Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
- Добавление в избранное
- Подтверждение добавления
- Кнопка перехода в избранное
- Empty state избранного
- Страница избранного
- Списки покупок
- Удаление из избранного
Добавление в избранное
33 гайдлайна
Доступно в листинге
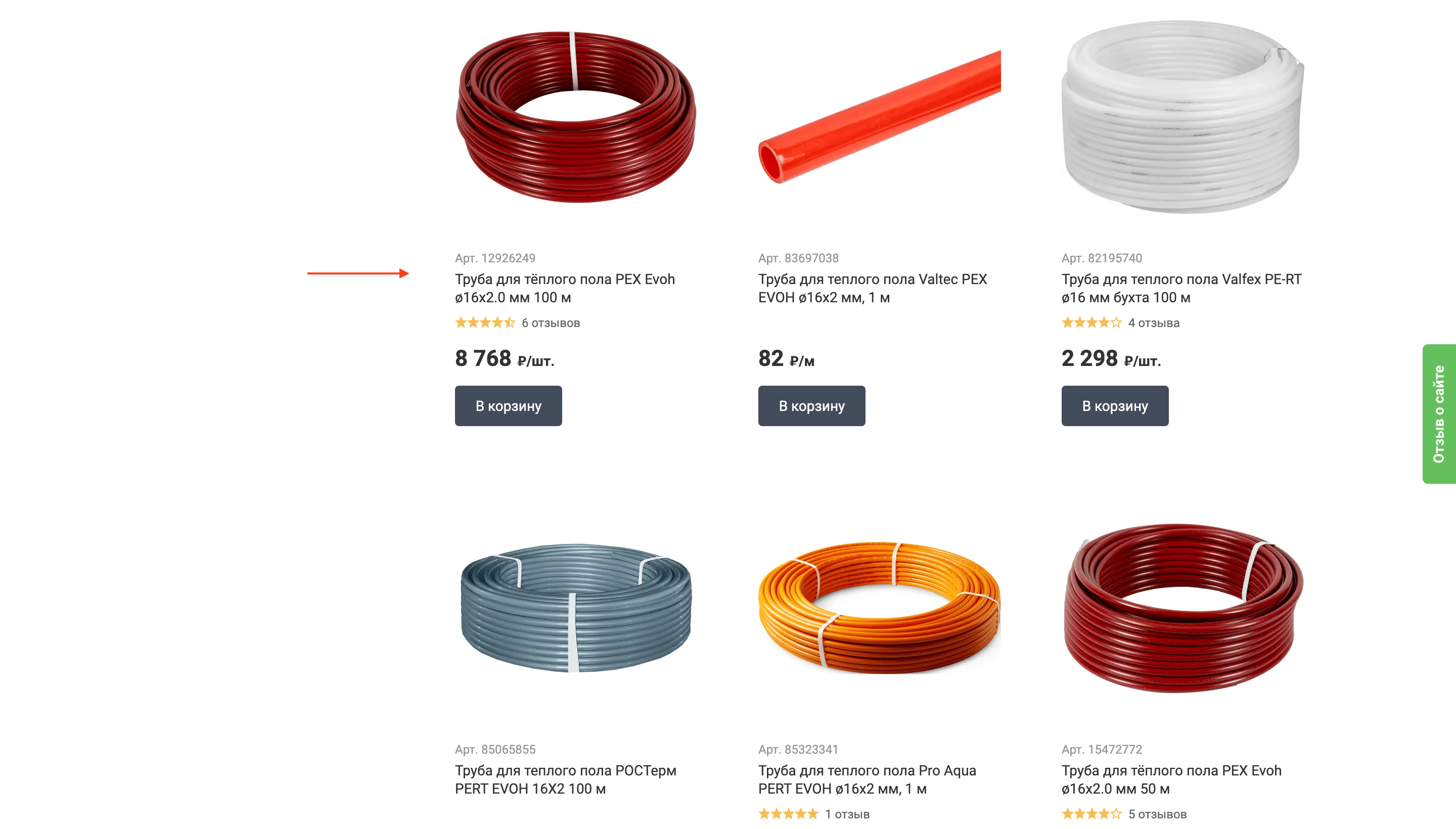
Дайте клиенту возможность добавить товары в избранное прямо из карточек в листинге, чтобы упростить процесс выбора.
Пример ❌ Leroy Merlin

Доступно на странице товара
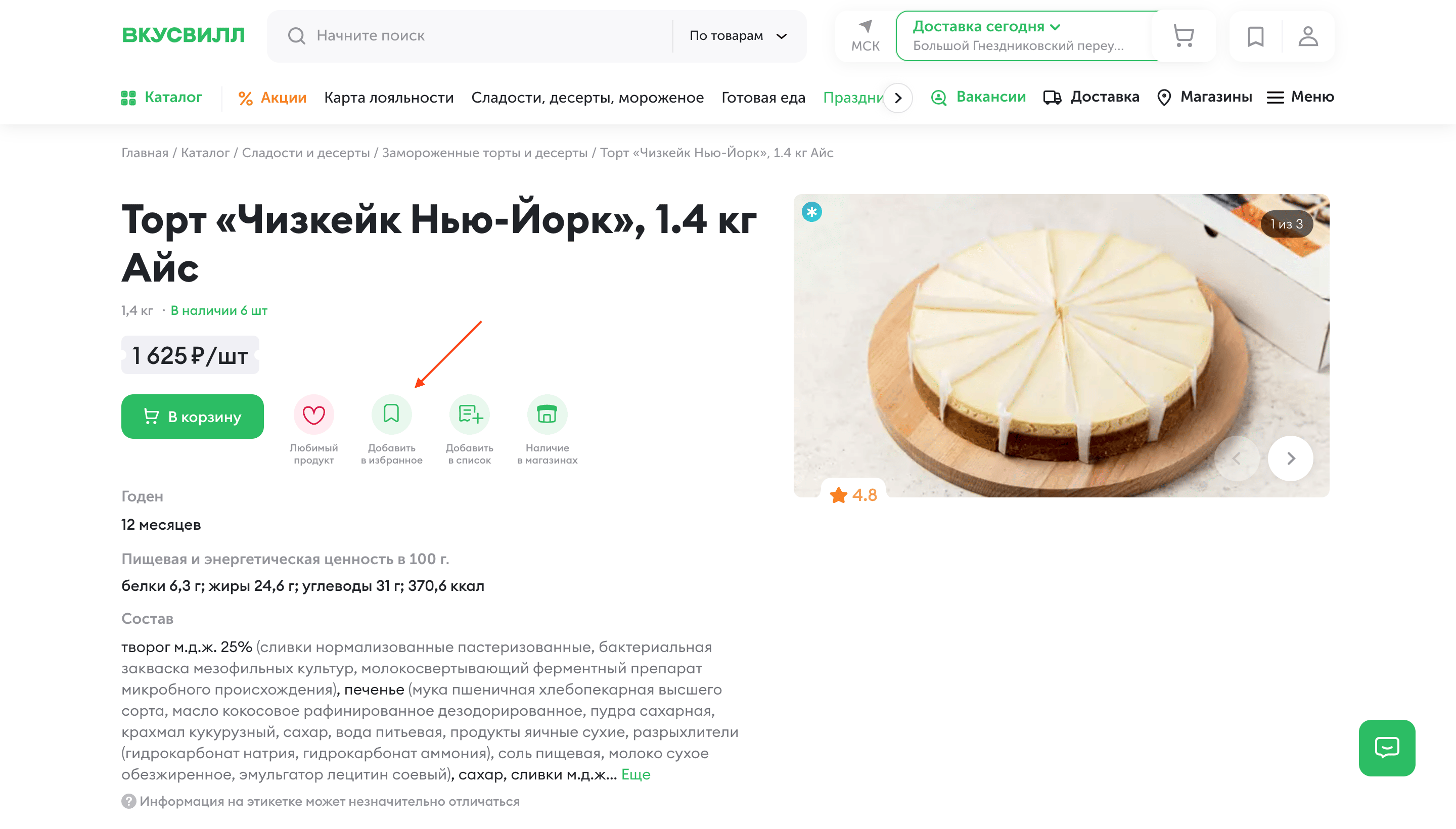
Если клиент заинтересовался, просматривая страницу товара, но не решился купить в моменте, дайте ему возможность сохранить этот товар на будущее.
Пример ✅ ВкусВилл

Доступно в корзине
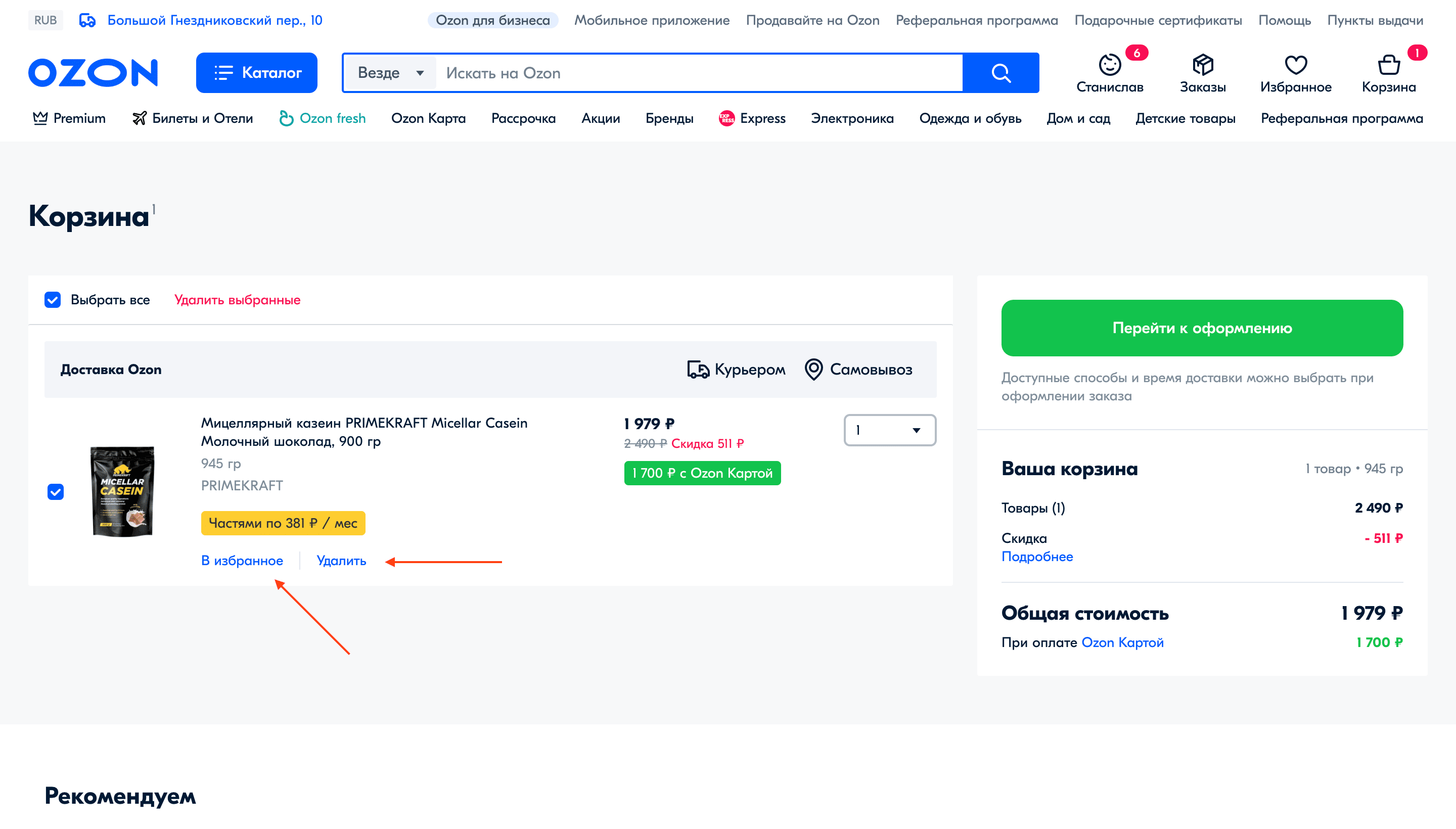
Помимо удаления товаров из корзины дайте клиенту возможность отложить их в избранное, повышая шансы на их покупку в будущем.
Пример ✅ Ozon

Иконка привычна
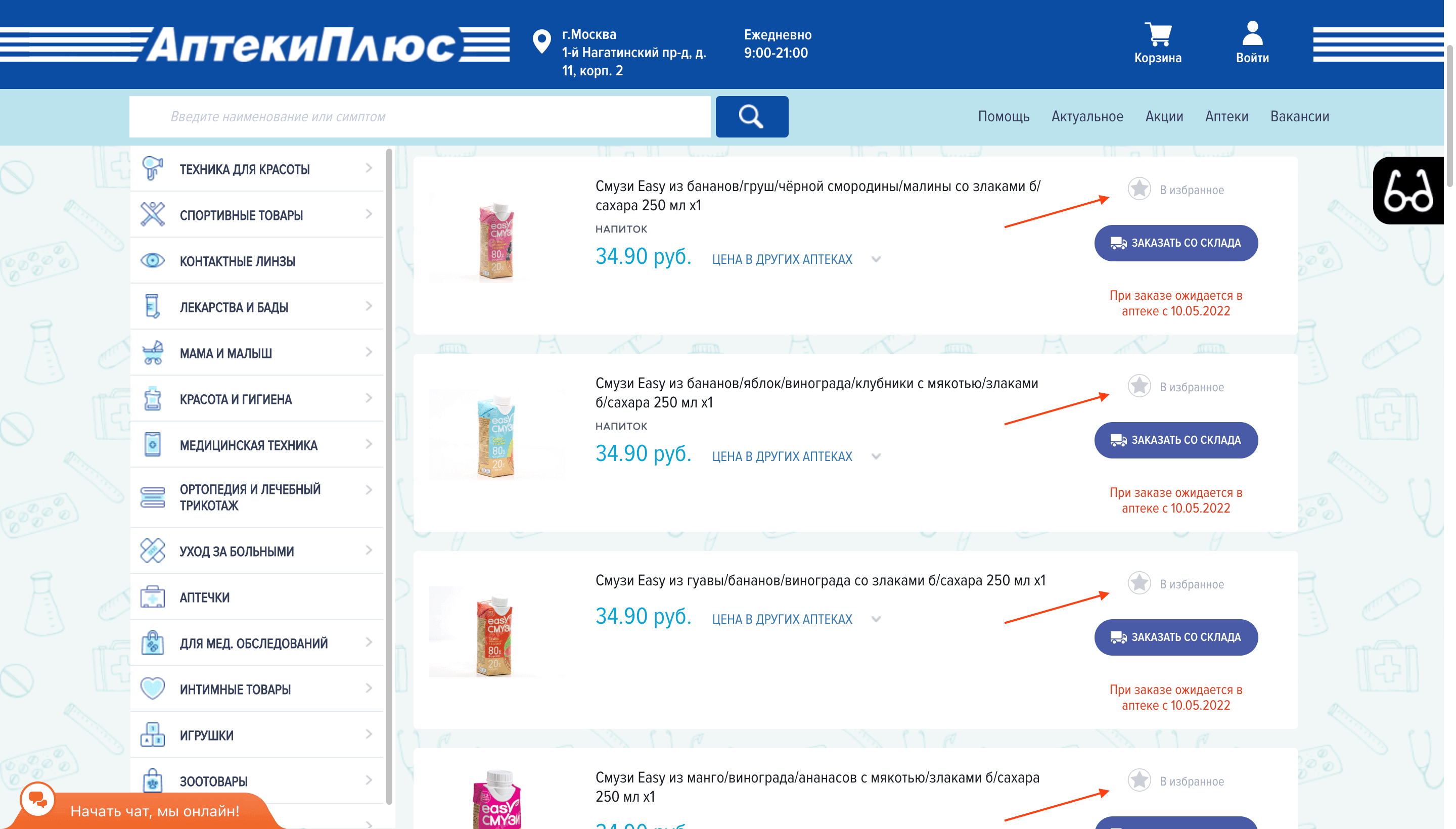
Реализуйте действия с помощью иконок, привычных большинству клиентов. Например, для избранного это сердечко или закладка.
Пример ❌ Аптеки Плюс

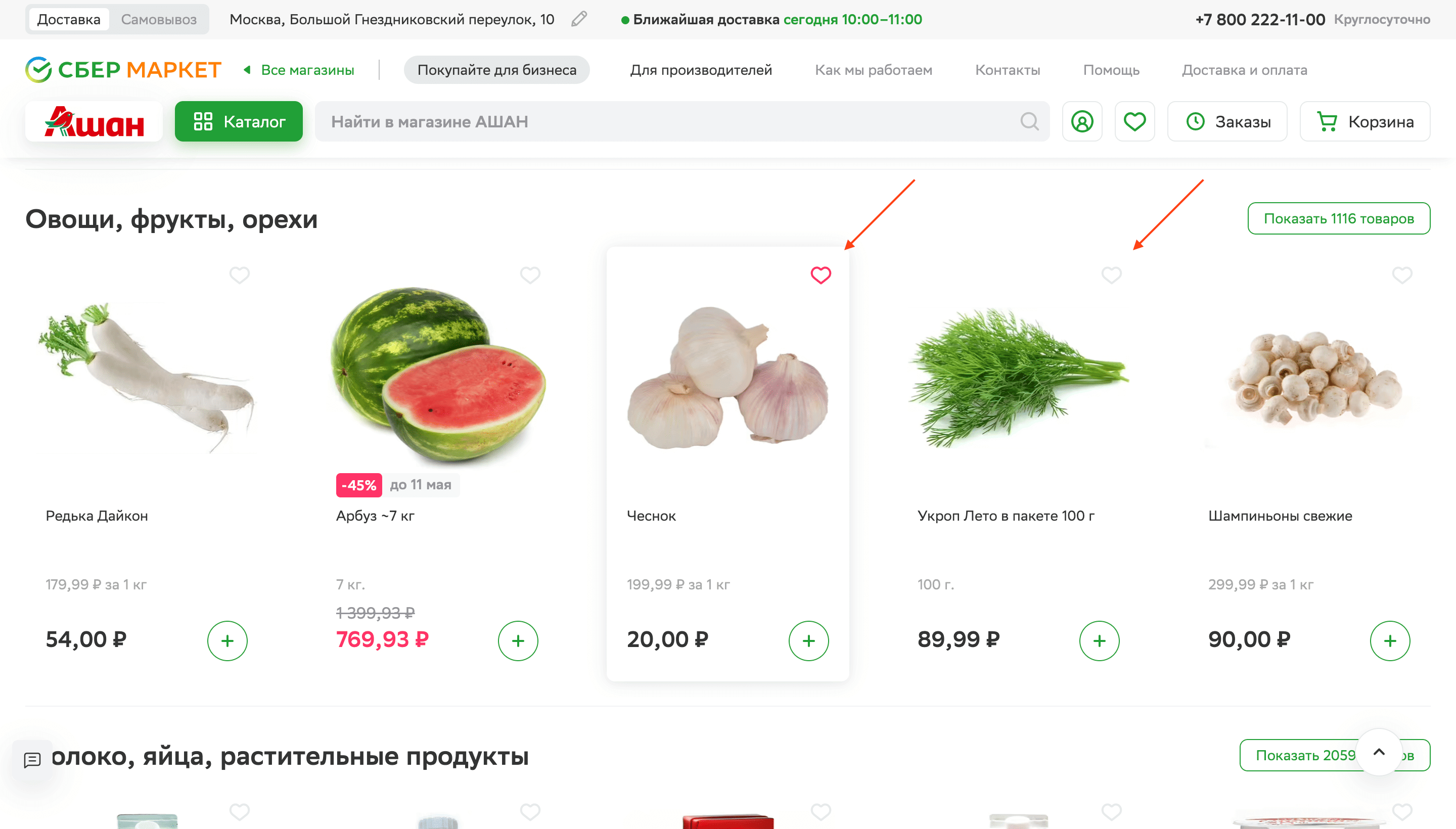
Иконка визуально вторична
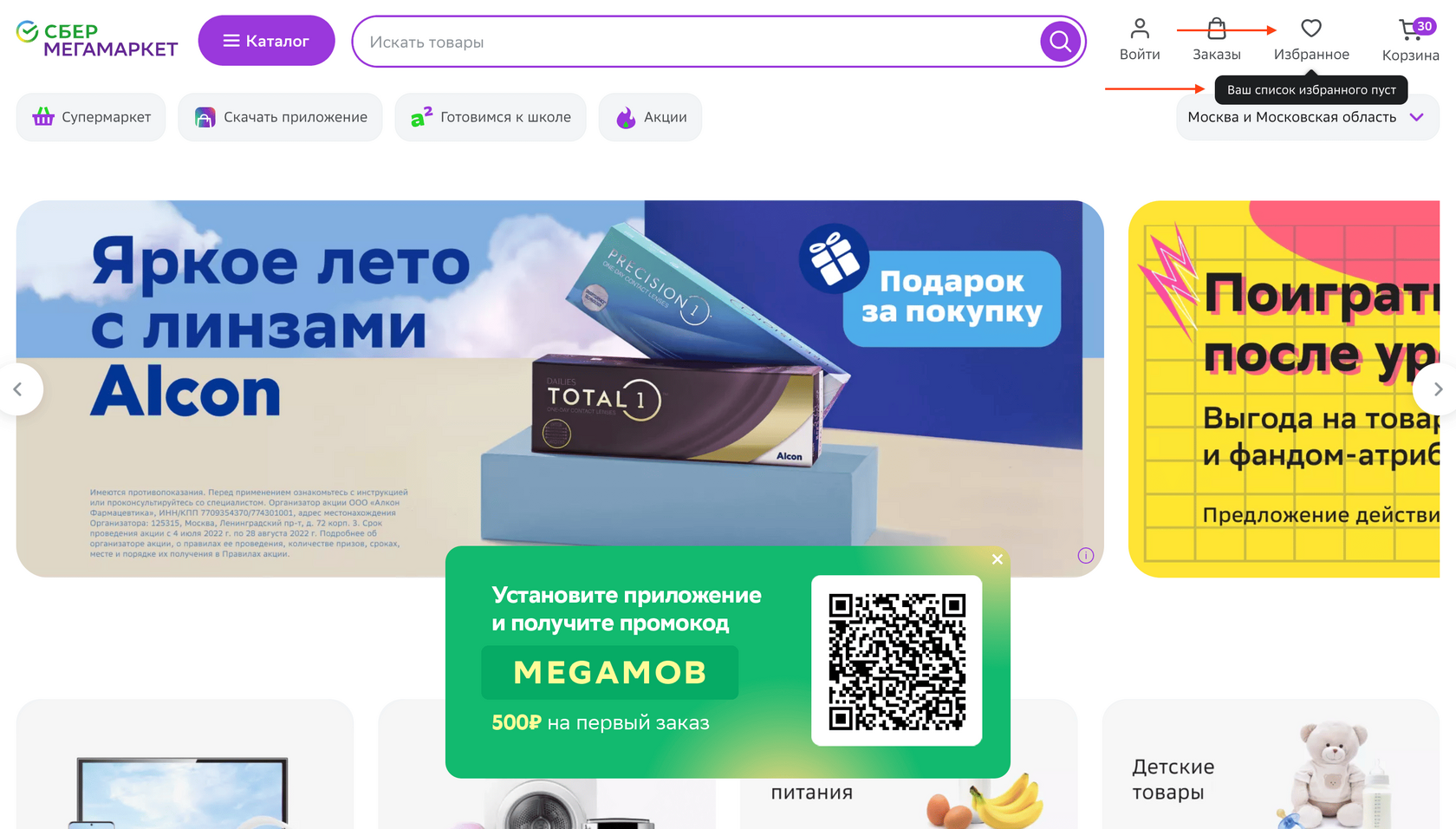
Сделайте неактивную иконку визуально вторичной, чтобы не смещать фокус внимания клиента с изображения, цены и кнопки добавления в корзину.
Пример ✅ СберМаркет

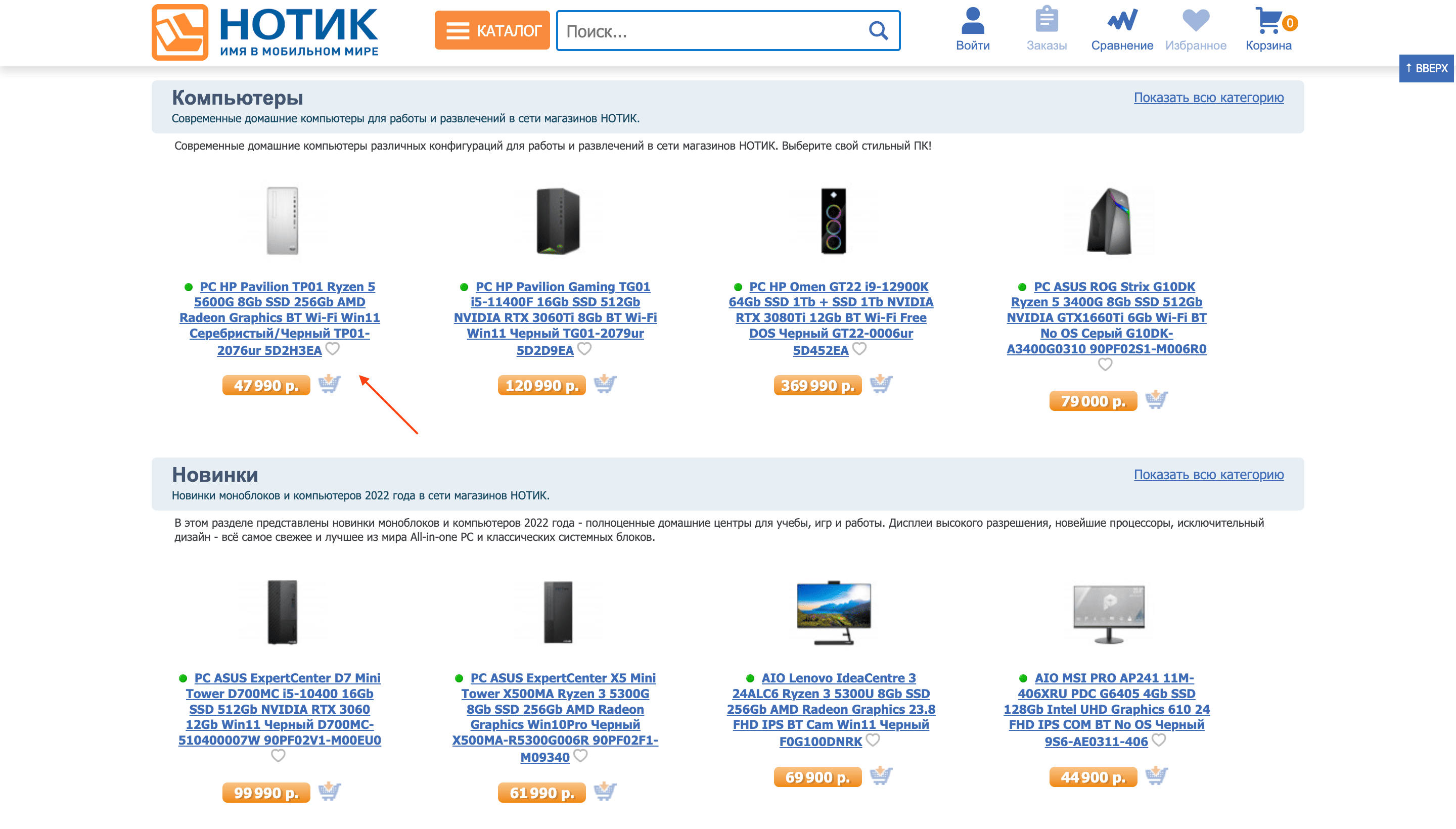
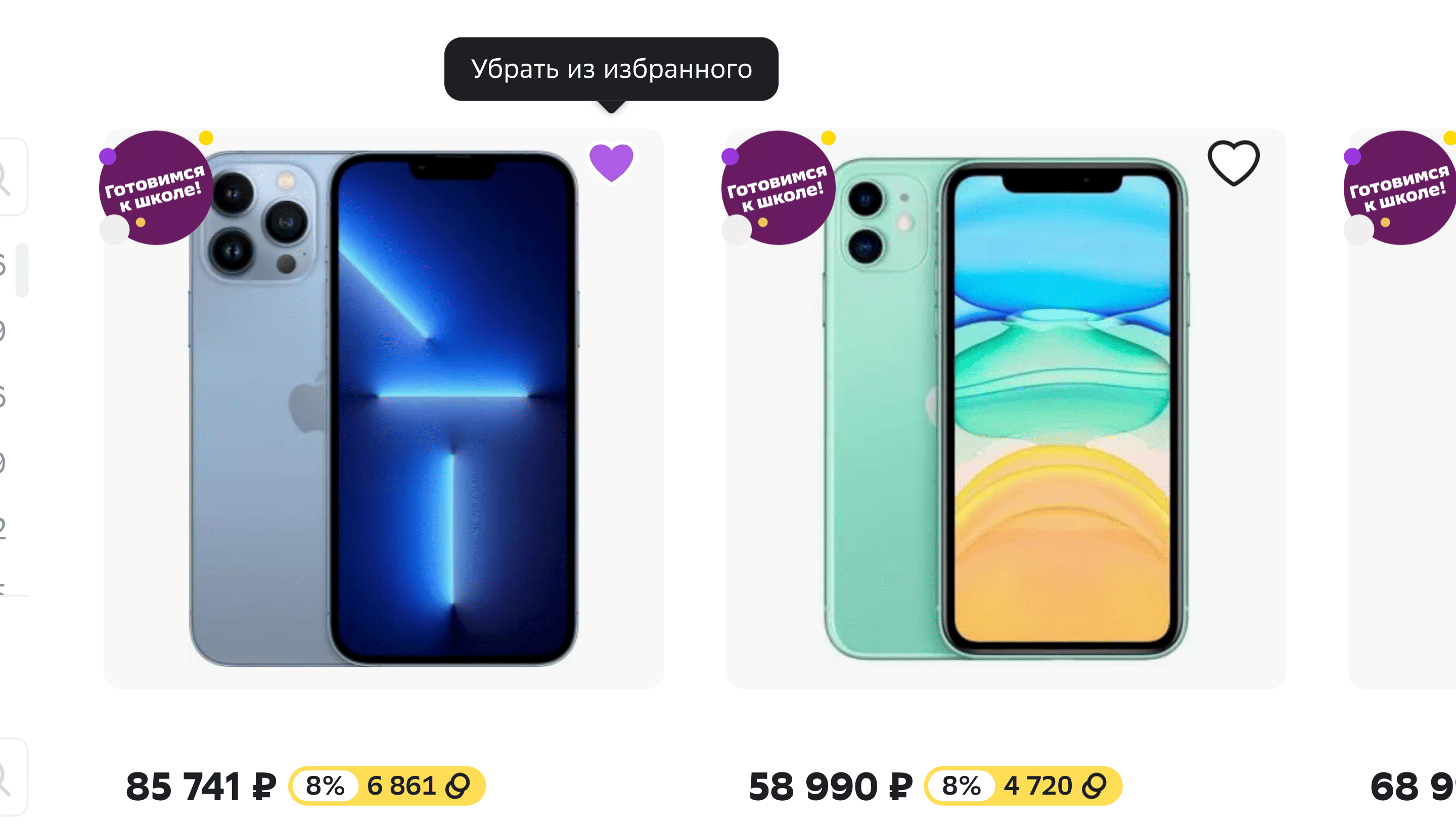
Иконка заметна в карточке
При этом иконка не должна быть слишком незаметной и теряться на фоне других объектов или прилипать к ним.
Пример ❌ Нотик

Иконка контрастирует с фоном
Спроектируйте расположение и цвет кнопки так, чтобы она была заметна в карточке на любом фоне. В данном примере найти кнопку становится «чуть» сложнее.
Пример ❌ Adidas
Расположение привычно
Не заставляйте клиента искать элементы: расположите их там, где они размещены на большинстве других сайтов — в правой верхней части карточек.
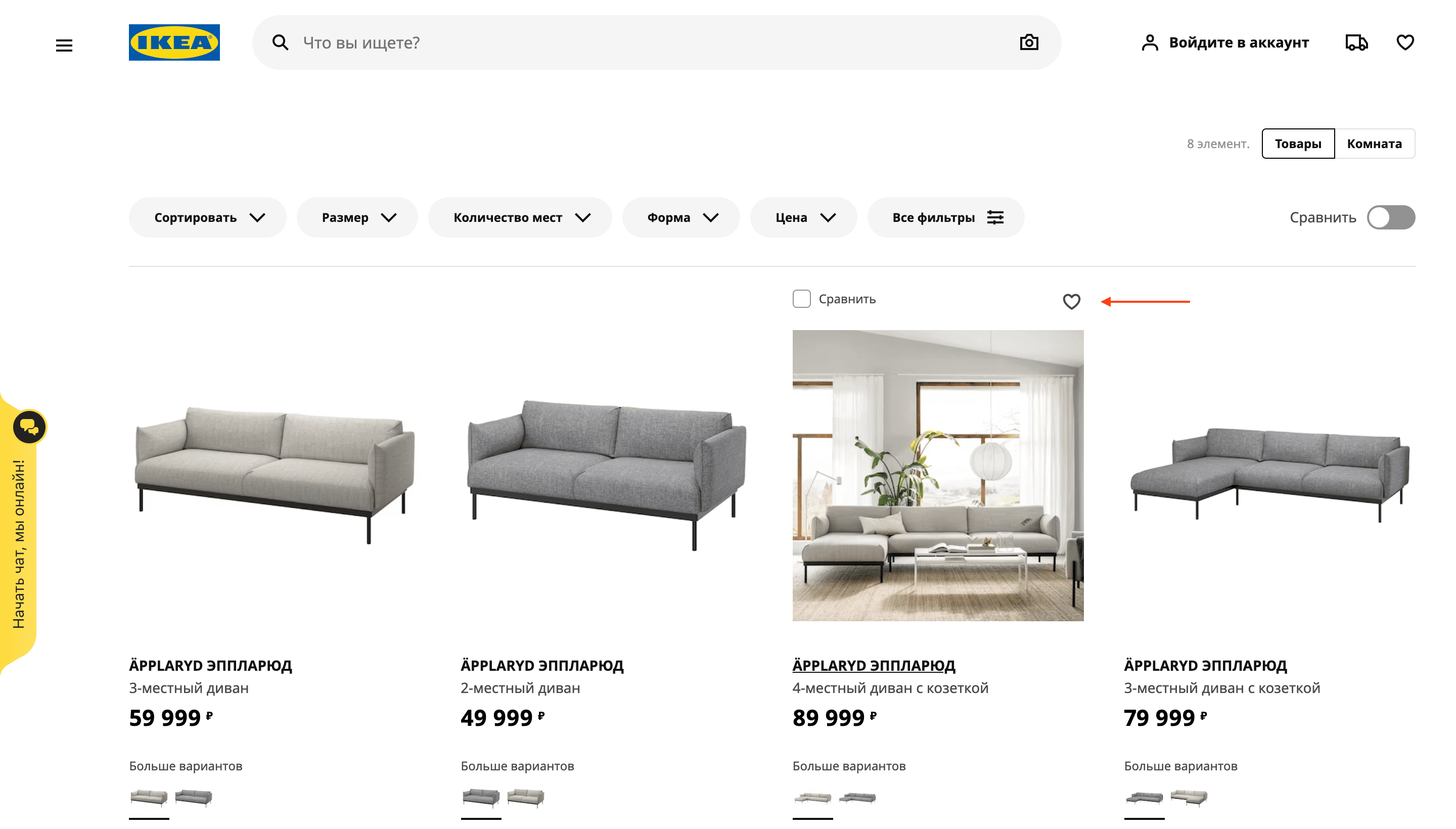
Появляется при наведении
Если требуется визуально разгрузить интерфейс, кнопку добавления в избранное можно отображать только при наведении курсора на карточку.
Пример ✅ IKEA

Счётчик избранного
Есть примеры, в которых избранное превратили в аналог счётчика лайков. Таким образом, можно и сохранить товары, и посмотреть, насколько они популярны.
Пример ✅ Chikiriki

Реакция на наведение
При наведении курсора иконка должна реагировать и менять свой вид: например, может меняться цвет обводки или появляться промежуточная заливка.
Пример ✅ KazanExpress
Курсор при наведении
При наведении курсора на кнопку курсор должен становиться кликабельным. Это позволит подчеркнуть, что на кнопку можно нажать. А в примере все наоборот.
Пример ❌ Adidas
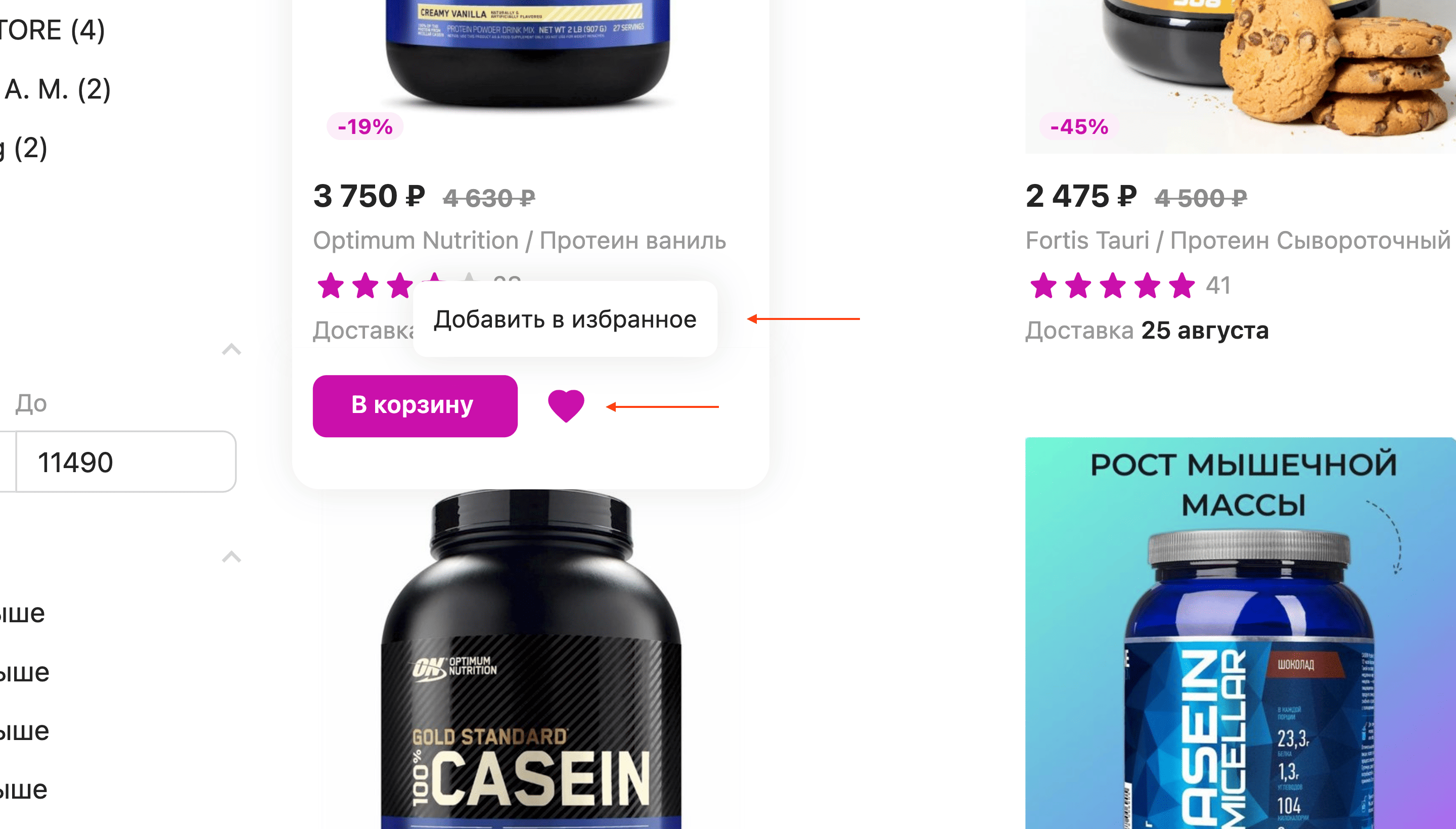
Анимация при наведении
Изменение вида иконки можно снабдить микроанимацией, которая делает взаимодействие с ней более вовлекающим и приятным глазу.
Пример ✅ re:Store
Закольцованная анимация
Некоторые компании идут ещё дальше и делают анимацию иконки повторяющейся до тех пор, пока клиент не отведёт от неё курсор или не совершит целевое действие.
Пример ✅ Lamoda
Контекстная подсказка
Если клиенту непонятна функция кнопки, предусмотрите контекстную подсказку, которая отталкивалась бы от целевого действия клиента.
Пример ✅ Wildberries

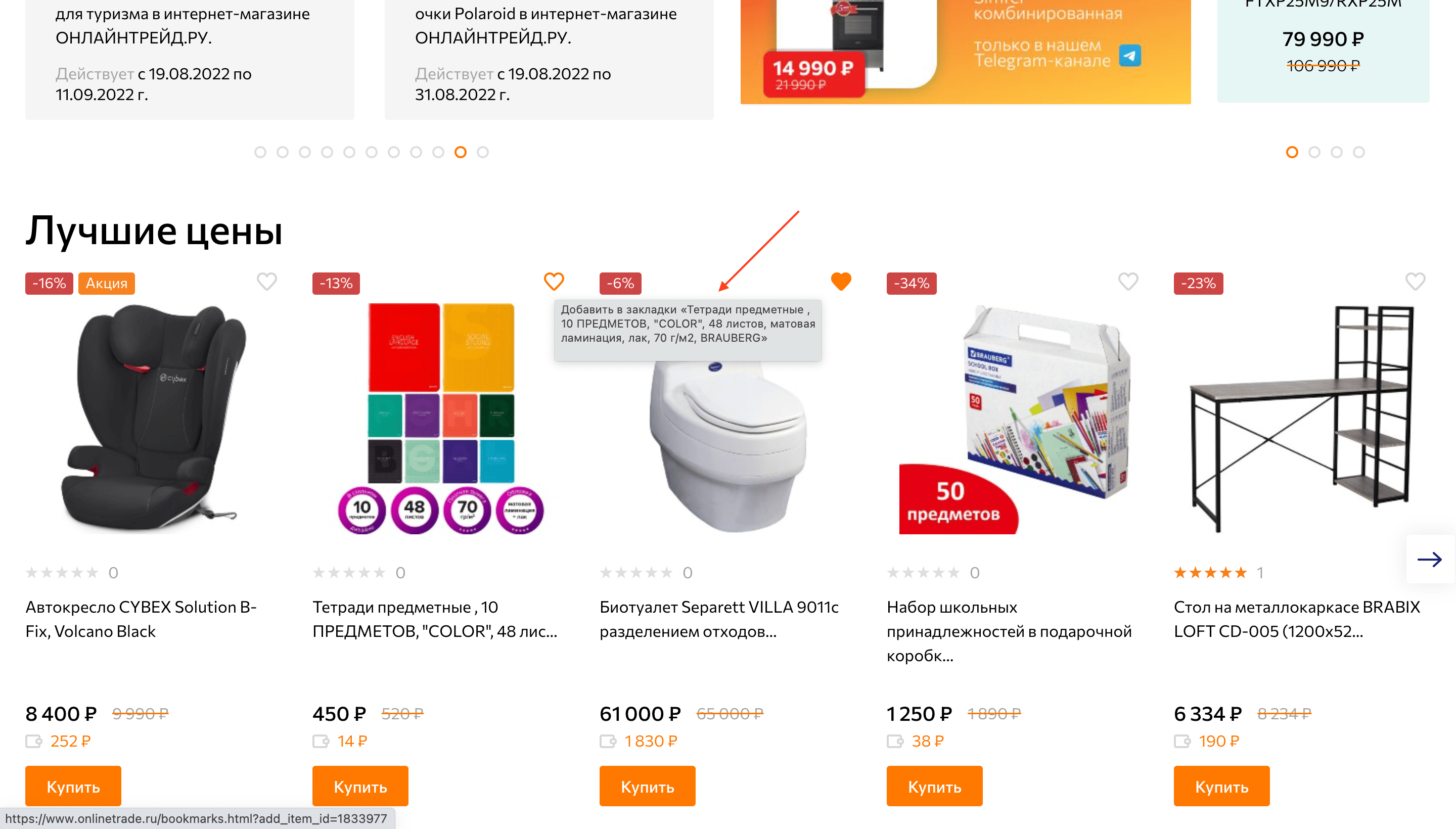
Текст подсказки краткий
Если вы используете контекстную подсказку, не нужно размещать в ней всё название товара, особенно если оно длинное.
Пример ❌ Онлайн-Трейд

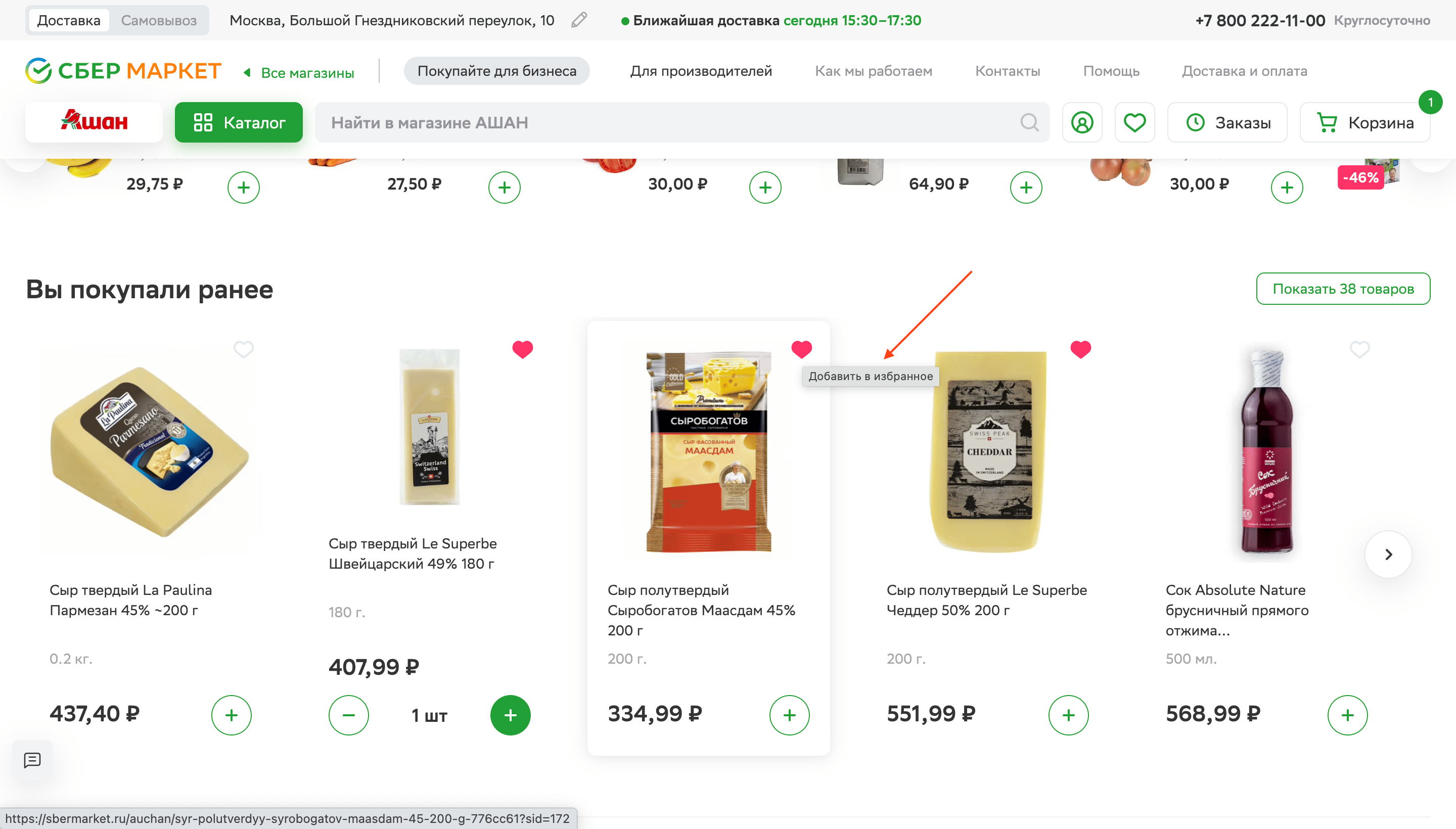
Текст подсказки корректный
Если вы используете контекстные подсказки, меняйте их текст после того, как клиент уже нажал на кнопку избранного. Иначе результат будет прямо противоположным.
Пример ❌ СберМаркет

Реакция на клик
При клике иконка должна менять внешний вид. Чаще всего это осуществляется за счёт добавления заливки и изменения её цвета на более яркий.
Пример ❌ Онлайн-Трейд
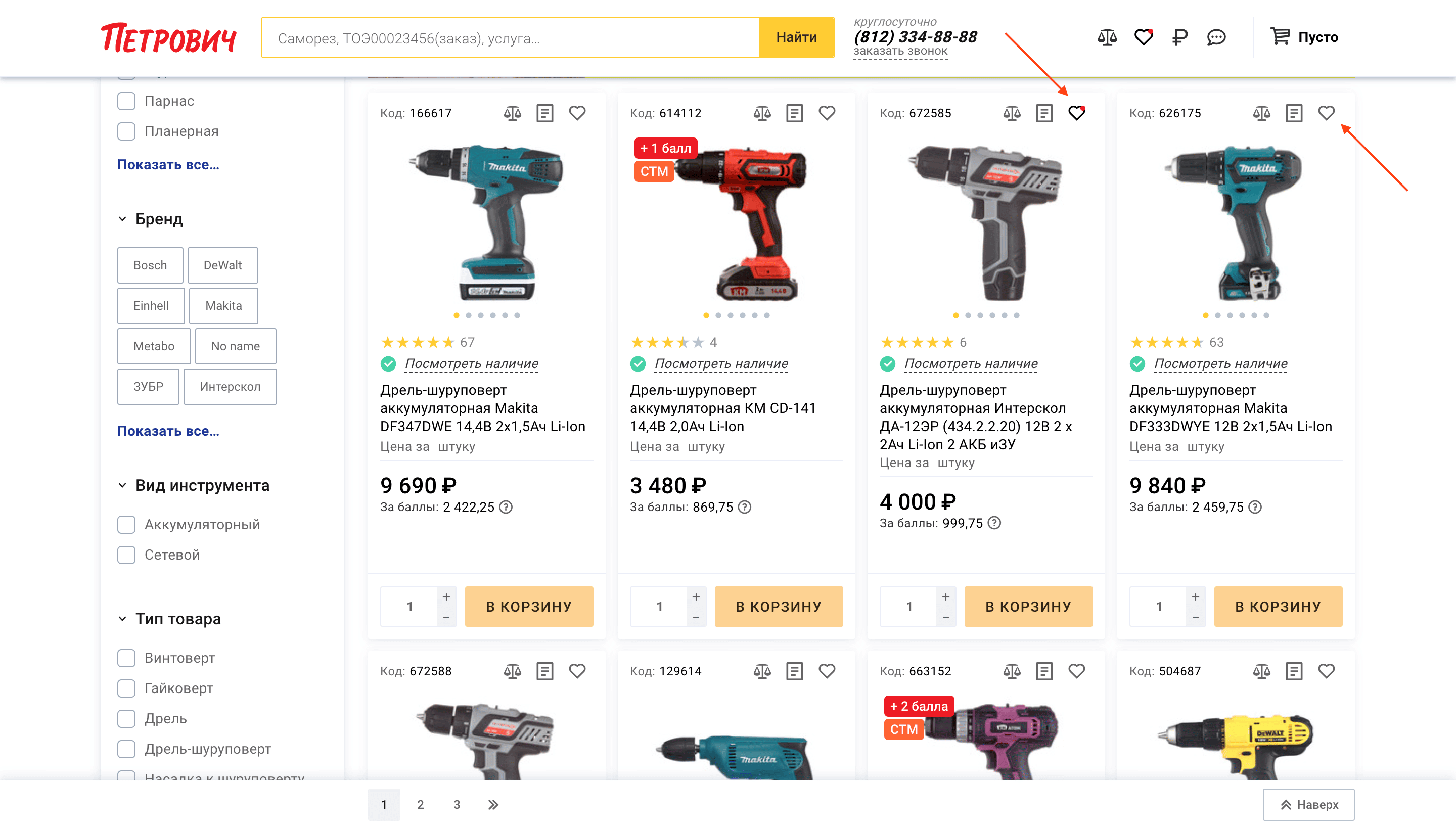
Изменение хорошо заметно
Если иконка меняется лишь слегка, это может вызвать у клиента недопонимание и побудить нажать на неё повторно, тем самым убирая товар из избранного.
Пример ❌ Петрович

Анимация при клике
Изменение элемента при клике с помощью ненавязчивой анимации позволит сделать взаимодействие более вовлекающим и приятным глазу.
Пример ✅ KazanExpress
Реакция моментальная
Исключите задержки в реакции интерфейса на клик по элементу, чтобы не вызывать у клиента раздражение.
Пример ✅ Hoff
Добавление без усложнений
Не усложняйте добавление в избранное дополнительными popup’ами и необходимостью совершения действий. В данном примере popup приходится закрывать отдельно.
Пример ❌ MyShop
Активный маркер виден
По добавленным в избранное товарам маркеры лучше отображать всегда, чтобы клиенту не приходилось отдельно проверять, какие товары добавлены, а какие — нет.
Пример ❌ Чип и Дип
Повторный клик — удаление
При повторном клике по кнопке в карточке товара он должен удаляться из избранного. Не заставляйте клиента отдельно переходить на другую страницу, чтобы это сделать.
Пример ❌ Wildberries
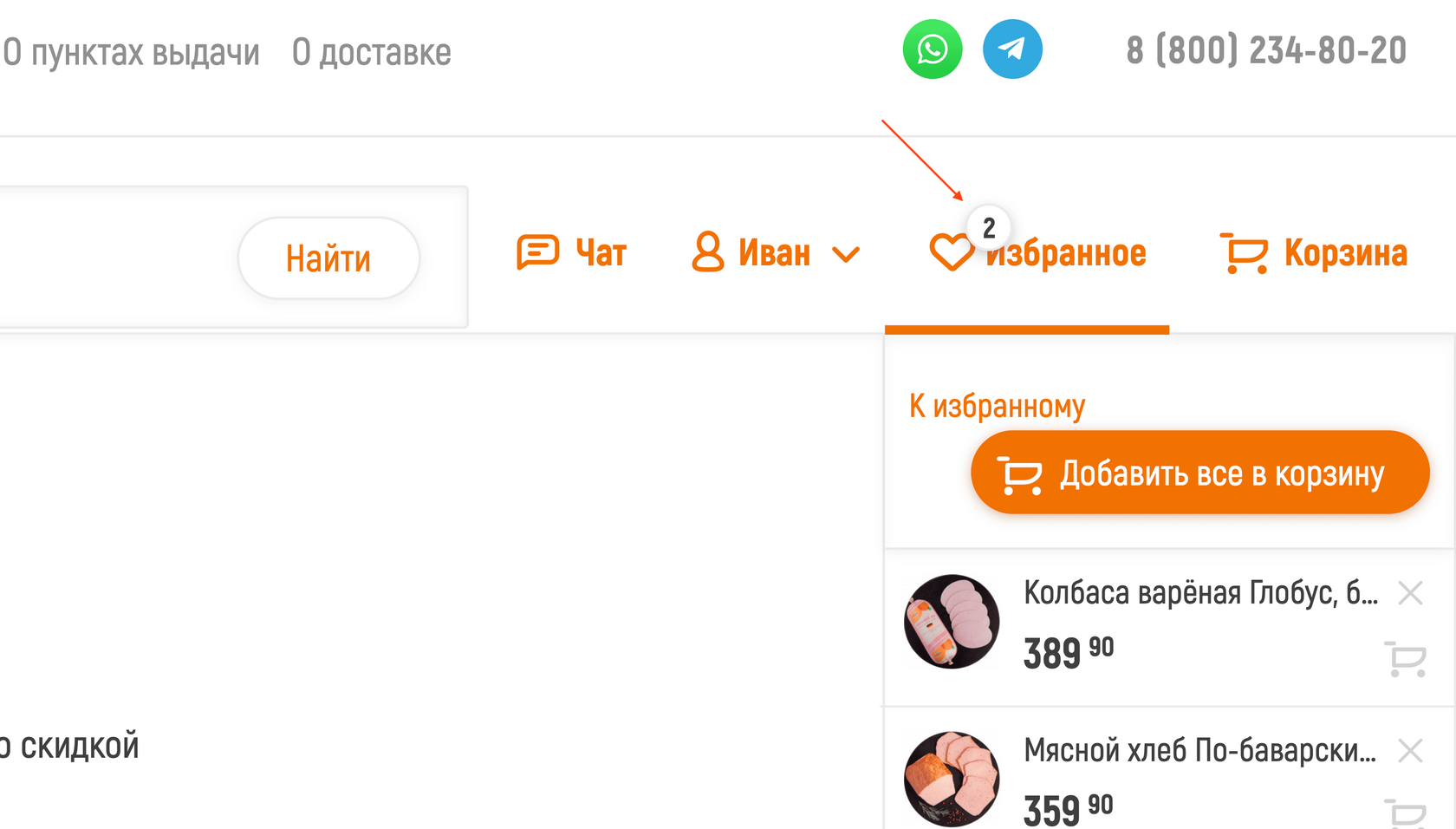
Вид после первого клика
Если при повторном клике происходит удаление товара из избранного, кнопка после первого клика может соответственно менять свой вид и текст подсказки.
Пример ✅ МегаМаркет

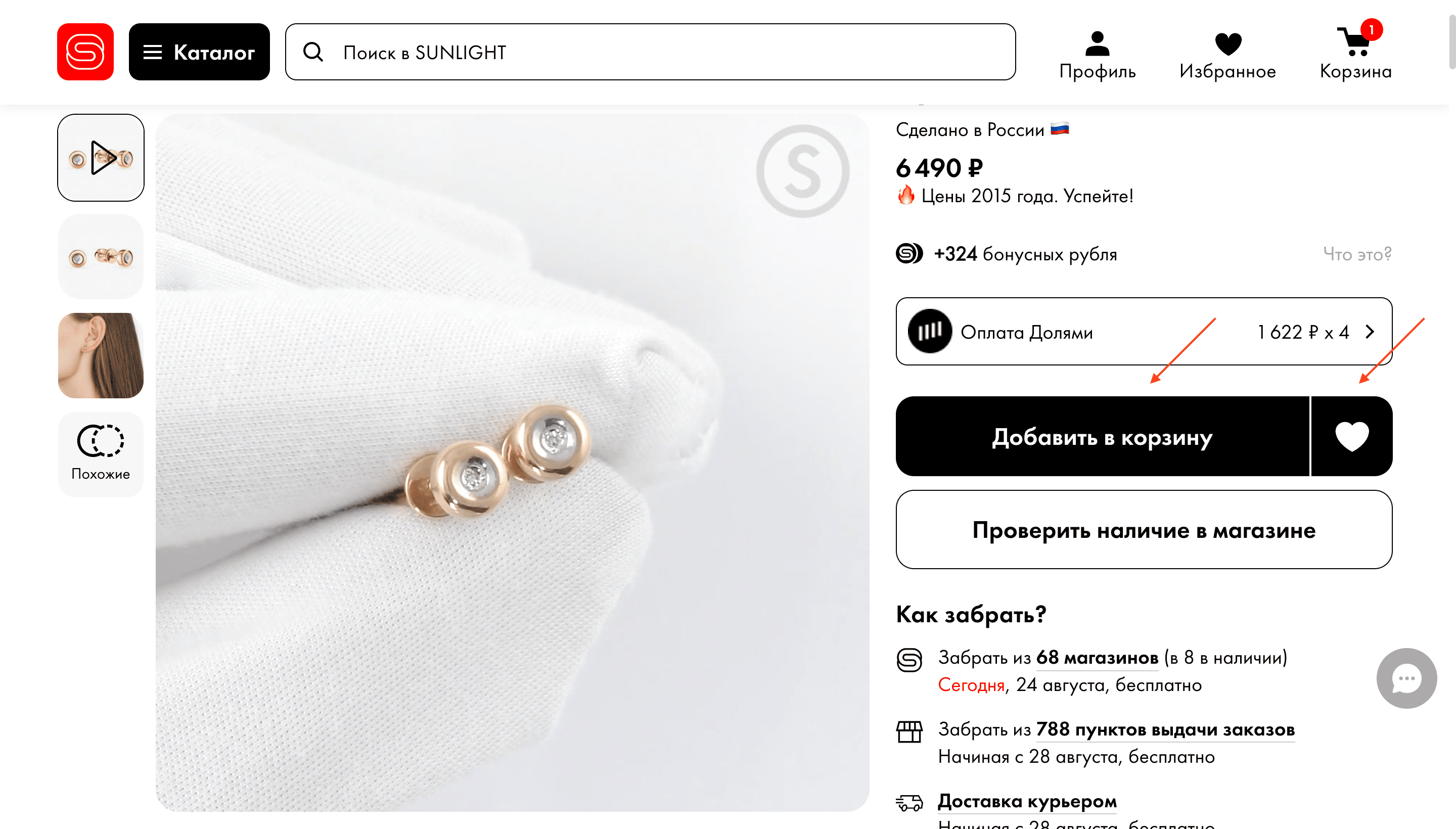
Рядом с кнопкой покупки
На странице товара покупка и добавление в избранное — 2 ключевых целевых действия, поэтому соответствующие кнопки можно разместить рядом друг с другом.
Пример ✅ SUNLIGHT

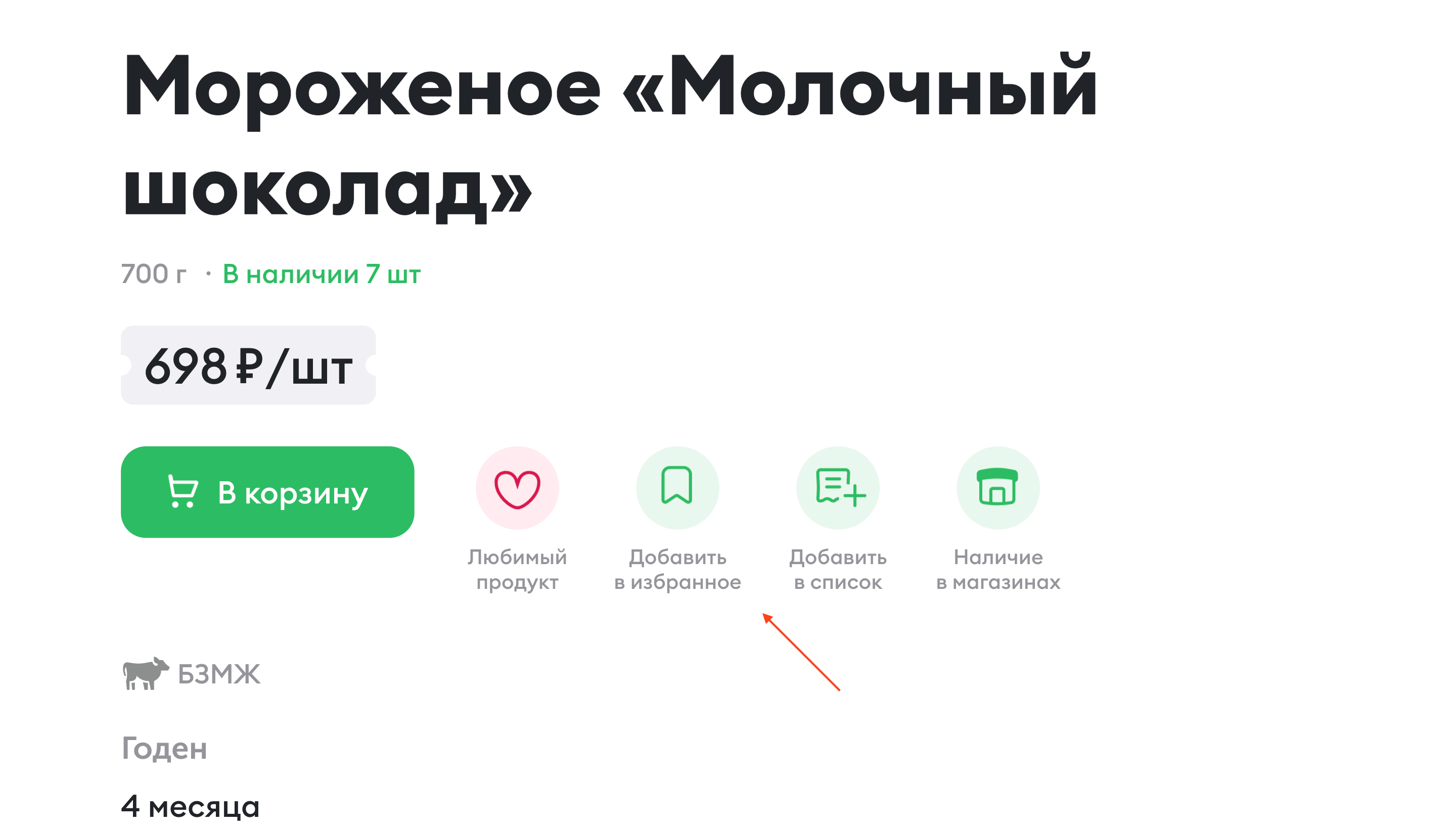
Целевое действие в тексте
Если кнопка добавления в избранное содержит текст, лучше если он будет отталкиваться от целевого действия (глагола), чем просто от существительного.
Пример ✅ ВкусВилл

Выбор параметров?
Если клиент просто хочет отложить интересные товары, как считаете, стоит их добавлять сразу или каждый раз просить выбрать размер?
Пример ● Rendez-Vous
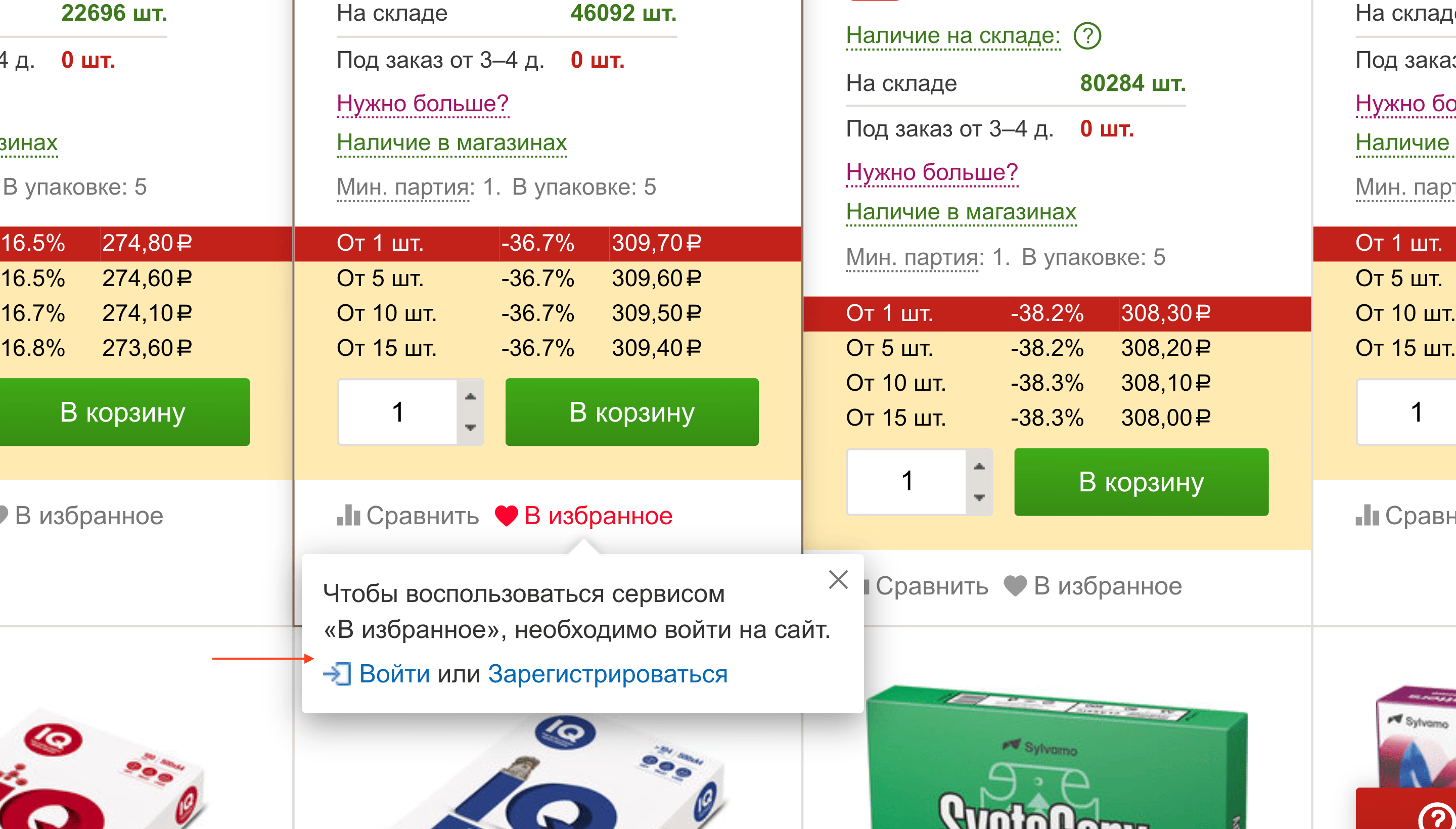
Без авторизации
Предоставьте клиенту возможность добавления товаров без авторизации. Иначе он просто не воспользуется функцией, а процесс выбора будет затруднен.
Пример ❌ Офисмаг

Без ухода на новую страницу при авторизации
Хуже всего, если, помимо обязательной авторизации, вы будете ещё и полностью уводить клиента со страницы товара, который он решил сохранить.
Пример ❌ Zara
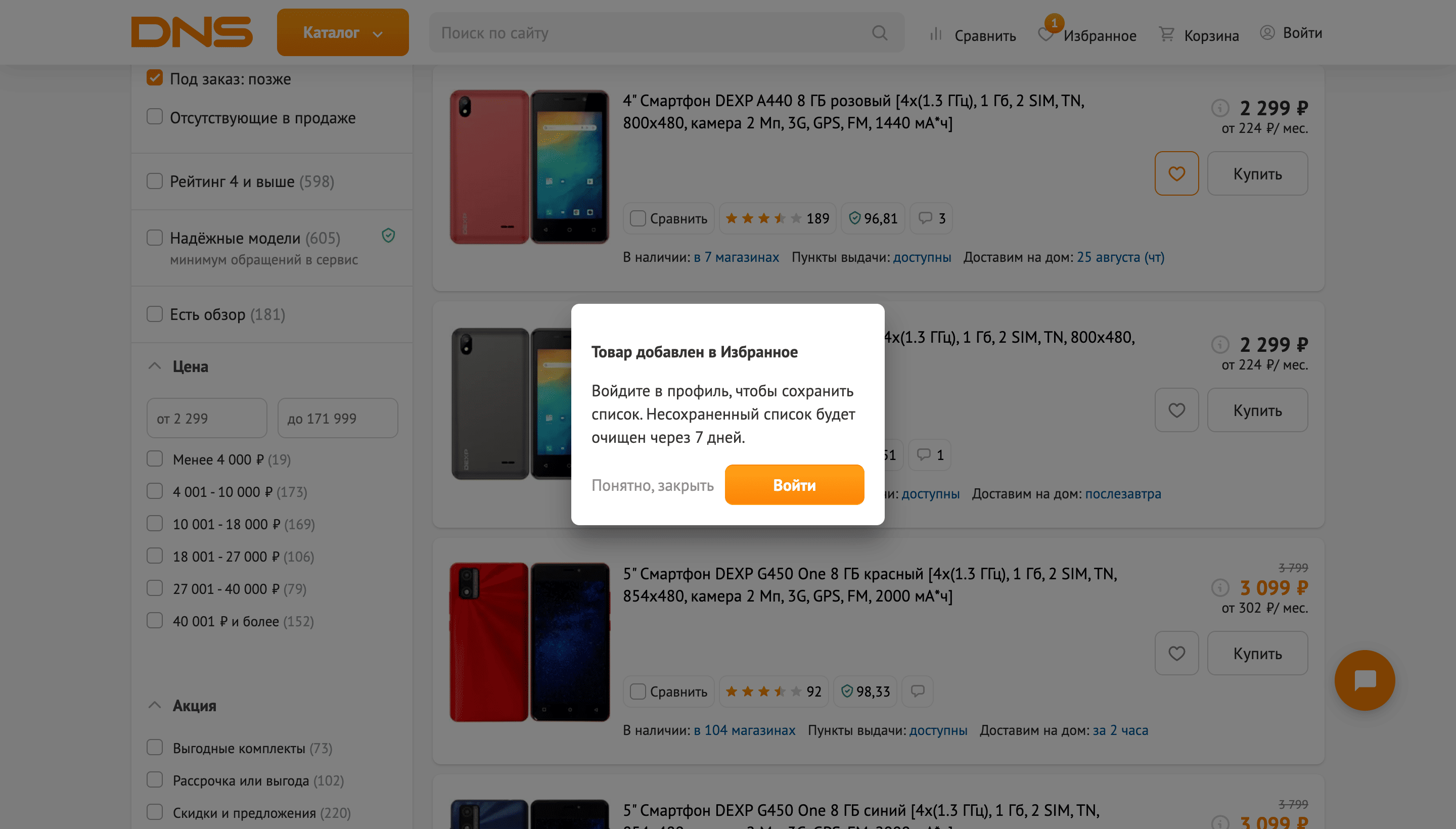
Пояснение для неавторизованных
При этом если клиент не авторизован, а вы храните данные в течение ограниченного срока, можно ненавязчиво об этом упомянуть при первом добавлении в избранное.
Пример ✅ DNS

Единообразие кнопки
Кнопка избранного должна выглядеть примерно одинаково в карточках листинга и на странице товара. Изменяя цвета и формат кнопки, можно ухудшить её узнаваемость.
Пример ❌ Лента
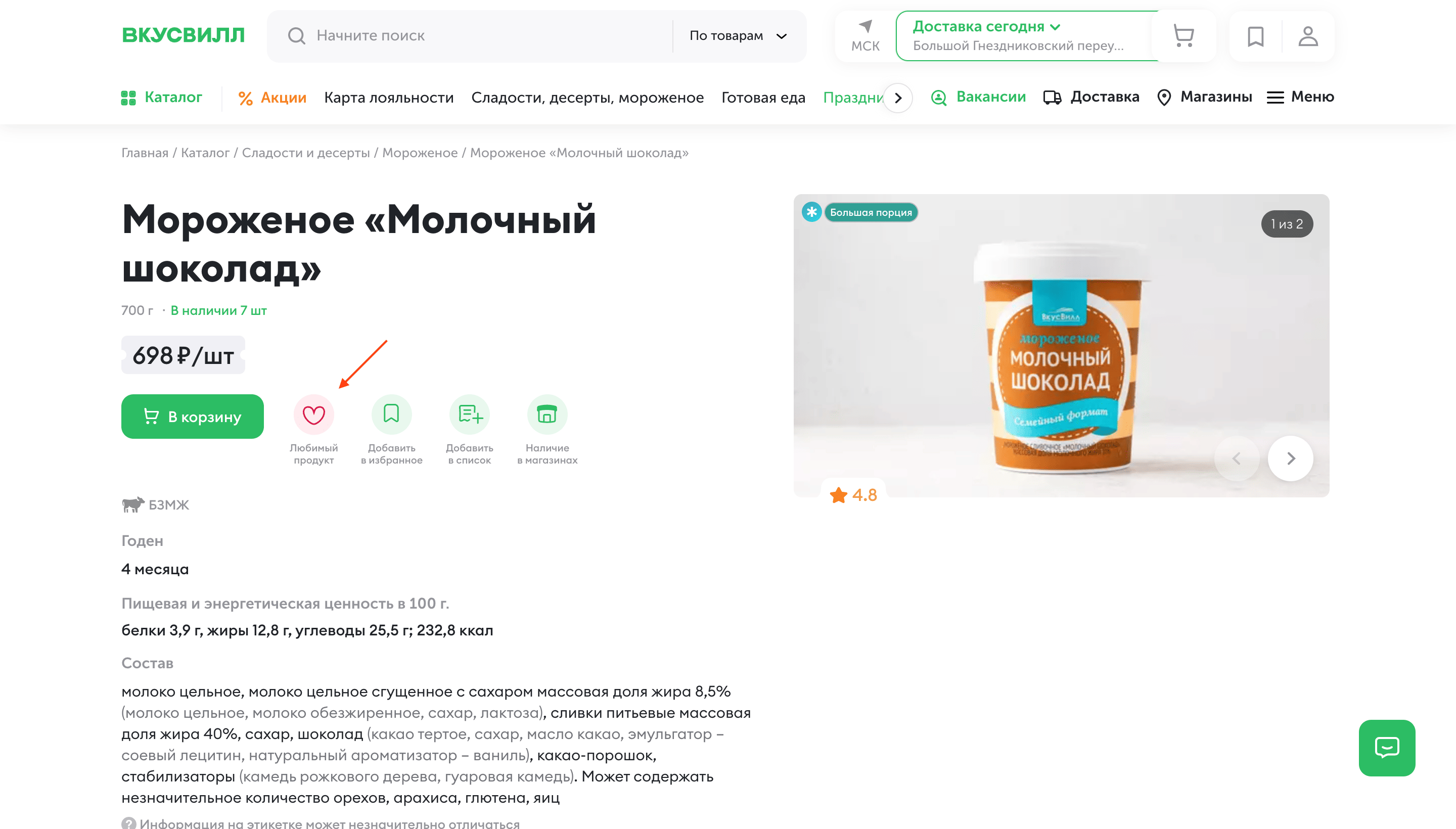
Любимый продукт
Концепцию избранного можно вывести на совершенно другой уровень и объединить его с программой лояльности. ВкусВилл уже давно и успешно применяет эти механики.
Пример ✅ ВкусВилл

Подтверждение добавления
7 гайдлайнов
Реализовано
Предусмотрите появление подтверждения при добавлении в избранное, чтобы сделать реакцию системы на действия клиента более явной.
Пример ❌ Wildberries
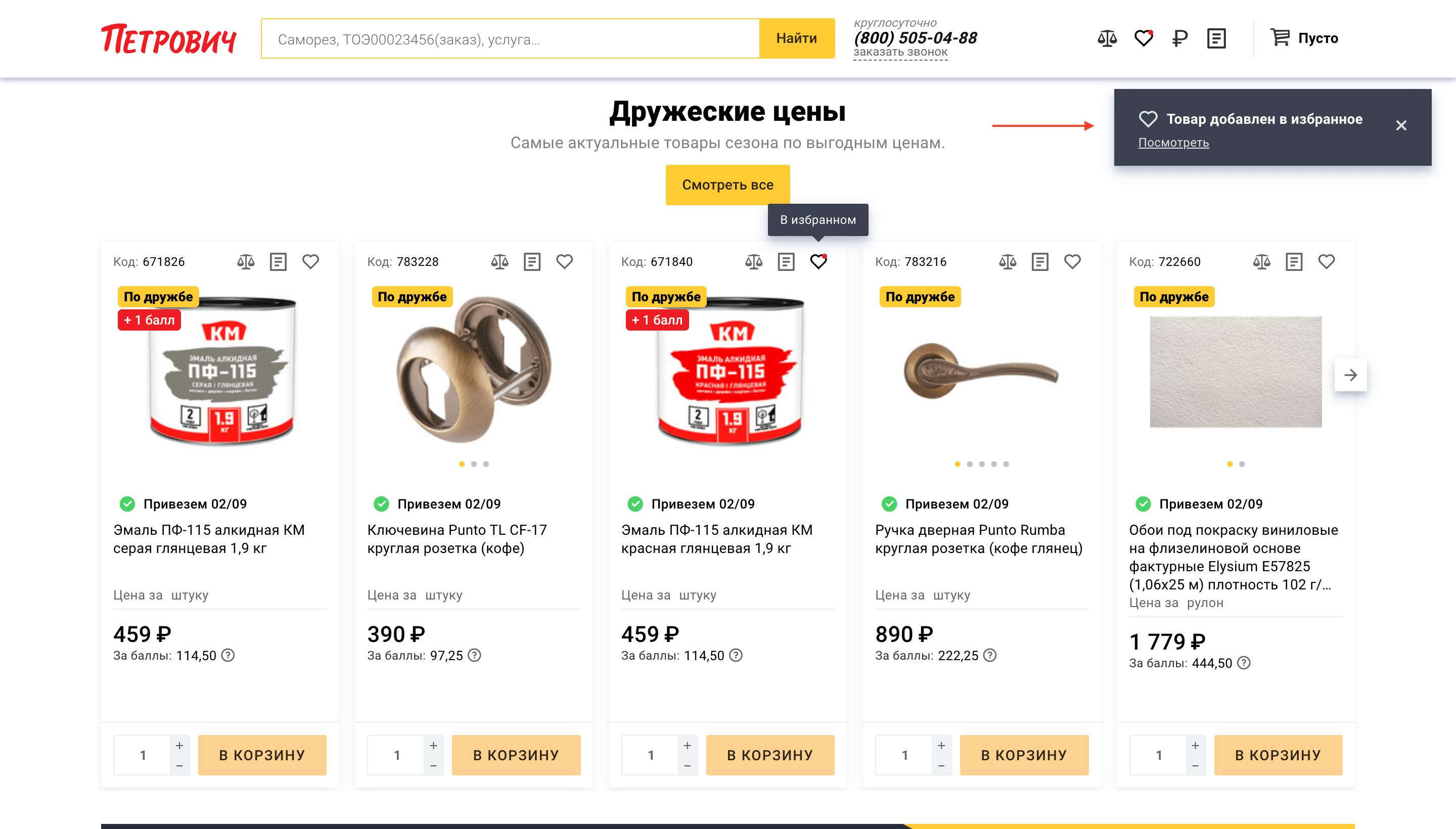
Ненавязчиво
Разместите сообщение с подтверждением ближе к краю страницы. Так, чтобы оно было заметно, но при этом не бросалось в глаза и не перекрывало собой основной контент.
Пример ✅ Петрович

Не в мобильной версии
Однако в мобильной версии область экрана сильно ограничена, и всплывающее окно может вызвать раздражение. Поэтому от его отображения можно воздержаться.
Пропадает само
Не утруждайте клиента самостоятельно закрывать элемент с подтверждением. Сделайте так, чтобы он пропадал автоматически.
Пример ❌ Яндекс.Маркет
Не пропадает слишком быстро
При этом у клиента должна быть возможность заметить подтверждение. Спроектируйте тайминг так, чтобы клиент успел прочитать текст или совершить целевое действие.
Пример ❌ Аптеки Апрель
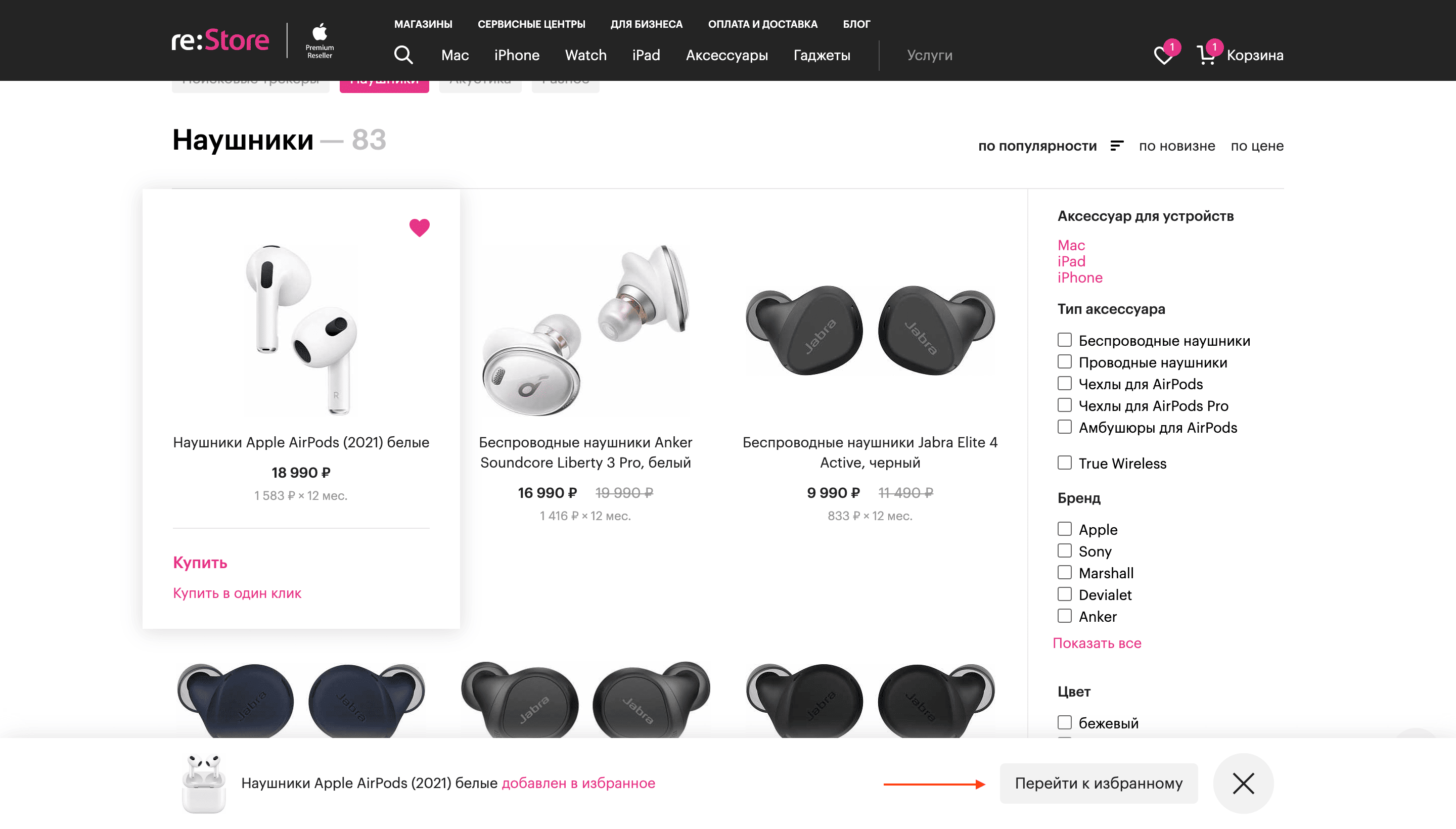
Кнопка перехода в избранное
Размещение кнопки избранного в сообщении с подтверждением позволит упростить переход на страницу с сохранёнными товарами.
Пример ✅ re:Store

Добавление в список
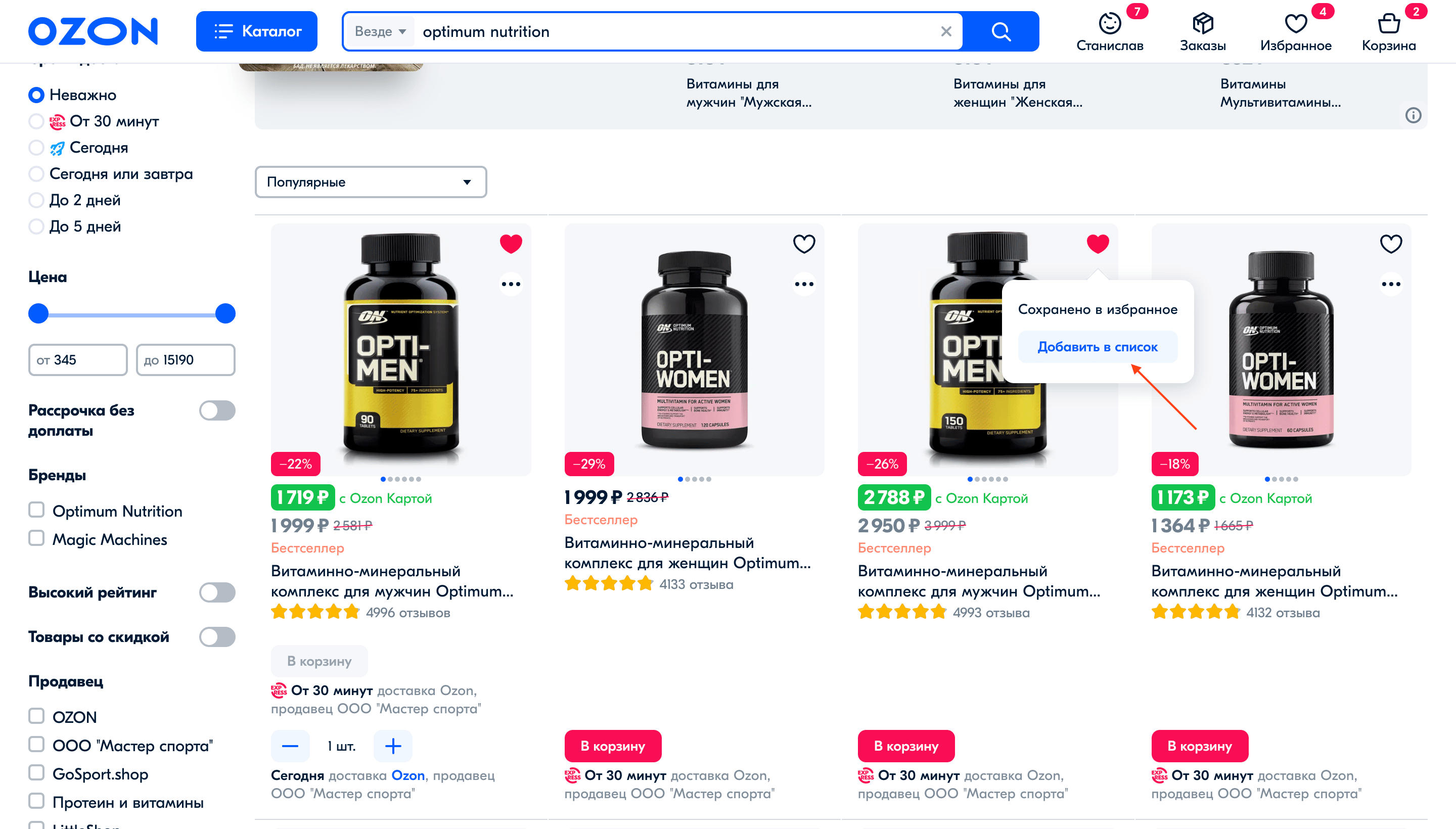
Если вы используете функционал списков, в подтверждение также можно включить кнопку добавления товара в конкретный список, чтобы клиенту не пришлось делать это отдельно.
Пример ✅ Ozon

Кнопка перехода в избранное
22 гайдлайна
Доступна в шапке
Зафиксируйте кнопку избранного в шапке при прокрутке, чтобы клиенту было легче перейти к сохранённым товарам вне зависимости от уровня прокрутки страницы.
Пример ✅ Перекрёсток
Доступна в таббаре
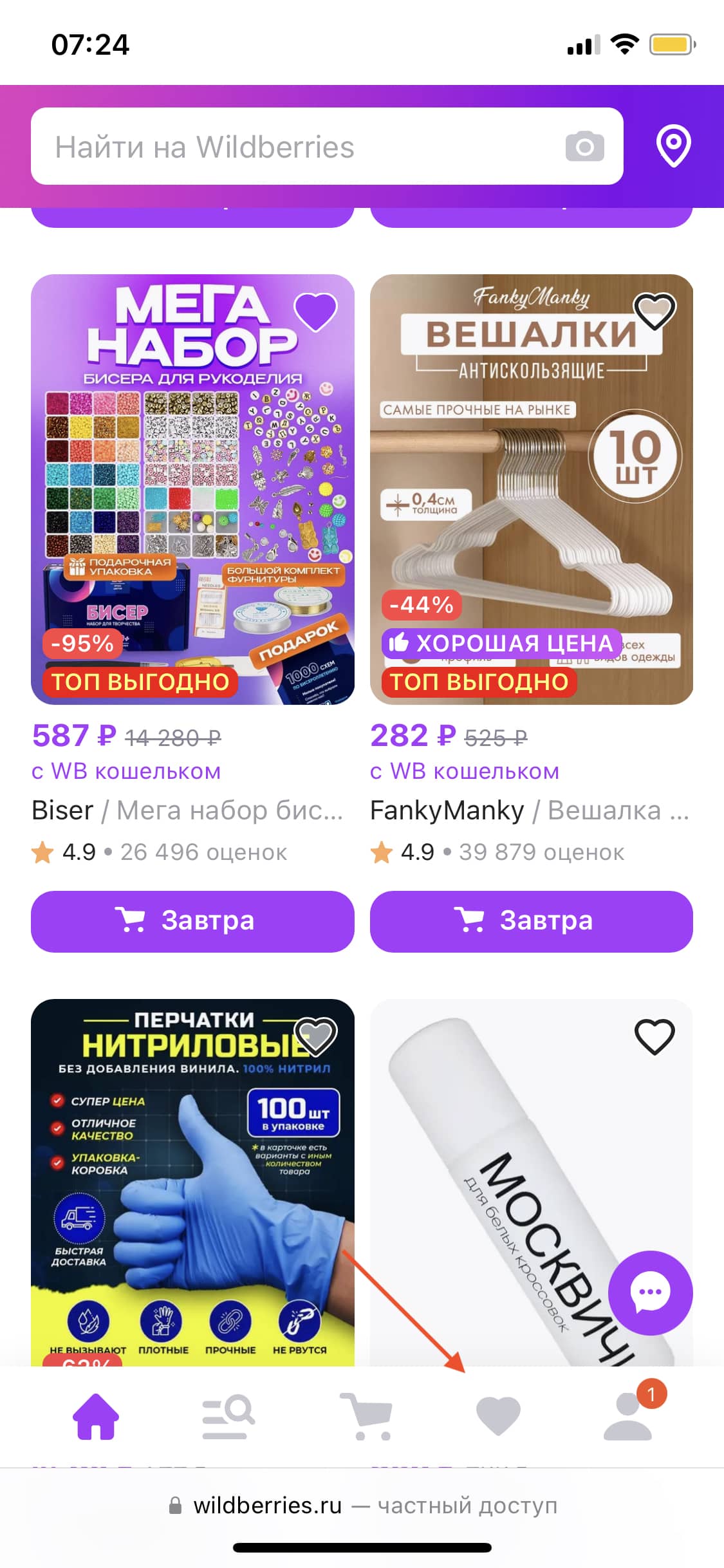
По аналогии с версией для ПК, на мобильных устройствах кнопку избранного можно разместить в таббаре, если добавление в избранное — одно из ключевых действий.
Пример ✅ Wildberries

Видна всегда
Отображайте иконку избранного даже если в нём ещё нет товаров. Так, как минимум, клиент сможет понять, что у вас на сайте есть такой функционал.
Пример ❌ Акушерство
В хорошем качестве
Загрузите иконку избранного в хорошем качестве, чтобы она не пикселила и не размывалась. В идеале используйте для иконок векторные изображения.
Пример ❌ RBT.ru

Иконка общепринятая
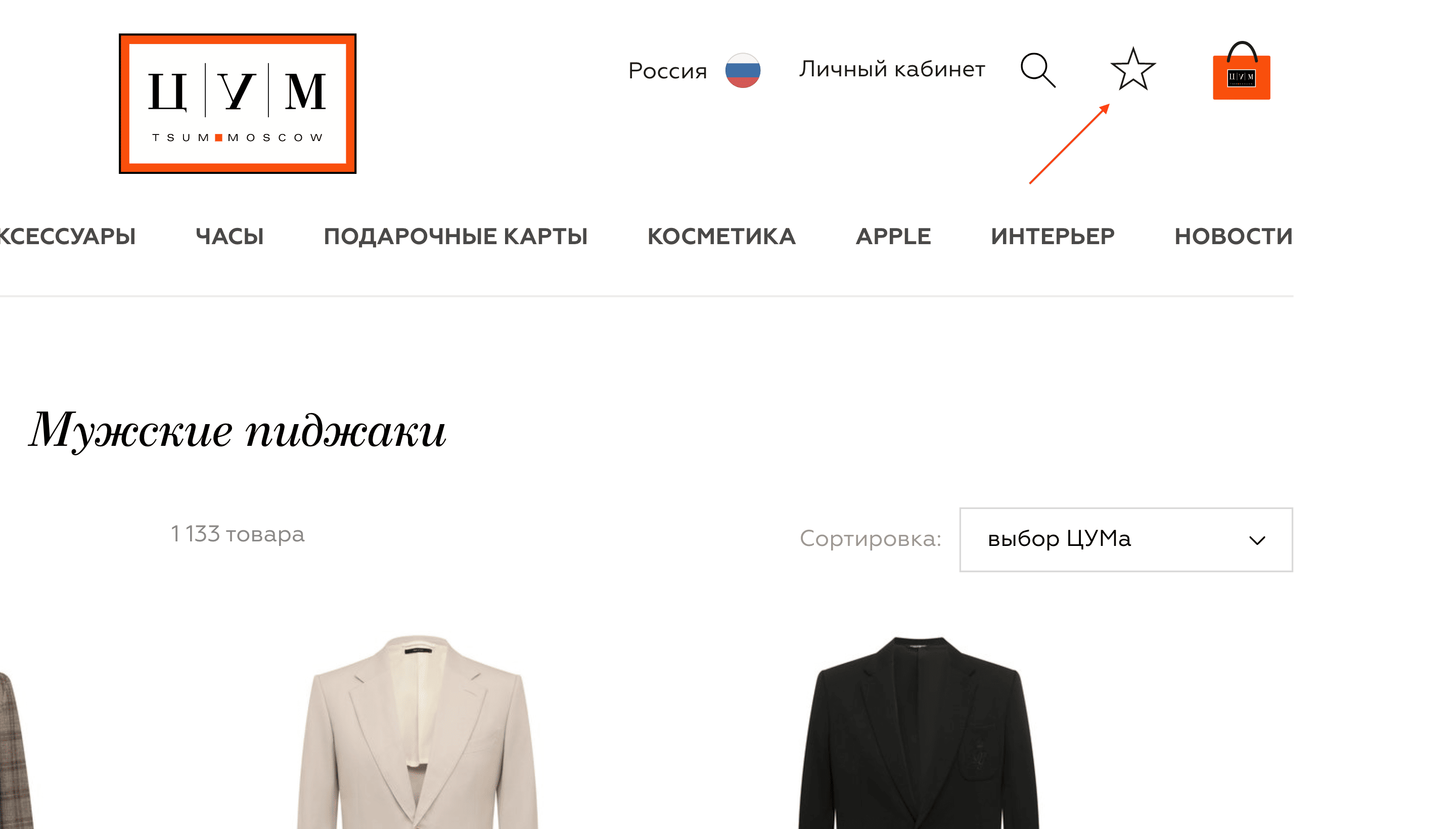
Для визуализации избранного лучше применять иконки, которые применяет большинство. В противном случае оригинальное исполнение может ухудшить восприятие.
Пример ❌ ЦУМ

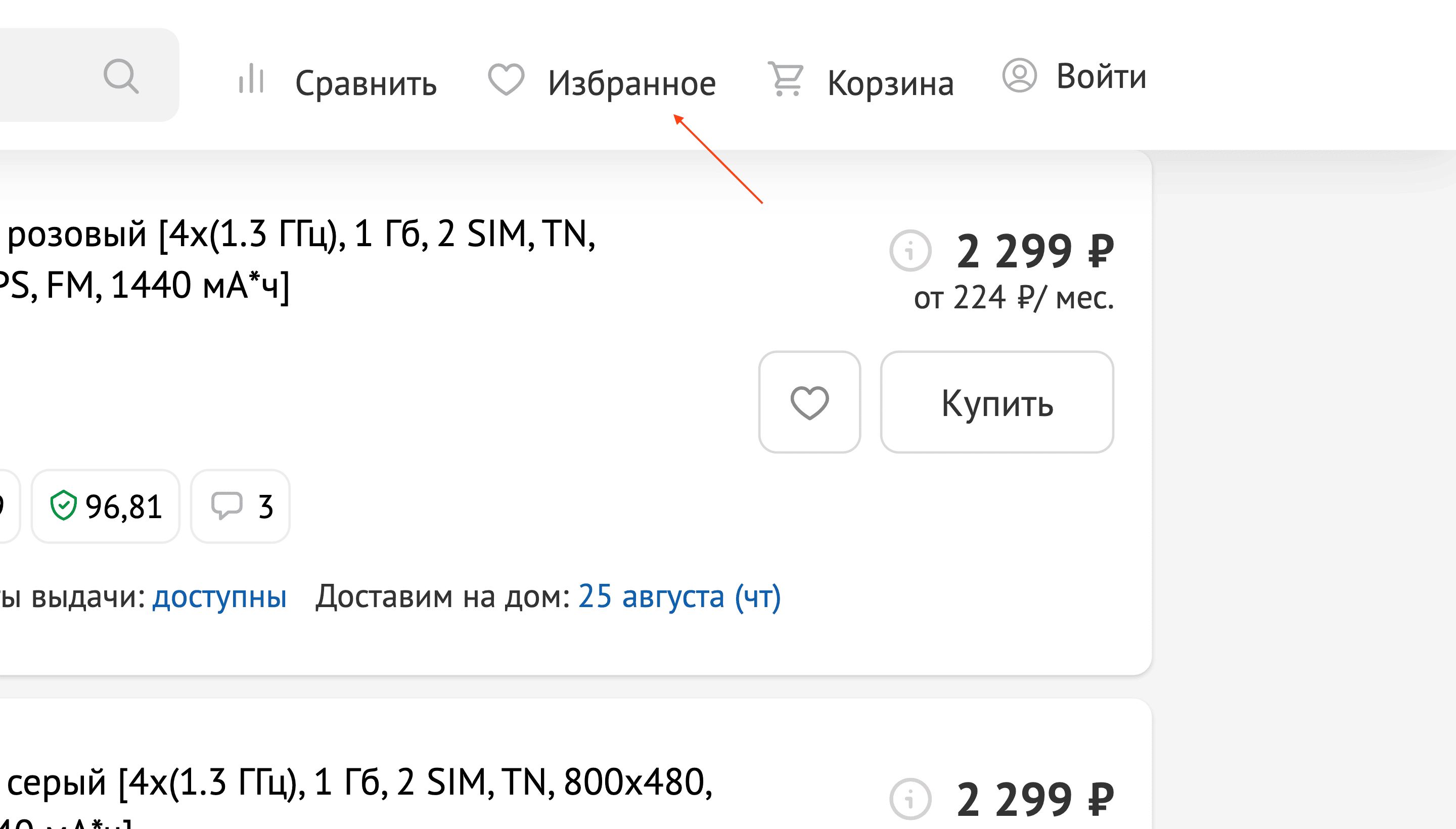
Содержит текст
Не всегда можно сделать кнопку понятной для 100% клиентов. Поэтому иконку избранного в шапке можно снабдить текстом, чтобы она не вызывала вопросов.
Пример ✅ DNS

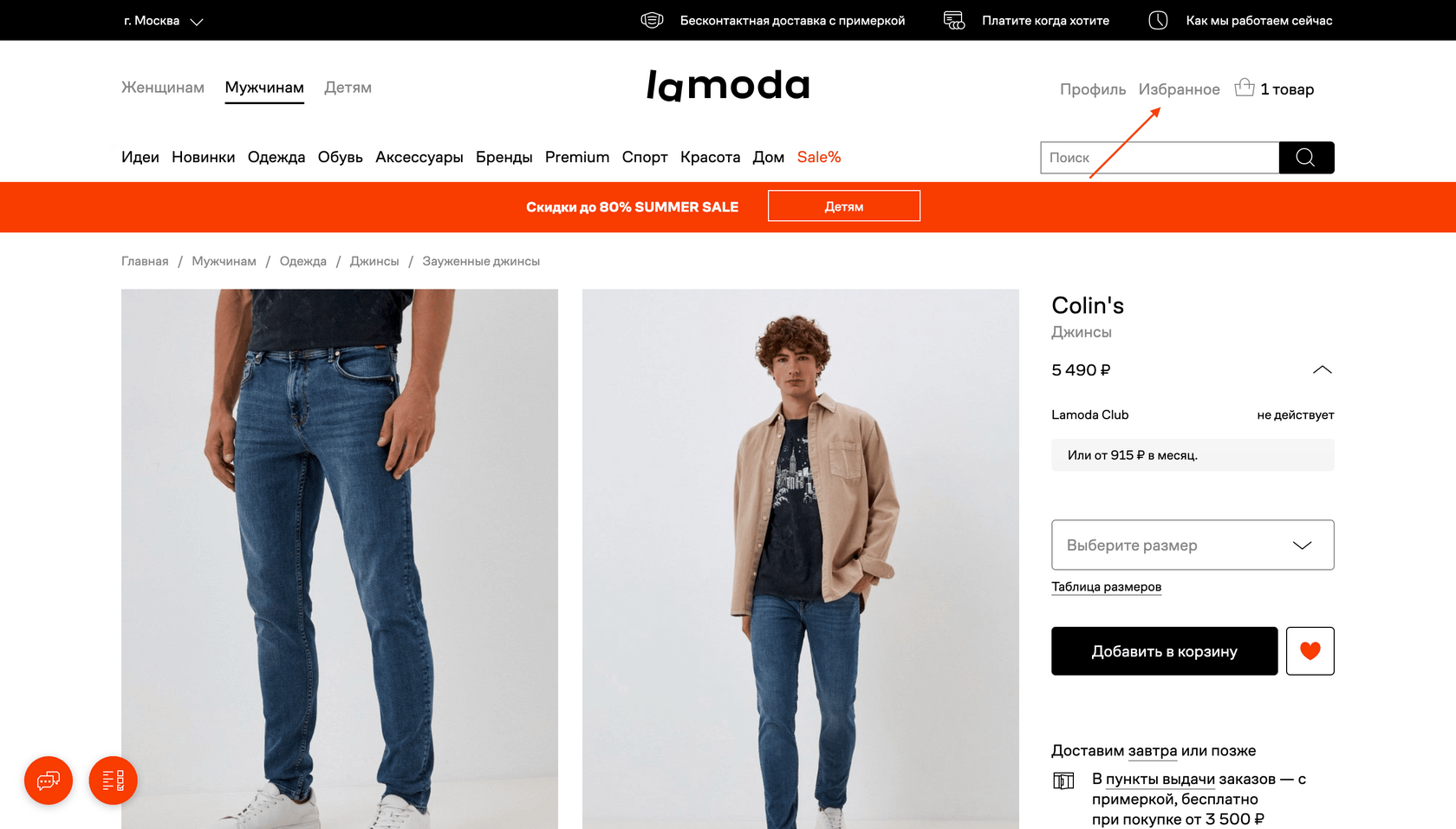
Не выглядит неактивной
Стилизуя кнопку под корпоративные цвета, убедитесь, что она не начинает выглядеть, как неактивная. Особенно если в избранном уже есть товары.
Пример ❌ Lamoda

Реакция на наведение
Сделайте кнопку избранного в шапке интерактивной, чтобы она реагировала на наведение курсора и давала визуальную обратную связь.
Пример ✅ Ситилинк
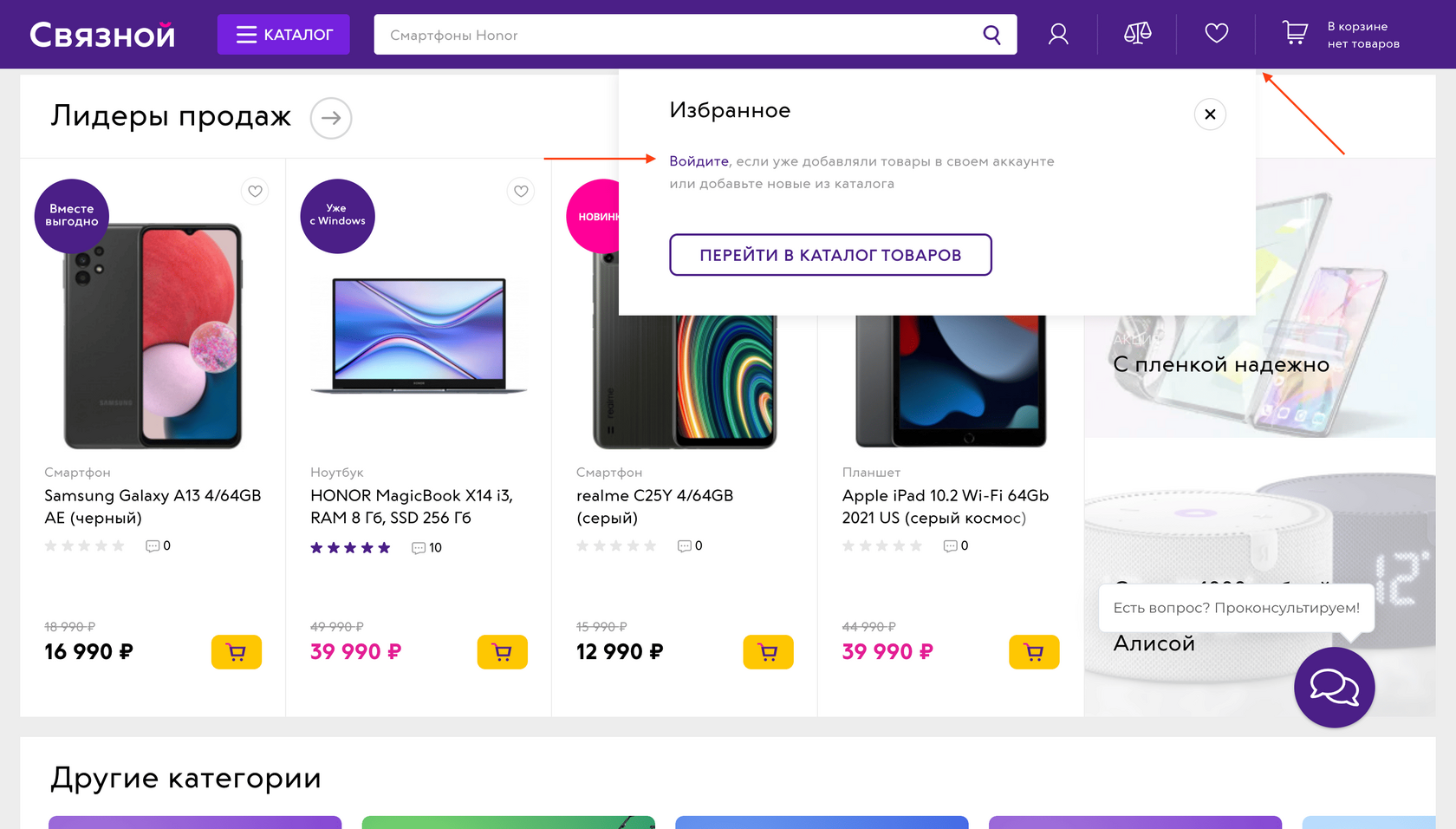
Призыв к авторизации
Если клиент не авторизован, есть шанс, что до этого он уже мог класть товары в избранное. Об этом ему можно ненавязчиво подсказать, добавив призыв к авторизации при наведении.
Пример ✅ Связной

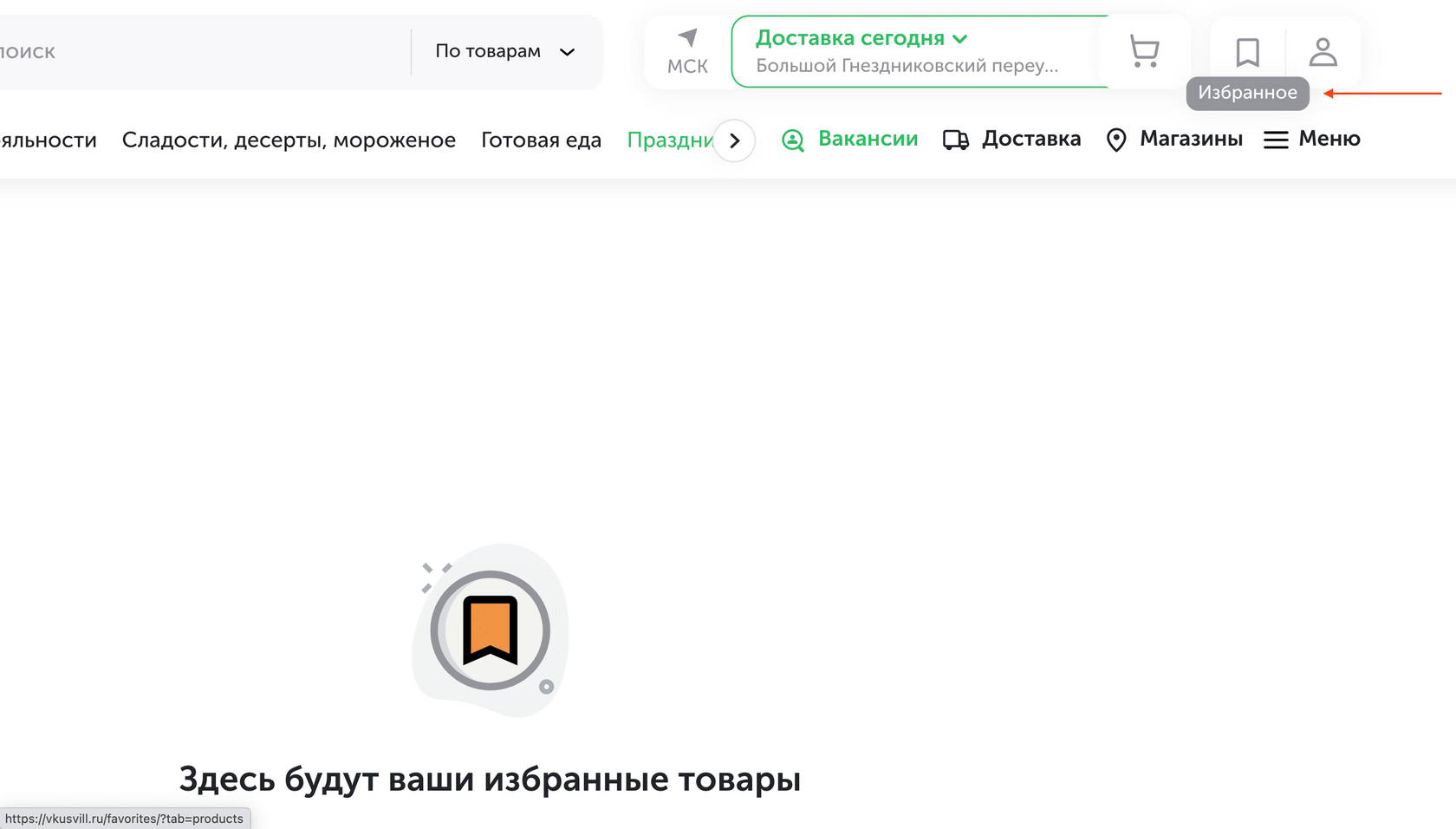
Контекстная подсказка
Если текст в кнопку не добавлен, в реакцию на наведение можно включить контекстную подсказку. Она облегчит восприятие и понимание клиентом функции кнопки.
Пример ✅ Связной

Подсказка пропадает
Контекстная подсказка должна пропадать, когда клиент уводит курсор с кнопки перехода в избранное. В противном случае это может быть воспринято, как баг.
Пример ❌ Спортмастер
Неактивна, если в избранном пусто
Если в избранном нет товаров, зачем вести клиента на пустую страницу? Сделайте кнопку некликабельной, а при наведении скажите, что товаров в избранном пока что нет.
Пример ✅ МегаМаркет

Количество товаров
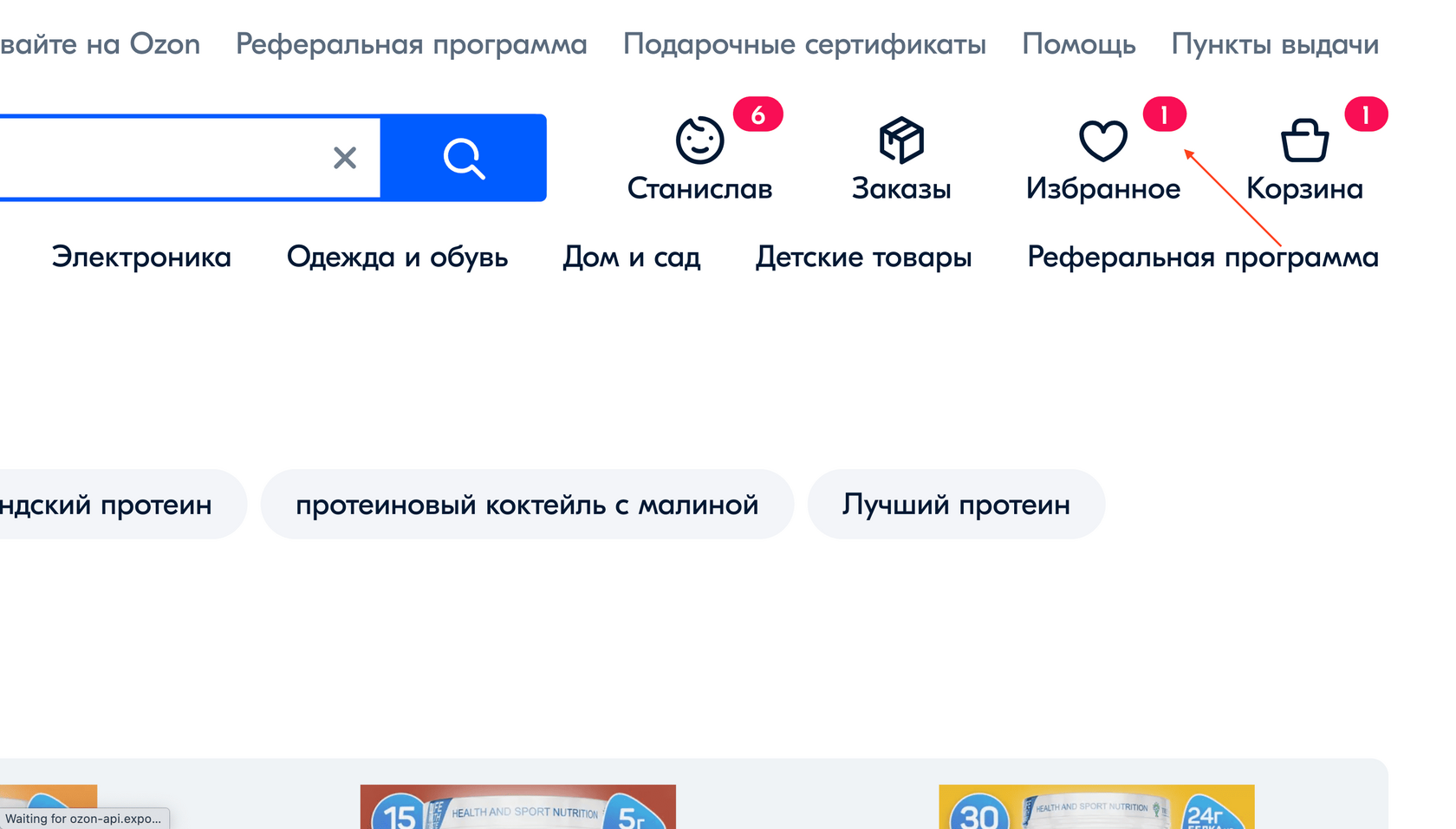
Если в избранном есть товары, добавьте к иконке избранного бейдж. Это сделает её более информативной.
Пример ✅ Ozon

Бейдж хорошо заметен
Функция бейджа — привлекать внимание клиента. Если бейдж выполнен в формате plain text, эффект от него будет ограниченным.
Пример ❌ Акушерство

Расположение бейджа
Спроектируйте кнопку перехода в избранное так, чтобы бейдж не перекрывал собой другие элементы, кроме иконки. А у этого примера есть потенциал для улучшения.
Пример ❌ Globus

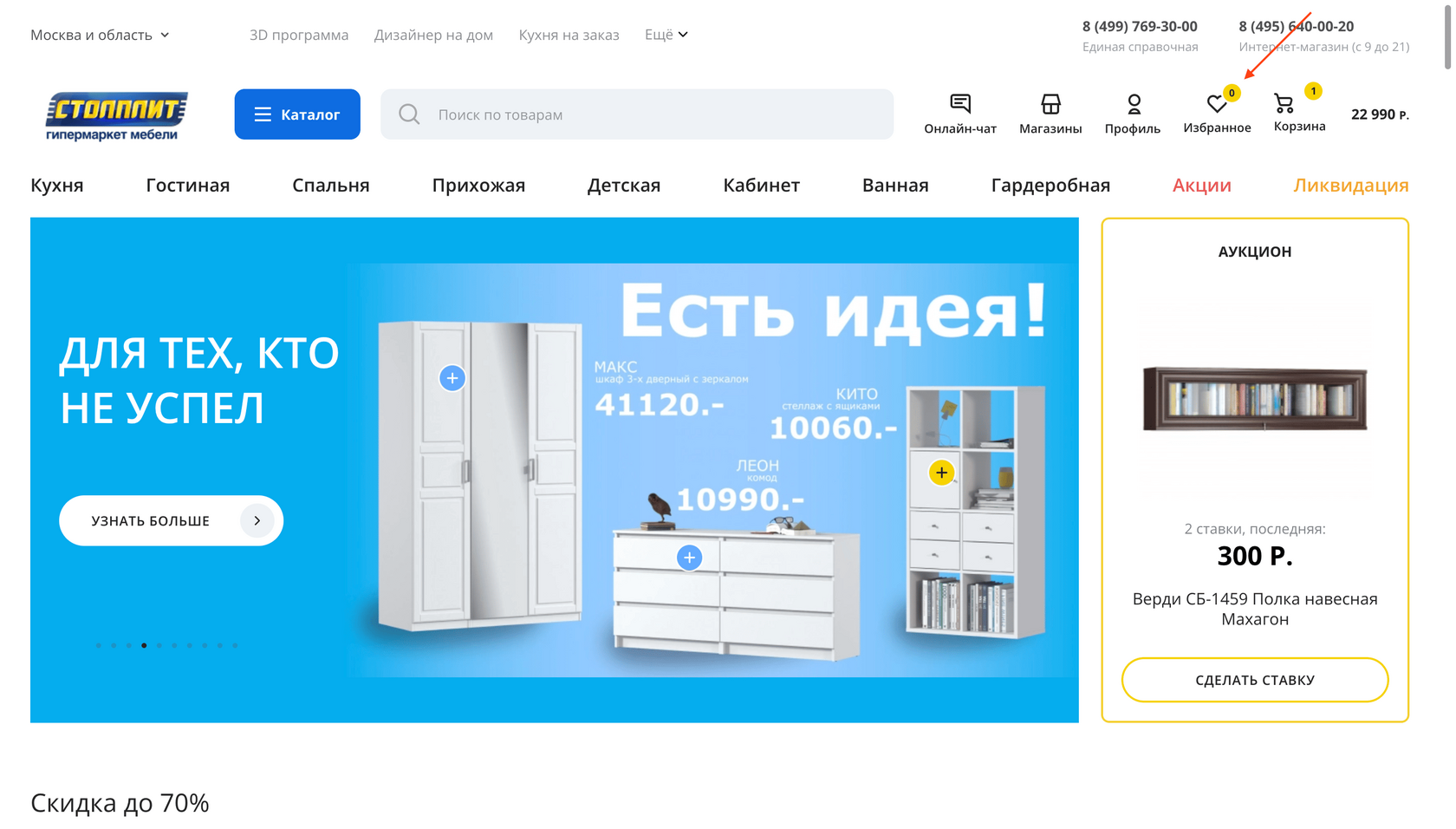
Без нулевого бейджа
Отображение числа товаров имеет смысл тогда, когда они в избранном есть. Показывать в явной форме, что товаров в избранном 0, может быть излишне.
Пример ❌ СТОЛПЛИТ

Иконка — это бейдж
Вместо добавления отдельного элемента в качестве бейджа можно использовать саму иконку, добавляя к ней заливку и отображая число товаров внутри нее.
Пример ✅ Диван.ру

Реакция на добавление
Базовый момент: при добавлении товара в избранное кнопка в шапке должна визуально меняться, играя роль подтверждения действия.
Пример ❌ СберМаркет
Бейдж анимирован
При добавлении товара в избранное бейдж может реагировать не прерывисто, а с помощью анимации: это сделает реакцию на действия клиента более заметной.
Пример ✅ ВсеИнструменты.ру
Корректность счётчика
Если клиент добавляет и удаляет товары, кнопка в шапке должна корректно реагировать. В данном примере бейдж просто пропадает при удалении одного из товаров.
Пример ❌ Чип и Дип
Реакция моментальна
При добавлении товара в избранное реакция элемента должна быть моментальной, без каких-либо задержек со стороны системы.
Пример ❌ Детский мир
Обновление на всех страницах
Если у клиента открыто несколько вкладок со страницами магазина, и он добавляет товар в избранное на одной из них, кнопка должна обновляться на всех остальных.
Empty state избранного
14 гайдлайнов
Предусмотрено
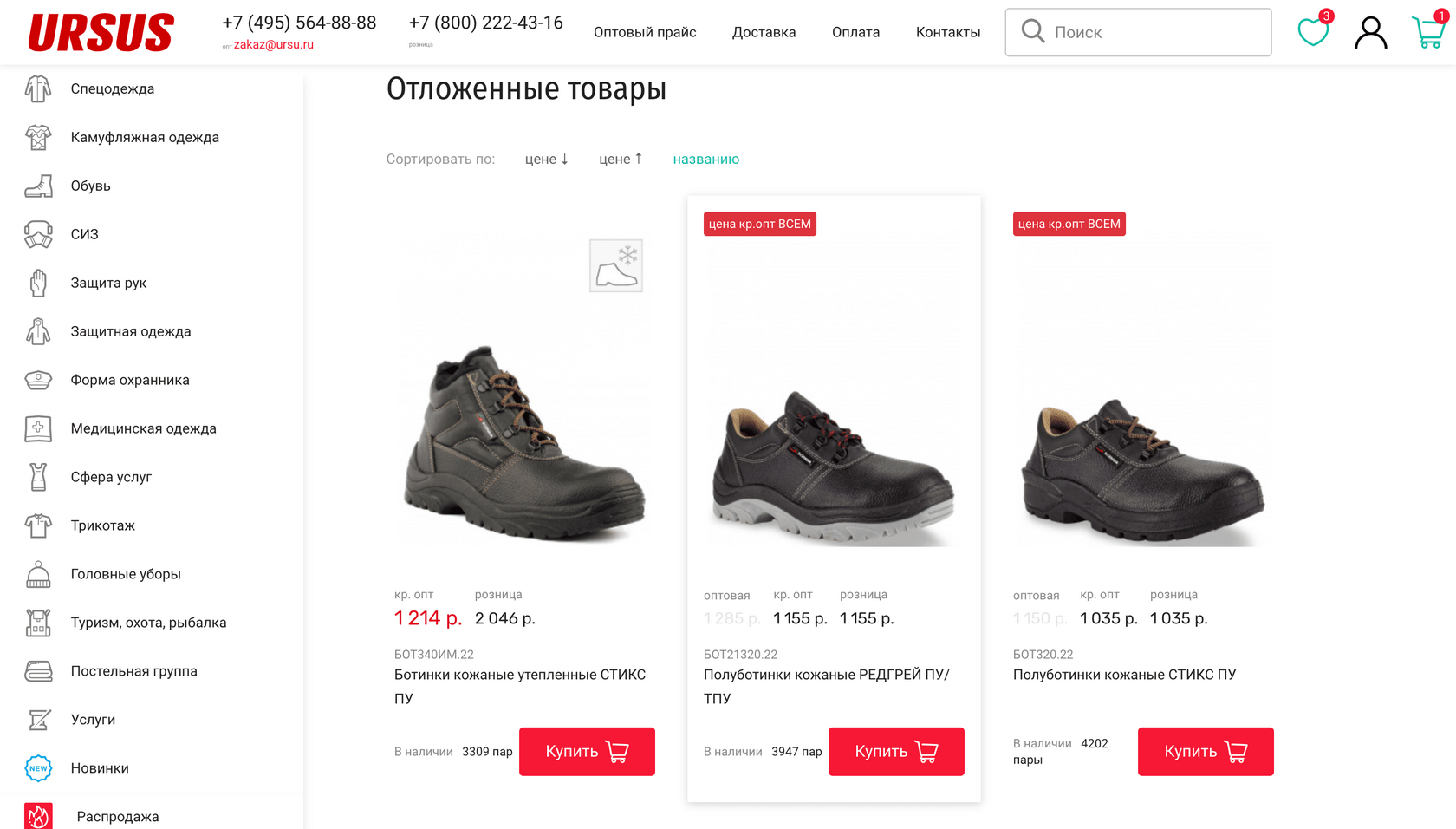
Предусмотрите на странице избранного placeholder, если клиент ещё не добавил товары. Клиент не должен сталкиваться просто с пустым списком или таблицей.
Пример ❌ URSUS

Текстовое пояснение
Лучше не перегибать палку с минимализмом и в placeholder избранного добавить текстовое пояснение о том, что товаров нет, чтобы не вызывать вопросов.
Пример ❌ Лента

Визуализация
Добавьте в placeholder визуализацию. Не ограничивайтесь при проектировании страницы избранного лишь plain text’ом.
Пример ✅ Яндекс.Маркет

Изображение в хорошем качестве
Если вы используете визуализацию в placeholder’е, загрузите изображение в приемлемом качестве, чтобы оно не размывалось и не пикселило.
Пример ❌ DNS

Призыв к добавлению в избранное
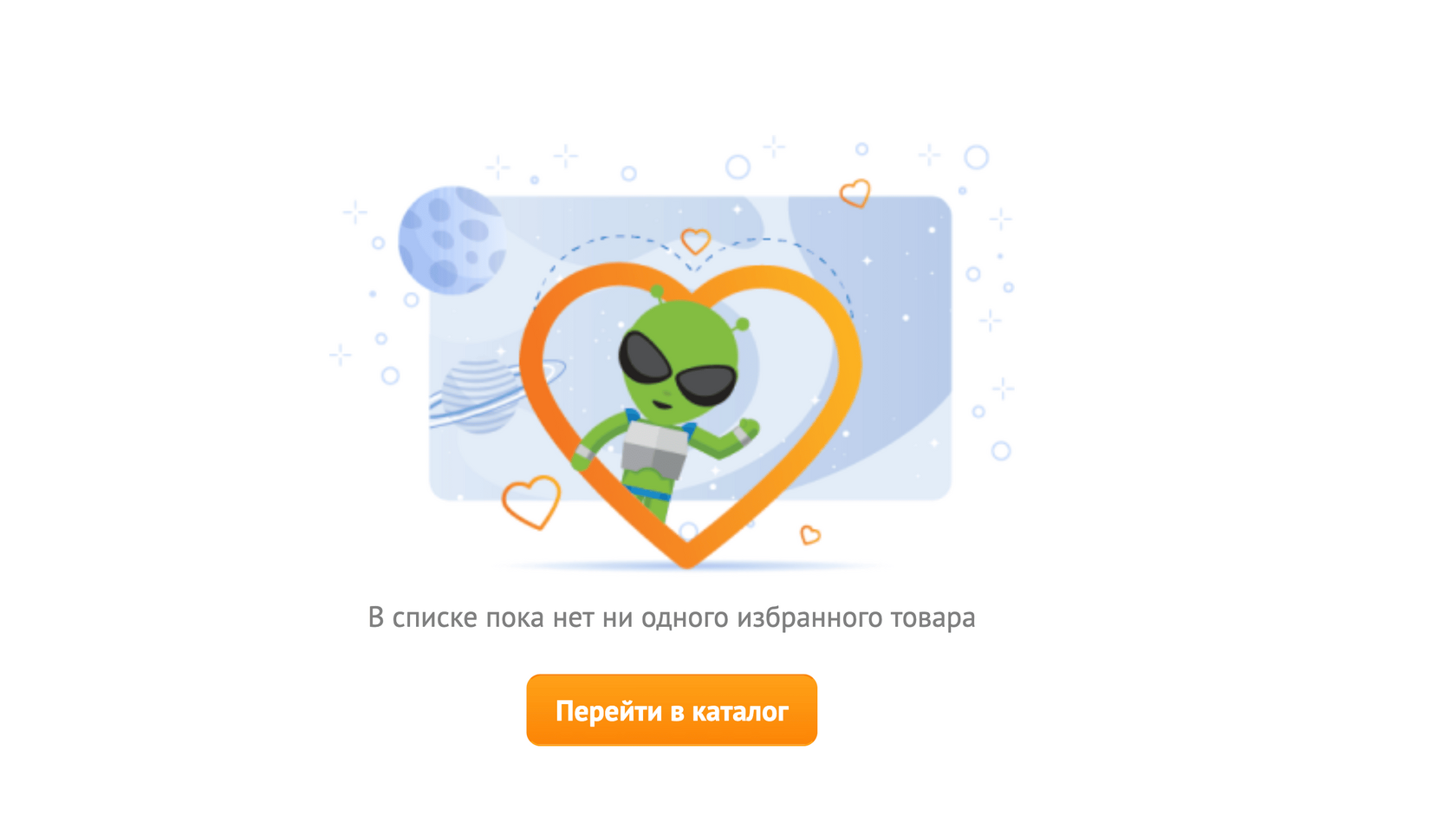
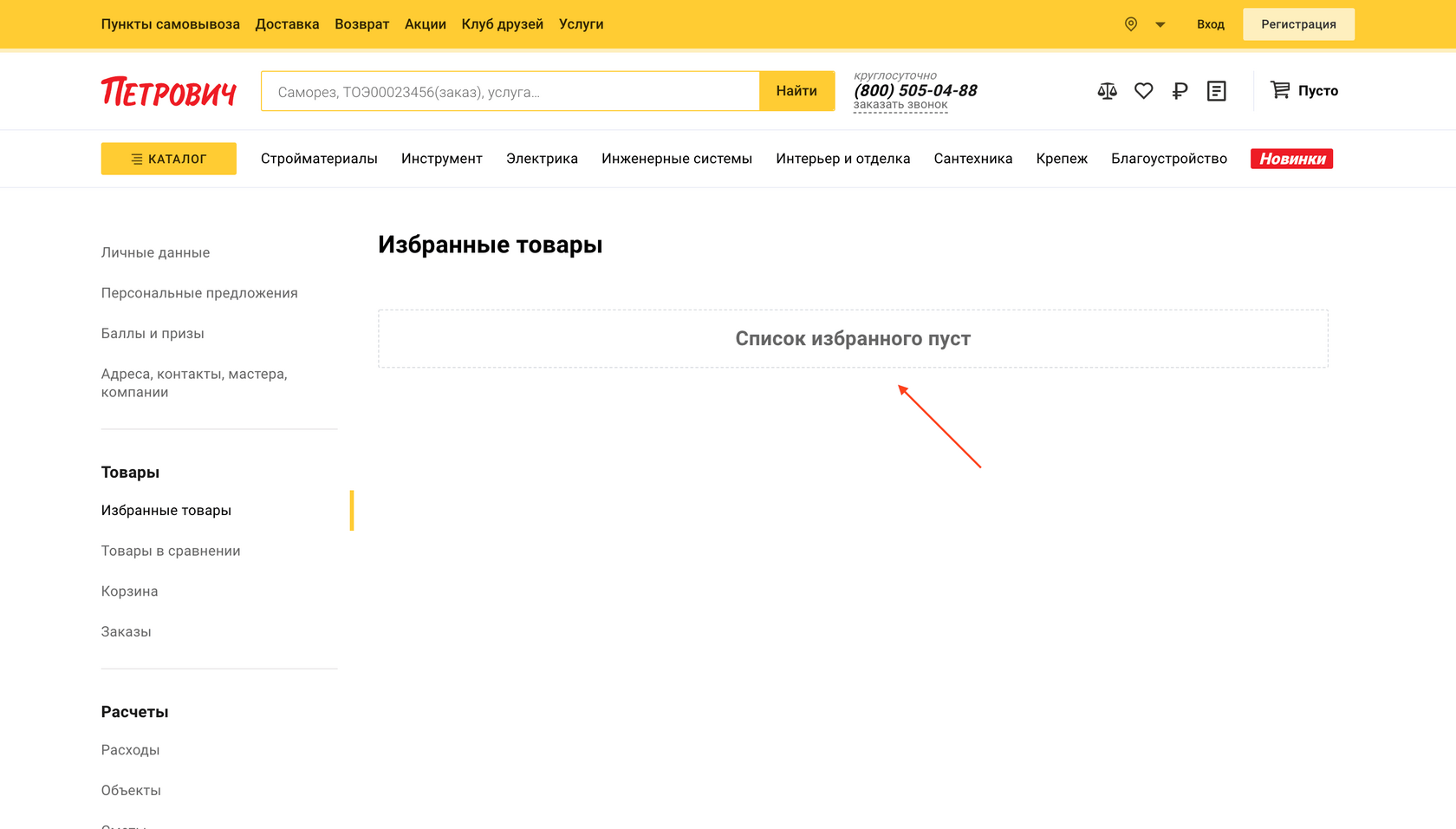
Вместо того, чтобы просто констатировать факт отсутствия товаров, разместите в placeholder’е призыв к тому, чтобы их добавить.
Пример ❌ Петрович

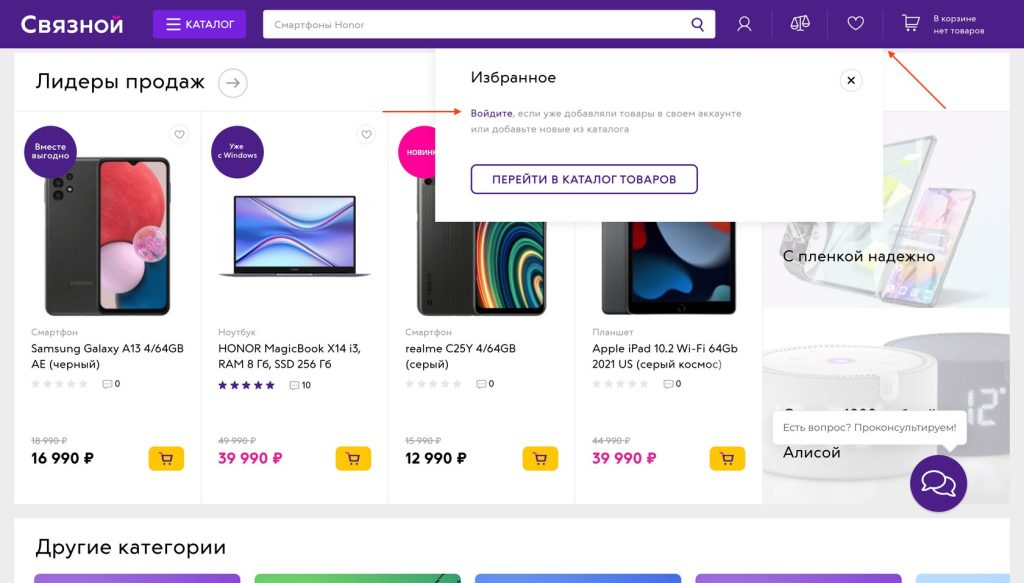
Призыв к авторизации
Если товаров нет в избранном, одна из причин может быть в том, что клиент просто не авторизован. Об этом можно заметить в placeholder’е, разместив ссылку на вход.
Пример ✅ Связной

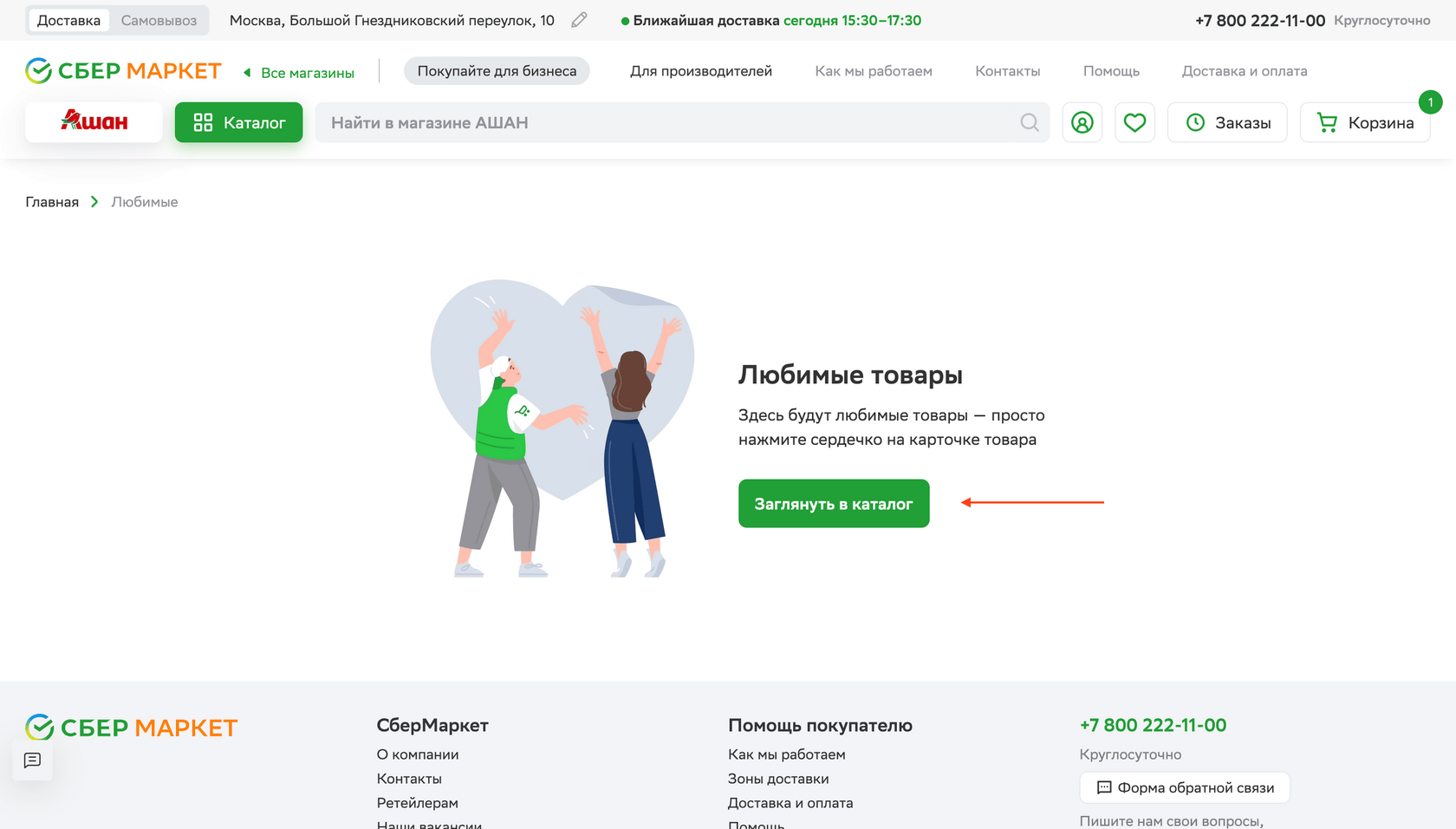
Кнопка перехода в каталог
Зачем оставлять клиента один-на-один с пустой страницей избранного? Дайте ему возможность быстро вернуться к выбору товаров, добавив кнопку со ссылкой на каталог.
Пример ✅ СберМаркет

Возврат к предыдущей странице
Как вариант, клиента при нажатии на кнопку можно вернуть не просто в каталог, а в тот листинг, который он просматривал до перехода к избранному.
Целевая страница в той же вкладке
При клике по кнопке открывайте целевую страницу в той же вкладке. Особого смысла оставлять вкладку с пустым избранным нет.
Пример ❌ AliExpress
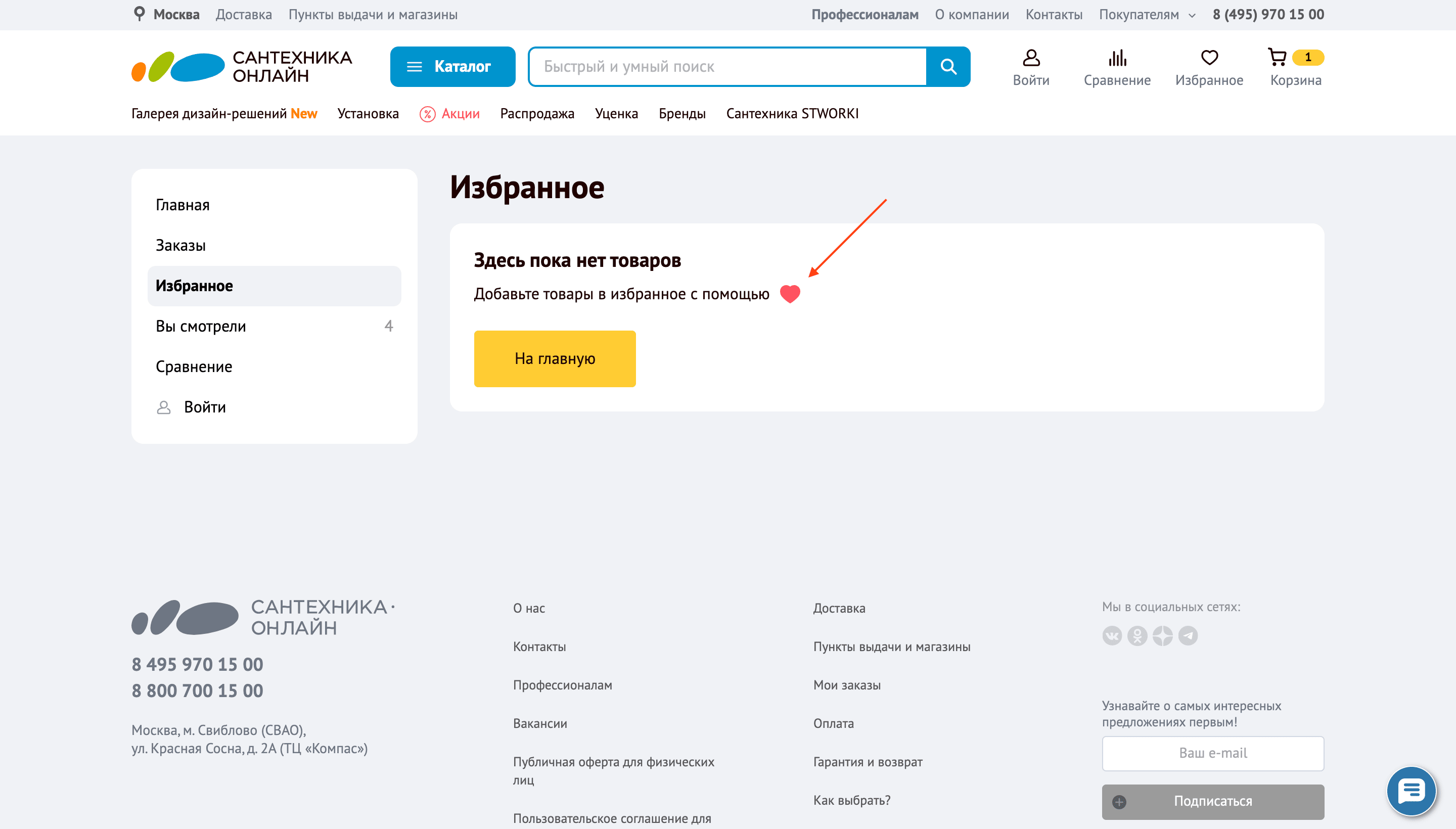
Подсказки по добавлению
В placeholder’е можно не просто призвать к добавлению товаров, но и подсказать, как именно это сделать.
Пример ✅ Сантехника-Онлайн

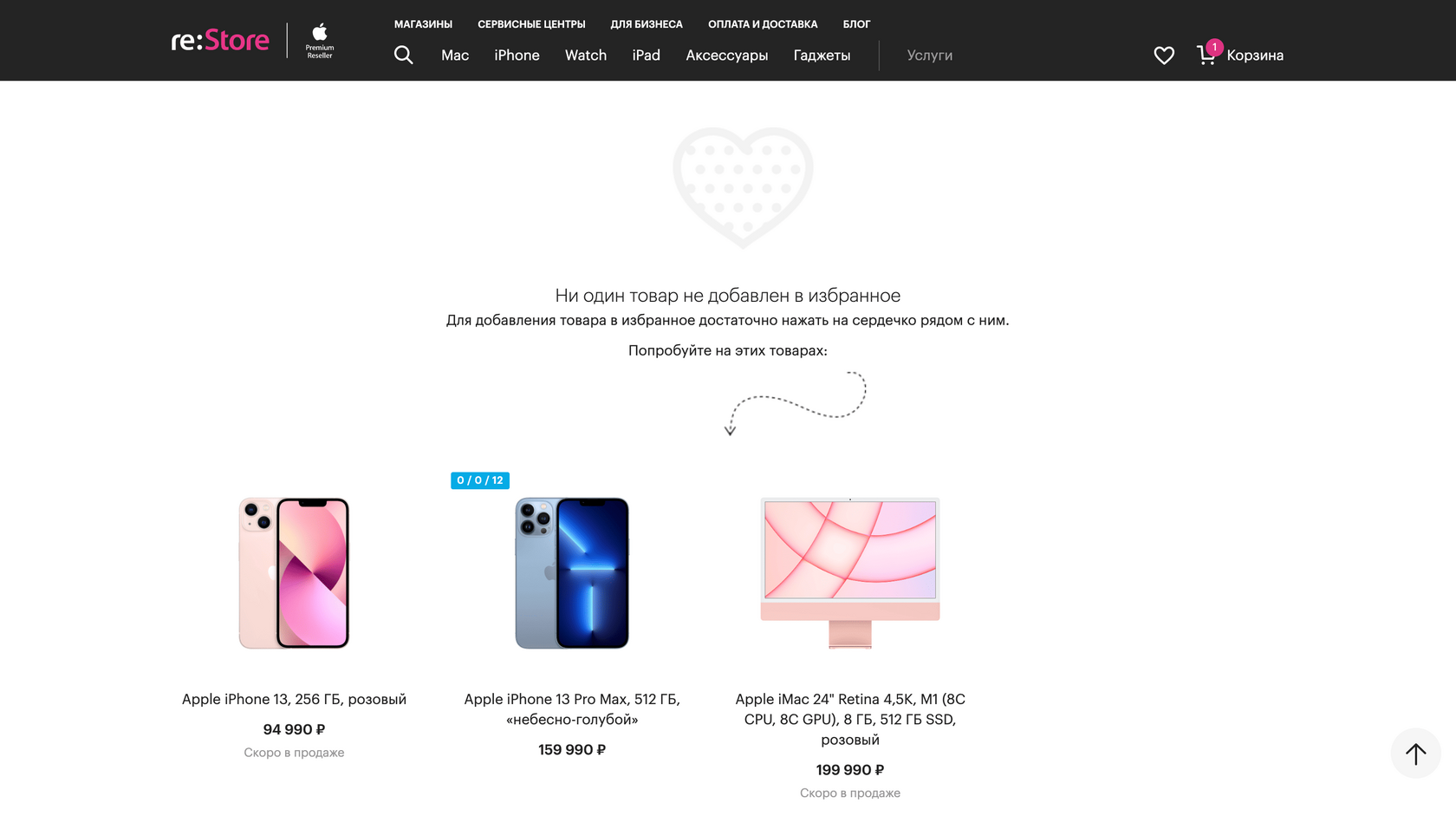
Интерактивный placeholder
Placeholder можно сделать более интерактивным, предложив клиенту попробовать добавить товары прямо на странице пустого избранного.
Пример ✅ re:Store

Без чрезмерного обучения
Во всем стоит знать меру, включая обучение. Если вместо лаконичного пояснения в placeholder’е несколько огромных скриншотов, это уже может быть перебором.
Пример ❌ Онлайн-Трейд
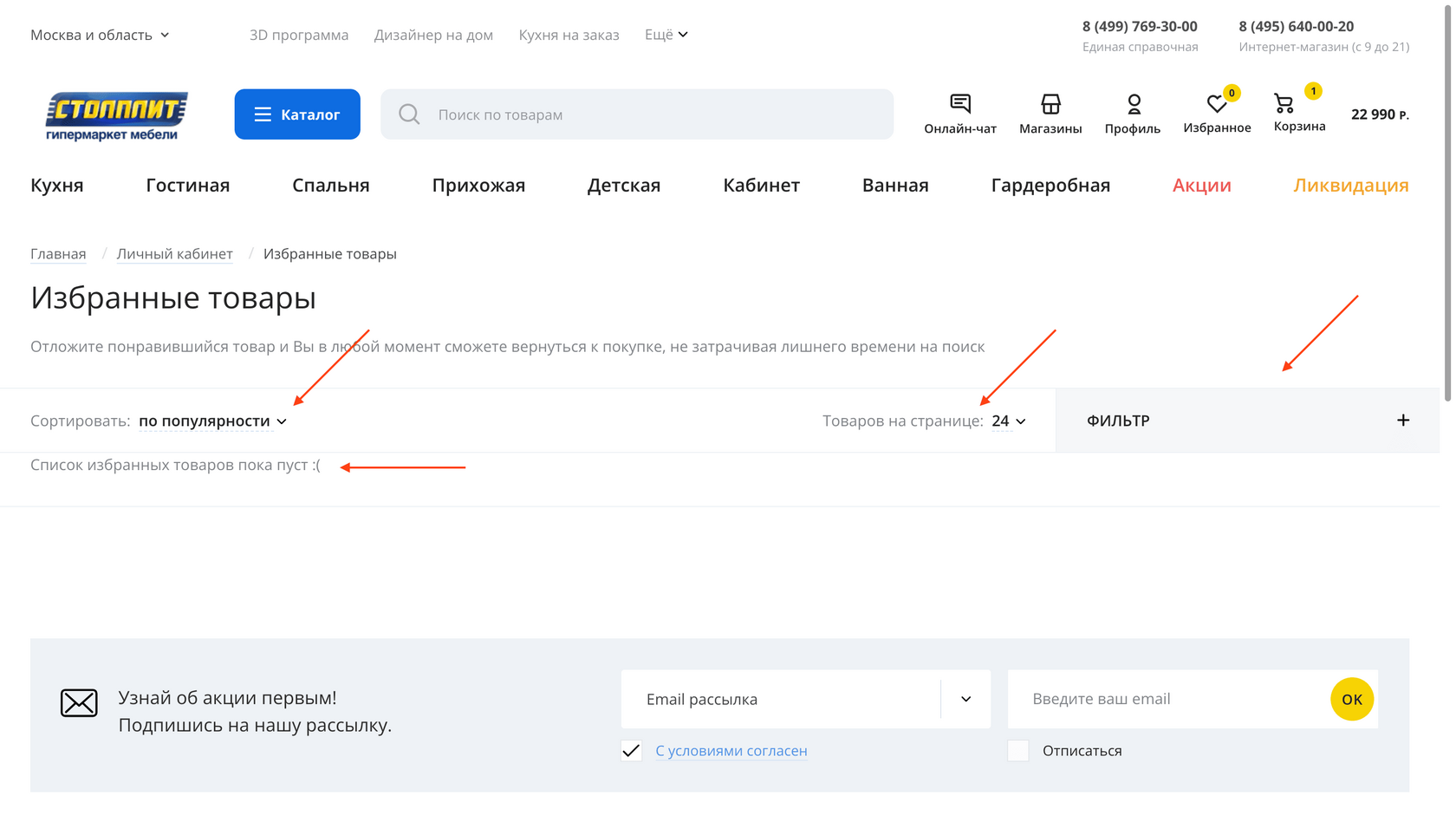
Только релевантные элементы
Если в избранном нет товаров, элементы интерфейса для работы со списком товаров (сортировка, фильтрация и т.д.) можно не отображать.
Пример ❌ СТОЛПЛИТ

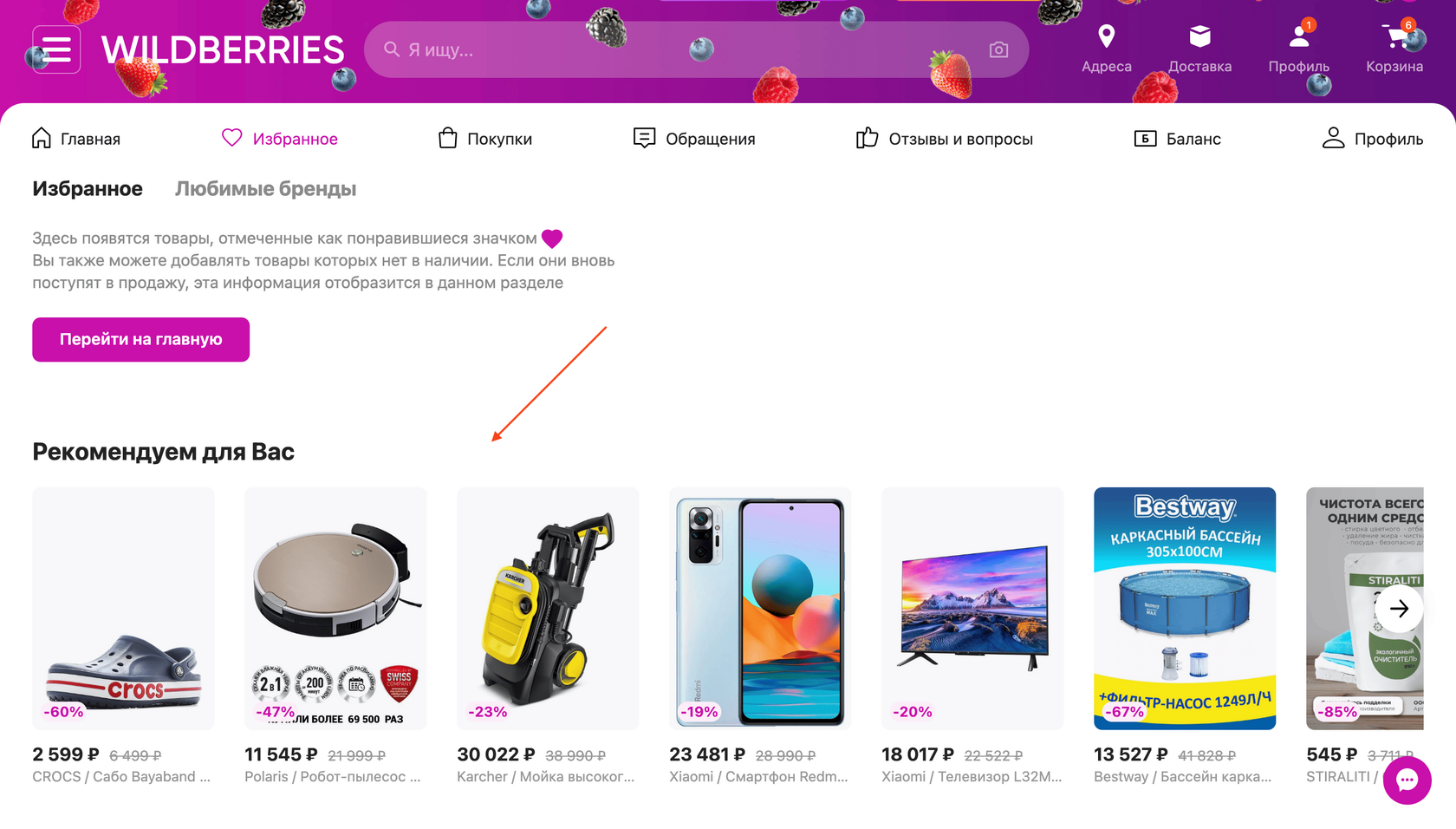
Рекомендуемые товары?
По этому примеру не могу дать однозначного ответа. Насколько это хорошо или плохо в плане CX? Насколько рекомендации тут уместны?
Пример ● Wildberries

Страница избранного
20 гайдлайнов
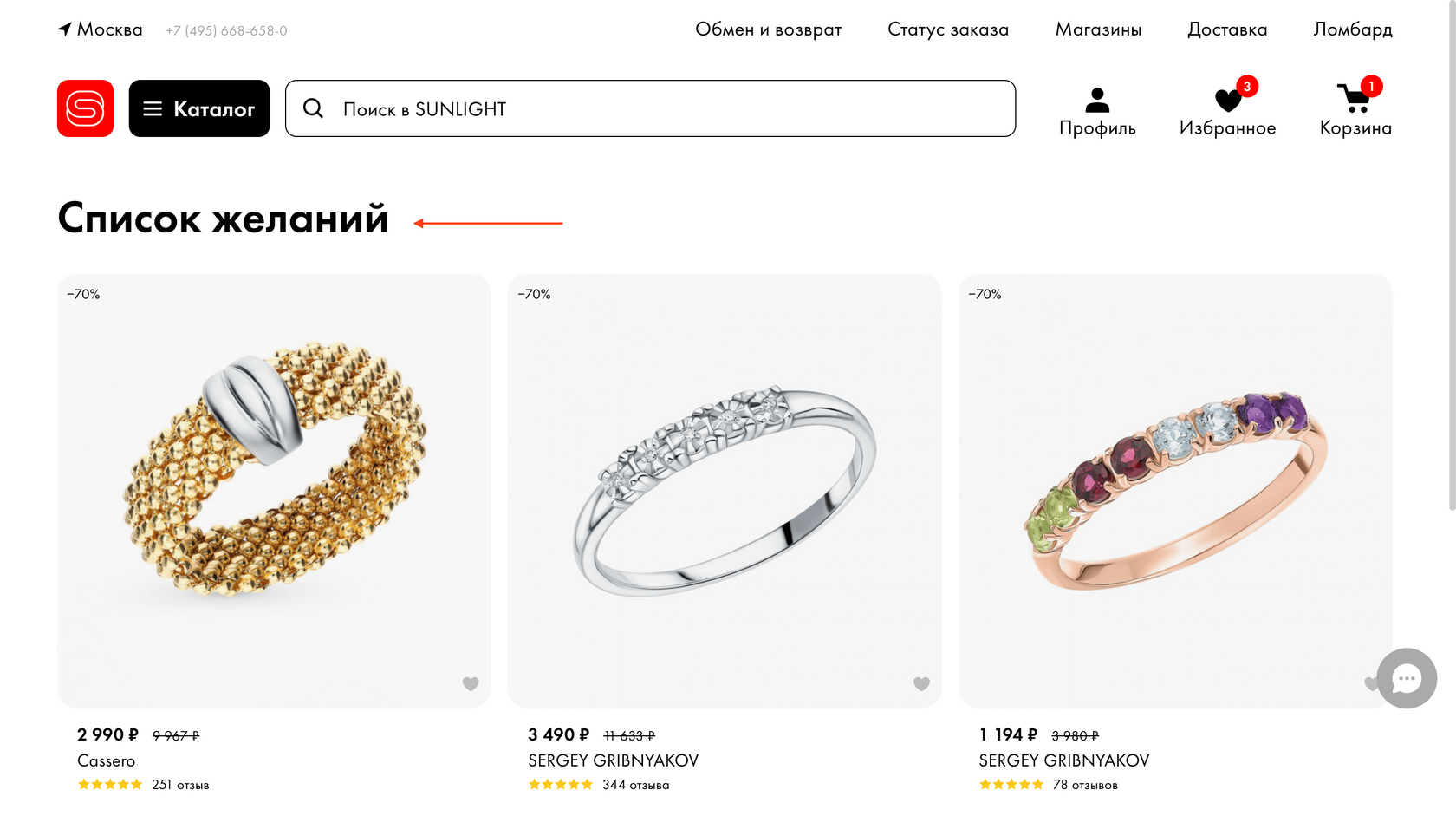
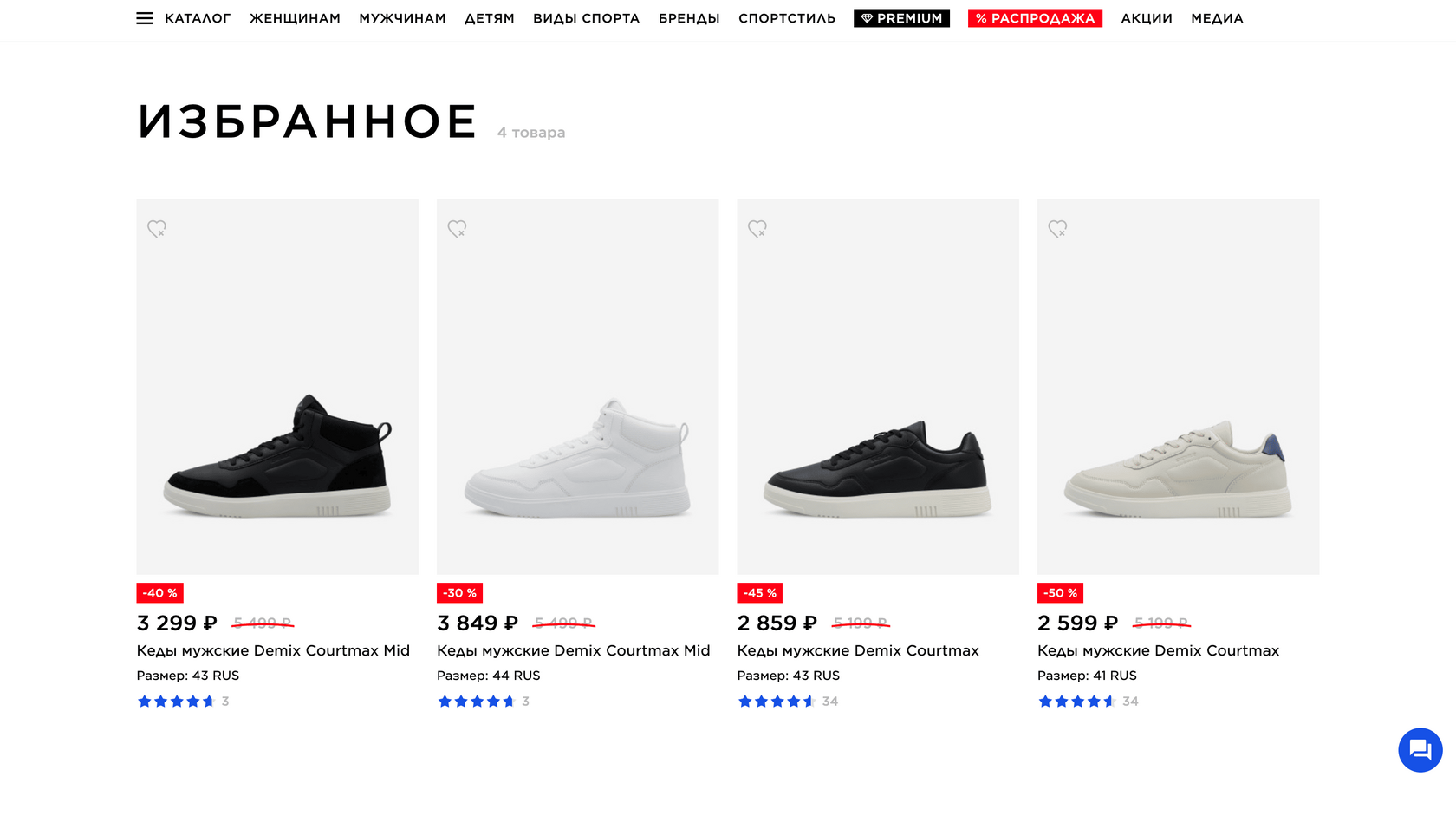
Заголовок страницы
Заголовок страницы можно сделать как стандартным, так и не совсем. Во втором случае главное, чтобы было понятно. Но выглядеть может более элегантно.
Пример ✅ SUNLIGHT

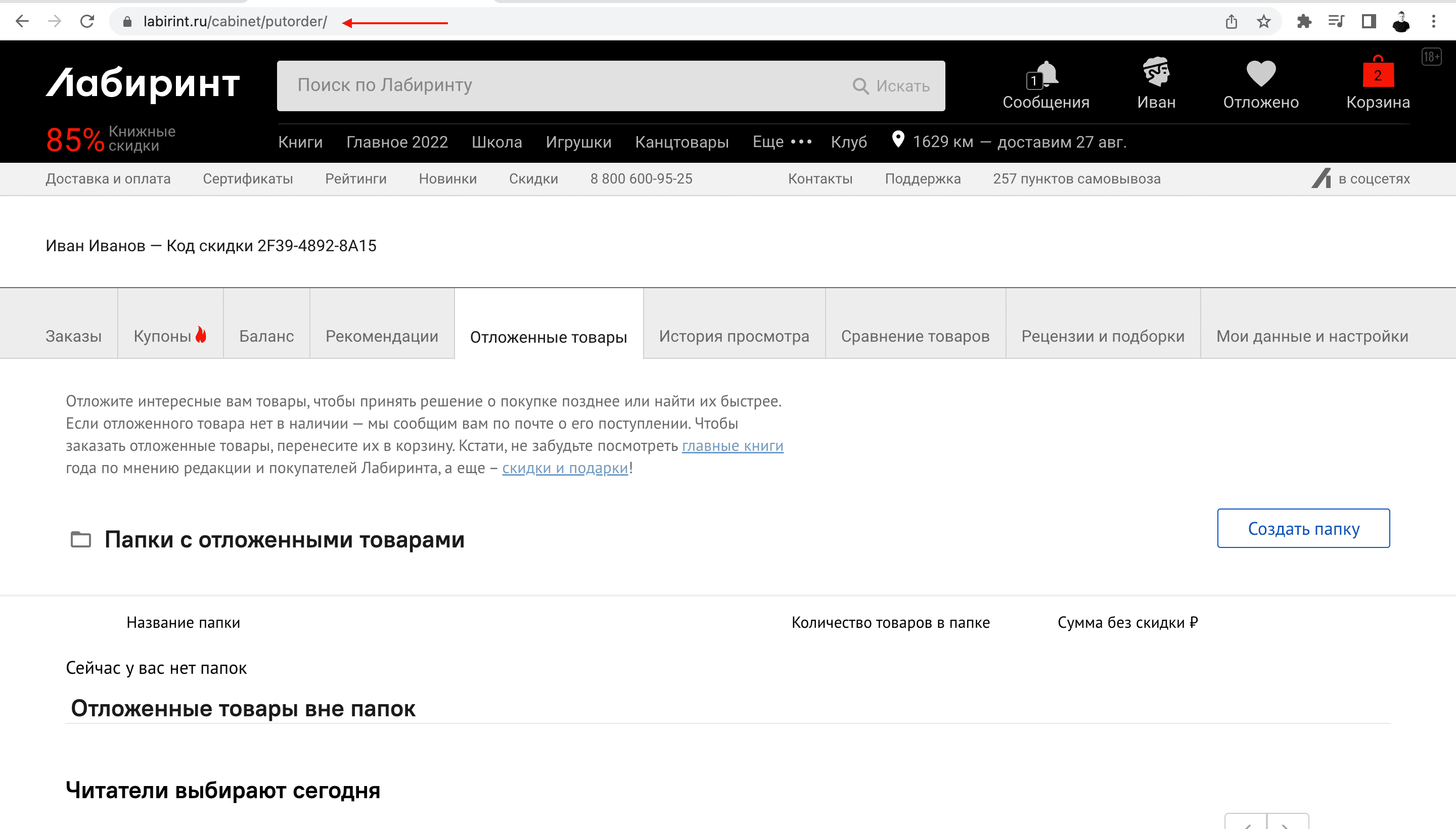
URL страницы понятен
Используйте в качестве адреса страницы избранного общепринятый текст. /favorites или /wish-list будут понятны большинству. А вот /putorder может вызвать вопросы.
Пример ❌ Лабиринт

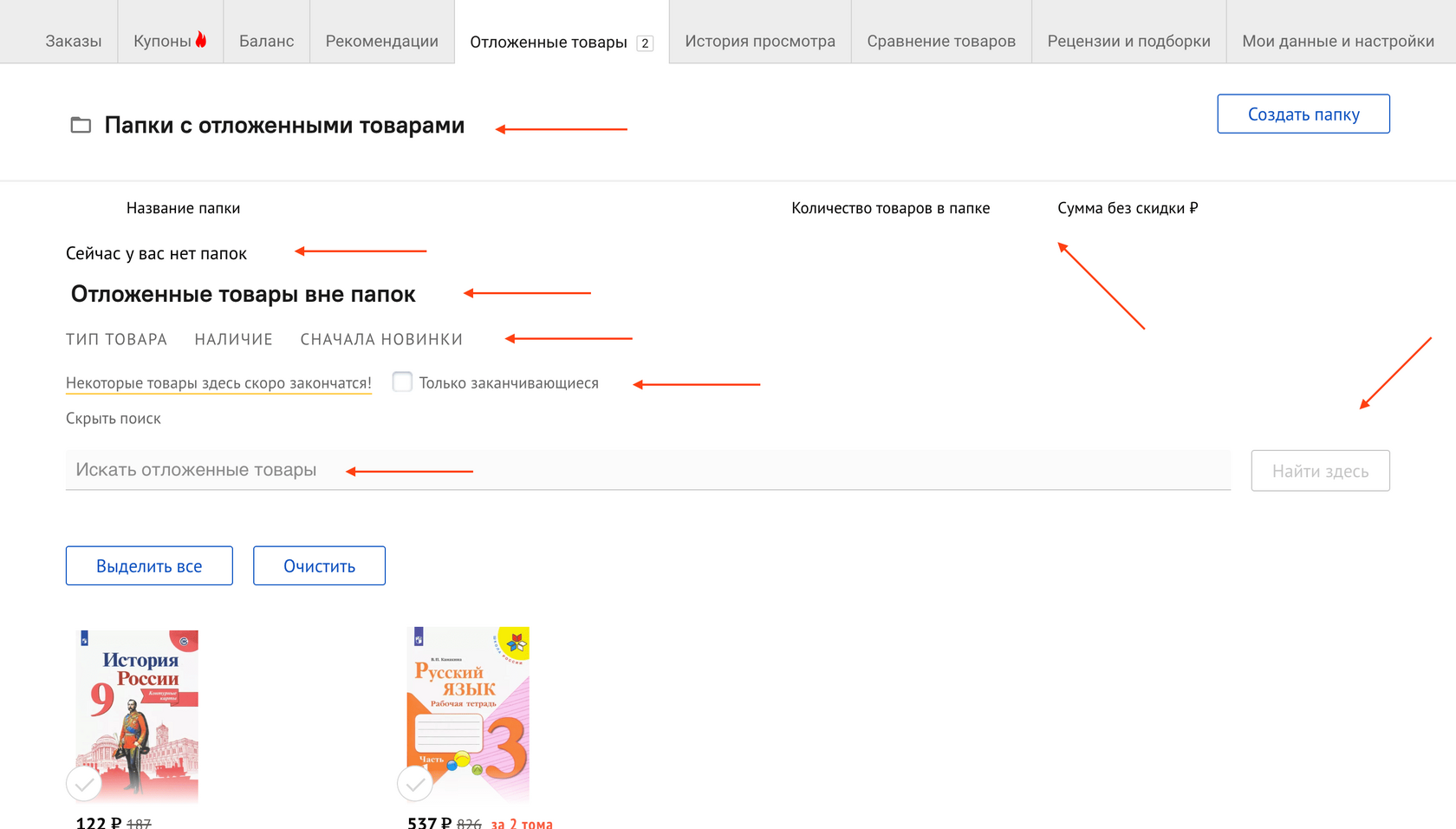
Без усложнения интерфейса
По возможности сделайте интерфейс избранного лаконичным, простым для понимания и не перегружайте его.
Пример ❌ Лабиринт

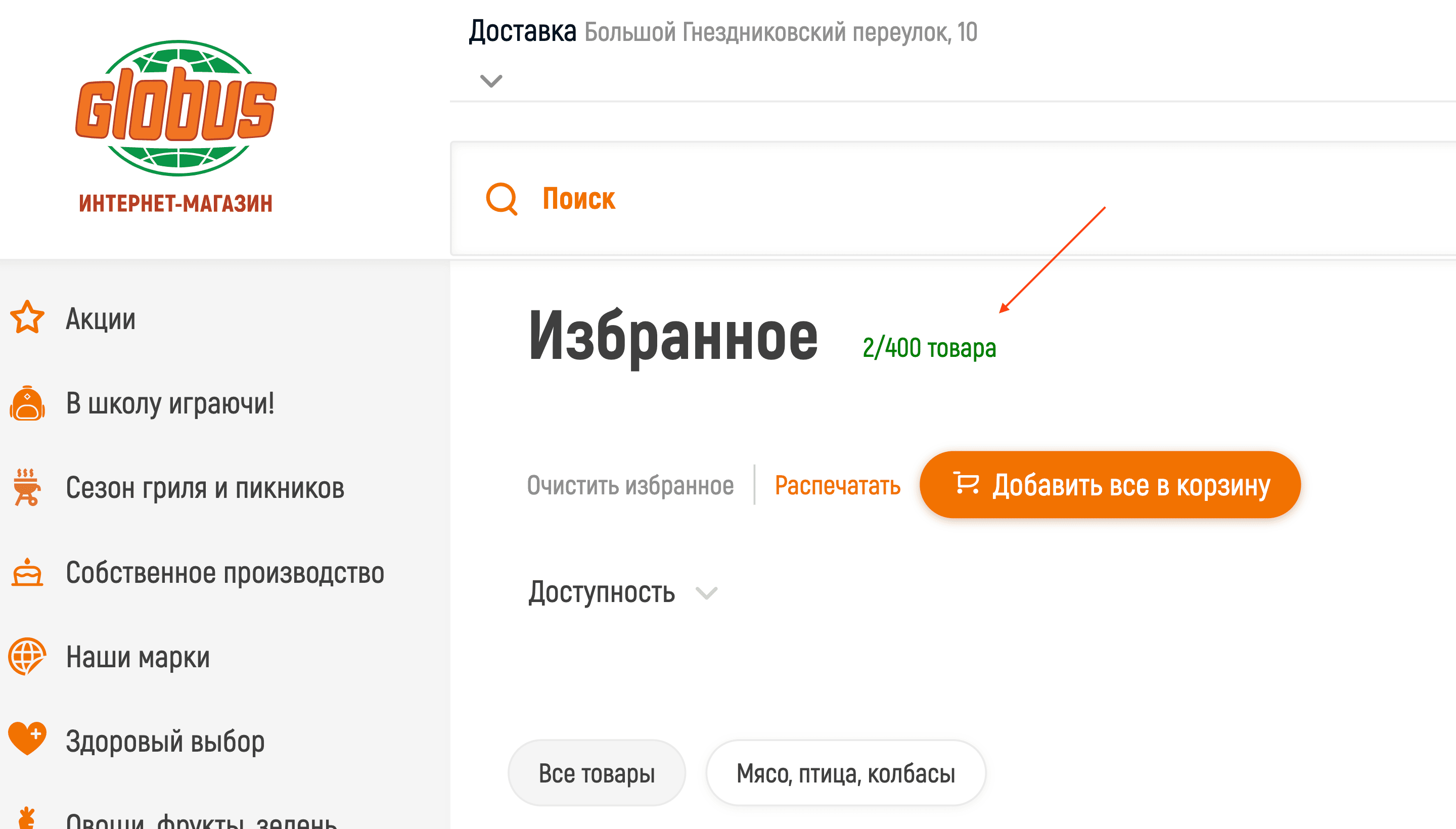
Без ограничений по числу товаров
Даже если у вас и есть технические ограничения по числу товаров в избранном, зачем в явной форме показывать это клиенту? В идеале их вообще быть не должно.
Пример ❌ Globus

Полноценные карточки товаров
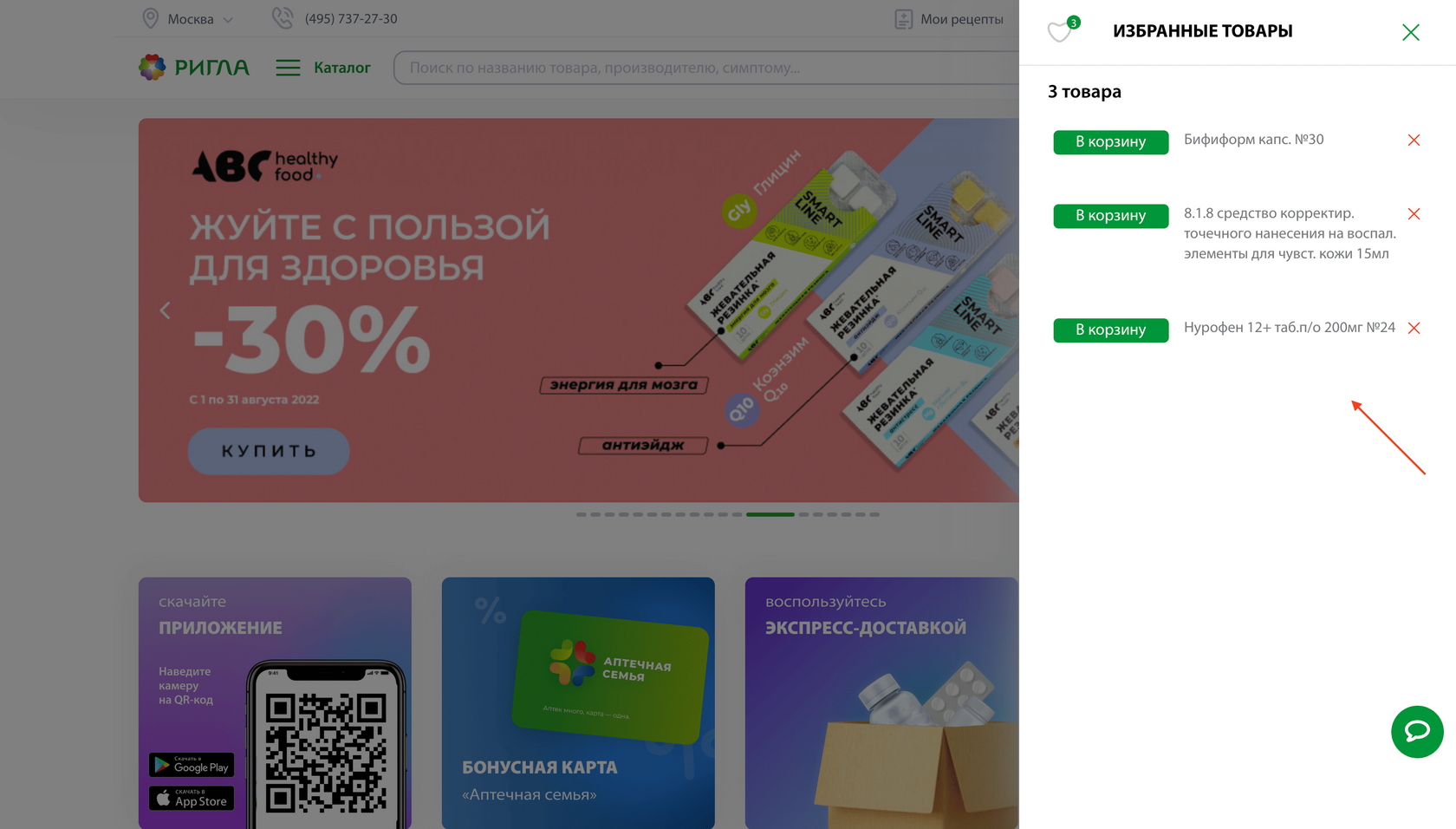
Разместите в избранном полноценные карточки товаров, аналогичные тем, с которыми клиент сталкивался при добавлении товара в избранное.
Пример ❌ Ригла

Карточки кликабельны
Если клиент хочет ознакомиться с деталями по товару, у него должна быть такая возможность: карточки должны быть кликабельны и вести на страницы товаров.
Пример ❌ Позитроника
Разбиение на категории
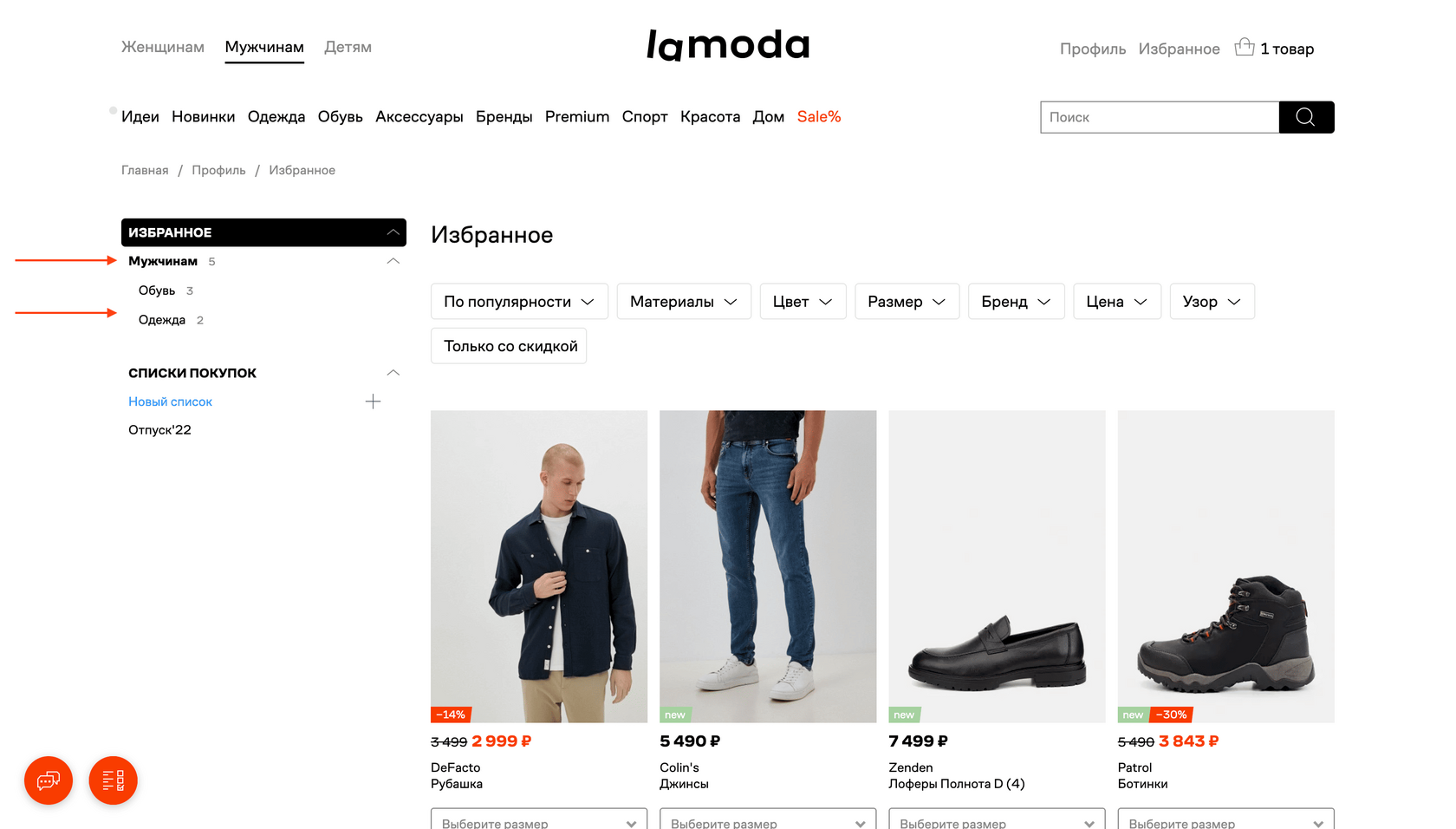
Если вы продаёте разнотипные товары, в избранном можно разбить их по категориям, чтобы упростить клиенту поиск того, что ему нужно.
Пример ✅ Lamoda

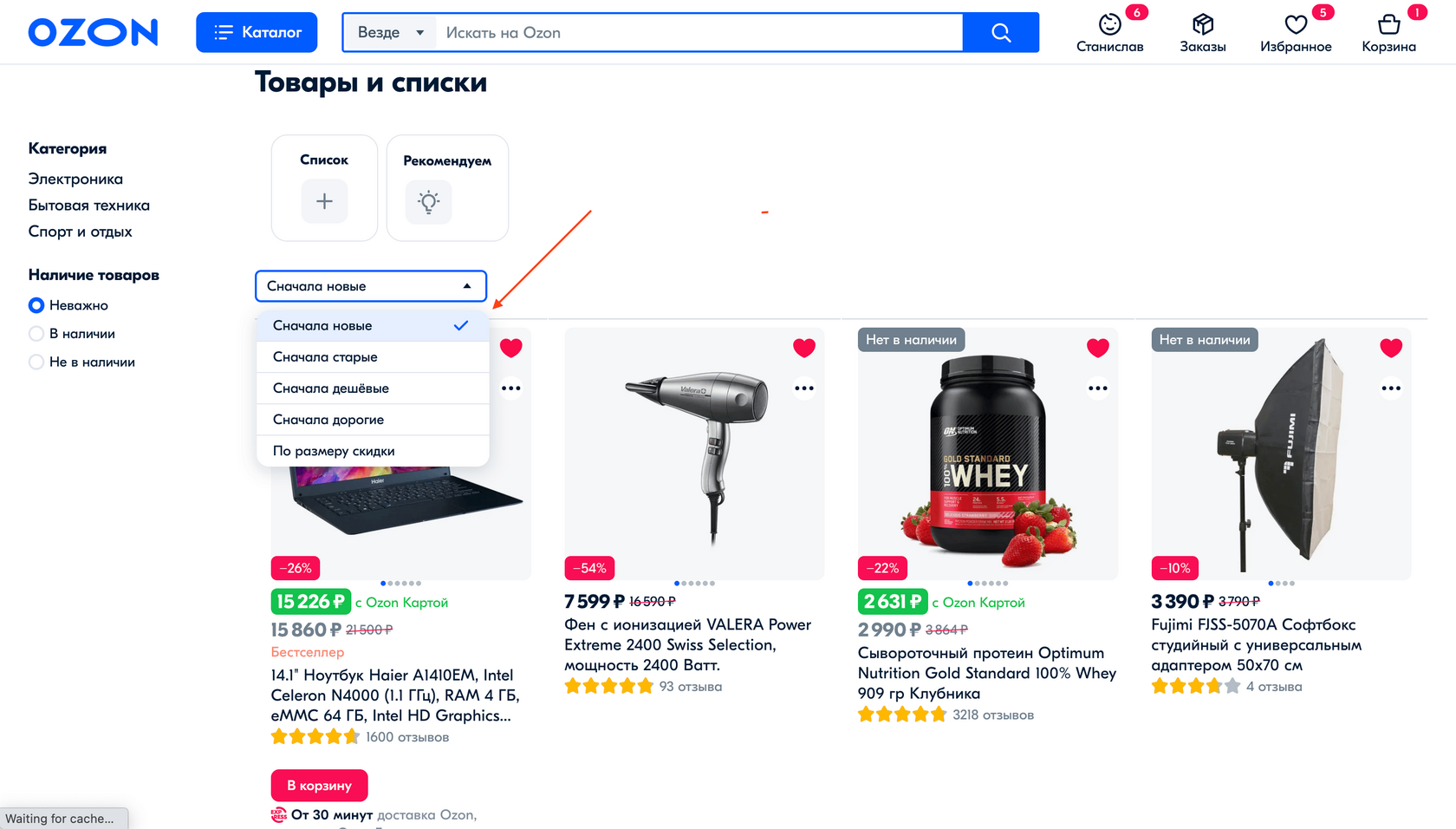
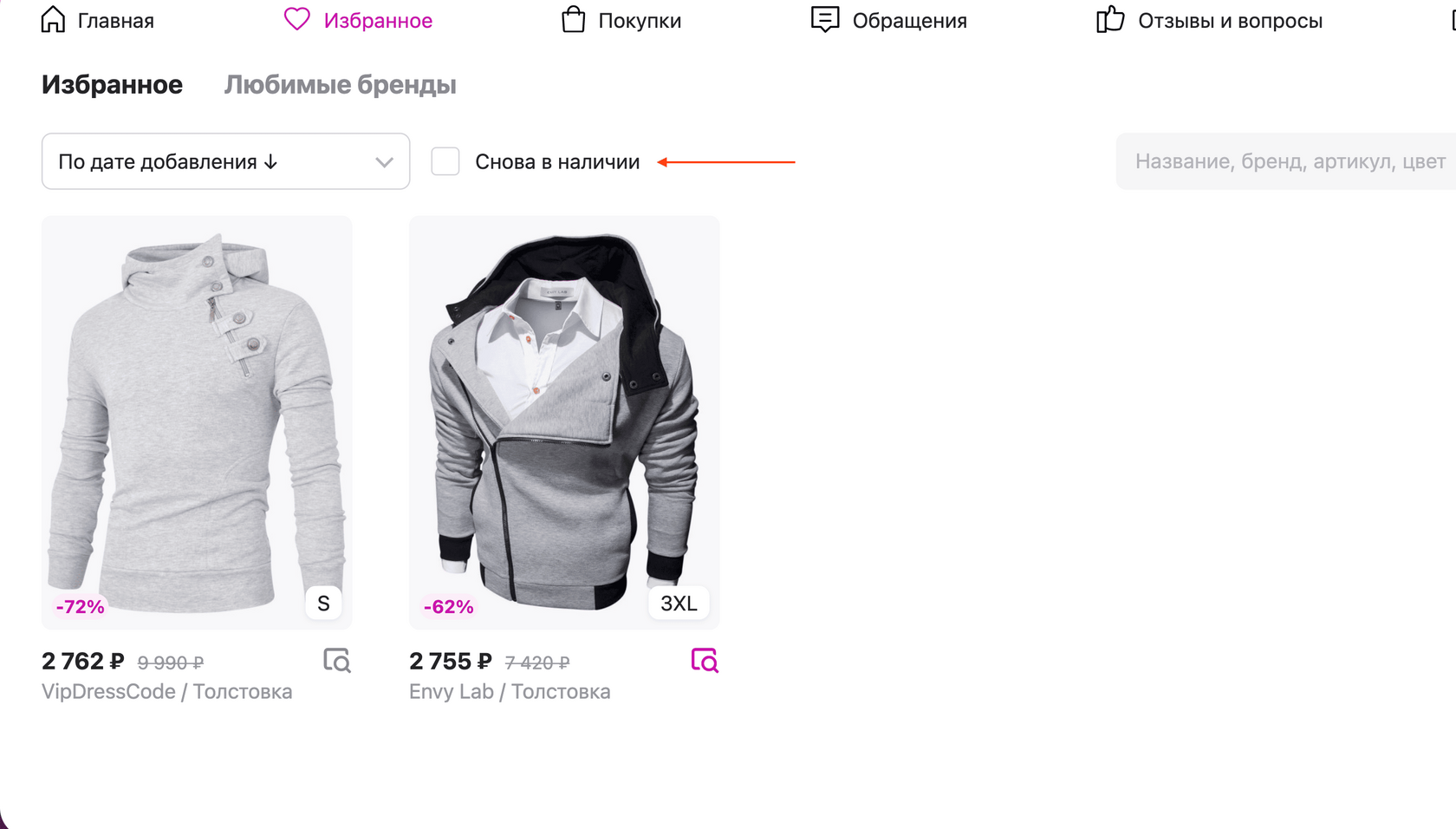
Сортировка товаров
Если клиент добавляет в избранное достаточно много товаров, сортировка по разным параметрам может быть полезна. В частности — сортировка по дате добавления.
Пример ✅ Ozon

Спектр параметров сортировки
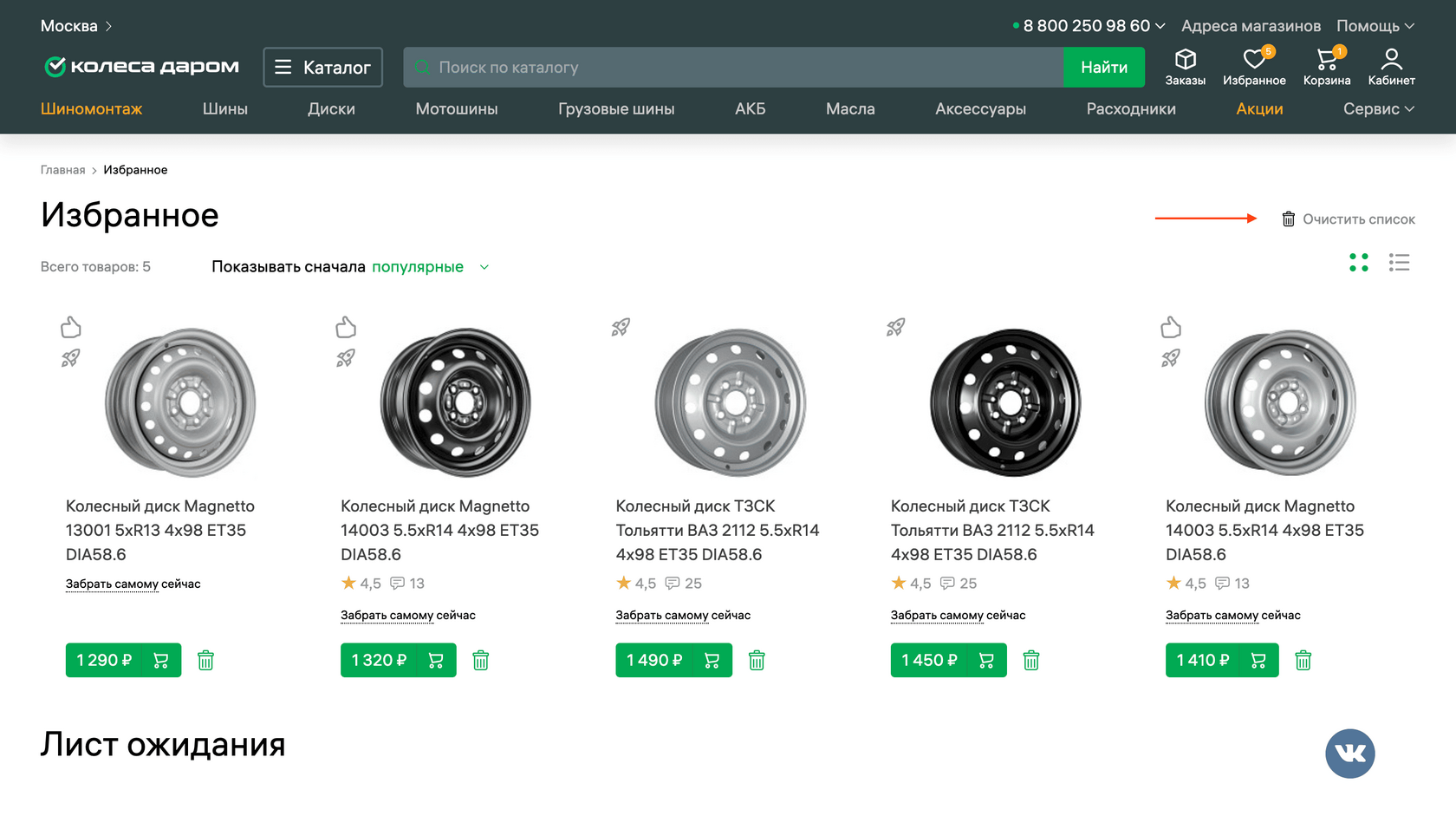
Дайте клиенту возможность сортировки по широкому спектру параметров. Если параметр лишь один и активен по умолчанию, сортировку в принципе можно не отображать.
Пример ❌ Колеса Даром
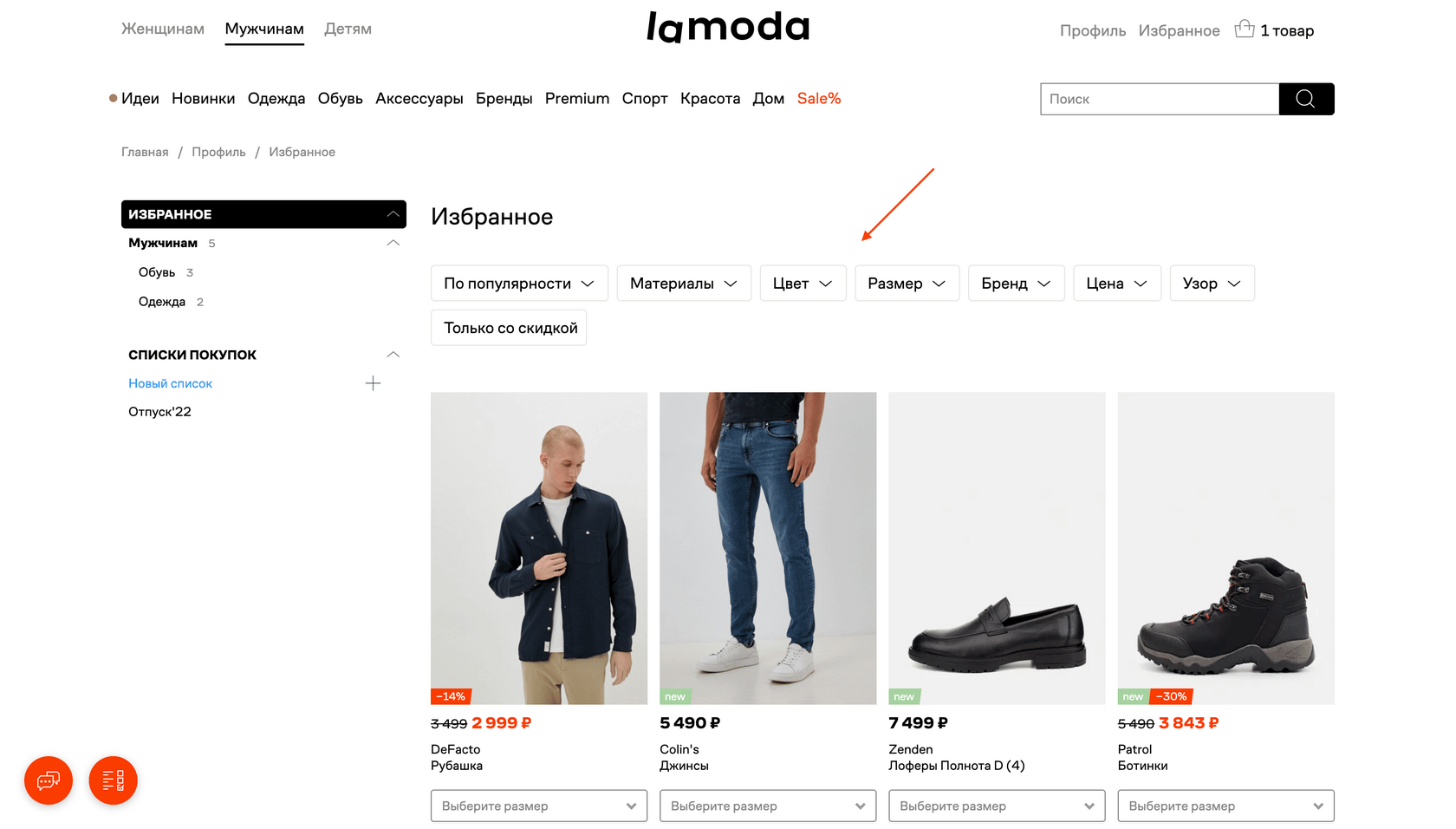
Фильтрация товаров?
При этом к фильтрации товаров нужно подходить с осторожностью и учитывать, что в избранном могут находиться разнородные товары с разными характеристиками.
Пример ● Lamoda

Смысл фильтров понятен
Если вы используете инструменты фильтрации, убедитесь, что они не будут вызывать вопросов у аудитории. Как минимум, снабдите неочевидные фильтры подсказками.
Пример ❌ Wildberries

Добавление товара в корзину
Не утруждайте клиента переходить из избранного на страницу товара, чтобы добавить его в корзину. Разместите кнопку корзины прямо в его карточке.
Пример ❌ Спортмастер

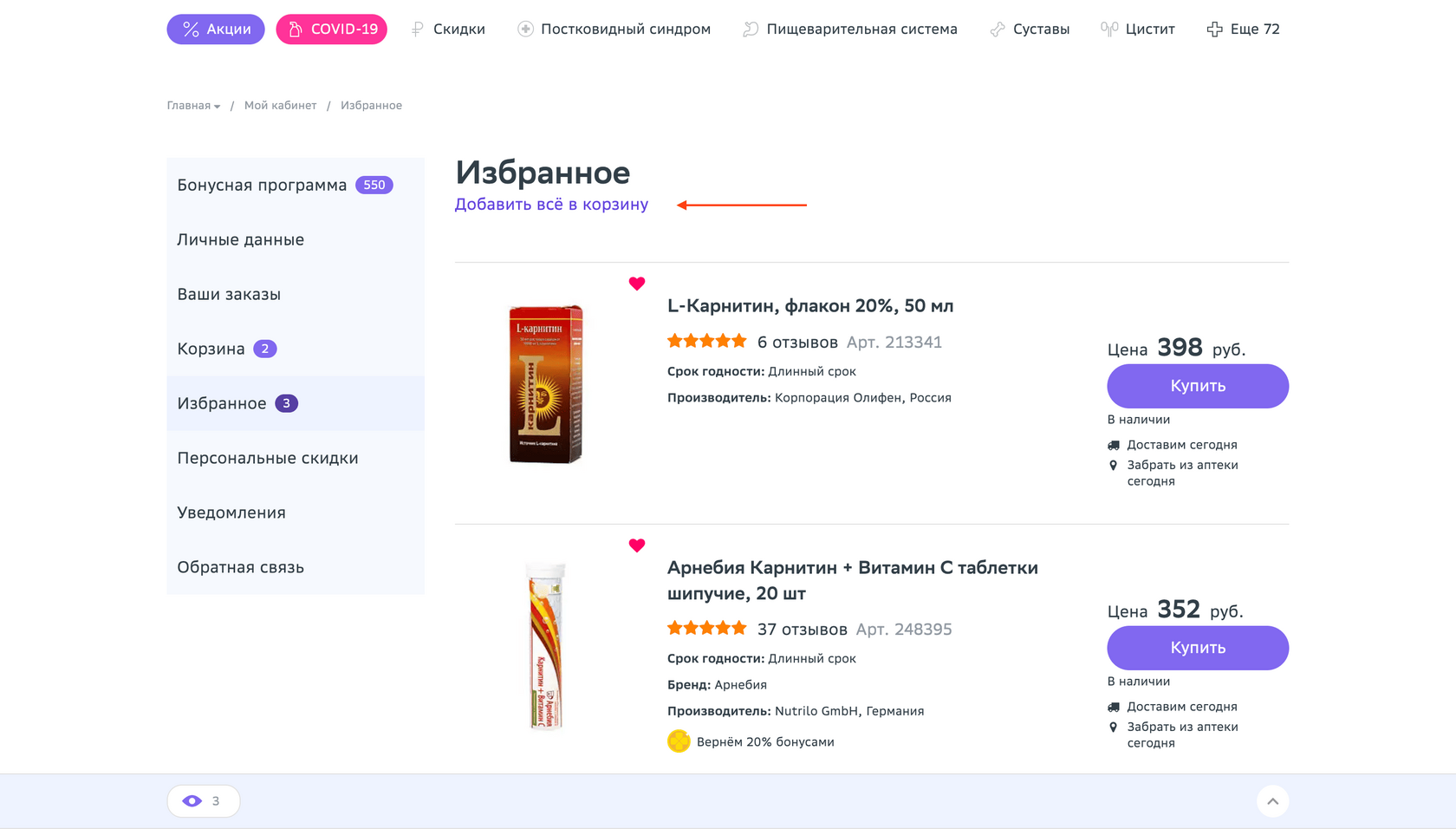
Добавить в корзину всё
Если клиент решил добавить все товары из избранного в корзину, эта функция сэкономит ему время. Но, так как не каждый будет ей пользоваться, её можно сделать вторичной.
Пример ✅ еАптека

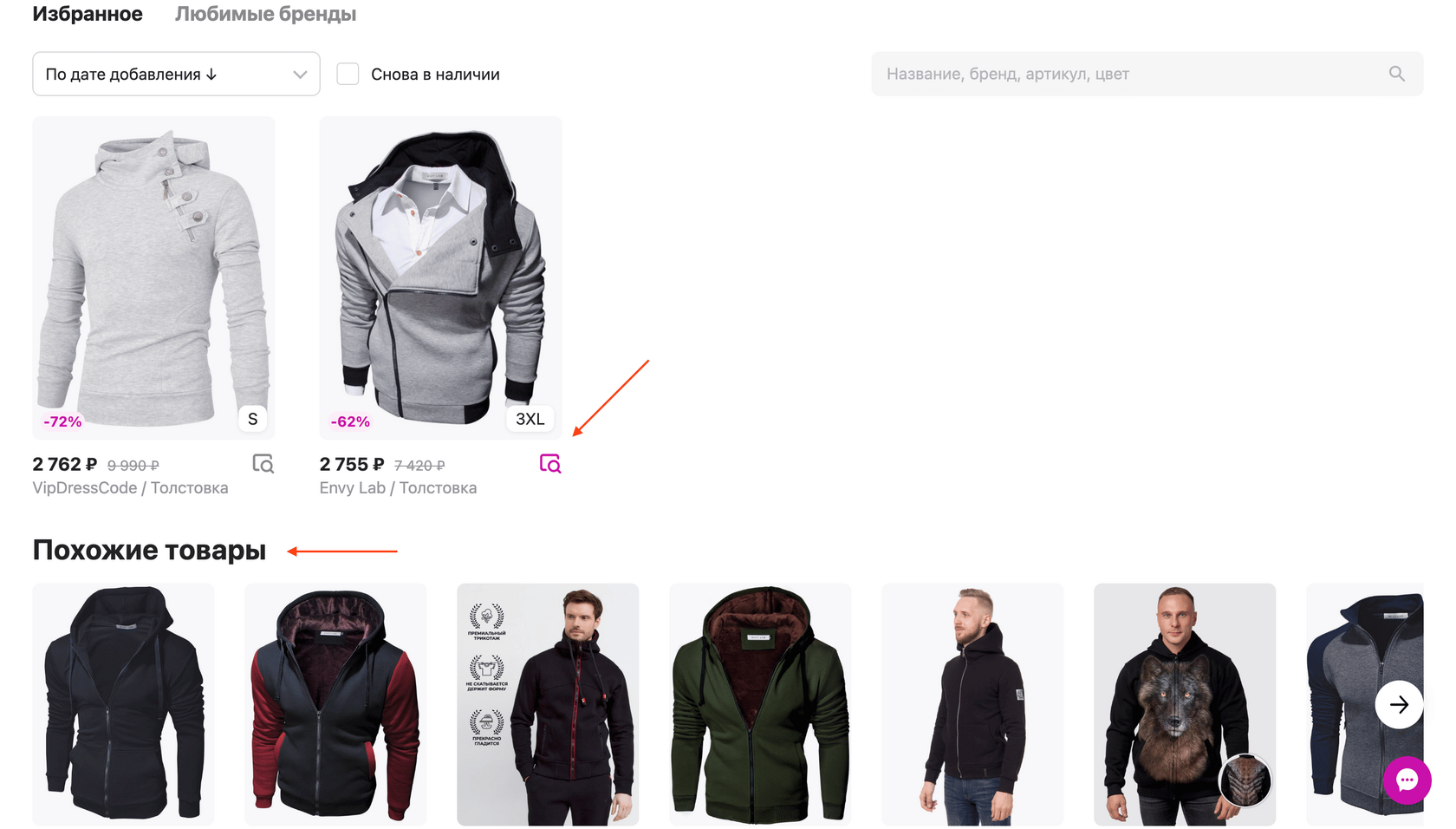
Похожие товары
Если клиент заинтересовался товаром, но его что-то не устраивает, просмотр похожих товаров можно реализовать прямо в рамках избранного.
Пример ✅ Wildberries

Интеграция со сравнением
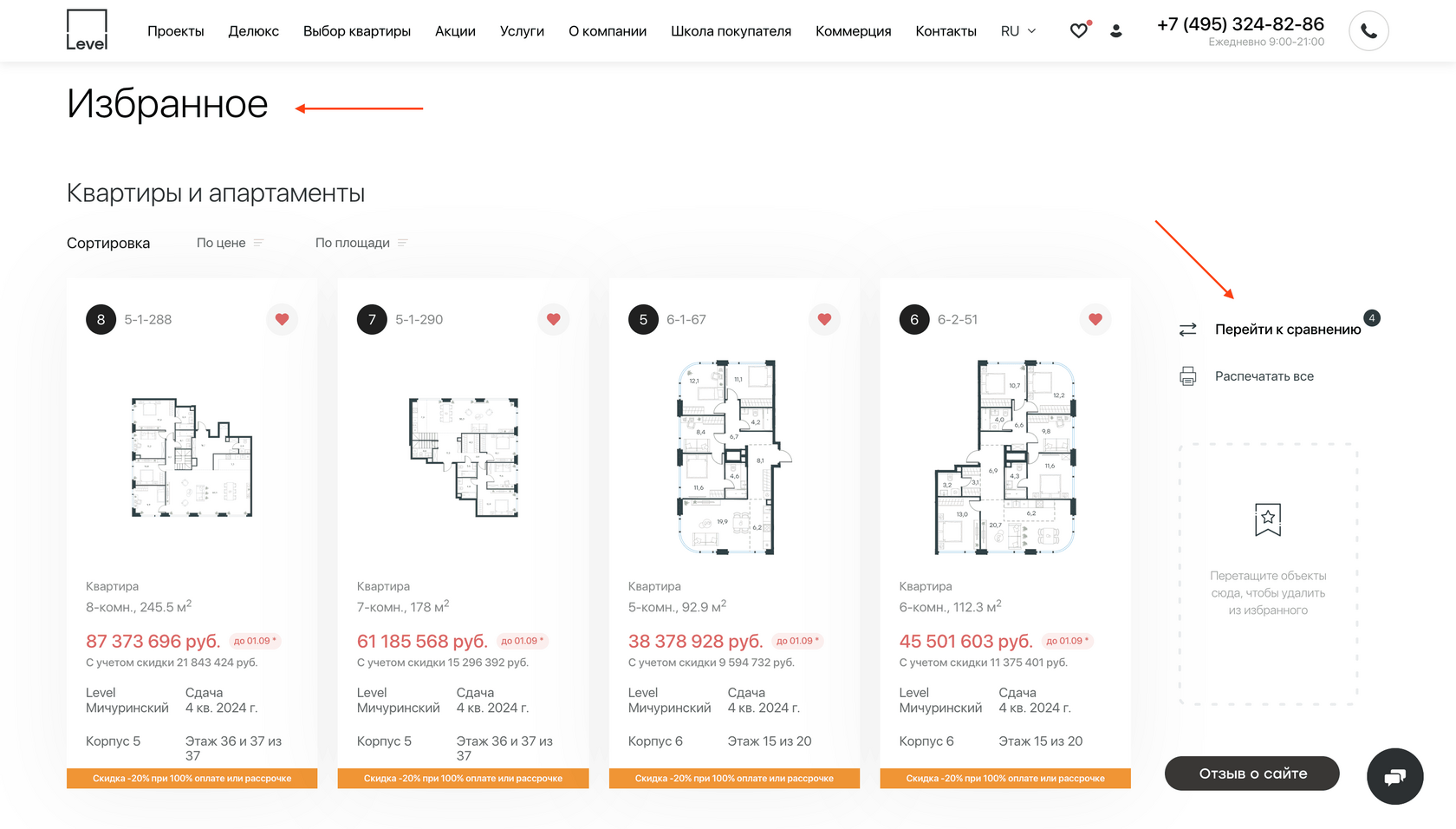
Сравнение по факту может быть частью избранного, и их можно хорошо интегрировать, например, предложив перейти к сравнению напрямую из избранного.
Пример ✅ Level Group

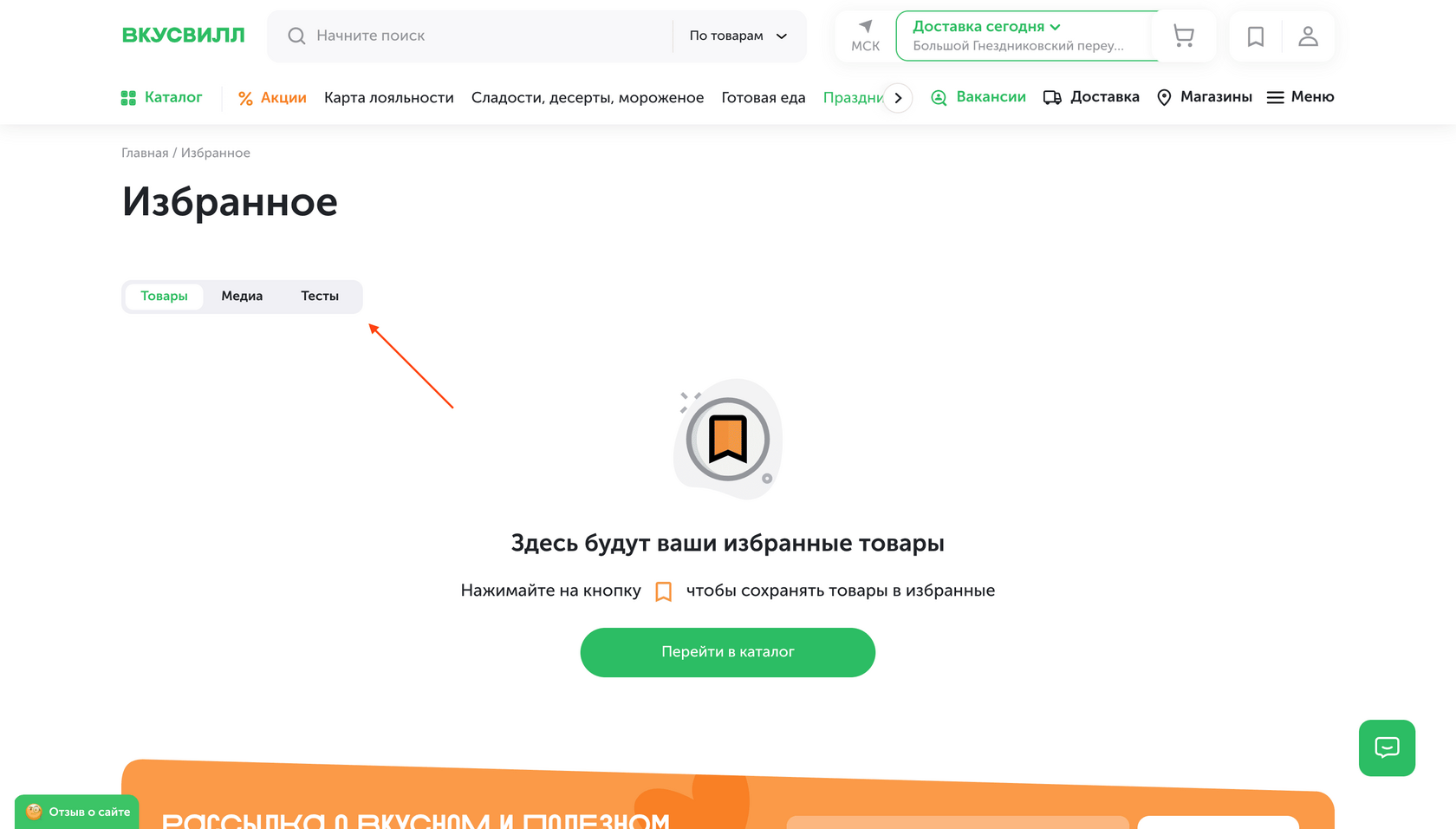
Не только товары
Если на сайте, помимо товаров, представлен еще и разнообразный полезный контент – статьи, рецепты, обзоры и другое – избранное может включать и его.
Пример ✅ ВкусВилл

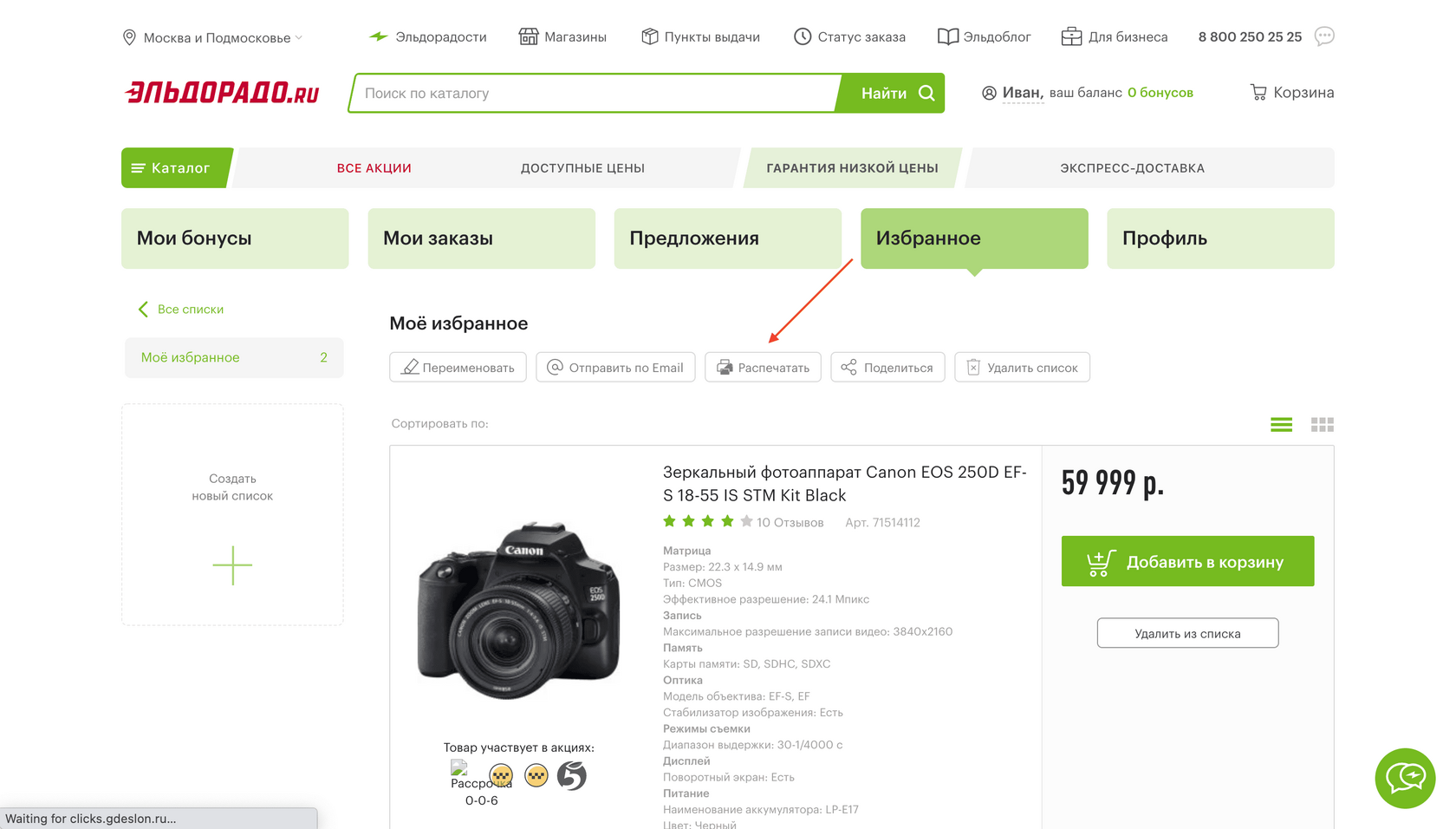
Устаревшие функции?
Без данных судить нельзя, но, возможно, стоит уточнить аналитику по использованию функции распечатки избранного? Насколько это популярно у клиентов сейчас?
Пример ✅ Эльдорадо

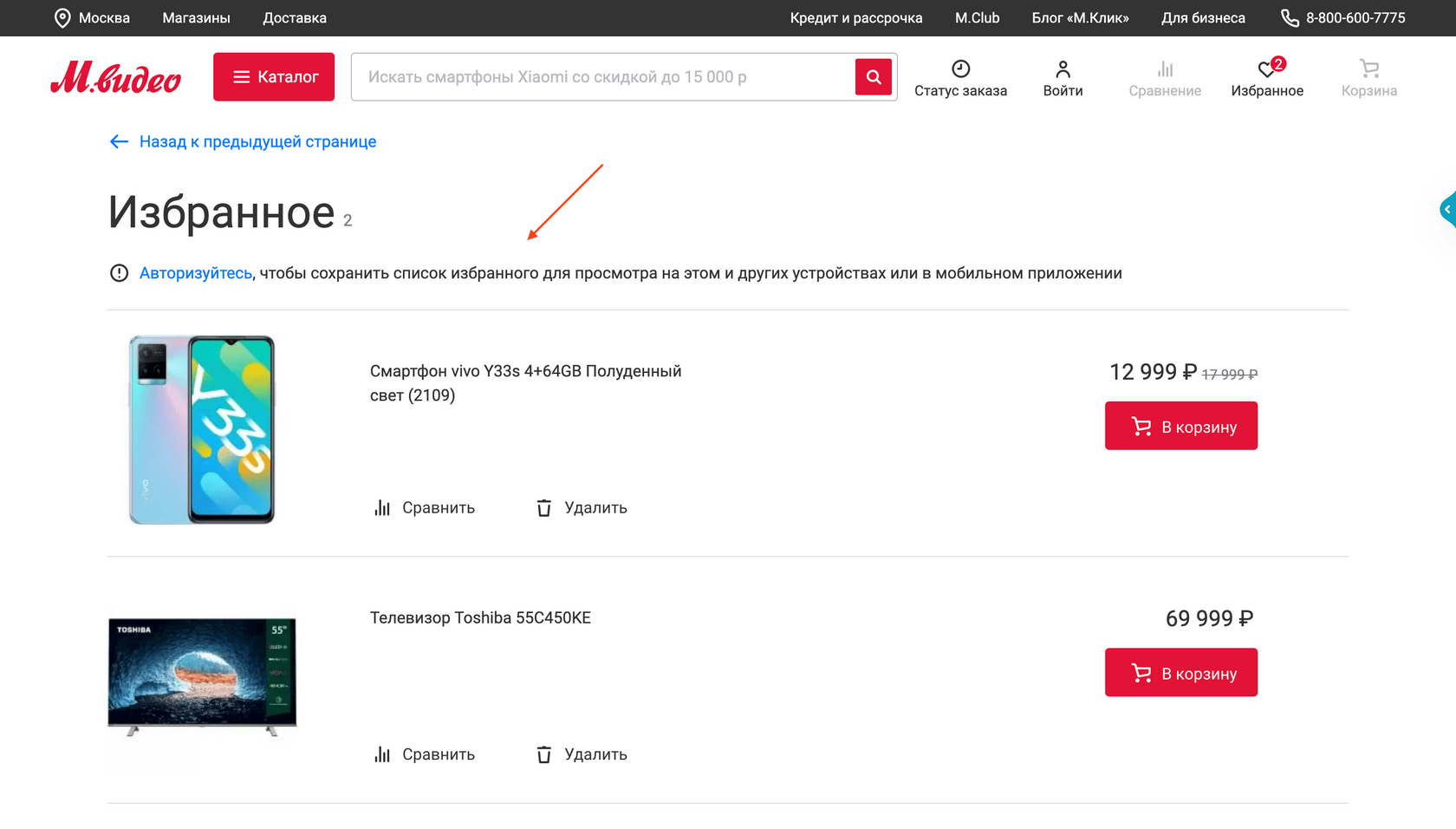
Призыв к авторизации
Если клиент не авторизован, вместо блокировки добавления в избранное на странице ему можно ненавязчиво предложить это сделать, пояснив при этом преимущества.
Пример ✅ М.Видео

Действия при авторизации
Если у клиента товары были в избранном в авторизованном и неавторизованном состоянии, после авторизации их можно объединить, а новые товары пометить.
Срок хранения товаров
Позаботьтесь о сроке хранения данных о товарах в избранном для неавторизованных клиентов. В идеале товары должны храниться неограниченное время.
Списки покупок
9 гайдлайнов
Функционал используется
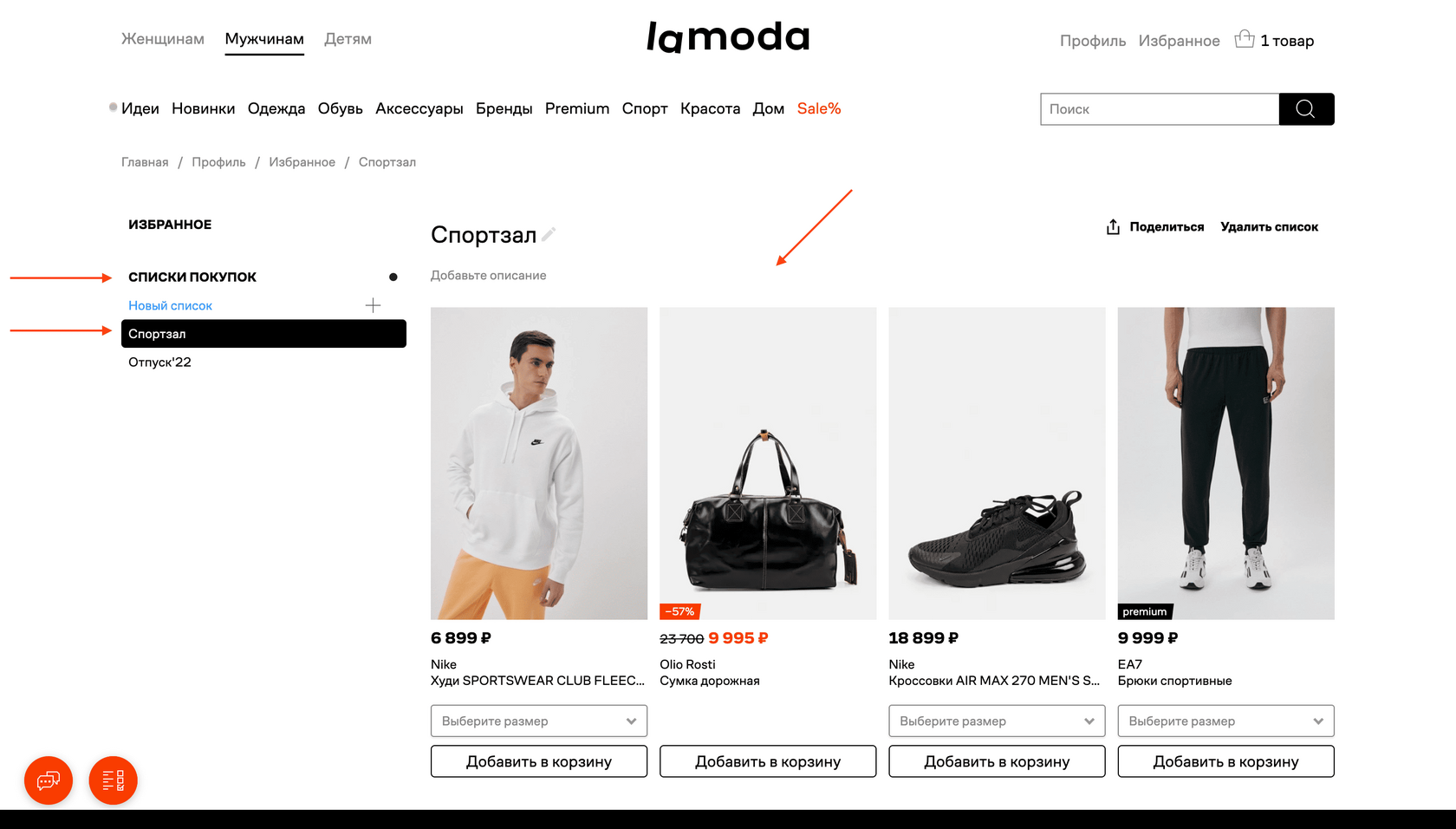
Списки покупок полезны, если клиенту требуется объединить разнотипные товары по какому-либо принципу. Например, собрать новый образ в случае с fashion ритейлом.
Пример ✅ Lamoda

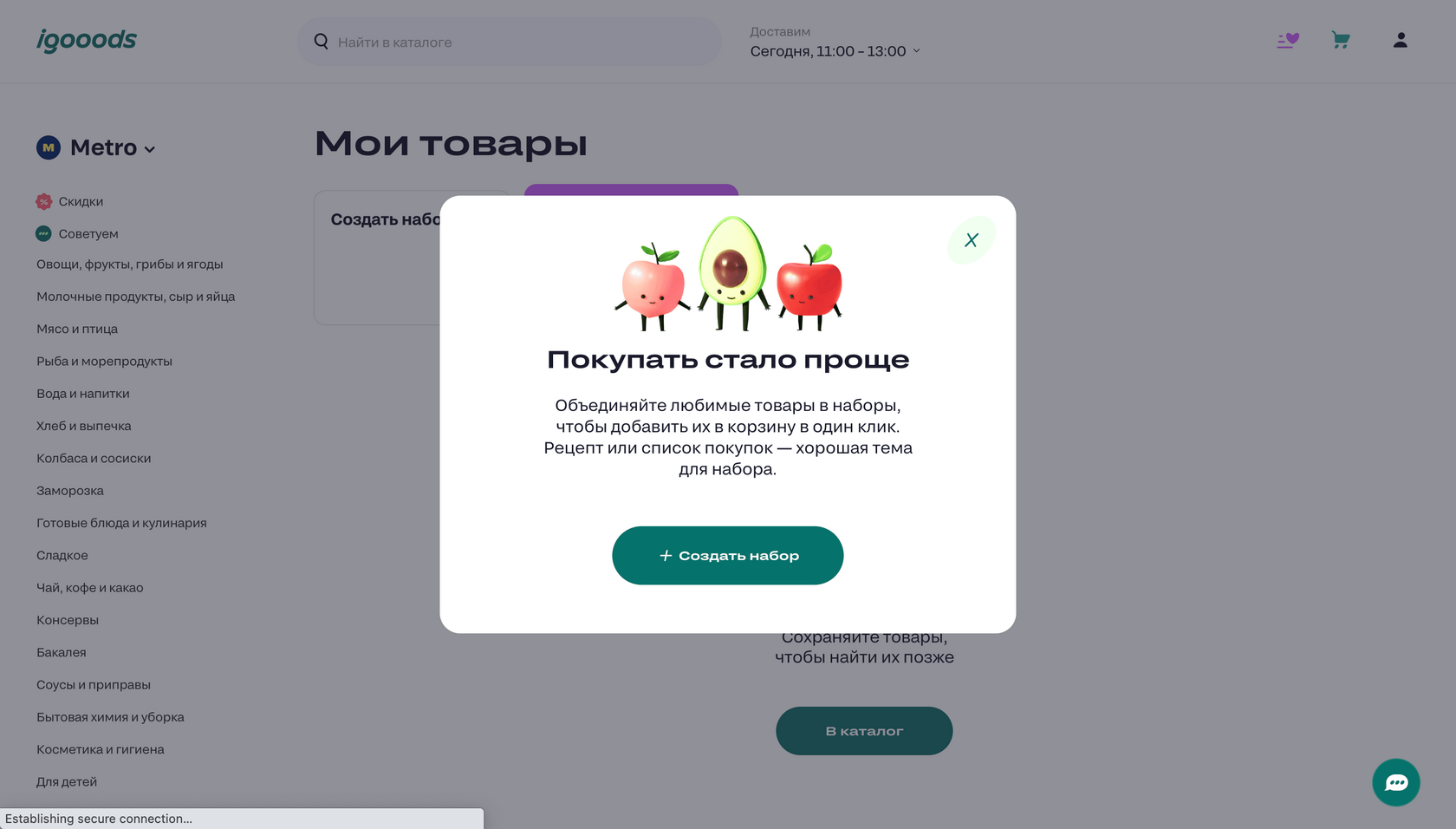
Подсказки по спискам
Клиента можно подтолкнуть к созданию списка, подсказав, в каких случаях он может использоваться, и подсветив его преимущества.
Пример ✅ igooods

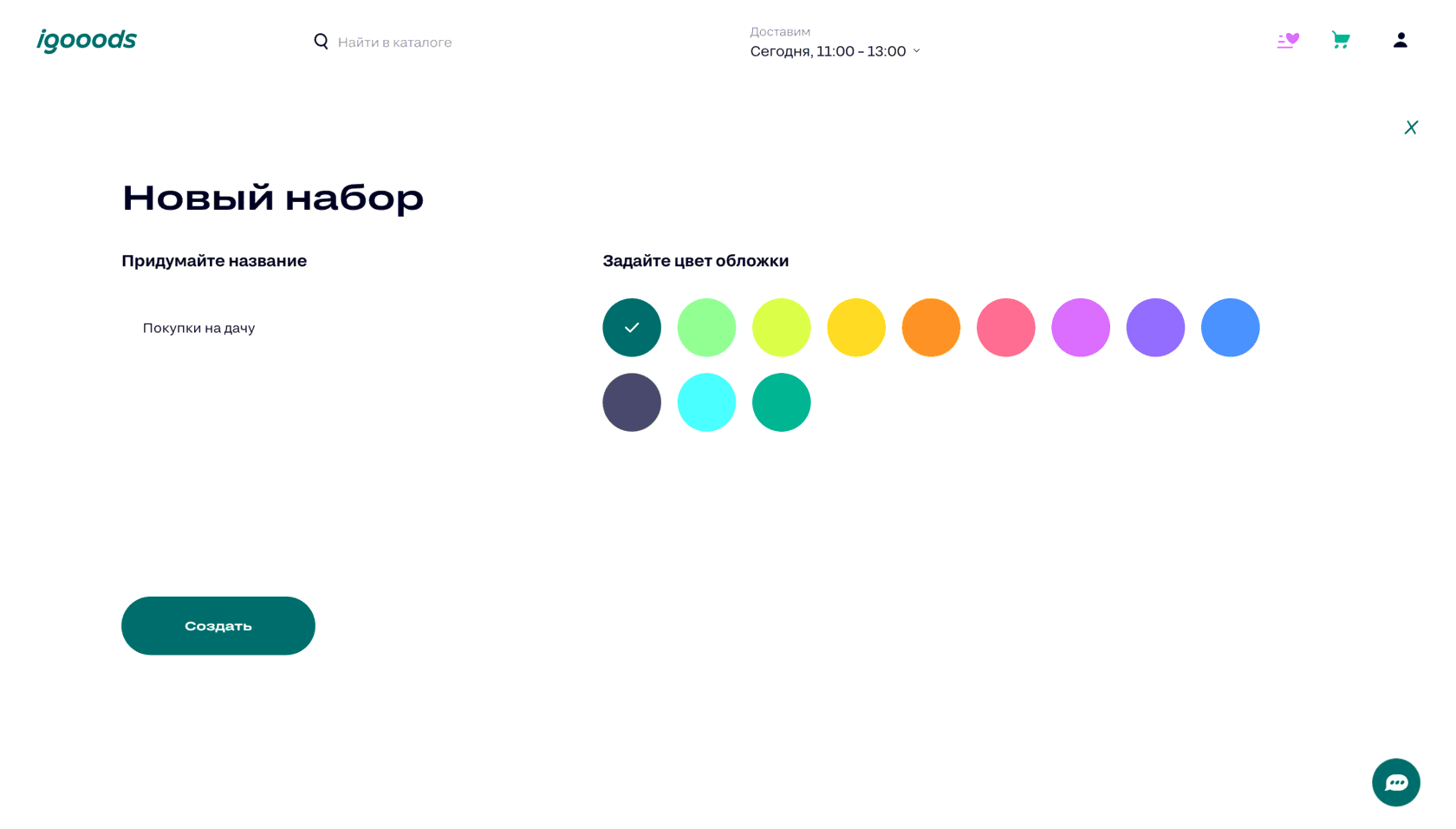
Удобство создания списка
Помимо наличия функции, позаботьтесь ещё и об удобстве её использования: создания, переименования, объединения, удаления списков.
Пример ✅ igooods

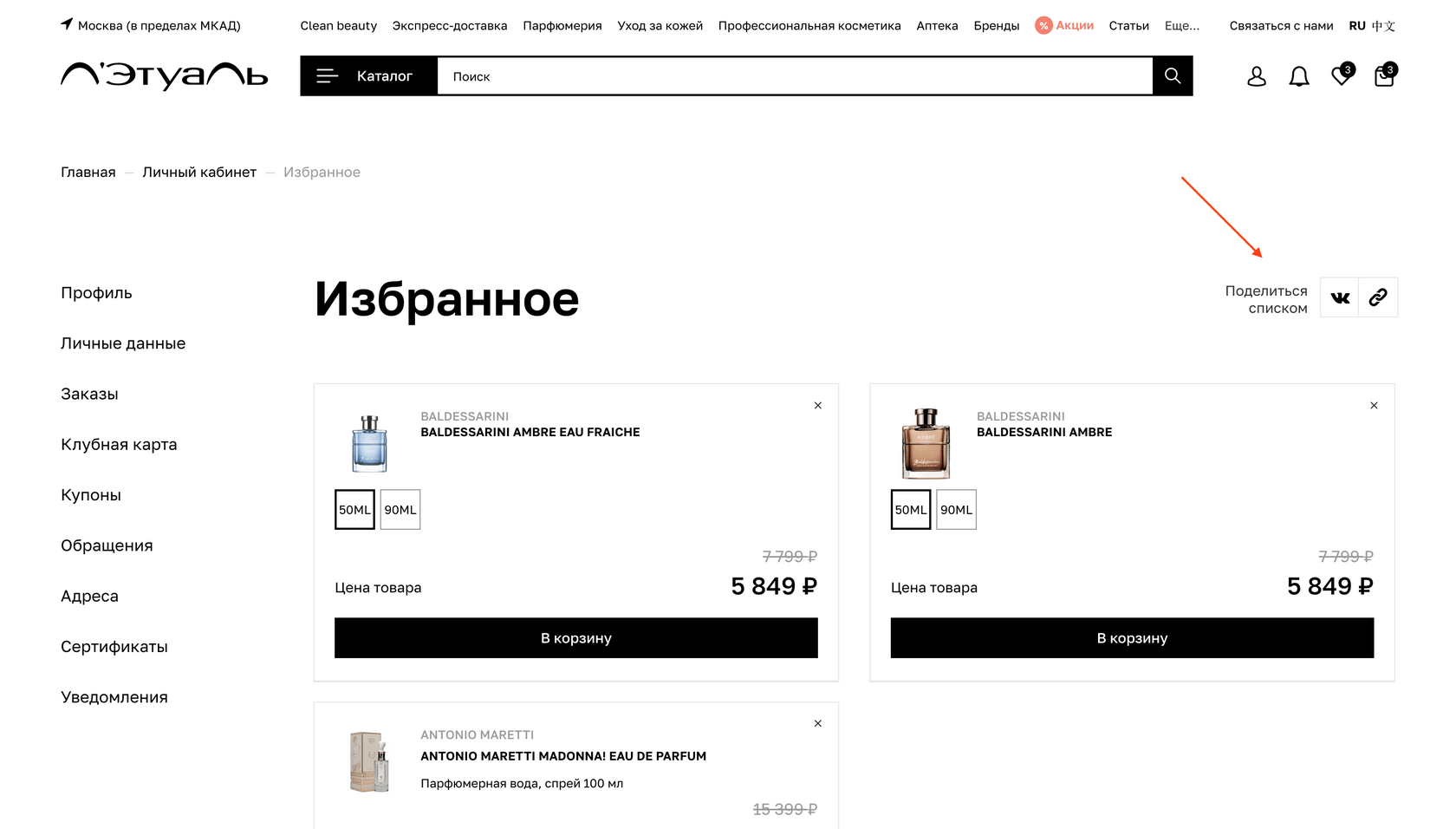
Поделиться списком
Функция хорошо подойдет, если вы планируете какое-либо торжество и составили виш-лист из подарков, которые хотели бы получить.
Пример ✅ Л’Этуаль

Шеринг работает корректно
Базовый момент: если в избранном у вас есть функция шеринга товаров, она должна быть рабочей. Не так ли?
Пример ❌ Лента
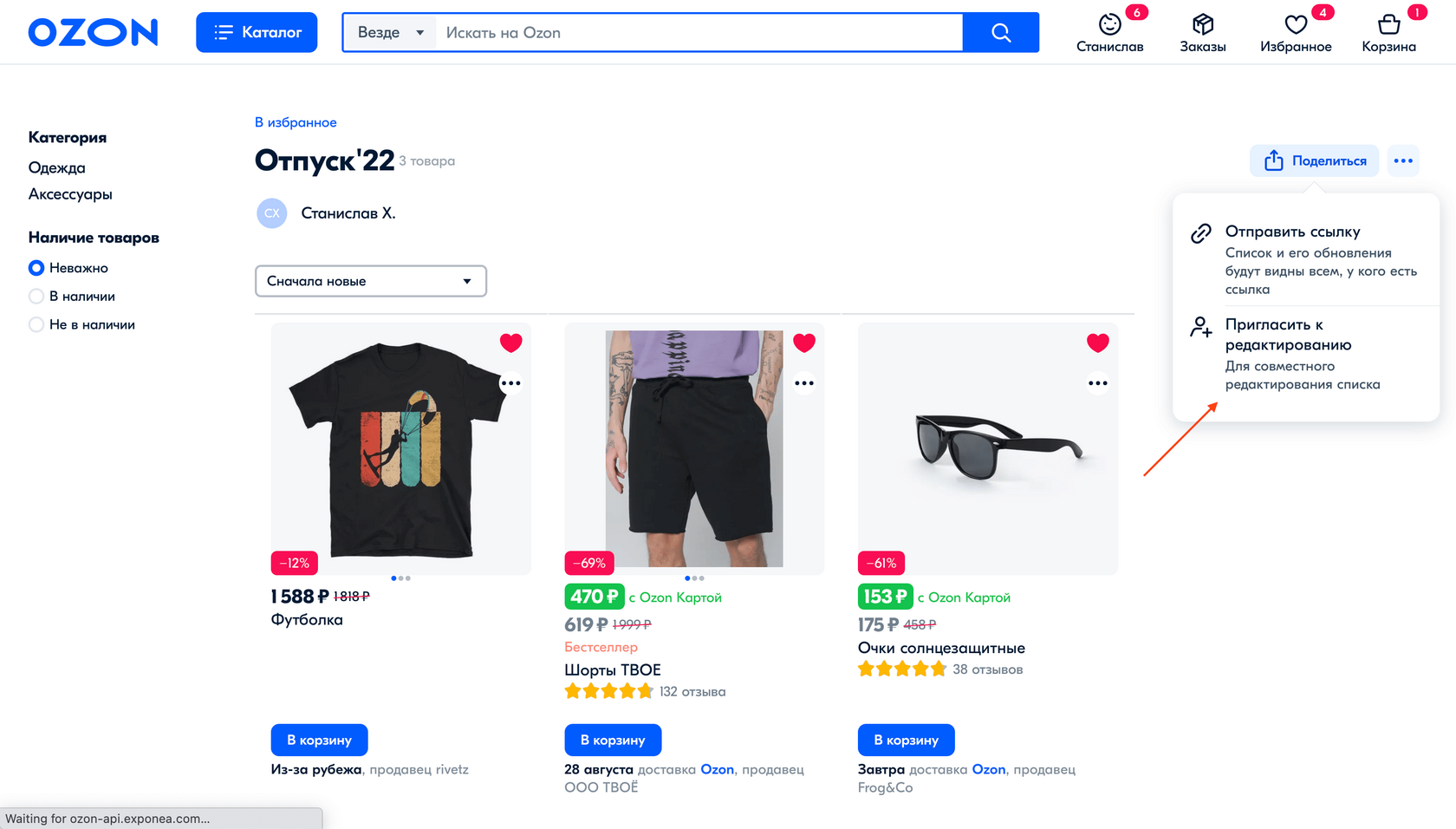
Совместное редактирование
Функция может оказаться полезной, если вы, например, собираетесь в отпуск или на дачу и круг заинтересованных в покупках лиц не ограничивается только вами.
Пример ✅ Ozon

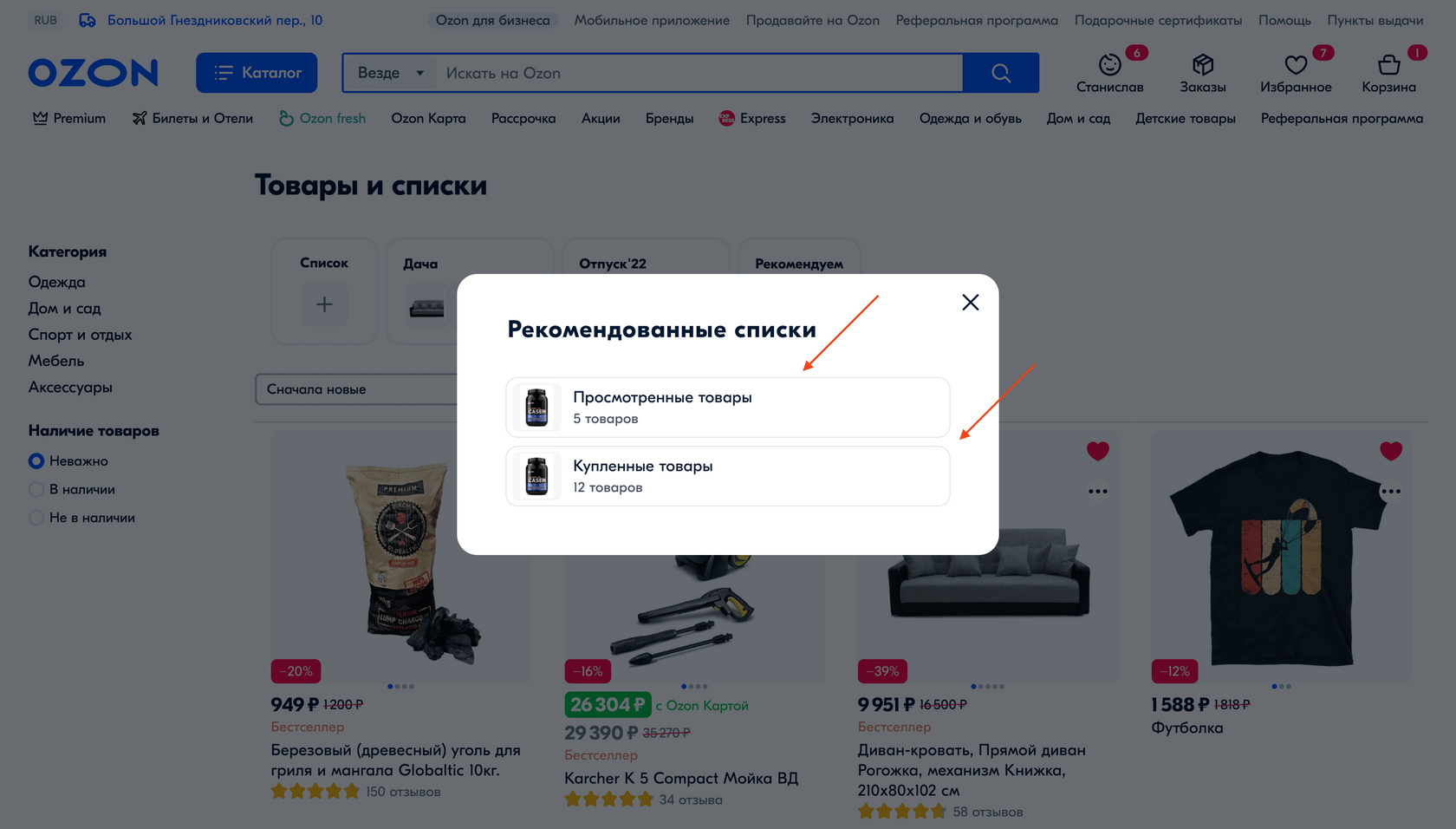
Автоматические списки
Функционал списков также может использоваться и в качестве удобного варианта для ознакомления с купленными товарами или историей просмотра.
Пример ✅ Ozon

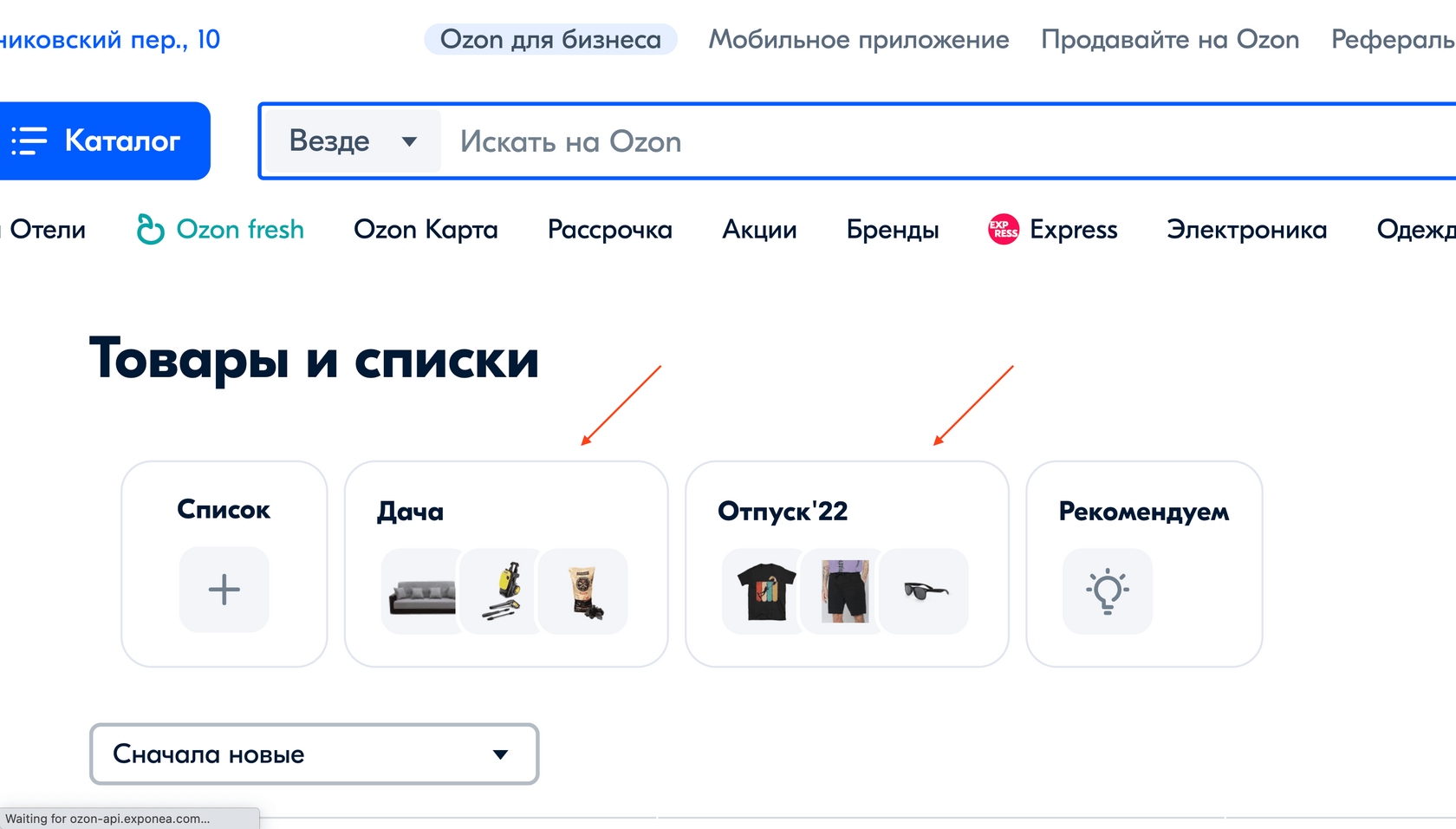
Highlight товаров
Если у вас несколько списков, highlight миниатюр товаров в списке позволит быстрее разобраться, что где лежит, и сделает списки более визуально привлекательными.
Пример ✅ Ozon

Быстрое добавление
Дайте клиенту добавить товары в список прямо из карточек товаров. Не заставляйте его сначала добавлять товары в избранное, и только потом переносить их в список.
Пример ❌ Lamoda
Удаление из избранного
12 гайдлайнов
Товар можно удалить
Базовый момент: у клиента должна быть возможность удалить товар прямо со страницы избранного, без необходимости отдельно переходить на страницу товара.
Пример ❌ URSUS

Удаление моментально
Если клиент решил удалить товар из избранного, система должна реагировать моментально, без каких-либо задержек.
Пример ❌ Lamoda
Без перезагрузки страницы
Не перезагружайте страницу при удалении товара из избранного. Иначе можно вызвать раздражение у клиента, особенно если он хочет удалить несколько товаров.
Пример ❌ Комус
Быстрая очистка
Если товары в избранном потеряли актуальность для клиента, дайте ему возможность очистить их в 1 клик. Не заставляйте клиента удалять каждый товар вручную.
Пример ✅ Колеса Даром

Отображение списка при удалении
Базовый момент: при удалении товара из избранного все остальные элементы должны продолжать корректно отображаться. Но иногда что-то может пойти не так.
Пример ❌ Петрович
Обновление summary
Если в избранном у вас есть какое-либо summary, не забывайте его обновлять при удалении товаров. Вот такого быть не должно.
Пример ❌ DNS
Удаление товара из списка
Если клиент удалил товар из избранного, нажав на соответствующую кнопку, удаляйте этот товар из списка.
Пример ❌ Ozon
Удаление в один клик
Если клиент хочет удалить товар из избранного, не заставляйте его страдать, делая эту функцию сложной для понимания и требующей более одного клика.
Пример ❌ DNS
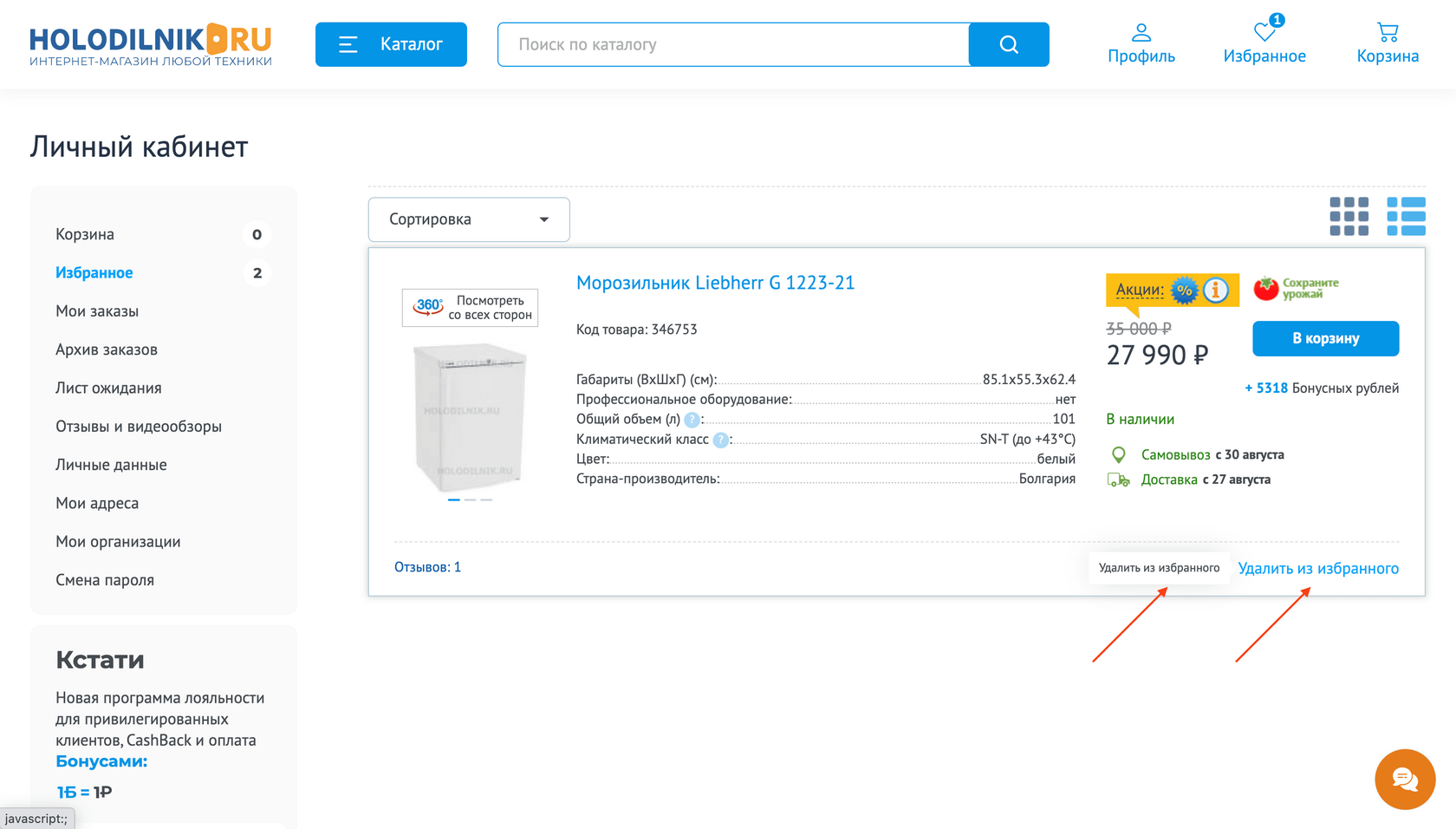
Без дублирующих подсказок
Если в кнопке удаления содержится текст с целевым действием, дублировать его в контекстной подсказке при наведении не стоит — это излишне.
Пример ❌ Холодильник.ру

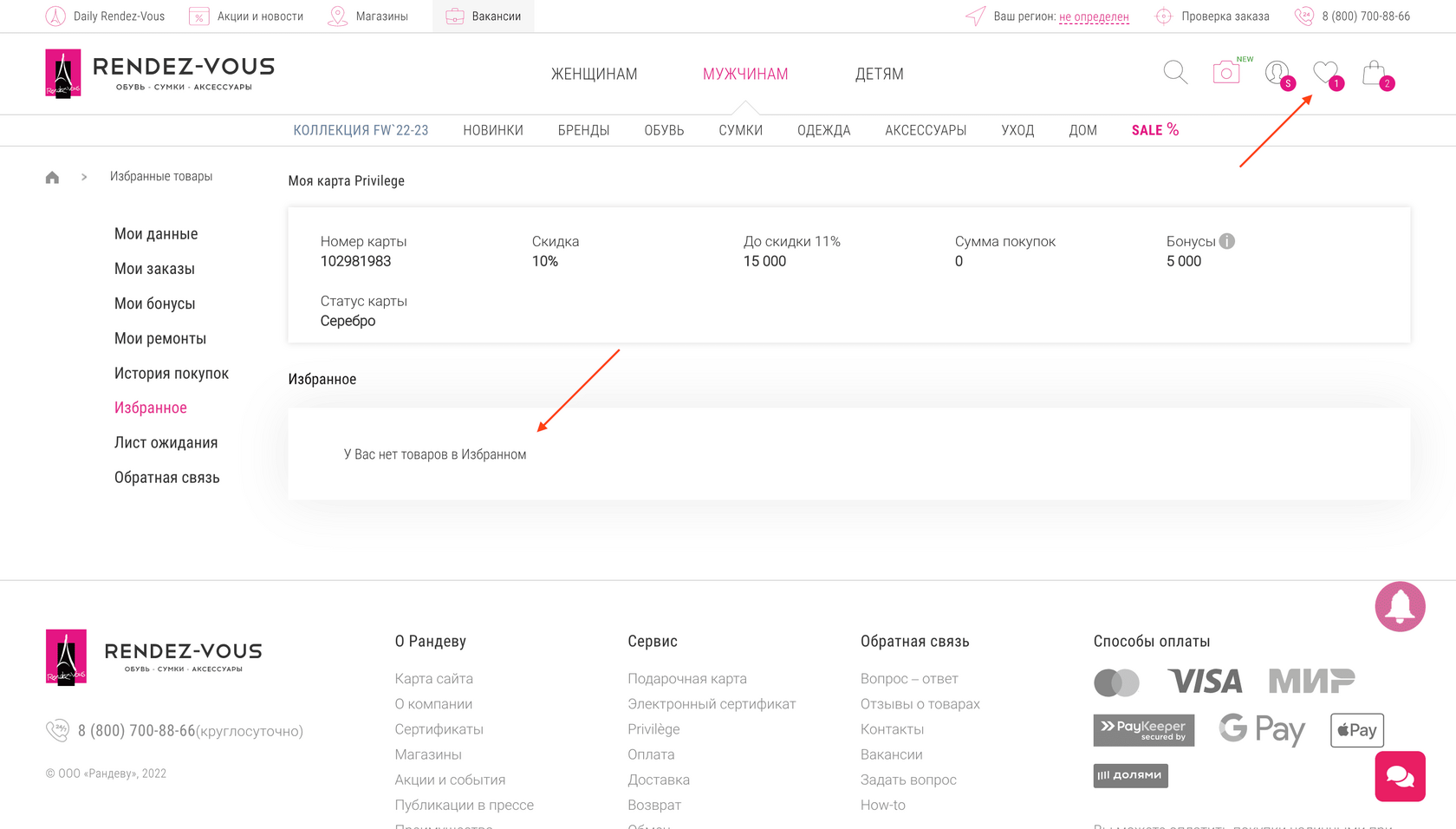
Реакция шапки на удаление
Элемент избранного в шапке должен корректно реагировать на удаление товаров на странице. В том числе, бейдж должен пропадать, если были удалены все товары.
Пример ❌ Rendez-Vous

Placeholder при очистке избранного
Если клиент удалил все товары из избранного, отображайте placeholder — не оставляйте его один-на-один с пустым экраном.
Пример ❌ Аптеки Плюс
Отмена удаления
Если клиент нажал на кнопку удаления из избранного по ошибке, ему можно дать возможность отменить это действие. Главное, чтобы это выглядело ненавязчиво.
Пример ✅ DNS
To be continued…
Итак, в этой статье мы разобрали работу с избранным. Как видим, не всё так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.


Обсуждение
Похожее
История цифрового дизайна
Исследование настроек доступности
Большая, годная статья про историю граффити. Рекомендую к прочтению.