Структура статьи
Чтобы облегчить восприятие, статью я разбил на смысловые блоки. Каждый из них содержит в себе подробный чек-лист.
- Размещение строки поиска
- Внешний вид строки
- Placeholder строки поиска
- Активация строки
- Подсказка при активации строки
- Поддерживаемые типы запросов
- Подсказка при вводе запроса
- История поиска
- Подсказка при отсутствии результатов
- Очистка запроса
- Отмена поиска
- Переход к результатам поиска
- Альтернативы строке поиска
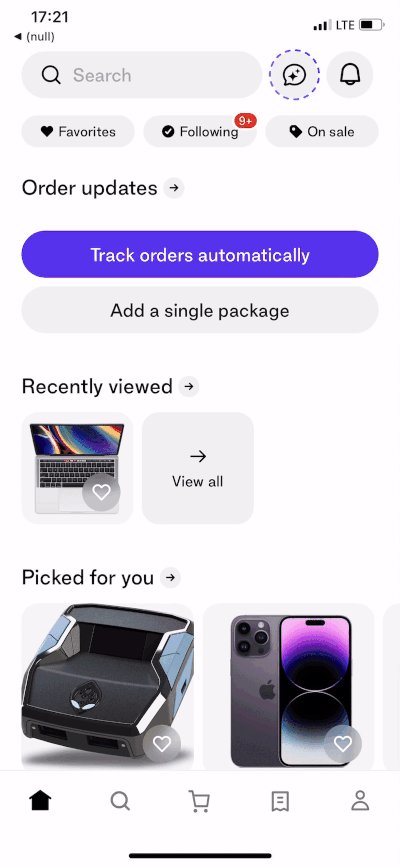
Размещение строки поиска
6 гайдлайнов
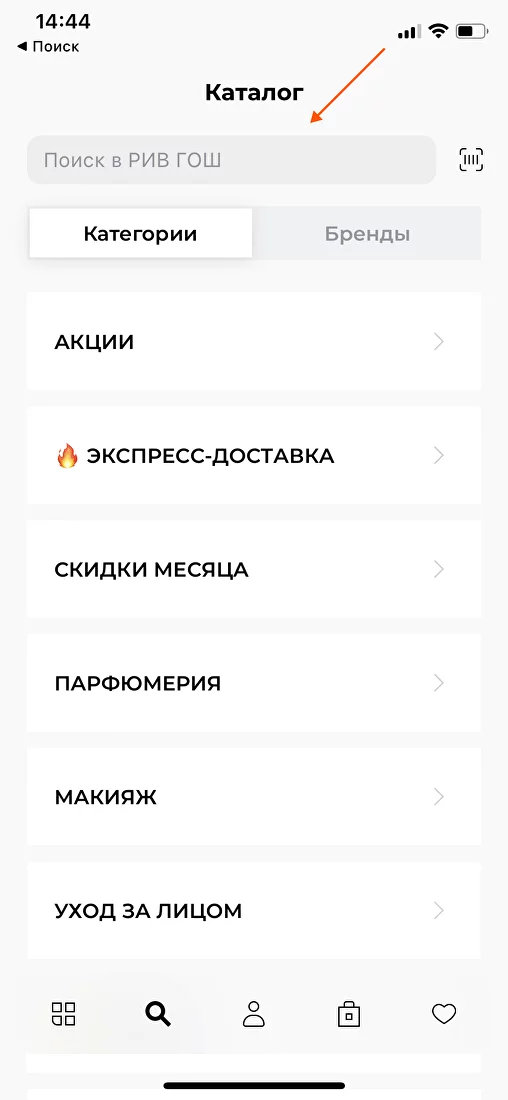
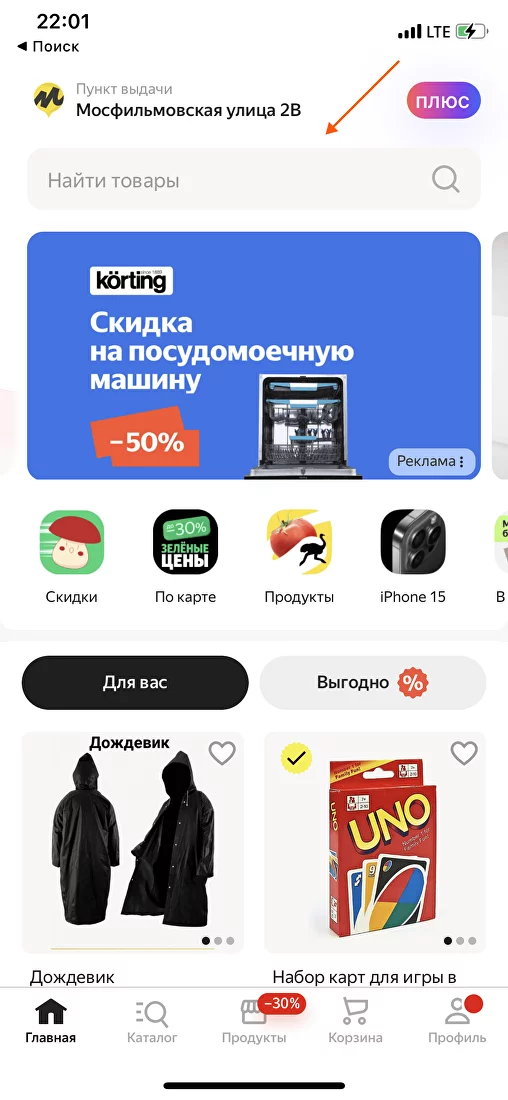
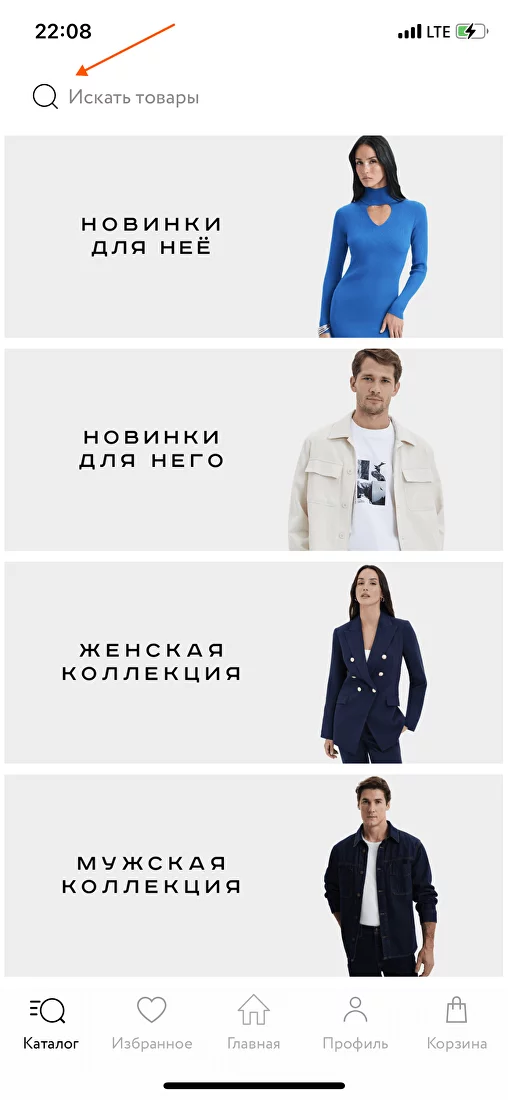
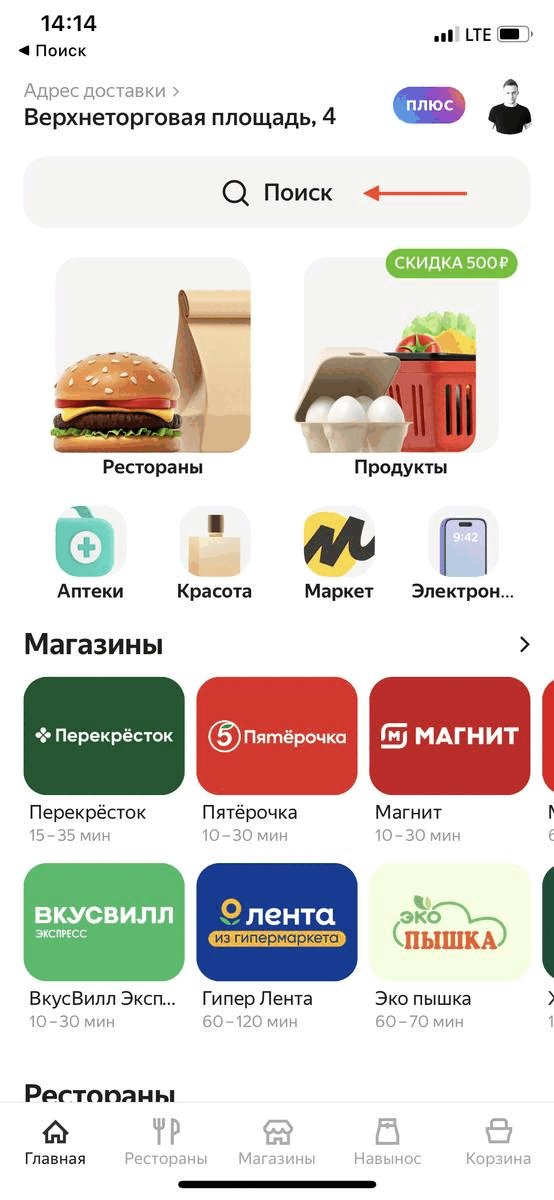
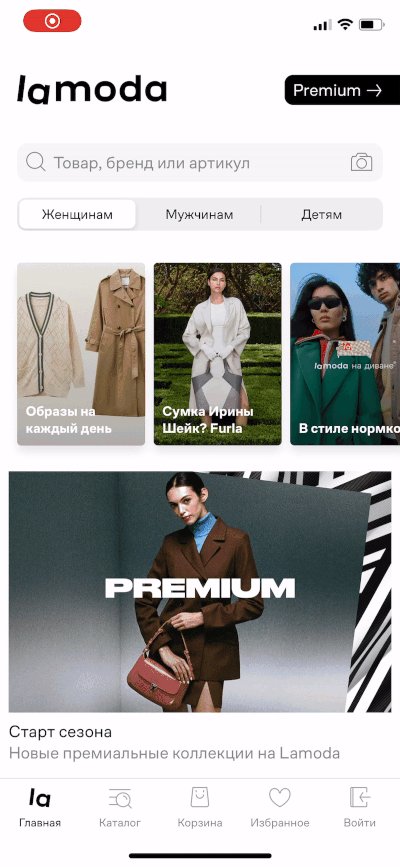
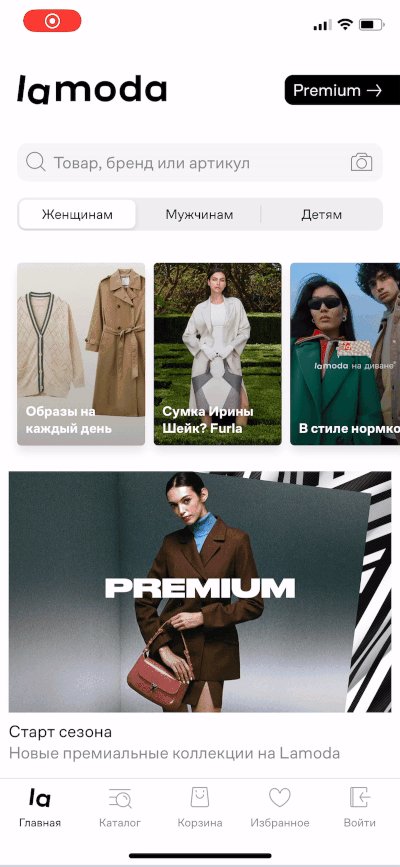
В верхней части экрана
Чаще всего на текущий момент поисковую строку можно встретить именно вверху экрана. Это наиболее часто встречаемый паттерн.

✅
Внизу экрана?
Однако начали встречаться кейсы, когда поисковую строку размещают в нижней части экрана, чтобы до нее было легче дотянуться. Что думаете об этом? Напишите в комментах.

?
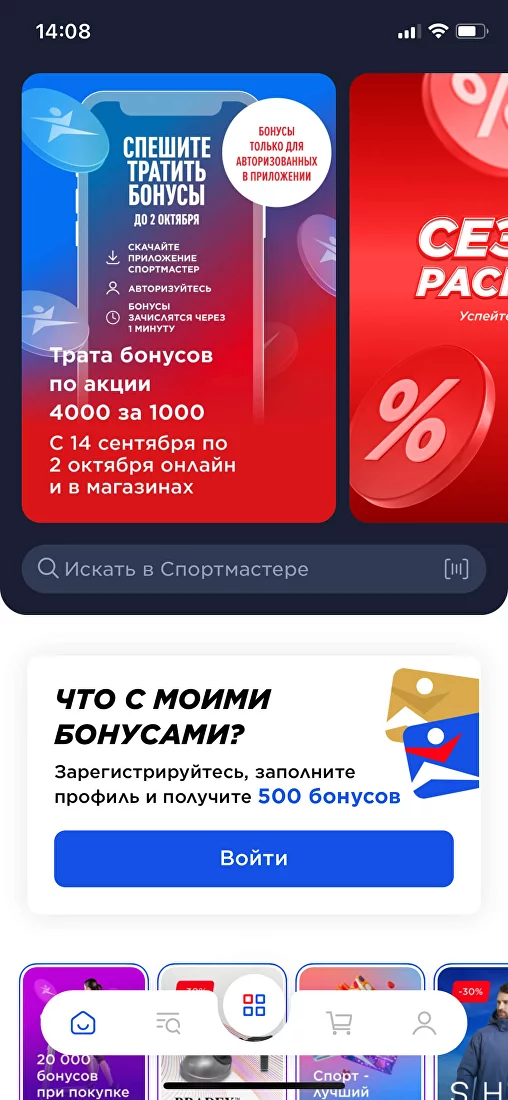
Изначально в центре экрана
Альтернативное решение: изначально разместить строку ближе к центру, чтобы до нее было легче дотянуться, а затем при скролле смещать и фиксировать ее вверху экрана.

✅
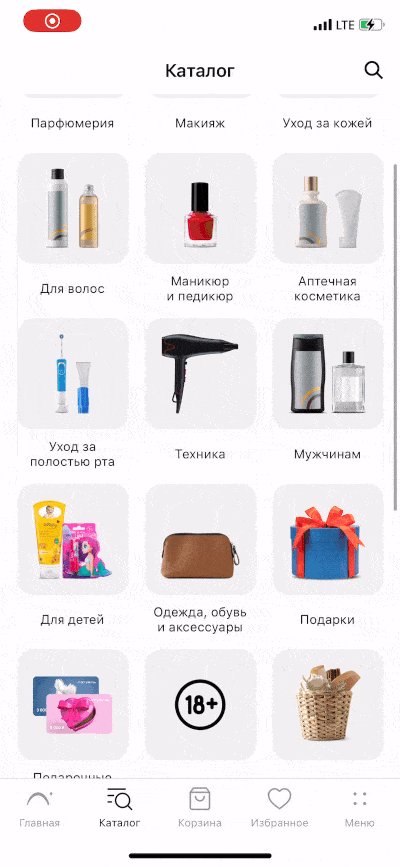
Фиксация при скролле
Хорошей практикой будет закрепить строку поиска при скролле, чтобы она была доступна при любом уровне прокрутки экрана.

✅
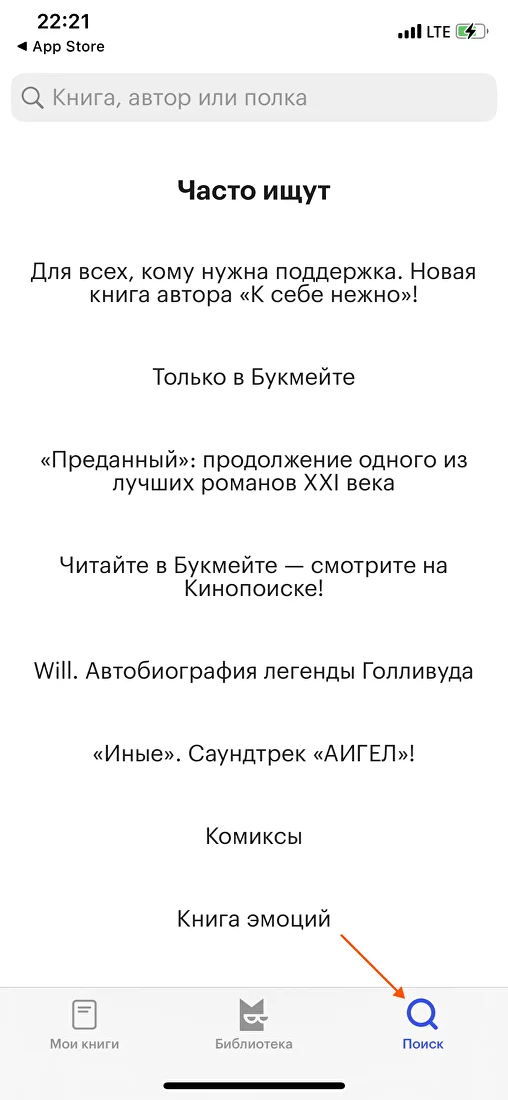
В таббаре
Нередко можно встретить кейсы, когда кнопку активации поисковой строки размещают в таббаре для быстрого доступа с любого экрана приложения.

✅
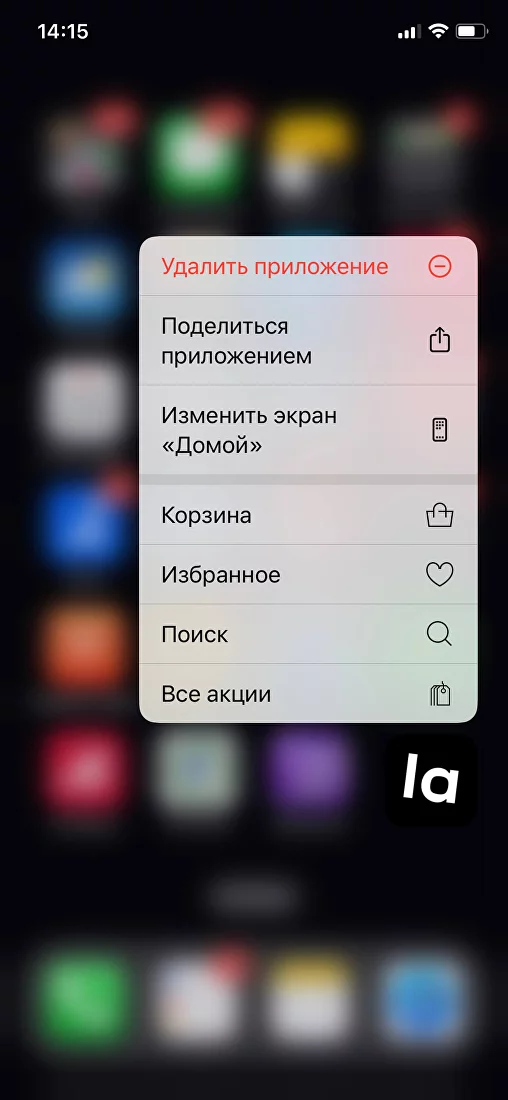
В быстрых действиях
Так как поиск с помощью строки – одна из наиболее часто используемых функций, некоторые заносят его в быстрые действия, доступные при зажатии иконки приложения.

✅
Внешний вид строки
5 гайдлайнов
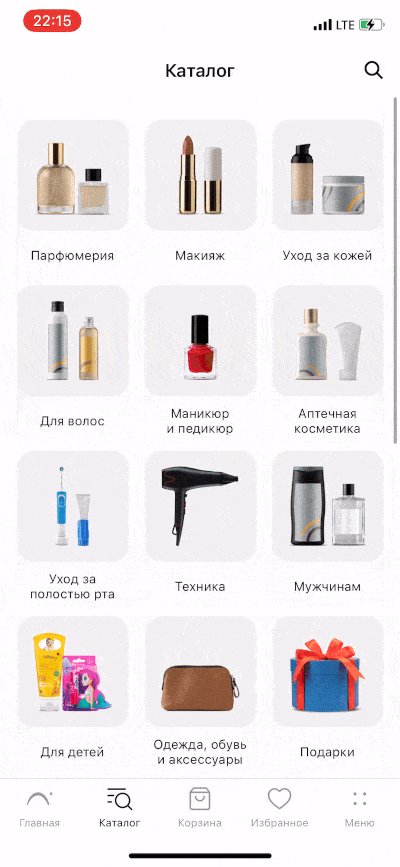
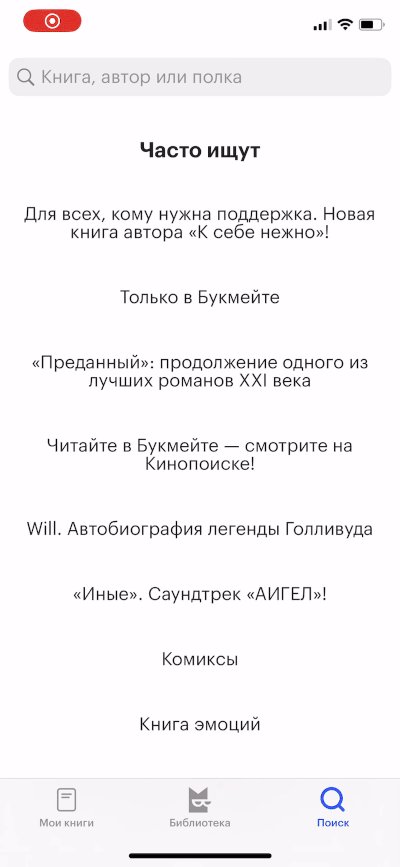
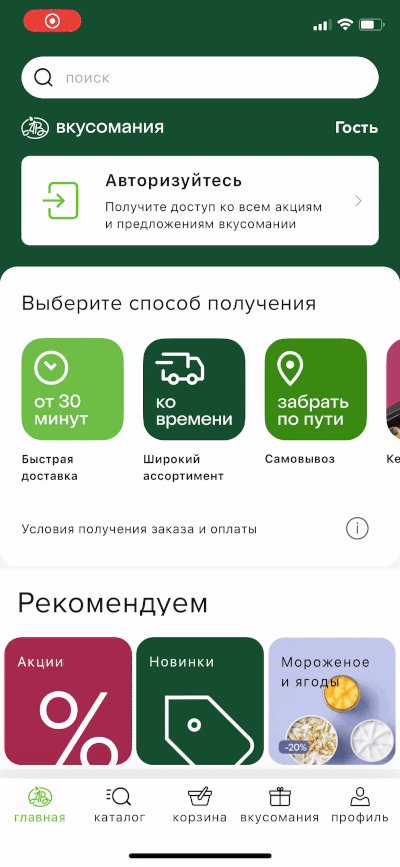
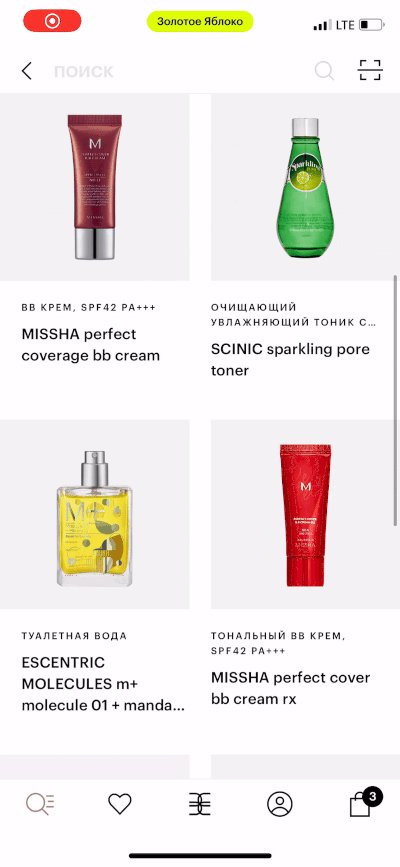
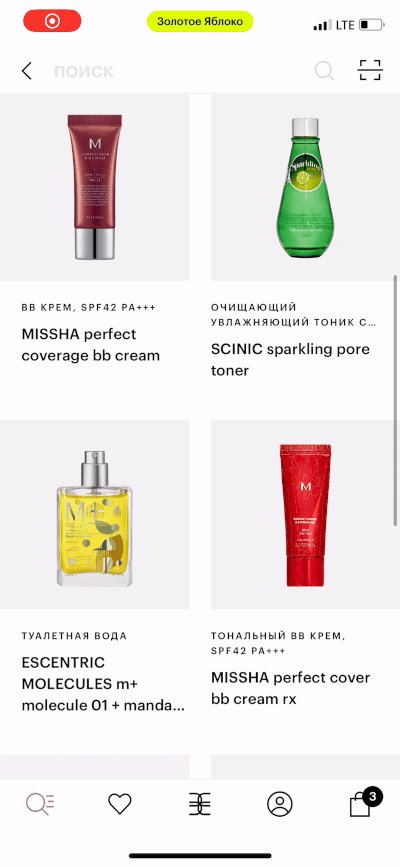
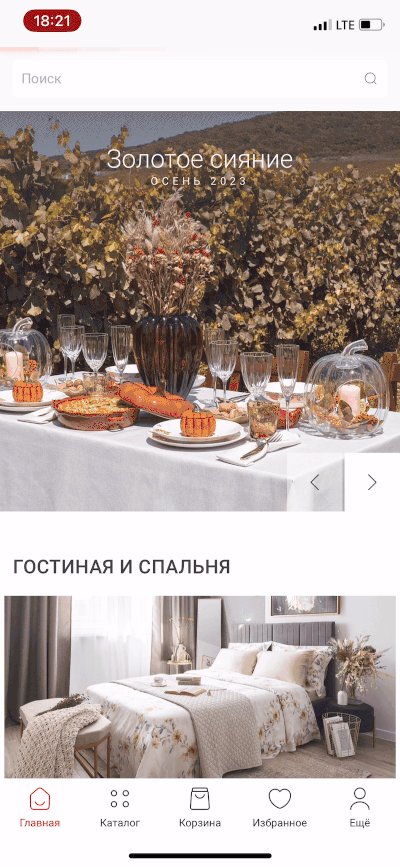
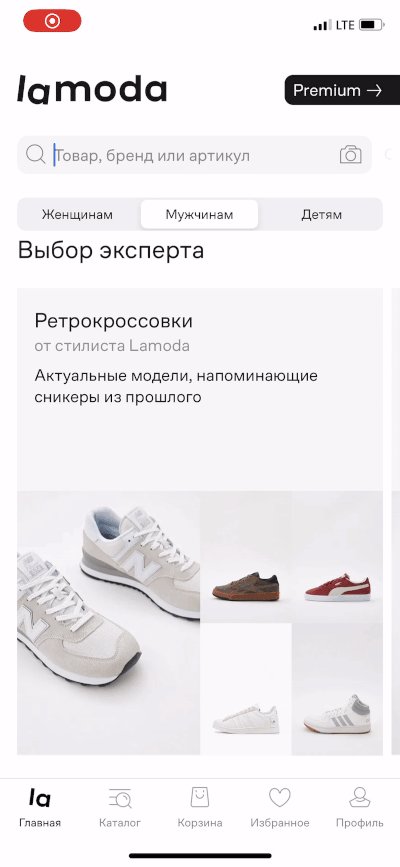
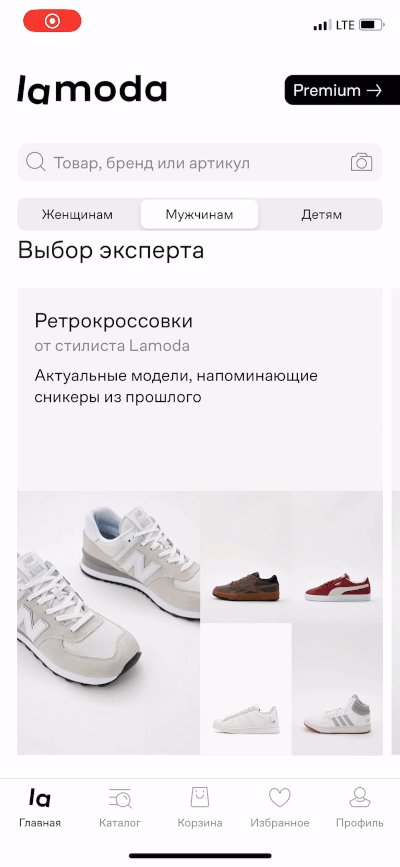
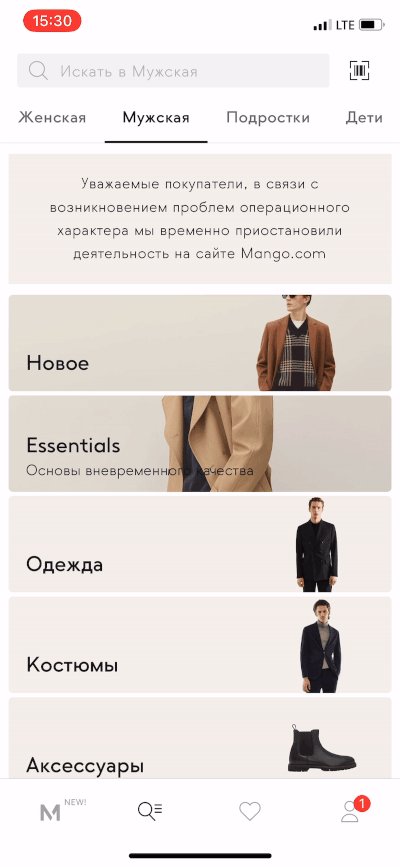
Строка видна полностью
Если структура каталога сложная и категорий очень много, поиск с помощью строки становится ключевым. Поэтому её по умолчанию отображают полностью.

✅
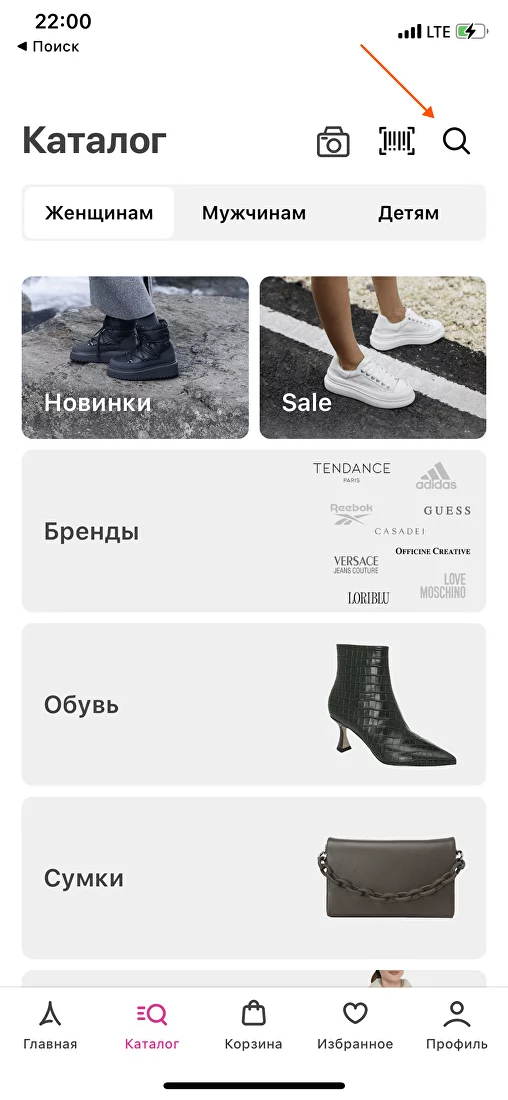
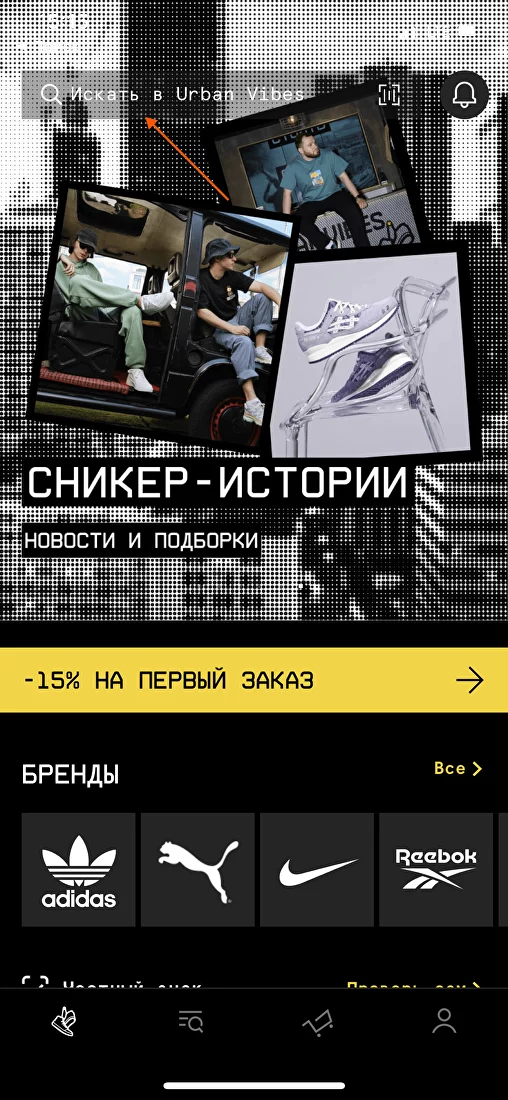
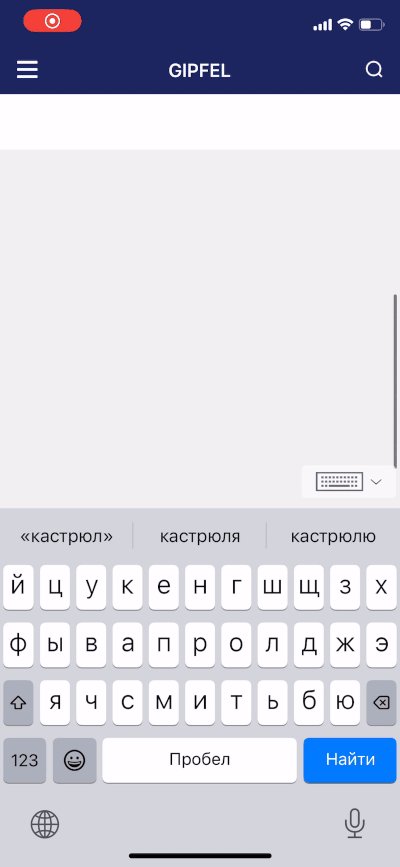
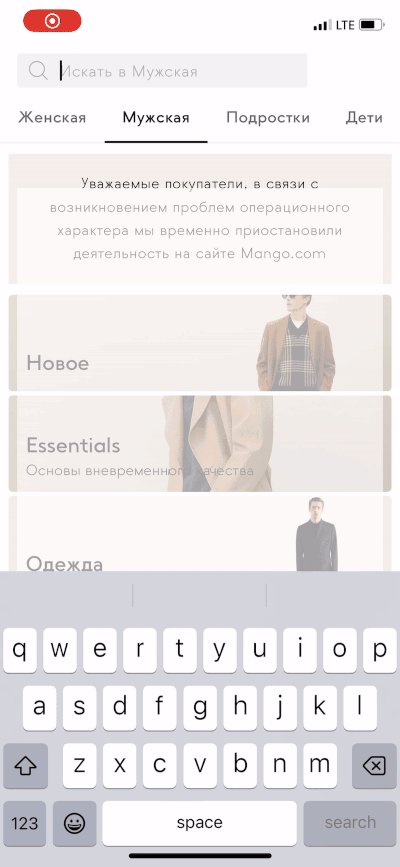
Строка спрятана за кнопку
Однако, в отличие от десктопа, экран смартфона сильно ограничен в размерах. Поэтому некоторые прячут строку за кнопку. Особенно если навигация по каталогу легкая.

✅
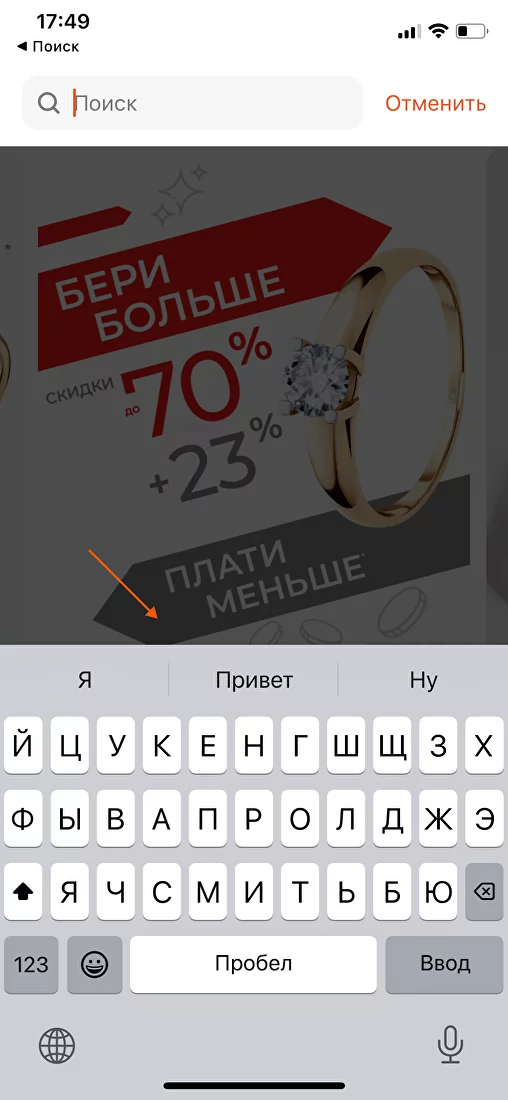
Непрозрачна
Полупрозрачный или полностью прозрачный фон делает и строку, и placeholder менее заметными и гораздо хуже читаемыми.

❌
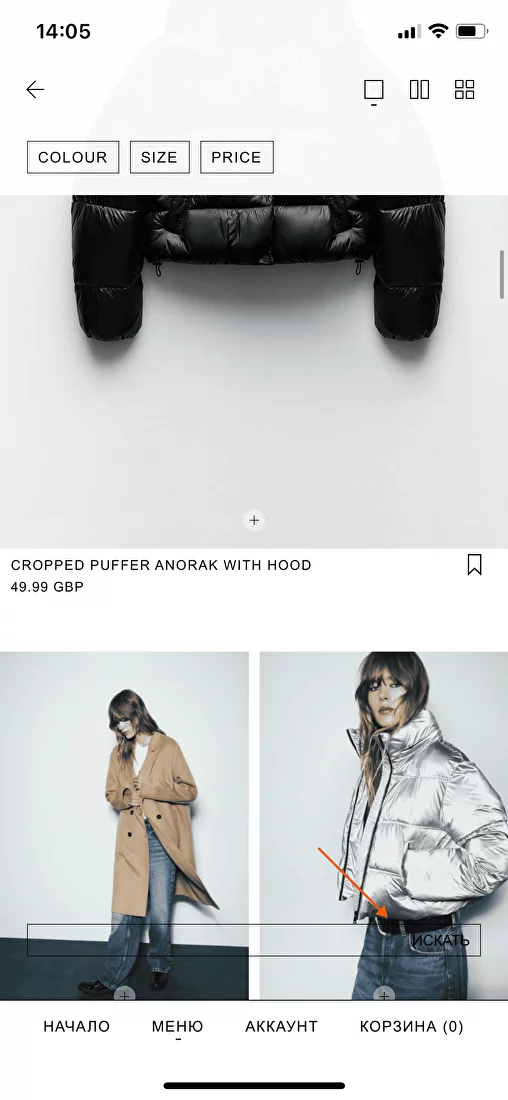
Хорошо выделяется
Базовый момент: элемент активации поисковой строки должен хорошо выделяться, чтобы его было легко заметить в интерфейсе.

❌
Иконка общепринятая
Не заставляйте пользователя гадать, за что отвечает кнопка активации поиска. Выберите наиболее общепринятую иконку в виде лупы.

✅
Placeholder строки поиска
25 гайдлайнов
Предусмотрен
В строке поиска, как и во множестве других полей ввода, стоит предусмотреть placeholder, облегчающий понимание её функции.

❌
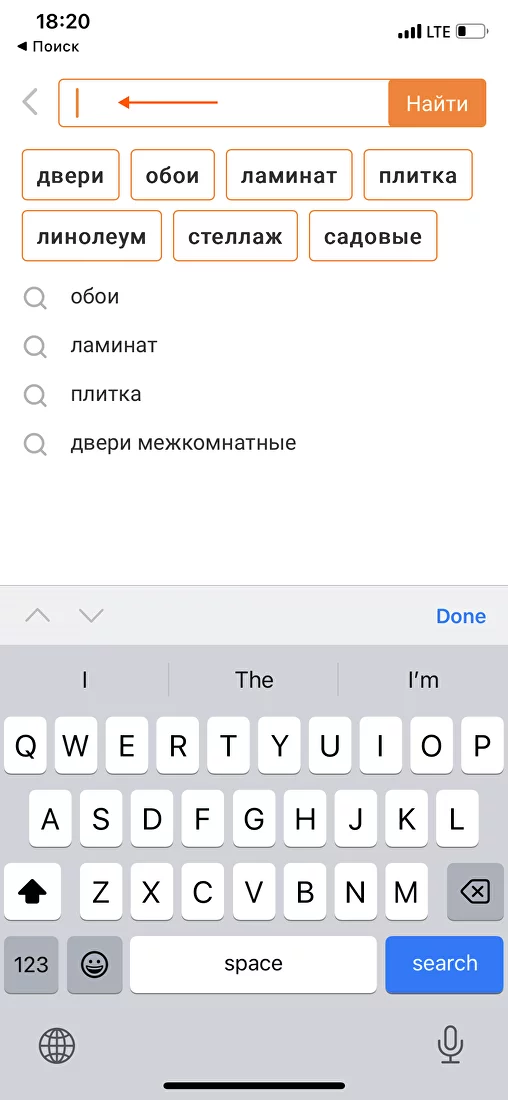
В левой части строки
За исключением локализации на арабский, лучше будет разместить placeholder в наиболее привычном месте: в левой части поисковой строки.

❌
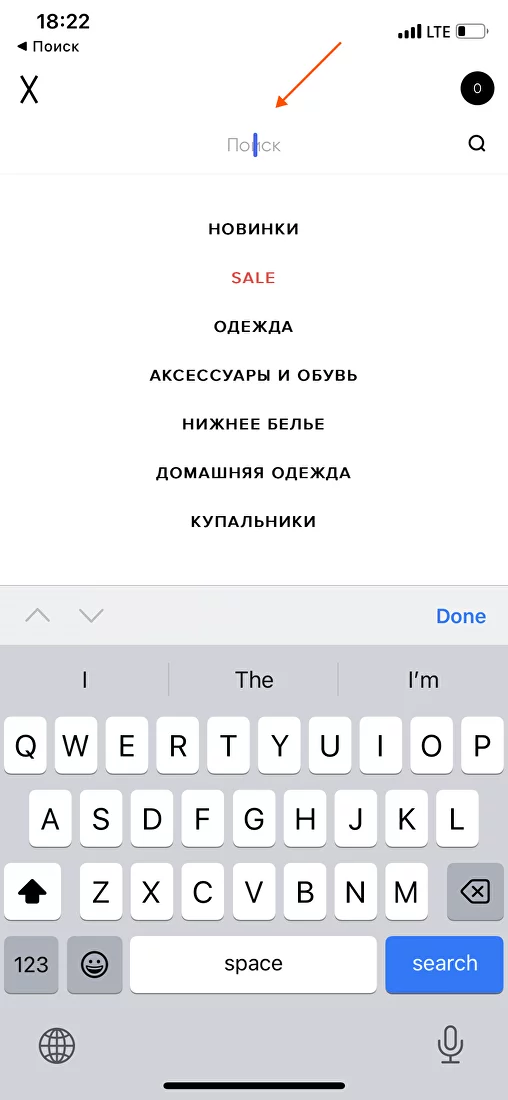
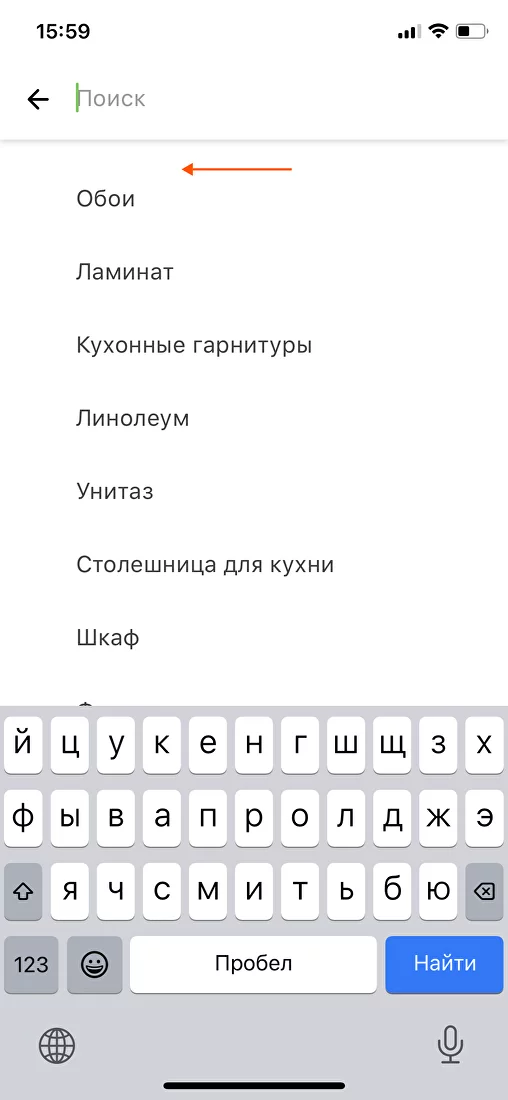
Центрирован по горизонтали
Реже используется центрированный placeholder, визуально превращающий строку в подобие кнопки. Но, опять же, такое центрирование уместно лишь до момента её активации.

✅
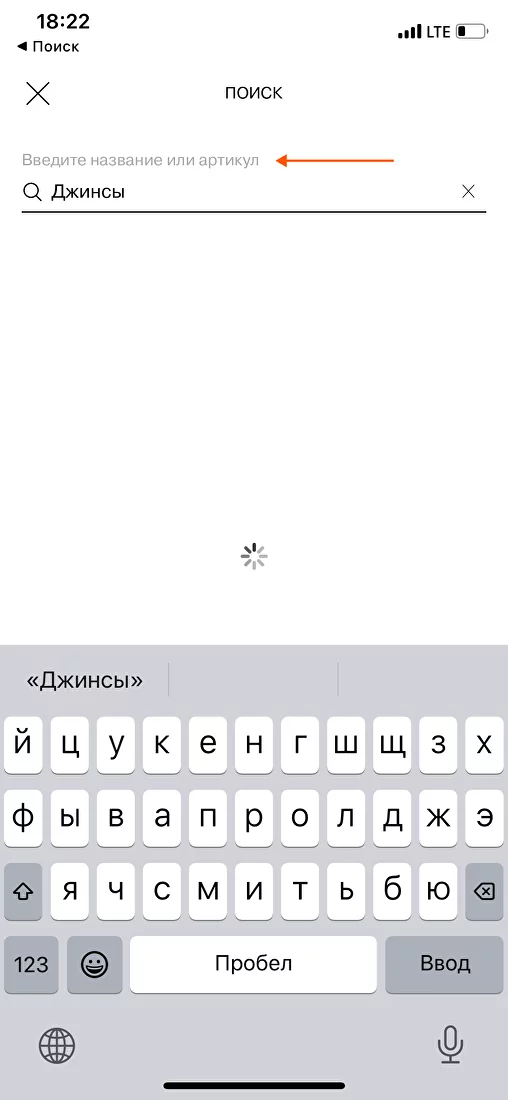
Контрастен
Сделайте placeholder контрастным по отношению к фону, чтобы его легко можно было прочитать.

❌
Размер шрифта удобен для чтения
Проектируя placeholder, убедитесь, что он не будет мельчить. Клиент не должен напрягать зрение в попытке понять, что именно там написано.

❌
Отличается по цвету от текста запроса
Чтобы пользователи не путали placeholder с уже введённым запросом, их часто делают визуально отличными. Чаще placeholder чуть более выцветший, чем текст запроса.

❌
Не обрезается
Спроектируйте строку поиска и текст placeholder’а так, чтобы он не обрезался и был виден полностью.

❌
Без дублирования контента
Если в поиске есть заголовок, в том, чтобы продублировать текст в placeholder’е, нет особого смысла. Лучше придумать что-то более креативное.

❌
Текст корректен
Базовый момент: текст должен быть написан корректно и не должен вызывать вопросов.

❌
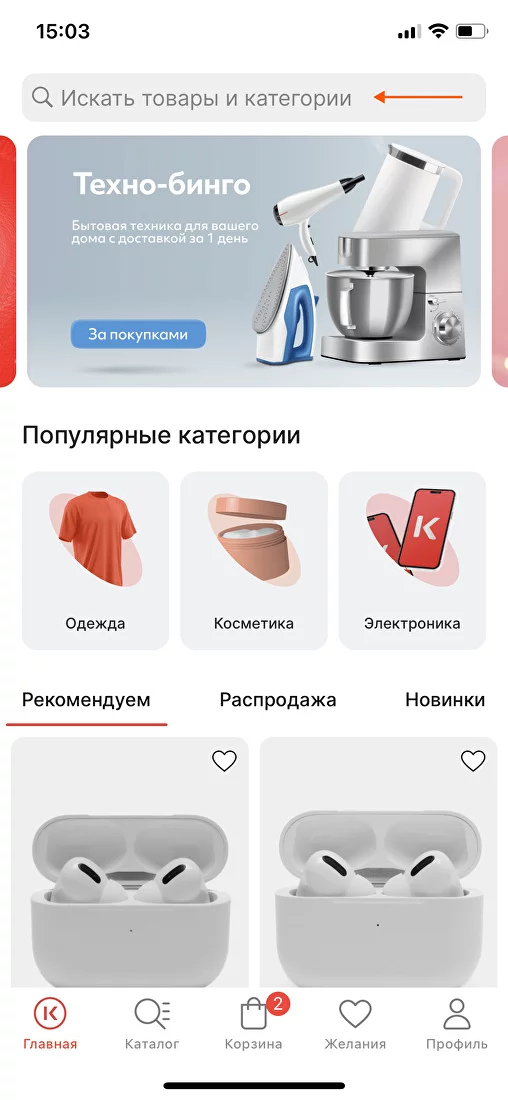
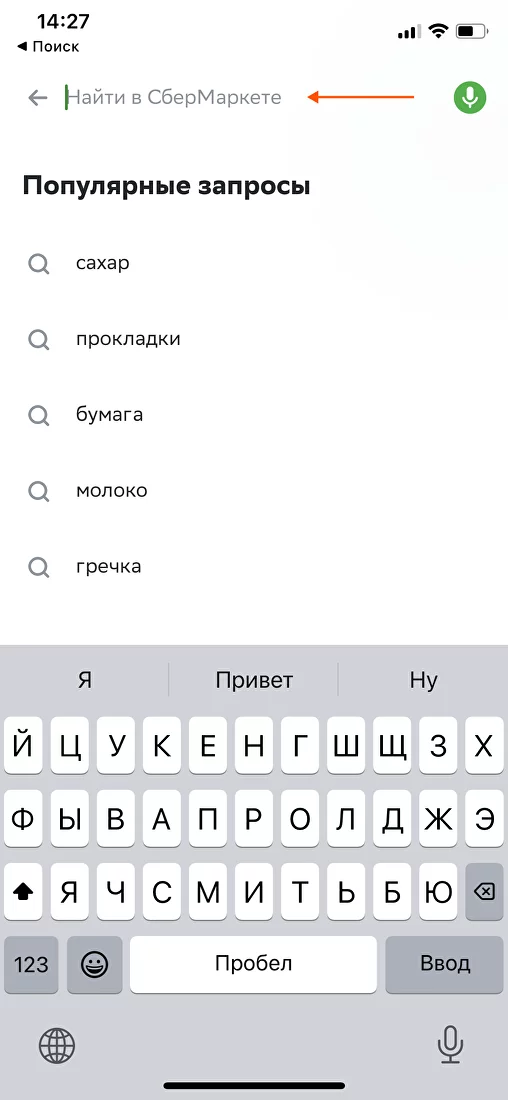
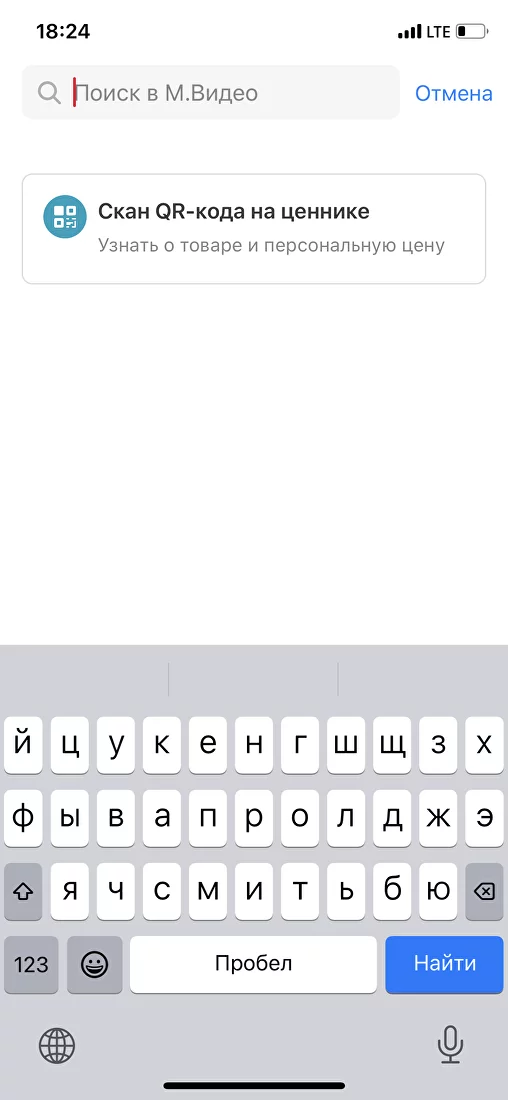
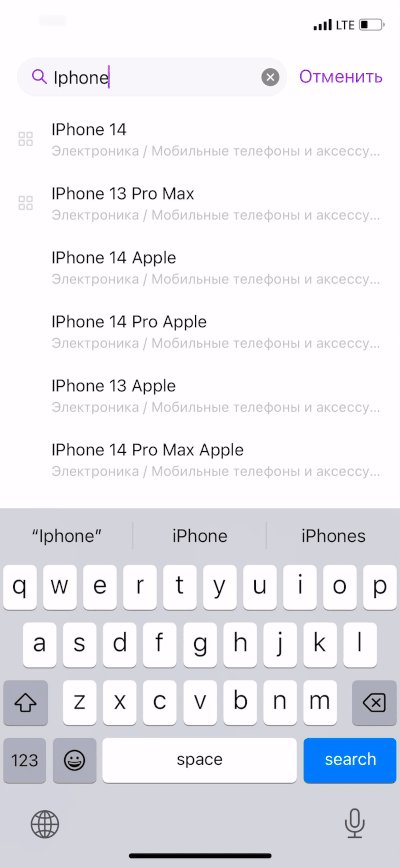
Содержит целевое действие
Текст placeholder’а может отталкиваться от целевого действия, побуждая пользователя начать поиск.

✅
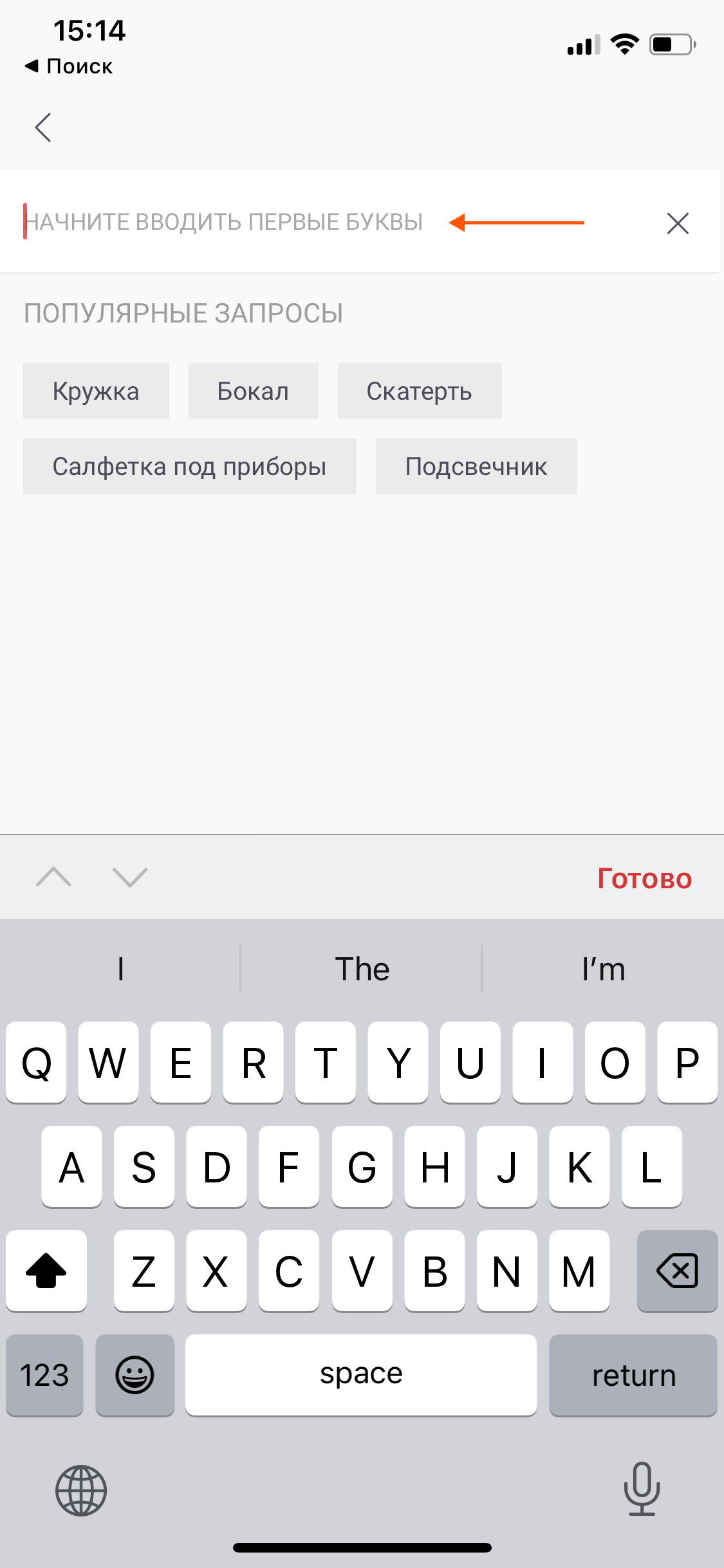
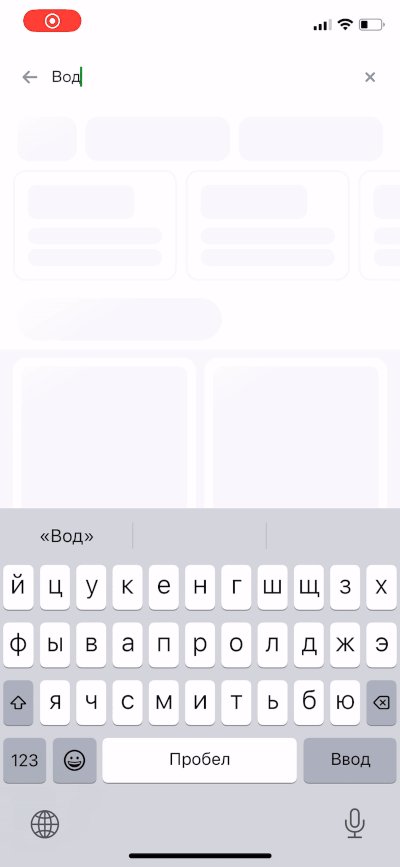
Поясняет, когда обновится подсказка?
Некоторые идут дальше и поясняют, что нужно ввести первые символы. Как считаете, такое исполнение имеет право на существование или это перебор? Напишите в комментах.

?
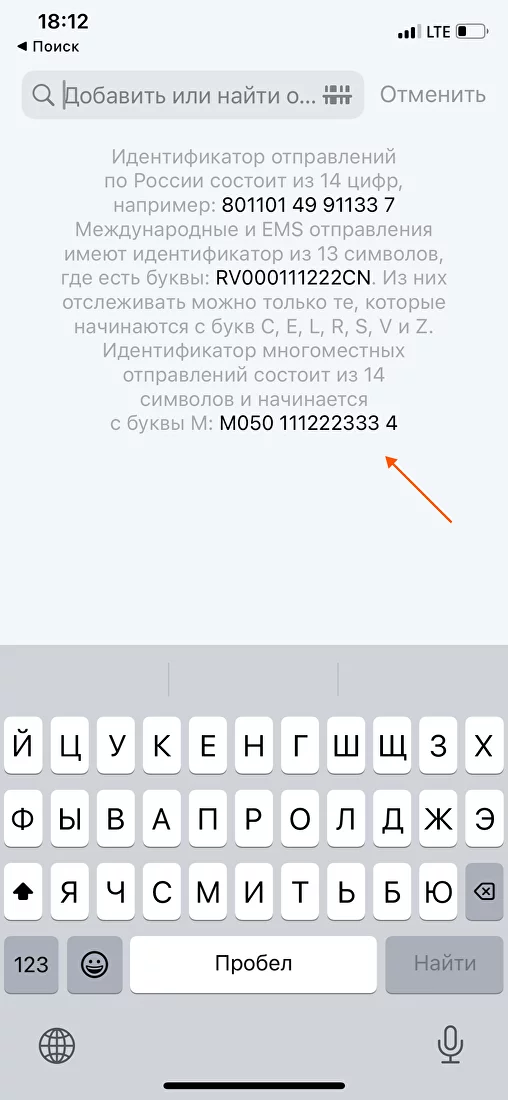
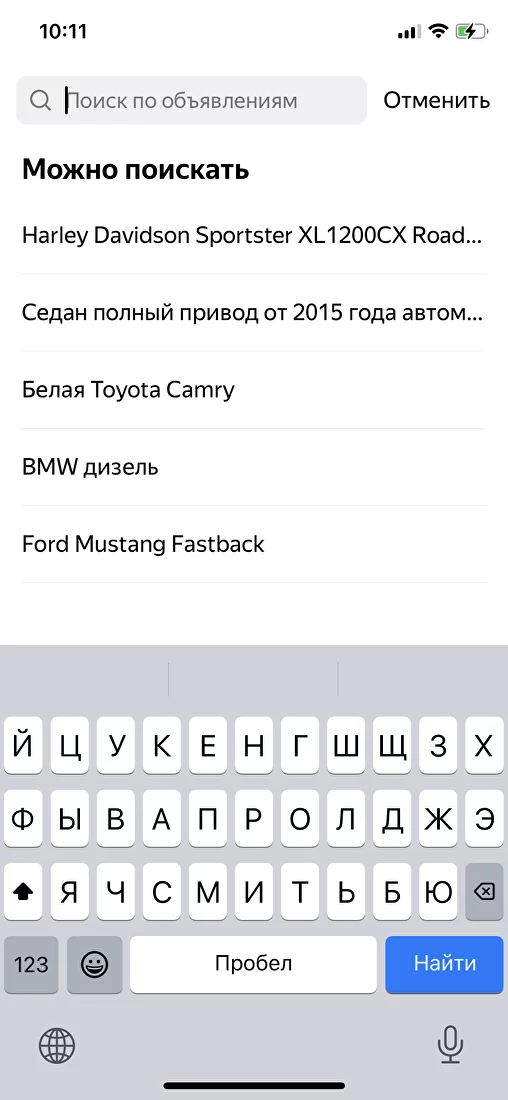
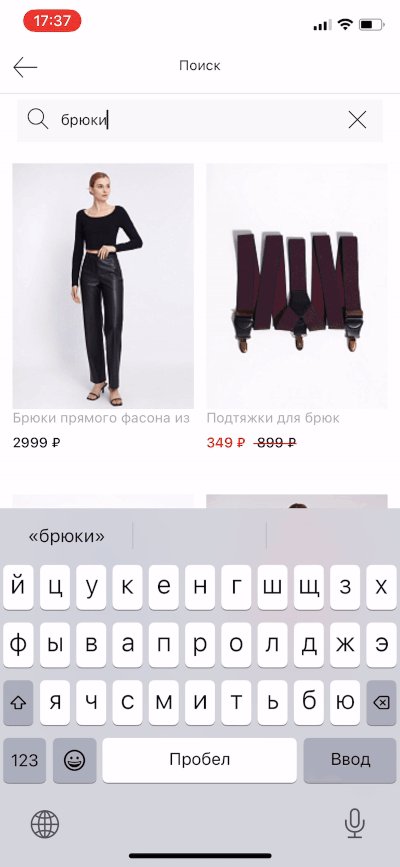
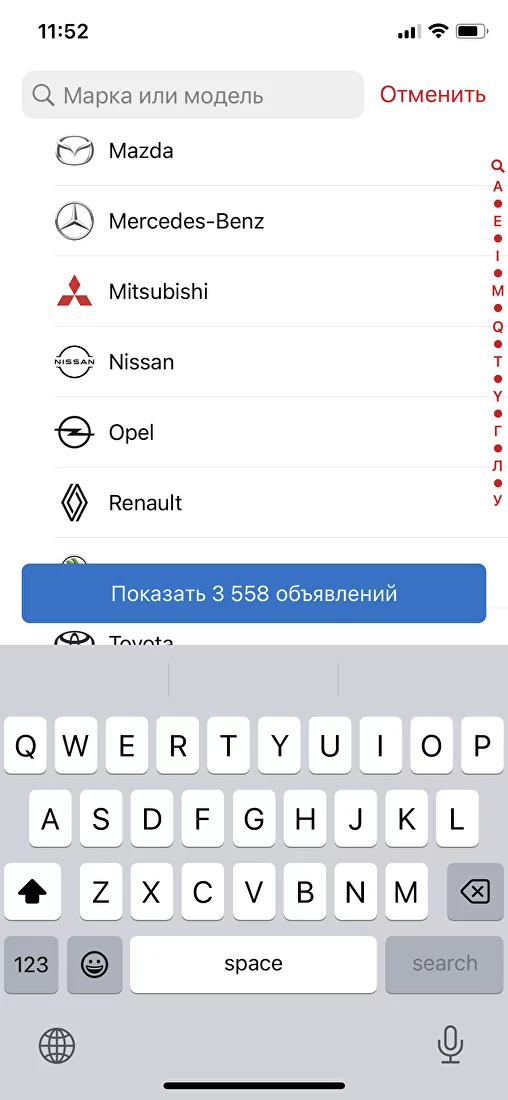
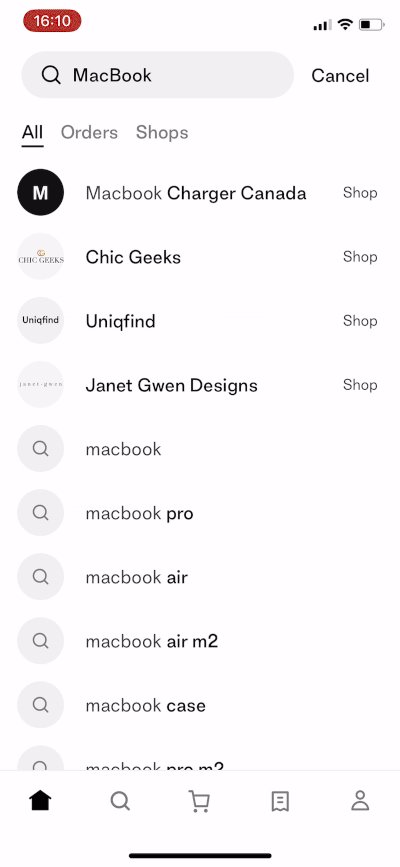
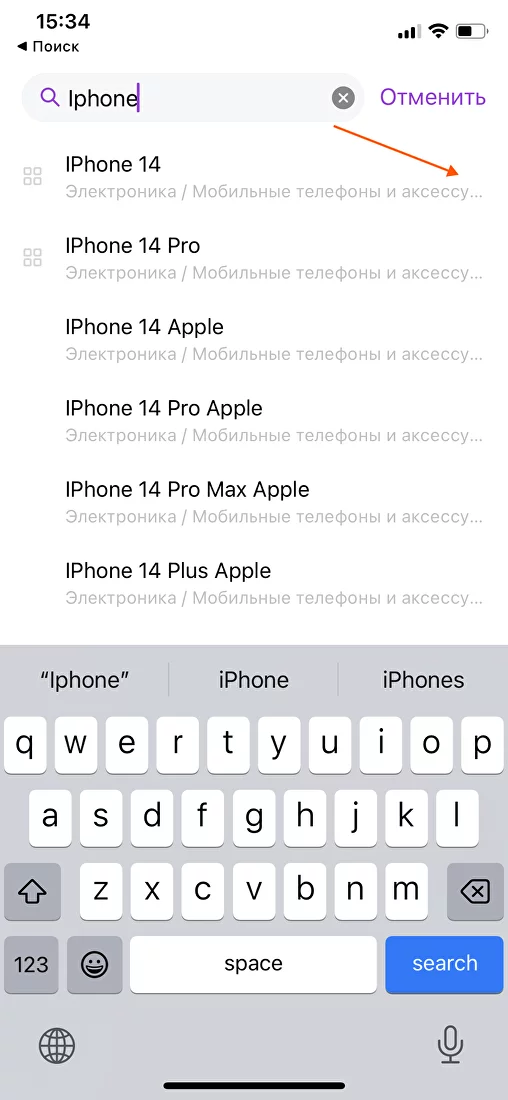
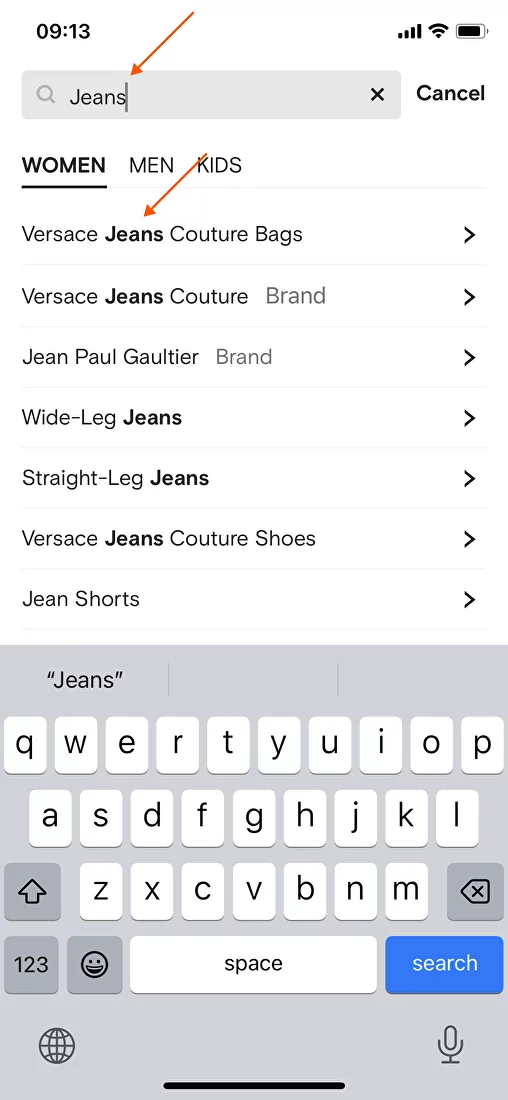
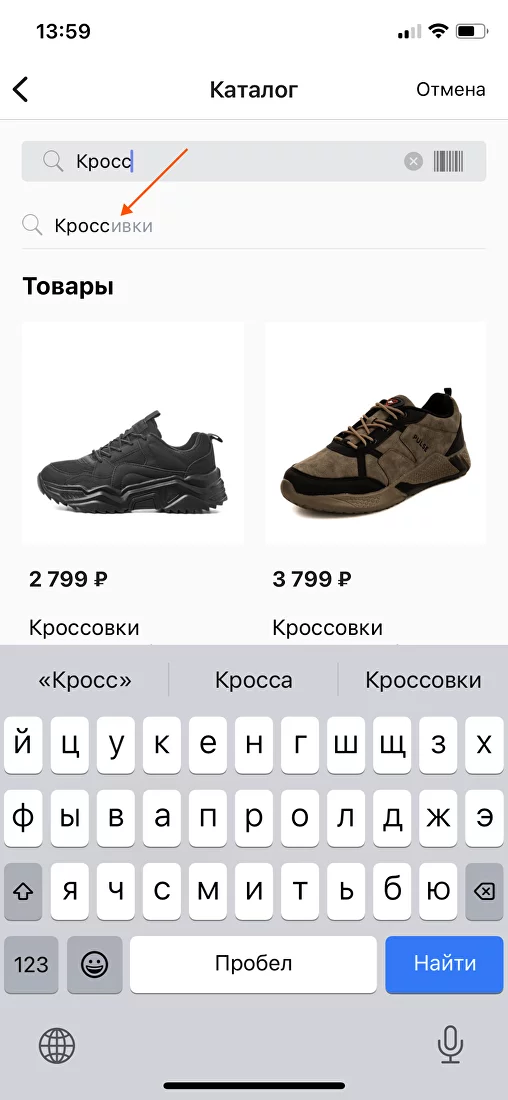
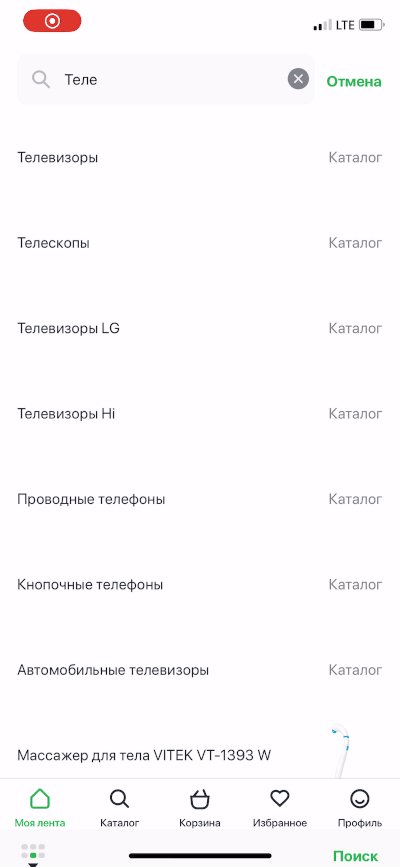
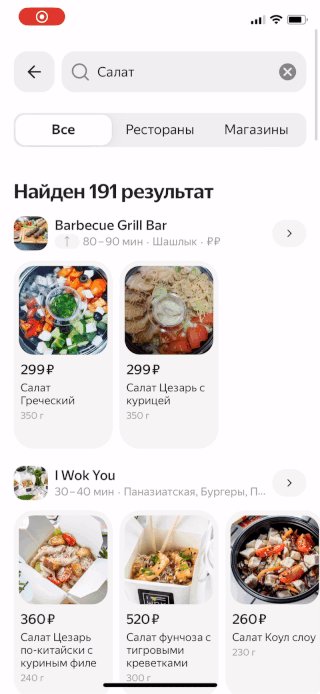
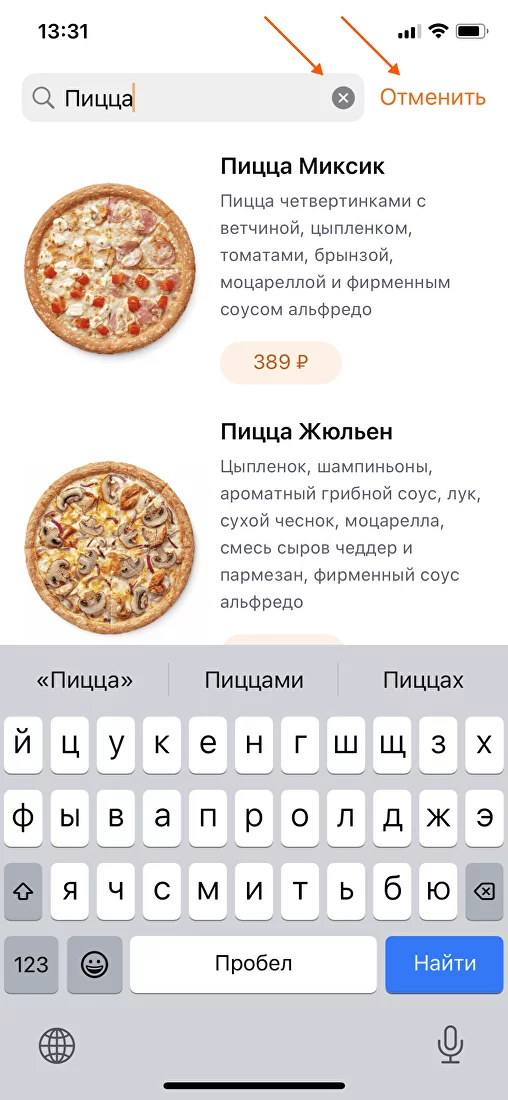
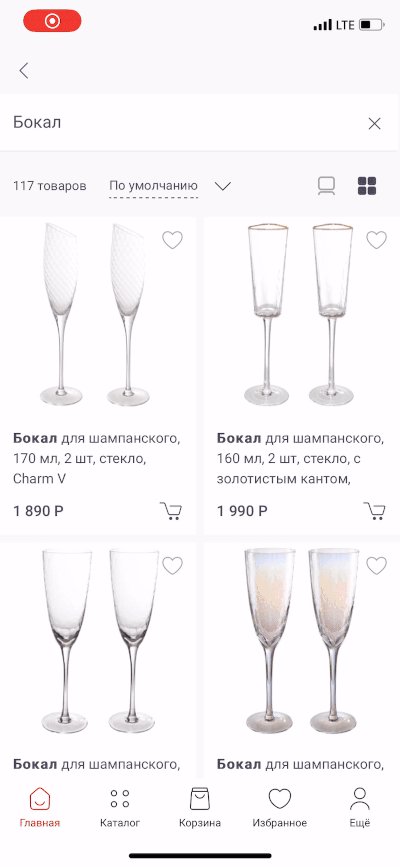
Содержит типы запросов
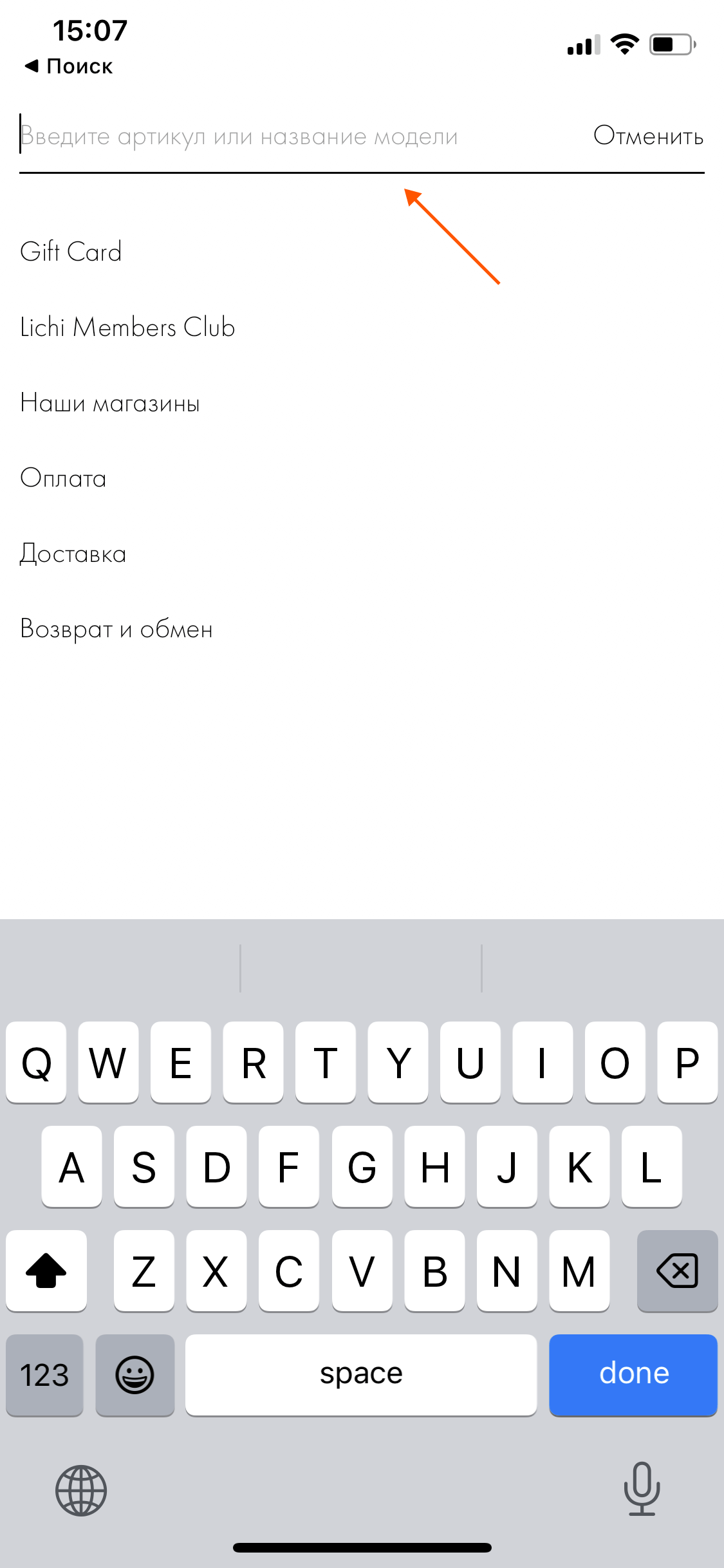
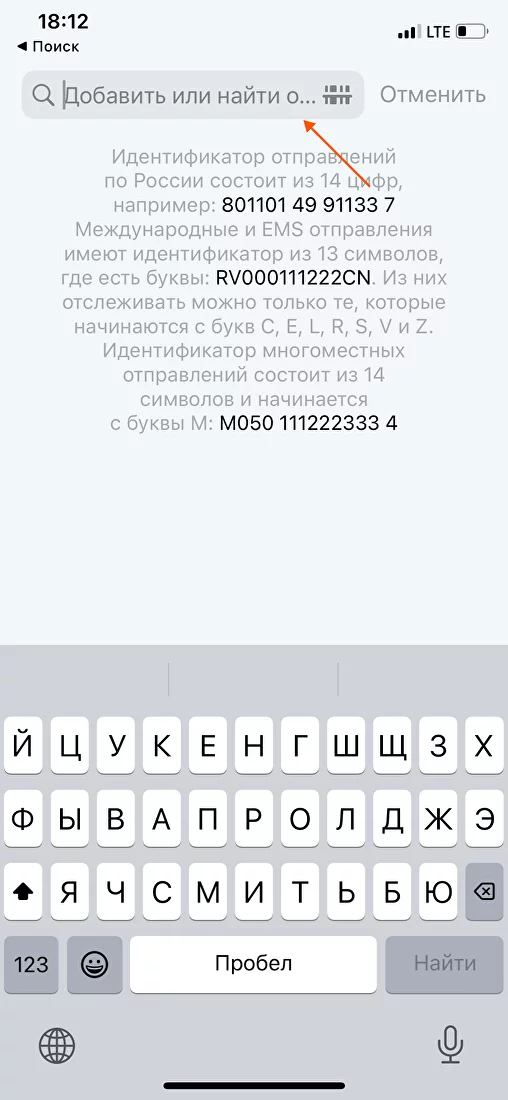
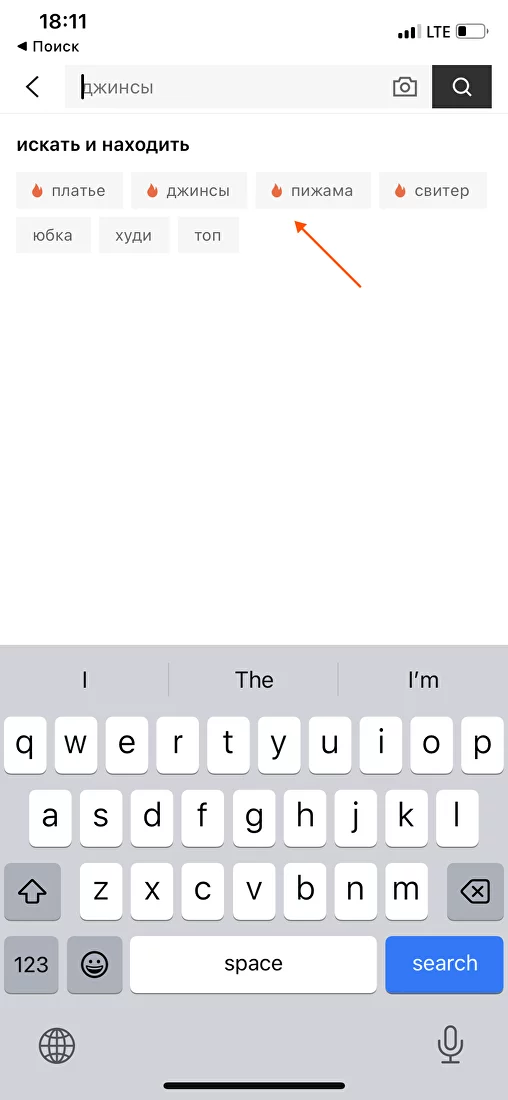
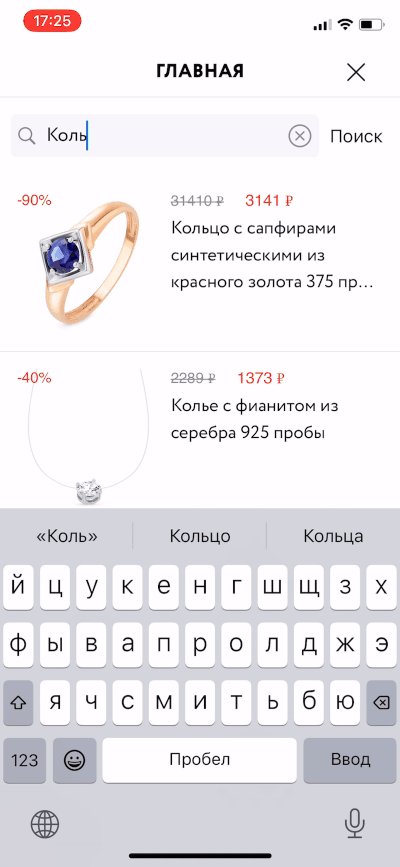
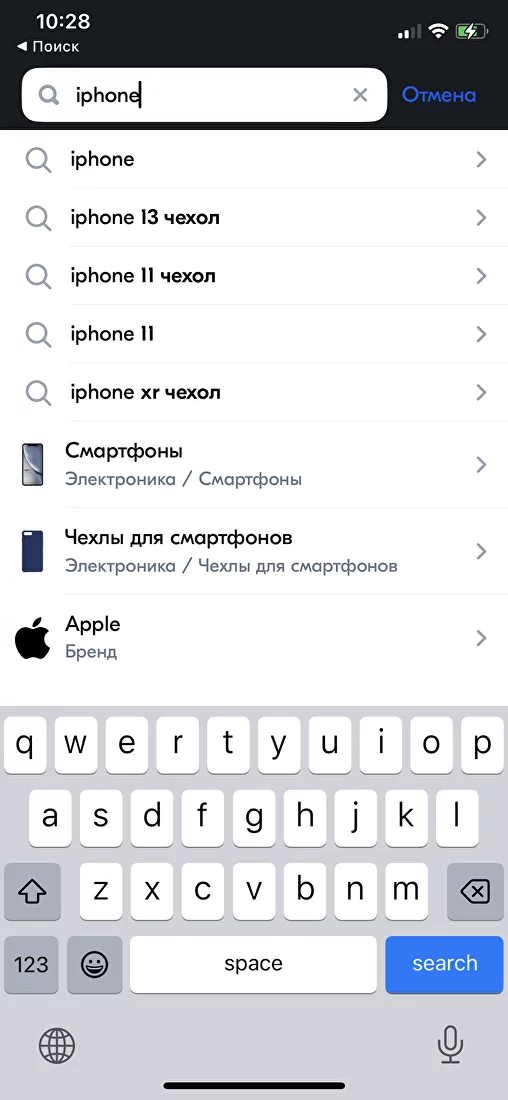
Placeholder можно использовать и в обучающих целях, размещая в нем типы запросов, которые клиент может ввести в поисковую строку.

✅
Не вводит в заблуждение
При этом, подсвечивая типы запросов, убедитесь, что вы не вводите клиента в заблуждение о том, что искать можно лишь по одному параметру, говоря в placehoder’е только о нём.

❌
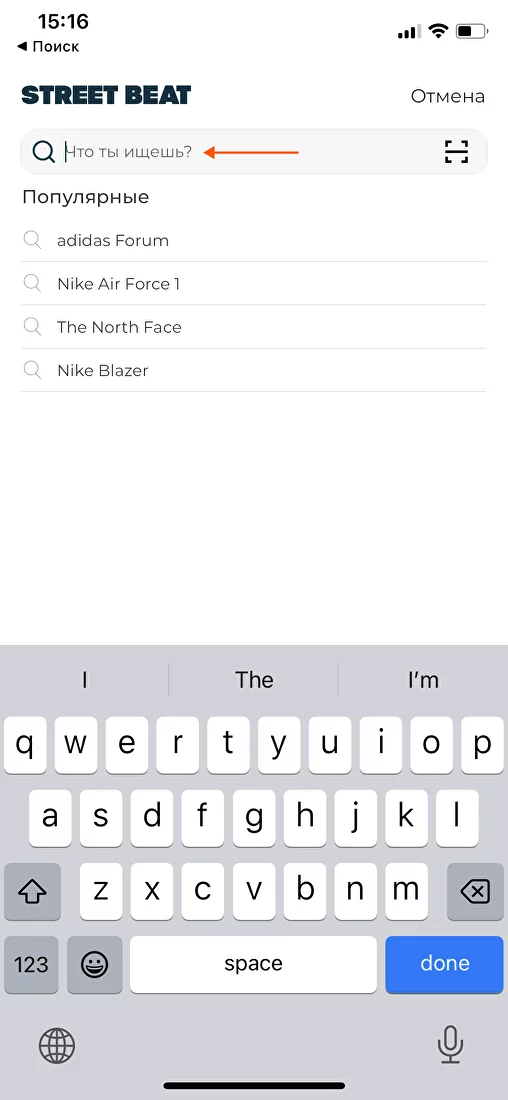
Содержит вопрос
Некоторые компании в placeholder’е как бы обращаются к пользователю, спрашивая, что он хочет найти.

✅
Содержит название компании
Не раз встречал кейсы, когда в placeholder добавляют название бренда, которое дополнительно отпечатывается в памяти пользователя.

✅
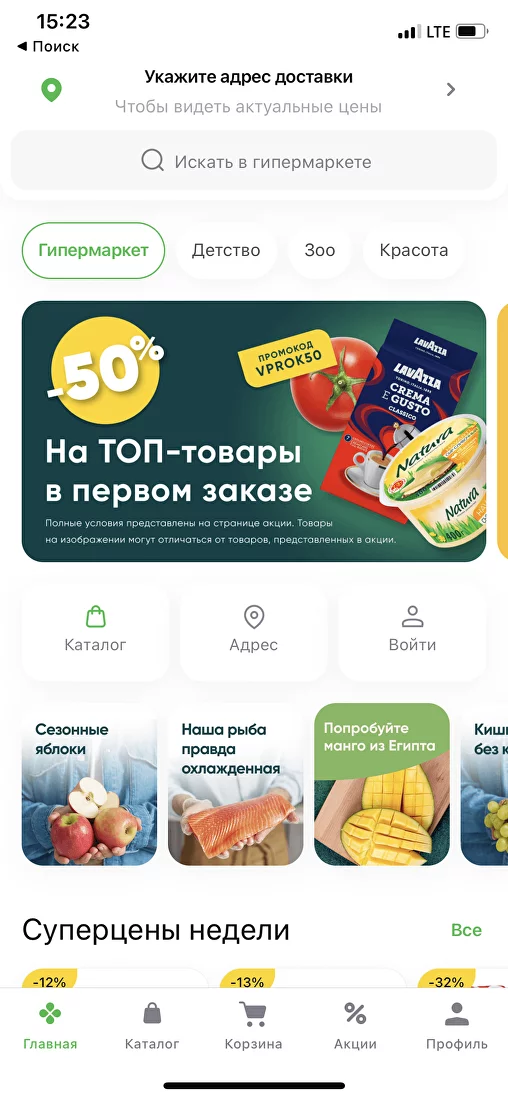
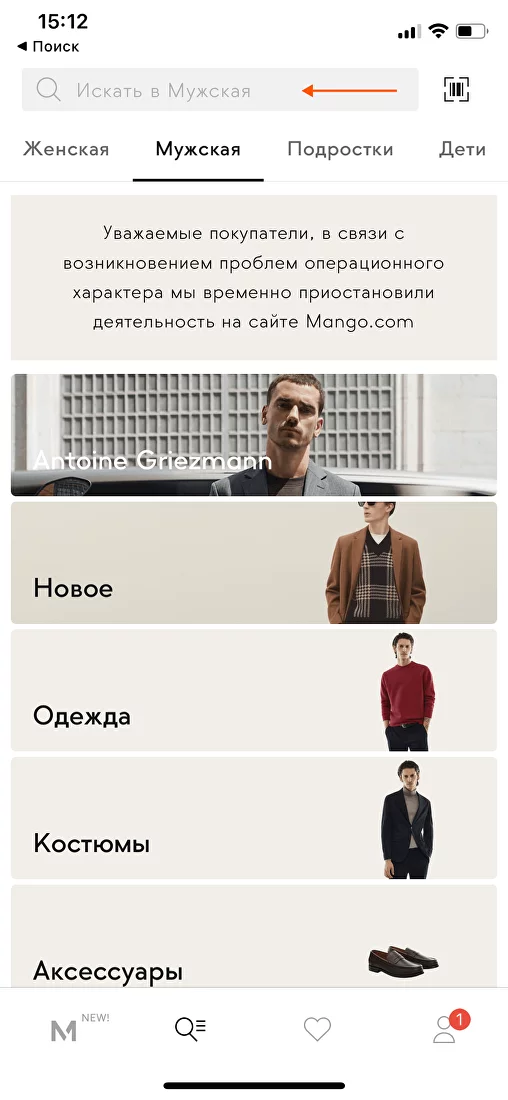
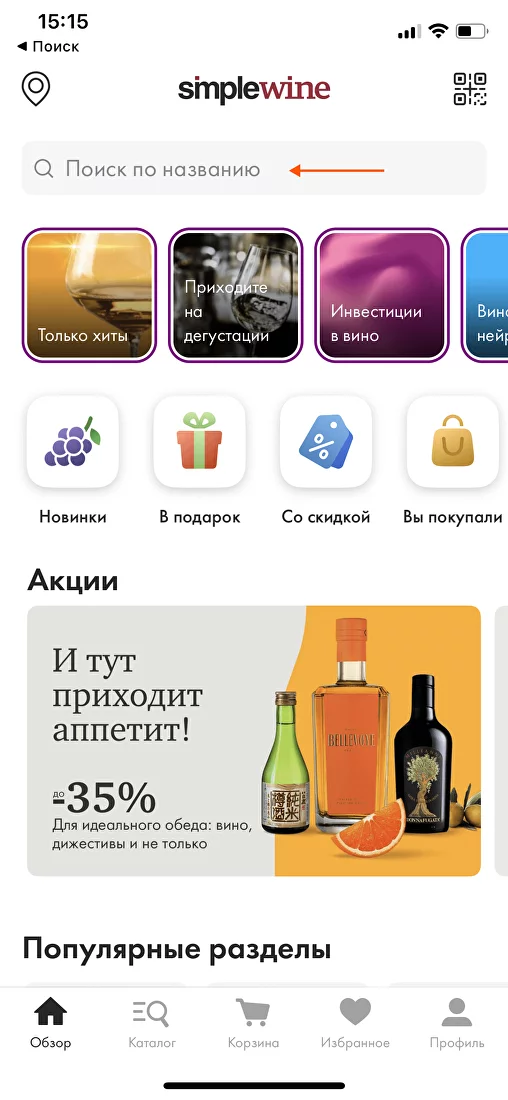
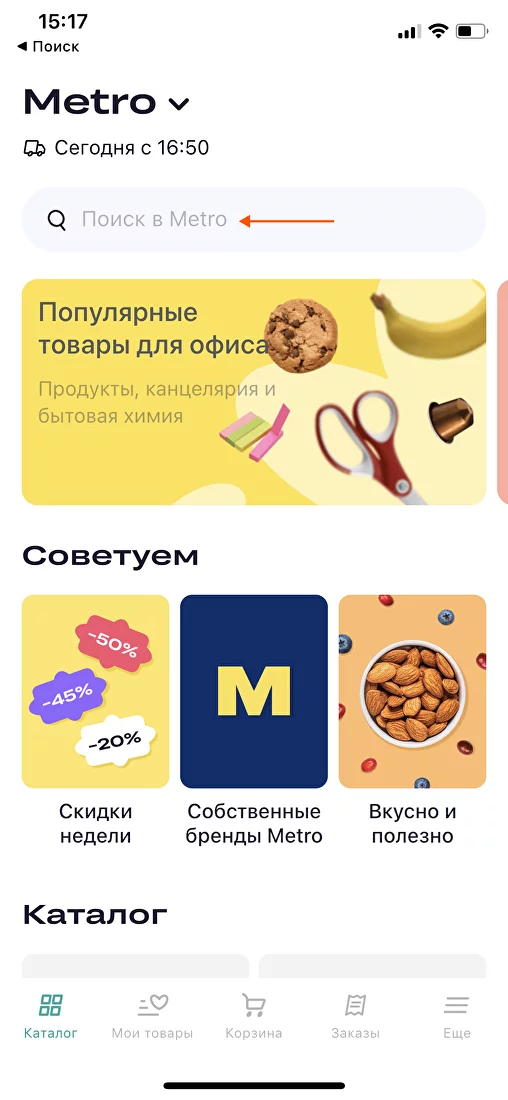
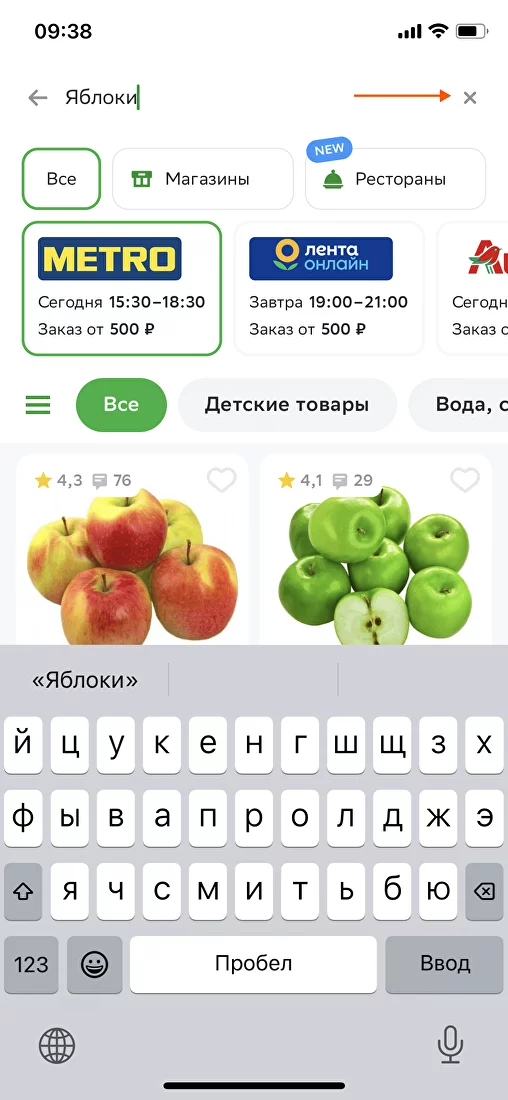
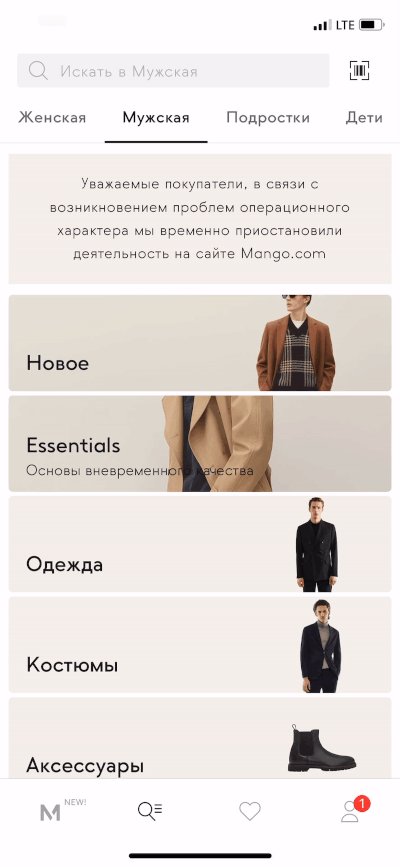
Подстраивается под контекст
Placeholder можно подстраивать под контекст, в котором находится клиент. Например, при поиске по каталогу одного из магазинов в placeholder’е можно упоминать его название.

✅
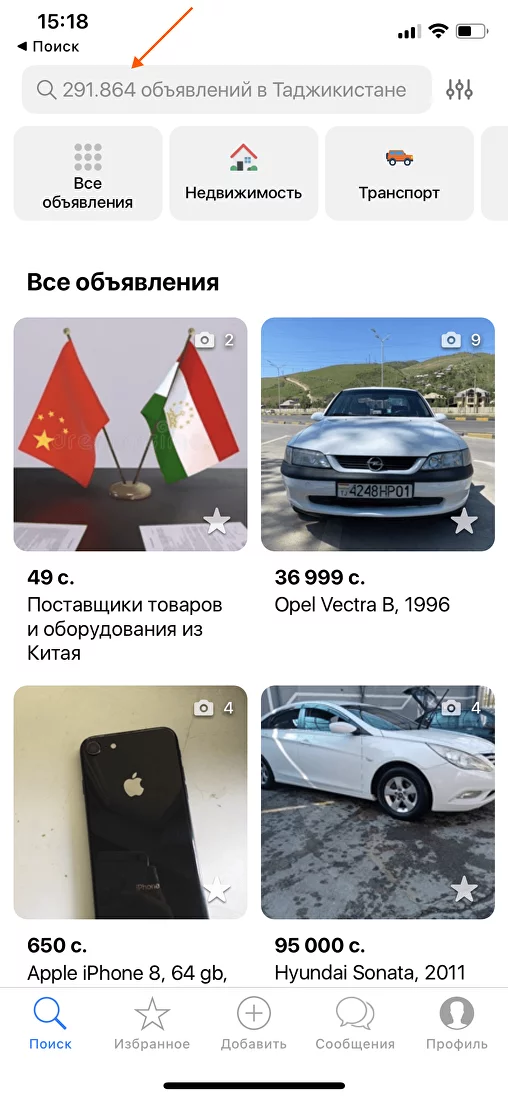
Подсвечивает широту ассортимента
Если у вас широкий ассортимент товаров, об этом, помимо прочего, можно рассказать и в placeholder’е поисковой строки.

✅
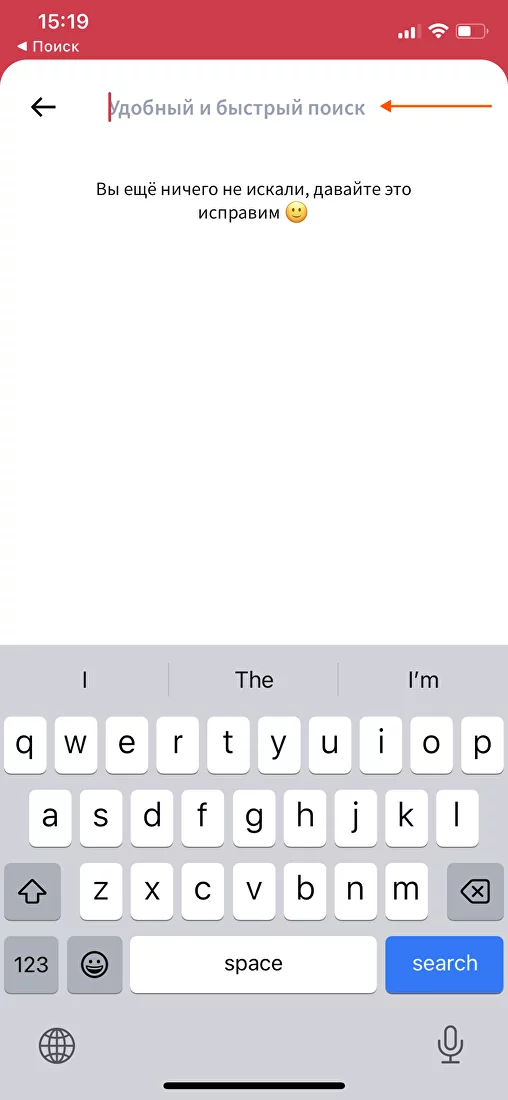
Подсвечивает качество функции поиска
Можно встретить кейсы, когда в placeholder’е специально подсвечивается, что поиск удобный и быстрый. В таком случае главное – соответствовать этому обещанию.

✅
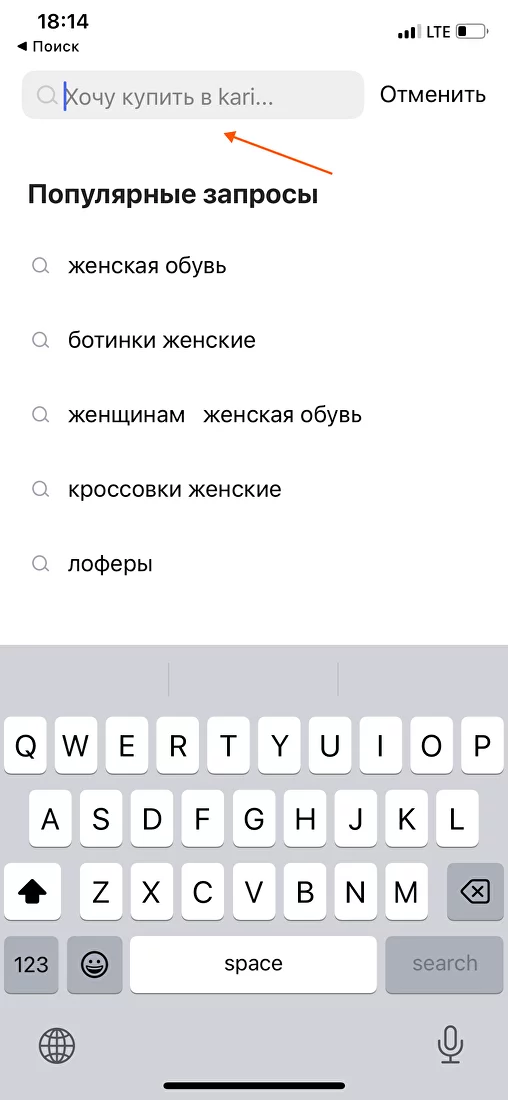
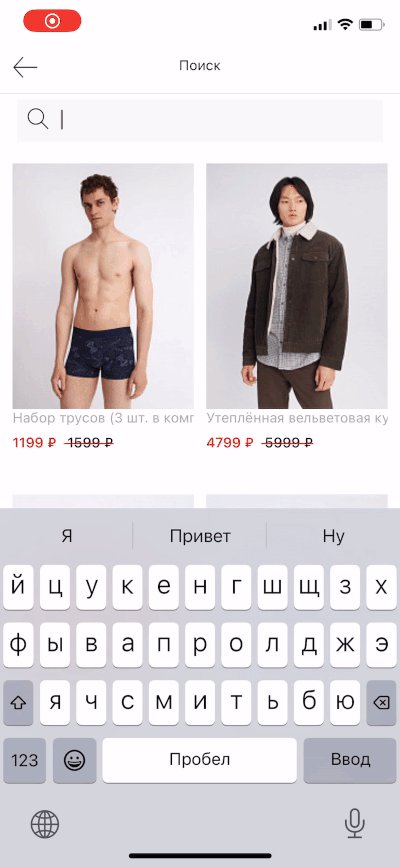
Выполнен от лица клиента
Иногда можно встретить кейсы, когда текст placeholder’а выполнен от первого лица и как бы отталкивается от действия клиента.

✅
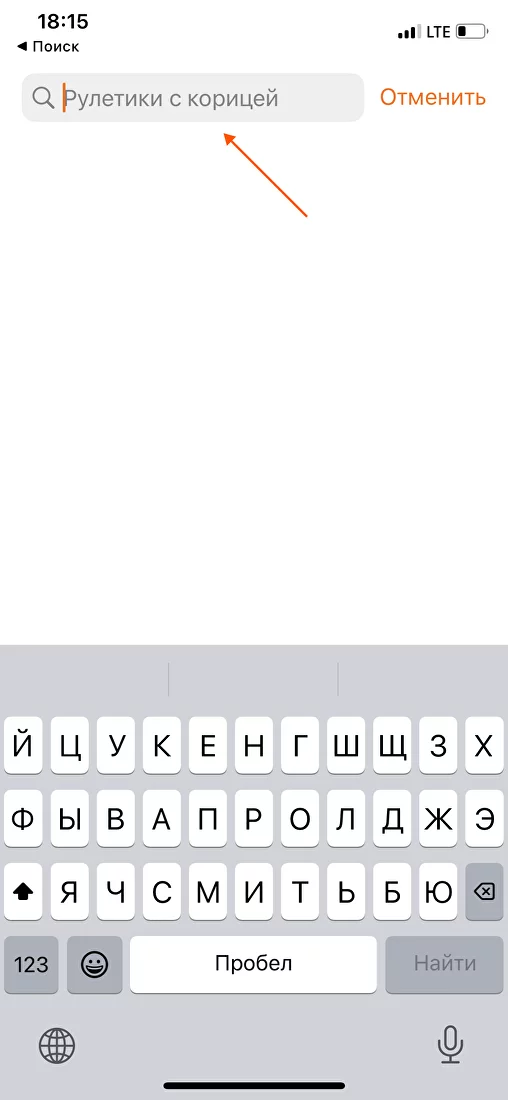
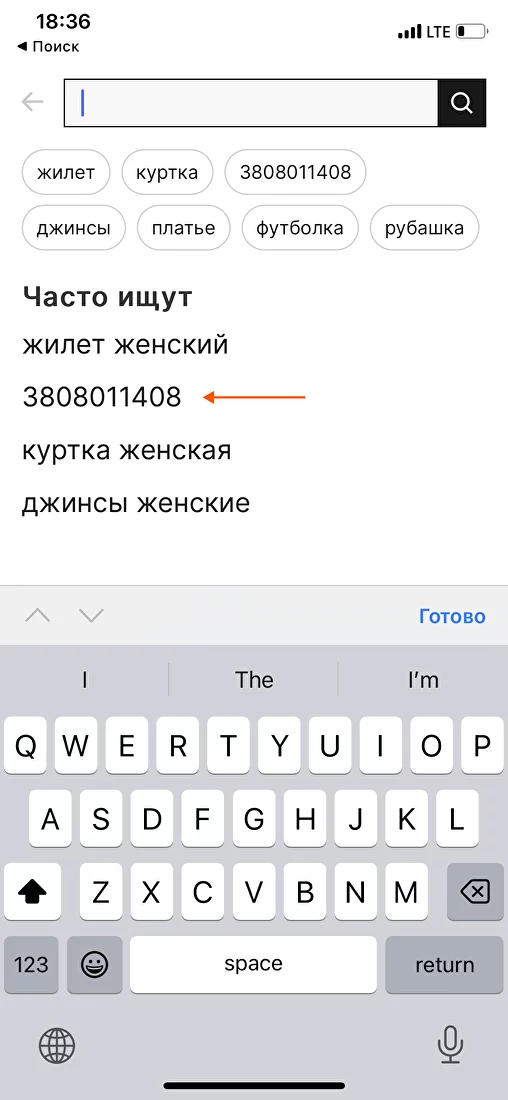
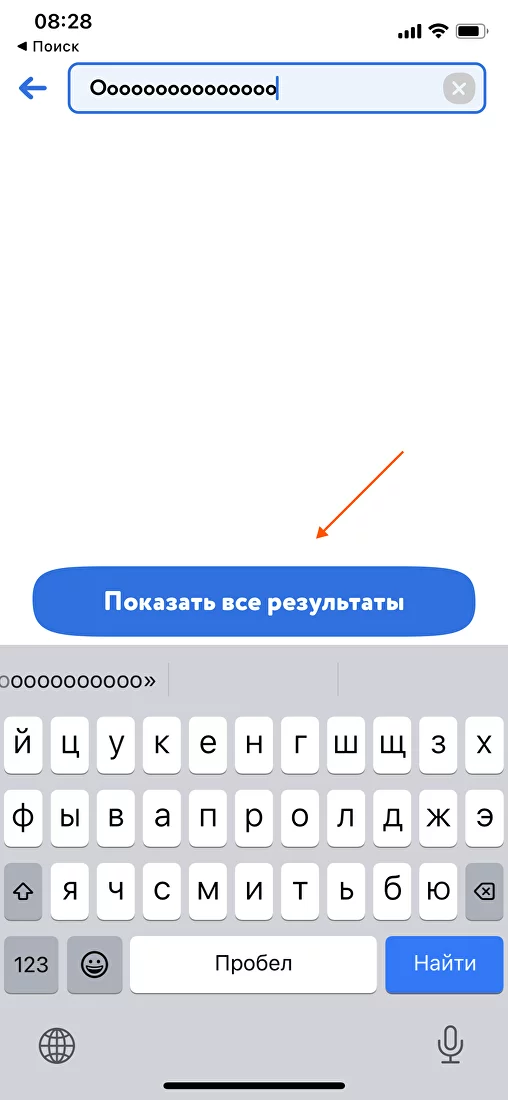
Содержит пример запроса?
Иногда в placeholder’е можно встретить пример товара, который можно найти. Указание просто названия товара может сбить пользователя с толку и дезориентировать.

?
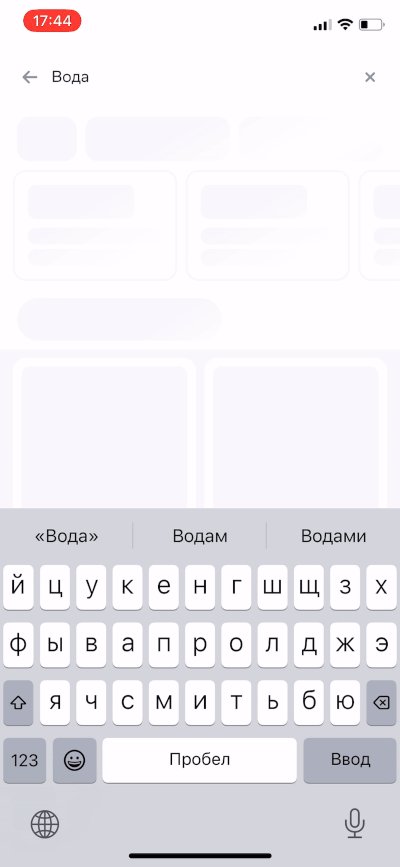
Динамически обновляется
Если уж и добавлять в placeholder примеры запросов, то их можно динамически обновлять. Суть placeholder’а в таком случае станет более понятна.

✅
Отображается при активации
Placeholder должен быть виден как в неактивном состоянии строки, так и при активации, пропадая лишь в момент начала ввода запроса.

❌
Меняет формулировку при активации
Если поисковая строка отображалась по умолчанию полностью, при ее активации placeholder может меняться, становясь более приближенным к контексту.

✅
Курсор в начале текста при активации
При активации строки поиска курсор должен располагаться в начале placeholder’а. Это наиболее привычный паттерн.

❌
Отображается при вводе?
Отображение уменьшенного placeholder’а при вводе данных в формы — хороший паттерн. Но для поиска это редкость. Что думаете по этому поводу? Напишите в комментах.

?
Активация строки
6 гайдлайнов
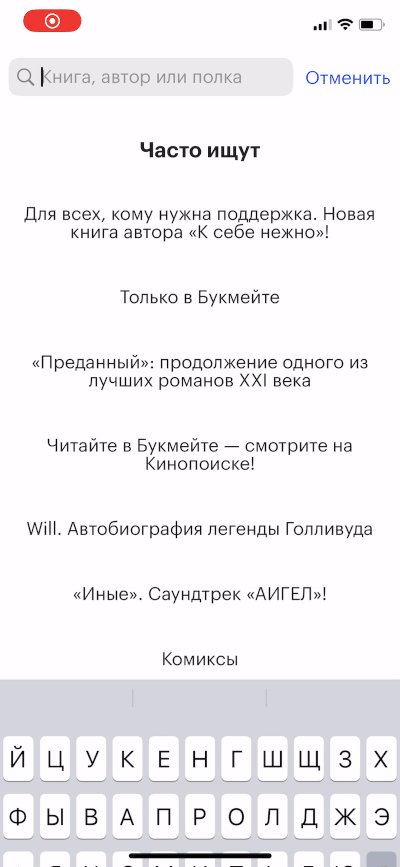
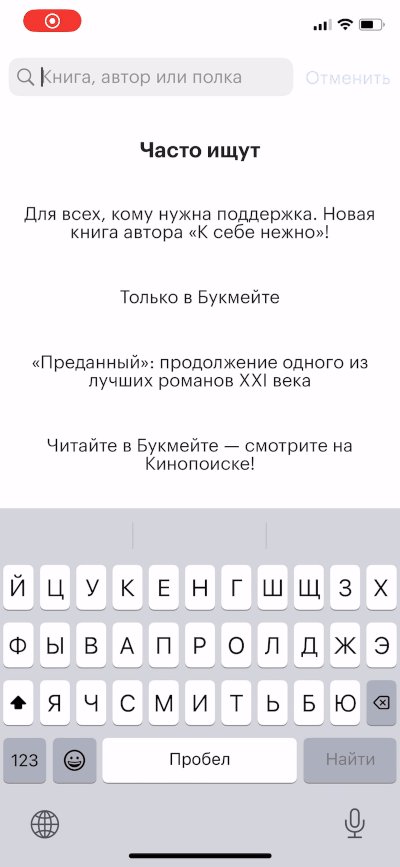
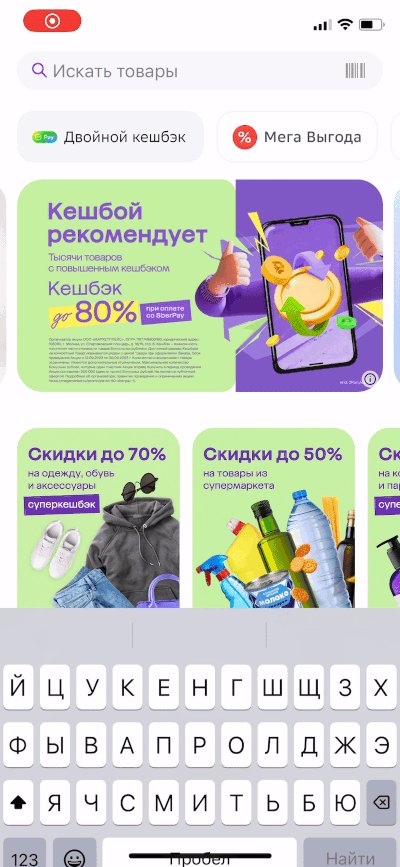
В одно касание
Как бы ни была спроектирована строка — видна полностью или спрятана за кнопку — она должна активироваться в одно касание.

❌
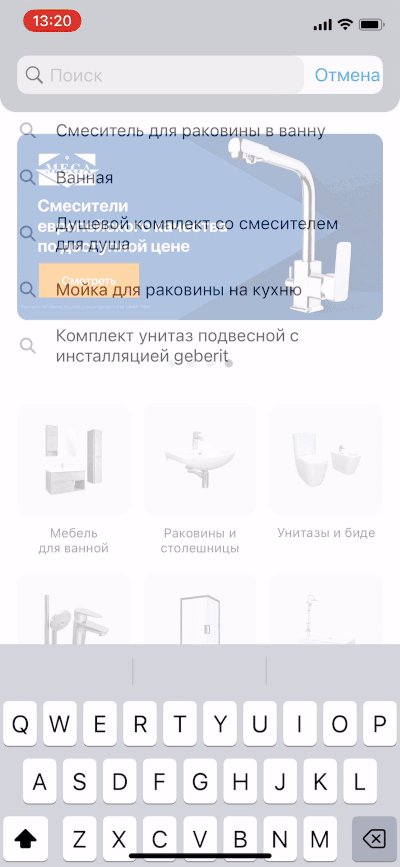
Реакция на касание
Сама строка, помимо общего изменения вида, может кратко реагировать на касание, делая интерфейс более отзывчивым.

✅
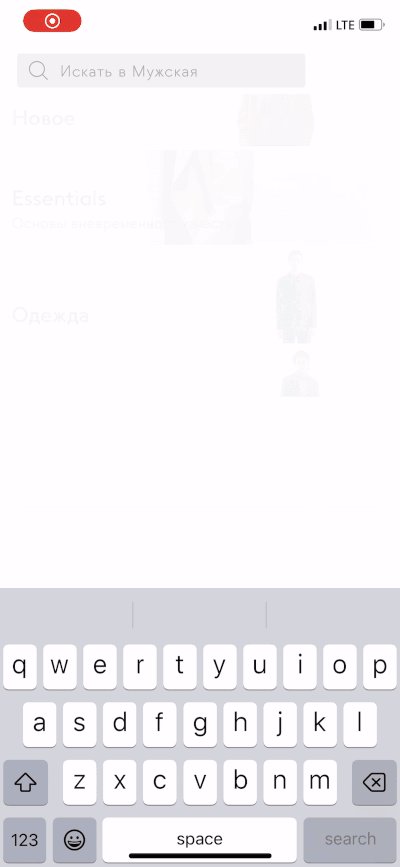
Плавная анимация
При активации строки лучше использовать быструю, но плавную анимацию. От прерывистых и резких реакций интерфейса лучше отказаться.

✅
Без задержек
Активация строки при тапе по ней должна происходить моментально, без каких-либо задержек.

✅
Без сильного изменения дизайна
Строку можно незначительно изменить при активации, но менять скругление углов, цвет заливки, размер шрифта в placeholder’е, иконку и т.д. – вероятно, уже перебор.

❌
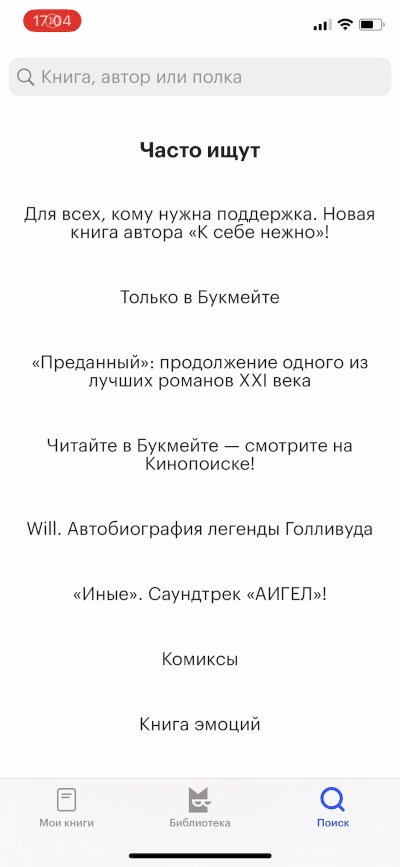
Без изменения местоположения
Если у вас есть возможность разместить строку так, чтобы она не «скакала» при активации, лучше ей воспользоваться.

❌
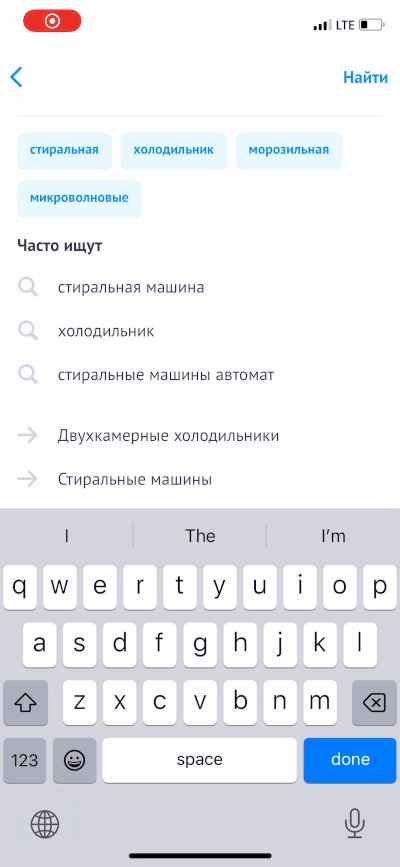
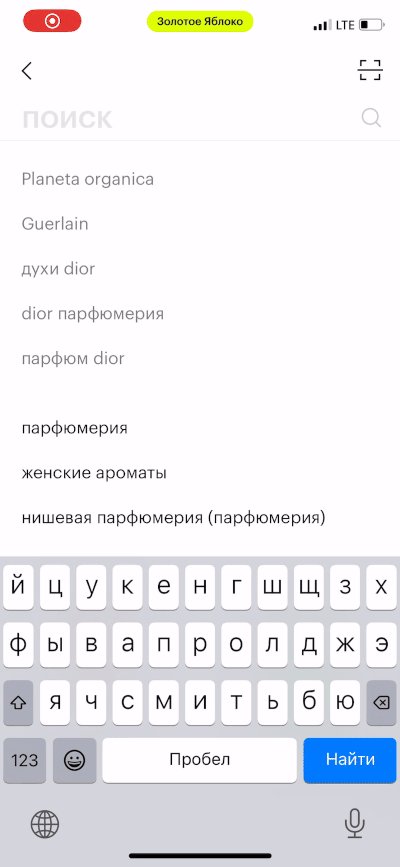
Подсказка при активации строки
31 гайдлайн
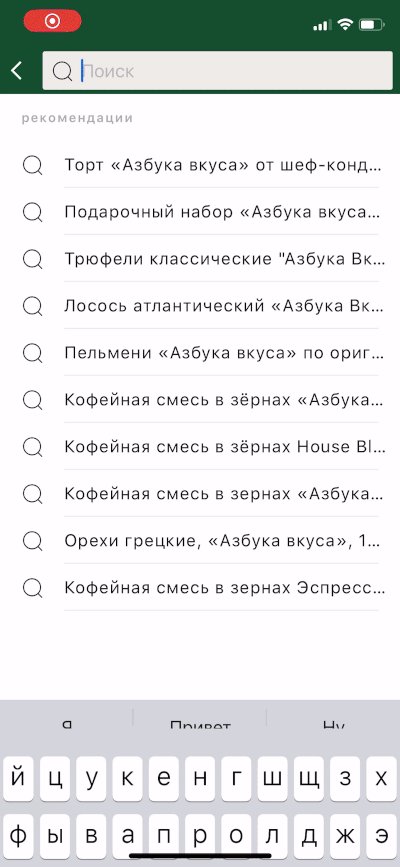
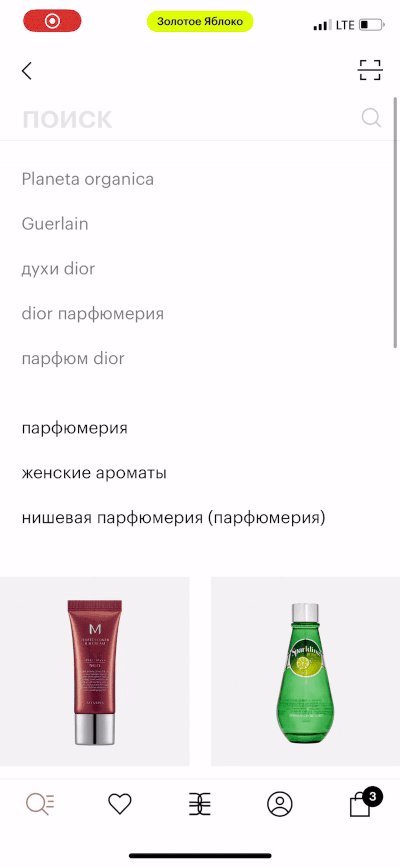
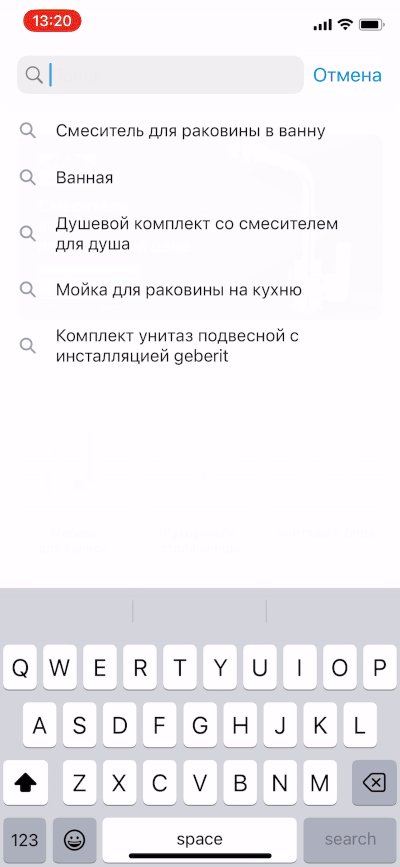
Реализована
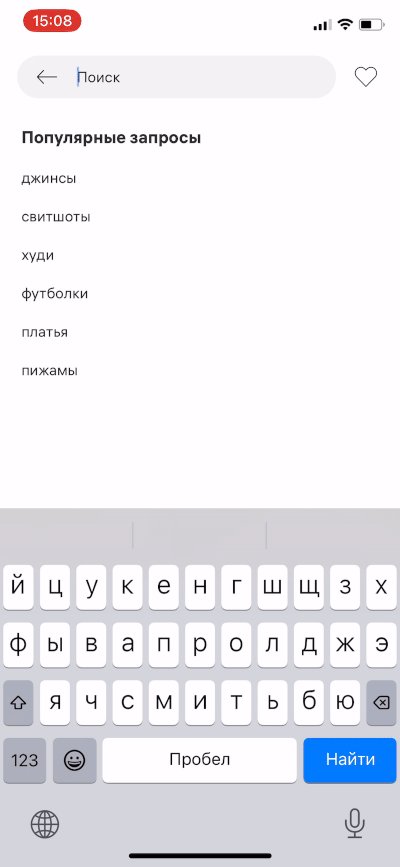
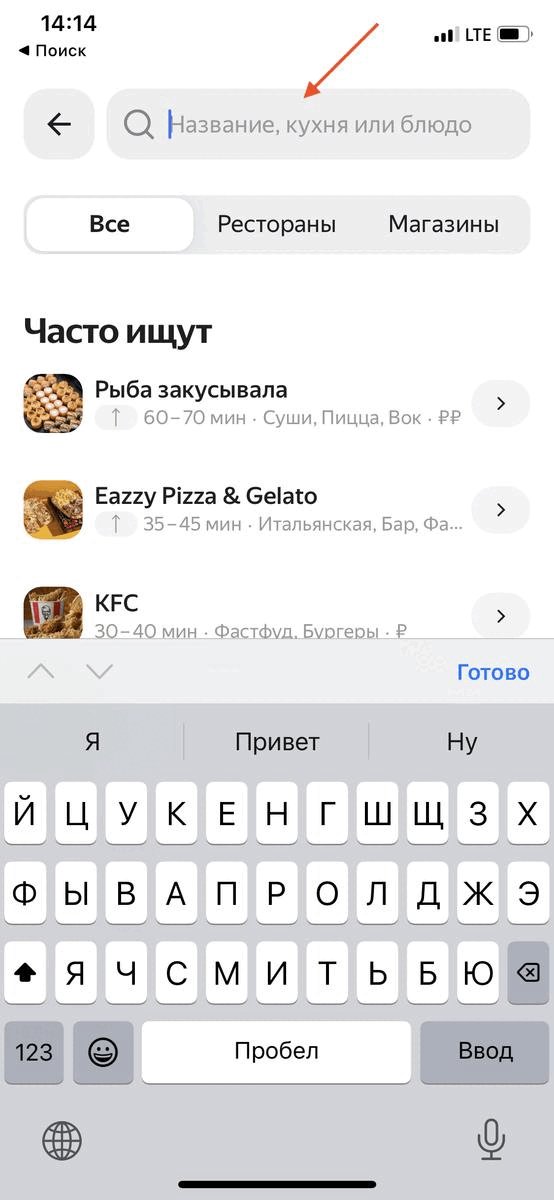
Подсвечивая наиболее актуальные запросы, категории и товары при активации строки, вы упростите поиск для части клиентов, не ухудшая его для остальных.

❌
В полноэкранном формате
Подсказку лучше реализовать в полноэкранном формате. Отображение в качестве всплывающего окна — паттерн, более свойственный десктопам.

❌
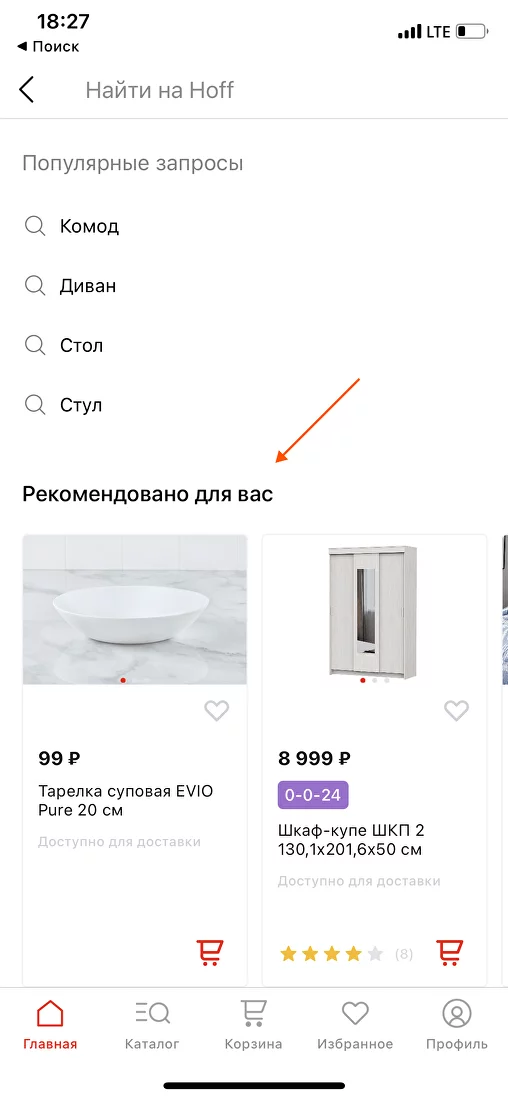
Персонализирована, если есть данные
Если компания успела накопить данные, контент в подсказке по умолчанию должен учитывать предыдущее поведение клиента на сайте и предугадывать его интересы.

✅
Без ложной персонализации
Однако если я только скачал приложение, и компания еще ничего не знает обо мне, «рекомендация именно для меня» может звучать странно.

❌
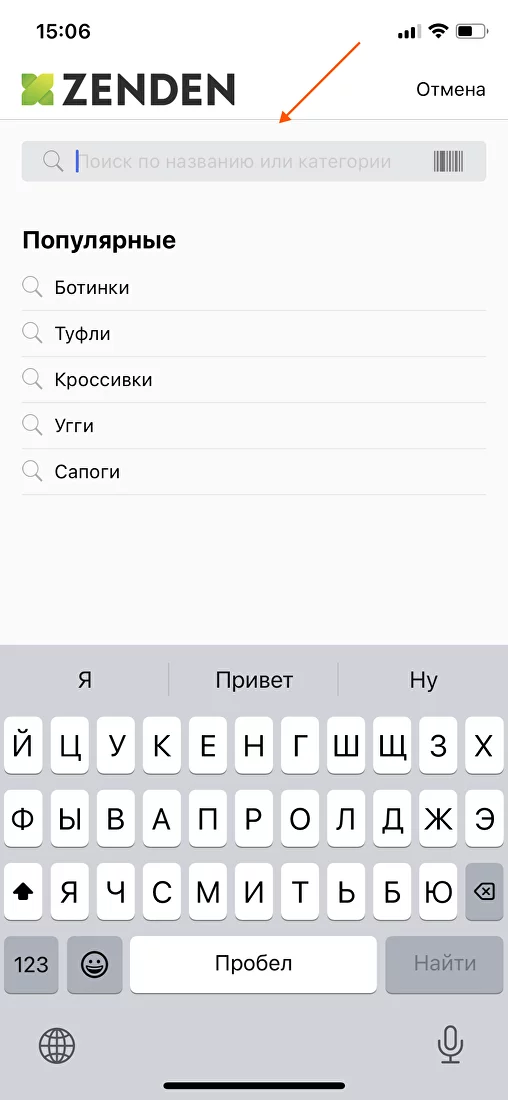
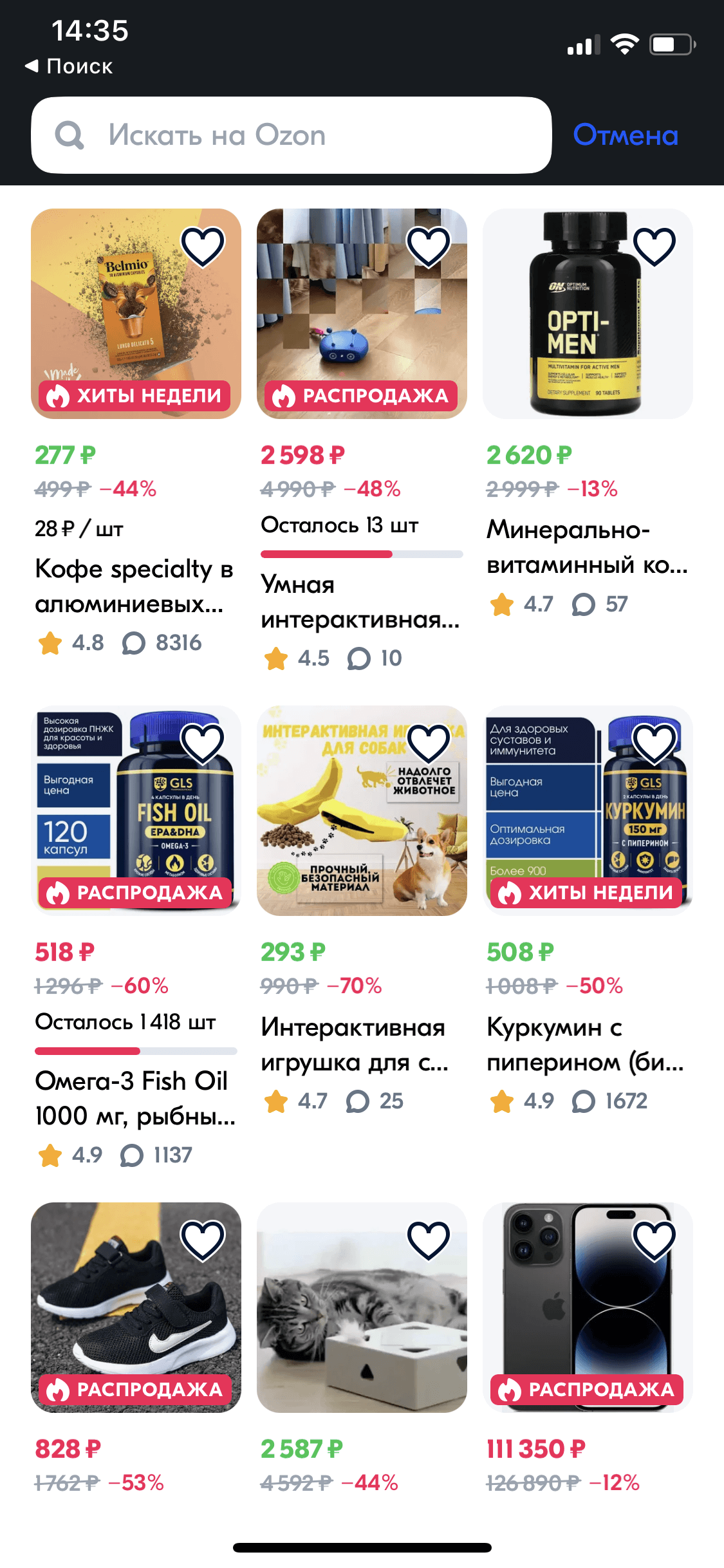
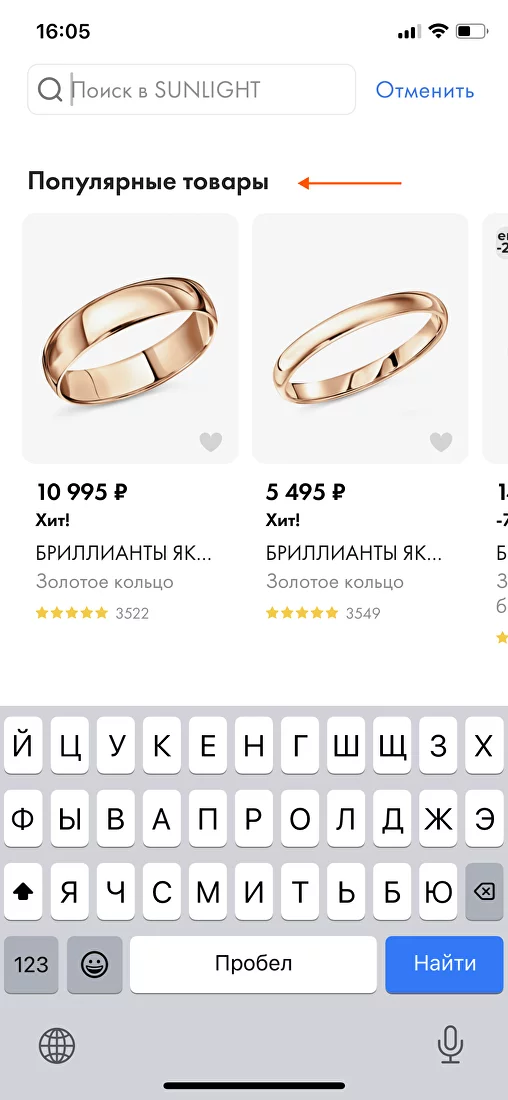
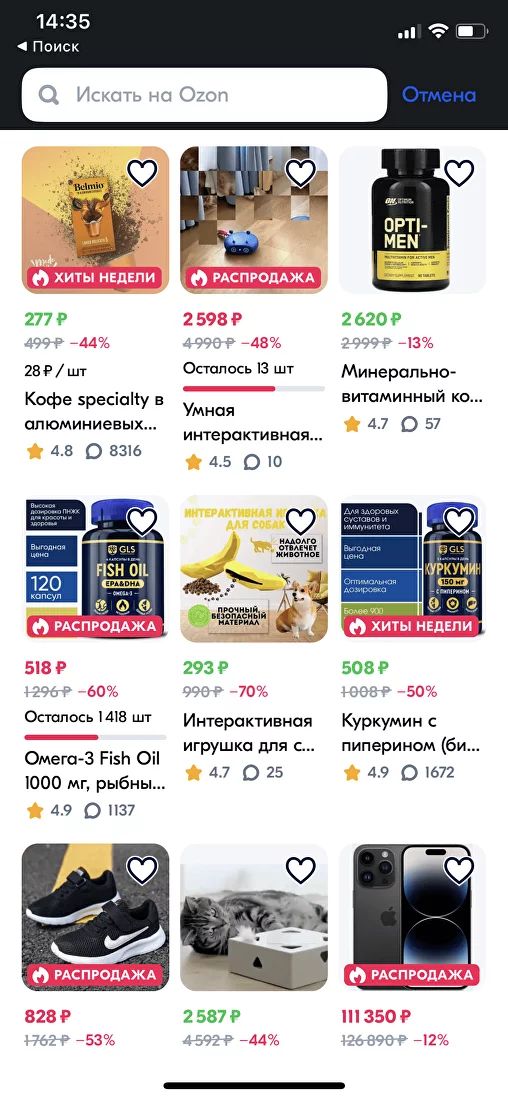
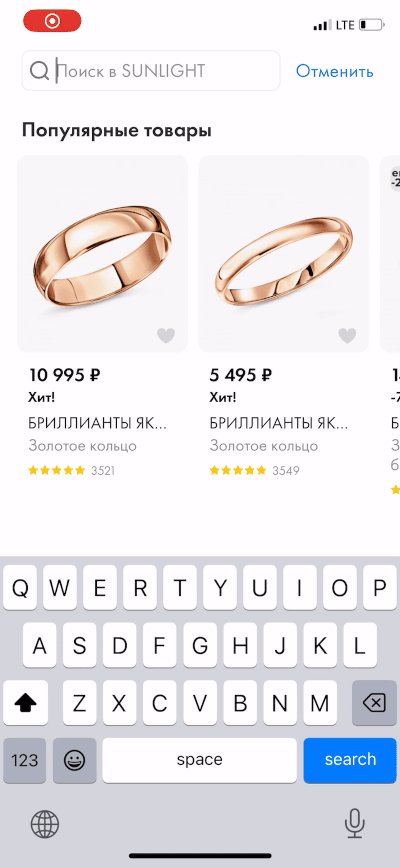
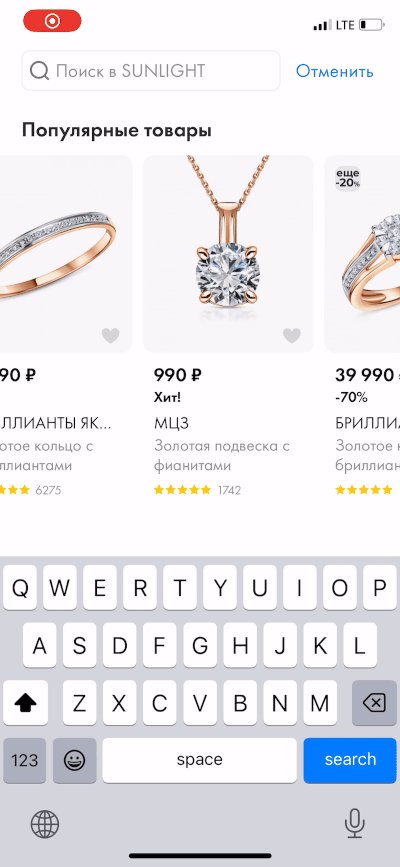
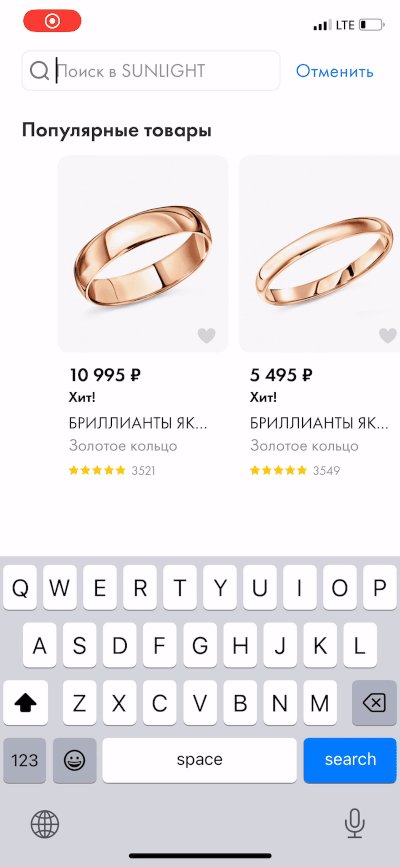
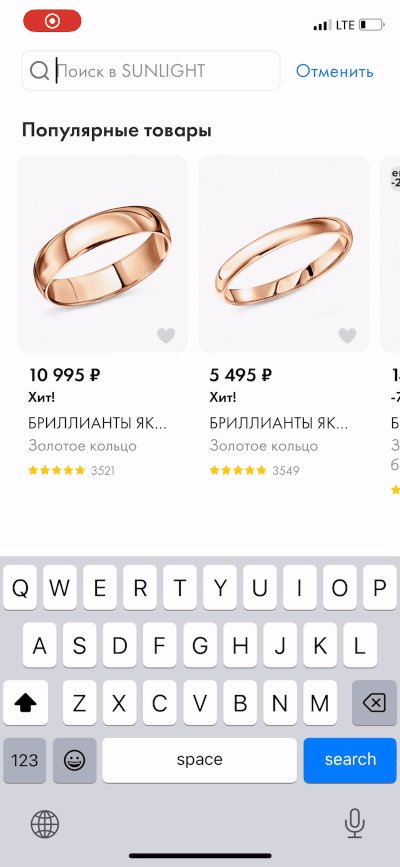
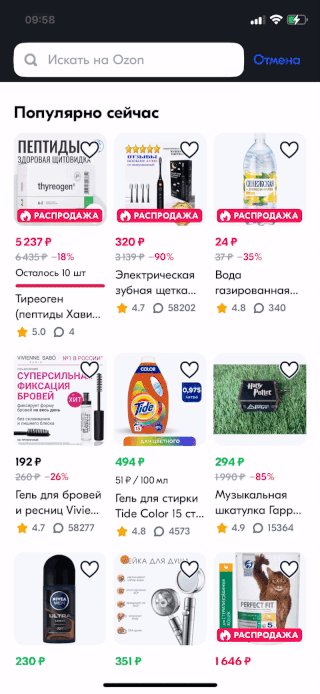
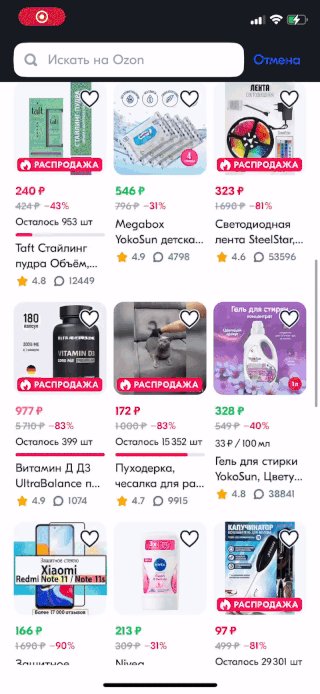
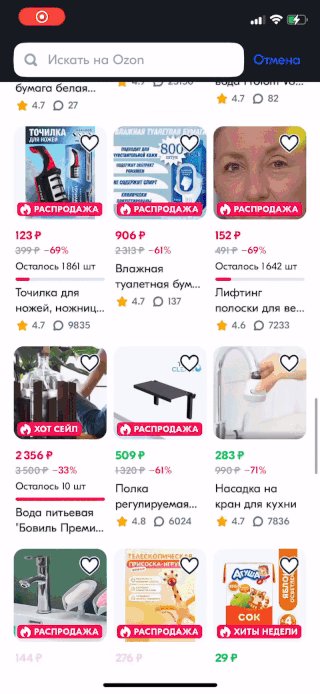
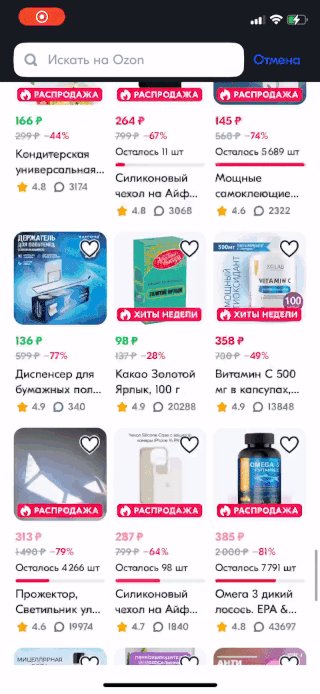
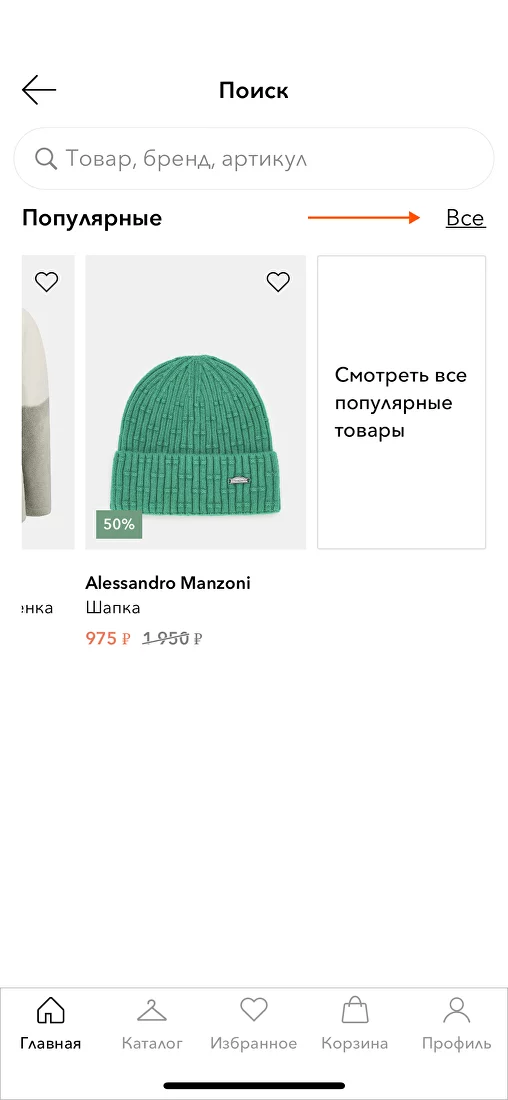
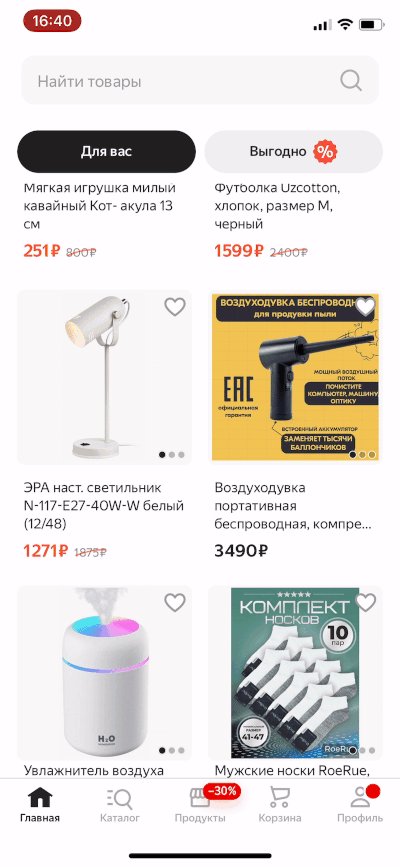
Содержит популярные товары
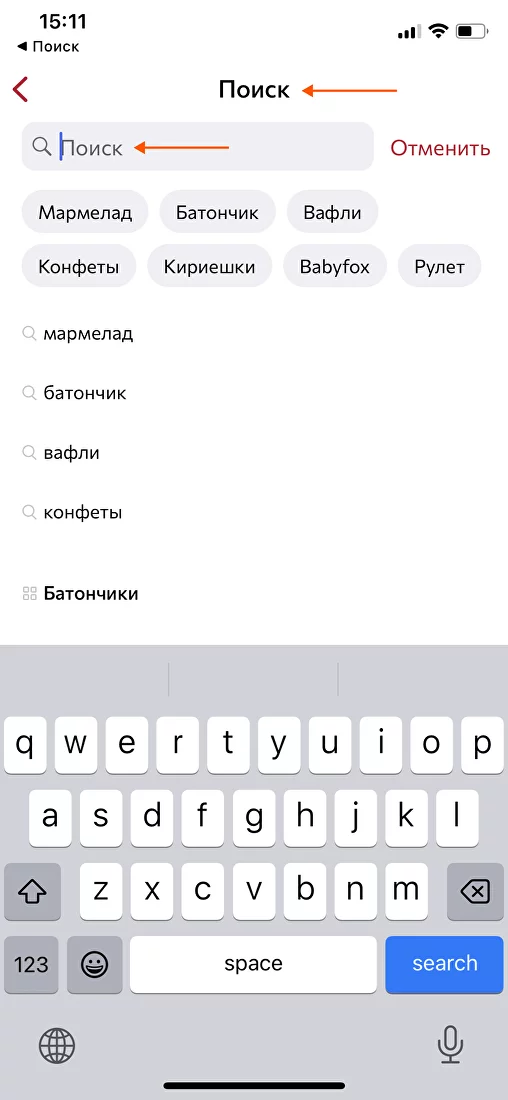
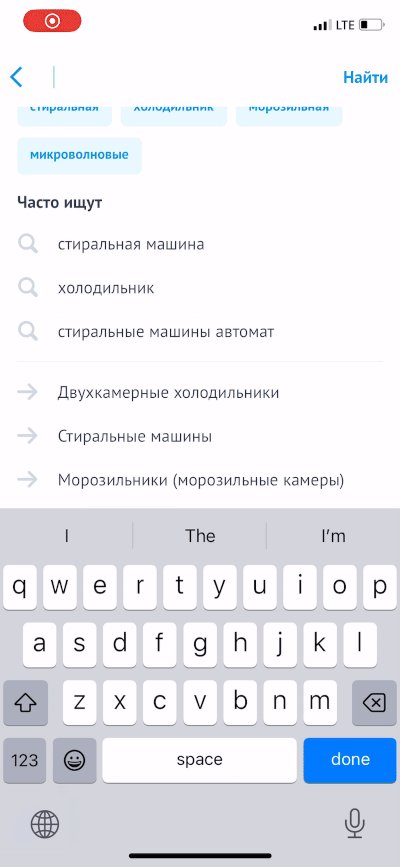
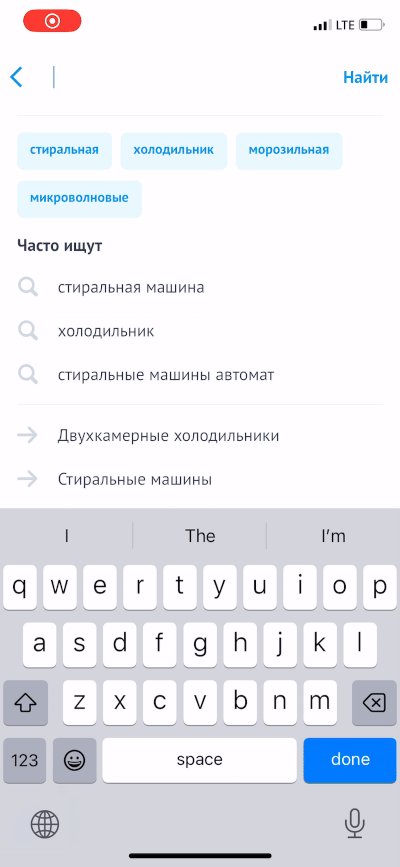
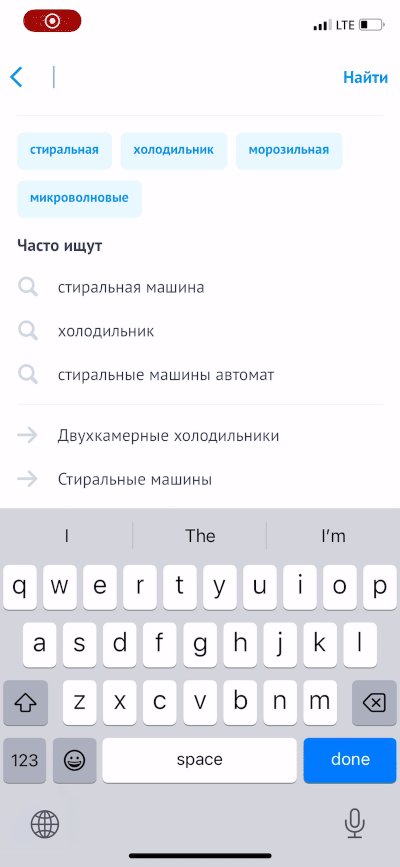
Часто в подсказке, доступной по умолчанию при активации поля, размещают подборку наиболее популярных товаров.

✅
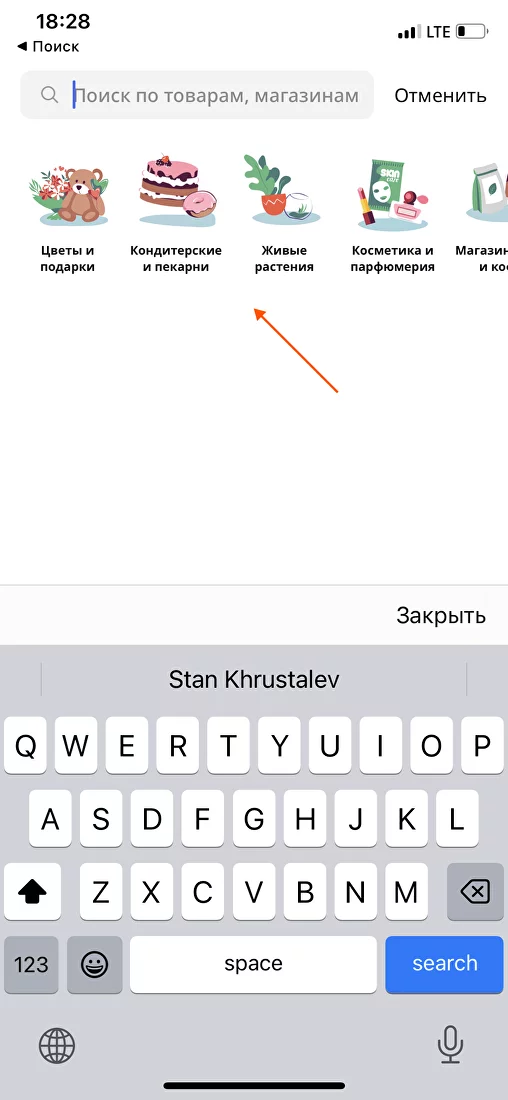
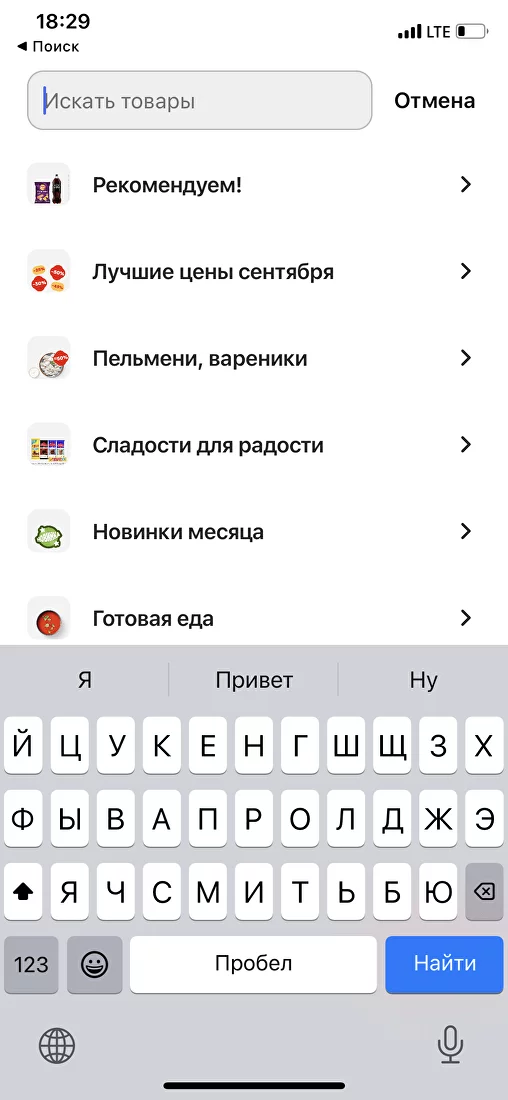
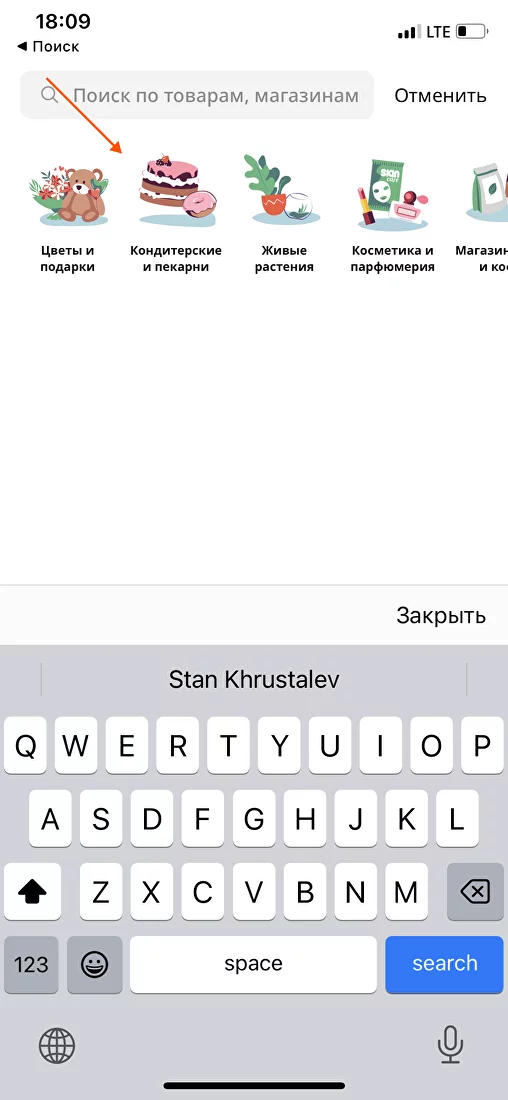
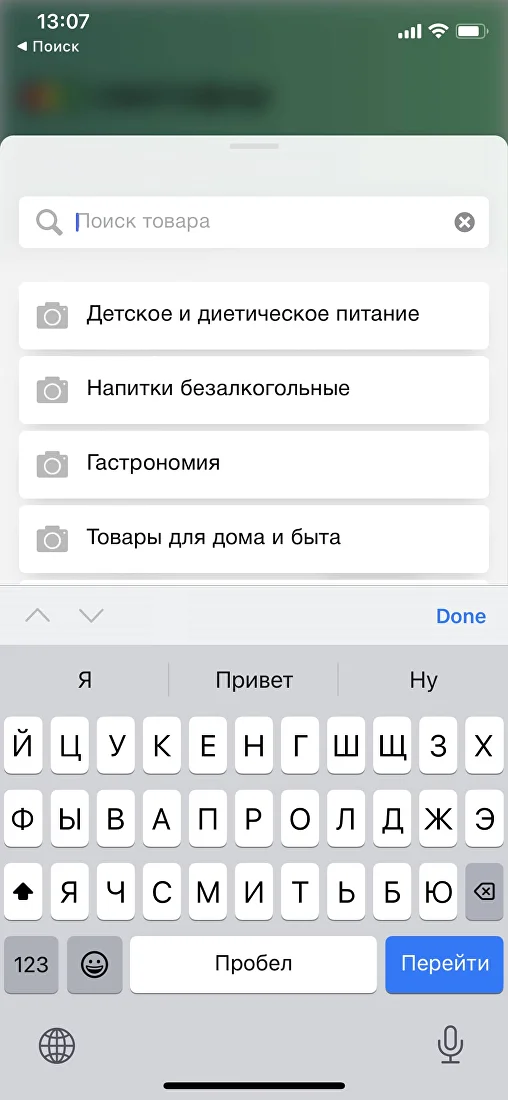
Содержит категории товаров
Помимо конкретных товаров, можно выделить и наиболее популярные категории с быстрыми ссылками к соответствующим листингам.

✅
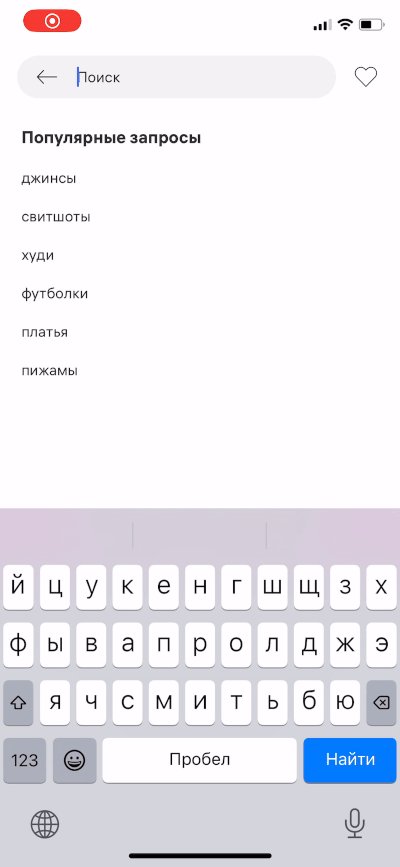
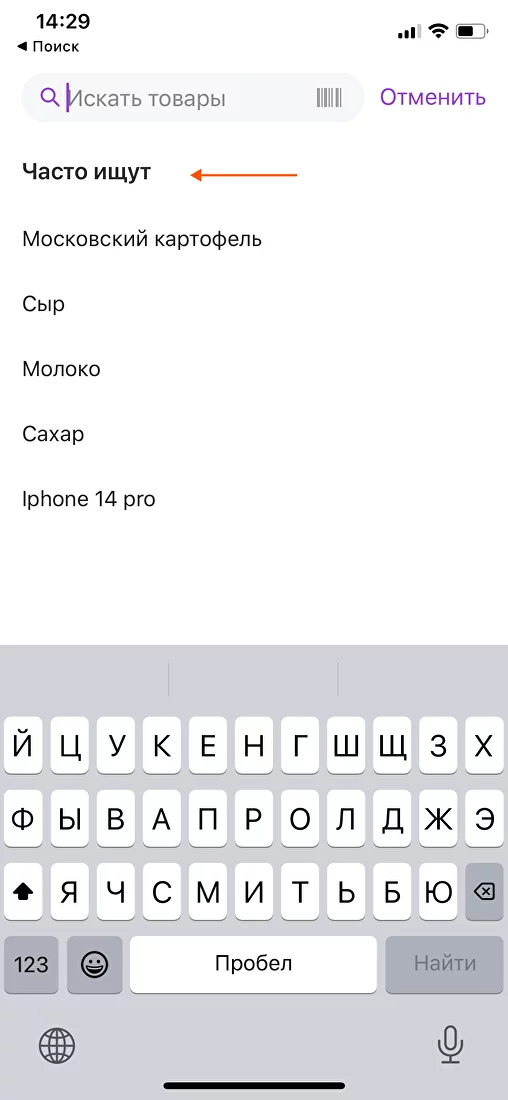
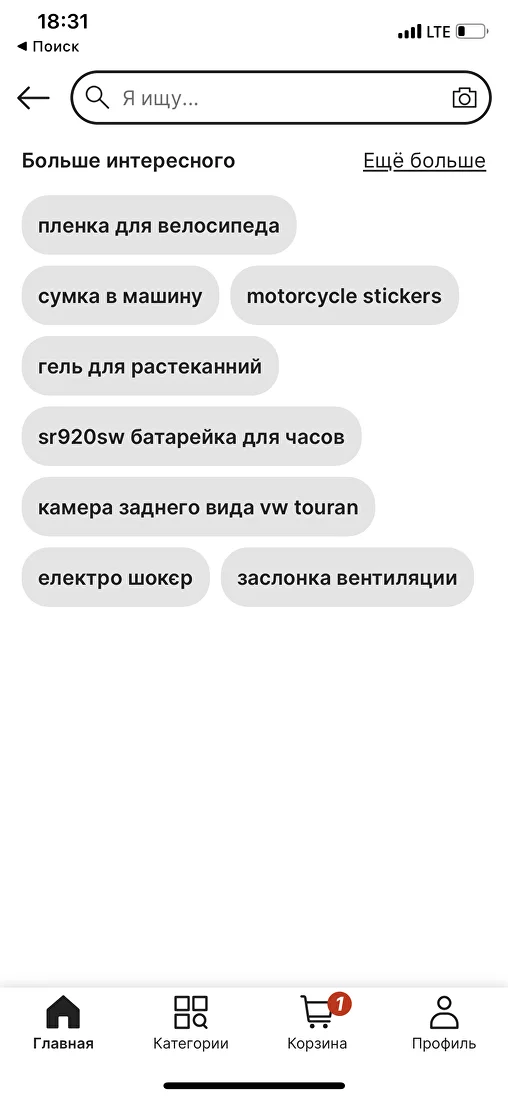
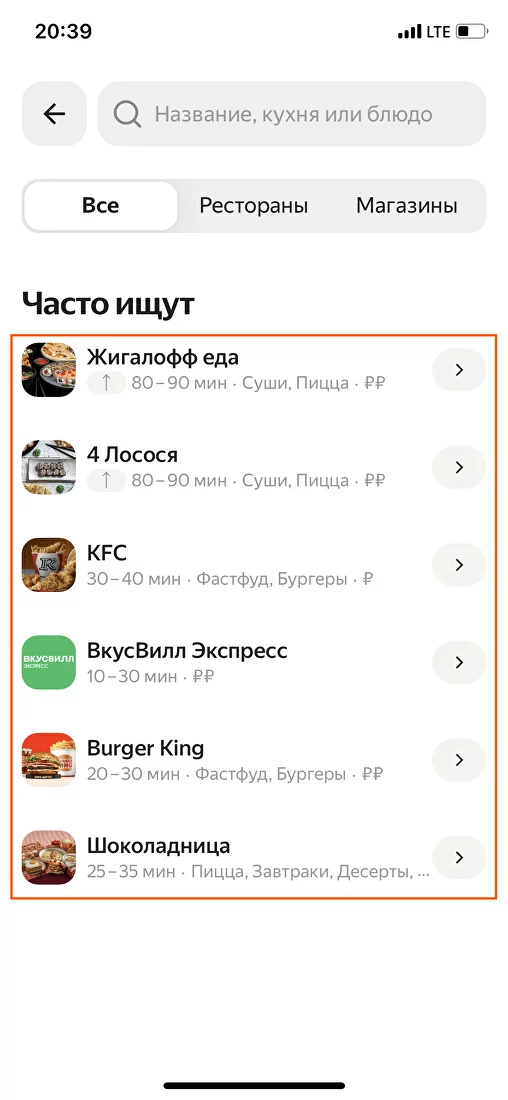
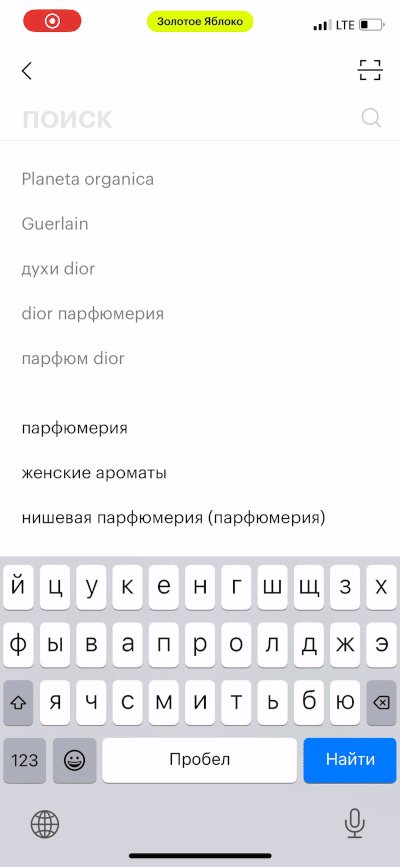
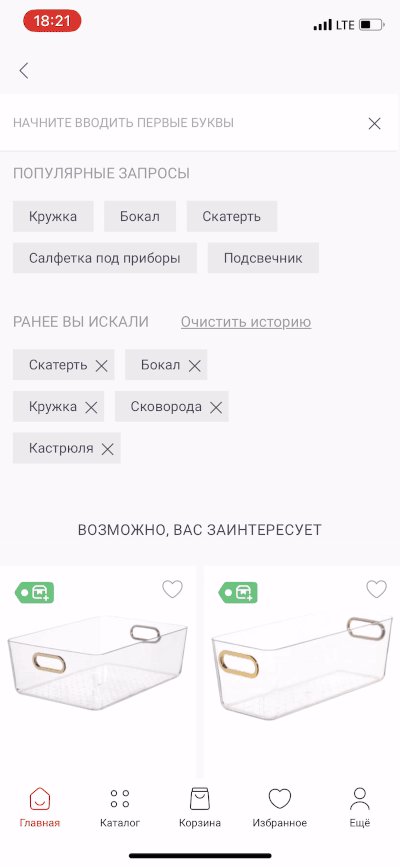
Содержит популярные запросы
Некоторые игроки в качестве альтернативы с помощью подсказки подсвечивают товары, которые пользователи приложения ищут чаще всего.

✅
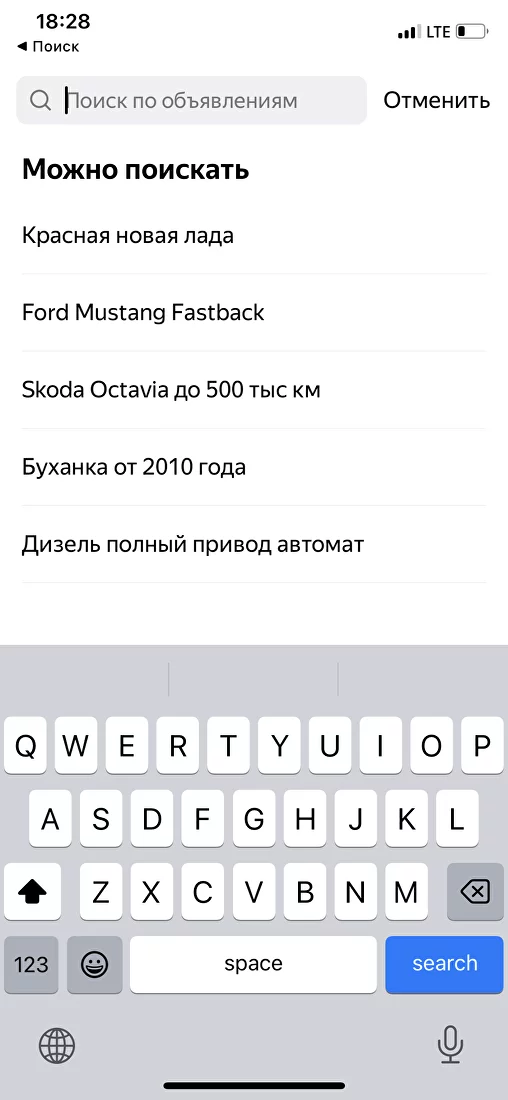
Содержит примеры запросов
Если у вас поддерживается умный поиск, об этом можно рассказать, если вывести примеры сложных запросов в качестве подсказки.

✅
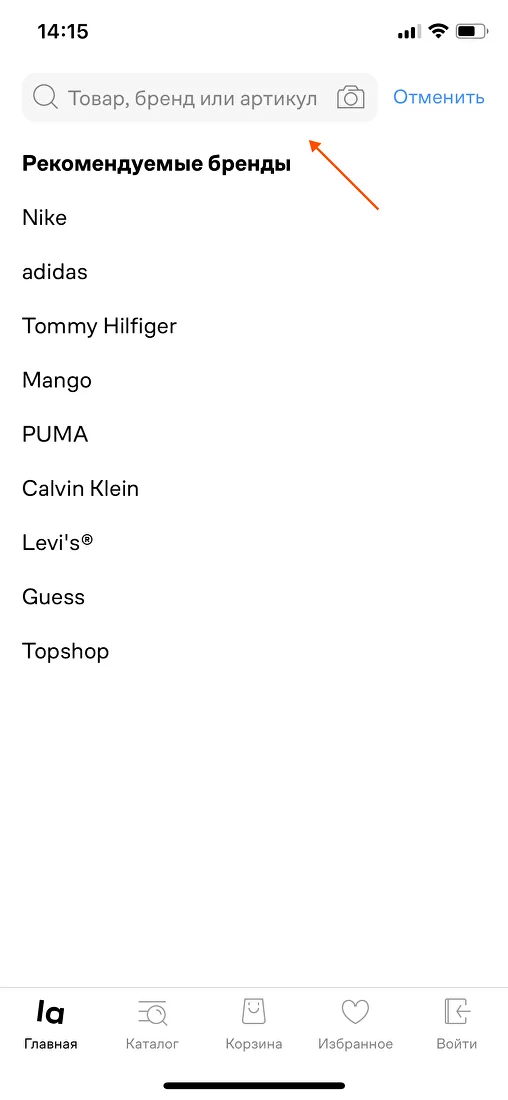
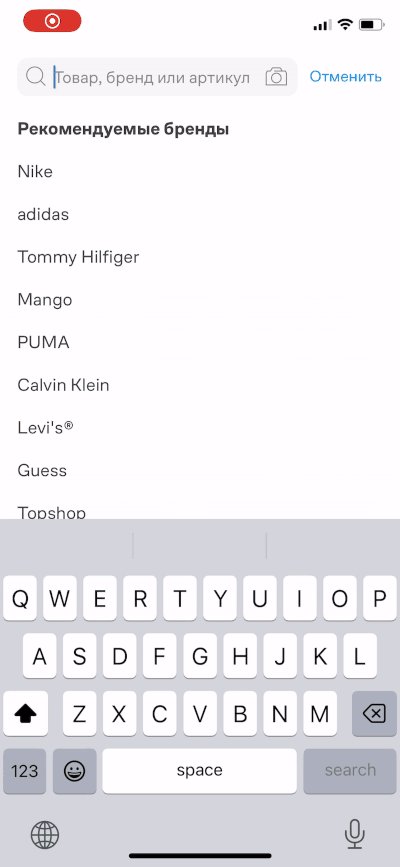
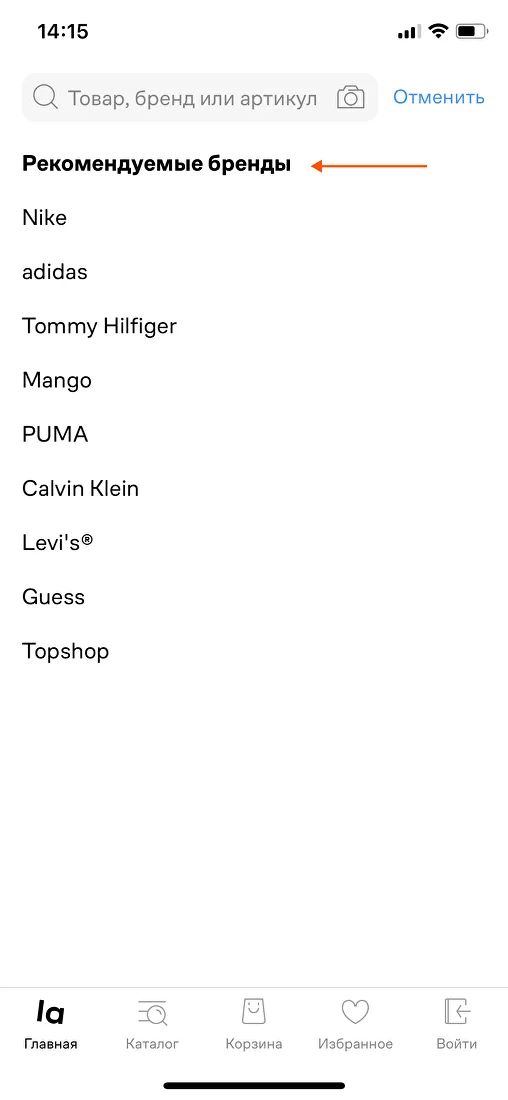
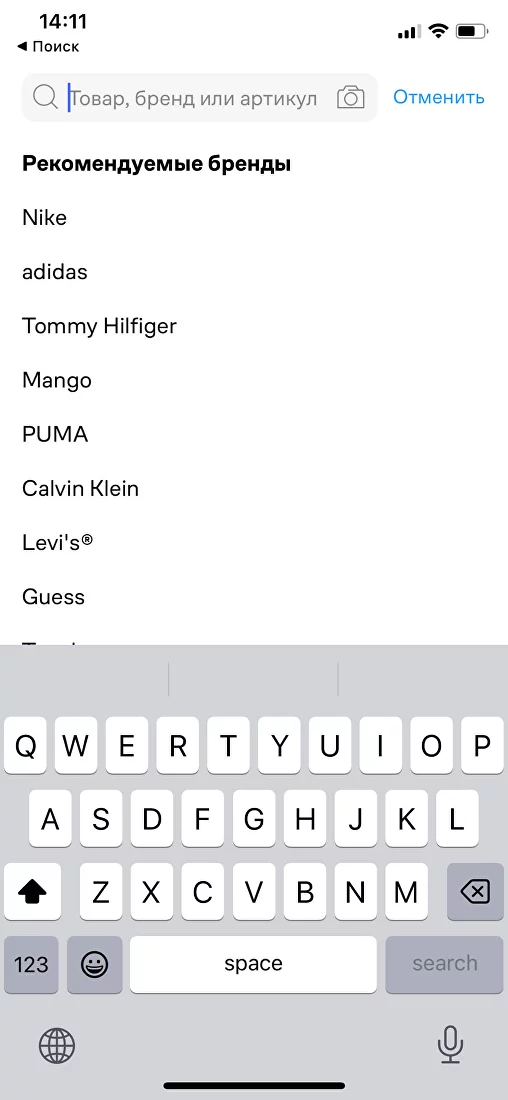
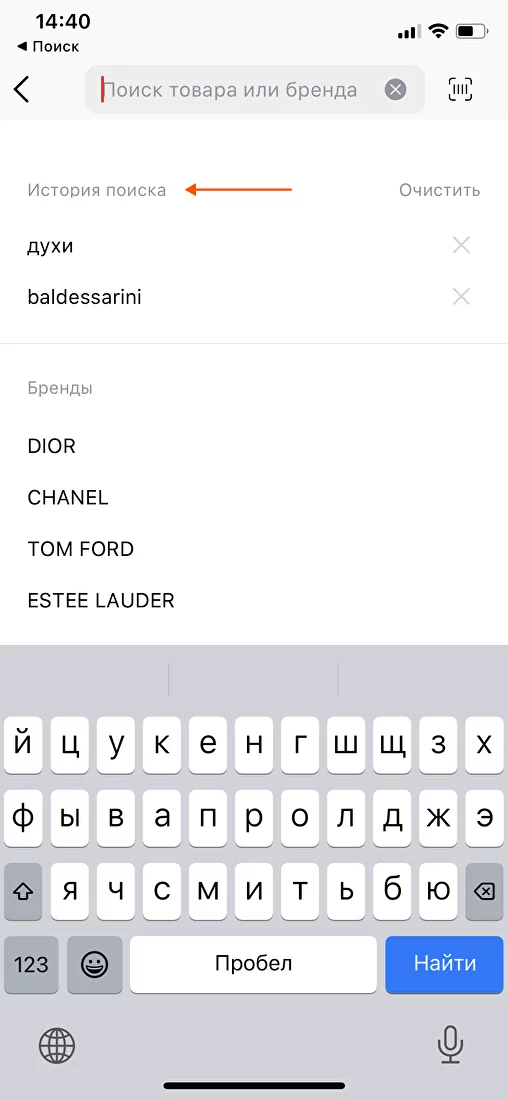
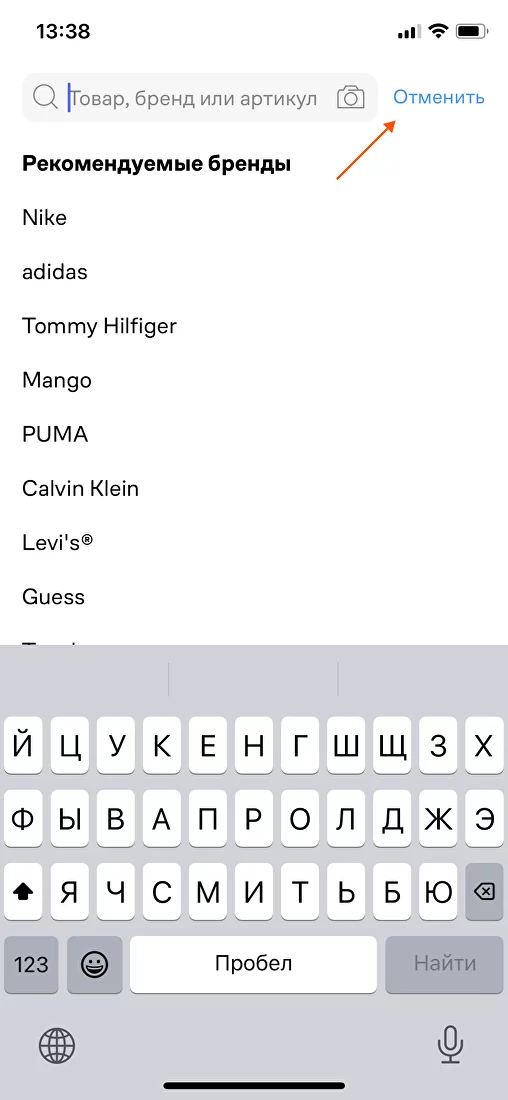
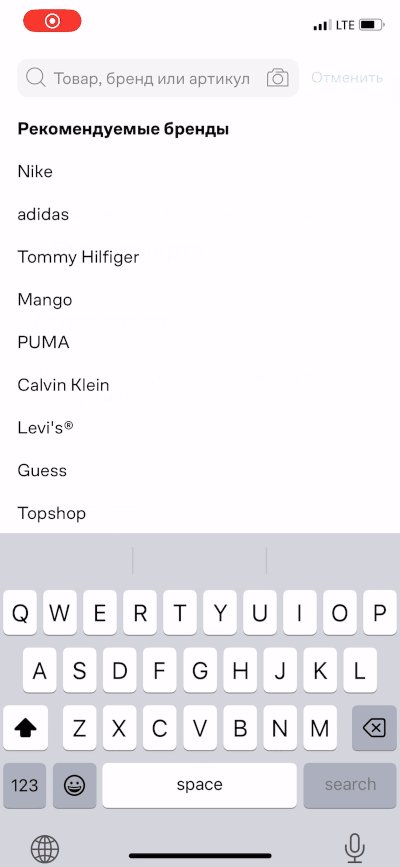
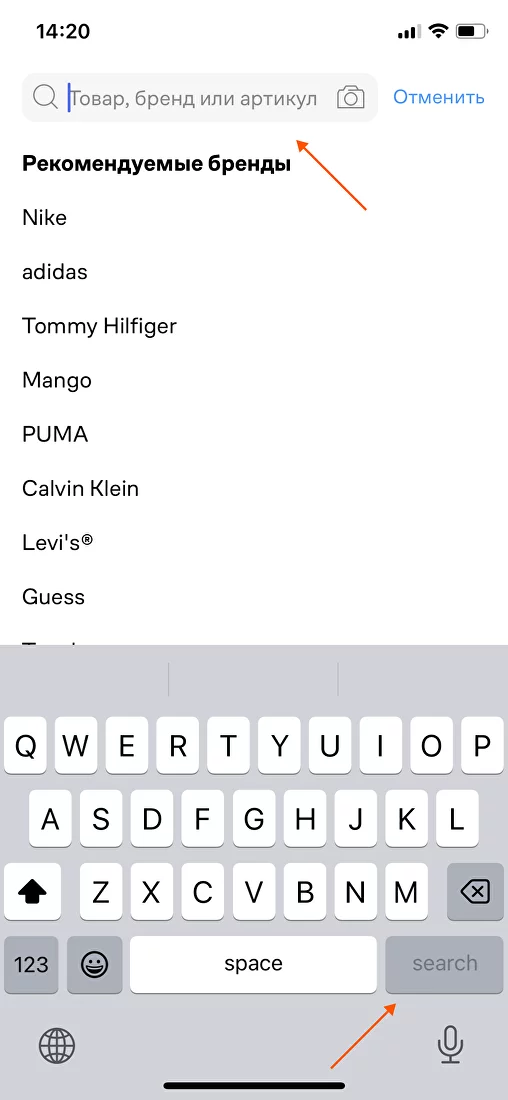
Содержит рекомендуемые бренды
Если ваши пользователи часто ищут товары по бренду, подборку рекомендуемых брендов также можно вывести в качестве подсказки по умолчанию.

✅
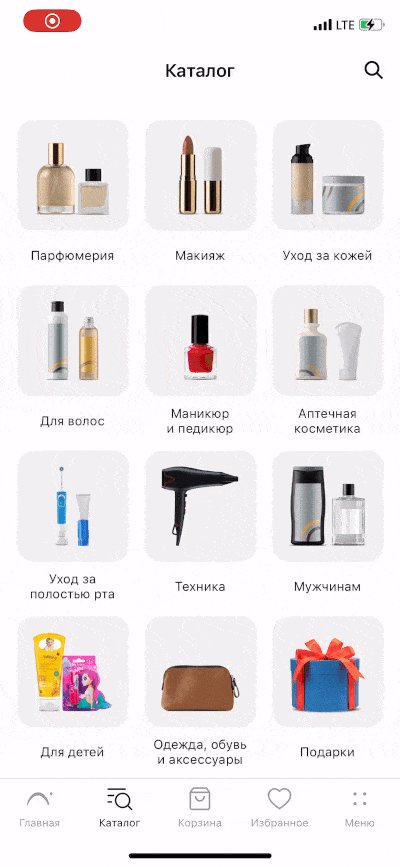
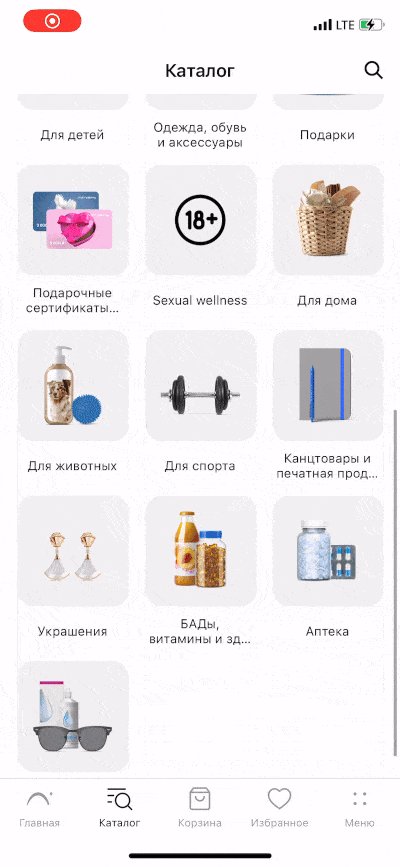
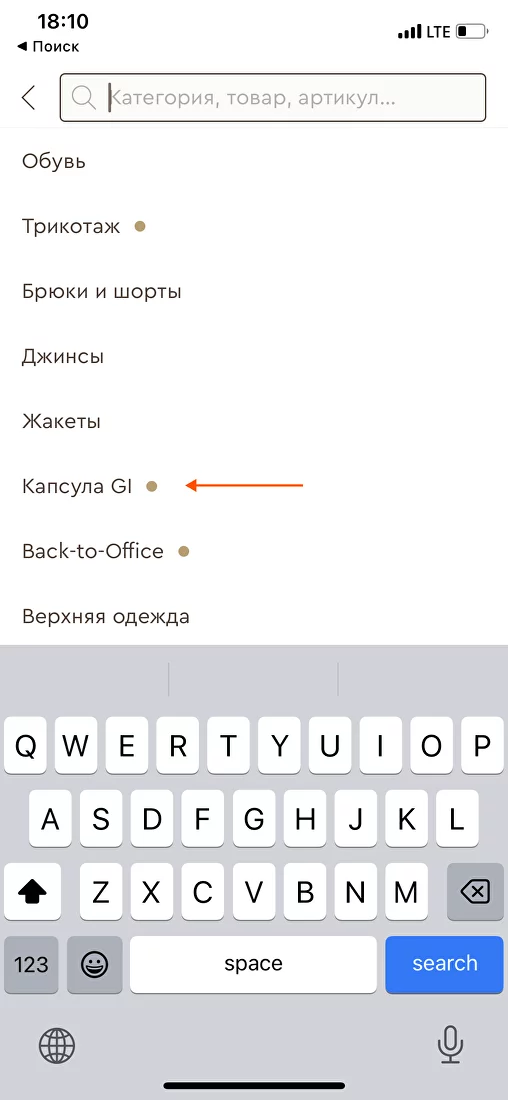
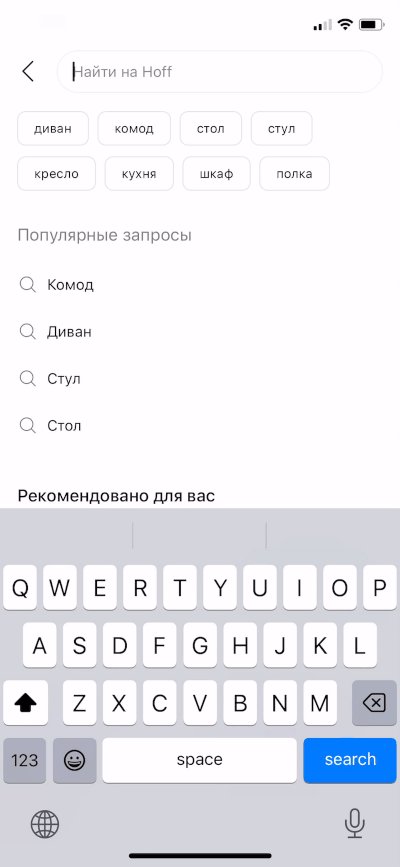
Содержит каталог
В подсказке при активации строки поиска можно разместить мини-версию каталога. Выглядит достаточно гармонично.

✅
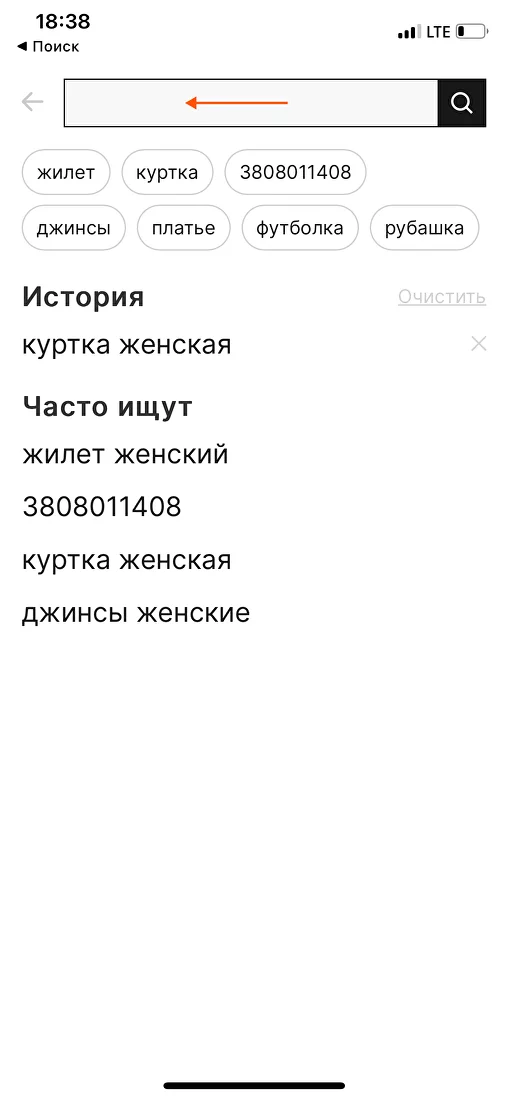
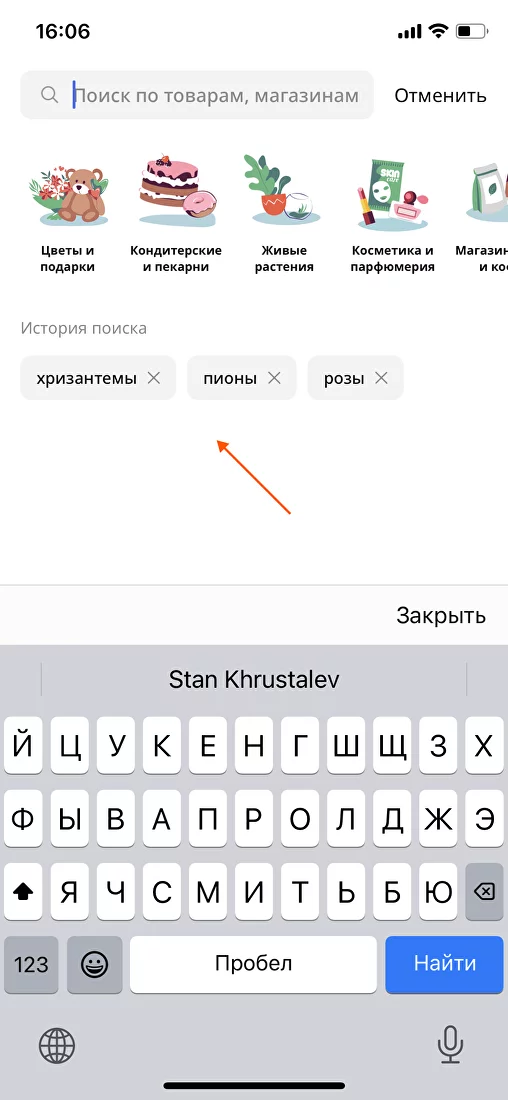
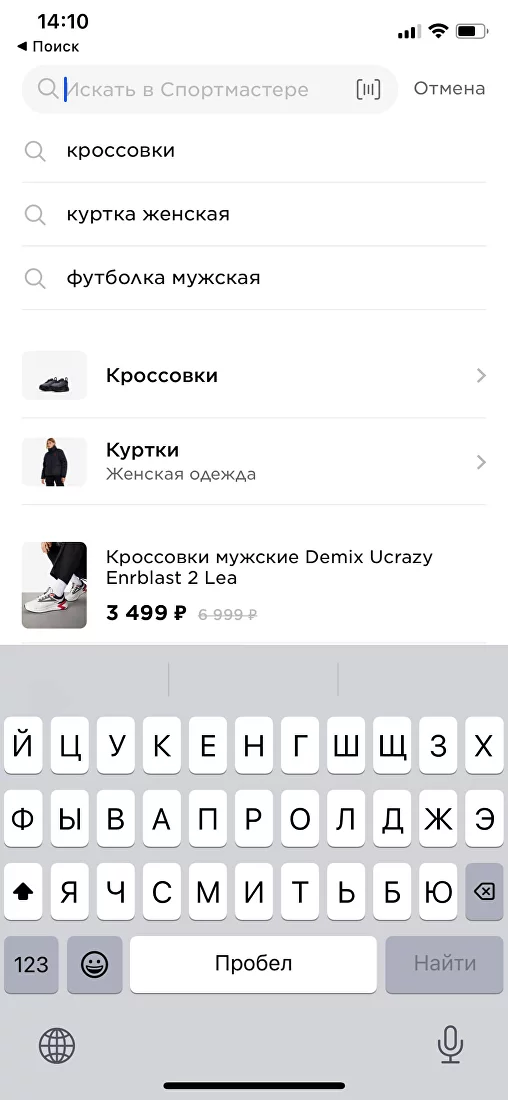
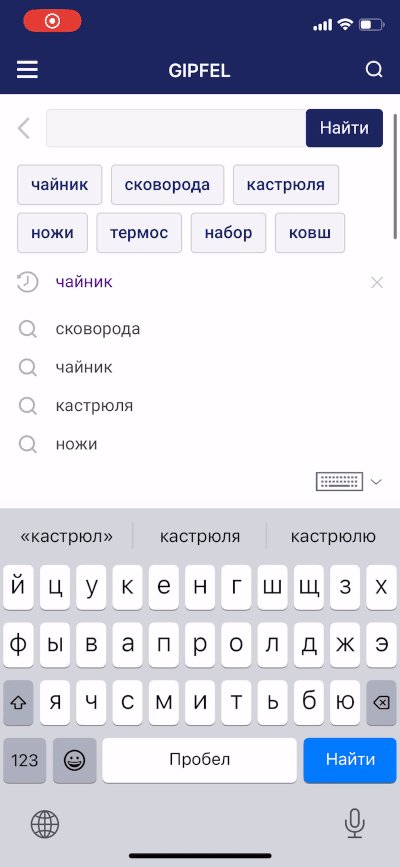
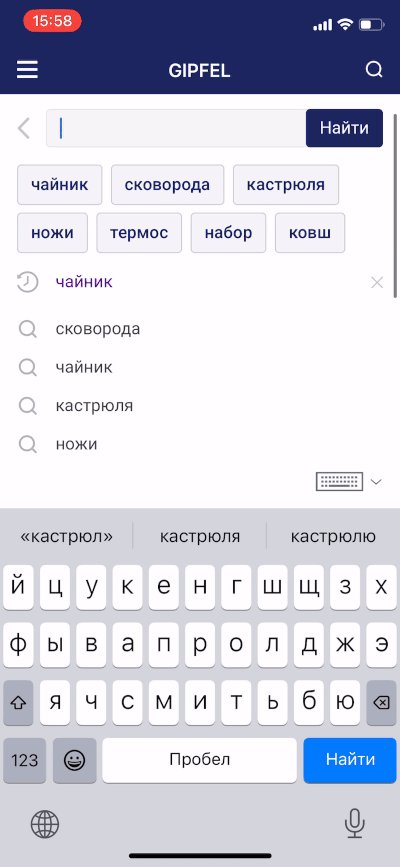
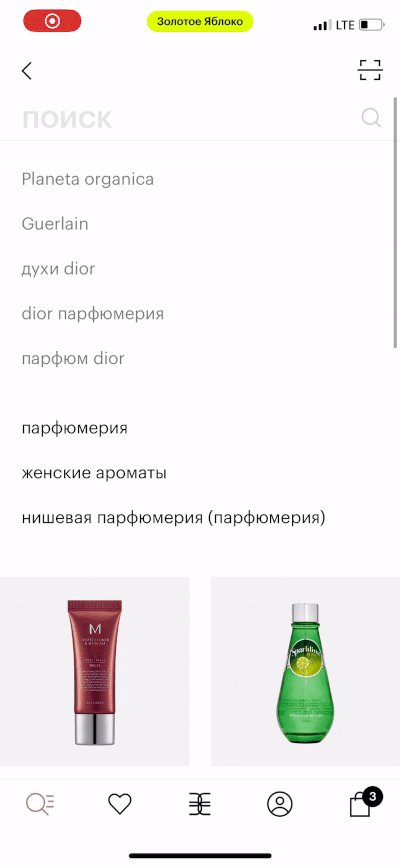
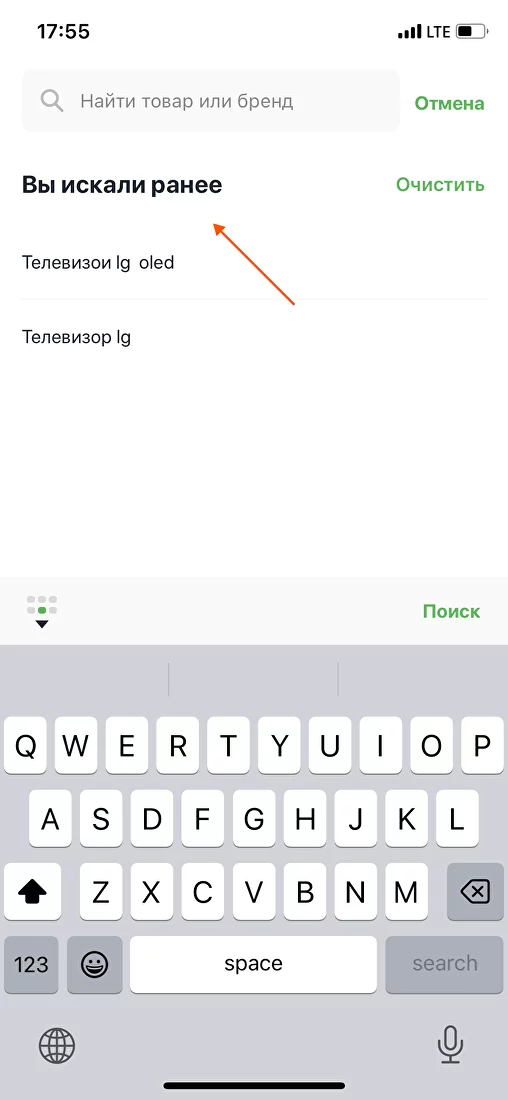
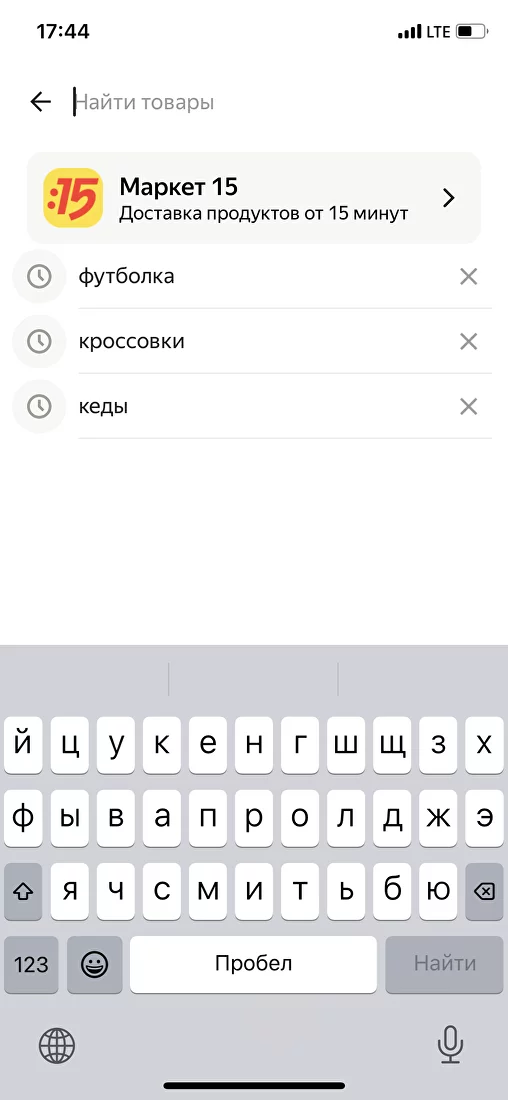
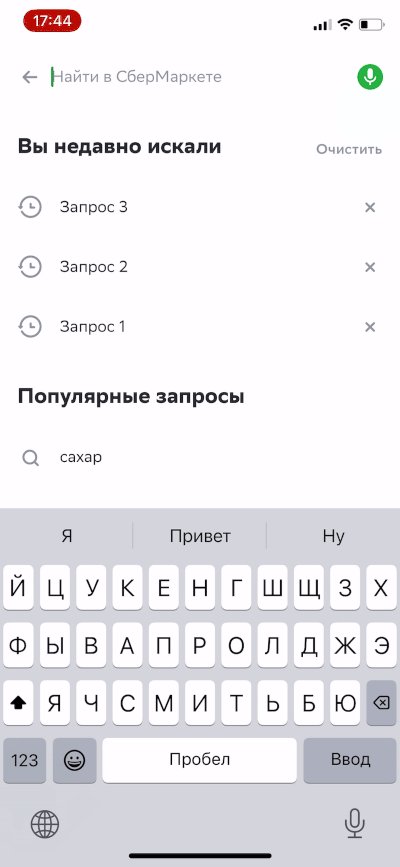
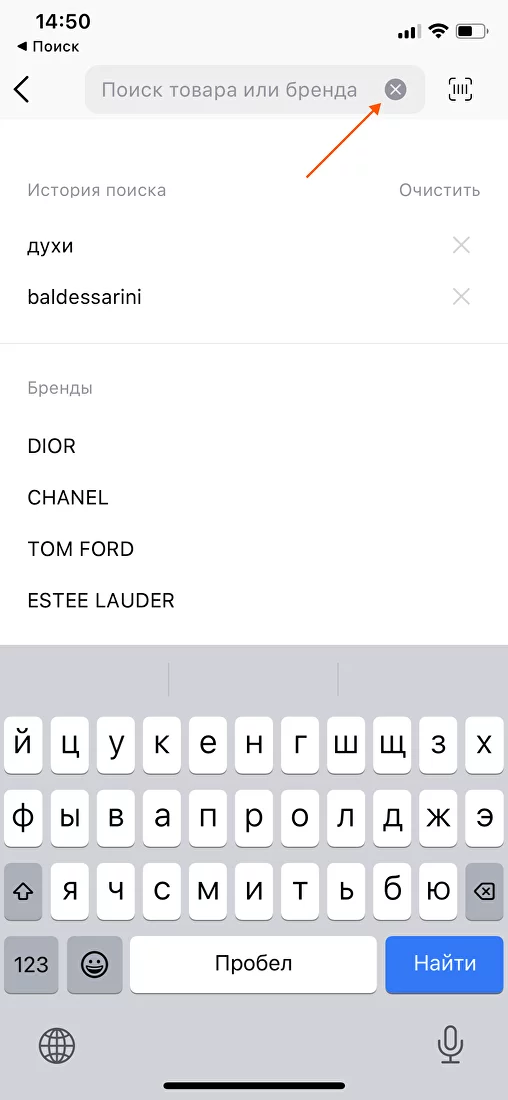
Содержит историю поиска
Если пользователь уже искал что-то с помощью строки, его предыдущие запросы также можно вывести в подсказку для быстрого повторного перехода.

✅
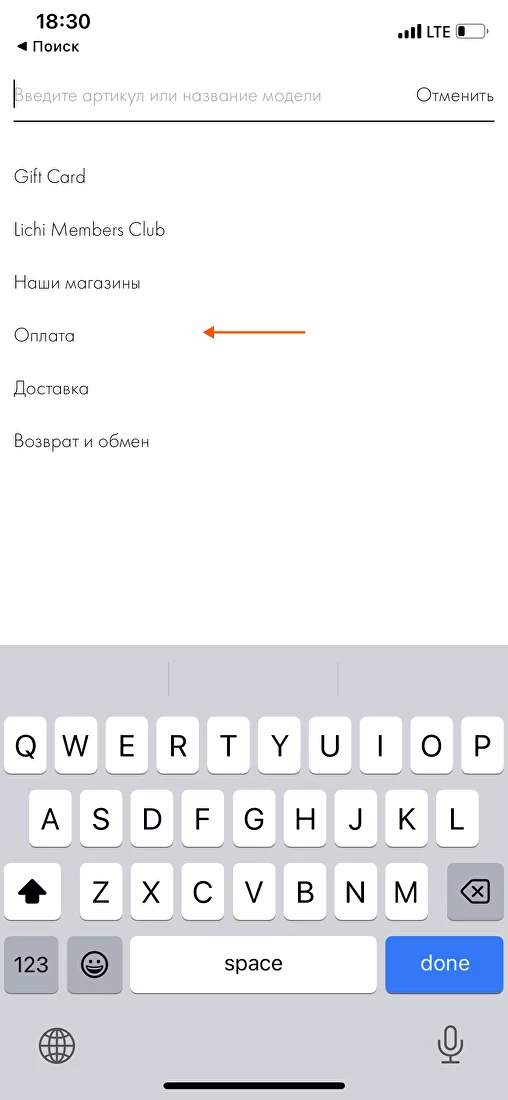
Содержит непродуктовые подсказки
Иногда встречаются кейсы, когда в подсказку при активации выносятся и непродуктовые ссылки. Как считаете, уместны такие подсказки или не очень? Напишите в комментах.

?
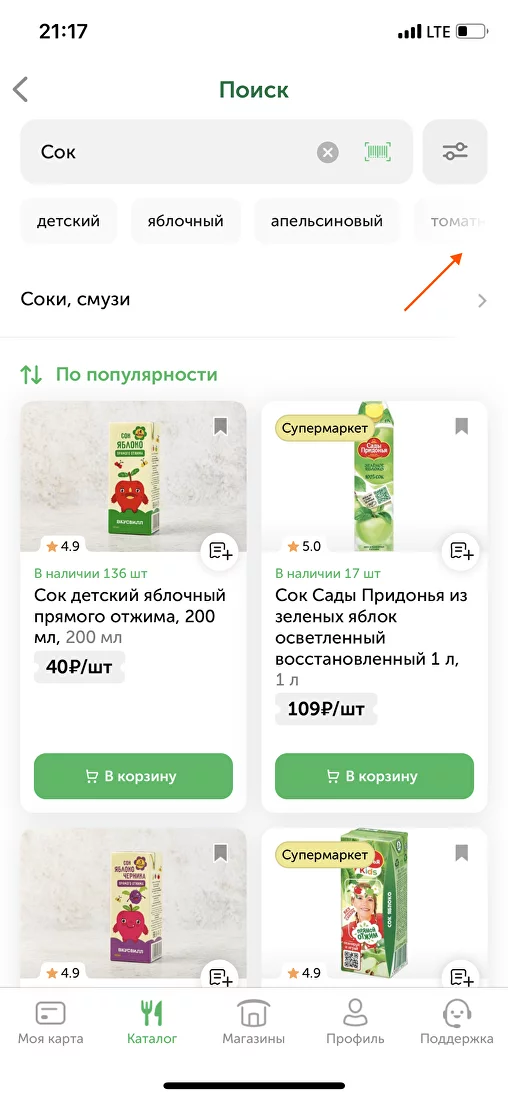
Содержит фильтры
Подсказка также может содержать и фильтры, которые позволяют сделать её более релевантной.

✅
Комбинированная подсказка
Некоторые идут дальше и делают подсказку по умолчанию более комплексной, совмещая в ней разные типы контента.

✅
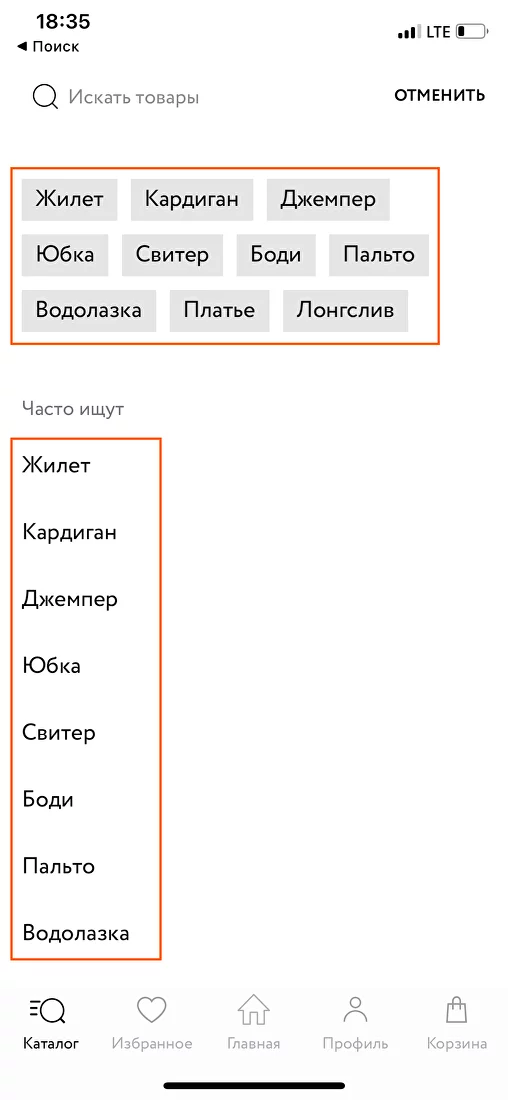
В формате списка
Подсказку по популярным запросам или брендам можно реализовать в виде списка текстовых значений.

✅
В формате бабблов
Также нередко встречаются и подсказки в формате бабблов, когда в одной строке может быть несколько значений.

✅
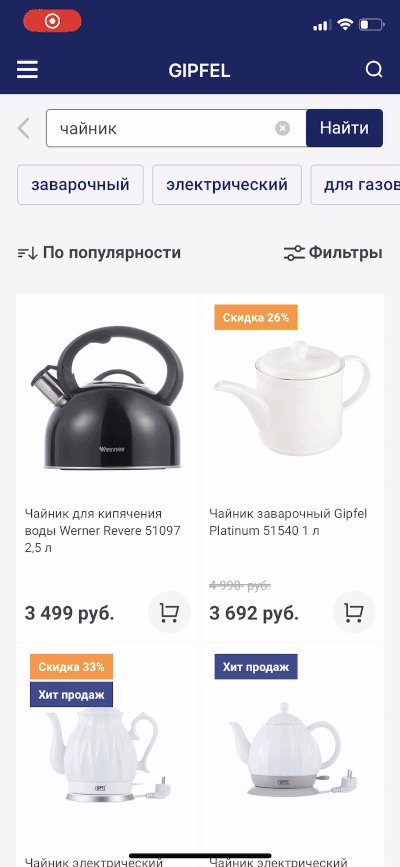
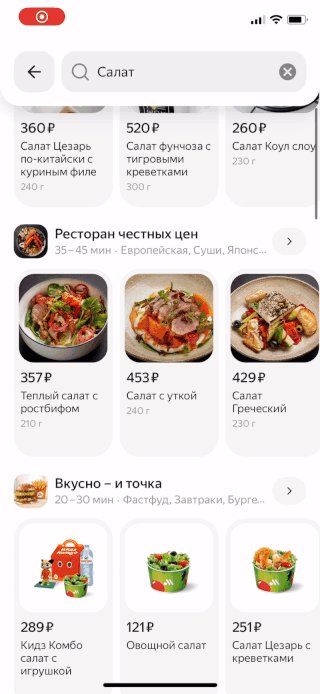
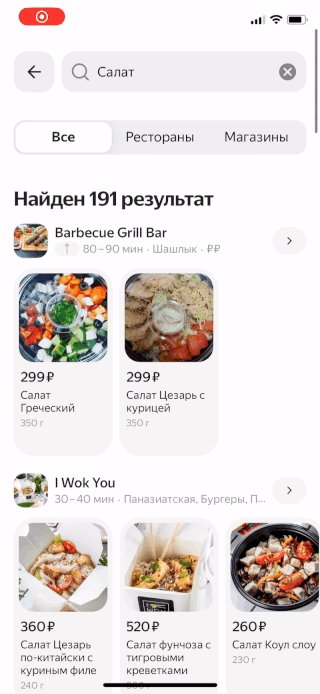
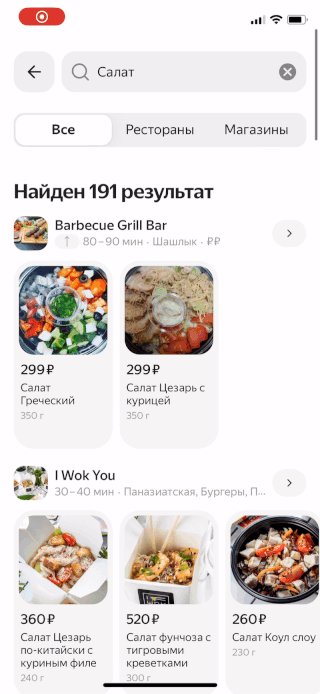
В формате листинга
Рекомендуемые товары часто отображают в виде листинга с вертикальным скроллом, чаще всего по 2-3 товара в ряд.

✅
В формате карусели
Однако иногда, особенно если подсказка комбинированная, подборка товаров может быть реализована в формате карусели с горизонтальным скроллом.

✅
Контент подсказки озаглавлен
Какой бы контент вы ни разместили в подсказке, в явной форме озаглавьте его. Убедитесь, что тип контента предельно понятен и не вызовет вопросов.

❌
Контент не дублируется
Базовый момент, который всё же нередко встречается: нет смысла в том, чтобы дублировать в подсказке один и тот же контент.

❌
Контент понятен
Контент, отображаемый в подсказке, лучше фильтровать и оставлять лишь понятные для пользователя значения.

❌
Подсказка визуально не перегружена
По возможности лучше сделать подсказку визуально лёгкой, не перегружая слишком большим объёмом контента.

❌
Highlight вариантов подсказки
Некоторые компании дополнительно выделяют с помощью маркеров наиболее популярные варианты подсказки, привлекая к ним больше внимания.

✅
Highlight понятен
При этом убедитесь, что смысл маркеров, которыми вы выделяете варианты подсказки, будет понятен.

❌
Визуализация категорий
Если в подсказке размещены категории, их названия можно снабдить визуальными компонентами для облегчения восприятия.

✅
Визуализация корректна
Если уж вы решили добавить визуализацию, убедитесь, что изображения будут доступны по всем категориям, и клиент не будет сталкиваться с placeholder’ами.

❌
Неограниченное число товаров
Иногда можно встретить механику «бесконечной» подборки, когда рекомендуемые товары подгружаются по мере её скролла. Что думаете об этом? Напишите в комментах.

✅
Ограничение по числу товаров
Однако чаще в подсказке всё же есть лишь ограниченное число рекомендуемых товаров, т.к. основное намерение клиента в этот момент — всё же поиск через строку.

✅
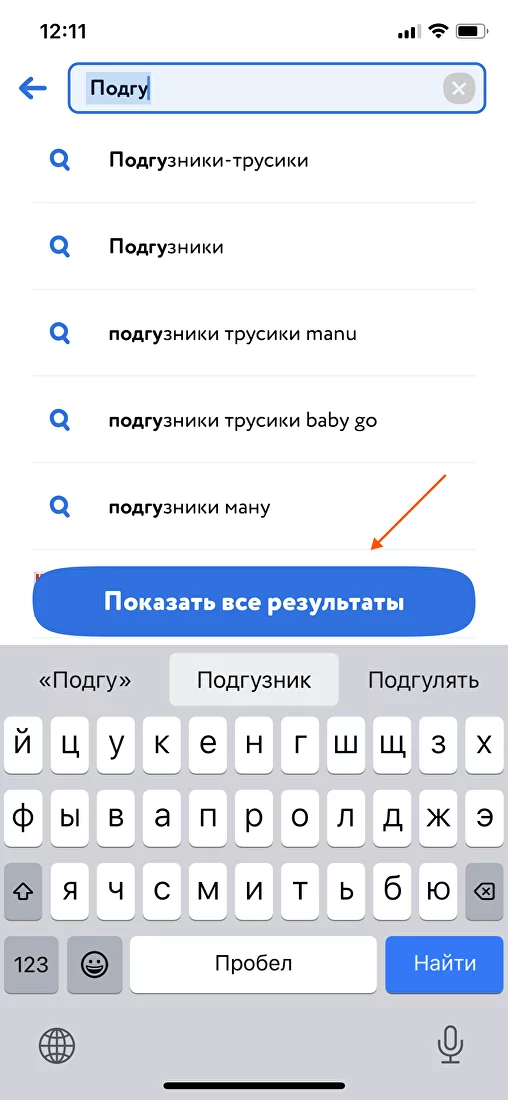
Переход расширенному списку
Компромиссным решением может стать формат, когда в подборке доступно ограниченное число товаров, но есть возможность перейти к расширенному списку.

✅
Highlight возможности скролла
В случае с горизонтальным скроллом спроектируйте подборку так, чтобы было заметно, что она прокручивается: обрежьте крайнюю карточку или добавьте выцветание.

✅
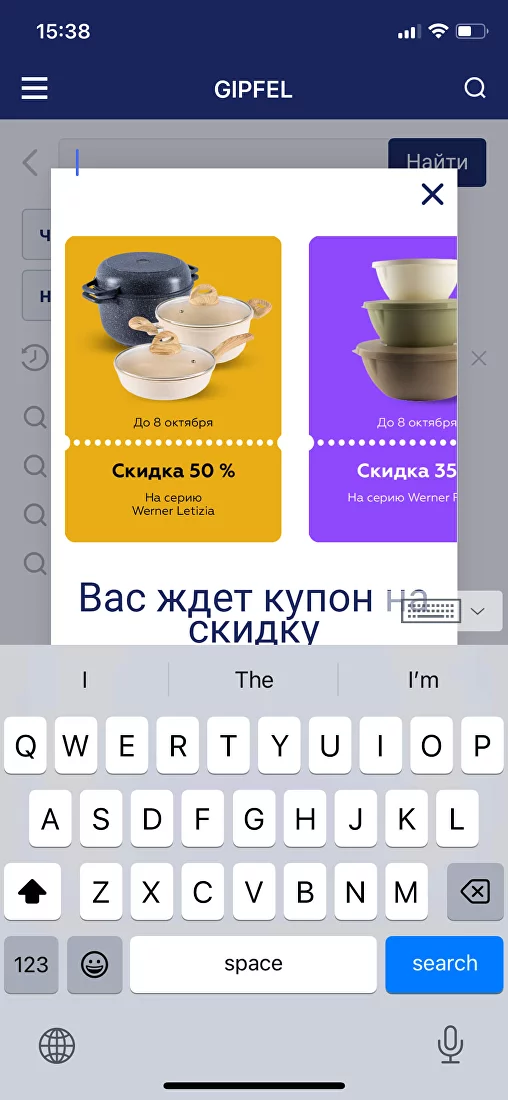
Placeholder вместо подсказки?
Некоторые компании вместо подсказки размещают своего рода placeholder. Как считаете, что лучше: подсказка по умолчанию или то, что в примере? Напишите в комментах.

?
Поддерживаемые типы запросов
11 гайдлайнов
Поиск по вхождению ключевого слова
Отслеживать вхождение ключевых слов необходимо не только вначале, но и во всех частях текста индексируемых объектов.

✅
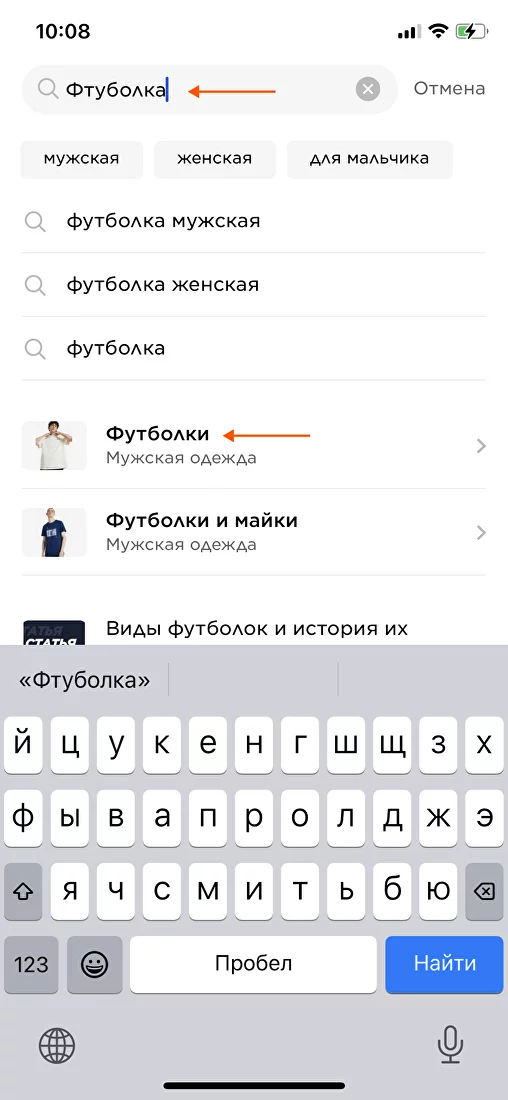
Ввод с опечатками
Система должна распознавать ввод с опечатками и давать наиболее релевантные результаты. Иначе, несмотря на то, что товар в наличии, покупка может сорваться.

✅
Ввод на другом языке
Строка поиска должна распознавать локальные версии названий товаров и брендов на другом языке.

✅
Сленг, аббревиатуры и синонимы
Если сокращения или синонимы не распознаются, это также может привести тому, что некоторые товары или услуги не будут найдены.

✅
Поиск по спецификациям
Если вы продаёте сложные товары с большим числом параметров, убедитесь, что, если клиент введёт набор параметров, то получит релевантные результаты.

✅
Поиск с учётом связей
При поиске по товару отображайте бренды не только по вхождению ключевого слова в названии, но и те, у которых есть в ассортименте товары, содержащие это слово.

✅
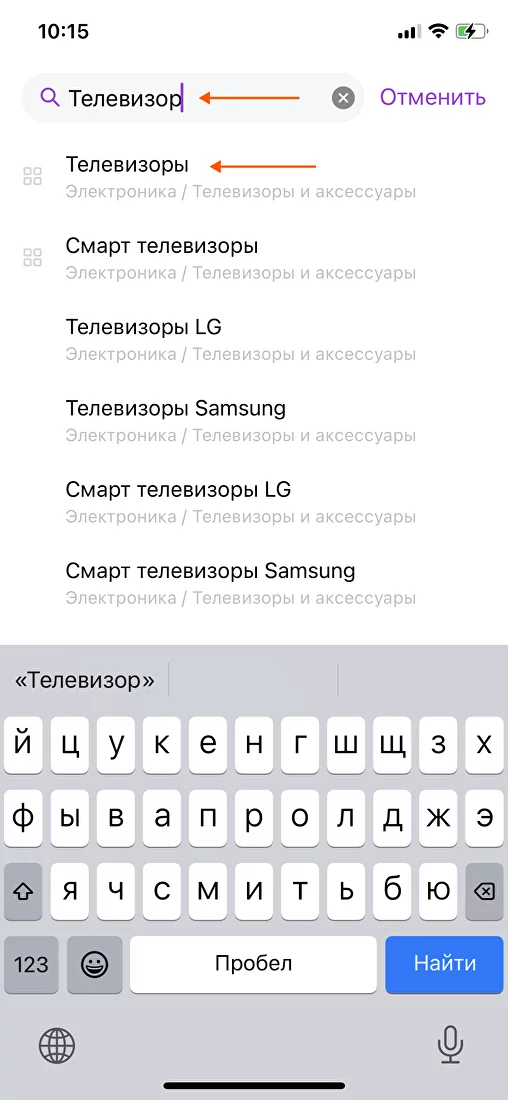
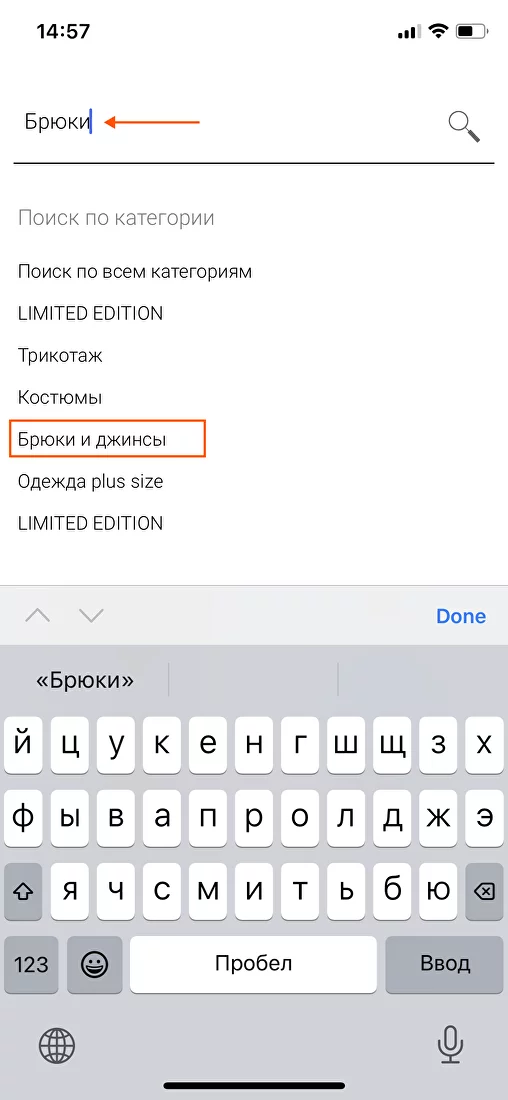
Поиск по категориям
Если клиент ищет категорию товаров, скорее всего он воспользуется каталогом, но строка поиска также должна давать возможность быстрого перехода к категории.

✅
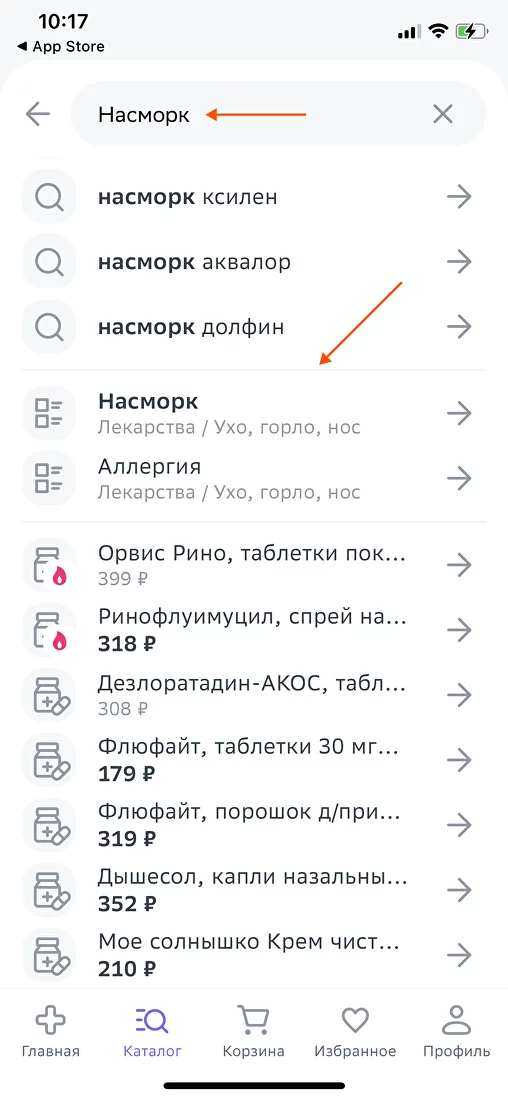
Поиск по проблемам и симптомам
Если клиент приходит за решением проблемы, а сила бренда товаров невелика, важно обеспечить поиск по проблемам / симптомам. Например, «спреи от насморка».

✅
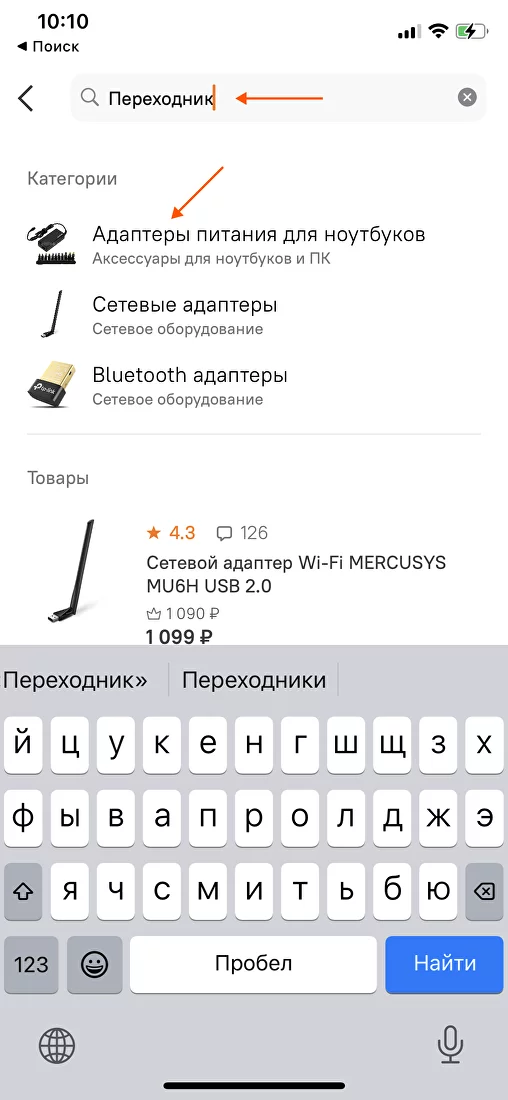
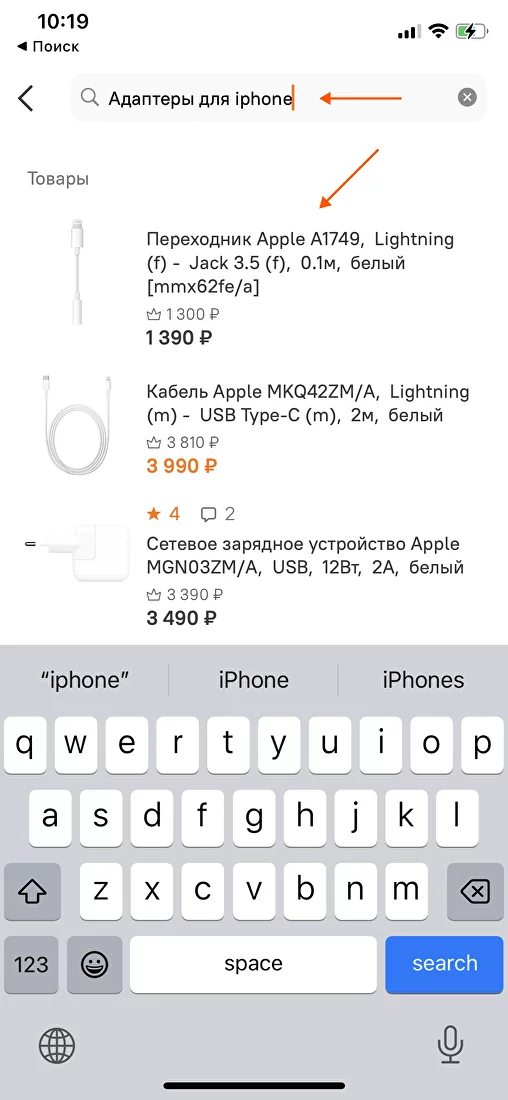
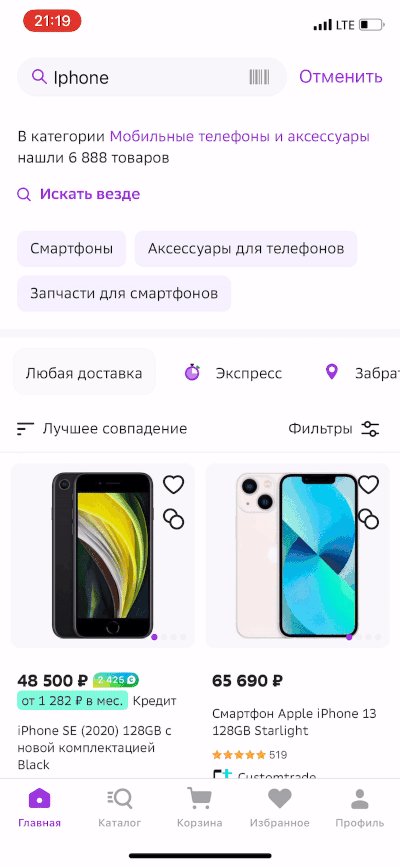
Поиск по соответствию другим товарам
Например, при поиске адаптеров для iPhone система должна понимать, какие товары типа «адаптер» связаны с iPhone, и давать релевантную подборку.

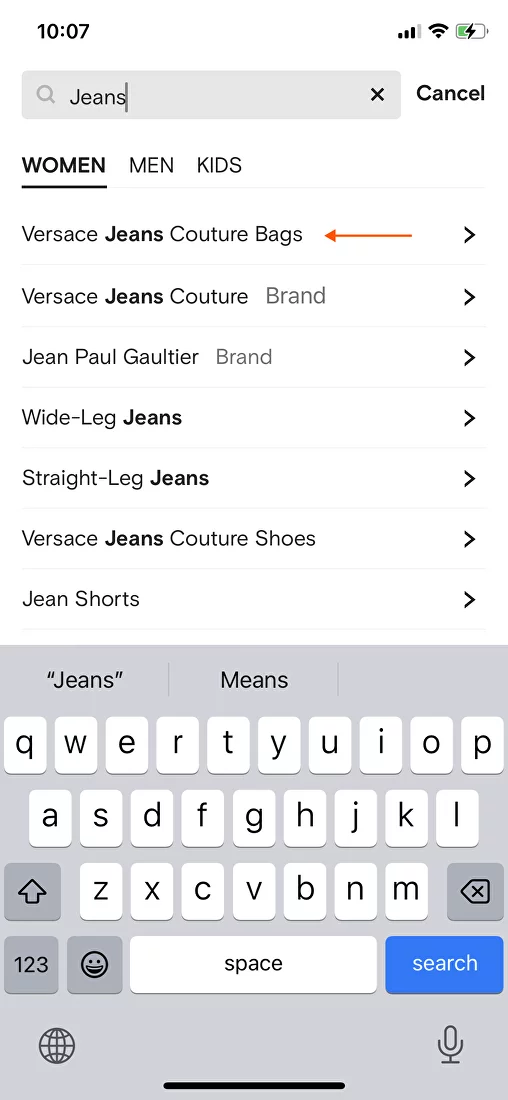
✅
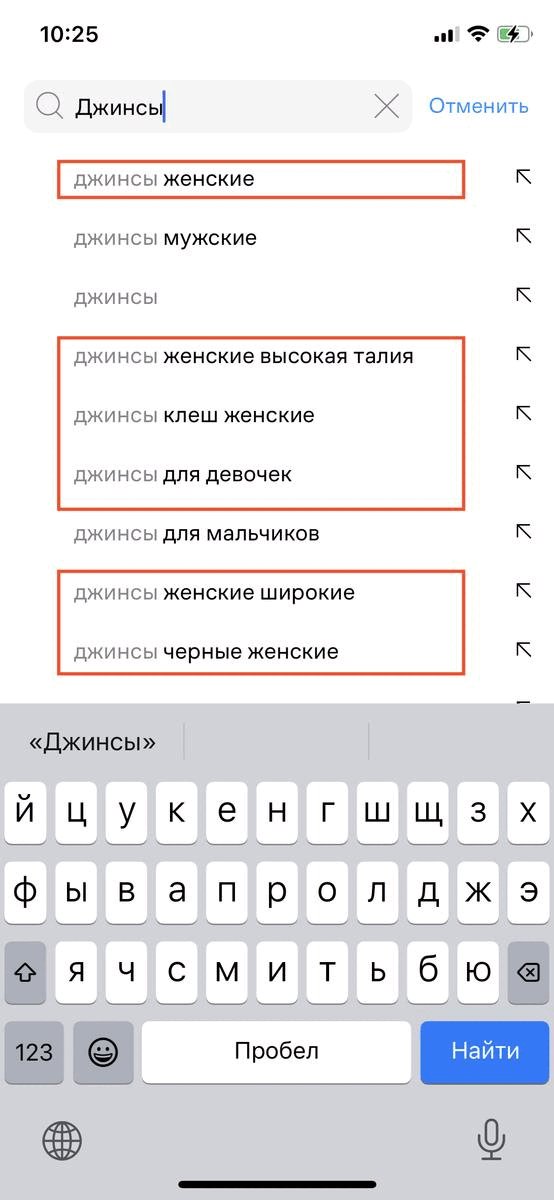
Поиск с учетом имеющихся данных
Поисковая строка должна использовать имеющиеся данные. Например, если клиент — мужчина, и он ищет футболки, сначала он увидит именно мужские футболки.

❌
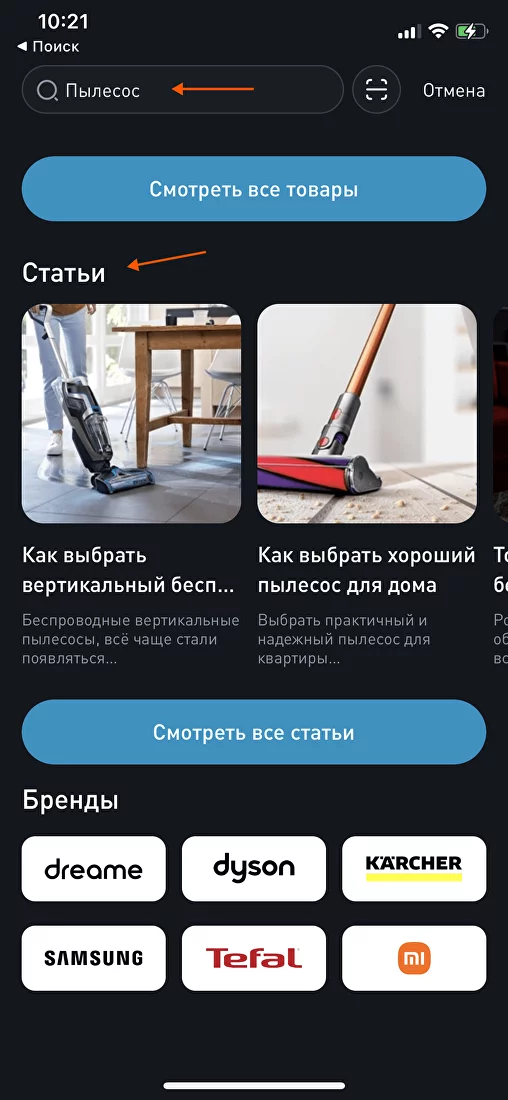
Непродуктовый поиск
Помимо ключевой функции поиска не забывайте также и о прочем контенте: статьях, условиях доставки, возврата, адресах магазинов и т.д.

✅
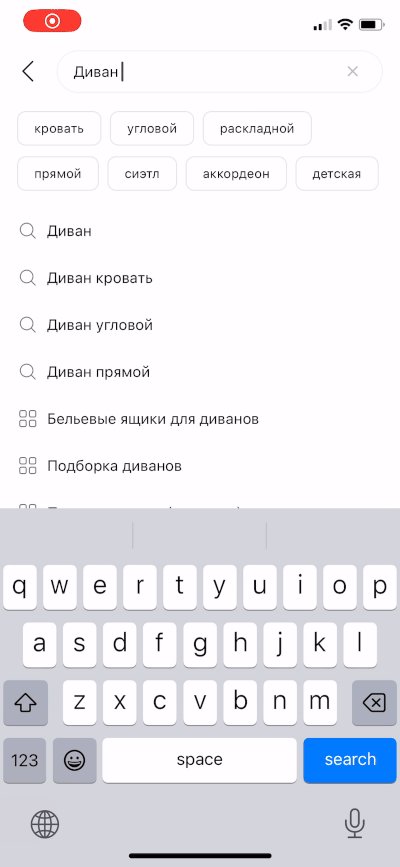
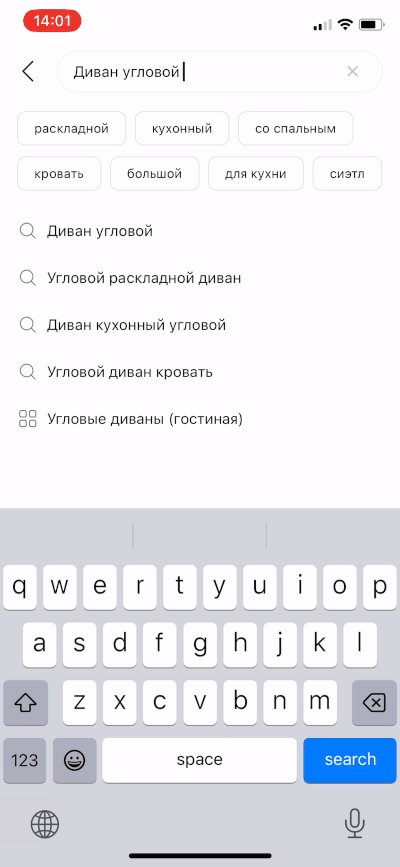
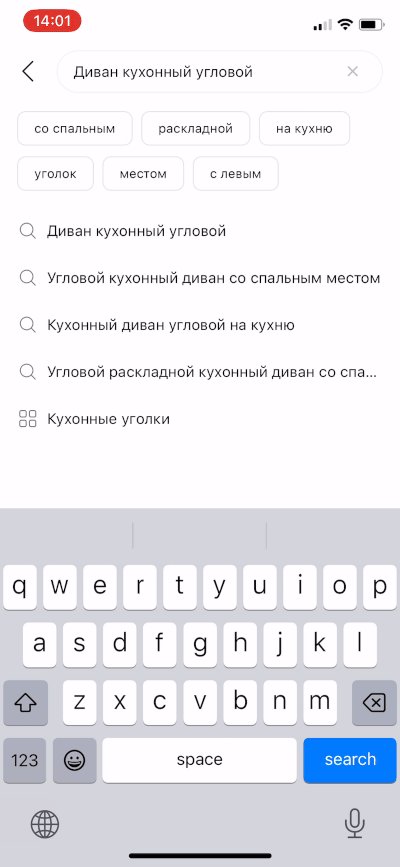
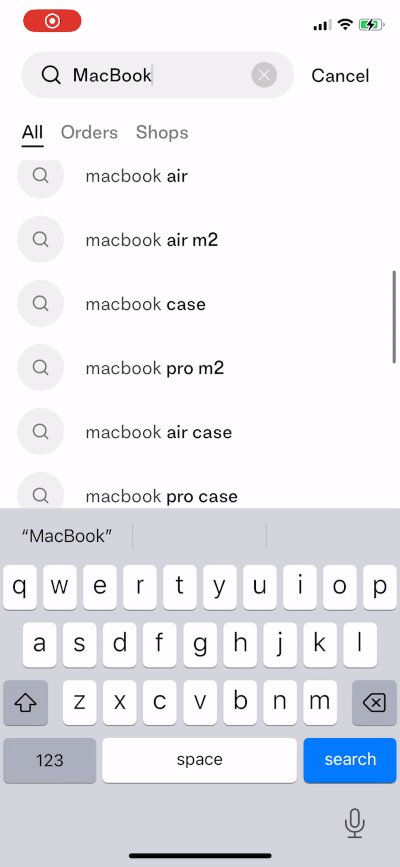
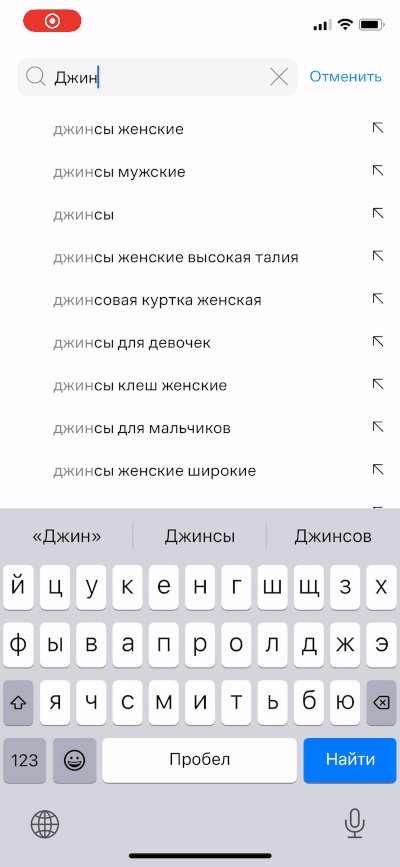
Подсказка при вводе запроса
38 гайдлайнов
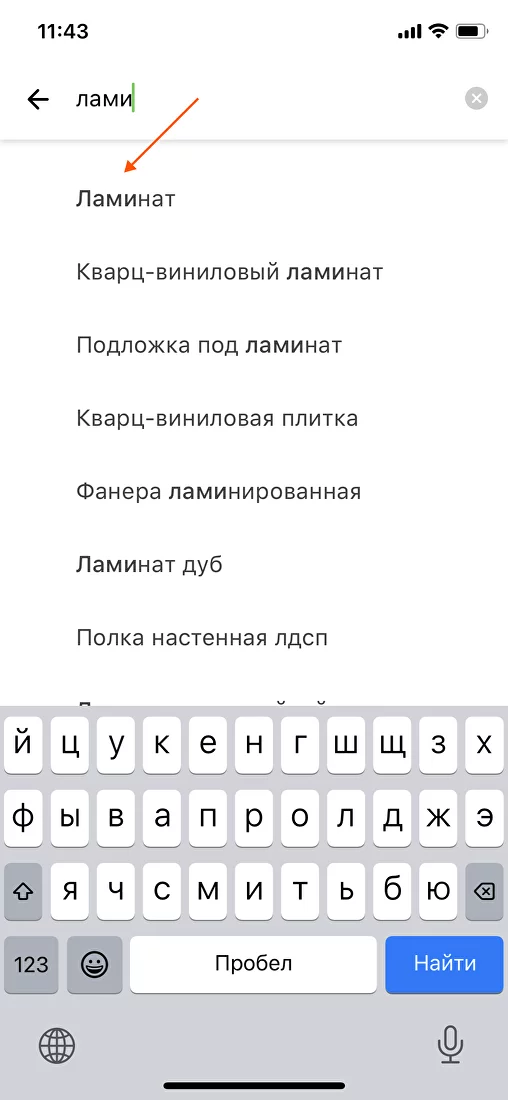
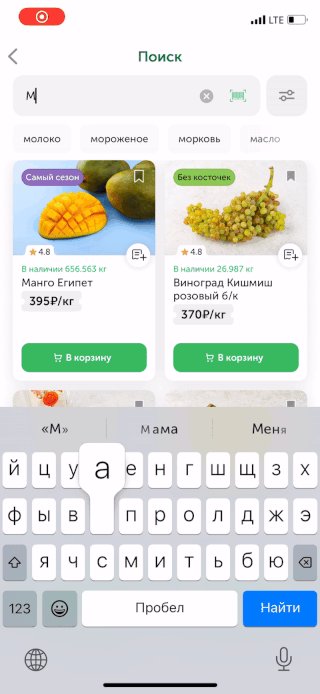
Реагирует на текстовый ввод
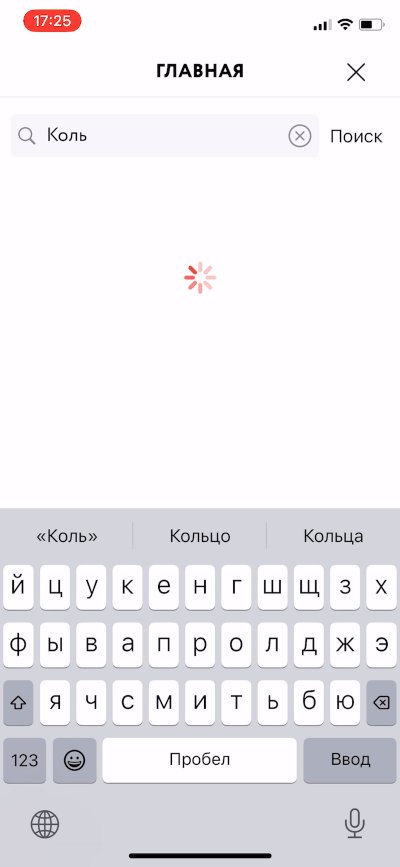
По-хорошему подсказка должна хоть как-то реагировать на ввод поискового запроса, не так ли? Однако такая базовая реакция предусмотрена не у всех.

❌
Срабатывает быстро
По возможности сократите до минимума время между вводом поискового запроса и обновлением подсказки.

❌
Задержка при вводе слова
При этом, как ни странно, не стоит спешить, обновляя результаты по несколько раз, пока клиент вводит слово. В реакции должна быть хоть и небольшая, но задержка.

❌
Расположена на переднем плане
При вводе запроса ничего не должно отвлекать клиента, а подсказка должна быть на переднем плане и ничем не перекрываться. С любыми popup’ами лучше повременить.

❌
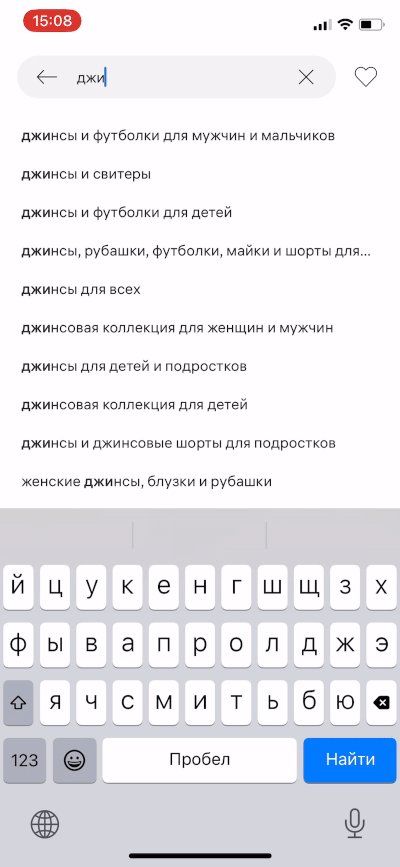
Контент релевантен
Базовый момент, но встретился уже в одном из первых примеров: контент подсказки должен быть релевантен запросу.

❌
Сортировка по релевантности
Отсортируйте подсказки по релевантности: варианты, которые лучше отвечают на запрос пользователя, должны идти первыми.

❌
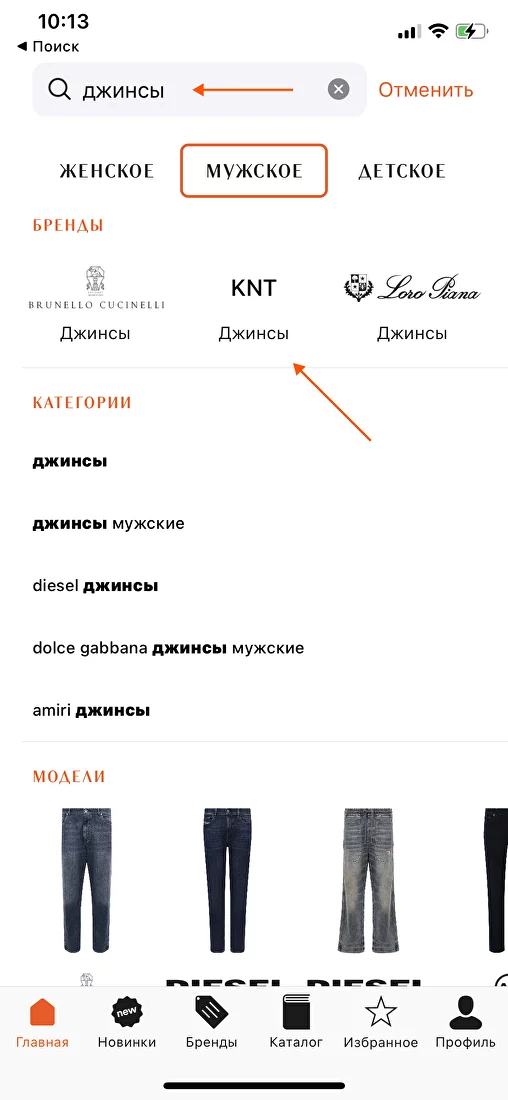
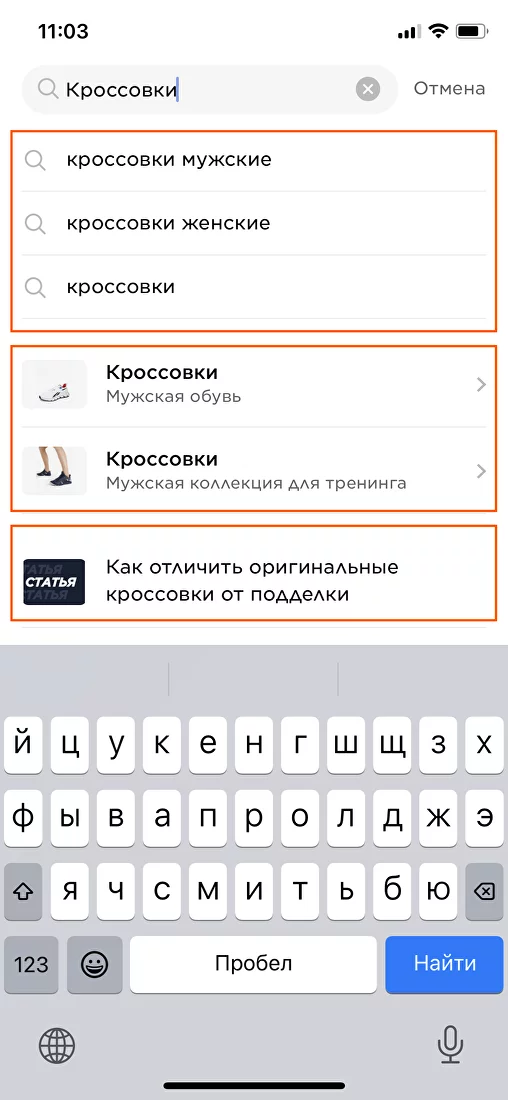
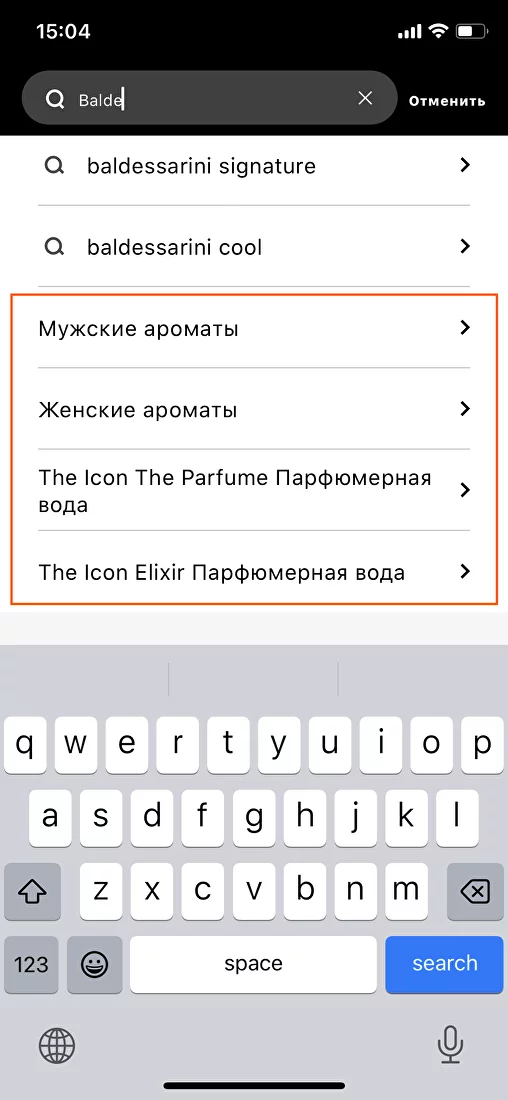
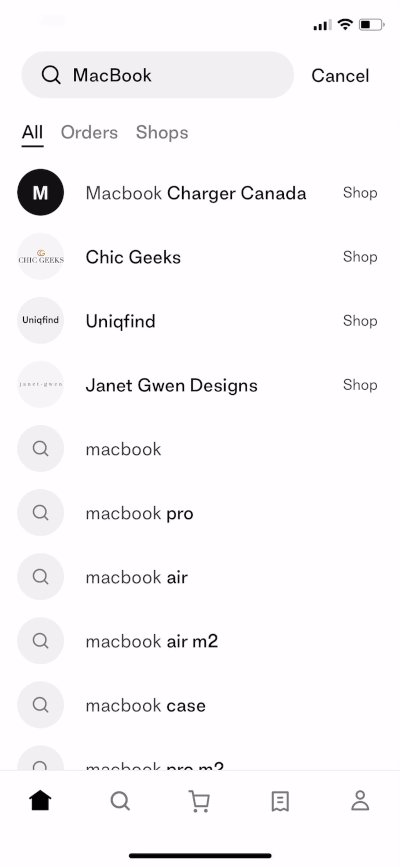
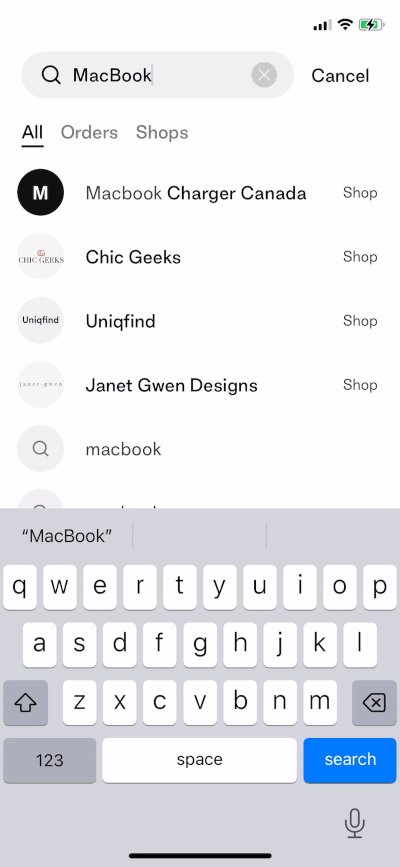
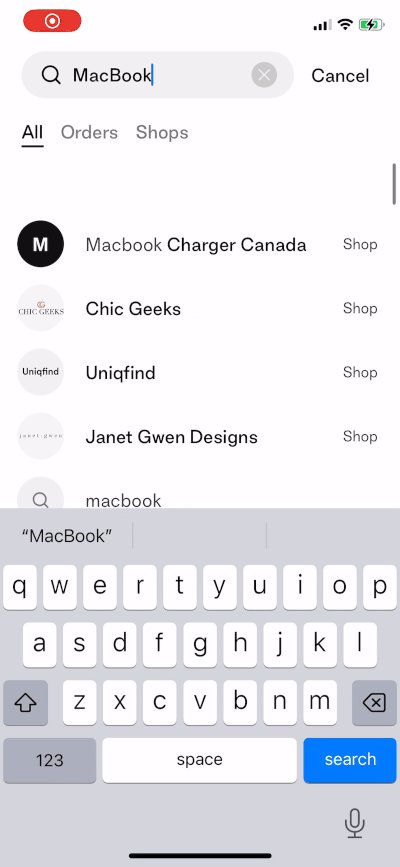
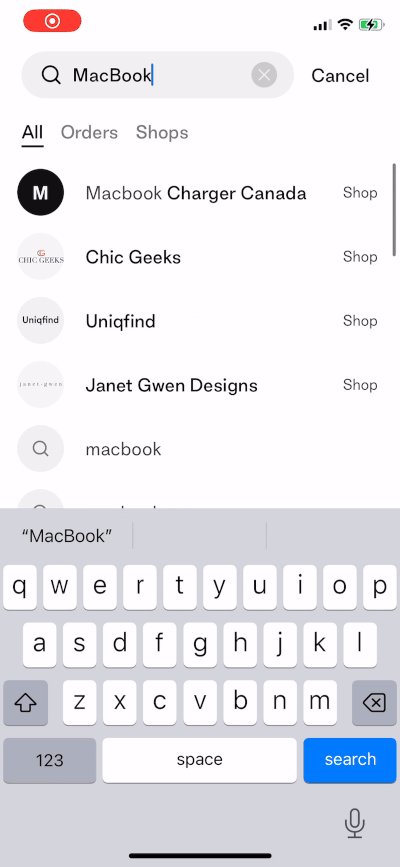
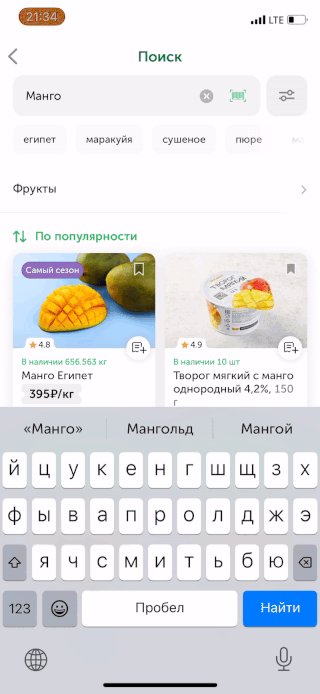
Комплексная
Подсказка должна отображать не только товары, но и категории, и бренды, и контент прочих типов, если он есть.

✅
Разнотипный контент не смешан
По возможности не стоит размещать разнотипные подсказки в виде визуально не отличающихся элементов, перемешанных в одном списке.

❌
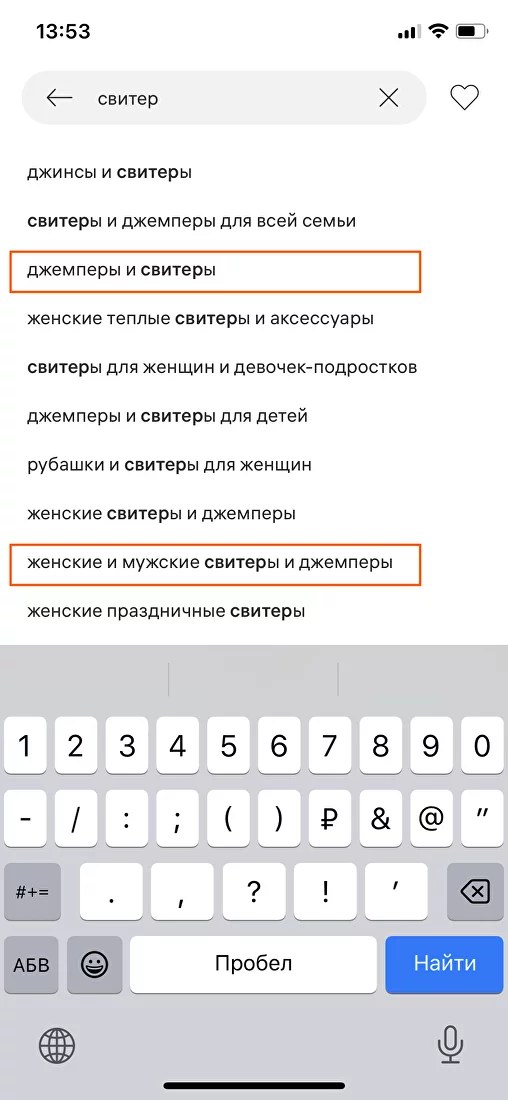
Подсказки не конкурируют друг с другом
Подсказки не должны конкурировать, создавая клиенту муки выбора. В идеале они не должны пересекаться между собой.

❌
Подсказки не дублируются
Крайняя степень такой конкуренции — наличие в списке полностью дублирующихся подсказок. Но и такие кейсы, увы, встречаются.

❌
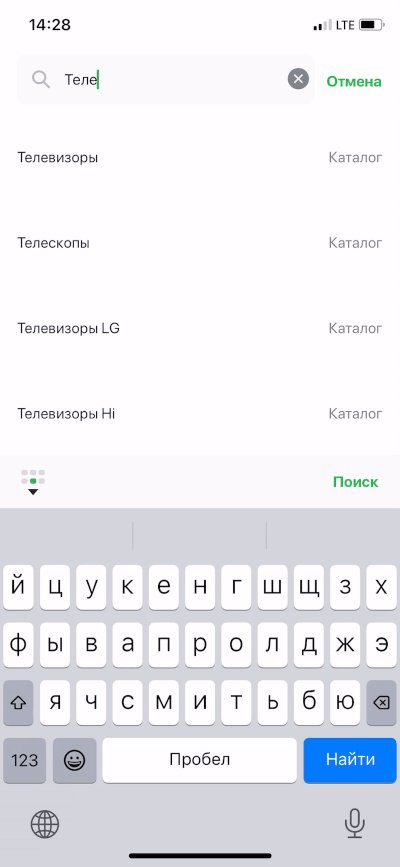
Структурирование за счёт иконок
Первый вариант, как помочь пользователю понять различия в типе контента, на который ссылается подсказка — добавить иконки или миниатюры: запросы, товары, категории, бренды.

✅
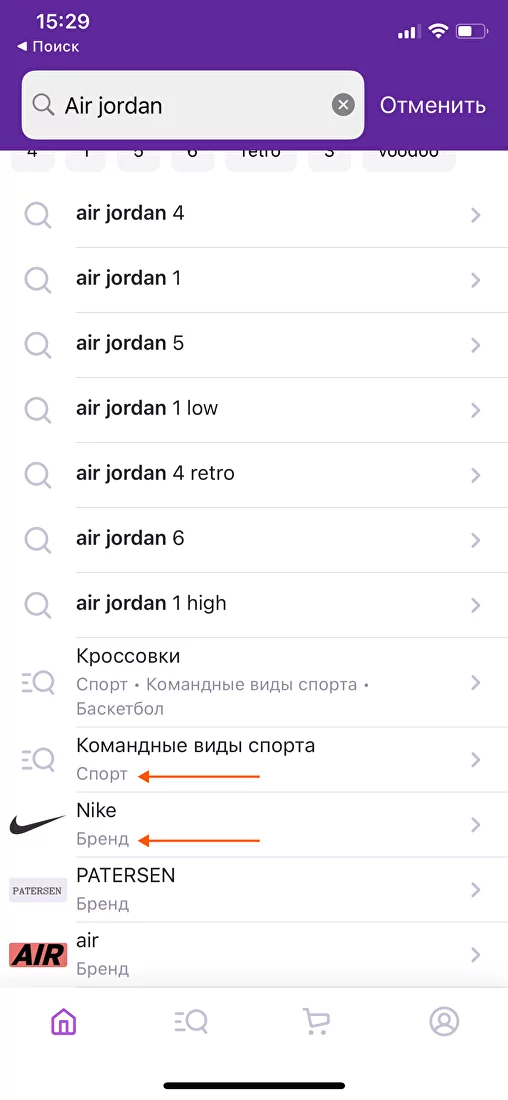
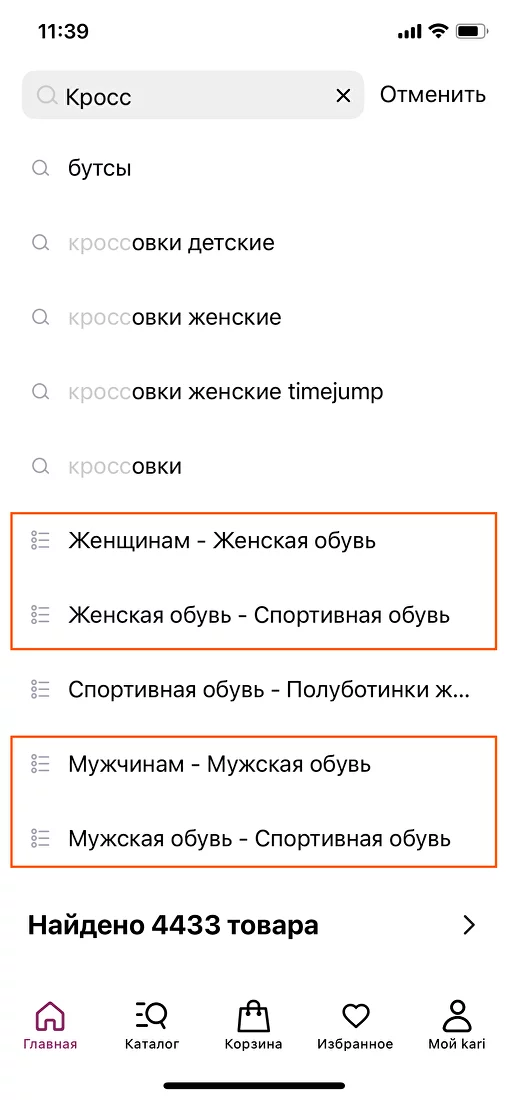
Структурирование за счёт подписей
Альтернативой иконкам могут стать визуально вторичные подписи в подсказках, которые облегчают восприятие.

✅
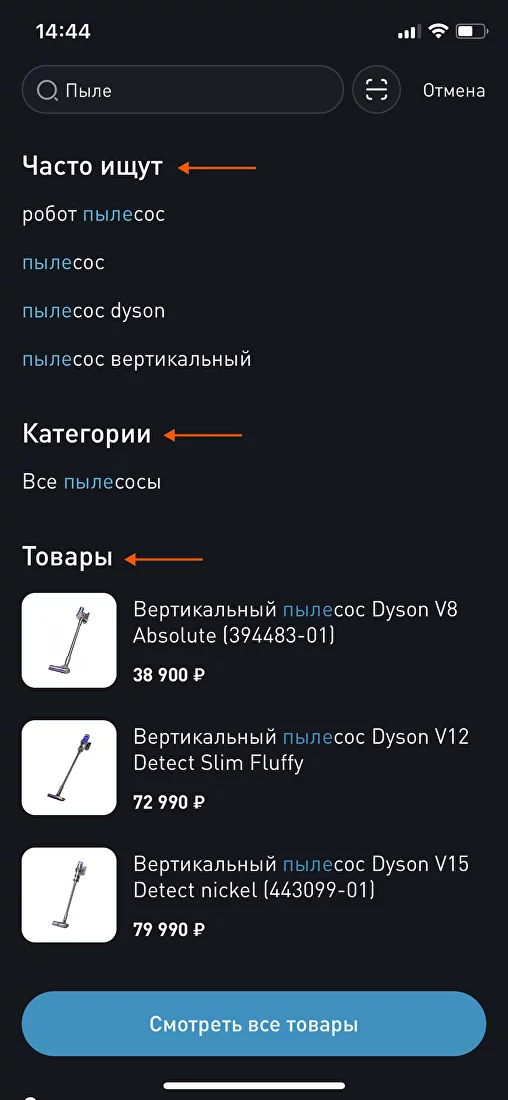
Структурирование за счёт заголовков
Также можно разбить общий список на блоки с заголовками по аналогии с состоянием подсказки при активации строки.

✅
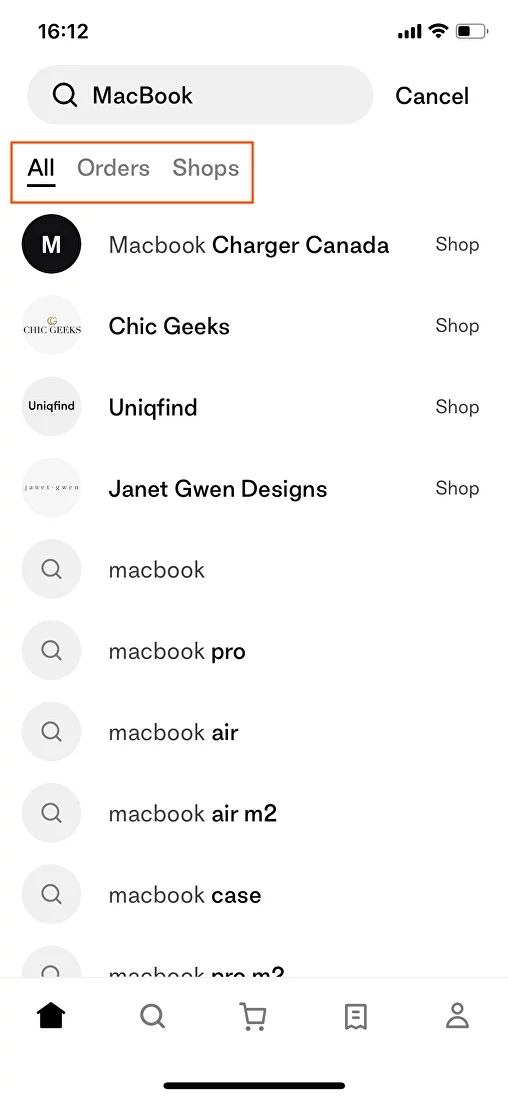
Структурирование за счёт вкладок
В качестве альтернативы единому списку подсказок его можно разбить на тематические вкладки, в каждой из которых показывать контент нужного типа.

✅
Highlight брендов логотипами
Чтобы дополнительно выделить бренды по типу контента, вместо иконок рядом с названиями можно размещать миниатюры с их логотипами.

✅
Переключение между вкладками
Если в подсказке вы используете вкладки, предусмотрите возможность переключаться между ними не только с помощью нажатия на них, но и смахивания в стороны.

✅
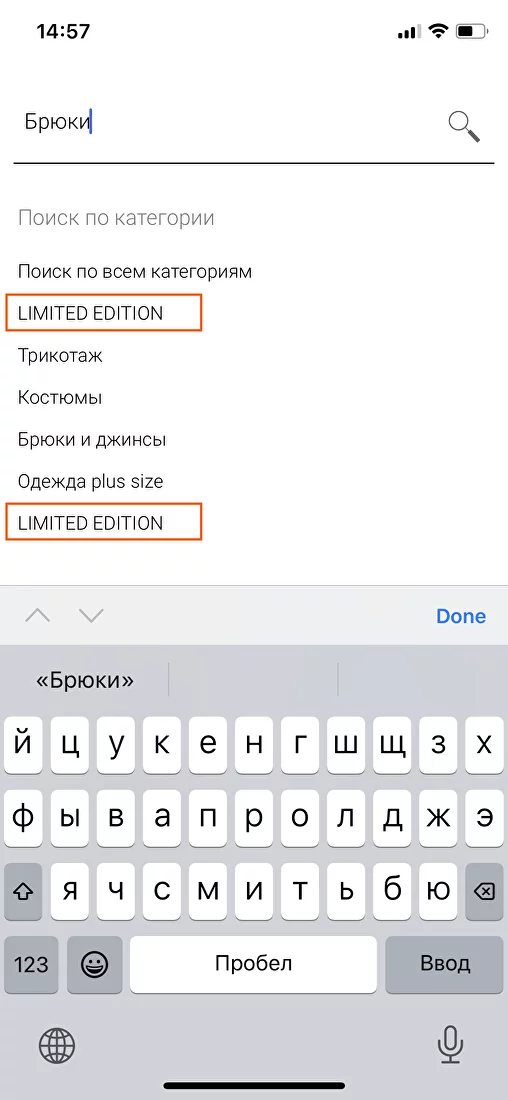
Уровень категорий в подсказке
Как считаете, стоит ли отображать верхнеуровые категории в подсказке наравне с более точными и прицельными? Давайте обсудим в комментах.

✅
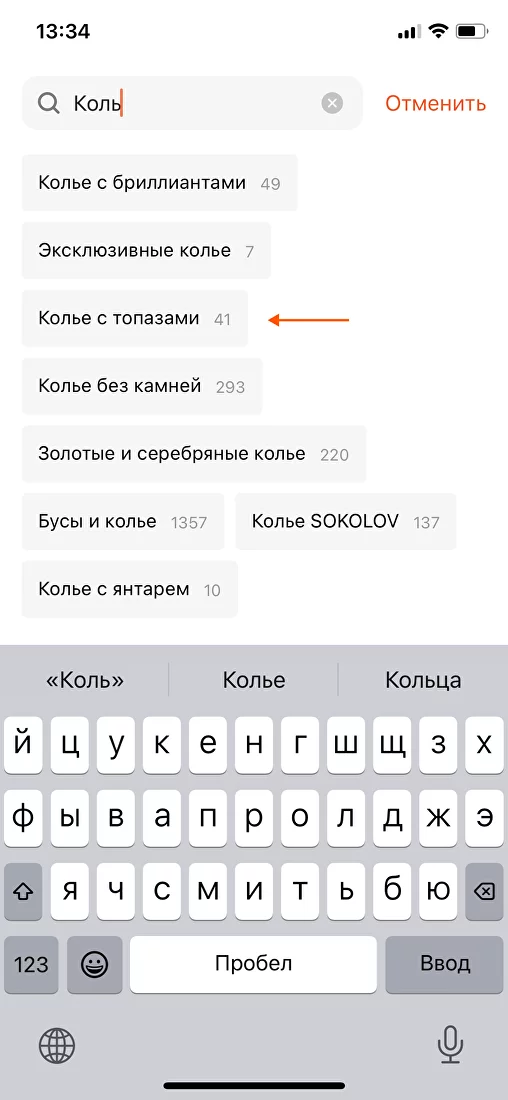
Highlight числа товаров в категориях
Иногда можно встретить кейсы, когда, помимо названий, в подсказку также добавляется и количество товарных позиций в каждой из категорий.

✅
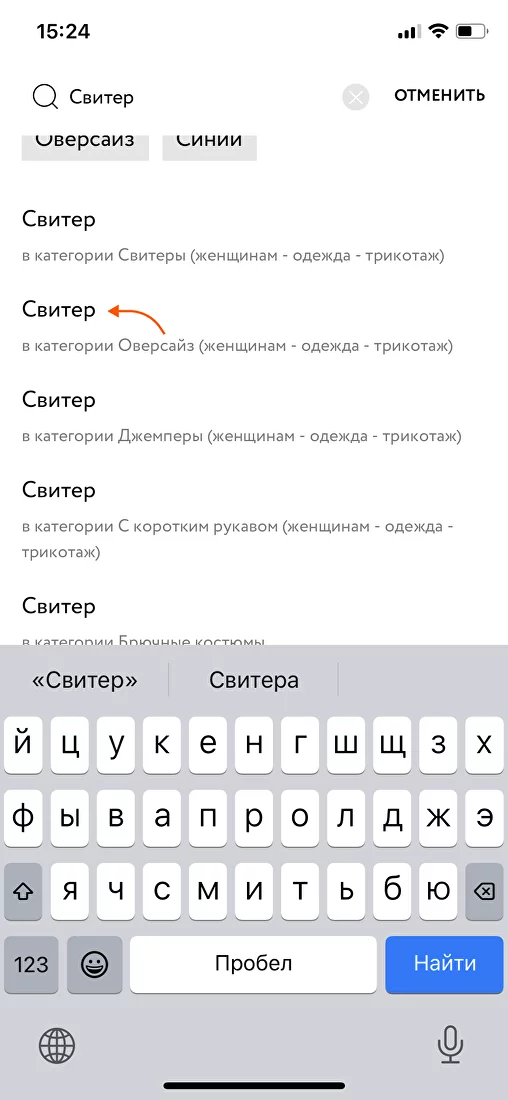
Иерархия категорий в подписях
Если вы используете подписи для отображения иерархии категорий, категорию нижнего уровня лучше вывести в заголовок, а верхнеуровневые — оставить в подписи.

❌
Подписи видны полностью
Как и в случае с заголовками подсказок, если подписи не вписываются в экран, их лучше перенести, чем обрезать и сделать частично недоступными.

❌
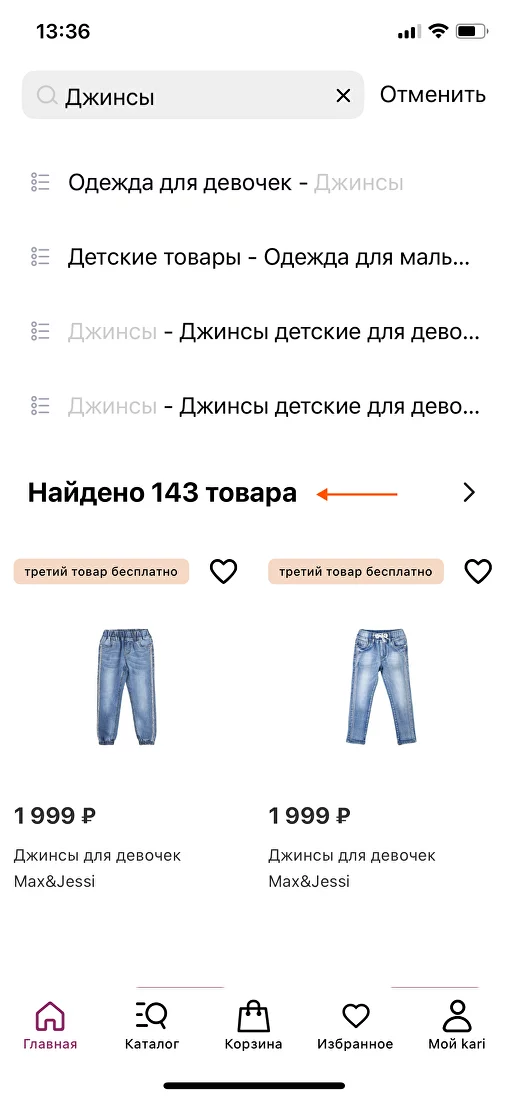
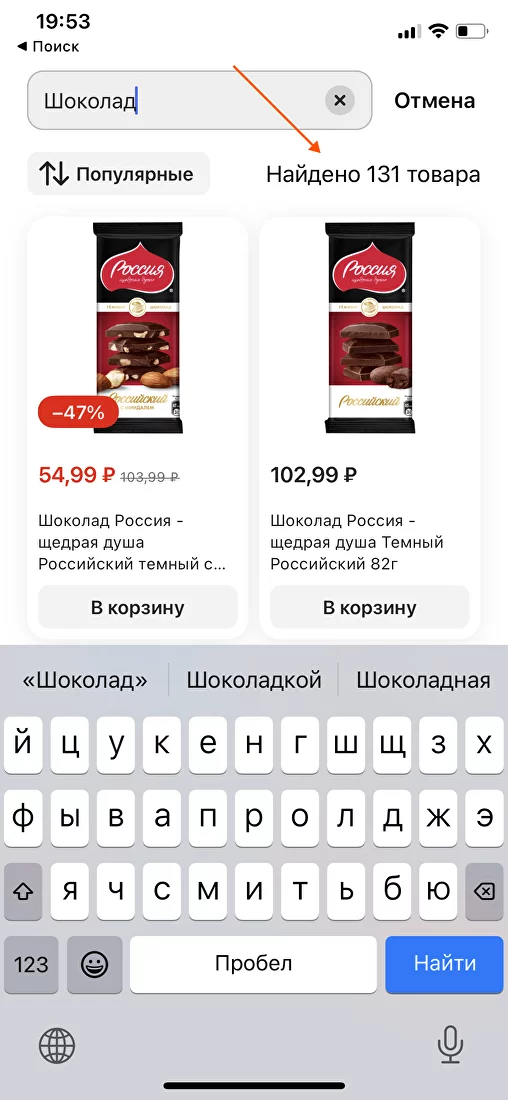
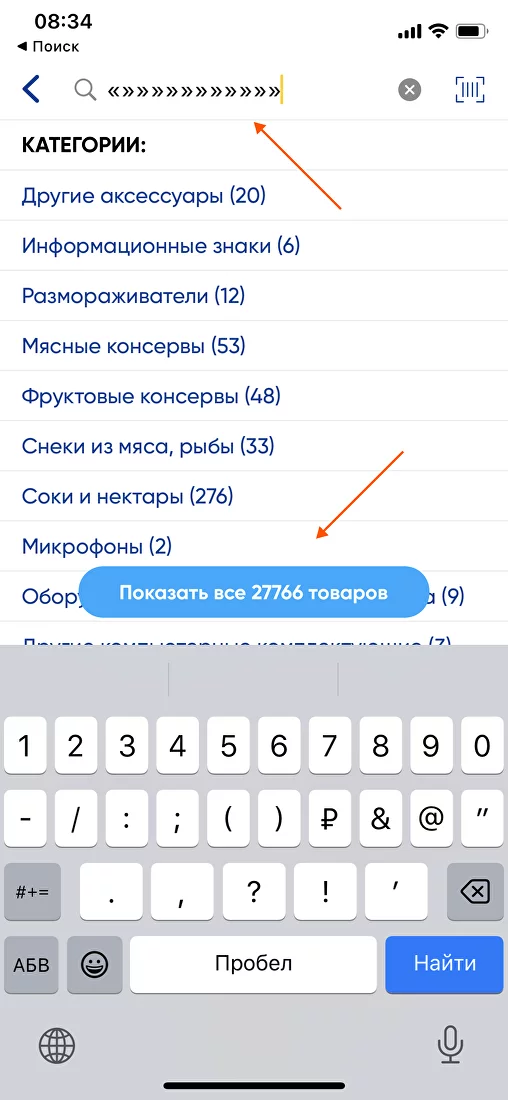
Highlight общего числа результатов
Помимо топовых подсказок, можно подсветить и общее число товаров, которые отвечают поисковому запросу.

✅
Текст в общем числе товаров согласован
При использовании индикатора с количеством товаров не забудьте подстраивать текст под число: «товаров», «товар», «товара».

❌
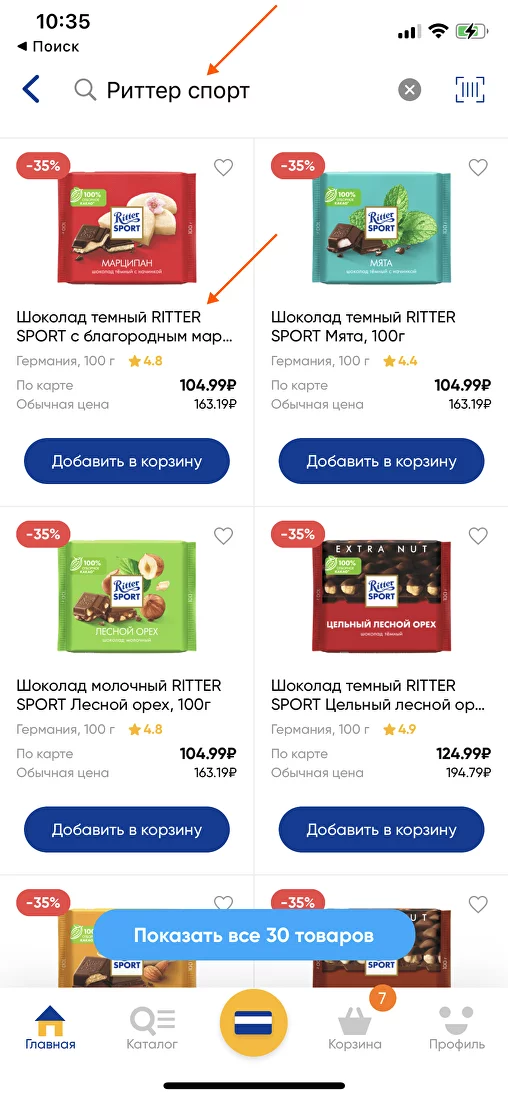
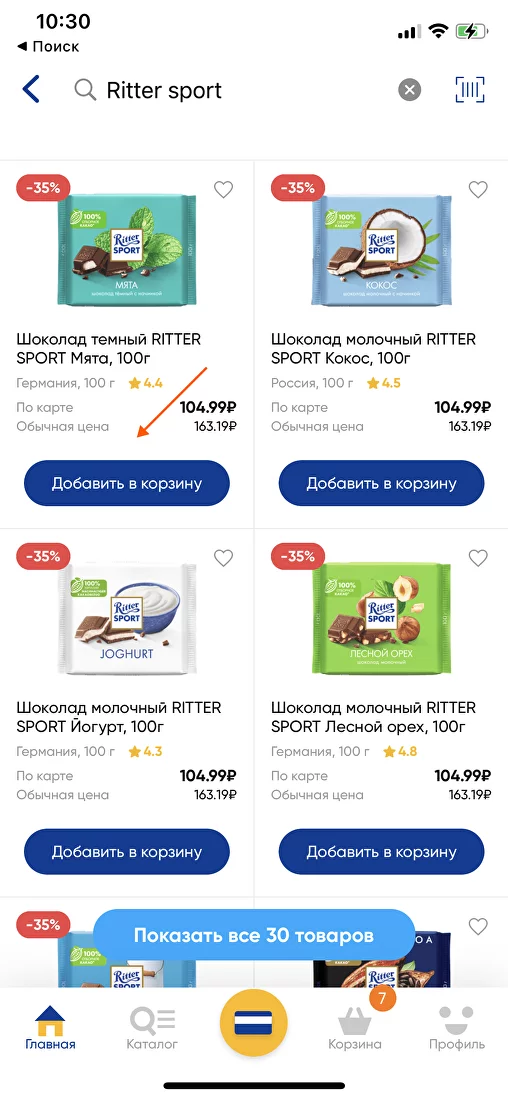
Быстрое добавление товаров
Если вы размещаете в подсказке товары, дайте возможность добавить их в корзину напрямую оттуда, без необходимости переходить в листинг результатов поиска.

✅
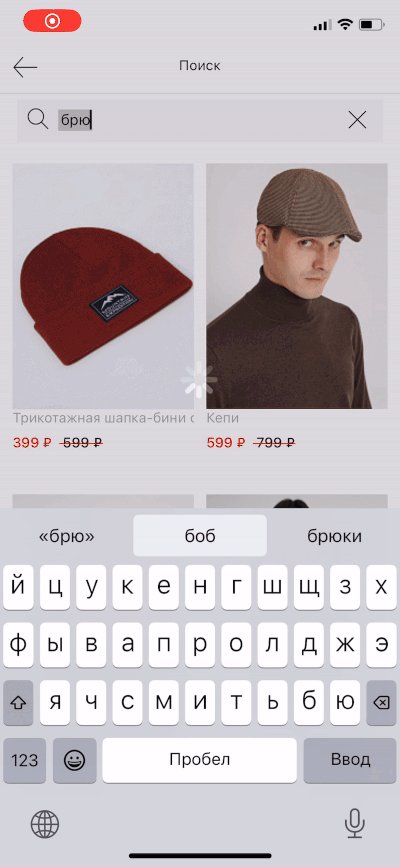
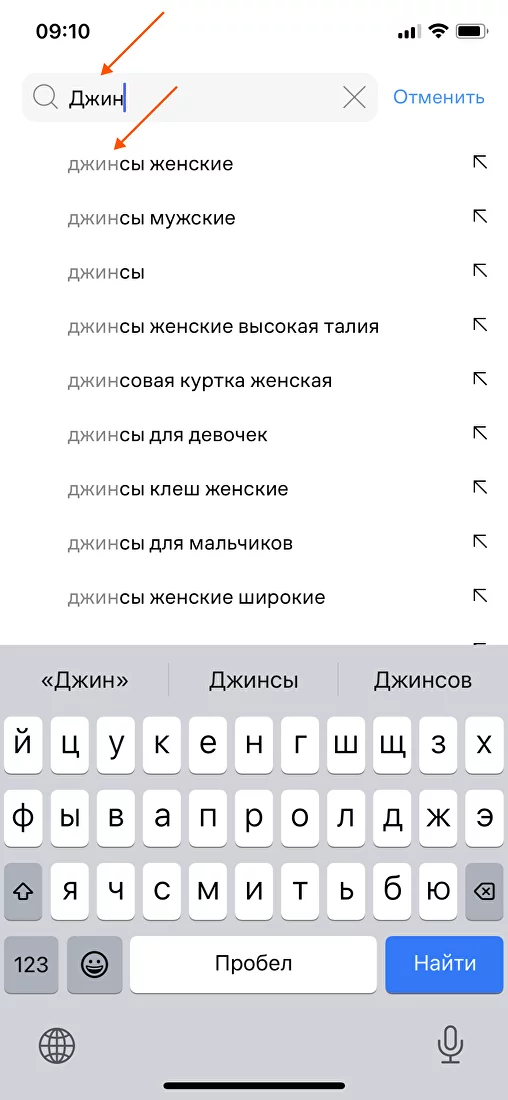
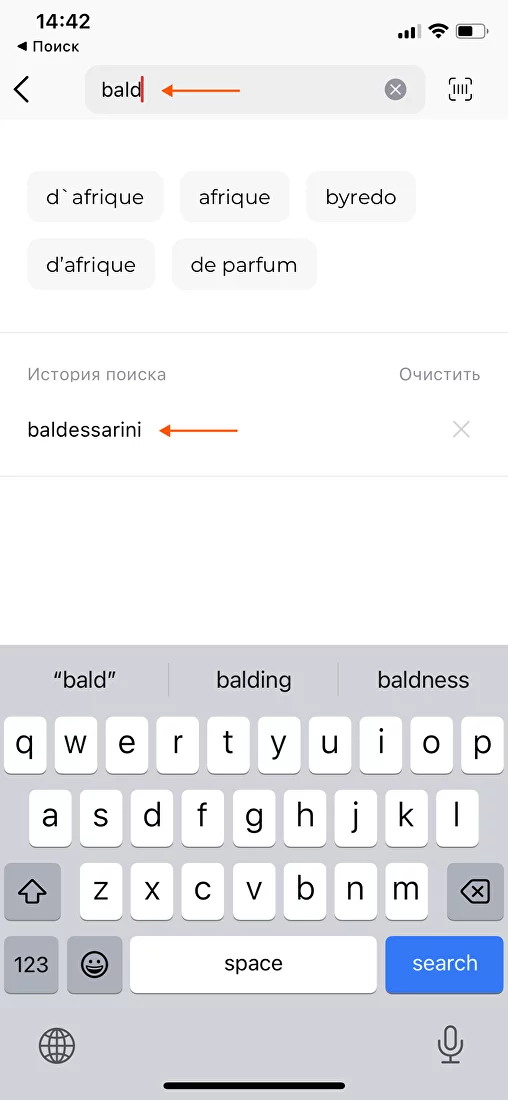
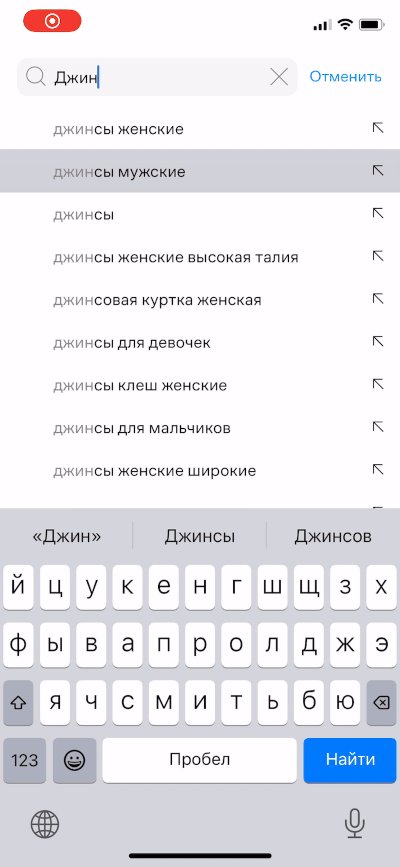
Введённый текст выделен
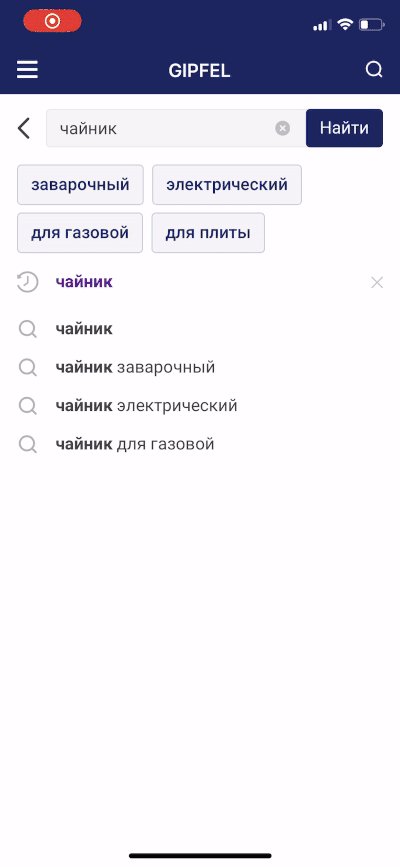
Часто вводимый запрос выделяется в текстах подсказок, акцентируя внимание на том, что он в них присутствует.

✅
Выделение текста хорошо заметно
Если вы используете механику выделения введённого текста в подсказке, позаботьтесь о том, чтобы различия в форматировании были отчётливо заметны.

❌
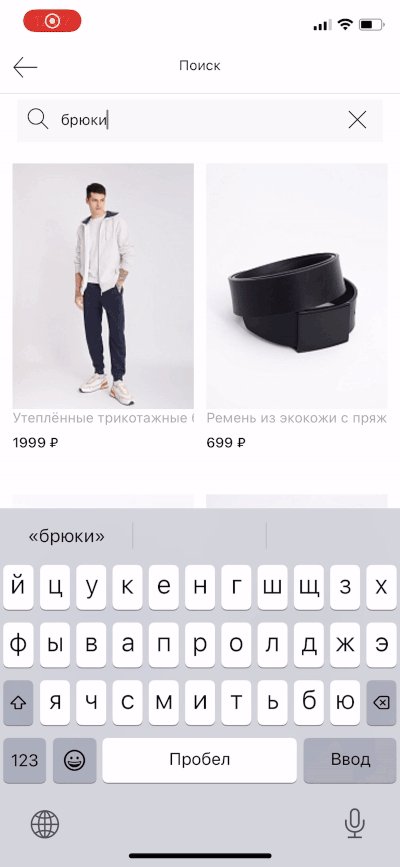
Введённый текст вторичен
В качестве альтернативного решения можно сделать уже введённый текст вторичным, тем самым смещая фокус внимания на оставшуюся часть текста подсказок.

✅
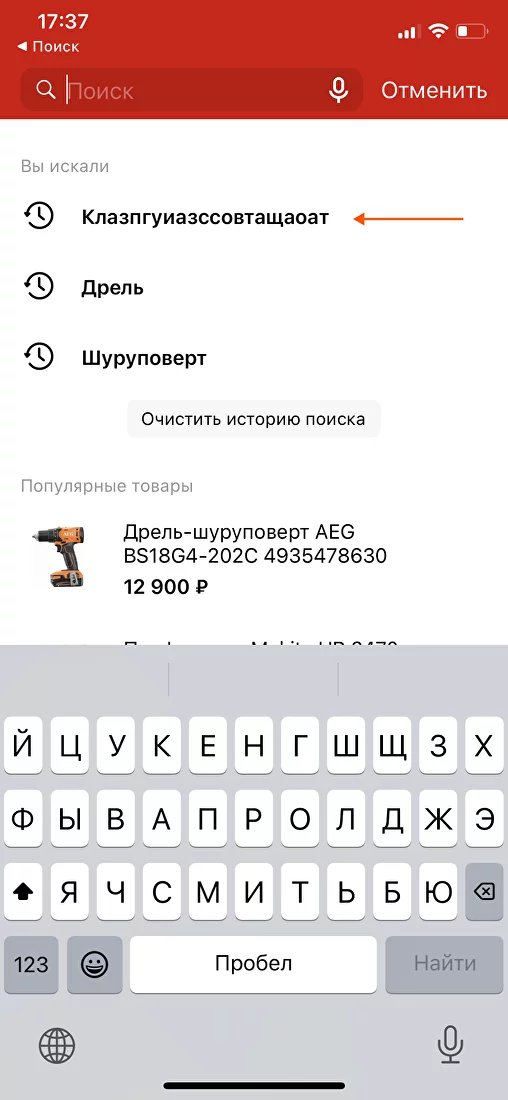
Текст подсказок вписывается в экран
Текст подсказок по-хорошему должен вписываться в экран и не должен обрезаться. Иначе полезность его будет ограниченной.

❌
Текст подсказок без ошибок
Желательно, чтобы текст подсказок проходил проверку на наличие ошибок. Хоть это и базовый момент, но не могу его не добавить, раз есть примеры среди крупных компаний.

❌
Без маркировки строки типом данных
В отличие от форм ввода контактных данных, строку поиска никак не нужно маркировать на уровне среды разработки. Такие подсказки будут бесполезны.

❌
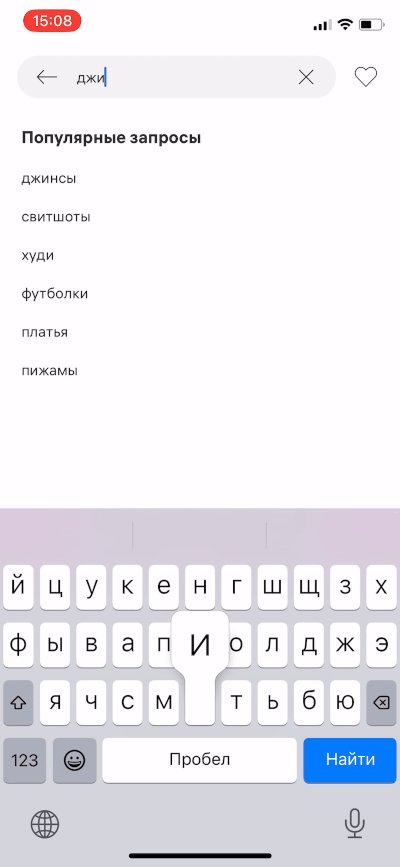
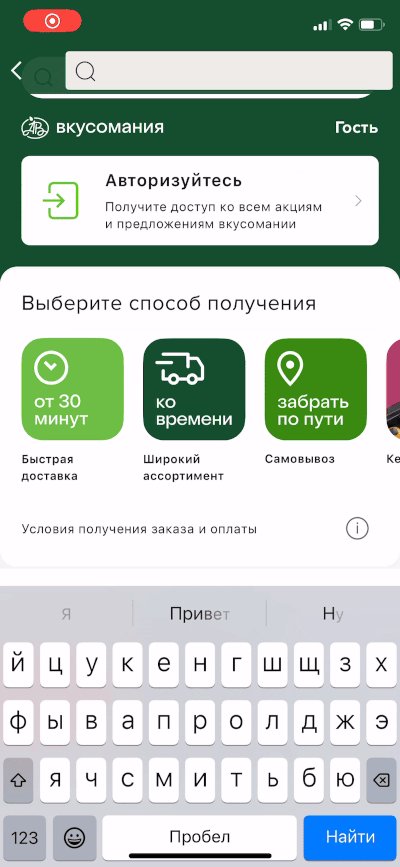
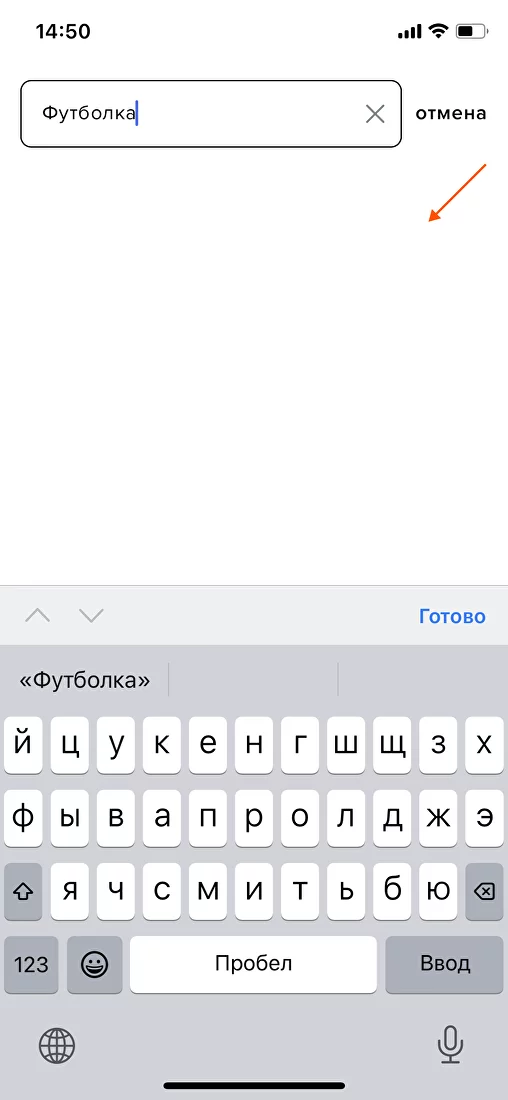
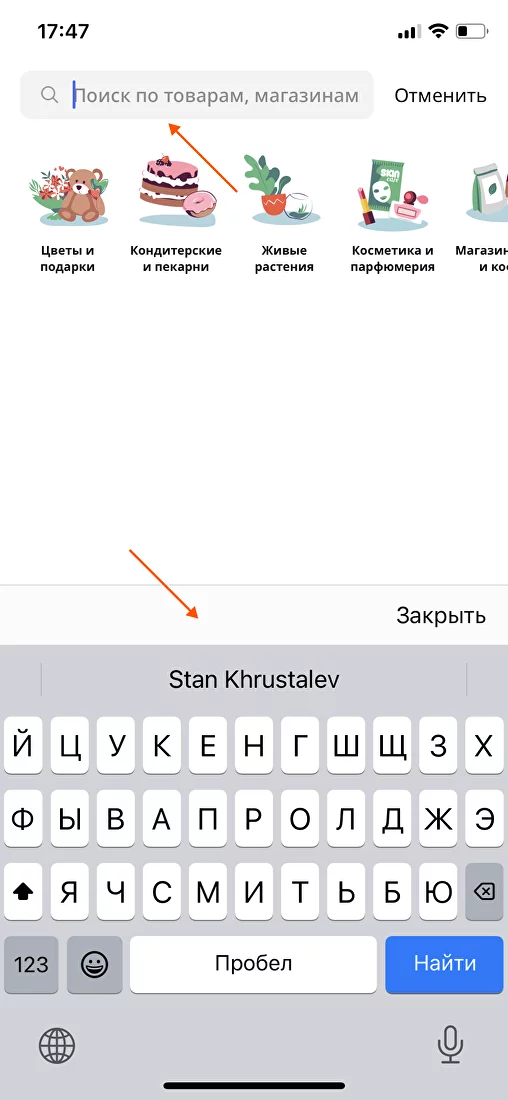
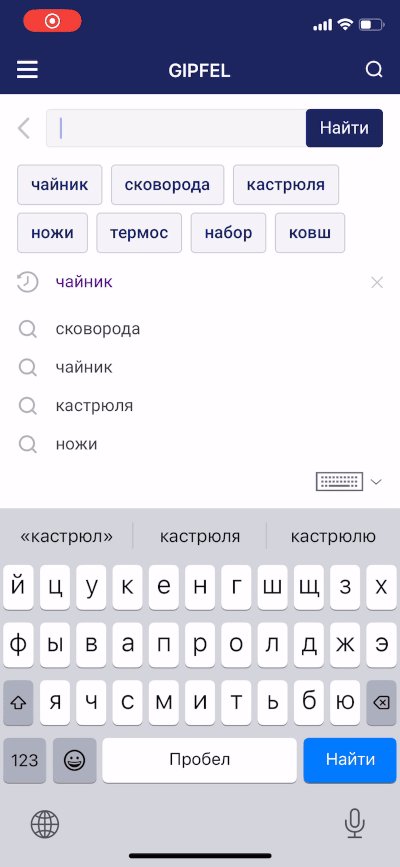
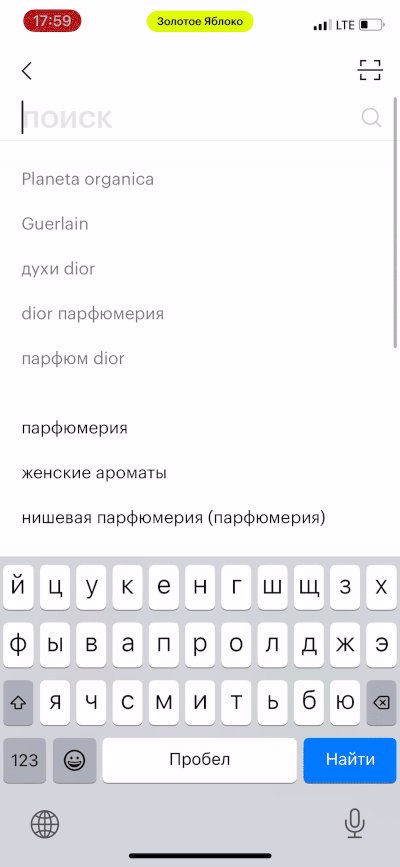
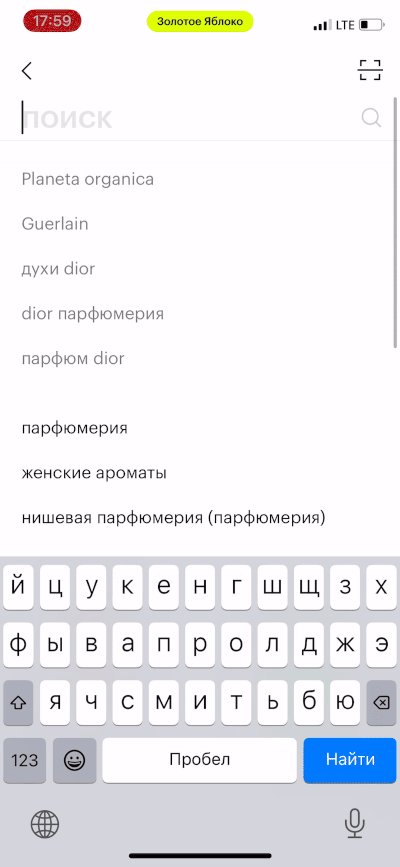
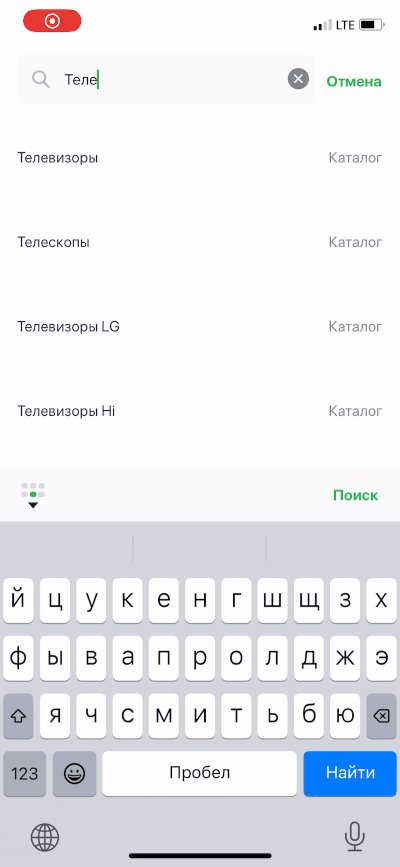
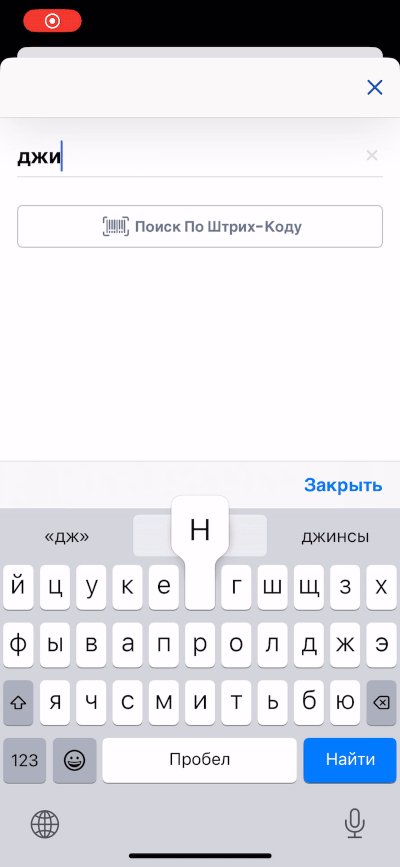
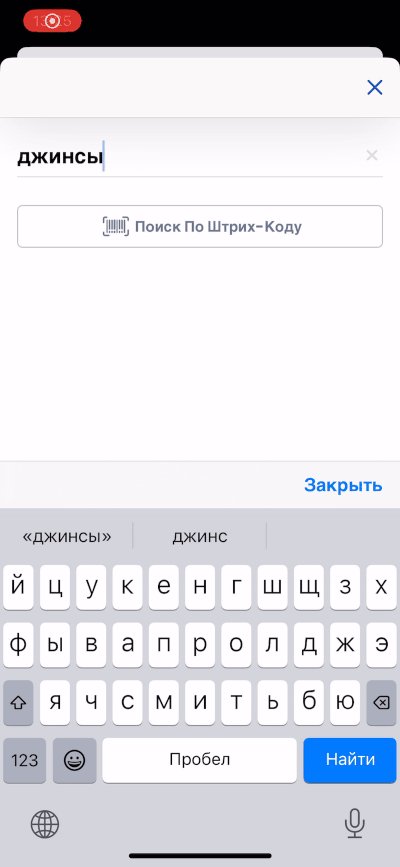
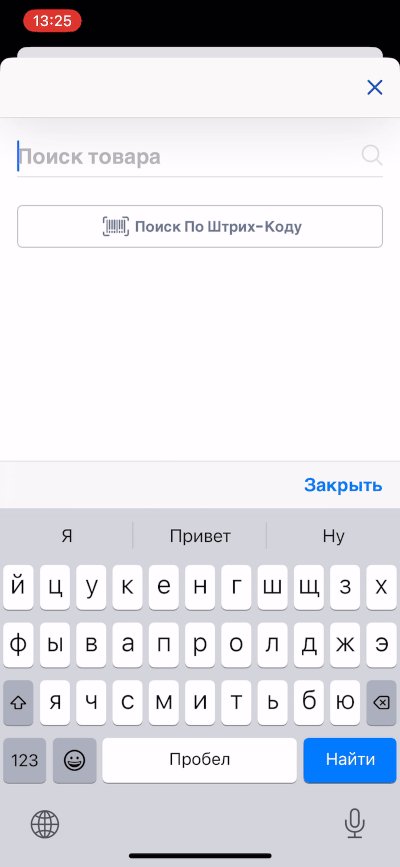
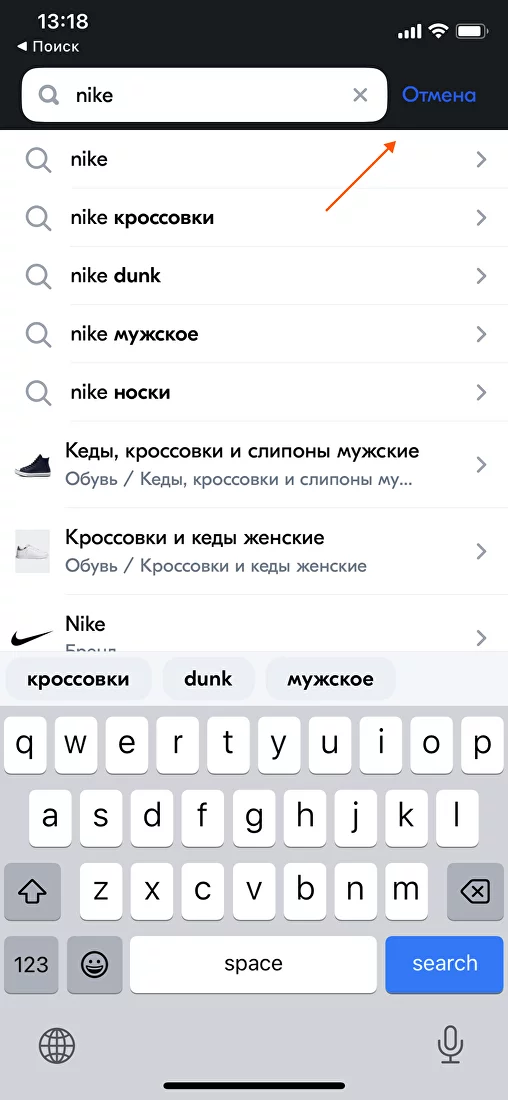
Без подсказки в клавиатуре
При вводе запроса подсказку от iOS над клавиатурой лучше отключить: она менее эффективна, чем подсказка от приложения, а ценное место занимает.

❌
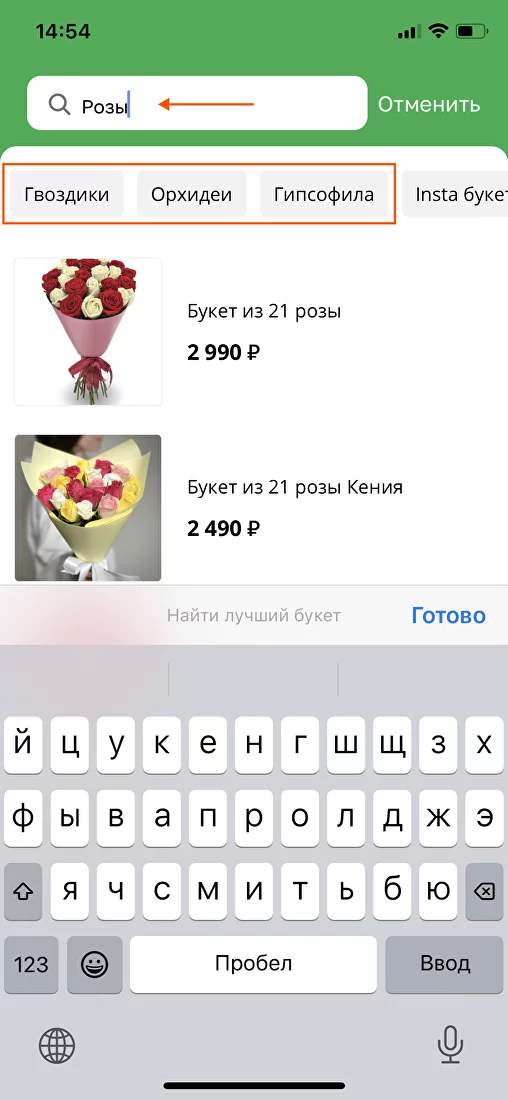
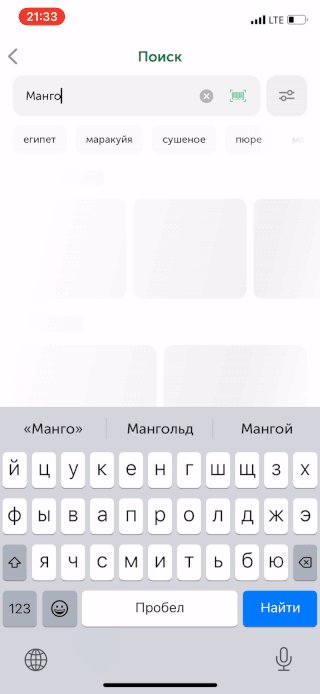
Уточняющие подсказки
В отличие от подсказок на клавиатуре, подсказки на уровне приложения могут играть роль быстрых уточнений, упрощая тем самым ввод запроса.

✅
Прокрутка подсказки
Базовый момент: если контент подсказки не вписывается в экран, необходимо реализовать его прокрутку.

❌
Без прокрутки, если она не требуется
И наоборот, если контент полностью вписывается в экран, никакой необходимости в его прокрутке нет.

❌
Размер контента vs. ScrollView
Частный случай некорректного скролла — когда размер контента сильно разнится со ScrollView, в который он помещен. Получается ещё хуже, чем в предыдущем примере.

❌
Фиксация строки при скролле
При прокрутке блока с подсказкой строка поиска должна фиксироваться, чтобы у пользователя была возможность быстро вернуться к ней при любом уровне скролла.

✅
Фиксация заголовка блока при скролле
Если список подсказки достаточно длинный, при скролле заголовок блока также можно фиксировать, чтобы при любом уровне прокрутки было понятно, что это за варианты.

✅
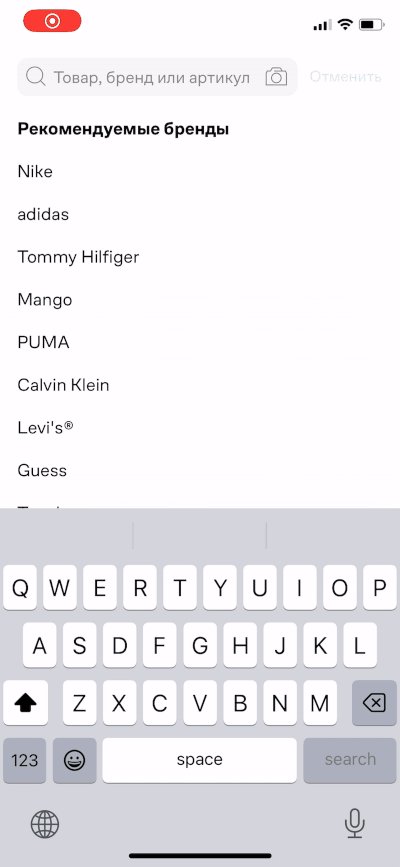
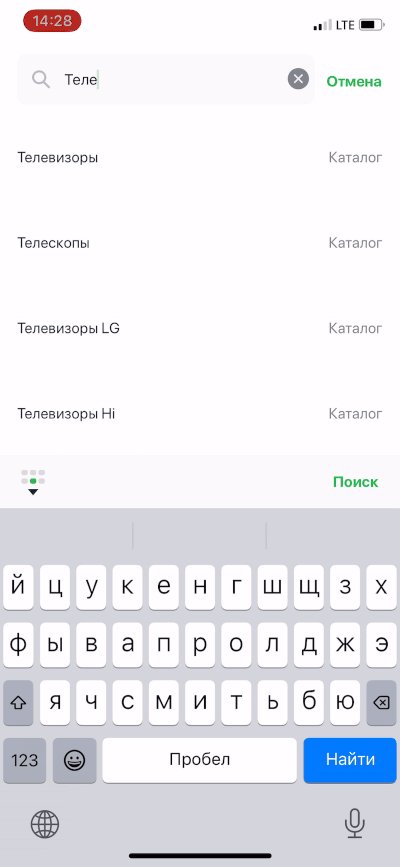
Без клавиатуры при скролле
Если пользователь ввёл запрос и решил ознакомиться с подсказкой, экранную клавиатуру при её скролле вариантов можно убрать, чтобы она не перекрывала половину экрана.

✅
Ручное скрытие клавиатуры
Некоторые дают клиенту возможность убрать клавиатуру самостоятельно. Как считаете, лучше такая механика, чем предыдущий пример или нет? Напишите в комментах.

✅
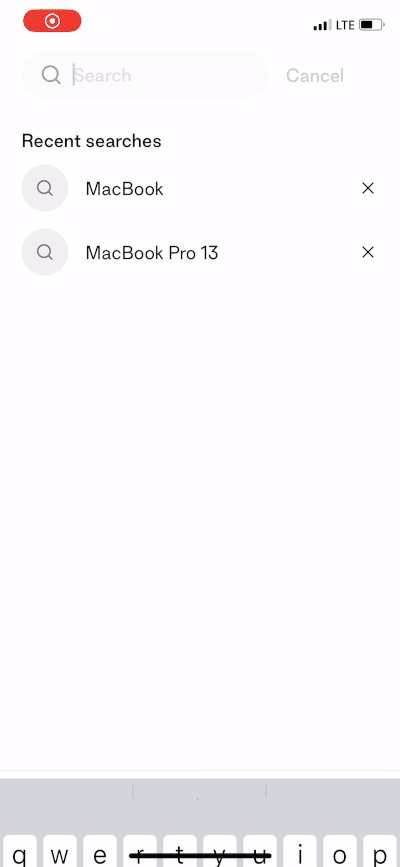
История поиска
19 гайдлайнов
Предусмотрена
Процесс выбора товара может занимать ни одну сессию. Клиент может совершать повторяющиеся заказы. Поэтому часто в строке поиска можно встретить историю запросов.

✅
Не видна, если не было запросов
Если клиент использует строку поиска впервые, в отображении пустого блока с историей запросов нет особого смысла.

❌
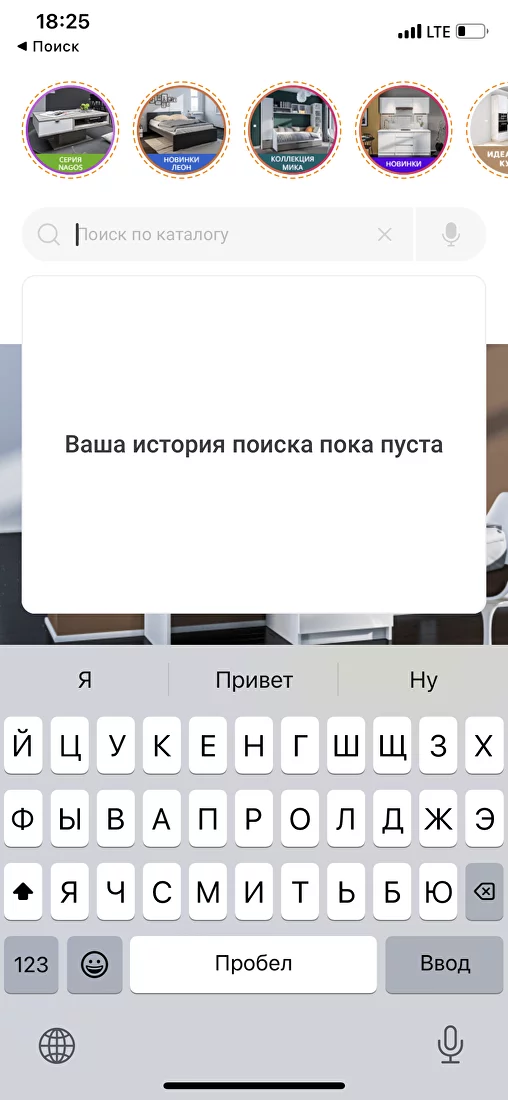
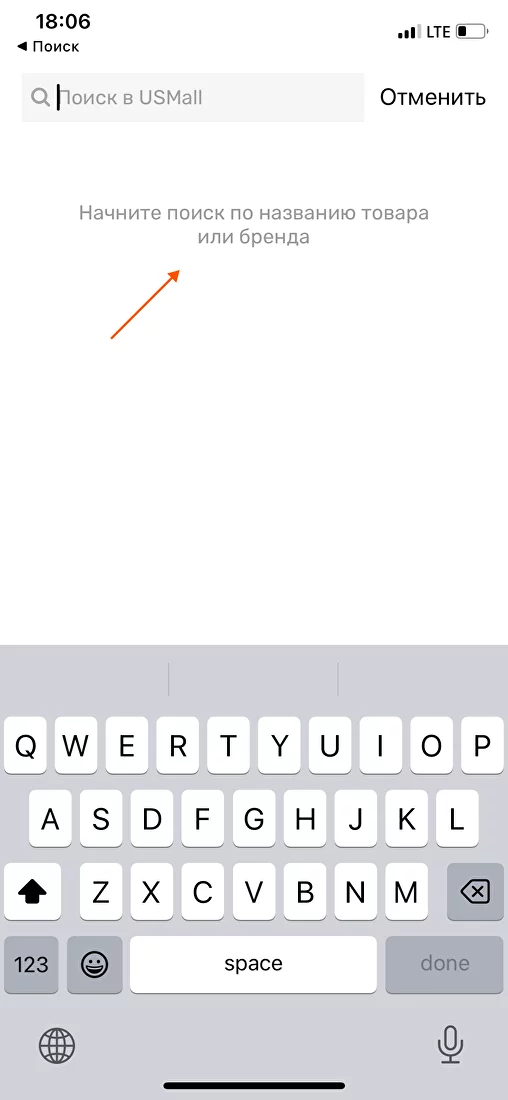
Без placeholder’а с констатацией факта
Размещение вместо пустого блока placeholder’а, который бы просто сообщал, что история пуста, также не несёт особой ценности для пользователя в рамках поиска.

❌
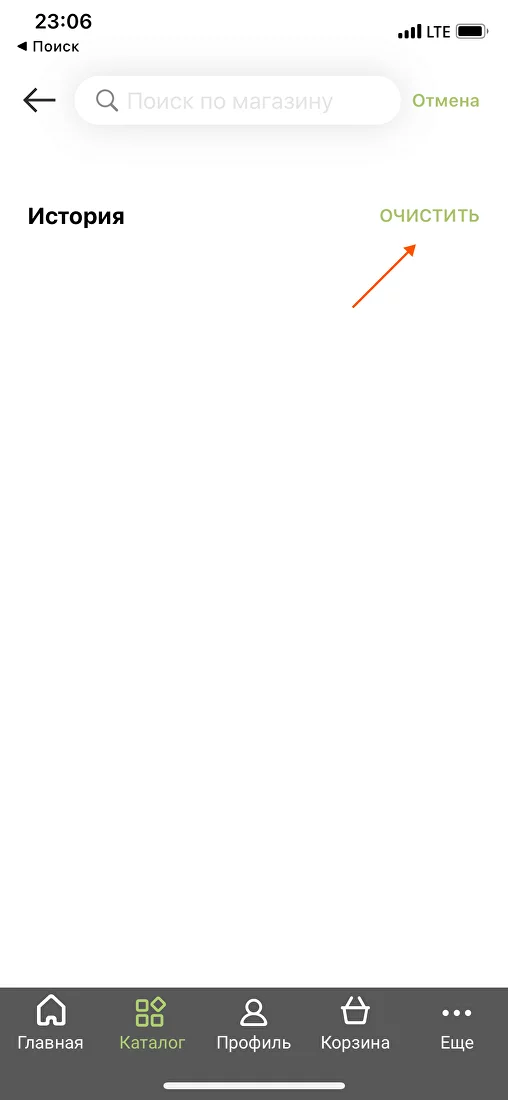
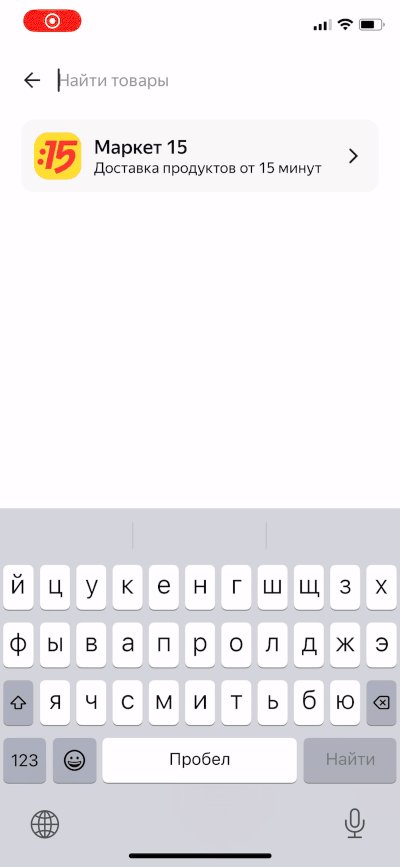
Placeholder с призывом к действию
В качестве альтернативы отсутствию истории и простой констатации факта можно реализовать placeholder, который подталкивал бы пользователя начать поиск.

✅
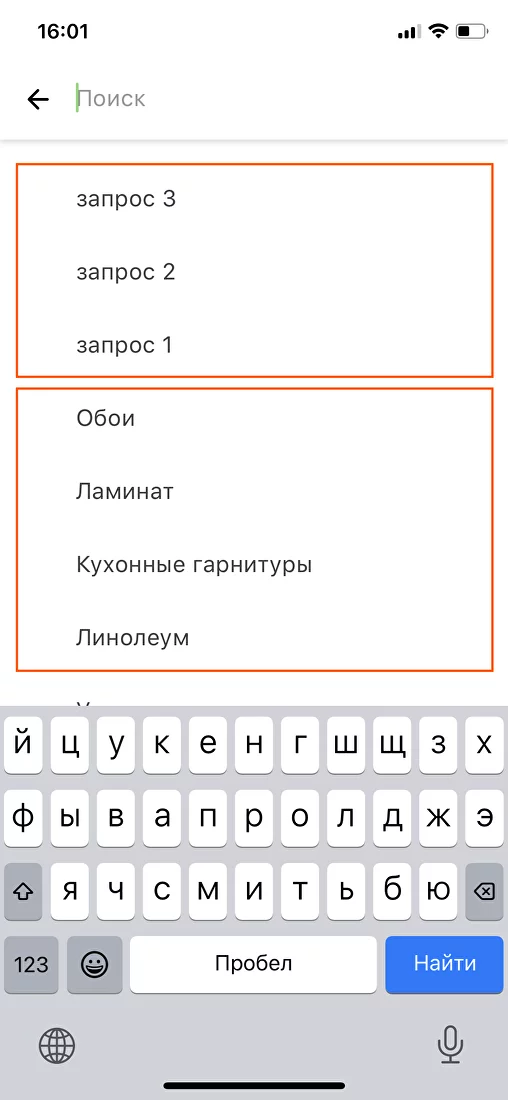
Обособлена от вариантов подсказки
Историю запросов пользователя лучше обособить и не сливать вместе с вариантами подсказки.

❌
Блок озаглавлен
Лучше в явной форме пояснить в рамках подсказки, что это именно история поиска, чтобы не вызывать лишних вопросов со стороны клиента.

✅
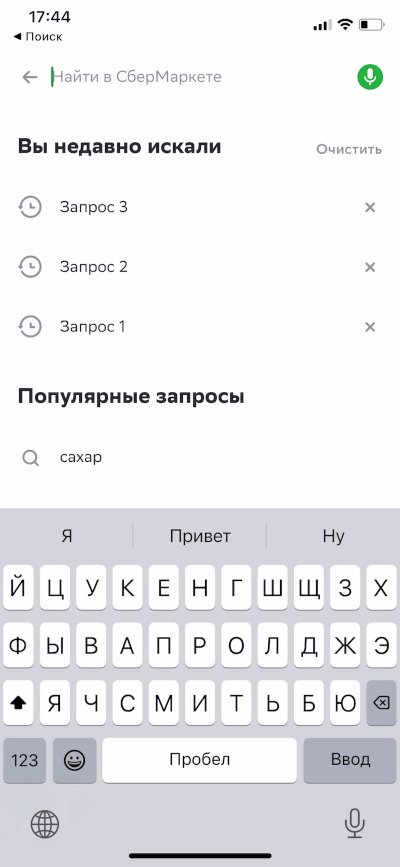
В формате списка
Чаще всего историю запросов реализуют в формате вертикального списка.

✅
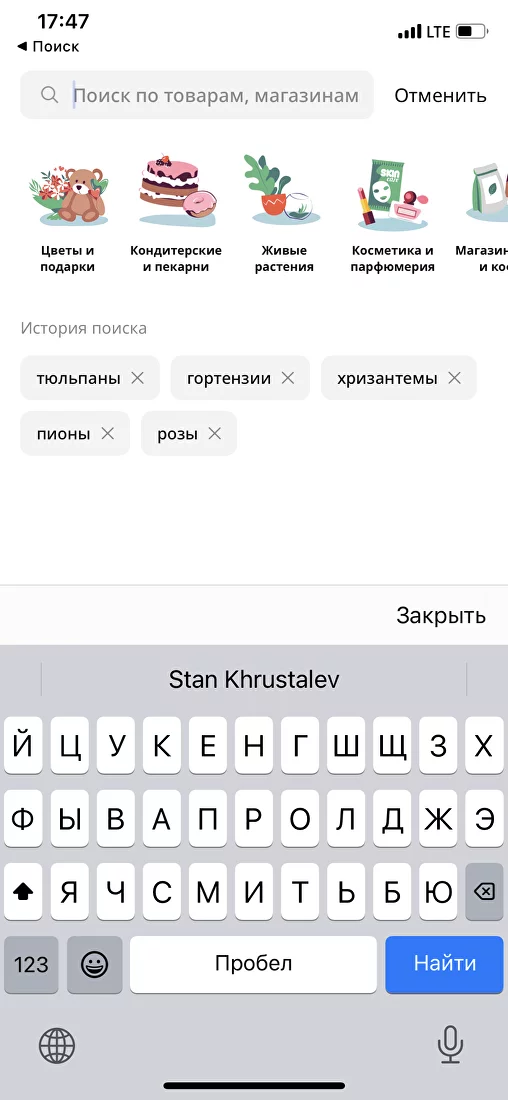
В формате бабблов
Можно встретить реализацию истории и в формате бабблов. Из плюсов стоит выделить, что кнопка закрытия будет ближе к запросу и будет легче с ним ассоциироваться.

✅
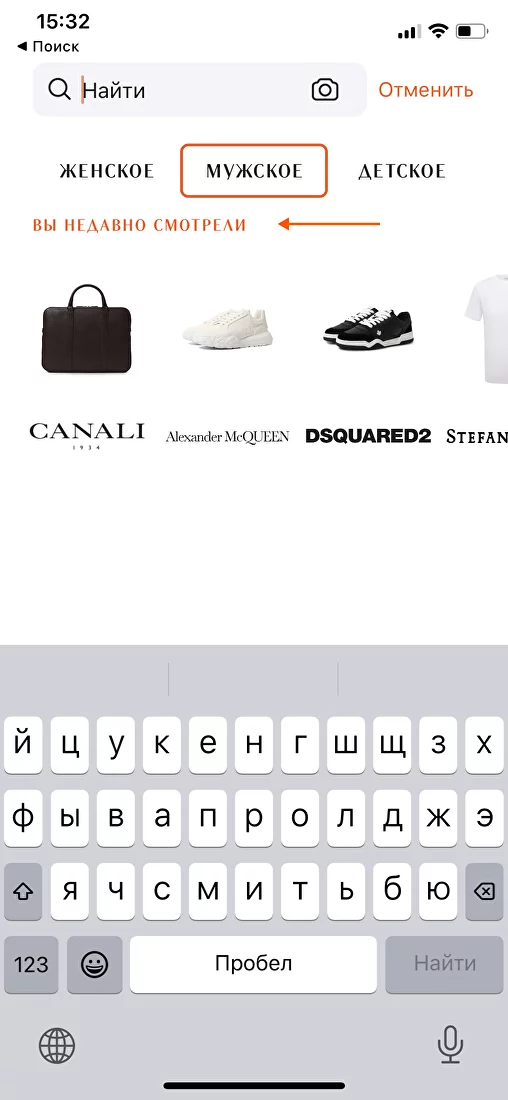
Поиск vs. просмотры
Иногда вместо запросов отображается история просмотра товаров — схожий паттерн, который позволяет быстро вернуться к недавно просмотренным карточкам.

✅
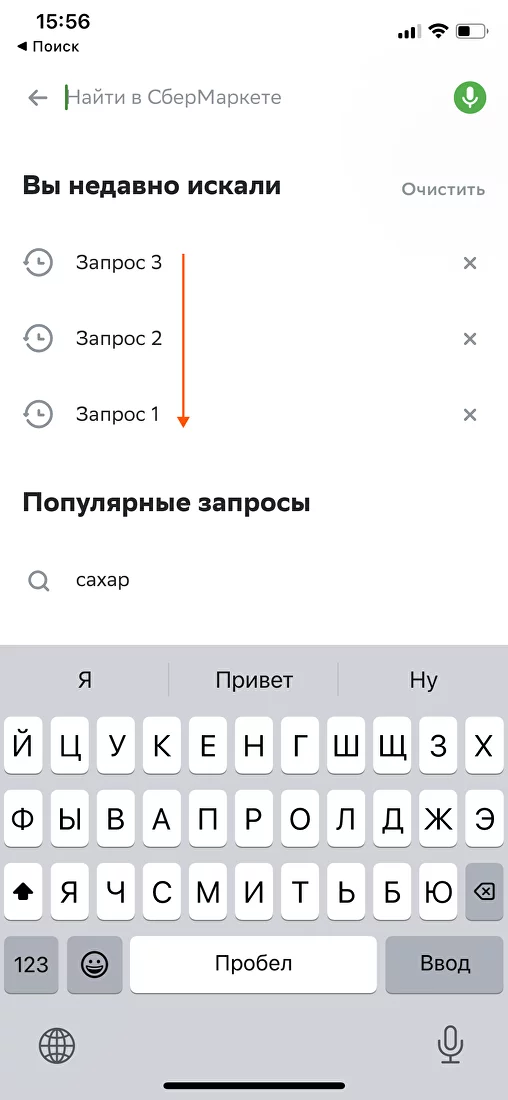
Сортировка по хронологии
Запросы в истории поиска лучше отсортировать по давности: от самого свежего к более старым.

✅
Ограничение числа запросов
Число последних запросов в истории часто ограничивают, чтобы не перегружать интерфейс.

✅
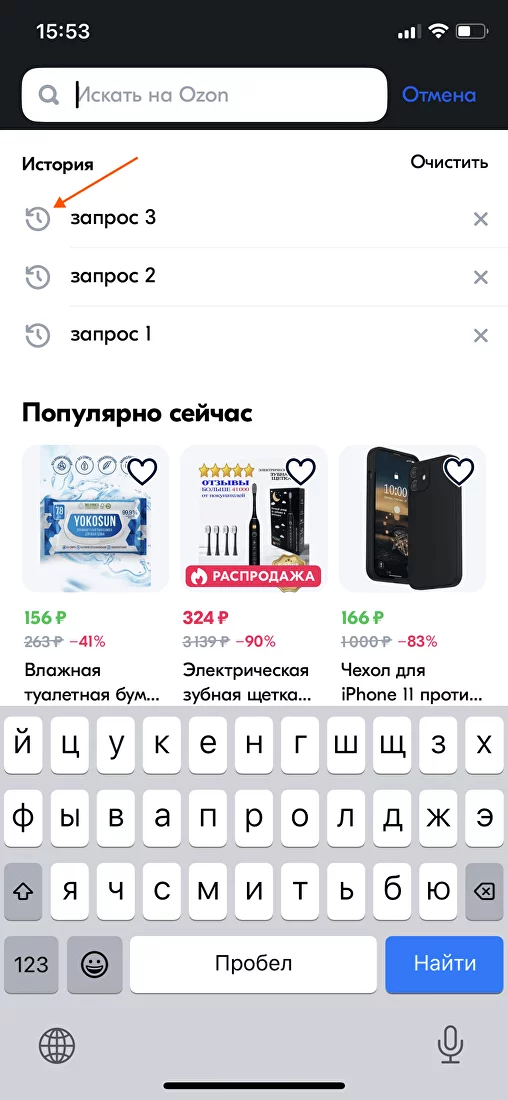
Запросы сопровождаются иконками
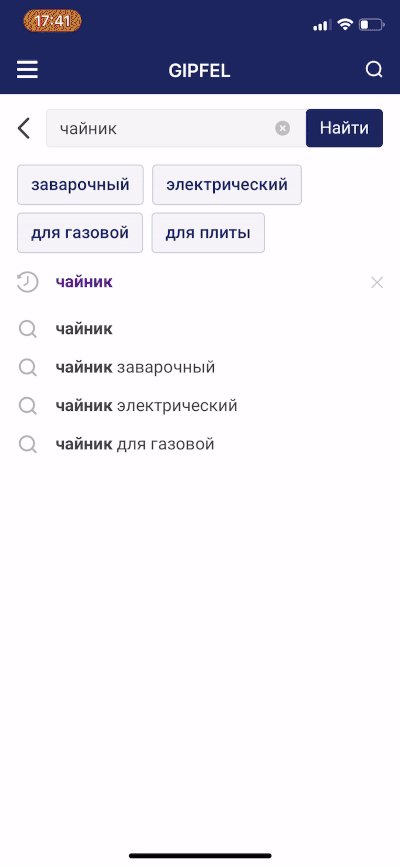
Запросы в истории можно снабдить релевантными иконками, которые подсвечивают их смысл и передают суть целевого действия при тапе.

✅
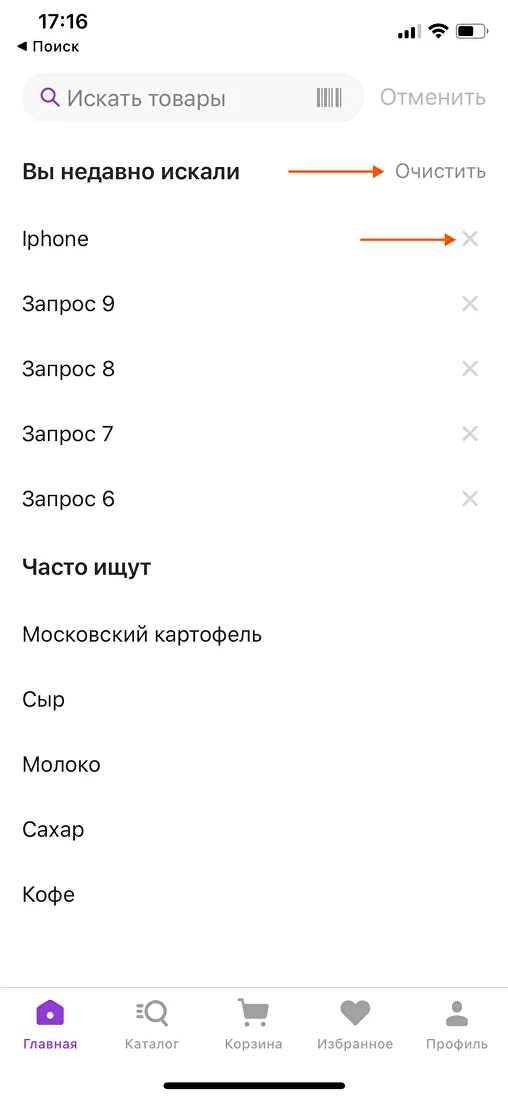
Очистка одного запроса
Некоторые запросы в истории могут стать неактуальными, или пользователь может захотеть удалить что-то по причинам приватности. Дайте ему эту возможность.

❌
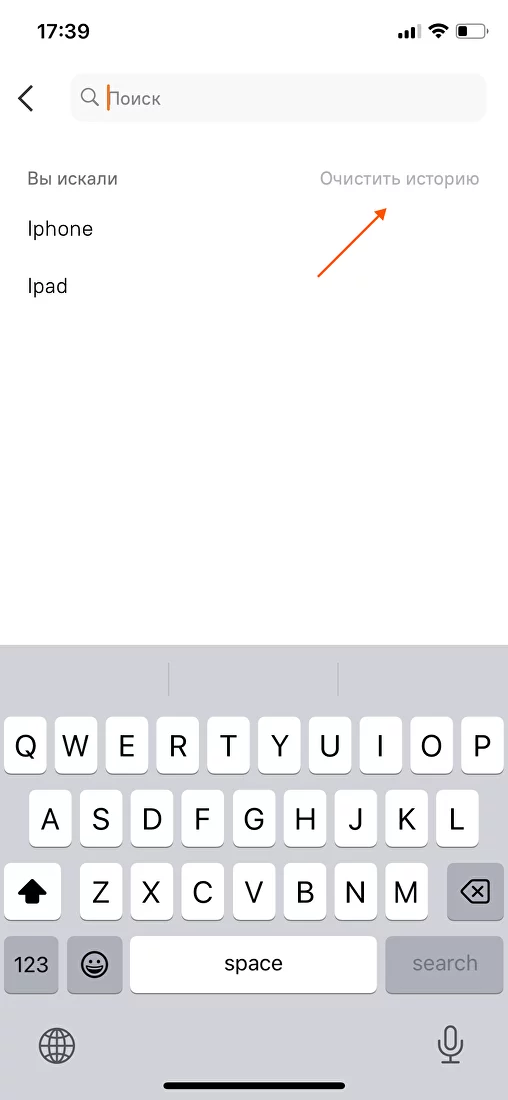
Очистка всех запросов
Также пользователь может решить очистить историю. В таком случае лучше не мучать его необходимостью удалять запрос за запросом и добавить кнопку быстрой очистки истории.

✅
Активная область кнопок очистки
В ячейке с запросом активная область кнопки очистки должна быть достаточно большой, чтобы клиент при попытке очистить запрос не запускал его заново.

❌
Кнопка очистки видна, если есть запросы
Как и в случае с очисткой запроса в строке поиска, если запросов нет, кнопка очистки в истории поиска также не нужна.

❌
Кнопки очистки истории vs. запроса
Кнопки очистки всей истории и запроса лучше сделать визуально различными. Например, очистка запроса может быть в виде крестика, а очистка истории — в формате текста.

✅
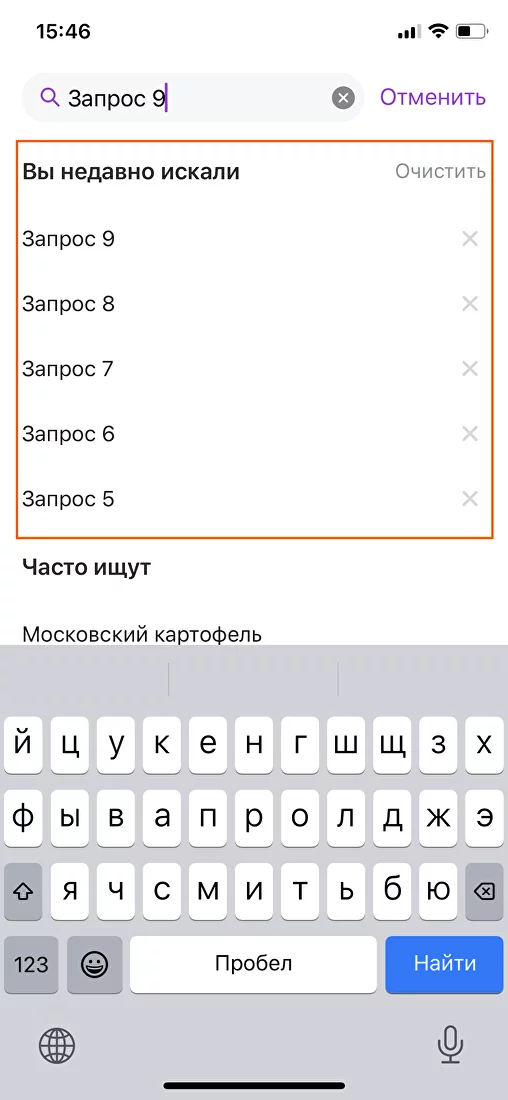
История пропадает при вводе
История уместна только в подсказке при активации строки. Если клиент уже начал вводить другой запрос, логично, что предыдущие запросы для него неактуальны.

✅
История видна, если содержит текущий запрос
Исключением из предыдущего пункта может стать случай, когда в истории есть запросы, которые содержат текст, вводимый пользователем.

✅
Подсказка при отсутствии результатов
13 гайдлайнов
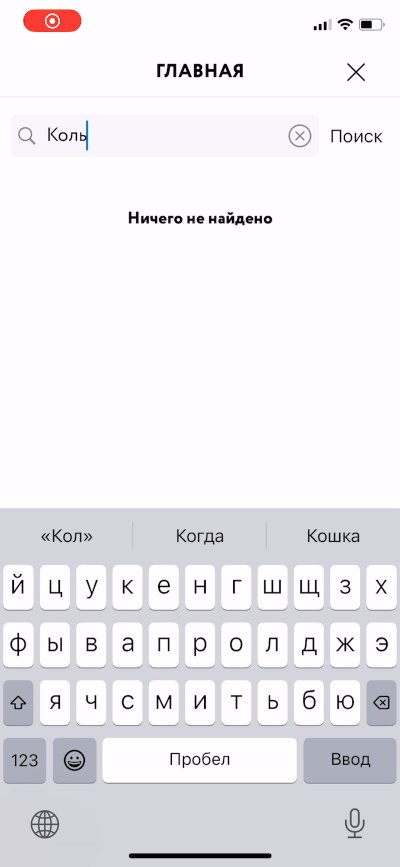
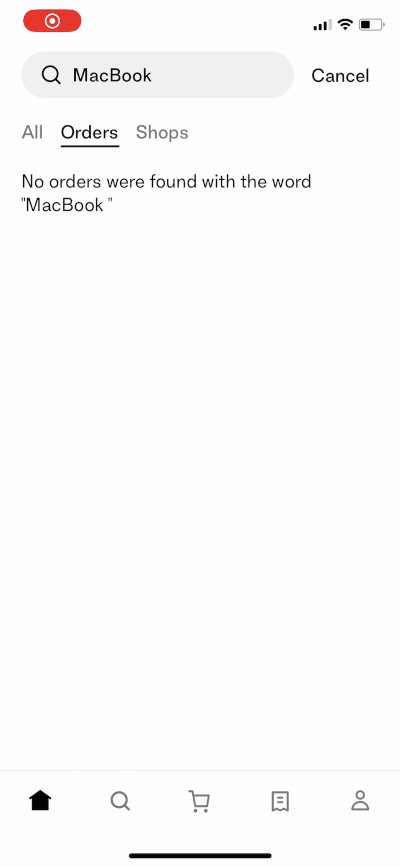
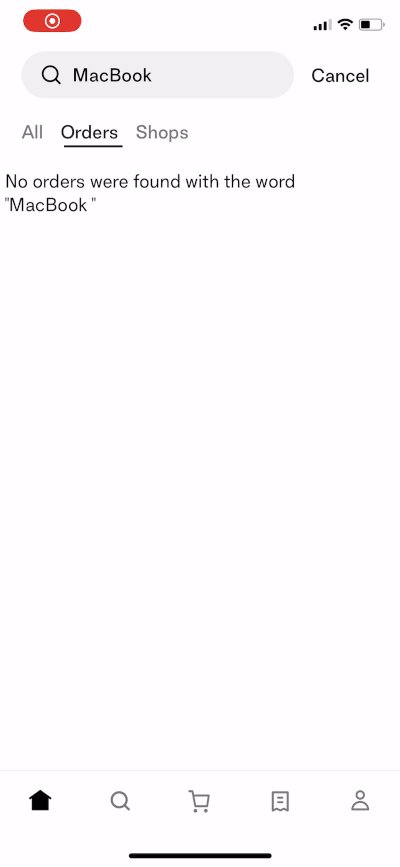
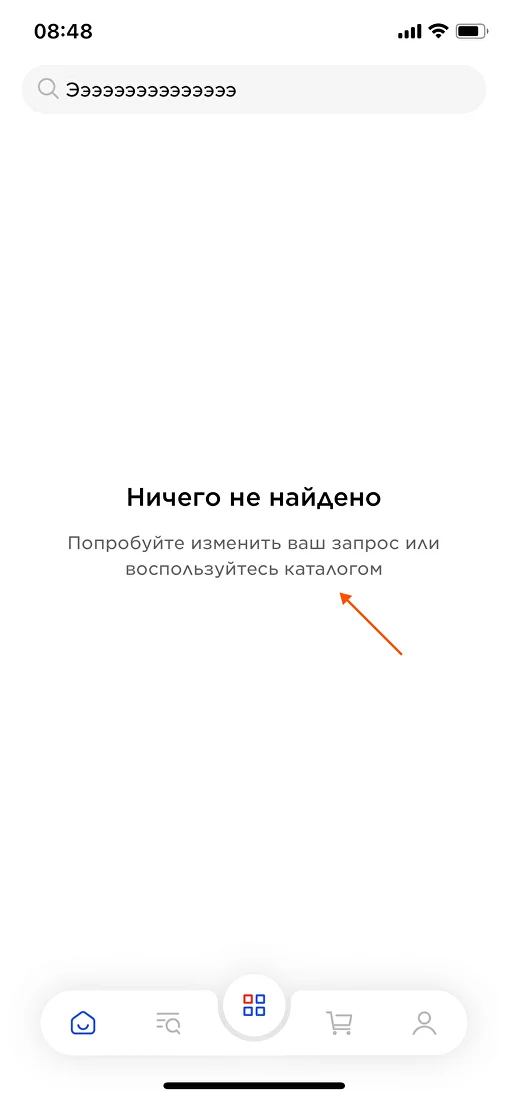
Без пустого экрана
Если пользователь ввёл запрос, по которому в приложении нет результатов, не стоит об этом «молчать», отображая лишь пустой экран.

❌
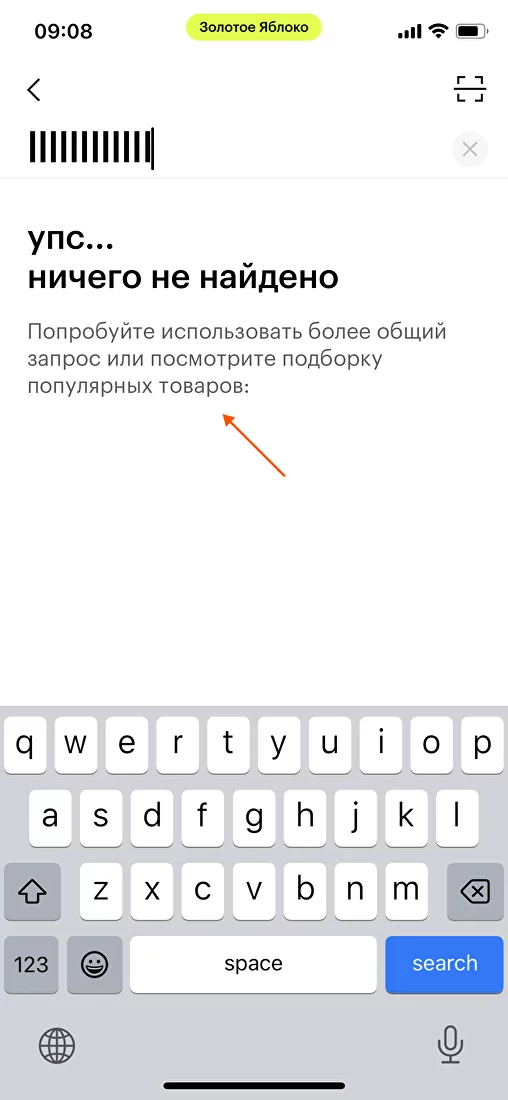
Без предложения запустить поиск
Если вы уже на уровне подсказки знаете, что результатов по запросу пользователя нет, не стоит предлагать ему перейти в листинг с нерелевантными или отсутствующими товарами.

❌
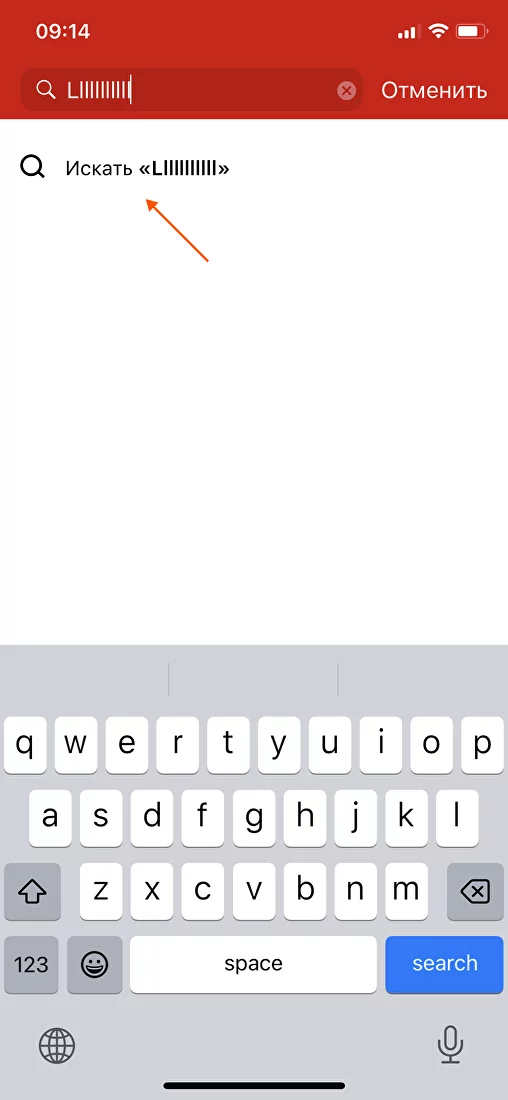
Без варианта с некорректным запросом
Аналогично кнопке перехода ко всем результатам, подсказку с запросом, который ни к чему не приведёт, показывать также не стоит.

❌
Без нерелевантных подсказок
Если клиент ввёл некорректный запрос, предлагать ему просмотреть весь ваш ассортимент товаров в рамках одного листинга также не стоит.

❌
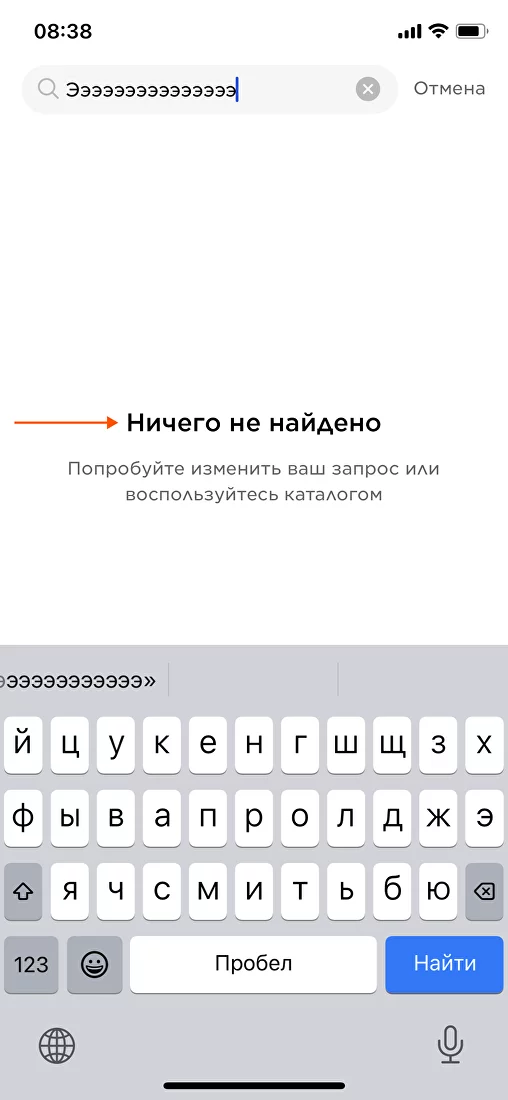
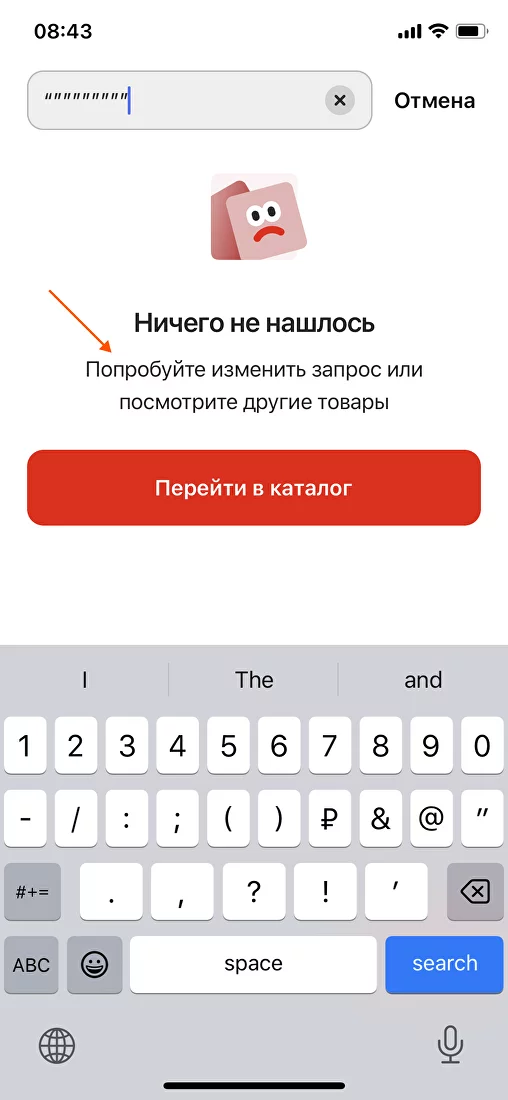
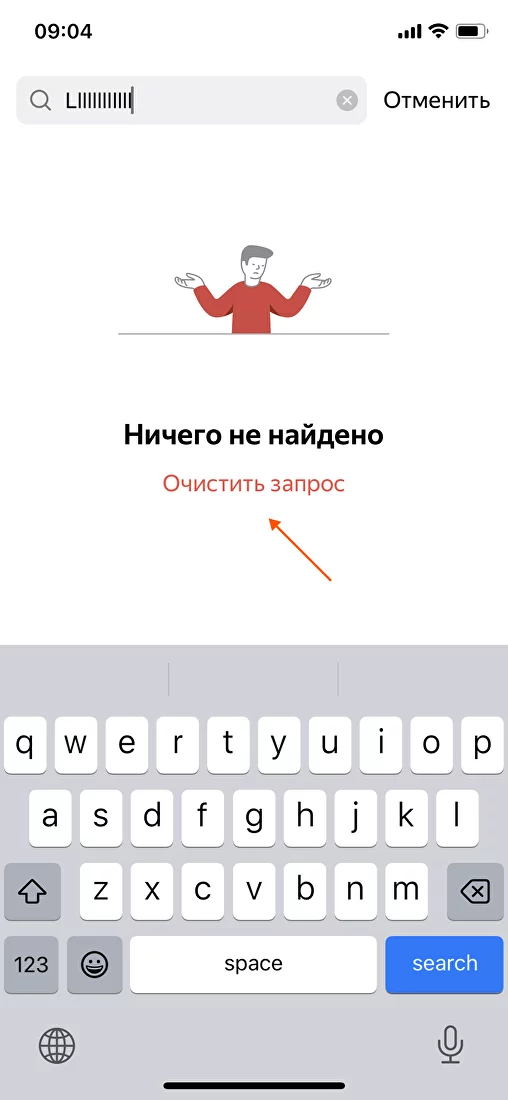
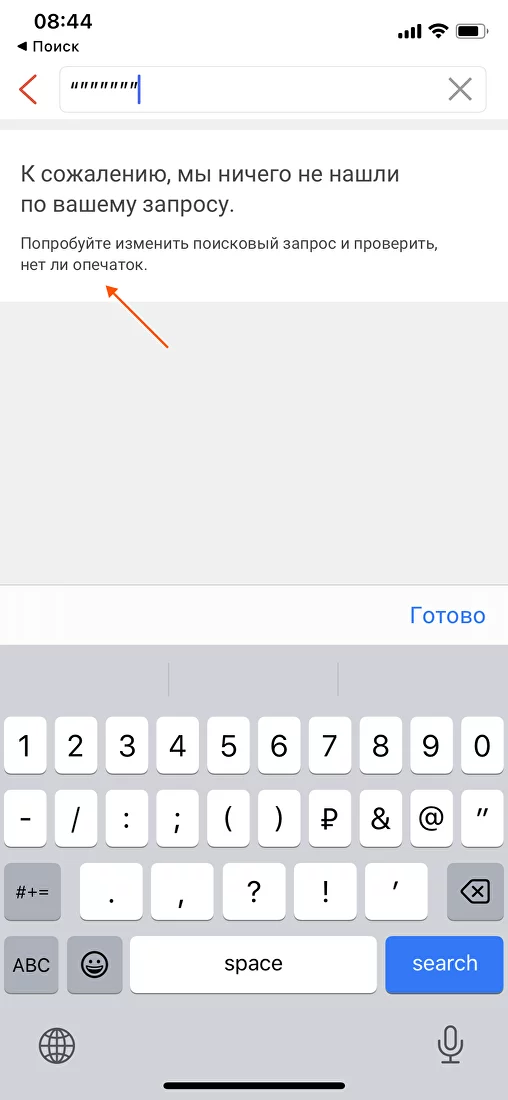
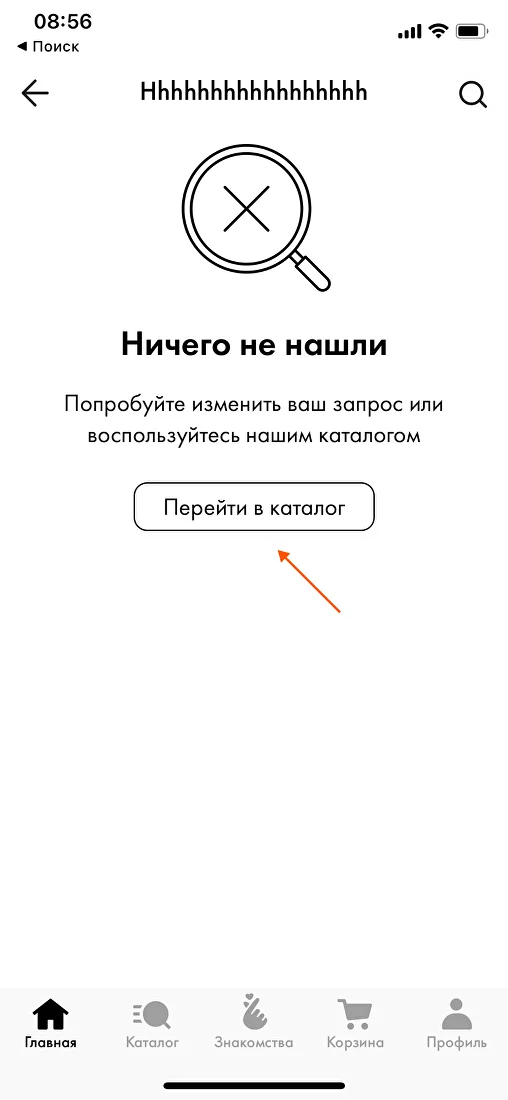
Констатация факта
Первое, что стоит сделать — в явной форме сообщить клиенту о том, что по его запросу ничего не найдено.

✅
Предложение изменить запрос
Помимо констатации факта желательно также направить пользователя нужным путём. Первый вариант — предложить ему изменить свой запрос.

✅
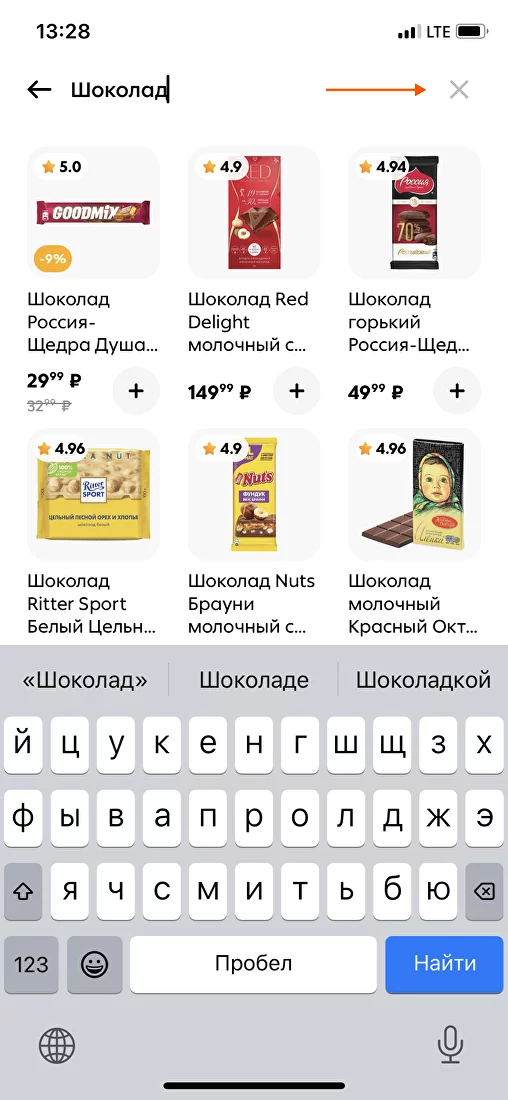
Кнопка очистки запроса
Предлагая изменить запрос, можно снабдить сообщение кнопкой быстрой очистки, до которой будет легче дотянуться по сравнению с кнопкой в строке поиска.

✅
Предложение проверить запрос на корректность
При вводе запроса пользователь мог допустить ошибку, поэтому можно в явной форме предложить ему проверить, нет ли в тексте опечаток.

✅
Предложение использовать каталог
Если клиент не смог найти товар через строку, это не значит, что его 100% нет. Просто запрос мог быть некорректным. Поэтому можно предложить ему поискать по каталогу.

✅
Кнопка перехода к каталогу
Если вы предлагаете ознакомиться с каталогом, кнопка быстрого перехода к нему будет очень уместна.

✅
Предложение популярных товаров
Некоторые компании используют отсутствие результатов, как лишний повод показать популярные товары. Как считаете, насколько это уместно? Напишите в комментах.

?
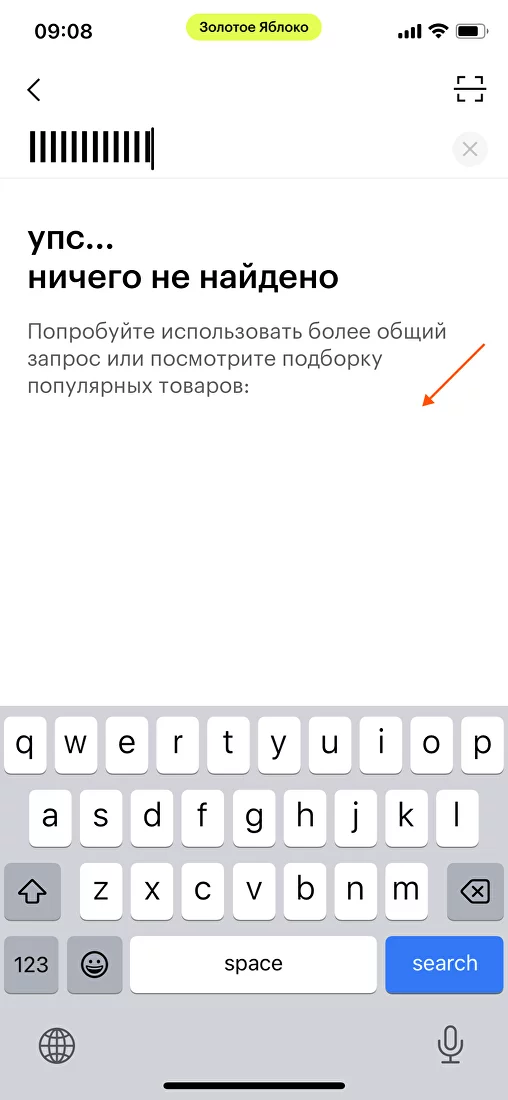
Подборка популярных товаров
Если вы и предлагаете подборку популярных товаров при отсутствии результатов поиска, убедитесь, что она корректно отображается.

❌
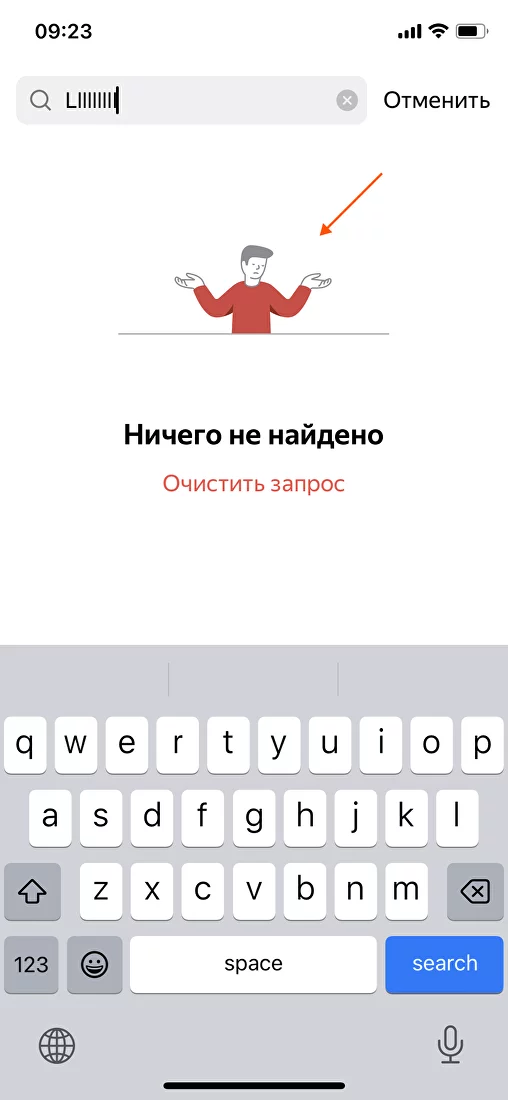
Визуализация
Чтобы улучшить восприятие, текстовое сообщение об отсутствии результатов можно снабдить релевантной визуализацией.

✅
Очистка запроса
4 гайдлайна
Функция предусмотрена
Если клиент решил ввести в строку новый запрос, дайте ему возможность быстро стереть ранее введённый текст.

✅
Кнопка не видна, если поле пустое
Если пользователь ещё не ввёл запрос в строку поиска, отображать кнопку очистки запроса не стоит, потому что в этот момент её полезность будет нулевой.

❌
Кнопка привычна
Лучше выбрать наиболее привычную визуализацию для кнопки очистки поискового запроса. В подавляющем большинстве случаев это крестик.

✅
Строка активна при нажатии
При тапе по кнопке очистки запроса основное намерение — ввести новый запрос. Поэтому строку поиска не стоит деактивировать: так пользователь сразу сможет начать ввод.

✅
Отмена поиска
11 гайдлайнов
Кнопка отмены предусмотрена
Предусмотрите возможность отменить ввод текста в строку поиска.

✅
Появляется при активации строки
Кнопка отмены должна появляться, когда пользователь начинает ввод поискового запроса.

✅
Видна при скролле подсказки
Кнопка отмены должна быть видна при скролле подсказки, даже если строка поиска при этом деактивируется.

✅
Кнопки отмены vs. очистки
Сделайте кнопку отмены визуально отличной от кнопки очистки. Если за очистку чаще всего отвечает «крестик», кнопку отмены можно выполнить в текстовом формате.

✅
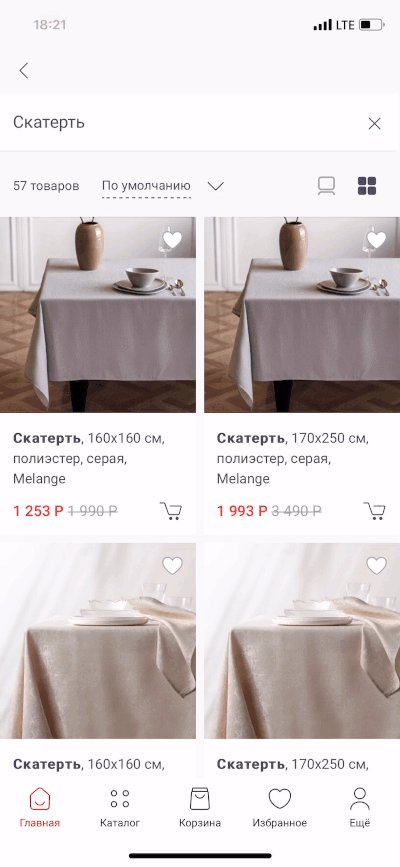
Расположена справа от строки
Часто кнопку отмены в текстовом формате размещают в правом верхнем углу экрана, справа от строки поиска.

✅
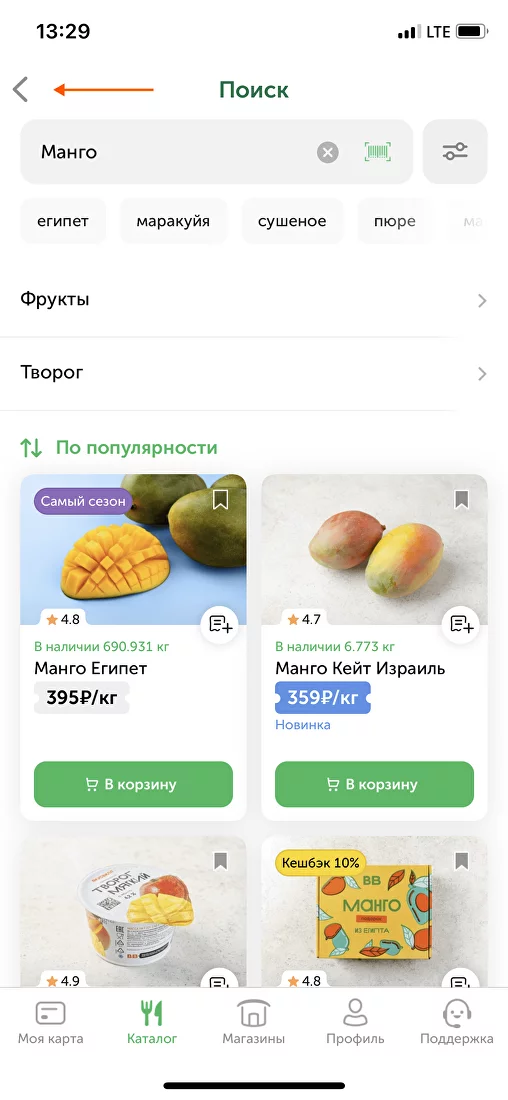
Расположена слева от строки
Однако если отмена реализована в виде навигационной кнопки «назад», имеет смысл разместить её слева от строки: такое расположение будет более привычным.

✅
Отмена — не только деактивация строки
При нажатии на кнопку отмены поиска должна происходить не только деактивация строки, но и возврат к изначальному экрану, с которого был вызван поиск.

❌
Отмена — не возврат назад
Кнопка отмены поиска не должна работать, как кнопка «назад» в браузере и не должна возвращать пользователя к предыдущим запросам, если они были введены до этого.

❌
Закрытие через смахивание
Если экран поиска расположен в navigation controller’е, помимо нажатия на кнопку, также реализуйте возможность закрыть его через боковое смахивание (edge swipe).

✅
Анимация закрытия
Деактивацию строки поиска можно анимировать, делая реакцию интерфейса на действия пользователя более плавной.

✅
Верстка при закрытии корректна
Если вы используете анимацию закрытия поиска, сделайте её плавной, без каких-либо резких и непредвиденных скачков в вёрстке.

❌
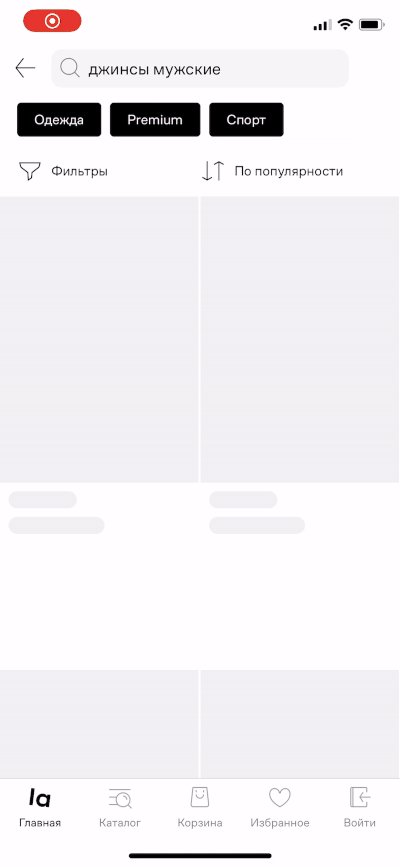
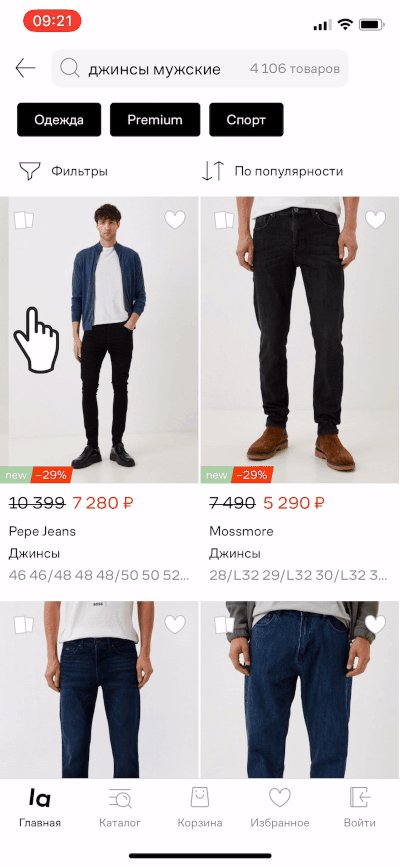
Переход к результатам поиска
9 гайдлайнов
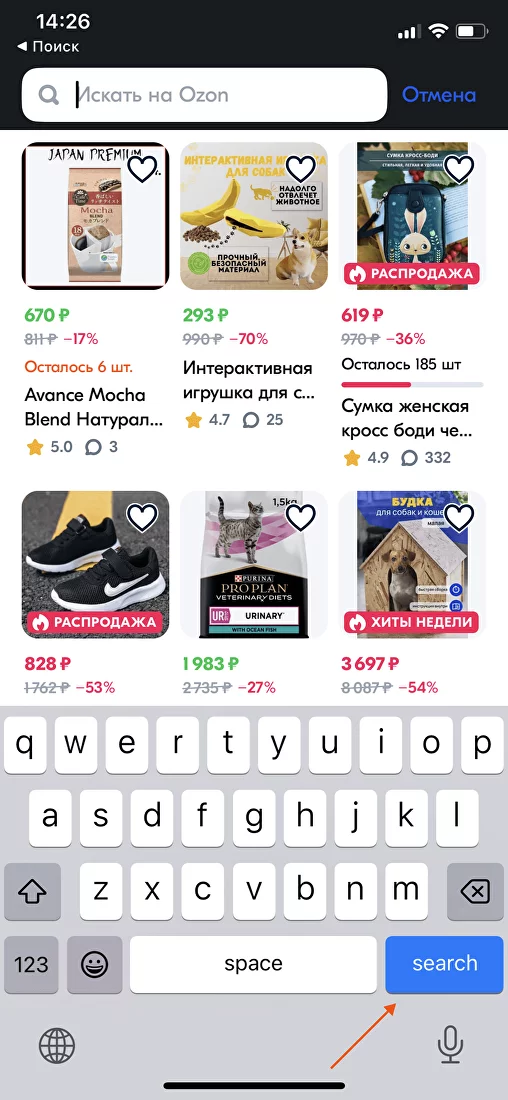
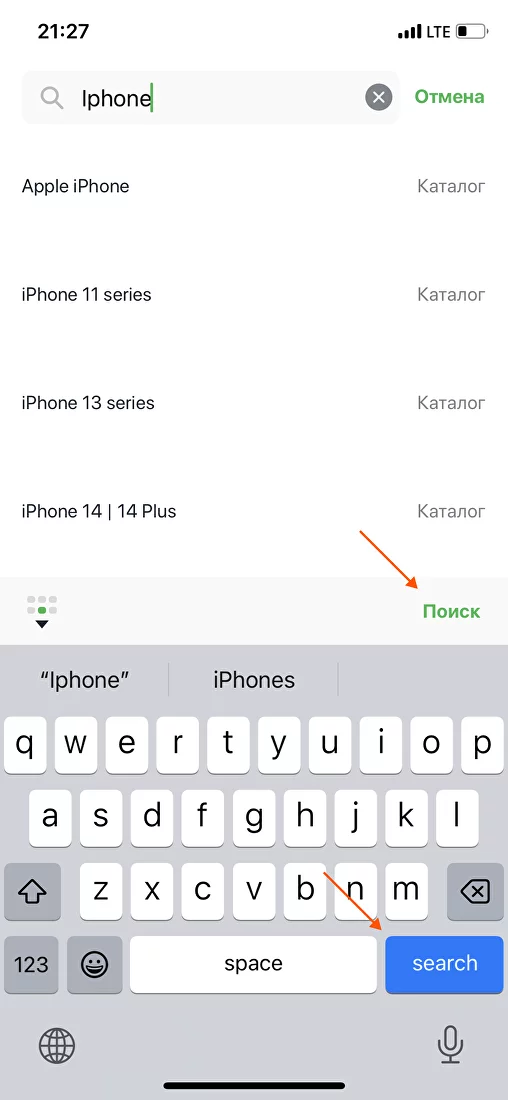
Использование кнопки return
Предусмотрите запуск поиска нажатием на кнопку return на экранной клавиатуре.

✅
Текст кнопки return релевантен
Текст кнопки return на iOS можно менять. Для поиска как раз есть подходящее значение: «Найти» / «Search».

✅
Кнопка return неактивна, если поле пустое
Если клиент еще ничего не ввёл, кнопку return можно делать неактивной: искать всё равно будет нечего.

✅
Кнопка над клавиатурой?
В некоторых приложениях кнопку поиска также размещают над клавиатурой. Что думаете по этому поводу? Полезный элемент или ненужное дублирование кнопки return?

?
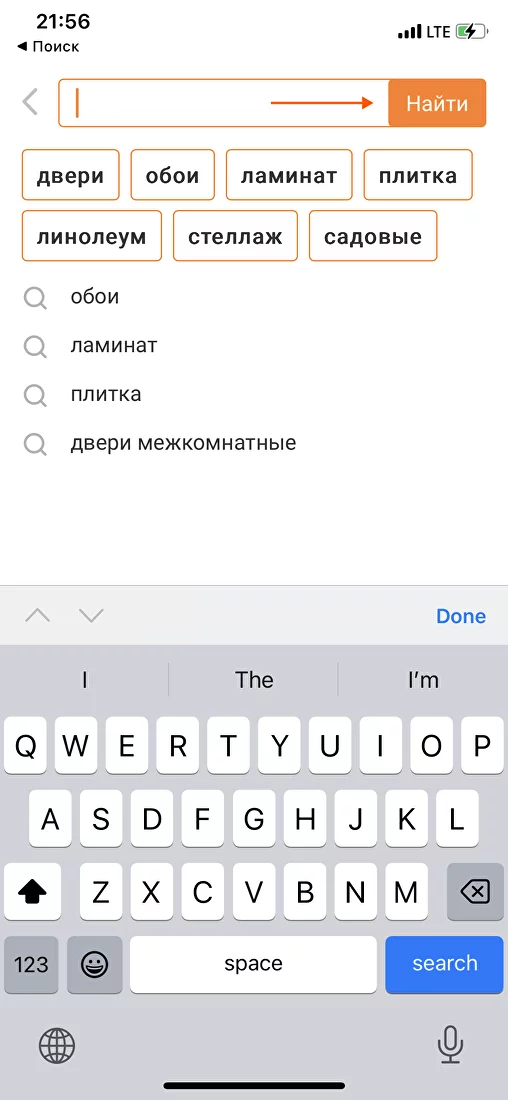
Размер кнопки
Если вы используете фиксированную кнопку над клавиатурой, её можно сделать достаточно большой, чтобы пользователю легче было на неё нажать.

✅
Без кнопки рядом со строкой
В отличие от десктопа кнопку активации поиска лучше не размещать рядом со строкой, потому что до неё будет гораздо сложнее дотянуться.

❌
Подсказка реагирует на тап
Добавив реакцию ячейки с подсказкой на касание, можно сделать интерфейс чуть более отзывчивым.

✅
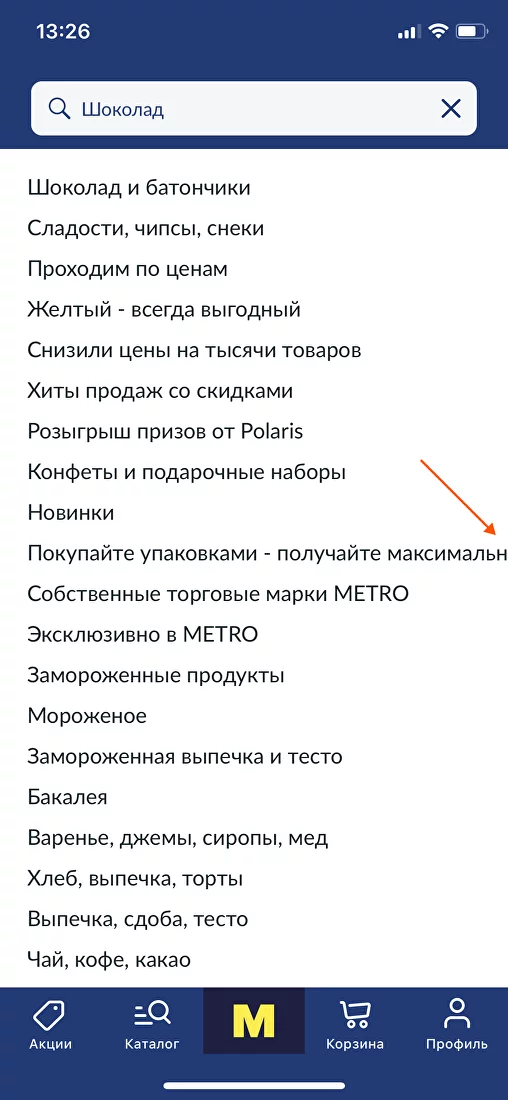
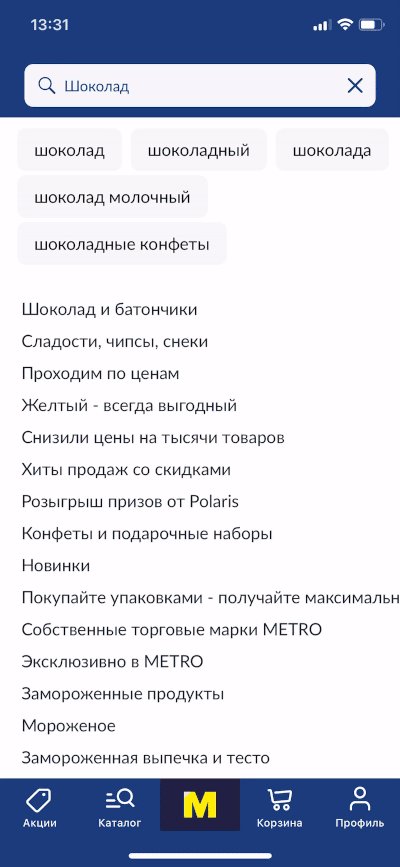
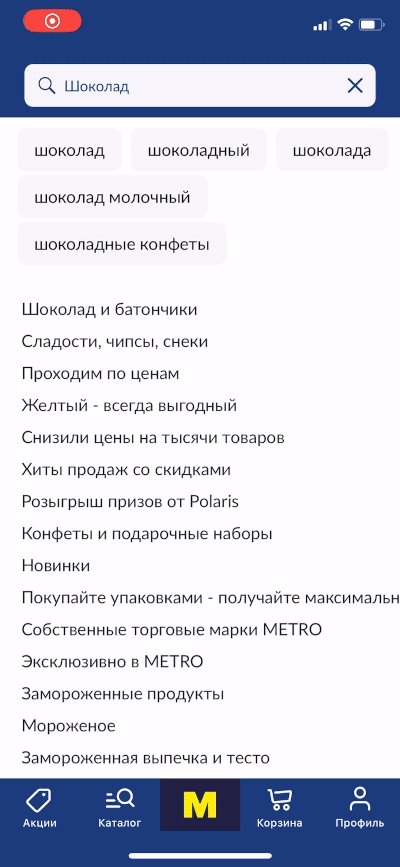
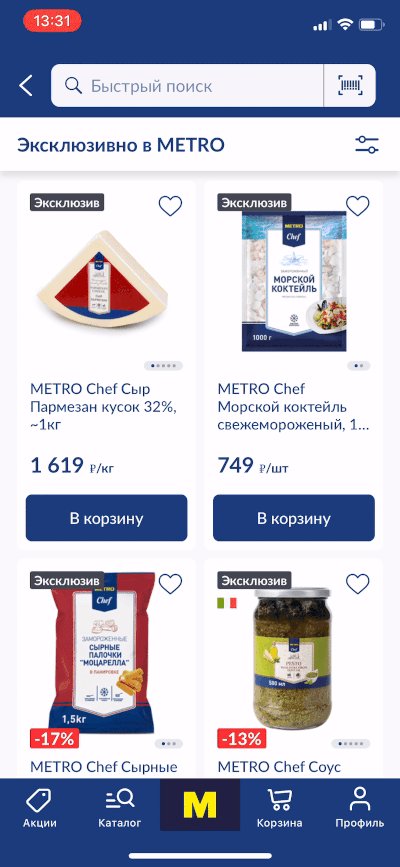
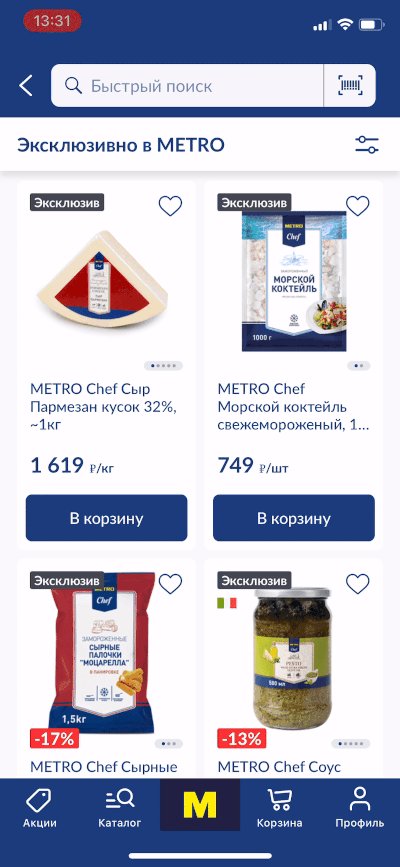
Релевантность целевых листингов
Убедитесь, что при переходе по подсказкам клиент столкнётся лишь с целевым контентом. В поисках шоколада он не должен видеть сыр и морепродукты.

❌
Динамическое обновление результатов
Некоторые компании идут дальше и отображают результаты динамически, без необходимости нажимать на кнопку. Но стоит помнить, что этот метод более ресурсоёмкий.

✅
Альтернативы строке поиска
Помимо текстового поиска также есть и альтернативные методы, которые начинают использоваться всё чаще и чаще. Каждый из них заслуживает небольшой статьи. А сейчас я лишь кратко их перечислю.
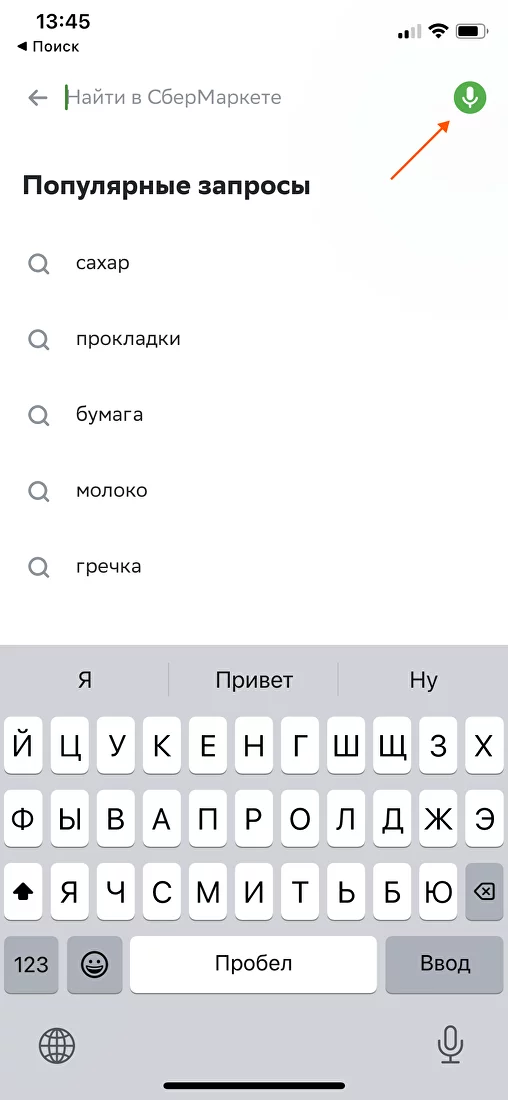
Голосовой поиск
Кто-то любит общаться текстом. Кто-то — записывать голосовые сообщения. Специально для второй группы часто можно встретить функцию голосового поиска.

✅
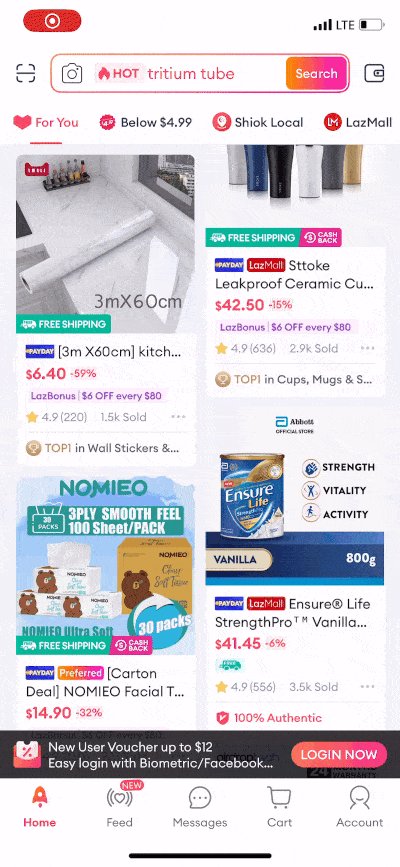
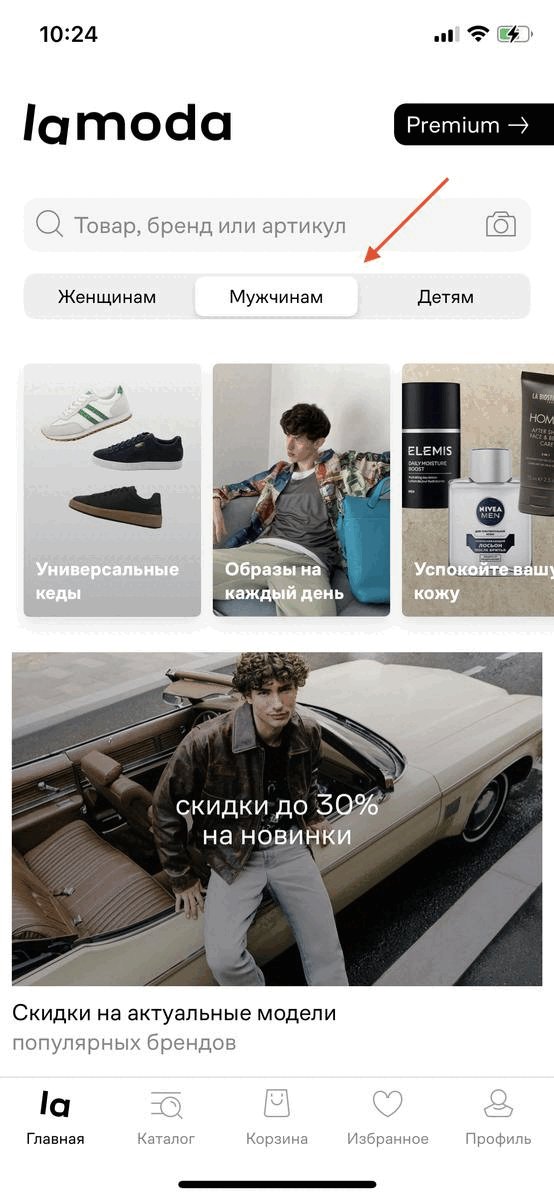
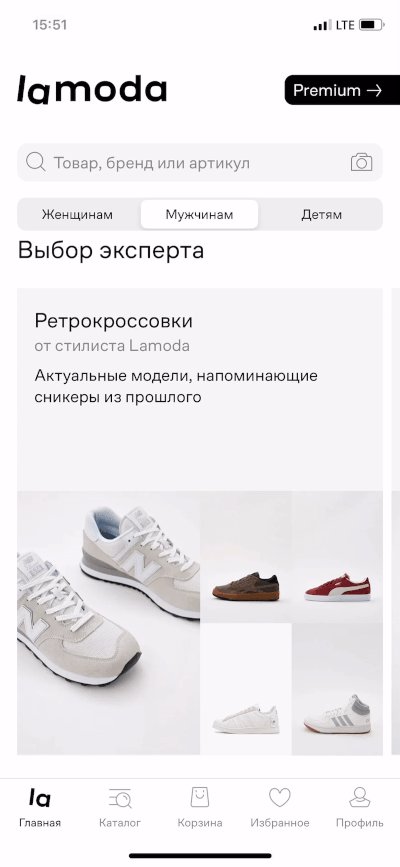
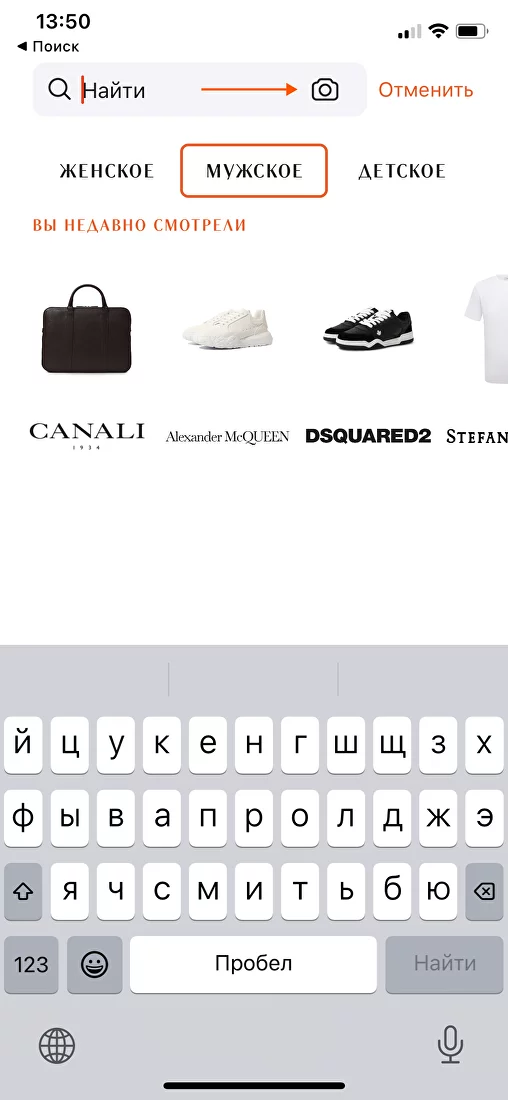
Поиск по фото
В качестве альтернативы текстовому поиску, довольно часто можно встретить поиск товаров по фото с помощью камеры или галереи. Особенно часто встречается в Fashion-сегменте.

✅
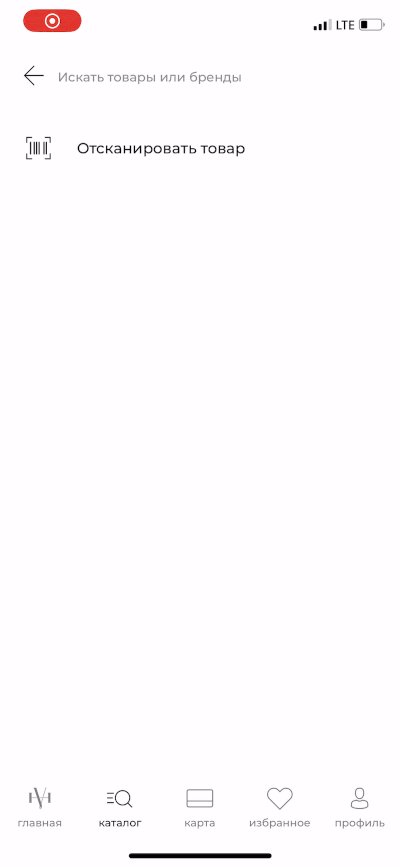
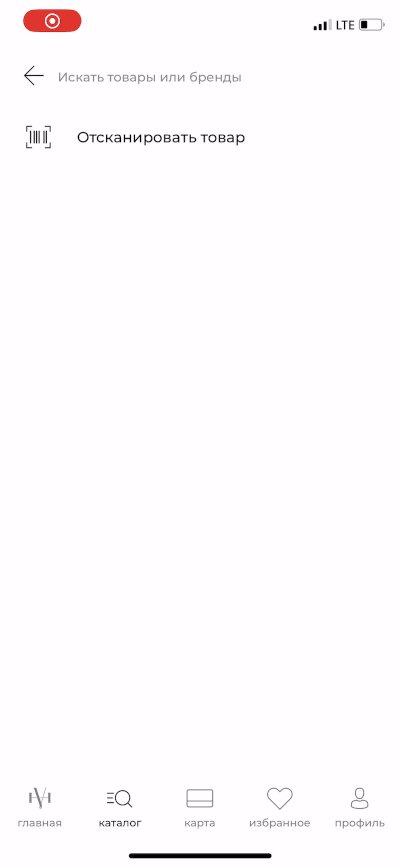
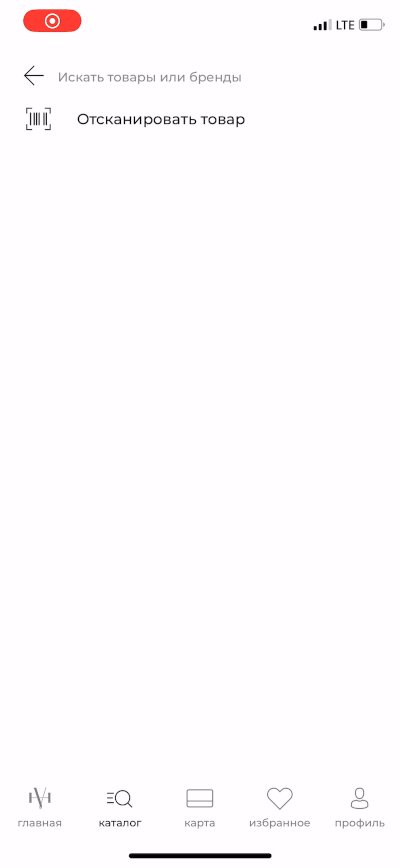
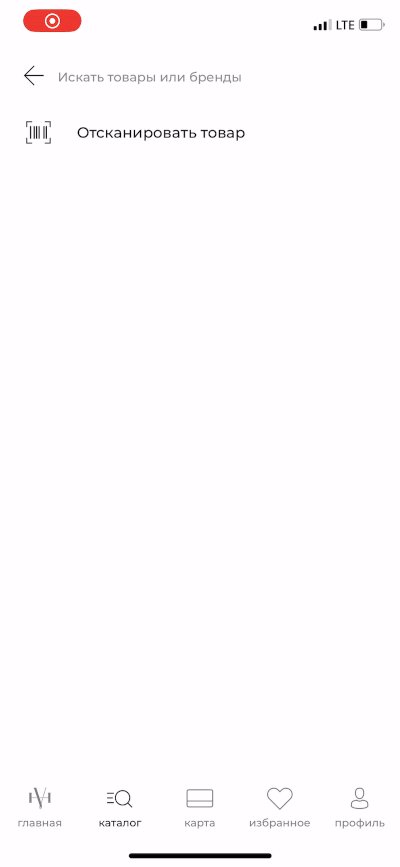
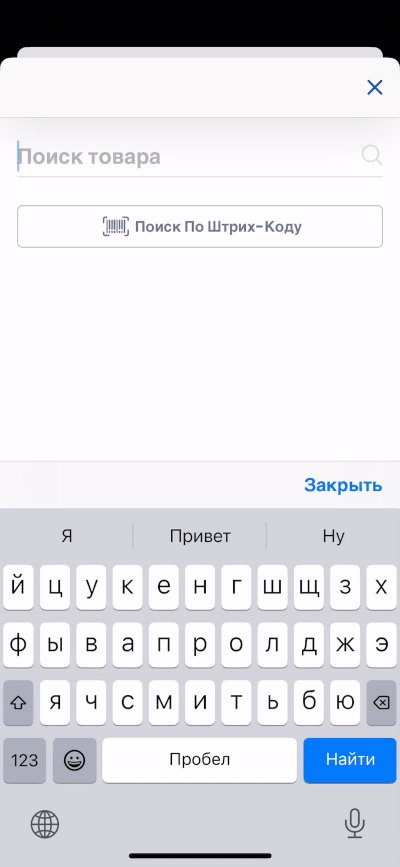
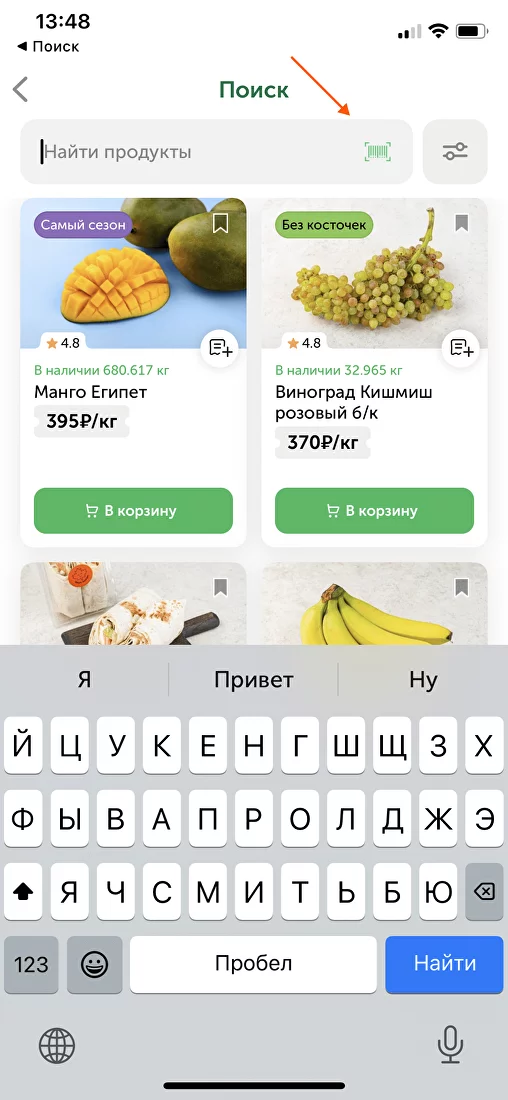
Сканирование штрихкодов
Во многих сетях с офлайн-присутствием рядом со строкой поиска можно найти сканер, который позволяет считать штрихкод товара в магазине и узнать о нём больше.

✅
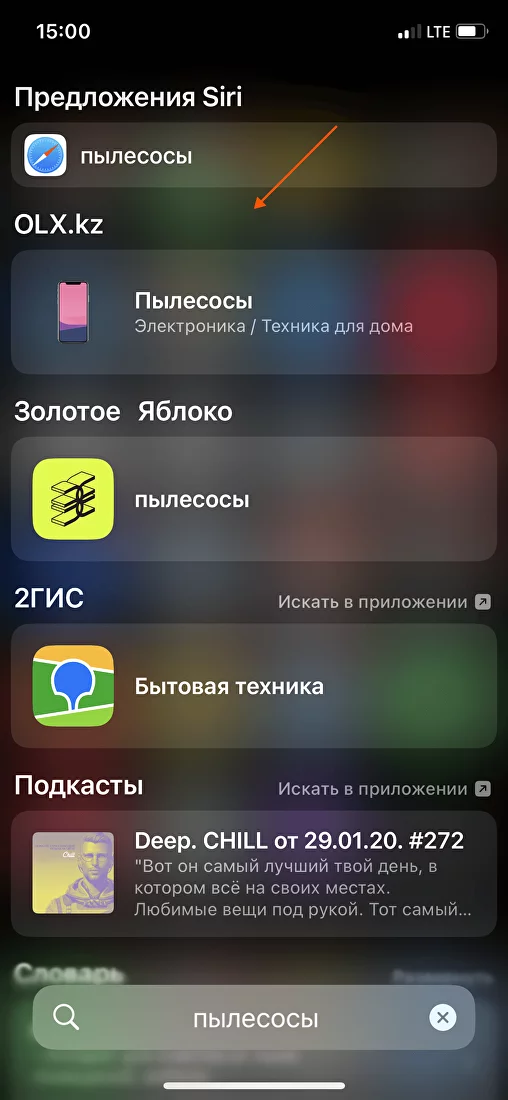
Индексация категорий в Siri
Некоторые выходят за рамки приложения и позволяют искать товары в строке поиска iPhone за счёт индексации каталога в Siri. Думаю, используется это редко. Но сама тема крутая.

✅
To be continued…
Несмотря на кажущуюся простоту, в строке поиска есть множество нюансов, которые стоит учитывать, и подводных камней, которые лучше обходить стороной.
Надеюсь, этой статьей мне удалось немного прокачать вашу насмотренность? Если да, то дайте знать в комментах. Если нет – жду фидбэка там же.
Следующие материалы будут с таким же высоким уровнем детализации. Продолжаем создавать крупнейшую русскоязычную базу знаний по UX/UI в e-commerce.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если хотите их не пропускать. На связи.


Обсуждение
Похожее
Выгорание в дизайне
Шрифтовая история и классификация, часть 3: барочная антиква
21 Figma-плагин для работы с изображениями