Структура статьи
Чтобы облегчить восприятие, статью я разбил на смысловые блоки в соответствии с этапами клиентского пути и функциональными элементами:
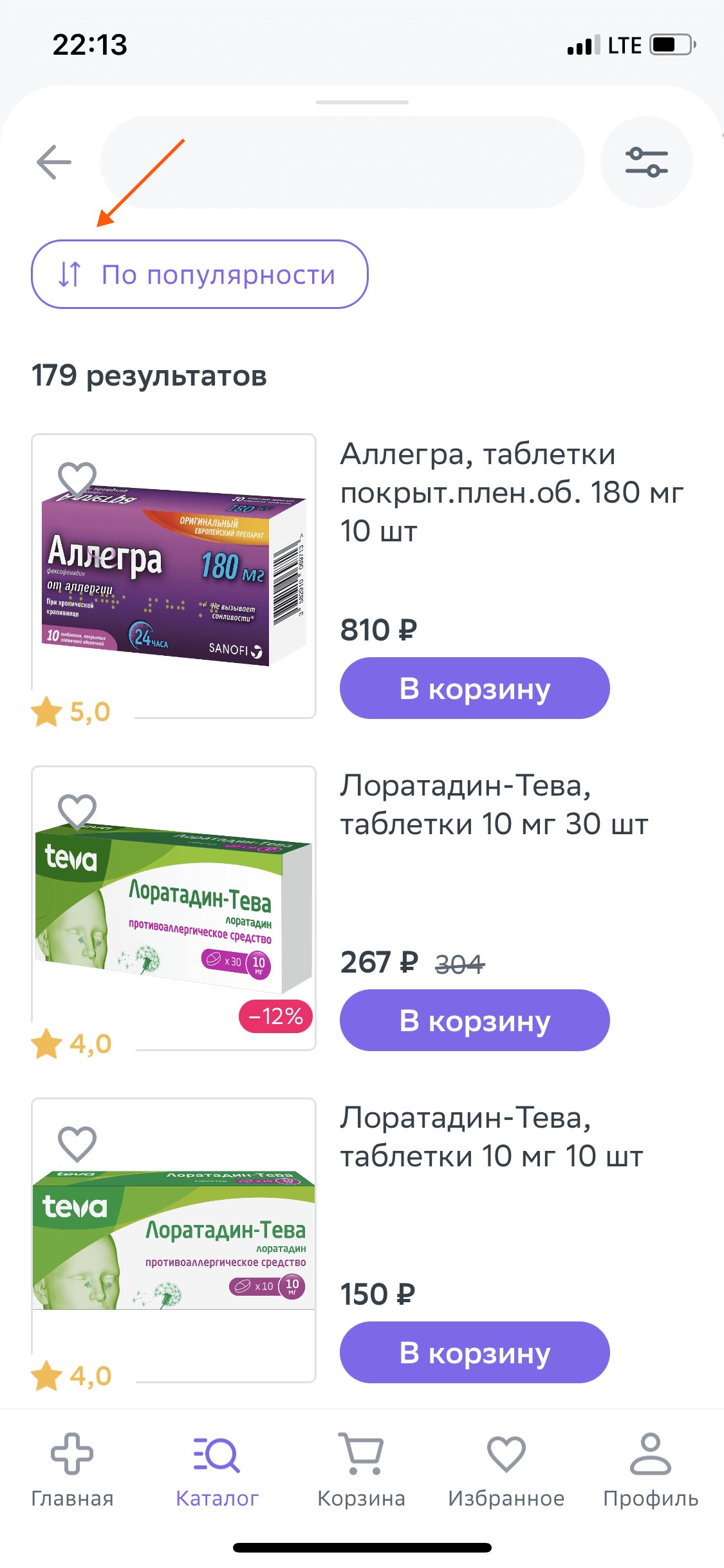
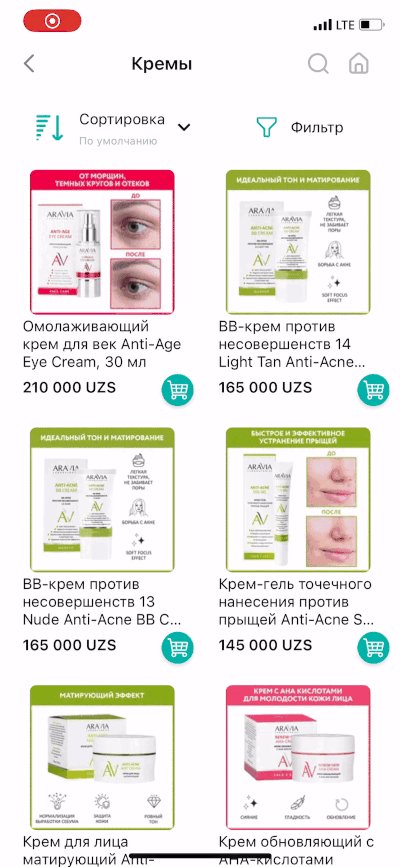
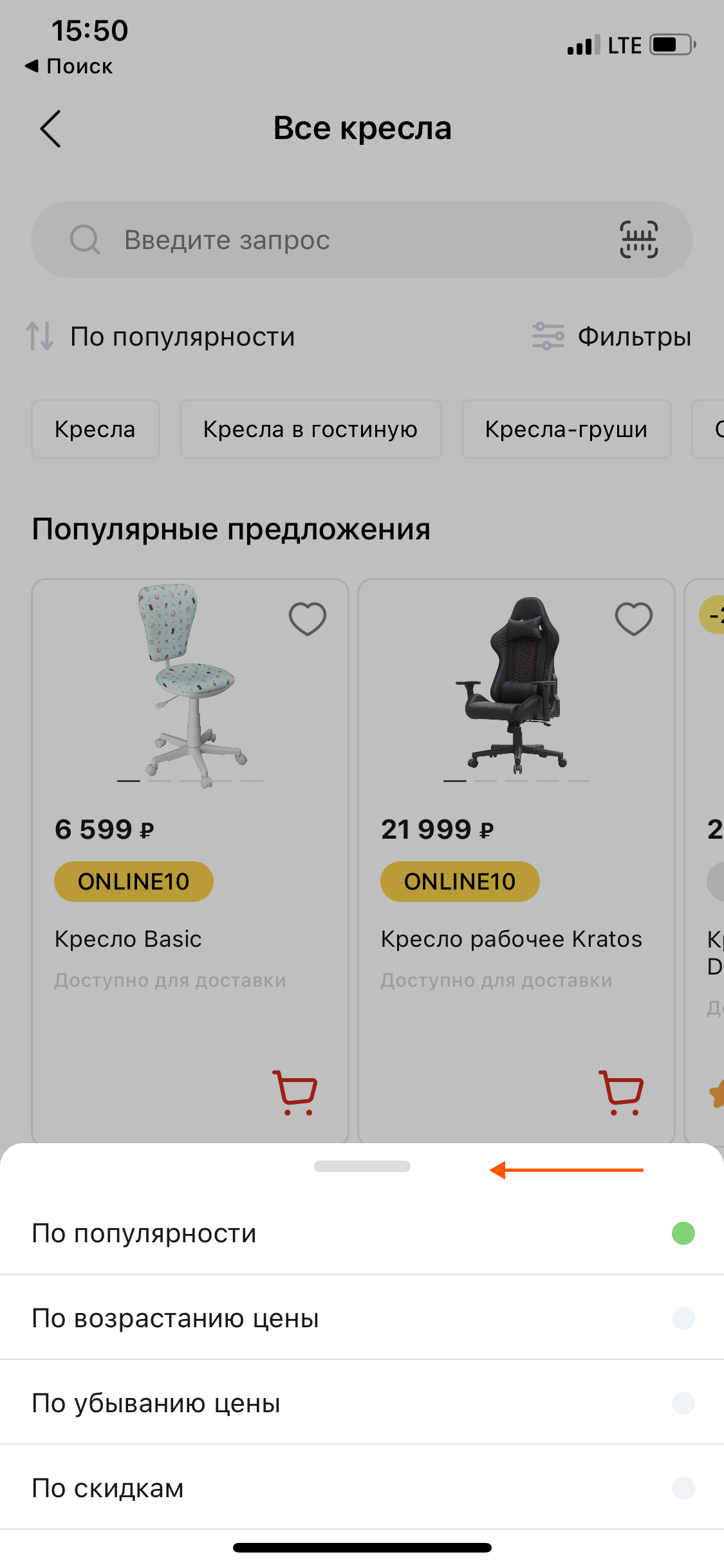
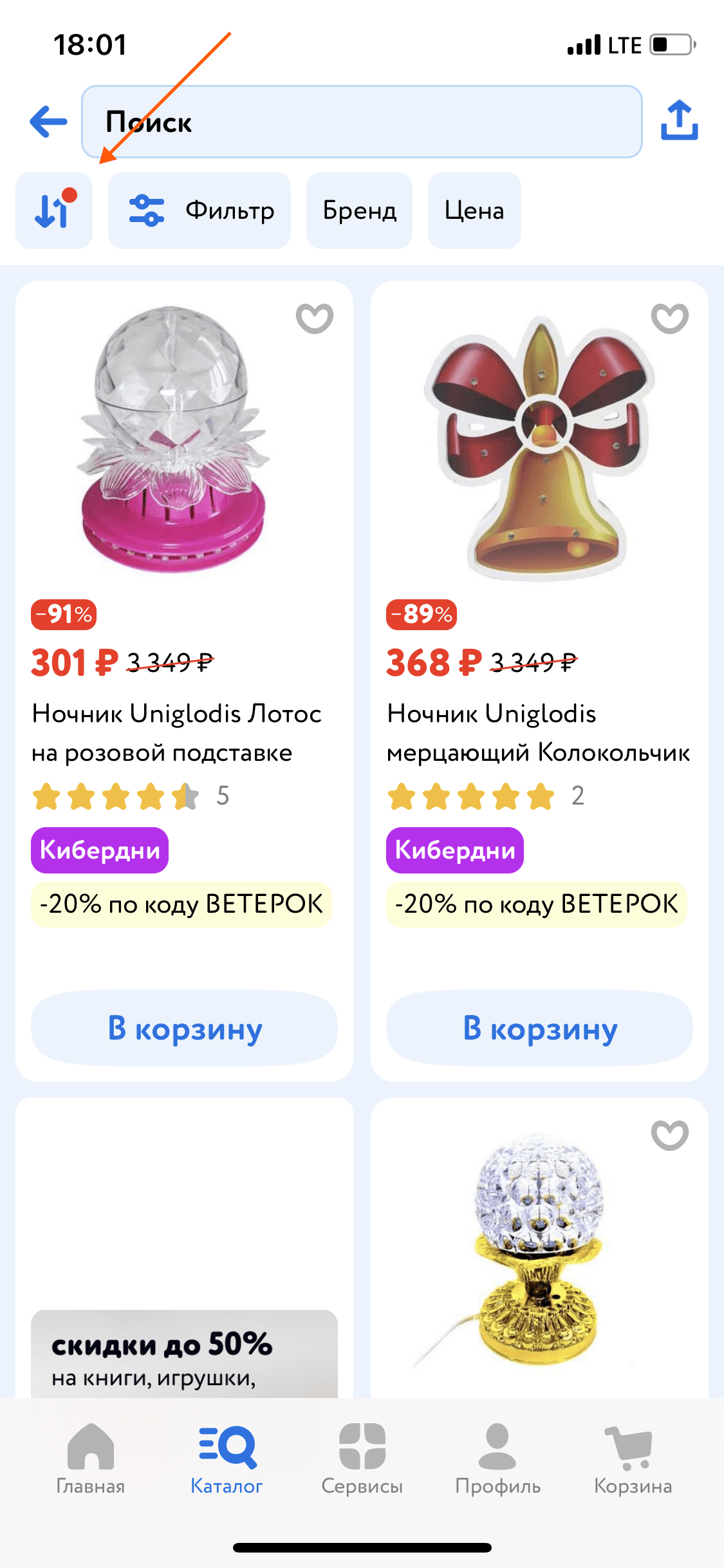
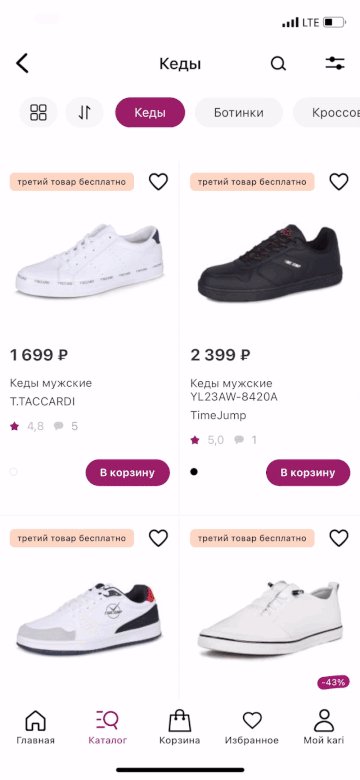
- Размещение кнопки сортировки
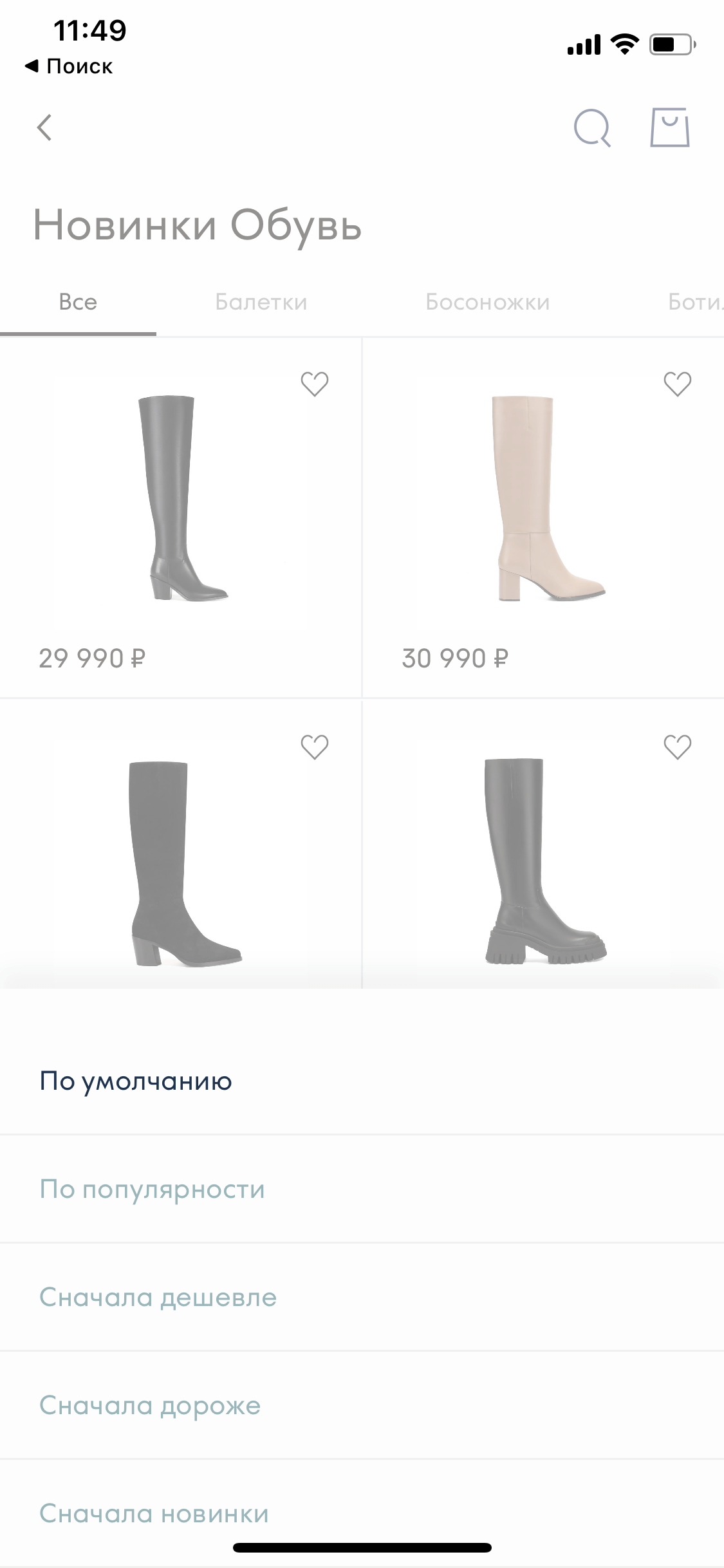
- Внешний вид кнопки
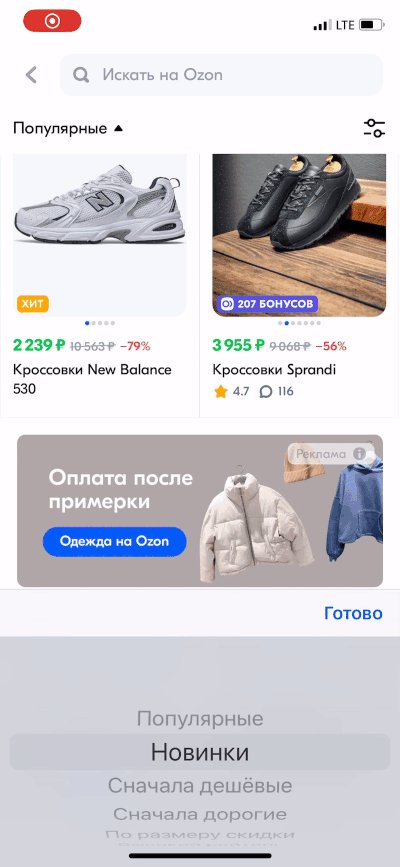
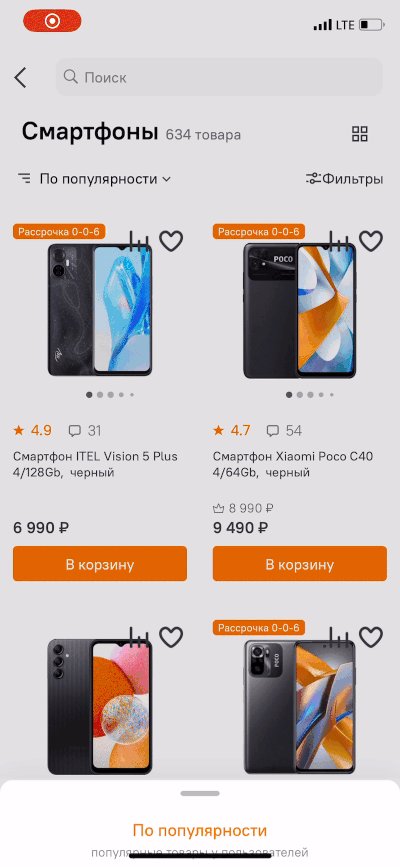
- Сортировка по умолчанию
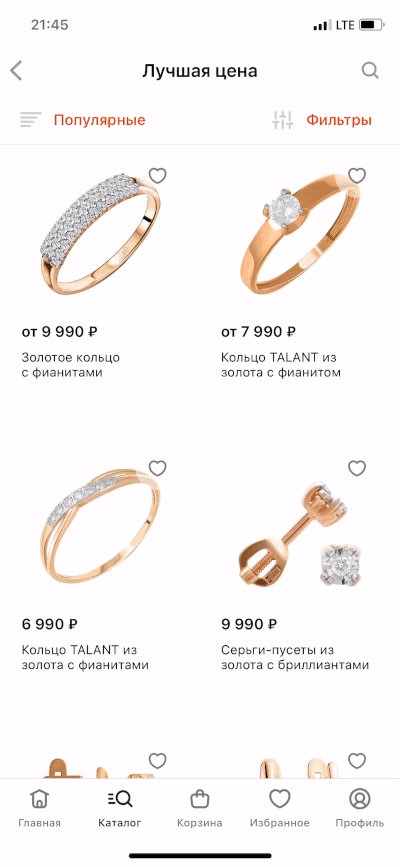
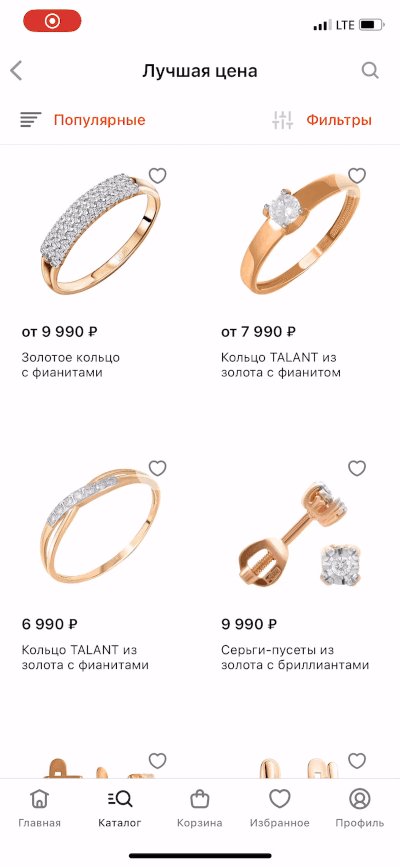
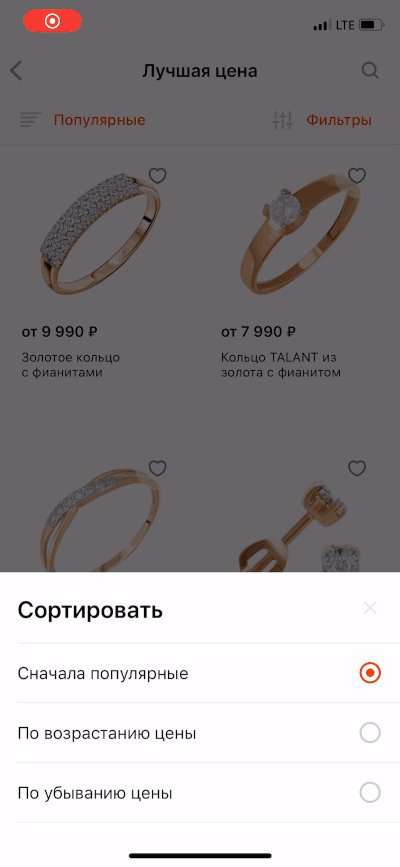
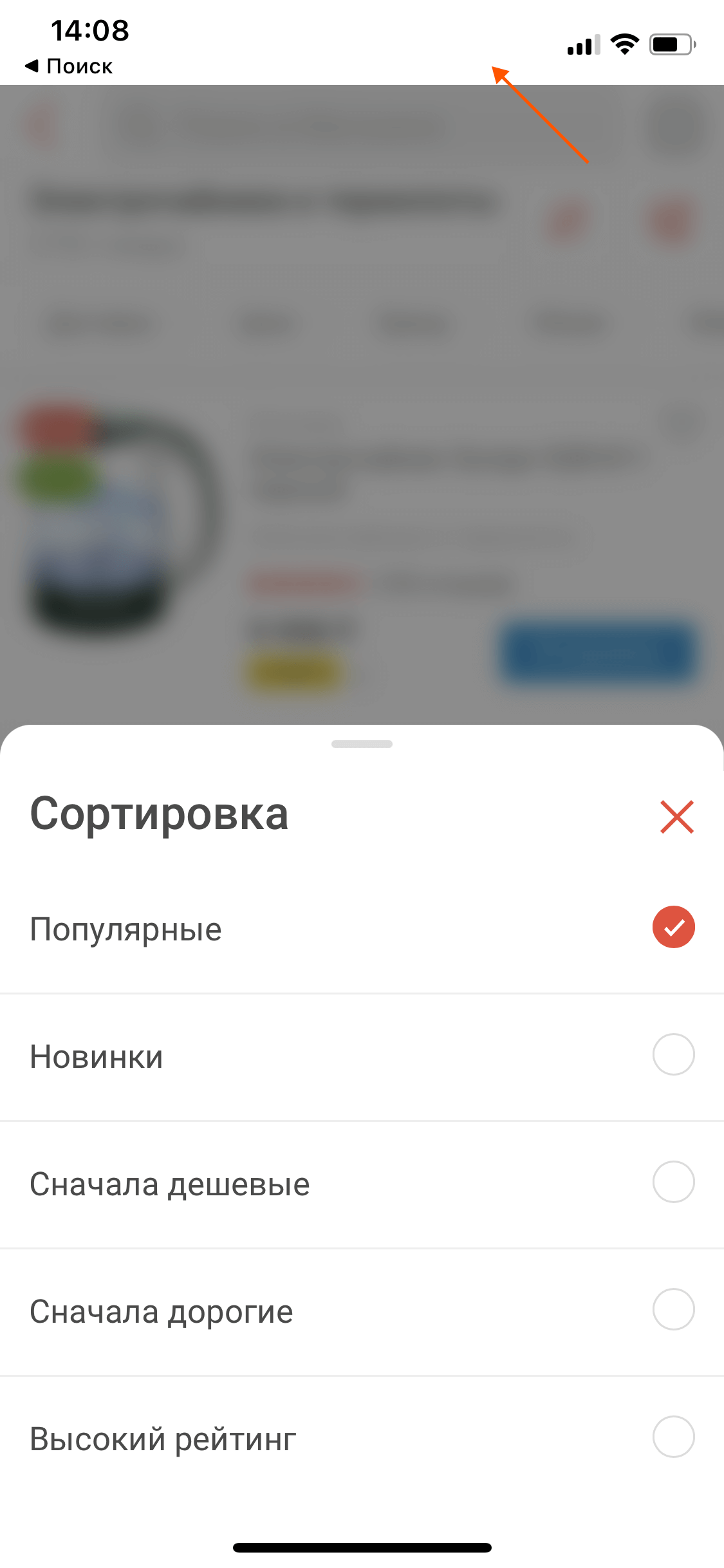
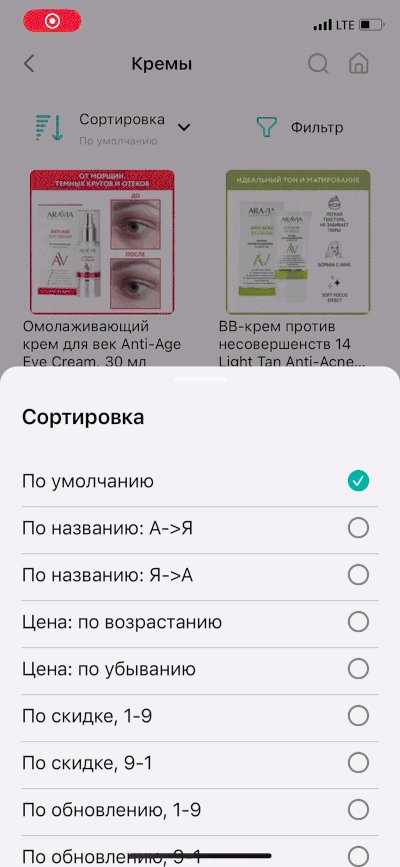
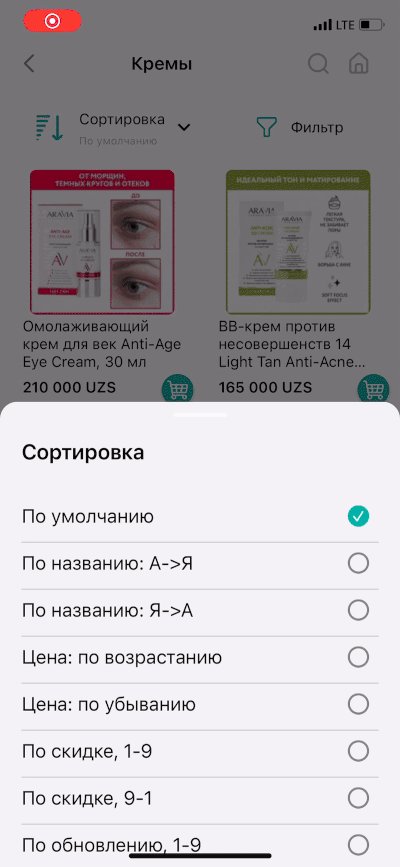
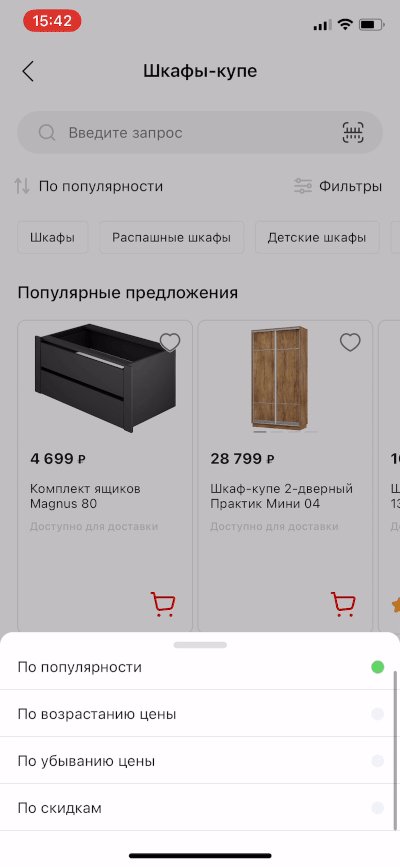
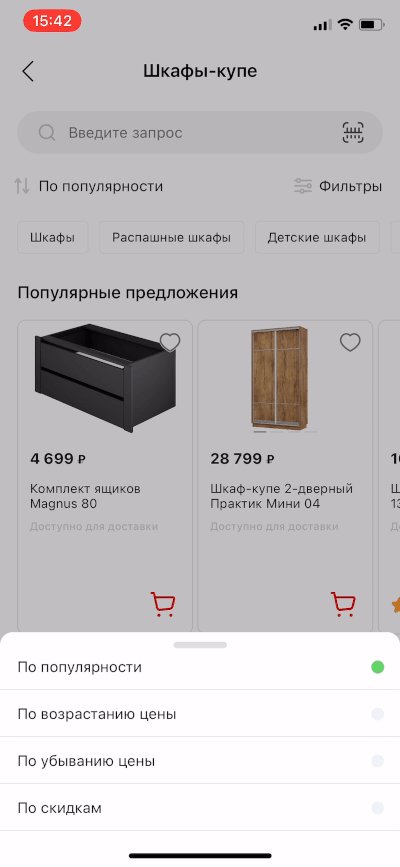
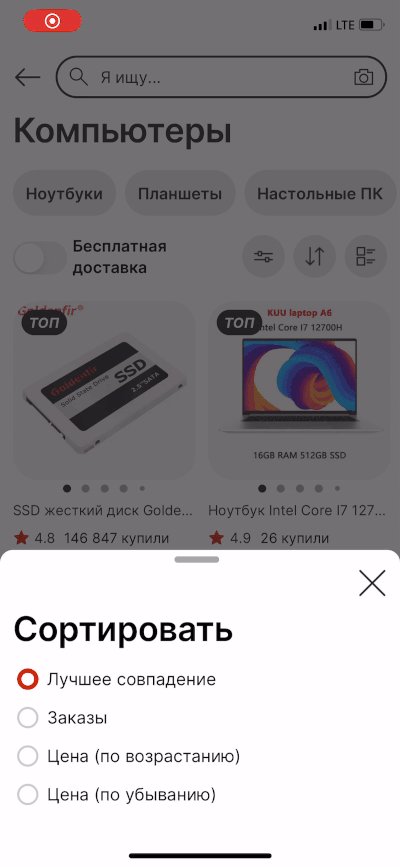
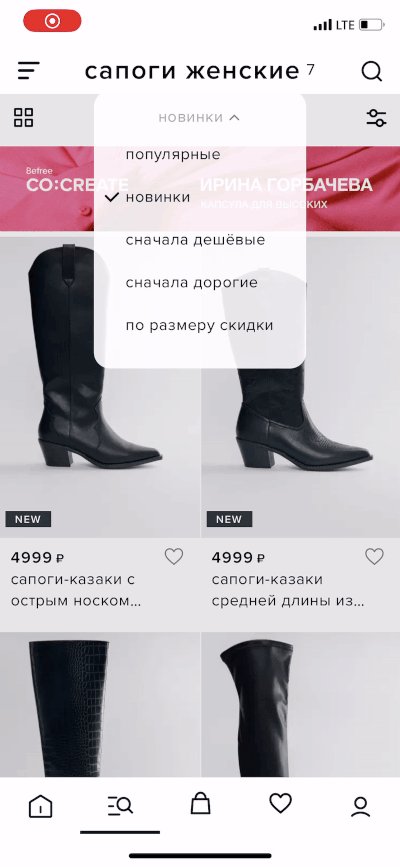
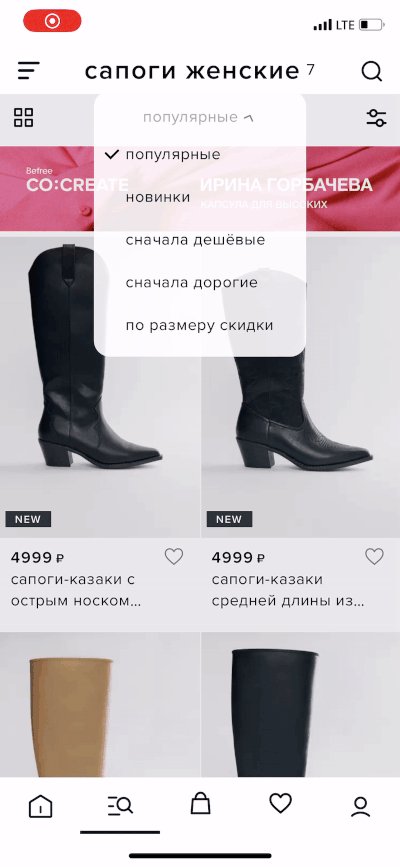
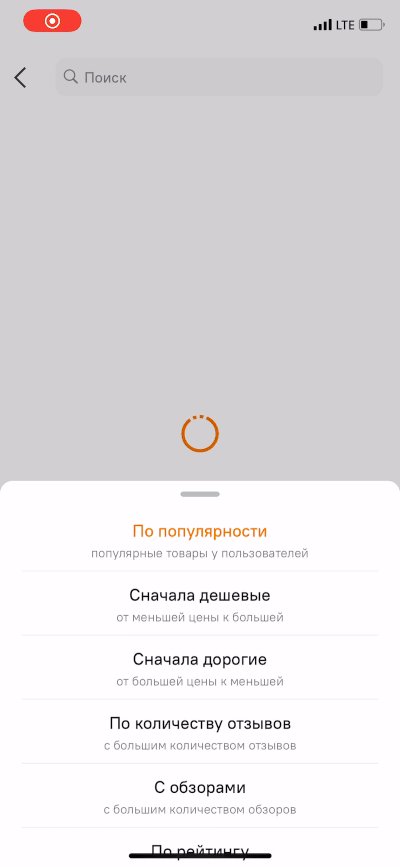
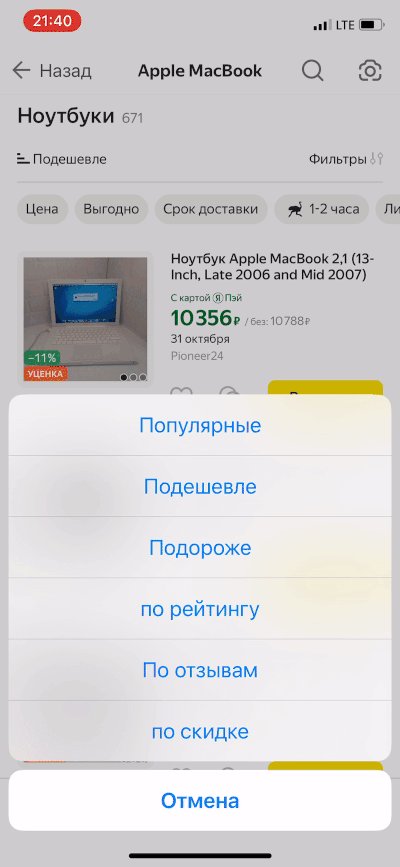
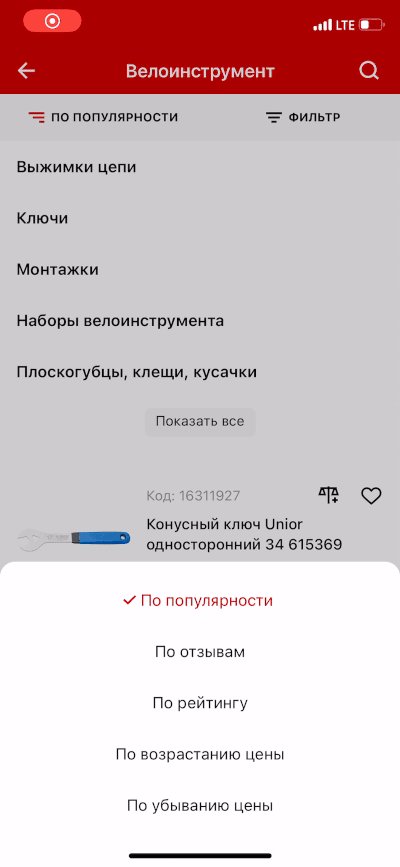
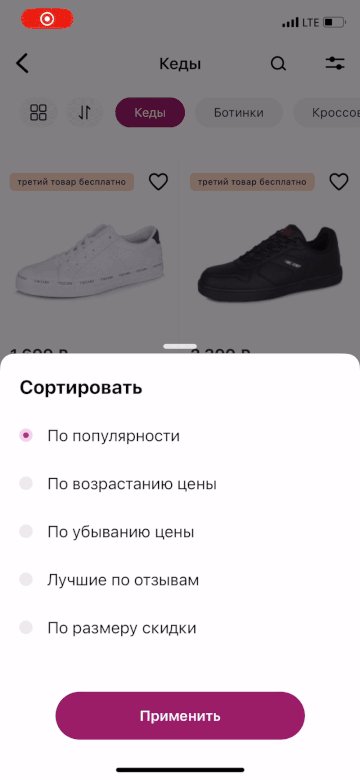
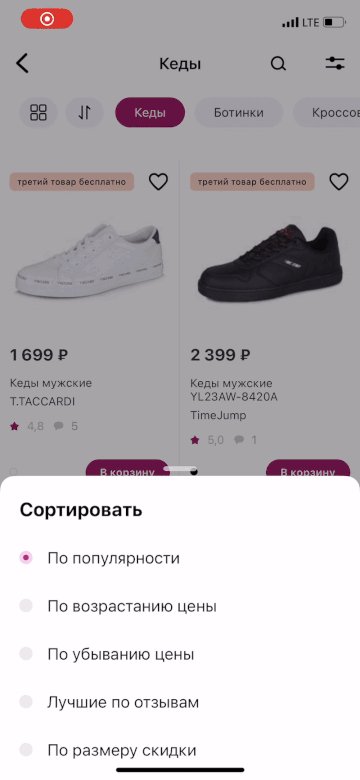
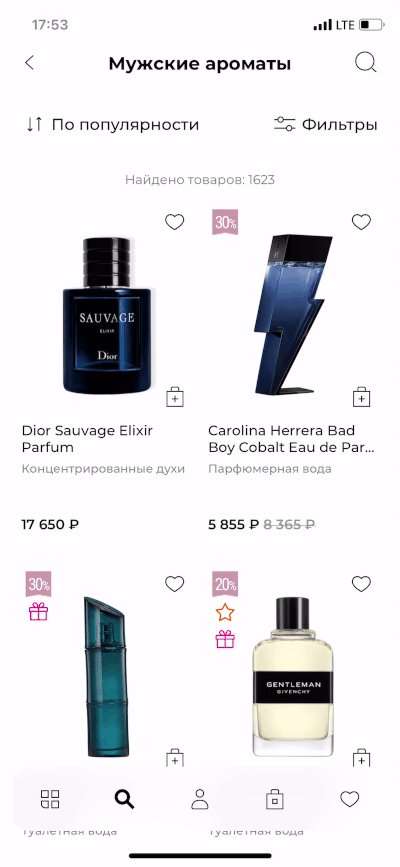
- Появление карточки сортировки
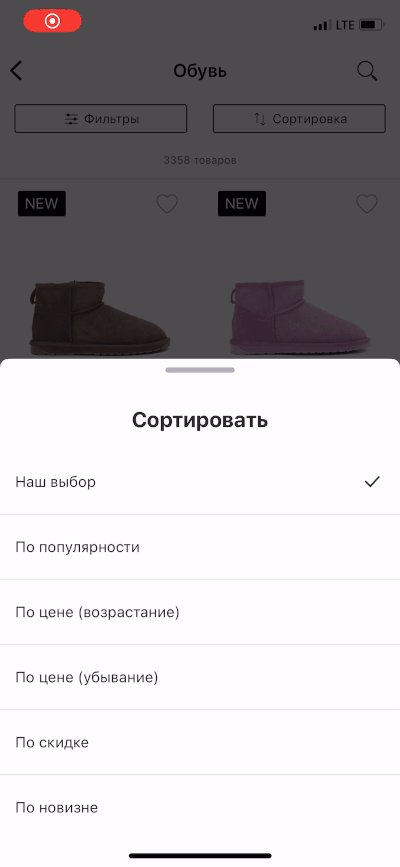
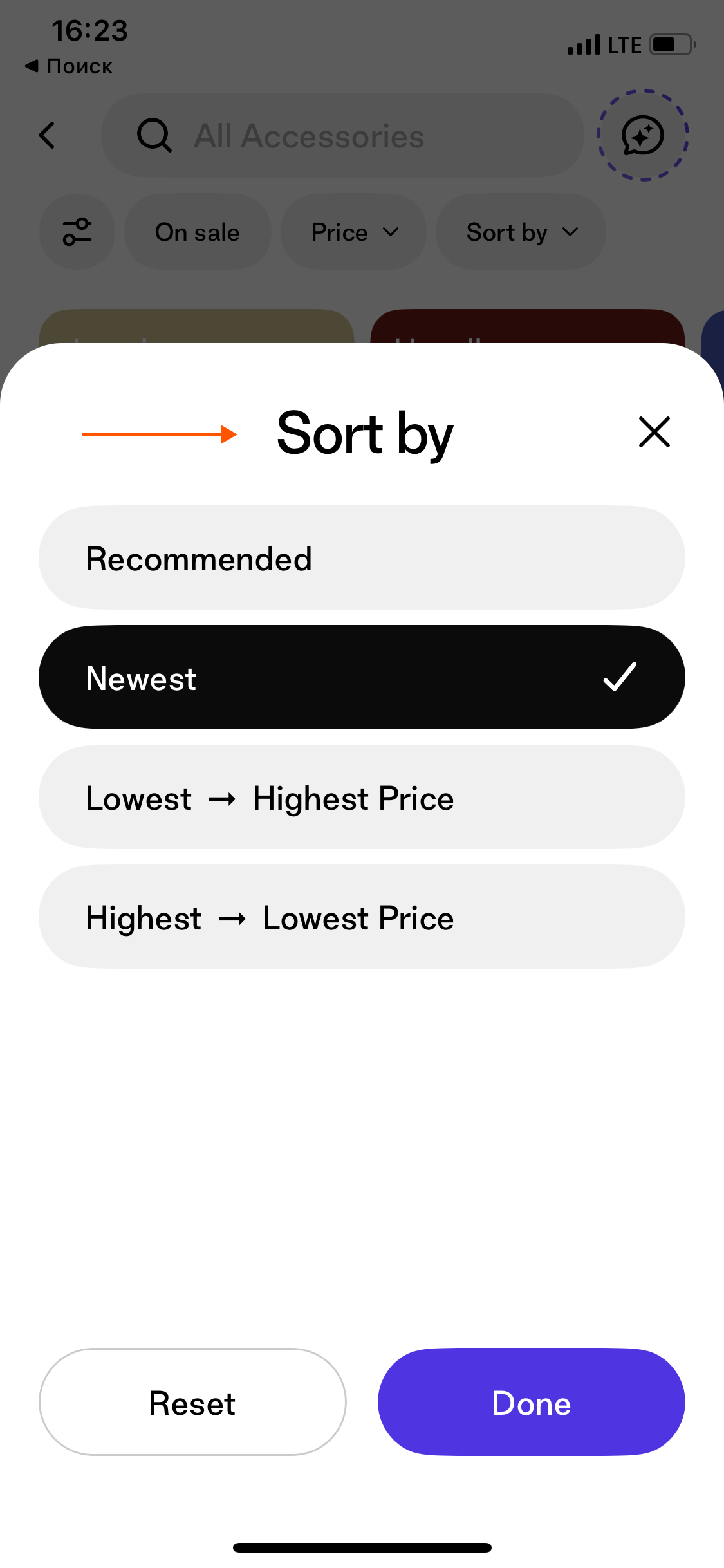
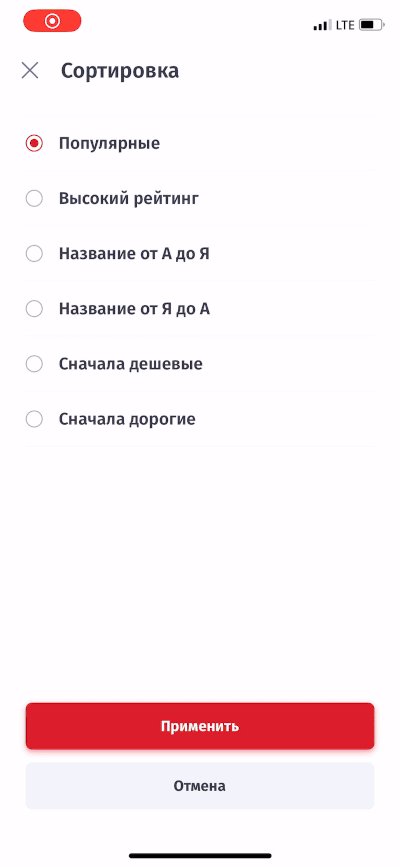
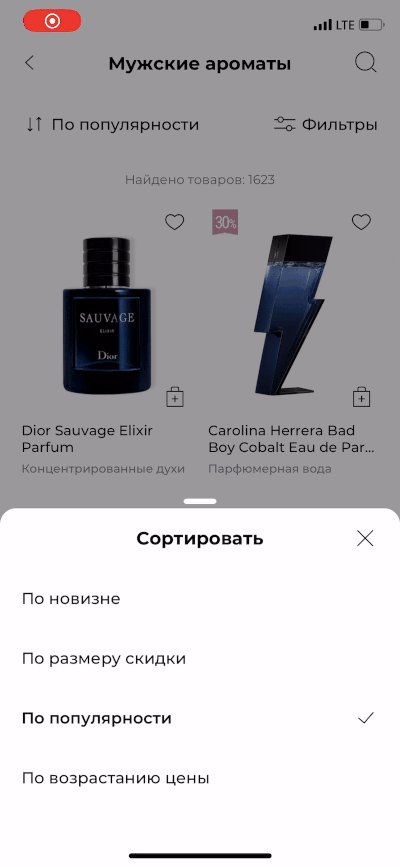
- Внешний вид карточки
- Типы сортировки
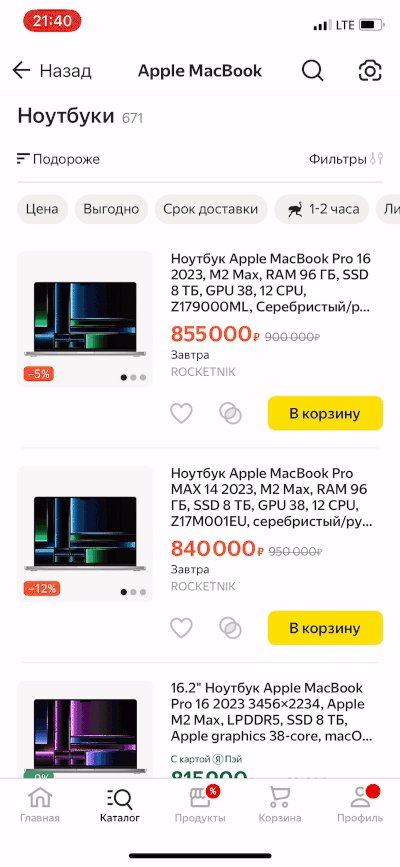
- Активация сортировки
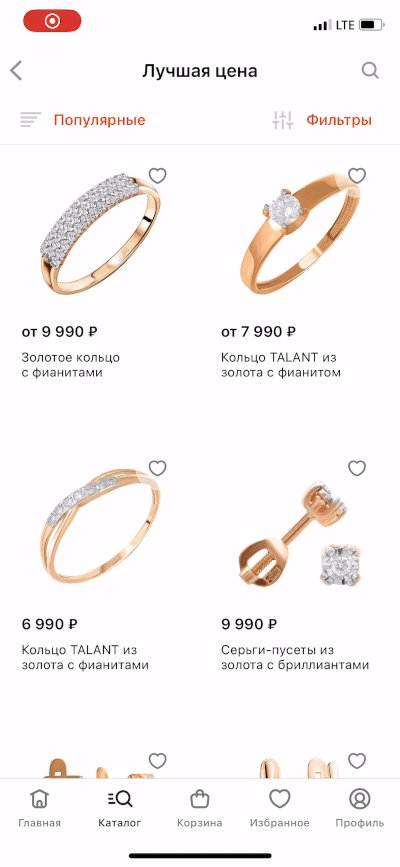
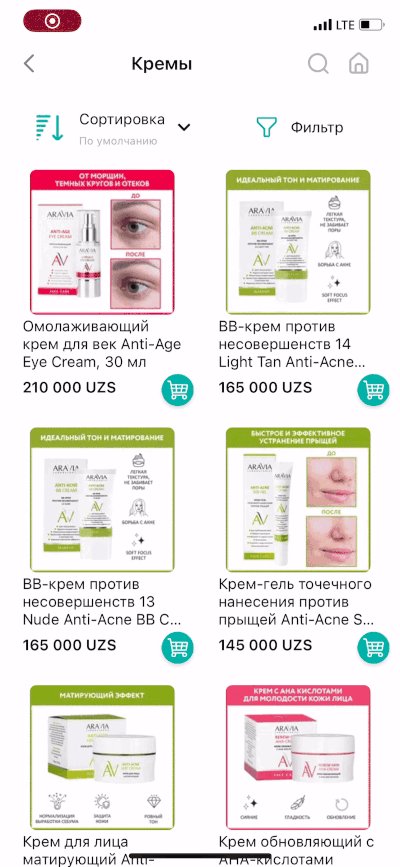
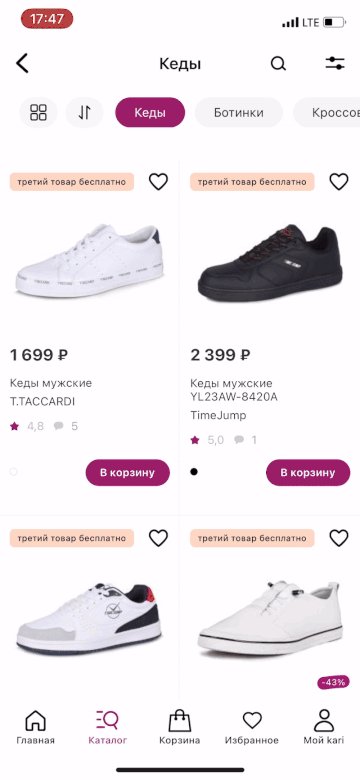
- Закрытие карточки
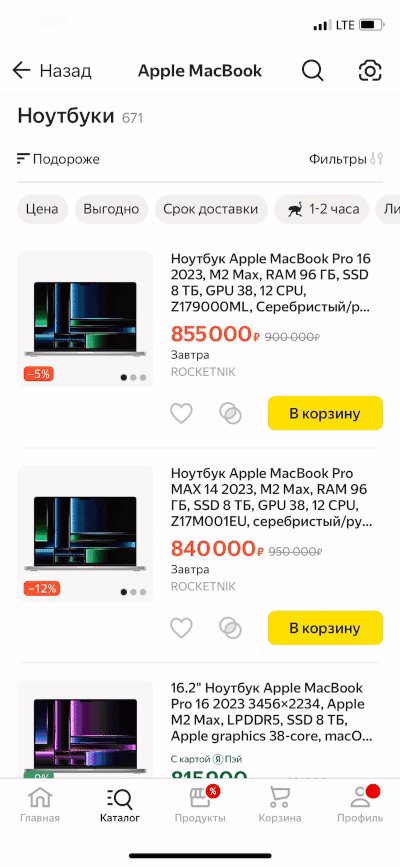
Размещение кнопки сортировки
16 гайдлайнов
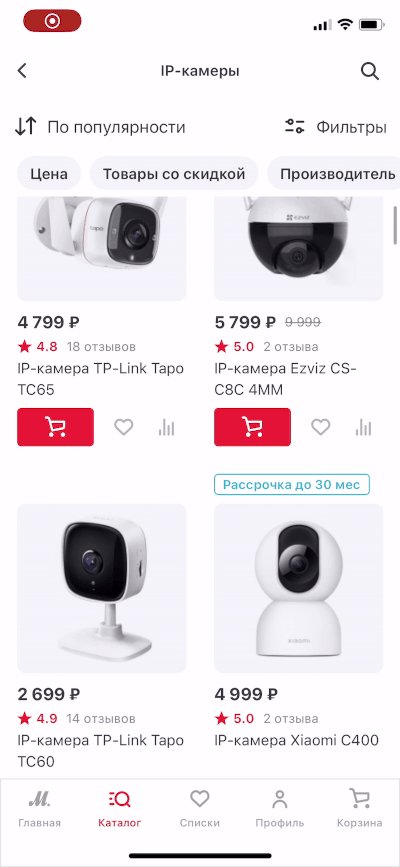
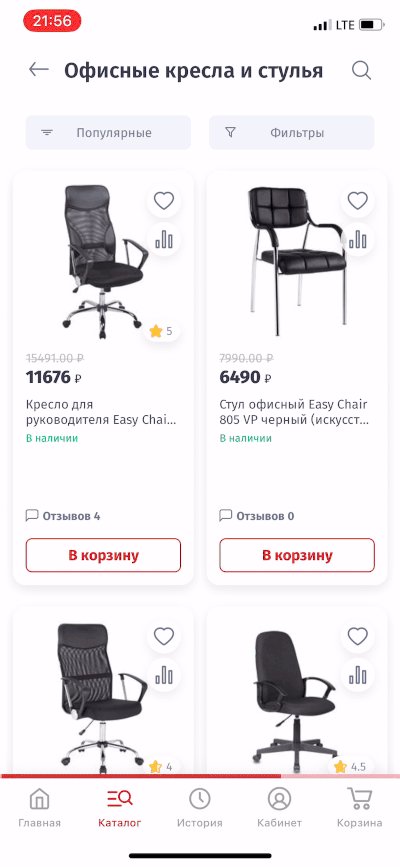
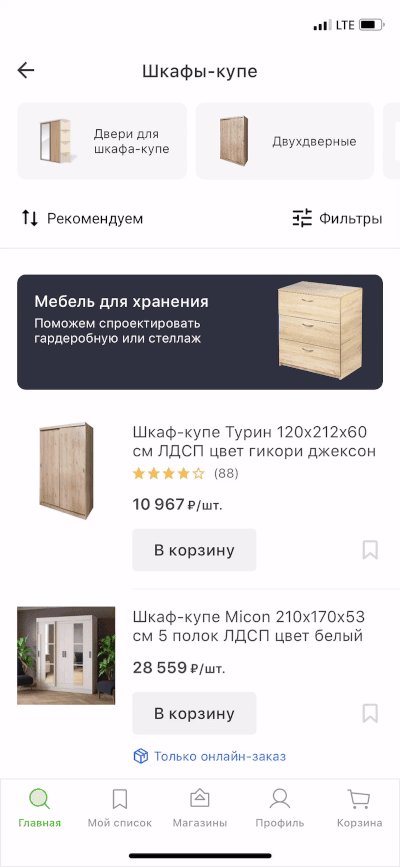
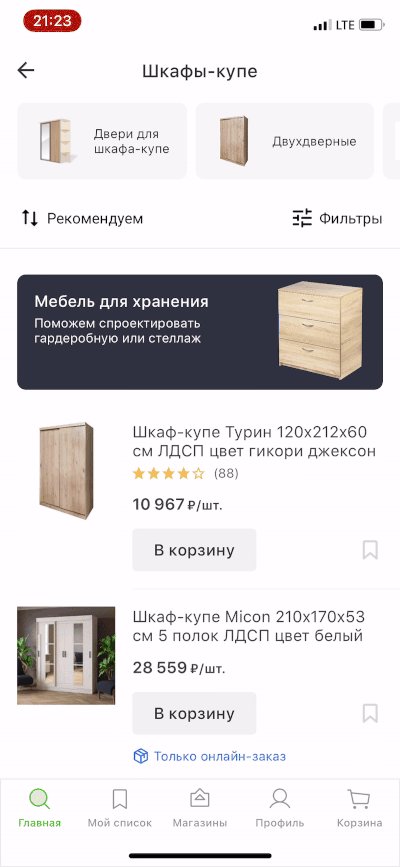
В верхней правой части
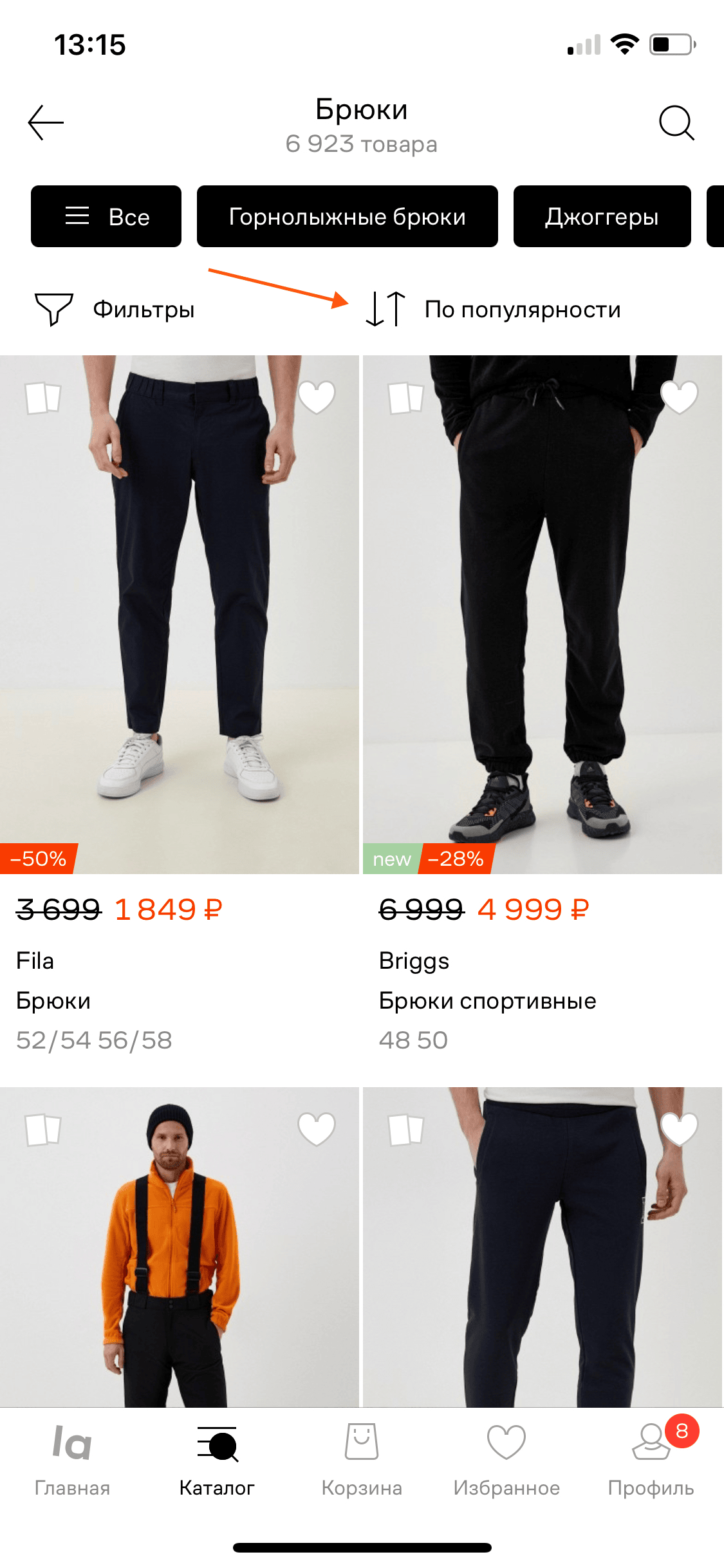
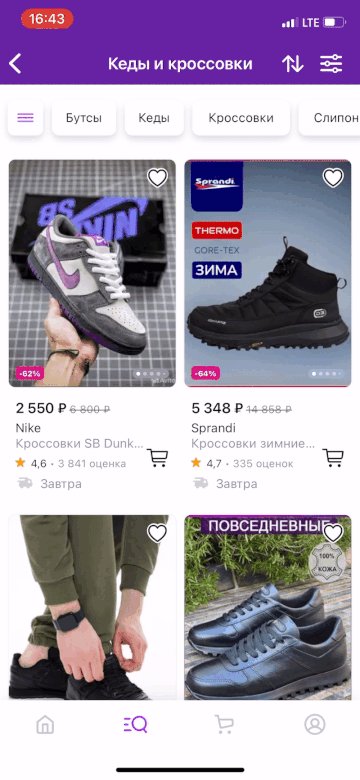
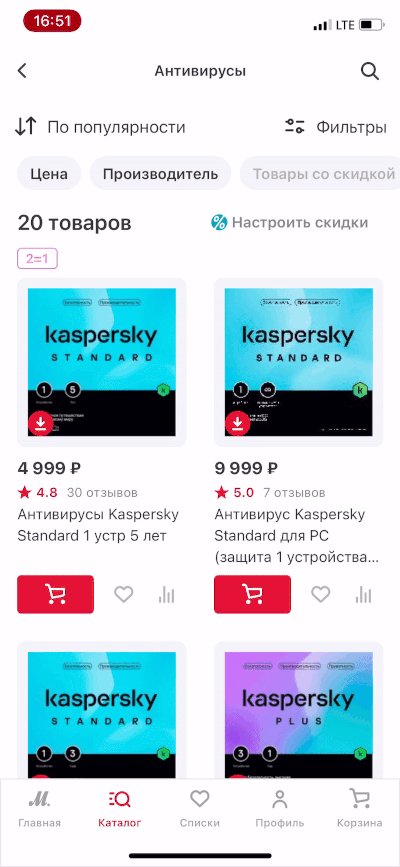
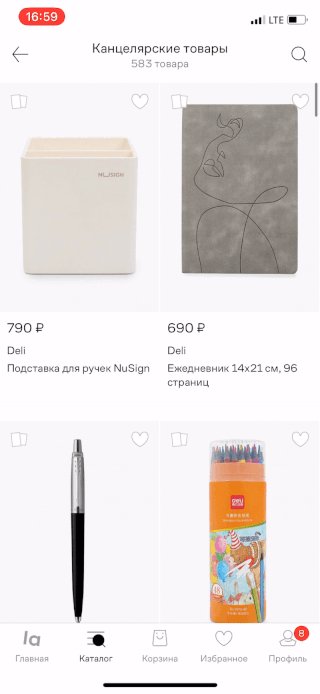
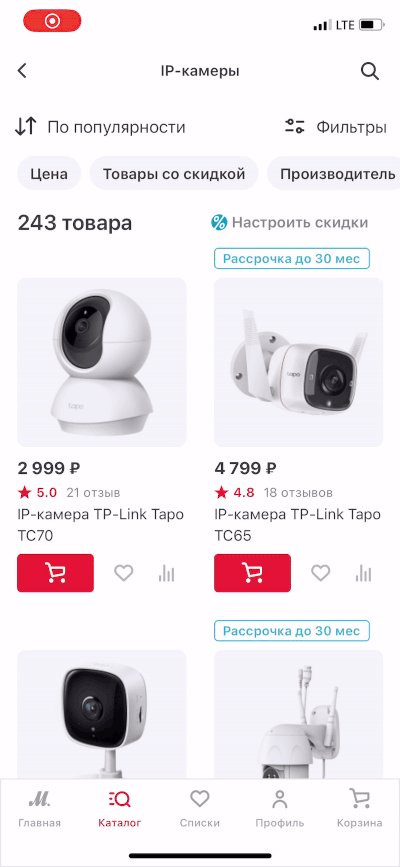
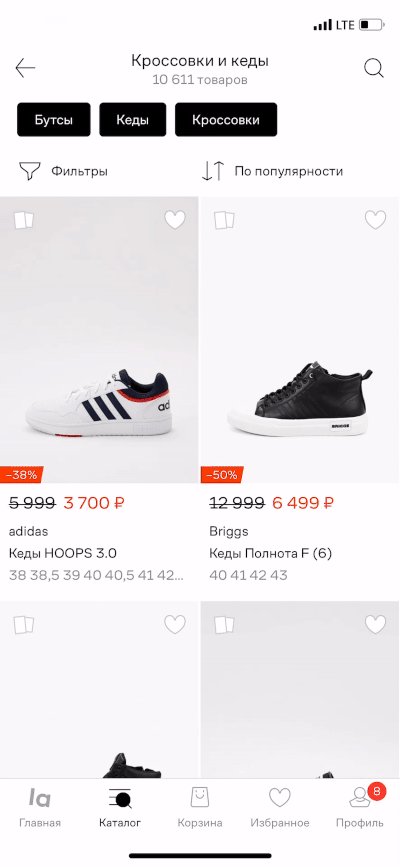
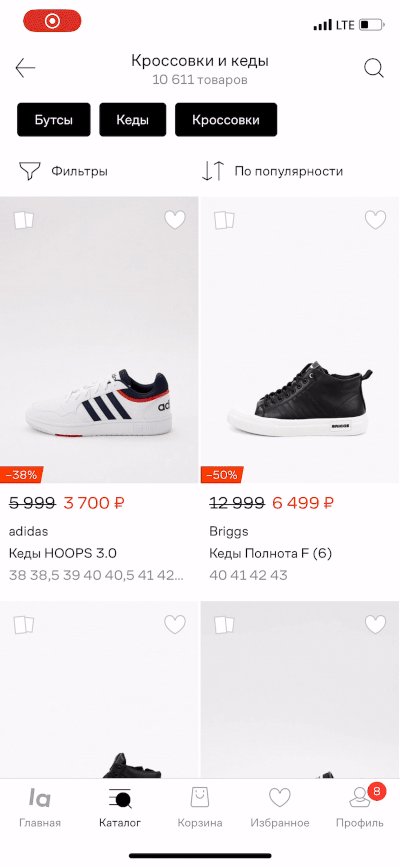
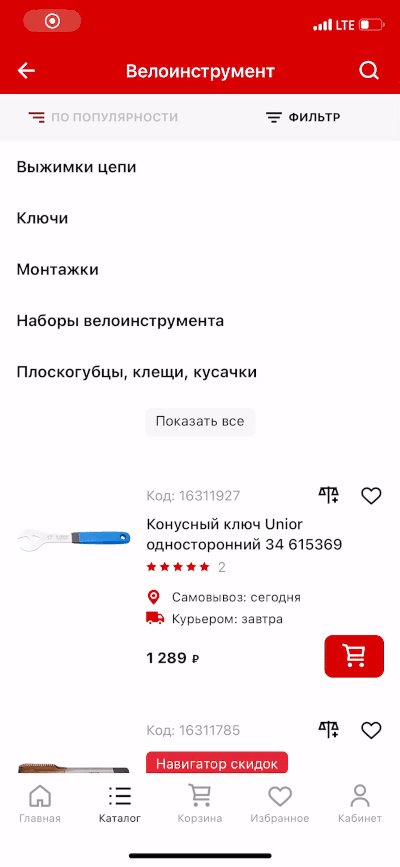
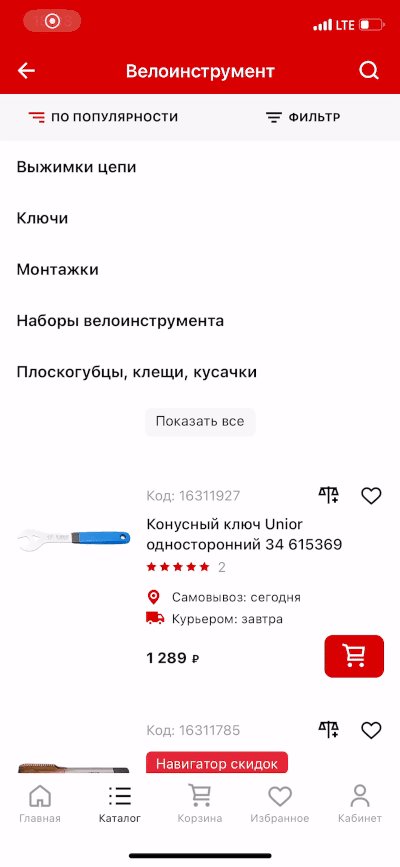
Чаще всего кнопку сортировки можно встретить в верхней правой части экрана с листингом, рядом с фильтрами. Но здесь до неё относительно сложно дотянуться.
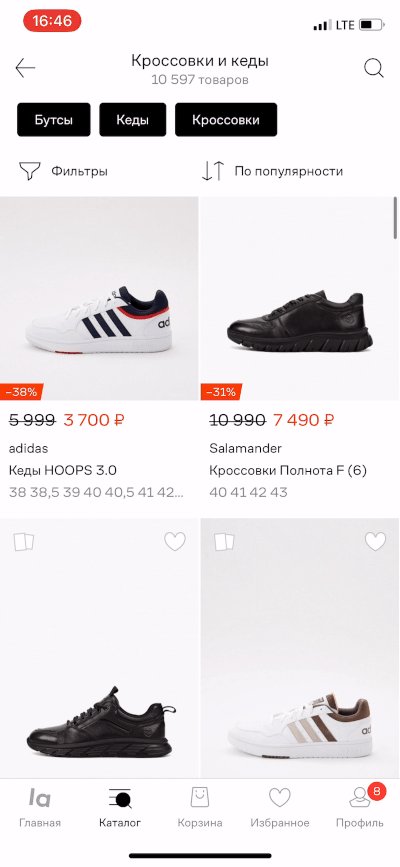
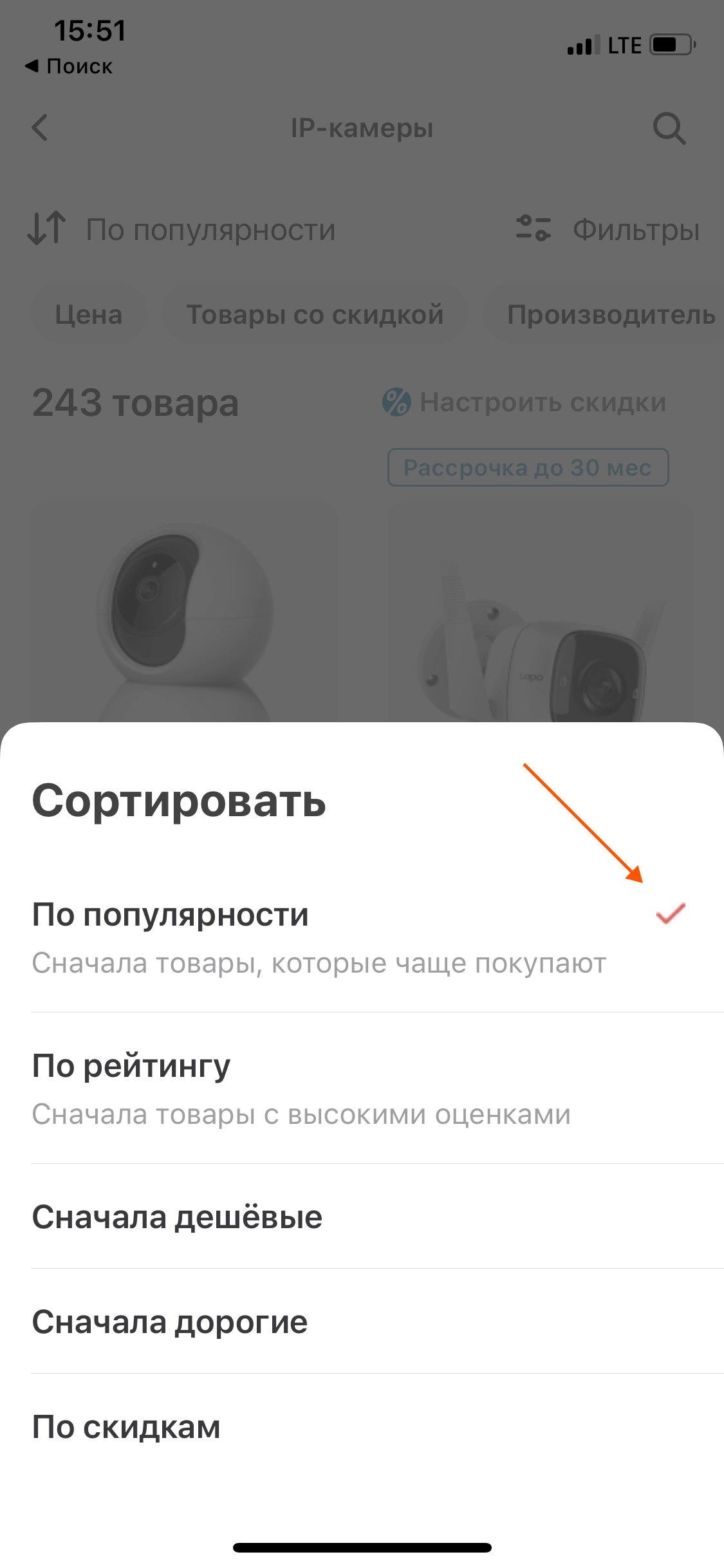
Пример ● Lamoda

В верхней левой части
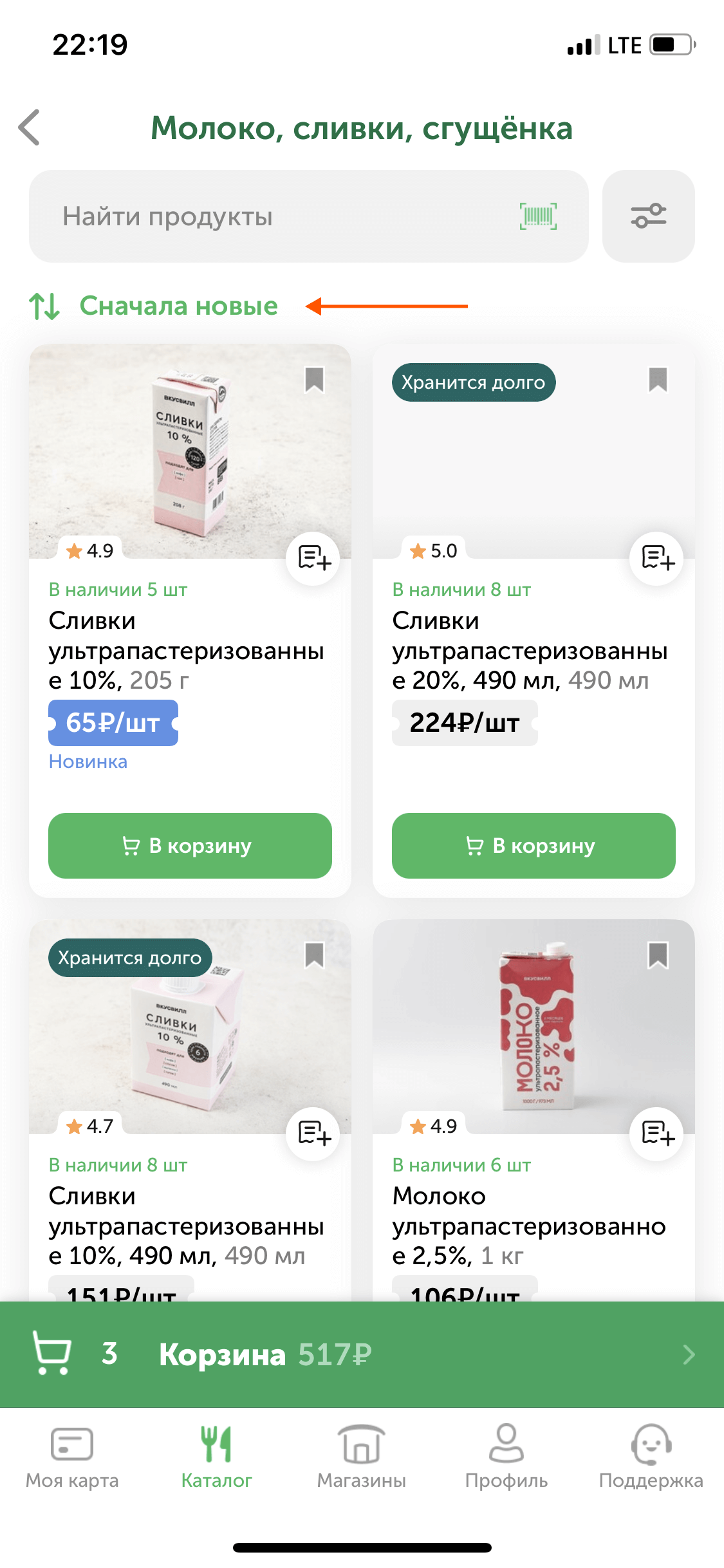
Можно встретить кейсы, когда сортировку размещают в верхней части экрана, подчёркивая её первичность. Но дотянуться до неё становится ещё сложнее.
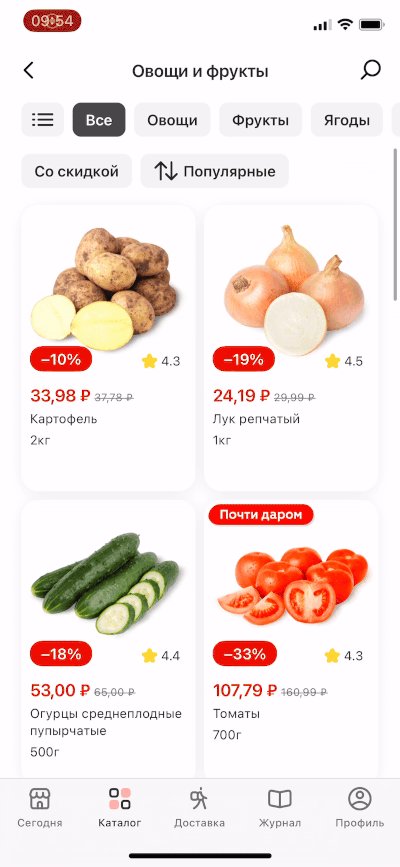
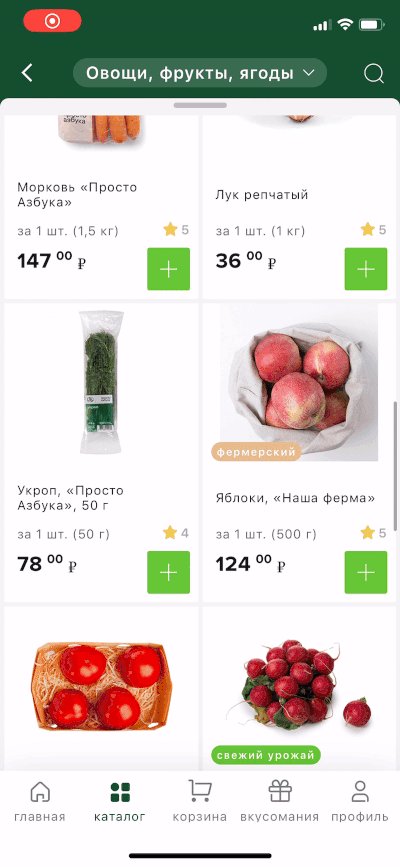
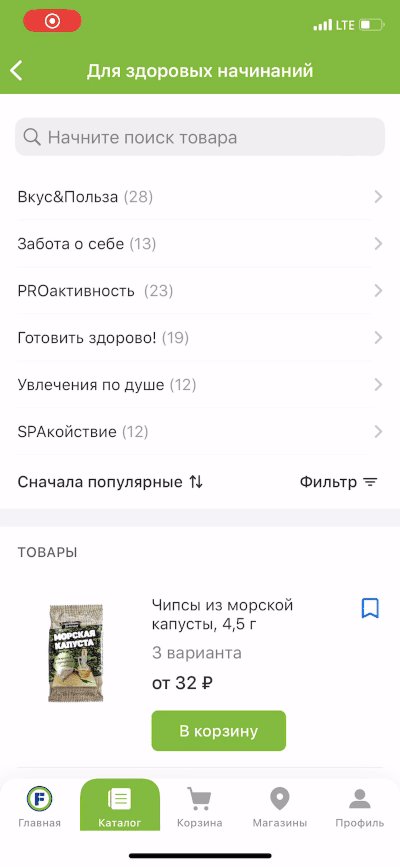
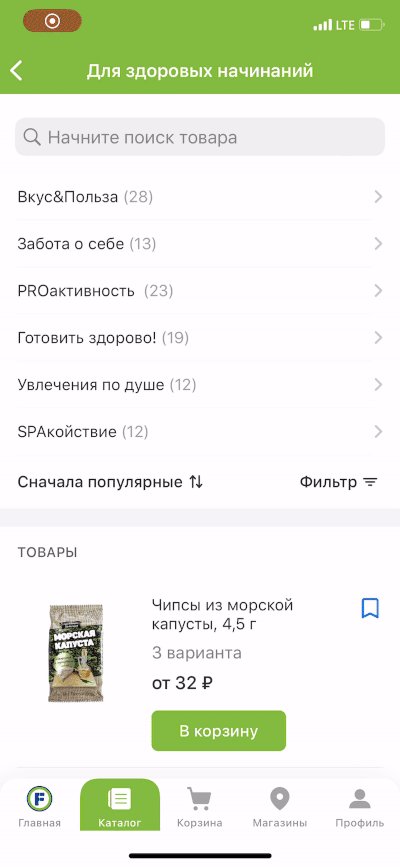
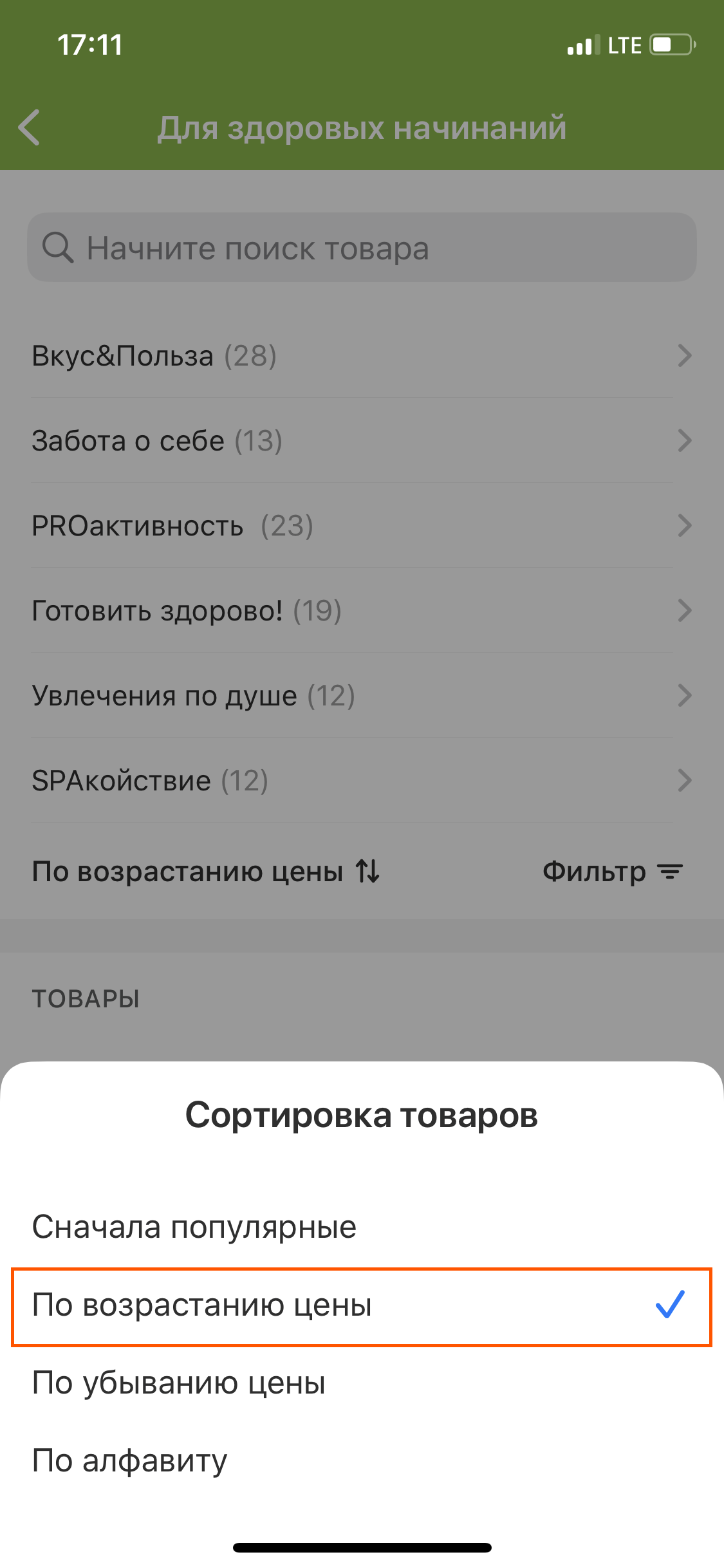
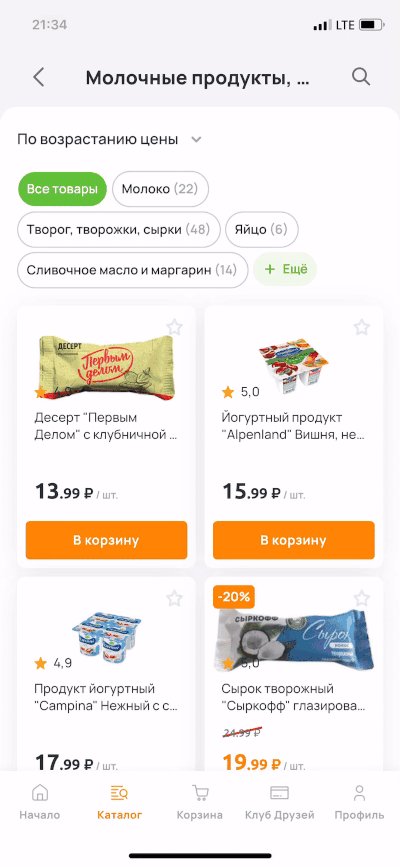
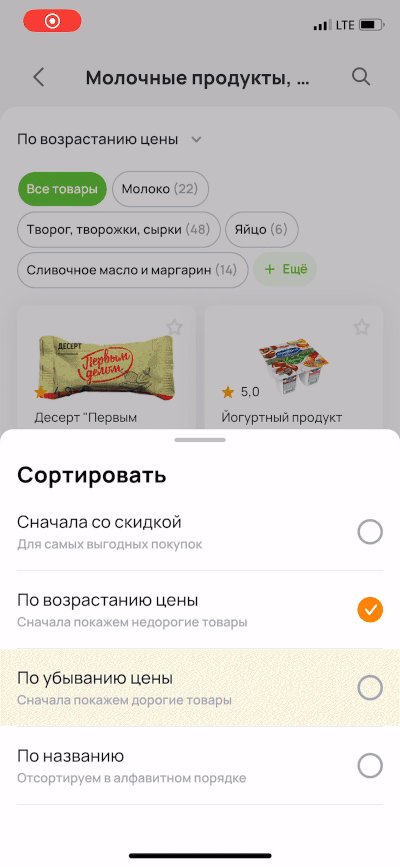
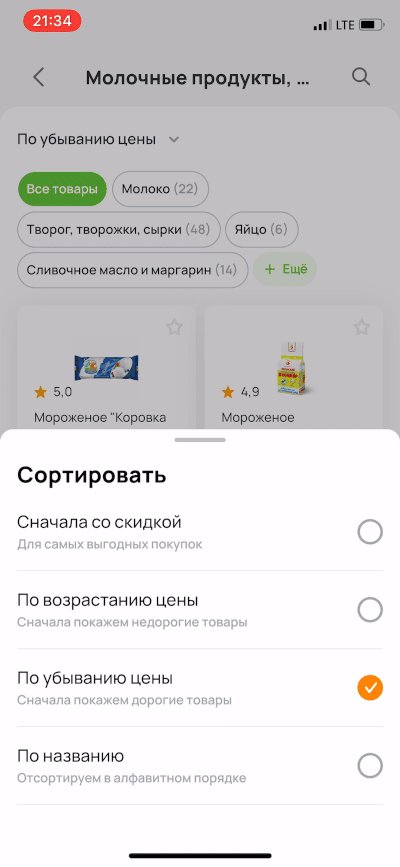
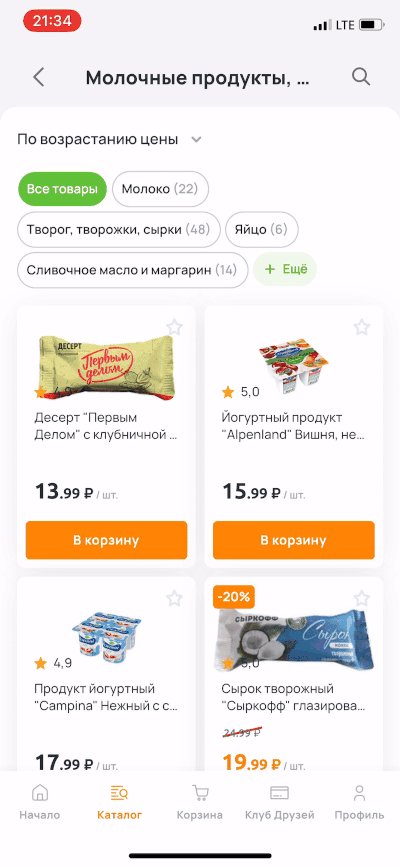
Пример ● ВкусВилл

В верхней центральной части
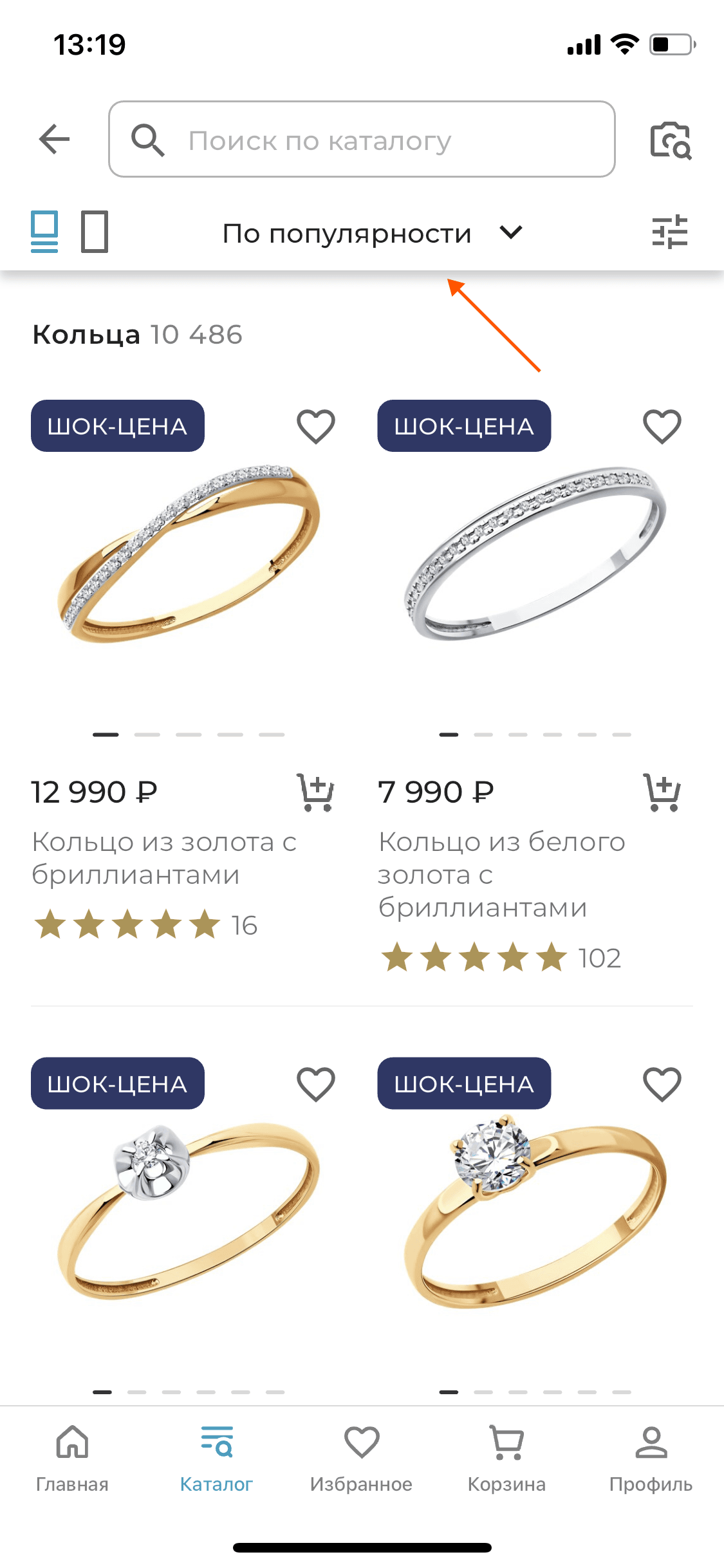
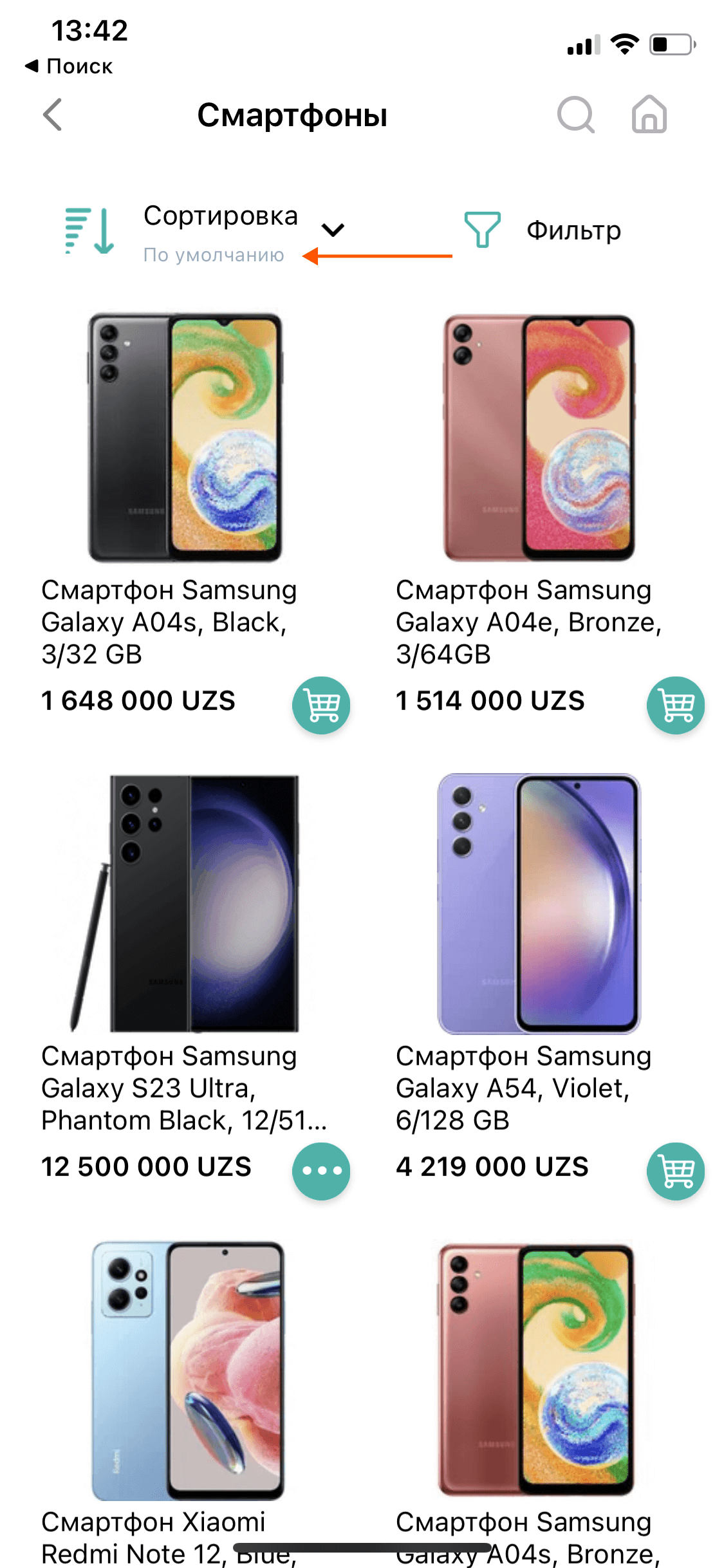
Нечто среднее между предыдущими пунктами: сортировка и становится более заметной, и до неё легче дотянуться, чем если бы она располагалась в левом верхнем углу.
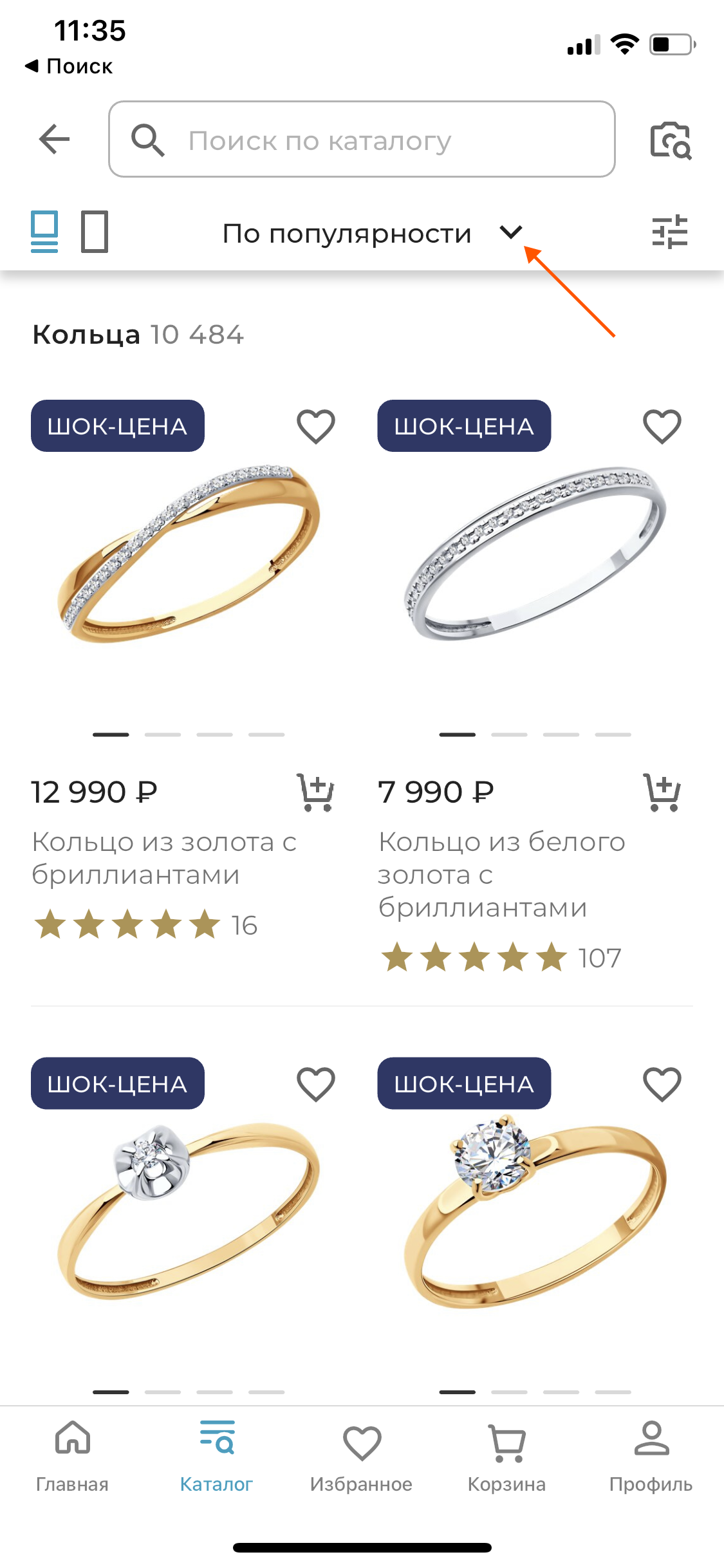
Пример ● Sokolov

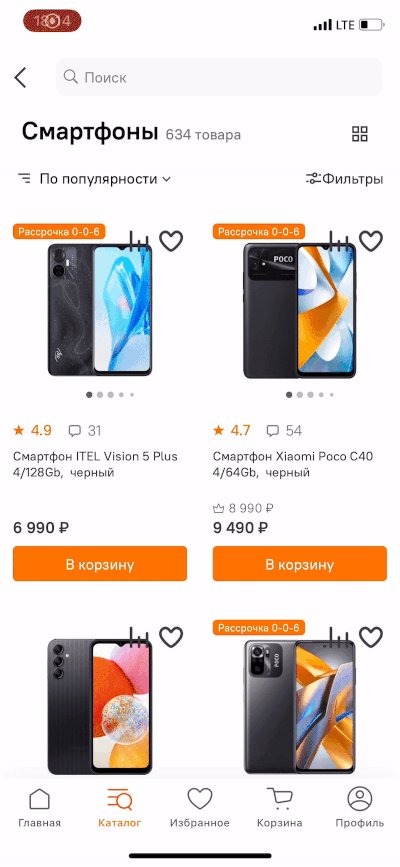
В нижней части экрана
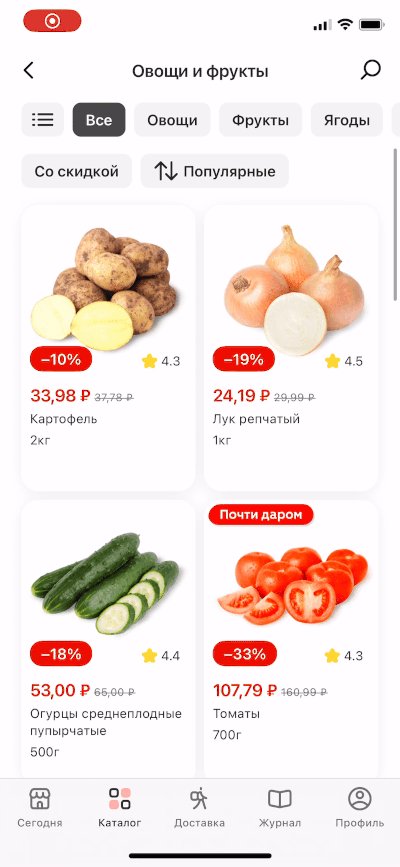
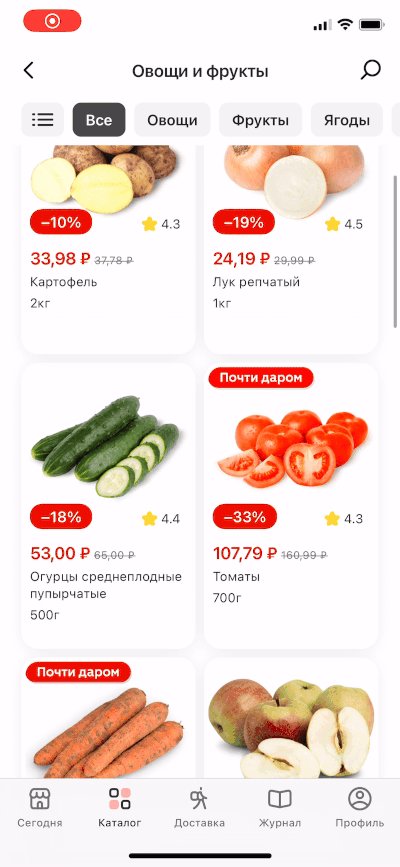
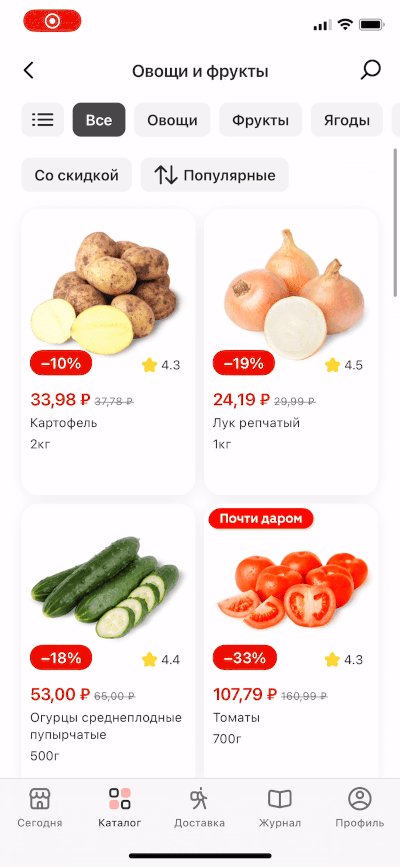
Однако более элегантное решение — разместить фильтры и сортировку в нижней части экрана: они будут заметны, до них легко будет дотянуться, да и больше места не займут.
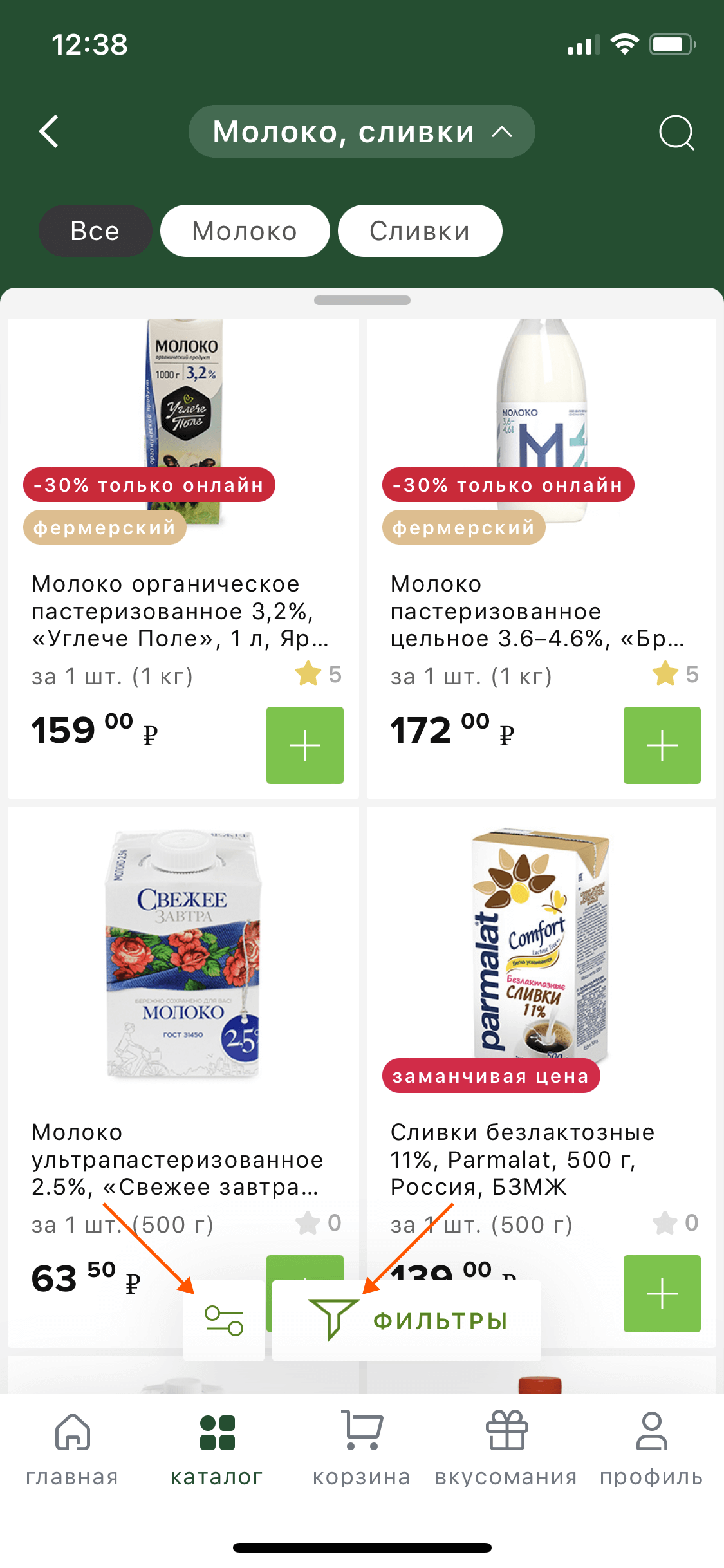
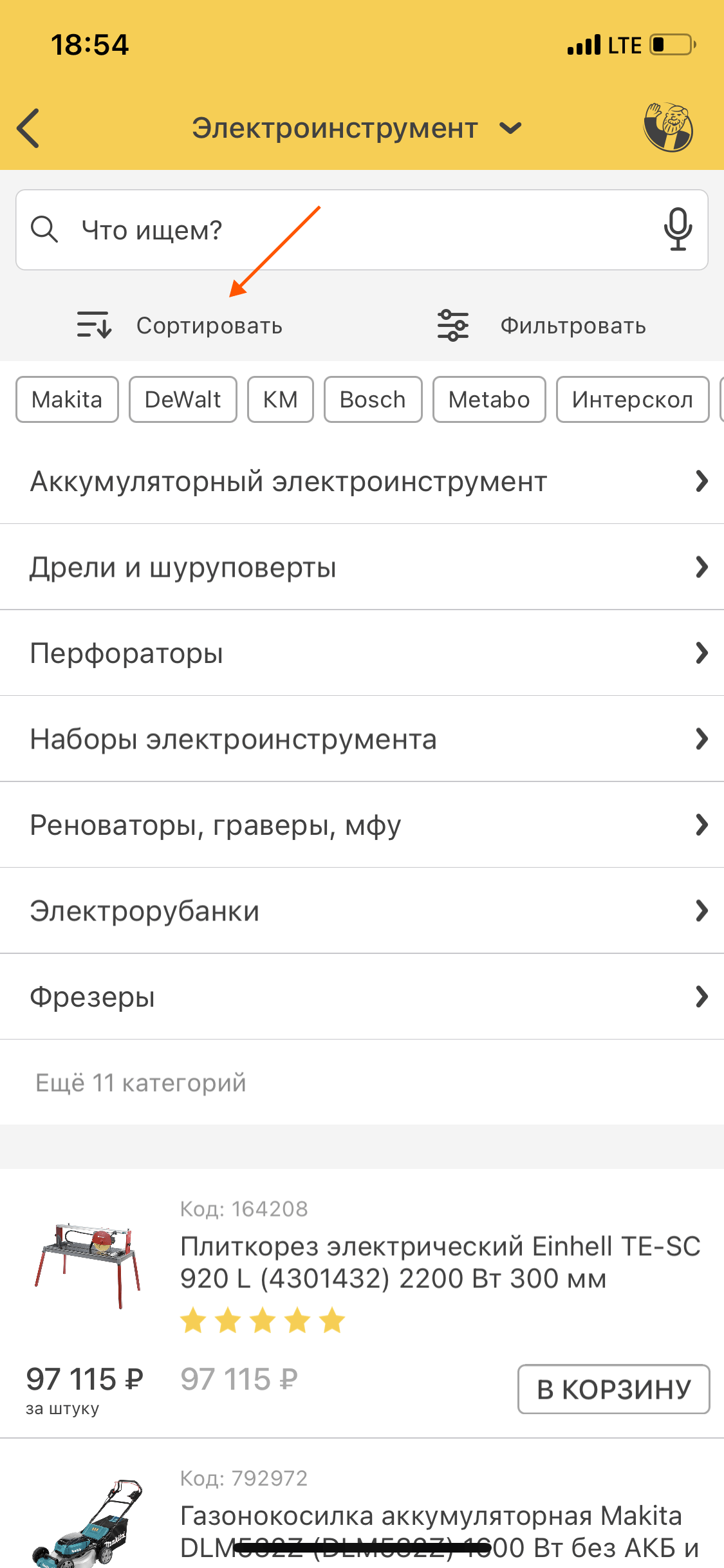
Пример ✅ Сбермаркет

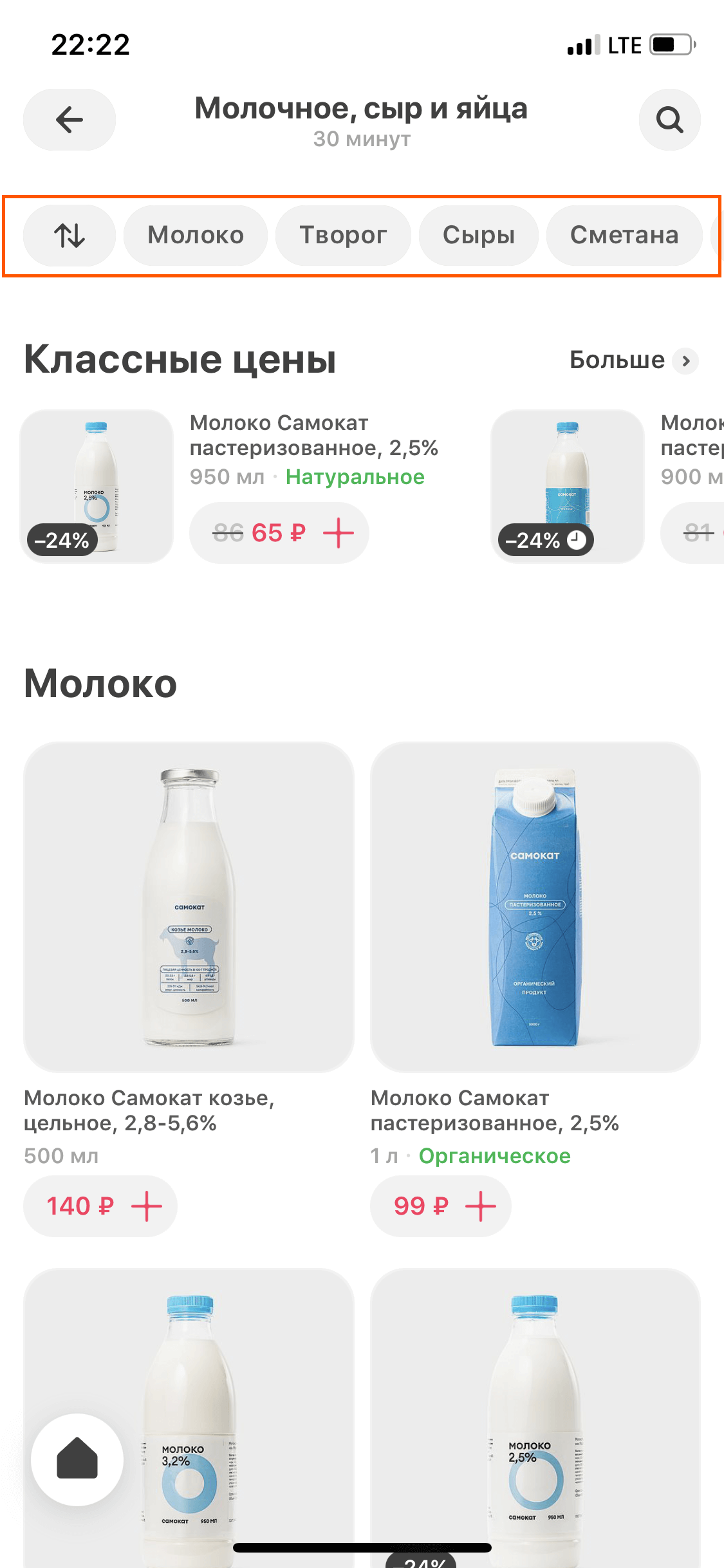
Рядом с фильтрами
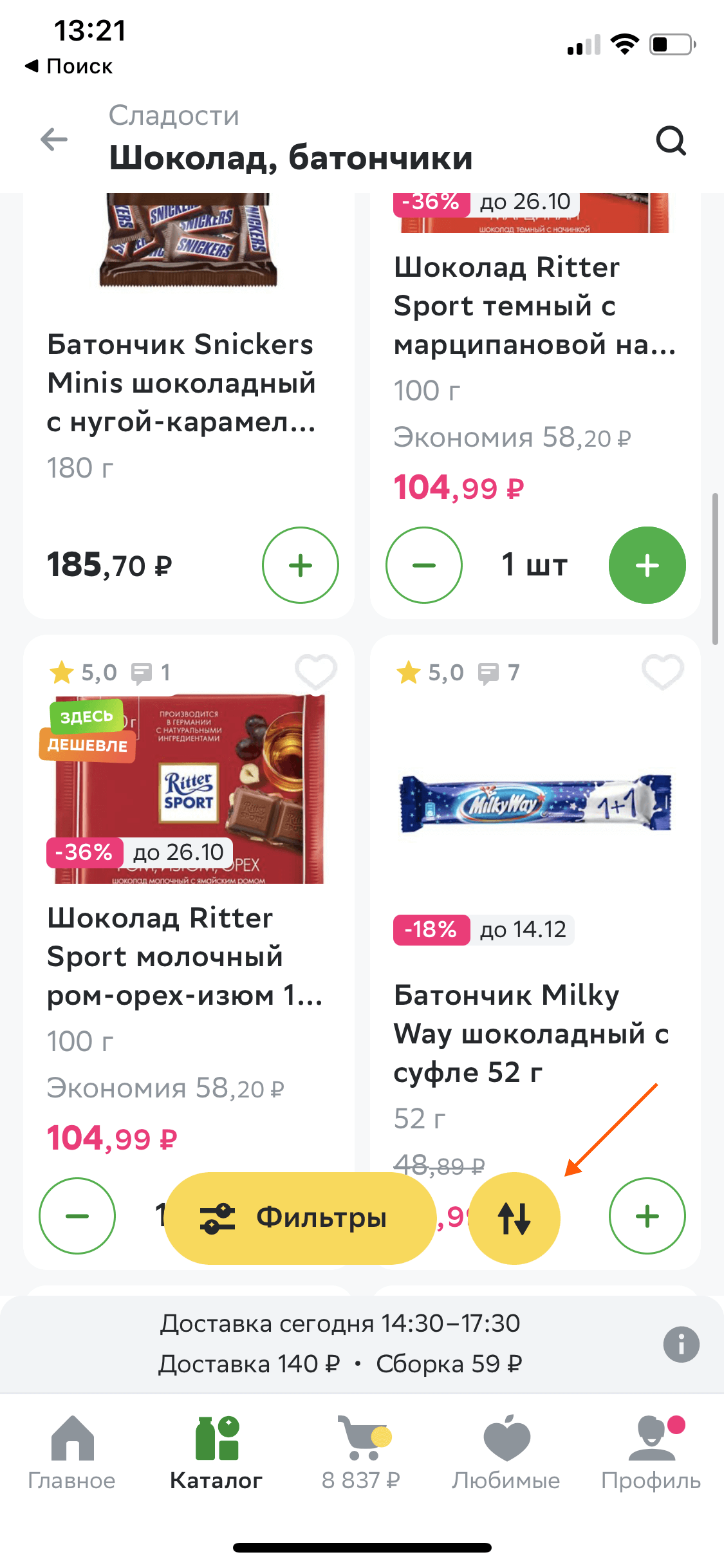
Фильтры и сортировка — близкие по смыслу элементы, которые позволяют упростить поиск нужных товаров в листинге. Поэтому имеет смысл разместить их рядом друг с другом.
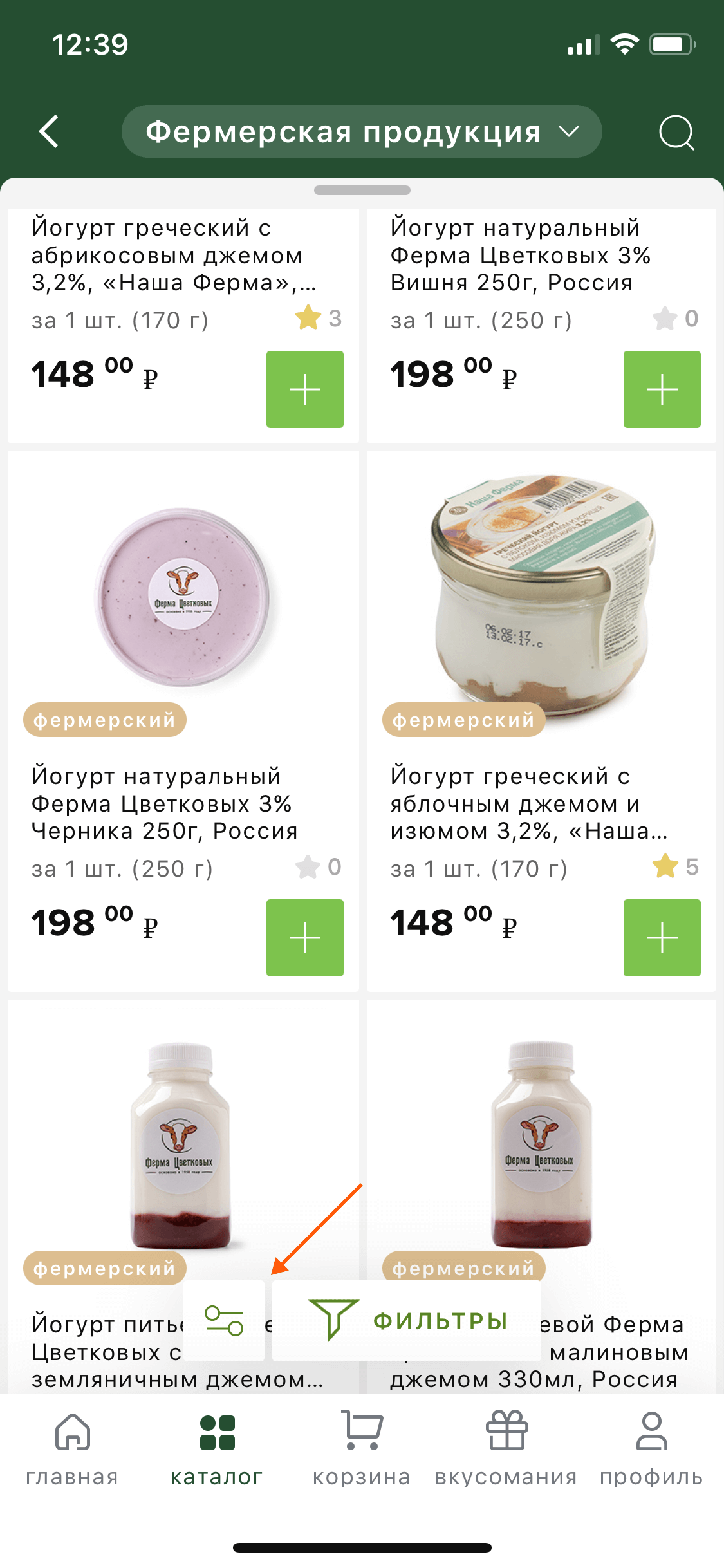
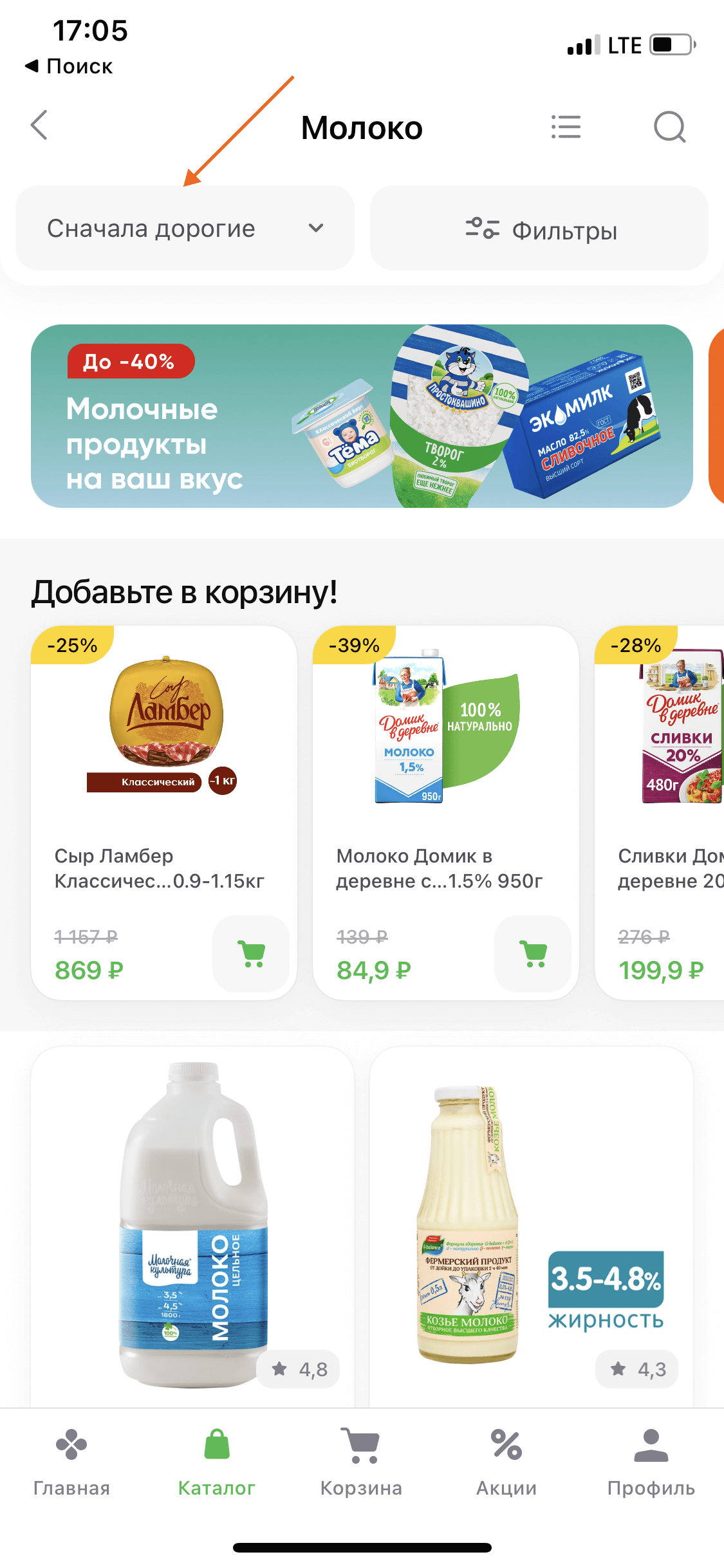
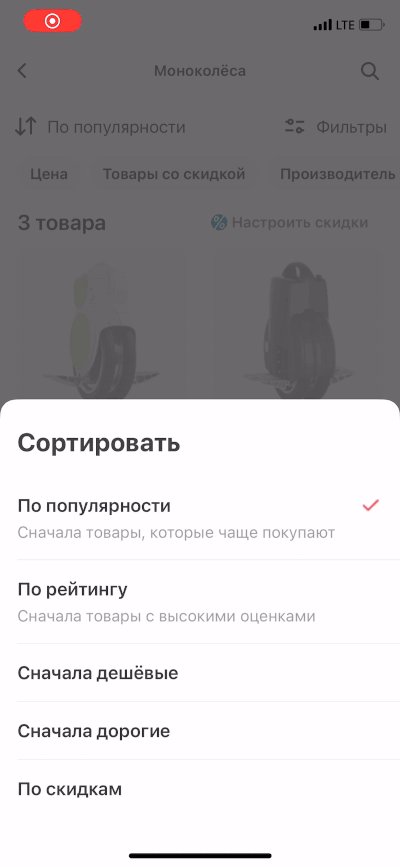
Пример ✅ Самокат

Фиксация при прокрутке
Некоторые игроки фиксируют кнопки фильтров и сортировки при прокрутке экрана с листингом, повышая их доступность. Но при этом они ограничивают видимую область листинга.
Пример ✅ Wildberries

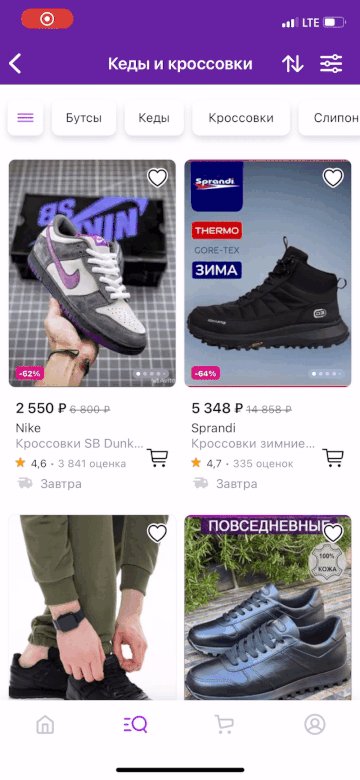
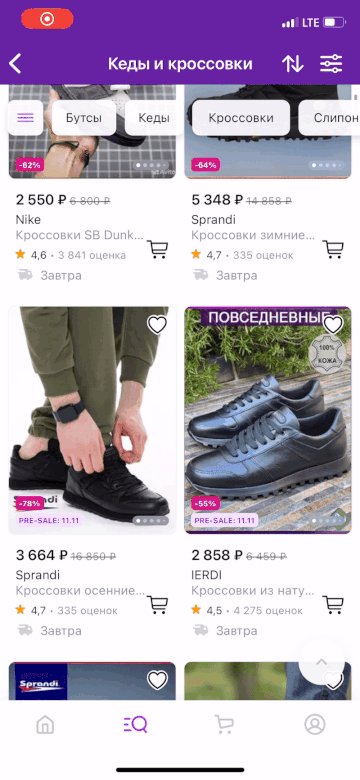
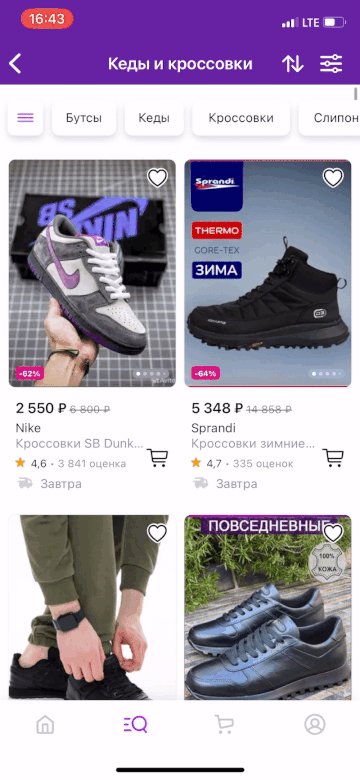
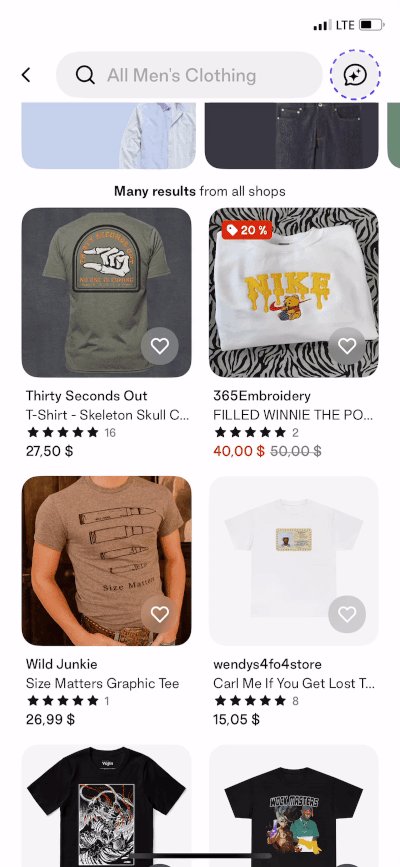
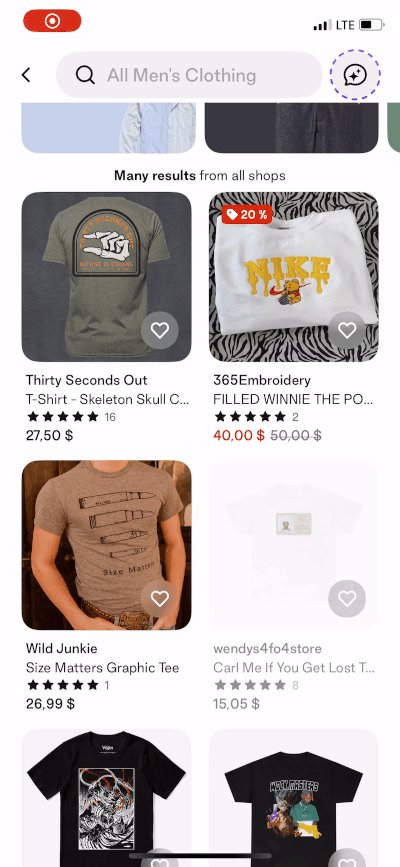
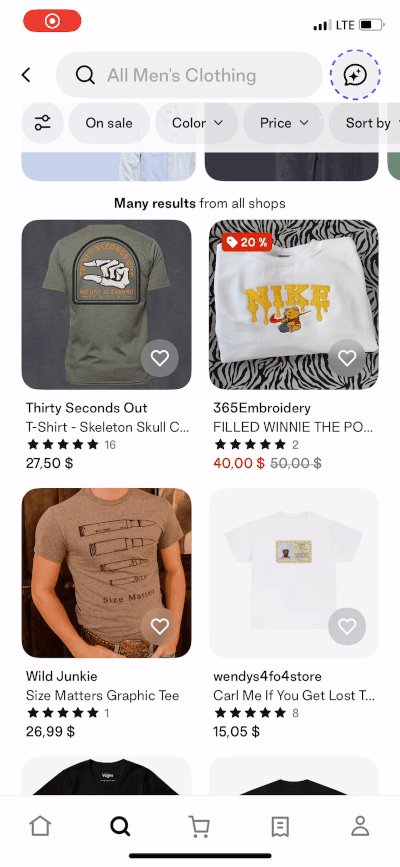
Скрытие сразу при прокрутке
Более элегантная механика — прятать кнопки сразу же при скролле вниз, но отображать при попытке скролла вверх. И доступность их схожая, и площадь листинга расширяется.
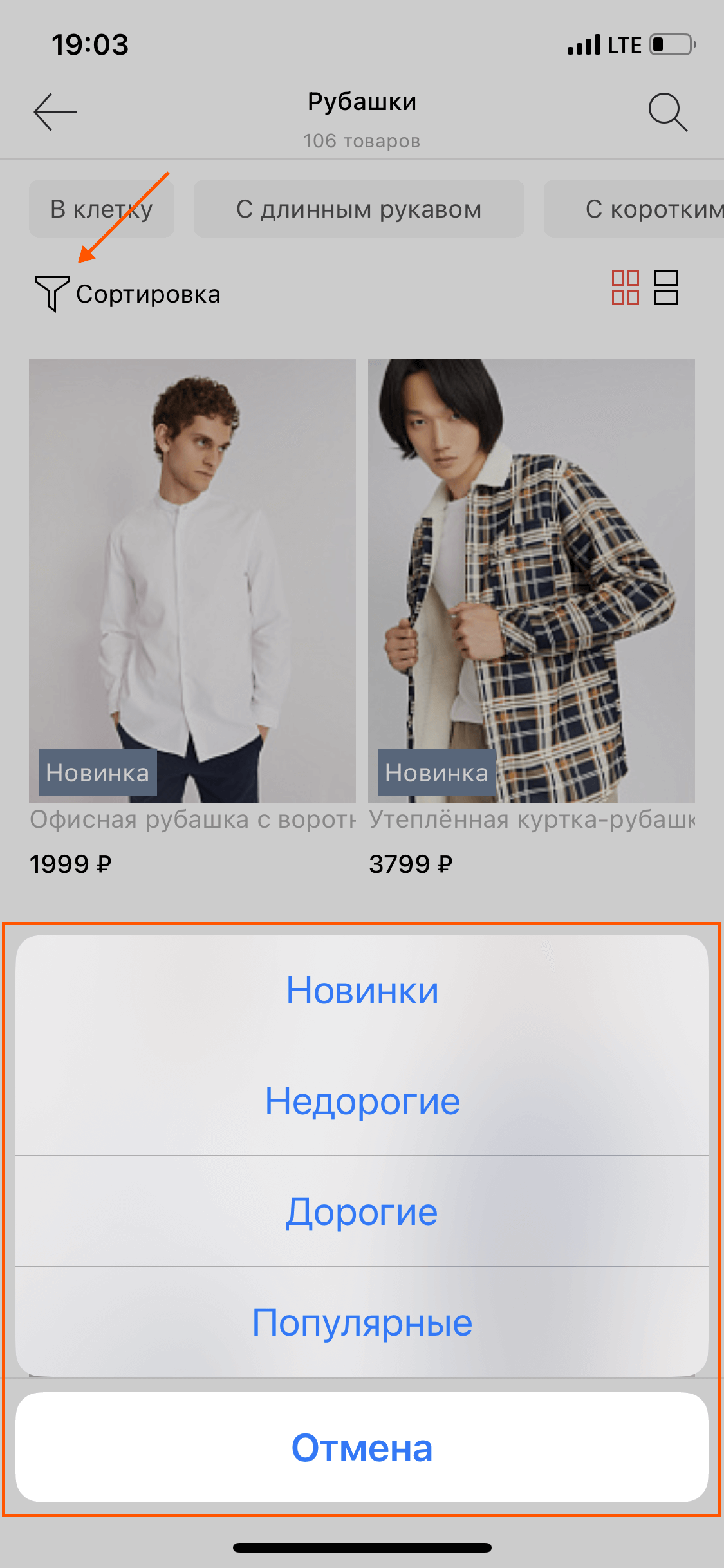
Пример ✅ Lamoda

Скрытие при определенной прокрутке
Вариация предыдущей механики — скрывать кнопки по мере прокрутки, спустя Х пикселей. Смотрится также неплохо.
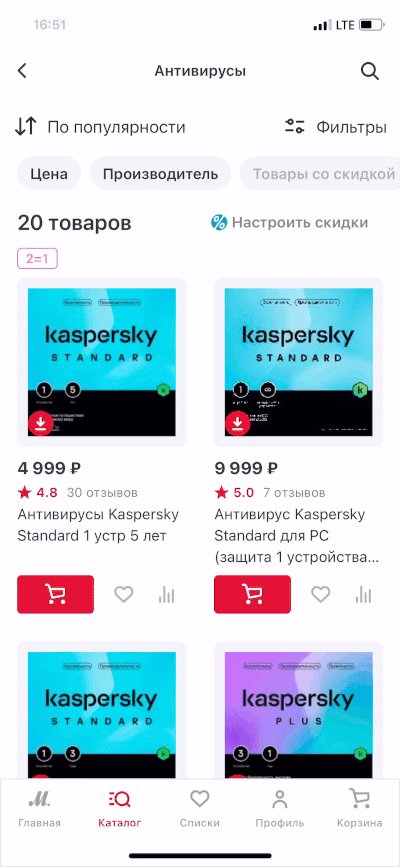
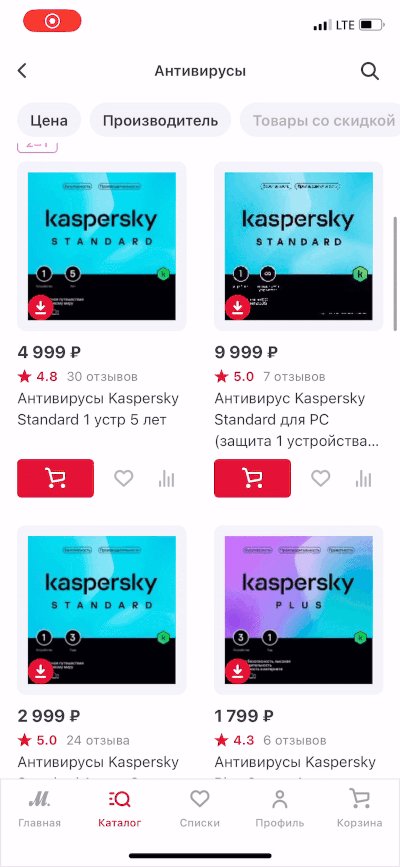
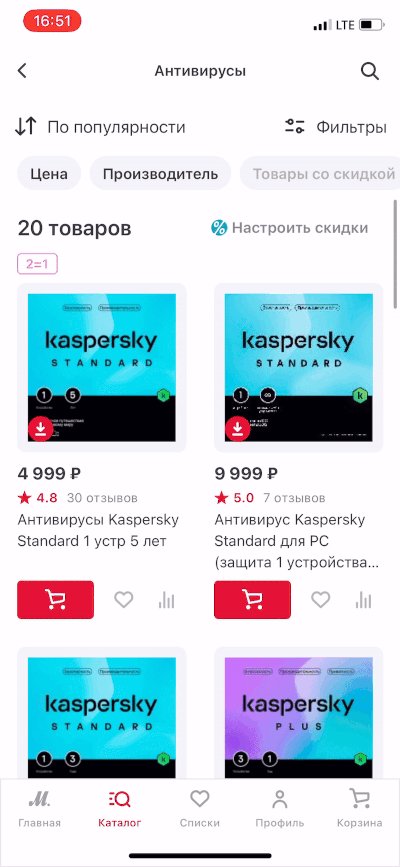
Пример ✅ М.Видео

Анимация движения при скрытии
При скрытии кнопок чаще всего можно встретить именно анимацию движения, когда панель с кнопками как бы уезжает под шапку экрана.
Пример ✅ Магнит

Анимация выцветания при скрытии
Иногда можно встретить кейсы, когда кнопки сортировки и фильтров выцветают, чтобы освободить место под карточки листинга. Встречается эта механика реже, но тоже неплохая.
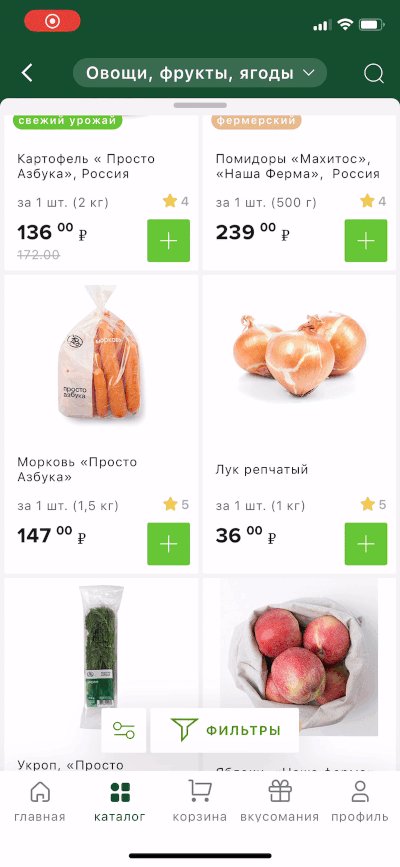
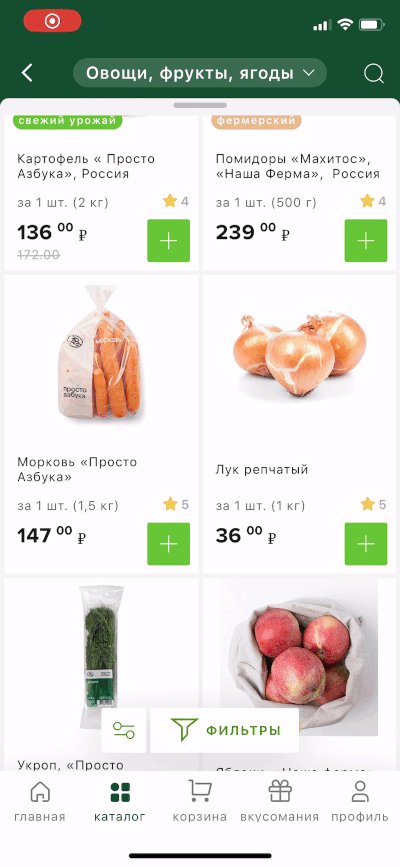
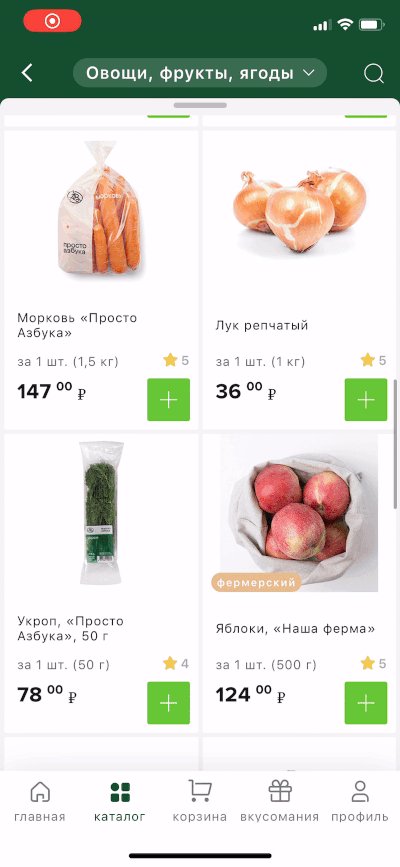
Пример ✅ Азбука Вкуса

Анимация движения и выцветания при скрытии
Некоторые совмещают эти механики и дополняют анимацию движения при скрытии панели выцветанием, делая её более утончённой.
Пример ✅ Shop

Скорость анимации фиксирована
Часто можно встретить пропадание и появление панели с фиксированной скоростью анимации.
Пример ✅ М.Видео

Скорость анимации зависит от скролла
Однако в некоторых кейсах скорость анимации привязывают к уровню скролла листинга, делая интерфейс более отзывчивым к действиям пользователя.
Пример ✅ Lamoda

Сортировка спрятана в фильтры?
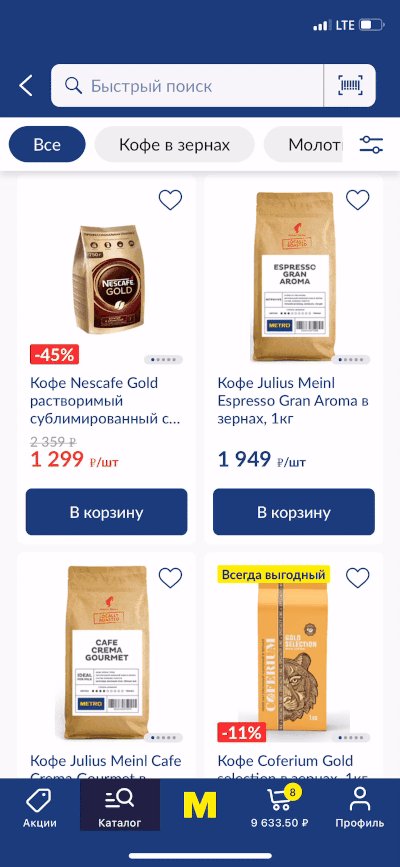
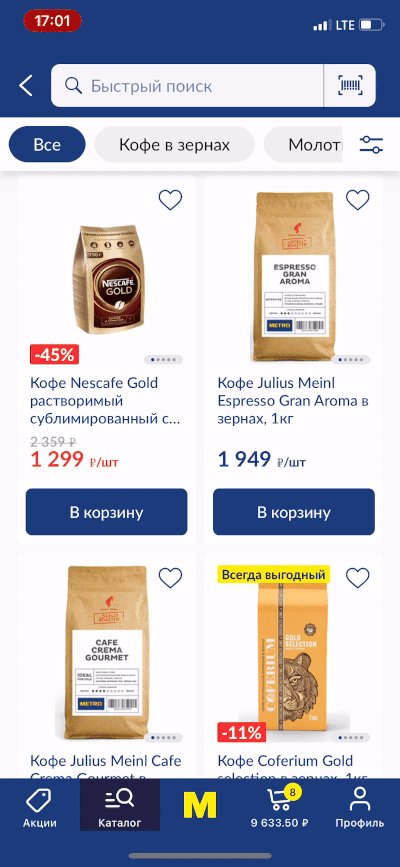
Иногда функцию сортировки прячут за кнопку фильтров, делая её недоступной по умолчанию. Это может ввести в заблуждение, что сортировки нет в принципе.
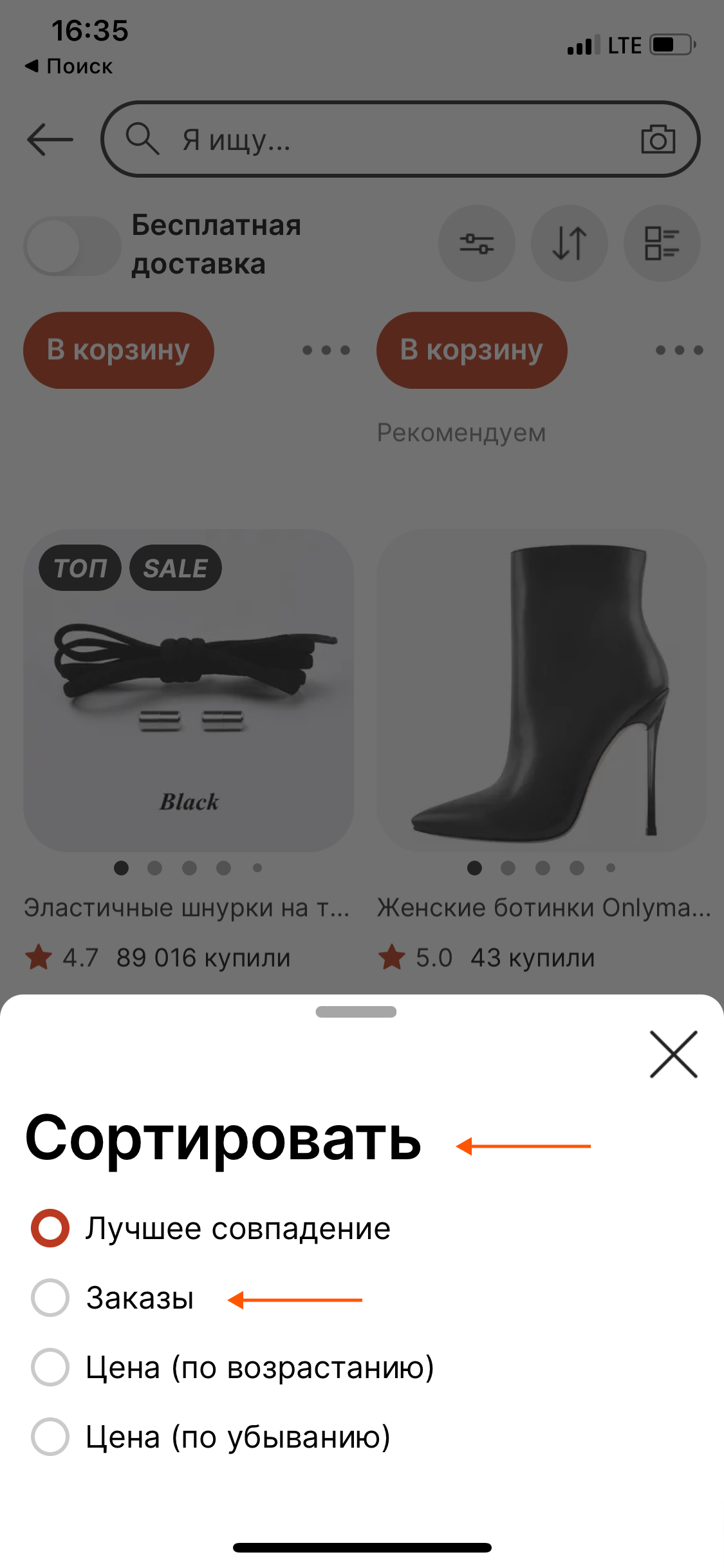
Пример ❌ METRO

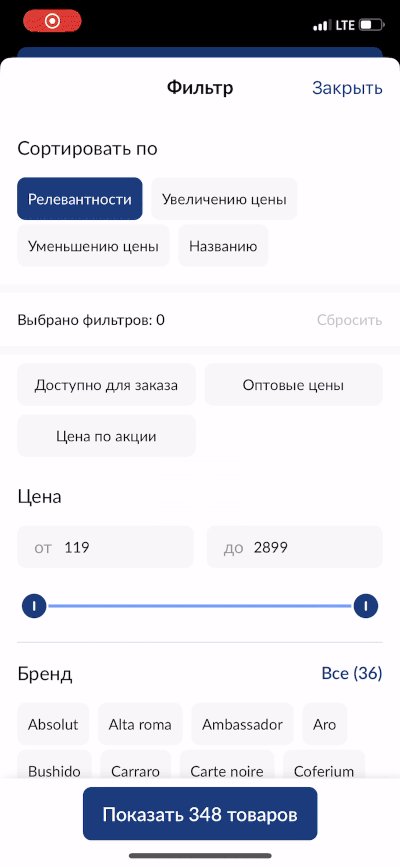
Сортировка видна на первом экране фильтров
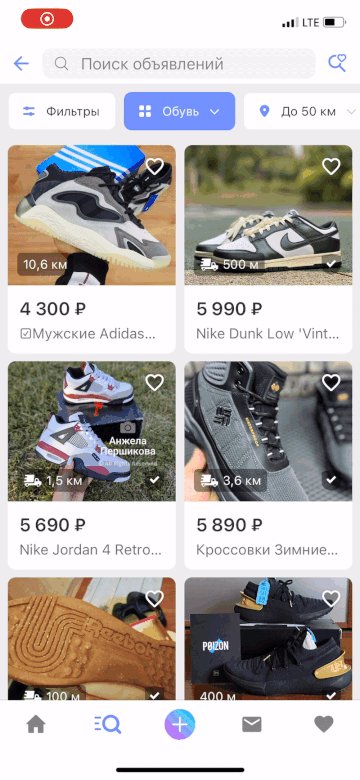
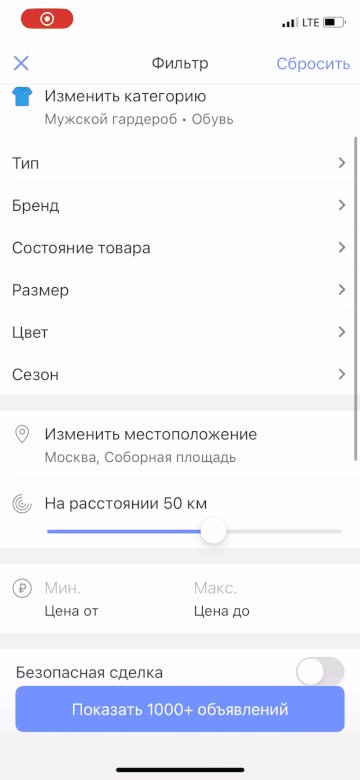
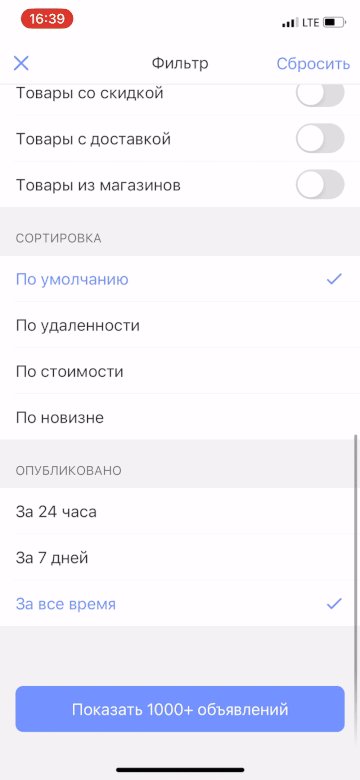
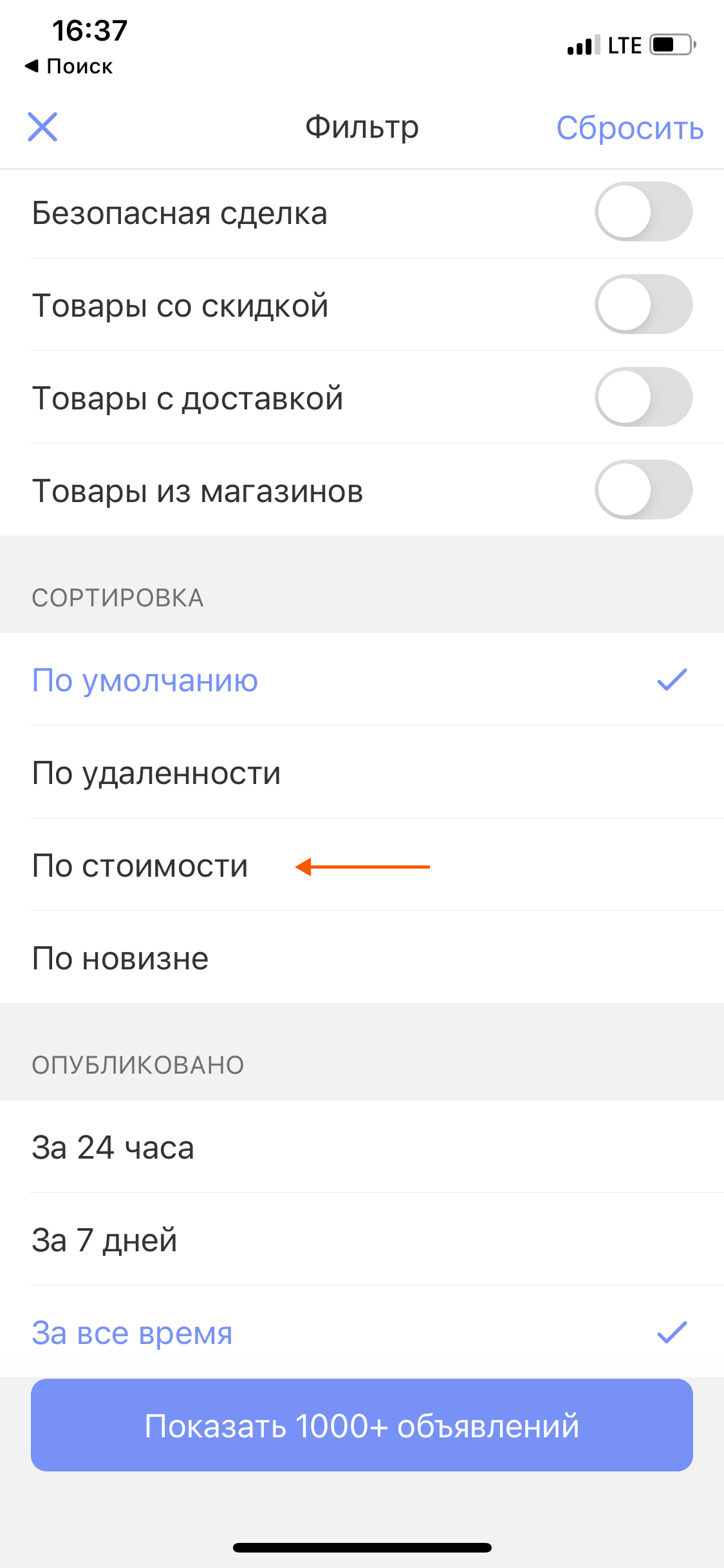
Доступность сортировки можно усугубить, не просто спрятав её в фильтры, но и разместив в нижней их части, предполагающей необходимость прокрутки.
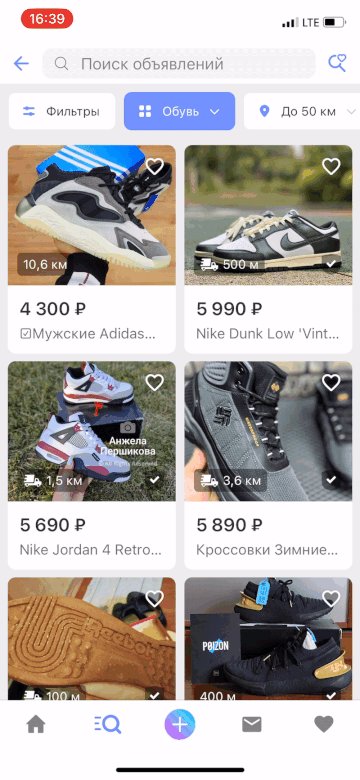
Пример ❌ Юла

Highlight комбинации в кнопке
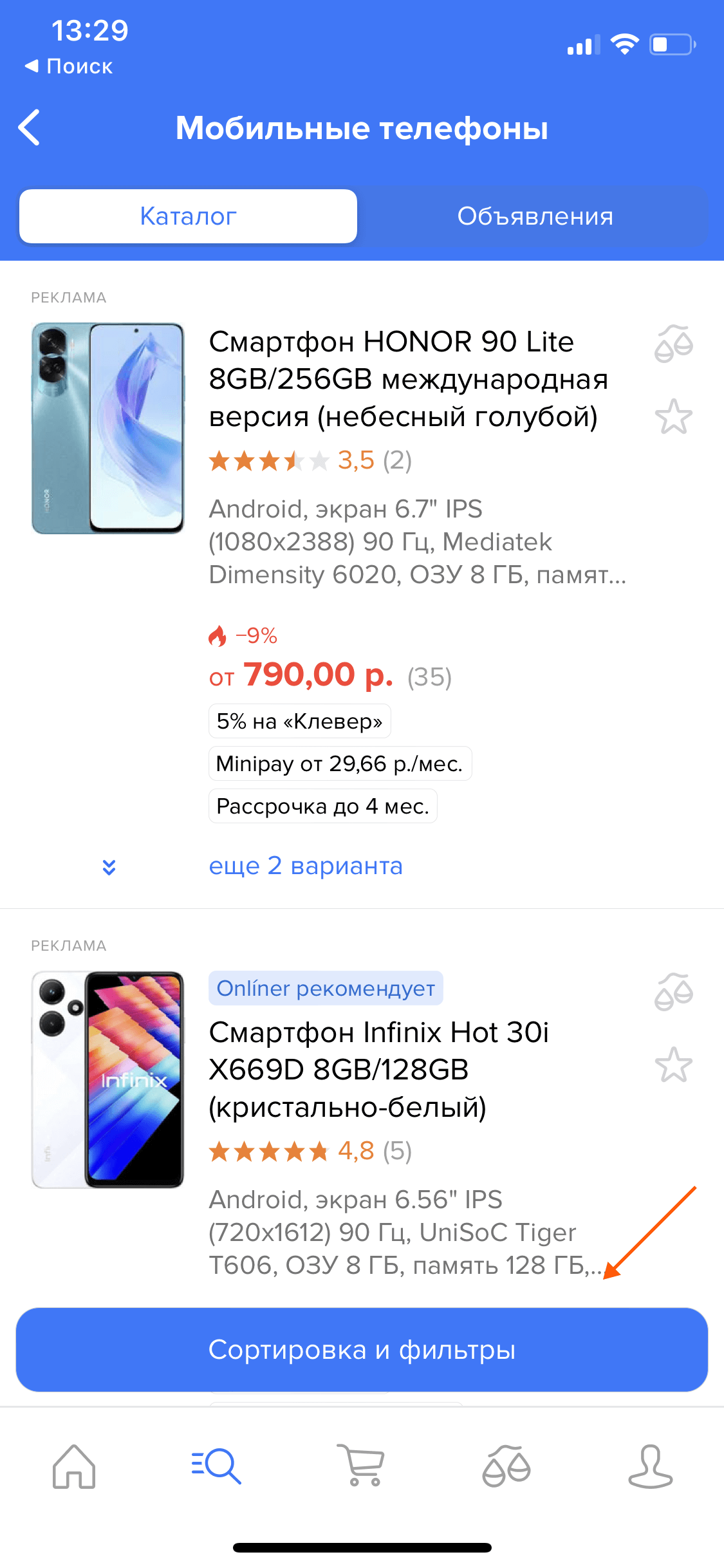
Если сортировка недоступна по умолчанию, в качестве смягчающего решения некоторые указывают в кнопке, что за ней скрываются как фильтры, так и сортировка.
Пример ✅ Onliner

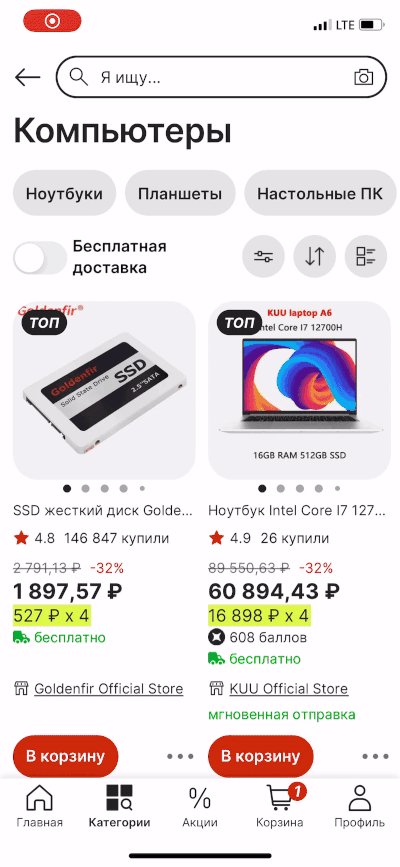
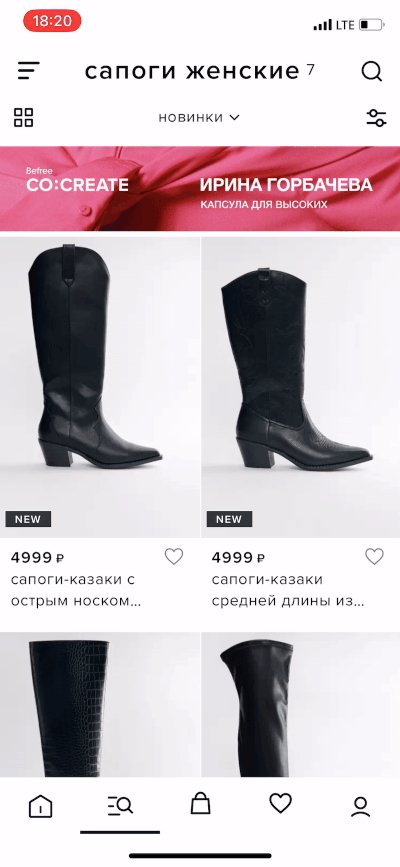
Внешний вид кнопки
15 гайдлайнов
Содержит иконку
Чтобы облегчить восприятие, в кнопку сортировки имеет смысл добавить иконку, которая подчёркивает суть функции.
Пример ✅ еАптека

Иконка релевантна
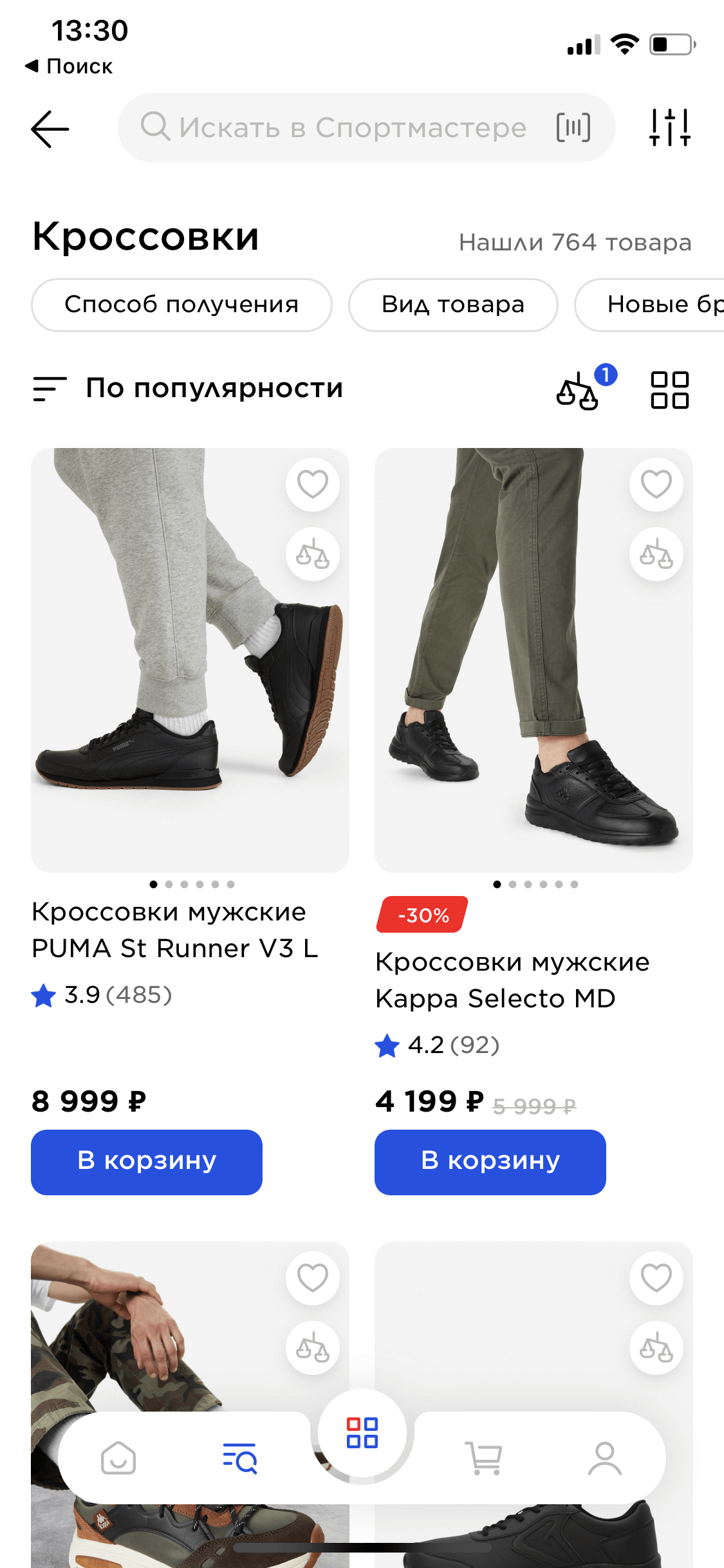
Наиболее часто используемые для сортировки иконки — две разнонаправленные стрелки или отсортированные бары.
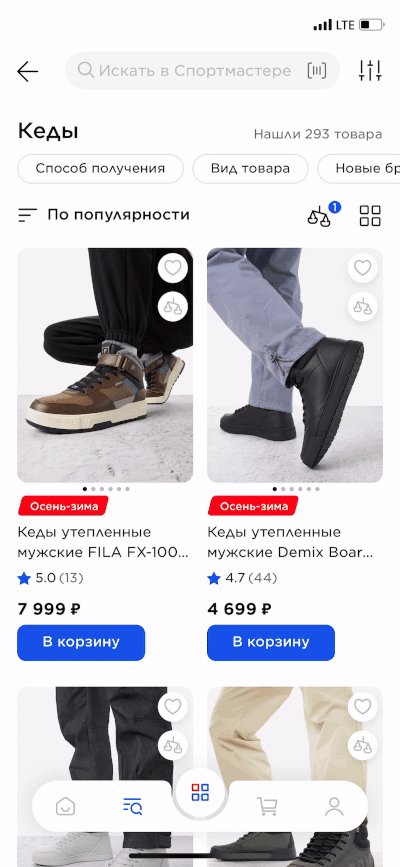
Пример ✅ Спортмастер

Иконка общепринятая
В порыве добавить изюминку в дизайн приложения и сделать его нестандартным не забудьте проверить иконку сортировки на понятность для клиентов.
Пример ❌ Азбука Вкуса

Иконка сортировки vs. фильтров
Не мог не включить сюда этот пункт, хоть он и частично дублирует предыдущий: подбирая иконки, убедитесь, что вы не перепутали сортировку с фильтрами.
Пример ❌ Zolla

Иконка консистентна
Убедитесь, что иконка в кнопке сортировки консистентна с остальными иконками в рамках интерфейса по стилю, толщине линии, цвету и т.д.
Пример ❌ Азбука Вкуса

Иконка визуально вторична
Если в кнопке используется и иконка, и текст, их можно сделать различными по цвету, смещая акцент на текст текущего варианта.
Пример ✅ Hoff

Иконка направлена корректно
Иконка должна быть направлена либо нейтрально, либо корректно. В примере из иконки по возрастанию можно сделать вывод, что сначала идут непопулярные товары.
Пример ❌ Столплит

Содержит текст текущего варианта
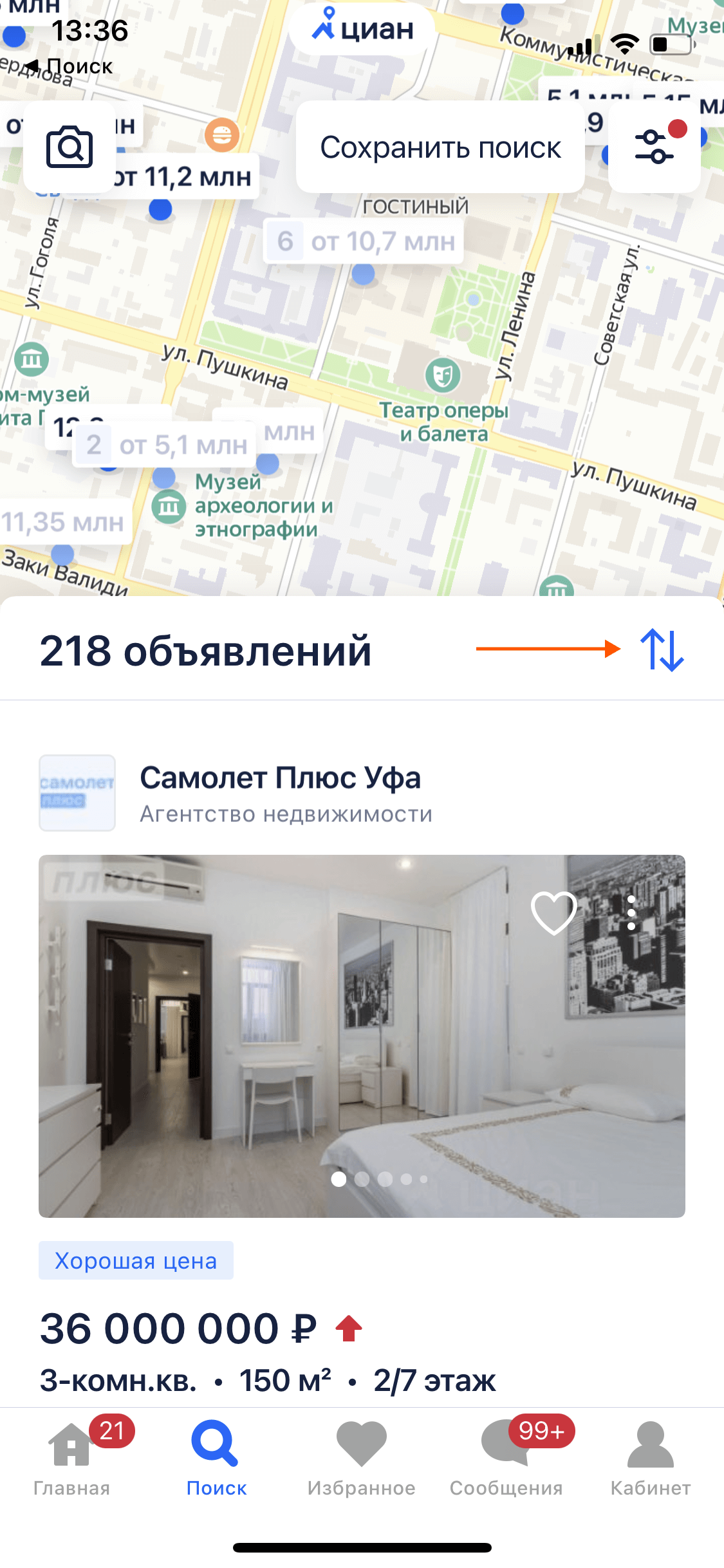
Без отображения текста текущего варианта пользователю, чтобы понять, по какому принципу ранжированы элементы листинга, придётся отдельно открывать карточку сортировки.
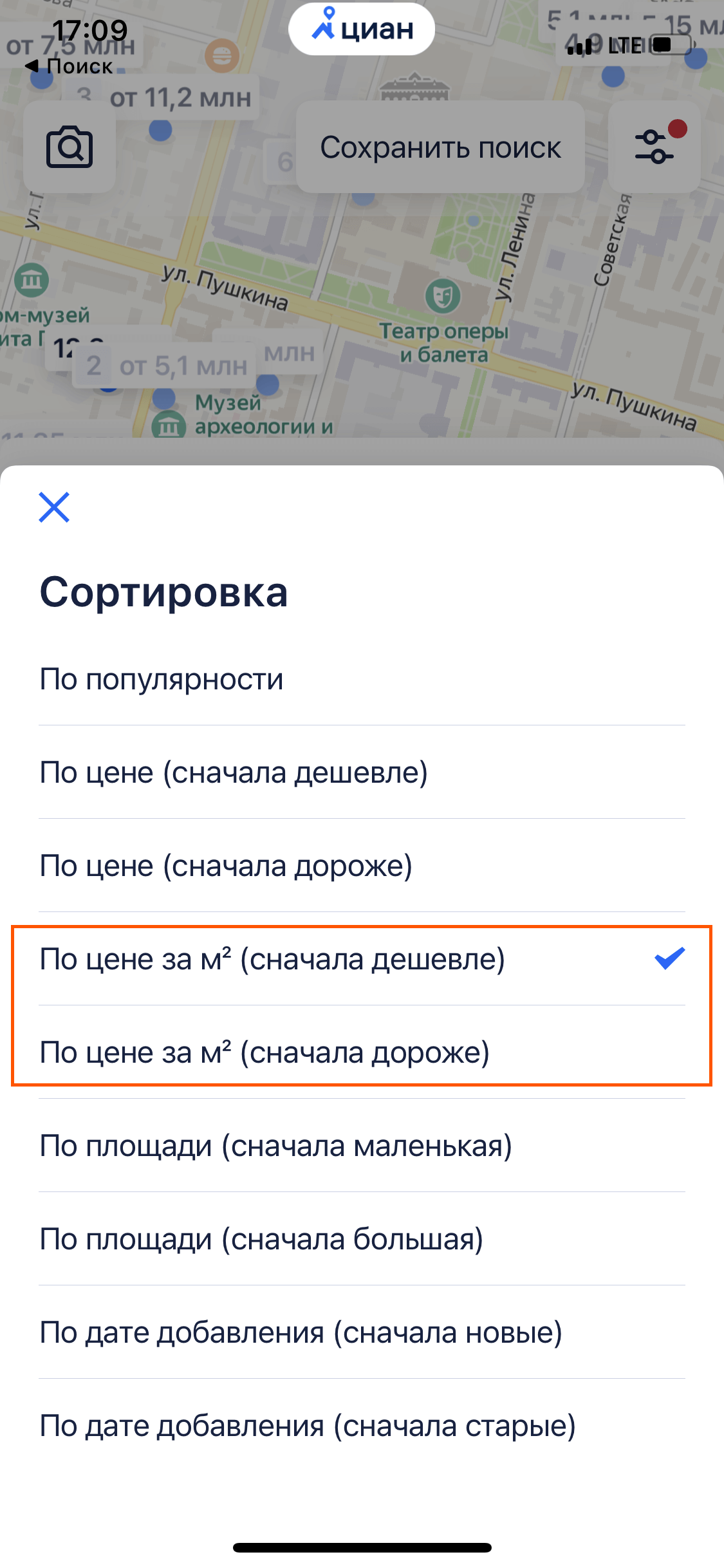
Пример ❌ Циан

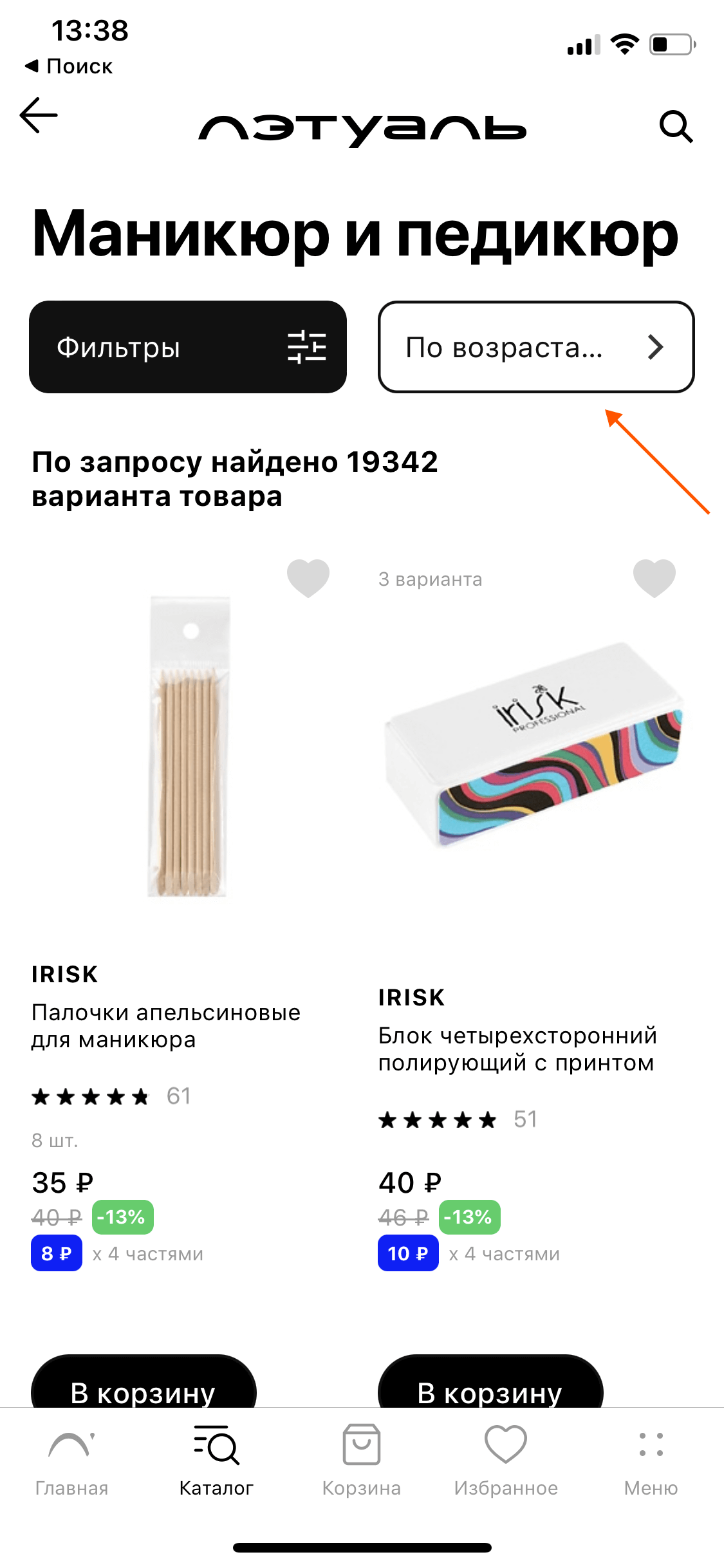
Текст не обрезается
Если вы добавляете в кнопку текст варианта сортировки, спроектируйте интерфейс и сами варианты так, чтобы они не обрезались. Иначе полезности в такой кнопке будет мало.
Пример ❌ Л’Этуаль

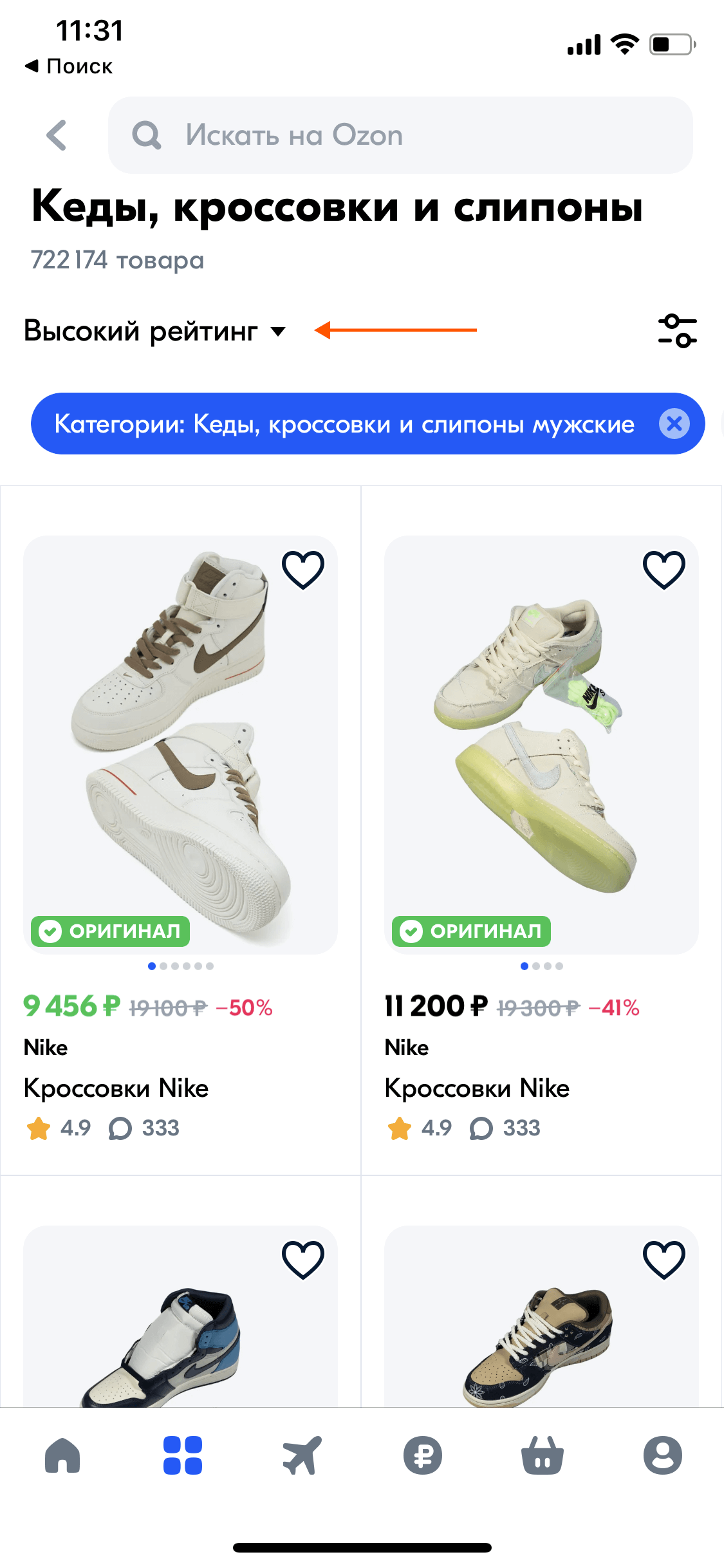
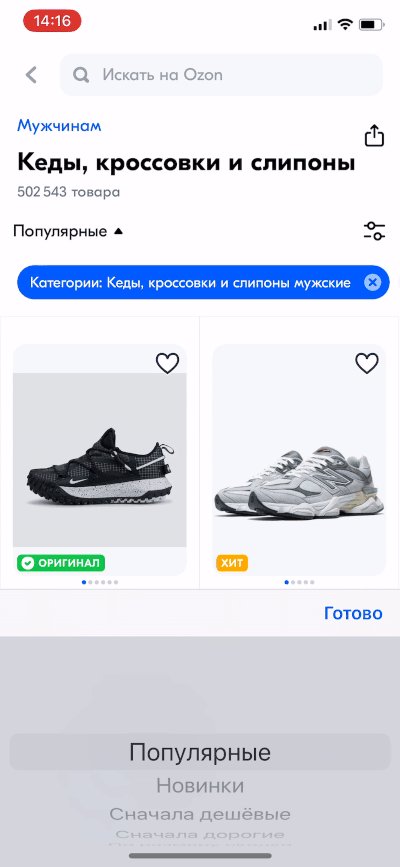
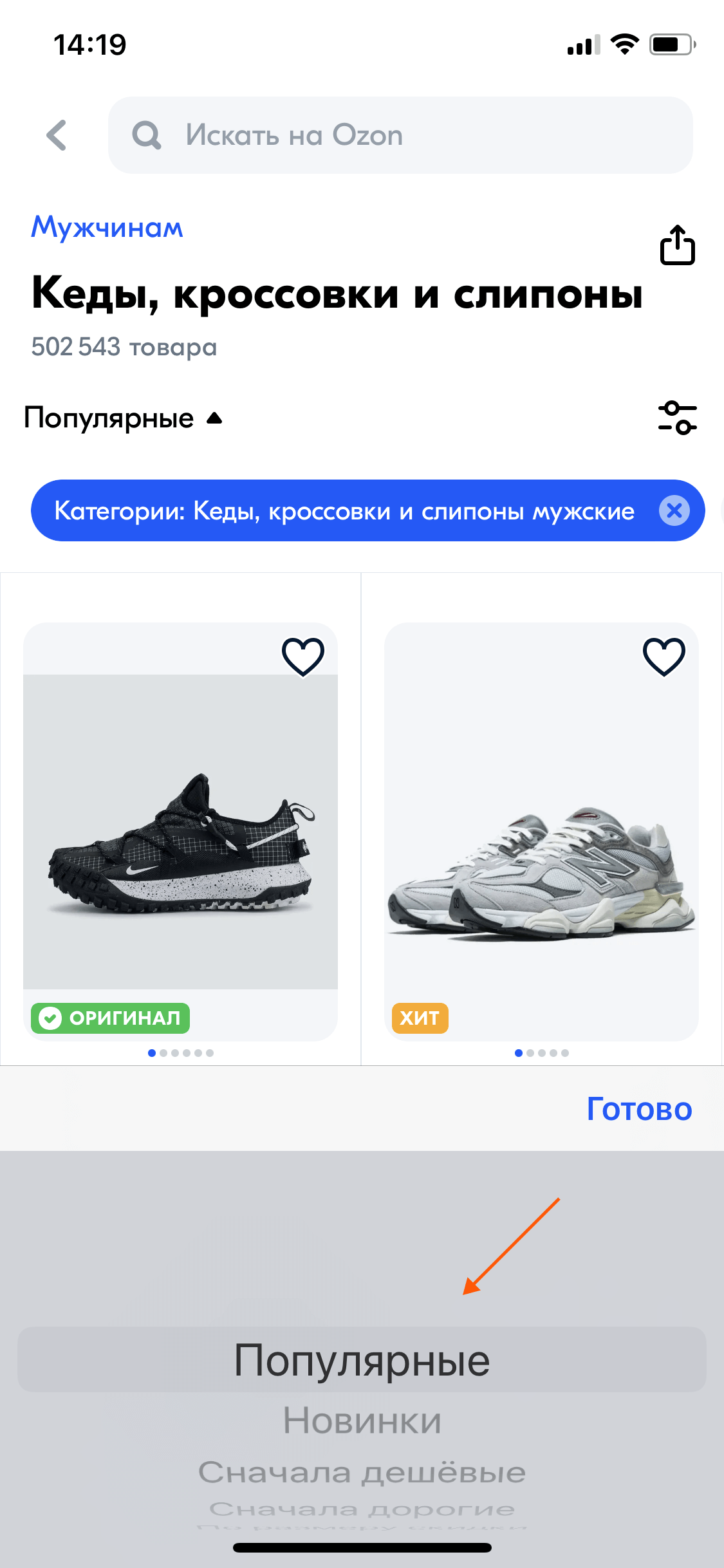
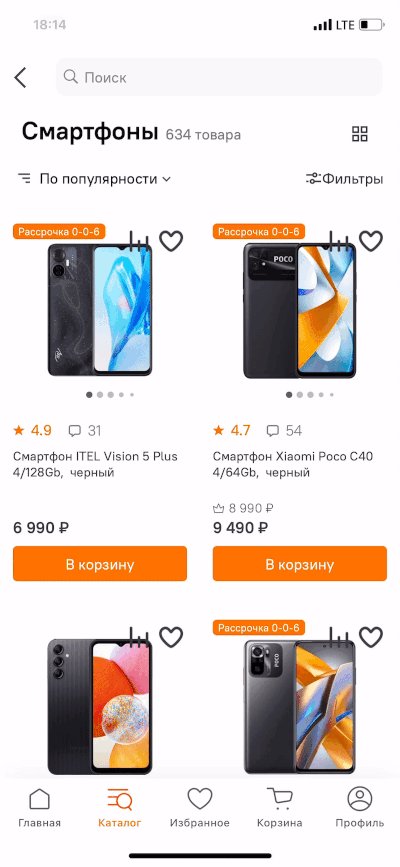
Из текста понятна суть функции
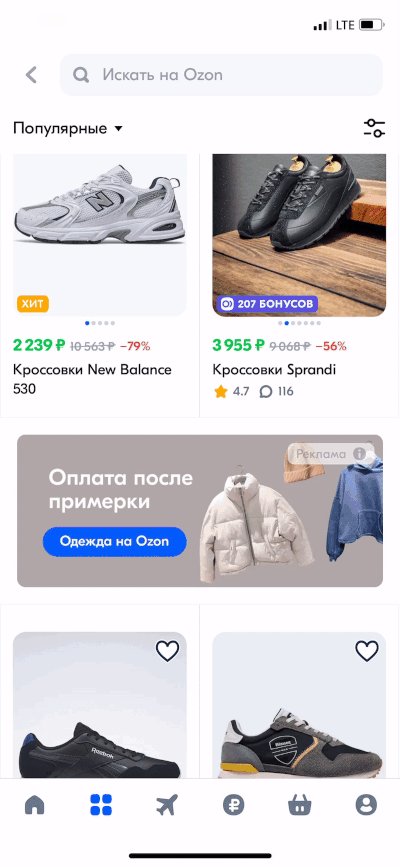
Из текста кнопки должно быть понятно, что это именно сортировка, а не фильтры. В примере выбранная опция может быть воспринята двояко.
Пример ❌ Ozon

Из текста понятно направление сортировки
Помимо того, что это именно сортировка, из текста должно быть понятно, в каком направлении она осуществляется.
Пример ✅ Впрок

Текст сопровождается стрелкой или шевроном
Чтобы клиенту было легче понять, что на кнопку можно нажать и выбрать тип сортировки, часто текст сопровождают понятными многим стрелкой вниз или шевроном.
Пример ✅ Sokolov

Текст текущего варианта первичен
Если кнопка сортировки состоит из нескольких элементов, не стоит делать текст текущего значения визуально вторичным: он несёт в себе основной смысл.
Пример ❌ Sello

Текст варианта vs. сортировки
Если в кнопке есть иконка, из которой понятна её функция, в тексте предпочтение лучше отдать текущей сортировке, чем слову «сортировать». Так будет более информативно.
Пример ❌ Петрович

Реакция на касание
Добавив в кнопку сортировки ненавязчивую реакцию на касание, можно сделать интерфейс чуть более отзывчивым.
Пример ✅ Shop

Сортировка по умолчанию
5 гайдлайнов
Не по увеличению цены
Такой тип сортировки по умолчанию может привести к снижению среднего чека, даже если клиент намеренно не планировал взять что-то, что подешевле.
Не по рейтингу
Сортировка по рейтингу также может предполагать наличие в топе либо не совсем репрезентативных товаров, либо товаров из ограниченного числа подкатегорий.
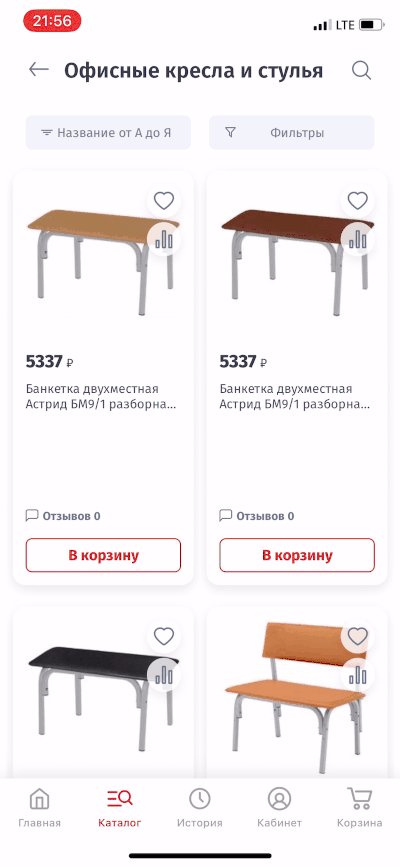
Не по алфавиту
Сортировка по алфавиту, установленная по умолчанию, может привести к отображению нерепрезентативных товаров в начале списка и уходу клиента из листинга.
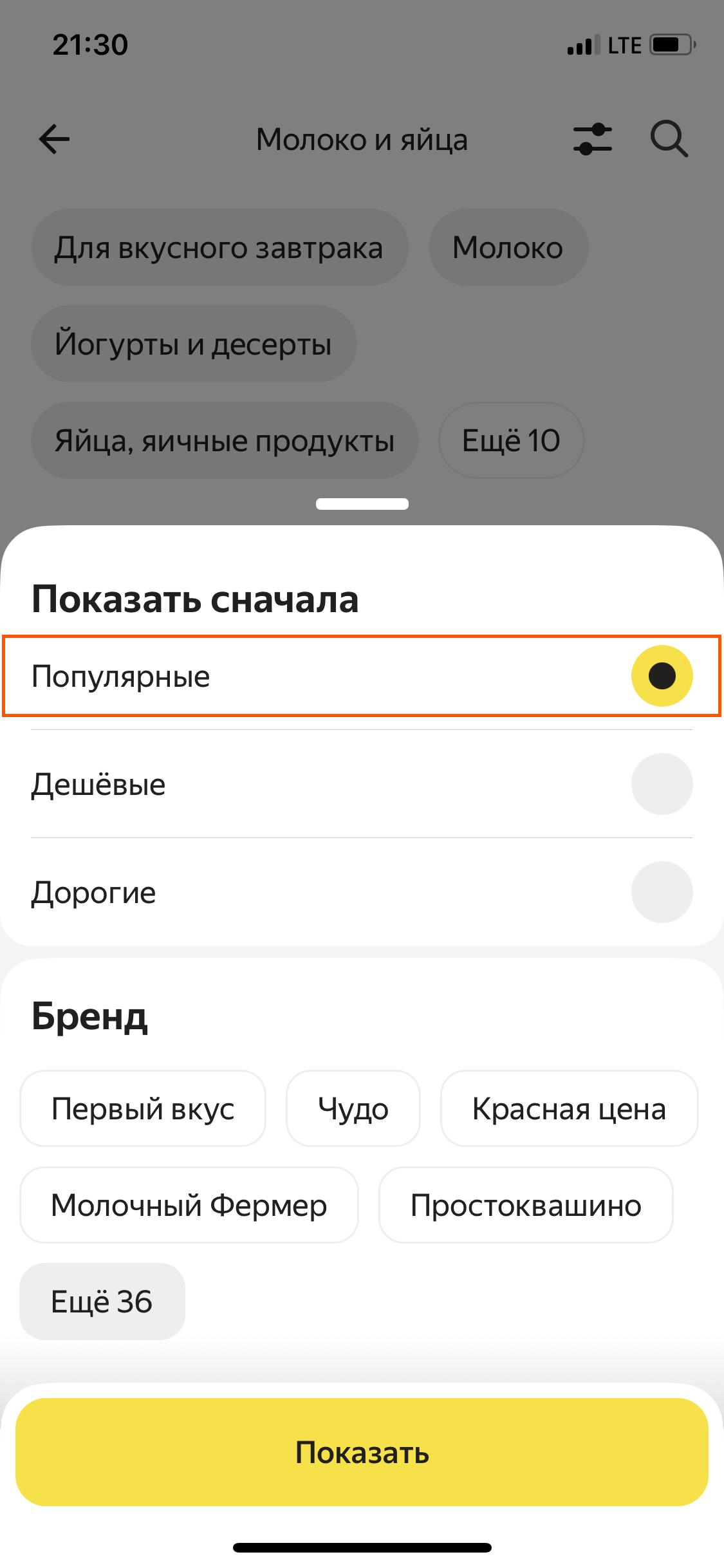
Не просто по популярности
Если этот вариант установлен по умолчанию, есть риск, что он может не создать эффект разнообразия, который должен ощущаться в начале просмотра листинга.
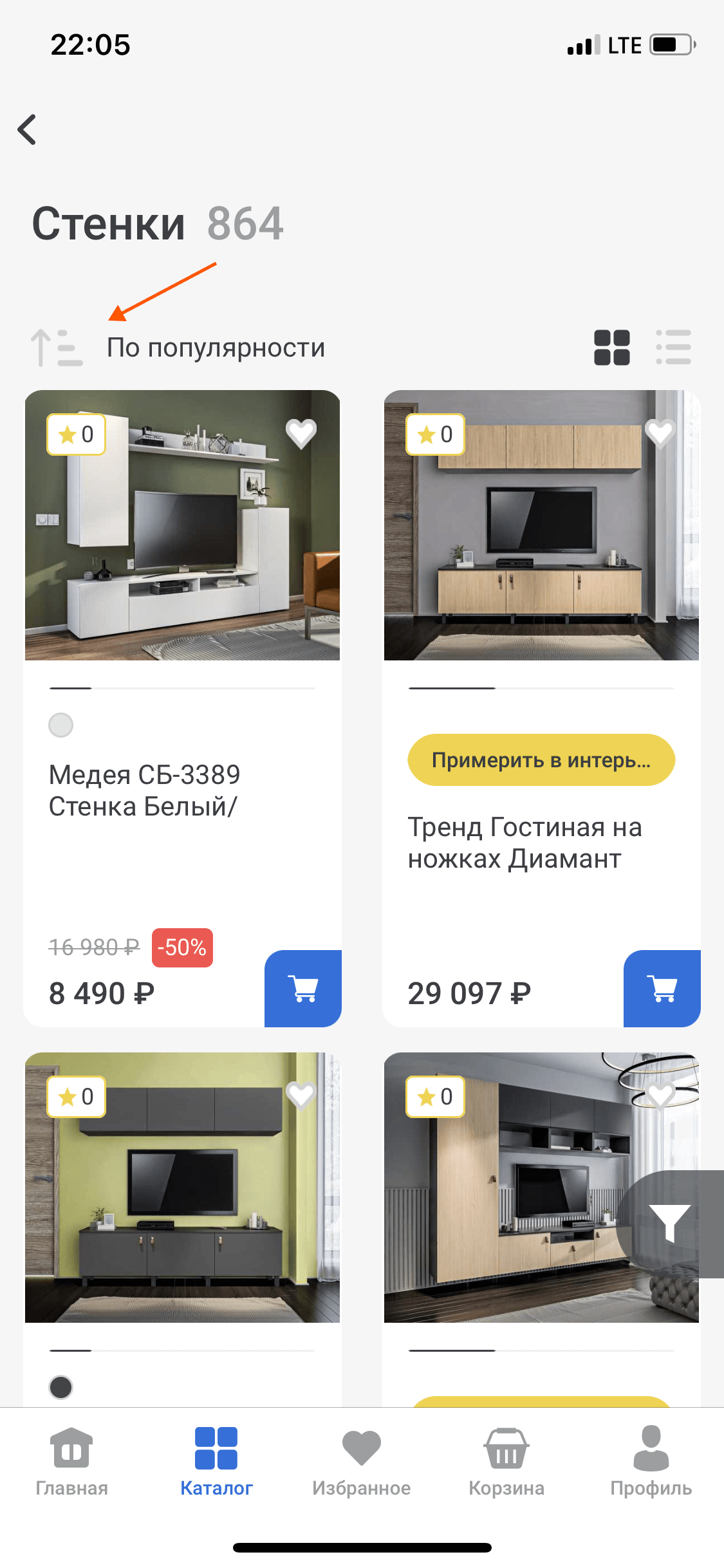
Лучше подсветить разнообразие
При сортировке по умолчанию лучше выбирать по несколько популярных и релевантных товаров из каждой ключевой подкатегории так, чтобы все они были представлены в листинге.
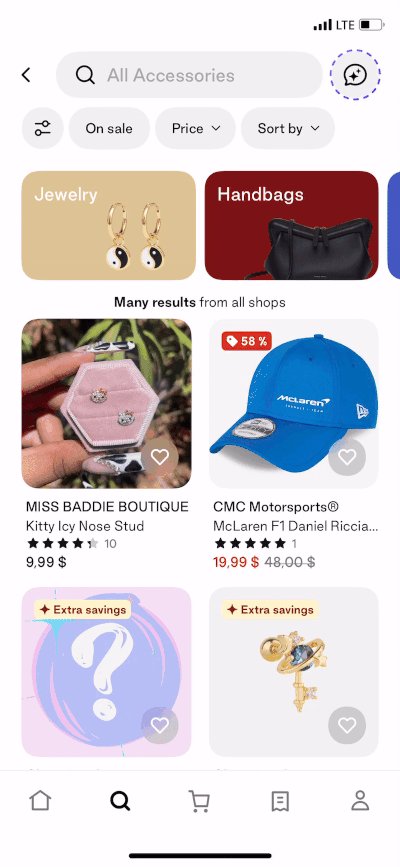
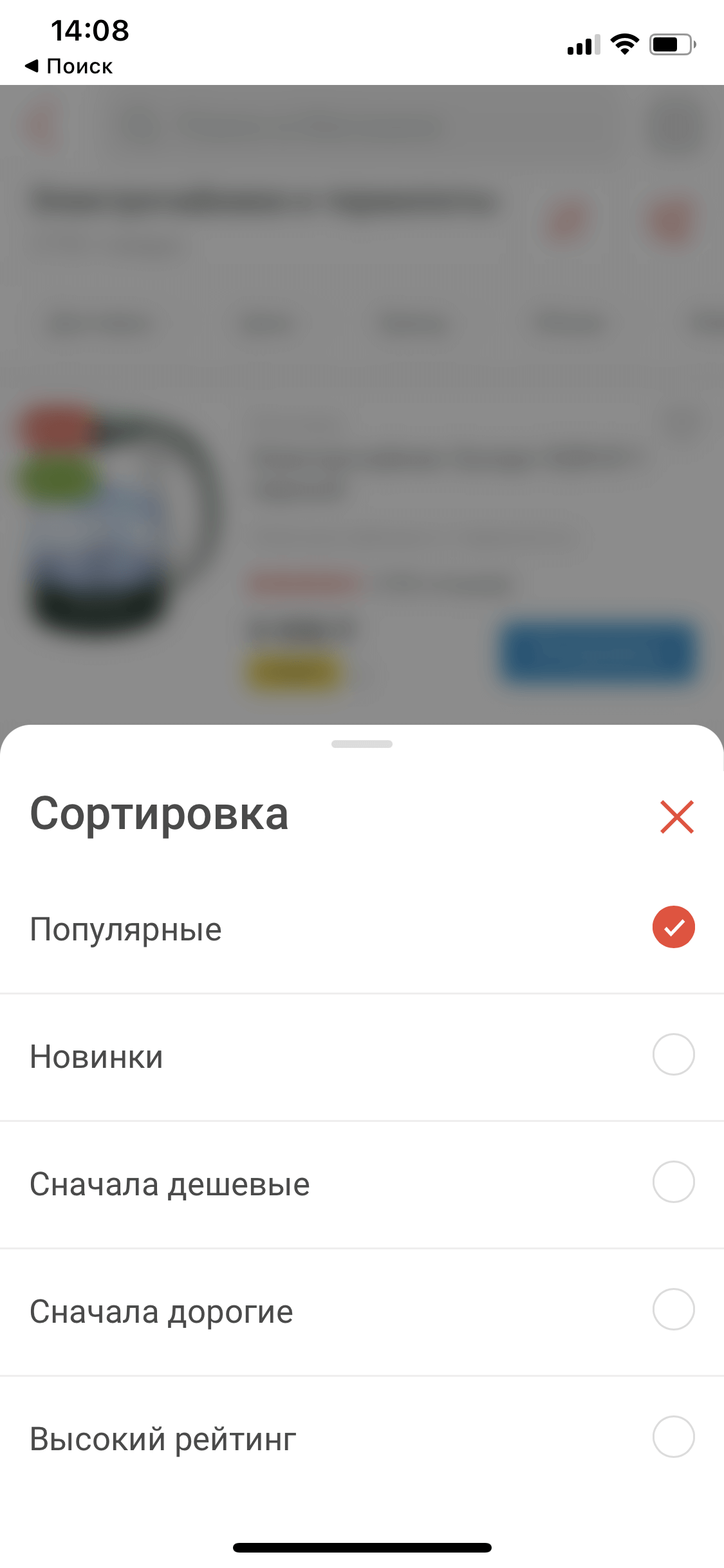
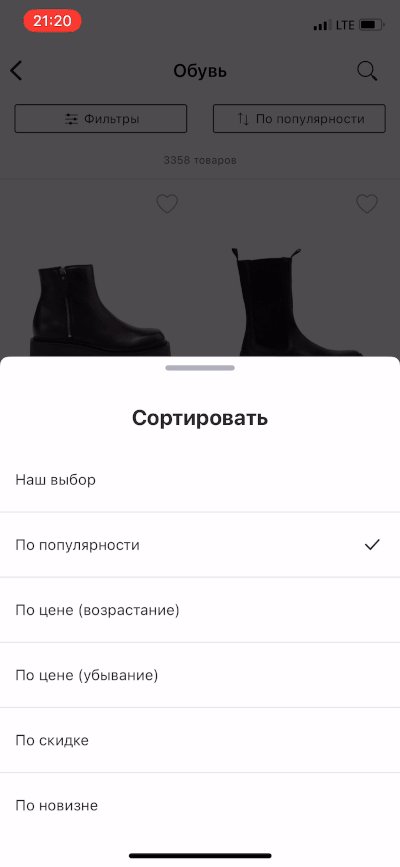
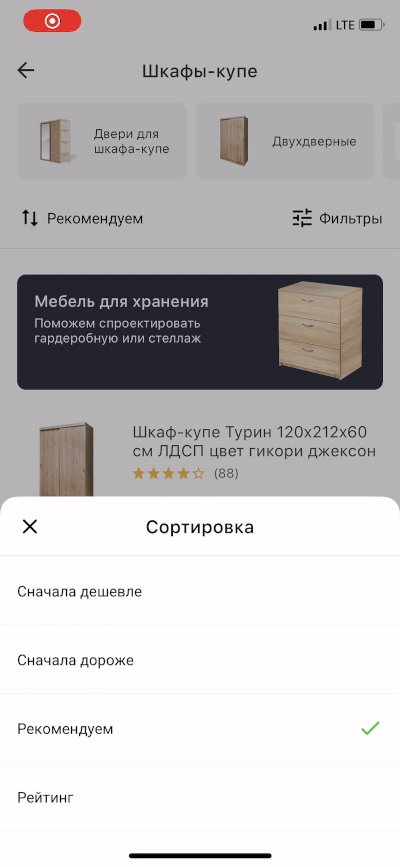
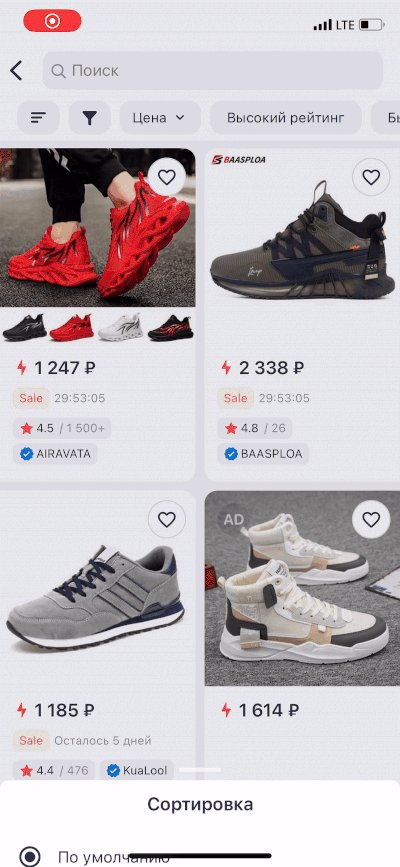
Появление карточки сортировки
10 гайдлайнов
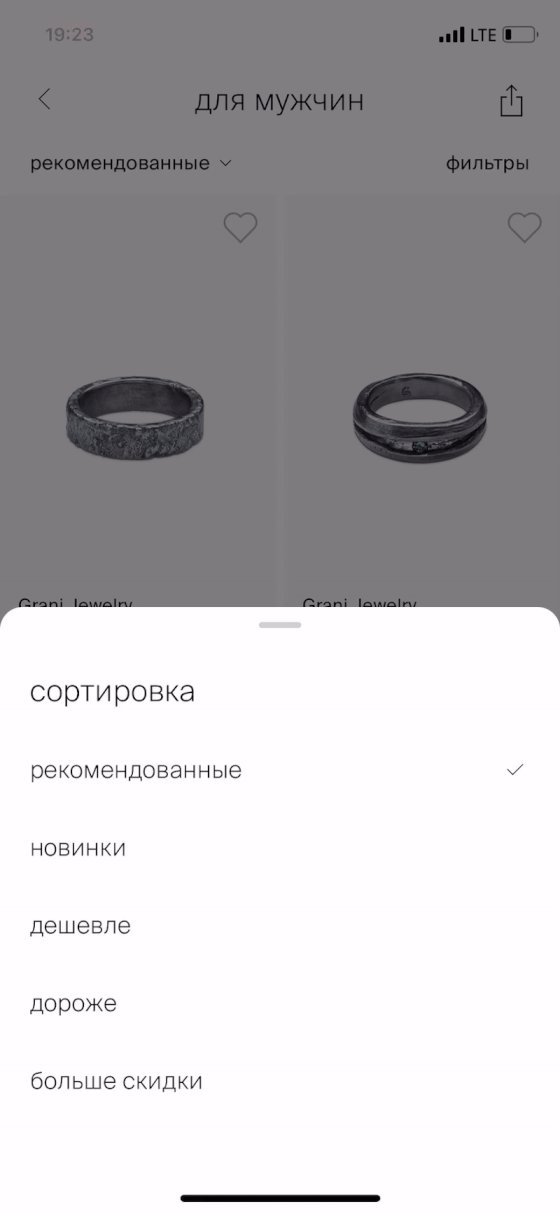
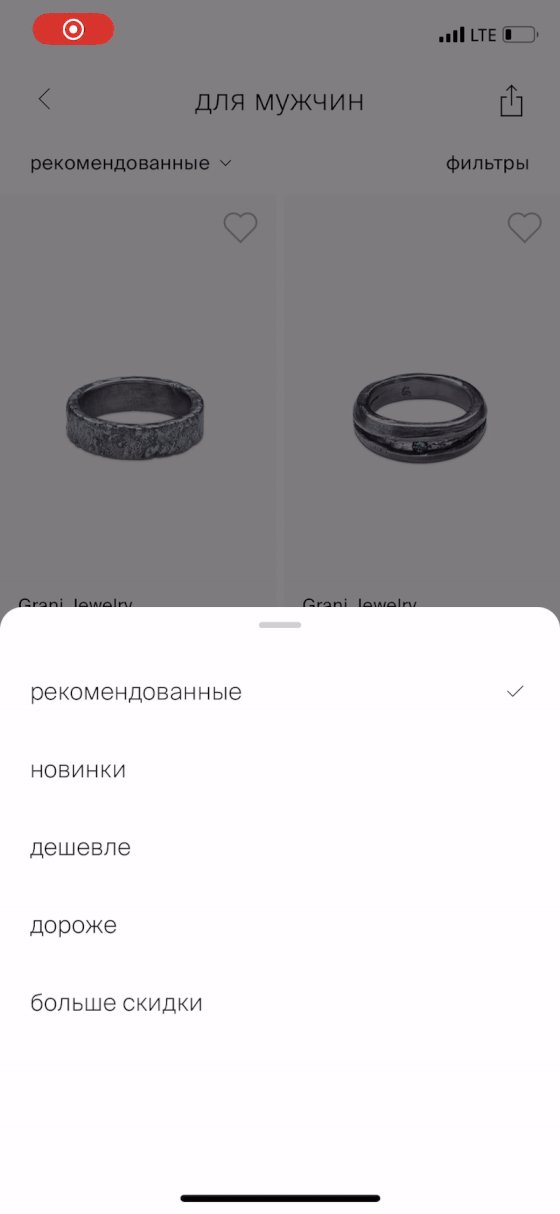
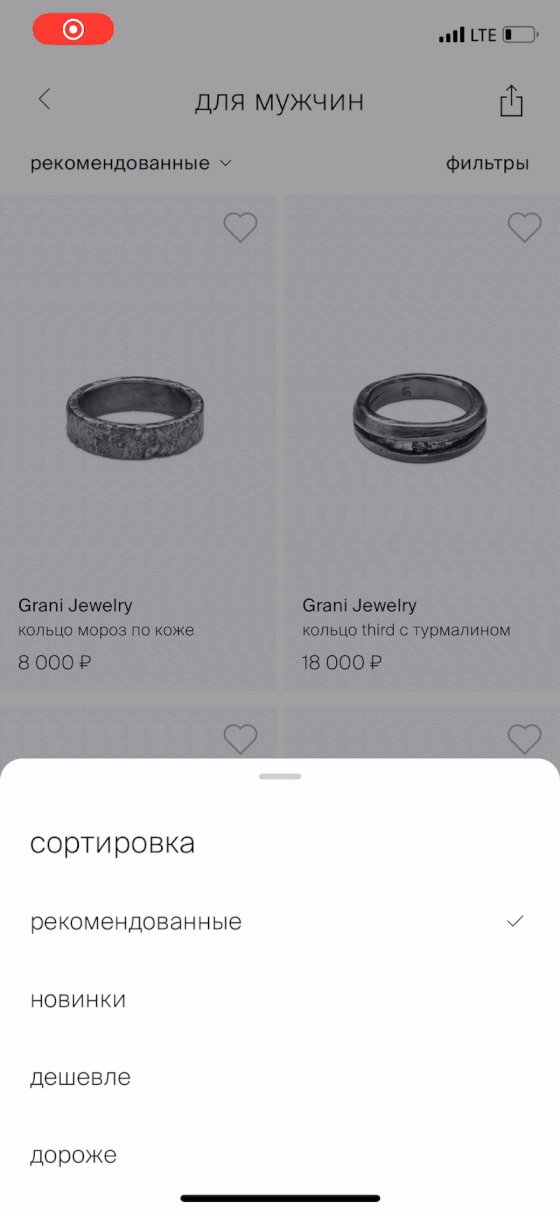
Анимация появления
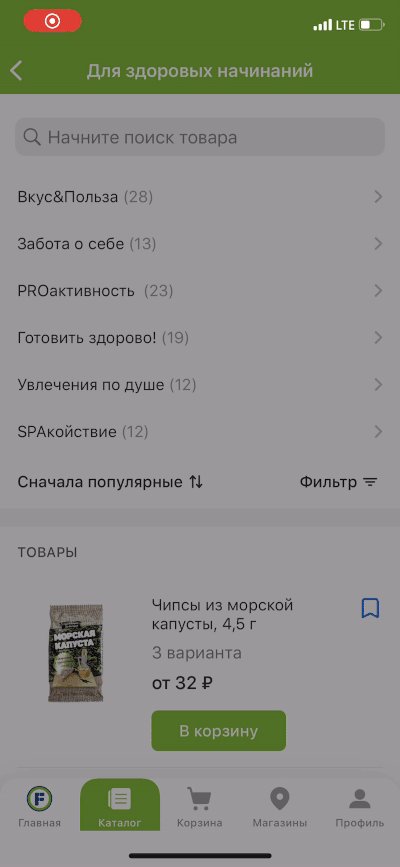
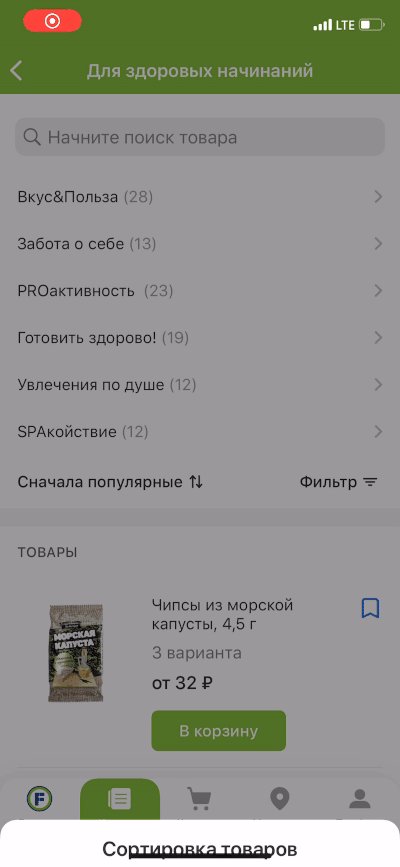
Появление карточки выбора варианта сортировки можно анимировать, чтобы сделать реакцию интерфейса на действия пользователя более плавной.
Пример ✅ Золотой

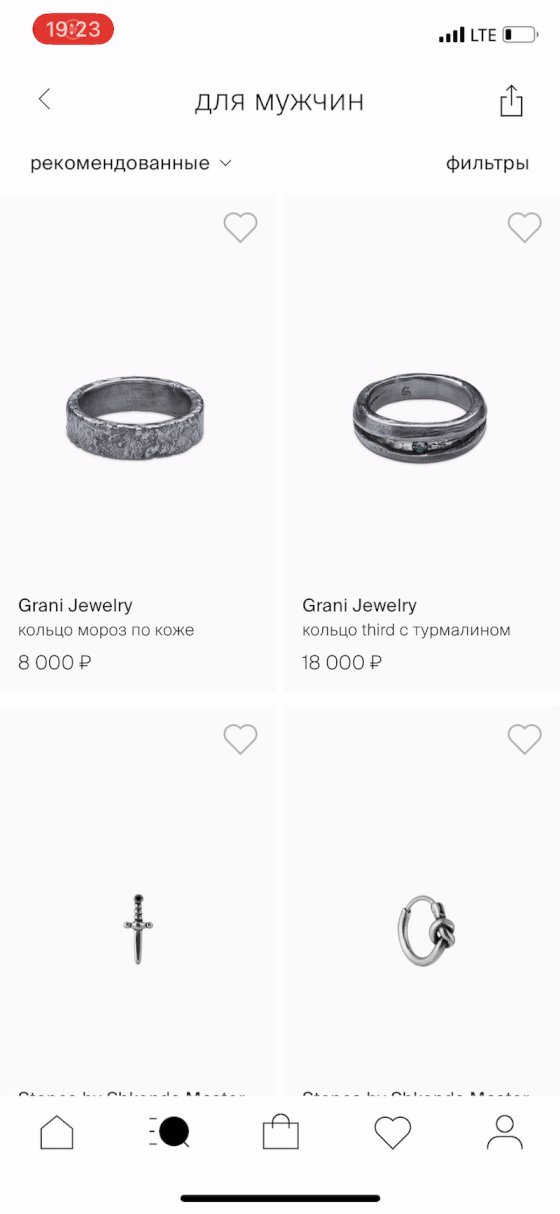
Затемнение фона
Фоновый экран при появлении карточки лучше затемнять, тем самым смещая на неё визуальный акцент и внимание пользователя.
Пример ✅ Rendez-Vous

Размытие фона?
Иногда встречаются кейсы, когда фоновый экран ещё и размывается. Что думаете по этому поводу? Неплохо или перебор?
Пример ● Kaspi.kz

Осветление фона?
Эффект осветления выполняет свою задачу по снятию фокуса с фонового экрана, но может привести к тому, что карточка сортировки будет ещё сильнее с ним сливаться.
Пример ● Эконика

Затемнение всего фона
Чего точно делать не стоит — затемнять фоновый экран лишь частично: области, которые не были затемнены, будут размывать фокус внимания.
Пример ❌ Kaspi.kz

Затемнение плавное
Реакцию затемнения лучше сделать плавной, чтобы она лучше соответствовала анимации появления карточки.
Пример ❌ Sello

Анимация синхронная
Анимацию затемнения экрана и появления карточки лучше синхронизировать. Иначе реакция интерфейса на действия пользователя может стать слишком медленной.
Пример ❌ Fix Price

Затухание анимации
Анимацию появления карточки и затемнения экрана можно сделать нелинейной, чтобы она как бы затухала ближе к концу (ease-out).
Пример ✅ М.Видео

Тактильная обратная связь
Окончание анимации можно сопроводить ненавязчивой краткой вибрацией (haptic feedback), подсвечивая, что карточка как бы ударяется о невидимый уровень.
Пример ✅ No One

Блокирование фонового экрана
Чаще всего при выборе сортировки фоновый экран блокируется, но есть те, кто идёт другим путем. Как думаете, зачем оставлять экран активным?
Пример ● Ozon

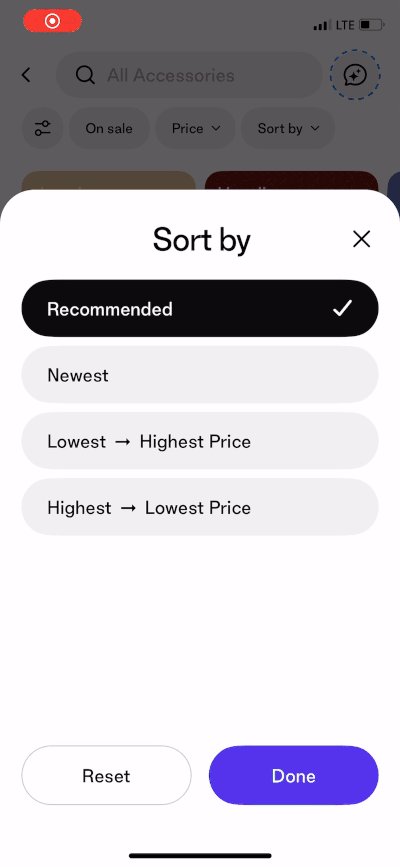
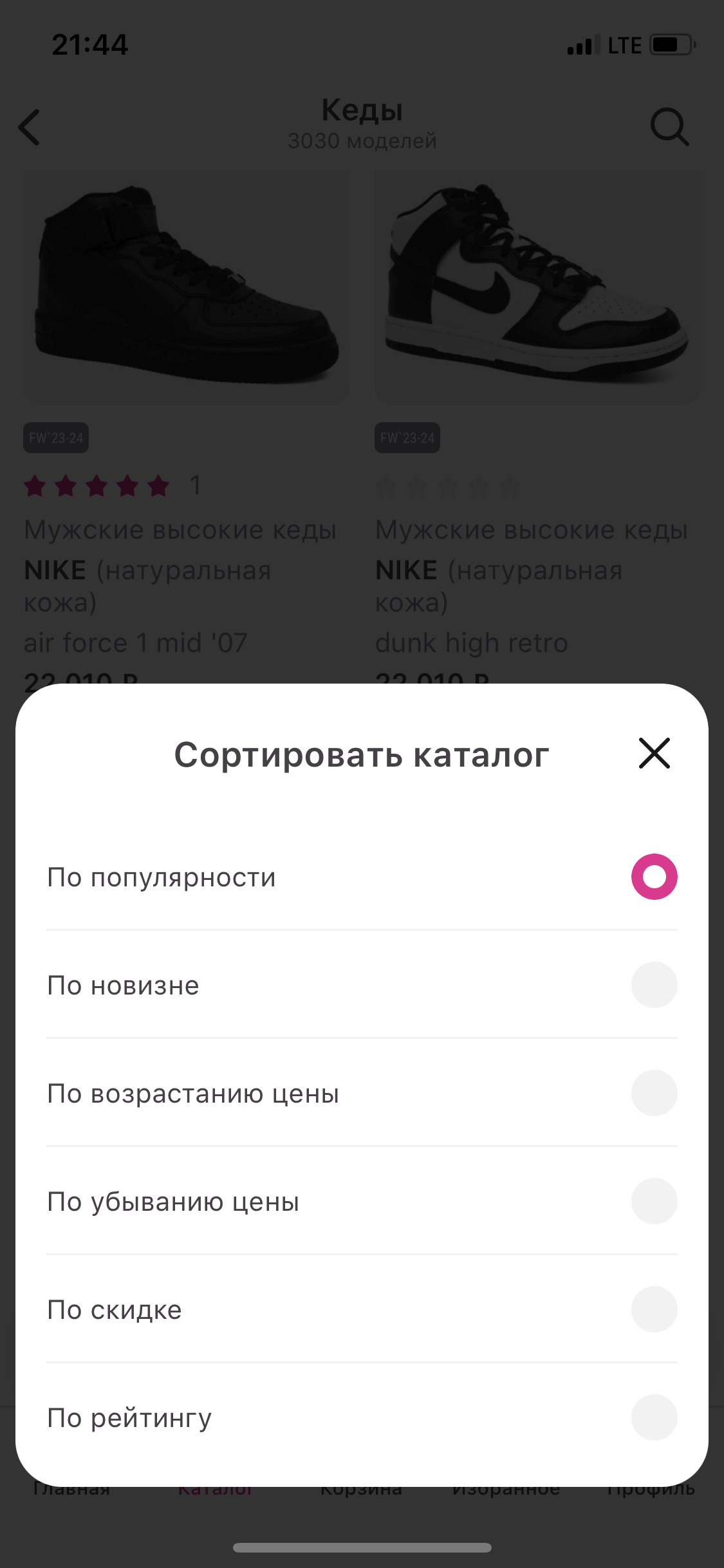
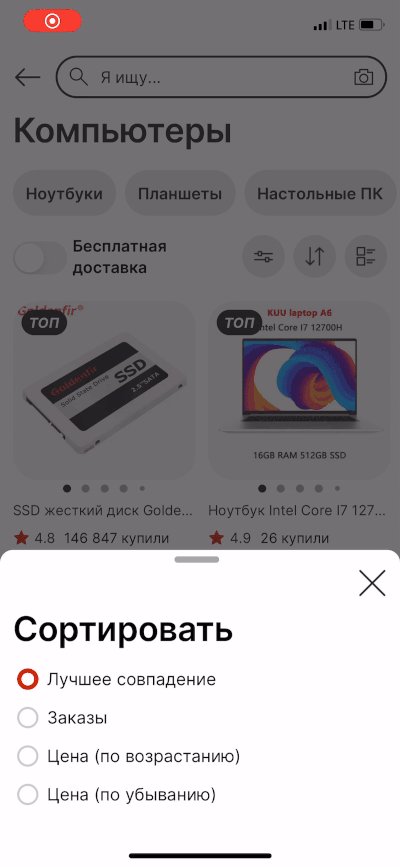
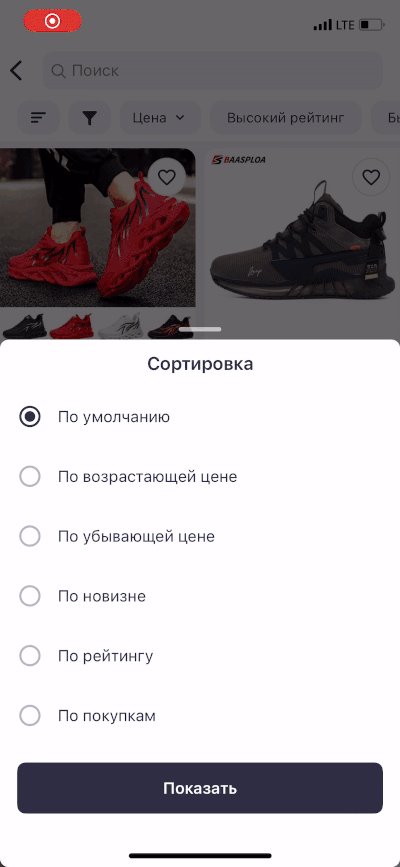
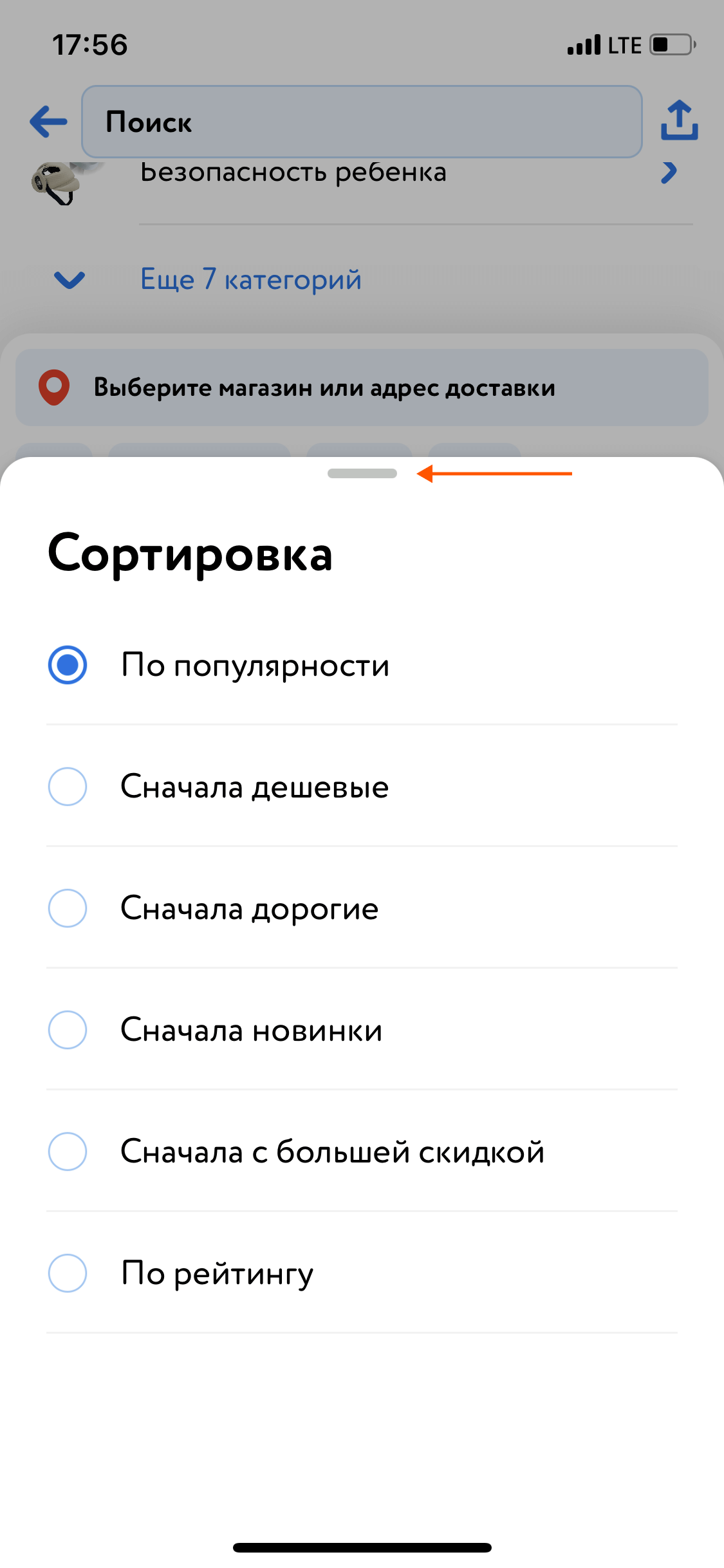
Внешний вид карточки
35 гайдлайнов
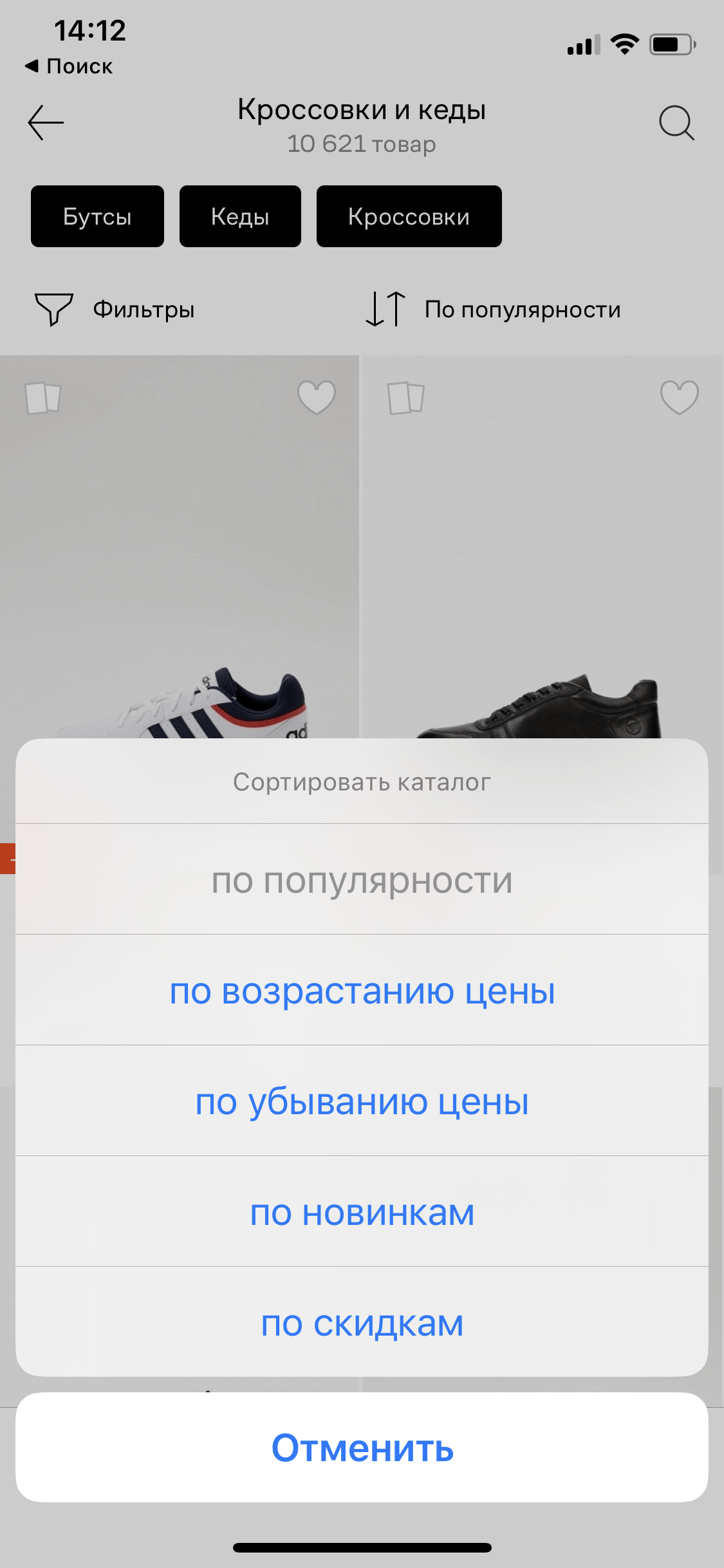
Формат UIAlertController?
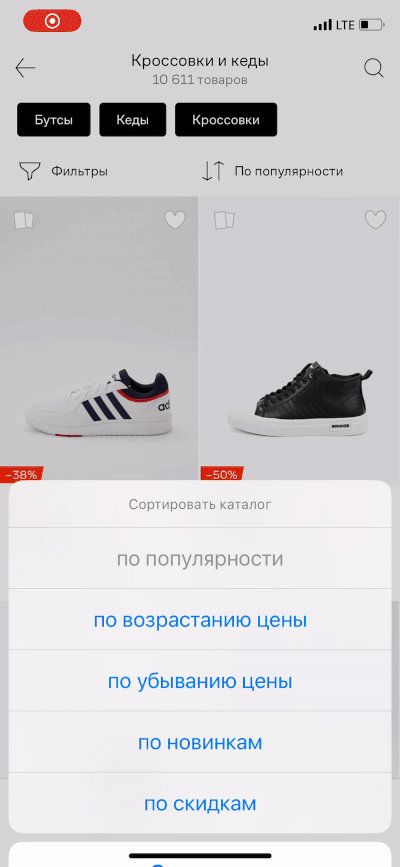
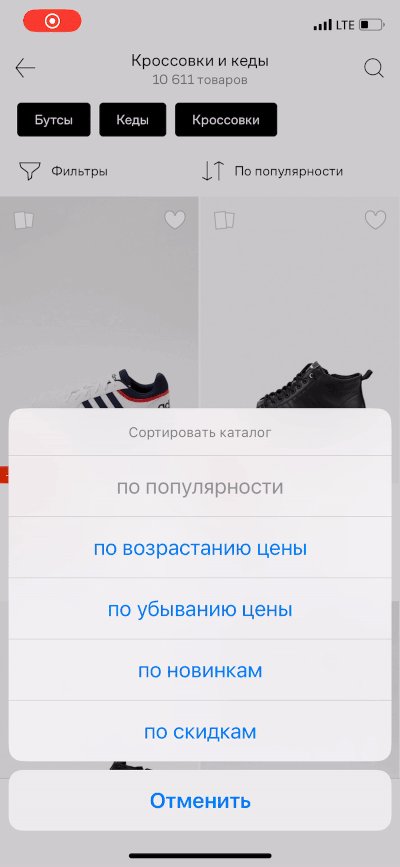
У ряда игроков карточка сортировки реализована в формате системного UIAlertController и выбивается из дизайна приложения. Неплохо, но не могу сказать, что это – топ.
Пример ● Lamoda

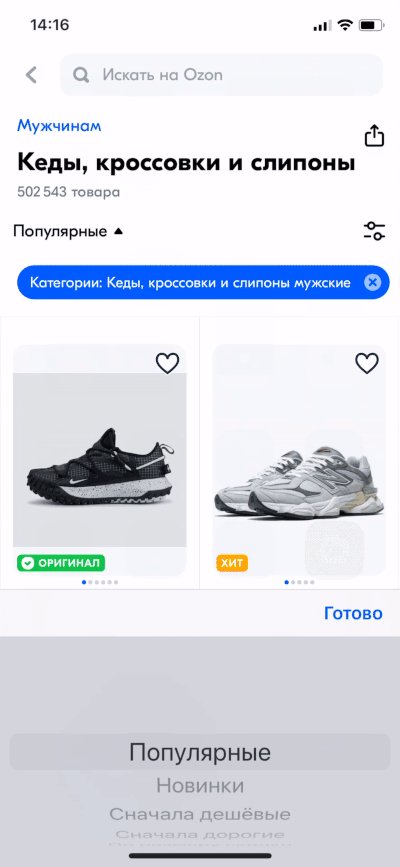
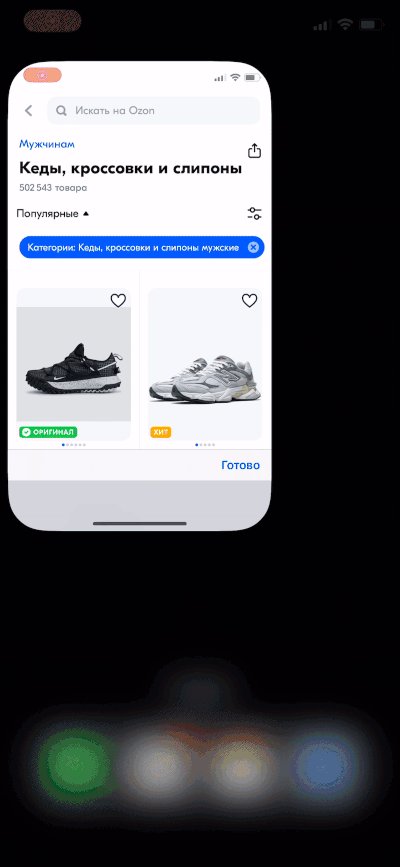
Формат UIPickerView?
Интерфейс выбора с помощью барабана UIPickerView не только выбивается из общего дизайна, но ещё и при его прокрутке можно нечаянно смахнуть приложение.
Пример ❌ Ozon

Формат контекстного меню?
Контекстные меню могут принести достаточно много пользы в приложениях. Однако в случае с сортировкой такой формат выбора используется крайне редко.
Пример ● Лента

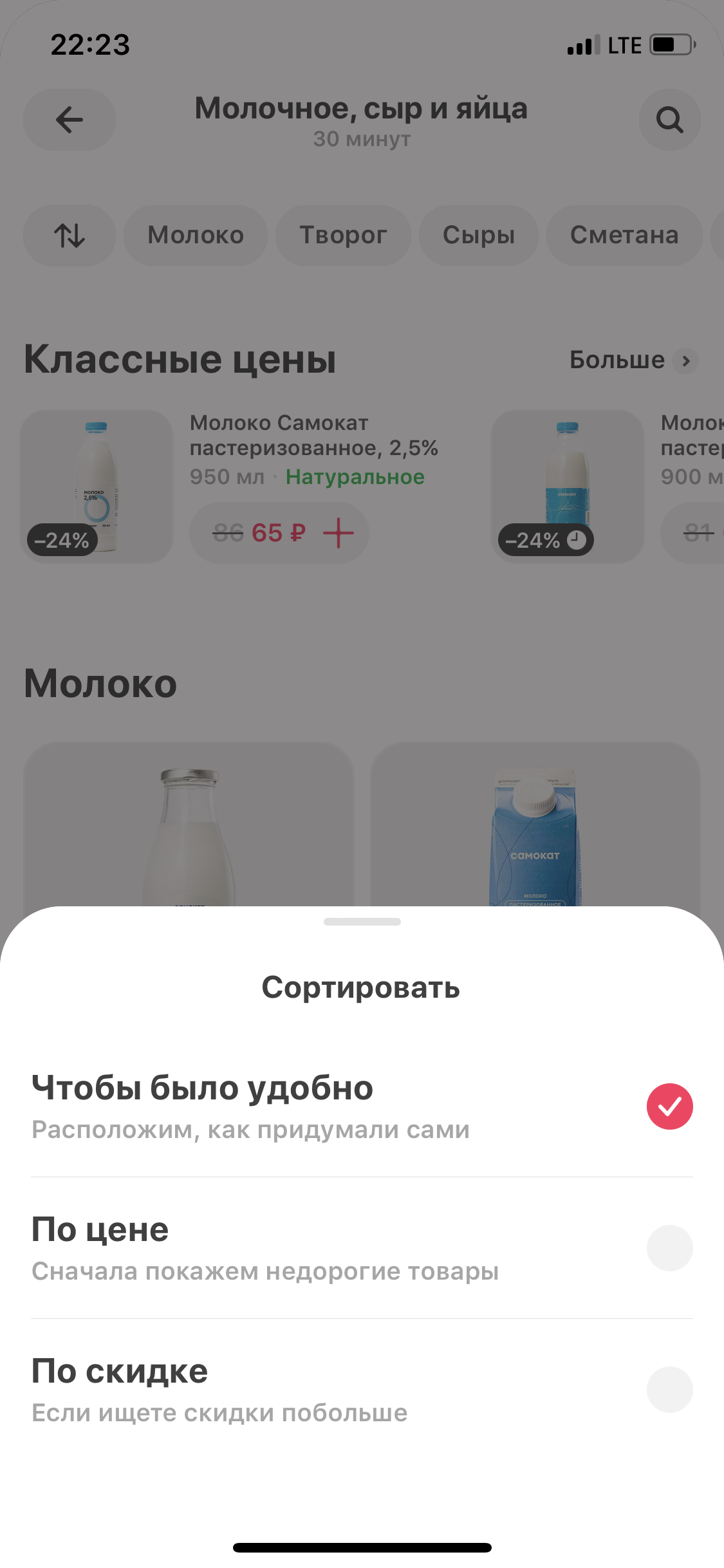
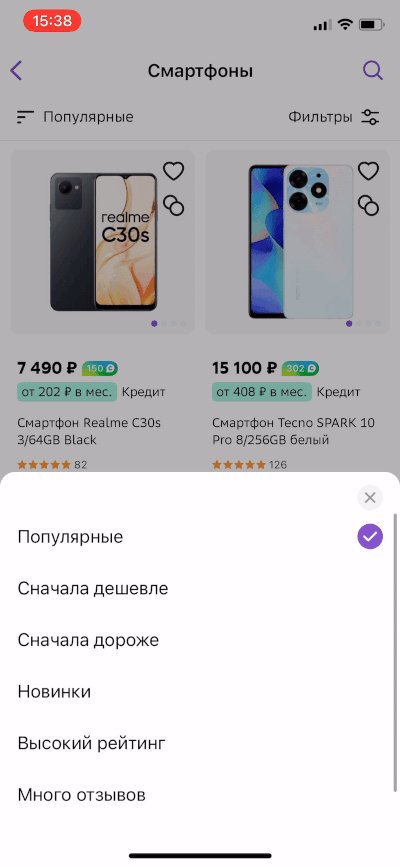
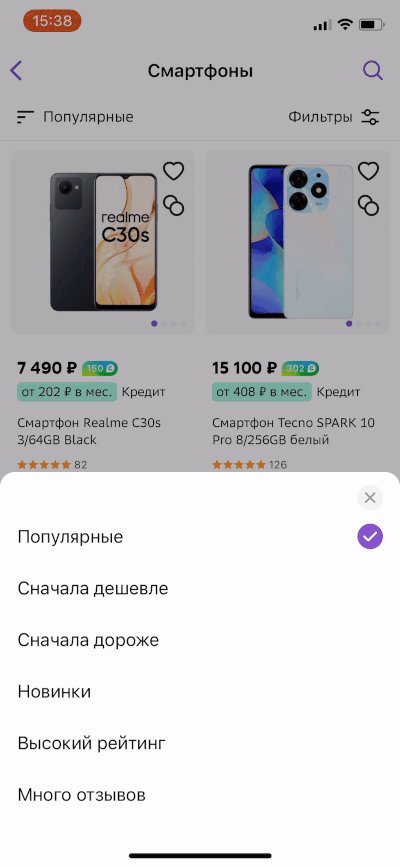
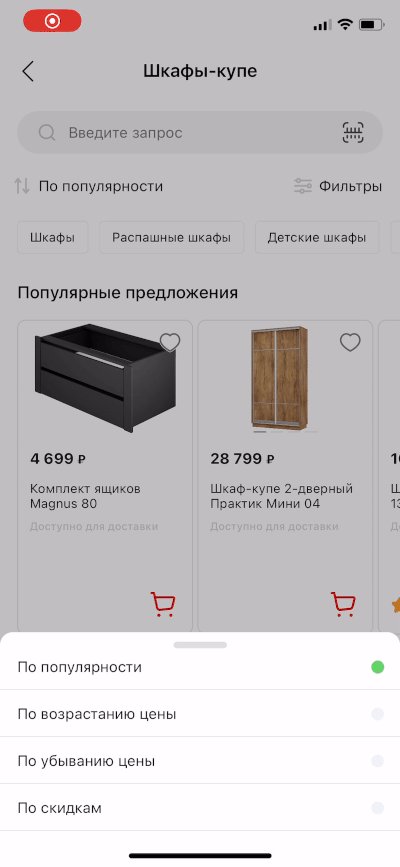
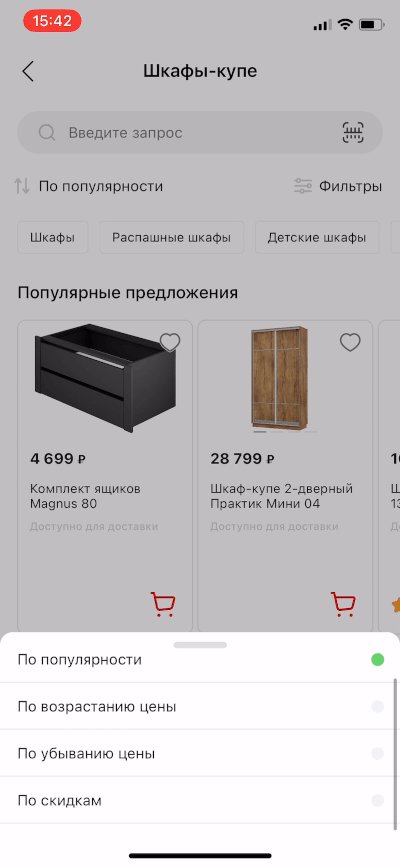
Формат кастомной карточки
Более элегантная альтернатива — сделать для сортировки кастомную карточку, которая согласовывалась бы по дизайну с остальными элементами приложения.
Пример ✅ Самокат

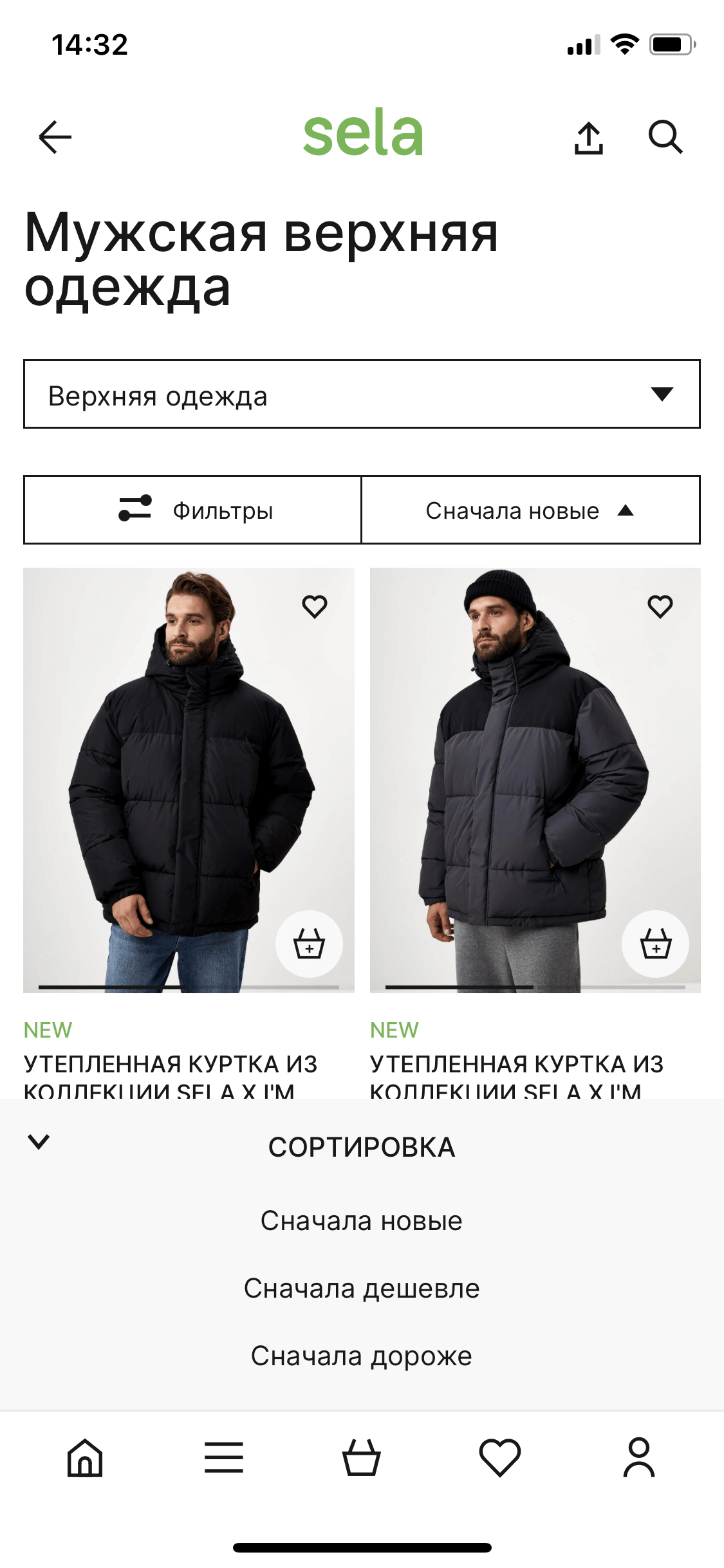
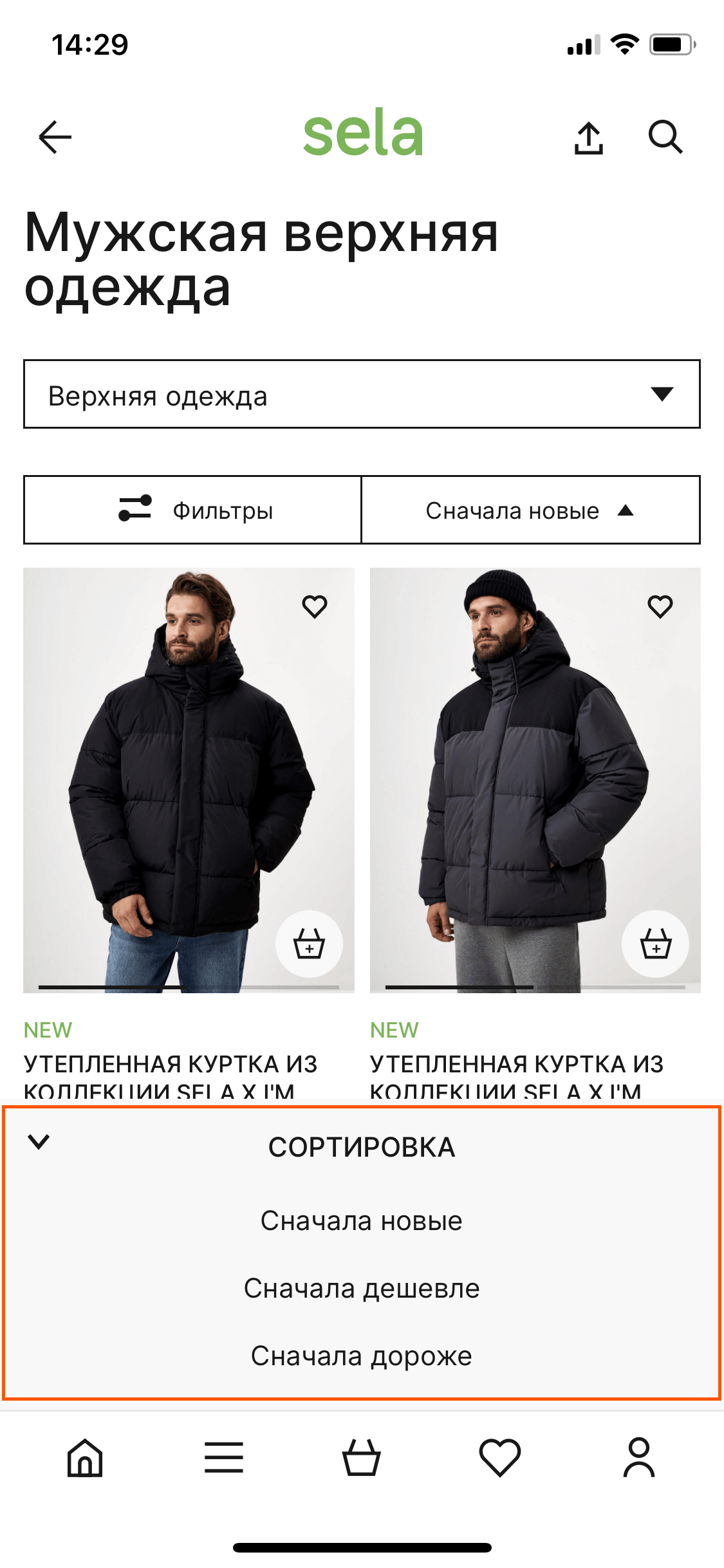
Карточка выделяется на фоне
Карточку сортировки лучше выделить на фоне экрана, чтобы сфокусировать на ней внимание пользователя. В примере она практически сливается с остальными элементами.
Пример ❌ Sela

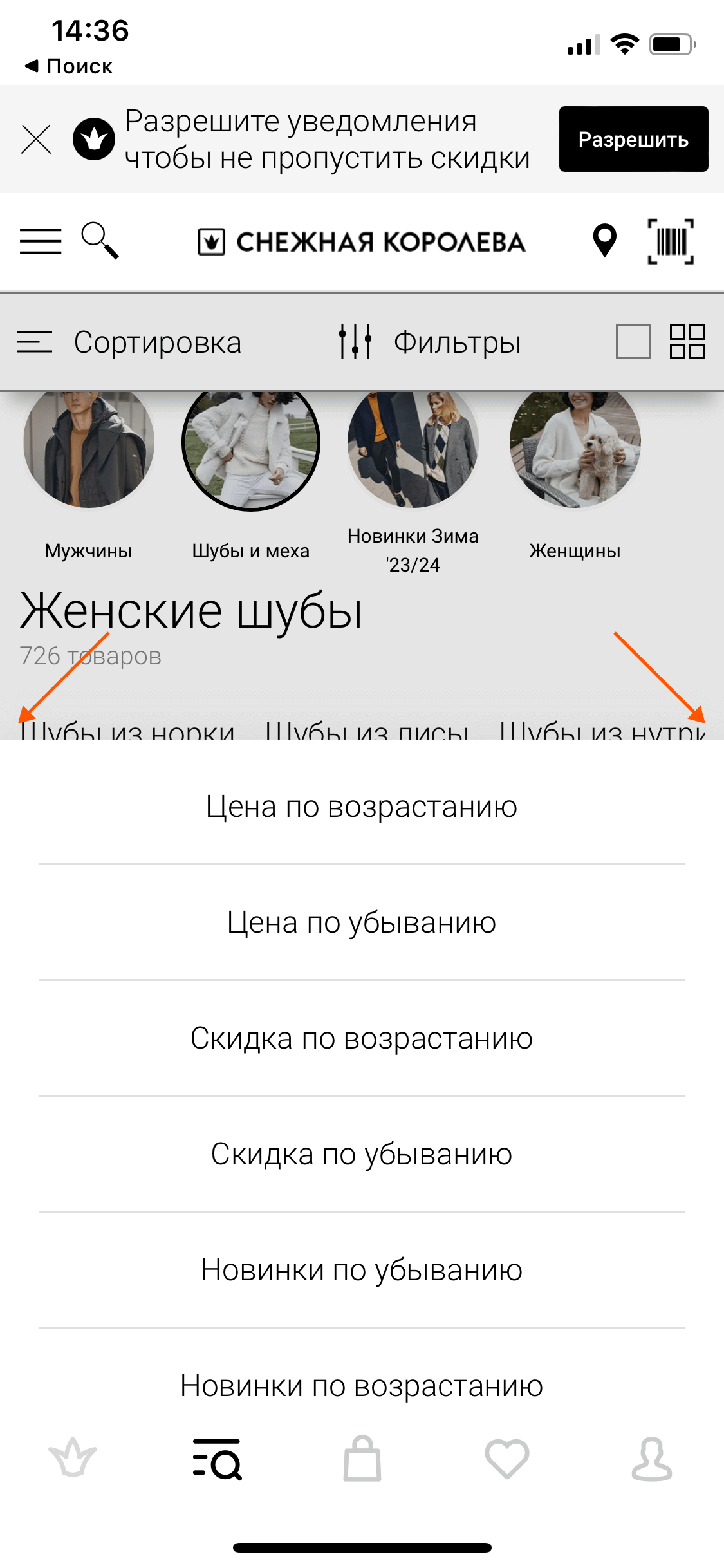
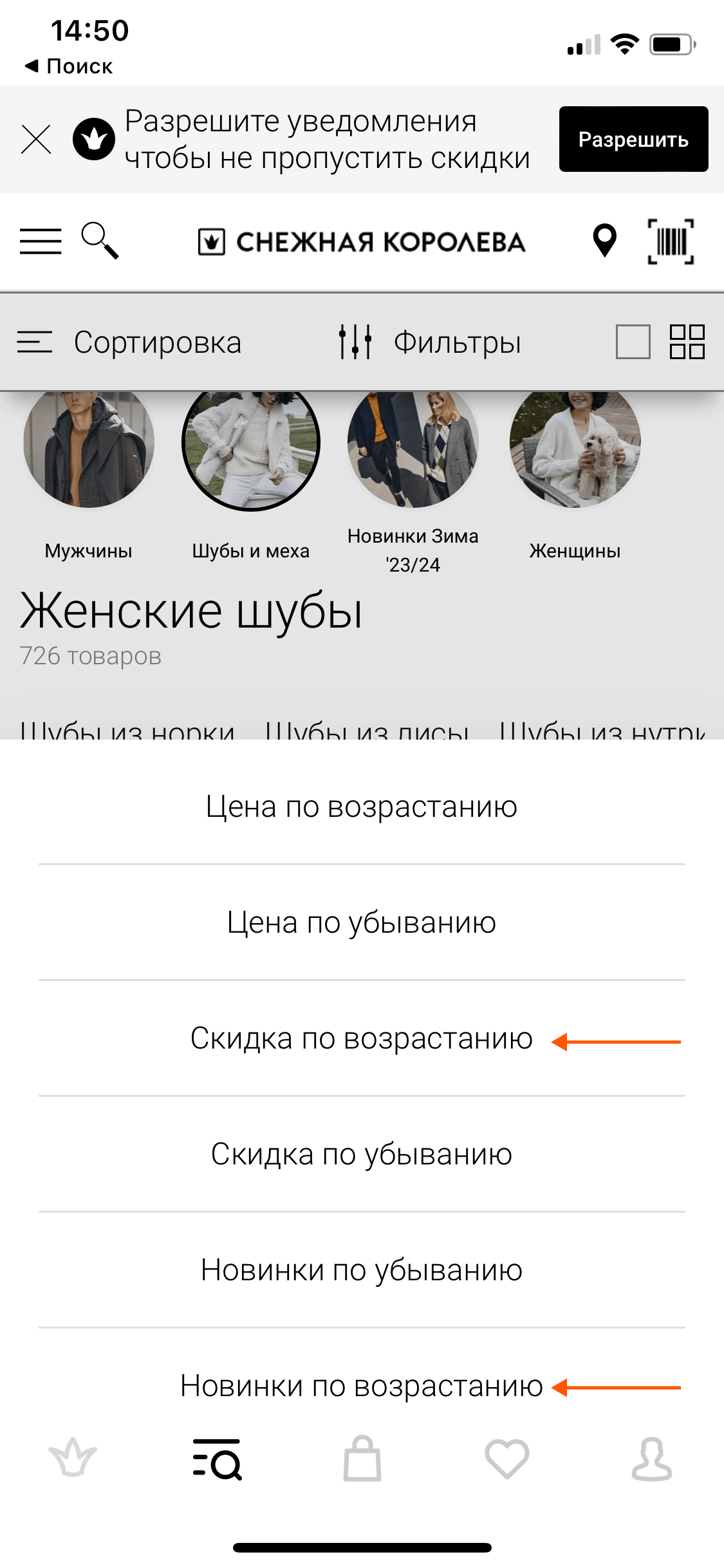
Края карточки скруглены
Дополнительно выделить карточку на фоне интерфейса помогает скругление её краев. Без него карточка, как отдельный элемент, читается тяжелее.
Пример ❌ Снежная Королева

Без необходимости прокрутки
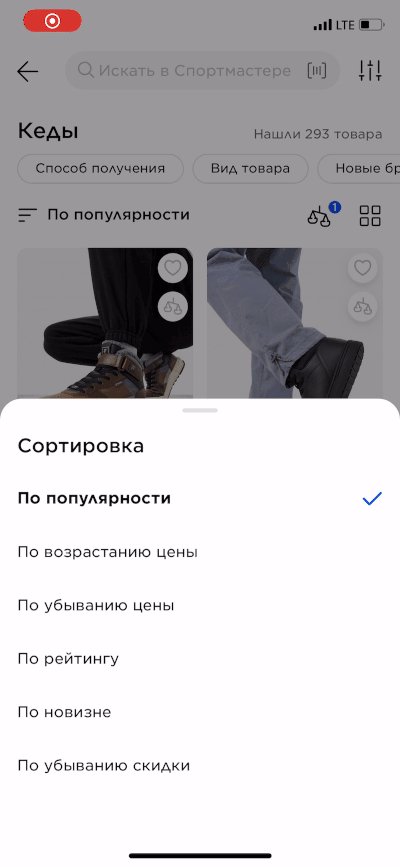
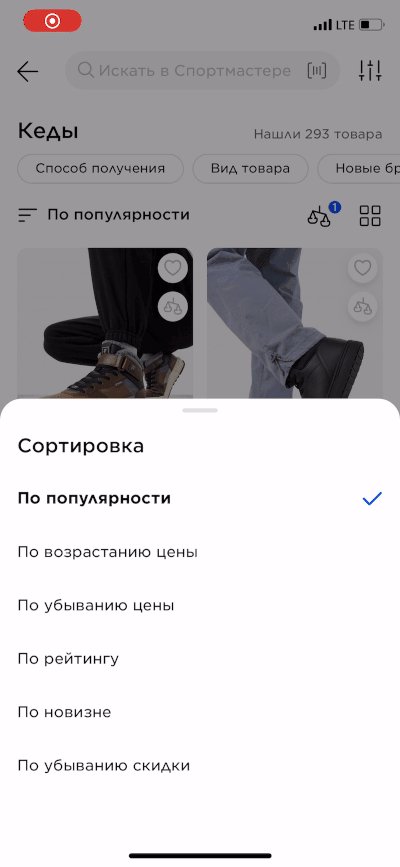
Спроектируйте карточку так, чтобы все варианты сортировки были видны одномоментно. Формат UIPickerView в этом как раз подводит.
Пример ❌ Ozon

Если прокрутка есть, она очевидна
Ещё хуже, если прокрутка не только предполагается, но пользователь о её наличии ещё и не узнает, если случайно не прокрутит карточку сортировки.
Пример ❌ Мегамаркет

Без лишней прокрутки
И наоборот: если контент карточки полностью помещается на экран, добавлять в неё скролл не имеет никакого смысла.
Пример ❌ Hoff

Загрузка без задержек
Базовый момент: контент вариантов сортировки в карточке должен загружаться сразу, без каких-либо задержек.
Пример ❌ AliExpress

Заголовок добавлен
Карточку с вариантами сортировки желательно озаглавить, чтобы пользователь лучше понимал контекст, в котором он находится в данный момент.
Пример ❌ Hoff

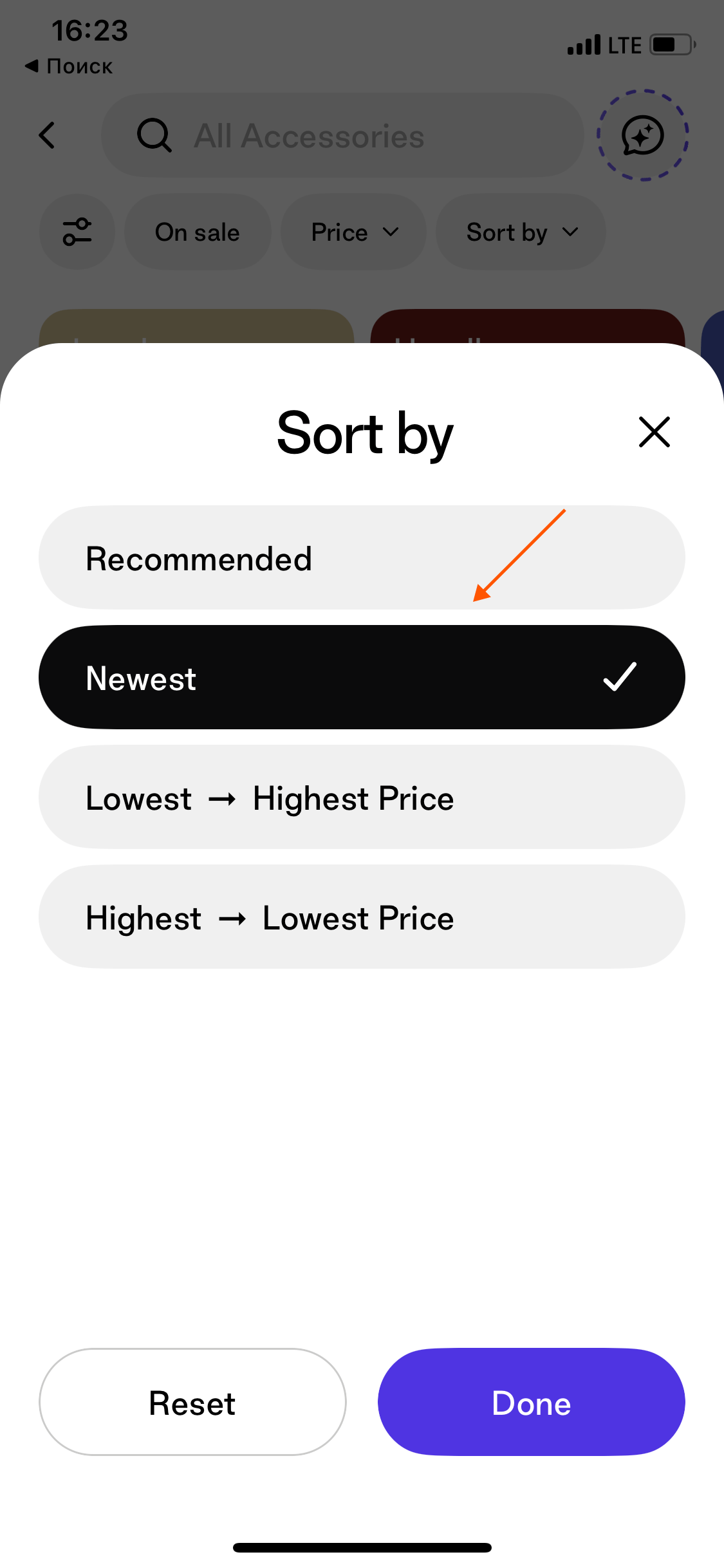
Заголовок отталкивается от целевого действия
Лучше если заголовок карточки будет отталкиваться не от существительного, а от действия, которое совершит клиент при выборе варианта.
Пример ✅ Shop

Варианты отсортированы
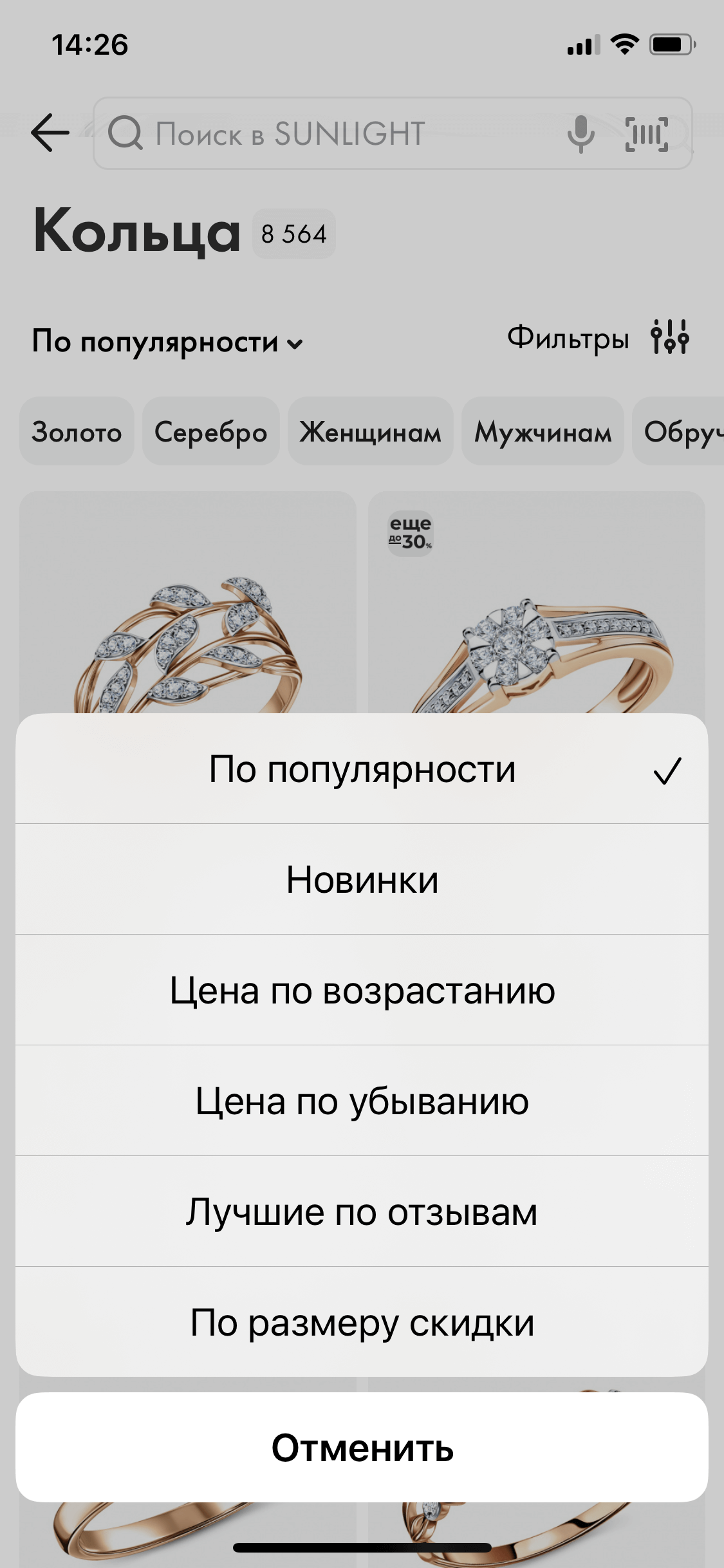
Да, и варианты сортировки также можно сортировать. Хорошей практикой будет вывести наиболее популярные варианты первыми.
Пример ✅ Sunlight

Варианты разделены отступами
Добавьте между вариантами достаточные отступы, чтобы они визуально не слипались друг с другом.
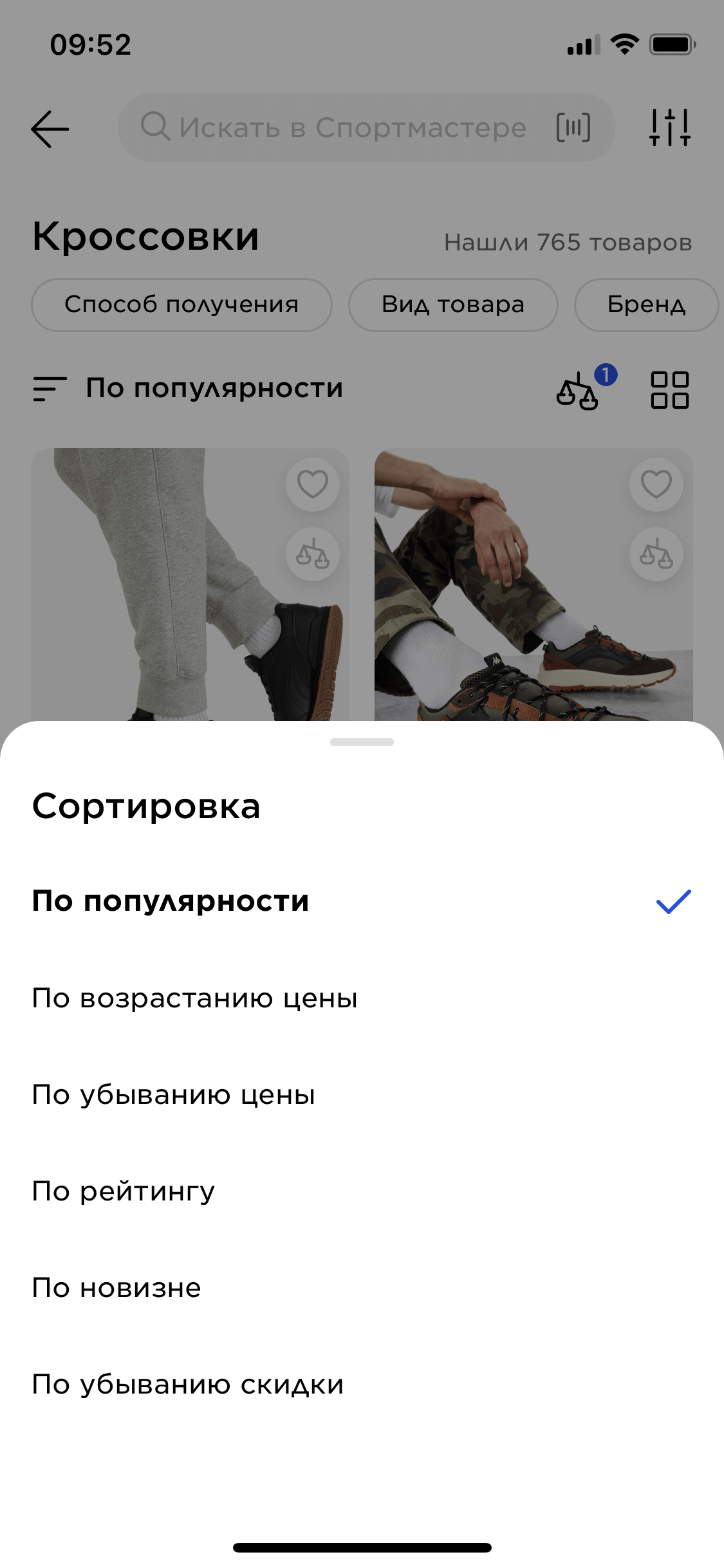
Пример ✅ Спортмастер

Варианты разделены линиями
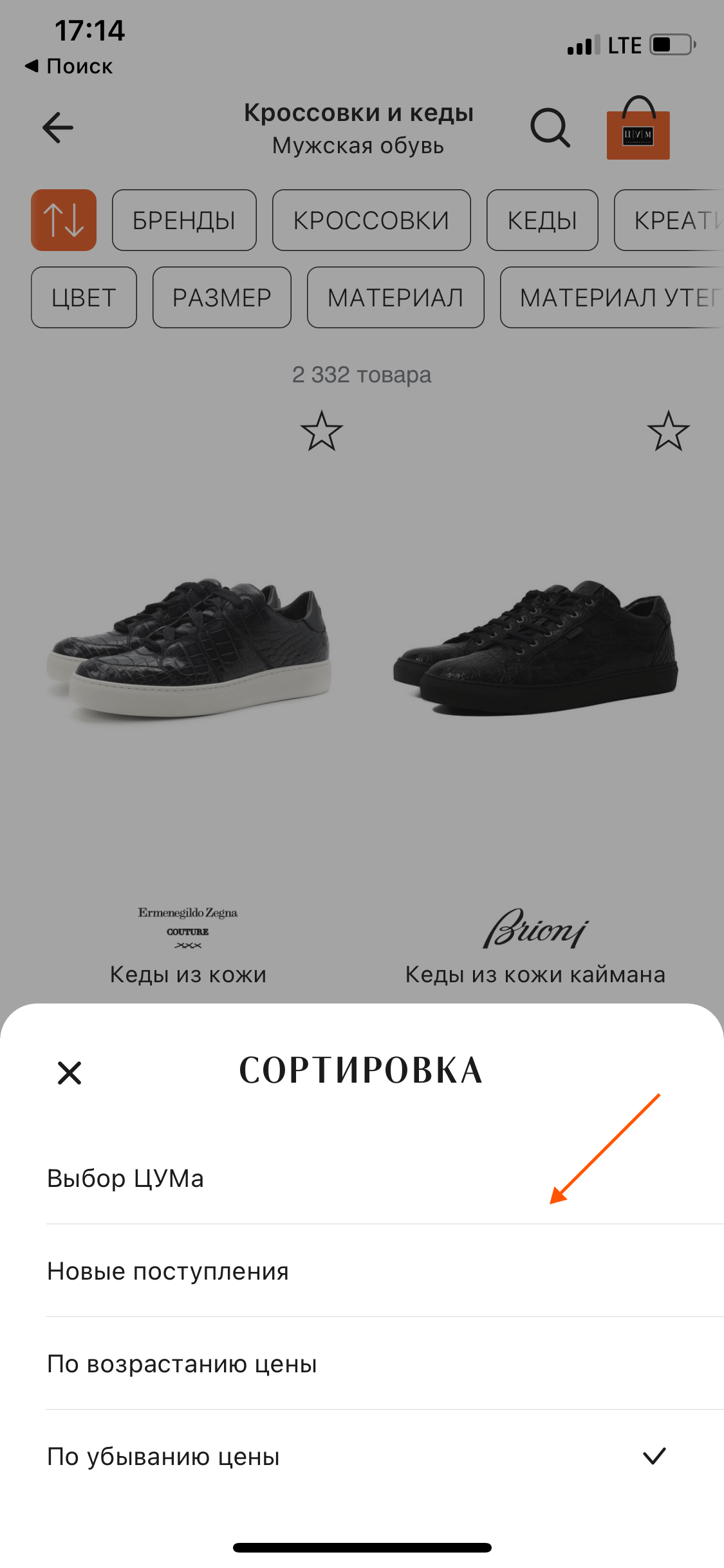
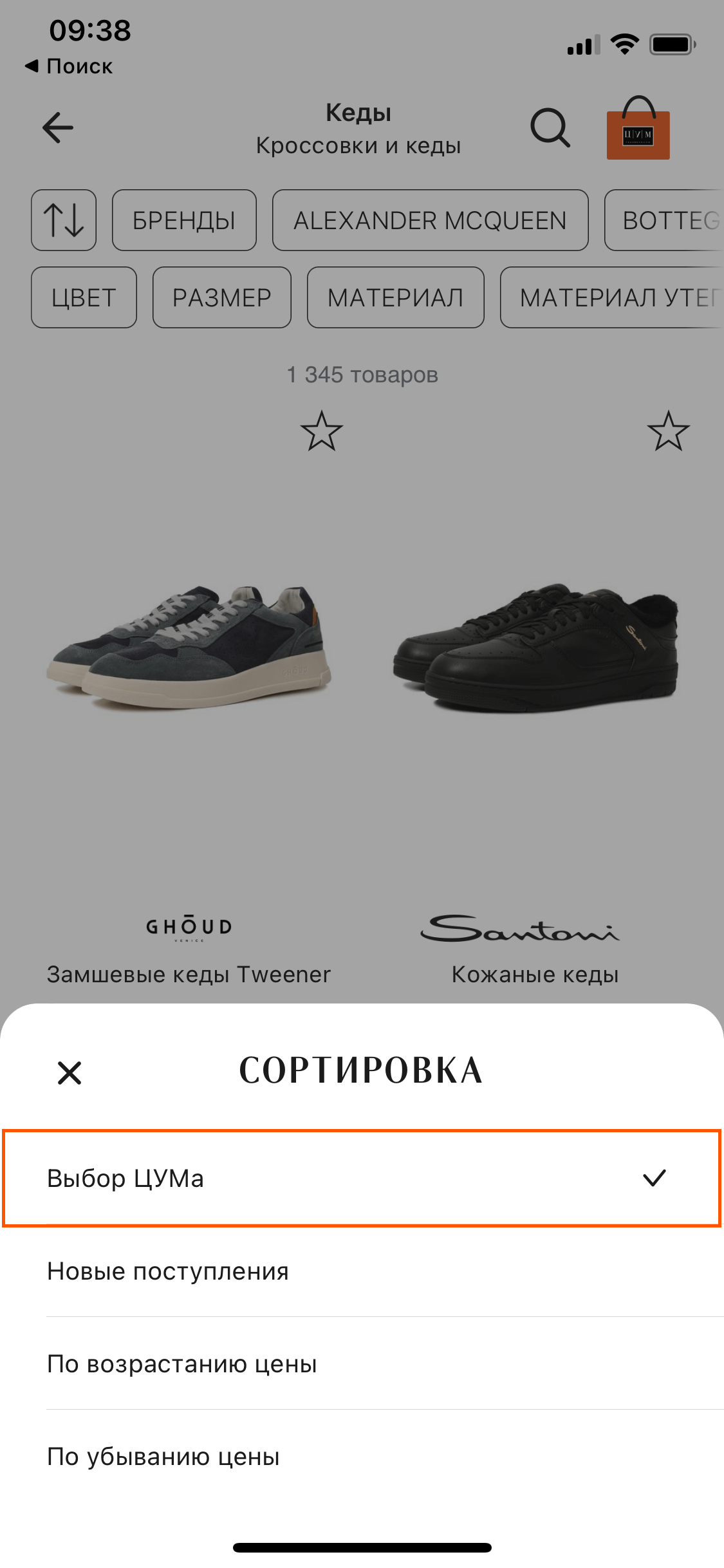
В качестве дополнения также можно добавить между вариантами ненавязчивые, визуально вторичные разделительные линии.
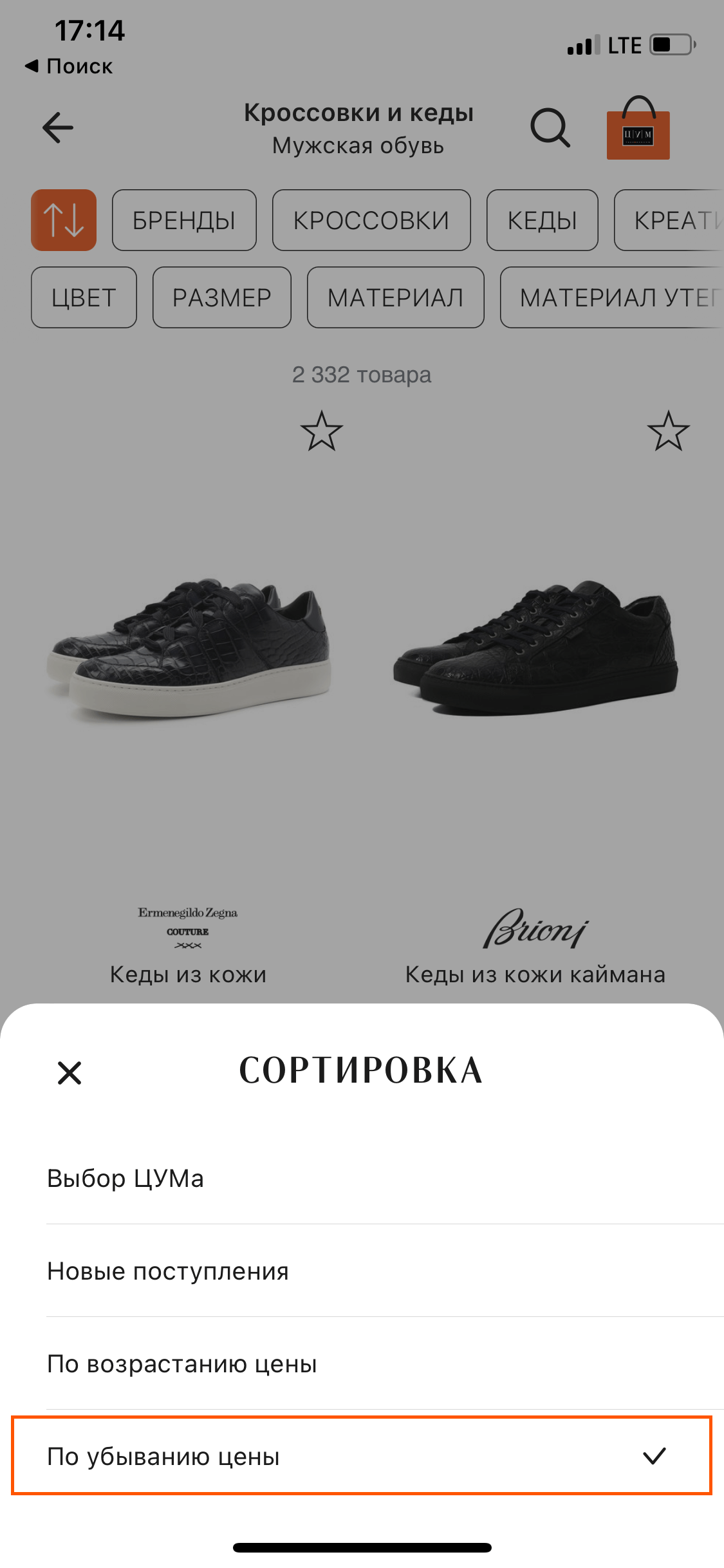
Пример ✅ ЦУМ

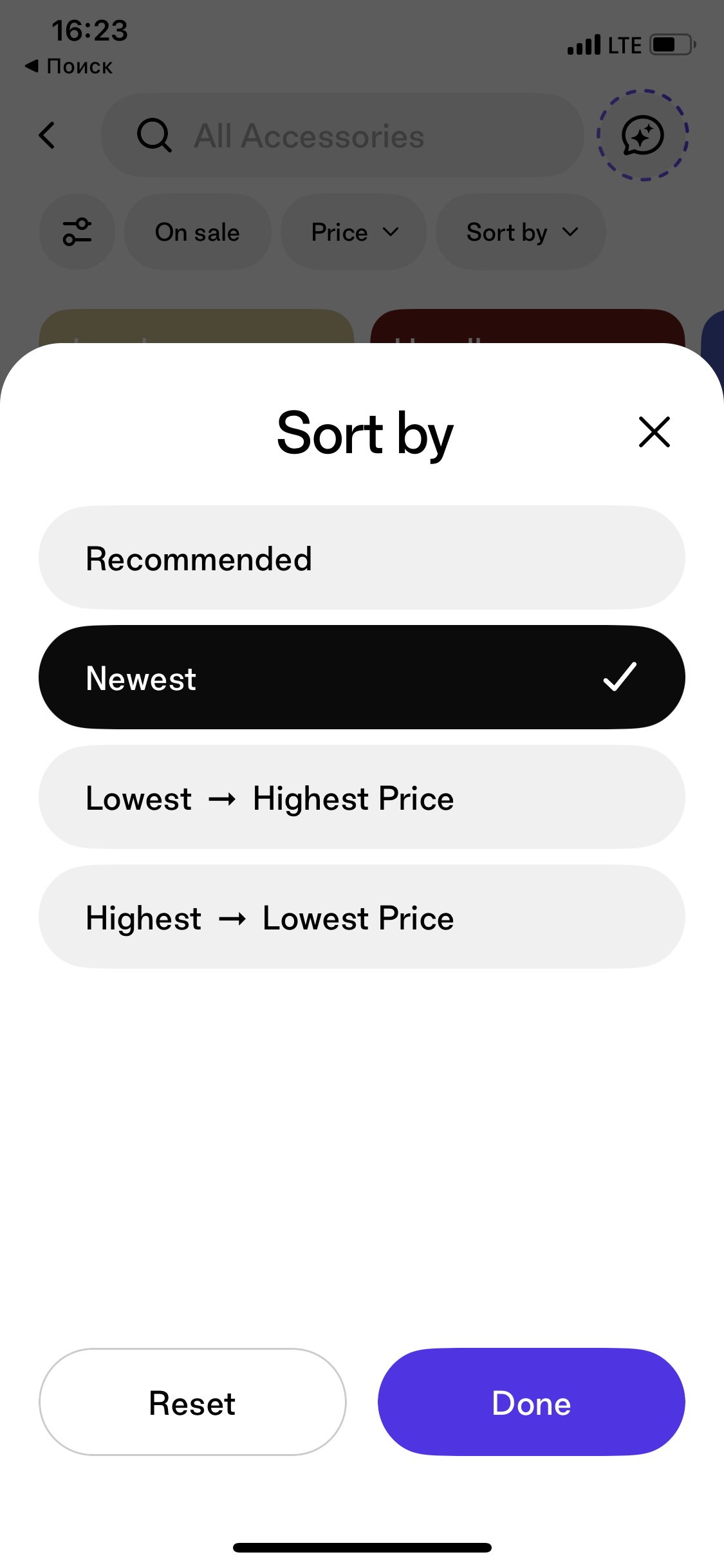
Варианты в виде кнопок
Как альтернатива, варианты можно представить в виде отдельных кнопок. Встречается реже, но выглядит неплохо.
Пример ✅ Shop

Варианты недвусмысленны
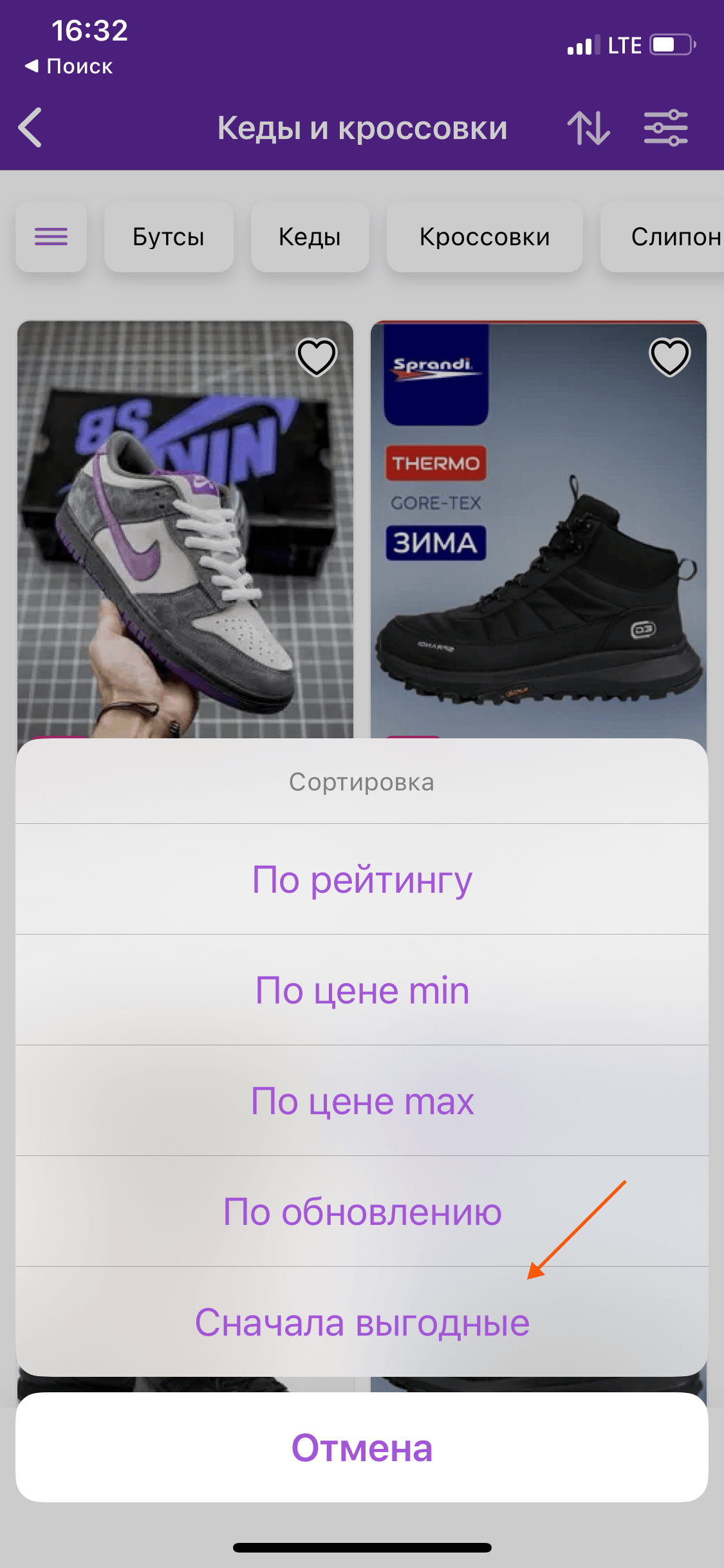
Текст вариантов не должен оставлять у клиента вопросов. Что есть выгода, в примере непонятно: абсолютная это или % скидка, соотношение цена/качество или что-то другое?
Пример ❌ Wildberries

Варианты без сокращений
Если есть более приемлемые альтернативы, от сокращений в вариантах сортировки также лучше воздержаться.
Пример ❌ Wildberries

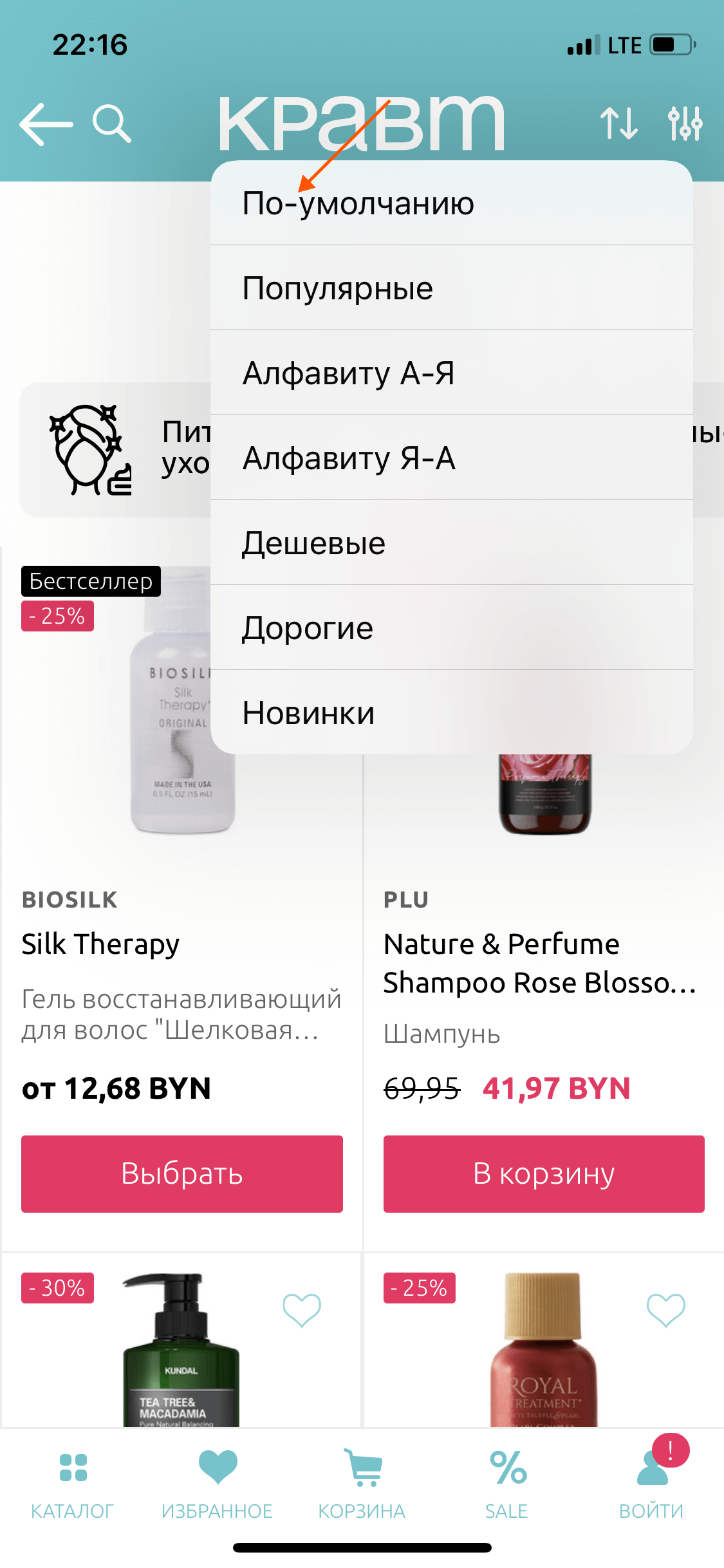
Варианты без ошибок
Не думал, что мне это встретится. Но раз встретилось, не могу не подсветить. Ошибок в тексте вариантов быть не должно.
Пример ❌ КРАВТ

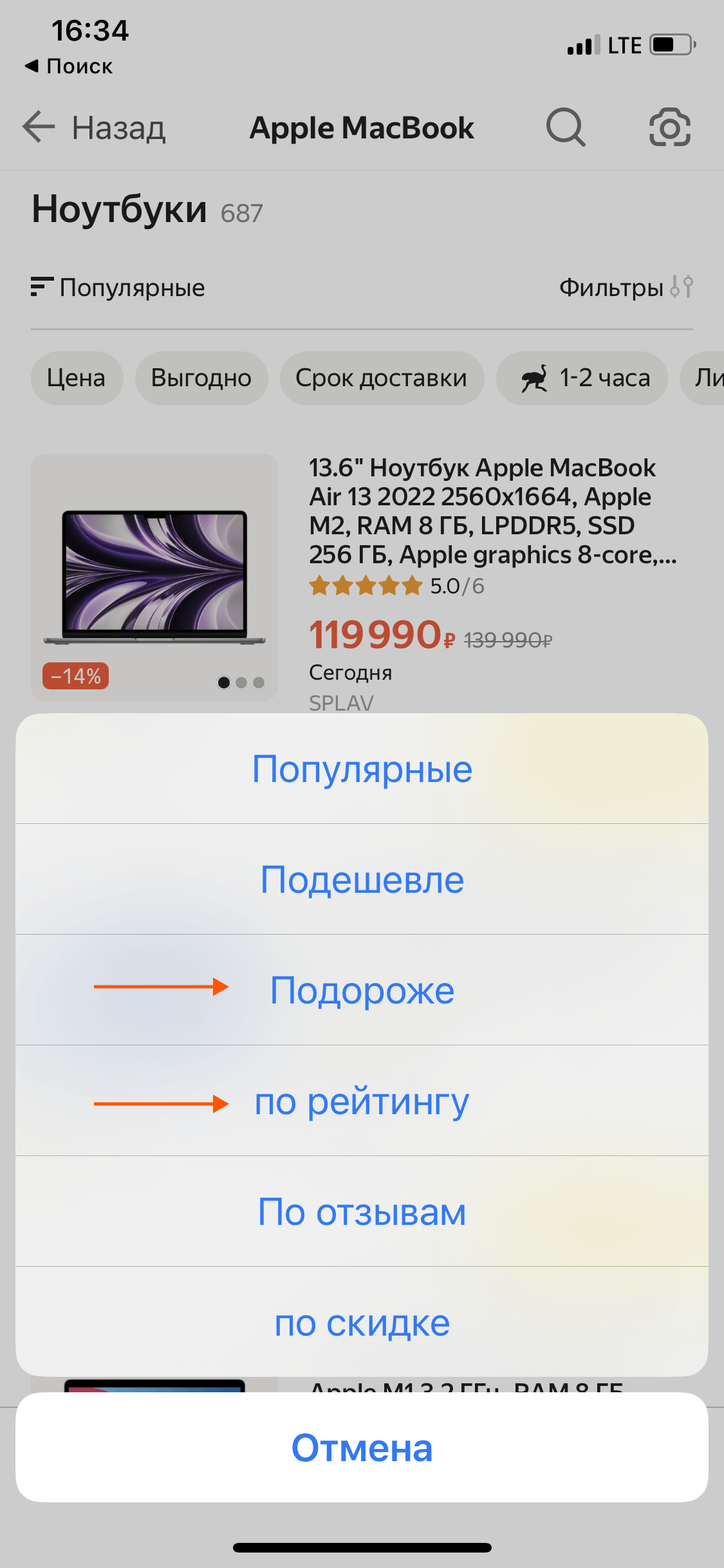
Варианты в едином регистре
Базовый момент: если вы предоставляете клиенту на выбор несколько опций сортировки, позаботьтесь о том, чтобы они были в едином регистре.
Пример ❌ Яндекс.Маркет

Заголовок и варианты согласованы
Тексты заголовка и вариантов сортировки должны быть согласованы между собой, включая предлоги и падежи.
Пример ❌ AliExpress

Заголовок и варианты выровнены
Общее центрирование или выравнивание по левому краю, а также центрирование заголовка с выравниванием вариантов по левому краю — это ОК. По-другому лучше делать не стоит.
Пример ❌ Азбука Вкуса

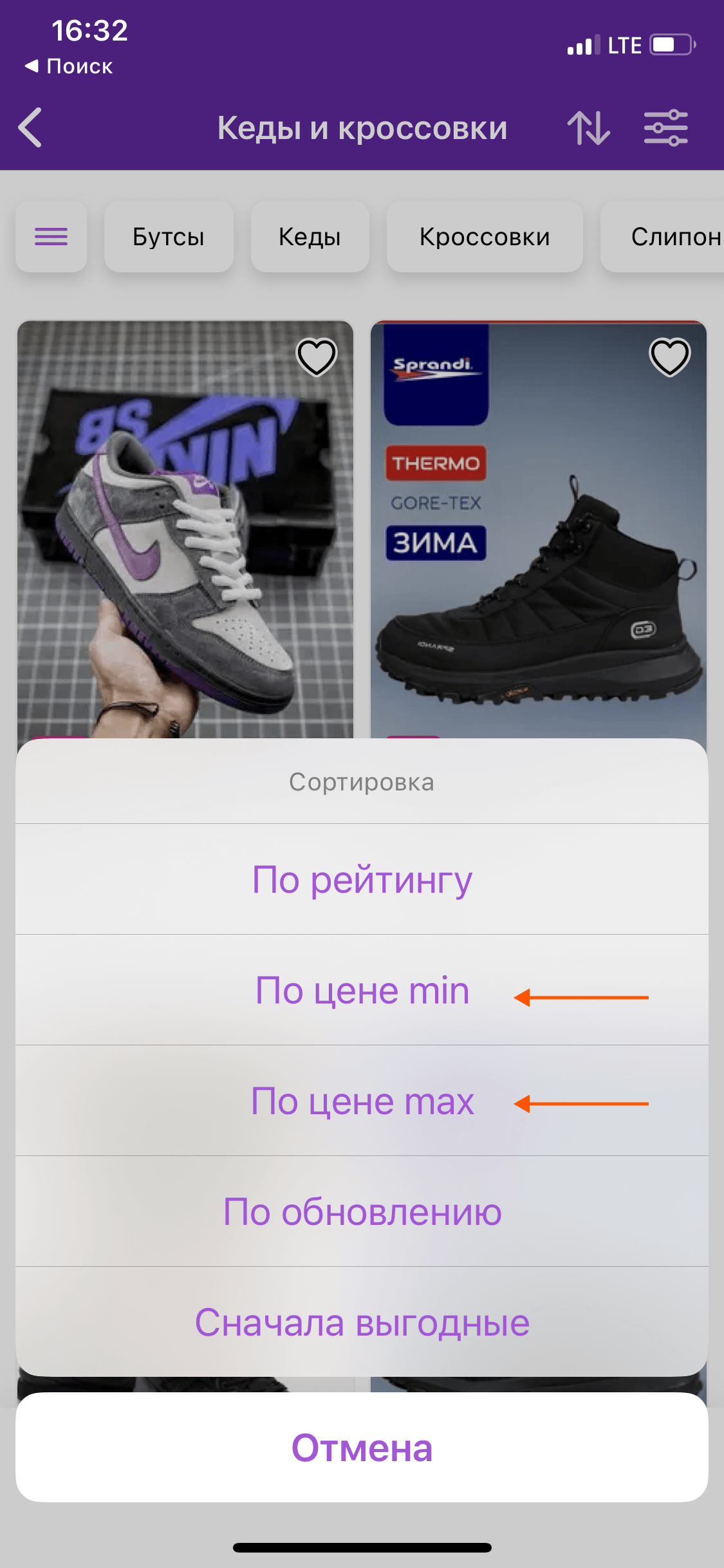
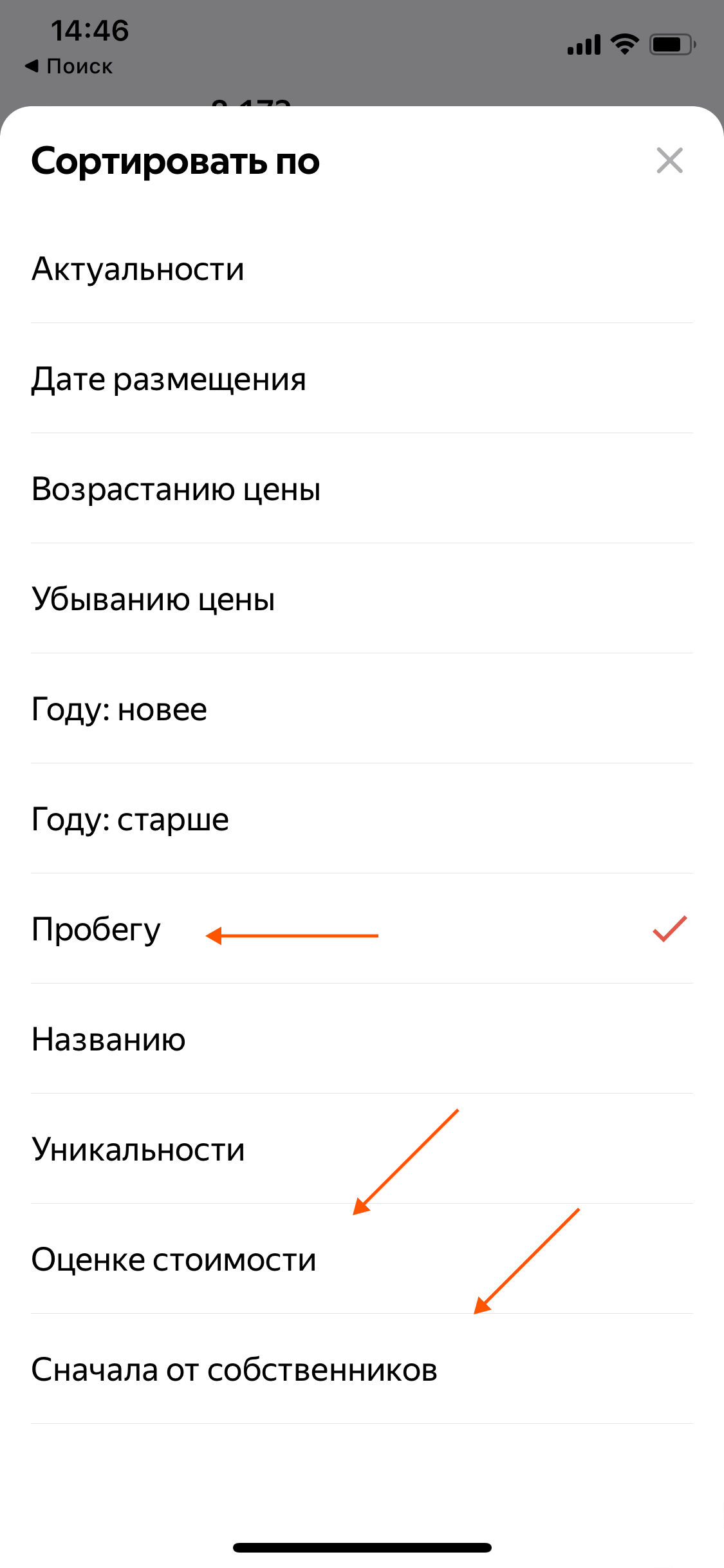
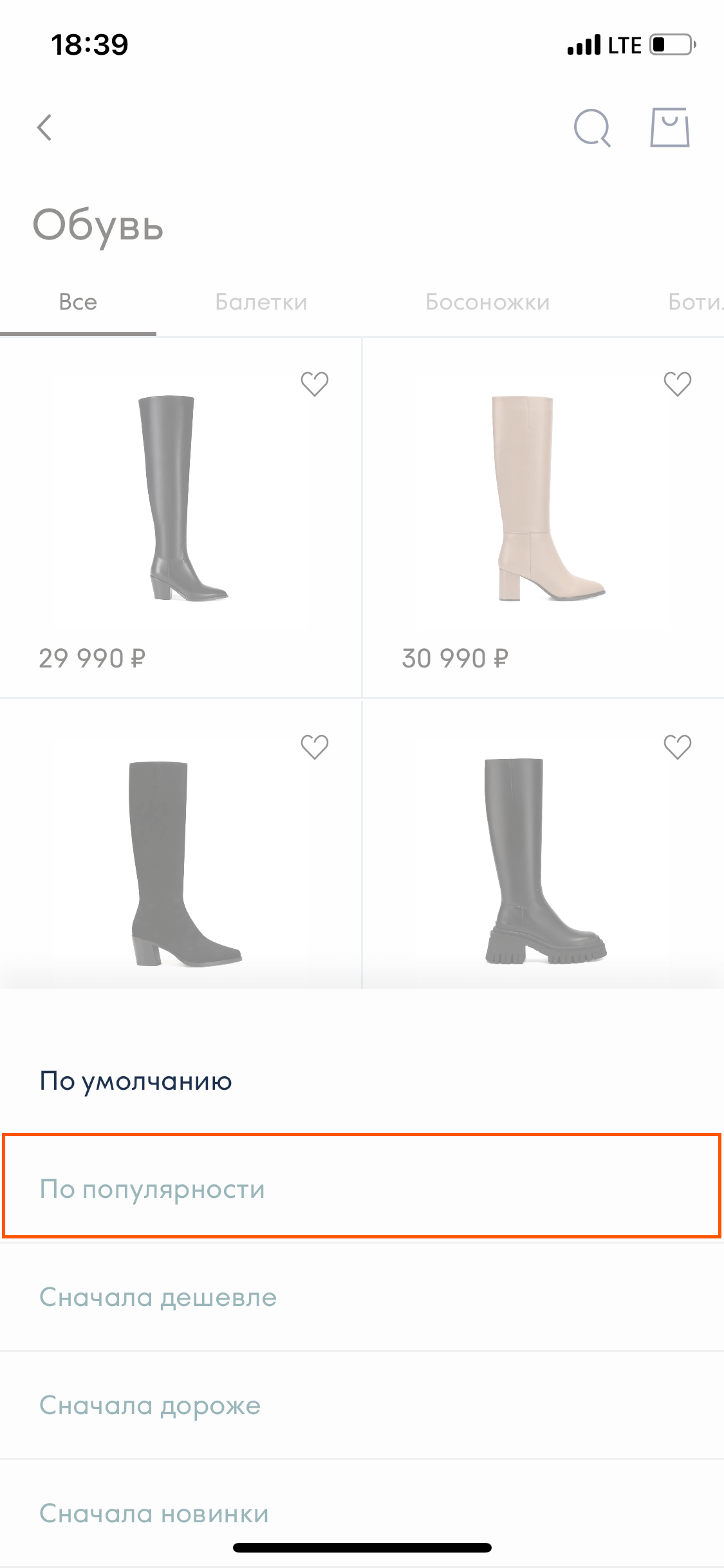
Направленность сортировки понятна
Из текста варианта должно быть понятно, в какую именно сторону будет направлена сортировка. По популярности — понятно. А вот по стоимости? Уже неочевидно.
Пример ❌ Юла

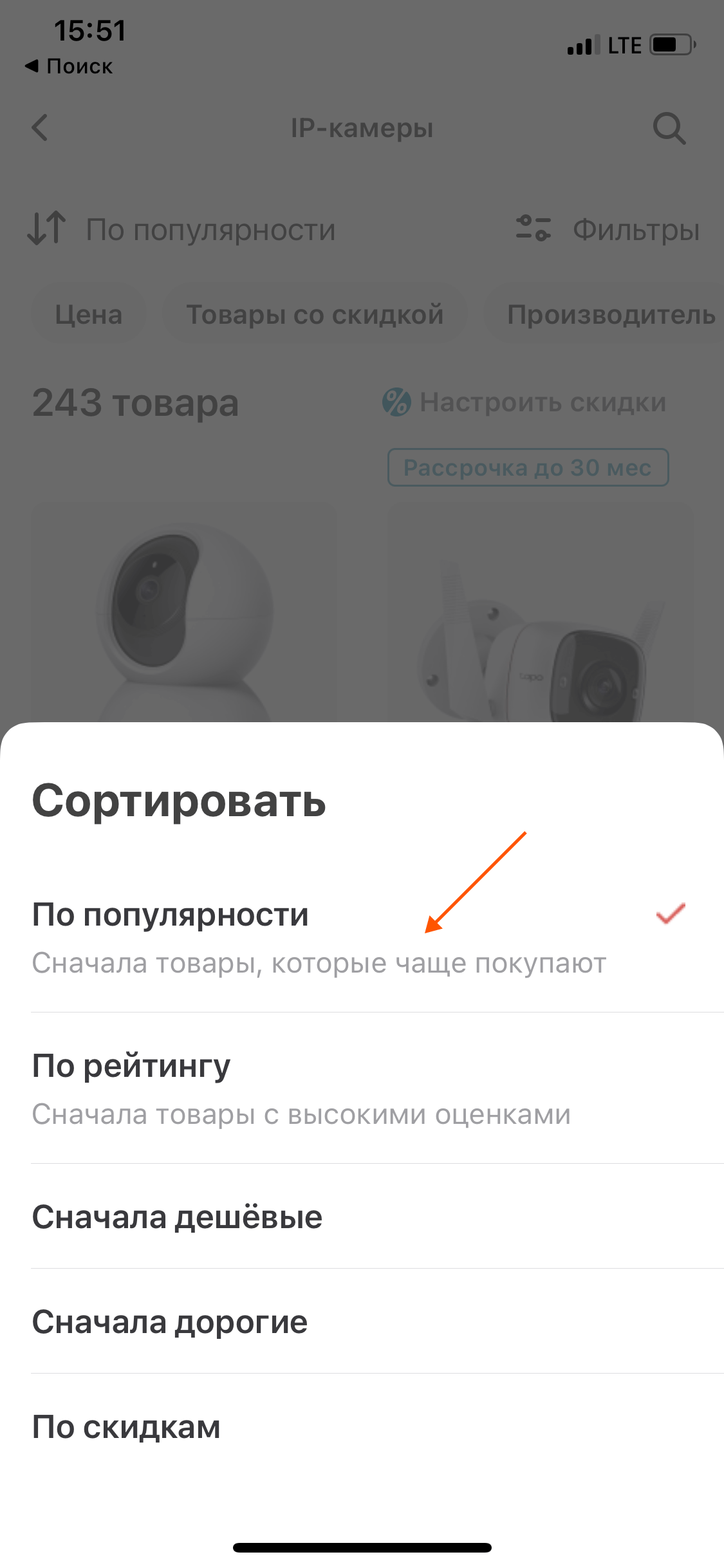
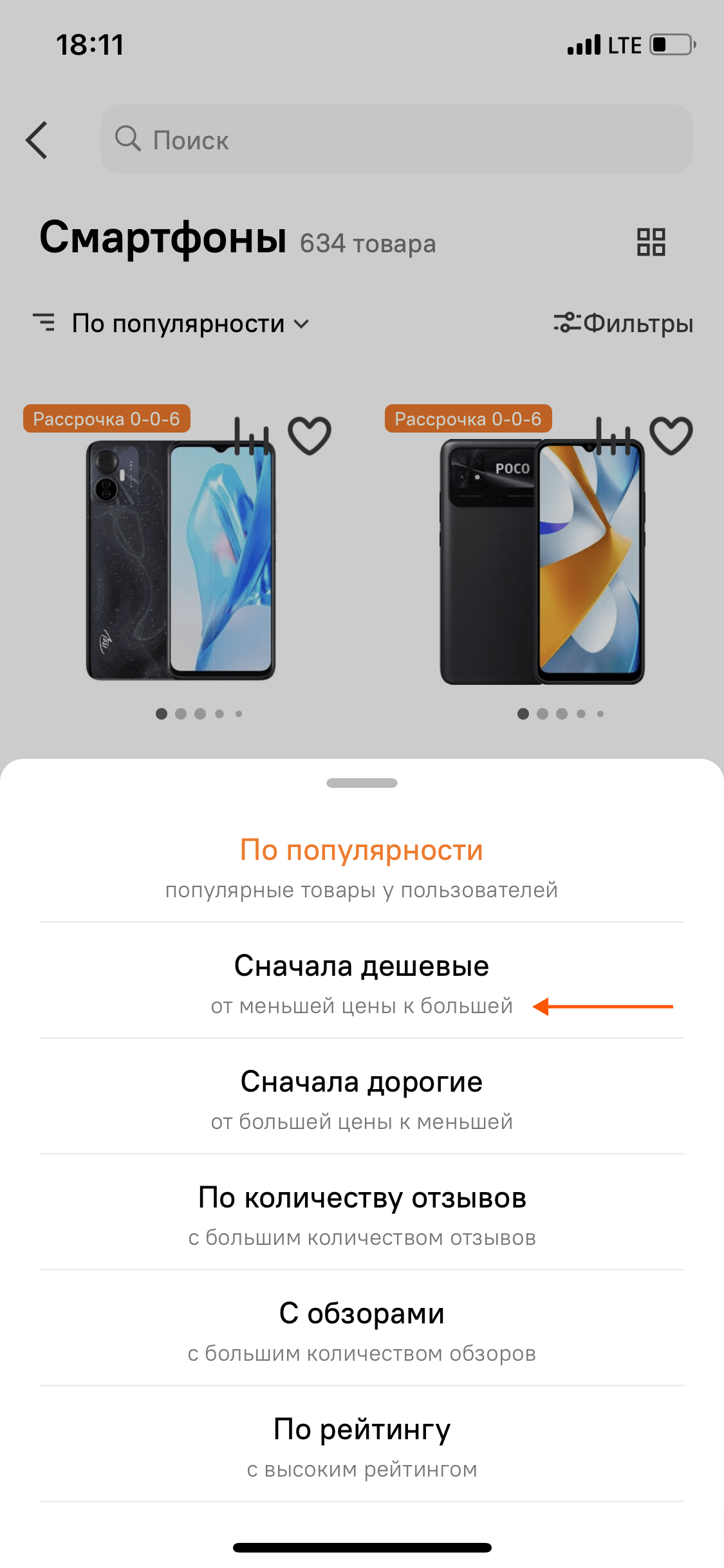
Пояснения добавлены
Чтобы облегчить восприятие, варианты сортировки можно снабдить пояснениями.
Пример ✅ М.Видео

Пояснения понятны
При этом пояснения должны выполнять ключевую функцию: делать варианты более понятными. В примере они лишь порождают новые вопросы.
Пример ❌ Sello

Пояснения визуально вторичны
Чтобы не перегрузить интерфейс, пояснения можно сделать в формате подписей к названиям вариантов.
Пример ✅ Ситилинк

Текущий вариант выделяется на фоне остальных
Базовый момент: в карточке лучше подсветить, какой именно вариант сортировки сейчас применён. У большинства приложений с этим пунктов всё ОК, но есть и исключения.
Пример ❌ Sela

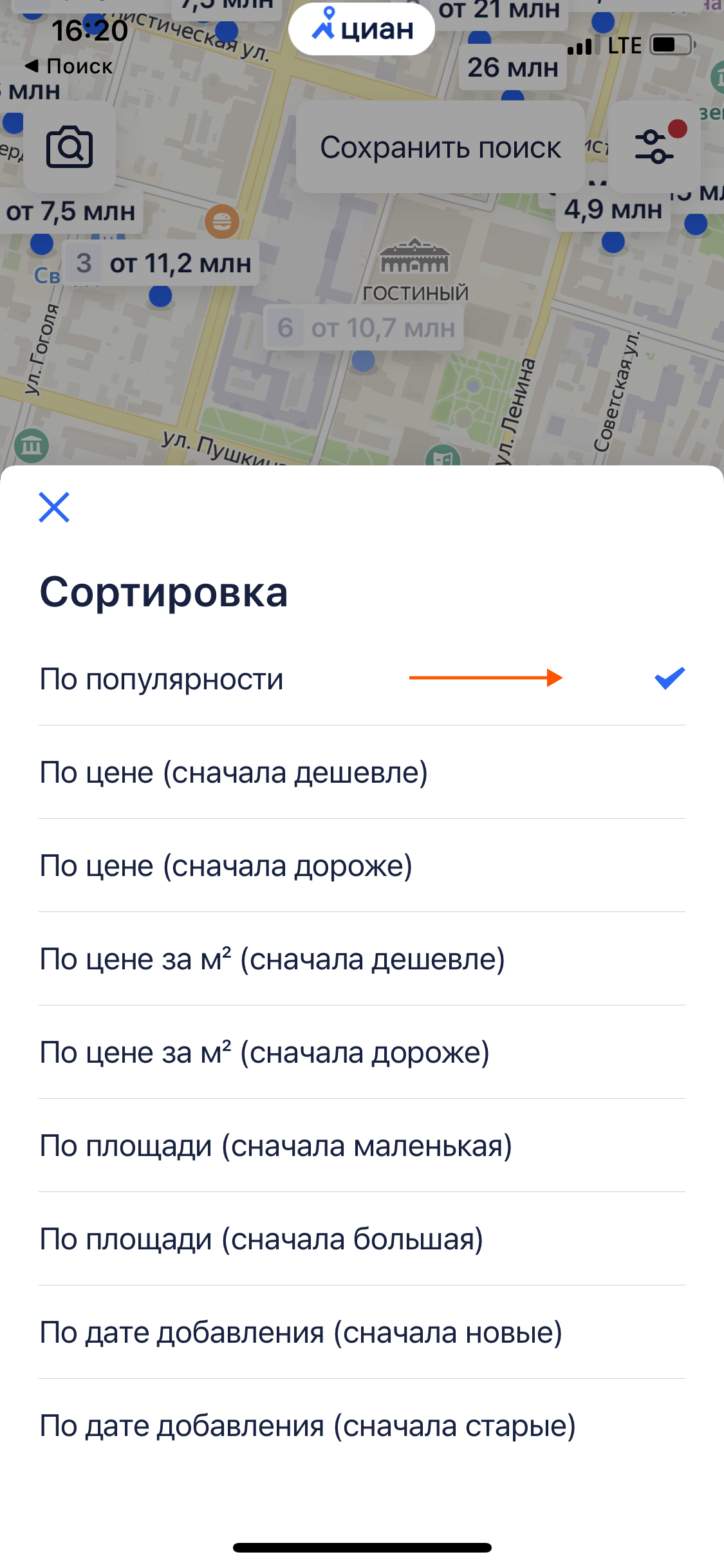
Текущий вариант выделен галочкой
Достаточно часто текущий вариант сортировки снабжают интуитивно понятной галочкой.
Пример ✅ Циан

Текущий вариант выделен radiobutton’ом
Нередко встречается и выделение текущего варианта сортировки с помощью radiobutton’а.
Пример ✅ Яндекс.Еда

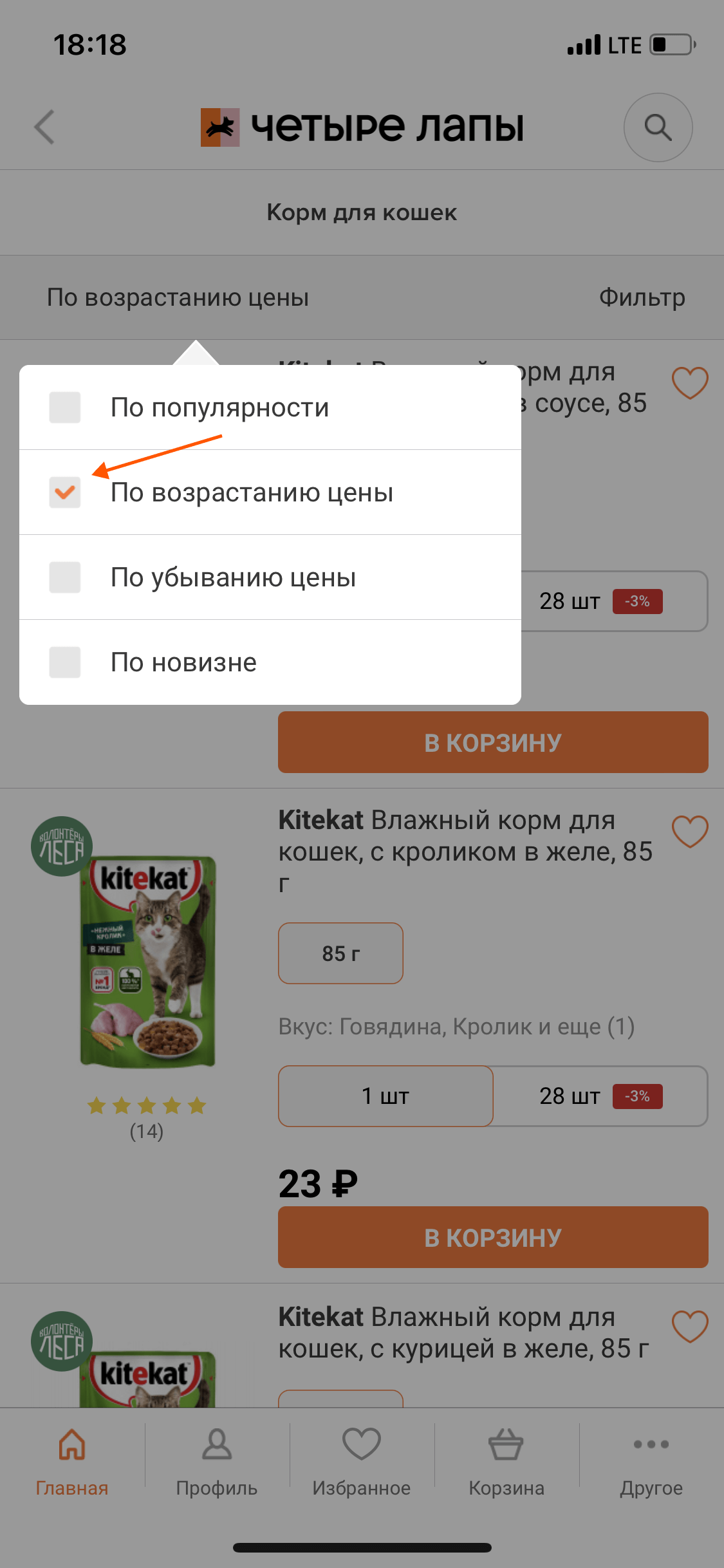
Текущий вариант выделен не чекбоксом
Однако не стоит выделять текущий вариант сортировки с помощью чекбокса, чтобы не вводить клиента в заблуждение: чекбоксы предполагают множественный выбор.
Пример ❌ Четыре Лапы

Текущий вариант выделен заливкой
Предыдущие способы выделения текущего варианта также можно снабдить изменением цвета заливки соответствующей ячейки или кнопки в карточке.
Пример ✅ Shop

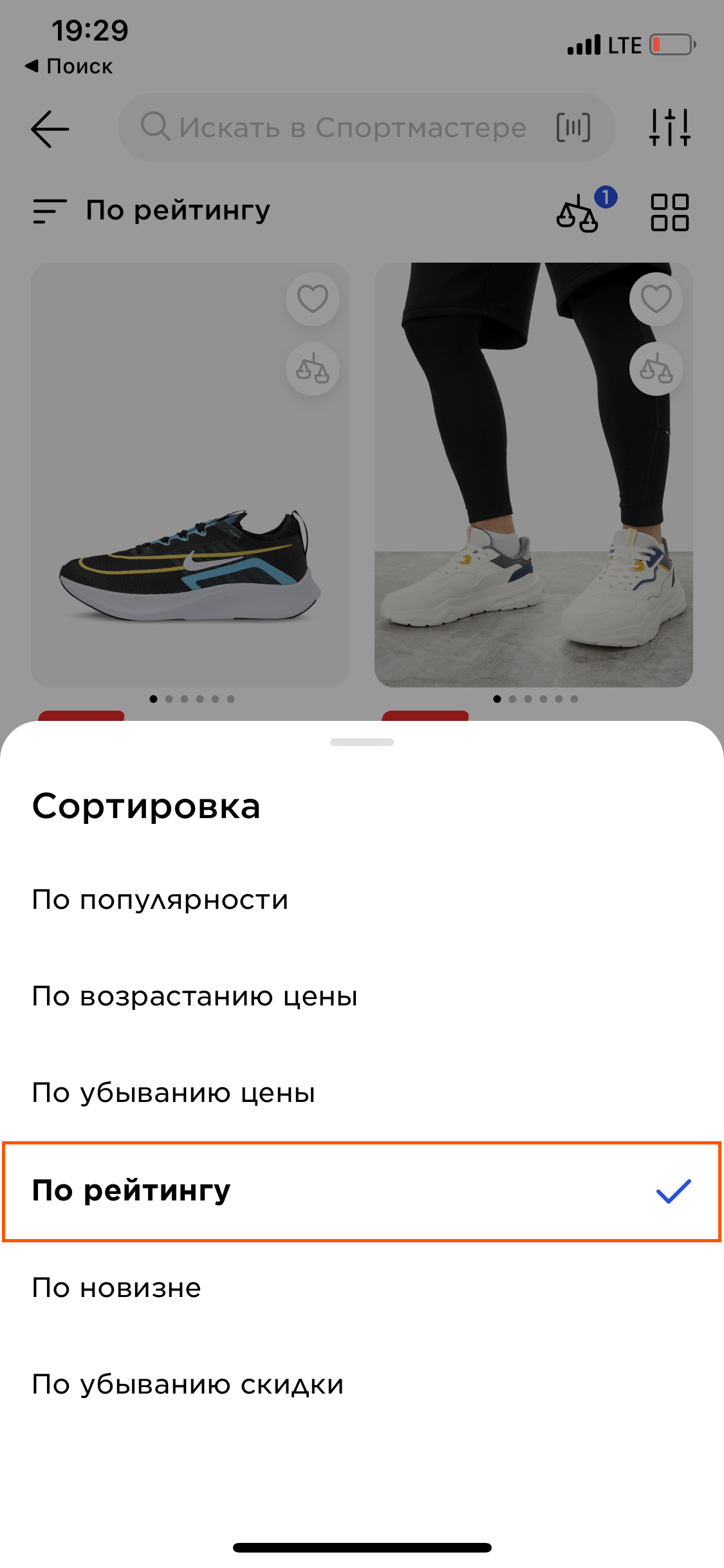
Текущий вариант выделен жирным
Кроме того, нередко можно встретить и выделение текущего варианта с помощью более жирного по отношению к остальным начертания шрифта.
Пример ✅ Спортмастер

Текущий вариант выделен качественно
Какие бы элементы вы ни использовали, чтобы привлечь внимание клиента к текущему варианту, позаботьтесь о том, чтобы они были в нормальном разрешении и не пикселили.
Пример ❌ М.Видео

Текущий вариант выделен заметно
Лучше не делать визуализацию текущего варианта слишком утончённой. Проблем с тем, чтобы заметить, какой именно тип сортировки выбран, возникать не должно.
Пример ❌ Stockmann

Текущий вариант активен
Если текущий вариант сделать неактивным, это может вызвать вопросы («так это текущий вариант или я по какой-то причине просто не могу его выбрать?»).
Пример ❌ Lamoda

Типы сортировки
11 гайдлайнов
По популярности
Наиболее часто встречаемая сортировка — по популярности (кстати, что именно стоит за словом «популярность» — заказы / просмотры / что-то прочее — также важно пояснять).
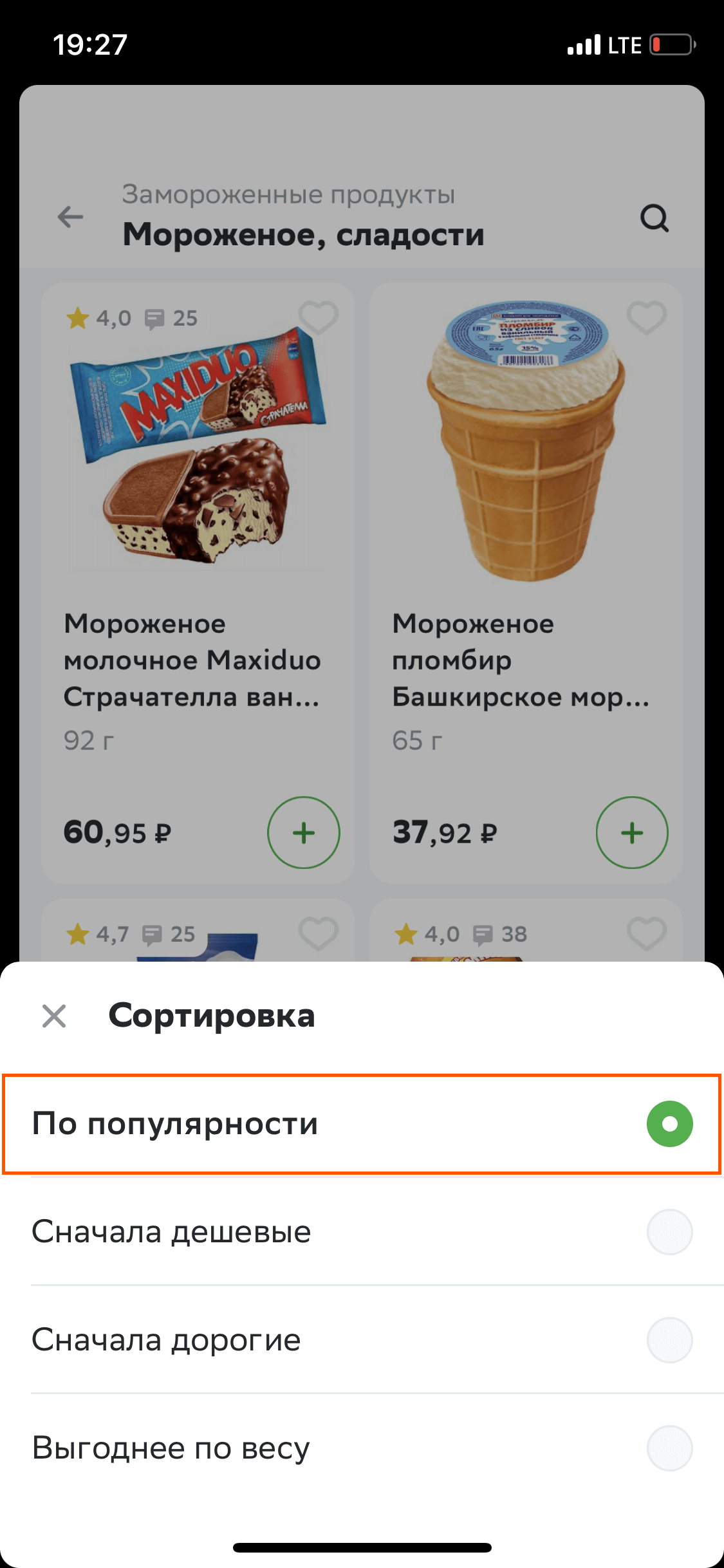
Пример ✅ Сбермаркет

По возрастанию цены
Также встречается в подавляющем большинстве кейсов. Часть клиентов экономит и хочет сначала ознакомиться с более дешёвыми товарами в рамках категории.
Пример ✅ FixPrice

По убыванию цены
Обратный вариант: когда интересны более дорогие товары в категории. Относится не только к люксу, но и, например, к сфере подарков («какой у вас самый дорогой букет?»).
Пример ✅ ЦУМ

По цене за единицу
В некоторых случаях, когда важна цена не только за товар, но и за единицу измерения (весовые товары, квартиры и т.д.), её также можно вынести наряду с общей ценой.
Пример ✅ Циан

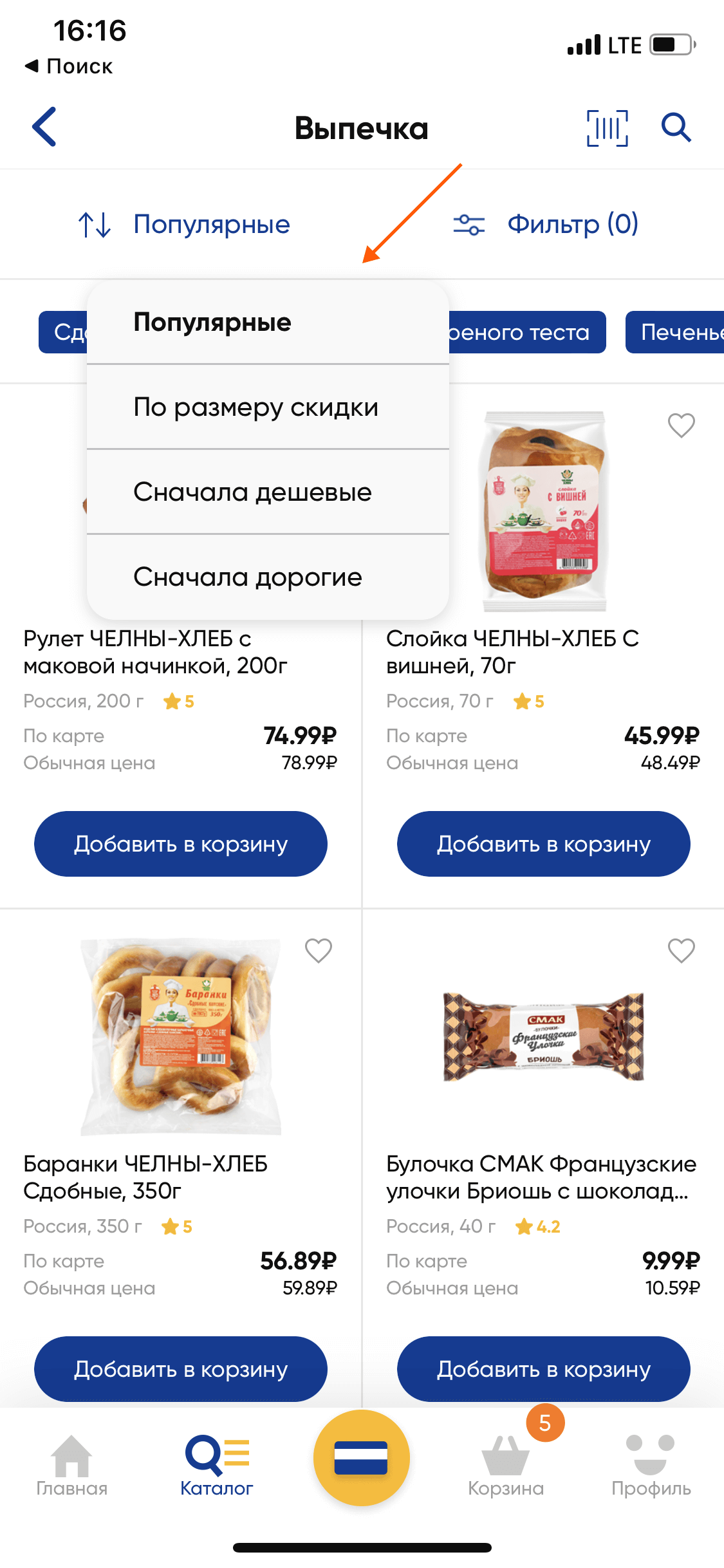
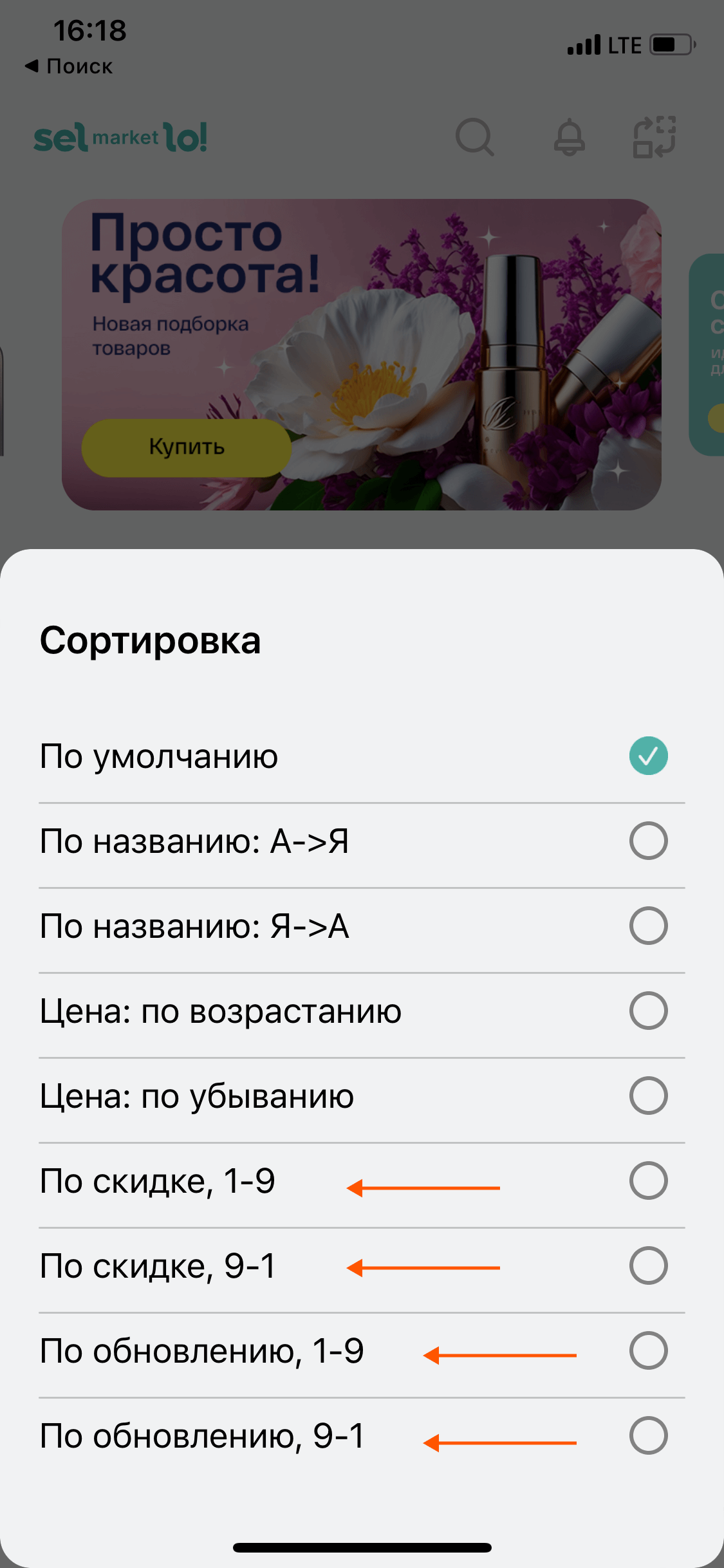
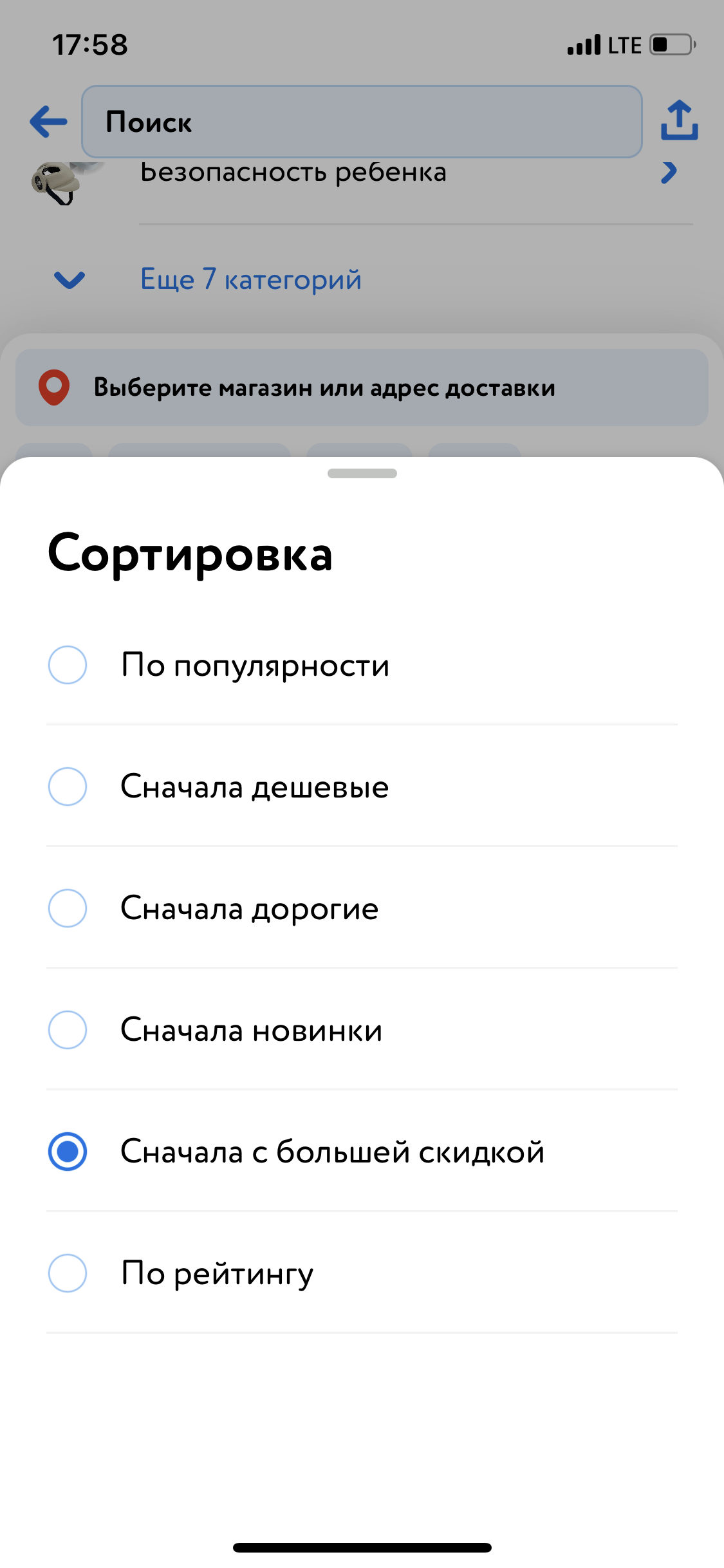
По размеру скидки
Если выгода — важный фактор для ваших клиентов, а скидки — один из основных методов привлечения внимания, размер скидки можно вынести в качестве варианта сортировки.
Пример ✅ Детский мир

По рейтингу
Всё чаще и чаще мы обращаем внимание на социальное доказательство: что думают о товаре те, кто его купил. Поэтому сортировка по рейтингу не будет лишней.
Пример ✅ Мегамаркет

По количеству отзывов
Однако оценка может ввести в заблуждение, если она основана лишь на паре-тройке отзывов. Поэтому сортировка по количеству отзывов также может быть полезна.
Пример ✅ Яндекс.Маркет

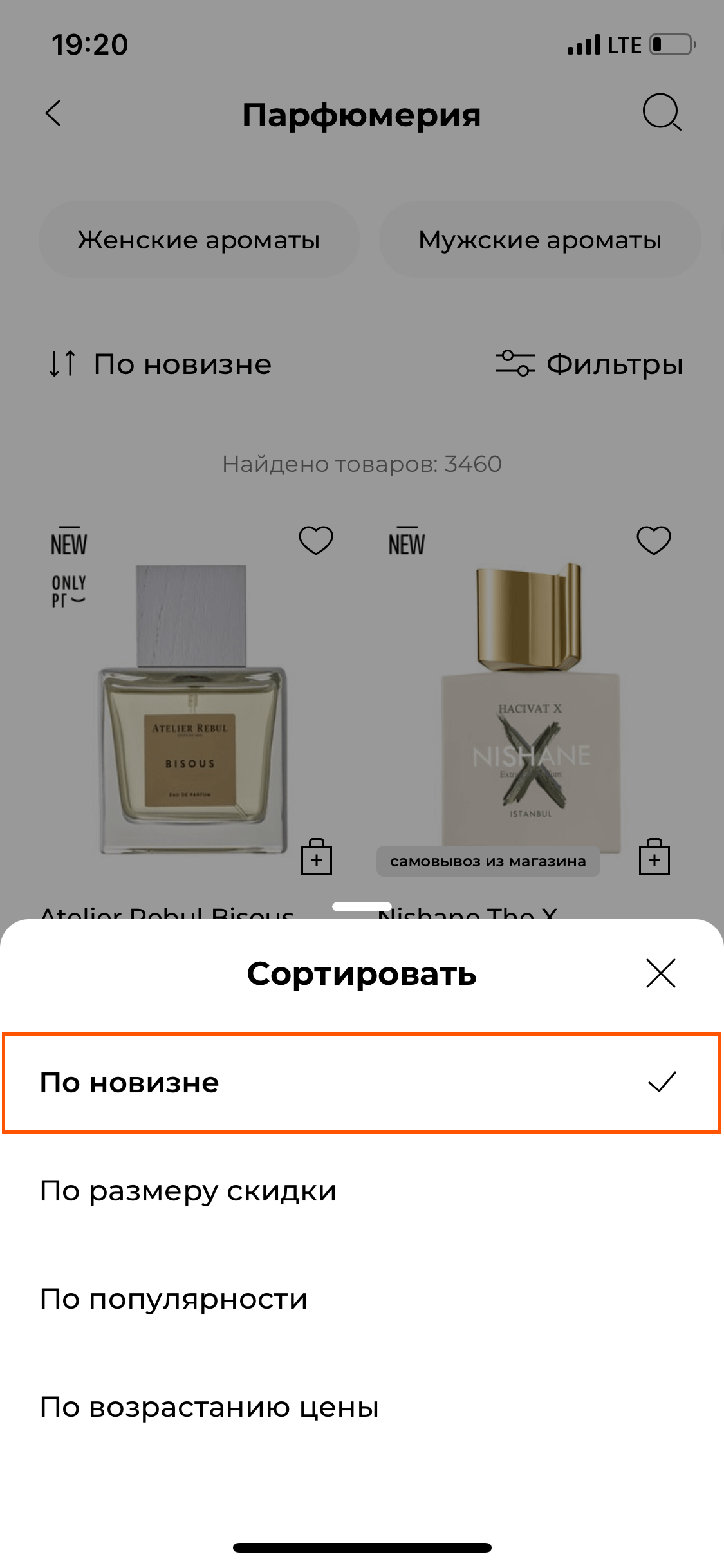
По новизне
Если ваш ассортимент обновляется, имеет смысл добавить тип сортировки по новизне, чтобы клиент мог сначала ознакомиться с новинками.
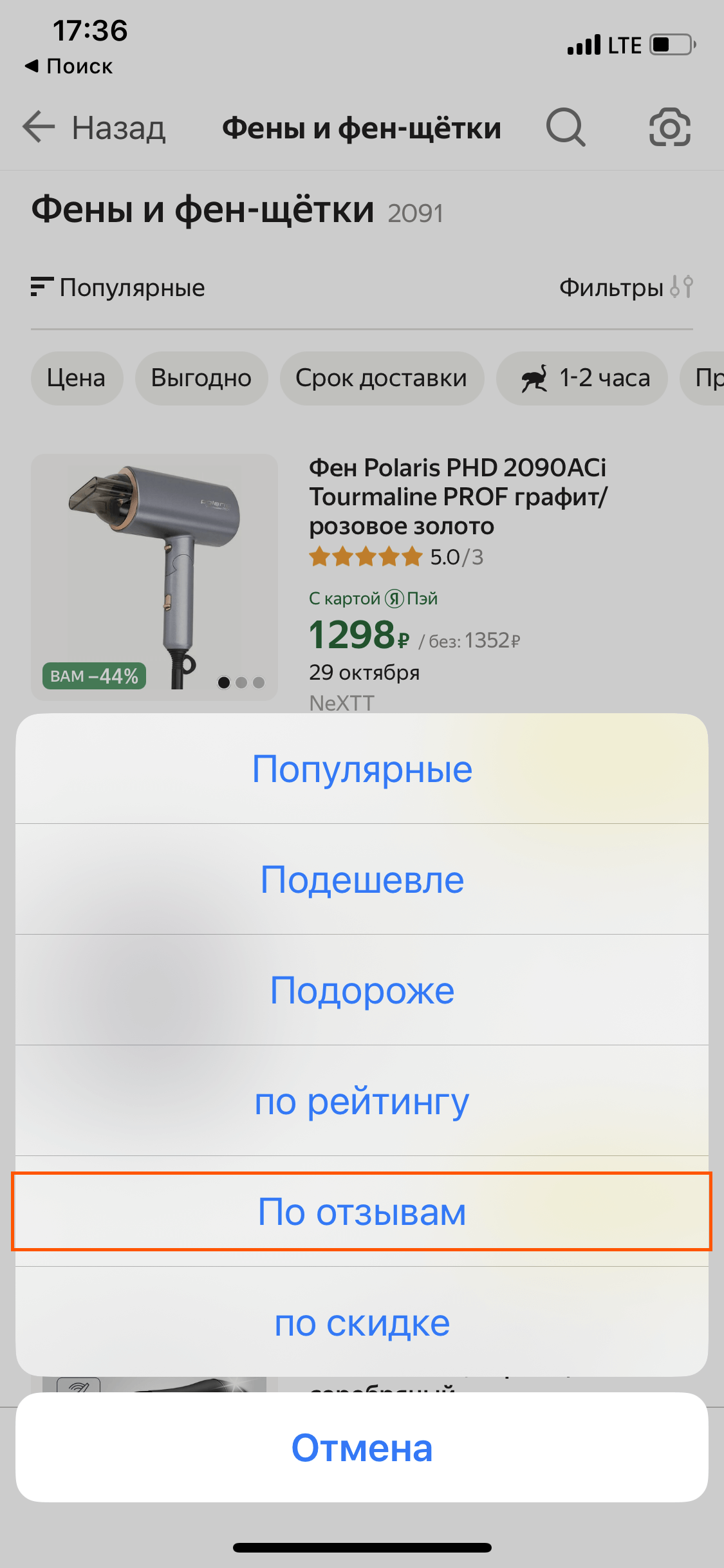
Пример ✅ Рив Гош

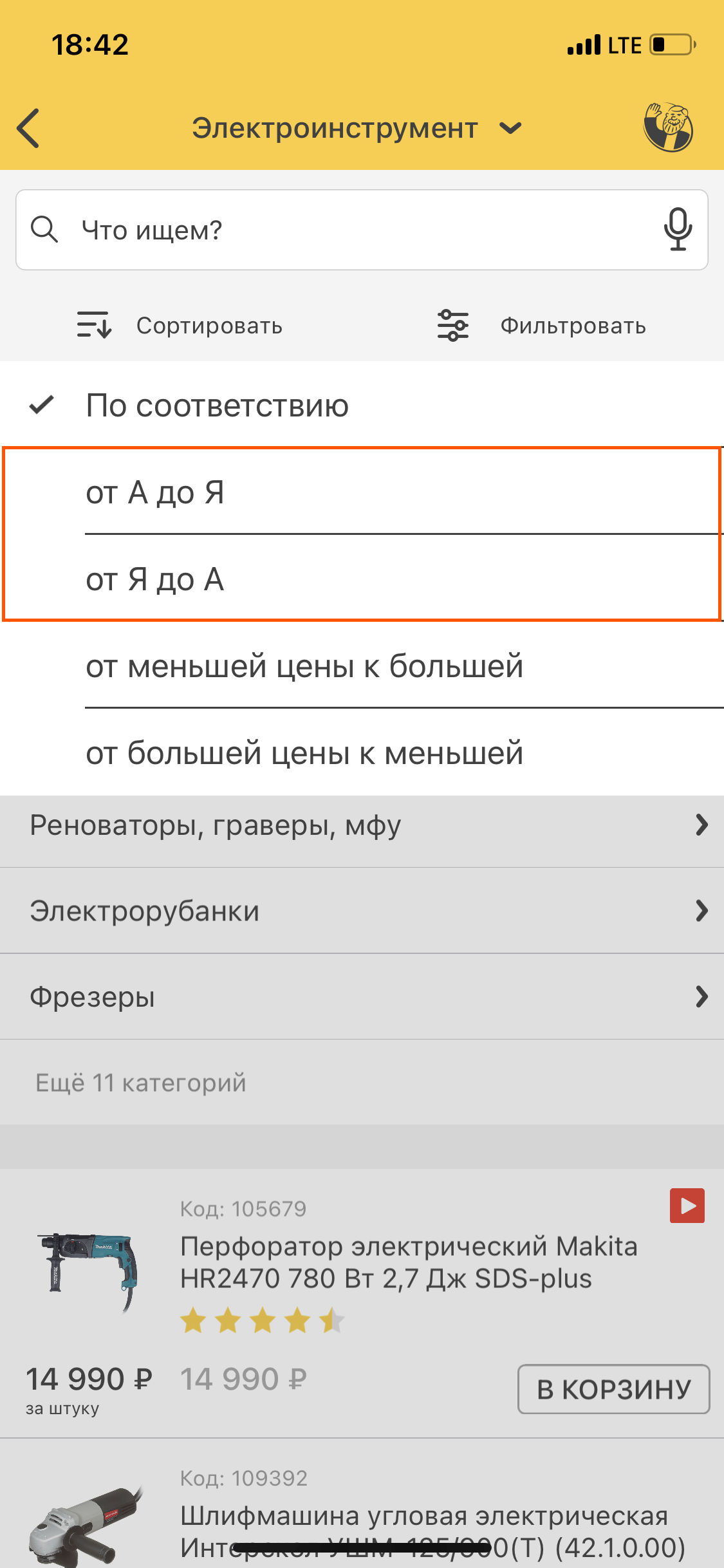
По алфавиту?
Мое мнение таково, что если клиент хочет найти товар по названию, ему нужен поиск, а не сортировка. А как считаете вы? Напишите в комментариях.
Пример ● Петрович

По специфическим параметрам
Также нередко можно встретить и более специфические типы сортировки, связанные с особенностями предложений и позволяющие упростить процесс выбора для клиента.
Пример ✅ Auto.ru

Рекомендуемые товары
Наравне с сортировкой по параметрам нередко можно встретить и сортировку по рекомендациям компании: либо ручную, либо основанную на более сложной логике.
Пример ✅ ЦУМ

Направленность сортировки обоснована
Не стоит забывать, что типы сортировки должны иметь смысл. Трудно представить, что кто-то будет искать самые залежавшиеся товары или товары с низкой скидкой.
Пример ❌ Снежная Королева

Активация сортировки
10 гайдлайнов
Активная область ячейки
Чтобы пользователю легче было выбрать нужный вариант сортировки, сделайте так, чтобы активным был не только текст варианта, а вся ячейка-контейнер.
Пример ✅ Эконика

Реакция на касание
Активация сортировки начинается с касания варианта пальцем. И будет круто, если он визуально отреагирует на это касание, делая интерфейс чуть более отзывчивым.
Пример ✅ No One

Активация в одно касание
Реализуйте возможность активации сортировки в одно касание: не заставляйте пользователя совершать дополнительные действия.
Пример ❌ Комус

Реакция моментальна
Сократите до минимума задержки в обновлении листинга при выборе типа сортировки. Примеры ряда крупных компаний доказывают, что это возможно.
Пример ✅ Befree

Индикация ожидания
Но если задержка в обновлении листинга всё же заметна, предусмотрите хотя бы визуальную индикацию ожидания, чтобы не создать впечатления, будто приложение зависло.
Пример ✅ М.Видео

Возврат к нулевому уровню скролла
При активации новой сортировки нет смысла оставлять клиента посреди уже прокрученного листинга товаров. Возвращайте его в начало.
Пример ❌ Ozon

Без обновления при тапе по активному варианту
Если клиент выбрал вариант сортировки, который и так уже был активирован, не стоит тратить время на то, чтобы заново обновлять листинг — ведь порядок товаров не изменится.
Пример ❌ Ситилинк

Обновление кнопки сортировки
Как текст, так и иконка (если предполагается смена направленности) в рамках кнопки сортировки при её активации должны обновляться.
Пример ✅ Яндекс.Маркет

Highlight выбранной сортировки
Если текущий вариант сортировки не отображается, кнопку сортировки можно подсветить с помощью бейджа, давая понять, что выбрана сортировка не по умолчанию.
Пример ✅ Детский мир

Тактильная обратная связь
Чтобы дополнительно подкрепить активацию сортировки, это действие можно снабдить ненавязчивой и кратковременной вибрацией.
Пример ✅ Leroy Merlin

Закрытие карточки
13 гайдлайнов
При выборе варианта сортировки
Первый и наиболее очевидный способ: карточка должна скрываться при тапе по варианту сортировки, чтобы клиент смог продолжить ознакомление с листингом.
Пример ✅ Дикси

При тапе по кнопке отмены
Хорошей практикой будет добавить в карточку кнопку отмены, чтобы в явной форме подсветить возможность прервать выполнение действия.
Пример ✅ Lamoda

Кнопка отмены не первична
Так как целевое действие в рамках карточки — выбор типа сортировки, желательно не делать кнопку отмены визуально первичной, заостряя на ней внимание пользователя.
Пример ❌ Магнит

Кнопка отмены удобно расположена
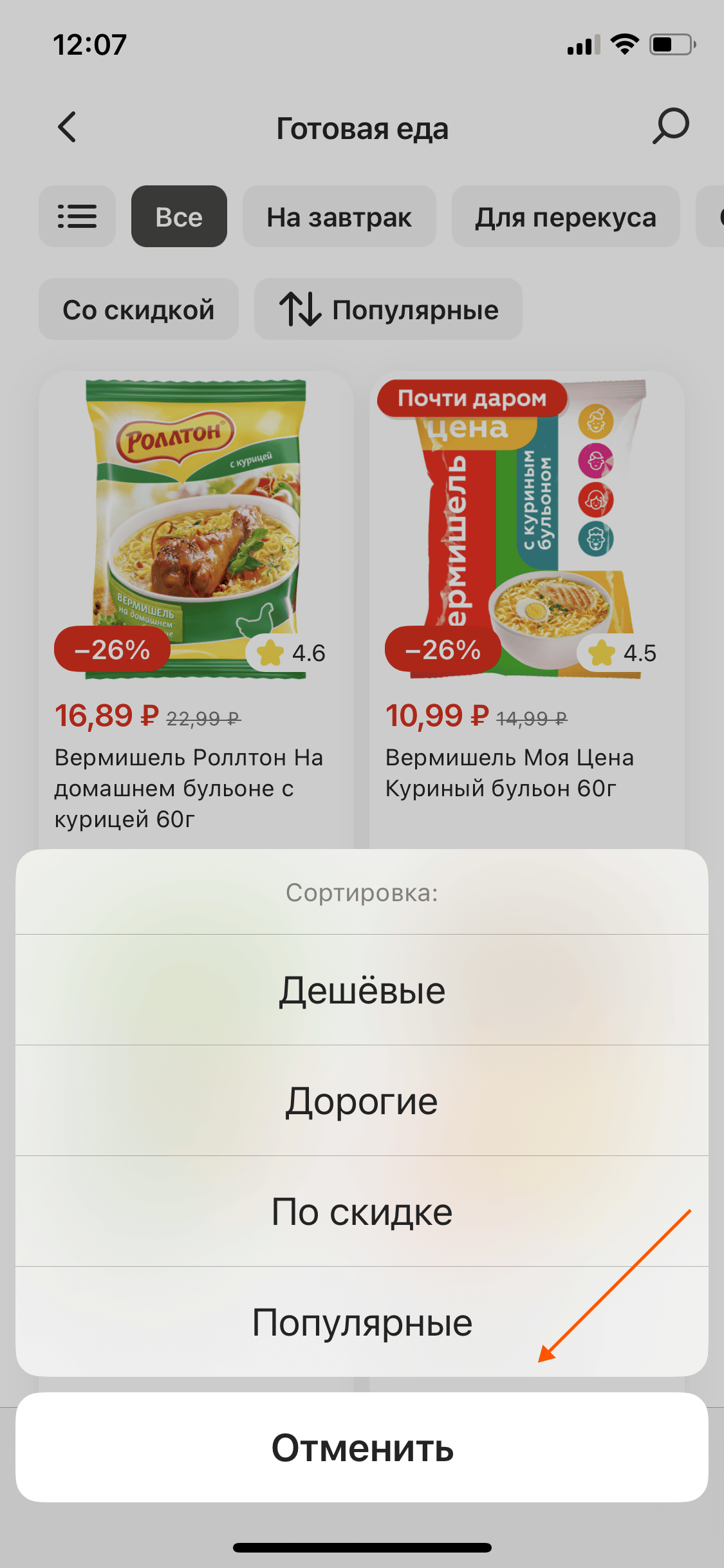
Если вы используете кастомную карточку, появляющуюся снизу, кнопку отмены лучше разместить в верхнем правом, а не левом углу — так до неё легче будет дотянуться.
Пример ✅ Майшоп

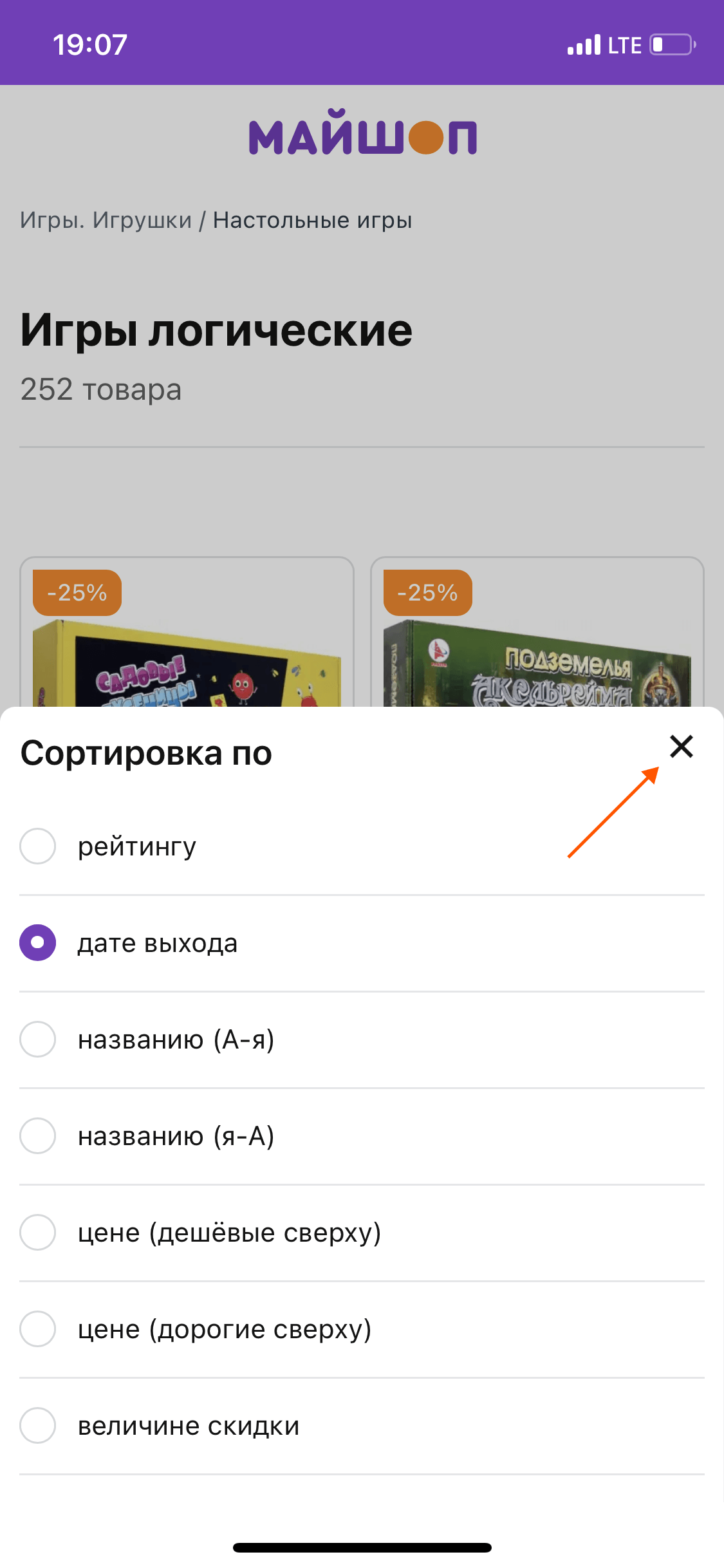
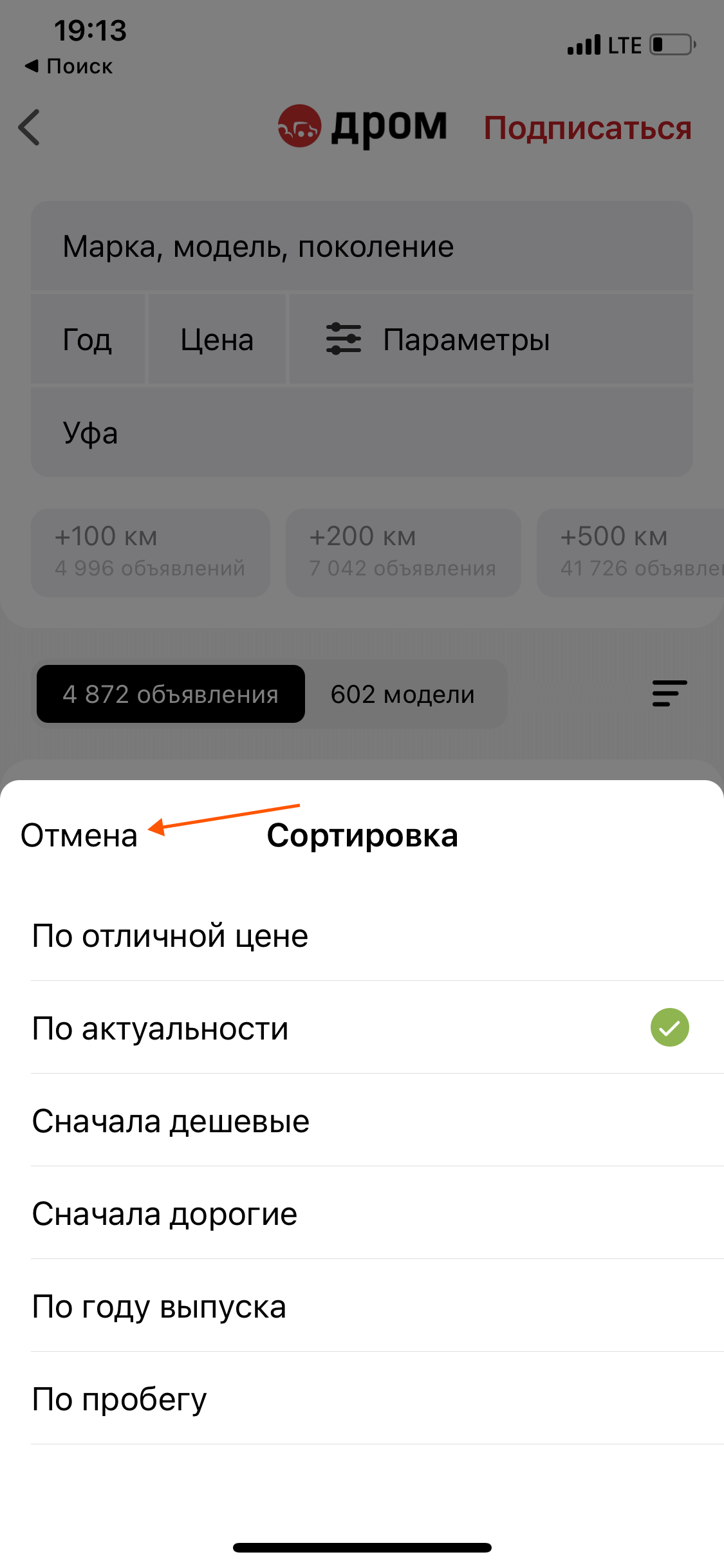
Кнопка отмены — крестиком
Если кнопка отмены расположена в верхней части экрана, её лучше выполнить в форме понятного всем крестика, чтобы не перегружать интерфейс без надобности.
Пример ❌ Дром Авто

При тапе по фону
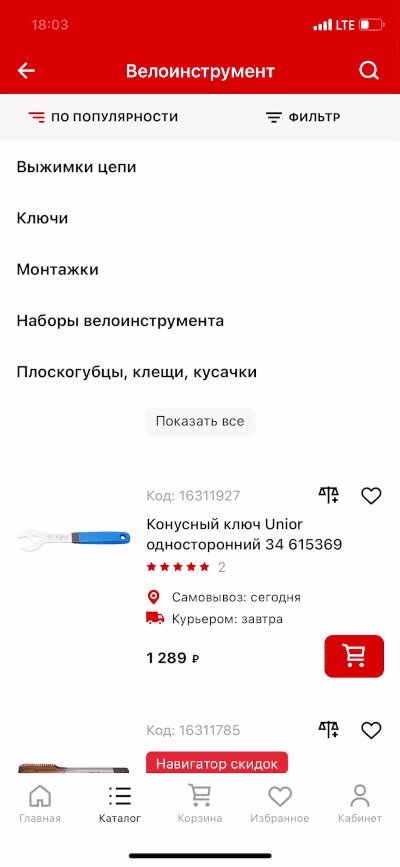
Если карточка не занимает всю площадь экрана, тап по его фоновой части также должен приводить к её закрытию.
Пример ✅ Все Инструменты

При смахивании вниз
Кроме того, достаточно распространённой механикой является закрытие через свайп карточки сверху вниз.
Пример ✅ Joom

Highlight возможности смахивания
Чтобы подсветить возможность смахивания карточки, иногда в неё добавляют элемент, который предполагает, что за него можно потянуть (широко используется и за рамками ecom).
Пример ✅ Детский мир

Жест vs. движение карточки
При смахивании вниз лучше сделать карточку отзывчивой на 100%: на сколько пикселей клиент провел пальцем вниз, на столько же пикселей должна опуститься и карточка.
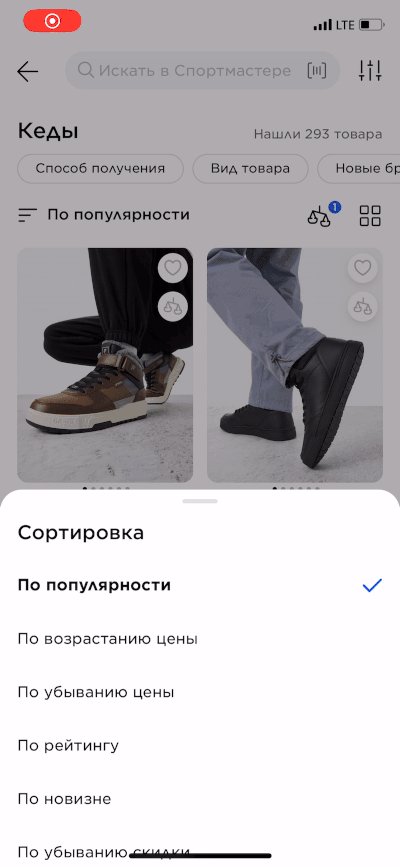
Пример ❌ Спортмастер

Синхронизация анимации
Если вы используете затемнённый фон, он может выцветать по мере смахивания карточки: уровень выцветания может быть синхронизирован с прогрессом её скрытия.
Пример ✅ Kari

От скролла к закрытию
Если карточка предполагает прокрутку контента, при скролле вверх и достижении нулевой позиции можно сразу переходить к смахиванию всей карточки.
Пример ✅ Poison Drop

Анимация закрытия при тапе
Базовый момент: лучше, если карточка будет как появляться, так и скрываться с помощью плавной, но быстрой анимации.
Пример ✅ Рив Гош

Анимация закрытия после свайпа
После свайпа карточка, которая уже прошла определённый путь вниз, не должна исчезать прерывисто. Свайп должен плавно сменяться анимацией закрытия.
Пример ❌ Спортмастер

To be continued…
Как видим, несмотря на кажущуюся простоту, при проектировании сортировки есть много нюансов, которые стоит учитывать. Надеюсь, этот материал поможет вам прокачать насмотренность, а кому-то из вас — ещё и поправить недочёты, сделав сортировку листинга товаров лучше.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.

Обсуждение
Похожее
Как Малика Фавр рисует иллюстрации с помощью сетки
Как будут выглядеть приложения Google, когда обновятся в соответствии с гайдами Material 2.0
Где дизайнеру публиковать портфолио: 17 лучших мест