Хорошо
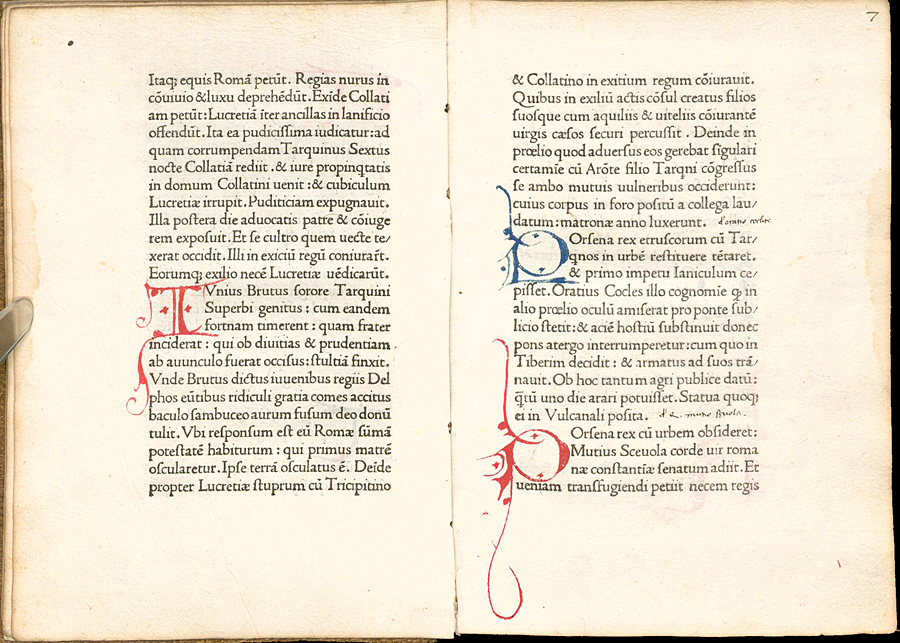
Особой требовательностью к набору отличались первопечатные книги. Вот, например, Николай Йенсон, 1474:
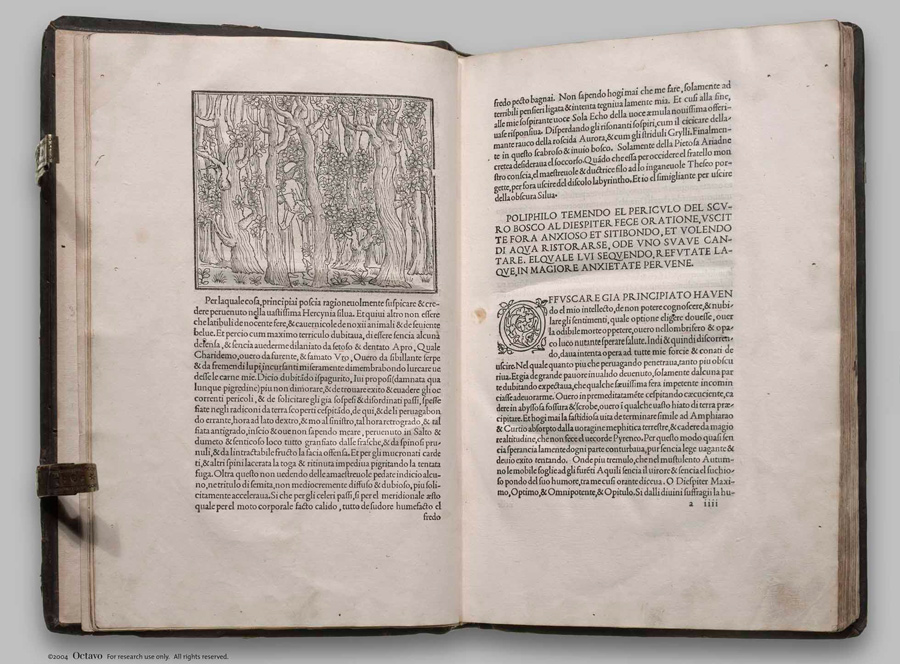
А это Альд Мануций, 1499:
Равномерные межбуквенные и межсловные пробелы делают набор однородно серым. В нем нет ни дыр, ни темных пятен. Тон полосы спокойный, прозрачный и легкий (определения Дмитрия Карпова).
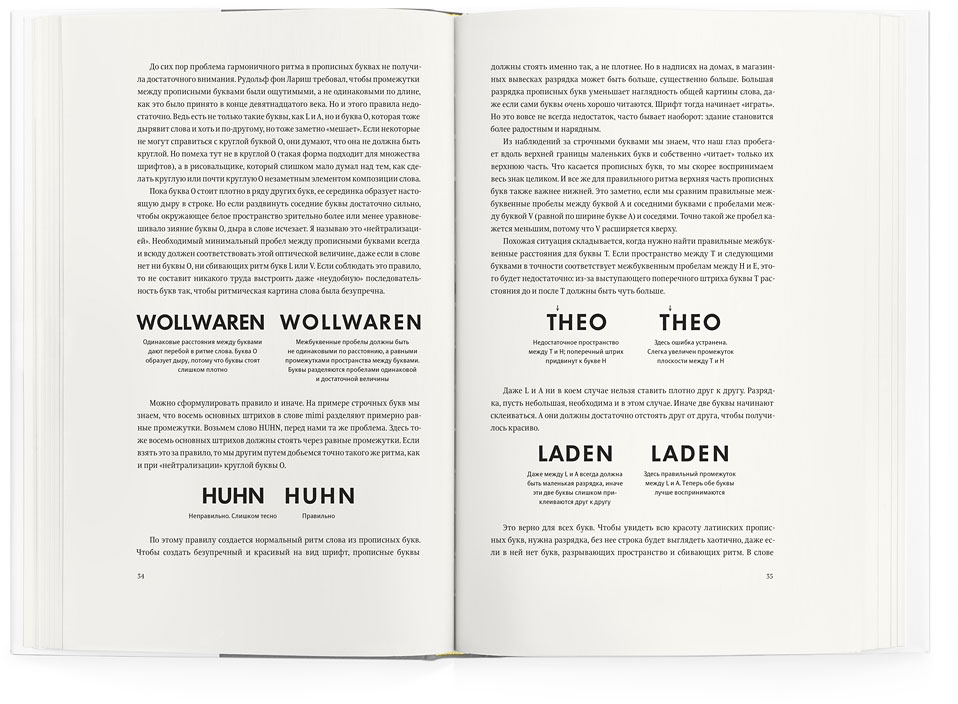
Современный пример:
Плохо
Плохи любые попытки сделать полную выключку в вебе и на мобильных устройствах. Компьютеры еще не научились правильно расставлять переносы и следить за величиной пробелов. Издание The Daily для айпада:
Здесь лучше, но текст всё равно слишком разреженный:
Полная выключка всегда работает плохо на узком формате. Тут необходим левый флаг или центровка:
Ошибки
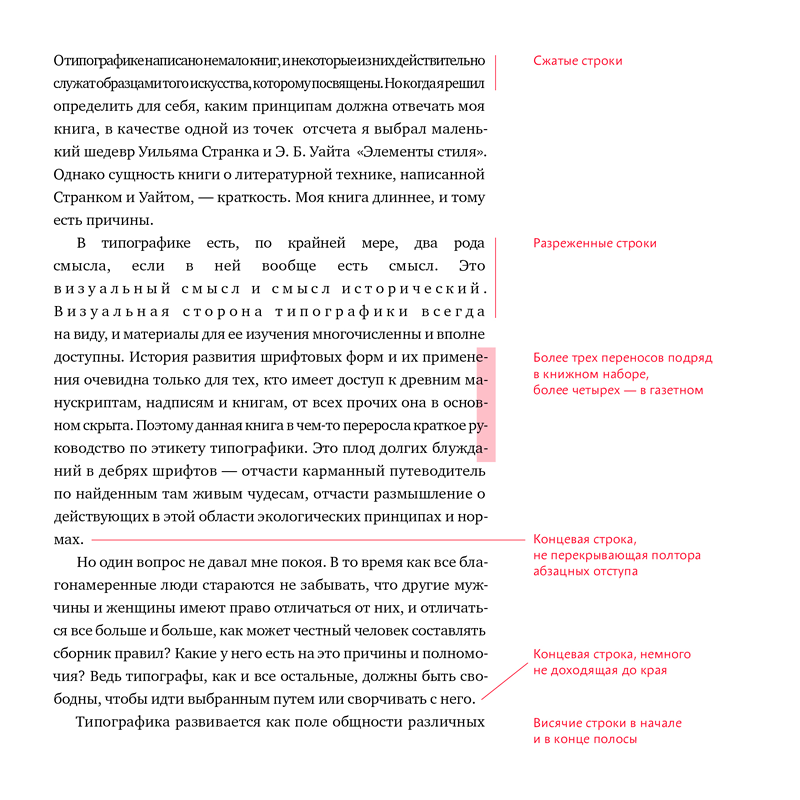
Выключка по формату — неестественная форма существования текста, отсюда и многочисленные сложности. Ошибки, перечисленные в памятке, делятся на два вида: первые нарушают тон полосы (разреженные и сжатые строки), вторые — ее прямоугольность (висячие и концевые строки).
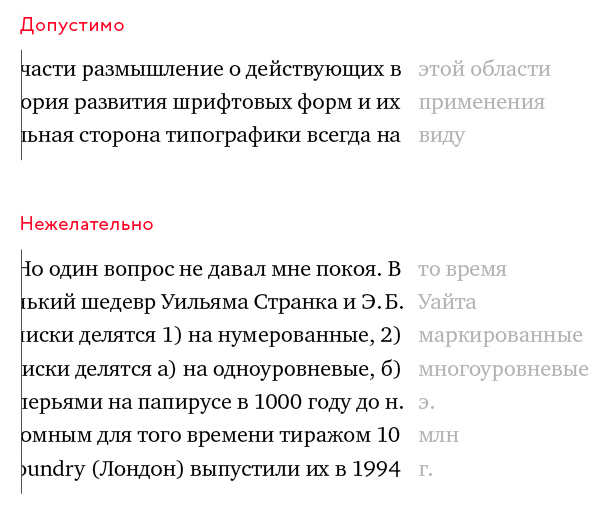
Висячие предлоги, союзы и другие короткие слова не являются ошибкой при полной выключке. Ими жертвуют ради однородного тона. Исключение составляют:
— однобуквенные слова в начале предложения,
— инициалы,
— маркеры списка (цифровые, буквенные и графические),
— сокращения вроде т. е., т. к., и т. д., и др.,
— цифры.
Как сделать в Индизайне
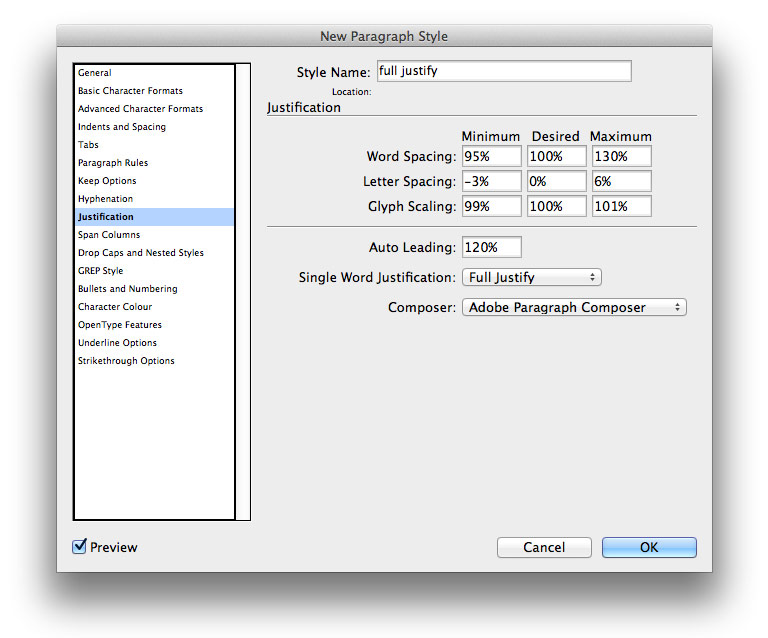
В первую очередь настраиваем вкладку Justification. Межсловное расстояние в интервале от 95 до 130%, межбуквенное — от −3 до 6%. Обратите внимание, что минимальное значение несильно отклоняется от желаемого (Desired): сжатые строки читать труднее, чем разреженные. Разрешаем масштабировать символы, но совсем чуть-чуть, от 99 до 101%:
Эти цифры получены опытным путем и лучше всего подходят для книжного набора: 50–60 символов в строке. Для узкой колонки правила нужно ослабить.
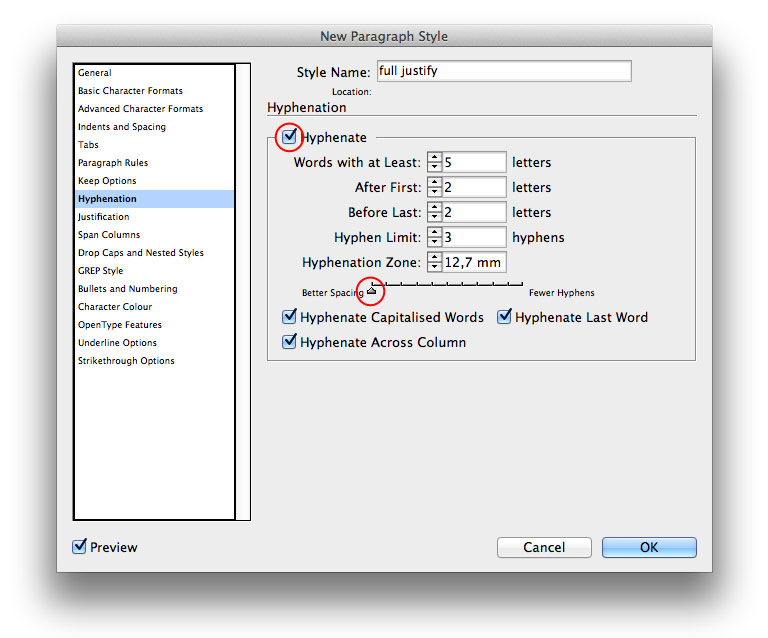
Обязательно включаем переносы во вкладке Hyphenation. Ползунок выкручен в сторону Better Spacing:
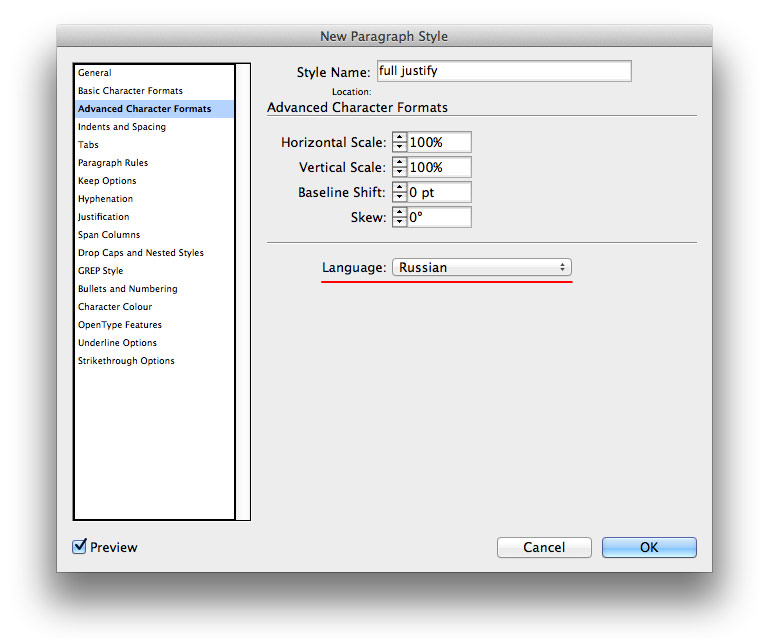
Если не включаются, значит, выбран не тот язык:
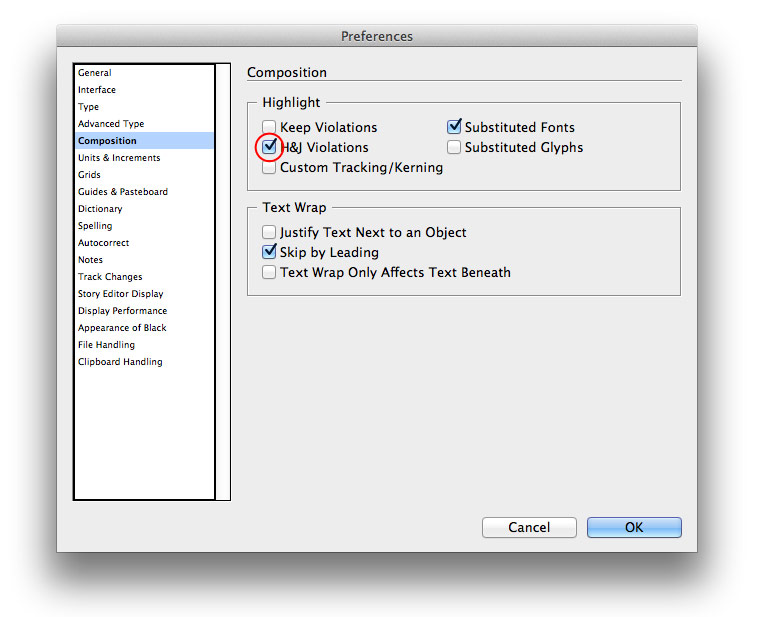
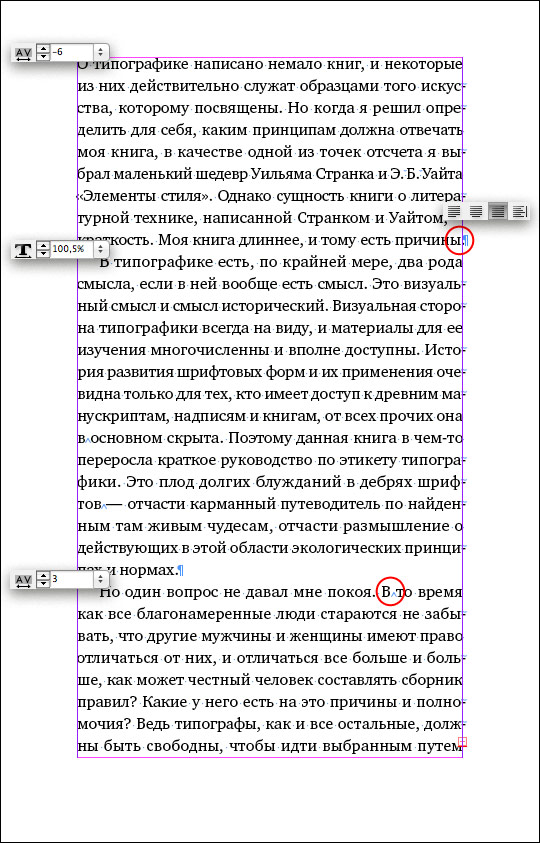
Галочка H&J Violations в панели Preferences подсветит желтым строчки, которые Индизайн не может разверстать по заданным цифрам:
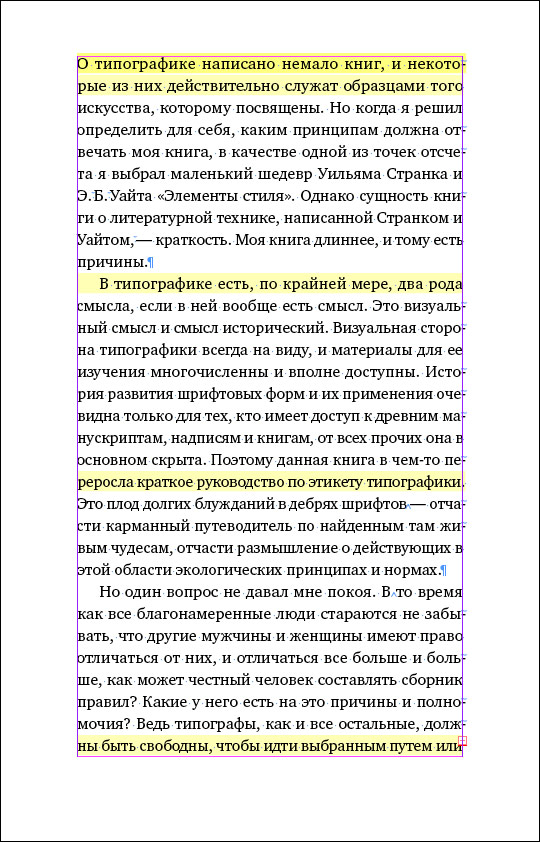
Перечисленные выше настройки уже дадут сносный результат:
Дальше работаем руками — двигаем строки в проблемных абзацах. Есть несколько способов:
1. Иногда достаточно изменить место переноса в каком-нибудь слове — поставить символ мягкого переноса. Чтобы слово стало неразрывным, мягкий перенос должен стоять перед первой буквой.
Мак: Command + Shift + — (дефис)
Винда: Ctrl + Shift + —
2. Если переносы не помогли, крутим трекинг от −10 до 10 единиц. Трекинг увеличивает или уменьшает все пробелы в строке: и между словами, и между буквами. На горячих клавишах у Индизайна слишком большой шаг, поэтому я ими не пользуюсь.
Плюс 20 единиц:
Option + → (стрелка вправо)
Alt + →
Минус 20 единиц:
Option + ← (стрелка влево)
Alt + ←
3. Можно менять только межсловные пробелы, не трогая межбуквенные.
Плюс 20 единиц:
Command + Option + \ (бэкслеш)
Ctrl + Alt + \
Минус 20 единиц:
Command + Option + Delete
Ctrl + Alt + Backspace
4. Еще одно средство — масштабирование шрифта от 99 до 101%.
5. В сложных случаях слегка растягиваем или сужаем текстовый фрейм — не более, чем на 1–2 мм. (Этого никто не заметит.)
Изменения должны касаться всего абзаца, а не отдельных строк, потому что Индизайн «думает» об абзаце целиком и учитывает соседние строки. То есть сначала выделяем весь абзац, а потом крутим настройки.
С концевыми и висячими строками также справляемся с помощью вгонки и выгонки. Концевую строку, немного не доходящую до края, втягиваем, чтобы пробел стал более внятным, либо доводим до правой границы (см. первый абзац на предыдущей картинке). О допустимости висячих строк можно долго спорить, однако в традиционной книжной верстке они запрещены.
Нельзя менять интерлиньяж и добавлять пробелы между абзацами. Как говорит Брингхерст, «такие фокусы разрушают ткань текста и… поражают книгу в самое сердце».
В конце еще раз внимательно смотрим на полосу, особенно на правый край. Проверяем правильность переносов.
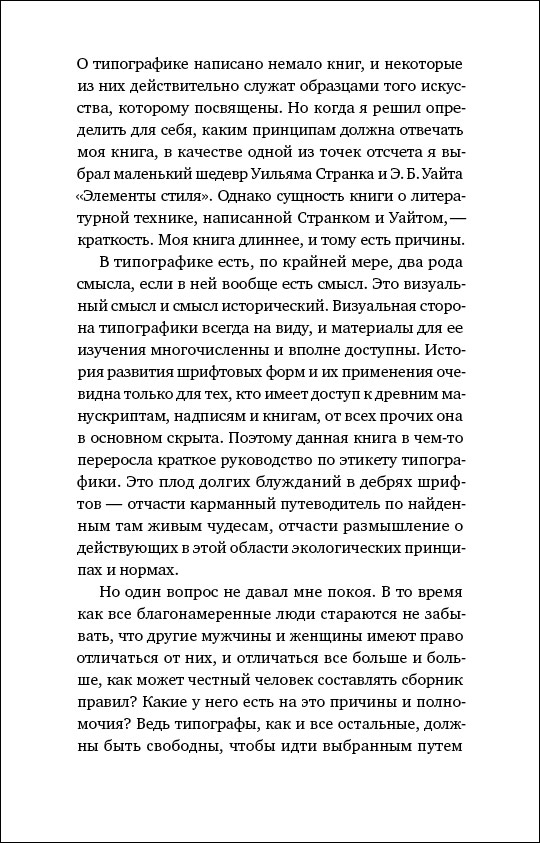
Профит:
Записи по теме:
Памятка верстальщика
Выключка по формату
Выключка по левому краю
Выключка по центру

















Обсуждение
Похожее
Вся реклама сегодня выглядит одинаково. Виноваты мудборды
Guide To Computing — иллюстрации первых ЭВМ
Бесплатный мини-курс «Cinema 4D: Для новичка»