Пока готовлю для вас статью про процесс авторизации, я решил пройтись по рынку и посмотреть, как в паре сотен приложений реализованы блоки согласия с политикой конфиденциальности и прочими документами.
Структура статьи
Хоть статья и небольшая, для облегчения восприятия я разбил её на несколько смысловых блоков:
- Видимость блока с согласием
- Текст согласия
- Ссылки на документы
- Чекбоксы и их отсутствие
- Согласие на маркетинговые коммуникации
- Полный текст документов
Видимость блока с согласием
3 гайдлайна
Виден только при регистрации
Ряд крупных игроков отображают блок с согласием не при каждой авторизации, а лишь при первичной регистрации. И юридически, и с позиций здравого смысла это оправдано.
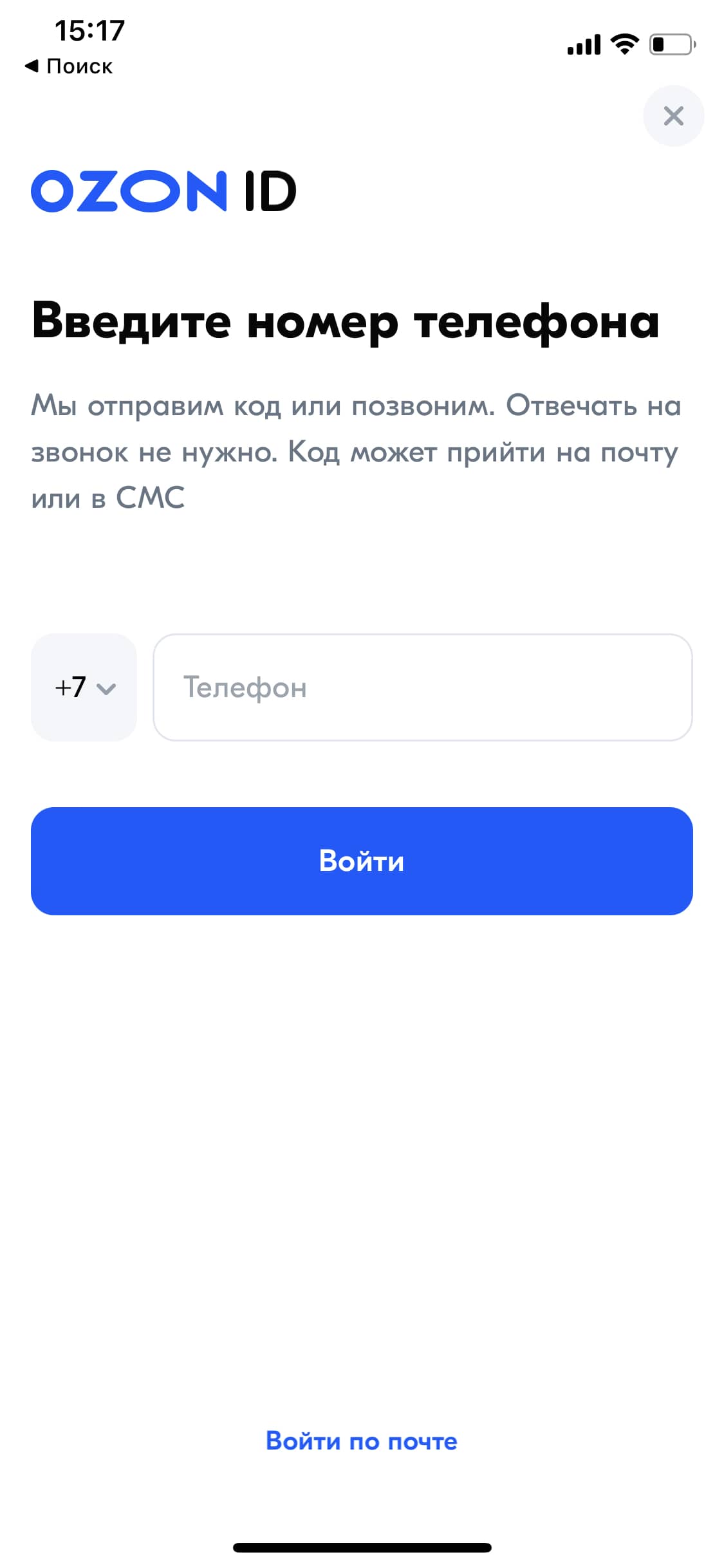
Пример ✅ Ozon

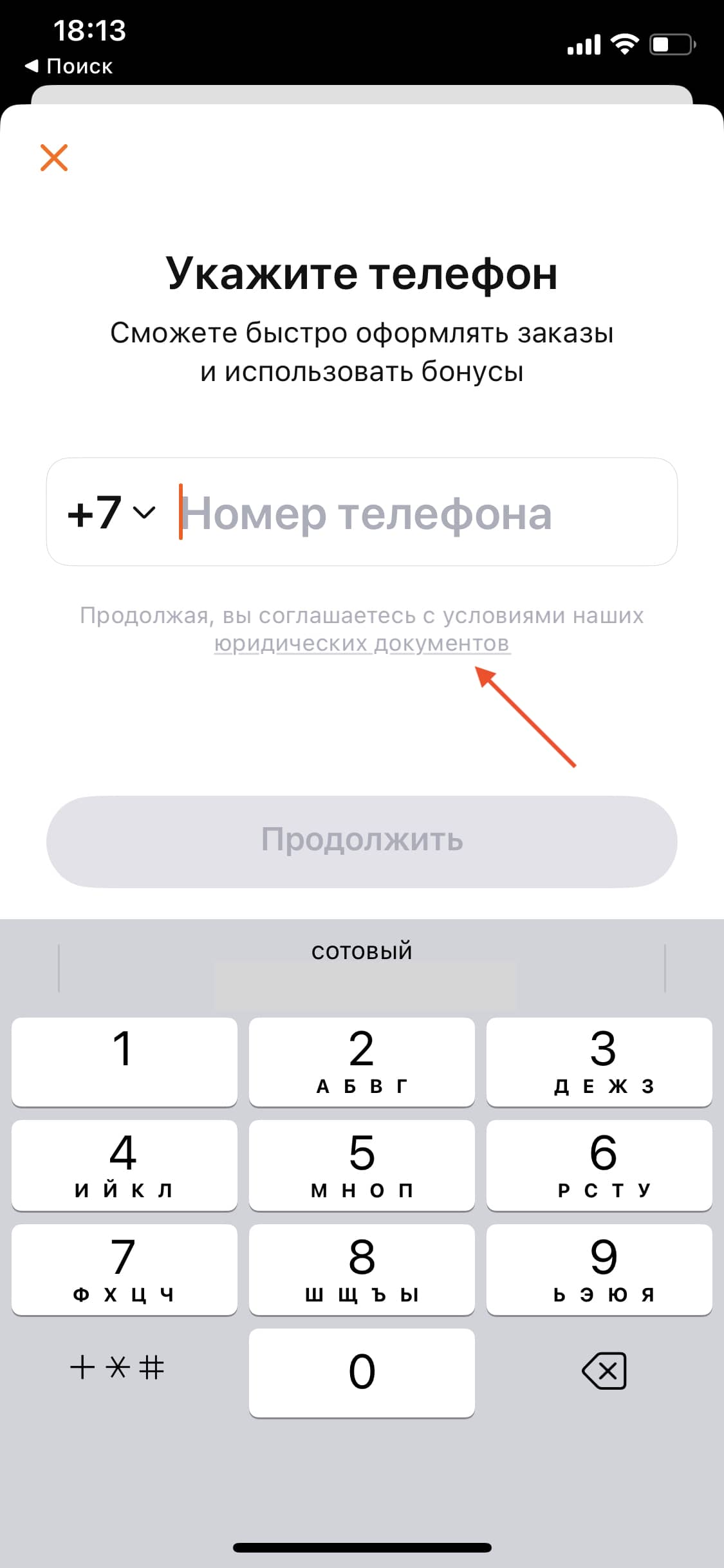
Визуально вторичен
Текст согласия с политиками — точно не первый по важности элемент при авторизации пользователя. Поэтому он не должен визуально кричать и слишком сильно выделяться.
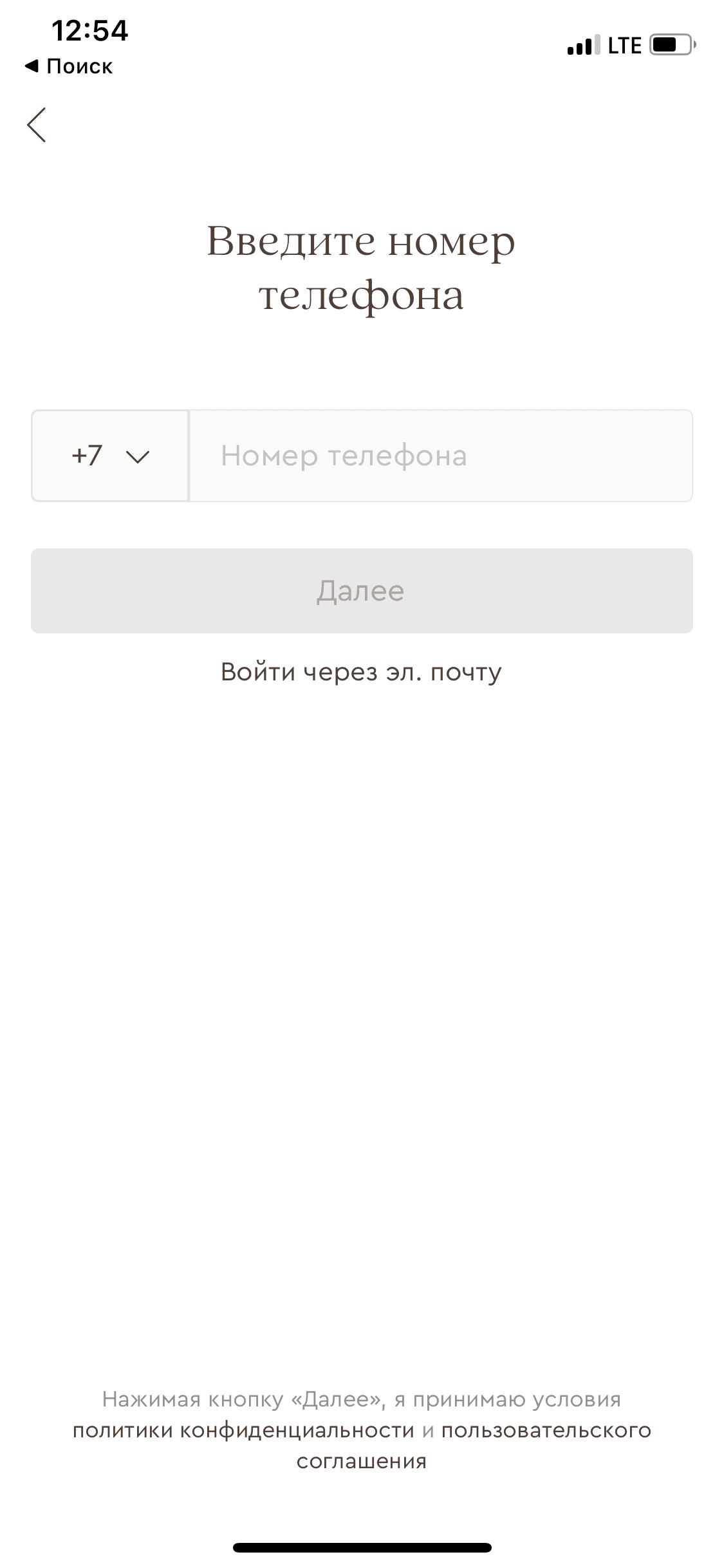
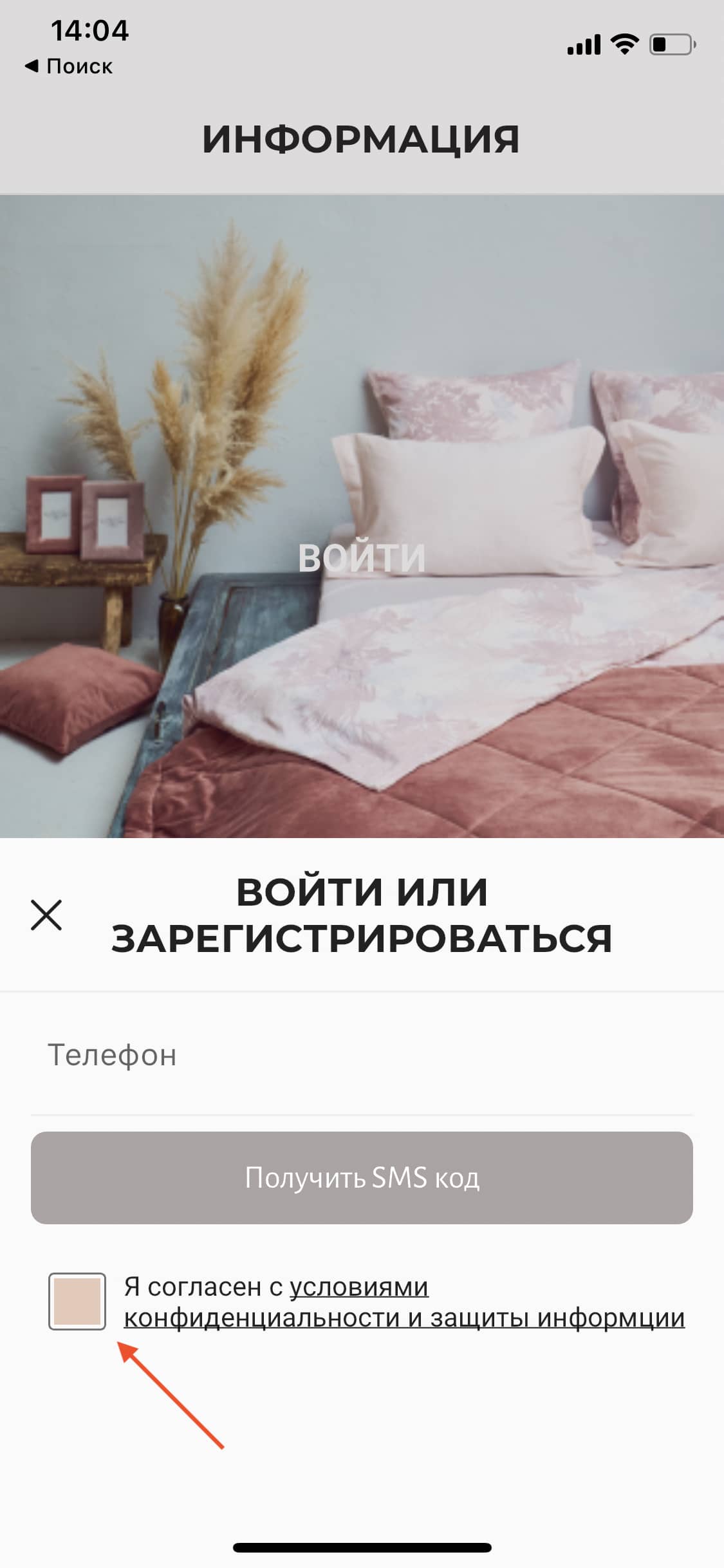
Пример ✅ 12STOREEZ

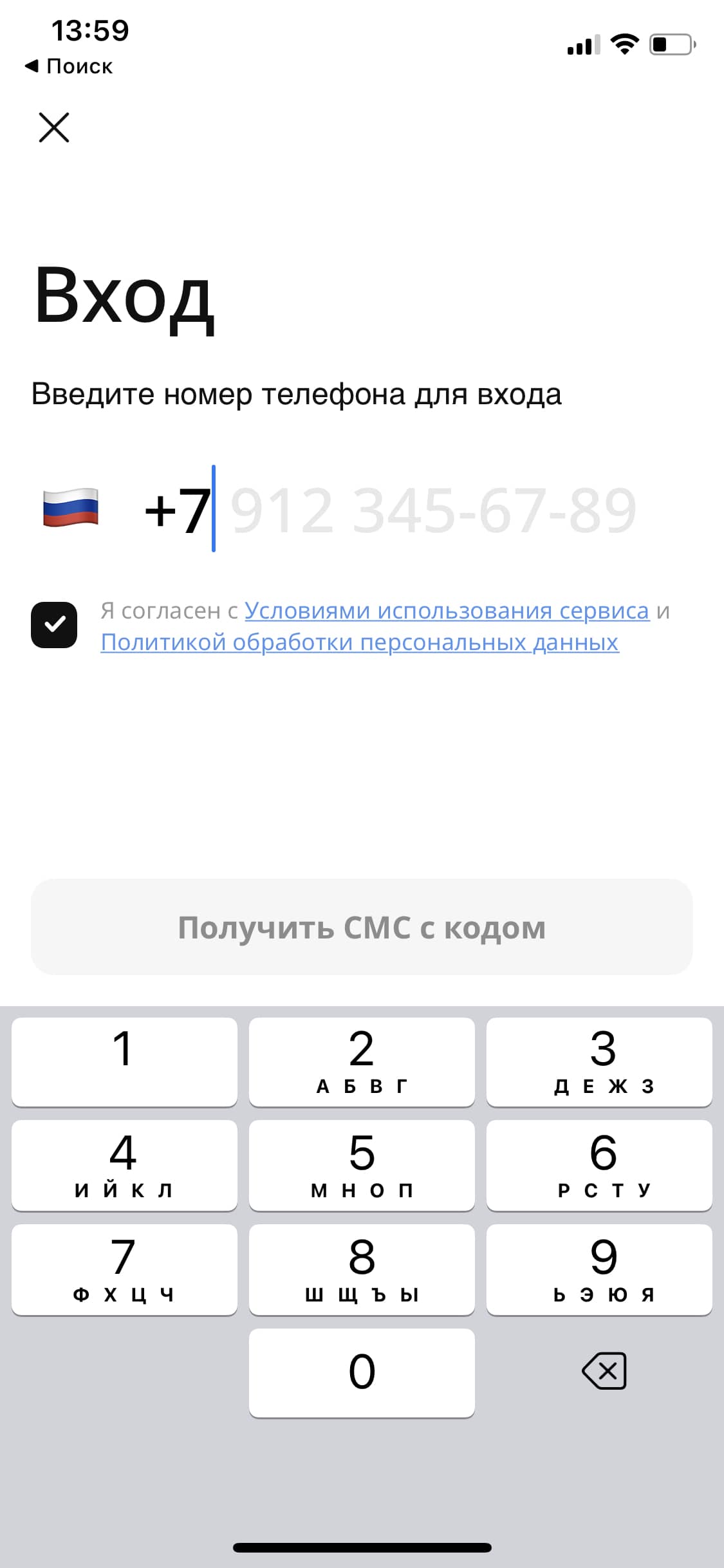
Виден по умолчанию
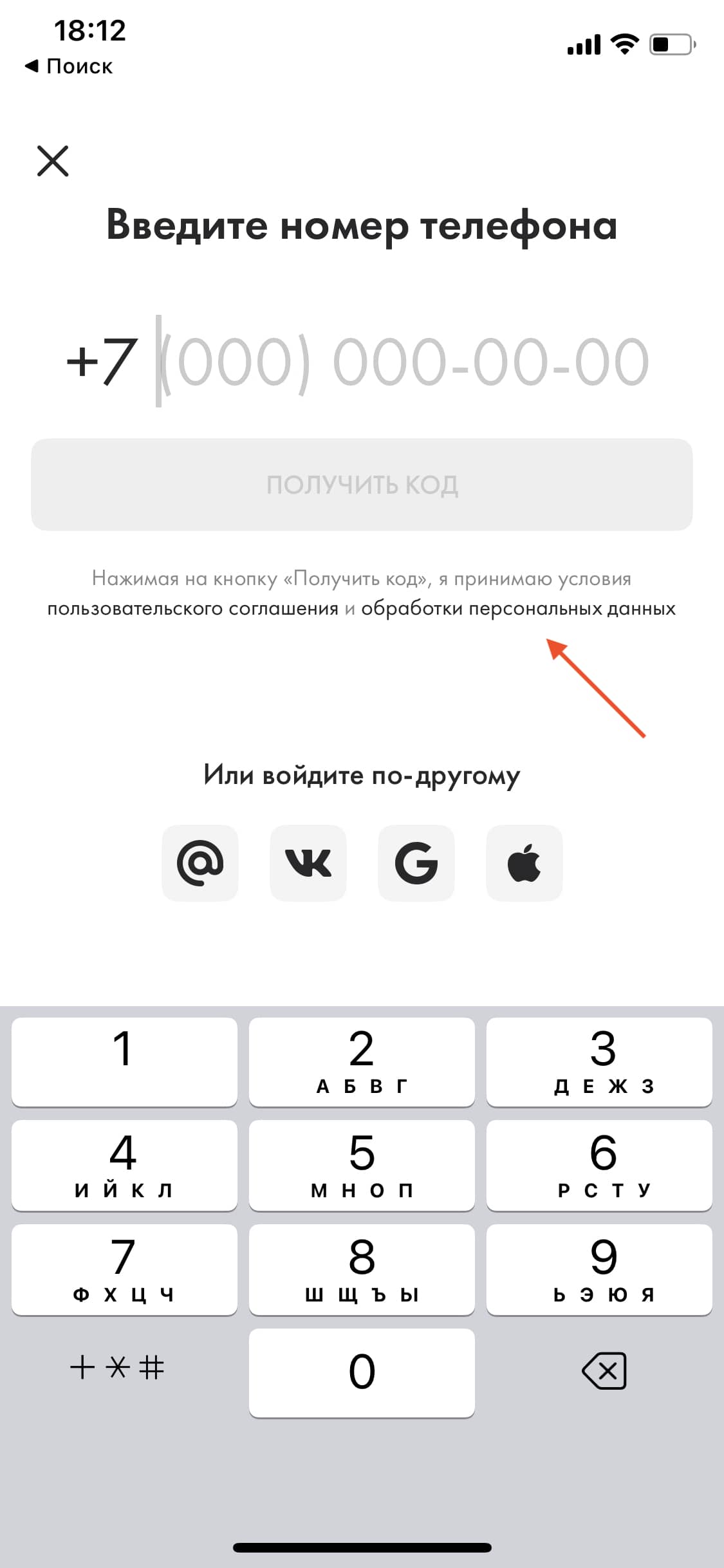
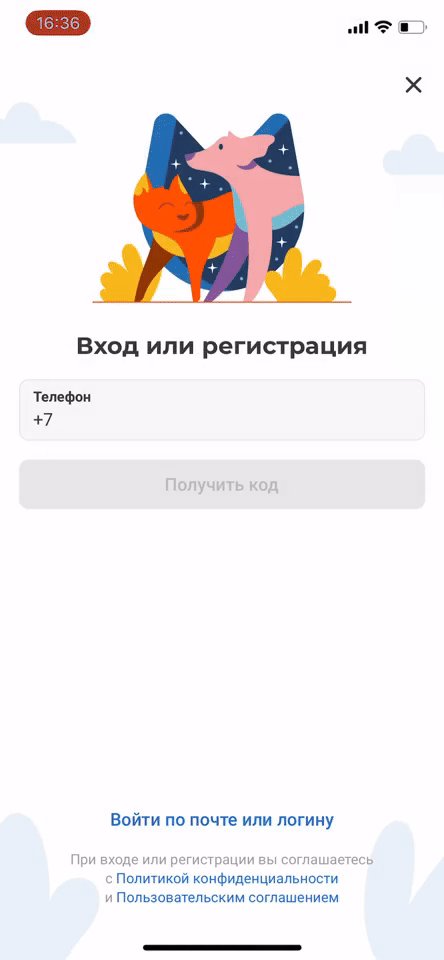
Лучше разместить блок так, чтобы он не перекрывался экранной клавиатурой сразу же при переходе к экрану ввода номера и изначально был виден пользователем.
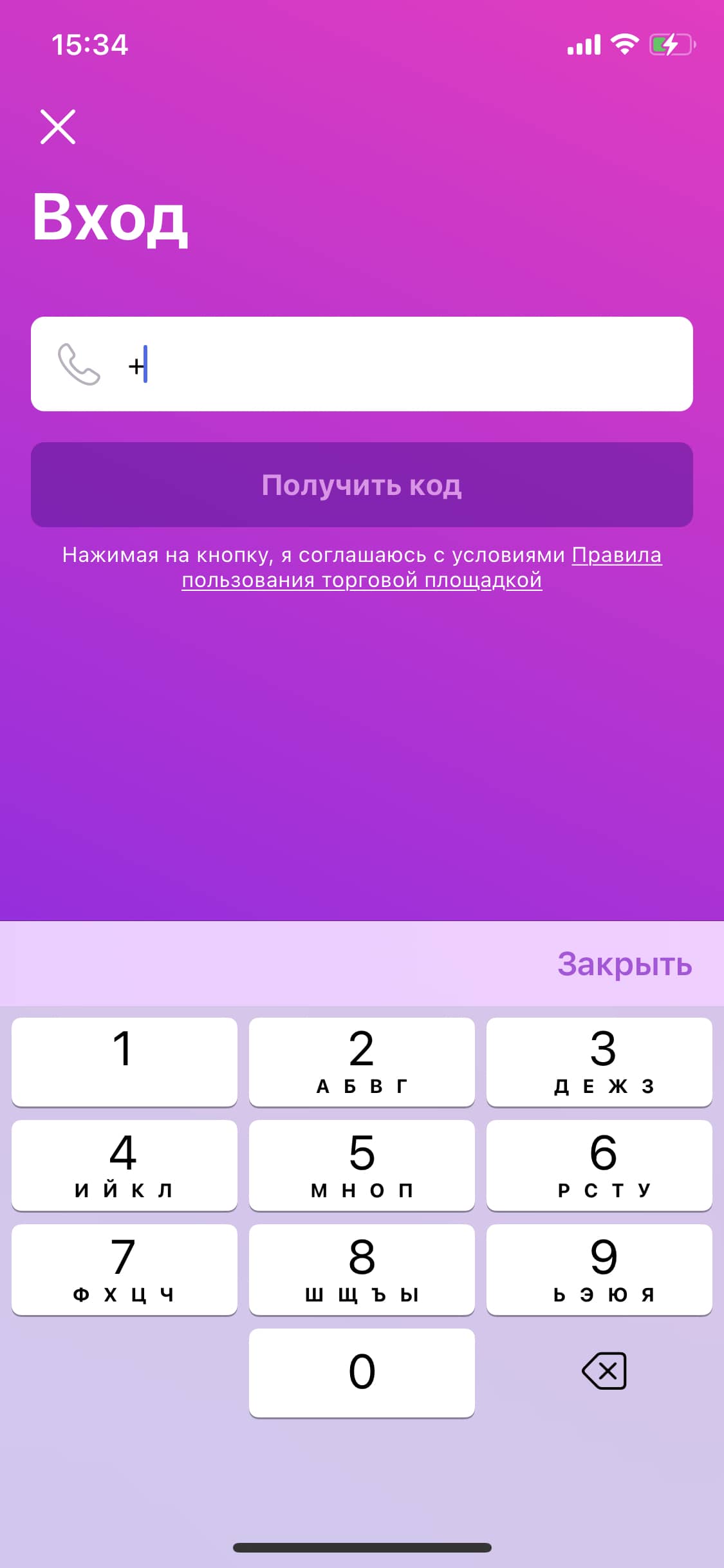
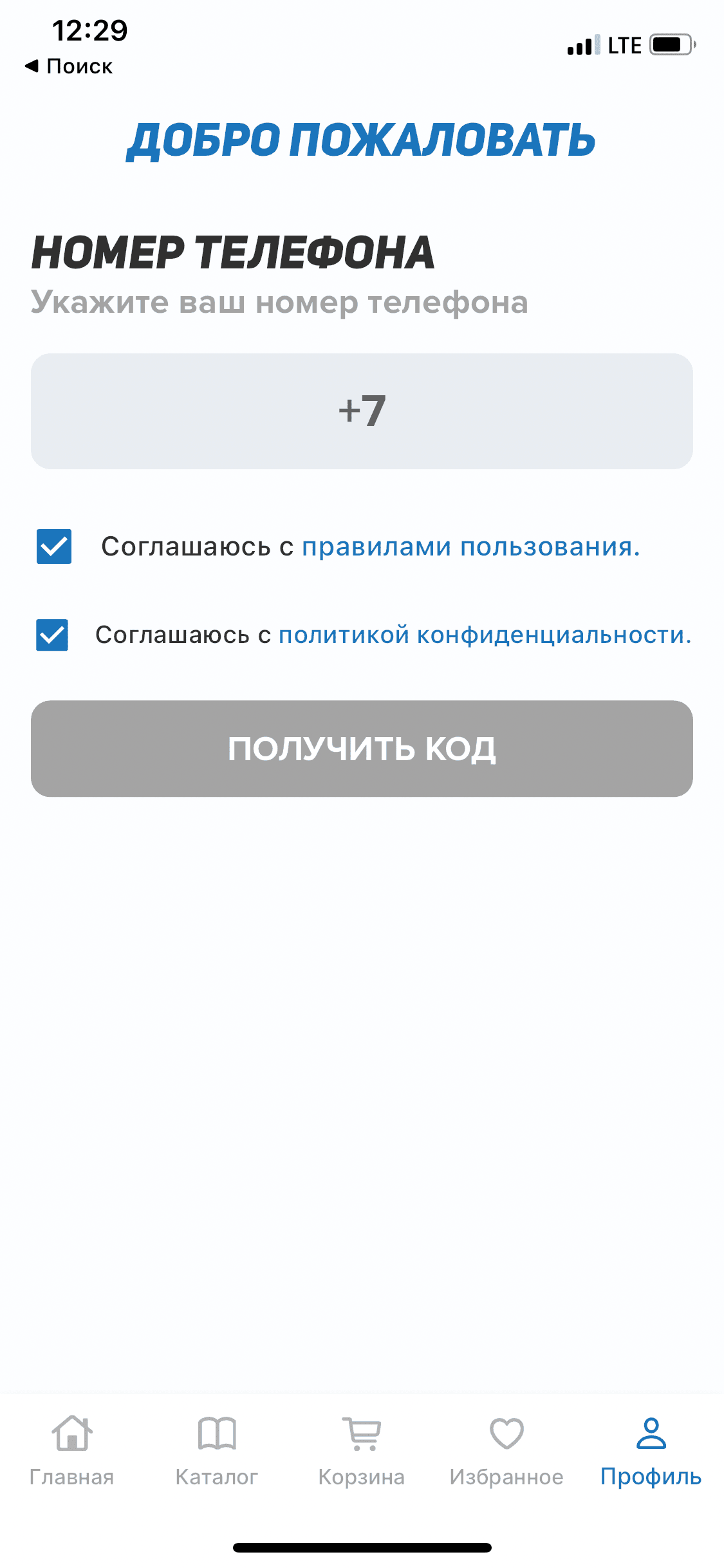
Пример ✅ Wildberries

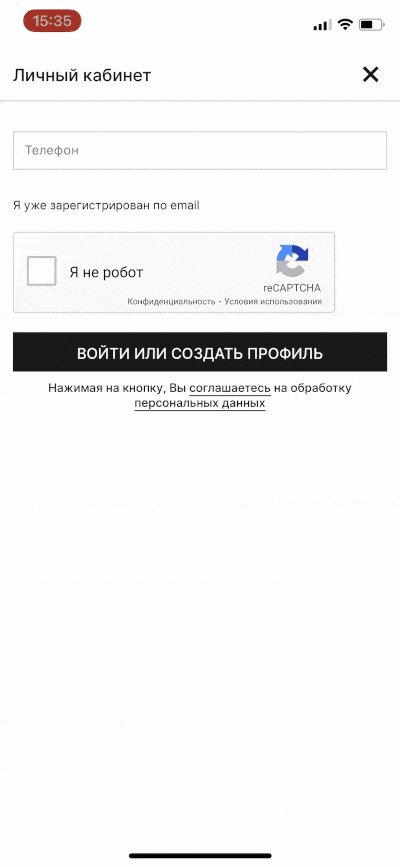
Текст согласия
13 гайдлайнов
Минимален по объёму
Чем меньше текста в блоке с согласием на обработку данных, тем более визуально вторичным он будет — и тем ниже шансы, что он станет отвлекающим фактором.
Пример ❌ МегаМаркет

Не привязан к тексту кнопки
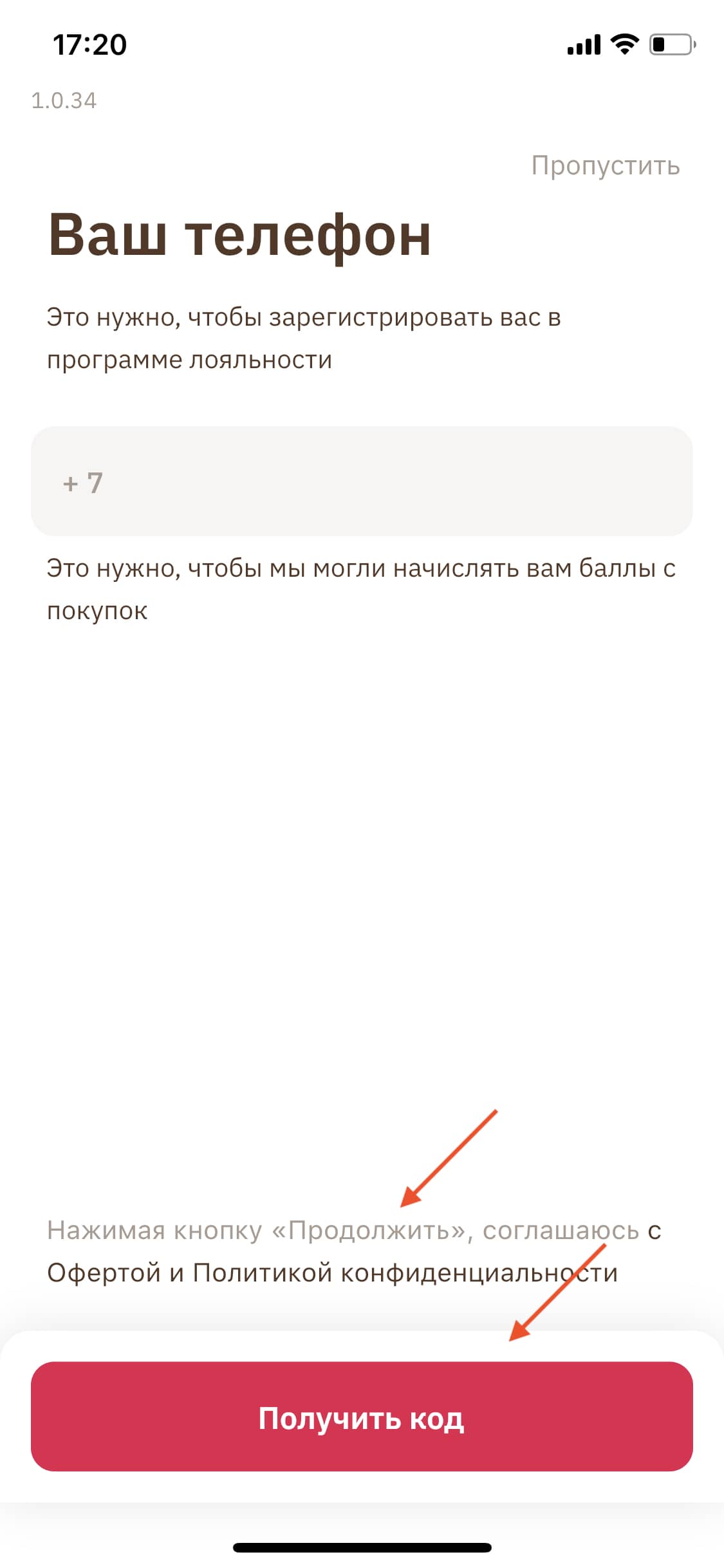
Лучше не привязывать текст согласия к тексту кнопки целевого действия. Иначе есть риск, что текст кнопки в будущем обновят, а про текст согласия забудут.
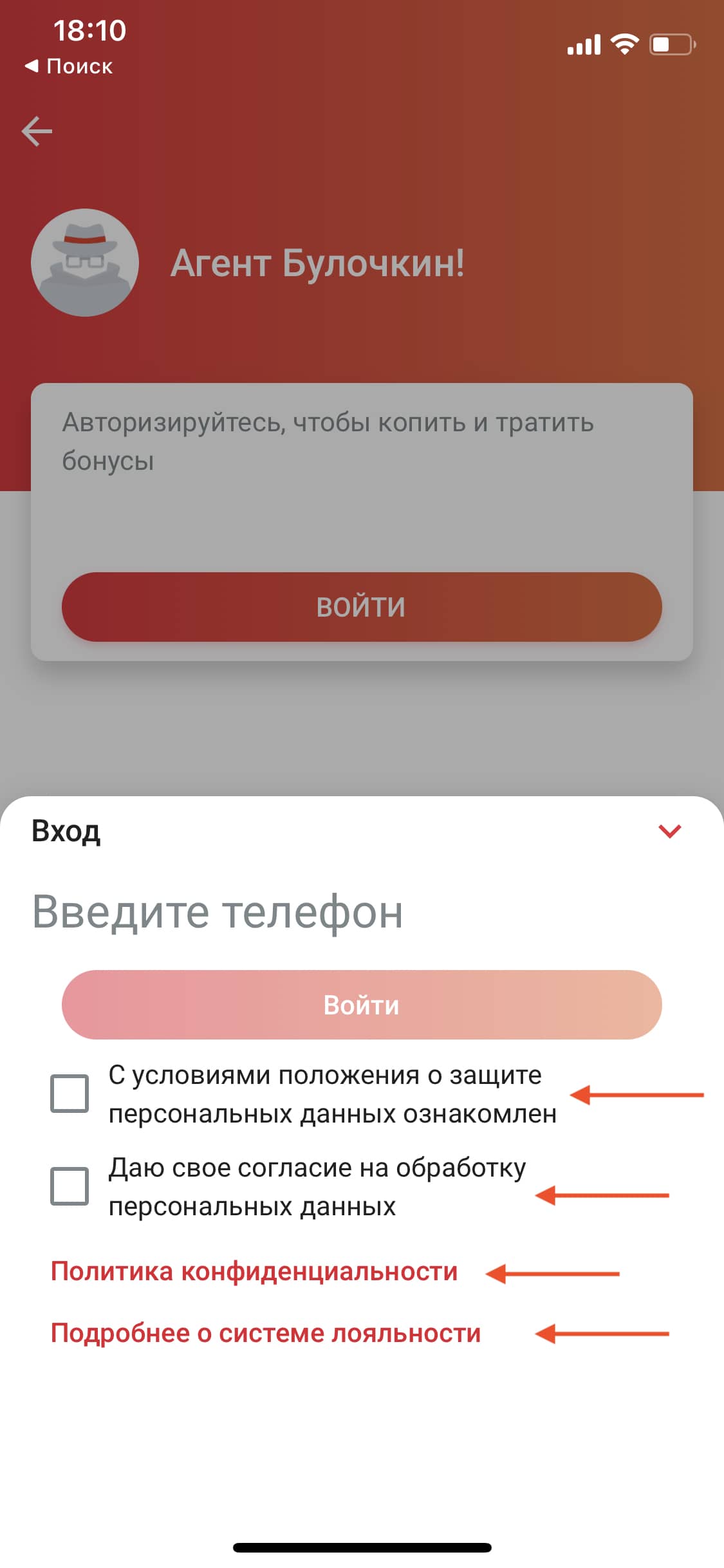
Пример ❌ Kalina Malina

Не привязан к гендеру
Если у вас не чисто мужская или женская аудитория, лучше сделать текст гендерно-нейтральным: например, «я соглашаюсь» вместо «я согласен».
Пример ✅ Stockmann

Без неопределенного рода
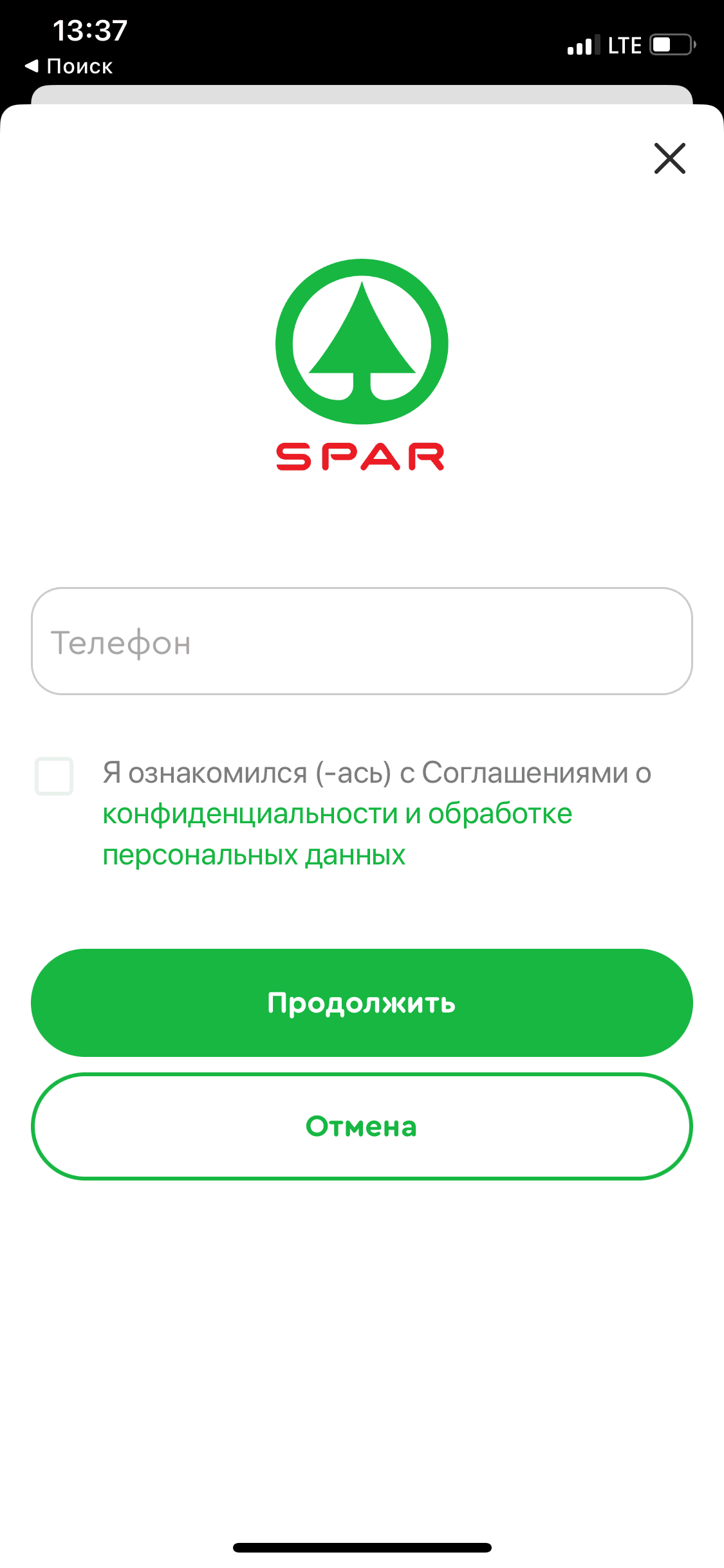
Однако в попытке сделать текст гендерно-нейтральным лучше не использовать неопределенный род: «я ознакомился (-ась)». Есть и более удачные альтернативы.
Пример ❌ Мой SPAR

Привязан к процессу
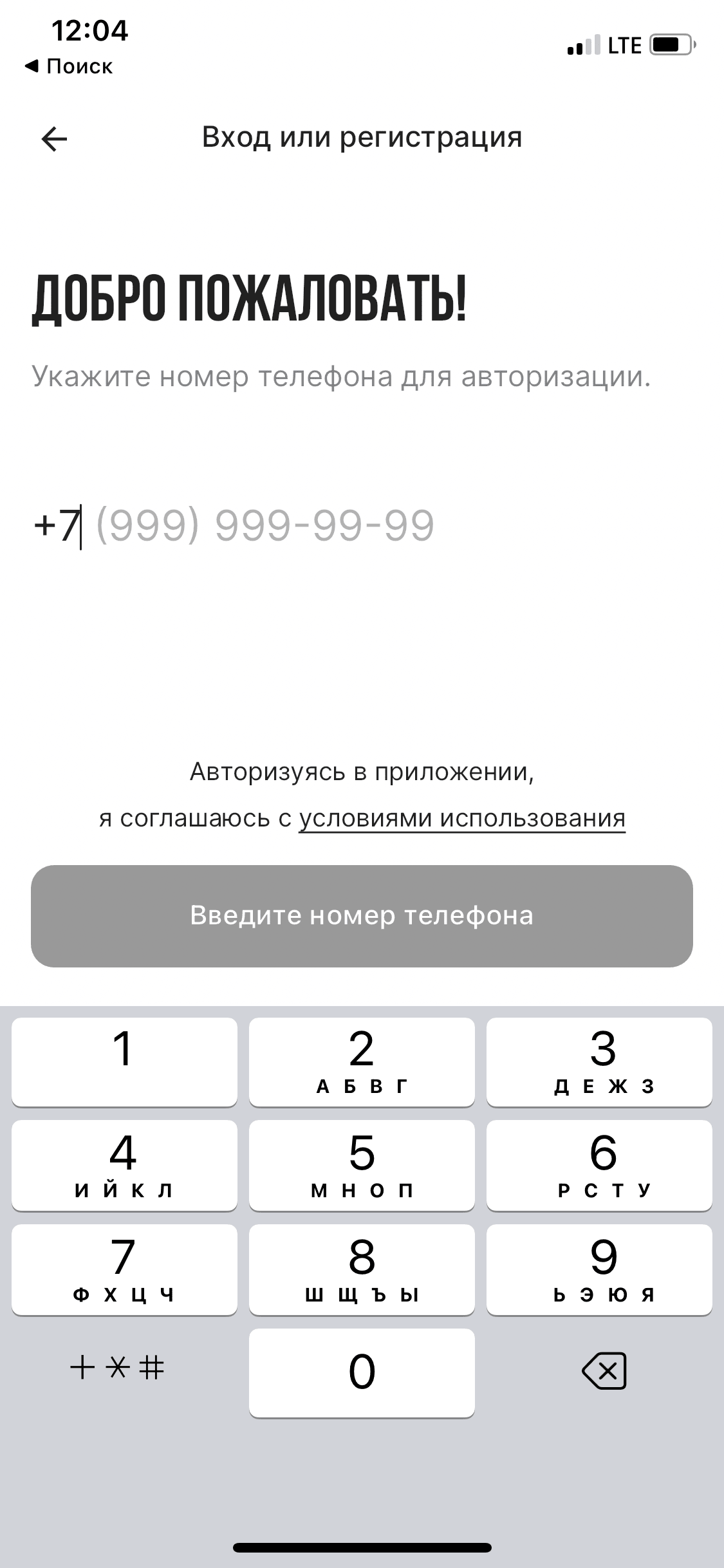
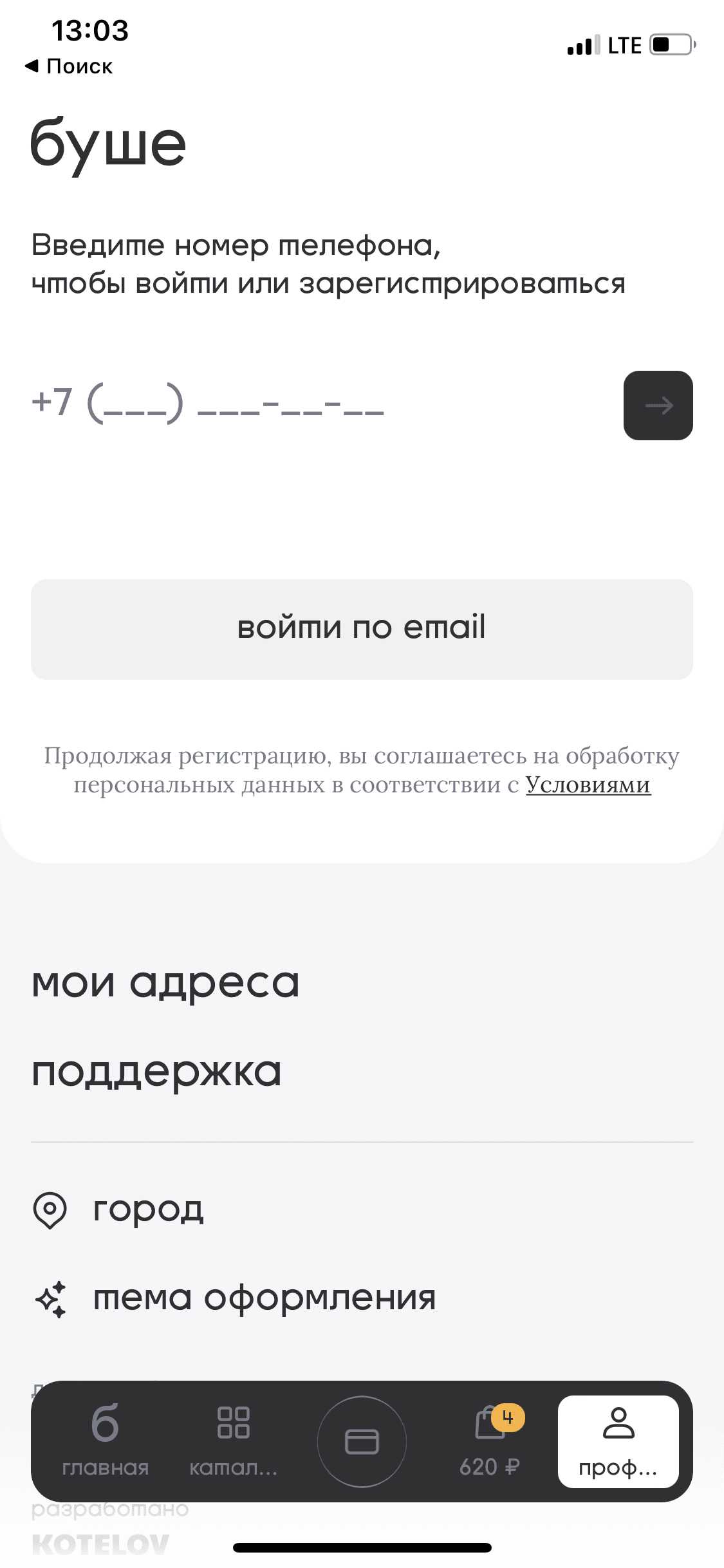
Текст согласия должен соответствовать текущему процессу, в котором находится пользователь: если я зарегистрирован и выполняю вход, зачем говорить мне про регистрацию?
Пример ❌ Буше

Привязан к контексту
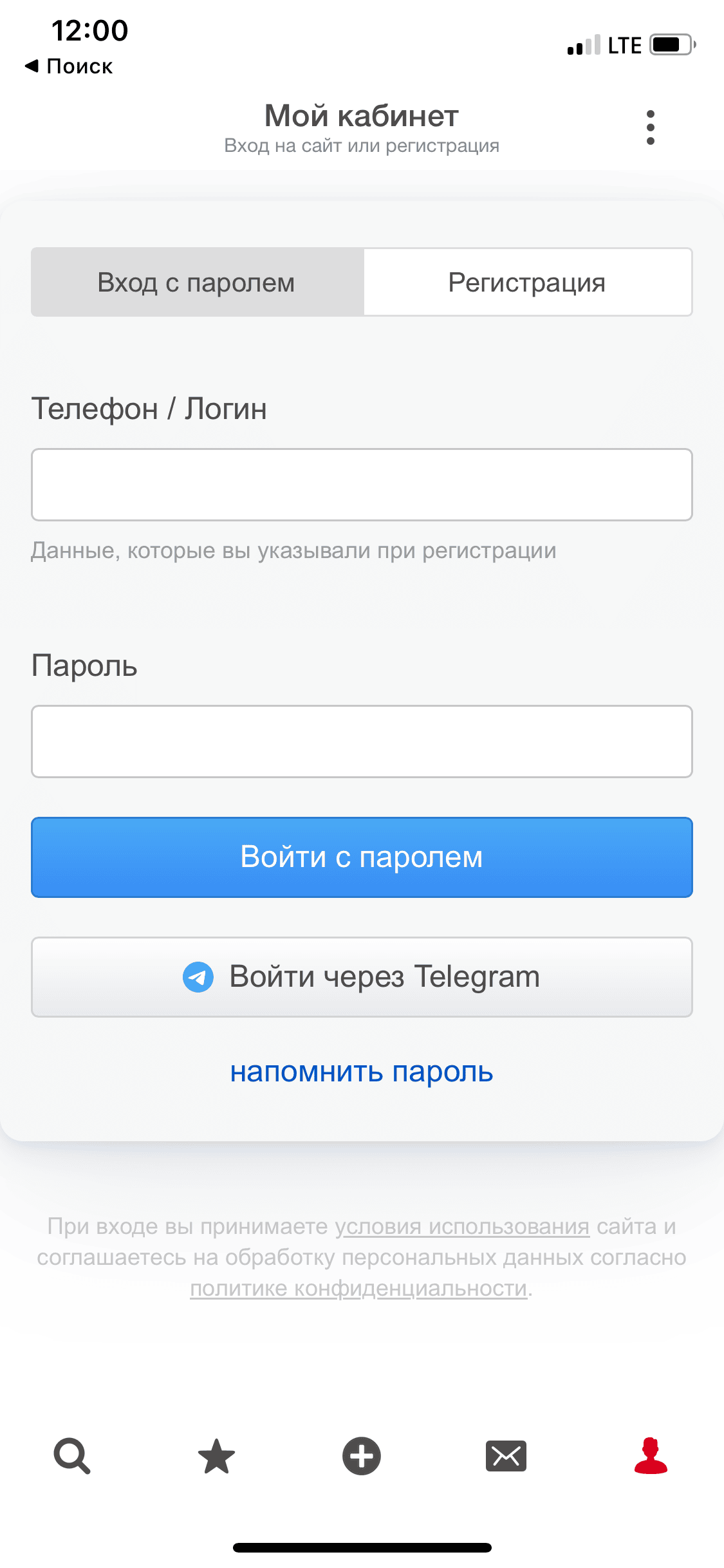
Также блок должен учитывать, где именно пользователь с ним знакомится: если я сейчас нахожусь в приложении, говорить про условия использования сайта не совсем релевантно.
Пример ❌ Дром База

Части текста согласованы
Базовый момент: убедитесь, что слова в тексте согласия с политиками согласованы друг с другом. Как показывает практика, даже лидеры рынка не всегда идеальны.
Пример ❌ Wildberries

Без пунктуационных ошибок
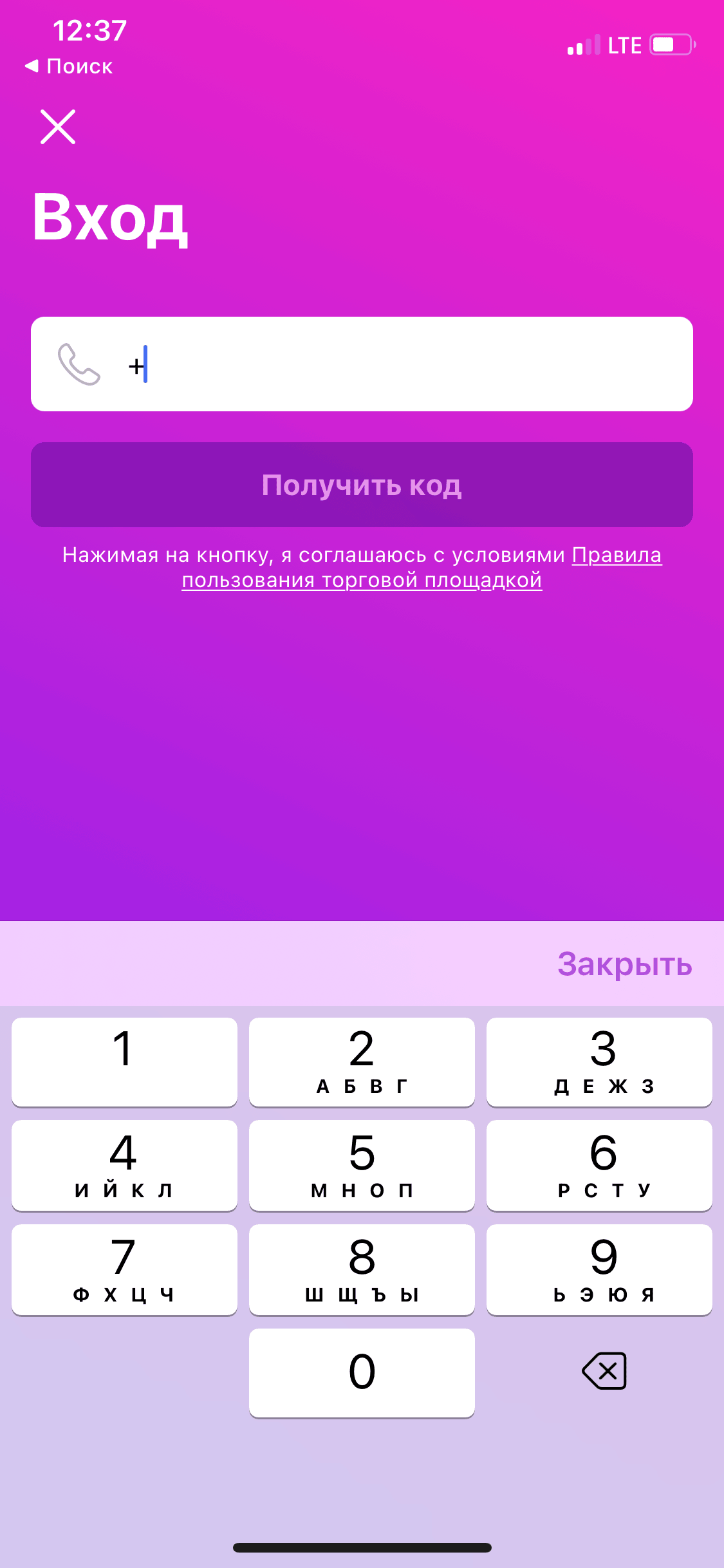
Замечал этот момент неоднократно, поэтому также добавлю: деепричастные обороты в тексте согласия с политиками обособляются запятыми.
Пример ❌ Достаевский

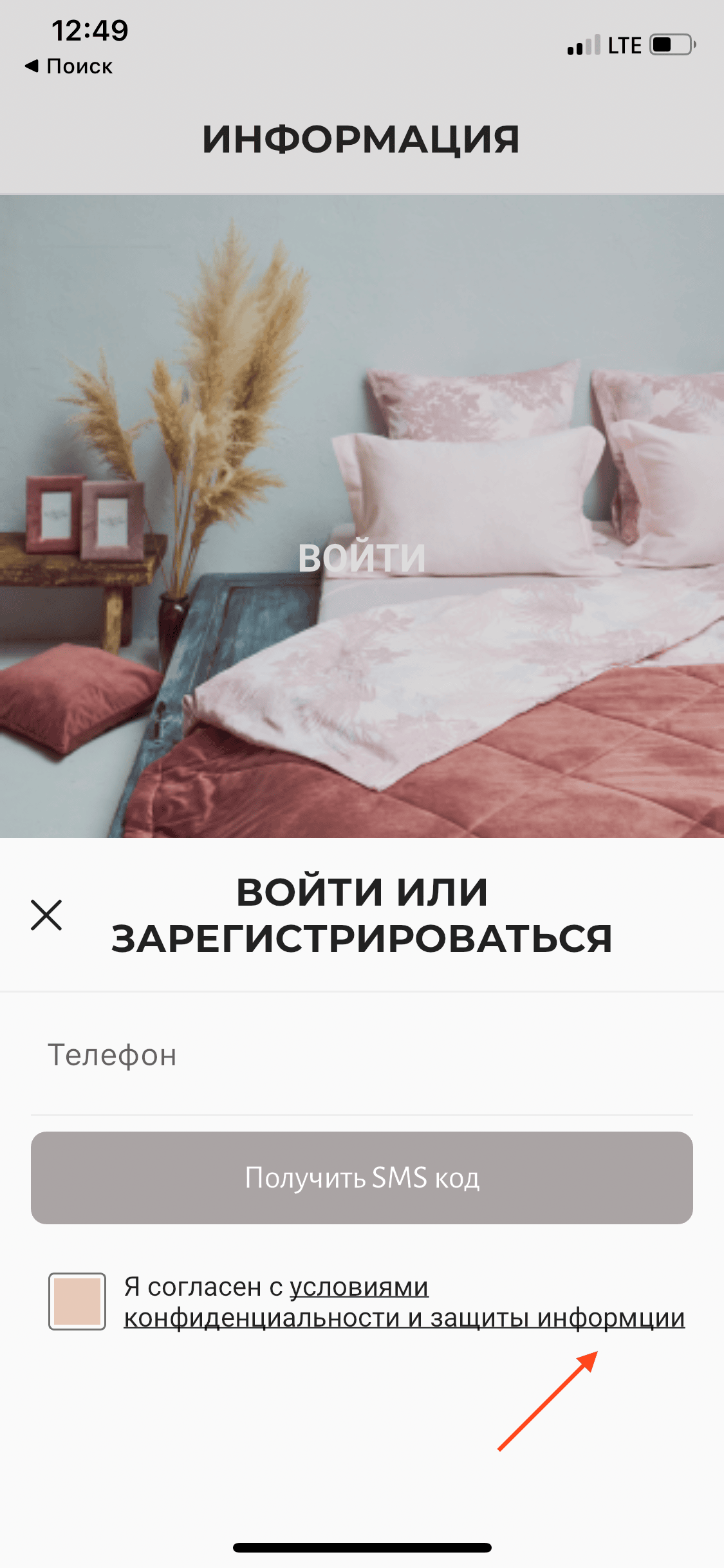
Без орфографических ошибок
Вычитывайте тексты в интерфейсах прежде, чем отправлять в production. Не допускайте базовых ошибок.
Пример ❌ Cozy Home

Без указания юридического лица
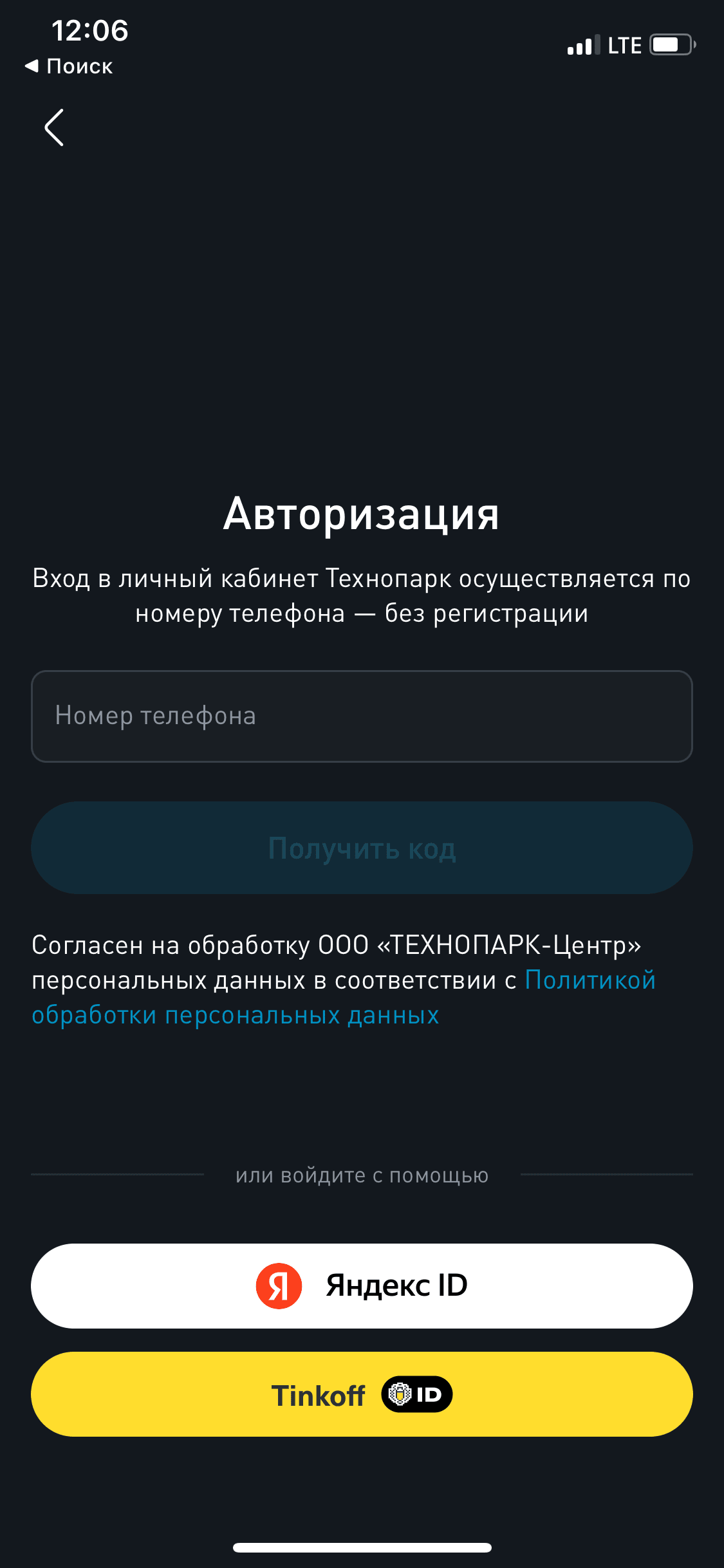
Чтобы текст согласия не был слишком массивным, название юридического лица в нём можно упразднить — большинство участников рынка же как-то справляются и без него.
Пример ❌ Технопарк

Полная локализация
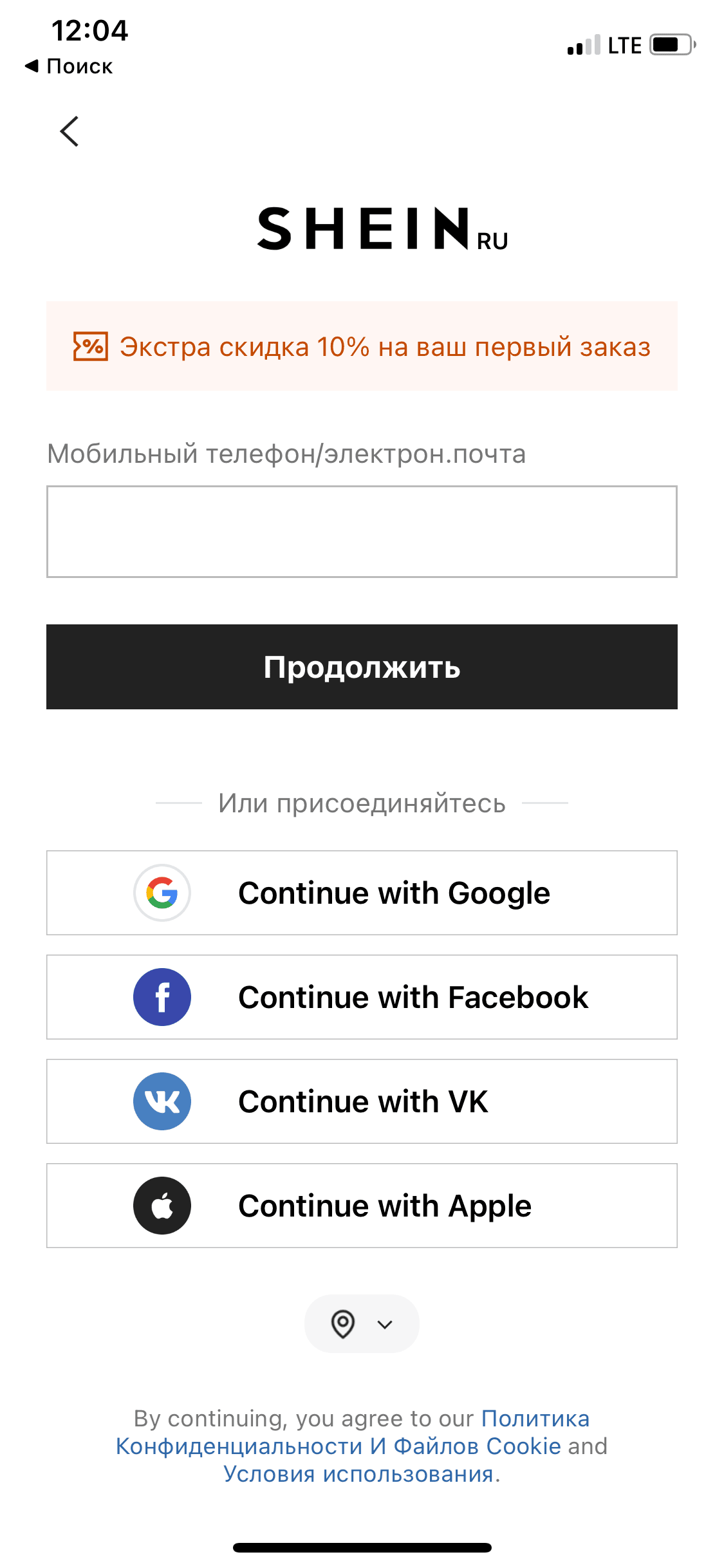
Если вы работаете на различных рынках, не забывайте при локализации переводить все части текста согласия. Иначе он может вызвать недоумение.
Пример ❌ SHEIN

Общепринятые формулировки
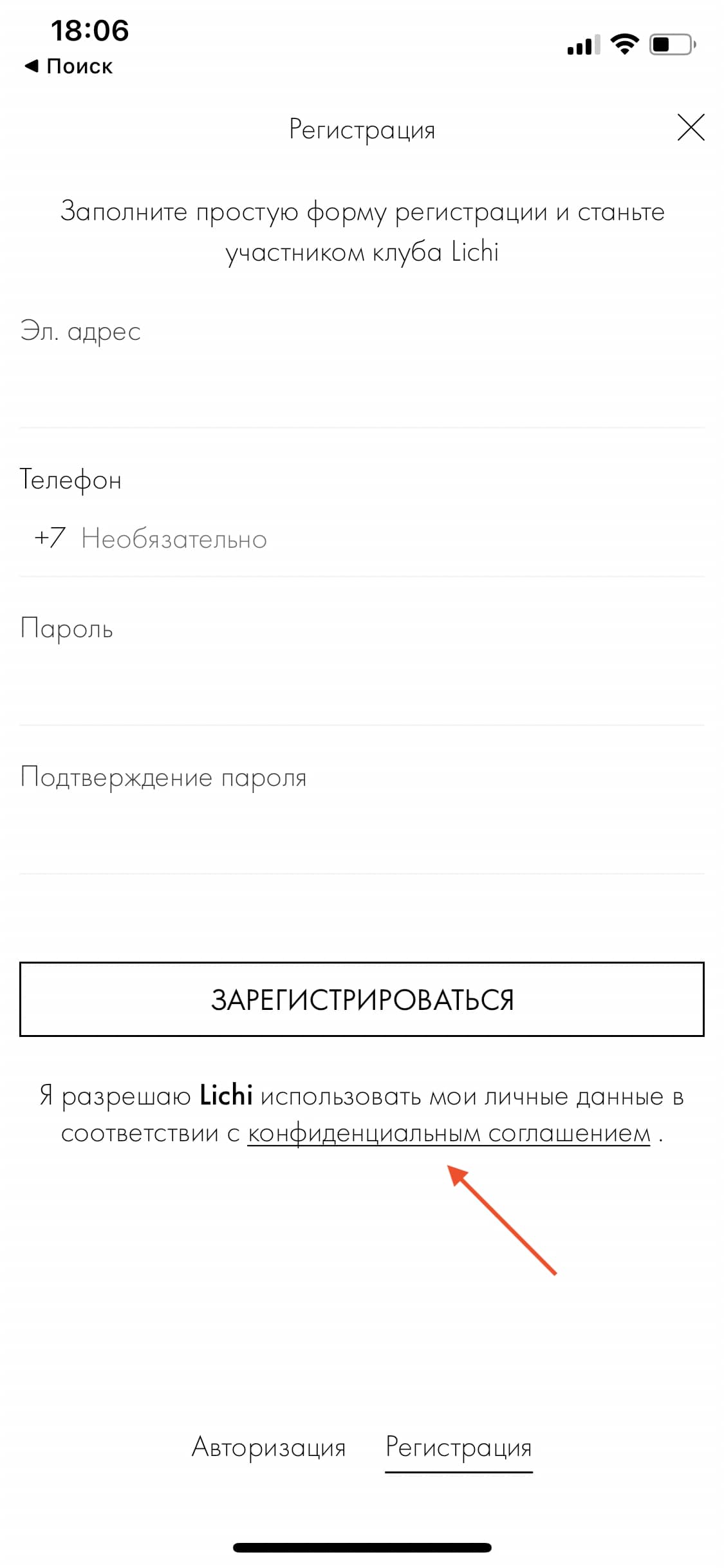
Также при локализации контента приложения, чтобы не вызывать лишних вопросов, стоит уточнять общепринятые названия документов, с которыми соглашается клиент.
Пример ❌ Lichi

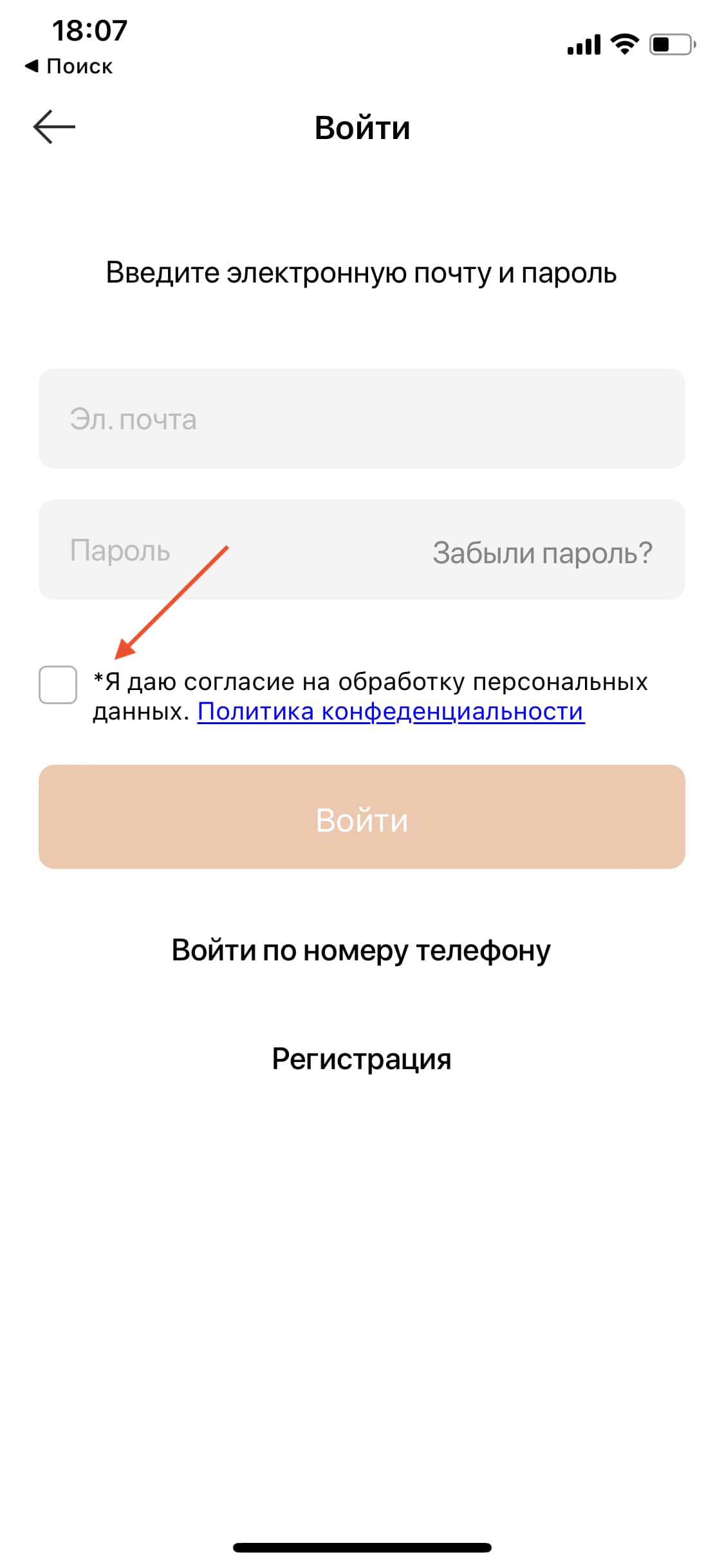
Без символов обязательности
Звездочки, которыми помечаются обязательные поля, более уместны в относительно больших формах. В том, чтобы помечать ими согласие с политиками, нет особой нужды.
Пример ❌ Леонардо

Ссылки на документы
5 гайдлайнов
Без дублирования ссылок
Чтобы блок не занимал слишком много места, гораздо лучше будет внедрить ссылки на политики в текст согласия, а не выносить их в качестве отдельных текстовых блоков.
Пример ❌ Цех85

Ссылки выделяются в тексте
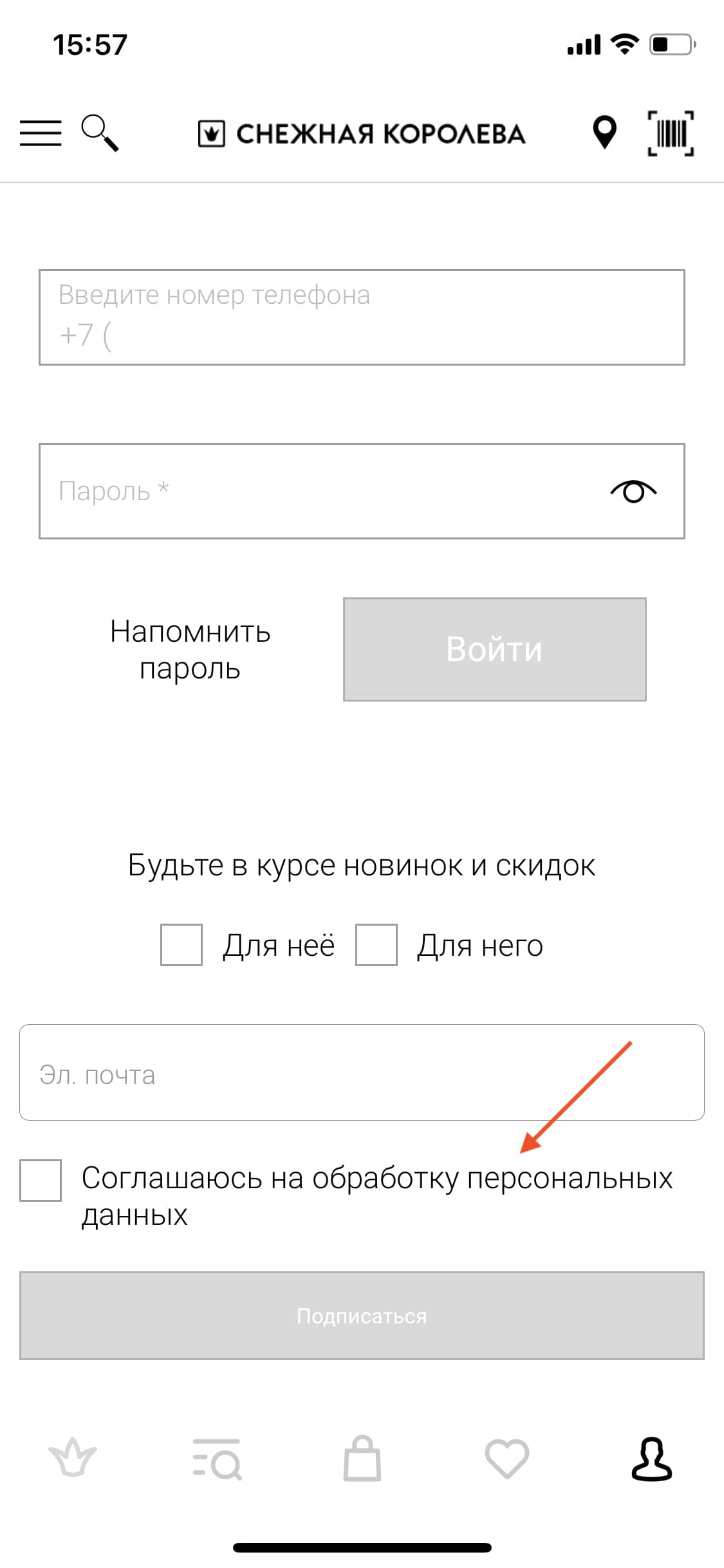
Если вы ссылаетесь на документы с политиками в тексте согласия, лучше выделить ссылки на фоне остального текста, чтобы клиент понимал, что на них можно нажать.
Пример ❌ Снежная Королева

Умеренное выделение ссылок
При этом, так как сам блок согласия вторичен, лучше если ссылки не будут визуально «кричать». Например, их можно выполнить в том же цвете, но другом тоне.
Пример ✅ SimpleWine

Подчёркивание ссылок необязательно
В отличие от веба, в приложениях ссылки подчёркивать необязательно. Это также позволит визуально разгрузить интерфейс.
Пример ✅ Бетховен

Единая ссылка на документы
Вместо того, чтобы прописывать длинные названия всех документов, с которыми соглашается клиент, некоторые используют единую короткую ссылку, разгружая интерфейс.
Пример ✅ Додо Пицца

Чекбоксы и их отсутствие
5 гайдлайнов
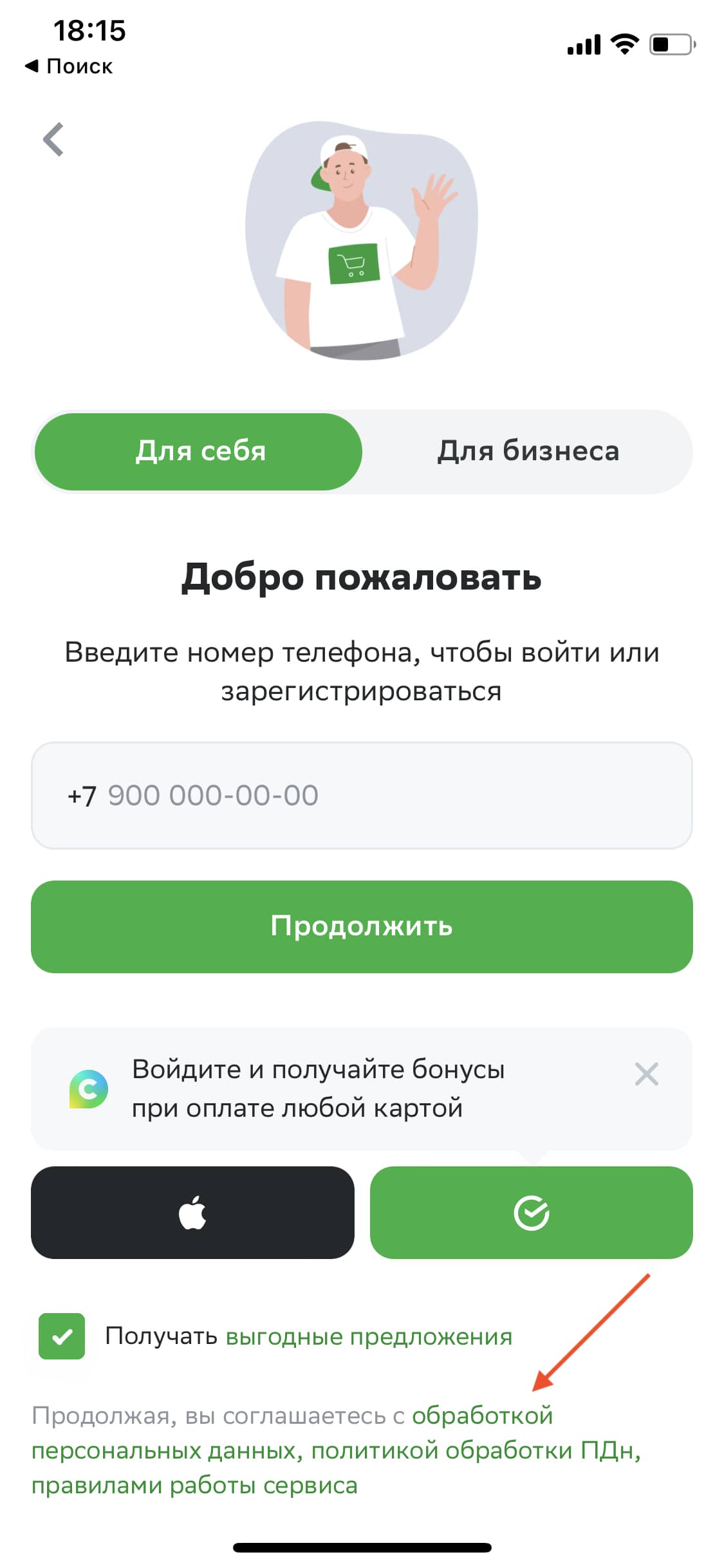
Без чекбоксов
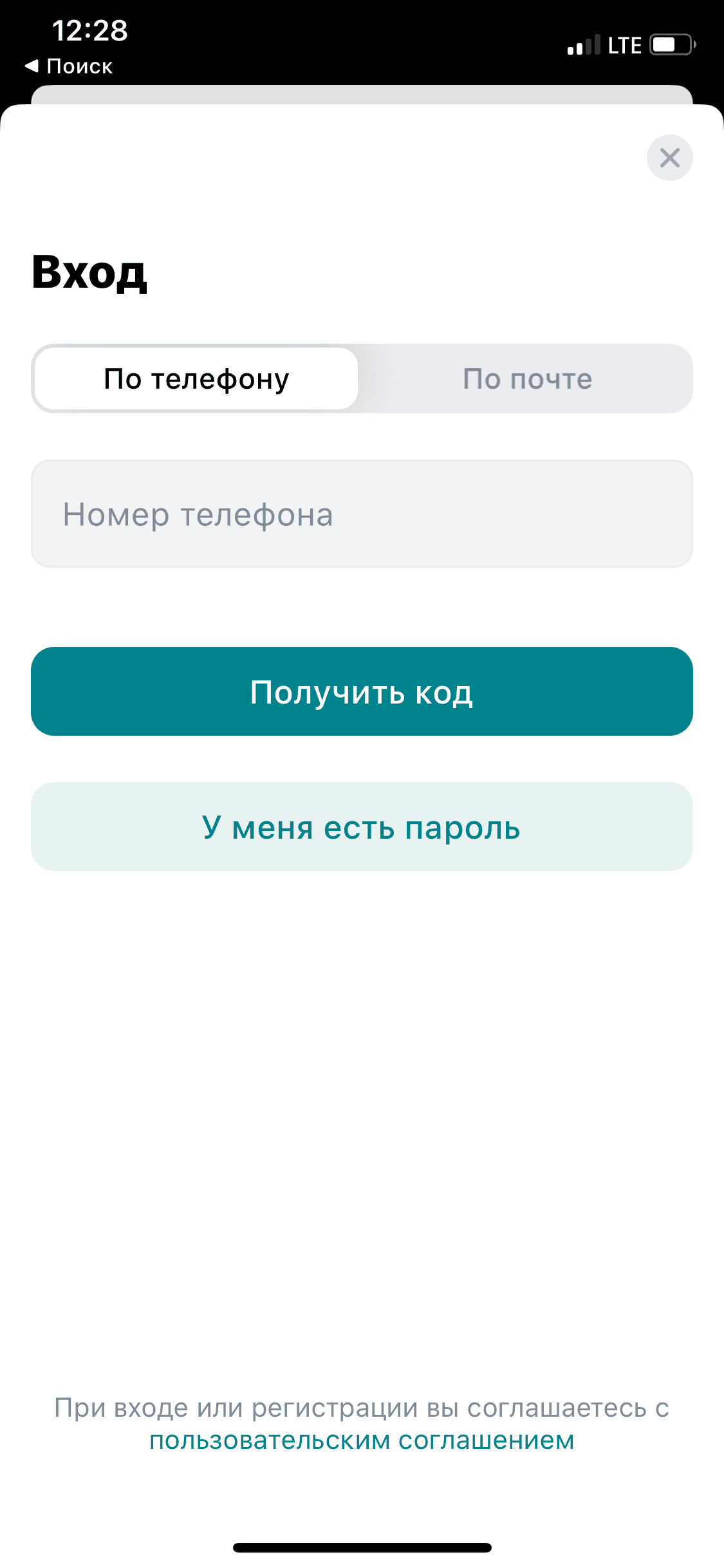
Наиболее элегантное решение — просто подписать рядом с кнопкой действия, что «продолжая, вы соглашаетесь с …» без добавления чекбоксов, чтобы не размывать фокус внимания.
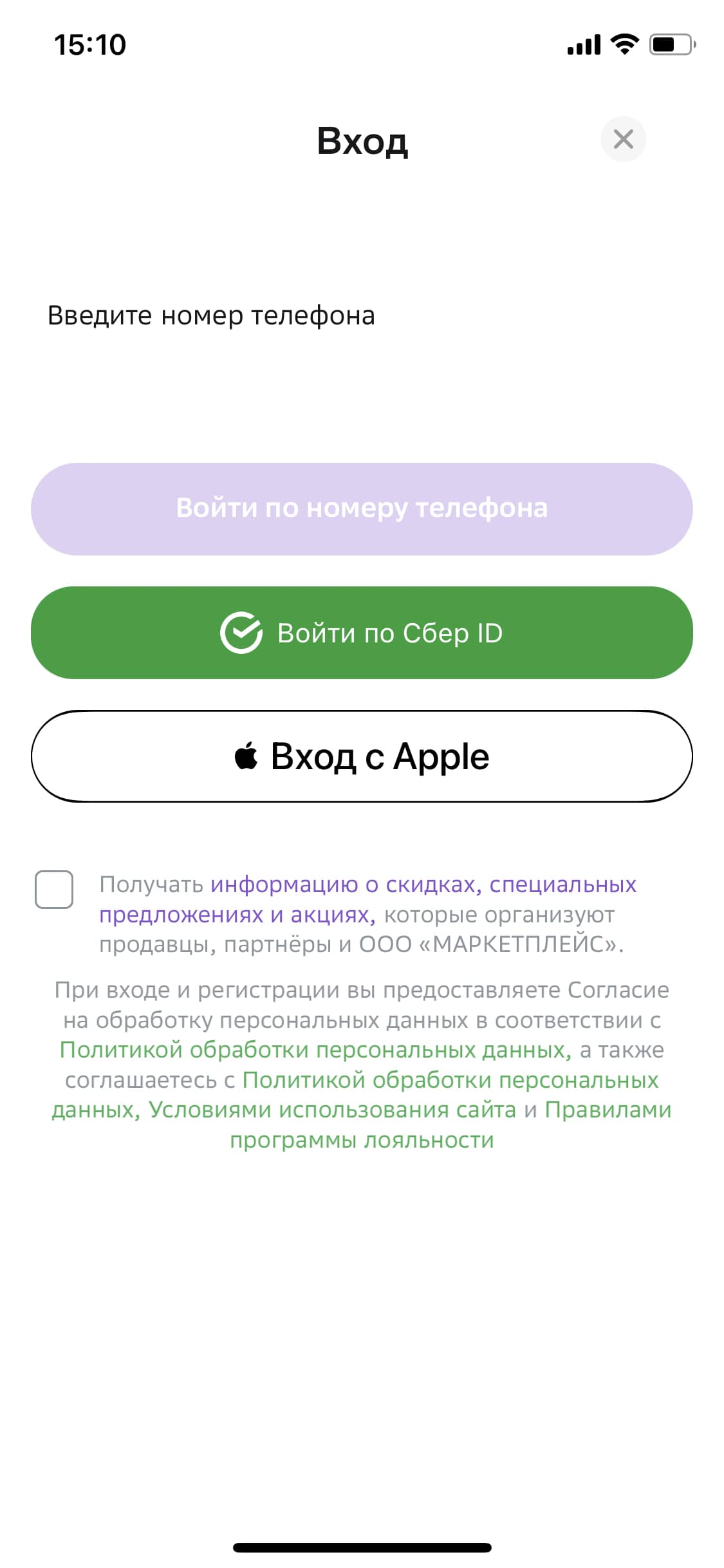
Пример ✅ СберМаркет

Чекбокс активен по умолчанию
Несмотря на требование, чтобы по умолчанию галочка не была нажата, во многих компаниях можно встретить обратное: согласие просто совмещают с тапом по кнопке авторизации.
Пример ✅ FlowWow

Кликабелен не только чекбокс
Если и чекбоксы нажимать обязательно, эту задачу можно облегчить, сделав кликабельным не маленький чекбокс или тумблер, а более широкую область блока с согласием.
Пример ❌ Ekonika

Понятно, что действие не требуется
В некоторых случаях чекбоксы или аналогичным элементы реализуют в таком виде, что непонятно, нажаты они или нет. Так лучше не делать.
Пример ❌ Cozy Home

Единое согласие со всеми документами
Также по возможности согласие с разными документами лучше объединить в единый блок, чтобы не вынуждать клиента соглашаться с каждым из них по отдельности.
Пример ❌ Fitness Formula

Согласие на маркетинговые коммуникации
3 гайдлайна
Без единого согласия с рассылками
Однако не стоит объединять согласие с политиками и согласие на получение рассылок, не оставляя возможности отказаться от них. Это нечестно по отношению к клиенту.
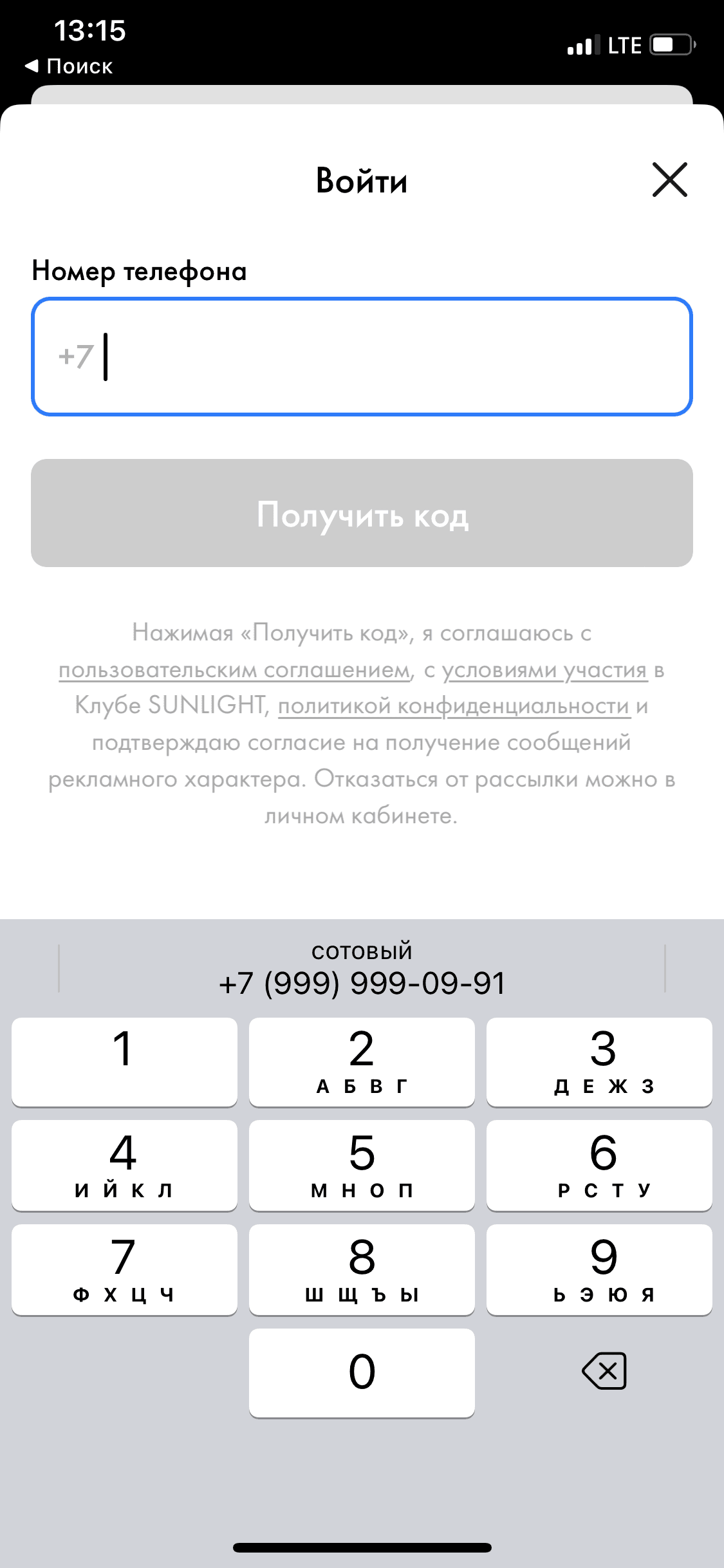
Пример ❌ Sunlight

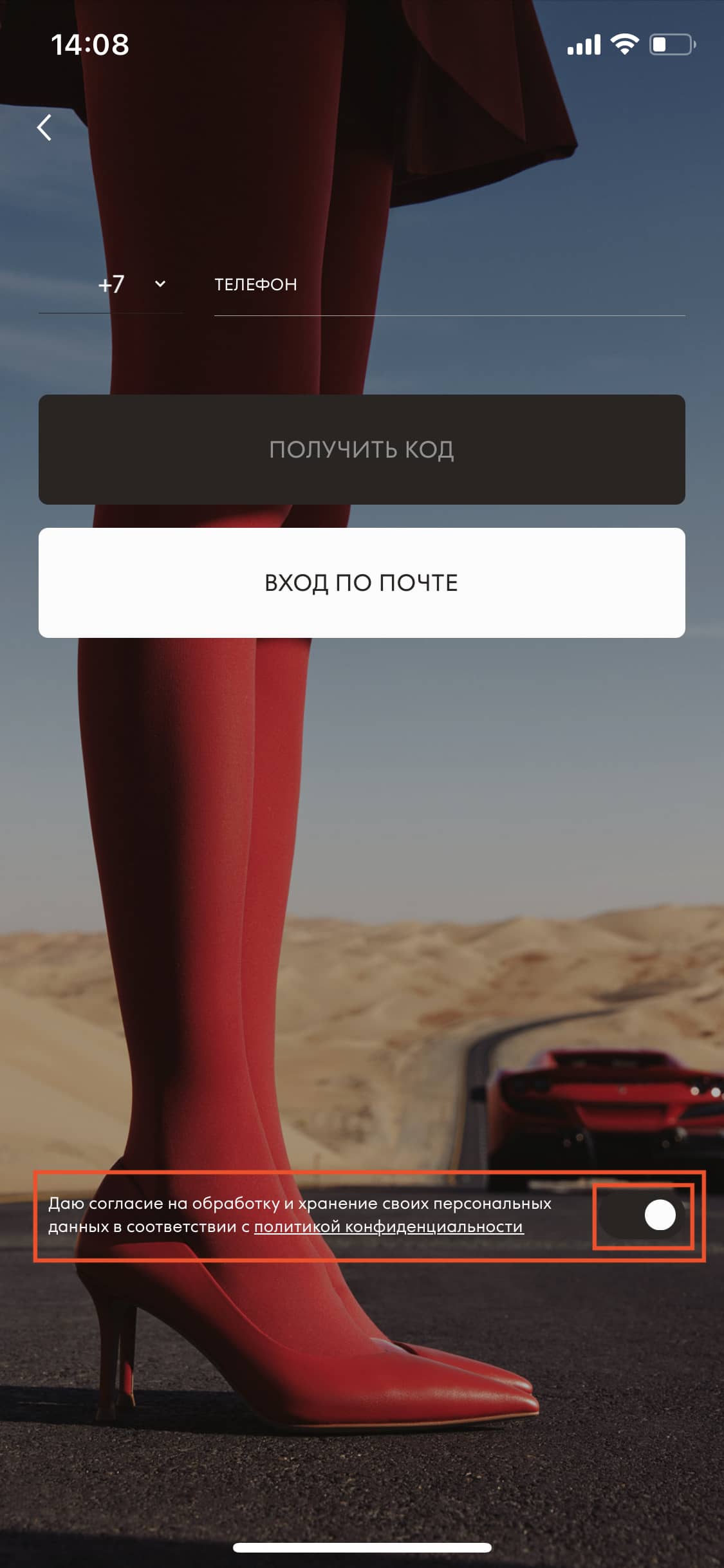
Рассылки не активированы по умолчанию
На контрасте с согласием с политиками, более user-friendly будет дать клиенту возможность самому активировать чекбокс согласия с рассылками, не делая это за него.
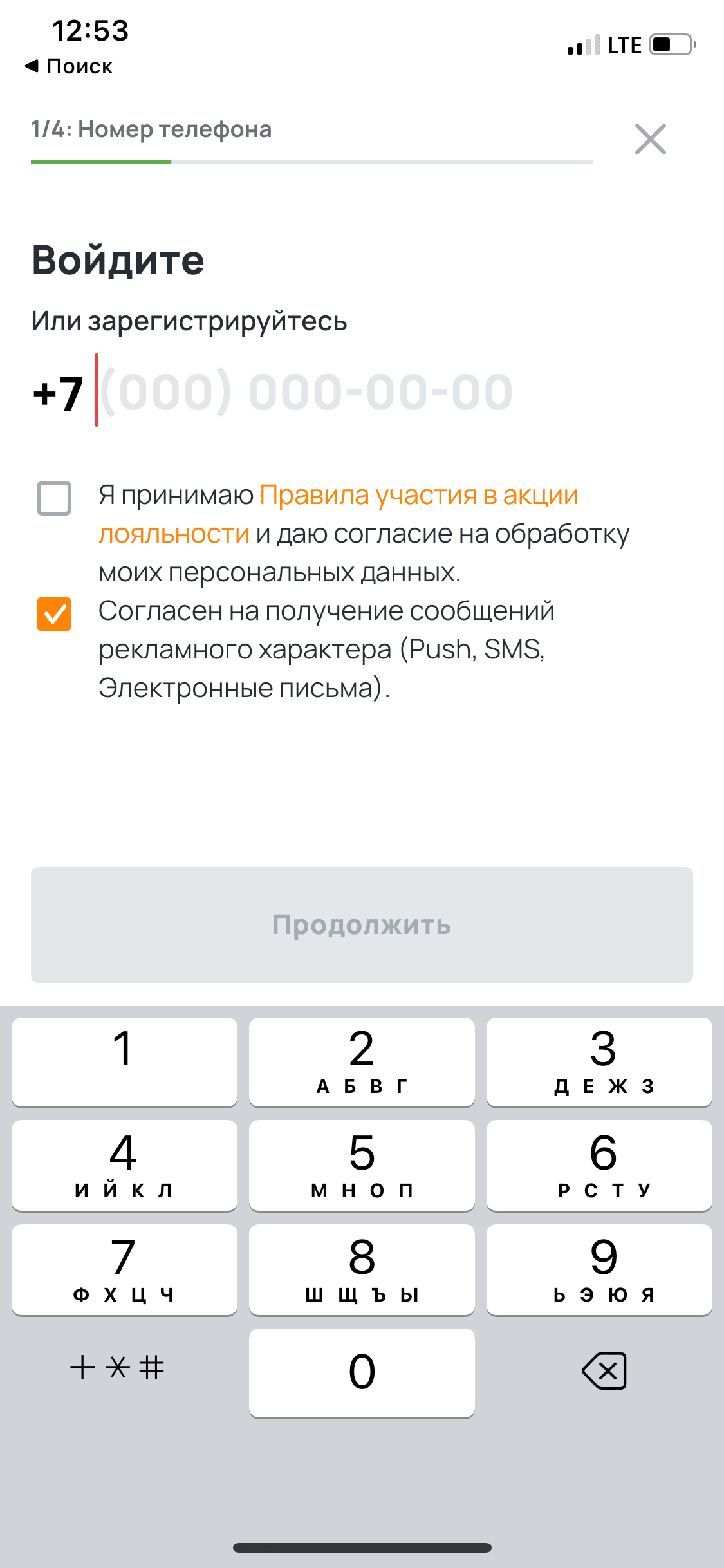
Пример ❌ Дикси

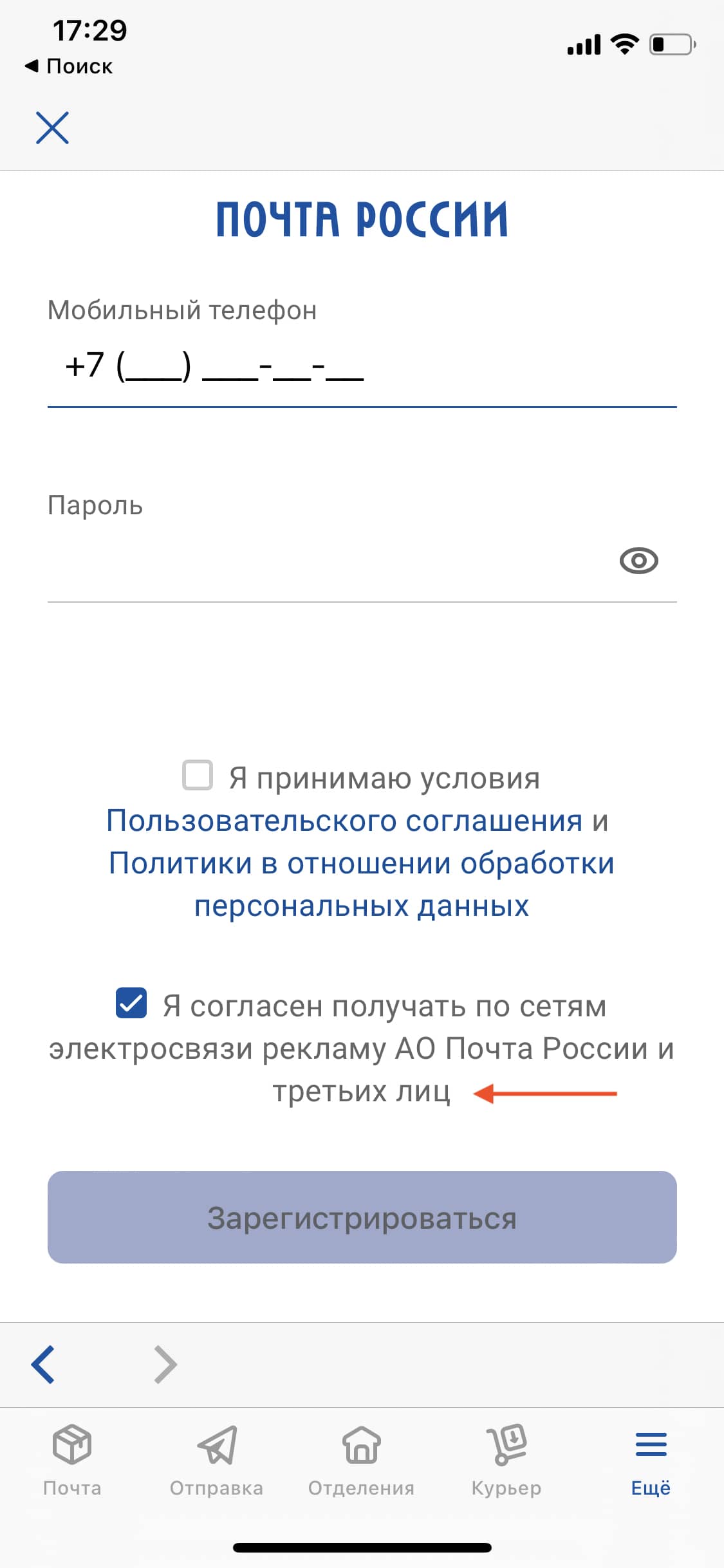
Шеринг данных пользователя?
Встречаются кейсы, когда клиента просят делиться данными не только с сервисом, но и с его партнерами. Как считаете, какие плюсы и минусы у такого подхода?
Пример ● Почта России

Полный текст документов
6 гайдлайнов
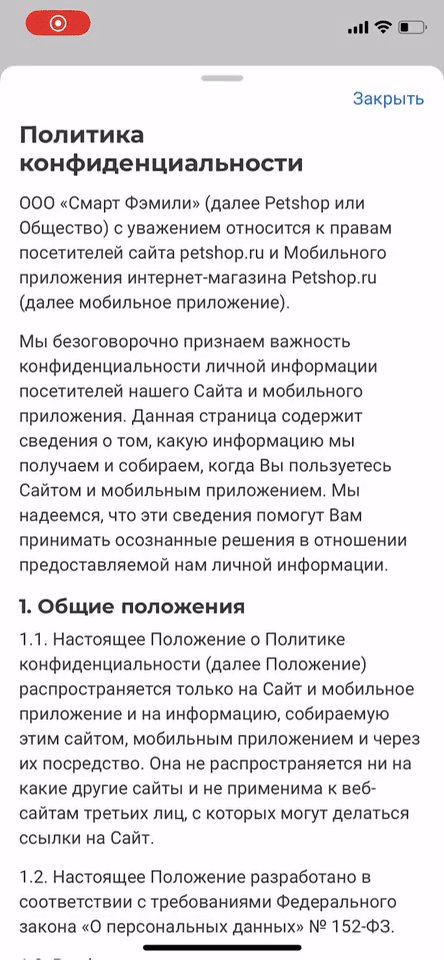
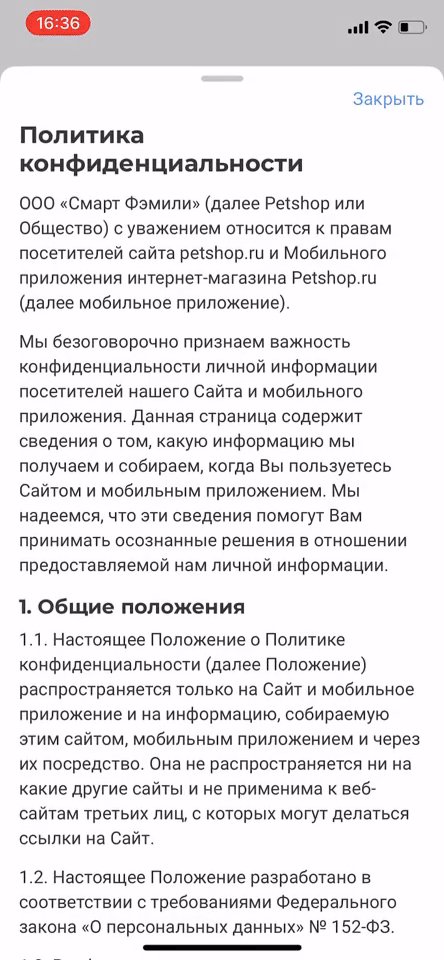
Текст в контуре приложения
Также по возможности лучше не уводить клиента в браузер за контур приложения, и отображать его в рамках отдельного экрана или встроенного web view.
Пример ✅ PetShop

Оптимизирован под mobile
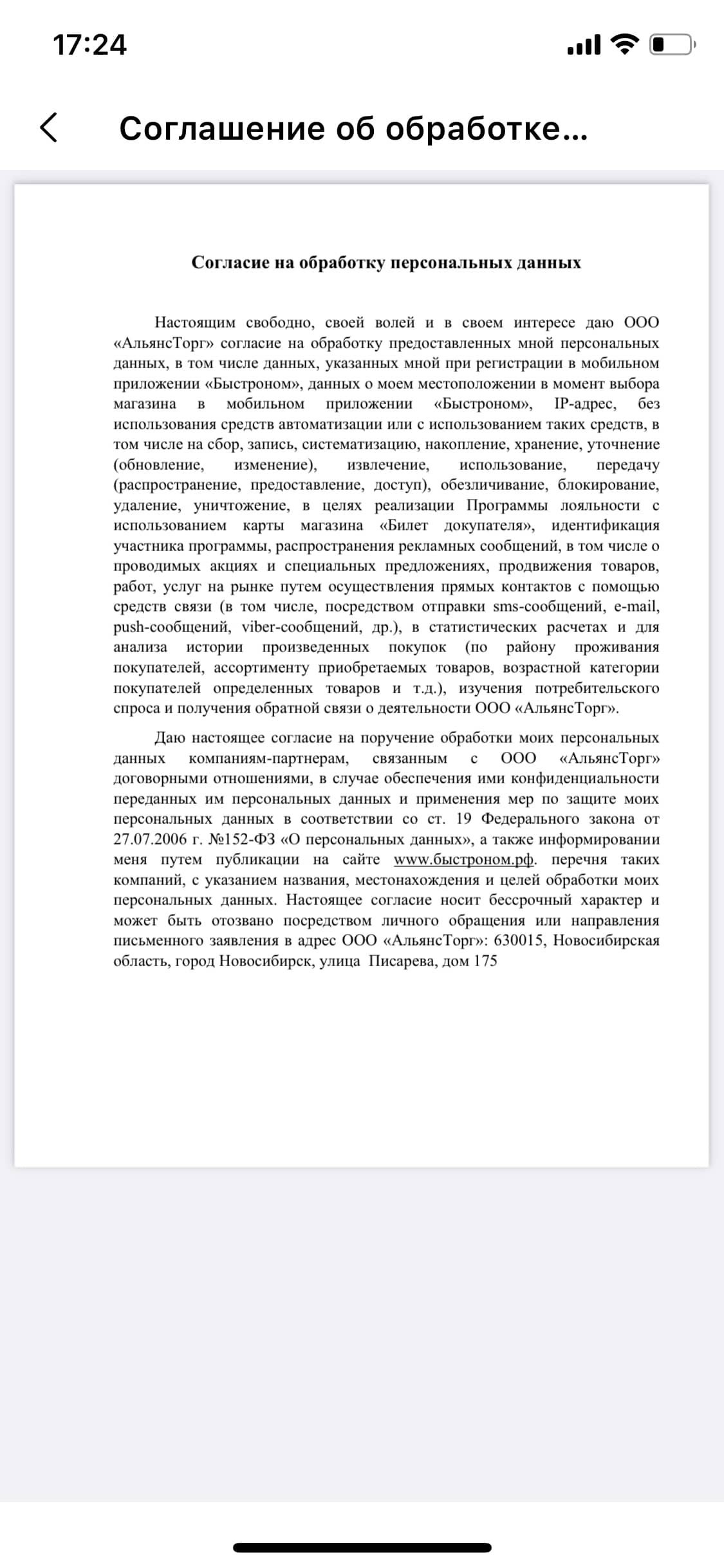
Базовый момент: текст соглашения с политиками должен быть оптимизирован под просмотр с мобильных устройств и не должен сильно мельчить.
Пример ❌ Быстроном

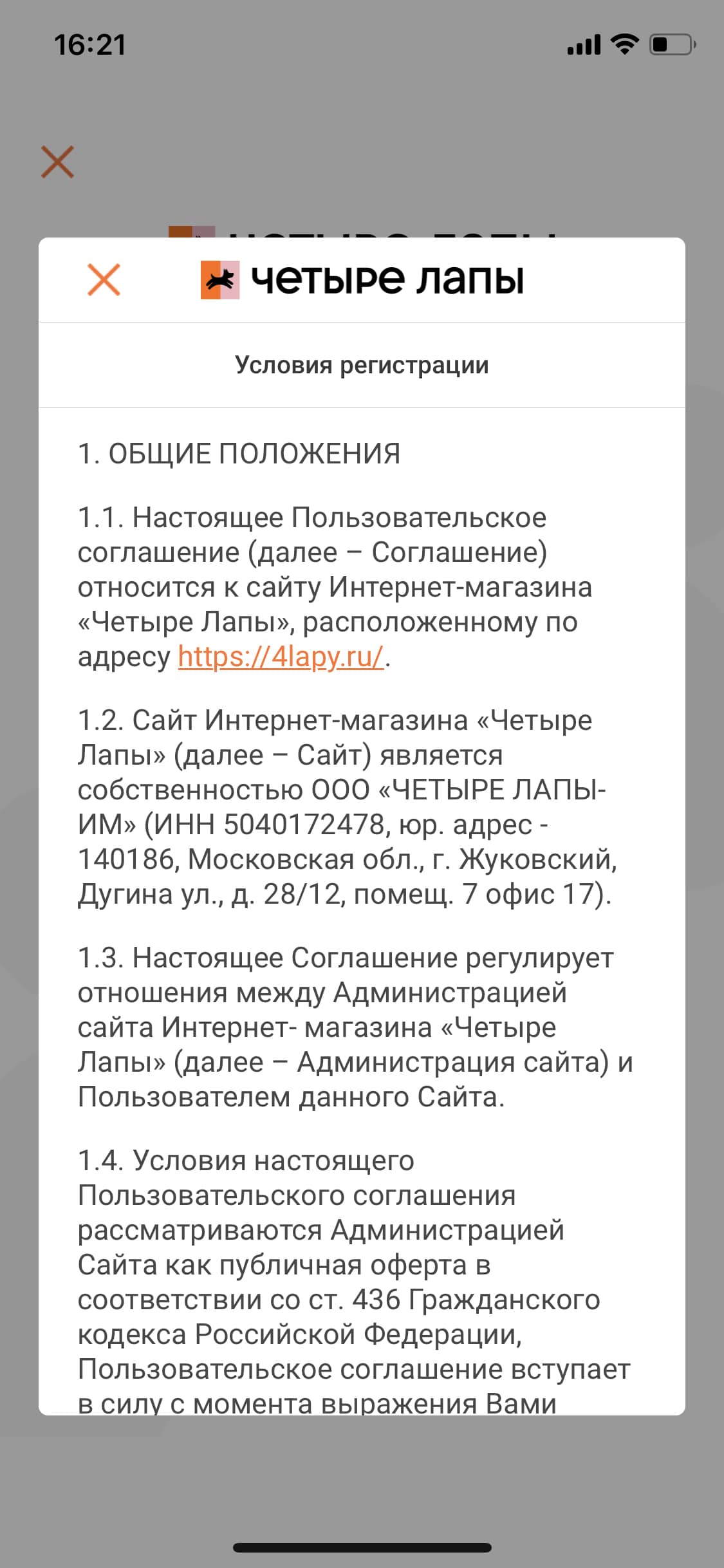
В полноэканном формате
Полный текст условий и политики конфиденциальности лучше разместить в полноэкранном формате. А всплывающие окна лучше оставить для десктопов.
Пример ❌ Четыре Лапы

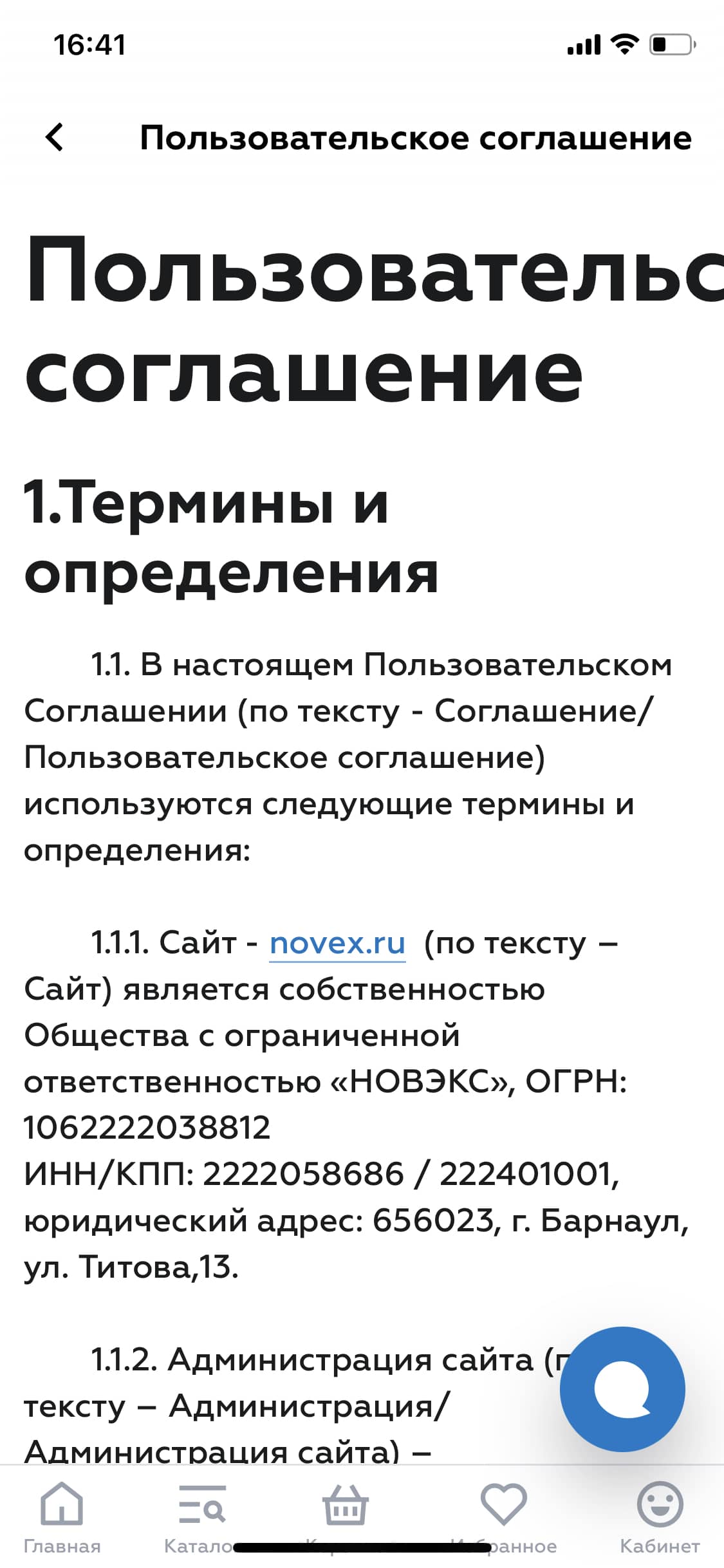
Вписывается в экран
Спроектируйте экран c документом так, чтобы на смартфоне не требовалось прокручивать страницу в стороны для ознакомления с текстом.
Пример ❌ Novex

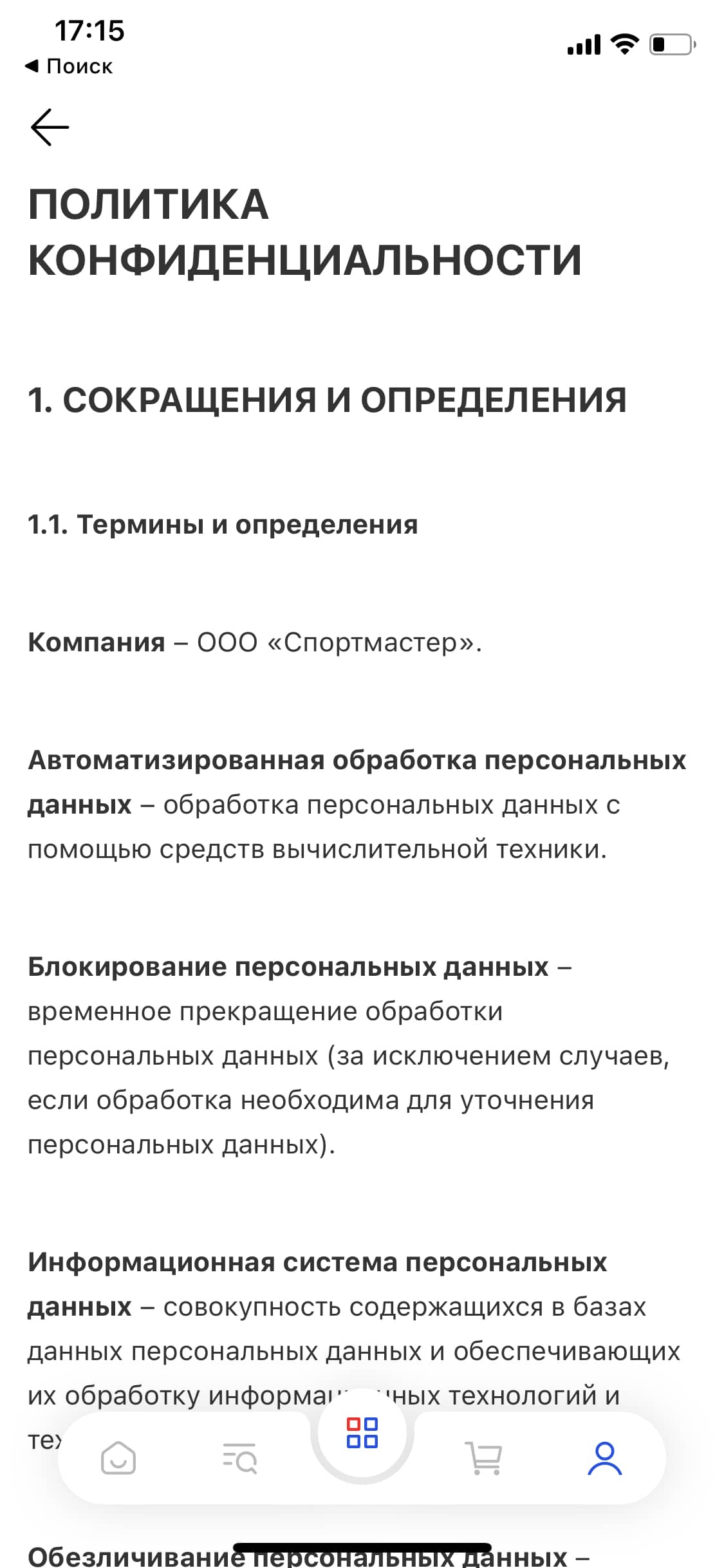
Структурирован и форматирован
Если уж клиент и решит ознакомиться с соглашением, не превращайте его чтение в ад, отображая его в виде длинной простыни текста: структурируйте и форматируйте его.
Пример ✅ СпортМастер

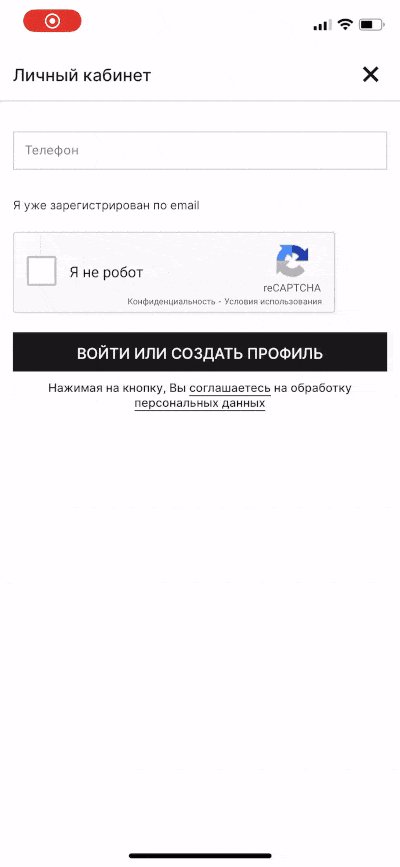
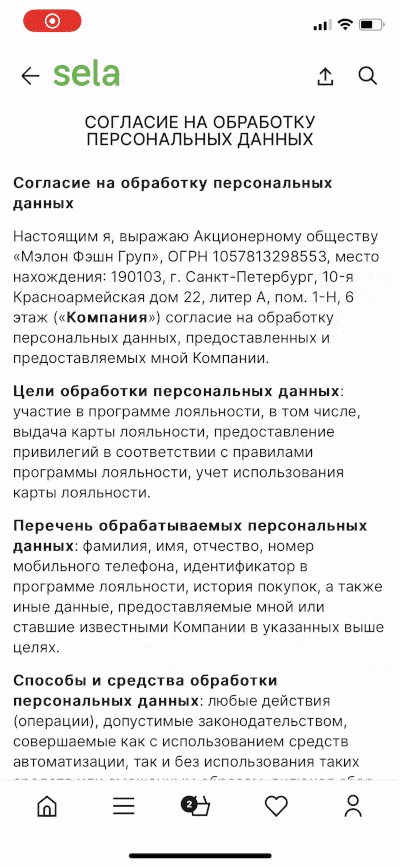
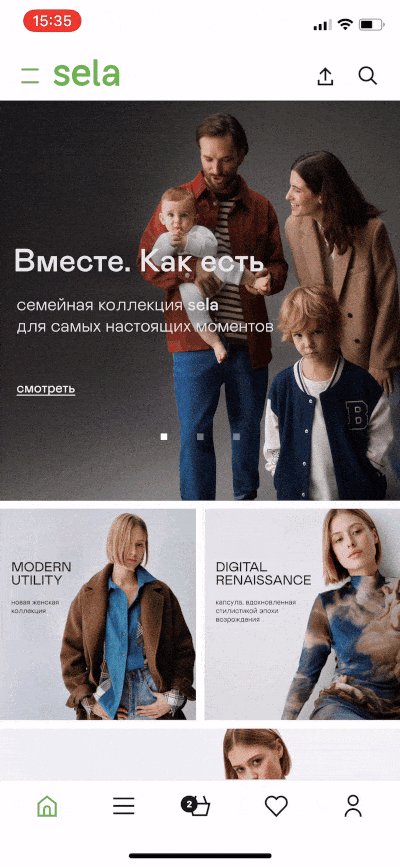
Возврат к тому же экрану
Ознакомившись с политикой, клиент должен возвращаться на тот экран, с которого он изначально перешёл. В примере возврат идёт не на экран авторизации, а на главную.
Пример ❌ Sela

To be continued…
Согласие с политиками — хоть и небольшой, но часто встречаемый элемент в процессе авторизации пользователей в e-commerce приложениях.
И хорошо, если он будет спроектирован по всем канонам: будет предоставлять доступ к информации, но не будет слишком навязчивым и не будет усложнять процесс авторизации.
Надеюсь, эта статья поможет вам не наступить на грабли, на которые кто-то уже наступил, и почерпнуть хорошие идеи для улучшения интерфейса.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.


Обсуждение
Похожее
Как решить, какой дизайн-долг подлежит погашению
The Grid — сайты с искусственным интеллектом, которые себя сами дизайнят
Идеальное подчеркивание ссылок