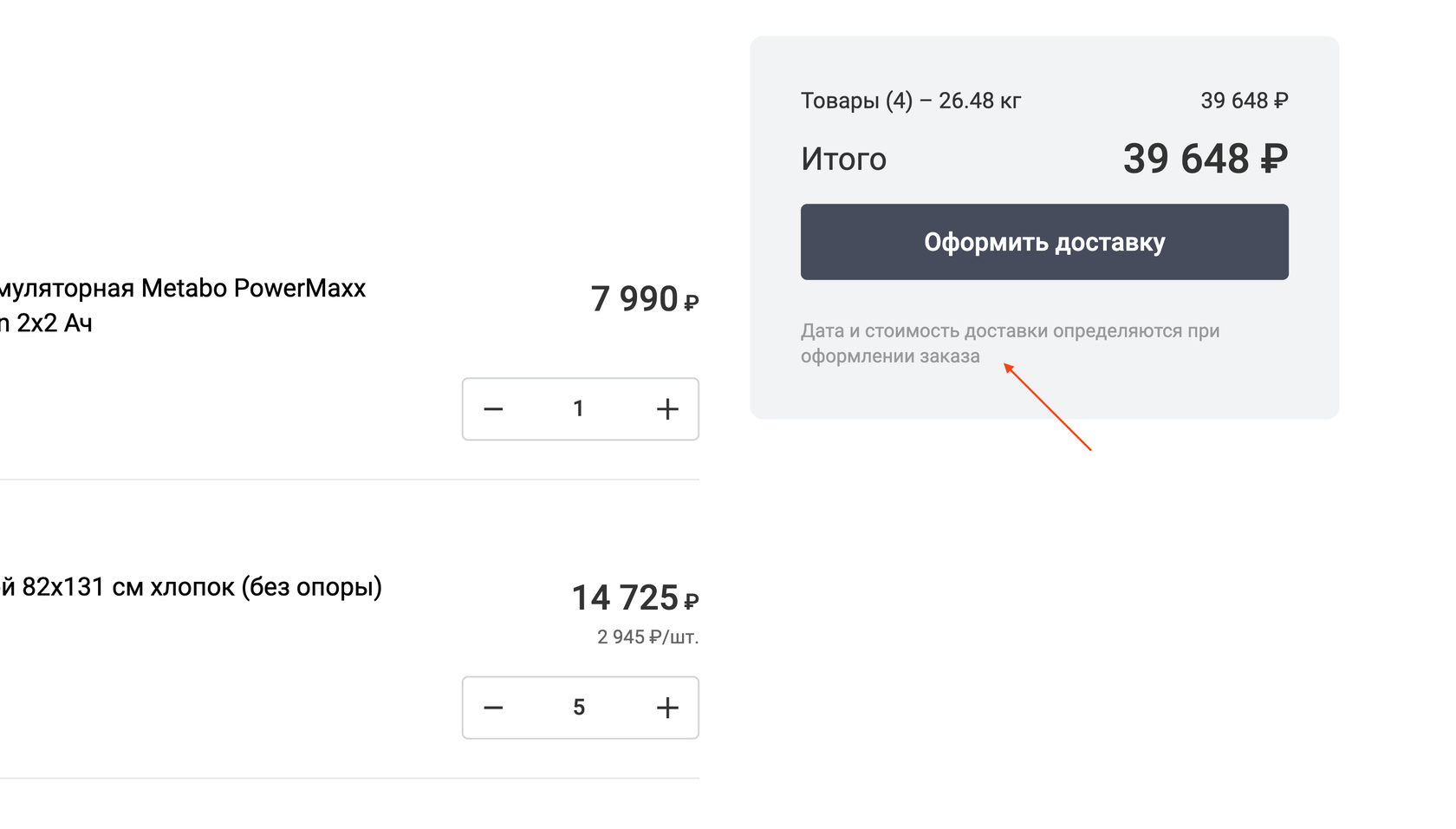
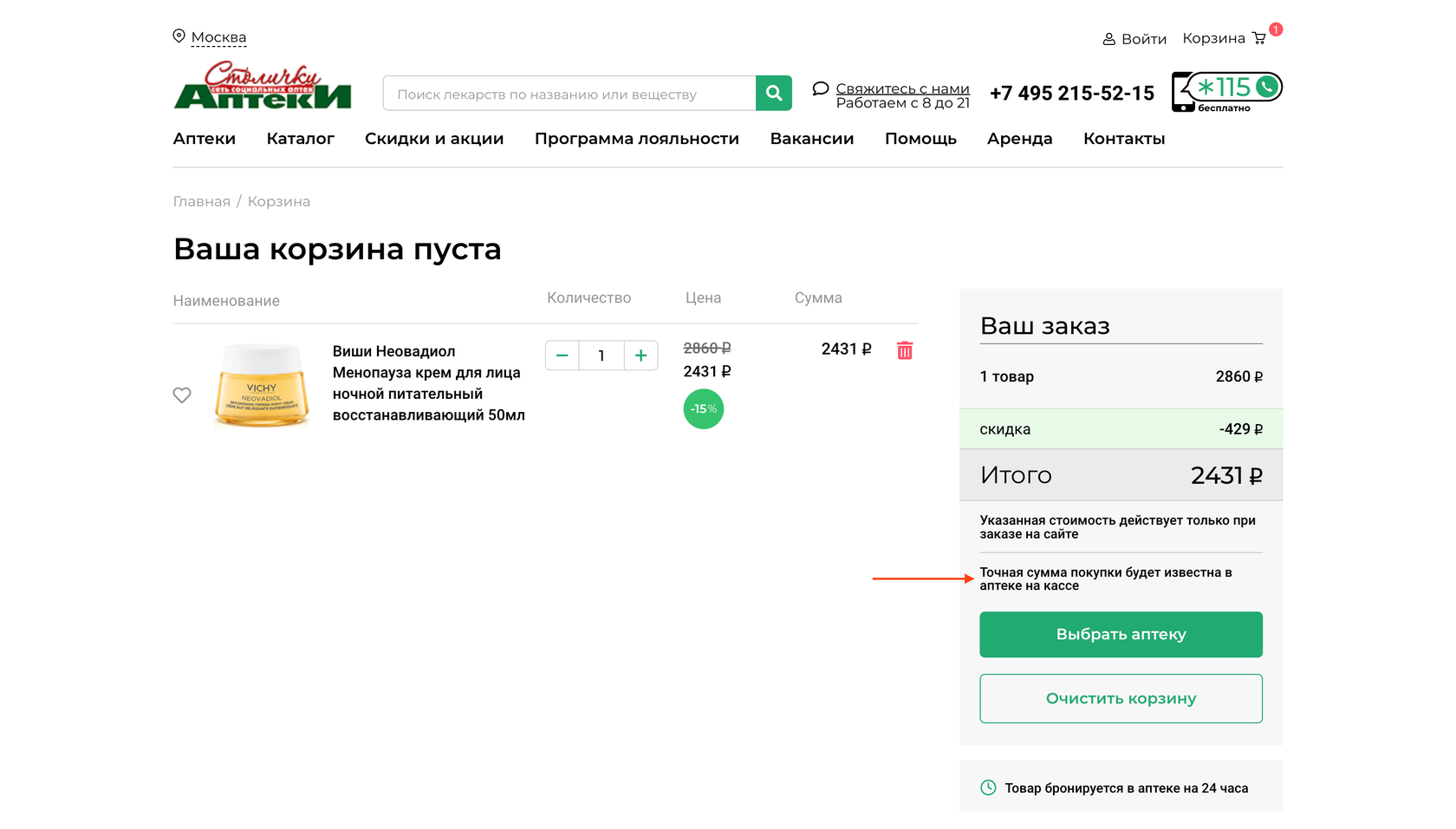
Сумма финальная
Иногда в корзине могут встречаться приписки о том, что сумма — не итоговая. Таким образом, клиент остаётся в неведении.
Пример ❌ Аптеки Столички

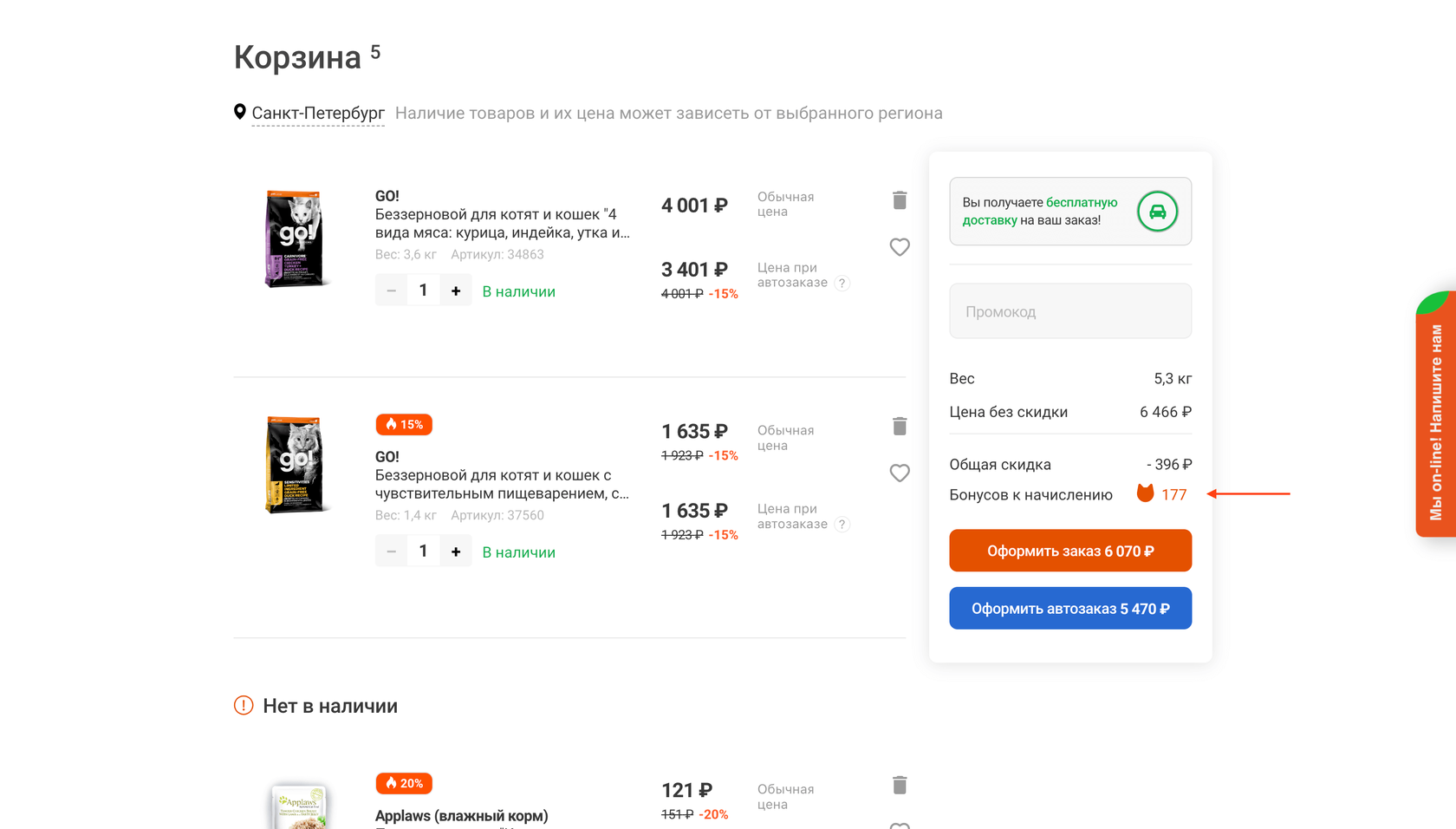
Начисляемые бонусы
Если у вас есть бонусная программа, добавьте в подытог начисляемые бонусы вместе с призывом авторизоваться, чтобы их получить.
Пример ✅ PetShop

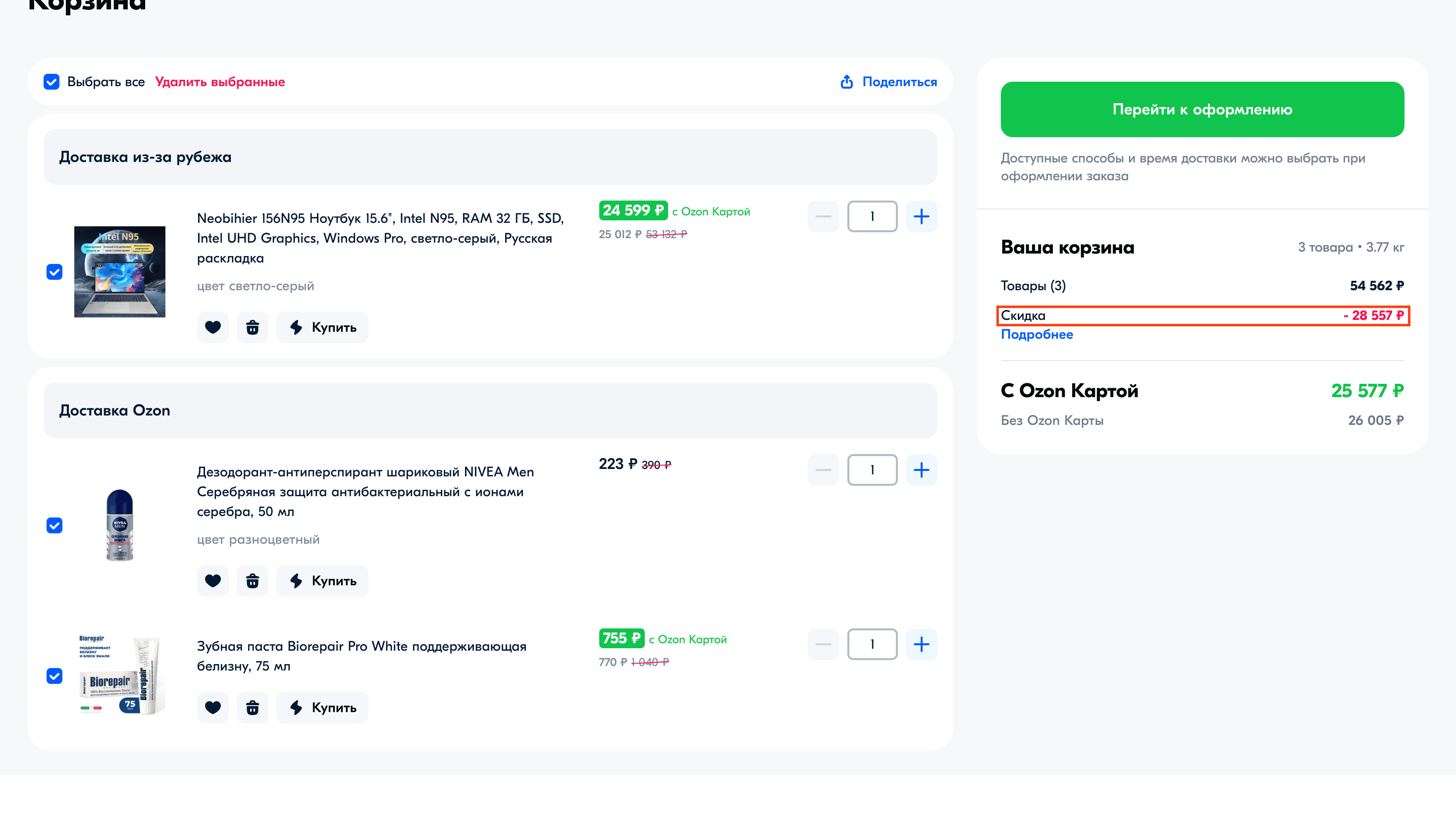
Общая сумма скидок
Помимо указания скидок по индивидуальным позициям в списке, в подытоге желательно указать также и общую скидку по всему заказу.
Пример ✅ Ozon

Детализация скидок
Если к заказу применяется несколько скидок, сделайте блок с подытогом более информативным, предоставив их детализацию.
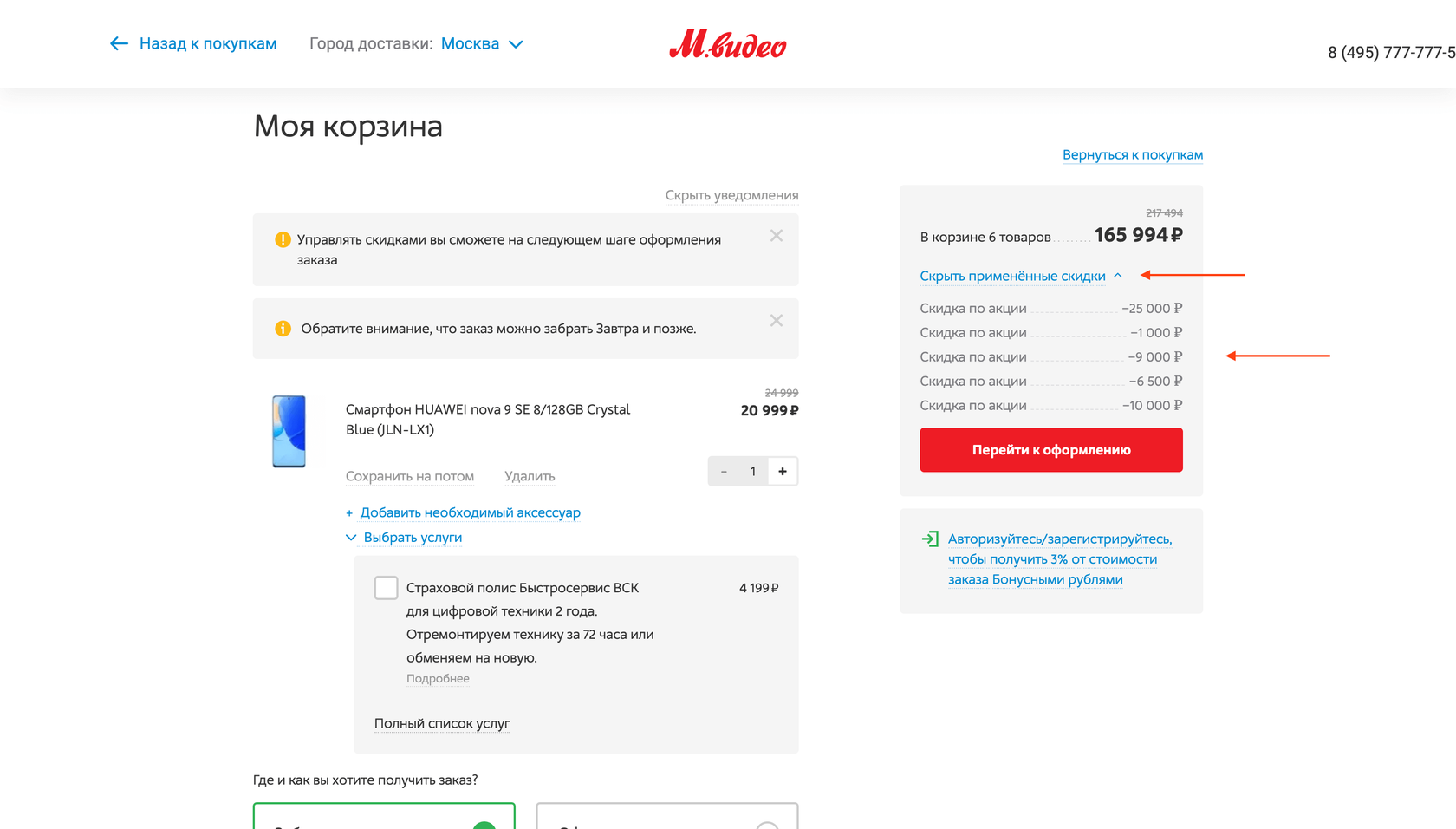
Пример ✅ М.Видео

Корректное применение скидок
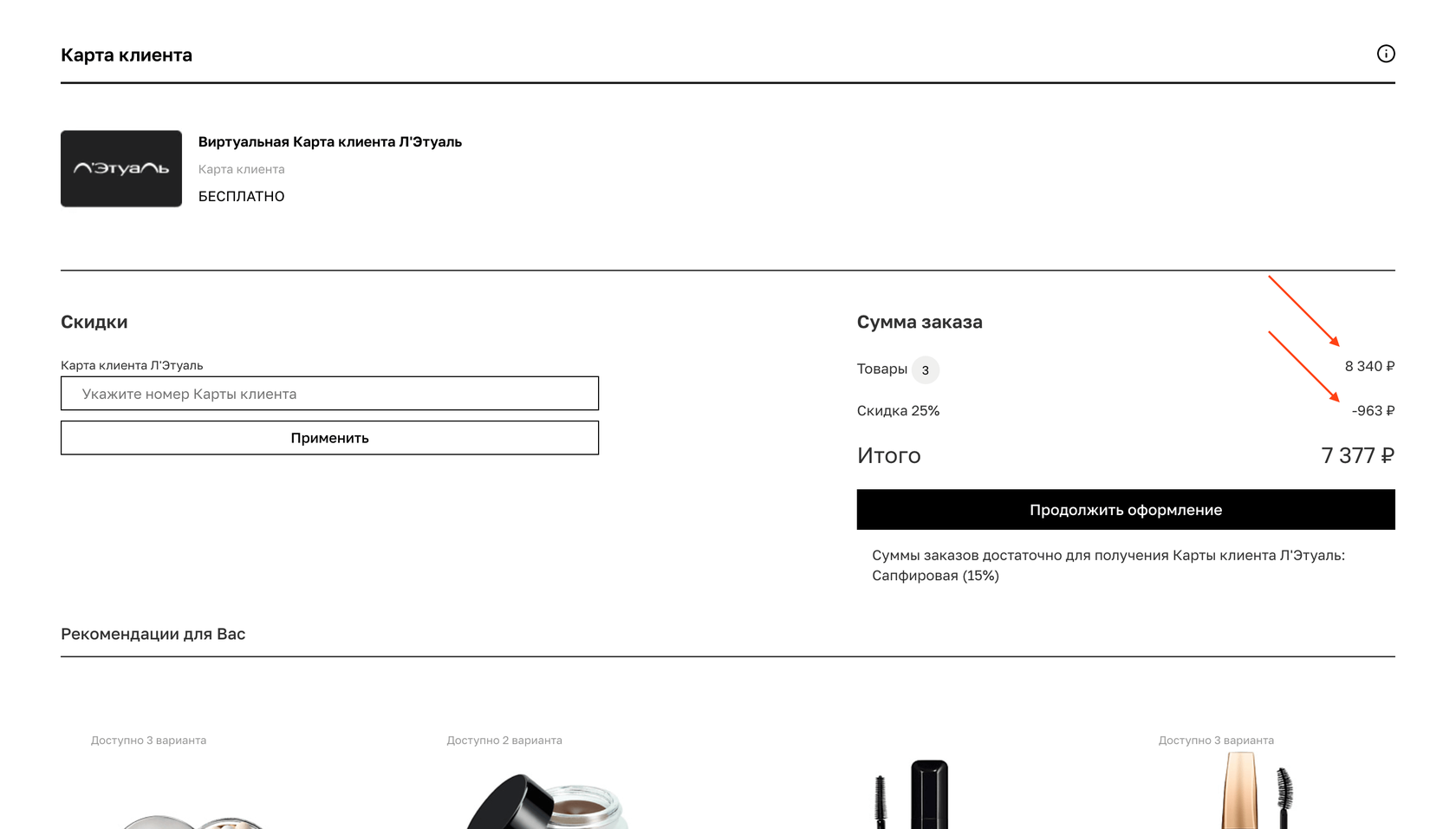
Рассчитывая скидки в корзине, убедитесь, что все расчеты корректны, а вординг не искажает восприятие. Иначе это может быть воспринято, как обман:
Пример ❌ Л’Этуаль

Автоматический расчёт скидок
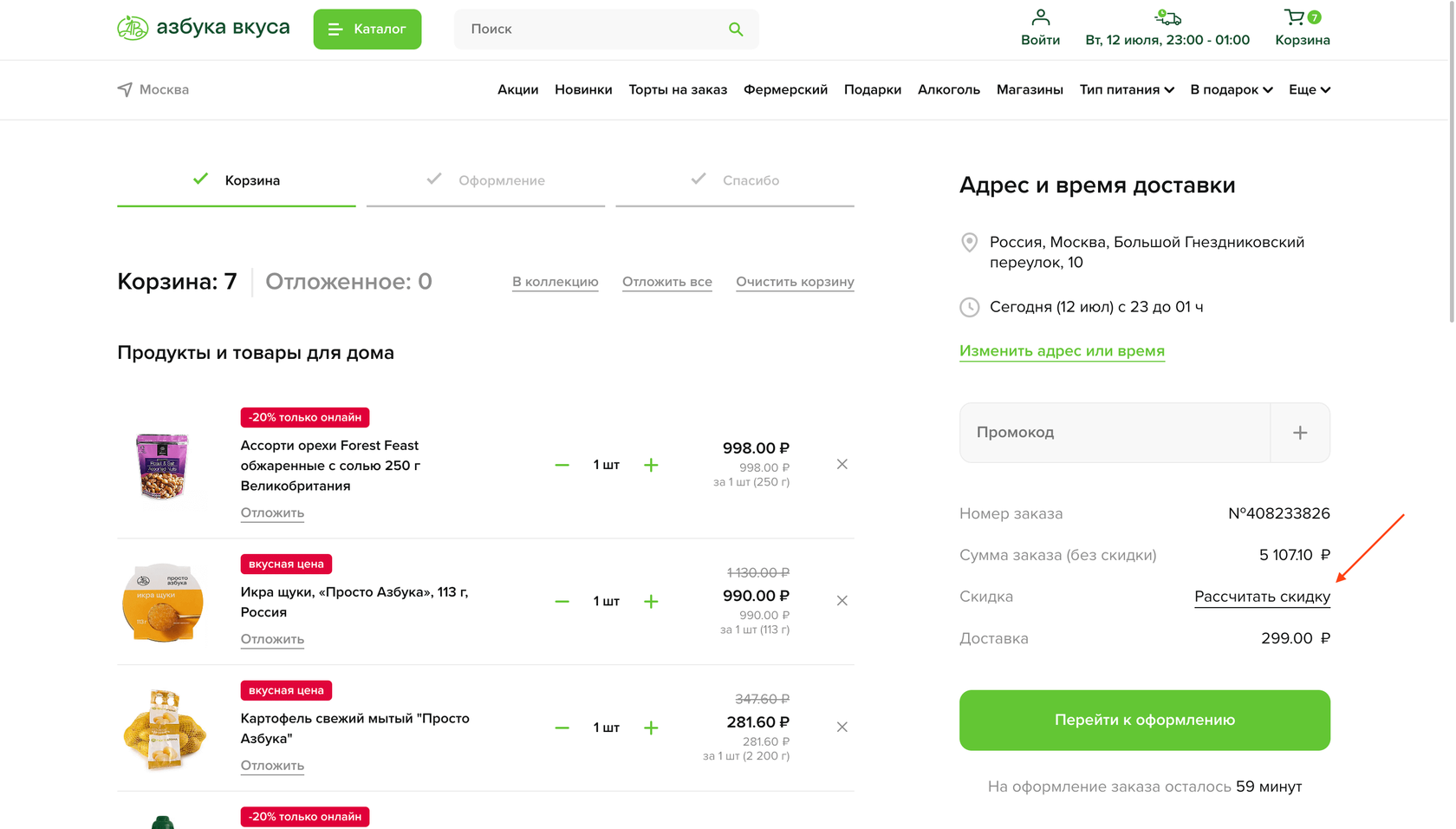
Не заставляйте клиента отдельно запрашивать расчёт скидки у системы: делайте это в автоматическом режиме.
Пример ❌ Азбука Вкуса

Минимальная сумма заказа
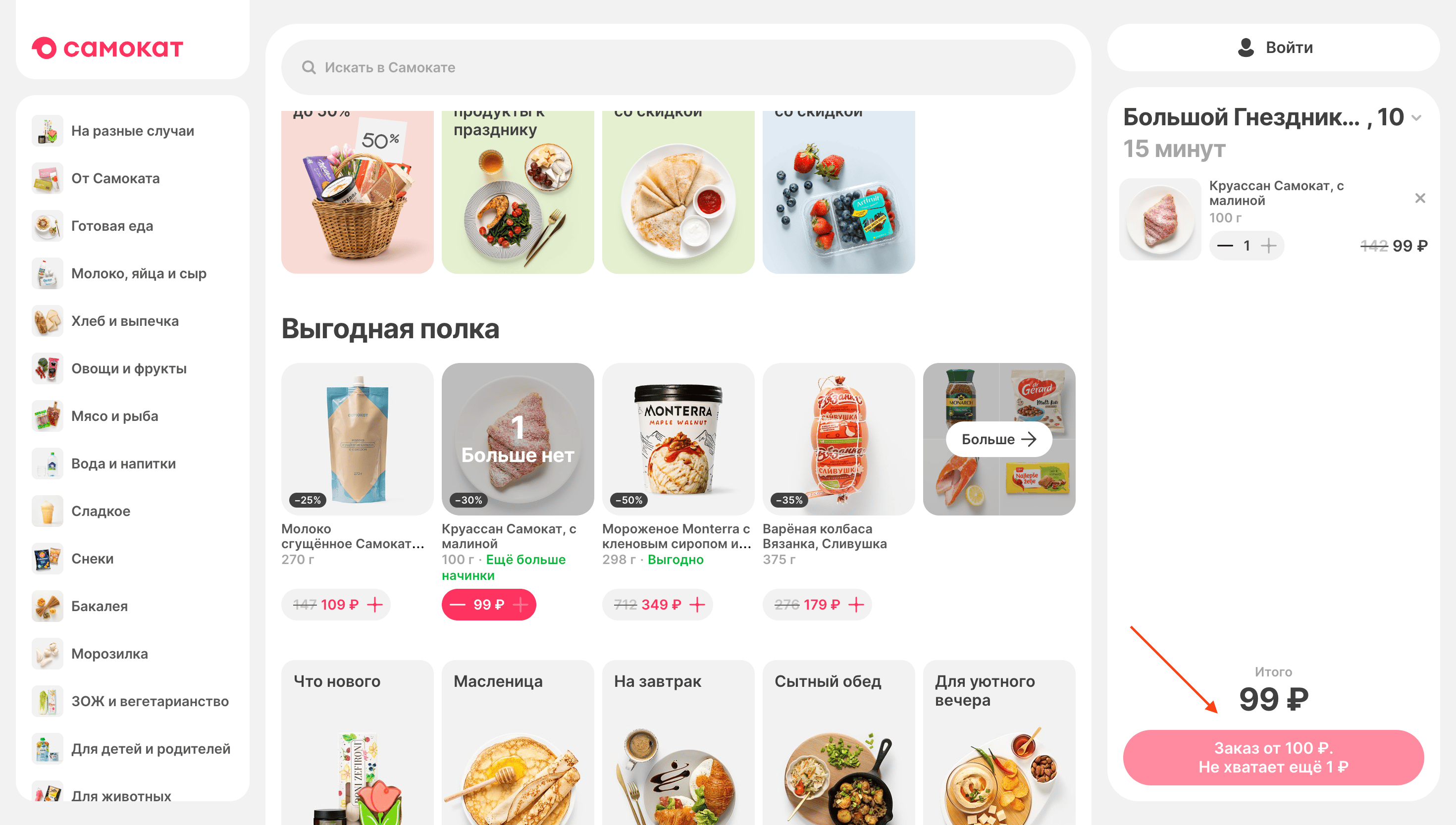
Если на следующих шагах клиент может столкнуться с какими-либо ограничениями по сумме заказа, об этом его лучше предупредить заранее.
Пример ✅ Самокат

Визуализация минимальной суммы
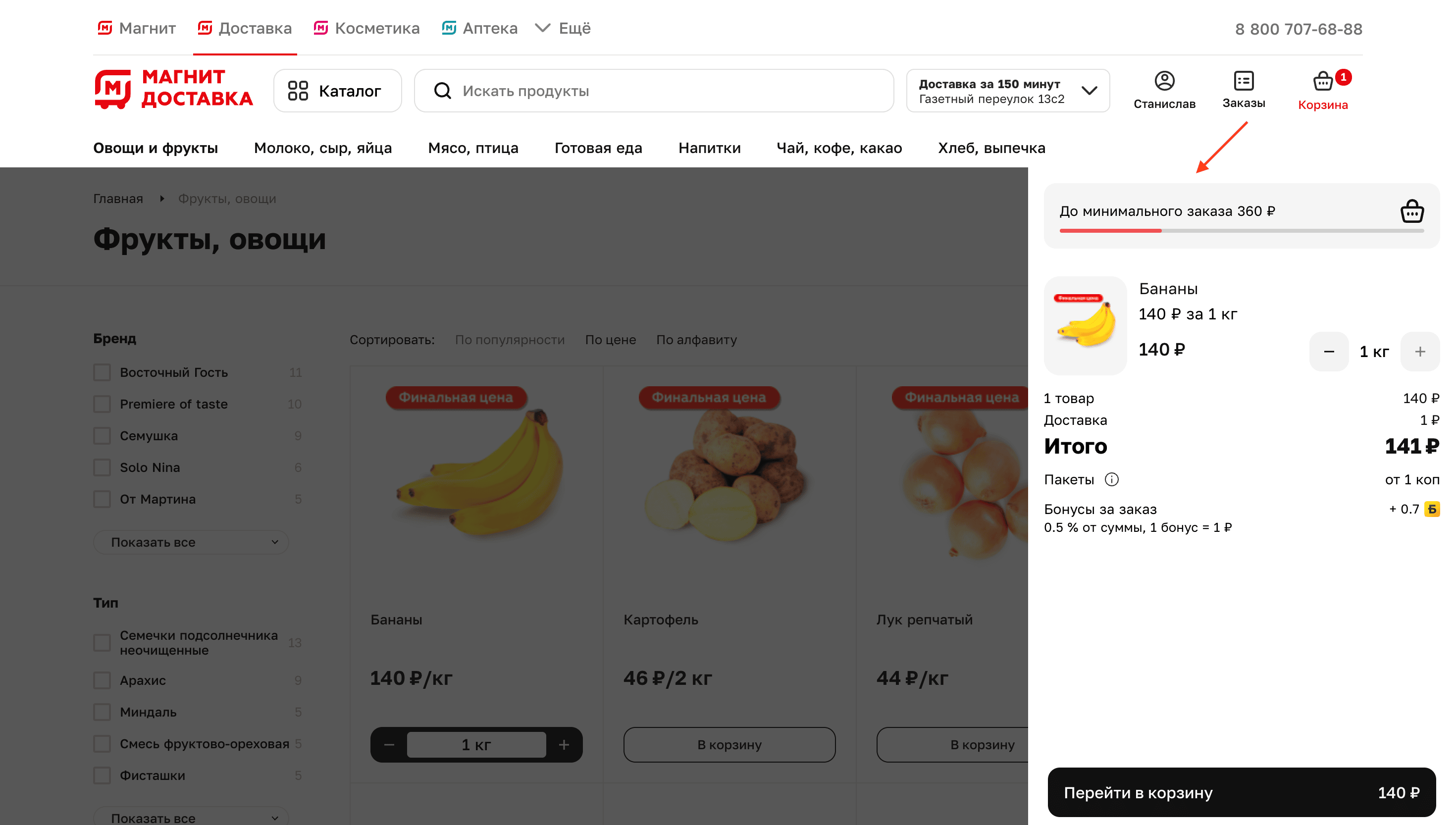
Реализовав текущую сумму заказа и минимальную сумму доставки в виде progress bar’а, можно облегчить восприятие информации для пользователя и сделать интерфейс более наглядным.
Пример ✅ Магнит Доставка

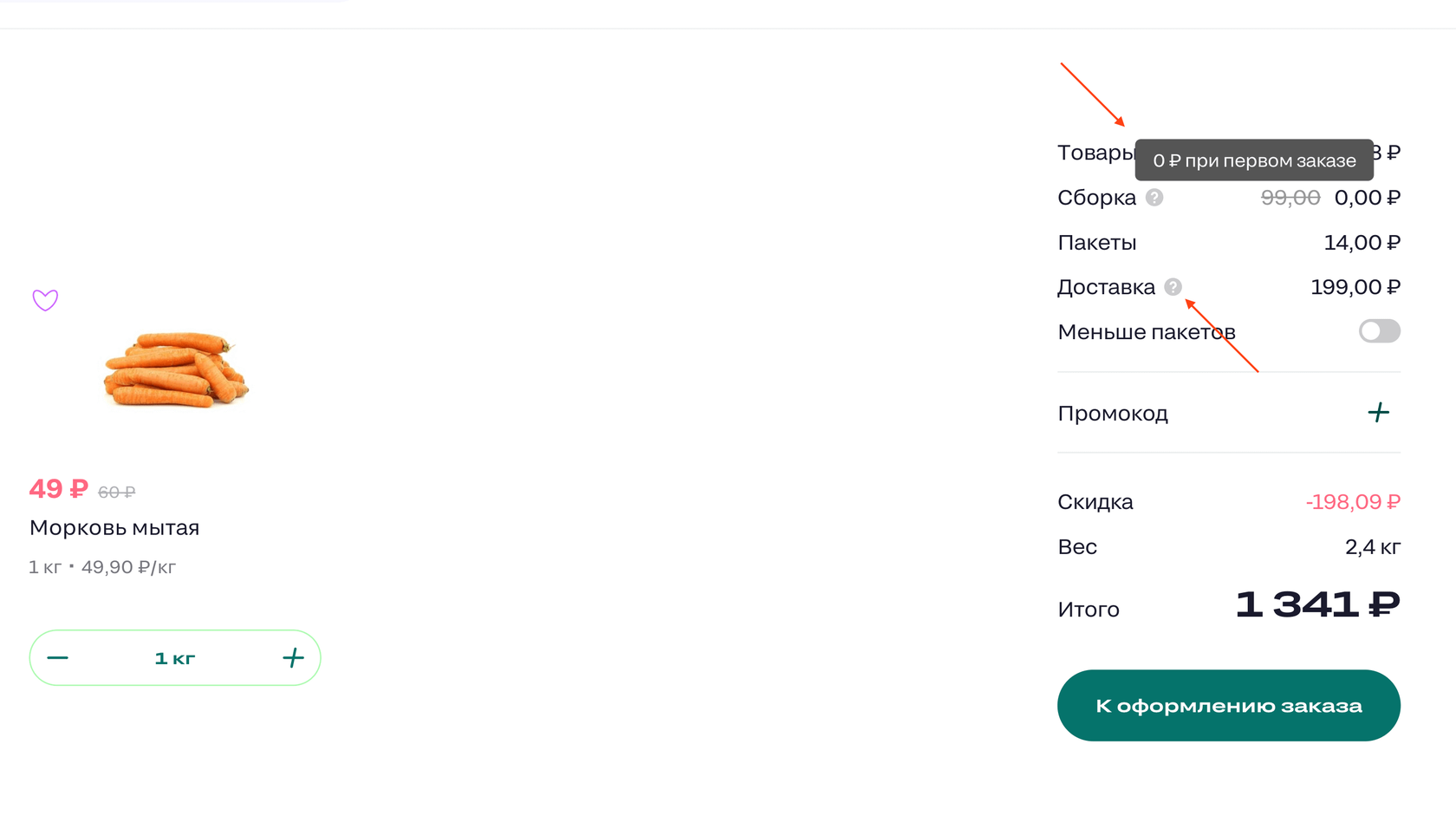
Пояснения
В некоторых случаях там, где требуется пояснение, можно его дать с помощью ненавязчивой контекстной подсказки.
Пример ✅ igooods

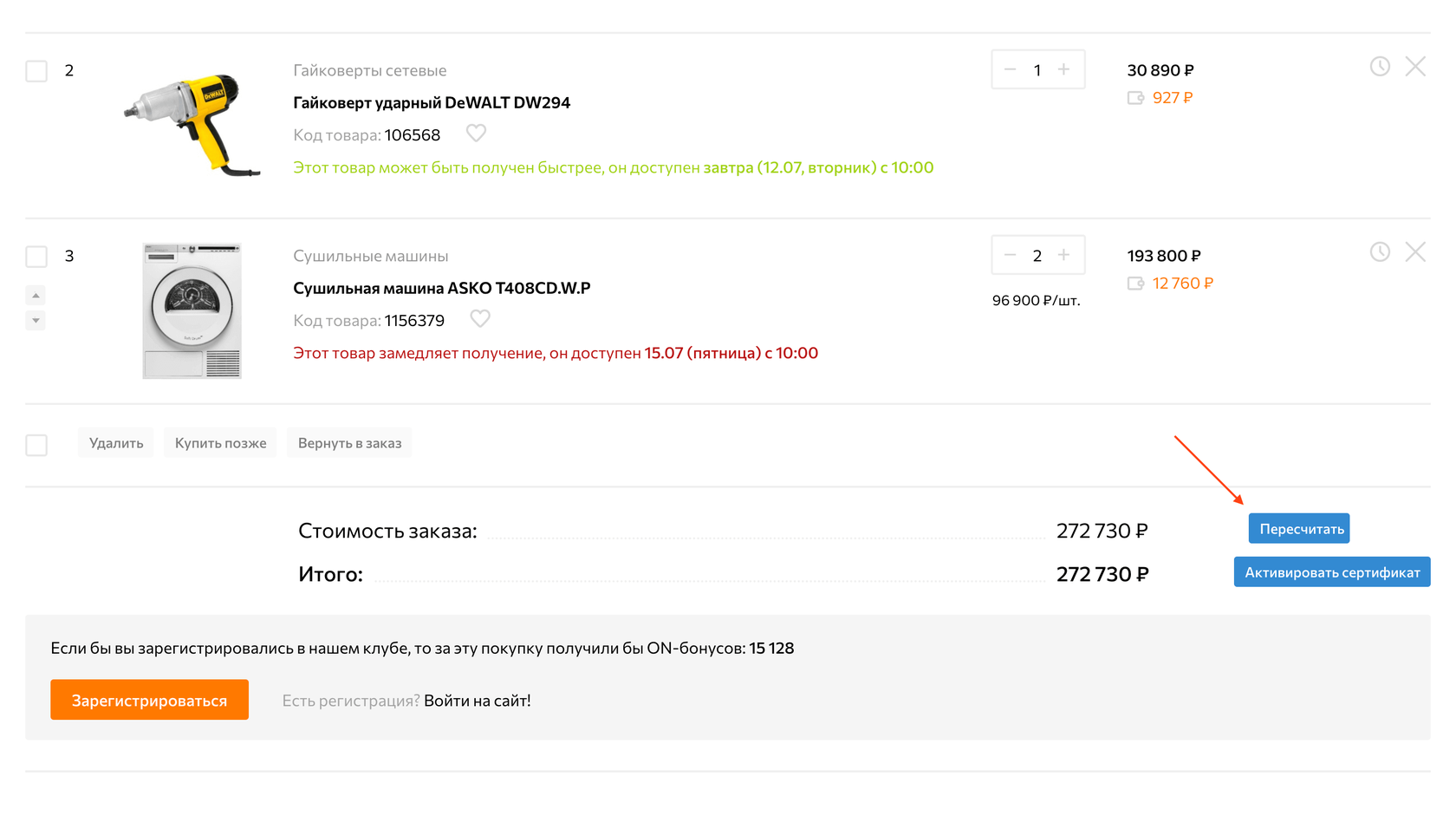
Пересчёт автоматический
Пересчёт итоговой суммы должен осуществляться при нажатии на кнопки целевых действий (изменение числа, удаление и так далее). От кнопки ручного пересчёта лучше отказаться.
Пример ❌ Онлайн-Трейд

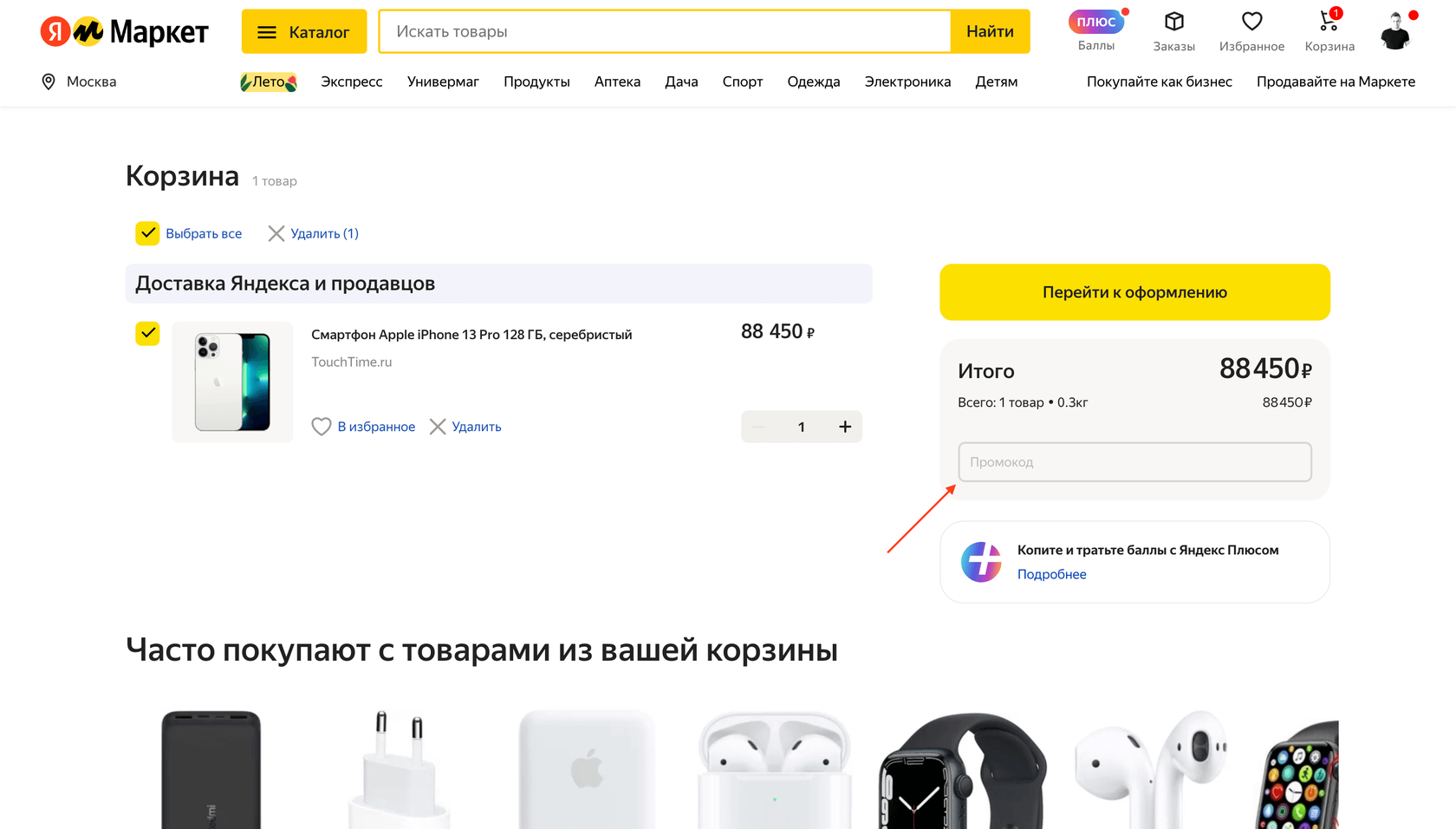
Ввод промокода
Если вы используете промокоды, подытог на странице корзины — лучшее место, чтобы его разместить.
Пример ✅ Яндекс.Маркет

Промокод визуально вторичен
При этом поле для ввода промокода не должно выделяться на фоне остальных. Иначе риск того, что клиент уйдёт с сайта в поисках кода и не вернётся, повышается.
Пример ❌ Аптека.ру

Поле ввода промокода спрятано
Поле ввода промокода можно спрятать за ссылкой или чекбоксом. Тот, кто захочет ввести промокод, найдёт это поле, а клиента без промокода оно в таком формате не отвлечёт.
Пример ✅ Эльдорадо
Активация поля промокода
Если промокод спрятан по умолчанию, и клиент намеренно решил раскрыть поле, активируйте его автоматически, чтобы клиенту не приходилось это делать самому.
Пример ❌ Rendez-Vous
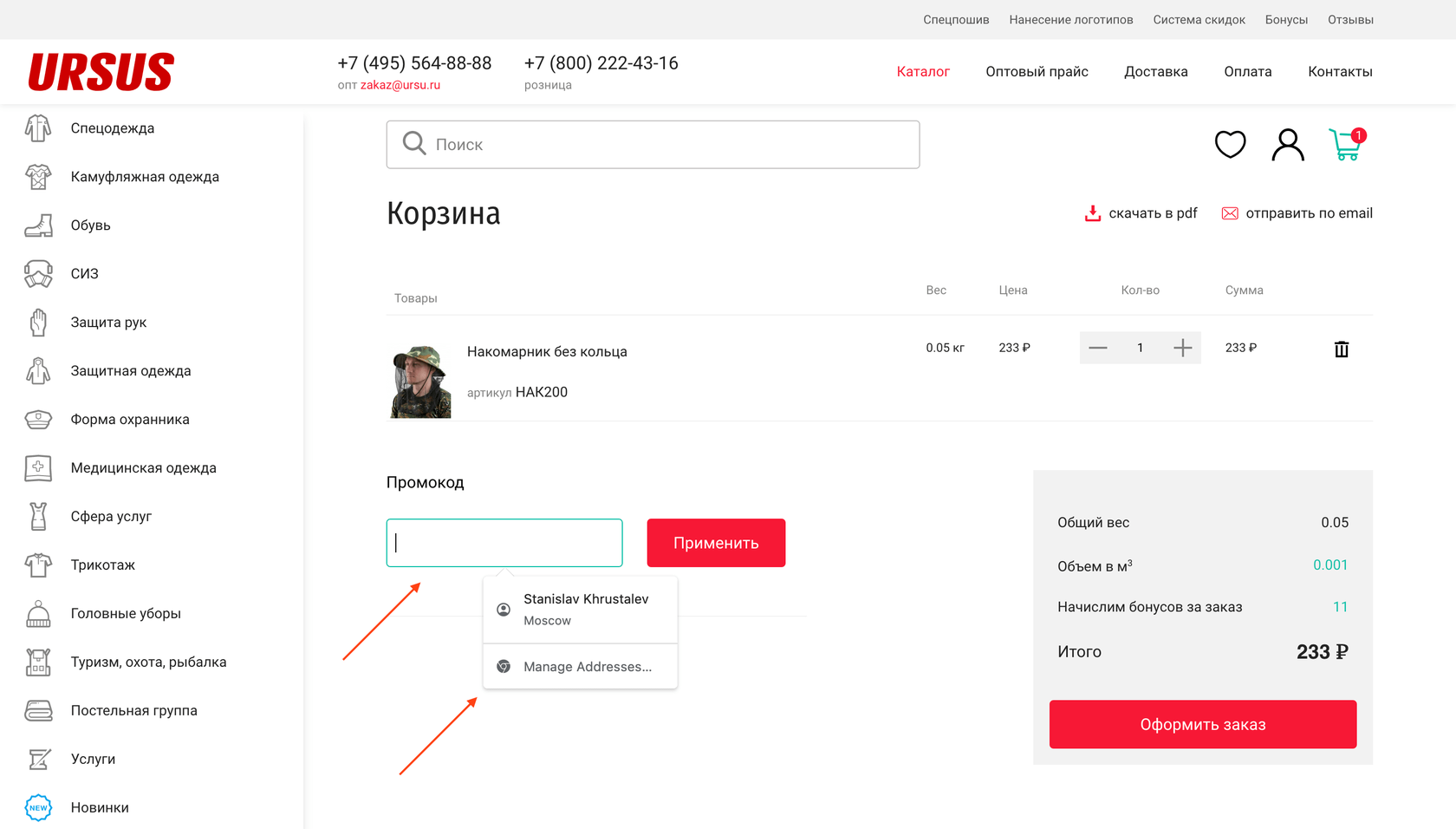
Поле промокода не маркировано
Не маркируйте поле ввода промокода. Это лишь собъёт клиента с толку. Или вы хотите, чтобы он отреагировал на подсказку и вставил в него своё имя или номер телефона?
Пример ❌ URSUS

Общий вес заказа
Нередко подытог содержит общий вес товаров: при самовывозе это позволяет задать ожидания. При доставке подсвечивает ценность сервиса по сравнению с вариантом нести всё из магазина самому.
Пример ✅ СберМаркет

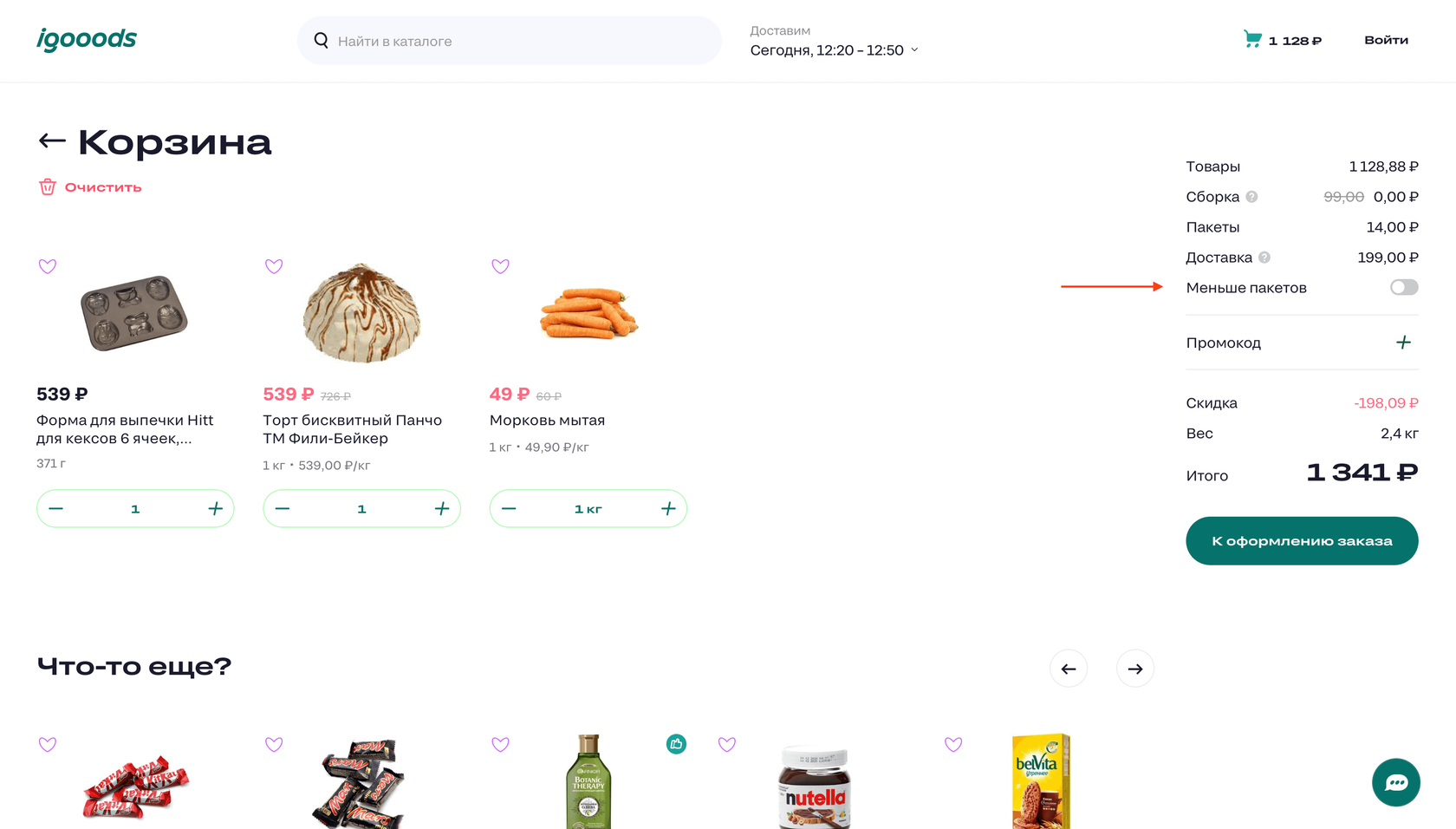
Эко-инициативы
В некоторых сервисах, аудитория которых ценит заботу об экологии, можно уменьшить количество пакетов, в которых будет доставлен заказ.
Пример ✅ igooods

Допродажа в корзине
12 гайдлайнов
Допродажа при добавлении?
Popup’ы допродажи при добавлении товара в корзину могут быть слишком навязчивыми и вызвать раздражение. Подумайте дважды, стоит ли это делать. Альтернативы есть.
Пример ● Ситилинк
Комплементарные предложения
Корзина — хорошее место для предложения товаров, комплементарных тем, что уже выбраны. Почему бы их не разместить внизу списка покупок?
Пример ✅ Wildberries
Избранное как часть допродажи
Помимо товаров-комплементов, в блоке допродажи также можно подсветить товары, которые клиент отложил в избранное. Корзина — ещё одна возможность напомнить о них.
Пример ✅ Ozon

Без товаров-заменителей
Товары-заменители же предлагать на этом шаге не стоит: есть риск, что клиент начнет сомневаться в своём выборе и вовсе не совершит заказ.
История просмотров в допродаже?
Как считаете, стоит ли размещать в блоке допродажи на странице корзины историю просмотров? Какие есть плюсы и минусы у такого решения?
Пример ● Ситилинк

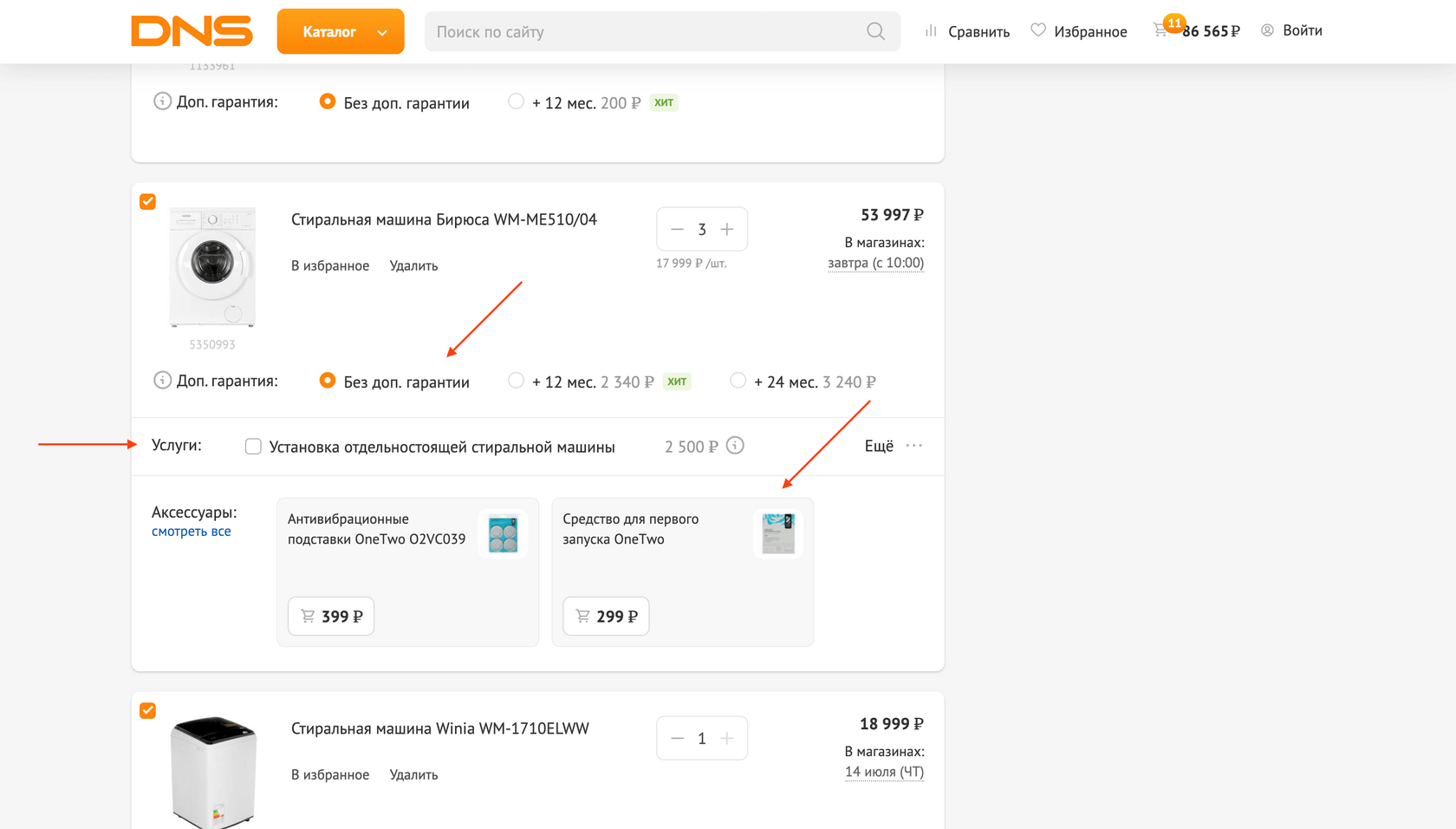
Аксессуары на уровне позиции
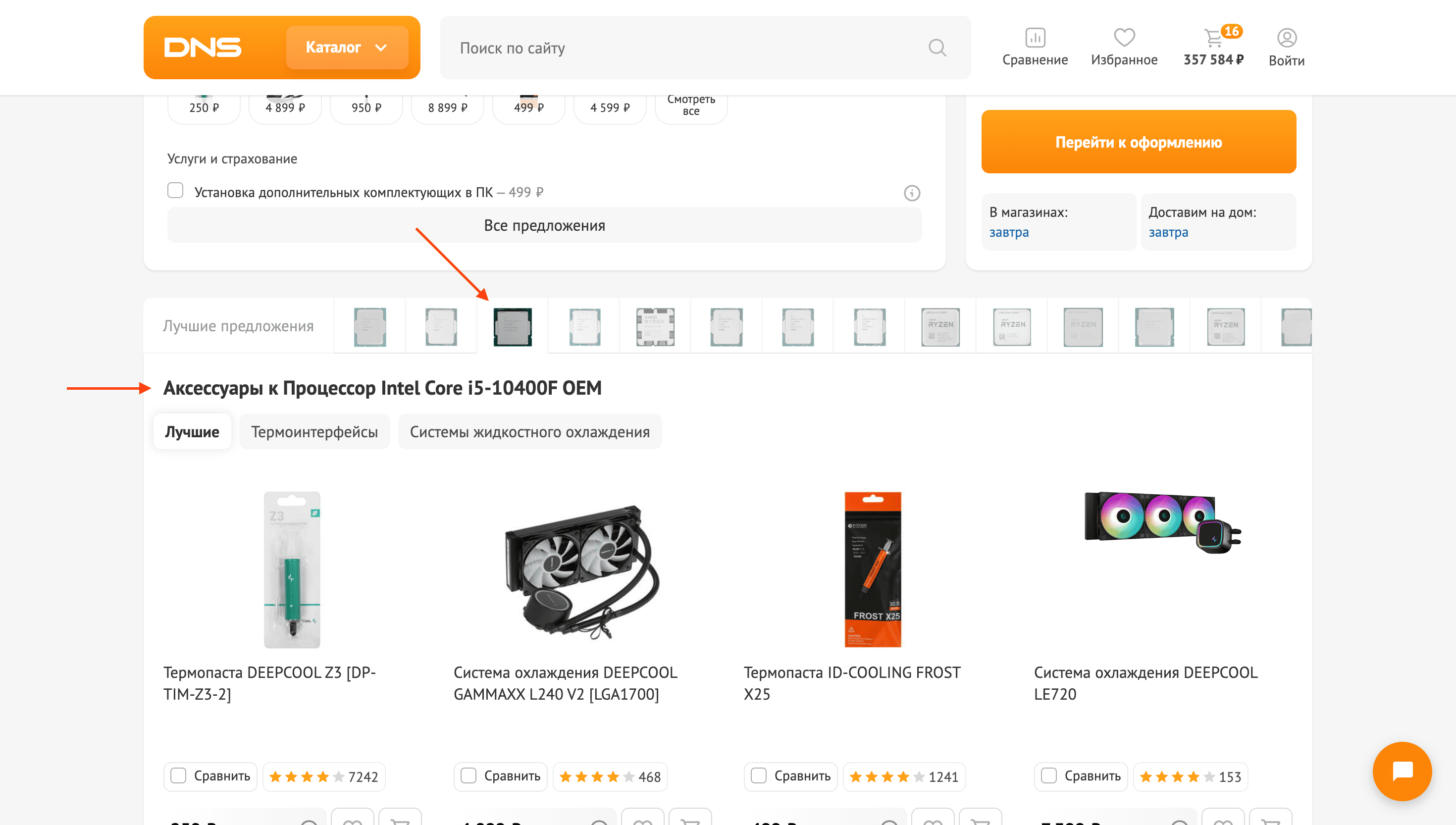
Допродажа может происходить на уровне каждой позиции: аксессуары, гарантия, установка и прочее — по конкретному товару. Таким образом, предложение будет более точечным.
Пример ✅ DNS

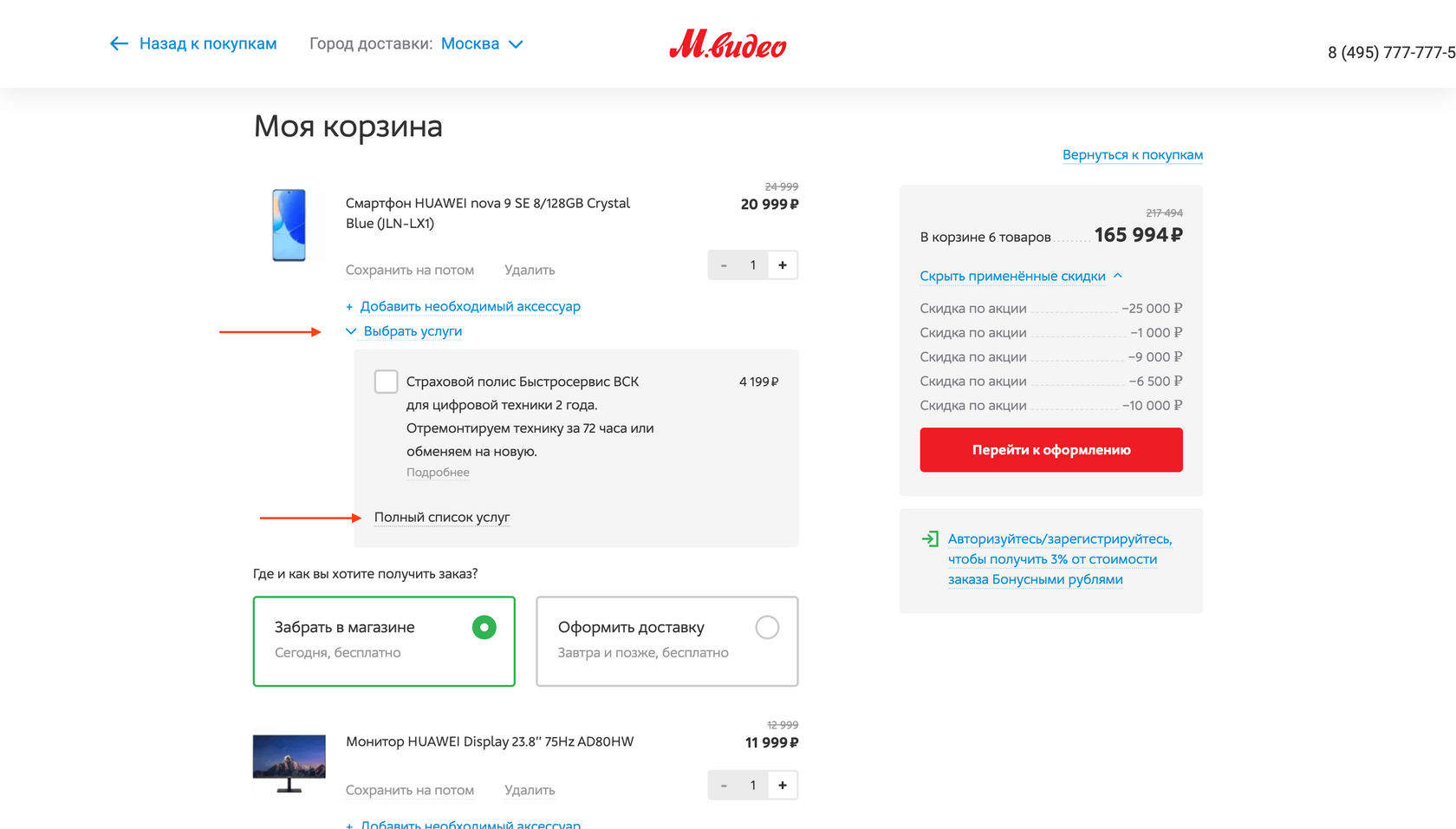
Списки допродажи скрыты
Пытаясь допродать побольше товаров и услуг на уровне позиции, легко превратить список корзины в гигантского монстра. Поэтому лучше частично скрывать их по умолчанию.
Пример ✅ М.Видео

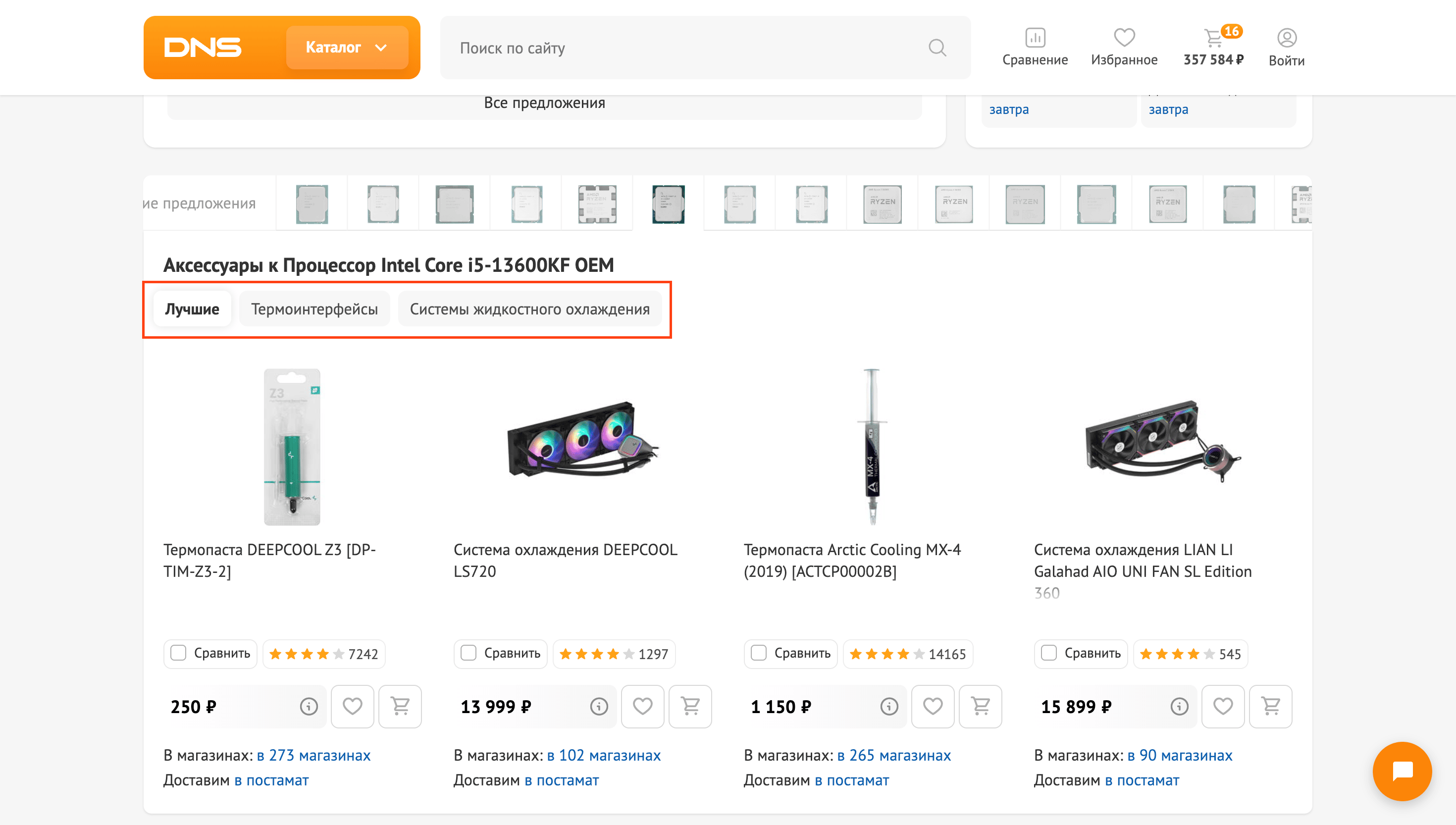
Разбиение блока по товарам
В качестве альтернативы блокам допродажи на уровне каждой позиции, общий блок допродажи внизу списка можно разбить по товарам с возможностью переключения между вкладками.
Пример ✅ DNS

Разбиение блока по типу аксессуаров
Чтобы облегчить ознакомление для пользователя, аксессуары, представленные в блоке допродажи, также можно разбить по типу.
Пример ✅ DNS

Товар сразу попадает в список
Если клиент добавил товар из блока допродажи в корзину, обновляйте данные моментально, желательно без перезагрузки всего контента страницы, а лишь списка товаров.
Пример ❌ Лабиринт
Без дублирования
Исключите из области допродажи контент заказа. Зачем там показывать клиенту то, что он итак уже положил в корзину?
Пример ❌ Аптека от склада
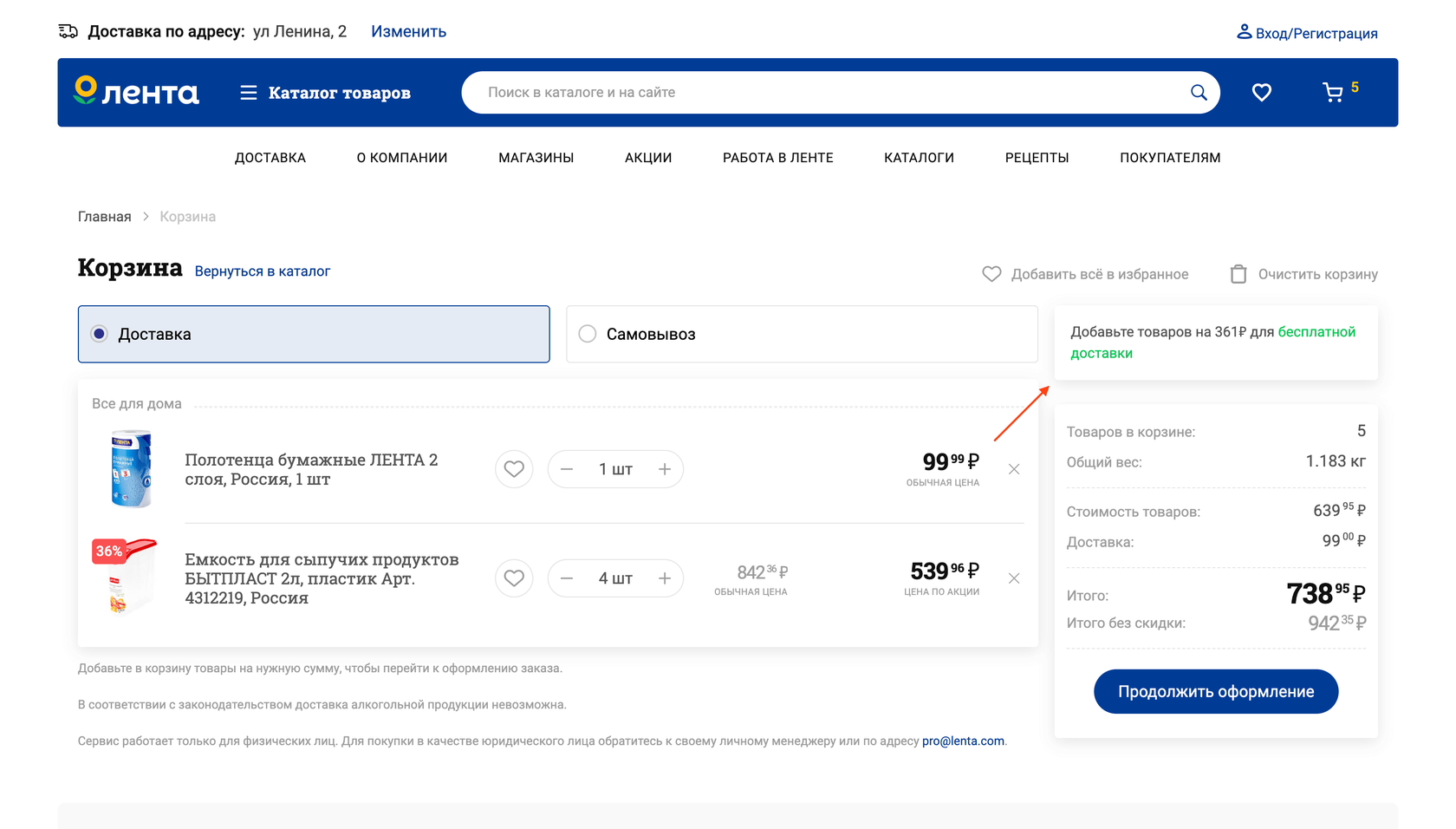
Дополнительные мотиваторы
Увеличить чек клиента также может сподвигнуть подсказка о том, что ему осталось набрать на Х рублей до бесплатной доставки, подарка или нового статуса в программе лояльности.
Пример ✅ Лента

To be continued…
Итак, в этой статье мы разобрали работу с корзиной. Как видим, не всё так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.


Обсуждение
Похожее
Методы ведения проектов
Краткий гайд по режиссерским тритментам. Часть 1: что это, кому нужно, термины
Арт-районы: Москва за Курским вокзалом