Структура статьи
Чтобы облегчить восприятие, статью я разбил на смысловые блоки в соответствии с этапами клиентского пути и функциональными элементами:
- Размещение кнопки фильтров
- Внешний вид кнопки
- Появление экрана с фильтрами
- Интерфейс выбора фильтров
- Пояснения к фильтрам
- Слайдеры
- Фильтры выбора из списка
- Полный список значений по фильтру
- Фильтры выбора цвета
- Бинарные фильтры
- Применение фильтров
- Активные фильтры в листинге
- Активные фильтры на экране фильтров
- Сброс фильтров
- Закрытие экрана фильтров
- Прочие интересные фичи
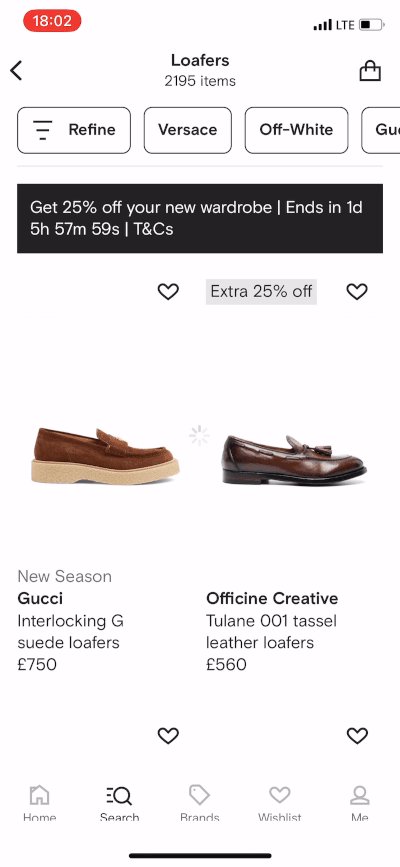
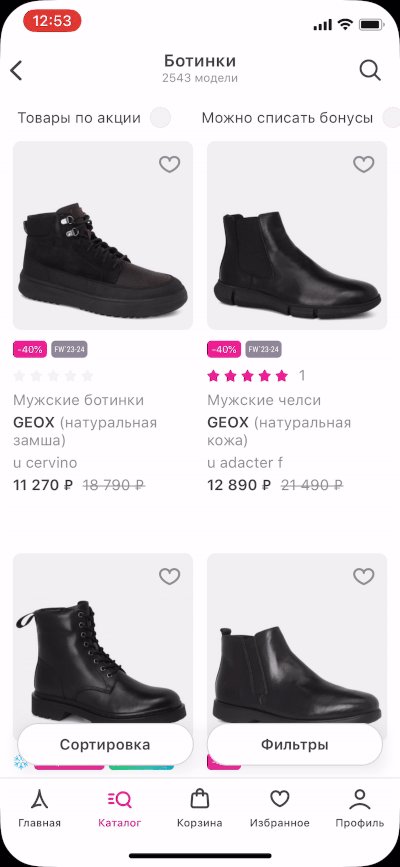
Размещение кнопки фильтров
9 гайдлайнов
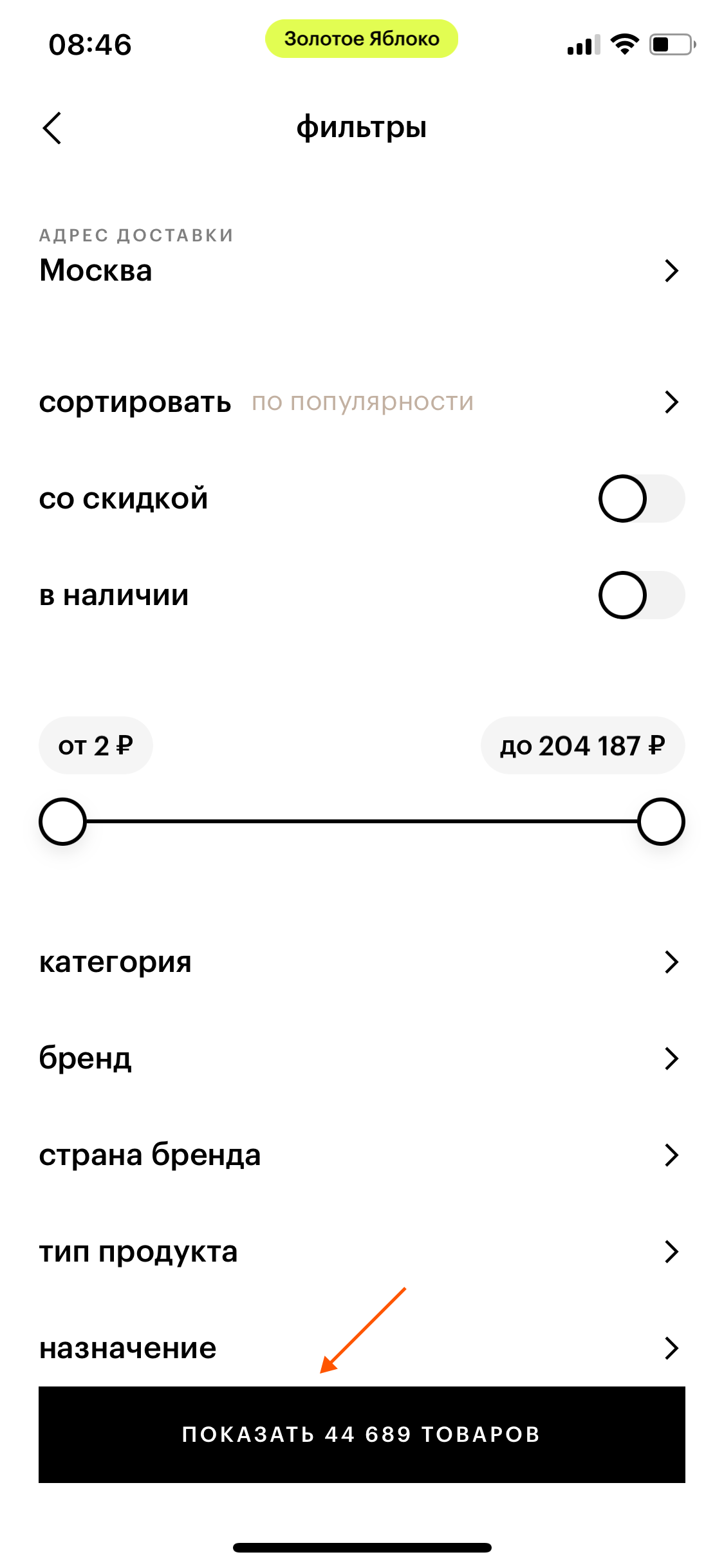
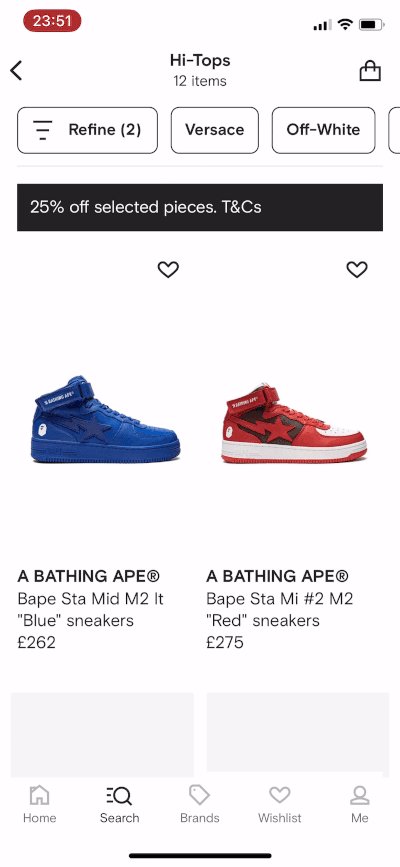
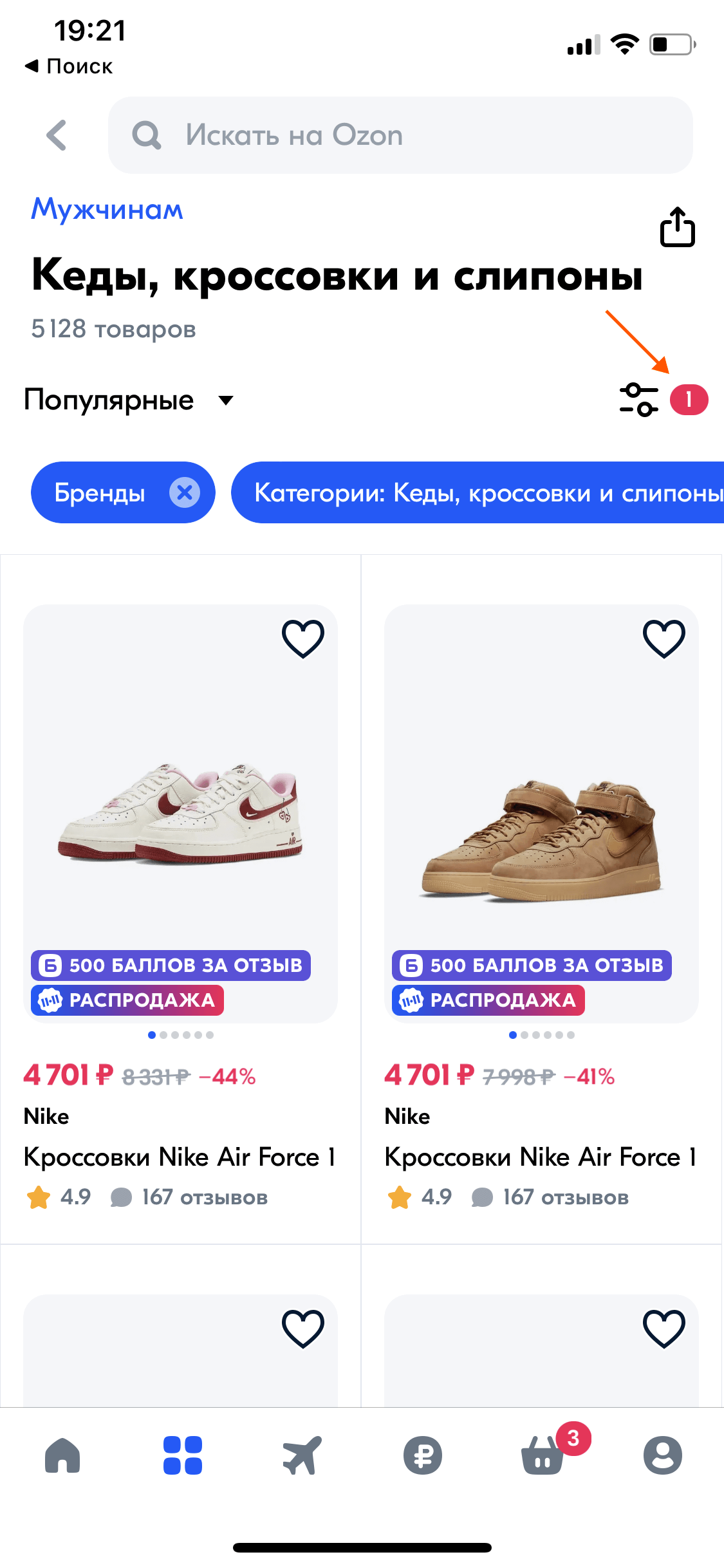
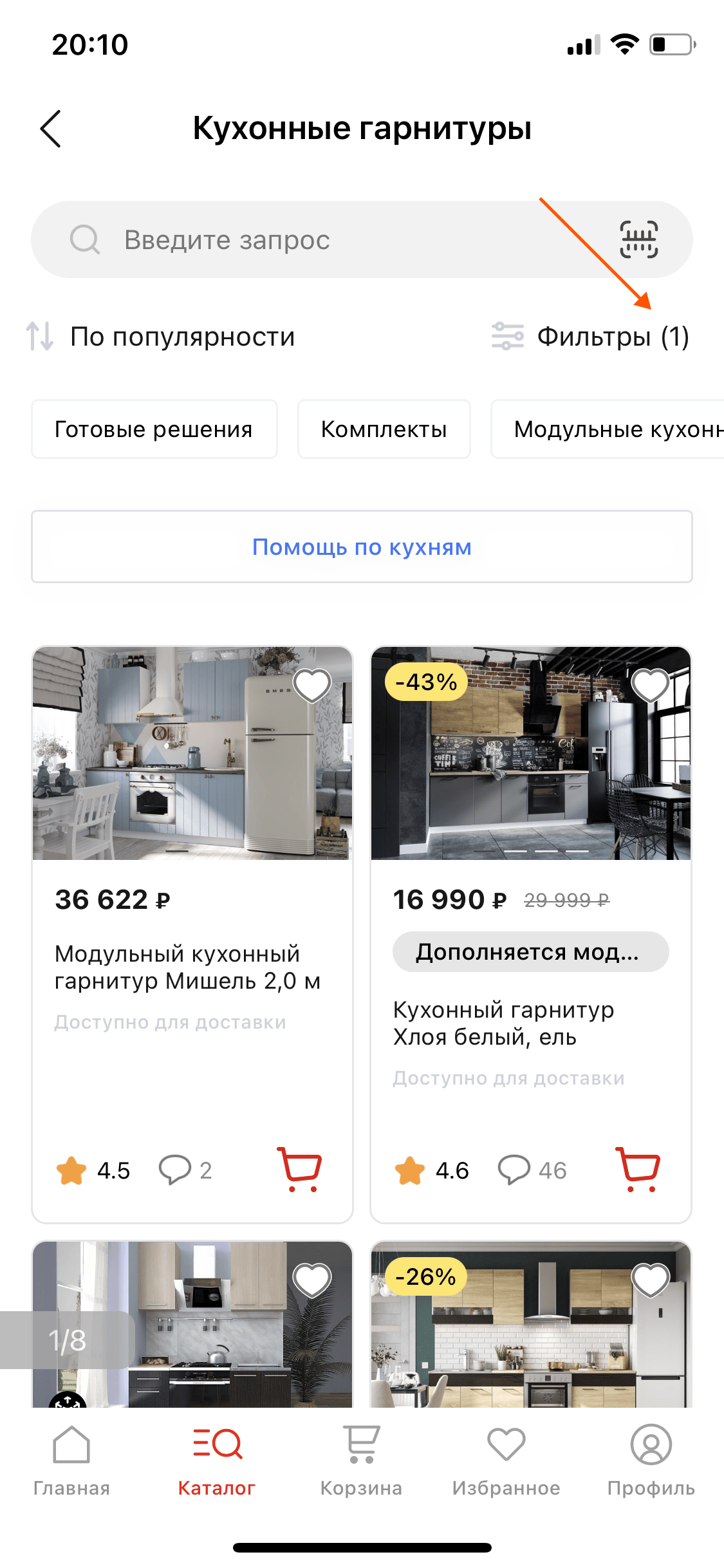
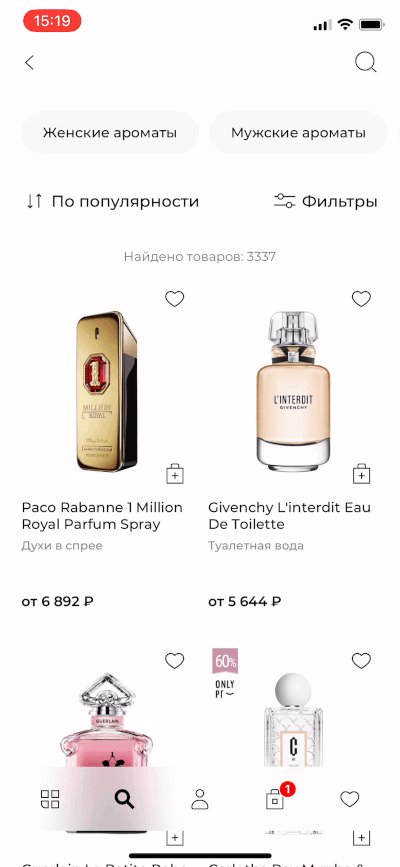
В верхней части экрана
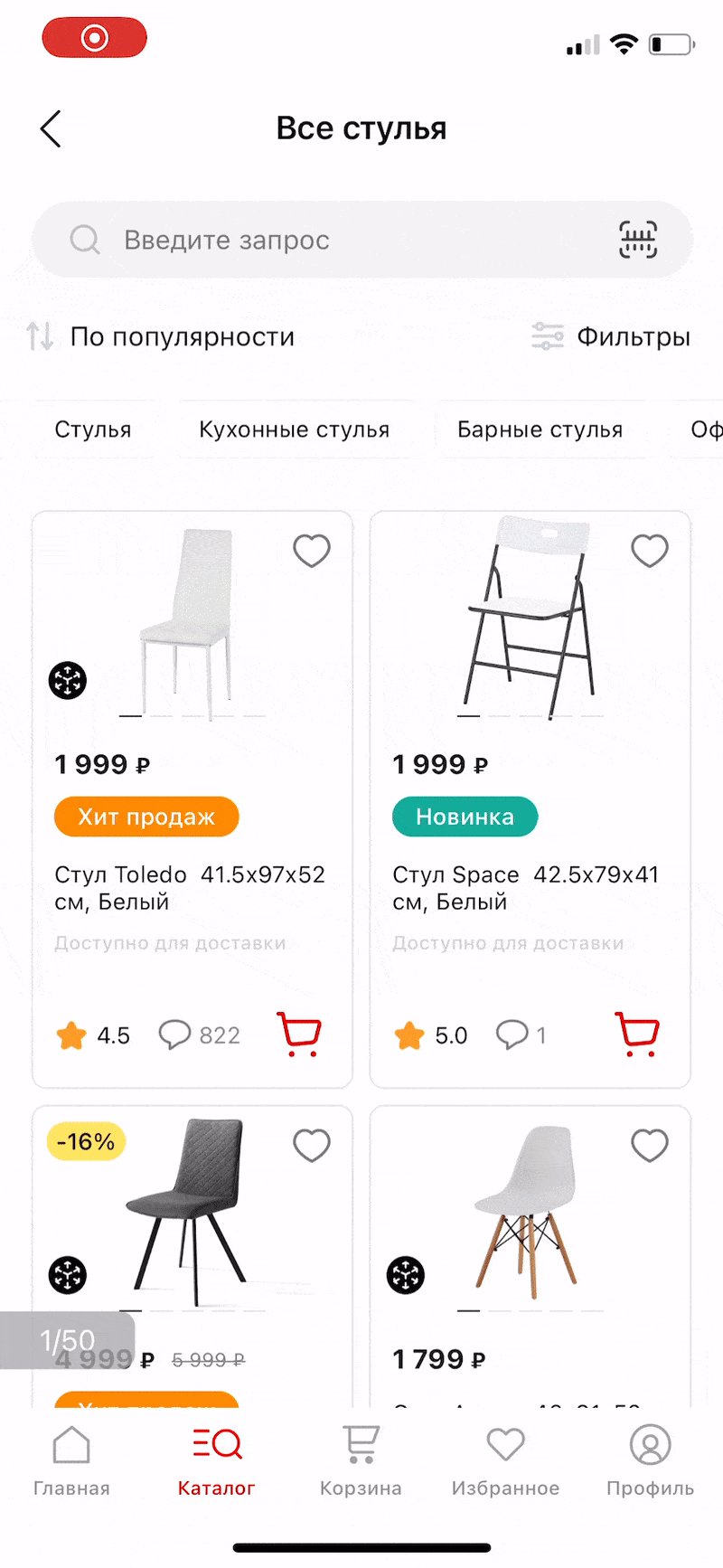
Чаще всего кнопку фильтров можно встретить в верхней части экрана листинга. Она привычно расположена, не оттягивает на себя внимание, но до неё трудно дотянуться.
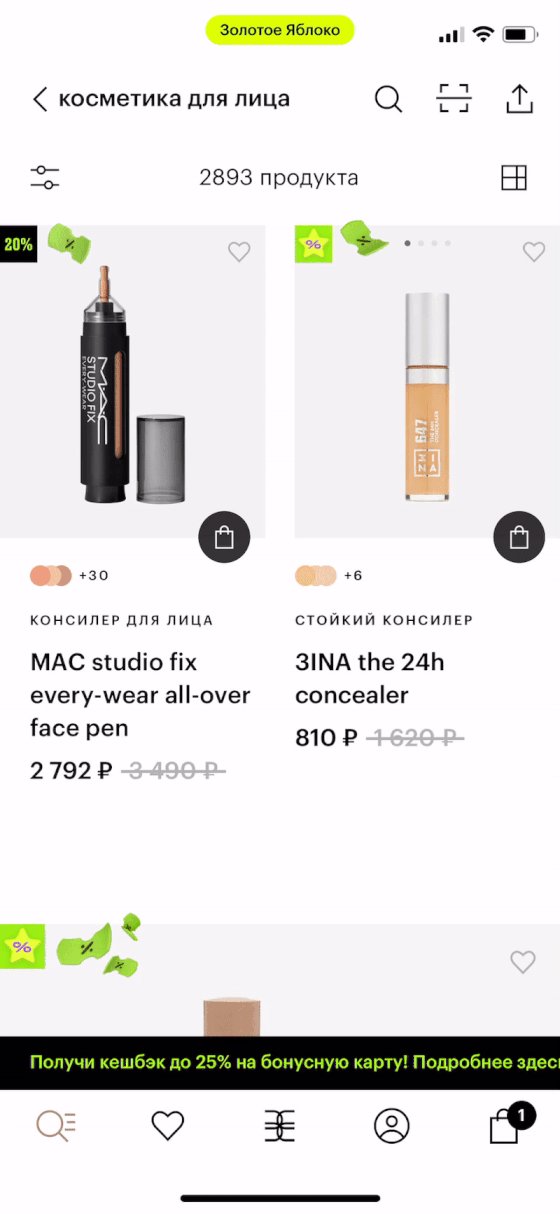
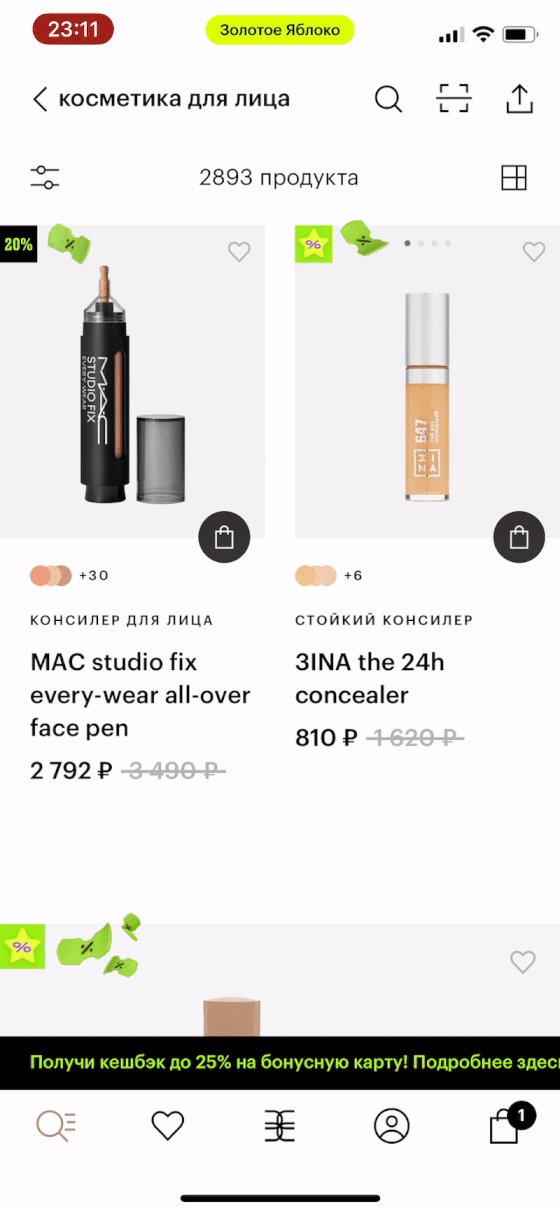
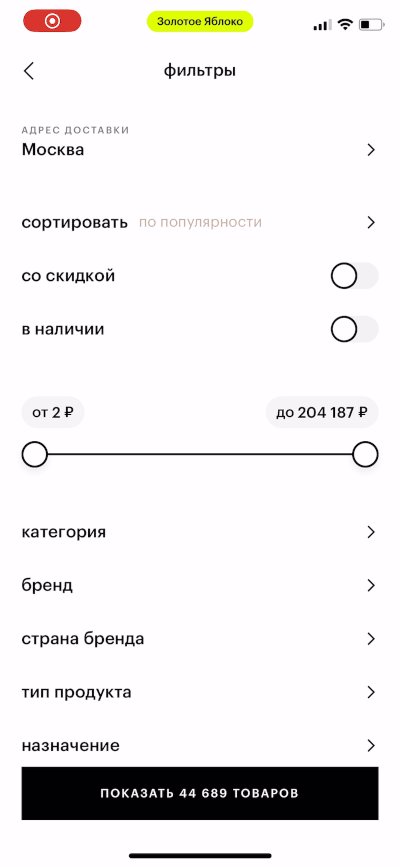
Пример ● Золотое Яблоко

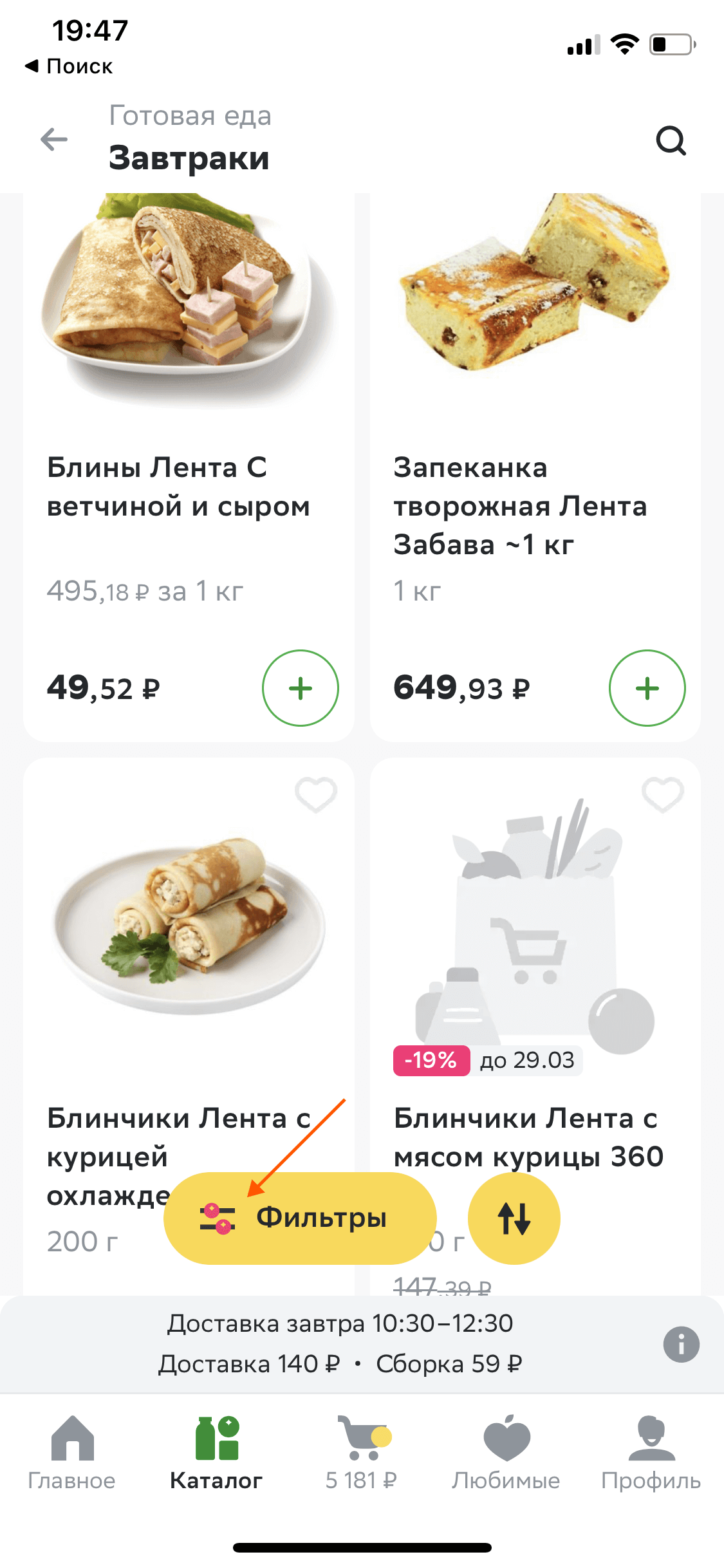
В нижней части экрана
Иногда, если фильтры используются часто, кнопку выносят в нижнюю часть экрана, чтобы на неё было легче нажать. Но пока что такое размещение встречается редко.
Пример ● СберМаркет

При скролле фиксируется
Кнопка при скролле может быть фиксирована: так у клиента всегда будет возможность перейти к фильтрам. Но в таком формате она занимает собой ценное пространство.
Пример ● Wildberries

При скролле временно скрывается
Более элегантное решение — скрывать кнопку при скролле листинга вниз и отображать при скролле вверх. Так она и товары не будет перекрывать, и всегда будет под рукой.
Пример ✅ Утконос

Анимация движения
Часто можно встретить анимацию движения, когда панель с кнопками фильтров и сортировки как бы уезжает под шапку или таббар, а затем появляется из-под них.
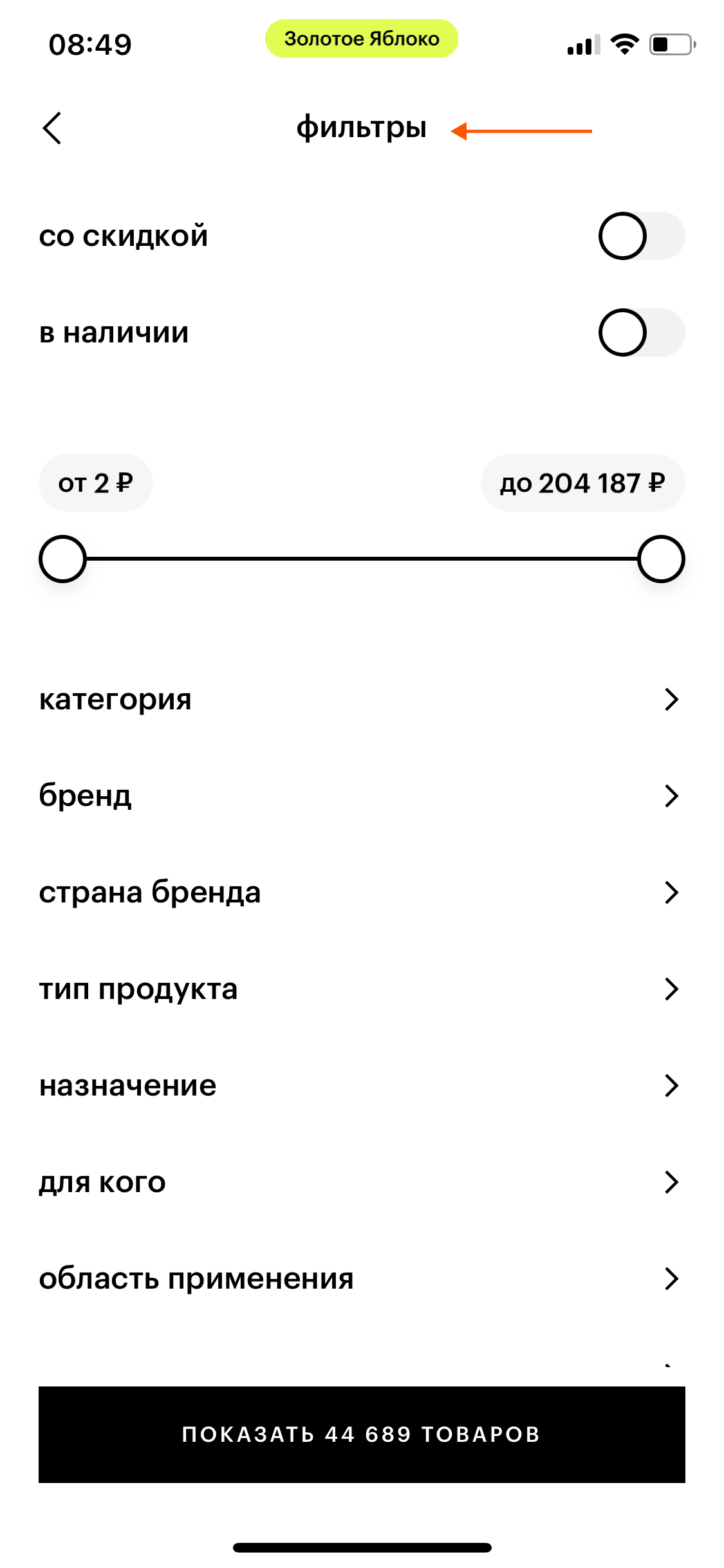
Пример ✅ Золотое Яблоко

Анимация выцветания
Иногда можно встретить кейсы, когда кнопки выцветают, чтобы освободить место под карточки листинга. Встречается эта механика реже, но тоже неплохая.
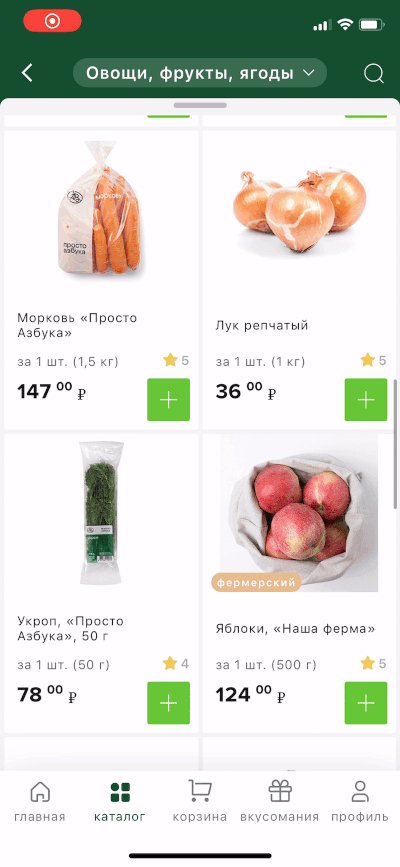
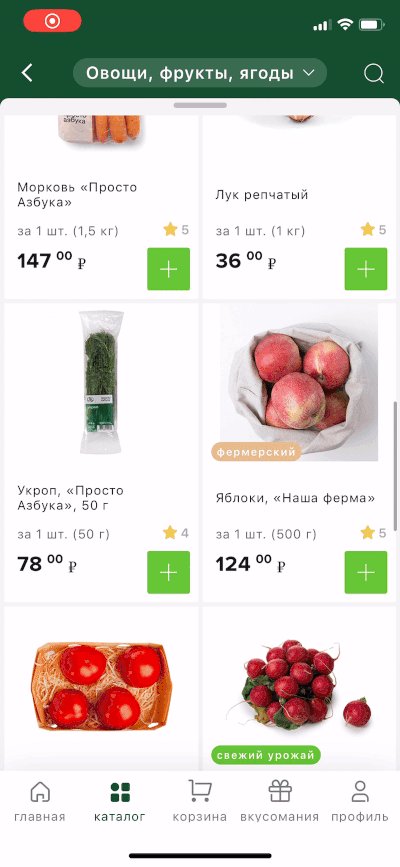
Пример ✅ Азбука Вкуса

Анимация движения и выцветания
Некоторые совмещают эти механики и дополняют анимацию движения при скрытии и появлении панели выцветанием, делая её более утончённой.
Пример ✅ Shop

Скорость анимации фиксирована
Часто можно встретить кейсы, когда анимация исчезания и появления кнопки фиксирована. В целом это неплохо.
Пример ✅ М.Видео

Скорость анимации зависит от скролла
Однако скорость анимации можно привязать и к скорости жеста. Это сделает интерфейс более отзывчивым.
Пример ✅ Lamoda

Внешний вид кнопки
5 гайдлайнов
Содержит иконку
Добавьте в кнопку фильтров иконку, чтобы облегчить восприятие для пользователя.
Пример ✅ Перекрёсток

Иконка общепринятая
Чем привычнее иконка, тем лучше. Это ровно тот случай, когда не стоит изобретать колесо. Иначе есть риск создать проблемы с восприятием и вызвать ненужные вопросы.
Пример ✅ МегаМаркет

Реакция на касание
В кнопку фильтров можно добавить ненавязчивую реакцию на касание. Это позволит сделать интерфейс чуть более отзывчивым.
Пример ✅ Hoff

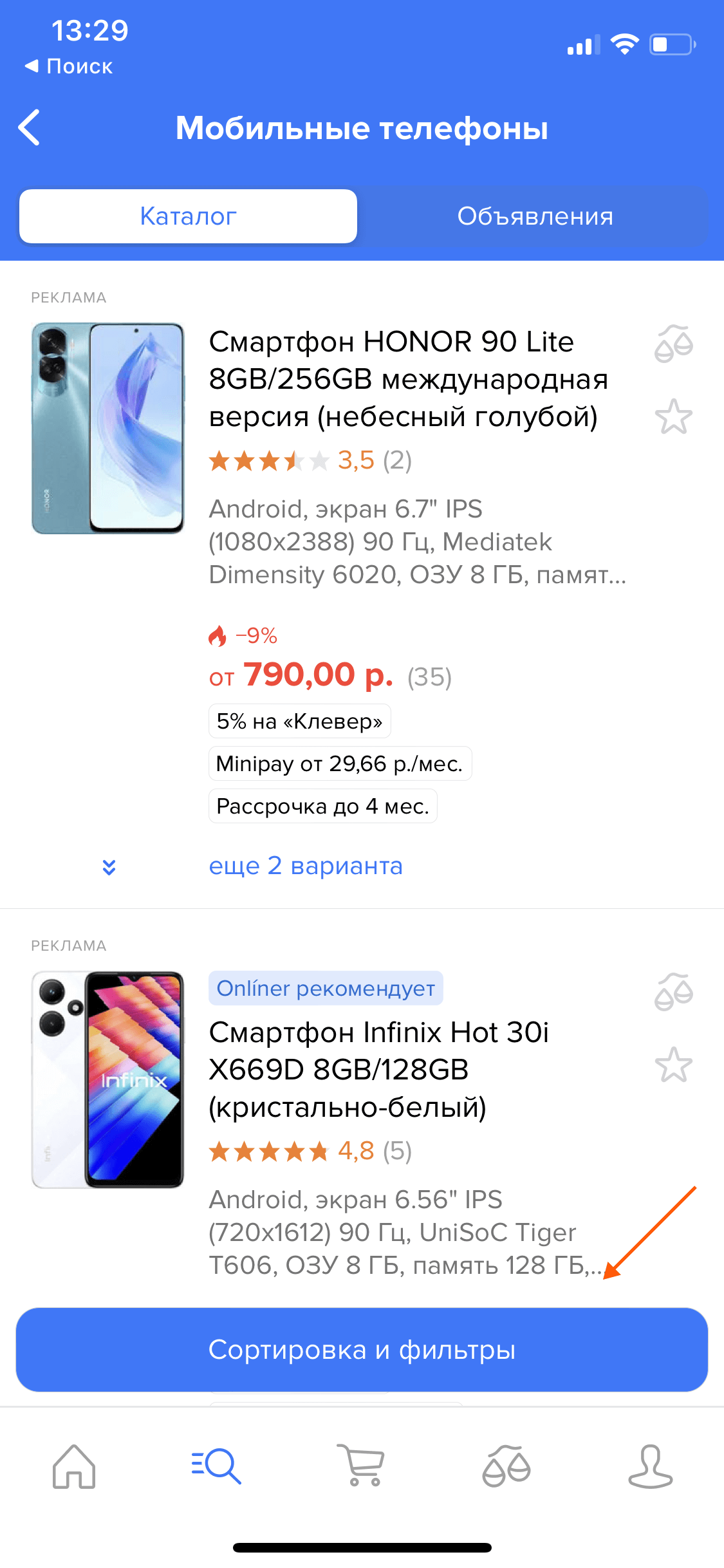
Единая кнопка фильтров и сортировки?
Иногда кнопки фильтров и сортировки объединяют в одну. Что думаете по этому поводу? Чем такая реализация лучше или хуже двух отдельных кнопок?
Пример ● Onliner

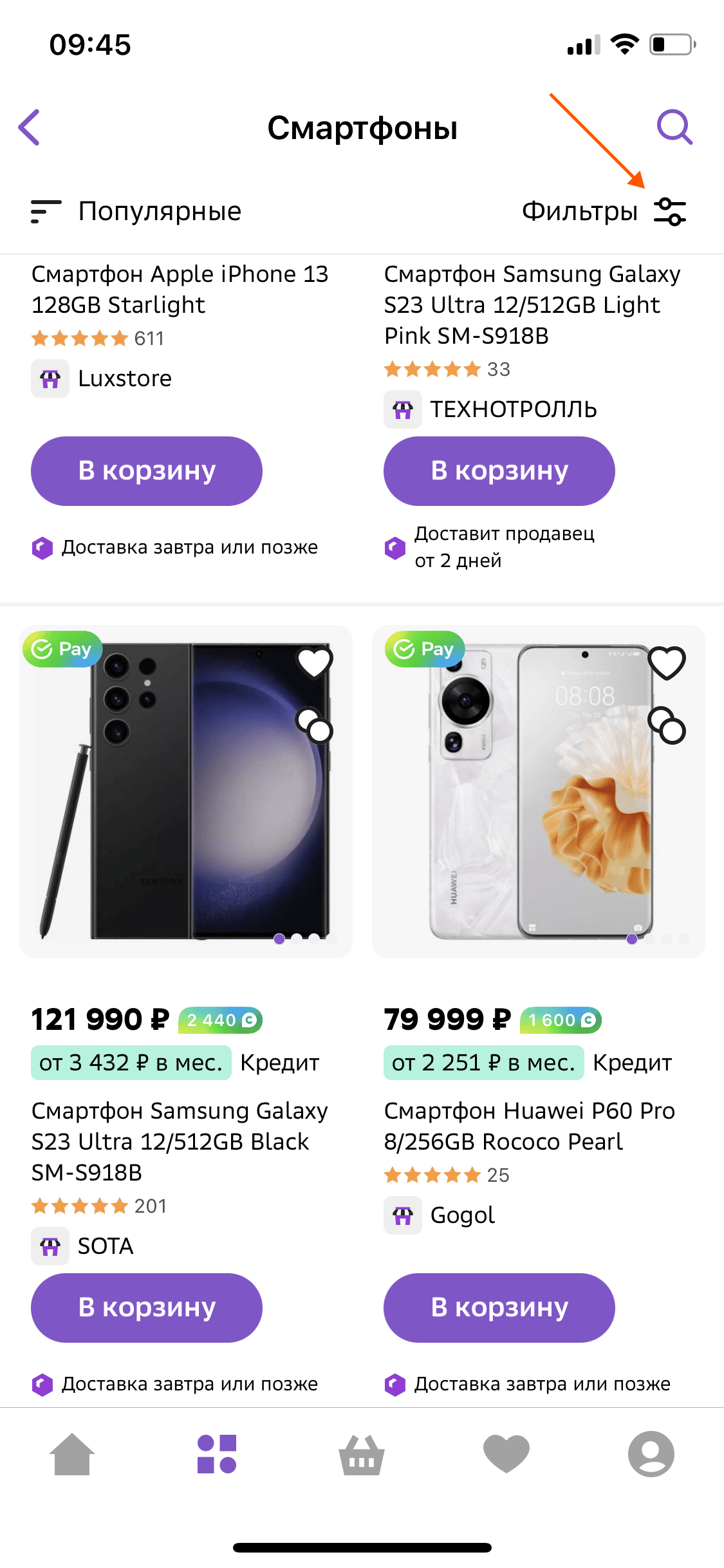
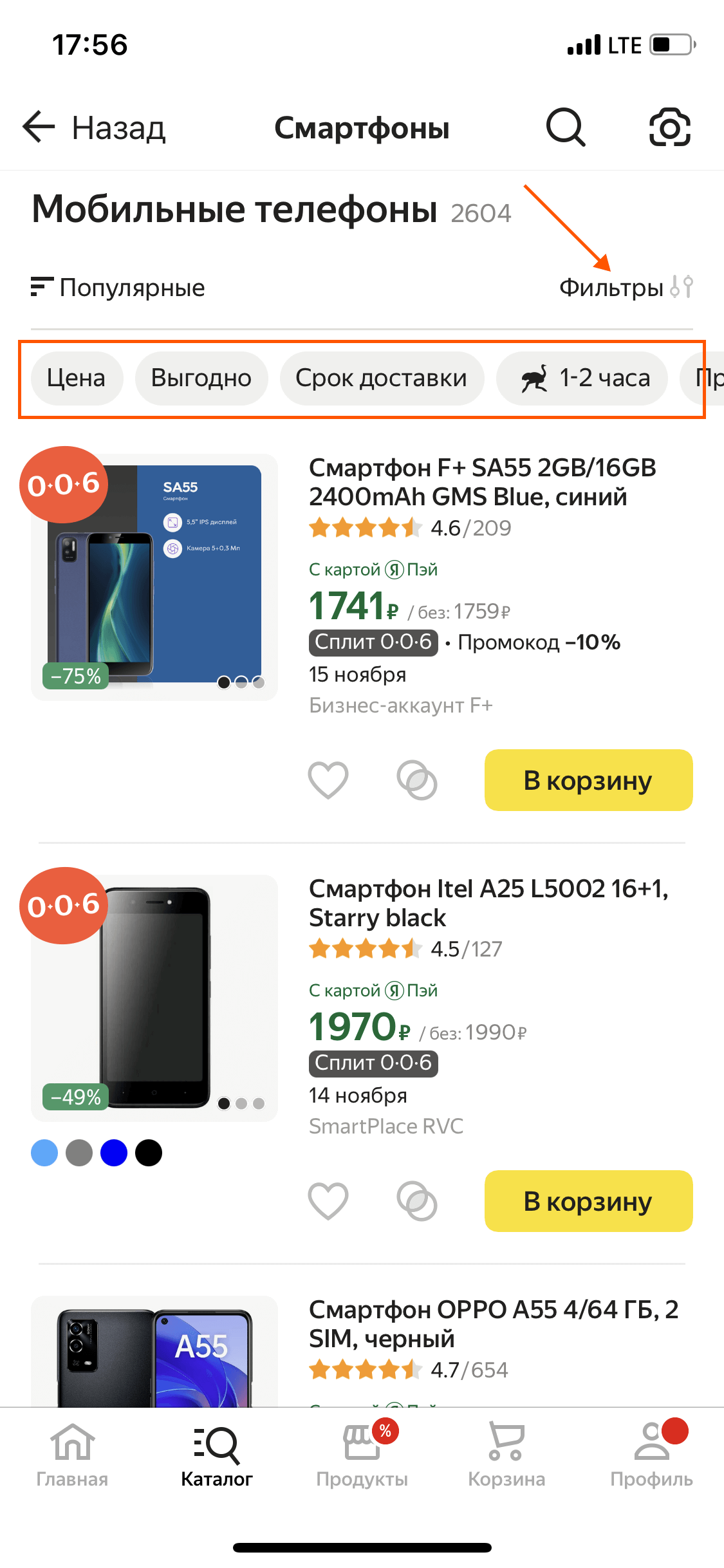
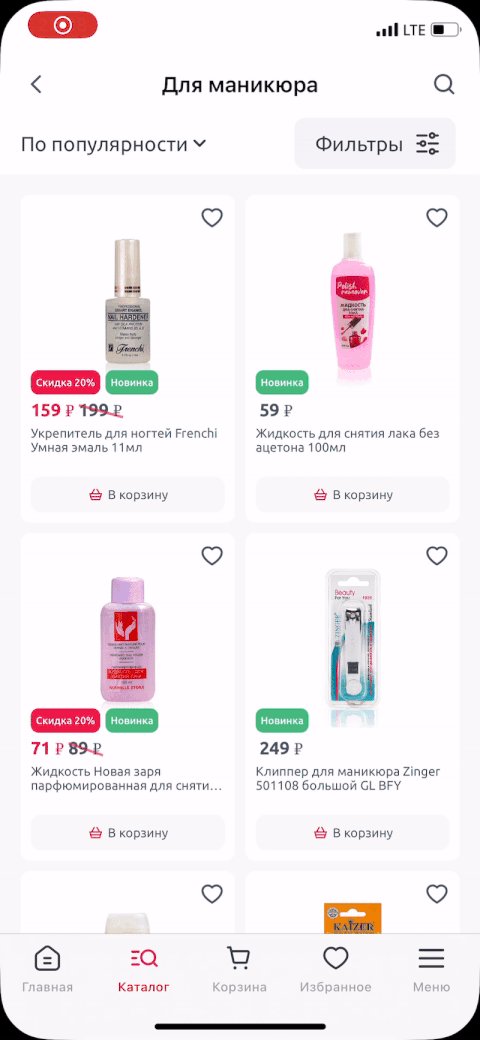
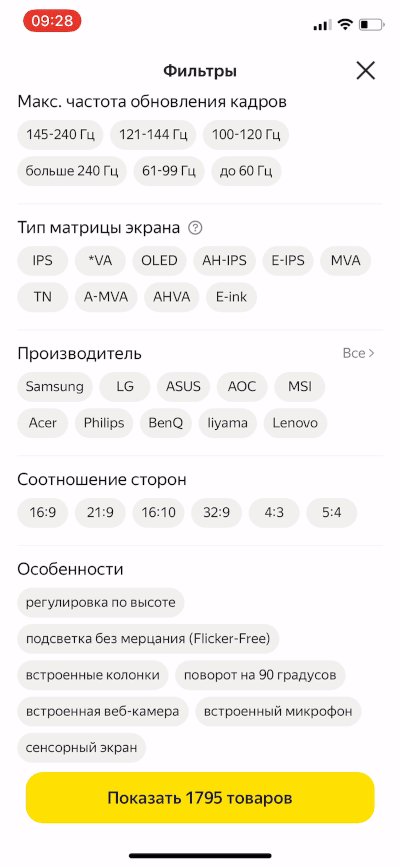
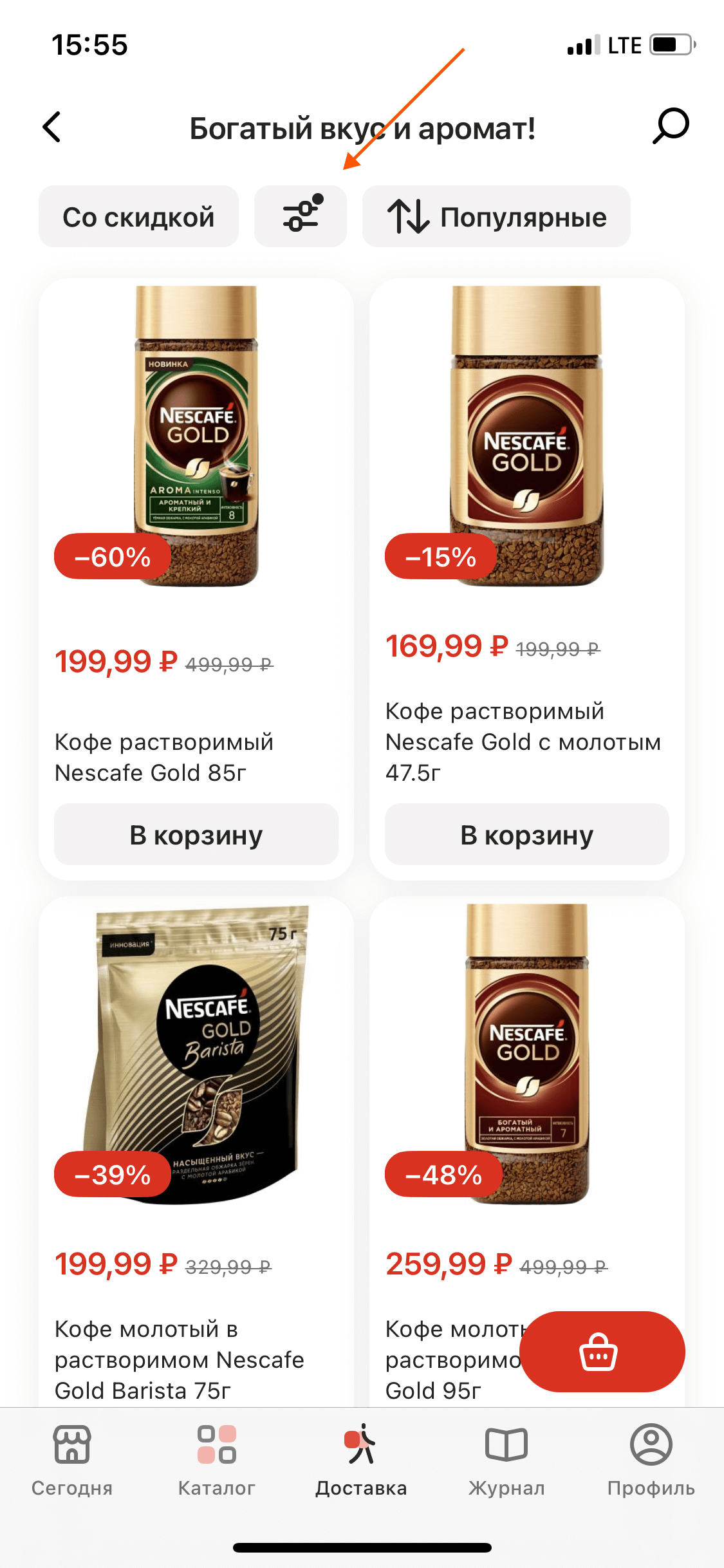
Ключевые фильтры видны по умолчанию
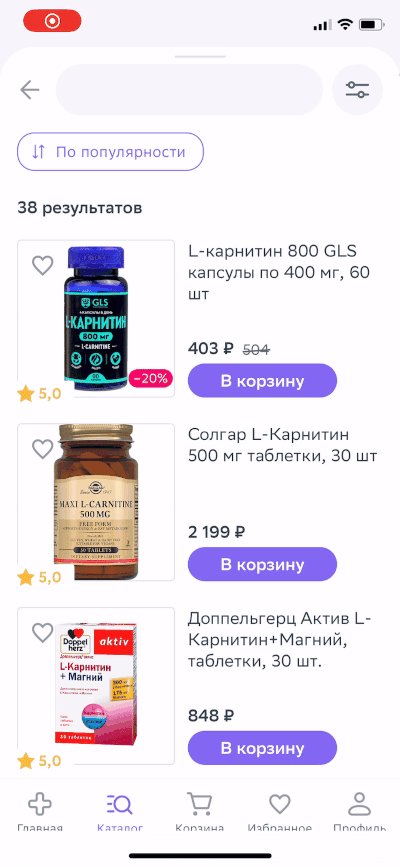
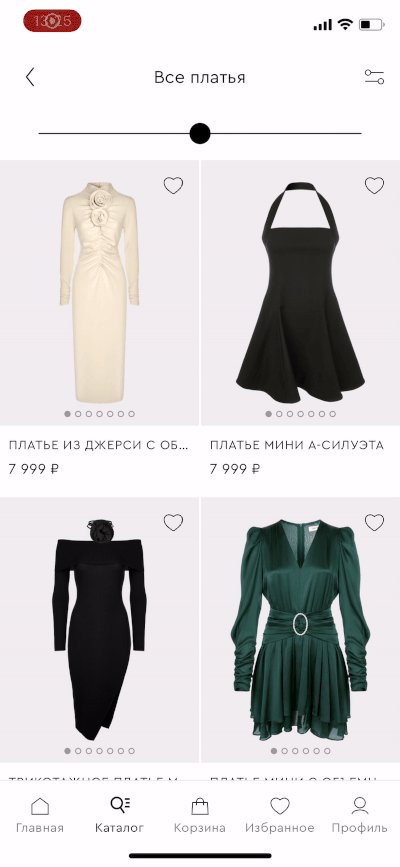
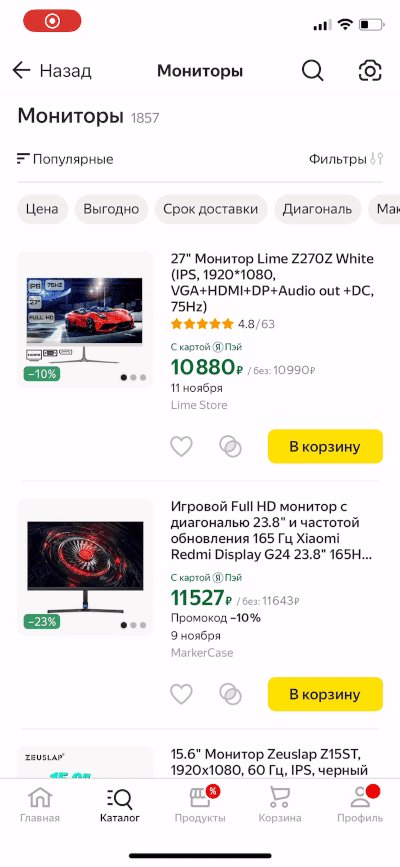
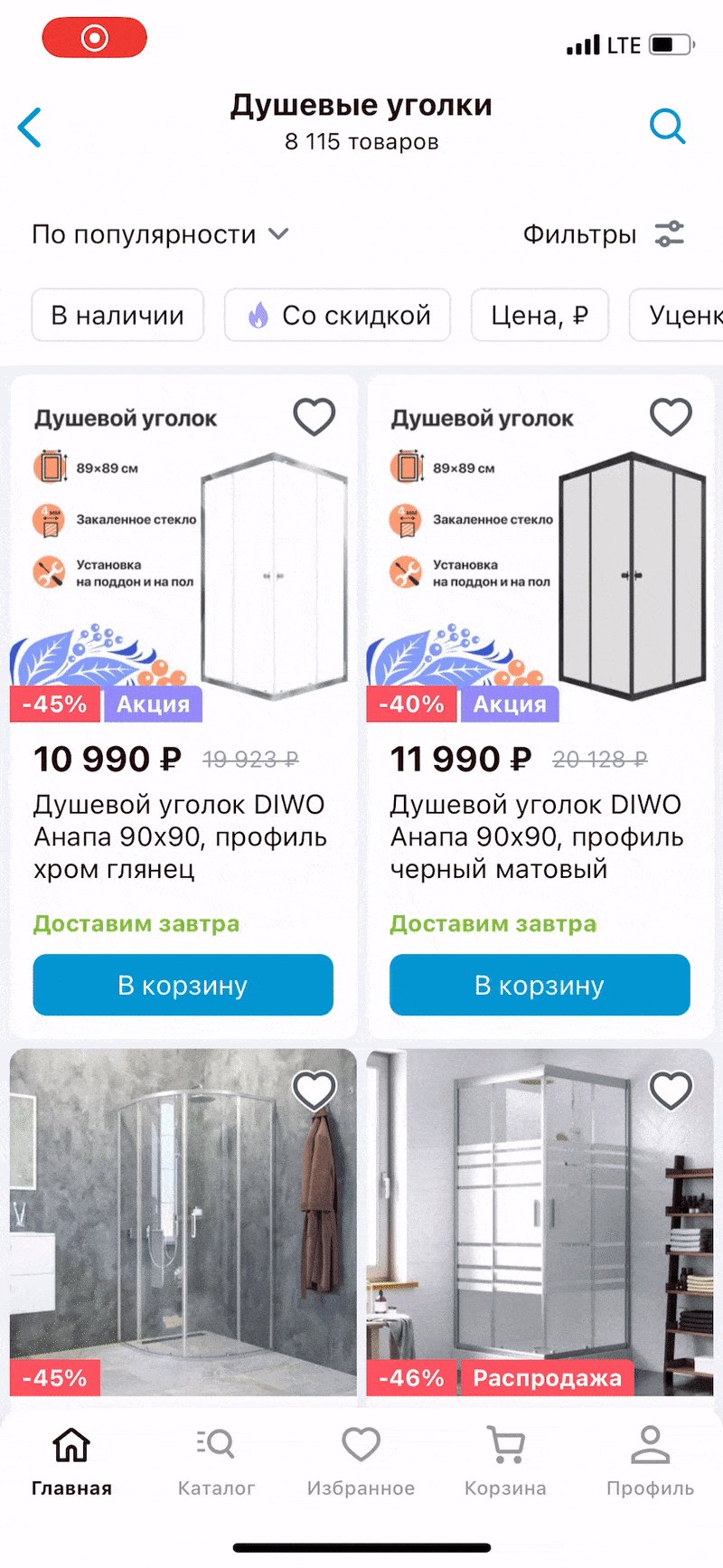
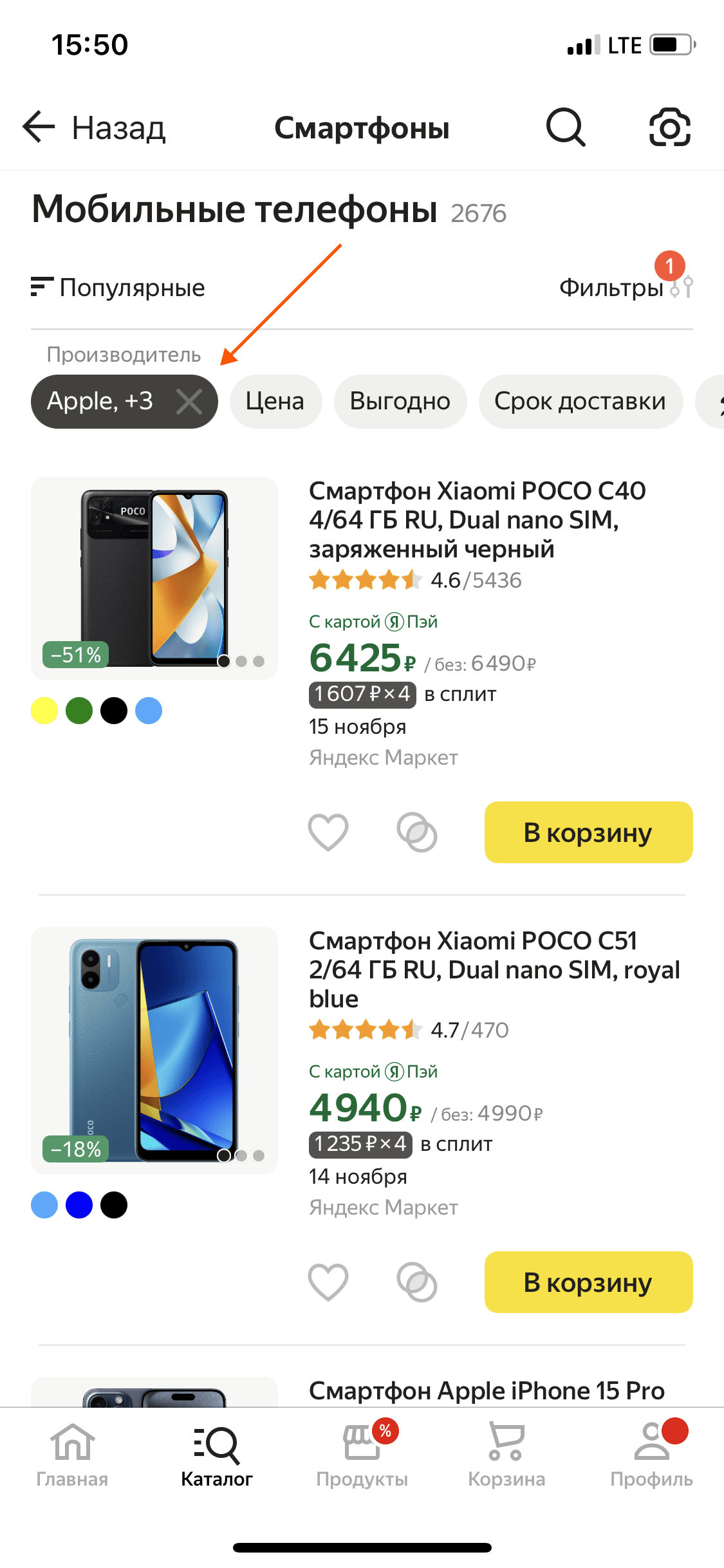
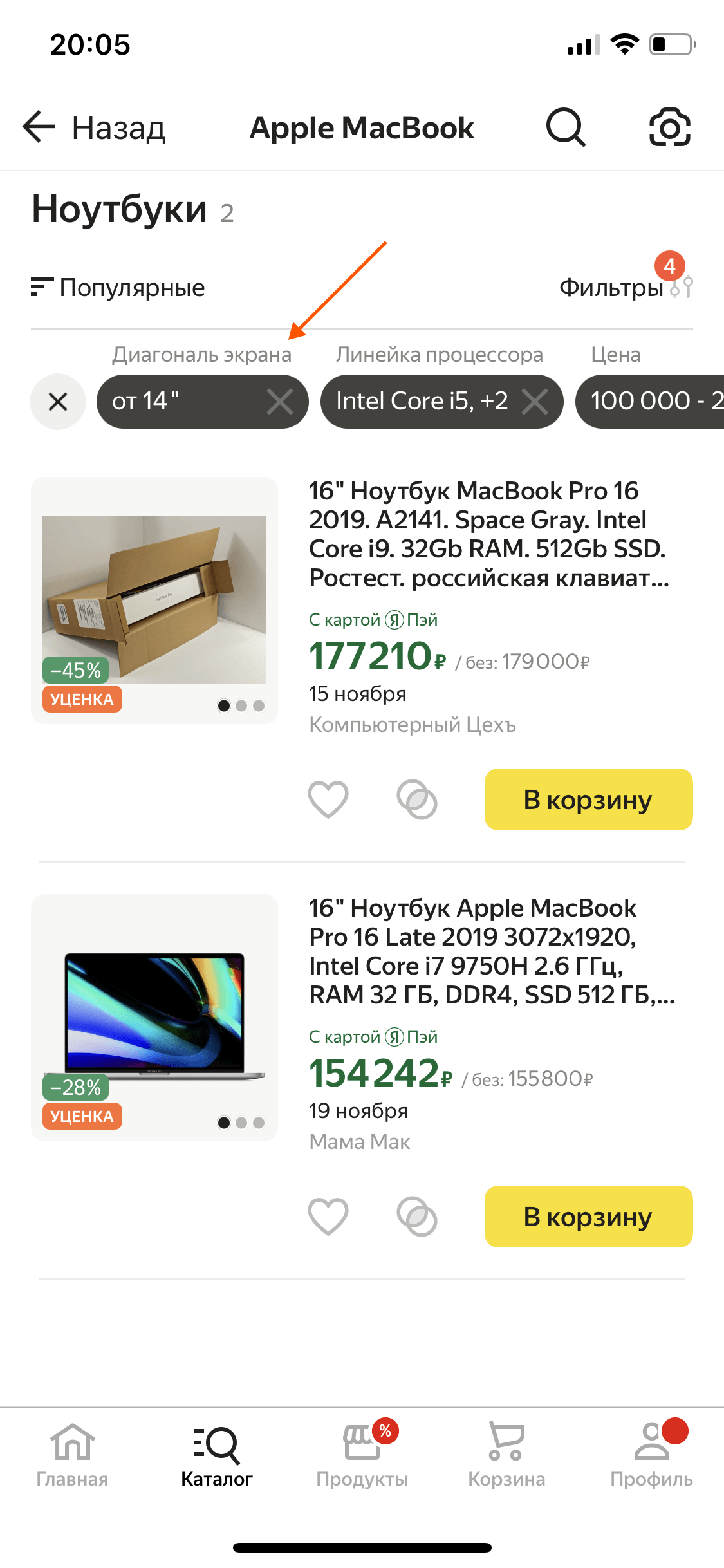
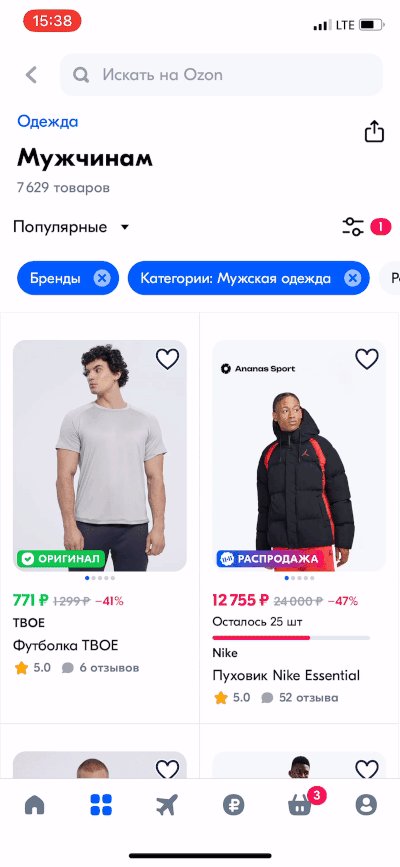
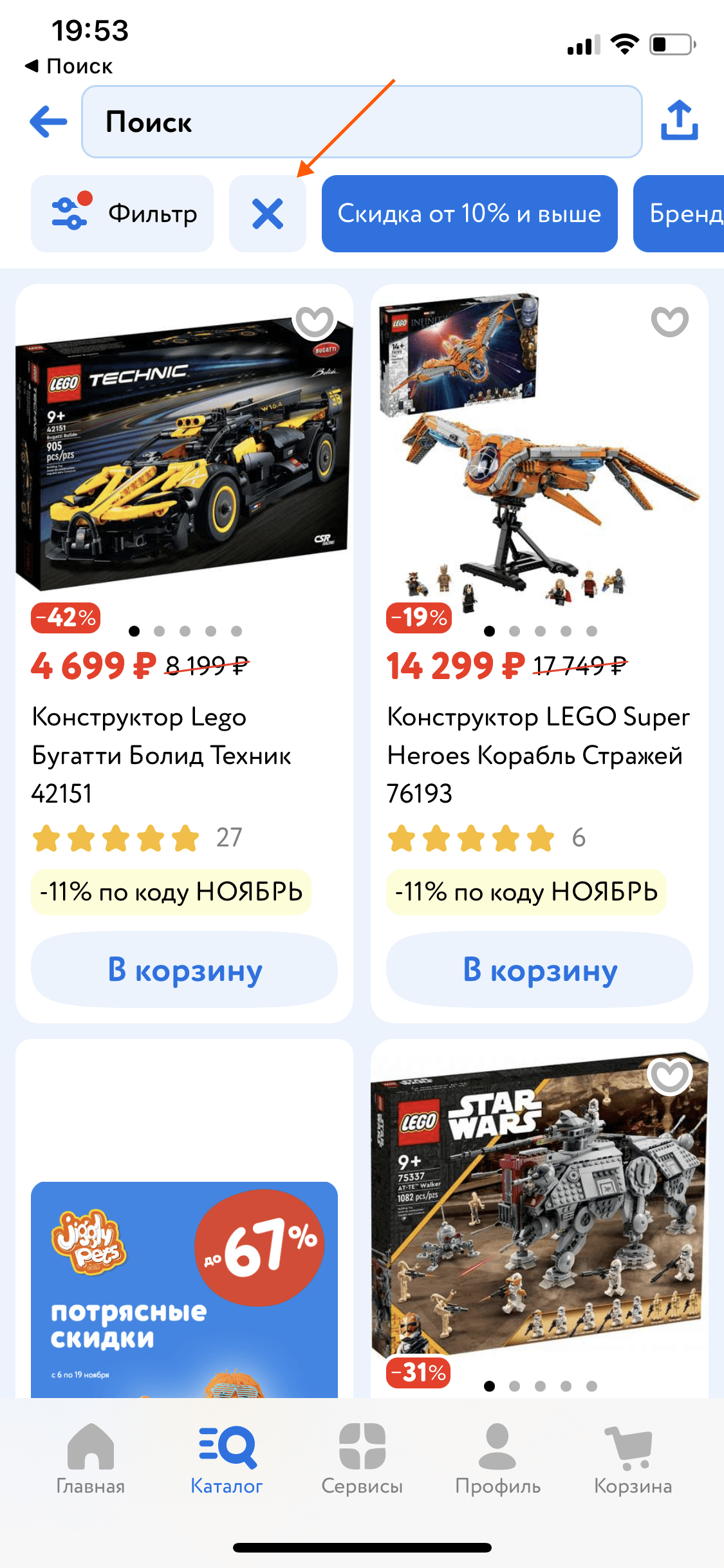
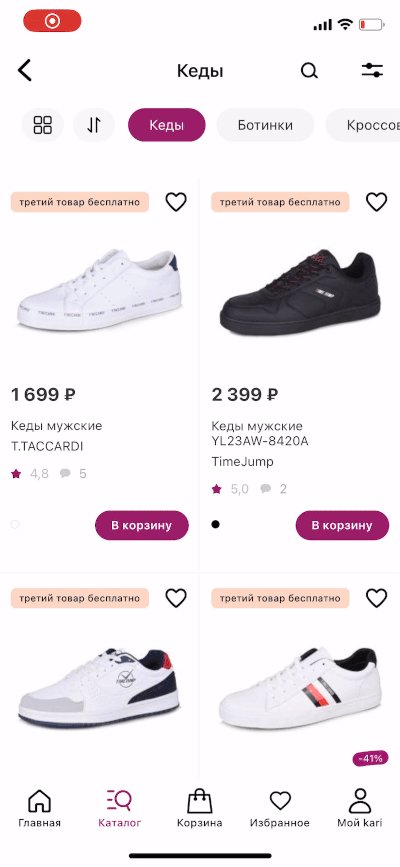
Часто по умолчанию видна не только кнопка перехода к экрану фильтров, но и самые популярные фильтры в формате карусели. Они становятся более заметными и доступными.
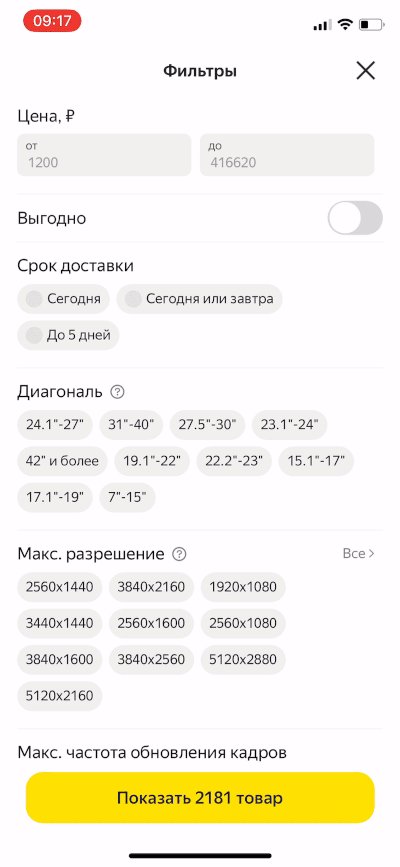
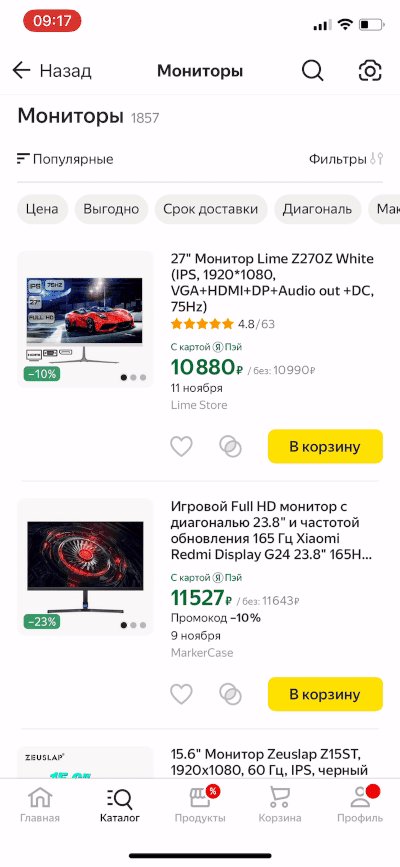
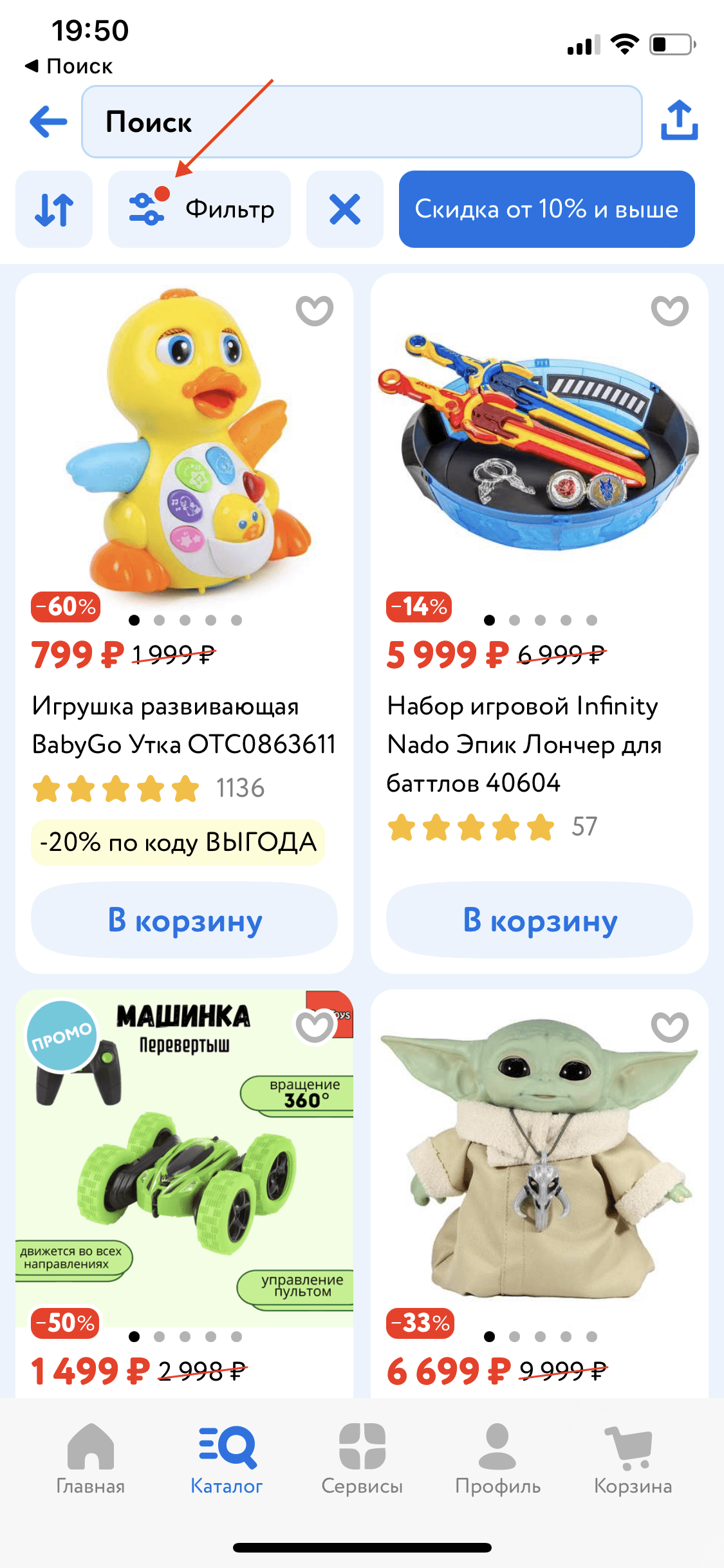
Пример ✅ Яндекс.Маркет

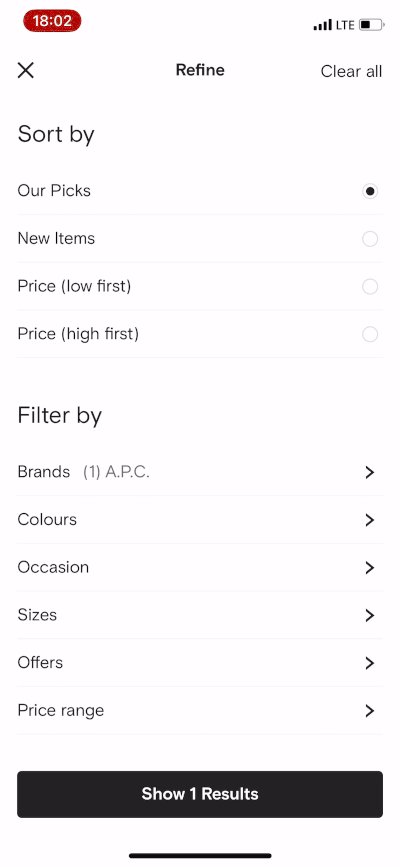
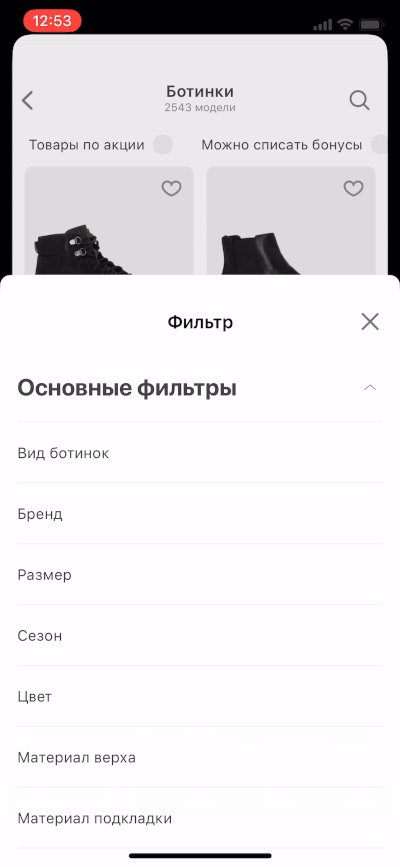
Появление экрана с фильтрами
4 гайдлайна
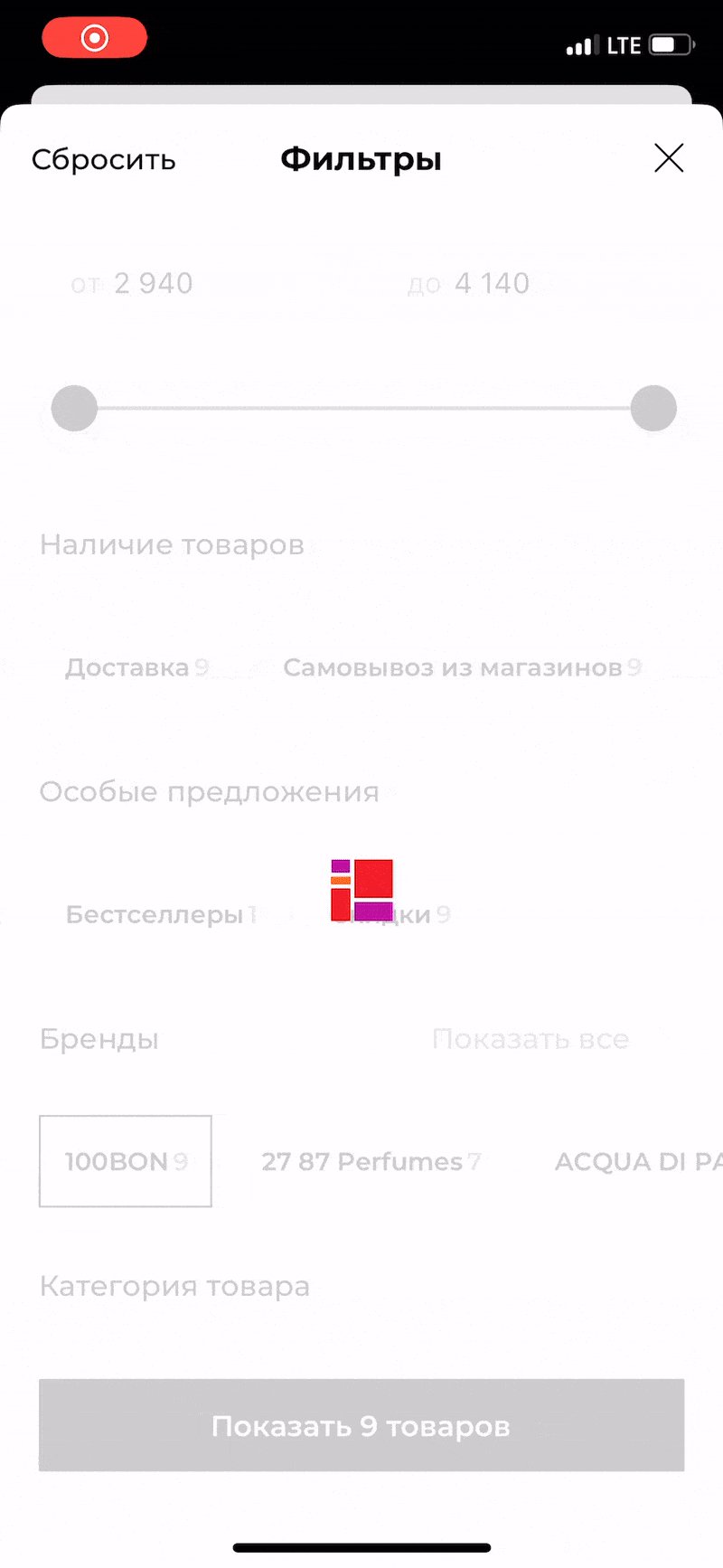
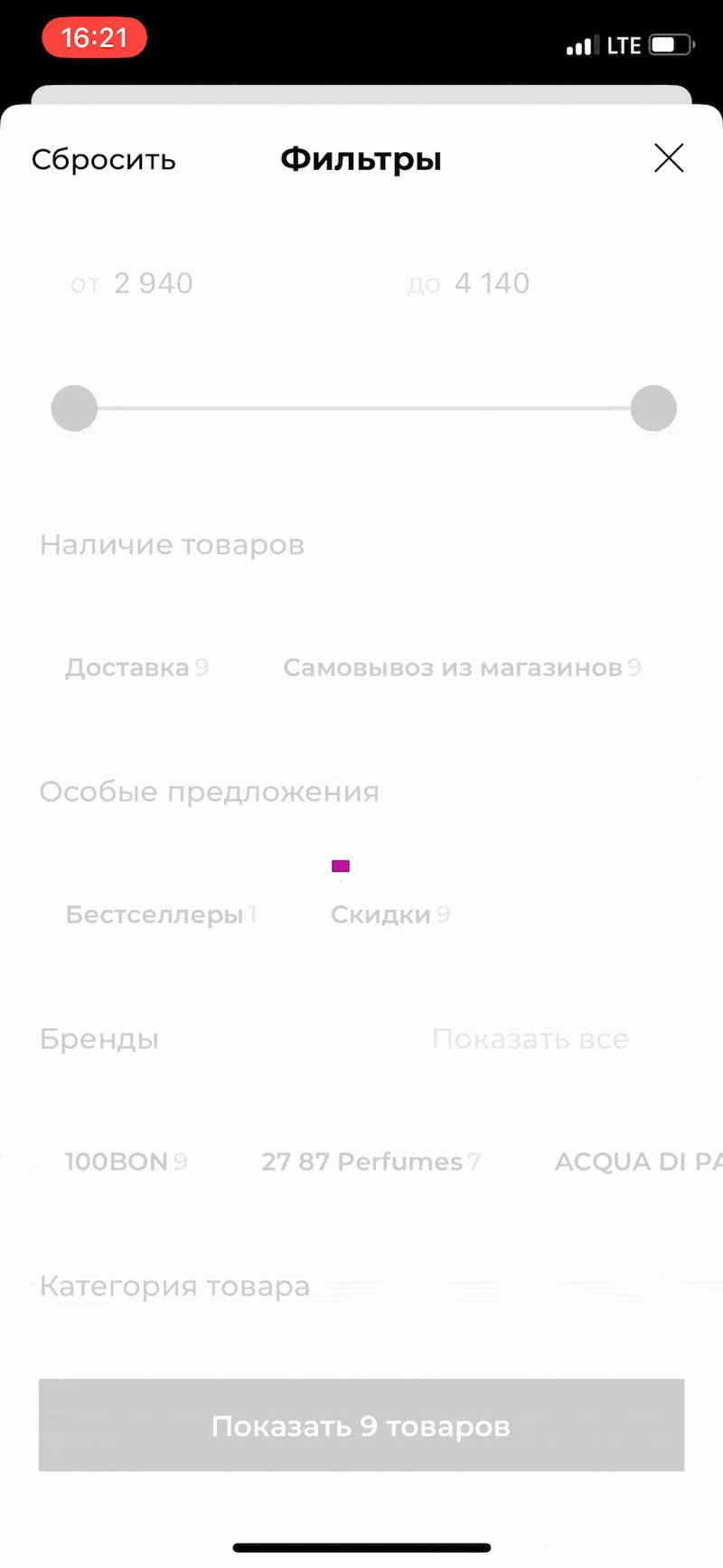
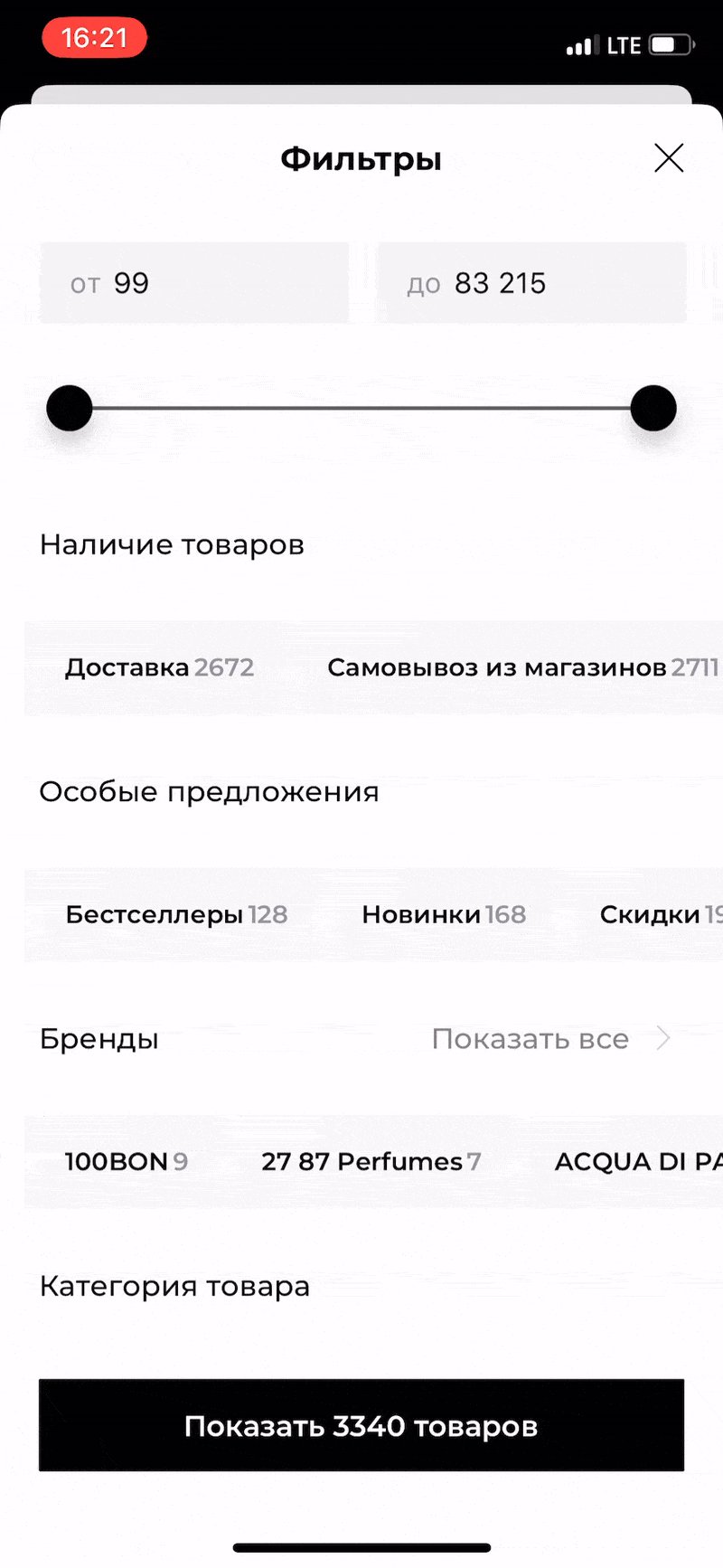
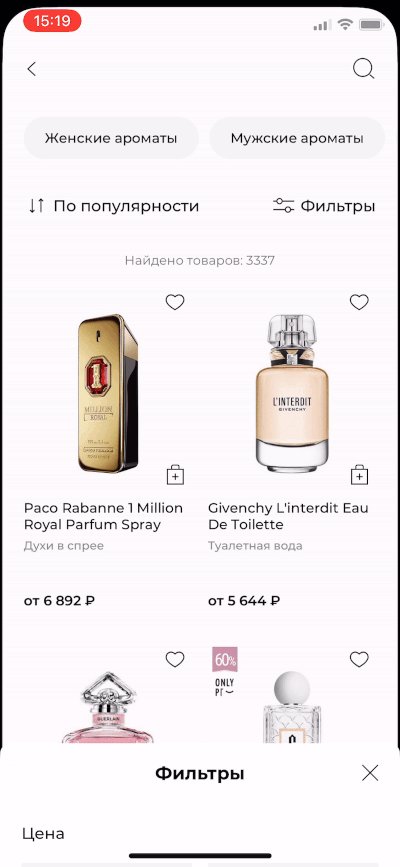
Анимировано
Появление экрана с фильтрами можно анимировать, чтобы сделать реакцию интерфейса на действия пользователя более плавной.
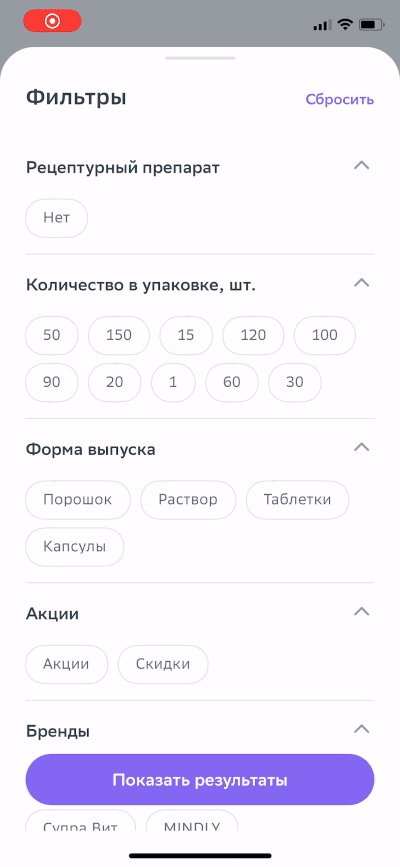
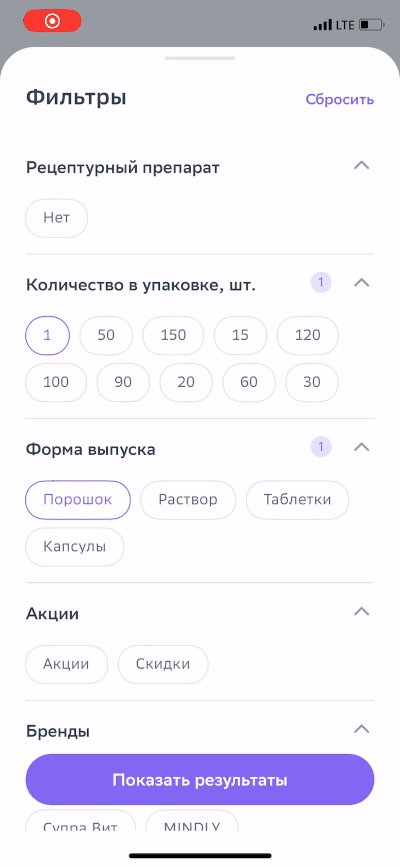
Пример ✅ еАптека

Затемнение фонового экрана
Анимацию появления экрана лучше дополнить затемнением фона, чтобы он визуально не сливался с листингом.
Пример ✅ Джум

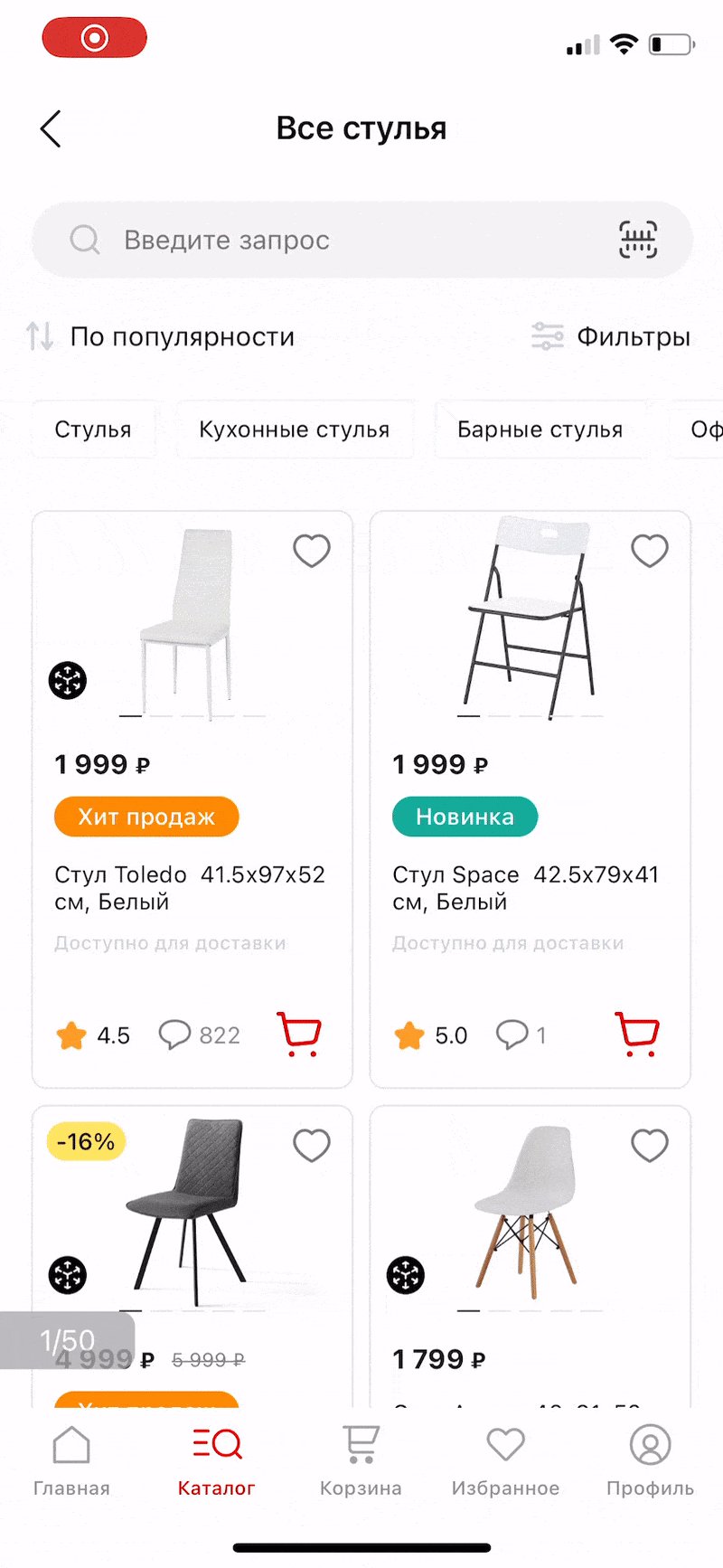
Загрузка моментальна
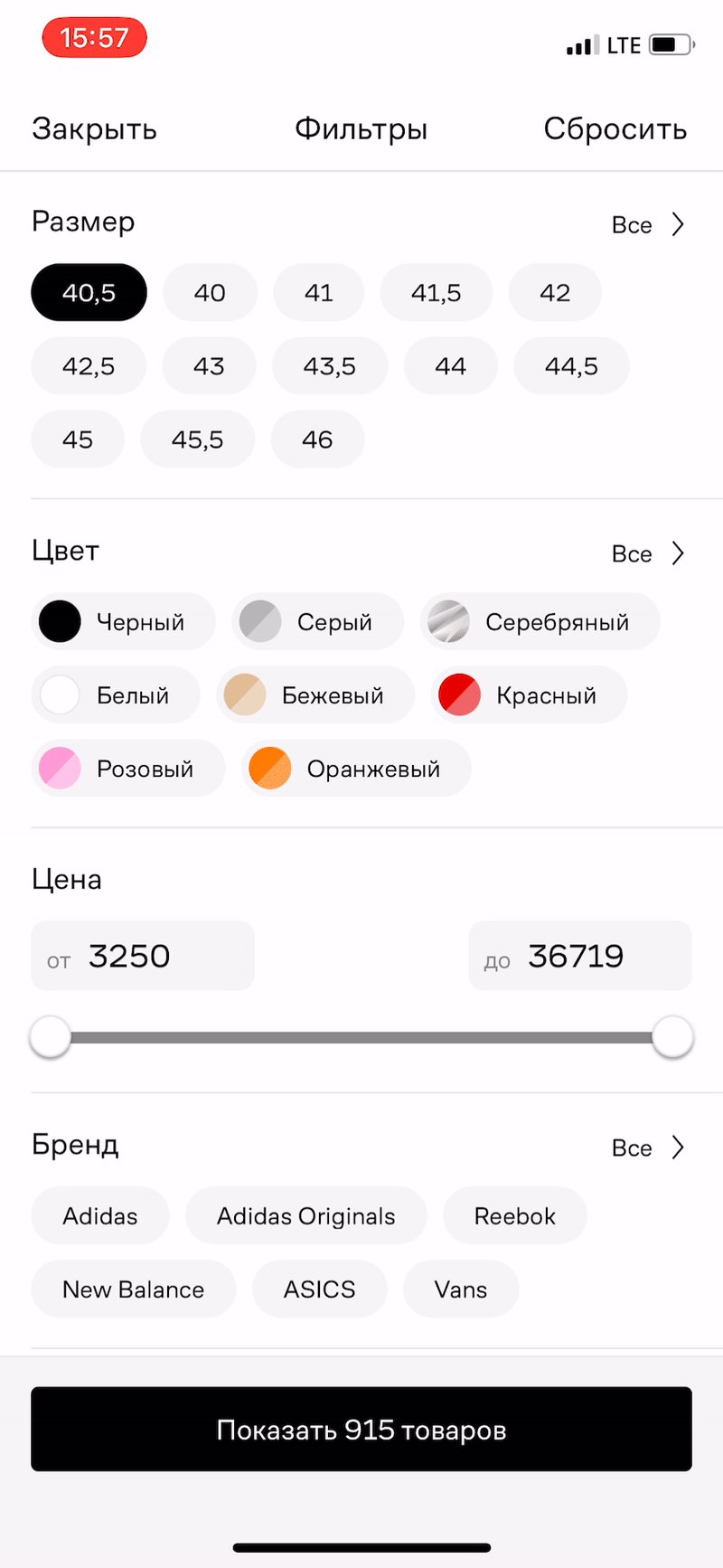
Состав фильтров лучше загружать заранее, когда клиент находится ещё в листинге, чтобы при открытии экрана с фильтрами не наблюдалось никаких задержек.
Пример ✅ Love Republic

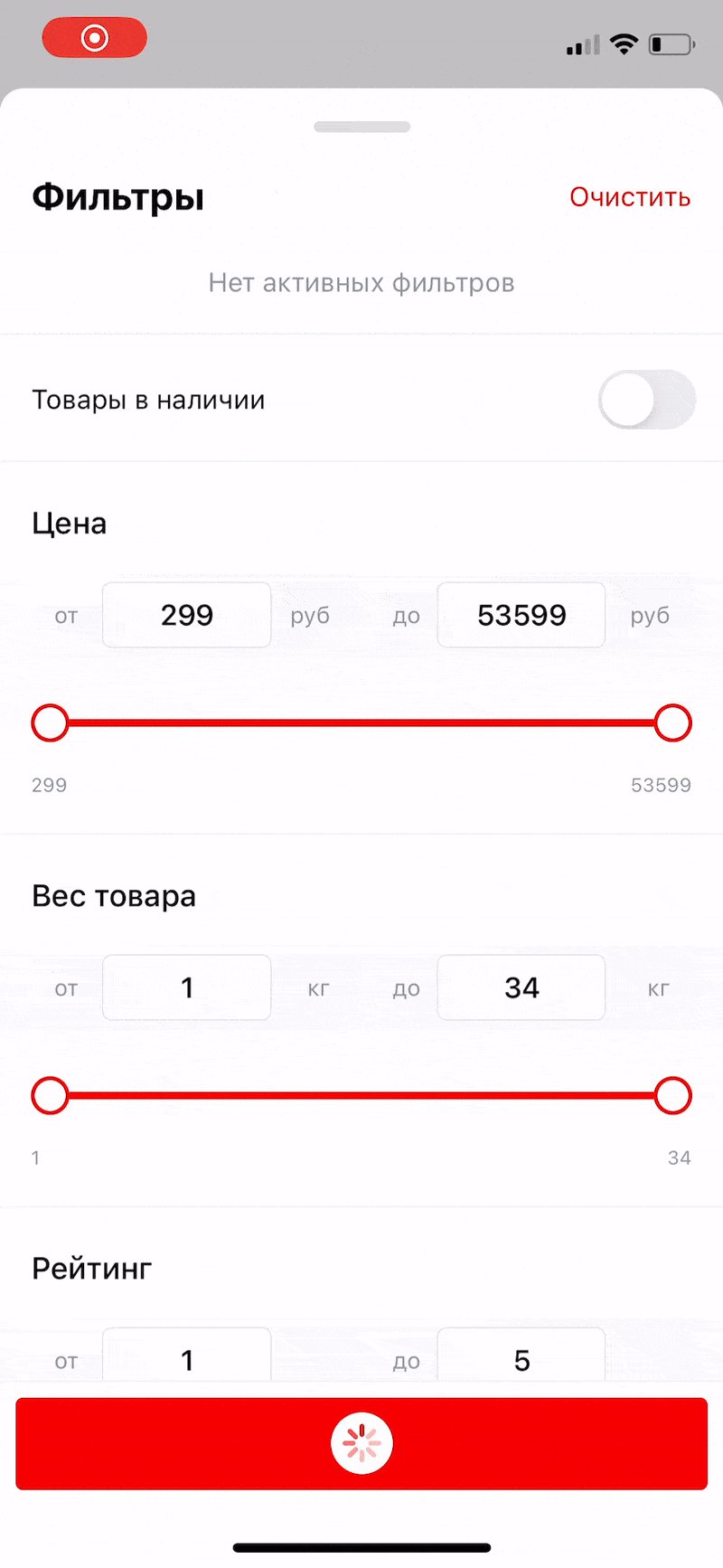
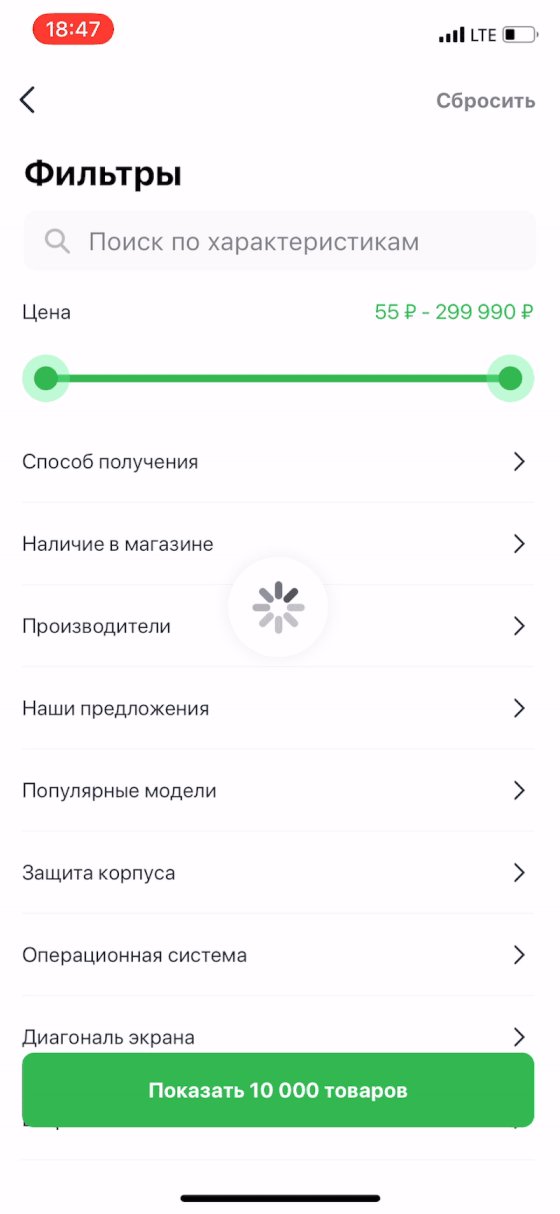
Индикация загрузки
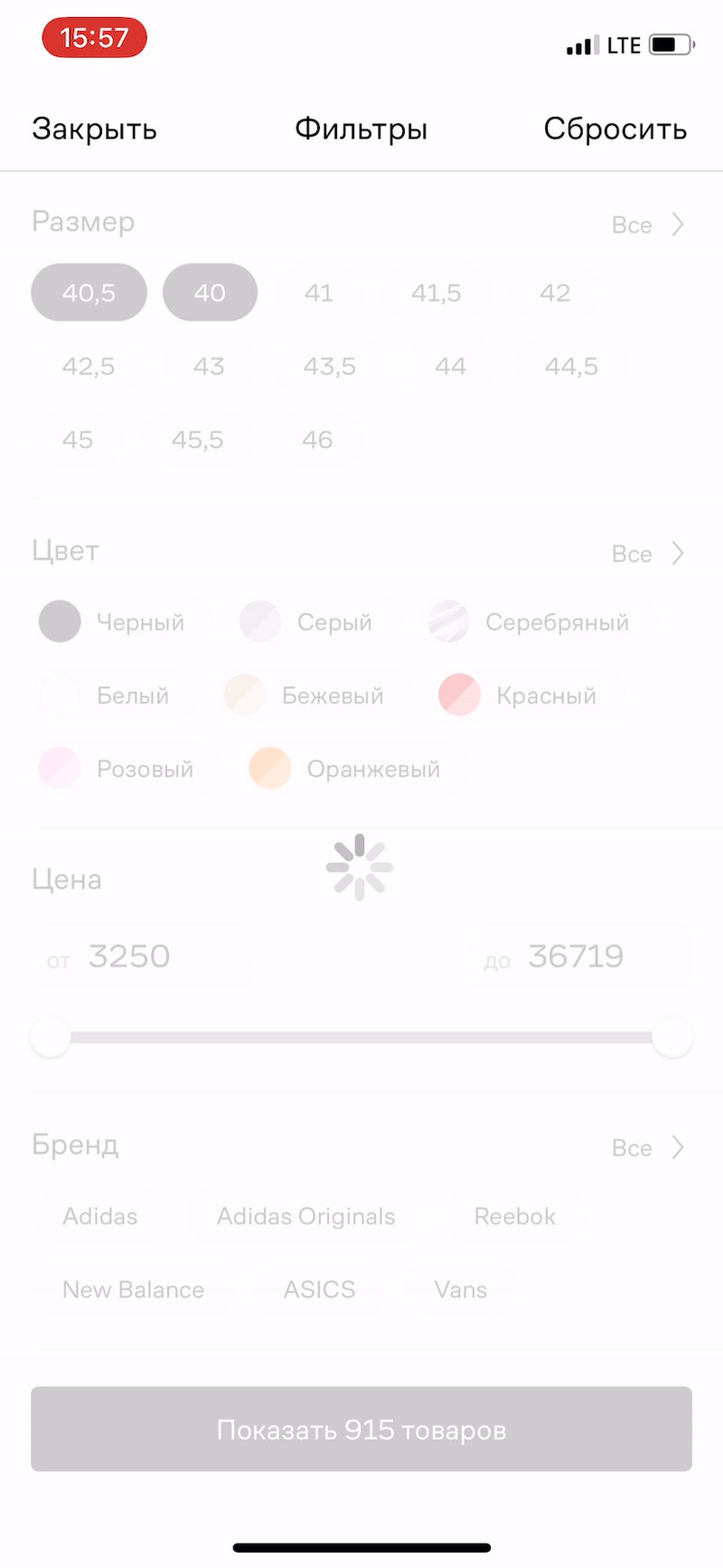
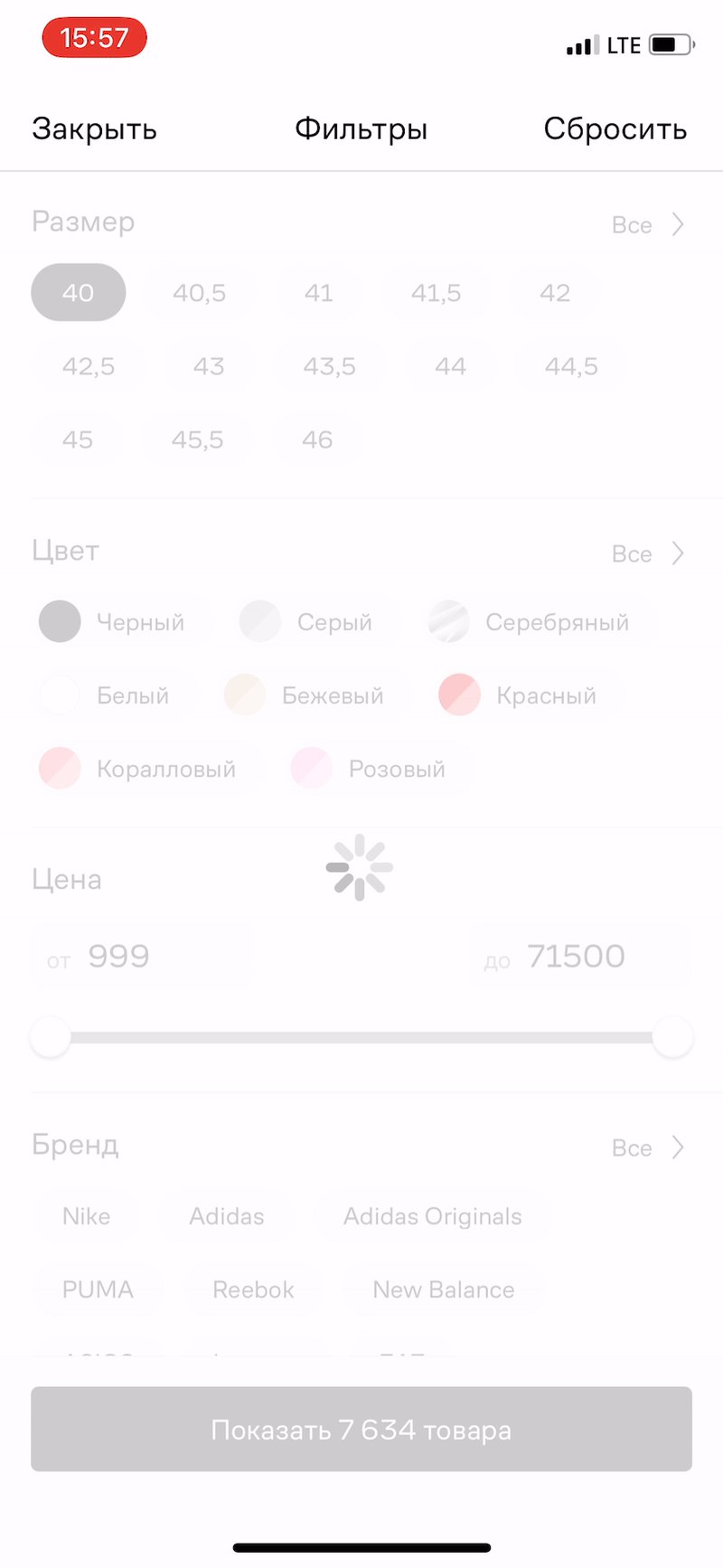
Если загрузка фильтров всё же требует времени, стоит добавить на экран анимированную индикацию загрузки, чтобы пользователь понимал, что нужно подождать.
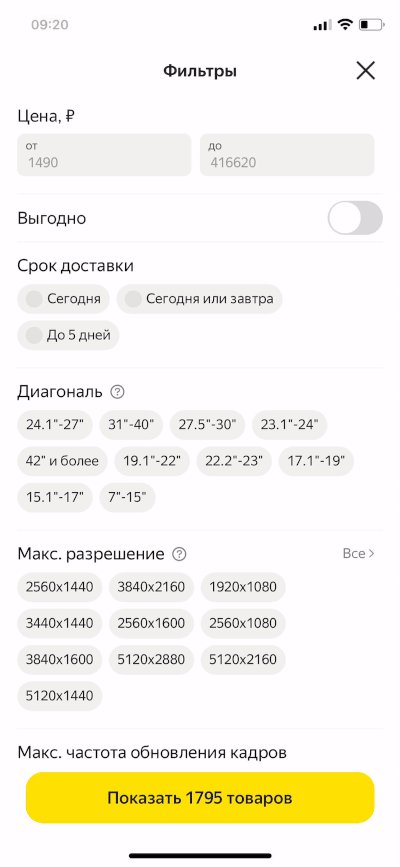
Пример ✅ Яндекс.Маркет

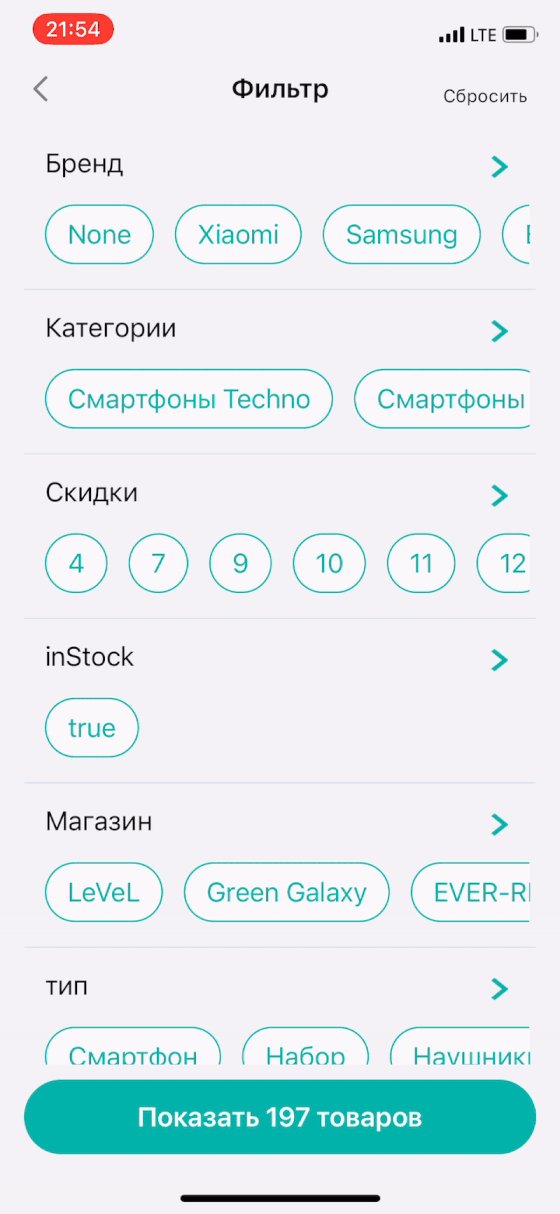
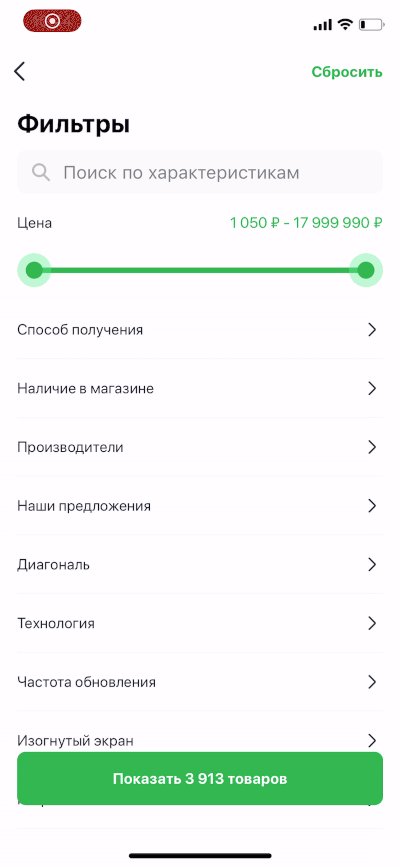
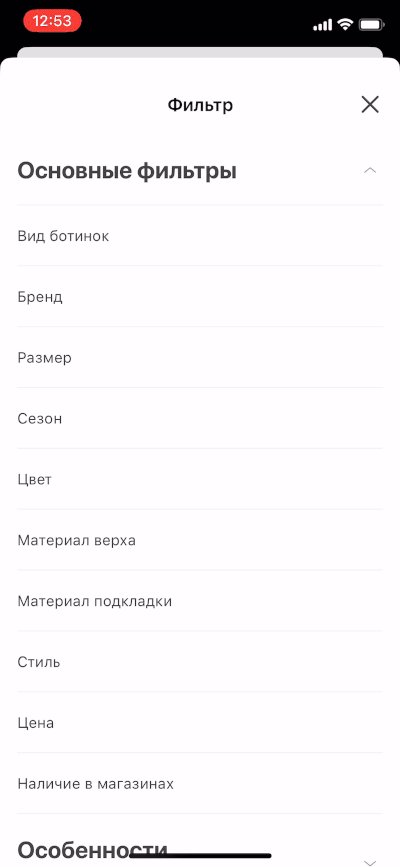
Интерфейс выбора фильтров
24 гайдлайна
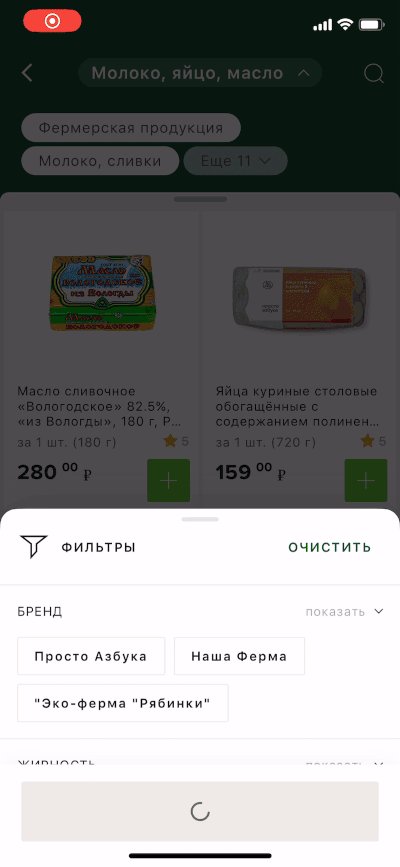
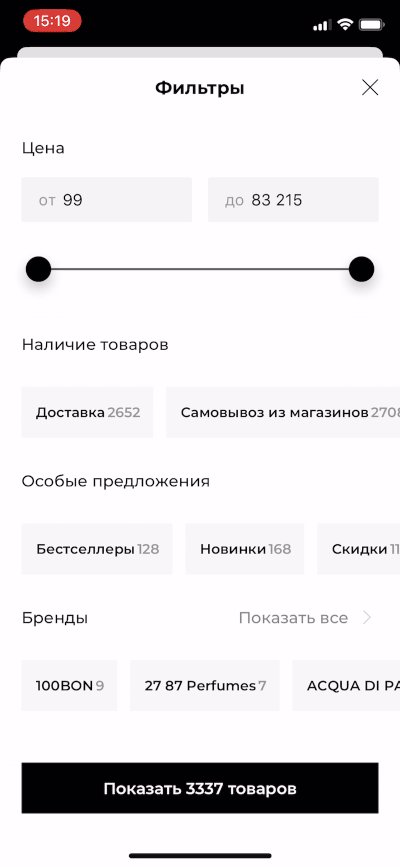
Формат карточки
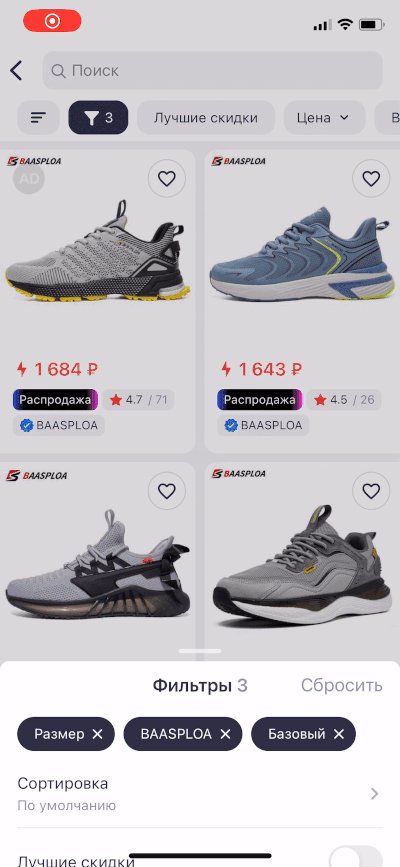
Первый формат отображения интерфейса с фильтрами —карточка, которая появляется снизу.
Пример ✅ Улыбка Радуги

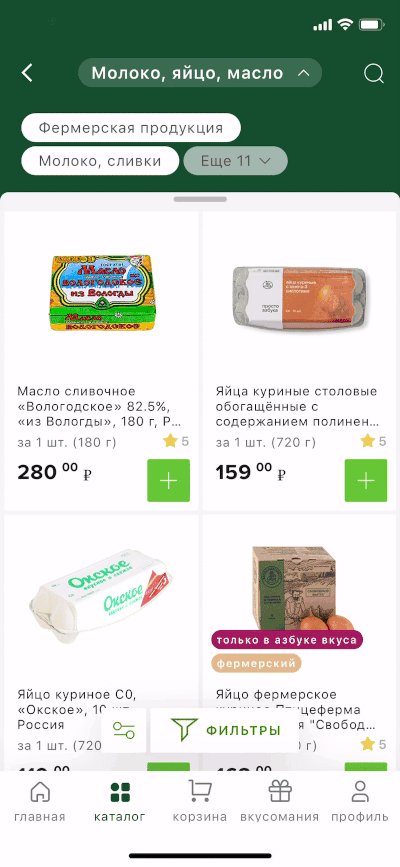
Площадь карточки по умолчанию
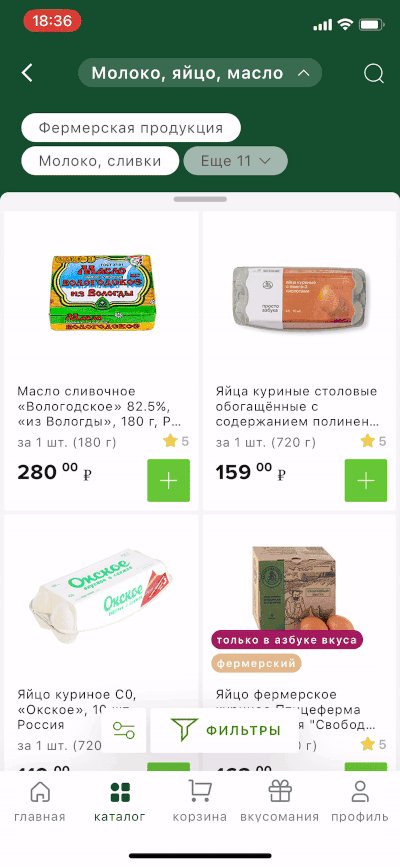
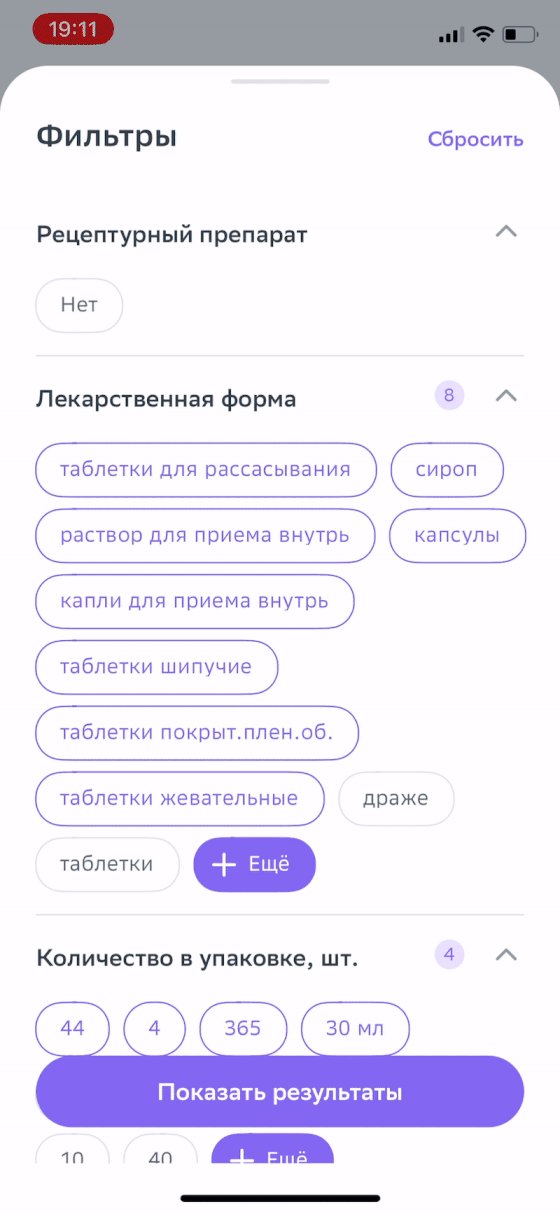
При этом важно, чтобы карточка занимала большую часть экрана по умолчанию, и пользователь мог выбрать фильтры без каких-либо лишних действий.
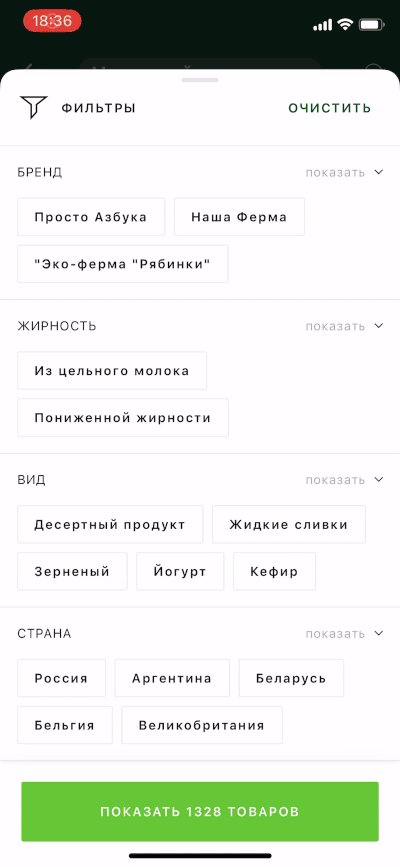
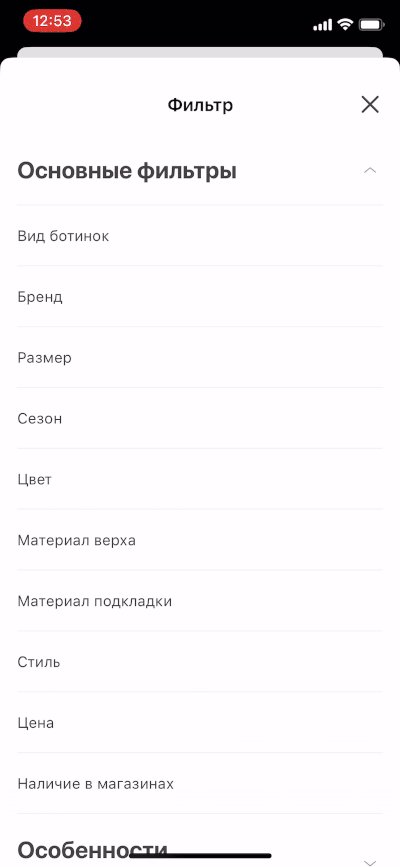
Пример ❌ Азбука Вкуса

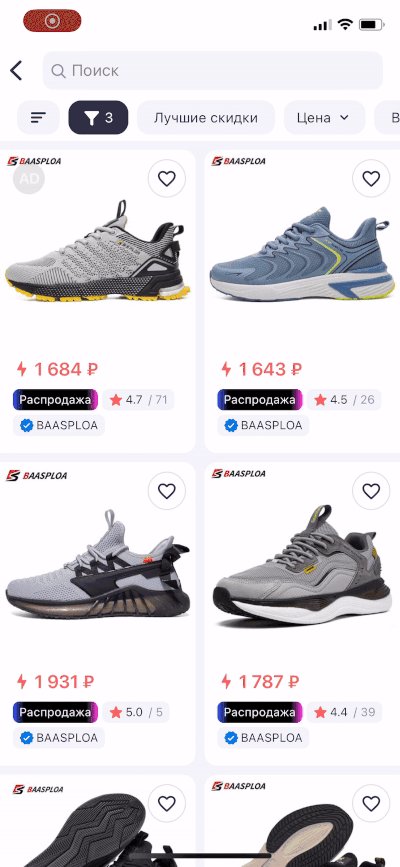
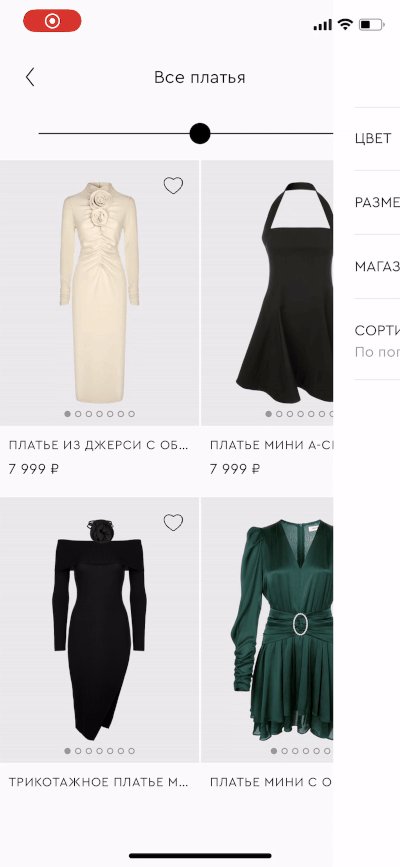
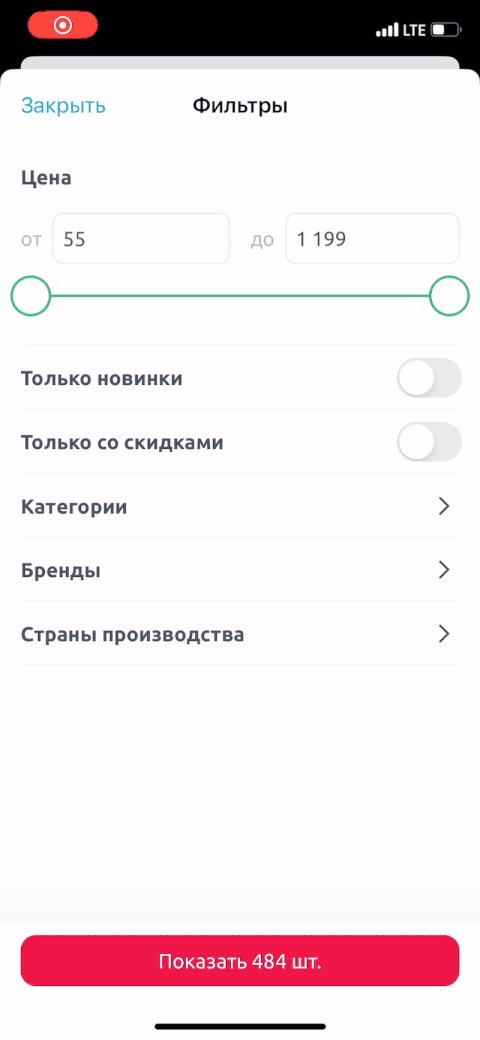
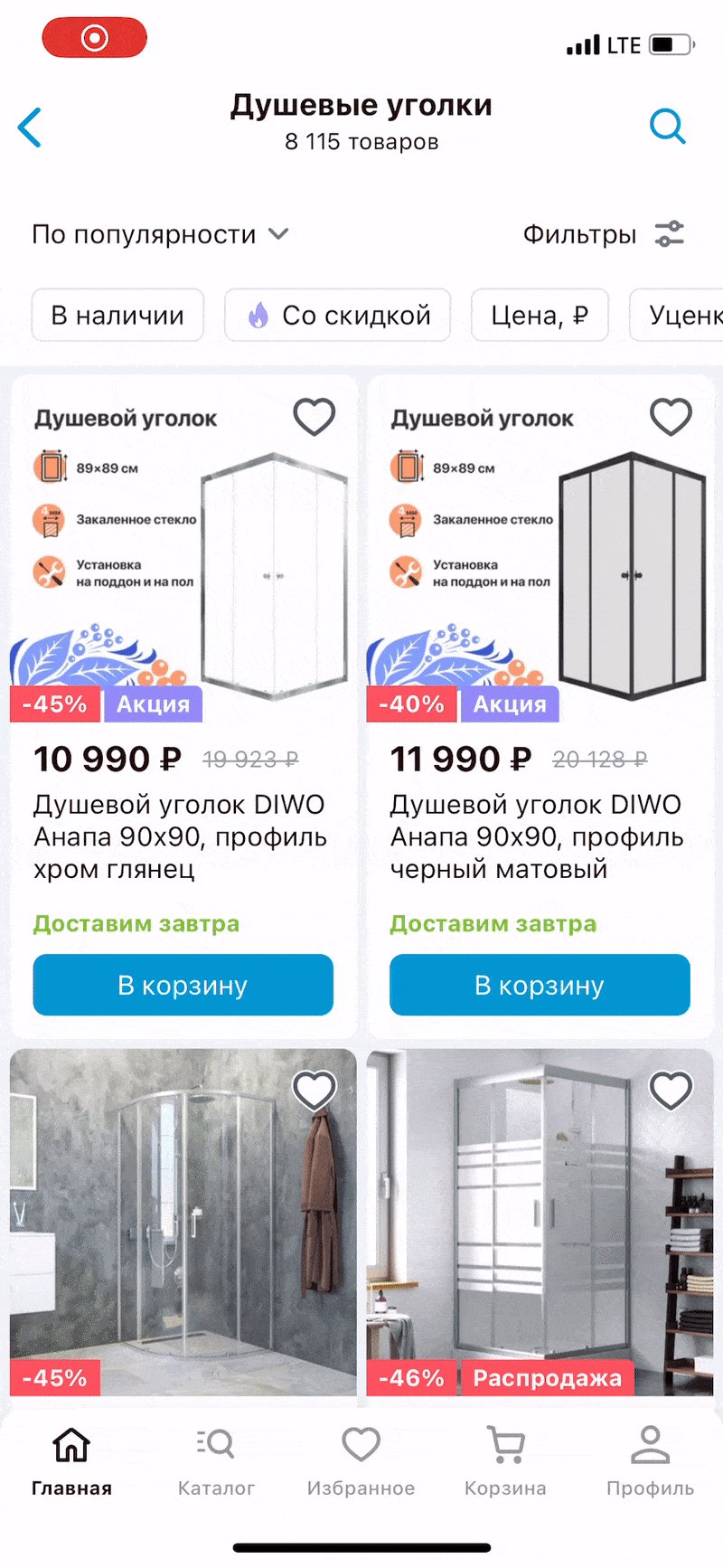
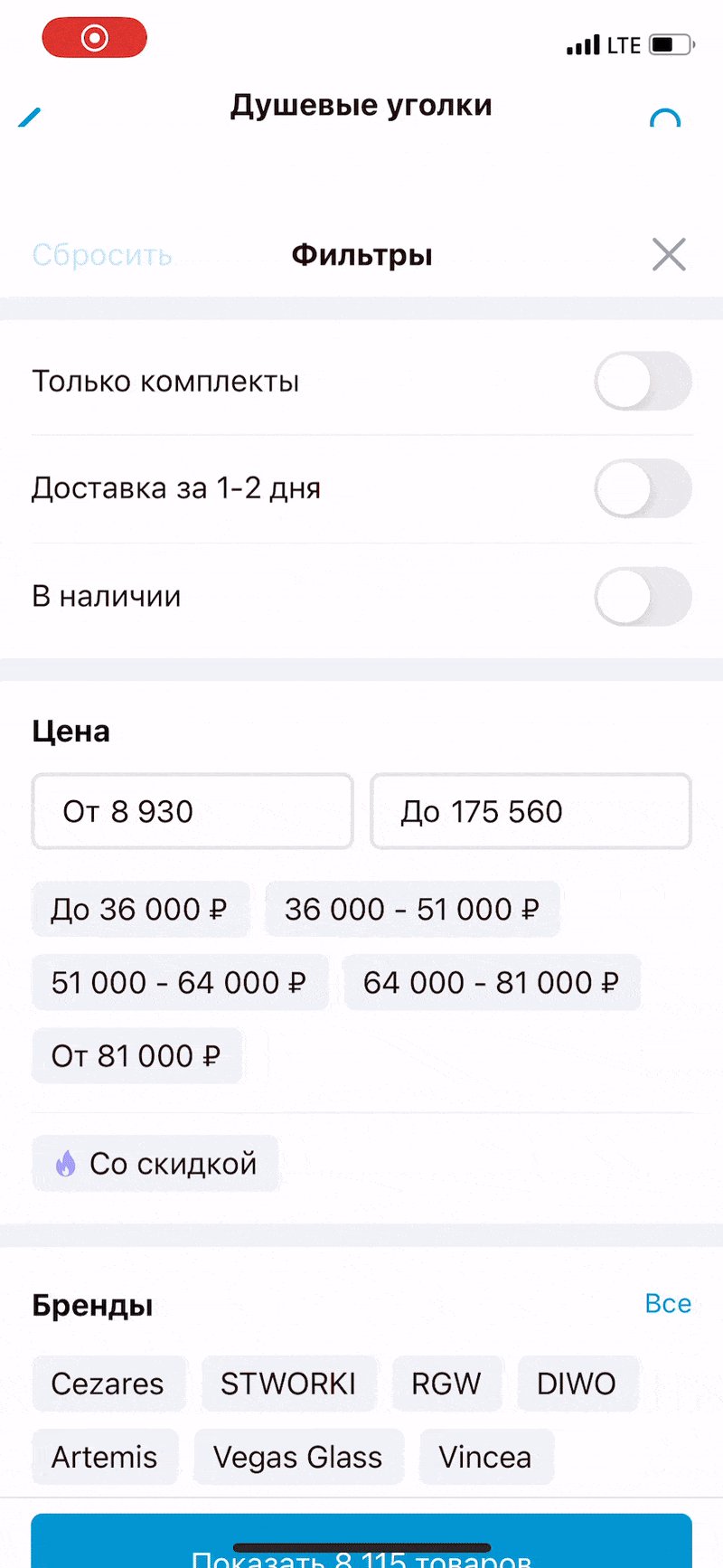
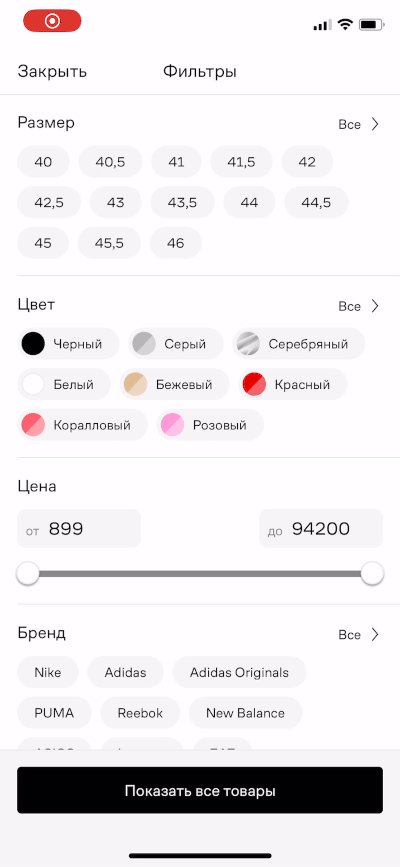
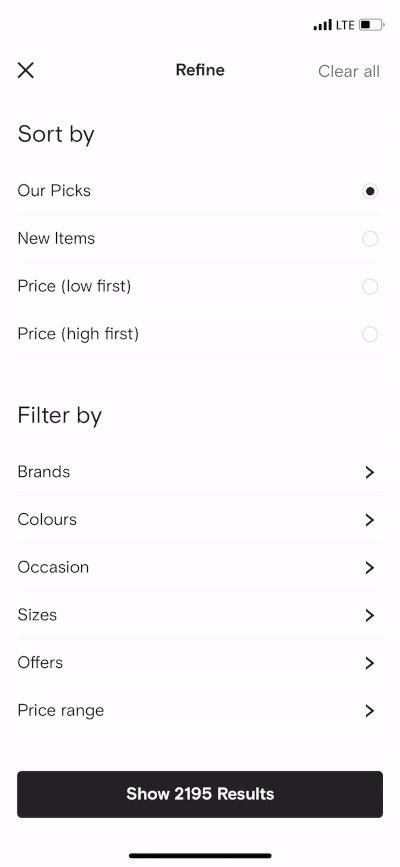
Полноэкранный формат
Однако достаточно часто встречается и полноэкранное отображение интерфейса, которое позволяет использовать всю полезную площадь.
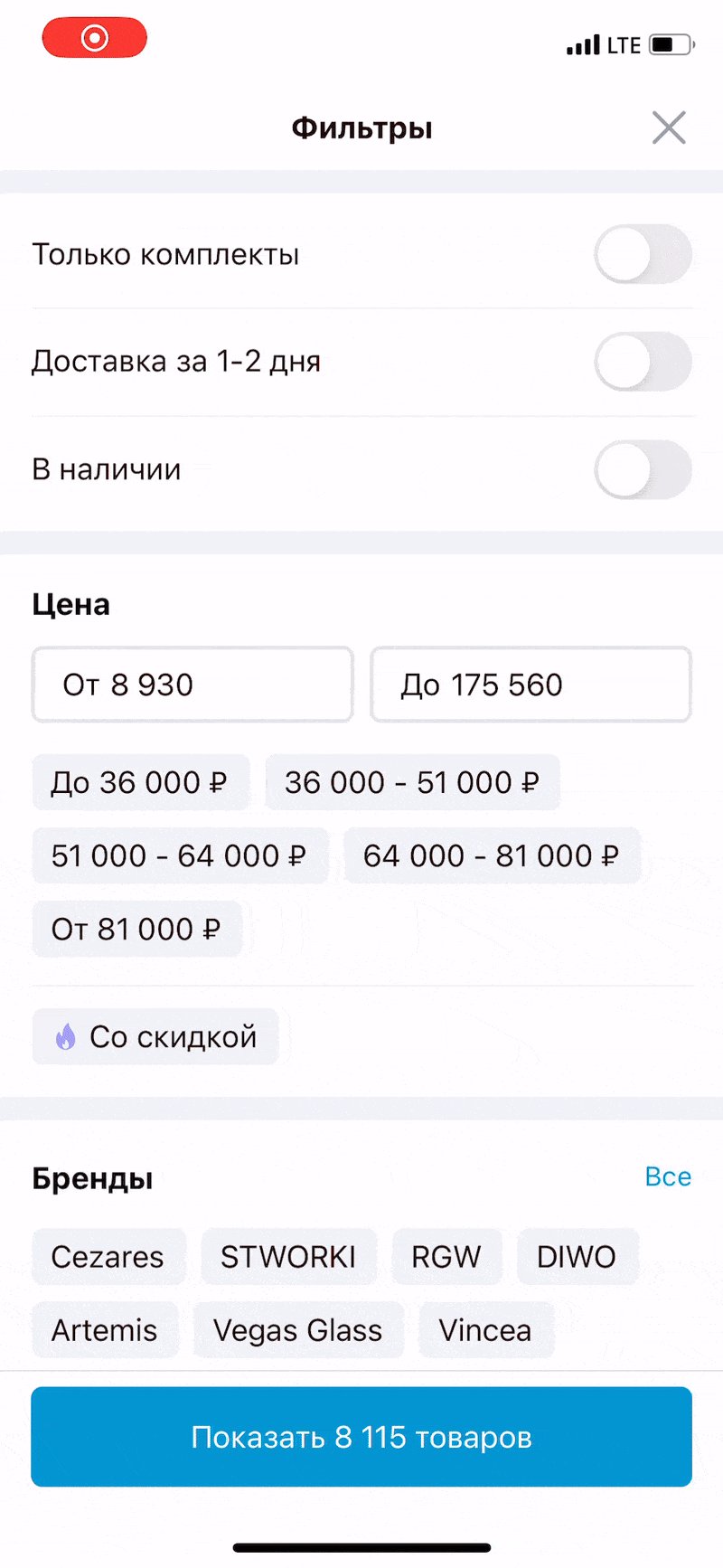
Пример ✅ Сантехника-Онлайн

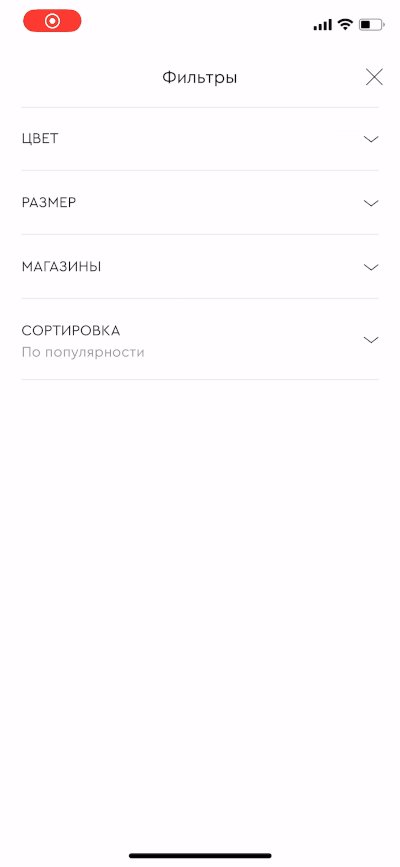
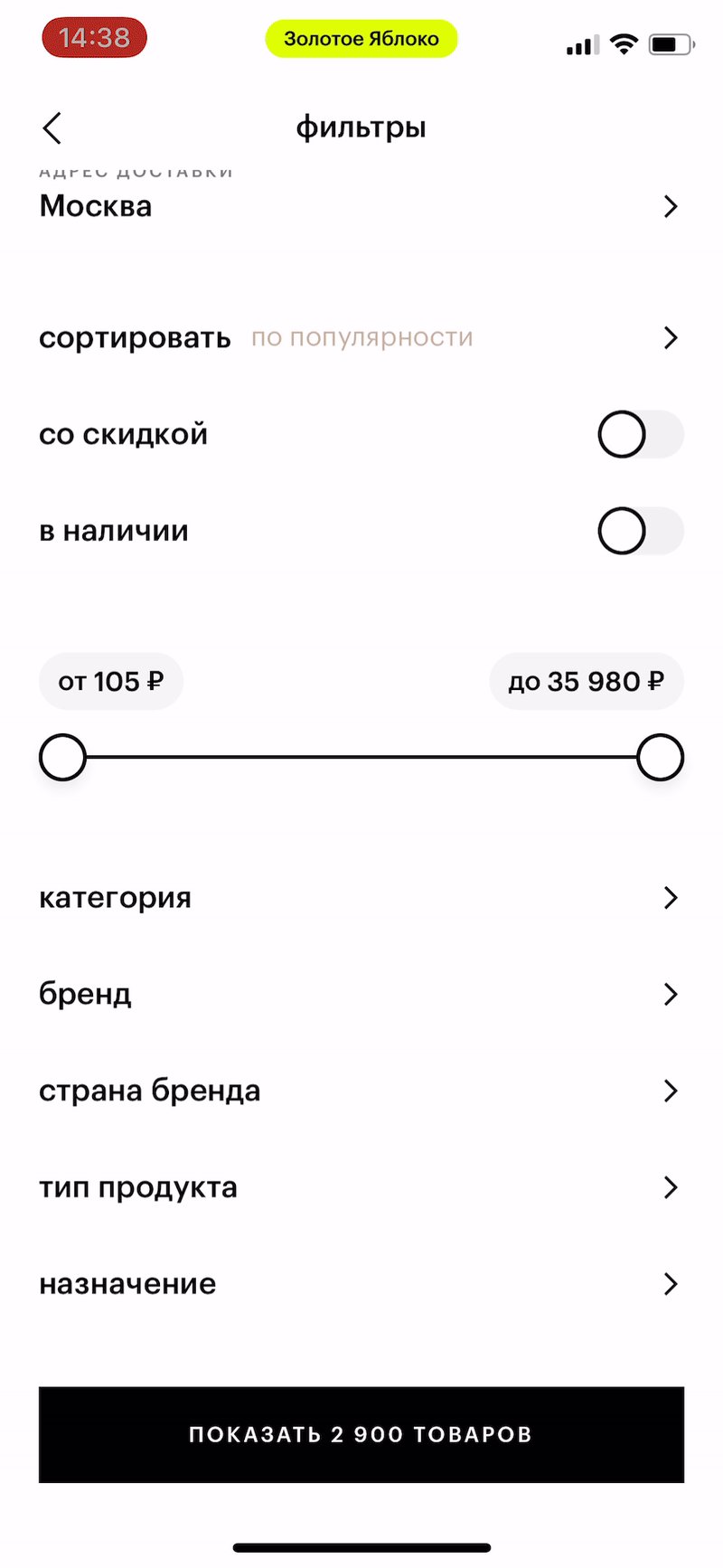
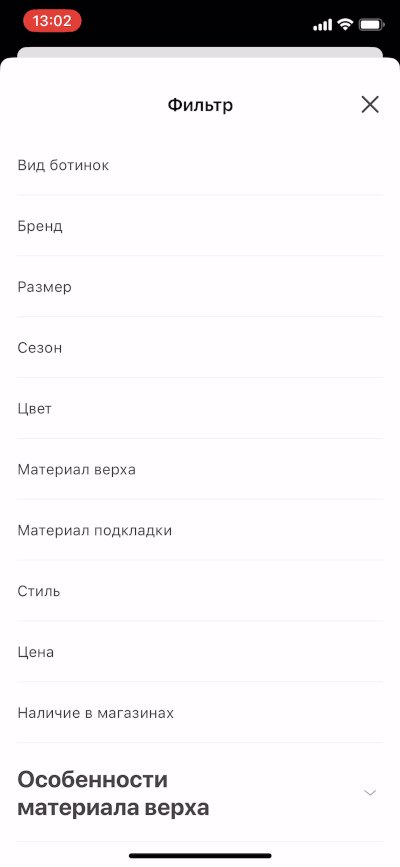
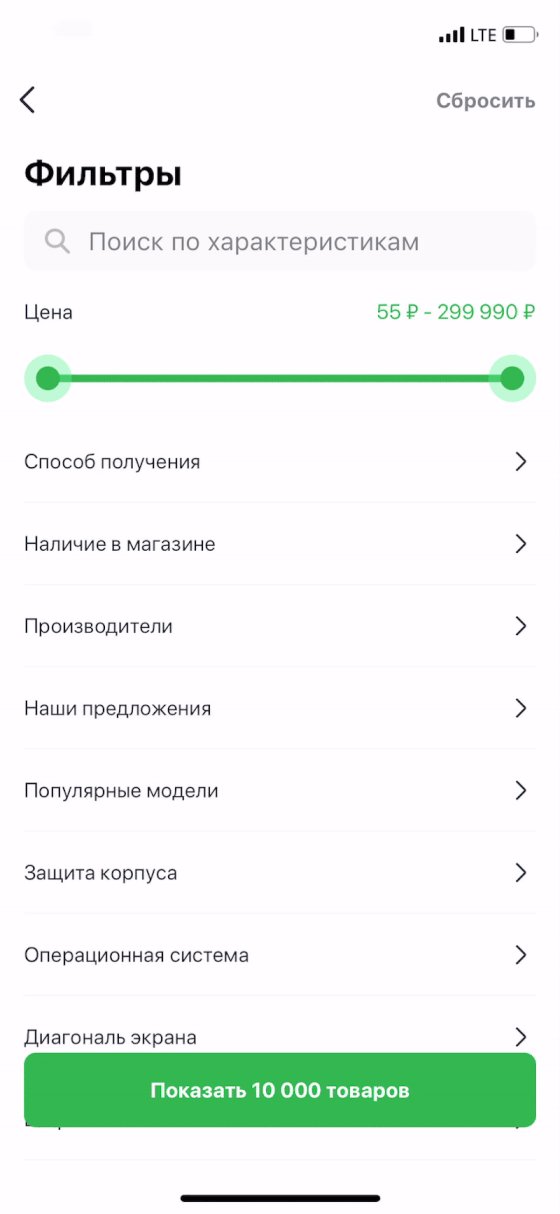
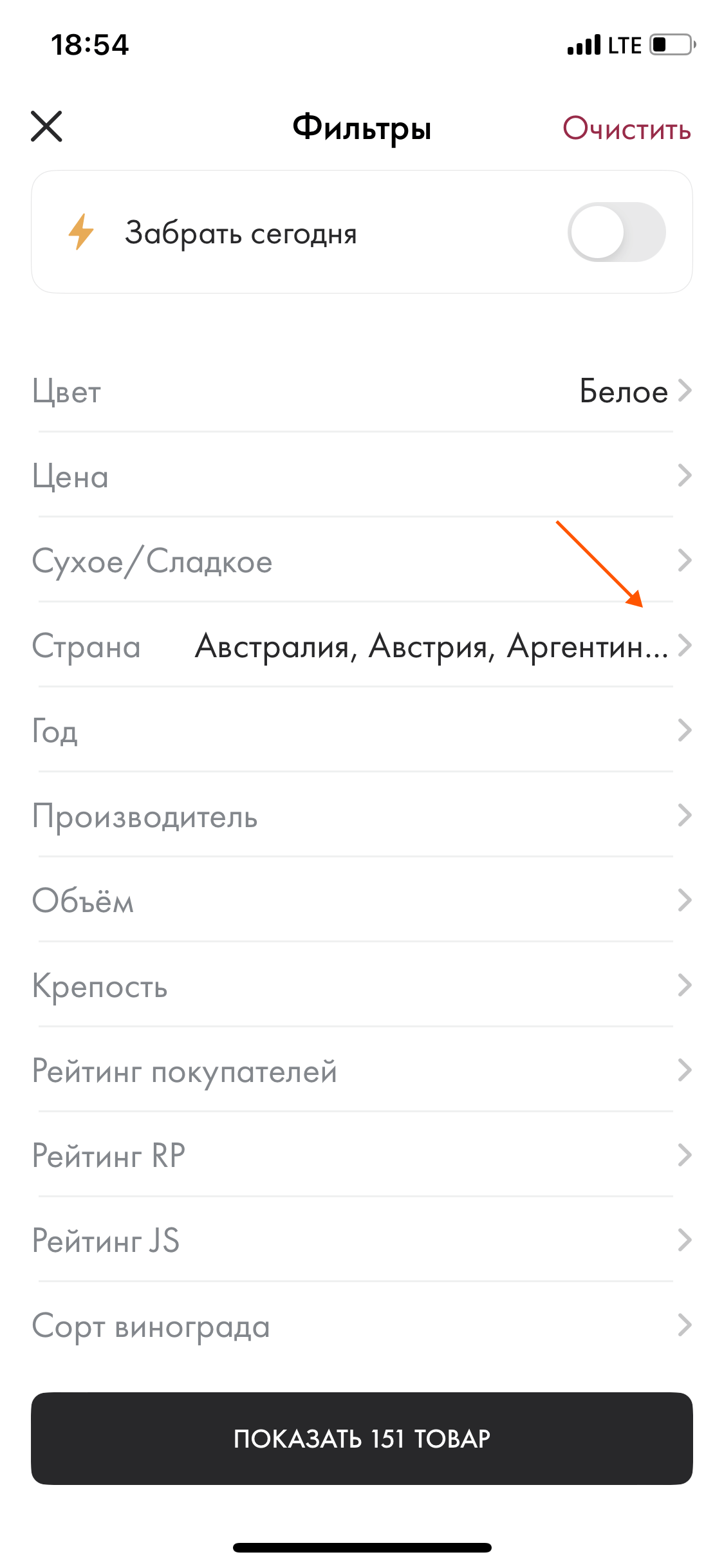
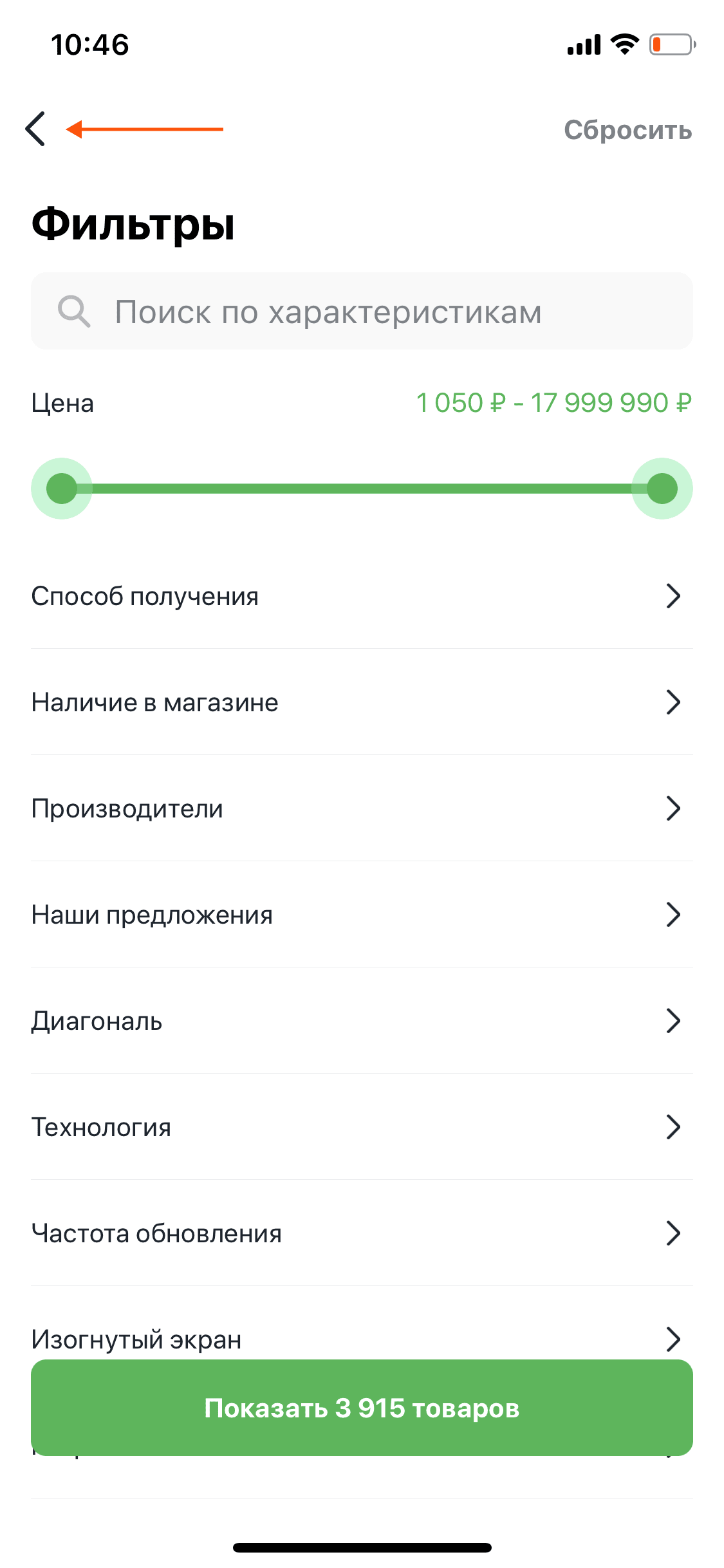
Экран озаглавлен
Базовый момент: экран с фильтрами лучше озаглавить, чтобы клиент понимал, с каким именно интерфейсом он взаимодействует.
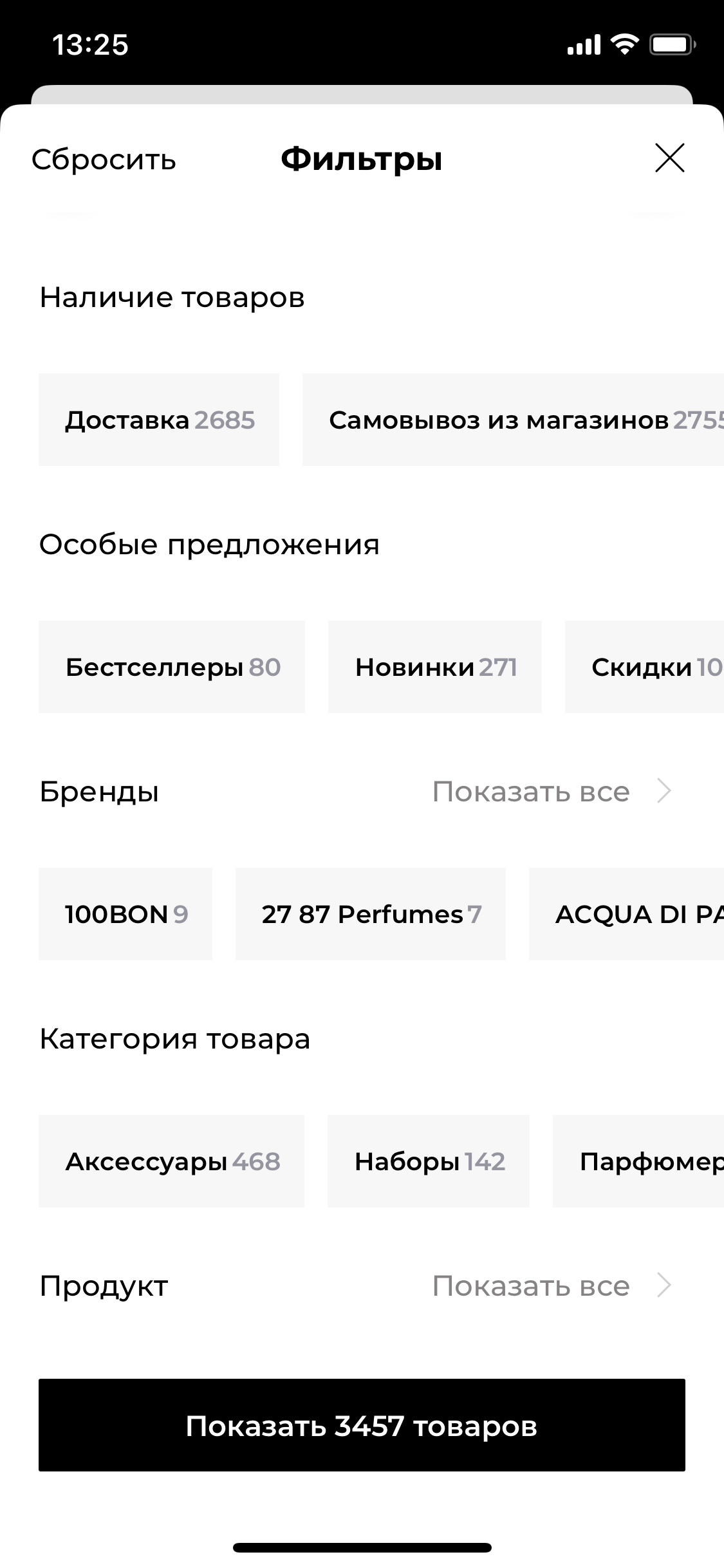
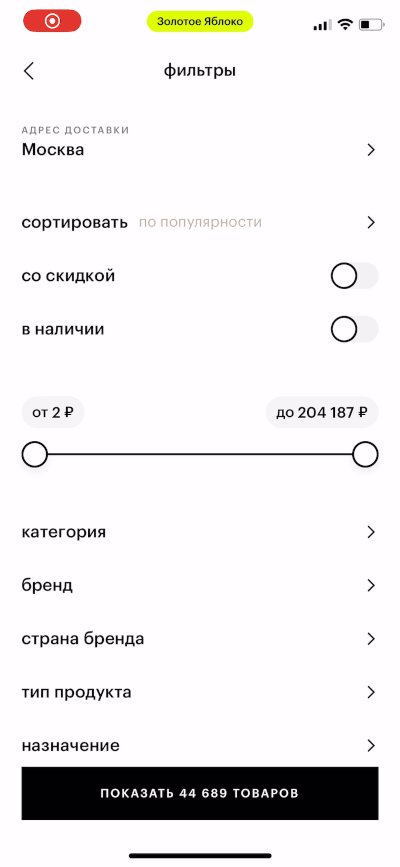
Пример ✅ Золотое Яблоко

Заголовок фиксирован
Заголовок на экране можно фиксировать, чтобы контекст был понятен пользователю в любой момент скролла.
Пример ✅ Яндекс.Маркет

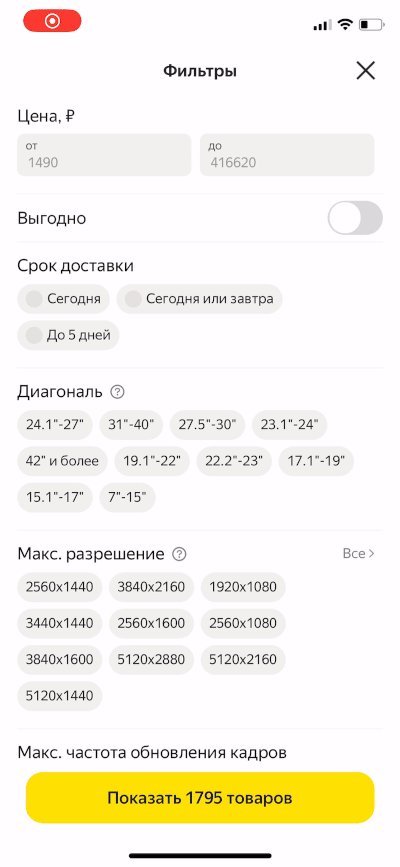
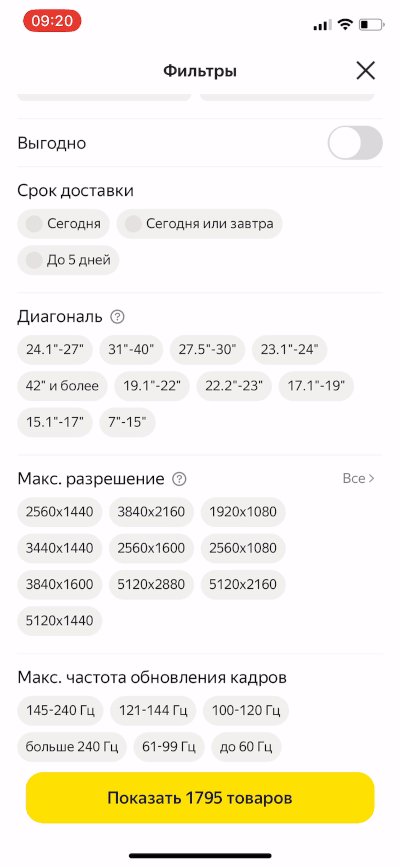
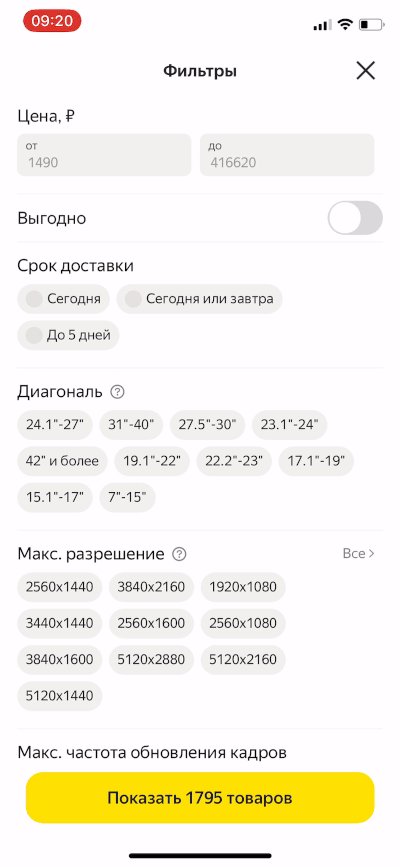
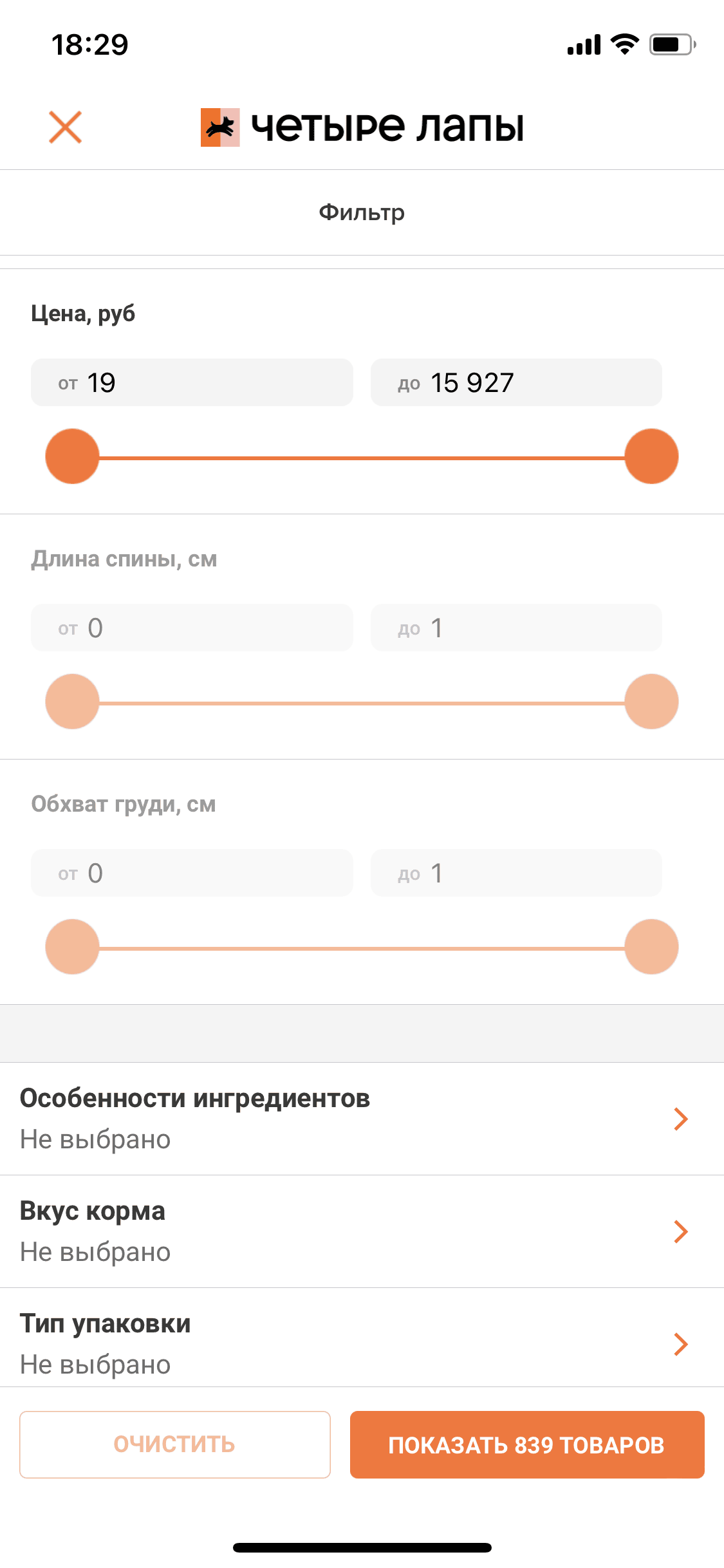
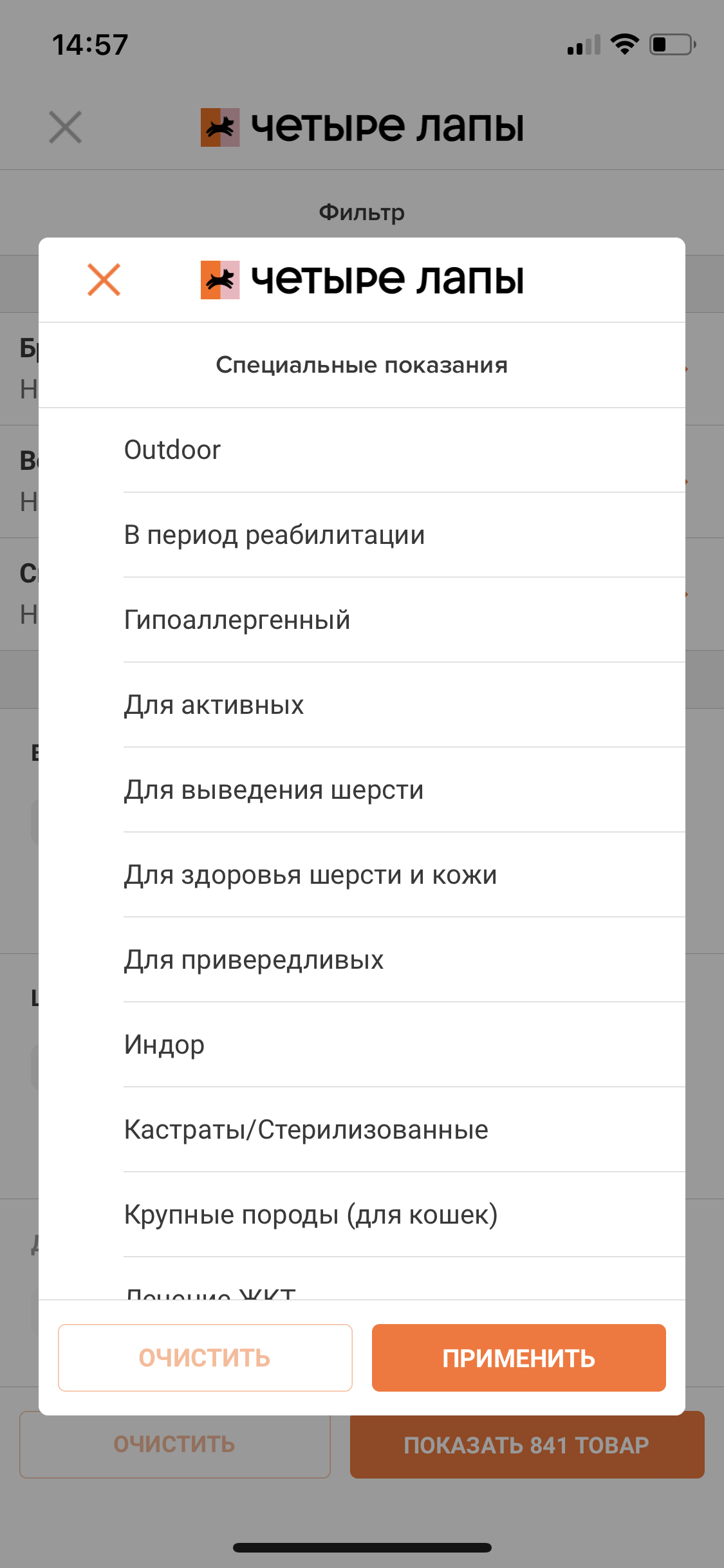
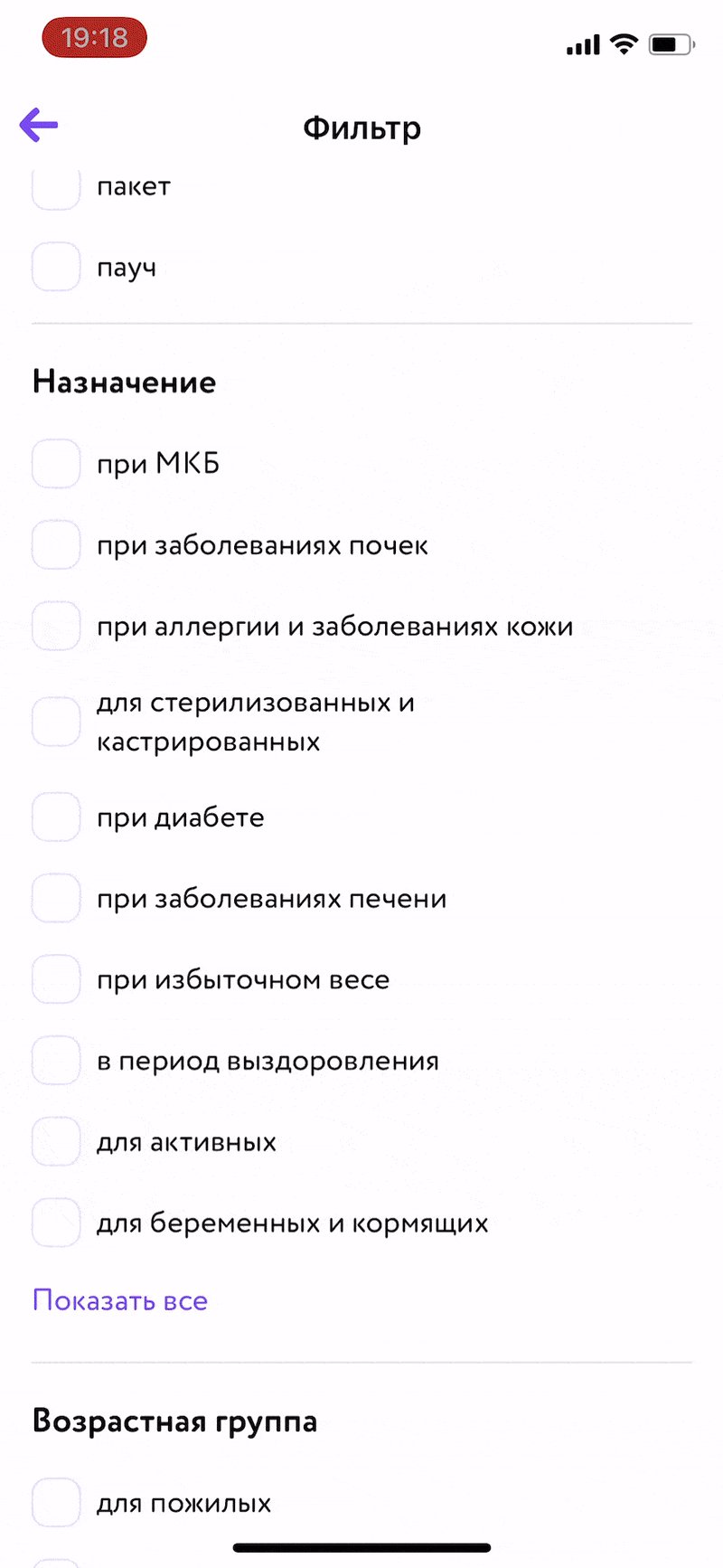
Фильтры релевантны
Отображайте лишь релевантные фильтры, которые помогут пользователю принять решение о покупке. Уточнять обхват груди животного при покупке корма немного странно.
Пример ❌ Четыре Лапы

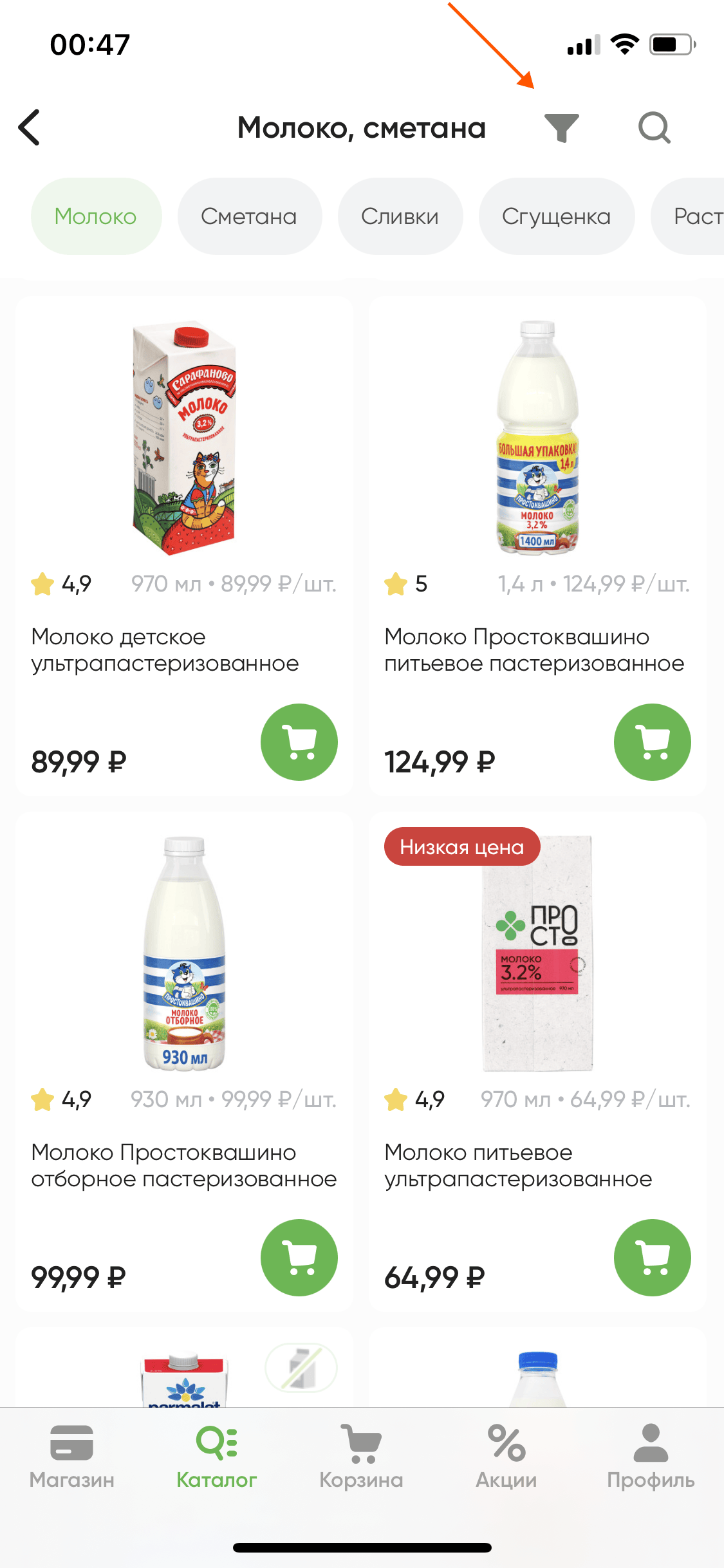
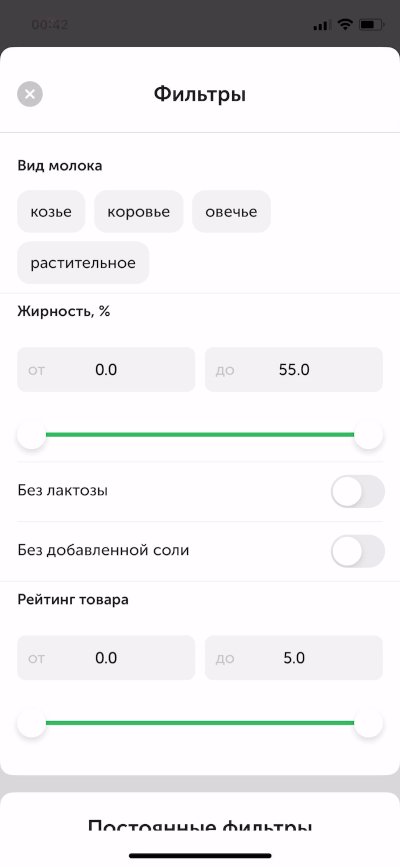
Фильтры по ключевым параметрам
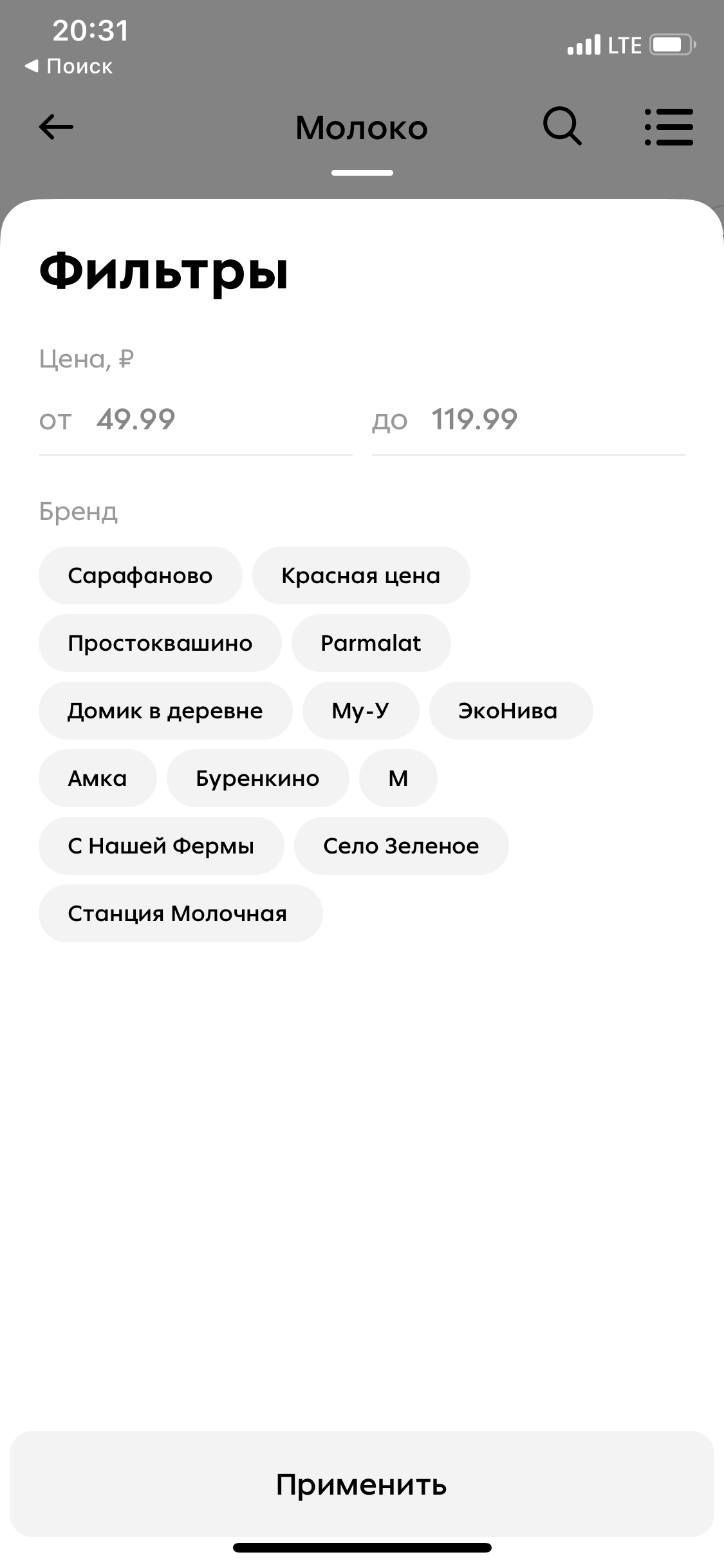
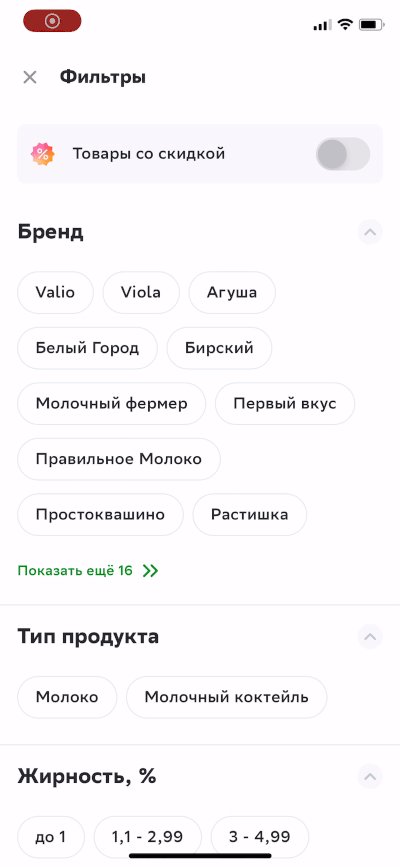
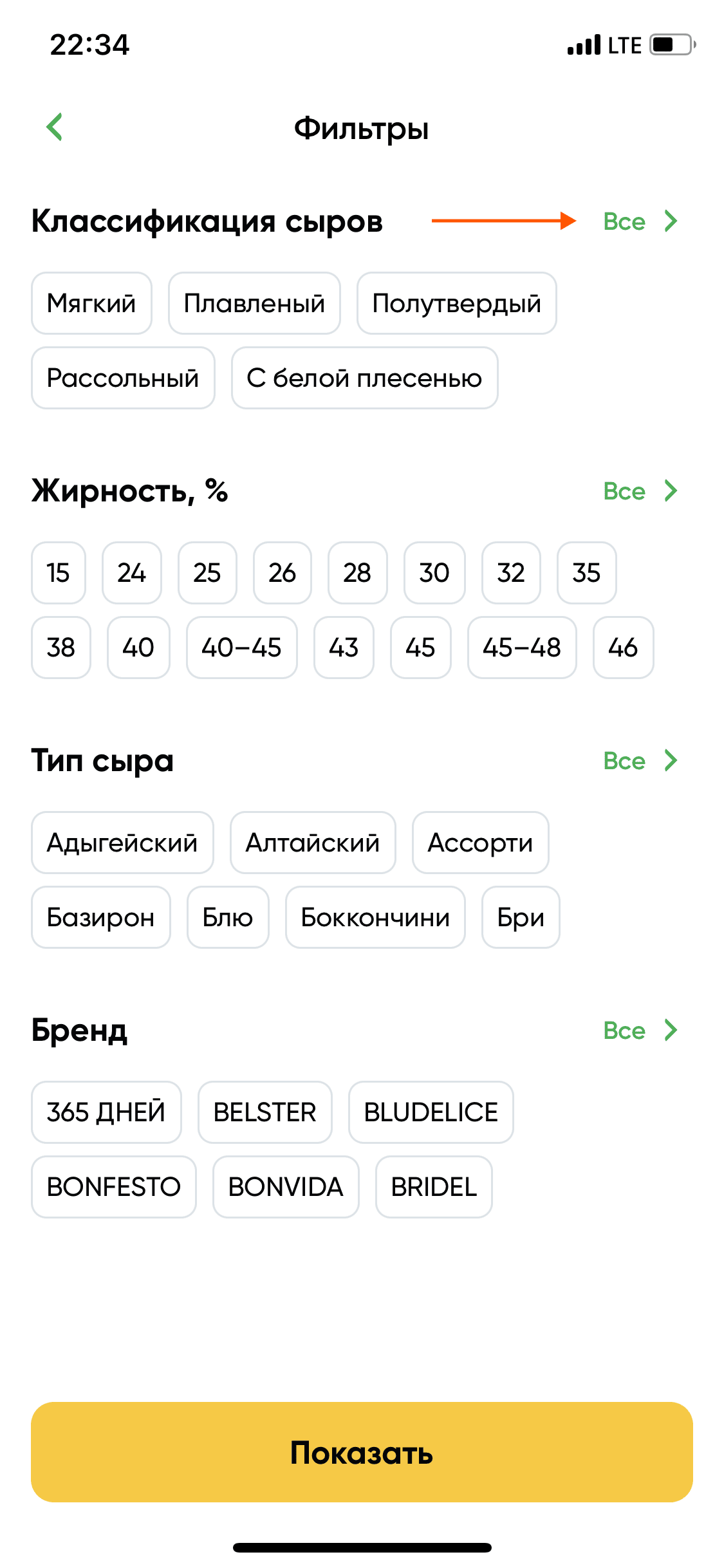
Спектр фильтров должен включать все ключевые параметры по товарам в листинге. Например, если я ищу молоко, я ожидаю, что смогу отфильтровать товары по жирности.
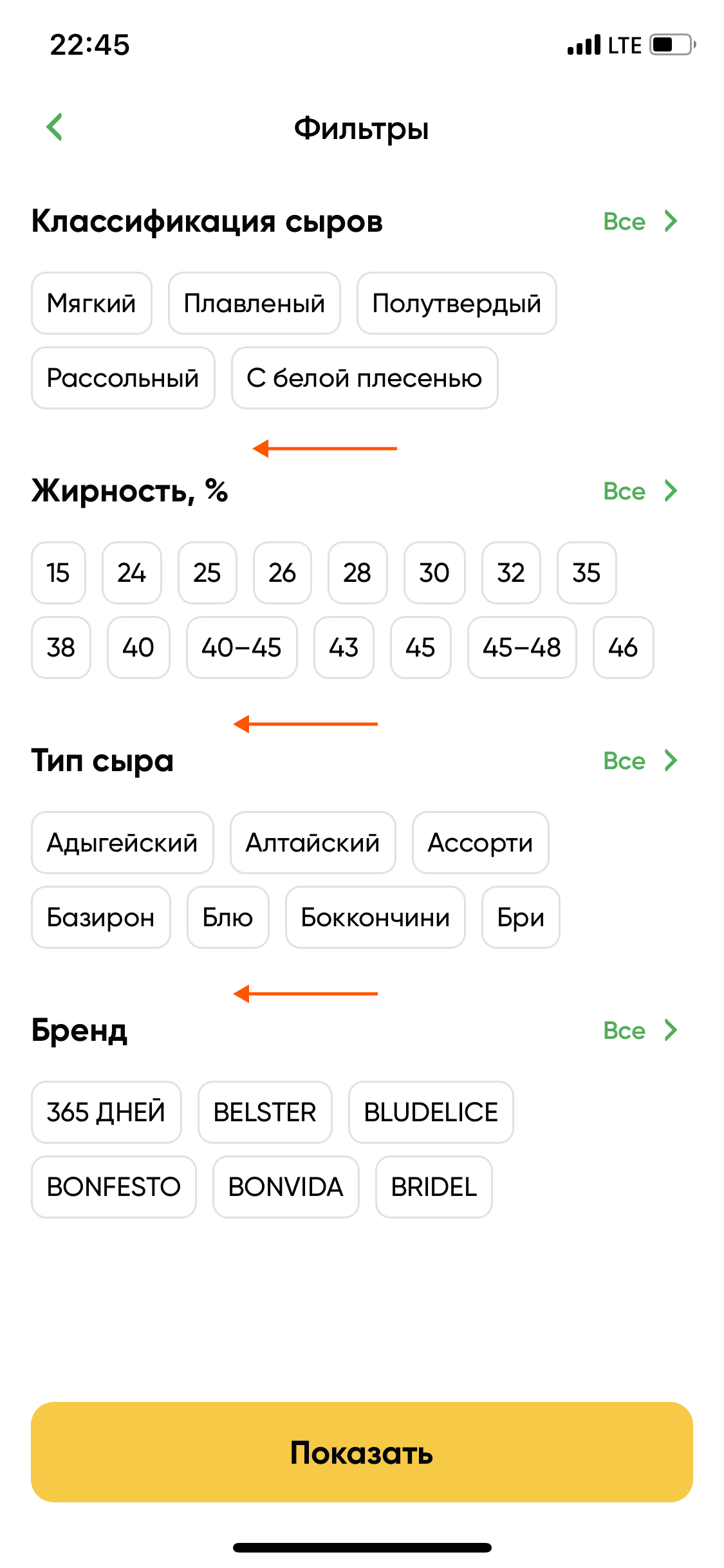
Пример ❌ Пятёрочка

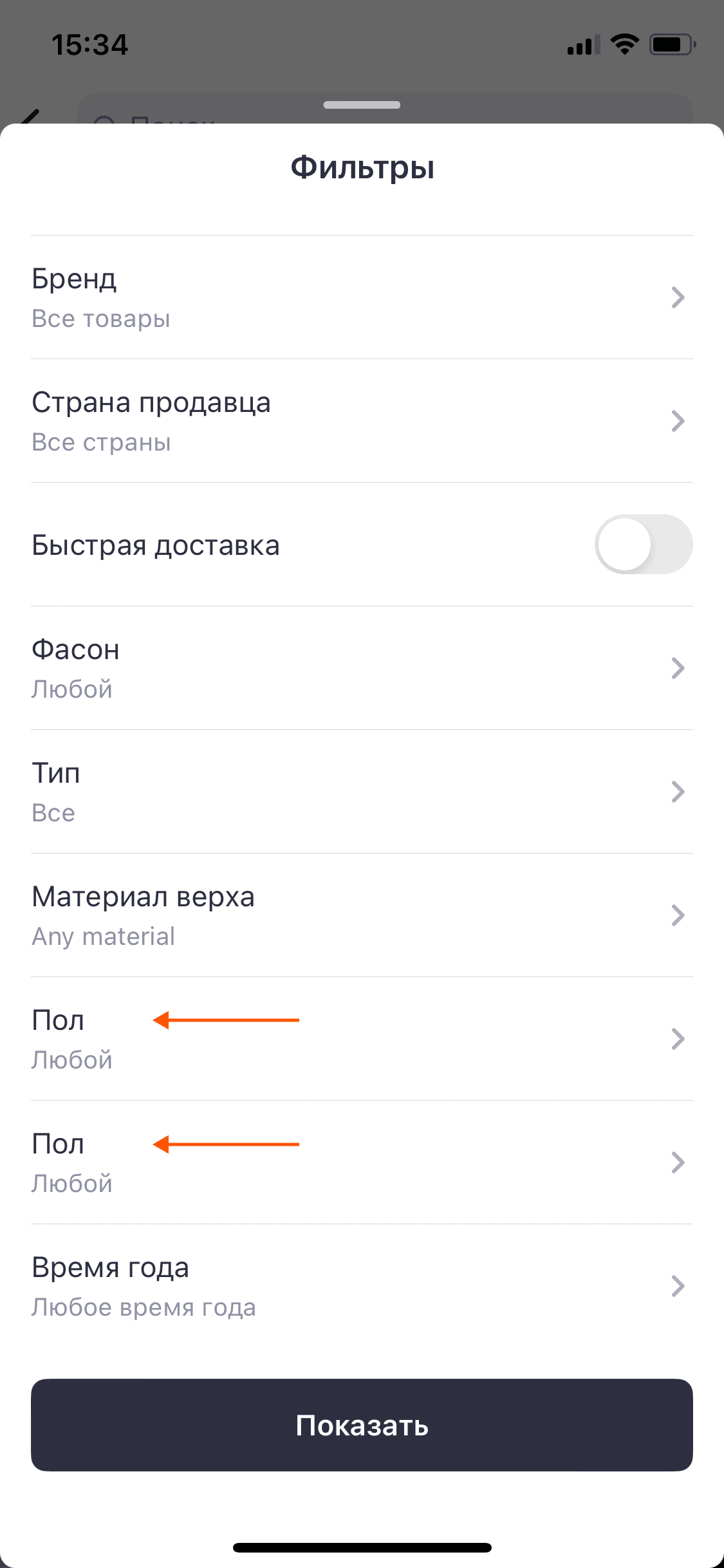
Фильтры не дублируются
И ещё один базовый момент: формируя состав фильтров, не забудьте проверить, точно ли вы не добавили какие-то фильтры дважды.
Пример ❌ Джум

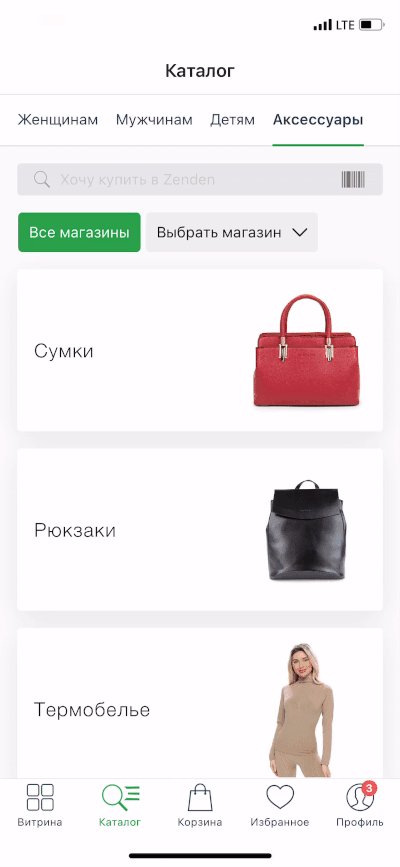
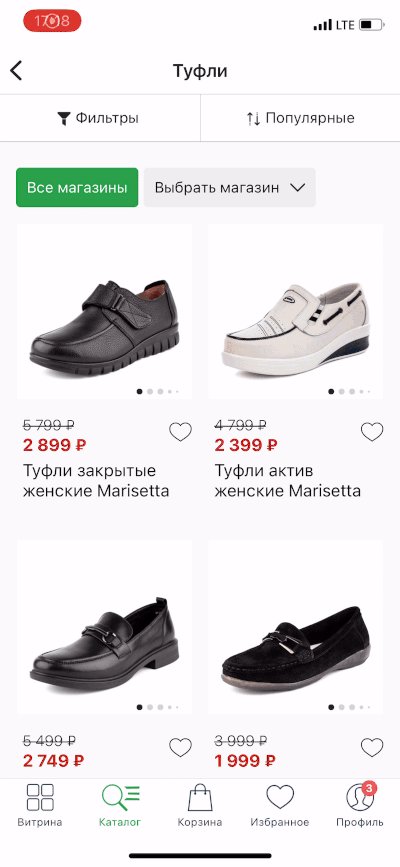
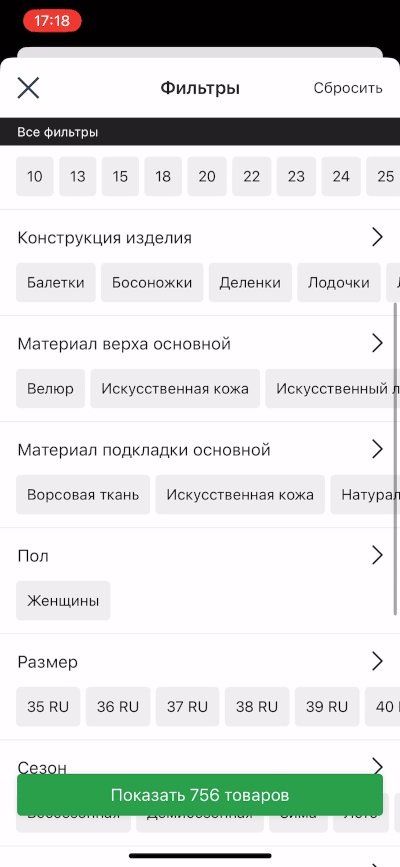
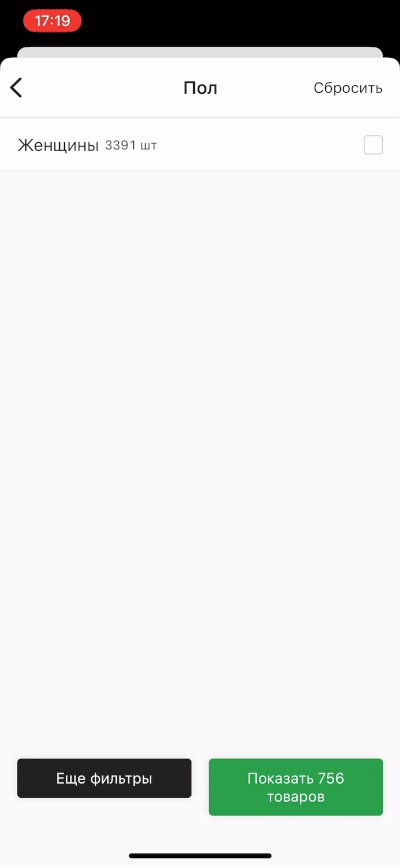
Без излишних фильтров
Состав фильтров должен учитывать путь, который клиент уже проделал в каталоге. Если он выбрал категорию «женские туфли», фильтр по полу будет уже излишним.
Пример ❌ Zenden

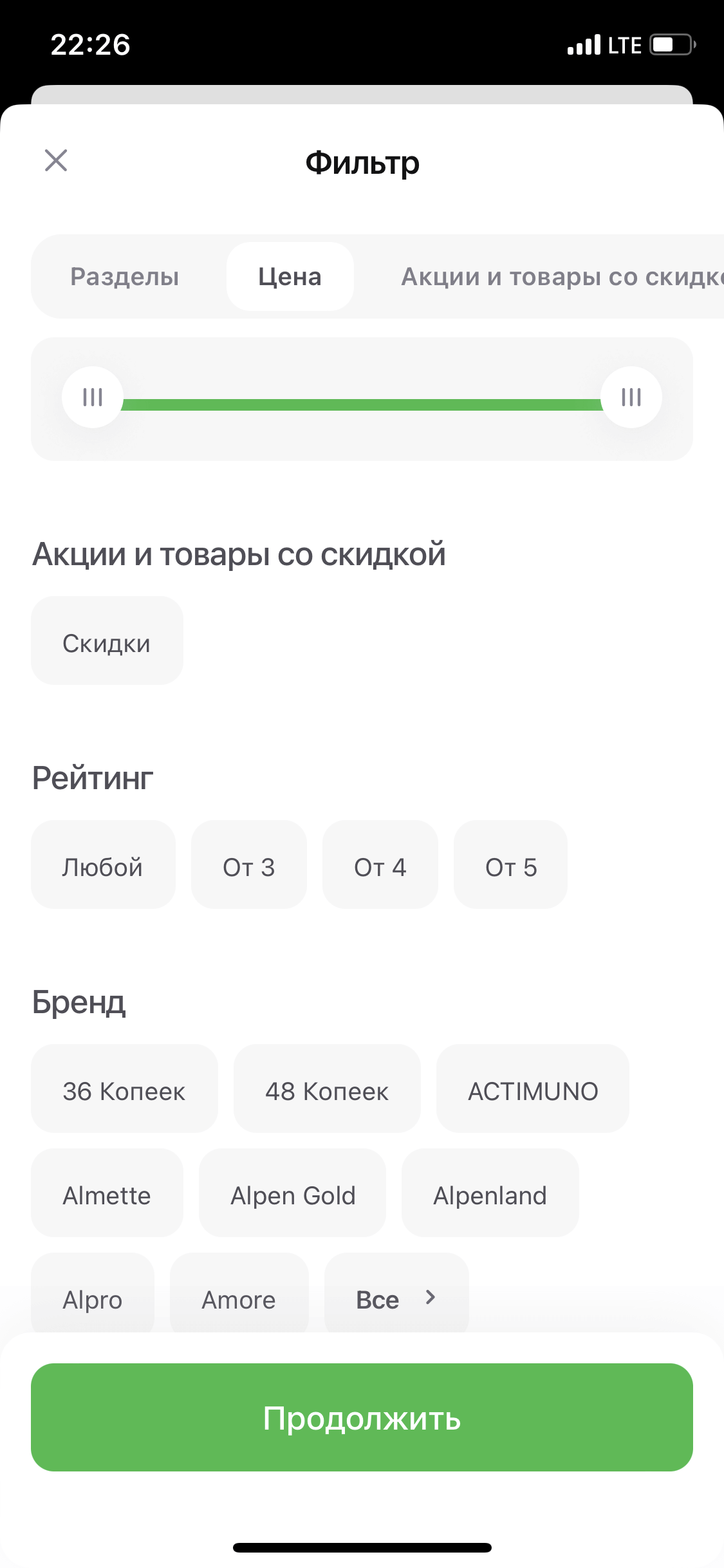
Сортировка по популярности
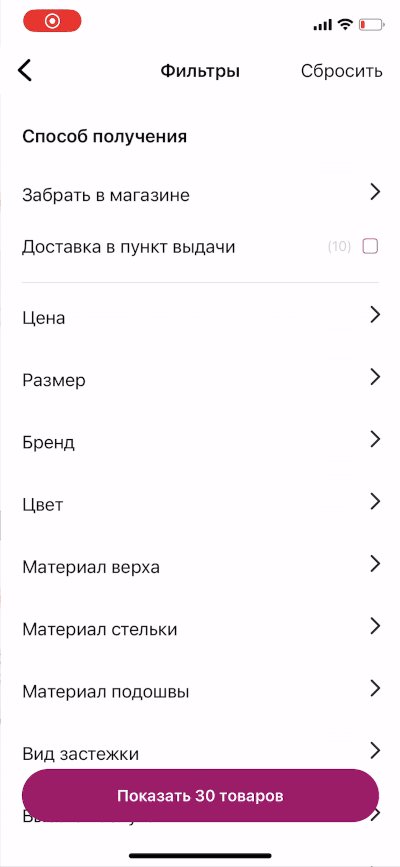
Хорошей практикой будет вынести наиболее популярные фильтры вначало. Это упростит задачу их поиска для клиента.
Пример ✅ Впрок

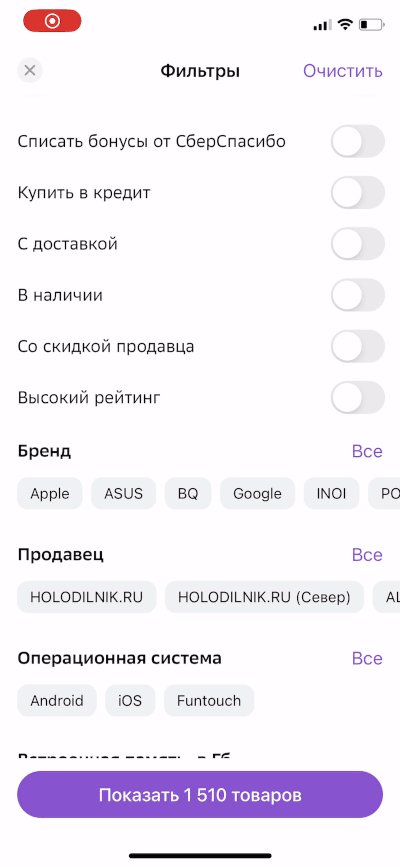
Только ключевые фильтры по умолчанию?
Иногда на основном экране фильтров видны лишь ключевые фильтры, а вторичные — спрятаны. Какие у вас мысли на этот счет? Хорошо/плохо?
Пример ● Sunlight

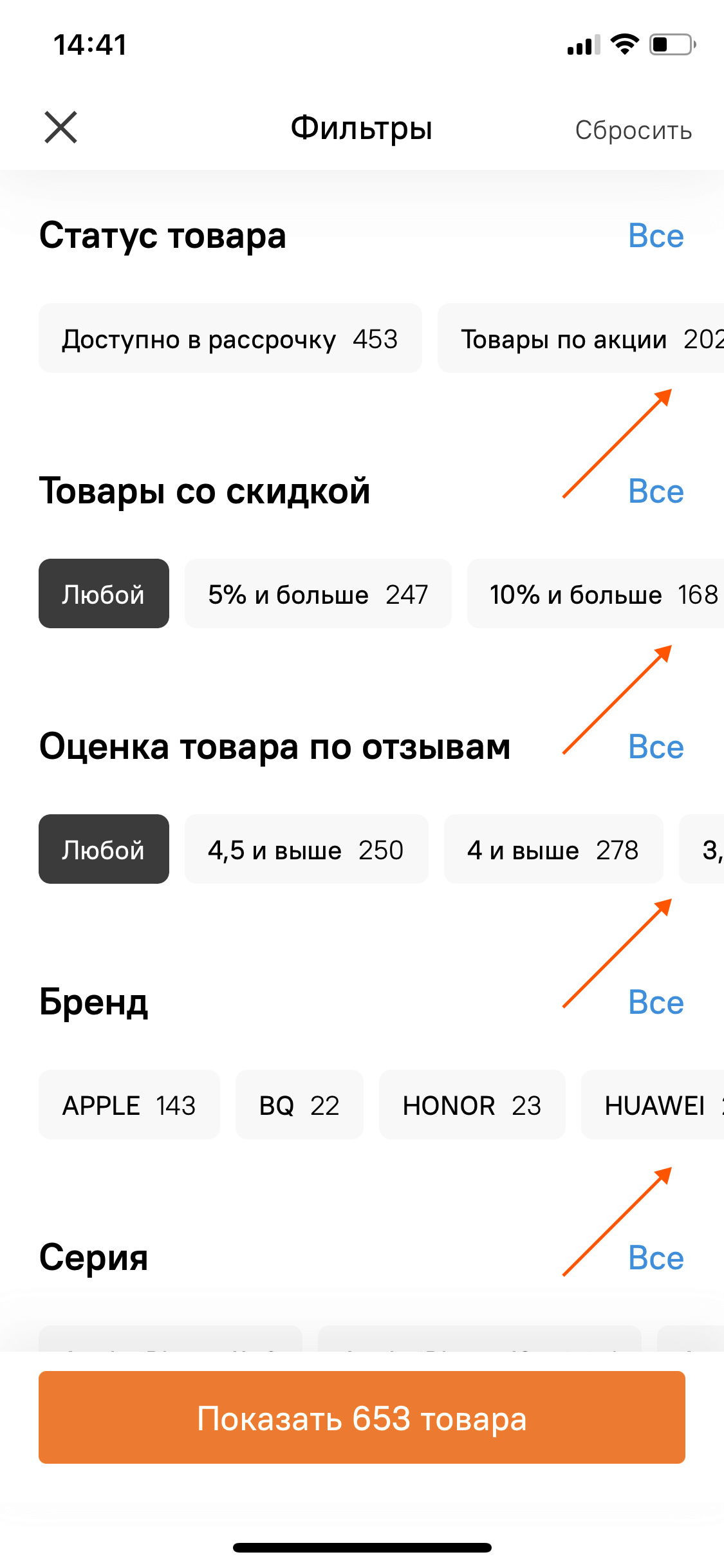
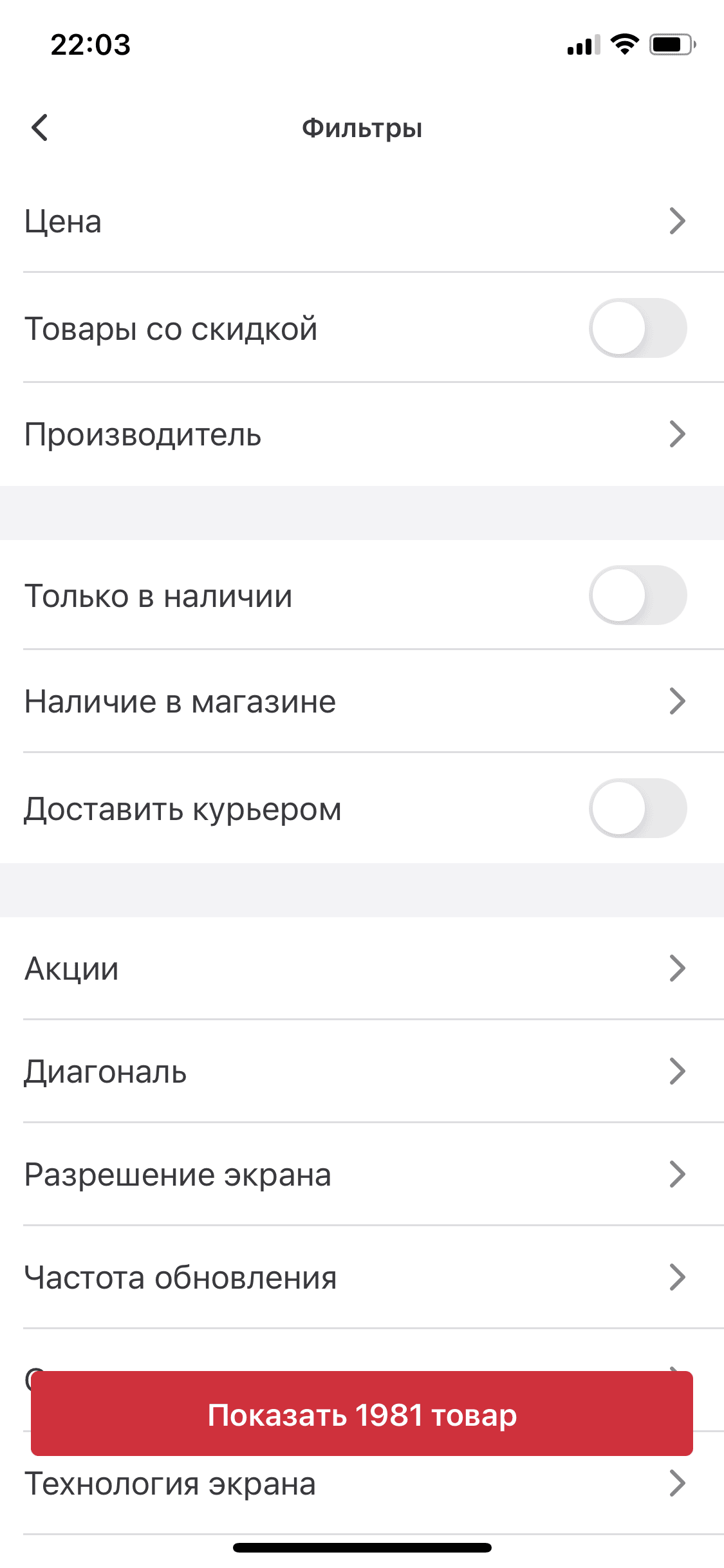
Фильтры разделены отступами
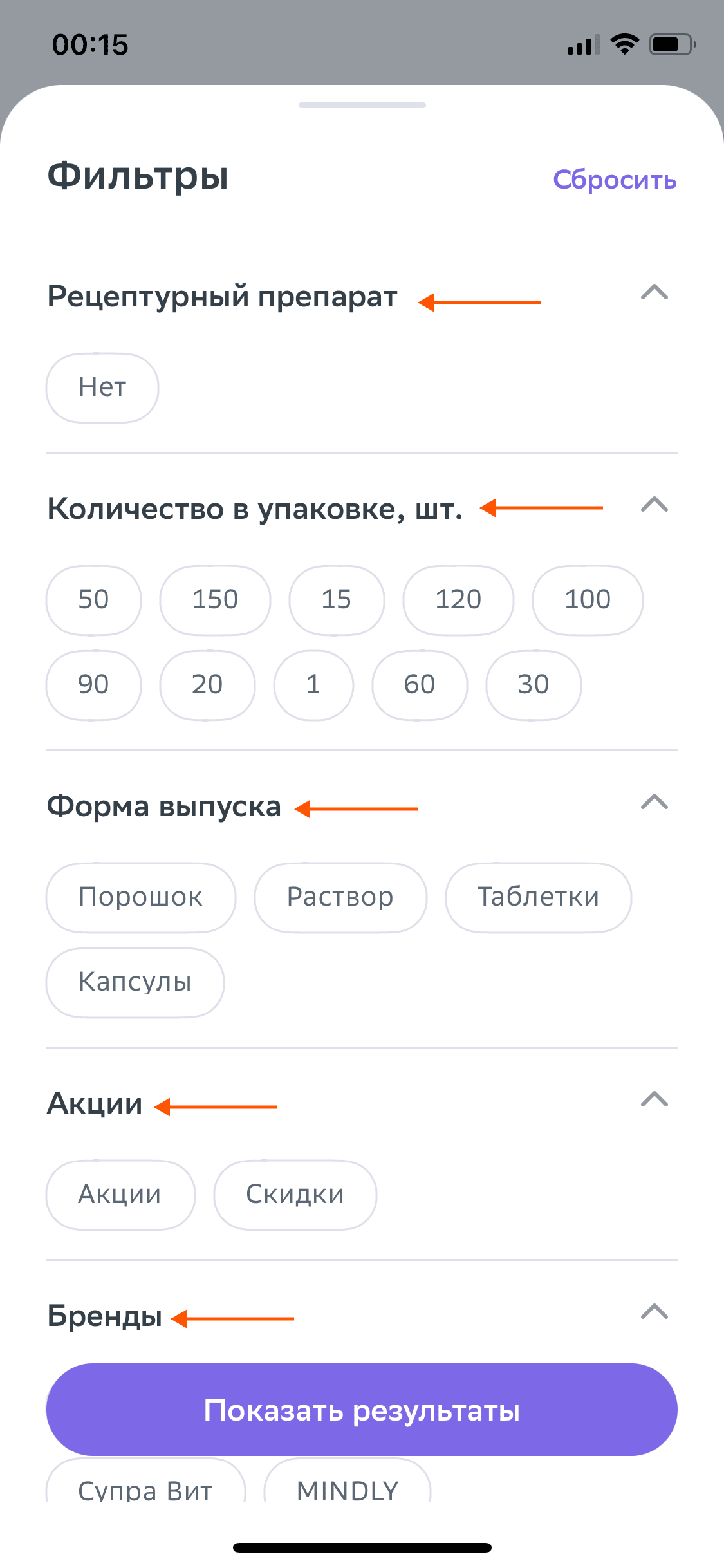
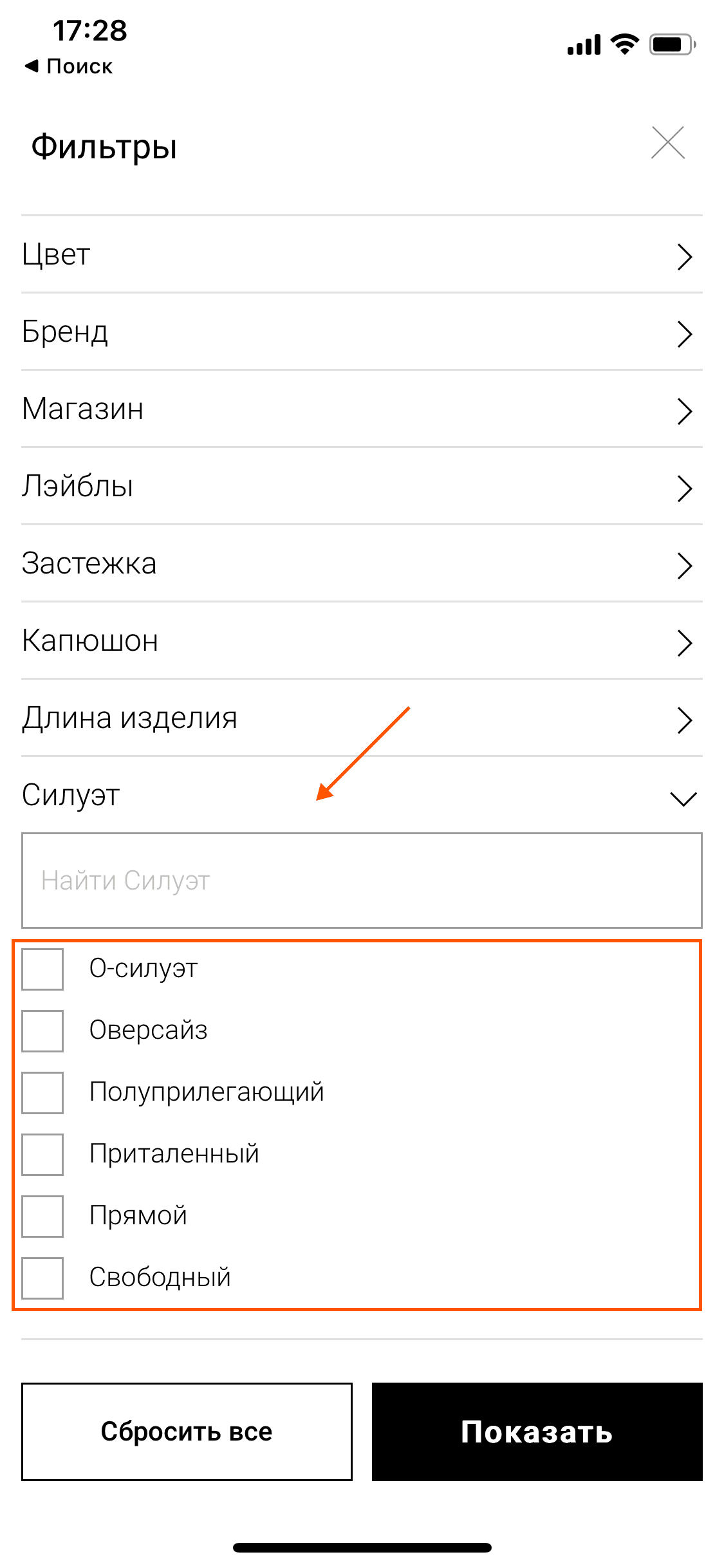
Чтобы фильтры не сливались в единую «простыню» текста, их можно разделить с помощью отступов.
Пример ✅ Утконос

Фильтры разделены линиями
Отступы часто снабжают визуально ненавязчивыми линиями, чтобы дополнительно подчеркнуть разделение.
Пример ✅ KazanExpress

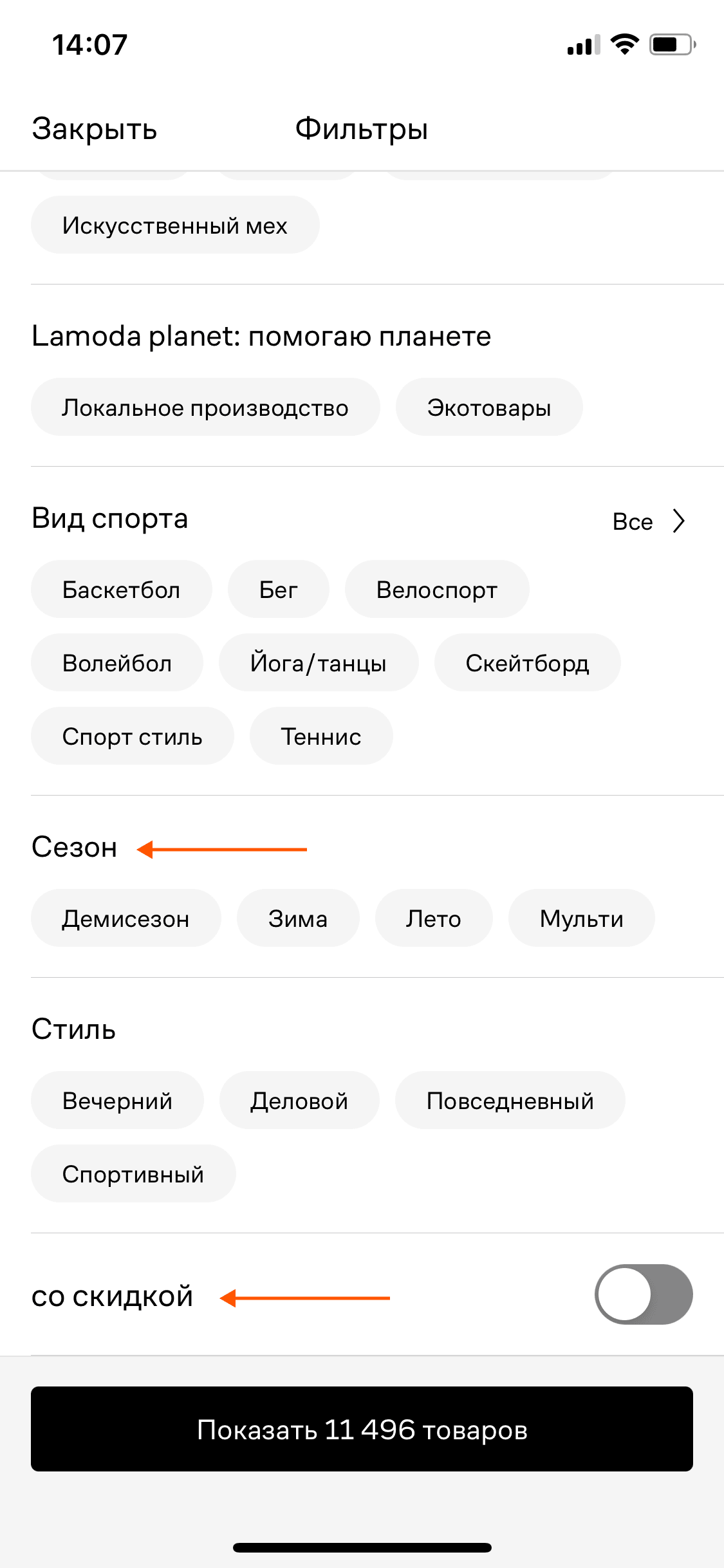
Фильтры разделены на блоки
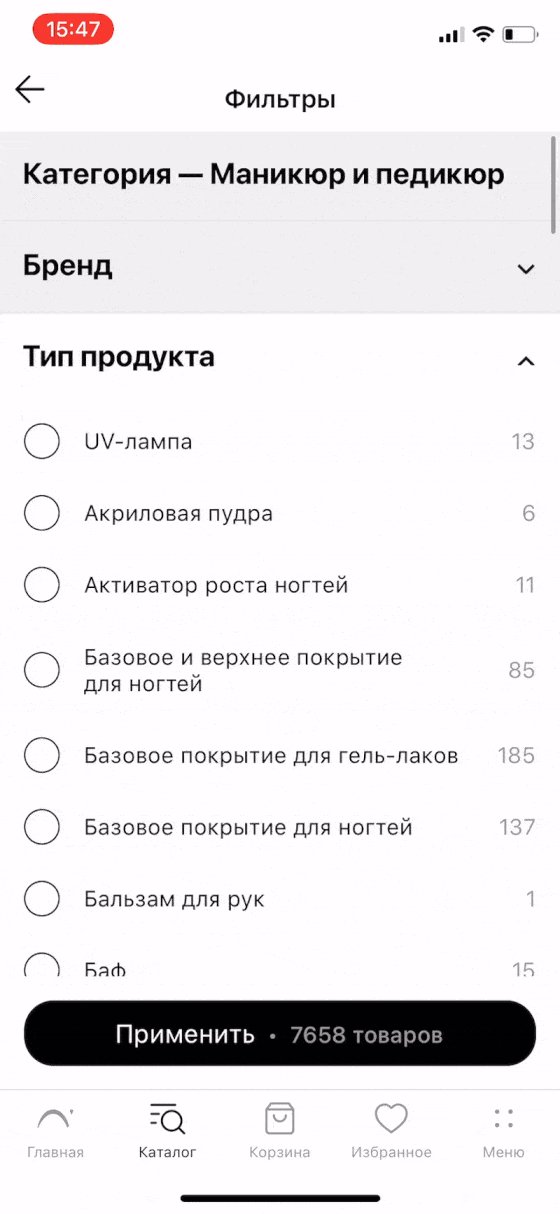
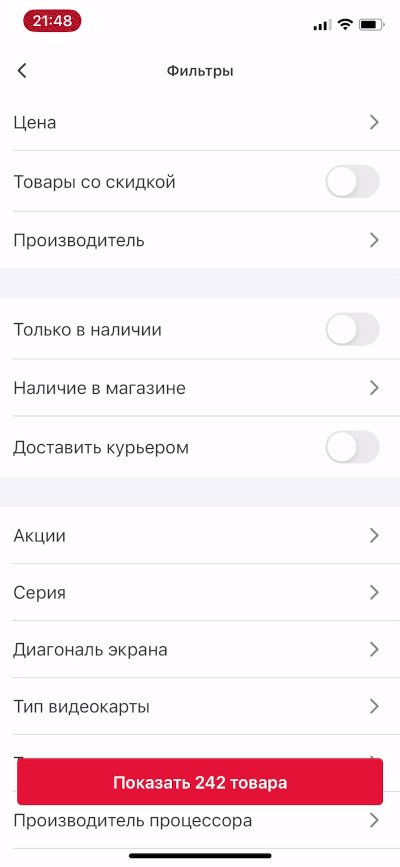
В некоторых кейсах, когда фильтров достаточно много, их разделяют на несколько смысловых блоков, чтобы информация легче считывалась.
Пример ✅ Ozon

Смысл разделения понятен
При разбиении фильтров на блоки убедитесь, что клиенту будет понятно, по какому принципу они сгруппированы.
Пример ❌ М.Видео

Названия фильтров выделяются
Лучше, если названия фильтров будут хорошо выделяться на фоне значений и не будут визуально с ними сливаться.
Пример ✅ еАптека

Названия фильтров фиксированы
Если значений в фильтре достаточно много, при скролле его название можно фиксировать, чтобы клиент в любой момент понимал, к какому именно фильтру относятся значения.
Пример ✅ Л’Этуаль

Названия фильтров в едином регистре
Базовый момент, но раз уж есть примеры среди топовых компаний, добавлю: названия фильтров лучше выполнять в едином регистре.
Пример ❌ Lamoda

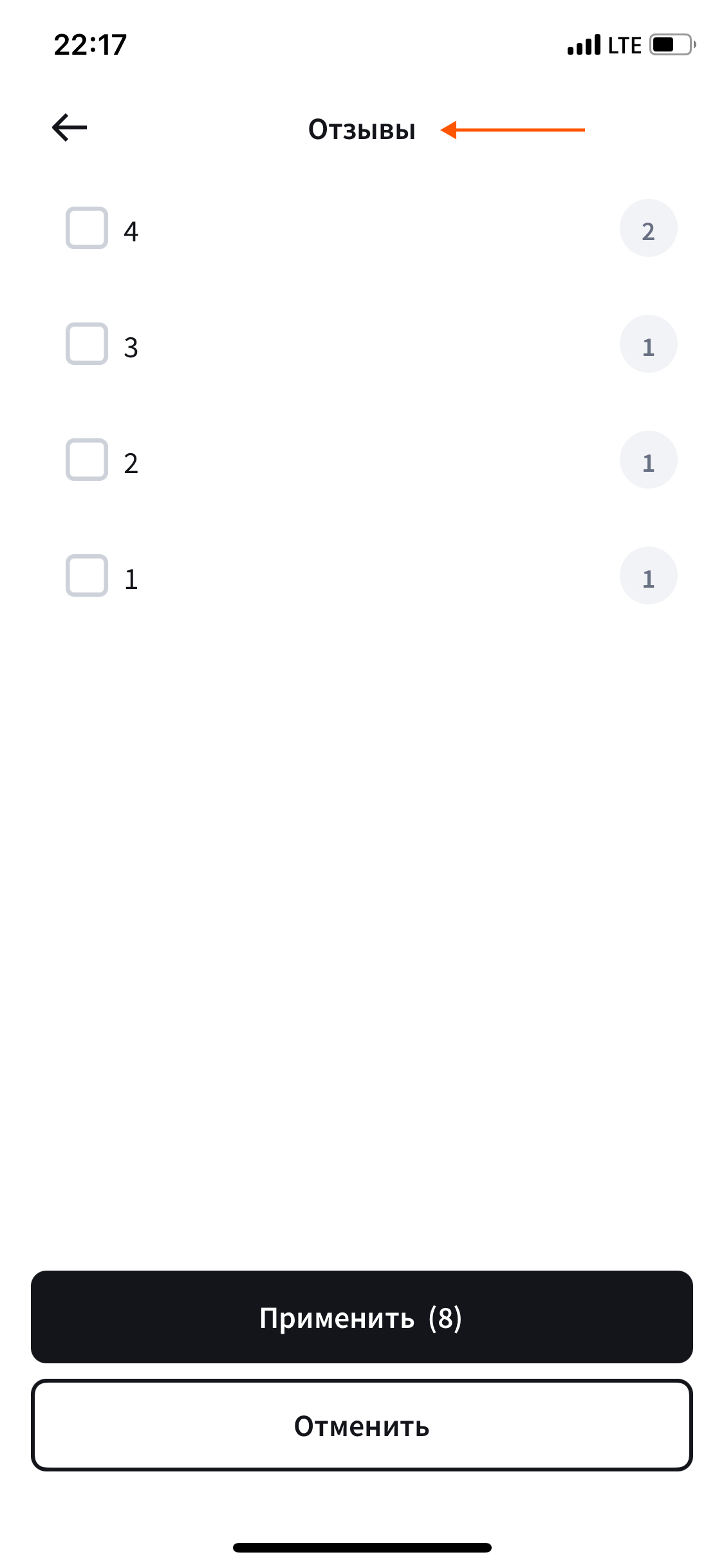
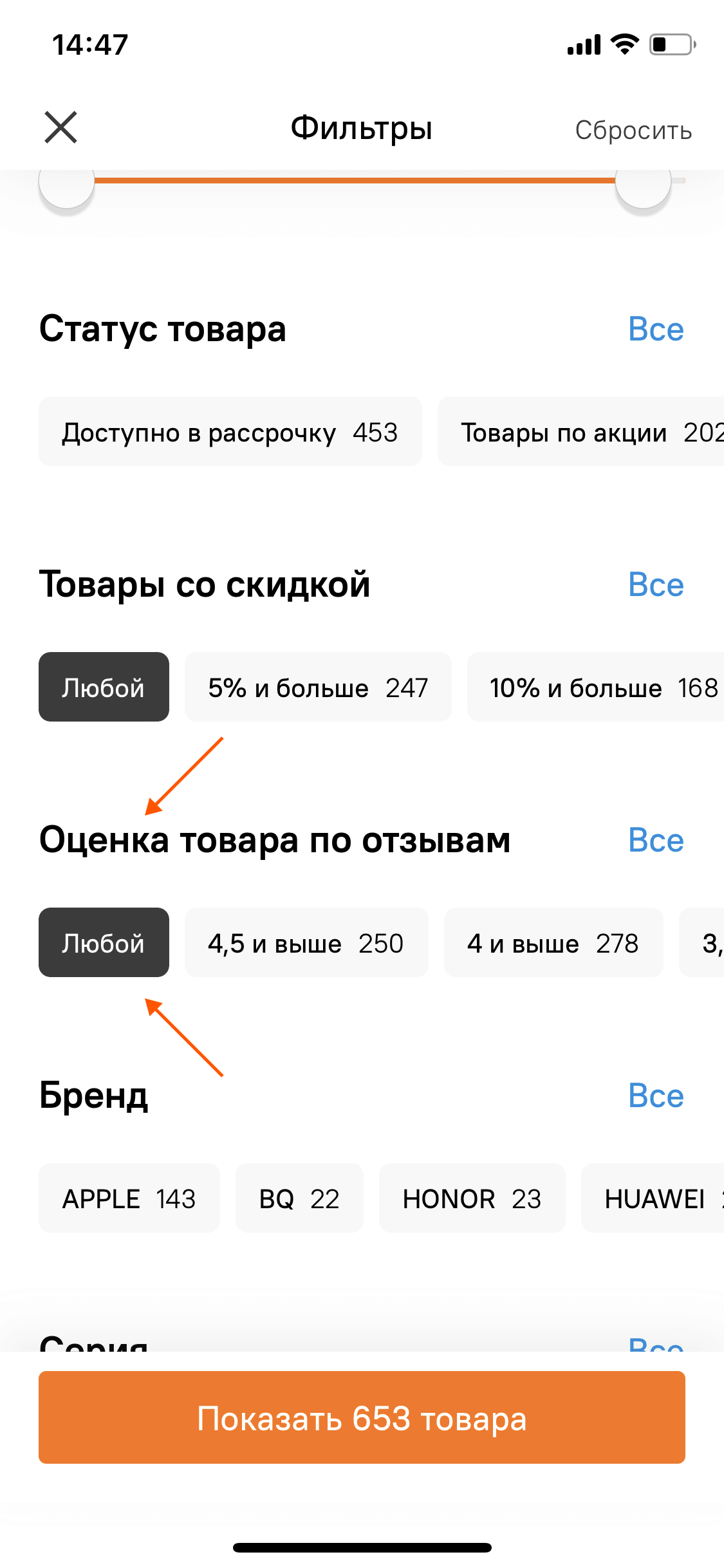
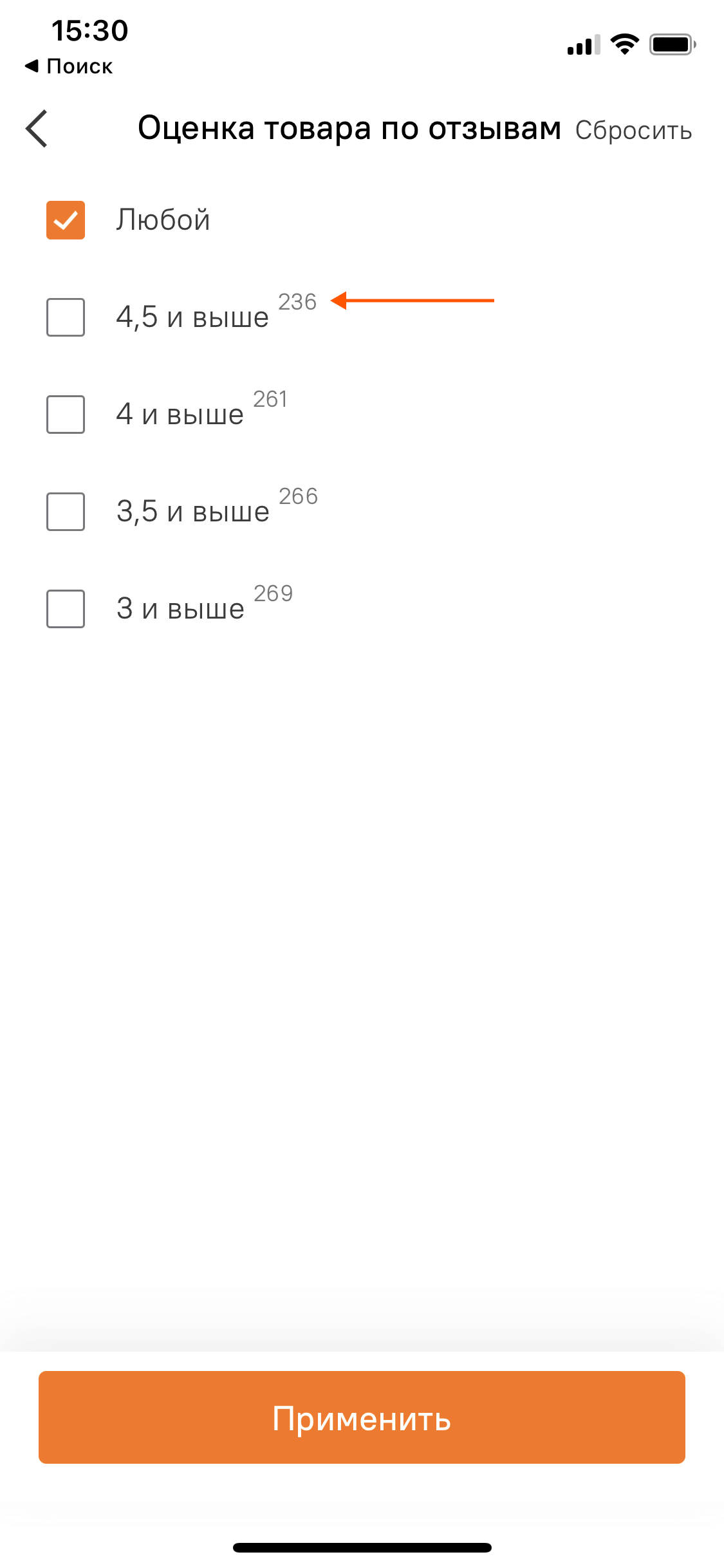
Названия фильтров соответствуют значениям
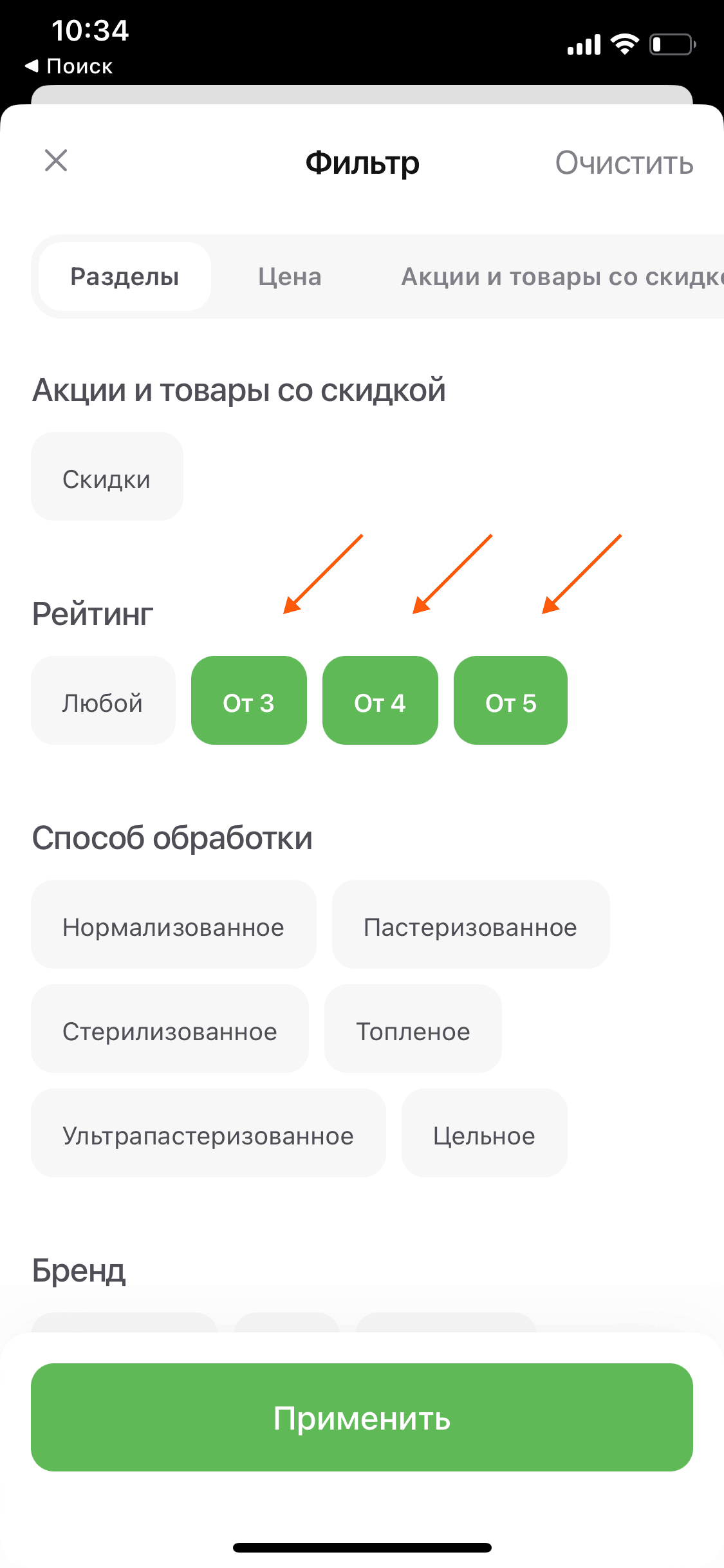
Названия фильтров должны соответствовать значениям. В примере более подходящее название — не «отзывы», а «оценка» или «рейтинг».
Пример ❌ La Redoute

Названия фильтров не вызывают вопросов
Базовый момент: у клиента не должно возникать вопросов к названиям фильтров. Проверяйте то, что уходит в production.
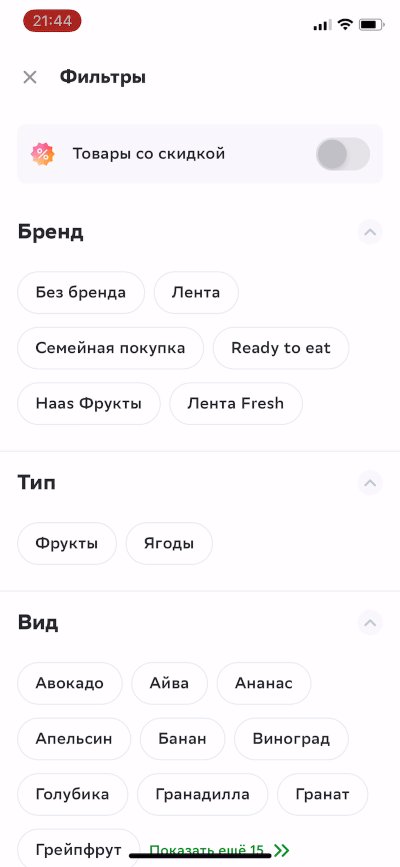
Пример ❌ Лента

Отступы между названиями и значениями
Отступы между названиями и значениями фильтров лучше сделать меньше, чем между разными фильтрами. Иначе их визуальная связь будет сложнее считываться.
Пример ❌ Рив Гош

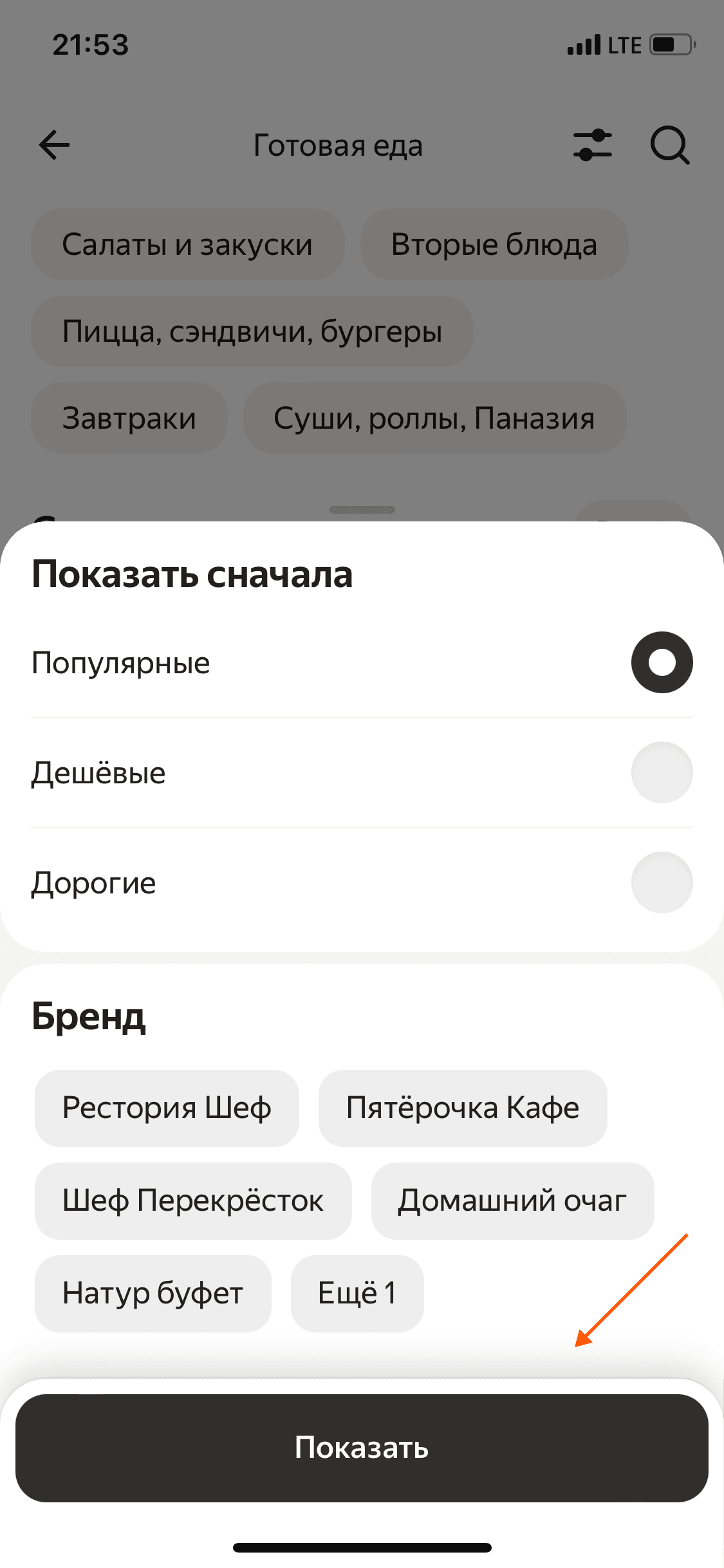
Совмещение с сортировкой
Иногда сортировку размещают в экране фильтров, делая ее доступной при тапе по кнопке фильтров. Это делает функцию сортировки гораздо менее заметной из листинга.
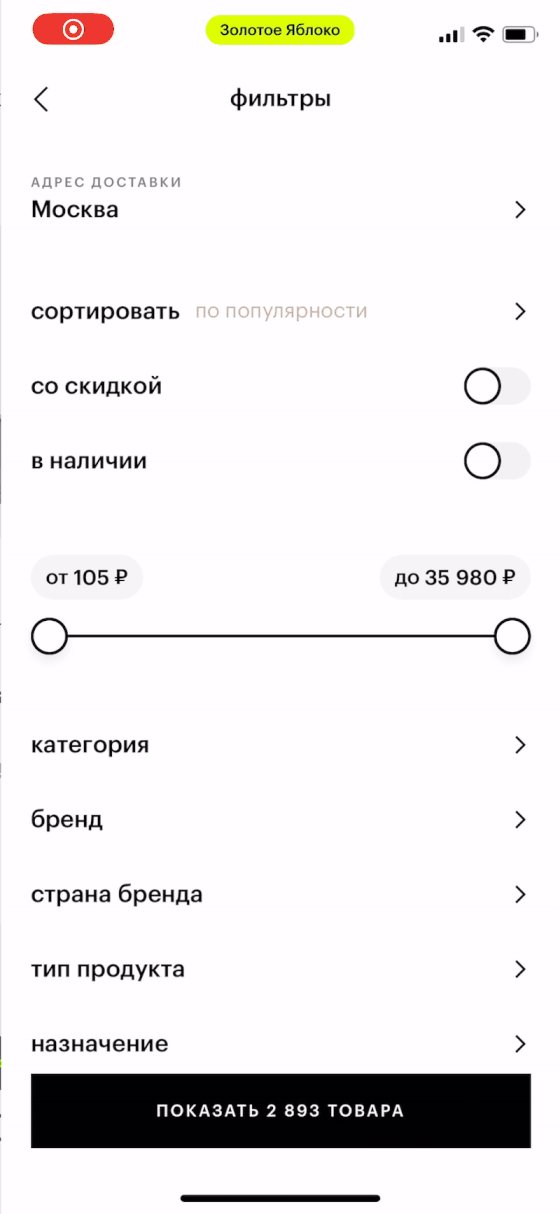
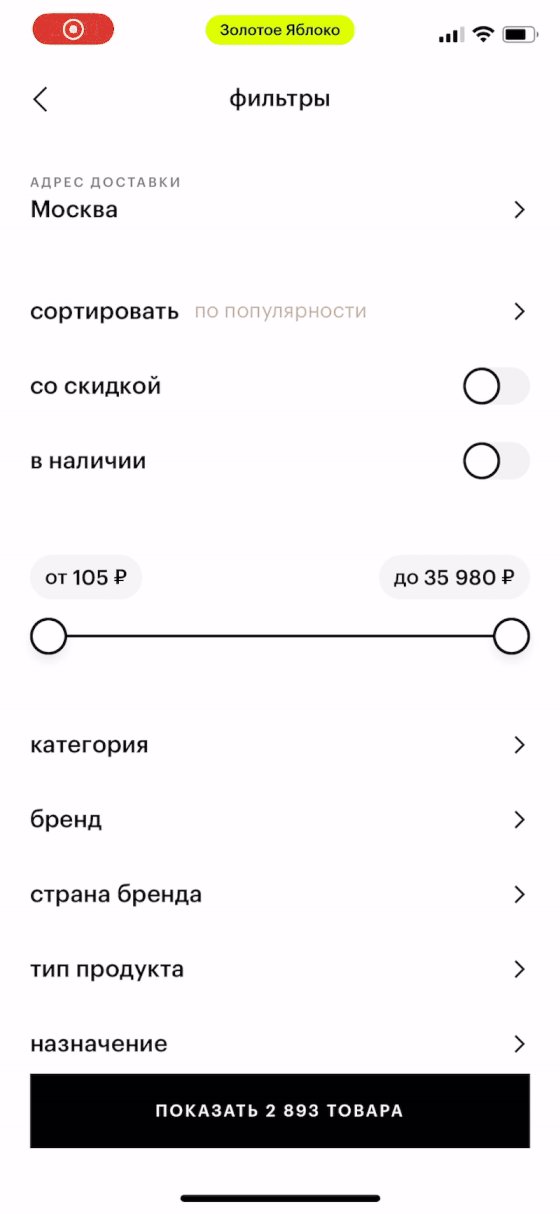
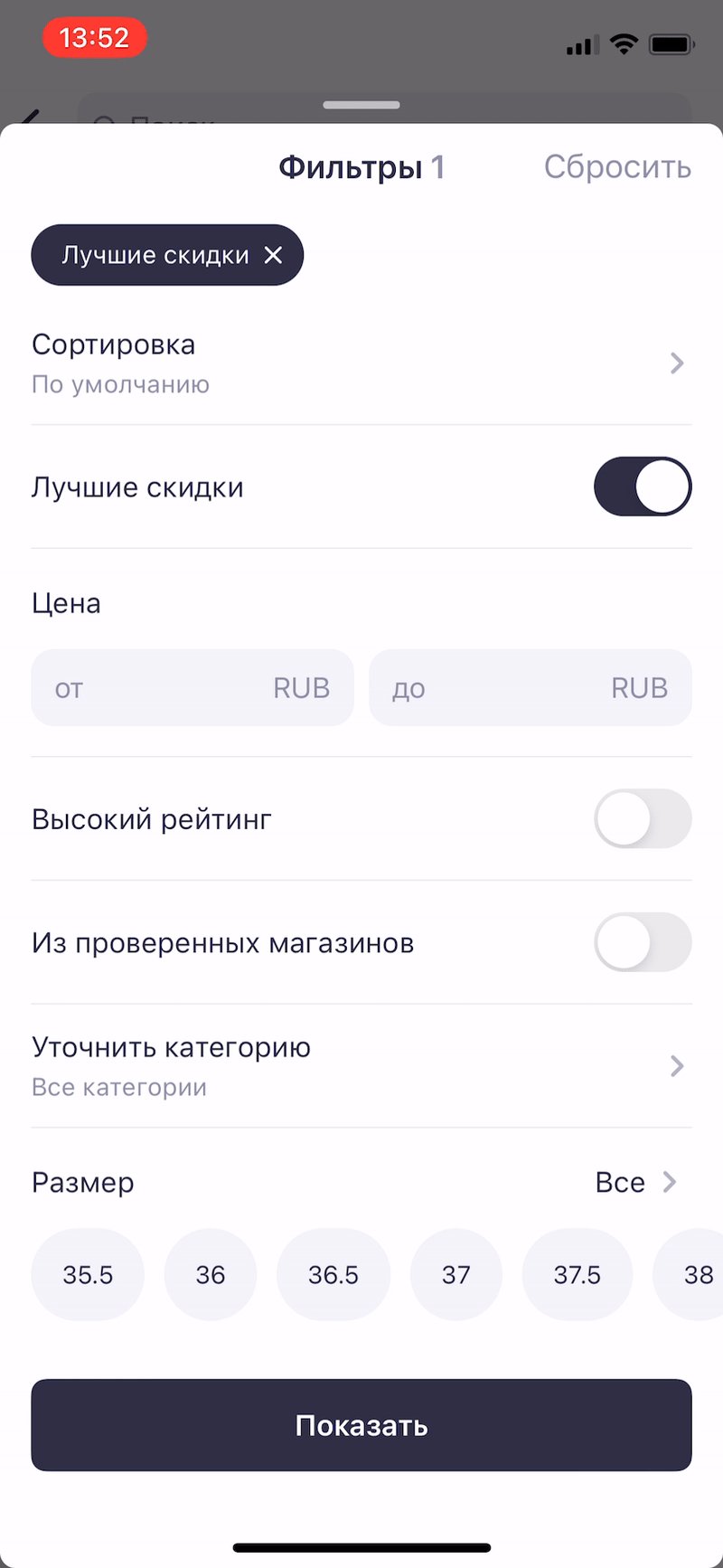
Пример ❌ Золотое Яблоко

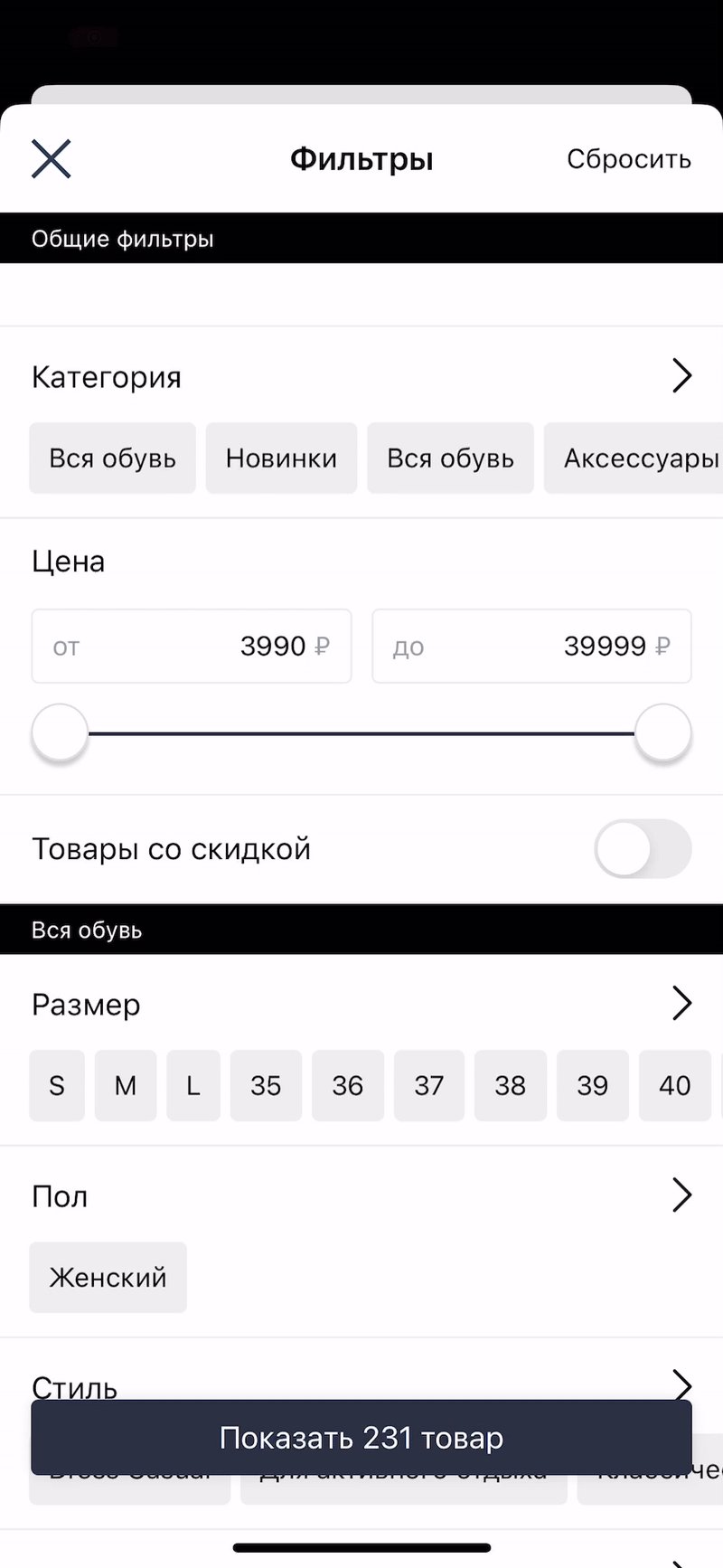
Совмещение с категориями
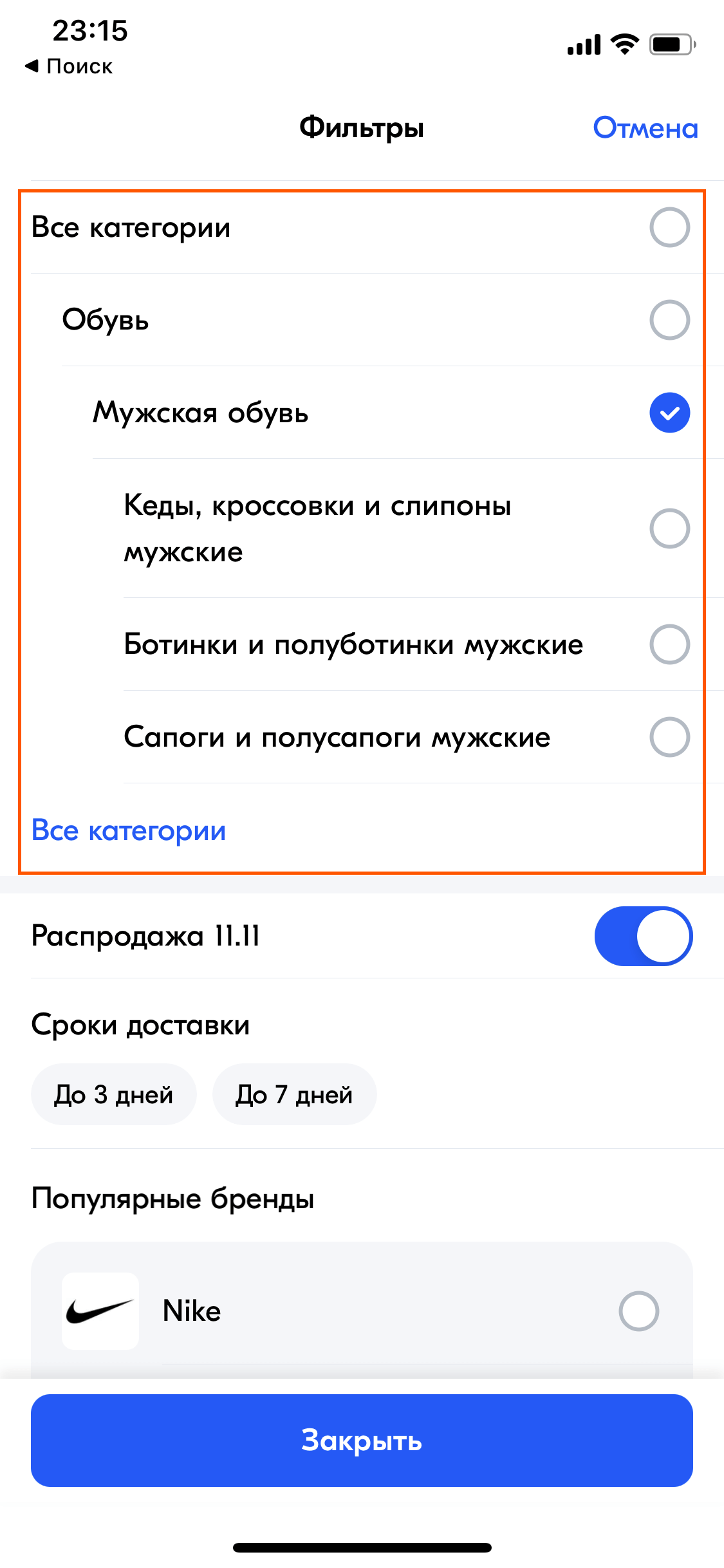
Совмещение выбора фильтров с выбором категорий — уже более сочетающиеся функции, их вполне можно разместить в рамках одного экрана.
Пример ✅ Ozon

Совмещение с выбором вида листинга
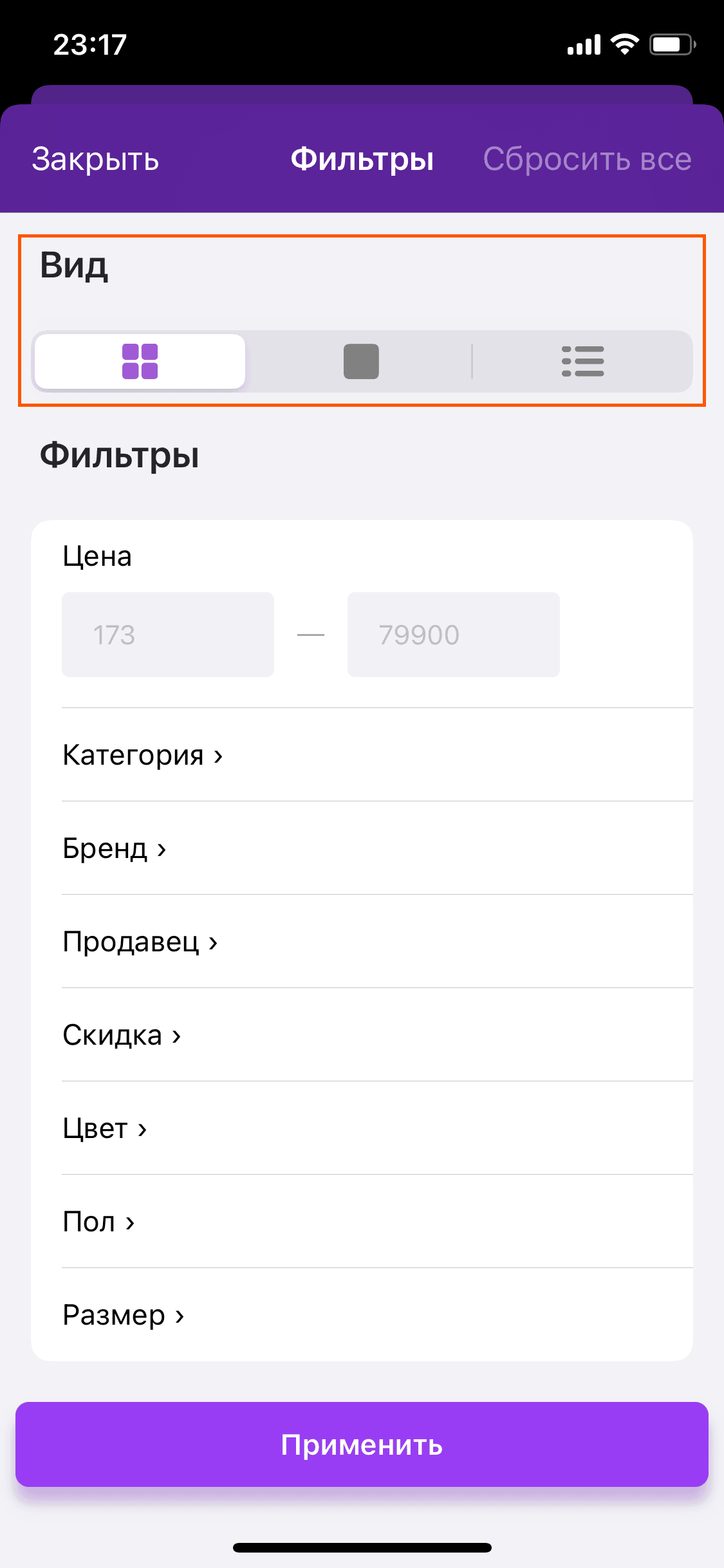
Выбор вида листинга — не такая критичная функция, как сортировка и попадает под определение настроек. Поэтому её часто можно встретить, как часть экрана фильтров.
Пример ✅ Wildberries

Пояснения к фильтрам
9 гайдлайнов
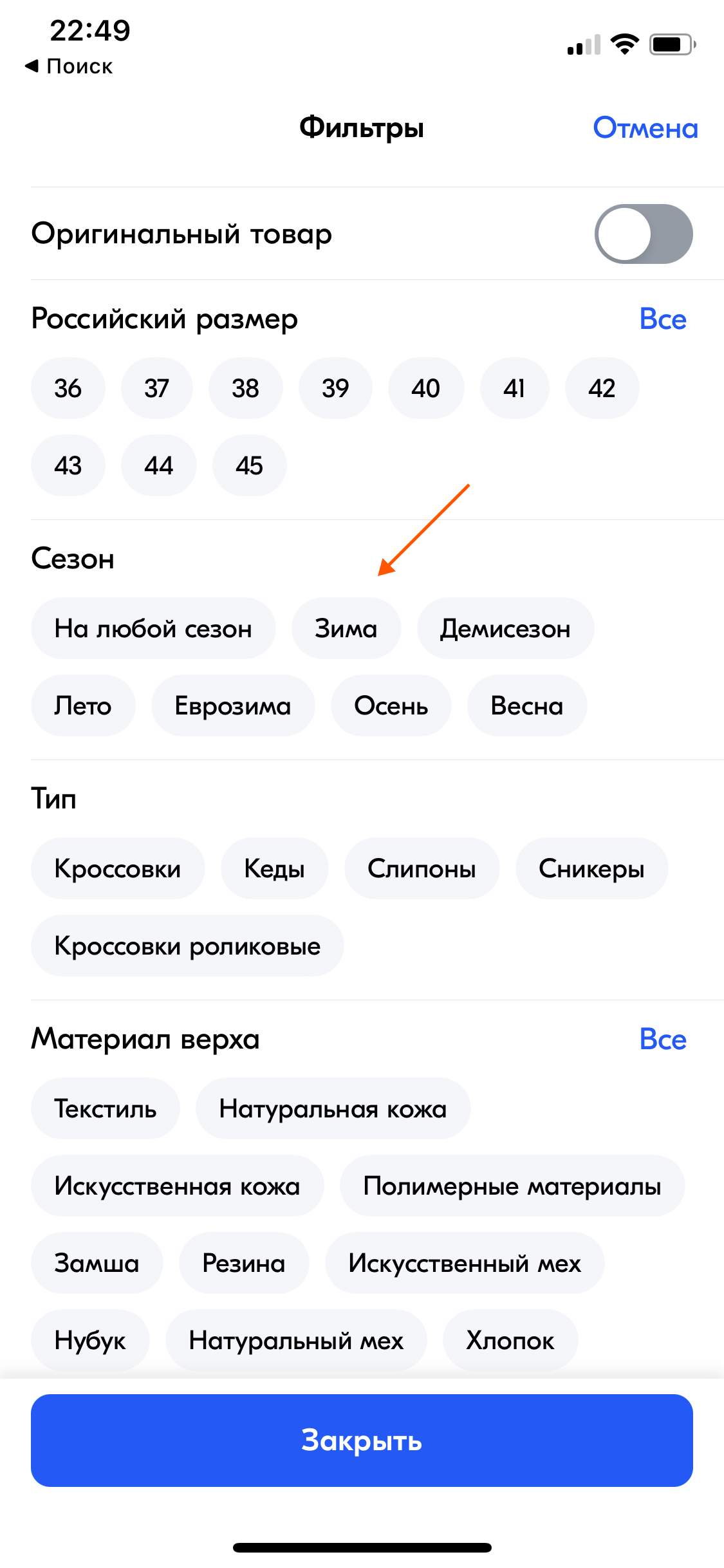
Добавлены
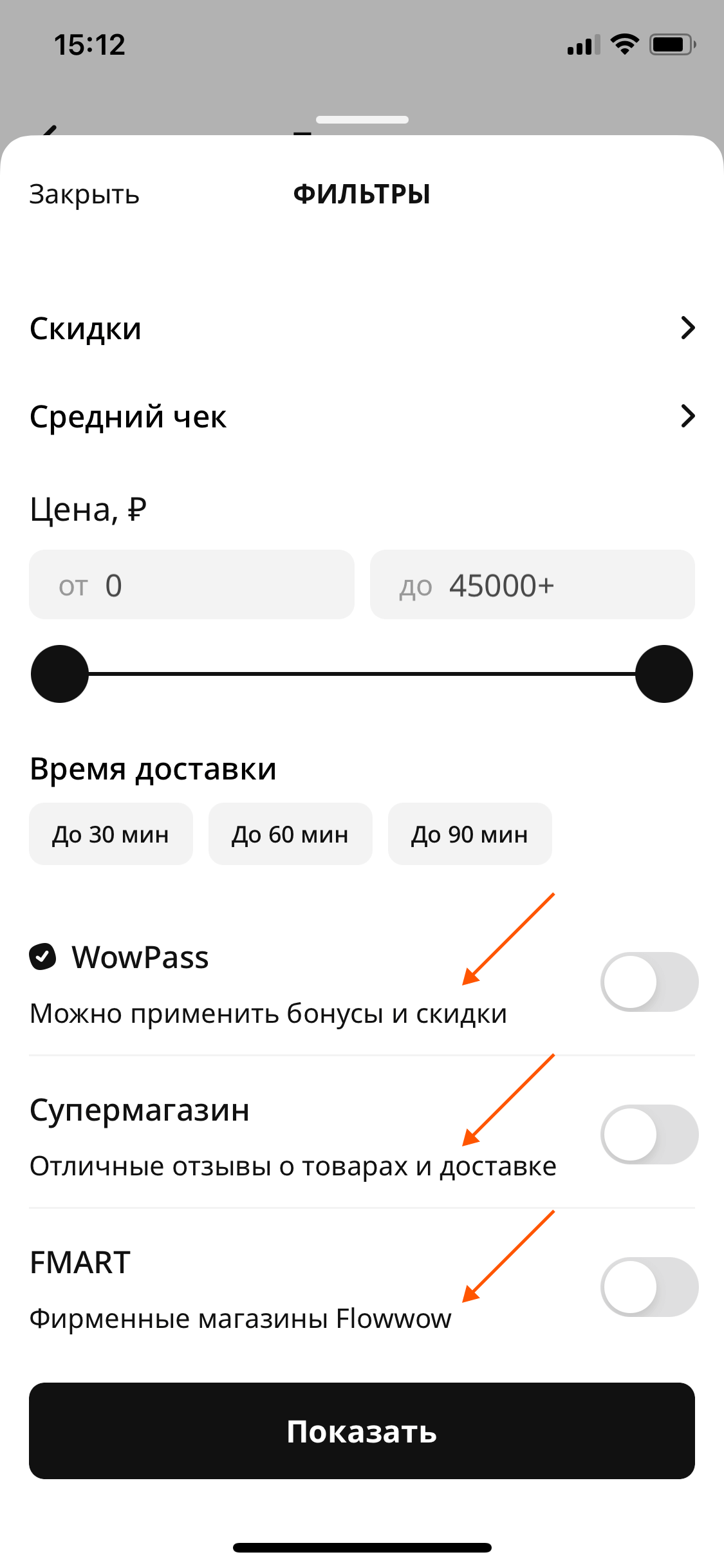
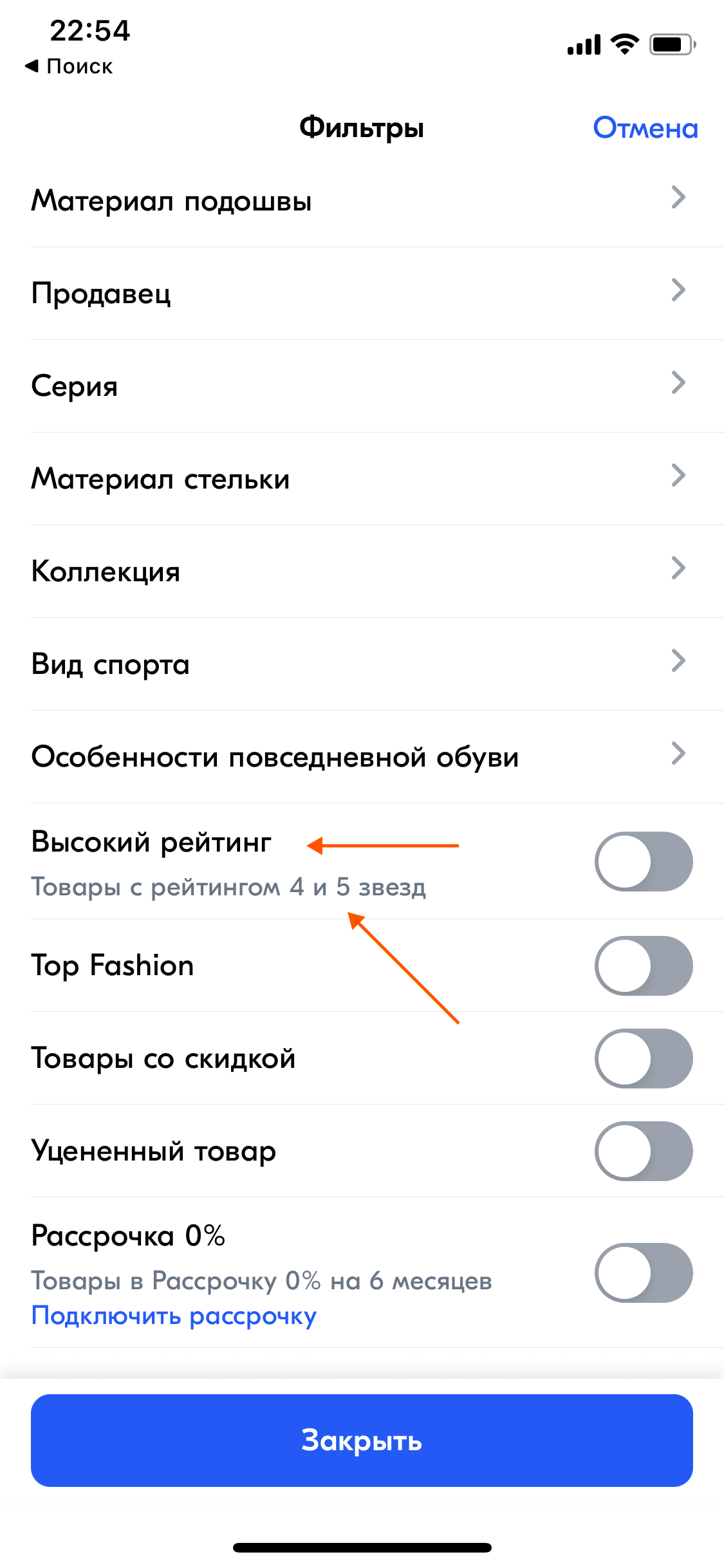
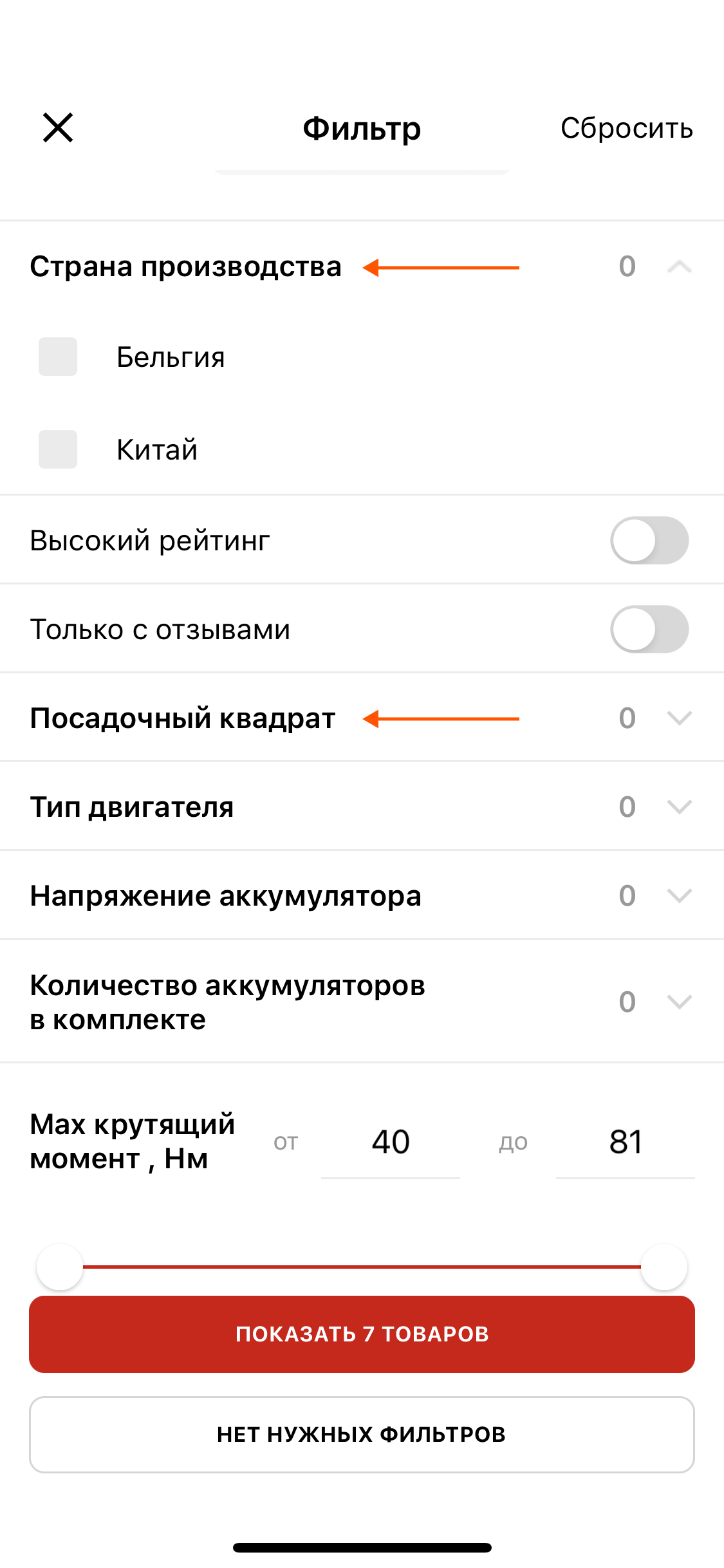
Клиент может быть незнаком с частью параметров, по которым предлагается отфильтровать товары. Добавление пояснений поможет решить эту задачу.
Пример ✅ FlowWow

Визуально вторичны
Если пояснения видны по умолчанию, их лучше сделать визуально вторичными относительно названий фильтров. Но отображать их стоит, только если они короткие.
Пример ✅ Ozon

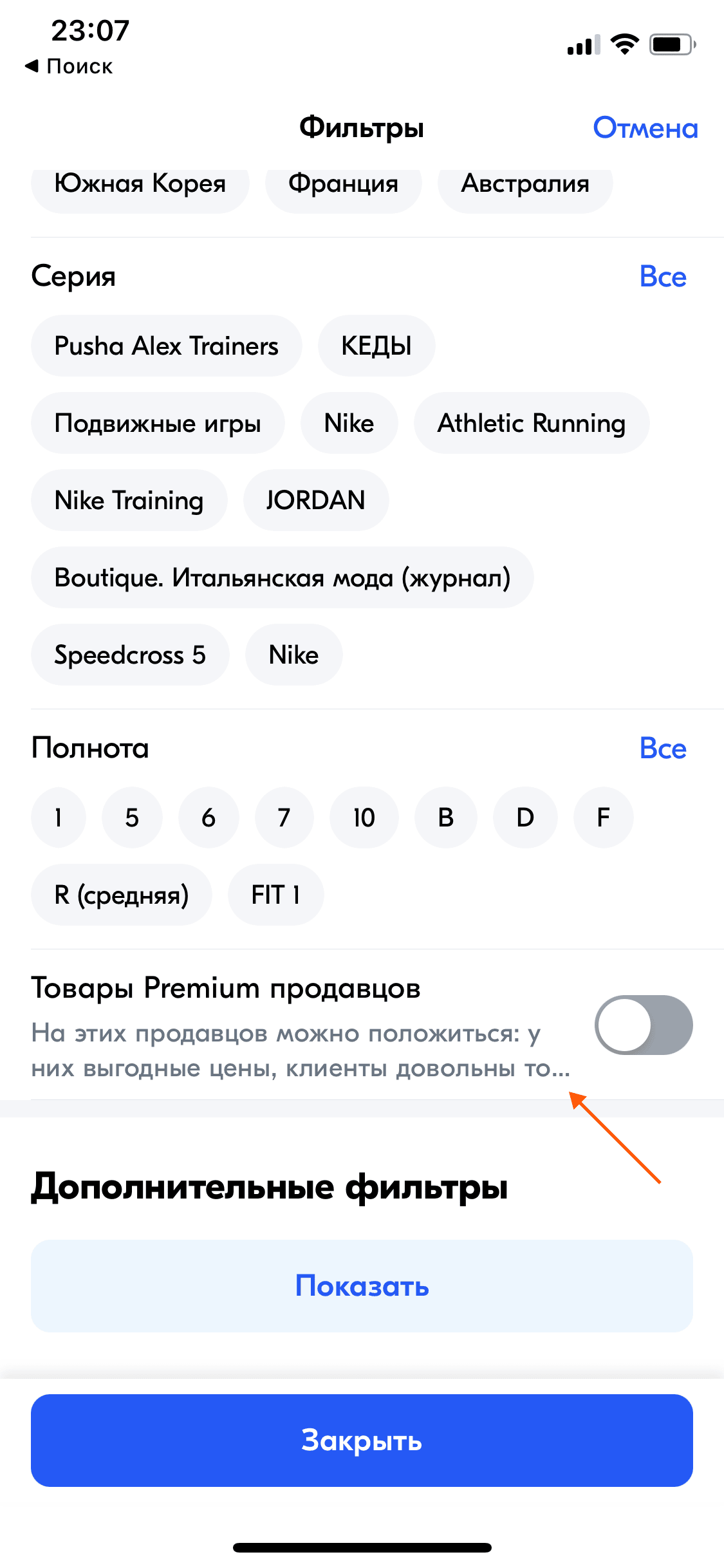
Не обрезаются
Встречаются кейсы, когда текст пояснений не помещается в контейнер и просто не виден. Ценность таких пояснений, которые нельзя прочитать полностью, ограничена.
Пример ❌ Ozon

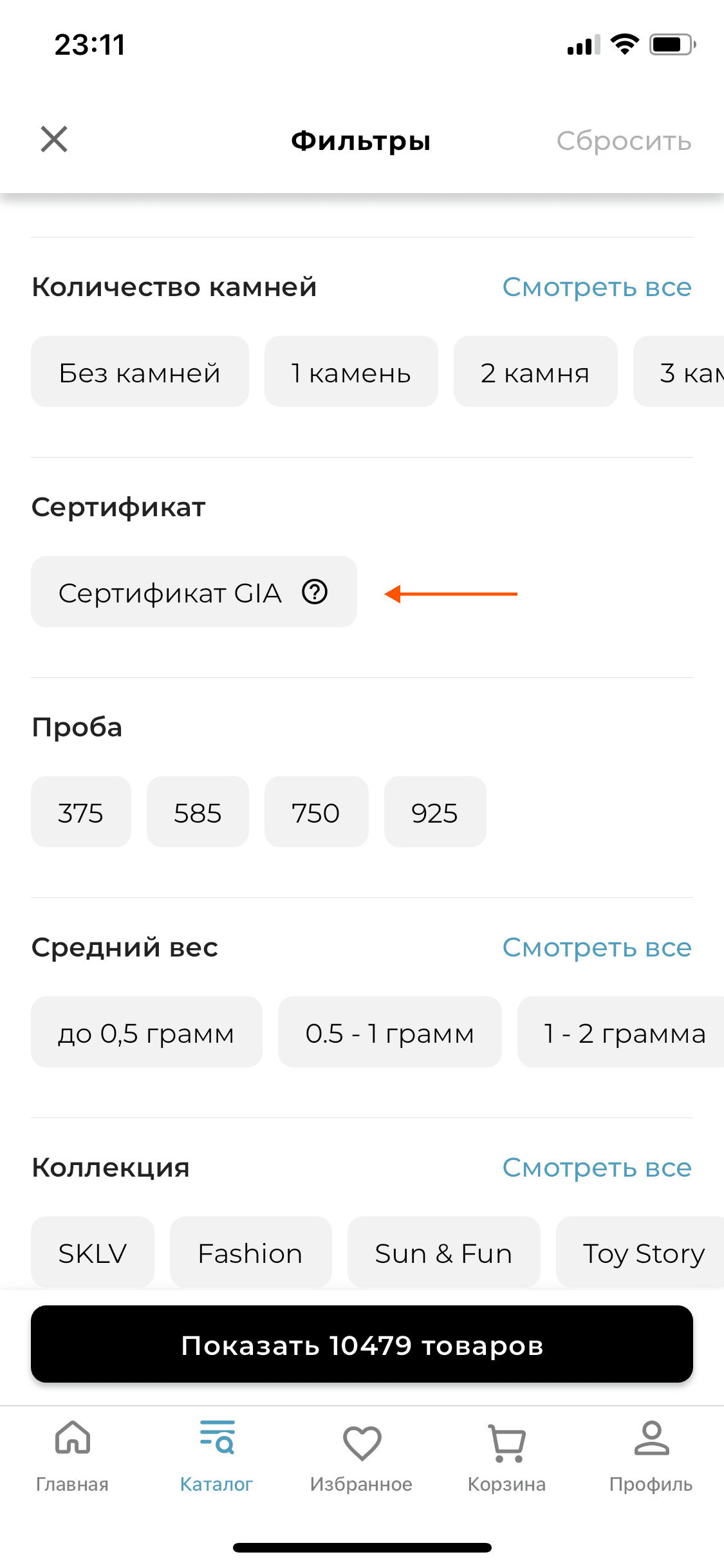
В формате tooltip’ов
Если текста в пояснениях много, более элегантное решение — спрятать его за tooltip’ом и сделать доступным при тапе.
Пример ✅ Sokolov

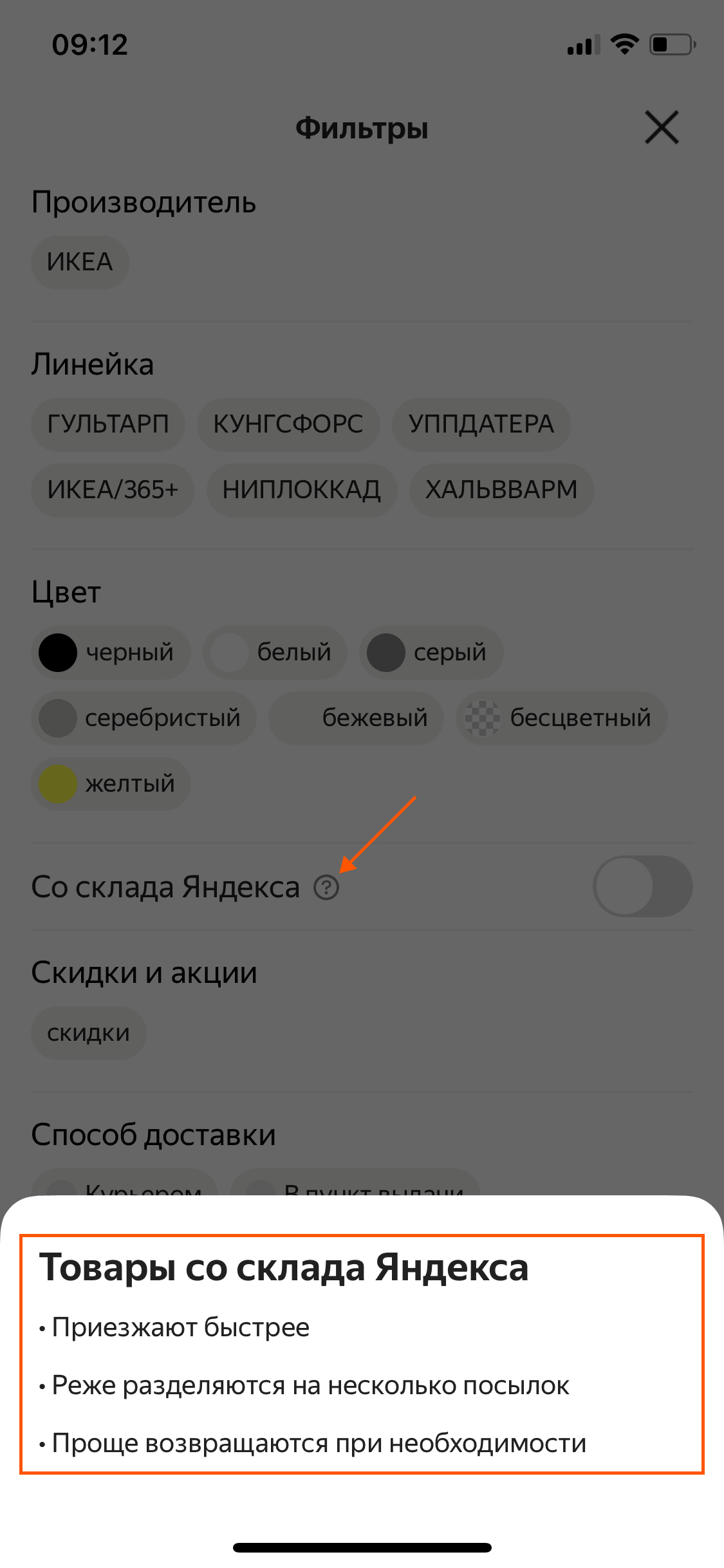
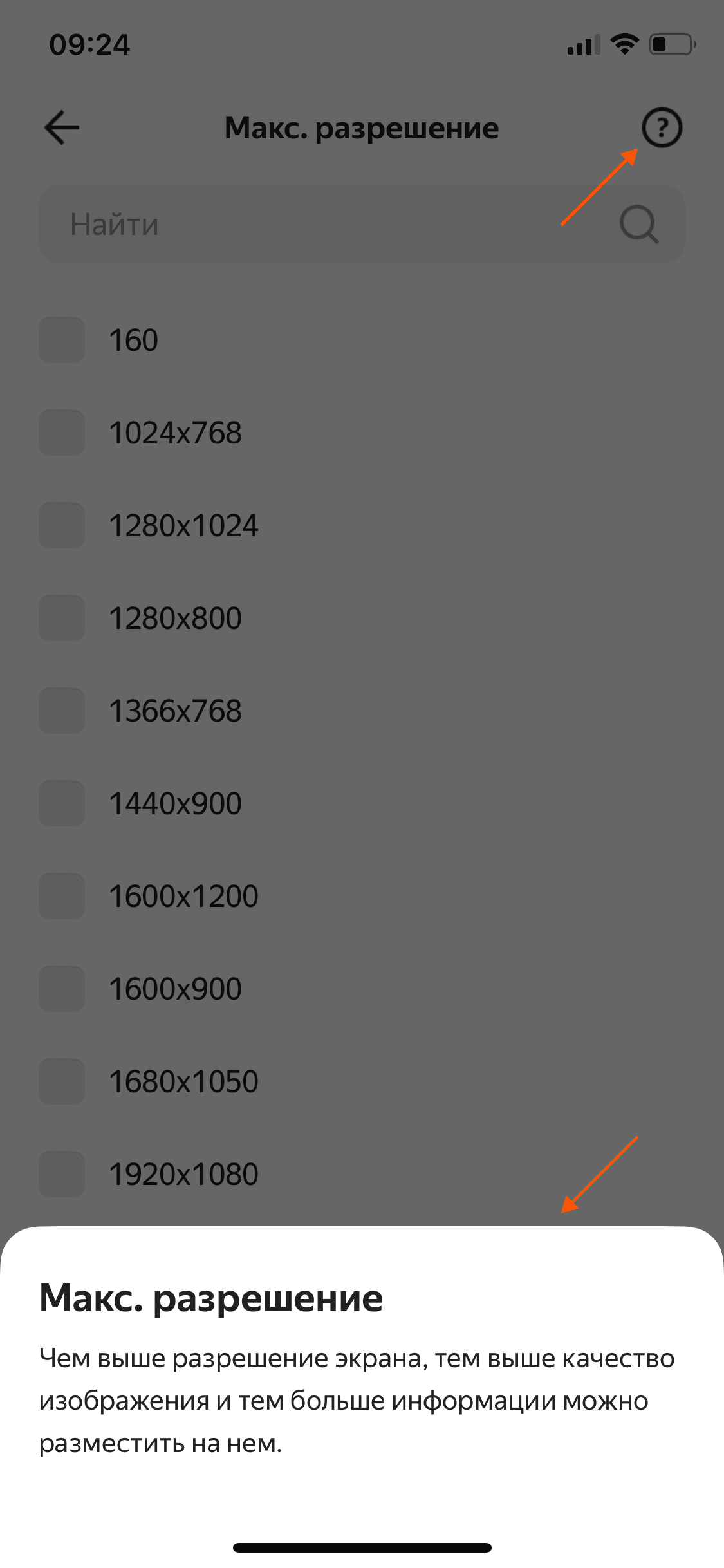
Текст пояснений в карточках
В отличие от всплывающего окна, привычного для десктопов, при тапе по tooltip’у текст пояснения лучше открывать в более нативном для приложений формате карточек.
Пример ✅ Спортмастер

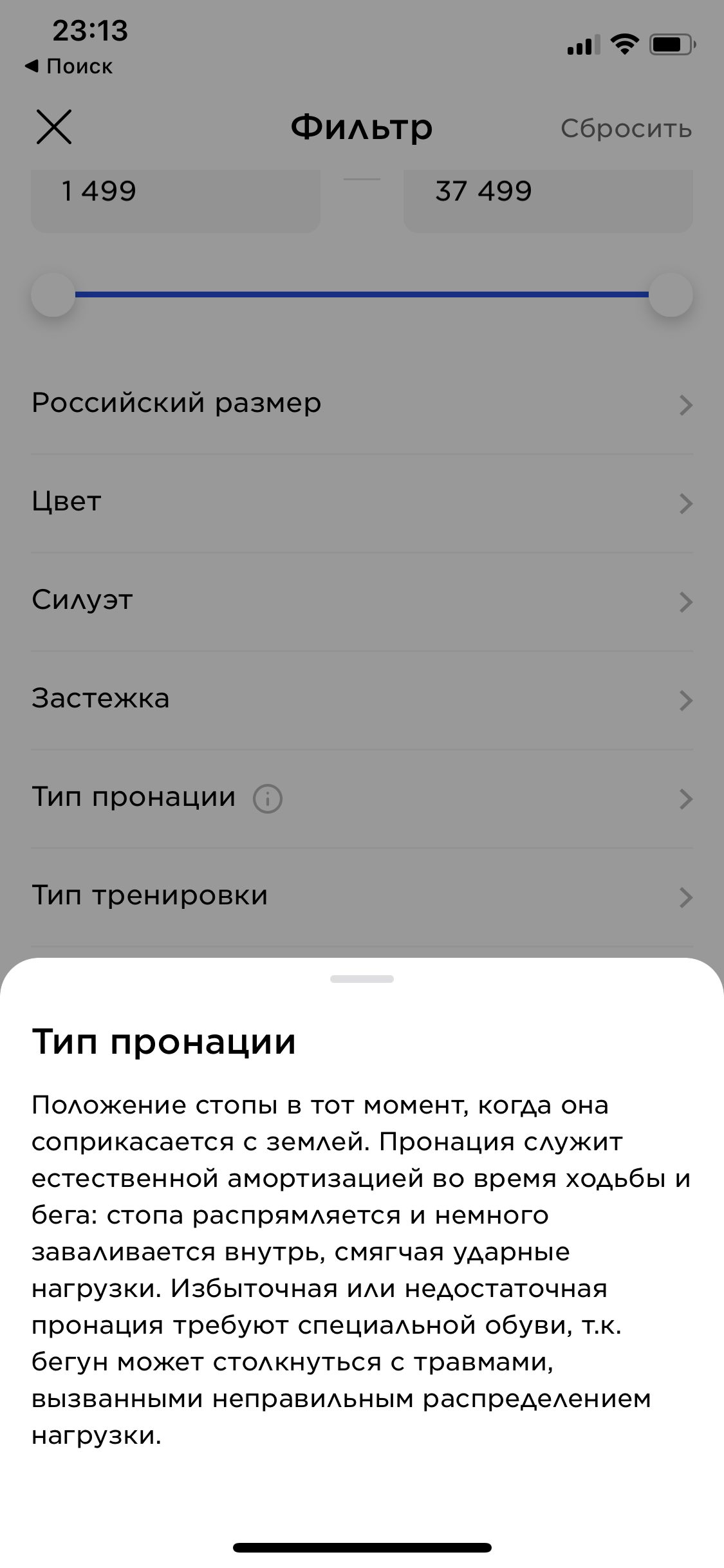
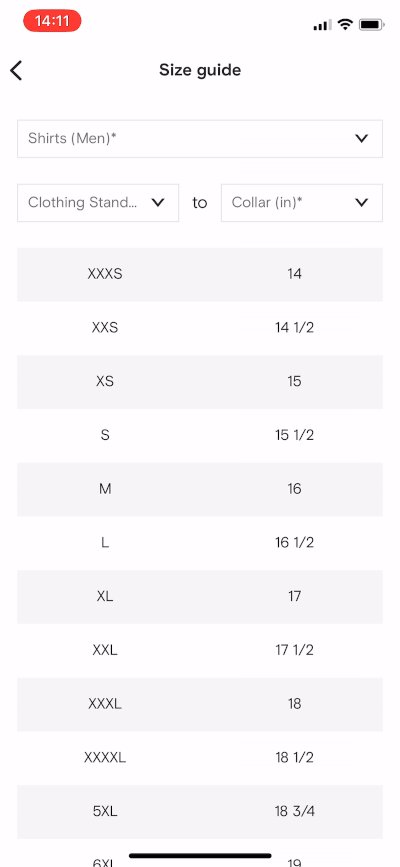
Текст пояснений на отдельном экране
Если пояснения достаточно массивные (например, содержат таблицу сопоставления), их можно выносить на отдельный экран, чтобы улучшить опыт взаимодействия.
Пример ✅ FarFetch

Размер текста vs. контейнера
Размер контейнера лучше подстраивать под размер текста пояснения. Отображать полупустую карточку на весь экран — не лучшая идея.
Пример ❌ Сима-ленд

Фокус на ценности
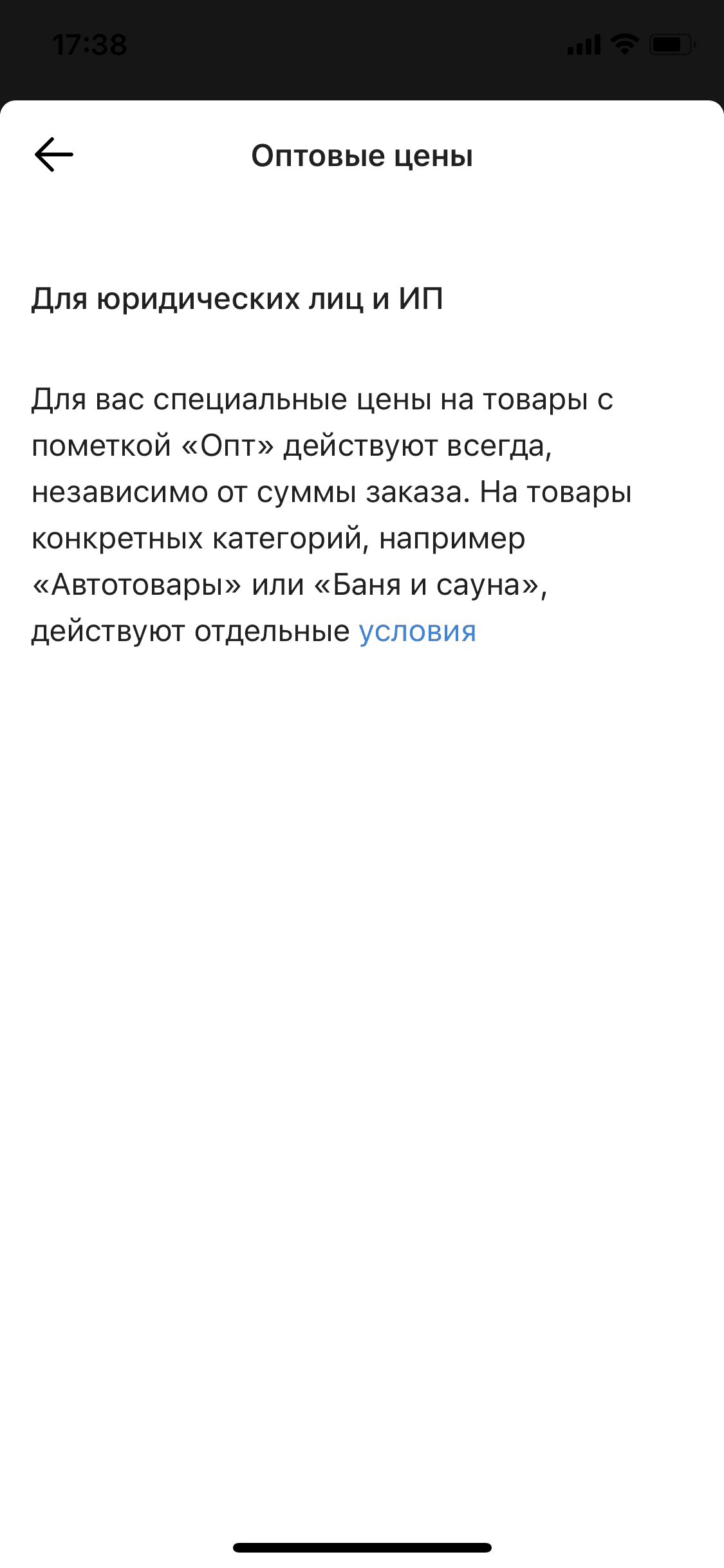
Пояснения могут не просто описывать параметр, но и дать клиенту представление о том, на что он влияет и какую ценность даёт его наличие.
Пример ✅ Яндекс.Маркет

Дублирование в полном списке значений
Помимо основного экрана с фильтрами, пояснения также можно дублировать и в полном списке значений по фильтру: свою актуальность они не теряют.
Пример ✅ Яндекс.Маркет

Слайдеры
49 гайдлайнов
Используются, если много числовых значений
Если фильтр содержит много числовых значений, их лучше отобразить в формате слайдера, позволяя быстро выбирать сразу целый диапазон, а не значение за значением.
Пример ❌ Sello

Не используются, если важны точные значения
При этом, если клиенты ищут именно точные значения по фильтру, выбор диапазона будет менее удобным, чем просто выбор значения из списка.
Пример ✅ Ситилинк

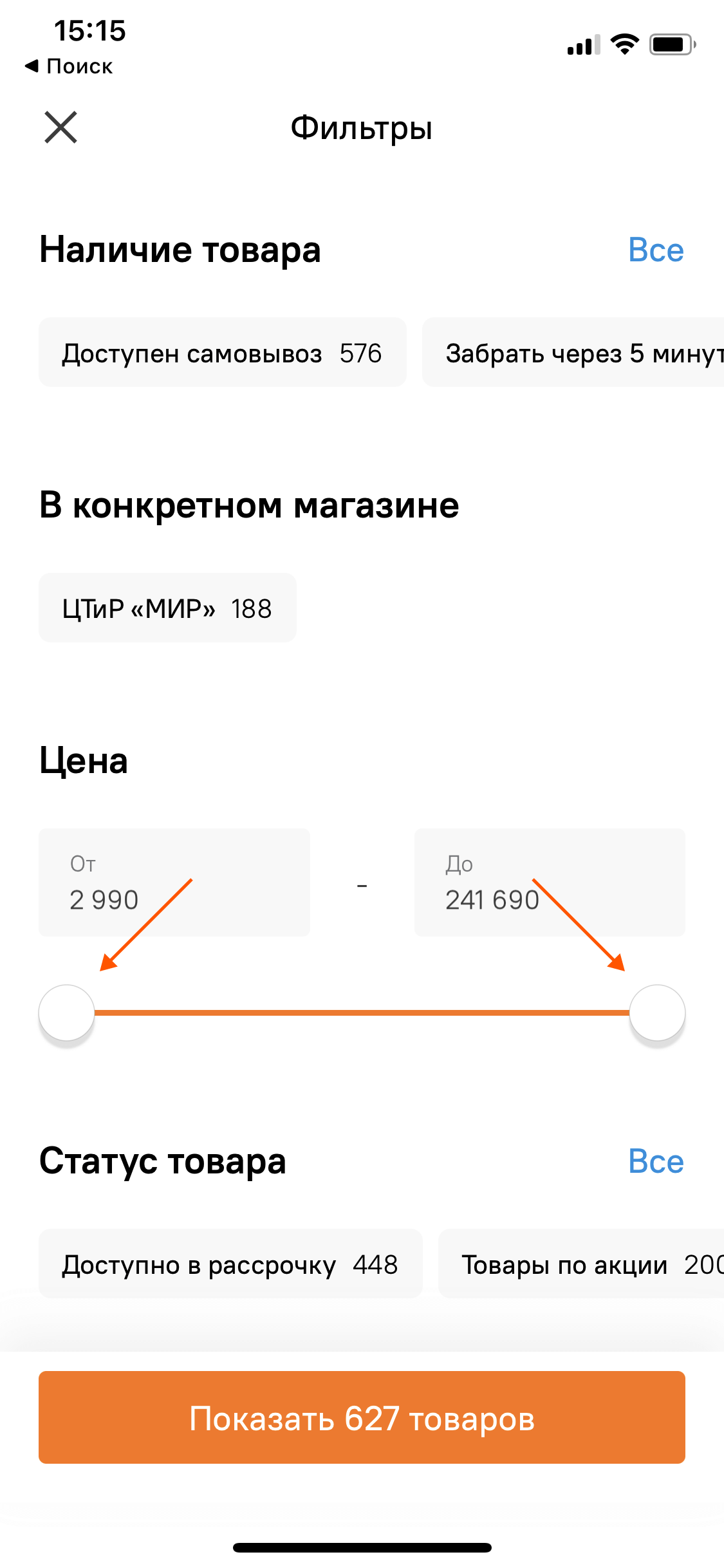
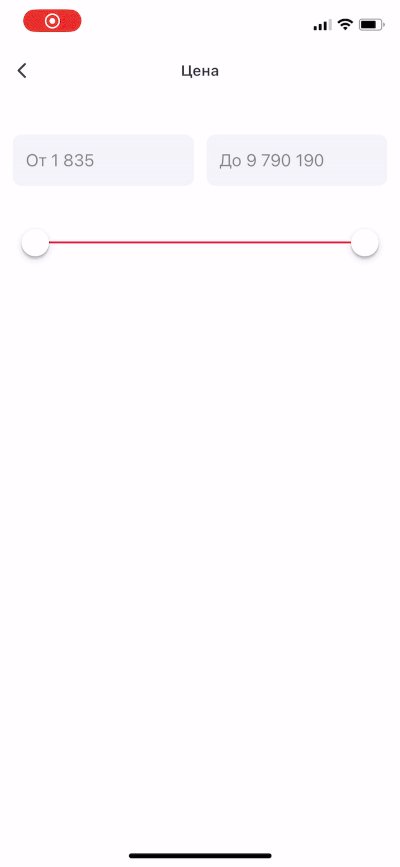
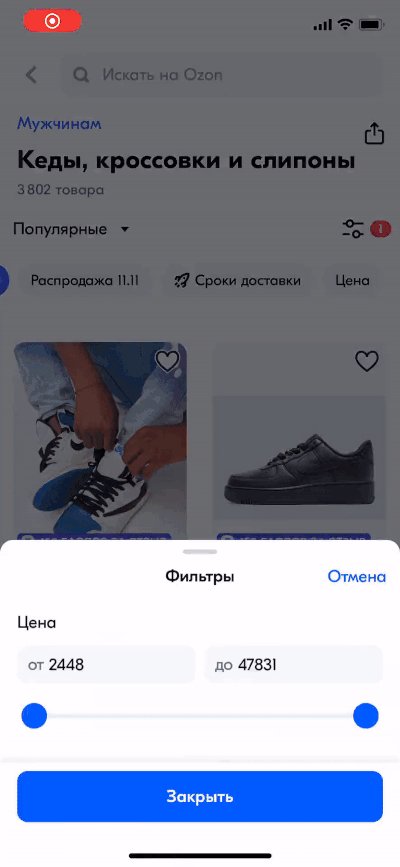
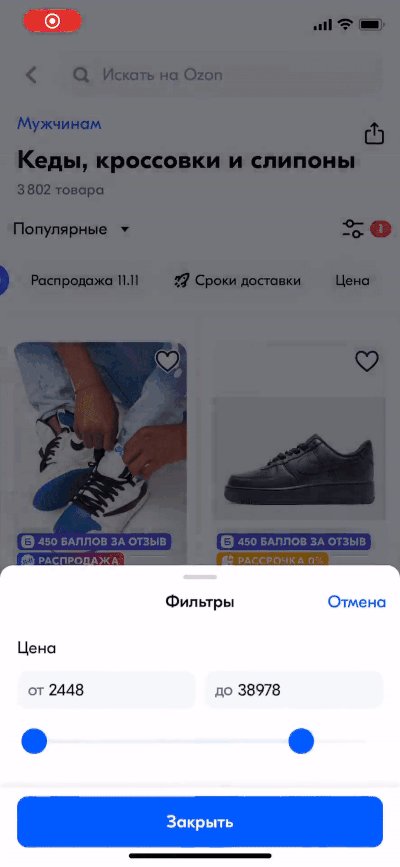
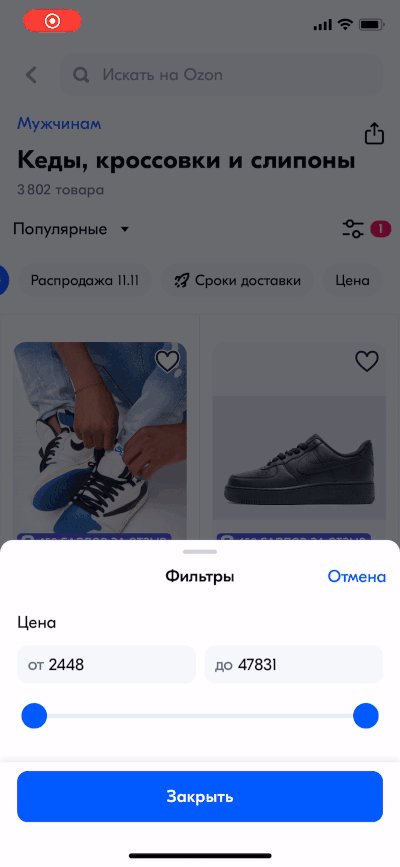
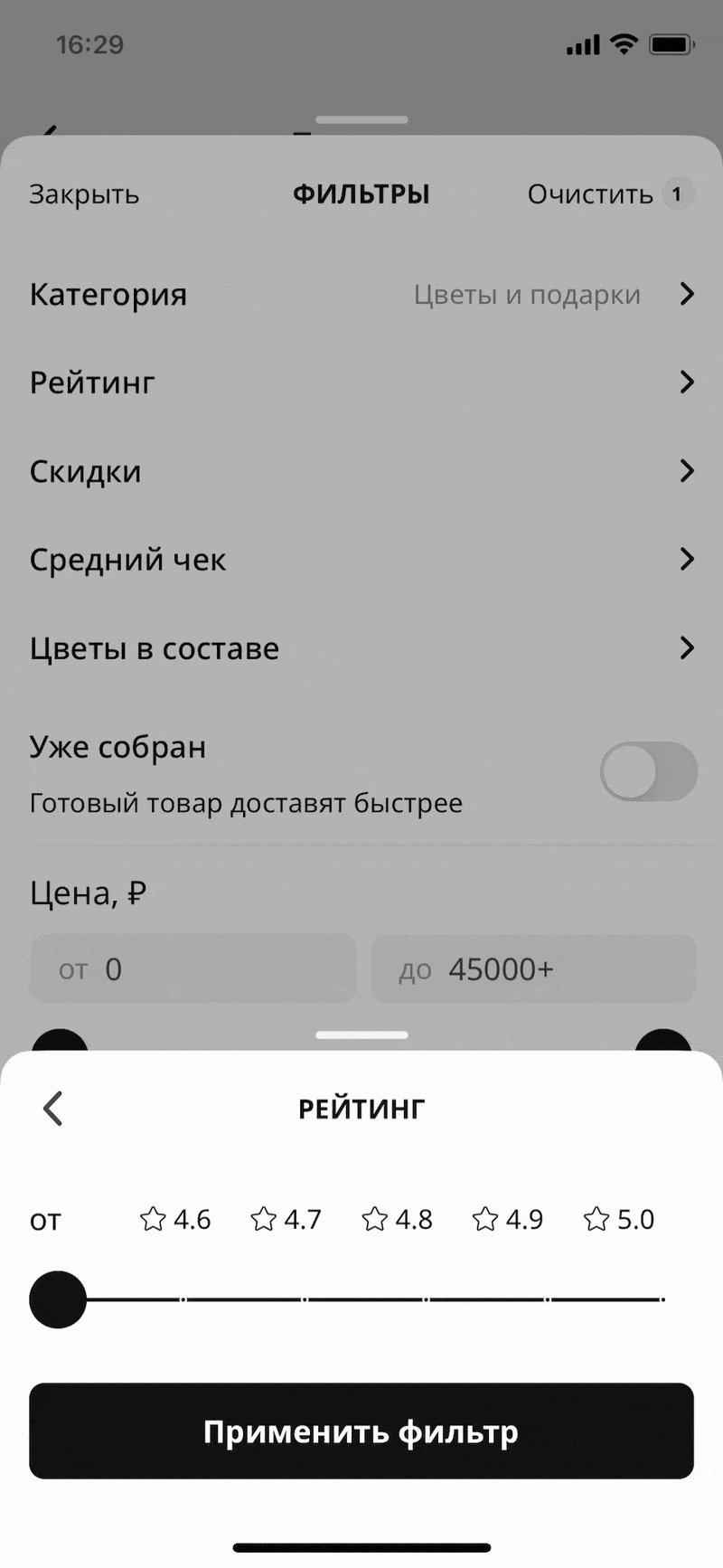
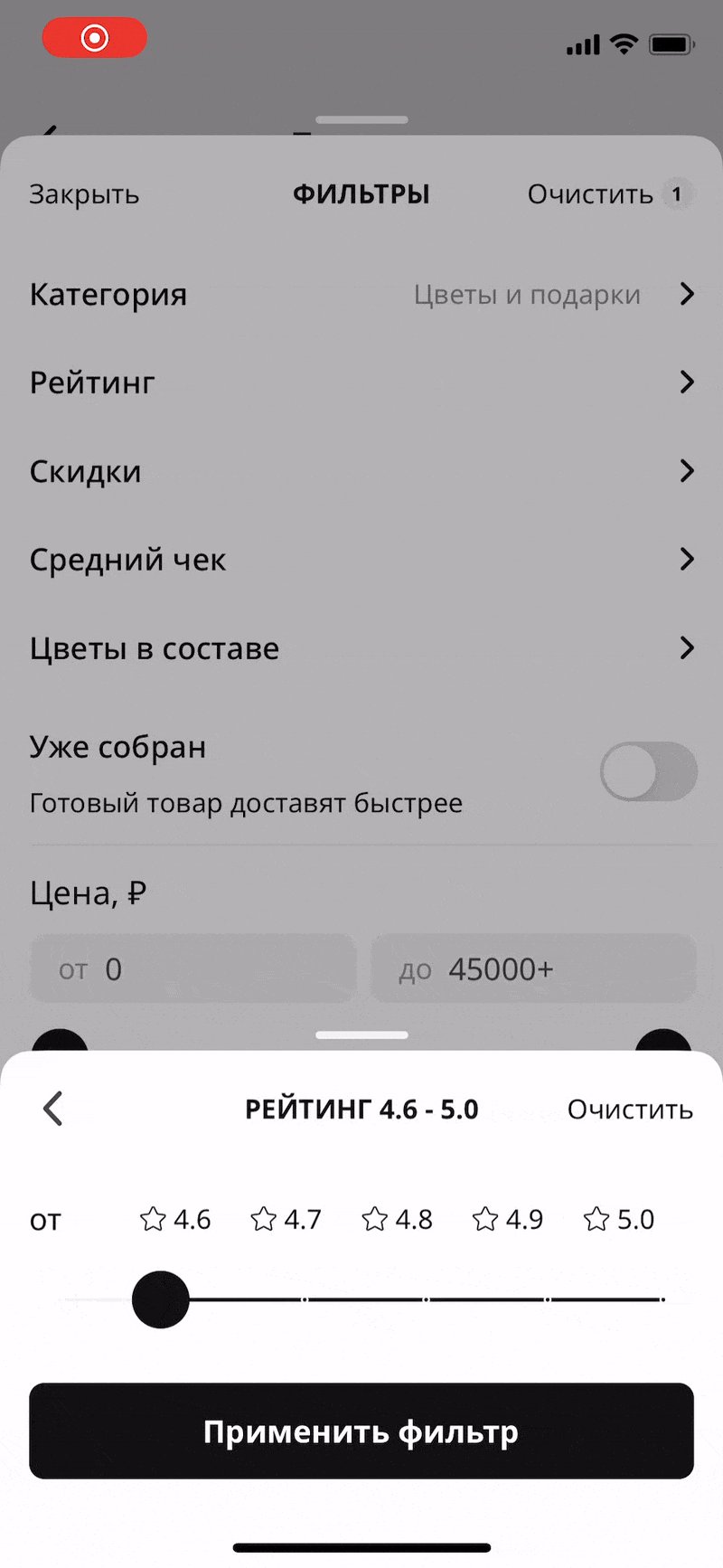
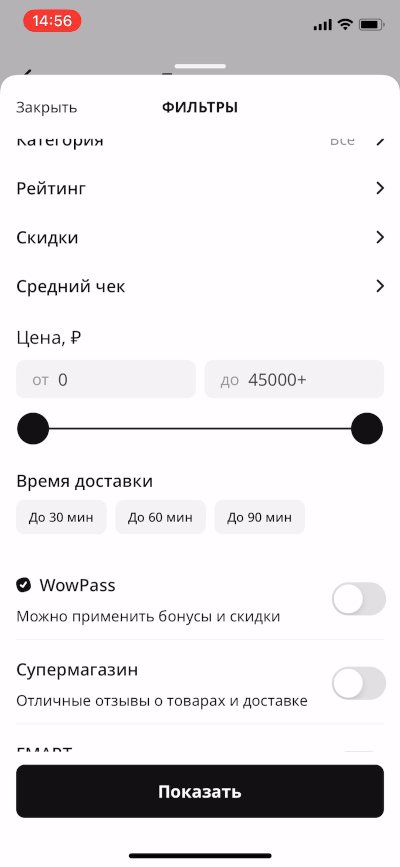
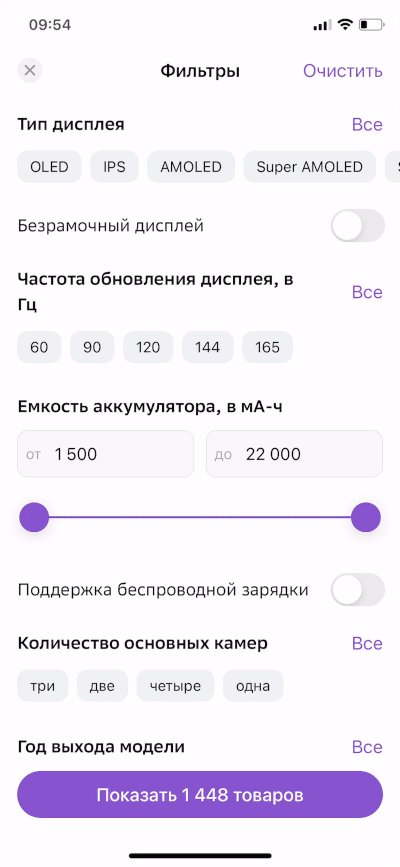
Значения ползунков по умолчанию
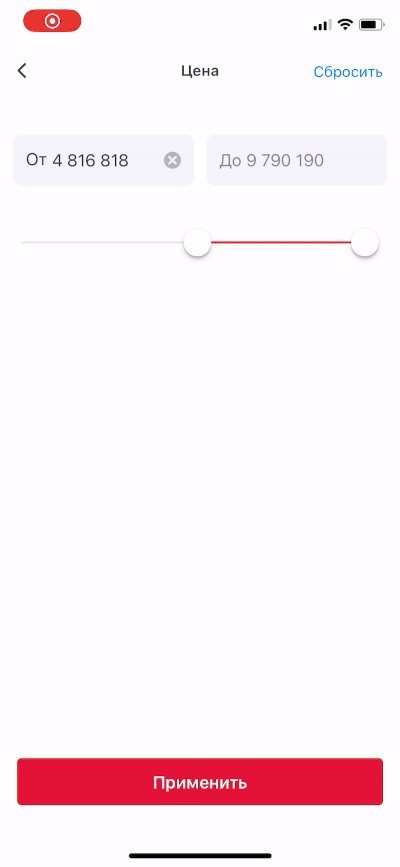
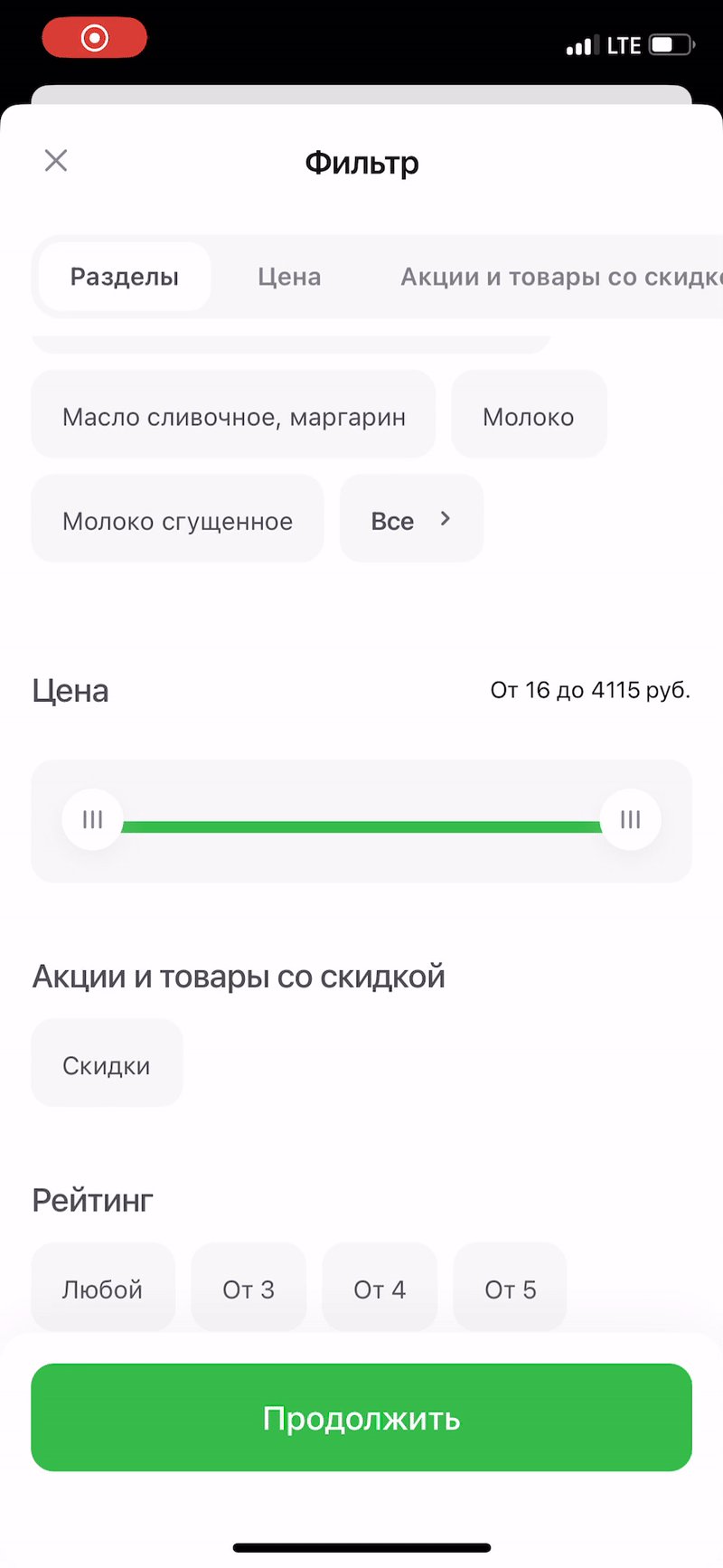
По умолчанию при первом открытии фильтров слайдер должен быть установлен в крайних значениях: минимальном и максимальном.
Пример ✅ Ситилинк

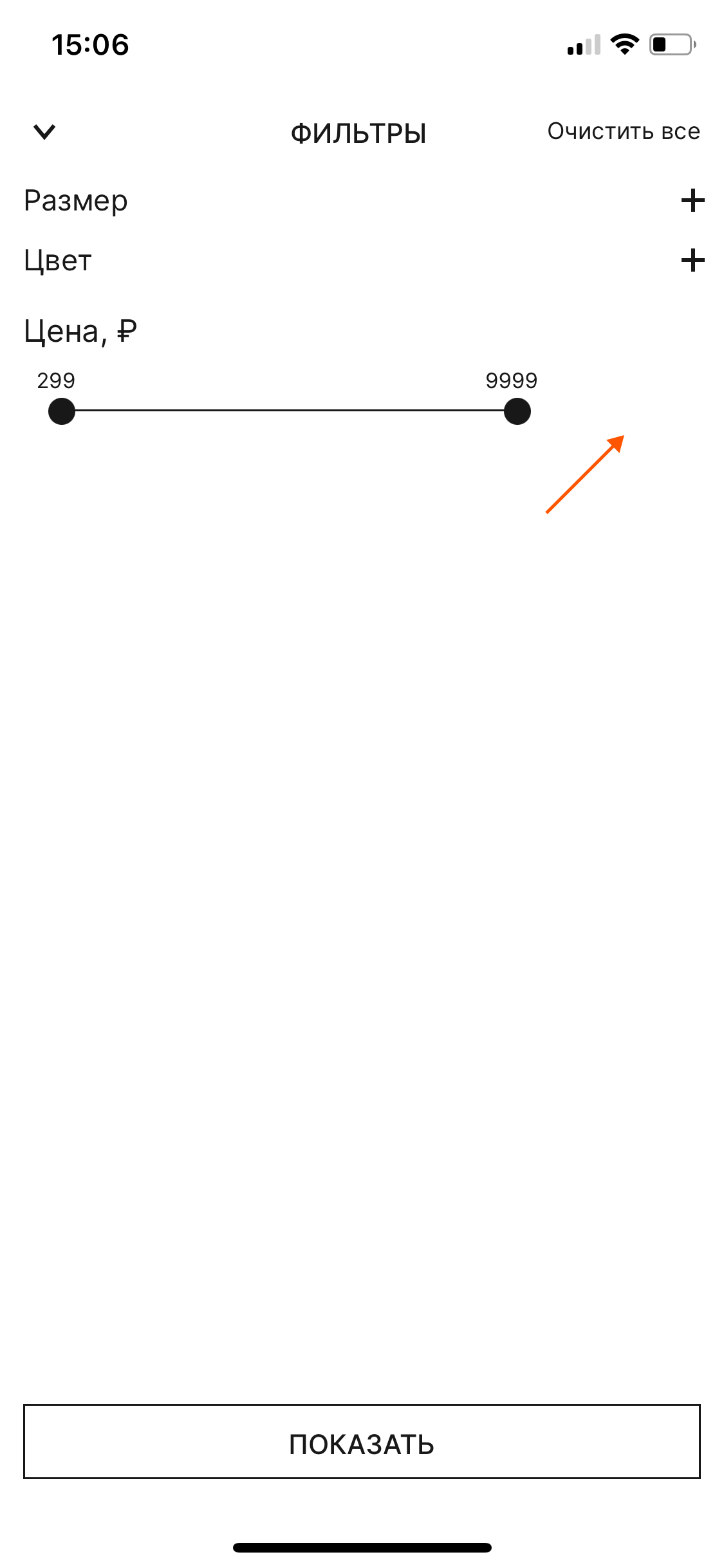
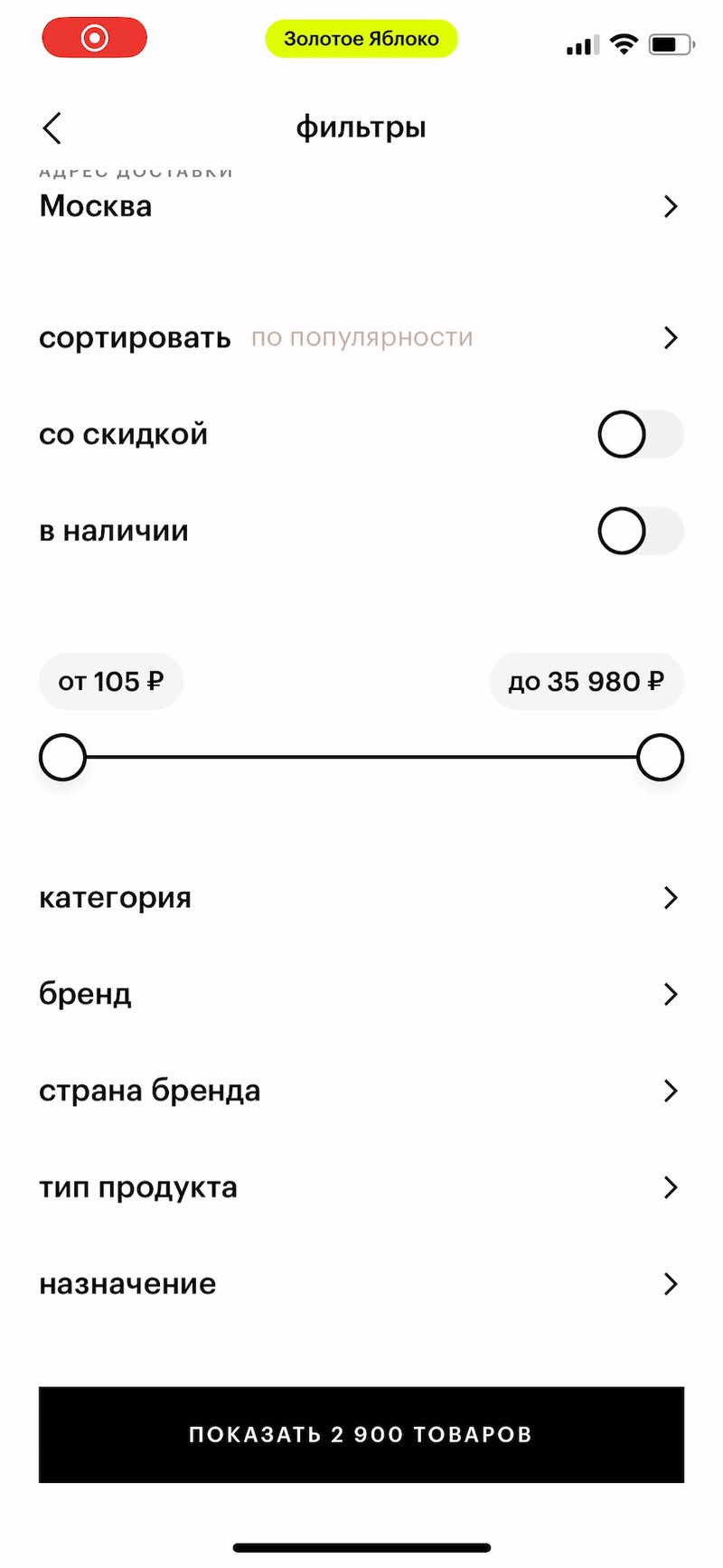
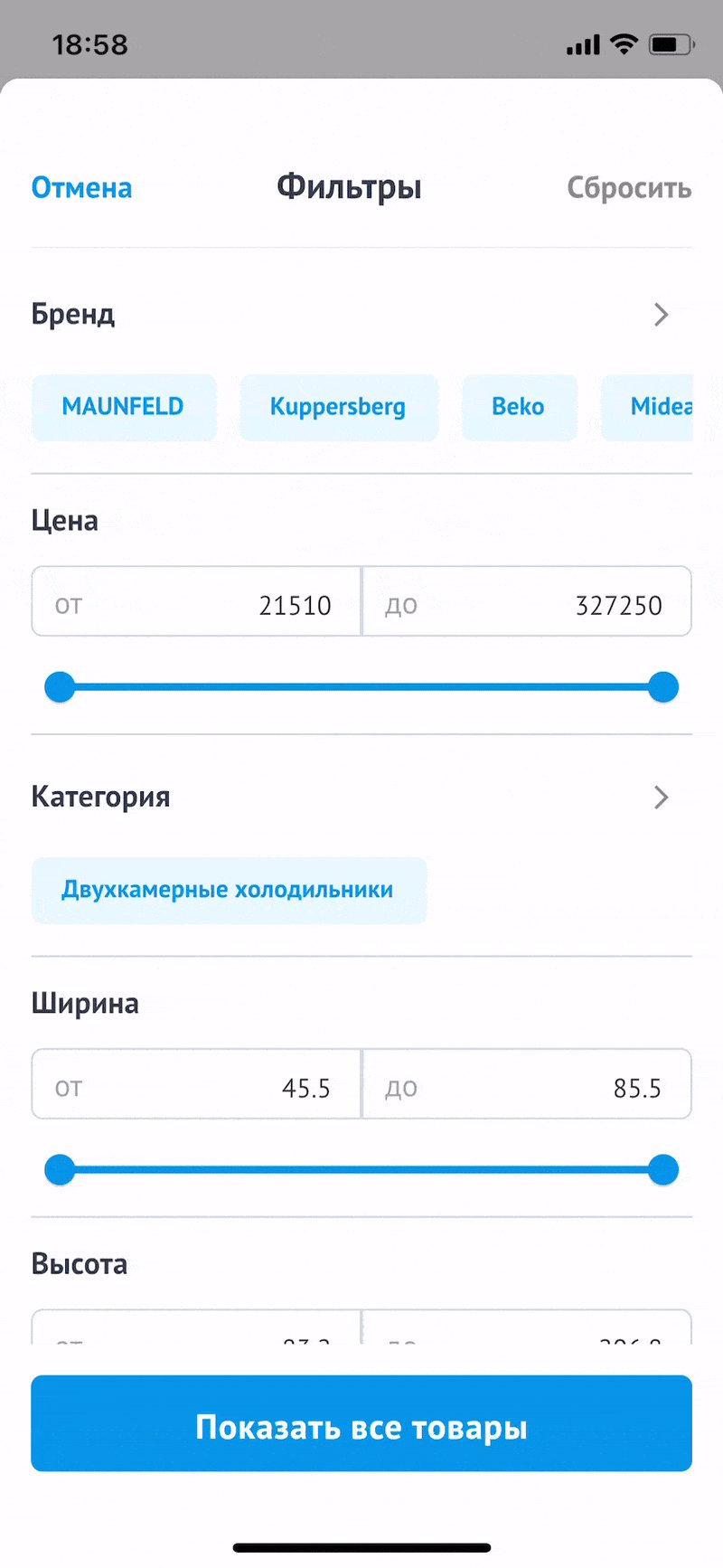
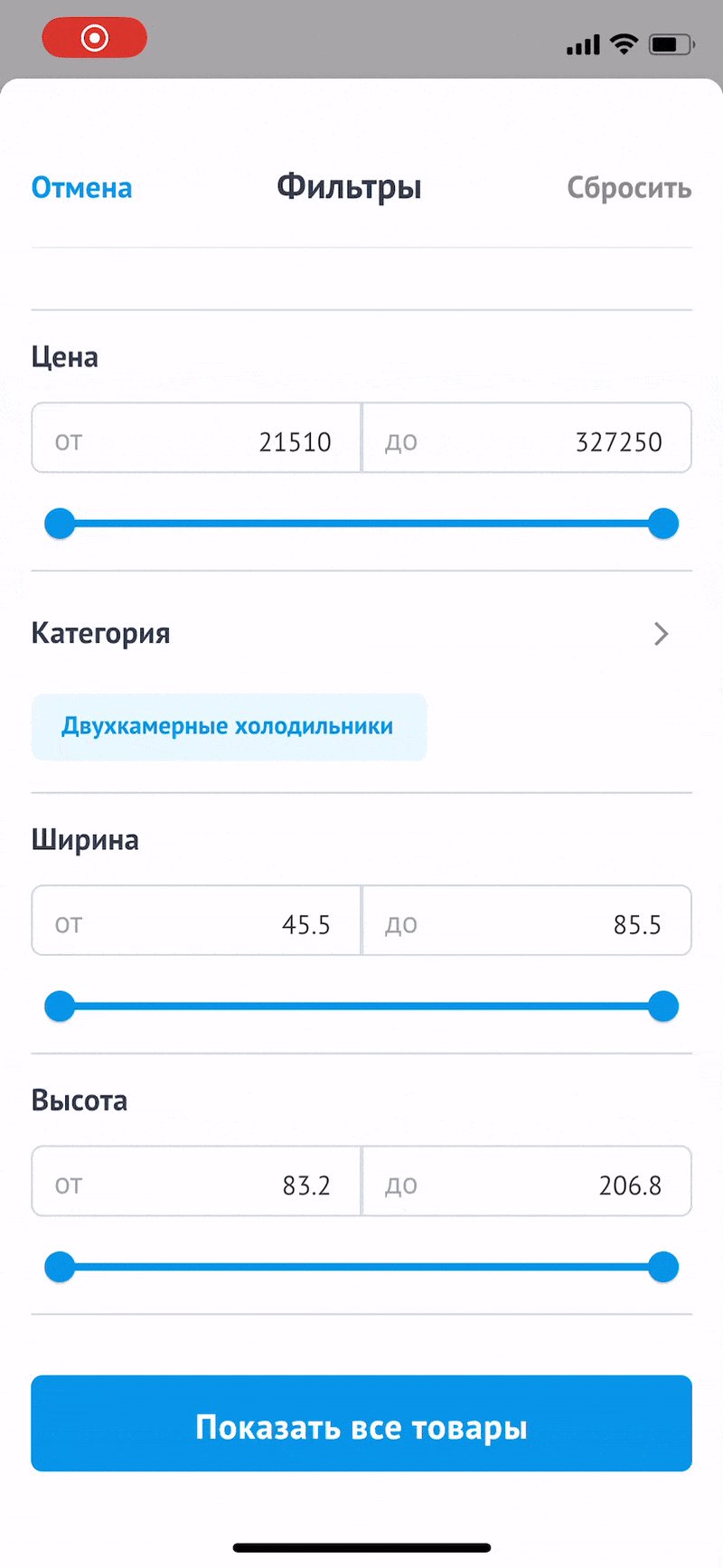
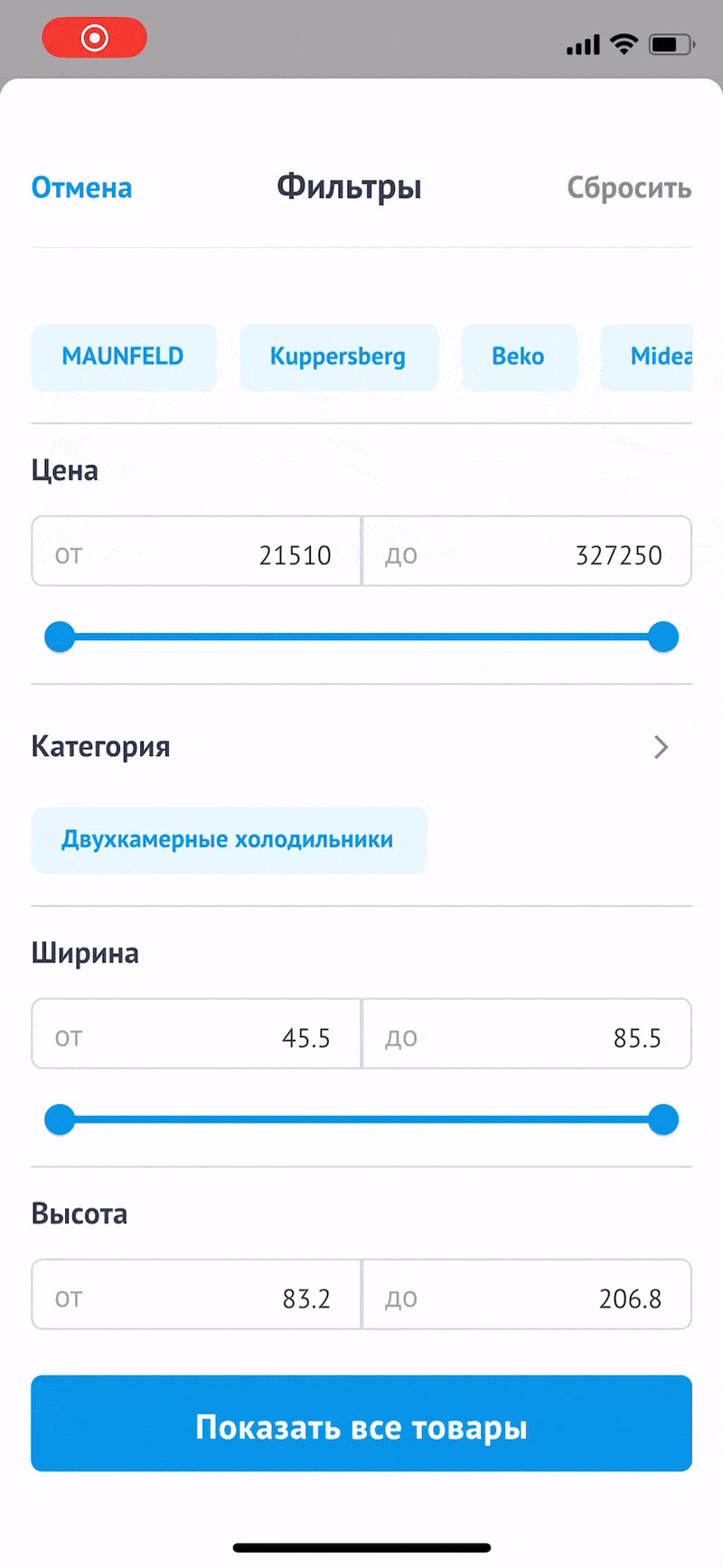
Ползунки на всю ширину экрана
Ползунки слайдера лучше разместить на всю ширину экрана с небольшими отступами. Нет смысла оставлять неиспользуемое пустое пространство рядом с ними.
Пример ❌ Sela

Нелинейная шкала слайдера
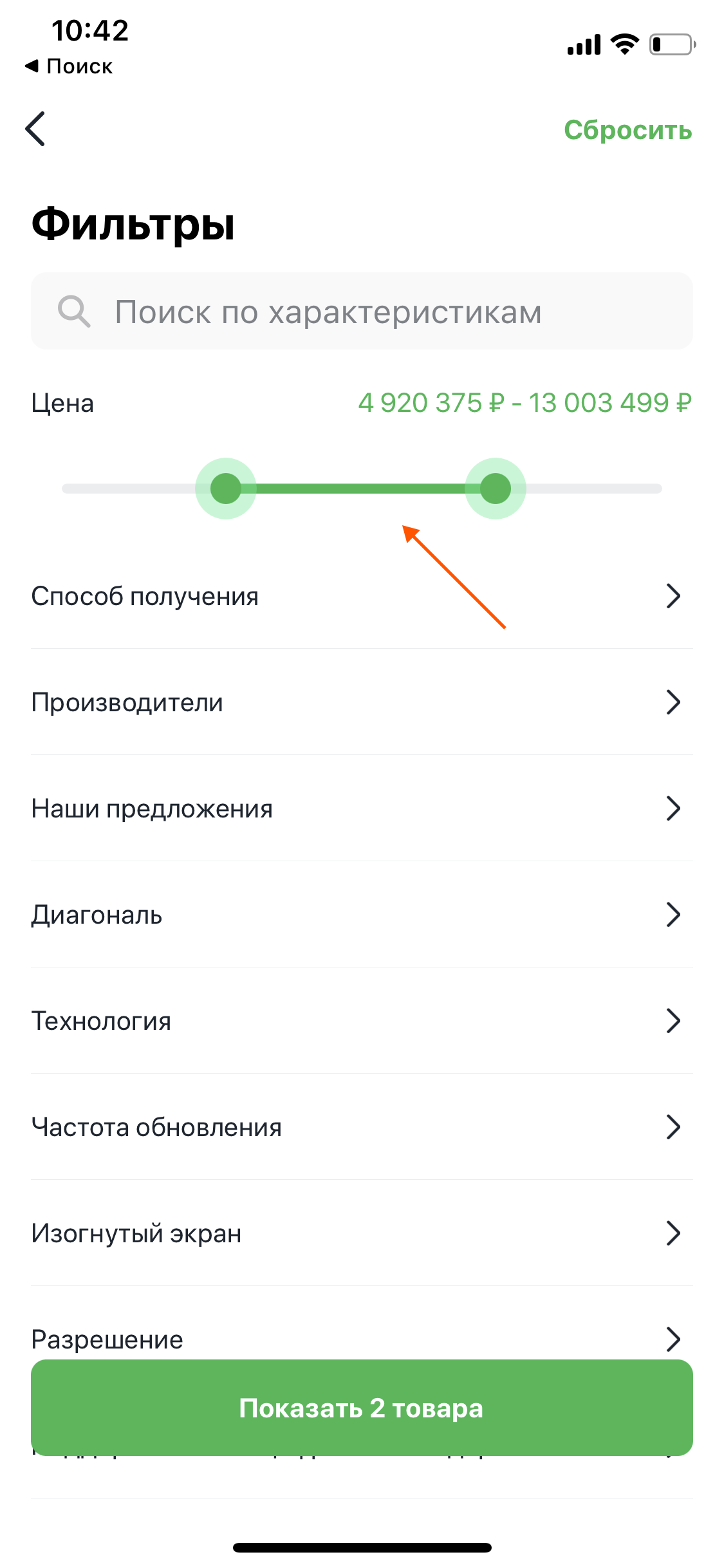
В листинге могут быть товары, которые сильно отличаются по цене. И если шкала линейная, это усложнит выбор цены ползунком для большинства товаров.
Пример ❌ М.Видео

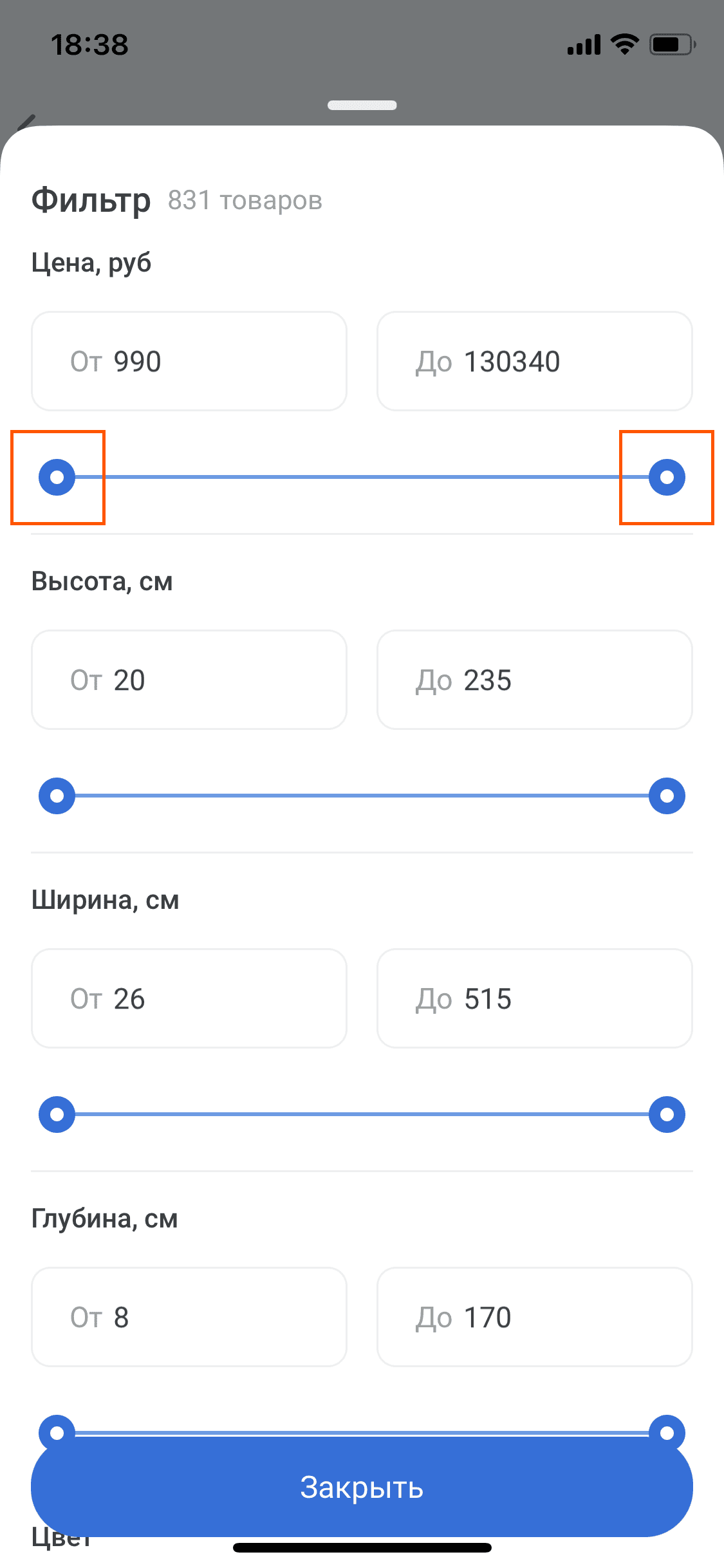
Активная область ползунков
Активная область ползунков должна быть достаточной, чтобы за них легко было потянуть. Если ползунок небольшой, активная область может выходить за его пределы.
Пример ✅ Столплит

Реакция ползунков на касание
Ползунки могут реагировать на касание, делая интерфейс визуально более отзывчивым.
Пример ✅ М.Видео

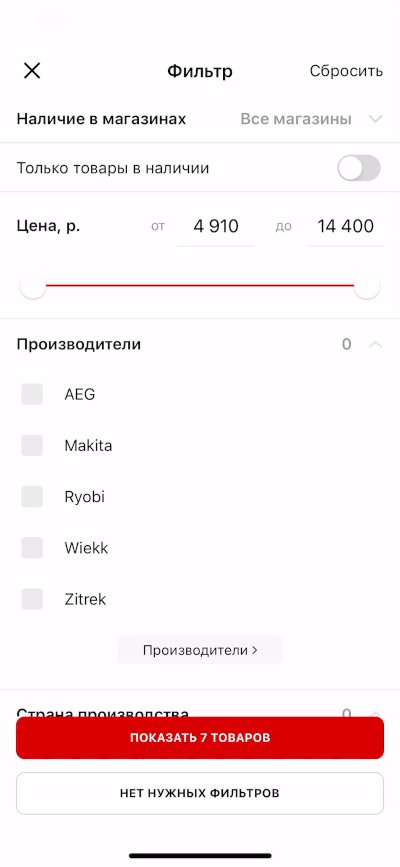
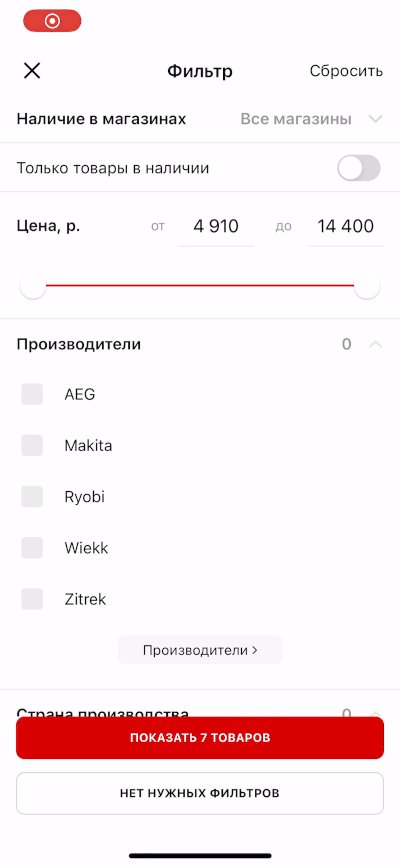
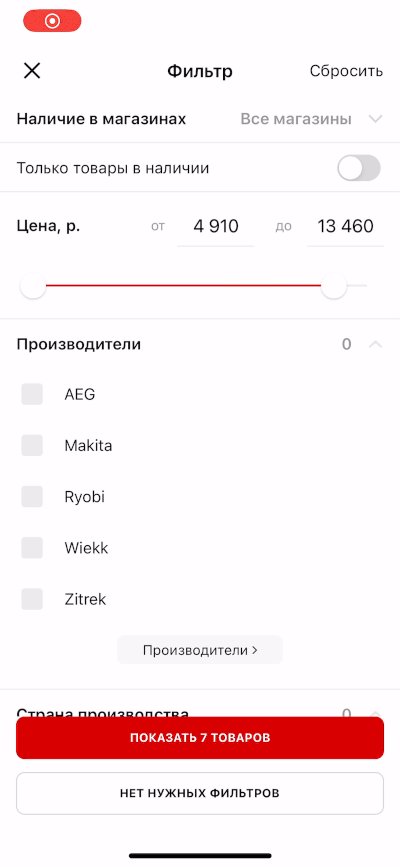
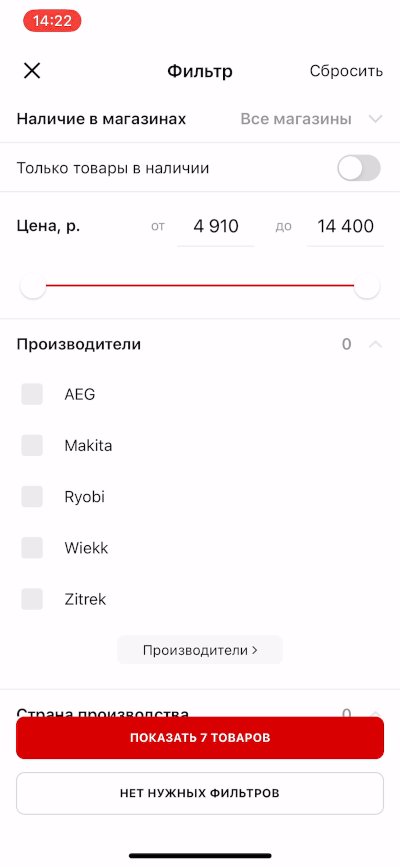
Без вибрации при перемещении
Иногда в слайдер добавляют вибрацию, которая возникает при малейшем перемещении. Её можно почувствовать десяток раз за 1 свайп, и это может вызвать отторжение.
Пример ❌ Все Инструменты

Блокирование вертикального скролла
При активации ползунков вертикальный скролл лучше блокировать. Иначе взаимодействие с фильтром может стать менее удобным.
Пример ❌ Ozon

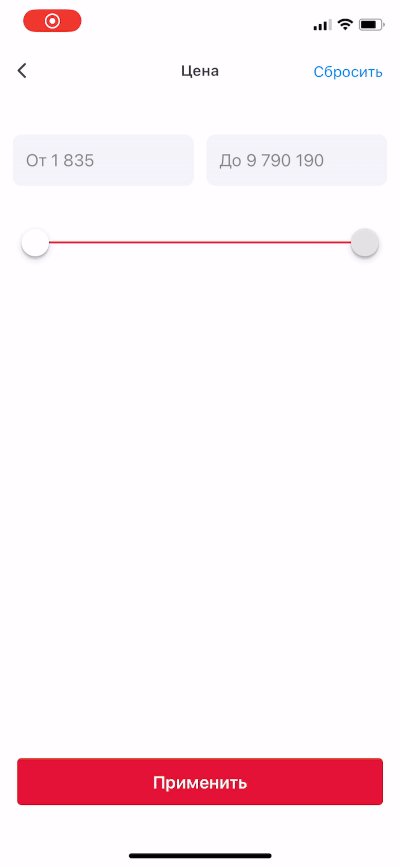
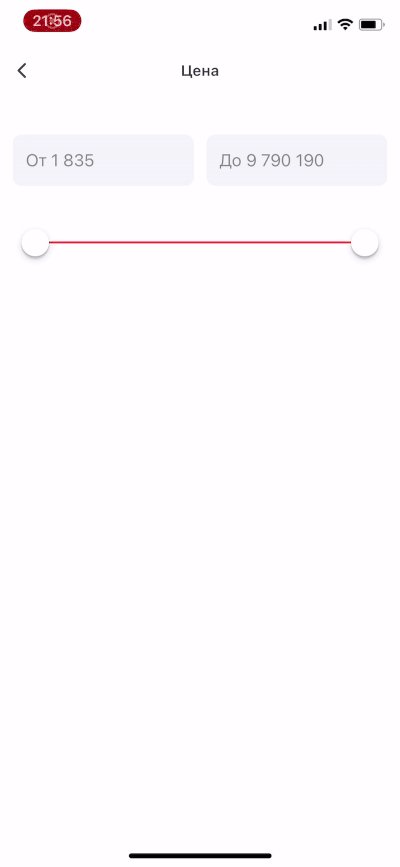
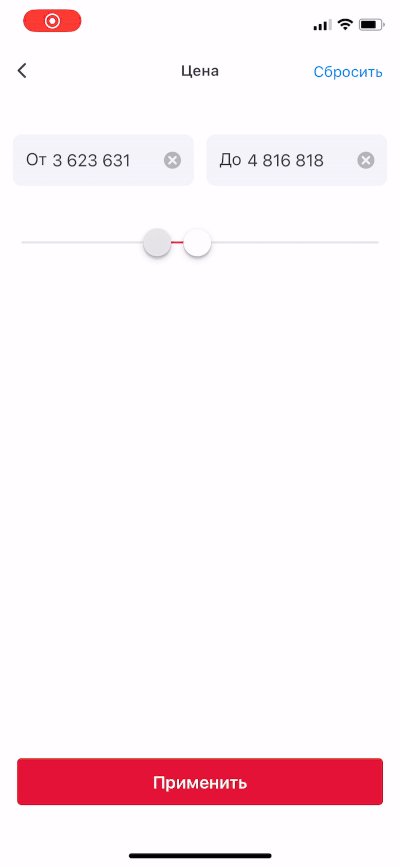
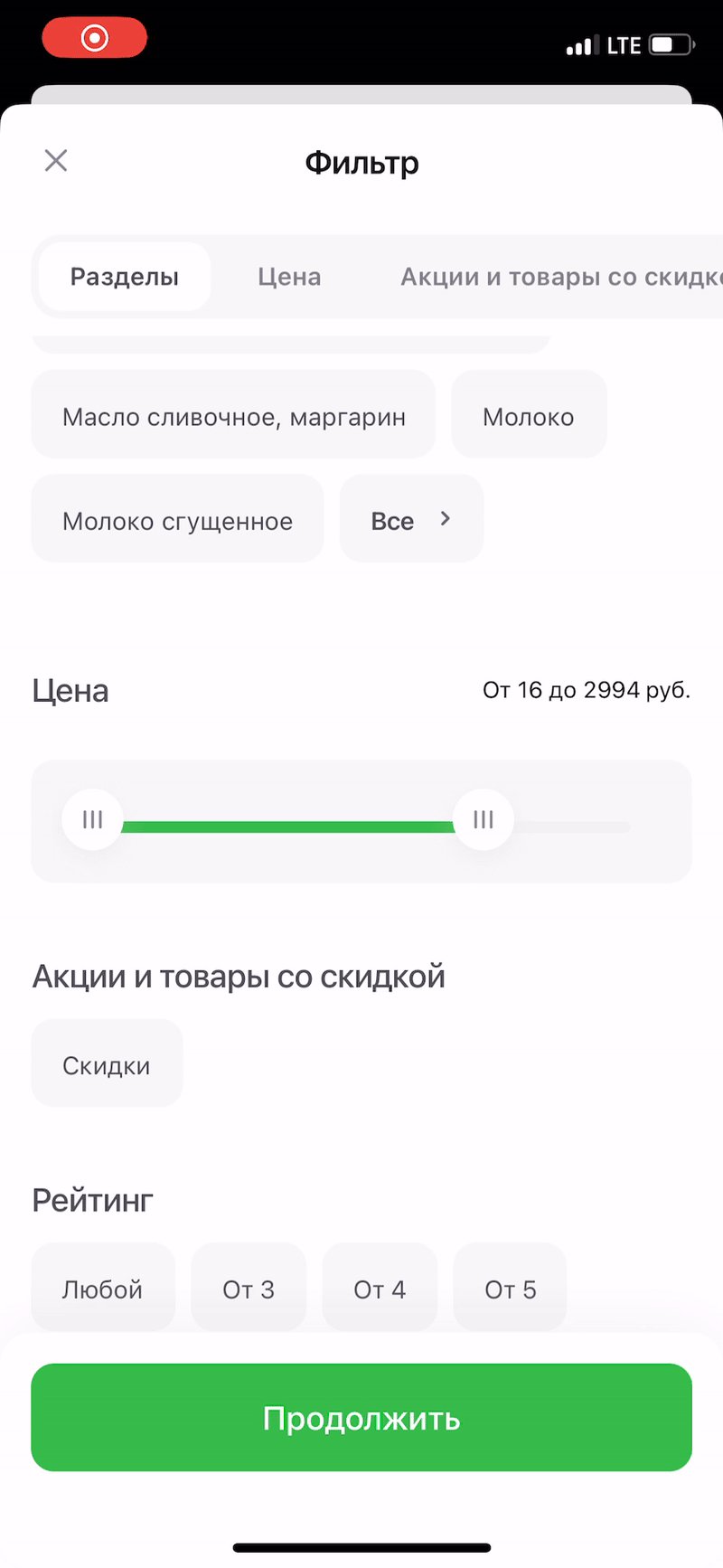
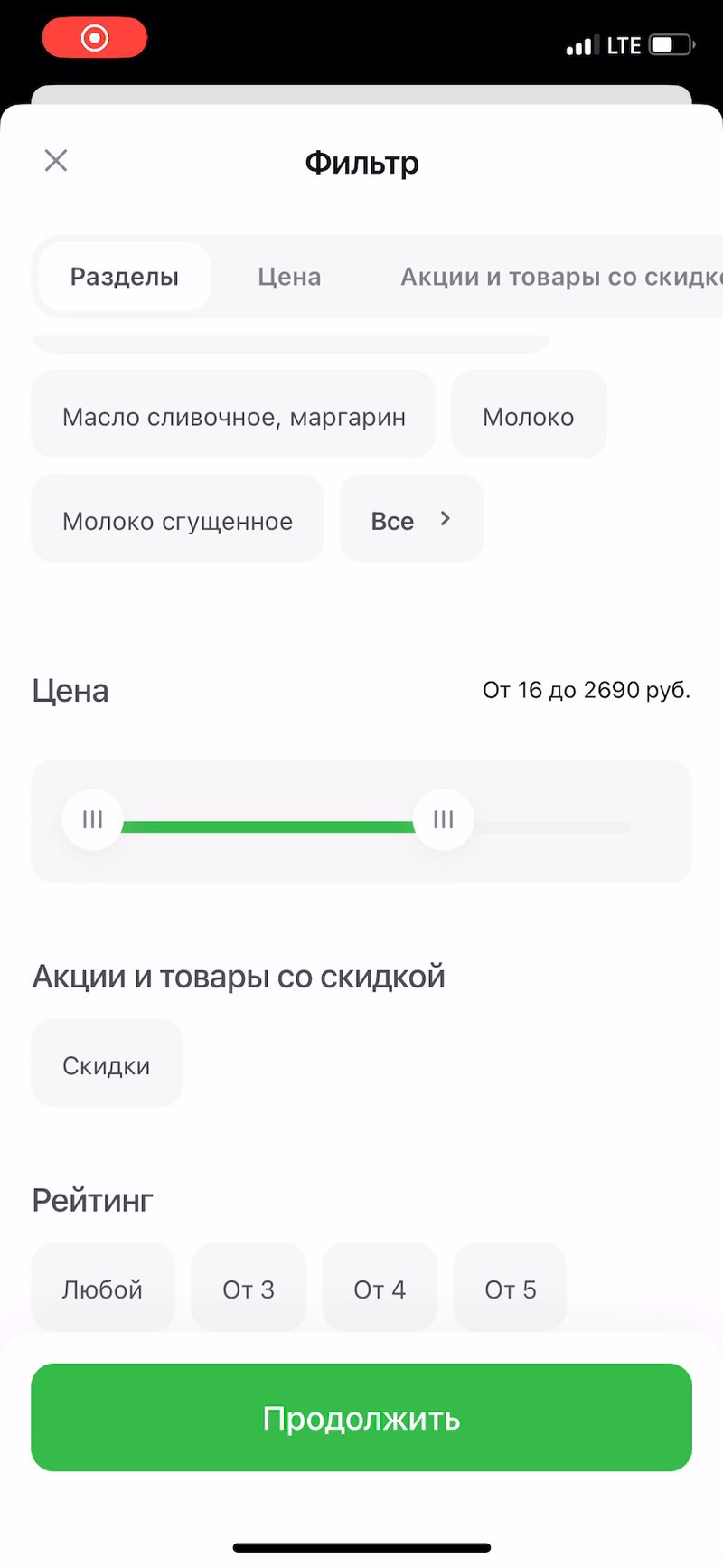
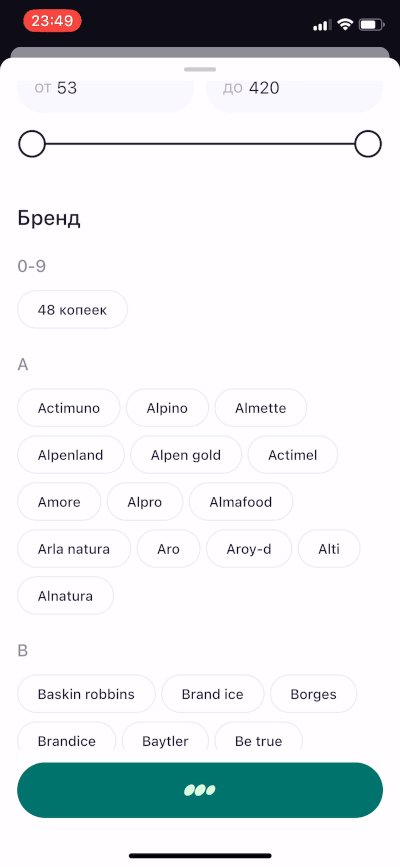
Без неожиданных перемещений ползунка
Когда пользователь заканчивает перемещение одного из ползунков, и он, и другой ползунок должны оставаться там, где они были в конце жеста.
Пример ❌ Ozon

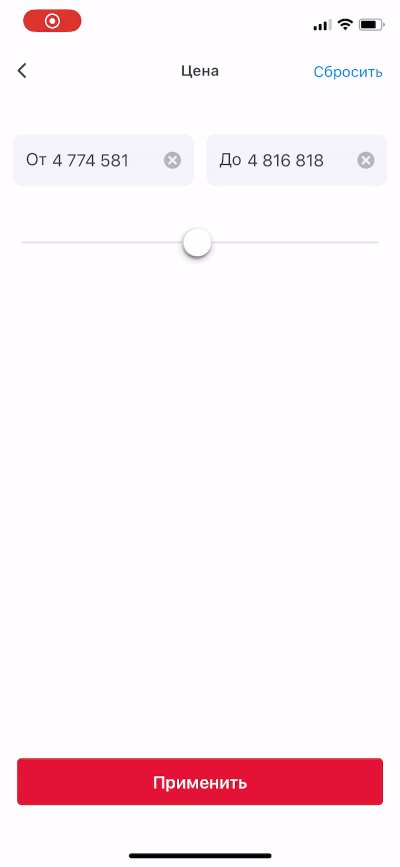
Смена ролей ползунков
Есть кейсы, когда при перетаскивании ползунки, отвечающие за минимальное и максимальное значения, могут меняться местами. Как вам такая механика?
Пример ● М.Видео

Highlight выбранной области
Область между выбранными значениями ползунка должна хорошо выделяться относительно той, что расположена за их рамками.
Пример ✅ Эльдорадо

Слайдер с промежуточными метками?
Встречаются кейсы, когда слайдер разбивают на несколько частей, подсвечивая значения в этих точках. Что думаете по этому поводу? Круто или перебор?
Пример ● Petshop

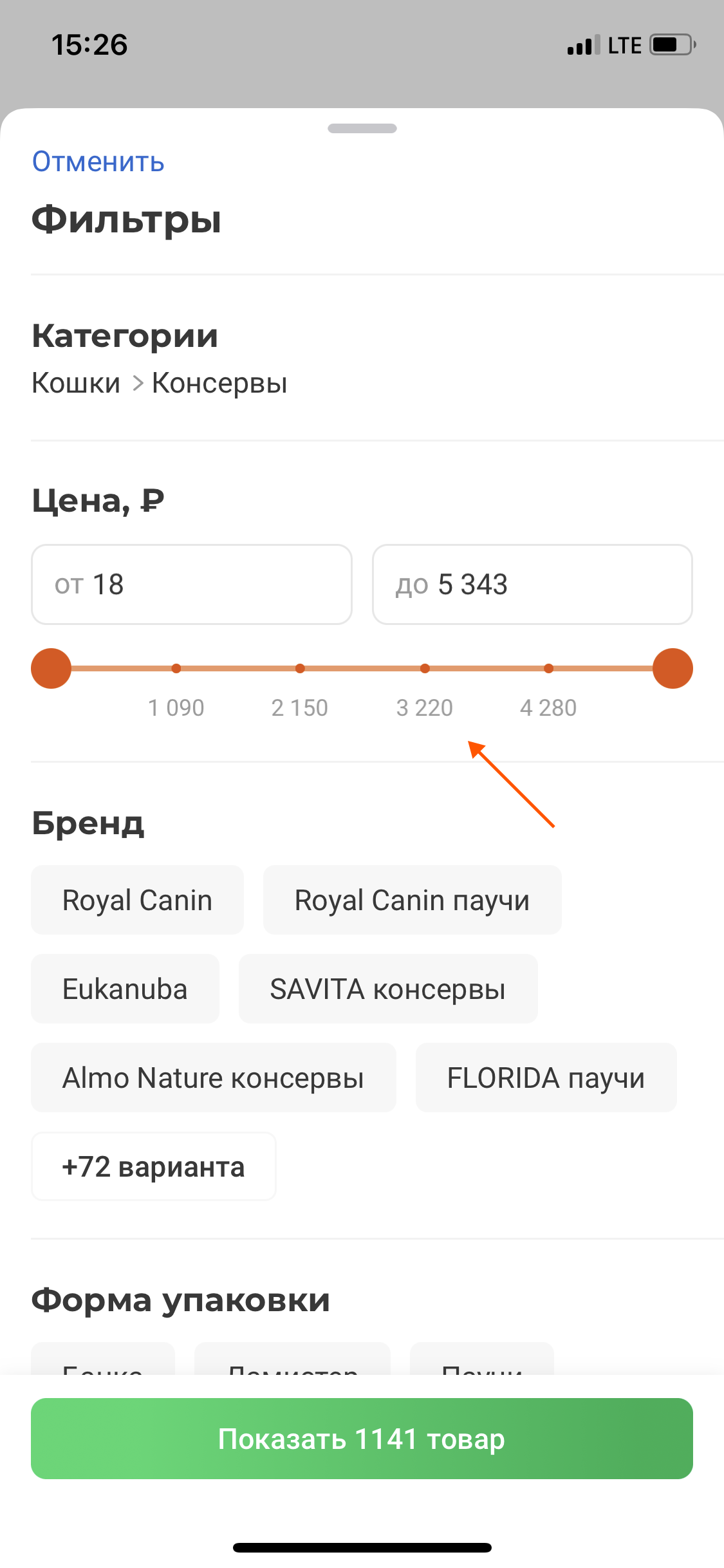
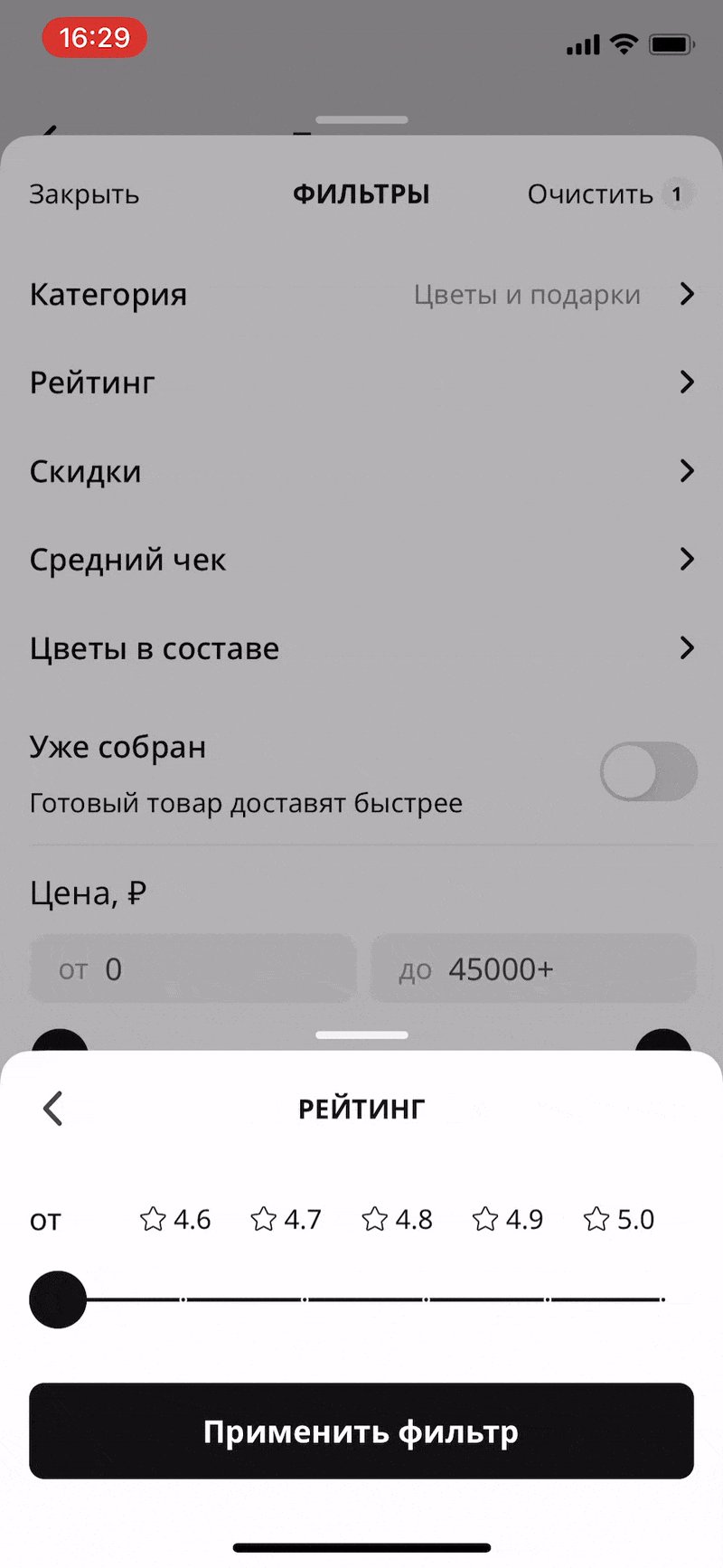
Метки, если значений мало
Однако если значений мало, метки по сути являются ключевыми точками в слайдере, и их важно отображать.
Пример ✅ FlowWow

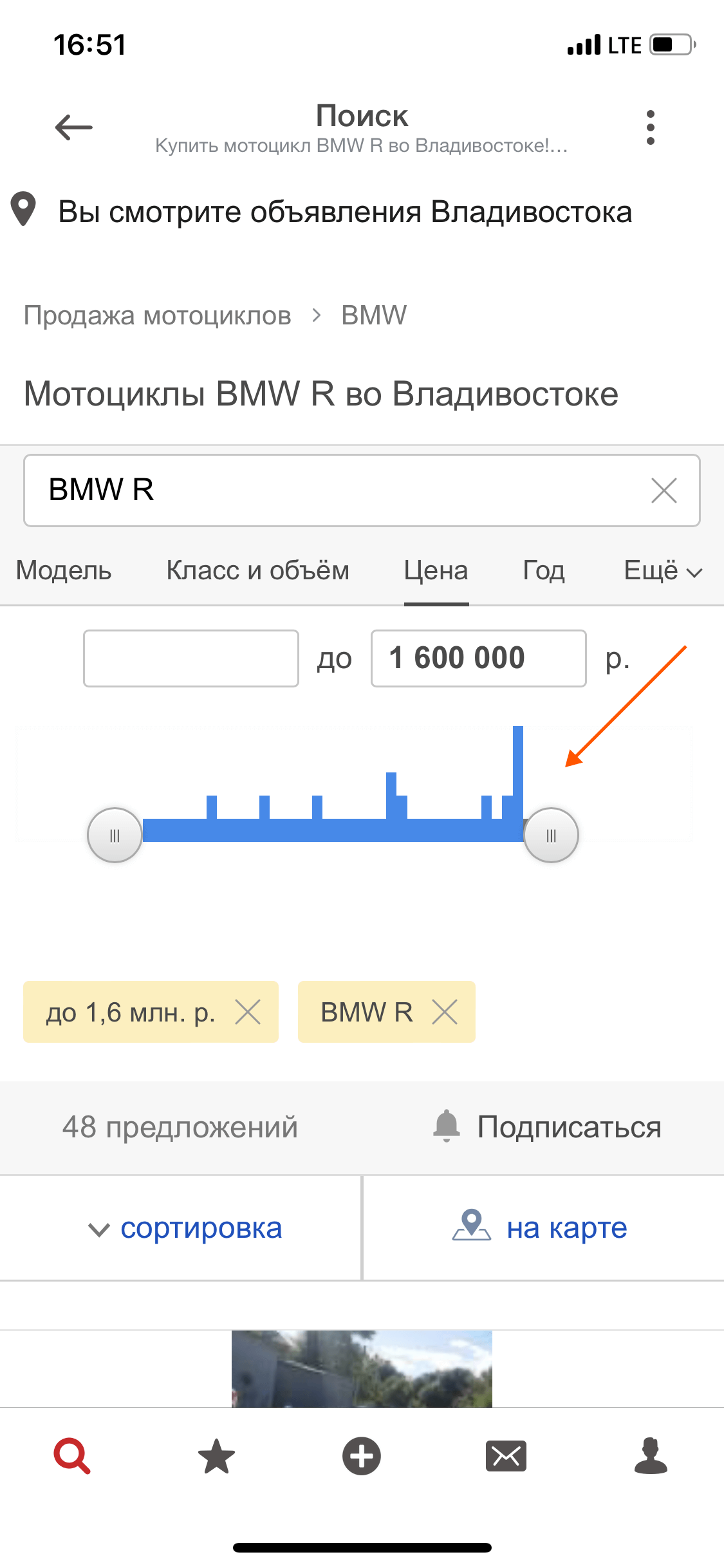
Распределение значений в слайдере?
Редкий кейс: слайдер содержит распределение товаров по значениям. Сама визуализация «неидеальна», но что думаете о самой механике?
Пример ● Дром База

Текстовые значения добавлены
Базовый момент: ползунки должны быть снабжены числовыми значениями, чтобы не создавать проблем с восприятием.
Пример ✅ ВкусВилл

Текстовые значения по умолчанию
Как и в случае с ползунками, текстовые значения по умолчанию должны соответствовать минимальному и максимальному значениям параметра в листинге.
Пример ✅ igooods

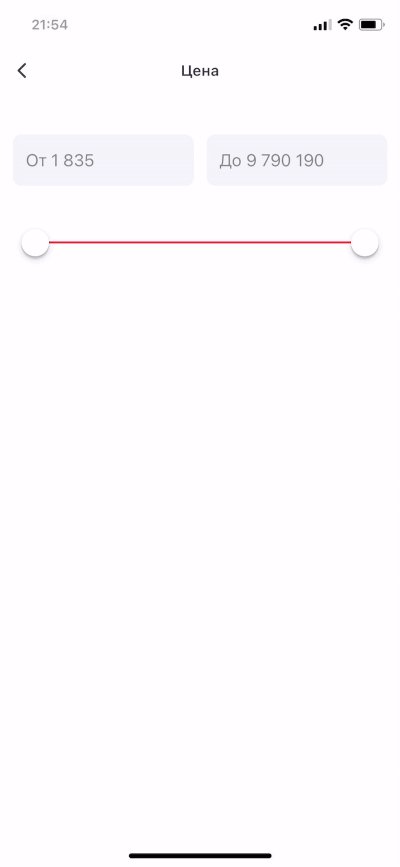
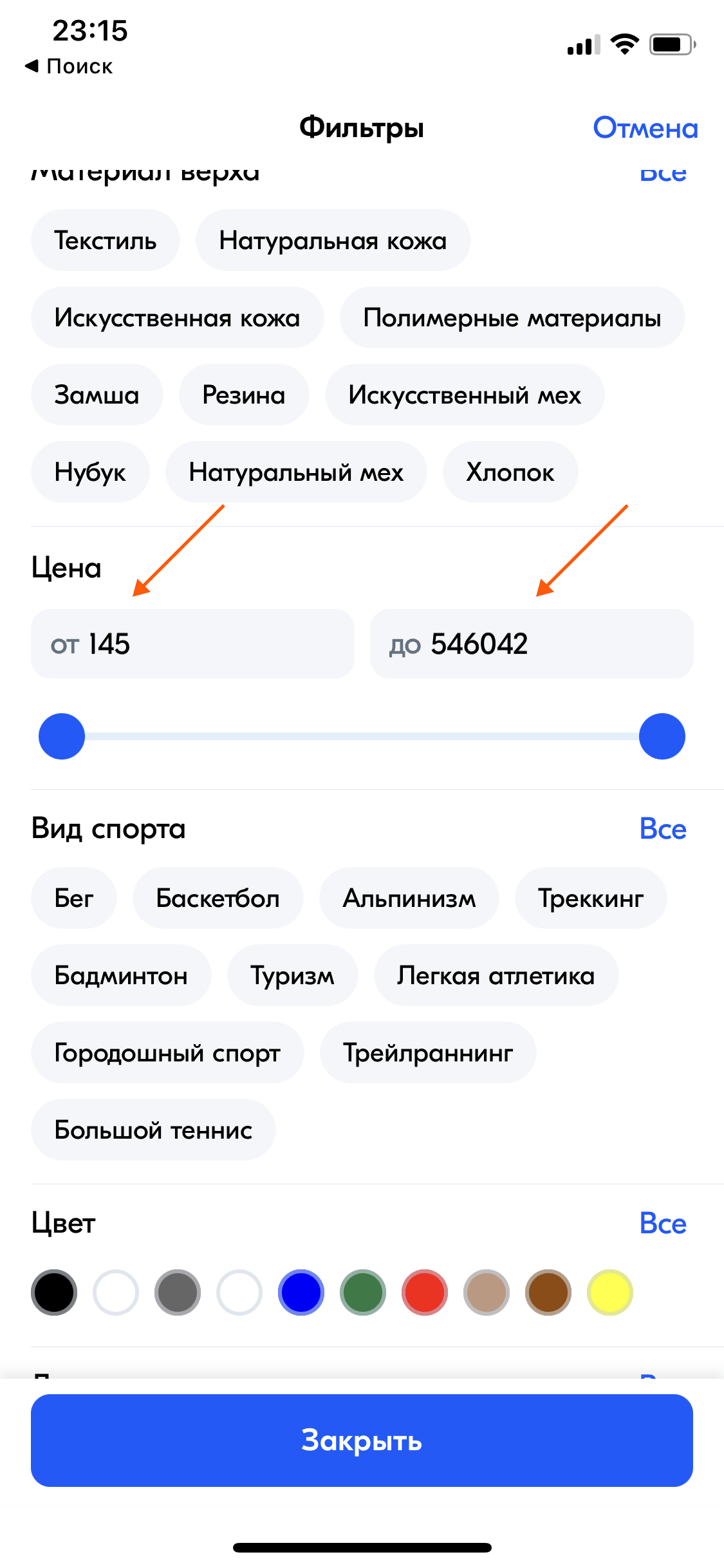
Текстовые значения однозначны
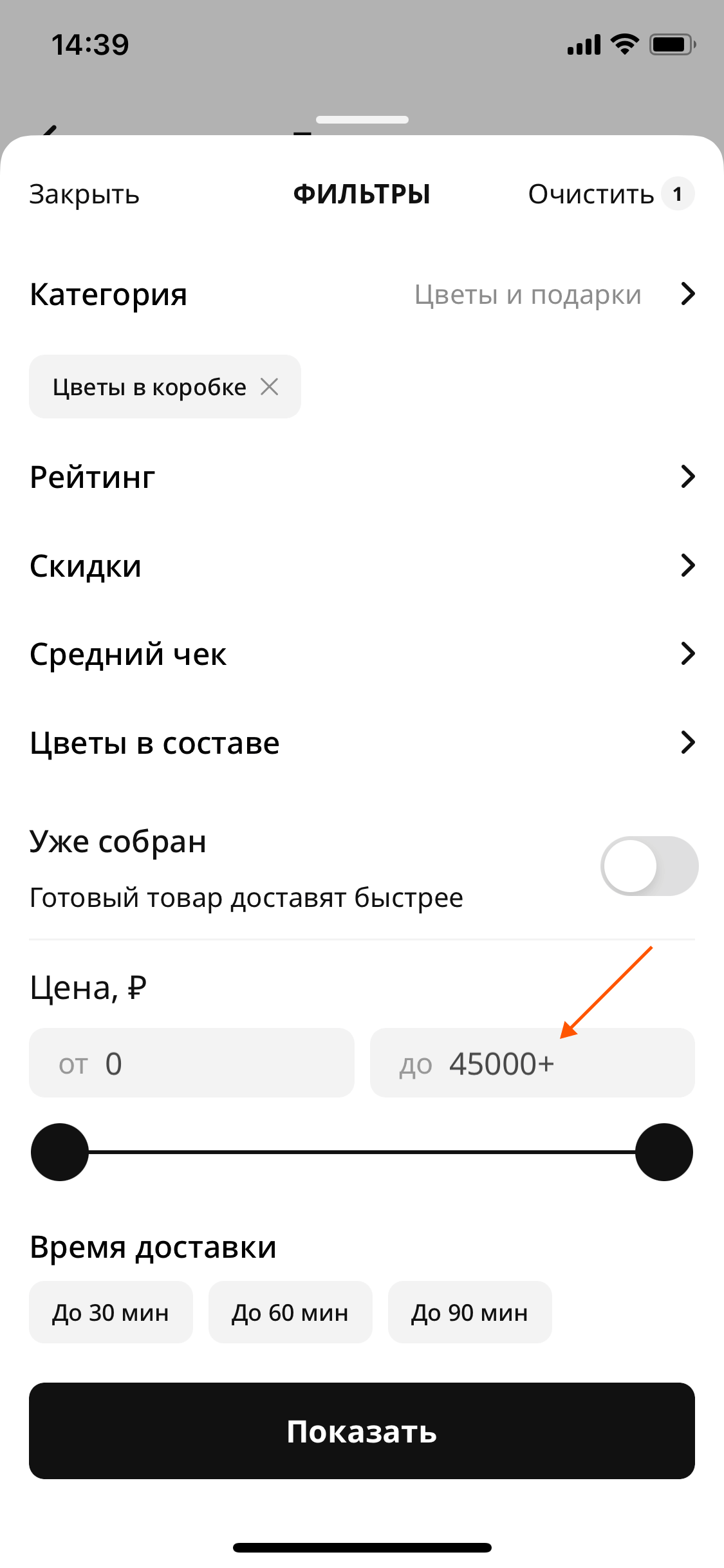
Чтобы лучше управлять ожиданиями клиента, минимальное и максимальное значения лучше сделать однозначными, не указывая приблизительные цифры.
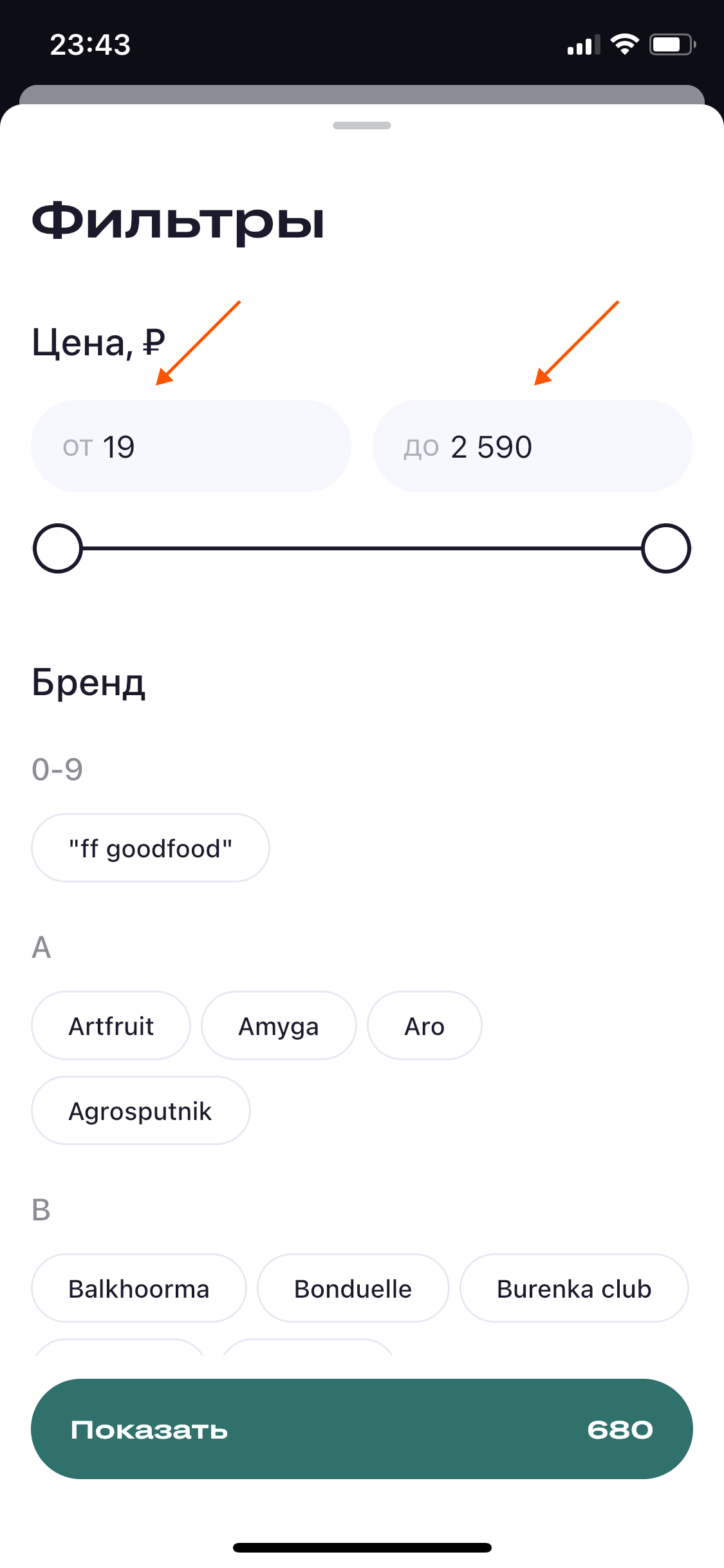
Пример ❌ FlowWow

Без highlight’а опциональности
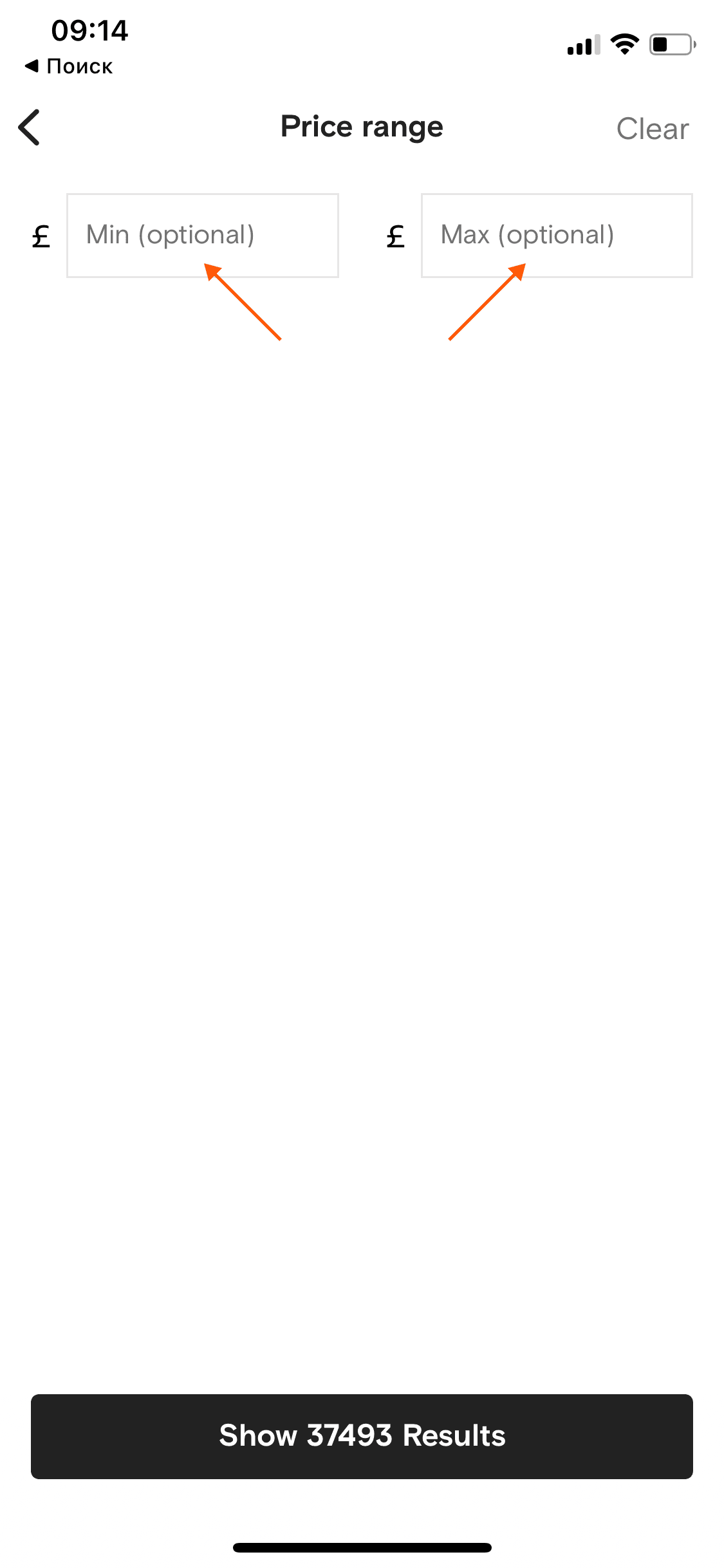
Учитывая, что все фильтры в принципе опциональны, нет смысла указывать этот факт в placeholder’ах полей.
Пример ❌ FarFetch

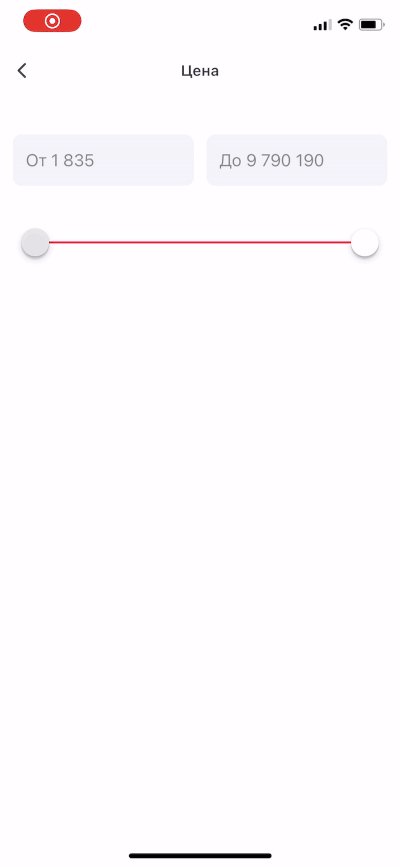
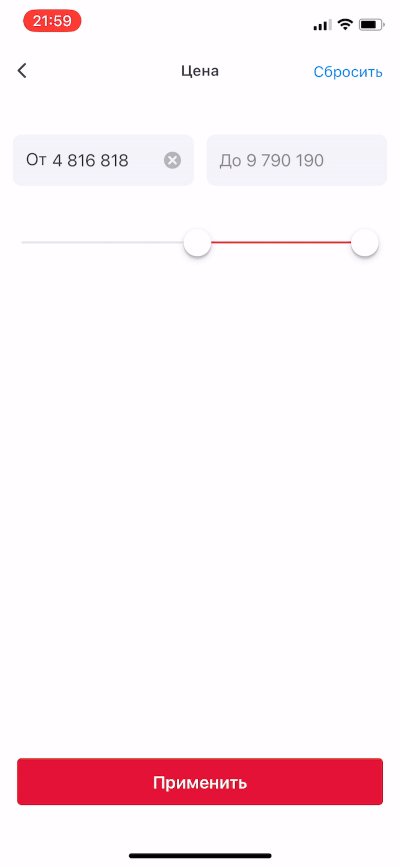
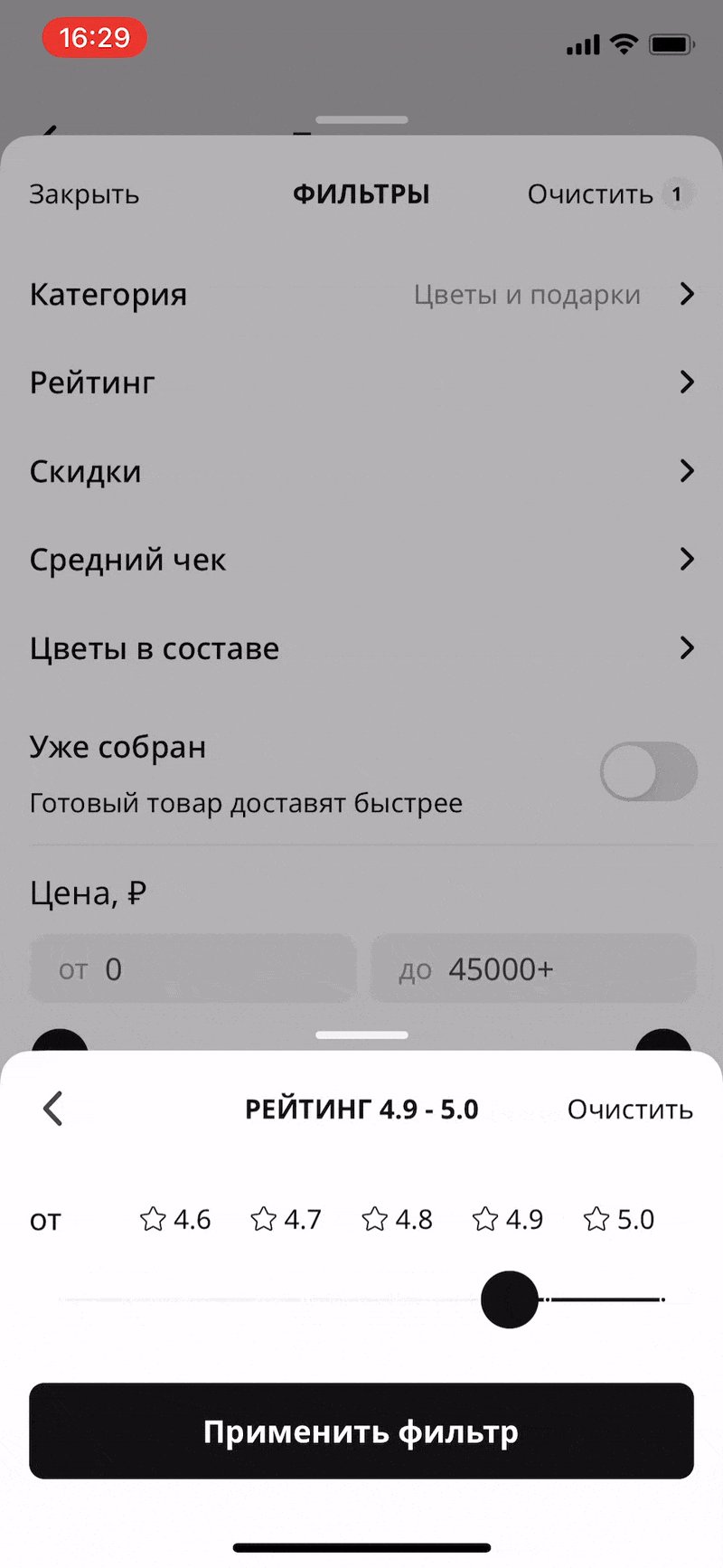
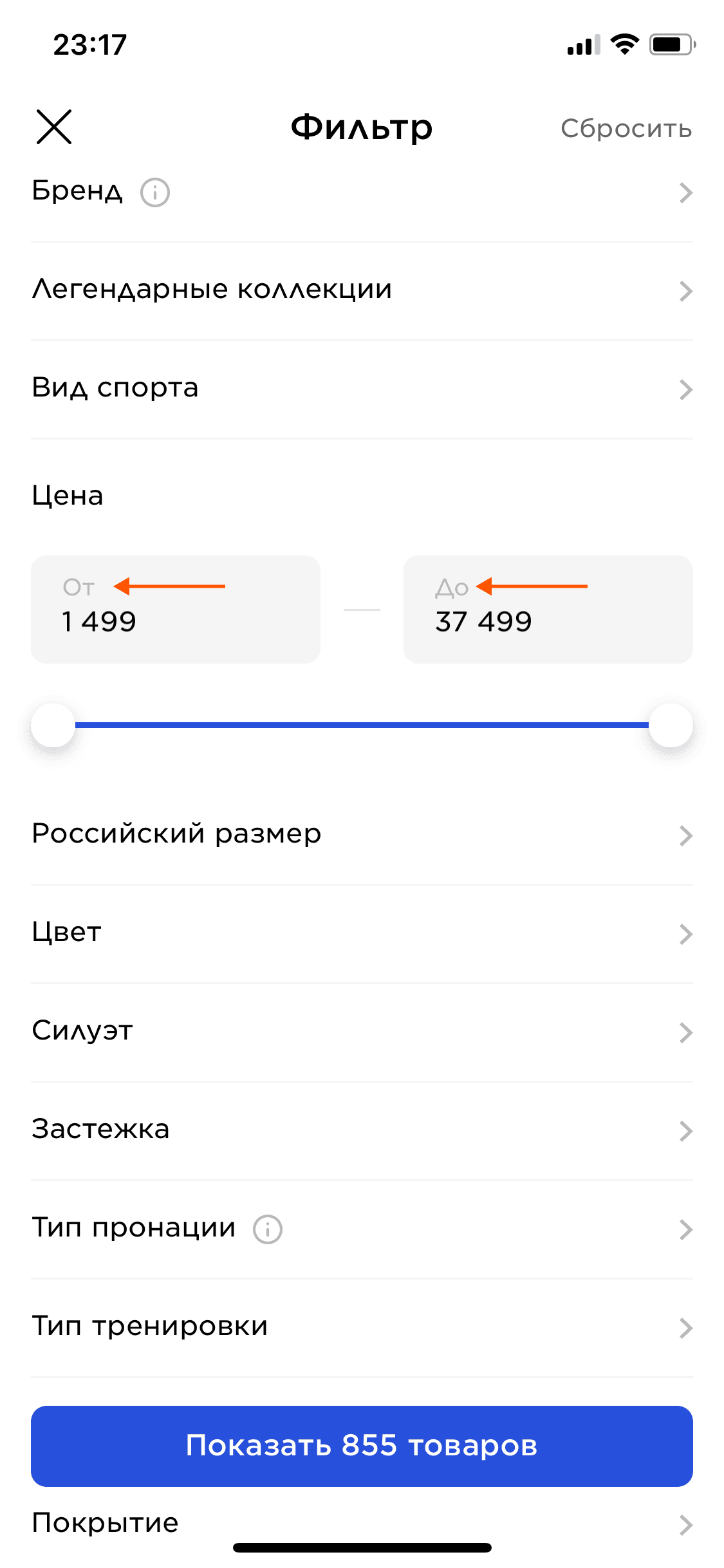
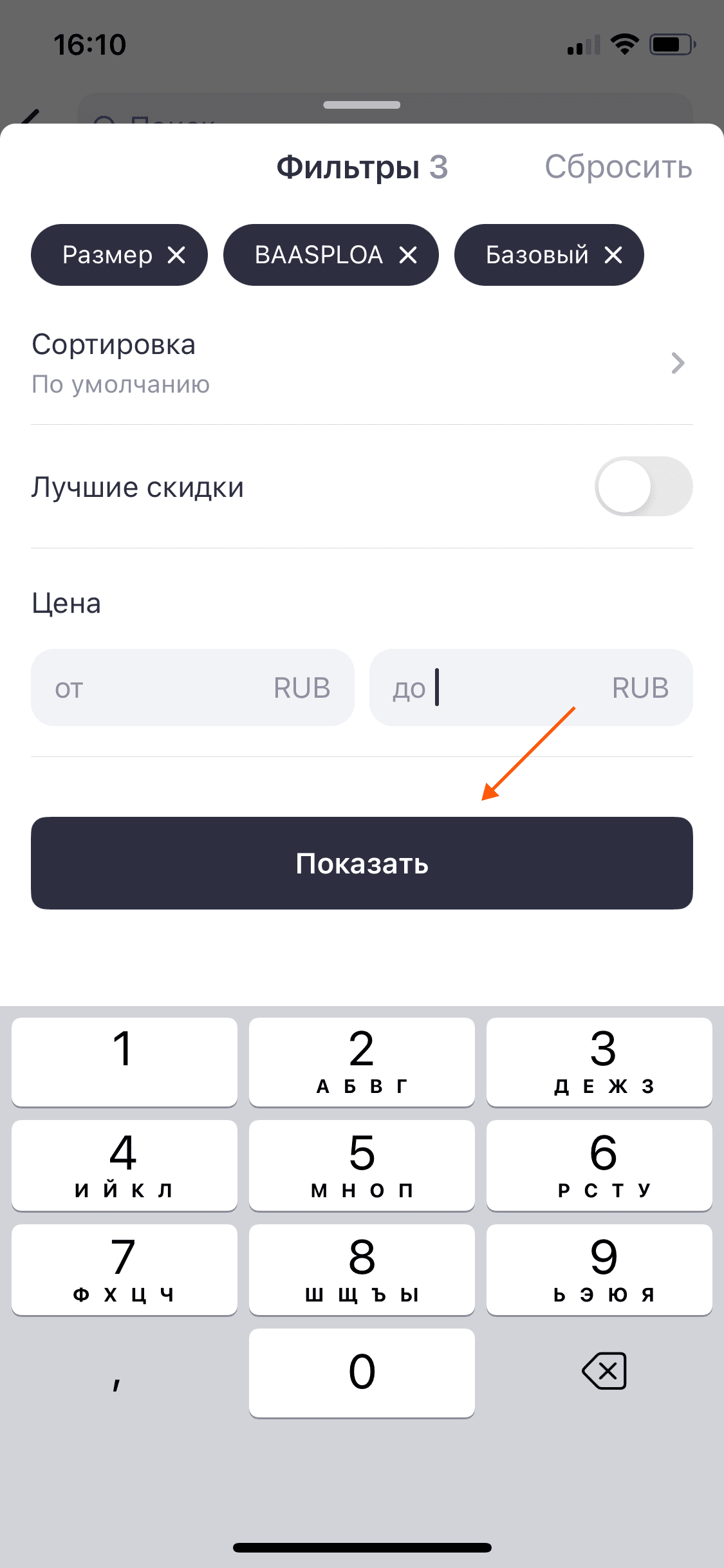
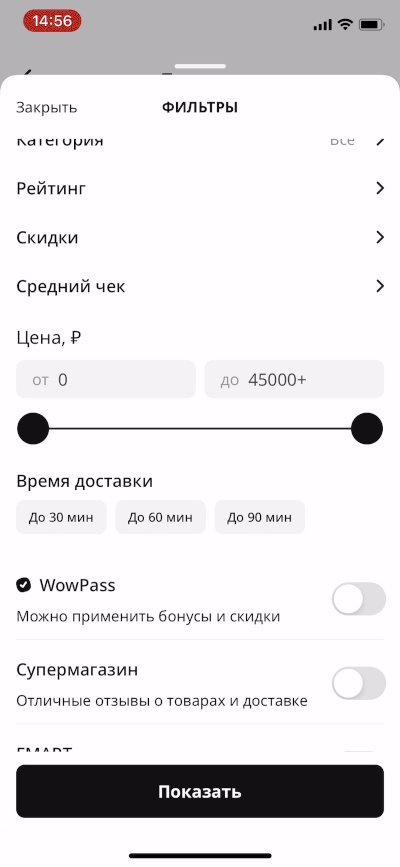
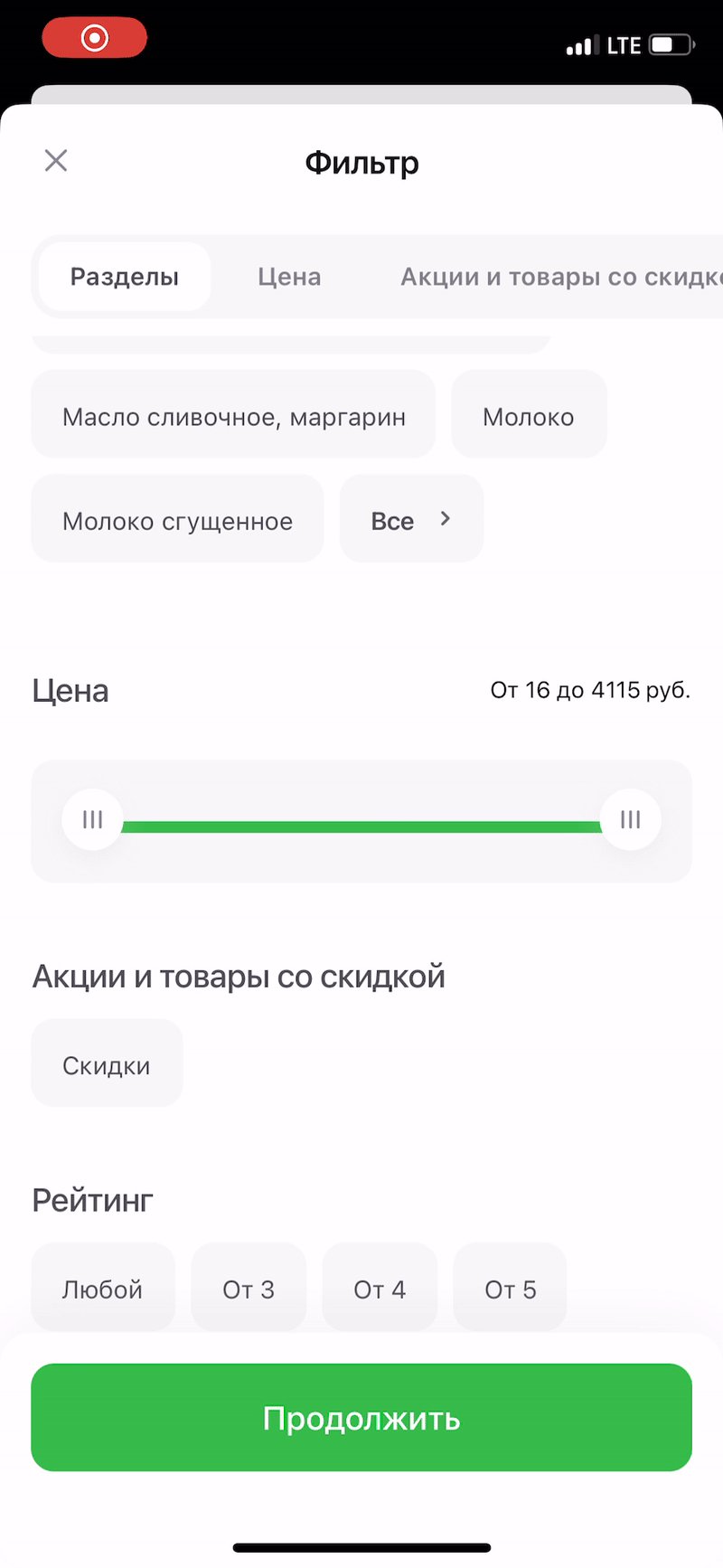
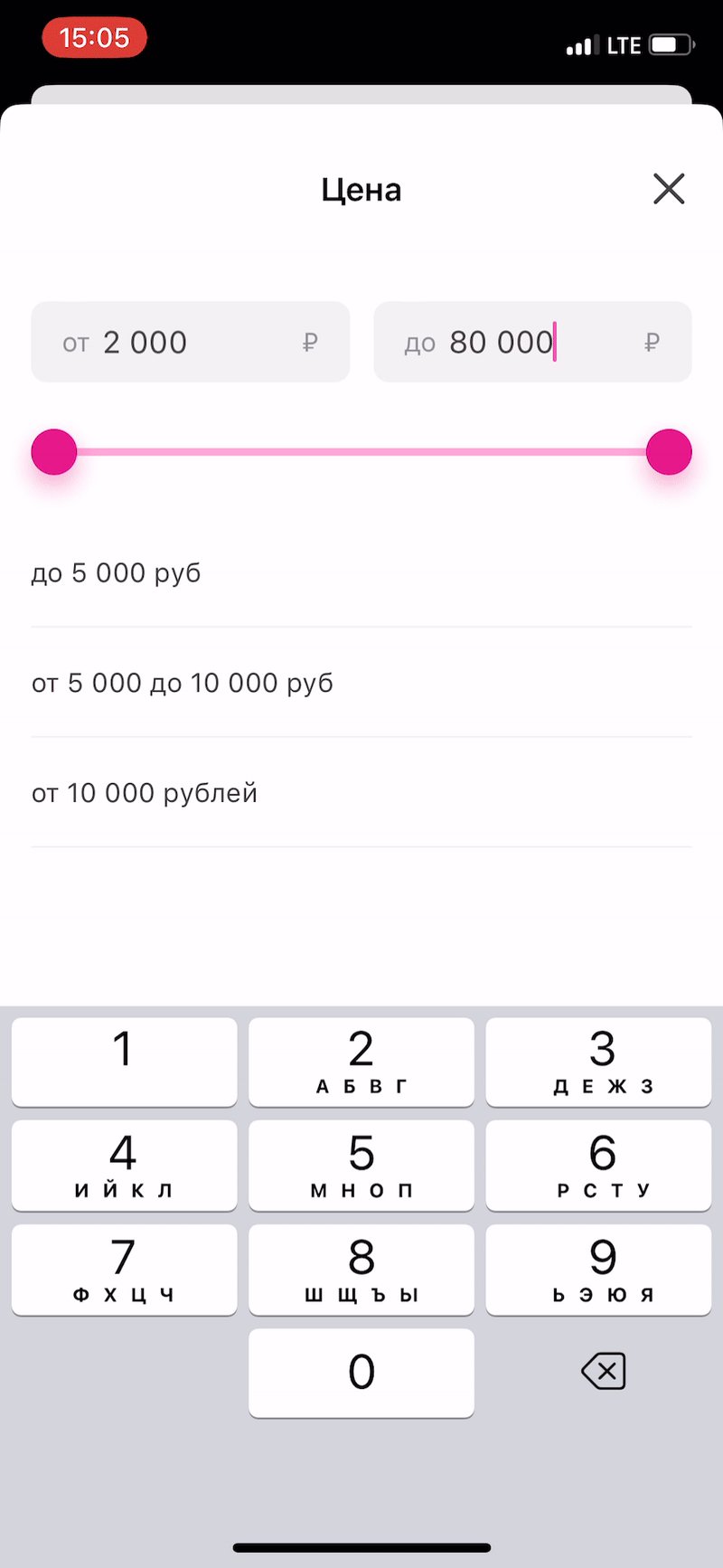
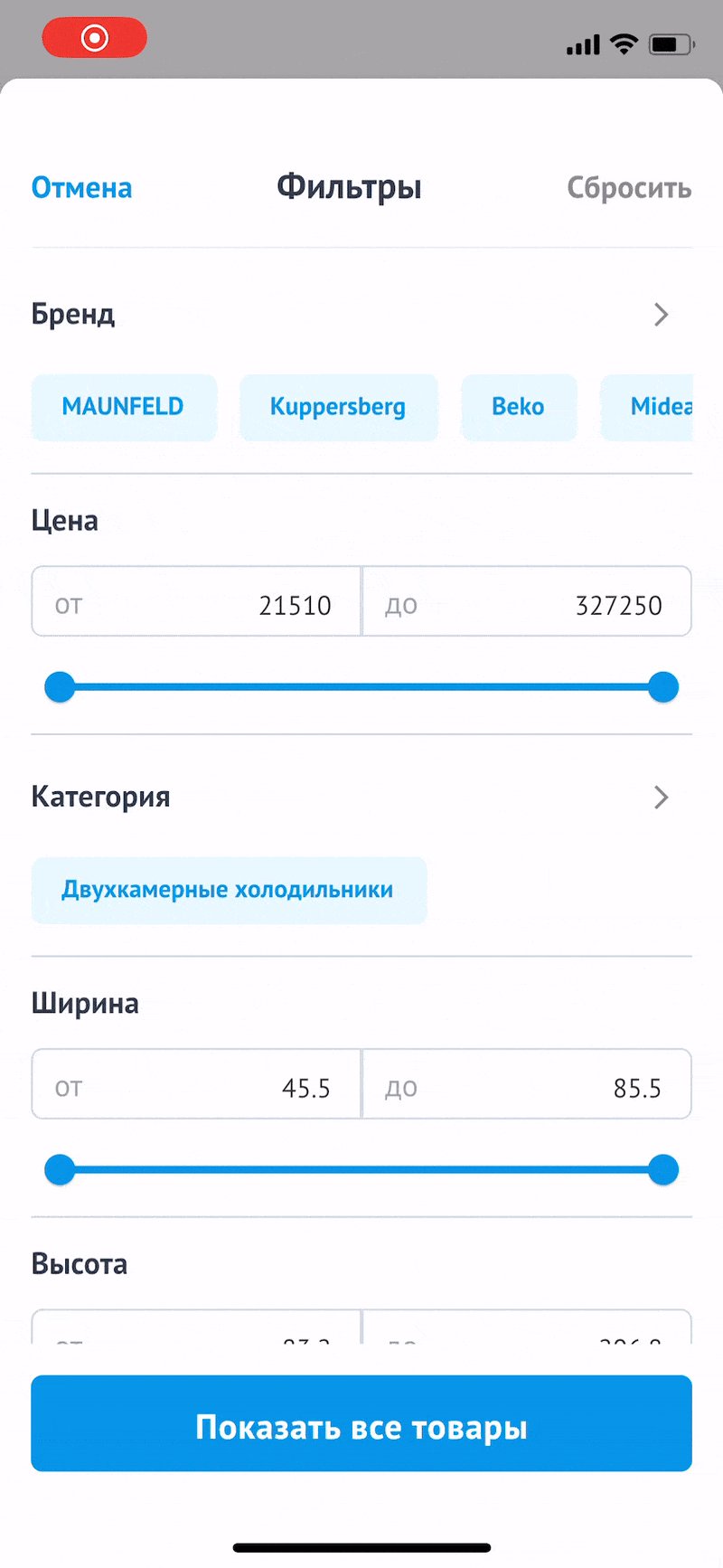
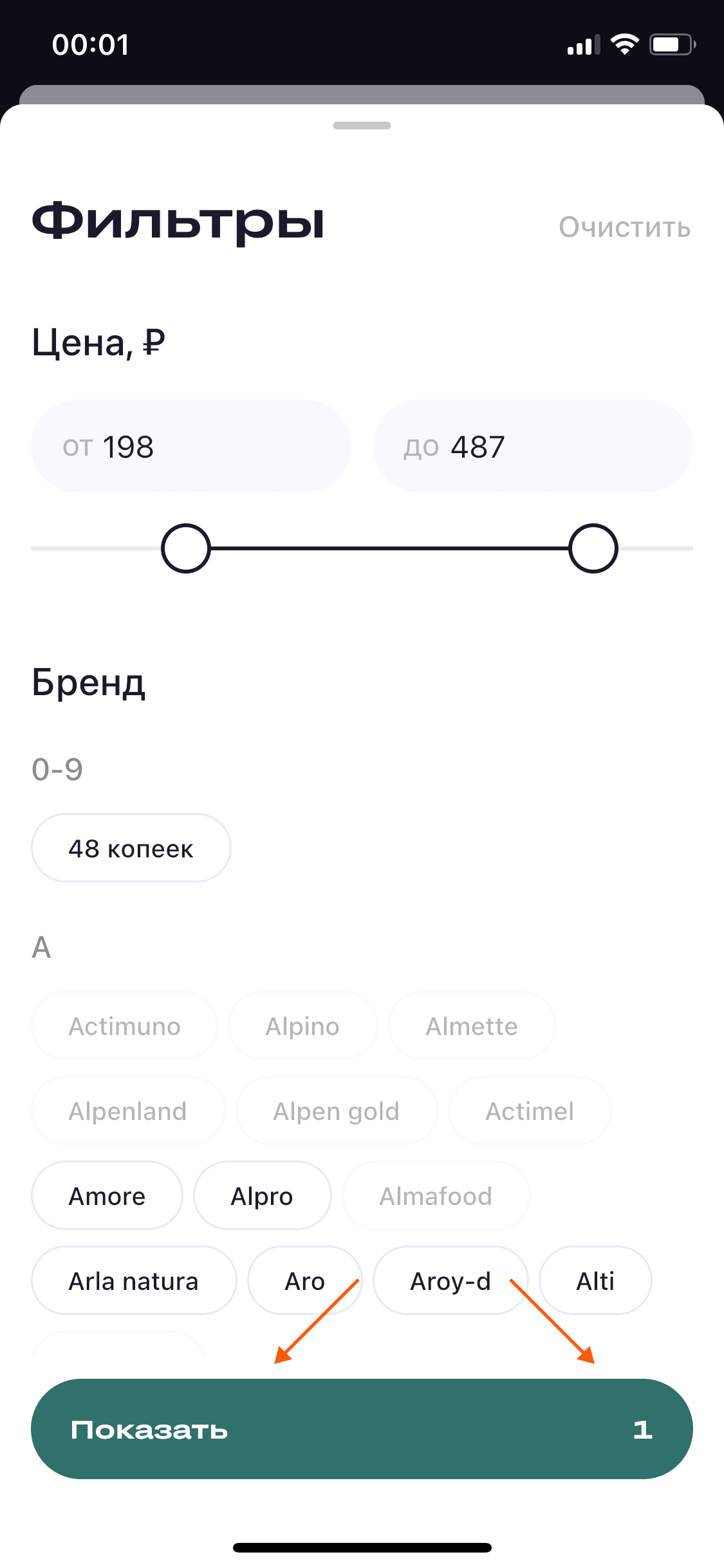
Пояснение значений
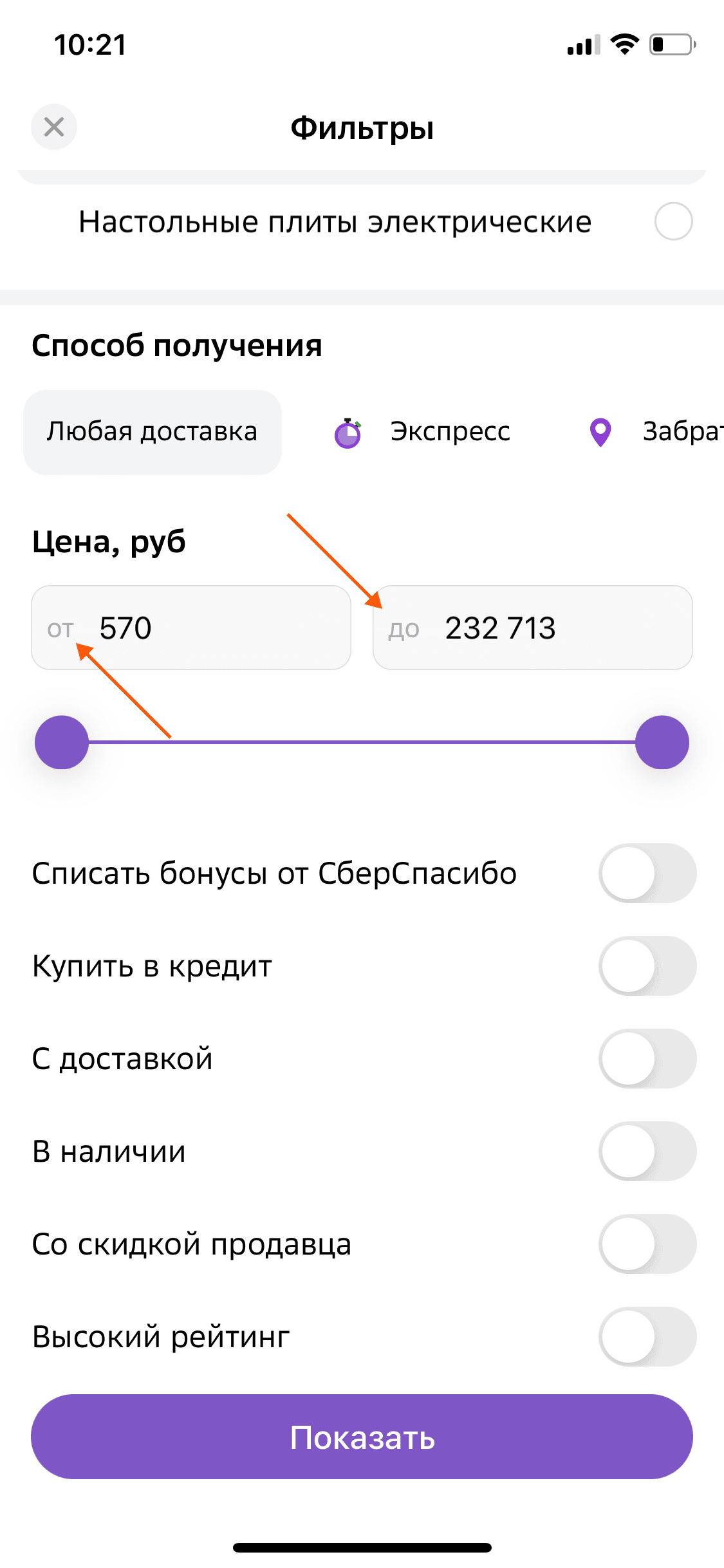
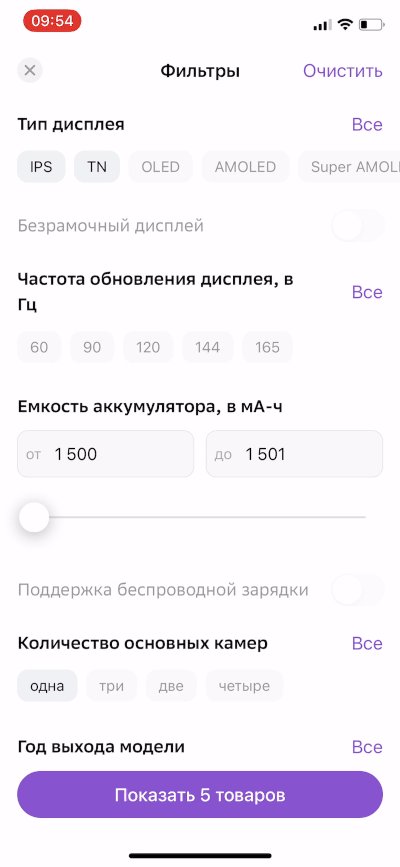
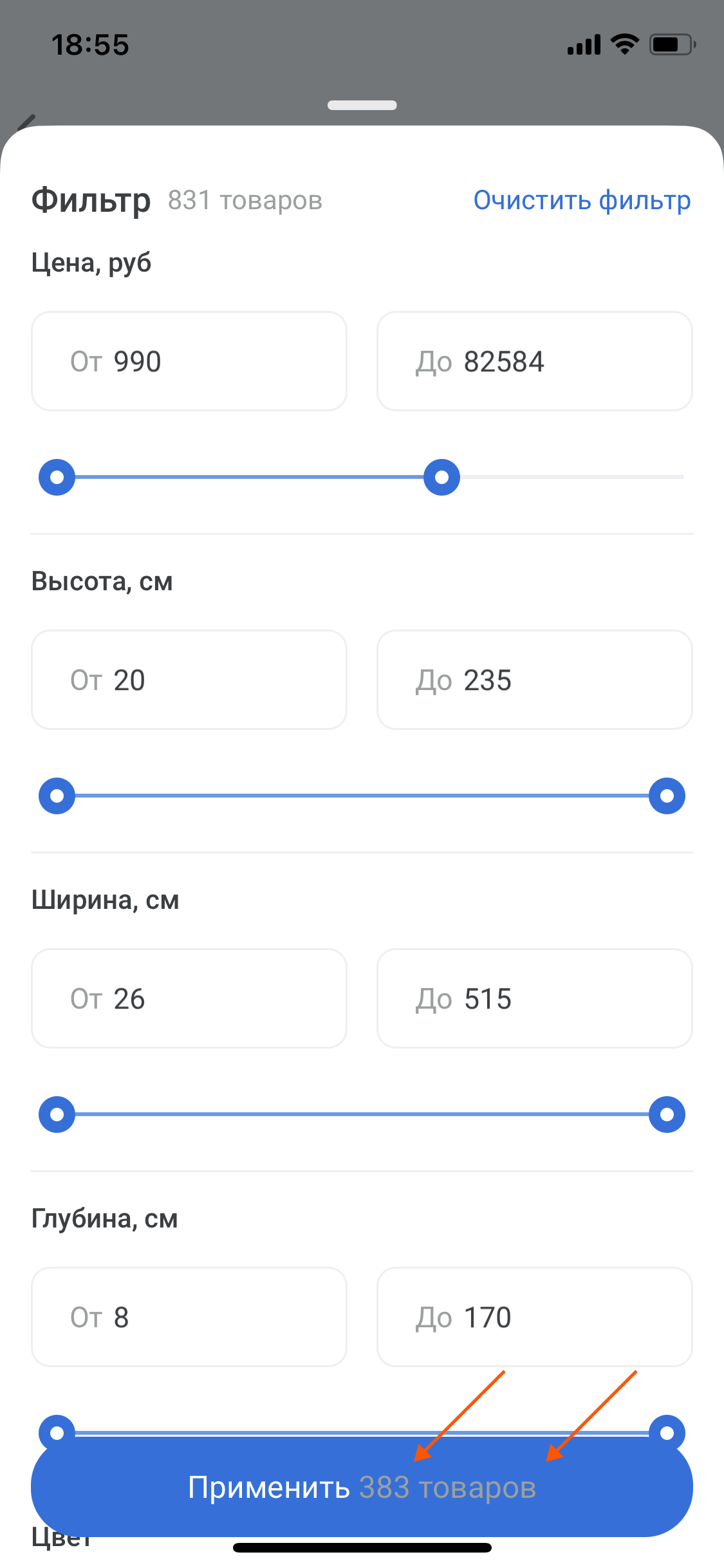
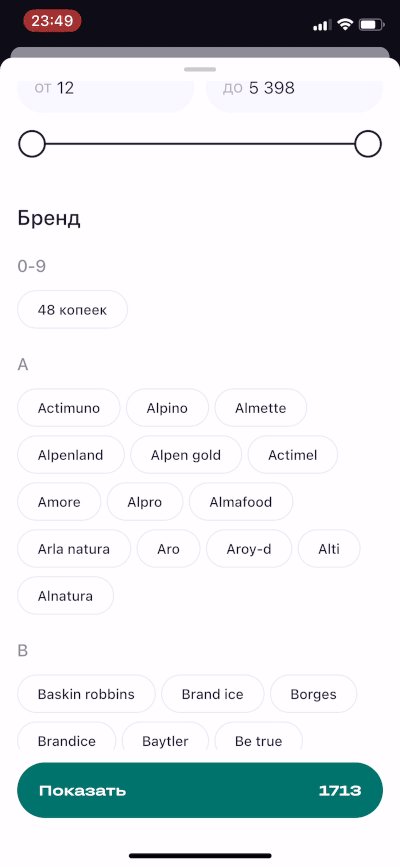
Значения, в которых установлены ползунки, можно снабдить подписями «от» и «до». Интерфейс это не перегрузит, а понятность повысит.
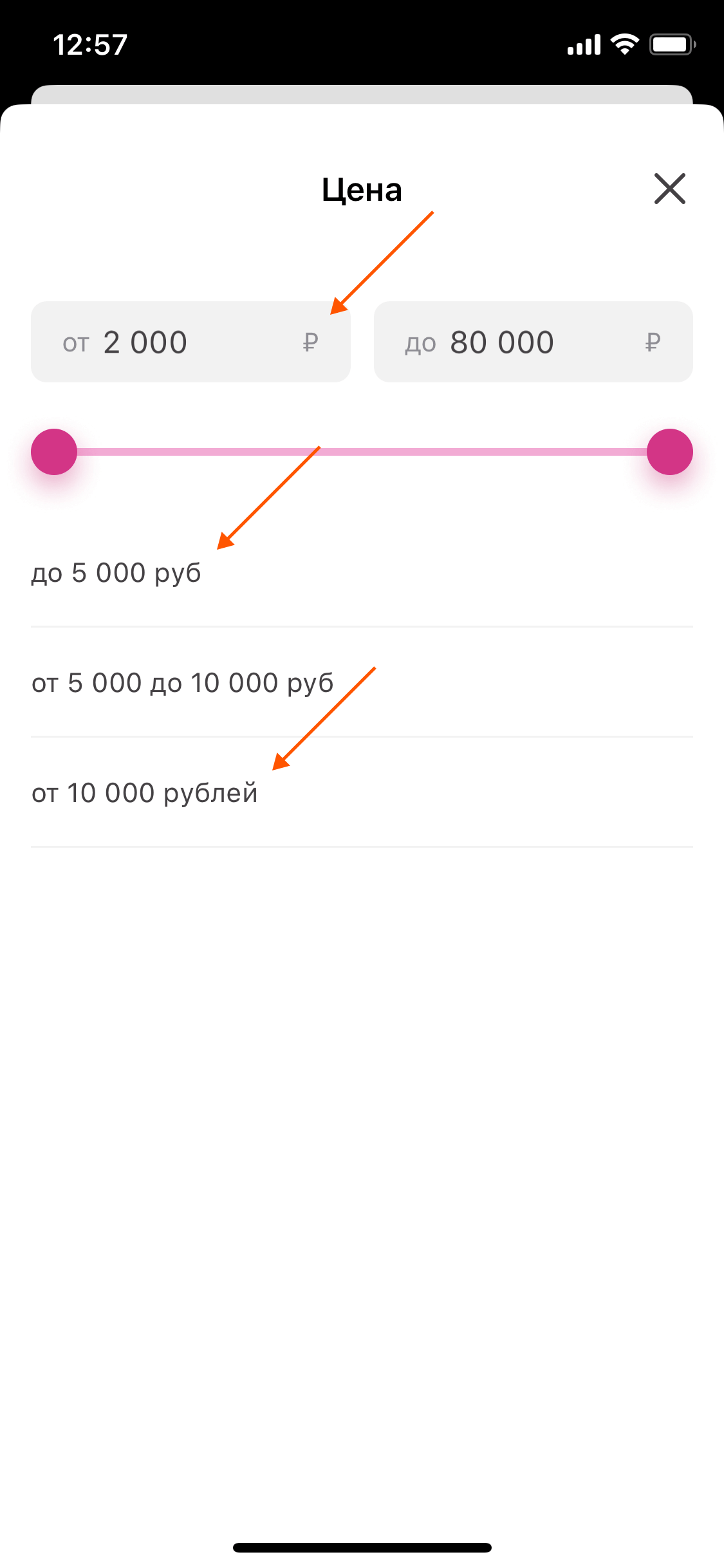
Пример ✅ МегаМаркет

Пояснение визуально вторично
Чтобы дополнительно облегчить интерфейс, пояснения можно сделать визуально вторичными относительно значений.
Пример ✅ Спортмастер

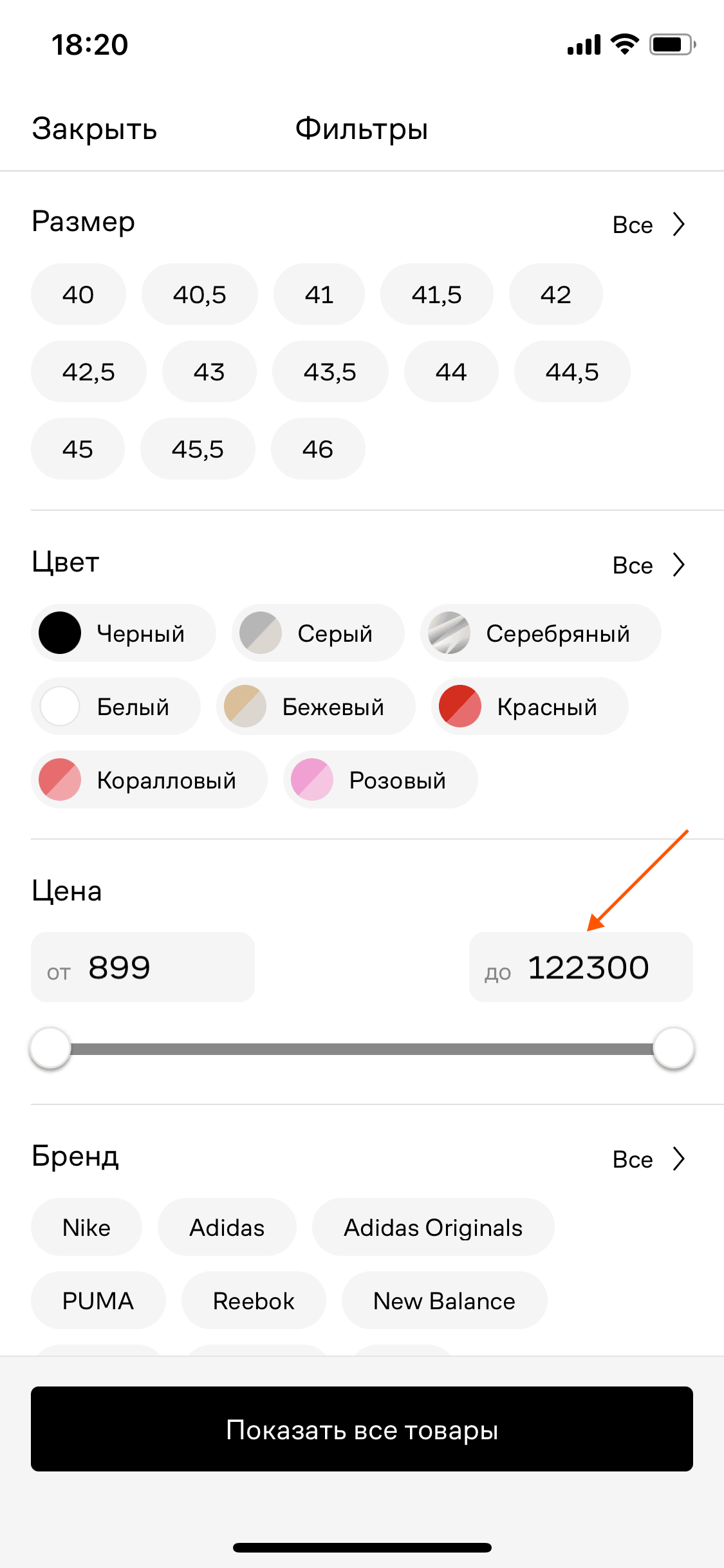
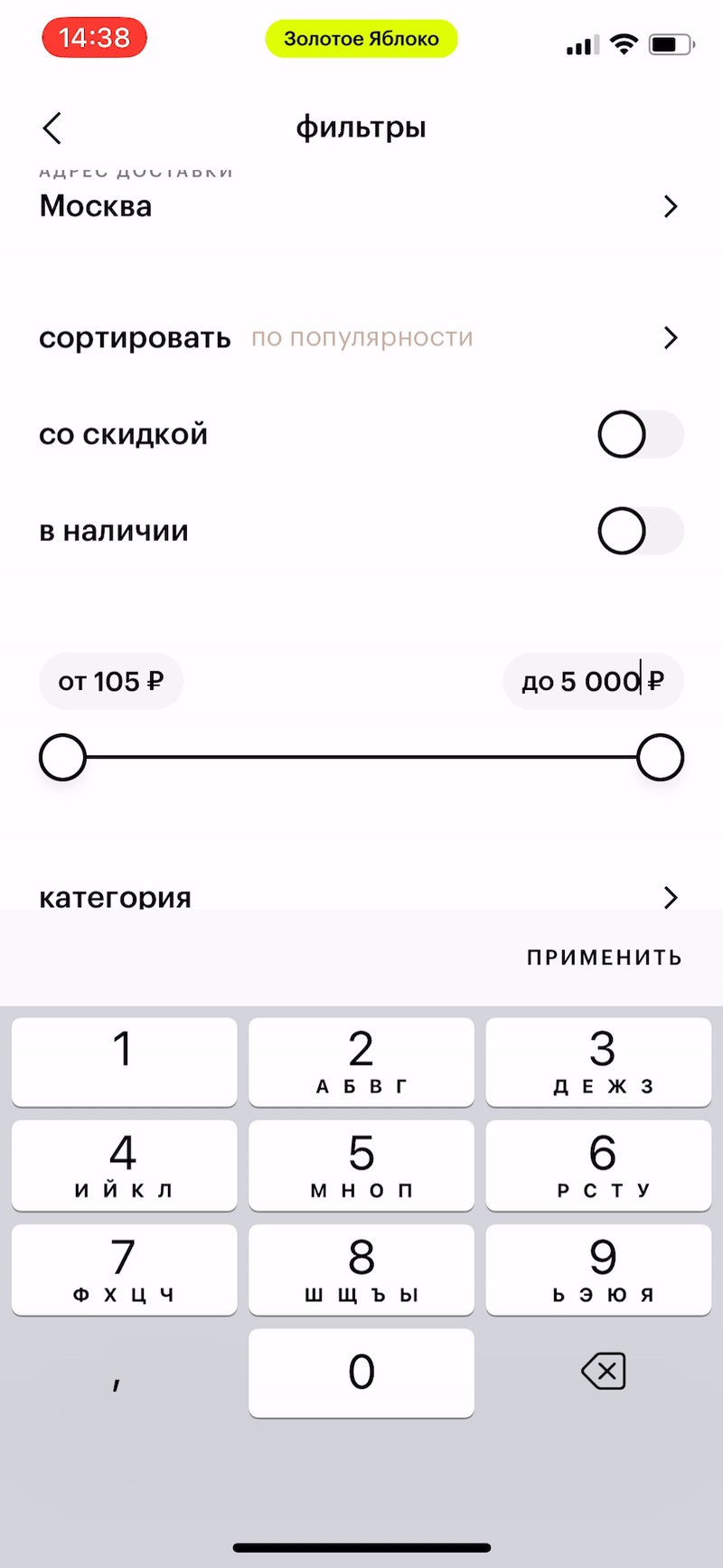
Цена с отступами
В случае с ценой текст значений лучше разделять на блоки по 3 порядка с помощью отступов, чтобы сумма лучше читалась —тысячные значения отделять от сотен.
Пример ❌ Lamoda

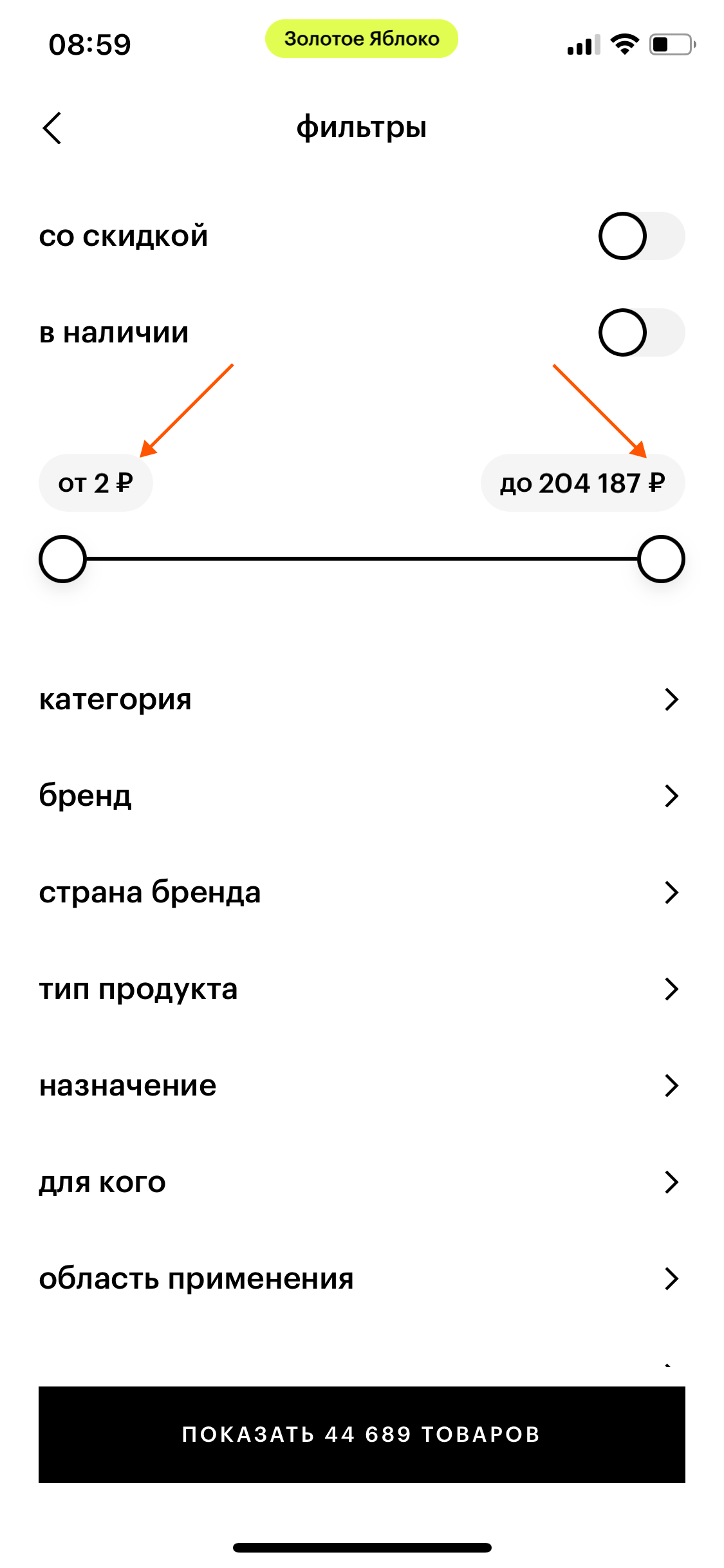
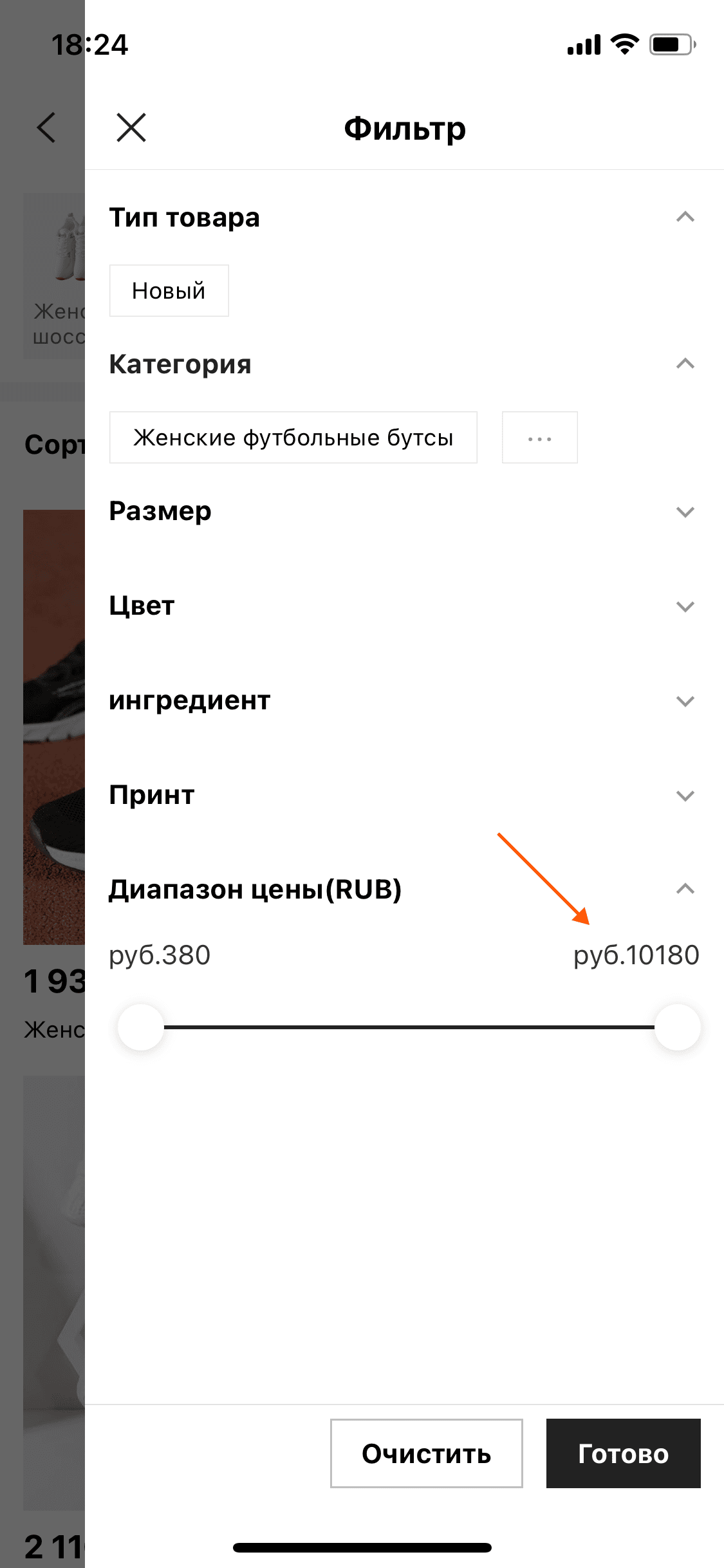
Валюта указана
Значения суммы для улучшения восприятия можно указывать вместе с валютой.
Пример ❌ Ozon

Валюта символом
При этом, чтобы визуально разгрузить интерфейс, валюту можно указывать с помощью хорошо знакомого большинству клиентов символа.
Пример ✅ Золотое Яблоко

Валюта единообразна
Схоже с предыдущим пунктом, но такой пример я просто не мог обойти мимо. Представление валюты должно быть единообразным. Так, как в примере, лучше не делать.
Пример ❌ Rendez-Vous

Валюта рядом с ценой
Валюту лучше указать рядом с ценой, чтобы они смотрелись, как единое целое, и не были визуально оторваны друг от друга.
Пример ❌ SimpleWine

Расположение валюты локализовано
При локализации валюты стоит учитывать не только перевод текста, но и её расположение относительно цены.
Пример ❌ Shein

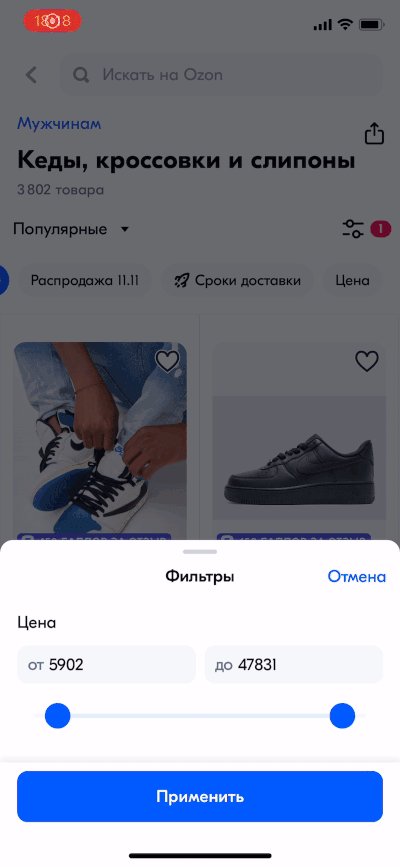
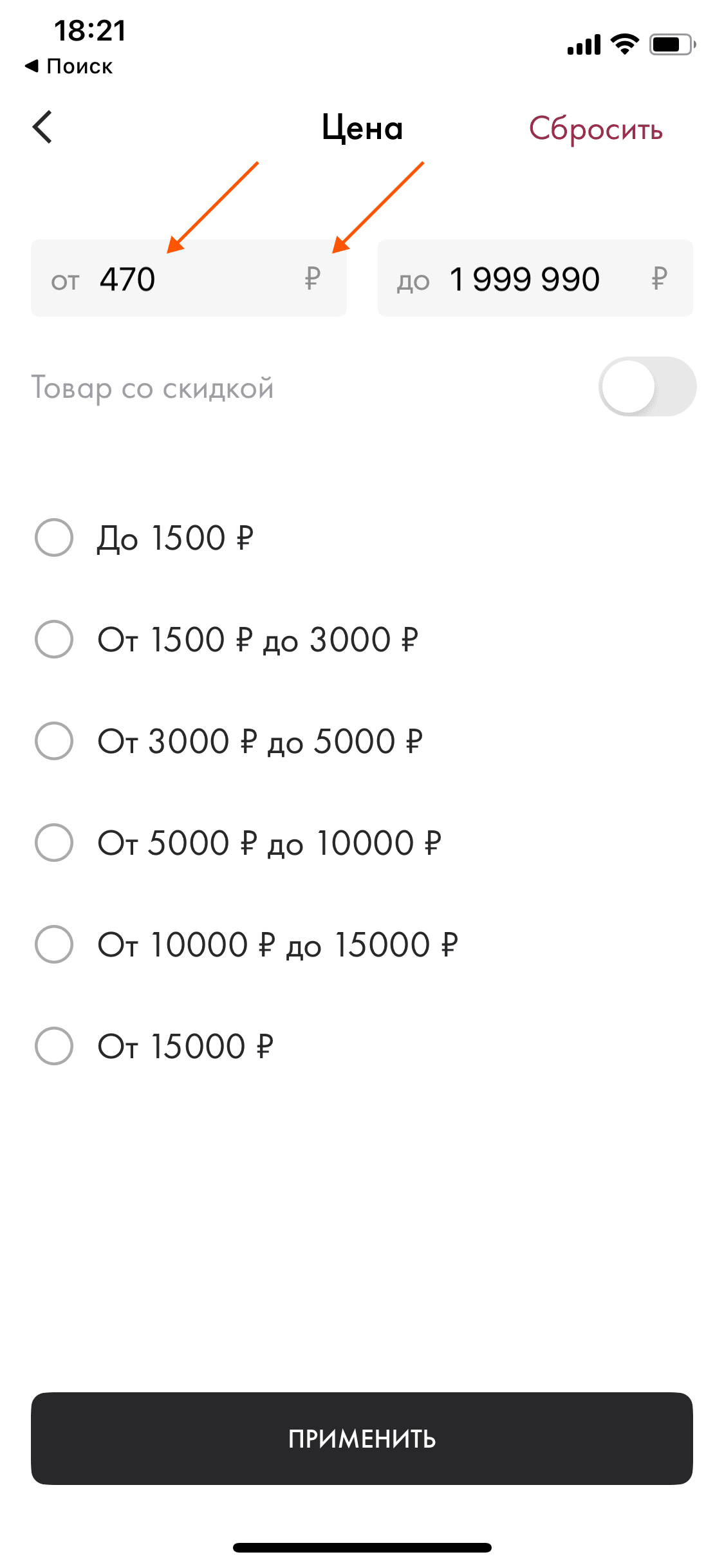
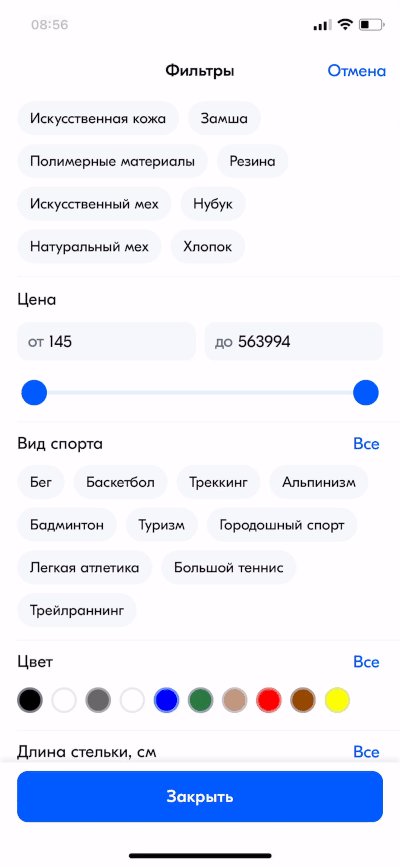
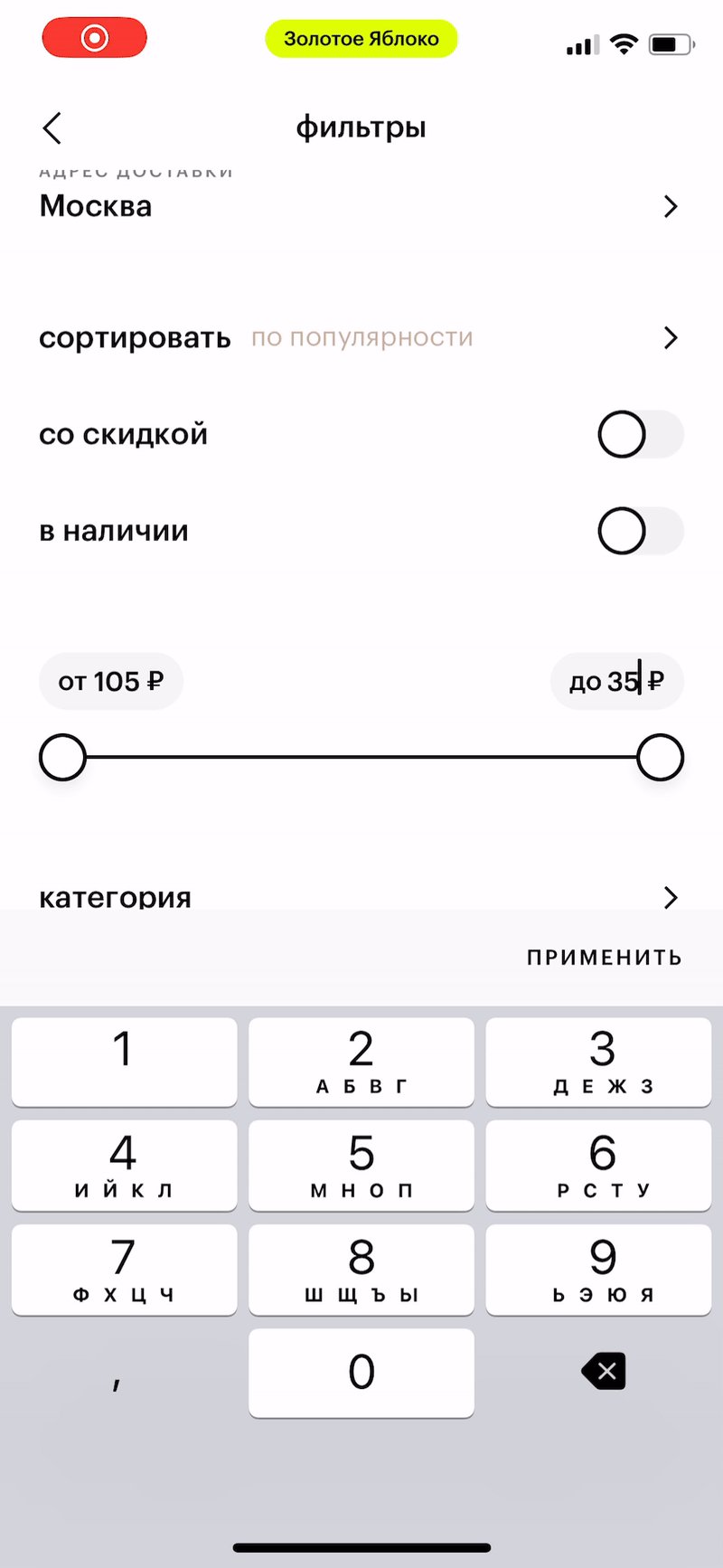
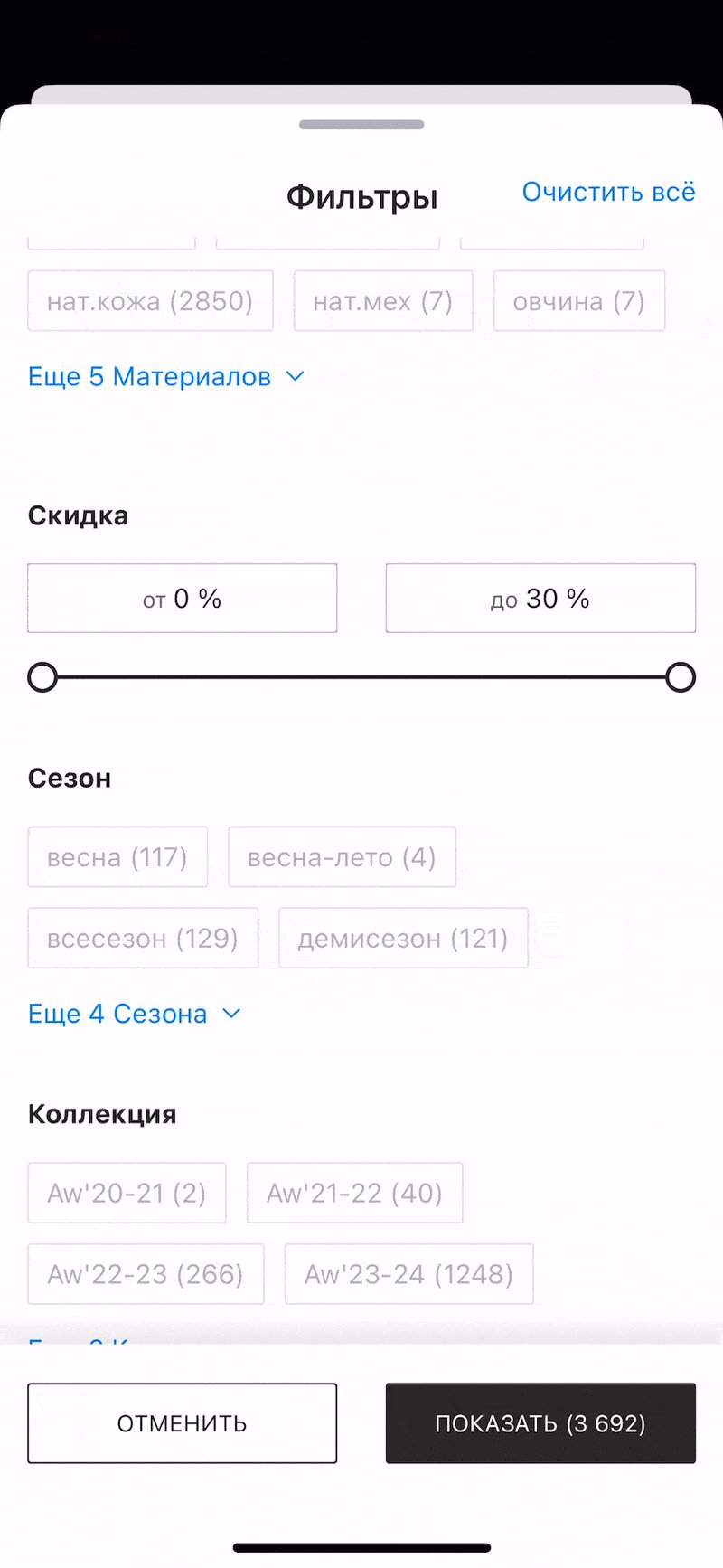
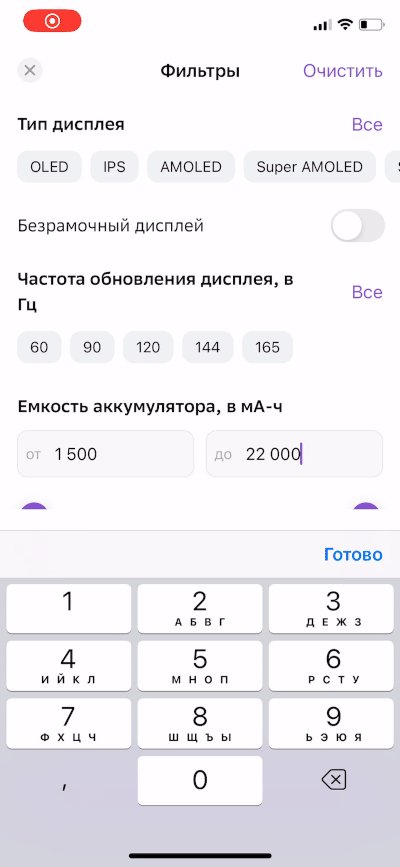
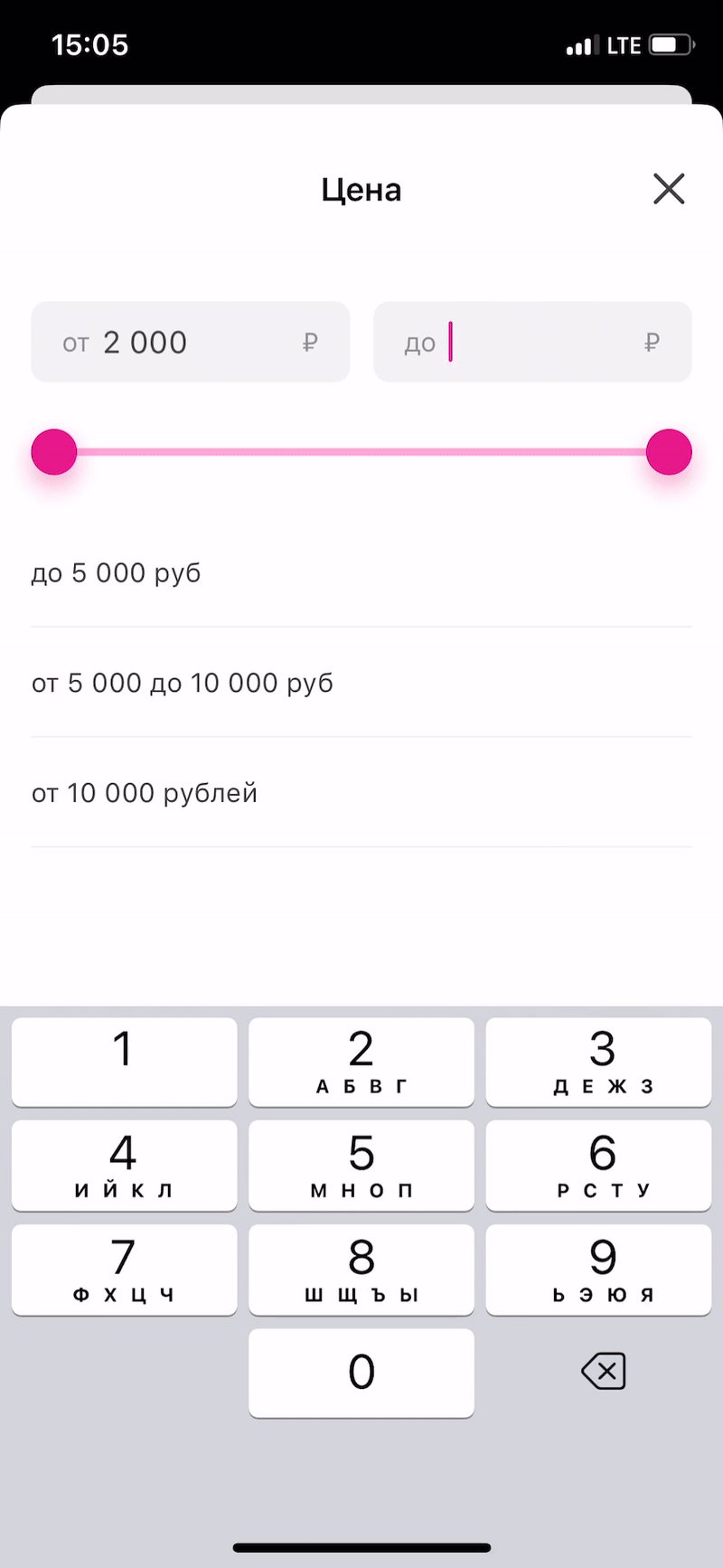
Поддержка текстового ввода
Реализуйте возможность задать значения фильтра как с помощью ползунков, так и с помощью текстового ввода.
Пример ✅ Золотое Яблоко

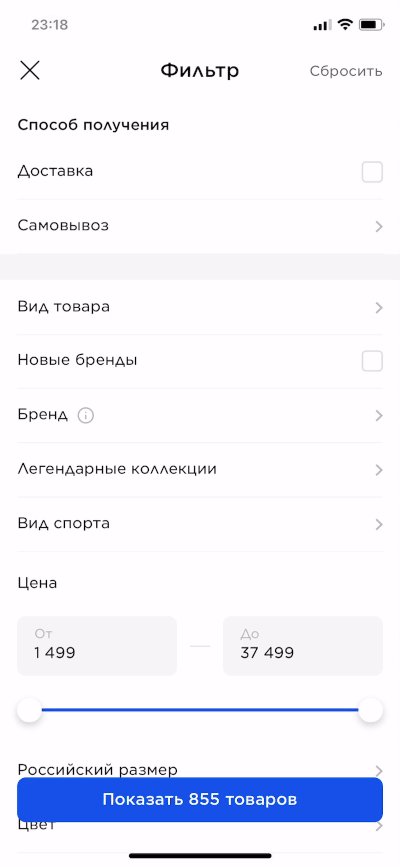
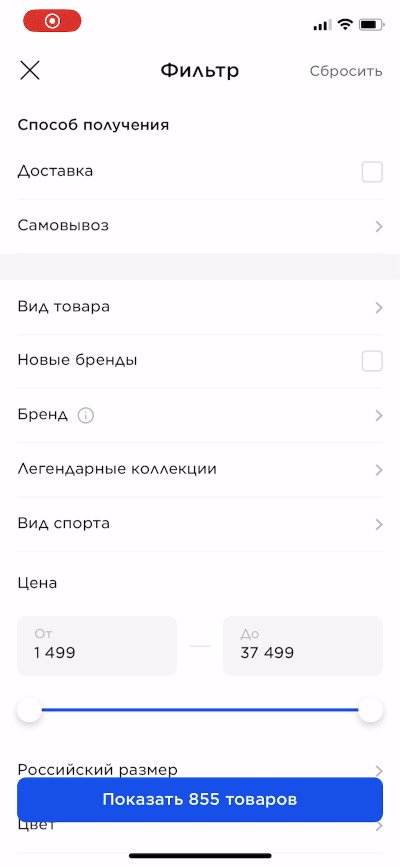
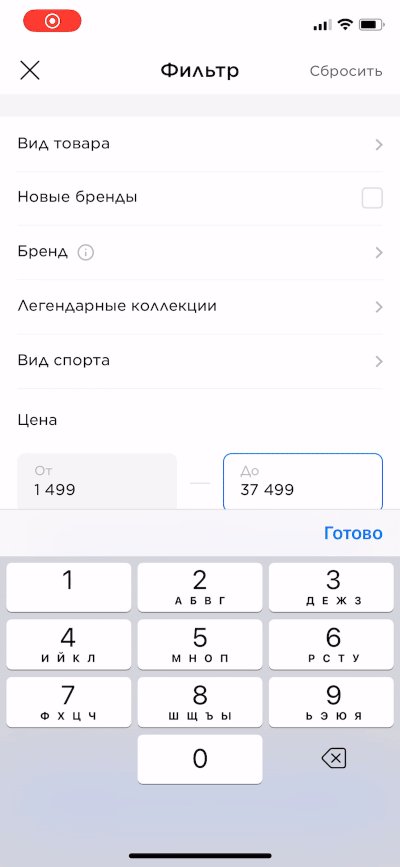
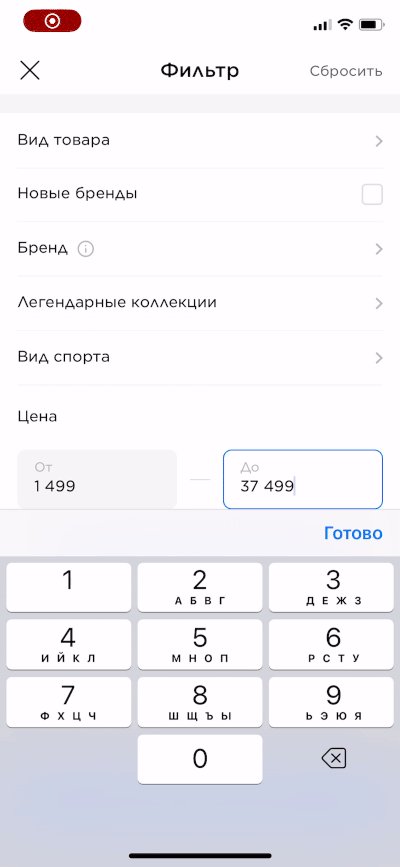
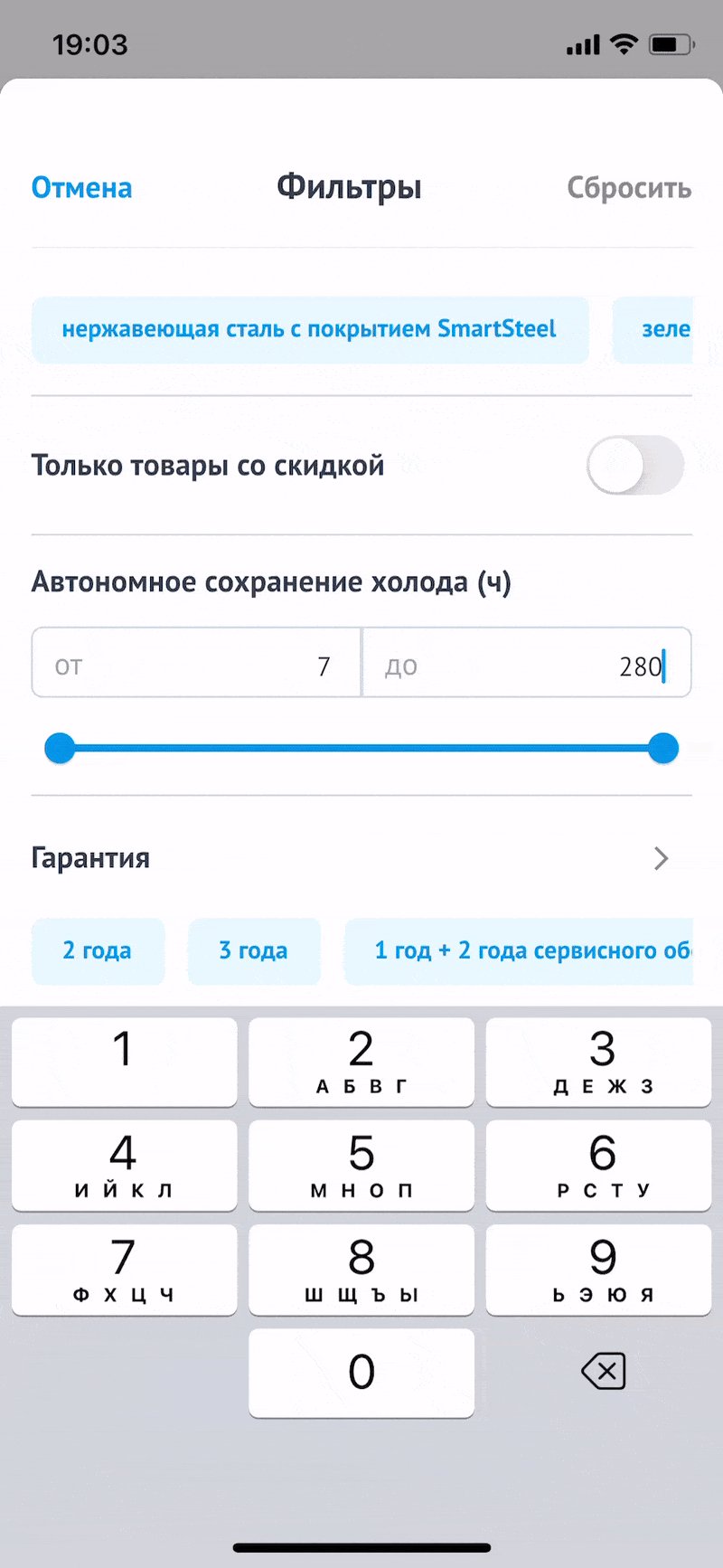
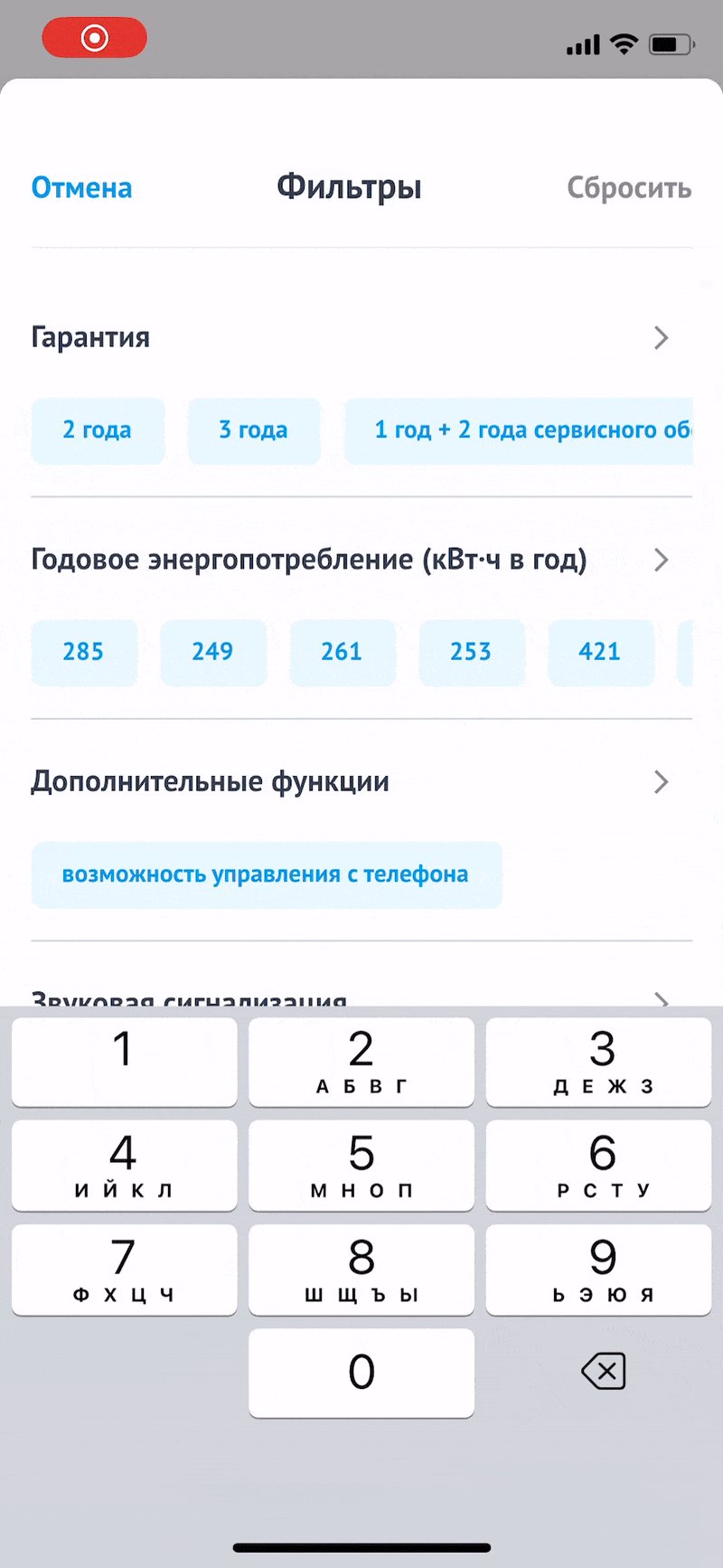
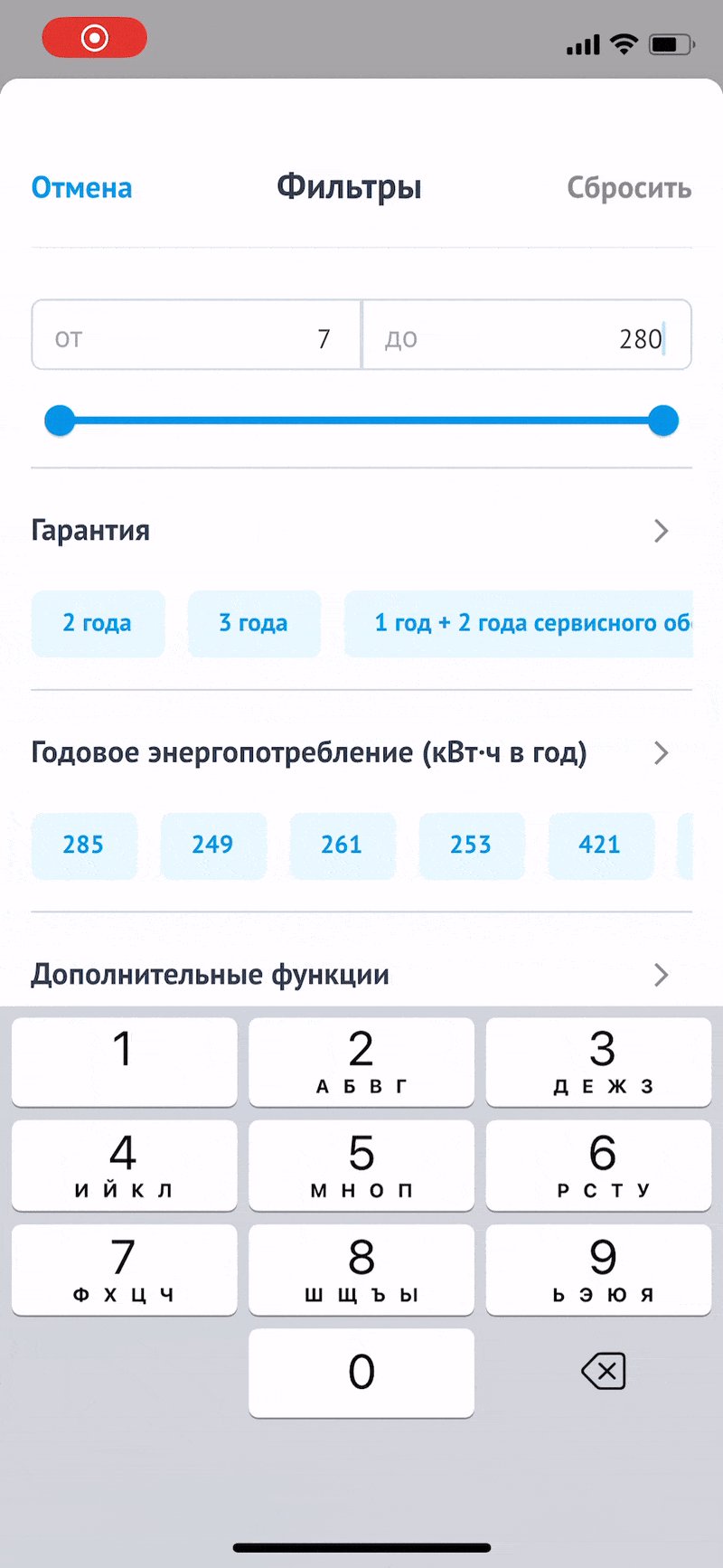
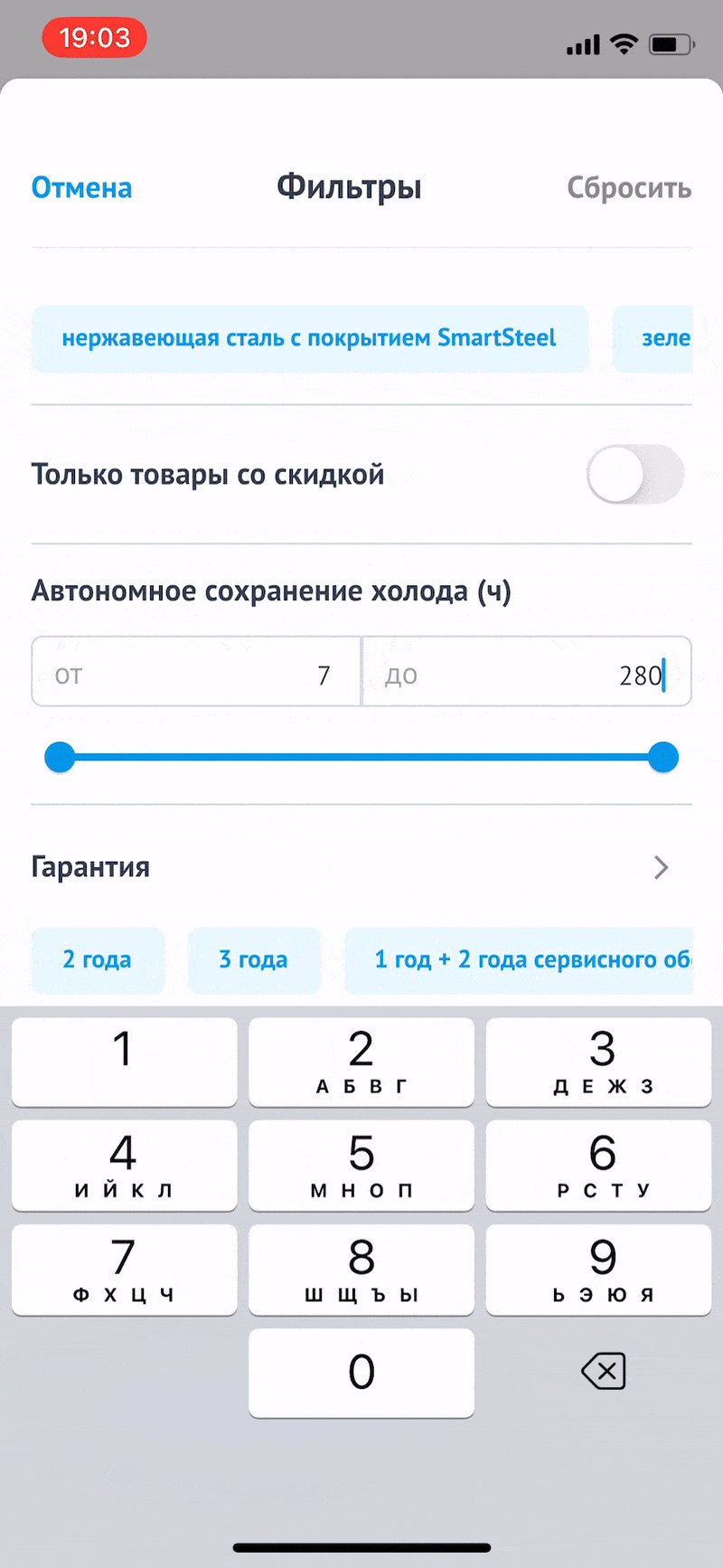
Прокрутка при перекрытии клавиатурой
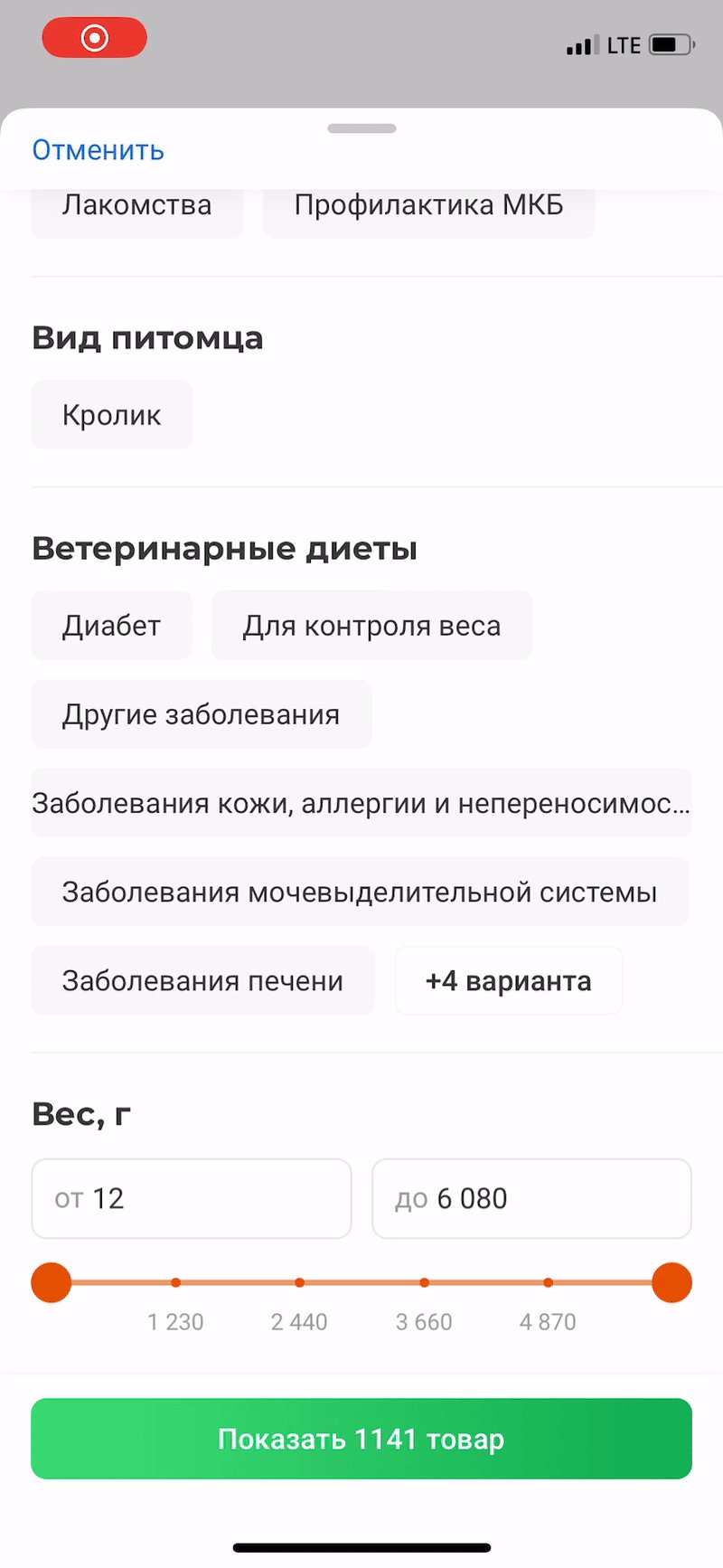
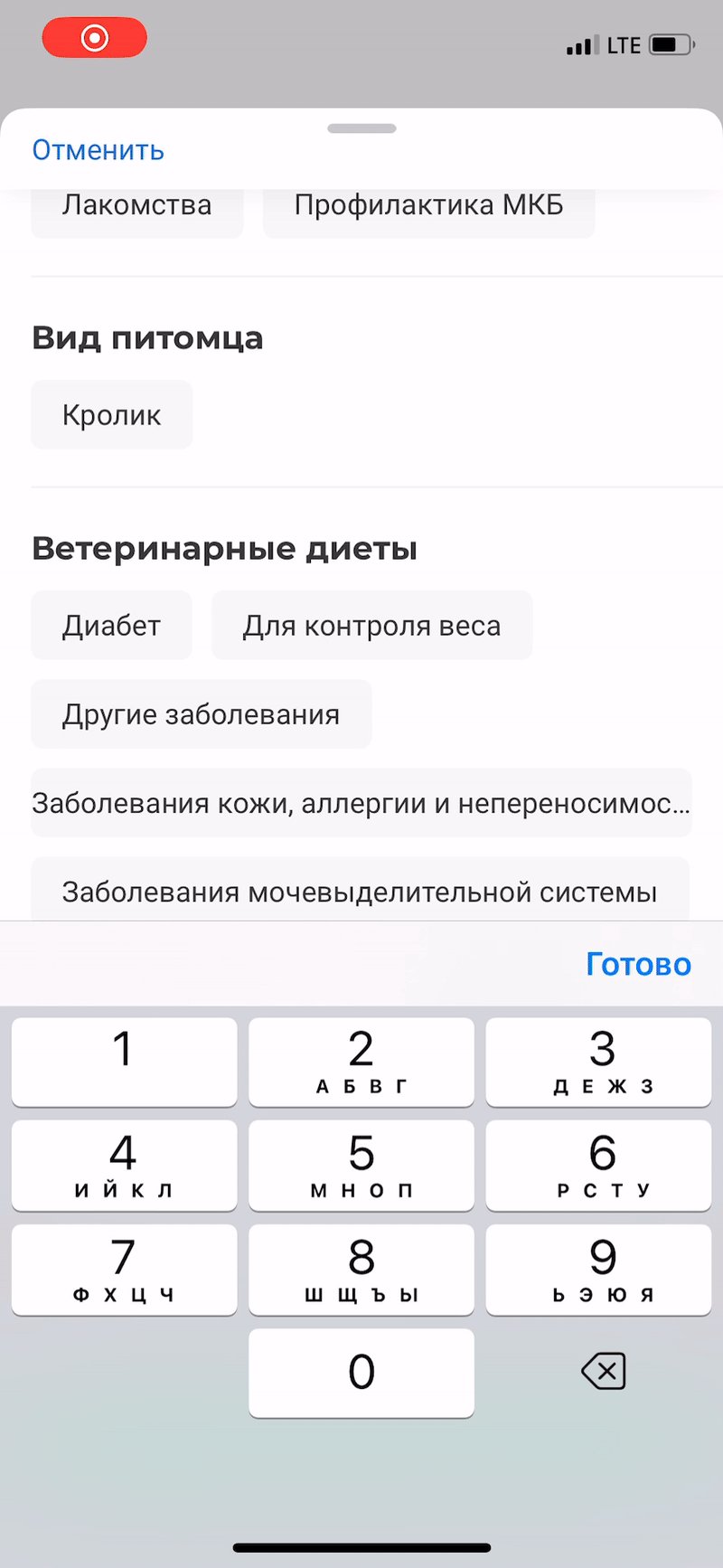
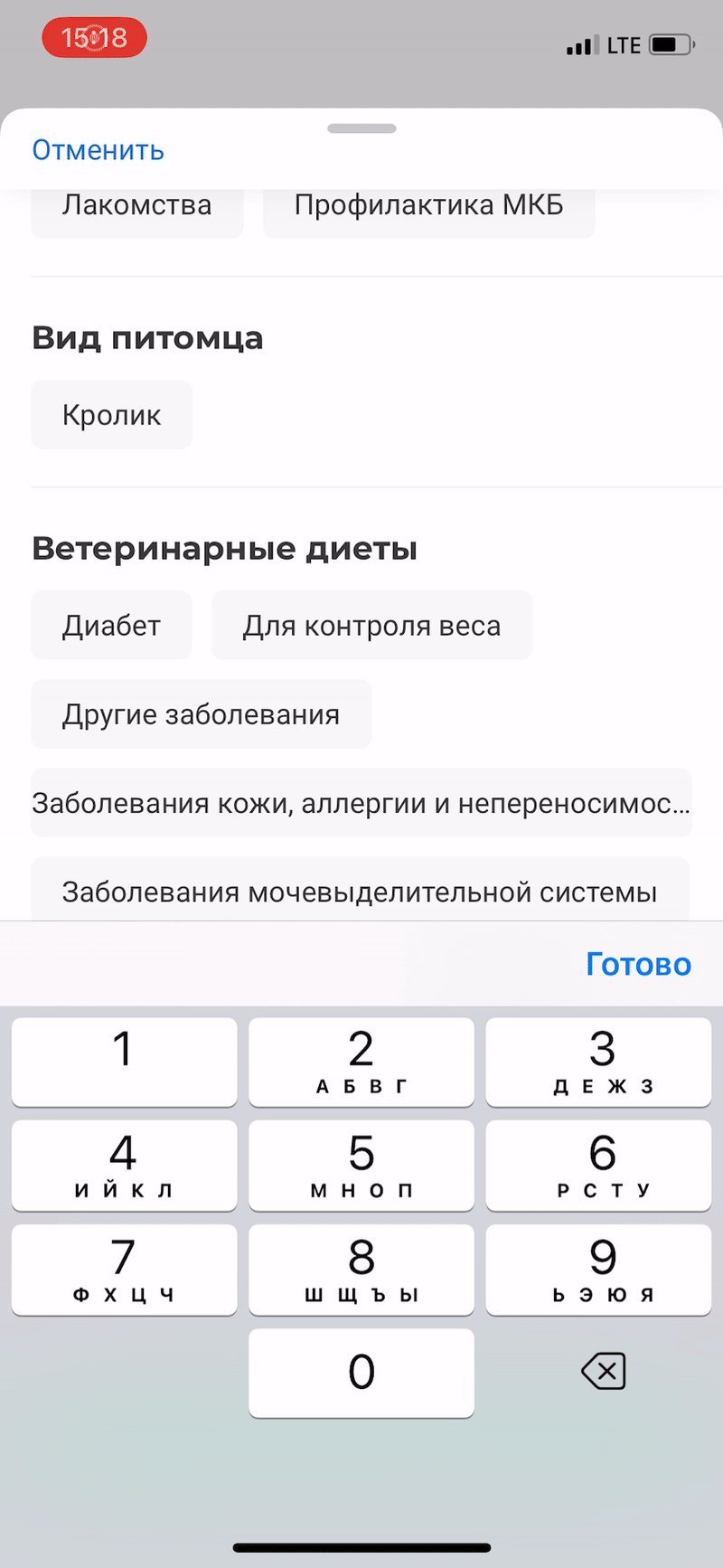
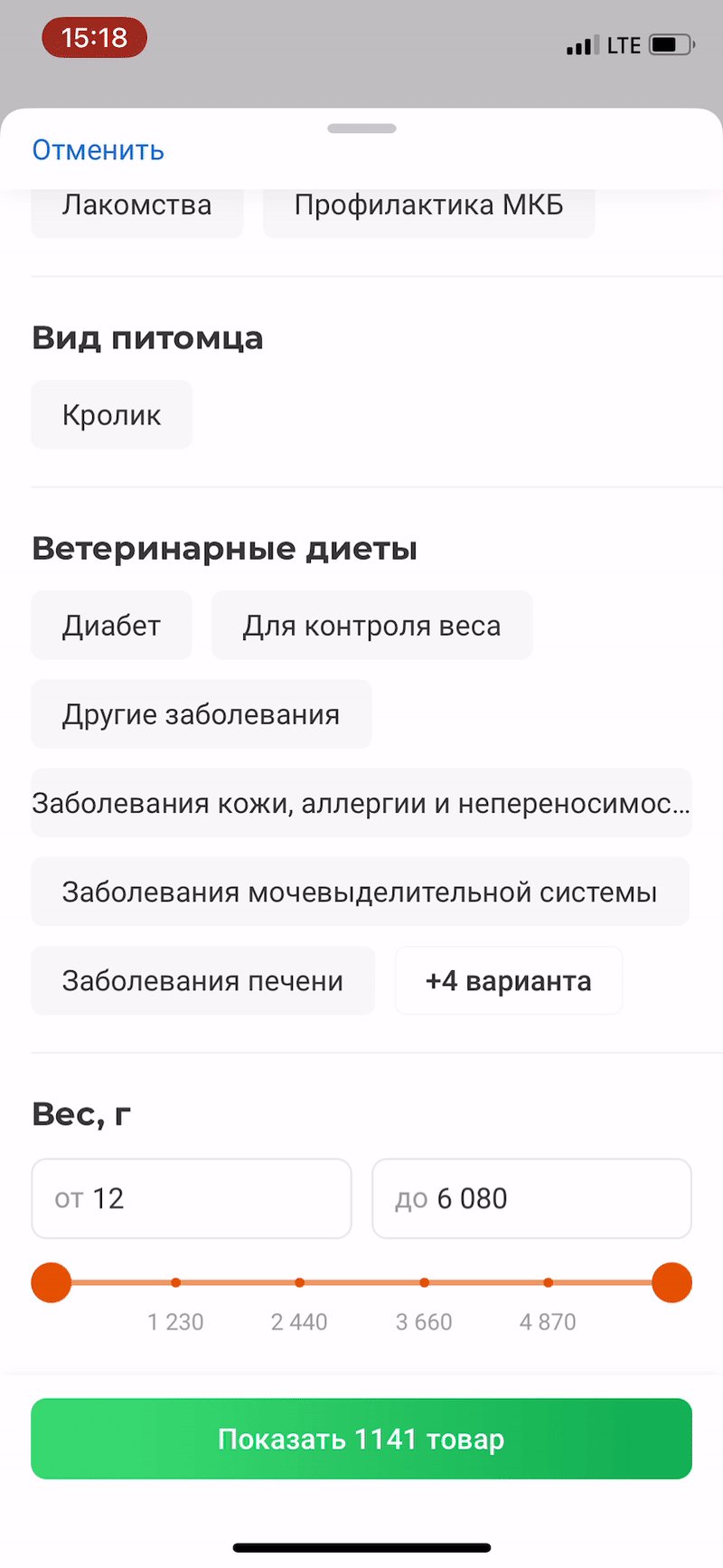
При активации полей ввода экран должен прокручиваться, чтобы появляющаяся клавиатура их не загораживала.
Пример ❌ Petshop

Своевременность прокрутки
При этом реакция интерфейса на активацию поля должна быть моментальной: не должно возникать ситуаций, когда клавиатура перекрывает поле на какое-то время.
Пример ❌ Спортмастер

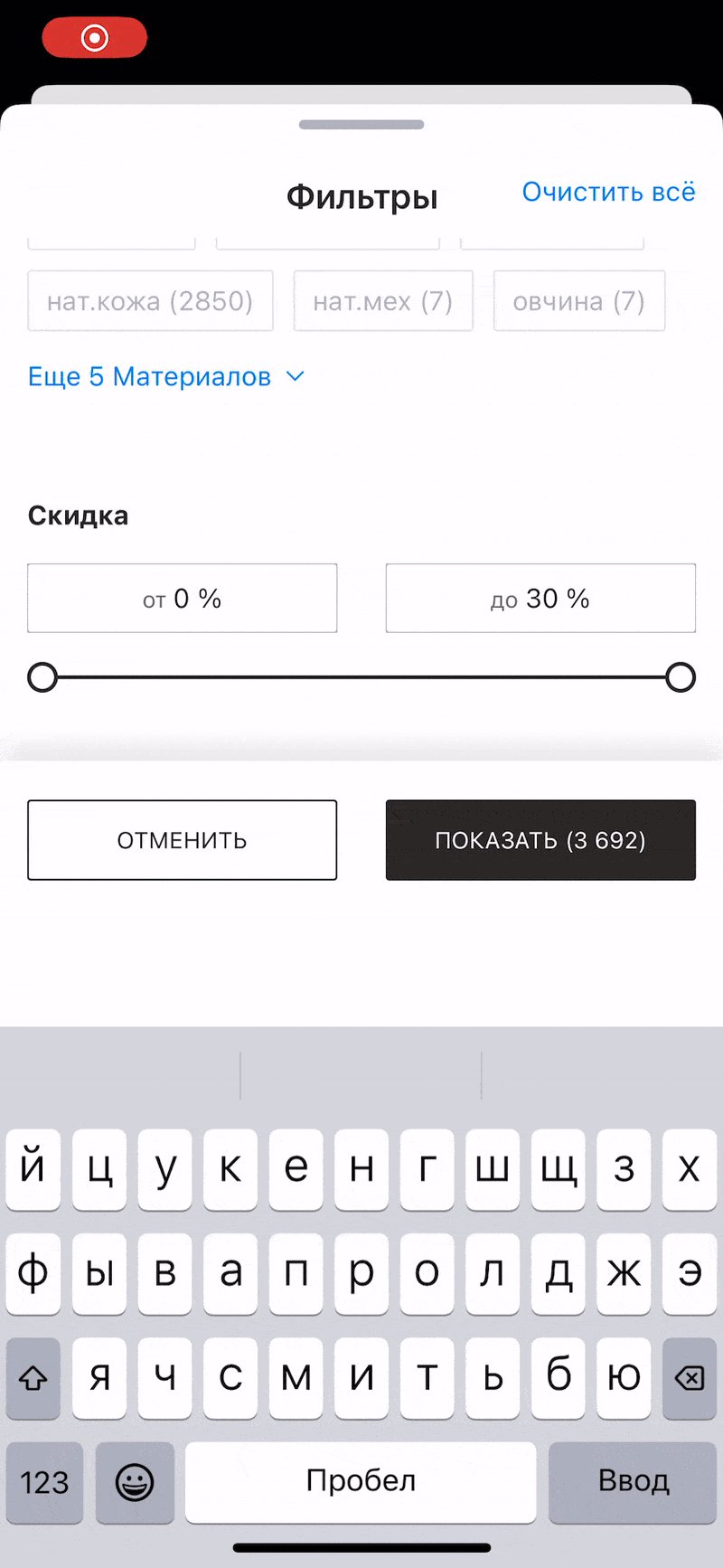
Без прокрутки, если поля видны
И наоборот, если поле при появлении клавиатуры и так будет видно, особого смысла в дополнительном скролле экрана нет.
Пример ❌ Все Инструменты

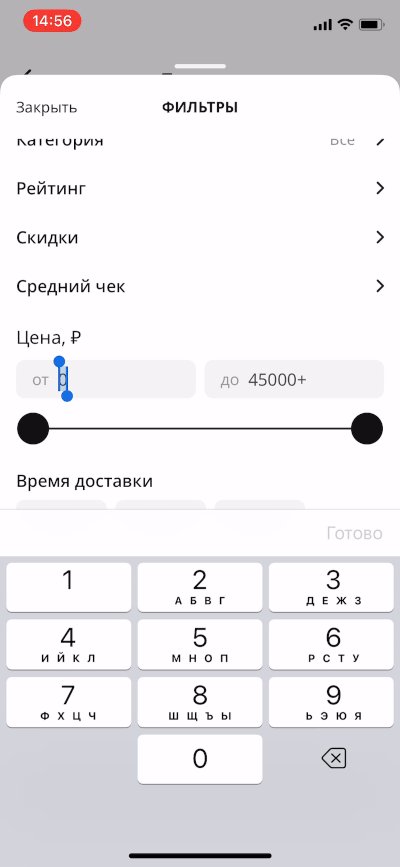
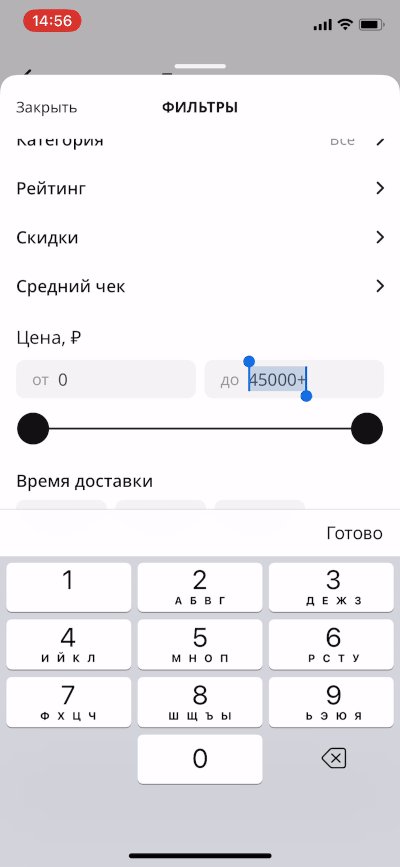
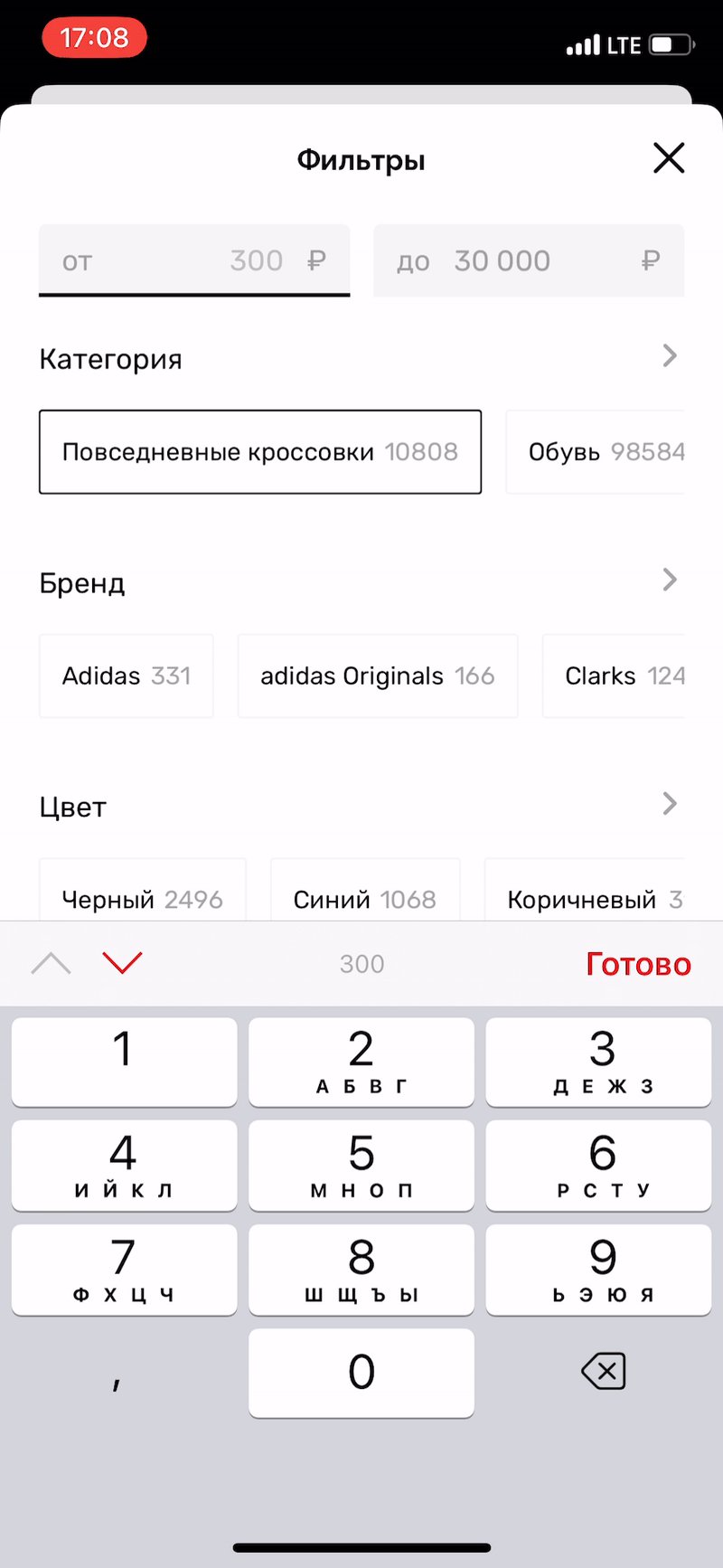
Выделение текста при активации полей
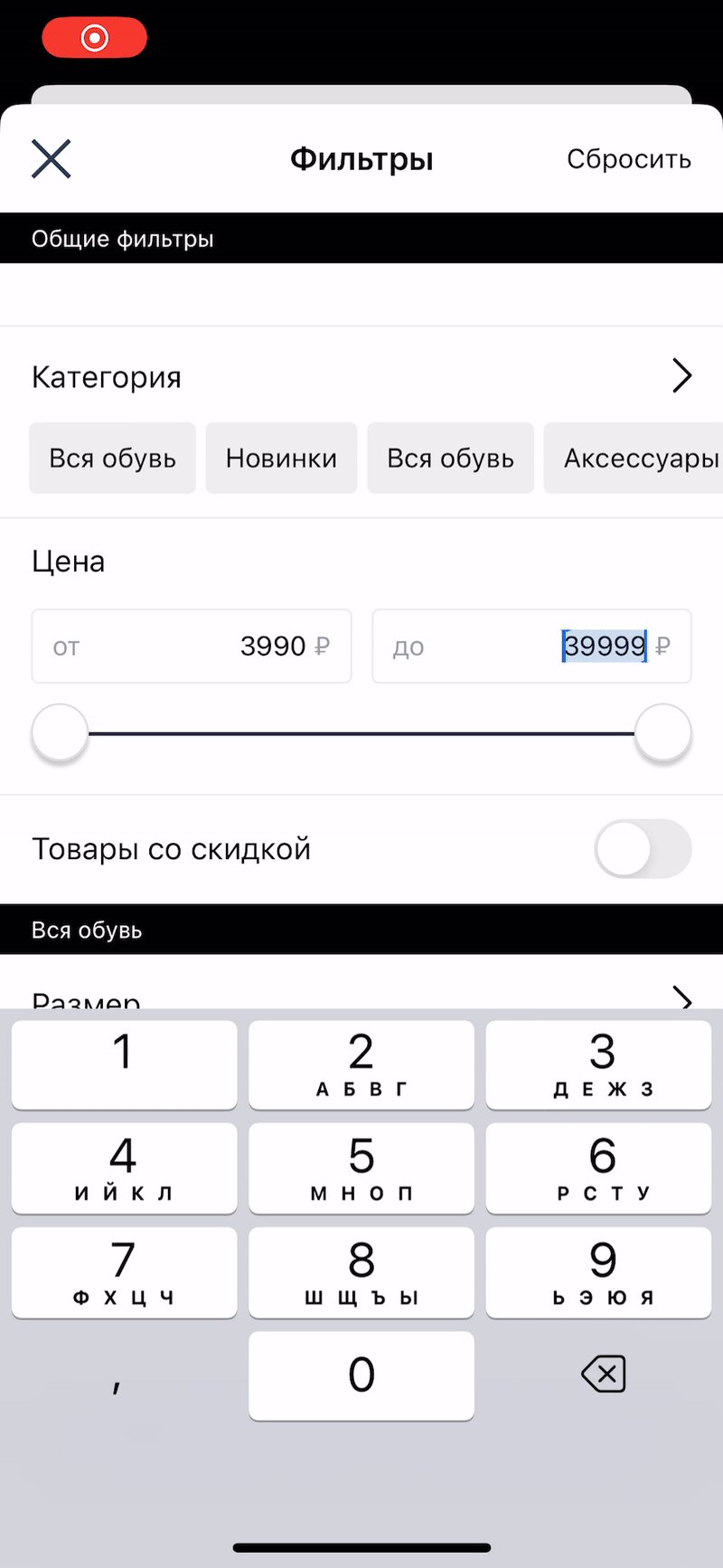
При активации полей ввода текст лучше выделить сразу: так пользователю не придётся его отдельно стирать, чтобы ввести новое значение.
Пример ❌ Ozon

Очистка текста при активации полей
В качестве альтернативы предыдущему пункту, можно очищать поле по умолчанию. Стирать ничего не придётся. Но при активации поле будет менее информативным.
Пример ● ВкусВилл

Highlight активного поля
Активное поле можно выделить на фоне остальных, чтобы сместить на него фокус внимания пользователя.
Пример ✅ Яндекс.Маркет

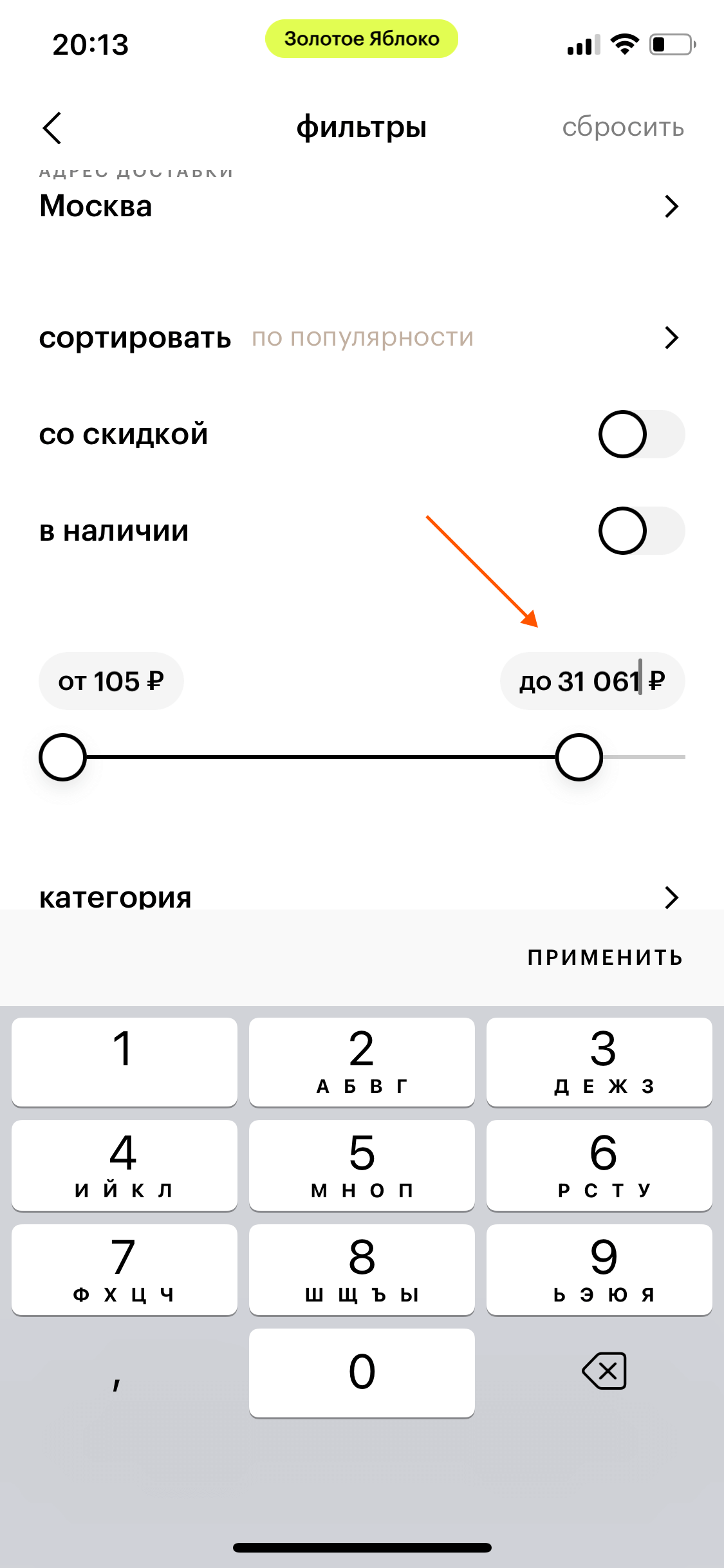
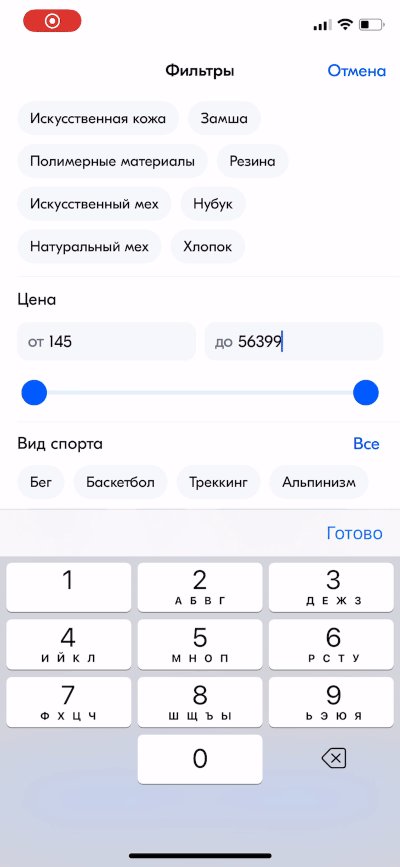
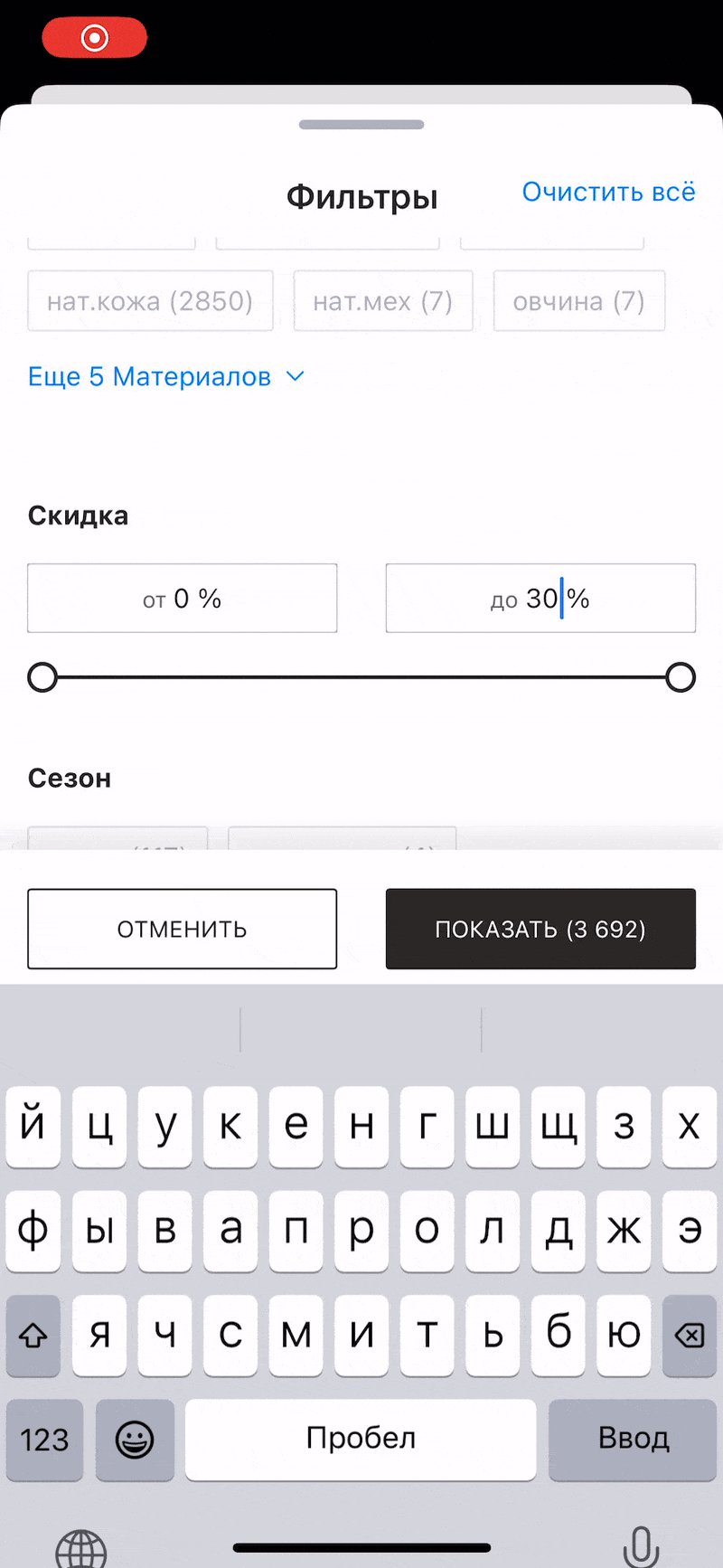
Числовая раскладка клавиатуры
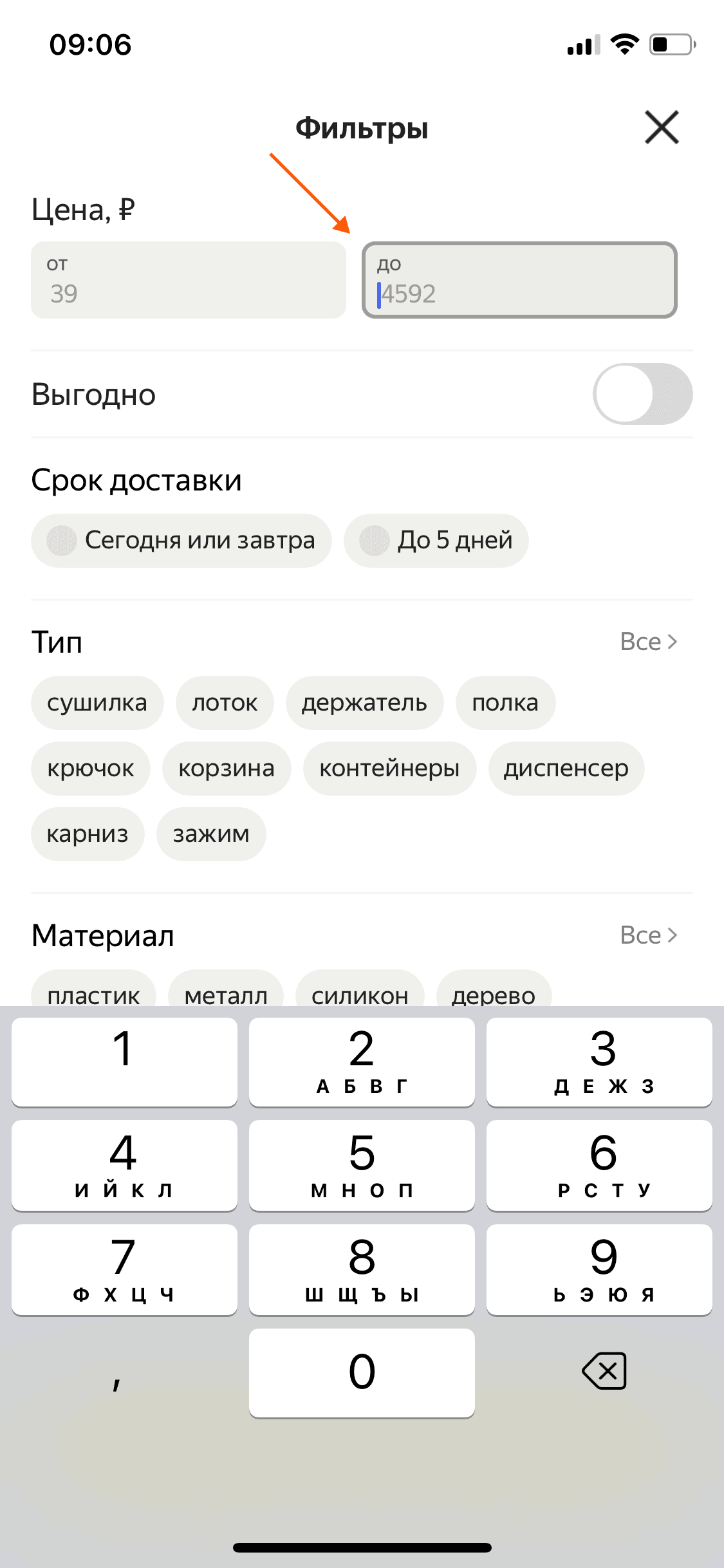
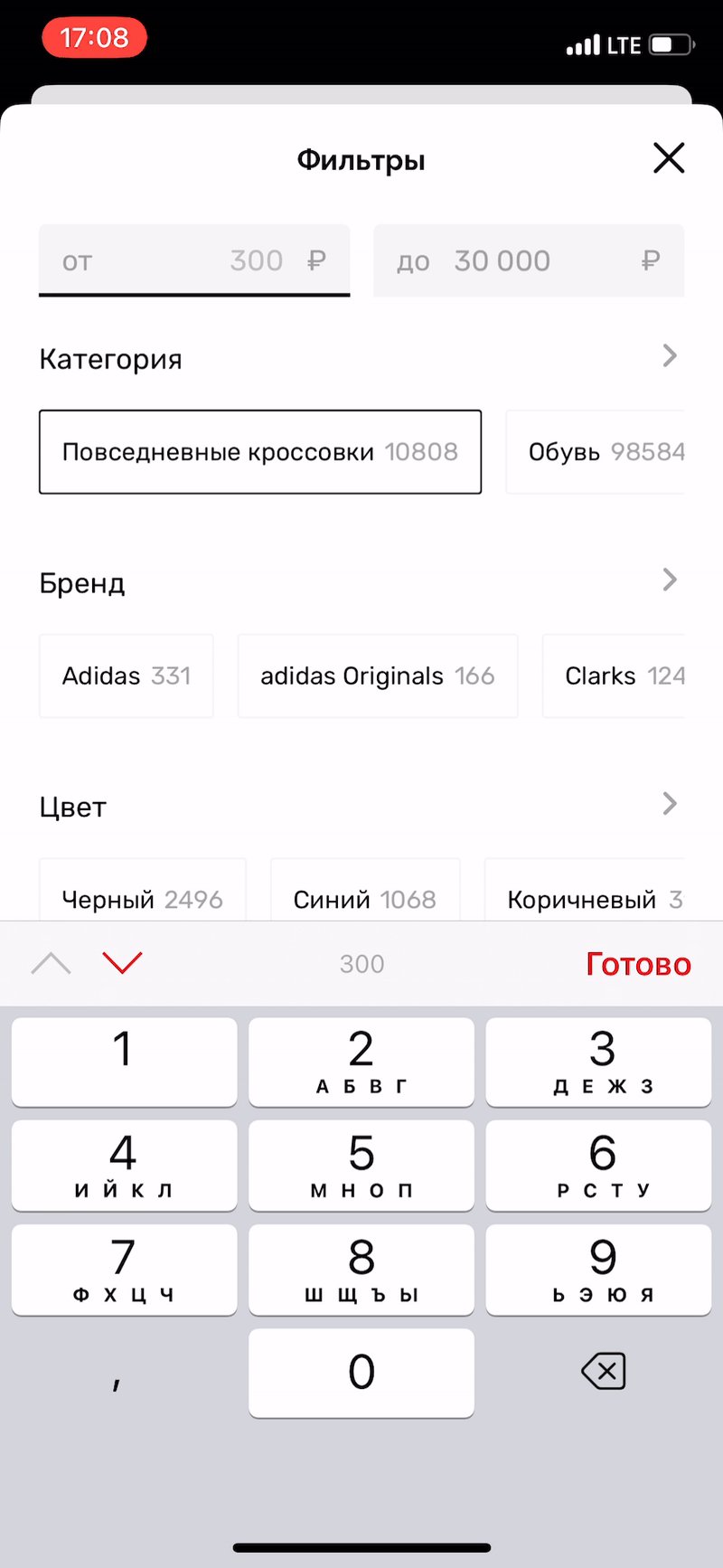
Клавиатуру при вводе лучше фиксировать на числовой раскладке. Ввод с других раскладок в данном контексте не имеет смысла. Да и нажимать на большие кнопки удобнее.
Пример ✅ SimpleWine

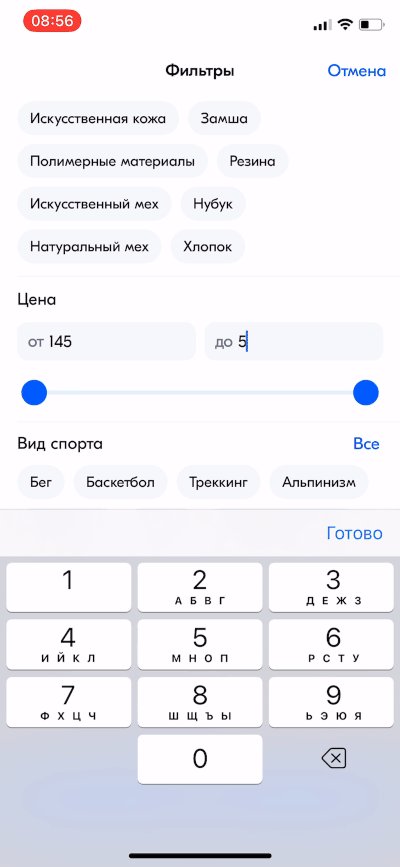
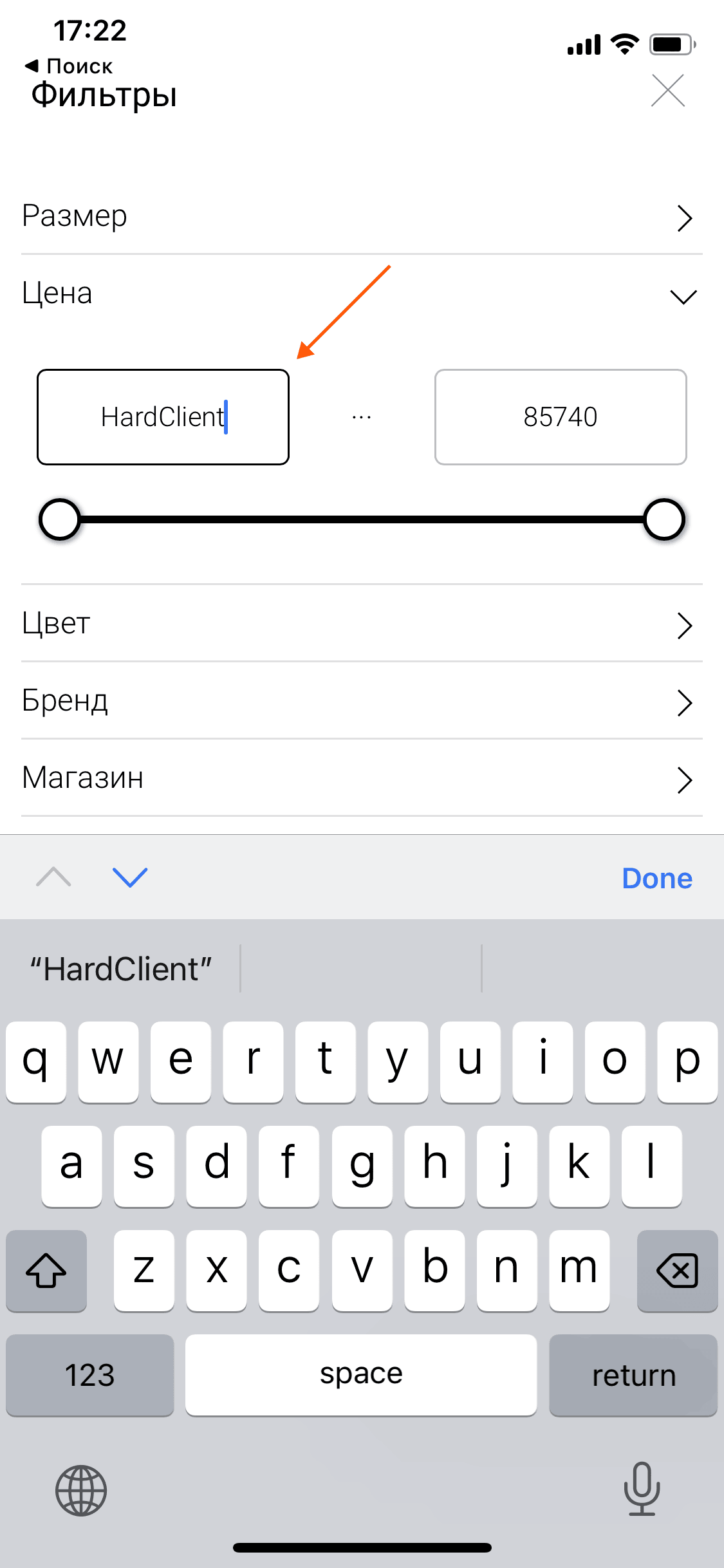
Только числовой ввод
Отдельно стоит заметить, что вне зависимости от раскладки, которую вы выберете, ввод лучше ограничить только цифрами. Ввод прочих символов не будет иметь смысла.
Пример ❌ Снежная Королева

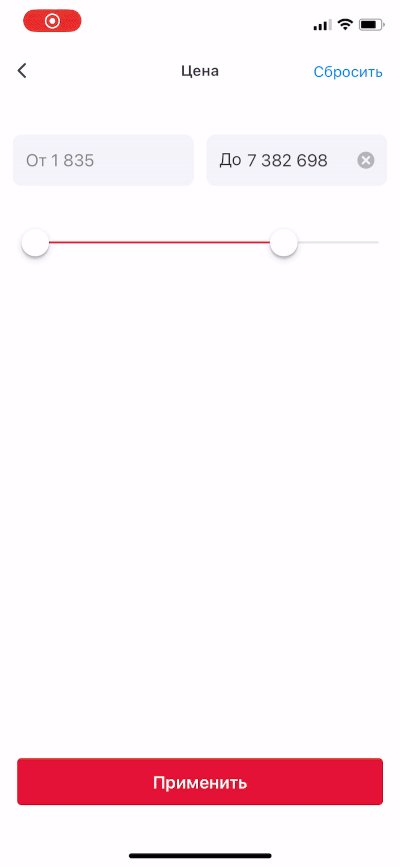
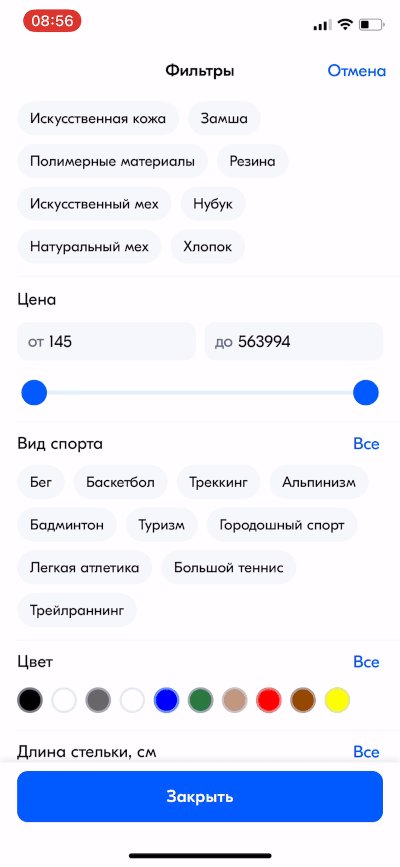
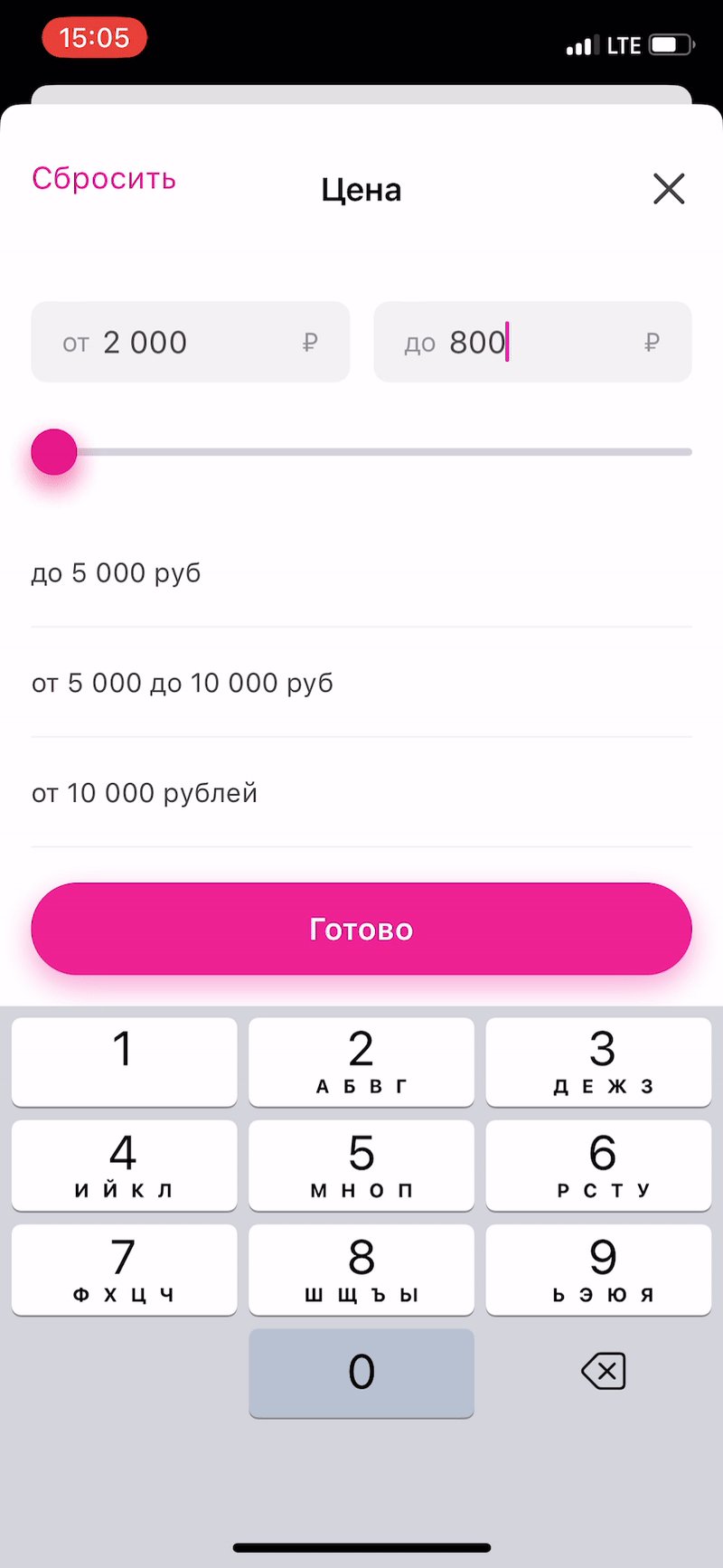
Ограничения по сумме
Если клиент ввёл значение за пределами минимального или максимального, оно должно меняться на соответствующий экстремум.
Пример ✅ Золотое Яблоко

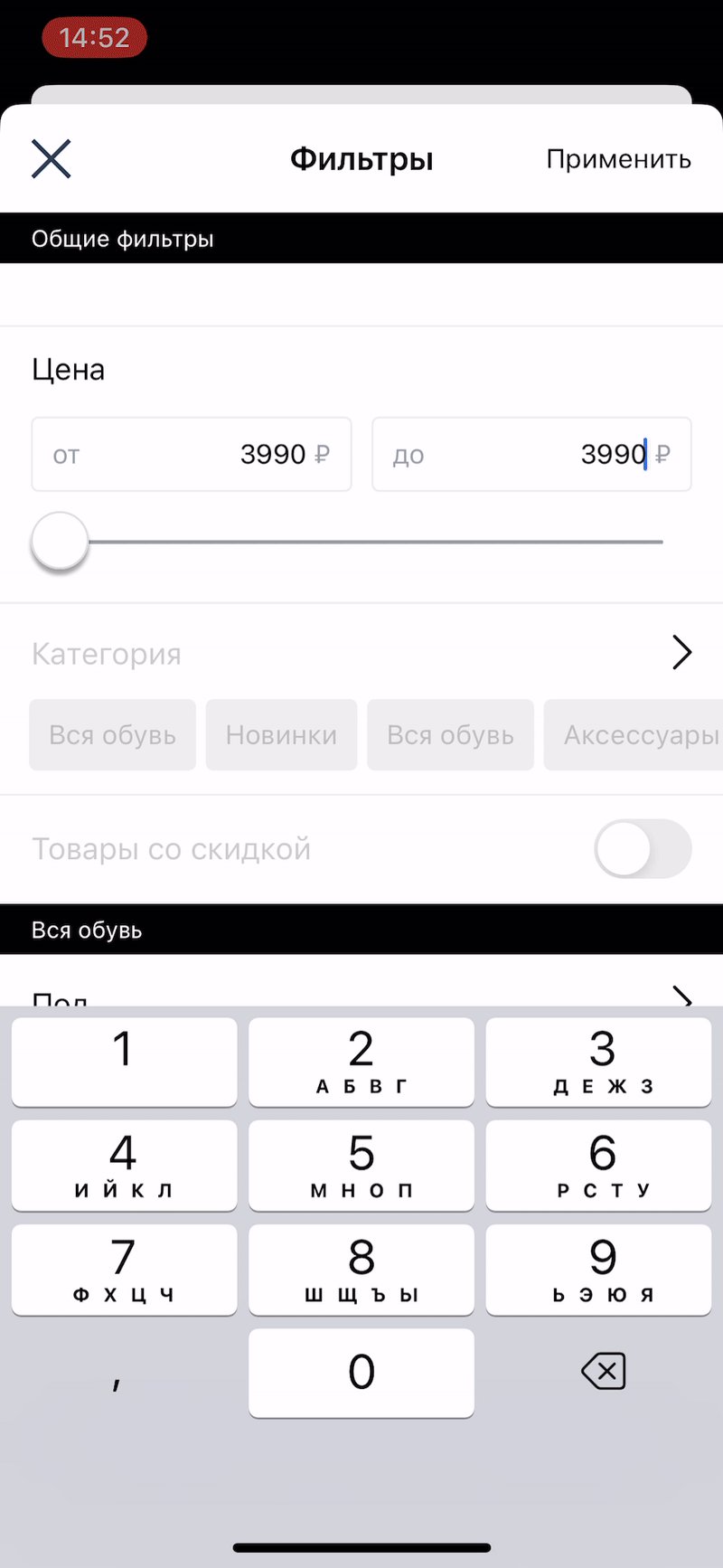
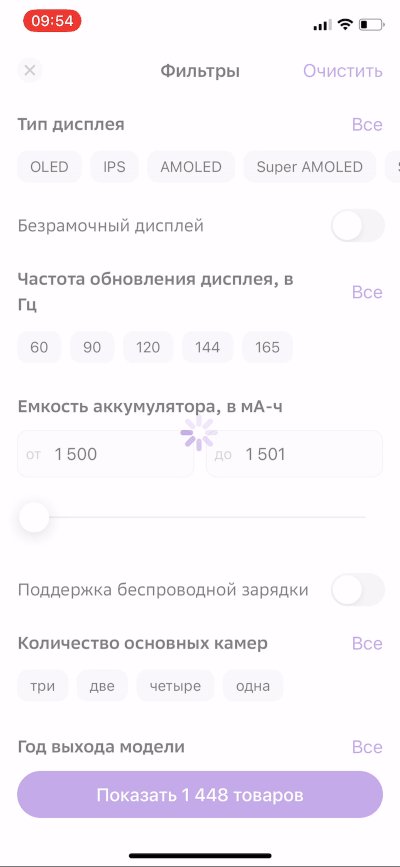
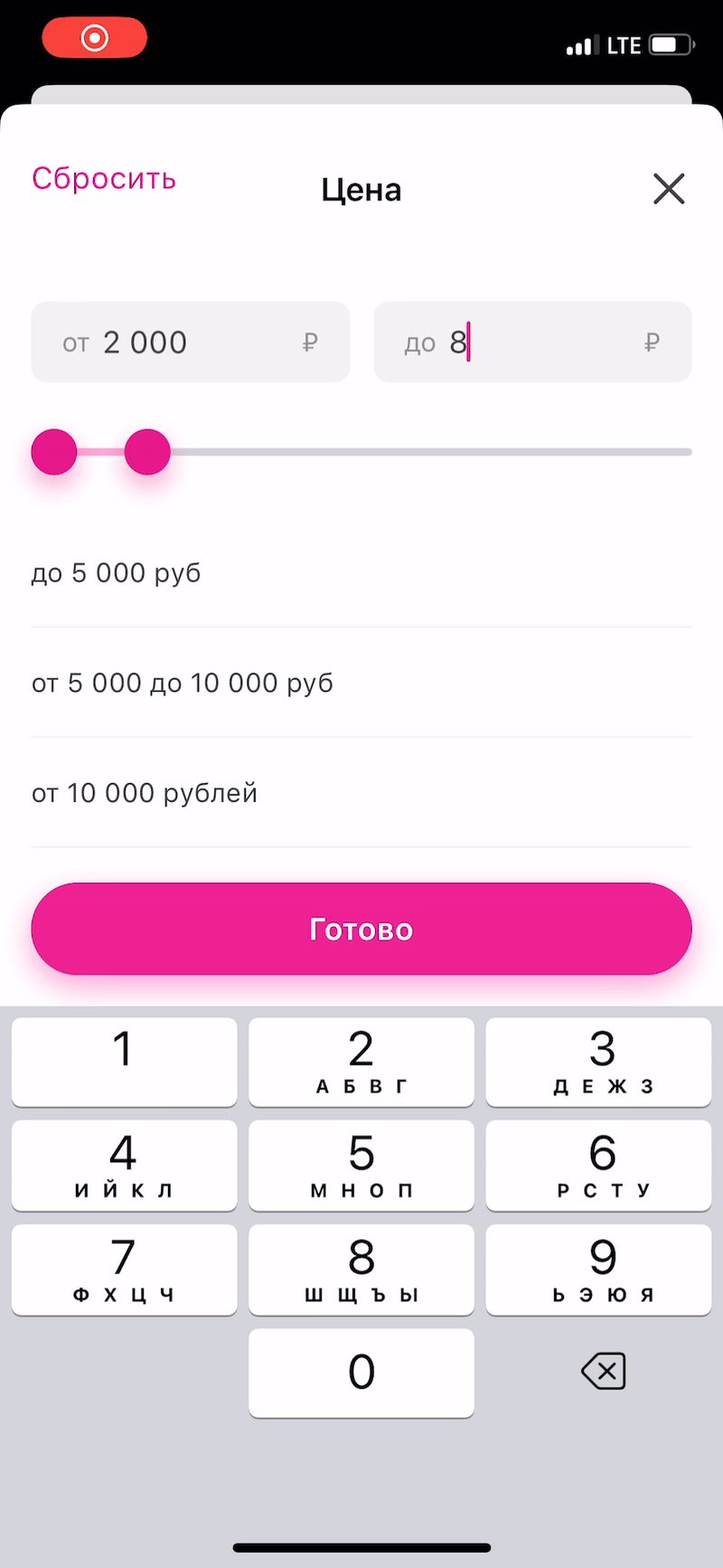
Ввод без помех
Проверка на экстремумы и замена должны проводиться после деактивации полей. В примере это происходит ещё до того, как клиент что-то начнёт вводить.
Пример ❌ Ecco

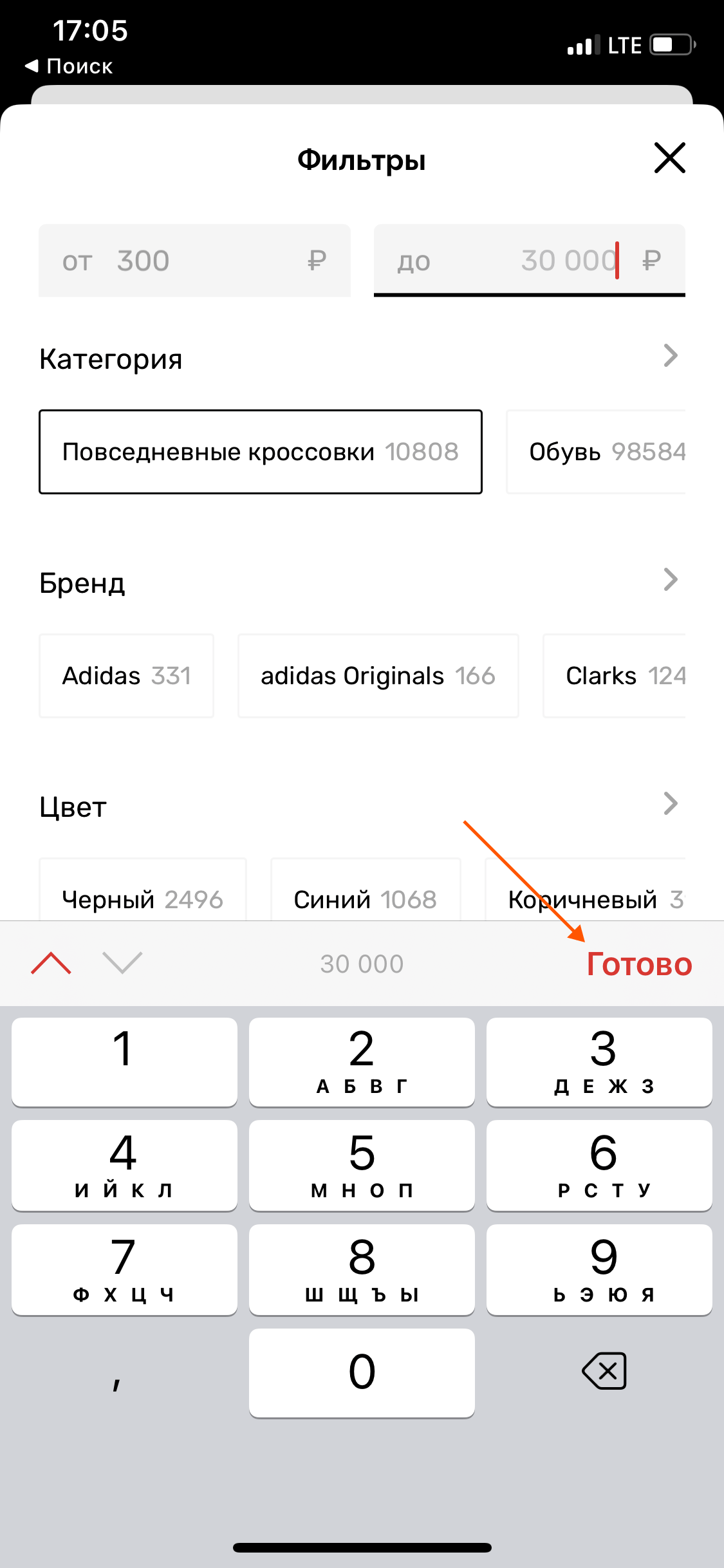
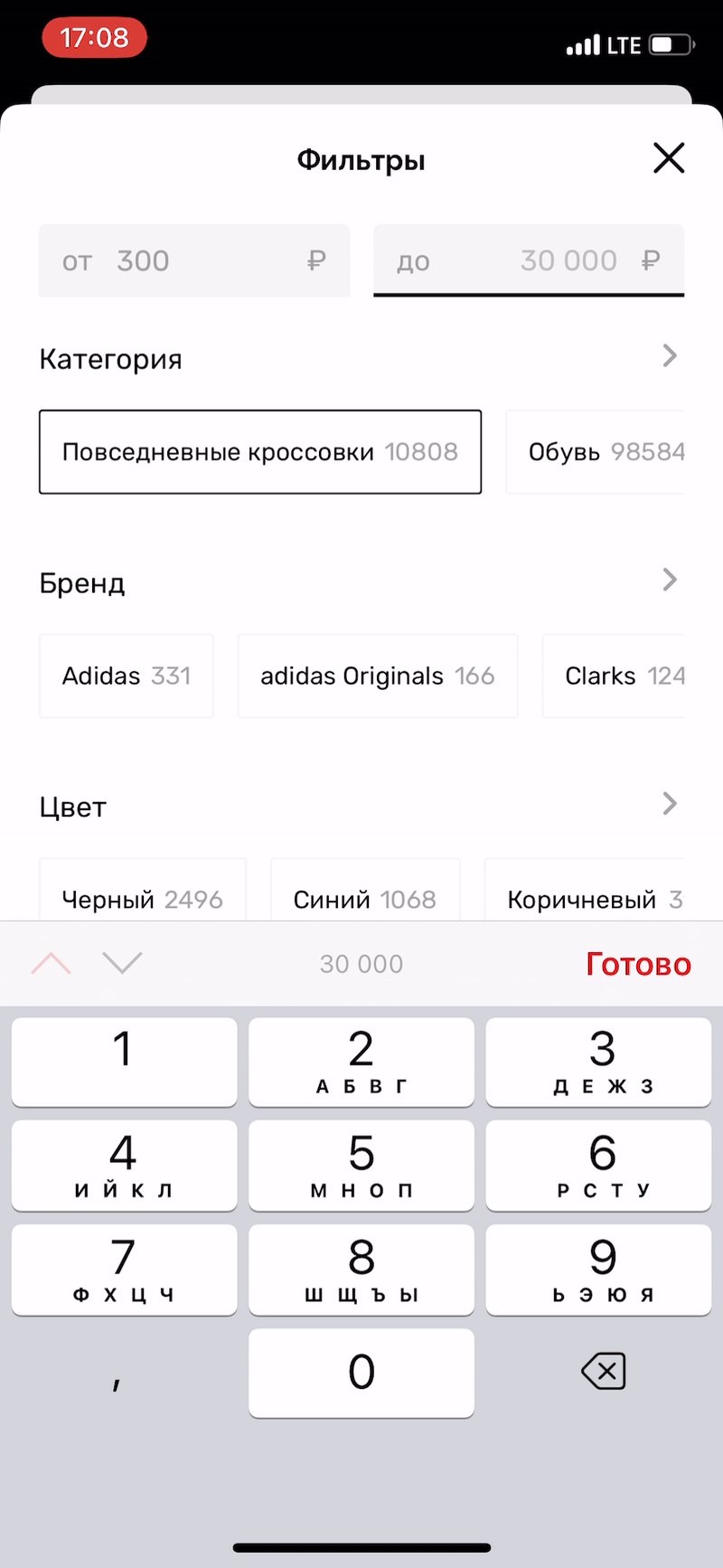
Кнопка завершения ввода
Поля лучше снабдить кнопкой завершения ввода. Верхняя часть экранной клавиатуры для этого отлично подойдёт.
Пример ✅ USMall

Завершение ввода при нажатии на return
Если для ввода всё же используется не чисто цифровая клавиатура, предусмотрите нажатие на кнопку return для завершения ввода. Но, опять же, это неидеальное решение.
Пример ● No One

Завершение ввода при скролле
Также лучше реализовать завершение ввода при попытке скролла экрана. Намерение пользователя в данном случае будет недвусмысленным.
Пример ❌ Холодильник.ру

Без кнопки применения фильтров
При вводе текста не стоит отображать кнопку активации фильтров поверх клавиатуры, чтобы клиент не спутал её с завершением и не применил фильтры преждевременно.
Пример ❌ Джум

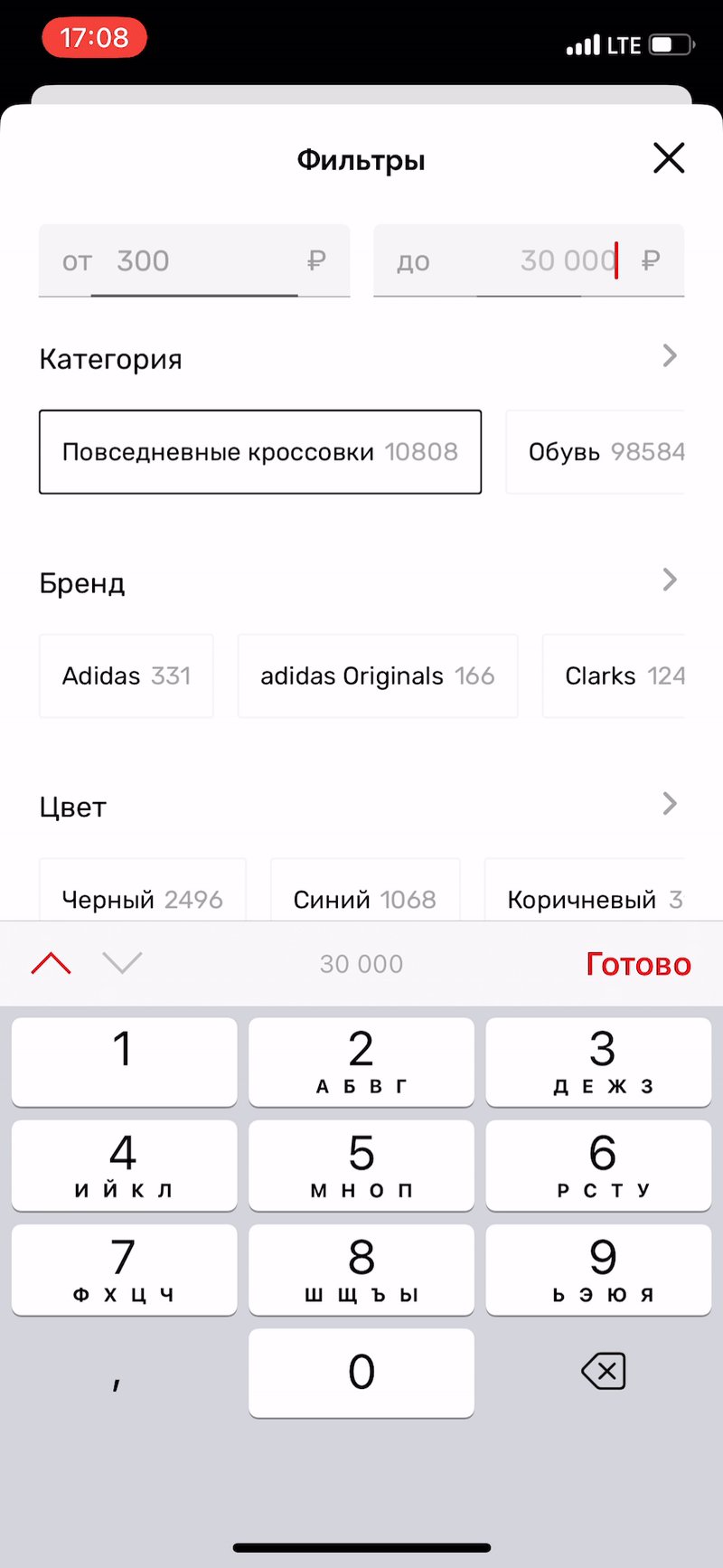
Переключение между полями через кнопку завершения ввода
Встречаются кейсы, когда кнопка «готово» выполняет роль табуляции и перемещает клиента от первого поля ко второму. Как вам такая механика?
Пример ● FlowWow

Переключение между полями через функцию заполнения форм
Ещё один альтернативный метод — использовать в полях ввода функцию заполнения форм, которая предполагает кнопки переключения между полями над клавиатурой.
Пример ✅ USMall

Реакция на завершение текстового ввода
При завершении текстового ввода в поле должно оставаться именно то значение, которое ввёл пользователь, если оно не выходит за рамки минимального и максимального пределов.
Пример ❌ МегаМаркет

Реакция текста на ползунок
Чтобы сделать интерфейс более отзывчивым, текстовые значения могут реагировать на перетаскивание ползунка в реальном времени.
Пример ✅ Впрок

Реакция ползунка на ввод текста
При этом ползунки лучше обновлять именно при окончании текстового ввода, чтобы не происходило бессмысленных скачков при вводе символов.
Пример ❌ Rendez-Vous

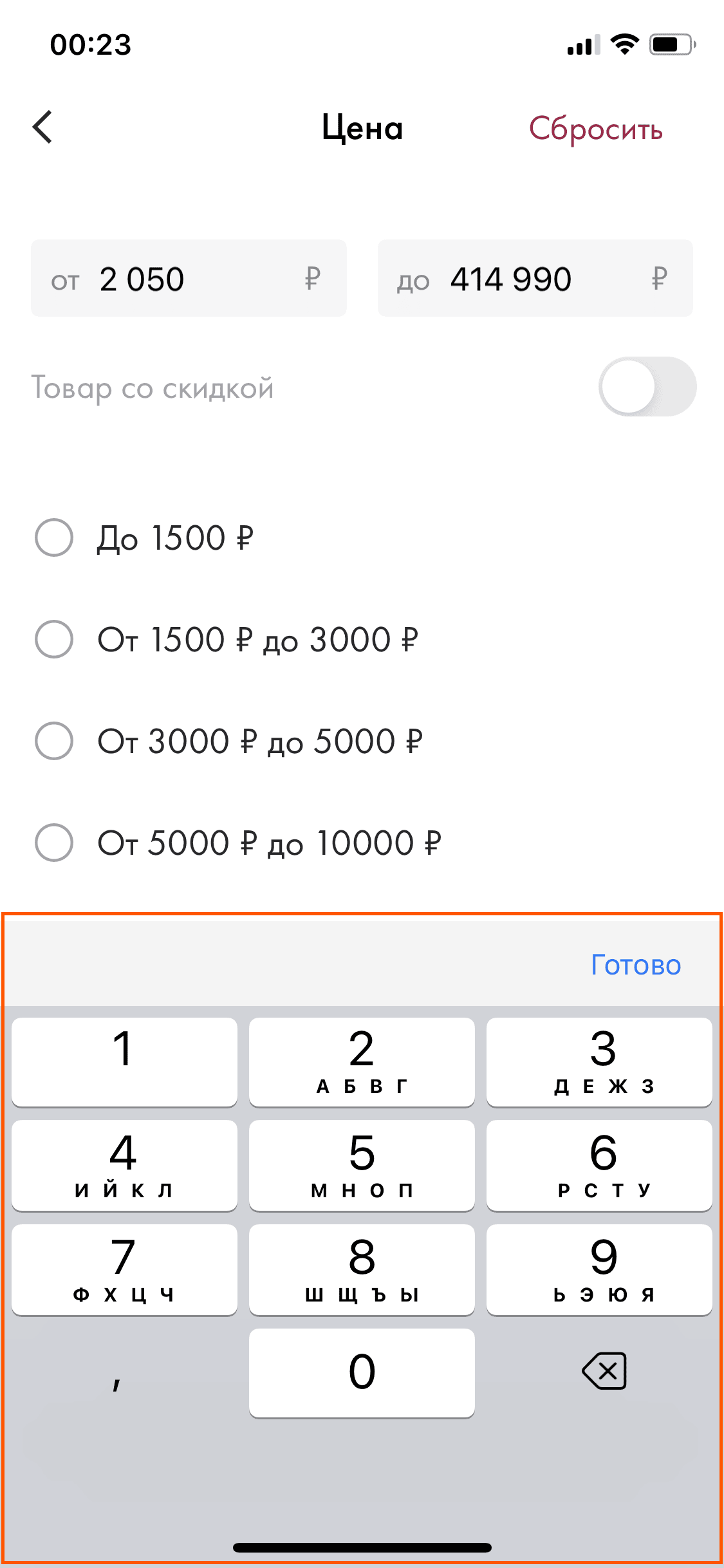
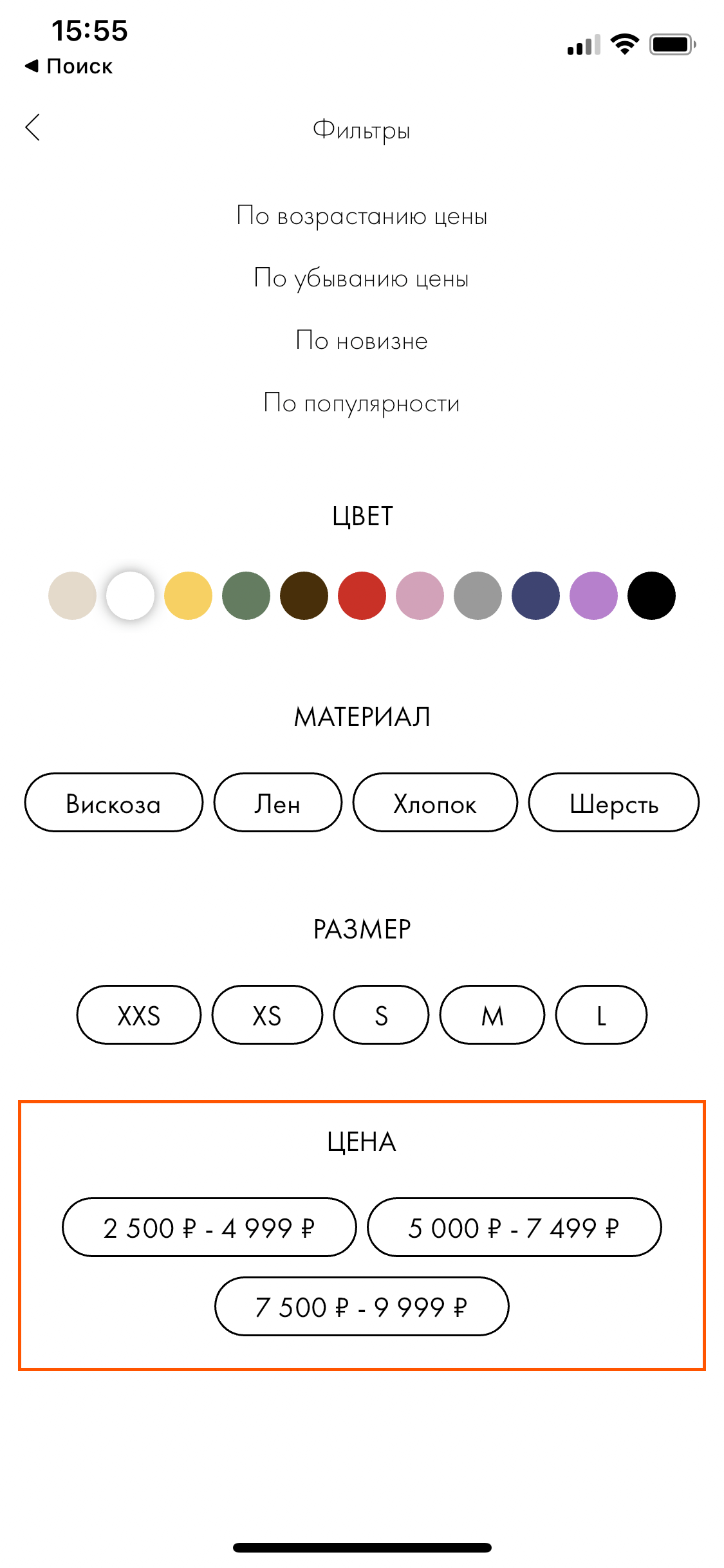
Быстрый выбор диапазона
Также иногда встречаются кейсы, когда пользователю дают возможность быстрого выбора одного из популярных диапазонов в 1 тап, как дополнение к слайдеру.
Пример ✅ Rendez-Vous

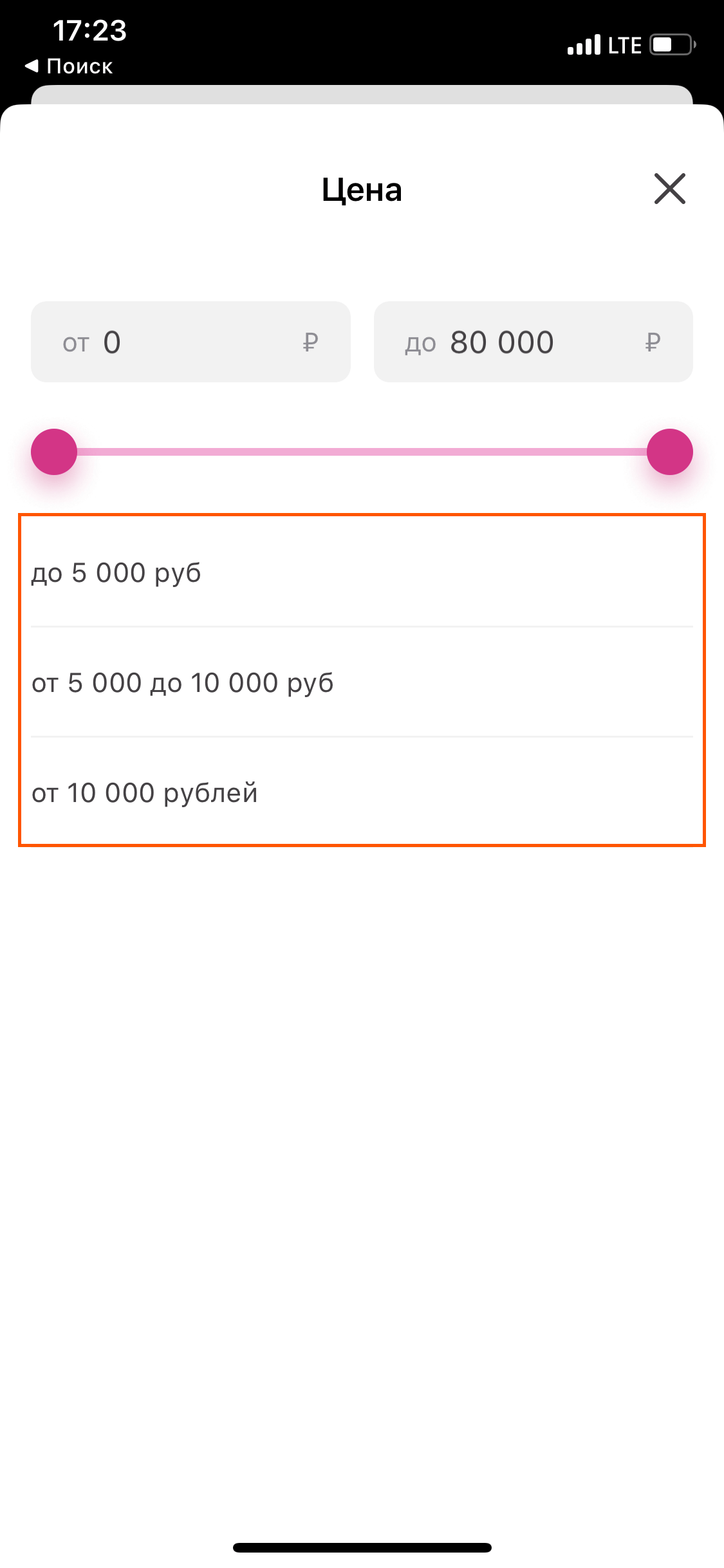
Выбор диапазона без слайдера?
Как считаете, когда фильтр по цене может быть реализован лишь в виде списка диапазонов, без возможности ввода текстом или с помощью слайдера?
Пример ● Lichi

Фильтры выбора из списка
22 гайдлайна
Без фильтров с одним значением
Если в фильтре выбора из списка есть лишь одно значение, лучше превратить его в бинарный фильтр в формате переключателя. Так он займёт меньше места.
Пример ❌ Аскона

Значения понятны
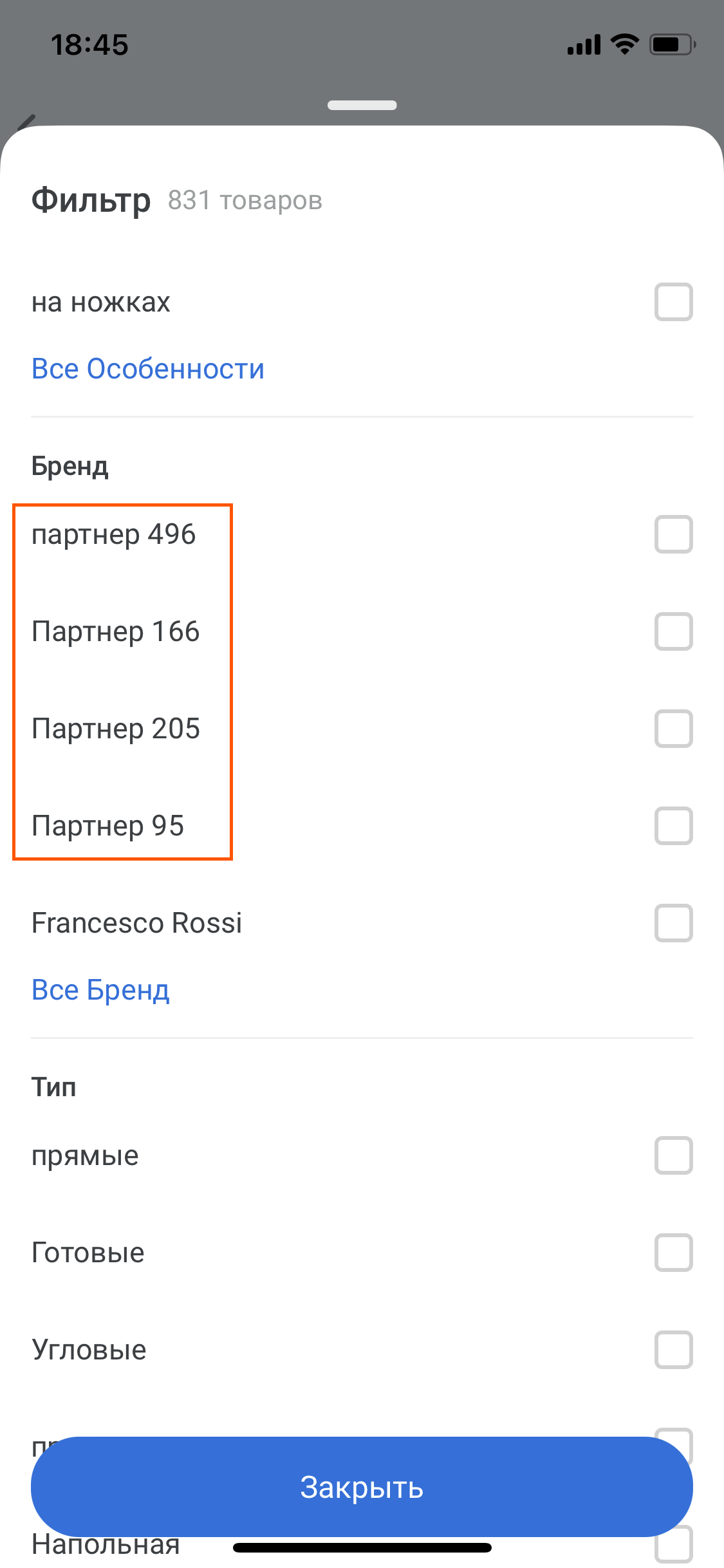
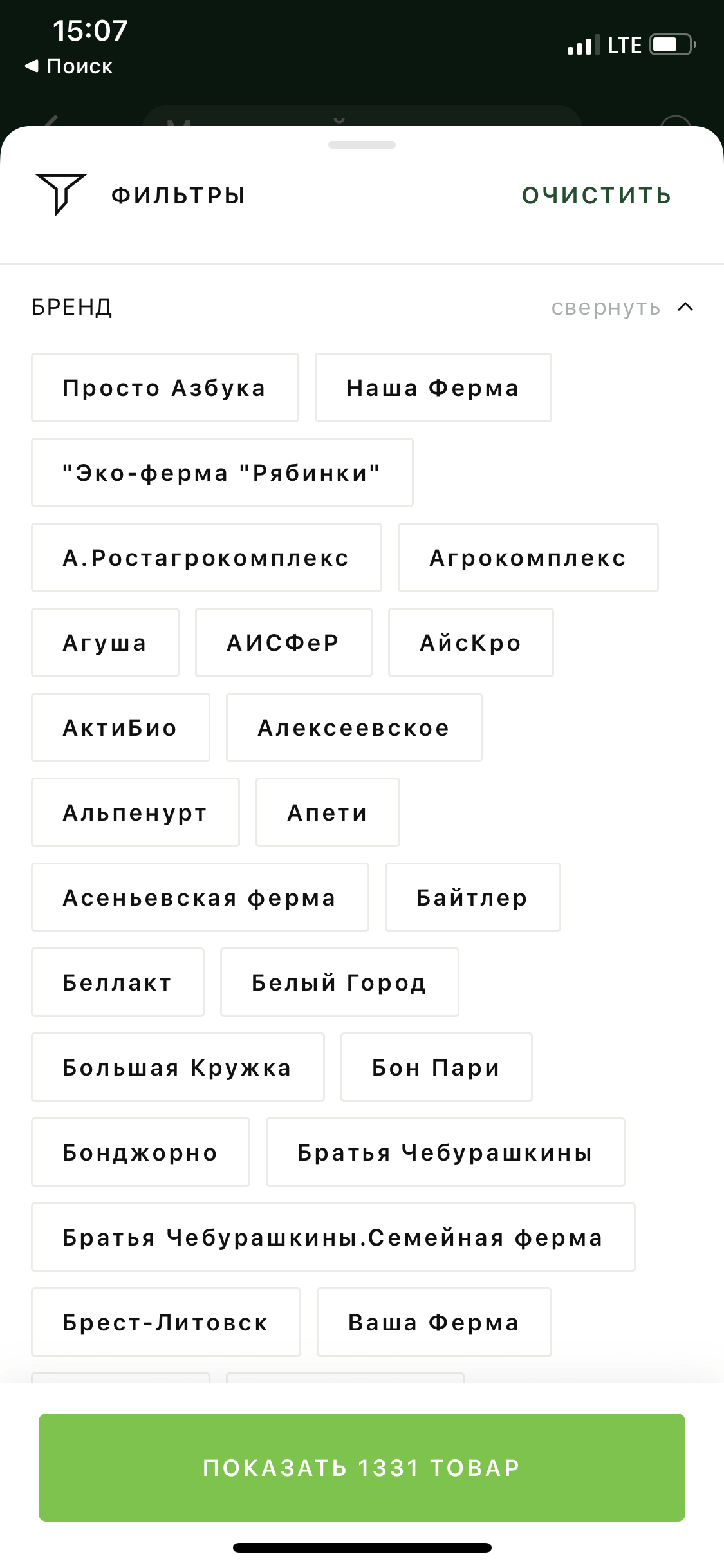
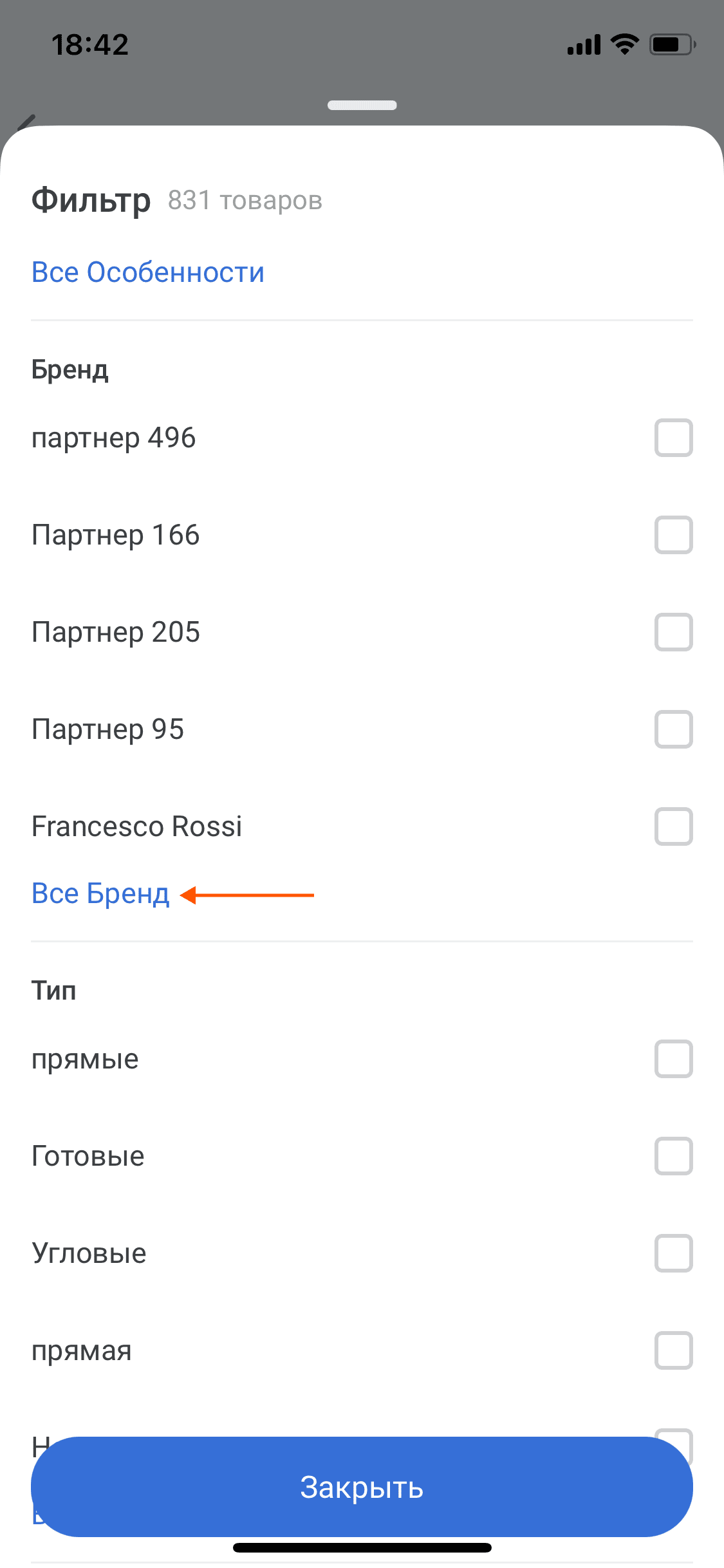
При формировании списка значений убедитесь, что различия в них будут понятны клиенту. В примере меня мучает вопрос: посмотреть предложения Партнера 166 или Партнера 95.
Пример ❌ Столплит

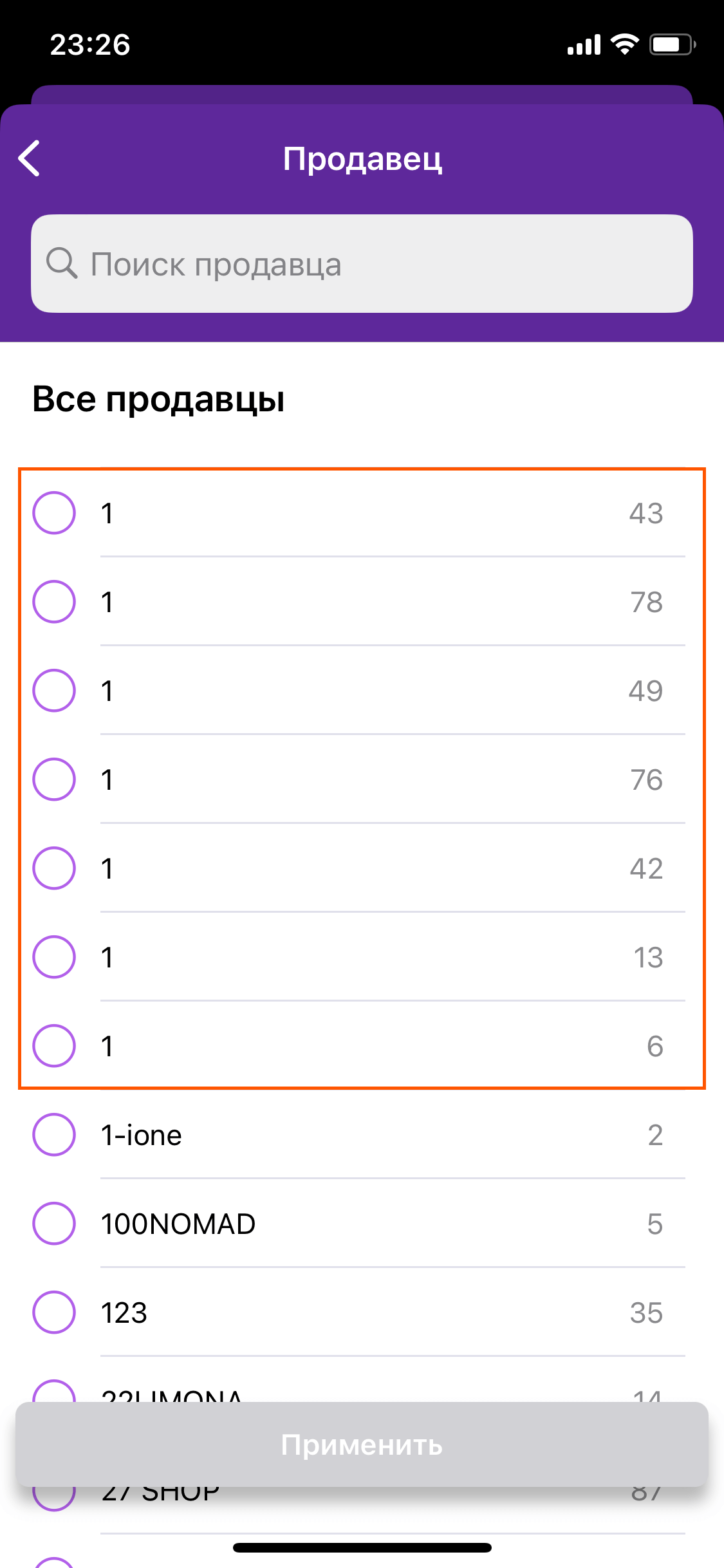
Значения не дублируются
Компания должна следить за качеством данных, с которыми сталкиваются пользователи, и, как и в случае с названиями фильтров, не допускать дублирования значений.
Пример ❌ Wildberries

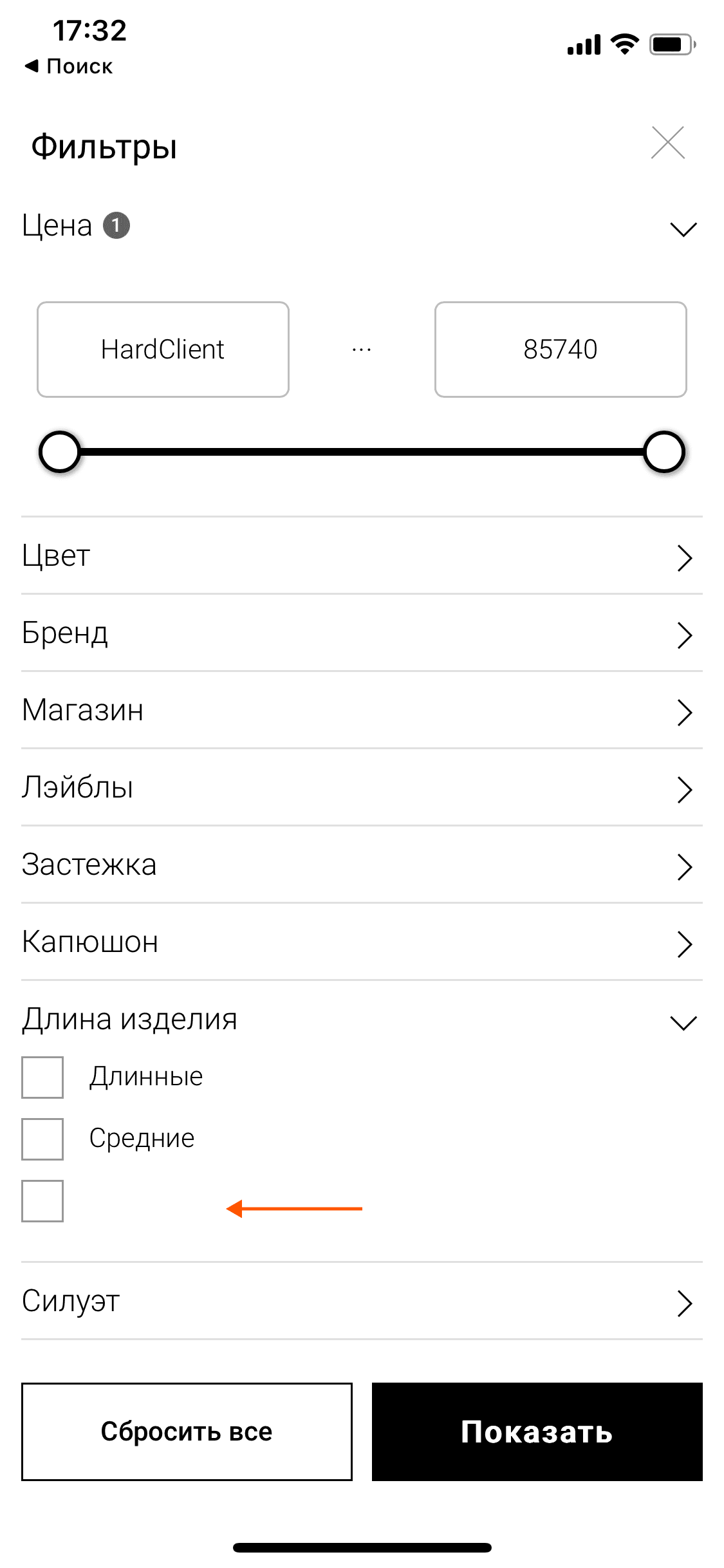
Значения непустые
Для кого-то это может быть пункт из разряда «капитан очевидность». Но пока такие оплошности допускают крупные компании, эти базовые моменты убирать из статей я не буду.
Пример ❌ Снежная Королева

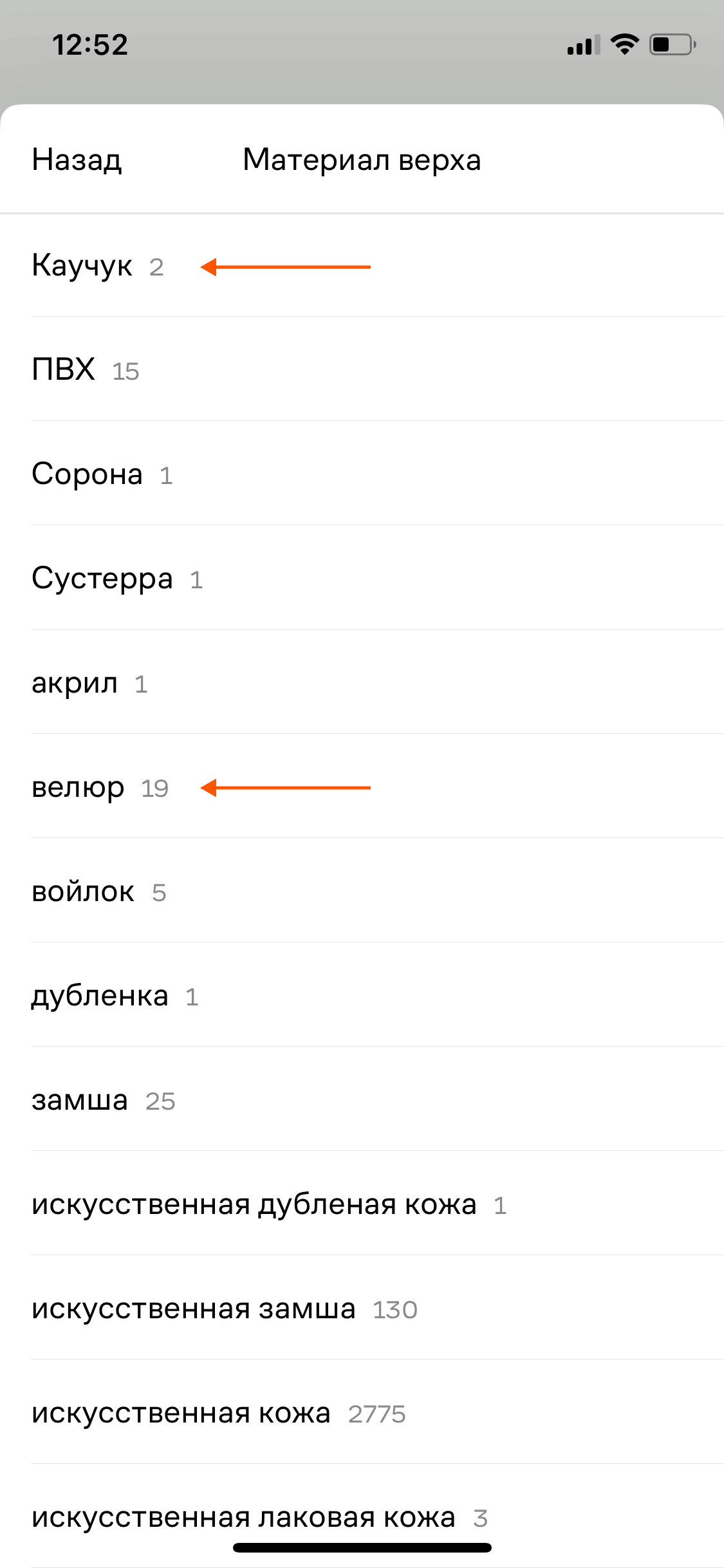
Значения видны полностью
Спроектируйте интерфейс и контент так, чтобы текст значений не обрезался. Ценности от наполовину обрезанного текста будет немного.
Пример ❌ Kari

Значения локализованы
Базовый момент: при локализации приложения не обходите стороной и фильтры.
Пример ❌ Sello

Значения всеобъемлющие
Значения по фильтру должны покрывать весь листинг товаров, по которому доступны фильтры.
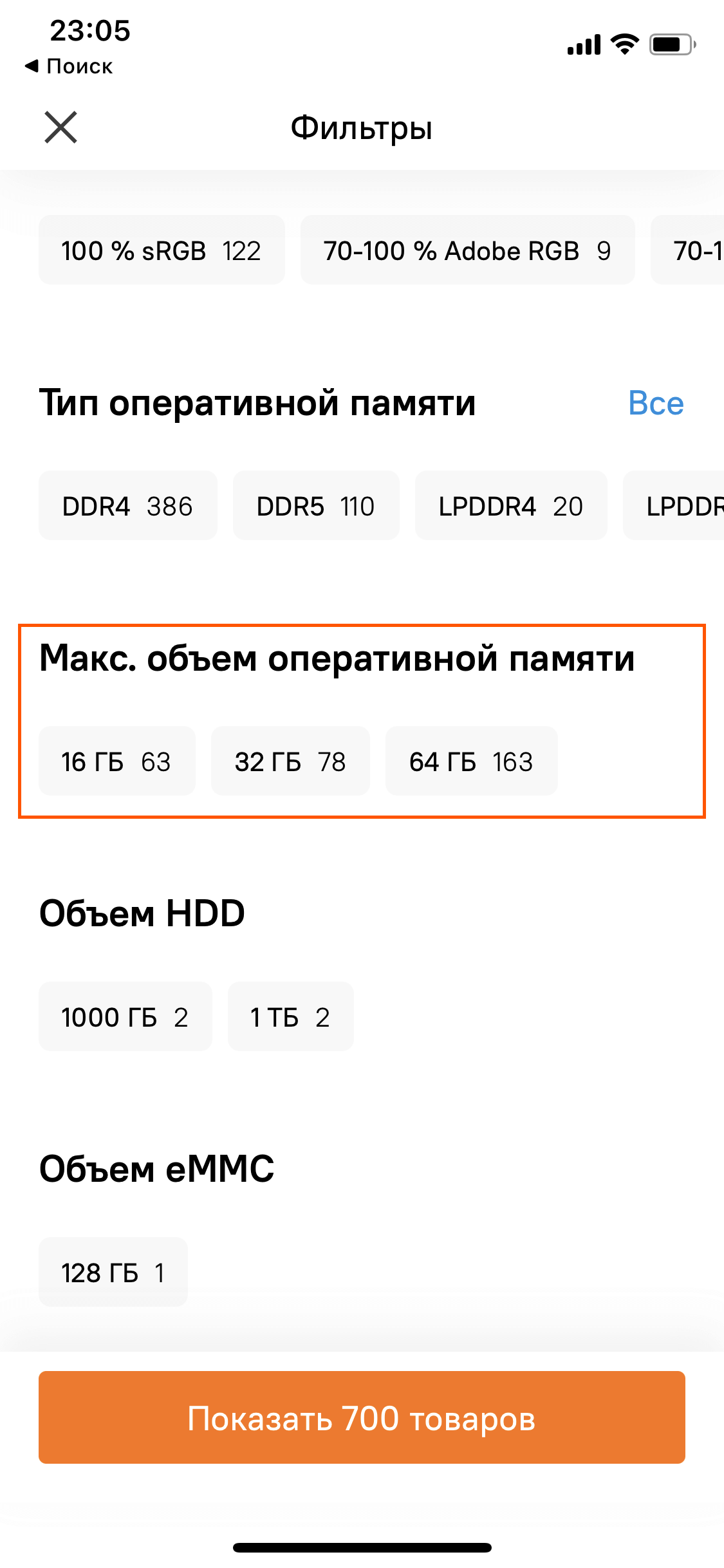
Пример ✅ Эльдорадо

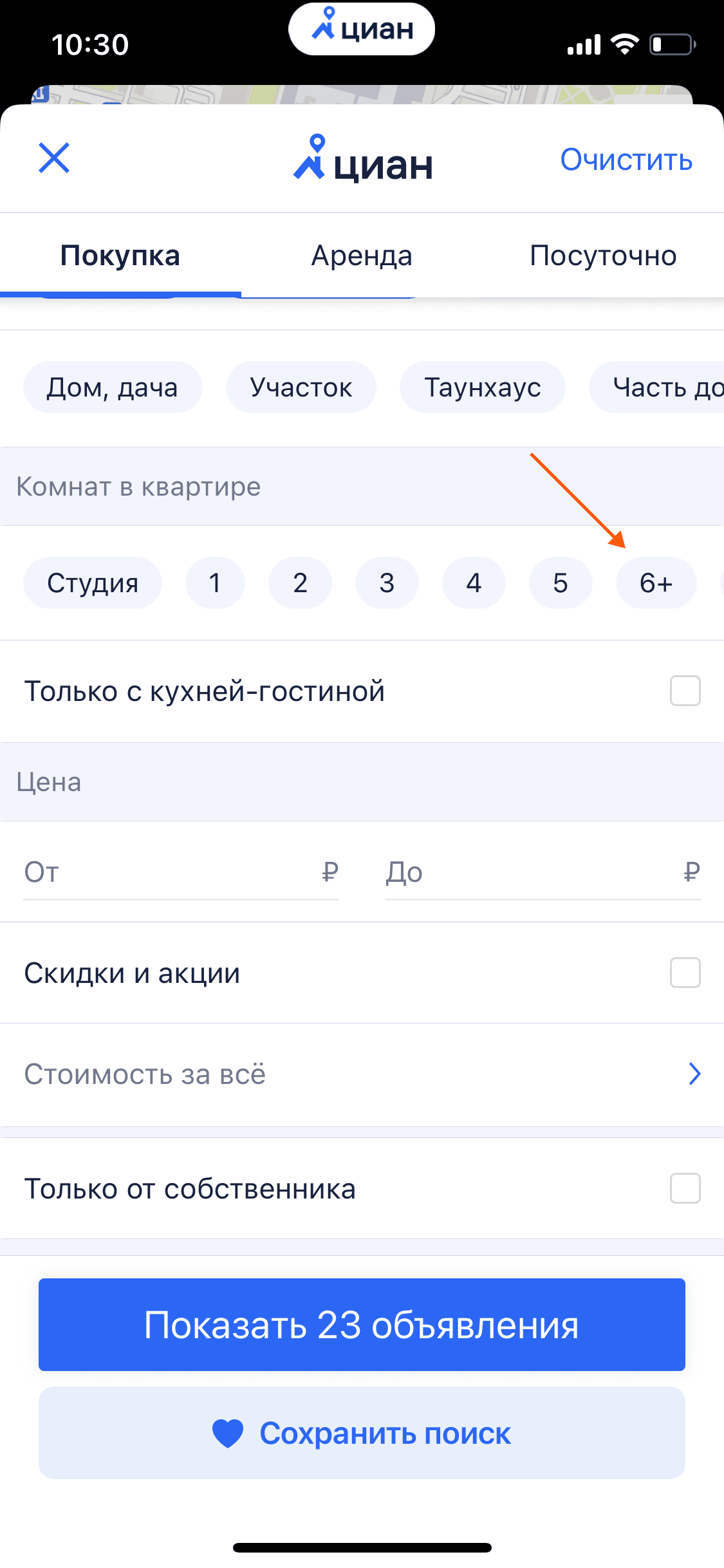
Отображение long tail’а
Если доступно широкое разнообразие значений, но на экстремумах по значениям мало товаров, их можно объединять в группу.
Пример ✅ Циан

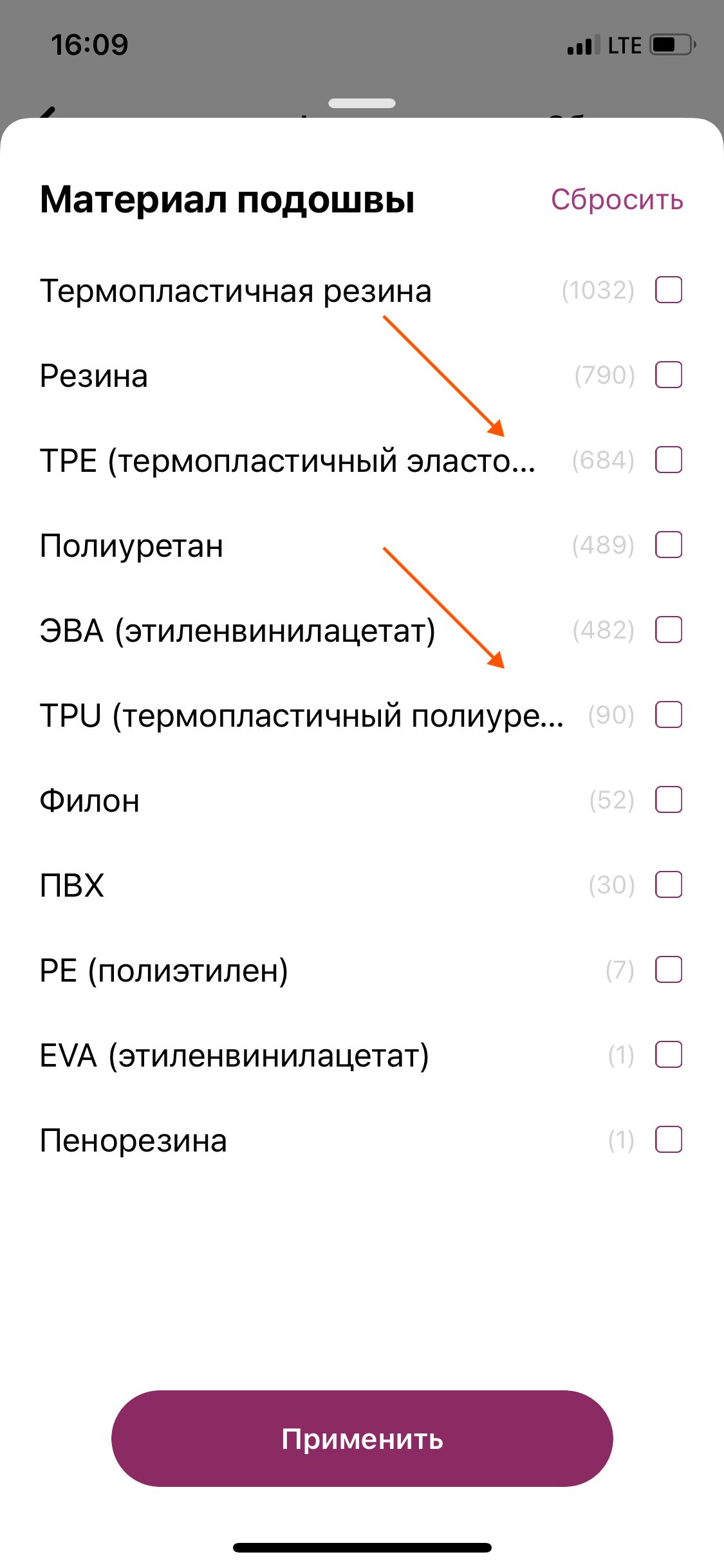
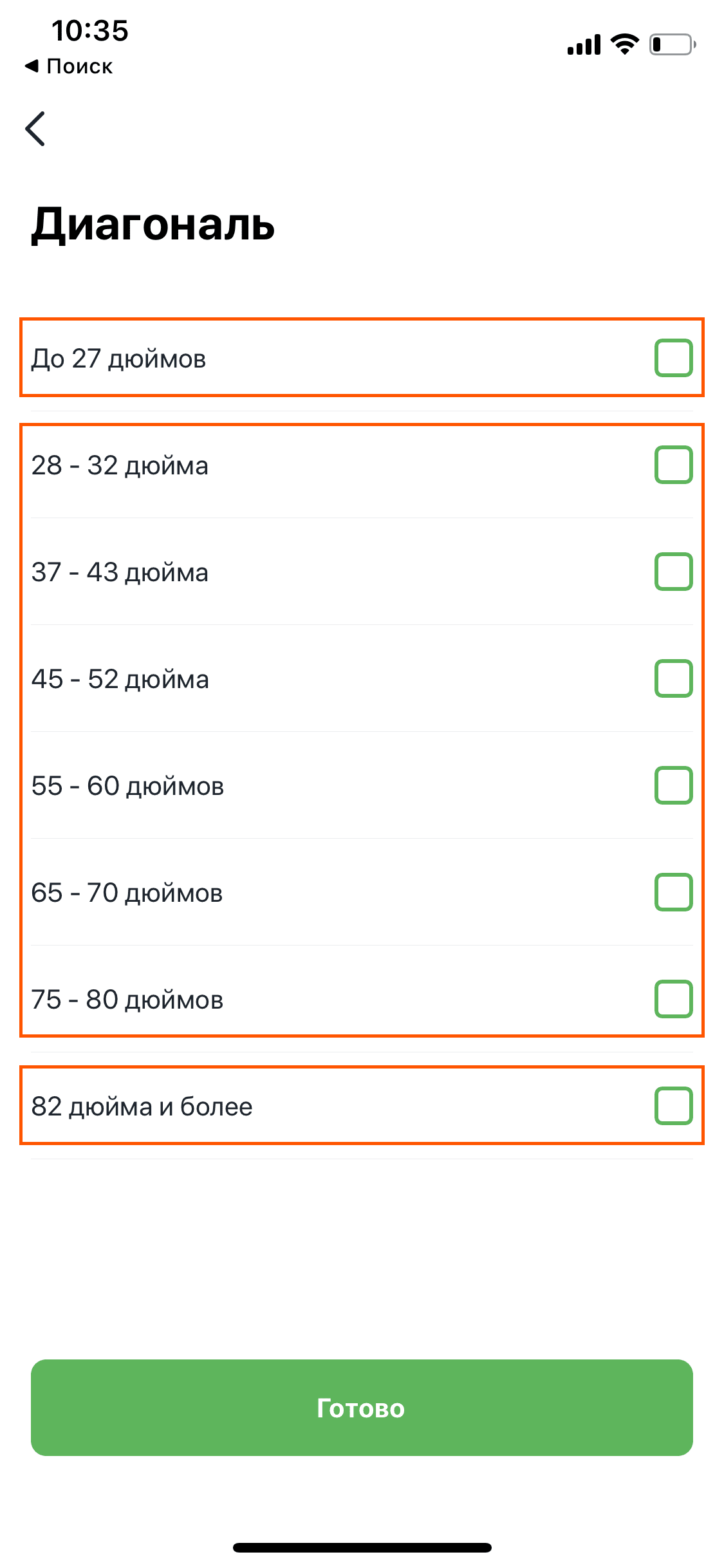
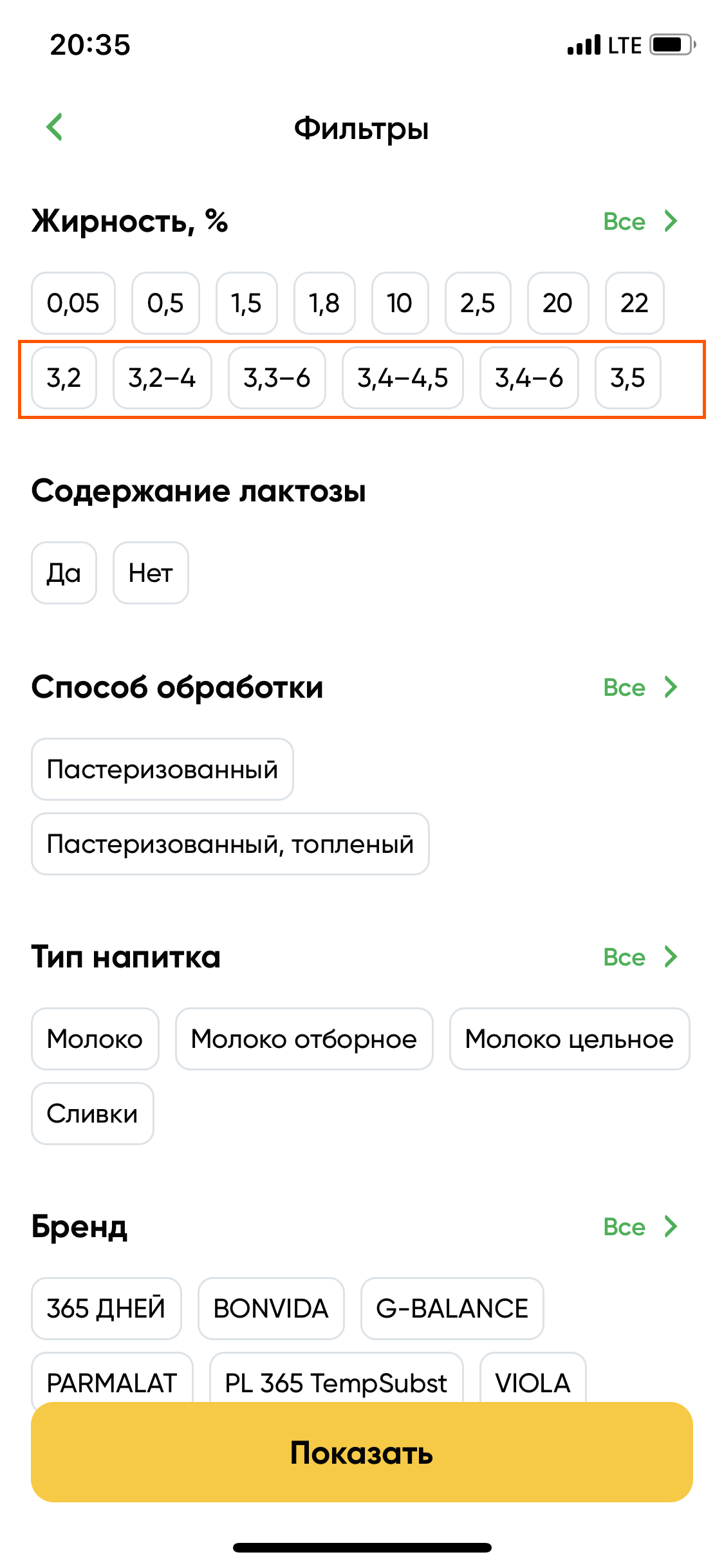
Пересечение значений
В большинстве случаев значения не должны пересекаться. Пересечение значений ухудшает восприятие и усложняет процесс поиска.
Пример ❌ Утконос

Пересечение диапазонов
В случае с диапазонами со стартовым значением формат должен быть единичного, а не множественного выбора.
Пример ❌ Впрок

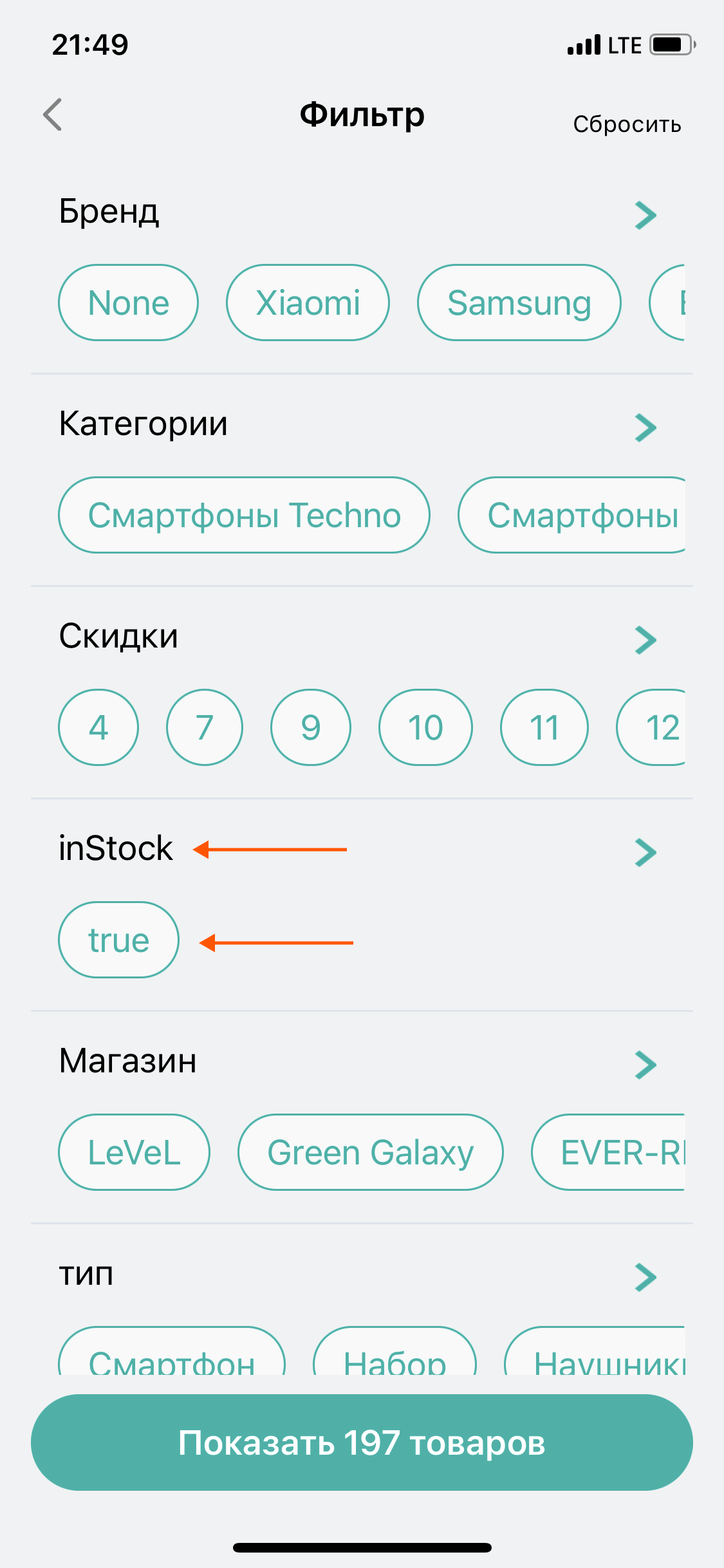
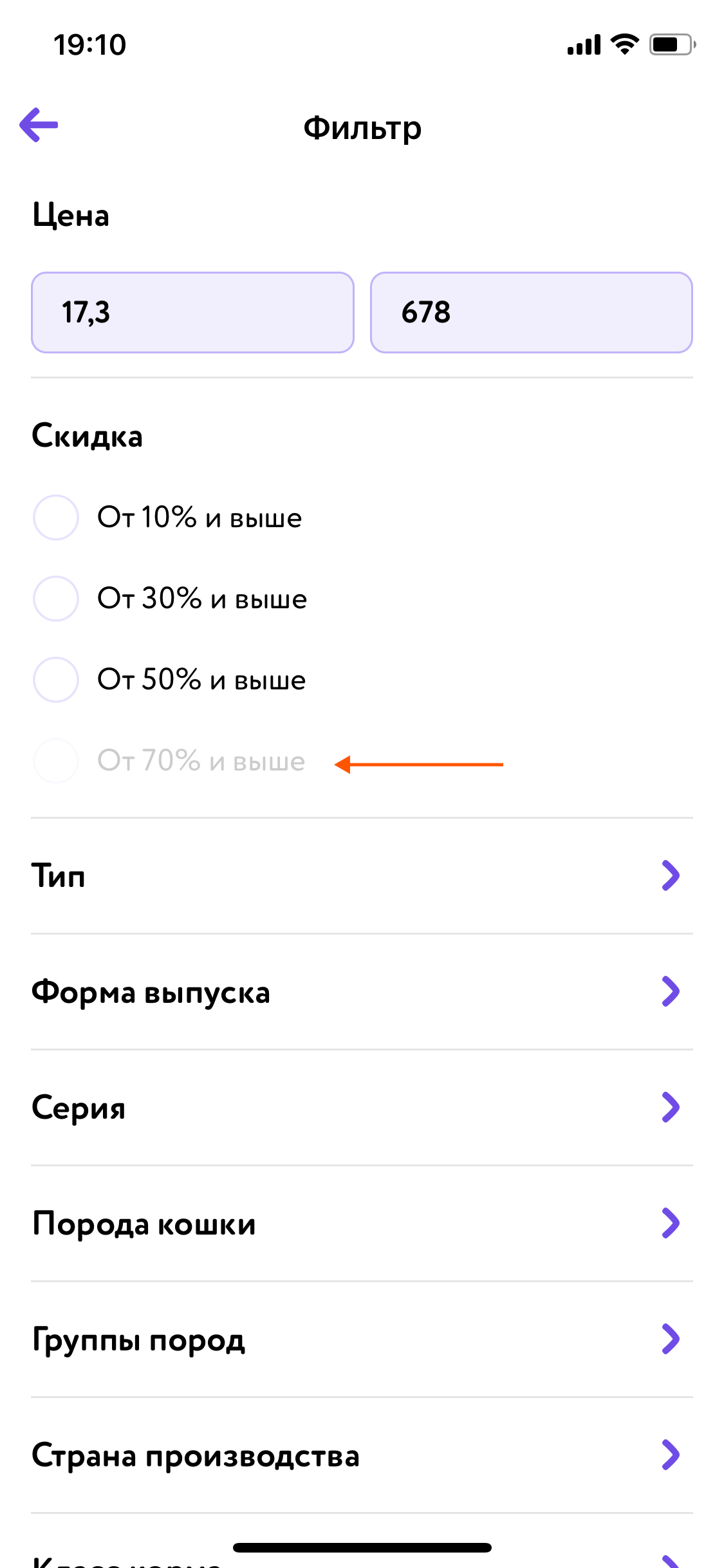
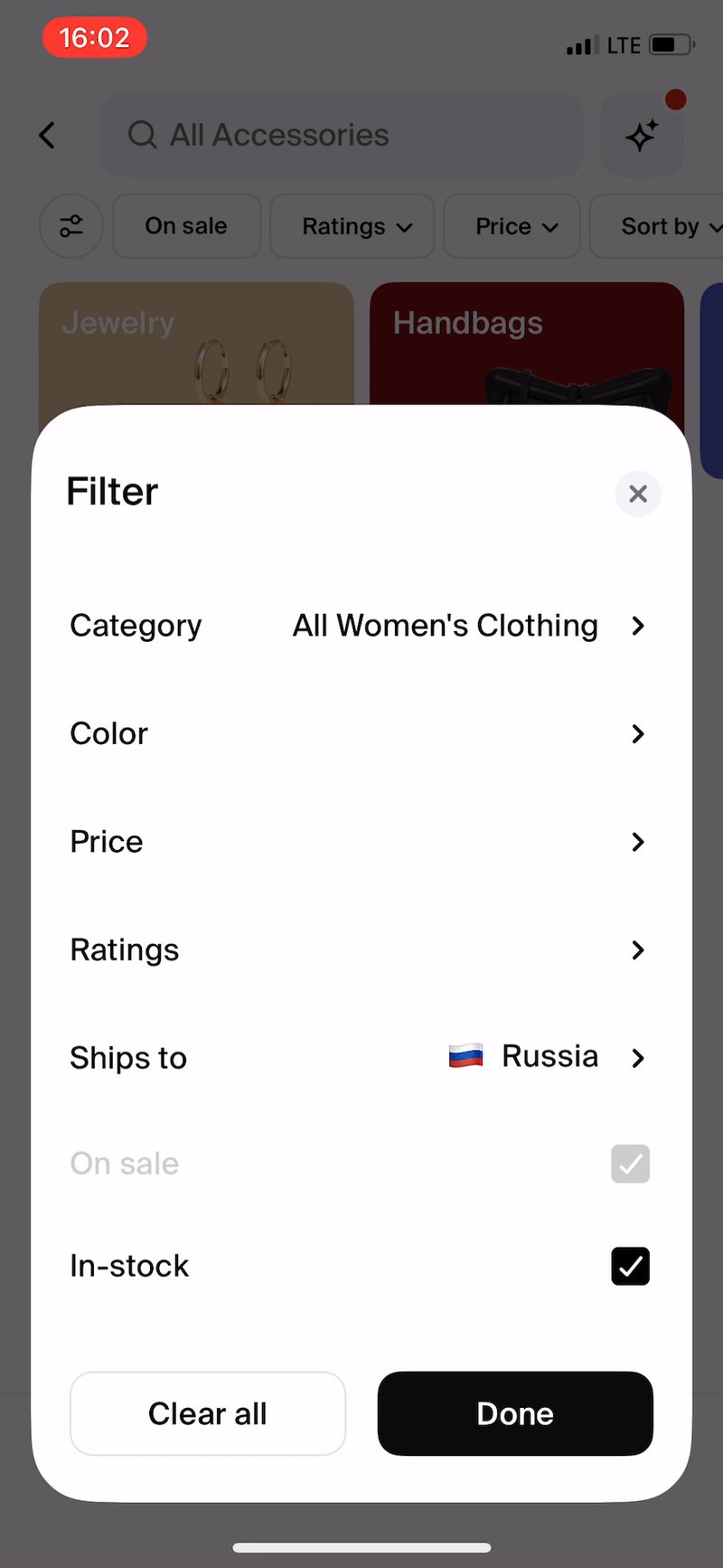
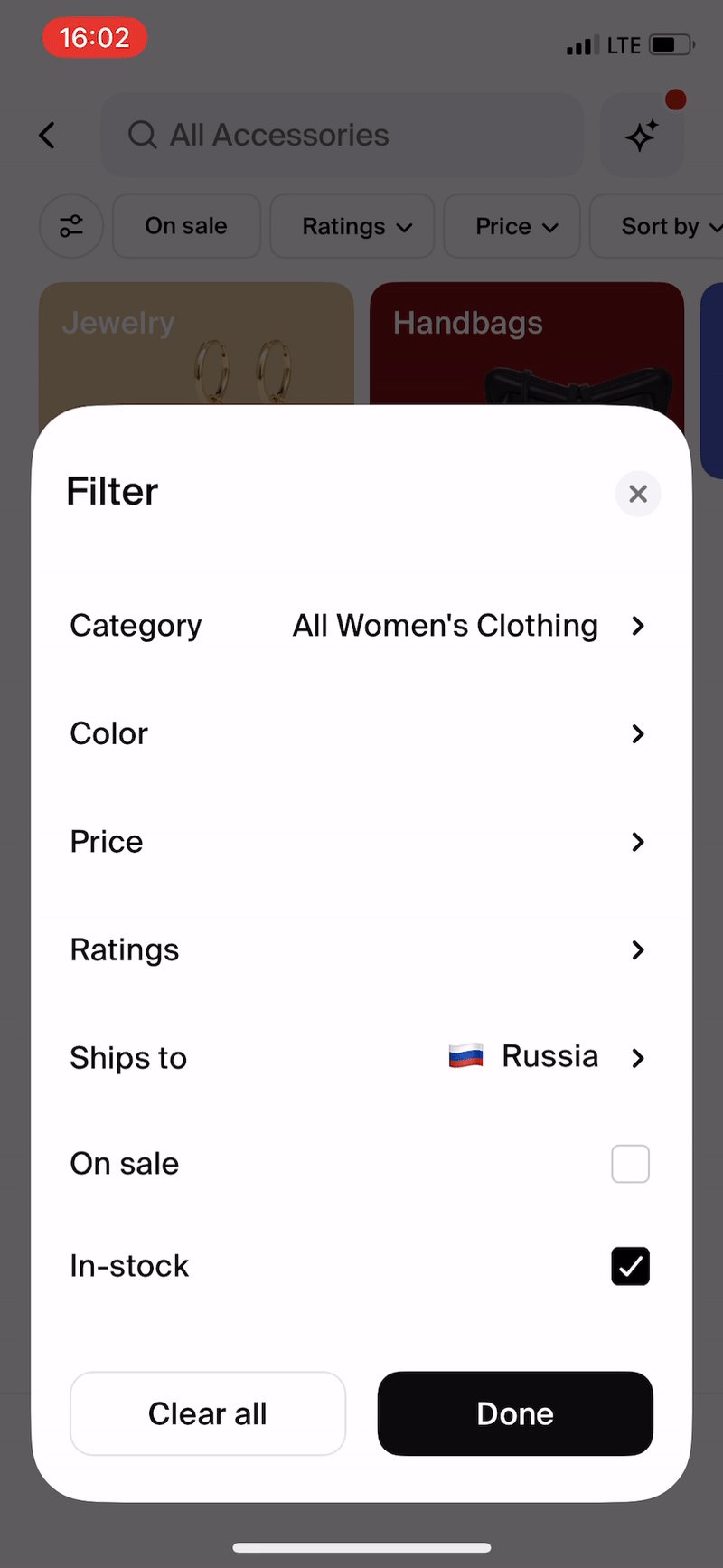
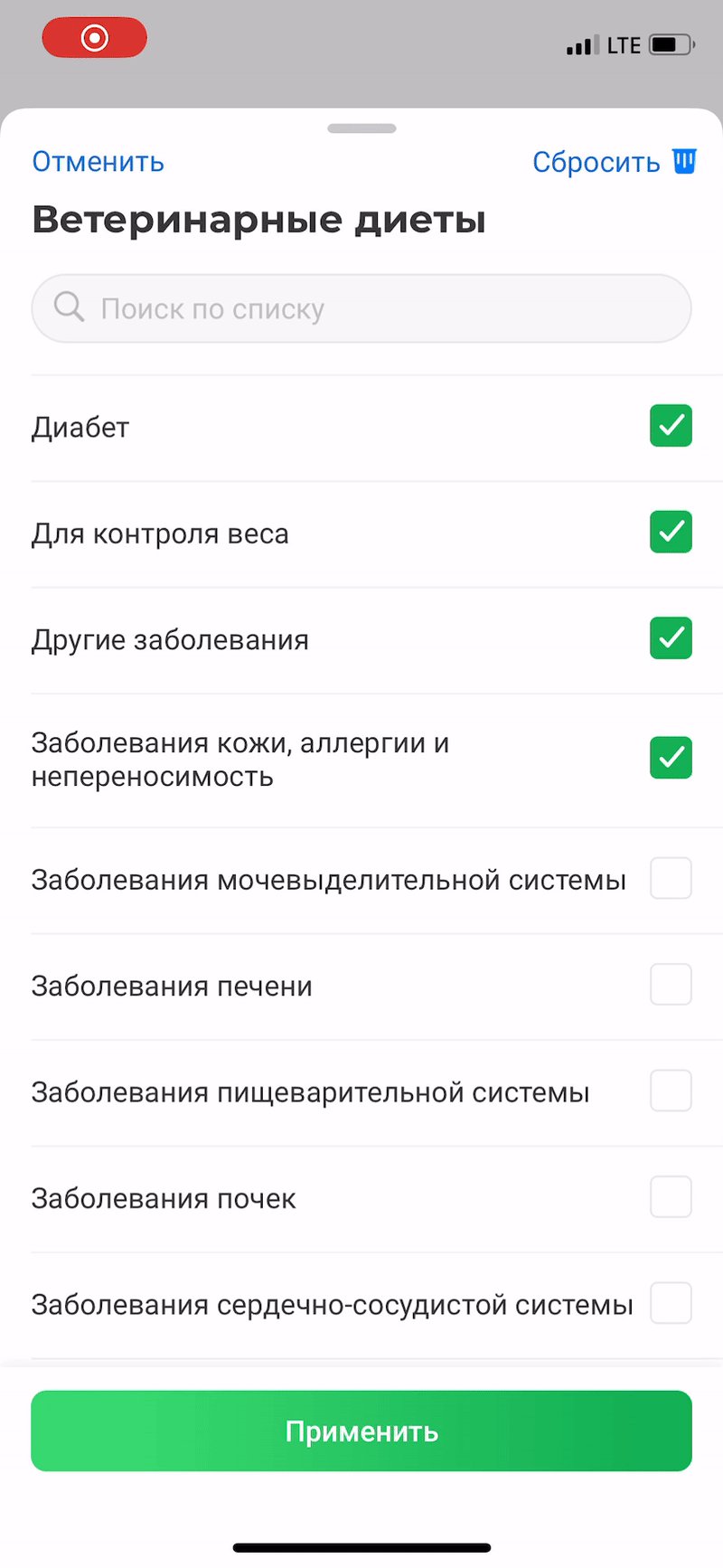
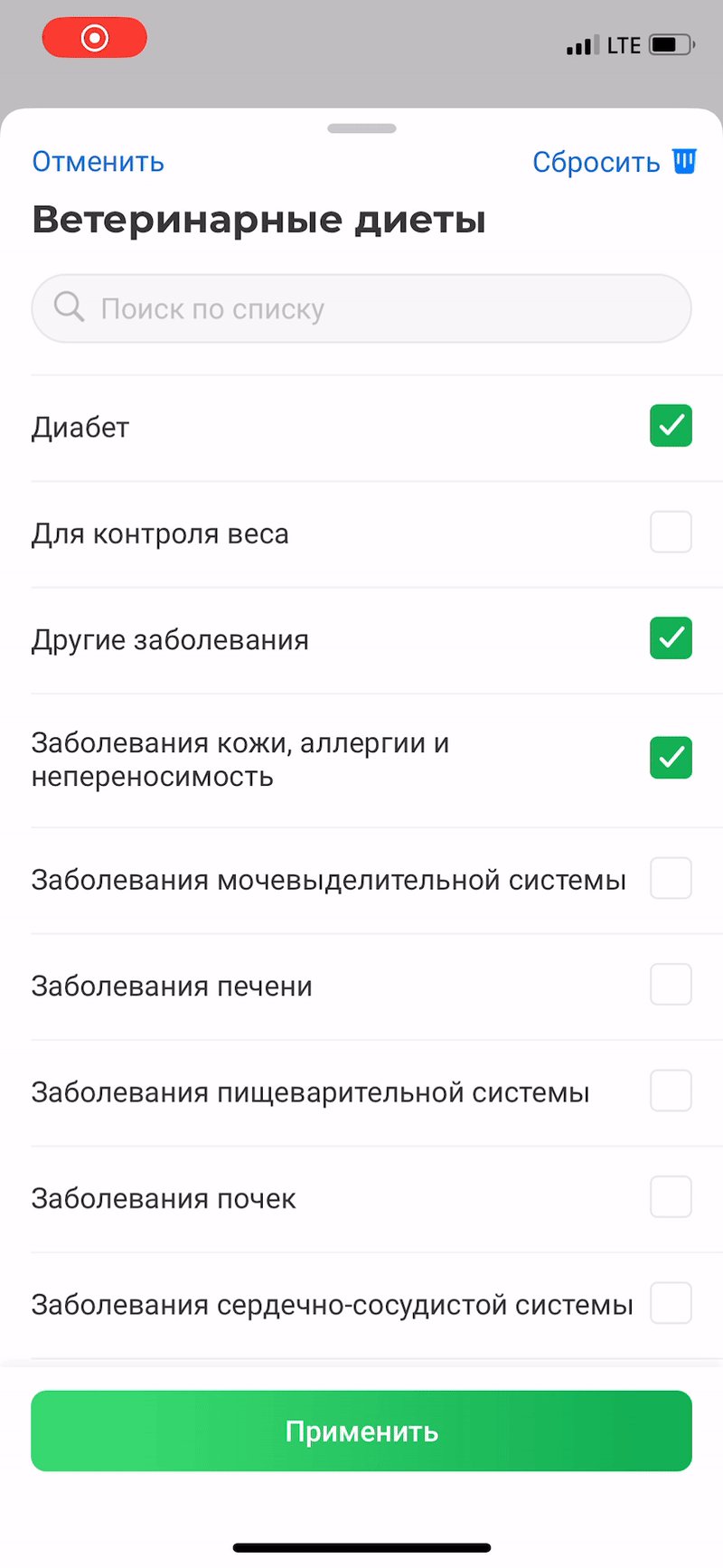
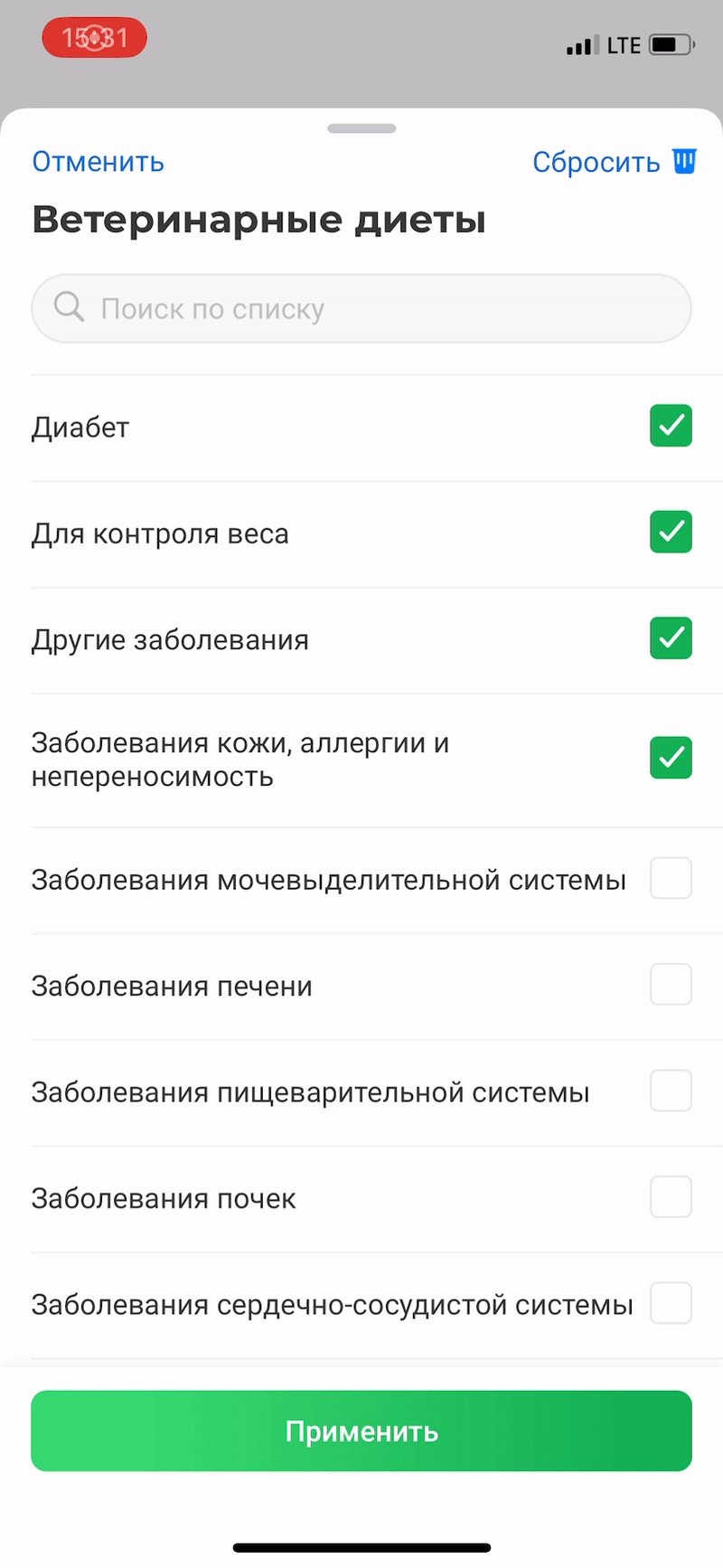
Без неактивных значений по умолчанию
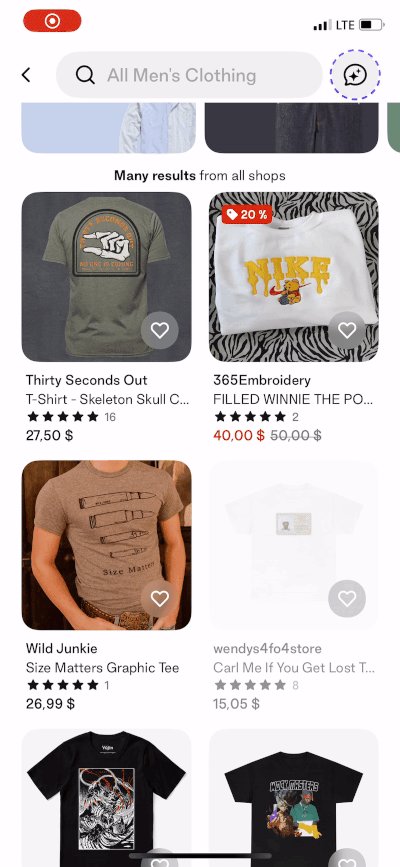
Лучше, если все значения при открытии экрана будут доступны. В том, чтобы отображать неактивные значения, которые клиент не сможет применить, смысла мало.
Пример ❌ Зоозавр

Значения не выглядят неактивными
Если значения активны, они должны выглядеть, как активные. Выполняя их в светло-сером цвете, вы рискуете тем, что клиент подумает, что нажать на них нельзя.
Пример ❌ No One

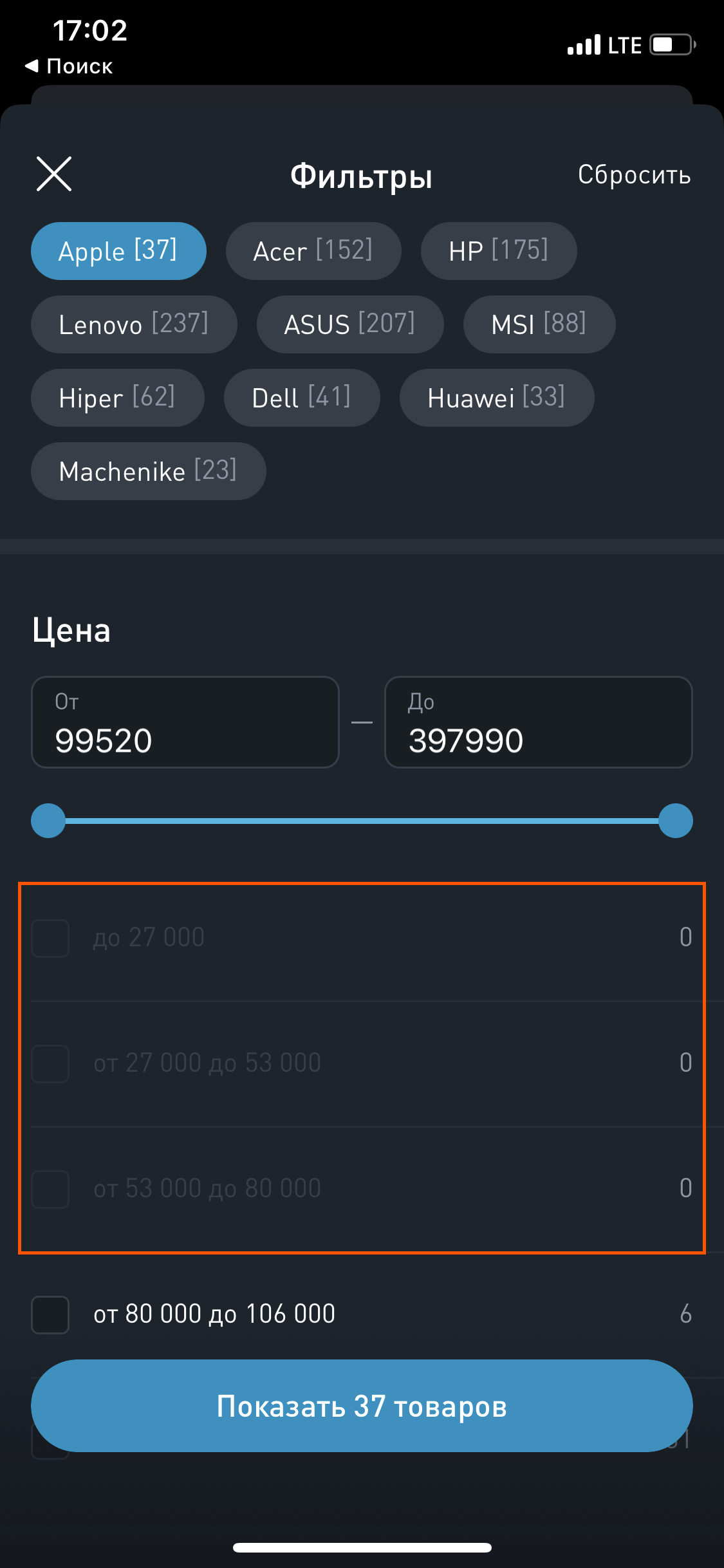
Без значений с нулем результатов
Аналогично не стоит отображать и делать кликабельными значения, по которым нет результатов, даже если остальные фильтры ещё не применены.
Пример ❌ ВкусВилл

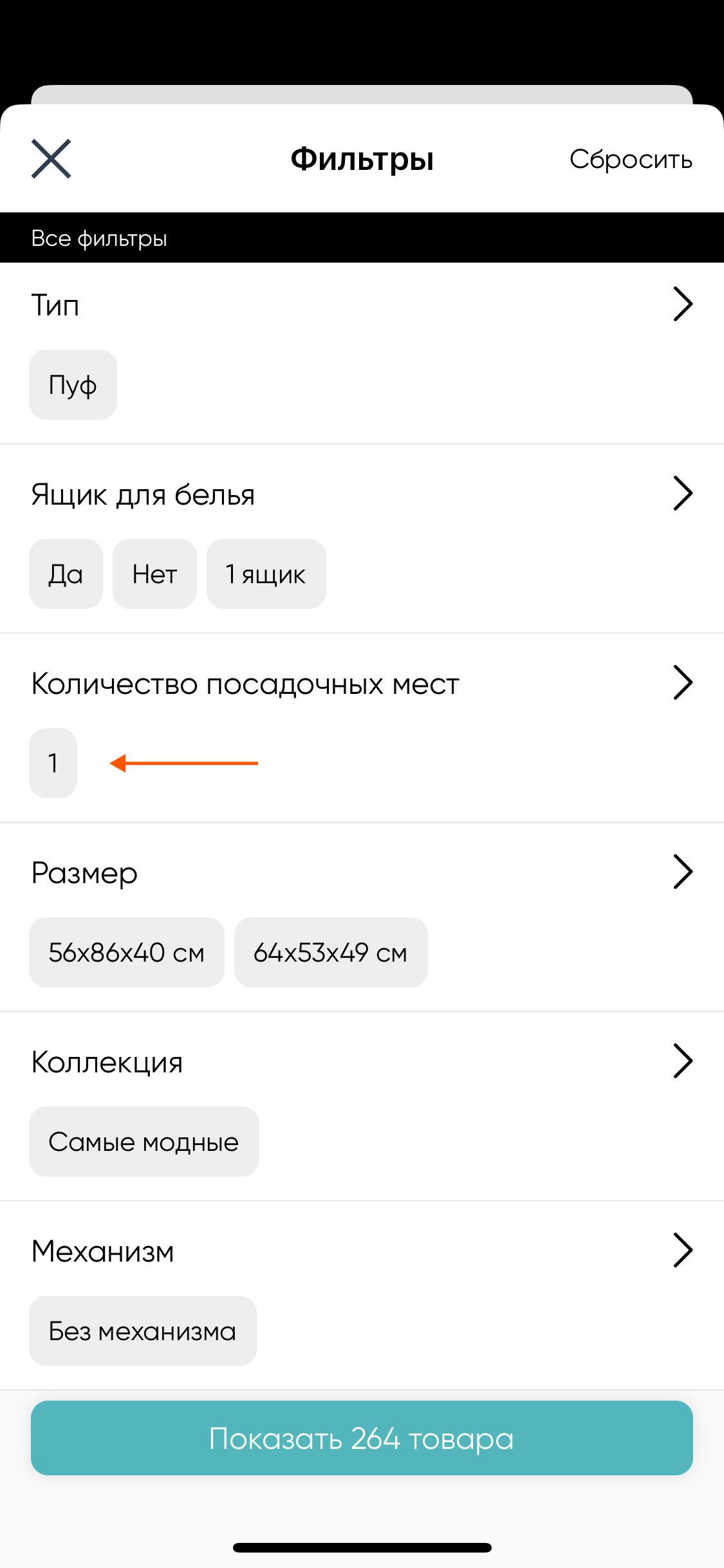
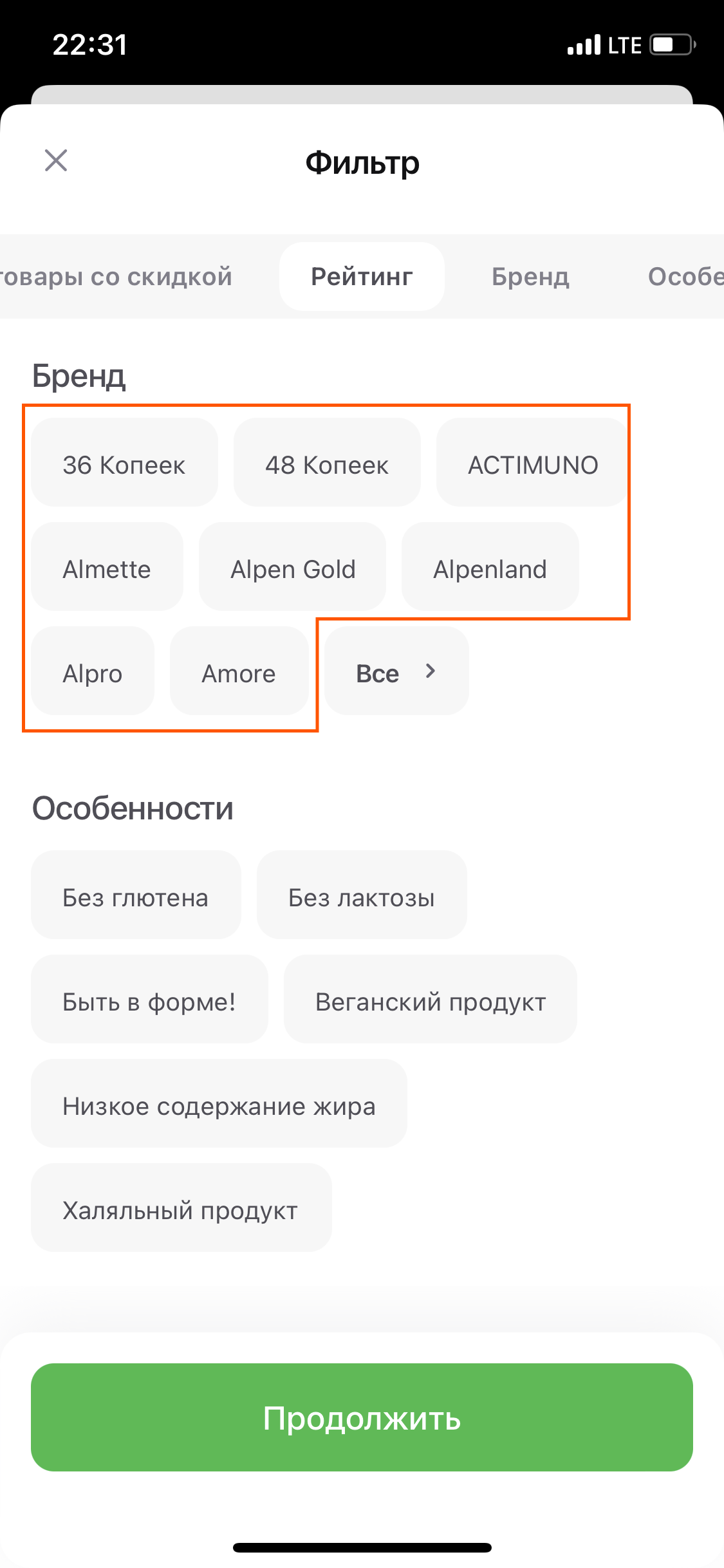
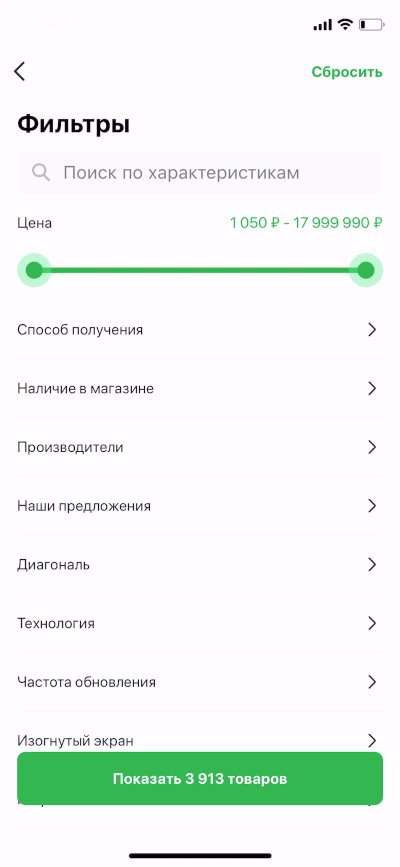
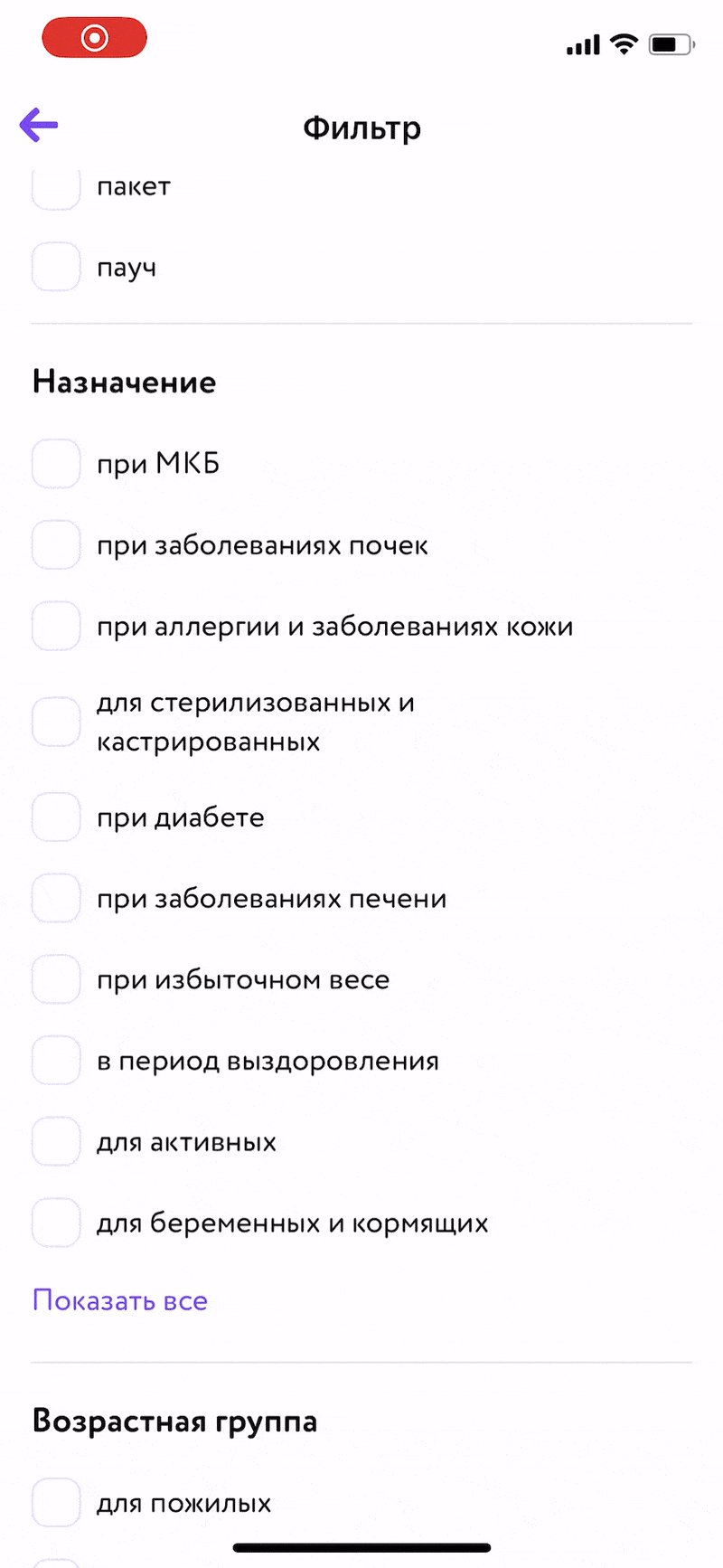
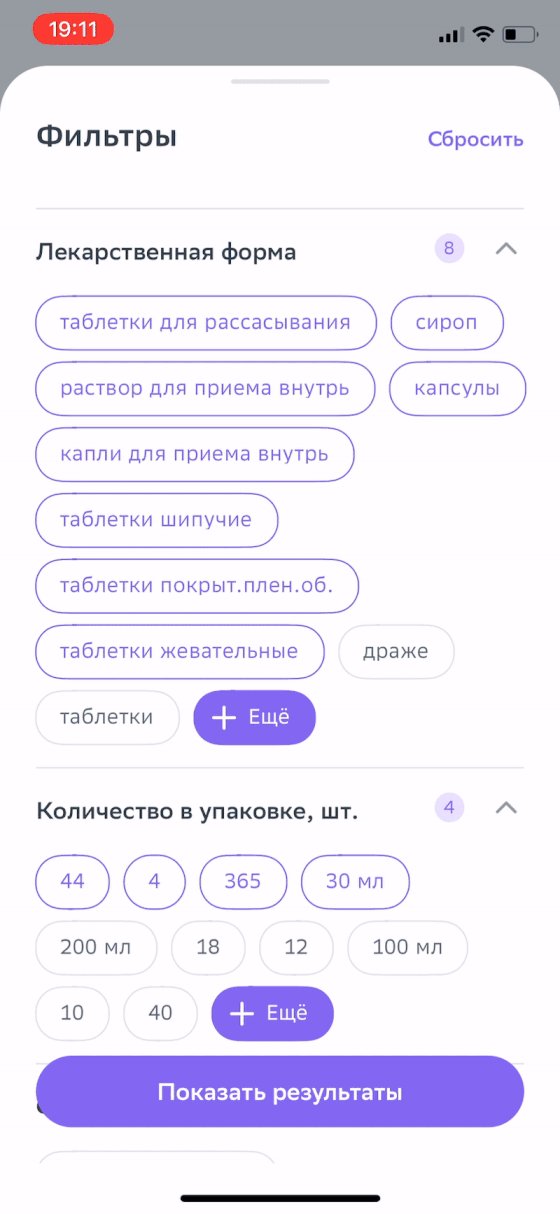
На основном экране — только популярные
Значений по фильтру может быть много. Поэтому часто на основном экране отображаются лишь популярные фильтры, а остальные значения выносятся на отдельный экран.
Пример ✅ Впрок

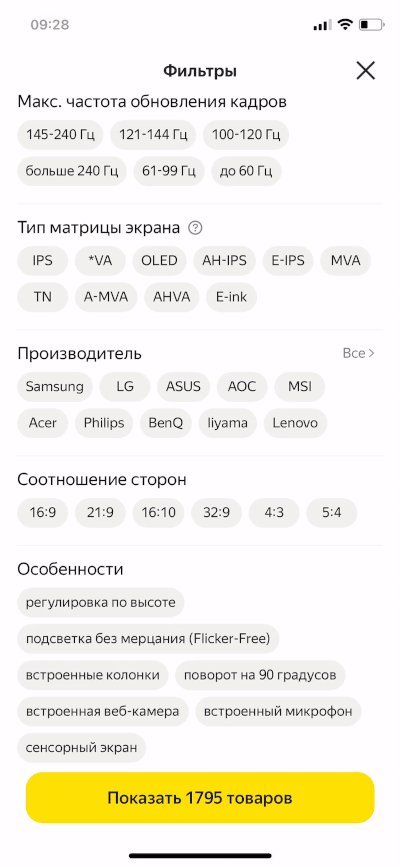
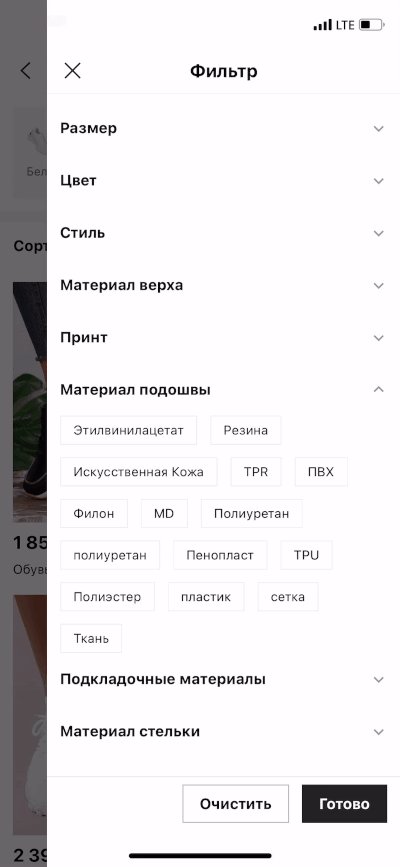
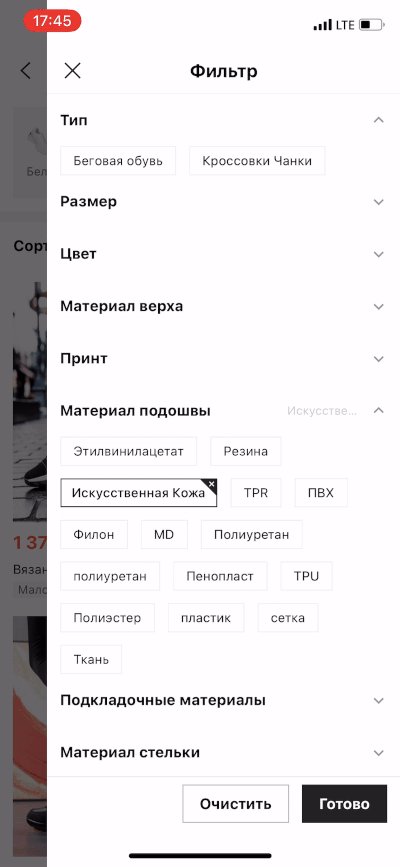
Популярные значения в формате блока с тегами
Чтобы сэкономить место на основном экране, популярные значения (если их немного) можно вывести в формат блока с тегами, а не вертикального списка.
Пример ✅ Ozon

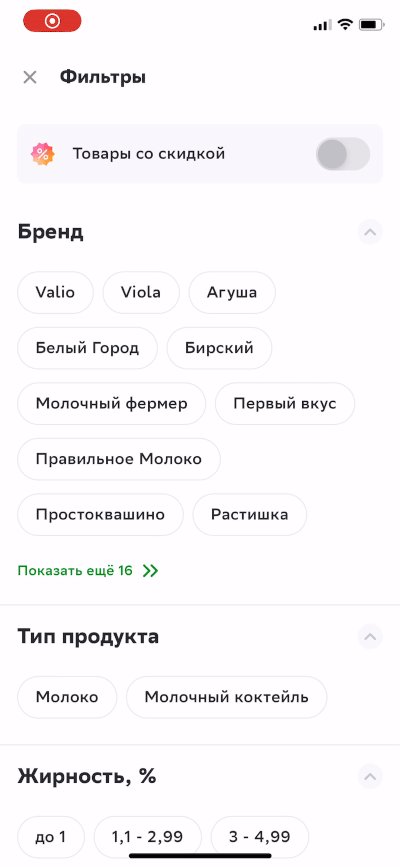
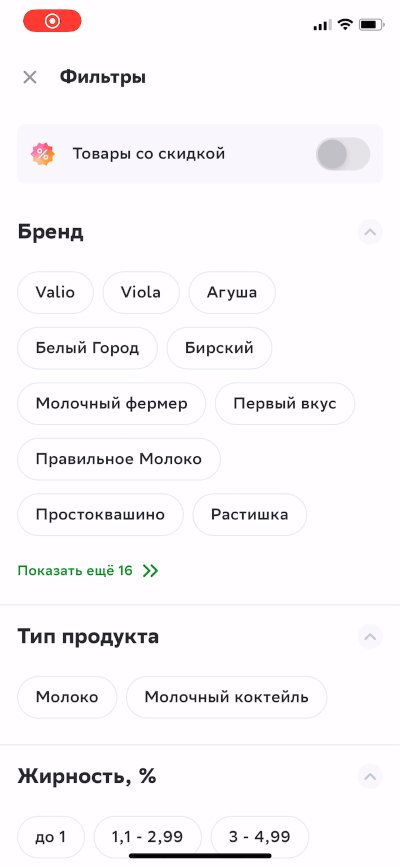
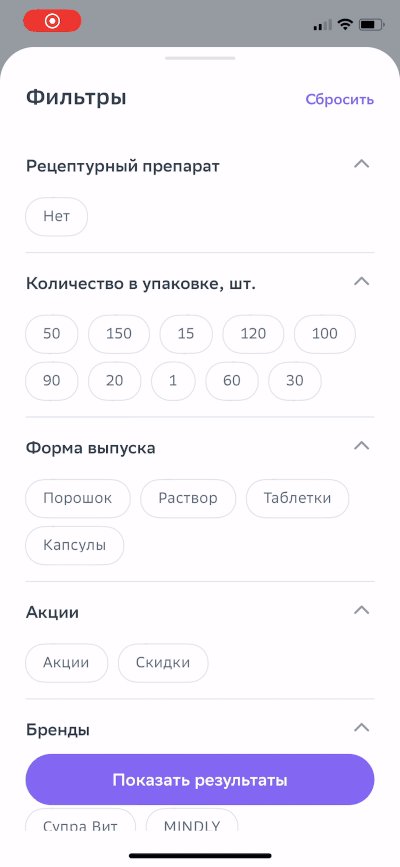
Аккордеоны
Еще одна механика, призванная оптимизировать работу с фильтрами — возможность скрывать и раскрывать блоки с популярными значениями в 1 касание.
Пример ✅ СберМаркет

Скрытие и раскрытие аккордеона анимировано
Процесс скрытия и раскрытия блоков можно анимировать, чтобы сделать реакцию интерфейса на действия пользователя более плавной.
Пример ✅ еАптека

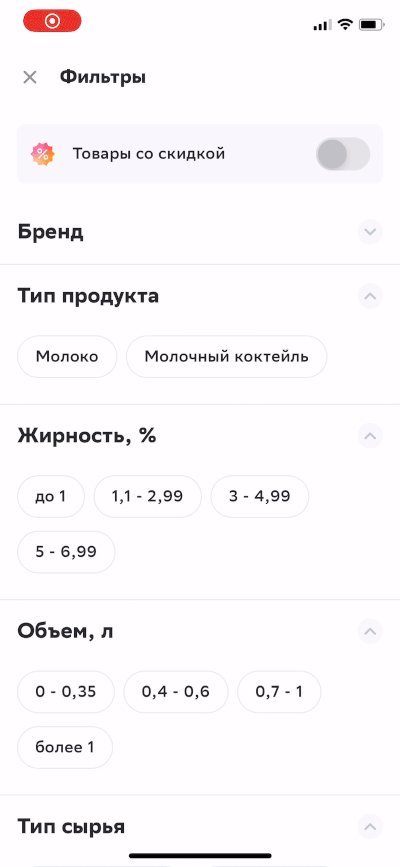
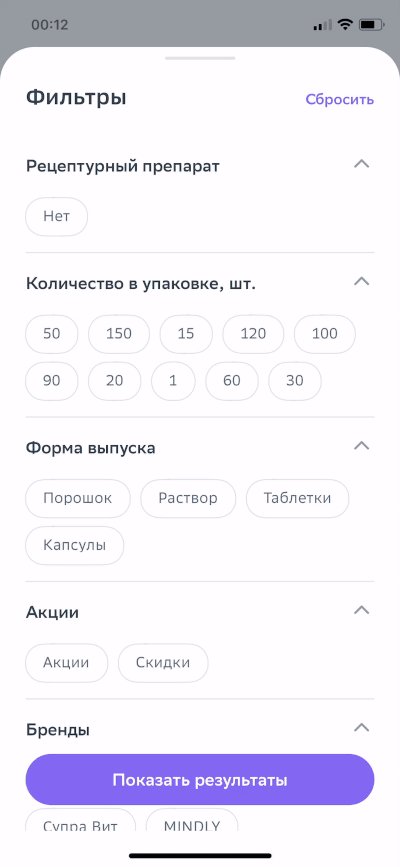
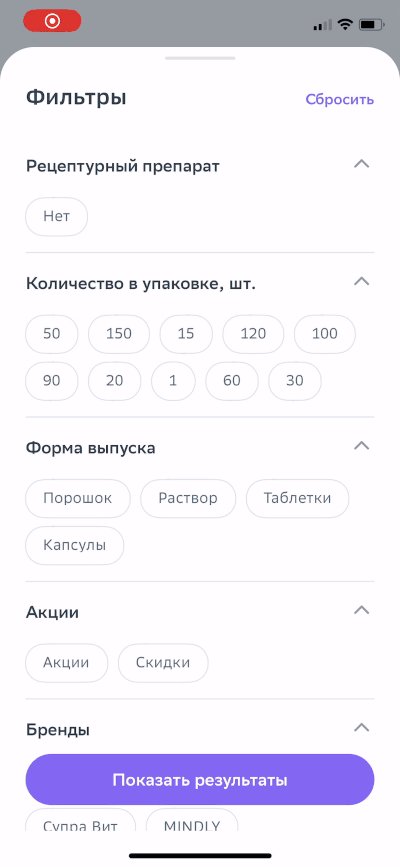
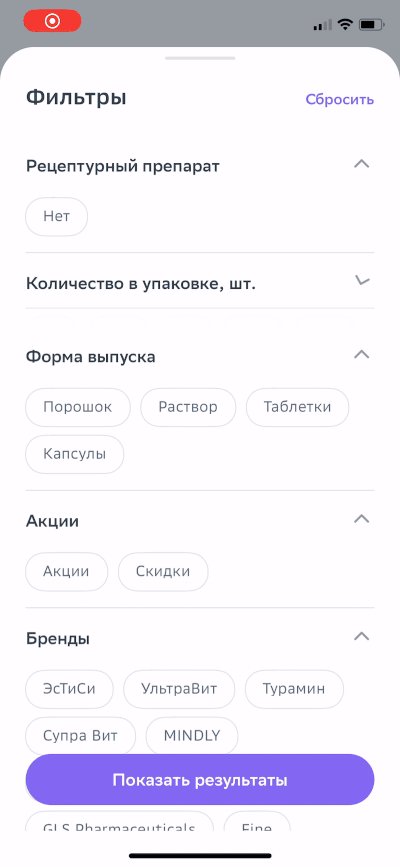
Скрытие аккордеонов по умолчанию
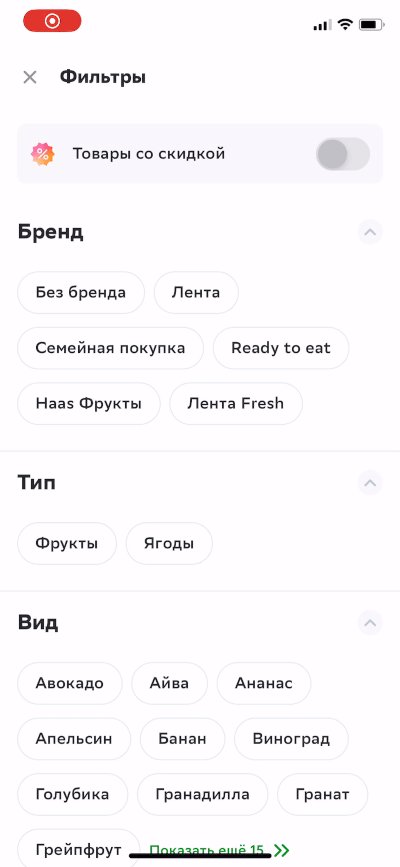
В то время как по ключевым фильтрам блоки со значениями могут быть по умолчанию открыты, по вторичным фильтрам их можно скрыть, чтобы они не занимали много места.
Пример ✅ Все Инструменты

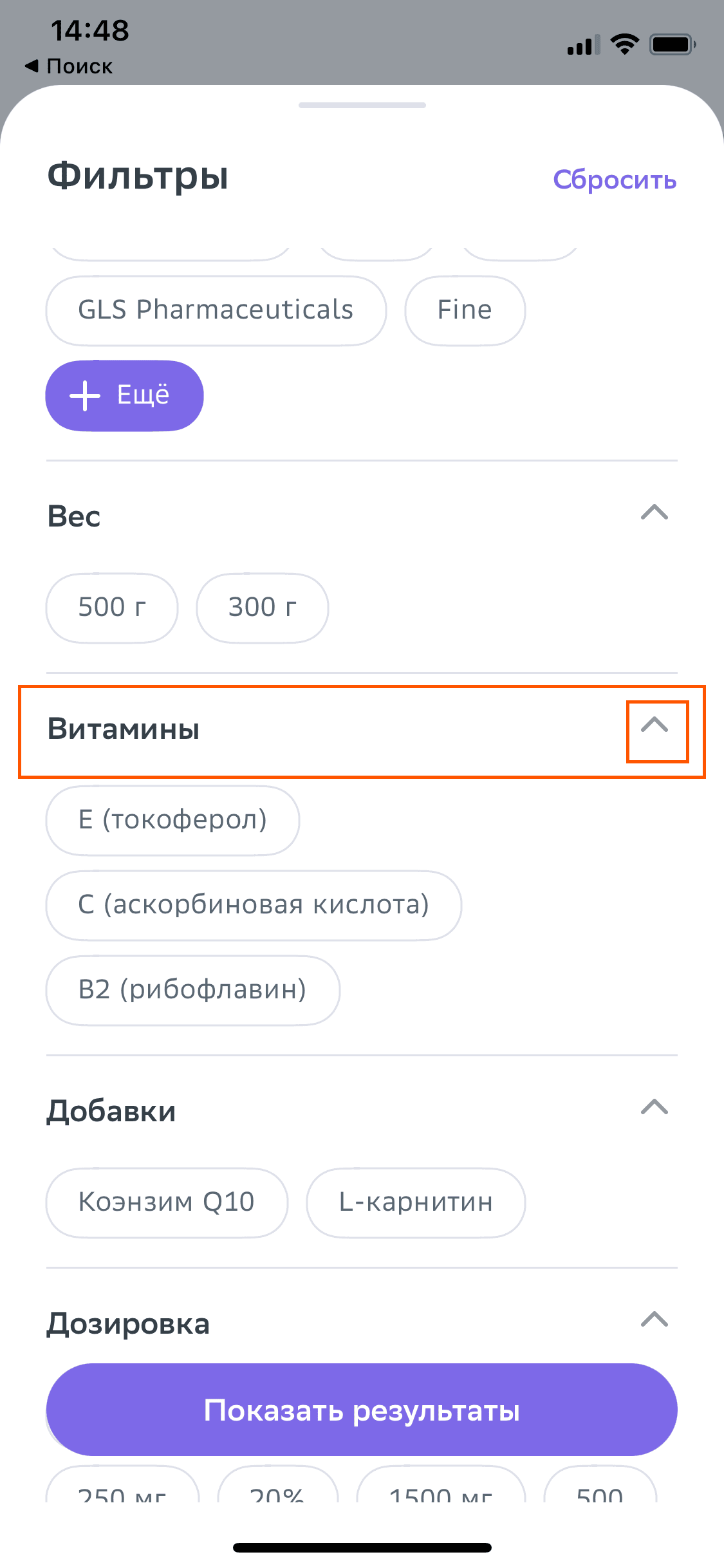
Активная область аккордеона
Активной областью аккордеона лучше сделать всю ячейку с названием фильтра, а не только небольшой шеврон. Иначе скрыть и раскрыть его станет труднее.
Пример ❌ еАптека

Популярные значения в формате карусели
Популярные значения могут быть доступны на основном экране, но с помощью прокрутки, тем самым занимая меньше места.
Пример ✅ МегаМаркет

Обрезание элементов карусели
Если популярные значения выведены в карусель с тегами, спроектируйте её так, чтобы теги обрезались, подсвечивая возможность прокрутки.
Пример ✅ Ситилинк

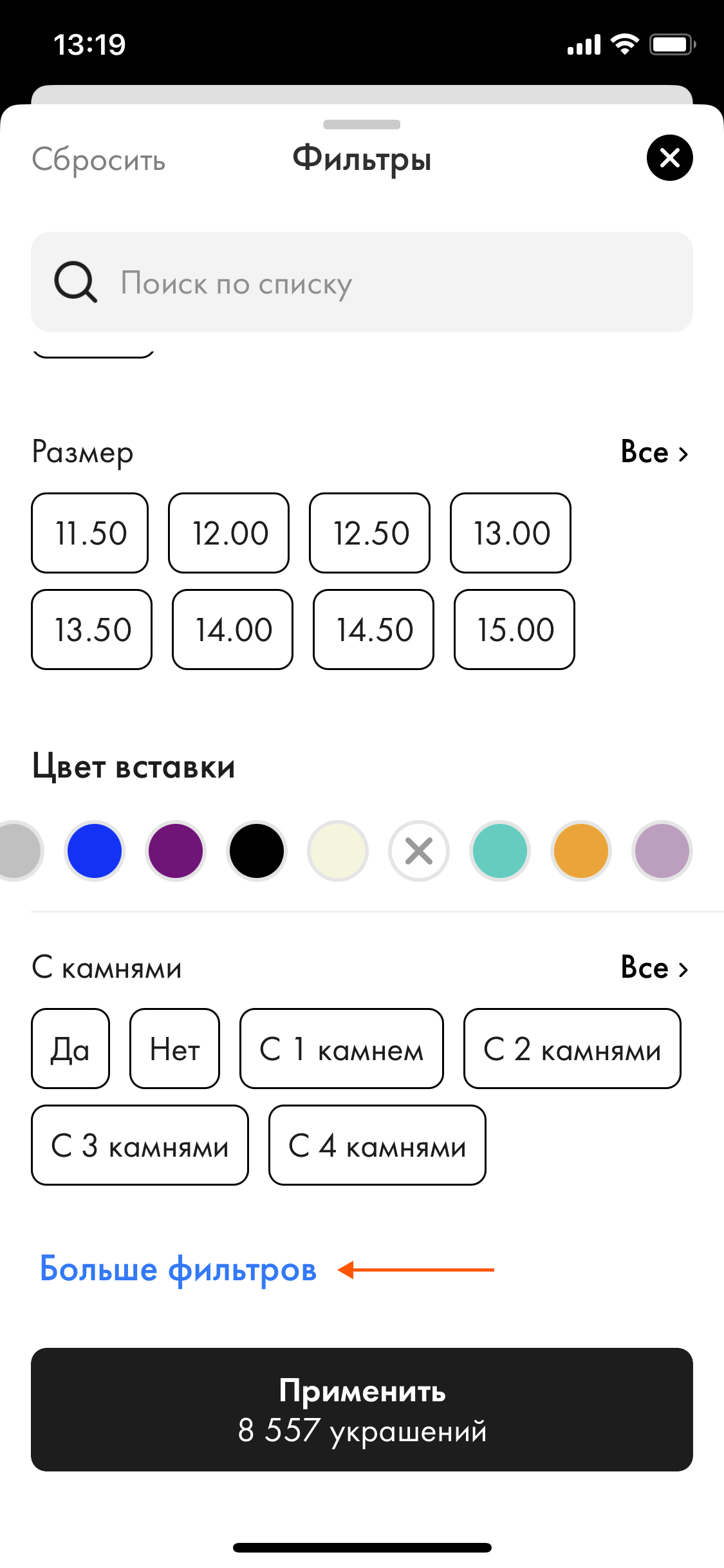
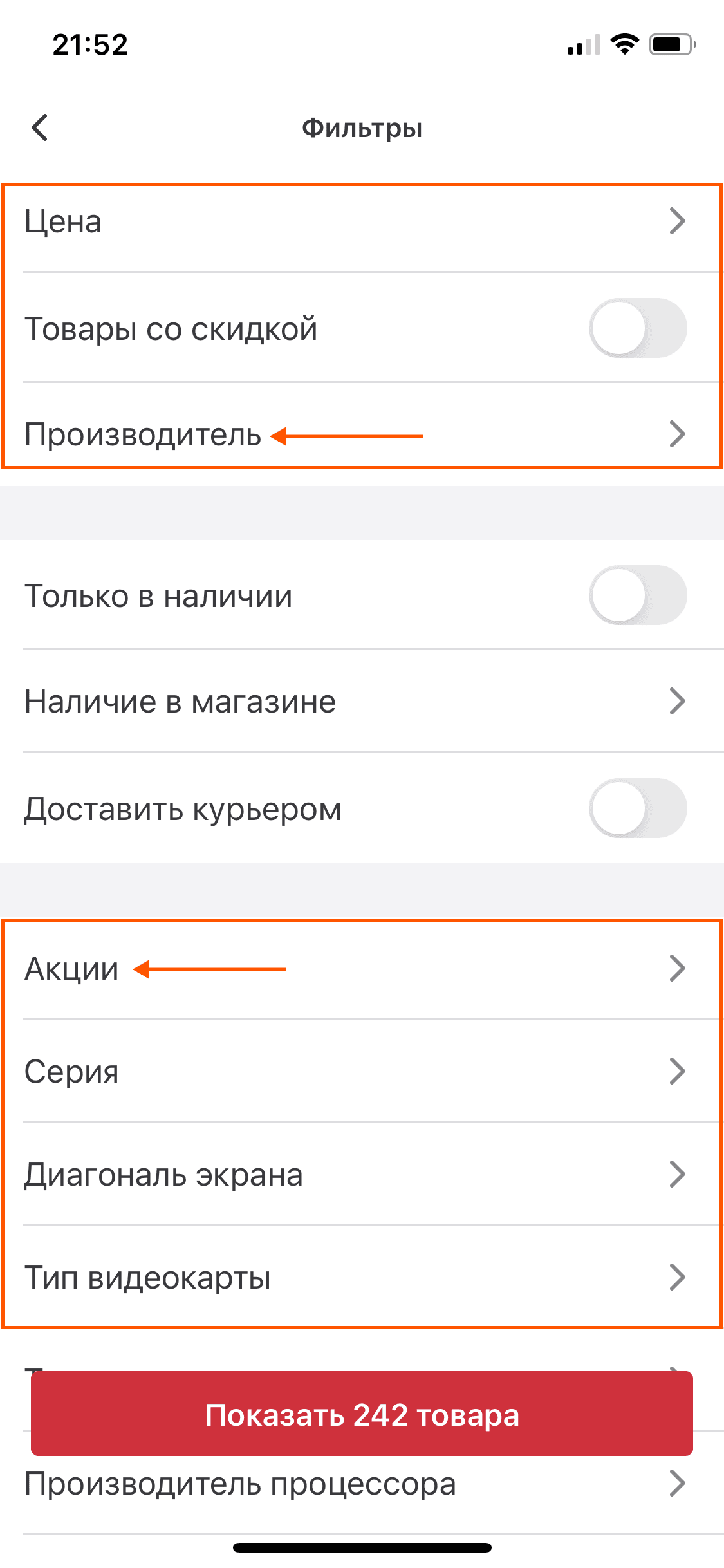
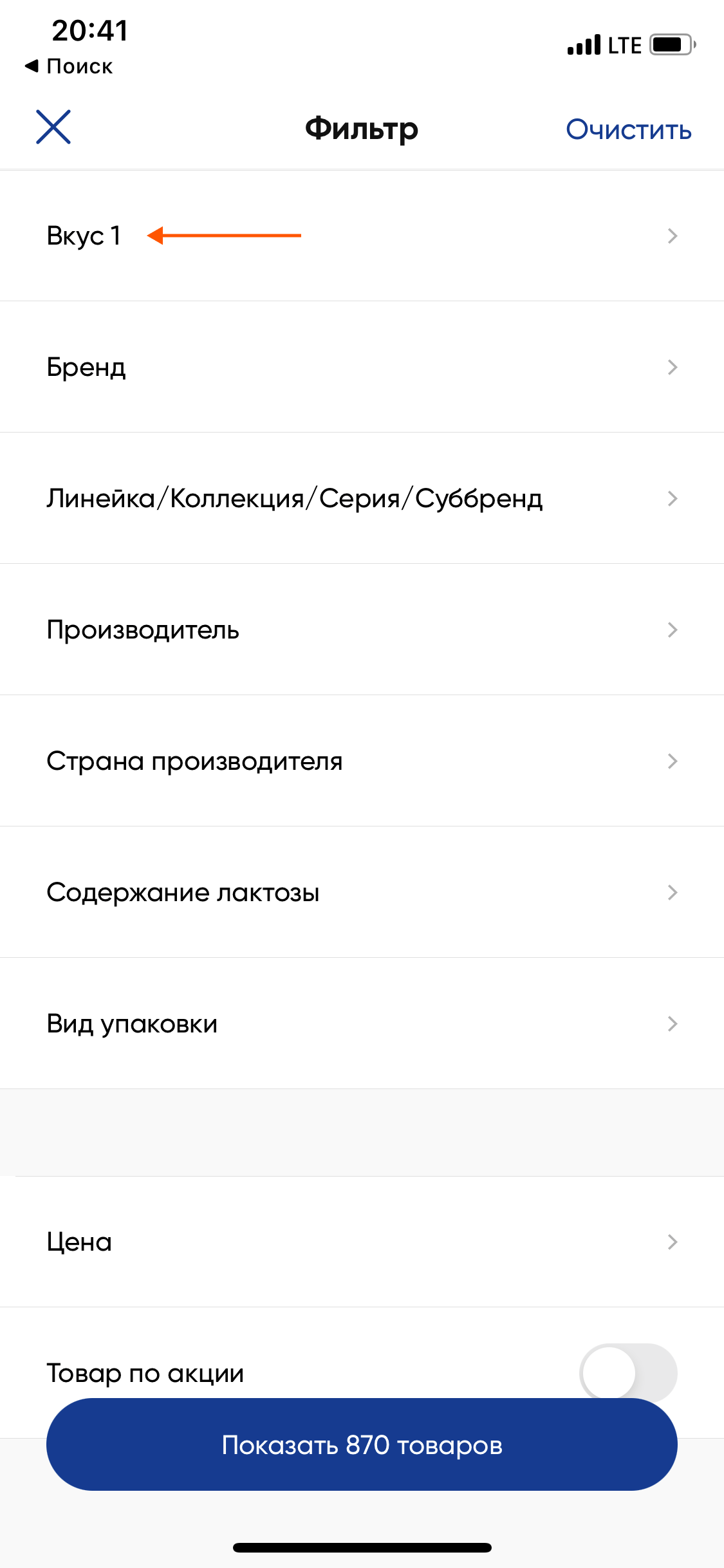
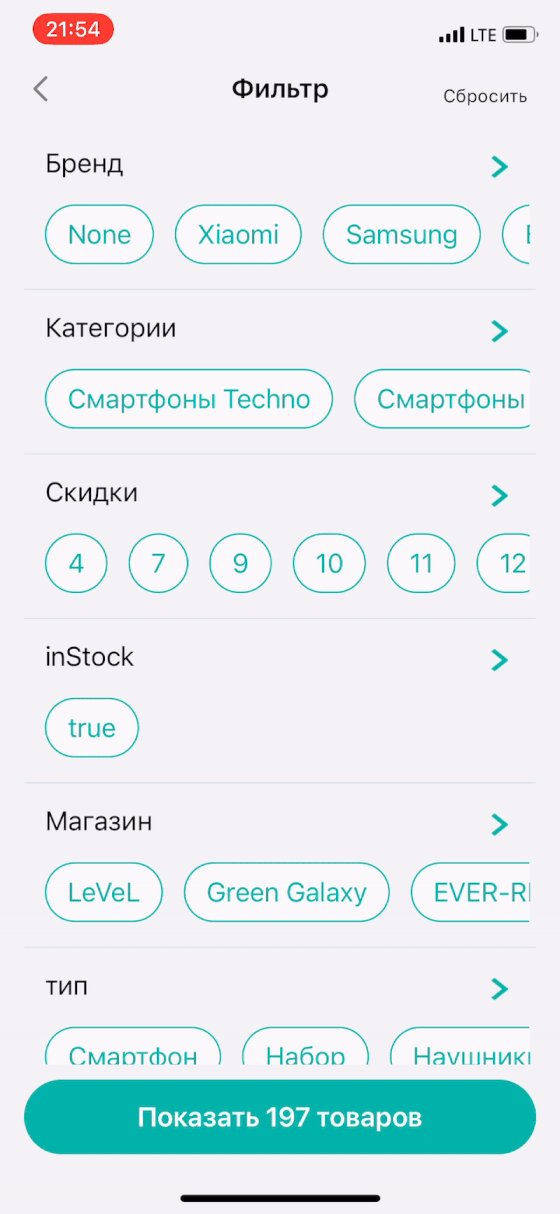
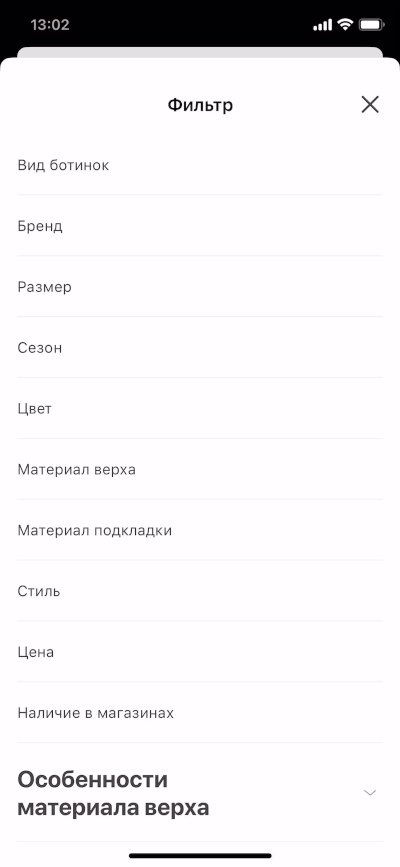
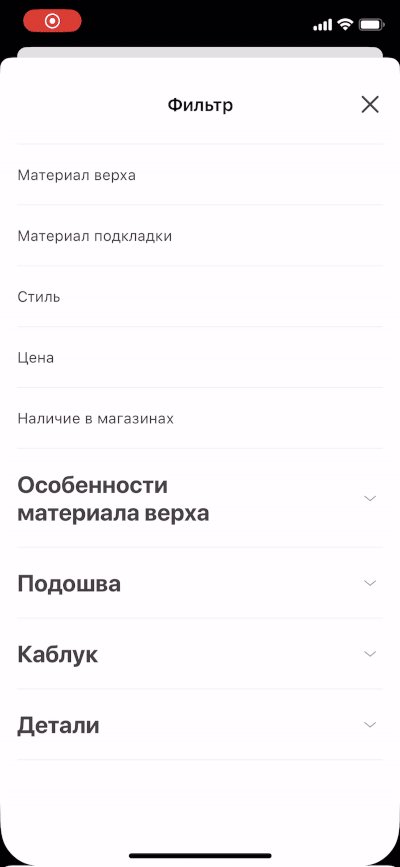
На экране только названия фильтров?
Некоторые оставляют на основном экране фильтров лишь названия, разгружая интерфейс, но обрекая всех пользователей путешествовать на отдельные экраны.
Пример ● М.Видео

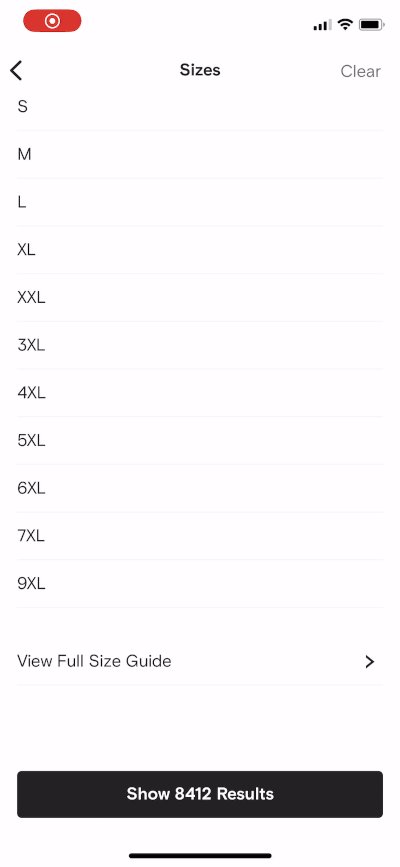
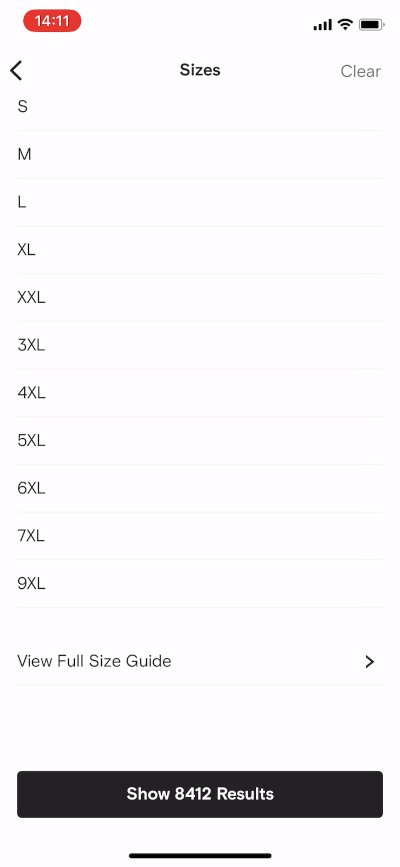
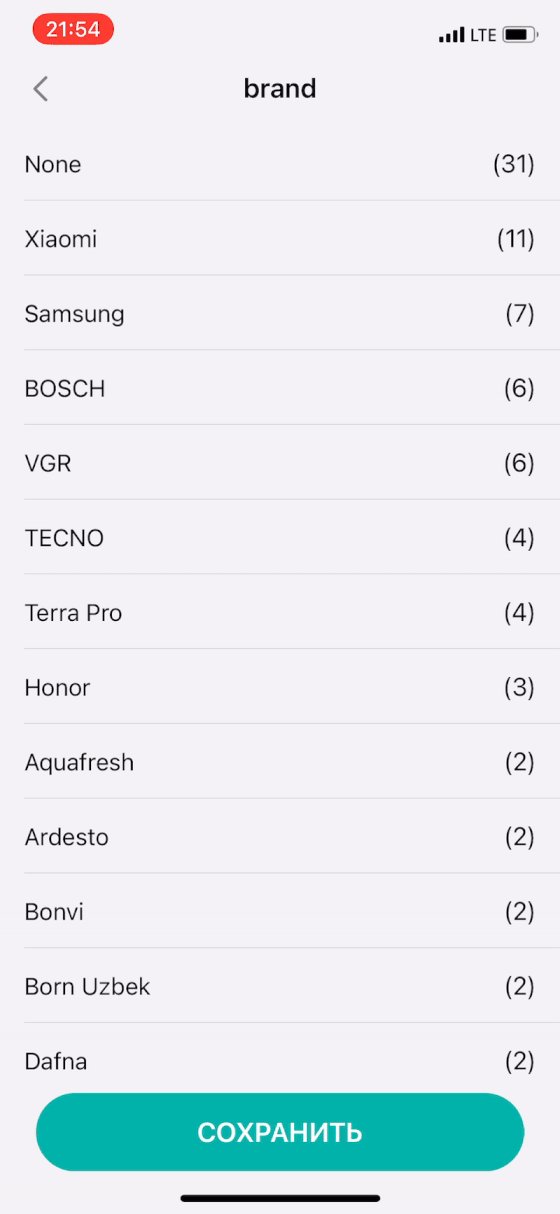
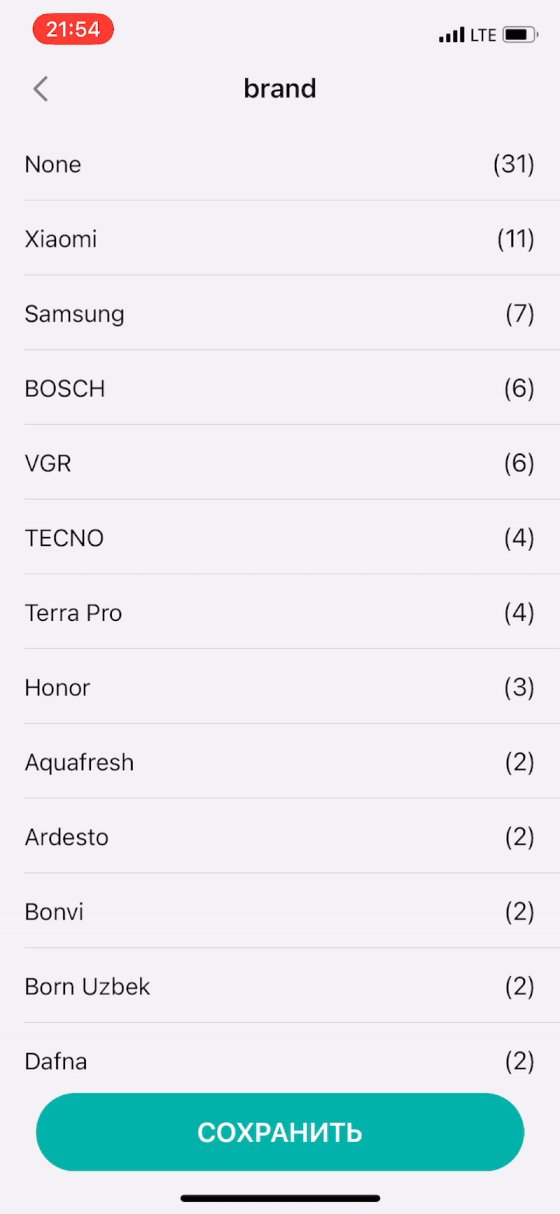
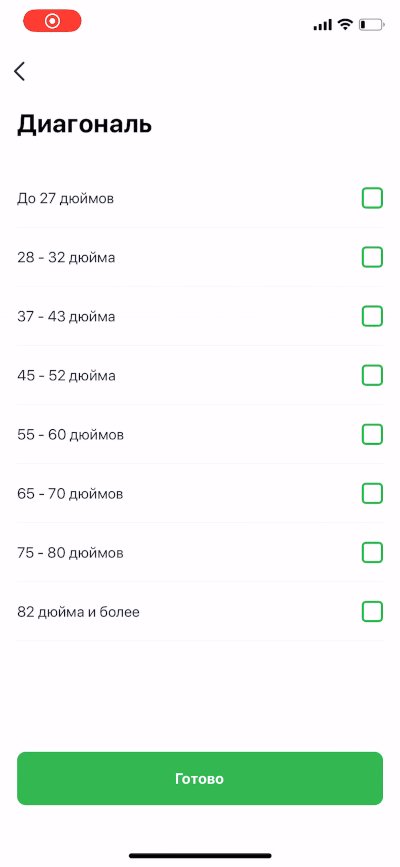
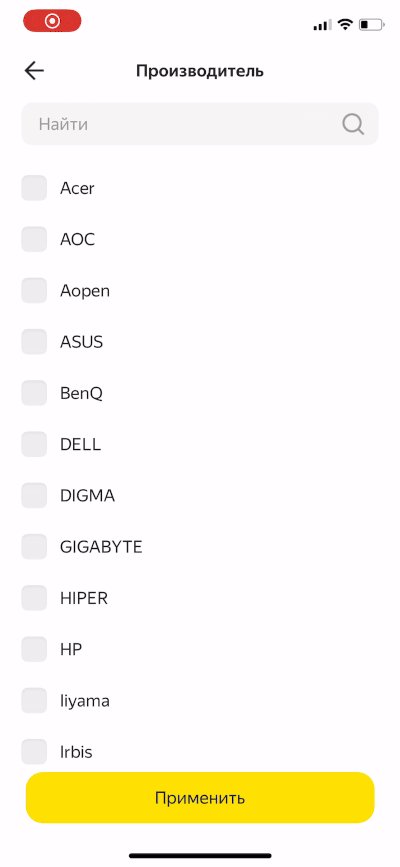
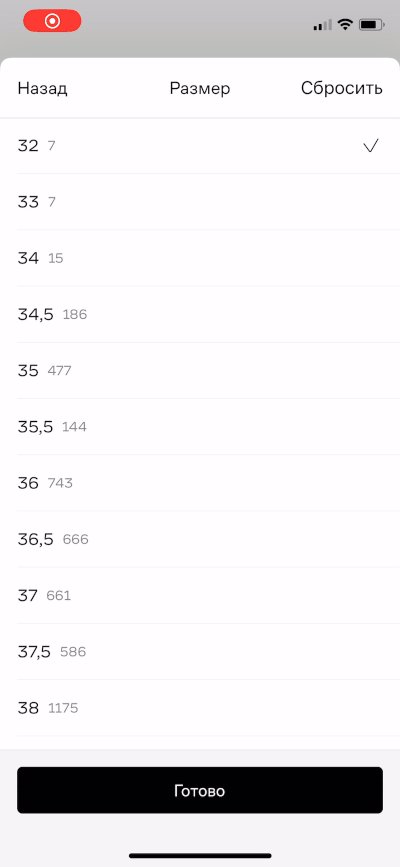
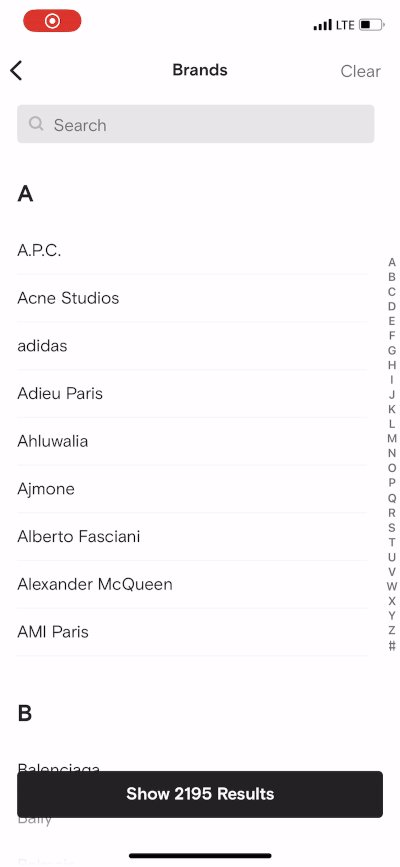
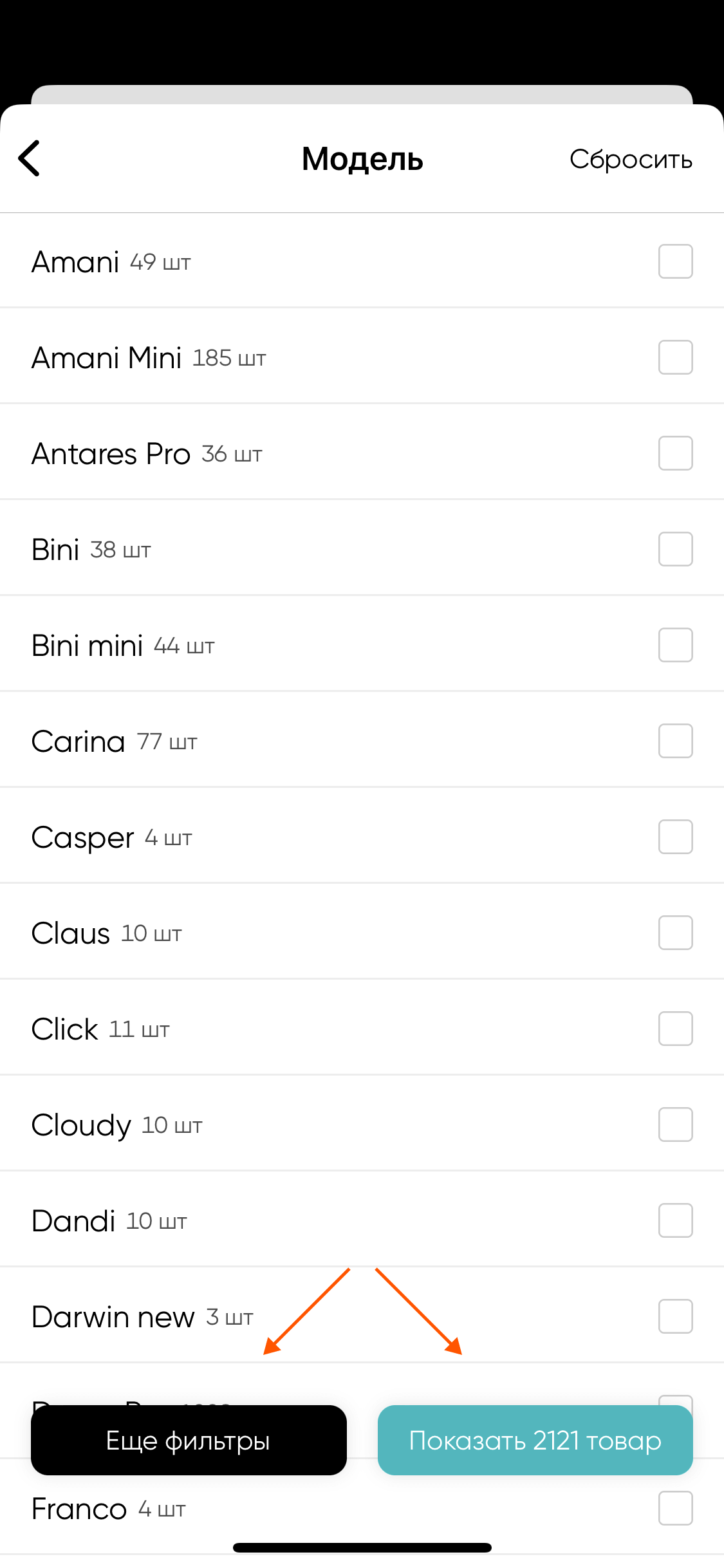
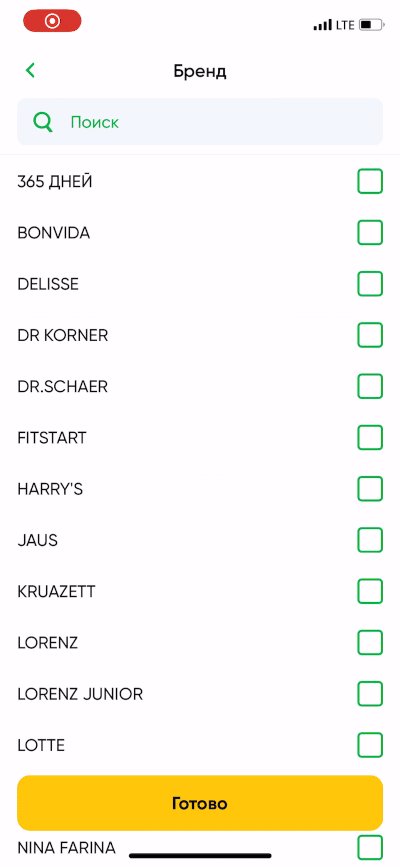
Полный список значений по фильтру
57 гайдлайнов
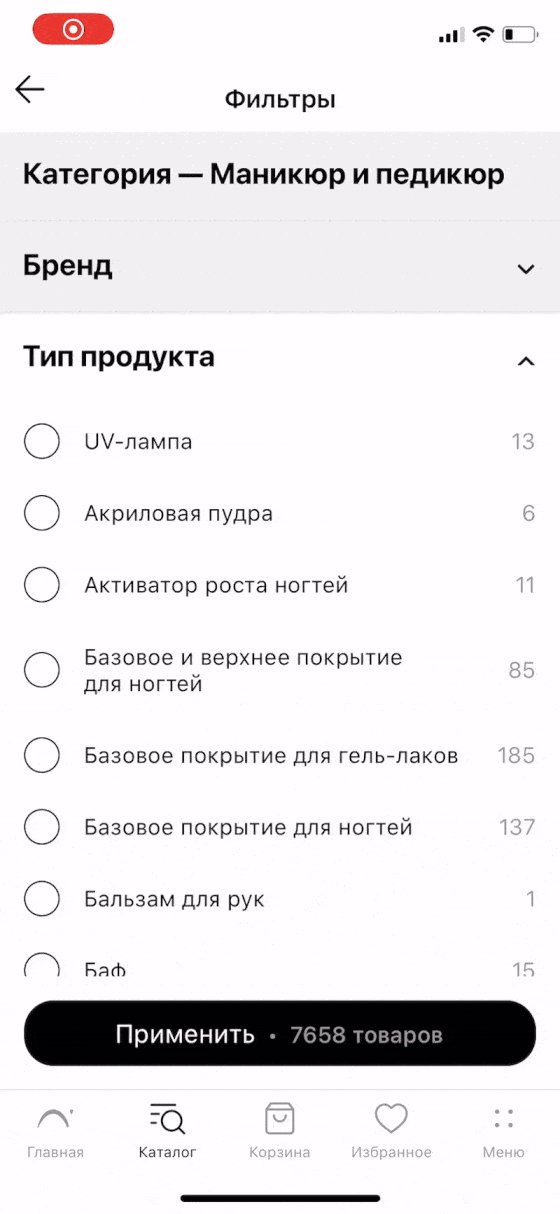
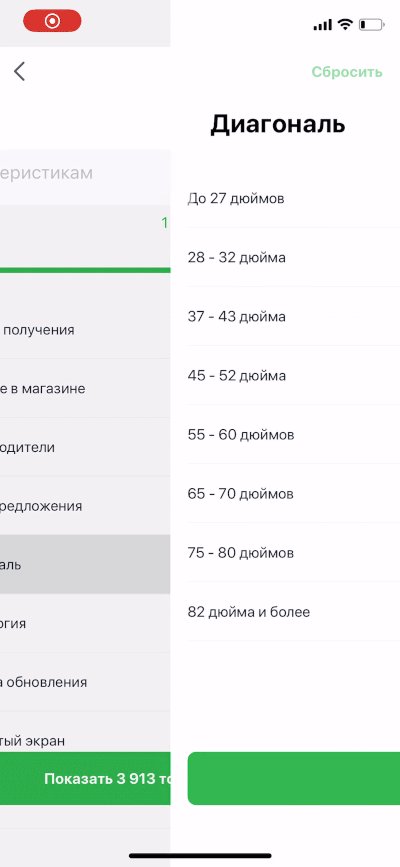
Полный список в полноэкранном формате
Наиболее часто встречаются кейсы, когда основной экран фильтров и полный список значений реализованы в рамках одного navigation controller’а с горизонтальным переходом.
Пример ✅ Спортмастер

Полный список в формате карточки
В качестве альтернативы также нередко можно встретить и формат карточки с полным списком значений, которая появляется поверх основного экрана с фильтрами.
Пример ✅ Lamoda

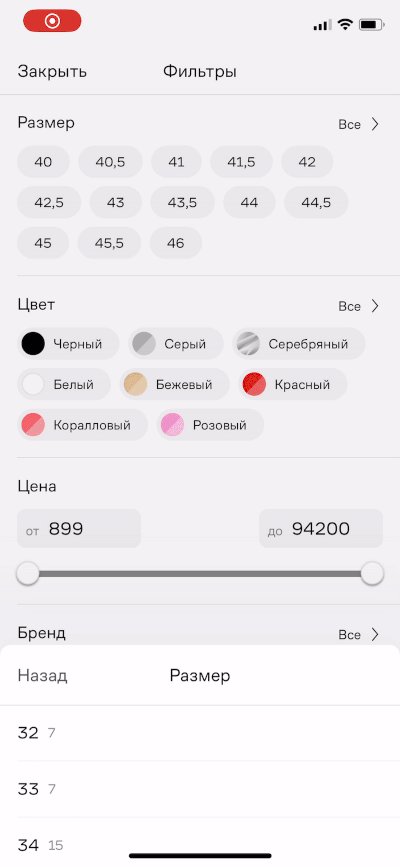
Полный список не в формате popup’а
От формата всплывающего окна в приложениях желательно воздержаться. Лучше в его использовании ограничиться лишь вебом.
Пример ❌ Четыре Лапы

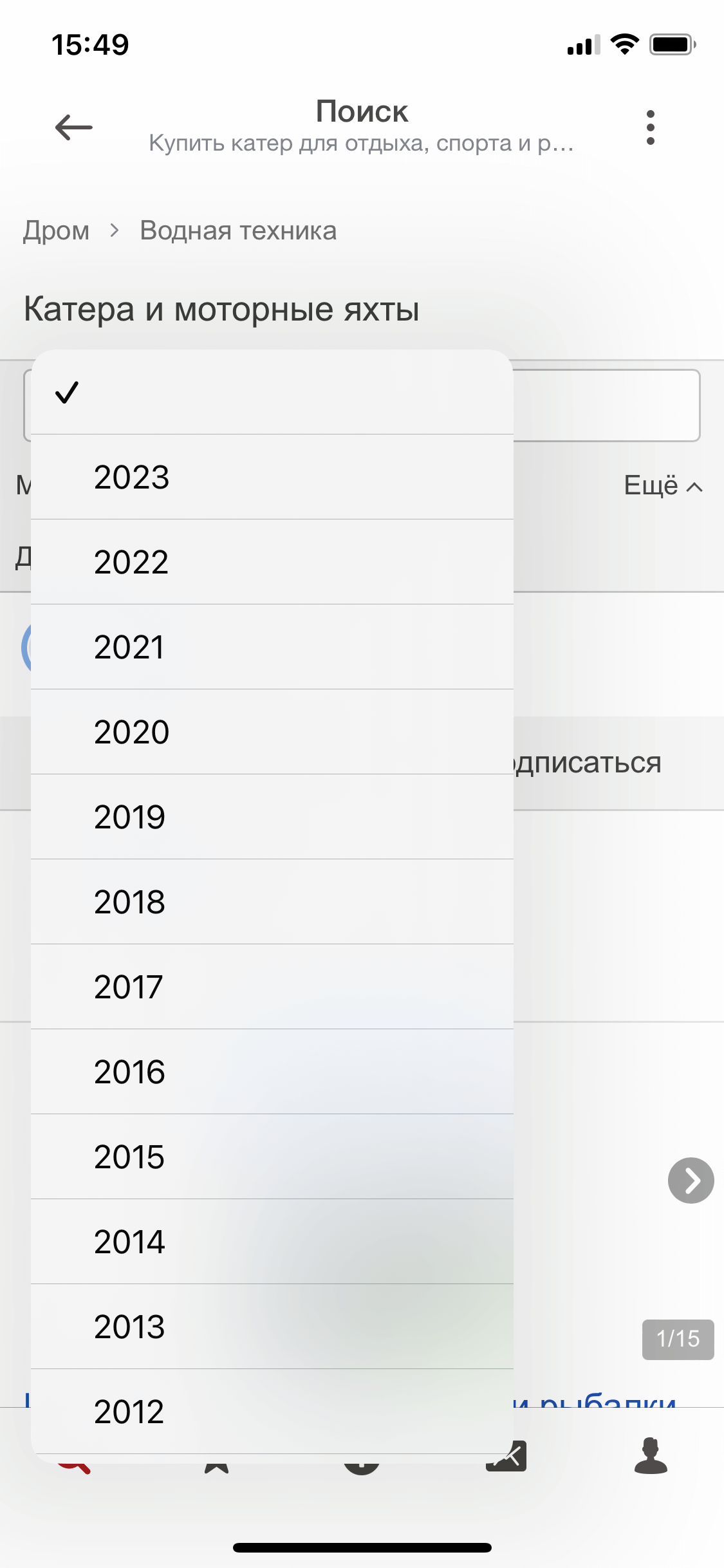
Полный список не в формате меню
Если значений в фильтре много, формат нативных меню, которые появляются при тапе по фильтру, из-за ограничений по площади также может быть не очень удобен.
Пример ❌ Дром База

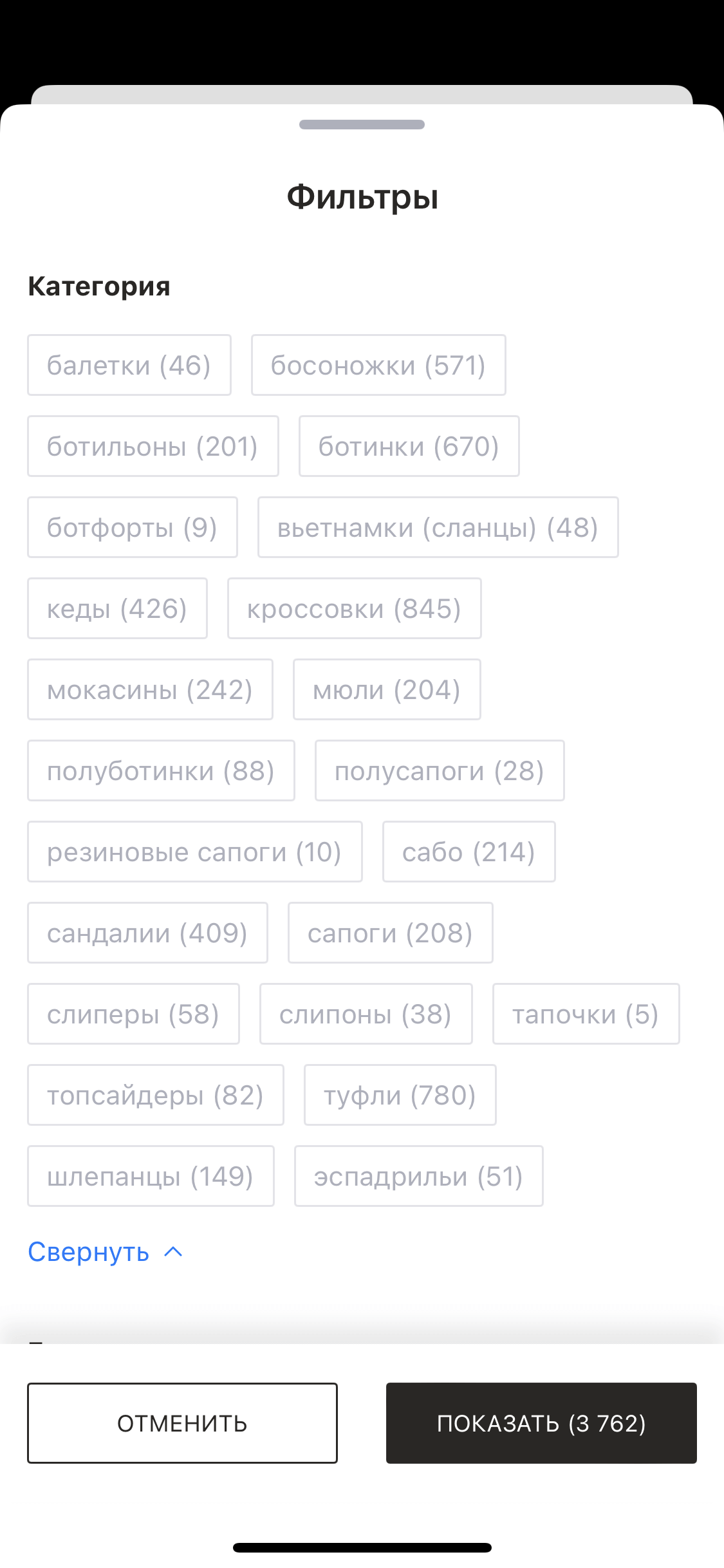
Полный список на основном экране?
Если вы собрались отображать весь список значений на основном экране, подумайте дважды: если их много, возврат к начальному состоянию будет предполагать длинный скролл.
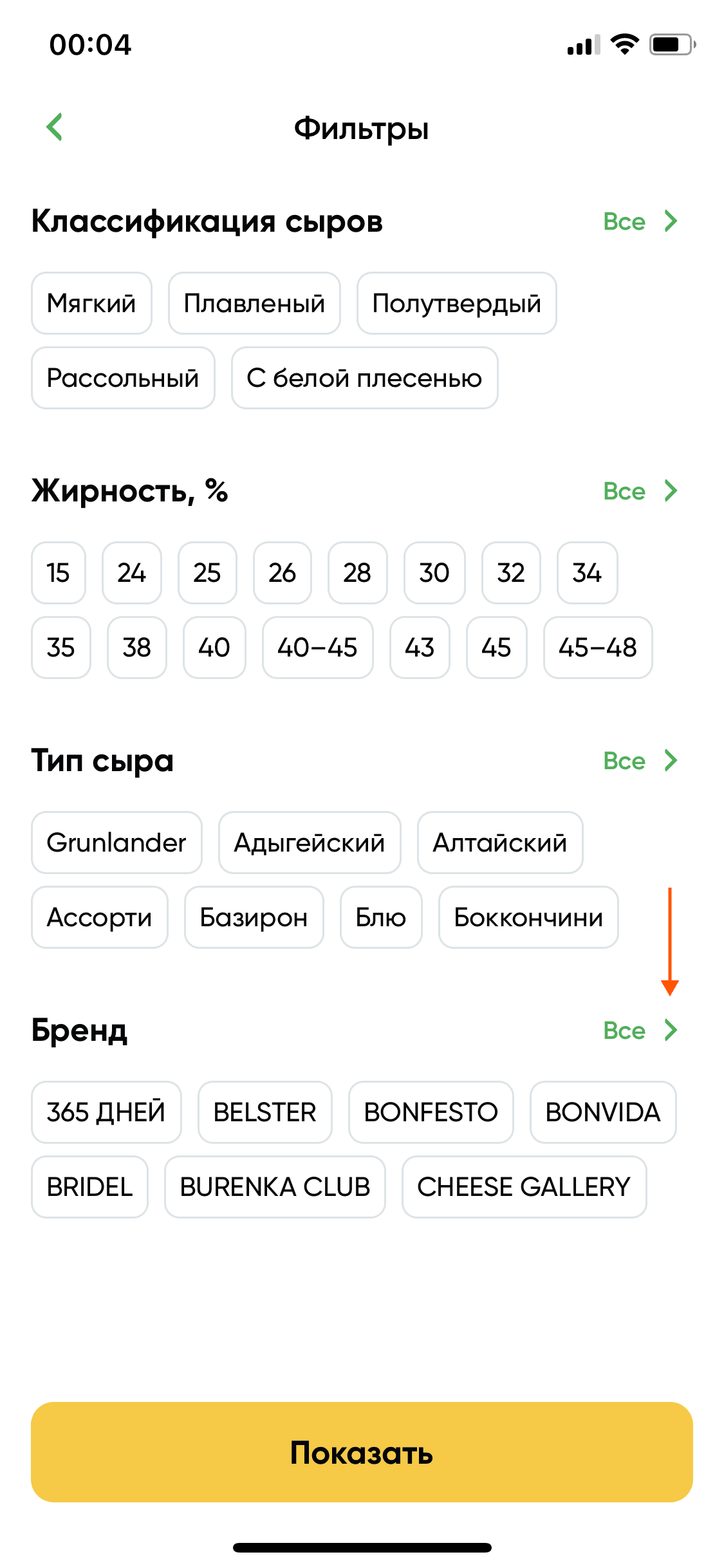
Пример ● Азбука Вкуса

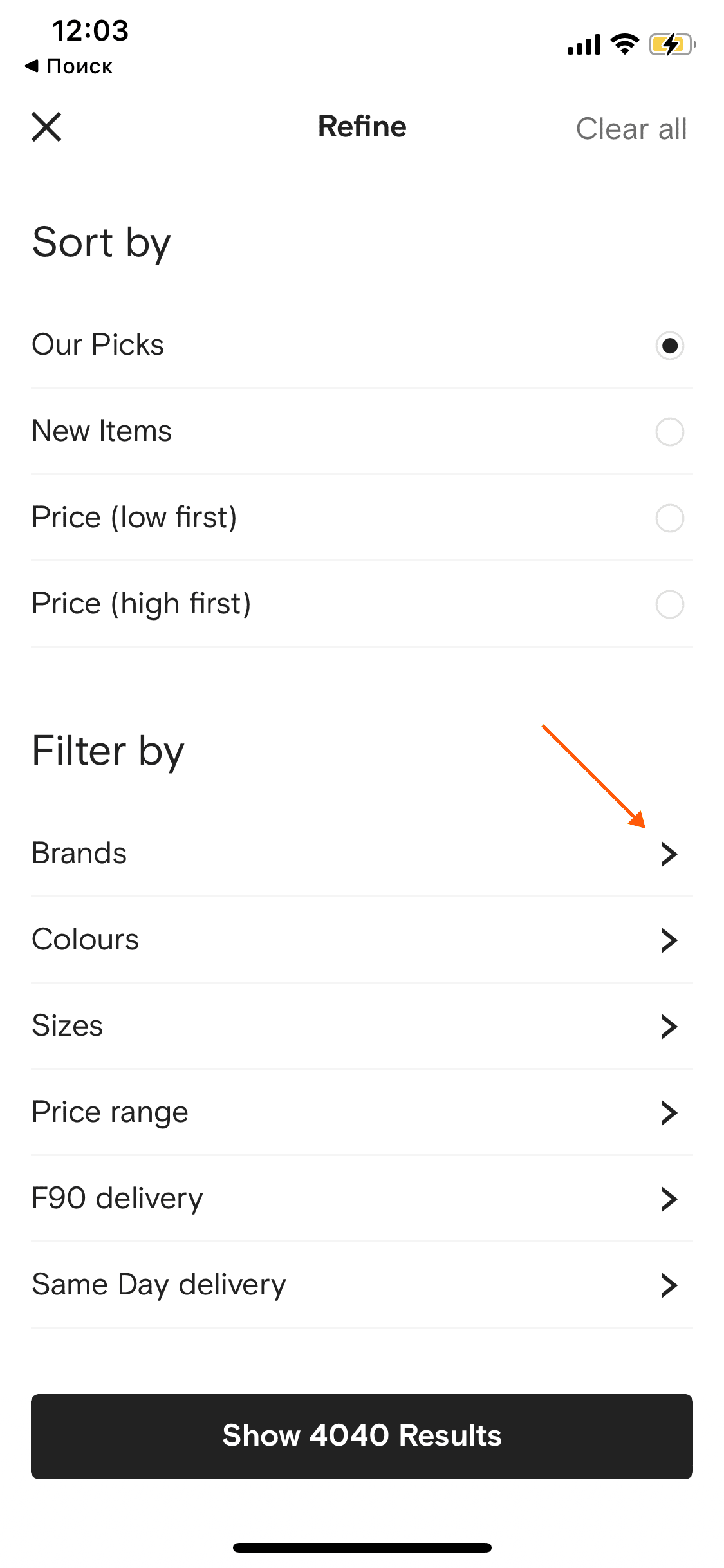
Кнопка перехода к списку заметна
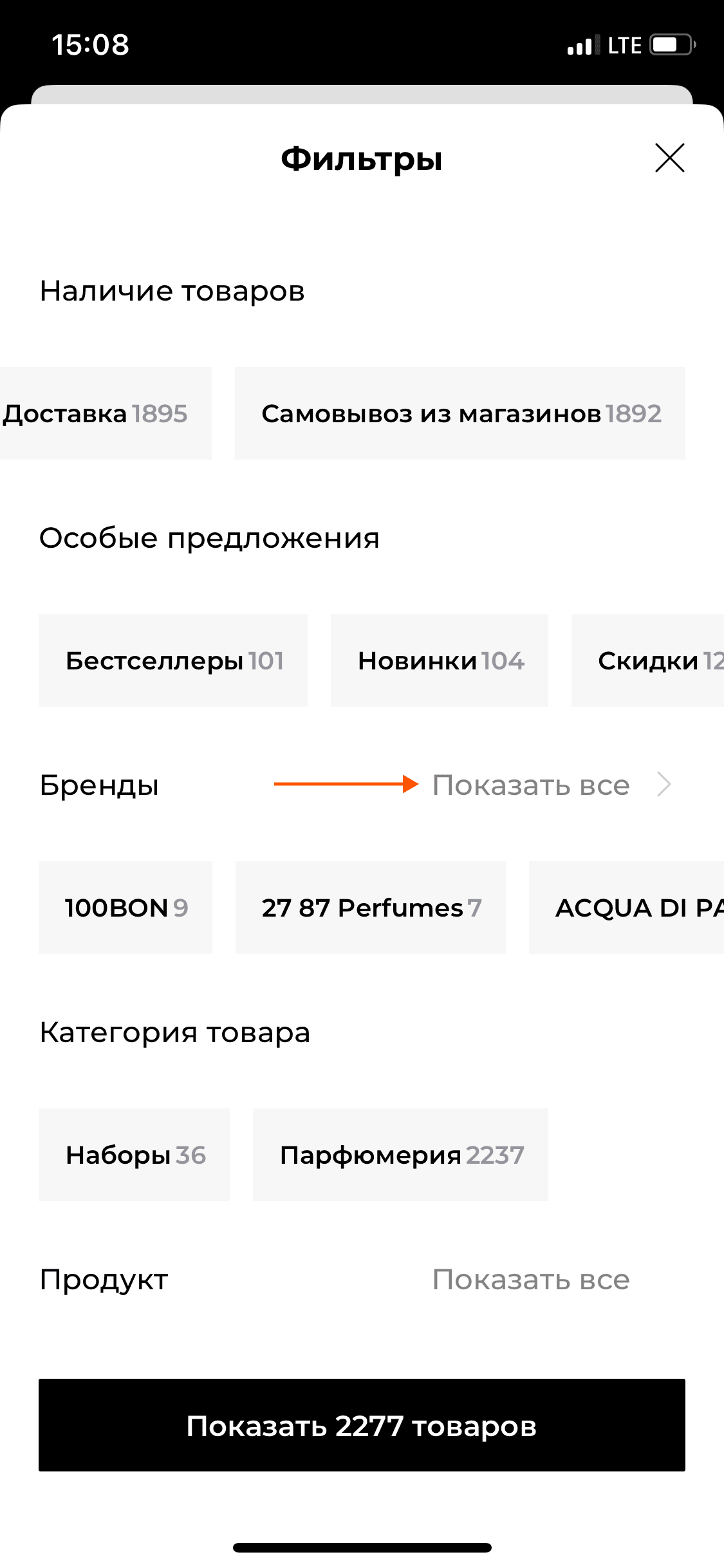
Хотя кнопка перехода в общему списку и не должна кричать, сделайте её хорошо заметной, чтобы не ввести клиента в заблуждение, что он видит все доступные значения фильтра.
Пример ✅ Утконос

Текст кнопки перехода понятен
В случае с кнопкой перехода к полному списку значений по фильтру не стоит изобретать колесо: добавьте в неё текст, который не будет вызывать вопросов.
Пример ✅ Рив Гош

Текст кнопки перехода без ошибок
Пункт из разряда «капитан очевидность». В тексте кнопки перехода не должно быть ошибок. В частности, слова должны быть согласованы между собой.
Пример ❌ Столплит

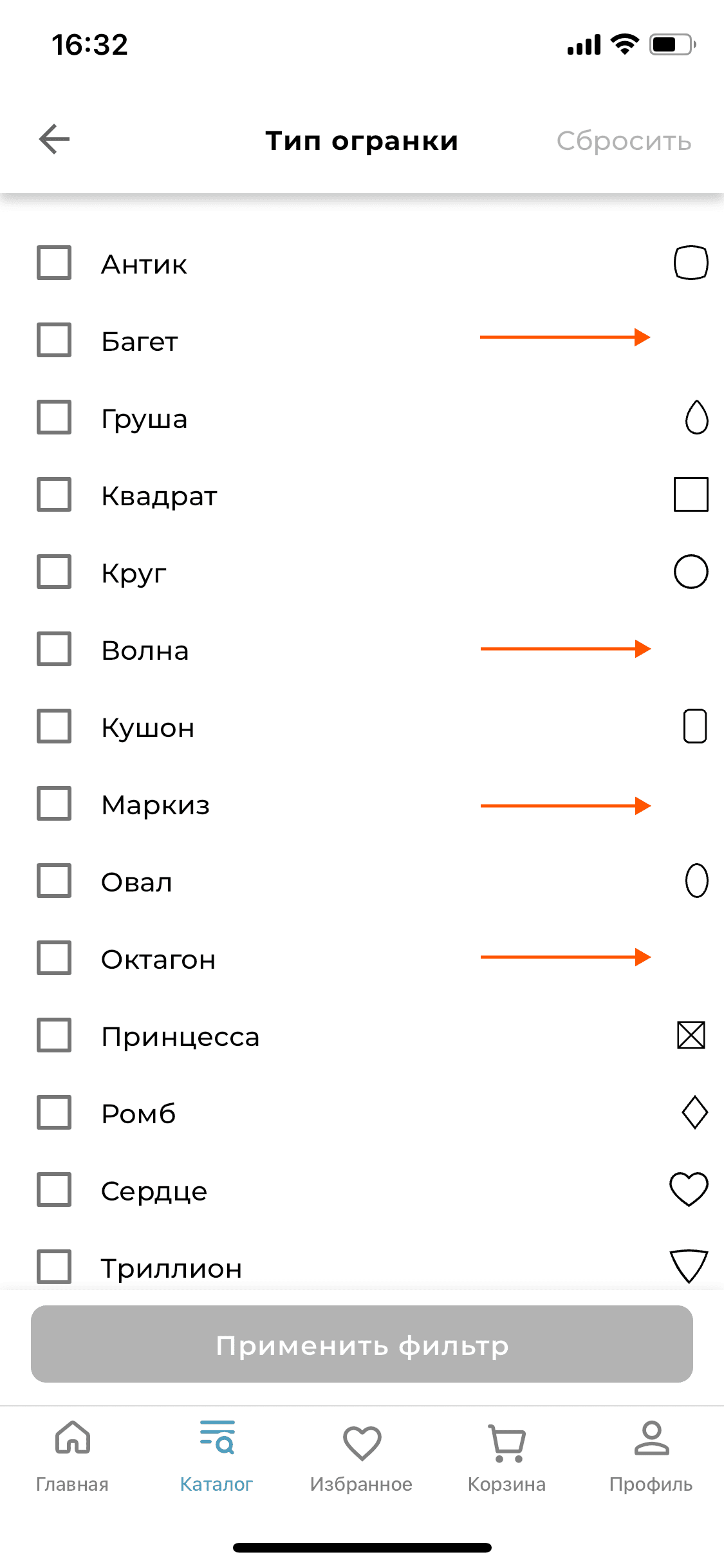
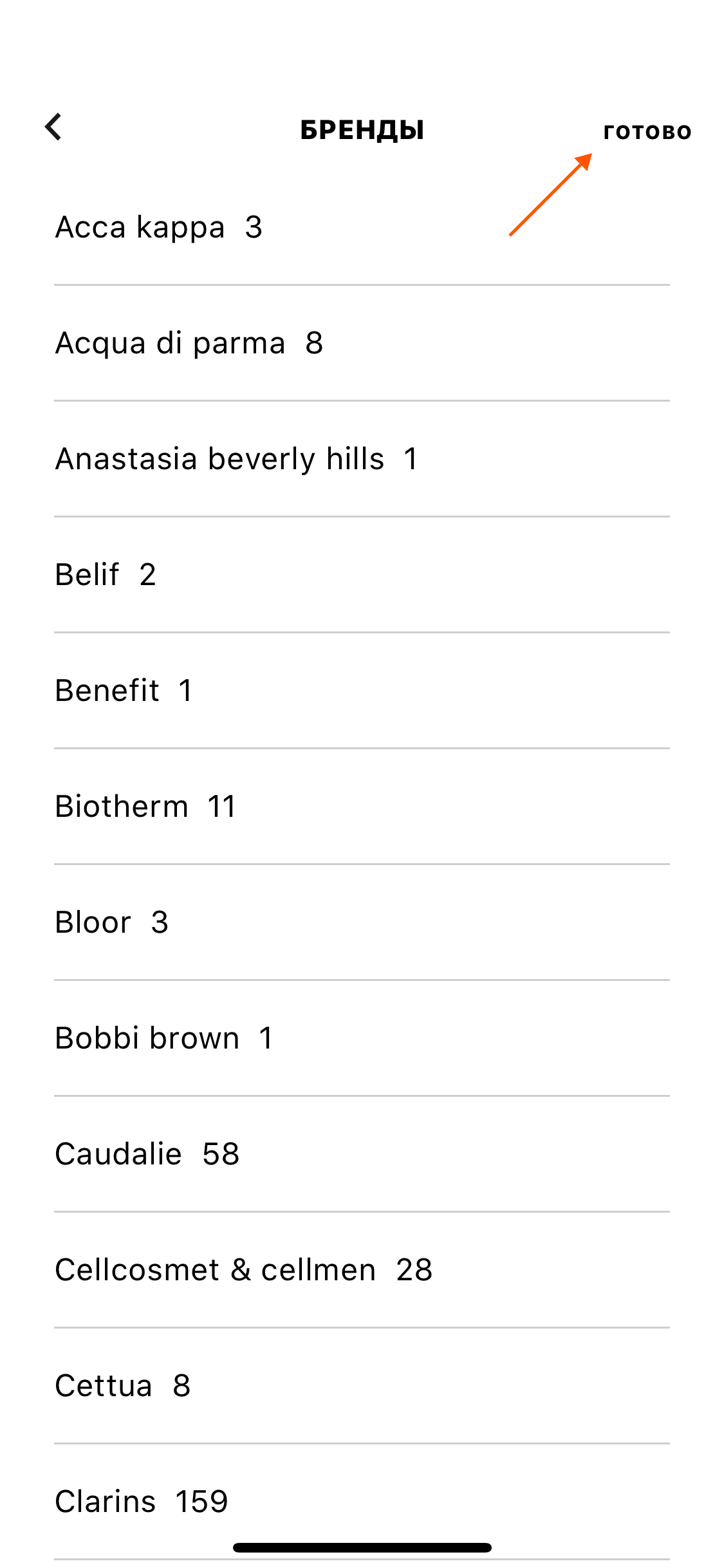
Кнопка сопровождается стрелкой
Также хорошей практикой будет снабдить кнопку перехода стрелкой, тем самым как бы подсвечивая, что она ведёт на отдельный экран.
Пример ✅ Утконос

Highlight числа скрытых значений
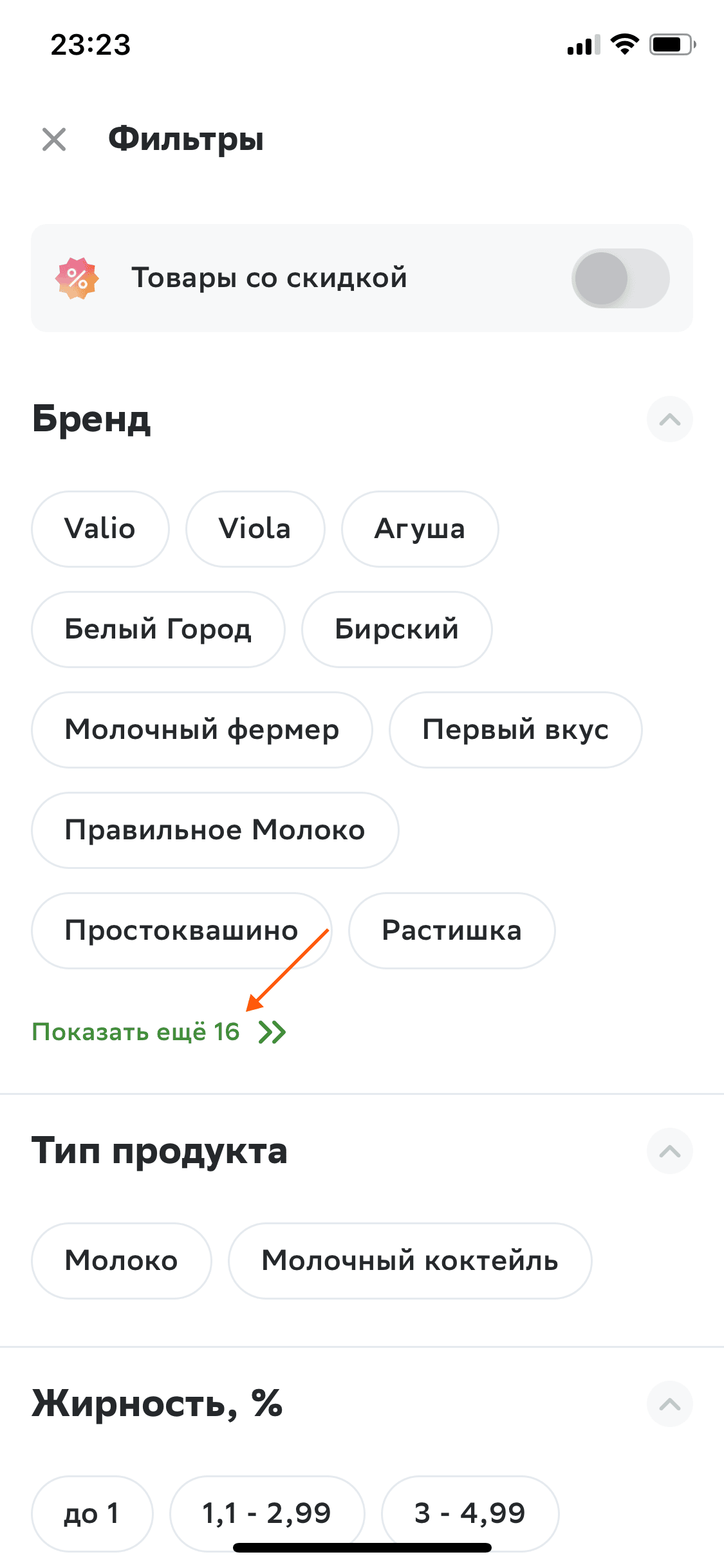
Иногда можно встретить кейсы, когда подборка популярных обрывается на элементе с числом скрытых значений. При тапе по нему пользователь переходит к общему списку.
Пример ✅ СберМаркет

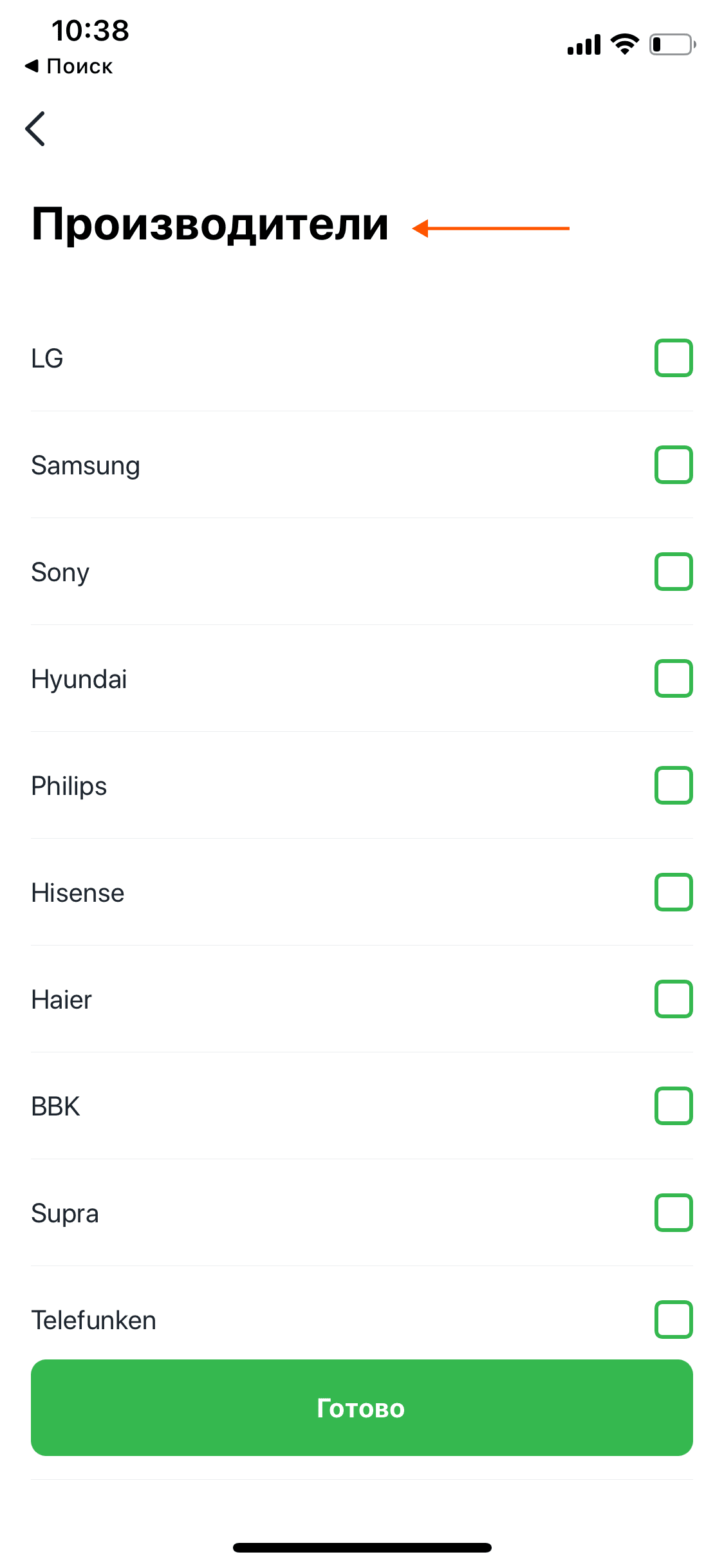
Список озаглавлен
Как и в случае с основным экраном фильтров, общий список значений лучше озаглавить, чтобы клиент понимал, по какому фильтру он выбирает значения.
Пример ✅ Эльдорадо

Название фильтра vs. заголовок списка
Базовый момент. Но и тут встречаются проколы. Убедитесь, что заголовок полного списка значений будет в точности соответствовать названию фильтра на основном экране.
Пример ❌ Sello

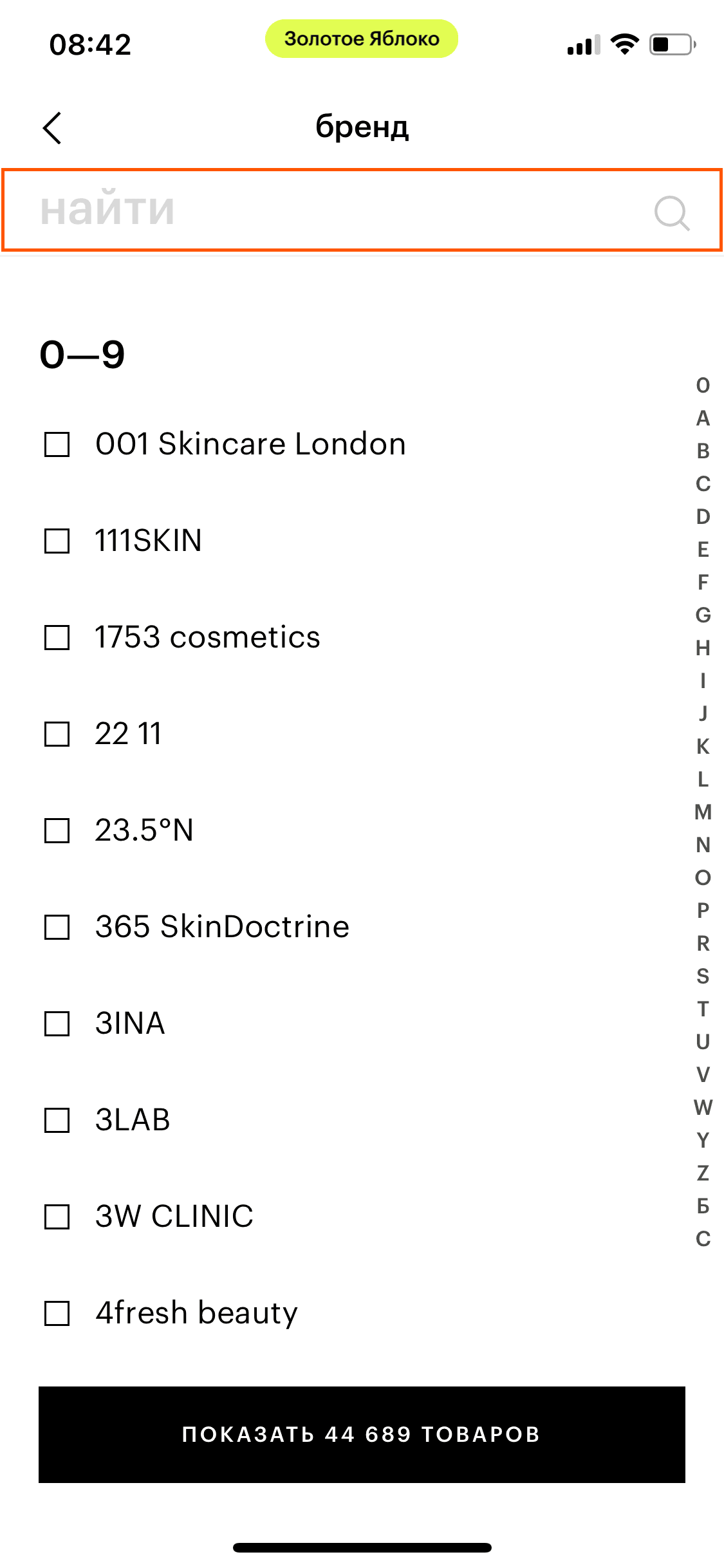
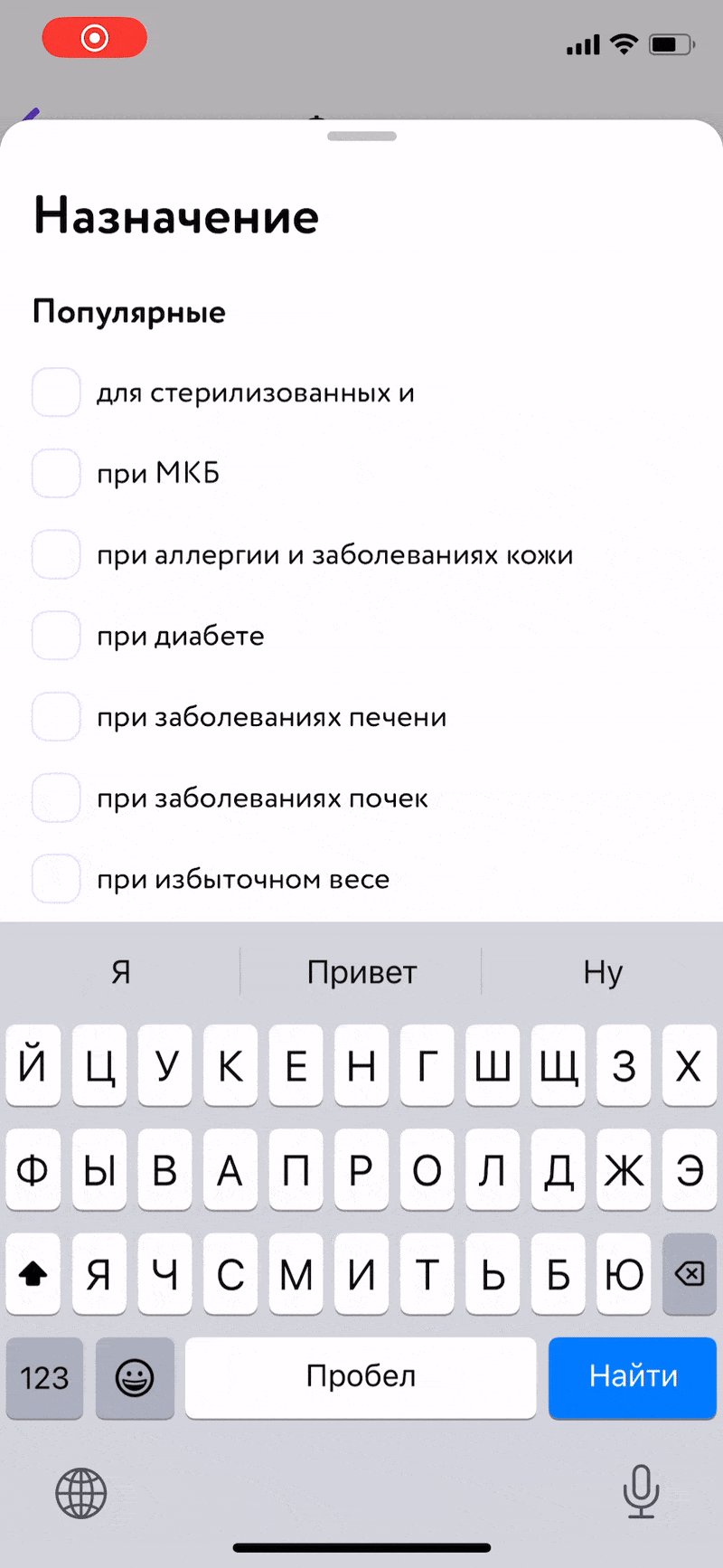
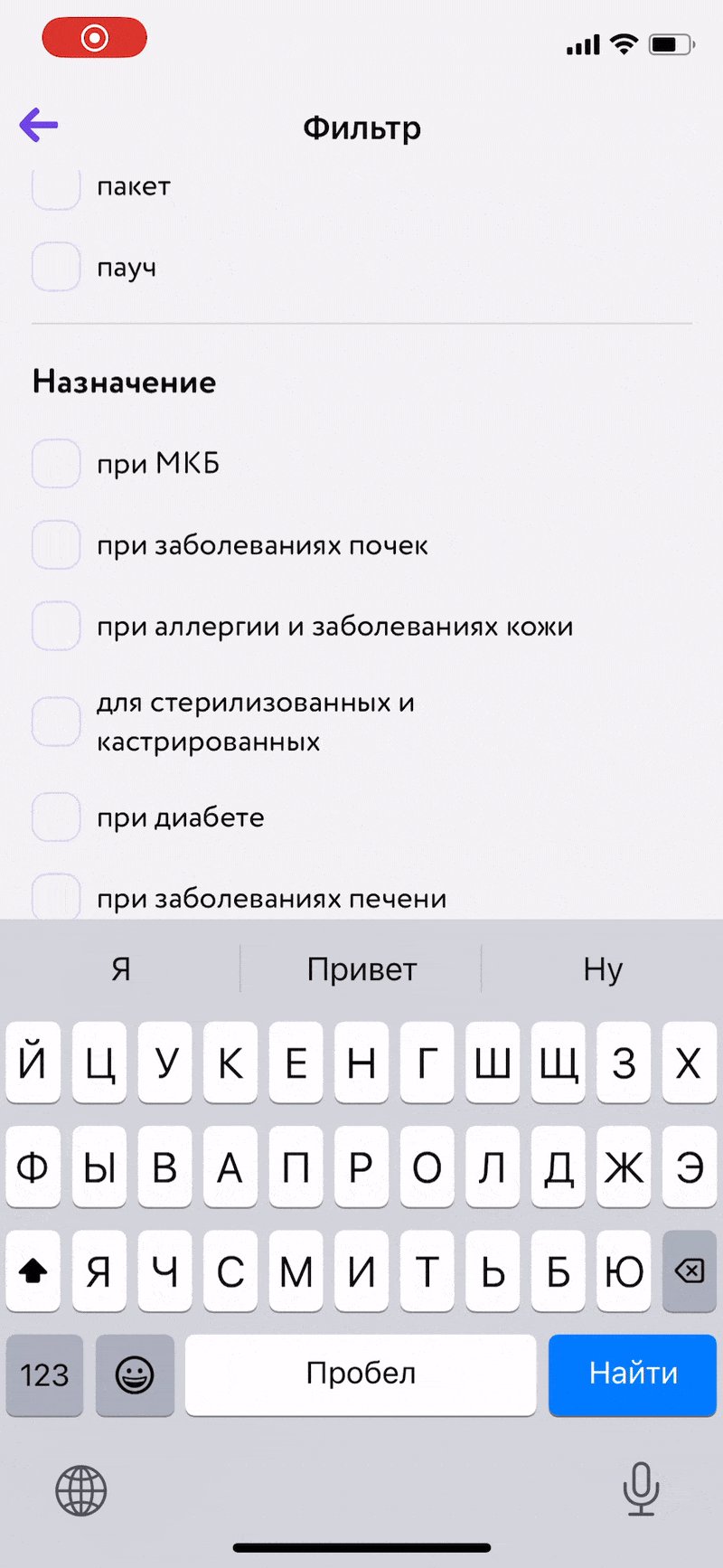
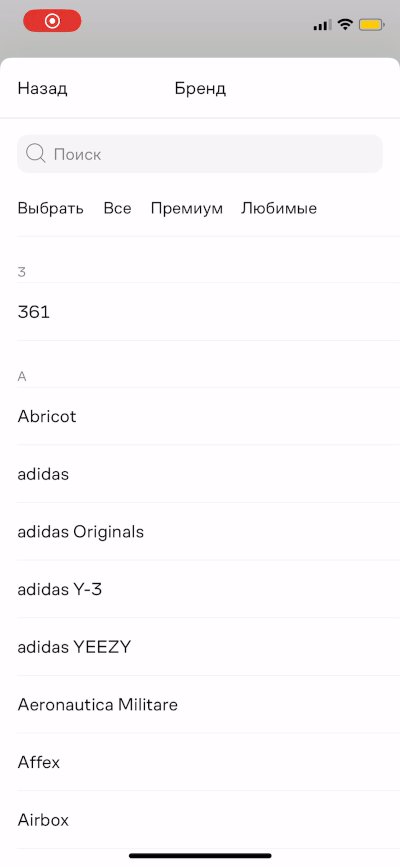
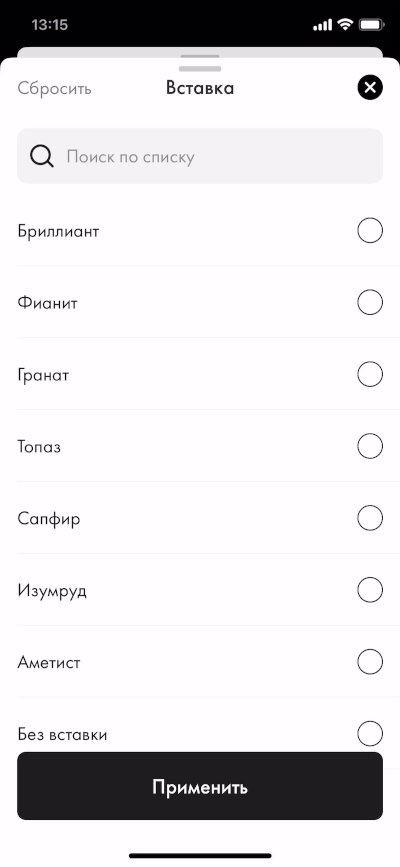
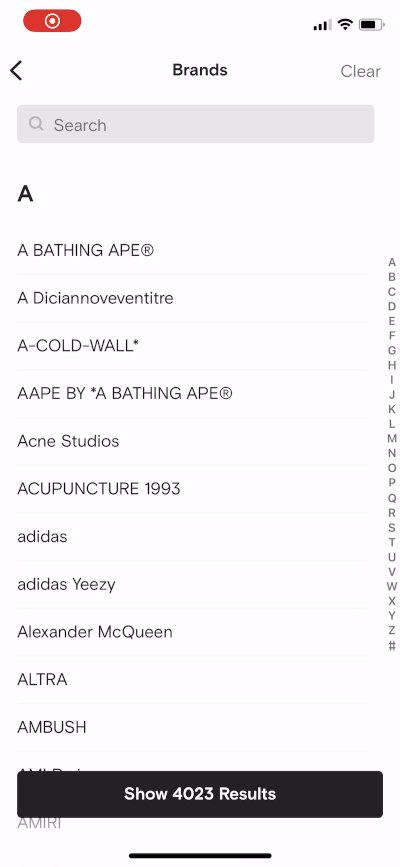
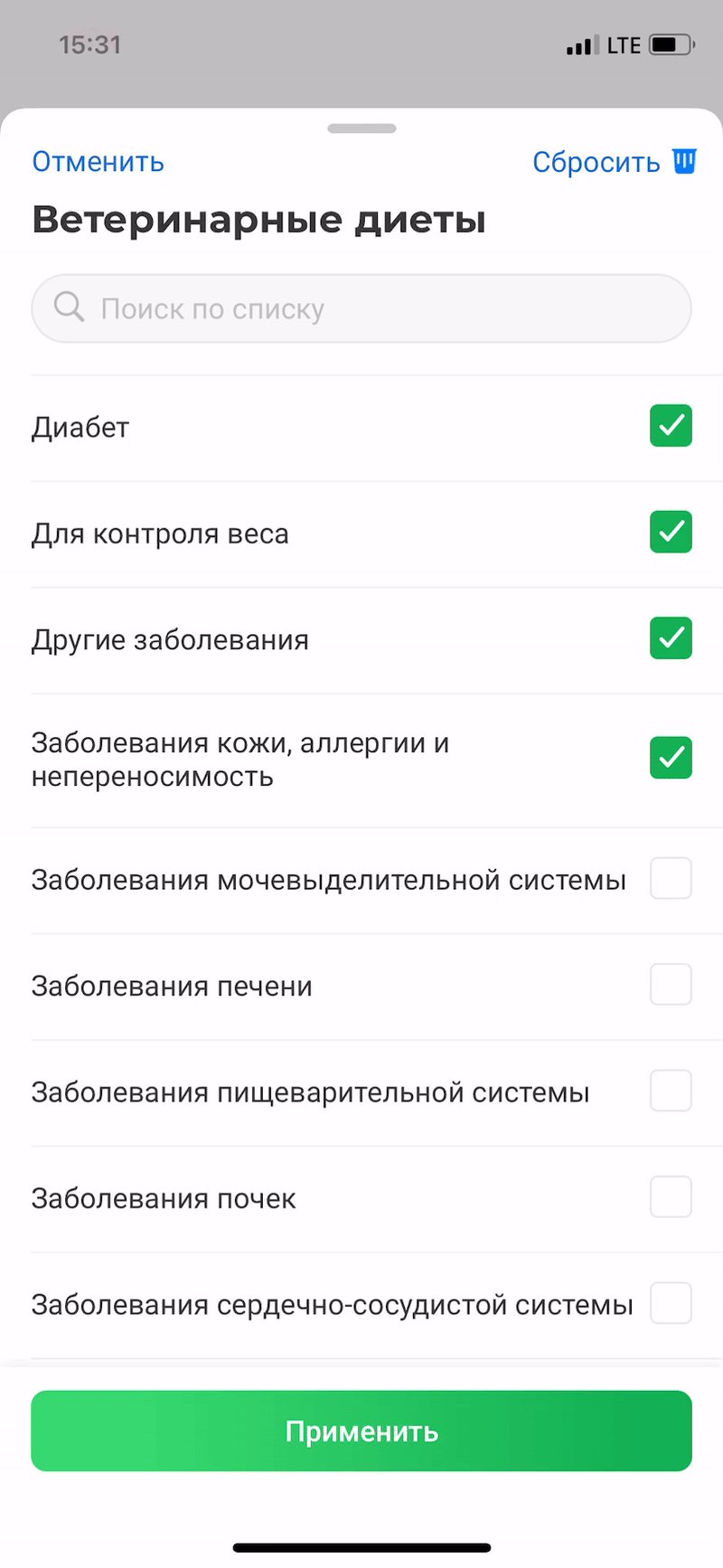
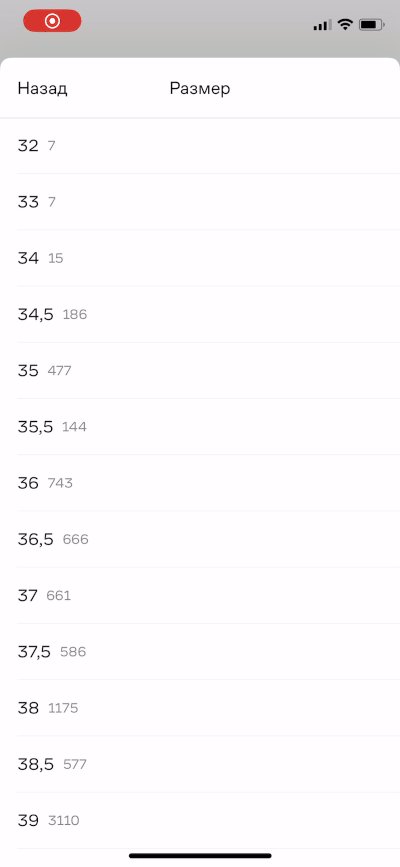
Поиск по значениям, если их много
Если значений по фильтру достаточно много, поисковая строка может помочь пользователю быстрее найти то, что он ищет.
Пример ✅ Золотое Яблоко

Без поиска по значениям, если их мало
И наоборот, если значений мало, ценность функции поиска будет под вопросом. Да и интерфейс будет перегружаться без надобности.
Пример ❌ Снежная Королева

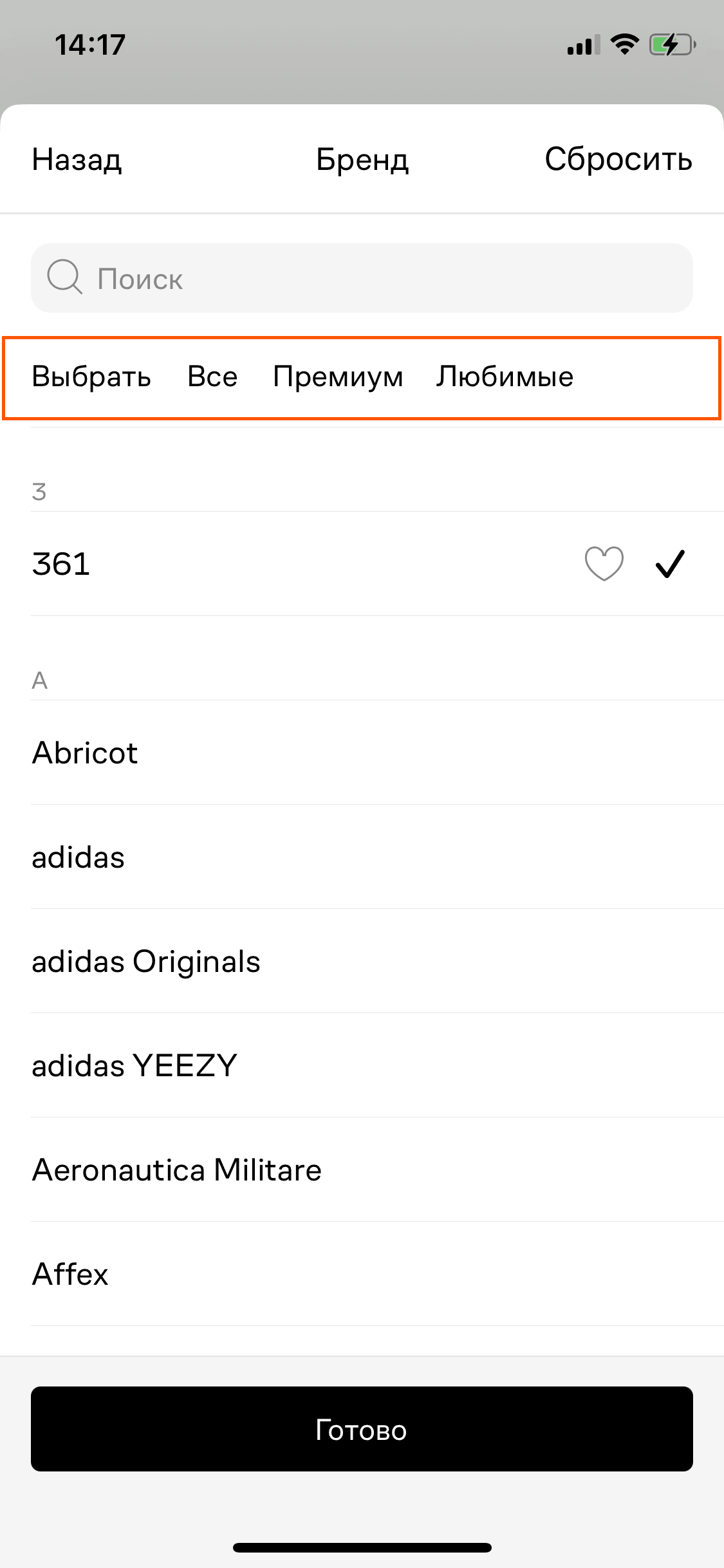
Быстрая фильтрация списка
Также, если значений достаточно много, иногда можно встретить функцию их быстрого выбора по различным критериям.
Пример ✅ Lamoda

Шапка фиксирована
Ключевые элементы в шапке полного списка можно фиксировать, чтобы они были доступны при любом уровне скролла.
Пример ✅ Sunlight

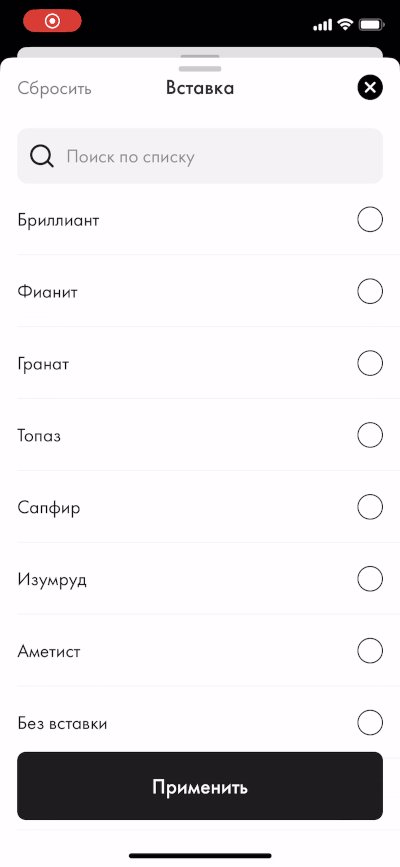
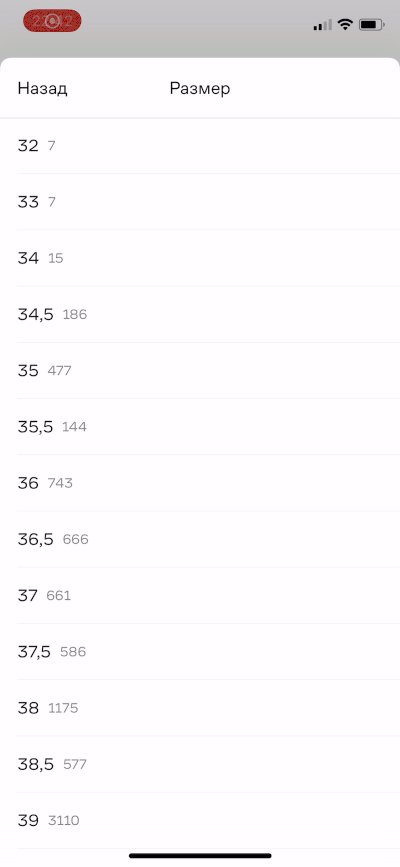
Загрузка значений моментальна
Отображение значений при появлении списка должно происходить моментально, без каких-либо заметных задержек.
Пример ✅ Эльдорадо

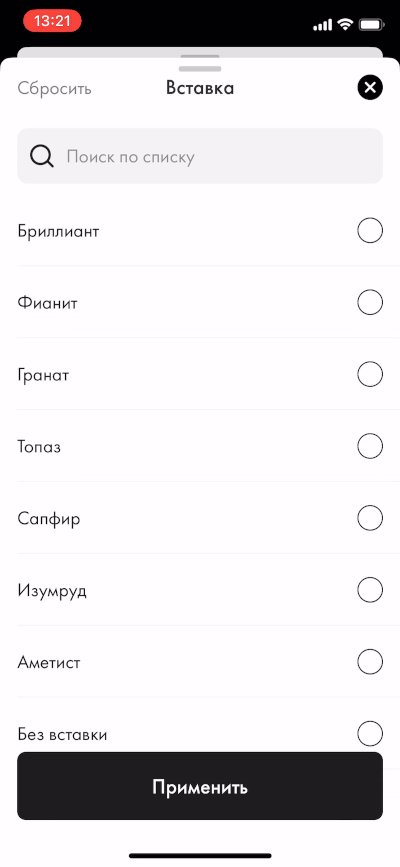
Индикация загрузки значений
Если подгрузить значения заранее возможности нет, стоит предусмотреть визуальную индикацию загрузки, чтобы не создать у клиента ощещение, будто приложение сбоит.
Пример ✅ Яндекс.Маркет

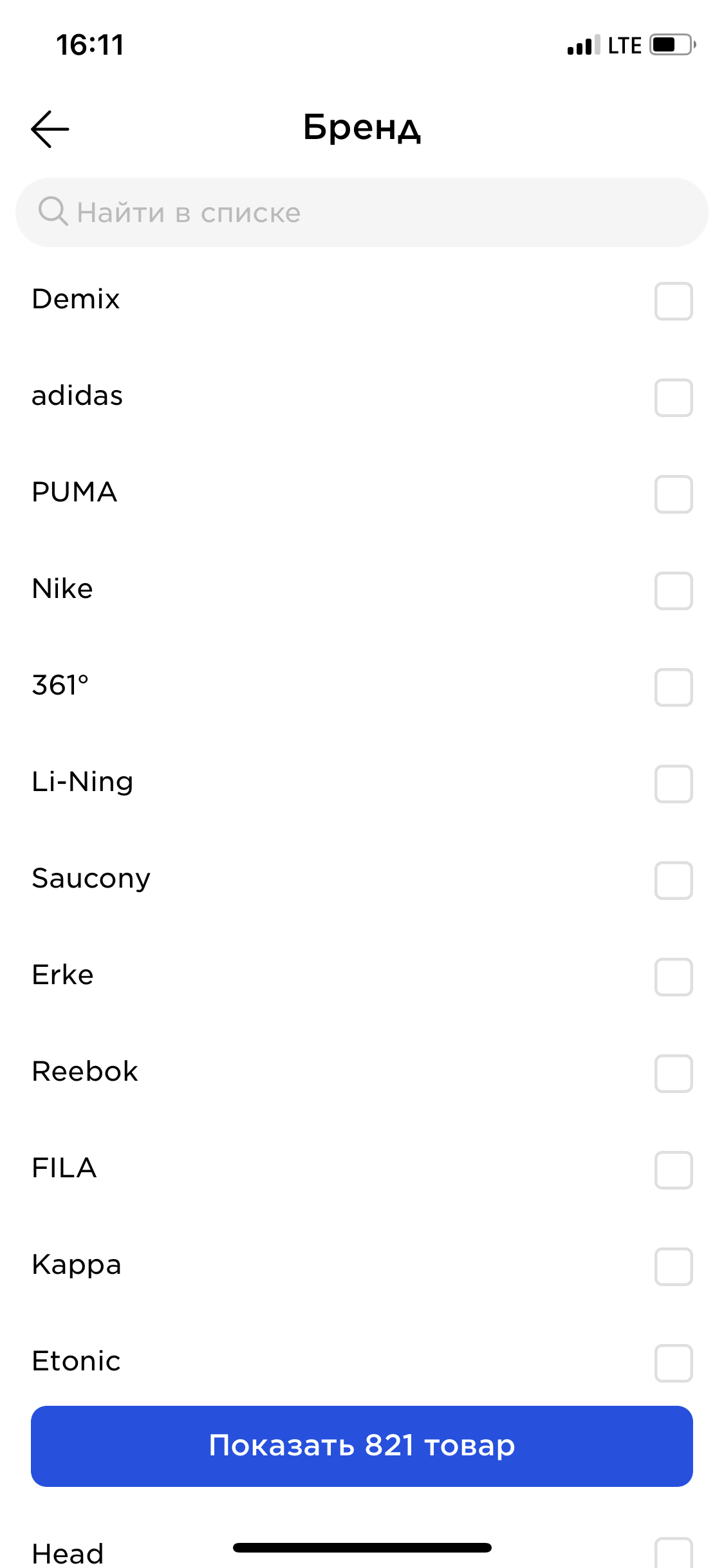
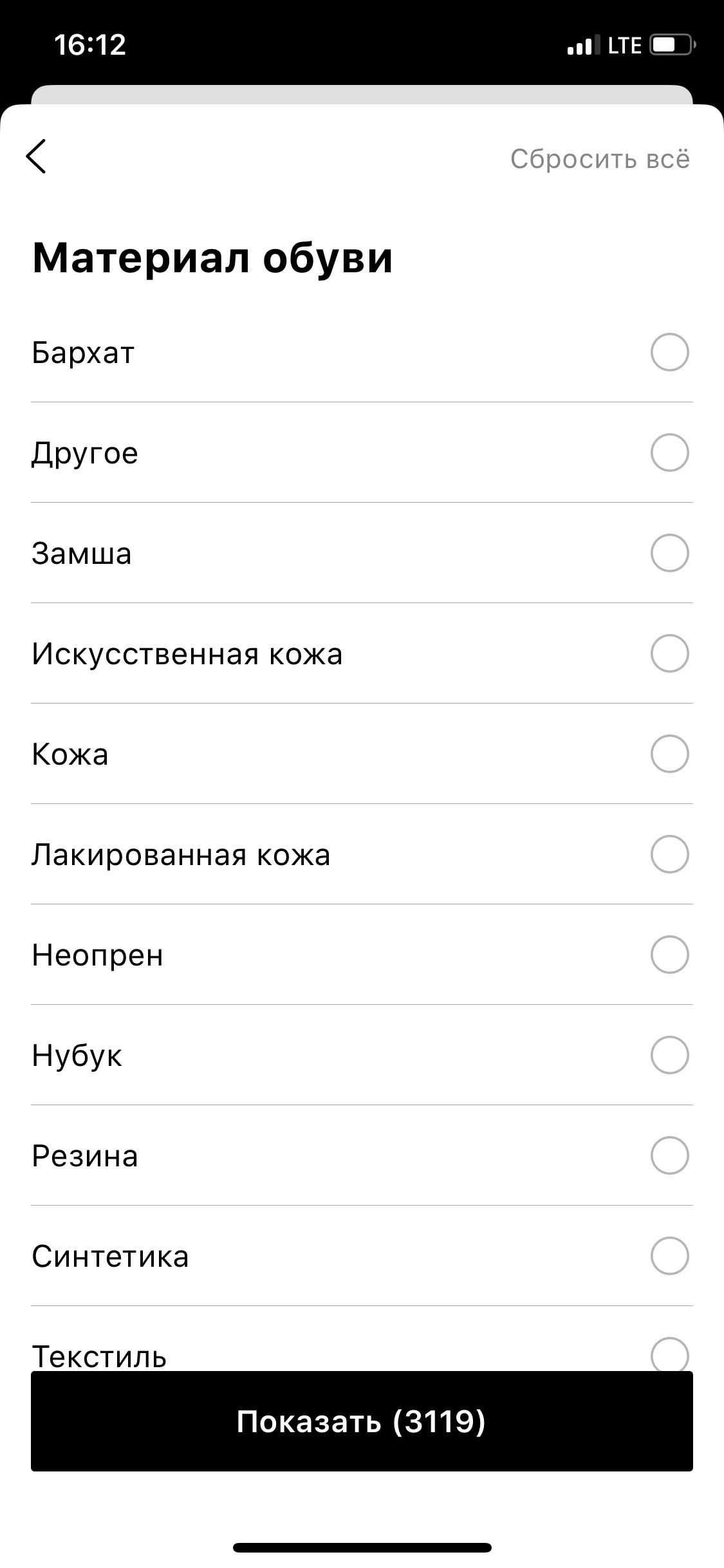
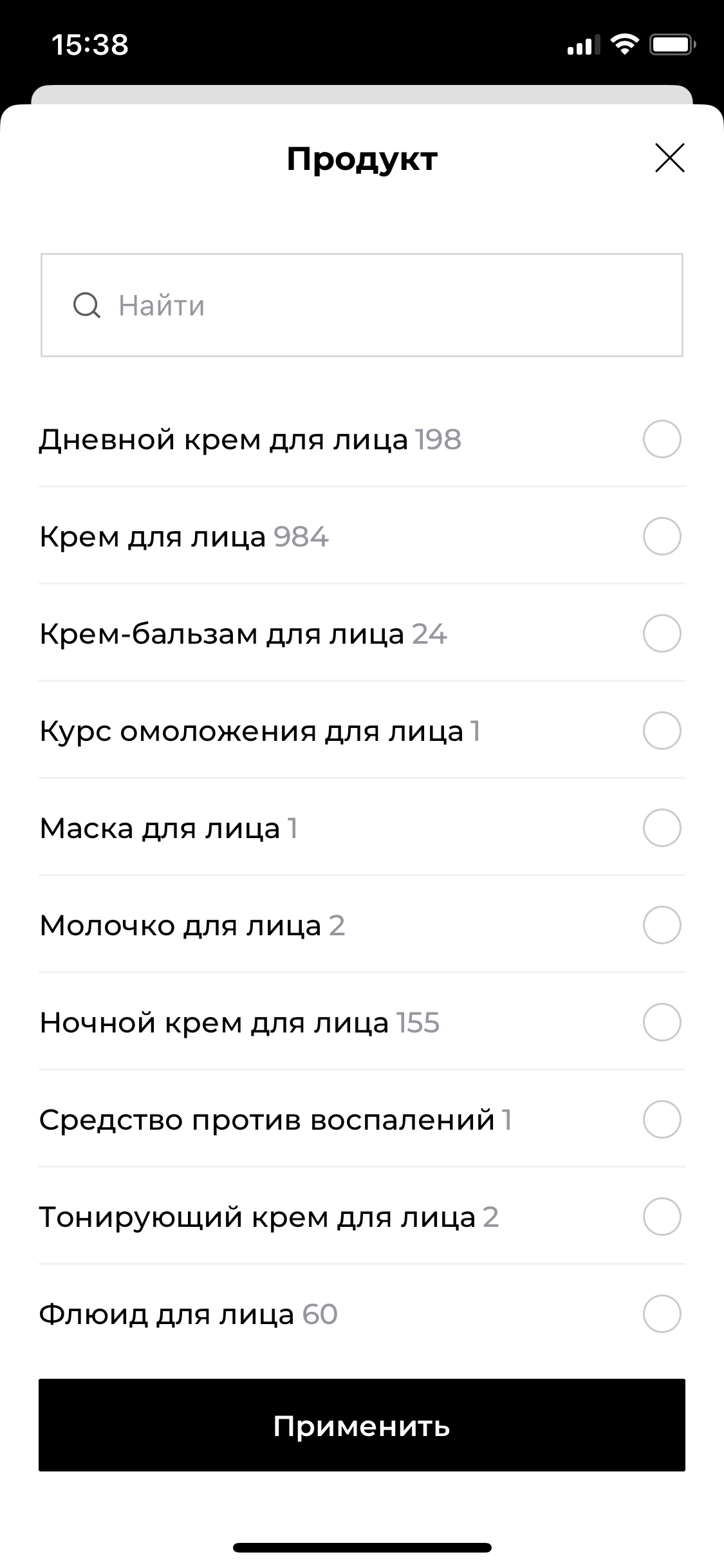
Значения в вертикальном формате
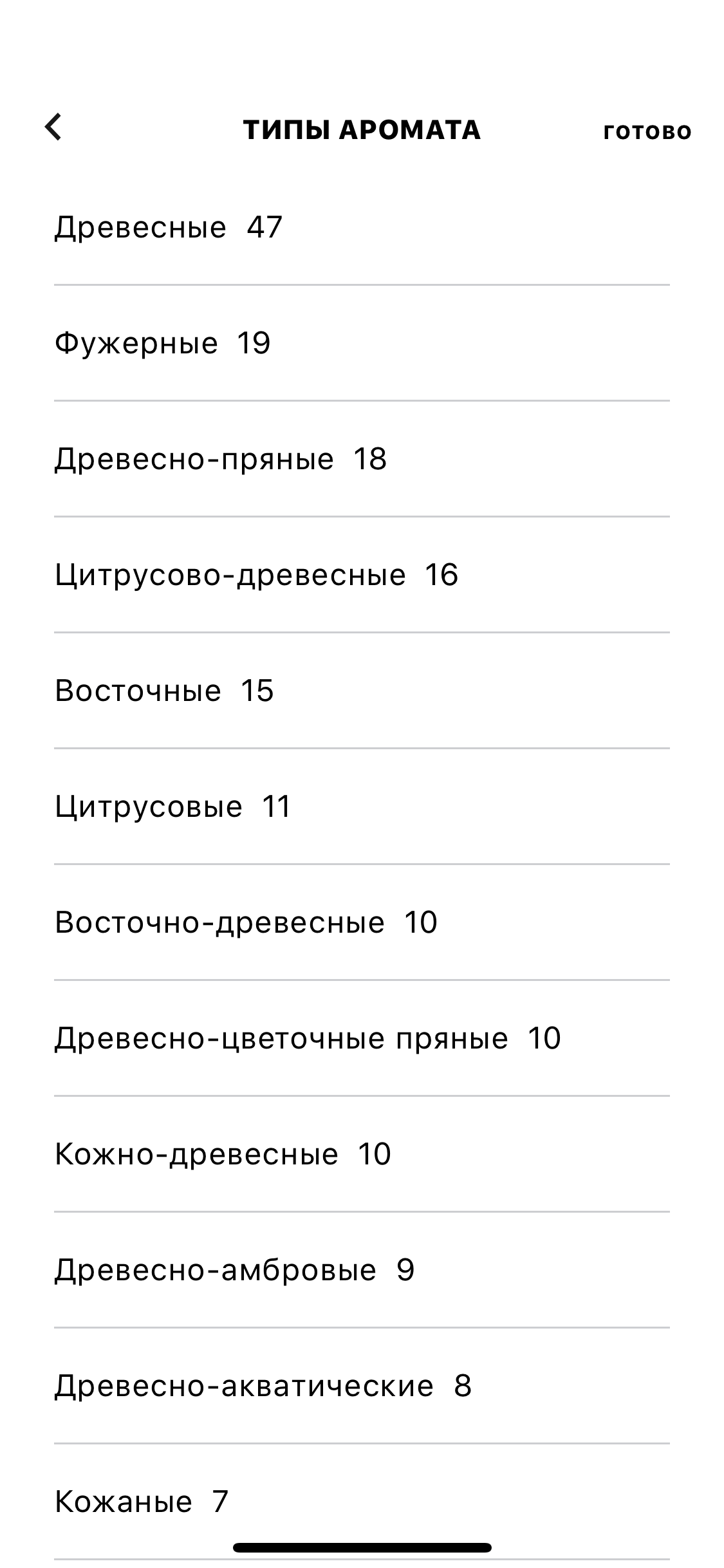
Чаще всего полный список значений по фильтру можно встретить в привычном для большинства вертикальном формате.
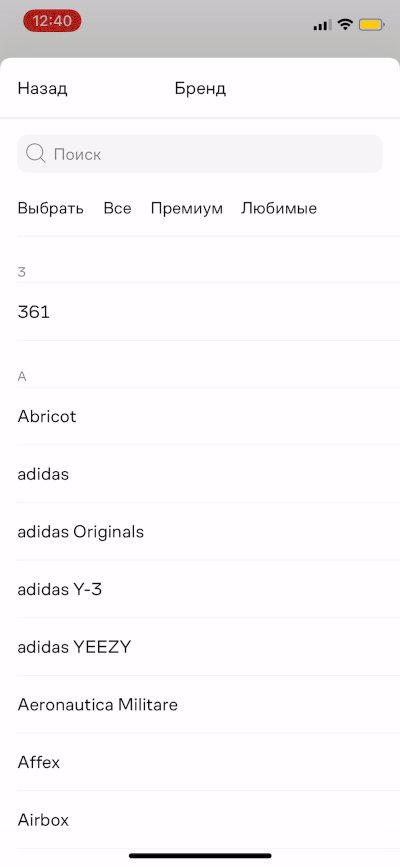
Пример ✅ OSKELLY

Значения не в формате тегов
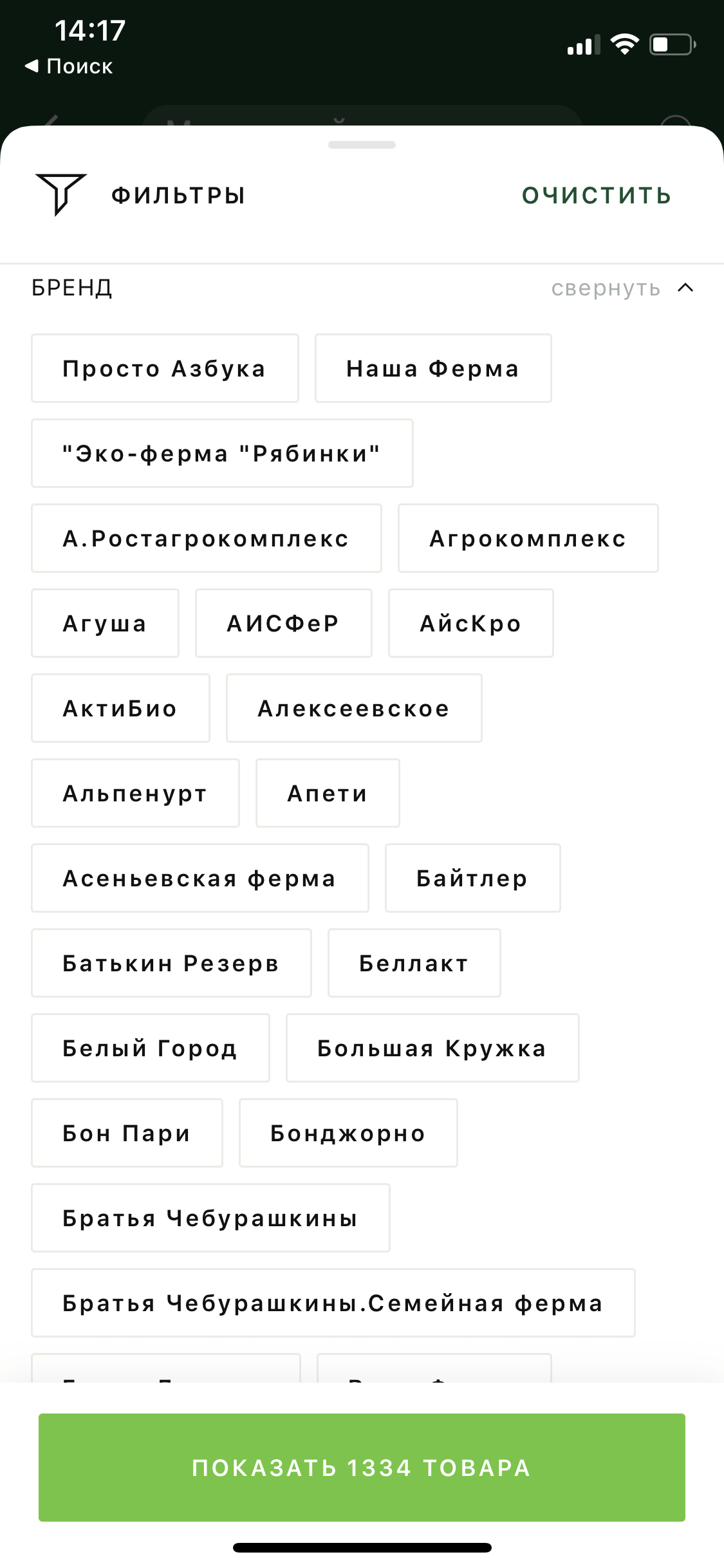
При большом количестве значений формат со множеством тегов уступает списку: найти нужное становится сложнее, а фокус размывается.
Пример ❌ Азбука Вкуса

Значения в едином регистре
Если это не бренды, которые могут писаться со строчной буквы или полностью caps lock’ом, значения фильтров лучше отображать в едином регистре.
Пример ❌ Lamoda

Значения без caps lock’а
Значения, выполненные полностью в верхнем регистре, могут относительно труднее восприниматься. Исключения: названия некоторых брендов и сокращения.
Пример ❌ Подружка

Значения согласованы с названием
Желательно также проверять, чтобы значения фильтров были согласованы с их названиями.
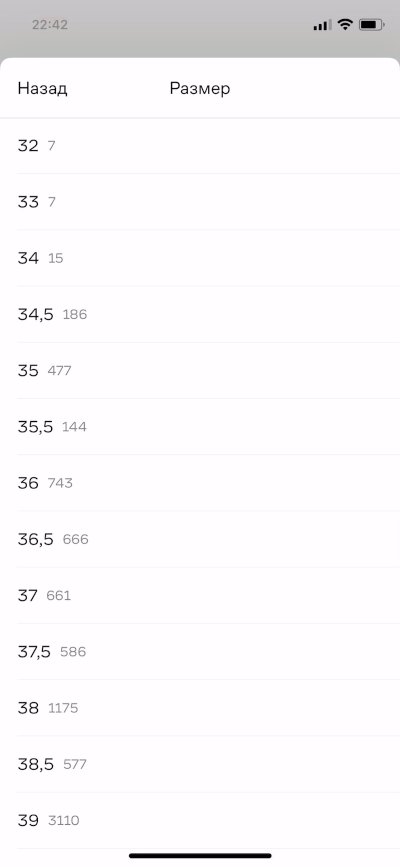
Пример ❌ Ситилинк

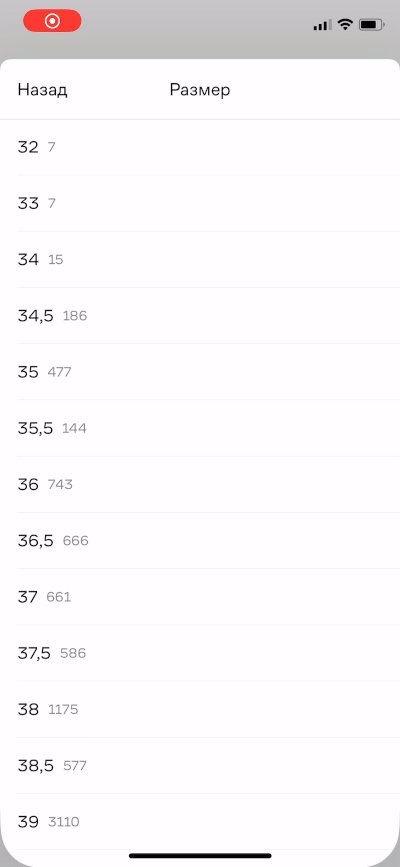
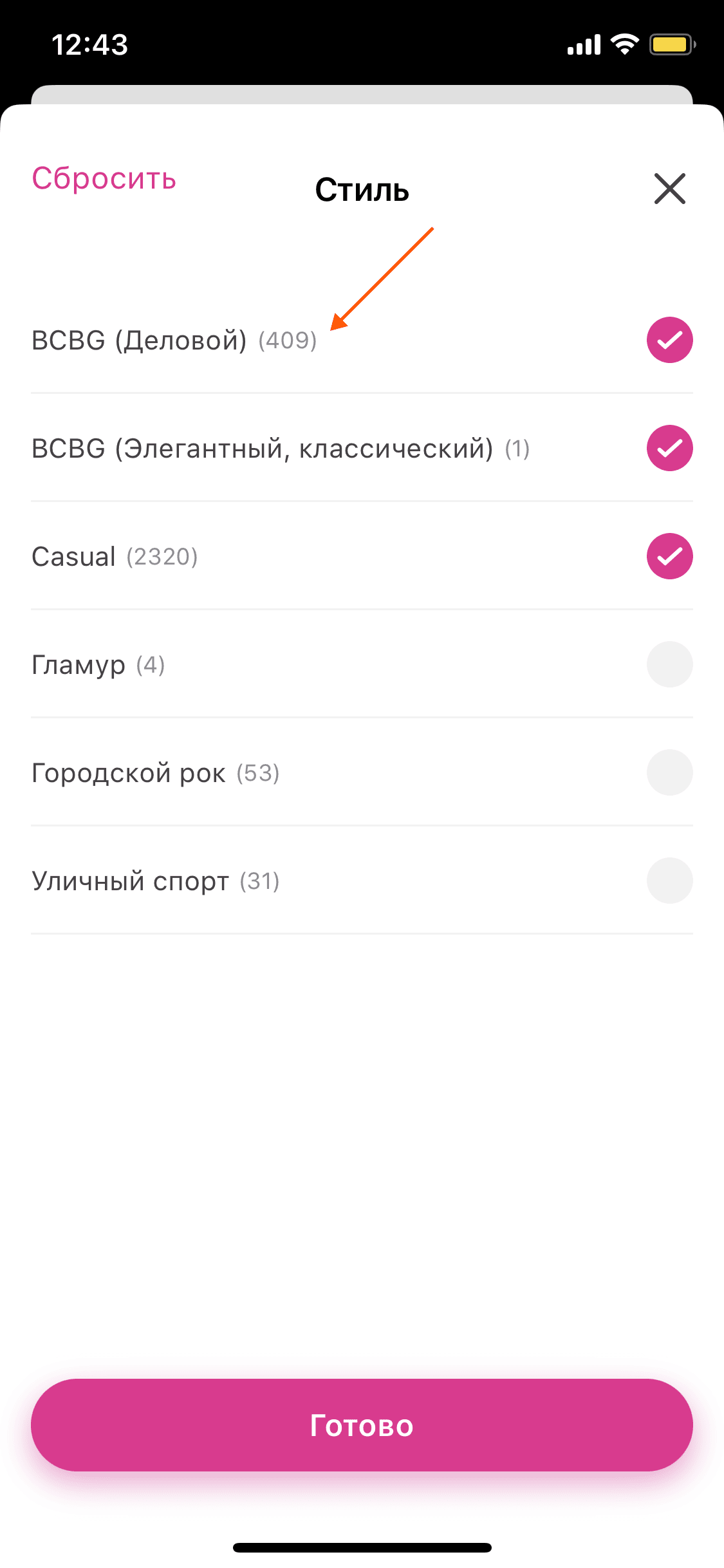
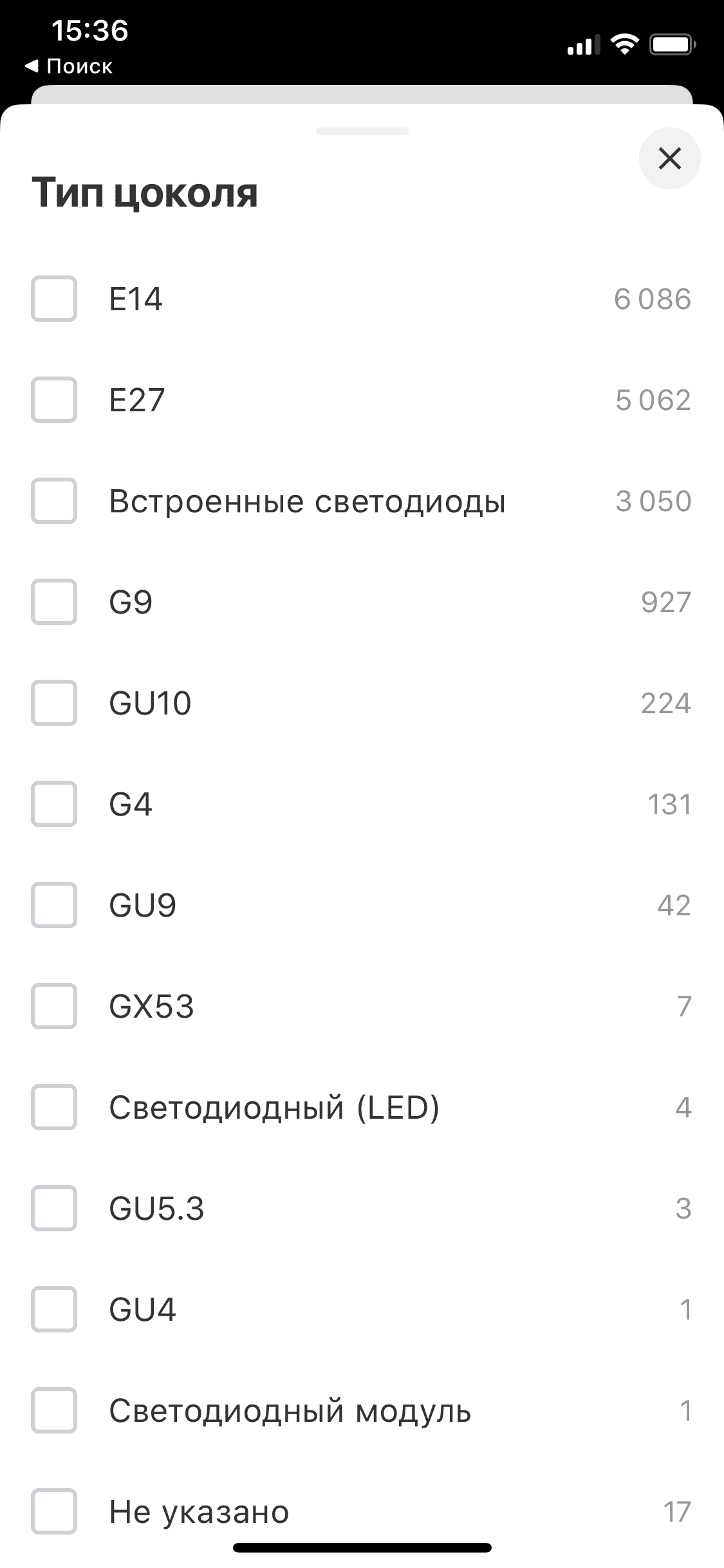
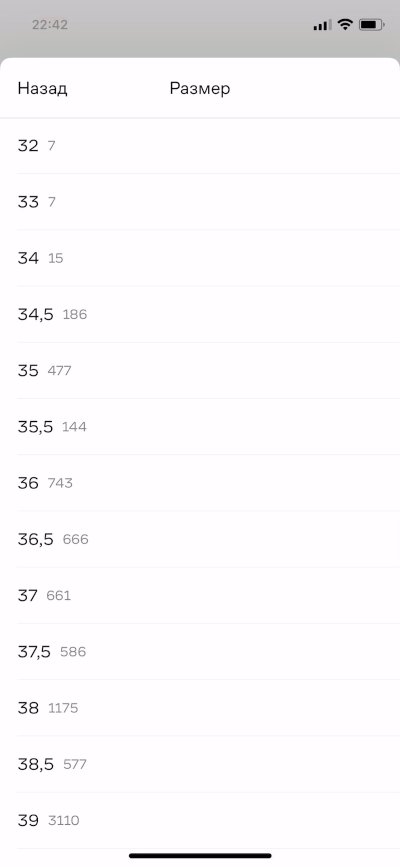
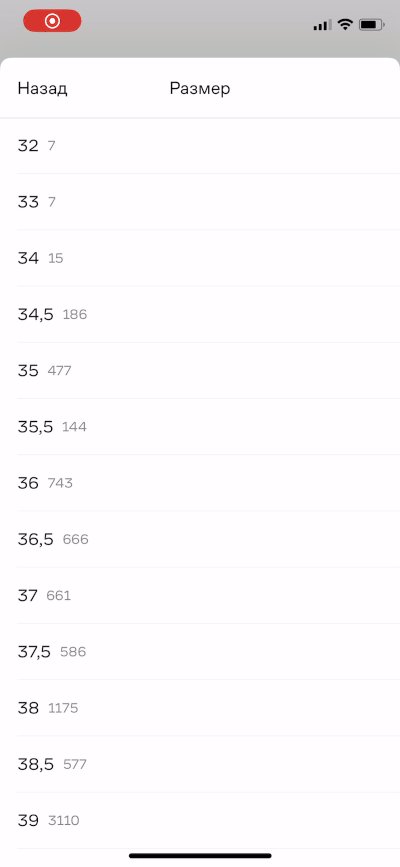
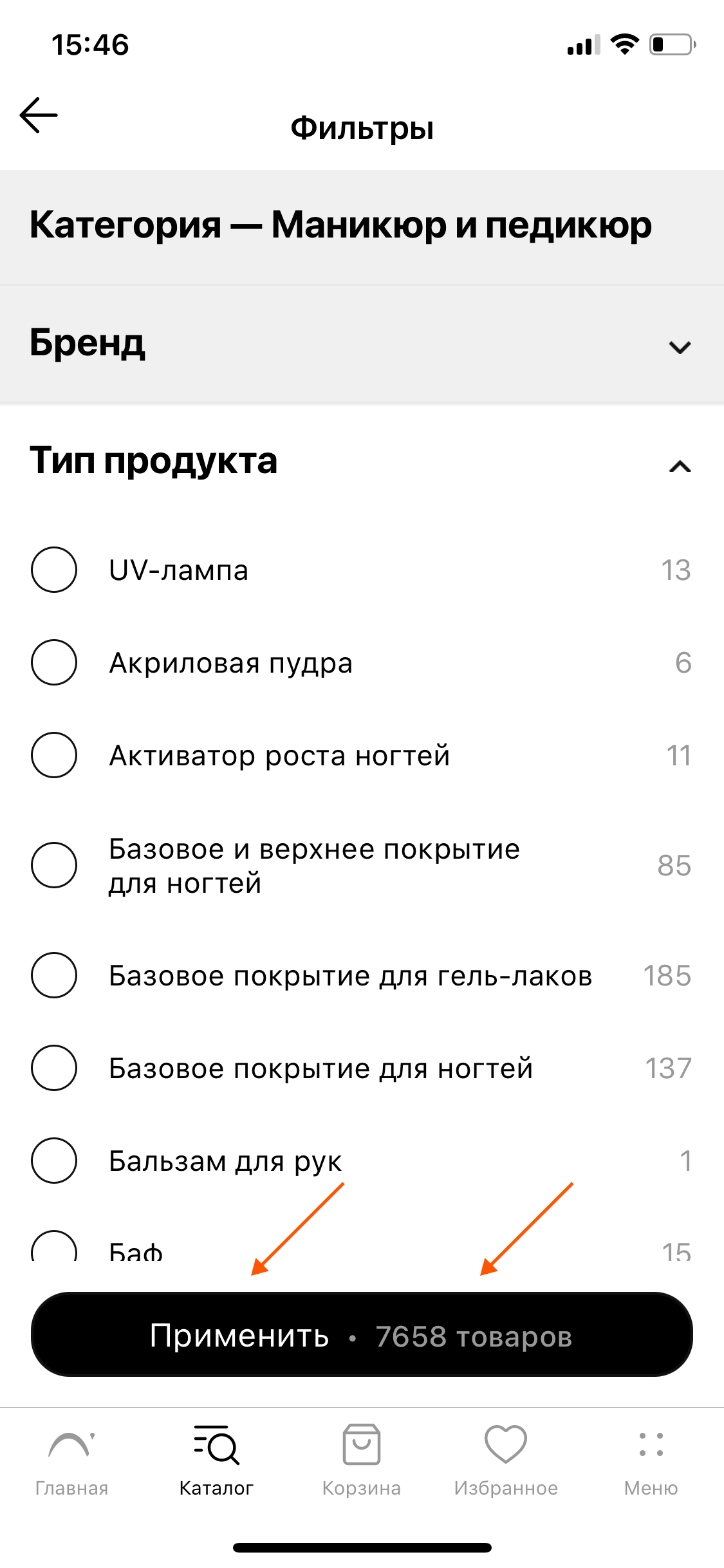
Число товаров по значению добавлено
Чтобы лучше управлять ожиданиями клиента в отношении ассортимента, значения фильтра можно сопроводить количеством товаров, доступных при их выборе.
Пример ✅ Rendez-Vous

Число товаров выделяется не только отступом
Если никак не отделять число товаров, кроме отступа, есть риск, что значение и число будут визуально сливаться.
Пример ❌ Иль де Боте

Число товаров выделяется цветом
Число товаров можно визуально отделить от значения фильтра за счёт цвета, сделав его визуально вторичным. Это также позволит облегчить интерфейс.
Пример ✅ Lamoda

Число товаров выделяется скобками
Также можно встретить кейсы, когда число дополнительно отделяют от значения фильтра с помощью скобок.
Пример ✅ Rendez-Vous

Число товаров выделяется размером шрифта?
Иногда визуальную вторичность числу товаров добавляют за счет другого размера шрифта и расположения элемента. Что думаете по этому поводу?
Пример ● Ситилинк

Число товаров рядом в текстом
Чаще всего число товаров располагают после текста значений, чтобы связь легче читалась.
Пример ✅ Рив Гош

Число товаров в правой части экрана?
Иногда число товаров выравнивают по правому краю экрана. С одной стороны, список выглядит более «стройно». С другой – связь значений и числа товаров читается хуже.
Пример ● Leroy Merlin

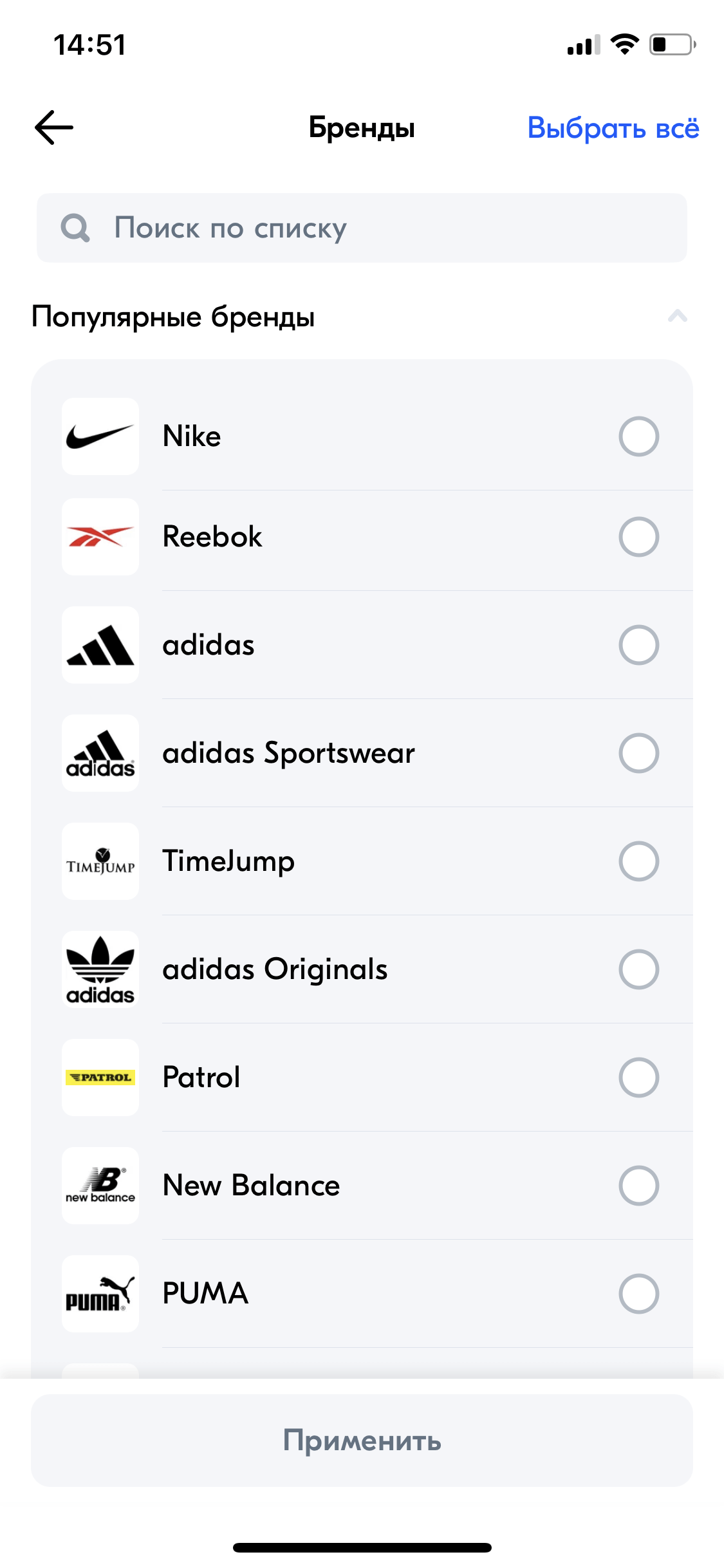
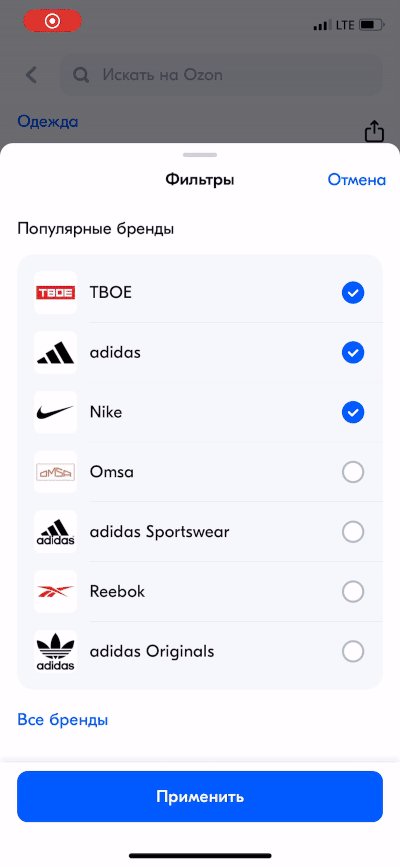
Визуализация брендов
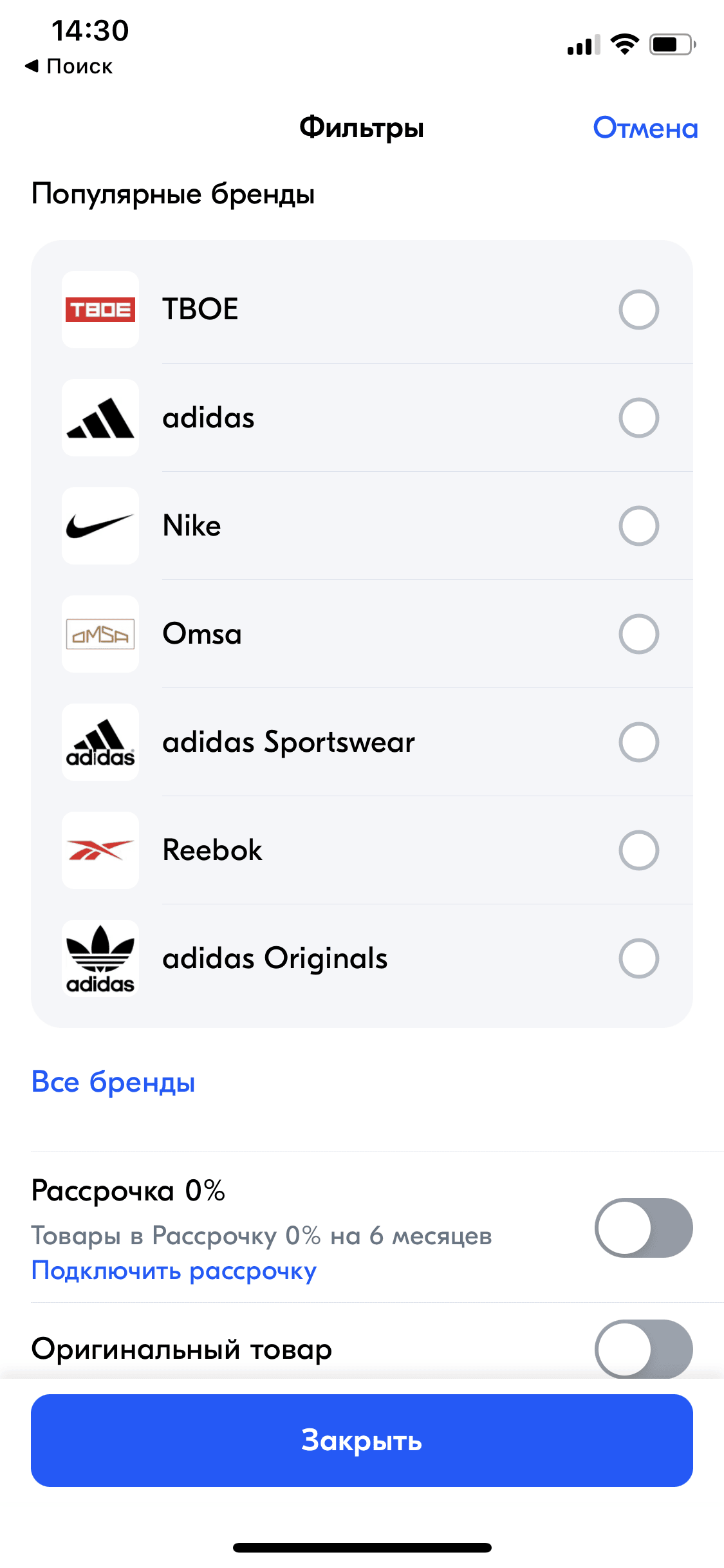
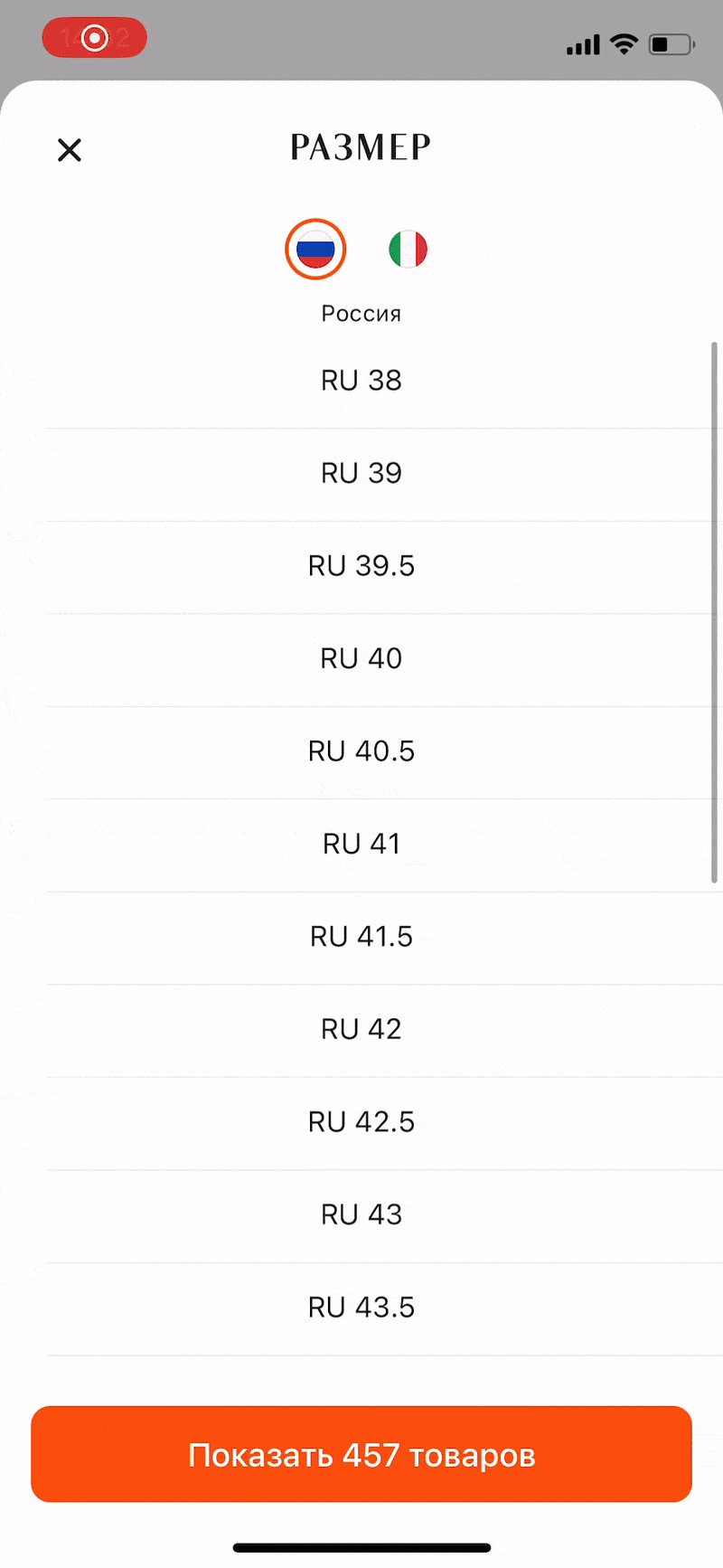
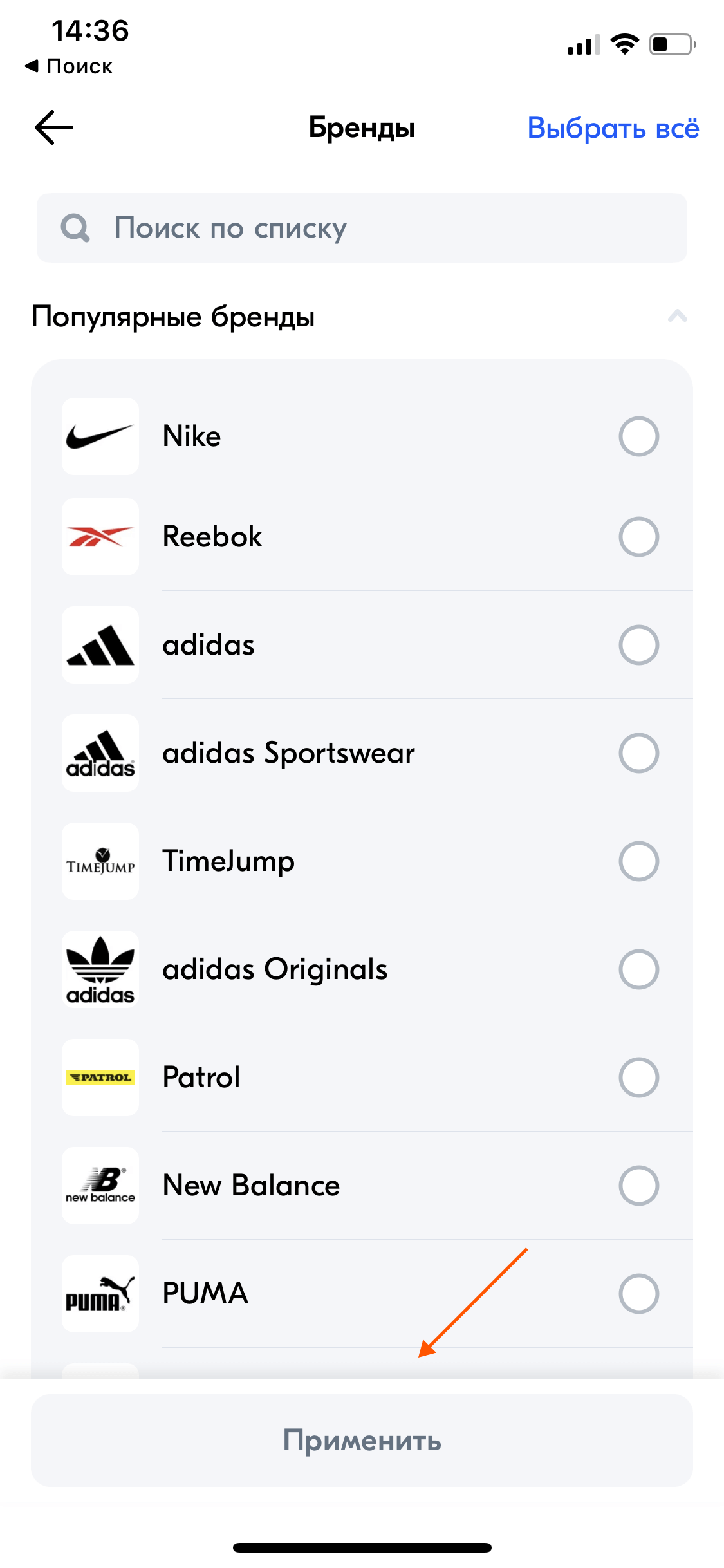
При выборе брендов их названия можно сопровождать логотипами. Это также позволит быстрее найти нужные значения фильтра, особенно если клиент — визуал.
Пример ✅ Ozon

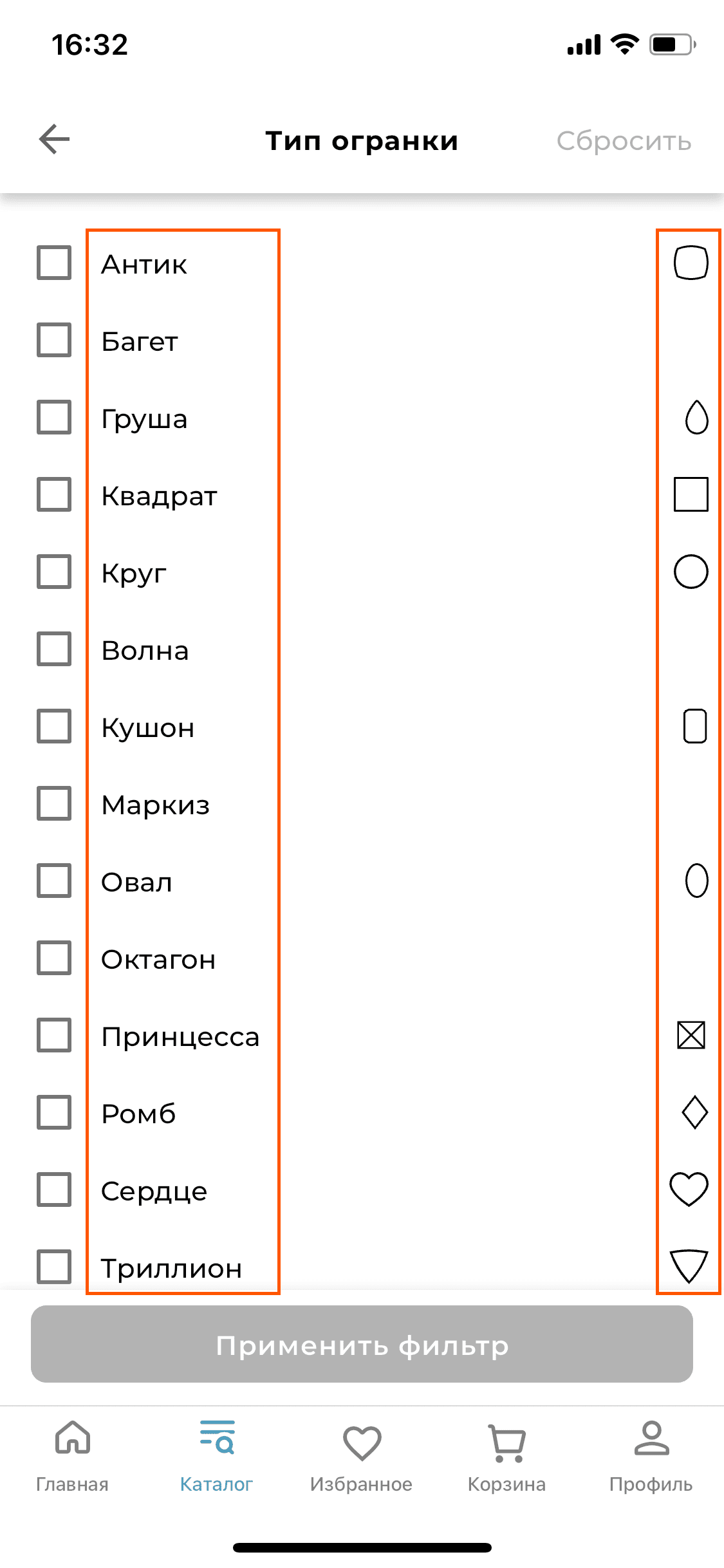
Связь иллюстраций с текстом
Если вы дополняете текстовые значения иллюстрациями, лучше если они будут расположены рядом, а не в разных частях экрана, чтобы визуальная связь легче считывалась.
Пример ❌ Sokolov

Визуализация всех значений
Лучше добавлять иллюстрации для всех значений. Иначе есть риск, что всё это будет выглядеть, как незаконченная работа.
Пример ❌ Sokolov

Множественный выбор — не текстовый ввод
Очередной пункт из разряда «капитан очевидность». При выборе значений из списка клавиатуру активировать не стоит.
Пример ❌ Зоозавр

Сортировка значений понятна
Если значений много, убедитесь, что принцип, по которому они отсортированы, будет понятен клиенту. Иначе такая «сортировка» будет сродни палкам в колёса.
Пример ❌ Lamoda

Сортировка по порядку
Часто можно встретить сортировку значений по алфавиту, либо по возрастанию чисел. Это наиболее релевантный метод в данном контексте.
Пример ✅ М.Видео

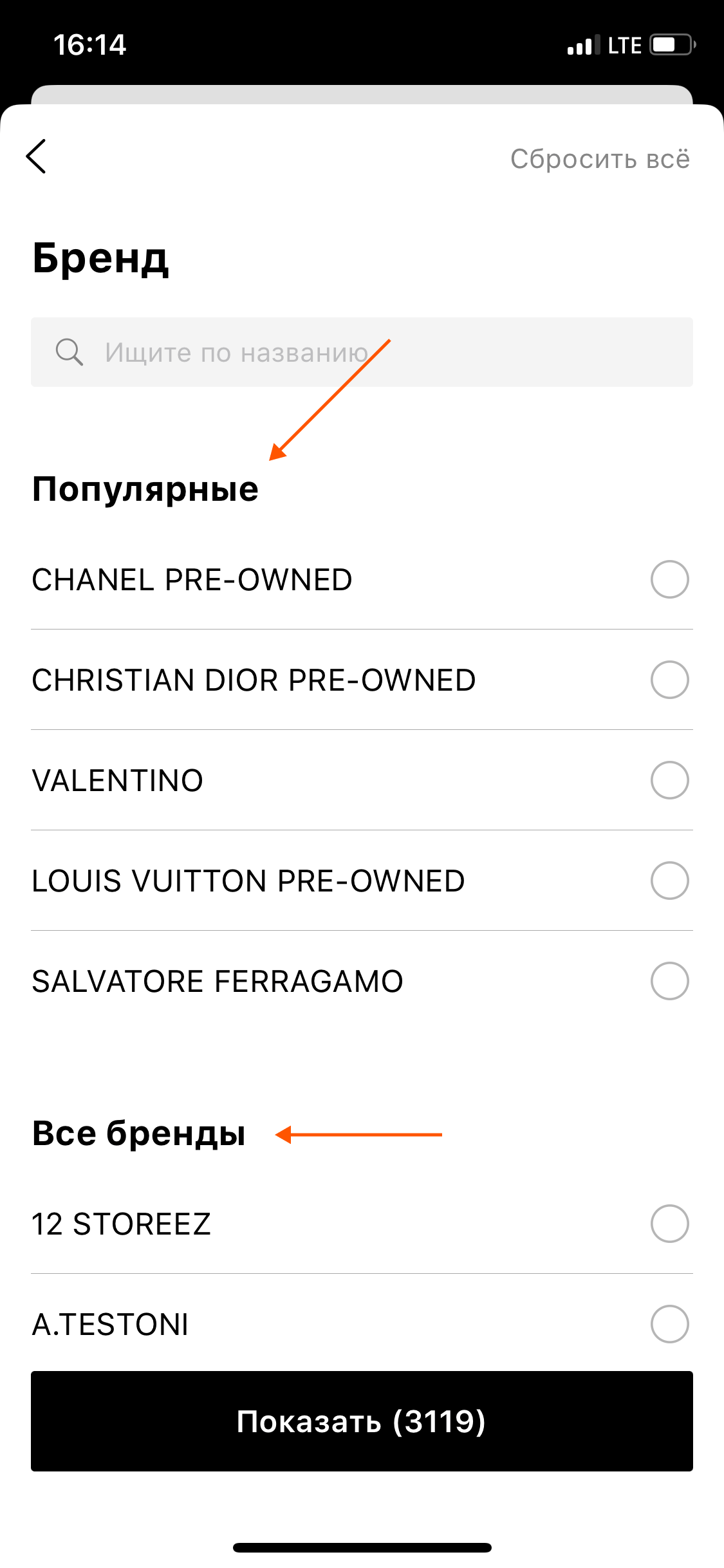
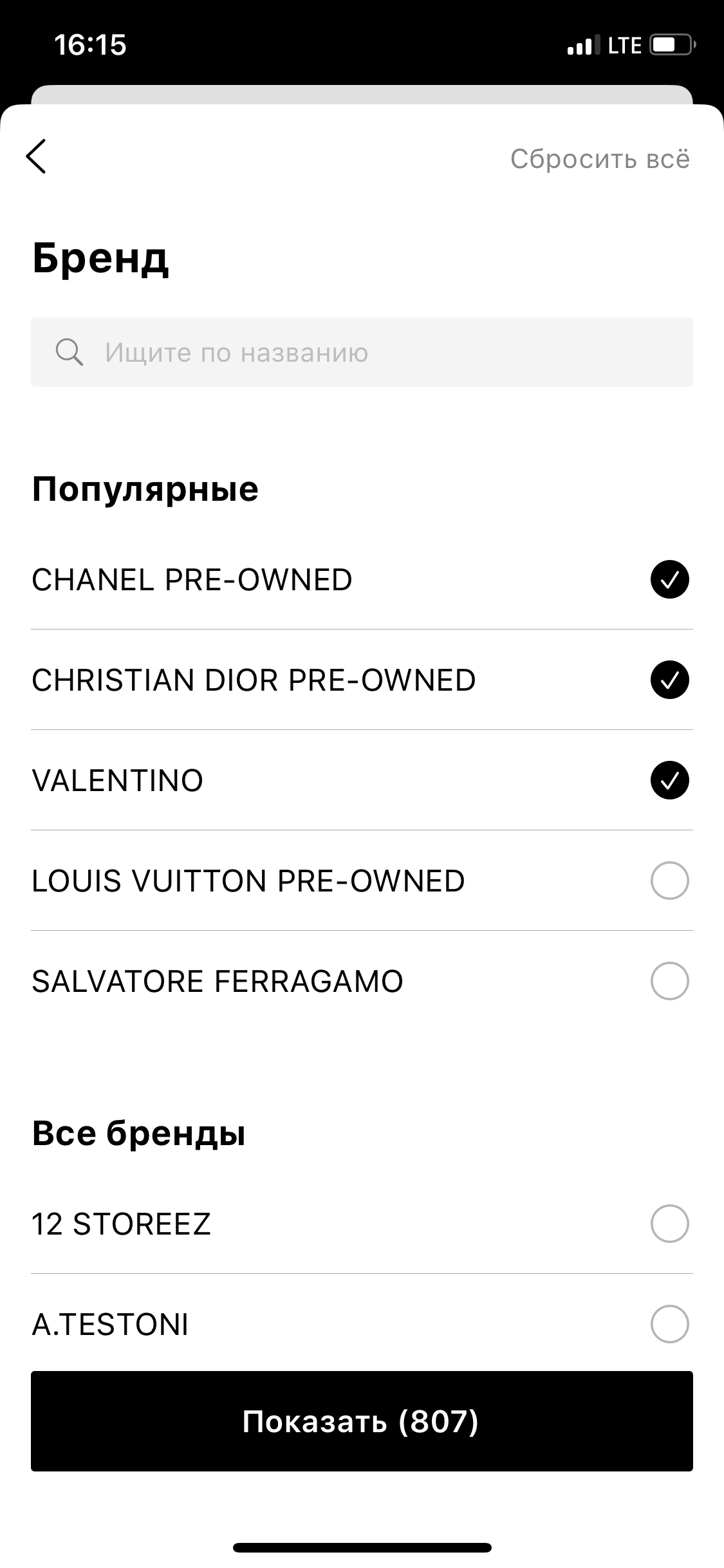
Популярные — вначале
Блок с популярными значениями можно вынести перед общим списком, чтобы клиенты с большей вероятностью нашли то, что им нужно, без длительного скролла.
Пример ✅ OSKELLY

Сортировка по популярности?
Однако сортировать весь список значений по популярности — сомнительная идея: если нужно определённое значение, задача поиска для клиента в таком случае усложняется.
Пример ● М.Видео

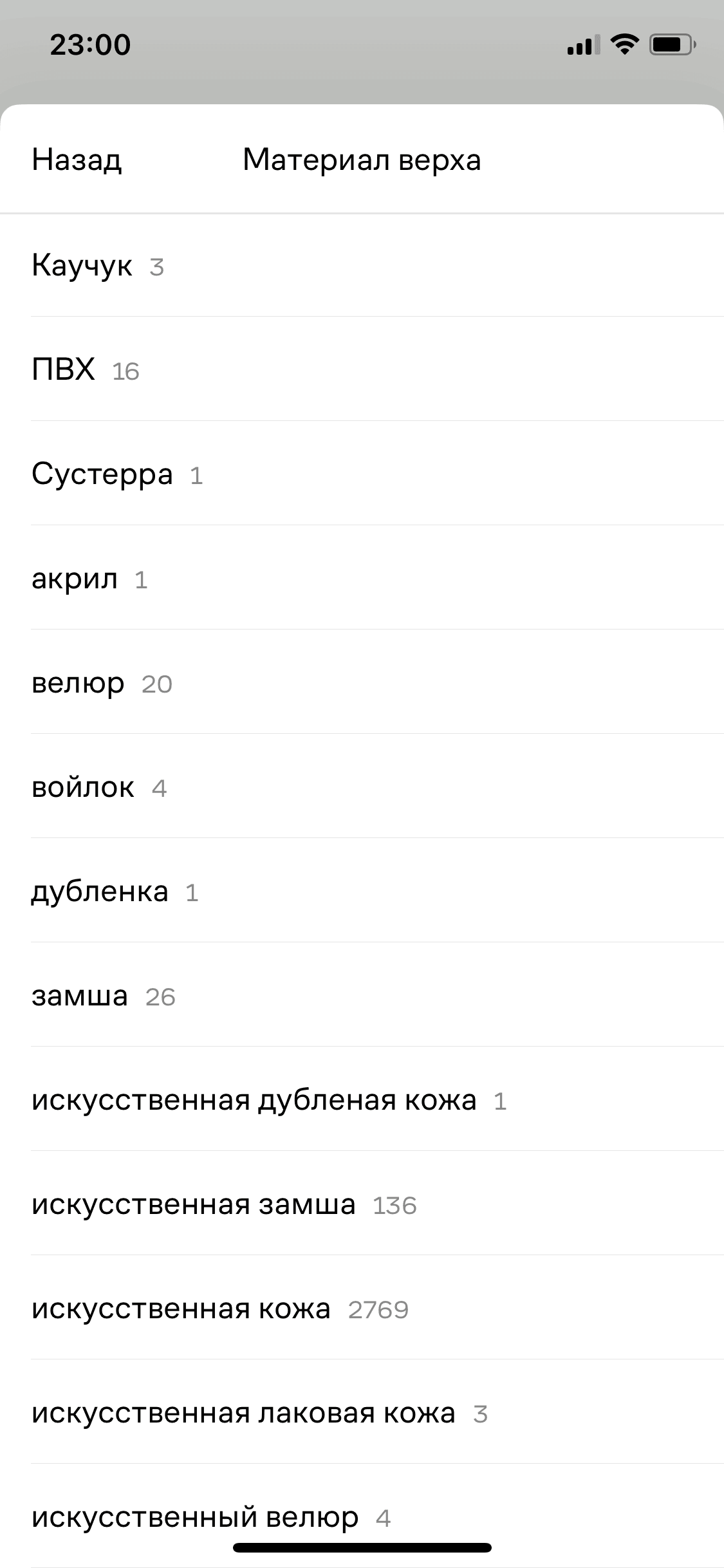
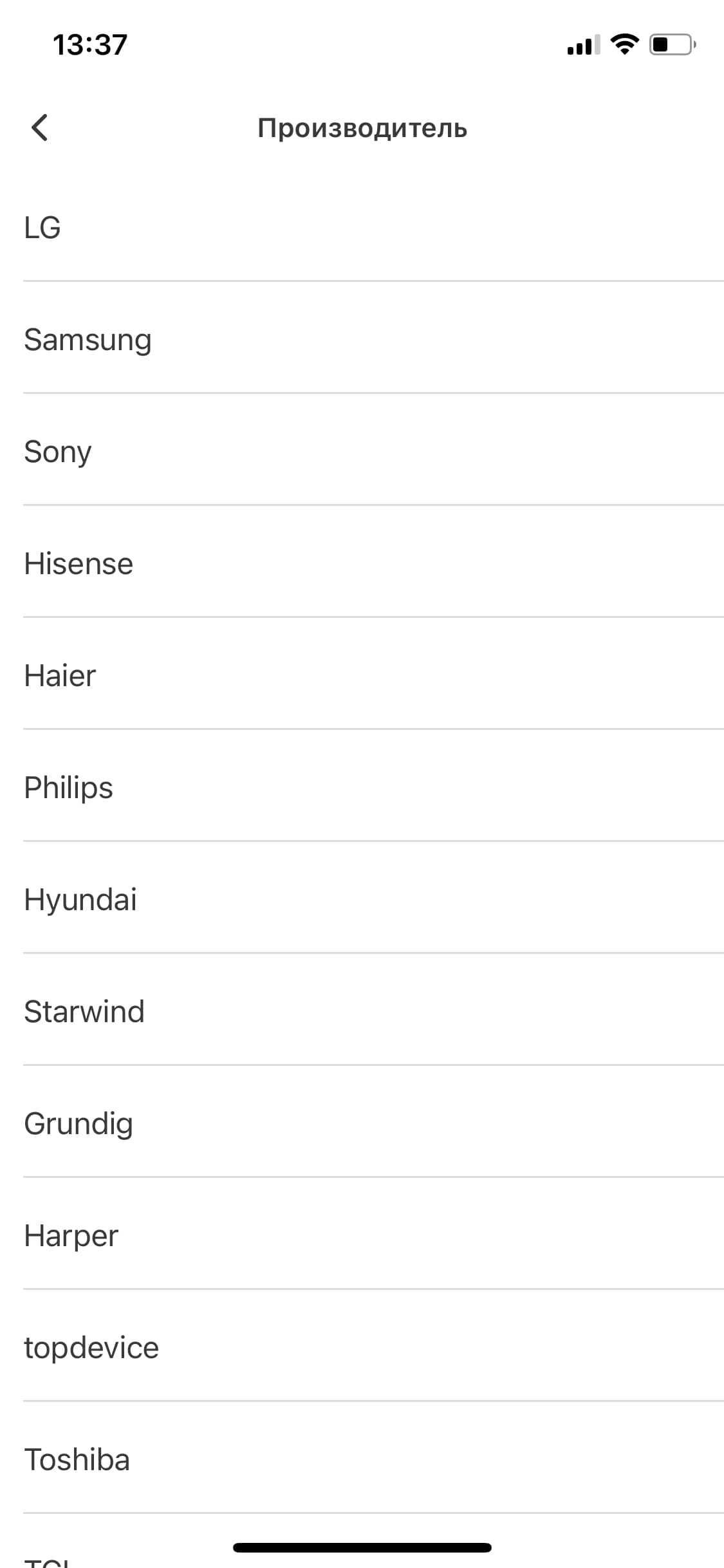
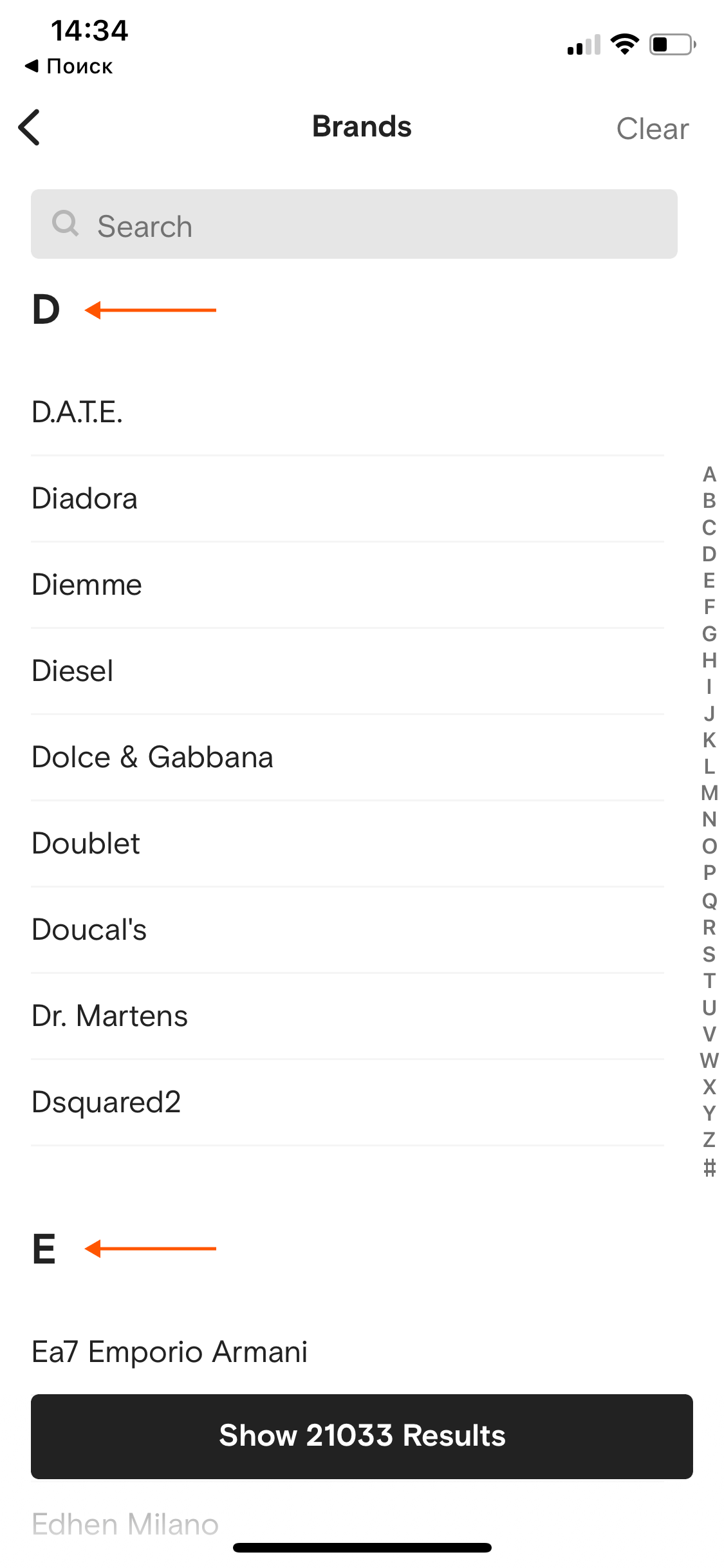
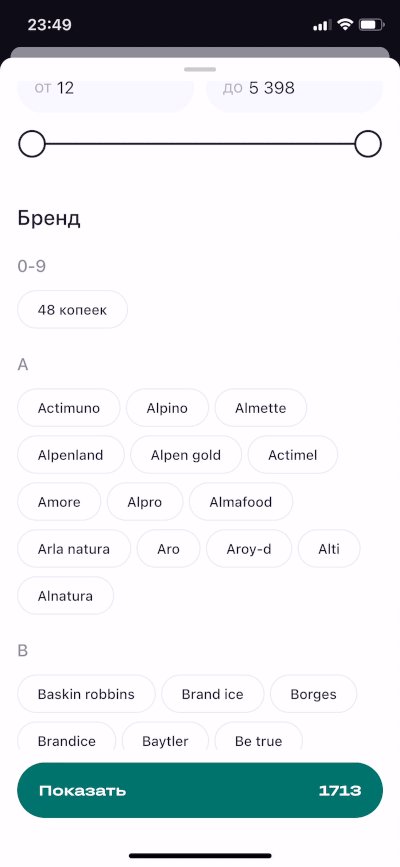
Разбиение по первым символам
Если список длинный и отсортирован по алфавиту и цифрам, для облегчения поиска его визуально разбивают на группы по первому символу в тексте значения.
Пример ✅ FarFetch

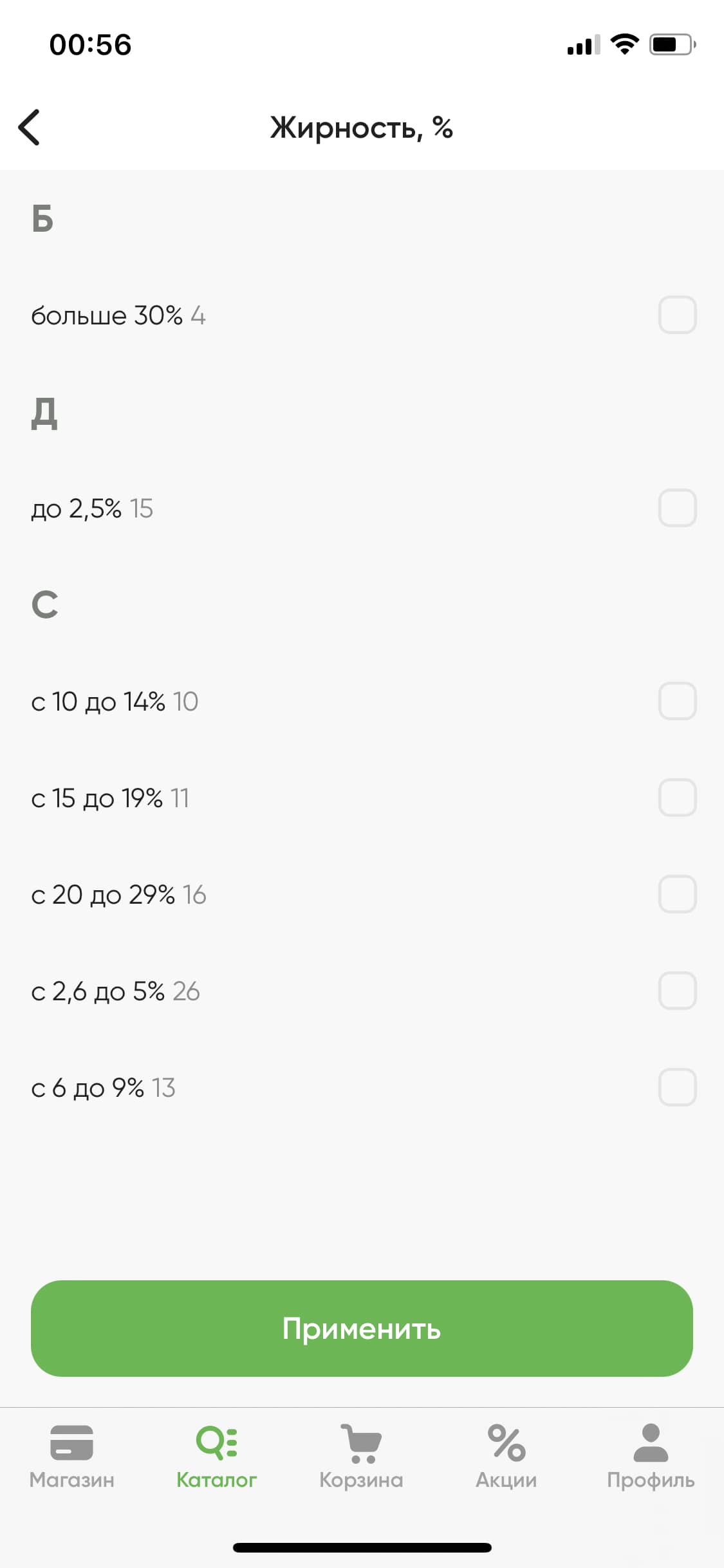
Разбиение по первым символам уместно
Однако разбиение по первым символам уместно, когда клиент ищет по названию чего-либо. Далеко не для всех фильтров оно будет уместным.
Пример ❌ Перекрёсток

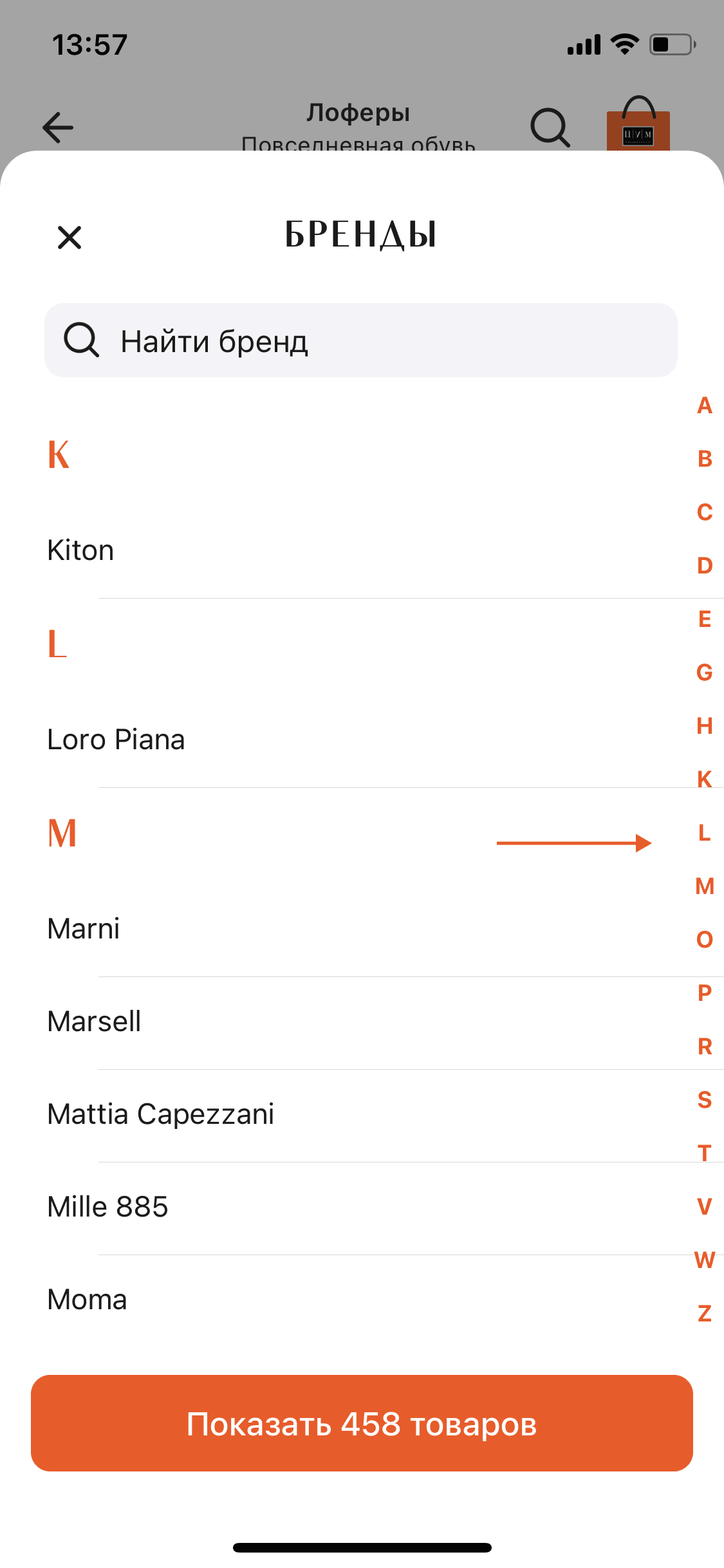
Рубрикация по символам
При разбиении значений по первому символу список символов можно фиксировать при прокрутке, давая клиенту возможность переключаться быстрее.
Пример ✅ ЦУМ

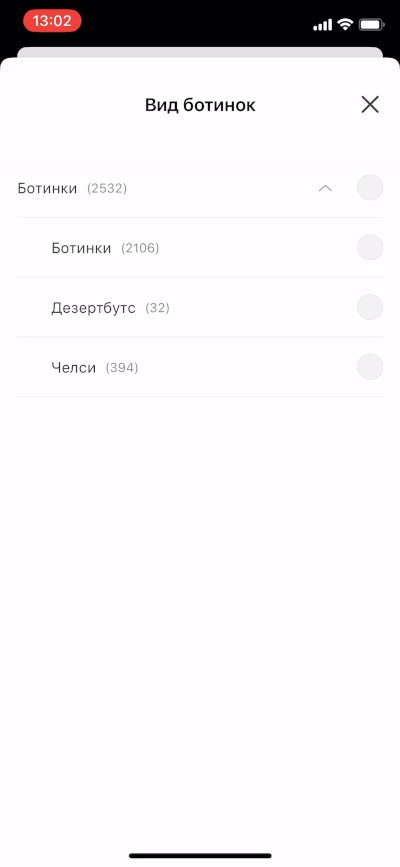
Вложенность значений
Иногда значения фильтра объединяют по какому-либо общему параметру с возможностью выбора как конкретных значений, так и всех значений в группе.
Пример ✅ Vsemayki

Highlight вложенности
Если вложенные значения не видны по умолчанию, значение более высокого уровня можно снабдить понятной большинству стрелкой, чтобы подсветить вложенность.
Пример ✅ FarFetch

Вложенность без лишних действий
Если у вас есть вложенная структура значений, там, где это возможно, избавьте клиента от лишних действий, отображая значения второго уровня по умолчанию.
Пример ❌ Rendez-Vous

Реакция на касание
В ячейки со значениями можно добавить визуальную реакцию на касание, чтобы сделать интерфейс чуть более отзывчивым.
Пример ✅ Lamoda

Активная область ячейки
Чтобы значения легче было выбрать, важно сделать активной всю область ячейки, а не только её текст или чекбокс.
Пример ❌ Sela

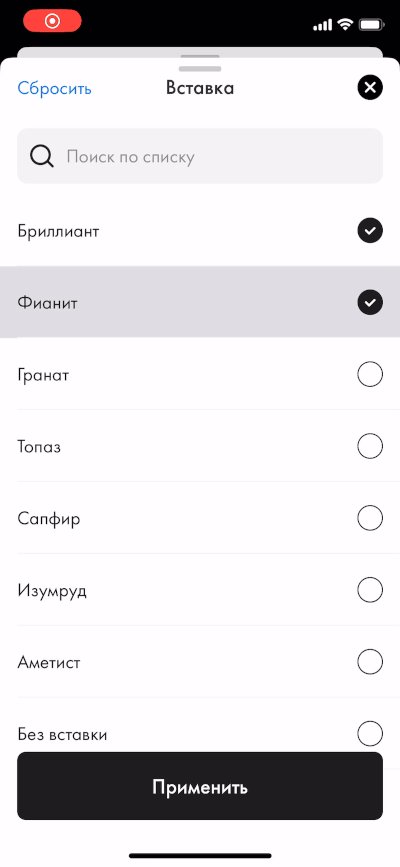
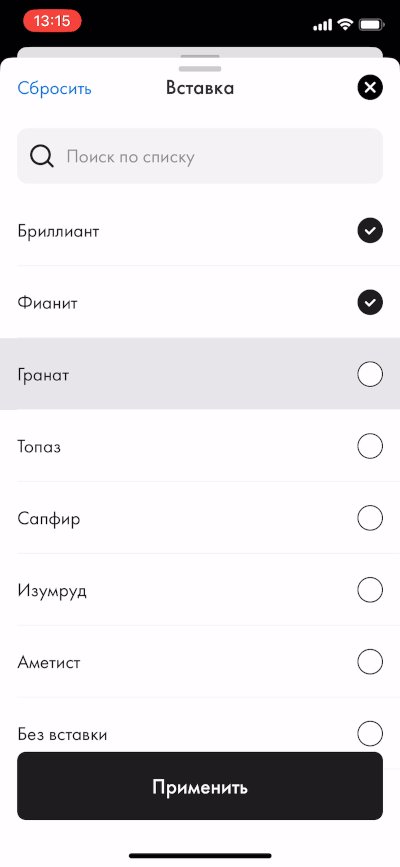
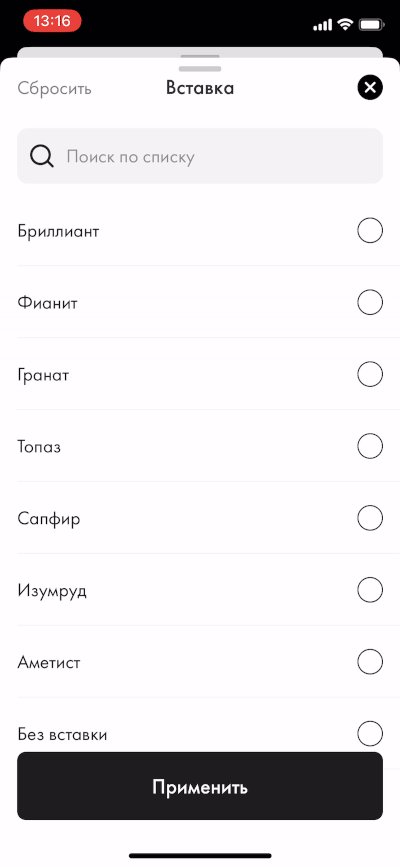
Анимация изменения состояния
Изменение состояния значения (добавление или удаление) также можно анимировать, сделав реакцию интерфейса визуально более приятной.
Пример ✅ Shop

Выбор нескольких значений
Предусмотрите возможность выбора сразу нескольких значений фильтра, чтобы пользователю не приходилось каждый раз переключаться от значения к значению.
Пример ✅ Rendez-Vous

Без задержек при выборе значений
В отличие от фильтров, которые связаны между собой, при выборе значений в списке не нужно ничего пересчитывать. Расчет числа товаров можно сделать при активации фильтра.
Пример ✅ Sunlight

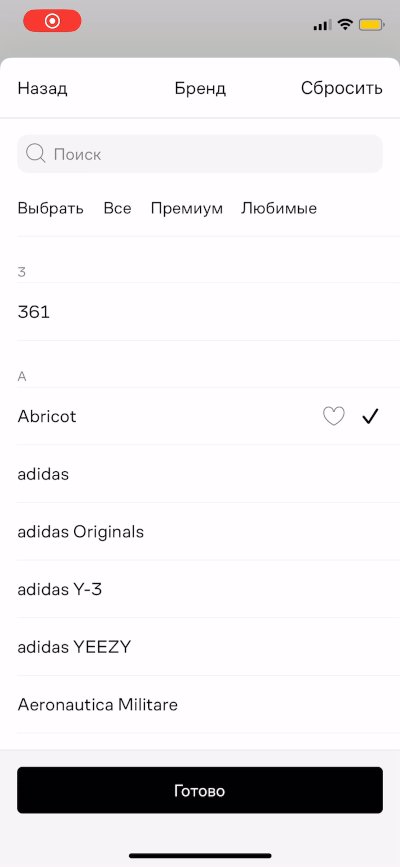
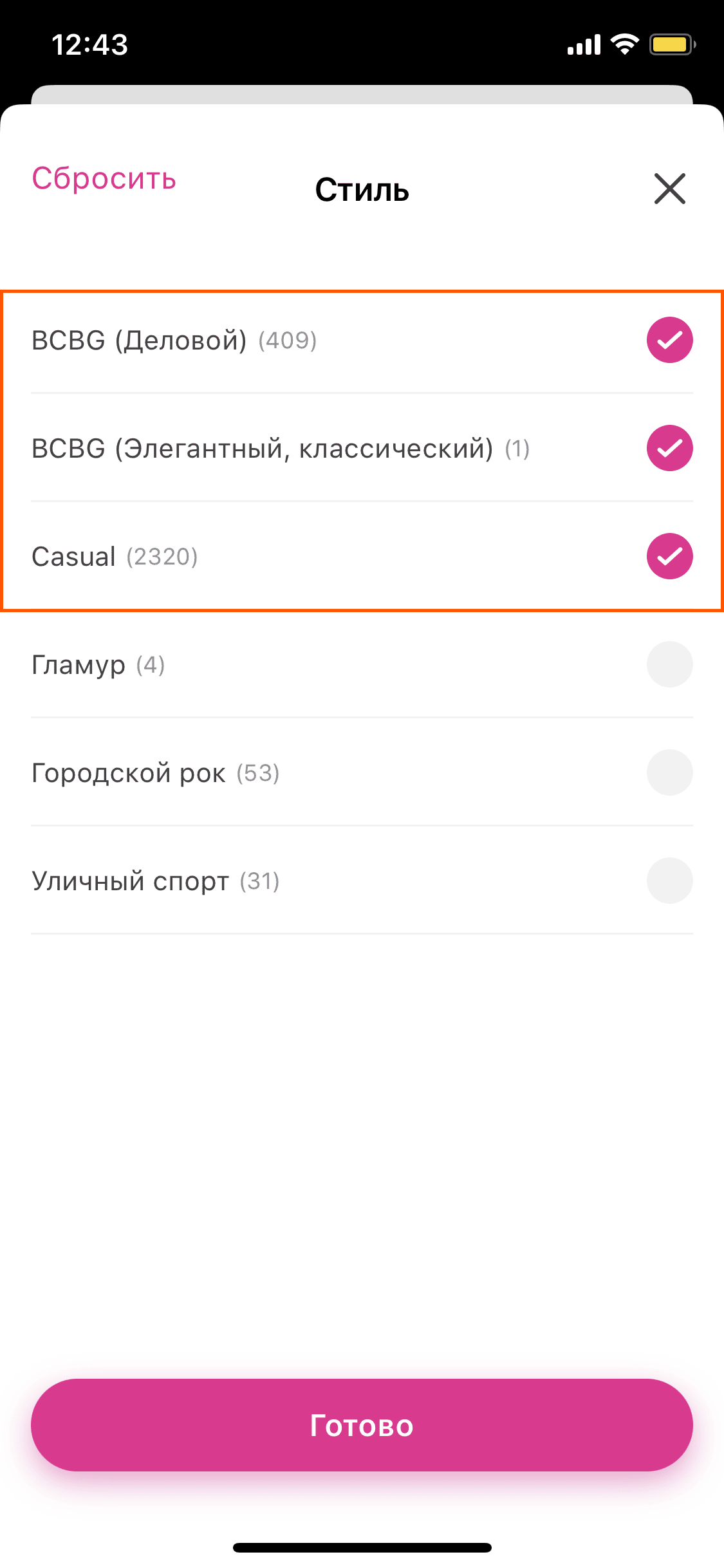
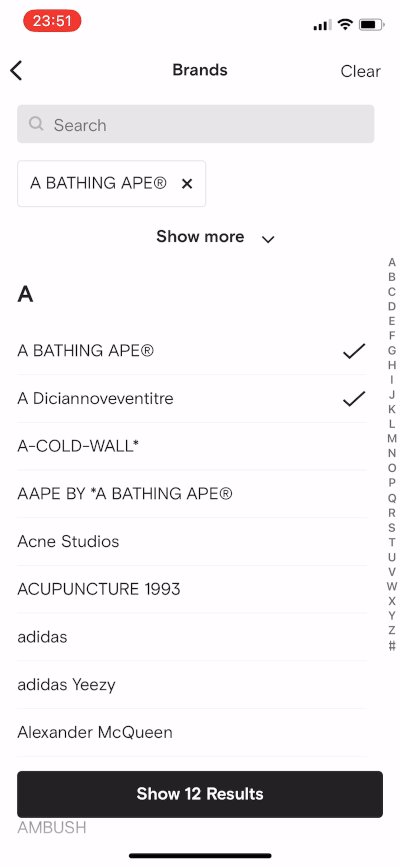
Highlight выбранных значений
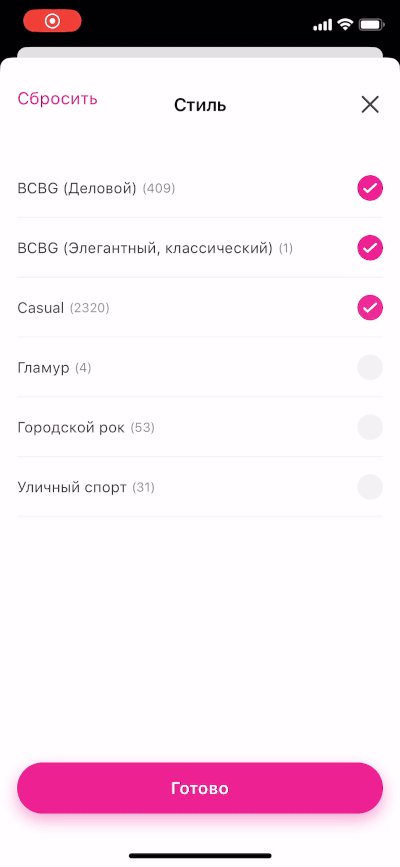
Выбранные значения должны хорошо отличаться от тех, которые не были выбраны, и должны быть более заметны. Чаще всего это реализуется за счёт галочек и толщины шрифта.
Пример ✅ OSKELLY

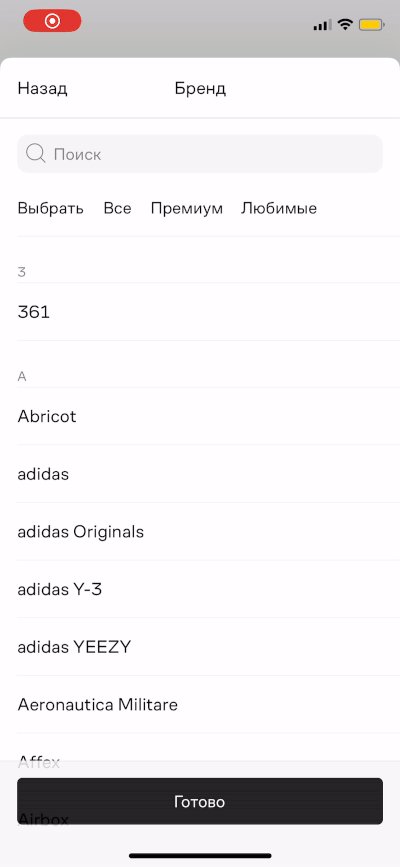
Кнопка выбора в нижней части экрана
Разместите кнопку выбора значений в нижней части экрана, чтобы до неё не приходилось далеко тянуться пальцем.
Пример ❌ Иль де Ботэ

Кнопка выбора фиксирована
Фиксируйте кнопку выбора значений, чтобы у пользователя была возможность применить их и вернуться к основному экрану при любом уровне прокрутки списка.
Пример ✅ ЦУМ

Кнопка неактивна, если ничего не выбрано
Если клиент ещё ничего не выбрал, кнопку можно делать неактивной, чтобы подчёркивать этот факт.
Пример ✅ Ozon

Кнопка не видна, если ничего не выбрано
В качестве более элегантной альтернативы, если ничего ещё не выбрано, кнопку можно просто не отображать, чтобы на экране поместилось больше значений.
Пример ✅ Lamoda

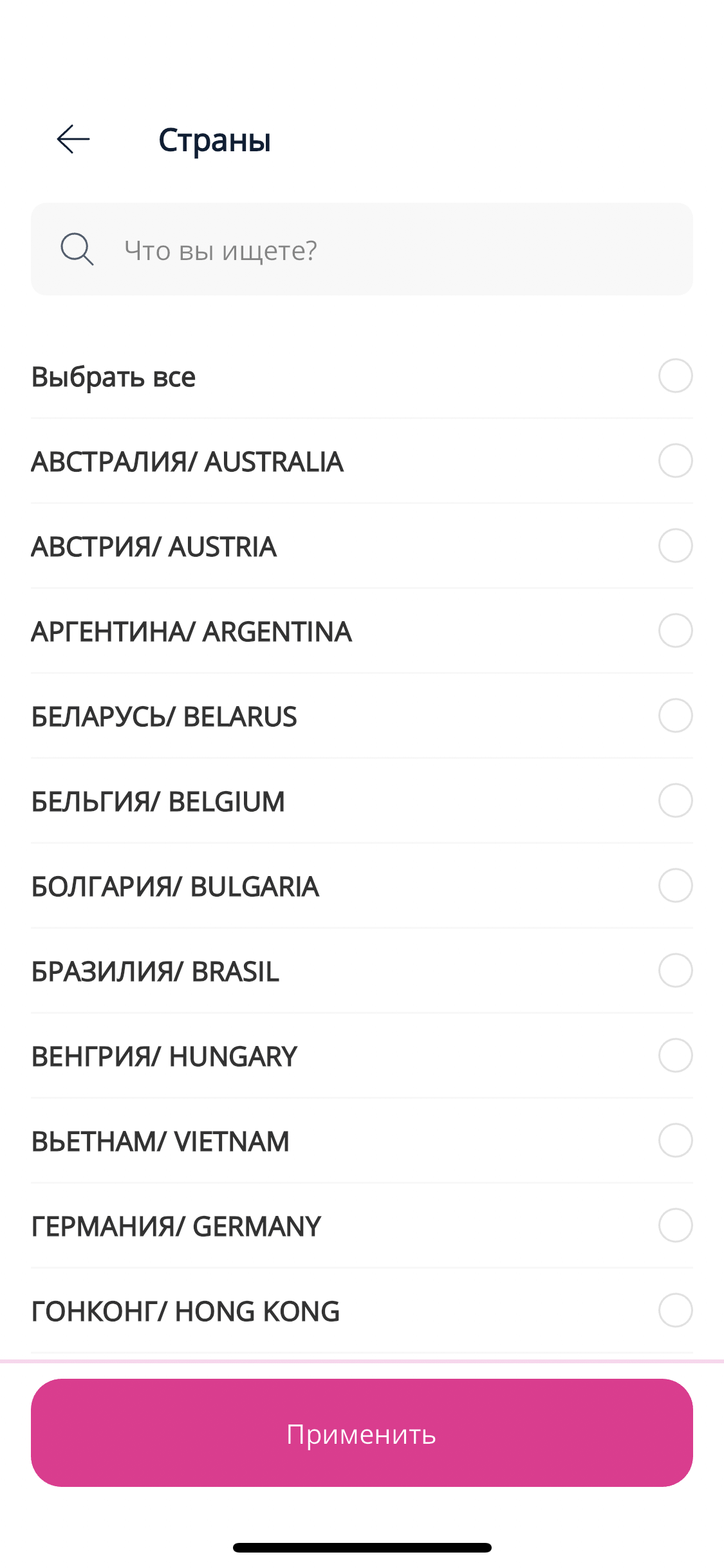
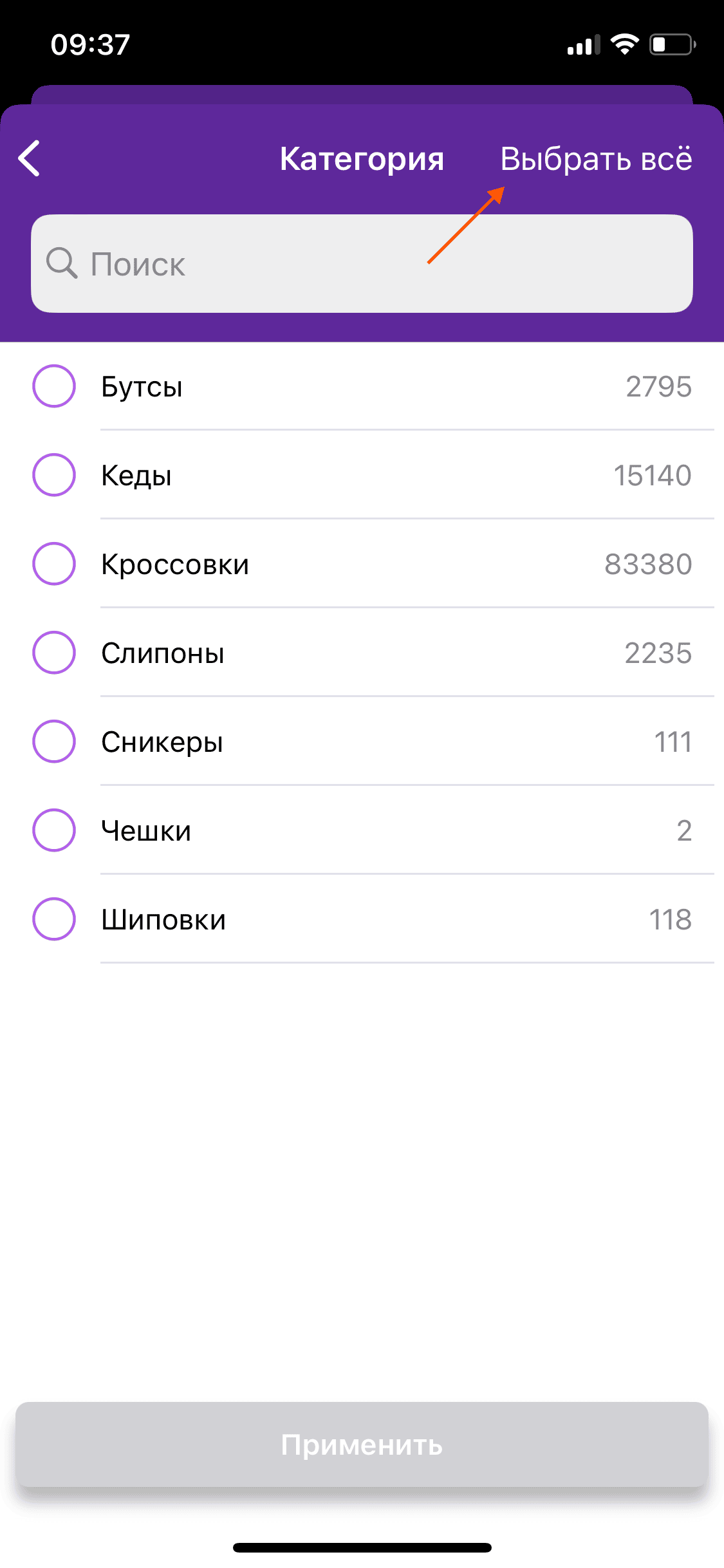
Выбор всех значений
Функция выбора всех пунктов позволяет упростить задачу, если клиенту требуется выбрать всё, кроме нескольких значений. Тогда ему останется лишь убрать с них галочки.
Пример ✅ Wildberries

Переход из списка сразу к листингу?
Применяя фильтры сразу при выборе значений по одному из них, вы упростите путь тем, кому нужен был 1 фильтр, и усложните его тем, кто хотел выбрать несколько.
Пример ● FarFetch

Переход из списка к листингу и возврат к фильтрам?
Более мягкая альтернатива — реализовать в полном списке 2 кнопки: активацию фильтров и возврат к основному экрану фильтров. Но используется такая практика нечасто.
Пример ● Askona

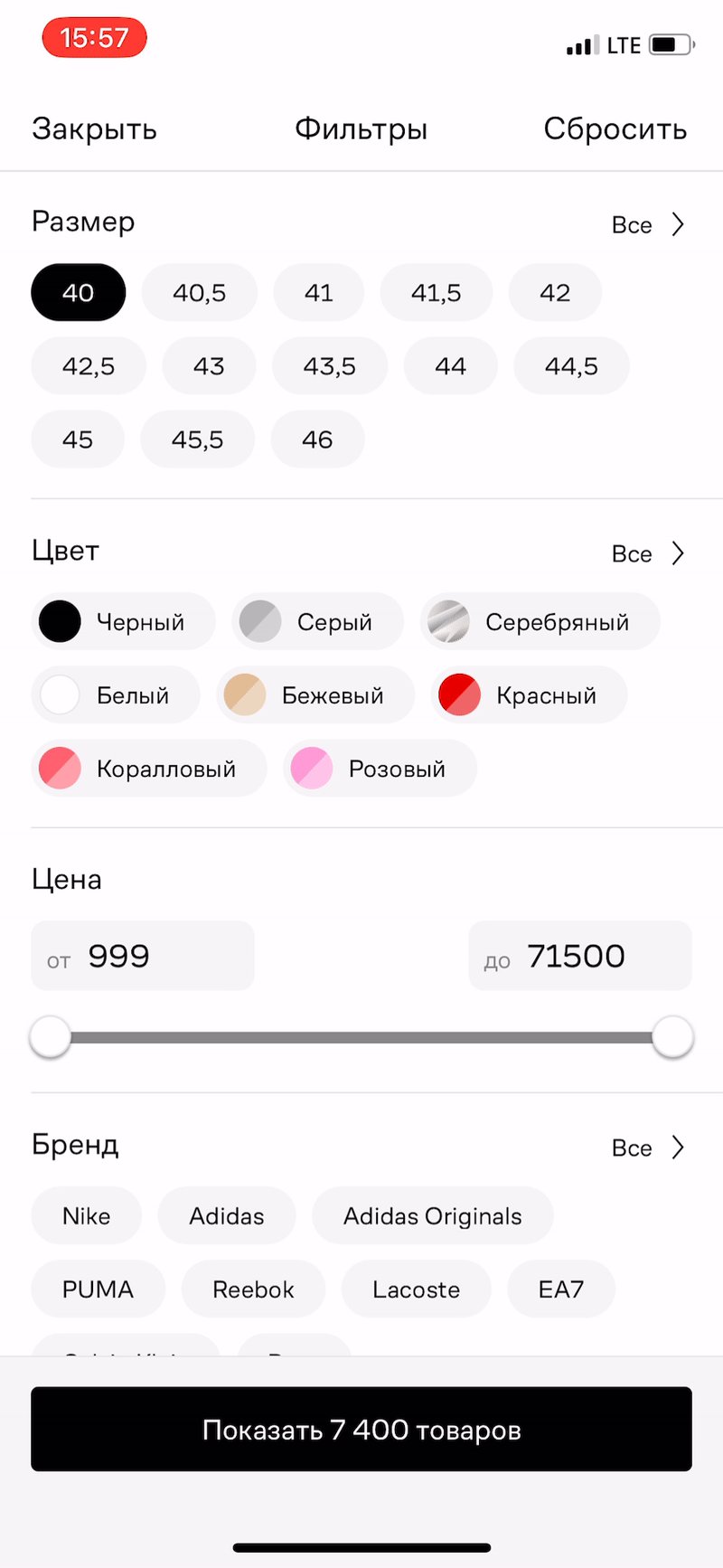
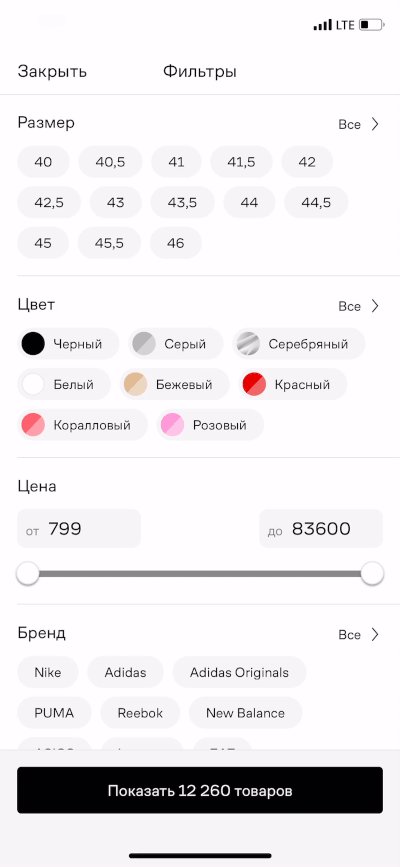
Фильтры выбора цвета
6 гайдлайнов
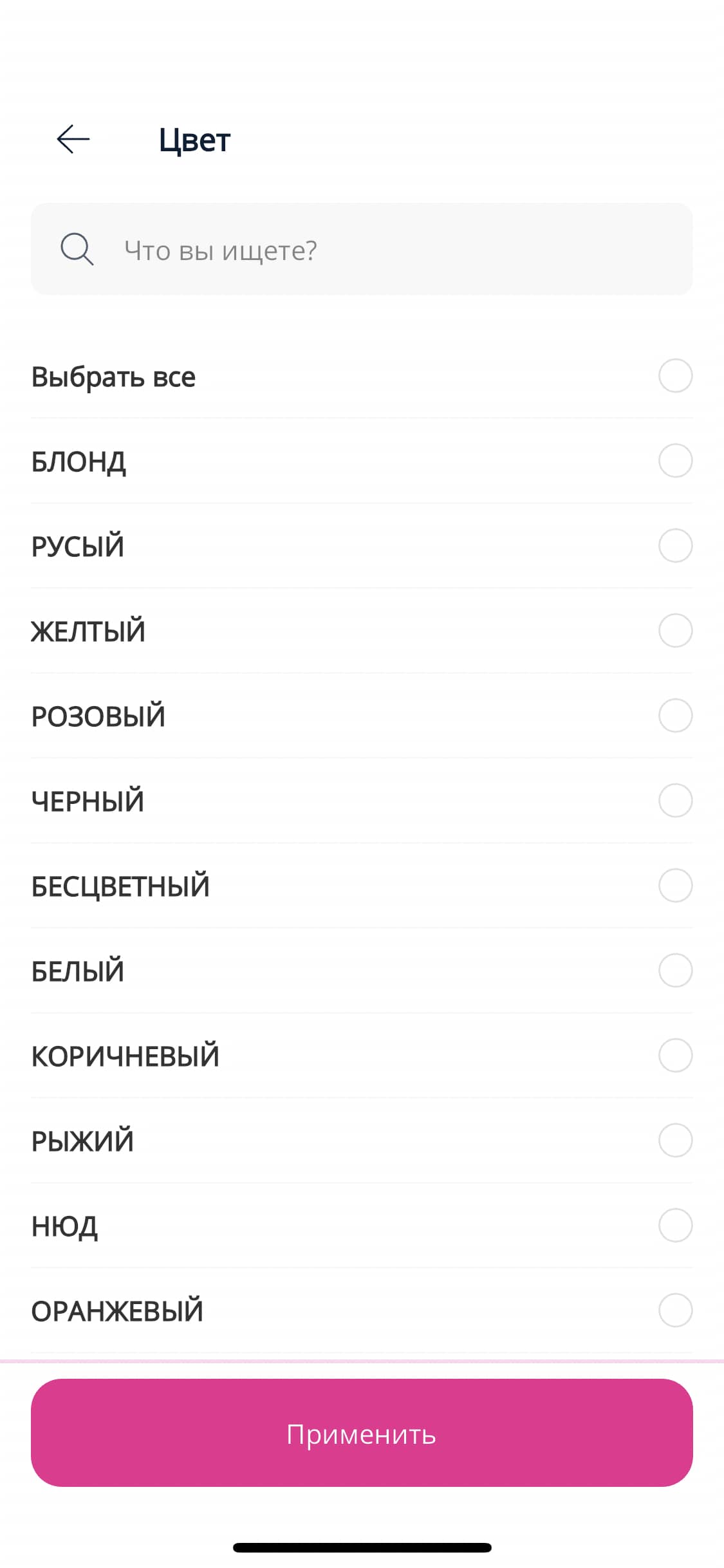
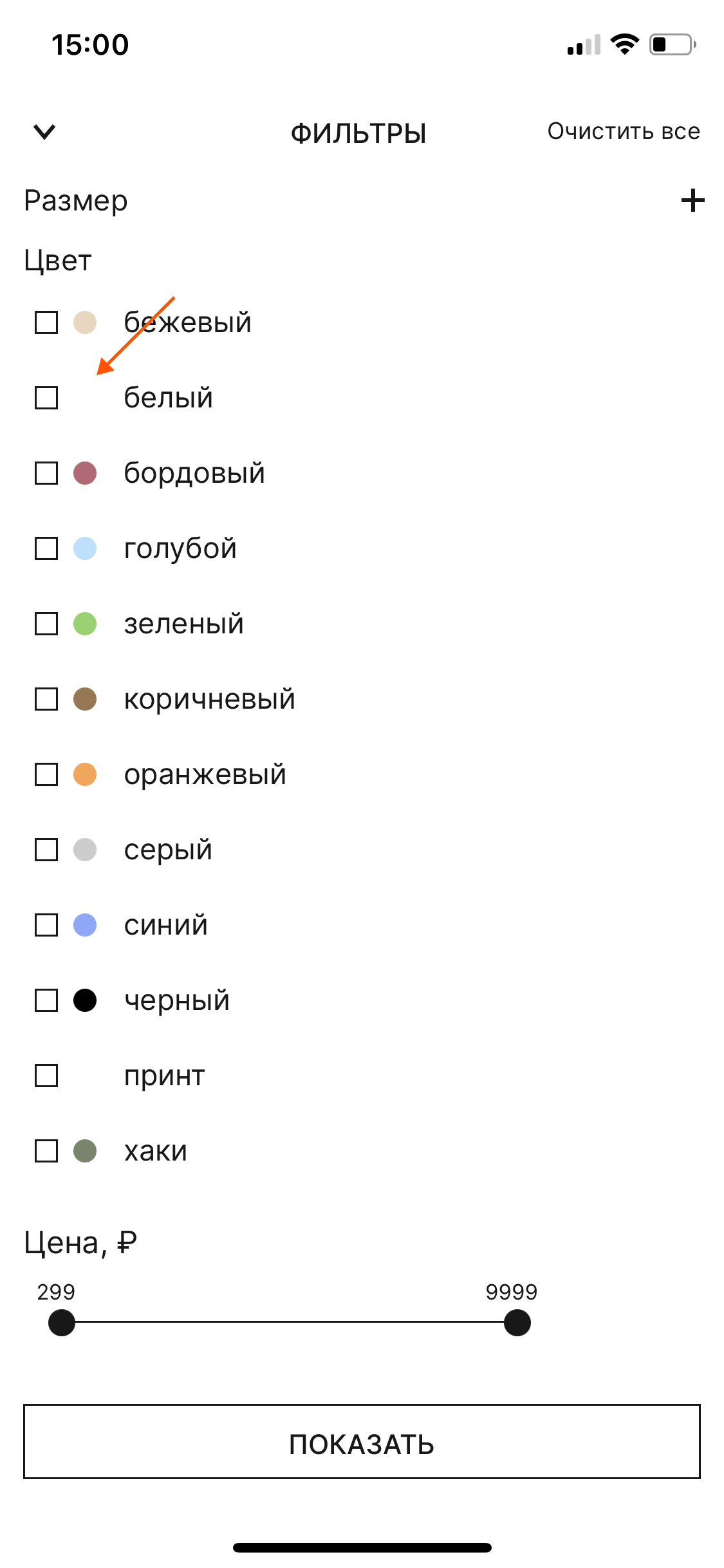
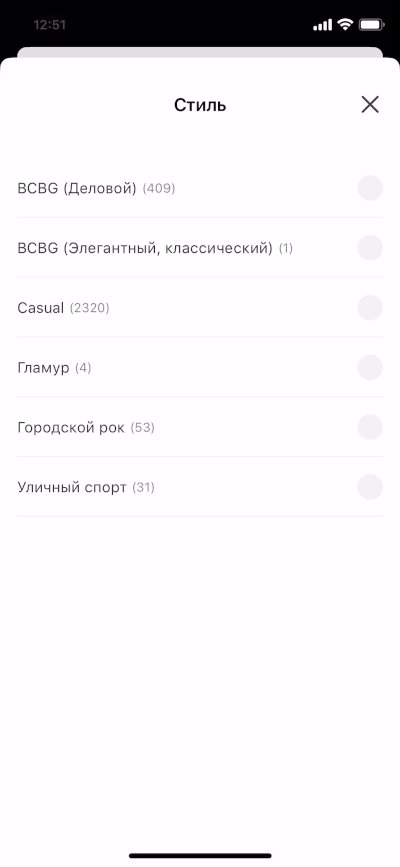
Выбор цвета — не только текстом
Выполняя значения в фильтре по цвету лишь в тексте, вы делаете их восприятие хуже относительно альтернатив (о них — далее) и усложняете процесс поиска нужных значений.
Пример ❌ Подружка

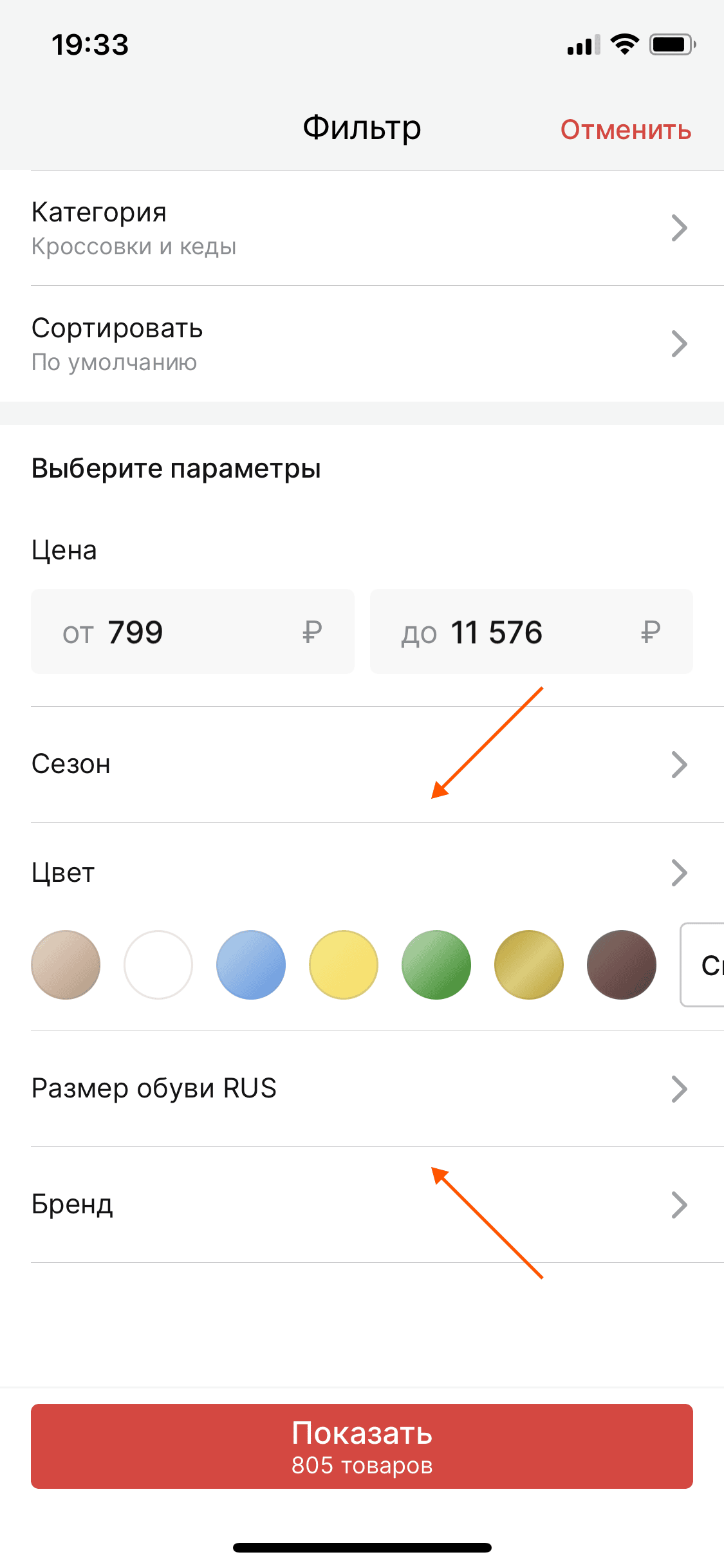
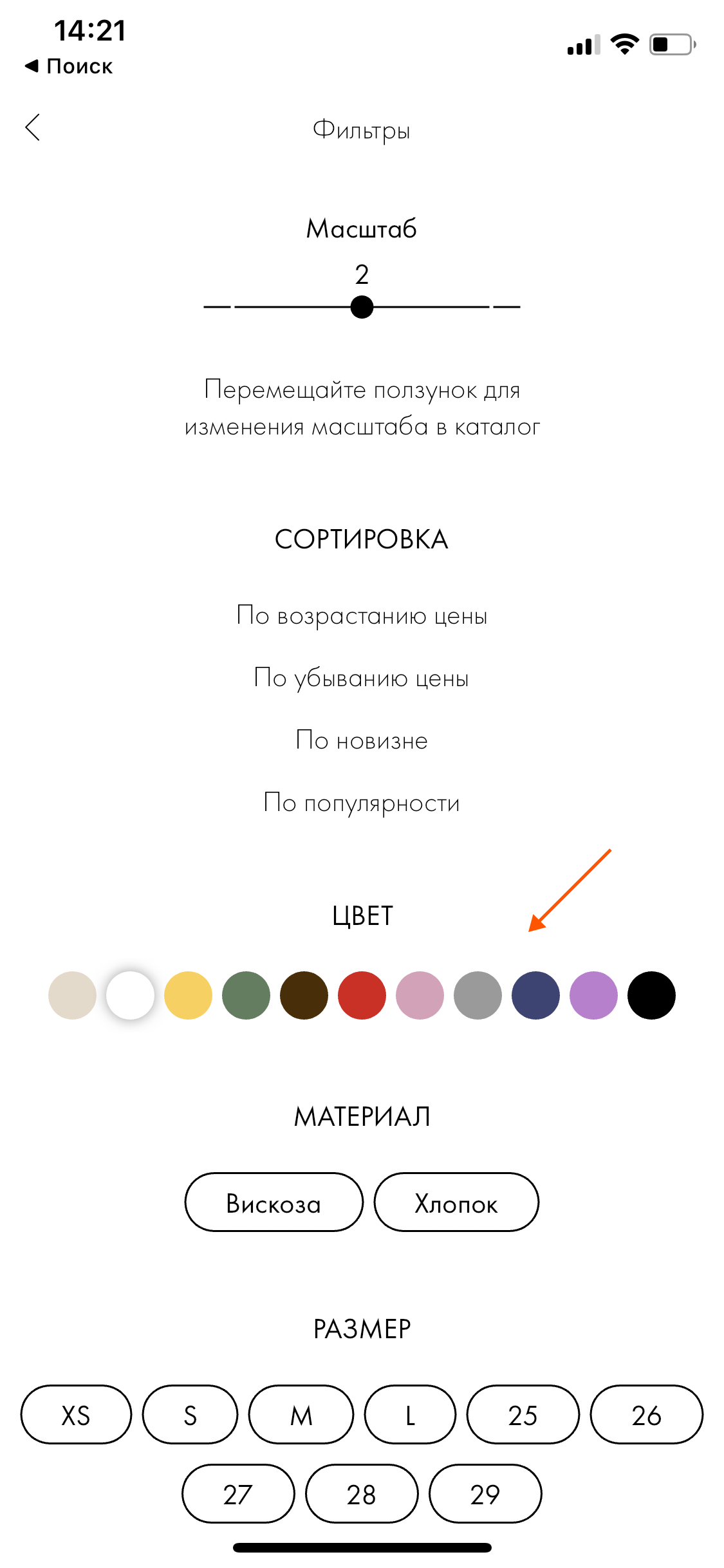
Выбор цвета — не только палитра
Хотя такой формат и выглядит более минималистично, есть риск, что у клиента могут возникнуть вопросы, что именно это за цвета, не говоря уже об аспектах доступности.
Пример ❌ Lichi

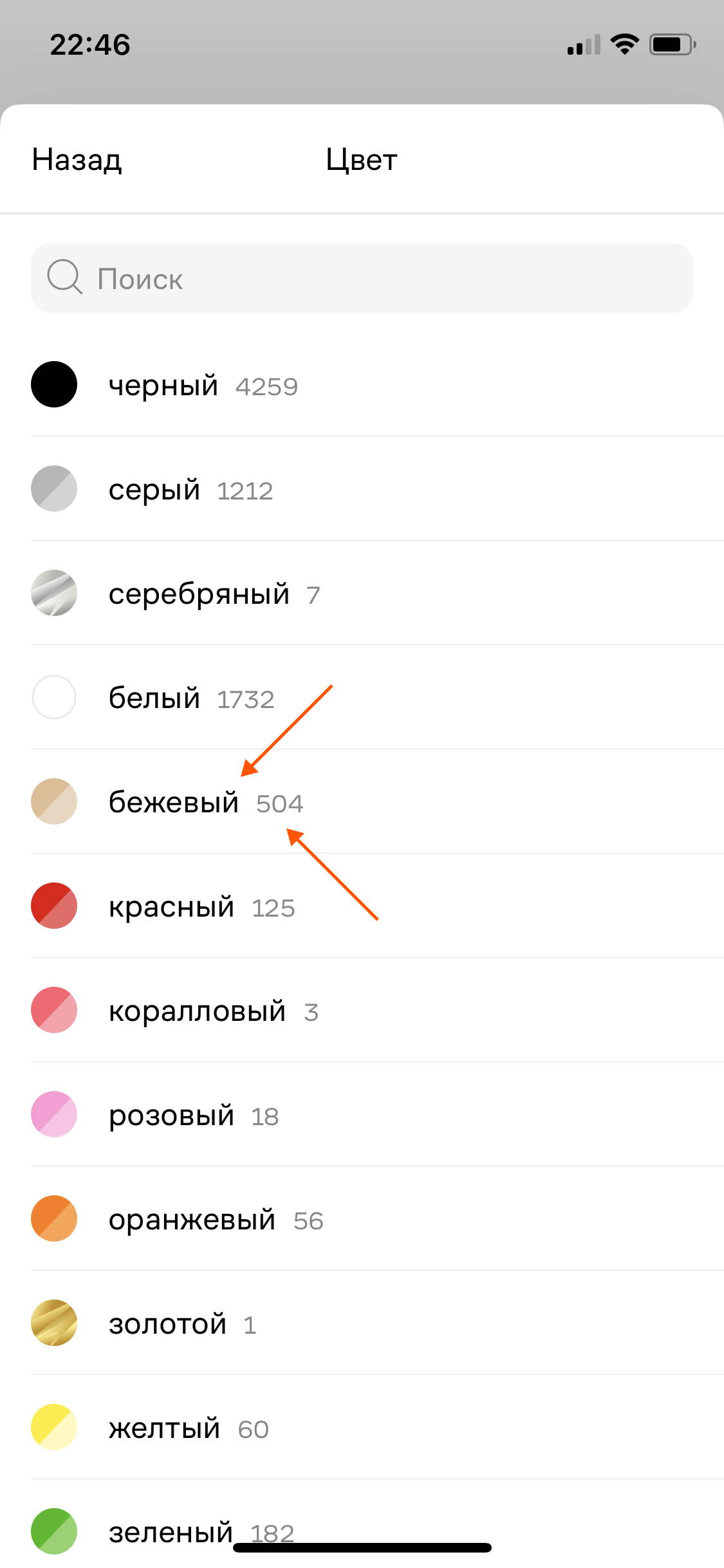
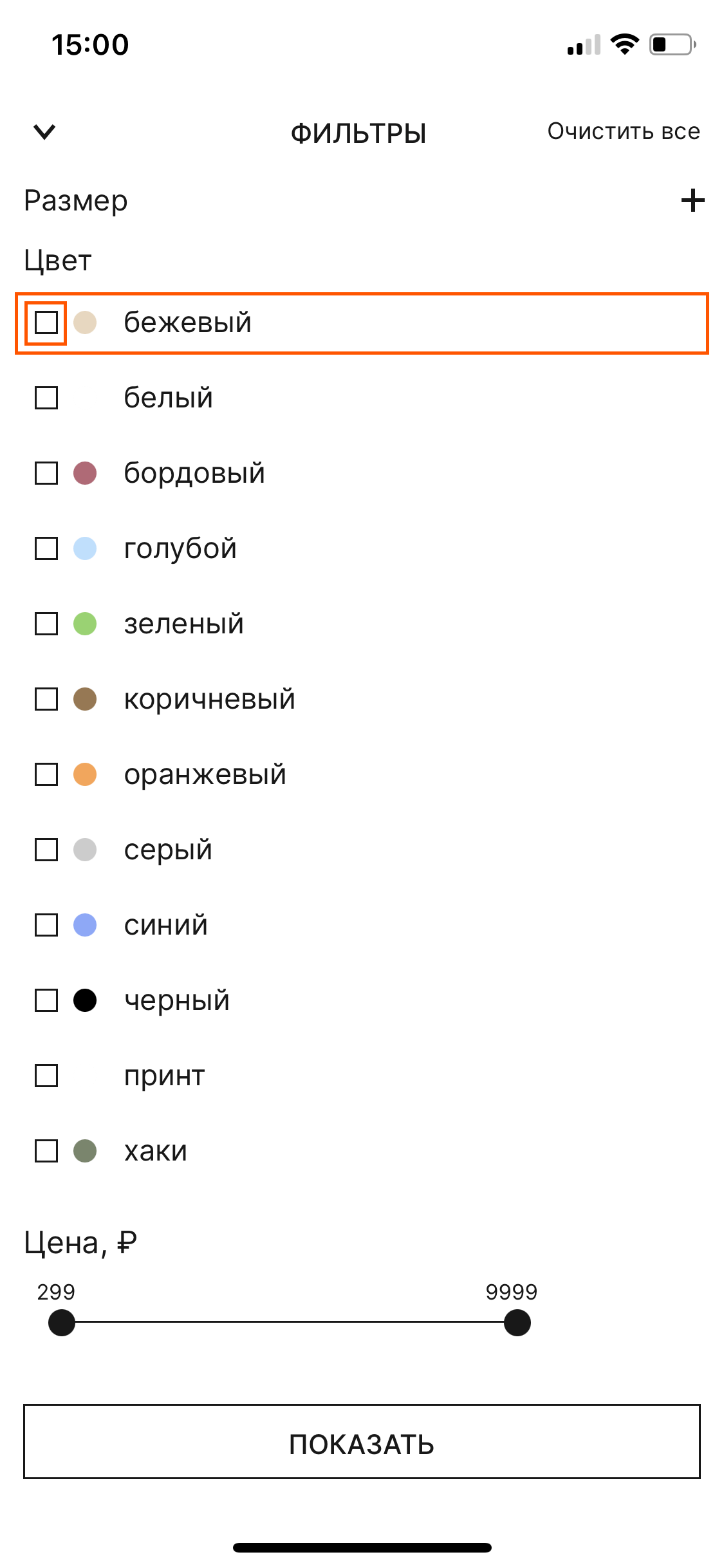
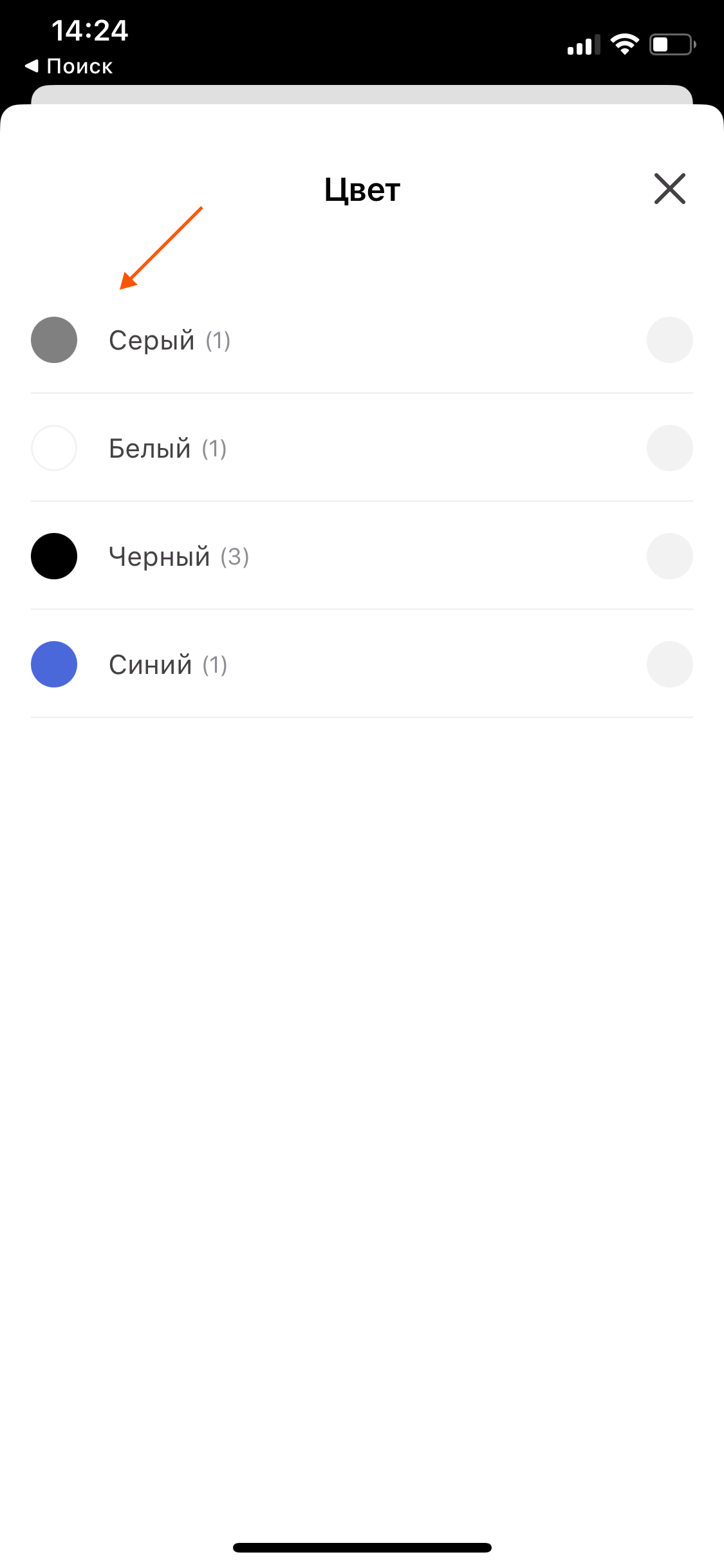
Названия цветов сопровождаются палитрой
Для облегчения восприятия значения цветов в текстовом формате можно снабдить цветовой палитрой.
Пример ✅ Rendez-Vous

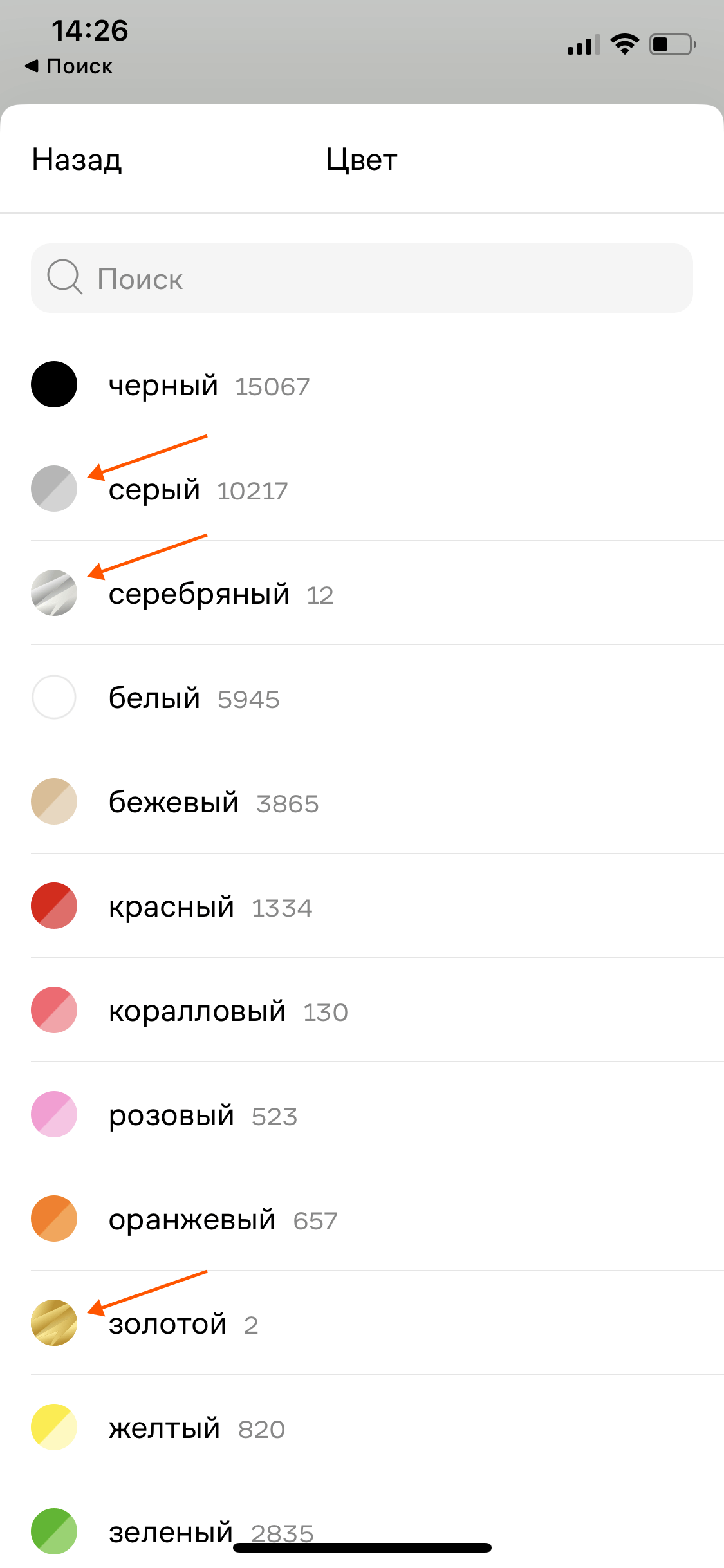
Паттерны в цветовой палитре
Использование различных паттернов в цветовой палитре позволяет облегчить восприятие и быстрее отличать цвета. Например, серебристый от серого, золотой от желтого.
Пример ✅ Lamoda

Обводка иконок цветов
Иконки цветов лучше выполнить с хоть и незначительной, но обводкой, чтобы избежать ситуаций, когда цвет сливается с фоном и возникает ощущение его отсутствия.
Пример ❌ Sela

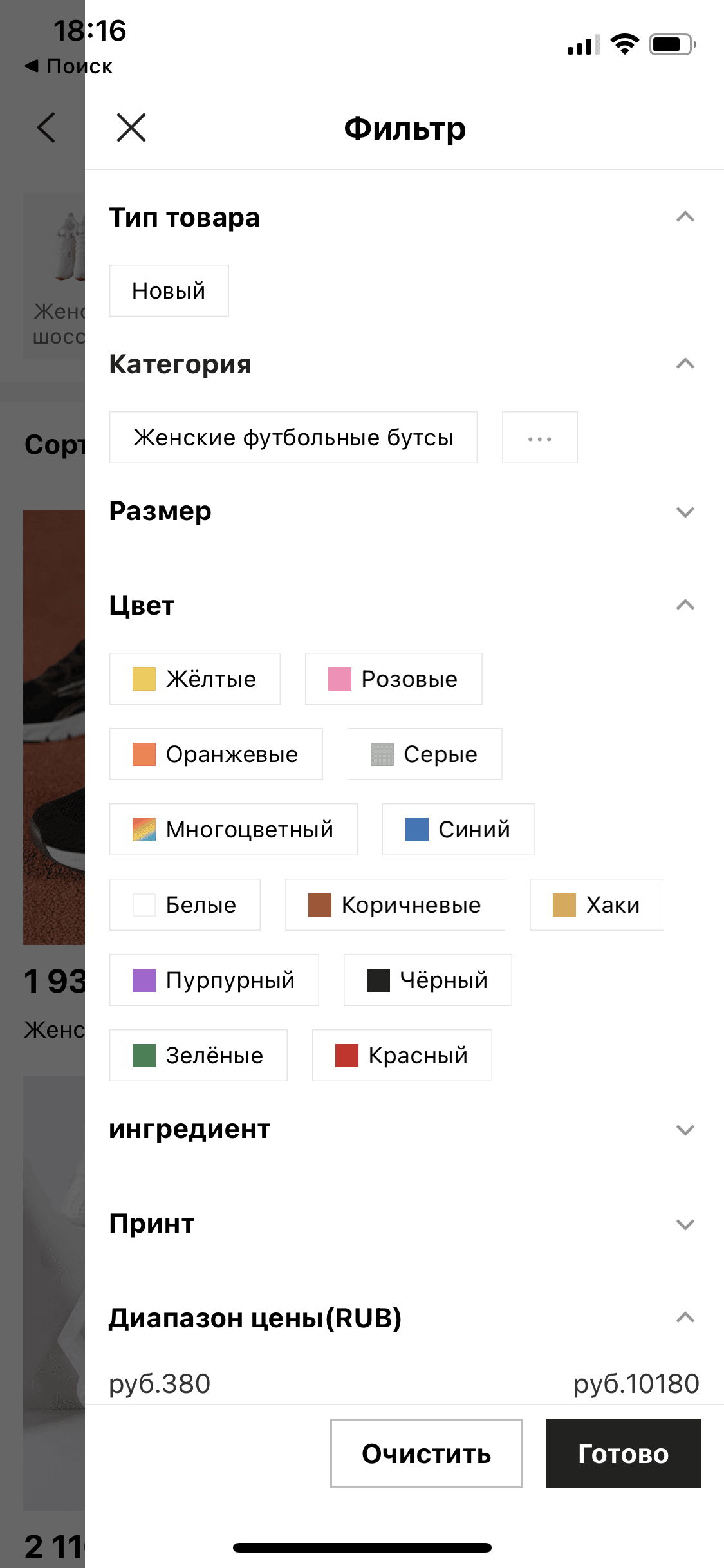
Цвета не в виде тегов
Палитру цветов лучше отображать в виде либо вертикального списка, либо горизонтальной коллекции. В формате тегов восприниматься они будут относительно сложнее.
Пример ❌ Shein

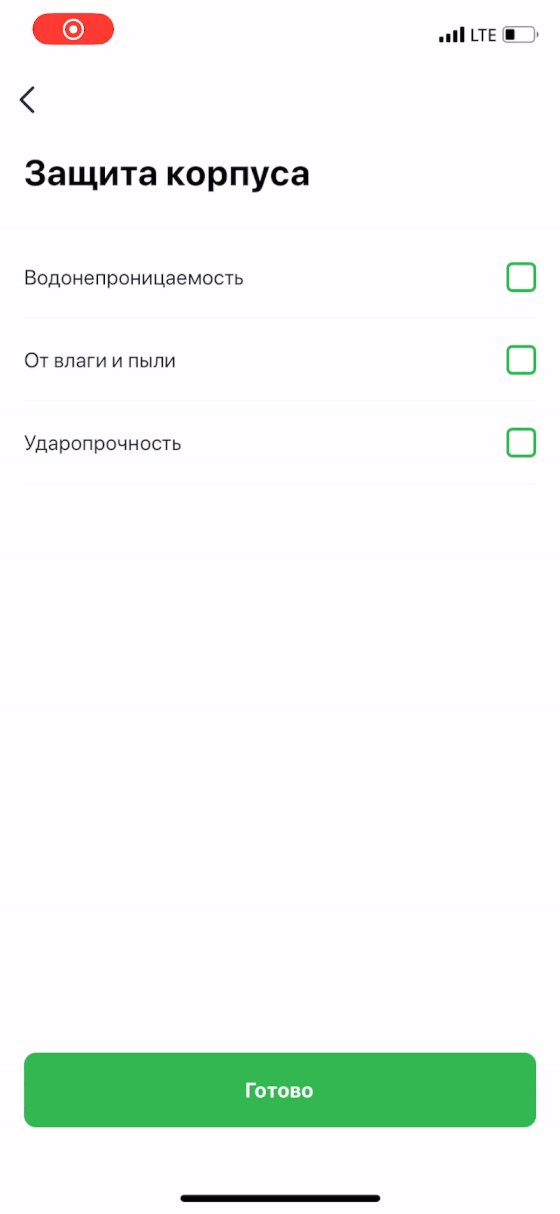
Бинарные фильтры
7 гайдлайнов
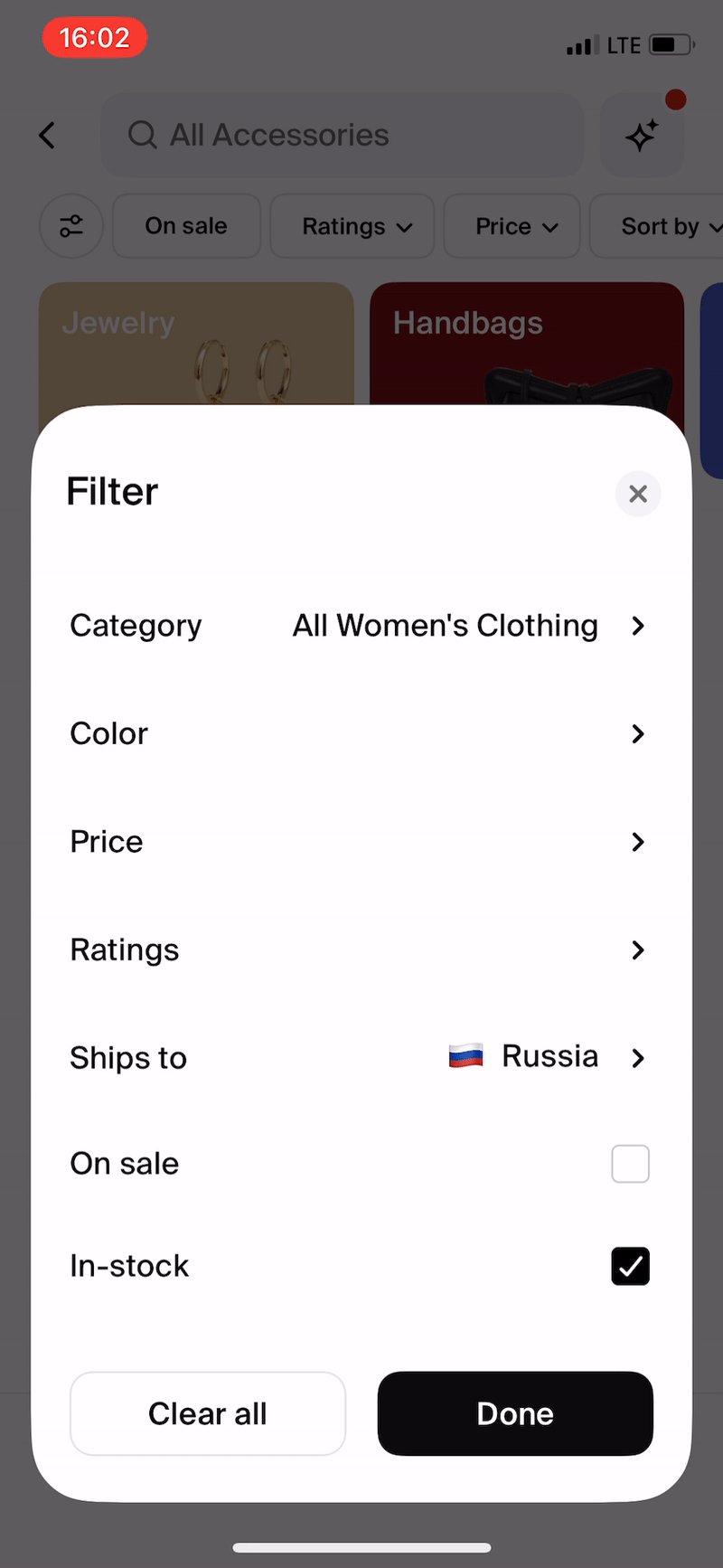
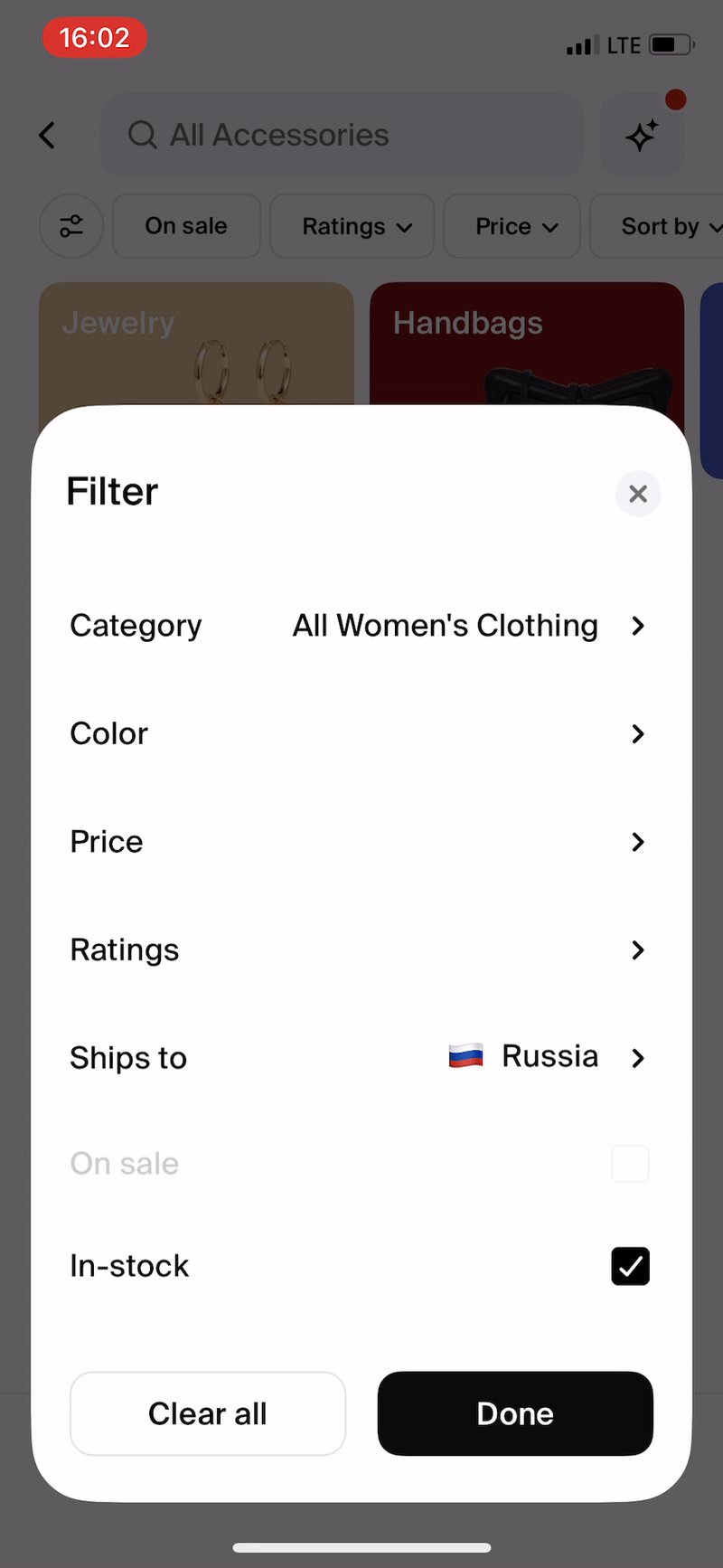
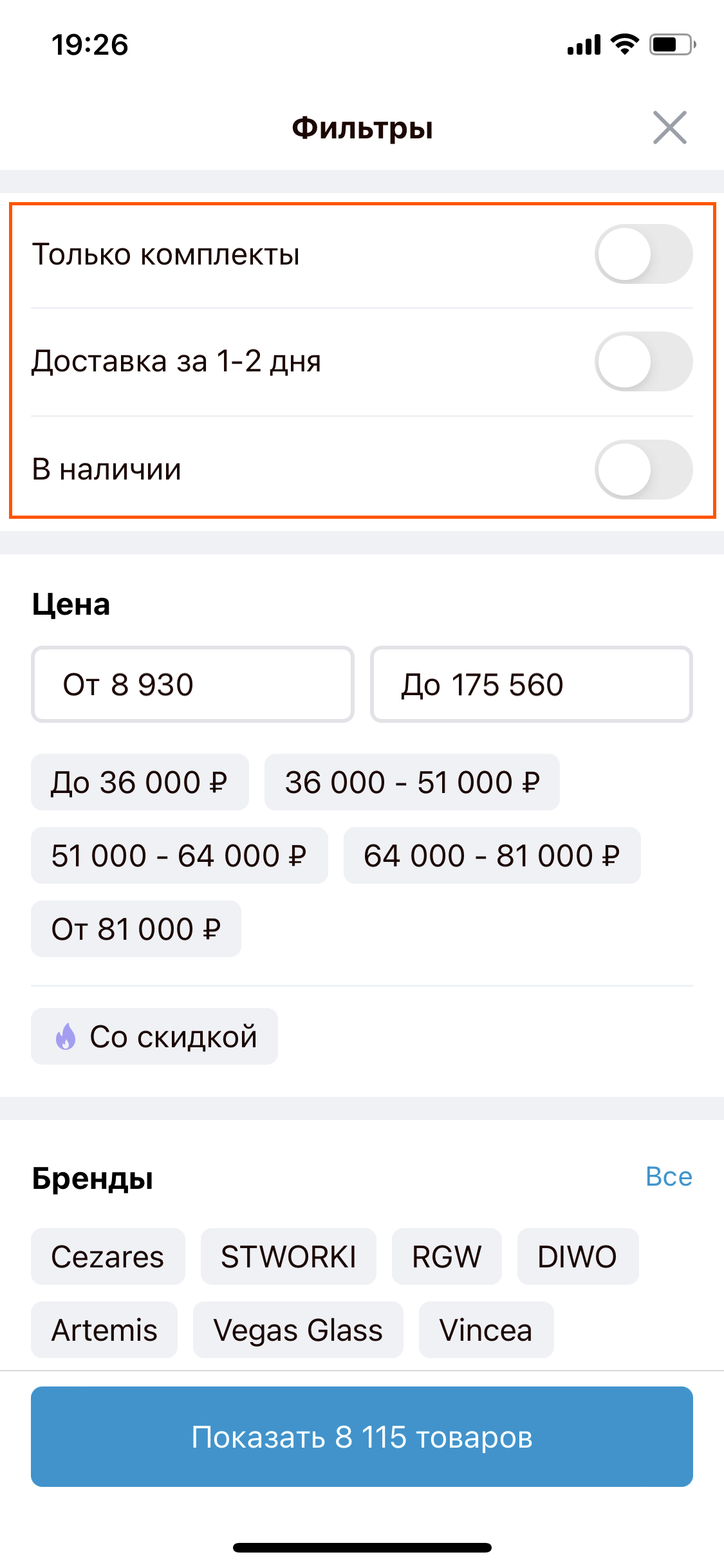
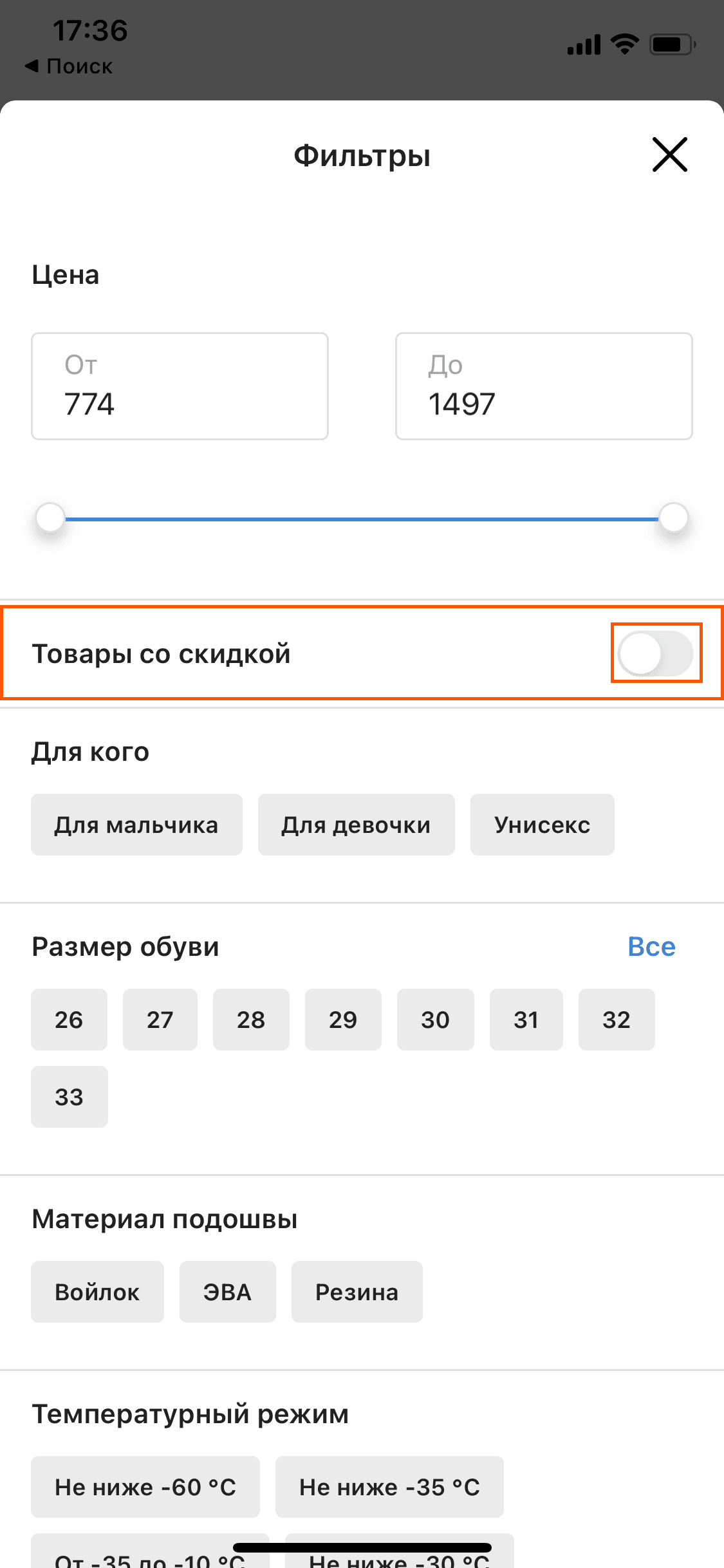
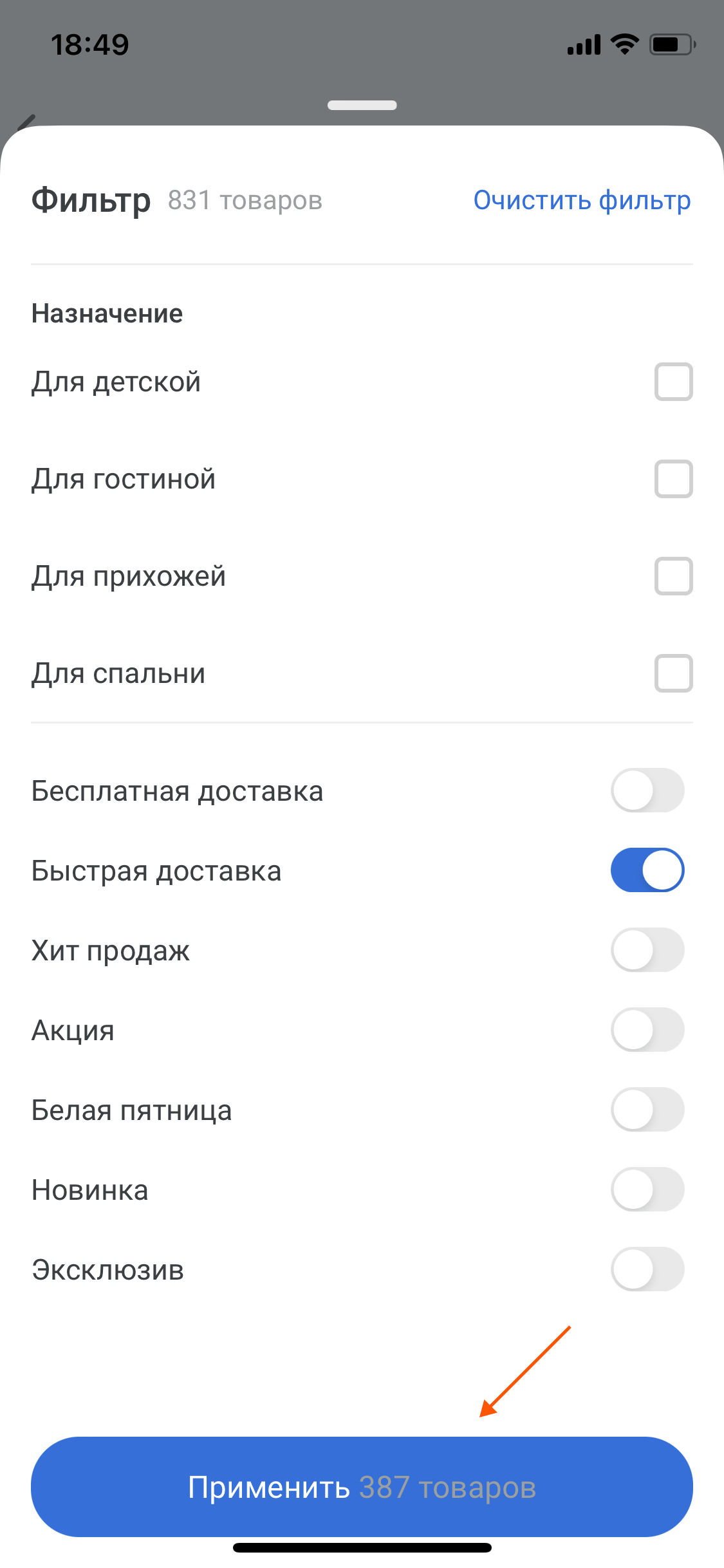
В формате переключателя
Наиболее подходящий, часто используемый и оптимальный в плане использования пространства формат для бинарных фильтров — переключатель (он же тумблер или toggle).
Пример ✅ Сантехника-Онлайн

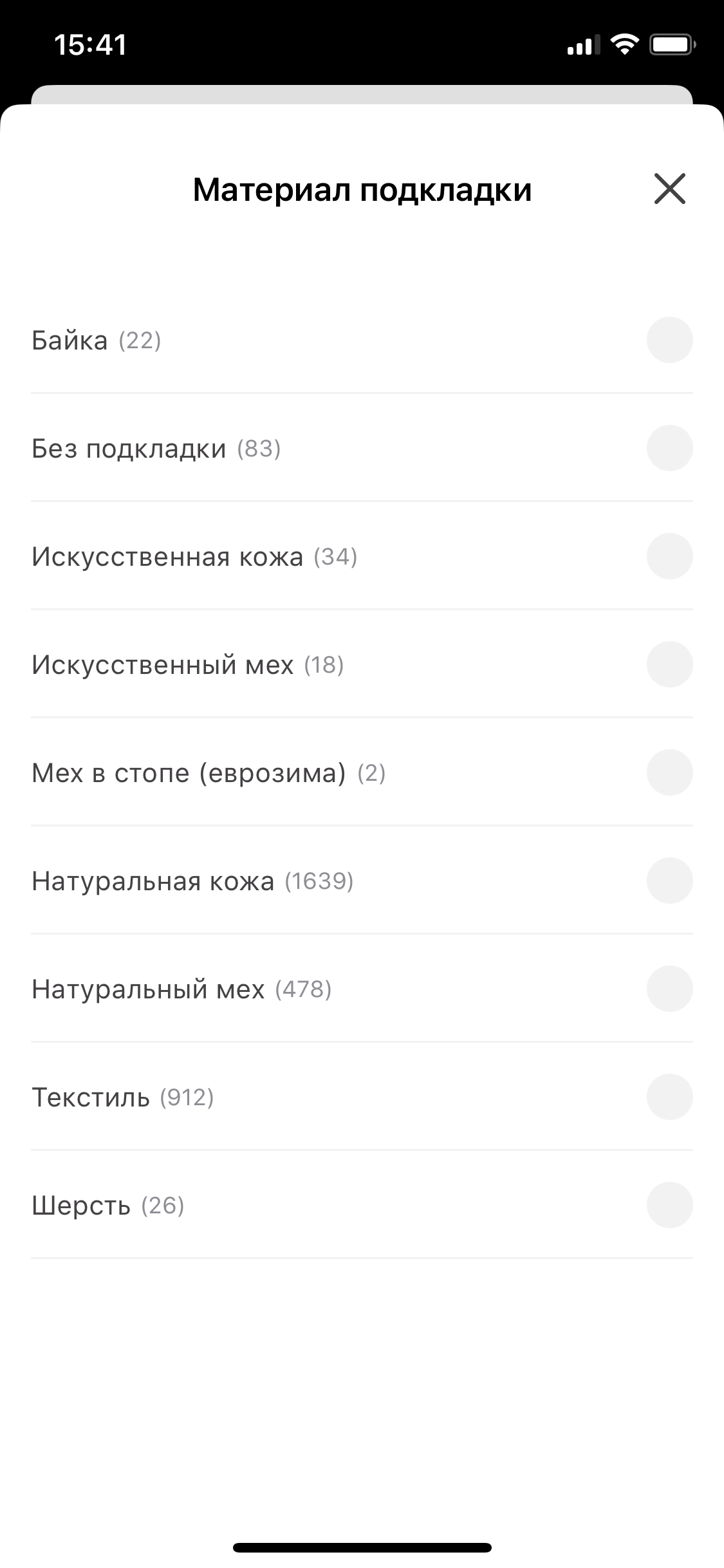
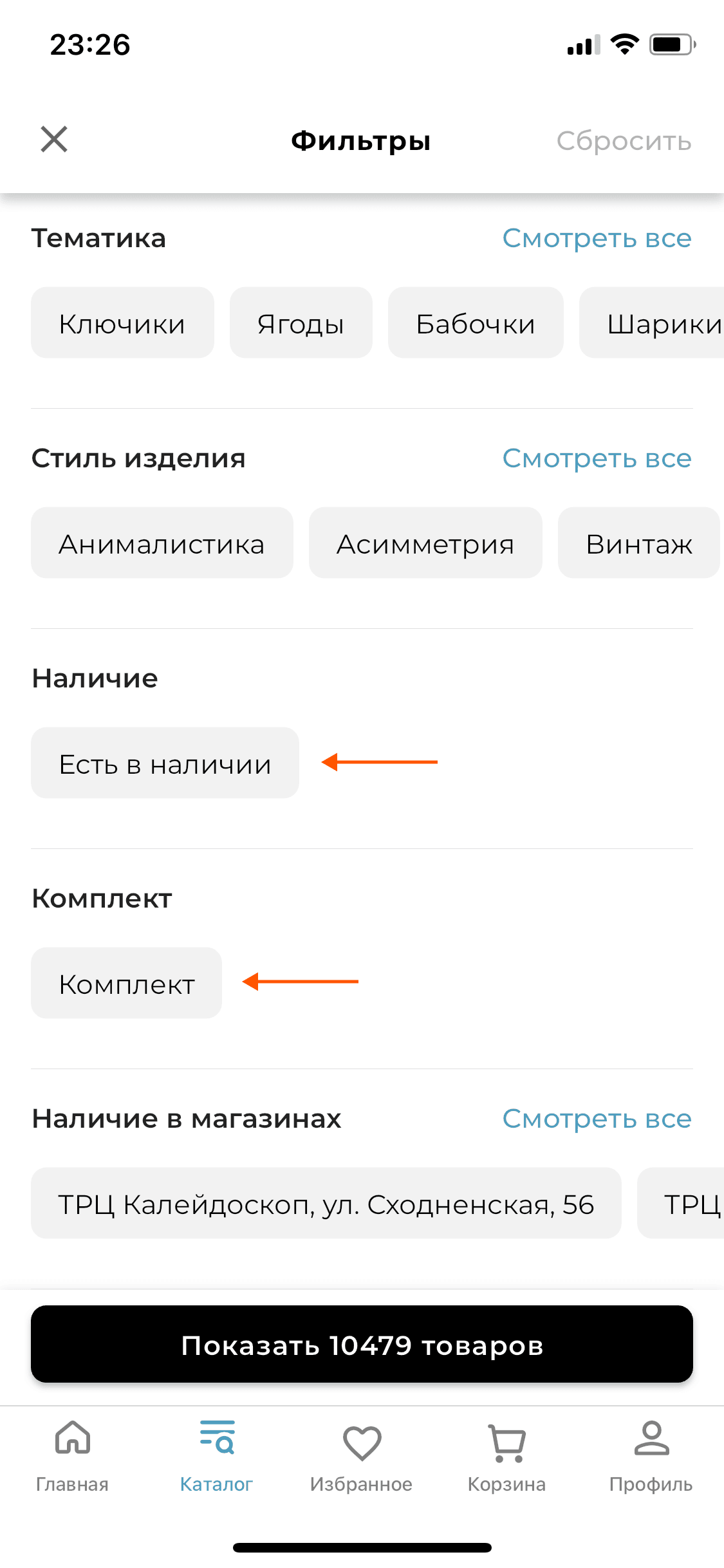
Не в формате multiple choice
Формат множественного выбора значений в случае с бинарными фильтрами может сделать экран с фильтрами более длинным, при этом создавая в нём пустые области.
Пример ❌ Sokolov

Активная область переключателя
Активными должны быть не только переключатель и не только текст, а вся ячейка-контейнер, отведённая под бинарный фильтр.
Пример ❌ Сима-ленд

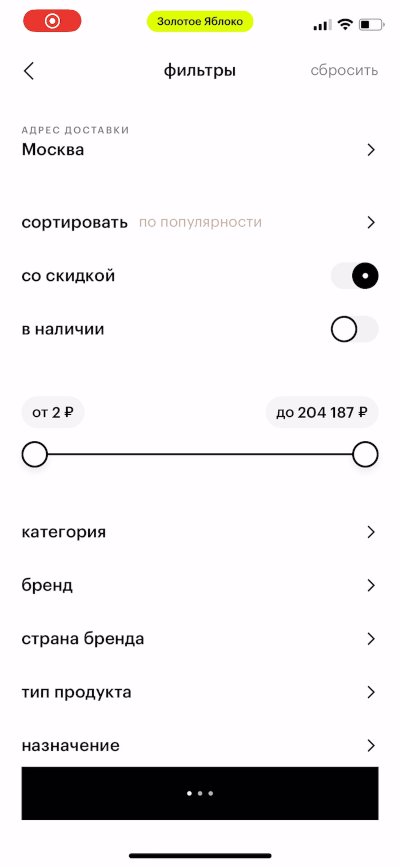
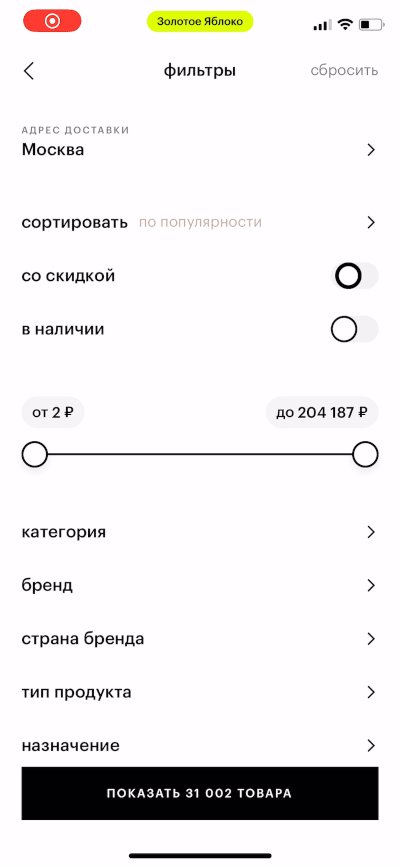
Переключение анимировано
Переключение тумблера при выборе или сбросе фильтра можно анимировать, делая реакцию интерфейса на действия пользователя более плавной.
Пример ✅ Джум

Анимация плавная
Если вы используете анимированное переключение тумблера, анимация должна быть плавной на всём своём протяжении, без каких-либо задержек в отображении.
Пример ❌ СберМаркет

Нестандартное изменение вида тумблера
Добавив в переключение нестандартное изменение вида тумблера, вы сделаете анимацию более заметной.
Пример ✅ Золотое Яблоко

Тактильная обратная связь
Нажатие на toggle можно сопроводить тактильной обратной связью — слабой вибрацией. Это подкрепит реакцию интерфейса на действия клиента. Попробуйте сами.
Пример ✅ М.Видео

Применение фильтров
19 гайдлайнов
Логика выбора фильтров
При применении различных фильтров между ними идёт логическое «И»: на выходе должно быть пересечение множеств по результатам применения каждого из них.
Пример ✅ Ozon

Логика выбора значений
При выборе значений в рамках одного фильтра, наоборот, должно быть реализовано объединение результатов по каждому из значений (логическое «ИЛИ»).
Пример ✅ Lamoda

Взаимозависимость фильтров
При выборе значений в одном из фильтров состав доступных значений в других фильтрах должен обновляться с учётом сужения спектра результатов.
Пример ✅ Рив Гош

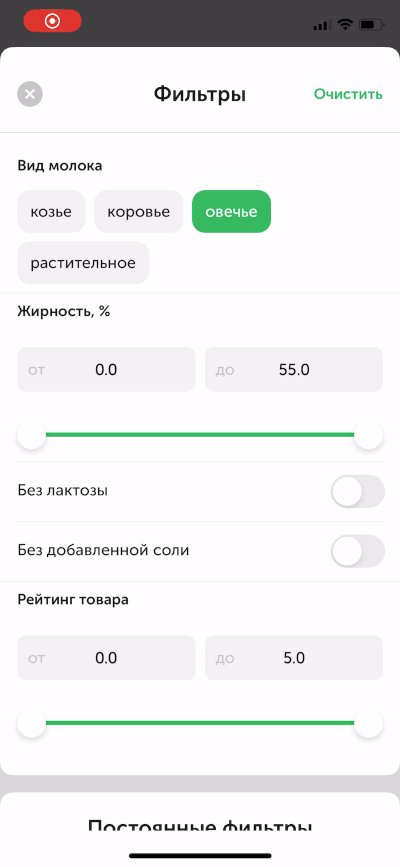
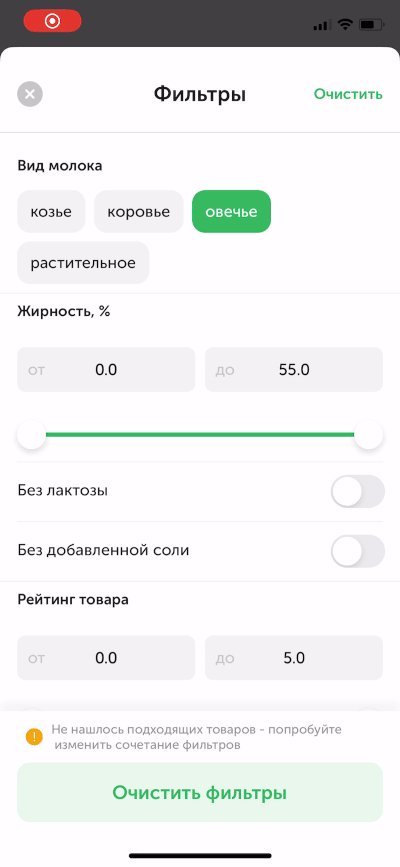
Без нулевых результатов
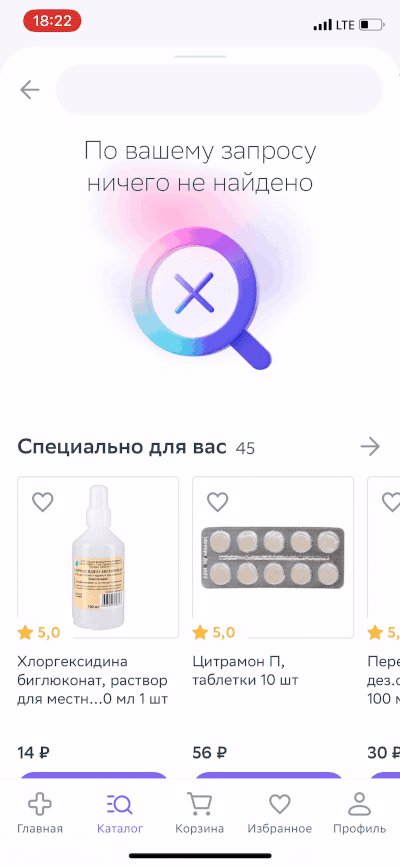
Из взаимозависимости фильтров следует ещё один важный момент: клиент не должен сталкиваться с отсутствием результатов в листинге при применении фильтров.
Пример ❌ еАптека

Видимость недоступных значений?
В качестве альтернативы скрытию недоступных значений при применении фильтра иногда их просто делают неактивными. Что думаете по этому поводу?
Пример ● ТехноПарк

Без скролла при выборе значений
При выборе значений лучше не допускать какого-либо скролла экрана, чтобы не создавать разрыв, если клиенту нужно выбрать несколько значений или фильтров.
Пример ❌ Shein

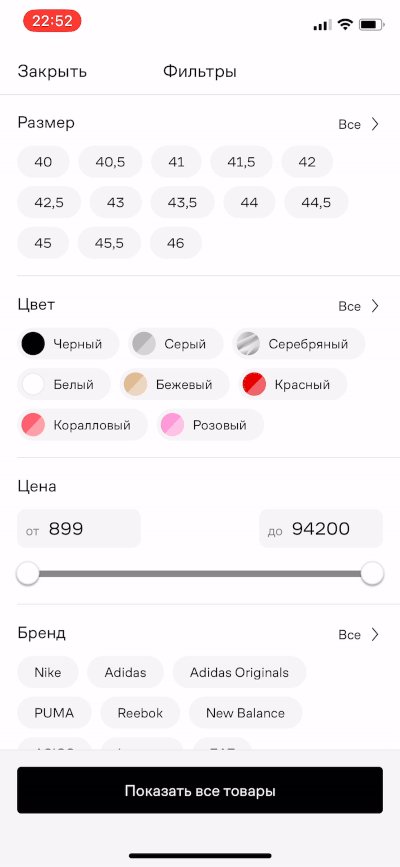
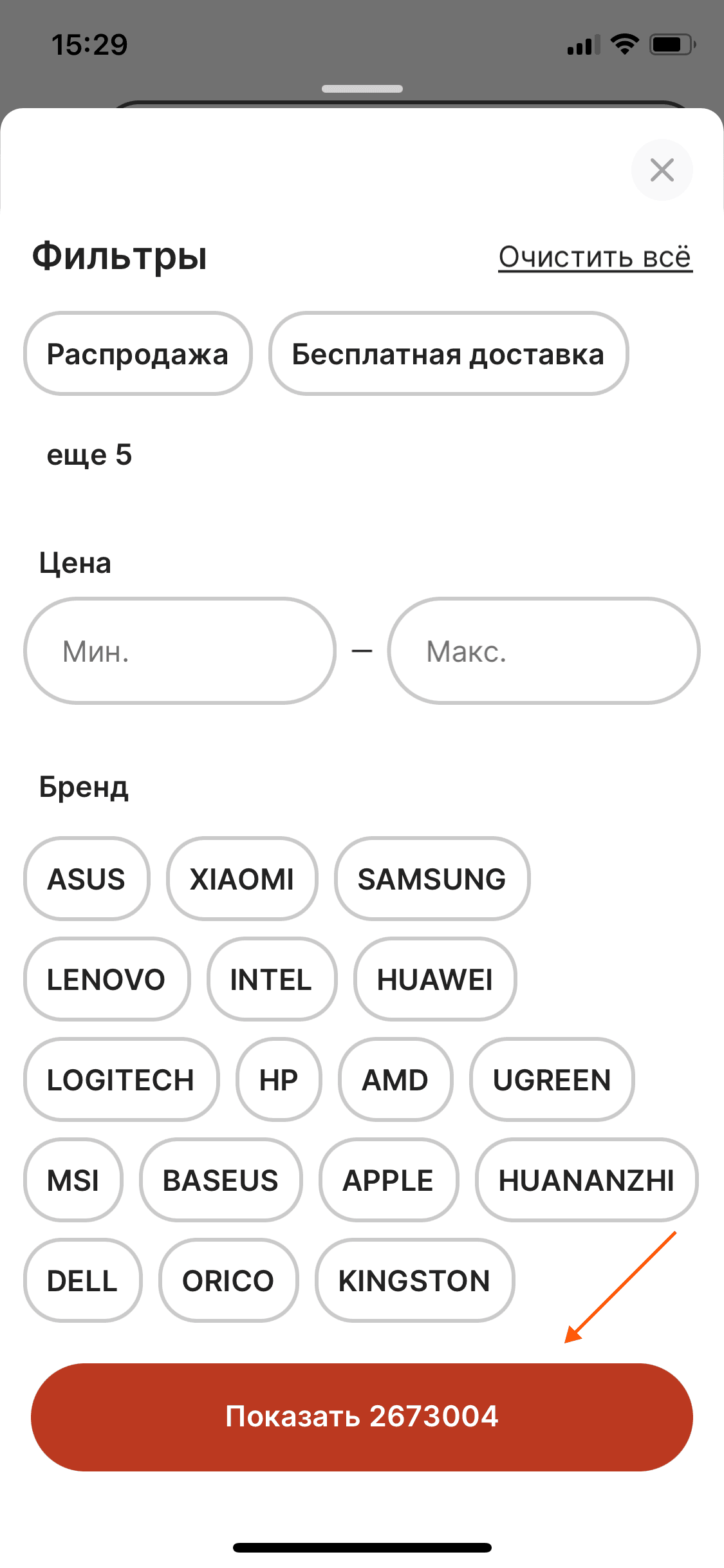
Кнопка применения внизу экрана
Чаще всего кнопку применения фильтров можно встретить в нижней части экрана. Так пользователю не придётся далеко тянуться, чтобы перейти к просмотру листинга товаров.
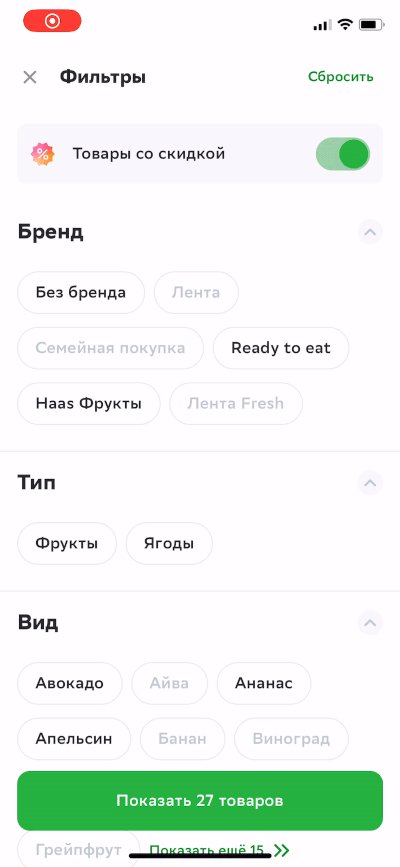
Пример ✅ ВкусВилл

Кнопка фиксирована при скролле
Кнопку применения фильтров лучше фиксировать, чтобы пользователь мог активировать их при любом уровне прокрутки экрана.
Пример ✅ Холодильник.ру

Кнопка достаточно большая
Сделайте кнопку активации фильтров достаточно большой, чтобы на неё было легко нажать. Чаще её выполняют в размерах по ширине чуть меньше экрана.
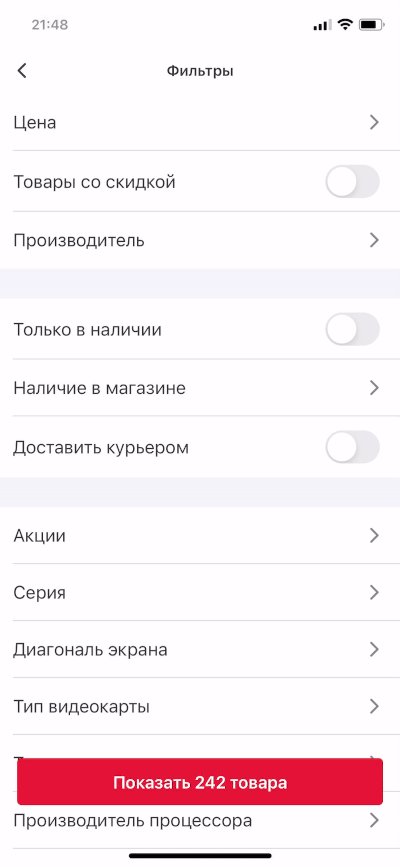
Пример ✅ Маркет Деливери

Текст кнопки отталкивается от действия
Лучше, если текст кнопки будет отталкиваться не от существительного, а от глагола и содержать целевое действие, которое произойдет при её нажатии.
Пример ✅ Золотое Яблоко

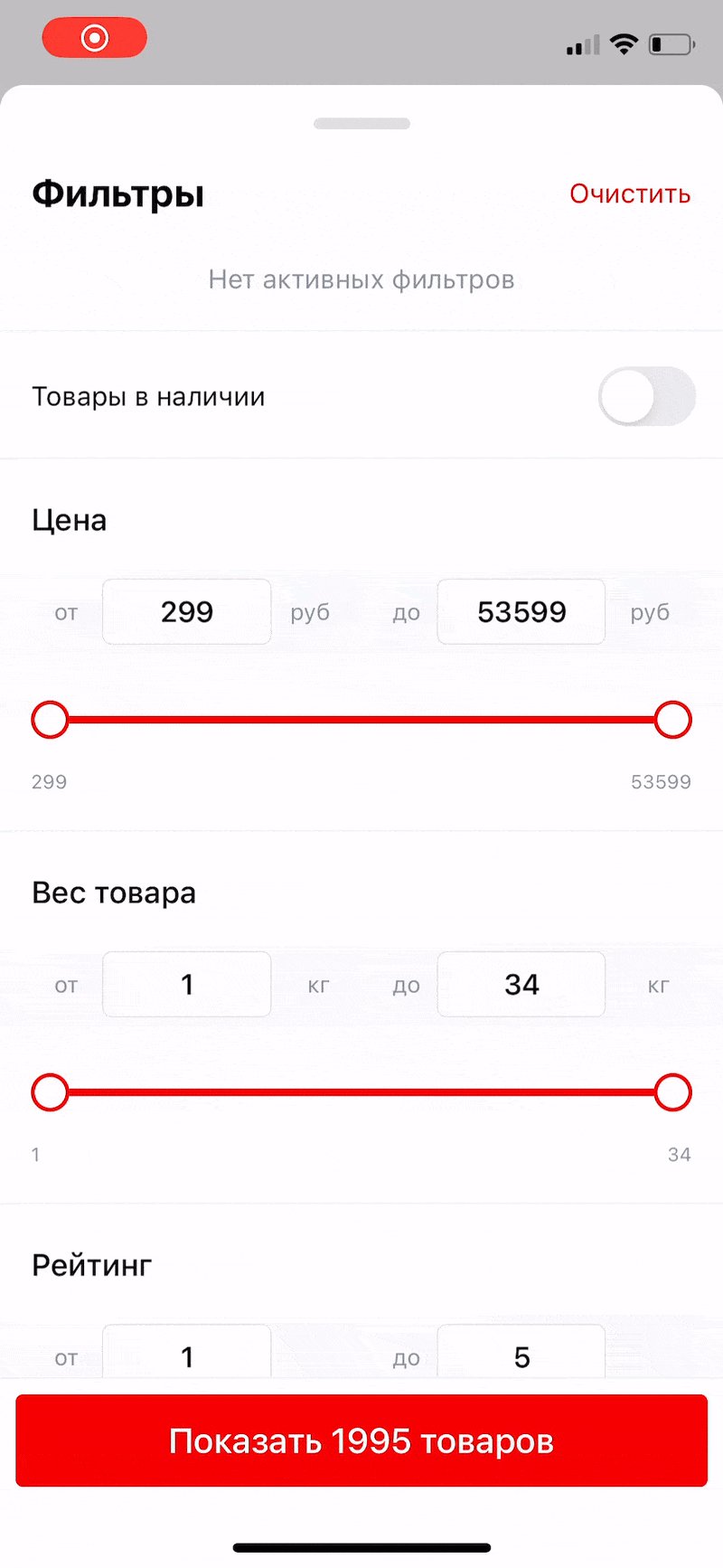
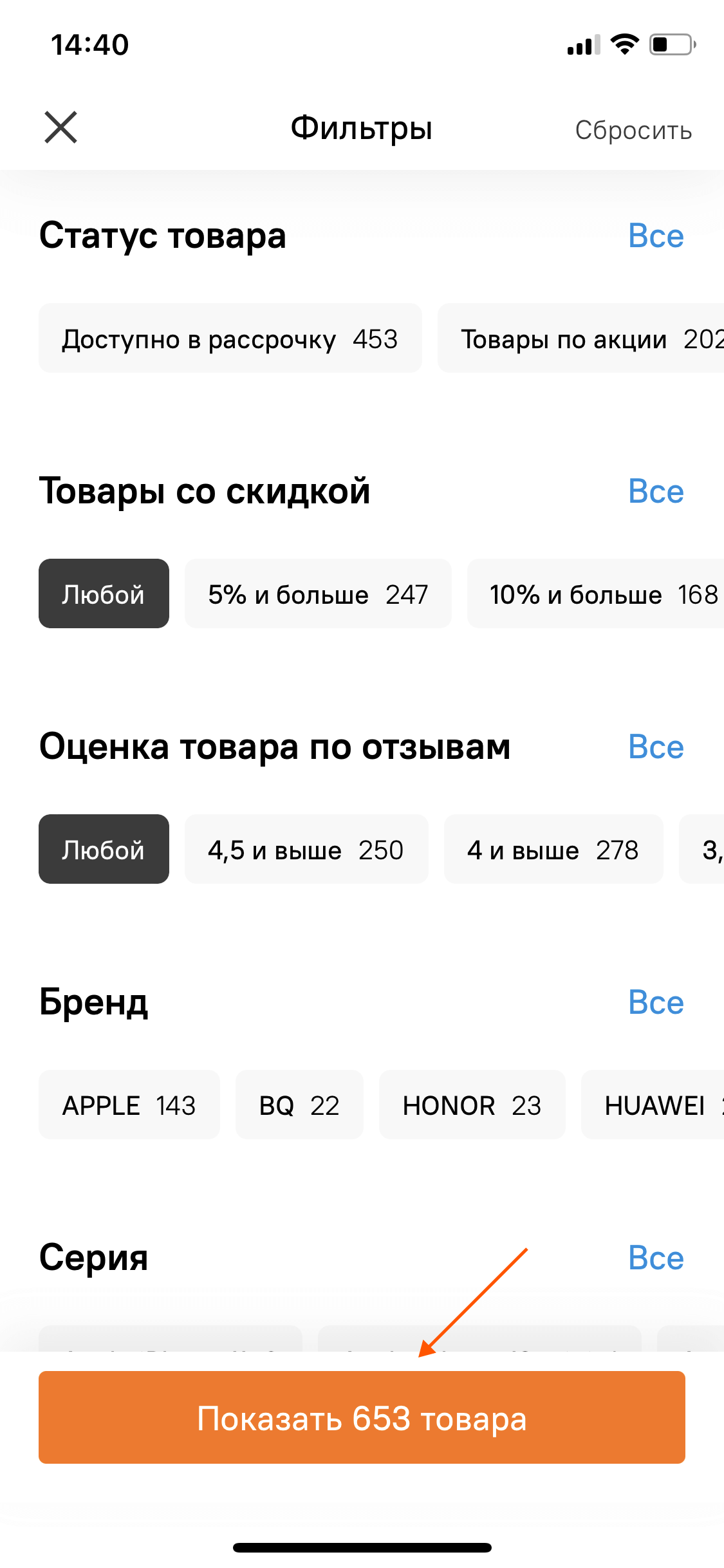
Кнопка содержит число товаров
Чтобы лучше управлять ожиданиями клиента в отношении ассортимента, в кнопку можно добавить число товаров, которые удовлетворяют заданным условиям.
Пример ✅ Ситилинк

Число в кнопке понятно
Если вы отображаете в кнопке активации фильтров число товаров, в явной форме поясните, за что оно отвечает. Не заставляйте клиента гадать.
Пример ❌ AliExpress

Текст и число визуально едины
Если вы указываете в кнопке число товаров, оно не должно быть визуально оторвано от текста действия: лучше, если они будут восприниматься, как единый элемент.
Пример ❌ igooods

Цвет текста действия vs. числа товаров
Можно встретить кейсы, когда число товаров выделяется относительно текста целевого действия с помощью цвета. Nice-to-have, но выглядеть может неплохо.
Пример ✅ Л’Этуаль

Текст кнопки легко читается
Однако в экспериментах с цветом текста не забывайте о том, что он должен быть достаточно контрастным по отношению к фону кнопки и должен легко читаться.
Пример ❌ Столплит

Текст кнопки согласован
В тексте кнопки лучше реализовать логику, которая бы изменяла текст в зависимости от числа, чтобы его части оставались согласованными.
Пример ❌ Столплит

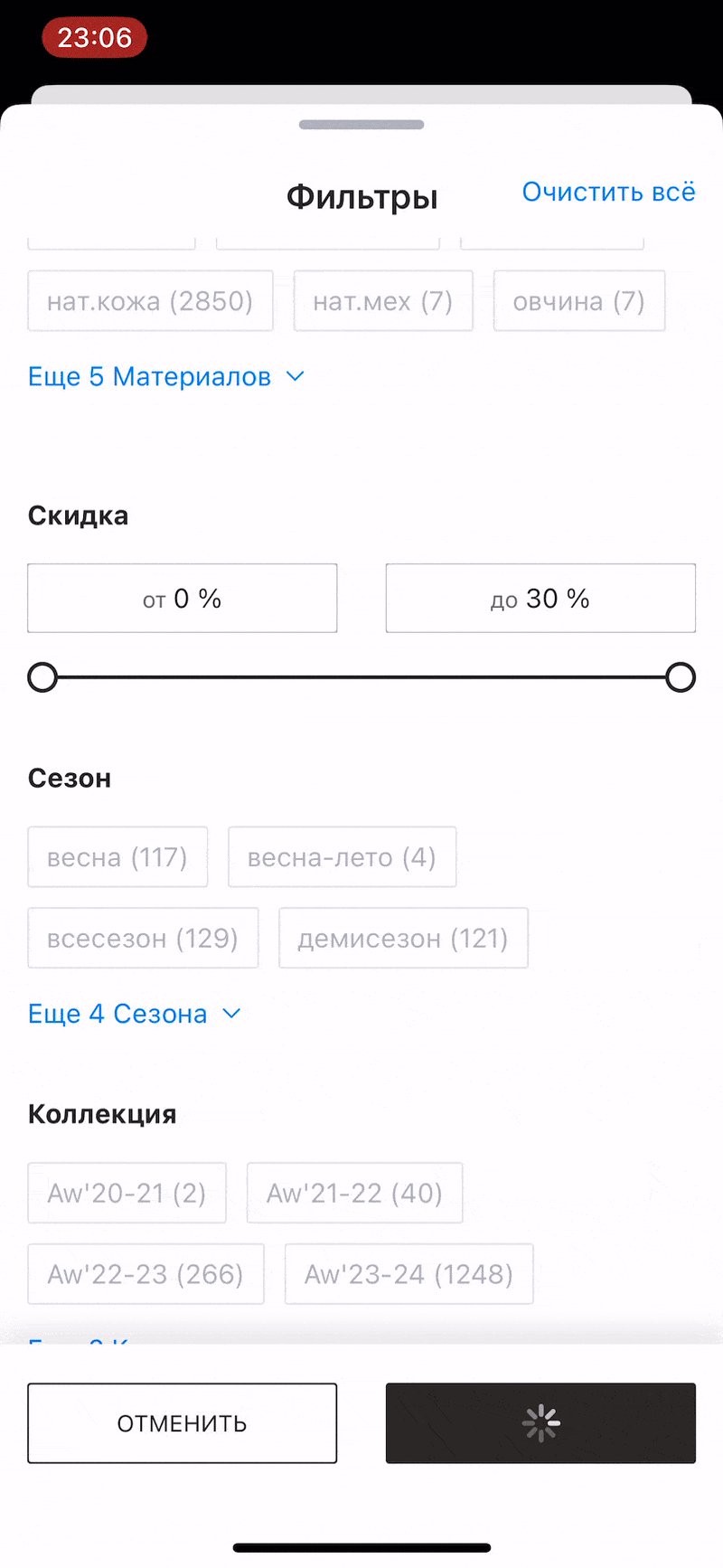
Число товаров быстро обновляется
В идеале число товаров, подходящих под условия, заданные клиентом, должно обновляться при выборе фильтров без каких-либо значимых задержек.
Пример ❌ Lamoda

Индикатор обновления
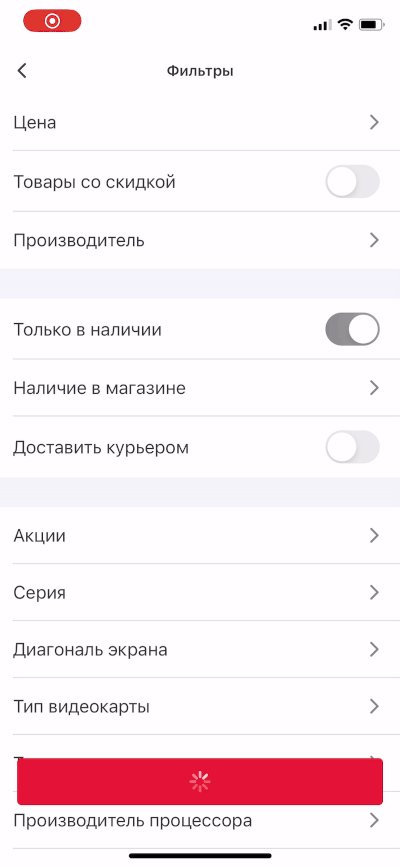
Если обновление числа товаров в кнопке требует времени, имеет смысл добавить в неё состояние ожидания, чтобы визуально подсветить этот факт для клиента.
Пример ✅ igooods

Выбор значений vs. применение фильтров
Клиент может выбрать несколько фильтров. Поэтому кнопка выбора на экране с полным списком значений должна вести не сразу в листинг, а к основному экрану фильтров.
Пример ❌ FarFetch

Активные фильтры в листинге
14 гайдлайнов
Highlight кнопки фильтров точкой
Если фильтры были применены, об этом можно сообщить с помощью кнопки фильтров в листинге. Например, добавив в неё яркую точку.
Пример ✅ Детский мир

Изменение иконки фильтров
Встречаются кейсы, когда меняется сама иконка в кнопке фильтров. В частности, некоторые её элементы могут менять цвет.
Пример ✅ СберМаркет

Заметность выделения кнопки
Проектируя активное состояние кнопки фильтров, убедитесь, что оно заметно отличается от неактивного и в достаточной степени привлекает внимание.
Пример ❌ Магнит

Индикатор числа фильтров в кнопке
Highlight кнопки можно сделать более информативным, добавив в неё бейдж с числом активных фильтров. Интерфейс такое дополнение особо не перегрузит.
Пример ✅ Ozon

Индикатор числа фильтров в тексте?
Есть кейсы, когда индикатор числа фильтров внедряют не в бейдж, а просто в текст. Сравните с предыдущим пунктом. Какой лучше?
Пример ● Hoff

Без индикатора числа выбранных значений в кнопке
В отличие от числа фильтров, выводить число выбранных значений не стоит — они могут быть из разных фильтров и быть не связаны между собой.
Пример ❌ еАптека

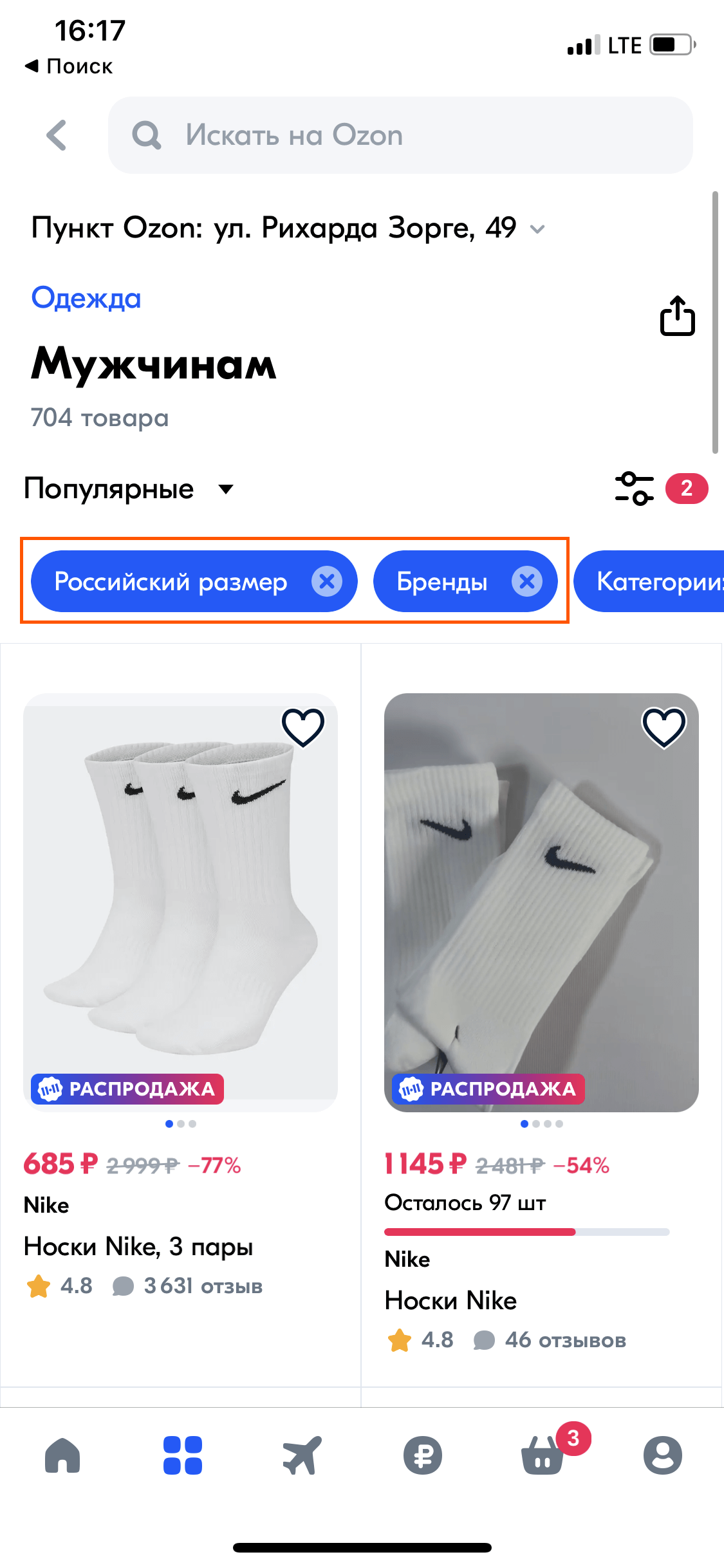
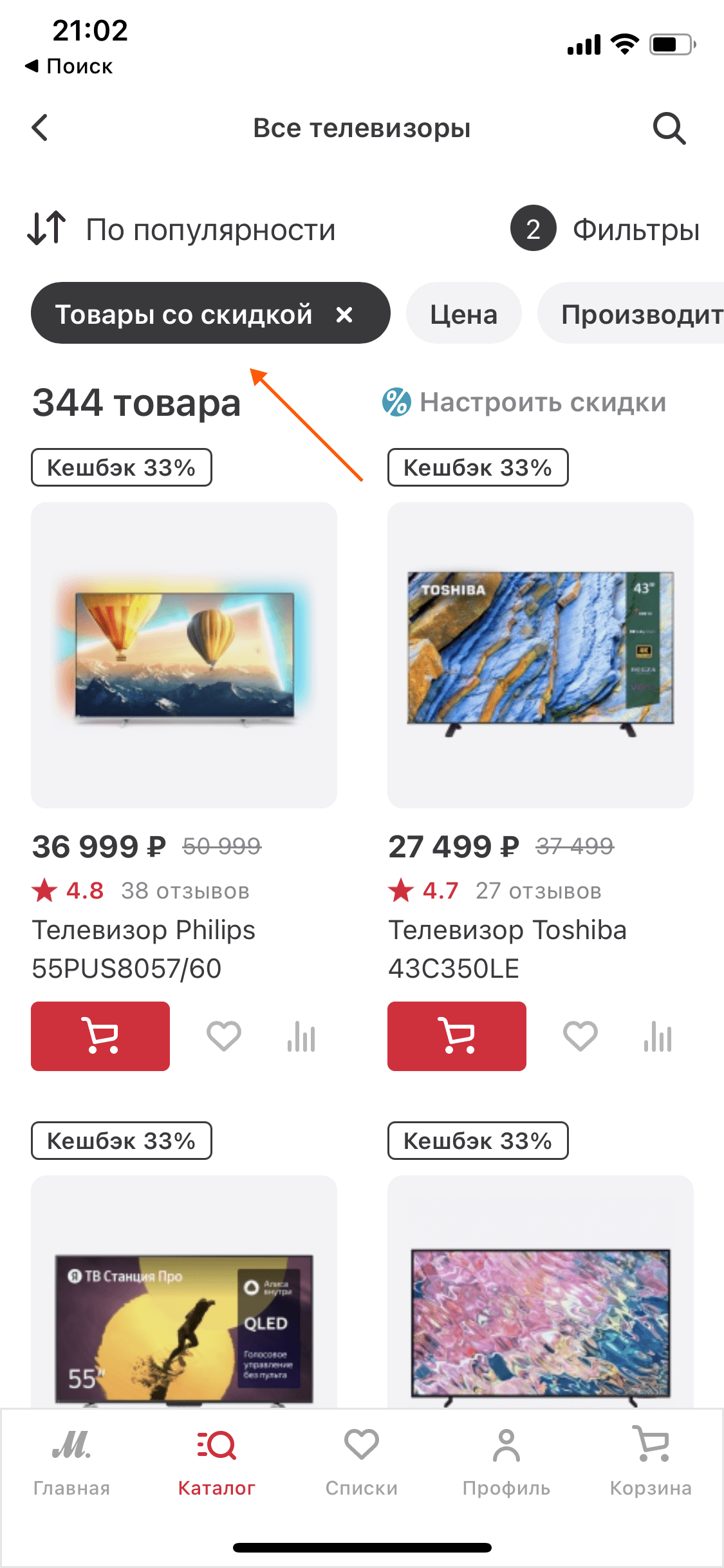
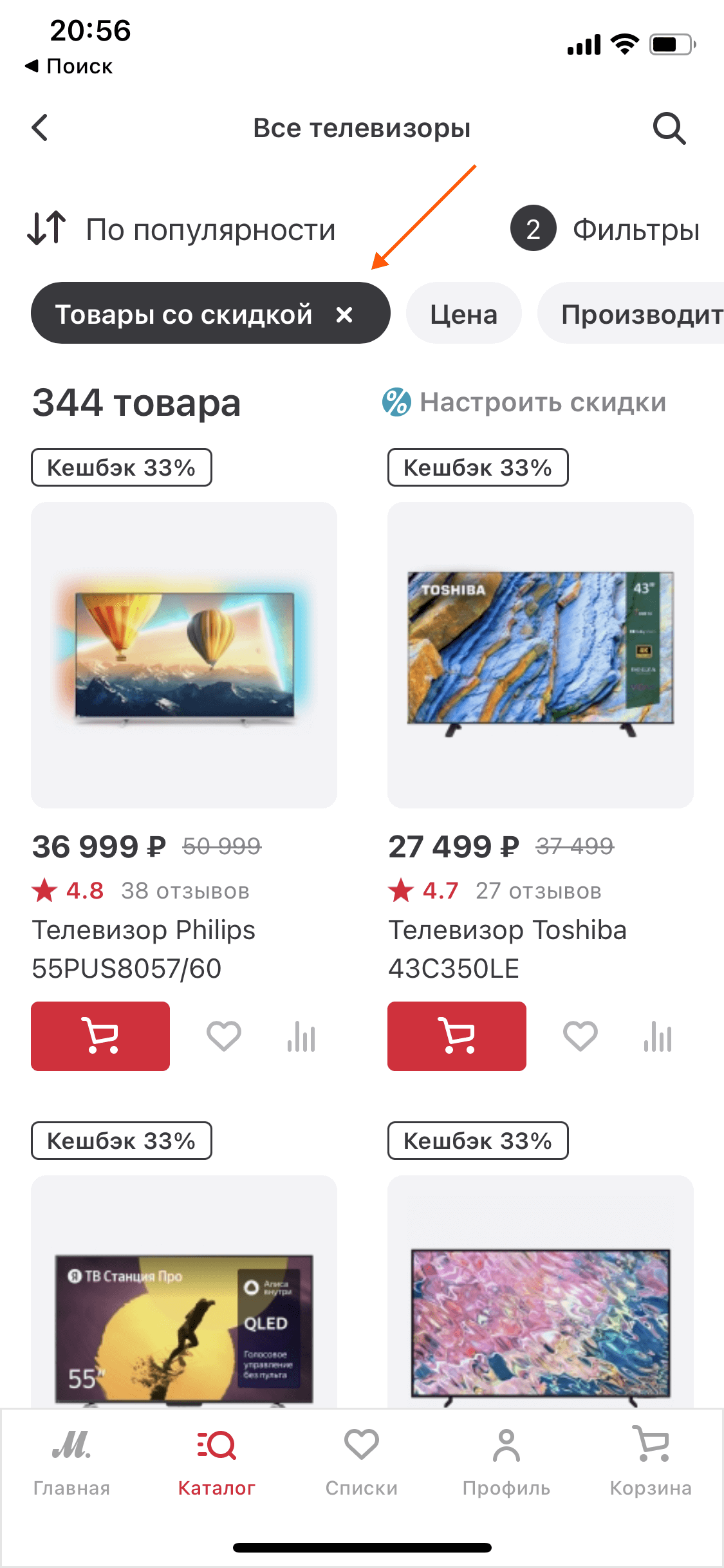
Активные фильтры доступны в листинге
Часто можно встретить практику, когда активные фильтры доступны сразу же в листинге в виде карусели тегов, без необходимости переходить к экрану фильтров.
Пример ✅ М.Видео

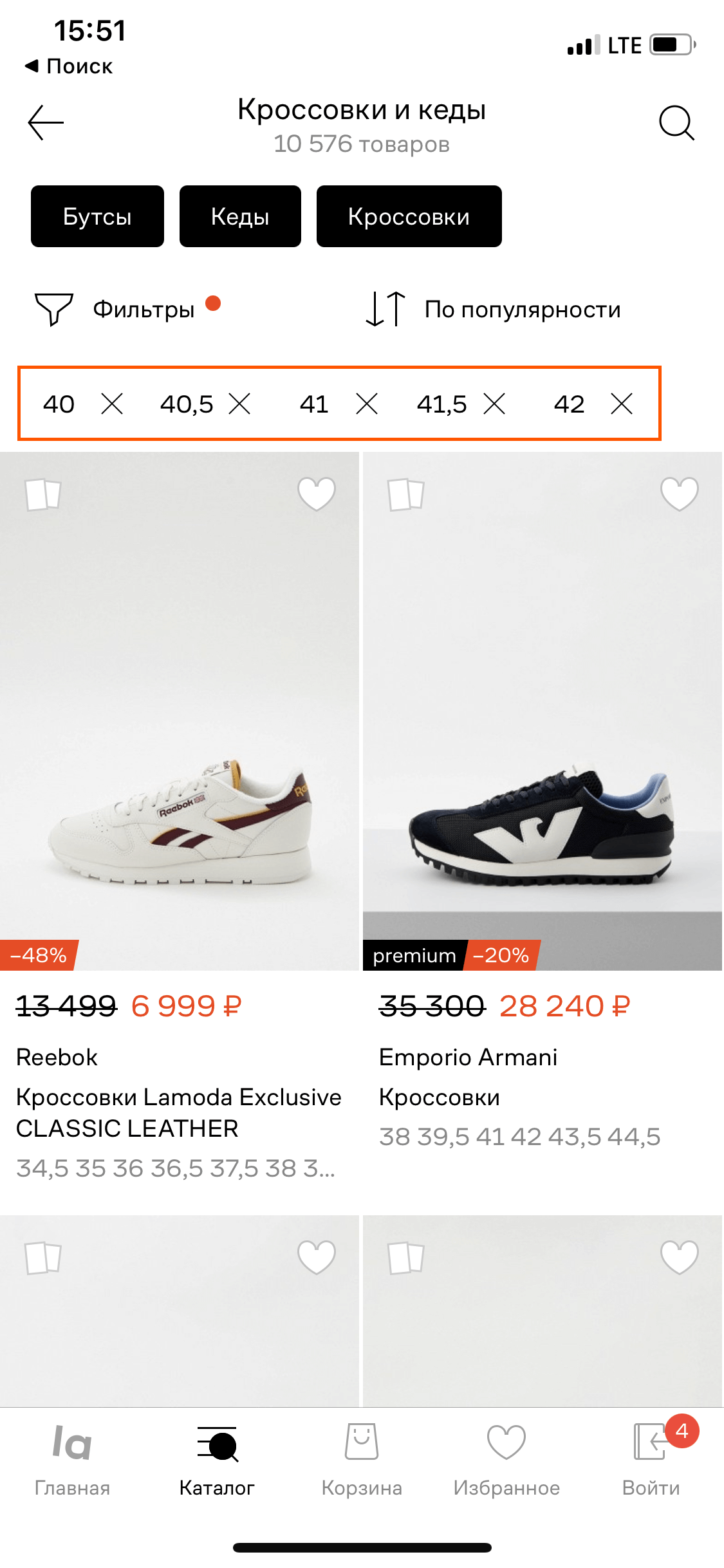
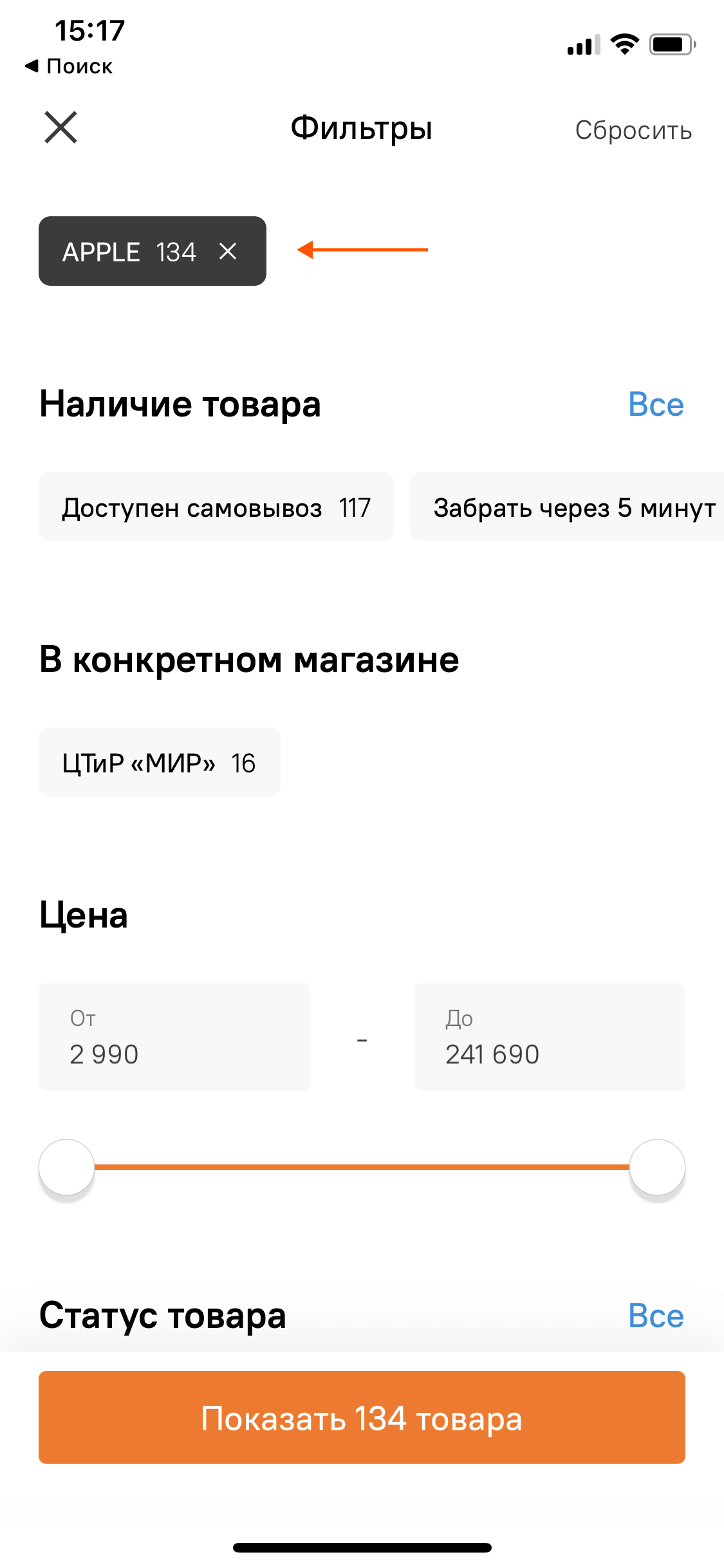
Выбрано одно значение — тег со значением
Если в фильтре выбрано лишь одно значение, его сразу же можно отобразить в тексте тега.
Пример ✅ Lamoda

Выбрано несколько значений — несколько тегов со значениями
Если выбрано несколько значений по фильтру, достаточно часто можно встретить их отображение в качестве отдельных тегов. Информативно, но можно перегрузить интерфейс.
Пример ● Lamoda

Выбрано несколько значений — один тег с первым значением и числом скрытых значений
Отображение лишь первого значения и счётчика скрытых значений делает интерфейс менее информативным по сравнению с предыдущим пунктом, но облегчает его.
Пример ● Яндекс.Маркет

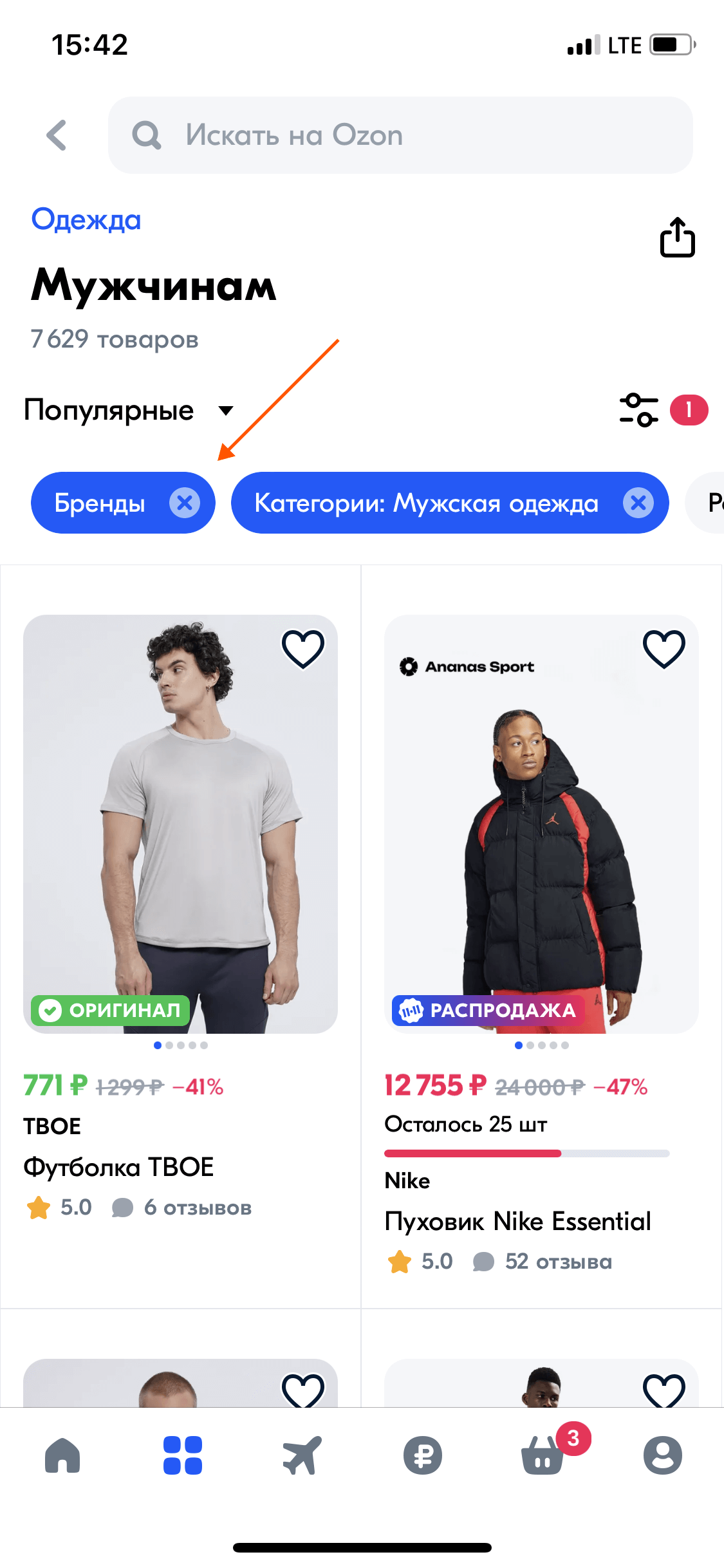
Выбрано несколько значений — один тег с названием
Чтобы не перегружать интерфейс, при выборе нескольких значений некоторые отображают в теге лишь название фильтра. А значения отображаются при тапе по тегу.
Пример ● Ozon

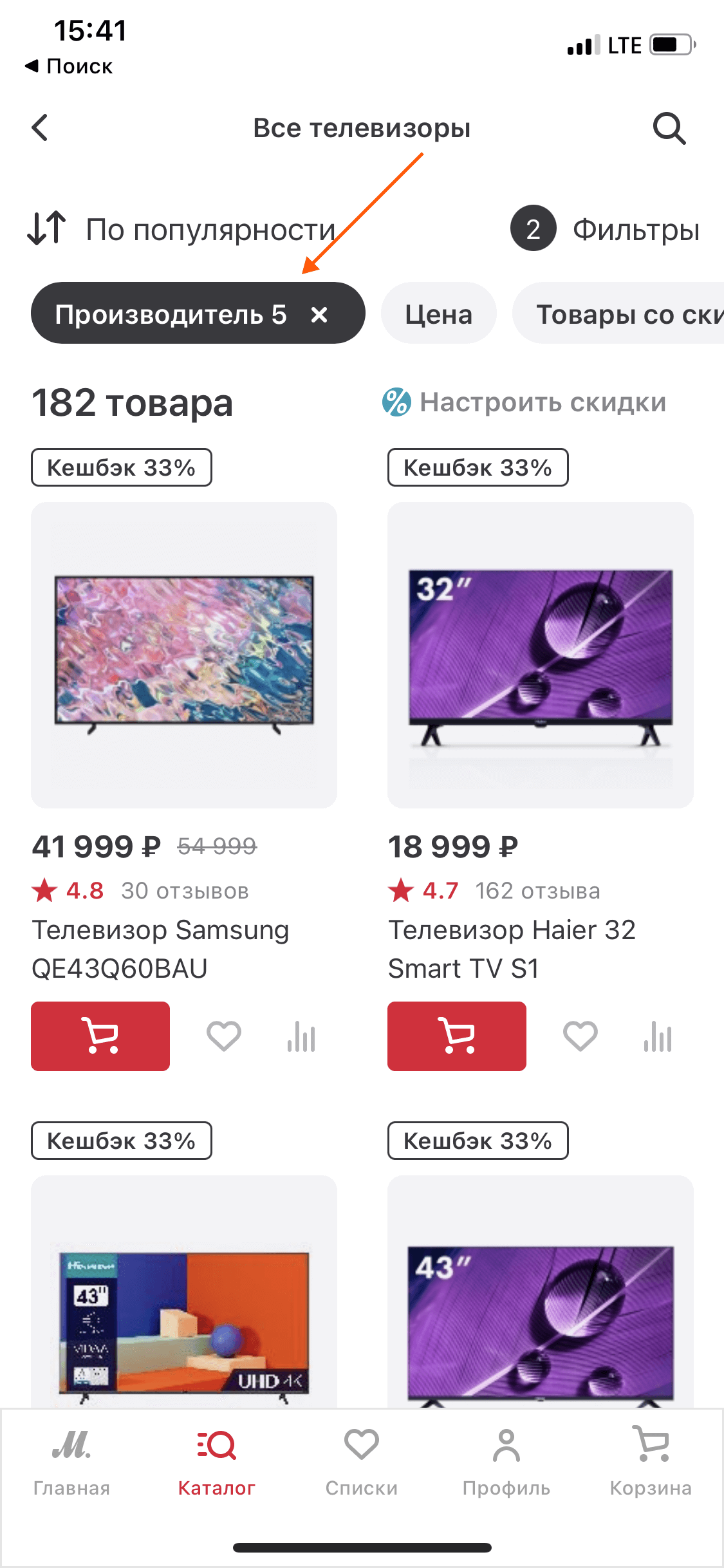
Выбрано несколько значений — один тег с названием и числом значений
Более информативным аналогом предыдущего пункта может стать дополнение названия фильтра количеством значений, которые были выбраны по нему.
Пример ✅ М.Видео

Названия фильтров, как подписи
Встречаются кейсы, когда названия фильтров выносятся за теги и выполняются в виде небольших подписей. Это позволяет сократить размер тегов.
Пример ✅ Яндекс.Маркет

Тап по тегу — переход к полному списку
При тапе по тегу пользователь должен переходить сразу же к полному списку значений по фильтру, а не к общему экрану фильтров, чтобы быстрее внести корректировки.
Пример ✅ Ozon

Активные фильтры на экране фильтров
9 гайдлайнов
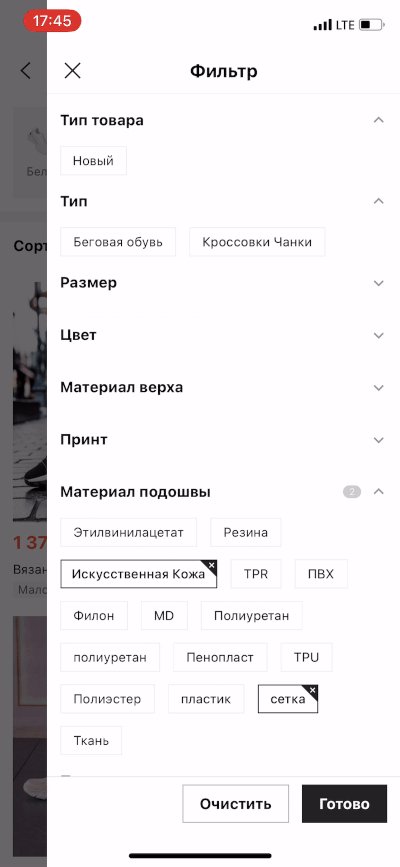
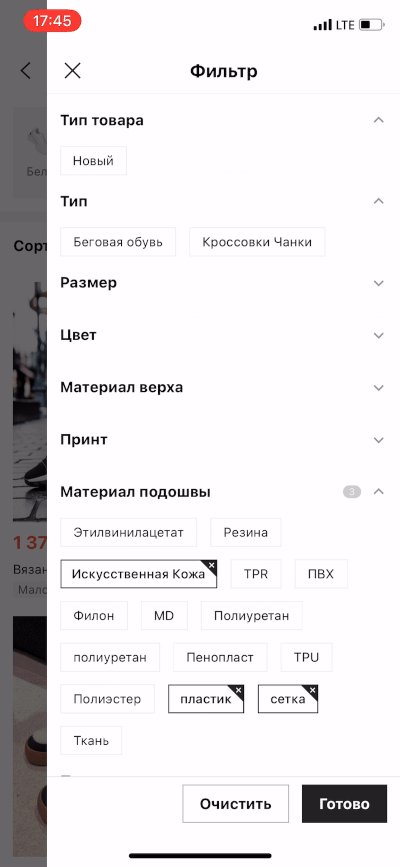
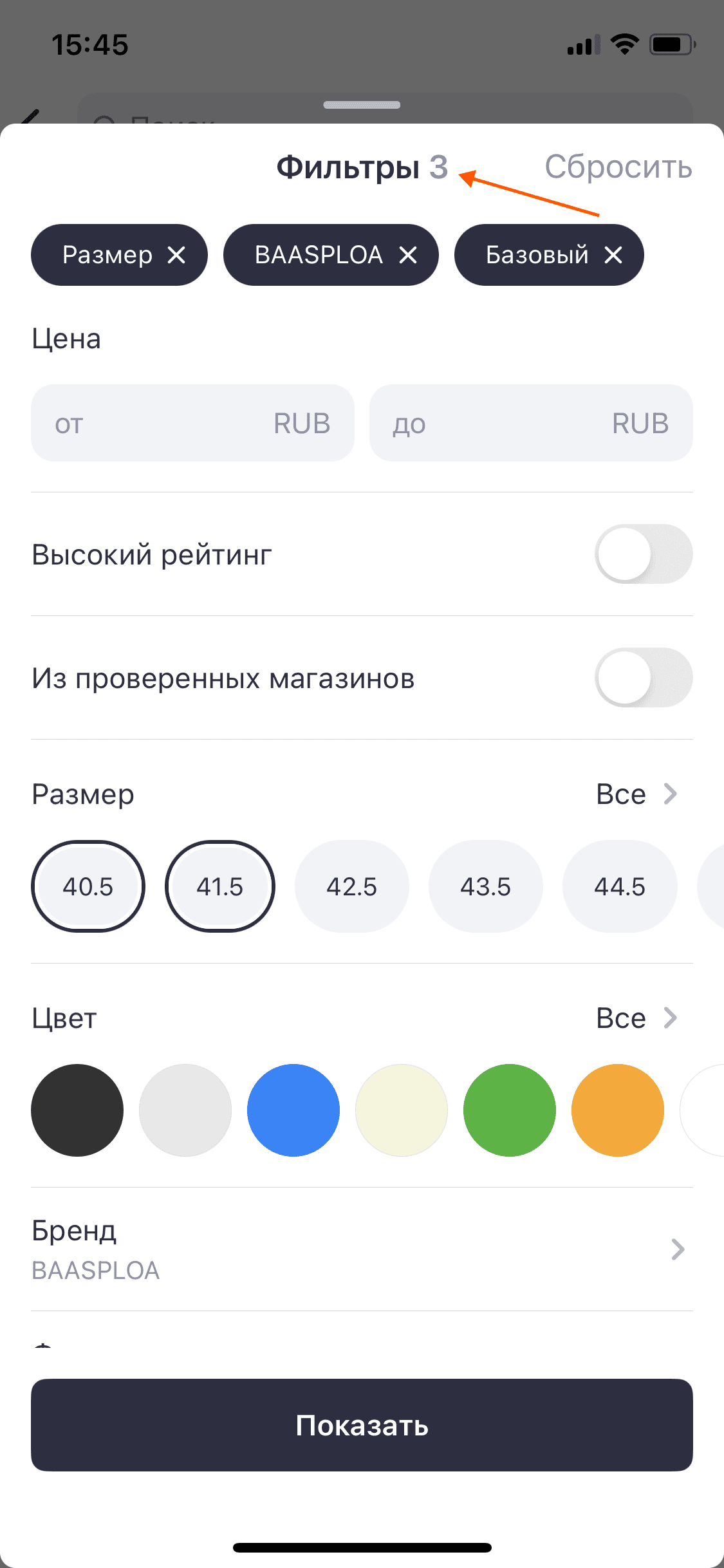
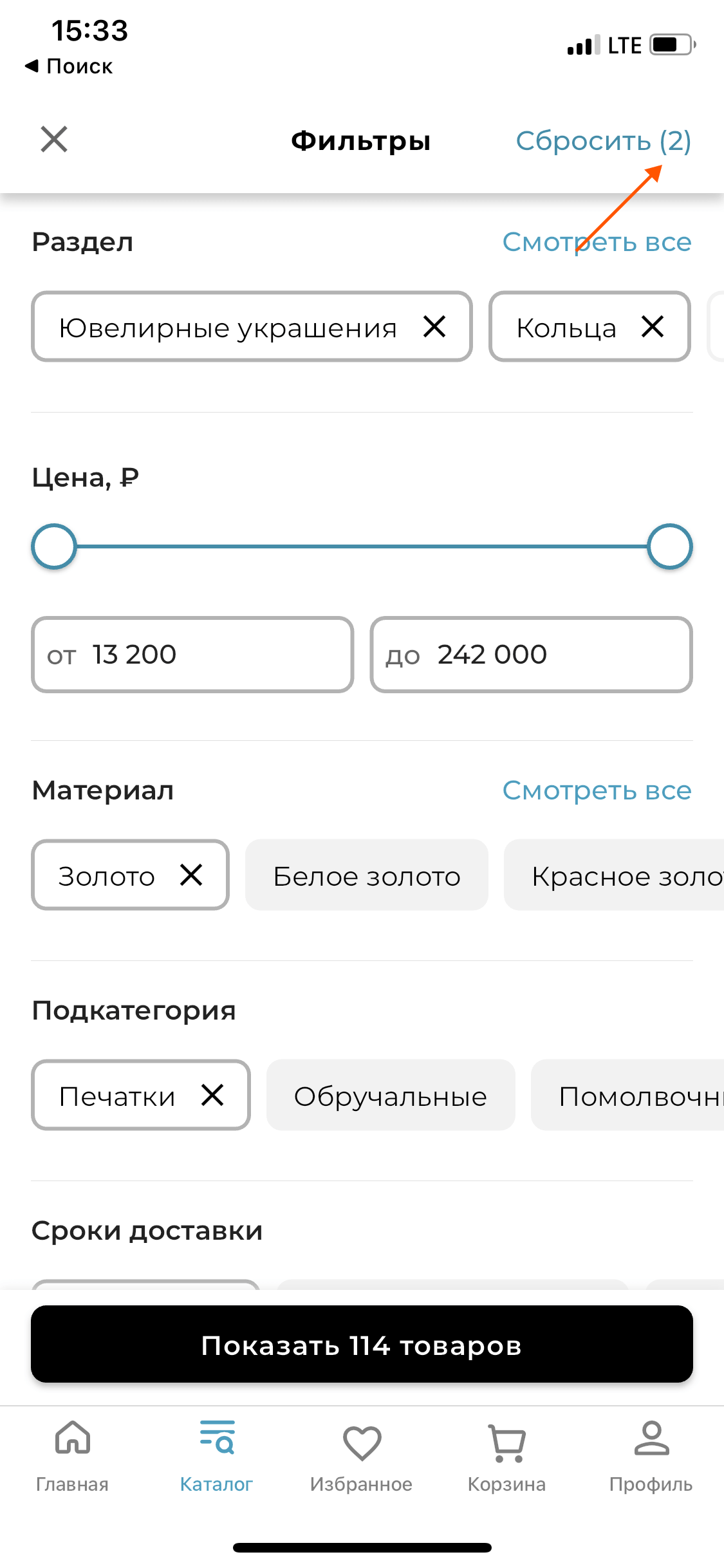
Highlight числа активных фильтров в заголовке
Число активных фильтров можно подсвечивать прямо в заголовке основного экрана с фильтрами. Это сделает его более информативным, не перегружая интерфейс.
Пример ✅ Джум

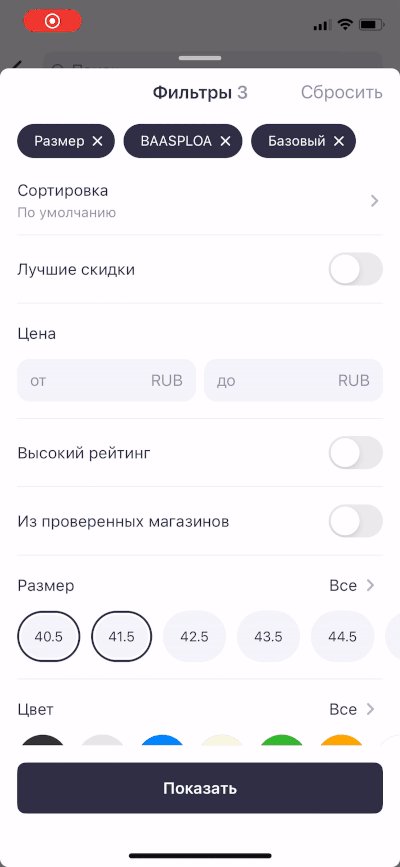
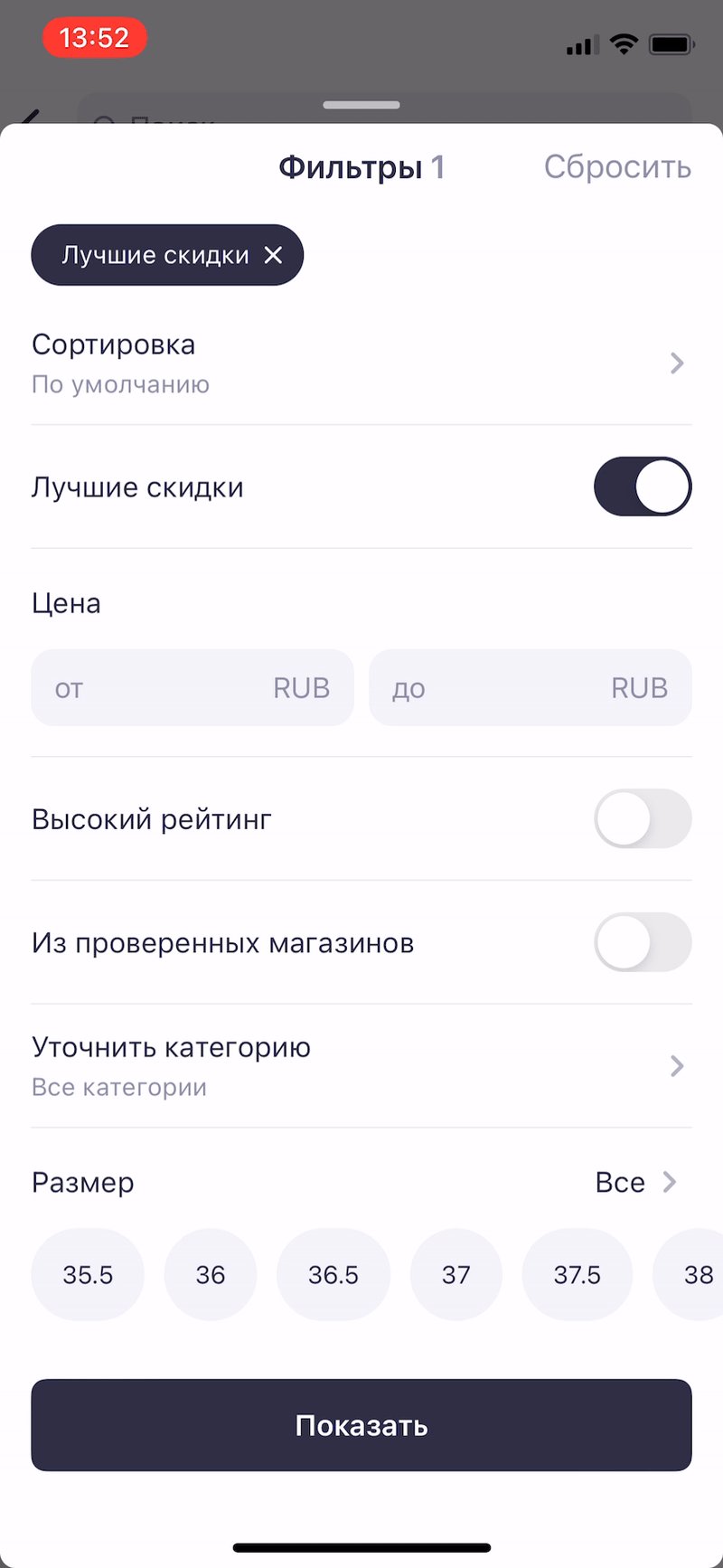
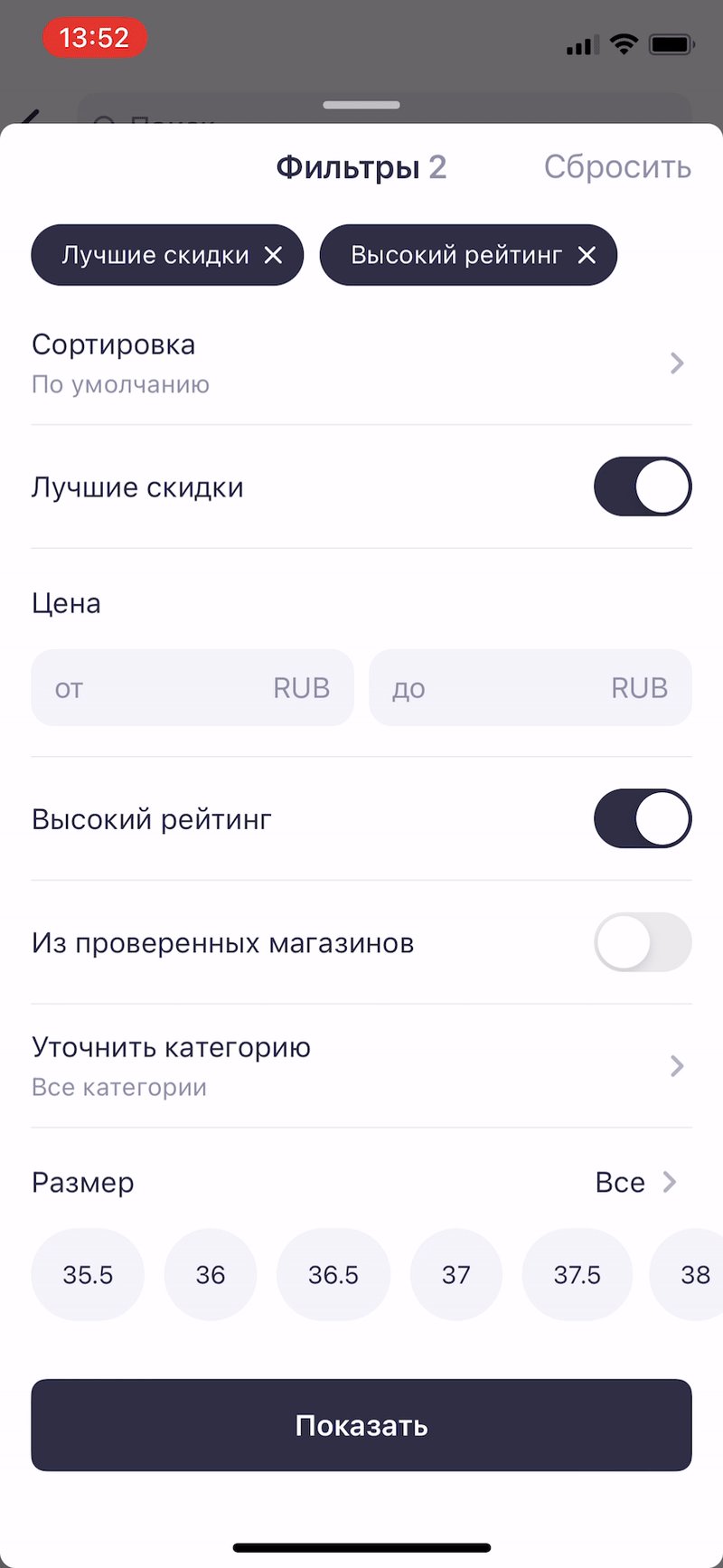
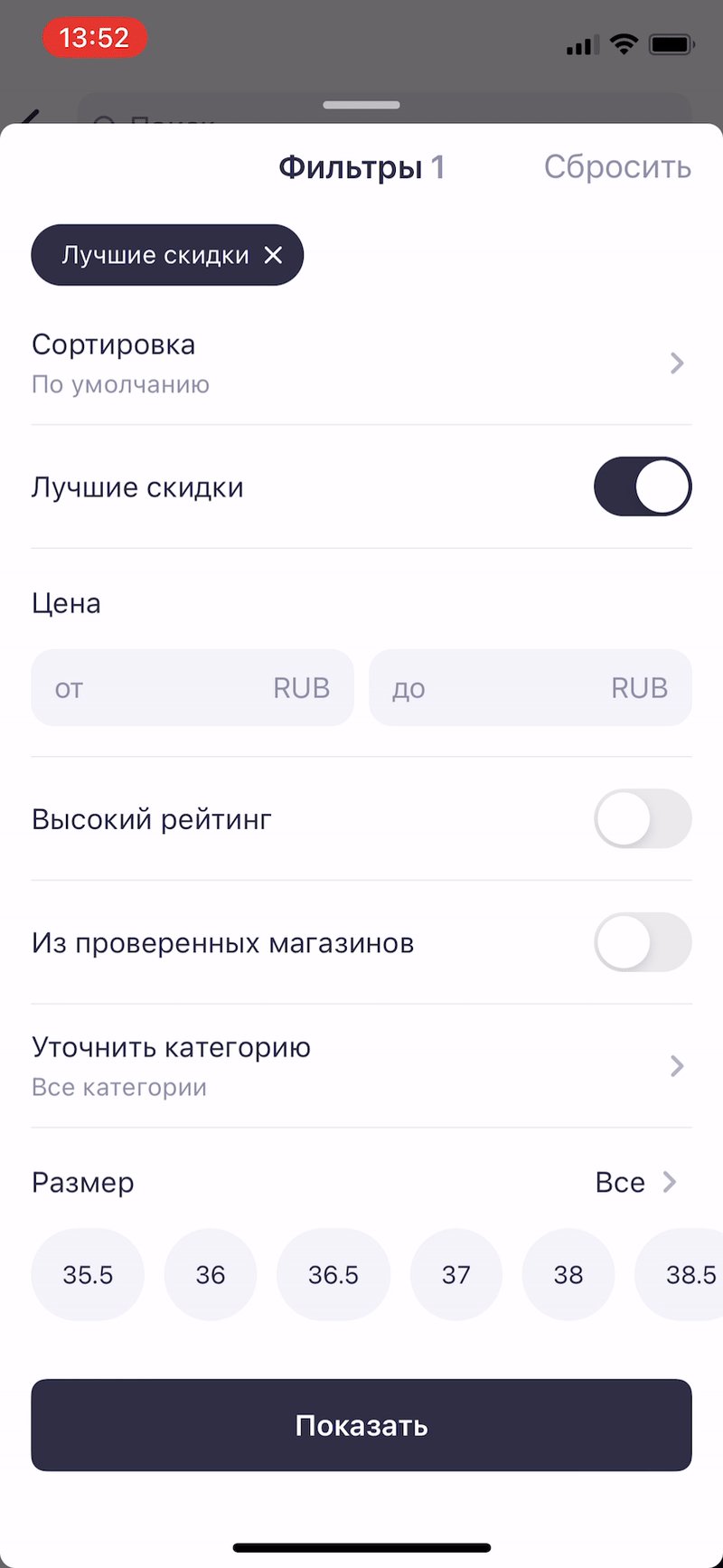
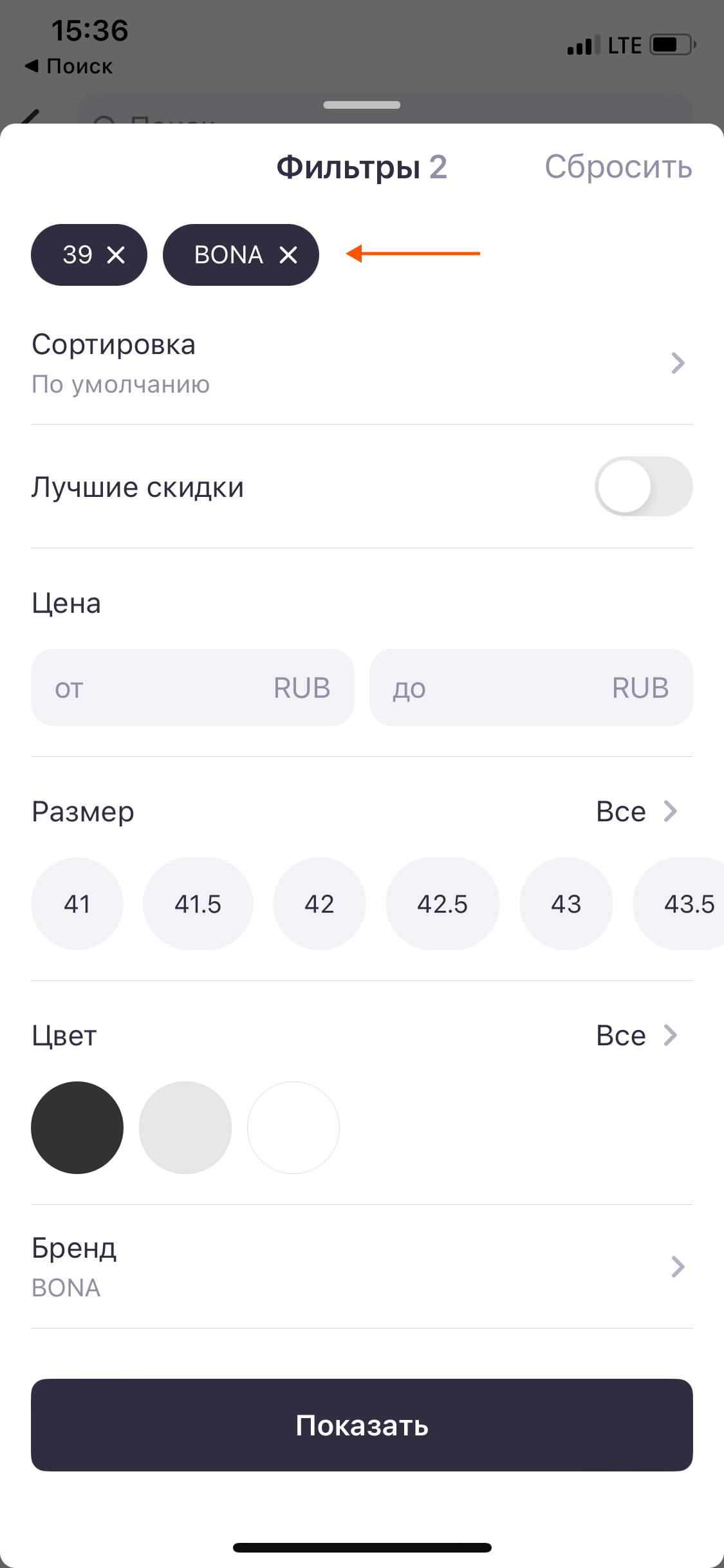
Теги в начале экрана
Часто активные фильтры выносятся в верхнюю часть основного экрана фильтров в виде тегов и сразу же доступны при его открытии.
Пример ✅ Джум

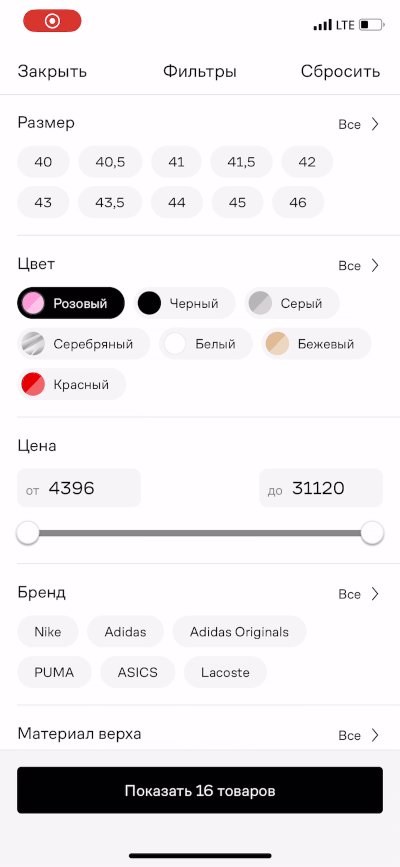
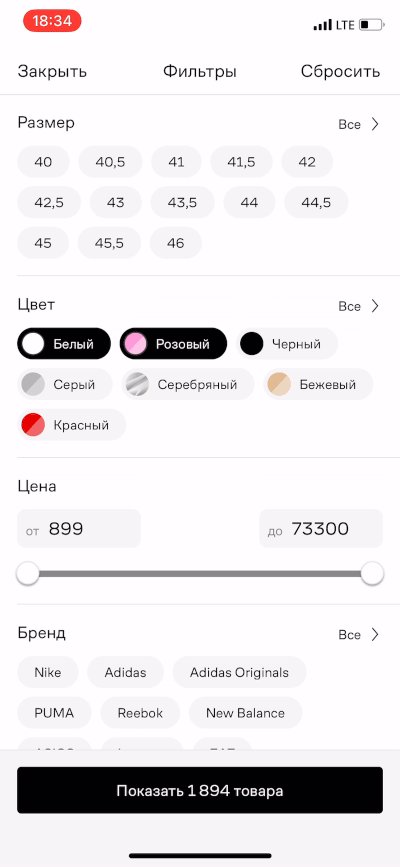
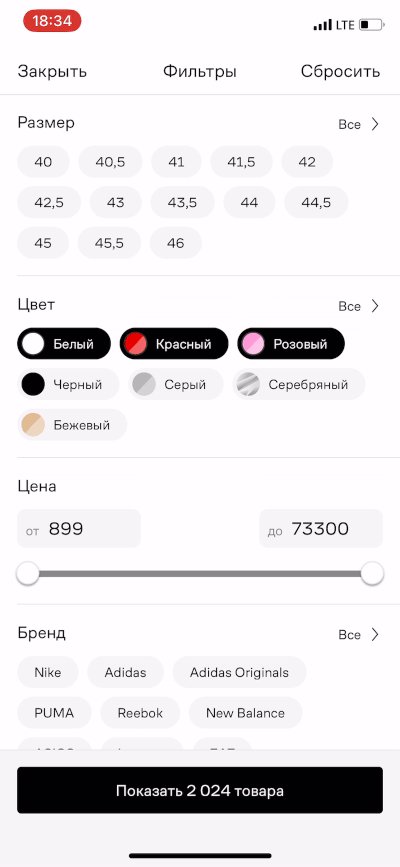
Активные vs. неактивные значения
В блоках с фильтрами на основном экране уже выбранные пользователем значения должны хорошо выделяться на фоне тех, что выбраны не были.
Пример ✅ МегаМаркет

Дублирование vs. перенос
Встречаются кейсы, когда вместо дублирования значений фильтры полностью переносятся в начало экрана. Какие у вас соображения по этому поводу?
Пример ● Эльдорадо

Без изменения порядка значений
При выборе значений лучше не переносить их вначало. Иначе это будет приводить к перетасовке списка и затруднять выбор.
Пример ❌ Lamoda

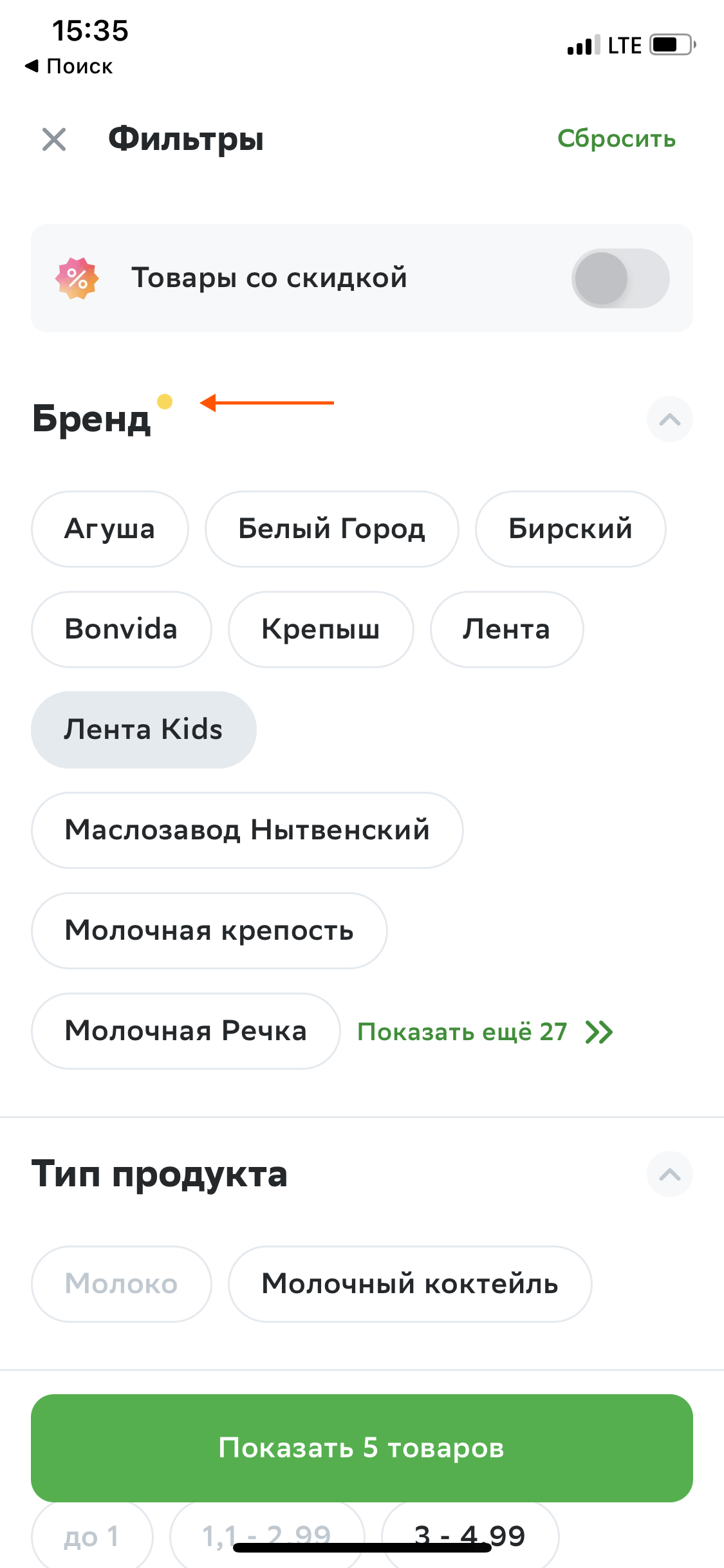
Маркеры рядом с названиями
В некоторых приложениях названия активных фильтров снабжаются небольшими метками, подчеркивающими этот факт.
Пример ✅ СберМаркет

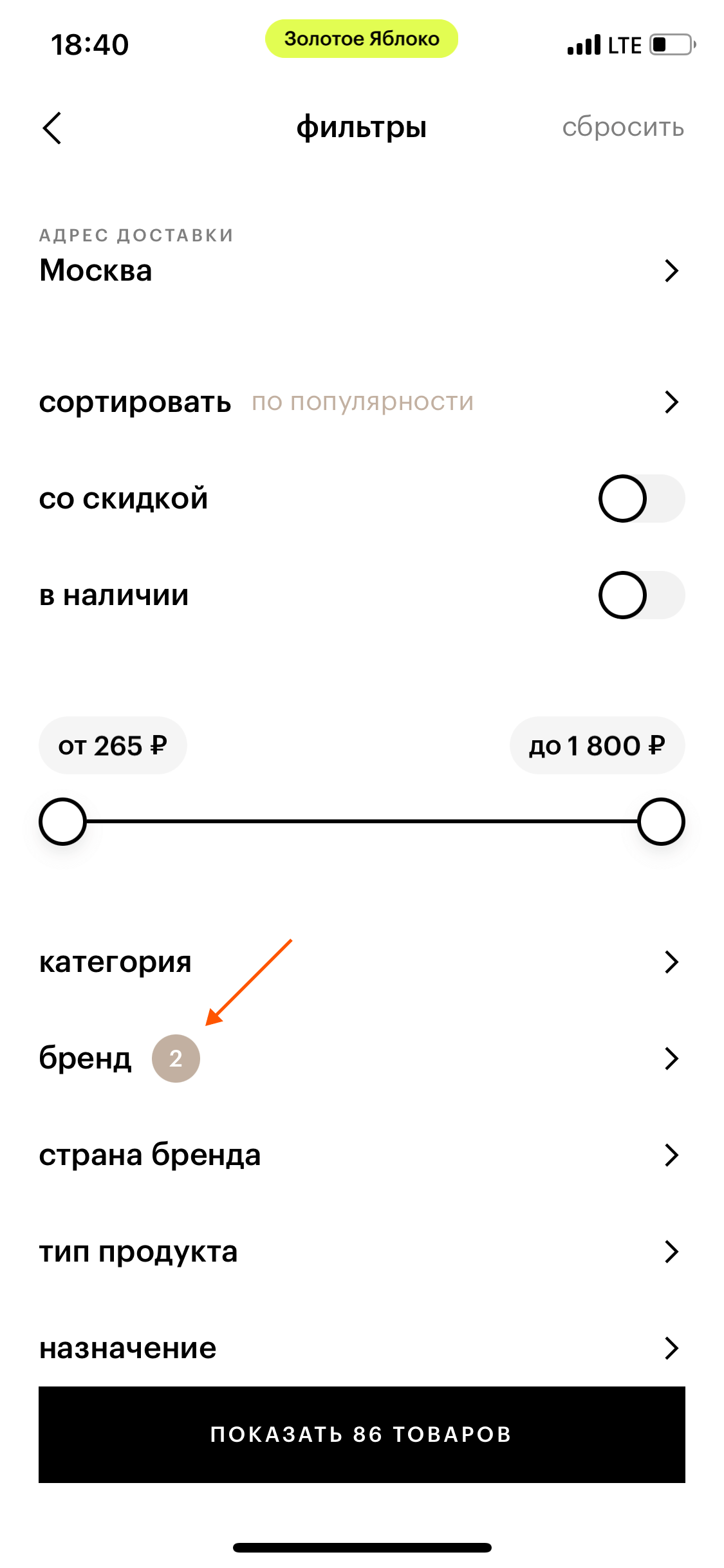
Бейджи рядом с названиями
Добавив к названиям фильтров не просто точки, а бейджи, вы можете сделать их более информативными, при этом не перегружая интерфейс.
Пример ✅ Золотое Яблоко

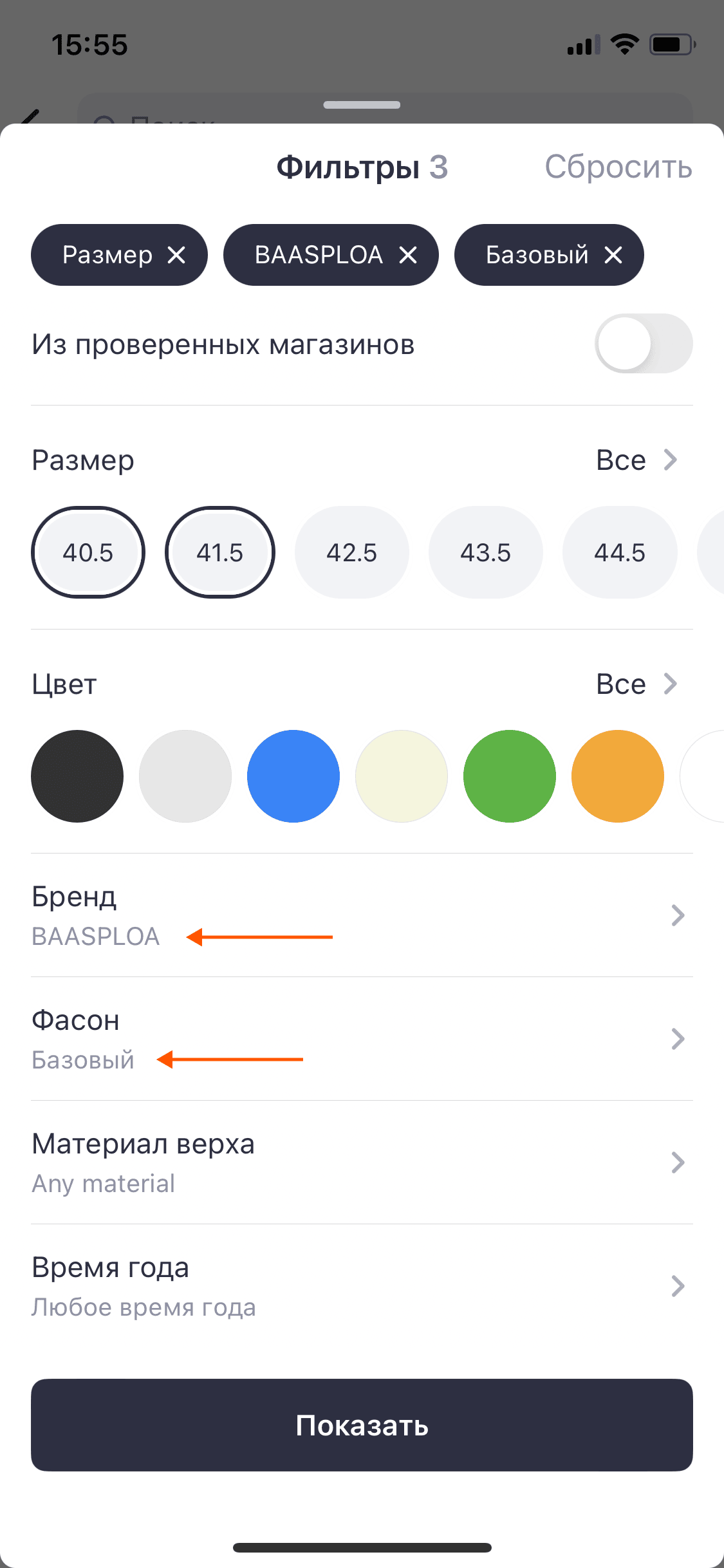
Значения в подписях
Иногда выбранные значения выносятся под название фильтра в виде небольших подписей. Смотрится неплохо и экран не перегружает.
Пример ✅ Джум

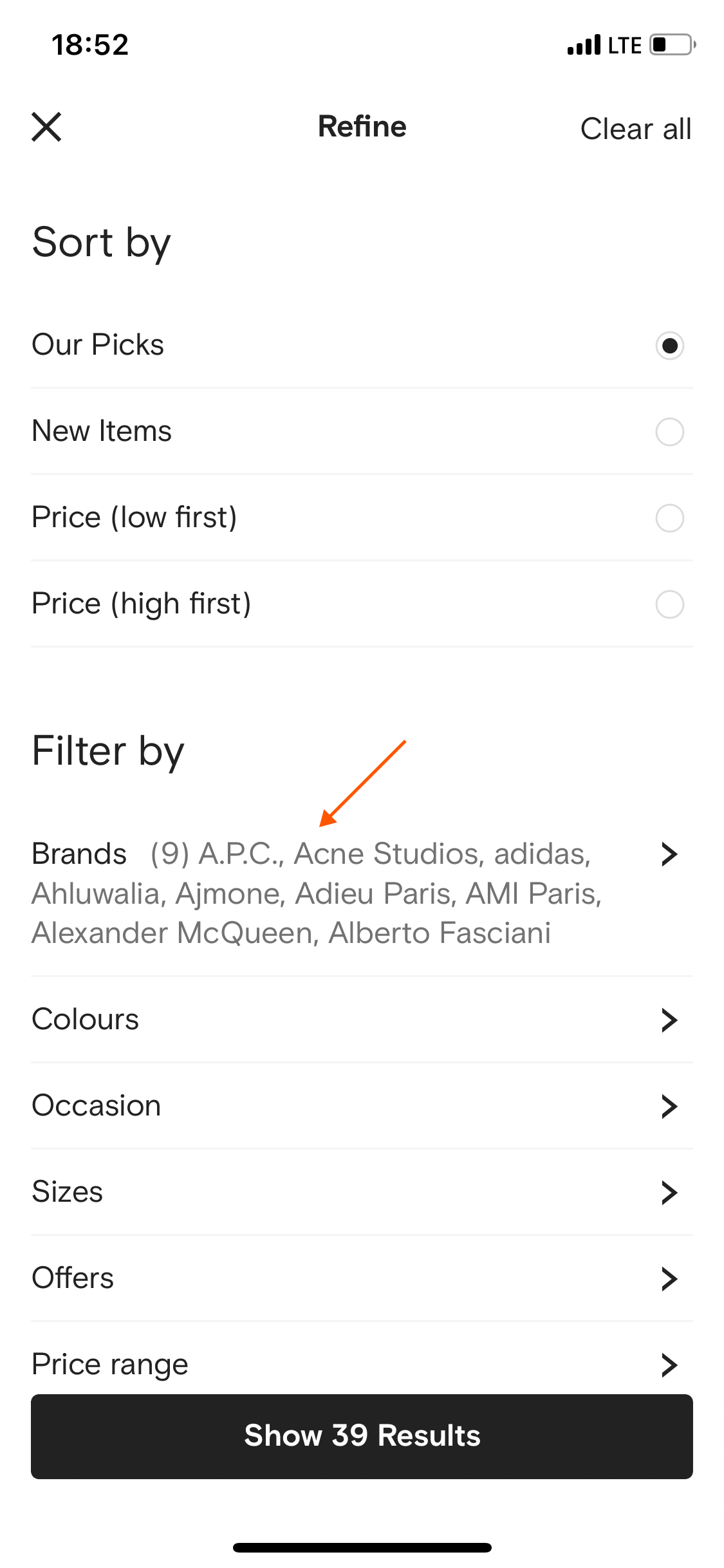
Видимость всех значений
Выбранные значения по фильтру можно отображать полностью. Это повышает информативность, но может перегрузить экран, если значений много.
Пример ● FarFetch

Частичная видимость значений
В других кейсах, наоборот, значения обрезаются и не видны полностью. Это заставляет клиента переходить к полному списку значений для проверки, но не перегружает экран.
Пример ● SimpleWine

Сброс фильтров
10 гайдлайнов
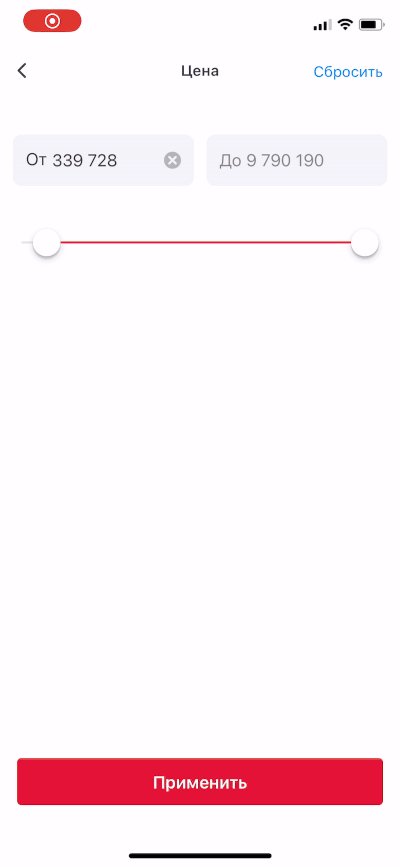
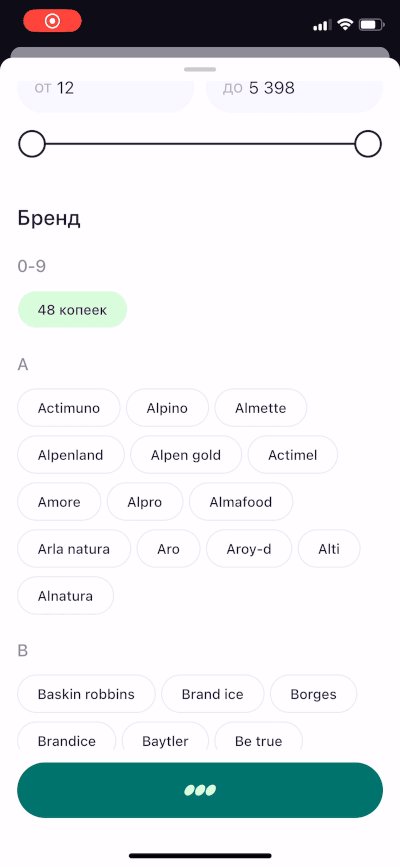
Сброс всех фильтров
Если клиент решил начать путь фильтрации заново, дайте ему возможность сбросить все применённые до этого фильтры в одно касание.
Пример ✅ eАптека

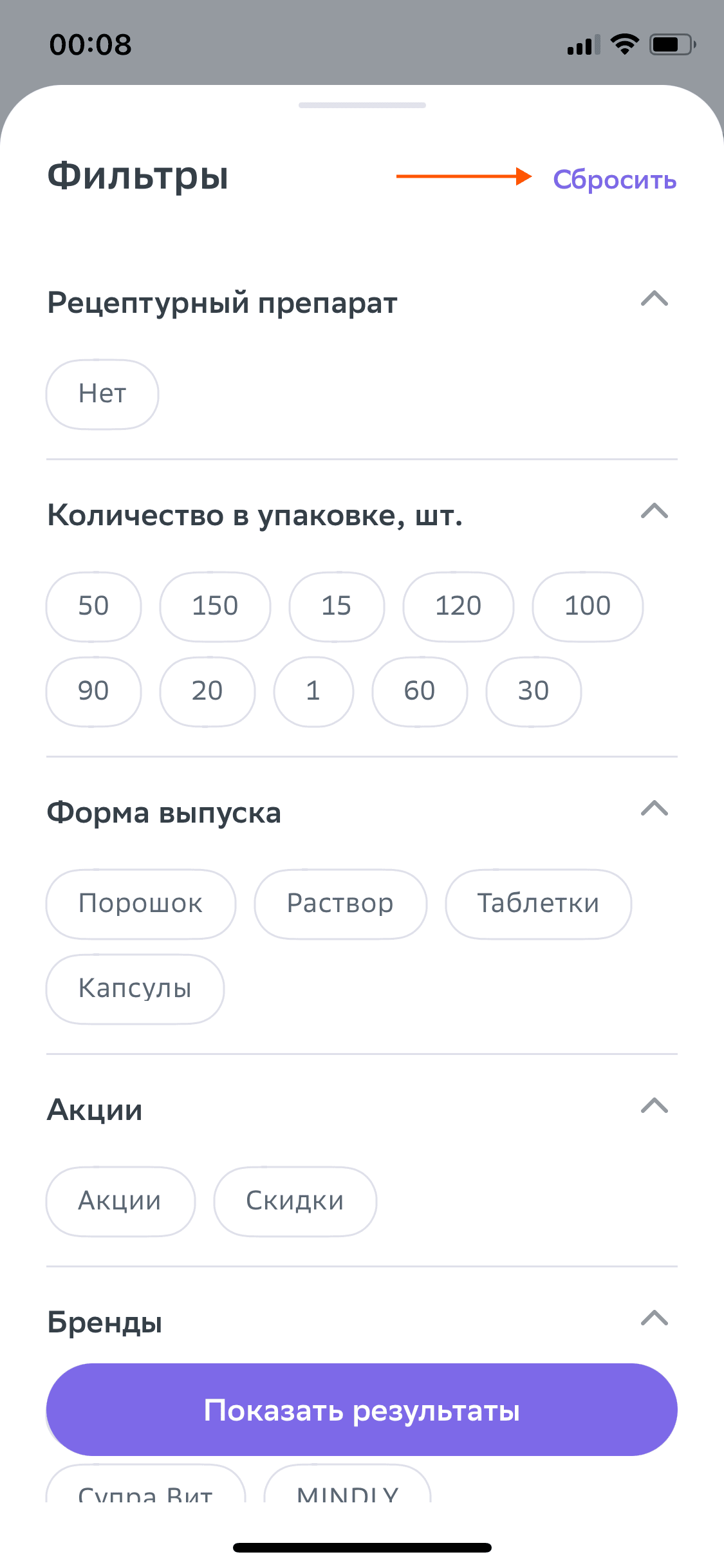
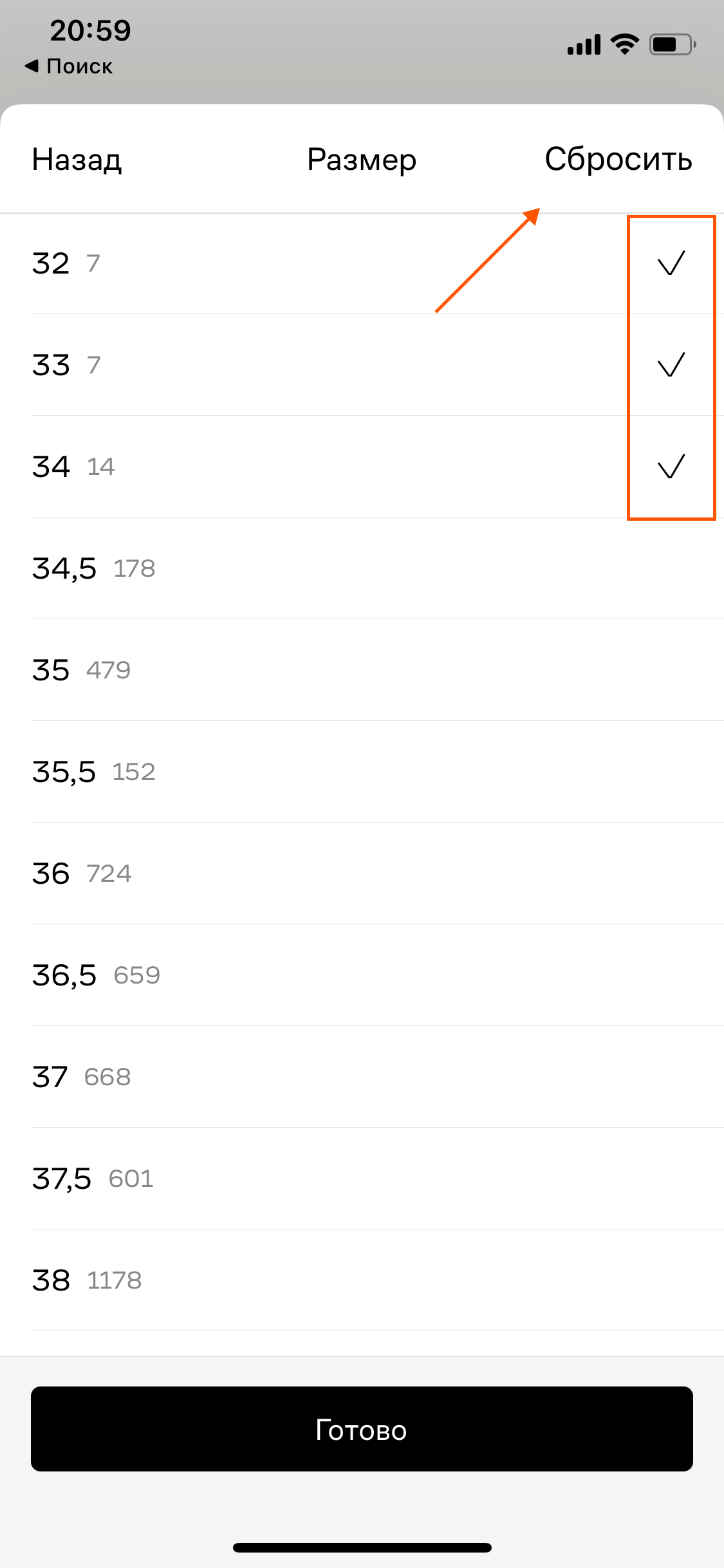
Highlight числа фильтров при сбросе
При общем сбросе фильтров некоторые игроки добавляют в кнопку число активных фильтров, делая её чуть более информативной.
Пример ✅ Sokolov

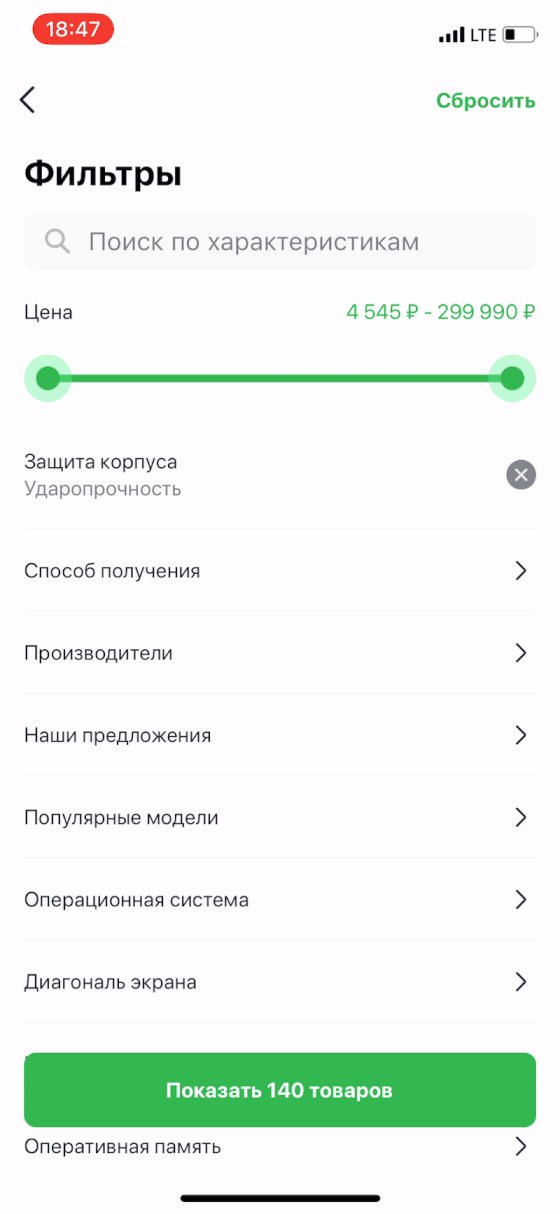
Сброс конкретного фильтра на экране фильтров
Если пользователь решит сбросить лишь часть фильтров, у него должна быть возможность отменить индивидуальные фильтры на основном экране фильтров.
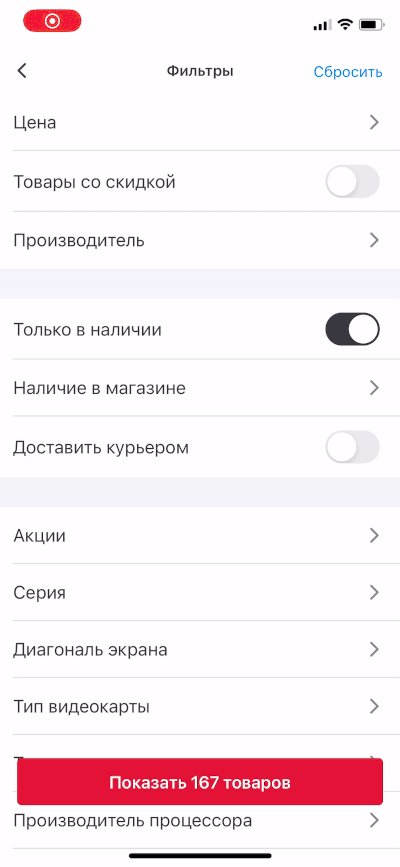
Пример ✅ Ситилинк

Сброс всех фильтров из листинга
Также встречаются кейсы, когда фильтры можно очистить напрямую из листинга, без необходимости переходить к экрану фильтров.
Пример ✅ Детский мир

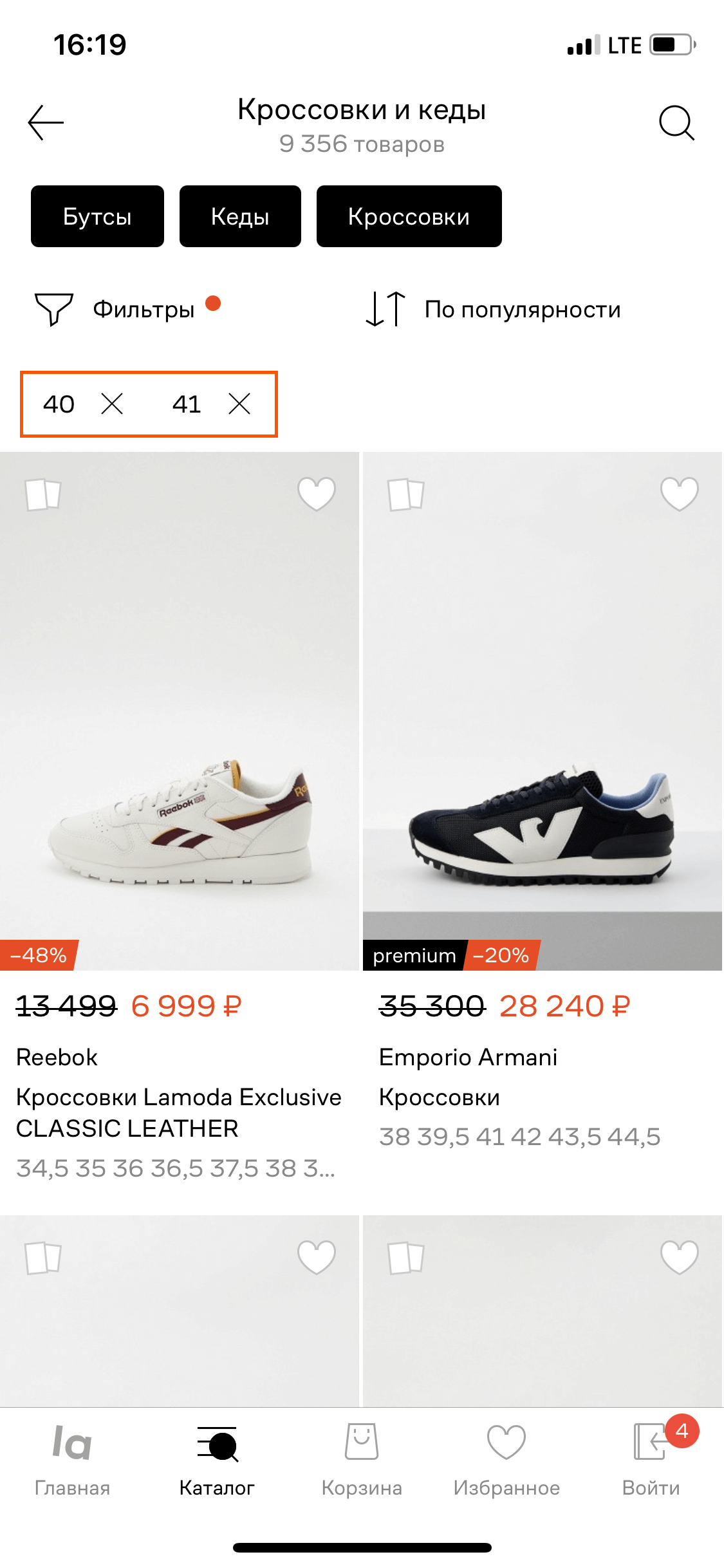
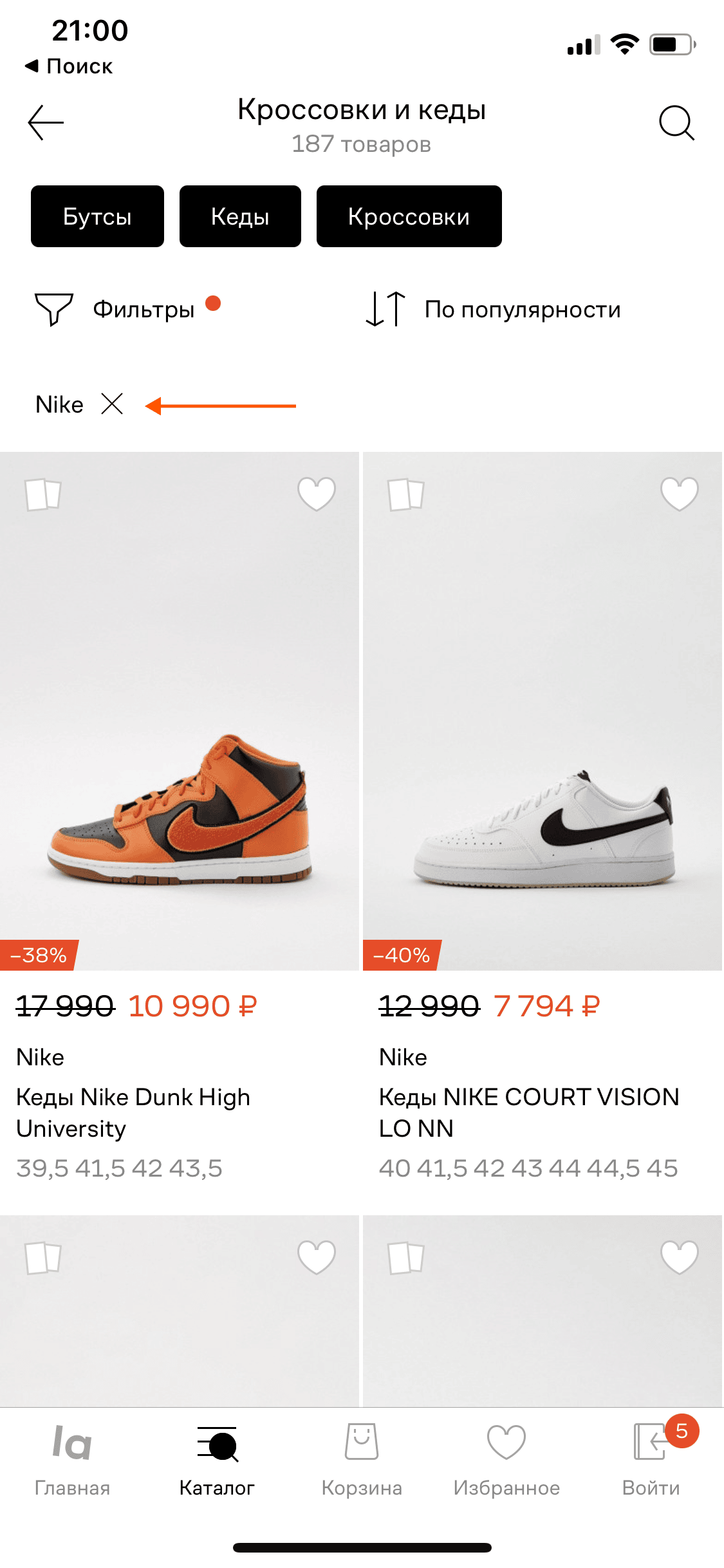
Сброс конкретного фильтра в листинге
Если применённые фильтры доступны в рамках листинга (например, в формате тегов), также можно реализовать поддержку сброса конкретного фильтра прямо там.
Пример ✅ М.Видео

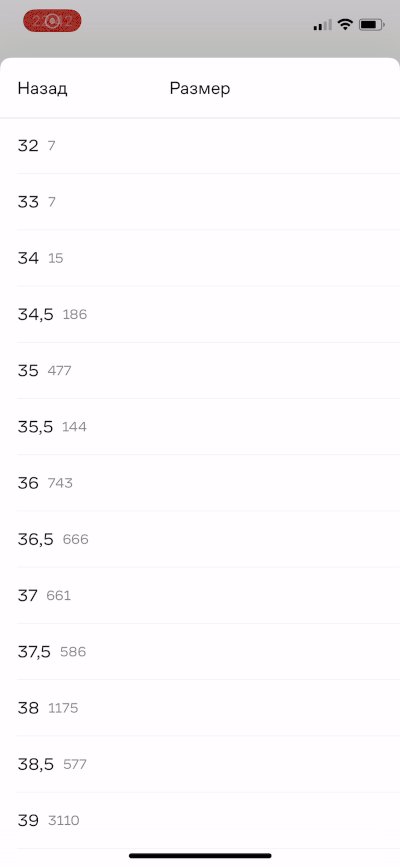
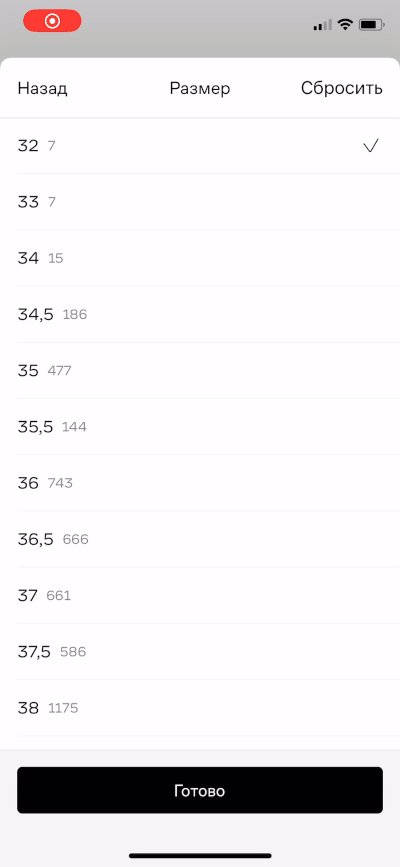
Сброс всех значений в полном списке
Если клиент передумал и решил отменить выбор значений или выбрать новый состав, дайте ему возможность очистить список уже выбранных пунктов в 1 касание.
Пример ✅ Lamoda

Возврат к основному экрану при сбросе
Есть кейсы, когда при тапе по кнопке сброса клиента переводят к основному экрану фильтров. Как считаете, в чем плюсы и минусы такой механики?
Пример ● Rendez-Vous

Сброс конкретных значений в полном списке
Как и в случае с фильтрами, в полном списке значений желательно предусмотреть функцию очистки не только всех, но и индивидуальных значений.
Пример ✅ Petshop

Видимость кнопки сброса значений
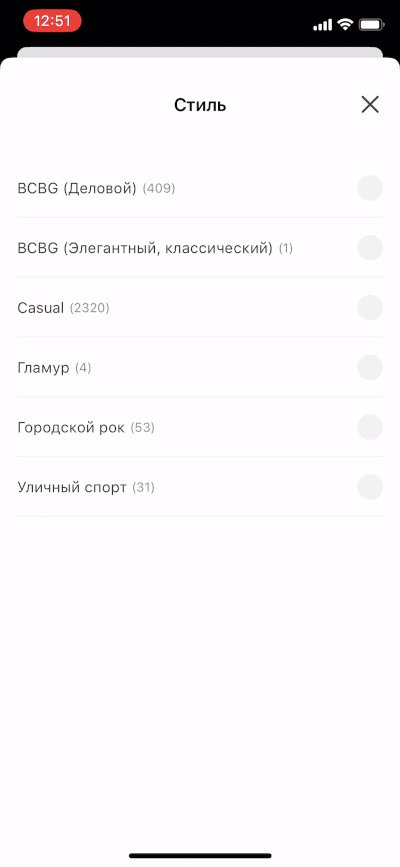
Кнопка сброса значений должна появляться только тогда, когда клиент уже выбрал что-то в списке. Иначе в ней не будет никакого смысла.
Пример ✅ Lamoda

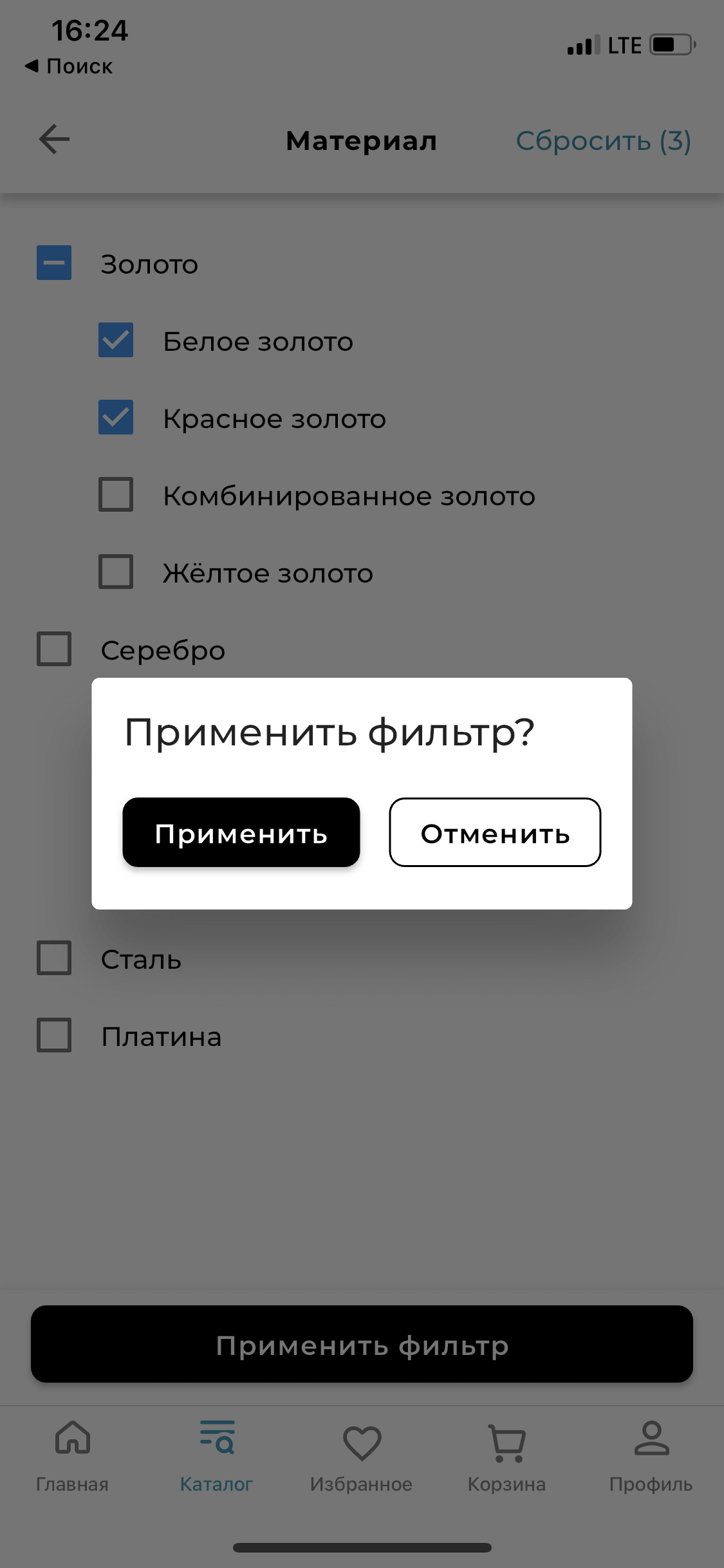
Подтверждение при выходе из полного списка
В некоторых кейсах, если клиент выбрал значения, но решил выйти из полного списка, его отдельно спрашивают: точно ли он хочет отменить свой выбор или, наоборот, применить его.
Пример ✅ Sokolov

Закрытие экрана фильтров
5 гайдлайнов
Закрытие при применении фильтров
Базовый момент: при нажатии на кнопку применения фильтров пользователь должен переходить к листингу товаров, а экран с фильтрами должен закрываться.
Пример ✅ Рив Гош

Возврат к листингу через кнопку закрытия
В интерфейсе с полным списком значений должна быть кнопка его закрытия, при тапе по которой пользователь вернётся к основному экрану с фильтрами.
Пример ✅ Эльдорадо

Закрытие через edge swipe
Если полный список открывается в полноэкранном формате в рамках navigation controller’а, предусмотрите возможность его закрытия через левый боковой свайп (edge swipe).
Пример ✅ Kari

Блок вертикального скролла при edge swipe
При этом, если намерение клиента понятно (свайп более горизонтальный, чем вертикальный), во время смахивания имеет смысл блокировать вертикальный скролл списка.
Пример ❌ Утконос

Закрытие через смахивание карточки вниз
Если полный список реализован в формате карточки, появляющейся вертикально, имеет смысл дать клиенту возможность закрыть его, смахнув карточку вниз.
Пример ✅ Rendez-Vous

Прочие интересные фичи
В этом разделе я собираю прочие интересные идеи, которые привлекли моё внимание. Буду дополнять его по мере появления новых «находок».
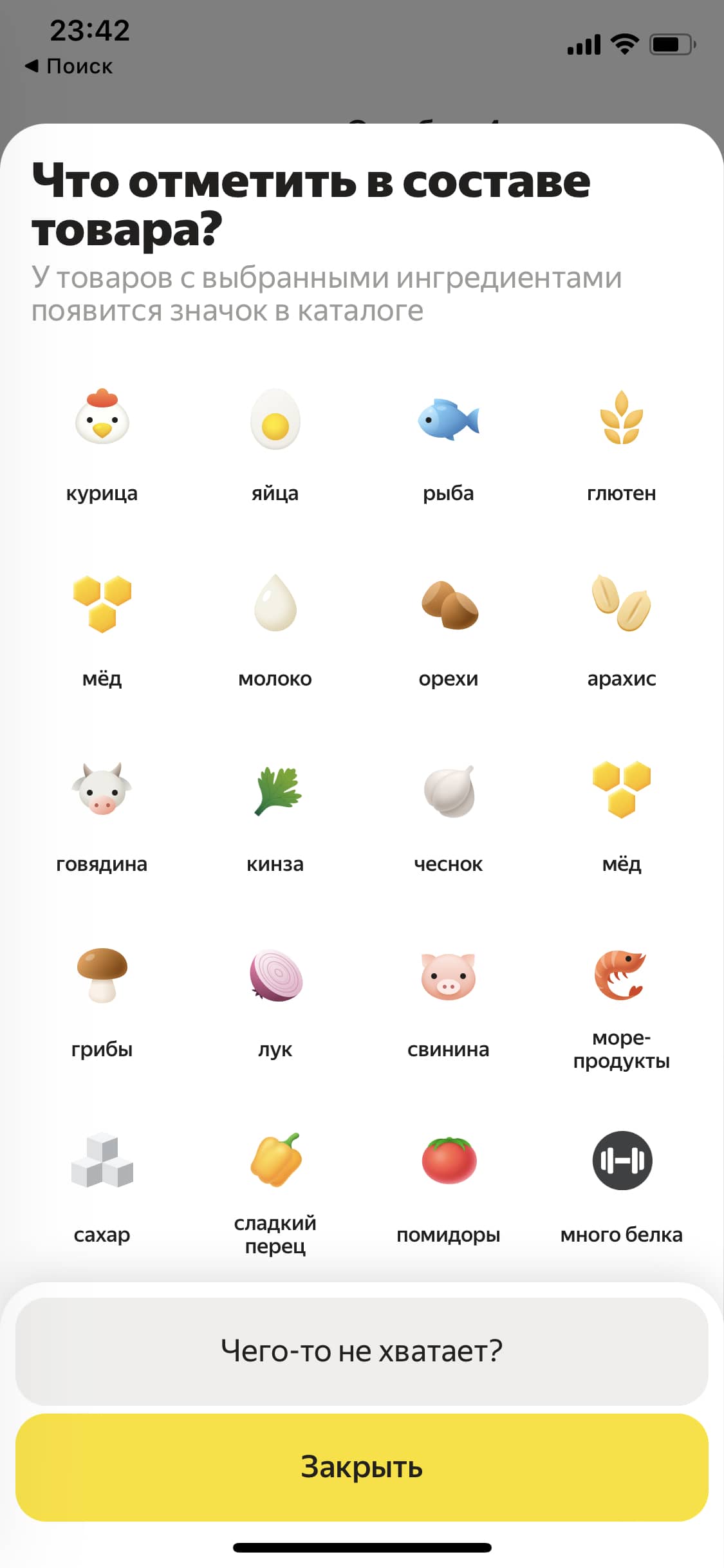
Фильтры по ингредиентам
Если у клиента есть непереносимость к каким-либо ингредиентам, ему можно дать возможность указать их, и содержащие их продукты будут специально подсвечиваться.
Пример ✅ Яндекс.Лавка

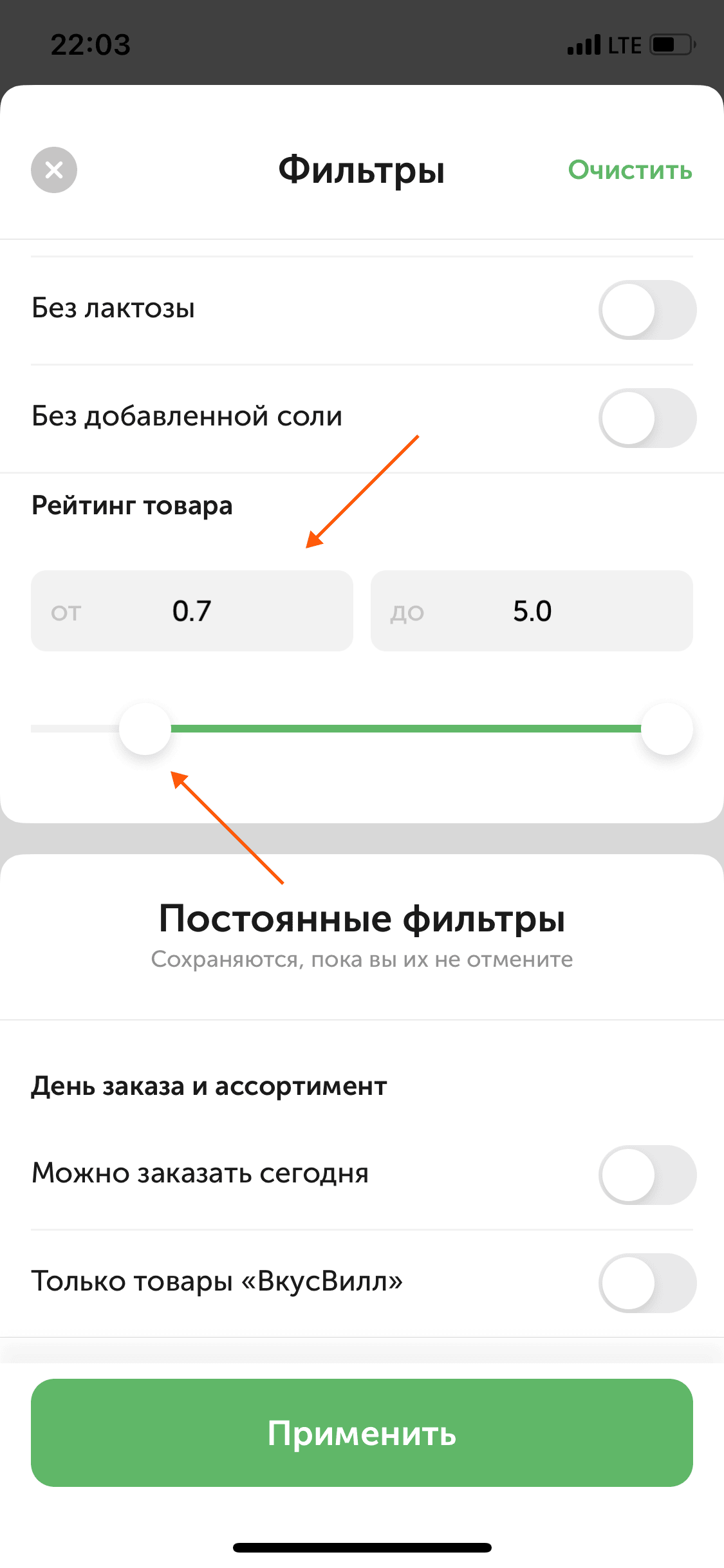
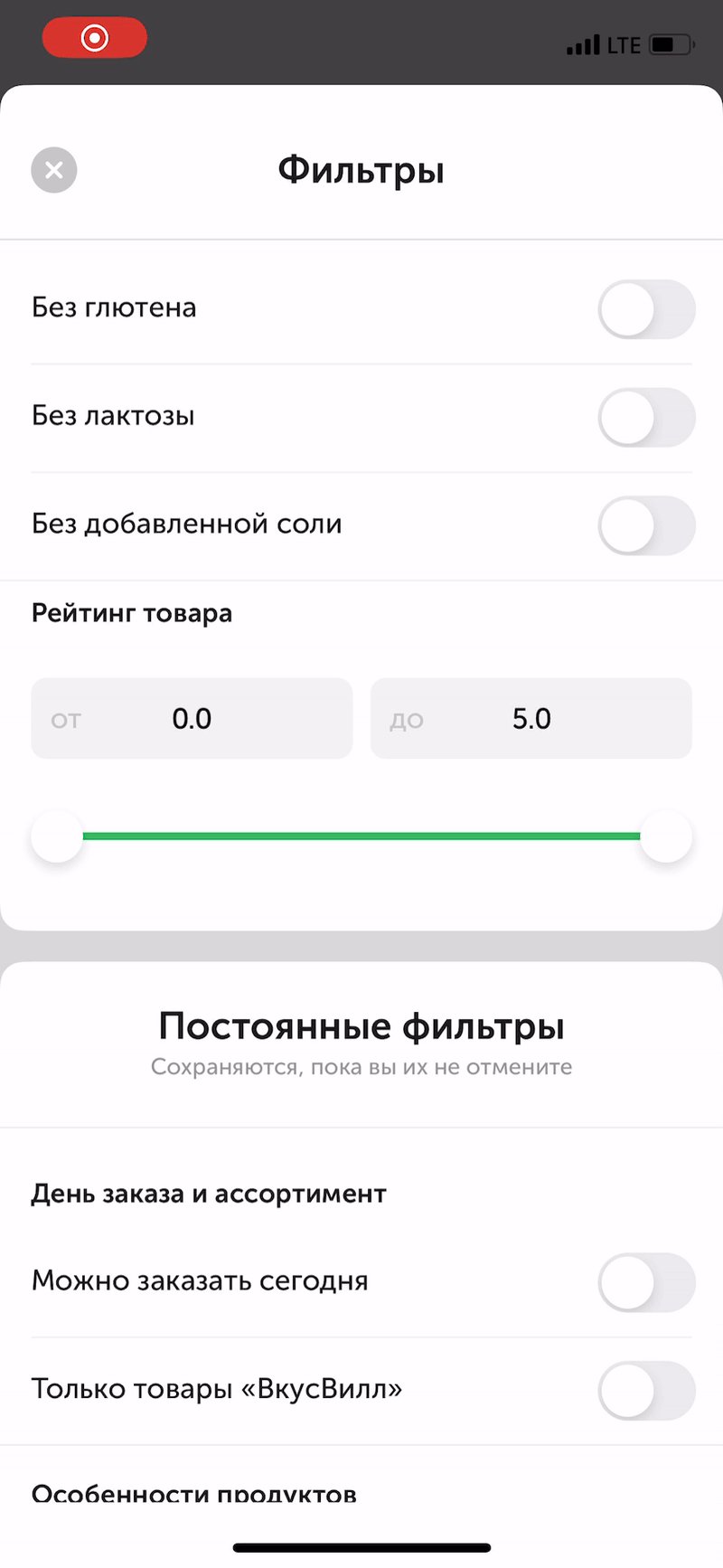
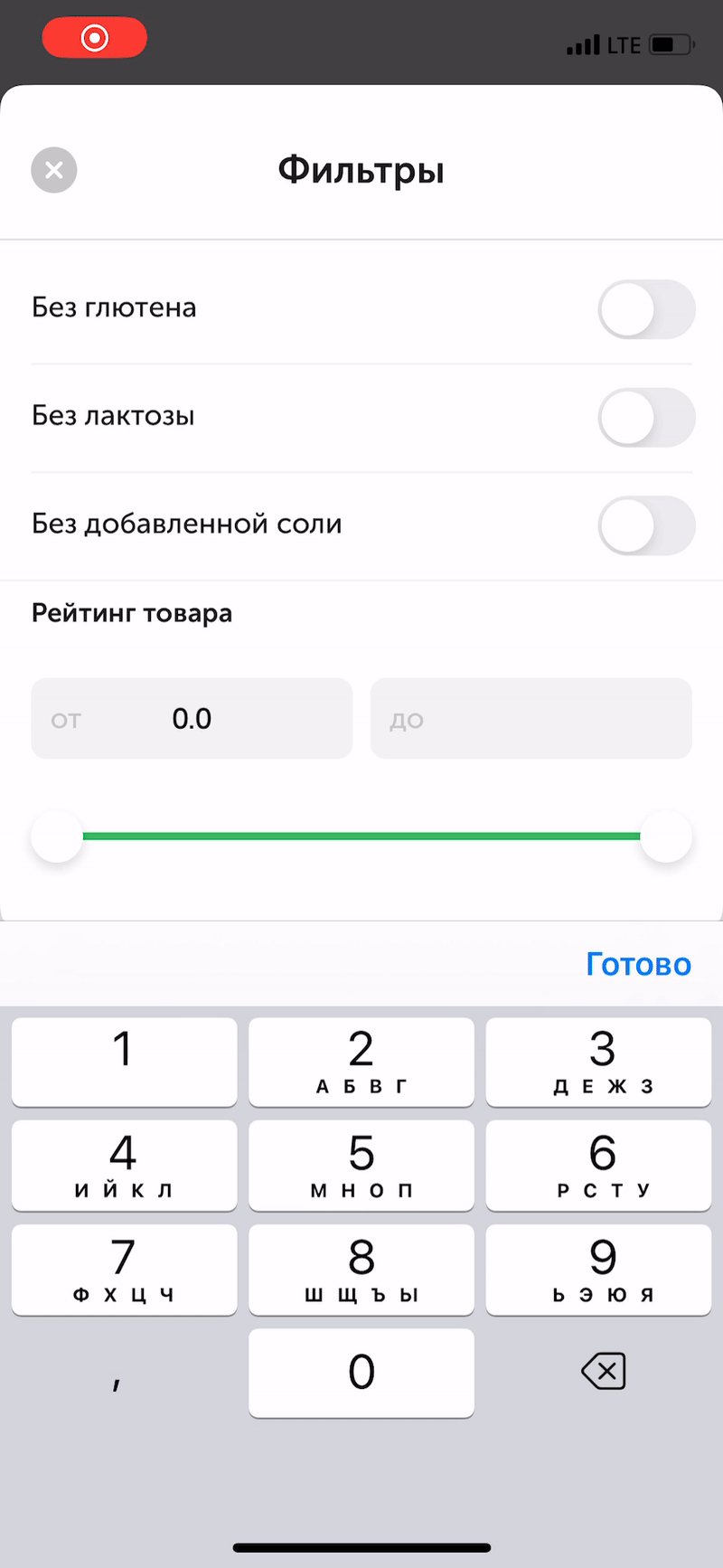
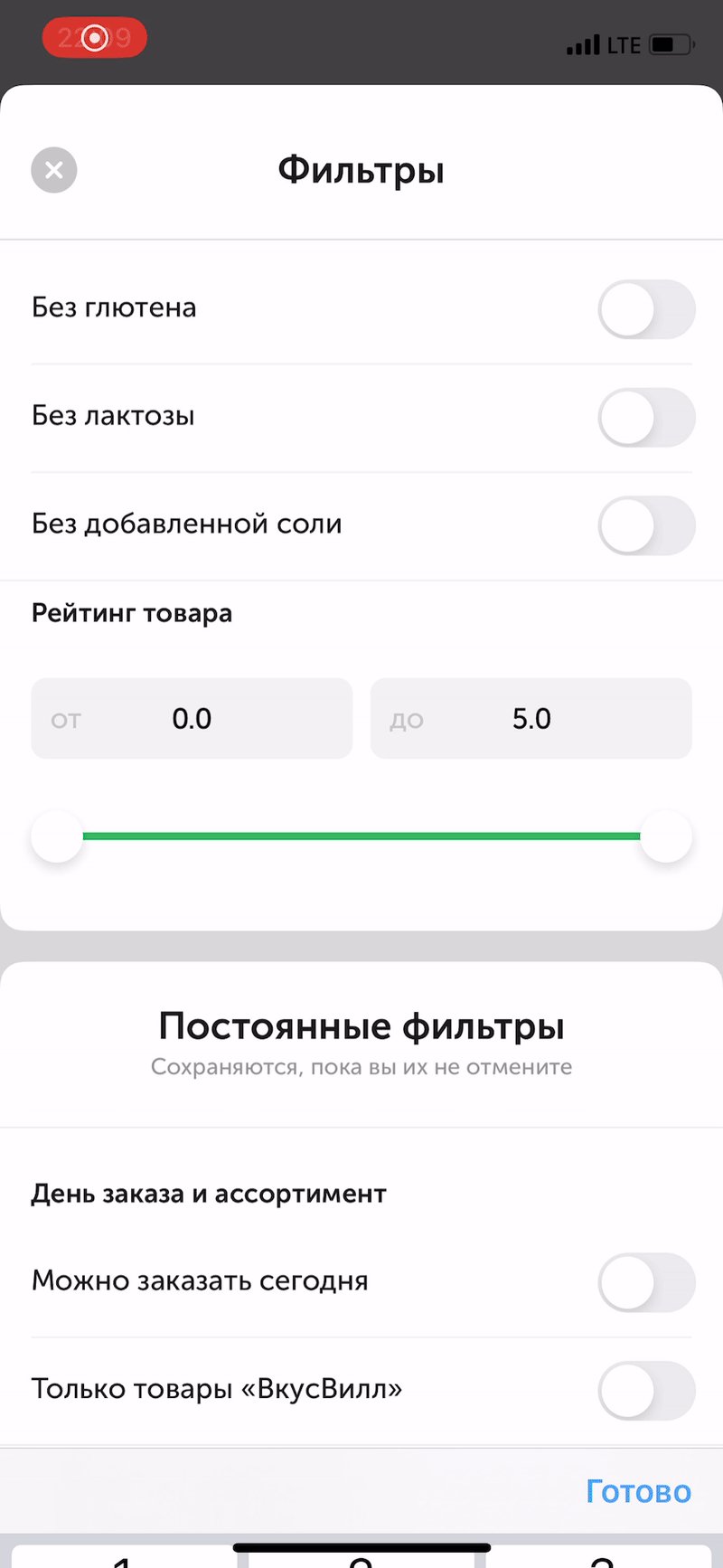
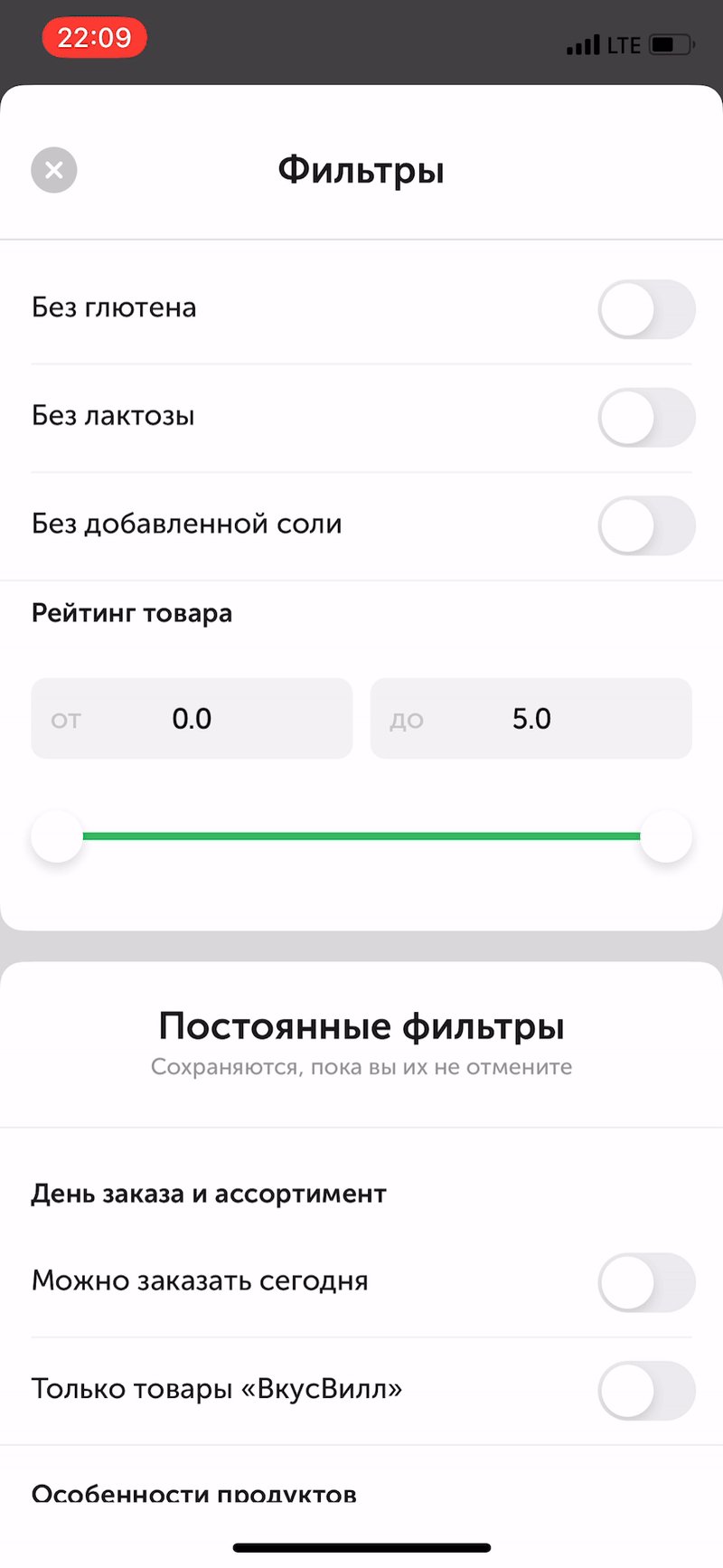
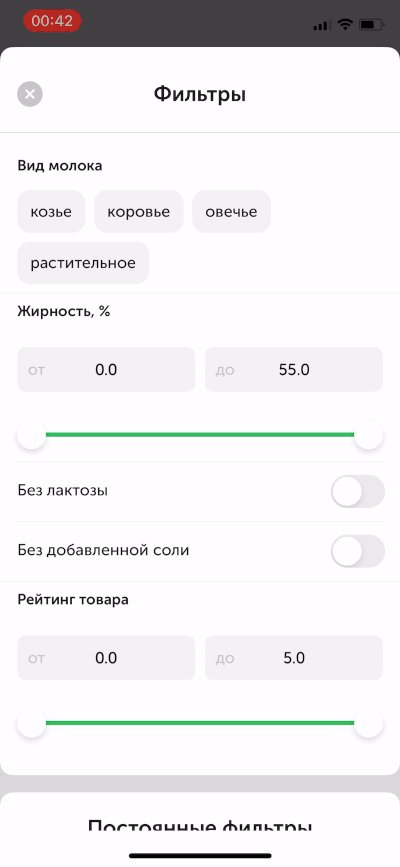
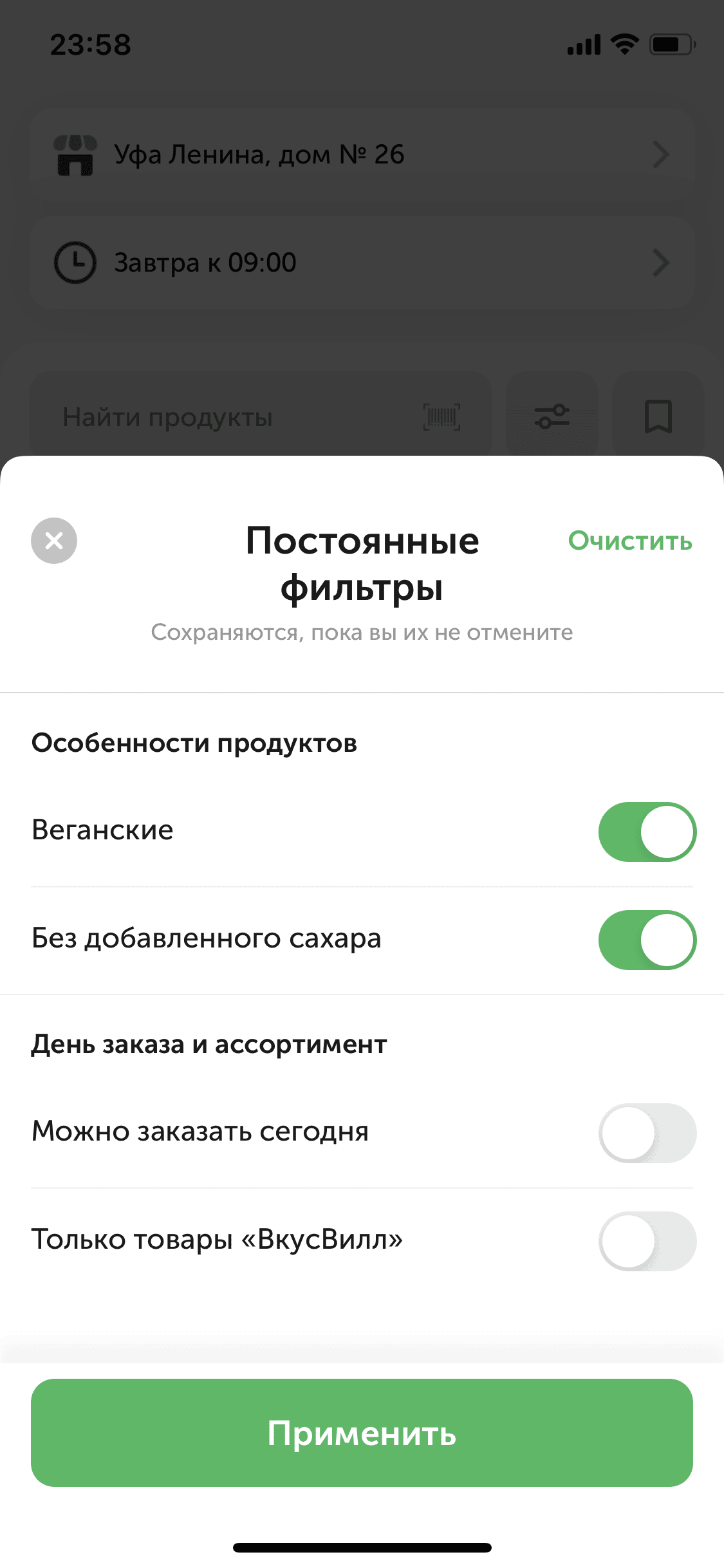
Постоянные фильтры
Постоянные (или глобальные) фильтры позволяют клиенту уточнить свои предпочтения и особенности вне зависимости от выбираемой категории товаров.
Пример ✅ ВкусВилл

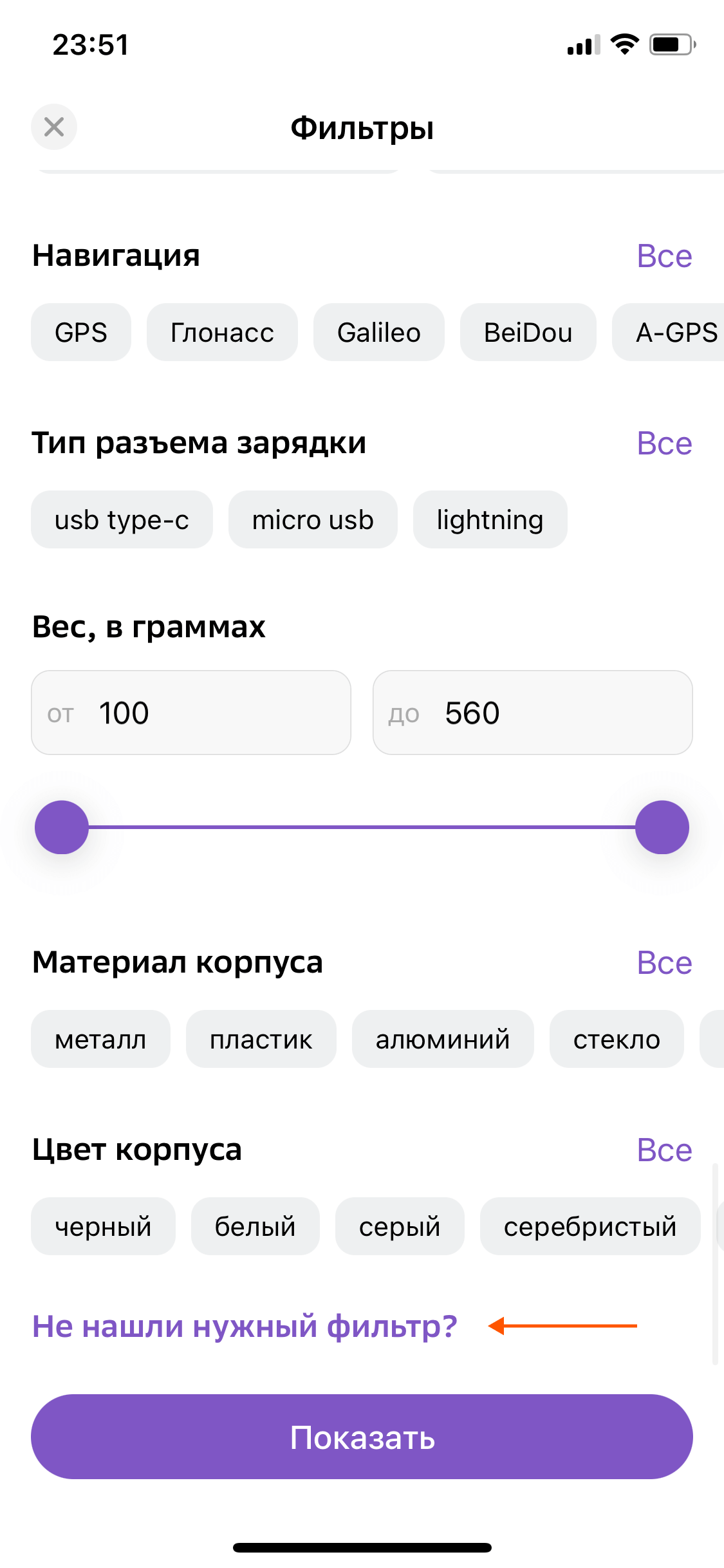
Не нашли нужный фильтр?
У клиента могут возникнуть потребности в фильтрах, которые ещё не нашли свое отражение в интерфейсе. И хорошо, что некоторые слушают в этом плане своих пользователей.
Пример ✅ МегаМаркет

To be continued…
Фильтрация листинга — важный этап на пути клиента, и ей стоит уделить особое внимание при проектировании.Нюансов, как видите, множество. Но надеюсь, эта статья помогла вам прокачать свою насмотренность и почерпнуть идеи для улучшения фильтров в вашем приложении.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.


Обсуждение
Похожее
Все пути дохода дизайнера в IT и не только
Анатомия тысячи шрифтов
Как нарисовать сет иконок? От чего отталкиваться — от сетки, радиусов или?