Далее текст от лица автора
Простые рекомендации по использованию Figma для демонстрации ваших сильных сторон в качестве визуального рассказчика.
Я много думал о презентациях и о том, насколько они важны для дизайнеров. Когда вы начинаете заниматься дизайном, никто не говорит вам о том, что в конечном счёте большая часть вашей работы будет связана с выступлениями, защитой хорошего дизайна и попытками объединить людей других специальностей. Но по мере продвижения по карьерной лестнице это будет приобретать всё большую актуальность, и презентации станут важной частью вашей работы.
Я мог бы написать целую статью о том, как принять политику, присущую технологическим компаниям, чтобы обеспечить лучшие возможности для процветания дизайна, но сегодня я хочу сконцентрироваться на мастерстве создания презентаций.
У нас в JupiterOne есть официальные шаблоны для презентаций в Google Slides, которые разработала наша команда бренд-дизайнеров. Однако, когда у меня есть возможность, я предпочитаю использовать Figma. С её помощью я могу не только добавить презентации визуальной выразительности, но и чётко увидеть структуру моего сообщения.
Как дизайнеру, мне приятно демонстрировать свои сильные стороны, выступая в роли визуального рассказчика. Я надеюсь, что если я поделюсь с вами ключевыми рекомендациями, которым я следую, вы сможете раскрыть больше возможностей в этой области и для себя.
Одна презентация = один файл
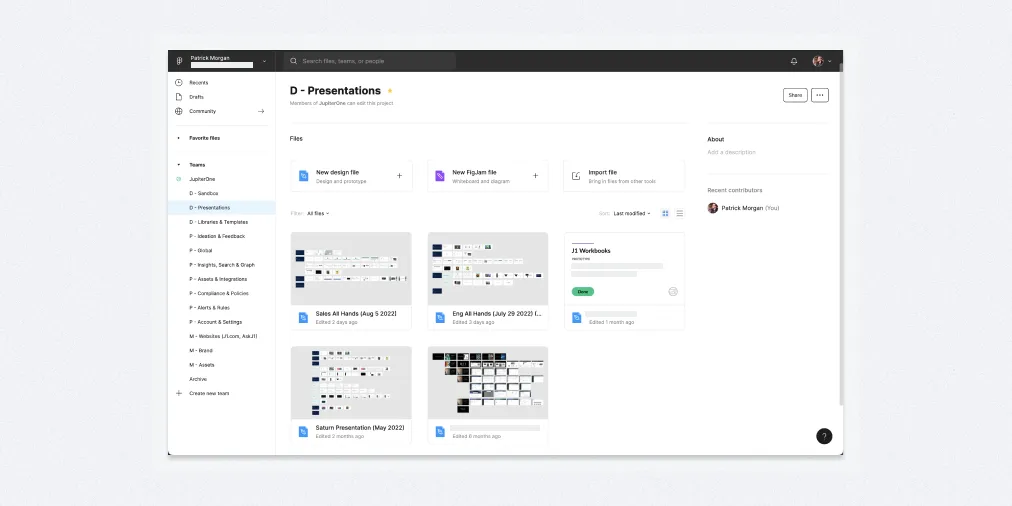
Первое: организация на уровне аккаунта.
Я веду отдельный «Project» в Figma специально для презентаций, чтобы мне было легко их находить и я не путал их с другими дизайн-проектами, ориентированными на продукт. Я также установил ограничение, согласно которому в одном файле находится одна презентация. Я понял, что мне трудно находить старые презентации, если я прячу их на нескольких страницах в одном файле. Разделение на уровне файлов решает эту проблему.
В отличие от других дизайн-проектов, ориентированных на продукт, я не ставлю обложки для файлов с презентациями. Я не пытаюсь отслеживать их статус или связывать с конкретными рабочими проектами, поэтому я понял, что обложки мне не помогают. Кроме того, оказалось, что зачастую вид «формы» презентации позволяет мне отличить одну презентацию от другой быстрее, чем обложка.

Структура страниц файла
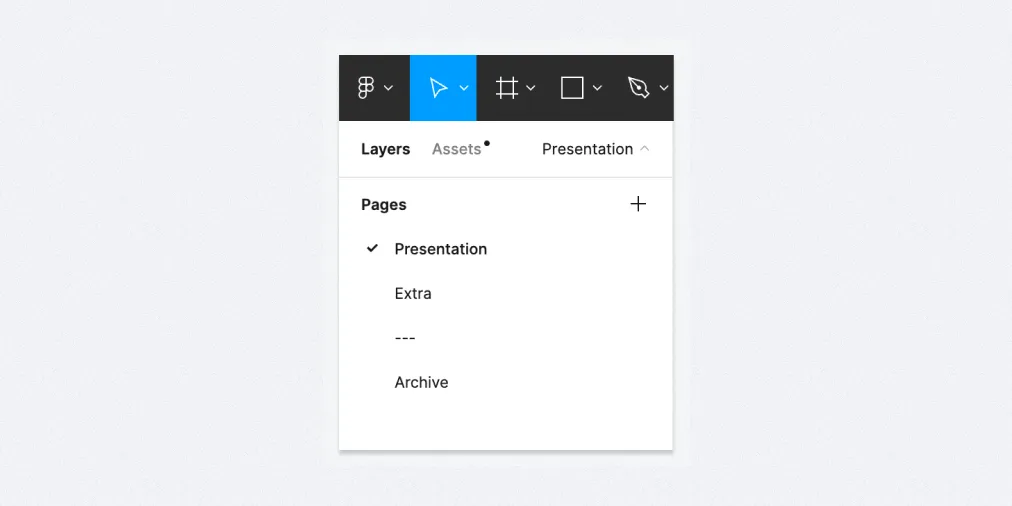
Как правило, в файле с презентацией я создаю три страницы.
На верхней странице находится сама презентация, чтобы при открытии файла она загружалась по умолчанию. Мне так удобно. Но что более важно, я заметил, что другие часто не смотрят дальше первой страницы, когда я даю ссылку на файл. Поэтому сохранение основной презентации в этом месте позволяет избежать путаницы. На второй странице я храню дополнительные слайды, к которым я, возможно, захочу вернуться. Часто это полноценные идеи, которые просто не попали в окончательный вариант.
Наконец, на третьей странице лежат «архивные» идеи, к которым я, скорее всего, не вернусь. Сюда входят случайные исследования, концепции, которые не сработали, и другое… Я никогда не удаляю идеи, но я определенно архивирую их, чтобы они мне не мешали!

Варианты слайдов
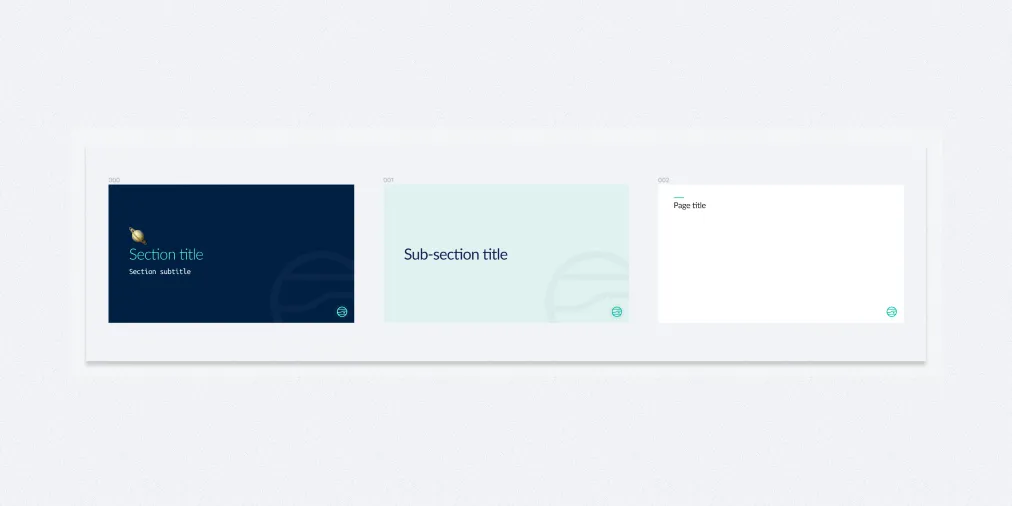
У меня есть три основных варианта слайдов: заголовок раздела, заголовок подраздела и стандартный слайд.
Они все оформлены по-разному, чтобы я мог визуально их различать, когда перехожу к новой тематической области презентации. Для слайдов с заголовками разделов я использую насыщенный, тёмный цвет фона — JupiterOne Navy, для слайдов с заголовками подразделов — светло-зелёный JupiterOne Green, а для стандартных слайдов — простой матовый белый цвет.
Я держу компонентную версию этих слайдов в своей библиотеке Figma Helpers, но использую компонент только как основу для быстрого начала работы. Я сразу же отсоединяю его в любом файле презентации, потому что хочу поместить содержимое непосредственно в эти фреймы и не возиться с оформлением экземпляров компонента.

Структура фреймов
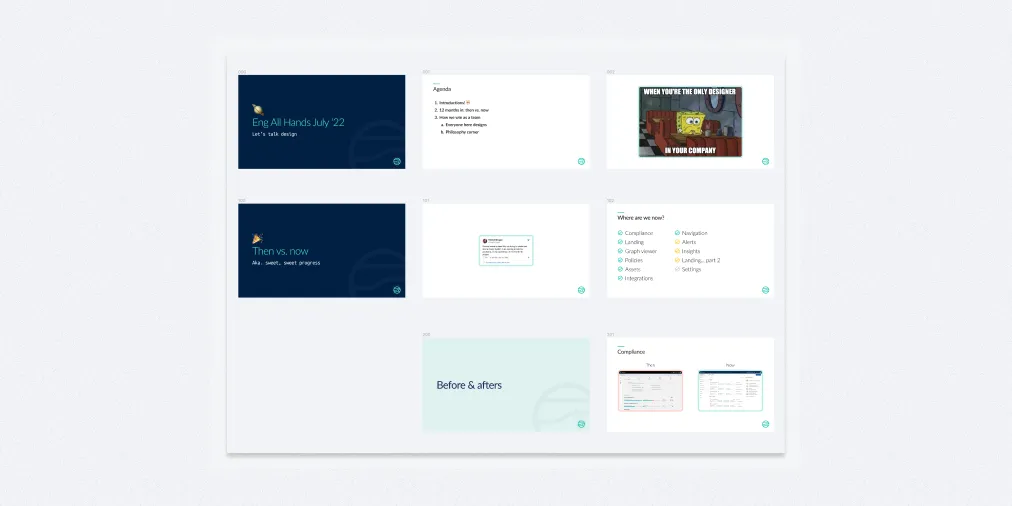
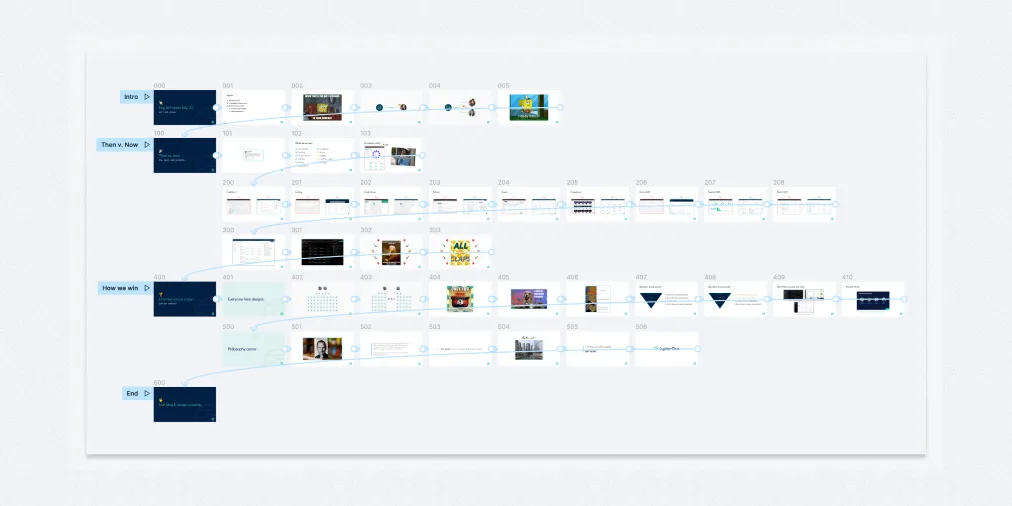
При организации фреймов презентации располагайте их строго слева направо, затем сверху вниз.
Это крайне важно! Следуйте этой схеме, чтобы режим презентации Figma автоматически циклично показывал фреймы на странице в правильном порядке.
Я начинаю со слайда с названием раздела, прохожу по всему ряду, рассказывая историю этого раздела. Затем я перехожу к новому ряду, чтобы начать презентацию следующего раздела. В случае длинных разделов я обычно выделяю дополнительные строки, сгруппированные в рамках одной темы.
Слайды с заголовками подразделов пригодятся, когда мне нужно более формально разделить длинный раздел. Я не всегда применяю их, но когда мне кажется, что это поможет чётко выделить тематическую область при повествовании, я прибегаю к их использованию.
Следование принципу «слева-направо, сверху-вниз» и возможность визуально видеть сюжетную линию в виде отдельных рядов и всю презентацию в целом — важный момент.
Это абсолютно уничтожает традиционный список обложек, который вы получаете в большинстве других инструментов для создания слайдов.
Что ещё более интересно, что эта структура соответствует методам, которые мы использовали для создания презентаций в Leo Burnett. Они продавали многомиллионные рекламные кампании. Разница была лишь в том, что тогда, чтобы получить такой формат презентации, нам приходилось делать слайды в Keynote, распечатывать их и вешать на стену.

Названия фреймов
Я не даю слайдам описательных названий. Я считаю, что это пустая трата времени.
Я часто меняю смысл слайдов на лету, пока итерирую сюжет. Слишком обременительно постоянно возвращаться и обновлять название каждого отдельного фрейма в презентациях, состоящих из десятков слайдов.
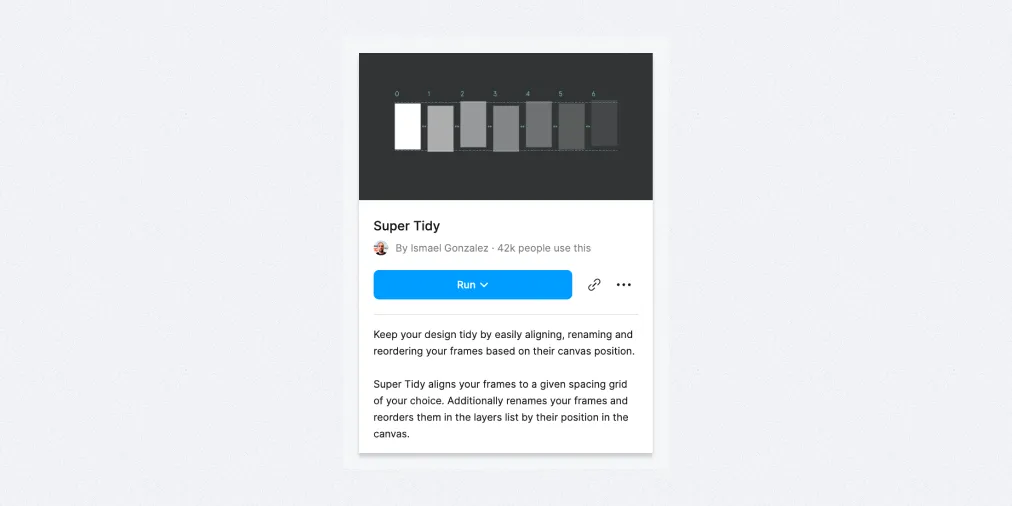
Поэтому вместо того, чтобы вручную переименовывать фреймы, я автоматизирую этот процесс с помощью замечательного плагина Super Tidy от Исмаэля Гонсалеса.
Пользоваться этим плагином очень просто: сначала вы выбираете все фреймы, которые хотите изменить, затем выбираете действие «Переименовать». Super Tidy переименует выбранные фреймы в порядке их расположения на холсте. В том же порядке, в котором Figma будет просматривать их в режиме презентации.
Первый ряд начинается с 000 и идёт слева направо, увеличиваясь на 1 (так 001, 002 и т.д.). Затем каждый последующий ряд ниже первого увеличивает первую цифру (000, 100, 200 и т.д…).
Такая автоматизация ускоряет рабочий процесс и позволяет чувствовать большую гибкость при постоянном перемещении слайдов в то место в повествовании, где они имеют наибольший смысл и окажут наибольшее влияние на зрителя.
Super Tidy также может «привести в порядок» ваши фреймы — отрегулировать расстояние между ними на холсте, что тоже может быть полезно.

Стили
Помимо стилизации трёх вариантов слайдов, я не слишком углублялся в создание общих стилей для конкретных презентаций. Это не было для меня приоритетом, поскольку я не так часто провожу официальные презентации и, как правило, предпочитаю гибкость практически чистого холста.
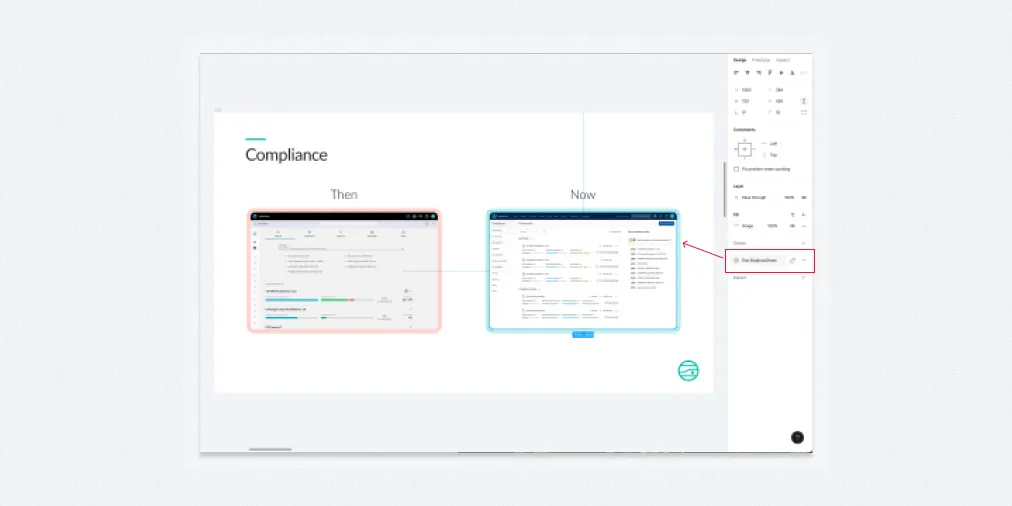
Самый большой помощник при создании стиля, который я внедрил, — это тень блока. Её я использую для обводки множества изображений, которые включаю в свои презентации. Они соответствуют цветовой палитре JupiterOne и придают изображениям выразительности. Я считаю довольно трудоёмким устанавливать индивидуальные значения тени для блока в Figma. Поэтому мне показалось логичным создать пару общих стилей, чтобы применять их во всех презентациях.

Интерактивность
Если время позволяет, последнее, что я добавляю в презентацию, — анимация прототипа.
Поскольку мы работаем в Figma, то можем использовать все те же инструменты прототипирования, что и при создании реального прототипа интерфейса продукта. Но в данном случае мне нравится думать о своей презентации, как о действительно базовом прототипе: она не пытается передать все состояния приложения, но сглаживает переходы от точки к точке в истории, которую я хочу рассказать.
Лично я начинаю с того, что связываю вместе контейнерные фреймы всех слайдов с помощью базовой анимации «Smart Animate» и смотрю, что получится. Часто этого бывает достаточно, чтобы сгладить шероховатости. Иногда Smart Animate создает странные артефакты. В этом случае я меняю анимацию на другой тип (часто это простое растворение), и это, как правило, устраняет проблему.
В качестве последнего штриха, также полезно создать отдельные прототипы «Flows» для каждого основного раздела презентации в качестве ещё одного способа укрепления структуры. Это не добавит пользы, но будет приятным последним слоем в организации презентации.
Два предупреждения
- После добавления ссылок на прототипы будет трудно менять порядок фреймов. Поэтому решайтесь на этот шаг только в том случае, если вы сделали такой порядок расположения фреймов, который вряд ли будете менять
- Если вы сделали один фрейм интерактивным с помощью функции прототипирования, остальные не появятся в режиме презентации, если вы также не привяжете их. К сожалению, всё или ничего.



Обсуждение
Похожее
Адаптируем приложение под Liquid Glass — внедряем «стеклянные» гайдлайны iOS 26
Девять правил для натуральной ретуши фотографий
15 Figma-плагинов для создания таблиц и графиков