Получилась обстоятельная статья, из которой можно составить собственный список шрифтов и шрифтовых пар, проверенных героями статьи, а также понять базовые правила применения типографики в дизайне
Вадим Гранич
Арт-директор. Графический дизайнер-теоретик. Дизайнер учебных продуктов. Основатель Школы Гранича. Ведёт телеграм-канал Школа Гранича
Всё начинается с нейтральных шрифтов. А что может быть нейтральнее гротесков? И, конечно, база здесь — Helvetica. Никаких сюрпризов. Именно с этим семейством шрифтов дизайнеру стоит познакомиться на старте. Helvetica не пытается быть чем-то явным. Она просто есть и просто аккуратно выглядит. Важно привыкнуть к её формам. Понять, где работает каждое из начертаний, а ещё в идеале сразу потестировать другие версии этой гарнитуры — широкую и узкую.

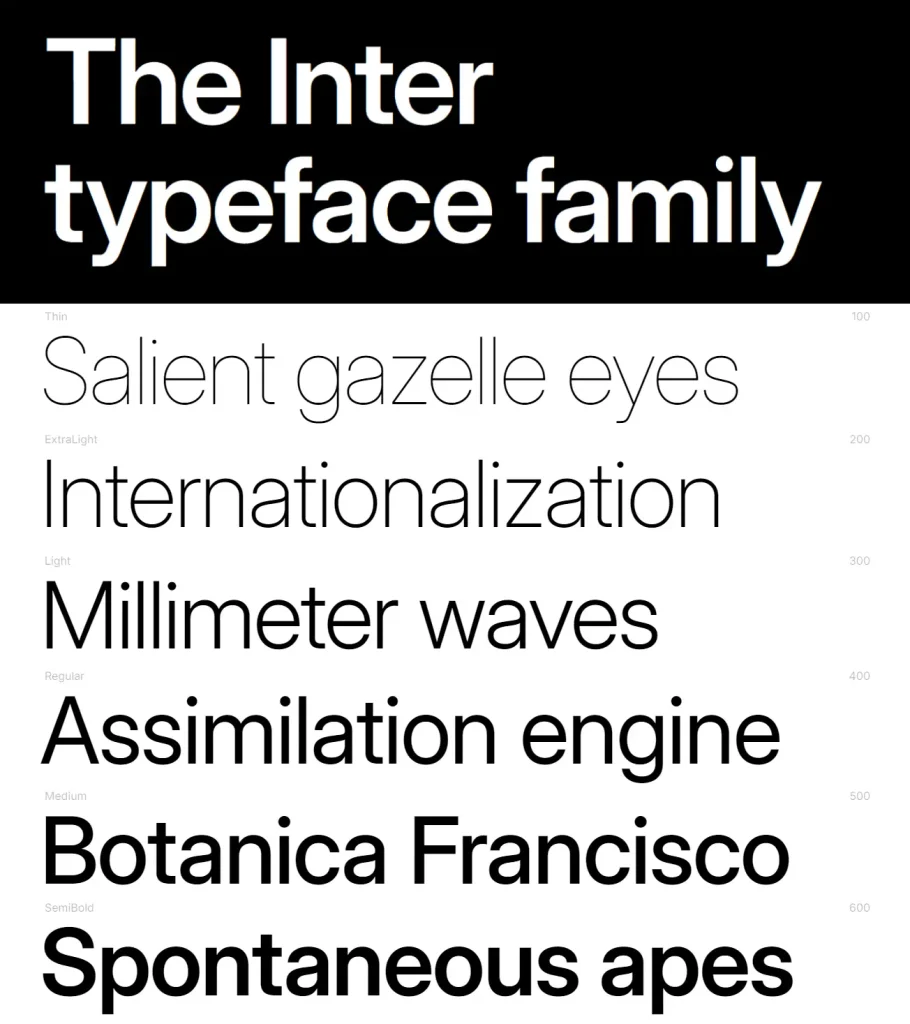
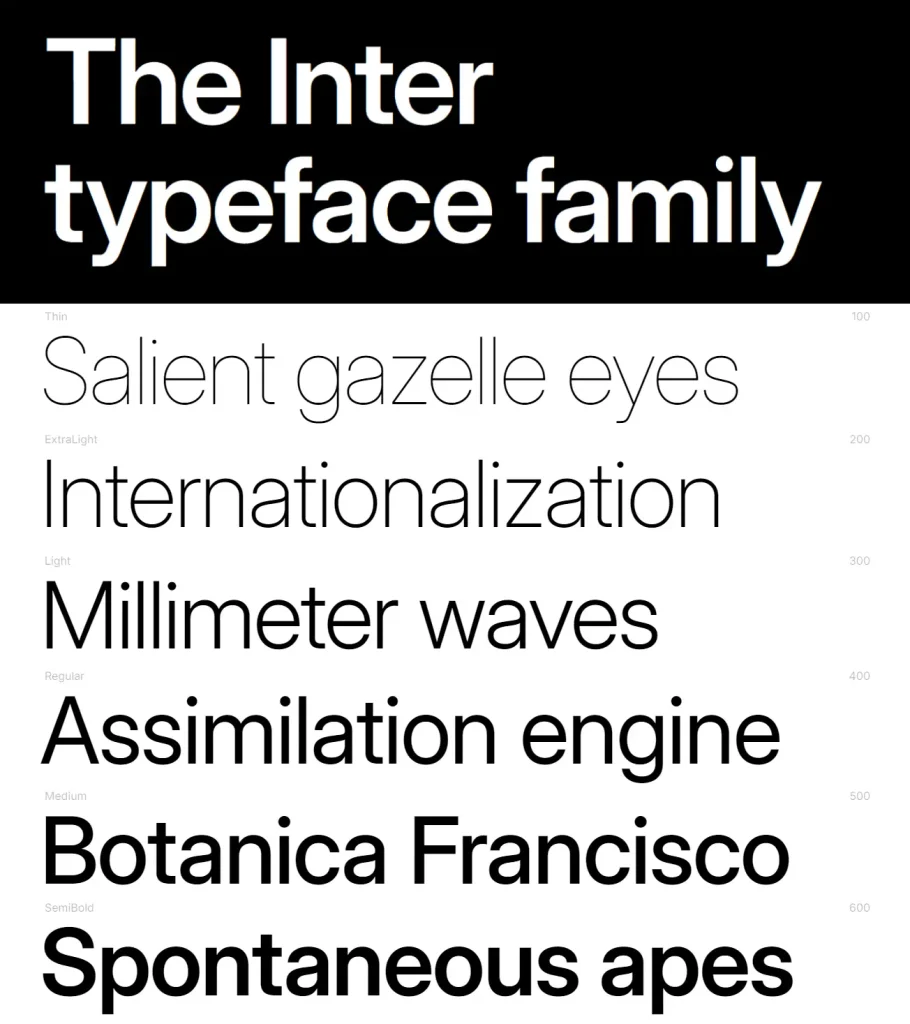
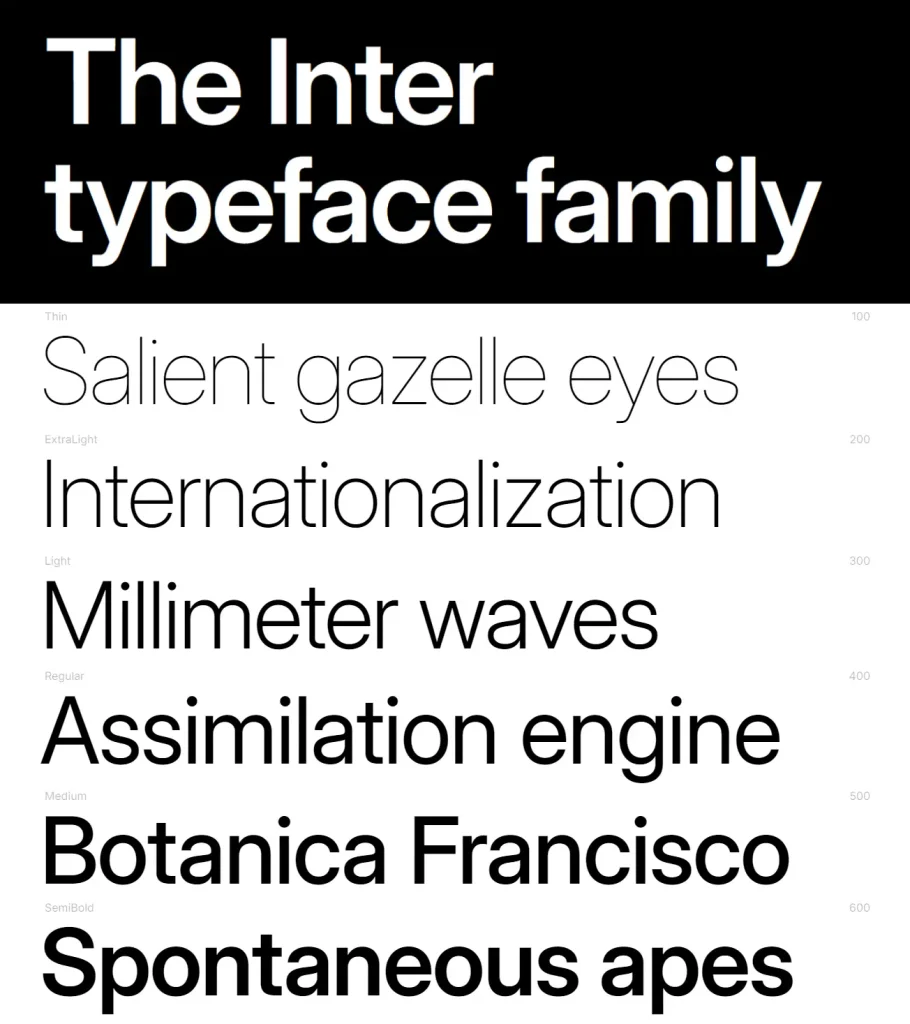
Если доступа к Helvetica нет, то смело и уверенно начинайте с бесплатного нео-гротеска Inter. На сегодняшний день эта гарнитура является индустриальным стандартом дизайнеров. Именно Inter стоит в Figma по умолчанию. Inter — тот самый нейтральный гротеск, рабочая лошадка на все случаи жизни. Это гарнитура, которая в руках мастера раскрывается в любом проекте.

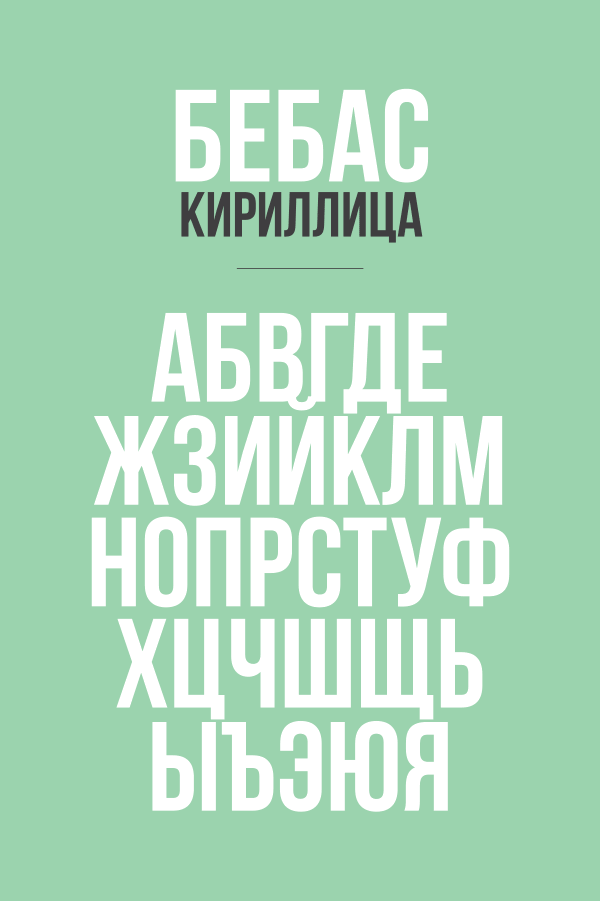
Кстати, усилить Inter можно ещё одним индустриальным стандартом — Bebas. Это вытянутый нео-гротеск, который подходит для крупных заголовков. Bebas называют «Гельветикой заголовков».

Когда вы привыкните к нейтральным формам Inter, можно переходить к круглой геометрии. И тут появляется следующая классическая гарнитура — Futura, или её бесплатный аналог Jost. Вы сразу почувствуете разницу. В отличие от нейтральных гротесков, гротески с круглой геометрией обладают ювелирностью и дорогой отточенностью. Они востребованы в премиальных и интеллектуальных нишах бизнеса.


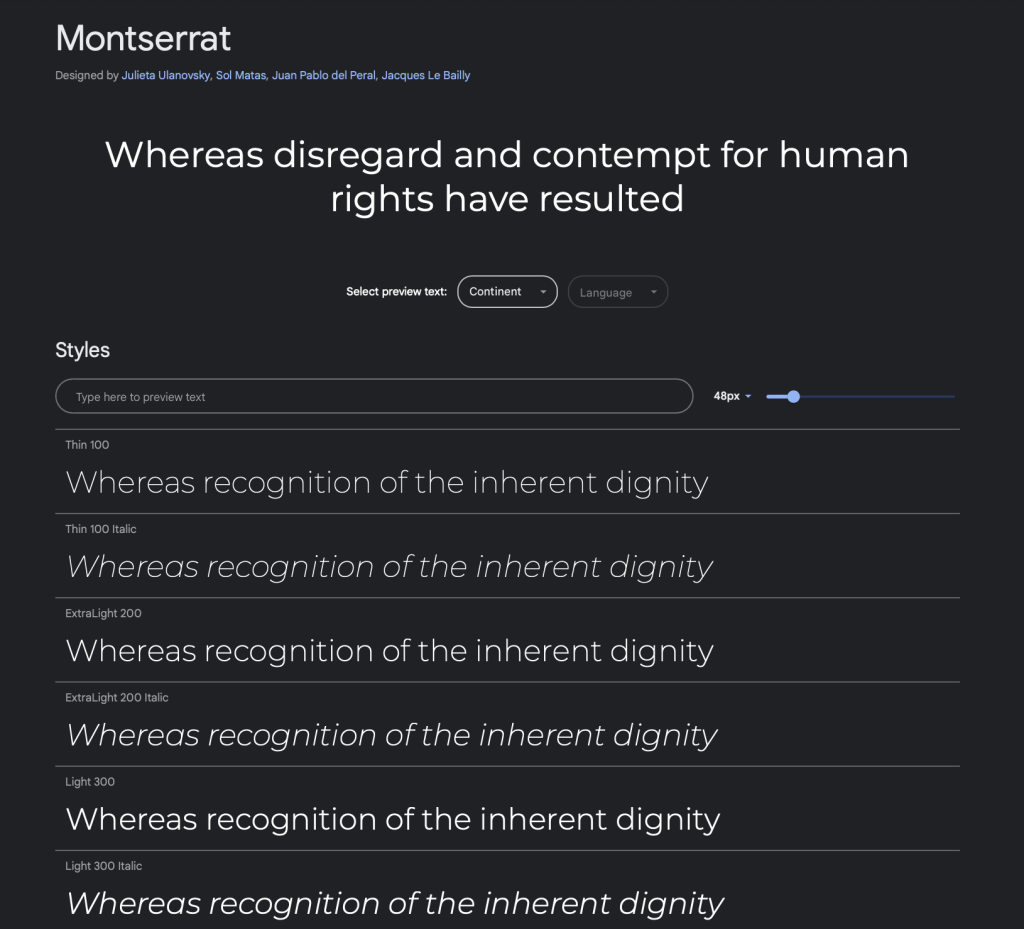
Следующим шагом будет плавный переход от гротеска с круглой геометрией к гротеску с гуманистичной, то есть слегка мятой, человечной геометрией. И здесь явным фаворитом станет Montserrat. Он дружелюбен, и в то же время строг. Аккуратен, но игрив. Удивительная комбинация.

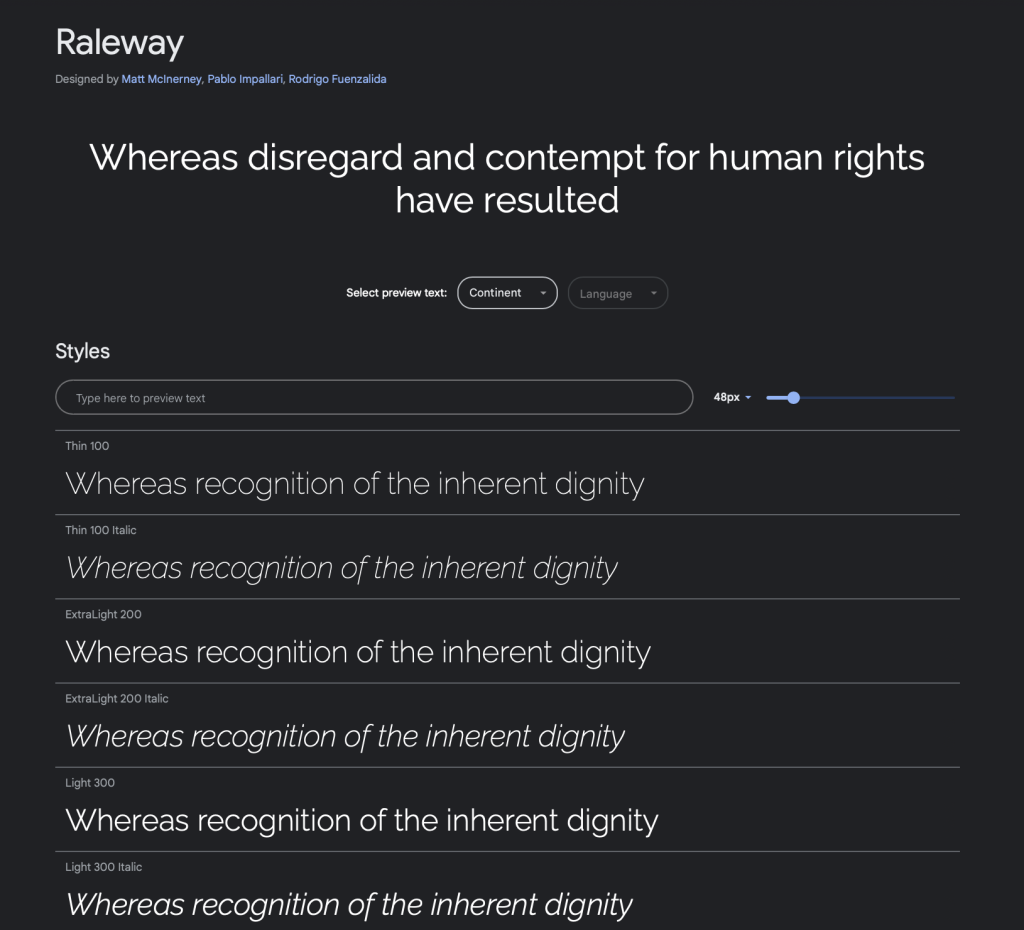
Ещё более игривым, но всё же геометричным братом Montserrat является Raleway.

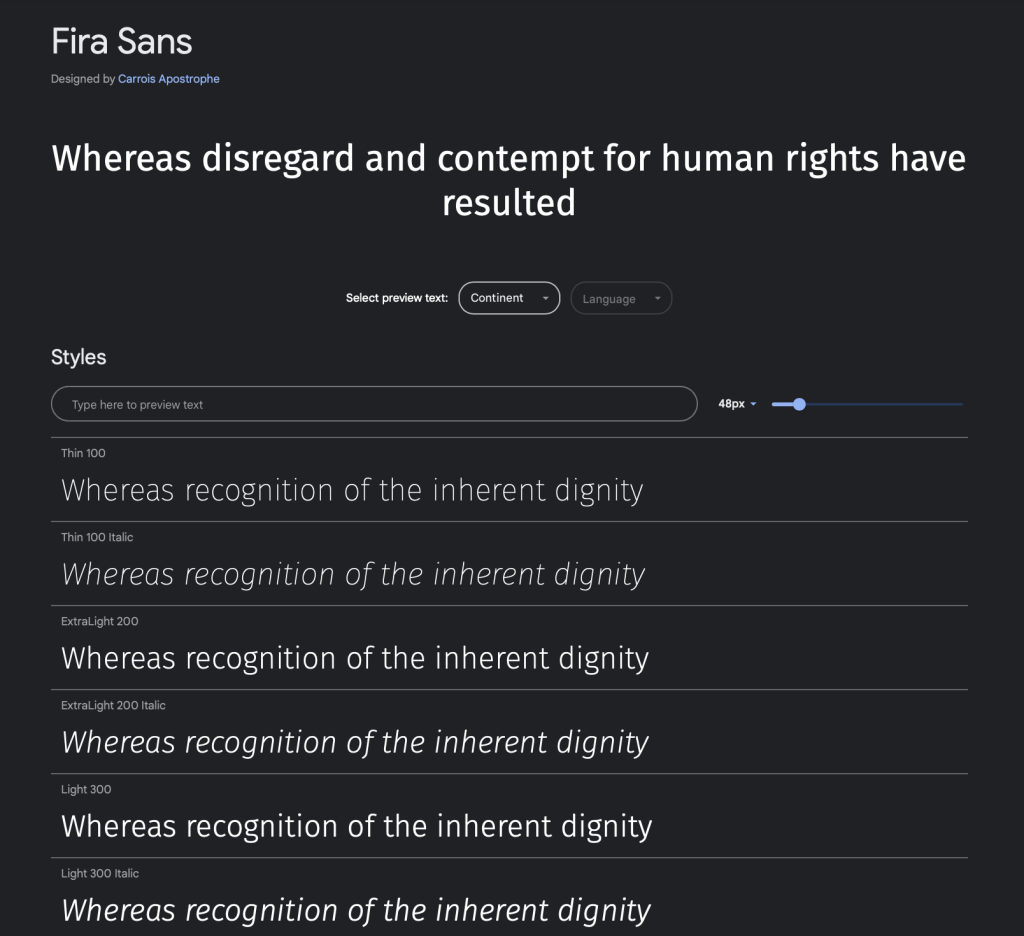
Дальше идёт явно гуманистичная Fira Sans. Здесь хвостики, срезы, погнутости. Но при этом всё аккуратно и чисто. Когда банки хотят звучать человечно, они выбирают эту гарнитуру :-) По гротескам достаточно.

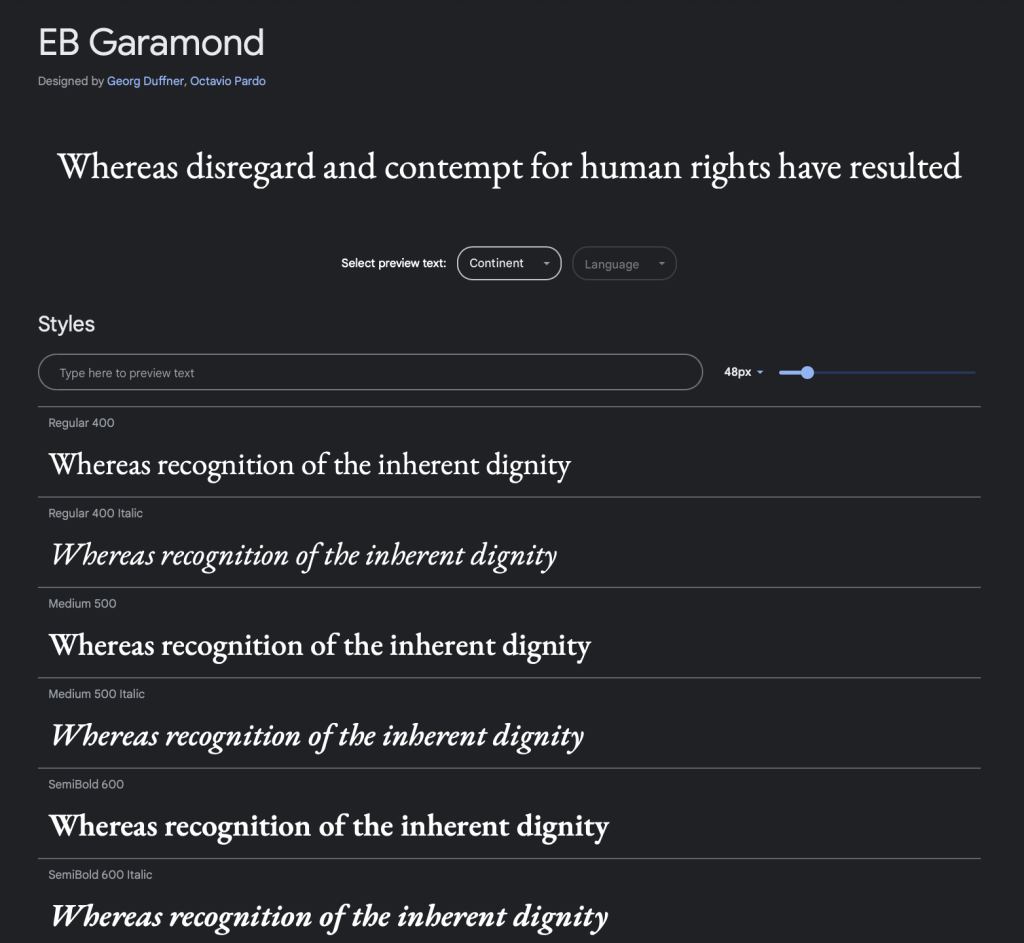
Дальше стоит разобраться в антиквах. Тут обязательным стандартом изучения будет Garamond (привет, Клод Гарамон). На Google Fonts есть две бесплатные версии. Более читабельный — EB Garamond с низким контрастом.

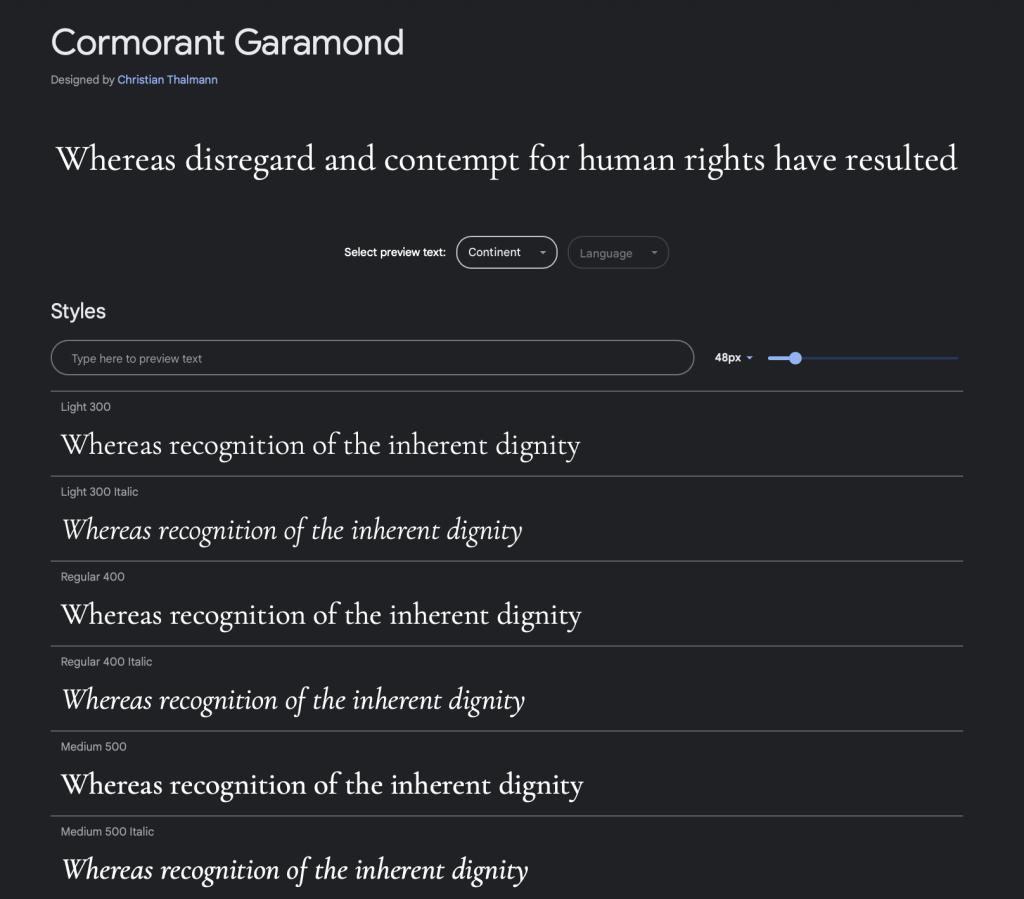
Он предназначен для наборного текста. И его выточенный контрастный братец — Cormorant Garamond. Он подходит для заголовков. Практика в вёрстке через комбо этих двух гарнитур поможет в понимании классических спокойных антикв.

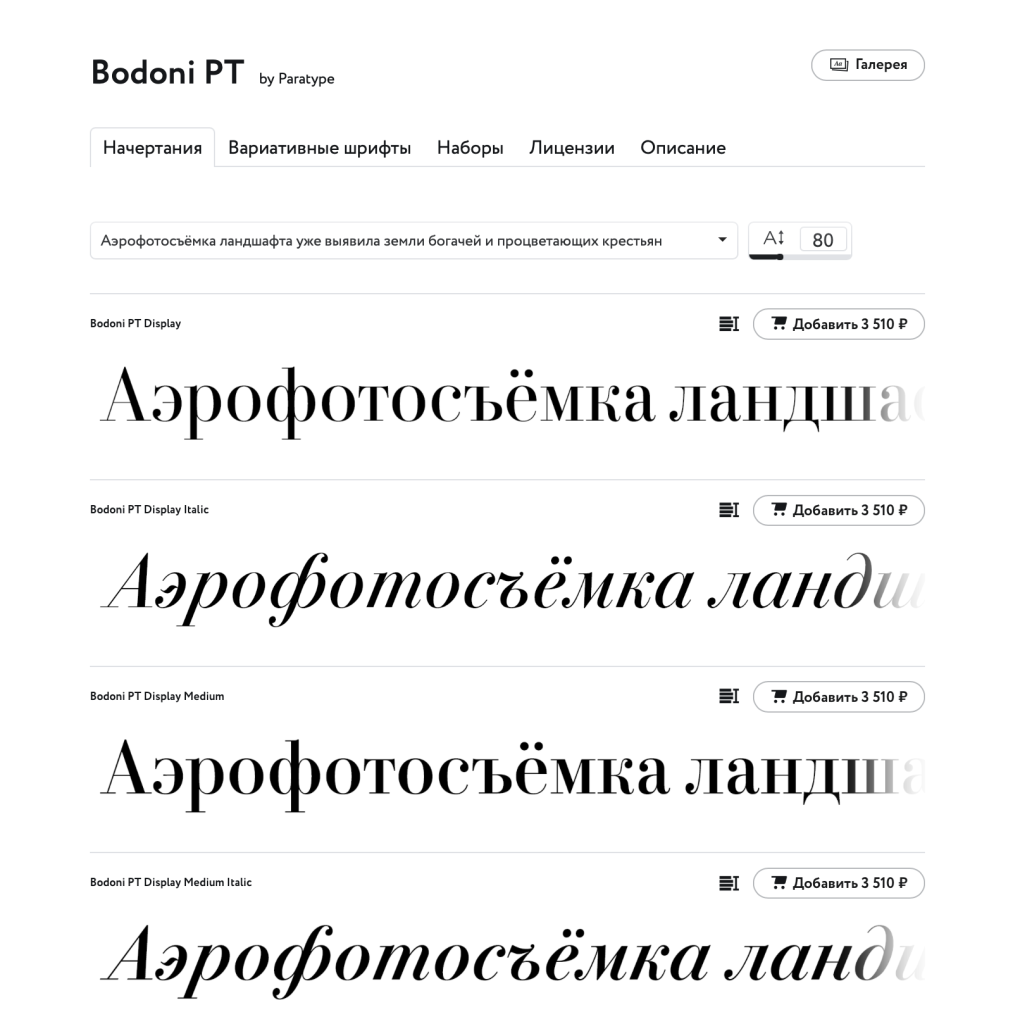
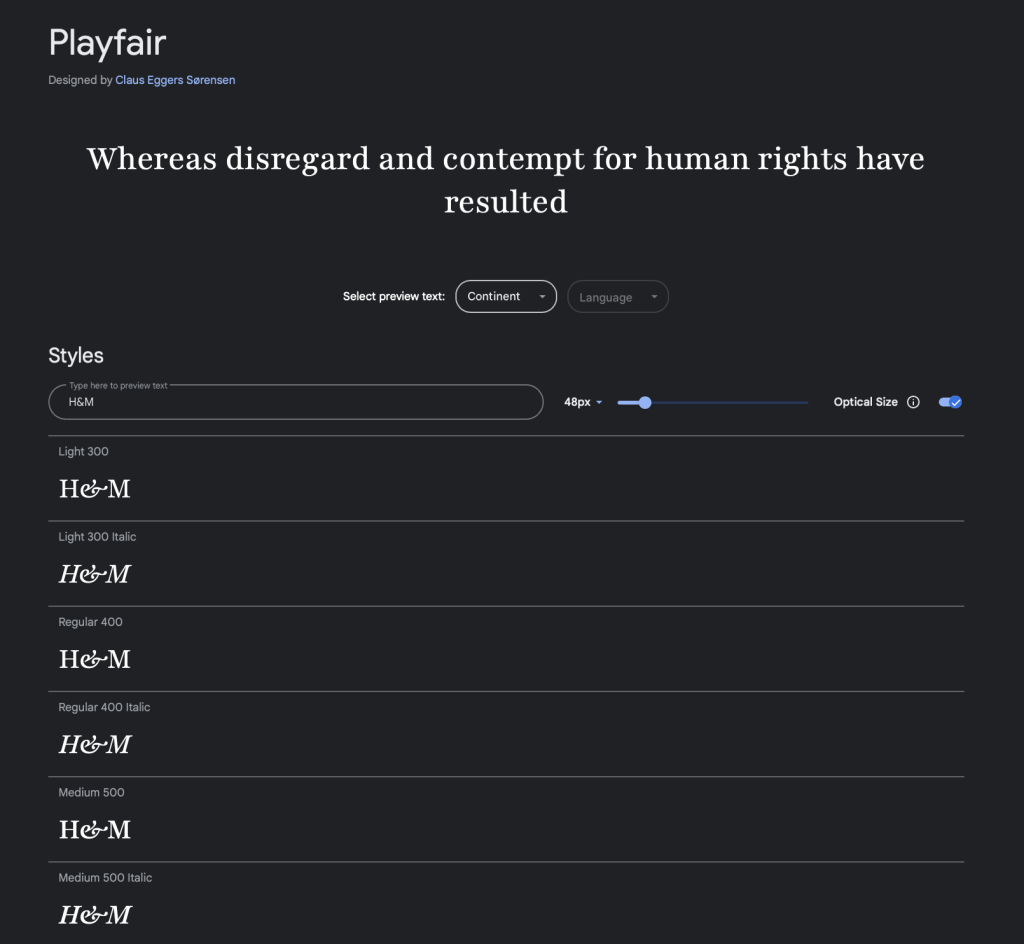
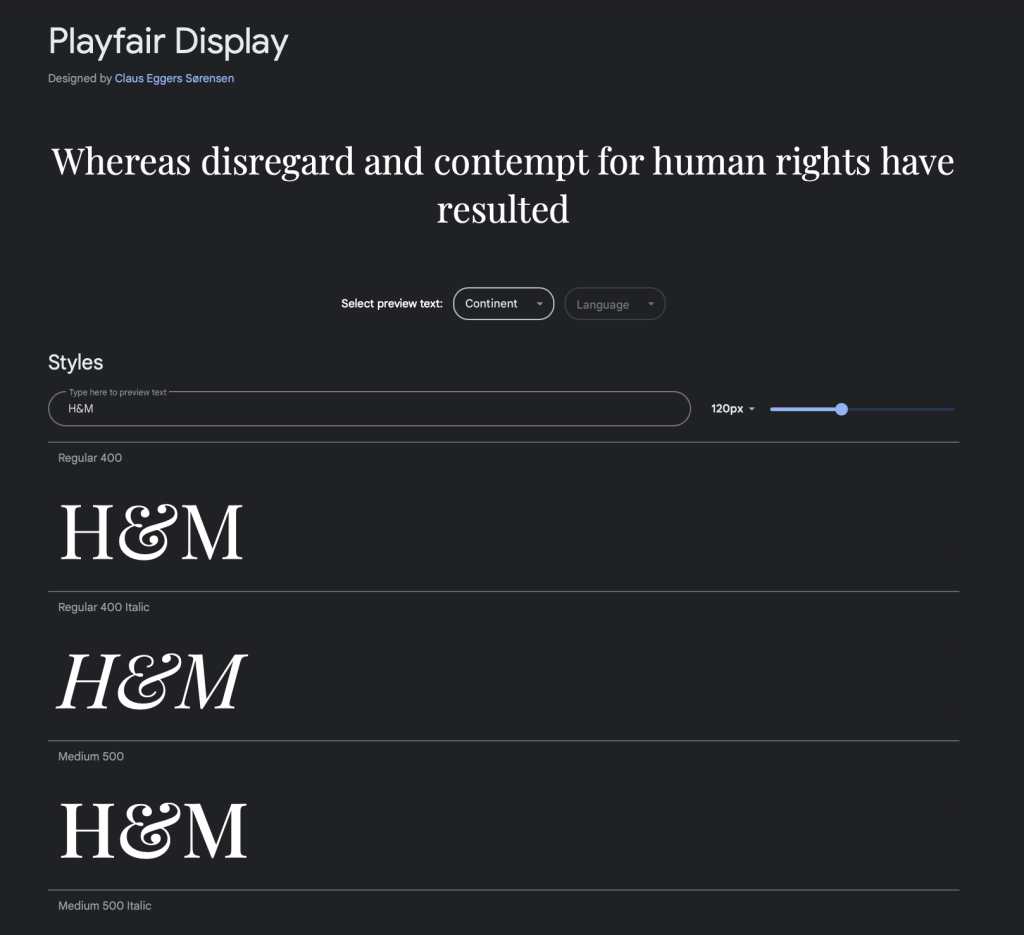
Ну а следующим шагом по антиквам будет пышный Bodoni, или его бесплатная версия Playfair. Это модерновые, глянцевые, журнальные антиквы. Их дух кардинально отличается от Garamond. Отмечу, что у Playfair есть версия для наборного текста — Playfair и контрастный вариант для заголовков — Playfair Display.



Именно такая система координат с годами сложилась в моей голове. И именно такой путь я рекомендую своим ученикам в графическом дизайне.
Если вы хотите глубже разобраться в теме, то у меня есть бесплатный получасовой урок на тему Типографика. Виды гарнитур (шрифтов). Детальный разбор.
Серёжа Рассказов
Шрифтовой дизайнер, преподаватель и основатель Школы шрифтового дизайна, автор каналов Шрифтовой дизайн и Шрифцария
Расскажите о ваших любимых шрифтах
Это философский вопрос. Мои самые любимые шрифты — экспериментальные. В них есть некая изюминка, уникальная, характерная черта. Потому в тройку лидеров входят: Chimera Марии Дореули, Amalta Веры Евстафьевой и… барабанная дробь, шрифт Arial!
В своё время Chimera перевернула представления многих в кириллической (и не только?) среде о шрифтовом дизайне. Меня так сильно вдохновил шрифт Марии, что в какой-то момент я даже нарисовал трёхметровую букву Я из Chimera на стене воркшопа моей Школы. Вот собственно она:

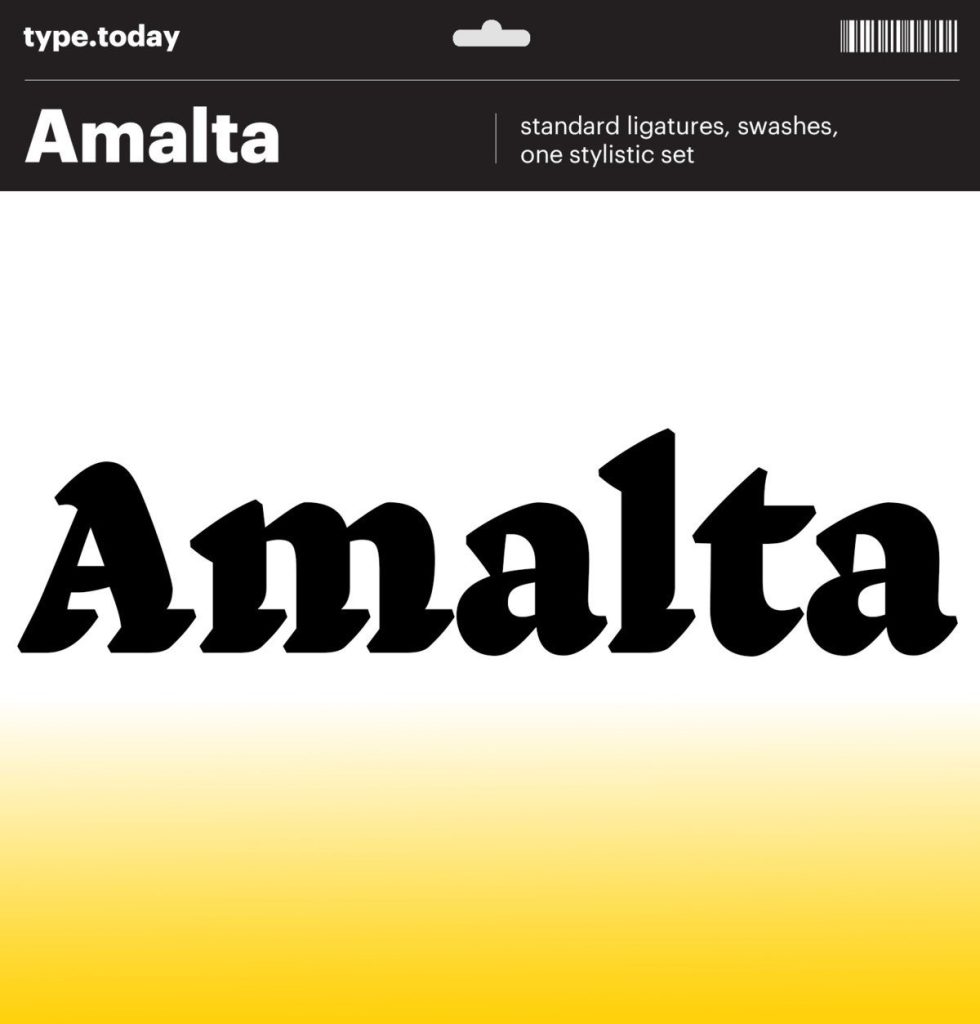
Amalta Вера Евстафьева сделала в момент, когда я активно занимался каллиграфией. Вот так пишешь кистью римский капитальный шрифт или плоским пером каролингский минускул и в этот момент обнаруживаешь шрифтовое воплощение этой логики письма. Причём в таком свежем и высокопрофессиональном исполнении. С тех пор я стал намного свободнее экспериментировать как в каллиграфии, так и в шрифтовом дизайне.

Вдохновлённый Amalta, я сделал шрифт Meandro. Кажется, это было в 2012 году. Между ними нет ничего общего, но в Meandro я отразил поиск экспериментов в каллиграфии, к которым подтолкнула Amalta.

И провокационный шрифт — Arial. И это не шутка. Я действительно искренне люблю Arial за его варварский характер. Особенно люблю его уродливую, но очень характерную кириллицу. Этот шрифт — воплощение брутализма, или, если хотите, антидизайна. Шрифт, который ругал даже ленивый. Но нет смысла отрицать, что и Arial, будучи шрифтом по умолчанию, значительно повлиял на вкусы целого поколения. Теперь же использование Arial превратилось в мета-высказывание, к которому кириллические дизайнеры часто прибегают в своих работах. Кто сказал, что плохой шрифт не может стать классикой? Ещё как может!
Но, оставляя за рамками мета-мета и пост-пост, Arial до сих пор остаётся одним из самых лучших созданных и оптимизированных для экранной типографики шрифтов. В мелких размерах он на раз обыгрывает Helvetica, которую изначально проектировали не для экрана.

Какая у вас любимая шрифтовая пара? Почему?
Лично я формирую шрифтовые пары по трём признакам:
- На основе контраста. Так же, как между собой лучше сочетаются противоположные цвета, так и шрифты отлично дружат между собой на контрасте. Контрастный с неконтрастным, узкий с широким, экспериментальный с нейтральным и так далее. Например, геометрический гротеск, вроде Futura, сочетается с гуманистическими антиквами, вроде Arno. Статическая антиква, вроде Bodoni, интересно миксуется с гуманистическими гротесками, вроде Gill Sans.
- На основе подобия. Гуманистические гротески с гуманистическими антиквами, статические гротески со статическими антиквами. Тут всё понятно. Но, как вы можете заметить, контраст всё равно присутствует. Сочетать похожие шрифты друг с другом до степени смешения не стоит никогда, потому что выглядеть это будет, как ошибка. Если, конечно, вы не ставите перед собой задачу, помучить читателя или отразить минимальные нюансировки, например, в диалоге двух очень похожих персонажей.
- Так исторически сложилось. Существуют шрифты, которые ну никак не сочетаются, но все привыкли их комбинировать, и это стало естественным. Самые простые сочетания касаются одного временного периода. То же самое сочетание шрифтов Times и упомянутого выше Arial.
У меня нет любимой пары. Все правила существуют только на этапе обучения. Когда вы уже попробовали всё, вы знаете что нужно делать. И даже если с закрытыми глазами вы выберете пару наугад, вы должны уметь выжать из неё максимум. Попробуйте прямо сейчас. Выберите наугад любую пару шрифтов, а затем попробуйте найти лучший медиум и метод их сочетания.
Как вы выбираете шрифты для проекта? Какими критериями руководствуетесь? На каком этапе проекта вы это делаете?
У всех дизайнеров должны быть свои любимчики. Рабочие лошадки. Или если хотите, то пускай будет аналогия с ездой на велосипеде. Допустим, вы умеете хорошо ездить на велосипеде. Но если каждый день менять модель велосипеда, то вряд ли вам удастся хорошо покататься. У каждого велосипеда будет разный руль, разная высота сидения, разный баланс. Первое время вы будете чувствовать себя неуверенно. Также и со шрифтом. К каждому шрифту нужно приноровиться, пощупать его, понять его лучшие стороны и увидеть самые оптимальные места применения.
Самое худшее, что можно сделать — начать подбирать шрифт среди новых, неопробованных прежде, шрифтов, когда проект уже начался. Такой процесс с меньшей вероятностью приведёт к успешному результату. В промежутках между проектами шрифты нужно разглядывать, пробовать, шупать и привыкать к ним. Чтобы когда появится новая задача, вы в тот же момент уже знали, какой шрифт лучше всего подойдёт для её решения.
Михаил Шишкин
Дизайнер и предприниматель, основатель и креативный директор дизайнерского агентства kidults, соучредитель Flips и Teamcheck
Любимые шрифты
Я думаю, нет смысла говорить, что выбор шрифта зависит от ситуации. Шрифт может как решать функциональную задачу, так и задавать настроение бренда. Тем не менее в разные периоды профессиональной жизни у дизайнеров появляются свои любимчики. В моём случае чаще всего это рабочие лошадки с не очень яркой акциденцией, но интересными деталями.
Мои текущие фавориты:
PP Editorial New — харизматичная и немного панковская антиква от PangramPangram. Она умело иронизирует над классикой и чётко доносит сообщение о своей свежести в формате «я знаю, что вы знаете, что это не по правилам». Она нарушает законы осознанно, и ты чувствуешь, что, конечно, авторы знают, как правильно, но ведь жить по правилам так скууучно.

ALT Riviera от британцев ALT Type Foundry — моя недавняя находка. К сожалению, у неё нет кириллицы, но для глобальных проектов она хороша. Это крепкий, нескучный, современный гротеск, но самый секс — это, конечно, знаки препинания и диакритики. Дерзкие, острые, крупные, уверенные в себе прямоугольники. На одних этих элементах можно строить айдентику: увидишь — не забудешь.

Ну и если говорить о любимчиках, я не могу не отметить своего близкого друга — Basis Grotesque Pro. Мы вместе уже пять или шесть лет. Начиная с 2018 года, на нём собиралась айдентика моего агентства shishki.collective. Его я оставил в команде, когда открыл новое агентство Kidults. Нельзя не отметить, что всё-таки небольшая эволюция произошла. Мы сократили межбуквенное расстоянии на 3-5% относительно базовых настроек — и старый приятель заиграл новыми красками. Попробуйте сделать то же самое, и вы увидите, как поменяется характер шрифта.

Шрифтовые пары
Последнее время я всё чаще использую не шрифтовую пару, а одно начертание. Разнообразия я достигаю за счёт большого контраста в размерах. Кажется, этот подход вырос из брутализма, но прижился и укоренился в моей практике.

Если всё-таки шрифтовая пара нужна, то я руководствуюсь базовым правилом: один акцидентный шрифт отвечает за характер бренда, а второй, нейтральный работяга, — за набор в разных размерах. Если выбор акциденции зависит от конкретного проекта, то последнее время для наборного текста я часто выбираю Inter.

Есть ещё занятные хамелеоны. У них выразительная акценты, заметные в крупных кеглях, которые не видны в мелких. Тогда можно легко обойтись одной гарнитурой, и при этом не бояться переборщить. Пример — Navigo by CSTM Fonts.

Выбор шрифтов, критерии, роль в проекте
Обычно, в проекте мы стараемся решить две коммуникационные задачи — ответить на вопросы «Что это?» и «Какой это продукт/бренд?». Для ответа на первый вопрос мы ищем образ, на второй — графическую интонацию.
Если в первом случае ключевой инструмент — логотип и поддерживающая его графика, то за интонацию часто отвечает именно шрифт. Это такой тонкий инструмент, которые передаёт тон коммуникации и характер бренда.
Ещё одна функция шрифта — системообразующая. Это красная линия коммуникации, которая собирает вокруг себя другие кирпичики стиля. Он взаимодействует и с цветом, и часто с иллюстрациями, и с логотипом — дружит со всеми, объединяет всех вместе. Если есть задача — создать дизайн-систему, которую будет легко поддерживать без наличия дизайнера в команде проекта, то я уделяю типографике особое внимание и начинаю с неё. Шрифт становится универсальным инструментом, конструктором макетов. Выразительный шрифт или элемент типографики может стать подспорьем для создания узнаваемых визуальных материалов даже без участия дизайнера.
Ольга Коваленко
Леттерер, арт-директор в «Пленуме». Профиль на Behance, ведёт телеграм-канал It’s Getting Letter
О выборе шрифтов для проекта
Я работаю в брендинге, и поэтому решила написать о шрифтах для крупнокегельного набора. В выборе шрифта для основного текста работают, конечно, другие принципы. Главный критерий — точное соответствие характера шрифта стилю. С тональностью лучше определиться на начальном этапе, ещё до того, как готовы первые драфты макетов. Пока концепция формируется в голове, уже стоит думать о том, какой шрифт будет смотреться наиболее органично: антиква или гротеск, контрастный или нет, широкий или узкий, и так далее. Это даст отправную точку в поисках. Шрифт необязательно должен иметь ярко выраженный характер — иной стиль, наоборот, требует «мягкого» звучания. На собственном опыте я не раз убеждалась — точно подобранный шрифт кратно усиливает брендинг.
О шрифтовых парах
Не могу сказать, что у меня есть любимая шрифтовая пара. Обычно я подбираю «солирующий» шрифт и второй, как оттеняющий, дополняющий, например, для мелкого текста. Если нужно двухголосие, то есть акцентная пара, я ищу контрастные, но «говорящие» в унисон, шрифты. Звучит довольно абстрактно, но здесь и не может быть универсального рецепта. Из собственной практики я могу сказать, что избегаю внедрения курсивных букв в гротеск или антикву. Этот прием выглядит эффектно, но его уже слишком часто использовали.
О любимых шрифтах
Есть ряд шрифтов, не то чтобы любимых, а скорее тех, к которым я возвращаюсь чаще других, когда ищу источник вдохновения или варианты для текущего брендингового проекта. Этот список довольно объёмный, и с течением времени я его обновляю, поэтому остановлюсь на пяти.
Автор — Илья Наумов. Остроумно решённая антиква. Отдельного дисплейного и текстового подсемейств нет, но при этом она отлично работает и в крупном, и в мелком кегле. Пожалуй, особенно ярко это заметно в буквах «е» и «с». Они почти замкнуты, окончание овала тончайшее — в крупном размере это добавляет визуальной сложности и контраста. А в мелком — сложность растворяется в белом и уходит на второй план, контраст превращается в умеренный.

Автор — Анна Хораш. Эту работу трудно описать, лучше один раз увидеть. Пожалуй, один из самых инновационных подходов к вариативным шрифтам на сегодняшний день.

Автор — Ryan Bugden. Особенно впечатляют мелкокегельные начертания и отличная читаемость этих, казалось бы, странных, причудливых форм. Шрифт демонстрирует удивительный баланс между акцидентностью и функциональностью, когда одно перетекает в другое.

Автор — Tibor Szikora (Cinketype). Пожалуй, неверно было бы назвать этот шрифт скриптом, но очень хочется — настолько он живой. Вертикальный (!) кернинг необычен и вызывает ассоциации с римским курсивом. Подобного на рынке очень мало.

Классный скрипт, с массой альтернатив, легко читаемый, но характерный. Словолитня Underware постоянно повышает планку инновационности. У Scribo есть отдельная страница, которая демонстрирует возможности нелинейной интерполяции*: если зайти на сайт Scribomat, написать что-то и нажать кнопку Scribe — буквы оживут.
*Нелинейная интерполяция, или Higher Order Interpolation (HOI), читать подробнее — underware.nl/case-studies/hoi. Дополнительные примеры: grammato.com
Александра Королькова
Шрифтовой дизайнер и арт-директор шрифтовой студии Paratype, автор канала Живая типографика
Субъективная часть ответа
Для меня, как для многих других шрифтовых дизайнеров, любимый шрифт — тот, который находится в работе или будет в работе следующим. Потому что если ты его не любишь, то провести от нескольких месяцев до нескольких лет с ним в обнимку будет очень печально.
Например, сейчас это Hint и Circe Contrast — два долгоиграющих проекта с большим и не всегда очевидным функционалом.

Готовые шрифтовые пары на самом деле зло:-) Потому что важнее научить человека видеть шрифт, понимать его, чем показывать список готовых сочетаний. Когда ты знаешь, куда в шрифте смотреть, то сразу понимаешь: и как его можно использовать, и с чем он будет сочетаться. Но поскольку рассуждения «разбираться в шрифтах хорошо, а не разбираться плохо» читателю ничем не помогут, мы переходим к объективной части ответа.
Объективная часть ответа
Как человек, который сделал кучу материалов именно на тему шрифтов, я точно знаю, что в одном абзаце полноценно принципы не опишешь. Поэтому поделюсь ссылками:
Кирилл Турыгин
Графический и шрифтовой дизайнер, part-time в ESH Gruppa, сотрудничает со шрифтовой студией Bolditalic, ведёт телеграм-канал Кирилл поделился
Мой любимый шрифт — универсальный и доступный Inter и его последняя версия 4.0. Конечно, он далёк от идеала, но для бесплатного шрифта очень хорош. Его большой плюс — OFL-лицензия, благодаря которой шрифт можно кастомизировать под разные задачи.

Любимой шрифтовой пары у меня нет. Но есть любимые словолитни — ABC Dinamo, Brownfox, PLAY FACES TYPEFOUNDRY Вовы Коломейцева и Димы Барбанеля, The Temporary State Ромы Горницкого.
Выбирать шрифт для проекта я начинаю чуть ли не сразу, как определён характер и ценности бренда, которые необходимо передать в визуальной айдентике. Критерии всегда задаёт сам проект. Нужна ли поддержка кириллицы, мощная акциденция или большое количество начертаний, готов ли клиент купить шрифт — всё это влияет на выбор.
Если не получается найти подходящий шрифт, то я предлагаю нарисовать свой или сделать кастомизацию шрифта с OFL-лицензией. В выразительных и запоминающихся айдентиках зачастую всегда используется свой фирменный шрифт. А порой это может просто сэкономить деньги вместо покупки лицензии.
Ольга Панькова
Леттерер, шрифтовой дизайнер в бюробукв
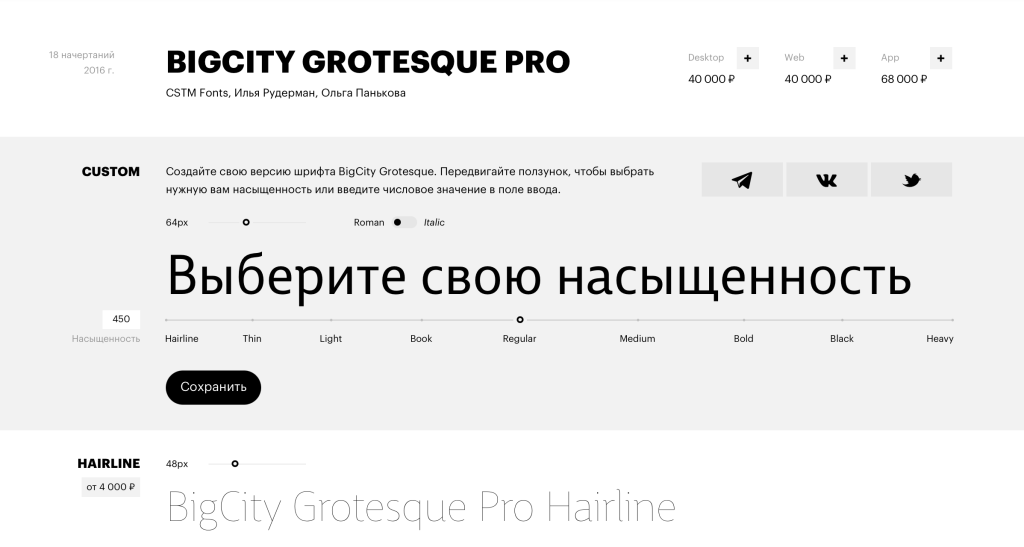
Поскольку моя основная специализация — создание леттеринга и шрифтов, я крайне редко подбираю типографику под конкретные проекты. Но если стоит такая задача, то я предпочитаю использовать шрифты, к которым приложила руку. Так по умолчанию у меня стоит вариативный шрифт Bigcity Grotesque Pro. В нём есть масса начертаний: от совсем волосяного до жирного. Есть курсив. Мне нравится его открытость, мягкость, гуманистичность и слегка зауженные пропорции. Мне кажется, что он подходит мне по характеру :-) Может сложиться впечатление, что он не самый «модный». Но, честно говоря, как наверное уже и многие, я немного устала от обилия закрытых гротесков. Благо мода на них постепенно сходит на нет. А если нужна шрифтовая пара, то опять же в составе Bigcity Grotesque Pro есть всё, что нужно — и жирные начертания, и курсивы.

Если говорить об антикве, то я использую замечательный шрифт Лены Новосёловой NWT BODONI. Несмотря на то, что он принадлежит семейству новостильных, он не такой контрастный, как другие его представители, и им можно смело набирать более длинные тексты.

Внутри бюробукв мы всё набираем нашим шрифтом BBKV sans, который разработала моя коллега по бюро — Таня Черкиз. Им набран сайт. Во всех презентациях для клиентов мы используем именно его.

В качестве пары к BBKV sans на сайте стоит BBKV Polanik.

Илья Абрамов
Дизайн-директор в Билайн, ведёт телеграм-канал abrmv.digital
Я не очень люблю кириллицу. Мне нравятся нестандартные шрифты и латиница. Для меня один из самых топовых шрифтов — Everett с исключительным начертанием Jana, в котором некритично, но изменены некоторые буквы. Да и сам по себе Everett очень хорош.

Ещё один шрифт — GT Cinetype, также находится на грани необычности и приемлемости. Он подходит для большинства проектов.

Одна из недавних моих находок — шрифт Augure. Пузатый, одновременно и мягкий, и резкий, с сумасшедшими, изменёнными «е». Кайф!

В целом, мне всегда хочется, чтобы в шрифте была какая-то идея или цепляющая особенность. Я очень люблю острые или пузатые шрифты, обращаю внимание на количество начертаний или наличие вариативности. Для меня важна правильность отображения символов, кернинг. Я не люблю бесплатные, заезженные шрифты, которые используют повсеместно.
Помимо букв, стоит обращать внимание на все символы — цифры, знаки препинания или специальные символы. Их качество стоит проверить. Вариативность начертаний позволит вручную выбрать жирность определённого стиля шрифта. Это удобно, но пока, к сожалению, вариативных шрифтов выпускают мало.
Давайте поговорим о выборе шрифтовых пар. Для меня одно из самых приятных и минималистичных сочетаний — любые Sans+Mono шрифты. Sans мы используем для всех стандартных текстов и заголовков, а Mono точечно — для кнопок или ссылок. Но важный поинт — Mono стоит выбирать в верхнем регистре и с разряженным кернингом. Если проект позволяет похулиганить, для заголовков можно использовать пиксельный шрифт, например, Pixy, а для основного текста — самый стандартный Sans. Сыграйте на контрасте. Точно не нужно выбирать шумные шрифты и там, и там.
Пару слов о кириллице. Это субъективно, но мне кажется, что почти все шрифты с кириллицей выглядят одинаково, читай, скучновато. Лично мне сложно подбирать кириллицу. С ней я работал гораздо меньше, поэтому для себя я нашёл 2-3 шрифта. Классная кириллица у Suisse Intl. Neue Machina, кажется, использовали её уже везде.

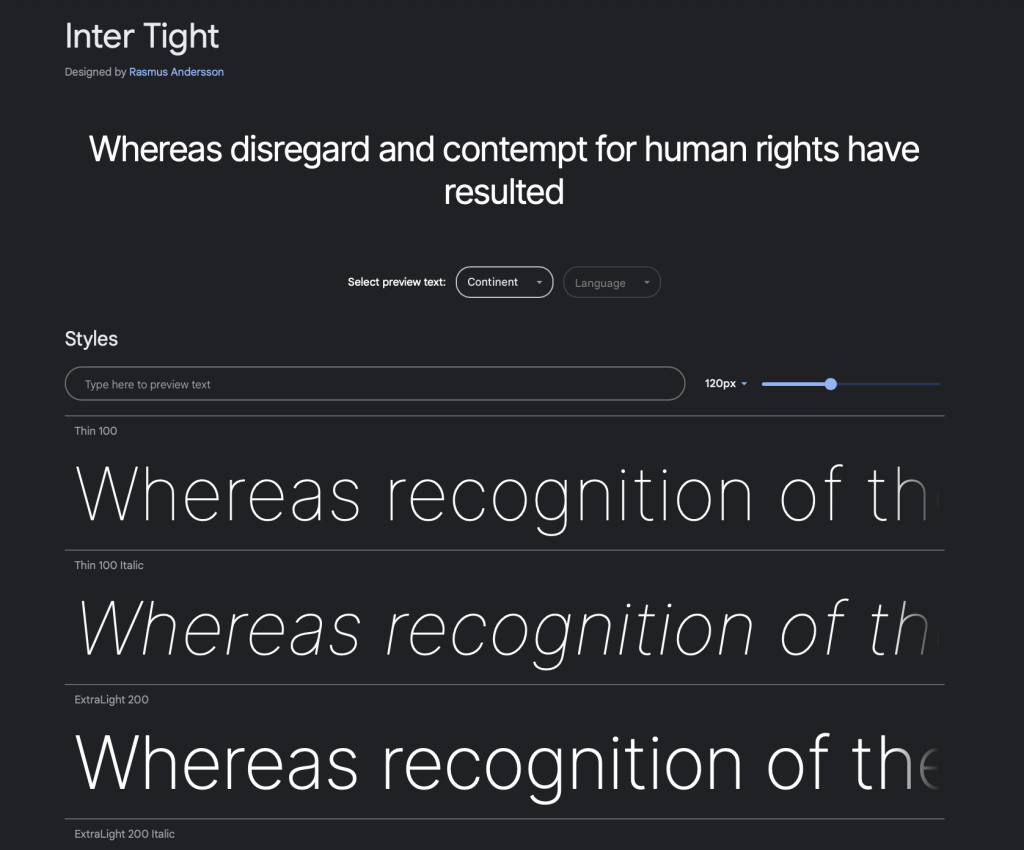
Из бесплатных мне нравится Inter Tight.

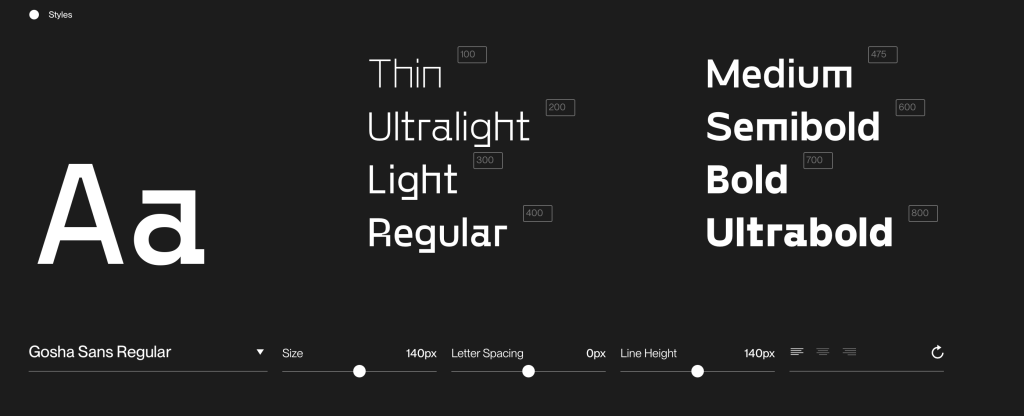
Из необычных — Gosha Sans, но его надо докручивать под себя.

Выбирать шрифт я начинаю ещё на этапе разработки концепта, потому что типографика напрямую влияет на то, что в итоге родится в концепте. Подбирать шрифтов — для меня это сомнительное удовольствие. Поэтому я подписался в соцсетях на разные аккаунты шрифтовых дизайнеров, и теперь шрифты находят меня сами. Я советую обратить внимание на следующие студии: Grillitype, Jonas_Type, Tightype, NaN.xyz, type.today и pangrampangram
А ещё пробуйте искать шрифты в самых непопулярных местах, тогда вы сможете найти настоящие бриллианты.
Вова Егошин
Графический и шрифтовой дизайнер, леттерер, сооснователь Typemate
Как шрифтовой дизайнер, я могу сказать, что любимый шрифт всегда тот, над которым сейчас работаешь. Если же говорить с точки зрения типографики и дизайна вообще, то я считаю, что у дизайнера не может быть любимого шрифта для использования, потому что всё зависит от задачи. А если он и есть, то это просто личные предпочтения. Я не поклонник швейцарского стиля. Лично мне очень нравится акциденция, а также я люблю экспериментальные, дикие, порой нечитаемые шрифты.
Со шрифтовыми парами всё интереснее. Опять же, любимых пар у меня нет. Но важно уметь сочетать шрифты, потому что это может сильно влиять на то, как целевая аудитория воспримет послание бренда.
Мне нравится, что выбор шрифтов — всегда экспериментальный процесс. Не нужно бояться пробовать. Порой на первый взгляд несочетаемые шрифты дают очень интересный результат в контексте проекта.
Обычно я сам рисую шрифты под проект. Но если приходится выбирать типографику, то я это делаю в процессе работы, меняю её тоже в процессе. В последнее время я несильно следил за шрифтовой тусовкой. Но обычно при выборе шрифта я, в первую очередь, смотрю на авторов, студию, площадку — кто делал шрифт, кто его распространяет. Если я уверен в авторе, то дальше всё будет ок.
Алексей Секачёв
Синьор-дизайнер продуктов в WeTransfer, основатель Haptic and Design, ex-лид-дизайнер продуктов в Must. Ведёт телеграм-канал Late Night Sekachov
Мой ответ, скорее всего, будет самым скучным в рубрике: из-за основного фокуса на мобильных приложениях последние 7 лет я в абсолютном большинстве случаев использую San Francisco.

С одной стороны, мне нравится «дизайн ограничений», когда одну и ту же форму приходится по-разному изгибать под каждый конкретный проект. С другой стороны, я придерживаюсь мнения, что для большинства функциональных приложений визуальная консистентность с системой важнее индивидуального голоса. Это создает визуальные зацепки, которые помогают пользователям быстрее разобраться в приложении из-за ощущения «тут как дома».
Лучший пример, который будет понятен всем — Телеграм. На большинстве экранов он пытается максимально слиться с системой. Настолько, что неопытному глазу может даже показаться, что в приложении совсем нет «дизайна». И это очень хорошее качество функциональных приложений — оно помогает пользователю легко переключаться между контекстами, не ощущая когнитивную нагрузку. При этом вряд ли кто-то скажет что у Телеграма нет своего уникального голоса, по которому его можно отличить от других месседжеров. Взять хотя бы фирменный эмодзи-стайл картинок для анонсов, или иллюстрации премиум-фич, или анимацию уточки, подметающей пол на экране очистки кэша приложения (или фотографии Дурова с голым торсом) — все эти атрибуты создают уникальный голос приложения, при этом не выбиваясь из общего языка системы, в которой живут.
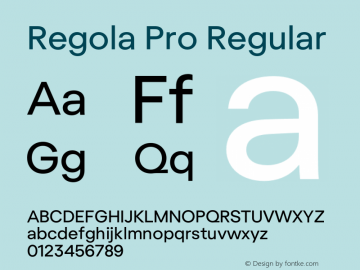
В проектах, не связанных с мобильными приложениями, выбор типографики я связываю с общим характером проекта. Мой друг Dennis, СЕО и фаундер приложения Amie, говорит: “Build your brand like it’s a fashion company” (перевод с английского — «Создавай свой бренд, как будто это модная компания»). Мне нравится думать о визуальном языке продуктов в терминологии человеческих качеств и модных предпочтений. Кто-то строгий и спокойный, кто-то громкий и эпатажный, кто-то всегда на Баленсиаге, кто-то по классике. Шрифты по своему характеру очень близки к такой шкале сравнения. Если мой проект спокойный и уверенный, как Киллиан Мёрфи, я скорее обращусь к классическим формам — что-то в спектре от Helvetica до Regola Pro.


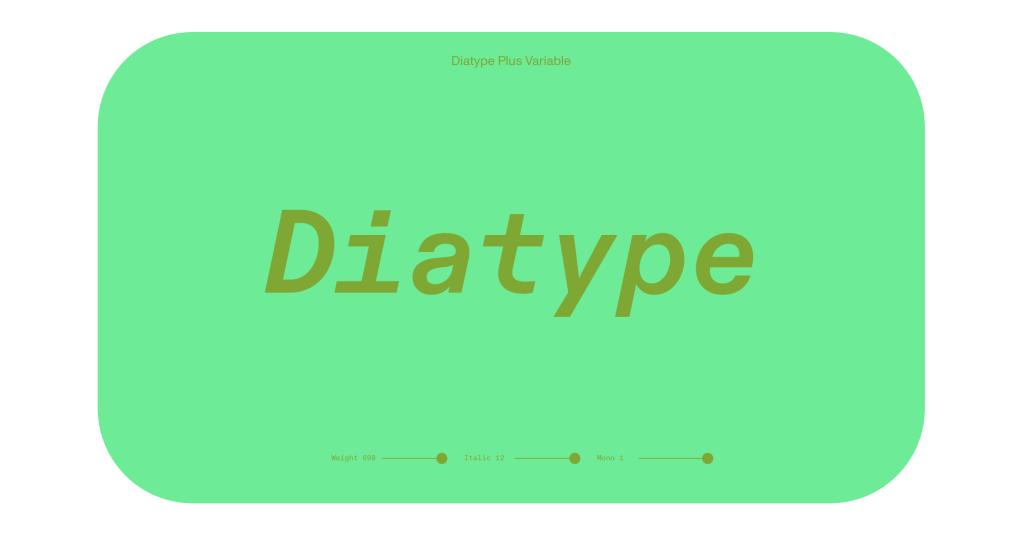
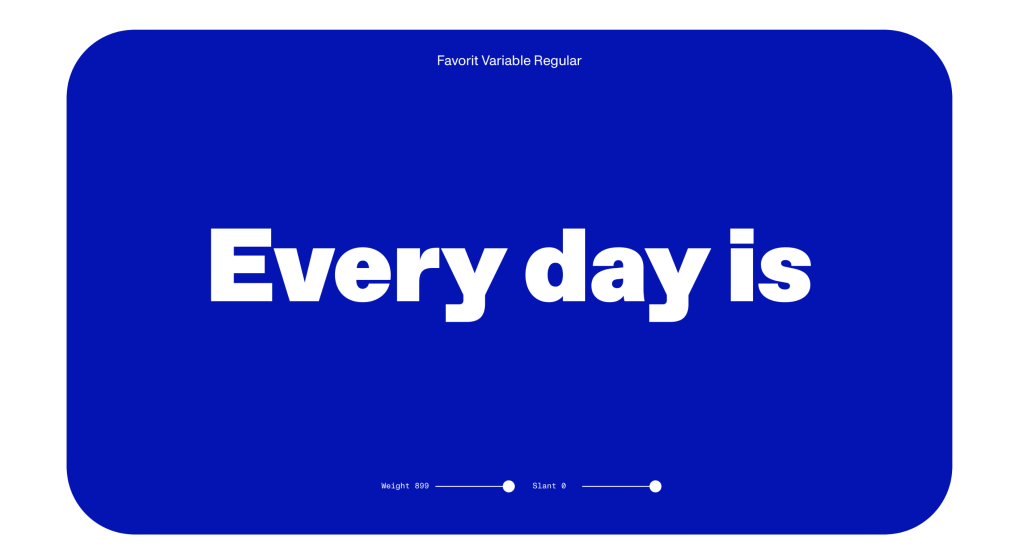
Если проект вычурный и утончённый, как Тимоти Шаламе, то здесь подойдёт что-то в духе Diatype или Favorit Pro.


Если дерзкий, как Doja Cat, то… скорее всего, от такого проекта я откажусь.

Елена Куликова
Дизайн-директор в Райффайзен Банке. Ведёт телеграм-канал Дизайн-директор
В дизайне я ценю простоту и лаконичность. Поэтому, как правило, я отдаю предпочтение сбалансированным и универсальным шрифтам, которые хорошо читаются на любых форматах и носителях. Один из моих любимых шрифтов — Montserrat. Это довольно популярный гротеск, при этом мне он кажется достаточно мягким и гибким.

Конечно, при работе с разными направлениями бизнеса и брендами появляется необходимость в передаче определённого характера. Типографика — хороший инструмент, потому что сочетание разных шрифтов и использование различных палитр задаёт нужное направление проекту. Так Monserrat можно использовать, как солошрифт в сдержанных цветах, для более минималистичного направления, и он будте выглядеть серьёзным и деловым. В то же время, в пастельных тонах и в сочетании с антиквой он будет создавать более нежные настроения.
Про шрифтовые пары
У меня нет любимой шрифтовой пары. Главное, чтобы общая картина была гармоничной и шрифт подходил проекту по смыслу. Но мне нравятся кейсы, в которых гротески дополняет изящная антиква. Как правило, антиква в таких случаях берёт на себя декоративную роль и здорово работает в крупных заголовках. А гротески идут в качестве дополнения. На мой взгляд к Monserrat подойдёт почти любая худенькая антиква, и на его фоне она будет становиться ещё более воздушной.
Про выбор шрифта
Если подходить к разработке или обновлению бренда, то выбор шрифта — один из основных шагов на этапе формирования фирменного стиля. Когда мы понимаем основной посыл бренда и его характер, то с помощью форм букв можем транслировать его. Часто фирменный шрифт — часть логотипа и важнейший элемент в фирменном стиле. Однако он может работать и отдельно на всех носителях, усиливая бренд и помогая ему взаимодействовать с людьми.
Другие части серии:
- Как поддерживать work-life balance и не выгорать: мнения опытных дизайнеров
- Главные личностные качества арт-директора и как их прокачивать: что об этом думают крутые арт-директора
- Что делает дизайн хорошим: мнения заметных дизайнеров
- Нейросети в работе дизайнера: мнения дизайнеров
- Где дизайнеру черпать вдохновение: мнения топовых дизайнеров
- Как защищать свои дизайн-решения перед требовательными клиентами: мнения дизайнеров
- Как вы находите визуальные образы для передачи сложных идей и смыслов: мнения дизайнеров и художников
- Опыт эмиграции в Европу: мнения дизайнеров


Обсуждение
Похожее
I love Bansky — серия типографических плакатов индийского дизайнера Manish Mansinh
Музей букв в Берлине
Проблемы оформления книжной страницы