Чтобы облегчить восприятие, статью я разбил на блоки. Каждый из них содержит детальный чек-лист.
- Общие требования к карте
- Выбор пункта самовывоза
- Выбор адреса на карте
- Текстовый ввод адреса
- Сохранённые адреса
- Дата и время доставки
- Управление предпочтениями
Общие требования к карте
18 гайдлайнов
Выбор на карте доступен
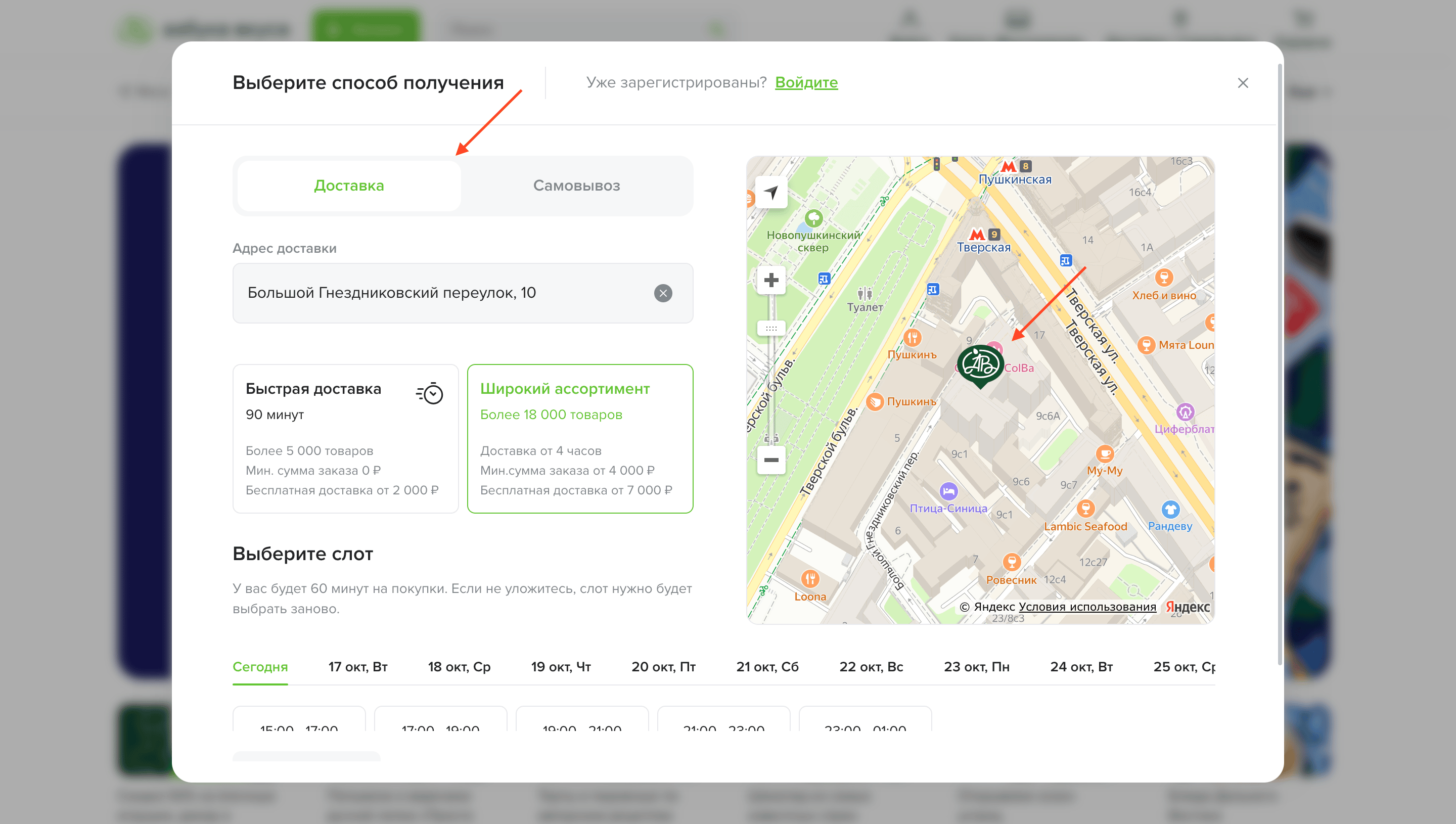
Как в случае с курьерской доставкой, так и с ПВЗ реализуйте возможность выбора точки на карте: для значительной части клиентов она более удобна, чем текстовый ввод.

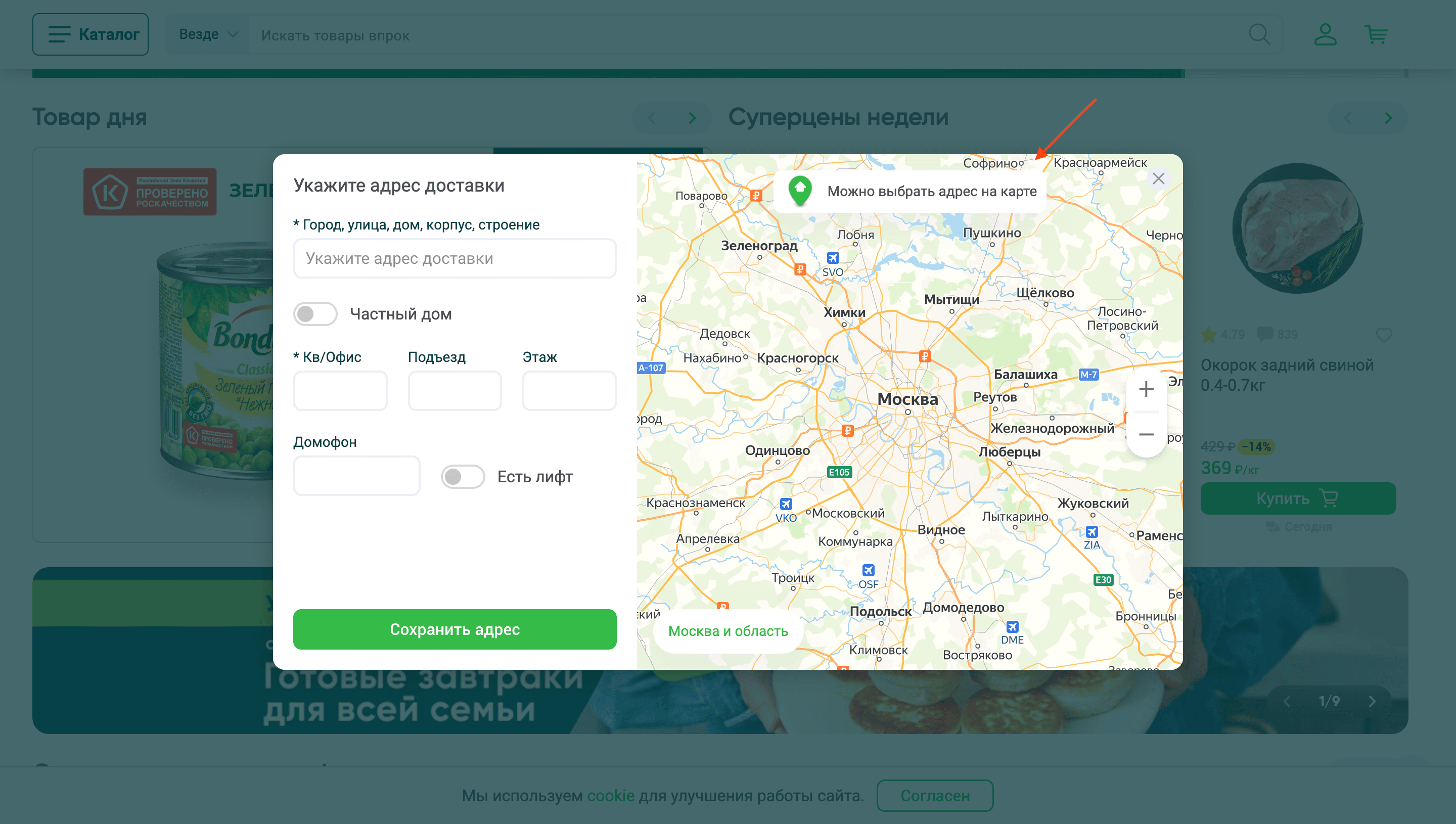
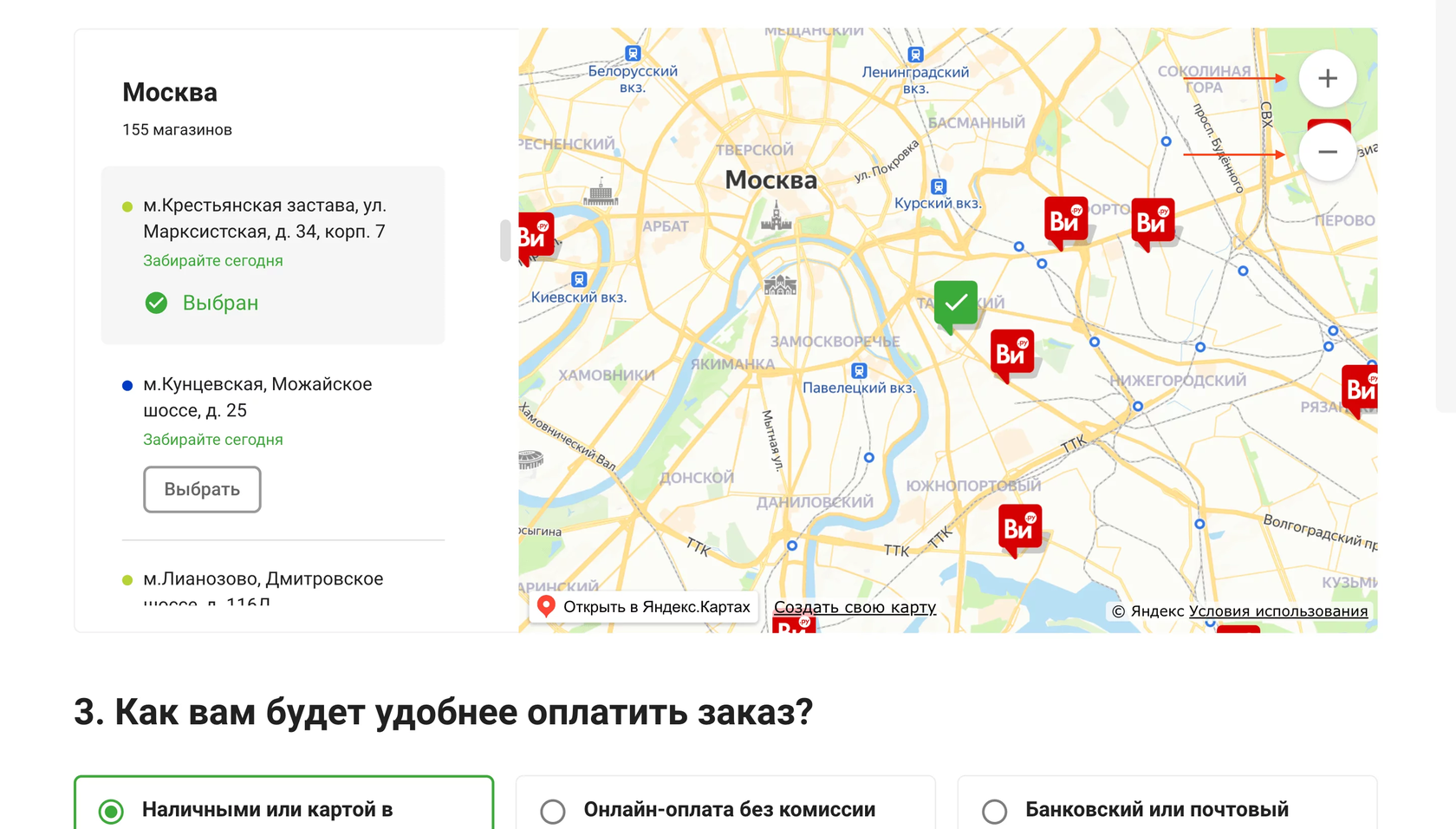
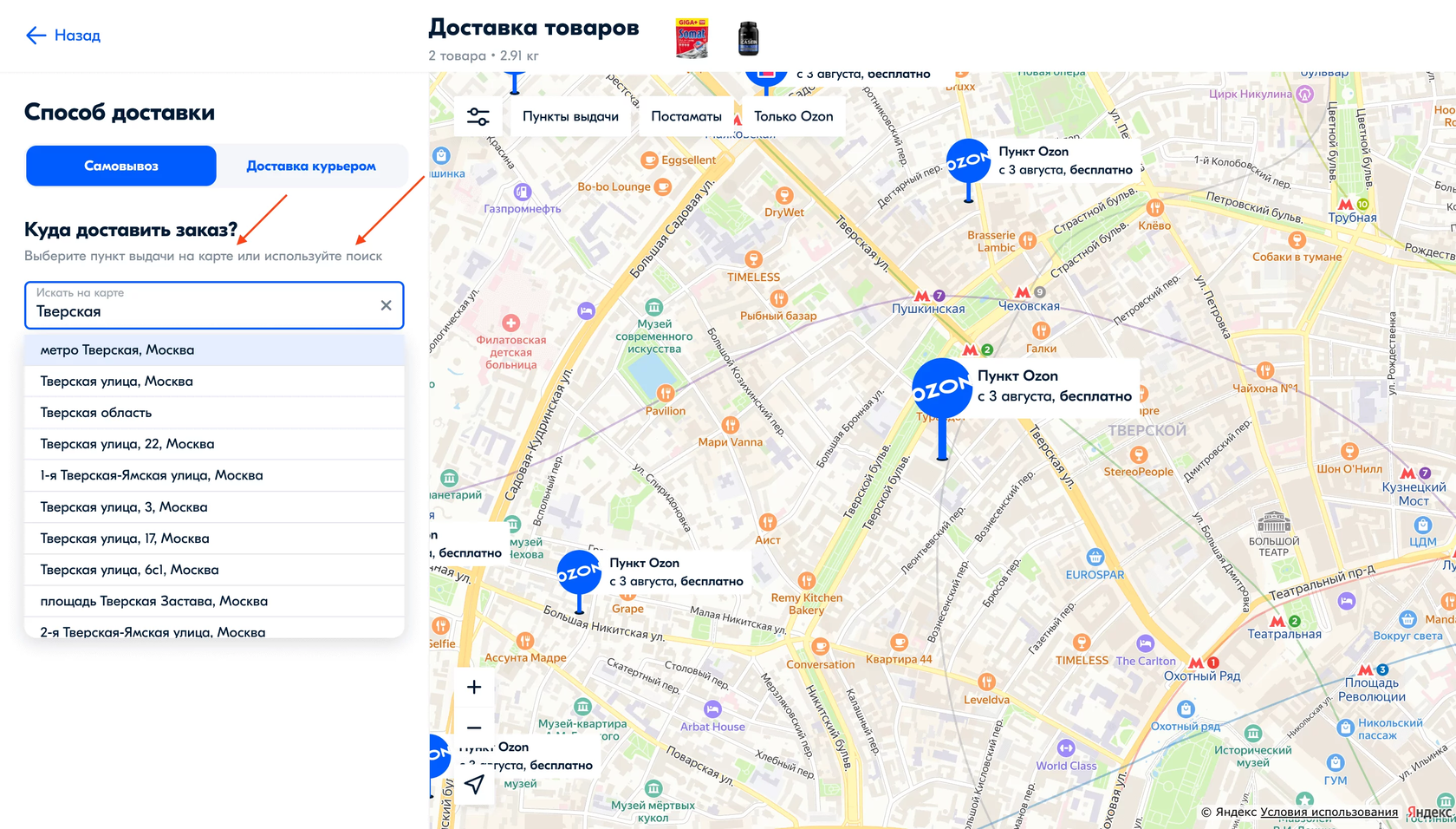
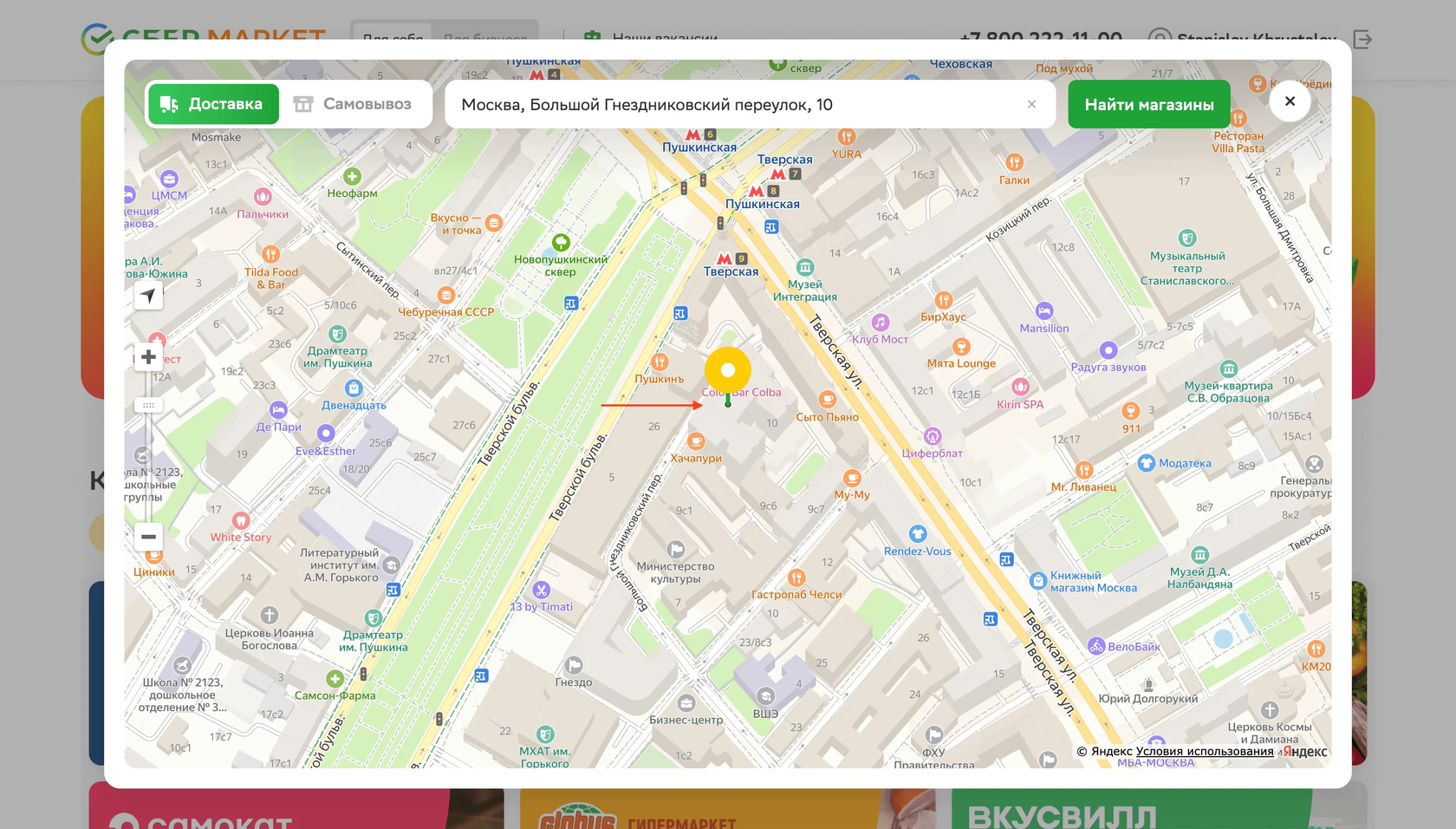
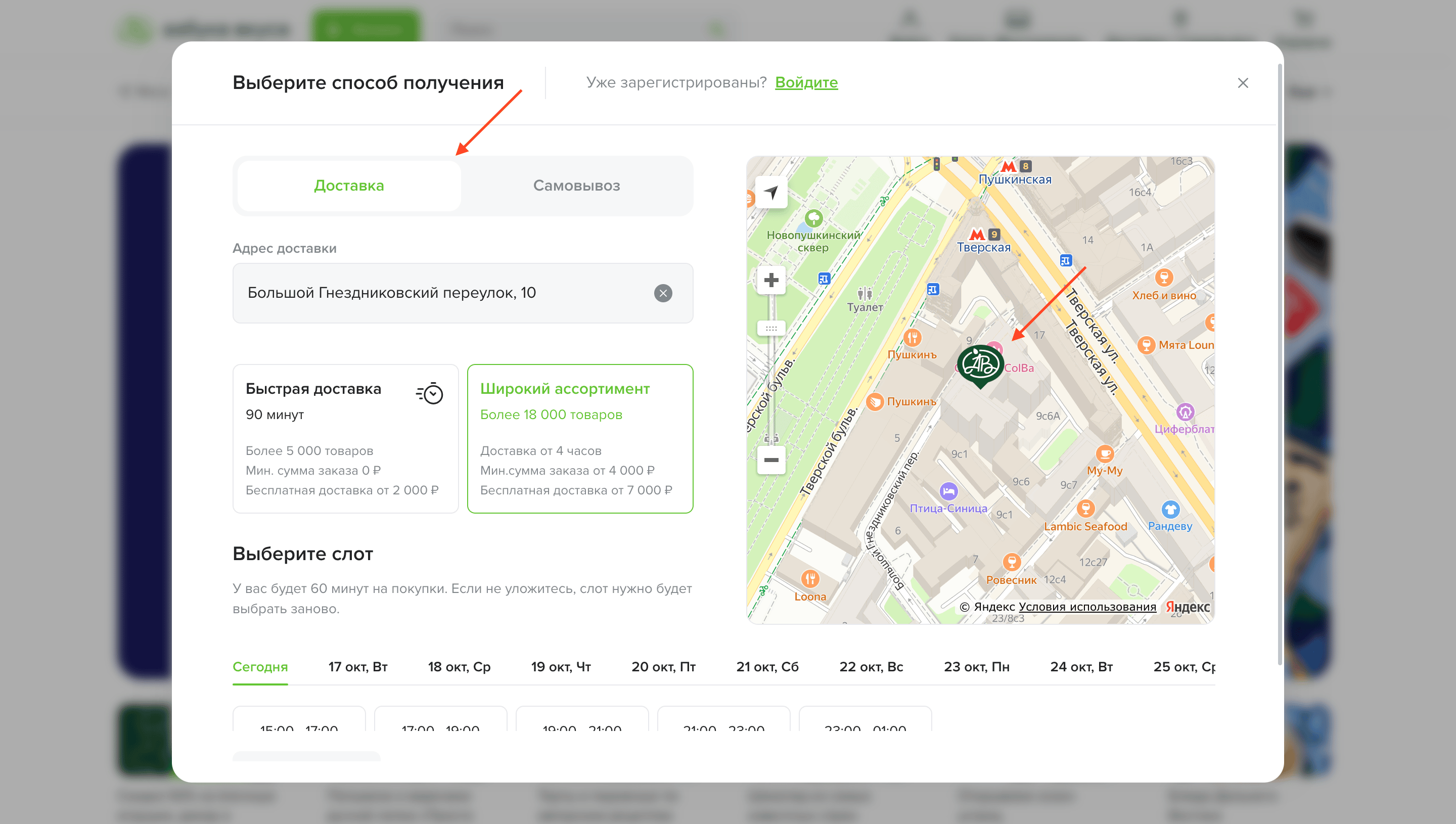
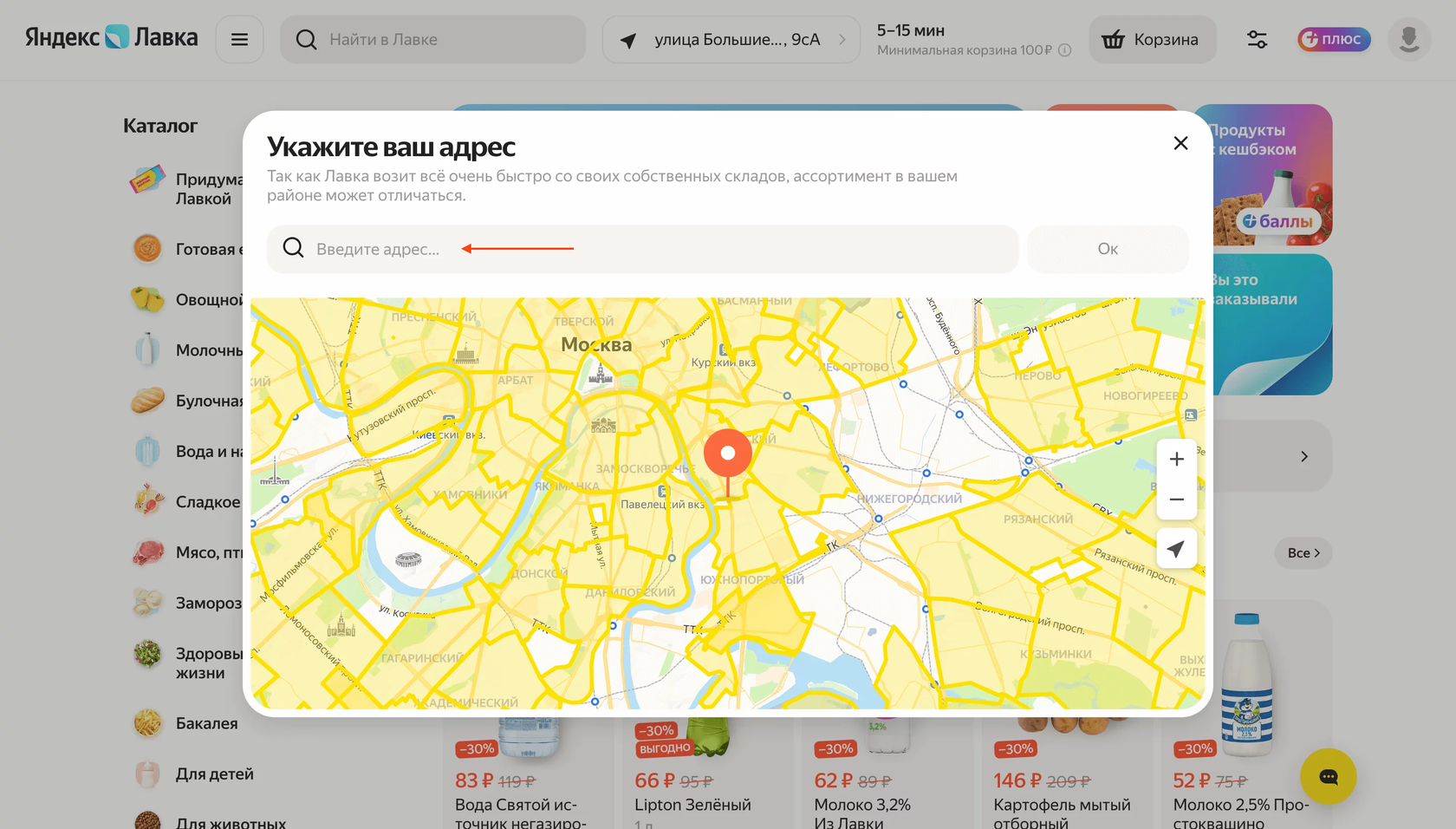
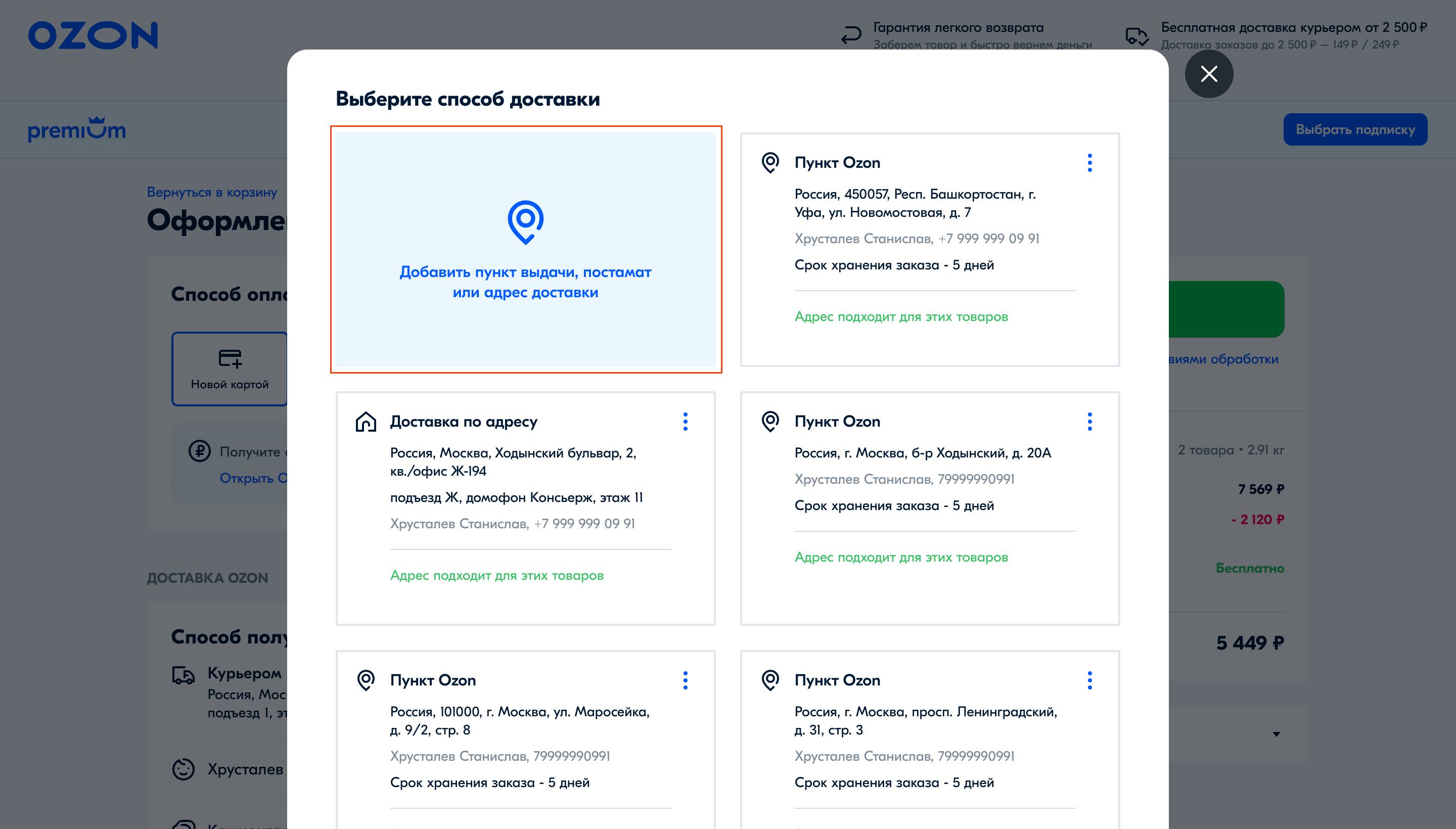
Highlight возможности выбора
Возможность выбора ПВЗ или адреса доставки с помощью карты можно отдельно подсветить в явной форме. Это может повысить шансы, что клиент воспользуется функцией.

Качество карты
Лучше использовать качественные сервисы — Яндекс или 2ГИС. Но встречаются случаи, когда даже Яндекс умудряются настроить так, что карта пикселит.

Размер карты
Карта не должна быть слишком маленькой, иначе работа с ней будет затруднена — особенно если точек на карте достаточно много.

Масштаб кнопками
Базовый момент: дайте клиенту возможность приближения и удаления карты с помощью стандартных кнопок плюса и минуса.

Масштаб жестами
Предусмотрите возможность изменения масштаба карты с помощью жестов сведения и разведения пальцев на тачпаде и мобильных устройствах.
Масштаб нажатием на пины
При нажатии на агрегированные пины с числом точек самовывоза карта должна приближаться до масштаба, на котором все эти точки будут видны.
Масштаб по умолчанию
Сделайте масштаб по умолчанию таким, чтобы клиент видел все точки города и мог приблизить карту в нужную его часть.

Масштаб не слишком широкий
При этом масштаб не должен быть слишком широким. Чем меньше ненужного зума клиенту приходится делать, тем лучше.

Без задержек в реакции карты
Задержки при перемещении по карте и изменении её масштаба не вызовут у клиента ничего, кроме раздражения.
Без лишних маркировок
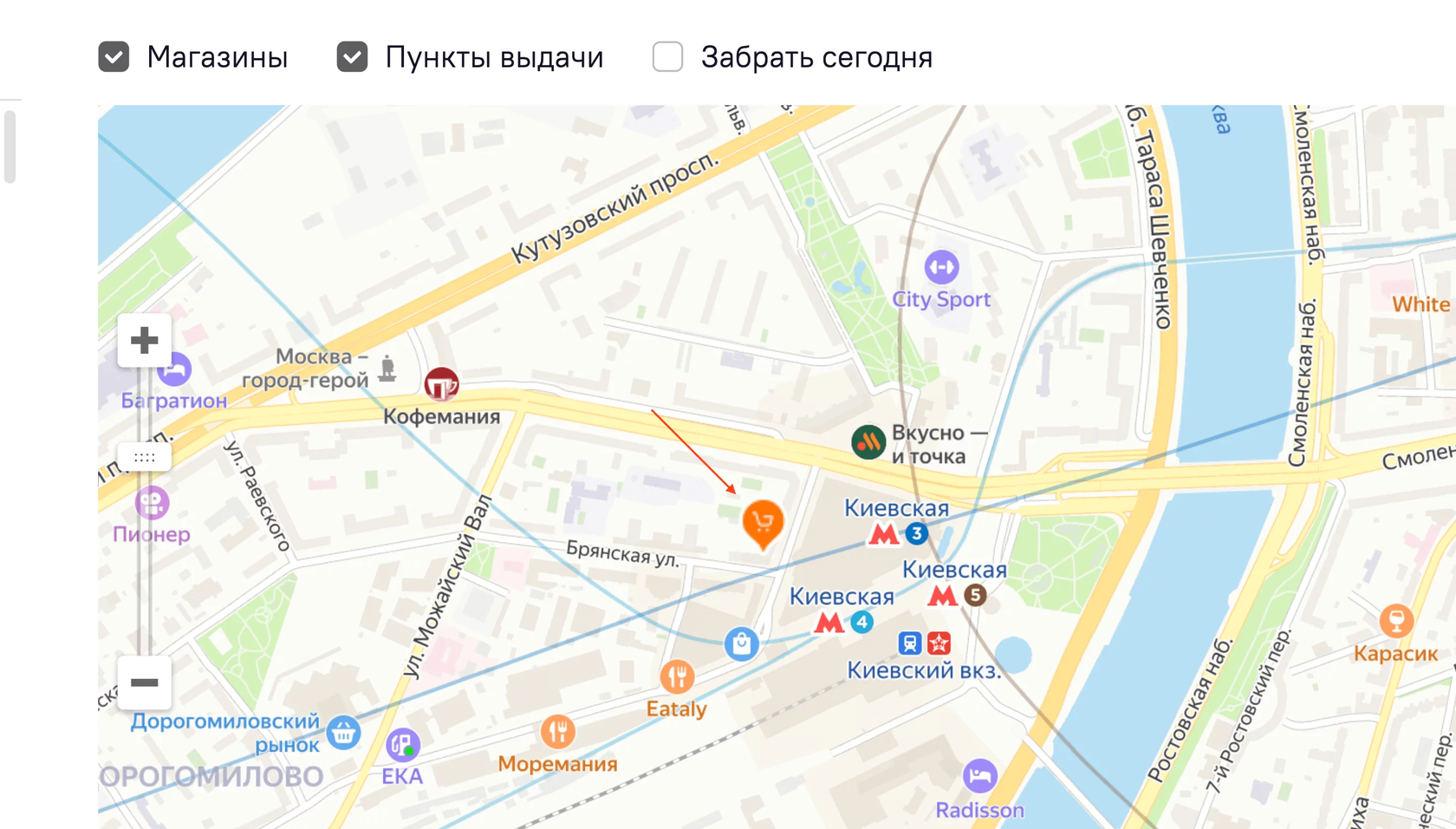
Не наносите на карту маркировку, которая не нужна для выбора адреса. Разделение города на районы, например, может просто отвлечь клиента от целевого действия.

Без просмотра карточек
Когда клиент выбирает адрес доставки или ПВЗ, не совсем понятно, зачем давать ему просматривать карточки других заведений из Яндекса при клике по их пинам на карте.

Геолокация доступна
Определение местоположения позволит клиенту сэкономить время на ручном вводе своего адреса и упростит процесс оформления заказа.

Запрос геолокации своевременный
Не стоит запрашивать у клиента местоположение сразу при переходе к оформлению заказа. Сделайте это в нужный момент — когда он перейдёт к выбору адреса.

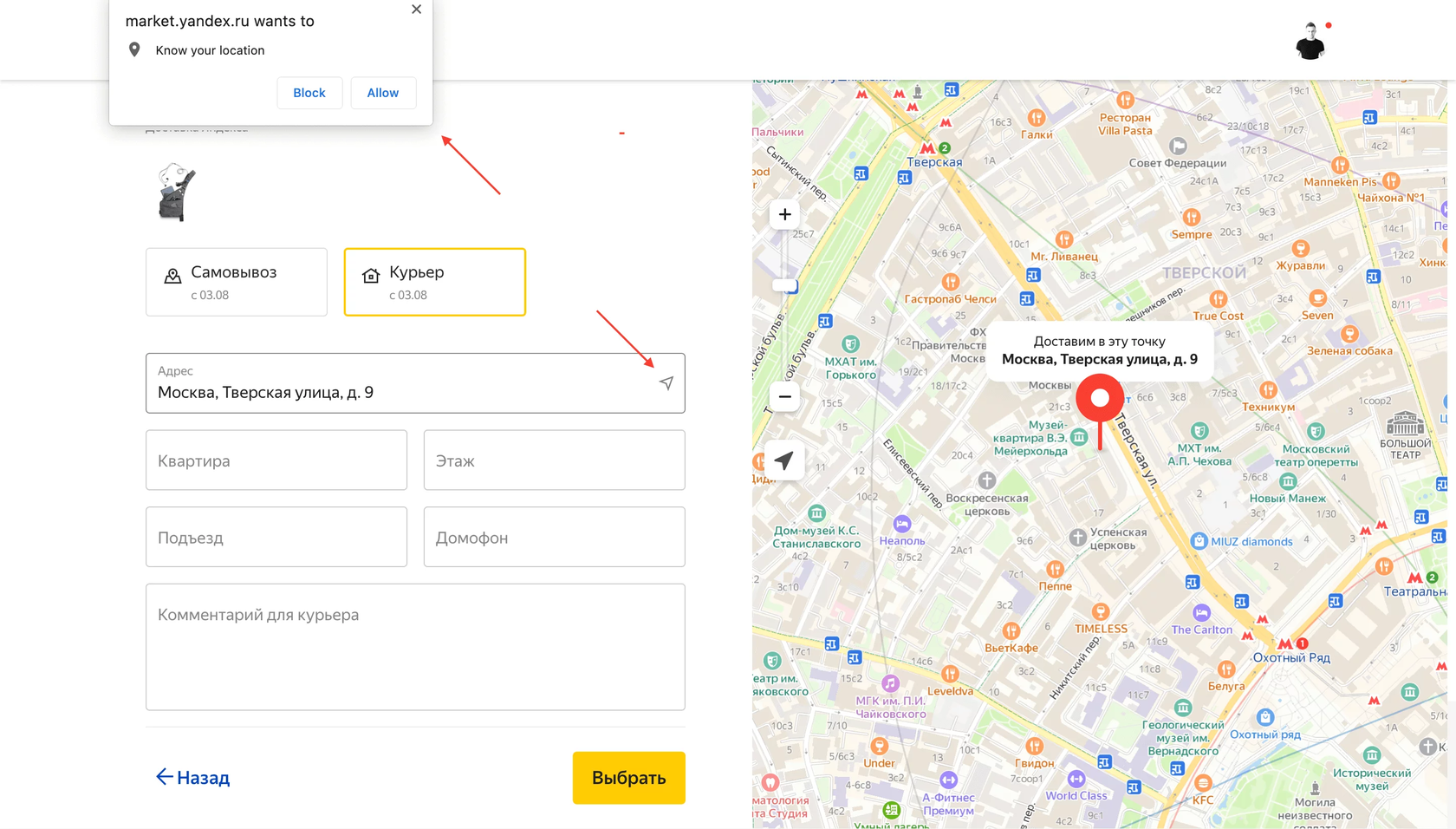
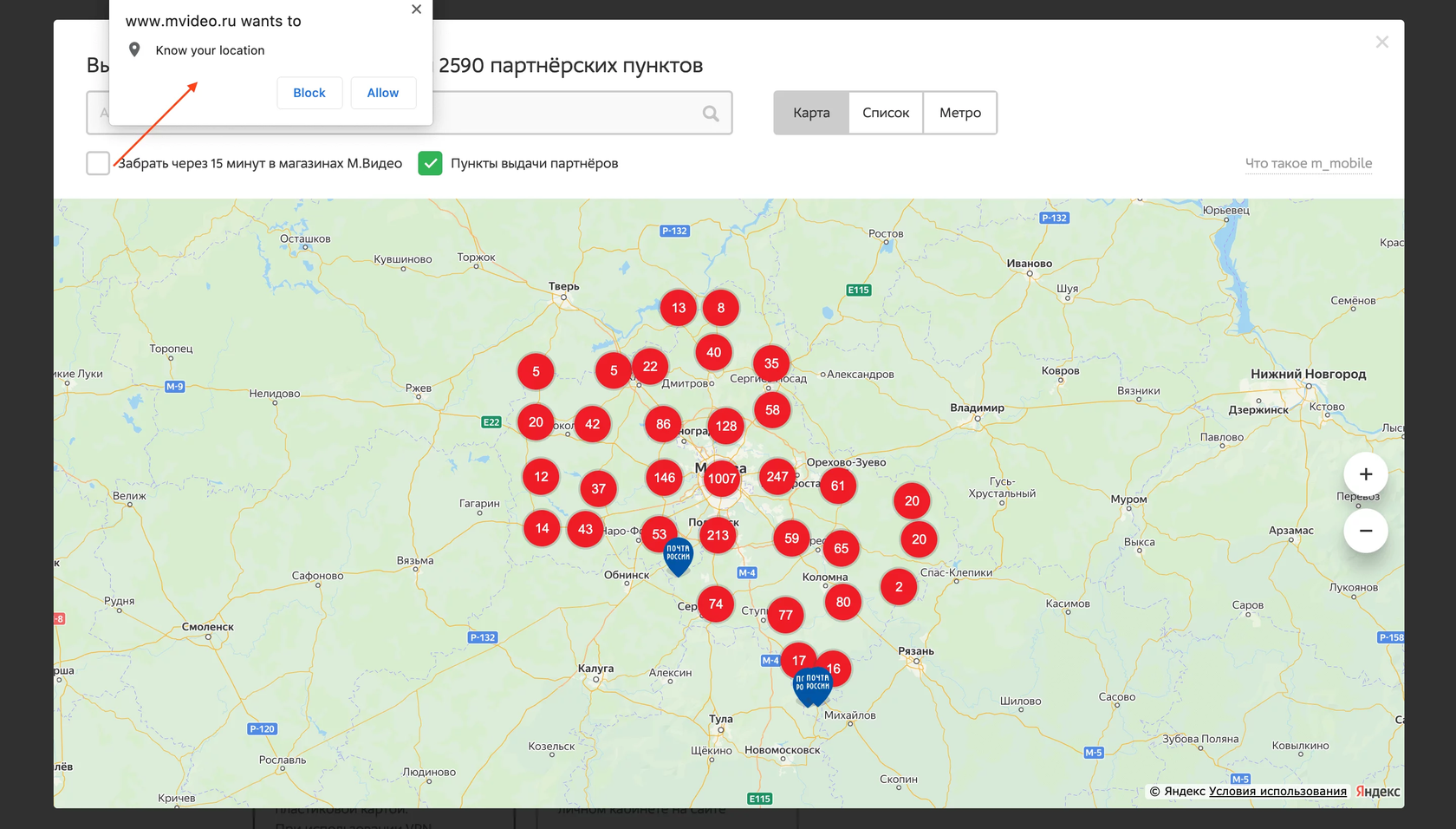
Пояснение к запросу геолокации
Добавьте перед системным запросом пояснение о том, для чего сайту требуется доступ к геолокации. Это улучшит понимание и повысит шансы на то, что доступ предоставят.

Определение локации корректно
Если клиент дает согласие на определение своего местоположения, он ожидает, что его адрес будет определён без ошибок, и вводить его заново не потребуется.
Страна и город по IP
Даже если клиент не давал разрешения на определение местоположения, страну и город можно автоматически определить по его IP-адресу, сэкономив ему время.

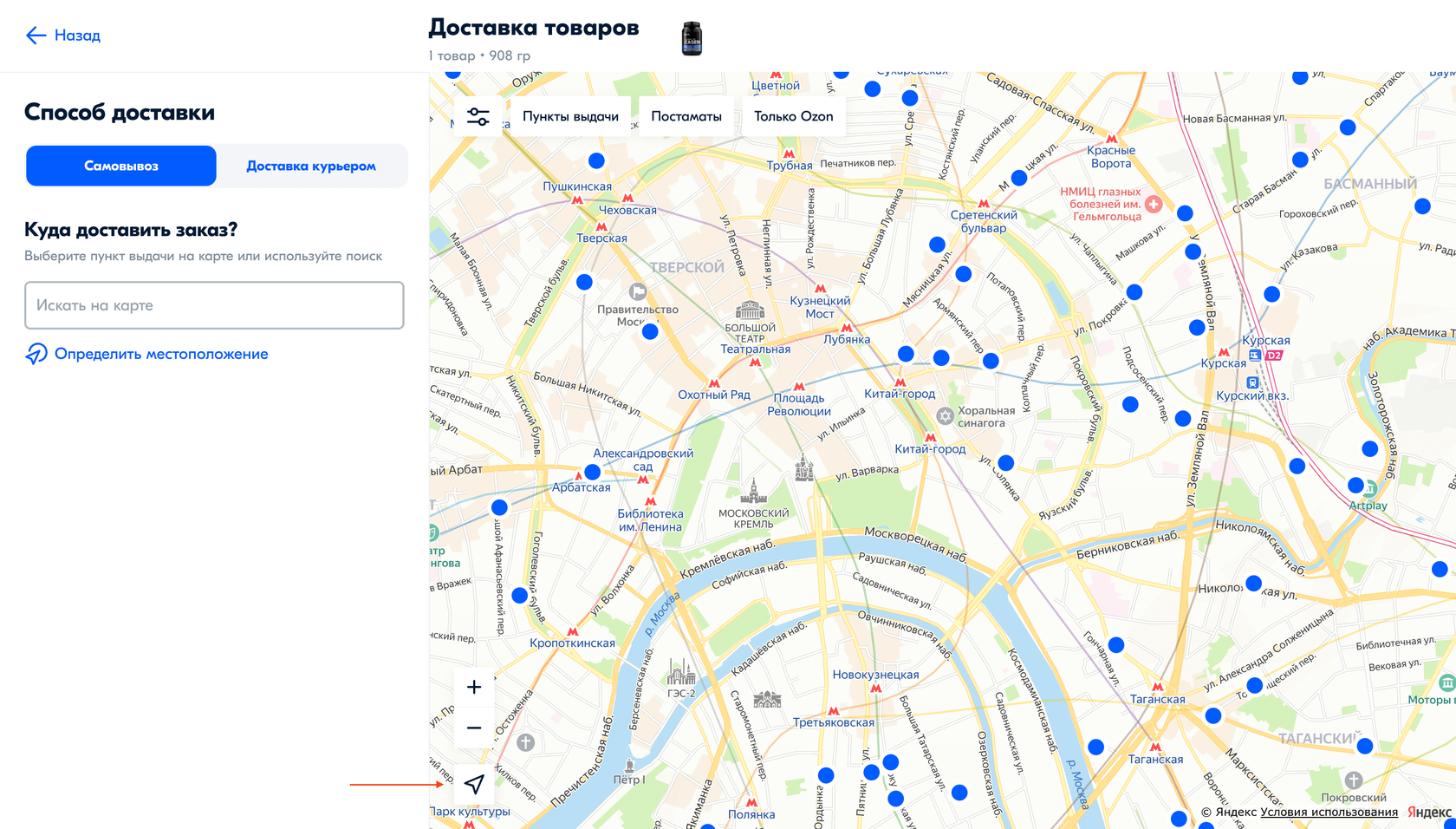
Центрирование по запросу
Если клиент дал согласие на определение местоположения, дайте ему возможность центрировать карту на текущей локации, чтобы быстрее сориентироваться.

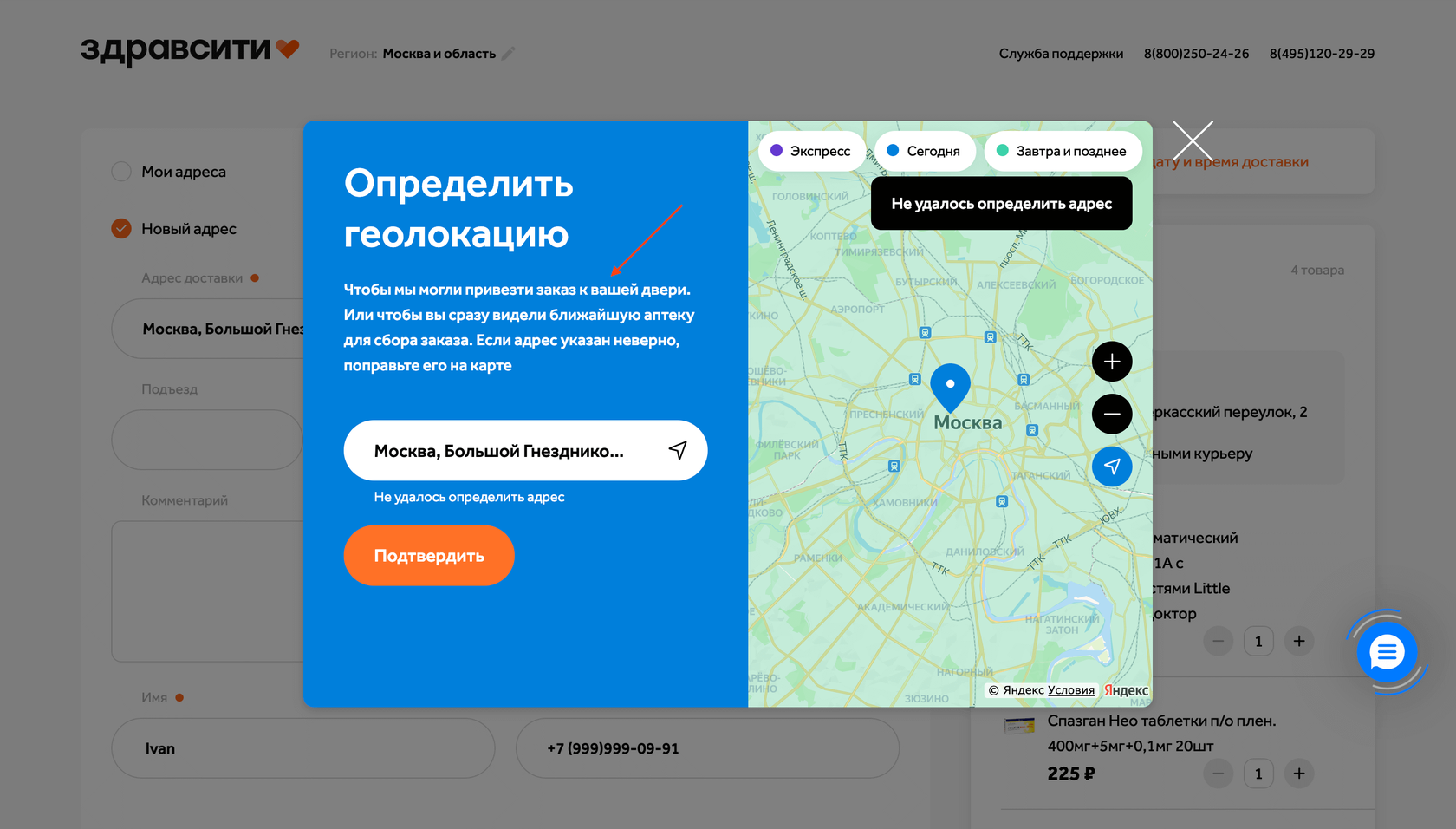
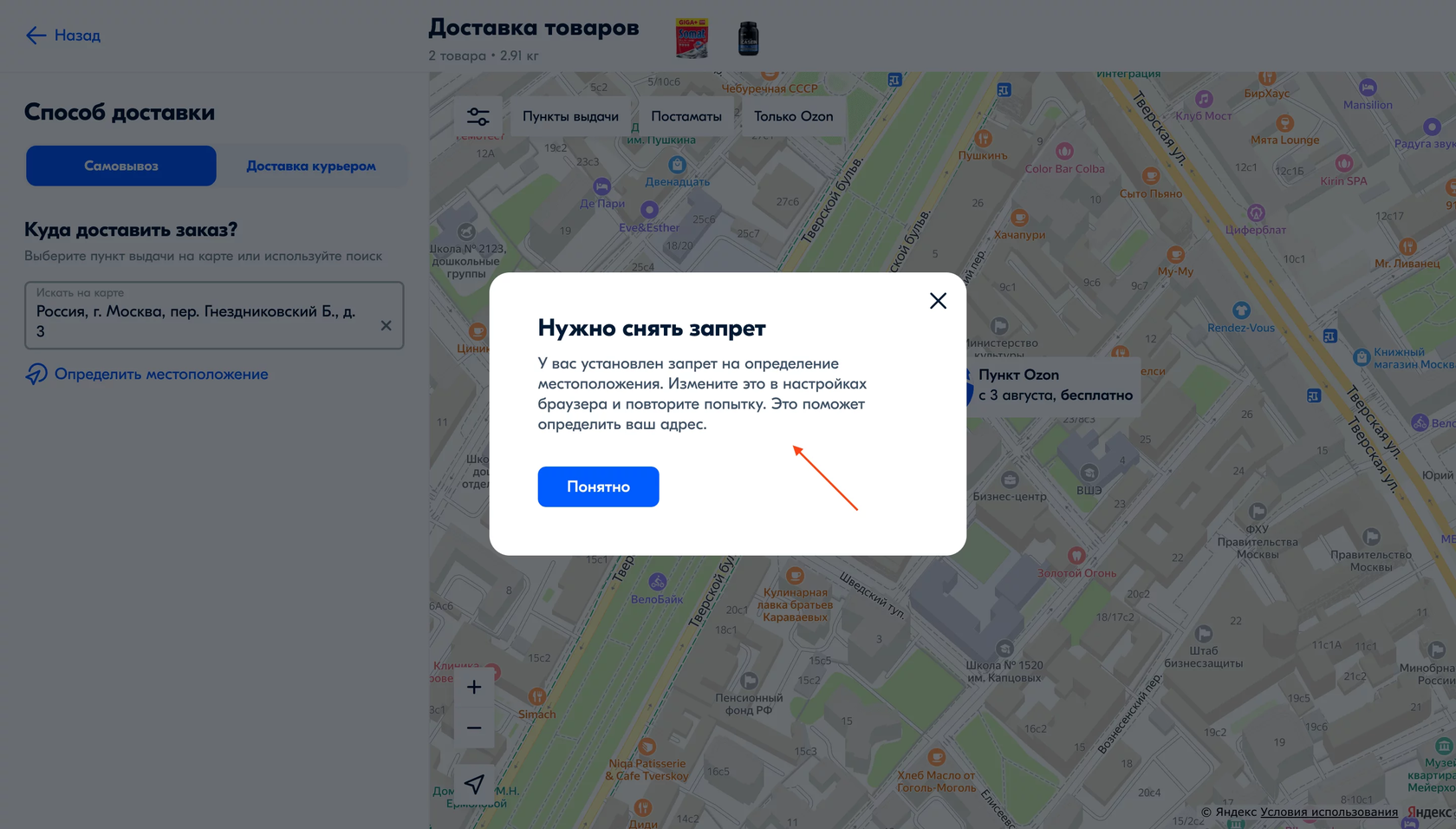
Обработка запрета на геолокацию
Если определение локации отключено, поясните это клиенту и опишите, как можно восстановить доступ для вашего сайта.

Выбор пункта самовывоза
47 гайдлайнов
Сеть пунктов широкая
Сеть пунктов выдачи должна быть достаточно широкой, чтобы клиенту удобно было добраться до ПВЗ из любой точки города.

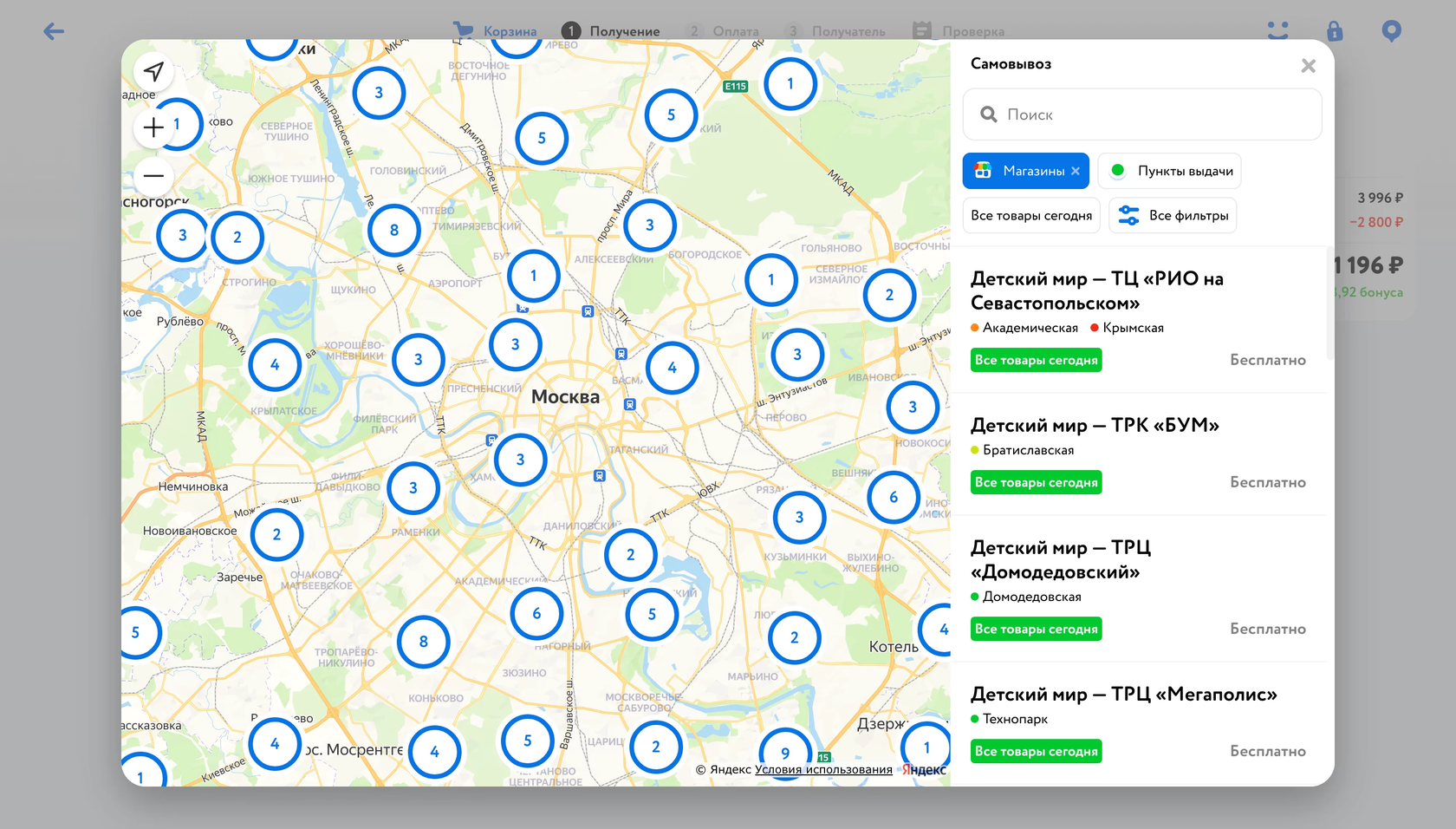
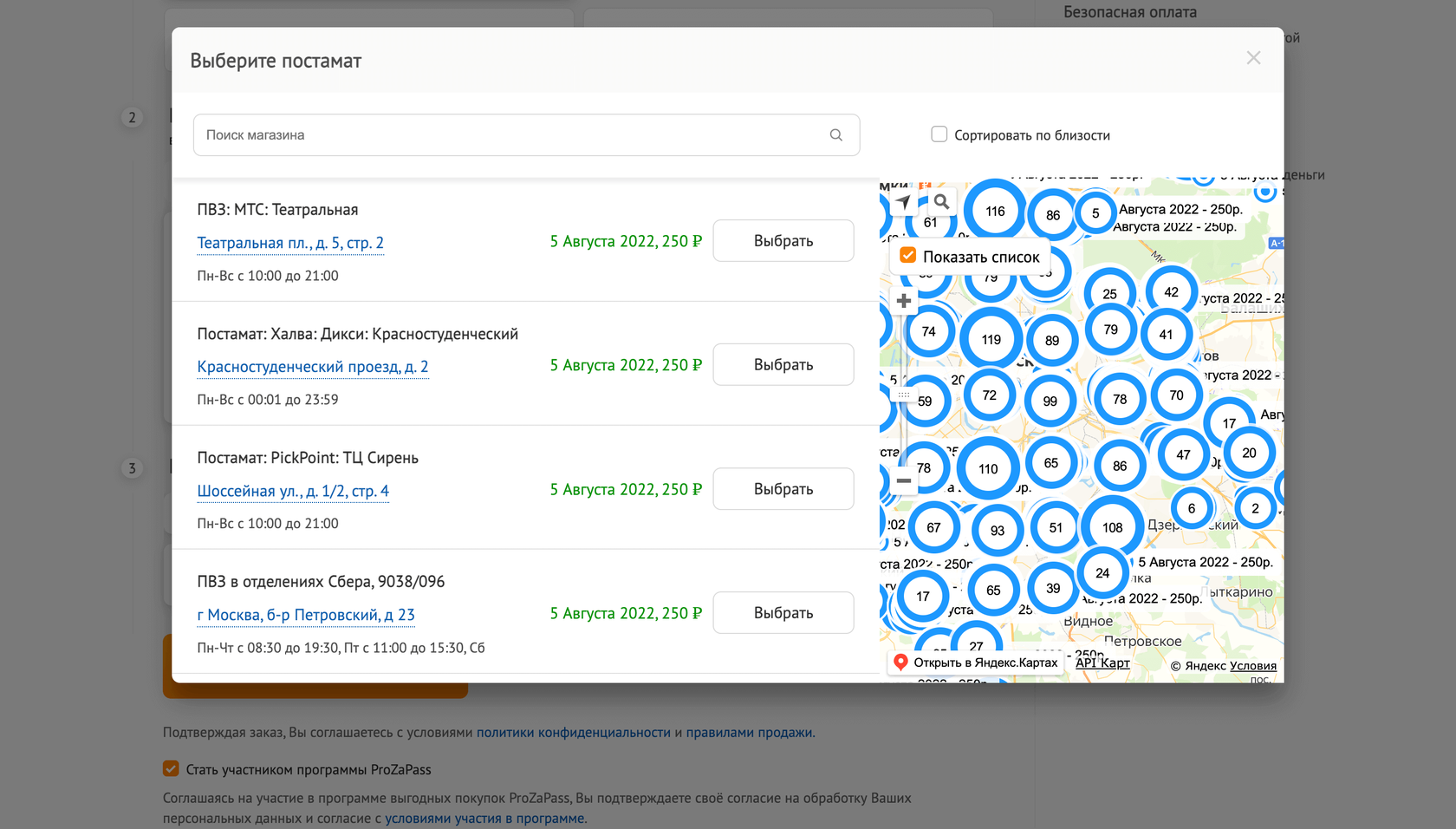
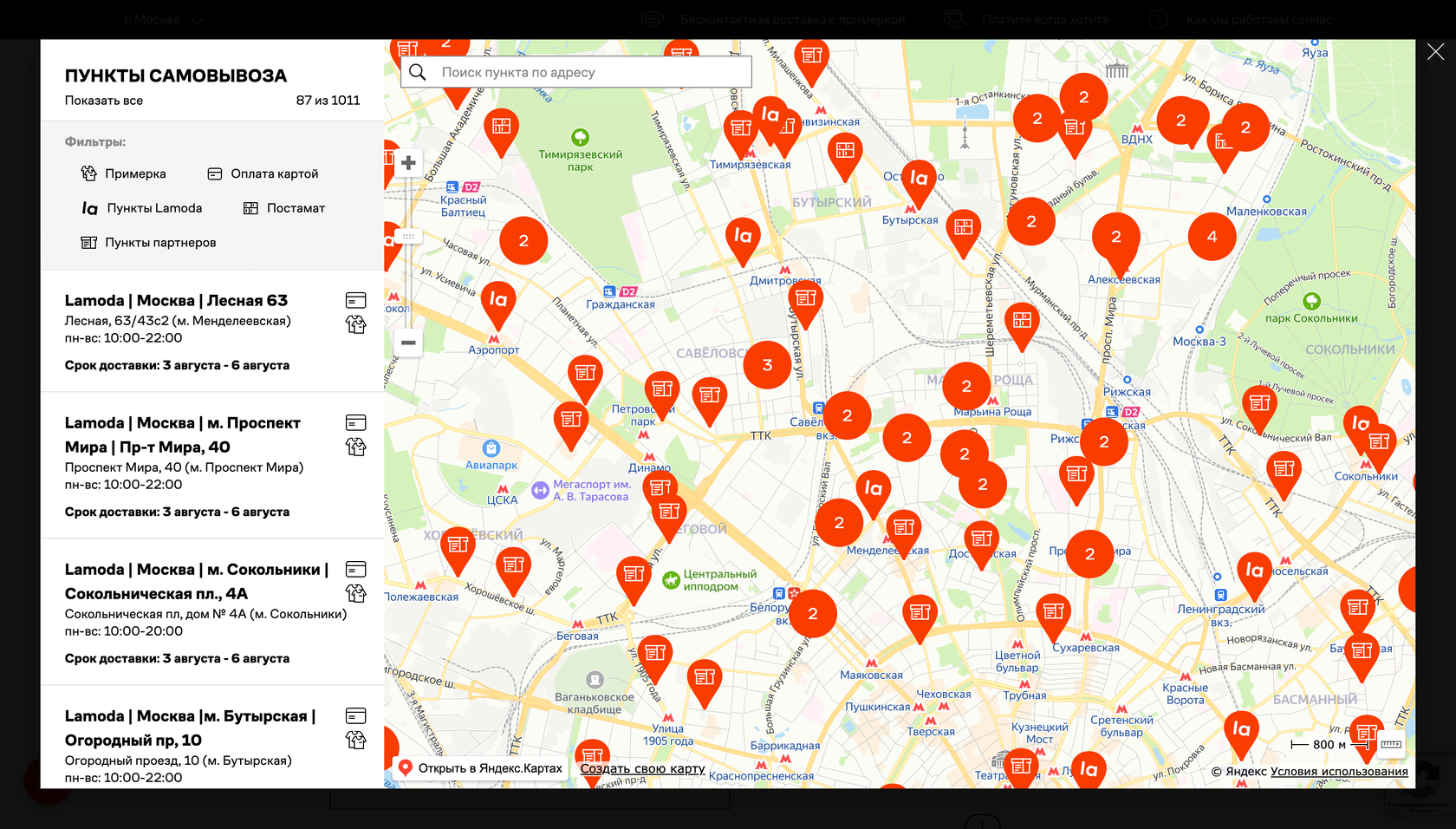
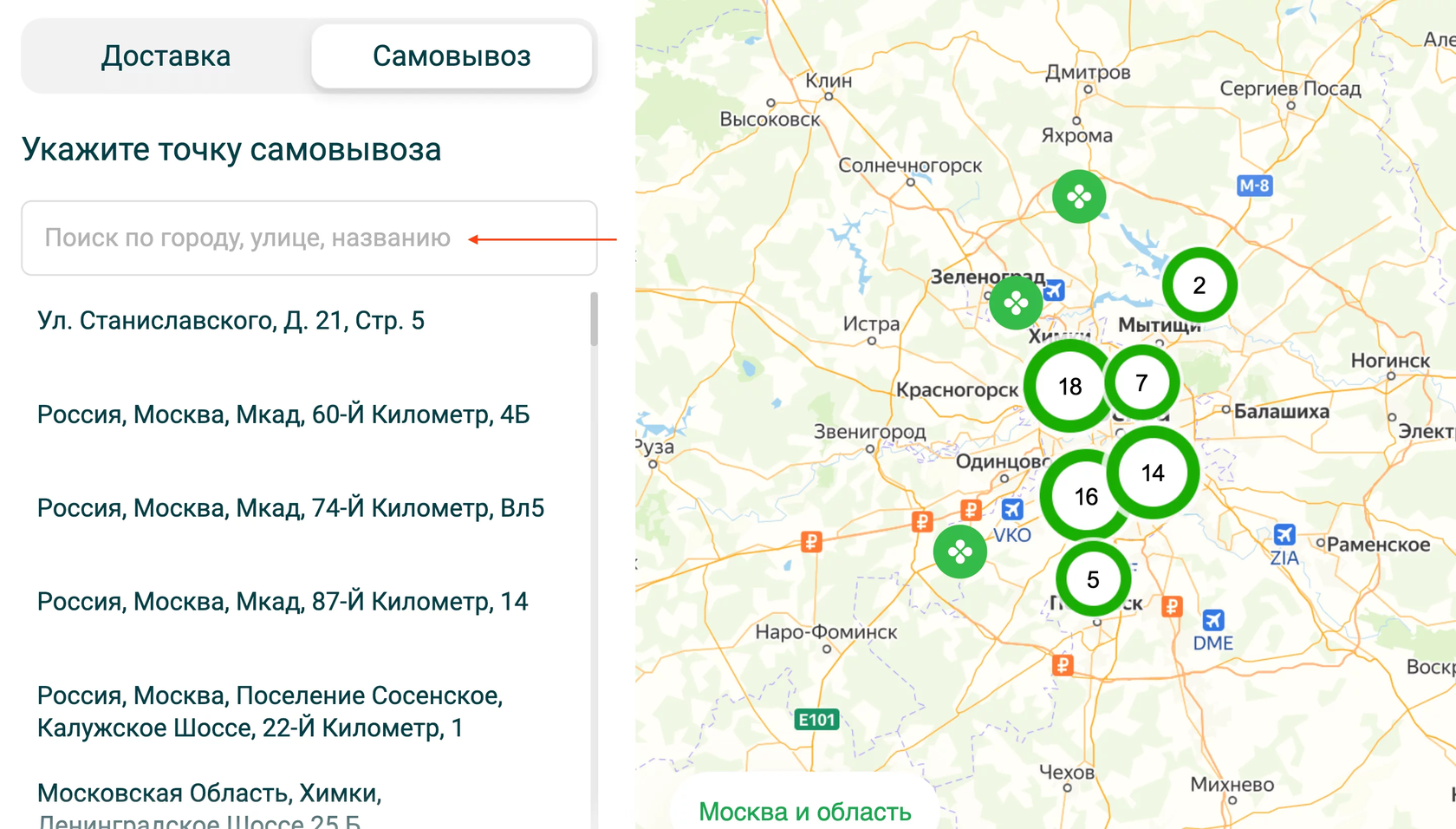
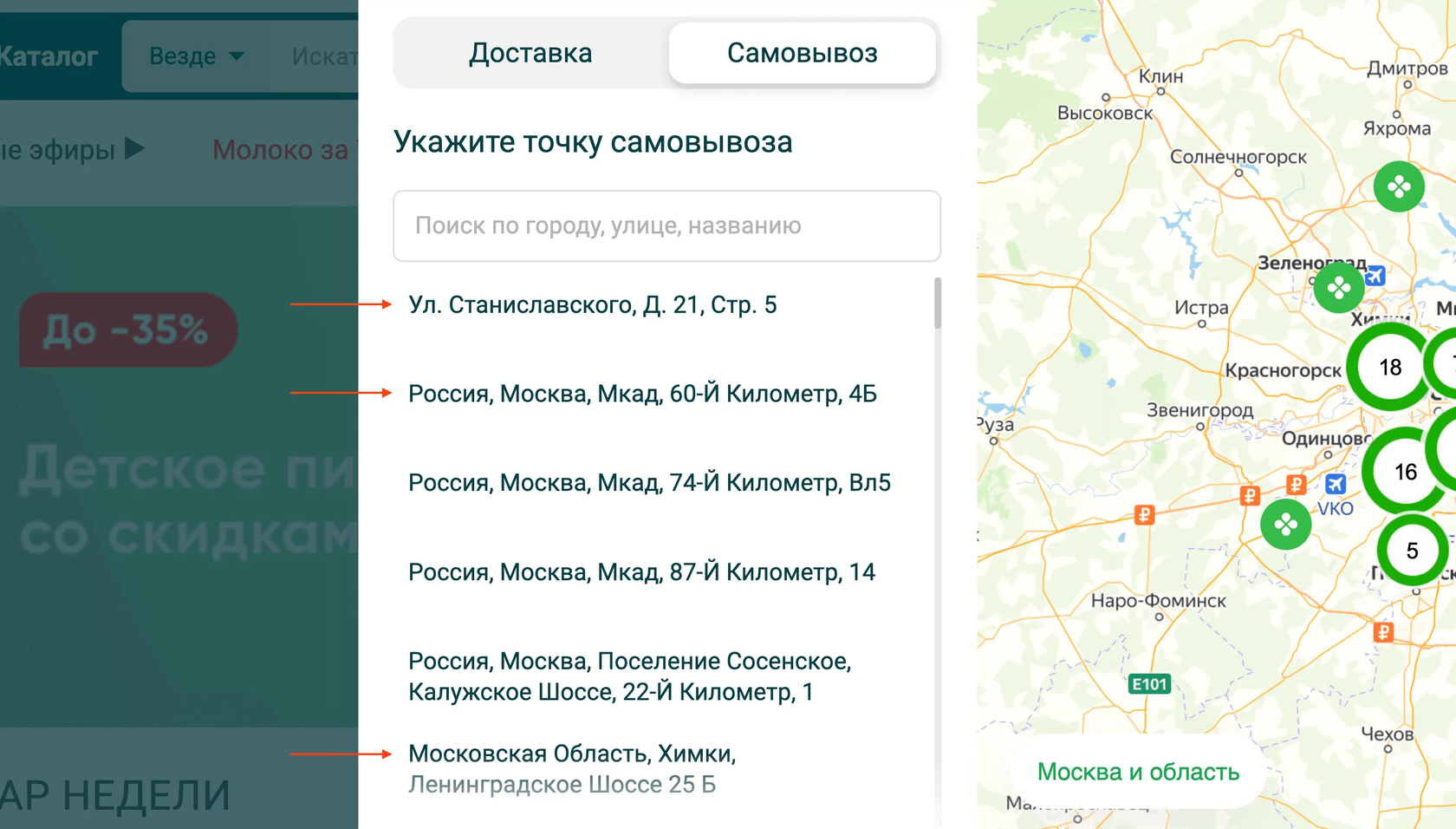
Карта + поиск по списку
Кому-то удобнее искать сразу по карте, кому-то — ввести название улицы/района/метро и выбрать точку из списка. Предусмотрите поиск обоими способами.

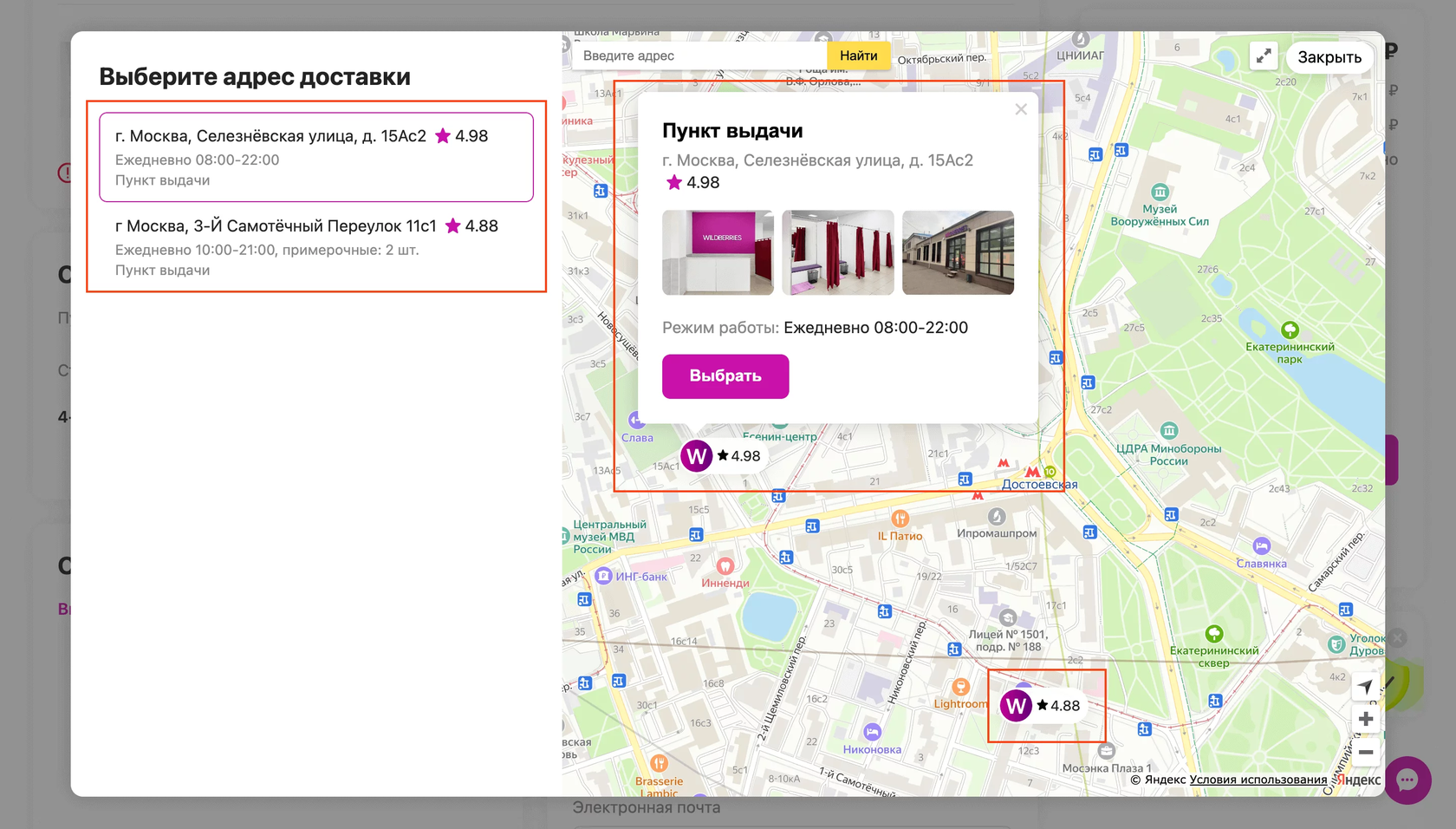
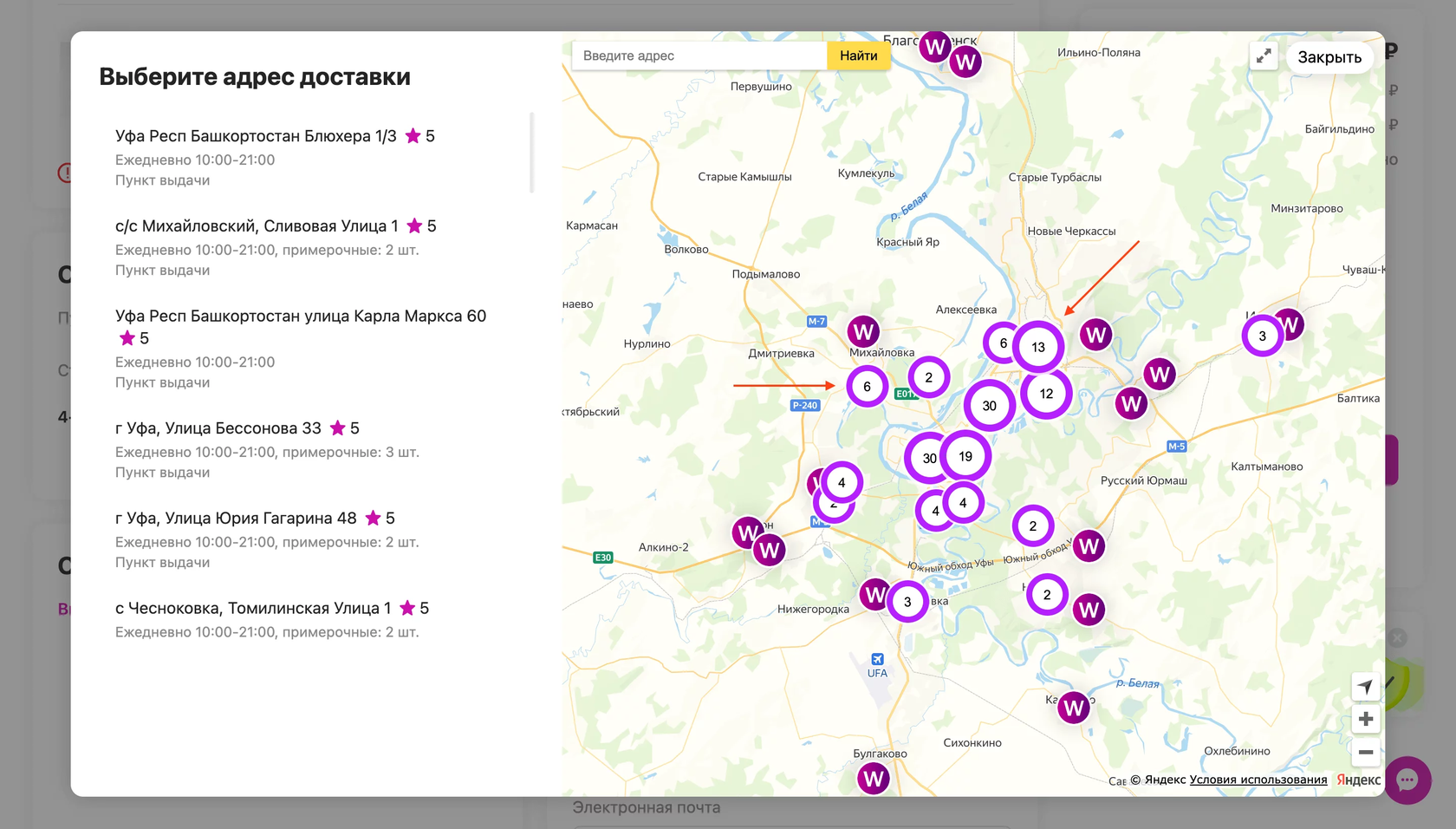
Список vs. адреса на карте
Приведите список адресов и пины на карте в соответствие, чтобы облегчить клиенту навигацию: 2 пина на карте – соответственно, 2 карточки ПВЗ в списке.

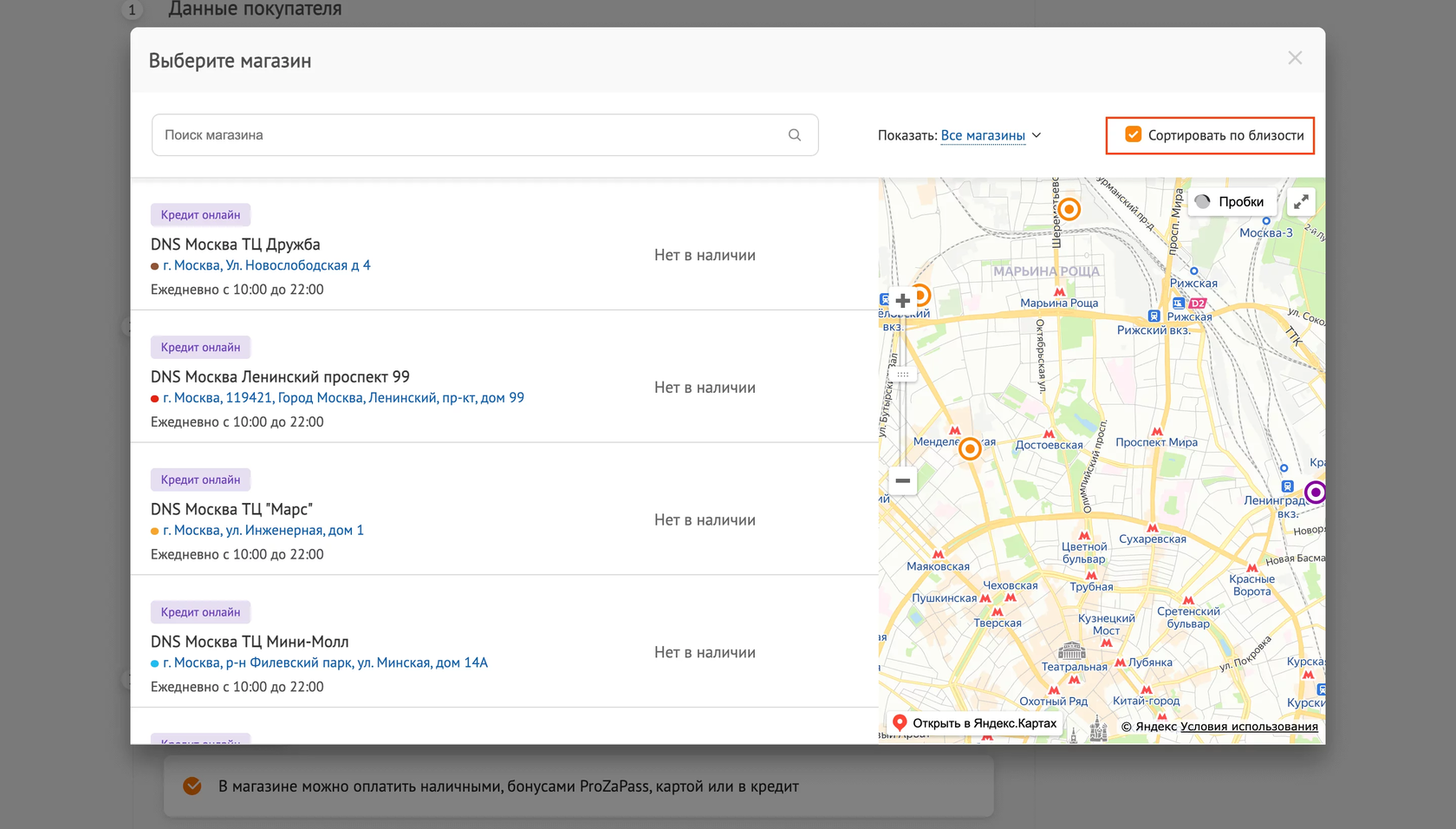
Сортировка по удалённости
Если доступна геолокация, пункты выдачи заказов в списке можно сортировать по удалённости от местоположения клиента.

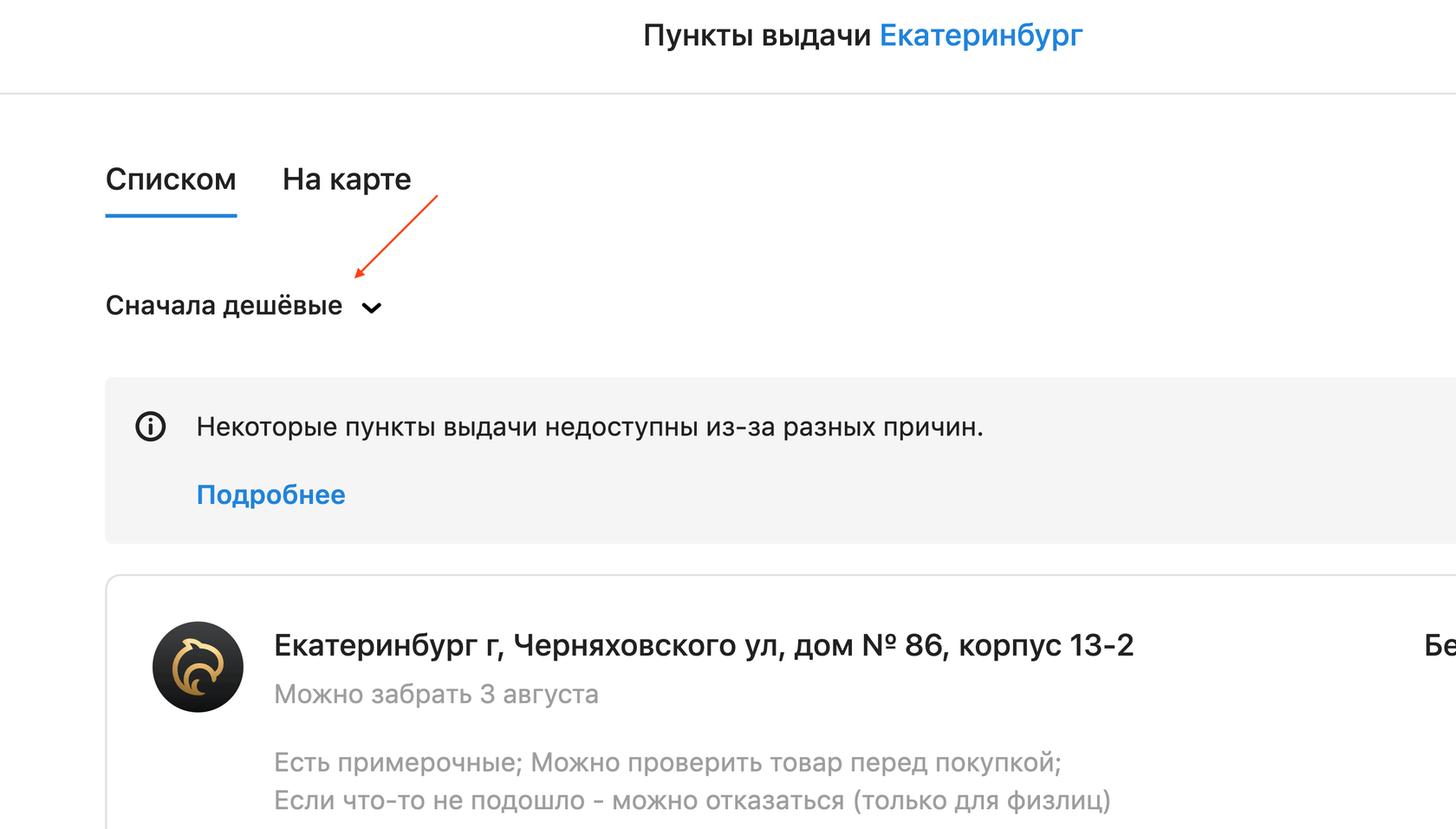
Без сортировки по стоимости
Сортировка ПВЗ по стоимости доставки очень непривычна и может вызвать у клиента вопросы. Особенно если по всем пунктам в списке доставка бесплатная.

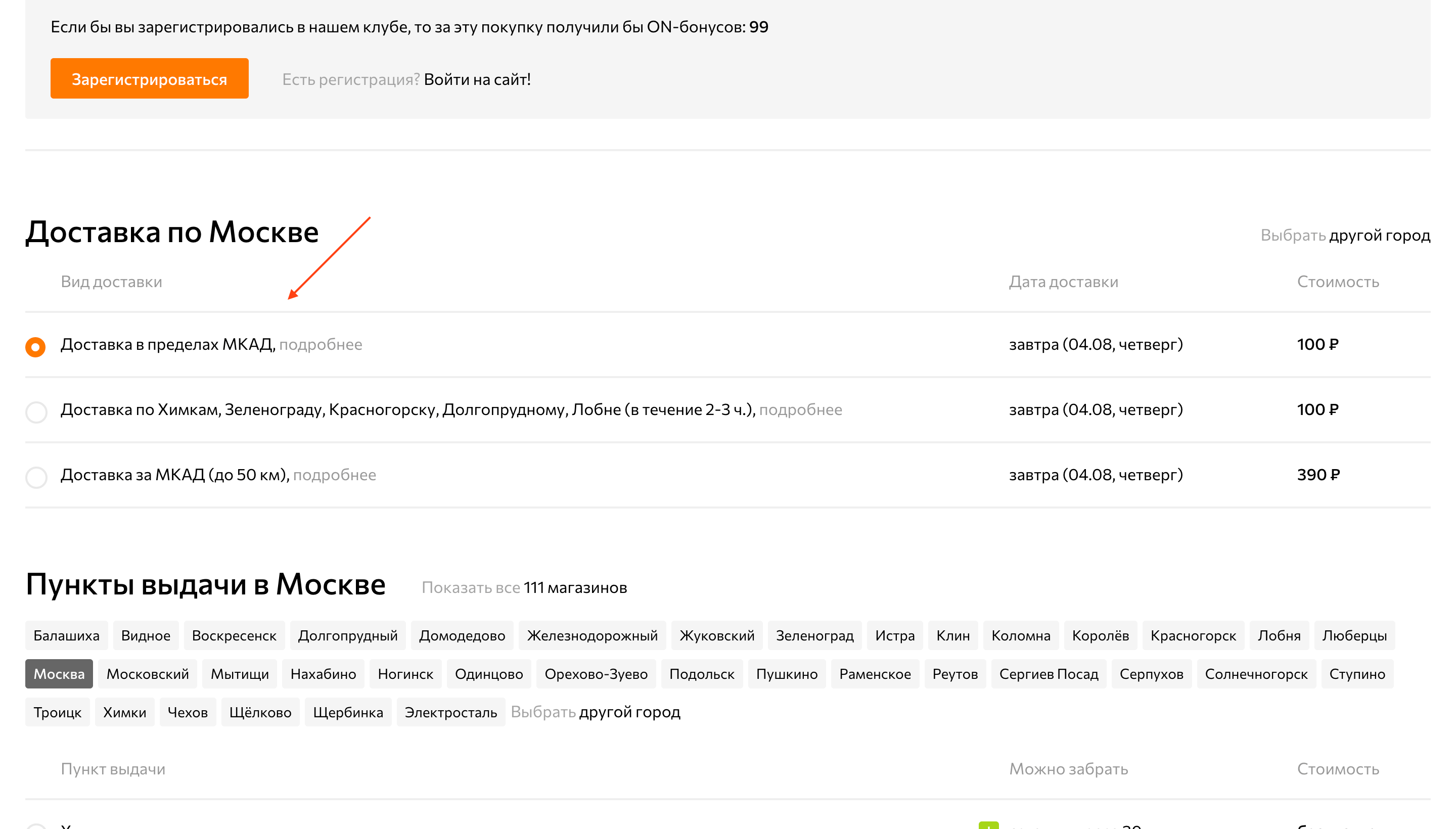
Сортировка понятна
Если вы располагаете ПВЗ списком, отсортируйте их по какому-либо принципу, не располагайте их бессистемно.

Без длинной прокрутки
Если список адресов длинный, сделайте в нем inline-прокрутку, чтобы клиенту для перехода к следующему шагу не приходилось прокручивать слишком долго.
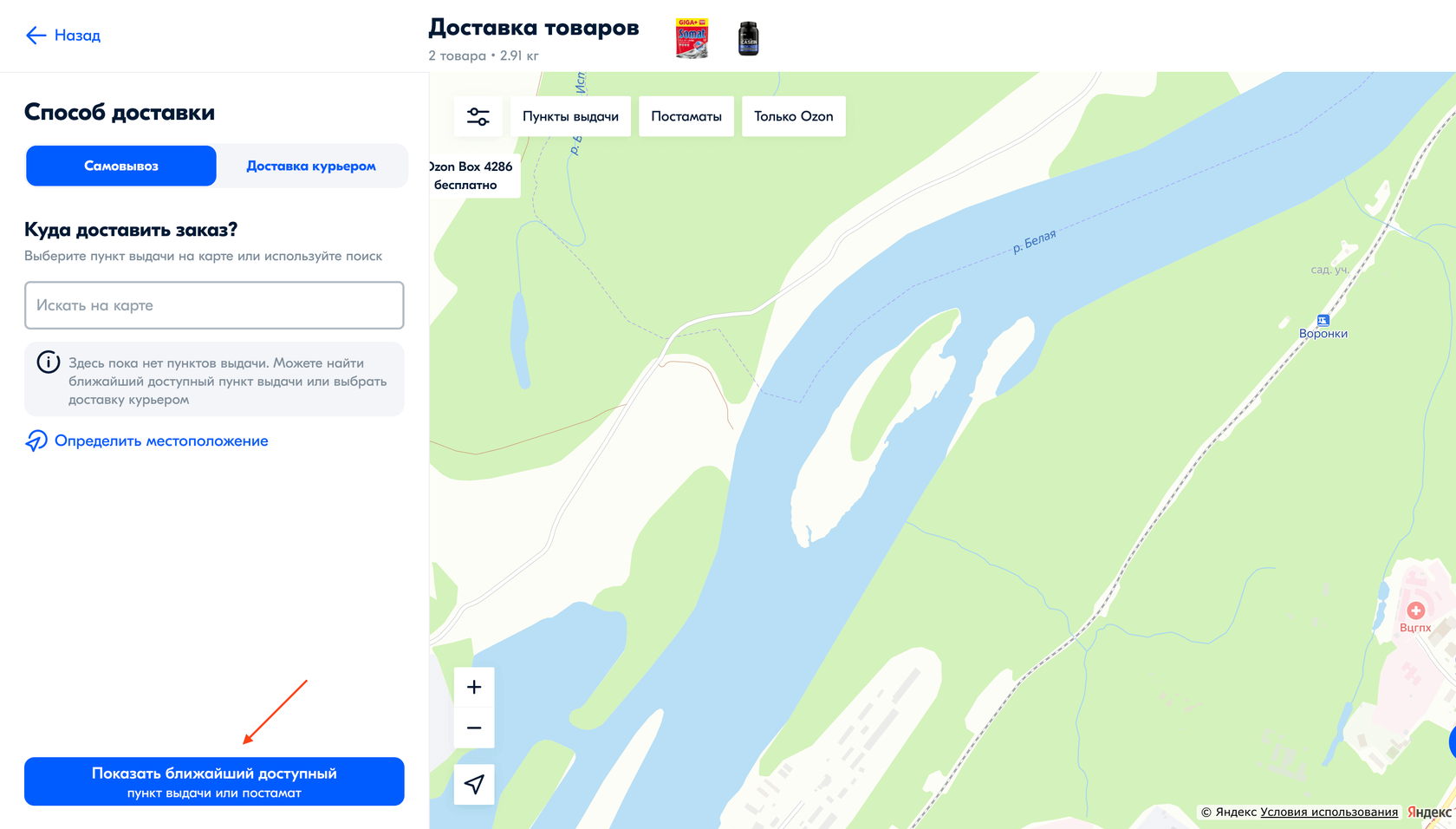
Ближайший доступный ПВЗ
Процесс поиска ПВЗ можно упростить, предоставив клиенту возможность выбора ближайшего к нему пункта выдачи в 1 клик.

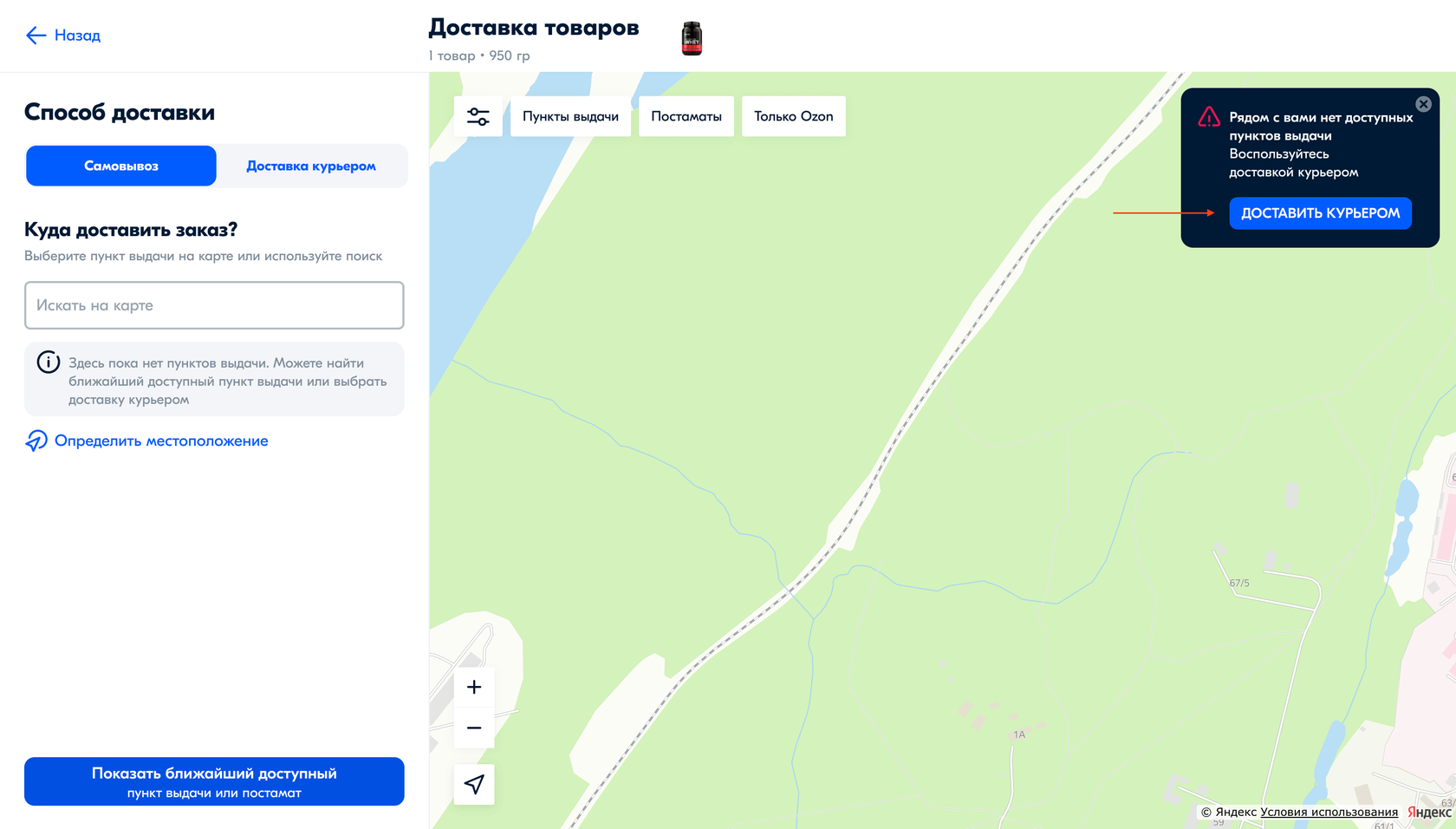
Доставка, если нет поблизости
Если ближайший доступный ПВЗ не определяется, не стоит оставлять клиента один-на-один с этой проблемой — предложите ему доставку в качестве альтернативы.

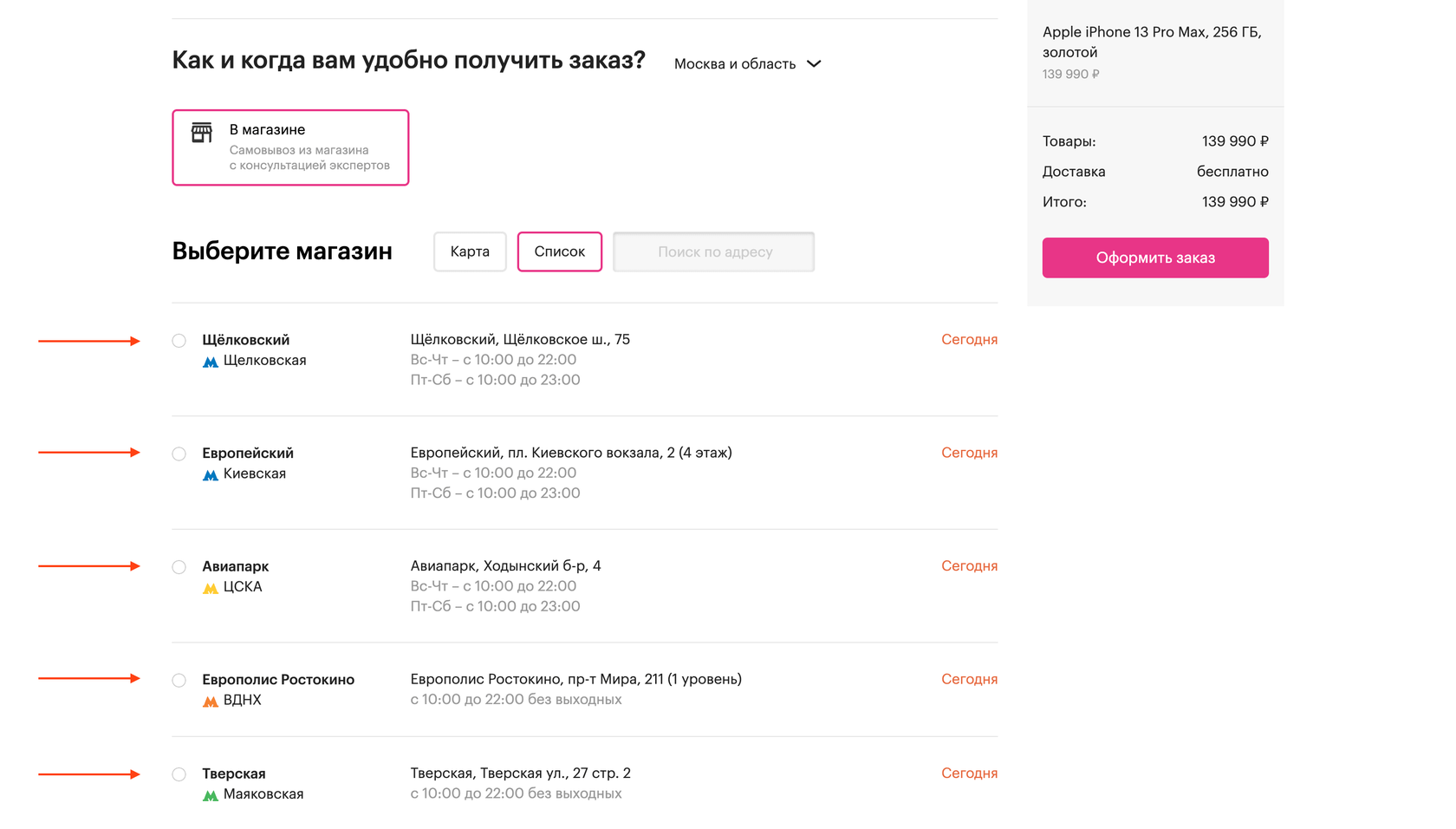
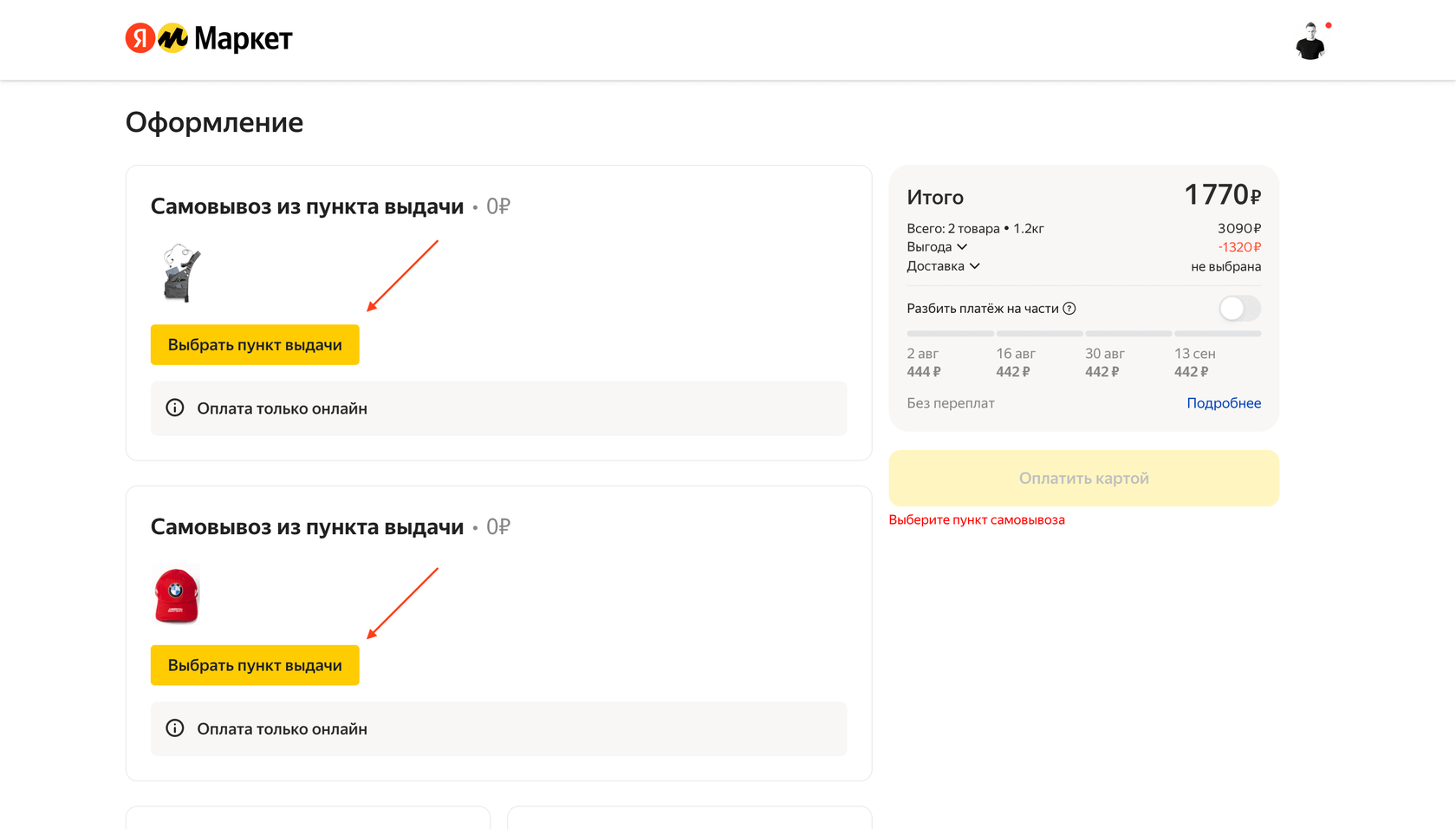
Пункт выдачи выбираем один раз
Предложение выбрать пункт выдачи под каждый из товаров в заказе без объяснения причин может ввести клиента в ступор и усложнить процесс оформления заказа.

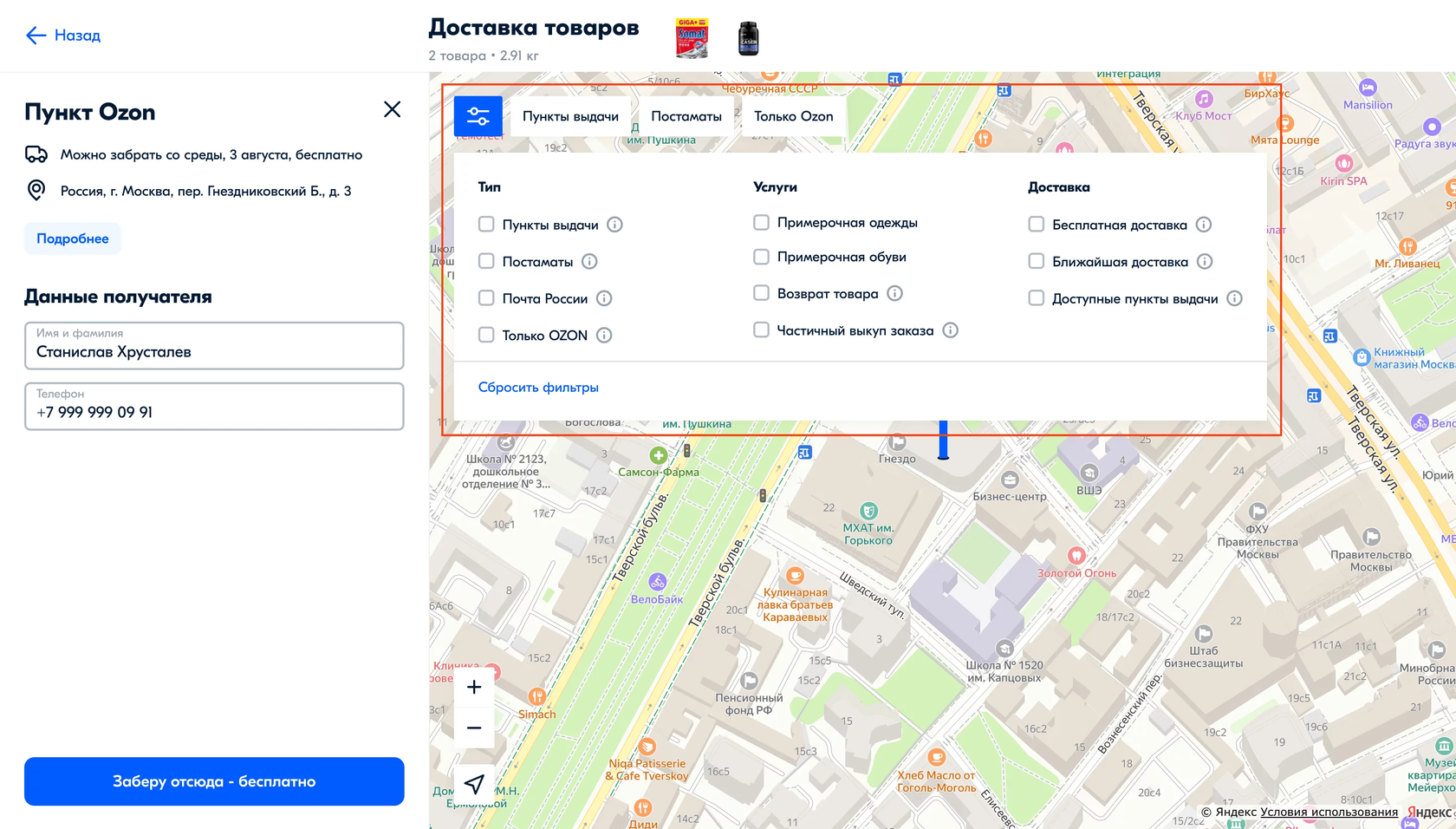
Фильтрация пунктов самовывоза
Если ПВЗ отличаются по каким-либо параметрам (например, наличие примерочной), дайте клиенту возможность отфильтровать их при поиске точки для самовывоза.

Фильтры работают корректно
Если вы предлагаете клиенту фильтрацию пунктов самовывоза, убедитесь, что она работает корректно и распространяется как на список, так и на карту.

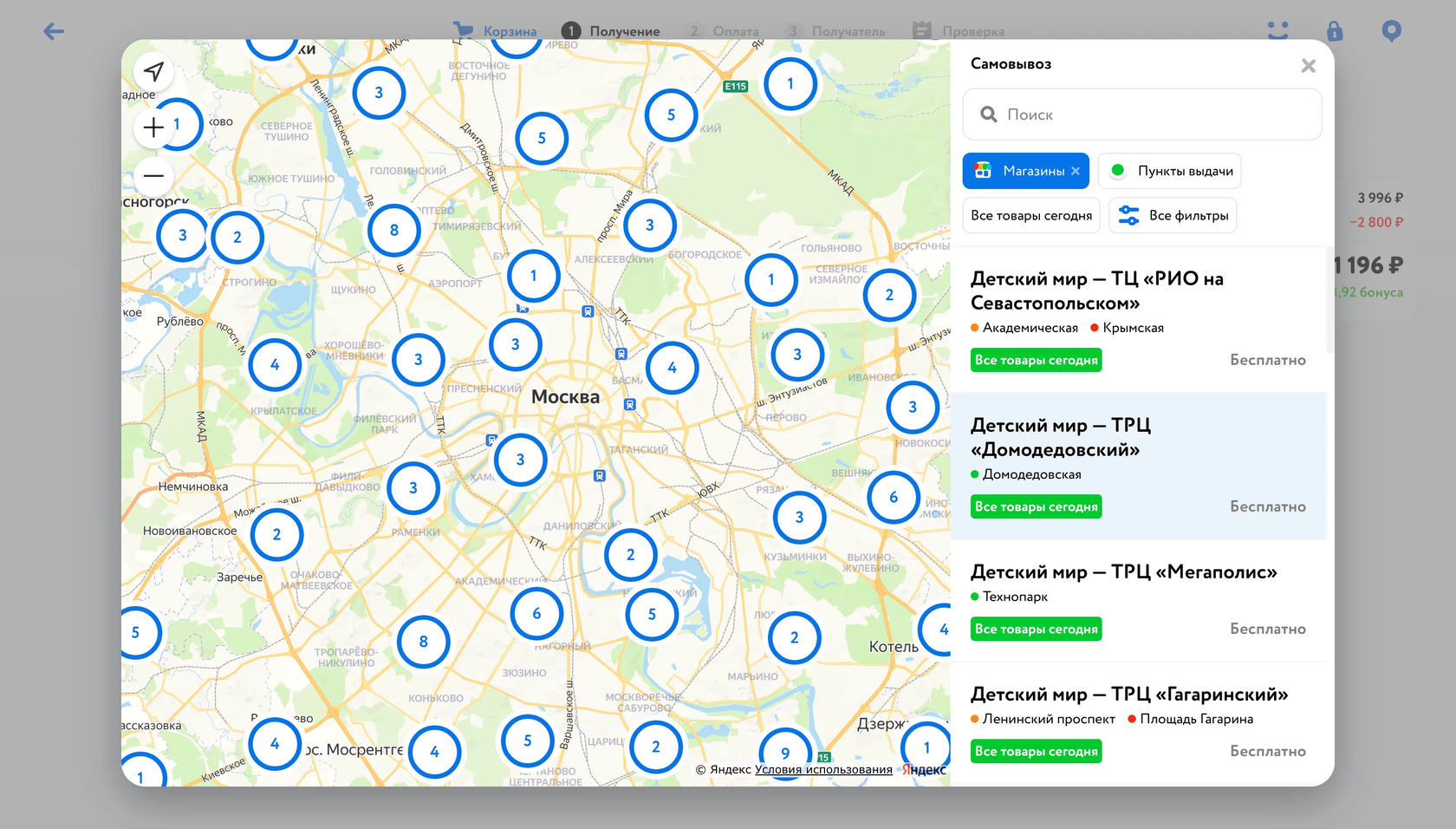
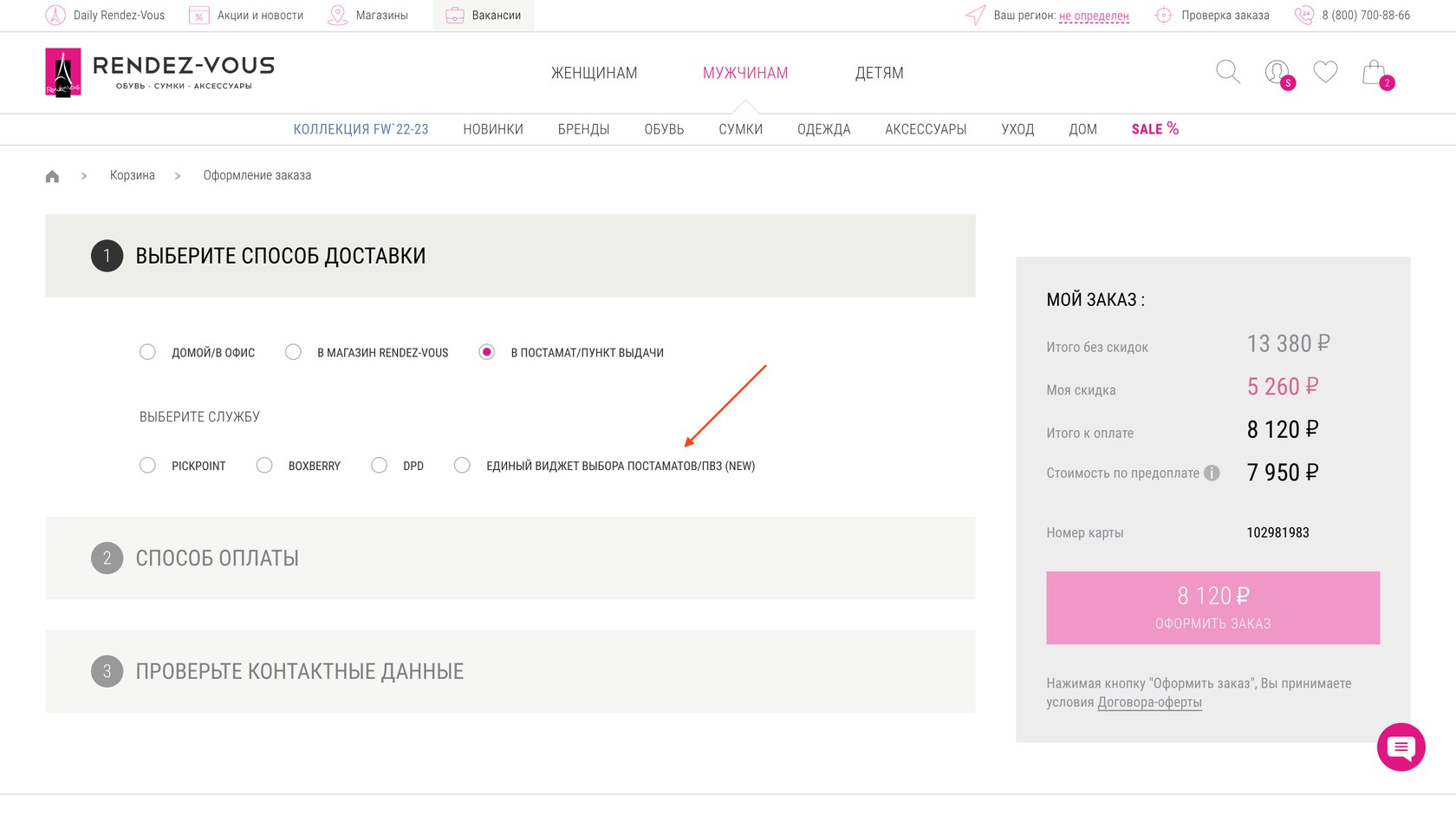
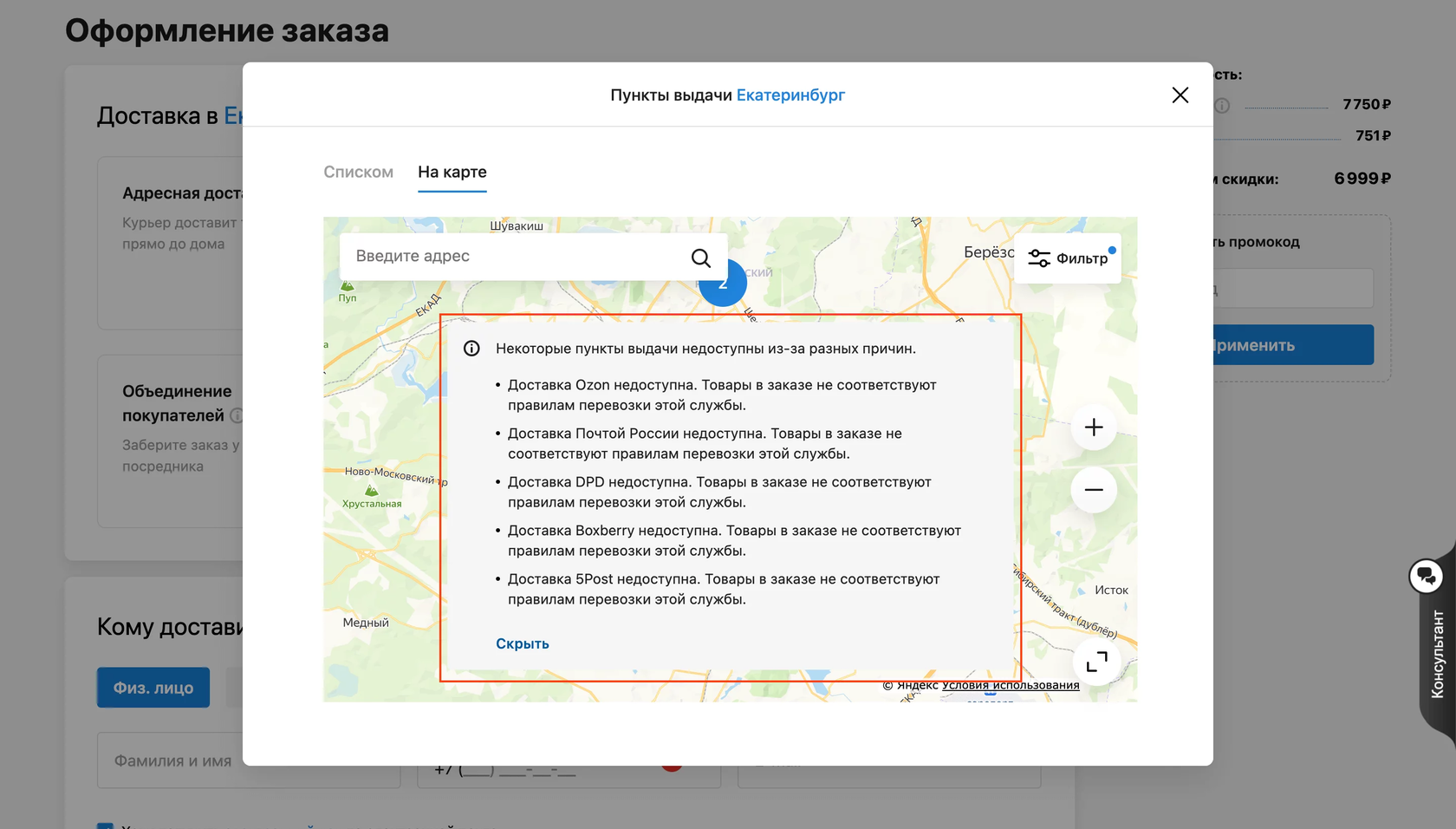
Все ПВЗ на одной карте
Задача клиента — найти ближайший удобный к нему пункт самовывоза. Поэтому лучше отображать их на одной карте, а не разбивать карты по компаниям-операторам.

Пояснение по методу поиска
По чему именно можно искать пункт самовывоза? Метро? Улица? Название торгового центра? Поясните это клиентам, чтобы облегчить поиск нужного им ПВЗ.

Текстовый поиск без задержек
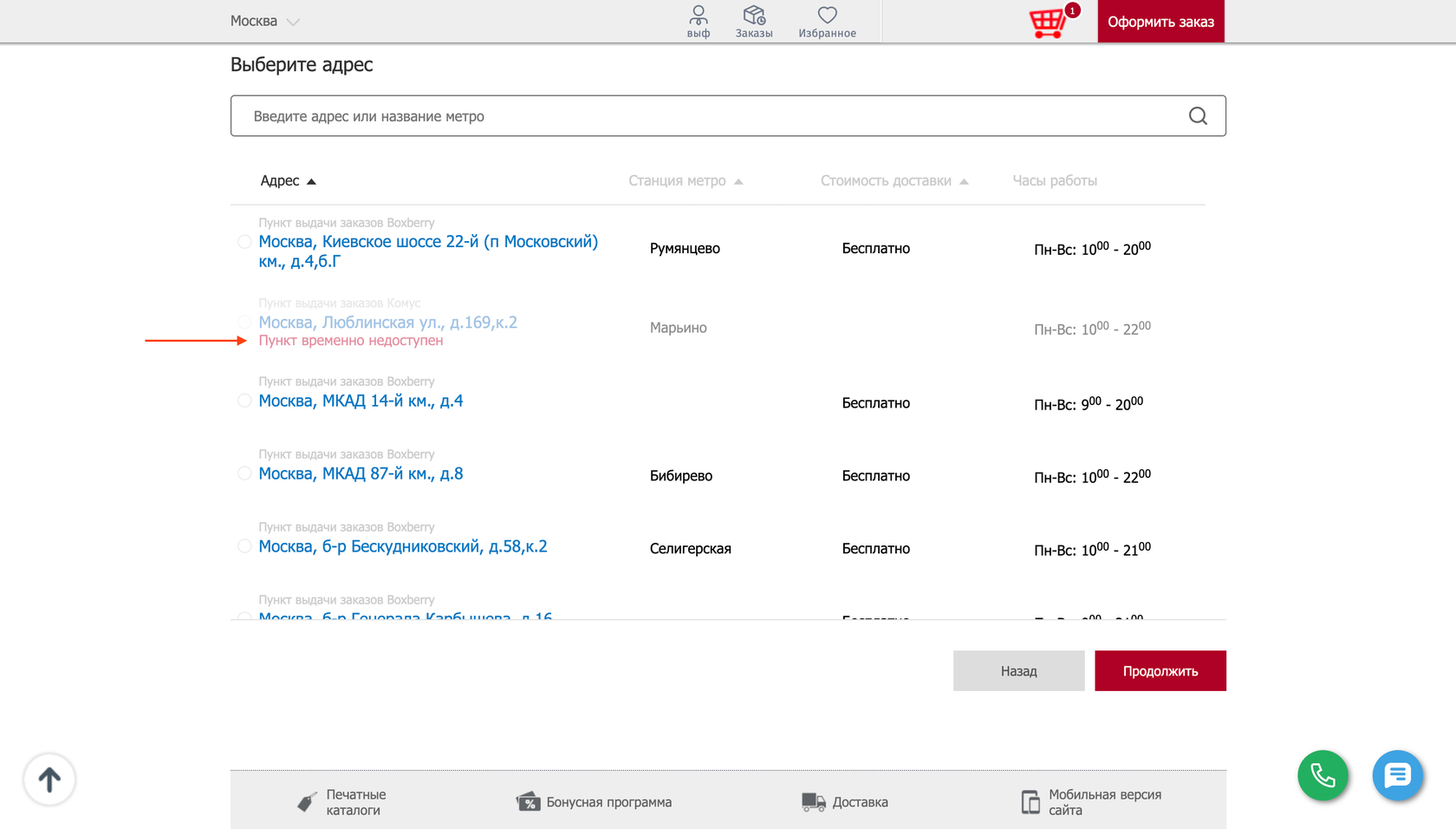
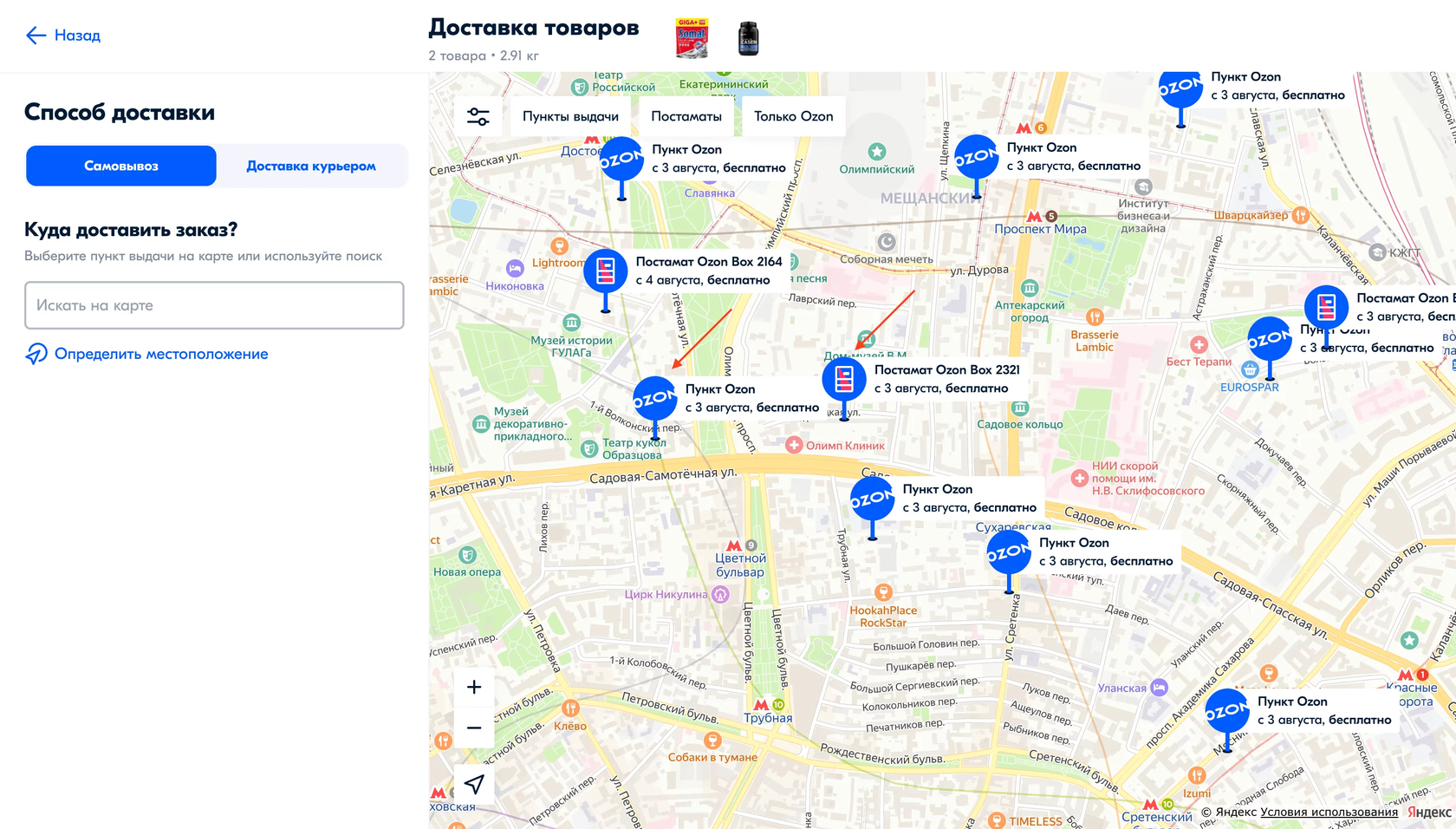
При вводе метро/улицы/района список пунктов должен обновляться мгновенно. Избавьте своих клиентов от того, что заснято на примере.
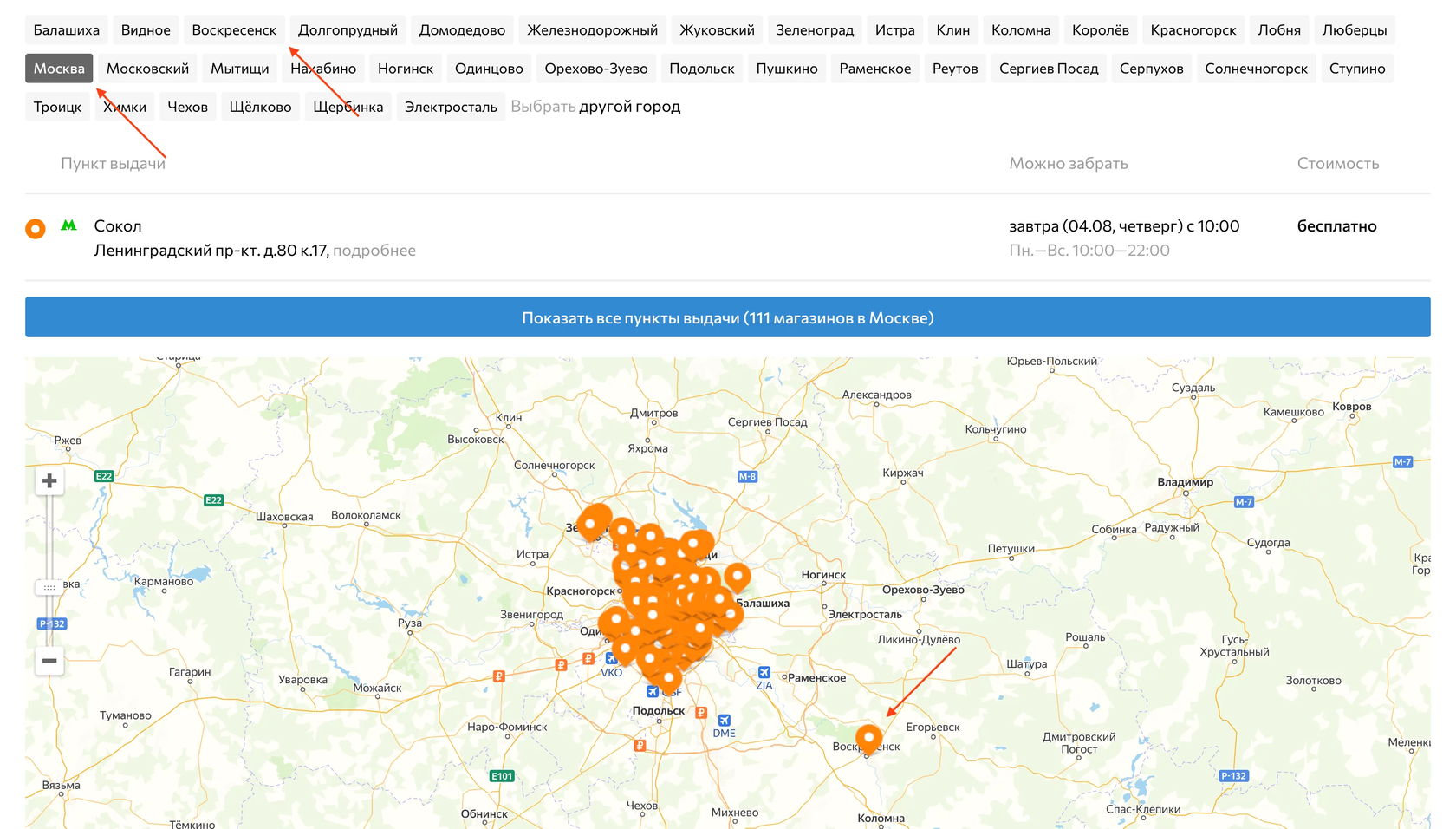
Только доступные пункты
Зачем в принципе давать клиенту возможность просматривать недоступные пункты самовывоза, мне не совсем понятно. А вам?

Без неработающей доставки
Если какие-то из пунктов самовывоза не поддерживают доставку, лучше о них просто не писать. Иначе у клиента может сложиться не лучшее впечатление.

Группировка пинов
Чтобы не перегрузить интерфейс, пины можно группировать, отображая их в виде одного элемента с числом точек в рамках покрываемой области.

Пины хорошо заметны
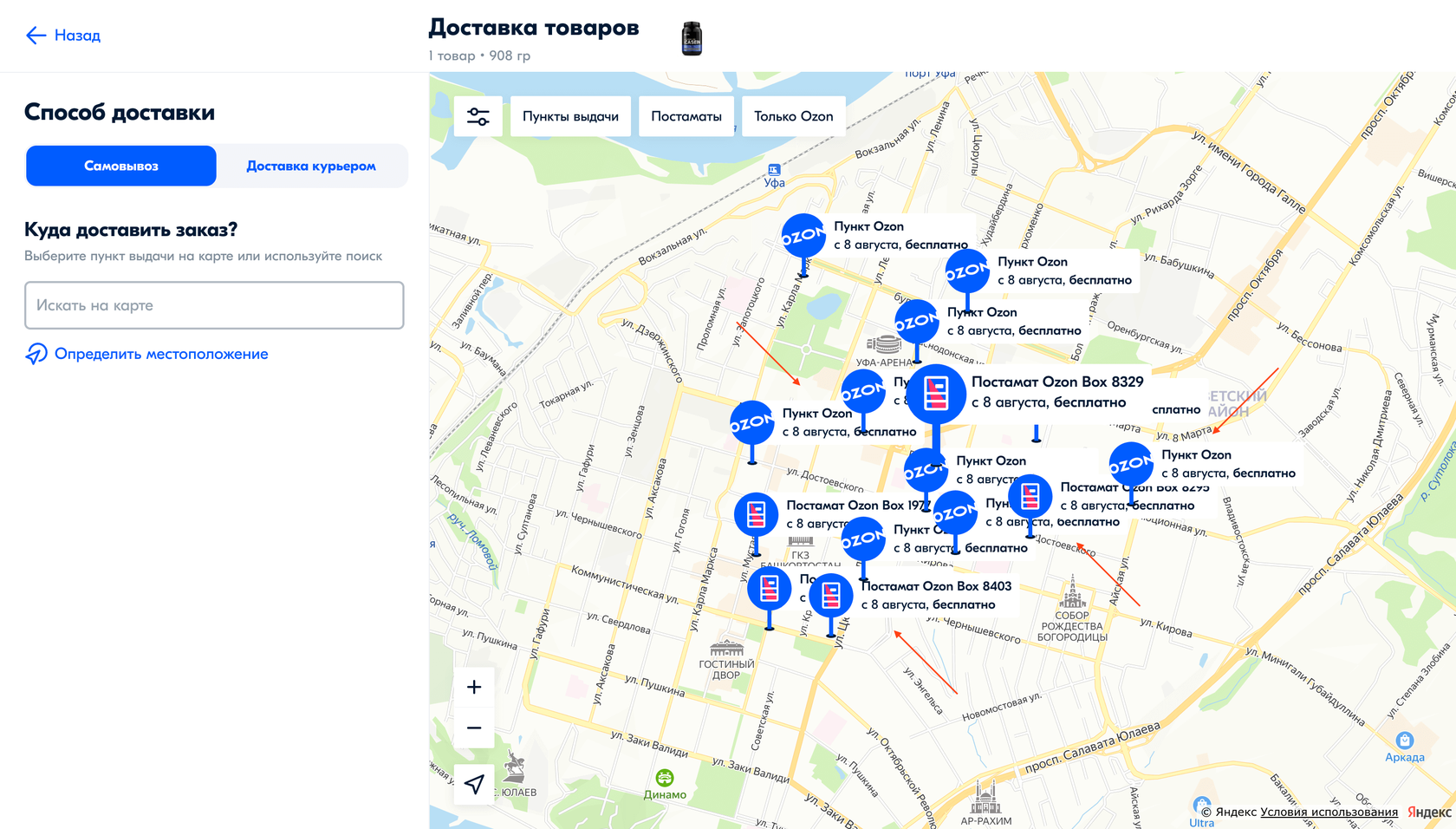
Пины должны быть контрастными и привлекать к себе внимание. Пины, которые трудно разглядеть на карты — еще одна палка в колеса клиента на пути к покупке.

Маркировка пинов
Маркировка пинов сделает их более визуально привлекательными. А если ПВЗ разные, это сделает карту более информативной.

Пины в хорошем качестве
Базовый момент: пины должны быть загружены в хорошем качестве (в идеале — в векторе) и не должны пикселить. Вот от такого исполнения лучше воздержаться.

Без дополнительных меток
Если рядом с пинами размещать дополнительные метки с текстом, есть риск, что интерфейс перегрузится, а сами метки будет трудно прочитать.

Где разместить информацию о ПВЗ
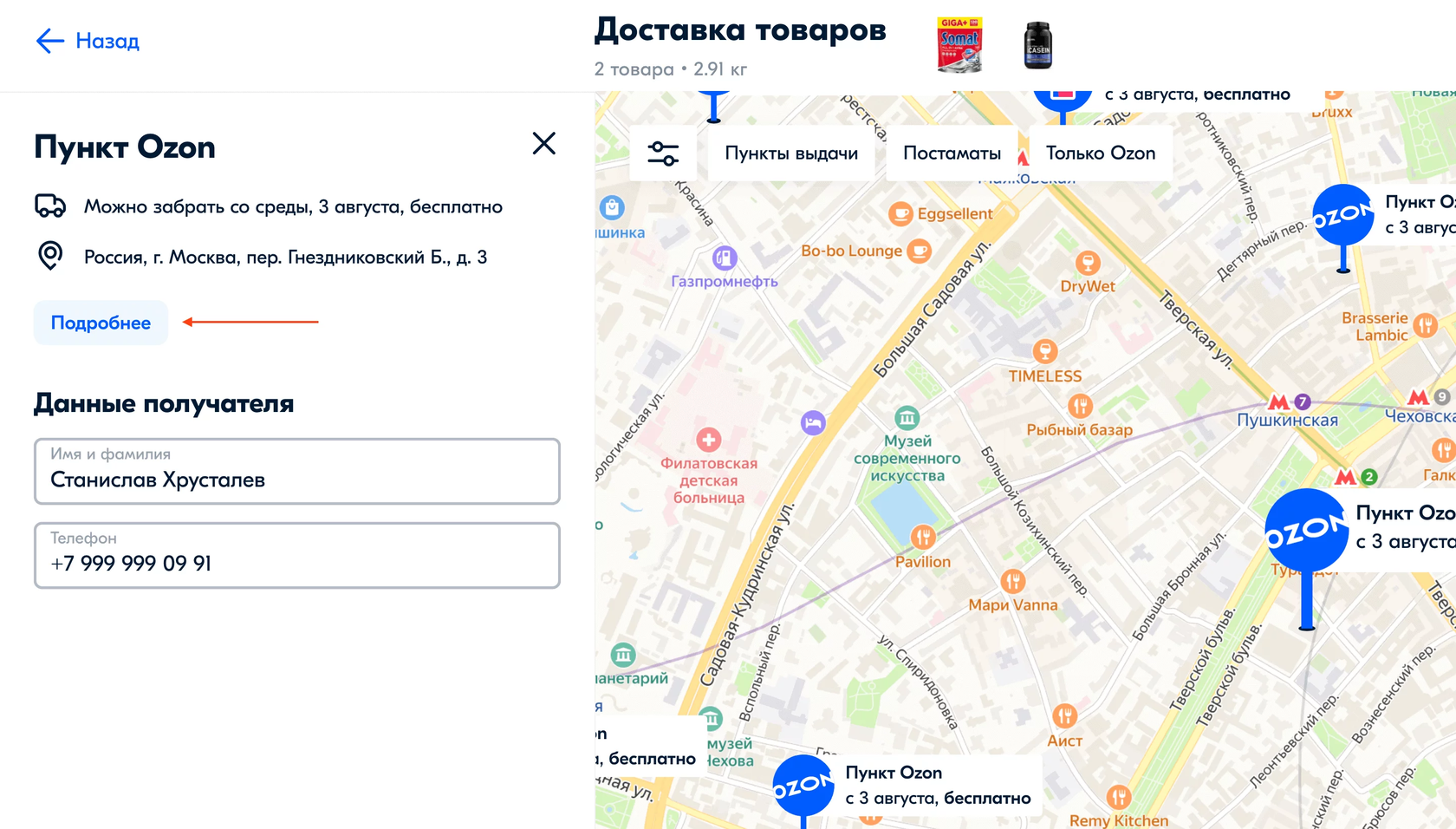
Подробное описание пункта выдачи лучше выносить в его карточку в списке рядом с картой или в popup при клике по конкретному ПВЗ.

Данные по ПВЗ актуальны
Регулярно обновляйте свои и сторонние данные по ПВЗ. Если клиент придёт за товаром и поймёт, что ПВЗ переехал или закрылся, позитивных эмоций это точно не вызовет.
Точный адрес
Адрес пунктов самовывоза должен быть указан максимально точно — вплоть до этажа и помещения. Не заставляйте клиента искать пункт выдачи на месте.

Названия ПВЗ унифицированы
Унифицируйте названия пунктов самовывоза. В противном случае может сложиться впечатление, что за качеством данных плохо следят.

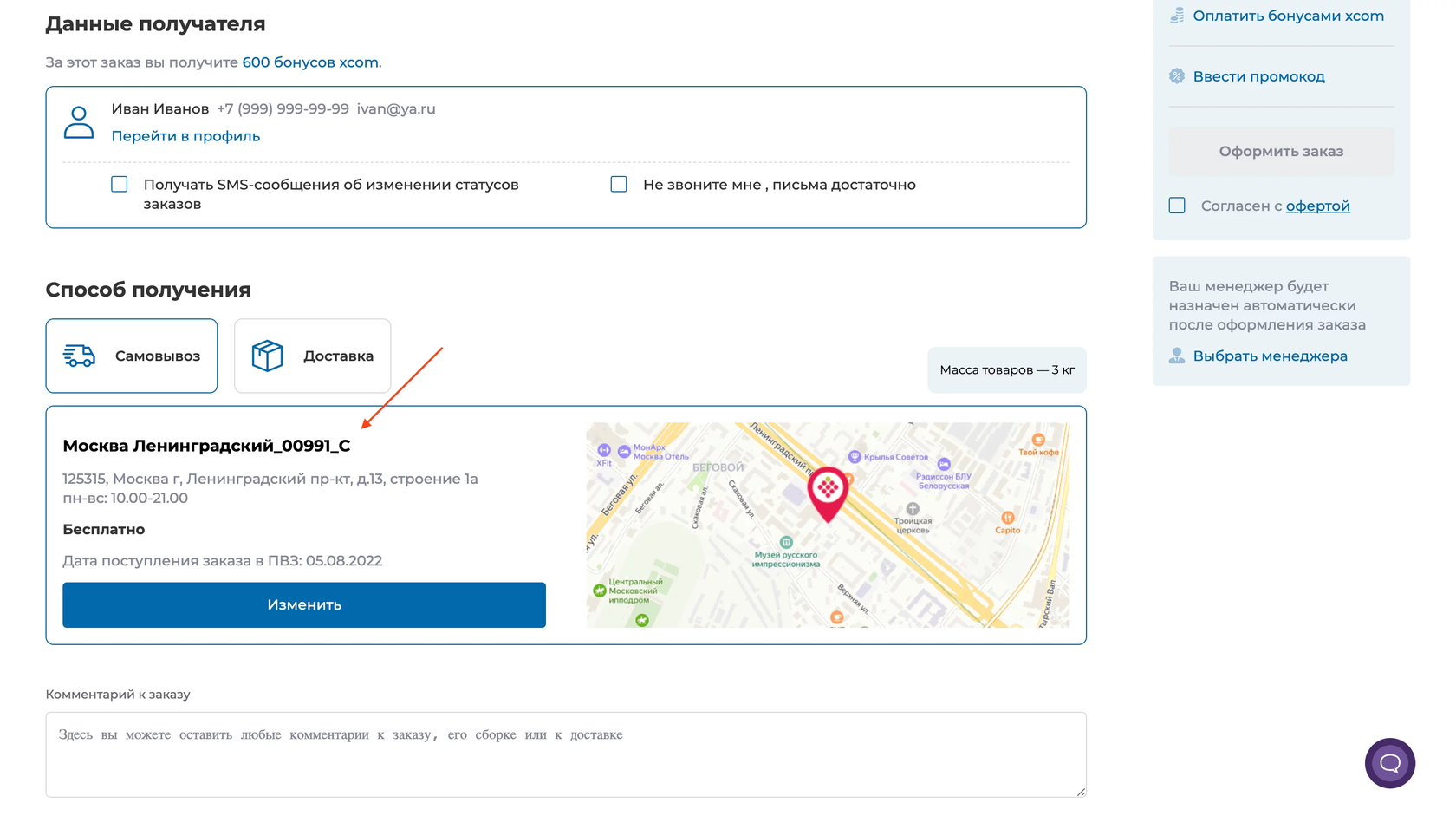
Названия ПВЗ осмысленные
Размещайте в названиях пунктов выдачи заказов осмысленный текст. Показывать системные коды или ID пункта на уровне клиента нет смысла.

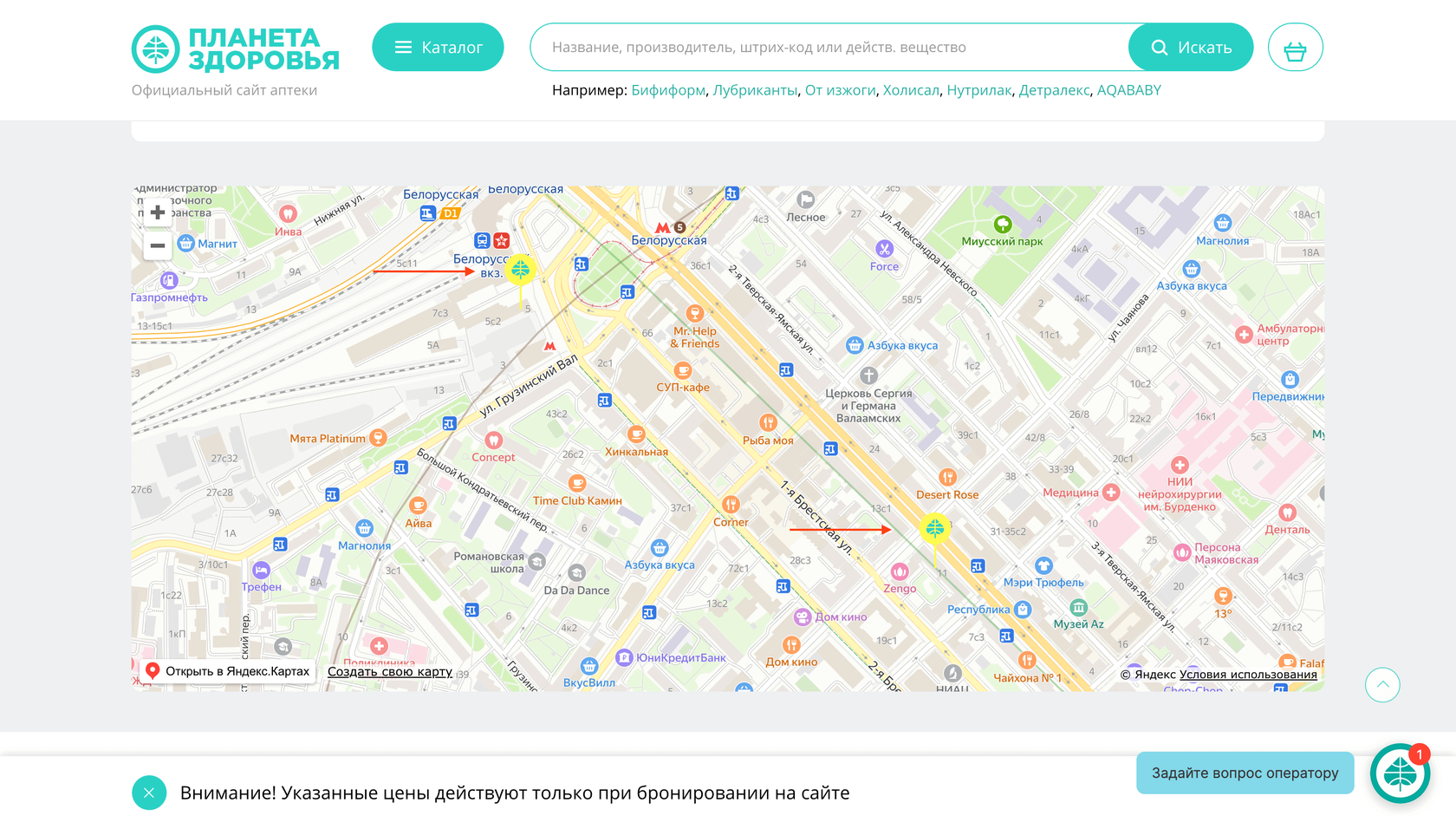
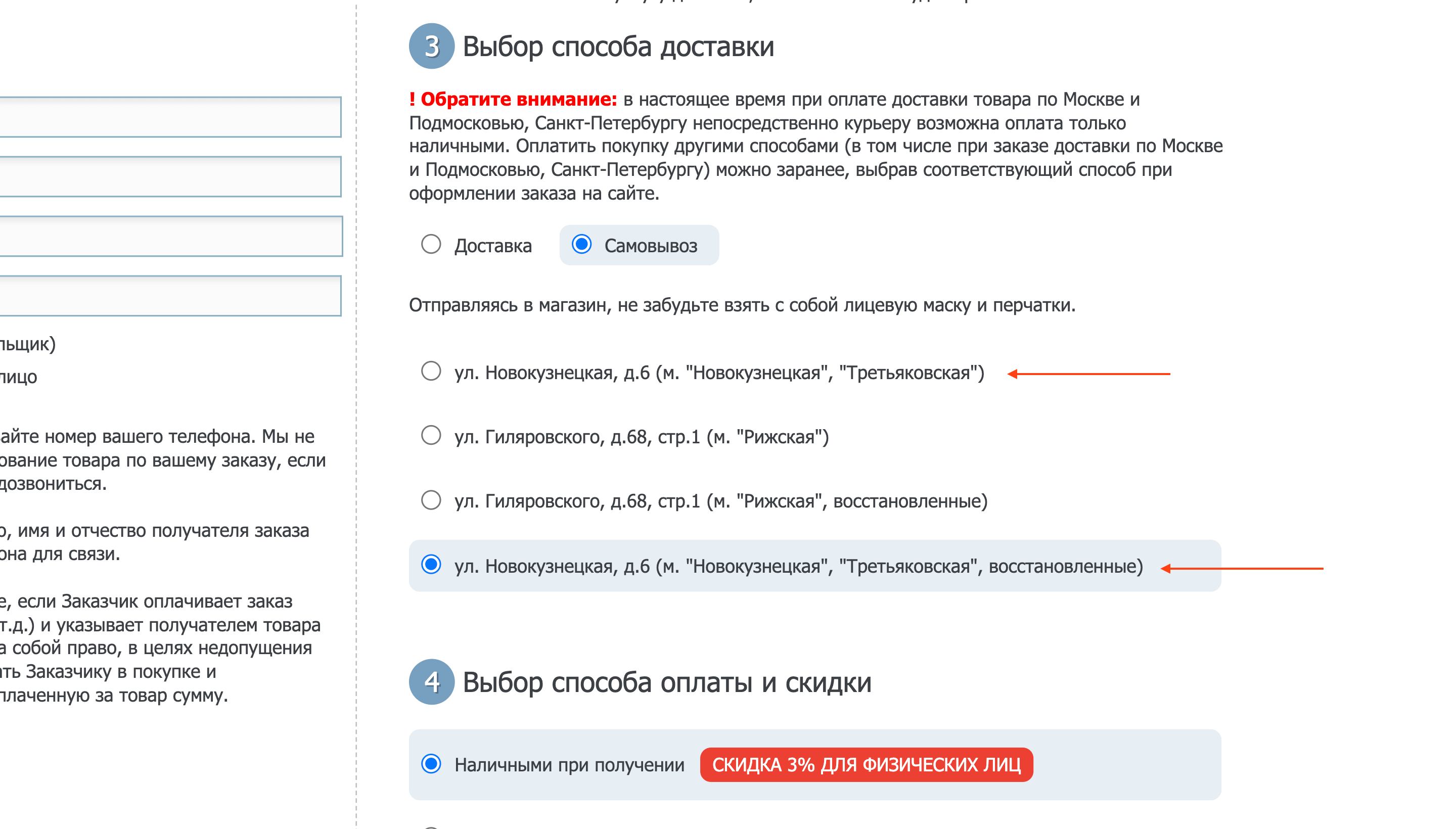
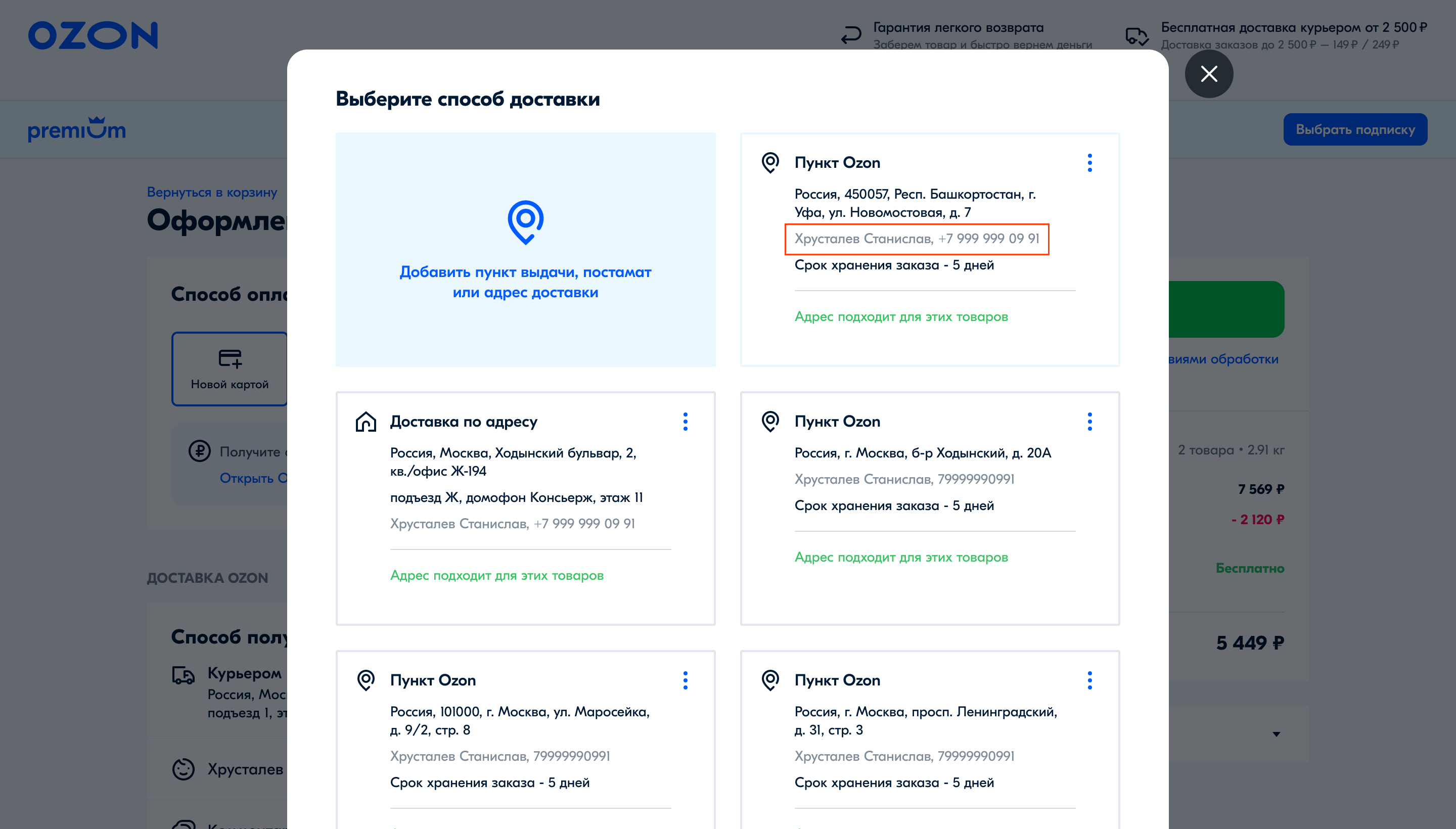
ПВЗ не дублируются
Если вы предлагаете клиенту несколько очень похожих друг на друга точек, поясните, в чём разница между ними. Ну вот как изволите понимать то, что изображено в этом примере?

Карточки ПВЗ легко различимы
Карточки с адресами пунктов выдачи должны легко восприниматься и не должны «прилипать» друг к другу.

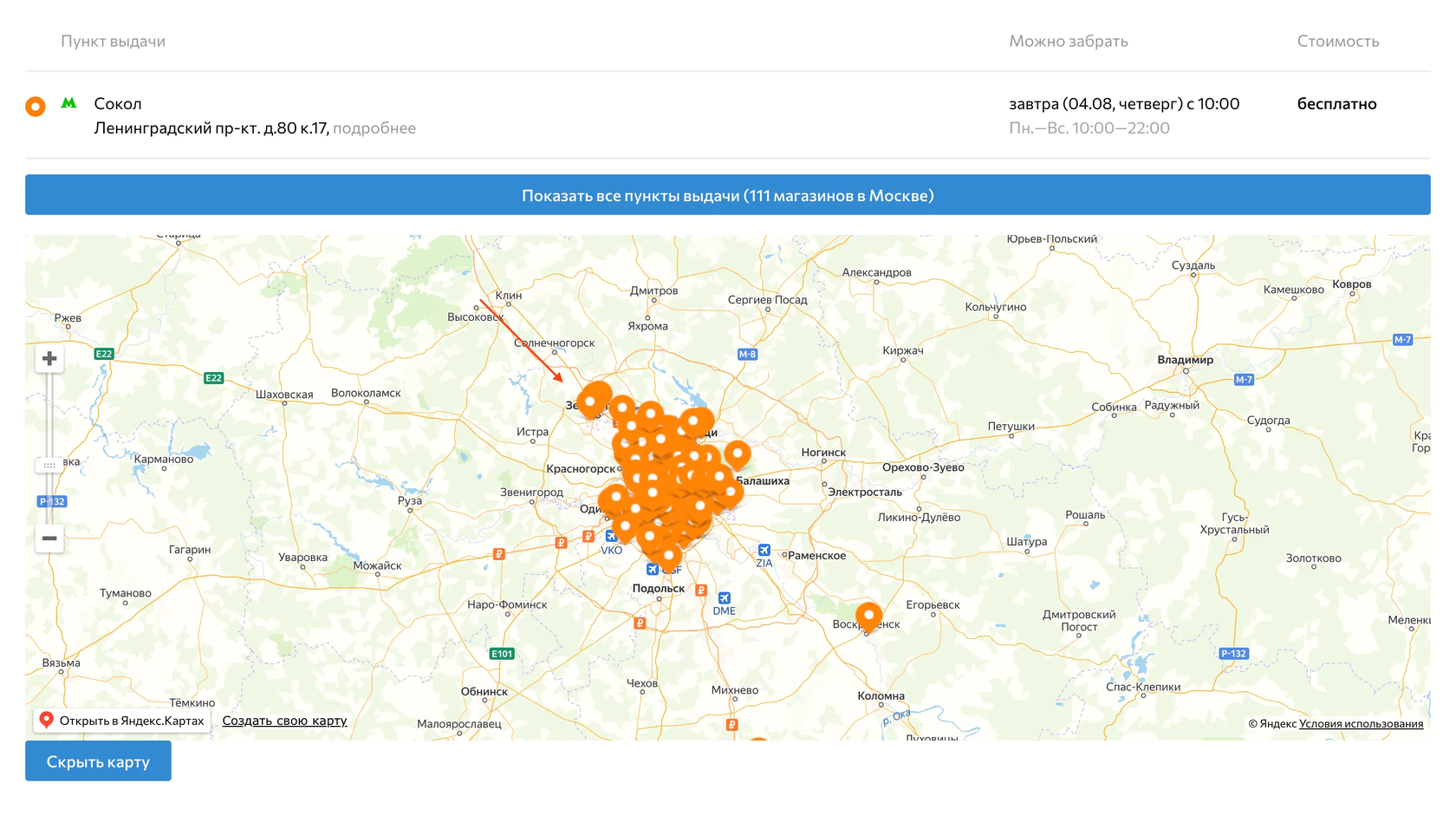
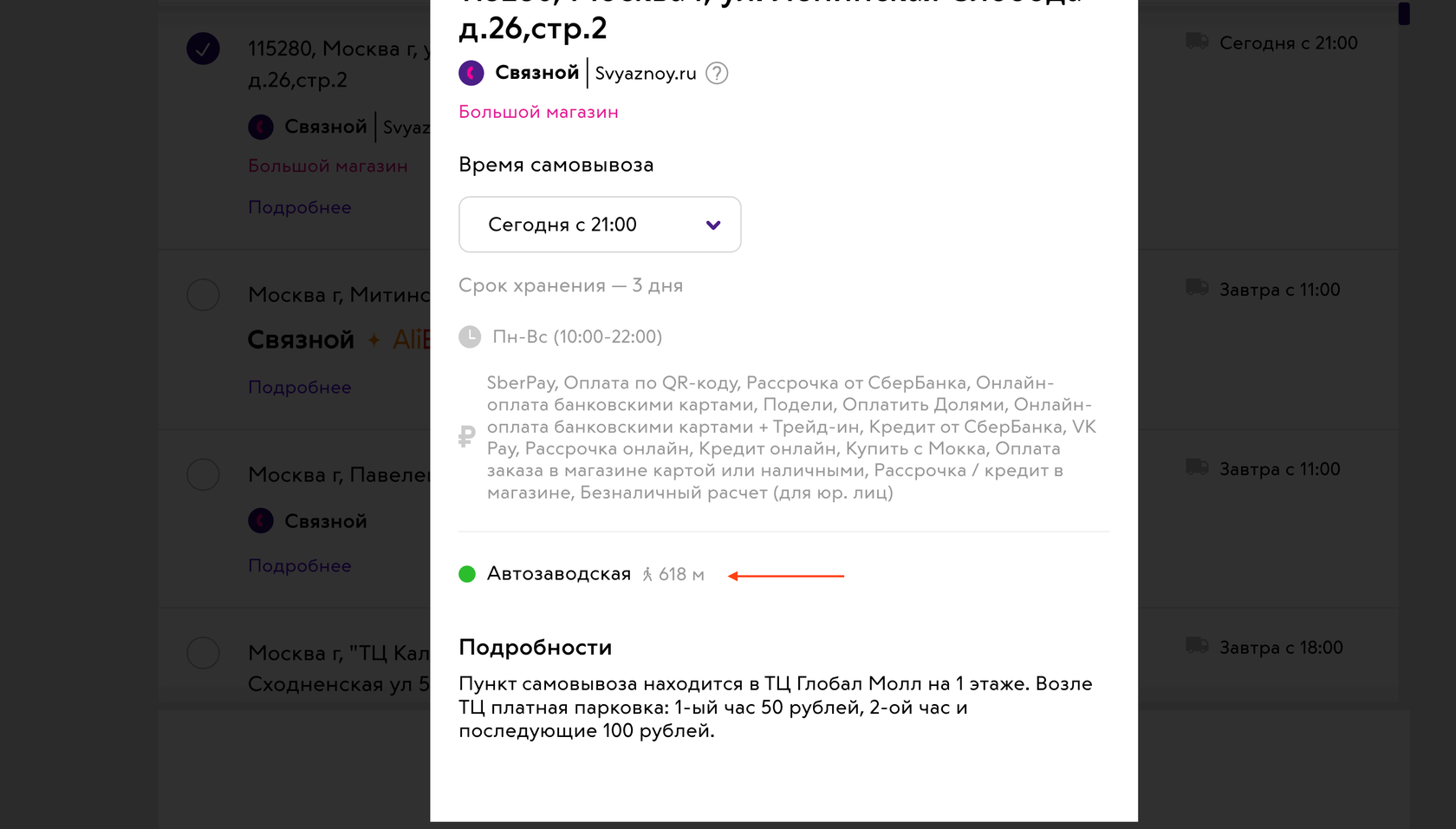
Станция и расстояние до метро
Помимо самого адреса в карточку ПВЗ в качестве индикатора можно добавить станцию метро и расстояние от метро до пункта.

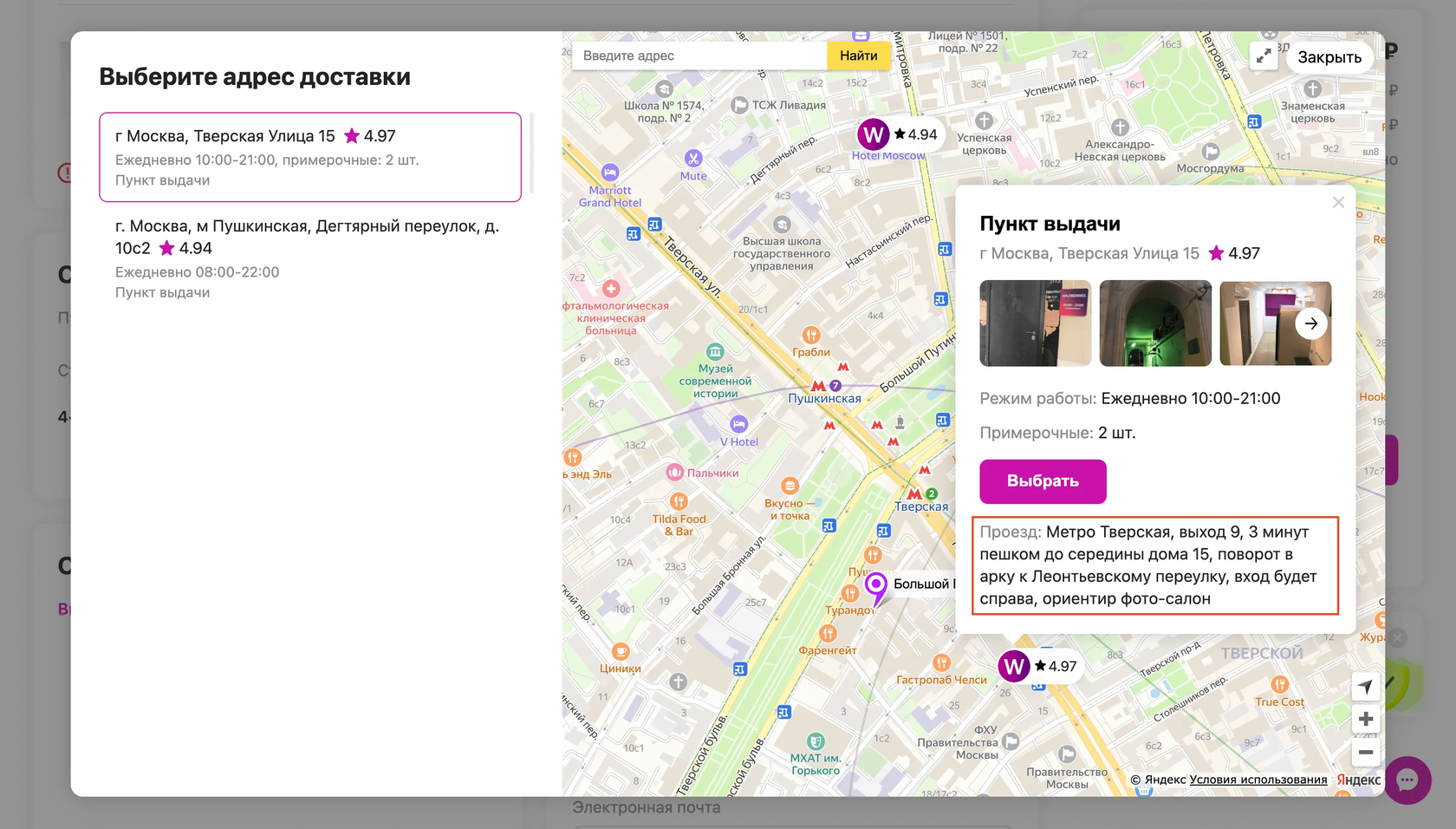
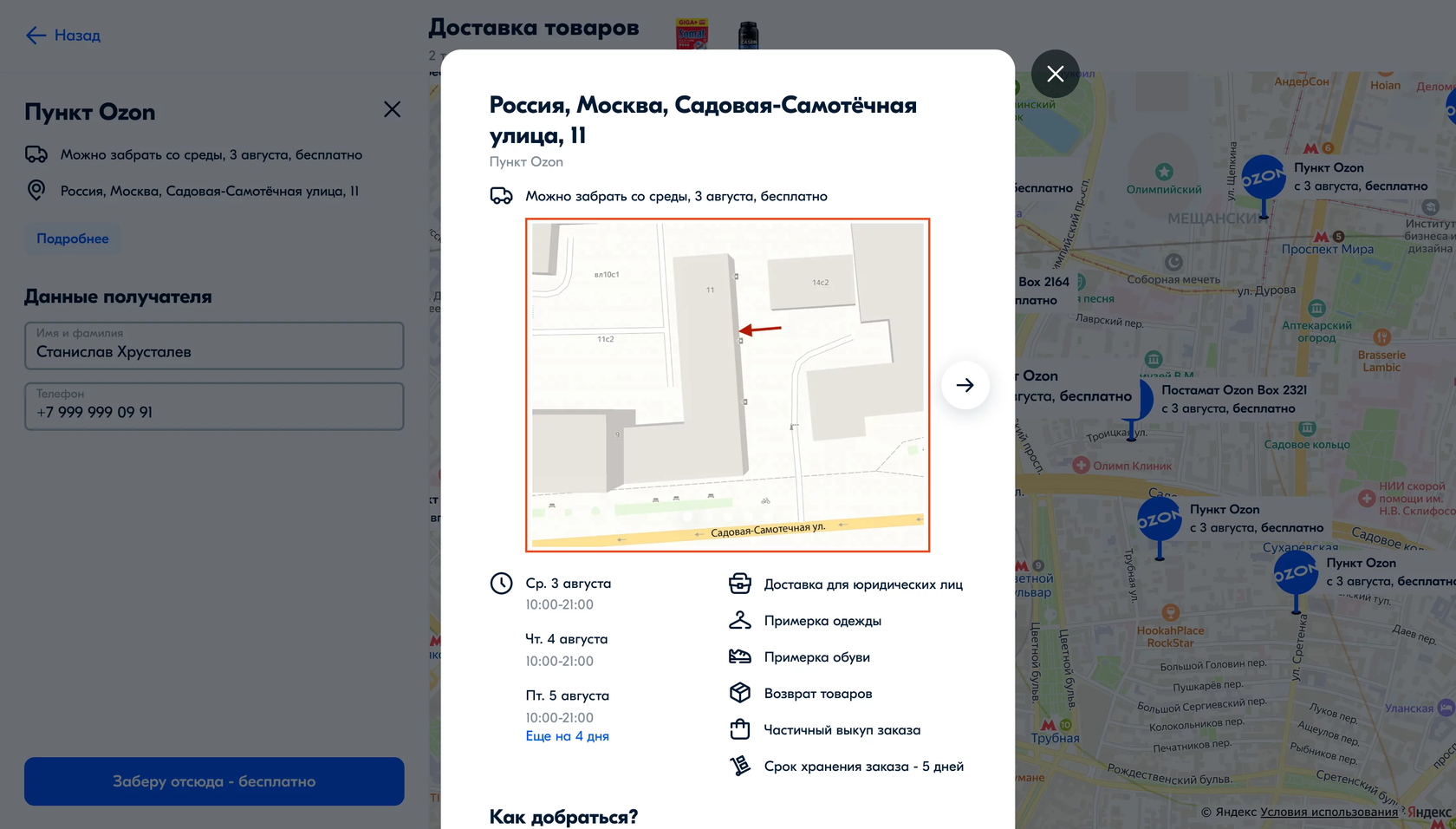
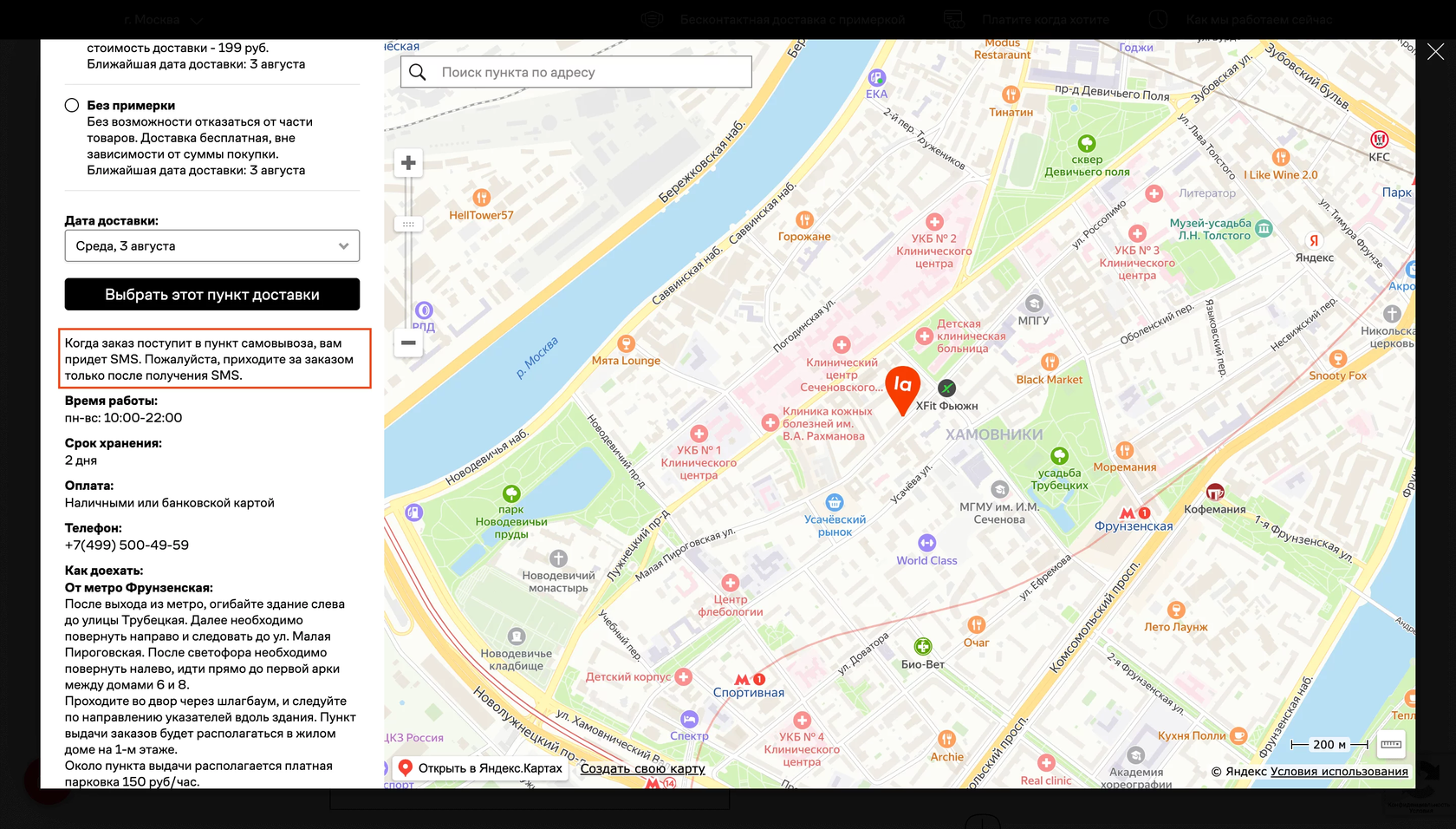
Как добраться
Информация о том, как лучше добраться, дополняет точный адрес и делает путь к пункту выдачи более удобным.

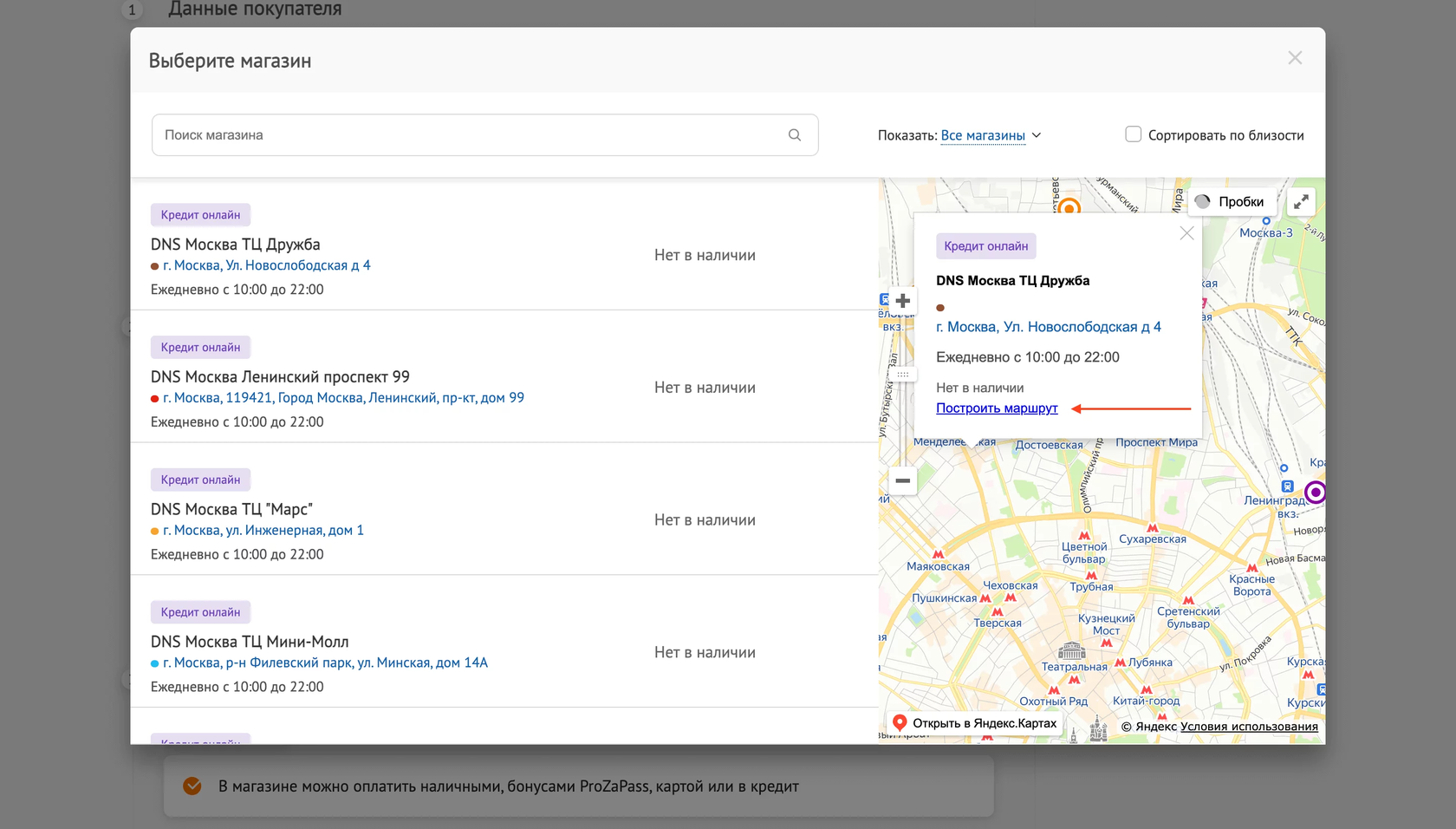
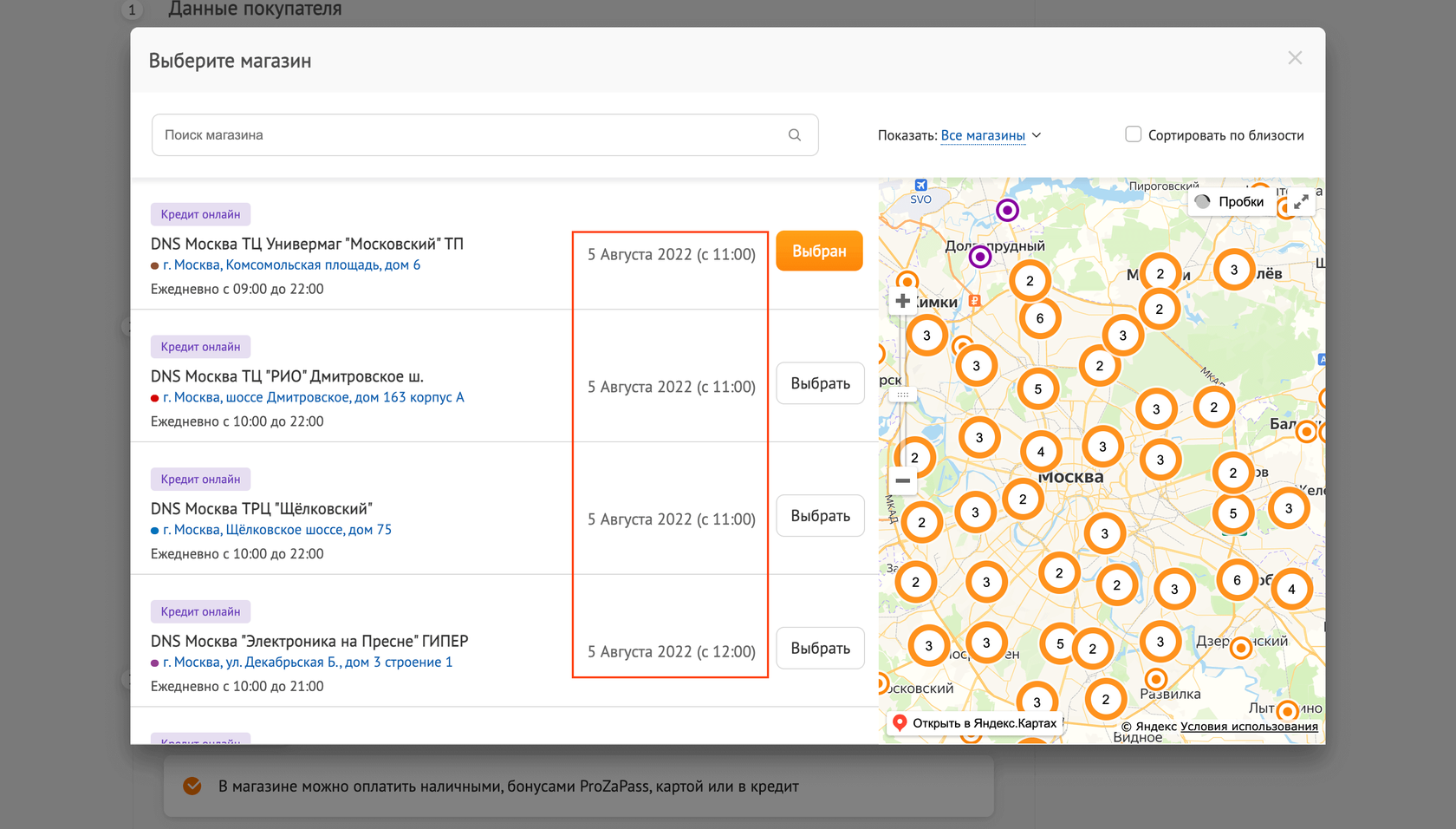
Маршрут до пункта
Если клиент выбирает магазин, в котором товар доступен уже в моменте, функция построения маршрута до пункта выдачи будет релевантной.

Вход в здание
Указание входа в здание позволяет дополнительно упростить путь клиента и сократить время на поиск пункта выдачи.

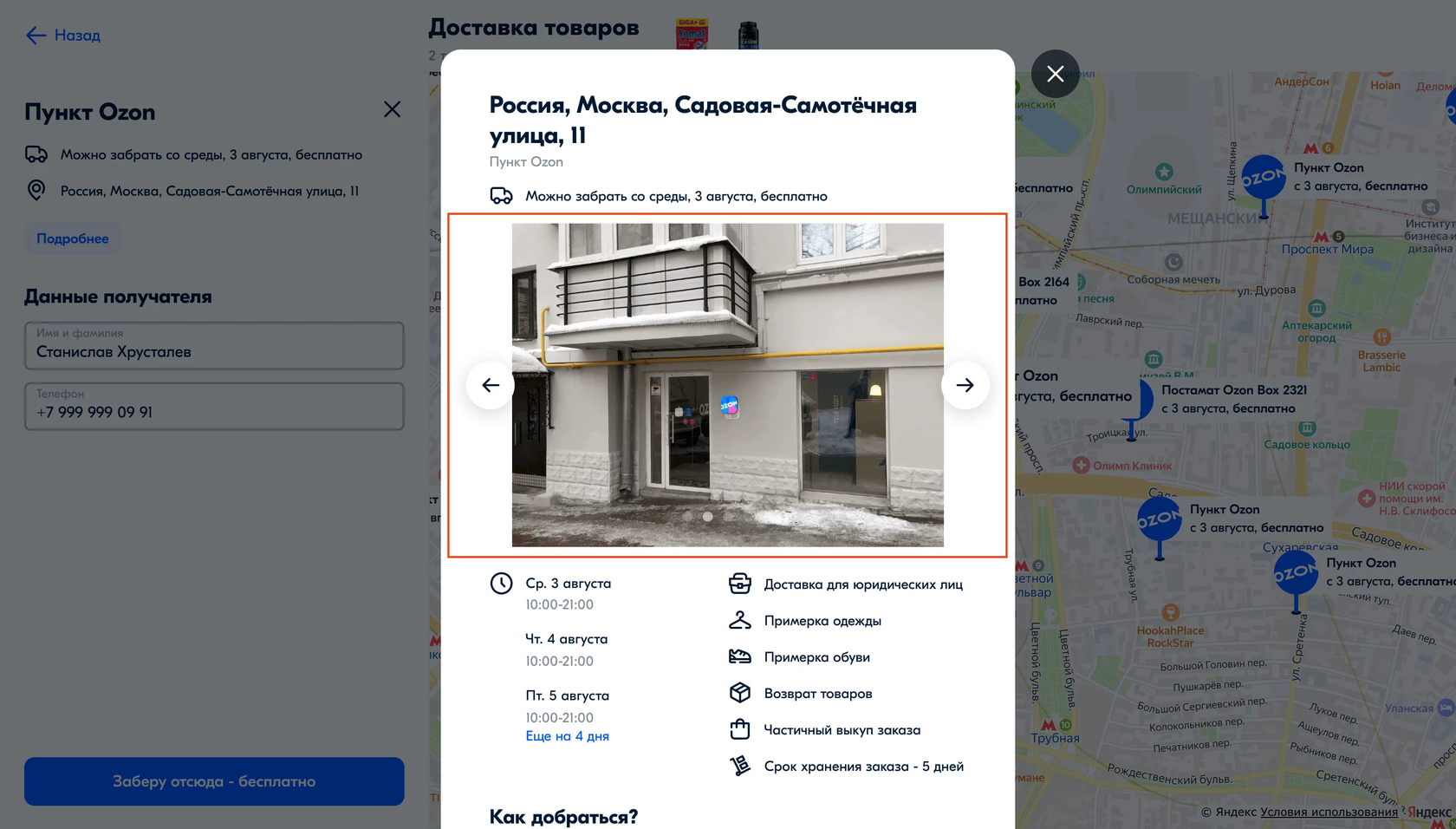
Фото пункта выдачи
Кроме того, текстовое описание маршрута до ПВЗ можно снабдить фото дома, в котором он расположен. Это упростит будущий путь до пункта и позволит легче сориентироваться.

Фото релевантны
Следите за качеством контента, размещаемого по ПВЗ. Решив посмотреть панораму аптеки, я никак не ожидал, что окажусь в японском ресторане.
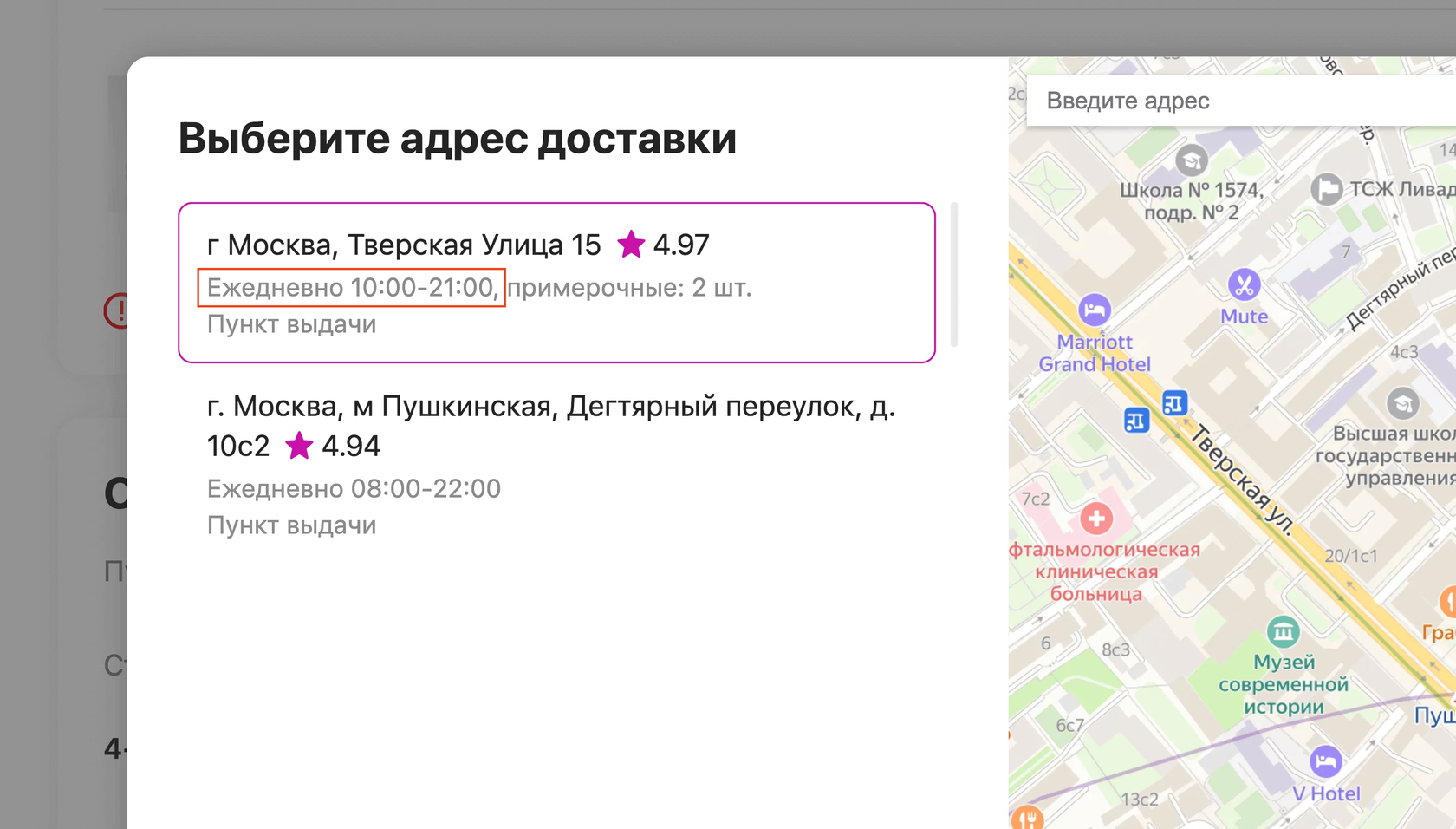
Часы работы
Не забудьте указать часы работы ПВЗ. Это позволит лучше управлять ожиданиями и снизит риски того, что клиент приедет не вовремя.

Ближайшая доставка
Пометка даты ближайшей доставки позволит клиенту лучше понимать, когда он сможет заехать за своим заказом. Причём важна не только дата, но и время.

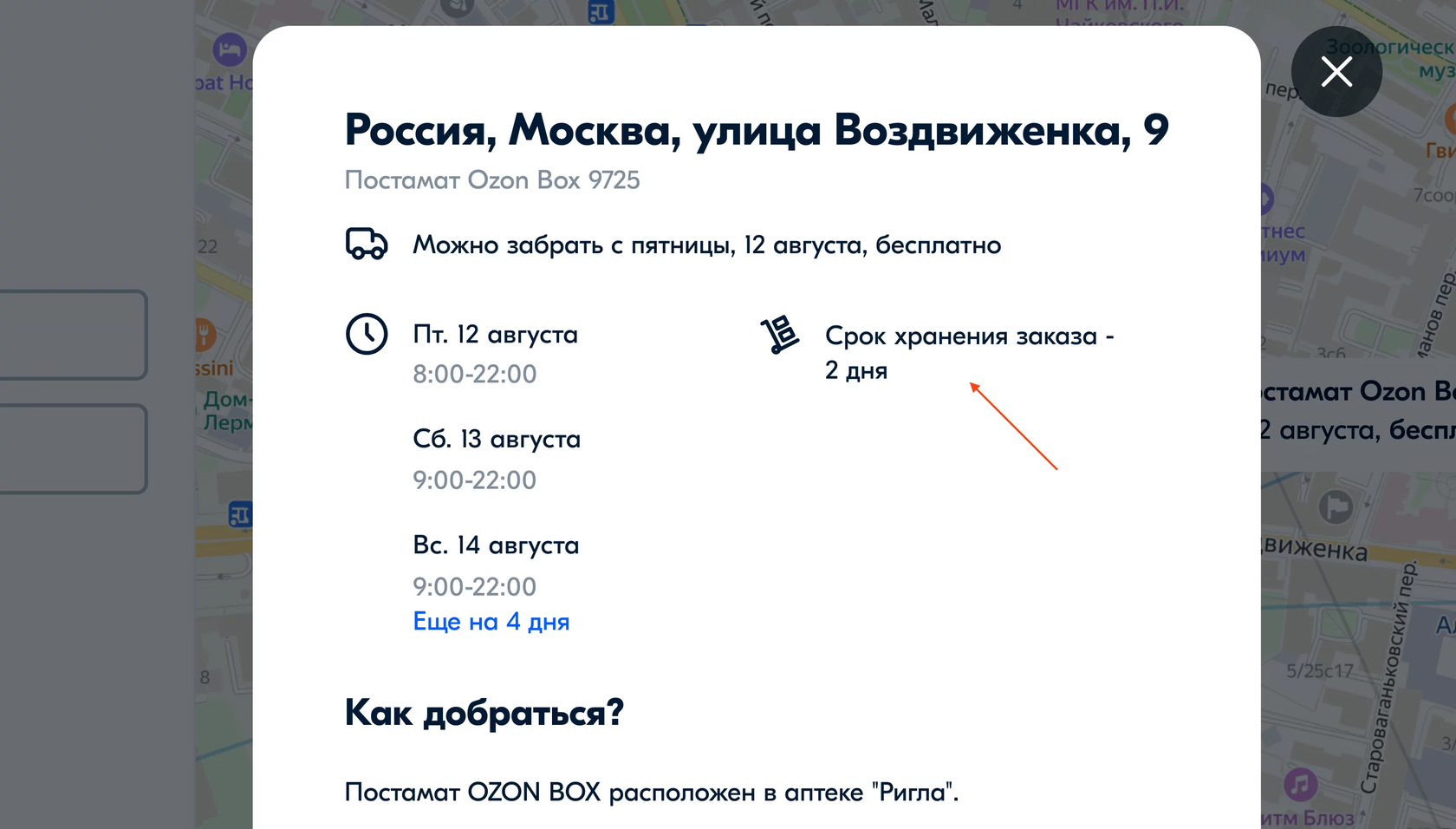
Срок хранения
Также позволяет лучше управлять ожиданиями клиента в отношении следующих шагов и снижает риски того, что он не успеет получить заказ.

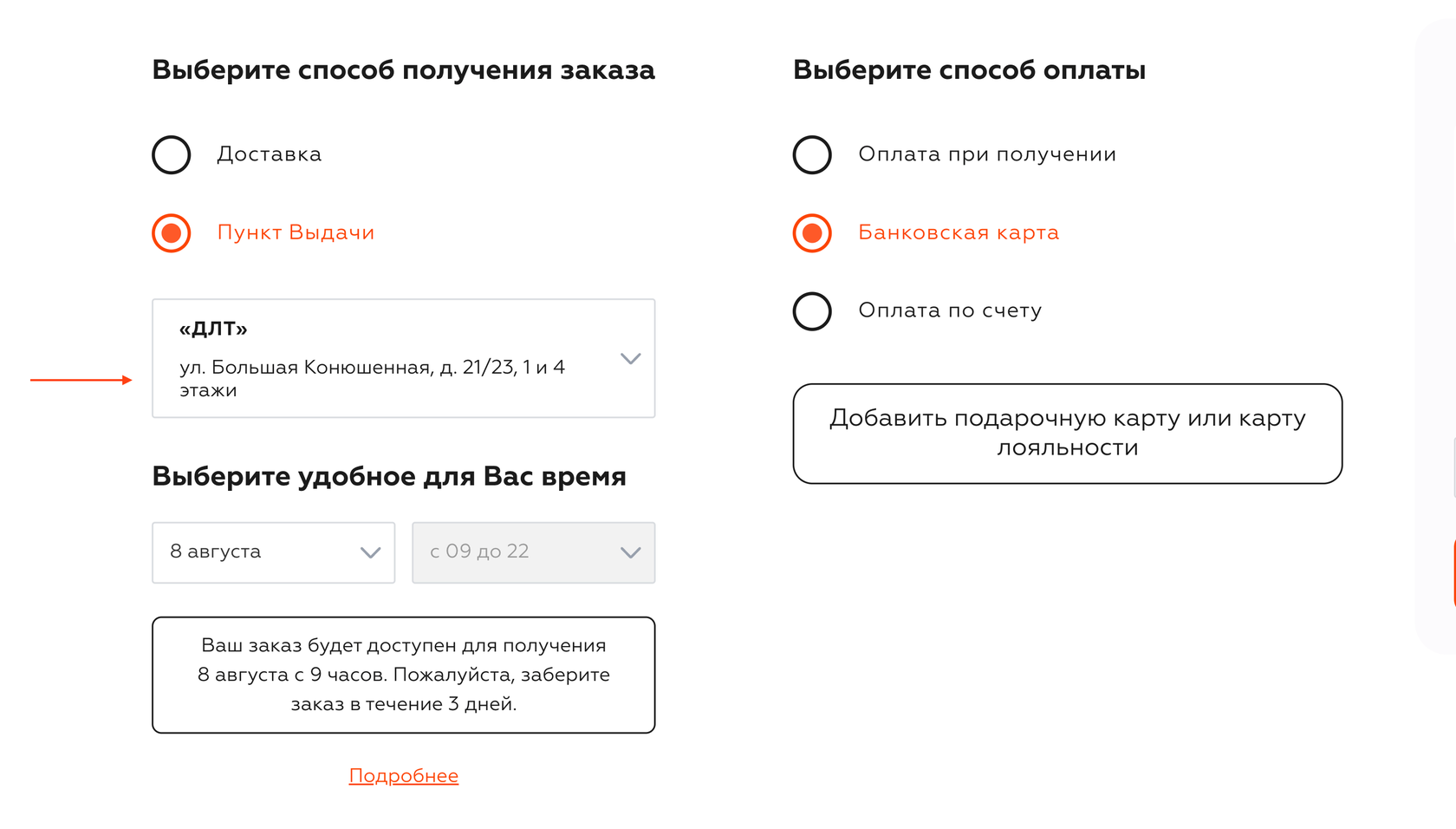
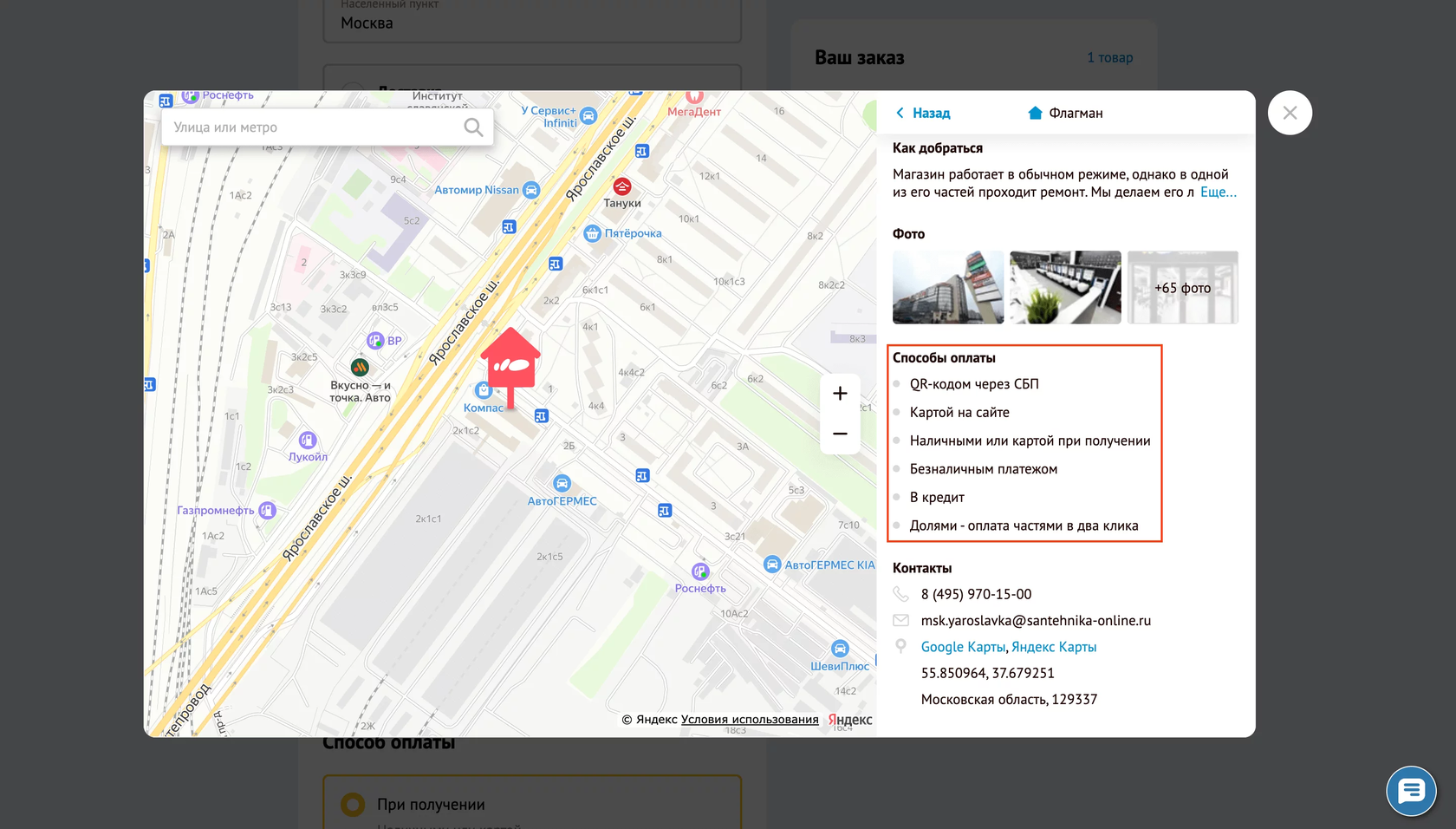
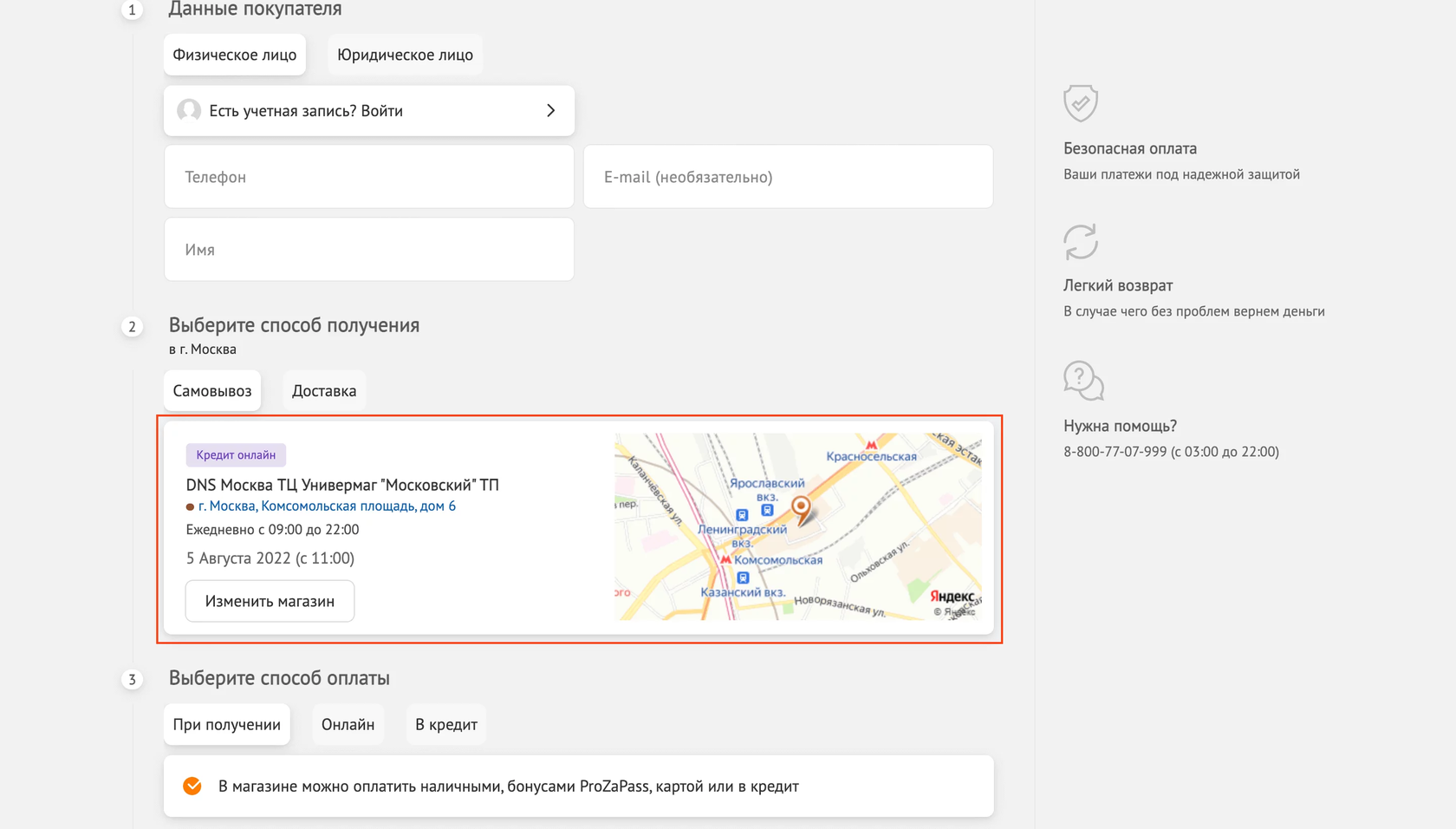
Способы оплаты
Также дополнительно можно подсветить, какие способы оплаты поддерживаются в пункте выдачи заказов. Это сделает его страницу более информативной.

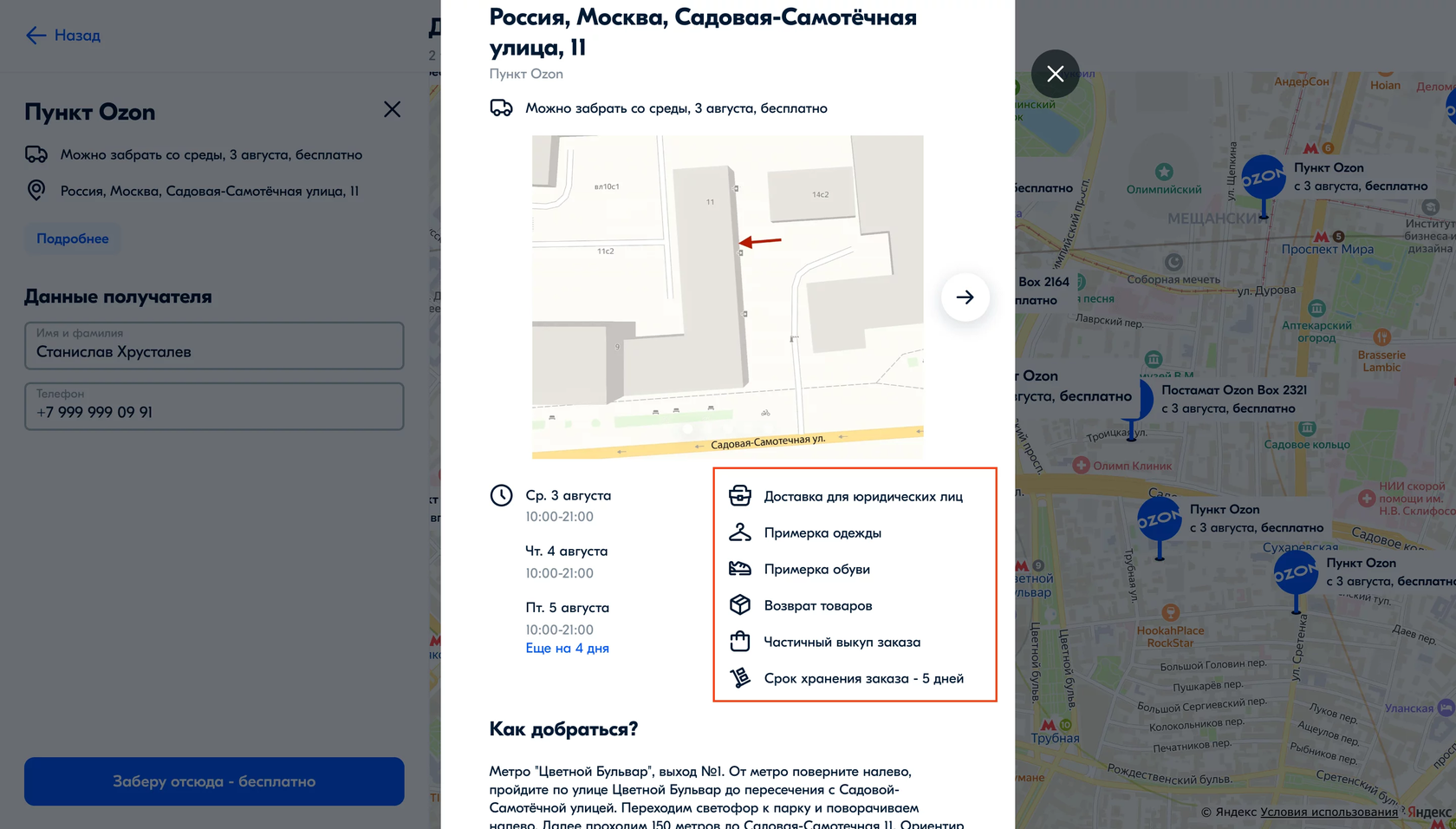
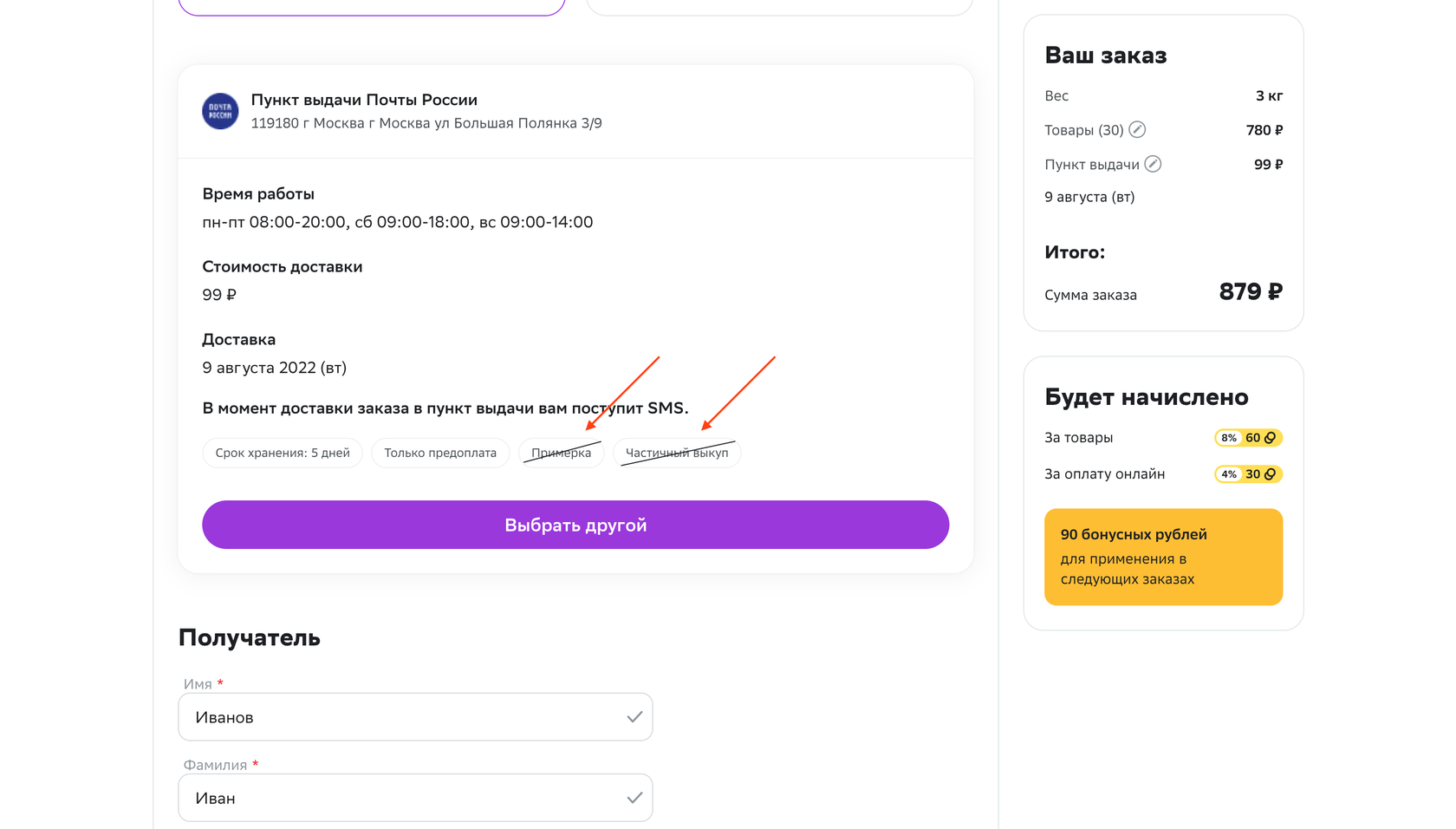
Особенности ПВЗ
Можно ли оформить возврат? Есть ли примерочная? Можно ли оформить частичный выкуп? На эти и другие вопросы можно ответить прямо при выборе адреса.

Highlight отсутствия особенностей
В некоторых случаях имеет смысл подсветить отсутствие тех или иных особенностей ПВЗ в явной форме, чтобы клиент по ошибке не предположил, что они там есть.

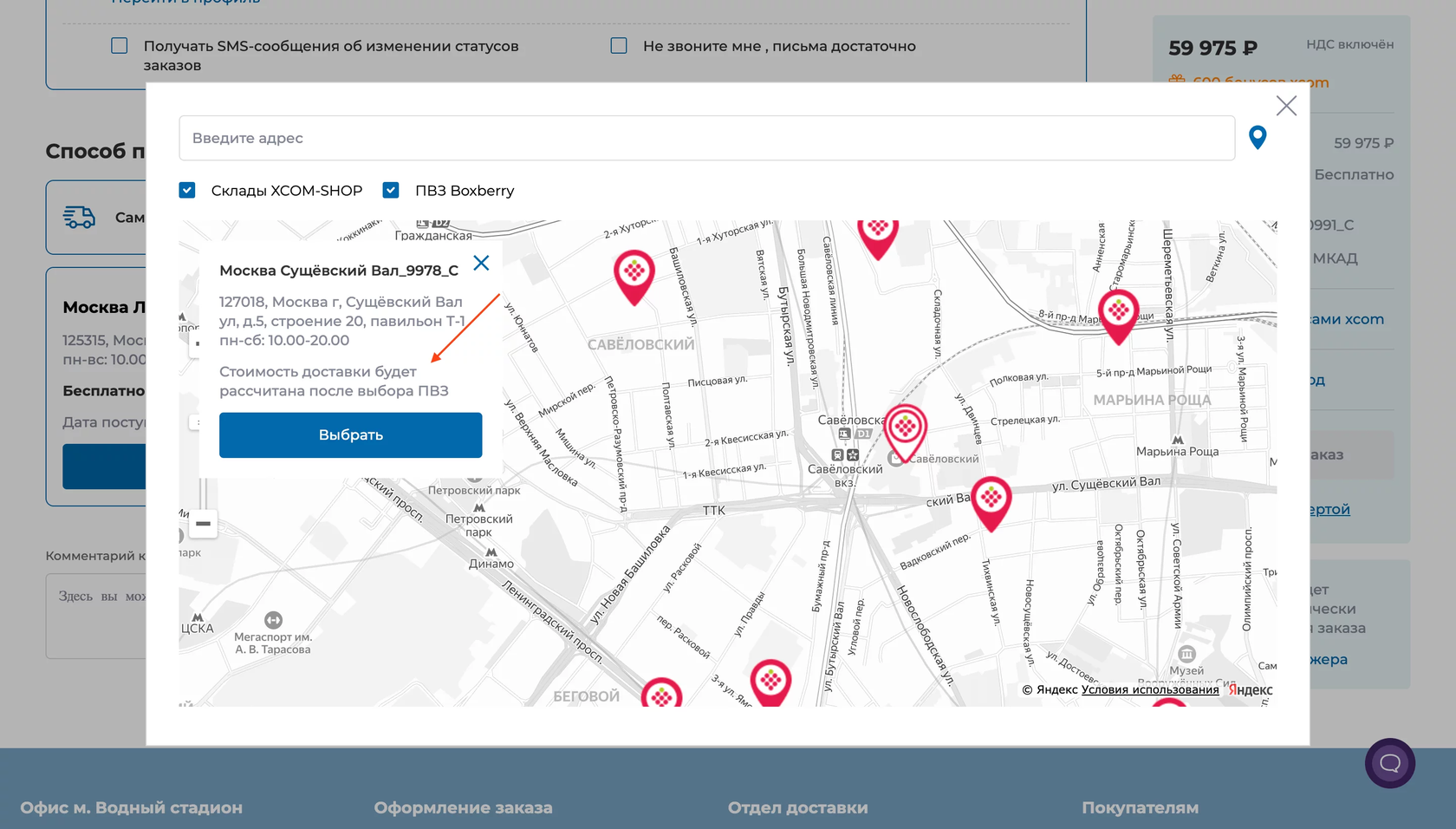
Стоимость видна сразу
Отображайте стоимость сразу же при наведении на пункт выдачи заказов, чтобы лучше управлять ожиданиями клиента.

Highlight дальнейших шагов
Чтобы лучше управлять ожиданиями клиентов и снизить риски того, что клиент пришёл, а товара ещё нет, в карточке ПВЗ можно дополнительно подсветить следующие шаги.

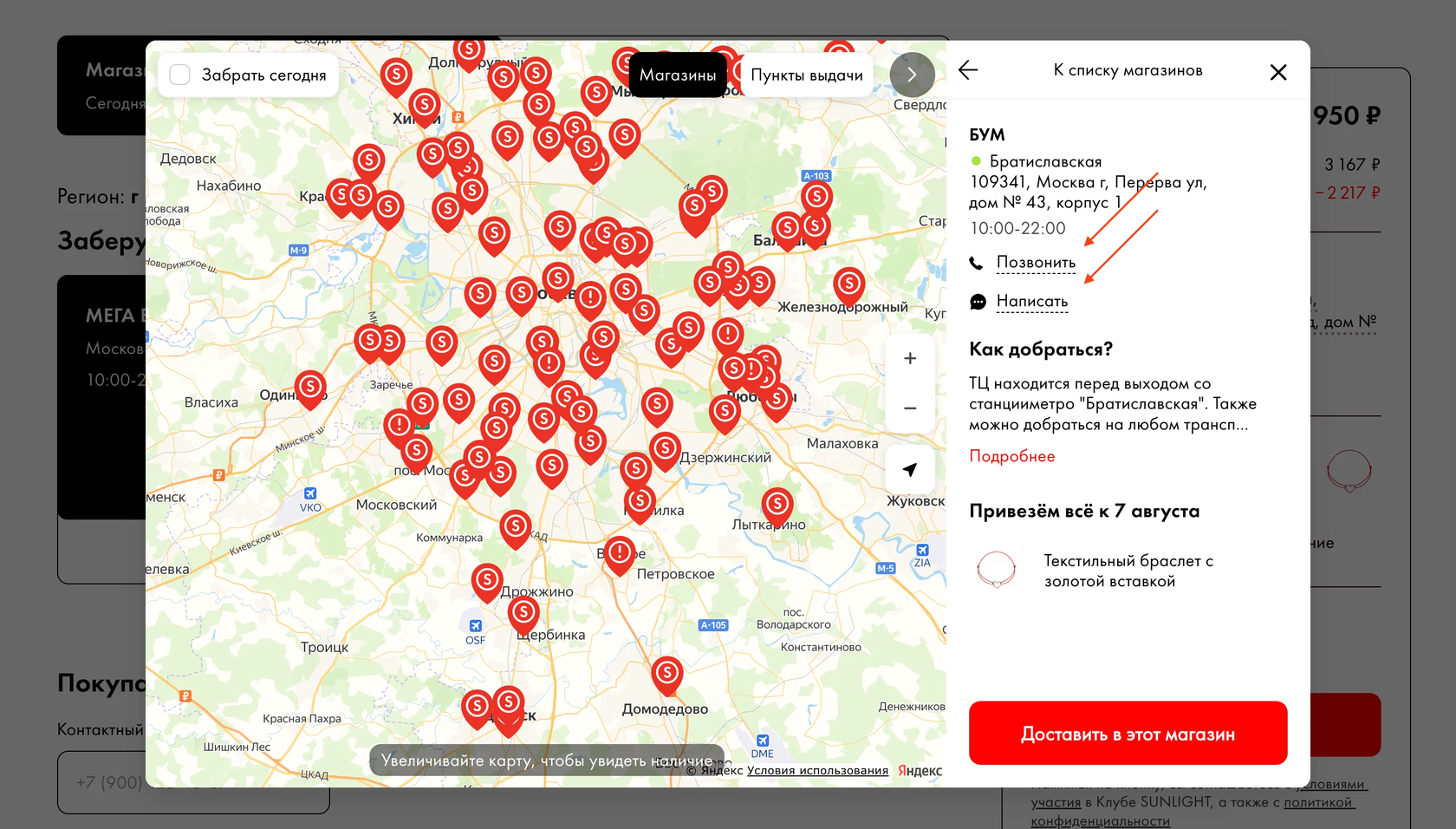
Связь с пунктом самовывоза
Если у клиента остались вопросы, ему можно предоставить возможность связи с магазином, особенно если самовывоз производится из собственного магазина.

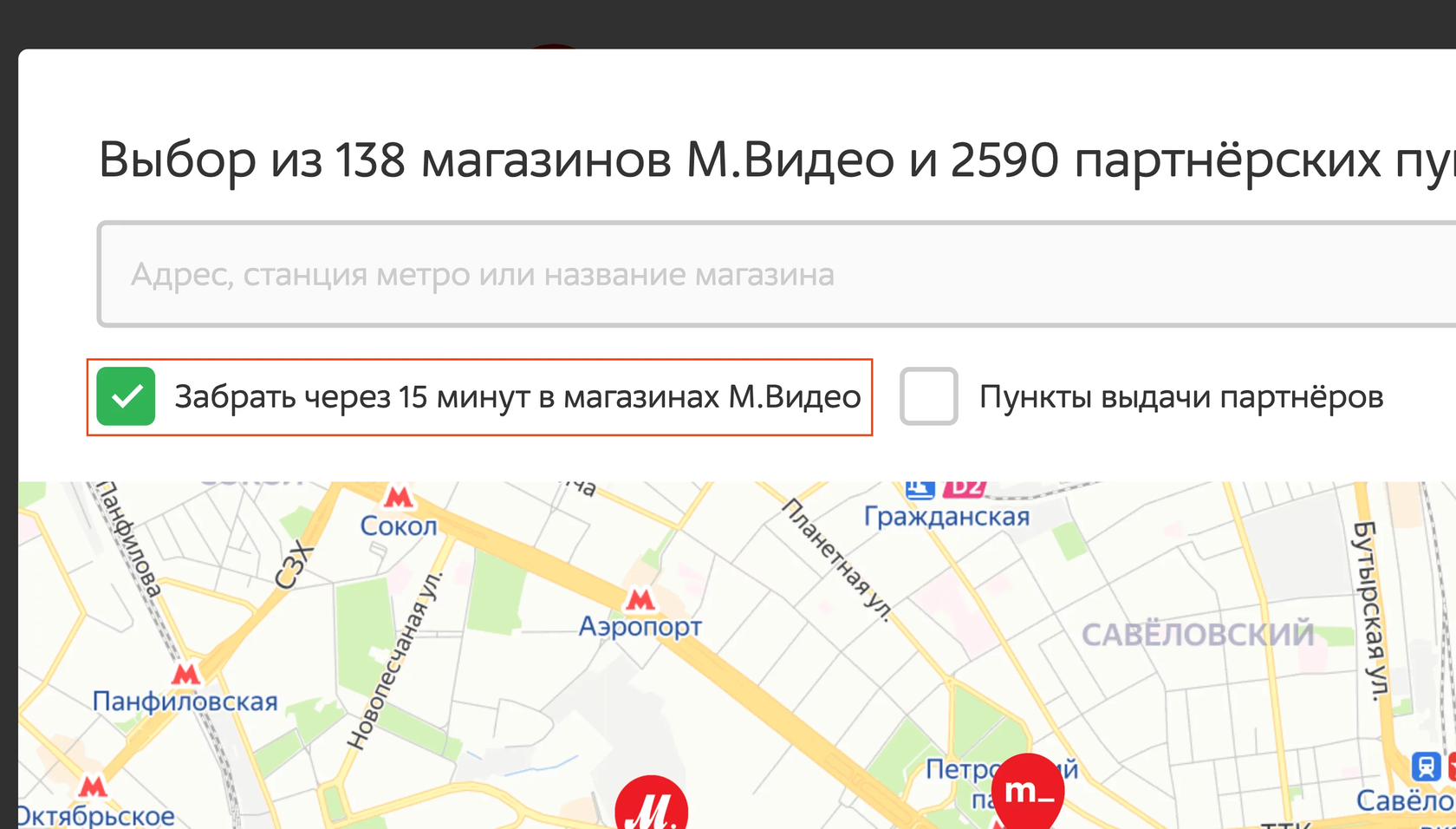
Экспресс-самовывоз
Если имеется возможность быстрого самовывоза из магазина, об этом можно сообщить клиенту дополнительно, выделив точки, в которых товар есть в наличии.

Пункт можно выбрать
Ну и базовый момент: пункт самовывоза должен выбираться без каких-либо проблем. Не ставьте клиенту палки в колёса на последнем шаге перед покупкой.
Без выбора ПВЗ по умолчанию
Если у вас десятки точек по городу, и по клиенту нет информации, каковы шансы, что вы попадёте в точку, выбрав один из пунктов по умолчанию? Правильно, низкие.

Выбор адреса на карте
8 гайдлайнов
Центрирование по умолчанию
При выборе курьерской доставки нет смысла отображать пин доставки где-нибудь на краю экрана. Поэтому хорошей практикой будет всегда центрировать его.

Выбор точки кликом
При клике по карте пин с адресом курьерской доставки должен помещаться ровно в то место, на котором находился курсор.
Выбор перетаскиванием
Реализуйте поддержку переноса пина с адресом доставки с помощью перетаскивания: это также распространенный паттерн.
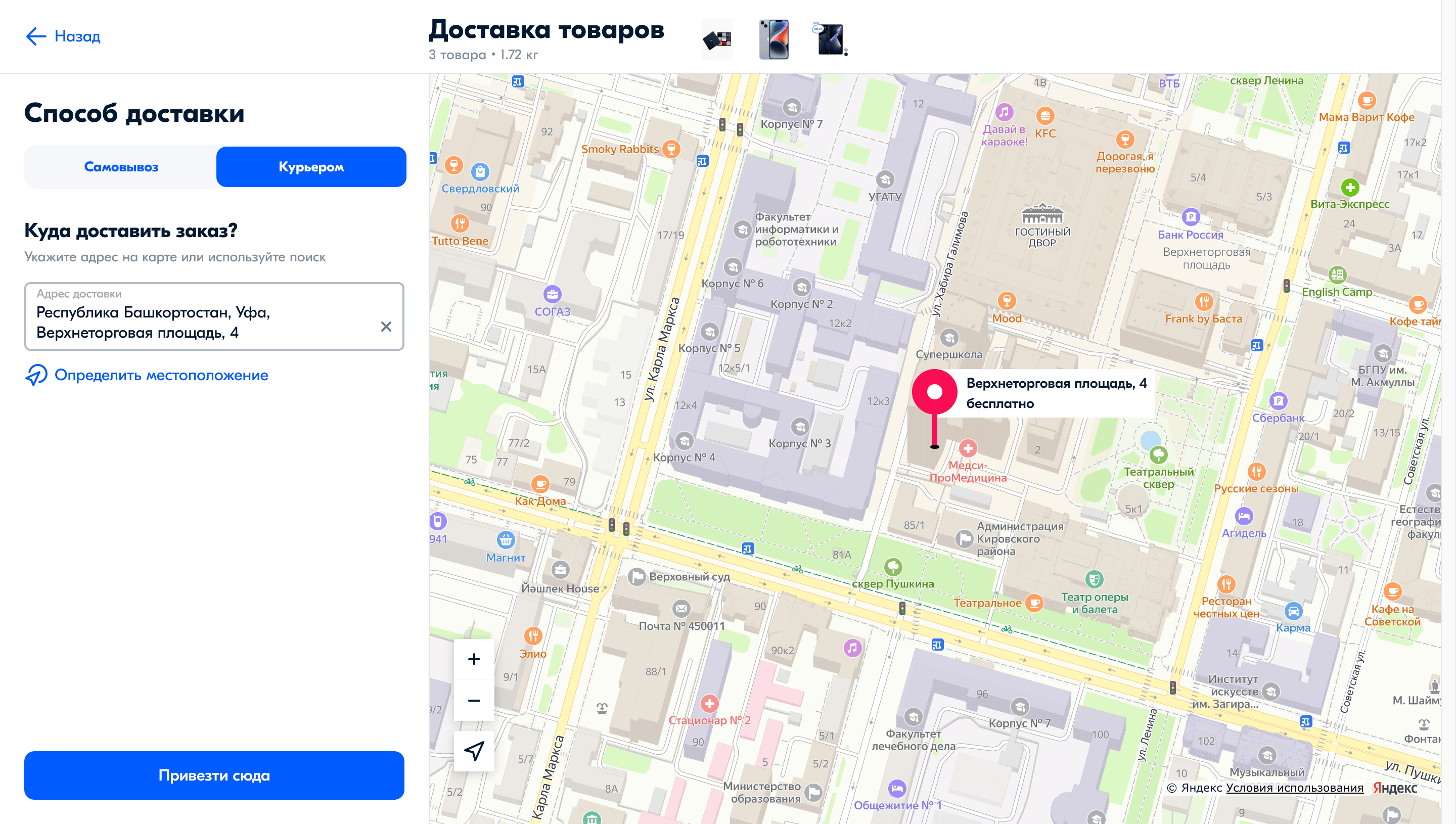
Пин с адресом
При выборе адреса на карте дополняйте пин адресом в текстовом формате: он будет играть роль дополнительного подтверждения.

Пин не брендирован
В отличие от самовывоза из ПВЗ или магазинов, будет лучше, если пин адреса доставки не будет брендирован логотипом компании, чтобы не вводить пользователя в заблуждение.

Адрес определяется сразу
Отображайте адрес сразу же после перетаскивания пина или клика по карте: не заставляйте клиента отдельно подтверждать, что это именно тот адрес доставки.
Адрес определяется корректно
При клике по карте отображайте в поле текстового ввода соответствующий адрес, вплоть до дома и корпуса, чтобы клиенту требовалось заполнить минимум деталей.
Ближайший адрес доставки
Если клиент выбрал на карте точку, доставка в которую недоступна, можно помочь ему с этой задачей, выбрав ближайший доступный адрес.

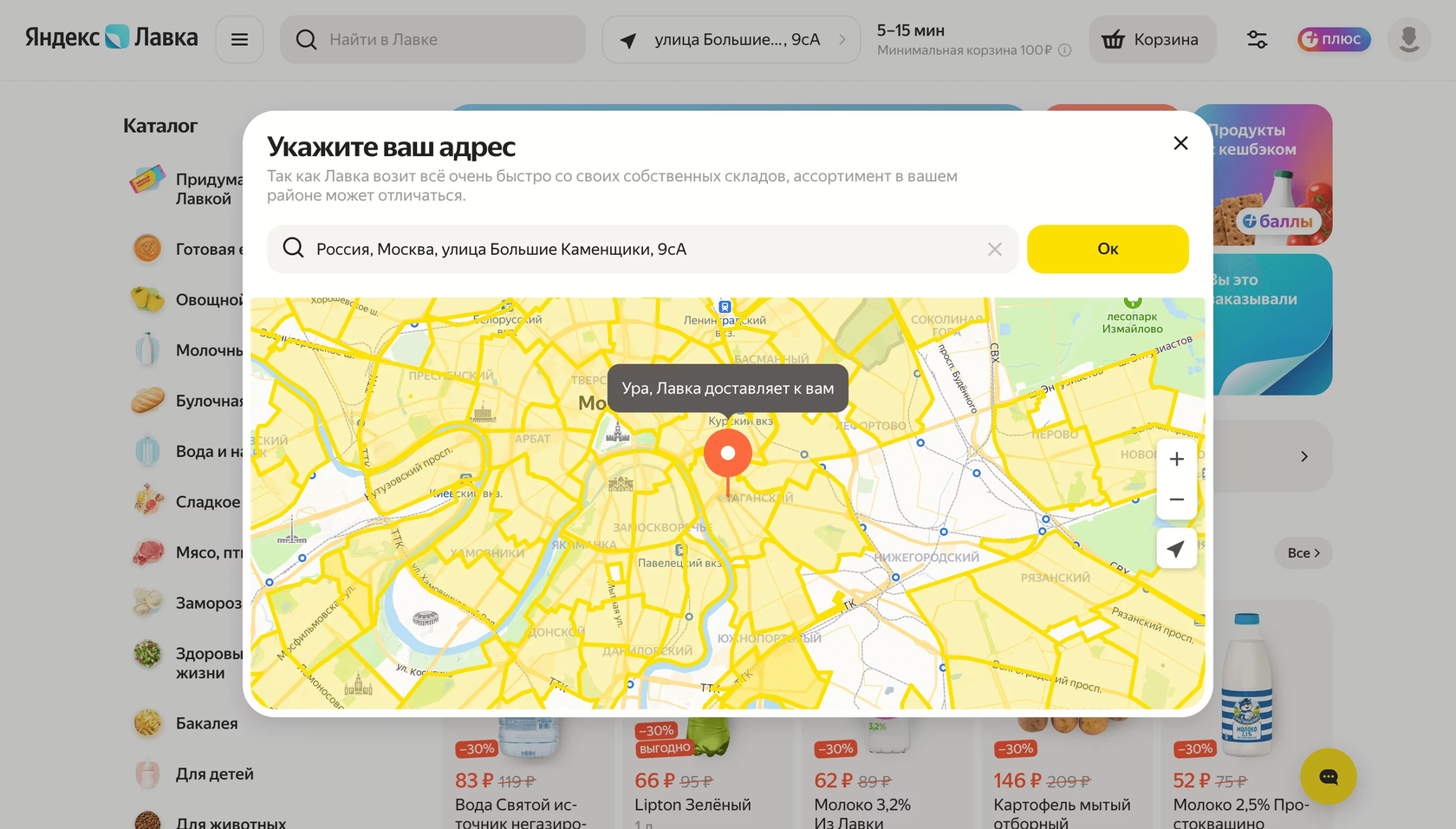
Я в области покрытия
Если адрес клиента находится в зоне покрытия доставки, об этом можно дополнительно упомянуть при его выборе.

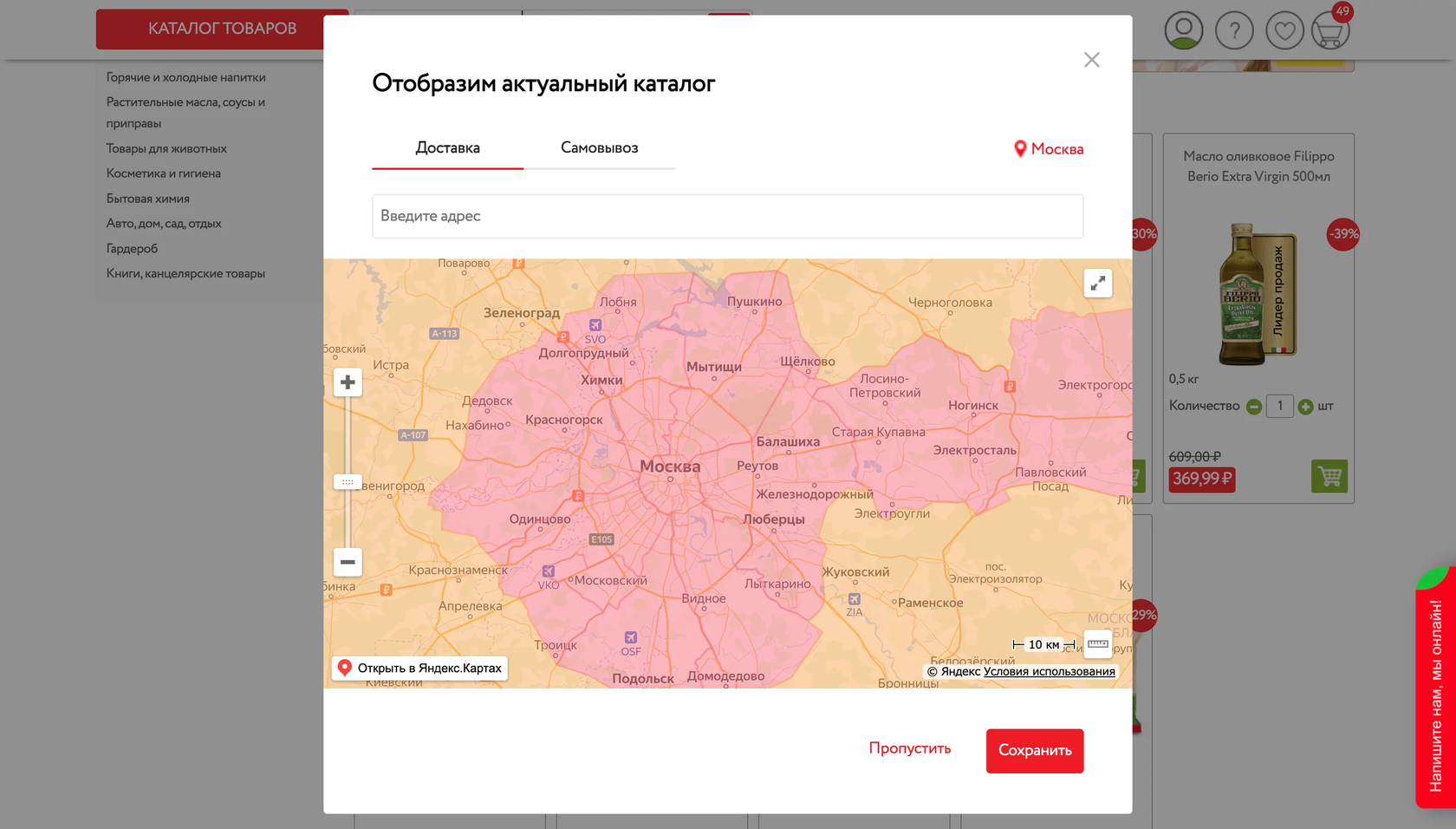
Цвет области покрытия
В самой области покрытия воздержитесь от агрессивных цветов. Красный цвет, например, может быть ошибочно воспринят, как невозможность доставки.

Текстовый ввод адреса
47 гайдлайнов
Функция доступна
Базовый момент: дайте клиенту возможность самостоятельно задать свой адрес там же, где он выбирает метод получения заказа.

Быстро загружается
Не заставляйте клиента ждать, если он решил ввести адрес доставки. Задержка при загрузке интерфейса ничего, кроме раздражения, не вызовет.
Без ошибок в тексте
Регулярно вычитывайте тексты, размещённые у вас на сайте. Ищите и своевременно исправляйте ошибки. Интерфейса оформления заказа это тоже касается.

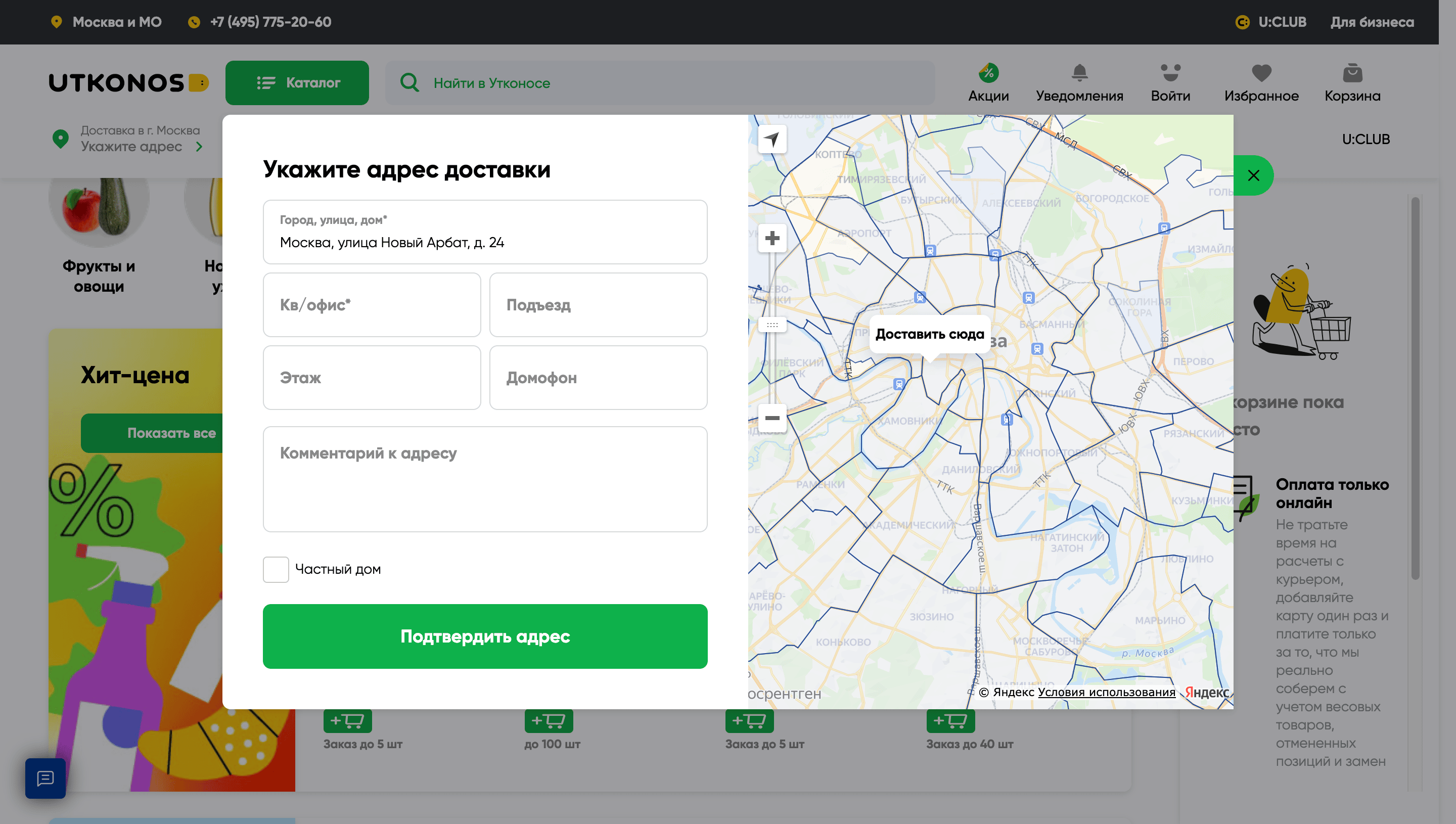
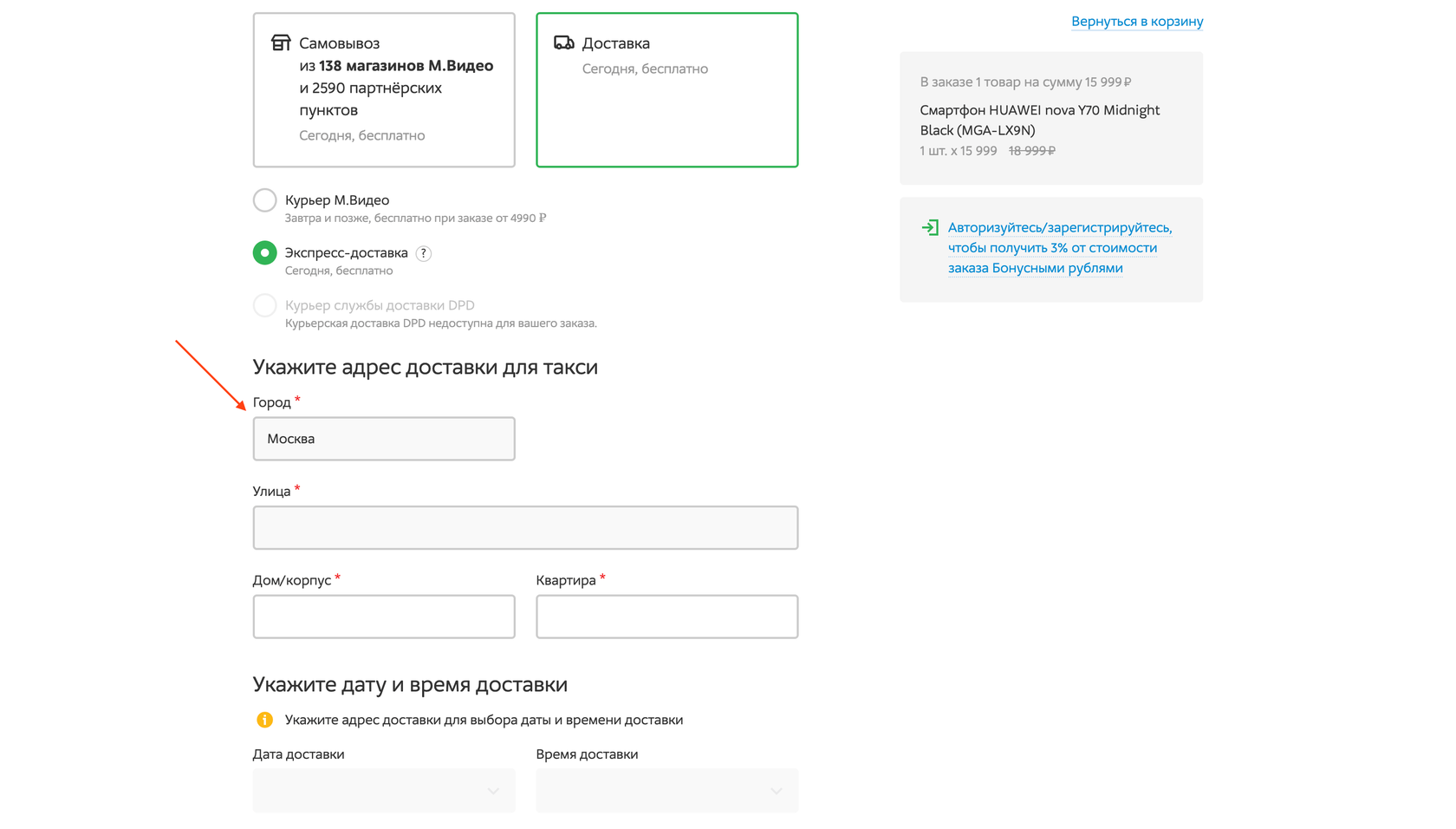
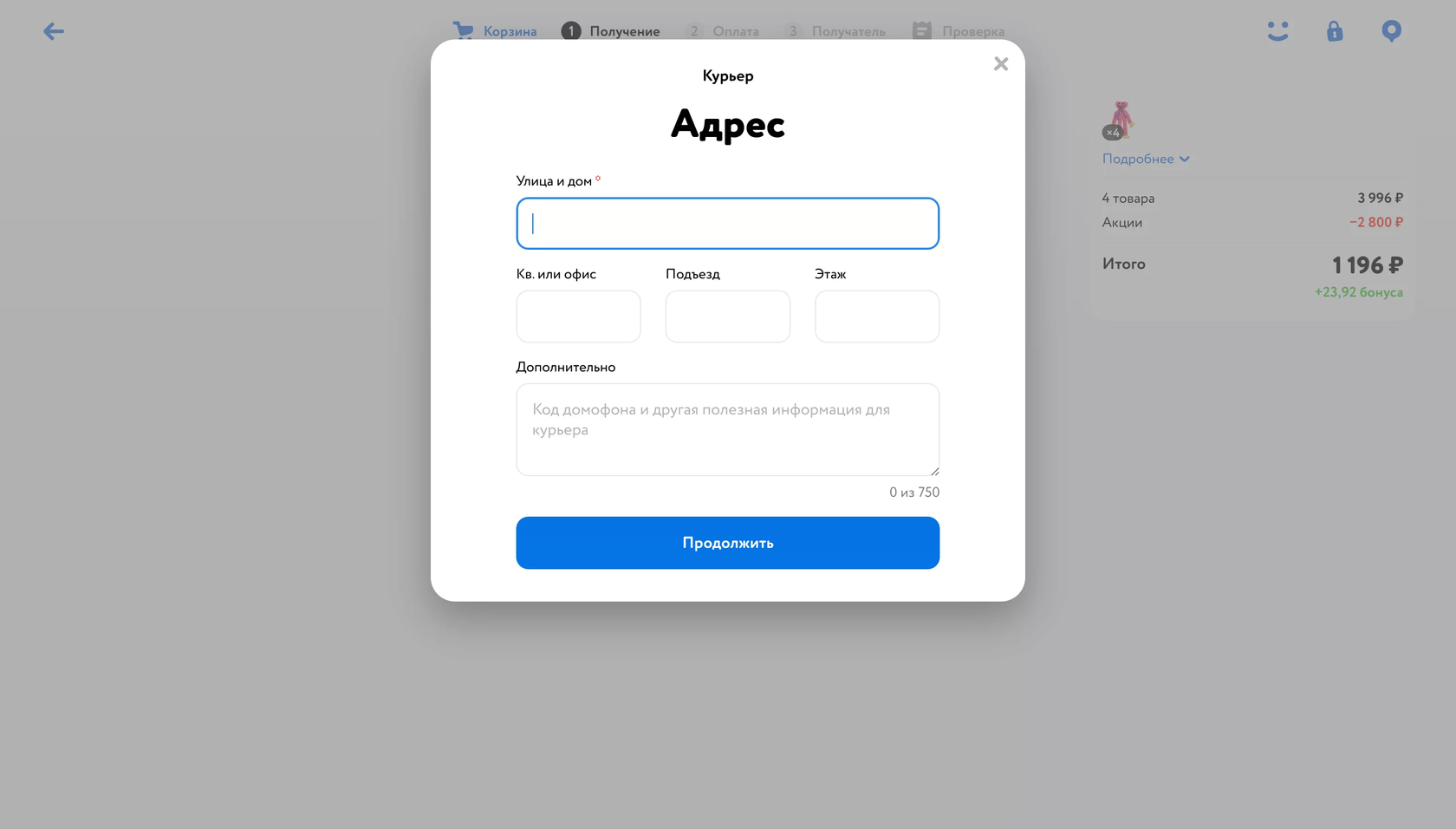
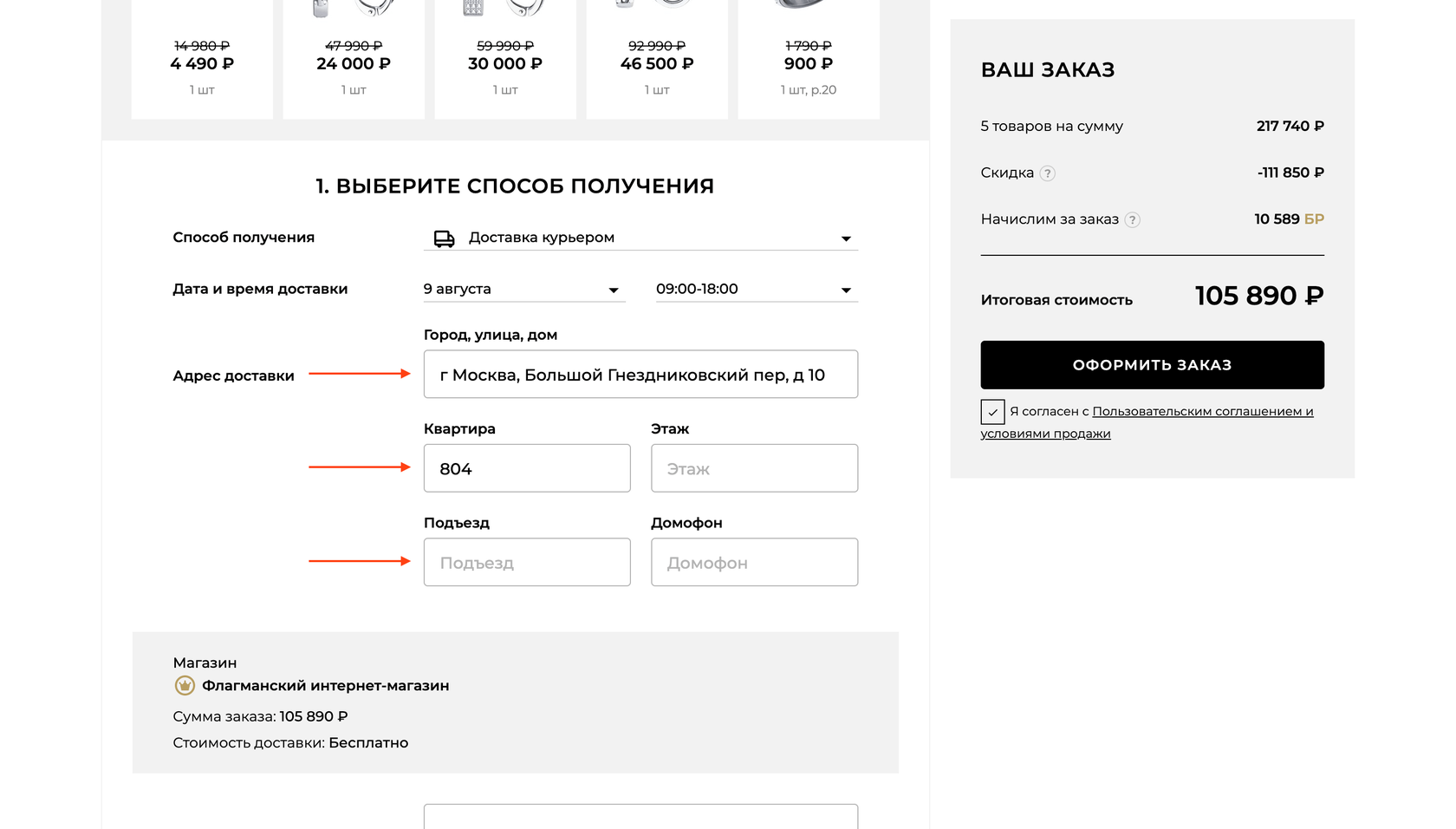
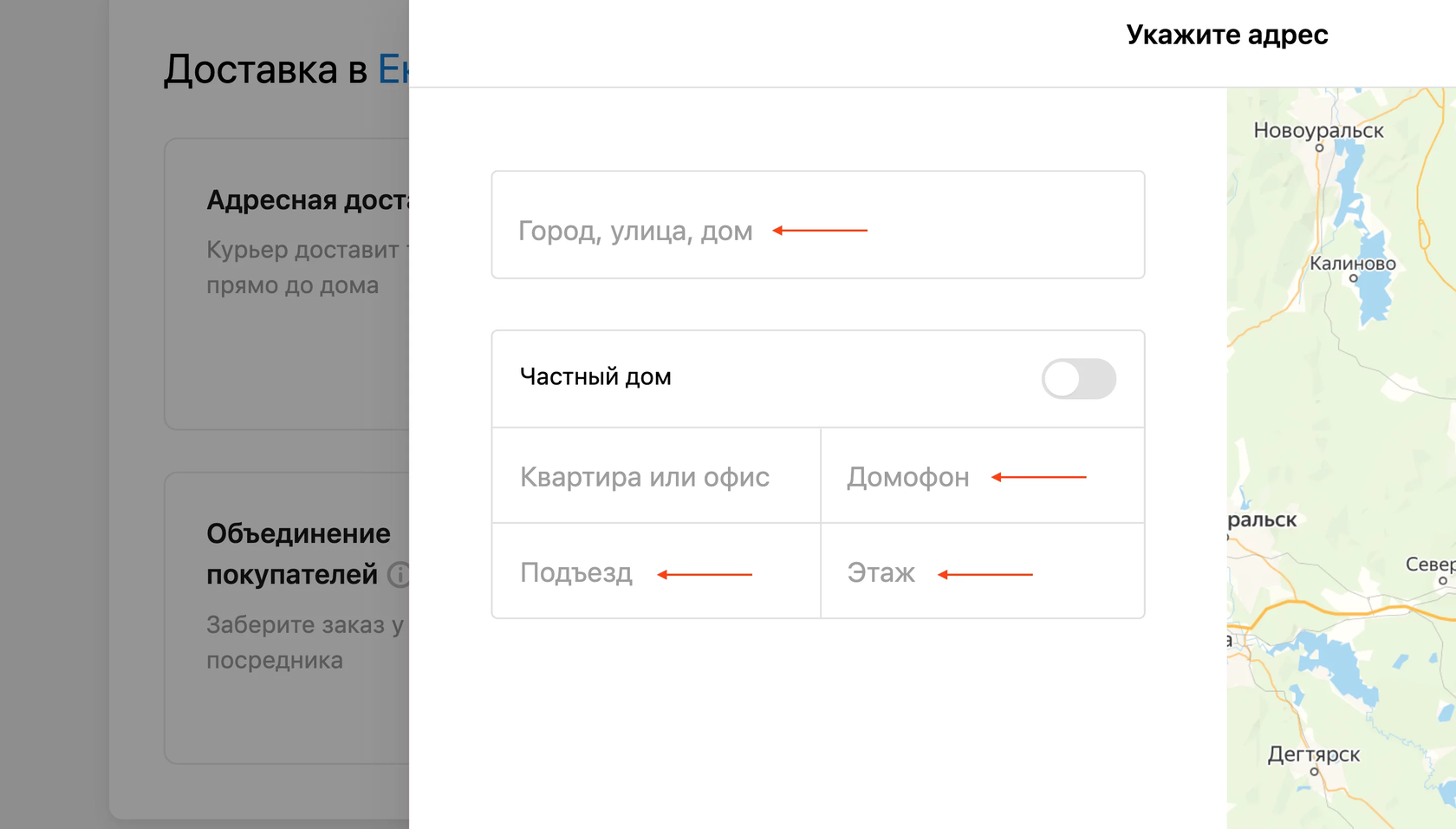
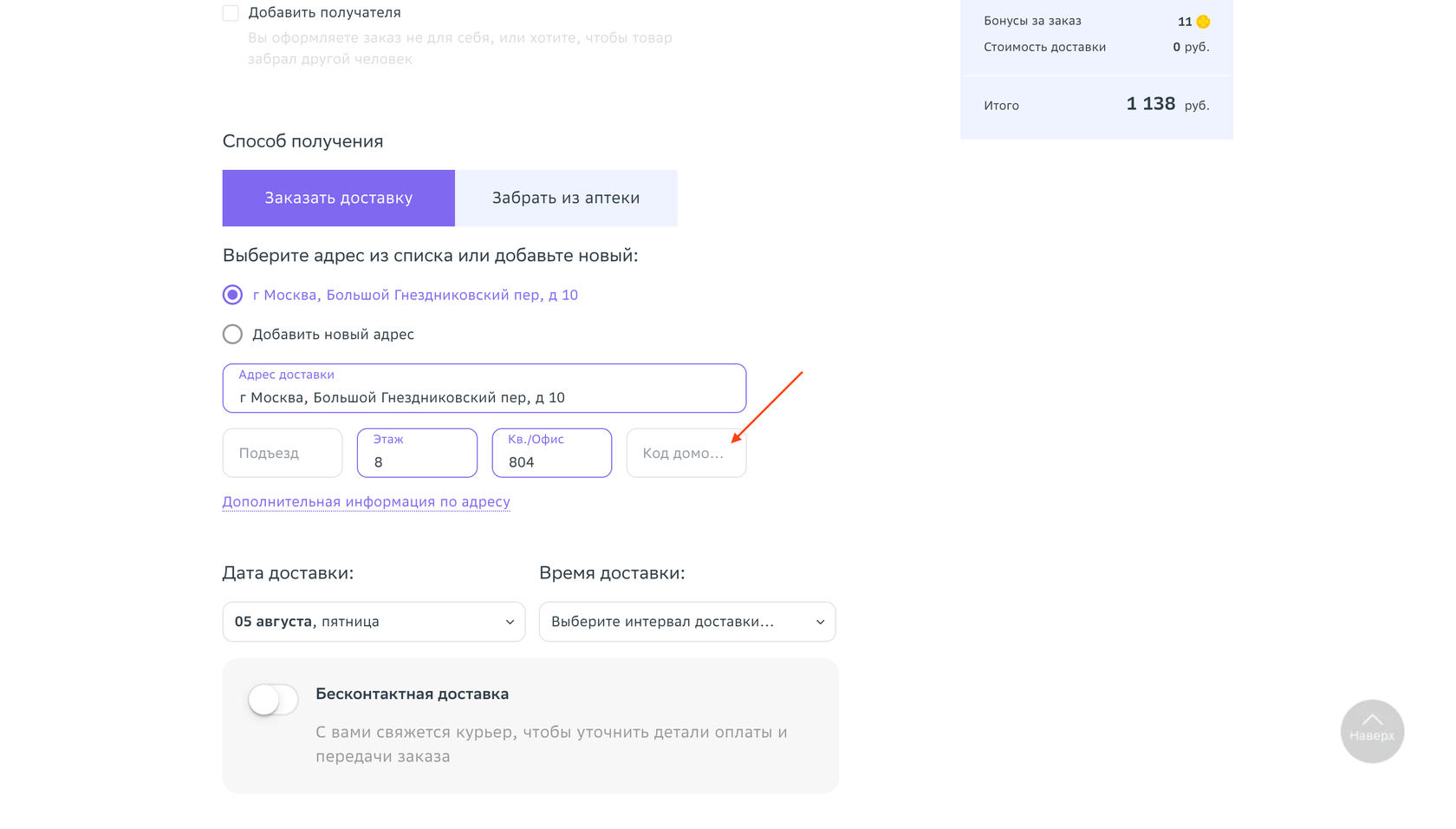
Разбиение адреса по полям
Чтобы клиент не запутался, адрес лучше разделять по полям: город, улицу и дом можно поместить в одно поле, а квартиру, подъезд, этаж и т.д. — в отдельные поля.

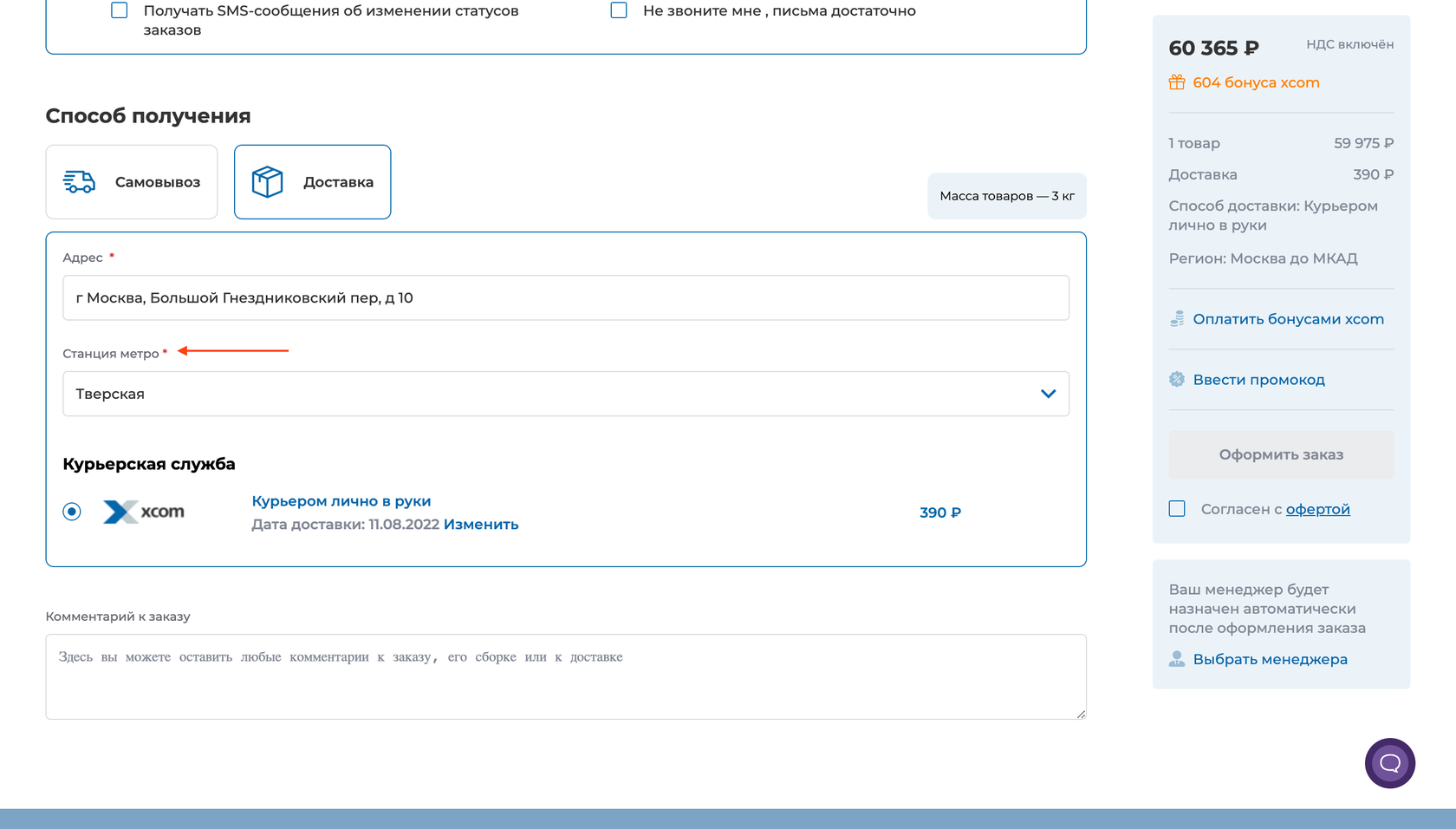
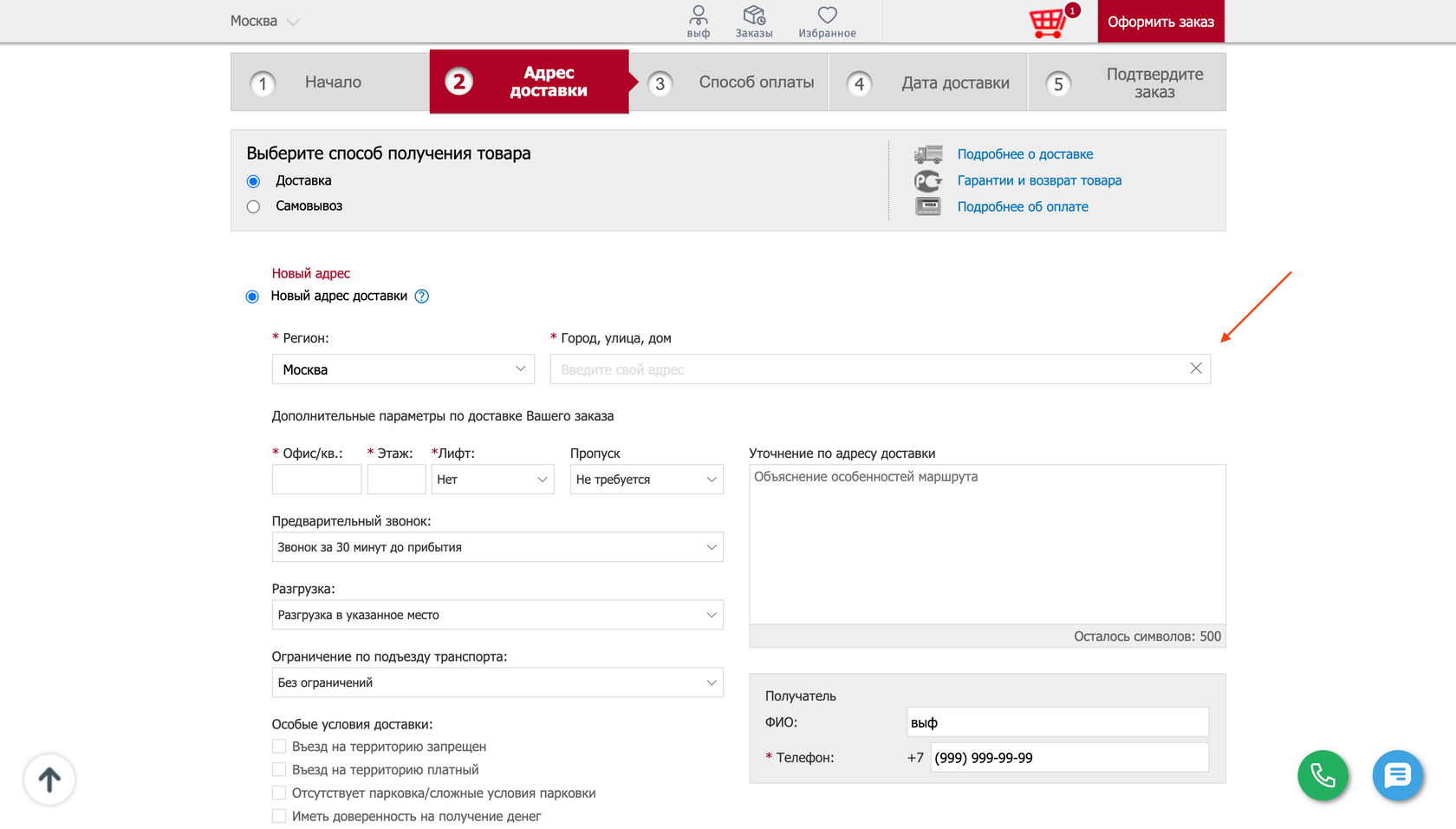
Минимум полей
Не спрашивайте о том, что можете узнать по введённым данным. В этом примере компания спрашивает клиента про метро, хотя его можно определить по адресу.

Сохранённые данные из браузера
Сама по себе поддержка автозаполнения адреса данными, сохранёнными в браузере, позволит клиенту не вводить их вручную и упростит процесс оформления заказа.

Автоподстановка срабатывает
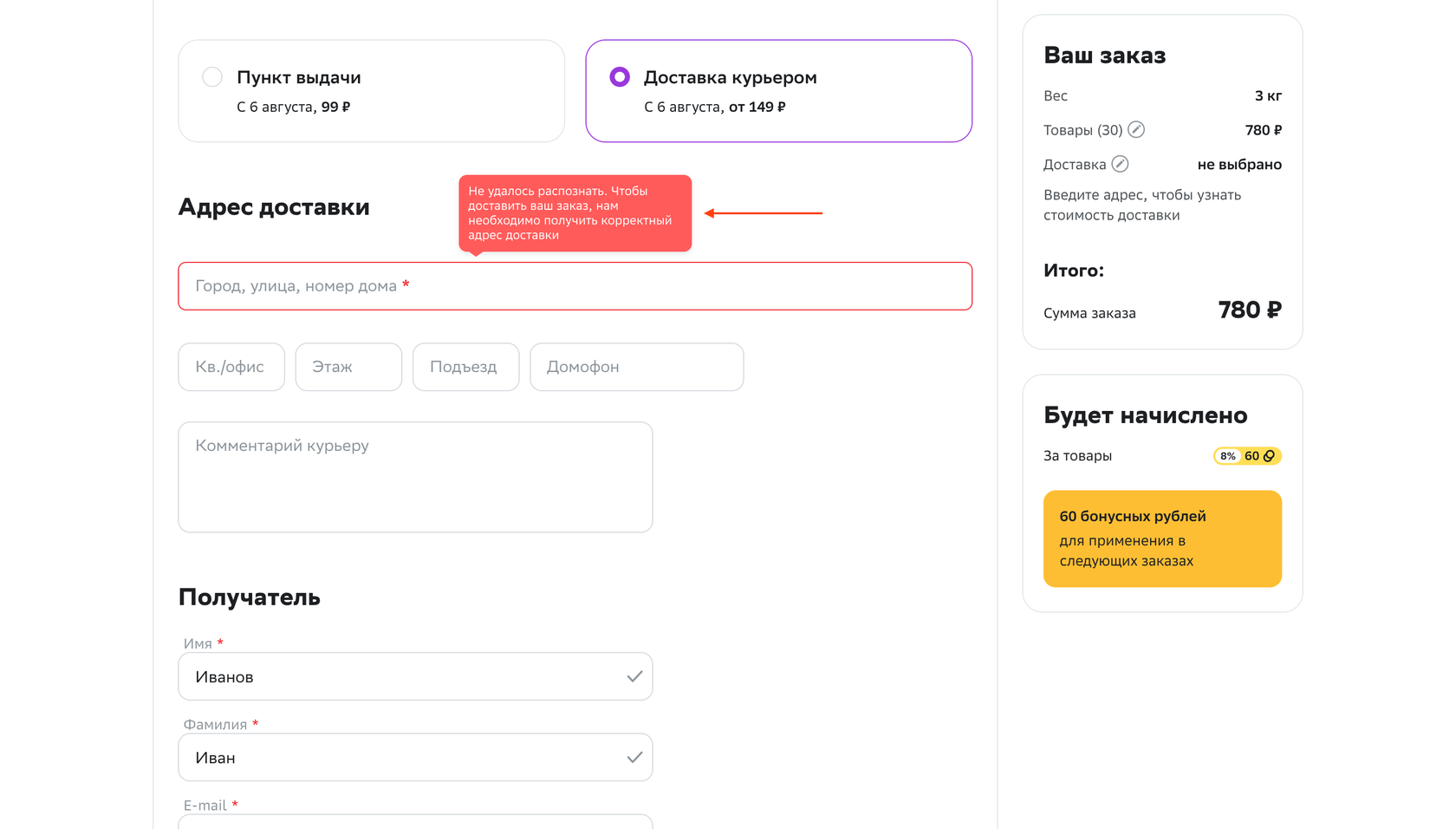
Но просто наличия этой функции недостаточно. Главное, чтобы подставленные данные ещё и корректно распознавались, и клиенту не приходилось всё стирать.

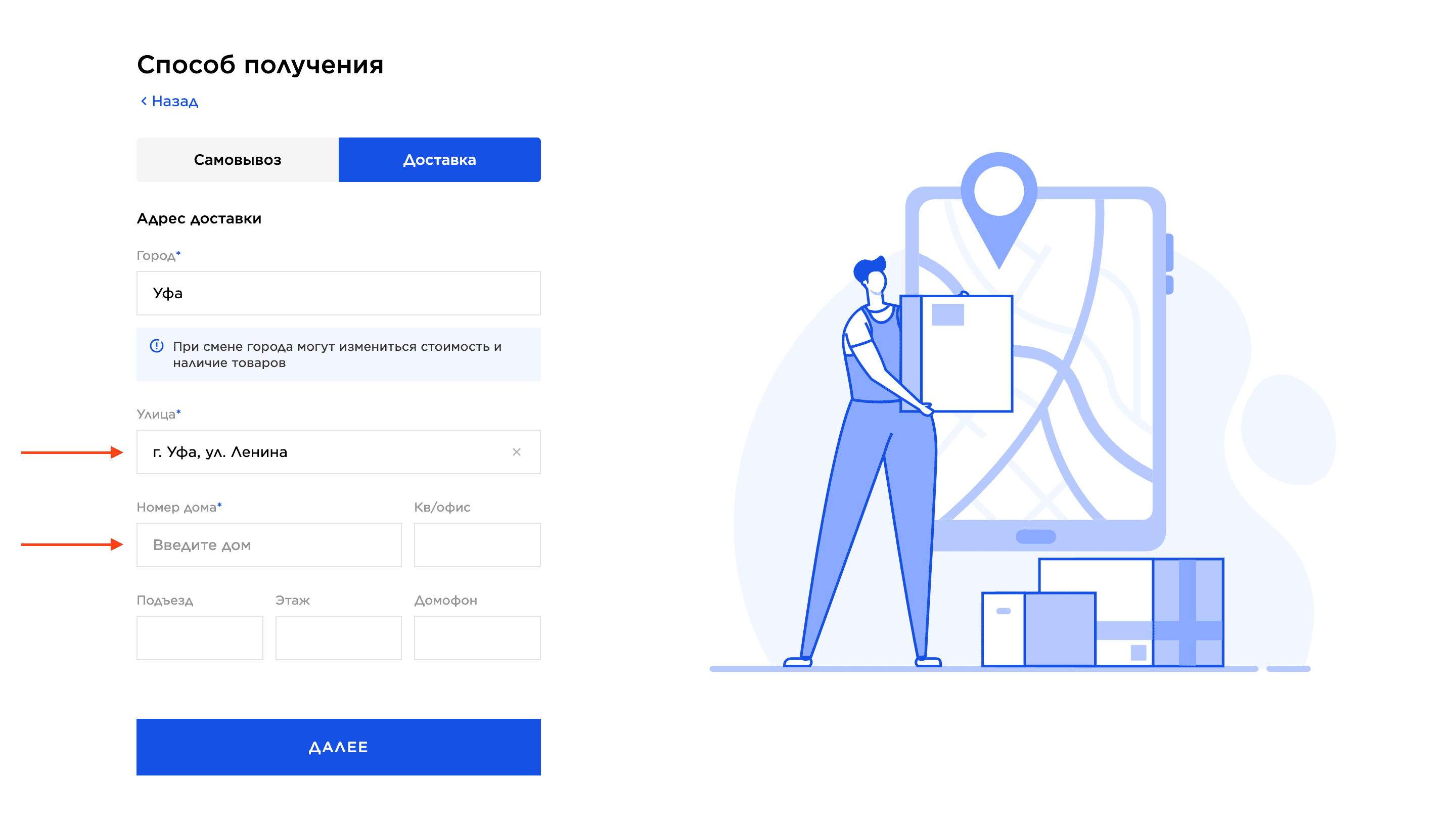
Поля ввода заметны
Сделайте поля ввода данных адреса достаточно заметными, чтобы они выделялись на фоне страницы. За счет обводки или другого цвета заливки.

Placeholder’ы есть
Размещение placeholder’ов в полях ввода адреса позволит легче сориентироваться и быстрее понять, что в них нужно вводить.

Placeholder’ы отличны от текста
Сделайте placeholder’ы визуально отличными от текста, чтобы клиент их не спутал с уже заполненными полями. Чаще всего они выполняются полувыцветшим цветом.

Placeholder’ы контрастны
При этом сделайте placeholder’ы достаточно контрастными, чтобы они не сливались с фоном и легко читались.

Placeholder’ы видны при вводе
Вместо того, чтобы убирать placeholder’ы, их можно уменьшать при вводе. Так клиент в любой момент будет понимать, что это за поля.

Placeholder’ы не обрезаются
Спроектируйте поля так, чтобы placeholder’ы не обрезались и были видны полностью — особенно если место позволяет.

Placeholder’ы не дублируются
В дублировании одного и того же текста в placeholder’е и заголовке особого смысла нет — это лишь перегружает интерфейс.

Реакция на наведение
Поля должны реагировать на наведение курсора и давать тем самым визуальную обратную связь, делая интерфейс более отзывчивым.
Highlight активного поля
Выделяйте активное поле ввода адреса, чтобы оно удерживало на себе фокус внимания клиента.

Автоматическая активация
Если ввод адреса — единственное целевое действие в рамках интерфейса, поле ввода адреса можно активировать по умолчанию, сэкономив клиенту 1 клик.
Наличие автоподсказки
Реализуйте автоподсказку при вводе адреса, чтобы клиенту не приходилось вводить его полностью самостоятельно.

Подсказка моментальна
Автоподсказка должна отображаться моментально при нажатии клавиш и вводе символов, без каких-либо задержек.
Полный спектр адресов
Убедитесь, что в подсказке содержатся все адреса и клиент не столкнется с ситуацией, когда по реальному адресу подсказка отсутствует.

Данные актуальны
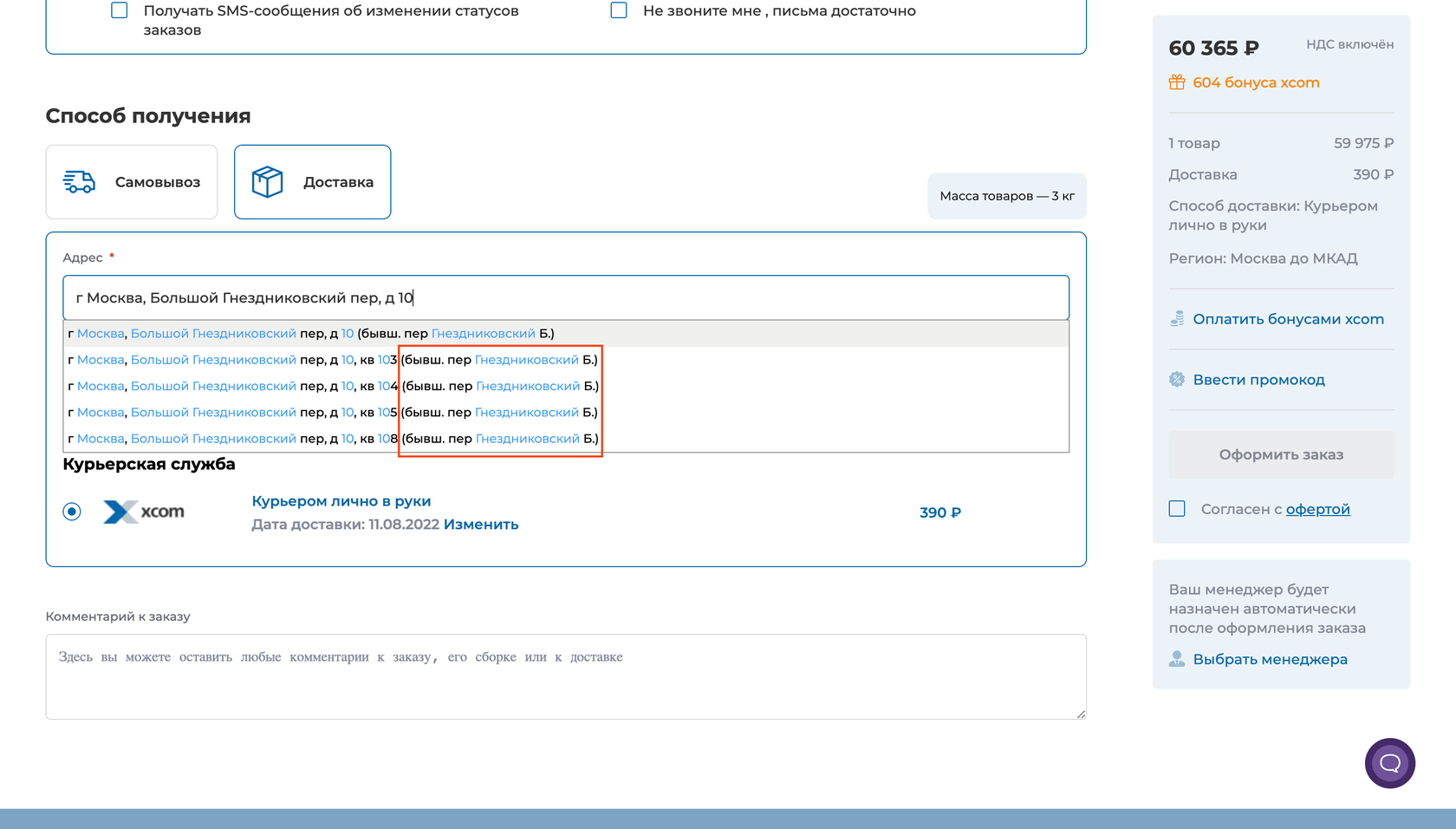
В некоторых случаях встречаются автоподсказки с указанием предыдущих названий улиц. Причем не по смыслу, а лишь по формату. Зачем это мне, как клиенту, видеть?

Релевантность и сортировка подсказок
Если клиент уже выбрал город, при вводе адреса не стоит показывать ему подсказки из других городов. Либо как минимум стоит отображать подсказки по выбранному городу первыми.
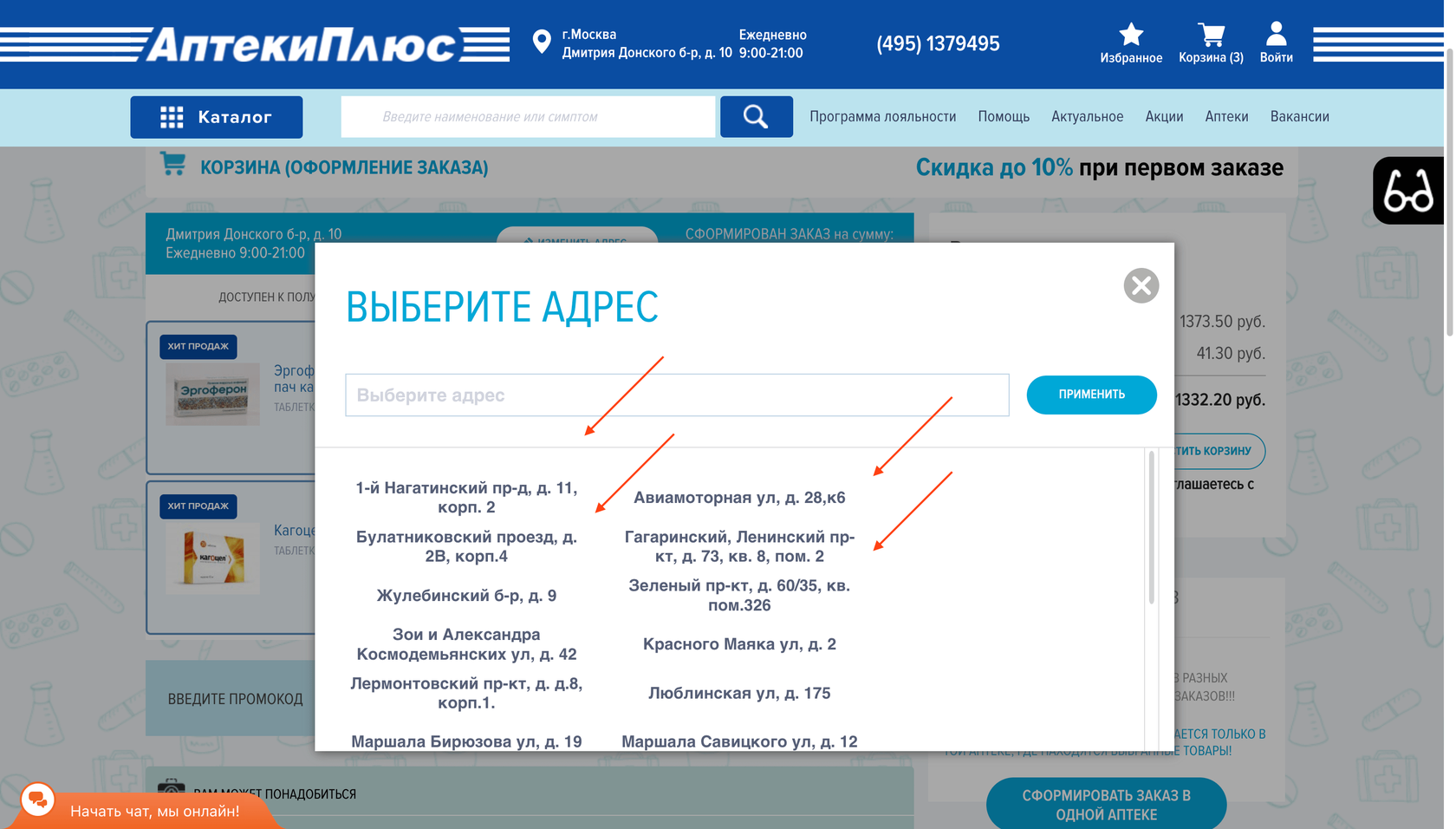
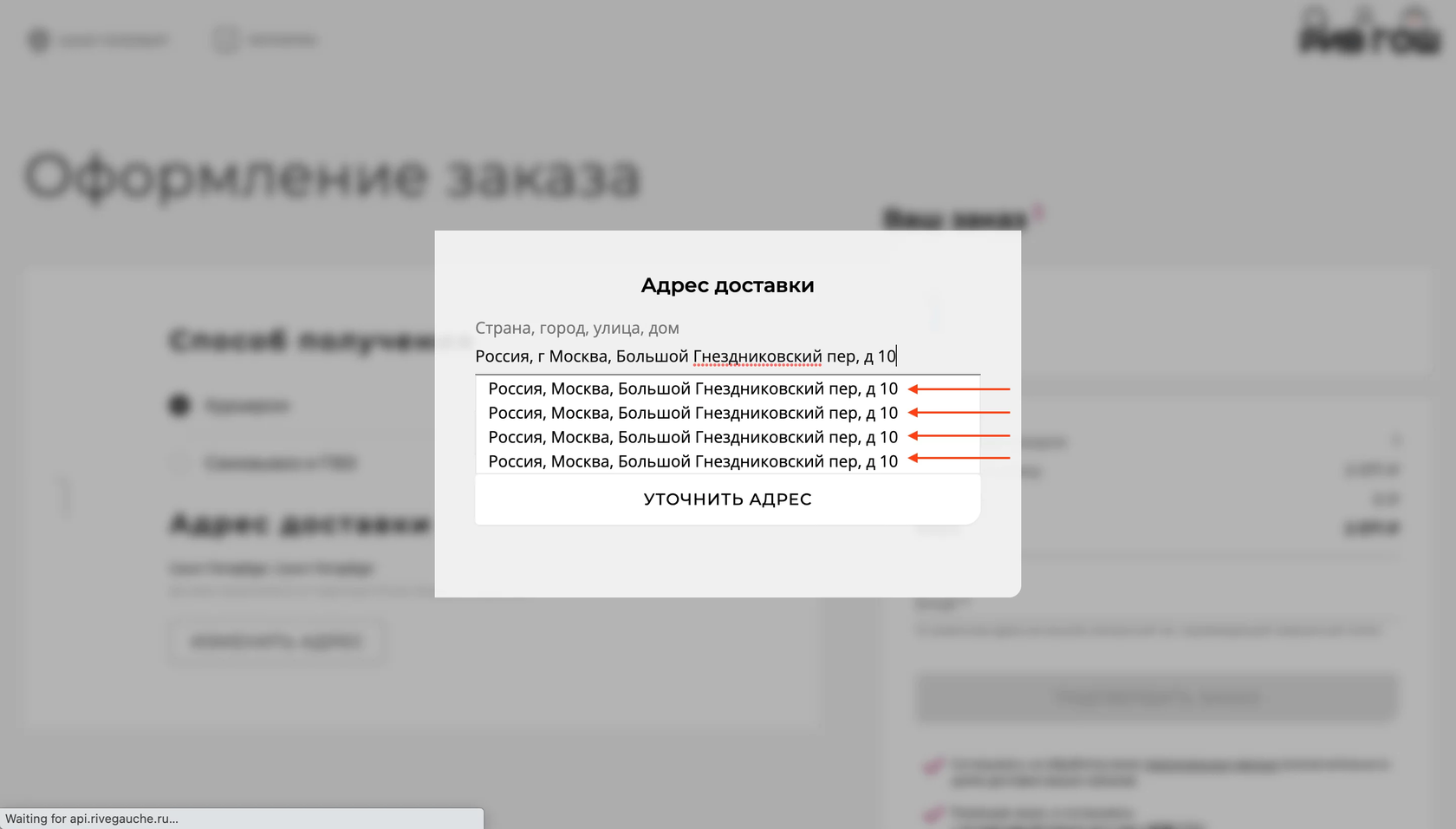
Без дублирования в подсказке
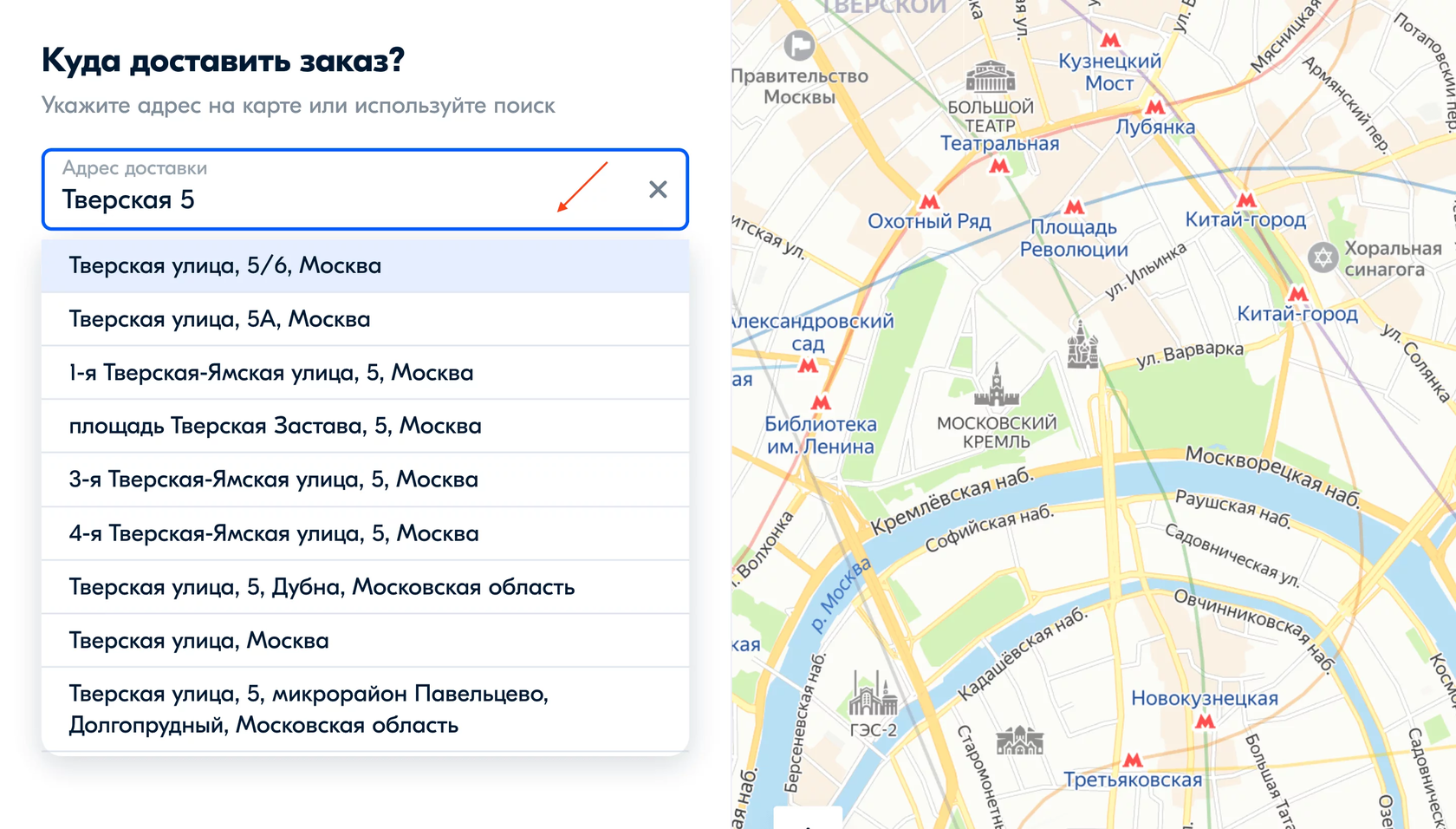
Подсказки по адресам не должны дублироваться. Рив Гош, ну зачем нужно заставлять меня выбирать из 4 одинаковых значений?

Подсказка только по полю
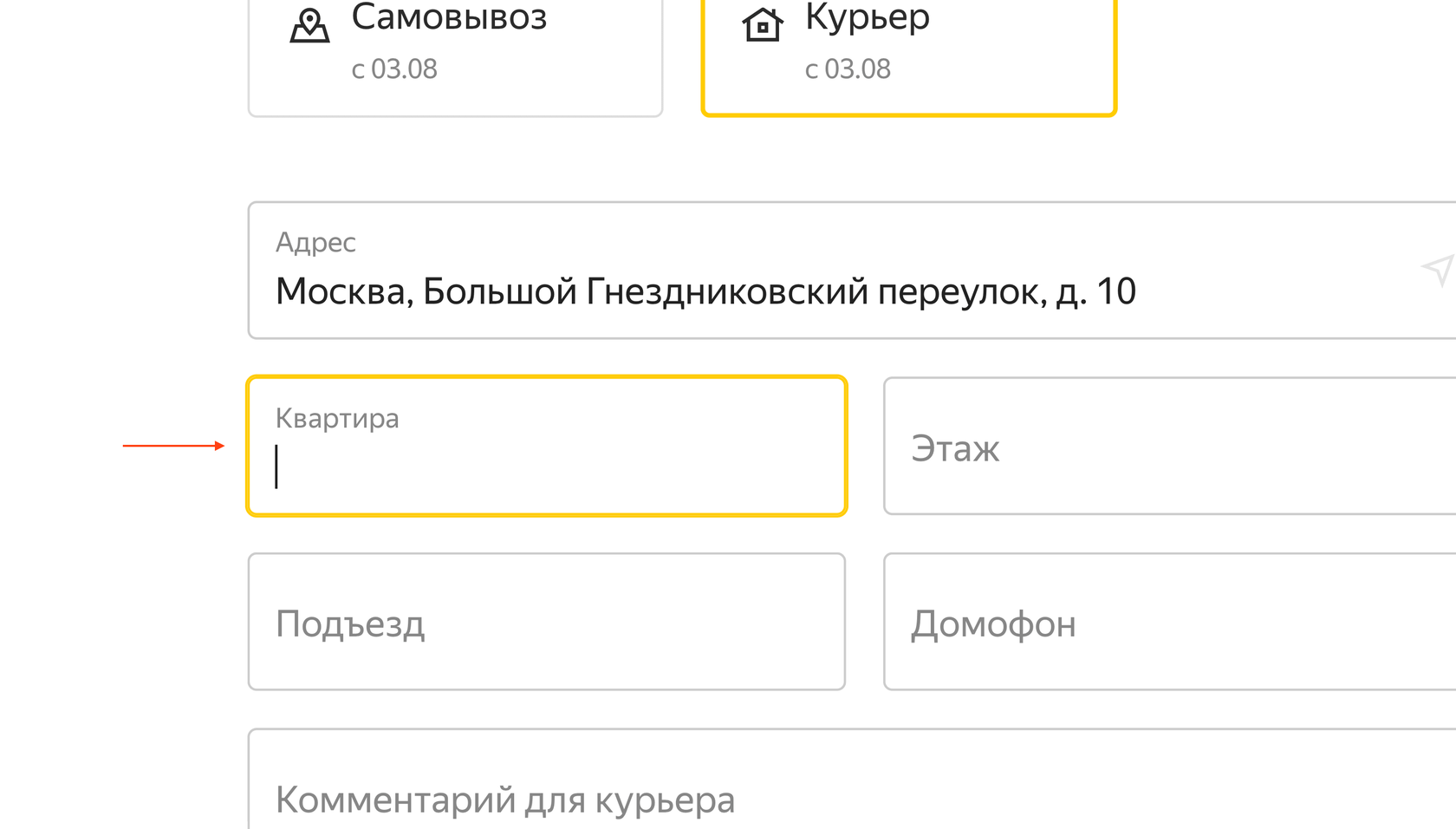
Встречаются случаи, когда в подсказке по адресу можно ввести и квартиру. Но если по ней есть отдельное поле и при выборе подсказки оно не заполняется, в чем тут смысл?
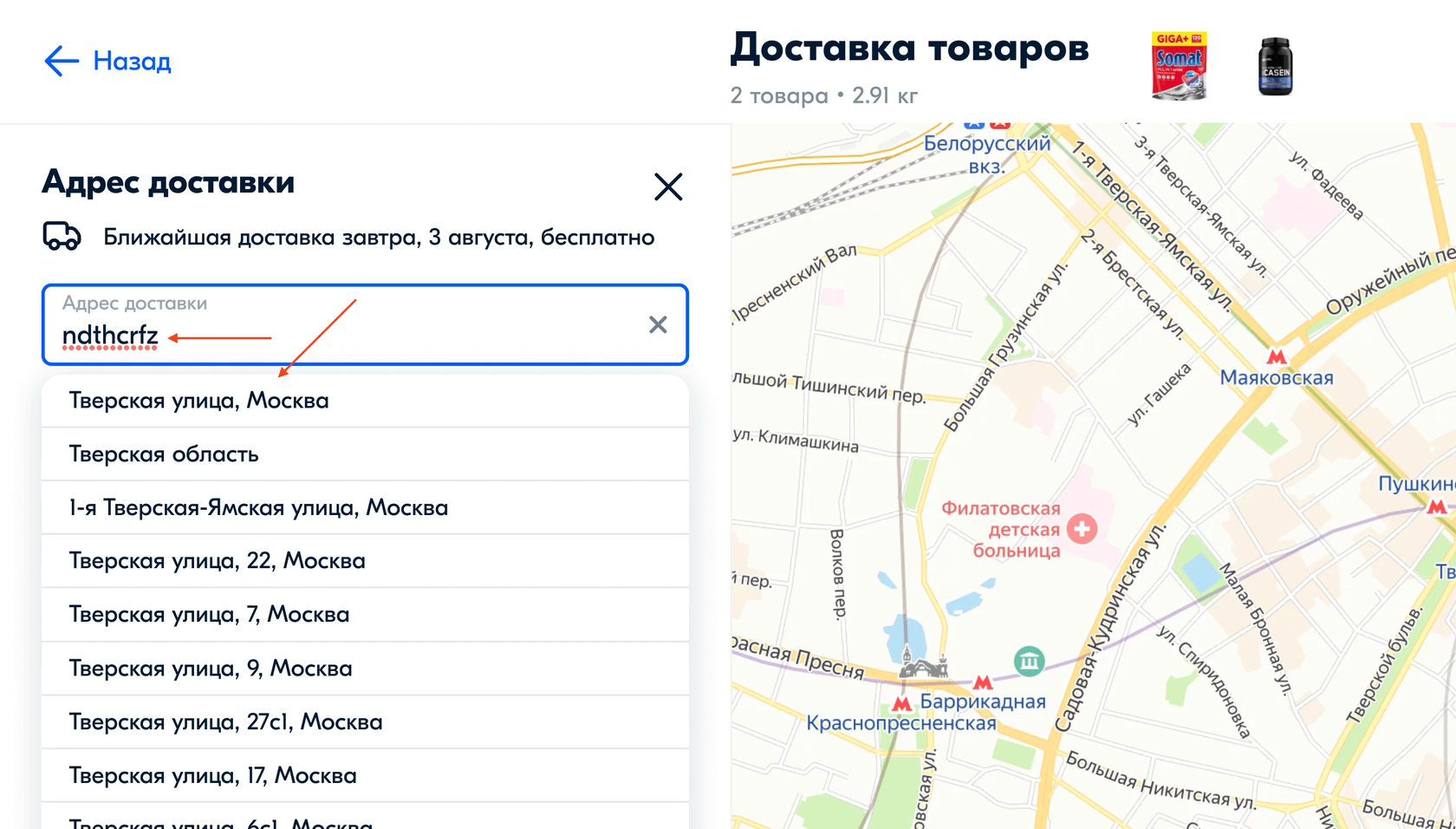
Ввод на другой раскладке
Если клиент по ошибке начал вводить адрес на другой языковой раскладке клавиатуры, распознавайте это, чтобы ему не приходилось все стирать и вводить заново.

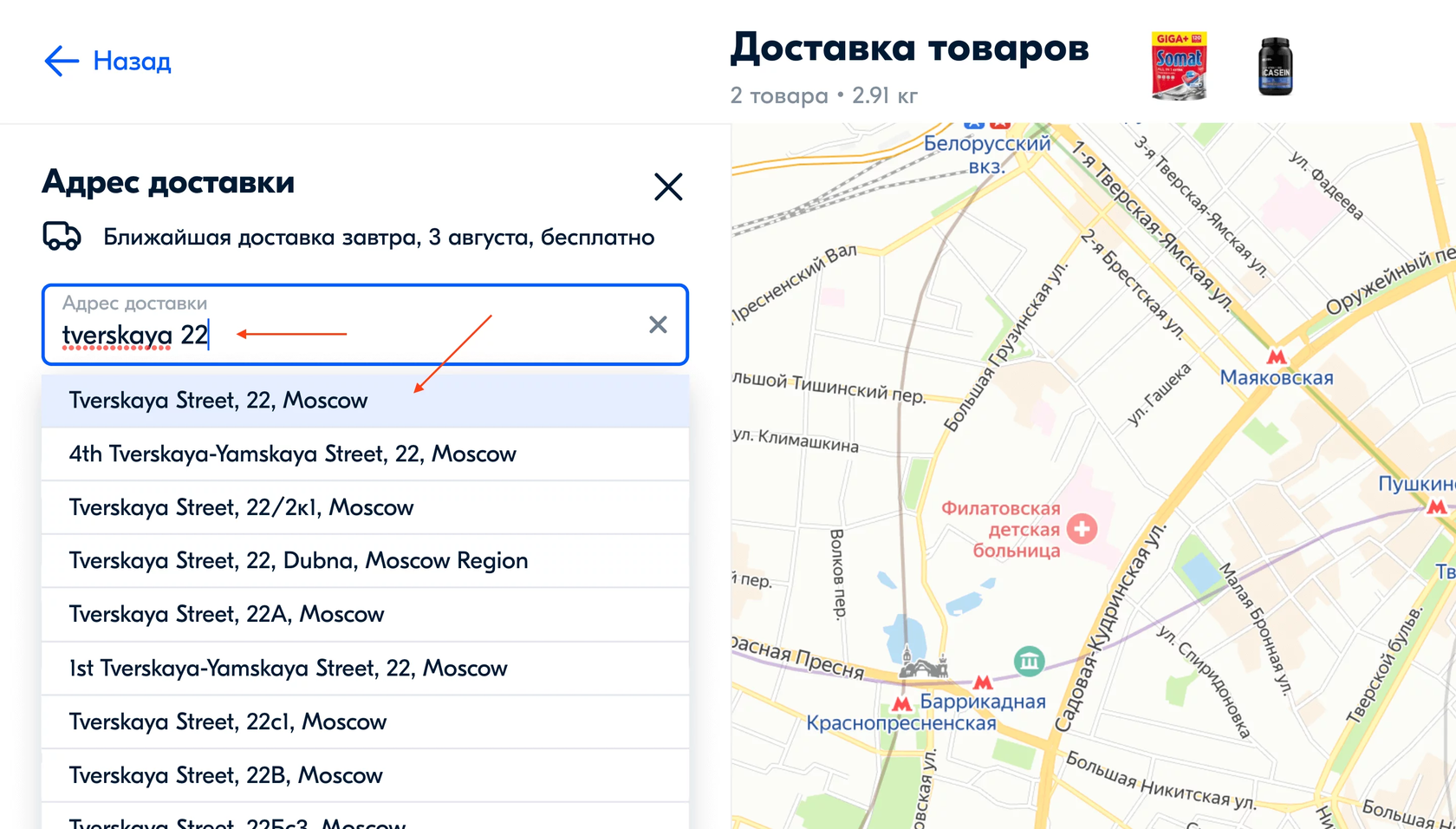
Ввод на другом языке
Если ваша целевая аудитория не ограничивается русским языком, это можно учесть и сделать процесс ввода адреса комфортным для более широкого круга клиентов.

Без вендора данных по подсказке
Как думаете, насколько ценно для клиента будет узнать, какая компания предоставляет вам данные по адресам в подсказку? Вот и я думаю, что это будет не к месту.

Текст не обрезается
Спроектируйте размер полей таким образом, чтобы введённый адрес по возможности не обрезался и был виден полностью.

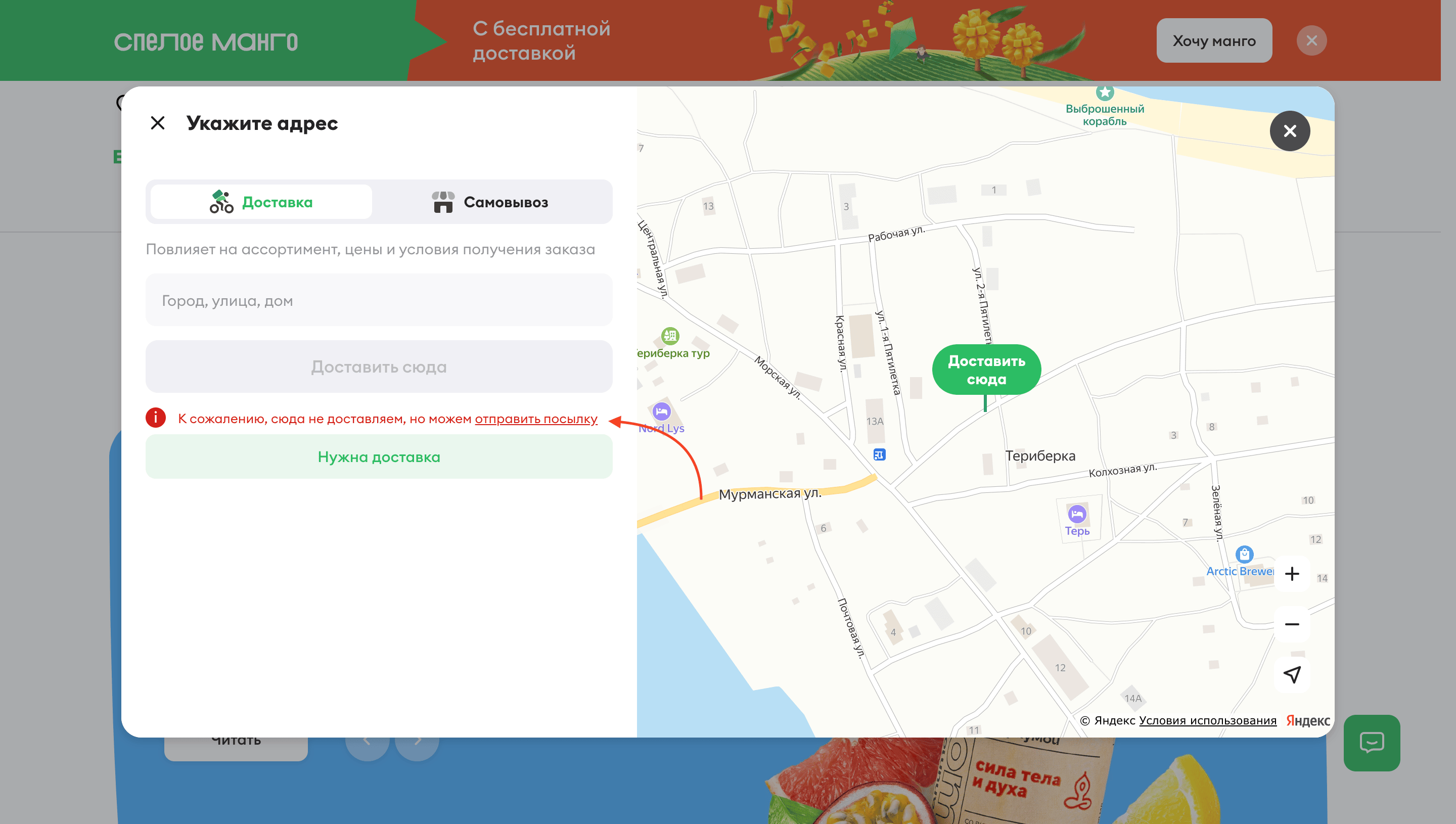
Если доставка не осуществляется
Иногда, если доставка товаров самой компанией по адресу не осуществляется, клиенту можно предложить доставку партнерским сервисом.

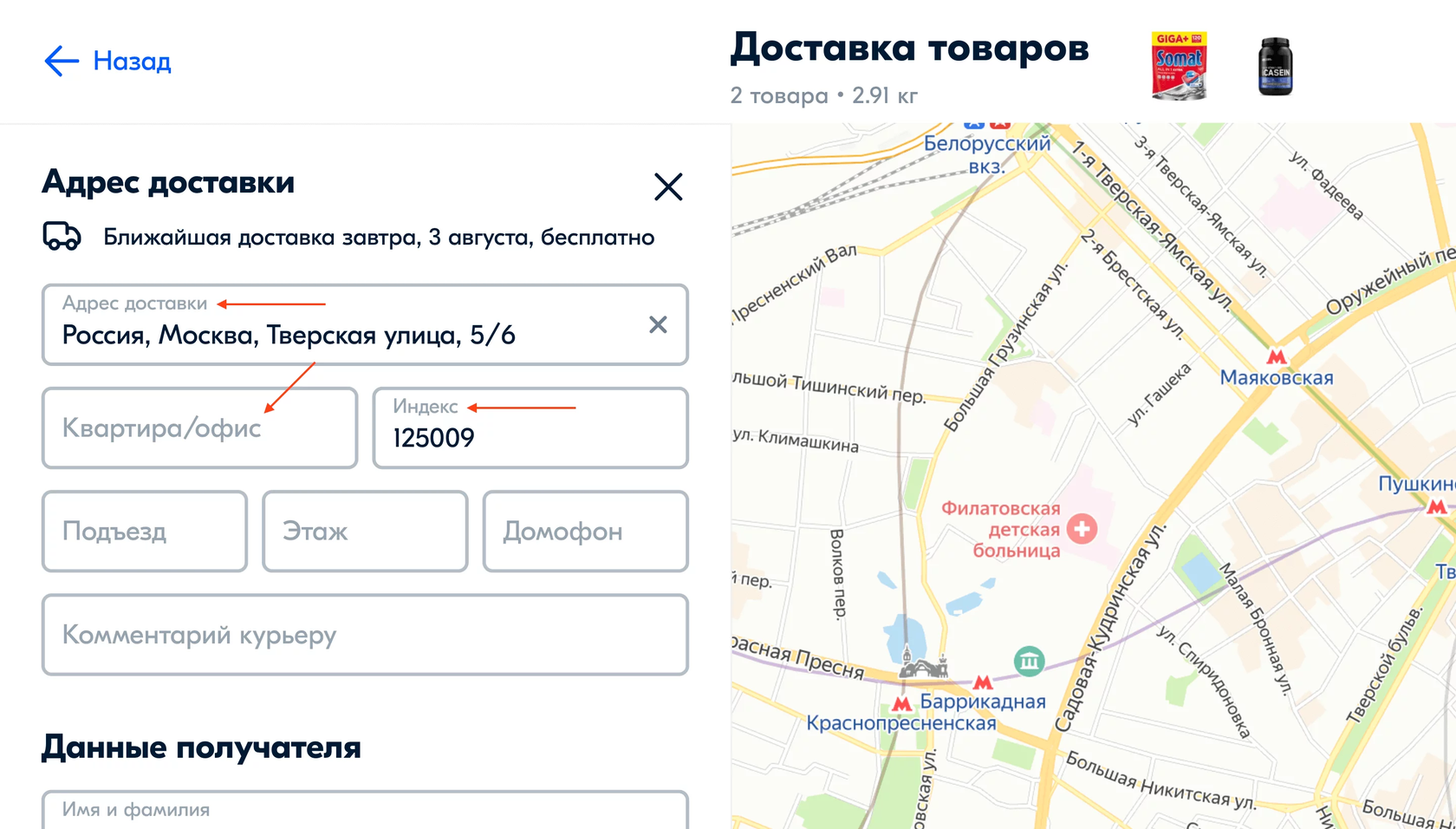
Всегда ли индекс нужен
С учётом того, что индекс и так безошибочно определяется по адресу клиента, подумайте: зачем его в принципе выводить, как поле?

Индекс заполняется по адресу
Если индекс и требуется, его можно автоматически заполнять по введённому адресу — не заставляйте клиента вводить его отдельно.
В индексе только цифры
С учетом того, что индекс может содержать лишь цифры, нет особого смысла в том, чтобы давать клиенту вводить в это поле прочие символы.
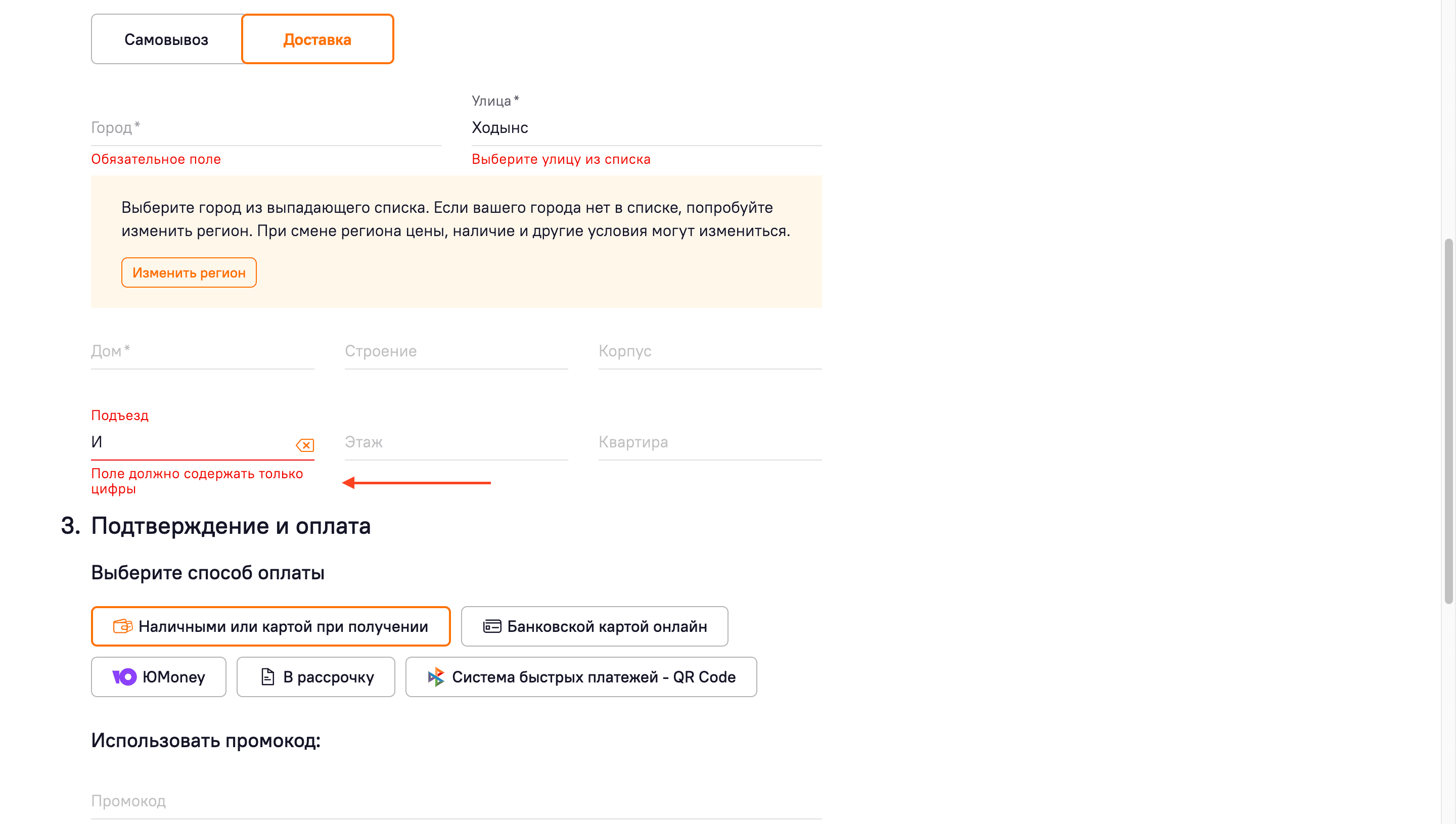
В подъезде не только цифры
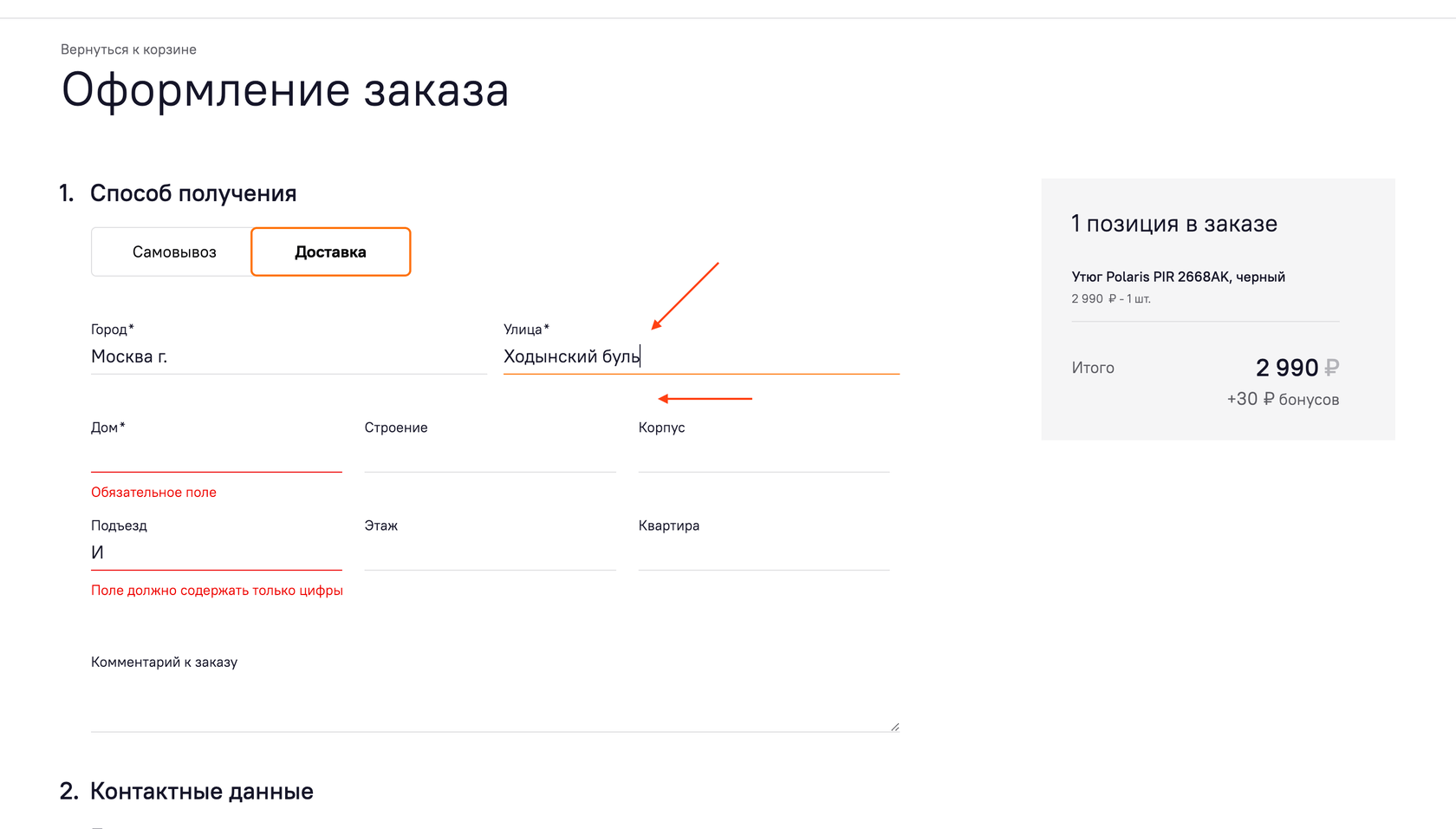
При этом поле «подъезд» лучше не ограничивать, потому что всё чаще в новых ЖК можно встретить подъезды, обозначенные литерами, а не цифрами.

Улица существует
При вводе адреса не только проверяйте, введён текст или нет, но и существует ли улица, которую ввёл клиент.

Адрес дома на улице существует
Если вы используете автоподсказку, проверяйте не только наличие улицы, но и наличие конкретного адреса на ней.

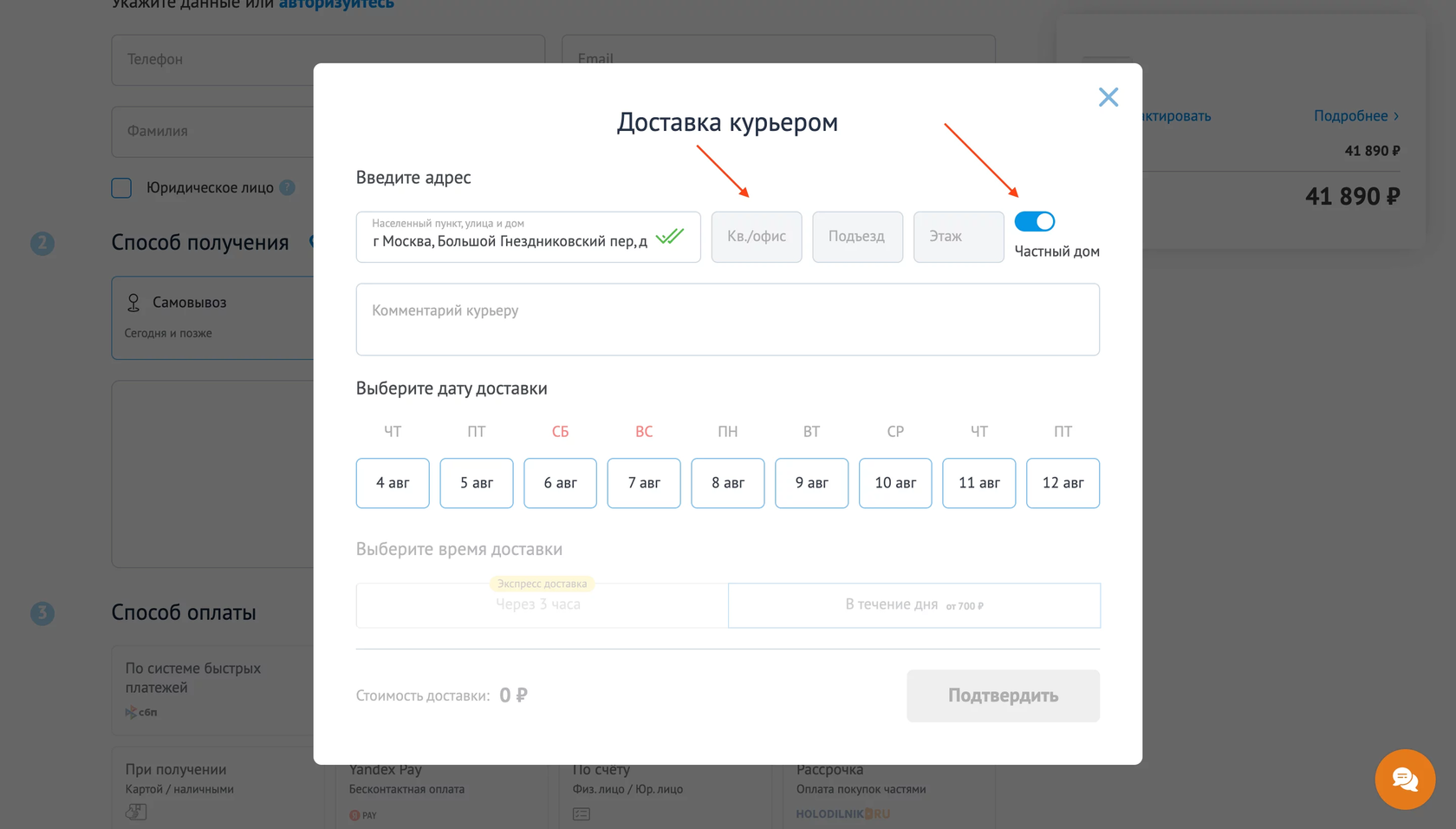
Частный дом
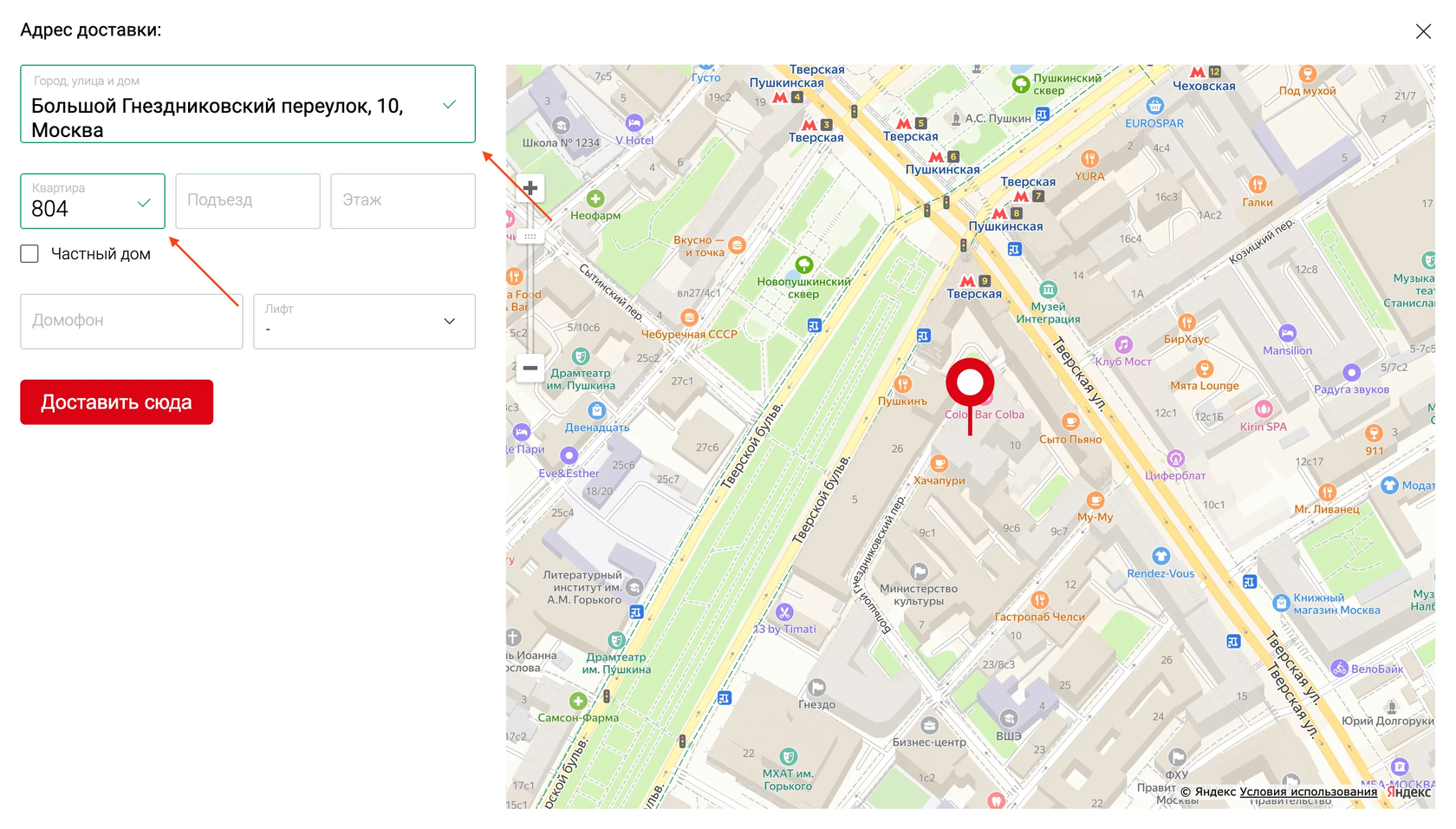
Тумблер «Частный дом» позволяет клиенту не вводить обязательный номер квартиры, который в данном случае будет нерелевантен.

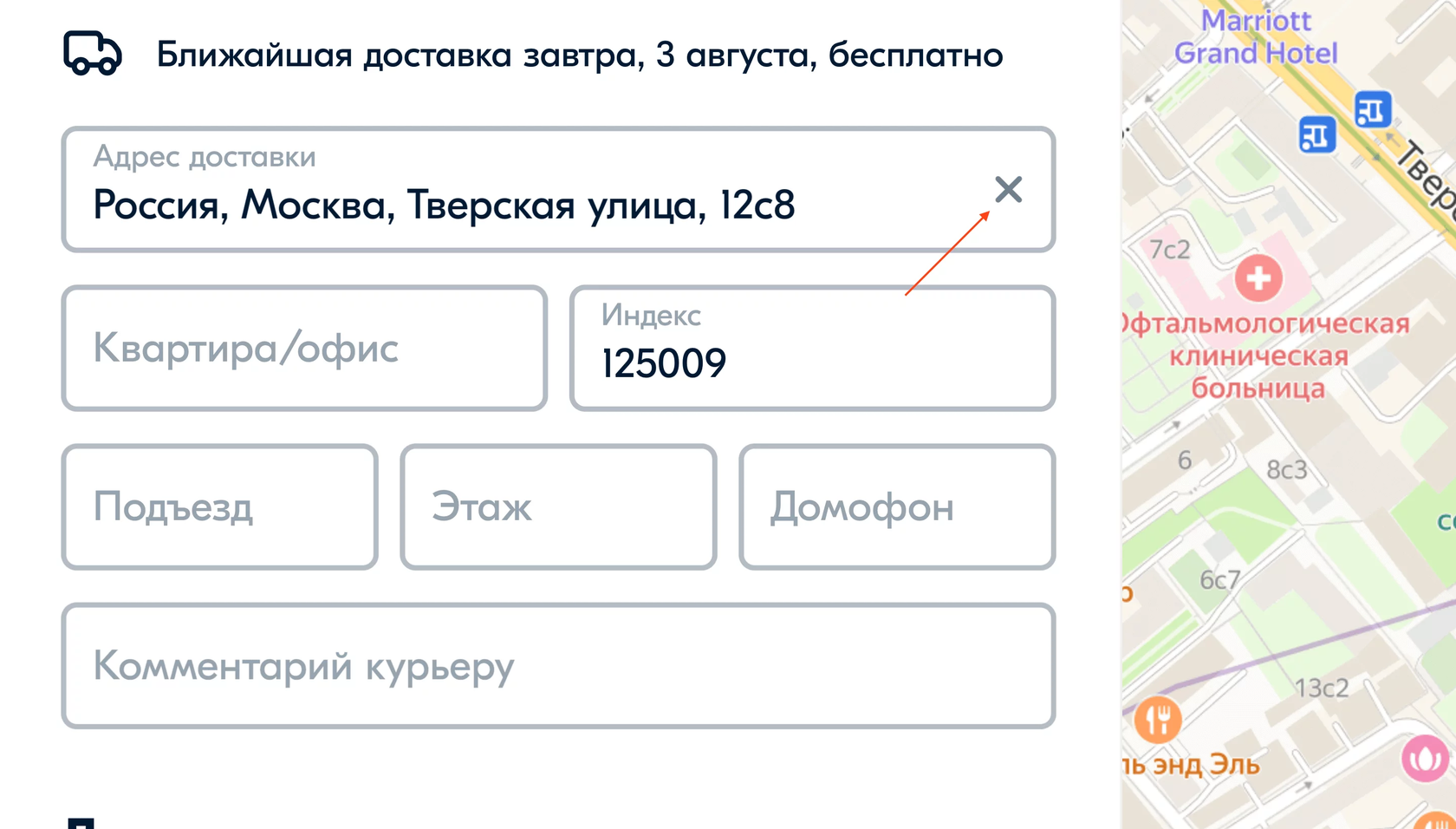
Быстрая очистка адреса
Если клиент при вводе адреса ошибся и подставил не те данные, предусмотрите возможность быстрой очистки полей.

Без очистки пустого поля
При этом функция очистки поля не должна быть видна, если само поле пустое. В таком случае она будет просто неуместна.

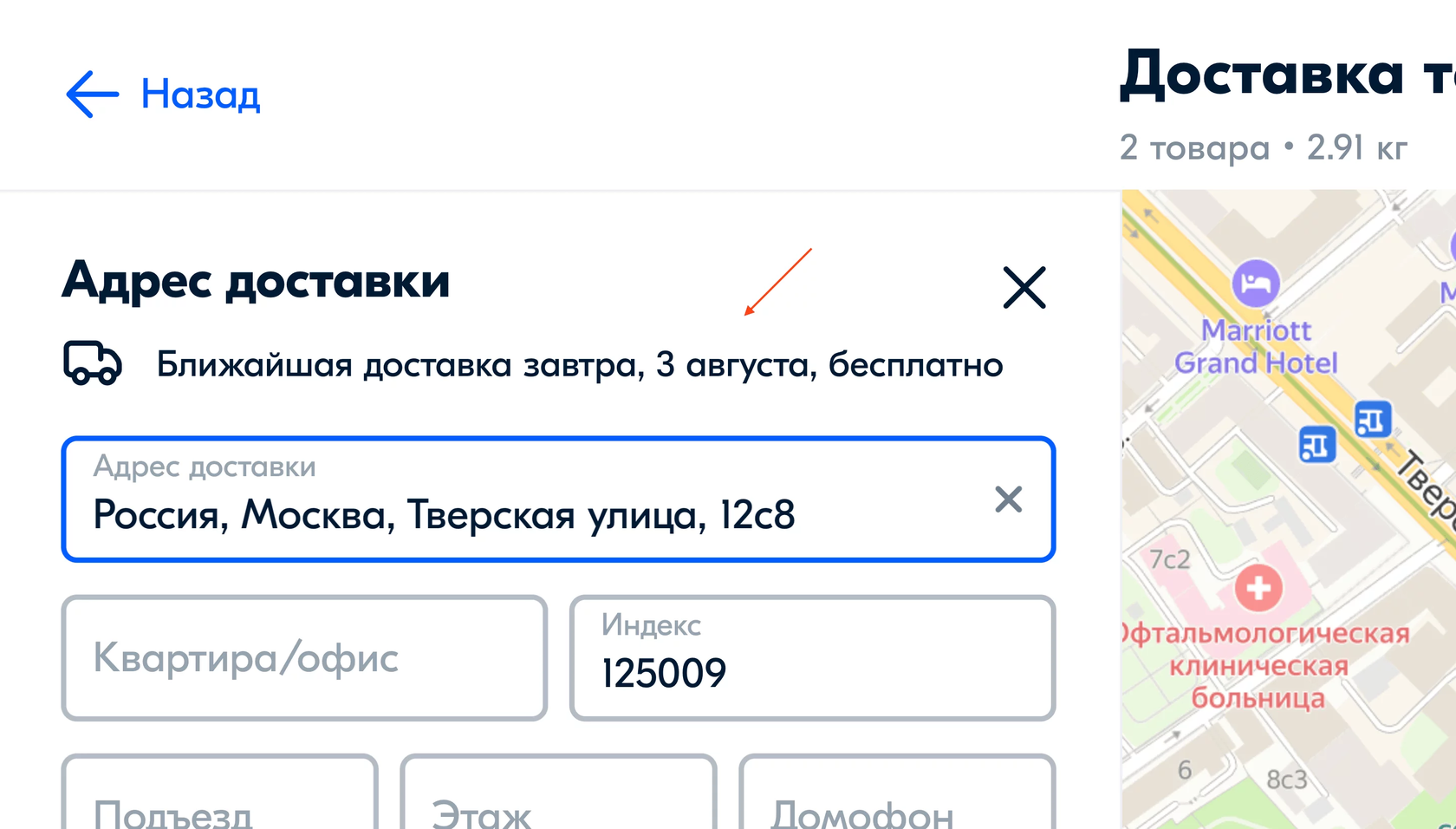
Highlight даты доставки
При вводе адреса можно подсвечивать ближайшую дату доставки. Это позволит лучше управлять ожиданиями клиента.

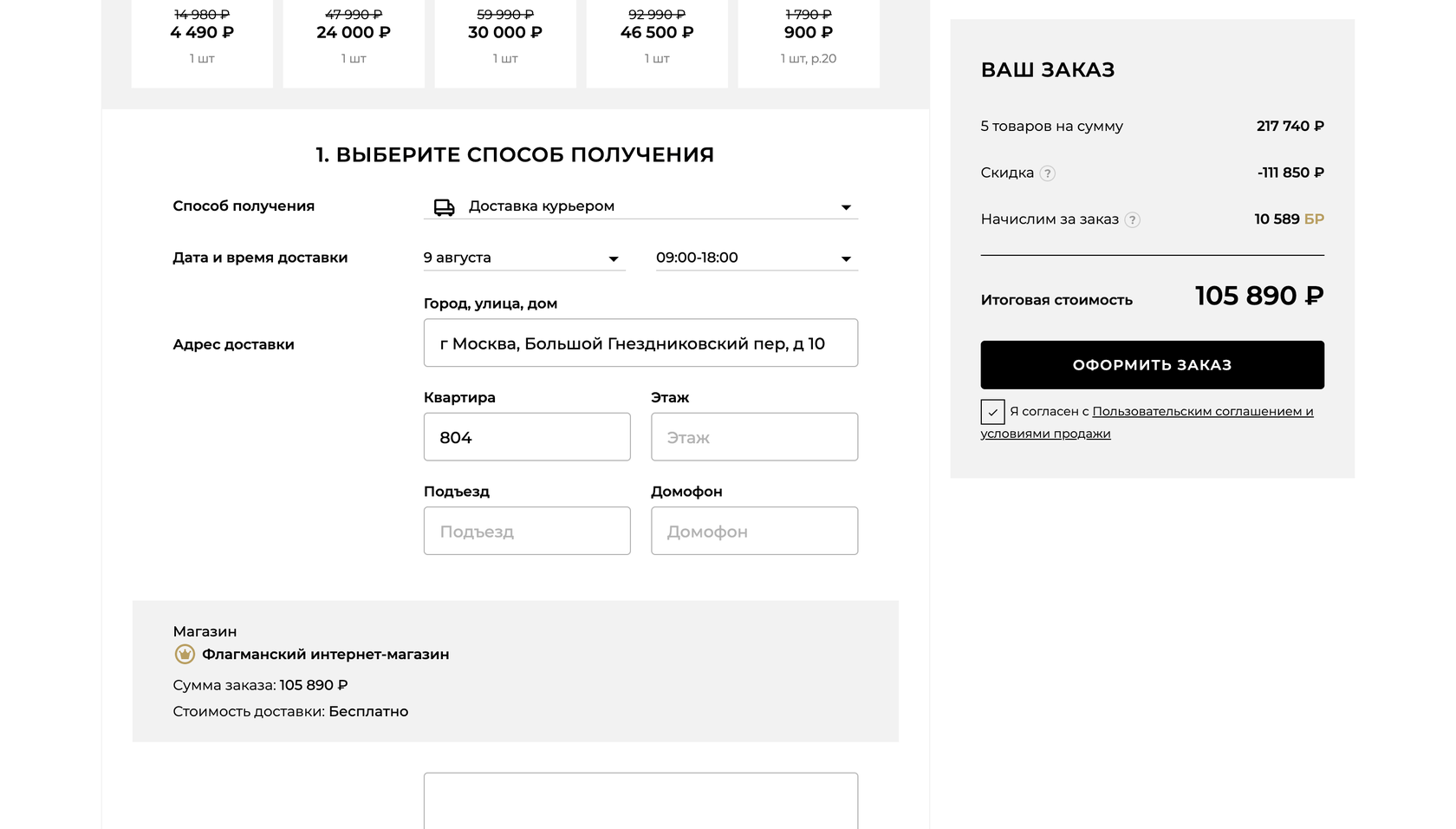
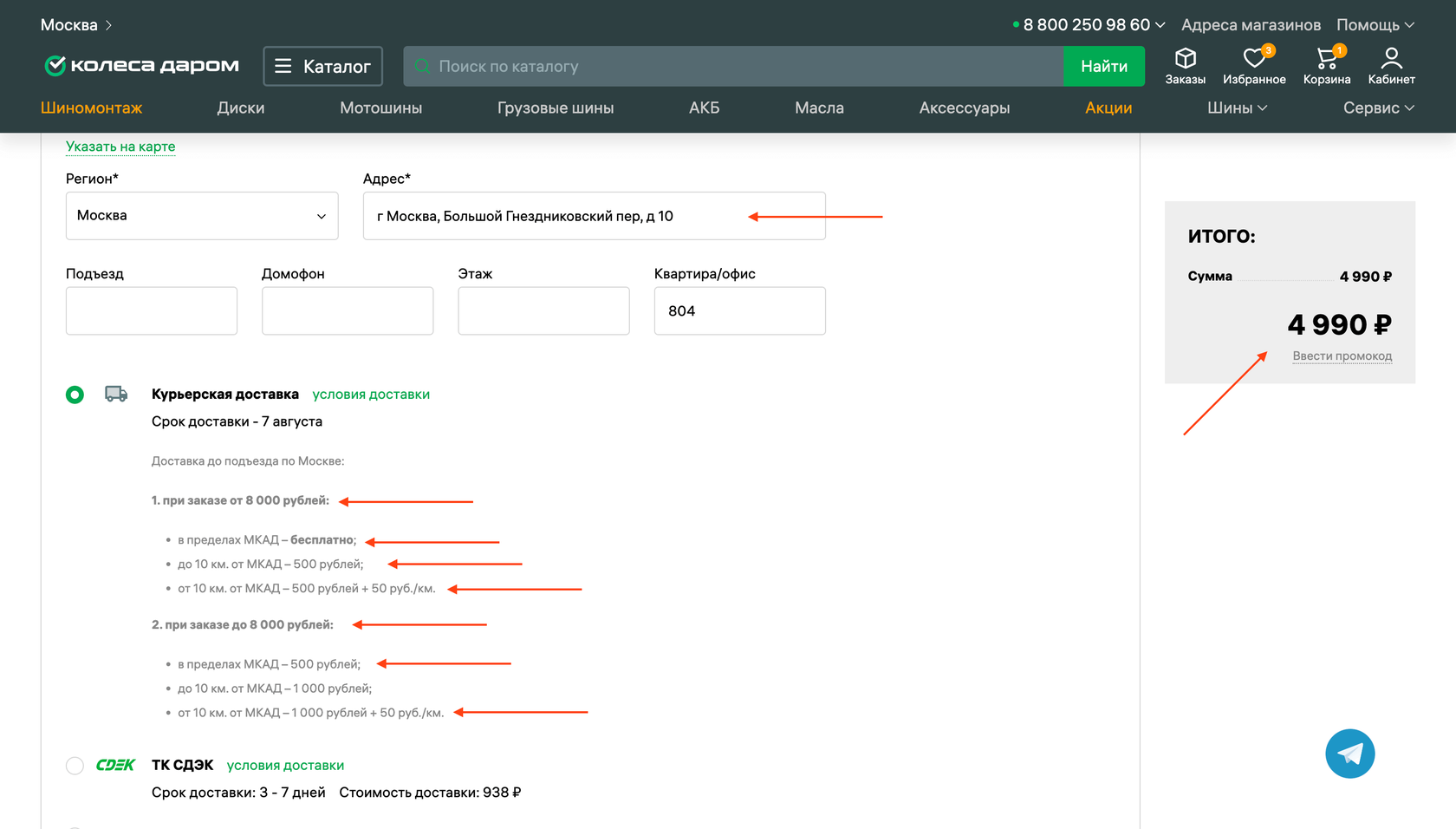
Персонализация
Там, где можно персонализировать, делаем это. На примере известны сумма заказа и адрес. Зачем с учётом этих данных показывать текстовый блок с тарифами доставки?

Табуляция
Реализуйте поддержку переключения между полями с помощью табуляции. Это достаточно распространённый паттерн заполнения любых форм.
Переключение при автоподсказке
При выборе адреса из автоподсказки можно автоматически переключаться к следующему полю ввода, сэкономим клиенту 1 действие.
Без задержек при переключении
Не заставляйте клиента ждать каждый раз после ввода информации в поля. Задержек со стороны системы при вводе адреса быть не должно.
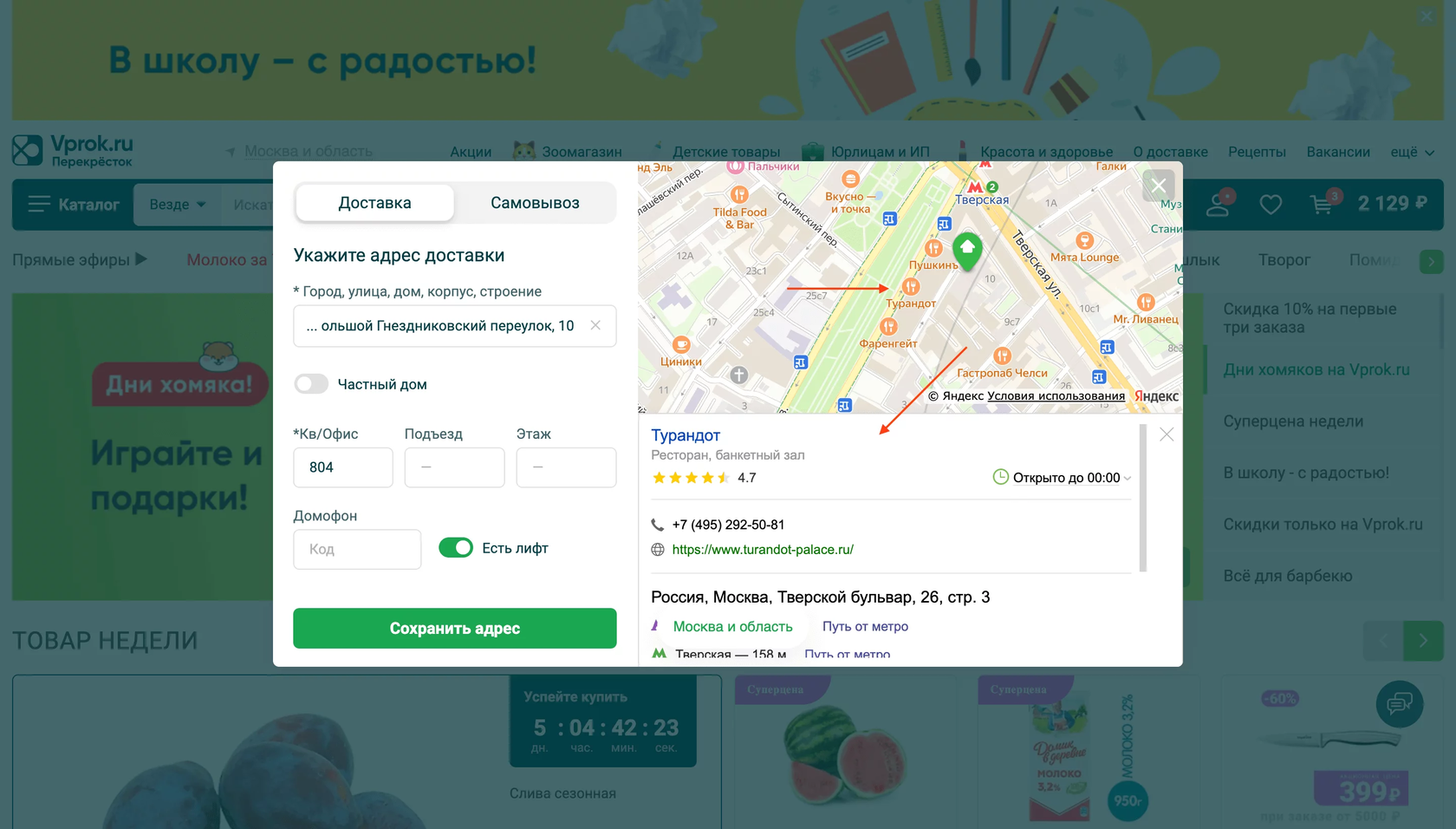
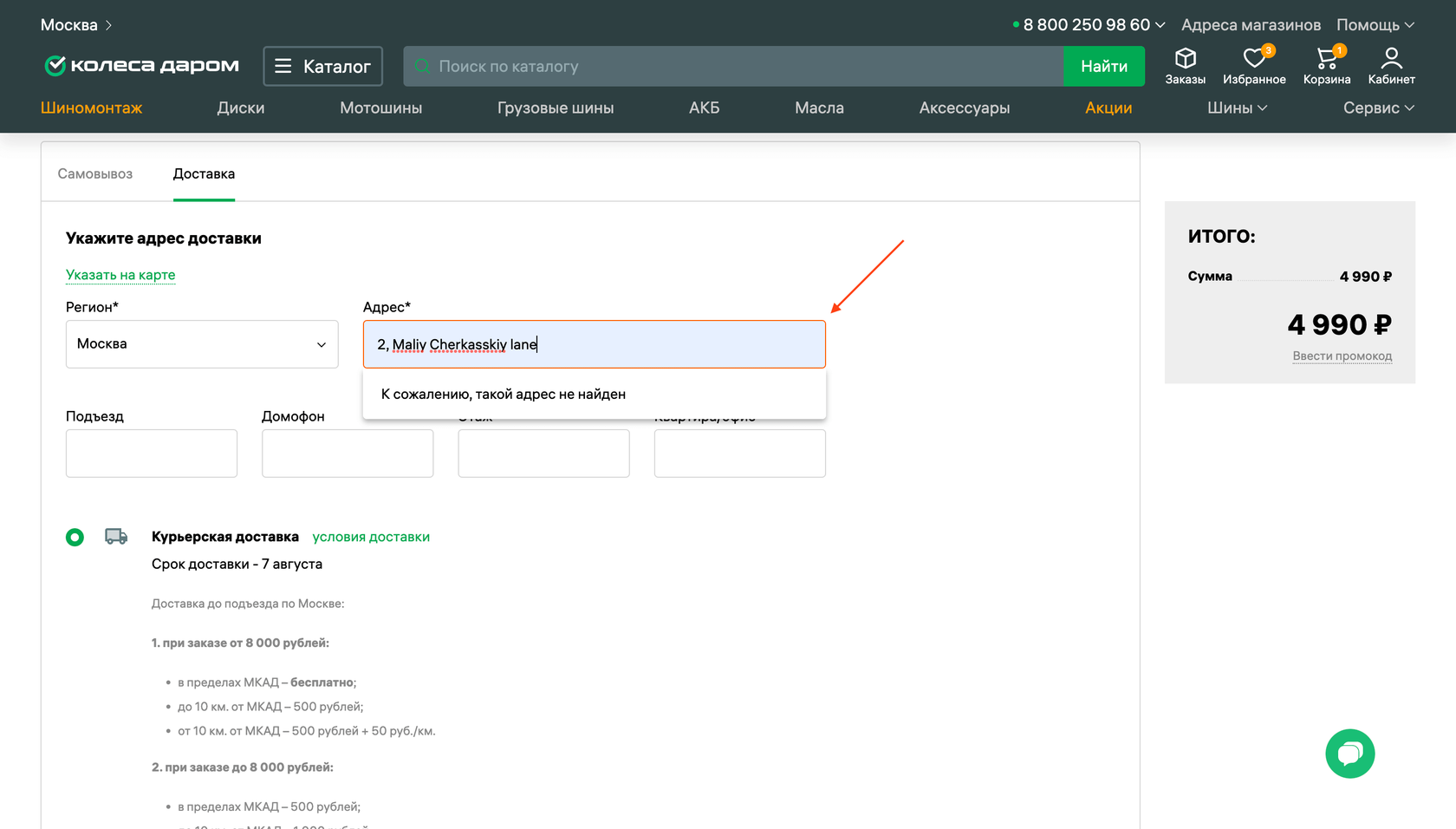
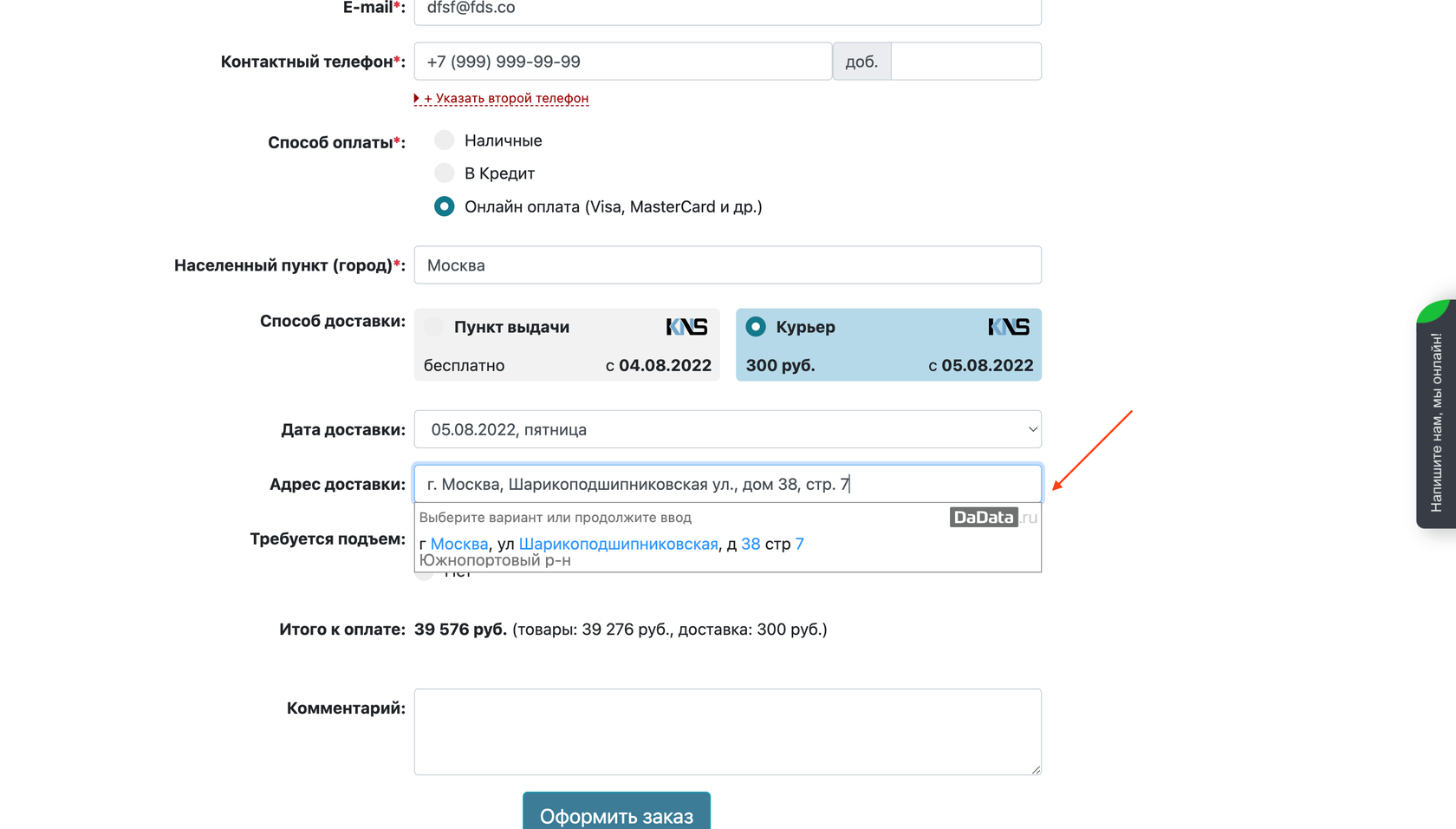
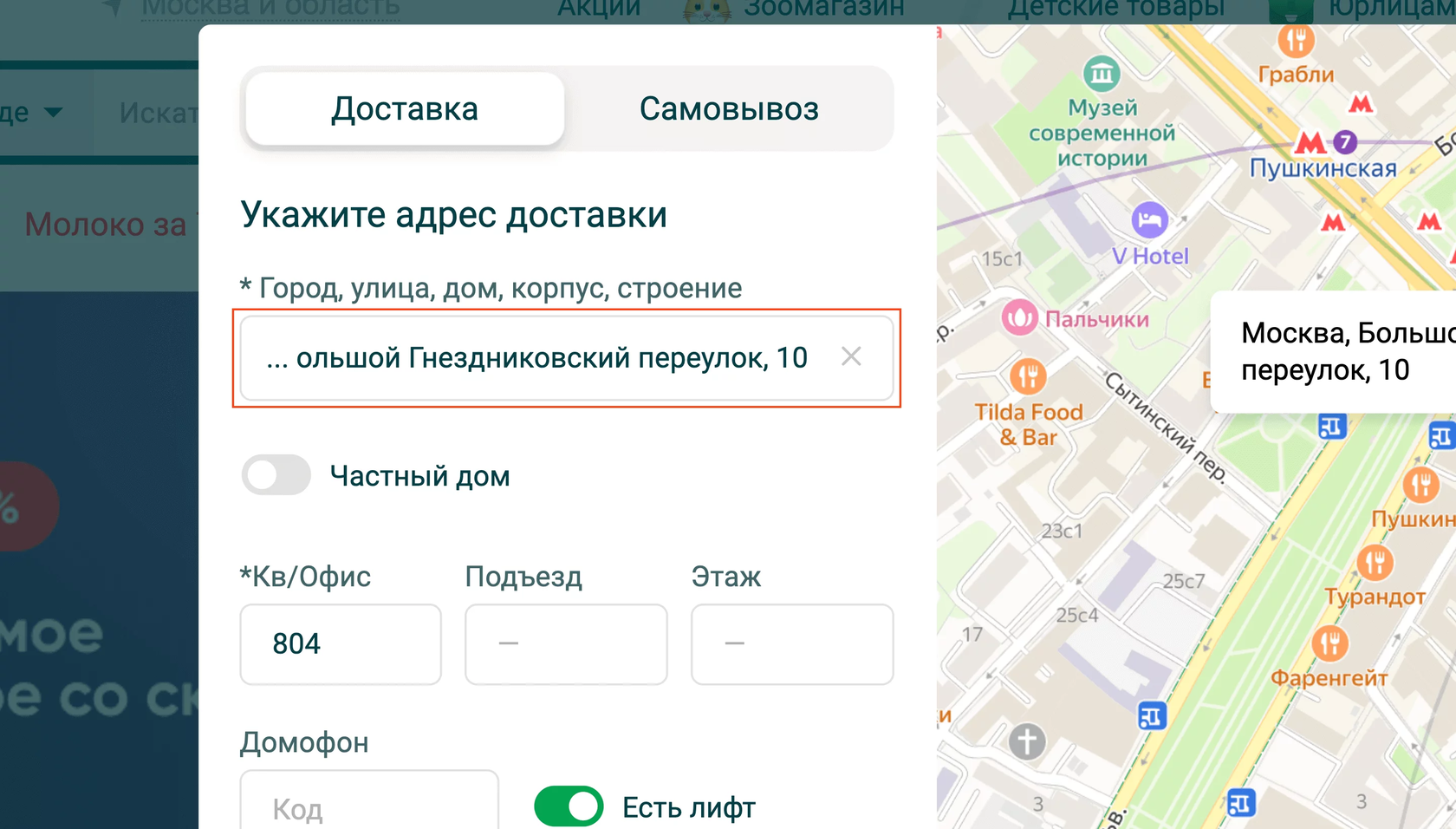
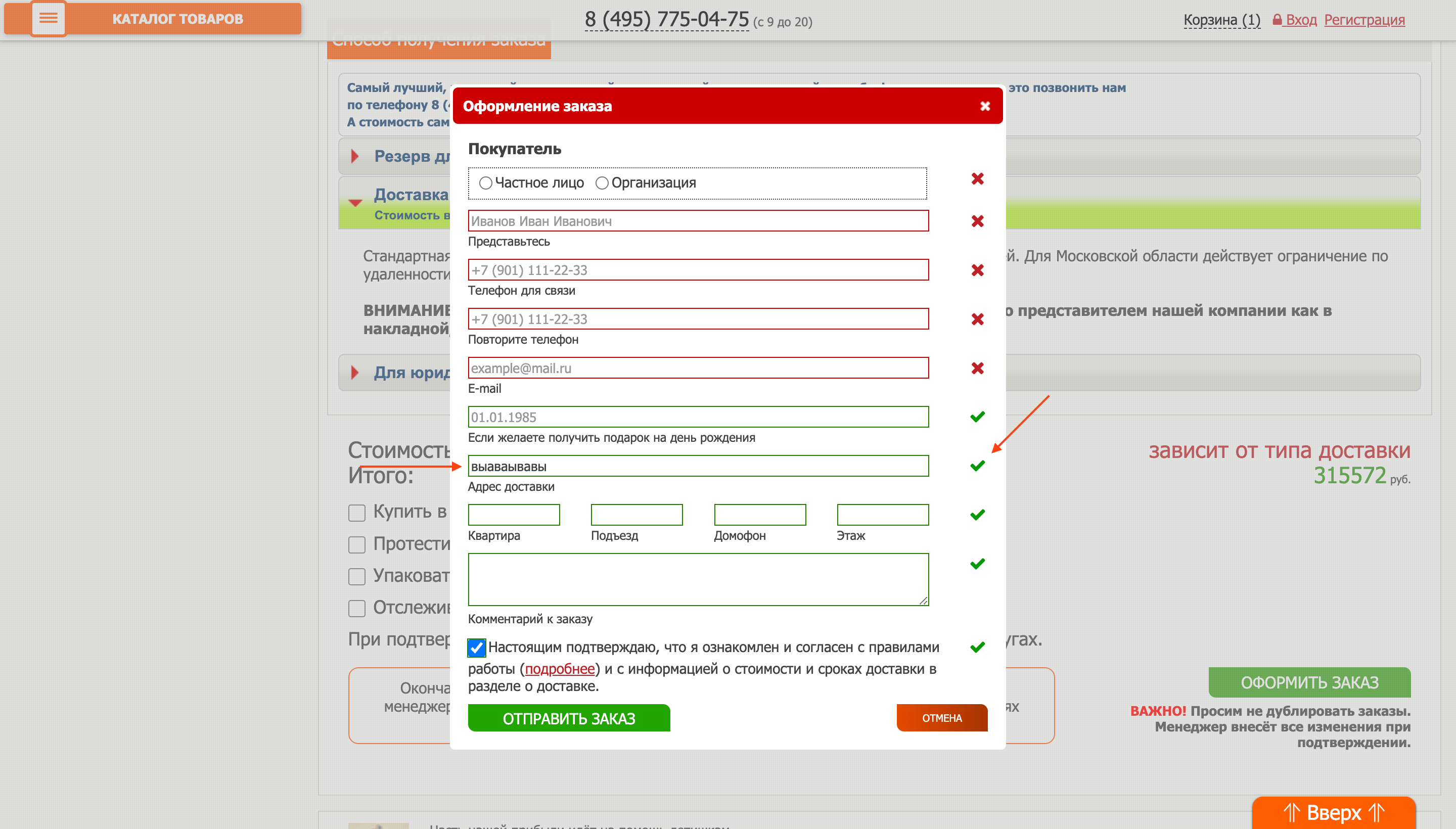
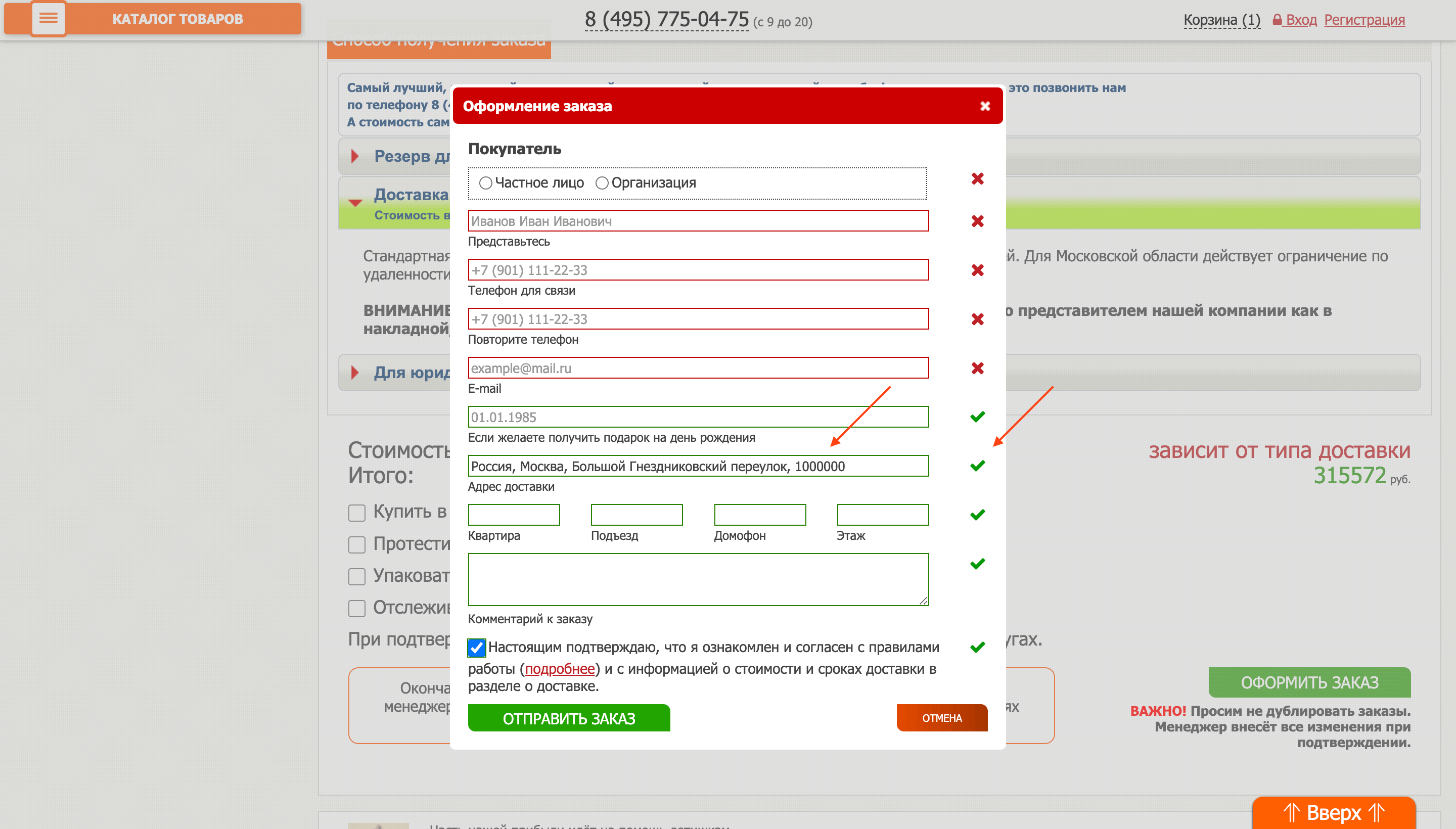
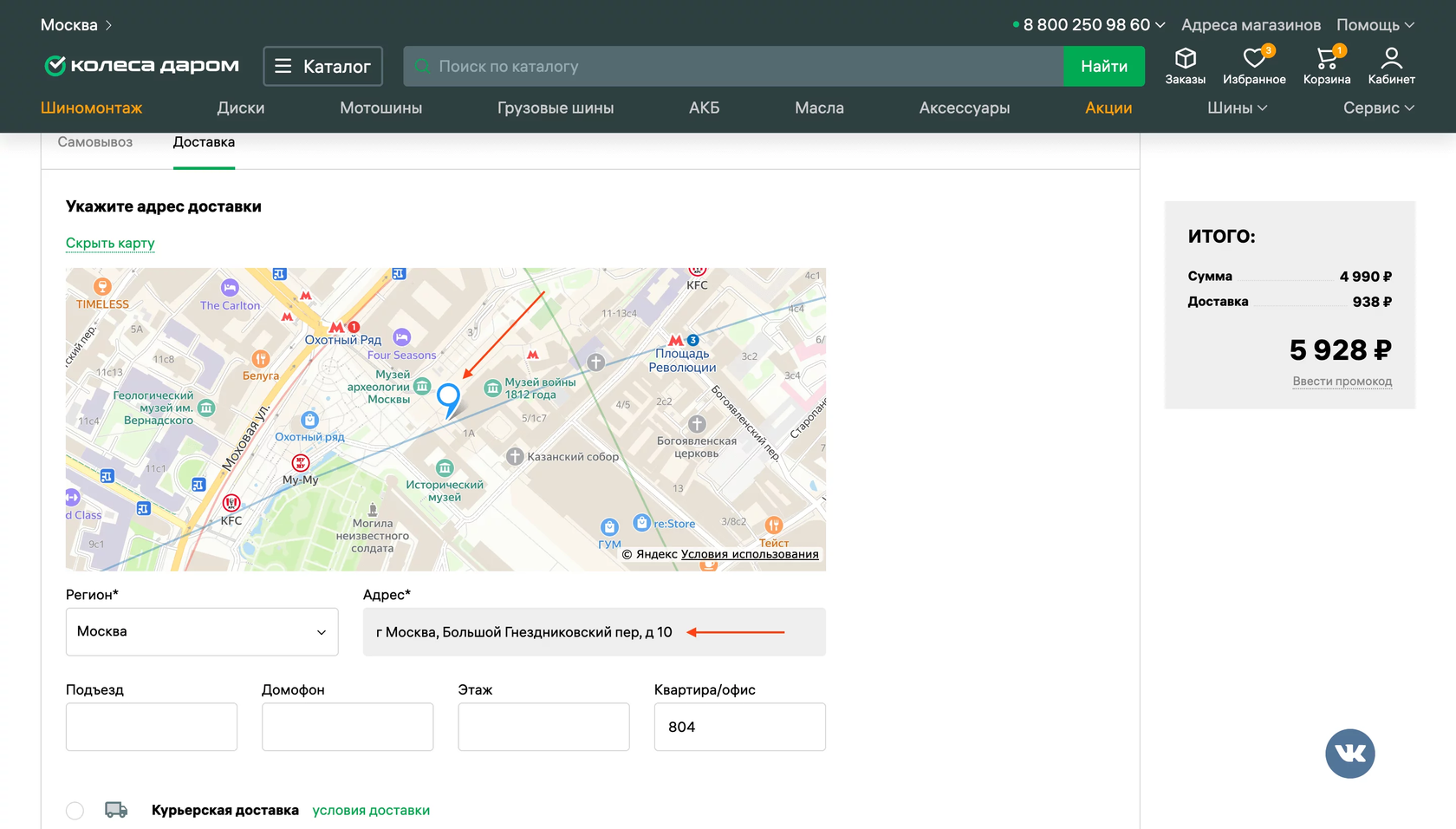
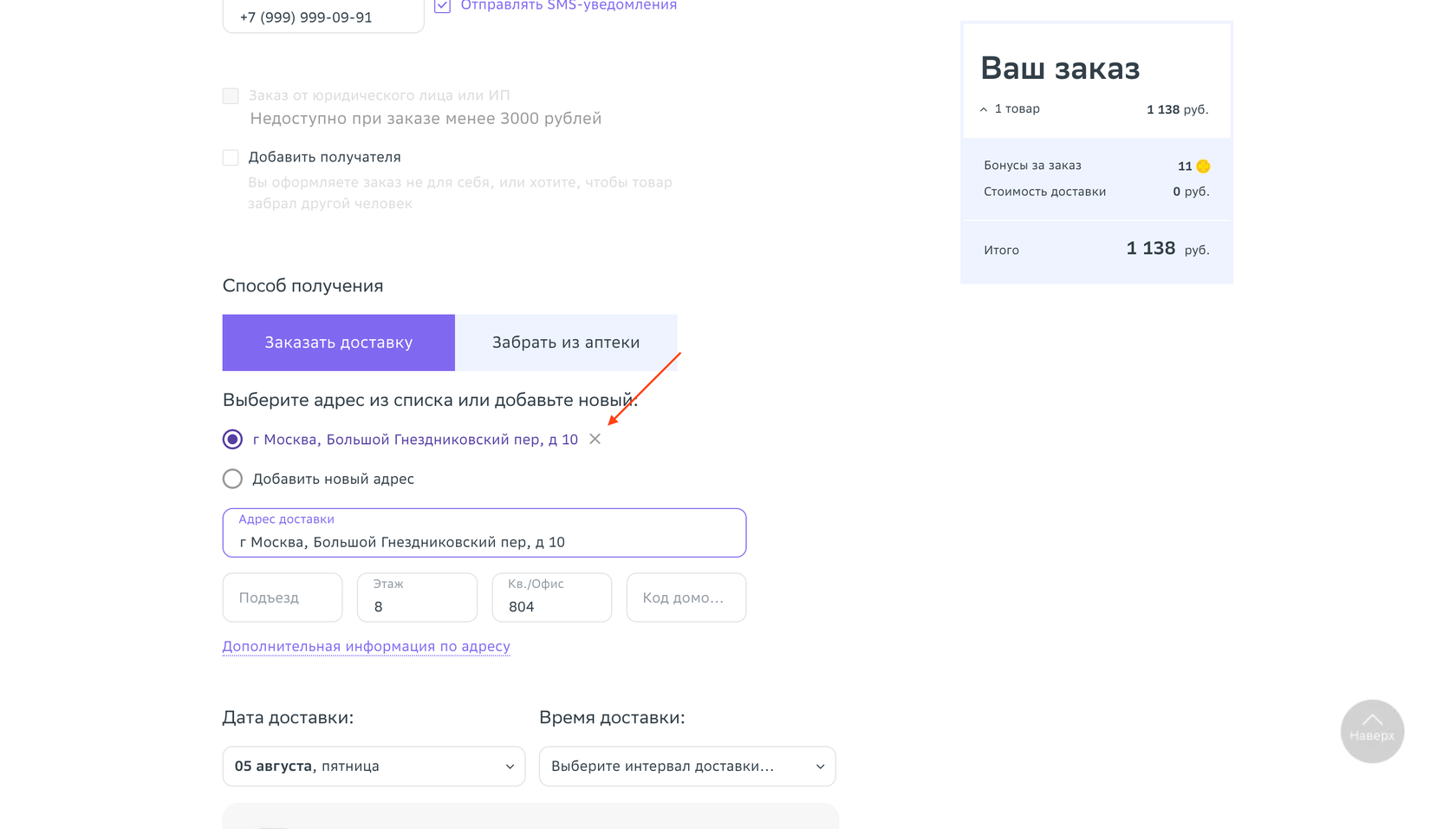
Обновление карты при вводе
Если мы задали адрес доставки текстом, карта должна обновляться соответственно. В примере в тексте я ввёл один адрес, а карта показывает совершенно другой.

Highlight корректного заполнения
Если поля заполнены корректно, этот факт можно дополнительно подсветить за счёт выделения их зелёным цветом или появления небольшой галочки.

Без преждевременной валидации
Делайте валидацию только после ввода данных. Какой смысл проводить валидацию поля и сообщать об ошибке, если клиент ещё ничего даже не начал вводить?
Highlight поля с ошибкой
Если клиент не заполнил поле или допустил в нём ошибку, подсвечивайте его, чтобы привлечь внимание клиента.

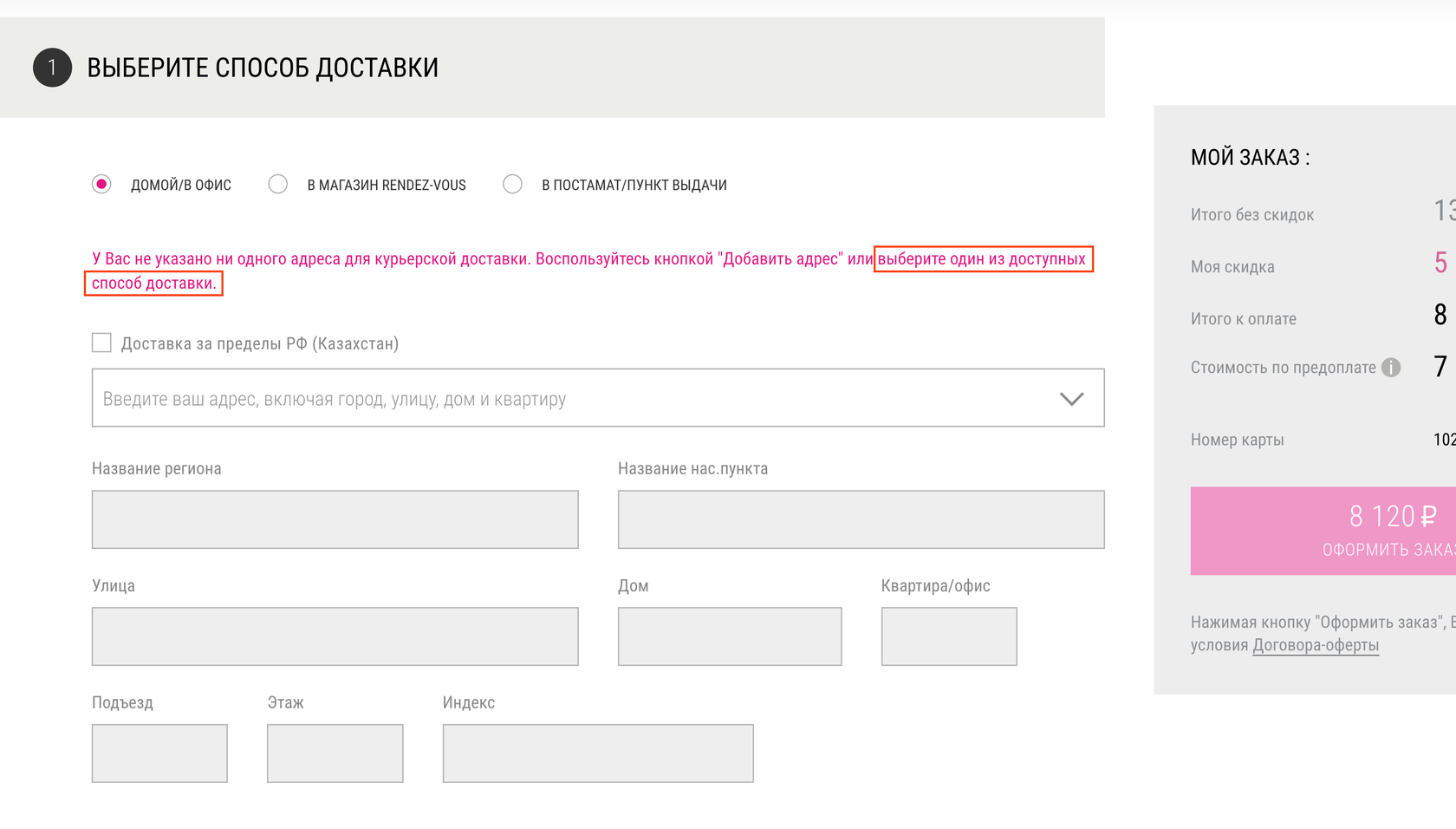
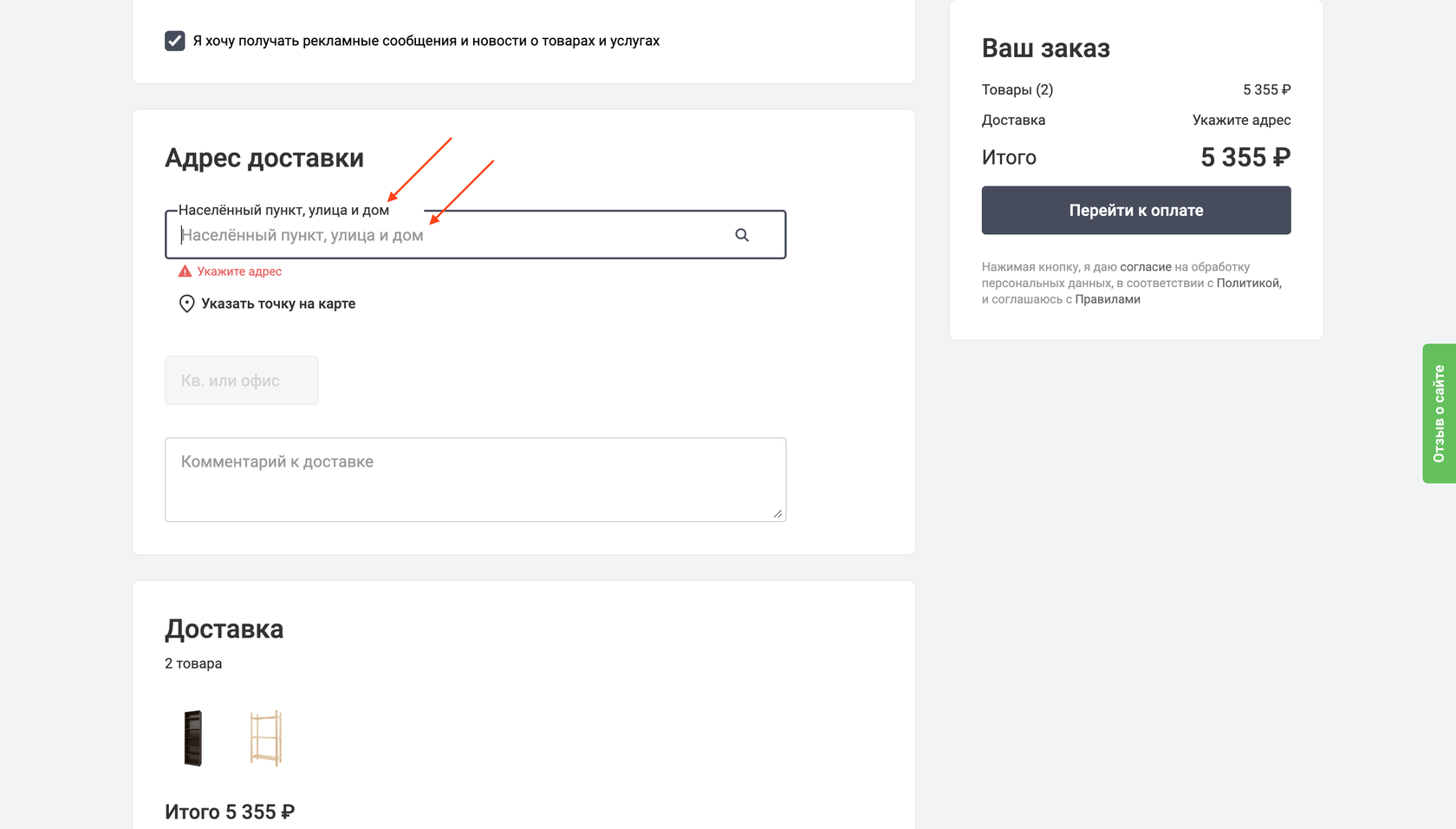
Текст ошибки рядом с полем
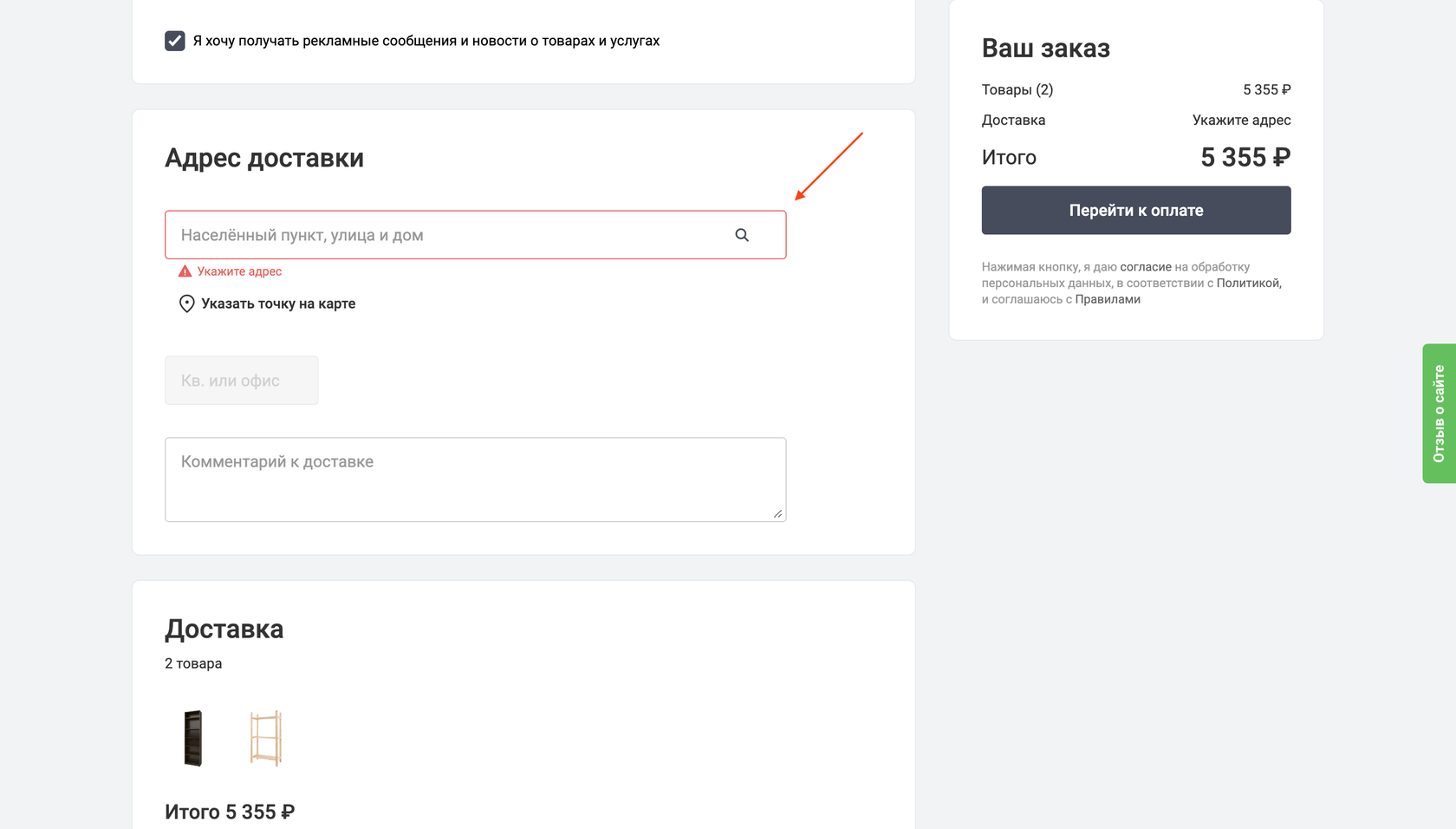
Разместите текст ошибки рядом с полем, а не под кнопкой выбора адреса, чтобы облегчить восприятие информации.

Призыв к действию в тексте ошибки
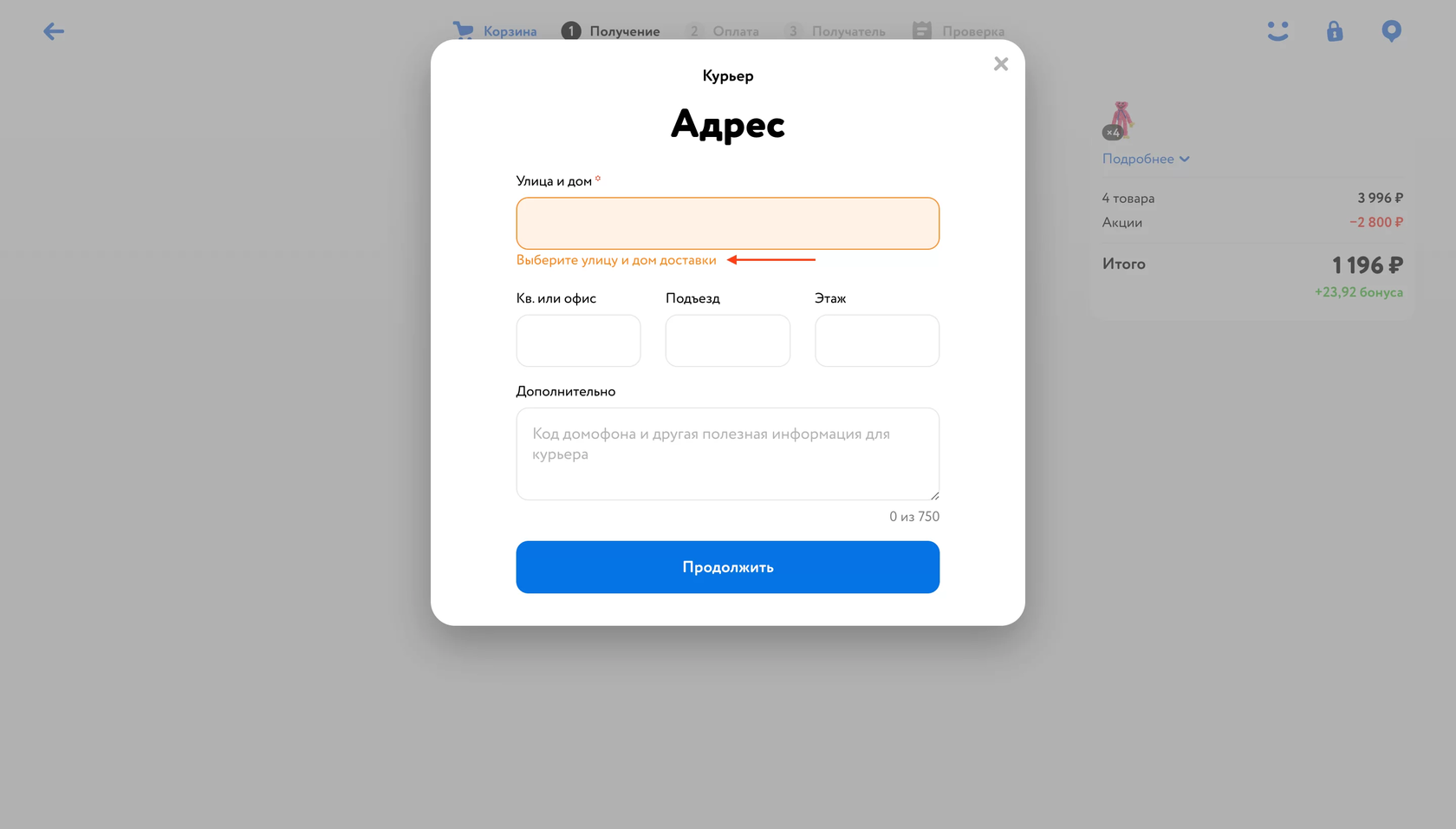
Текст ошибки должен не просто констатировать факт её наличия, а подсказывать, что именно требуется сделать клиенту, чтобы её устранить.

Сохранённые адреса
11 гайдлайнов
Функция доступна
Дайте клиенту возможность выбрать один из сохранённых адресов, чтобы ему не приходилось вводить данные полностью заново.
Все предыдущие адреса
Сохраняйте не только последний адрес, но и историю всех предыдущих адресов, чтобы снизить шансы повторного заполнения адреса.
Сортировка по дате заказа
Отсортируйте список адресов по дате заказа так, чтобы сначала отображались адреса недавних доставок, и их можно было бы выбрать относительно проще.
Последний адрес по умолчанию
Выбирайте адрес последнего заказа по умолчанию. В большинстве случаев это сэкономит клиенту пару кликов и повысит удобство заказа.

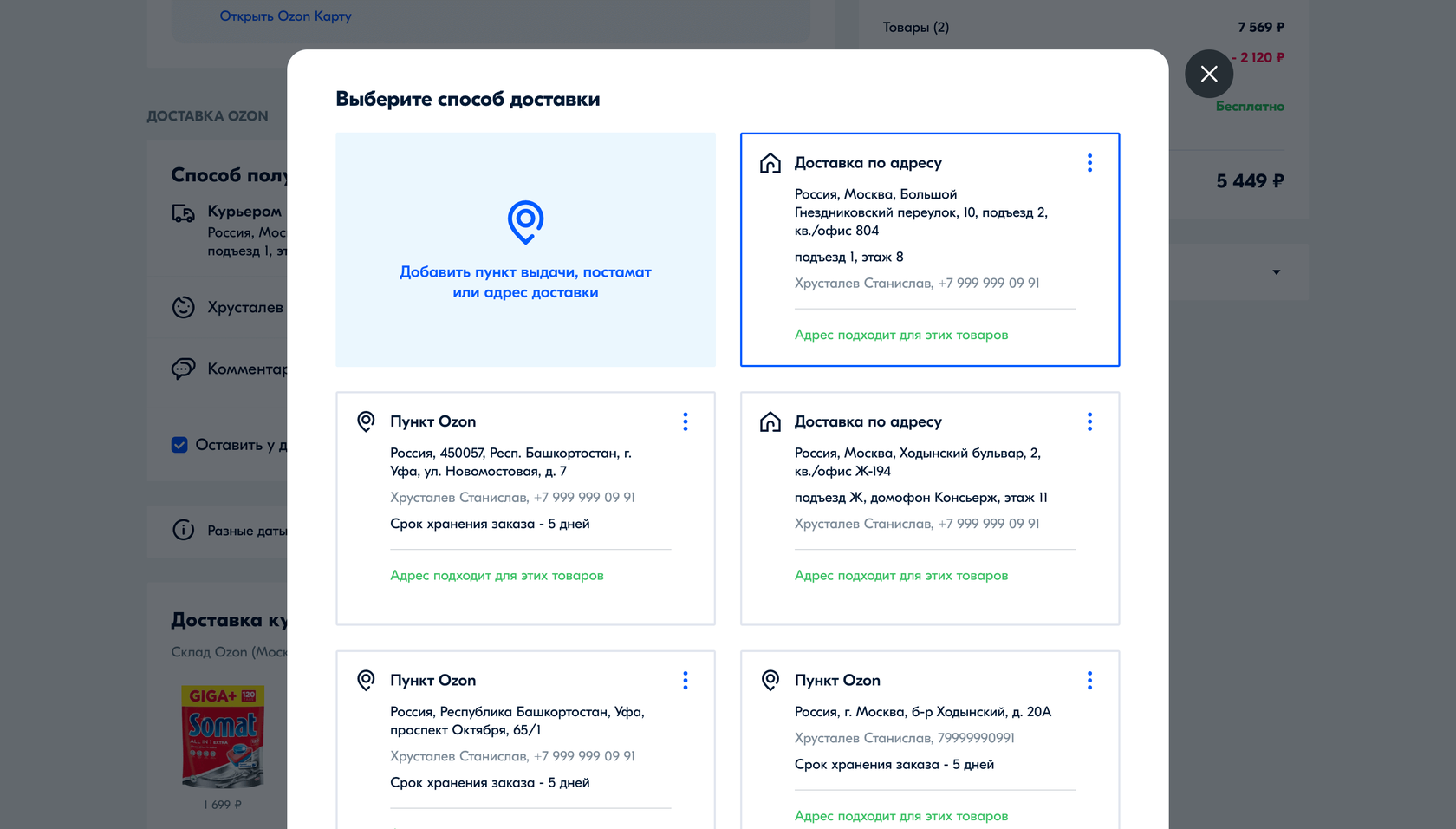
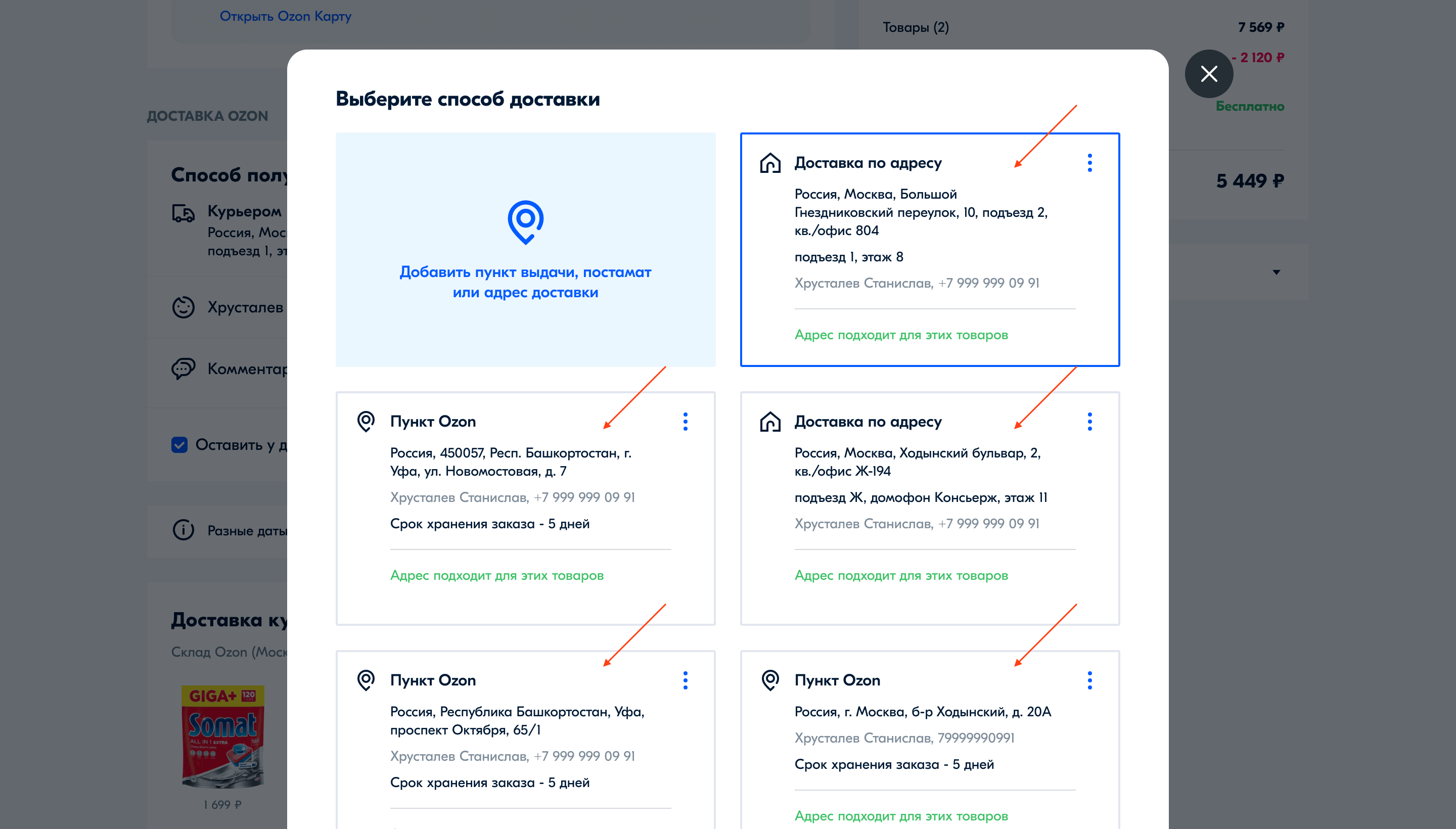
Единым списком
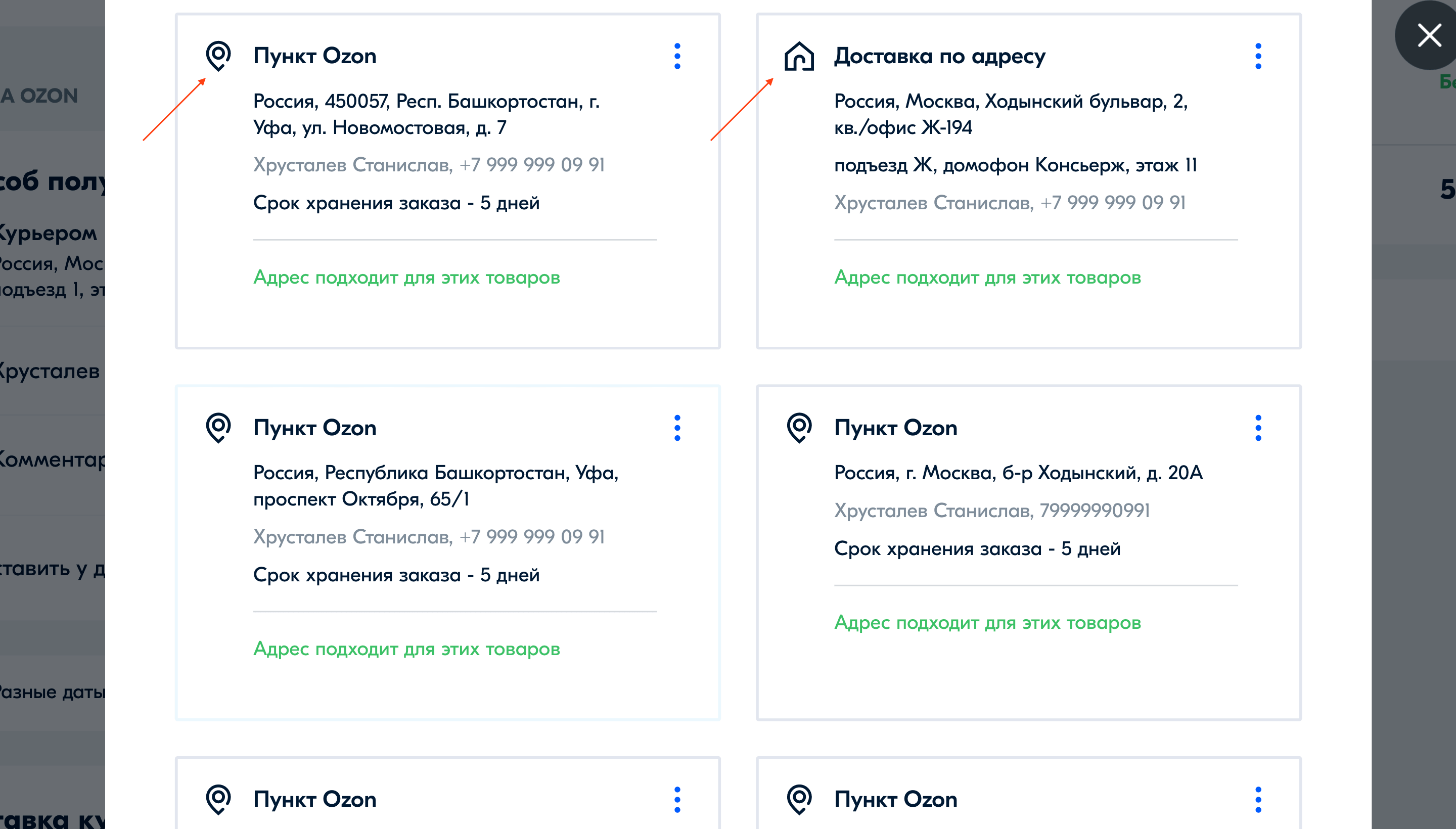
Не заставляйте клиента переключаться между отдельными списками ПВЗ и курьерской доставки. Объедините их в единый список.

Маркировка типов адресов
При этом в рамках списка можно специально маркировать ПВЗ и курьерскую доставку. Так клиенту легче будет сориентироваться и найти нужный адрес.

Ключевые детали
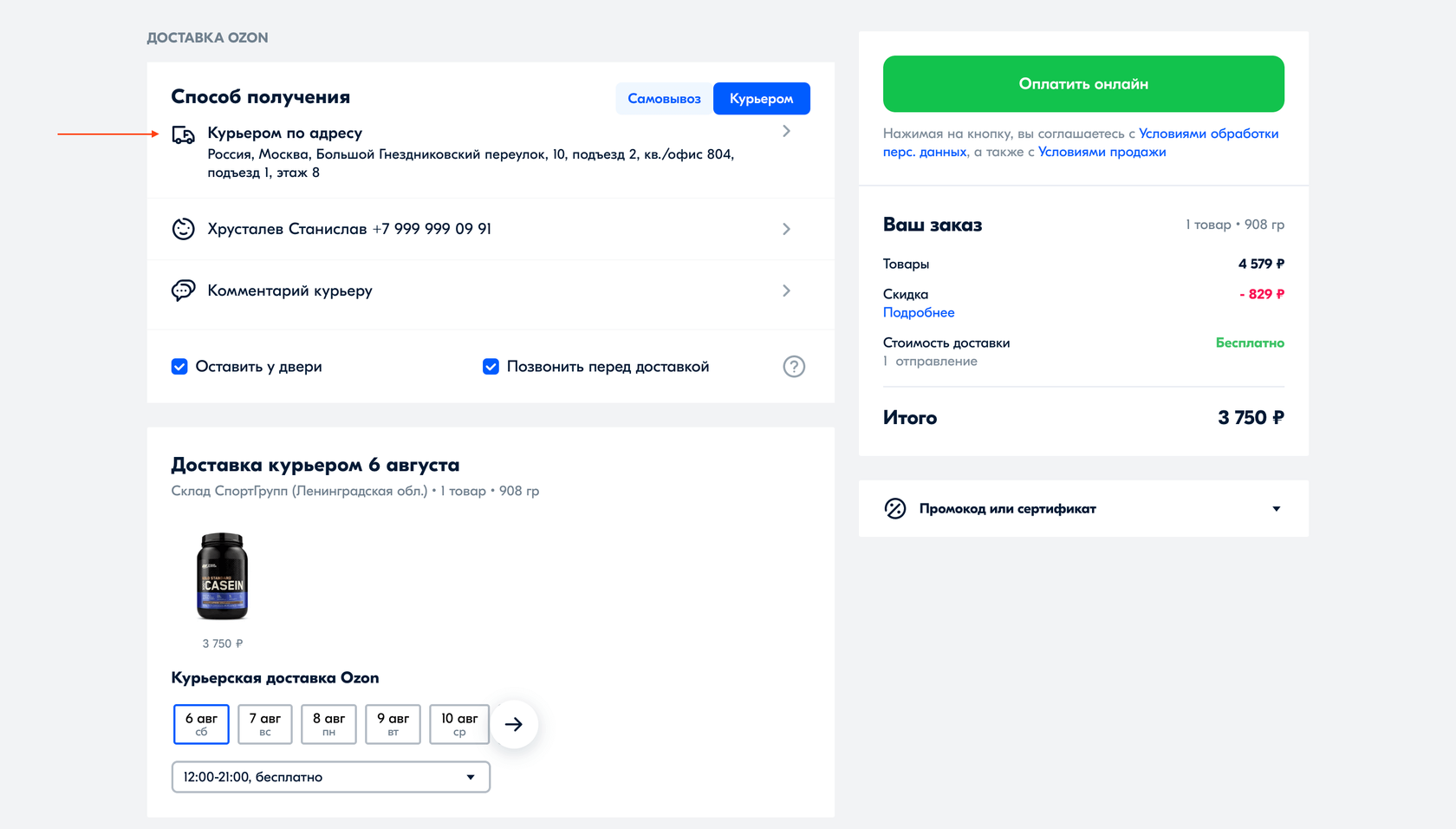
Не заставляйте клиента отдельно открывать карточку адреса, чтобы ознакомиться с его деталями: разместите их прямо в ней.

Редактирование адресов
Редактирование сохранённых адресов поможет сэкономить время в случаях, когда, например, нужно изменить контактное лицо, но адрес остаётся тот же.

Удаление адресов
Реализуйте возможность удаления адресов из истории, если они стали неактуальны для клиента по каким-либо причинам.

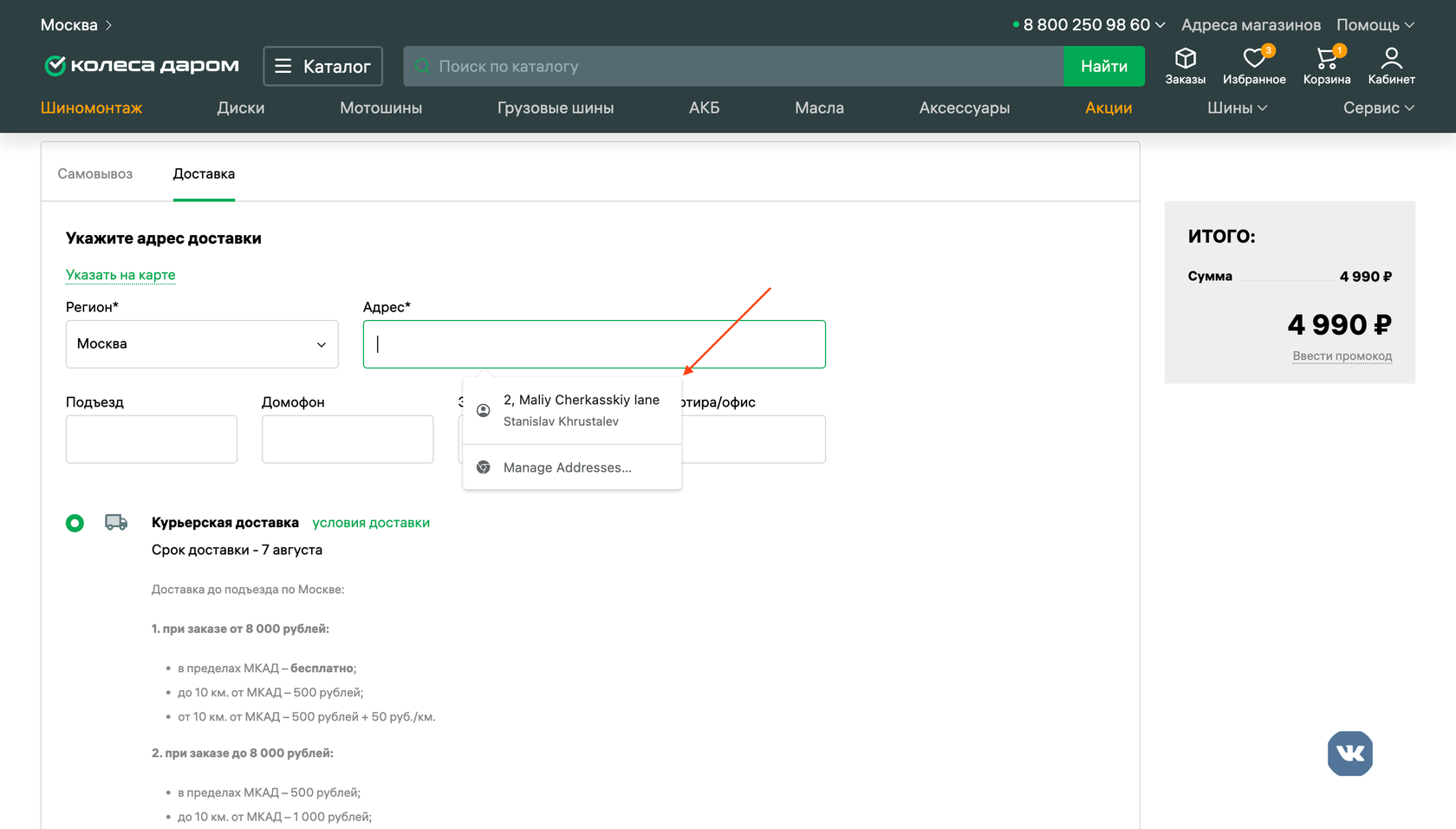
Кнопка нового адреса заметна
Добавьте в интерфейс выбора сохранённых адресов возможность задать новый адрес доставки / самовывоза и сделайте соответствующую кнопку хорошо заметной.

Кнопка нового адреса фиксирована
Фиксируйте кнопку добавления нового адреса в мобильной версии так, чтобы она была видна и доступна в любой момент при прокрутке списка сохранённых адресов.
Дата и время доставки
19 гайдлайнов
Возможность выбора даты
Базовый момент: у клиента должна быть возможность выбрать дату доставки при оформлении заказа.

Возможность выбора времени
Не оставляйте клиента в неведении по поводу того, когда именно в течение дня он получит свой заказ. Дайте ему возможность выбора слотов.

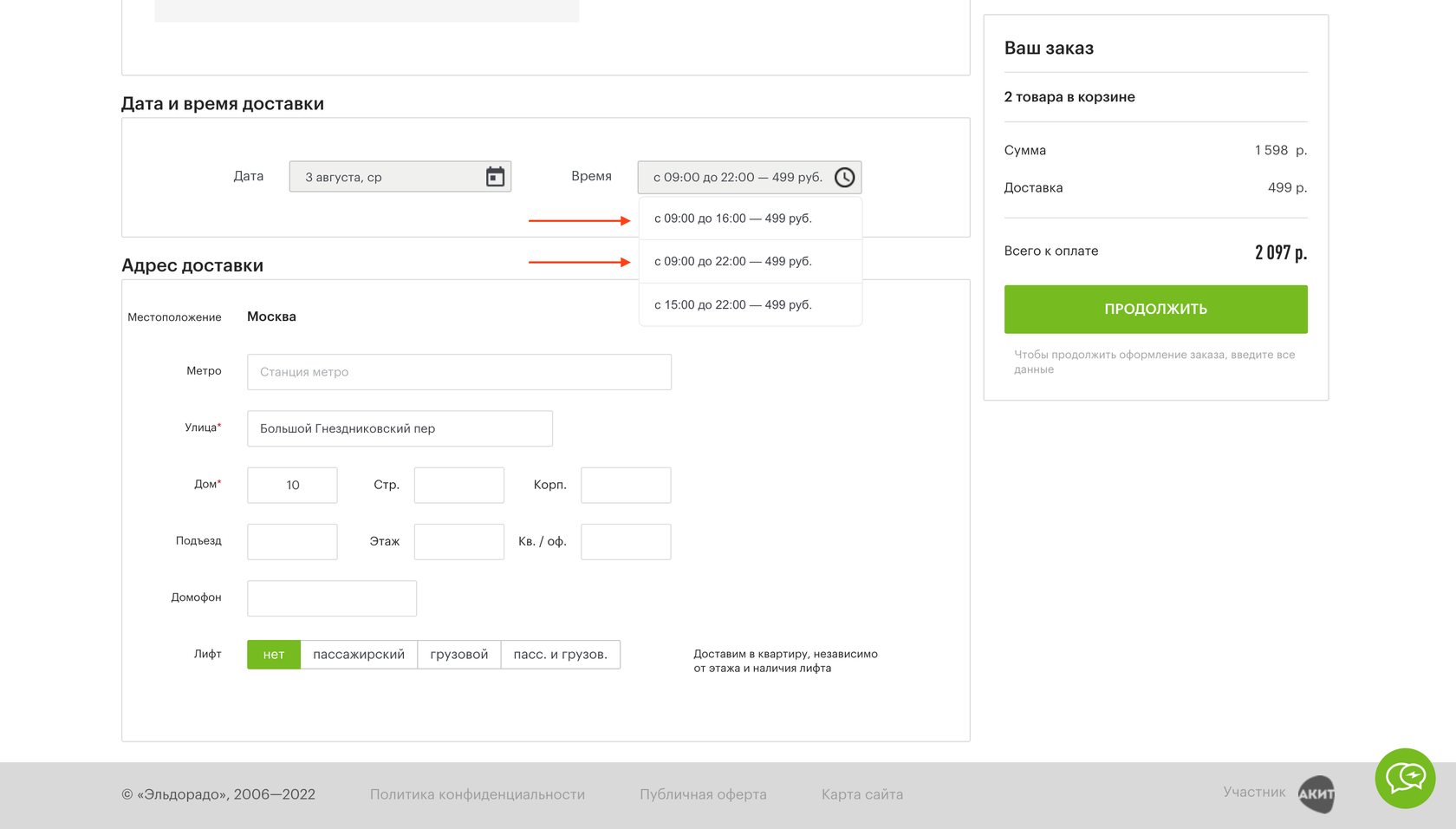
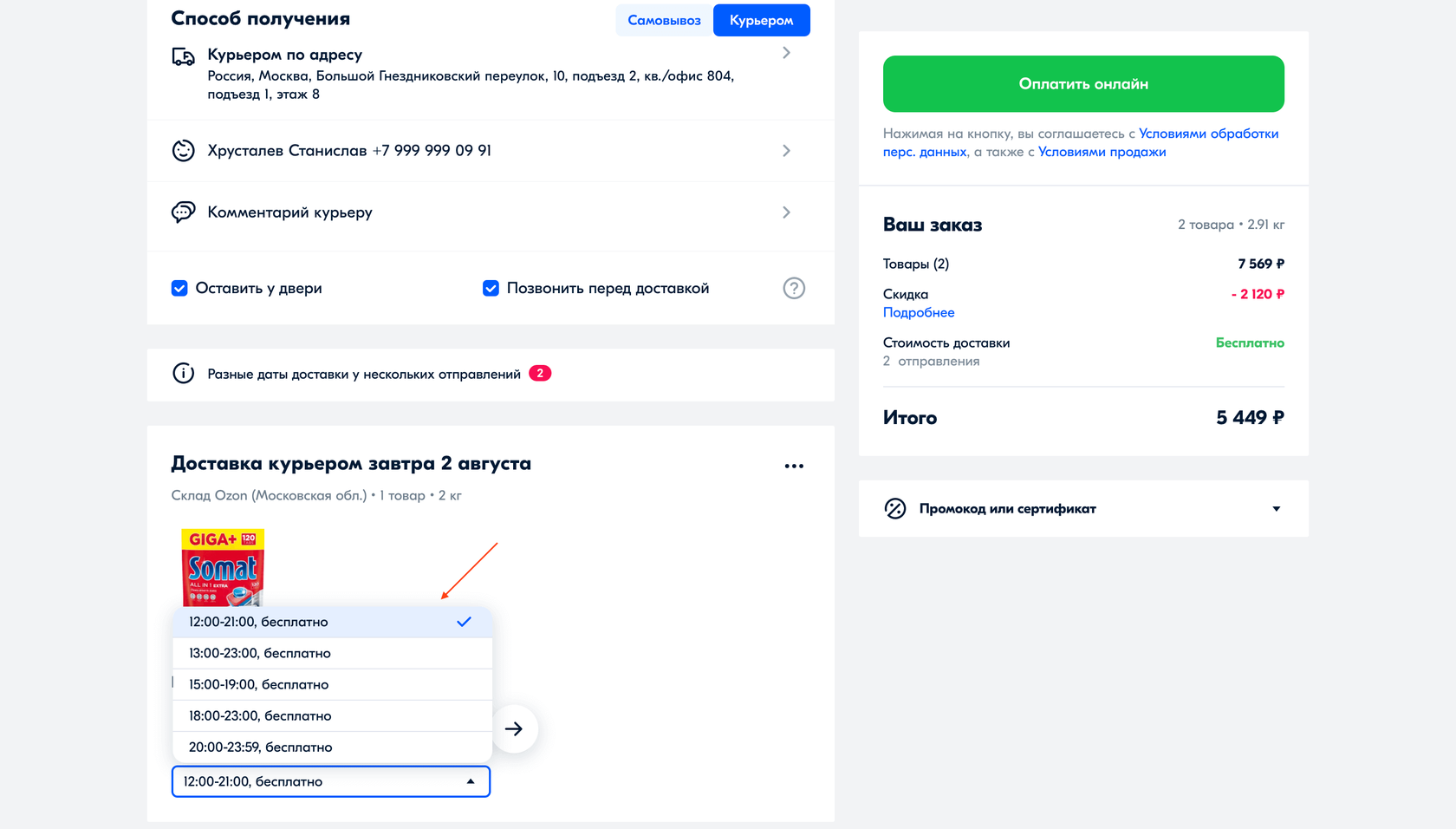
Слоты не пересекаются
Временные интервалы доставки не должны пересекаться. В противном случае клиенту будет сложнее сориентироваться и выбрать подходящий слот.

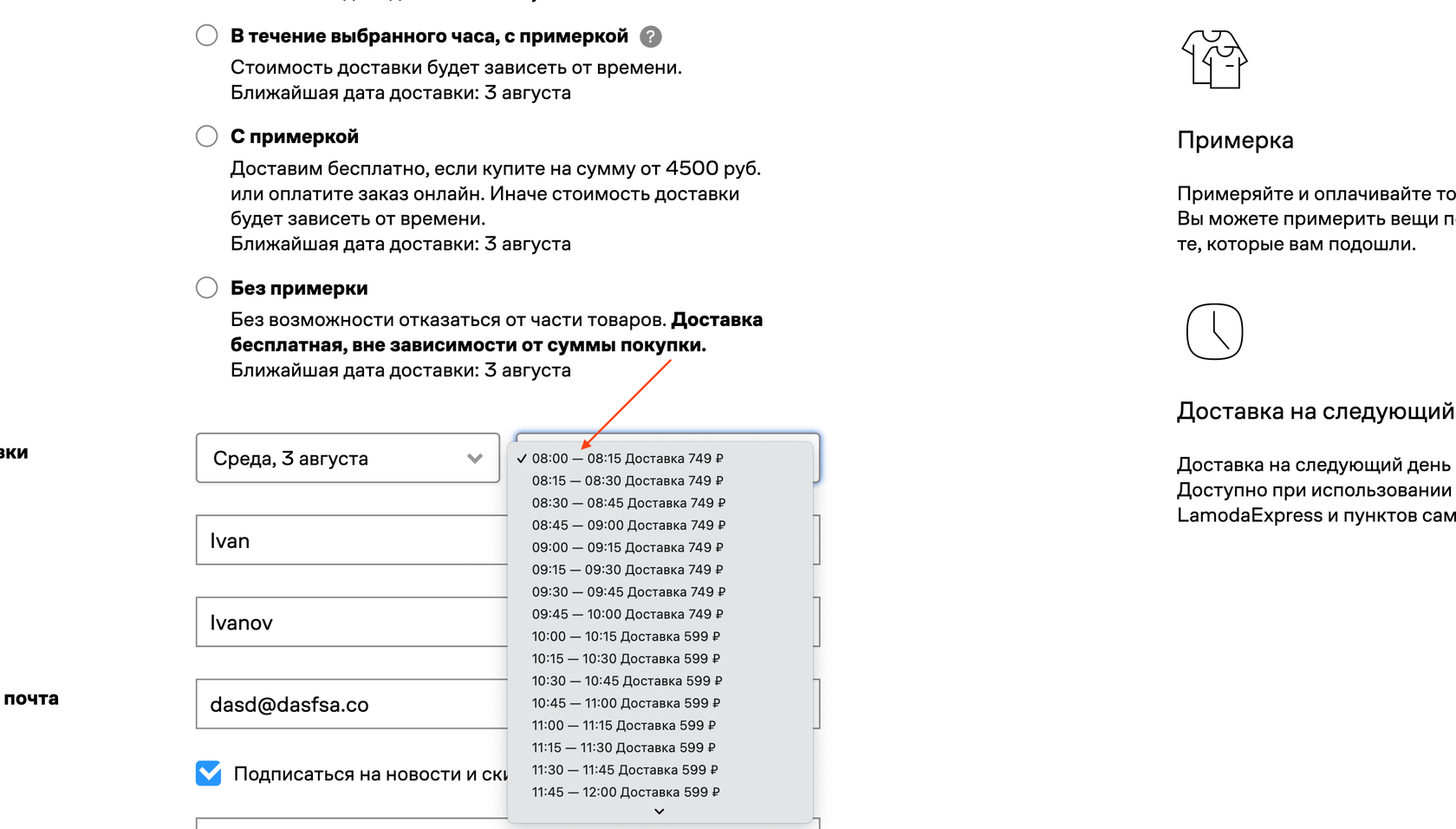
Слоты короткие
По возможности сокращайте длину временных интервалов. Планировать день удобнее, если товар тебе привезут с 21:00 до 22:00, а не с 15:00 до 23:00.

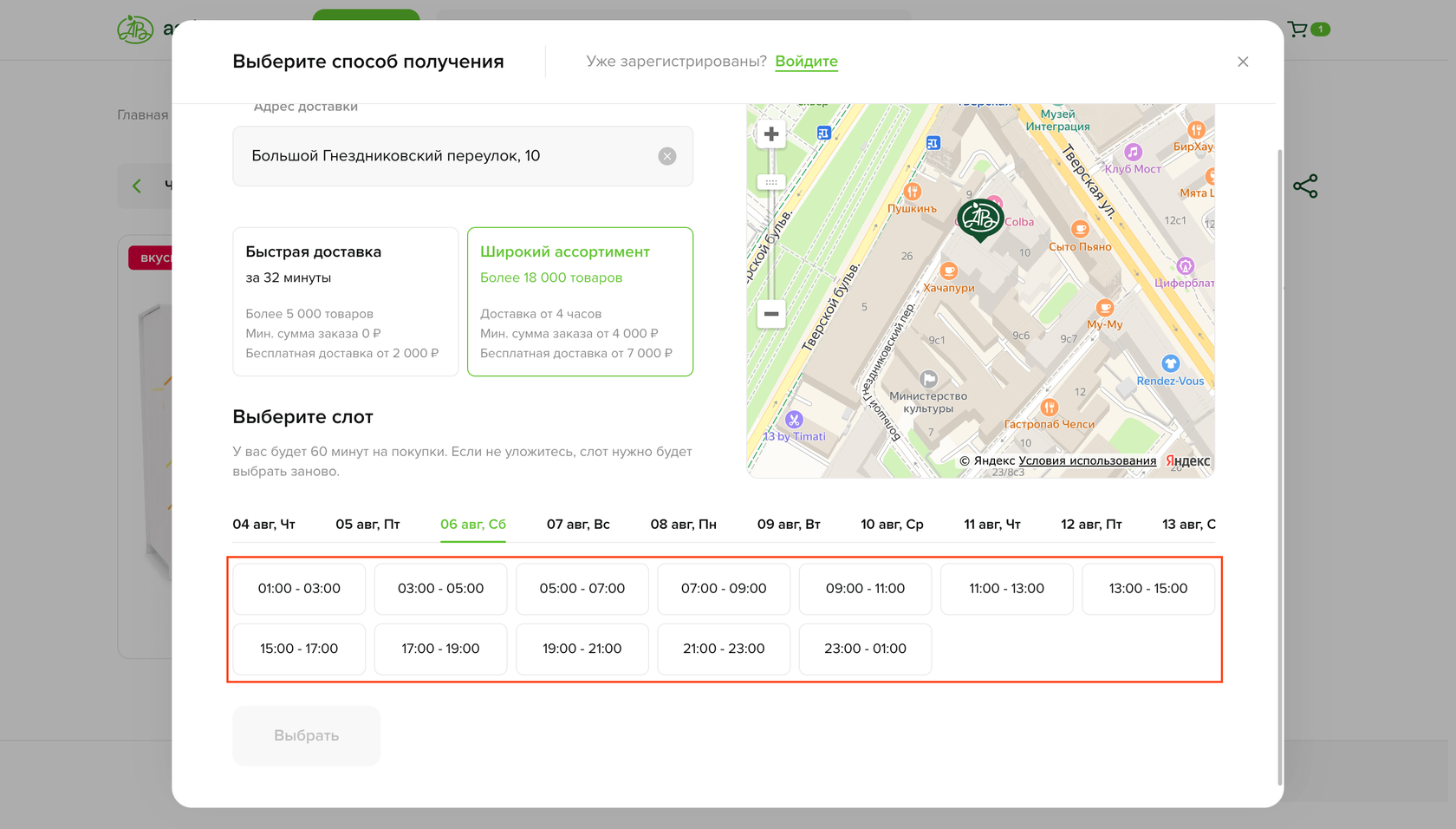
Часы доставки
Чем шире спектр интервалов доставки, тем лучше. В идеале круглосуточная доставка позволит покрыть потребности большего числа клиентов.

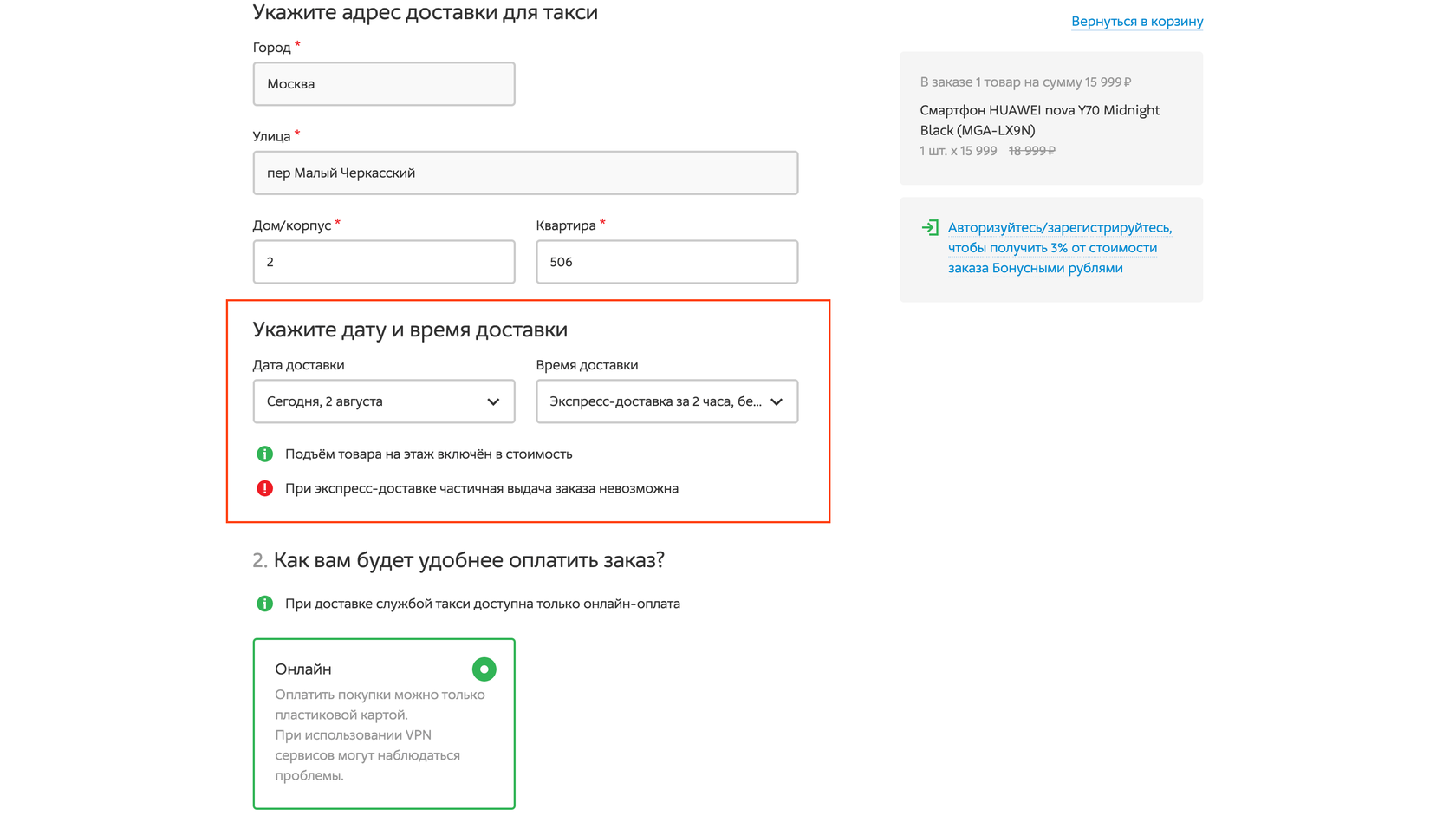
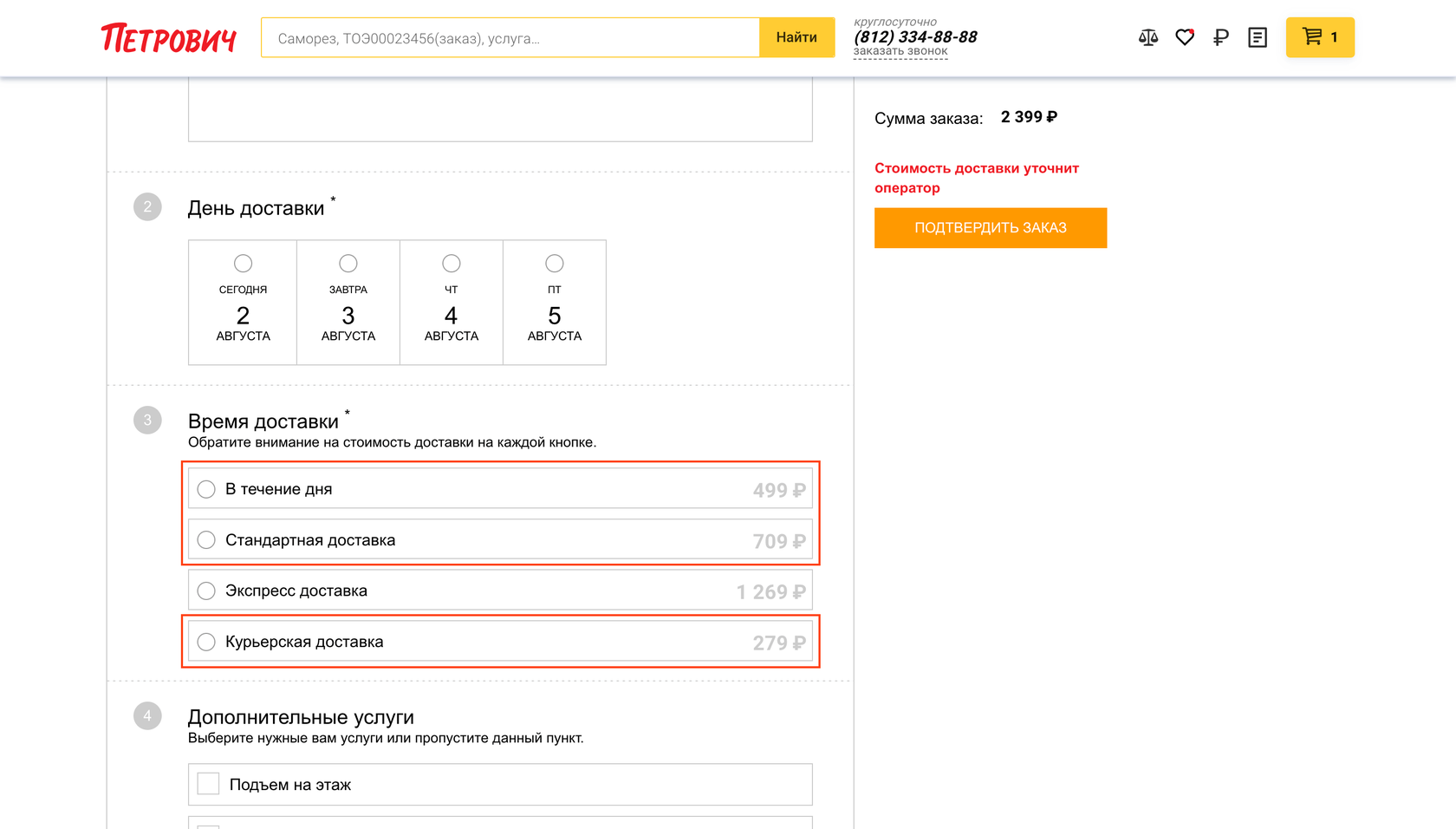
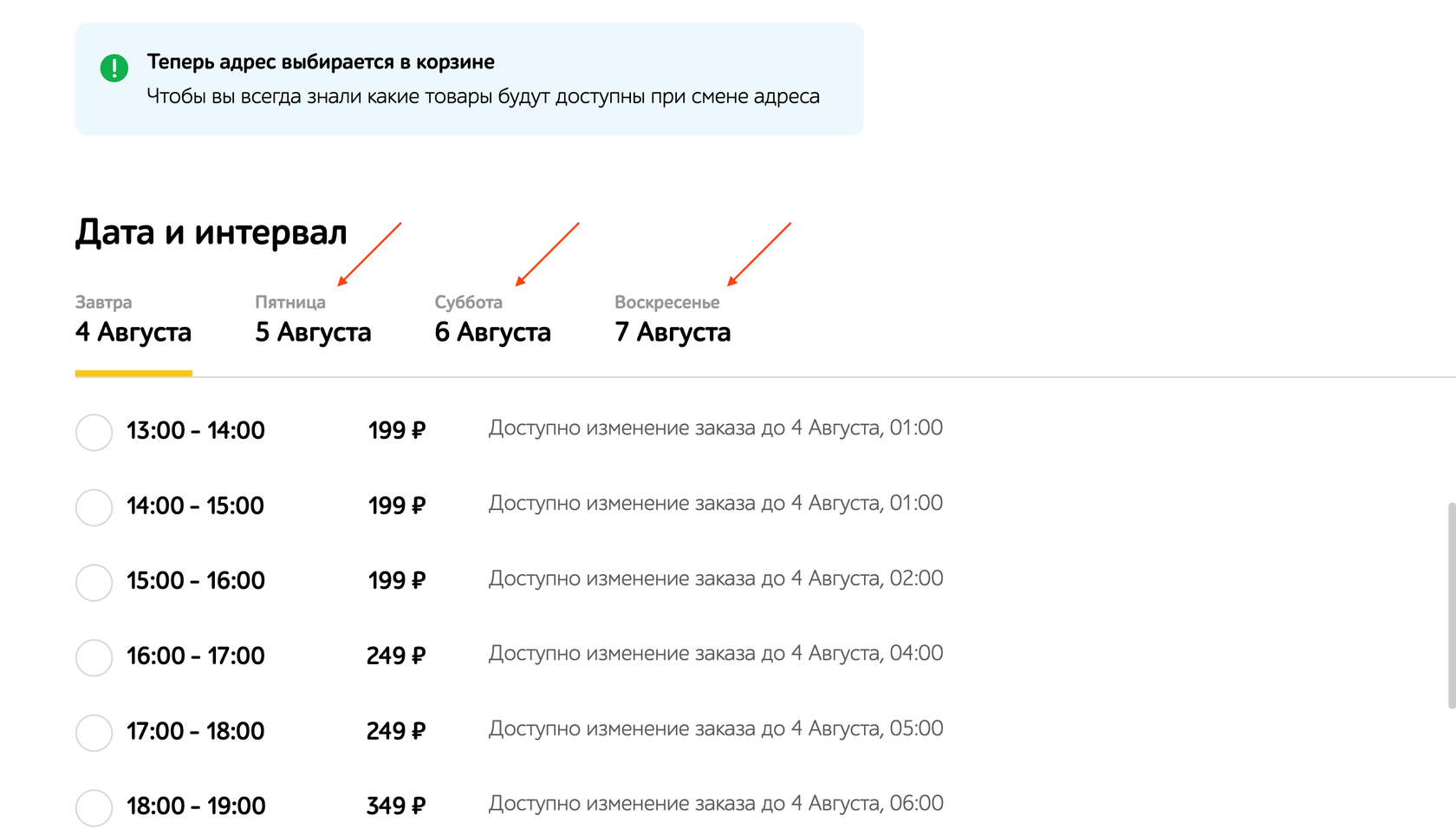
Слоты не вызывают вопросов
Временные слоты не должны вызывать вопросов. Если это не просто время, снабдите варианты пояснениями — не заставляйте клиента гадать, в чём различия между ними.

Ближайшая доставка
Чем ближе момент самой ранней доставки к текущему, тем удобнее для клиента. В идеале там, где это возможно, предлагайте доставку день-в-день.

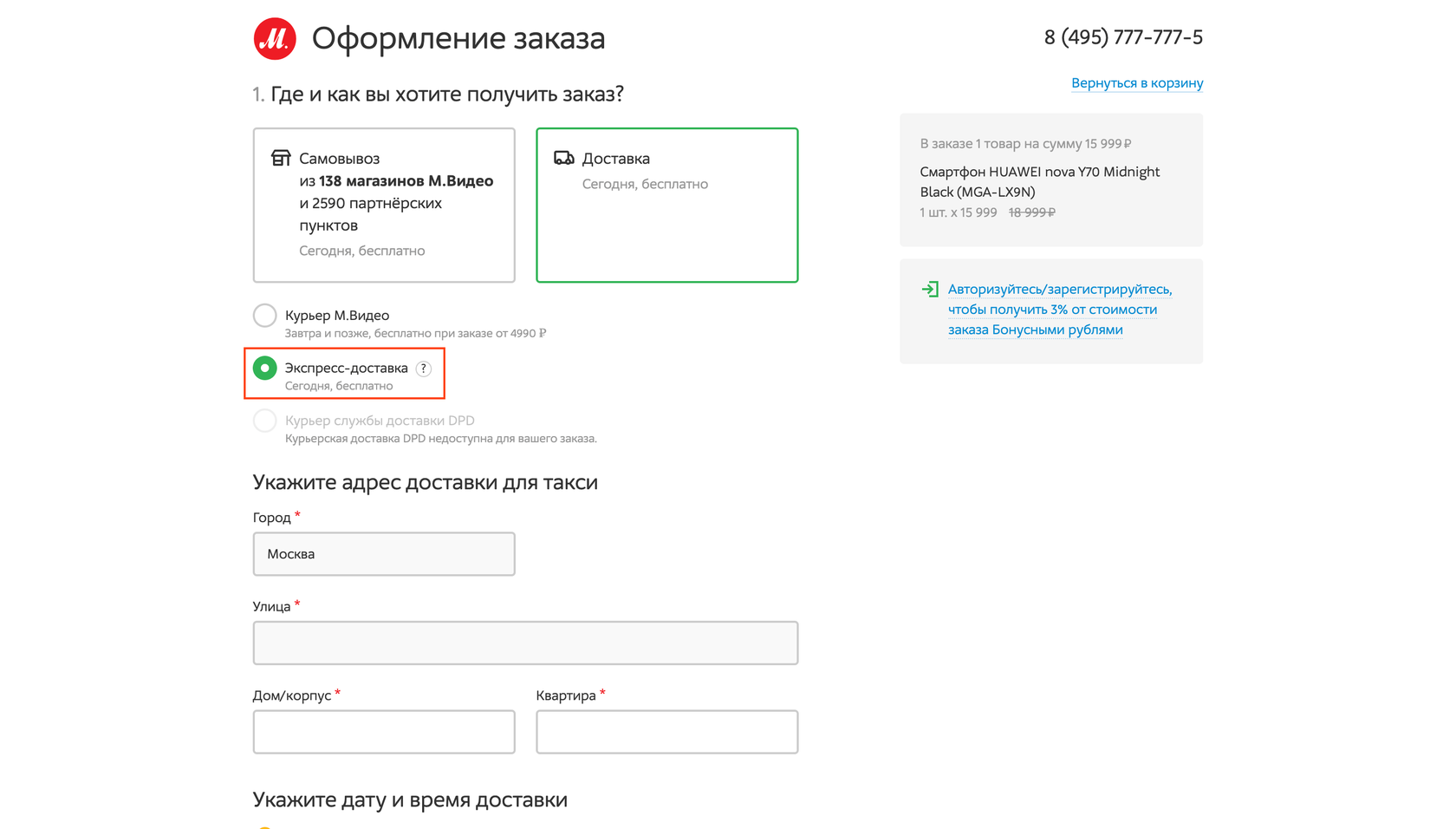
Экспресс-доставка
Возможность экспресс-доставки — несомненный плюс и повышает удобство получения заказа для клиента.

Ближайший слот по умолчанию
Если клиент захочет выбрать ближайший слот доставки, он так и сделает. Но если активировать его по умолчанию, можно облегчить задачу клиента на 1 клик.

Дата и день недели
Кому-то легче ориентироваться по датам, кому-то по дням недели. Поэтому разместите в слотах и то, и другое. Это облегчит клиенту восприятие информации.

Названия ближайших дней
Вместо указания дней недели, для сегодняшнего и завтрашнего дней можно так и писать: «сегодня» и «завтра». Так будет проще для понимания.

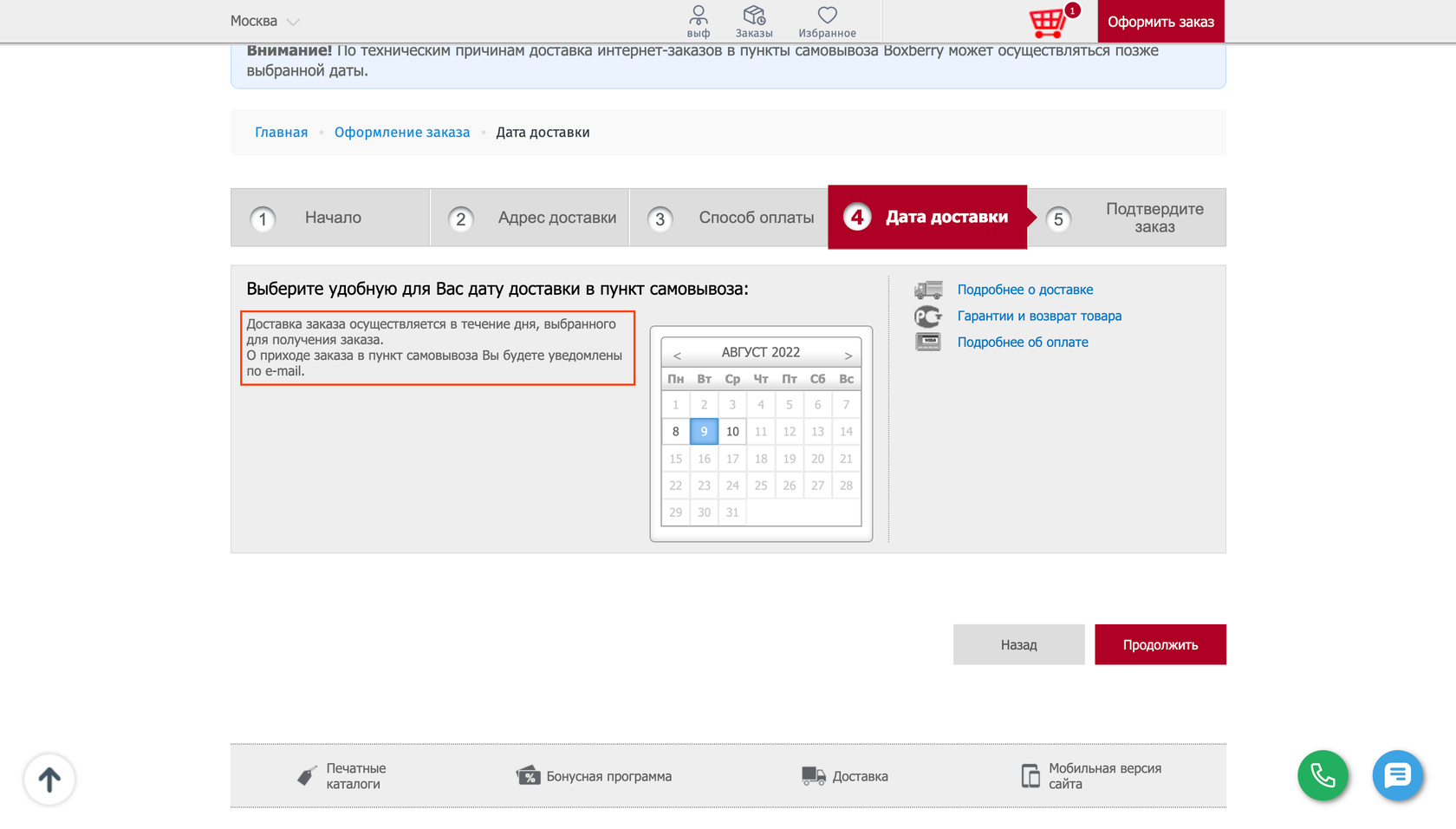
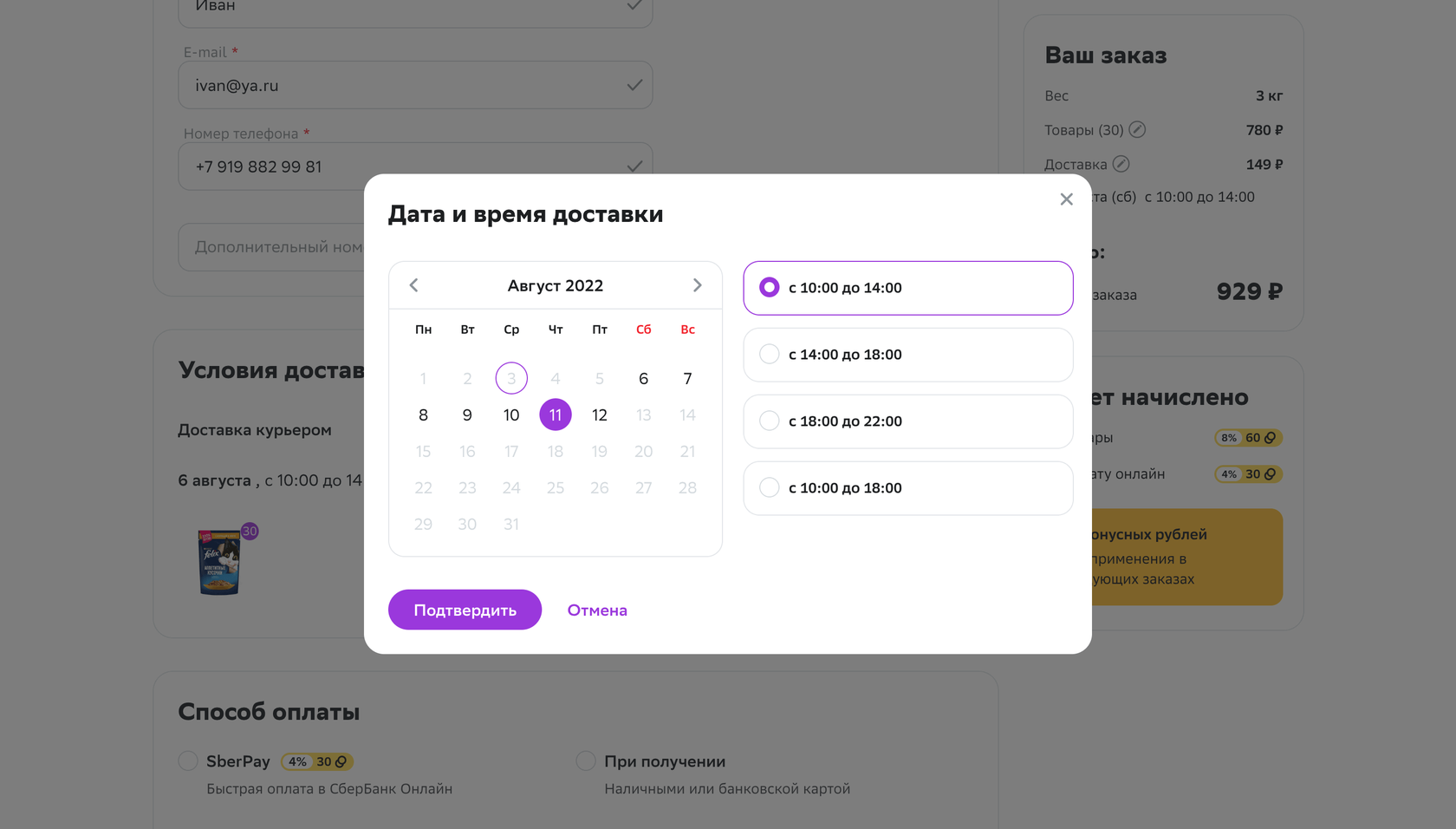
Выбор с помощью календаря
В качестве альтернативы раскрывающемуся списку можно использовать календарь: более привычно и визуально приятно.

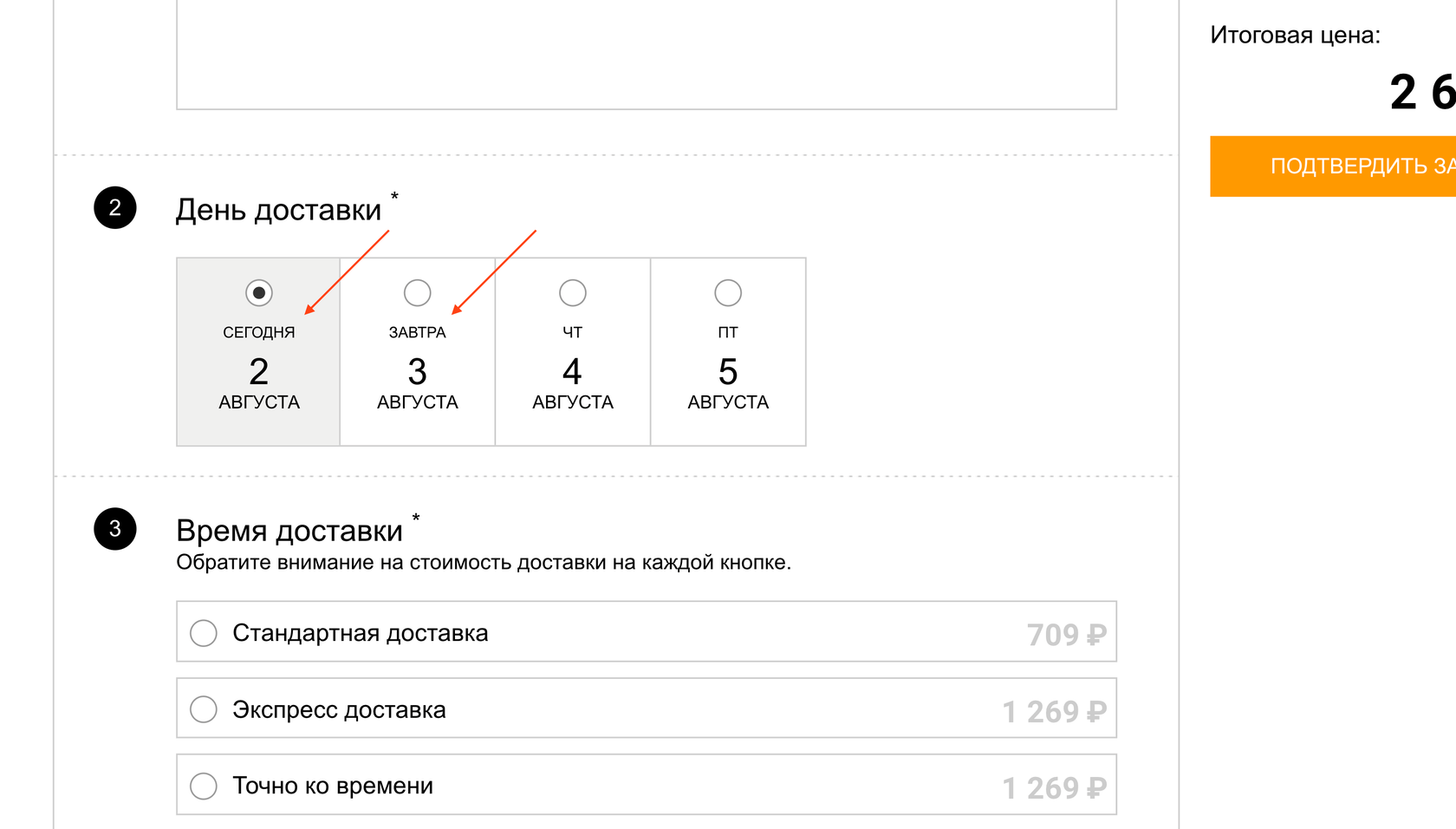
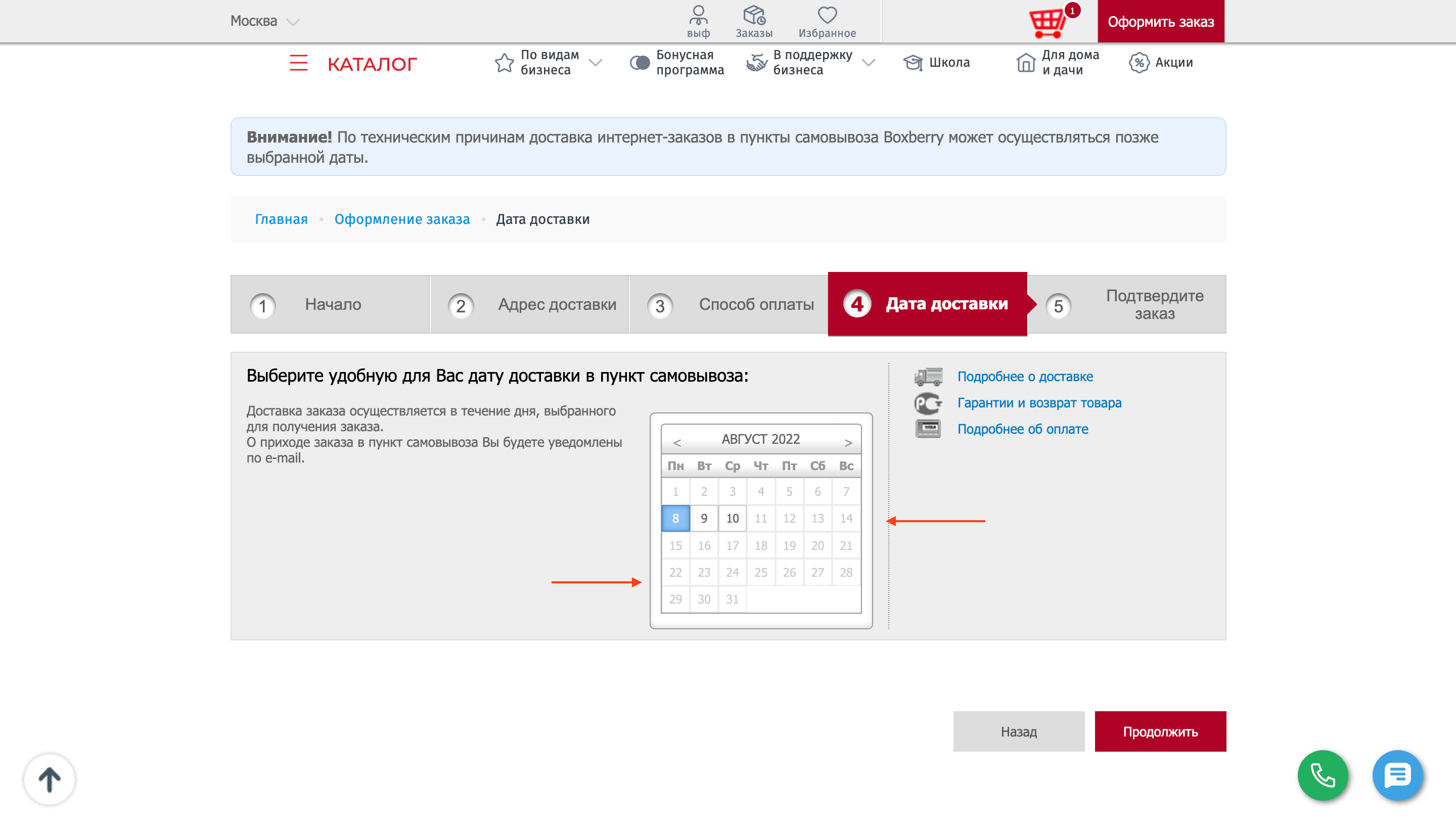
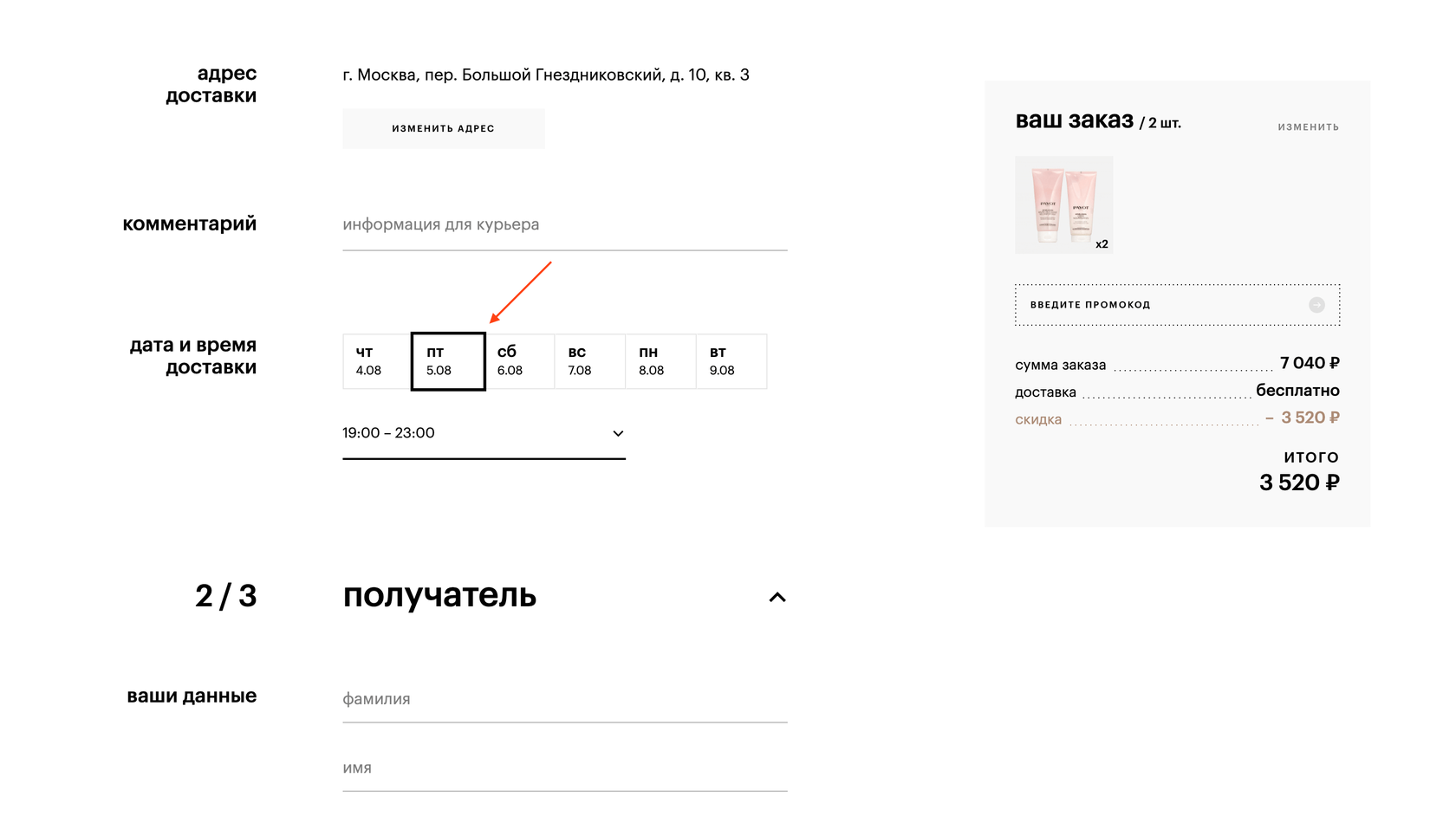
Выбор будущих дат
Если клиент хочет заказать доставку не в моменте, а на будущую дату, предоставьте ему такую возможность. В примере клиенту на выбор даётся лишь 3 дня.

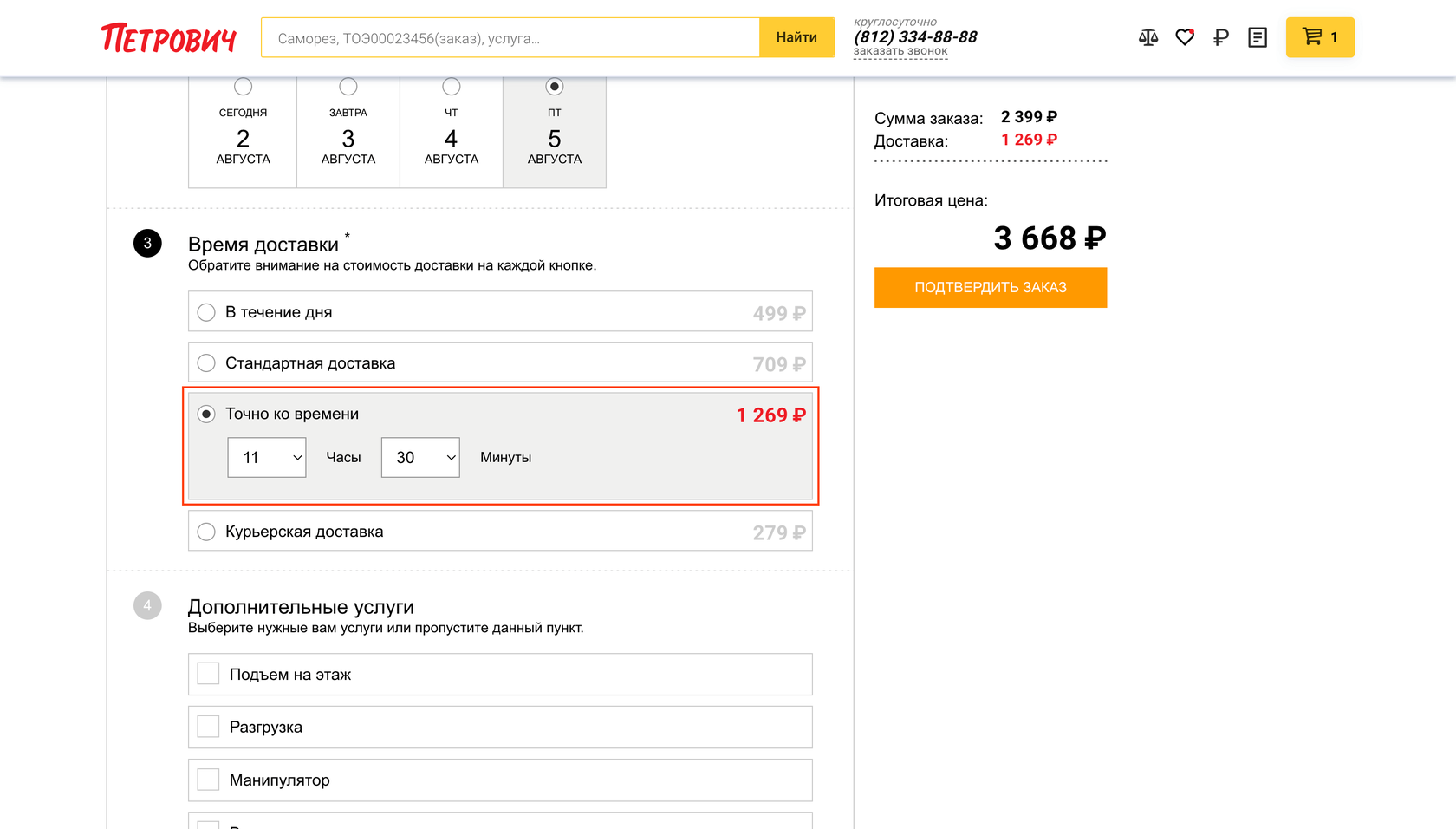
Доставка точно ко времени
По возможности реализуйте функцию доставки точно ко времени. Если клиент готов заплатить, почему бы не сделать его жизнь более удобной?

Стоимость доставки
Добавляя стоимость доставки прямо во временные слоты, вы делаете их более информативными для клиента.

Без перезагрузки страницы
При выборе временного слота страница не должна перезагружаться полностью. Это неудобно и создает лишнее время ожидания.
Выбранный слот выделяется
Активный временной слот должен хорошо выделяться относительно остальных вариантов в списке и привлекать внимание клиента.

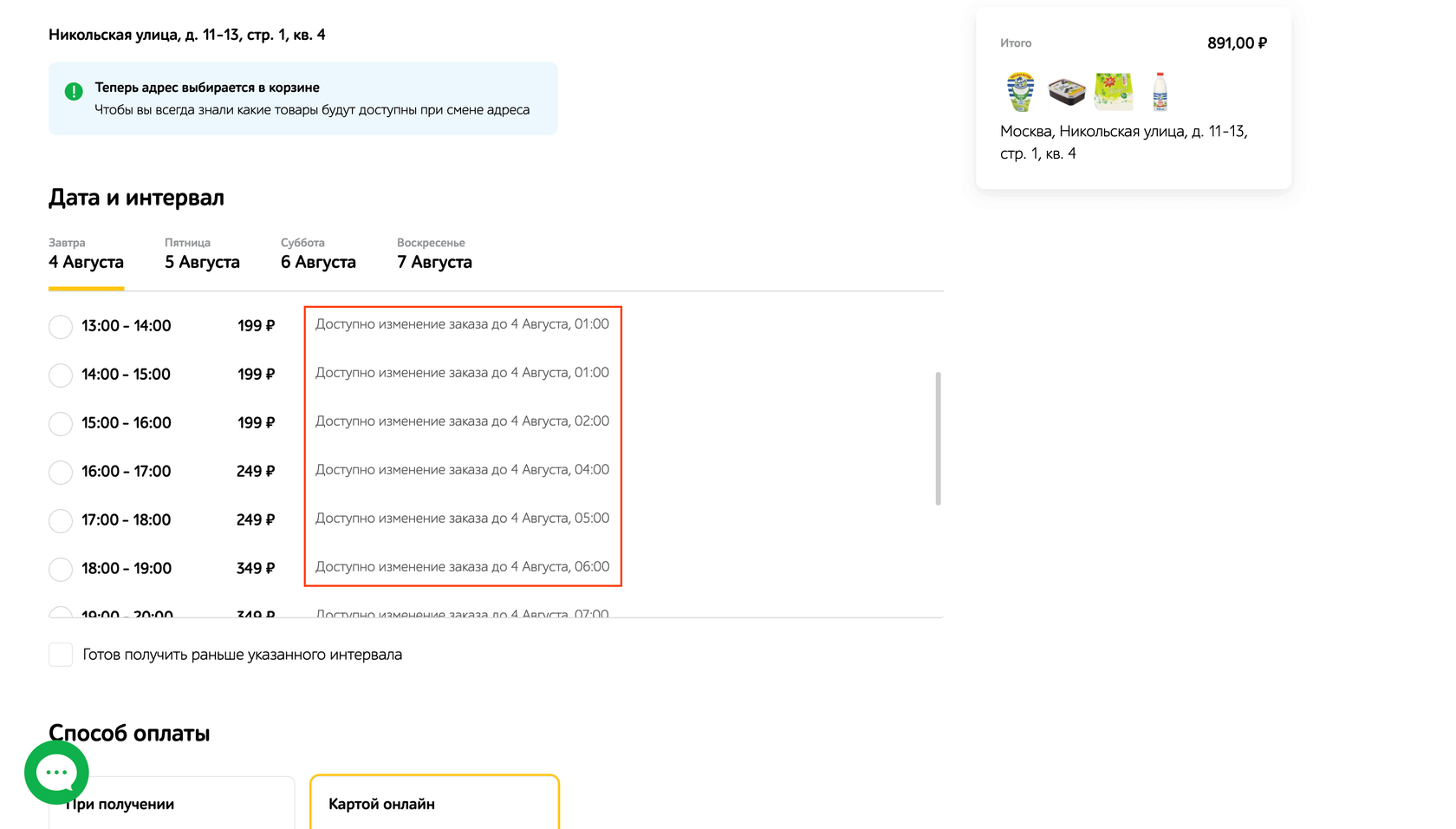
Дедлайн для изменения заказа
Если клиент захочет изменить состав заказа, информацию о том, до какого момента такая возможность доступна, можно разместить рядом с временными слотами.

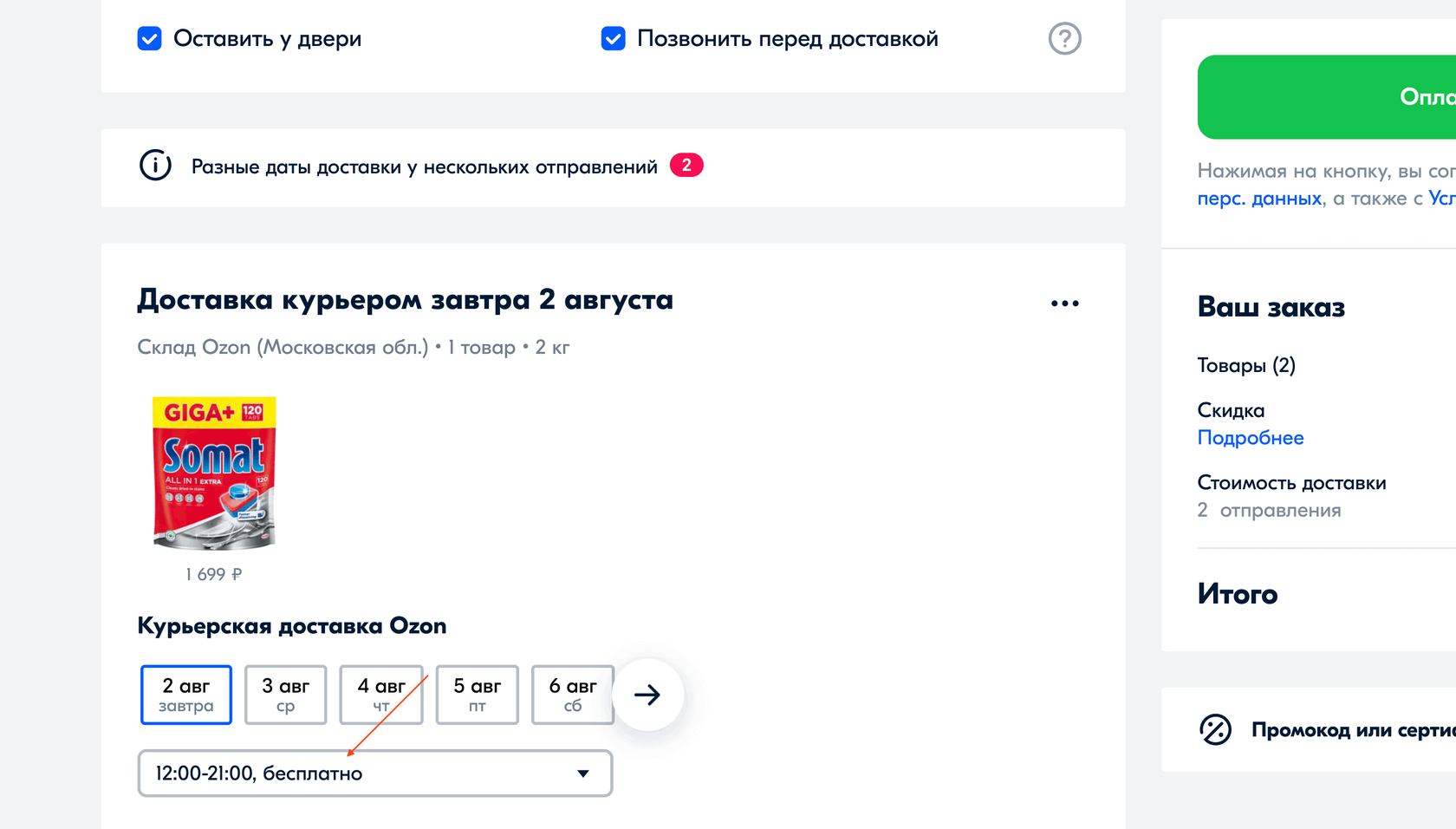
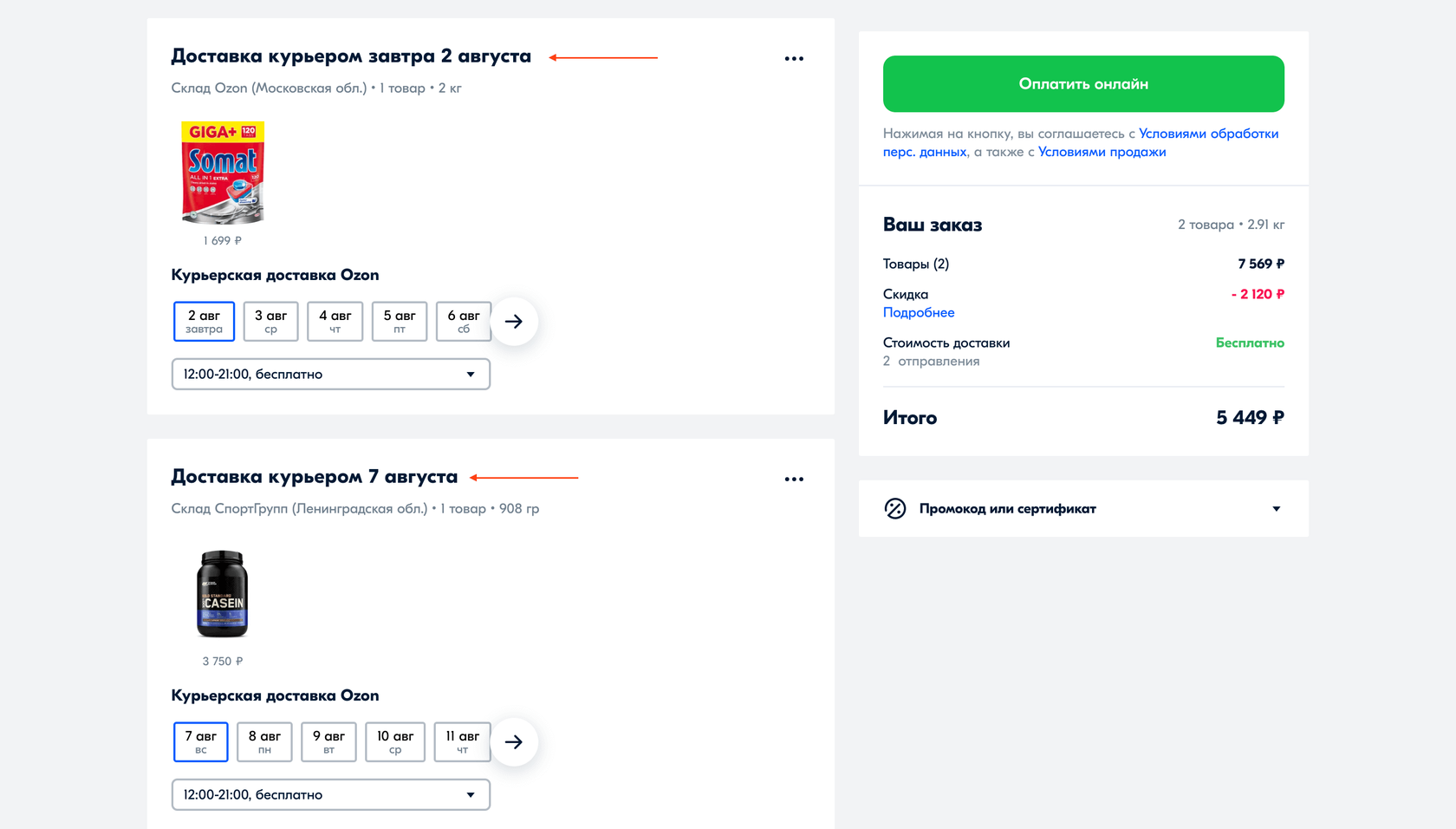
Разбиение доставки по датам
Отсутствующие позиции могут «тормозить» весь заказ. Поэтому предложите клиенту разбить его на части и пришлите раньше то, что можно прислать раньше.

Управление предпочтениями
12 гайдлайнов
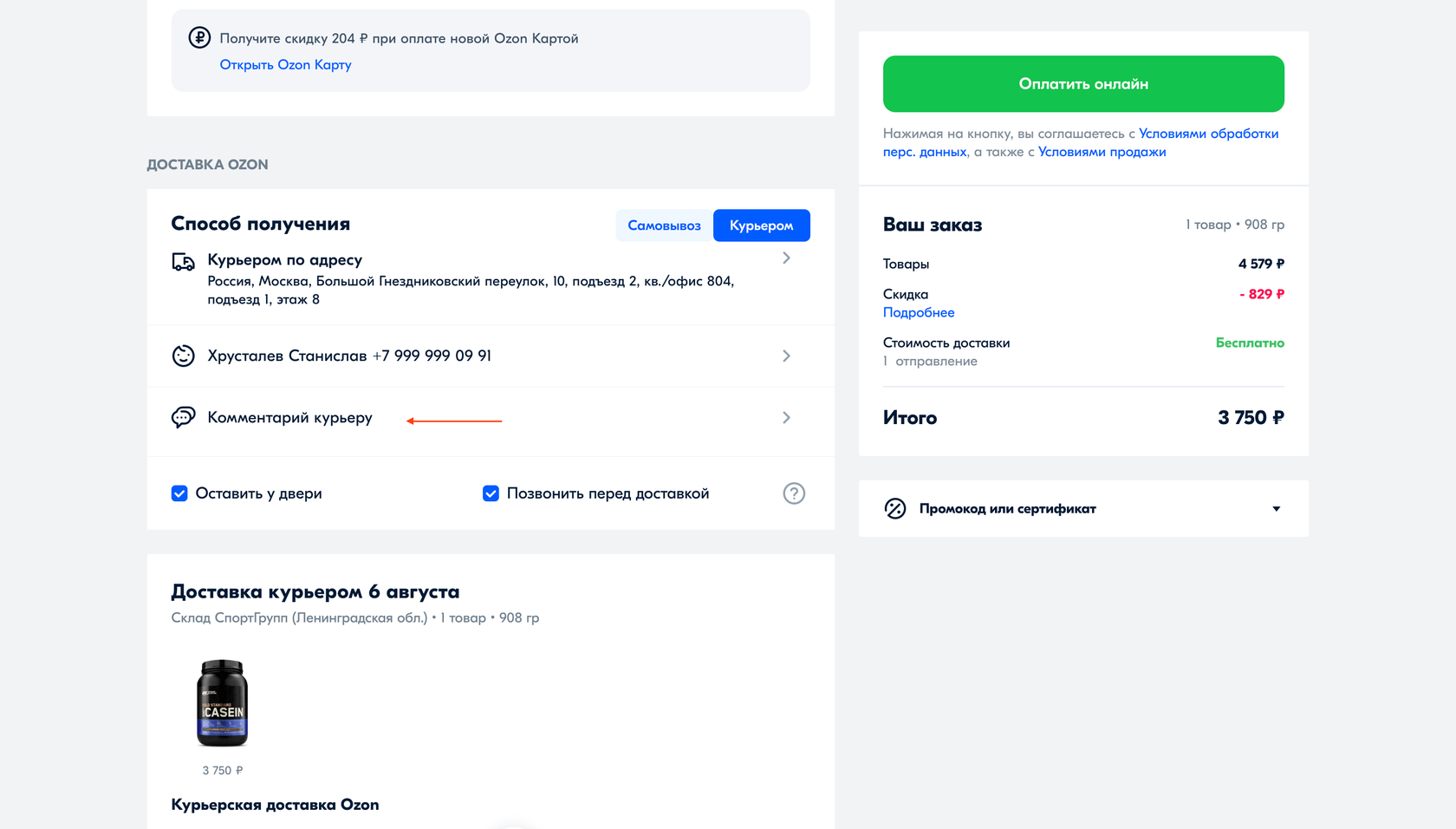
Комментарий клиента
Базовый момент: предоставьте клиенту возможность при оформлении заказа оставить комментарий и сообщить о своих предпочтениях.

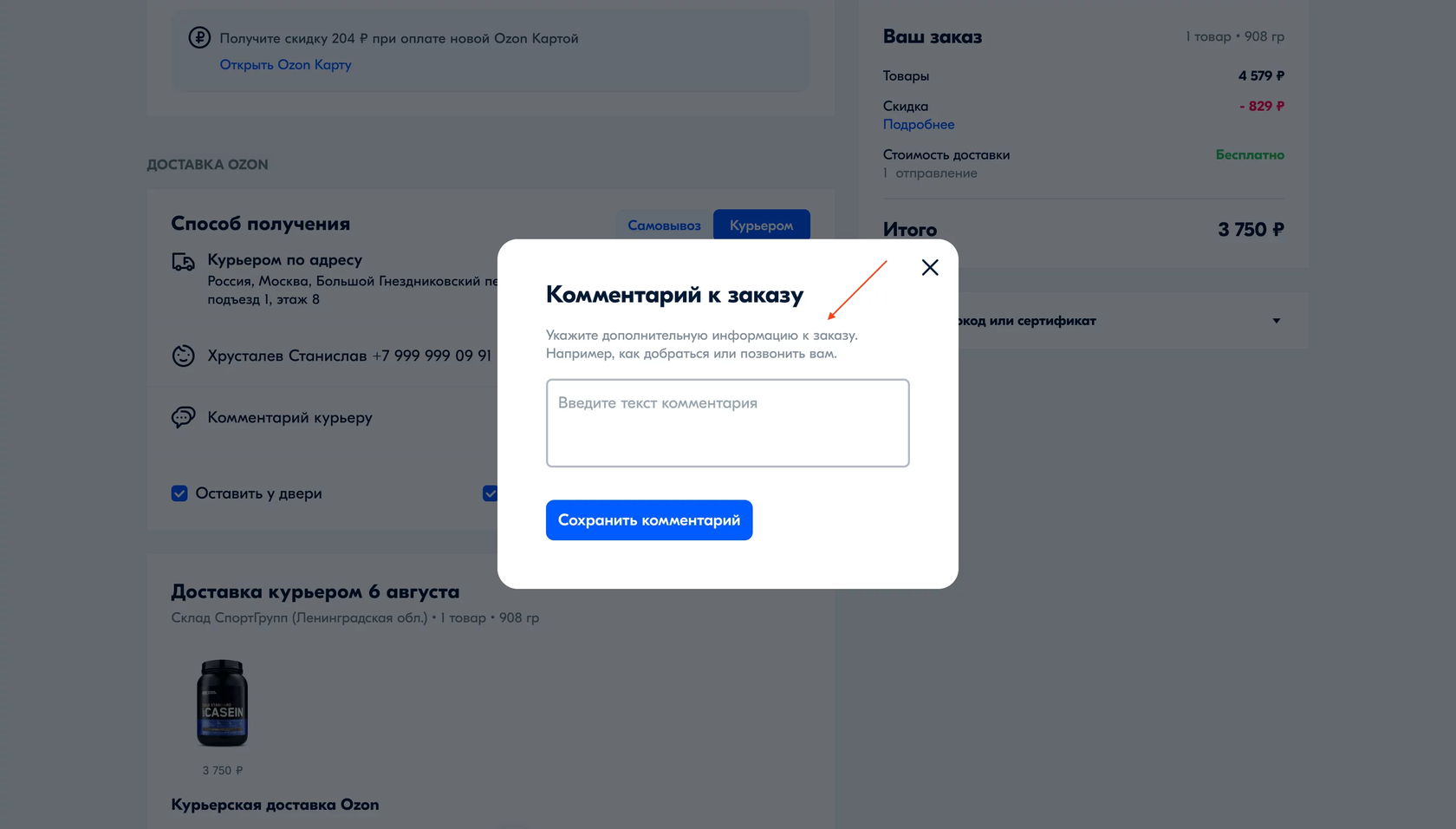
Пояснения к комментарию
Далеко не все клиенты знают, что именно можно добавить в комментарий. Поэтому если вы дадите подсказку, это станет плюсом к вашей карме.

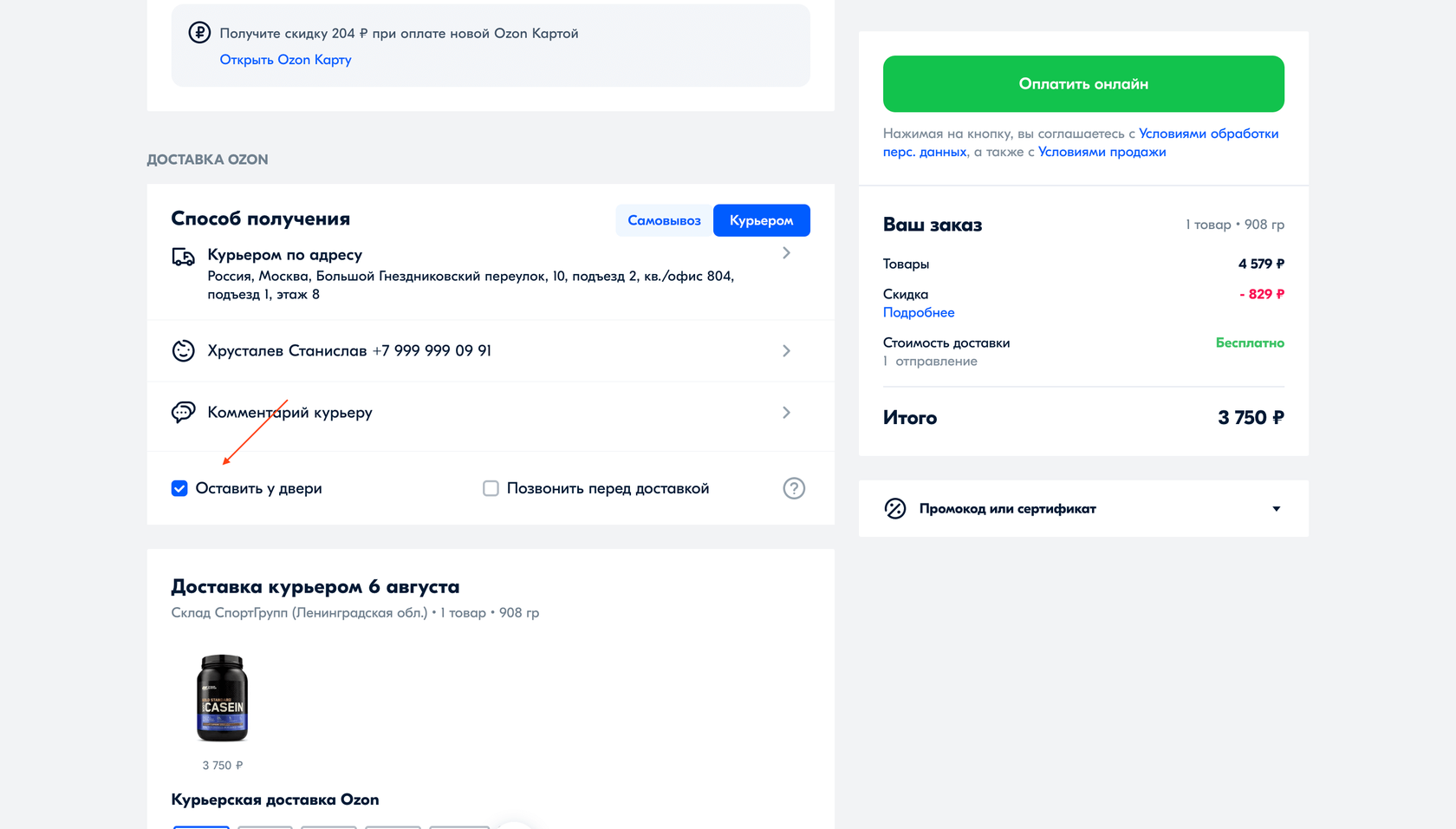
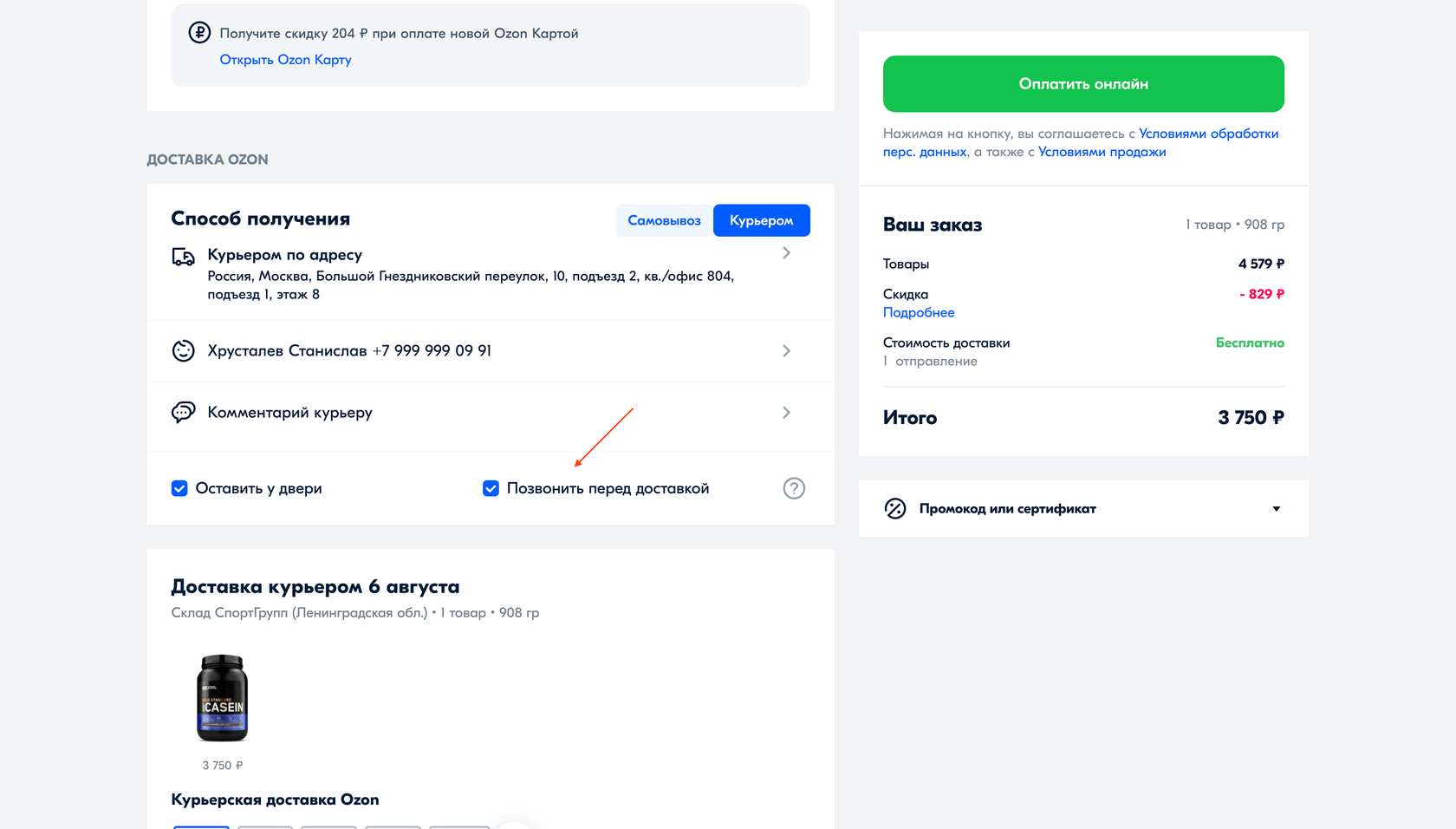
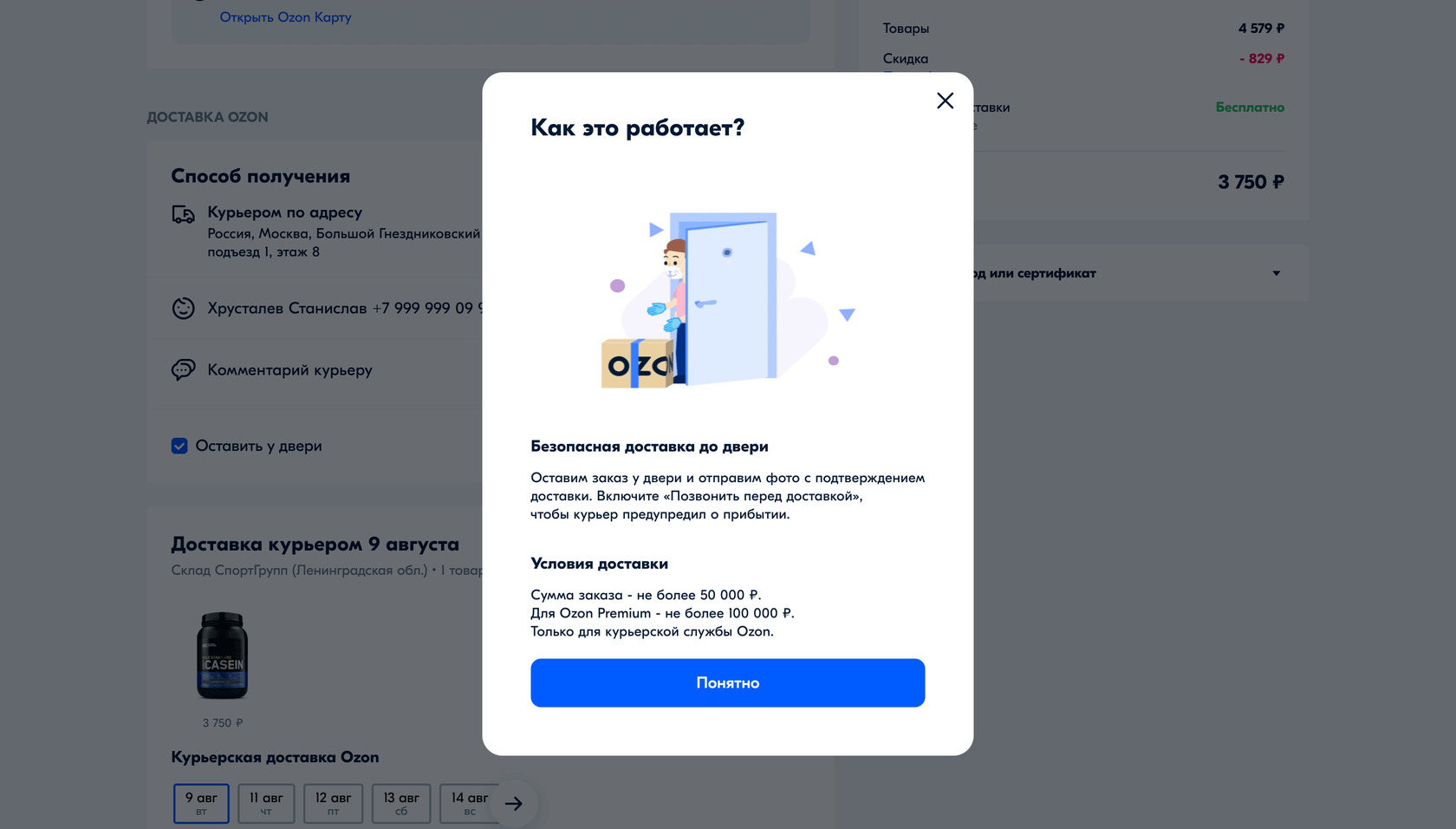
Оставить у двери
В пандемию, да и в целом в условиях растущей занятости клиентов, получила развитие услуга бесконтактной доставки, которую можно применить и в вашем магазине.

Уведомить заранее
Если клиент будет сам получать заказ, возможность заказать звонок от курьера за Х минут до доставки позволит снизить риски, что клиента не окажется на месте.

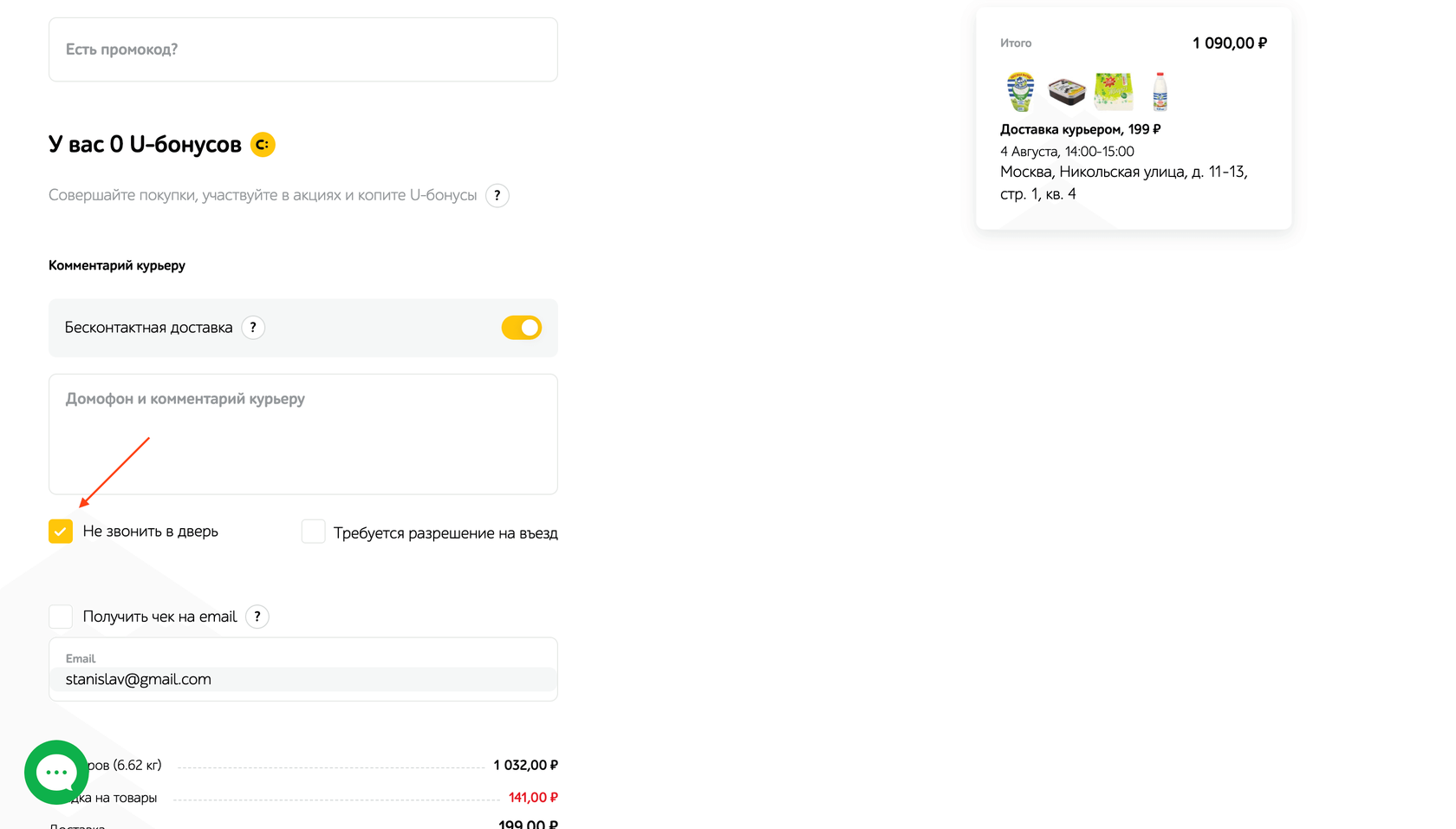
Не звонить в дверь
В случае с маленькими детьми бывает важно, чтобы курьер не разбудил их звонком в дверь. Для этого при оформлении заказа можно разместить соответствующую опцию.

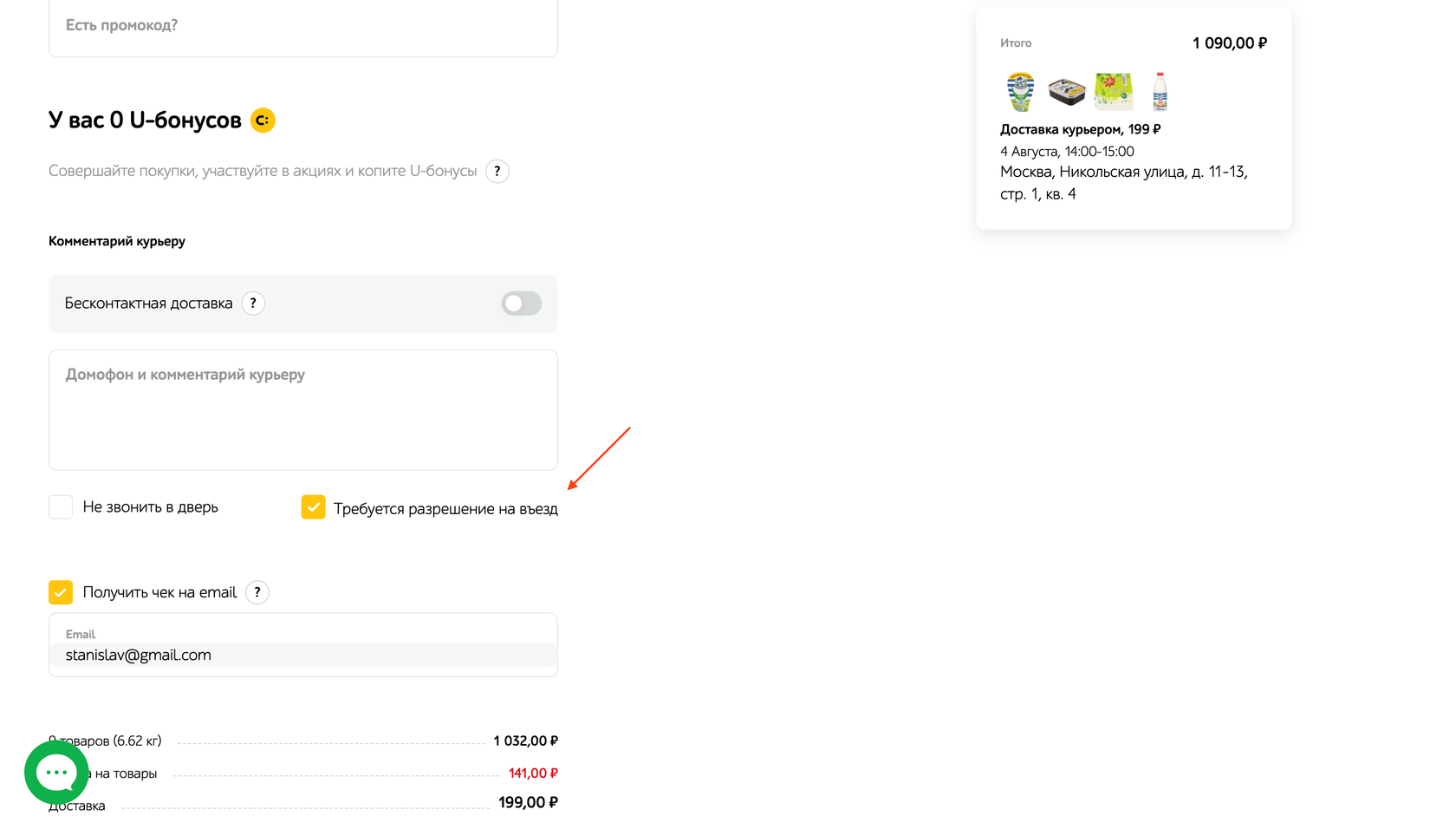
Особенности подъезда
Если для въезда на территорию ЖК клиента требуется разрешение, лучше если клиент предупредит компанию об этом заранее, чем столкнется с проблемой в моменте.

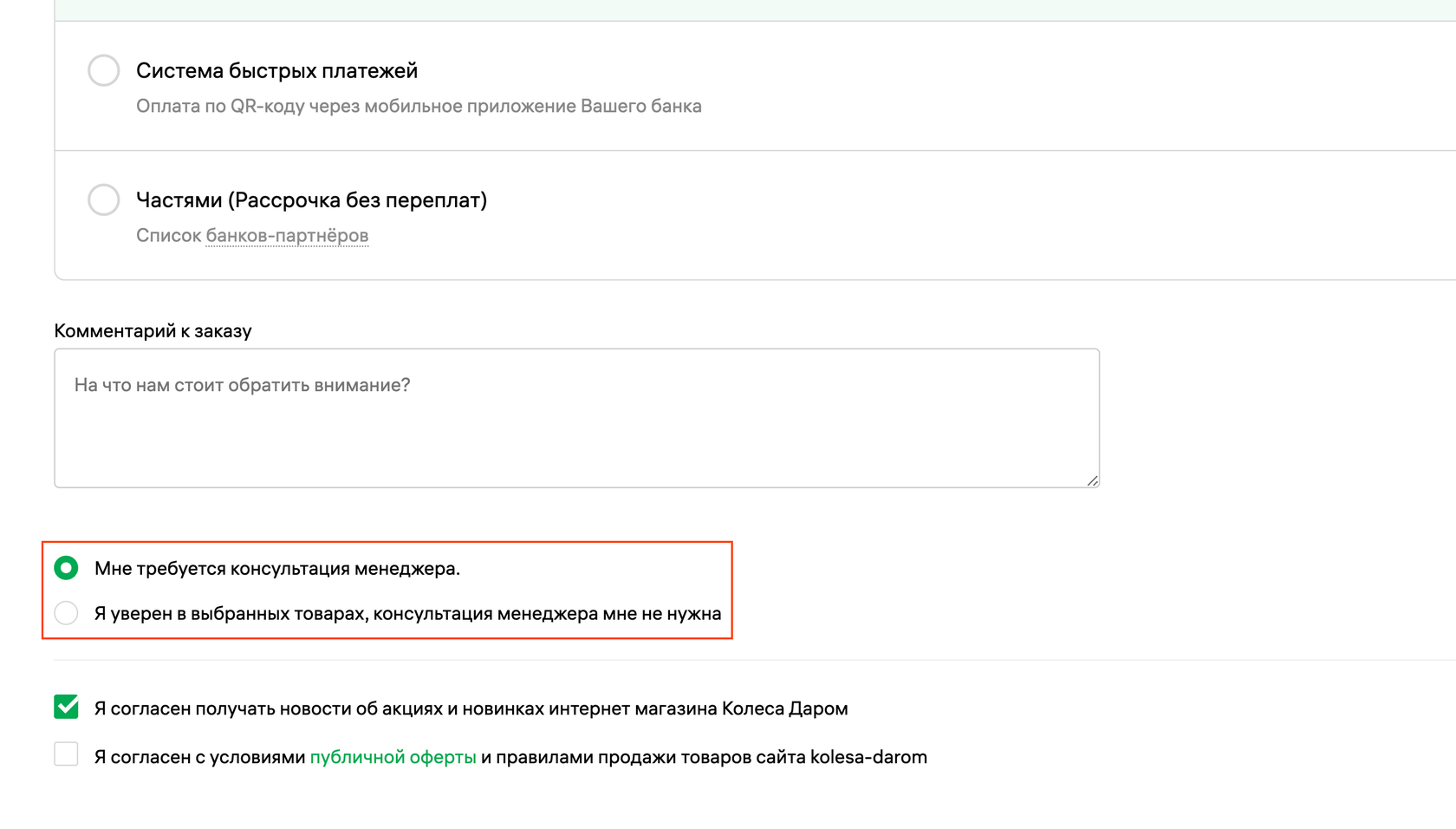
Потребность в консультации
Если клиенту требуется дополнительная консультация, он может это уточнить. Если нет, не беспокоим его и не надоедаем.

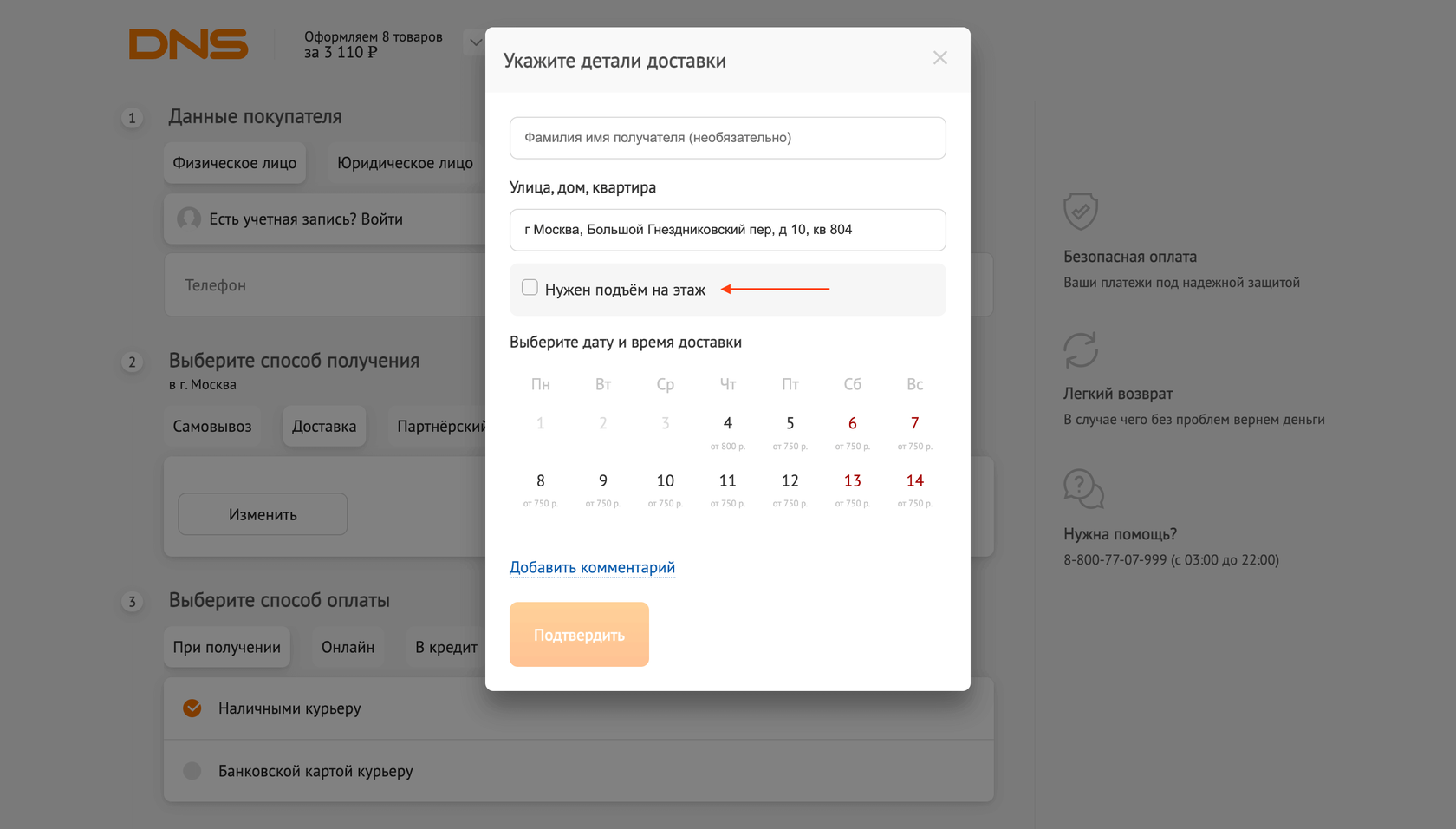
Подъём на этаж
В случае с крупногабаритными и тяжелыми товарами у клиента можно дополнительно уточнять, требуется ли подъем товара на этаж.

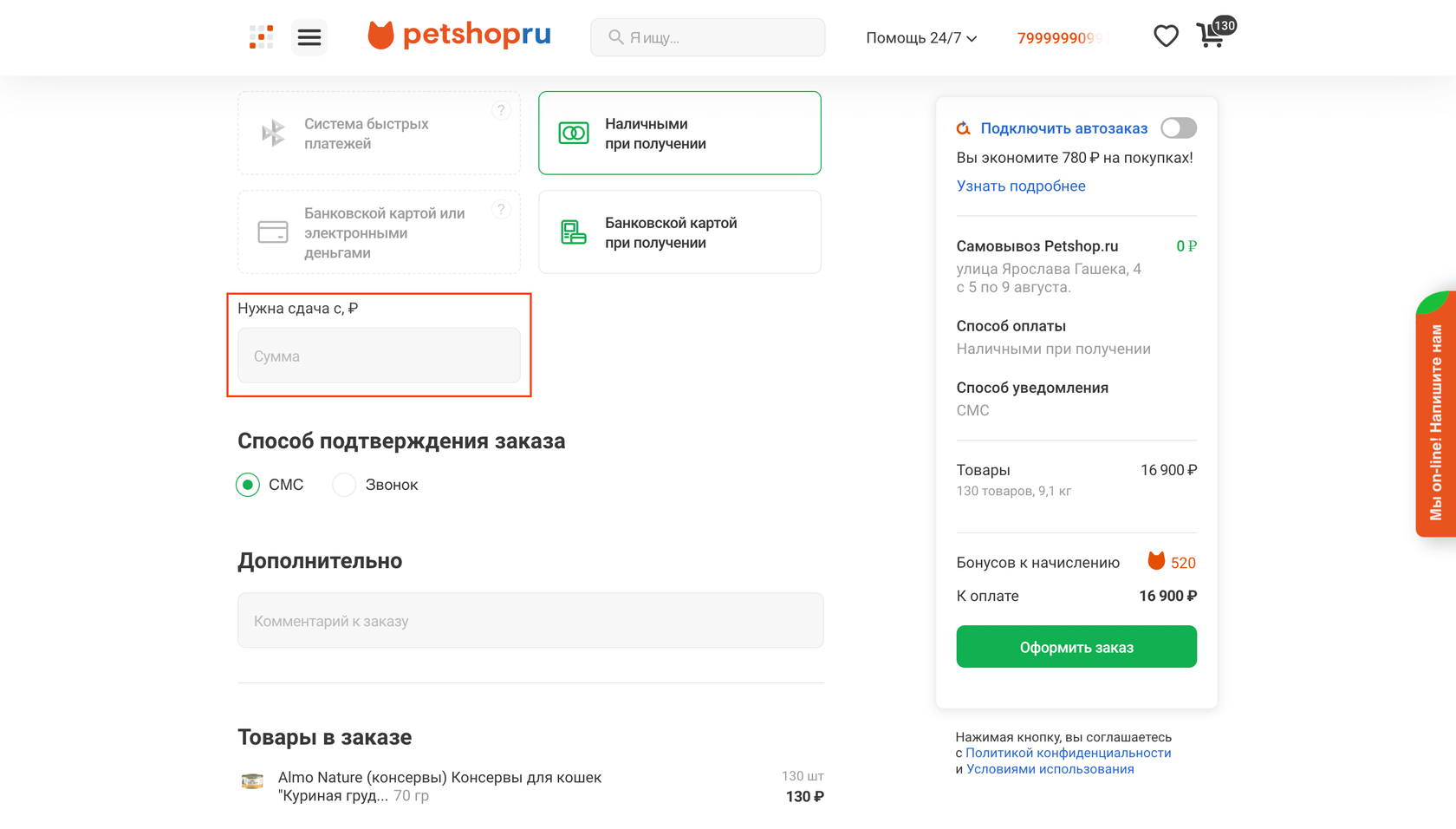
Сдача
Наличные уходят в прошлое. Но всё же: если у вас есть оплата наличными, уточняйте заранее, не потребуется ли сдача, чтобы избежать казусов в момент доставки.

Пояснения к специальным предпочтениям
Как и в случае с комментарием, часть аудитории может быть незнакома со специальными предпочтениями. Поэтому если вы расскажете о них чуть детальнее, хуже не будет.

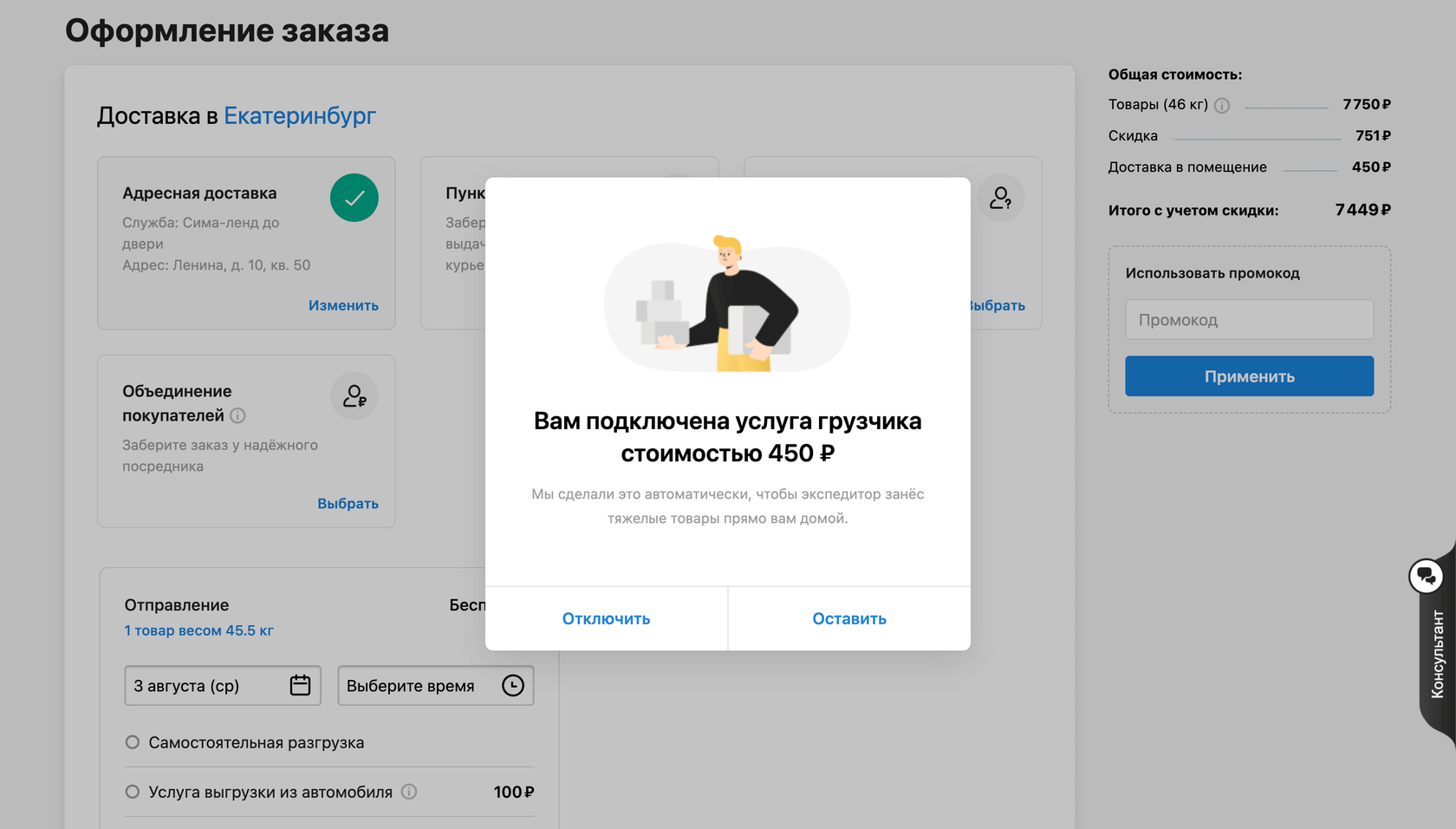
Без силовой допродажи
Пытаться допродать услуги, подключая их автоматически и настраивая форму так, чтобы клиент ошибся и нажал не на ту кнопку — dark pattern. Не стоит так делать.

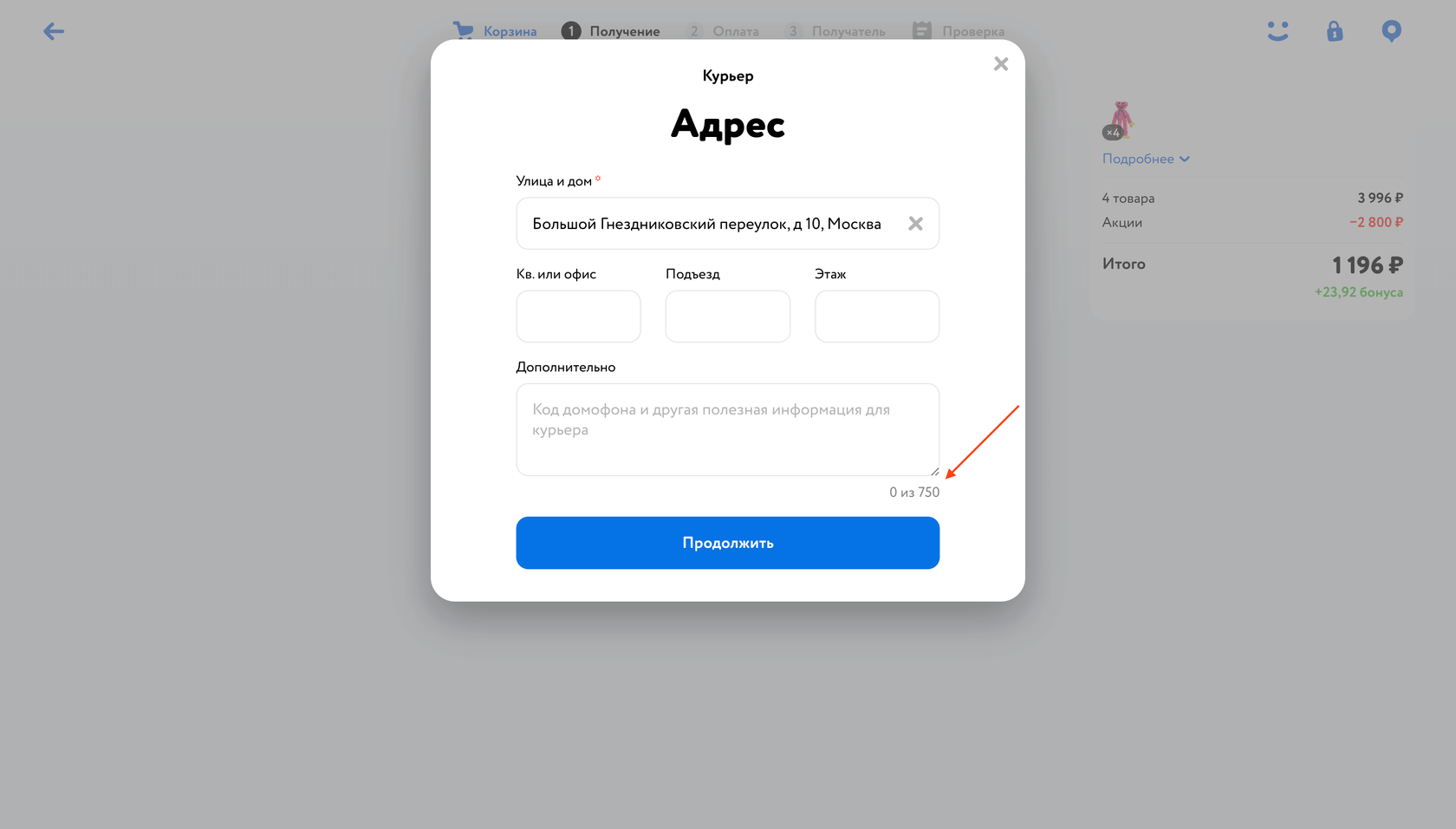
Без ограничений по числу символов
Даже если у вас есть ограничения по числу символов в поле комментария, не нужно выводить эту информацию в интерфейс. Выглядит, как анахронизм.

To be continued…
Итак, в этой статье мы разобрали интерфейс выбора адреса и времени доставки. Как видим, не всё так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.


Обсуждение
Похожее
Что такое тренд Bento UI и как начать его использовать
Футуристичный и продуманный концепт тач-интерфейса 2009 года, интересный и сегодня
Скролл по ховеру