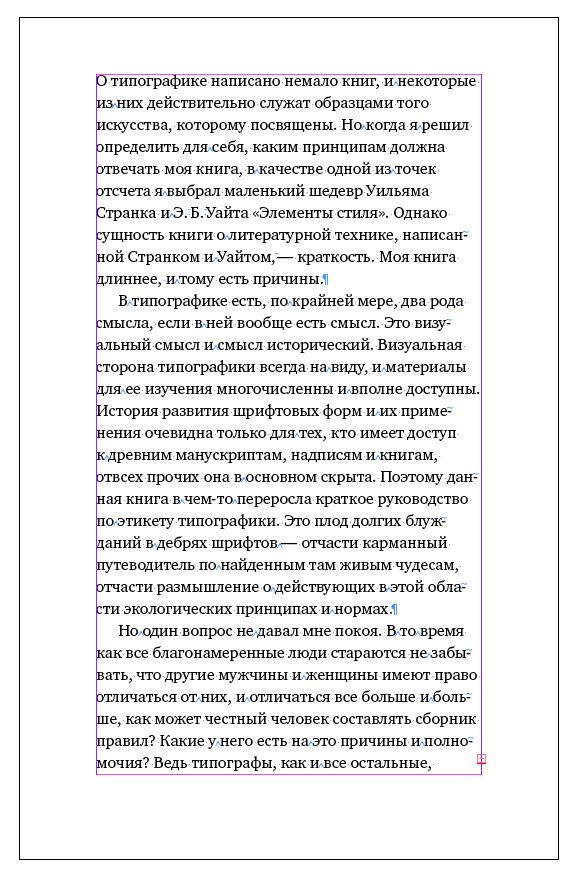
Это хорошо видно на примере манускриптов. Правая граница стремится стать ровной, но никогда такой не становится:
Хорошо
Форма хорошего рваного края кажется случайной и не обращает на себя внимания:

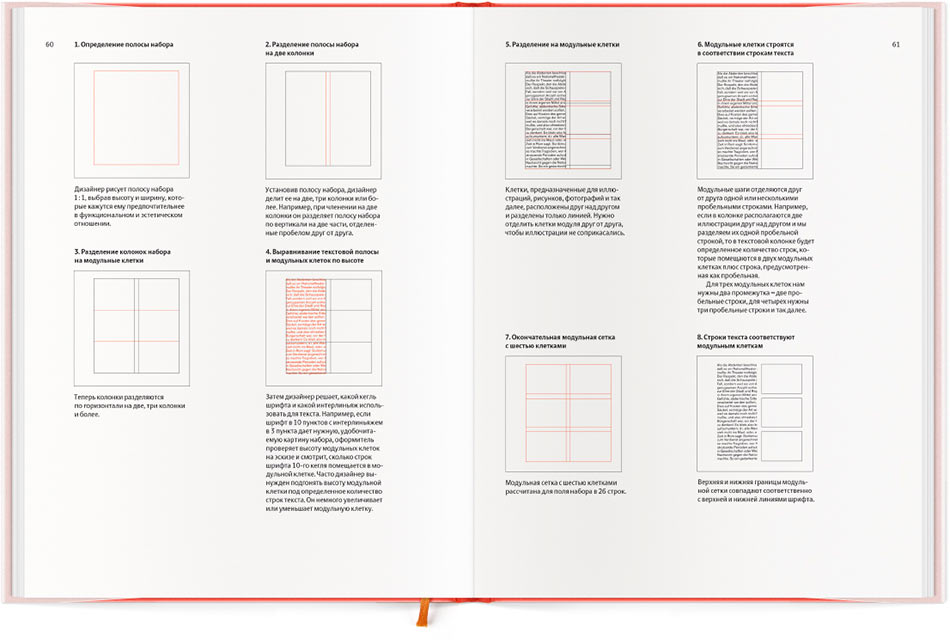
Разворот книги Йозефа Мюллера-Брокманна «Модульные системы в графическом дизайне». Издательство Студии Артемия Лебедева, 2014
Плохо
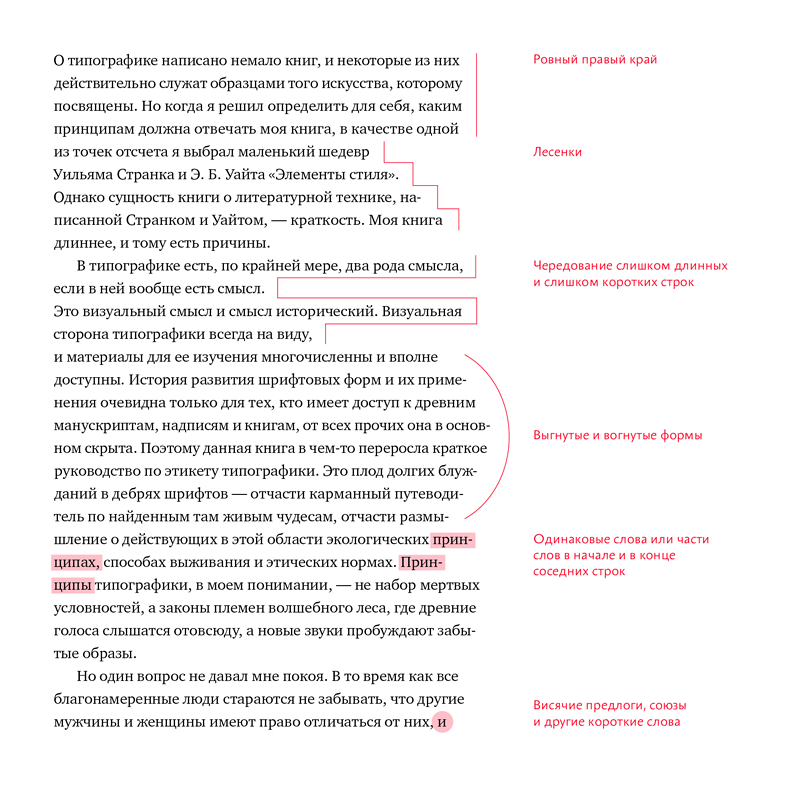
Слишком ровный край начинает походить на выключку по формату. Слишком рваный разрушает форму текстового блока. Прищурьтесь:
Всё, что находится между этими крайностями, можно считать приемлемым вариантом.
Ошибки
Частая ошибка как в печати, так и на экране — висячие предлоги, союзы и другие короткие слова. Из-за них край выглядит неопрятно. Второй важный момент — отсутствие переносов в тексте на русском языке. Русские слова в среднем длиннее английских, поэтому правая граница получается слишком рваной.
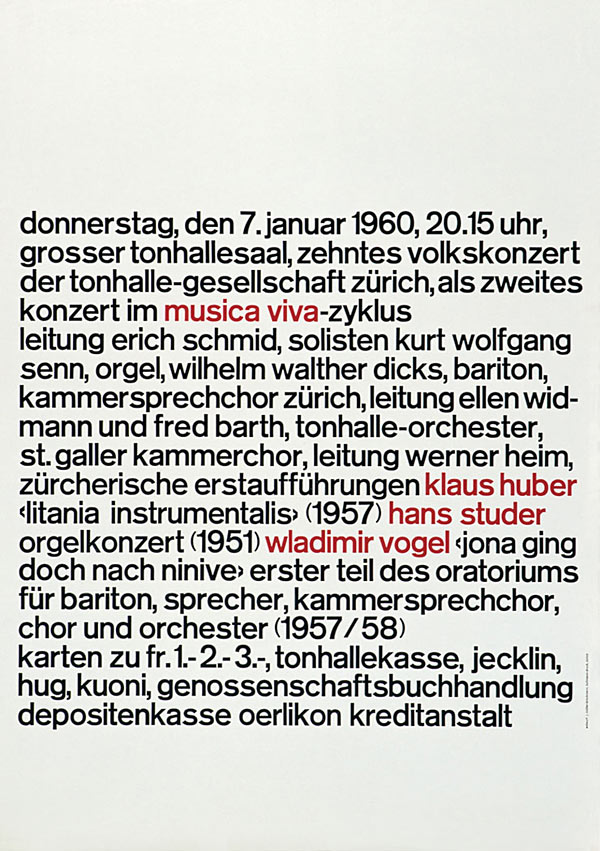
На Западе и к висячим словам, и к набору без переносов относятся спокойнее:
Как сделать в Индизайне
Подбираем оптимальную форму для правого края. Нужные настройки во вкладке Hyphenation. На результат влияют:
— минимальная длина слова, которое можно разрывать переносом (первое поле),
— минимальное количество букв до и после переноса (второе и третье поля соответственно),
— максимальное количество переносов подряд (четвертое поле),
— ползунок Better Spacing — Fewer Hyphens.
Мне нравится второй вариант. Теперь инспектируем край на наличие лесенок, очевидных форм, слишком ровных участков (несколько соседних строк, случайно совпавших по длине). Проверяем правильность переносов. На этой странице смущает форма первого абзаца. Да и второго тоже:
Чтобы это исправить, крутим трекинг (от −5 до 5), межсловное расстояние, ширину символов (от 99 до 101%). Можно открыть панель Hyphenation и установить правила переносов уже для конкретного абзаца (или создать новый стиль с альтернативными настройками). Иногда достаточно всего лишь поменять место переноса в каком-нибудь слове. Подробнее в статье «Выключка по формату».
Не стоит забыть о том, что все изменения должны остаться незаметными для читателя.
Профит:

Записи по теме:
Памятка верстальщика
Выключка по формату
Выключка по левому краю
Выключка по центру












Обсуждение
Похожее
Объемные цифры-иллюстрации сингапурского дуэта «Машинист»
Плакаты дизайн-студии DKNG
История плаката