За одним исключением: о том, как клиенты оставляют отзывы о товаре, я напишу отдельно. Там много нюансов, и я не хочу, чтобы эта статья перевалила за 200 пунктов.
Структура статьи
Чтобы облегчить восприятие, статью я разбил на смысловые блоки в соответствии с этапами клиентского пути и функциональными элементами:
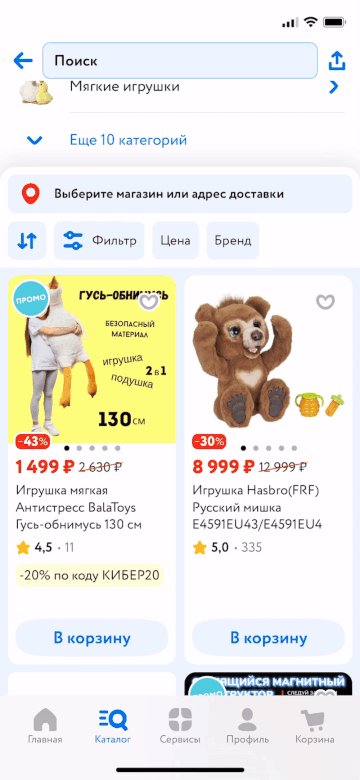
- Карточки товаров в листинге
- Сортировка листинга
- Фильтрация листинга
- Индикатор в карточке товара
- Rating summary
- Список отзывов
- Карточки отзывов
- Медиаконтент в отзывах
Карточки товаров в листинге
56 гайдлайнов
Оценки есть в карточках
Во многих индустриях оценки и отзывы используются, чтобы клиенты могли принять верное решение, а компании – оптимизировать свой ассортимент на основе фидбэка.
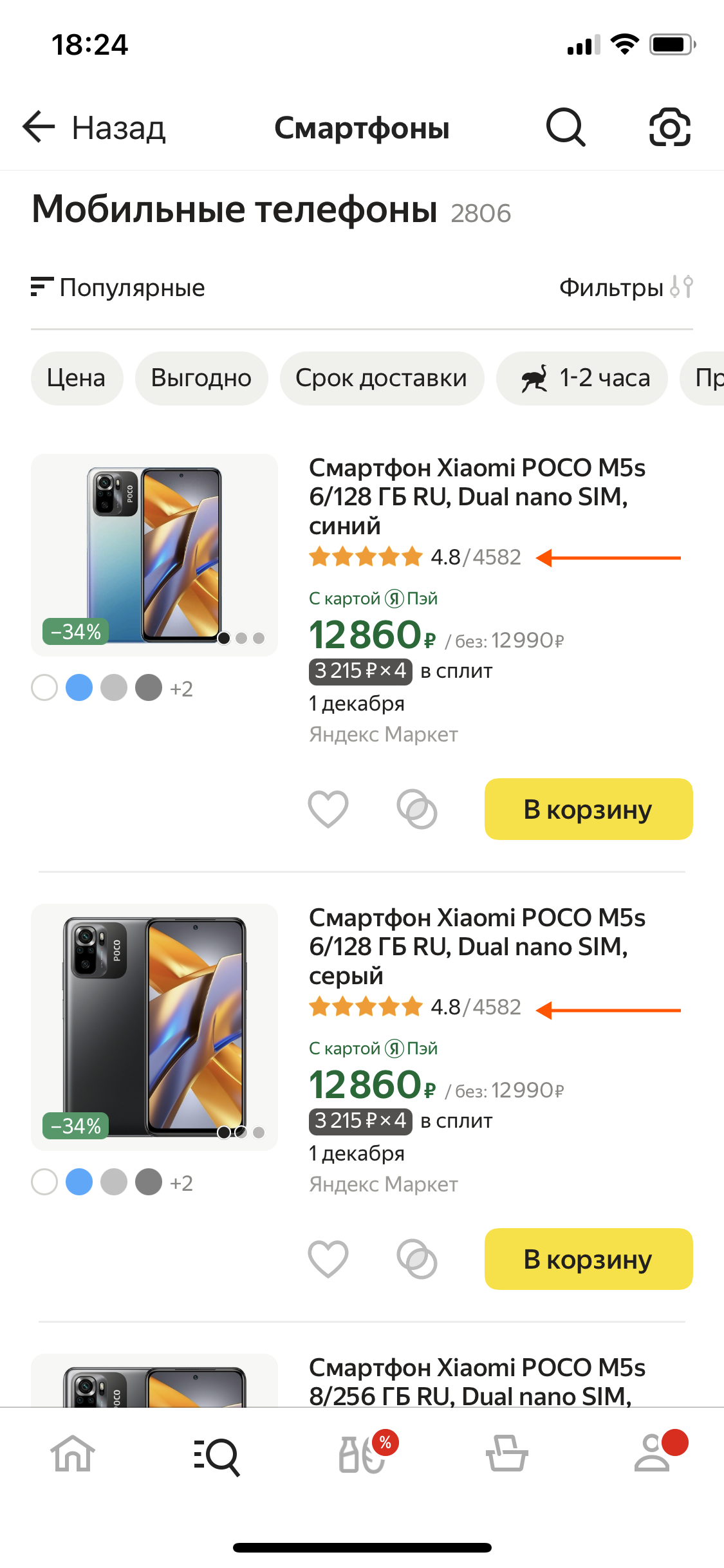
Пример ✅ Яндекс.Маркет

Когда оценки не используются?
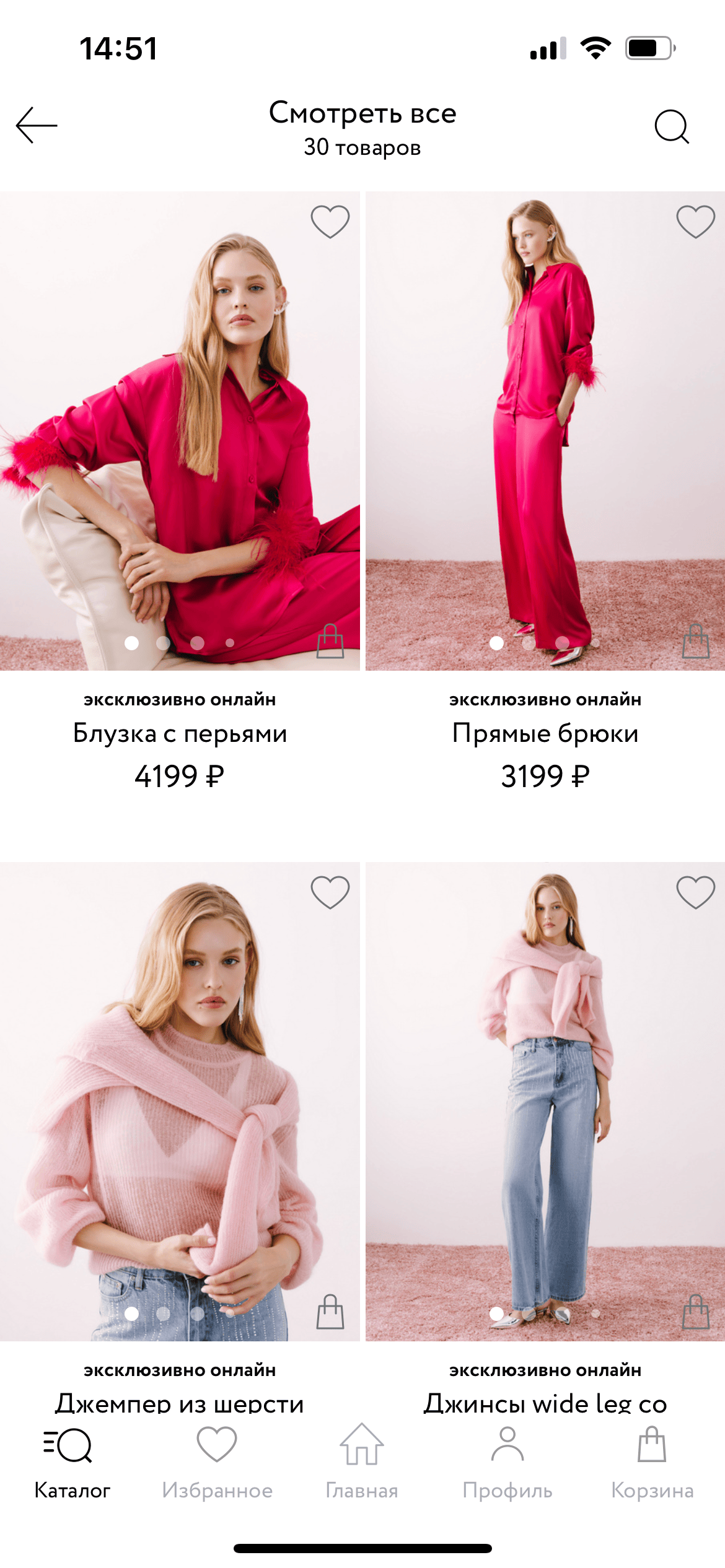
В приложениях брендов часто встречаются кейсы, когда оценки не используются. Как по-вашему, это обосновано или ближе к тёмному паттерну?
Пример ● Zarina

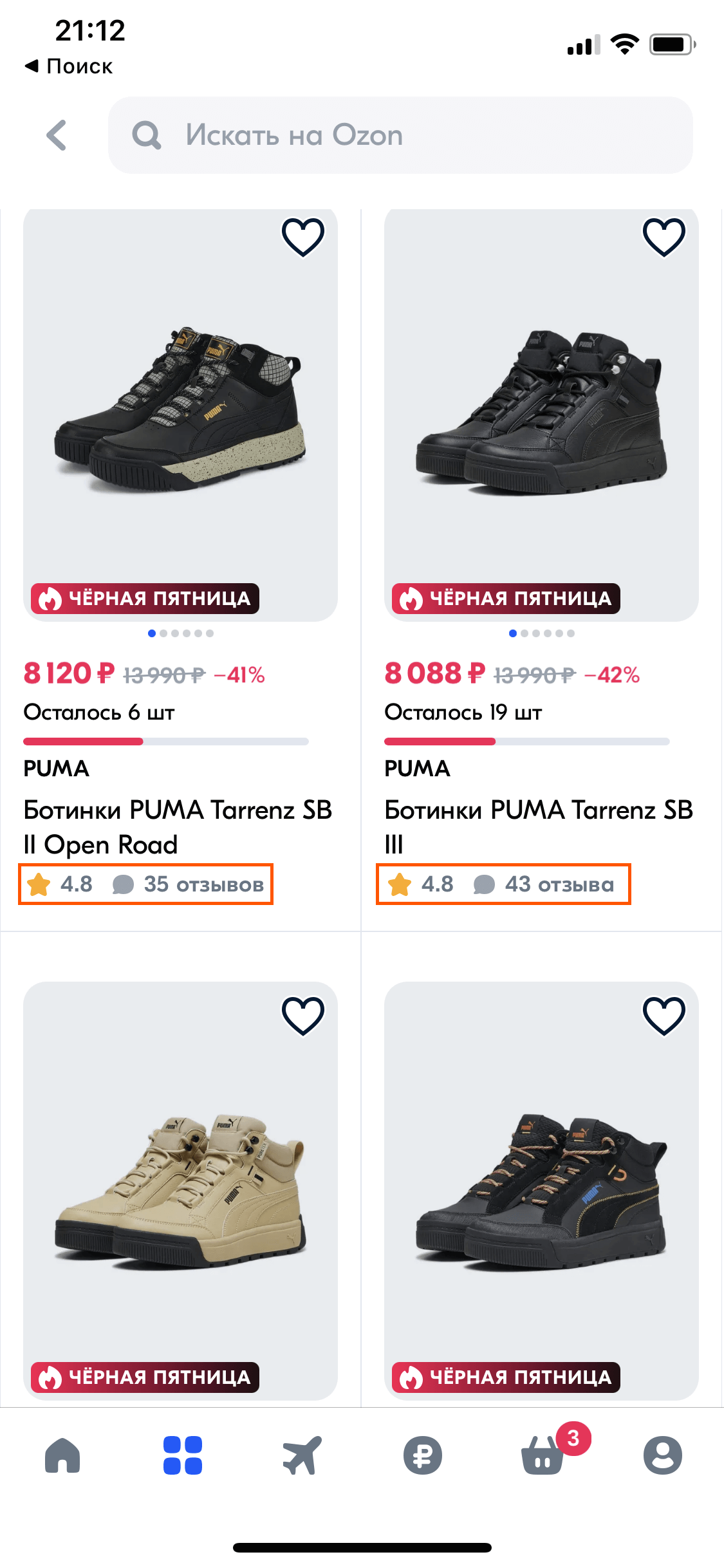
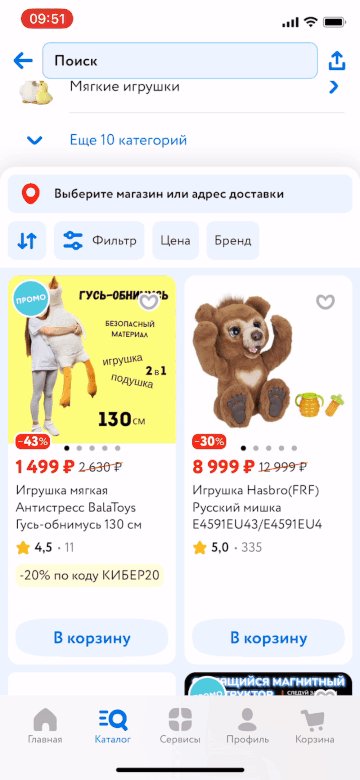
Расположены под названием товара
Первый вариант размещения блока с рейтингом в карточках – под названием товара (либо под подписями снизу него). Встречается очень часто, в т.ч. в ключевых маркетплейсах.
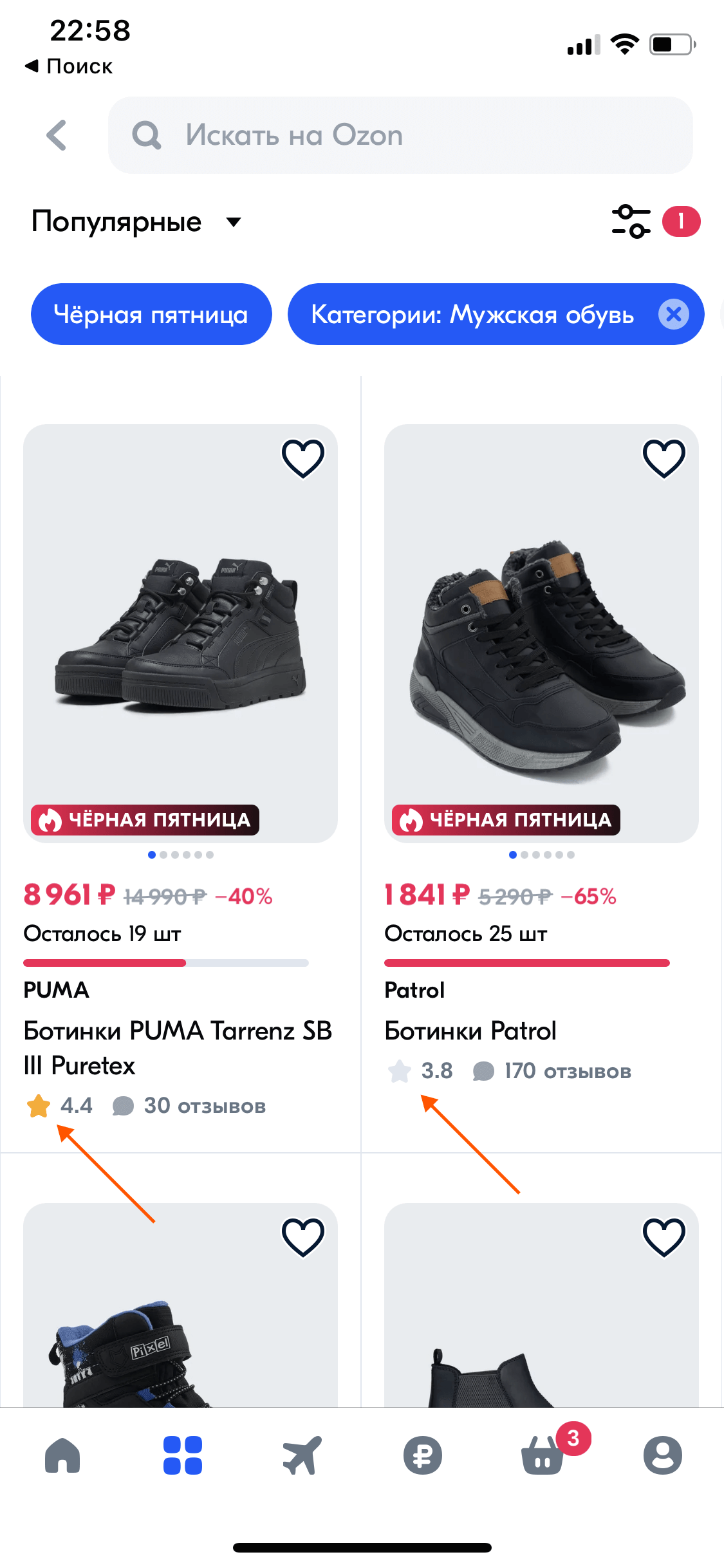
Пример ✅ Ozon

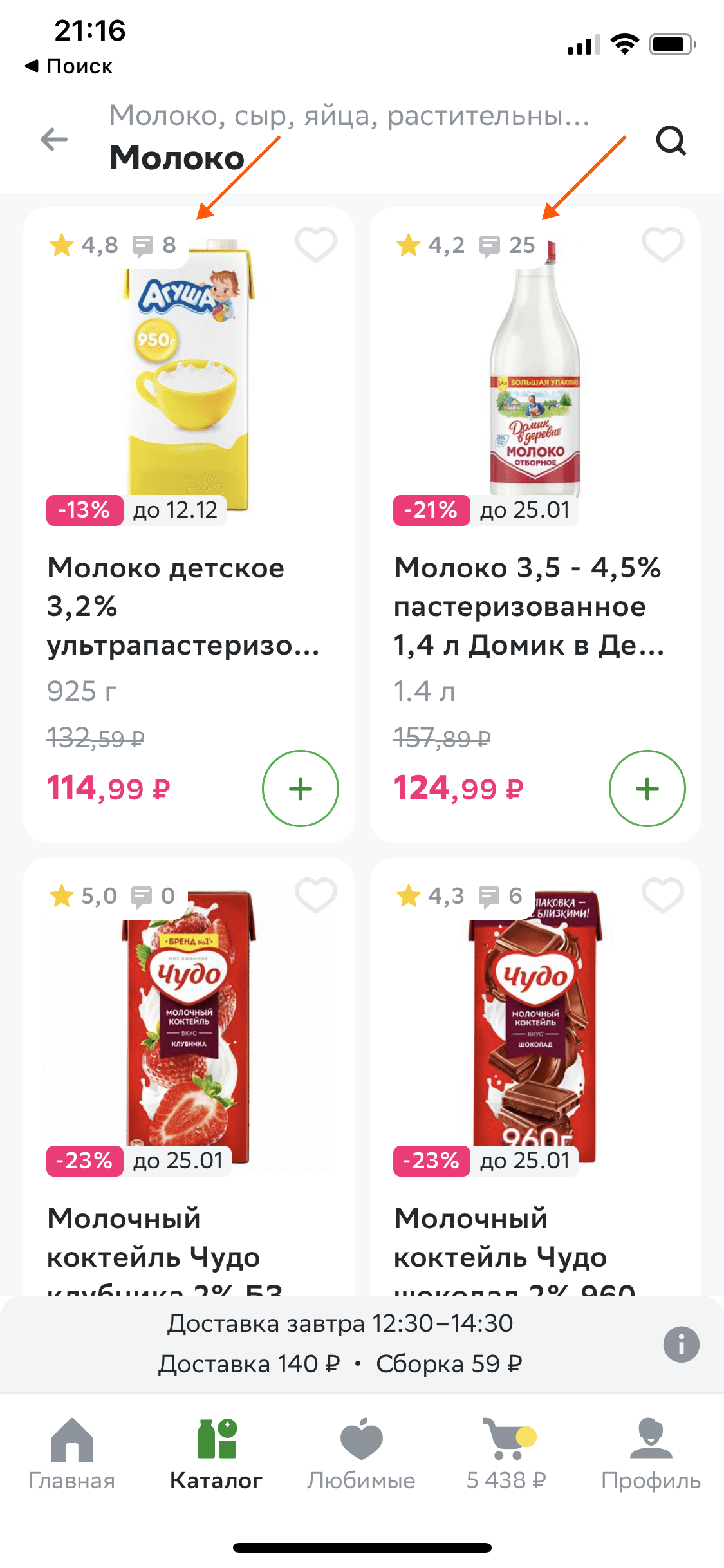
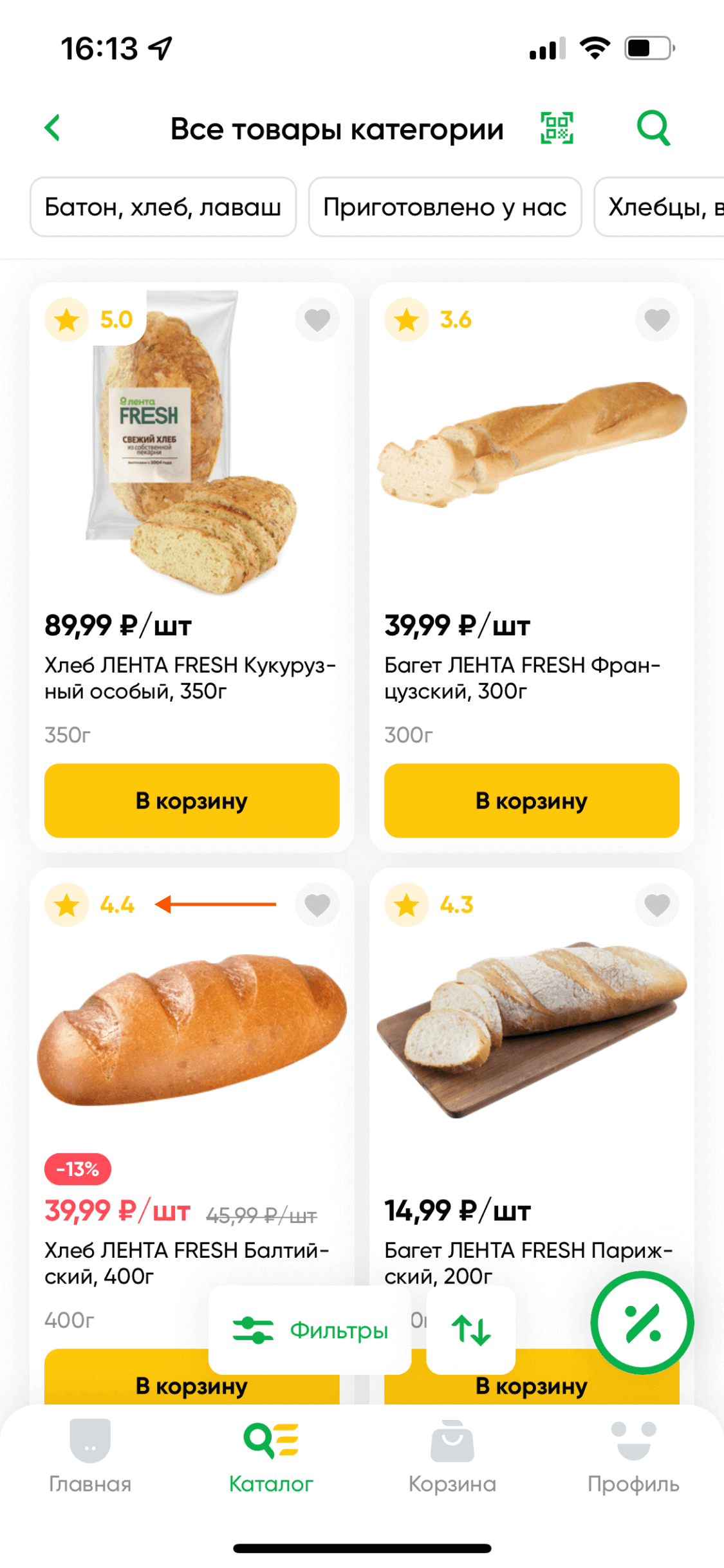
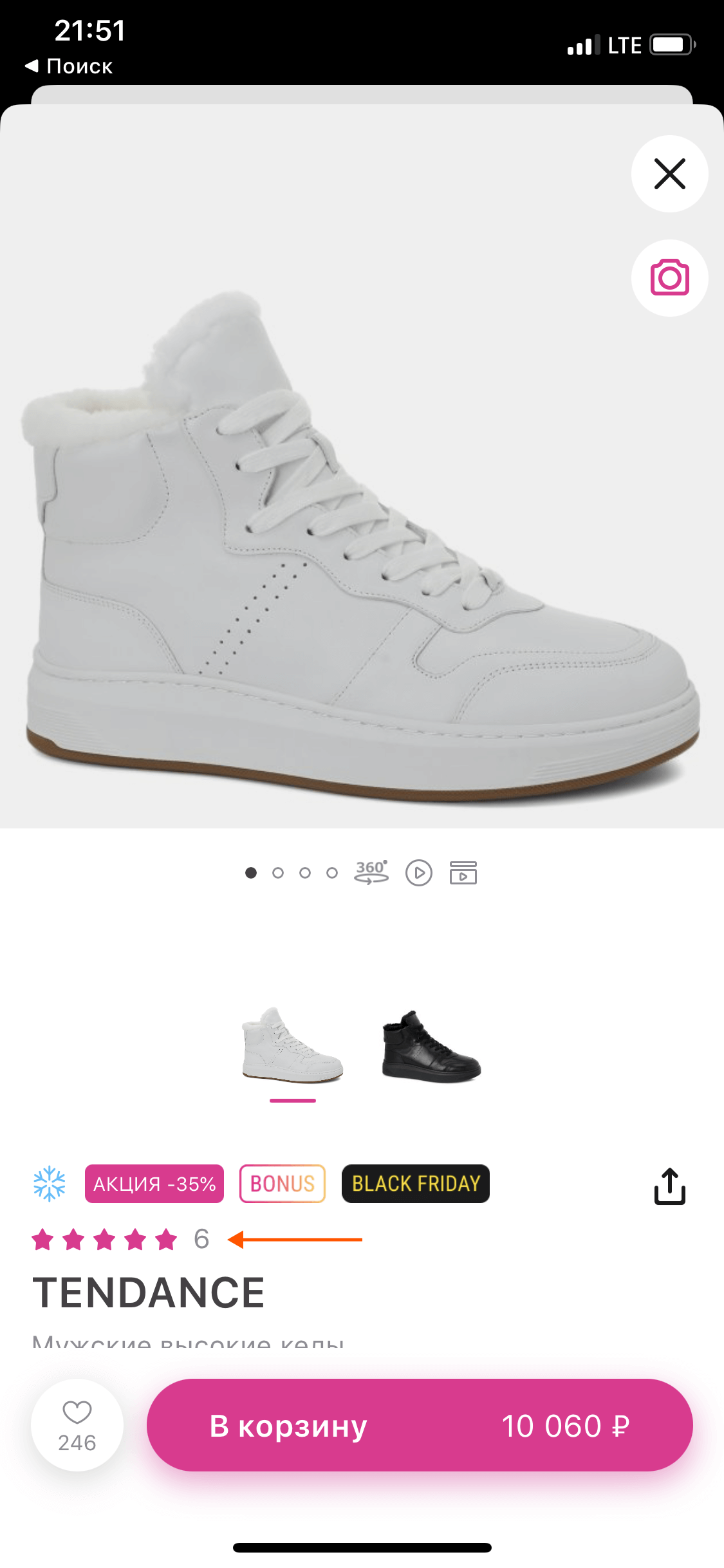
Расположены рядом с фото
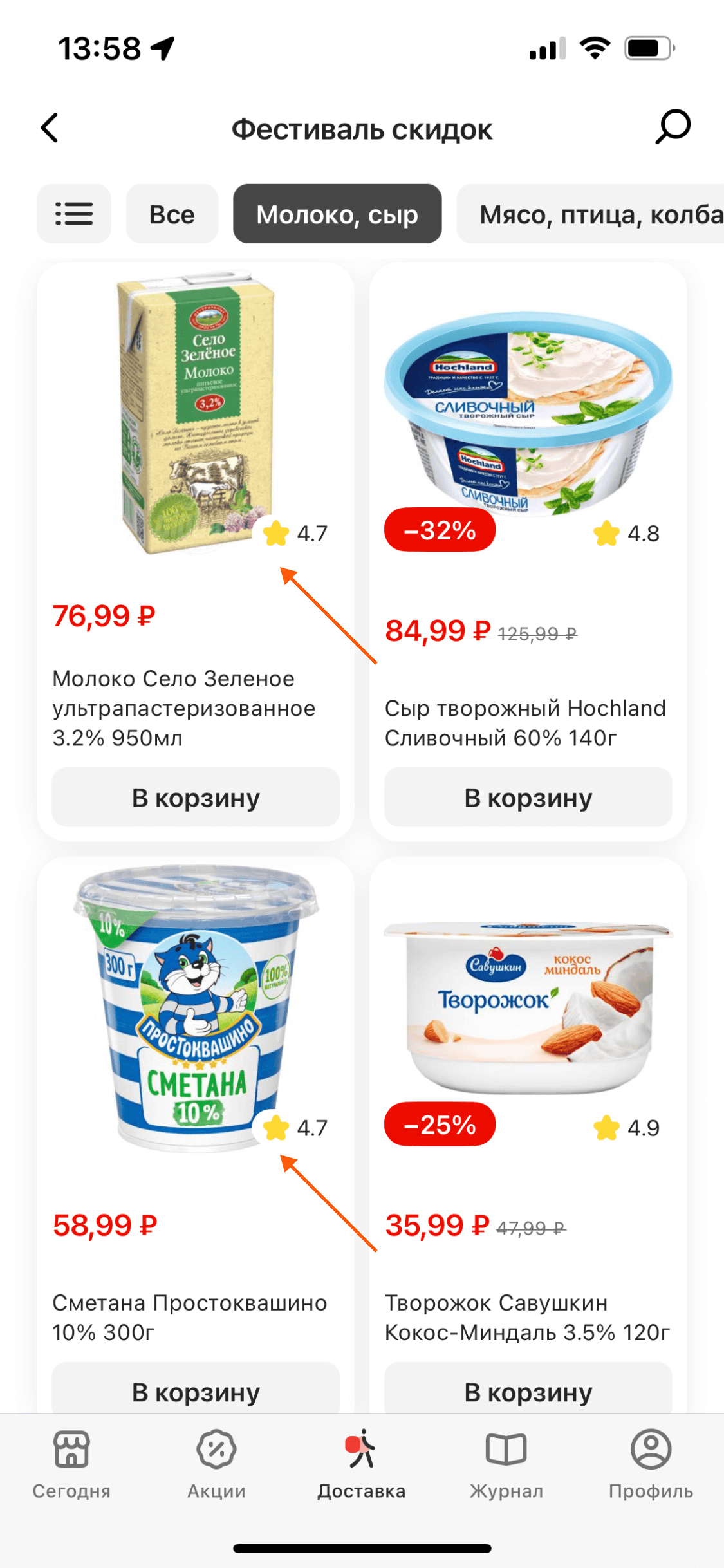
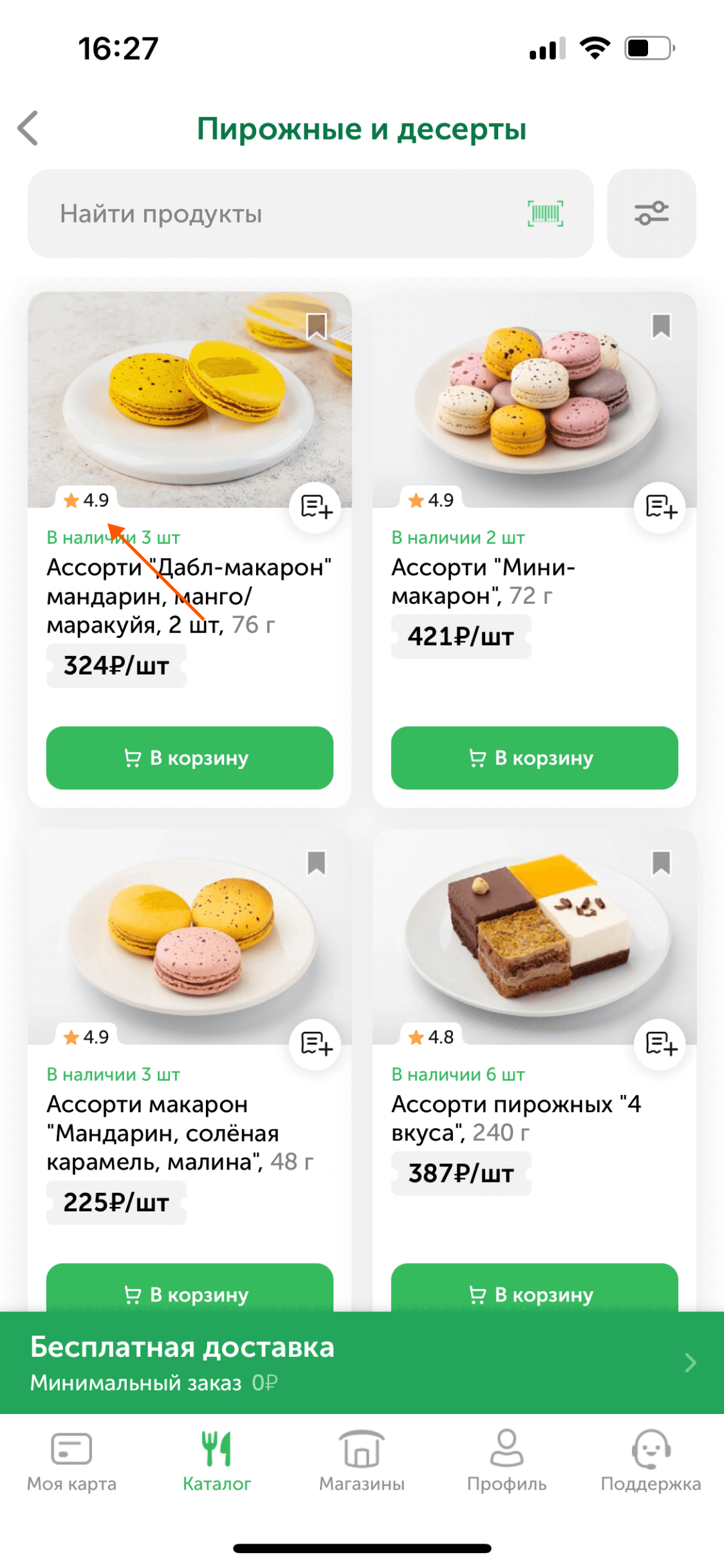
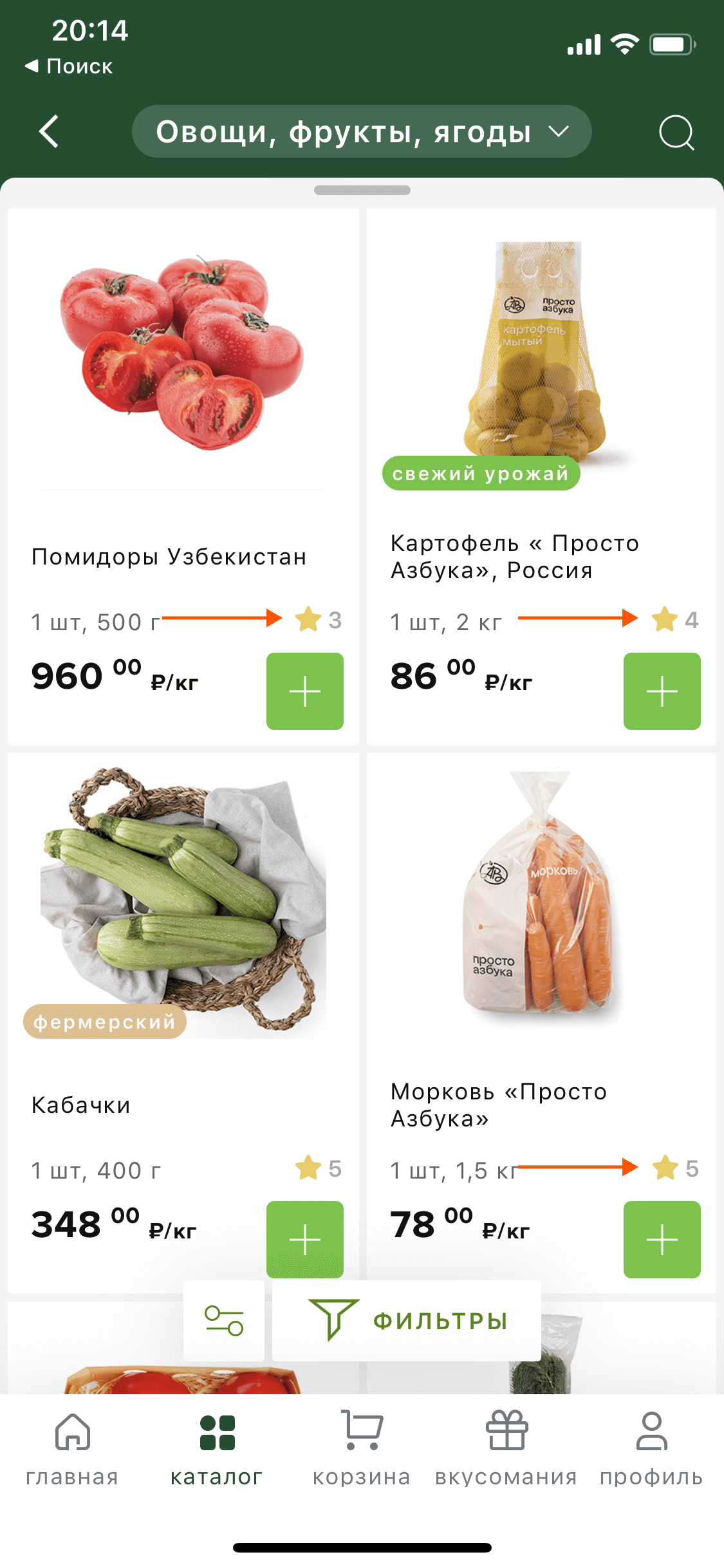
Также довольно частый вариант размещения блока – поверх фото товара либо в непосредственной близости от него. Практика популярна в food-ритейле.
Пример ✅ СберМаркет

Видны, если нет оценок
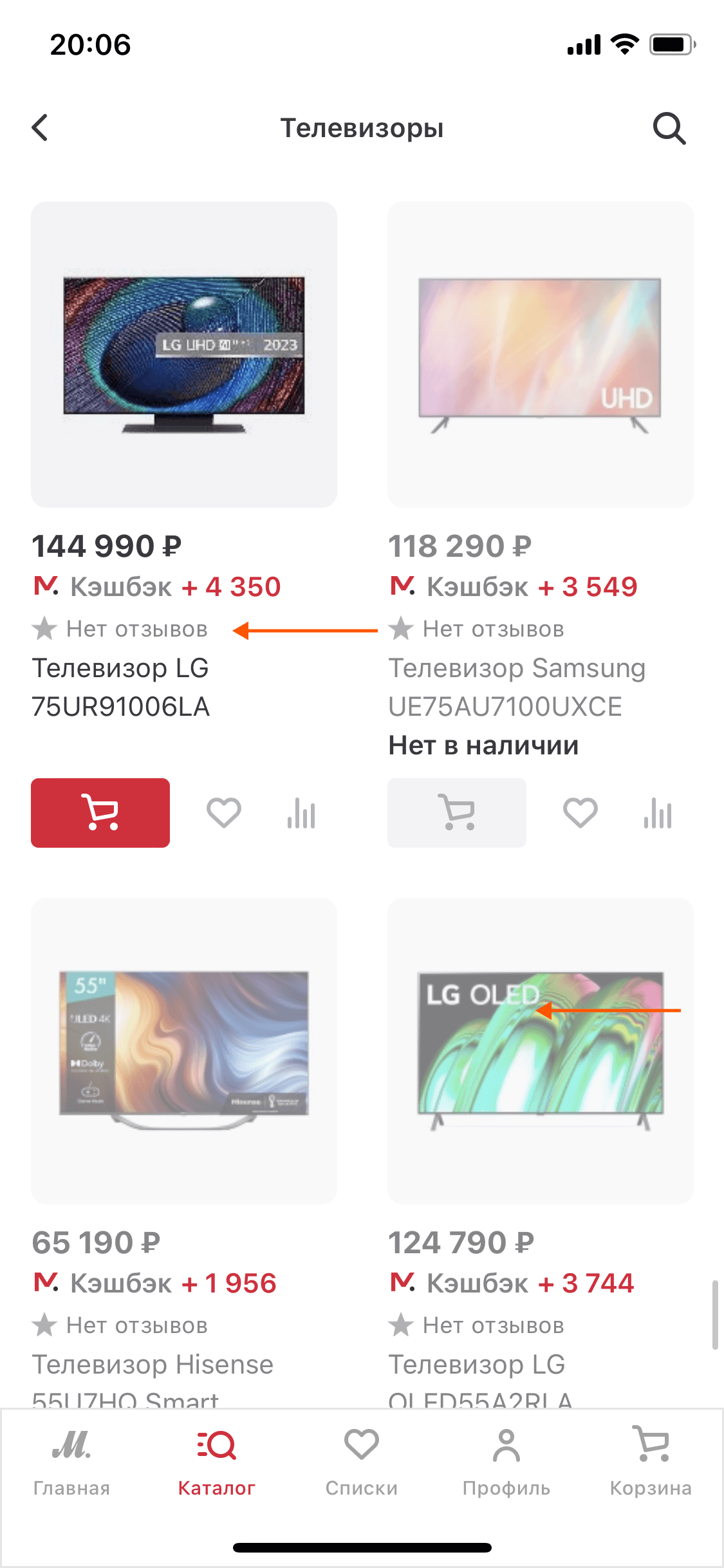
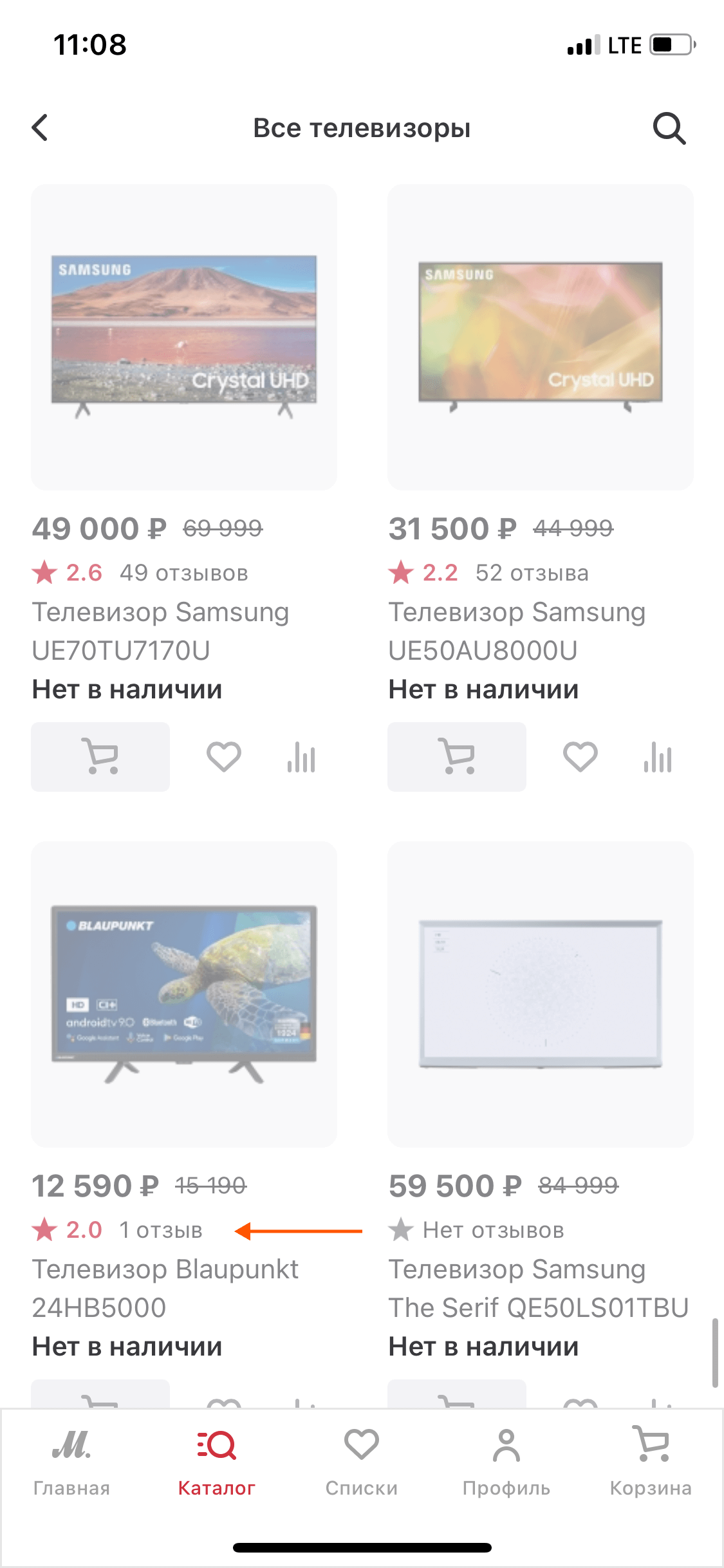
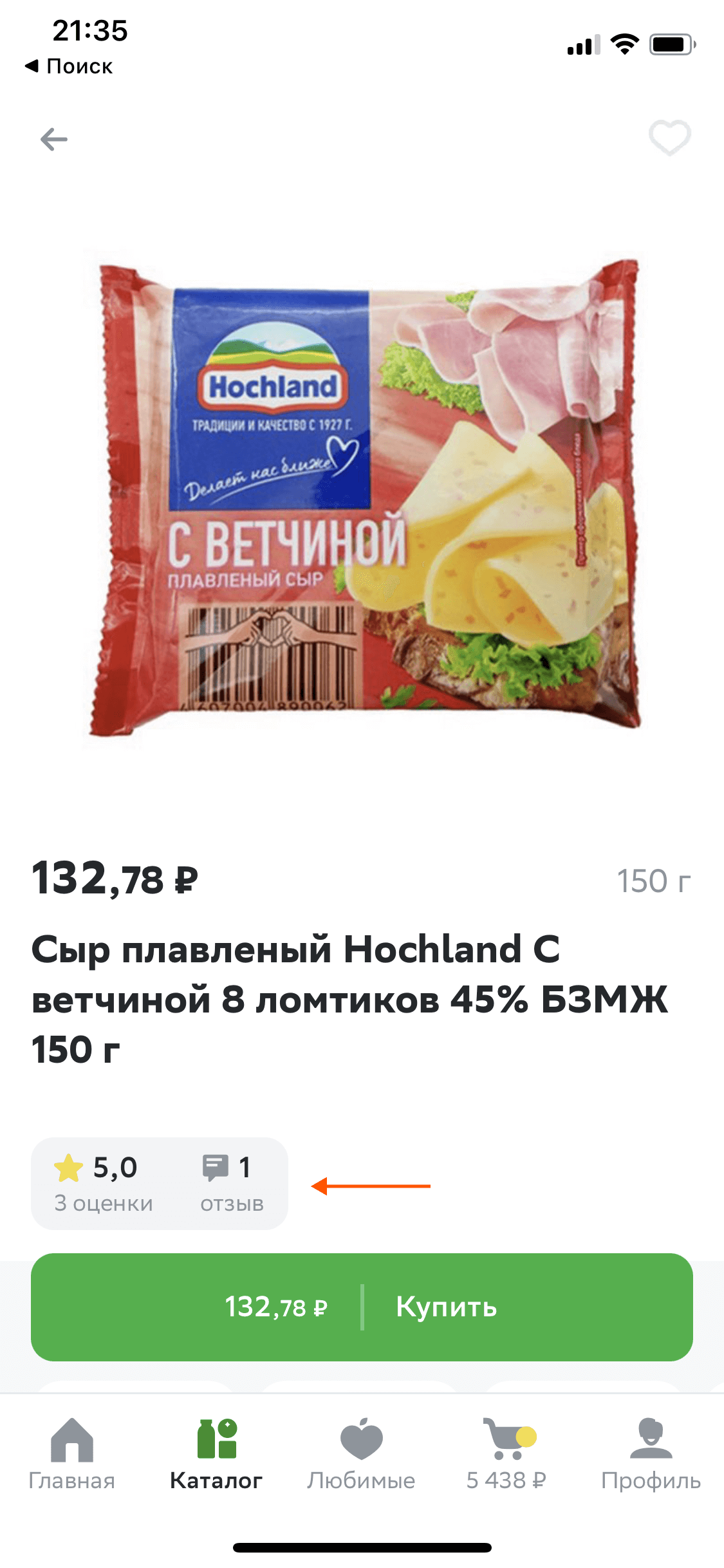
Если оценок нет, мы можем быть честны с клиентом и в явной форме сказать об этом. Но стоит учесть, что это может отпугнуть клиента от товара, по которому нет фидбэка.
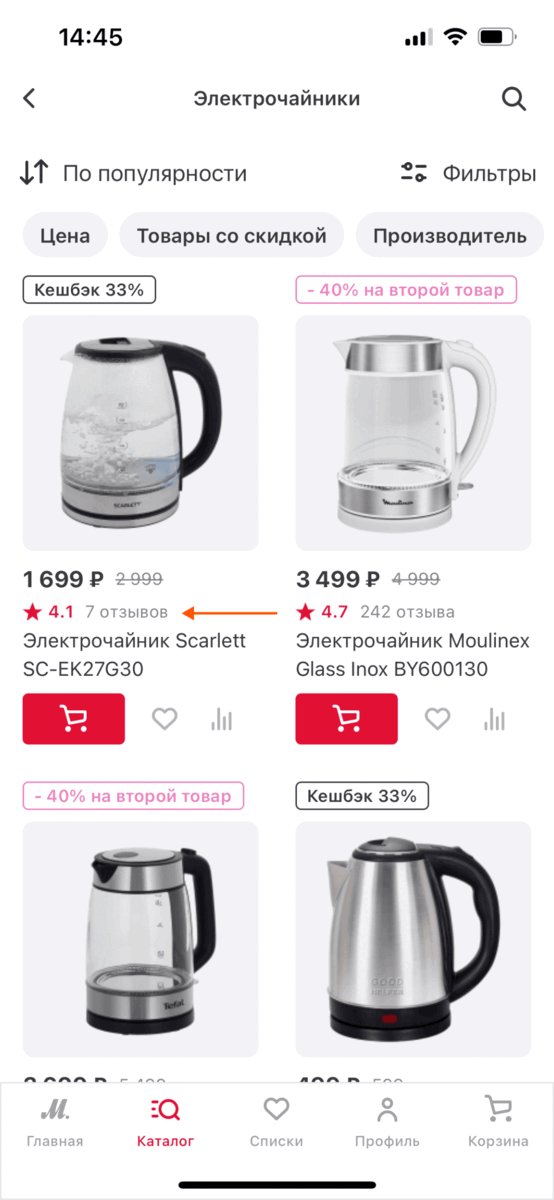
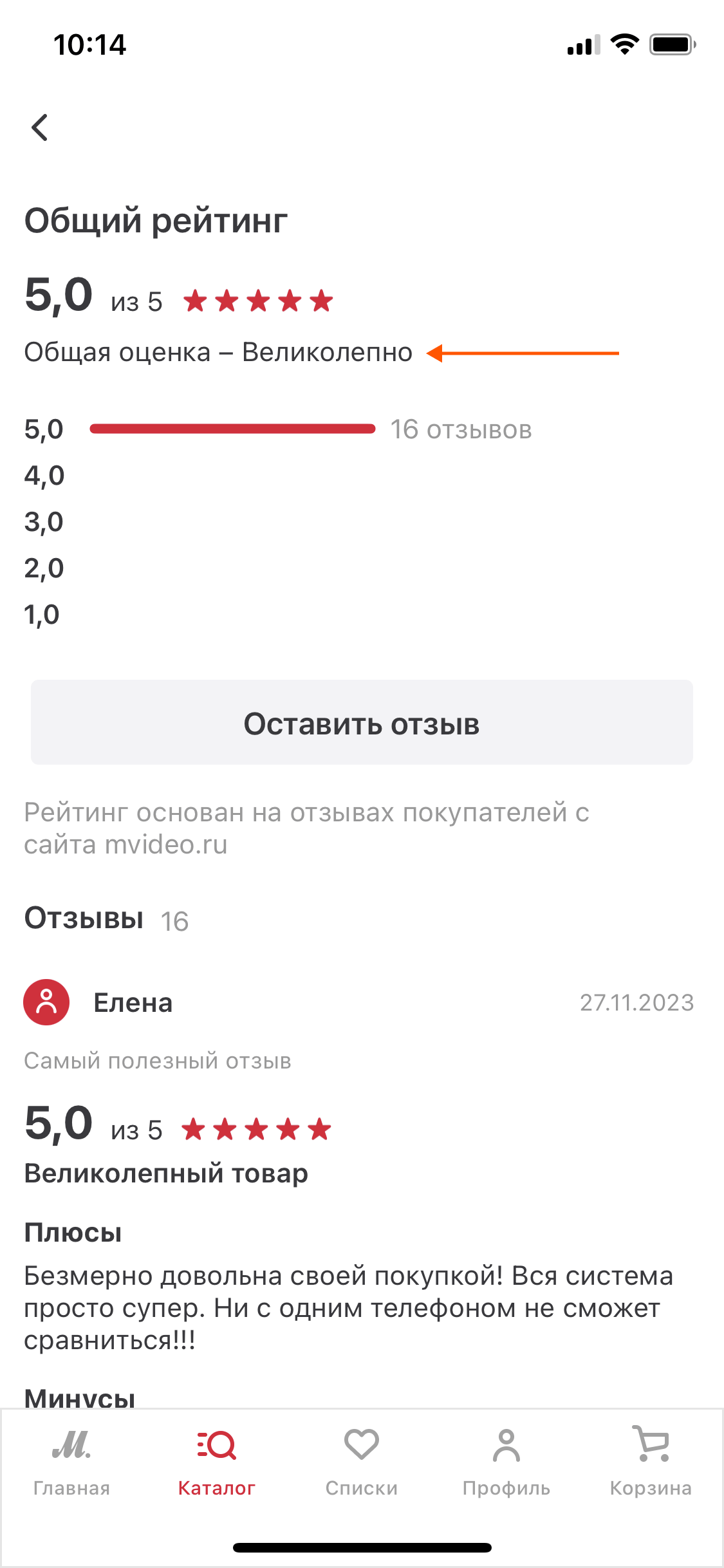
Пример ✅ М.Видео

Нестандартное отображение, если оценок нет
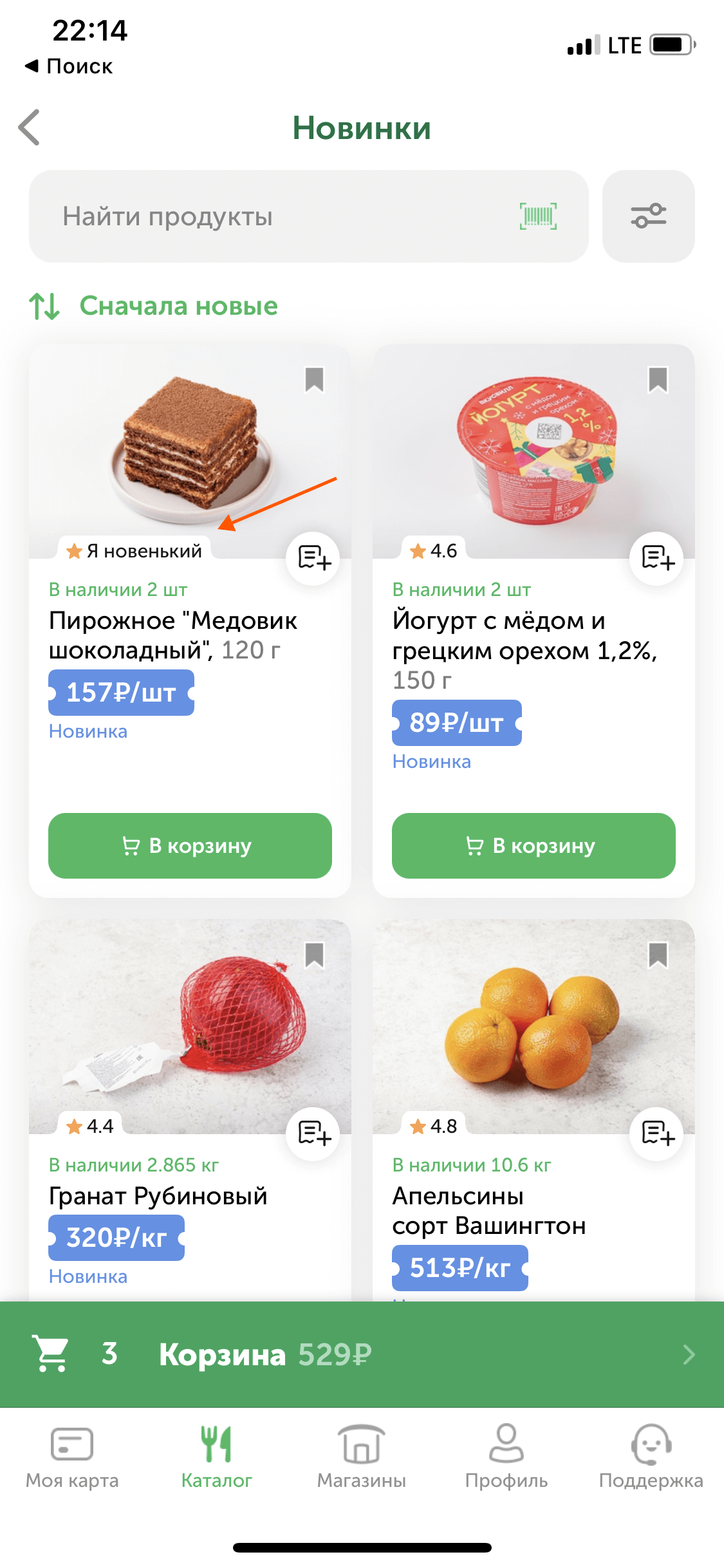
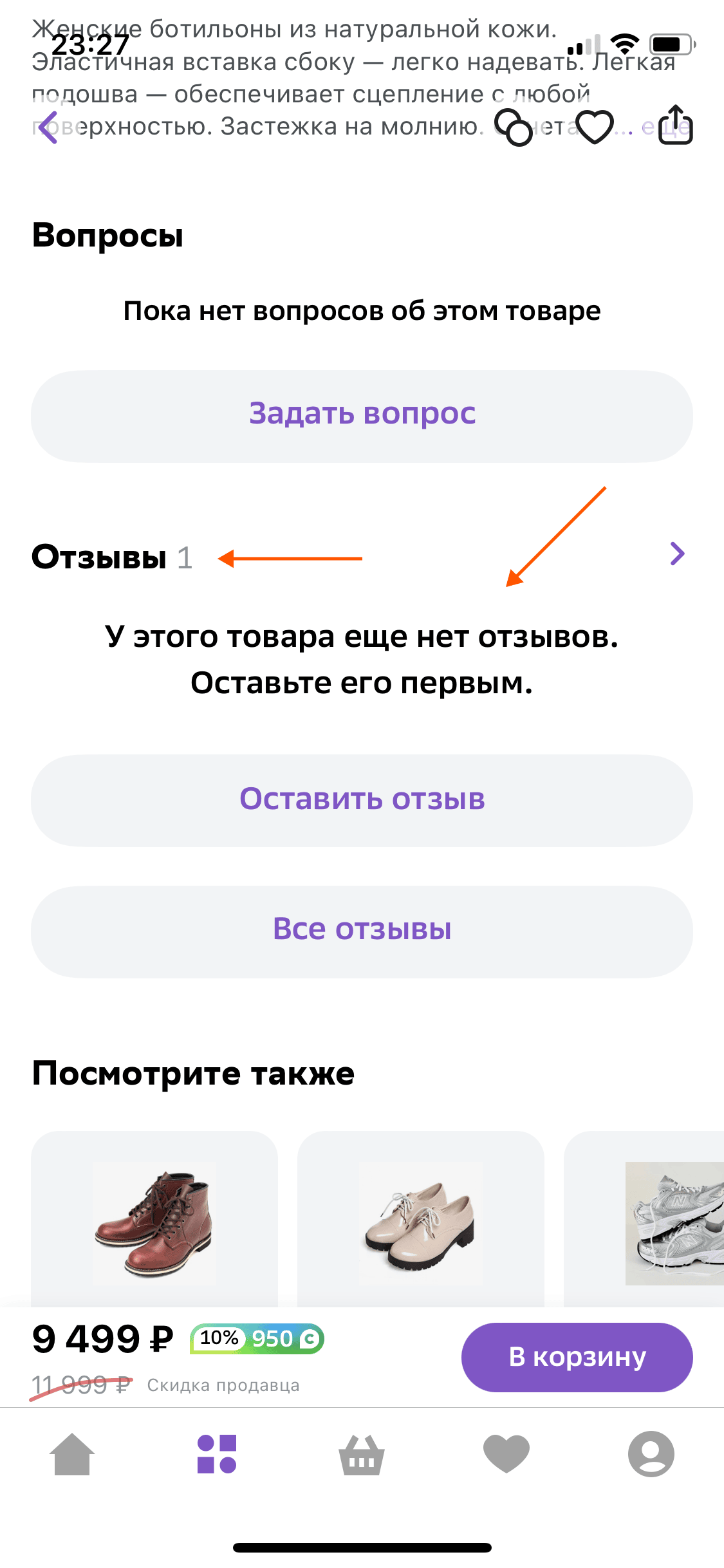
Если по товару еще нет оценок, это можно подсветить более креативно, пояснив, что товар новый и снижая тем самым градус недоверия, вызванного отсутствием фидбэка.
Пример ✅ ВкусВилл

Скрыты, если нет оценок?
С другой стороны, пряча блок с рейтингом товара, можно повысить конверсию перехода в карточку. Но это может рассматриваться, как серый паттерн и манипуляция.
Пример ● AliExpress

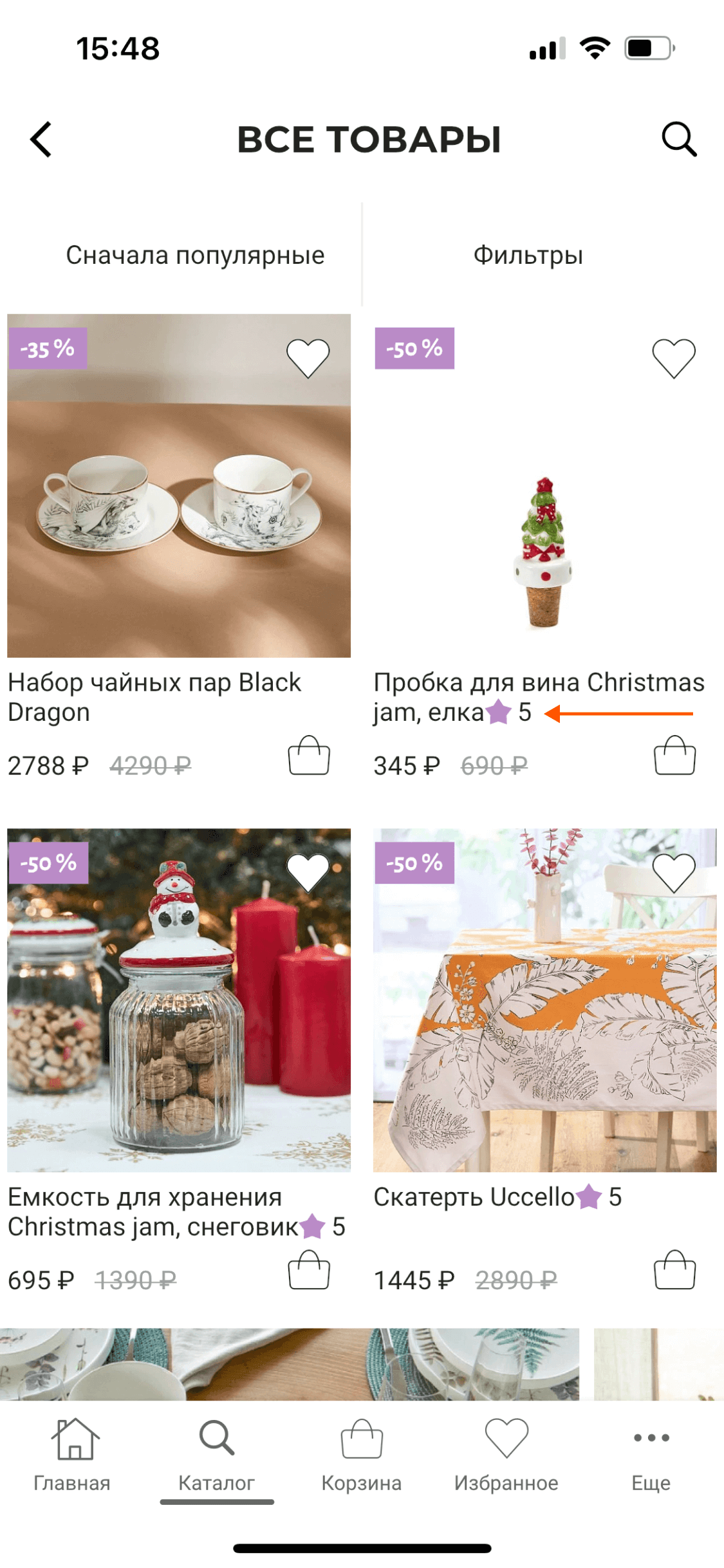
Обособлены от других элементов
Лучше не размещать блок вплотную к другим элементам в карточке товара, чтобы они не прилипали друг к другу, как в примере.
Антипример ❌ Cozy Home

Выровнены относительно других элементов
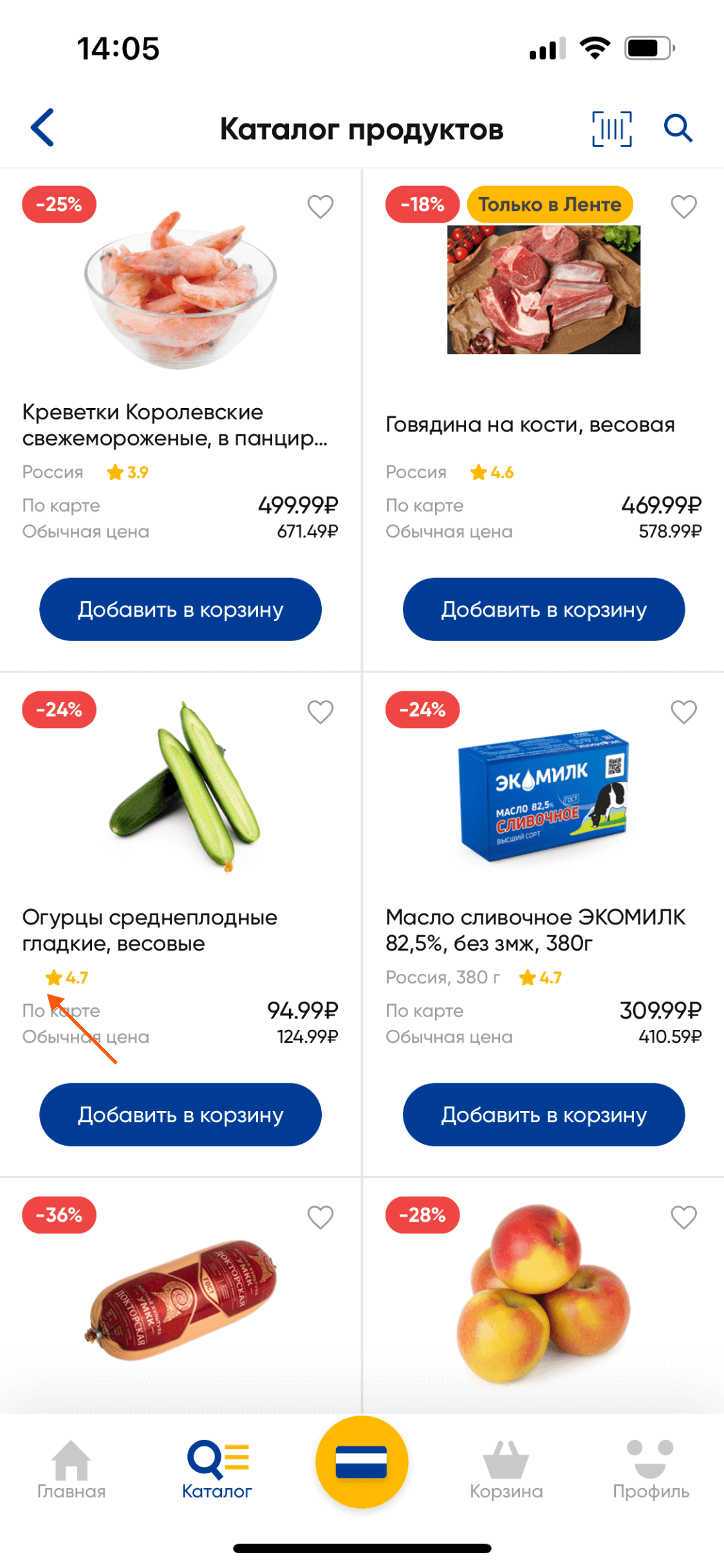
Еще один базовый момент: при проектировании карточки предусмотрите, чтобы блок был выровнен относительно других элементов при различных сценариях.
Антипример ❌ Лента

Оценки – часть карточки
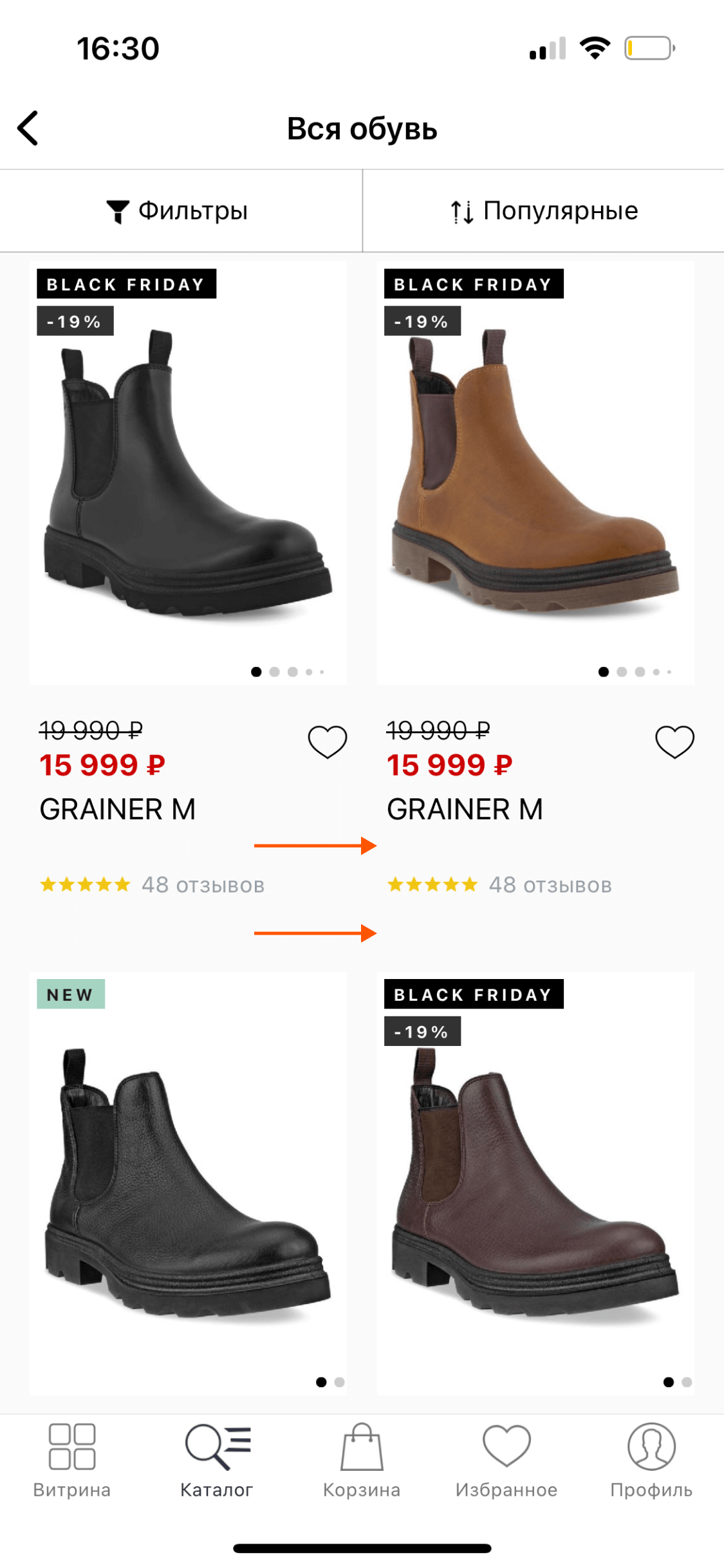
Все элементы карточки должны быть расположены так, чтобы они визуально считывались, как единое целое. В примере визуальная связь между оценкой и карточкой слаба.
Антипример ❌ ecco

Хорошо виден на фоне
Где бы вы ни расположили блок с оценкой, сделайте так, чтобы все его элементы были хорошо заметны на фоне и легко считывались.
Антипример ❌ Дикси

Расположены на подложке
Чтобы избежать проблемы, описанной в предыдущем пункте, элементы блока можно расположить на подложке. Так они будут хорошо читаться и на однородном фоне, и на фото.
Пример ✅ Магнит

Подложка как часть карточки
Некоторые компании идут чуть дальше и вплетают подложку в дизайн карточки так, что она начинает гармоничнее сочетаться с фото товара.
Пример ✅ ВкусВилл

Подложка с отступами
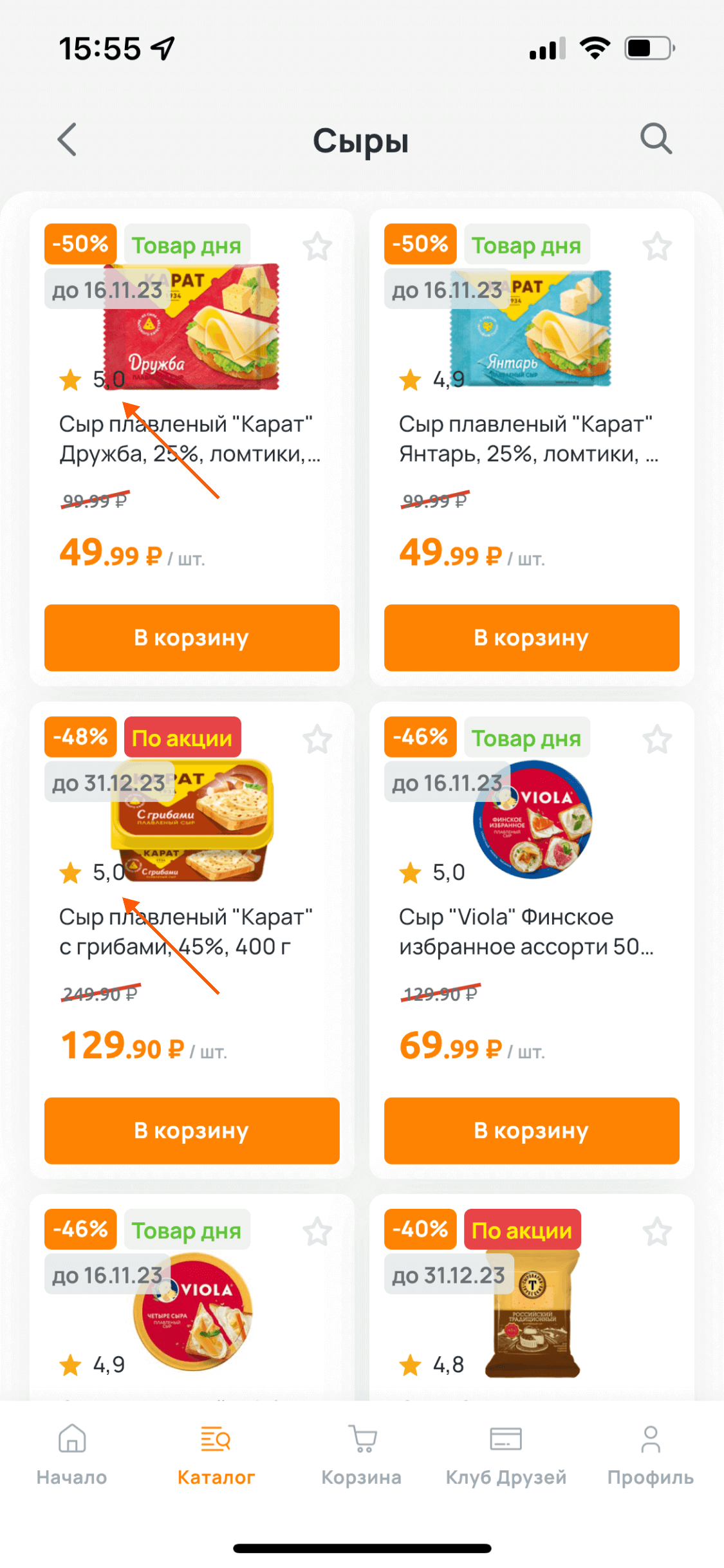
Элементы внутри блока с оценкой не должны прилипать к границам подложки. Отступы лучше добавить, причем со всех сторон.
Антипример ❌ Пятёрочка

Визуализация в формате звёзд
Наиболее часто можно встретить визуализацию оценок по товарам именно в формате звёзд. Здесь есть развилка.
Пример ✅ М.Видео

Формат 1 звезды
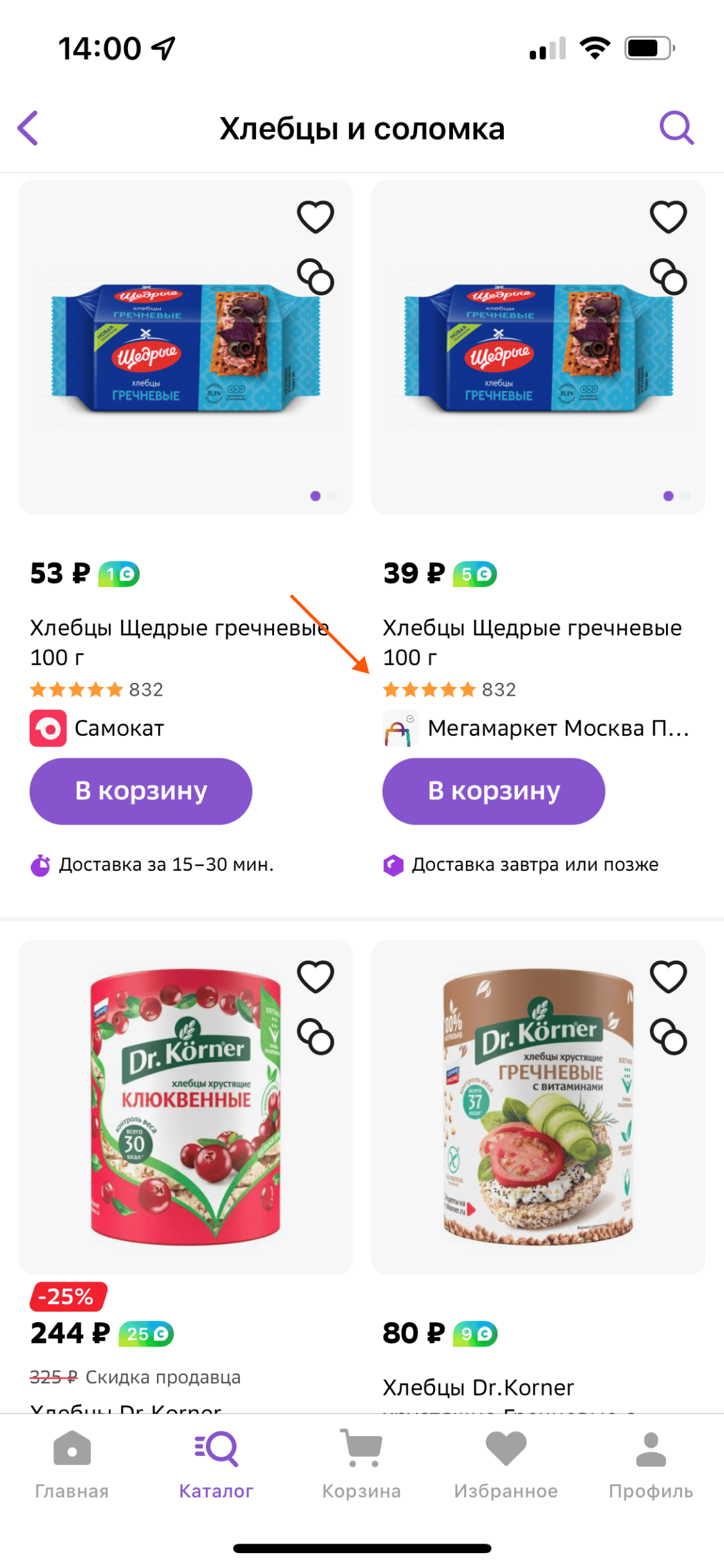
Оценка в формате одной звезды занимает меньше места и не перегружает экран. Но визуальную разницу в оценках показать с ее помощью относительно сложнее.
Пример ● СберМаркет

Формат 5 звёзд
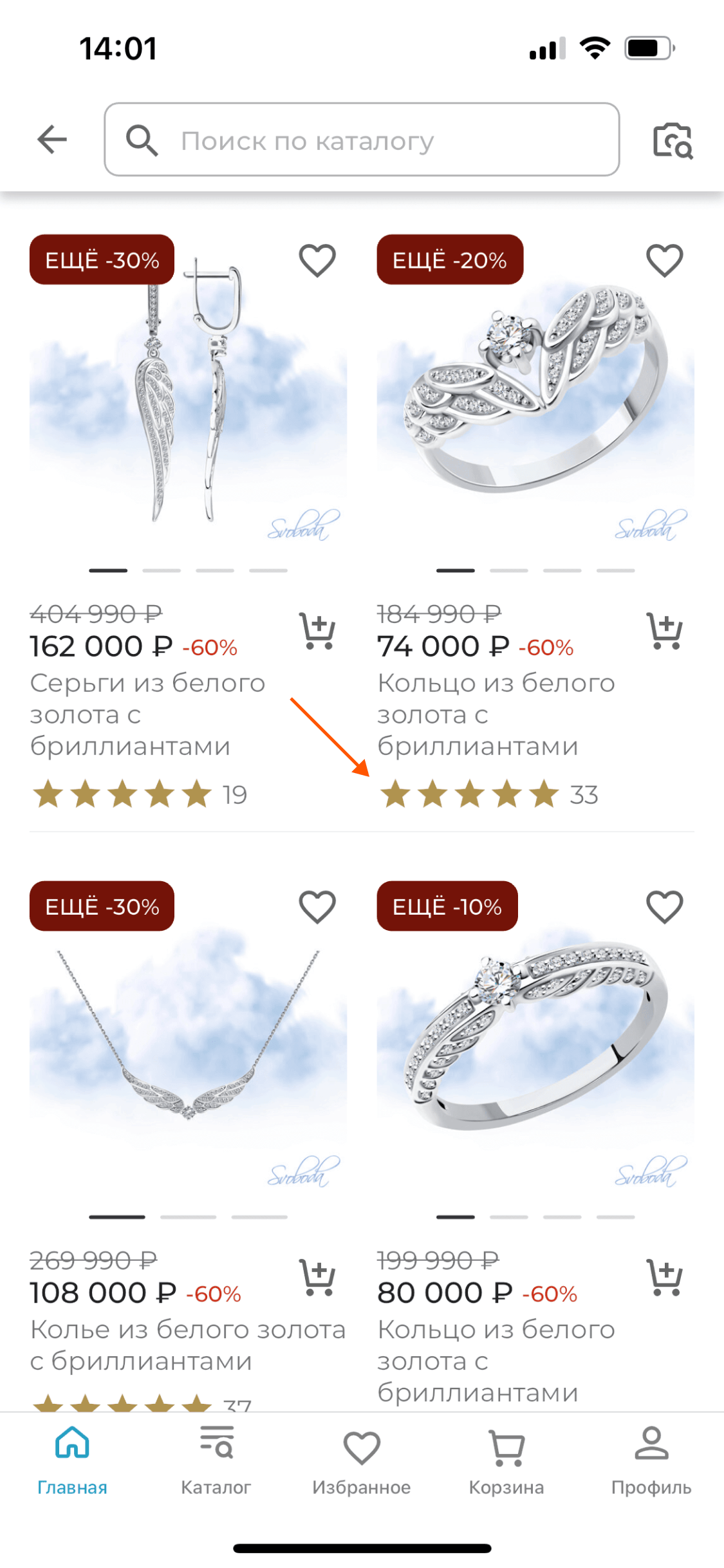
Визуализация оценки в формате пяти звёзд, наоборот, дает возможность лучше отобразить саму оценку, но есть риск перегрузить карточку товара.
Пример ● Sokolov

Звёзды в желтом цвете
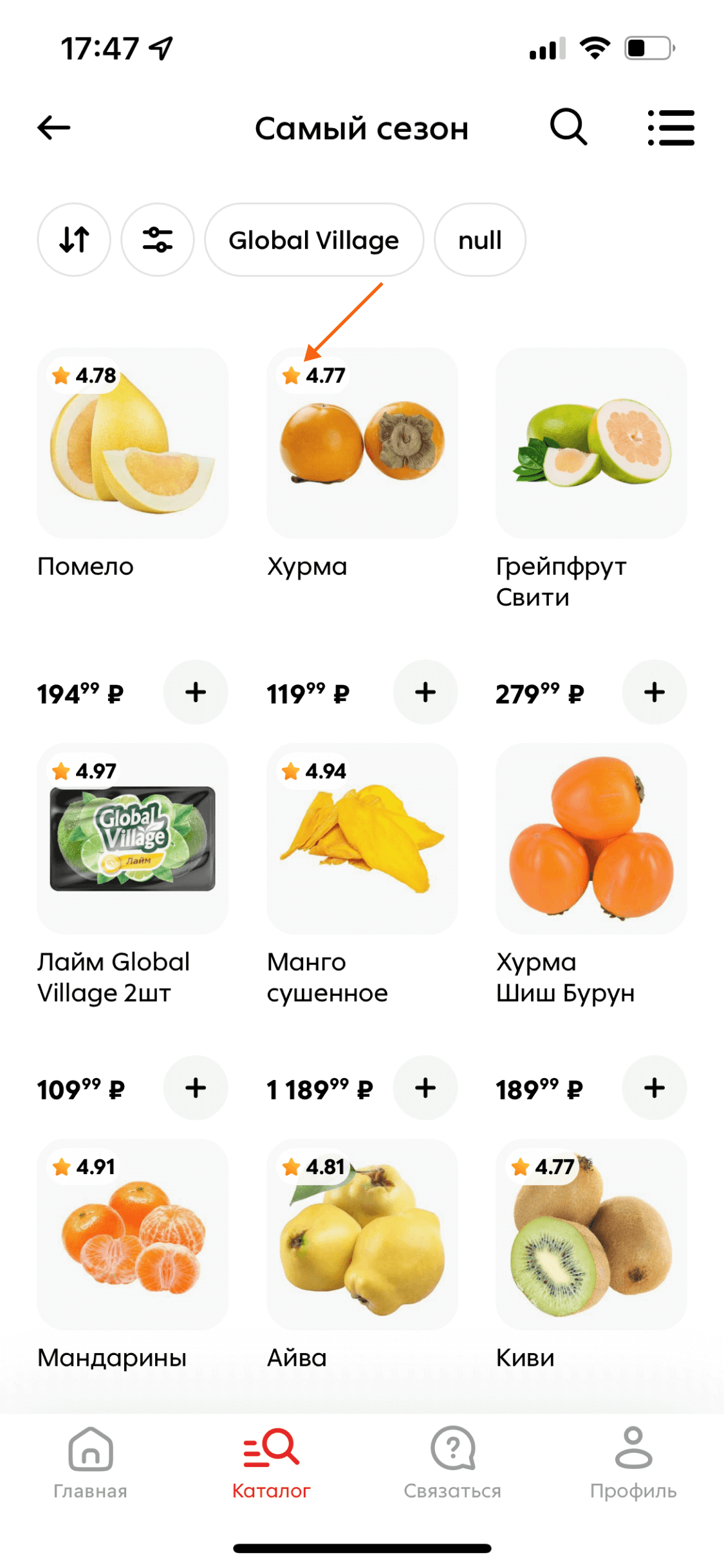
Наиболее часто встречается визуализация звезд именно в привычном желтом цвете.
Пример ✅ МегаМаркет

Звёзды в корпоративном цвете
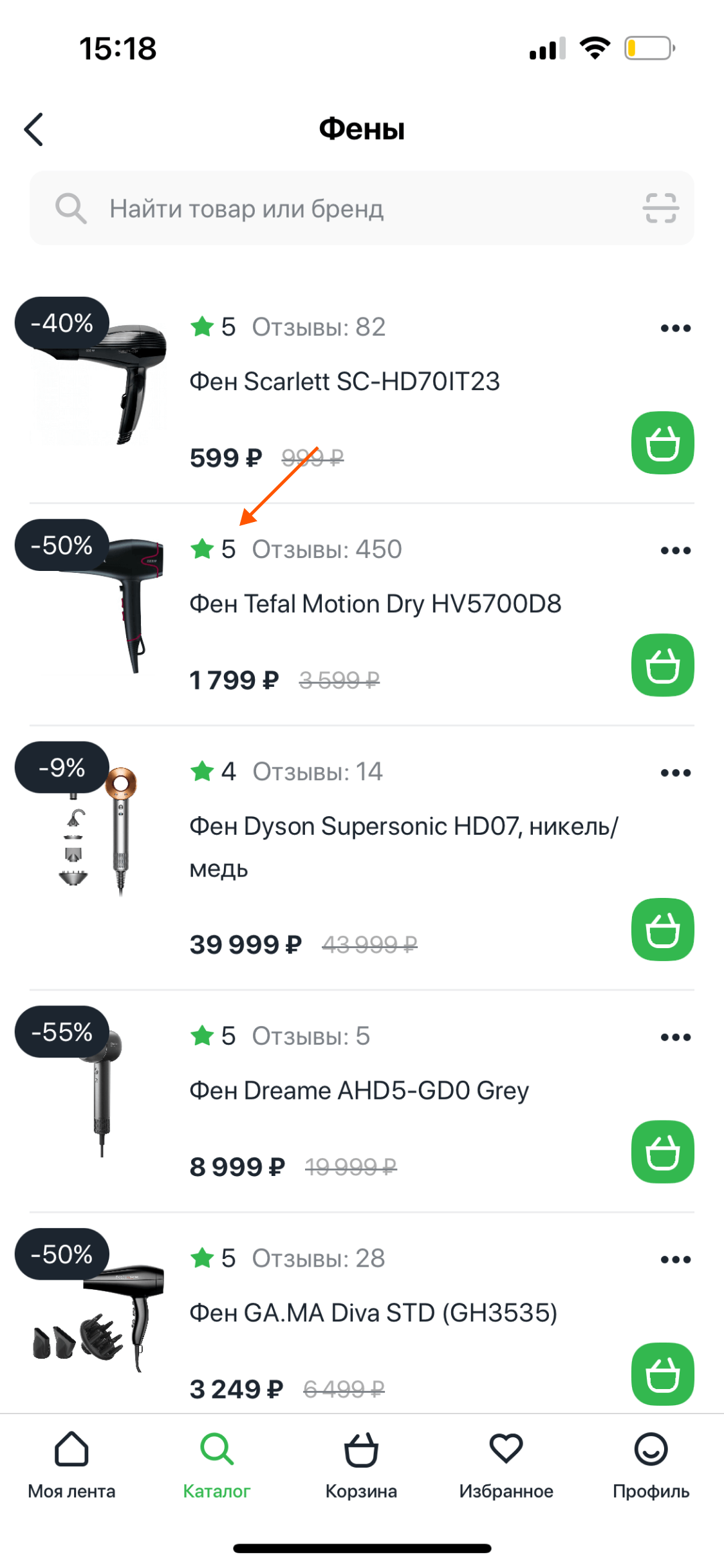
Также достаточно часто компании отходят от общепринятых канонов и окрашивают звезды в корпоративный цвет. Смотрится неплохо.
Пример ✅ Эльдорадо

Градиентная заливка звезд
Небольшая деталь, но о внимании к деталям – добрая часть этого блога. Иногда фон звезд может быть не монохромным, а в виде легкого градиента.
Пример ✅ Пятёрочка

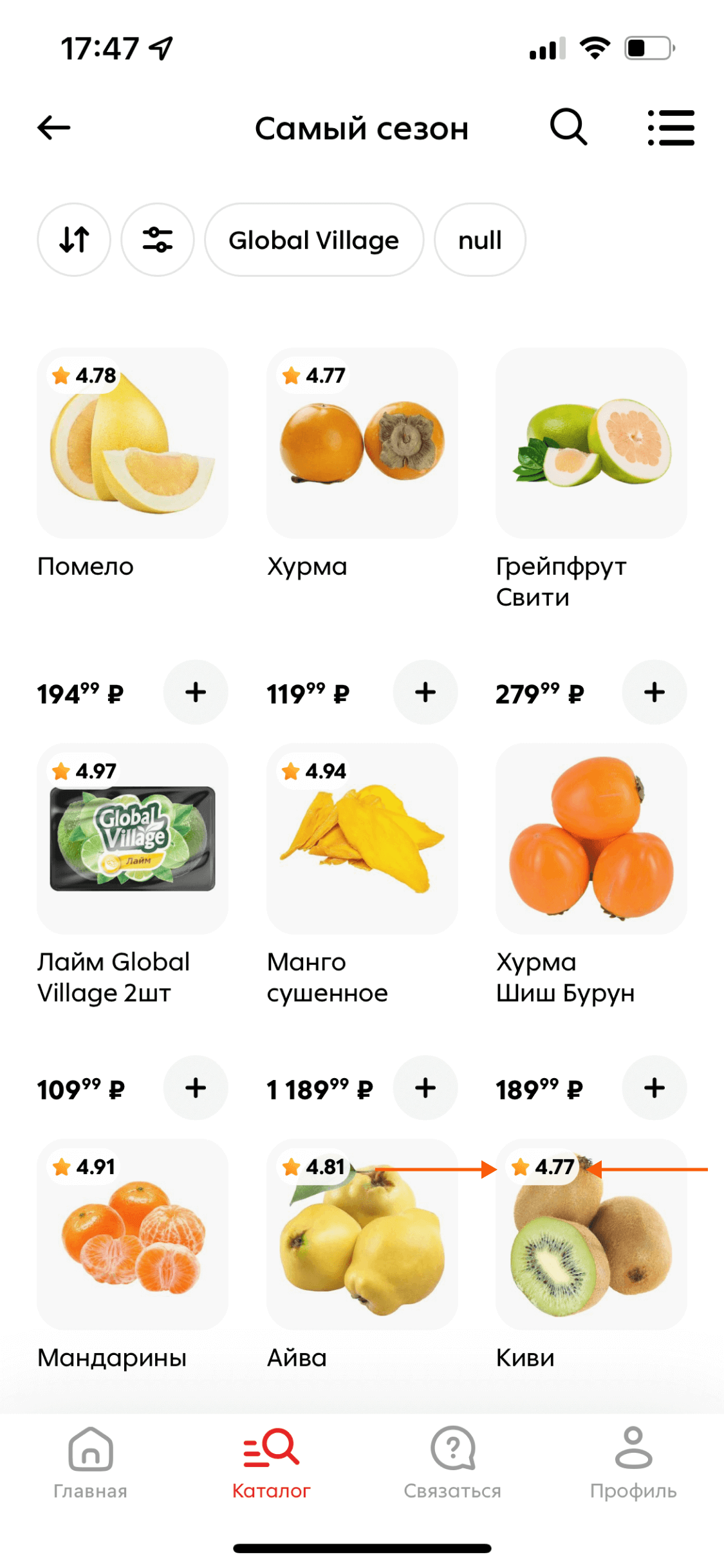
Цвет звезд зависит от рейтинга
В некоторых кейсах цвет звезд используется, чтобы более явно подсветить товары с высокими оценками на фоне тех, которые меньше понравились клиентам.
Пример ✅ Ozon

Размер звёзд
Сделайте звёзды достаточного размера, чтобы они легко воспринимались пользователями, включая тех, чьё зрение неидеально.
Антипример ❌ Леонардо

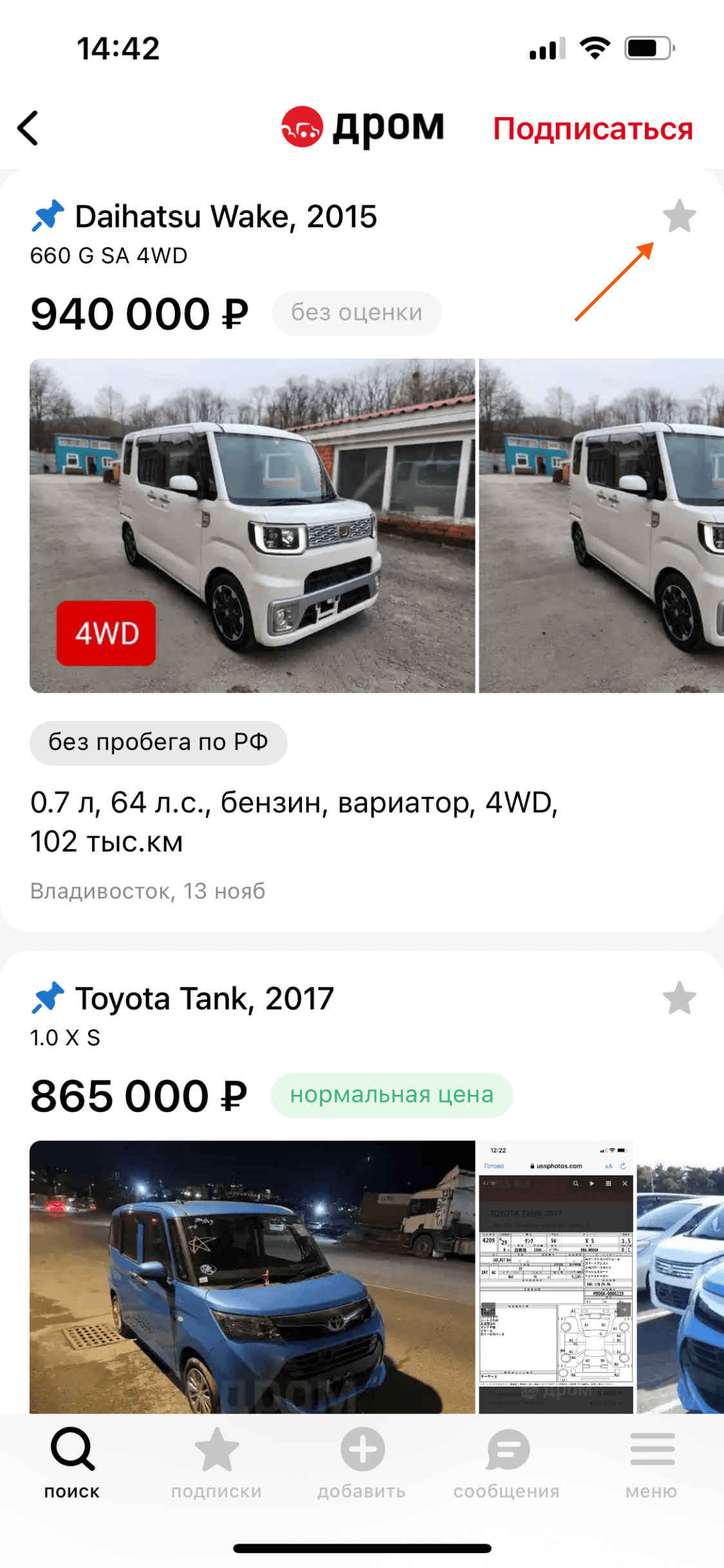
Звёзды – только в рейтинге
Визуализацию в формате звёзд лучше использовать именно для рейтинга. Добавляя их в кнопку избранного, вы можете ввести клиента в заблуждение, будто по товару оценка 1/5.
Антипример ❌ Дром Авто

Альтернатива звездам
Редко, но встречается и альтернатива звездам в формате индикатора, меняющего цвет в зависимости от оценки. Имеет право на существование?
Пример ● Жизньмарт

Числовая оценка присутствует
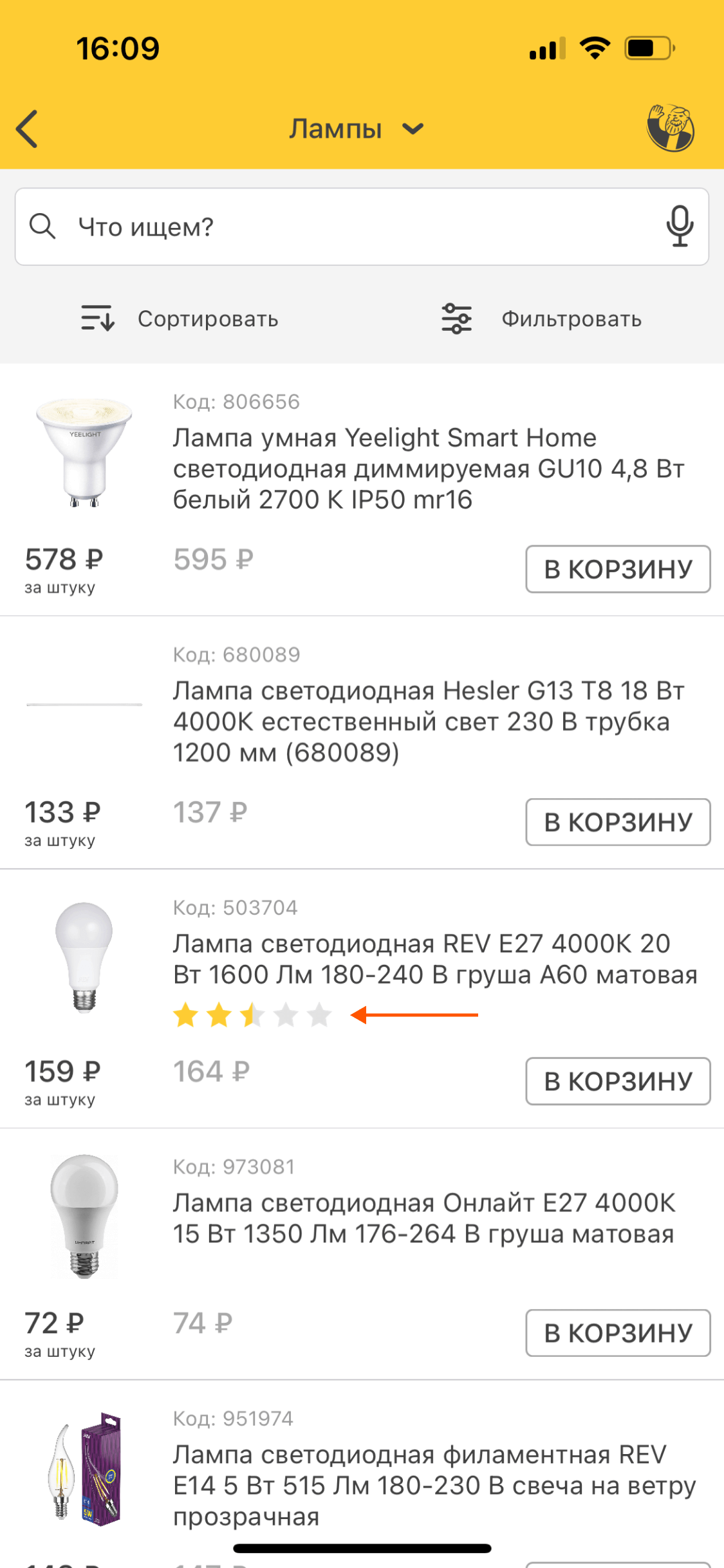
Оценка в числовом формате должна быть видна. Клиенту будет сложнее воспринять информацию на основе лишь звезд. Особенно если оценка не целая.
Антипример ❌ Петрович

Видны все оценки
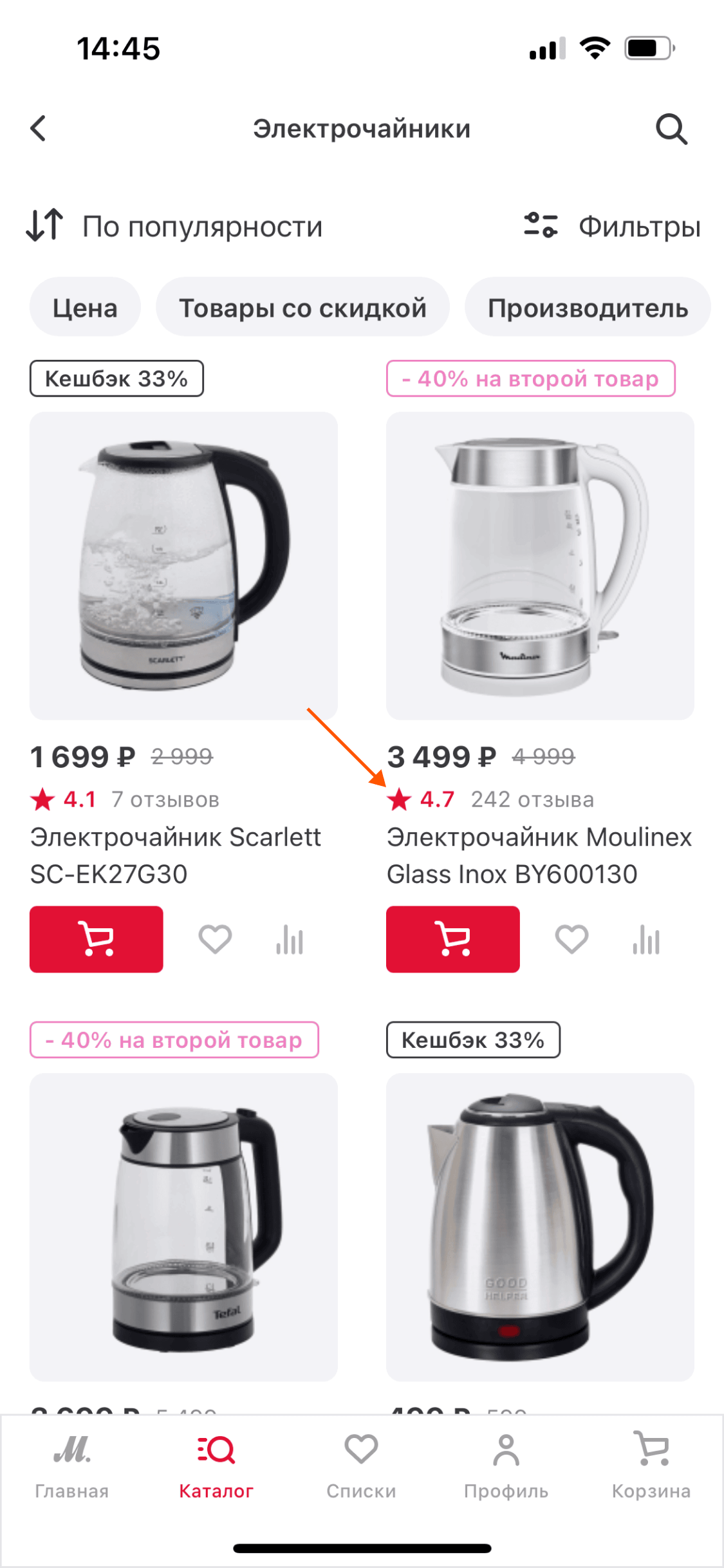
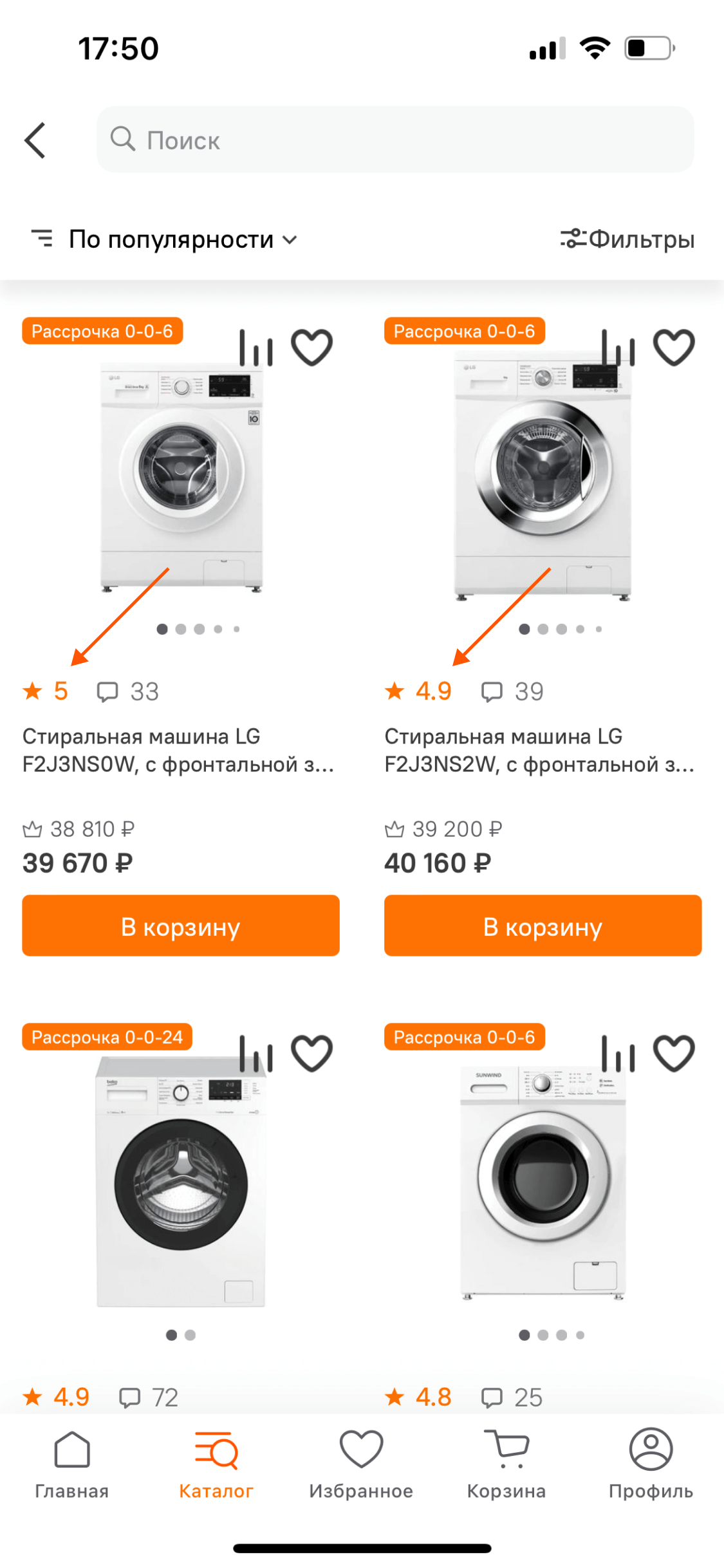
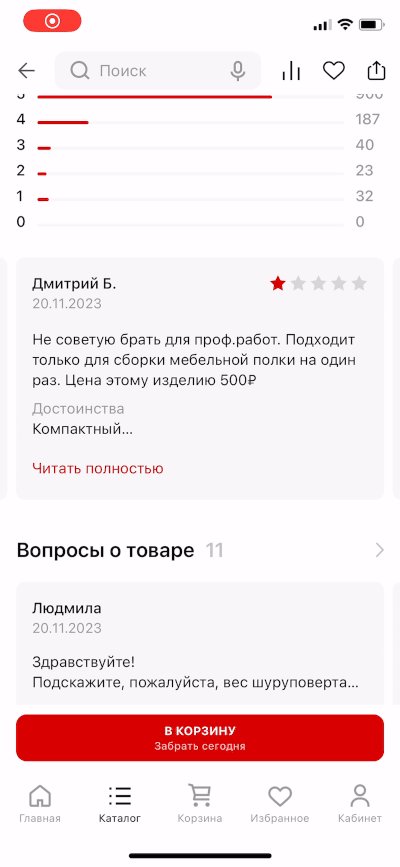
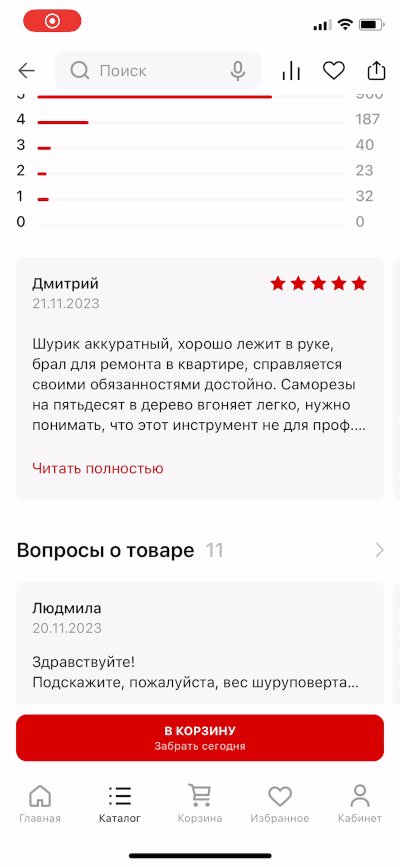
Чтобы не скатываться в тёмные паттерны, лучше показывать в карточках листинга все оценки – даже если они низкие. Так вы будете более честны с пользователем.
Пример ✅ М.Видео

Оценка хорошо заметна
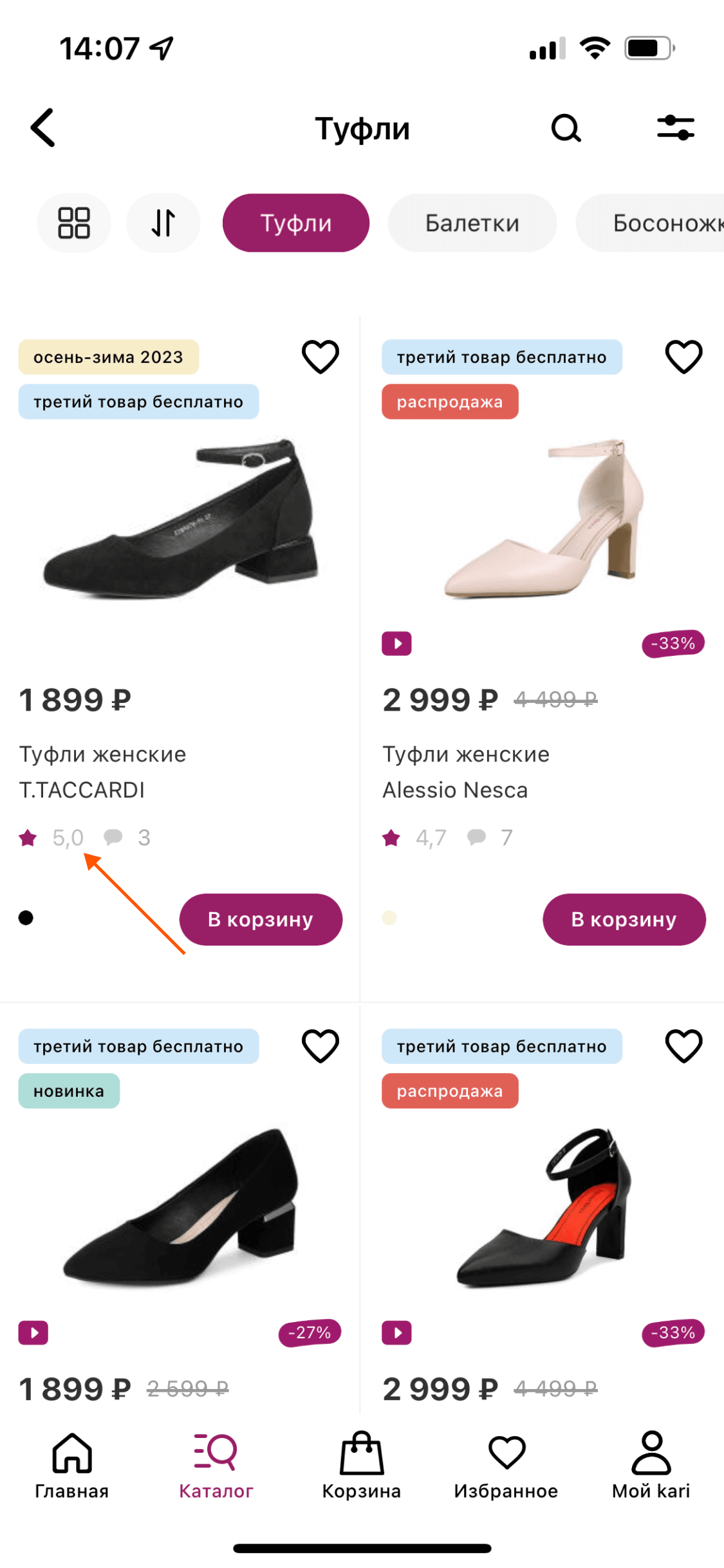
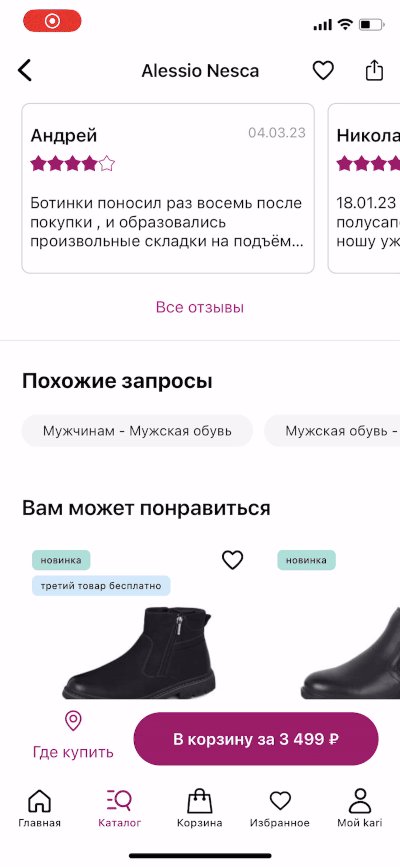
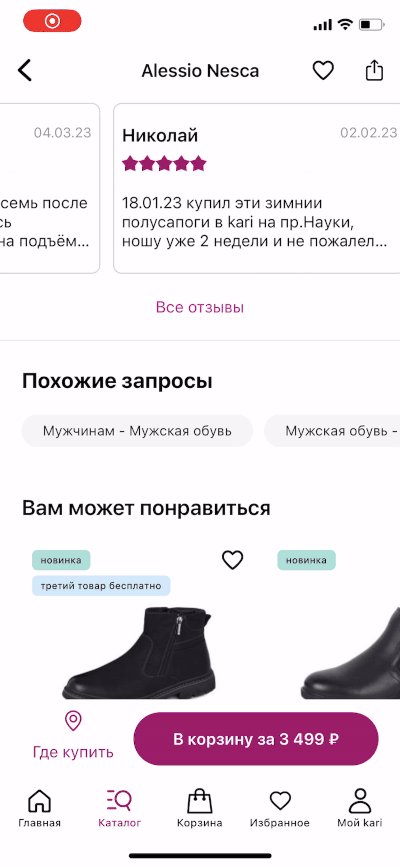
Выполните числовую оценку в достаточно контрастном по отношению к фону цвете, чтобы клиент не ломал глаза, пытаясь ее прочитать.
Антипример ❌ Kari

Цвет оценки vs. звёзд
Оценку лучше выполнить в отличном от звёзд цвете, чтобы они не сливались друг с другом и воспринимались, как взаимно дополняющие, но отдельные элементы.
Антипример ❌ Утконос

Оценка расположена после звезд
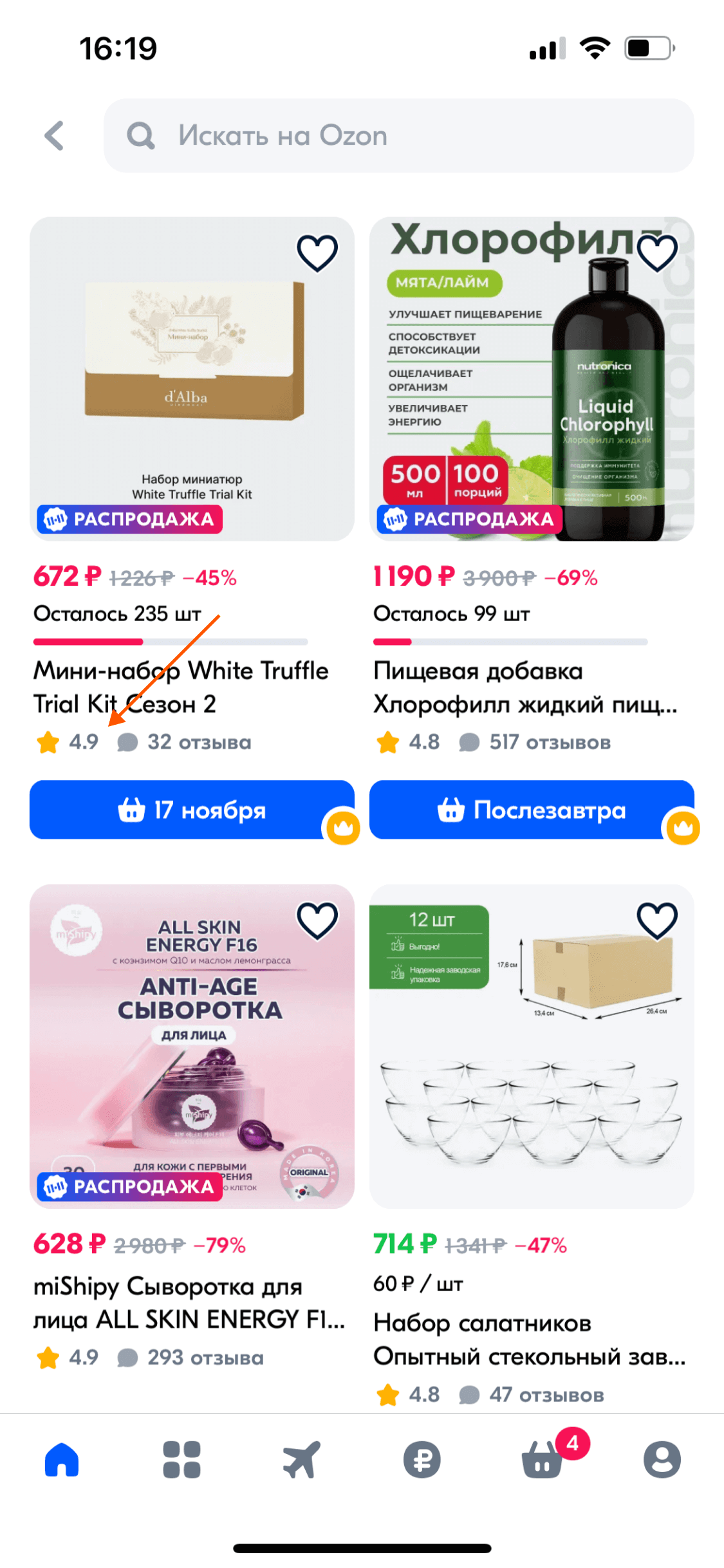
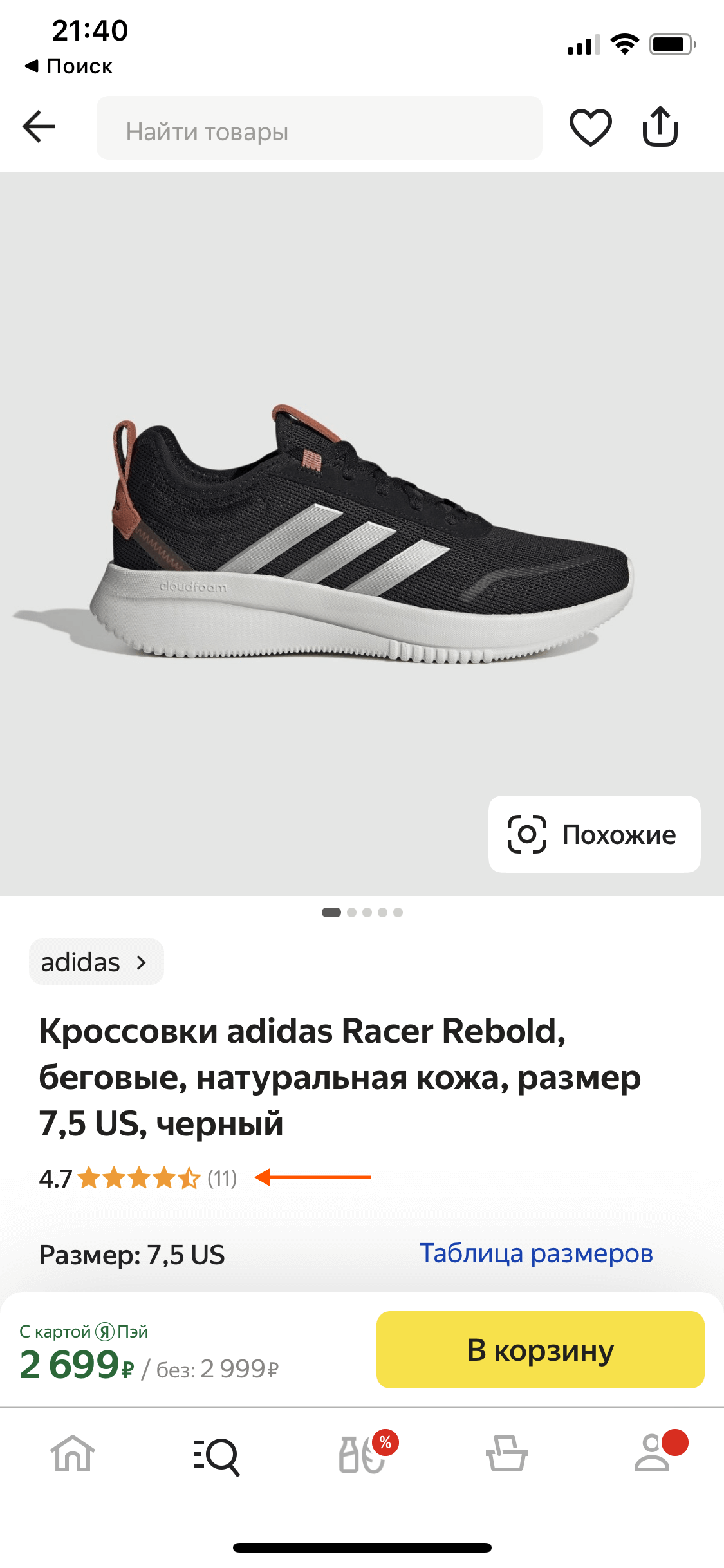
Наиболее привычный формат – это когда оценка размещена после звёзд. Так делает подавляющее большинство.
Пример ✅ Ozon

Расположение оценки до звезд?
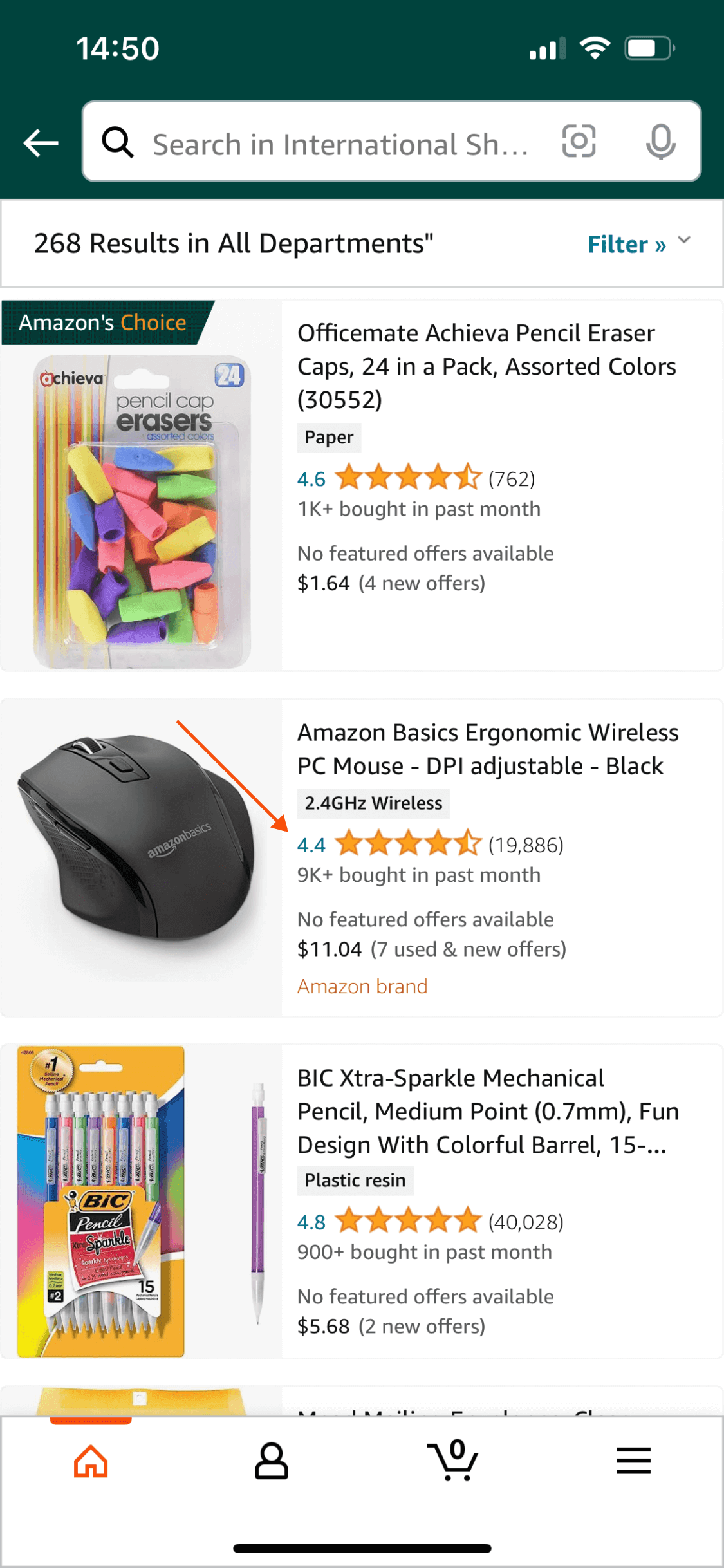
Очень редко встречаются кейсы, когда оценка, наоборот, стоит перед звездами, как бы отделяясь от числа отзывов. Что думаете по этому поводу?
Пример ● Amazon

Оценка выровнена относительно звёзд
Оценку и звезды лучше выровнять вертикально по центру, чтобы они не выглядели смещенными друг относительно друга.
Антипример ❌ Леонардо

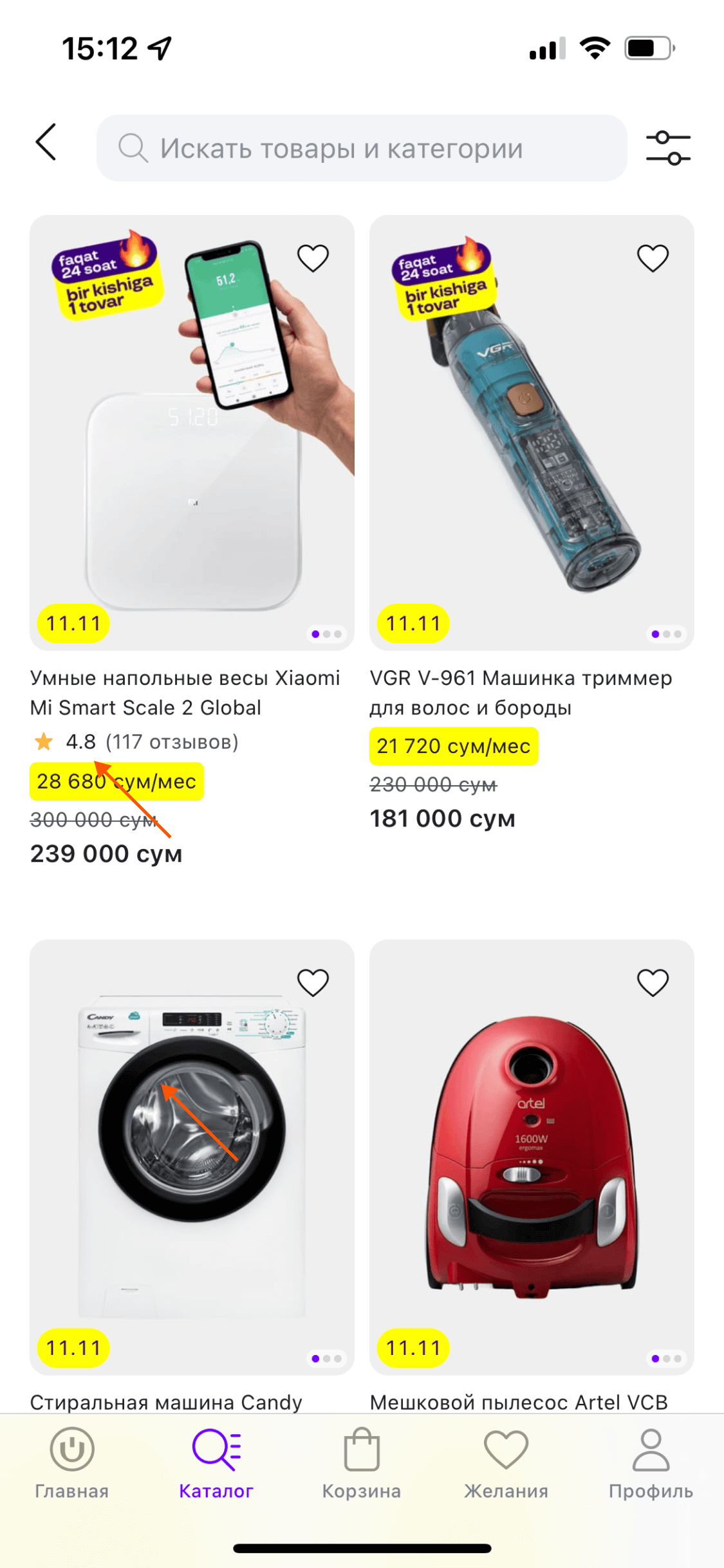
Точность оценки – до десятых
Чаще всего можно встретить оценки с точностью до десятых долей. Так мы и интерфейс не перегрузим, и сообщим достаточный уровень детализации.
Пример ✅ Uzum Market

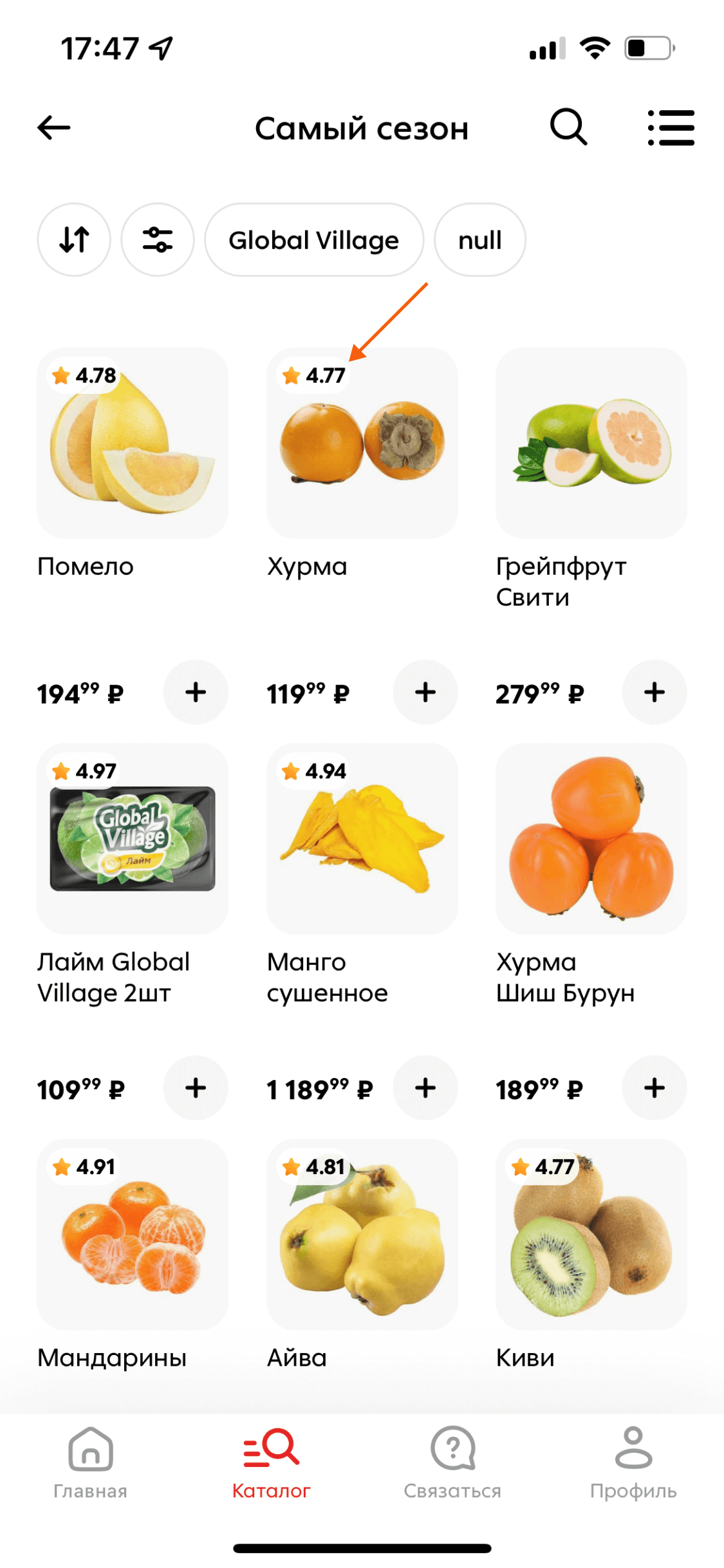
Точность оценки – до сотых?
Иногда оценку делают более точной – до сотых долей. Кому может быть нужна такая детализация, не совсем понятно. А блок с оценкой это в некоторых случаях может перегрузить.
Пример ● Пятёрочка

Точность оценки – до единиц?
И наоборот, округляя оценку до единиц, есть риск сделать ее слишком абстрактной и сообщить клиенту недостаточно информации. И встречается такой формат редко.
Пример ● Азбука Вкуса

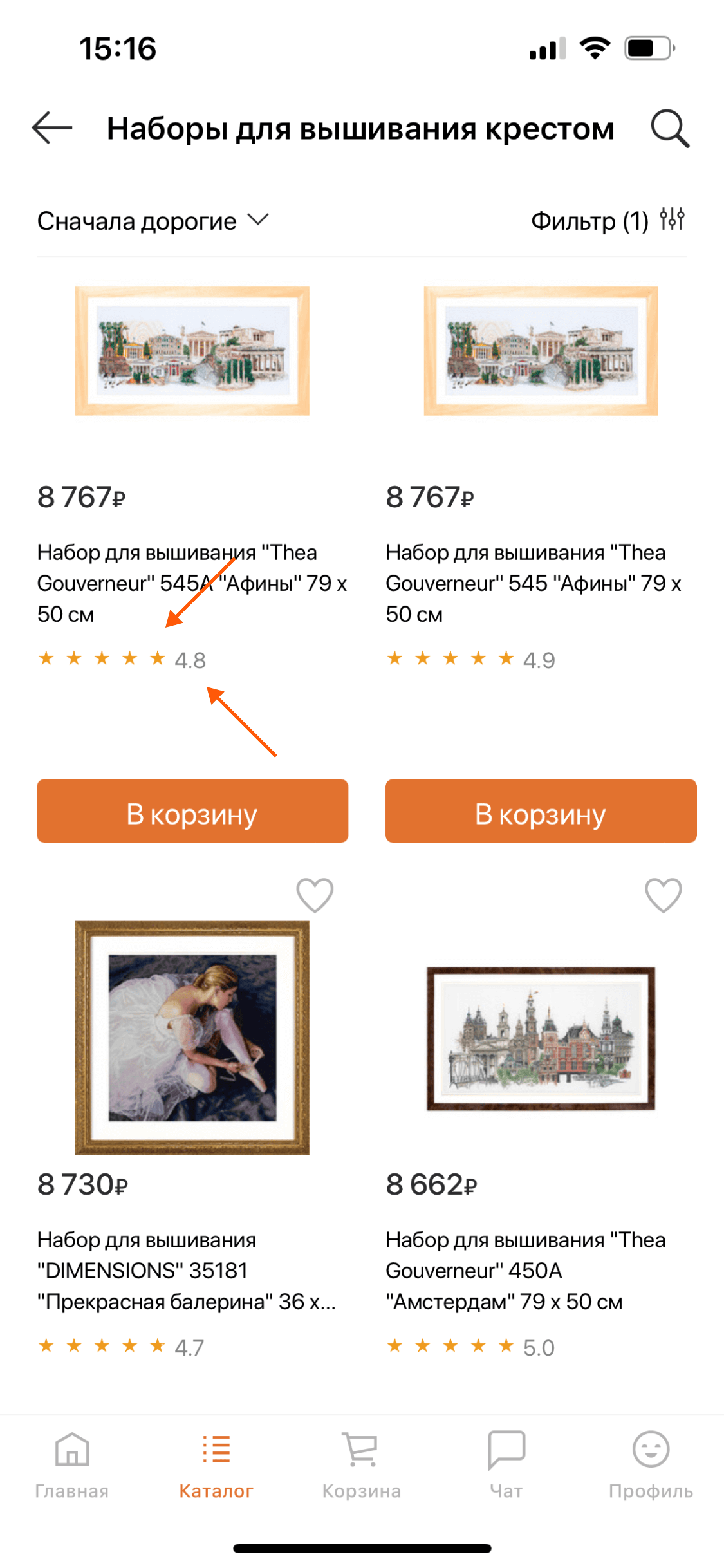
Когда точность можно изменить
Если оценка целая – например, 5.0 – ее можно представить в укороченном формате, не меняя смысла. Остальные оценки при этом могут отображаться с уточнением.
Пример ✅ Ситилинк

Highlight числа оценок
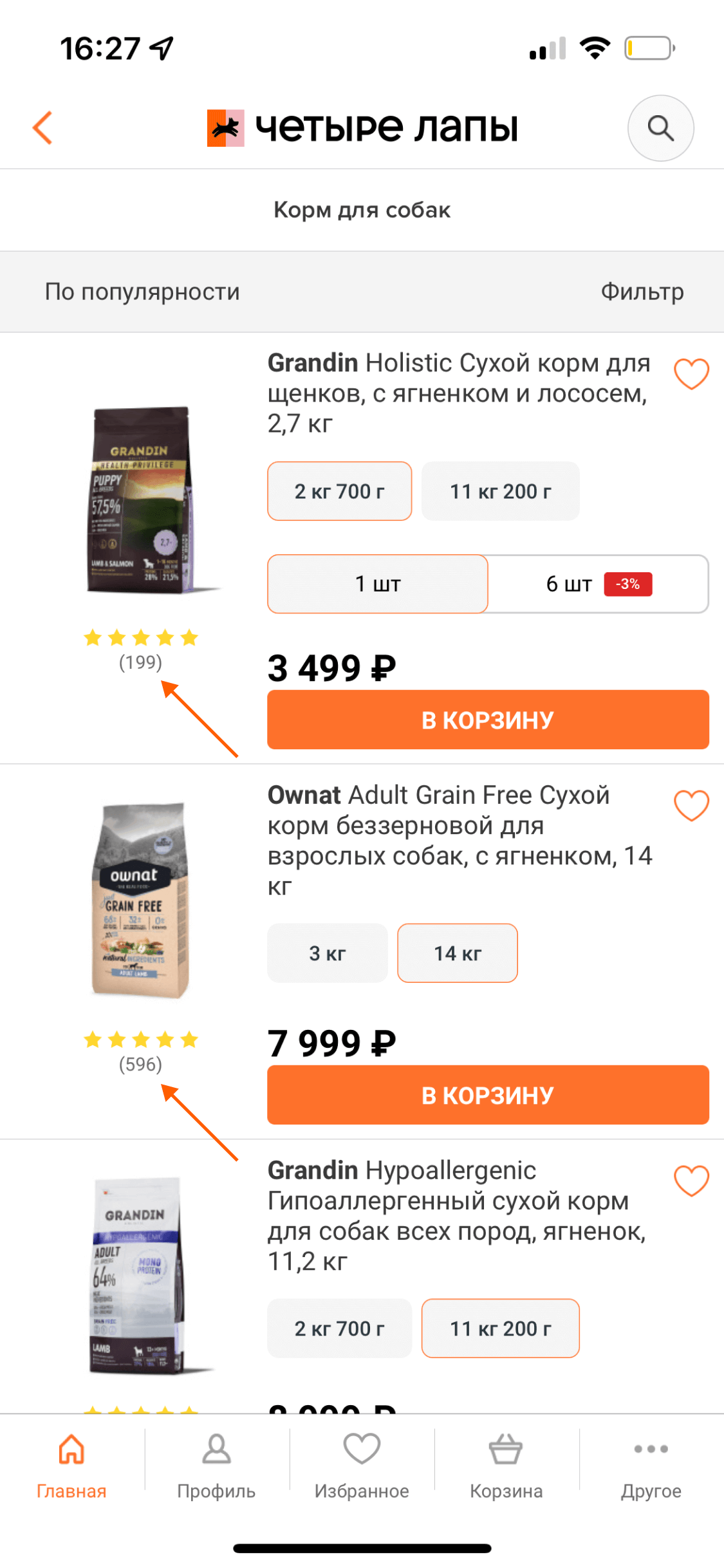
Добавляя число оценок, мы делаем карточки товаров более информативными: товар с оценкой 5.0, основанной на 100 отзывах, внушает больше доверия, чем на основе лишь 1.
Пример ✅ Четыре Лапы

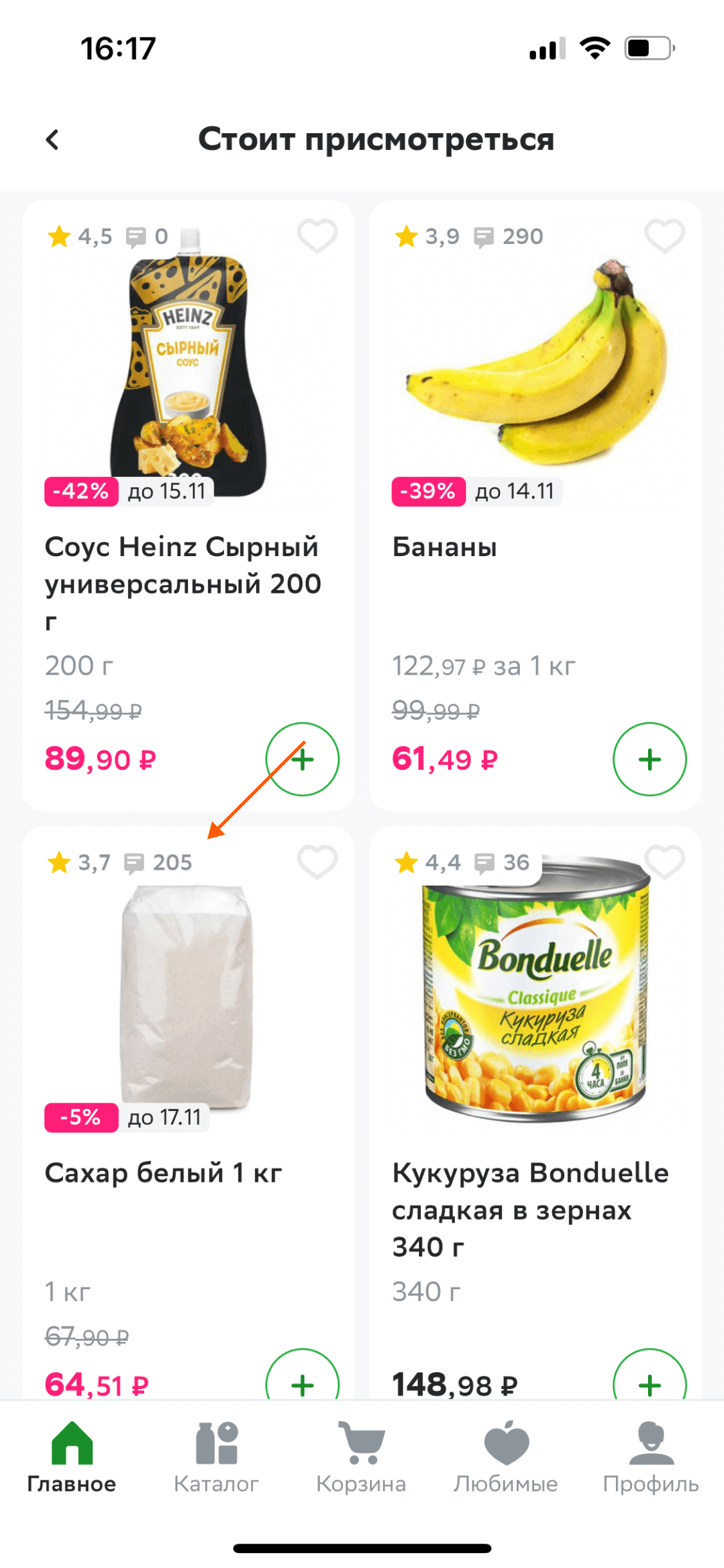
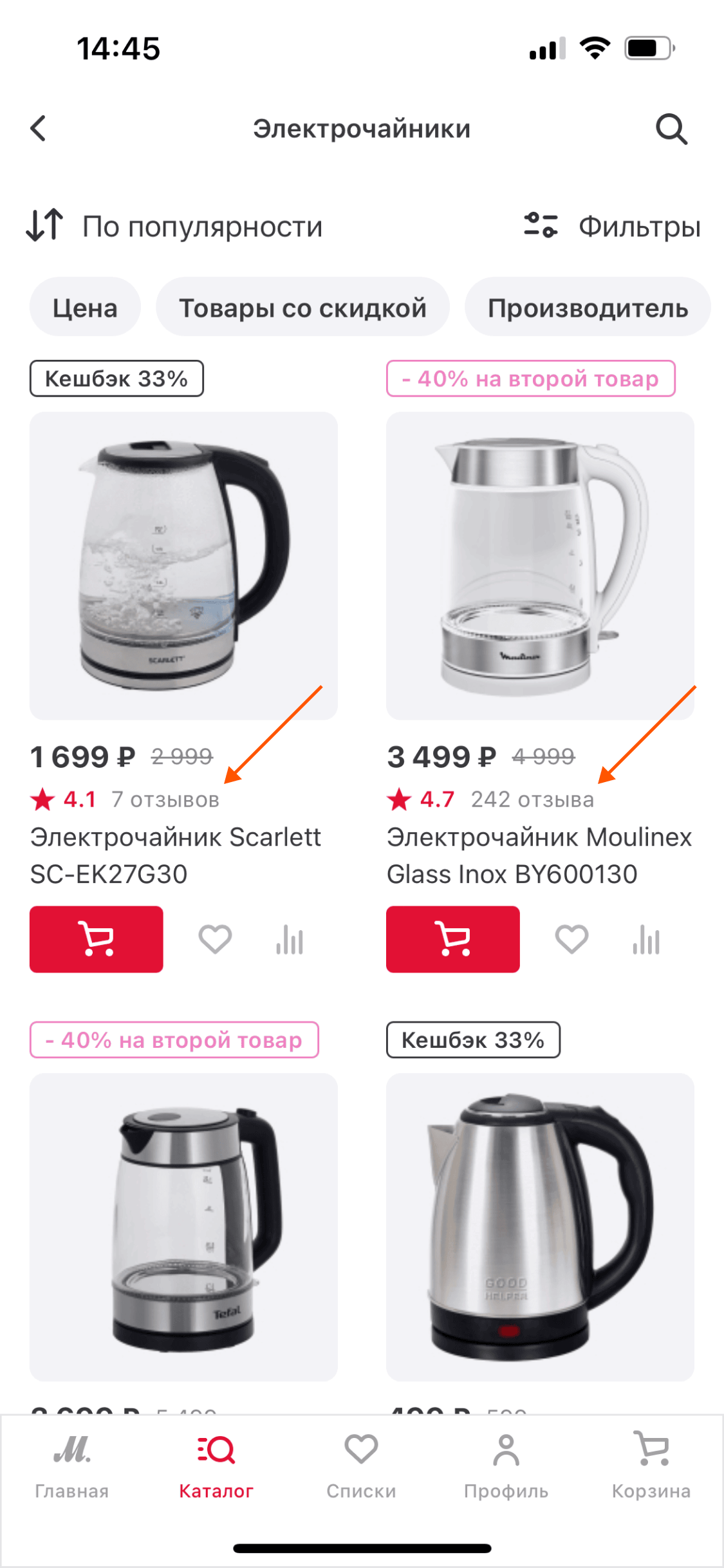
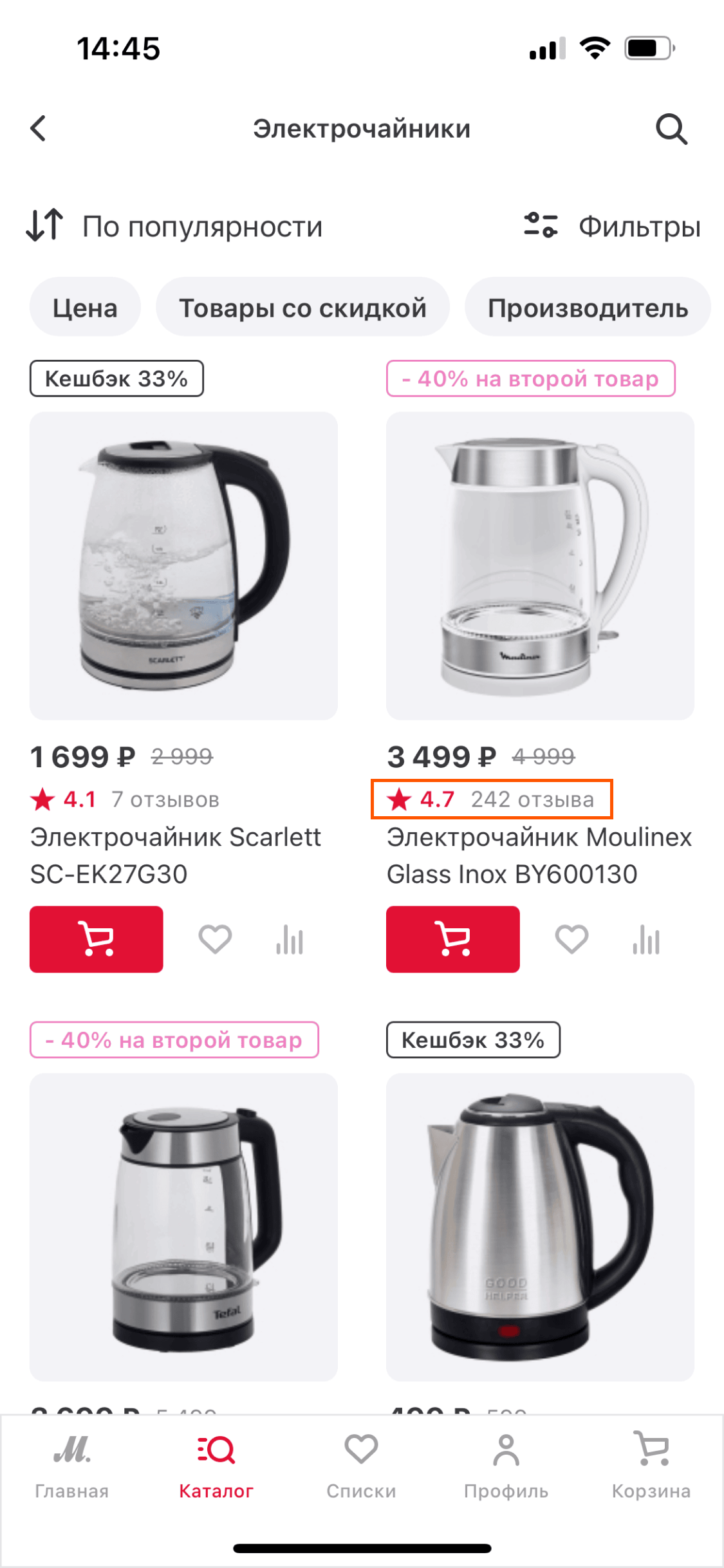
Highlight числа отзывов
Отображая число отзывов, мы таким образом подсвечиваем объем пользовательского контента по товару, доступного в его карточке.
Пример ✅ СберМаркет

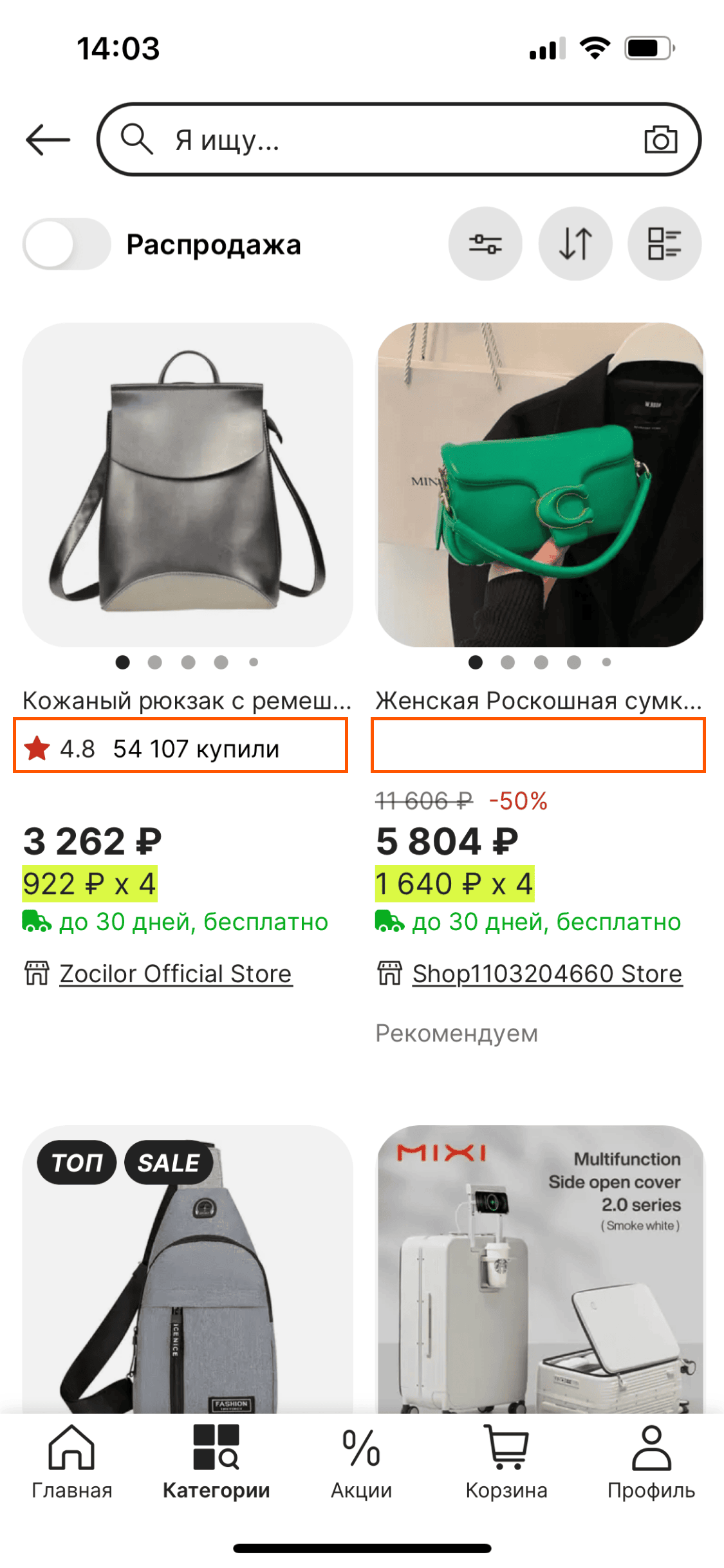
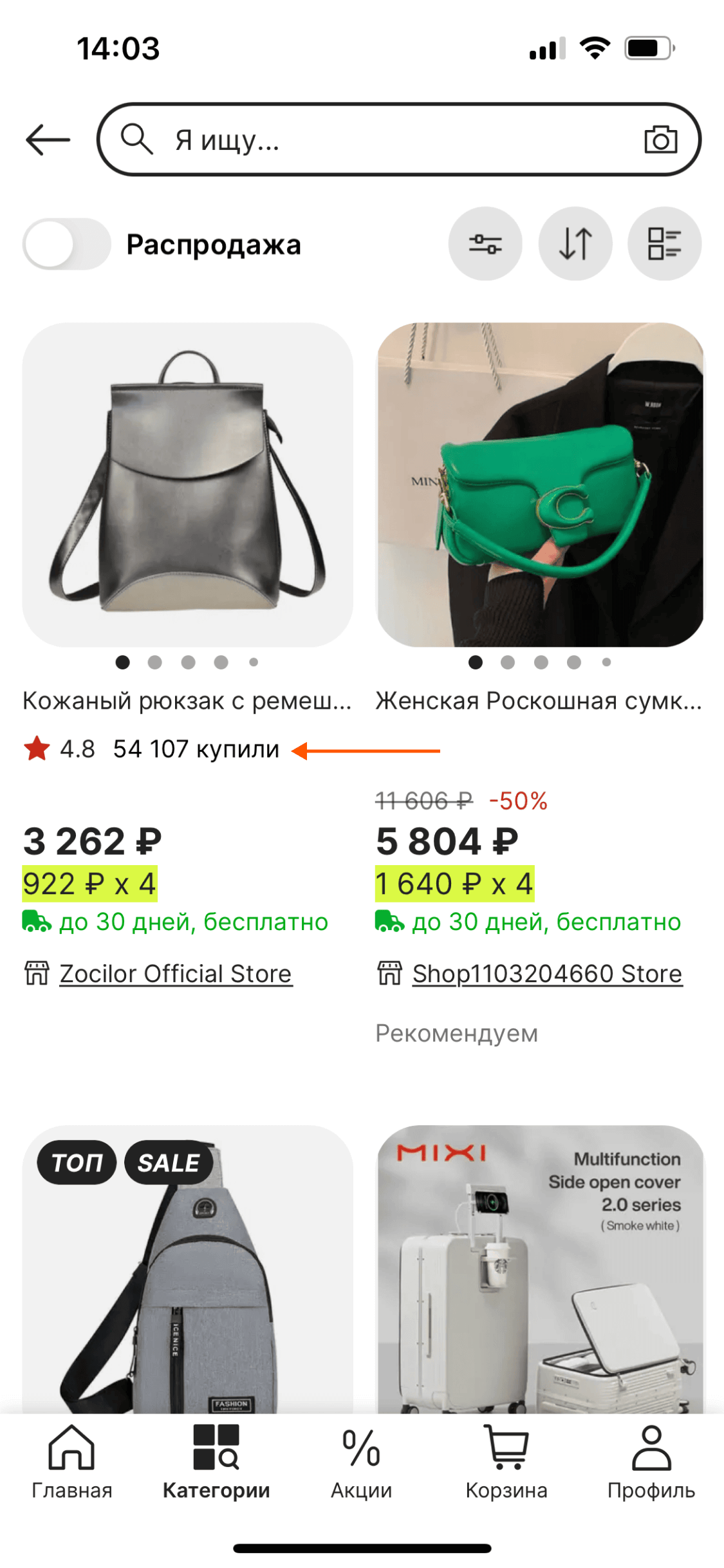
Highlight числа покупок?
Встречаются кейсы, когда вместо числа оценок или отзывов рейтинг снабжают числом покупок. Хоть оно и коррелирует с числом оценок, такая практика на нашем рынке очень редка.
Пример ● AliExpress

Что именно мы подсвечиваем?
Учитывая такую развилку в показателях, более понятно для клиента будет, если в блоке в явной форме будет написано, что именно вы подсвечиваете – отзывы или оценки.
Пример ✅ Wildberries, М.Видео

Согласованность частей текста
Учитывайте, что в зависимости от числа отзывов/оценок у слова, которое их поясняет, могут быть разные окончания.
Пример ✅ М.Видео

Избегание рисков согласованности?
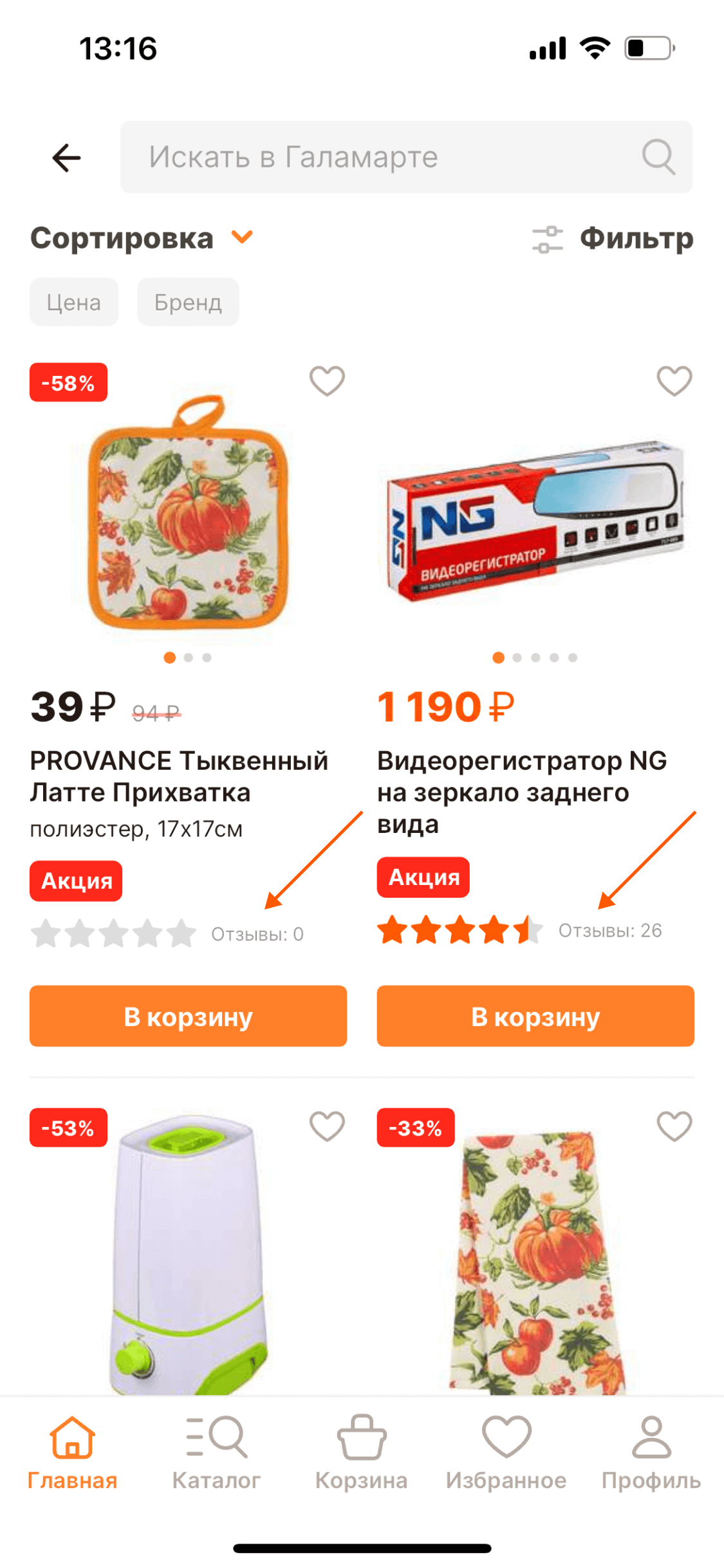
Некоторые идут более простым путем и добавляют слово «отзывы: » перед их числом. Программировать ничего не требуется. Но и выглядит текст менее естественно.
Пример ● Галамарт

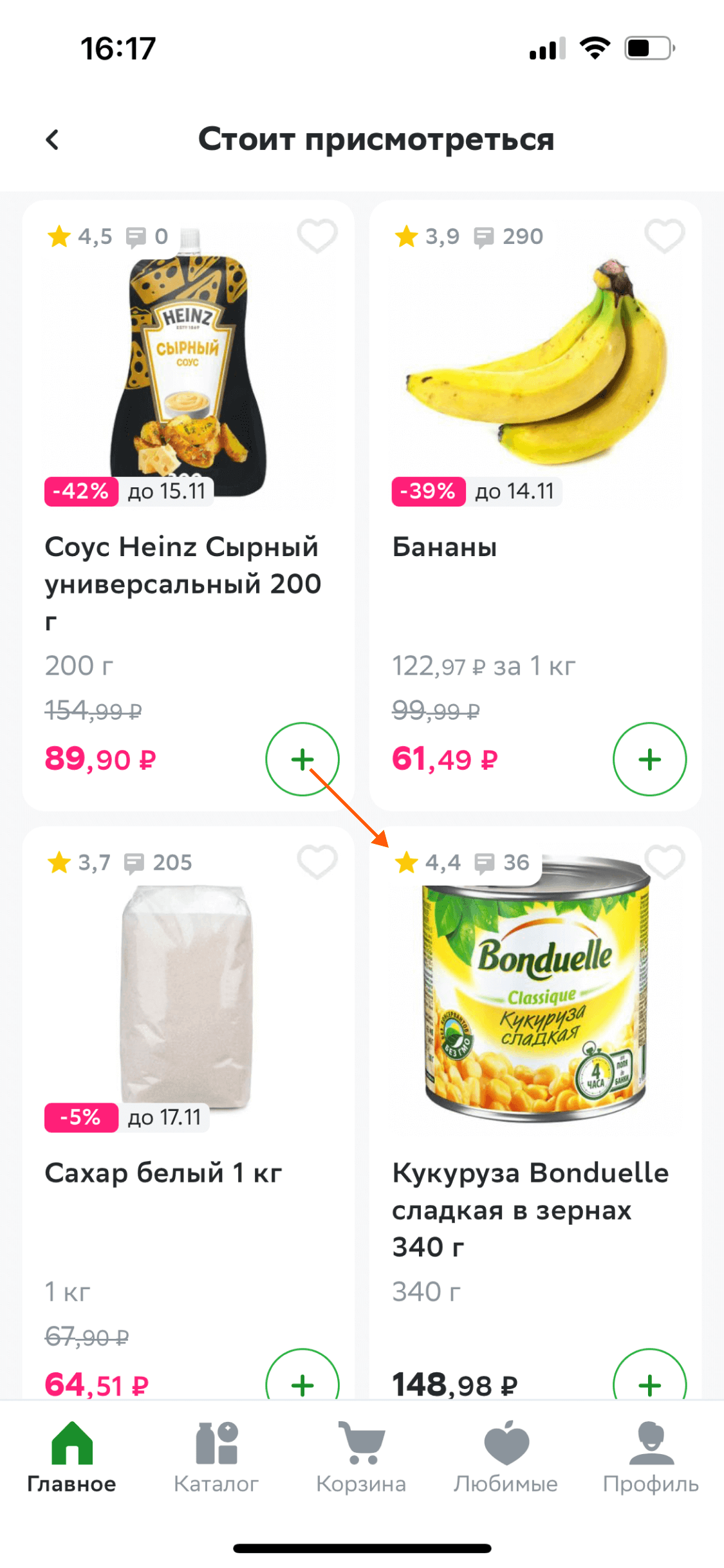
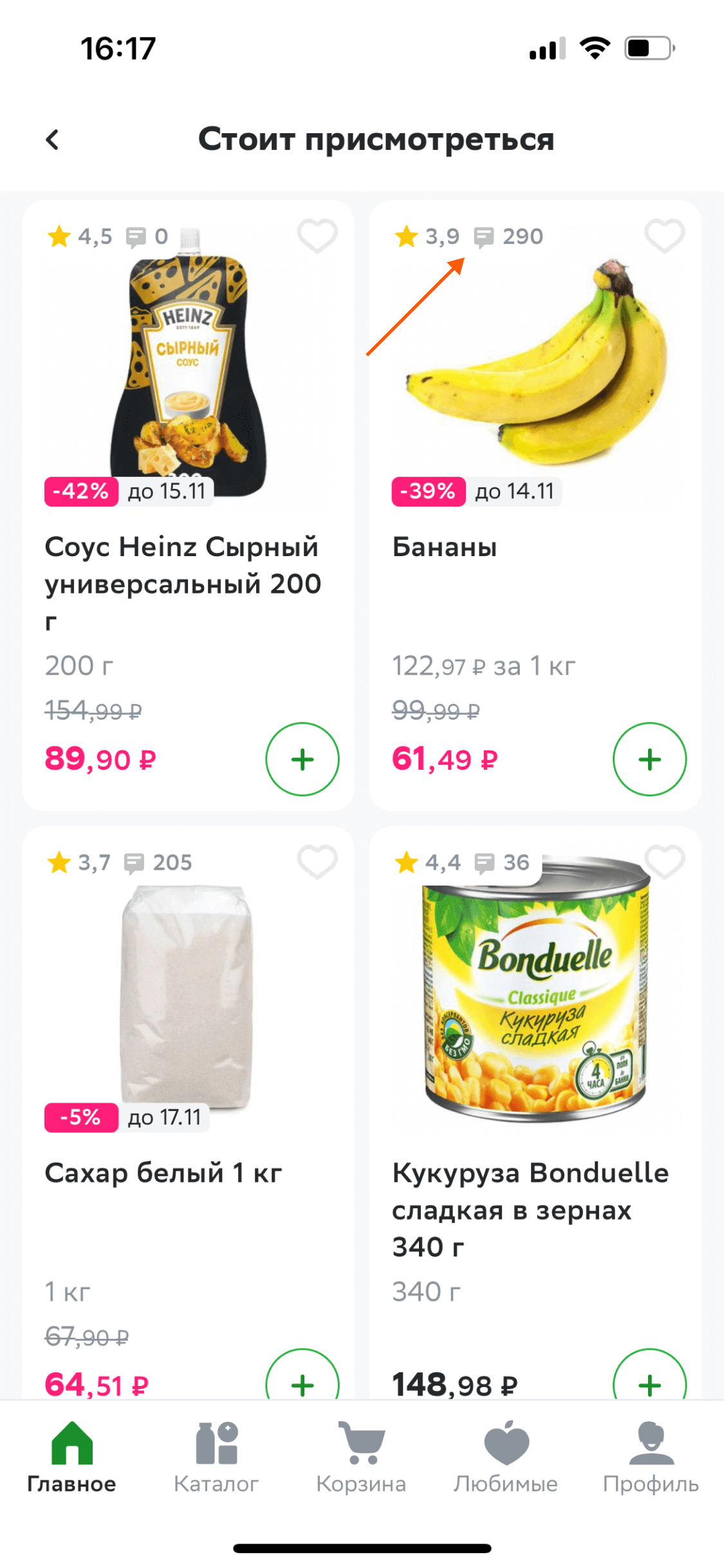
Иконка вместо текста
Если подсвечиваются отзывы, текст, поясняющий это, можно заменить релевантной иконкой комментария. Карточку это разгрузит, а риски быть непонятыми не так велики.
Пример ✅ СберМаркет

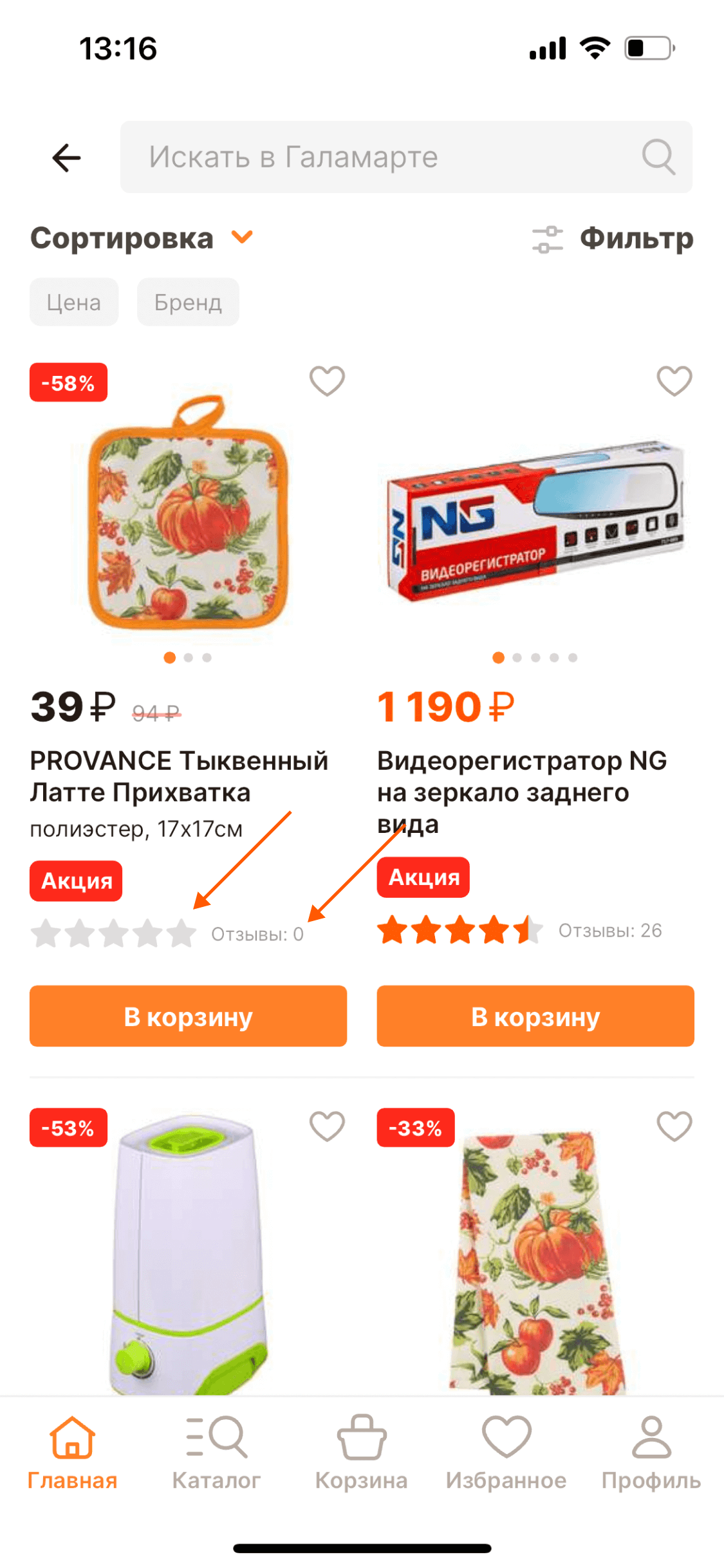
Число не видно, если оценки нет
Если вы уже подсвечиваете отсутствие оценок с помощью незакрашенных звезд, отдельно писать, что их 0, может быть излишне.
Антипример ❌ Галамарт

Число рядом с оценкой
Имеет смысл разместить число рядом с оценкой, которая на нем основана, и визуализацией, чтобы они считывались, как единое целое.
Пример ✅ М.Видео

Число и оценка как единый элемент
Иногда встречаются кейсы, когда оценка и число не просто располагаются вместе, а помещаются в единый контейнер, который подчеркивает их взаимосвязь.
Пример ✅ Джум

Число после оценки
Всё же именно оценка чаще всего выступает в качестве первичного магнита для внимания. А число отзывов вторично. Поэтому в большинстве кейсов оно идет после оценки.
Пример ✅ Сима-ленд

Число до оценки?
Однако, хоть и крайне редко, встречаются и кейсы, в которых число отзывов выносится перед оценкой. Как считаете, когда такое расположение обосновано?
Пример ● Акушерство

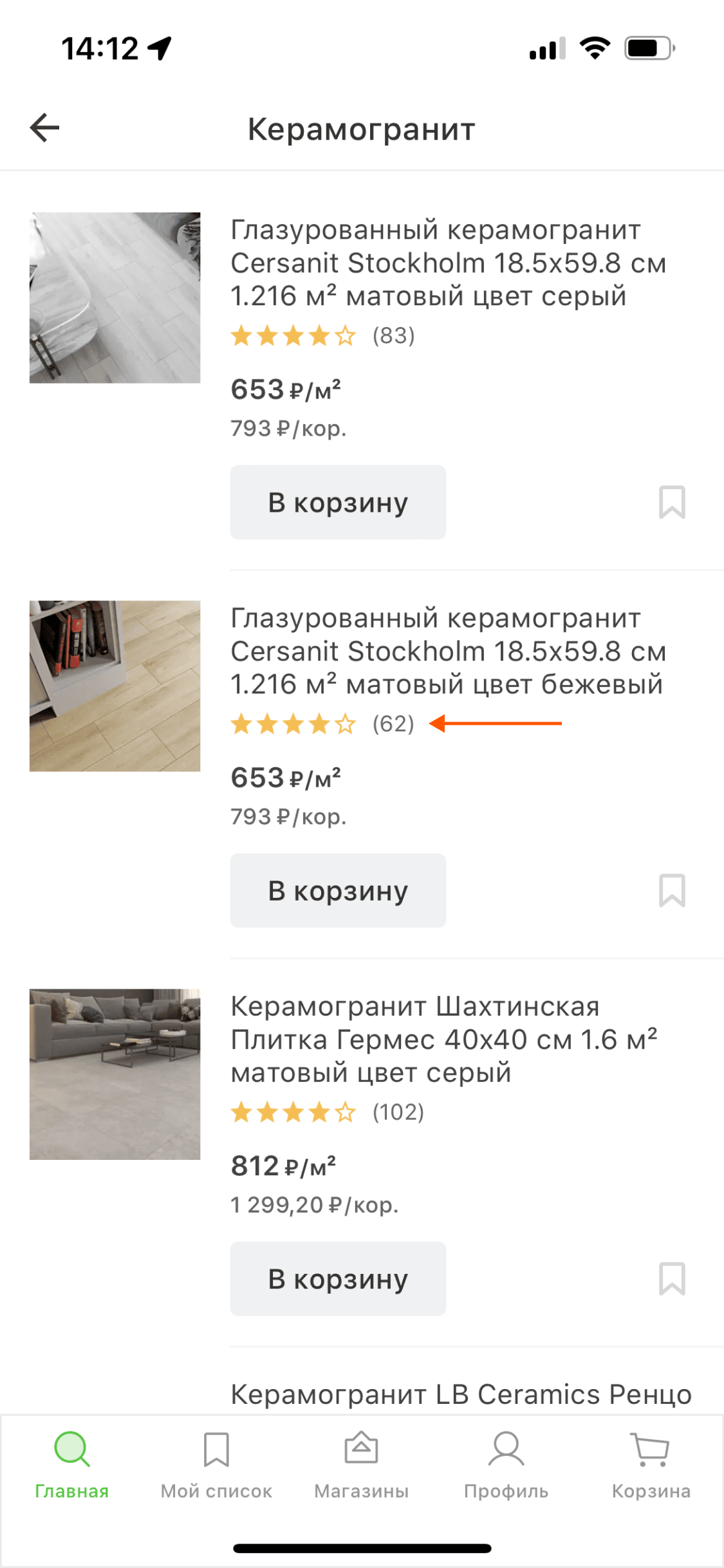
Разделение скобками
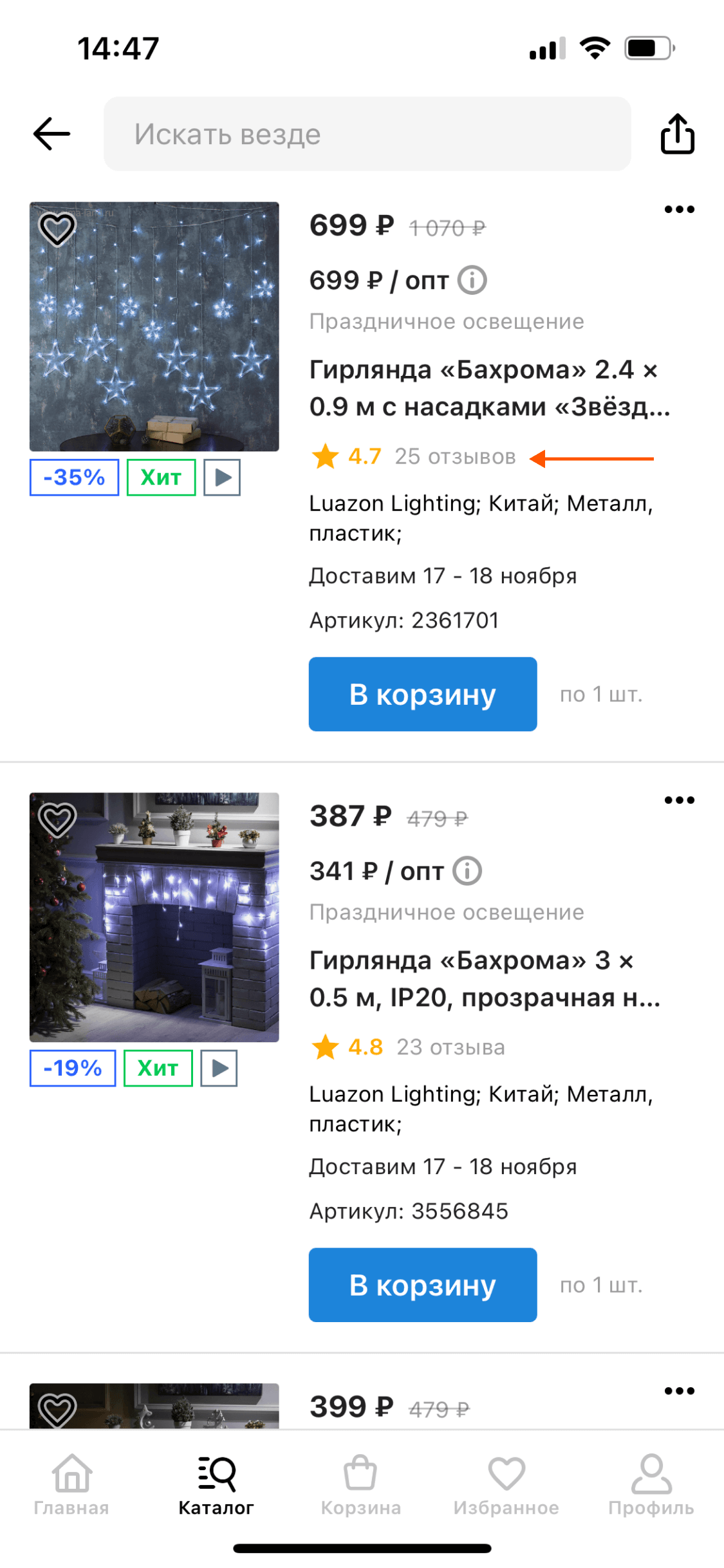
Оценку и число отзывов, на котором она основана, лучше разделять, чтобы они не сливались друг с другом. Часто для этого используют скобки, в которые помещают число отзывов.
Пример ✅ Leroy Merlin

Разделение слэшем
Также нередко можно встретить и разделение оценки и числа отзывов с помощью косой черты. Свою роль в данном контексте она хорошо выполняет.
Пример ✅ Джум

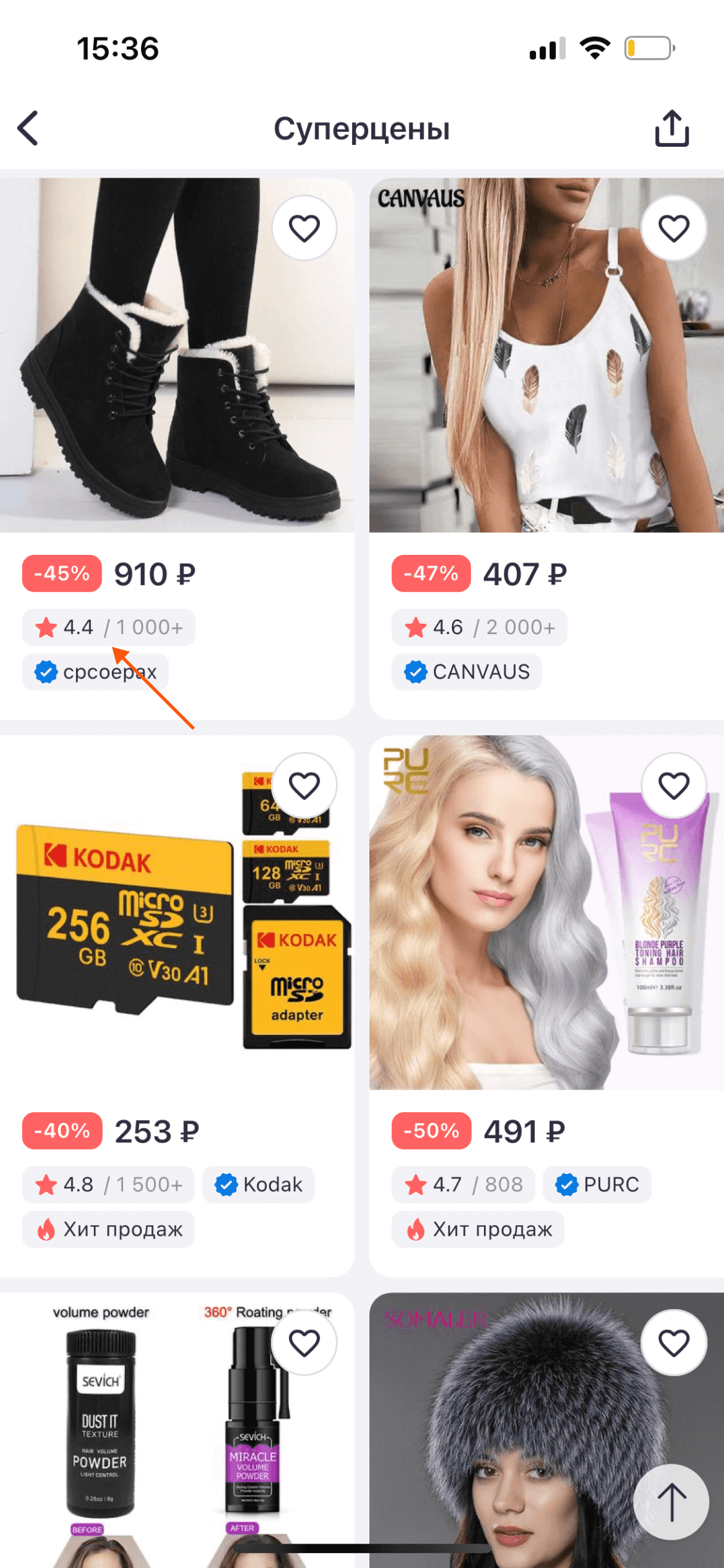
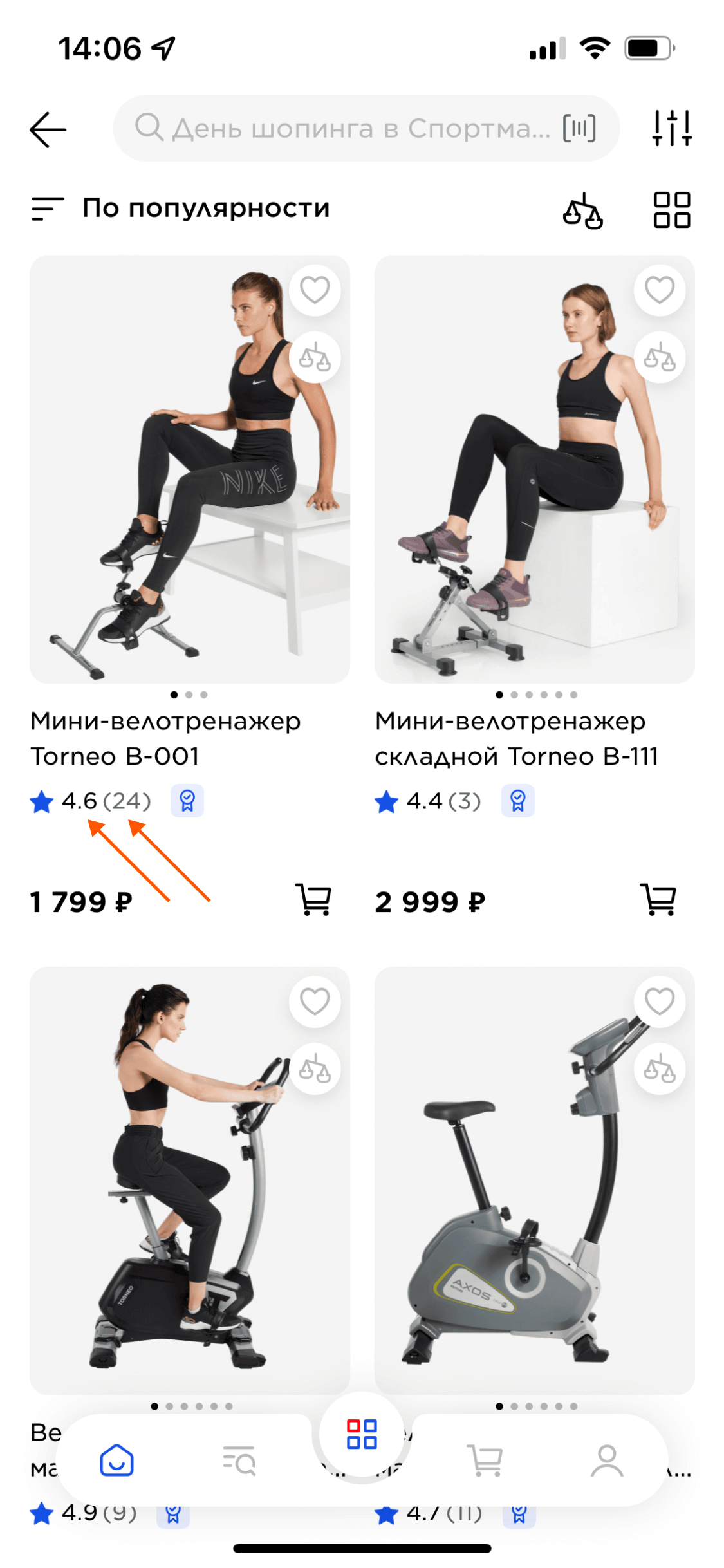
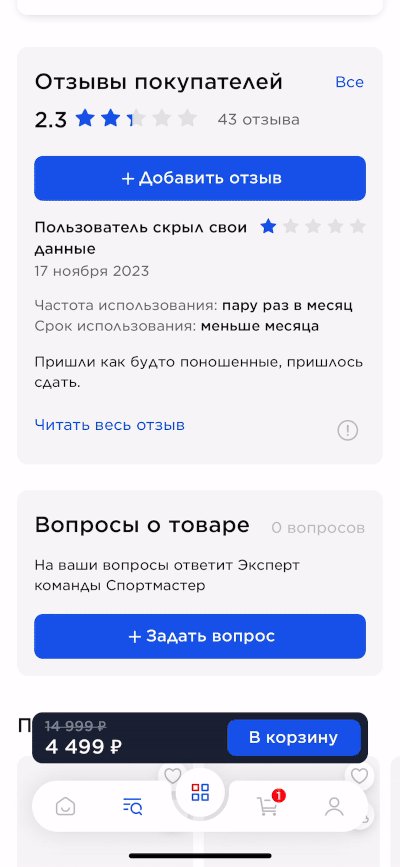
Разделение цветом
Кроме того, облегчить восприятие помогает выполнение этих показателей в разном цвете. Число оценок в большинстве случае выступает, как визуально вторичное.
Пример ✅ Спортмастер

Число оценок хорошо заметно
Однако в попытке сделать число отзывов визуально вторичным лучше не перебарщивать и проверять цвет шрифта на соответствие гайдлайнам контрастности.
Антипример ❌ Красное & Белое

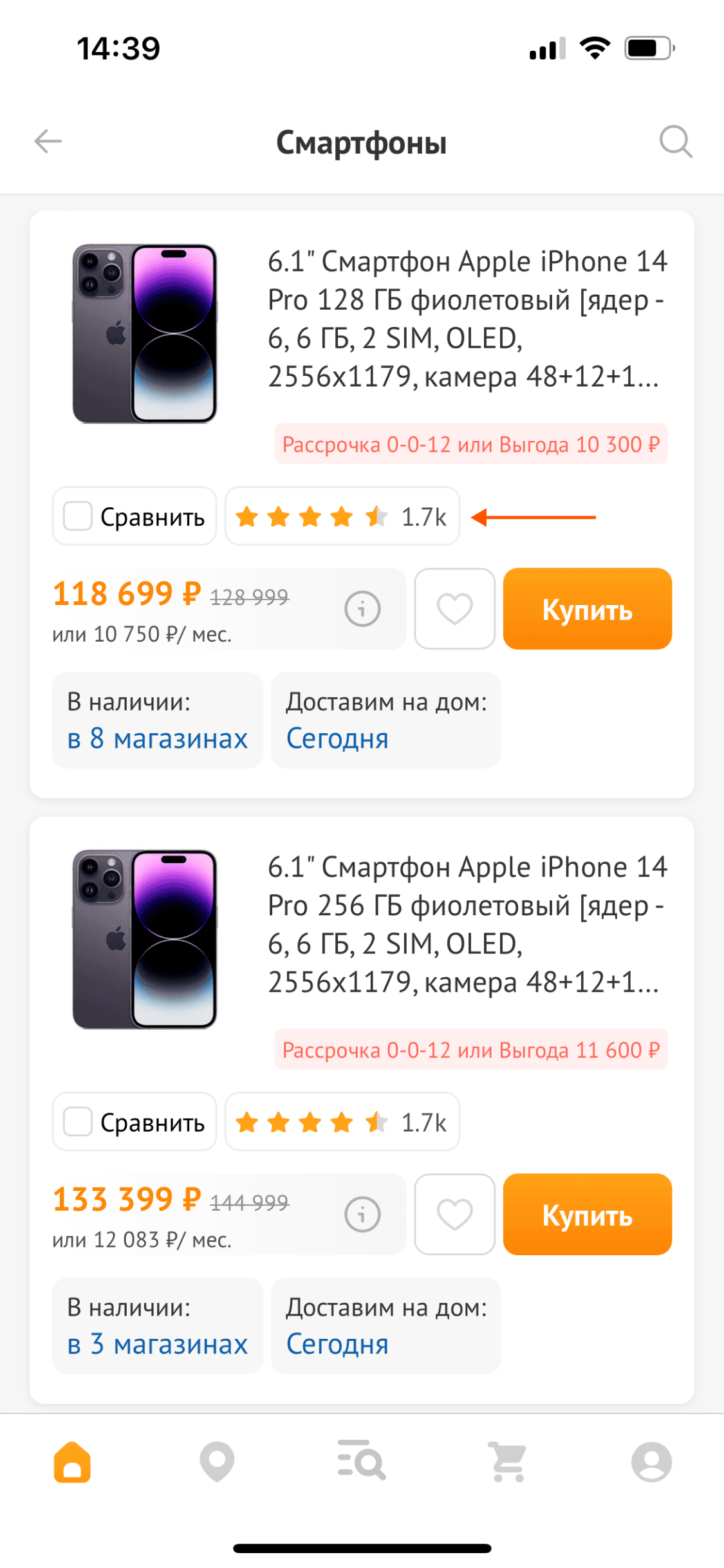
Сокращение числа оценок до тысяч
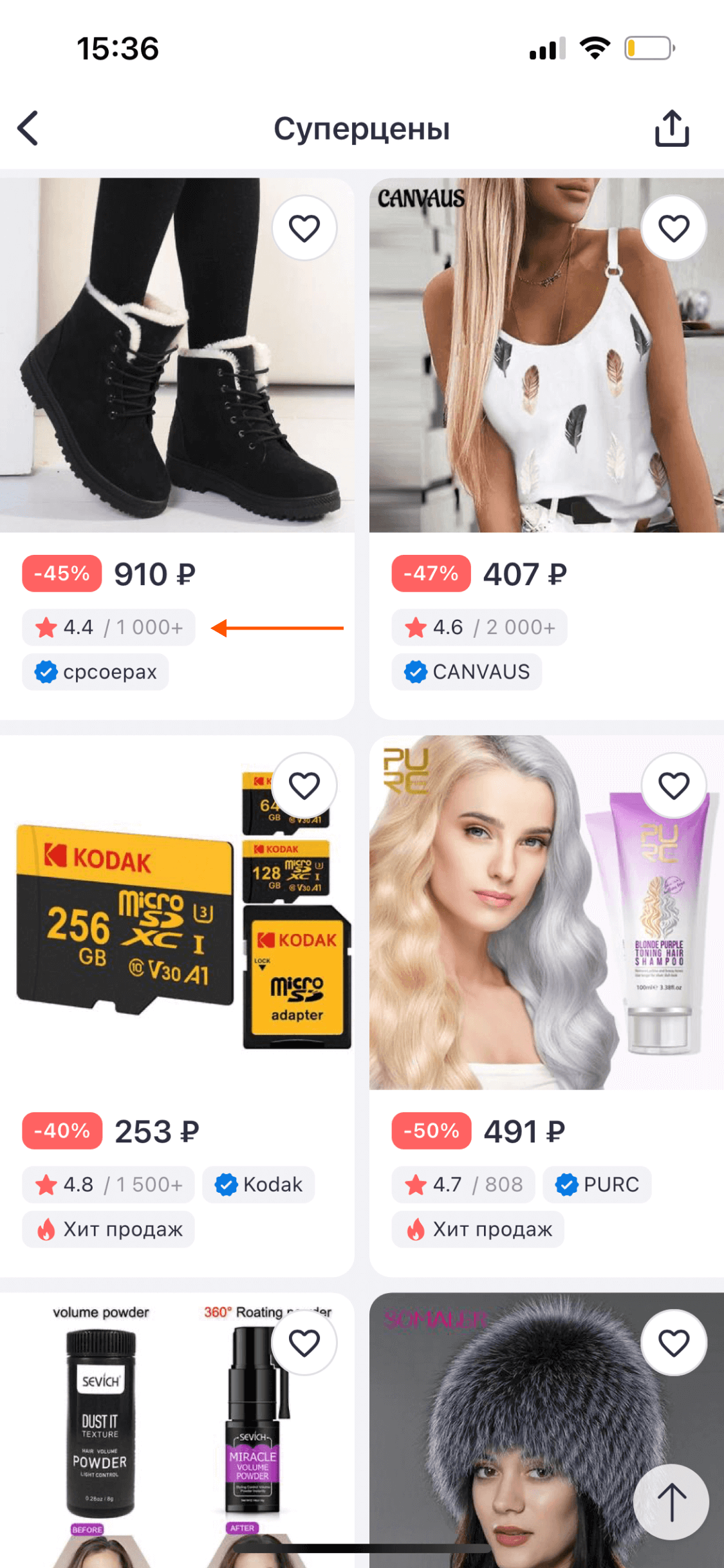
Если оценки исчисляются тысячами, их иногда сокращают в формате «Х.Хк», чтобы облегчить интерфейс. Главное – учитывать, что целевая аудитория поймет такое сокращение.
Пример ✅ DNS

Сокращение числа через +
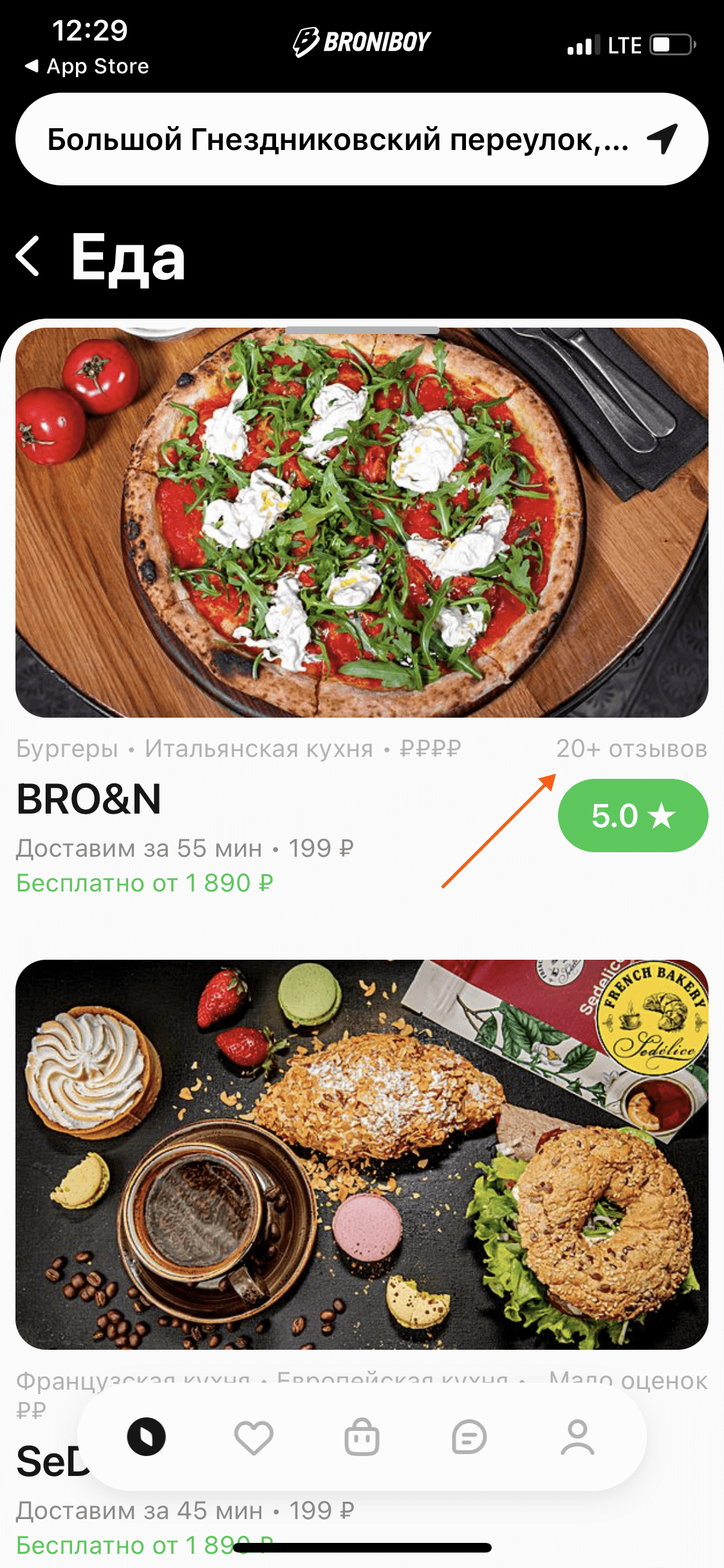
Чтобы снизить когнитивную нагрузку и показать, что реальное число превосходит указанное, можно использовать формат «Х+» обнуляя таким образом десятки, сотни и т.д.
Пример ✅ BroniBoy

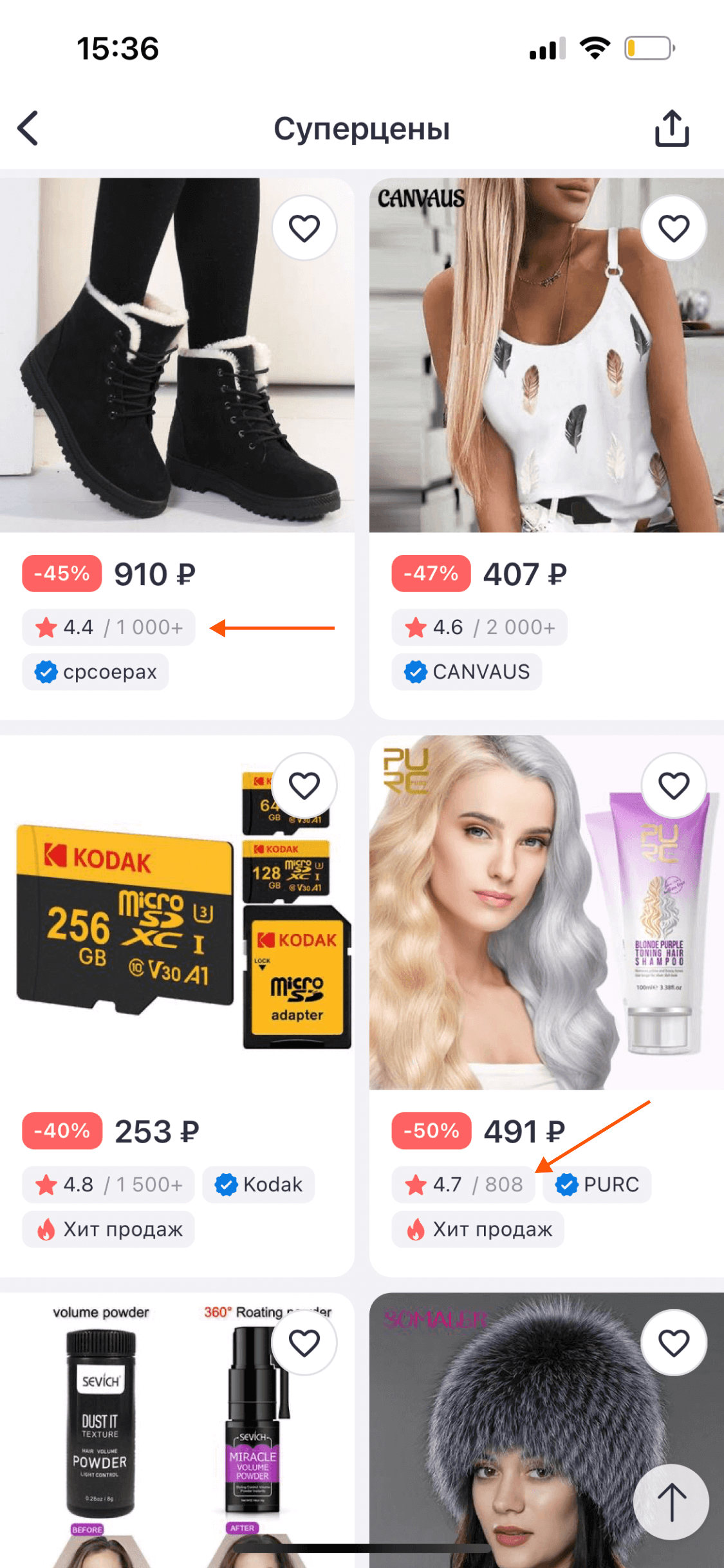
Комбинированный подход к сокращению
Также можно использовать комбинированный подход, когда до определенного числа оценок указывается точная цифра, после чего она уже сокращается.
Пример ✅ Джум

Без сокращений числа оценок?
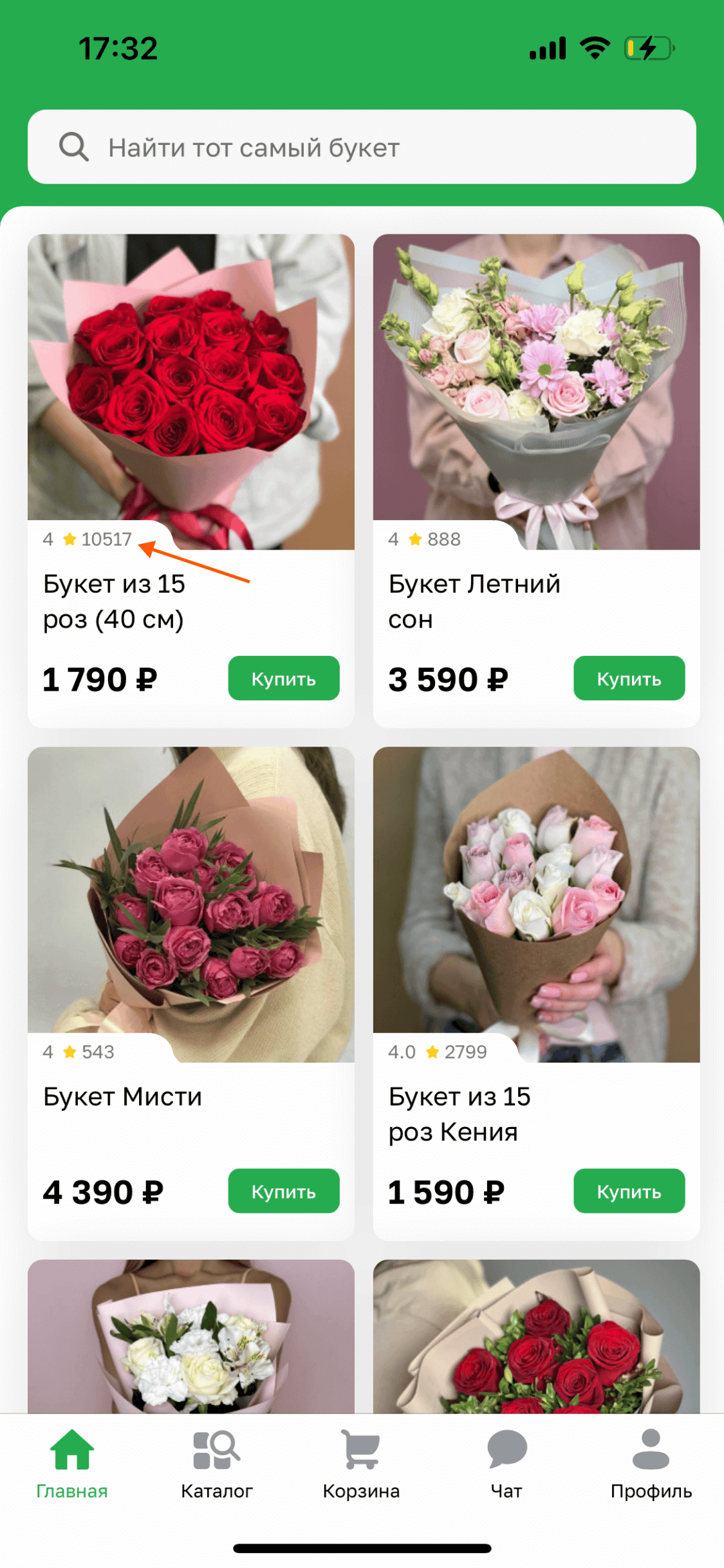
Теперь можно посмотреть, как на больших числах смотрятся точные значения по числу оценок. Как считаете, лучше такой формат, чем предыдущие примеры?
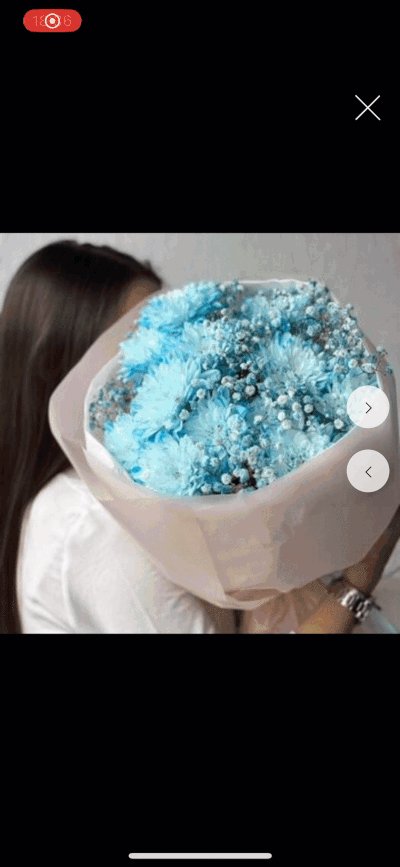
Пример ● Flor2U

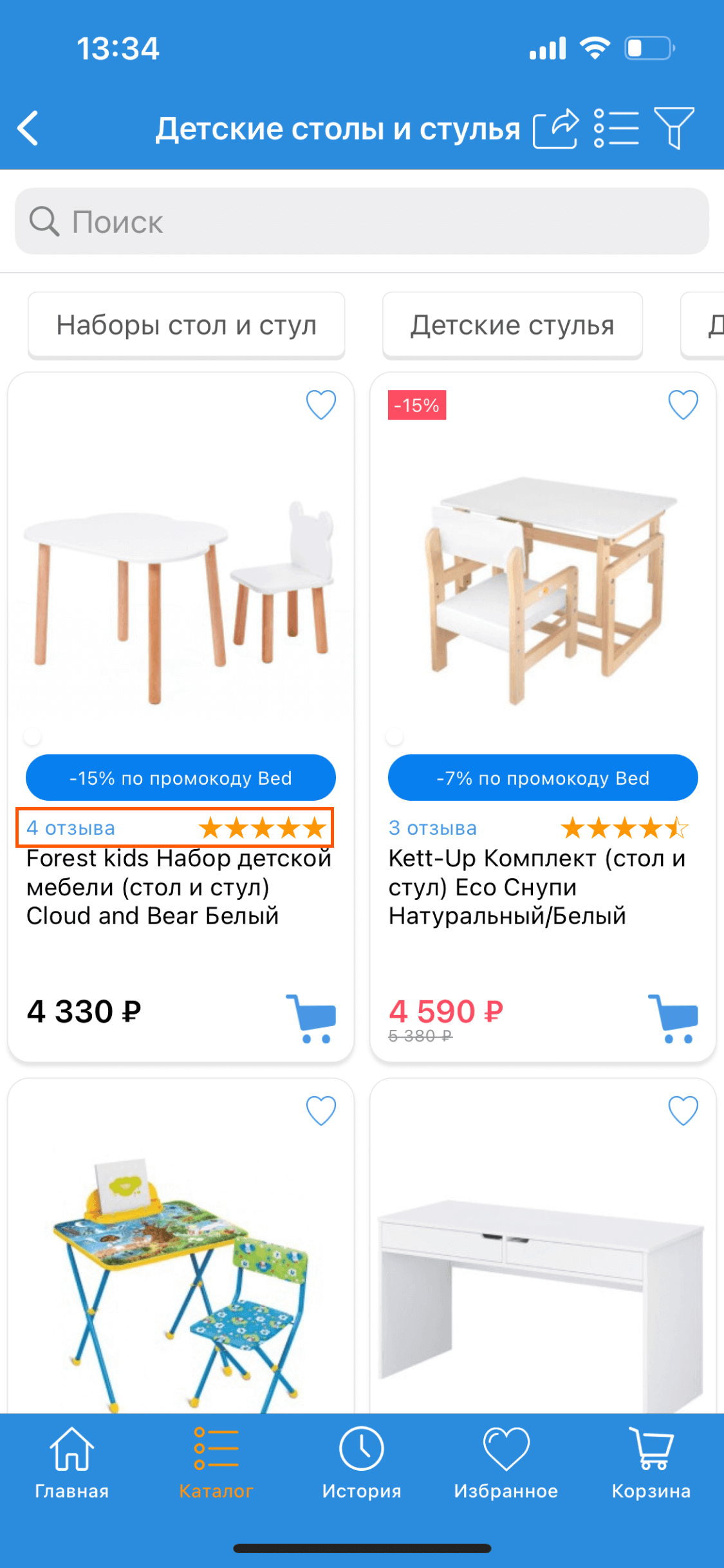
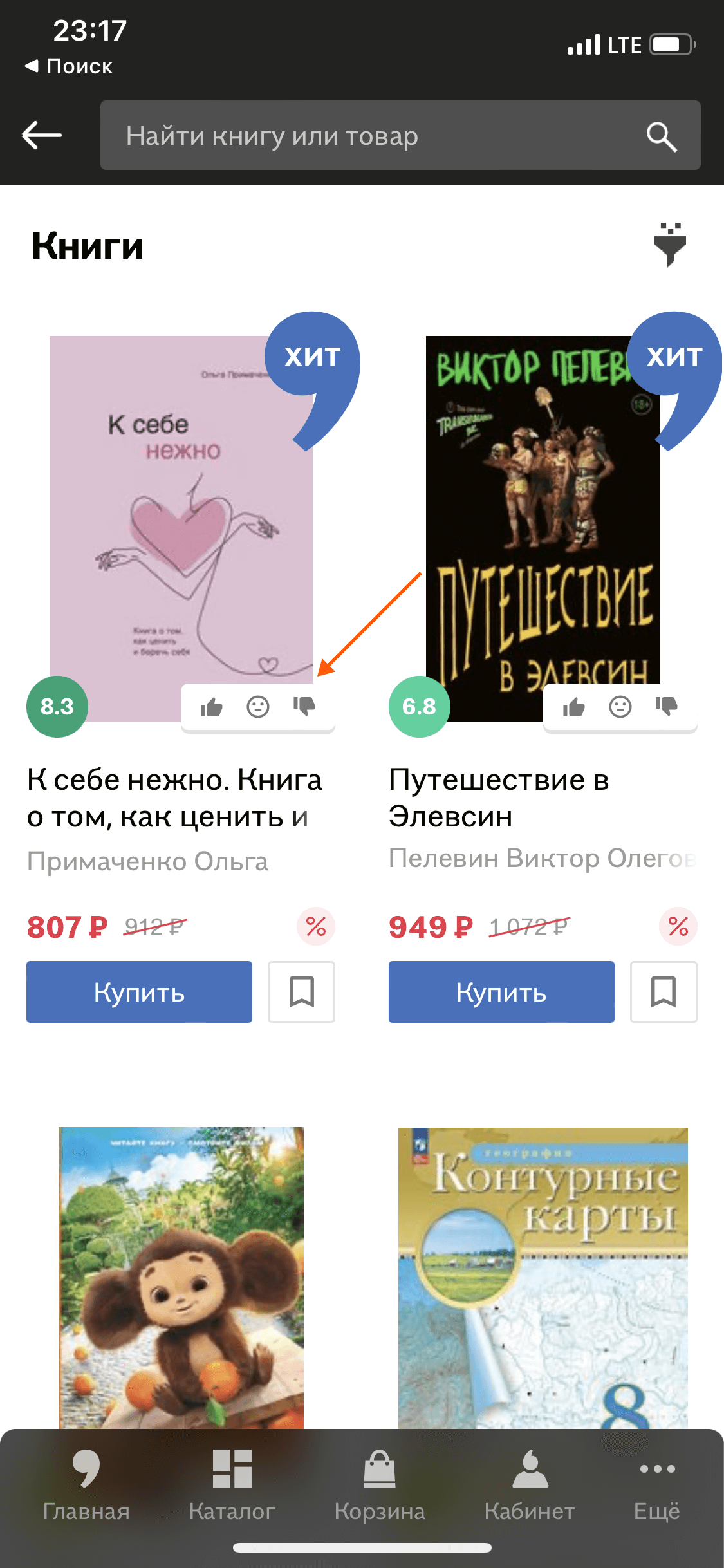
Возможность оценки из карточки листинга
Редкий кейс, но не мог обойти стороной, иначе обзор был бы неполным. Что думаете по поводу механики, позволяющей оценить товар прямо из листинга?
Пример ● Буквоед

Сортировка листинга
9 гайдлайнов
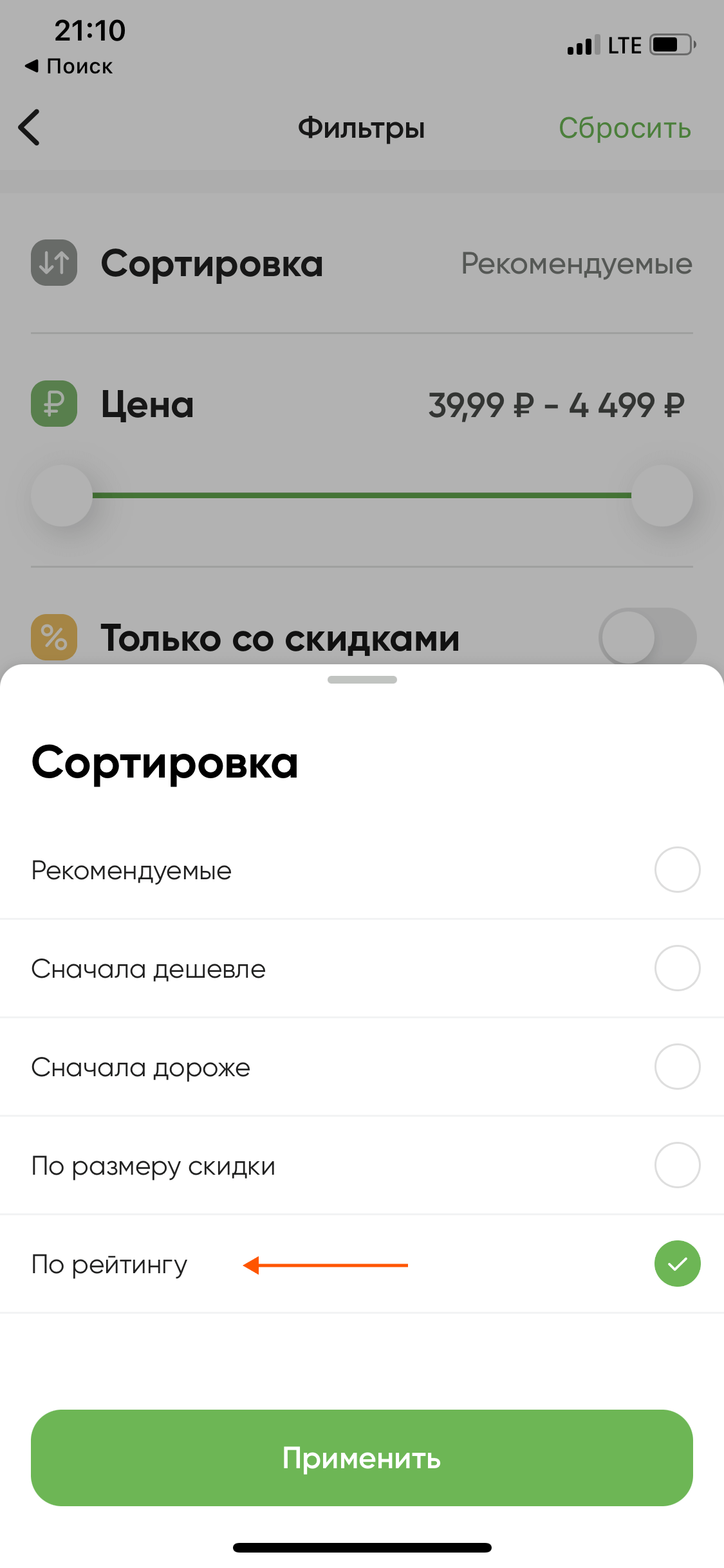
Сортировка по рейтингу
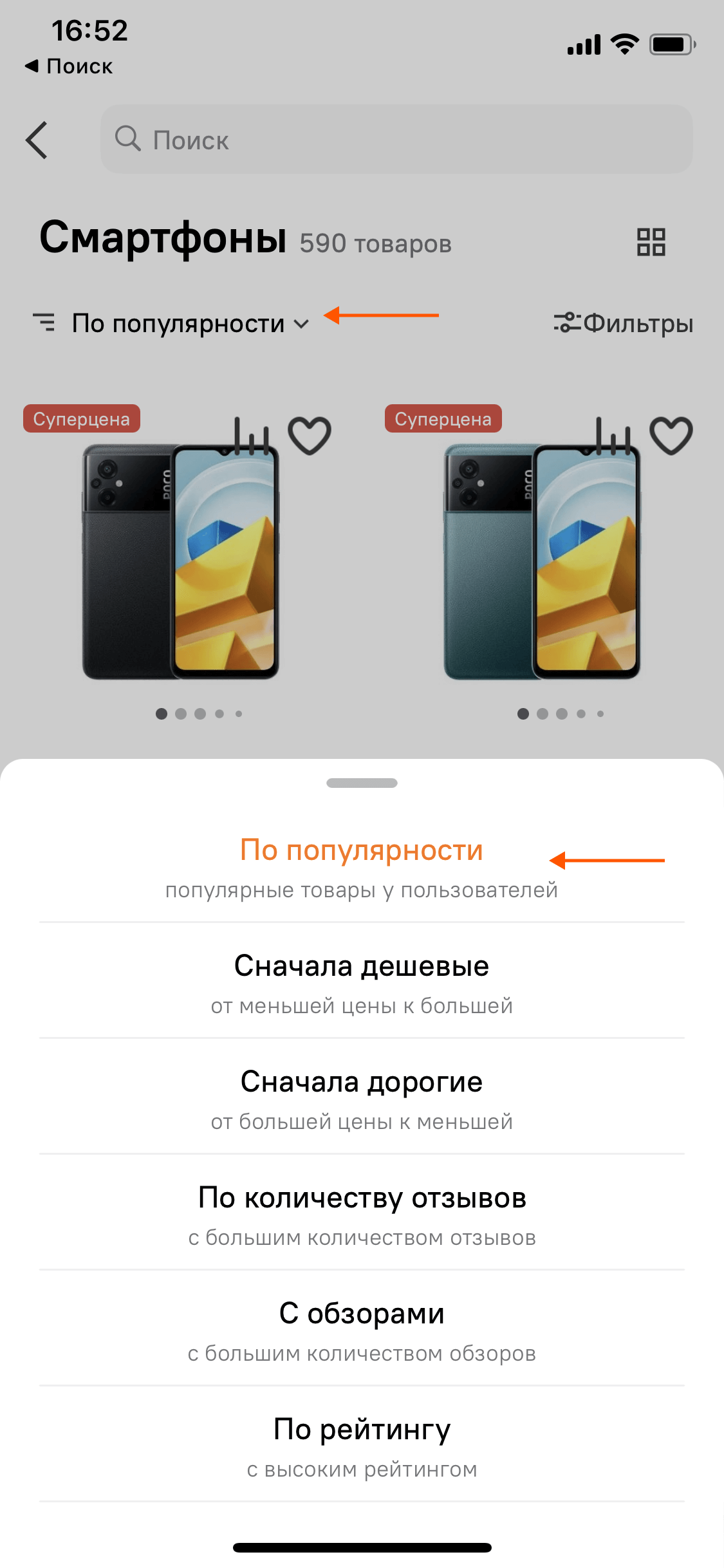
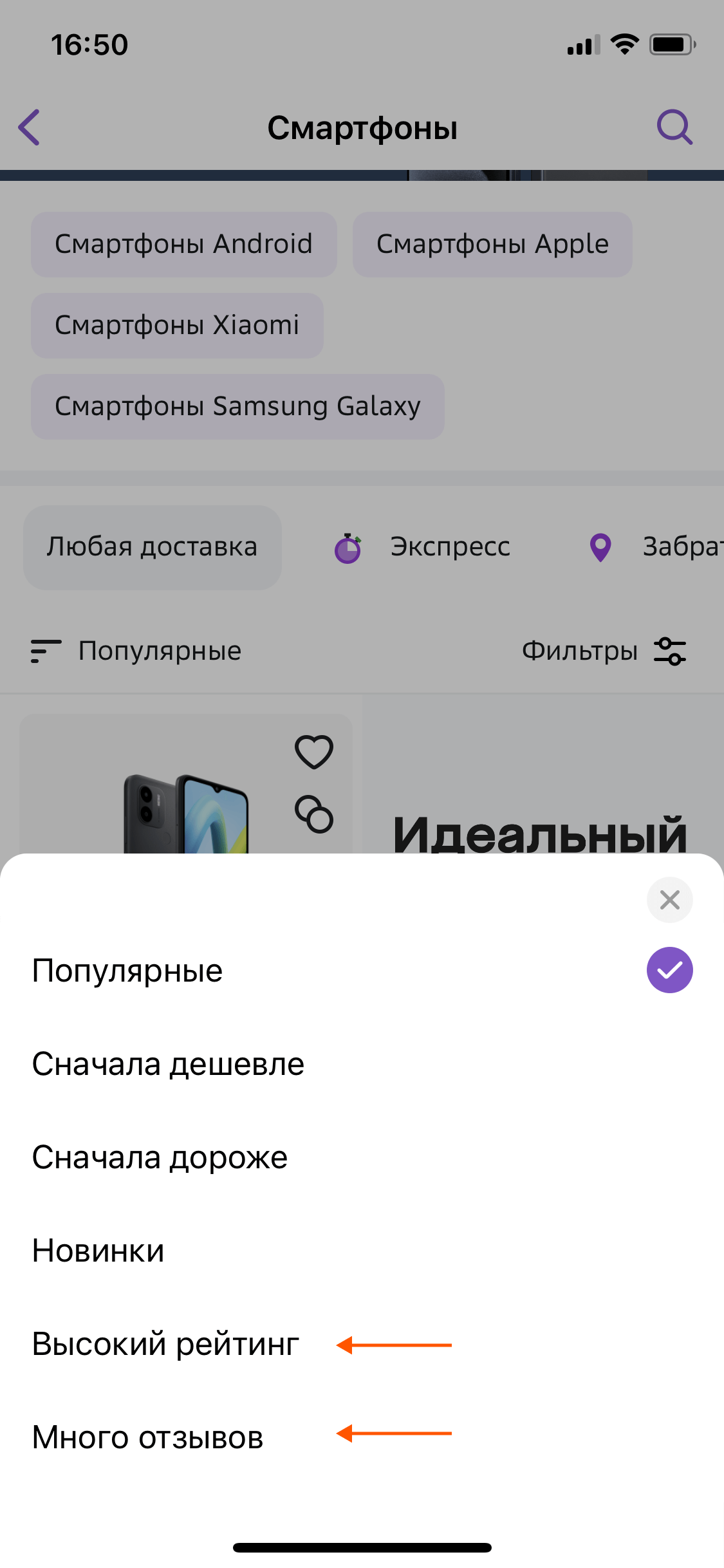
Если вы собираете по клиентов оценки по товарам, хорошей практикой будет реализовать сортировку по рейтингу.
Пример ✅ Перекрёсток

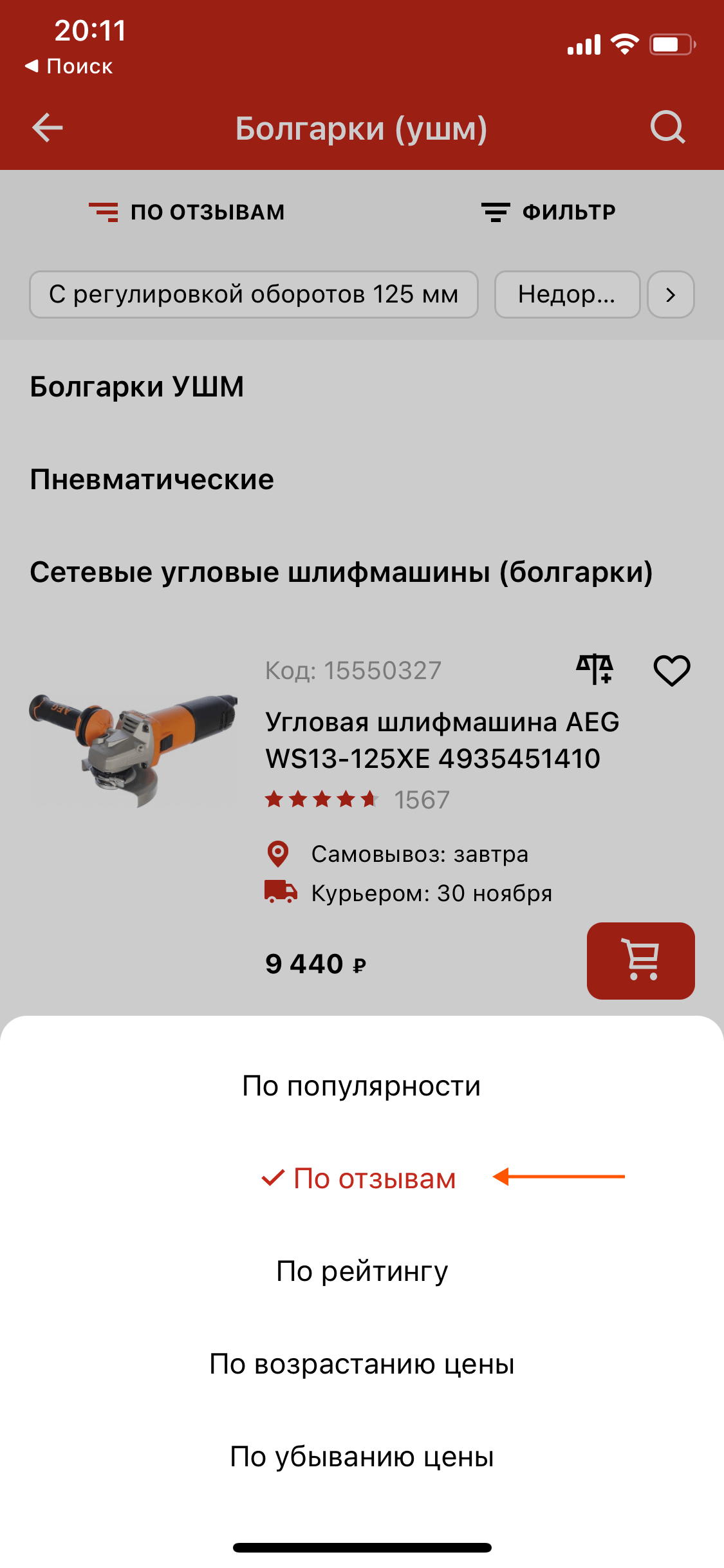
Сортировка по числу отзывов
Чем больше отзывов, тем больше доверия заслуживает оценка. Поэтому сортировка по числу отзывов также имеет смысл.
Пример ✅ Все Инструменты

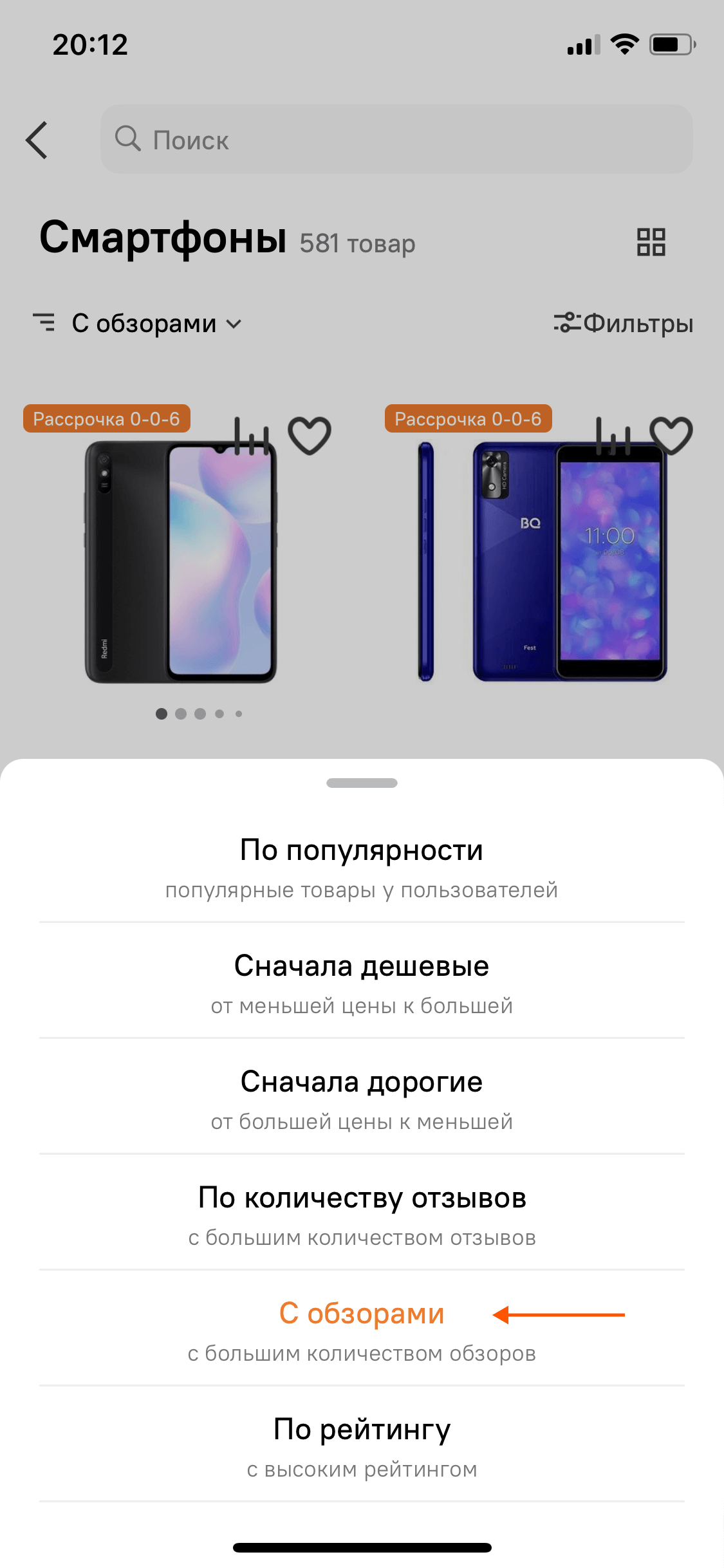
Сортировка по обзорам
Некоторые компании используют формат обзоров — более детальной и продуманной версии отзывов — и позволяют клиентам осуществлять сортировку по ним.
Пример ✅ Ситилинк

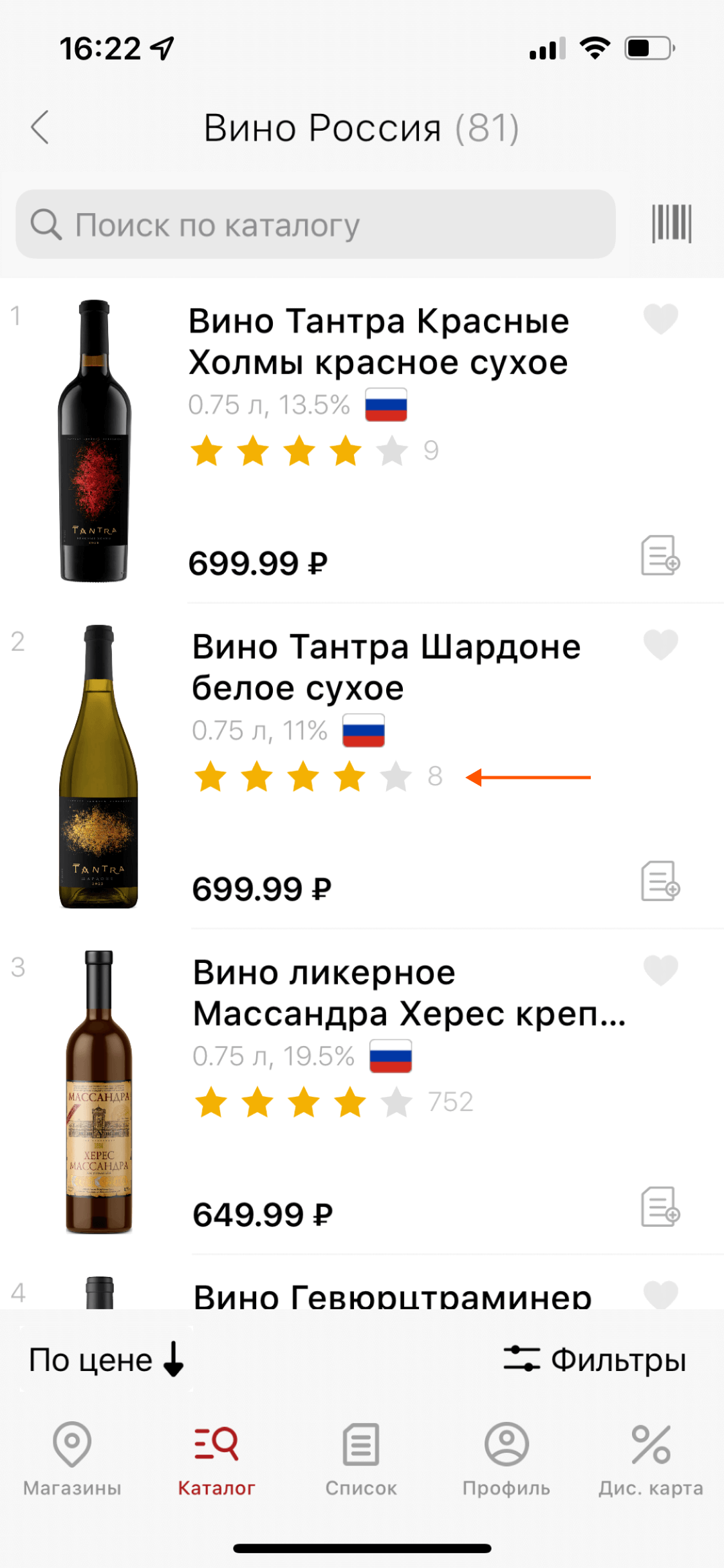
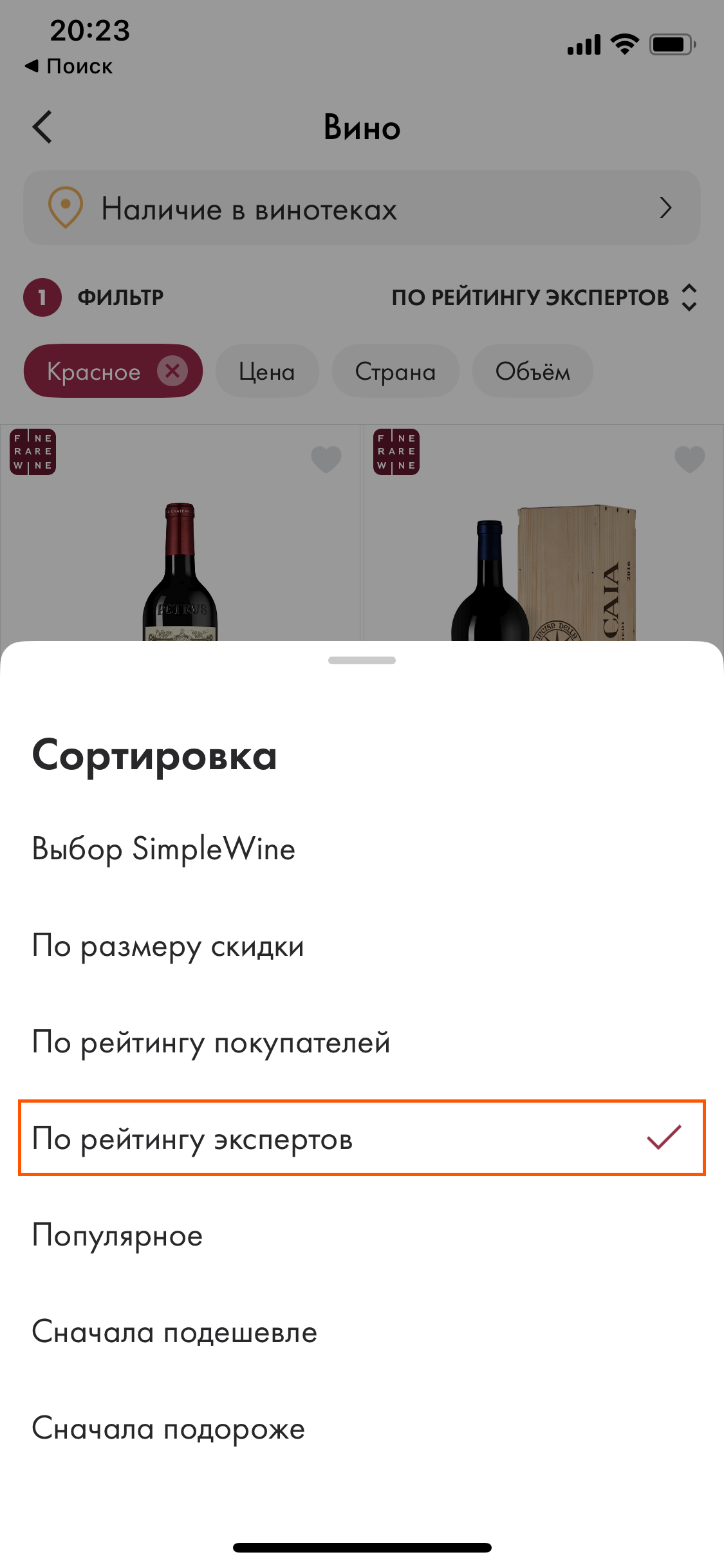
Сортировка по рейтингу экспертов
В некоторых кейсах компании привлекают к оценке товаров экспертов, хорошо разбирающихся в своей области, и предлагают клиентам положиться на их рекомендации.
Пример ✅ SimpleWine

Покрытие товаров оценками
Но стоит учесть, что если по товарам мало оценок и большая часть товаров еще не оценена, эти типы сортировки будут не только малополезны, но могут даже навредить.
Пример ✅ DNS

Без сортировки по умолчанию
Ни один из описанных выше типов сортировки не должен применяться по умолчанию. Иначе это может негативно повлиять на осведомленность клиента о товарах в листинге.
Пример ✅ Ситилинк

Сортировка односторонняя
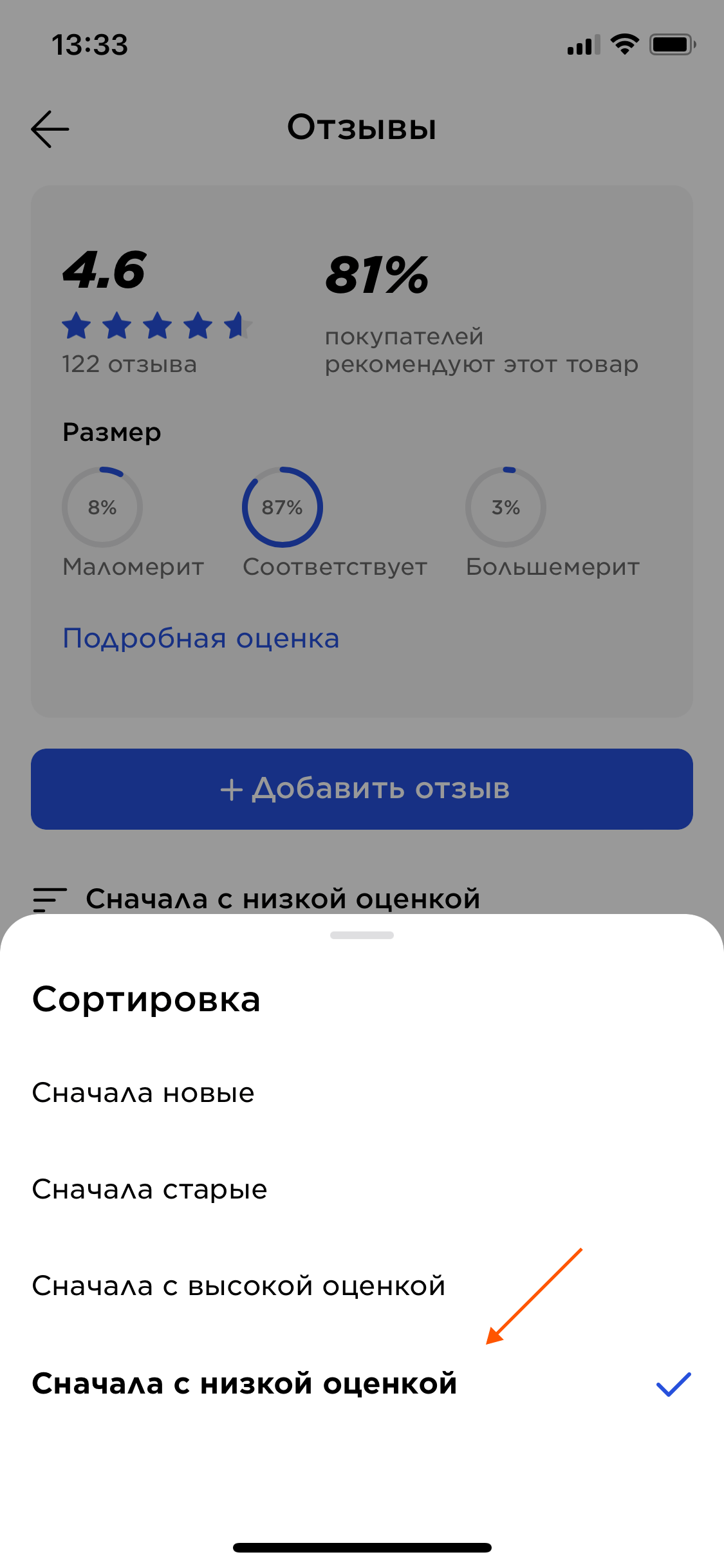
Сортировку по оценкам и отзывам лучше сделать лишь в одну сторону. Знакомиться сначала с товарами с низкой оценкой или без отзывов для большинства не имеет смысла.
Пример ✅ МегаМаркет

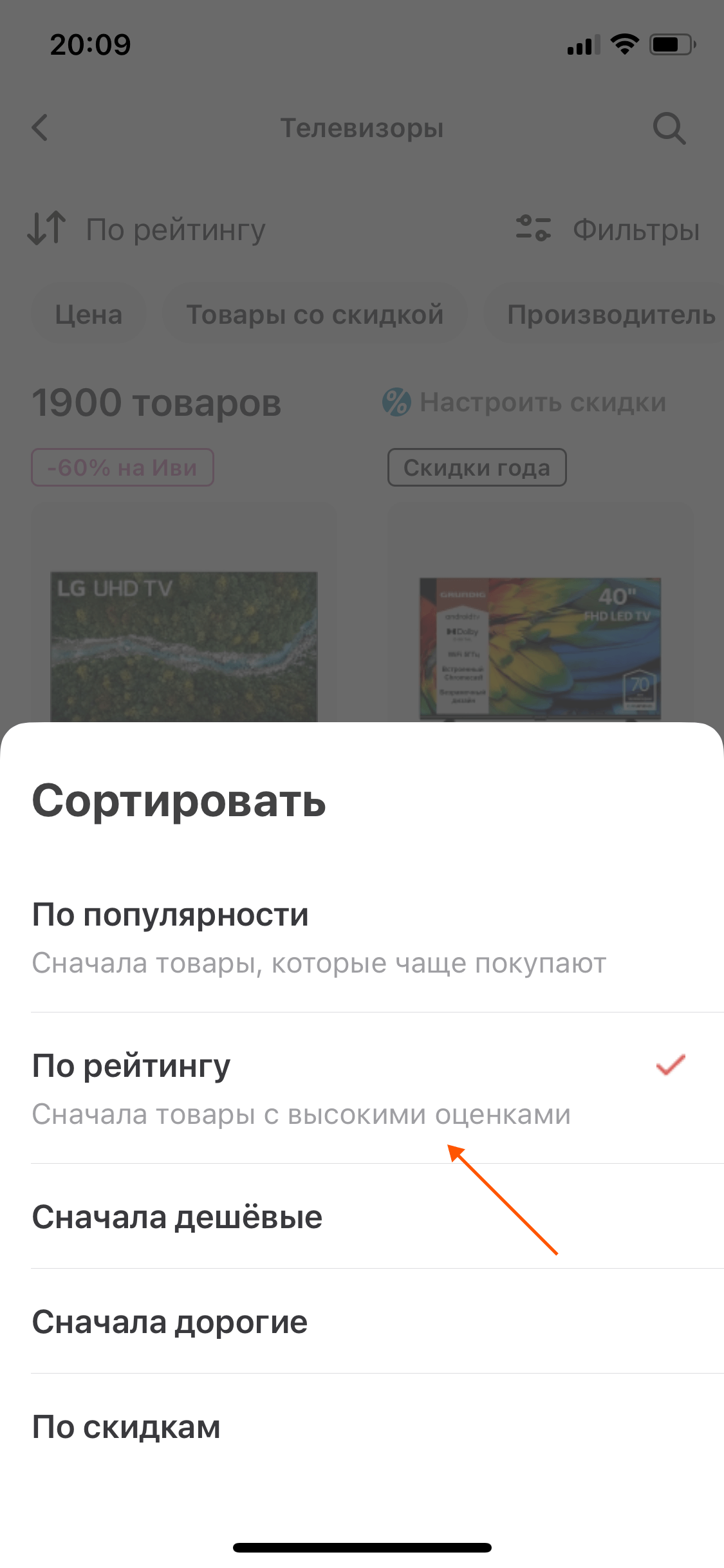
Подписи к сортировке
Чтобы облегчить понимание того, как именно будет осуществлена сортировка товаров, варианты сортировки по рейтингу и отзывам можно дополнить пояснениями.
Пример ✅ М.Видео

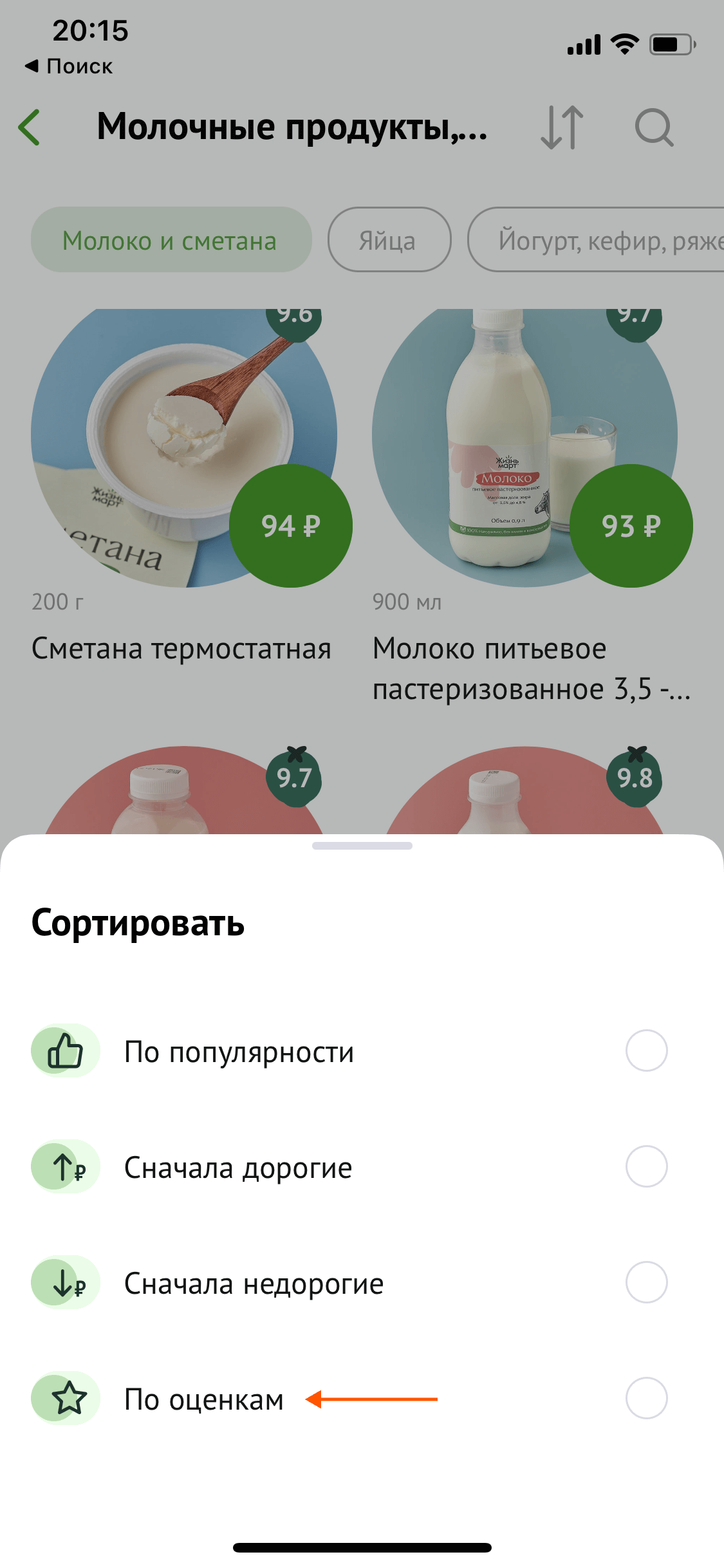
Иллюстрации к сортировке
В некоторых кейсах к варианту сортировки по оценкам также добавляют релевантную визуализацию, которая упрощает восприятие.
Пример ✅ Жизньмарт

Фильтрация листинга
7 гайдлайнов
Предусмотрена
Если вы используете механику оценок для товаров, лучше предусмотреть возможность соответствующей фильтрации листинга.
Пример ✅ ВкусВилл

Фильтрация по диапазону
Клиенты редко будут искать точечные значения по рейтингу. Чтобы не заставлять их совершать лишних действий, в фильтре могут быть указаны лишь стартовые значения.
Пример ✅ Ситилинк

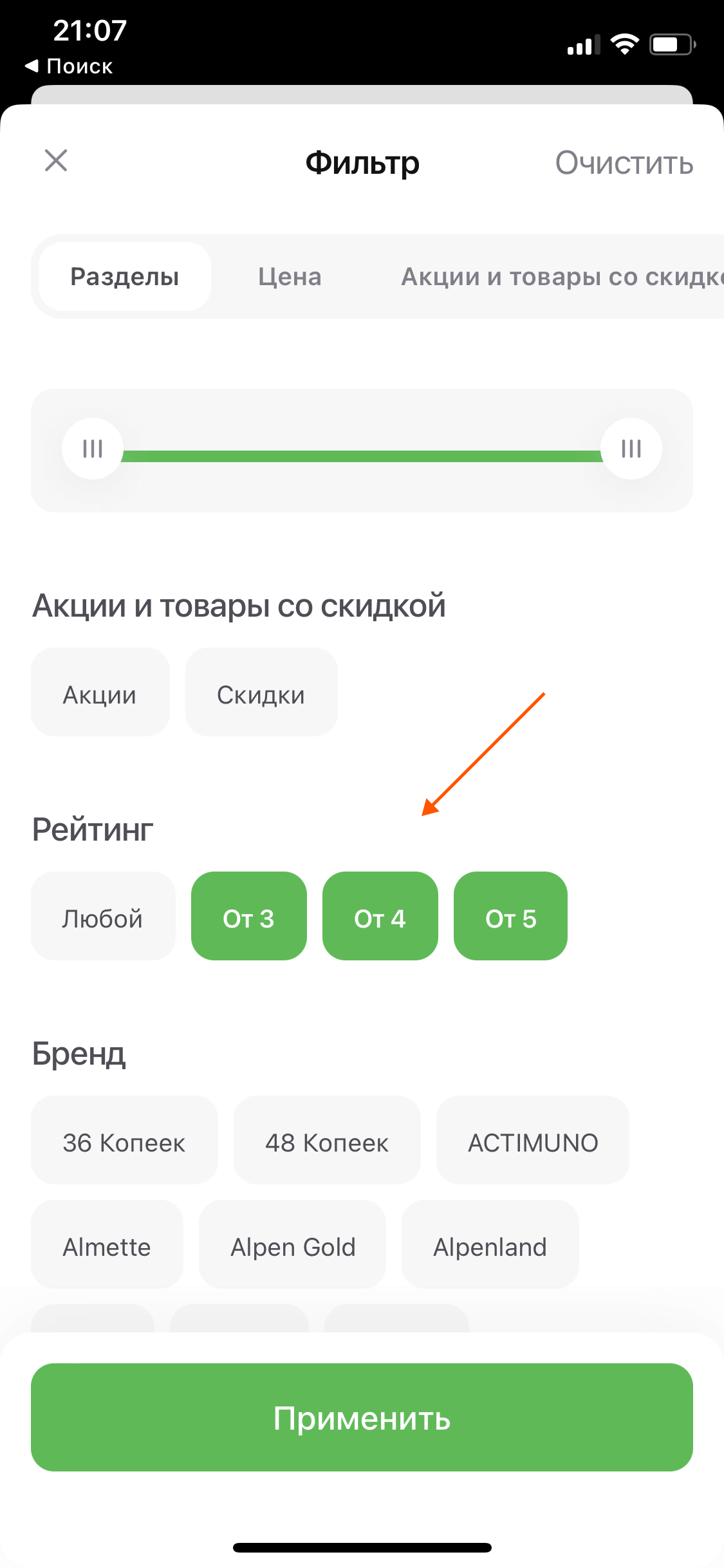
Без пересечения диапазонов
Если вы используете в качестве значений фильтра диапазоны со стартовыми точками, убедитесь, что выбрать можно лишь одно. Иначе их пересечение не будет иметь смысла.
Антипример ❌ Впрок

Выбор из списка
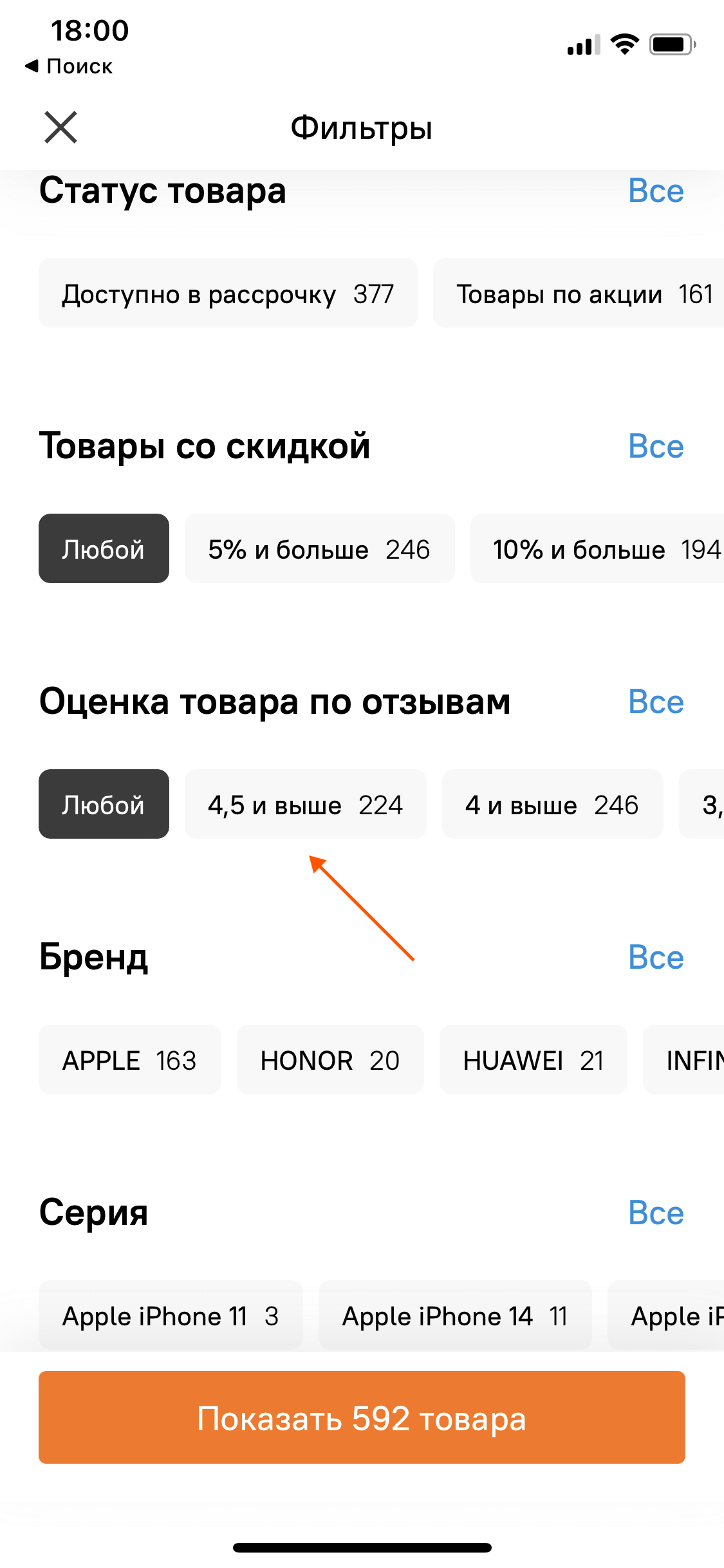
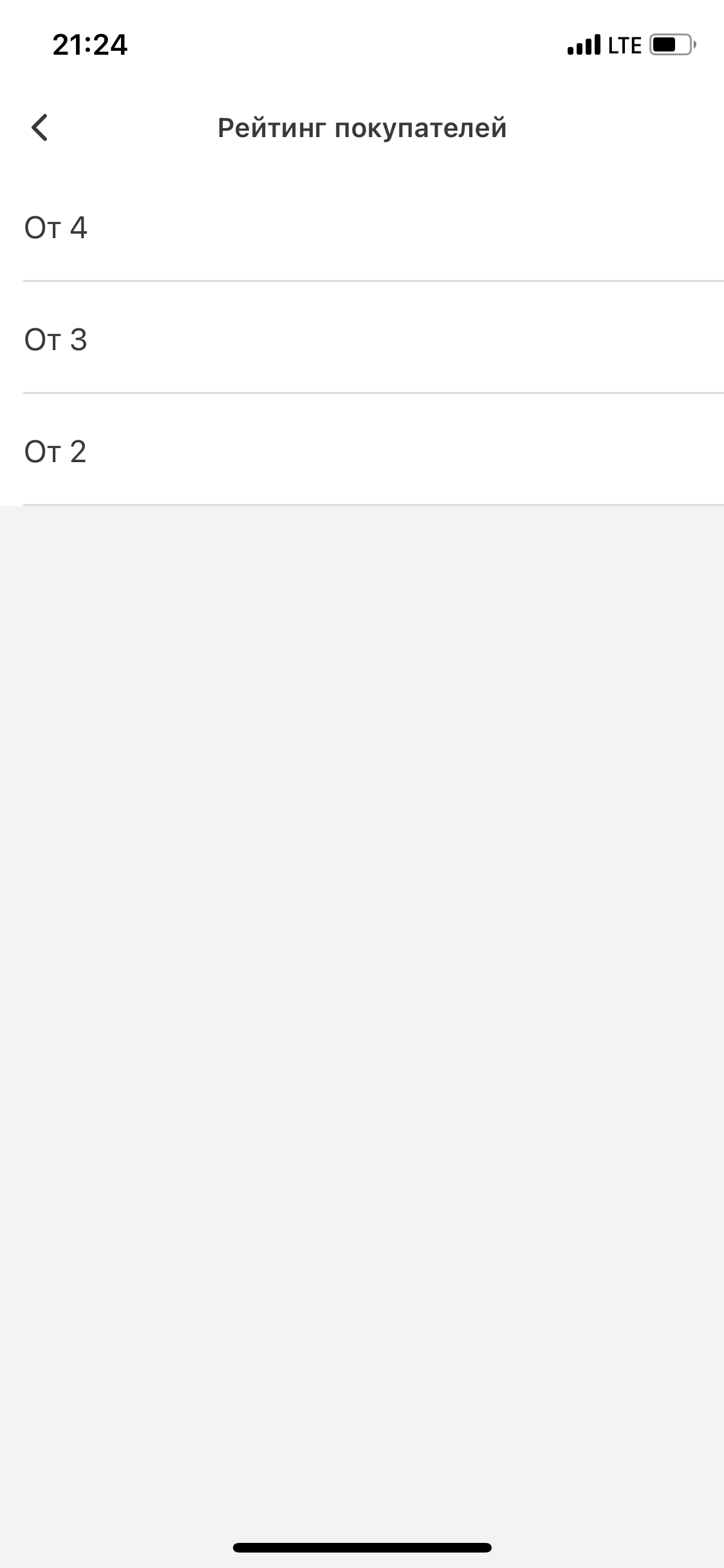
Первый формат фильтра по рейтингу – выбор с помощью кнопок, в каждой из которых будет стартовое значение.
Пример ✅ М.Видео

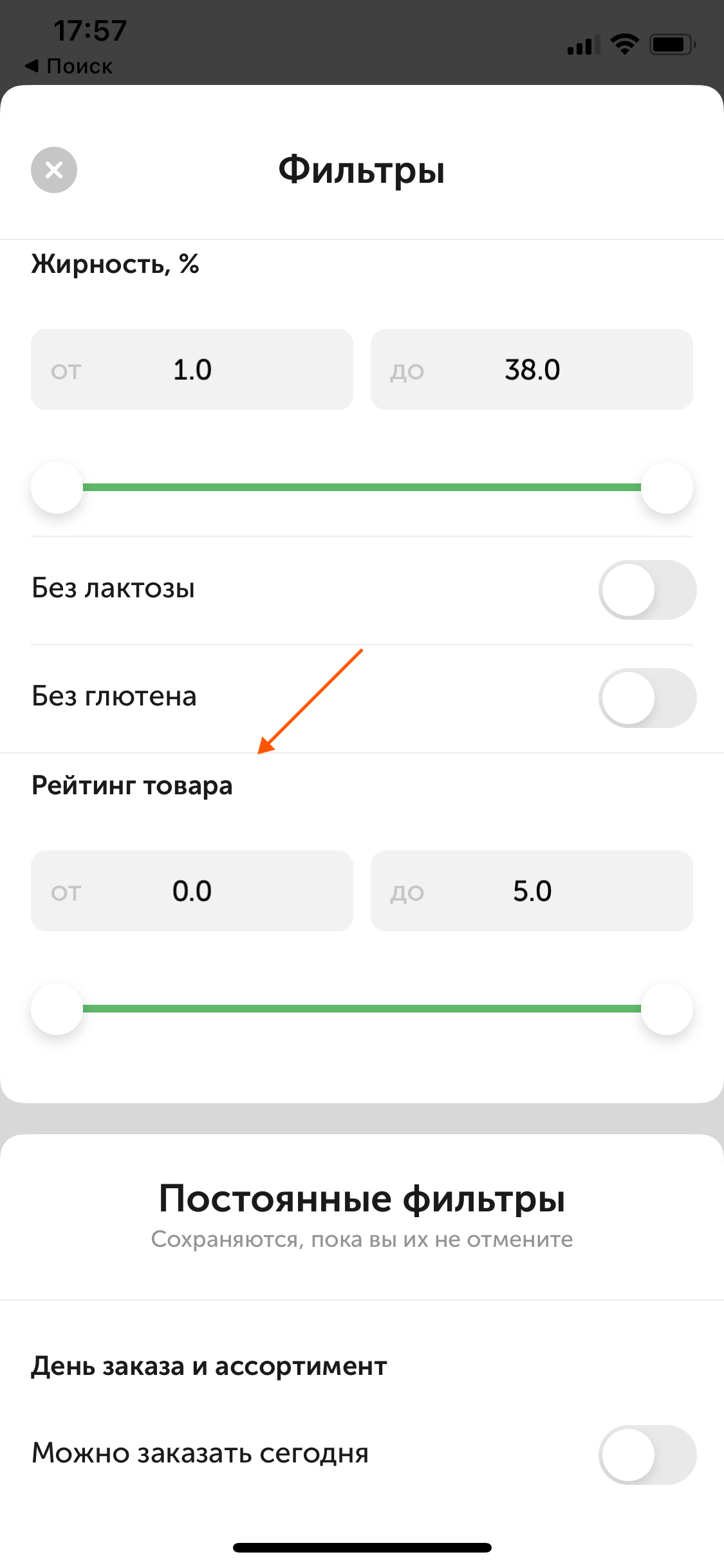
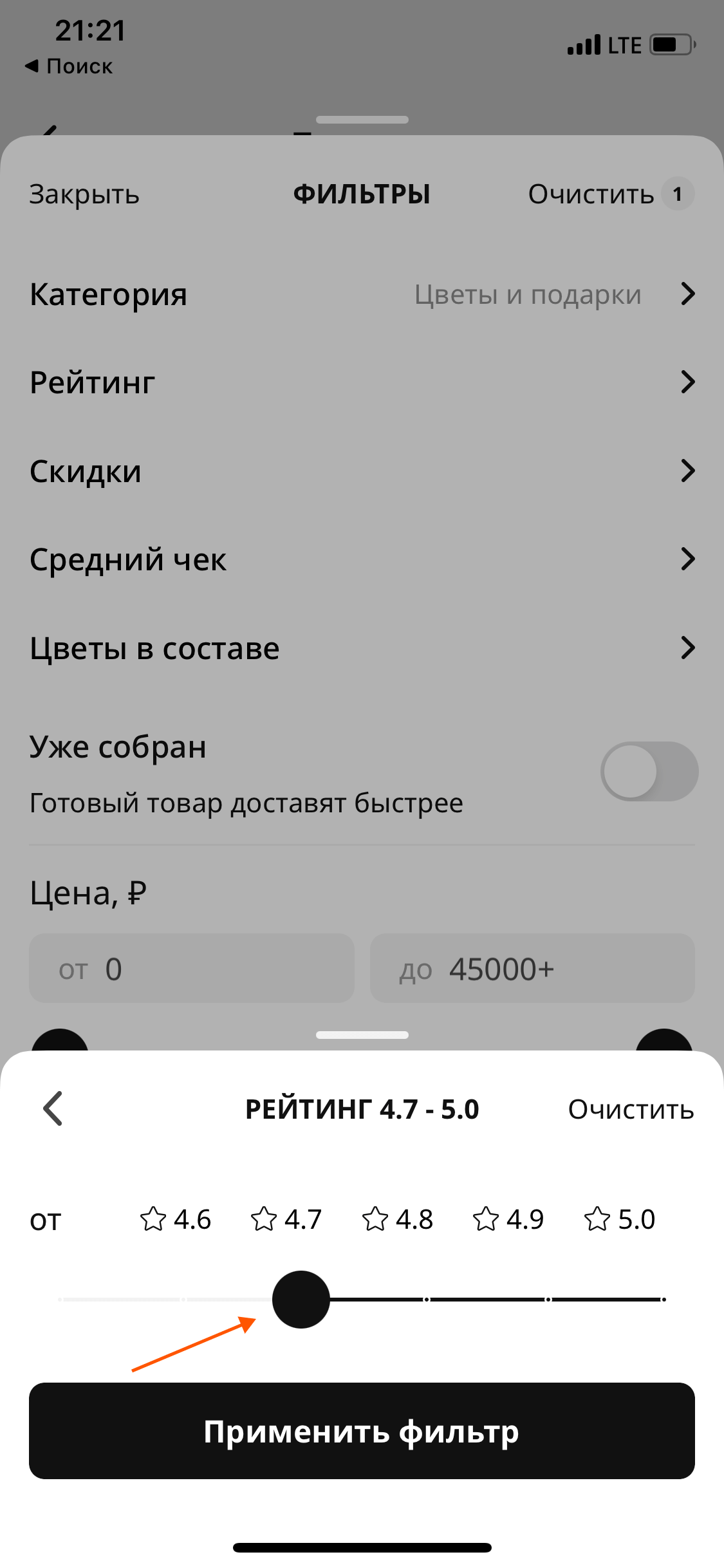
Выбор с помощью слайдера с 1 ползунком
Также достаточно элегантным решением будет реализовать выбор товаров с помощью слайдера, ползунок которого будет отвечать за минимальную оценку в диапазоне.
Пример ✅ FlowWow

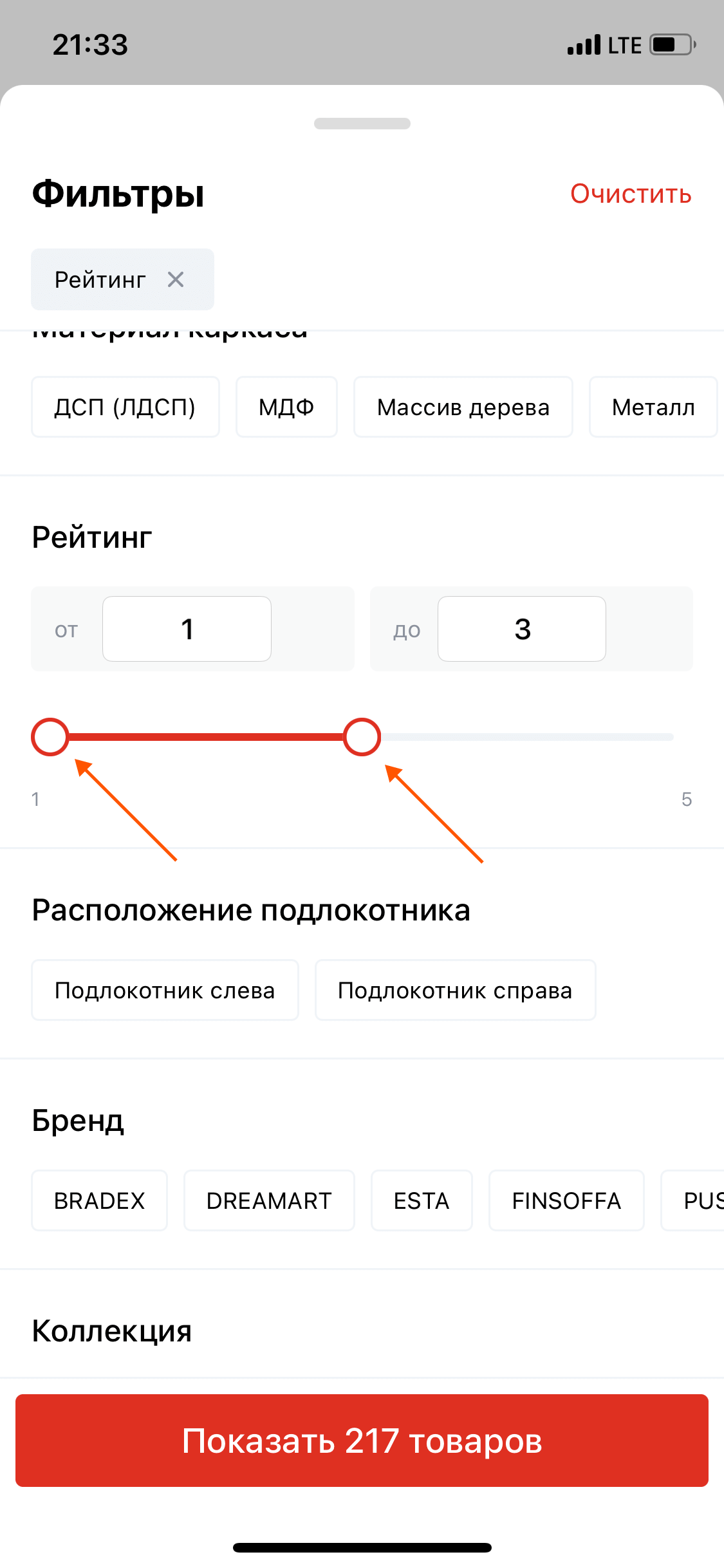
Выбор с помощью слайдера с 2 ползунками?
Слайдеры с 2 ползунками, которые позволяют ограничивать максимальную оценку, вызывают вопросы: зачем клиенту намеренно искать товары с более низким рейтингом?
Пример ● Hoff

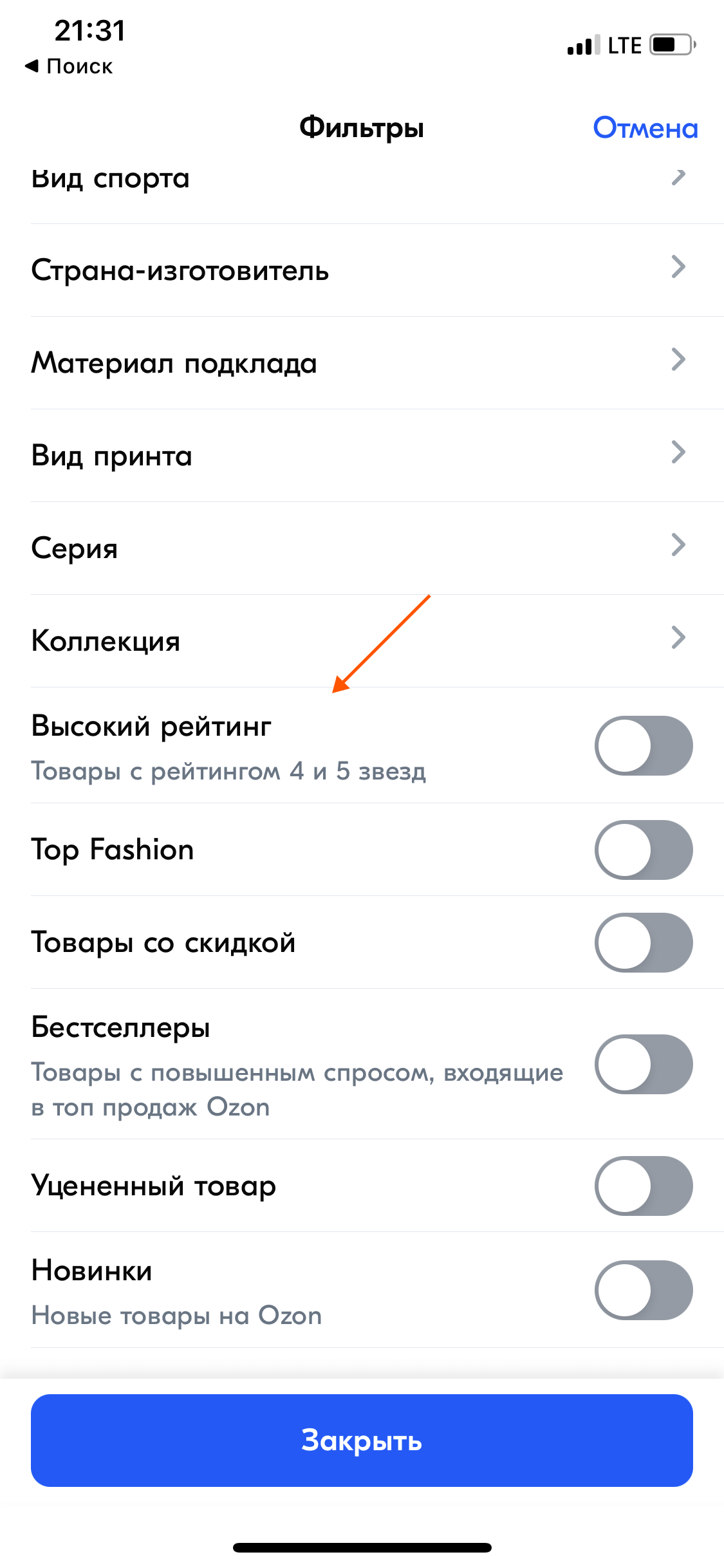
Выбор с помощью тумблера
Некоторые упрощают функцию фильтрации по рейтингу до одного тумблера, позволяющего оставить лишь товары с высоким рейтингом (от 4 и выше).
Пример ✅ Ozon

Индикатор в карточке товара
8 гайдлайнов
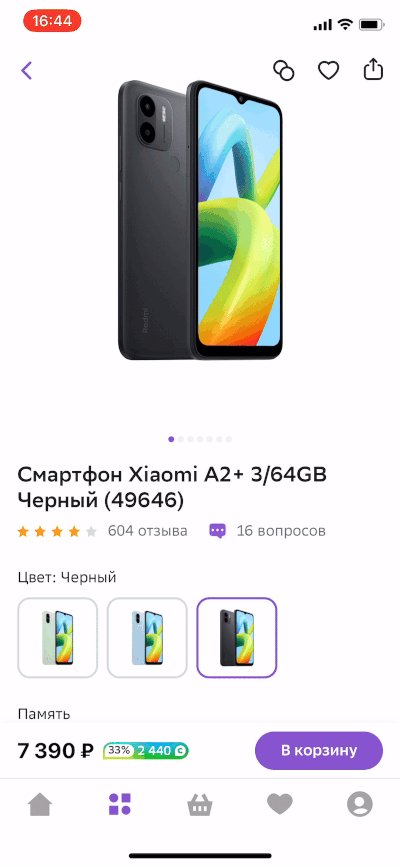
В карточках товаров часто можно встретить индикаторы рейтинга, числа оценок и отзывов. Очень многие пункты из первого раздела применимы и к нему. Поэтому остановлюсь лишь на функционале и отличительных особенностях индикатора.
Добавлен в карточку
Хорошей практикой будет добавить индикатор рейтинга и отзывов в карточку товара. Это сделает ее более информативной, при этом не перегружая интерфейс.
Пример ✅ СберМаркет

В рамках первого экрана
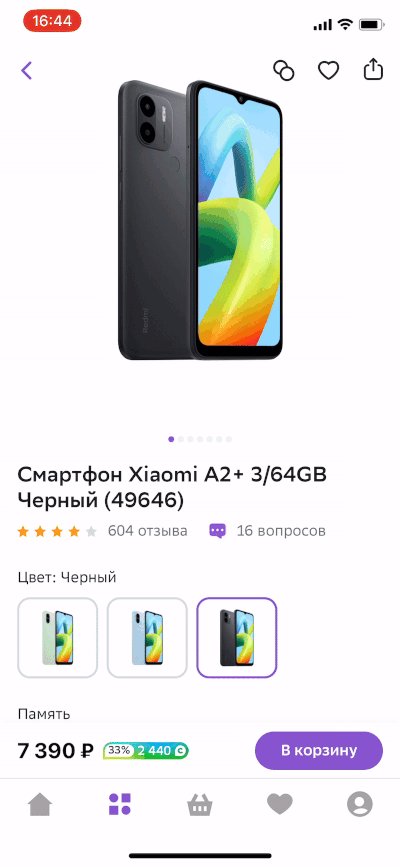
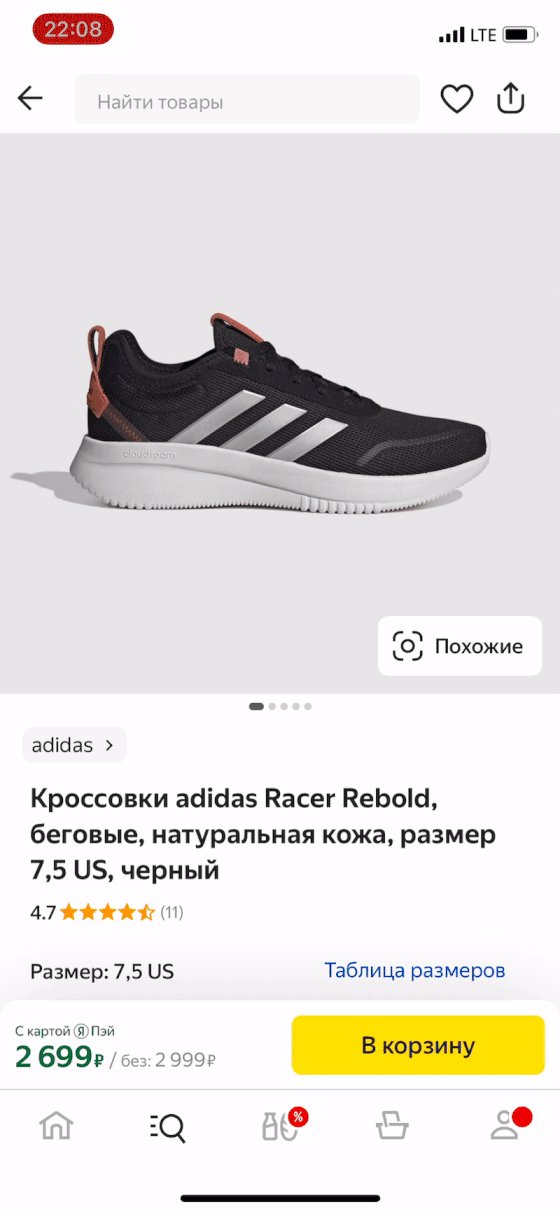
Рейтинг и отзывы – важный фактор влияния на выбор товара, в том числе формирующий первое впечатление. Поэтому хорошо, если они будут видны в рамках первого же экрана.
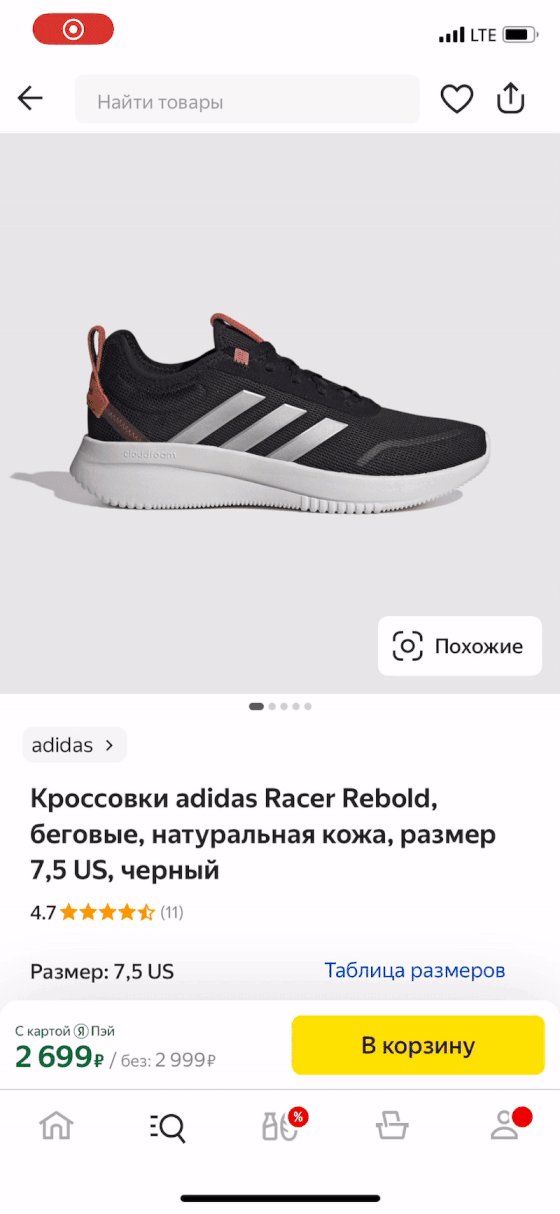
Пример ✅ Яндекс.Маркет

Элемент активен
Делая элемент некликабельным, вы урезаете функционал карточки и усложняете путь клиента к более детальной информации по отзывам.
Антипример ❌ Rendez-Vous

Активна вся область
В индикаторе оценок и отзывов активной лучше сделать всю область, а не лишь ее часть. Так клиент с меньшей вероятностью промахнется и не сможет перейти к отзывам.
Антипример ❌ М.Видео

Пояснение об активности
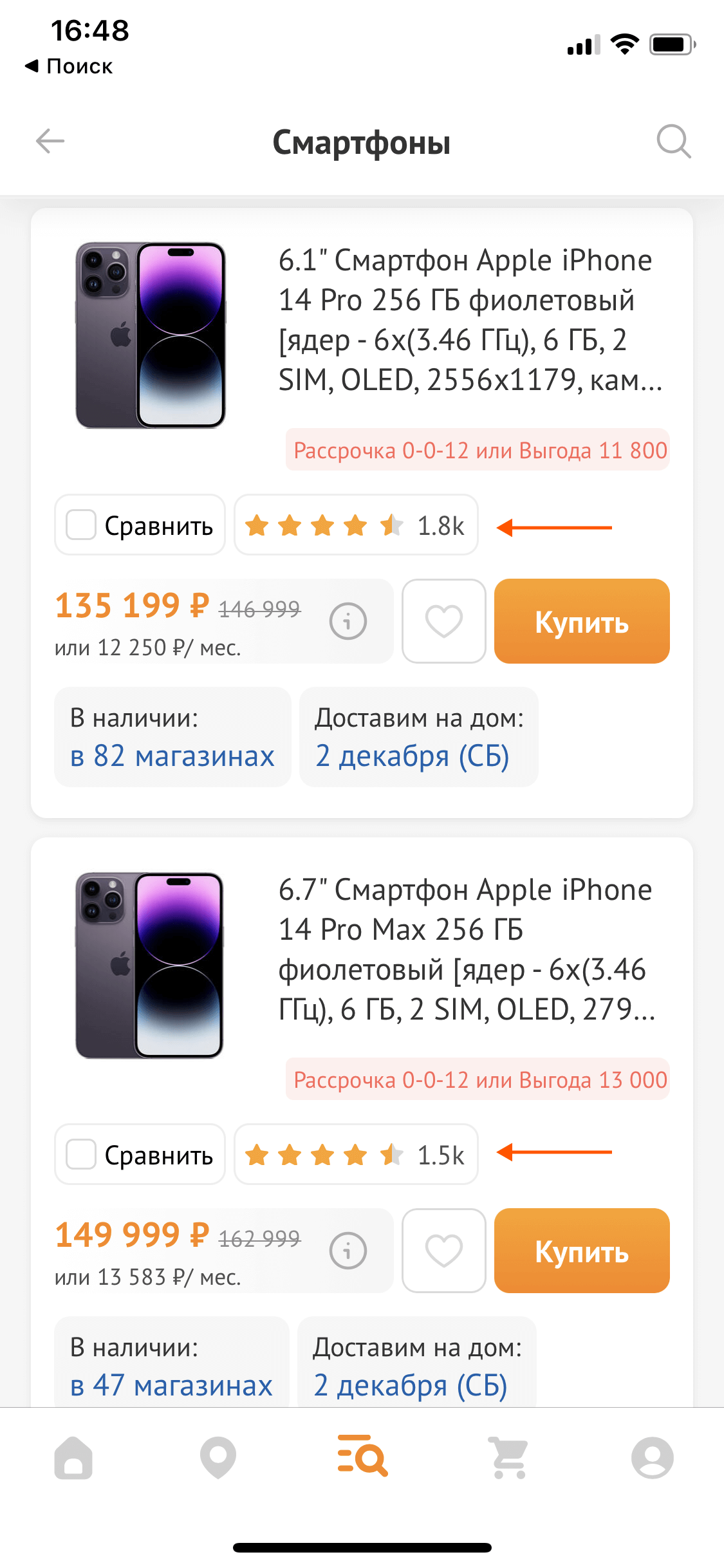
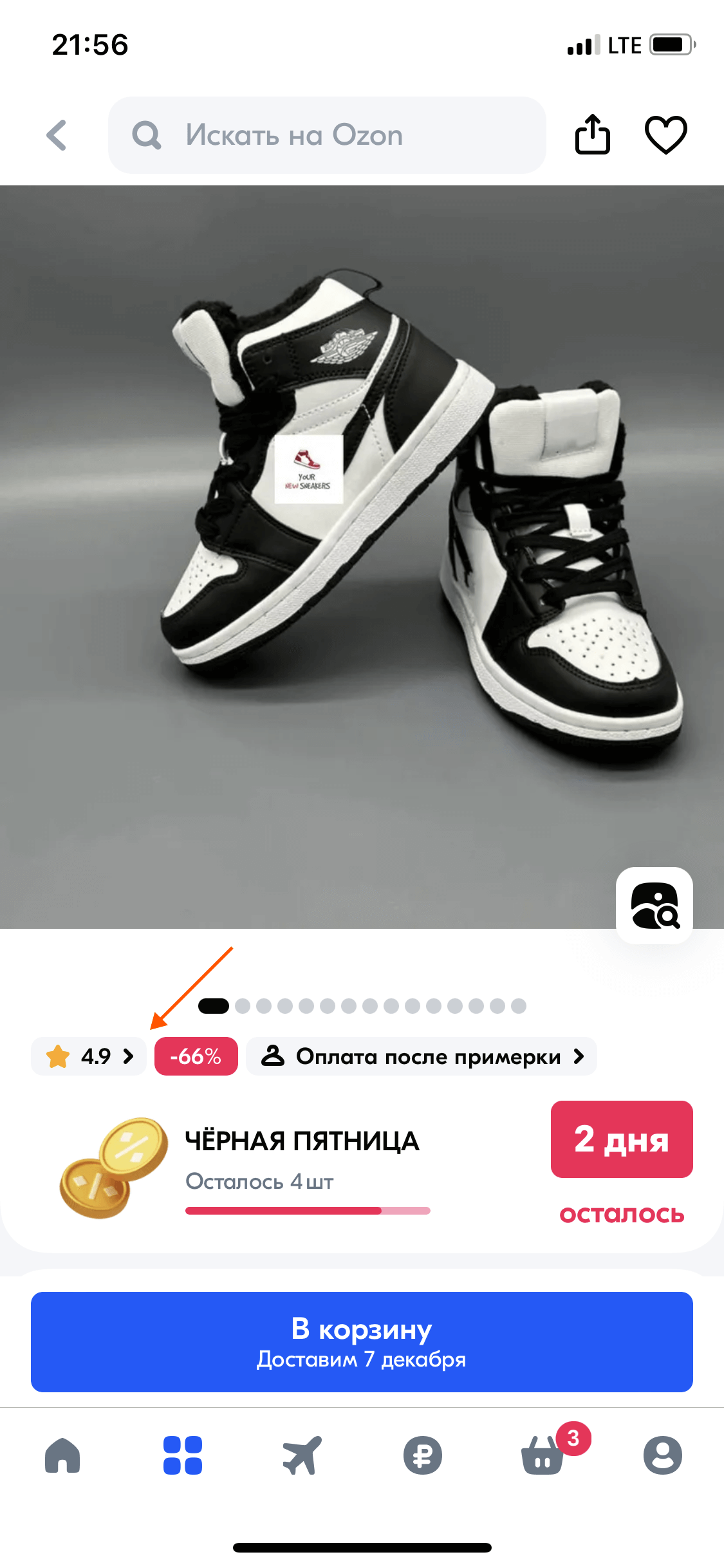
Иногда факт того, что индикатор активный, подсвечивают с помощью визуальных элементов: добавляют к нему стрелку вправо или выполняют в виде кнопки.
Пример ✅ Ozon

При тапе переход к краткой версии списка
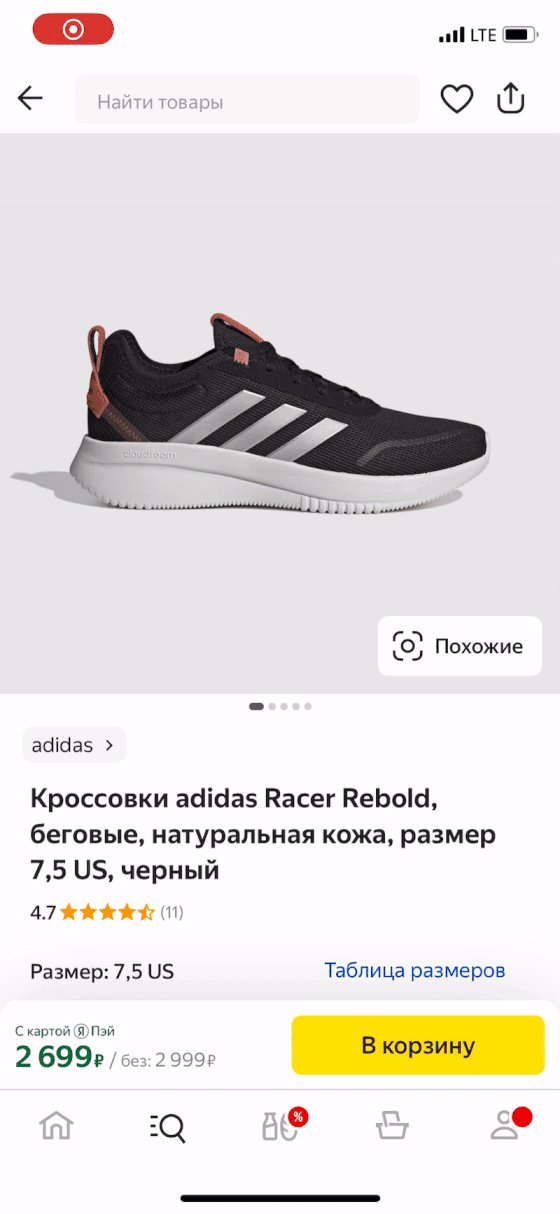
Если в карточке товара есть краткая версия блока с отзывами, при тапе по индикатору может происходить скролл карточки к ней.
Пример ✅ Спортмастер

При тапе переход к полной версии списка
В качестве альтернативы можно вести клиента сразу на общий экран с рейтингом и отзывами для более детального ознакомления.
Пример ✅ Яндекс.Маркет

При тапе переход корректен
При тапе по индикатору скролл к нужному блоку в карточке должен выполняться без ошибок. В примере после такого «скролла» приходится ещё карточку прокручивать вручную.
Антипример ❌ Sokolov

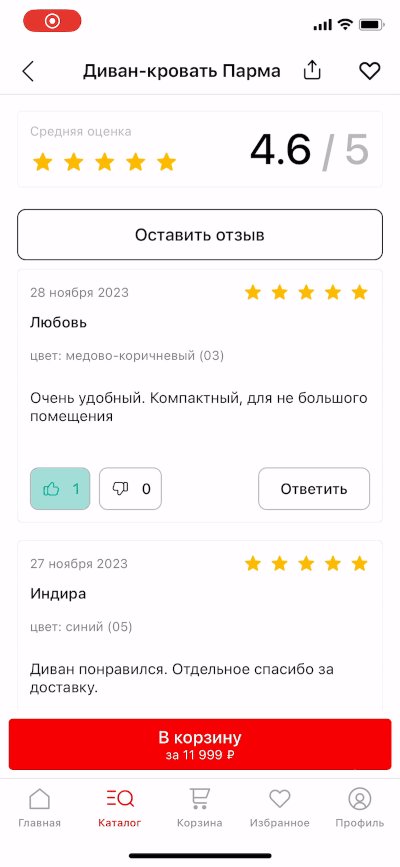
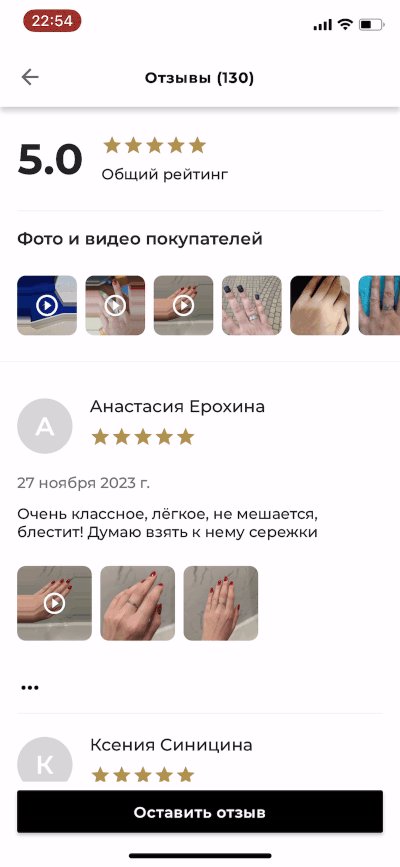
Rating summary
29 гайдлайнов
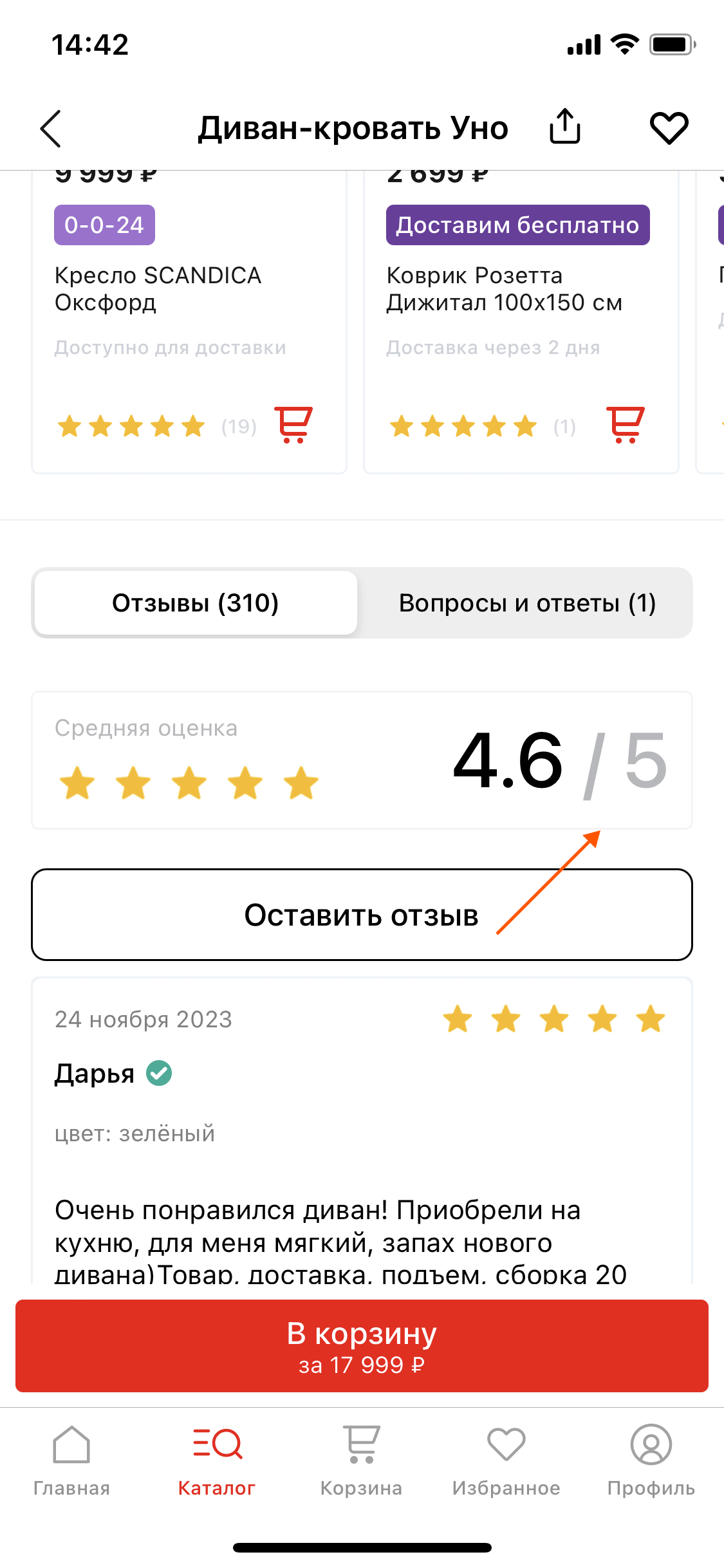
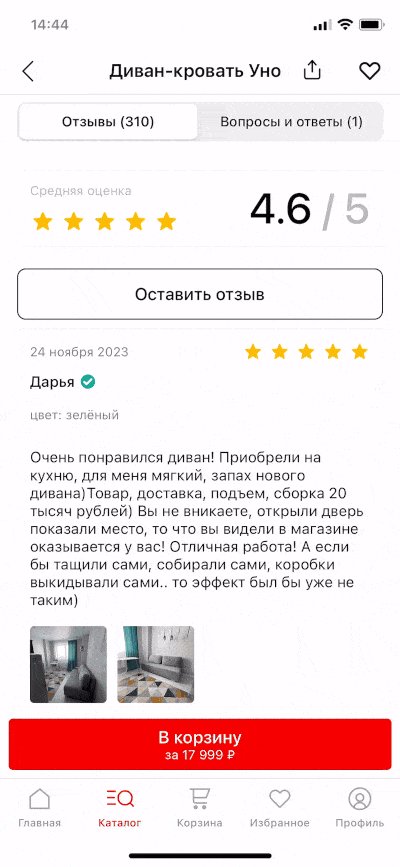
Блок добавлен
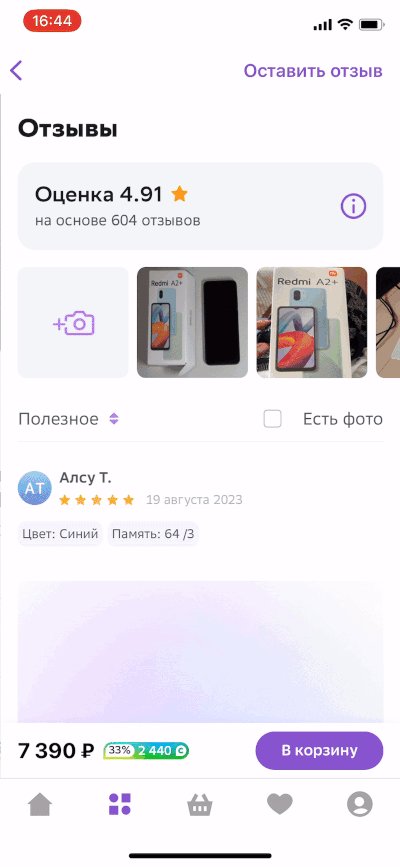
Rating summary в карточке товара или на экране отзывов позволит клиенту быстрее сформировать впечатление без необходимости углубляться в детали.
Пример ✅ Л’Этуаль

Содержит общий рейтинг
Один из ключевых элементов rating summary – общий рейтинг товара, основанный на оценках клиентов.
Пример ✅ Лента

Рейтинг в листинге vs. в summary
Рейтинг товара должен быть единым везде. В примере клиент узнает, что рейтинг не 5.0, а 4.5, лишь перейдя на 2 экрана вглубь из листинга. Надеюсь, это просто баг.
Антипример ❌ Детский мир

Отображение максимальной оценки
Иногда рейтинг также снабжают и максимальной оценкой, чтобы шкала не вызывала у клиента никаких вопросов. Ее можно сделать визуально вторичной.
Пример ✅ Hoff

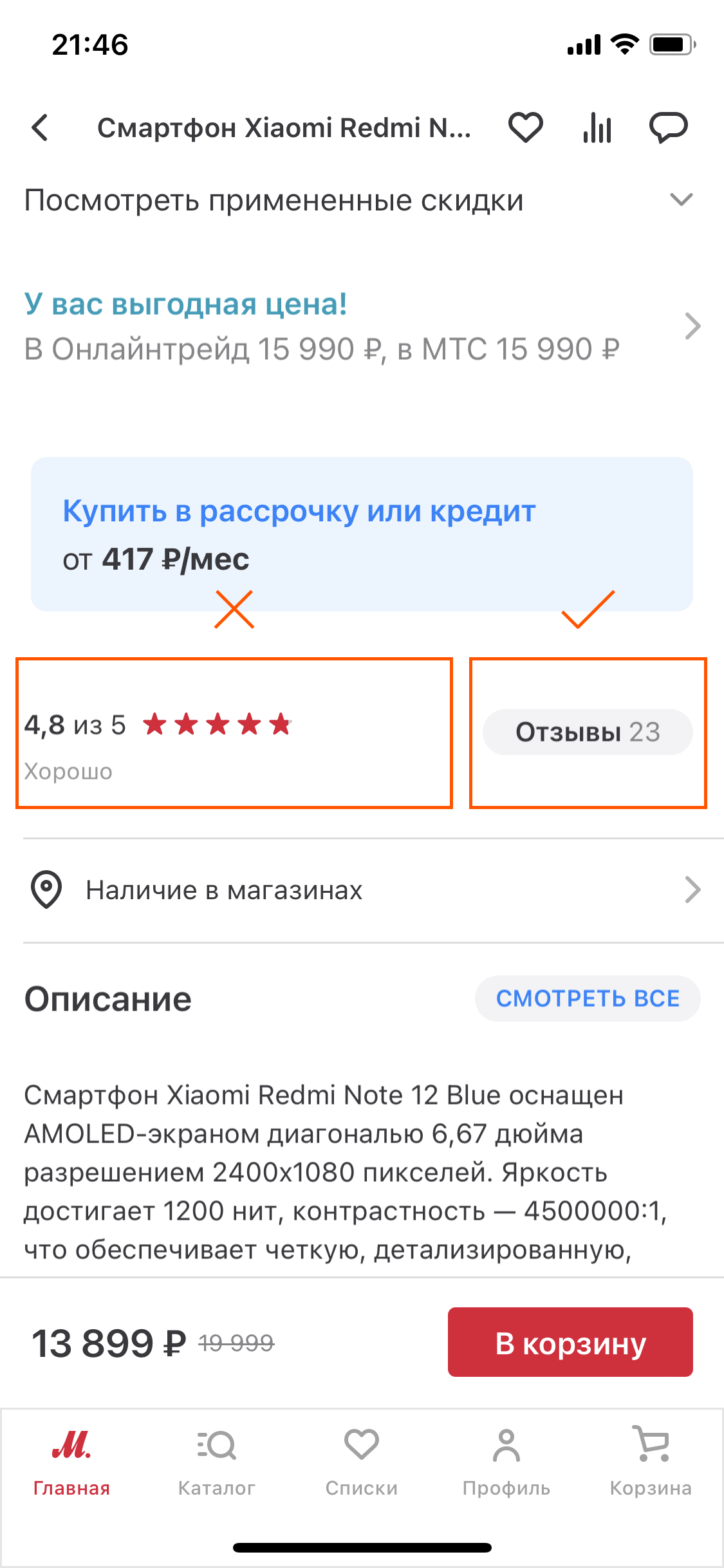
Содержит текстовое пояснение
Иногда, помимо самой оценки, в rating summary также можно встретить и текстовое пояснение, призванное улучшить ее восприятие.
Пример ✅ М.Видео

Визуализация оценки
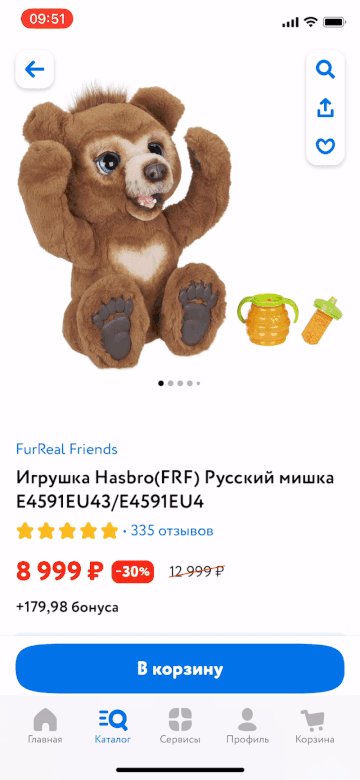
Если свободное пространство позволяет, оценку в текстовом формате можно снабдить визуализацией в формате 5 звезд. Это позволит облегчить восприятие информации.
Пример ✅ AliExpress

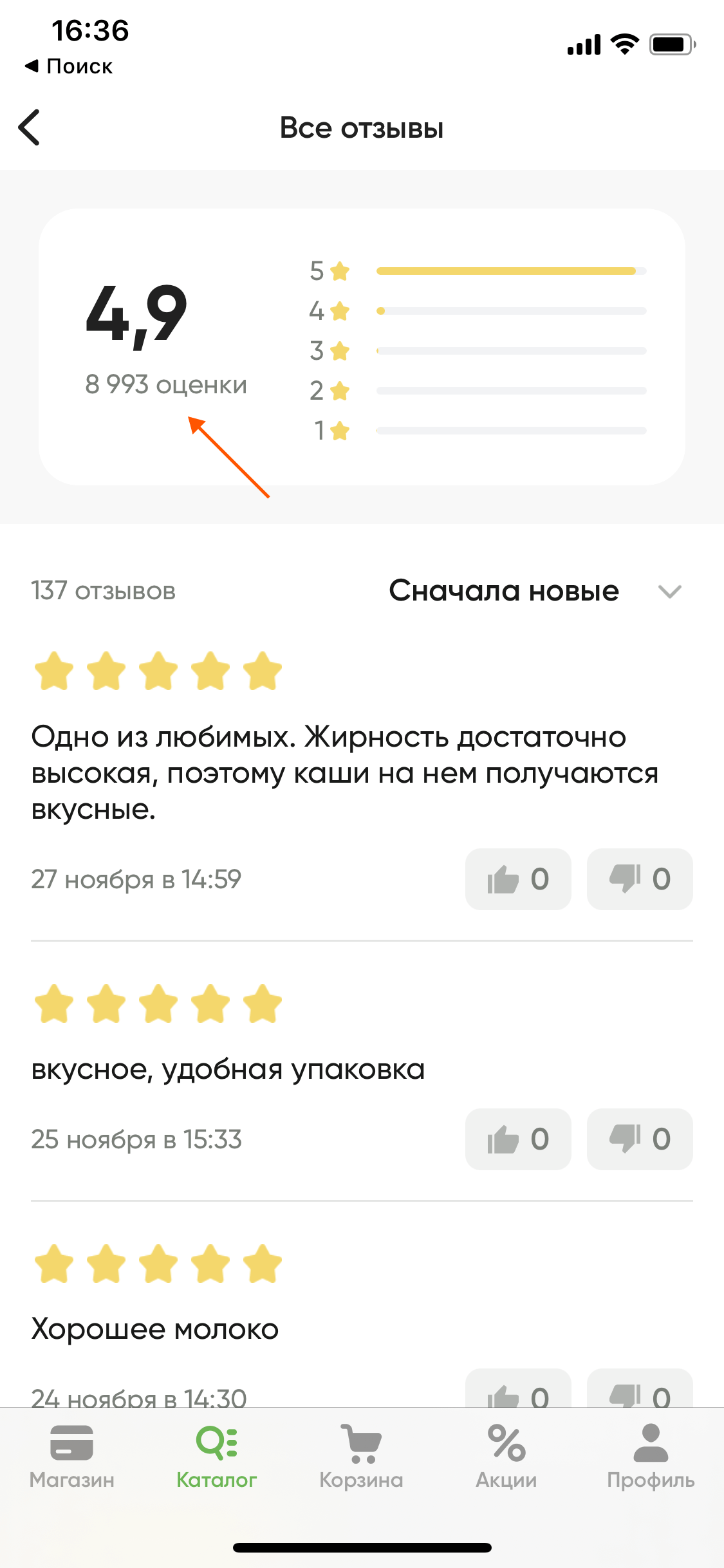
Содержит число оценок
Хорошей практикой также будет добавить в блок общее число оценок, на основе которых сформирован рейтинг. Это повысит его информативность.
Пример ✅ Перекрёсток

Содержит число отзывов
Клиент может просто оставить оценку, но не написать отзыв. Поэтому некоторые игроки рынка дополнительно выделяют показатель именно числа отзывов.
Пример ✅ Яндекс.Маркет

Показатели корректны
Базовый момент: числа отзывов и оценок должны быть корректны. Ситуации, когда «левая рука не знает, что делает правая», возникать не должно.
Антипример ❌ МегаМаркет

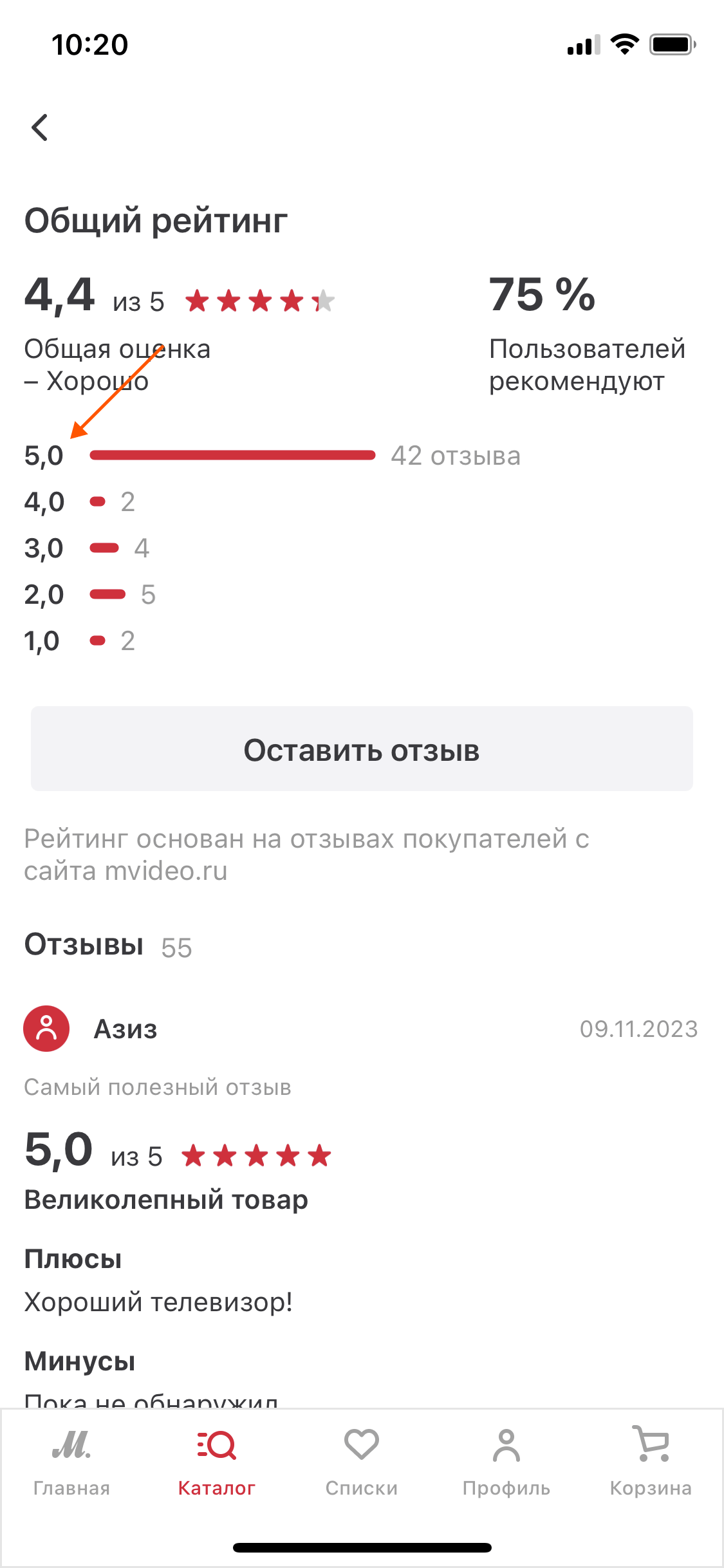
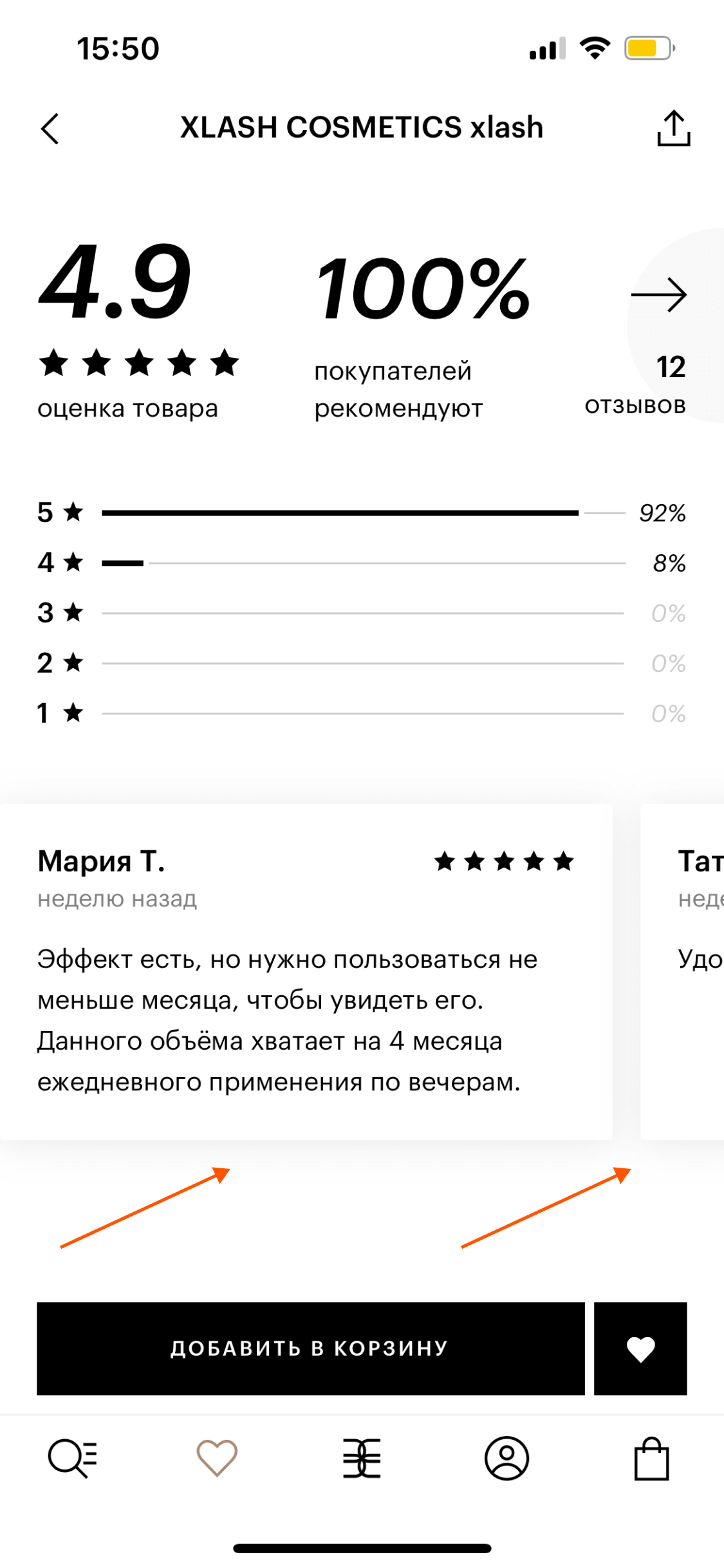
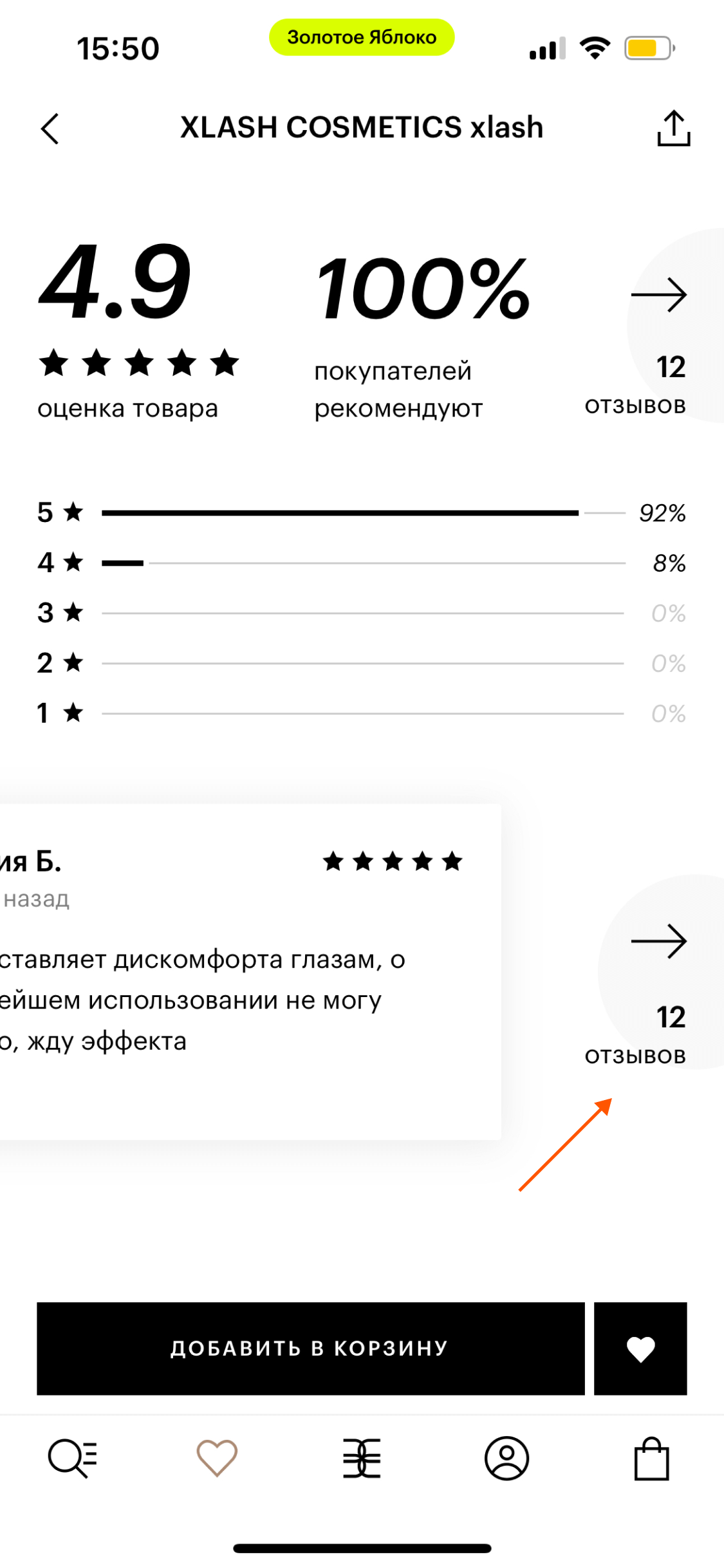
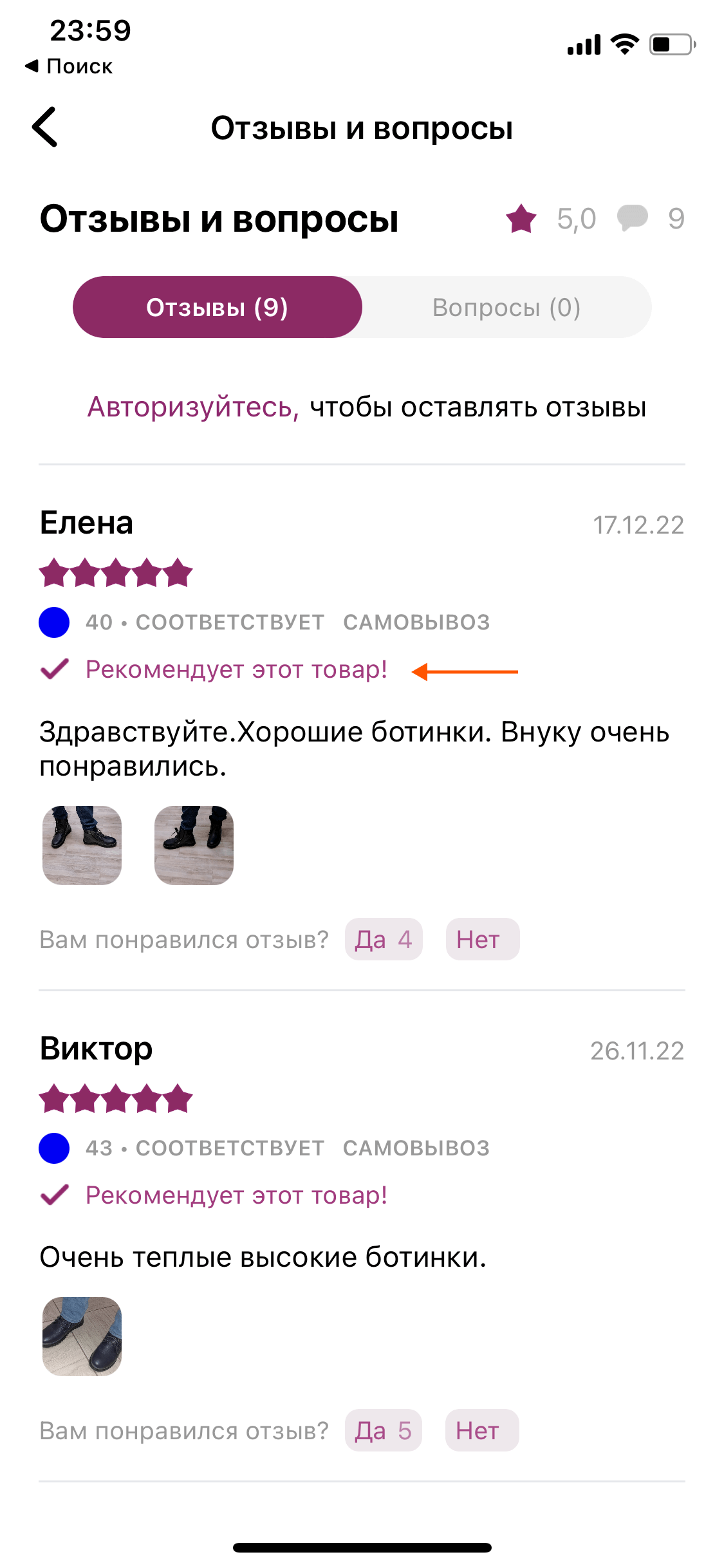
Содержит % рекомендаций
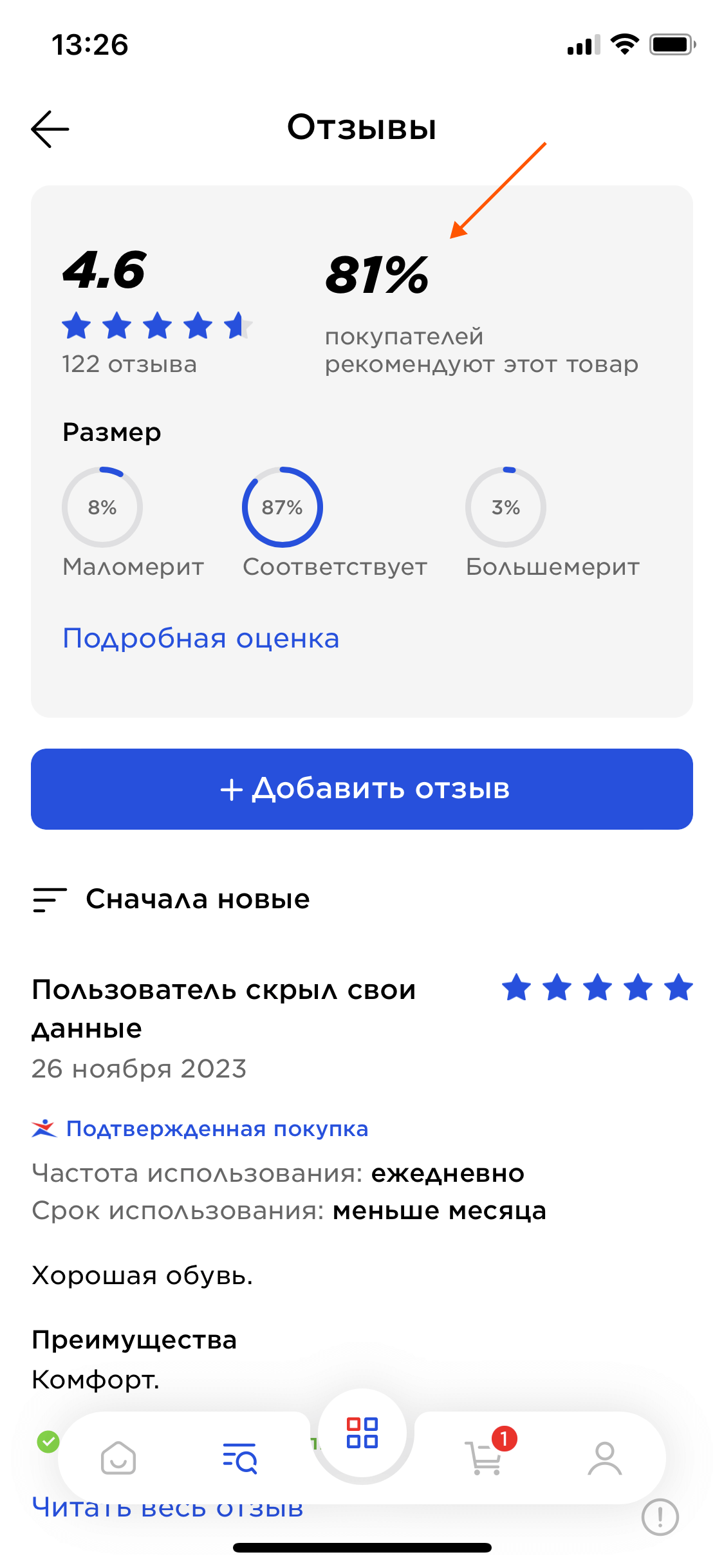
В некоторых кейсах при сборе отзывов также уточняется, порекомендовал бы клиент купленный товар или нет, и доля рекомендующих выносится в rating summary.
Пример ✅ Спортмастер

Содержит разбиение оценки по характеристикам
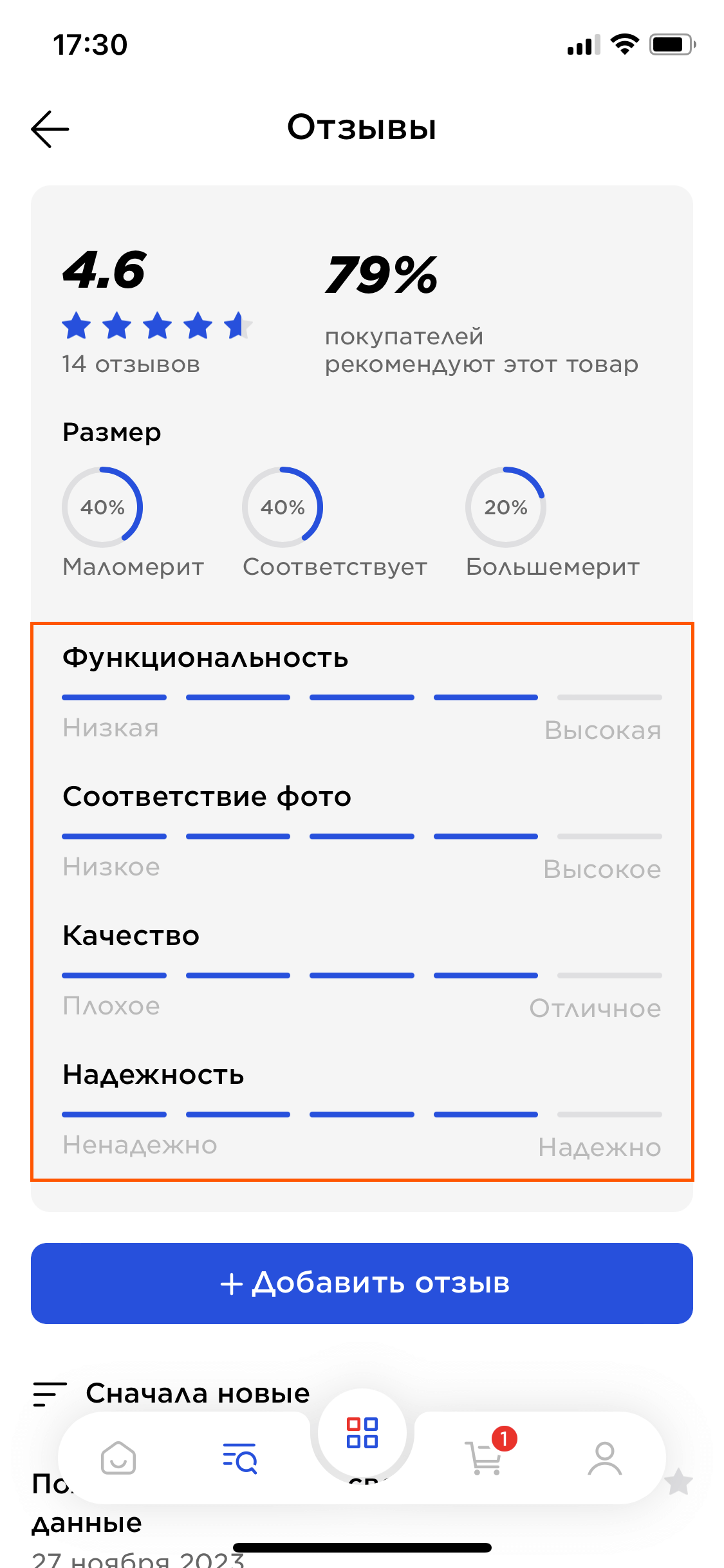
Если помимо основной оценки вы собираете с пользователей фидбэк по ключевым характеристикам, их усредненные значения также можно подсветить в rating summary.
Пример ✅ Спортмастер

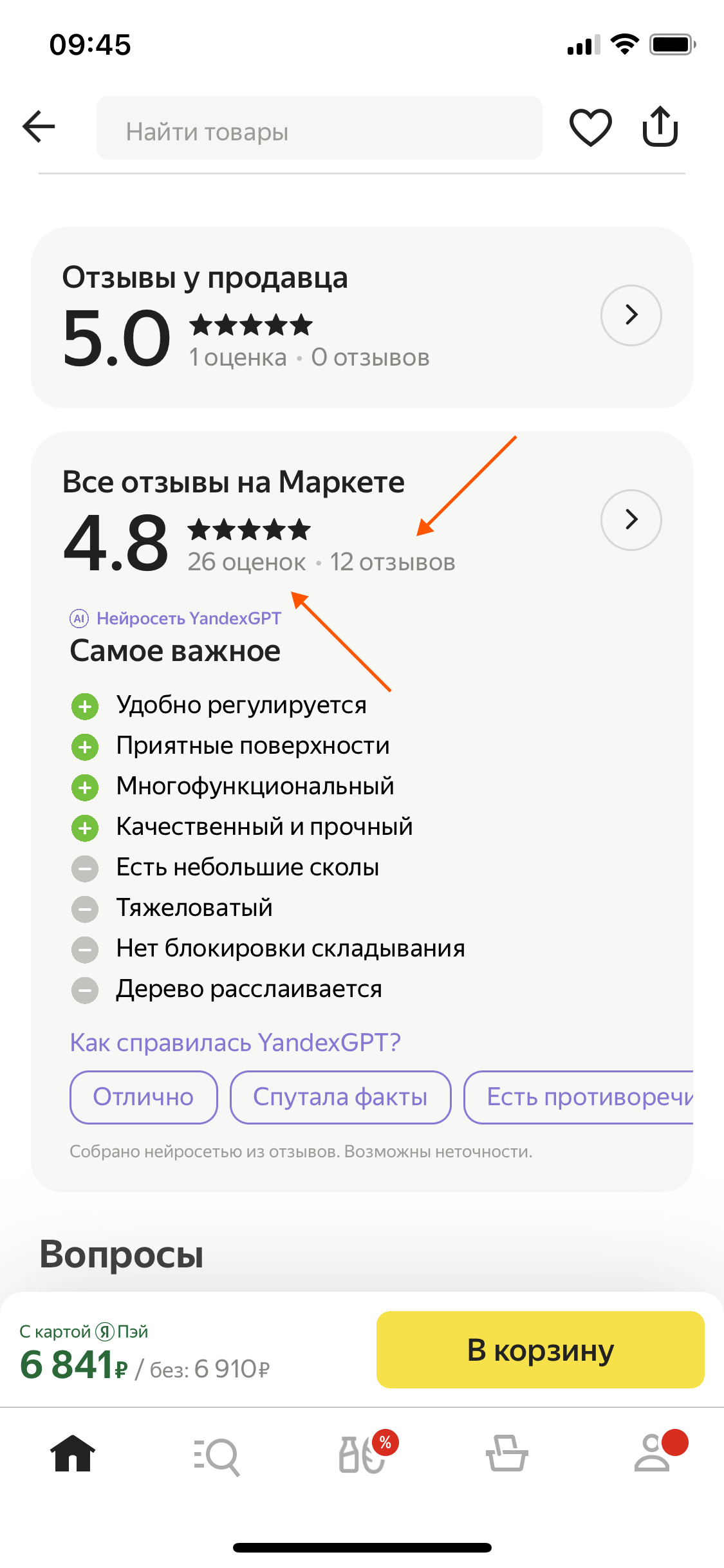
Содержит ключевые особенности
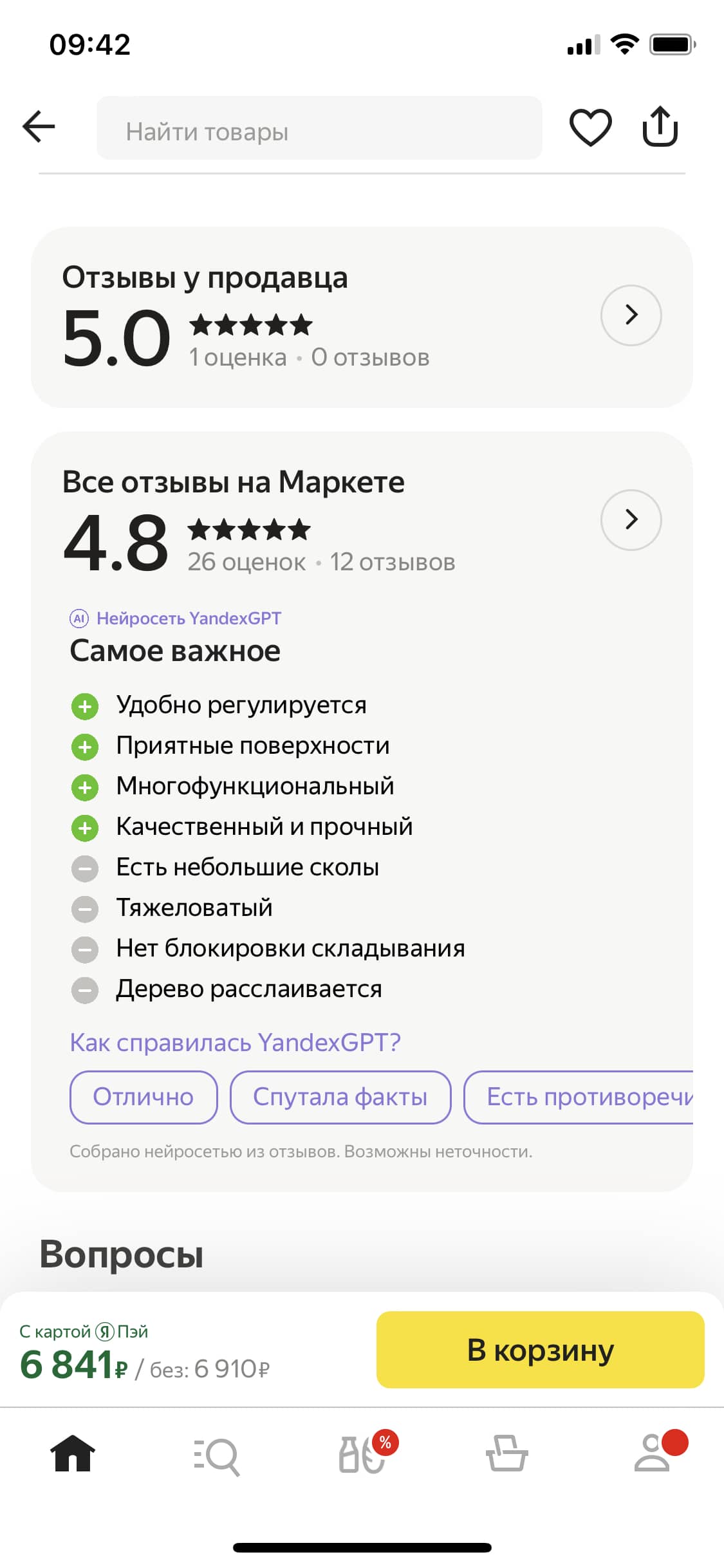
Некоторые компании анализируют общий массив отзывов с помощью AI и подсвечивают ключевые особенности товара, как позитивные, так и негативные.
Пример ✅ Яндекс.Маркет

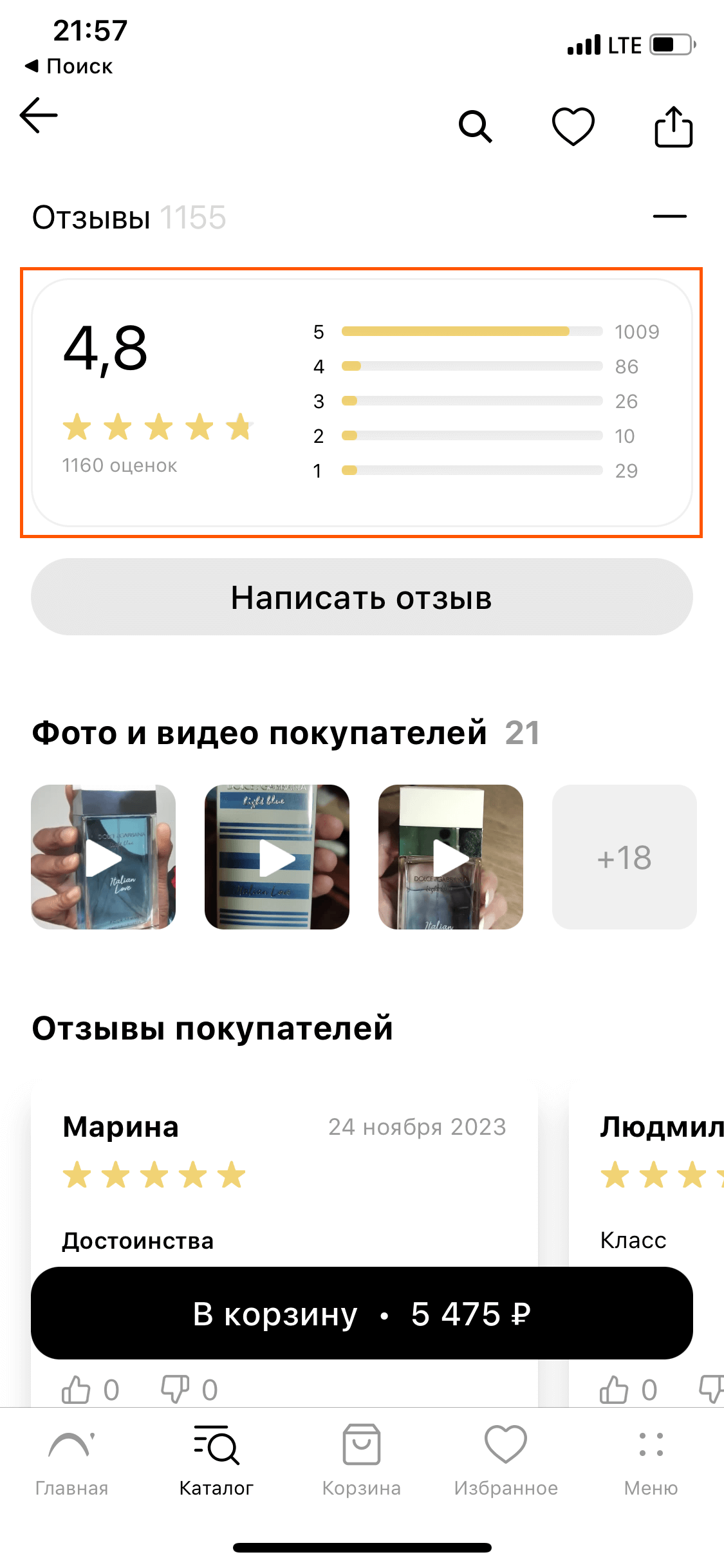
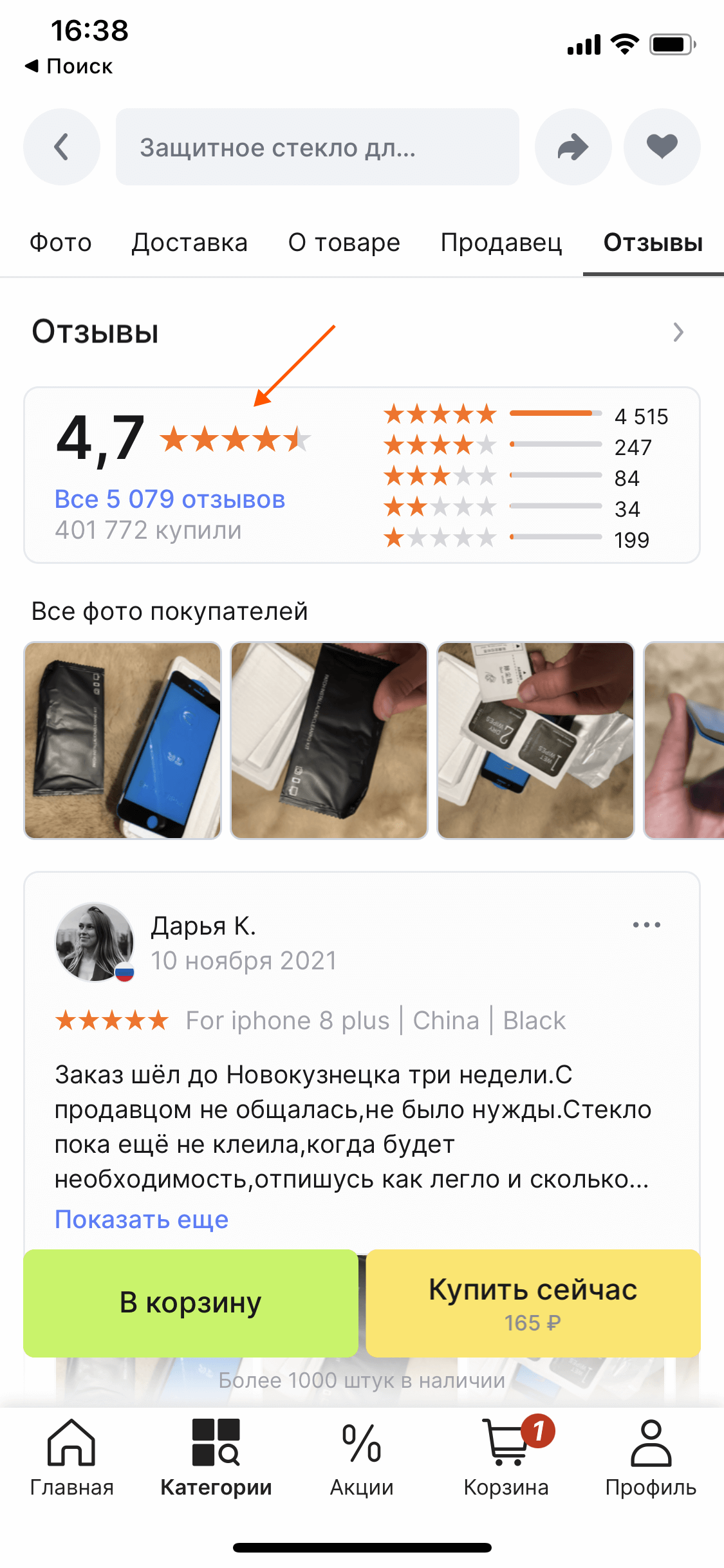
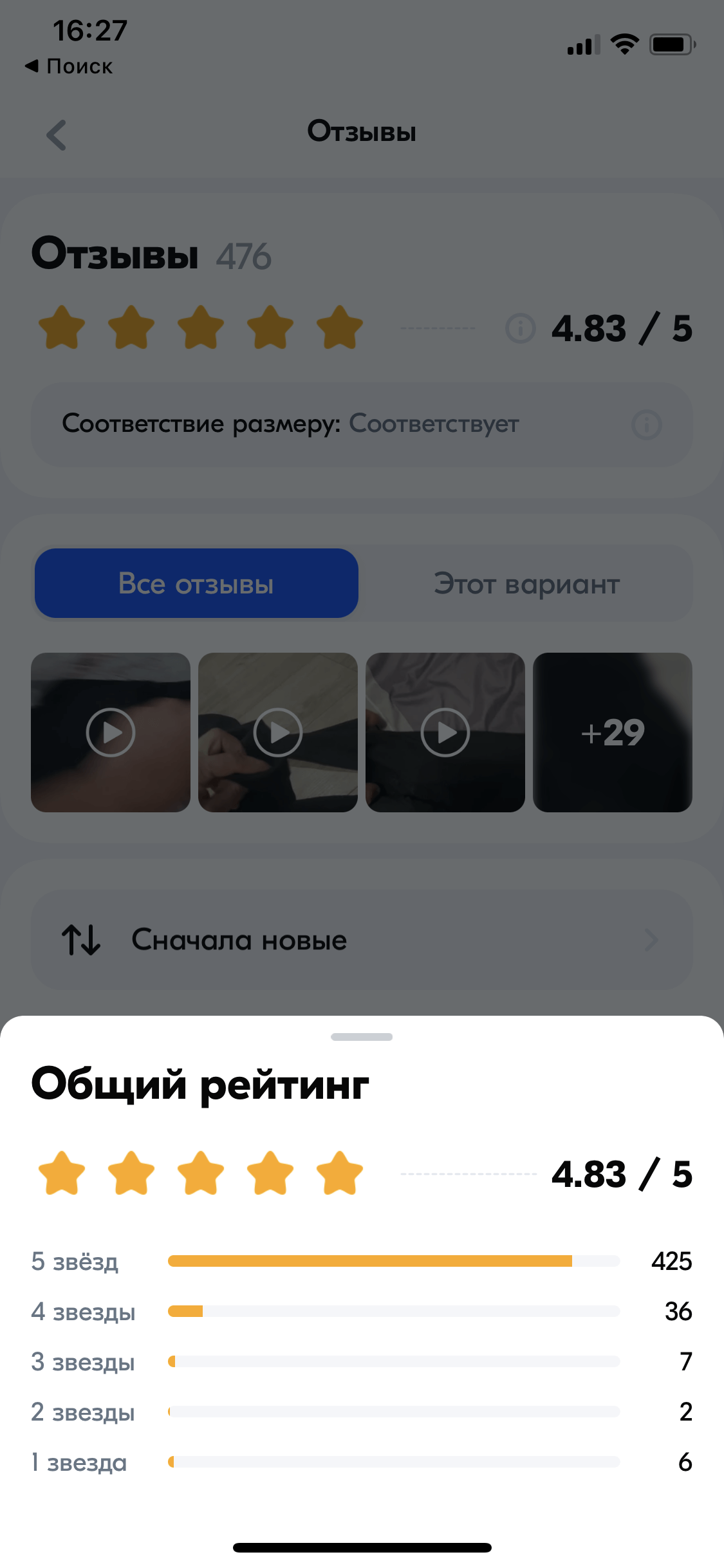
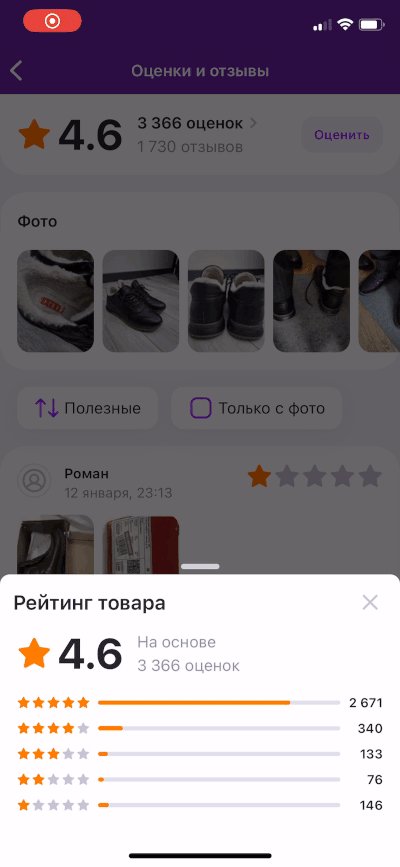
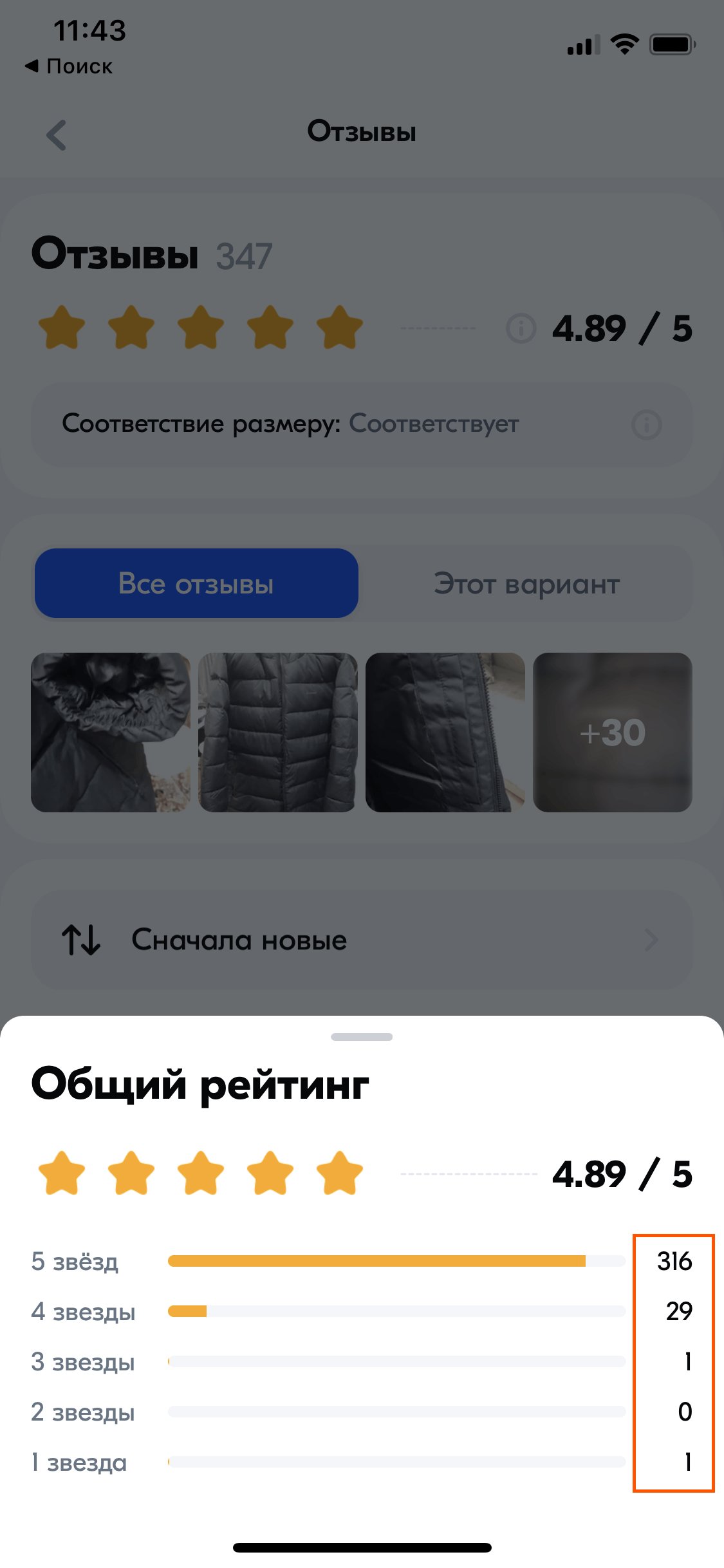
Содержит распределение оценок
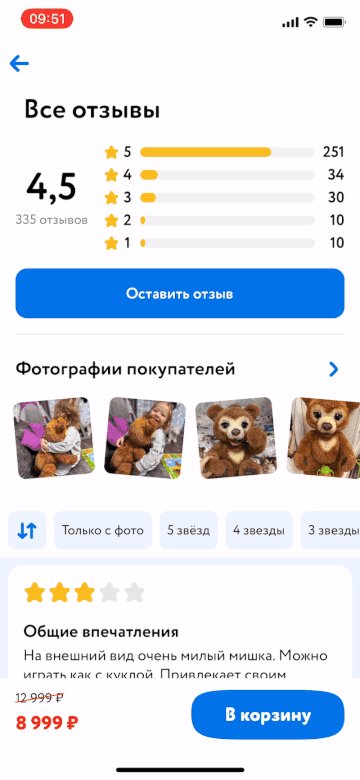
Распределение оценок по товару позволит клиенту понять, куда склоняется общее мнение, и насколько отзывы противоречивы.
Пример ✅ Ozon

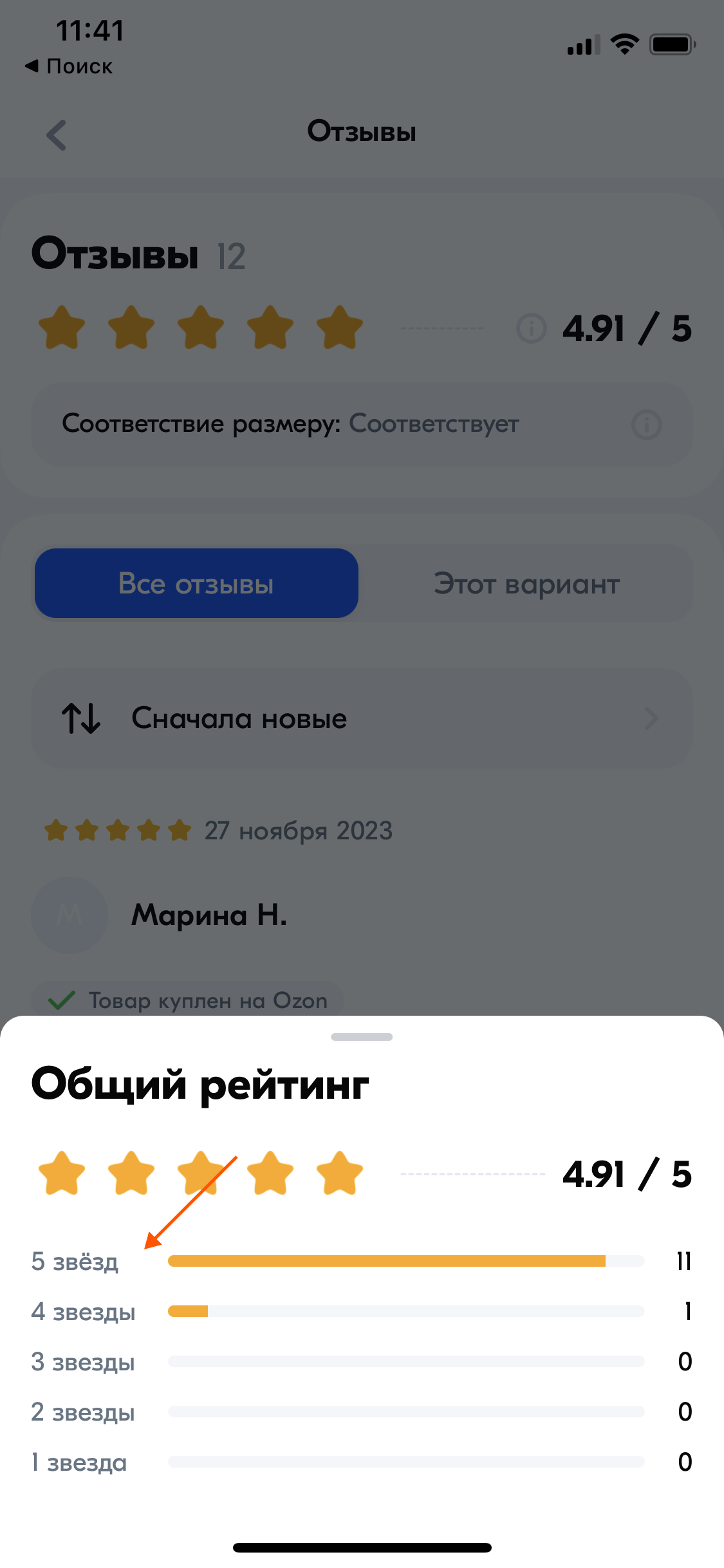
Распределение видно по умолчанию
Чтобы быть более честными с клиентом, распределение оценок лучше отображать по умолчанию. Его скрытие можно расценить, как манипуляцию вниманием.
Антипример ❌ Wildberries

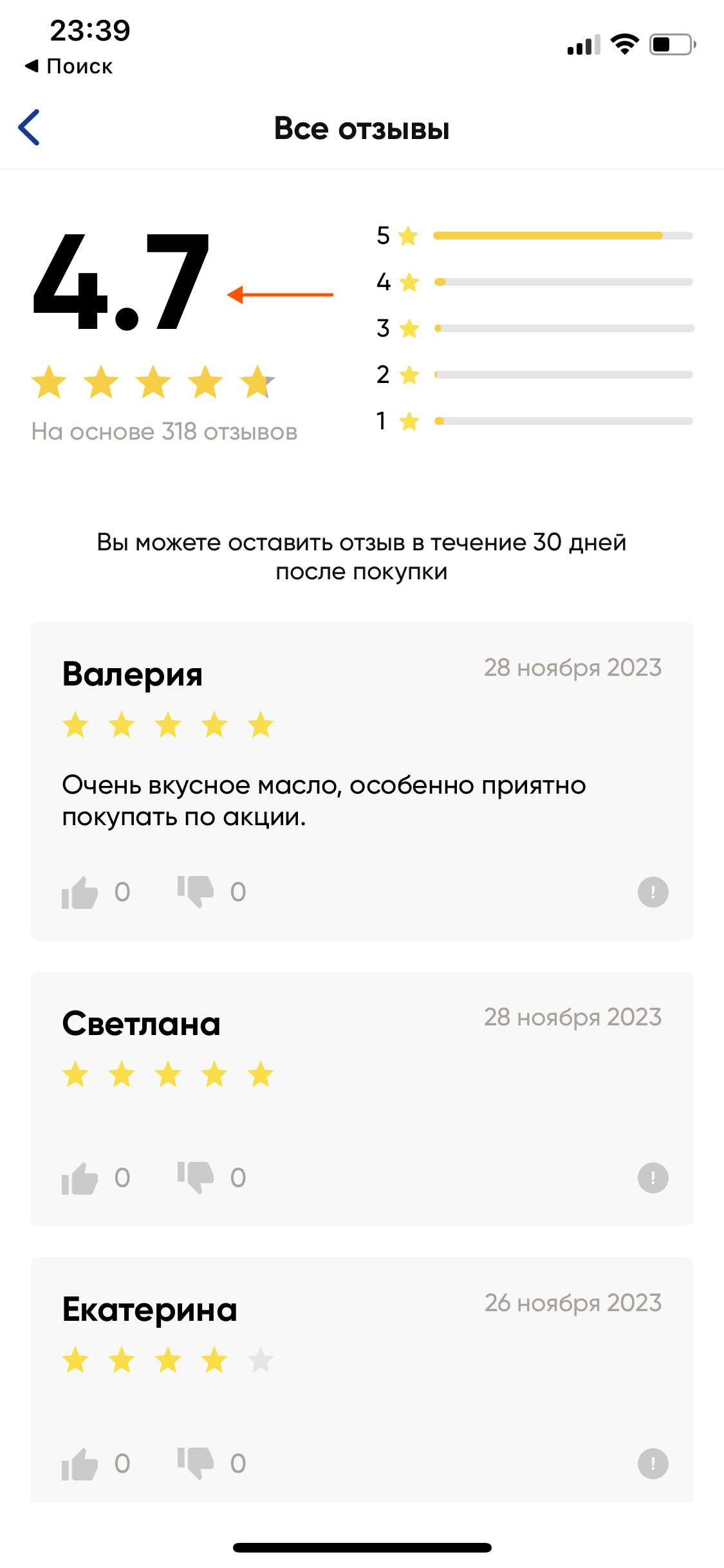
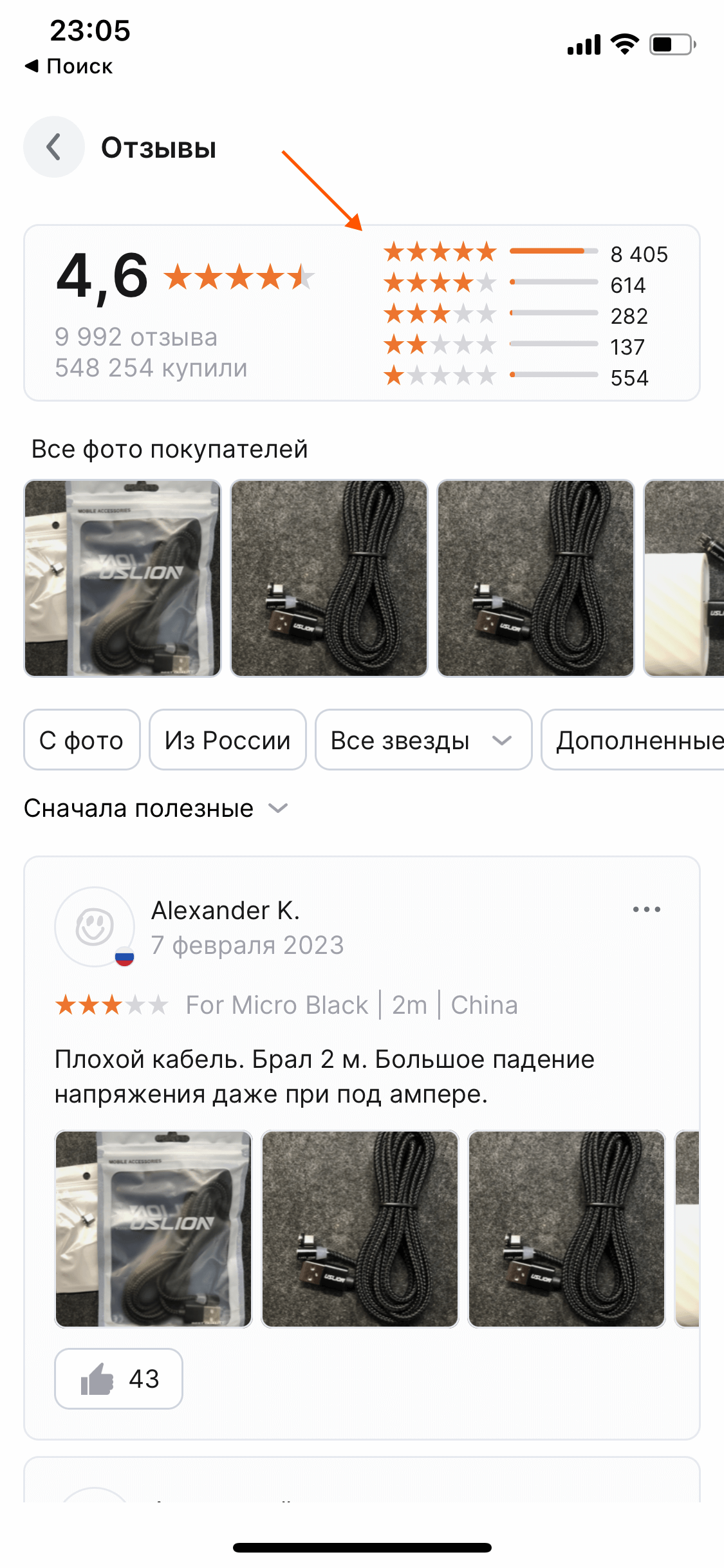
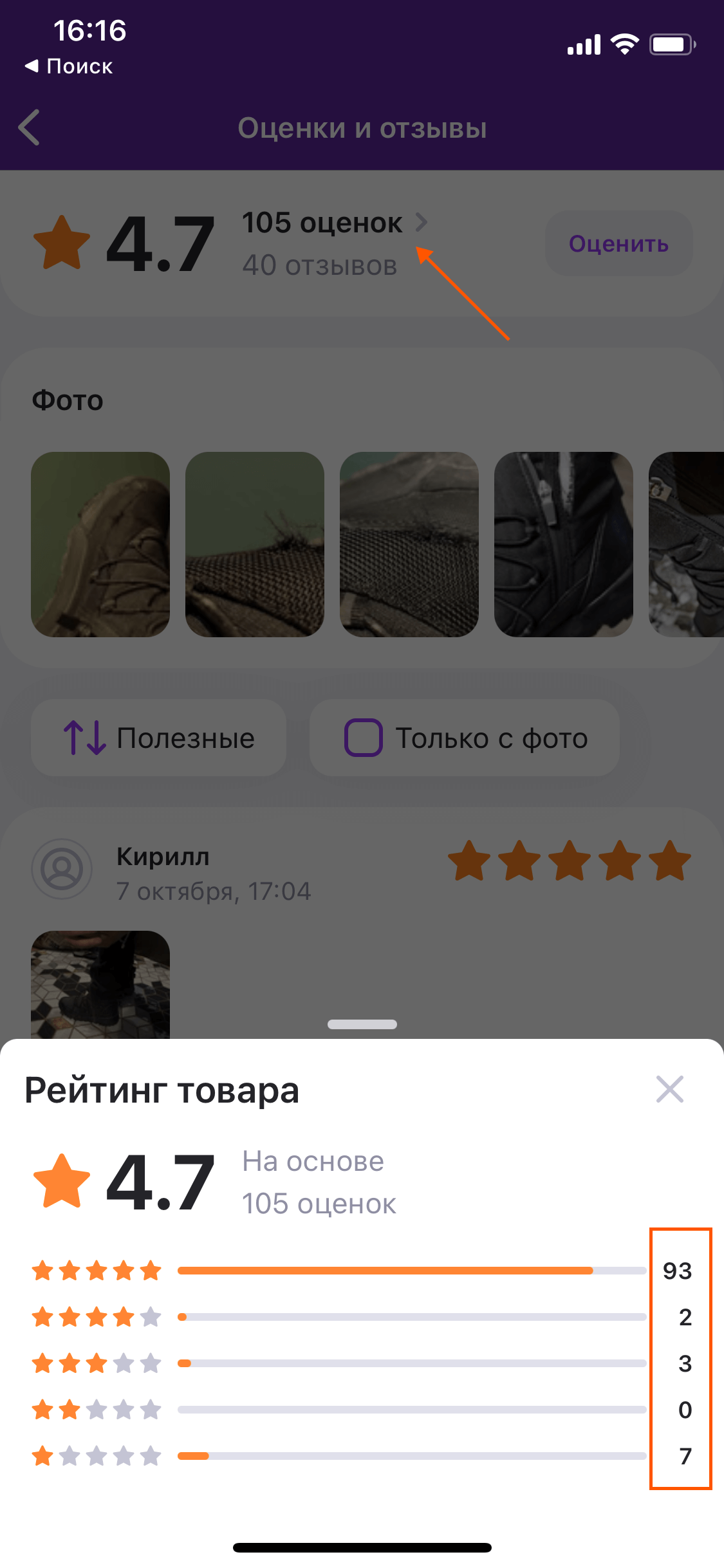
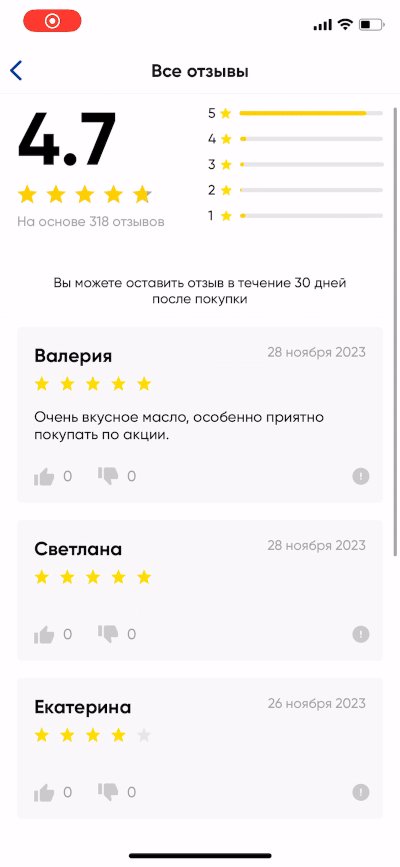
Визуализация распределения
Распределение оценок лучше визуализировать. Формат горизонтальных частично закрашенных баров хорошо подойдет для решения этой задачи.
Пример ✅ Азбука Вкуса

Уровень заполнения баров
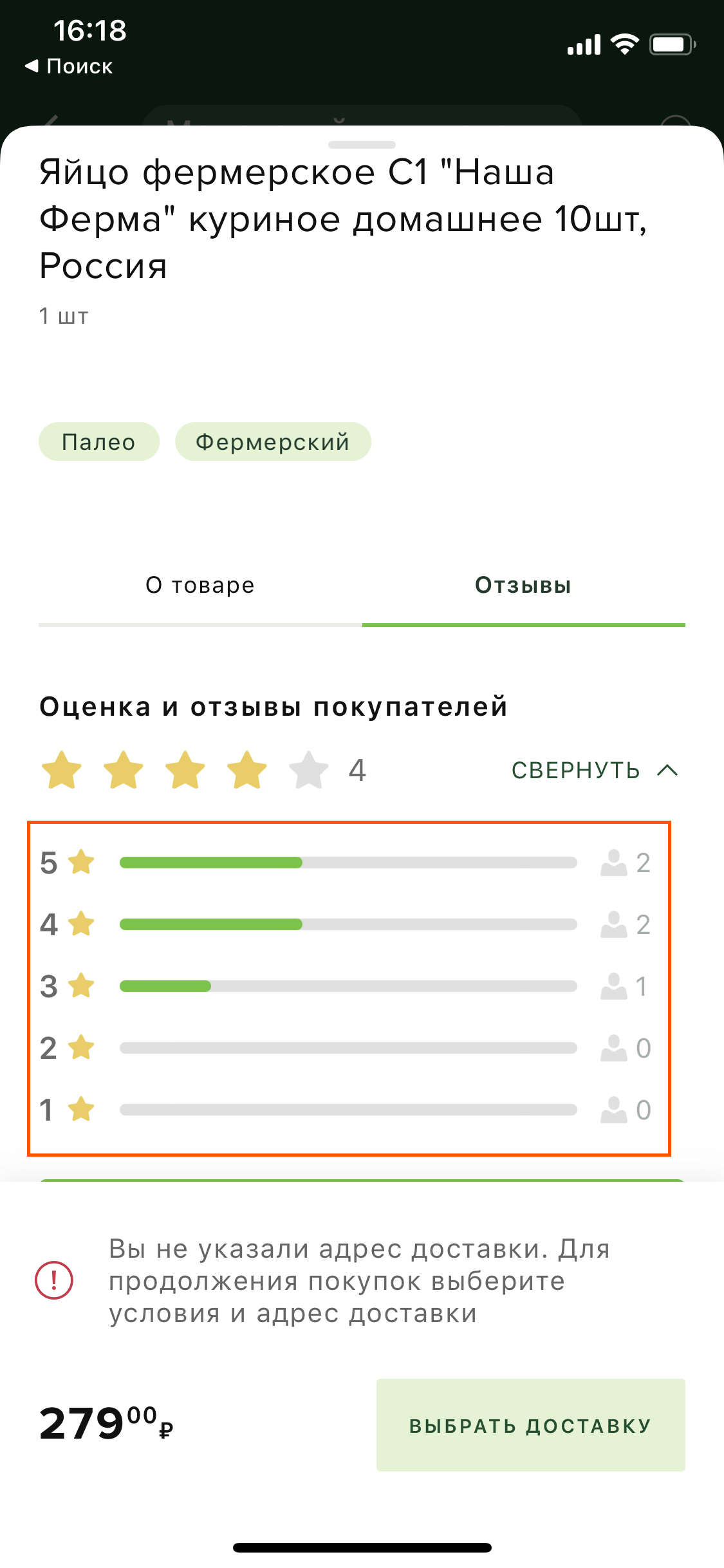
Заполнение баров должно отражать долю числа оценок с данным рейтингом к общему числу оценок. Закрашенные части в сумме должны давать 1 полностью закрашенный бар.
Пример ✅ Впрок

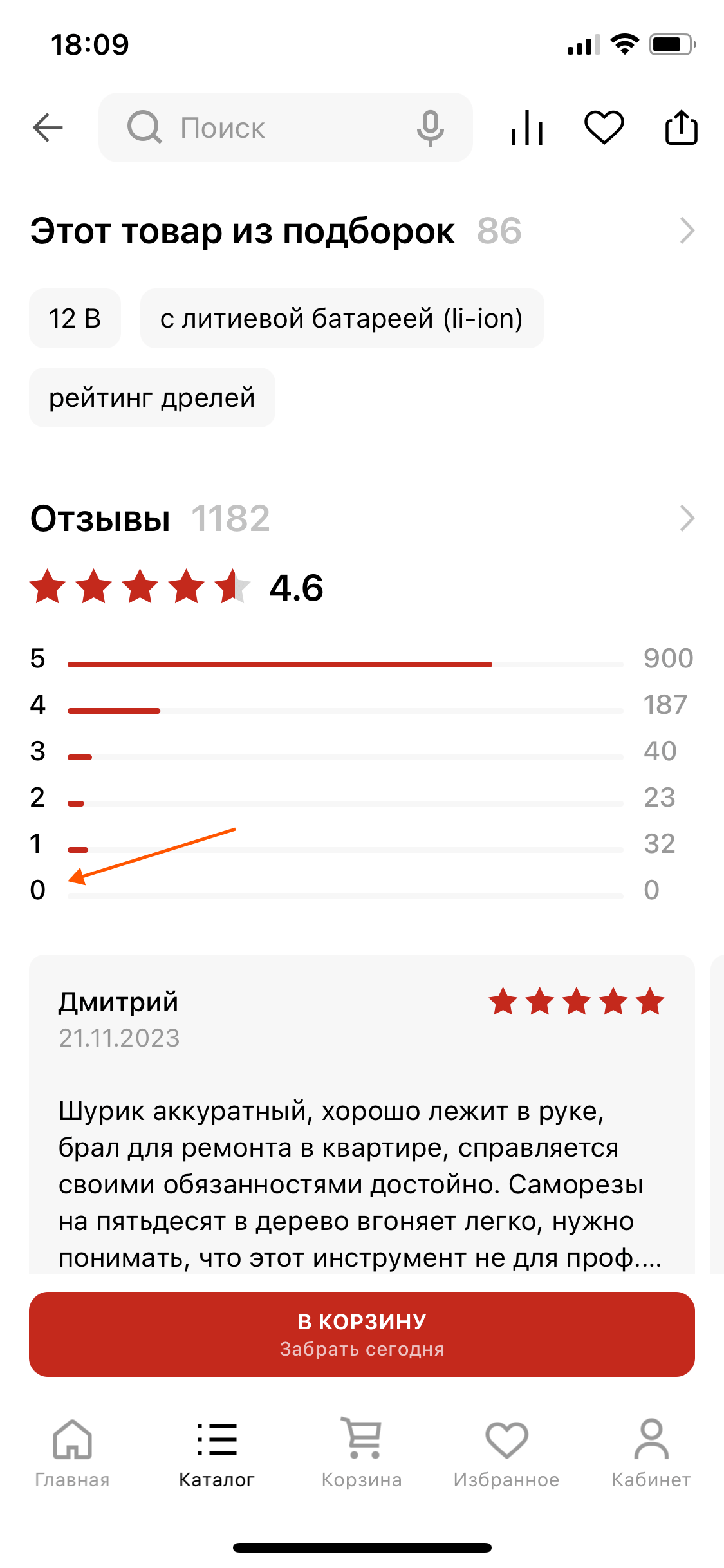
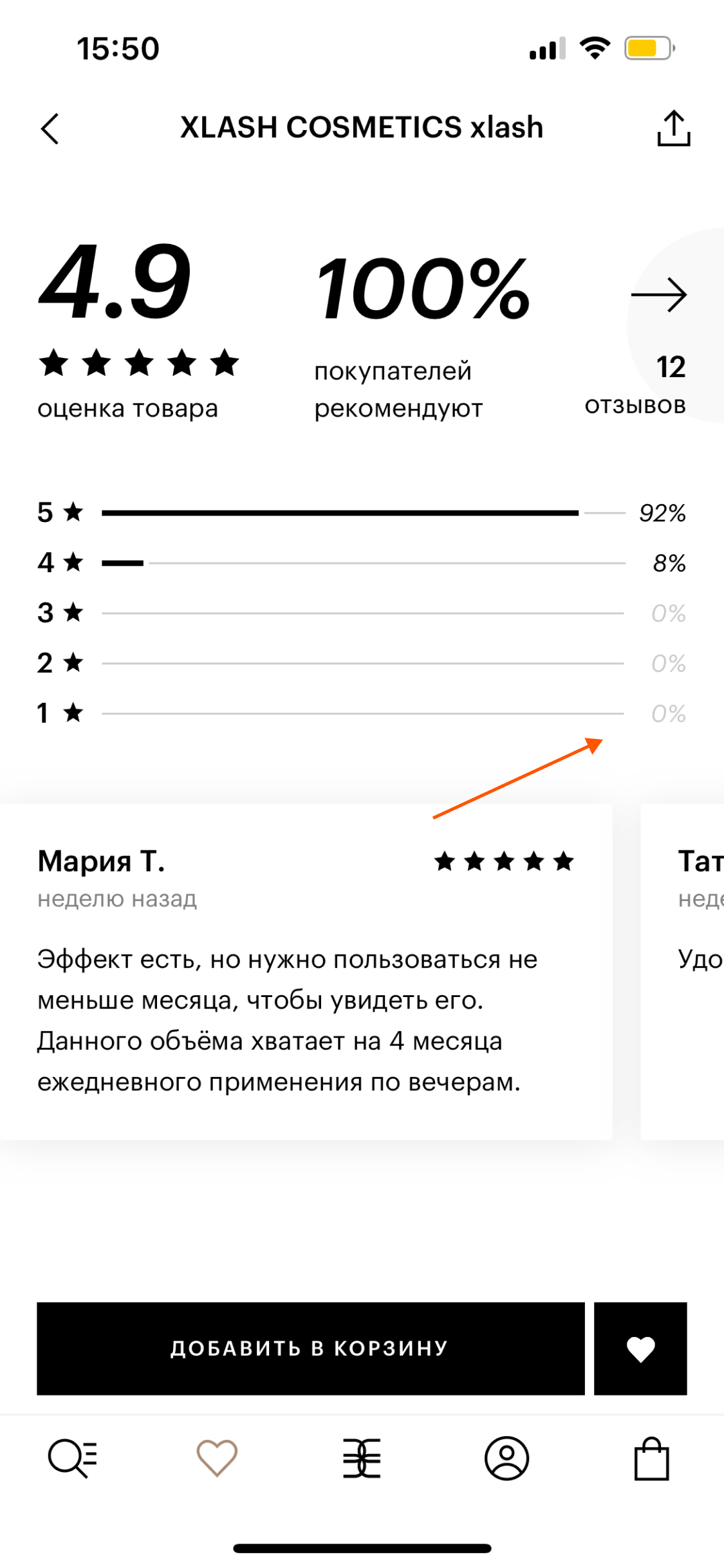
Незакрашенная часть баров
Незакрашенную часть баров также лучше выделять на фоне, чтобы относительная доля закрашенной части в общем количестве отзывов легче воспринималась.
Антипример ❌ М.Видео

Спектр оценок
Лучше для оценки использовать наиболее привычную шкалу от 1 до 5.
Антипример ❌ Все Инструменты

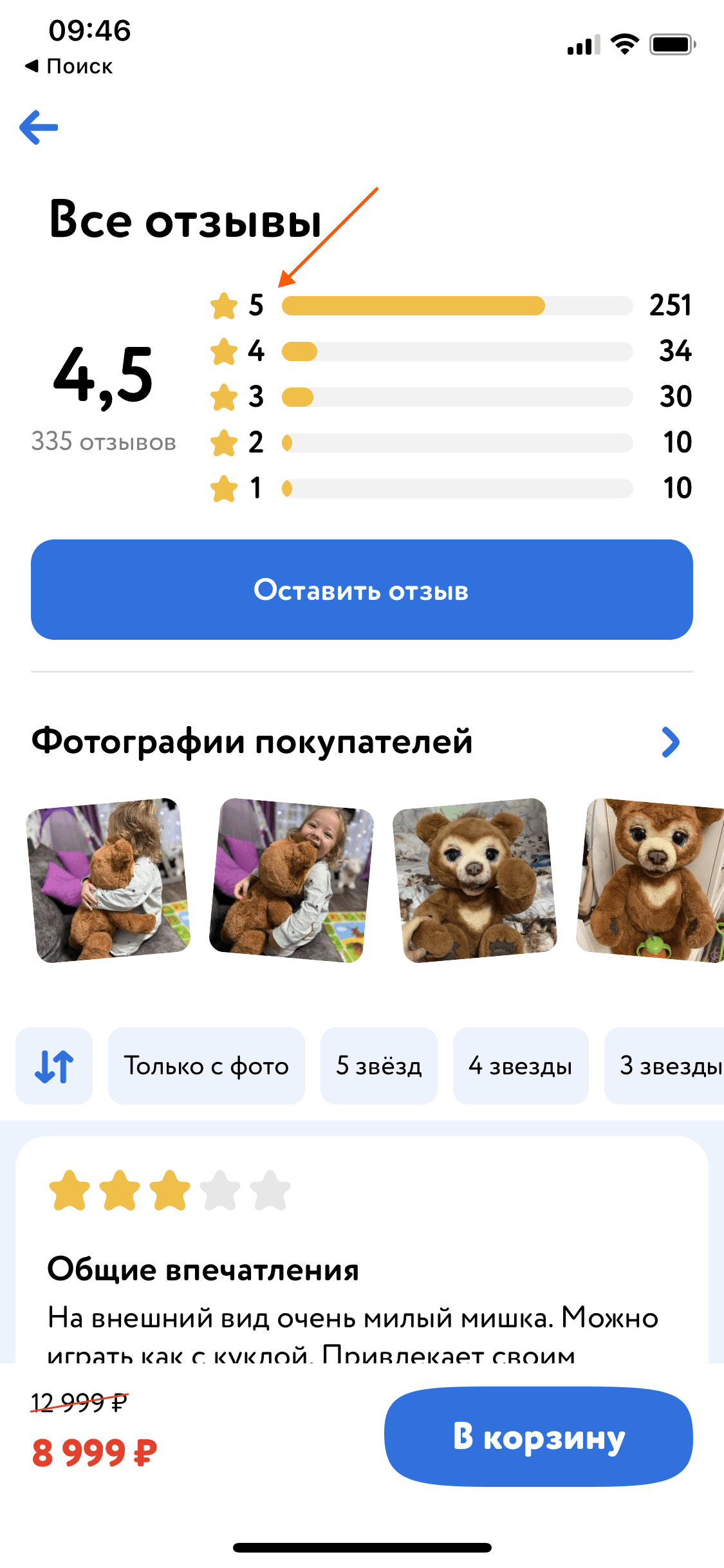
Порядок размещения оценок
Наиболее часто встречающийся порядок, в котором выстроены оценки – от 5 звезд к 1 звезде.
Пример ✅ Ситилинк

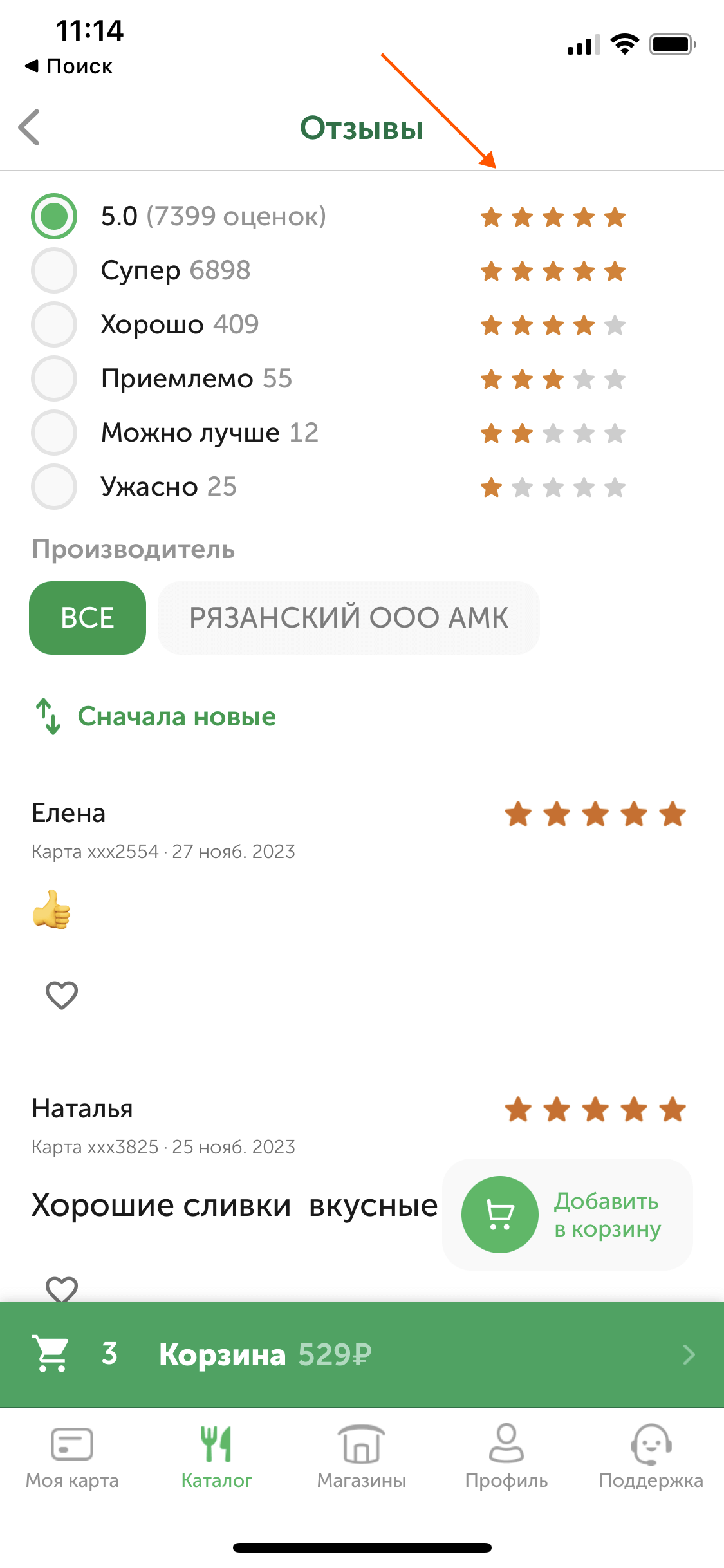
Формат подписей: текстовый
Текстовый формат подписей не оставит у клиента никаких вопросов.
Пример ✅ Ozon

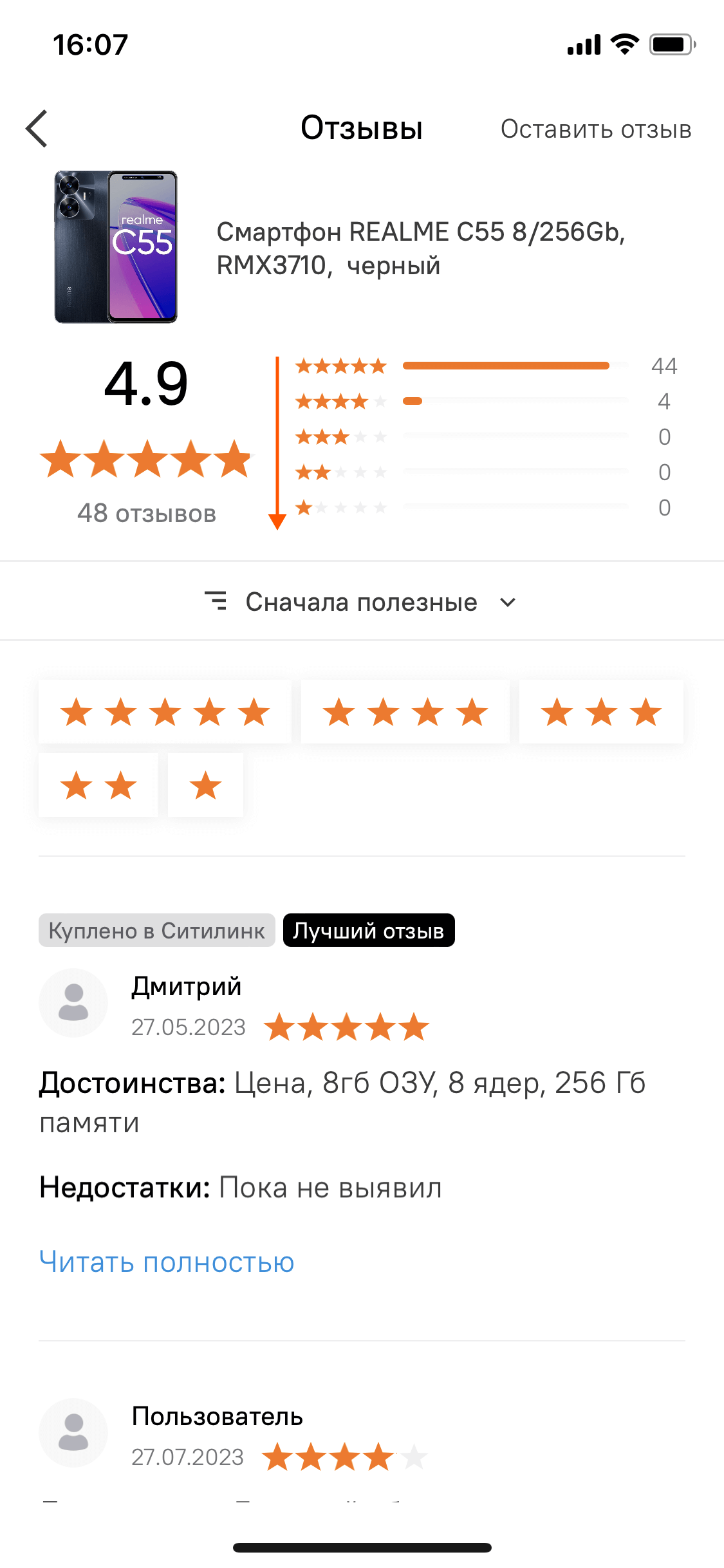
Формат подписей: звезда и оценка
В качестве аналога полностью текстовому формату также можно встретить замену слова «звезд» на символы. Это позволит слегка облегчить интерфейс.
Пример ✅ Детский мир

Формат подписей: 5 звезд?
Кроме того, встречается и третий формат – отображение от 1 до 5 звезд. Однако в сравнении с предыдущим вариантом он может выглядеть достаточно тяжеловесным.
Пример ● AliExpress

5 звезд vs. бары
Иногда формат подписей, содержащих 5 звезд может ввести в заблуждение, т.к. их из-за расположения можно визуально перепутать с барами распределения оценок.
Пример ● ВкусВилл

Формат подписей: целые числа
В отличие от агрегированных показателей, подписи с оценками можно не детализировать до десятых, т.к. в данном случае они всегда будут целыми.
Антипример ❌ М.Видео

Оценки в распределении vs. общая оценка
Общую оценку лучше выделять на фоне оценок в распределении, чтобы не вызывать у пользователя лишних вопросов.
Антипример ❌ ВкусВилл

Бары сопровождаются значениями
Чтобы облегчить восприятие информации, визуальное распределение лучше дополнительно снабдить числовыми значениями.
Пример ✅ Ozon

Значения в распределении vs. summary
Базовый момент: в сумме значения в распределении должны соответствовать общему количеству оценок в summary.
Пример ✅ Wildberries

Нулевые значения визуально вторичны
Если каких-то оценок еще нет, соответствующие значения можно сделать визуально вторичными, как бы подчеркивая этот факт.
Пример ✅ Золотое Яблоко

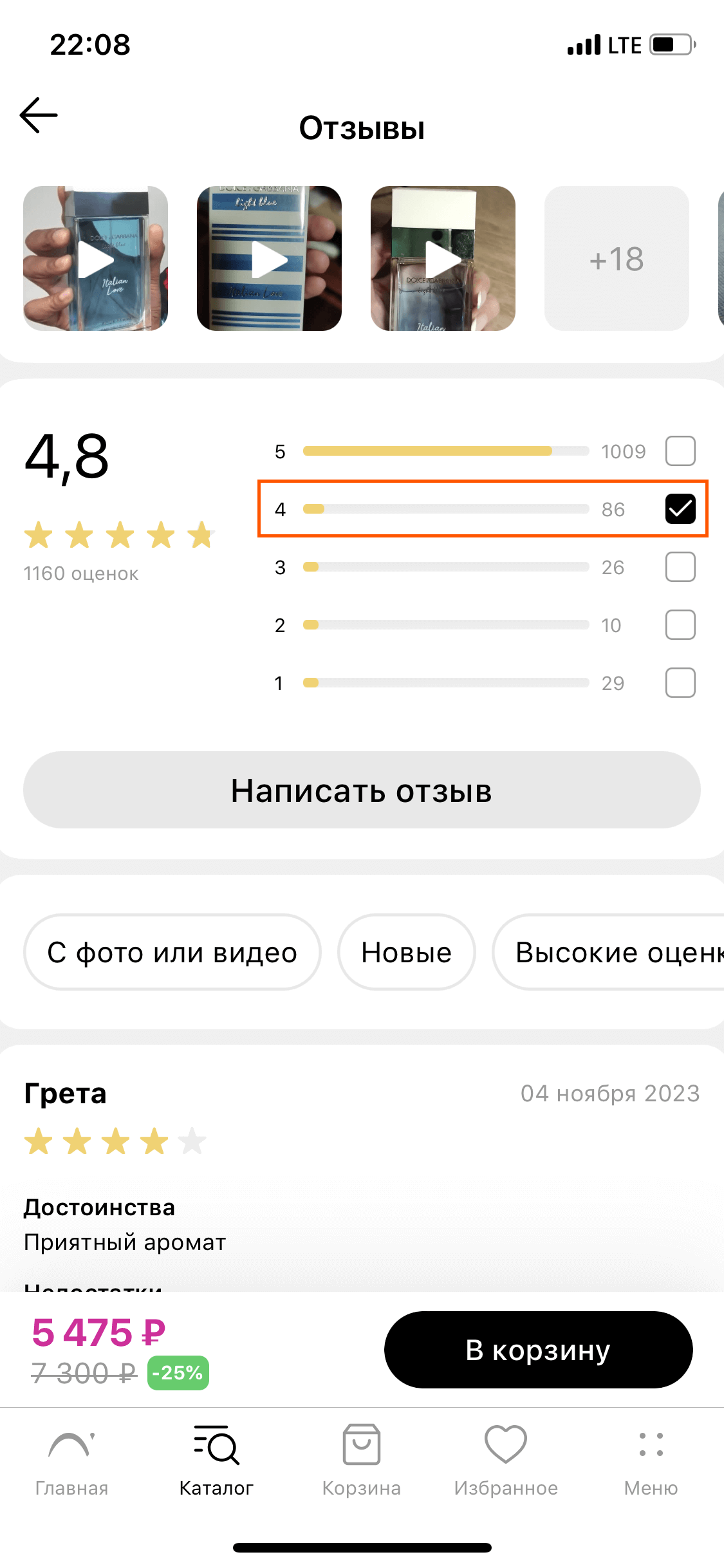
Кликабельность баров
Бары в rating summary можно сделать интерактивными – так, чтобы при нажатии на бар в общем списке оставались лишь отзывы с данной оценкой.
Пример ✅ Л’Этуаль

Список отзывов
38 гайдлайнов
Добавлен
Если вам показывают, что по товару есть оценки и отзывы, вы ожидаете, что сможете их просмотреть, не так ли? Но при попытке просмотра отзывов иногда встречается и такое.
Антипример ❌ Леонардо

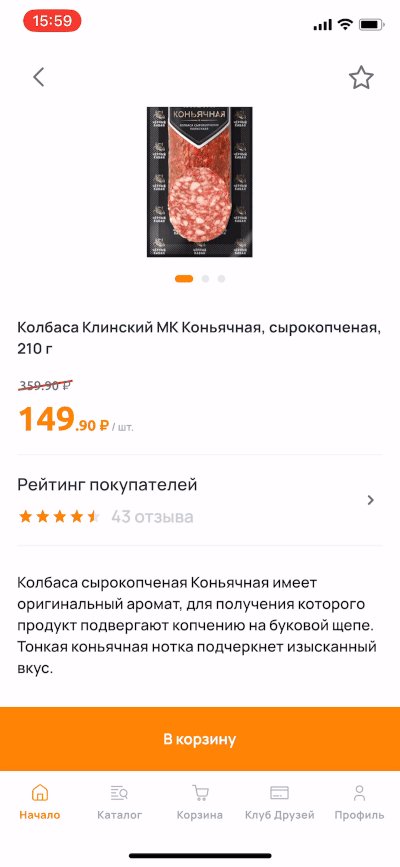
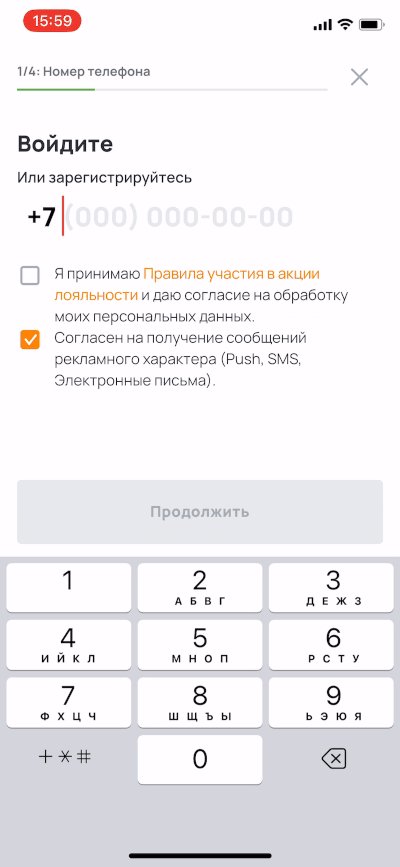
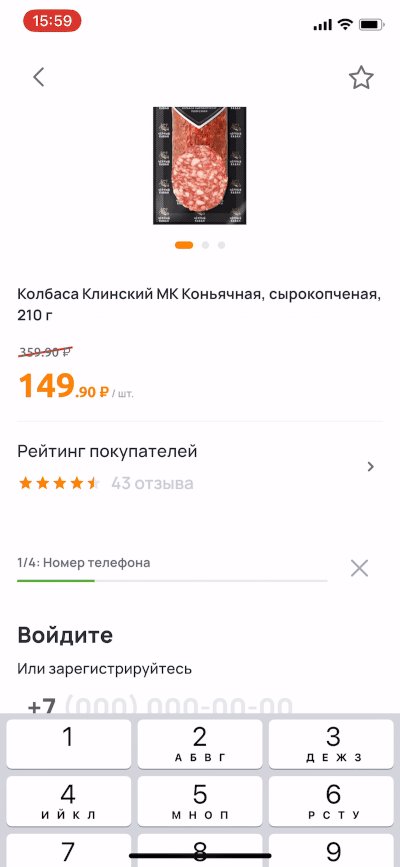
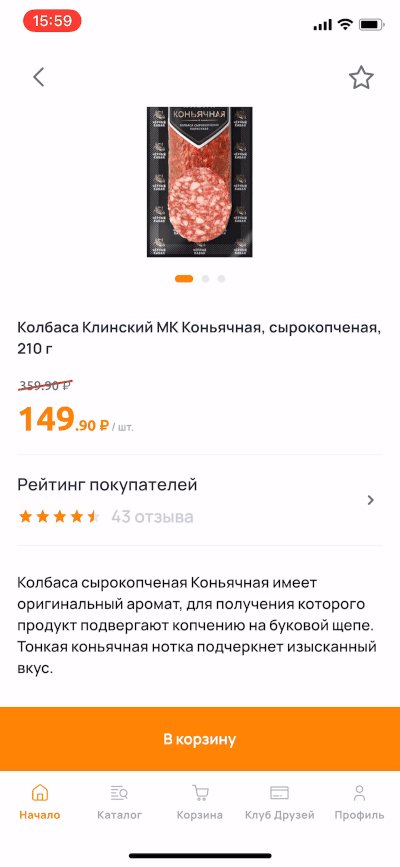
Доступен без авторизации
Не стоит ставить клиенту палки в колеса на пути к покупке: у него должна быть возможность посмотреть отзывы по товару без необходимости проходить процесс авторизации.
Антипример ❌ Дикси

Доступен на отдельном экране
Полный список лучше вывести на отдельный экран, чтобы он не занимал слишком большую часть карточки товара и не каннибализировал другие ее блоки.
Пример ✅ Uzum Market

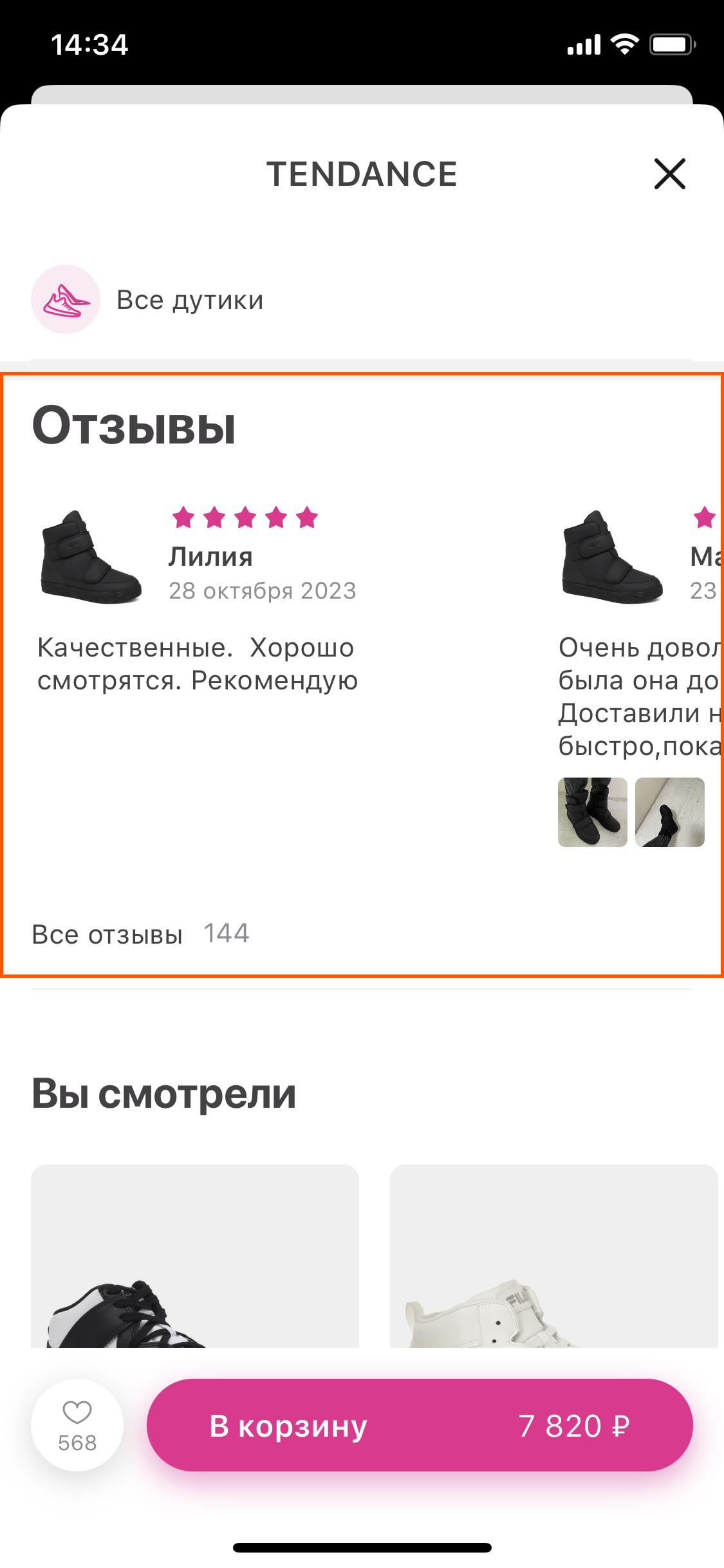
В карточке товара – краткая версия списка
Вместо этого в карточке товара можно оставить лишь его краткую версию с несколькими отзывами.
Пример ✅ Rendez-Vous

Краткая версия вертикальным списком
Часто отзывы в краткой версии можно встретить в привычном для многих вертикальном формате списка.
Пример ✅ Hoff

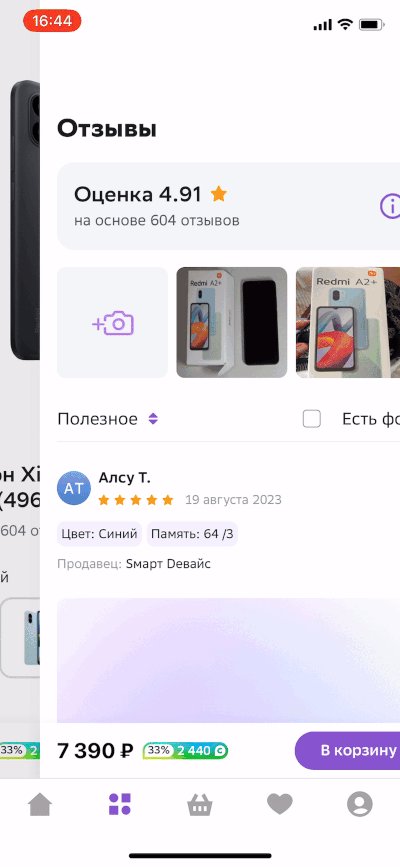
Краткая версия в виде горизонтальной коллекции
Однако также можно встретить кейсы, когда отзывы идут в виде горизонтальной подборки: они занимают меньше места в карточке, но шансы просмотра всей подборки ниже.
Пример ✅ Золотое Яблоко

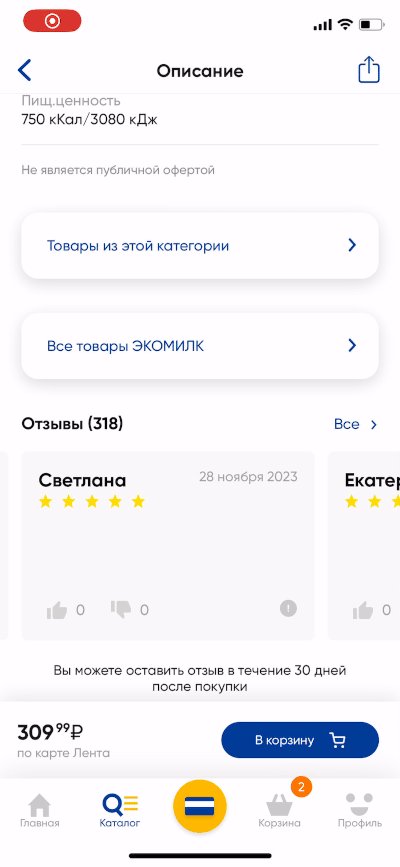
Краткая версия – один отзыв
Также нередко встречаются кейсы, когда в карточке товара подсвечивается 1 отзыв с возможностью просмотреть остальные.
Пример ✅ Спортмастер

Возможность прокрутки отзывов заметна
Если в краткой версии вы используете горизонтальную подборку отзывов, спроектируйте ее так, чтобы она заметно обрезалась, и следующие карточки отзывов были видны.
Антипример ❌ Все Инструменты

Cell snapping при прокрутке
Также в случае с горизонтальной подборкой отзывов стоит реализовать привязку ячеек, чтобы при свайпе карточки не останавливались посередине.
Антипример ❌ Kari

Переход к списку при тапе по оценке
Наиболее часто переход к списку осуществляется при тапе по highlight’у оценки и отзывов в верхней части карточки товара.
Пример ✅ МегаМаркет

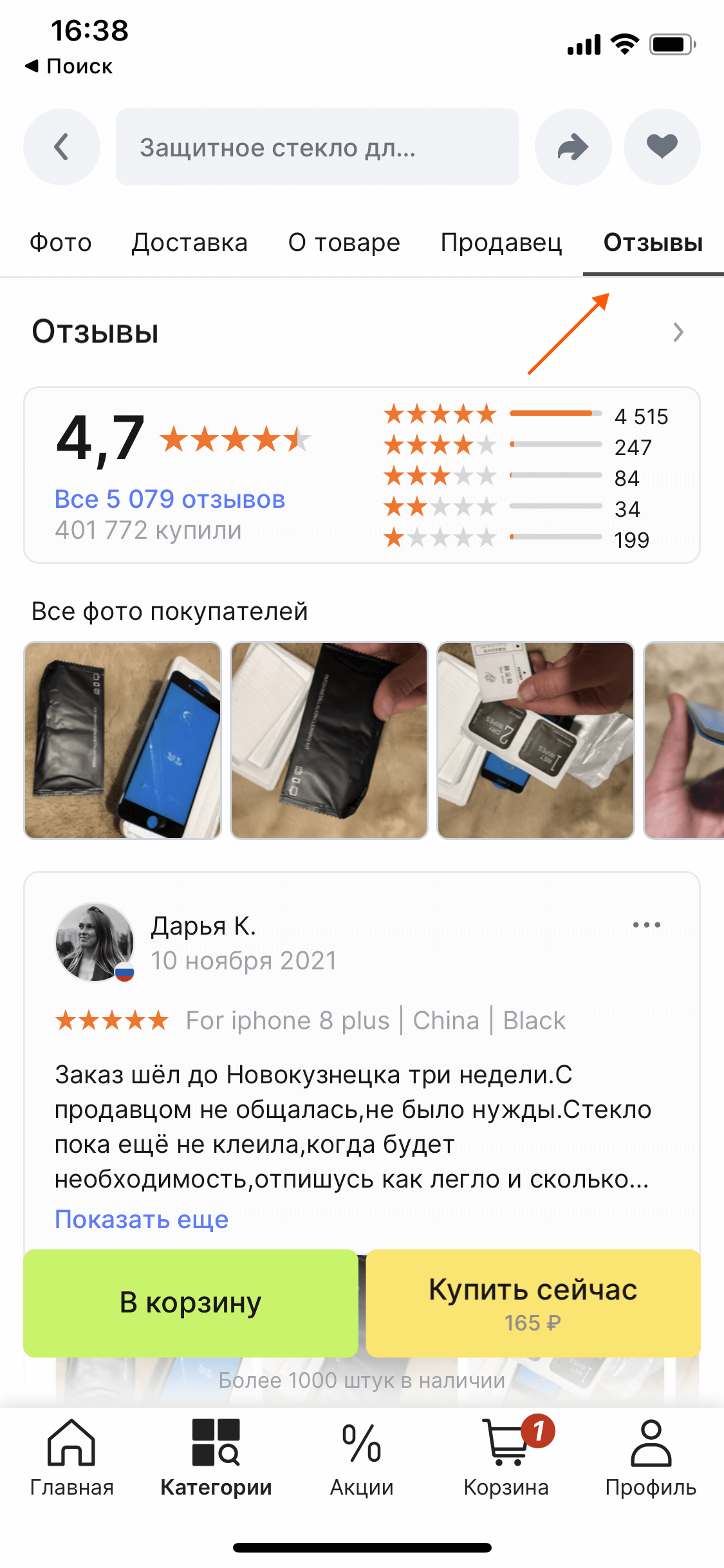
Переход к списку через вкладки
Также встречается открытие списка отзывов при нажатии на соответствующую вкладку, зафиксированную наряду с остальными при скролле.
Пример ✅ AliExpress

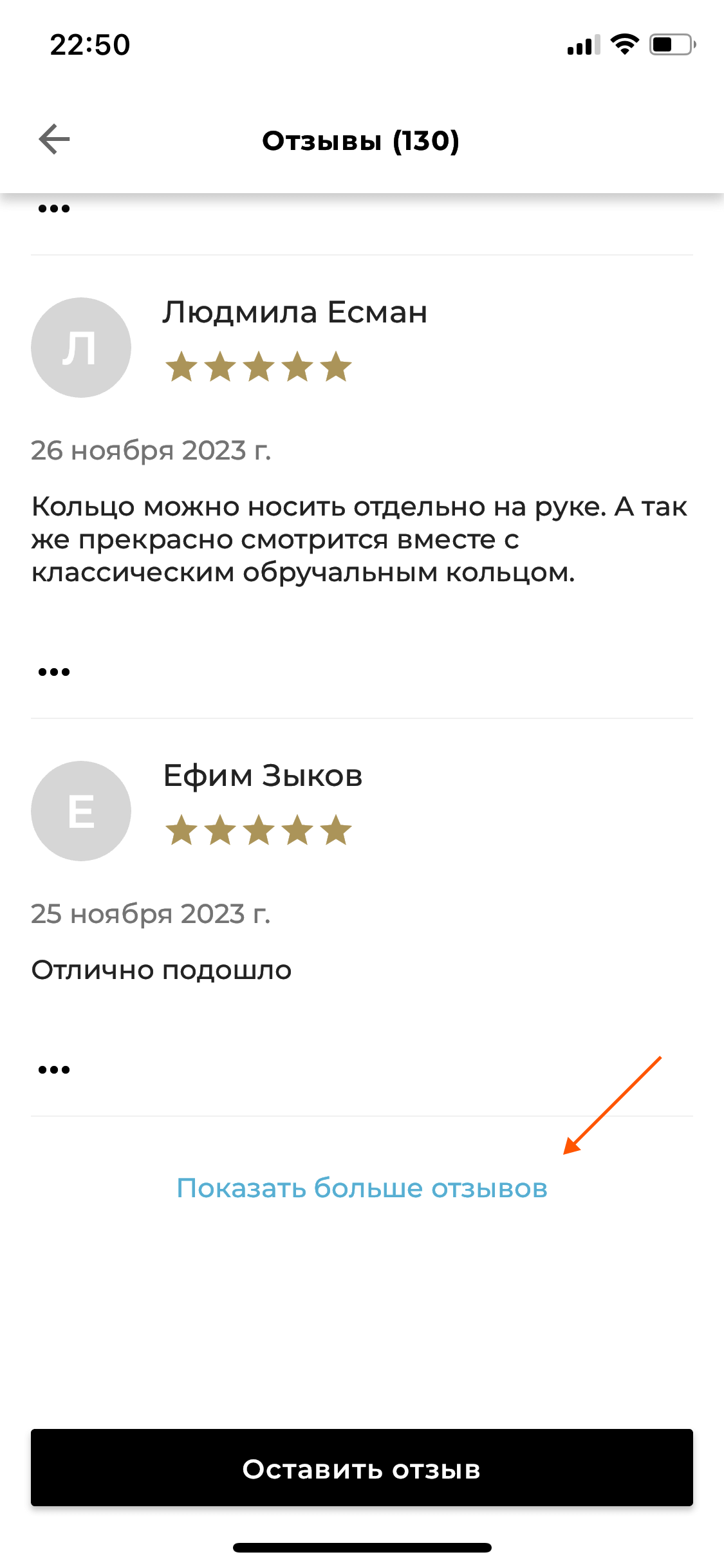
Переход к списку из краткой версии
На крайней границе краткой версии часто располагают кнопку перехода к полной версии списка, подсвечивающую общее количество отзывов, доступных для ознакомления.
Пример ✅ Золотое Яблоко

Появление списка анимировано
Если отзывы размещены на отдельном экране, будет лучше, если этот экран будет появляться не мгновенно, а с помощью плавной, но быстрой анимации.
Пример ✅ Яндекс.Маркет

Доступность при отсутствии отзывов
Как считаете, если оценок нет, стоит ли в принципе пускать клиента на экран, предназначенный для полного списка отзывов?
Пример ● Иль де Боте

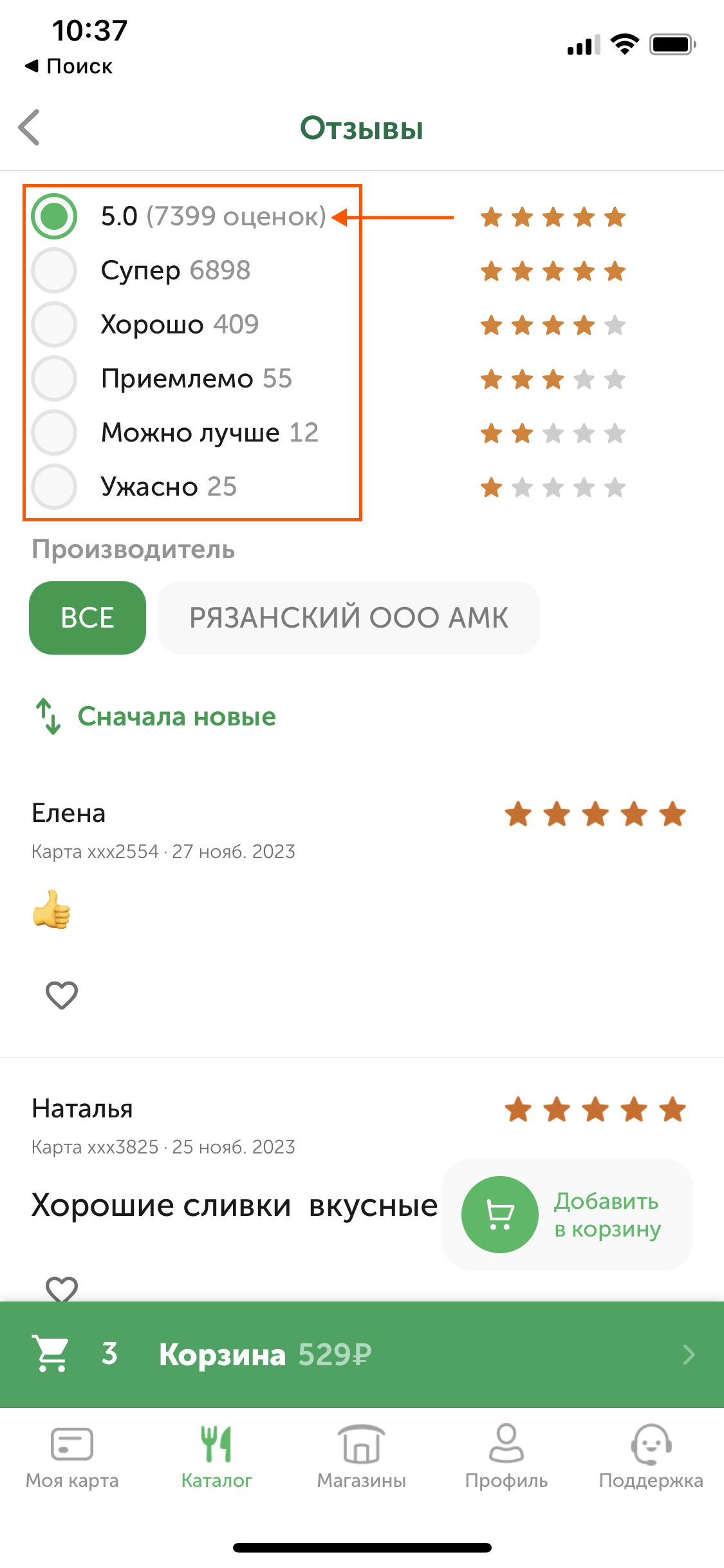
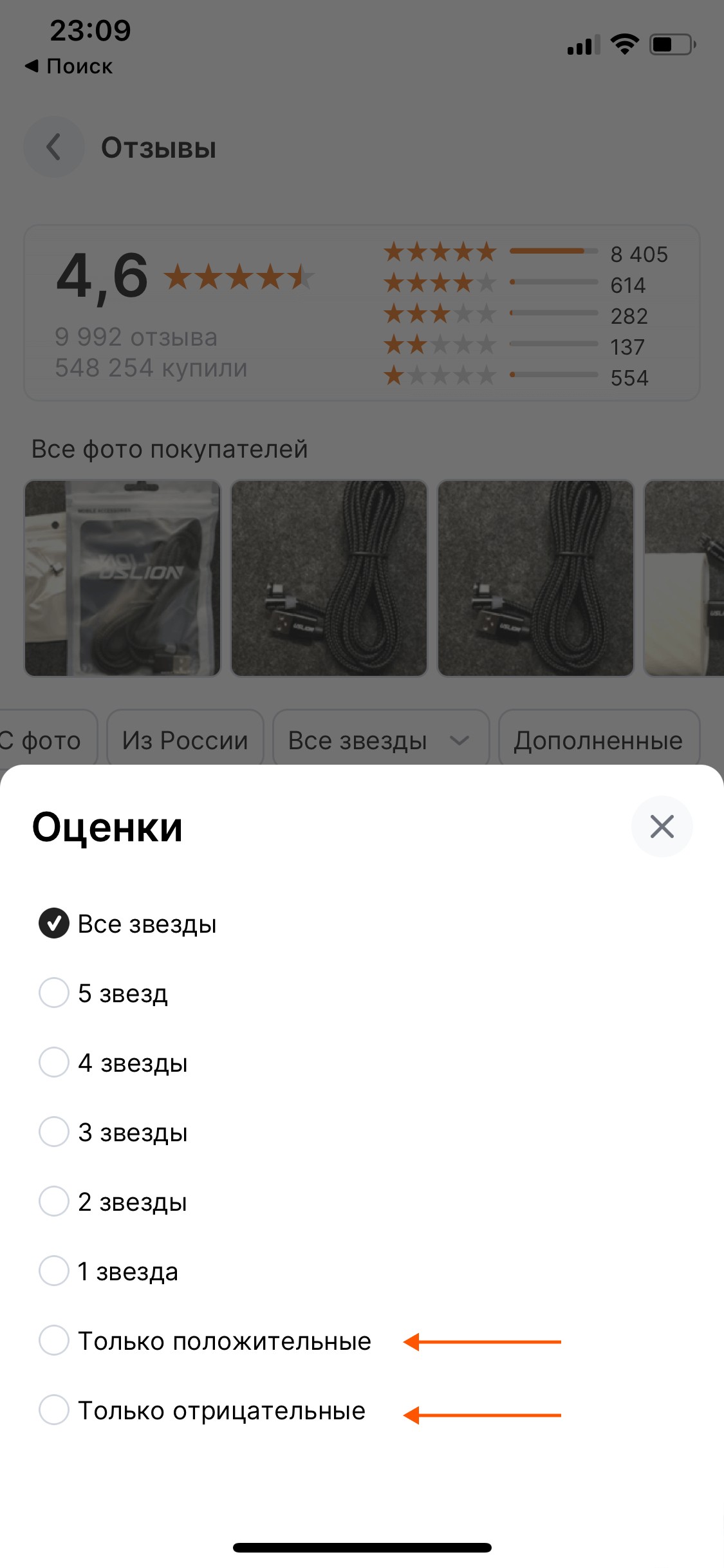
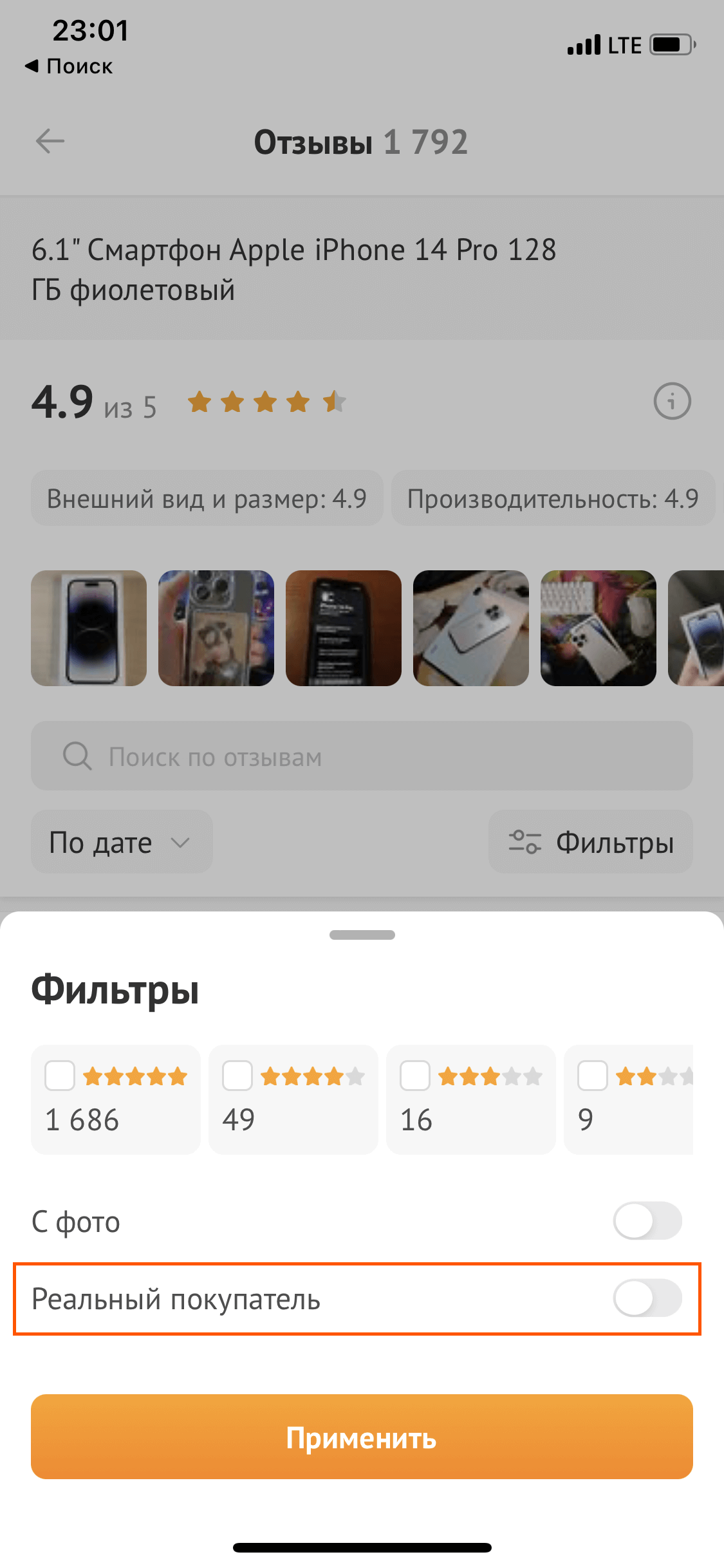
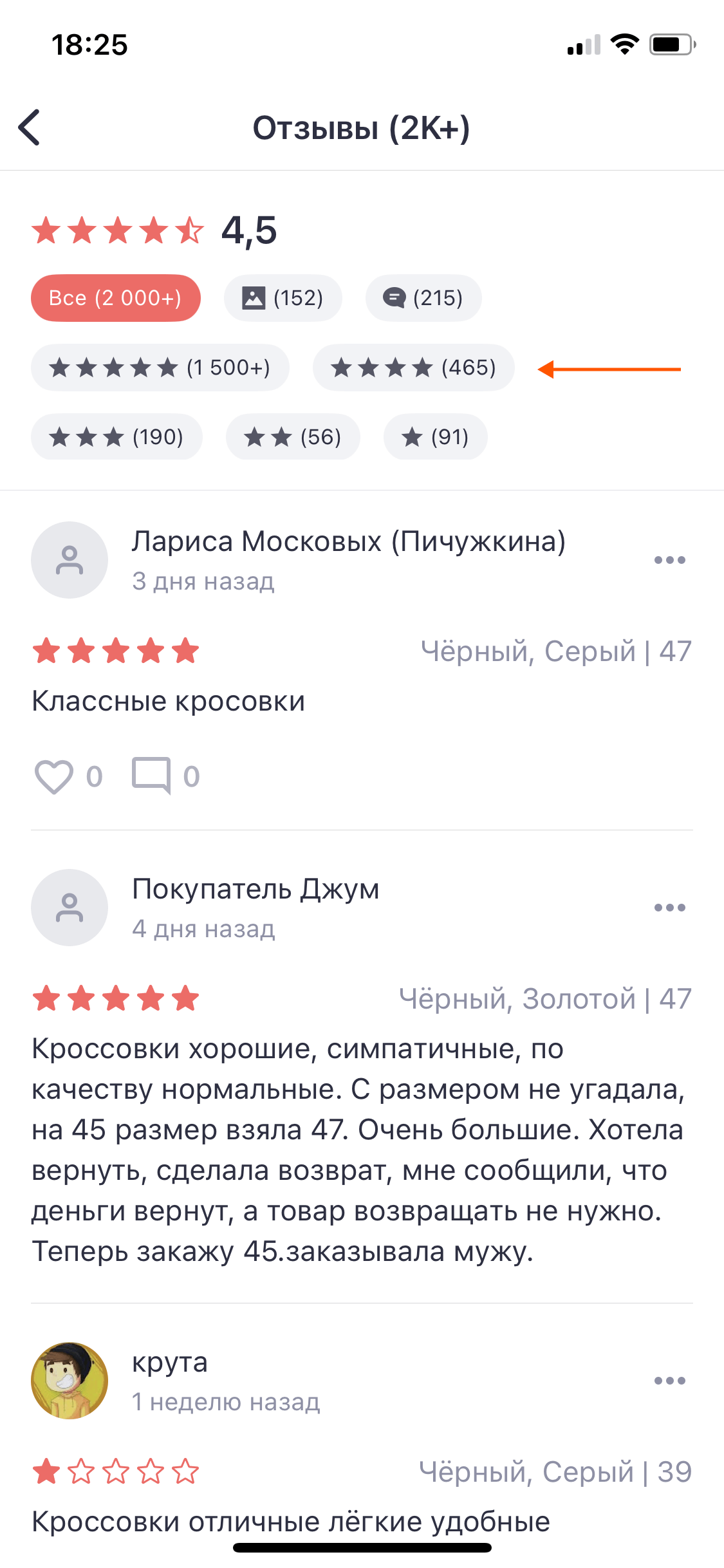
Фильтрация по оценке
Реализуйте возможность фильтрации отзывов по оценке, чтобы клиенту легче было ознакомиться с фидбэком различной тональности.
Пример ✅ Детский мир

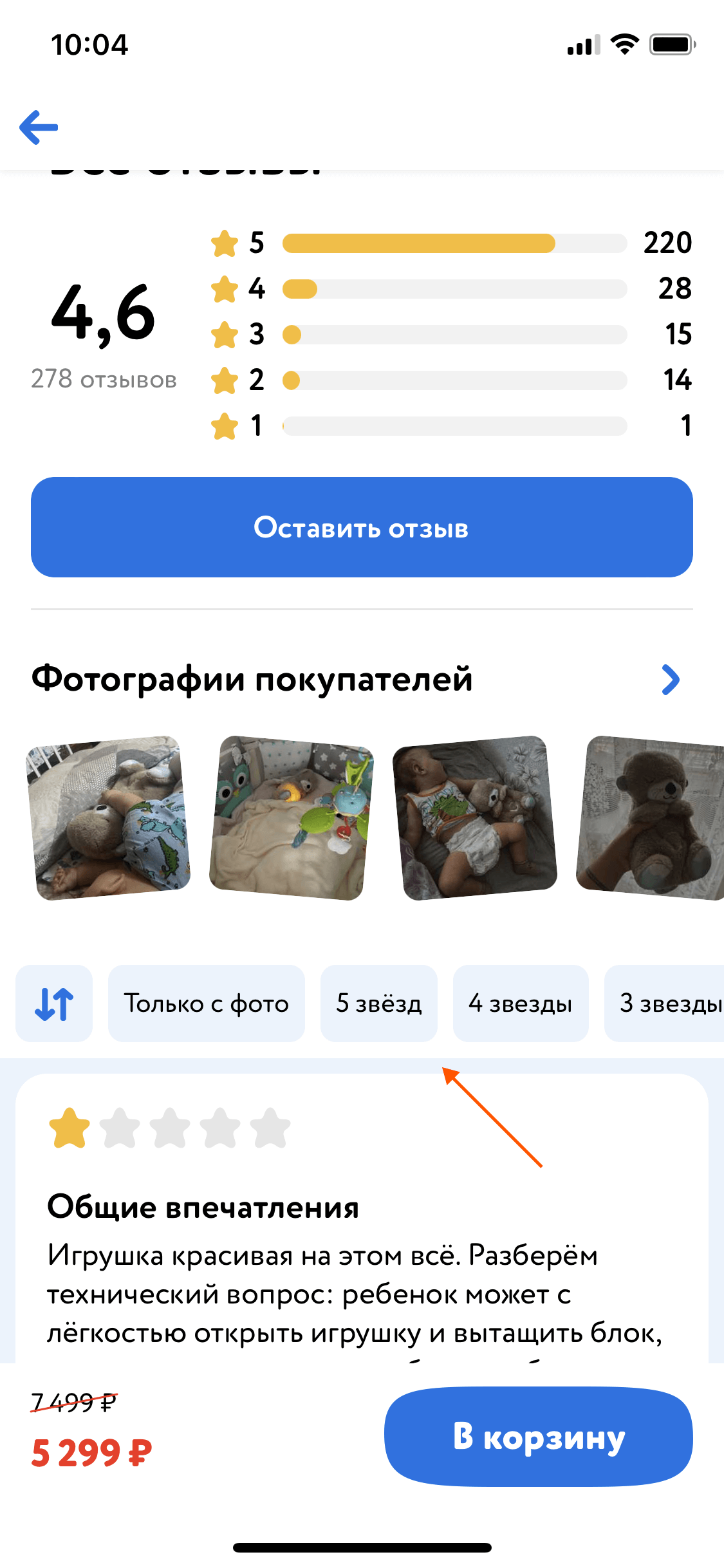
Варианты фильтрации по оценке недвусмысленны
Варианты оценок при фильтрации не должны вызывать каких-либо вопросов. В примере не совсем понятно, каково разбиение оценок по последним двум вариантам.
Антипример ❌ AliExpress

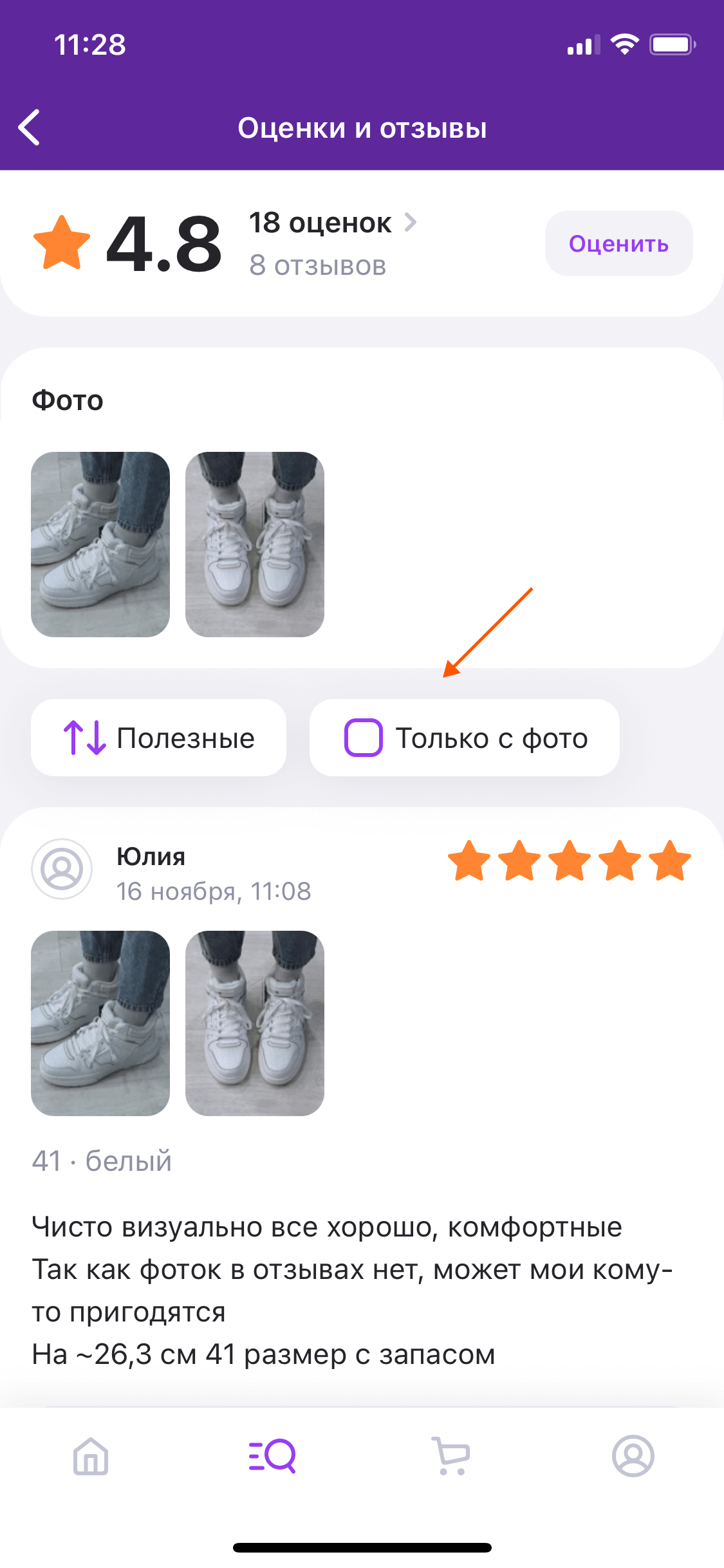
Фильтрация по наличию медиаконтента
Для тех, кто хочет не только почитать, но и посмотреть на то, как выглядит товар в реальной жизни, будет полезно быстро отфильтровать отзывы по наличию фото и видео.
Пример ✅ Wildberries

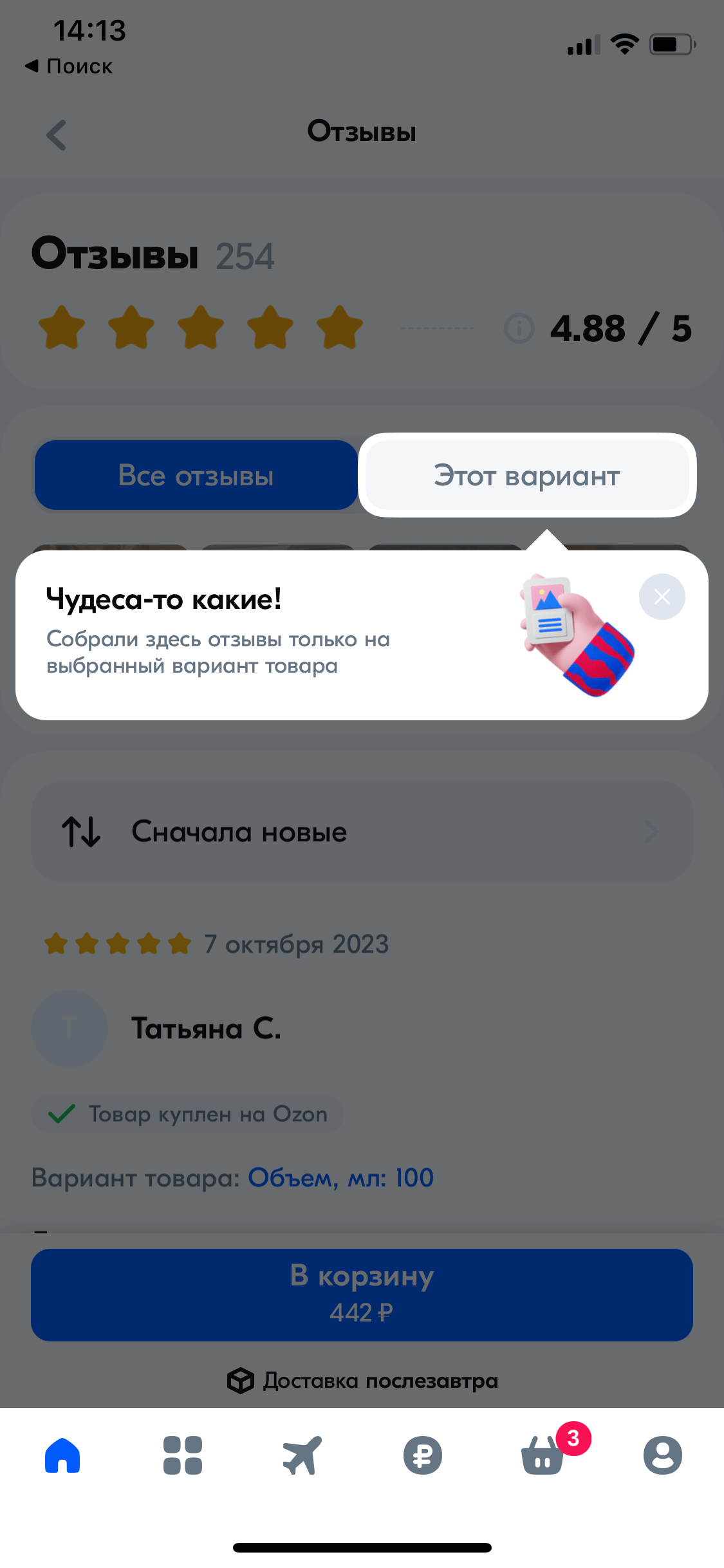
Фильтрация по варианту товара
Иногда также можно встретить фильтрацию отзывов именно по выбранному варианту товара. Это позволяет сделать фидбэк более релевантным для пользователя.
Пример ✅ Ozon

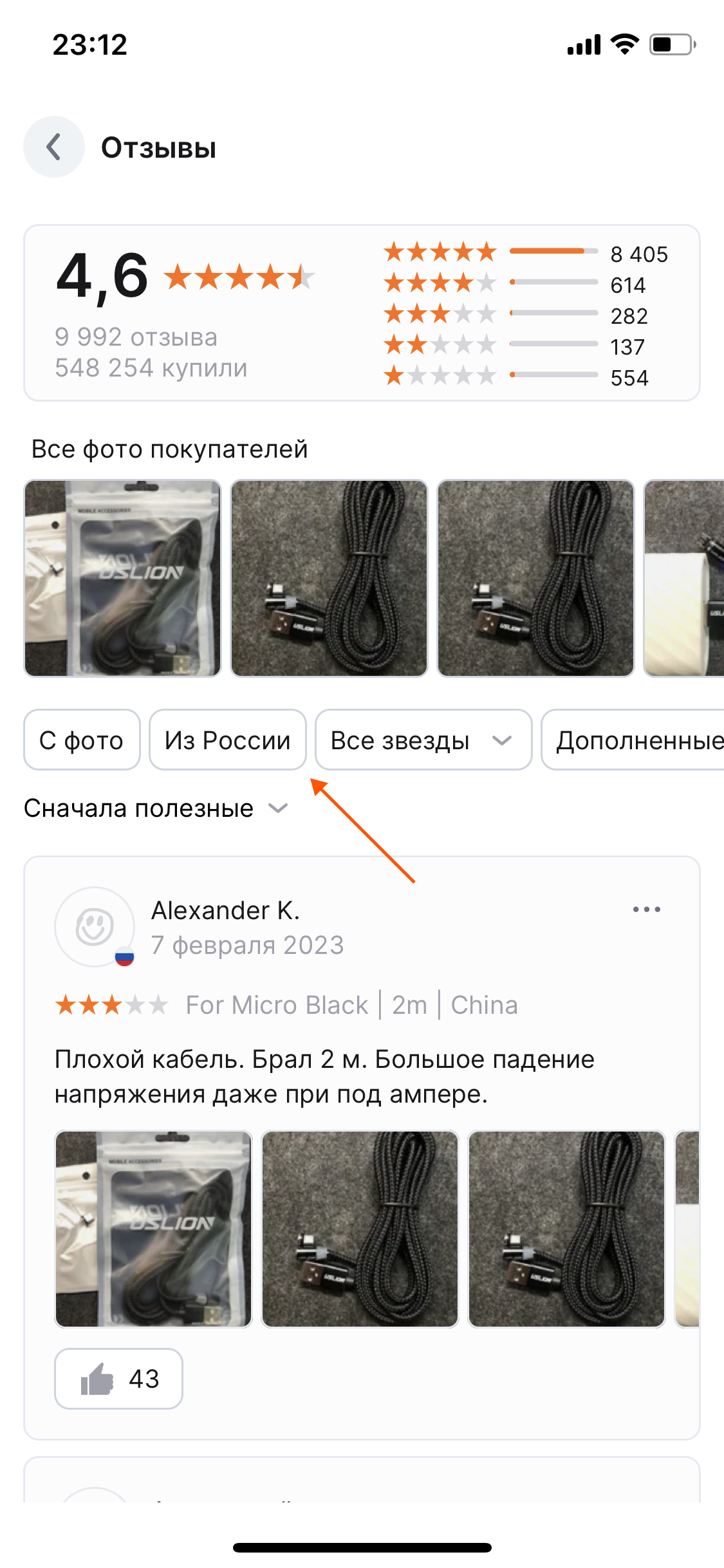
Фильтрация по локальным отзывам
Если площадка глобальная, также имеет смысл дать клиенту возможность просмотреть лишь отзывы из его страны, чтобы не сталкивать его с текстами на других языках.
Пример ✅ AliExpress

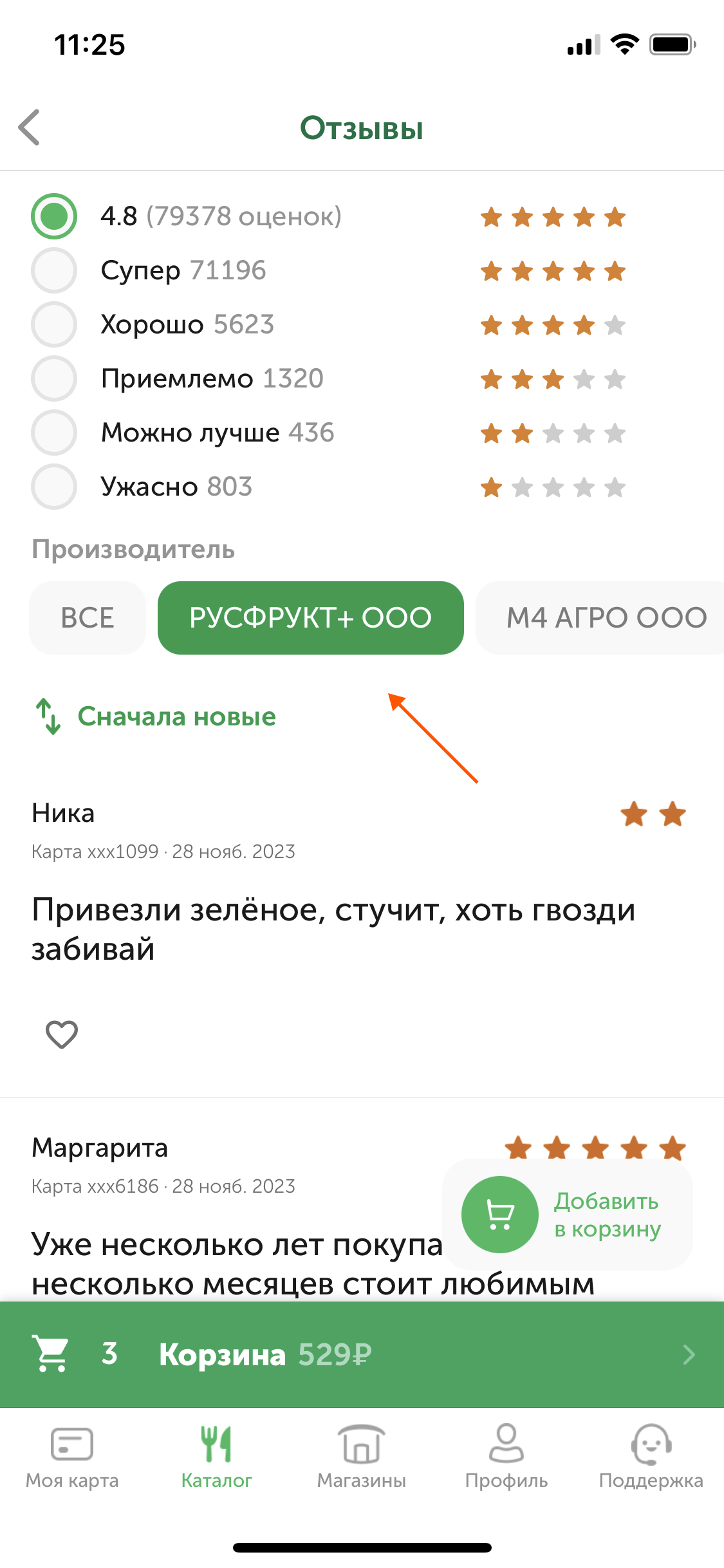
Фильтрация по селлеру/производителю
Если один и тот же товар производится или продается на площадке несколькими компаниями, от которых частично зависит опыт клиента, фильтр отзывов по ним будет уместен.
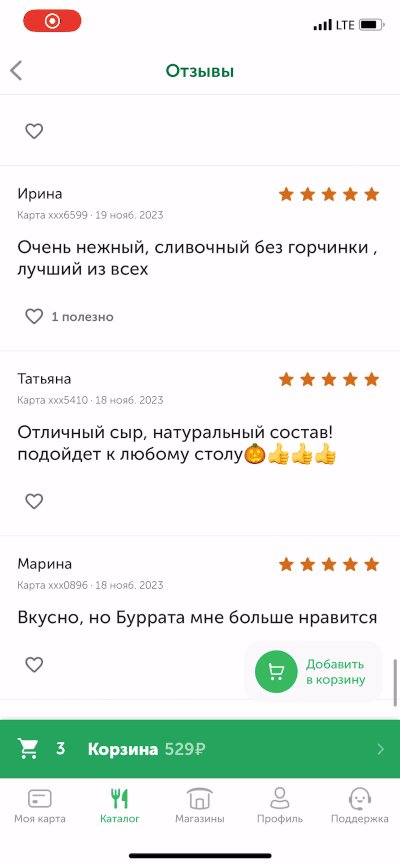
Пример ✅ ВкусВилл

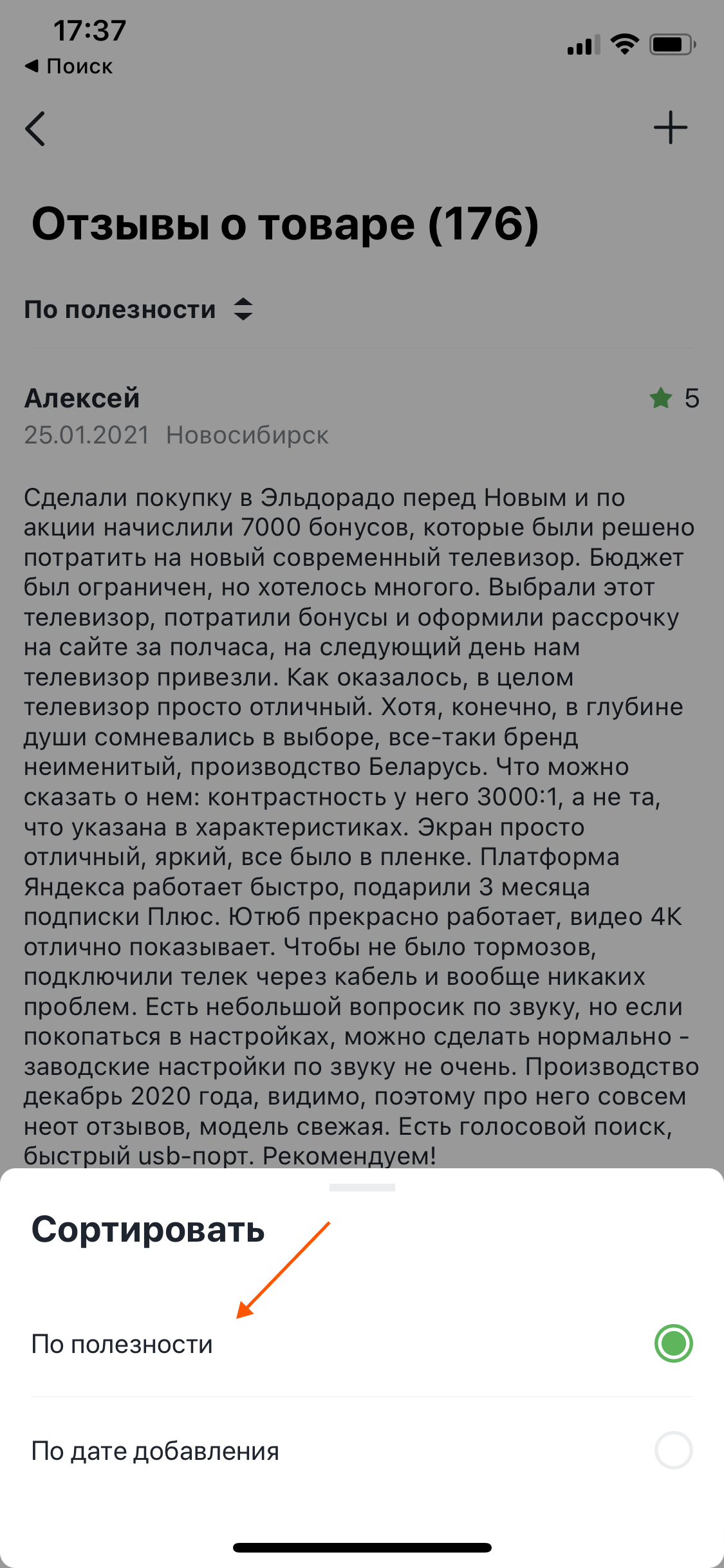
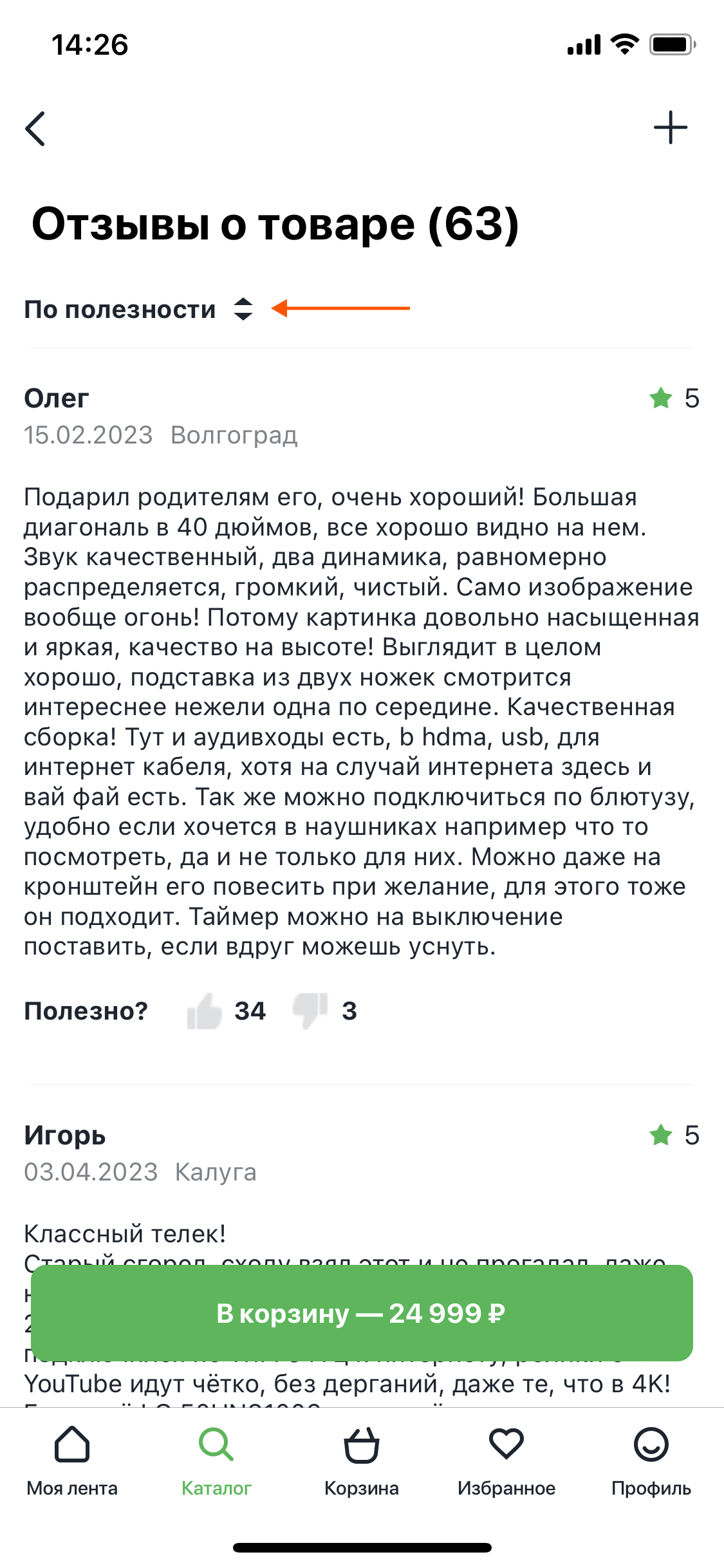
Сортировка по полезности
Если вы внедрили функцию оценки отзывов пользователями, сортировка по полезности будет очень кстати.
Пример ✅ Эльдорадо

Фильтрация по подтвержденным отзывам
Если не все отзывы вы собираете после покупки на сайте / в приложении, имеет смысл добавить возможность фильтрации именно по отзывам, собранным после покупки.
Пример ✅ DNS

Highlight числа отзывов в вариантах фильтра
Highlight числа отзывов, подпадающих под выбираемое значение фильтра, позволяет лучше управлять ожиданиями пользователя относительно объемов контента.
Пример ✅ Джум

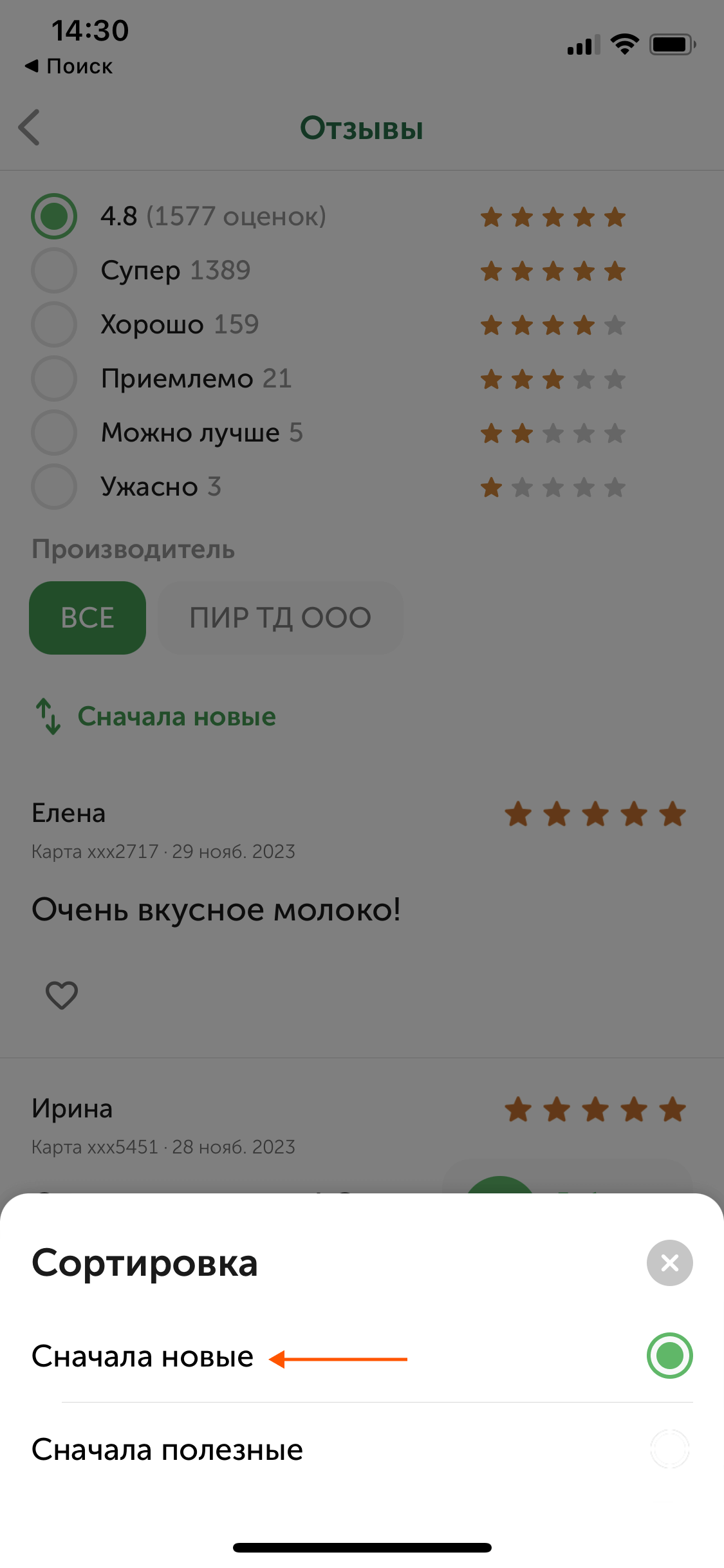
Сортировка по свежести
Сортировка по дате публикации отзывов позволит клиенту быстро ознакомиться с наиболее актуальным фидбэком по товару.
Пример ✅ ВкусВилл

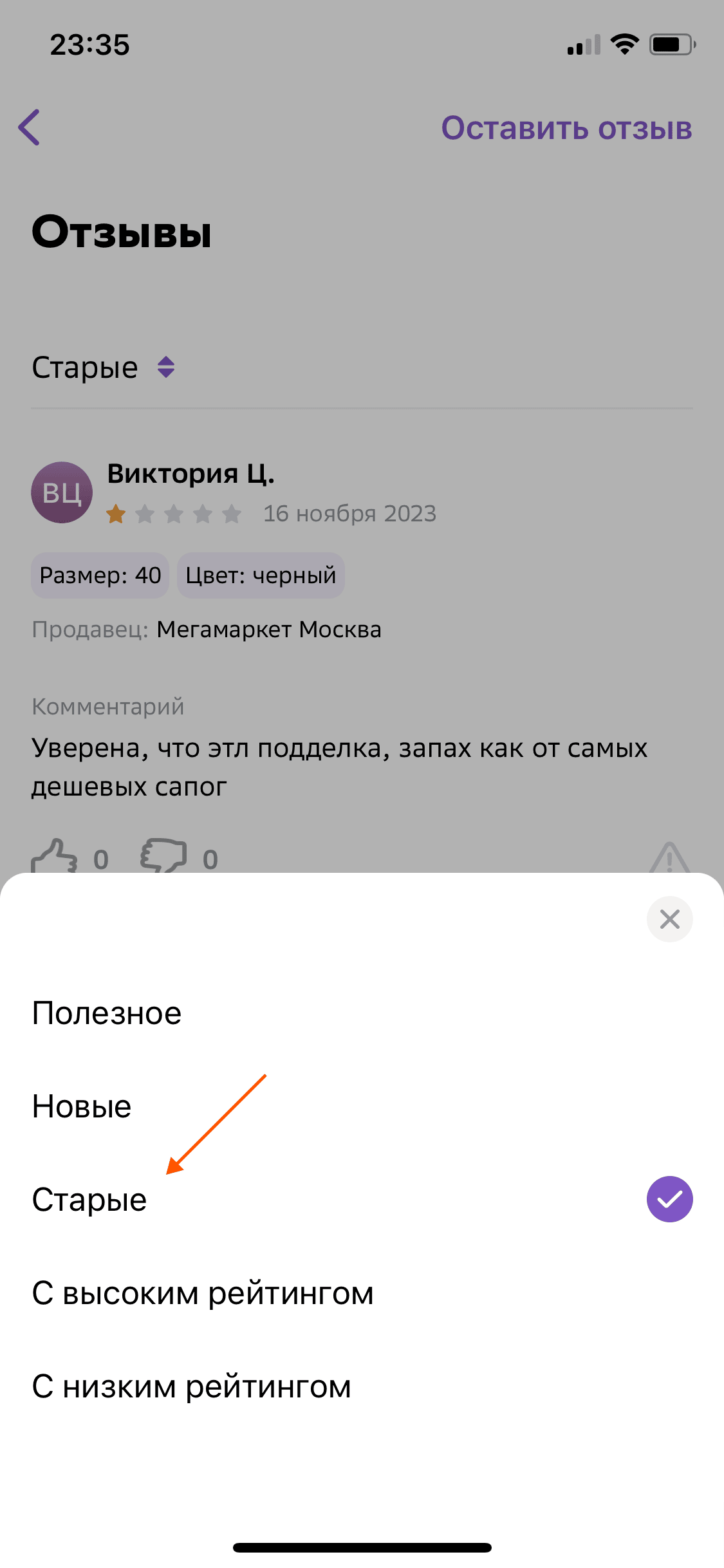
Старые отзывы вначале?
Встречается и сортировка, когда вначале отображаются самые старые отзывы.
Пример ● МегаМаркет

Сортировка по возрастанию оценки
Посмотреть сначала именно негативные отзывы — вполне жизненная потребность. Не нужно ставить клиенту палки в колеса на этом пути — предусмотрите такую сортировку.
Пример ✅ Спортмастер

Сортировка по убыванию оценки
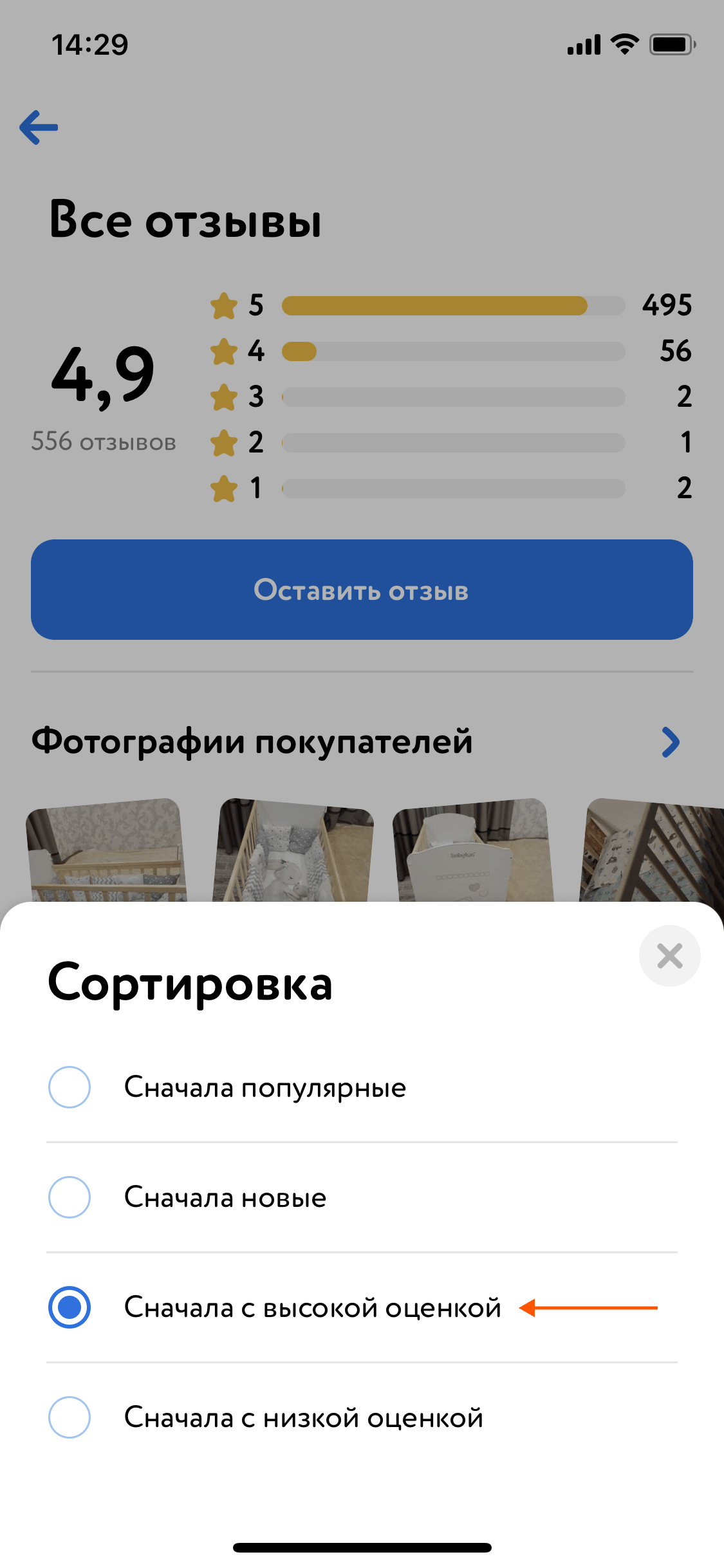
Вероятно, желание просмотреть самые хвалебные отзывы первыми уступает по своей силе предыдущему пункту, но без него фокус внимания лишь на негативе выглядел бы странно.
Пример ✅ Детский мир

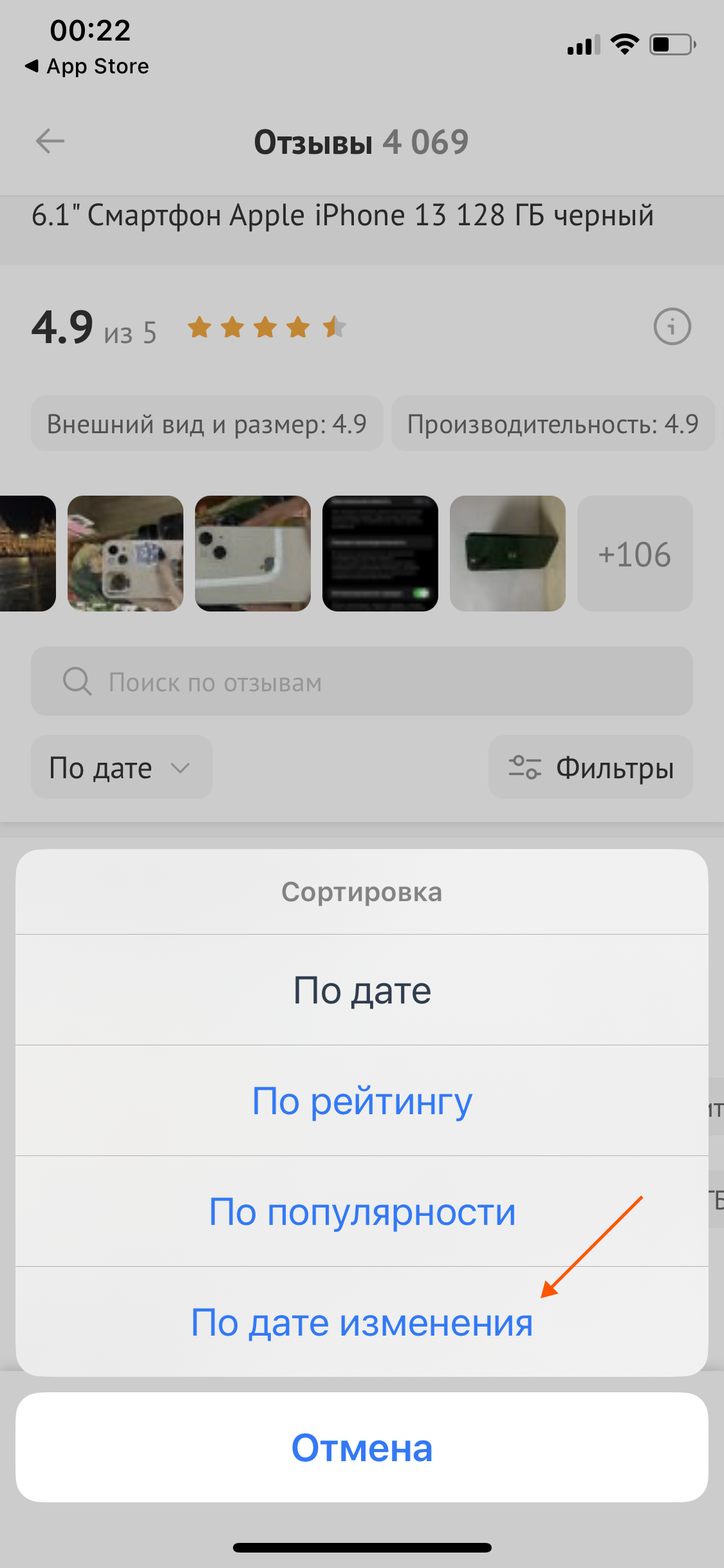
Сортировка по дате изменения?
Редко можно встретить сортировку по дате изменения отзыва. Как считаете, в каких кейсах она может быть полезна клиенту?
Пример ● DNS

Сортировка по умолчанию
По умолчанию чаще всего выбирают вариант сортировки по полезности или свежести. Сортировка по оценке в таком случае может выглядеть, как манипуляция вниманием.
Пример ✅ Эльдорадо

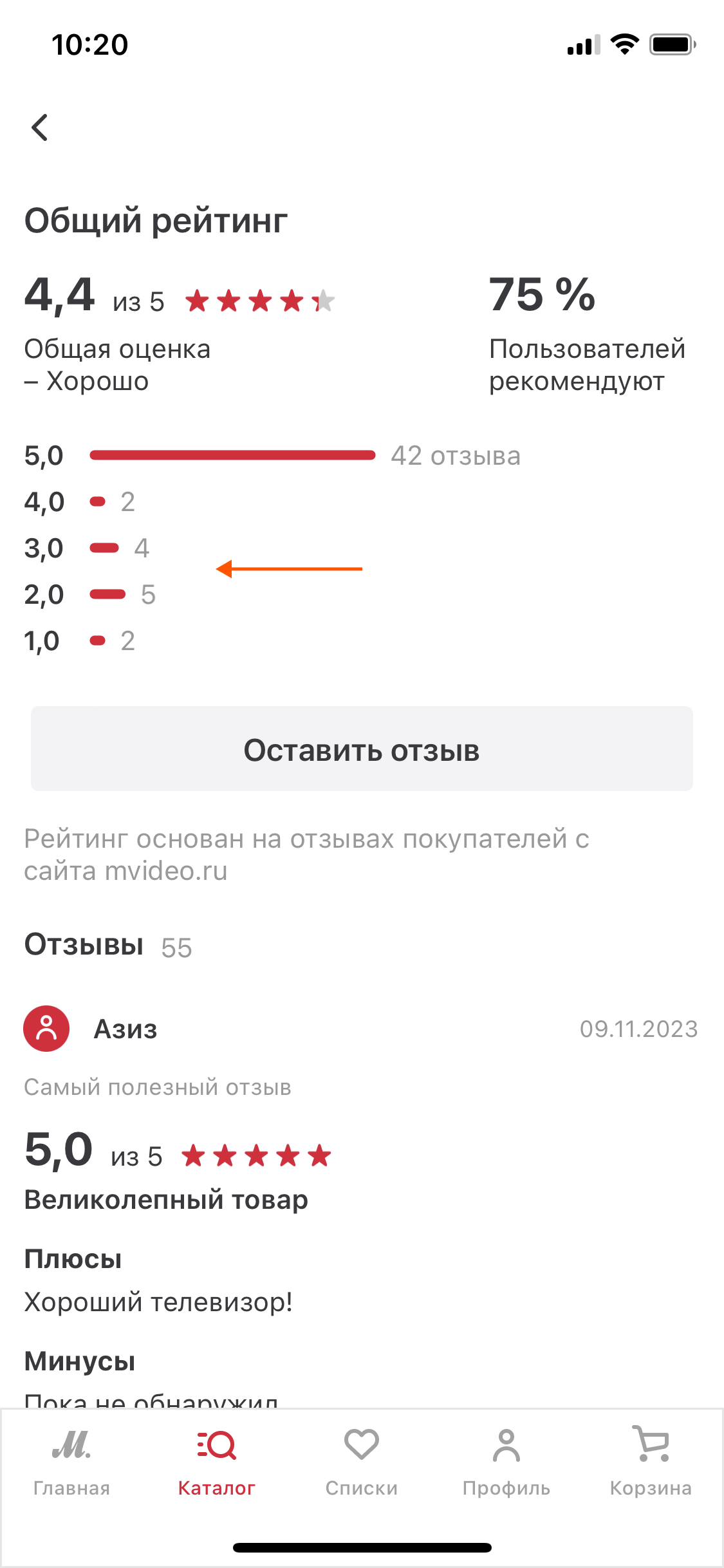
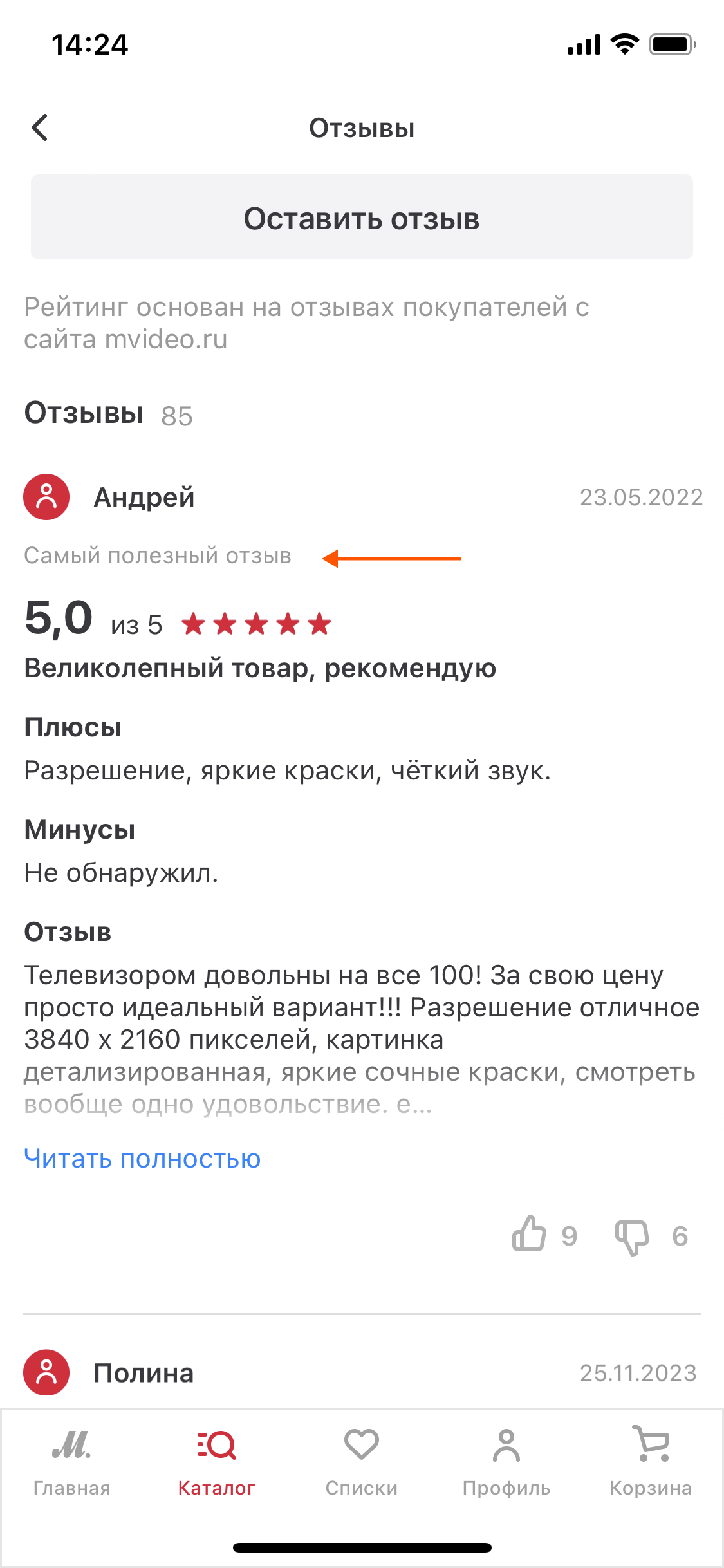
Highlight самого полезного отзыва
Нередко можно встретить кейсы, когда наиболее полезный по мнению клиентов отзыв специально маркируется и отображается первым.
Пример ✅ М.Видео

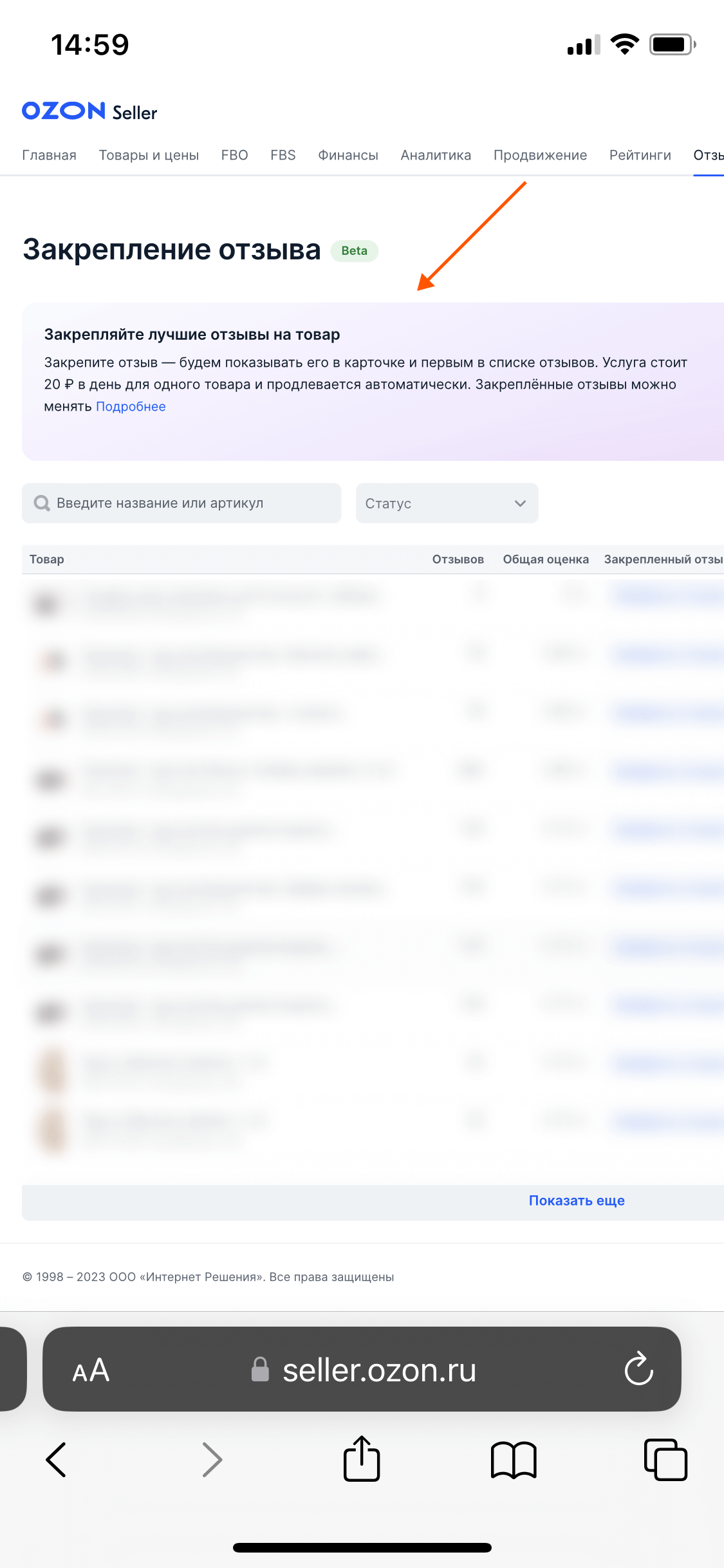
Highlight отзыва, выбранного продавцом
Некоторые маркетплейсы предлагают услуги, позволяющие селлерам подсветить любой отзыв по их желанию. Это может выглядеть, как манипуляция вниманием клиента.
Пример ● Ozon

Автоподгрузка отзывов
При прокрутке полного списка отзывов лучше предусмотреть их автоматическую подгрузку по мере скролла, чтобы клиенту не приходилось загружать их вручную.
Пример ✅ ВкусВилл

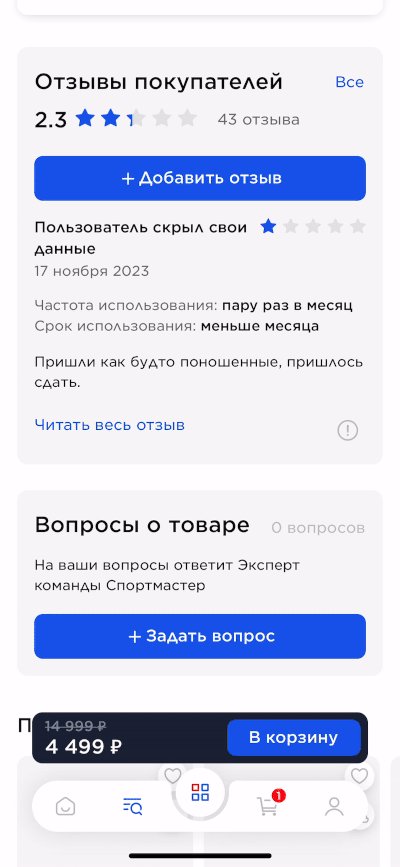
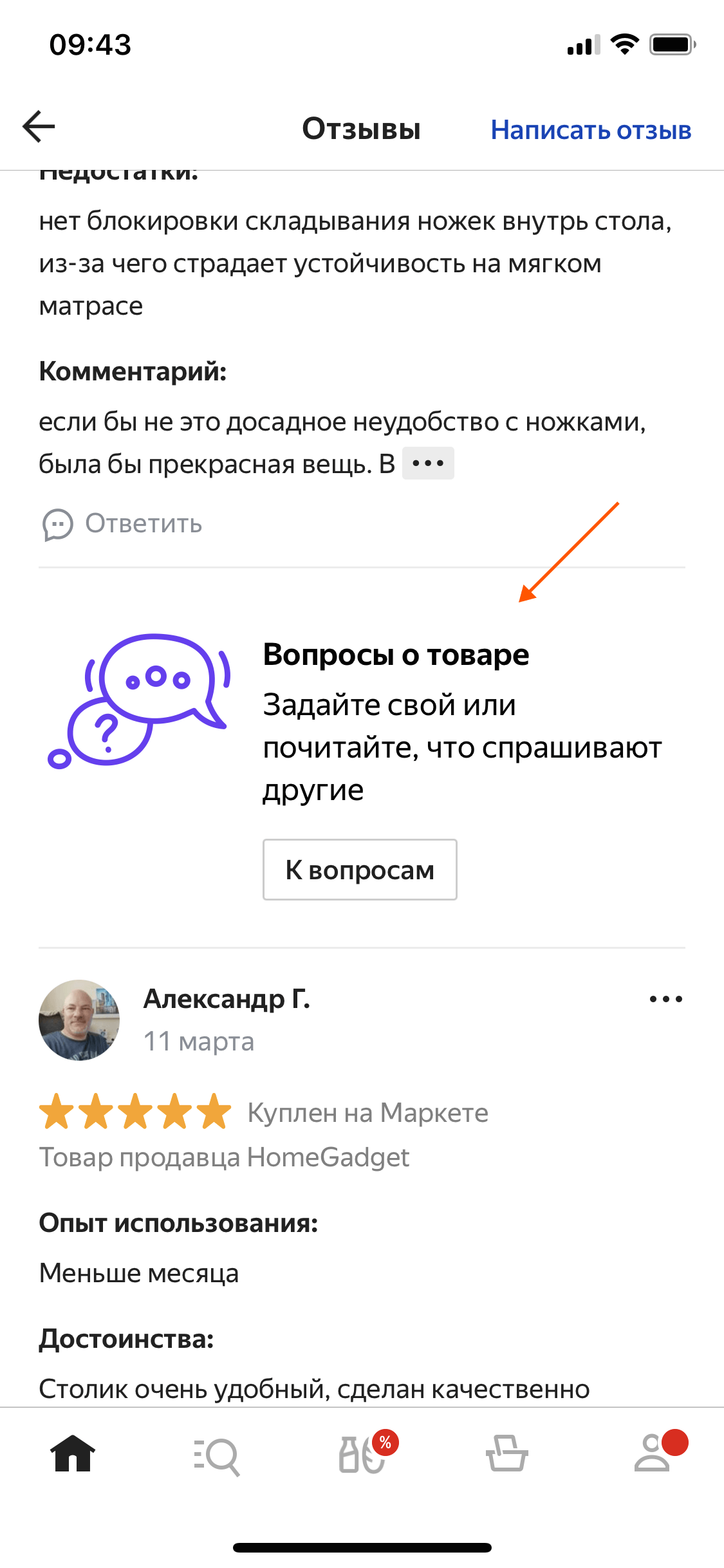
Интеграция раздела вопросов
Иногда, читая отзывы, клиент может искать ответы на свои вопросы. Поэтому некоторые разбавляют общий список отзывов кнопкой перехода к вопросам.
Пример ✅ Яндекс.Маркет

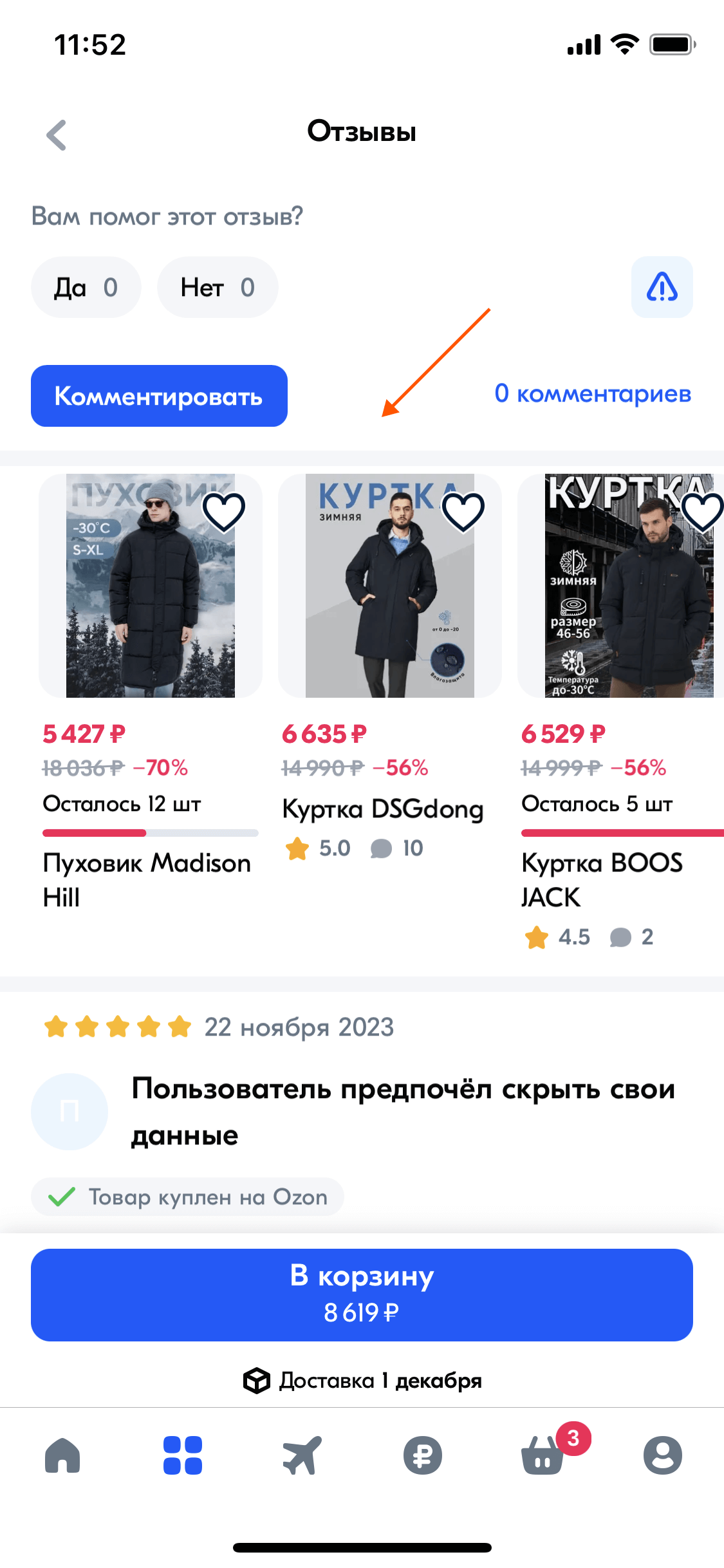
Интеграция cross-sell блоков
Некоторые игроки внедряют в общий список отзывов подборки похожих товаров, повышая шансы на то, что клиент найдет то, что ему нужно.
Пример ✅ Ozon

Фиксация кнопки корзины
При просмотре списка отзывов кнопку корзины можно фиксировать, чтобы клиенту не требовалось совершать лишних действий, если он примет решение о покупке.
Пример ✅ Ozon

Динамическая подгрузка при скролле
Учитывая, что это полный список с отзывами на отдельном экране, желательно подгружать контент динамически и не заставлять клиента совершать лишние действия при скролле.
Антипример ❌ Sokolov

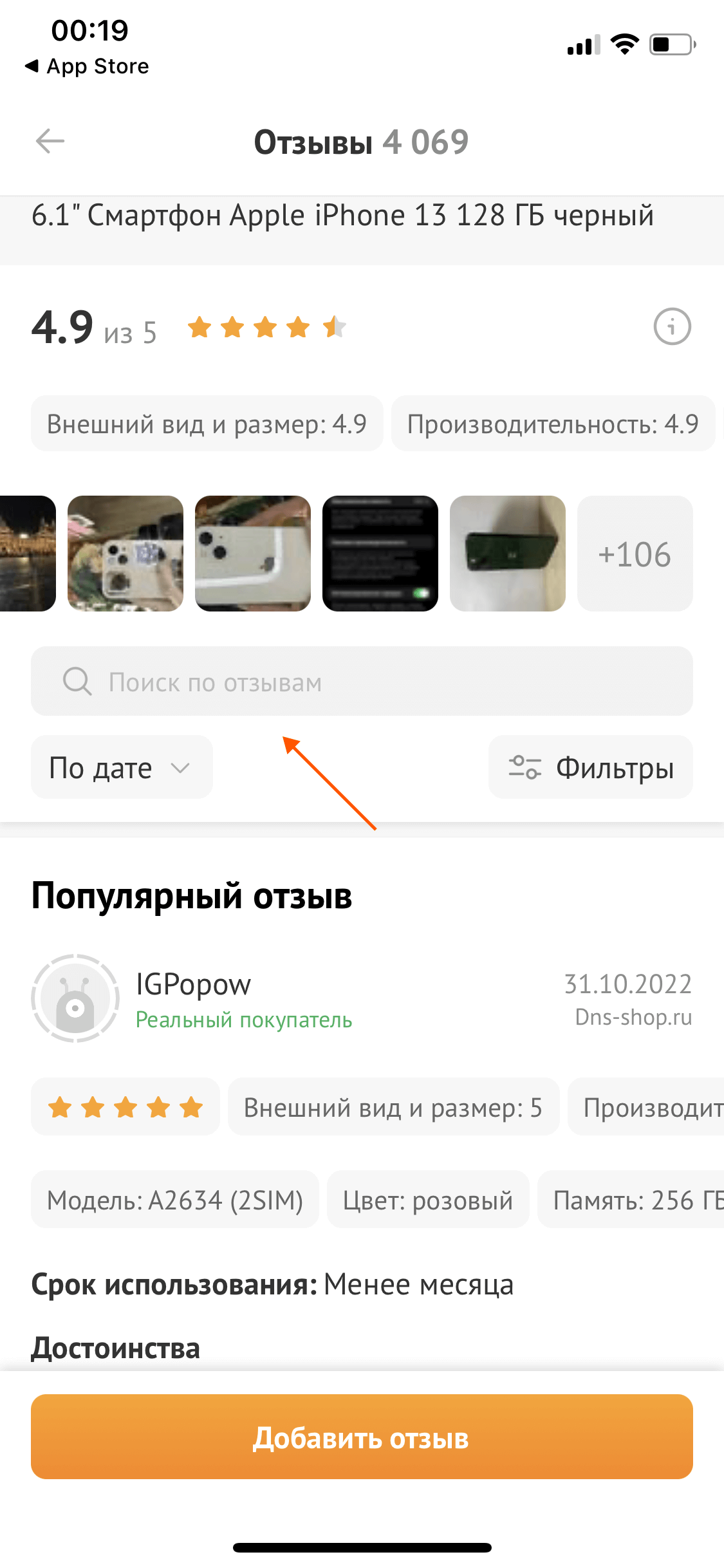
Поиск по отзывам
Иногда клиенту предлагают найти ответы на свои вопросы в отзывах с помощью поисковой строки. Встречается редко. Как думаете, почему?
Пример ● DNS

Возможность быстрого возврата
Реализуйте возможность возврата к карточке товара из списка отзывов вне зависимости от уровня прокрутки. Чаще всего это фиксированная кнопка и edge swipe.
Пример ✅ Лента

Карточки отзывов
43 гайдлайна
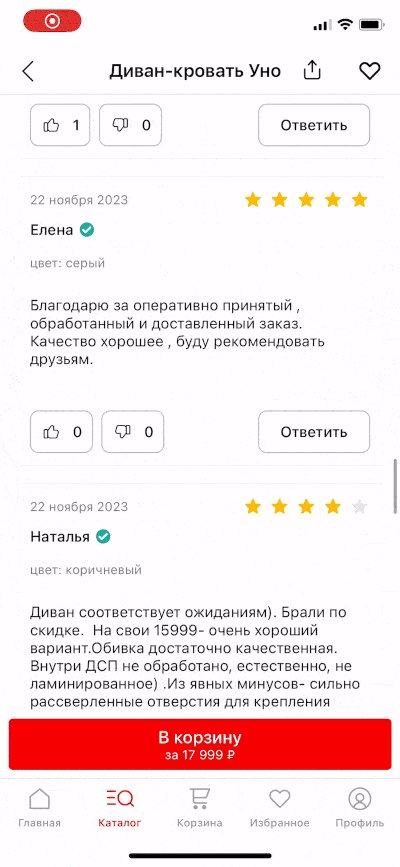
Карточки выделяются
Контент карточек лучше выделить на фоне, чтобы он легче считывался, а границы между ними были более заметны.
Пример ✅ СберМаркет

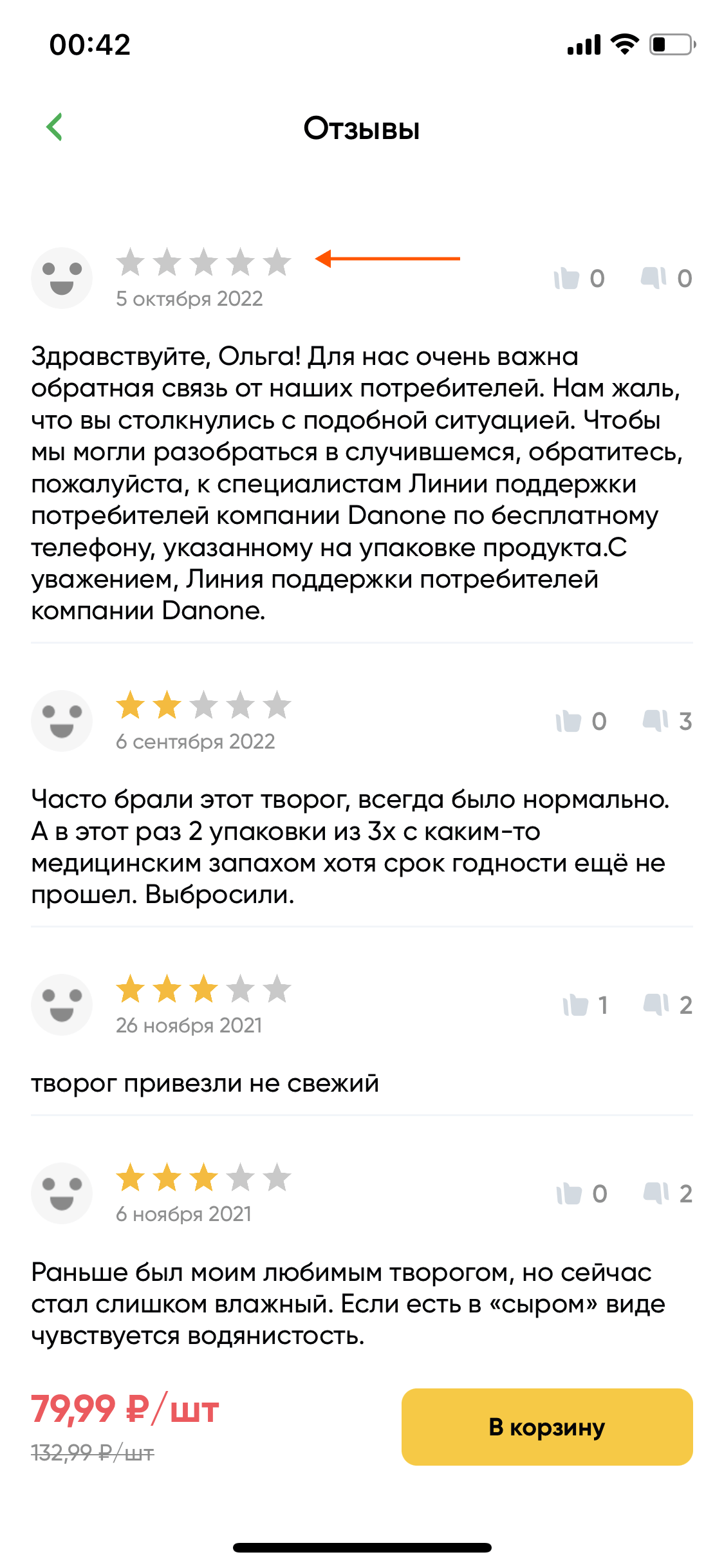
Наличие оценки
Базовый момент: в карточках отзывов должна содержаться оценка: либо текущая, либо текущая и максимальная, чтобы была понятна шкала.
Антипример ❌ Утконос

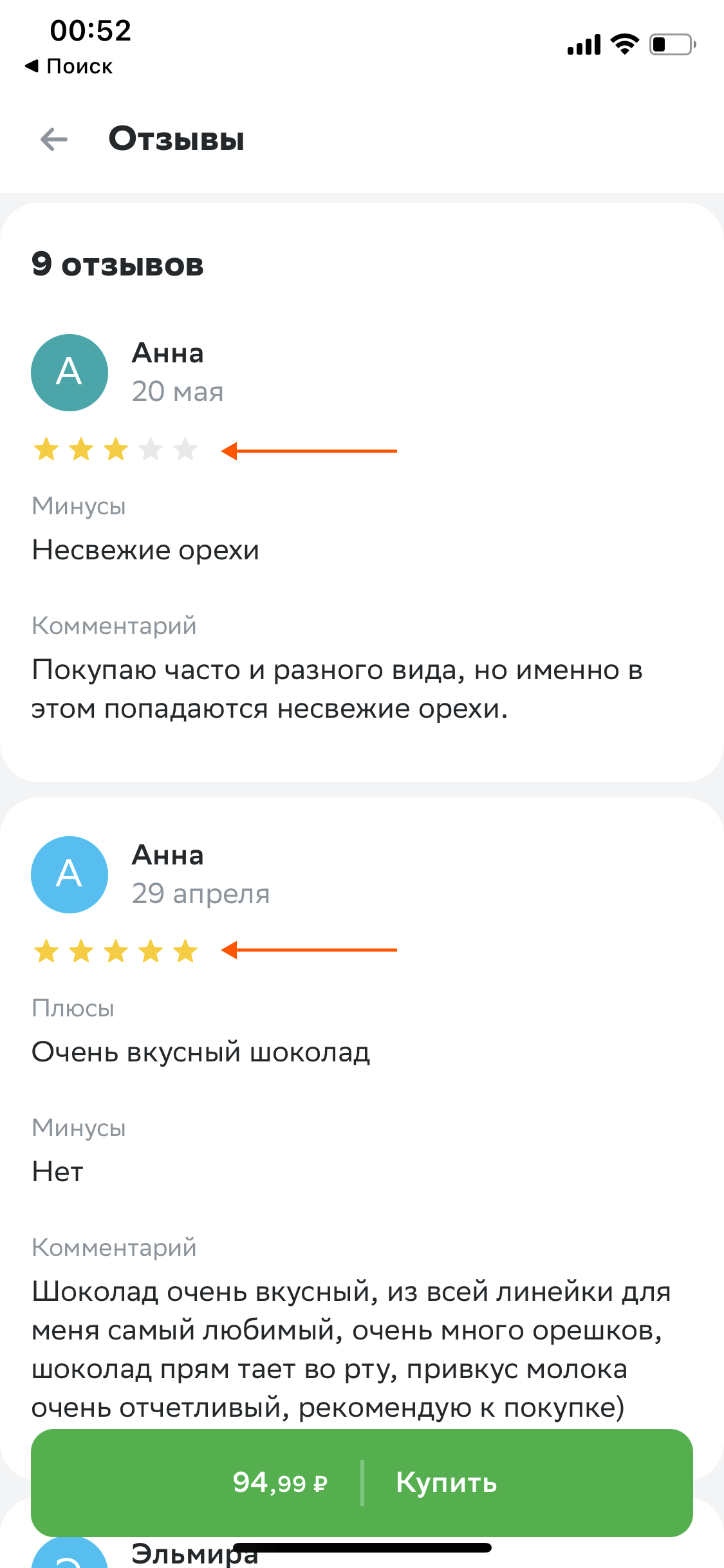
Визуализация оценки
Наиболее часто оценку можно встретить в формате 5 звезд – ровно так же, как ее видит клиент, оставляющий отзыв.
Пример ✅ СберМаркет

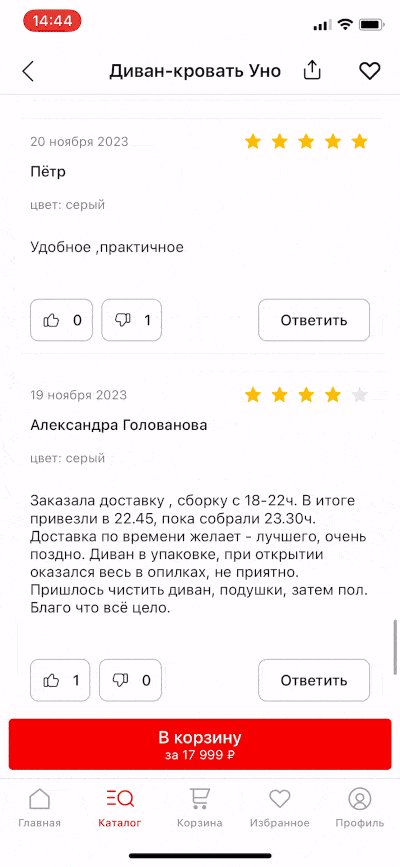
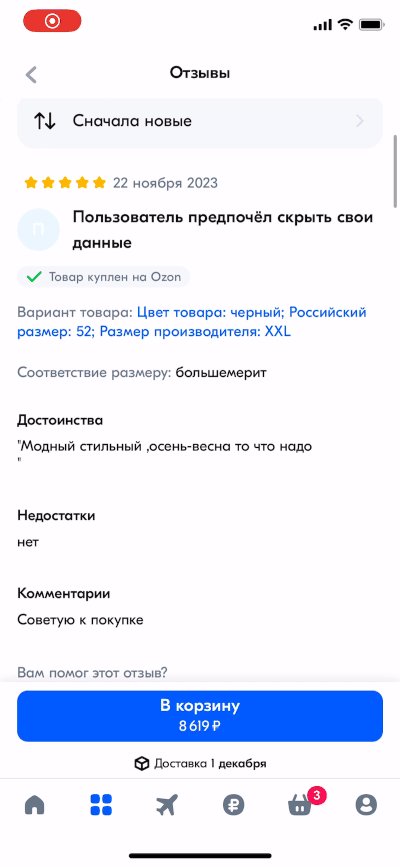
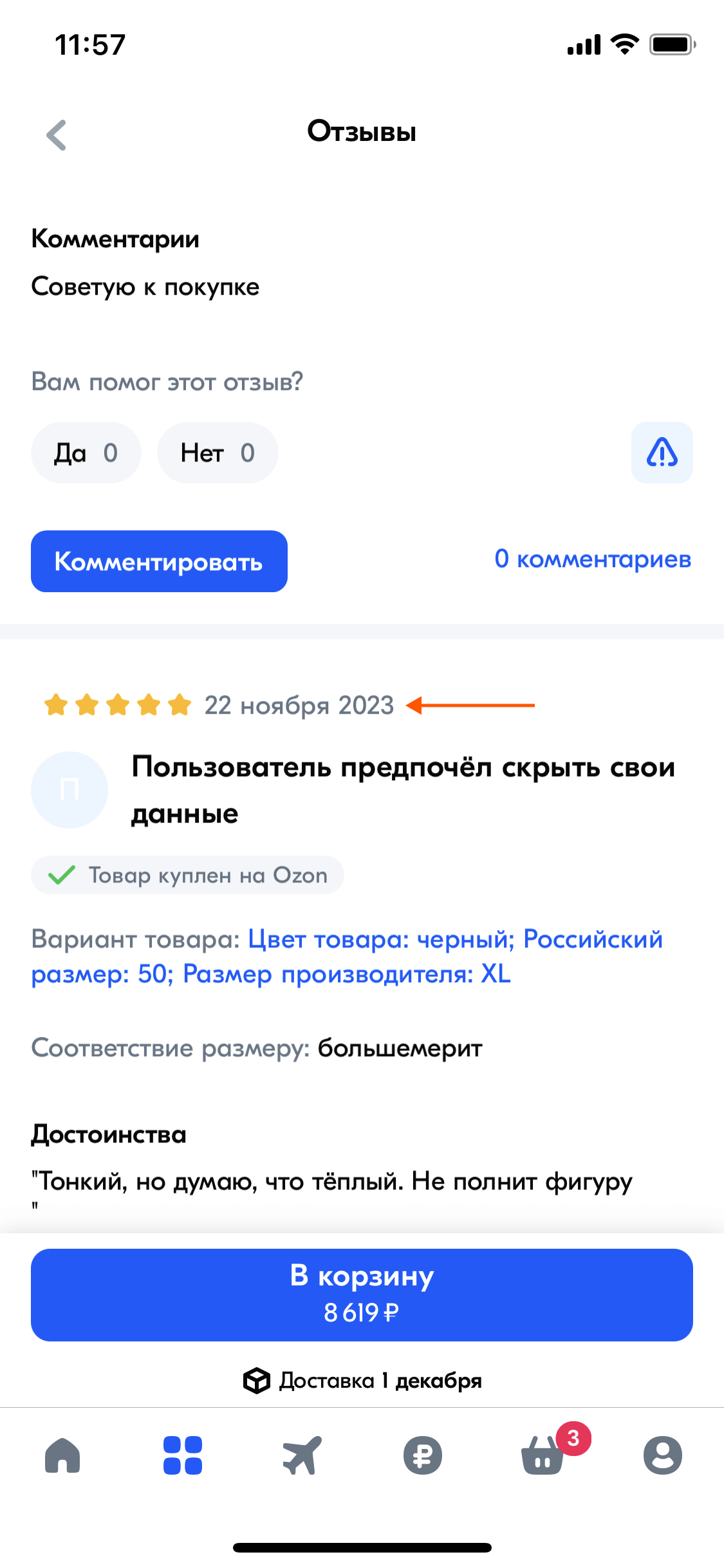
Даты отзывов
Клиент должен понимать, насколько отзывы свежие, поэтому дату в их карточки лучше добавить.
Пример ✅ Ozon

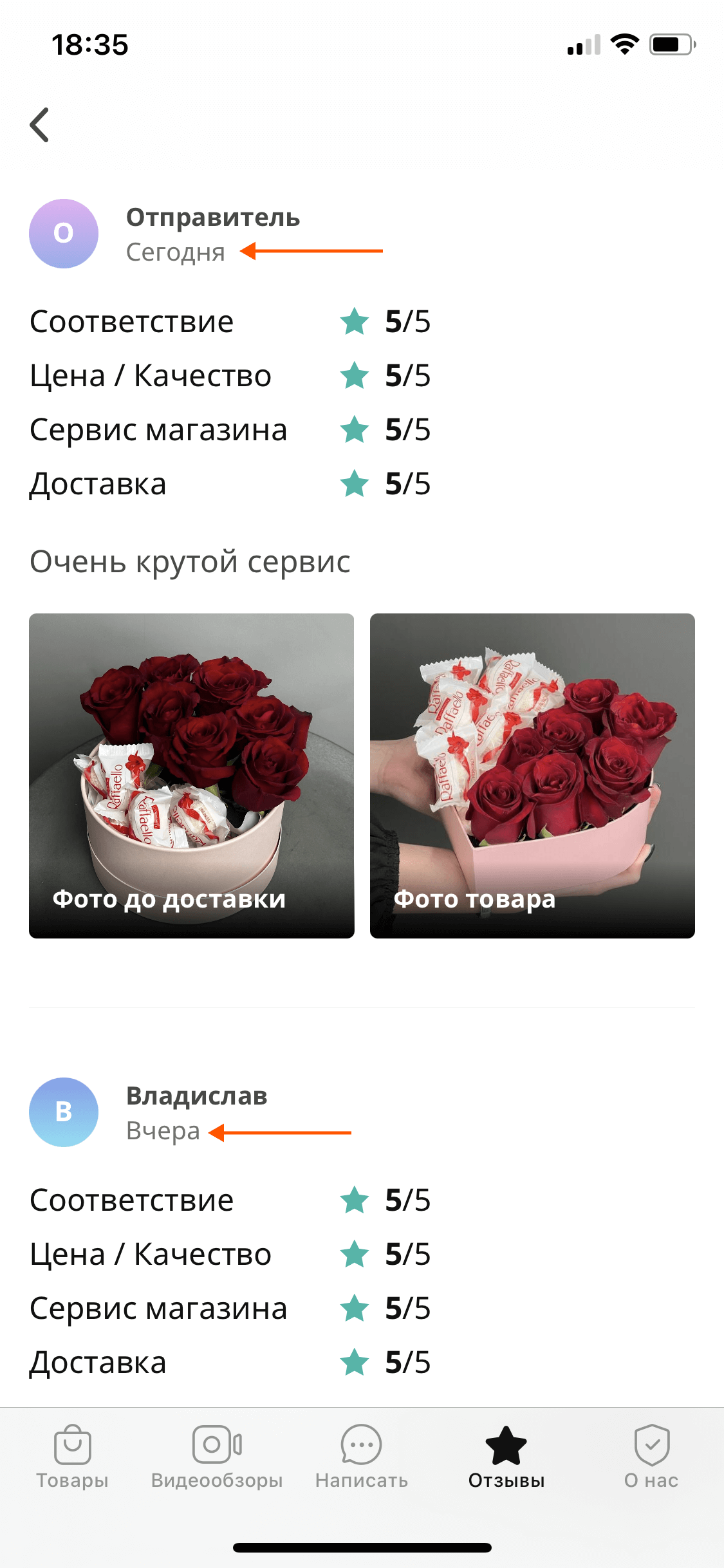
Относительные даты
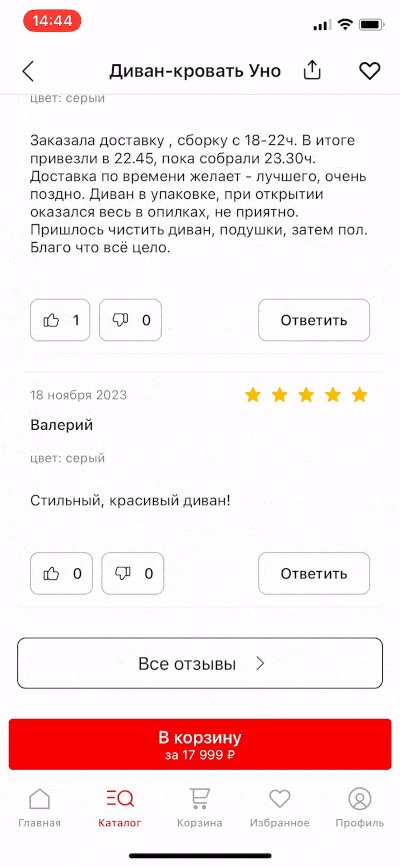
По свежим отзывам можно устанавливать не абсолютные, а относительные даты: 2 дня назад, неделю назад и т.д.
Пример ✅ FlowWow

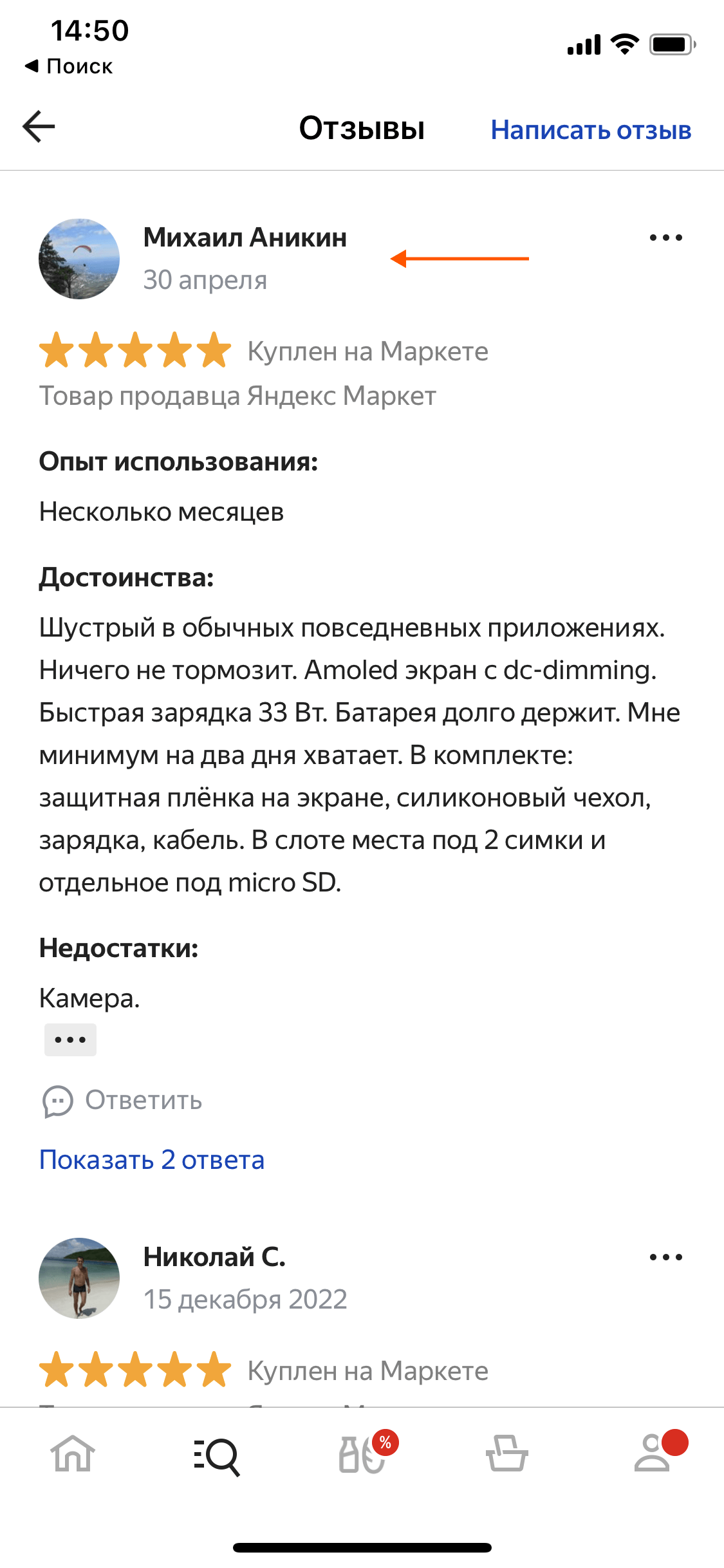
Указание авторства отзыва
Добавляя информацию об авторе отзыва с его именем и аватаром, можно повысить уровень доверия.
Пример ✅ Яндекс.Маркет

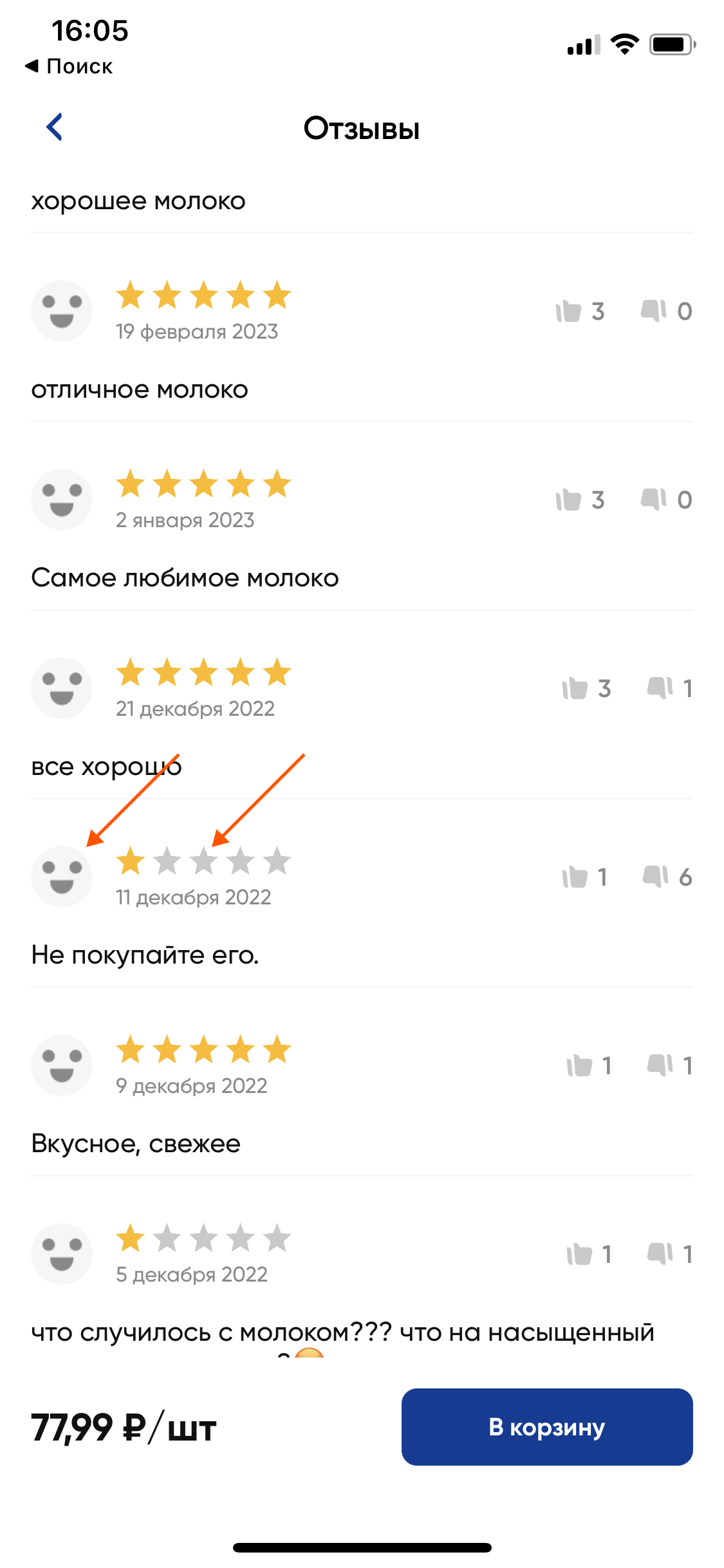
Аватары vs. оценки
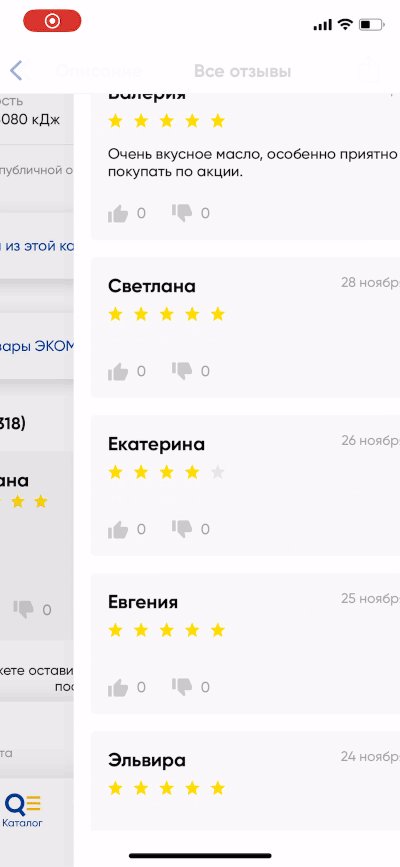
Если вы используете иллюстрации вместо фото клиентов для аватара, их можно подстраивать под оценку автора. В примере про это, вероятно, не подумали.
Антипример ❌ Лента Онлайн

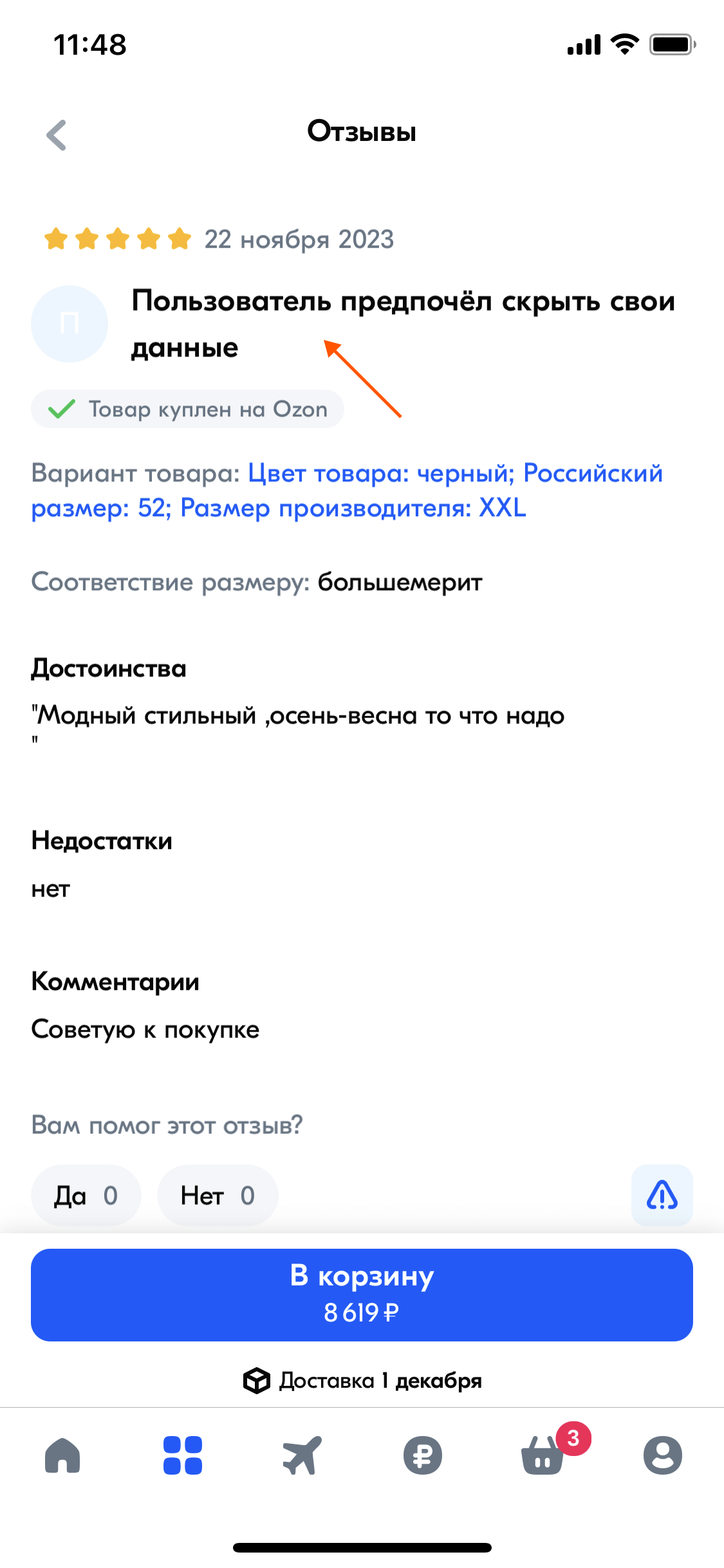
Возможность скрыть автора
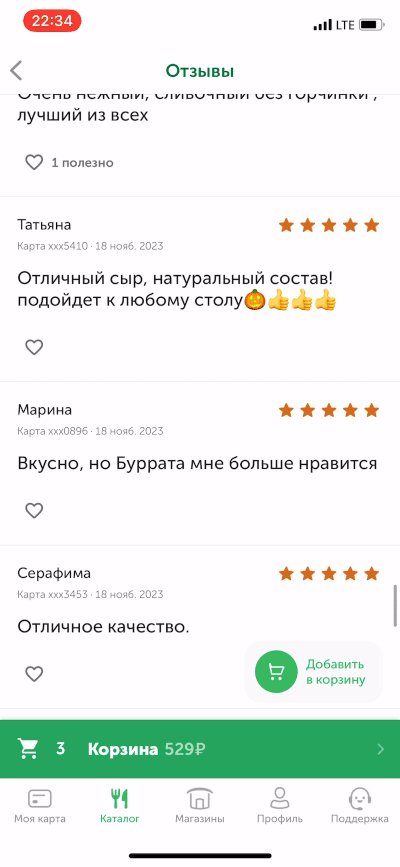
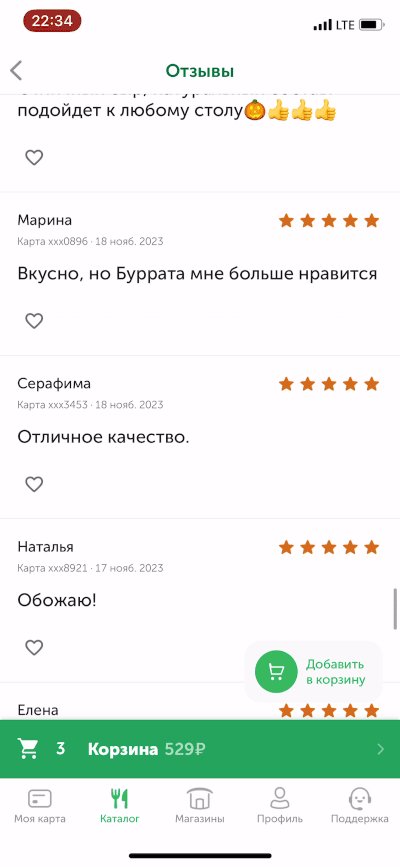
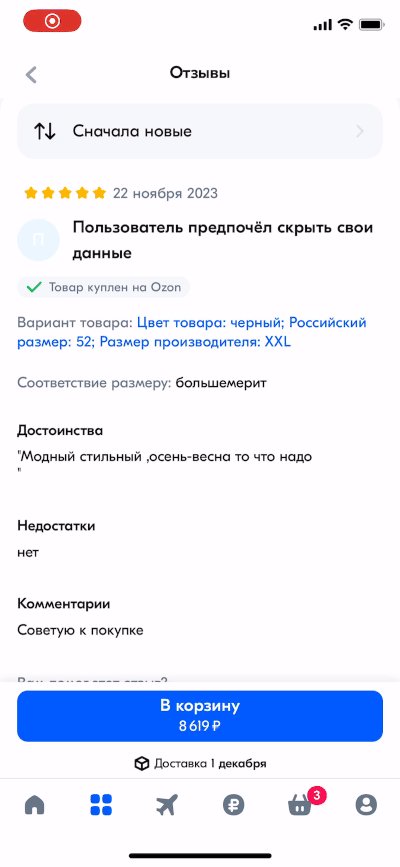
Однако при этом авторам лучше оставить возможность скрыть по желанию свои данные в целях приватности.
Пример ✅ Ozon

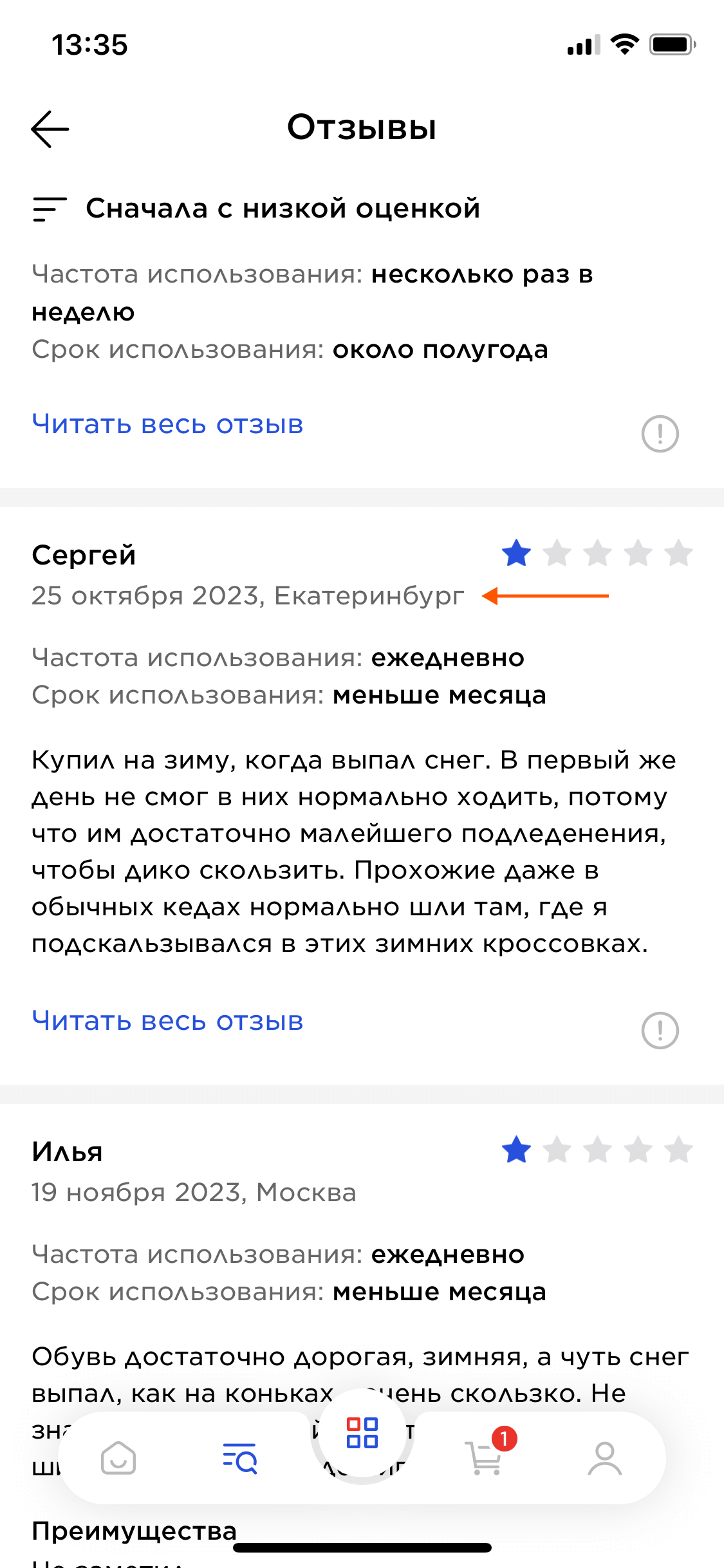
Указание города
Некоторые, помимо автора и даты публикации отзыва, также подсвечивают и город. Как считаете, в каких случаях это имеет смысл?
Пример ● Спортмастер

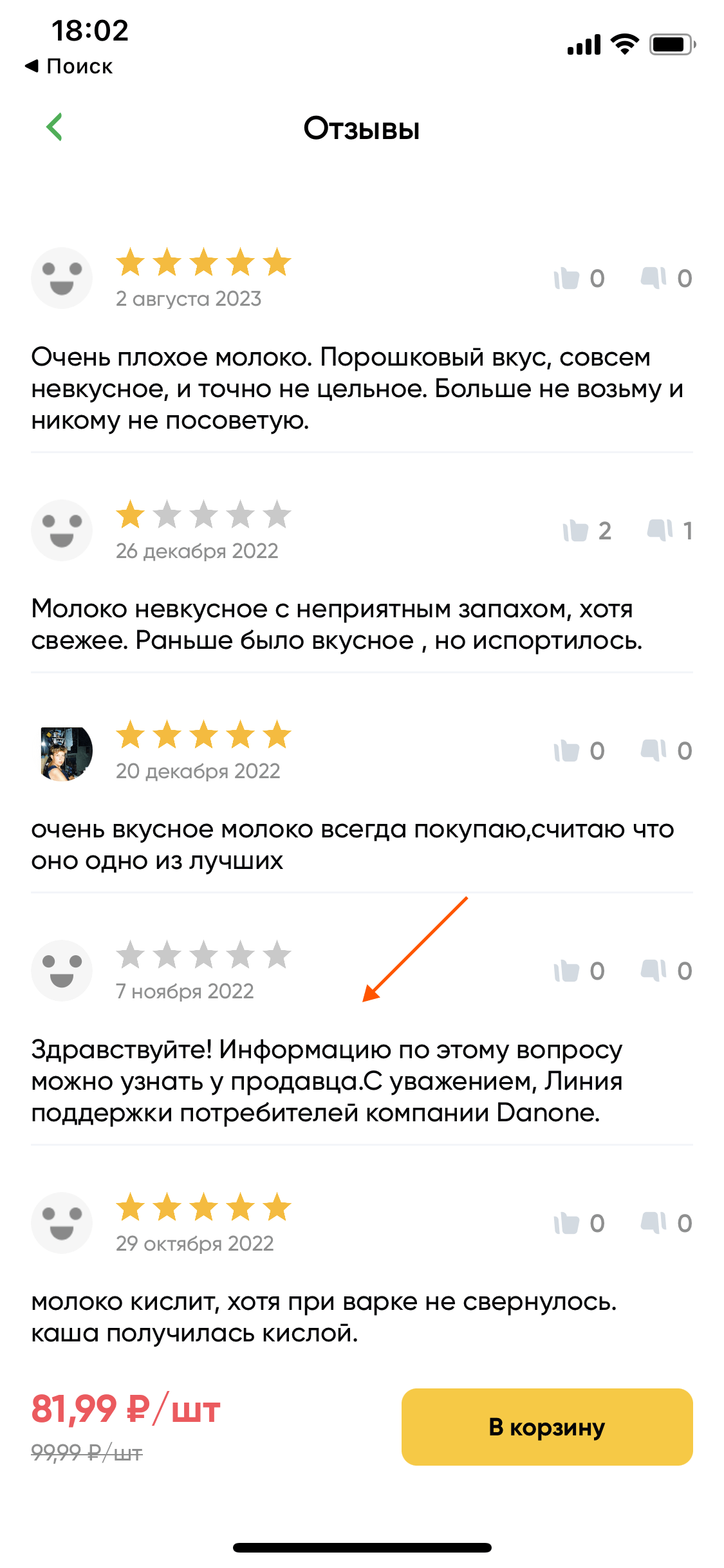
Контент модерируется
Площадка должна контролировать то, какой именно контент публикуется в виде отзывов. Рекламу, нецензурную лексику, нерелевантные сообщения и т.д. клиент видеть не должен.
Пример ✅ Утконос

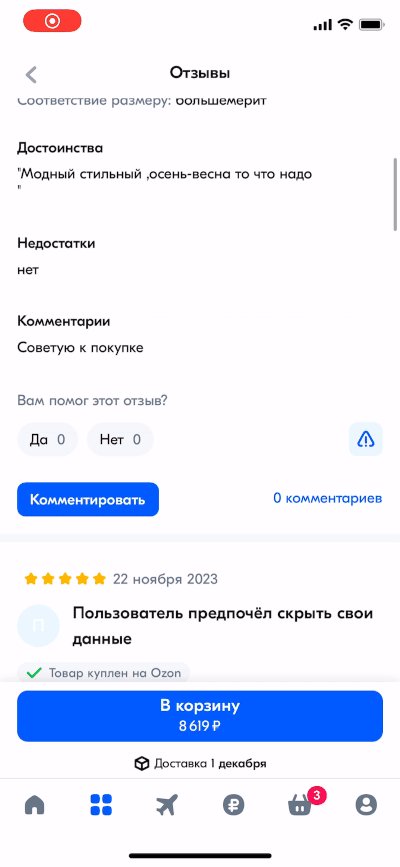
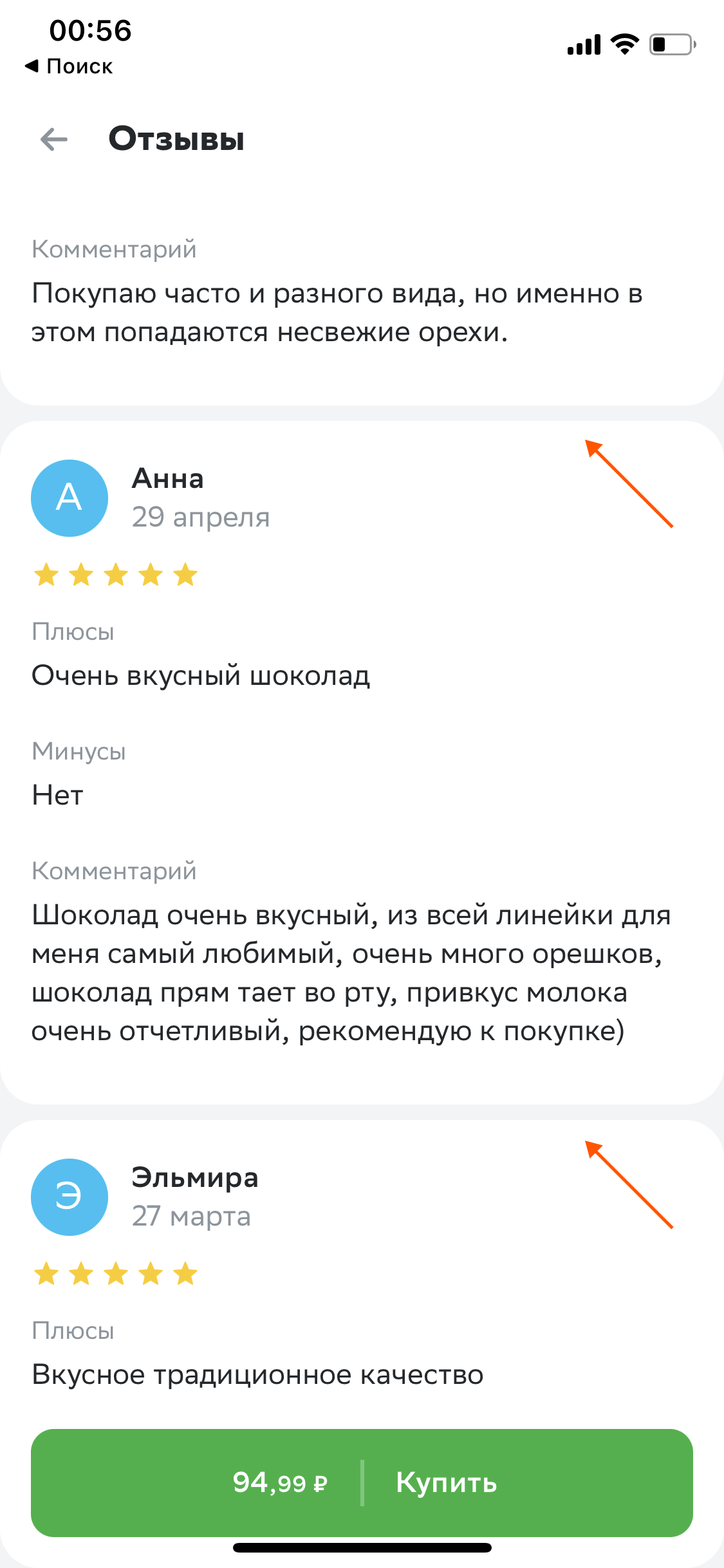
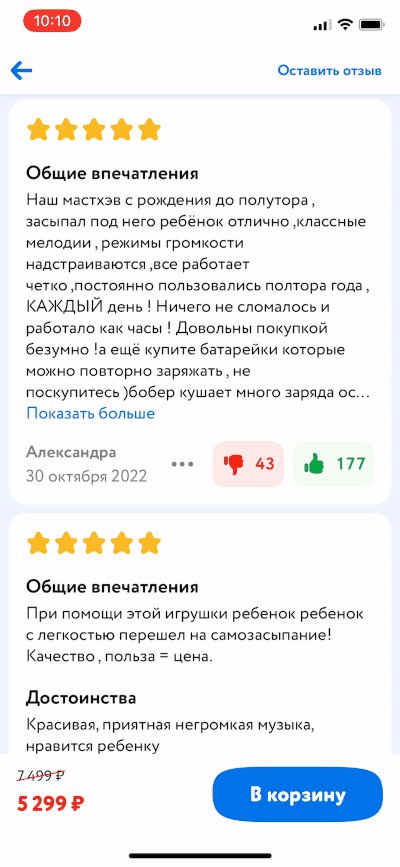
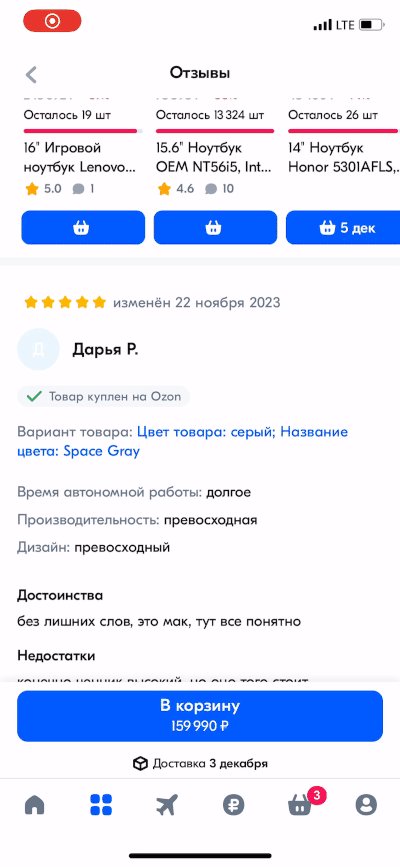
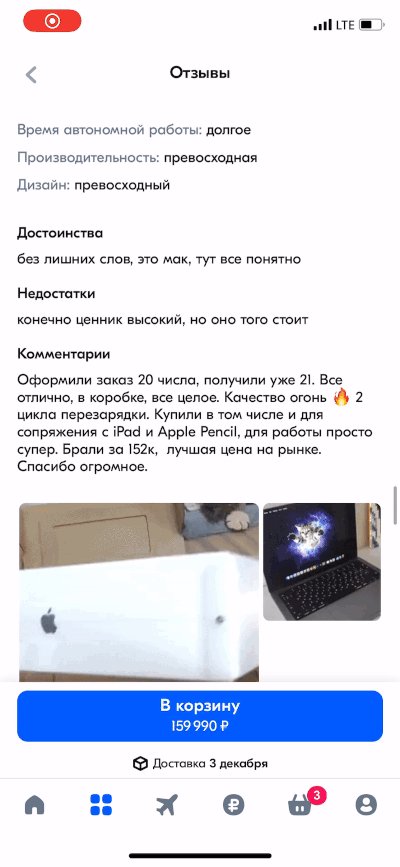
Выделение достоинств и недостатков
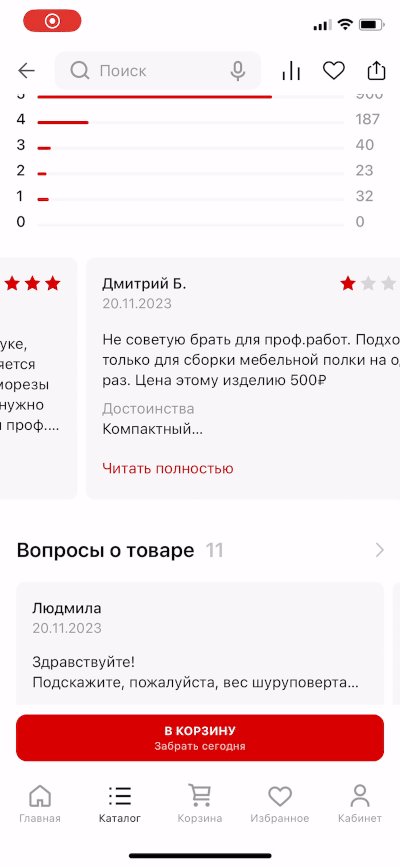
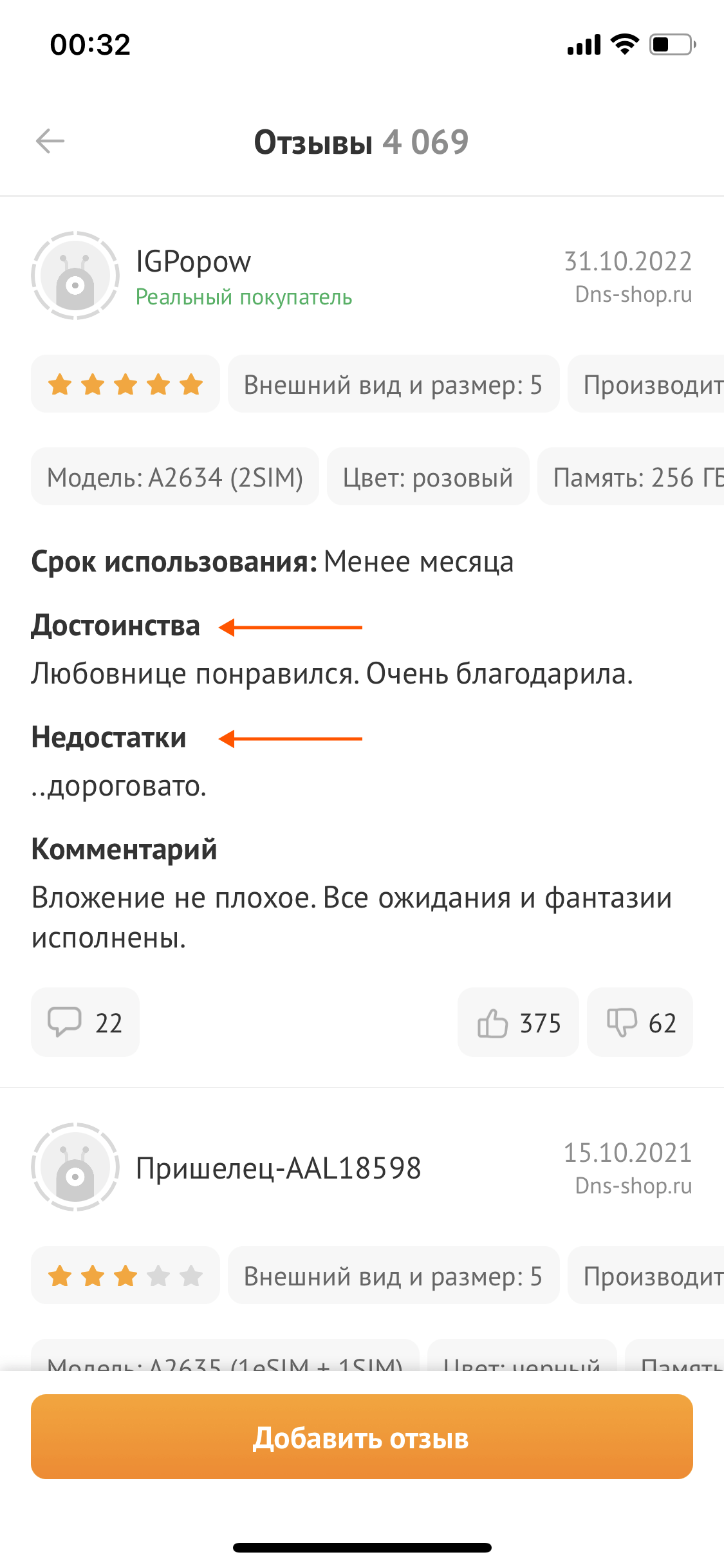
Выделение, помимо общего комментария, достоинств и недостатков товара позволит клиенту быстрее заметить нужную информацию.
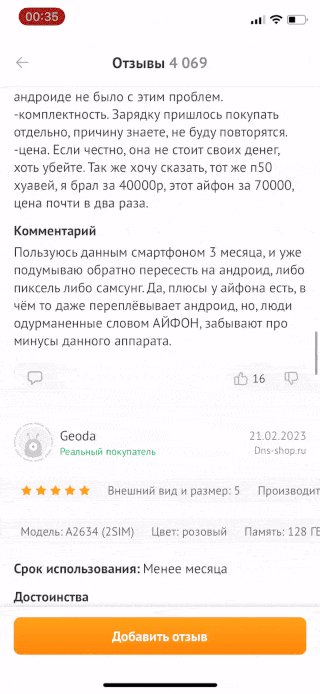
Пример ✅ DNS

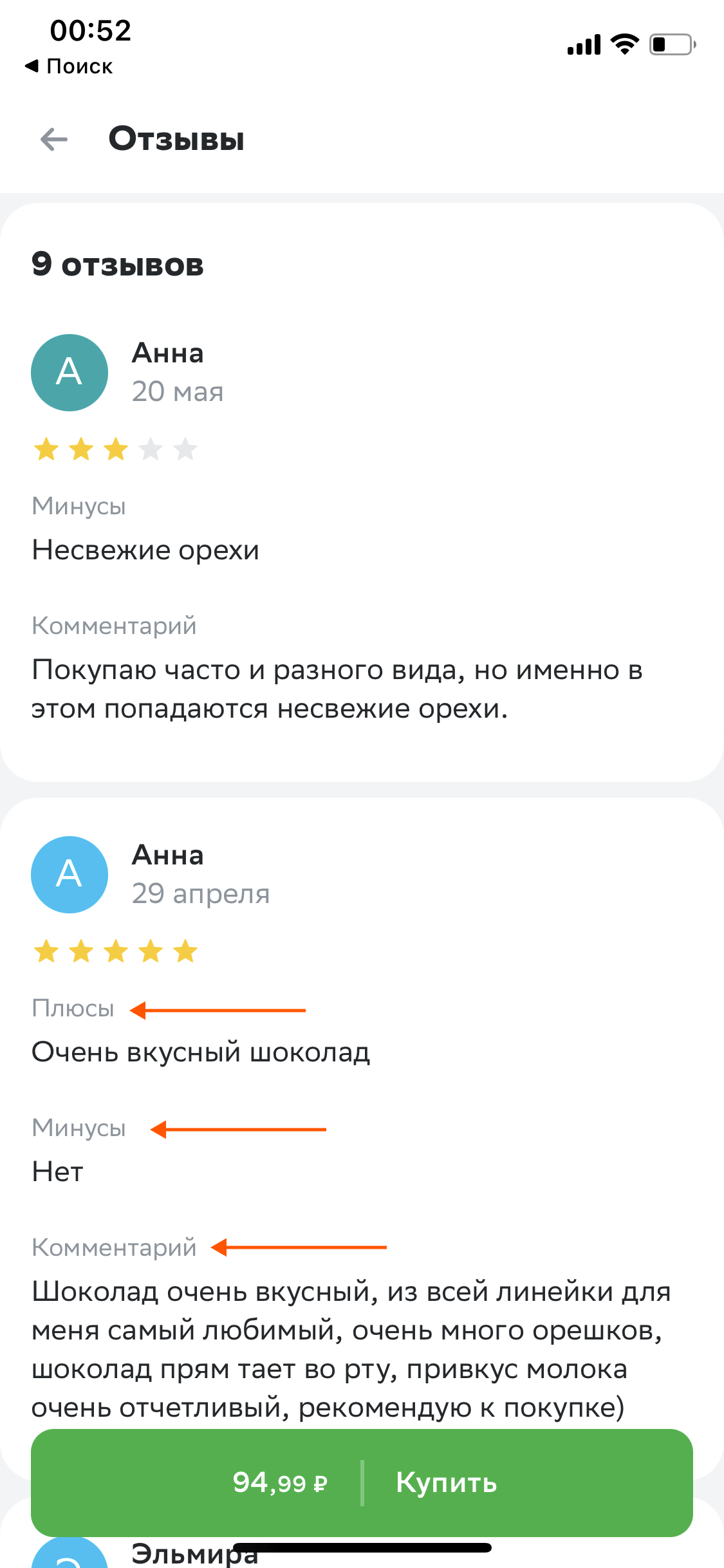
Блоки озаглавлены
Базовый момент: если вы разделяете отзыв на отдельные блоки, не забудьте их озаглавить, чтобы не вызывать вопросов со стороны клиента.
Пример ✅ СберМаркет

Иконки вместо заголовков
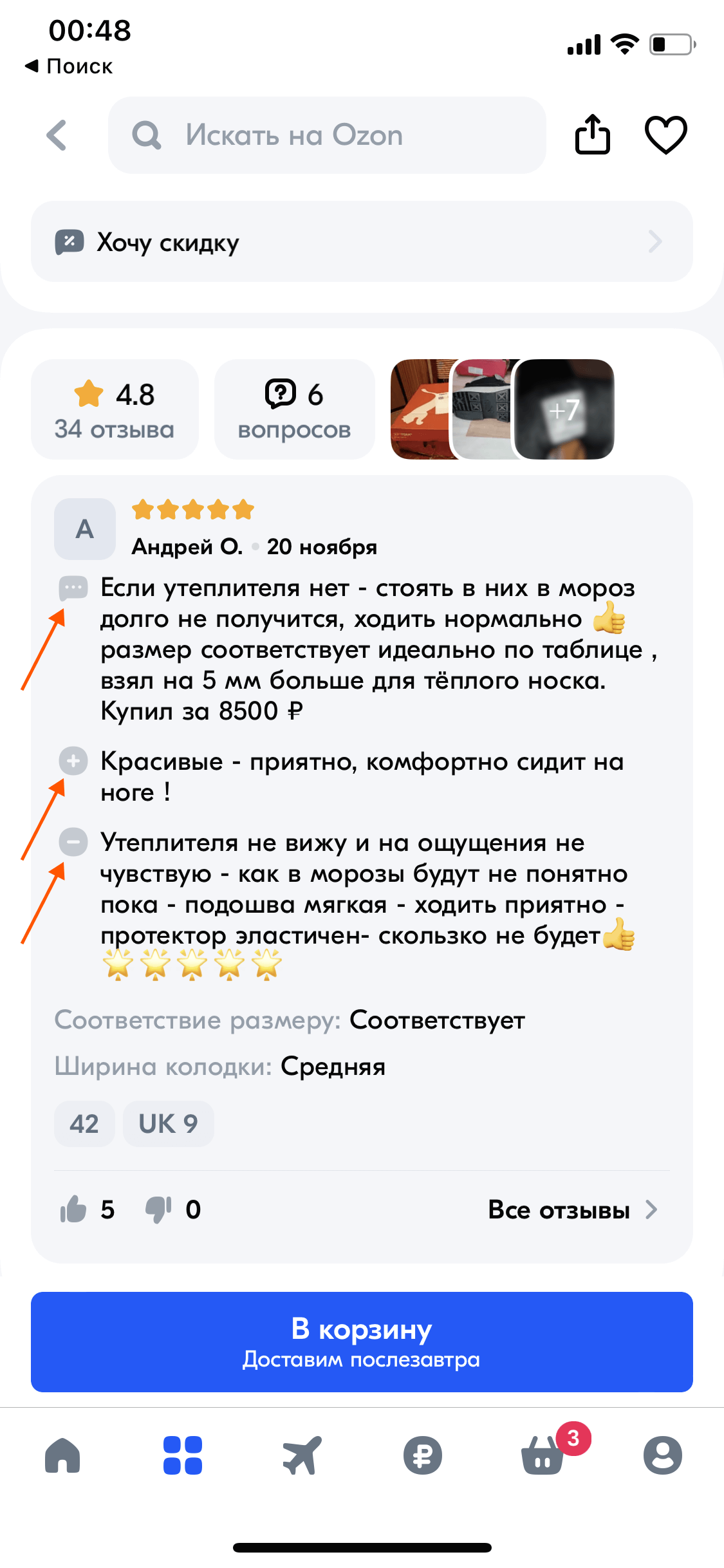
Если пространство для отзыва ограничено, текстовые заголовки можно заменить понятными большинству клиентов иконками.
Пример ✅ Ozon

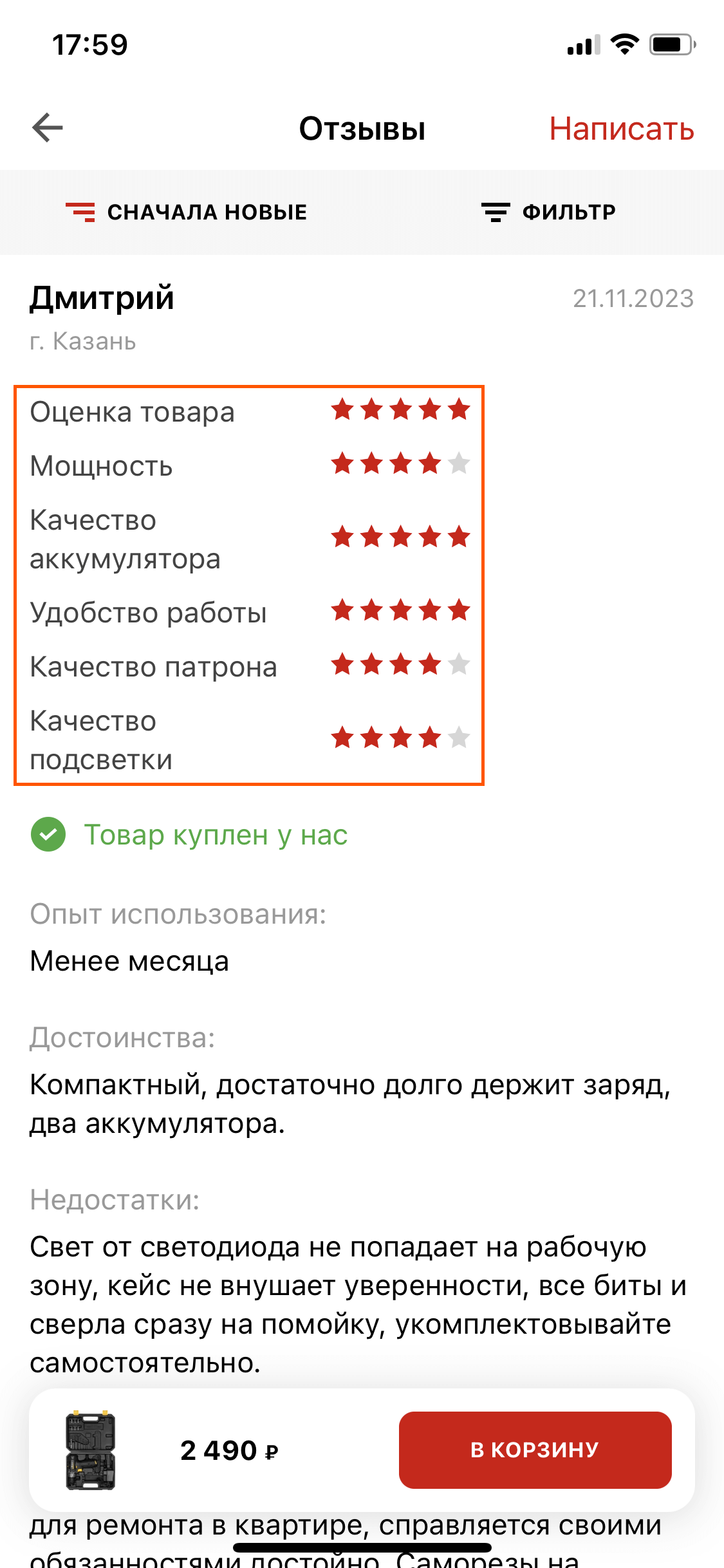
Выделение характеристик
По некоторым типам товаров в отзывах можно выделять и оценки ключевых характеристик, делая контент еще более структурированным.
Пример ✅ Все Инструменты

Оценки в виде карусели тегов?
В некоторых приложениях оценки представлены в виде карусели тегов. Это делает отзывы меньше по вертикали в списке, но затрудняет ознакомление с самими оценками.
Пример ● DNS

Highlight рекомендации
Иногда у клиентов уточняют: порекомендуют они товар или нет. И если они отвечают утвердительно, карточки их отзывов помечаются специальным маркером.
Пример ✅ Kari

Ограничение размера видимого текста
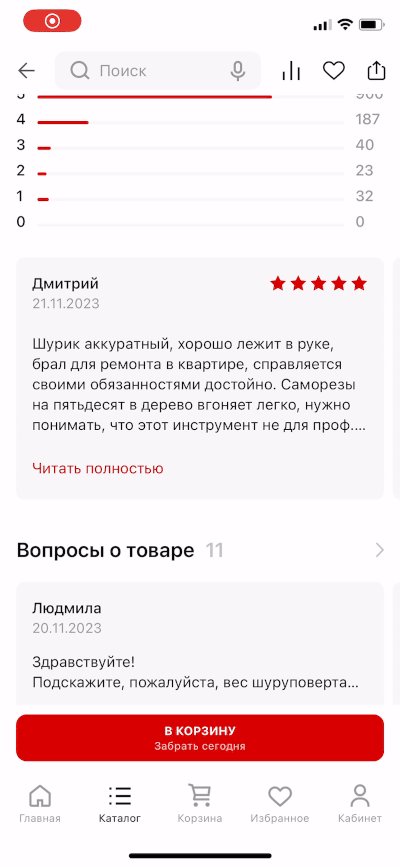
Некоторые покупатели могут написать целую «простыню» текста. Чтобы такие отзывы не занимали слишком много места, по умолчанию их текст можно обрезать.
Антипример ❌ DNS

Выцветание обрезаемого текста
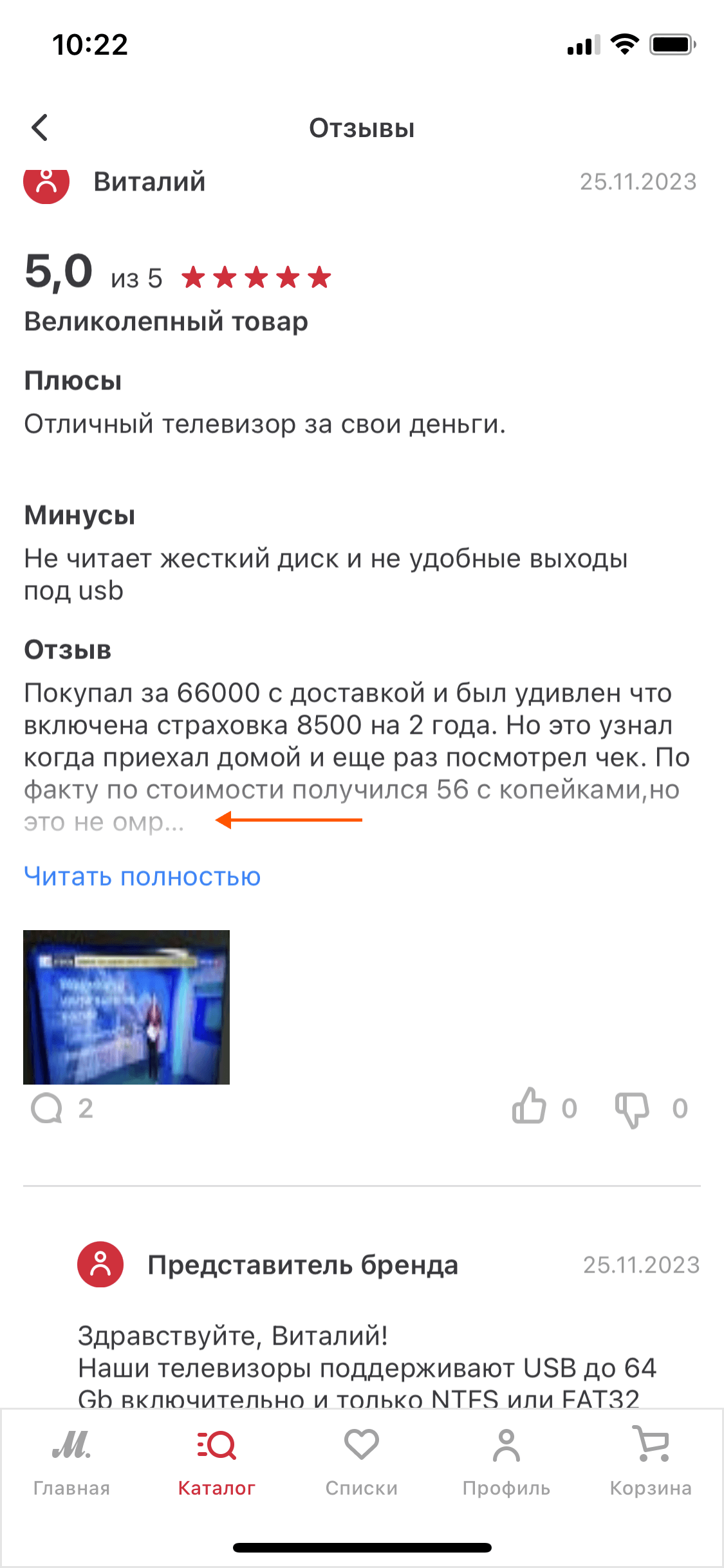
То, что текст виден не полностью, можно дополнительно подсветить за счет его выцветания.
Пример ✅ М.Видео

Текст кнопки раскрытия полной версии отзыва
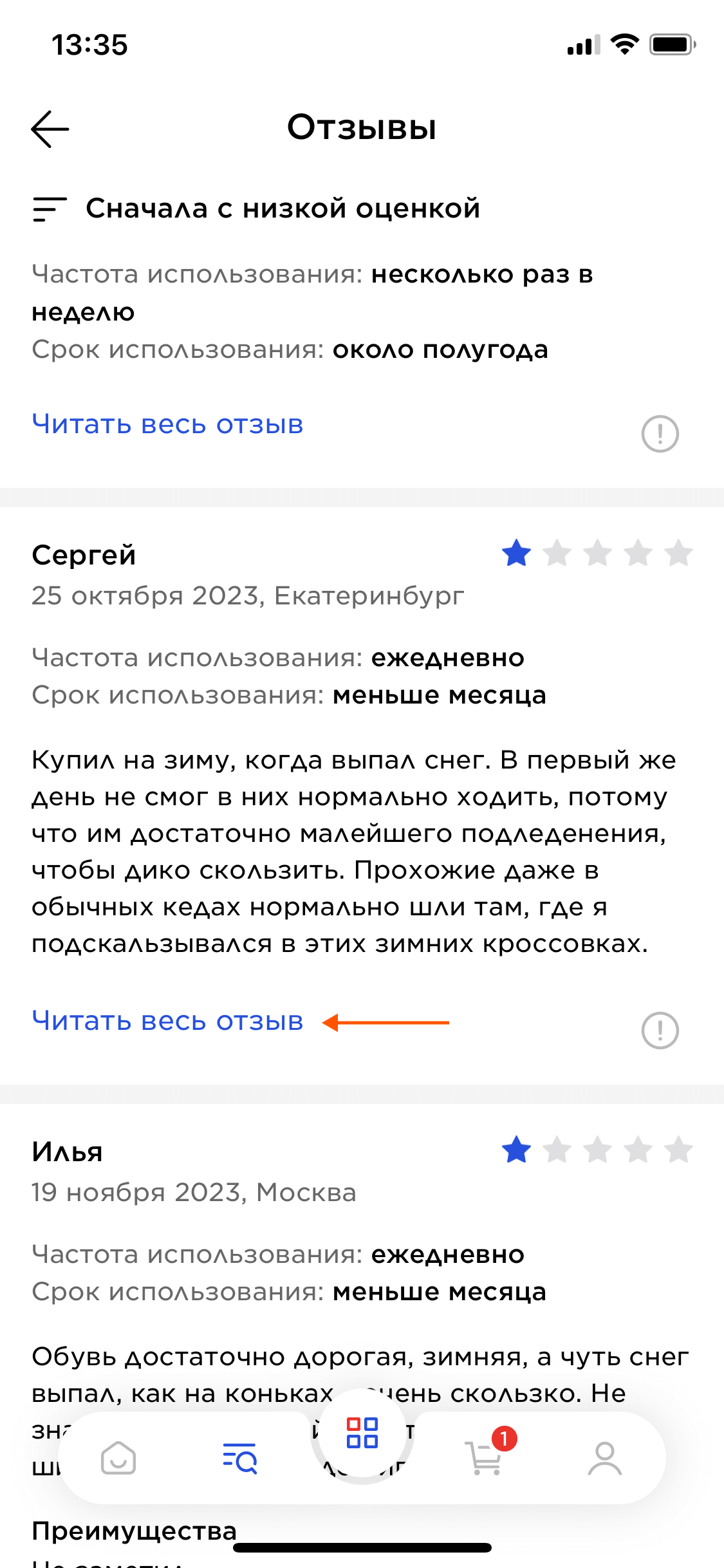
Текст кнопки раскрытия полной версии отзыва может отталкиваться от целевого действия.
Пример ✅ Спортмастер

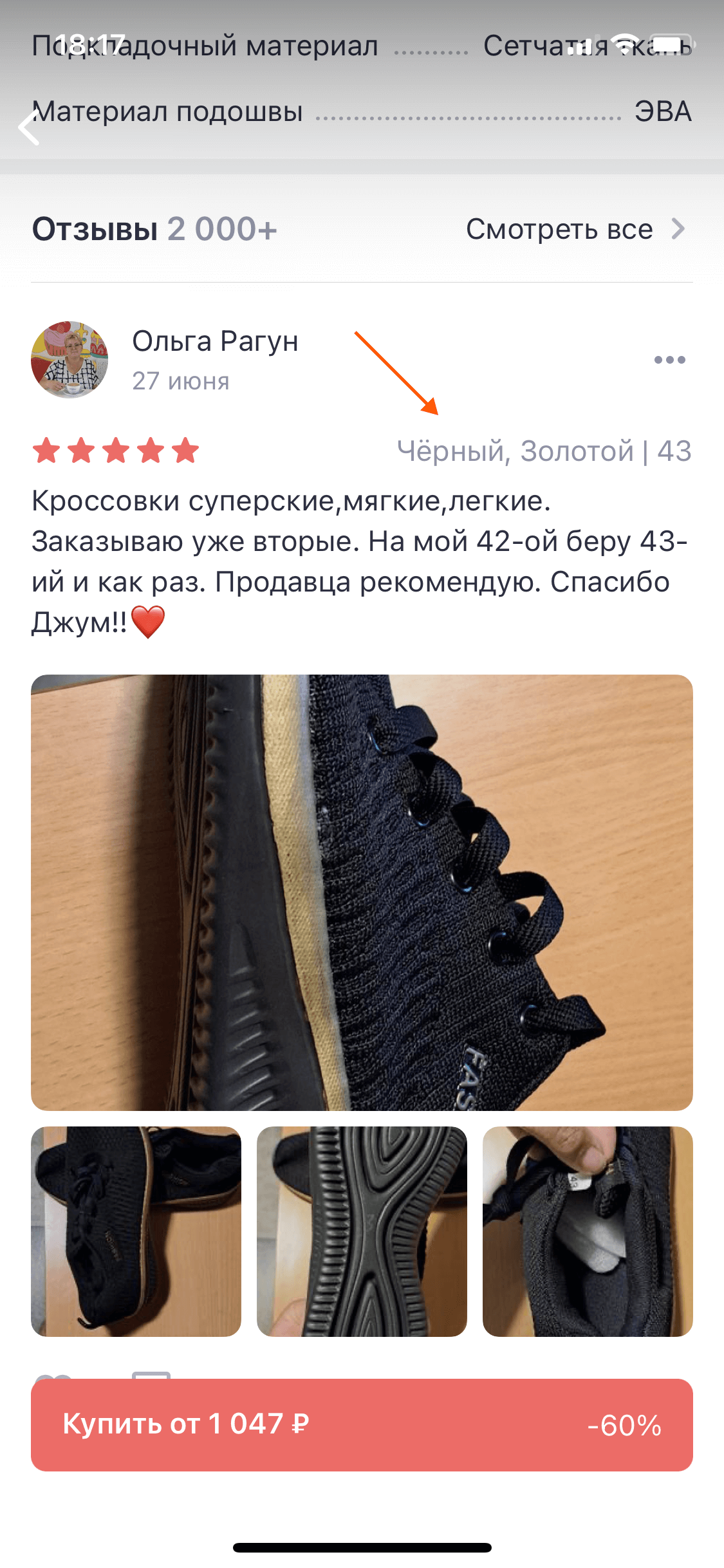
Вариант товара
Если по товару имеется несколько вариантов, имеет смысл добавить в карточку информацию о том, по какому именно варианту был оставлен отзыв.
Пример ✅ Джум

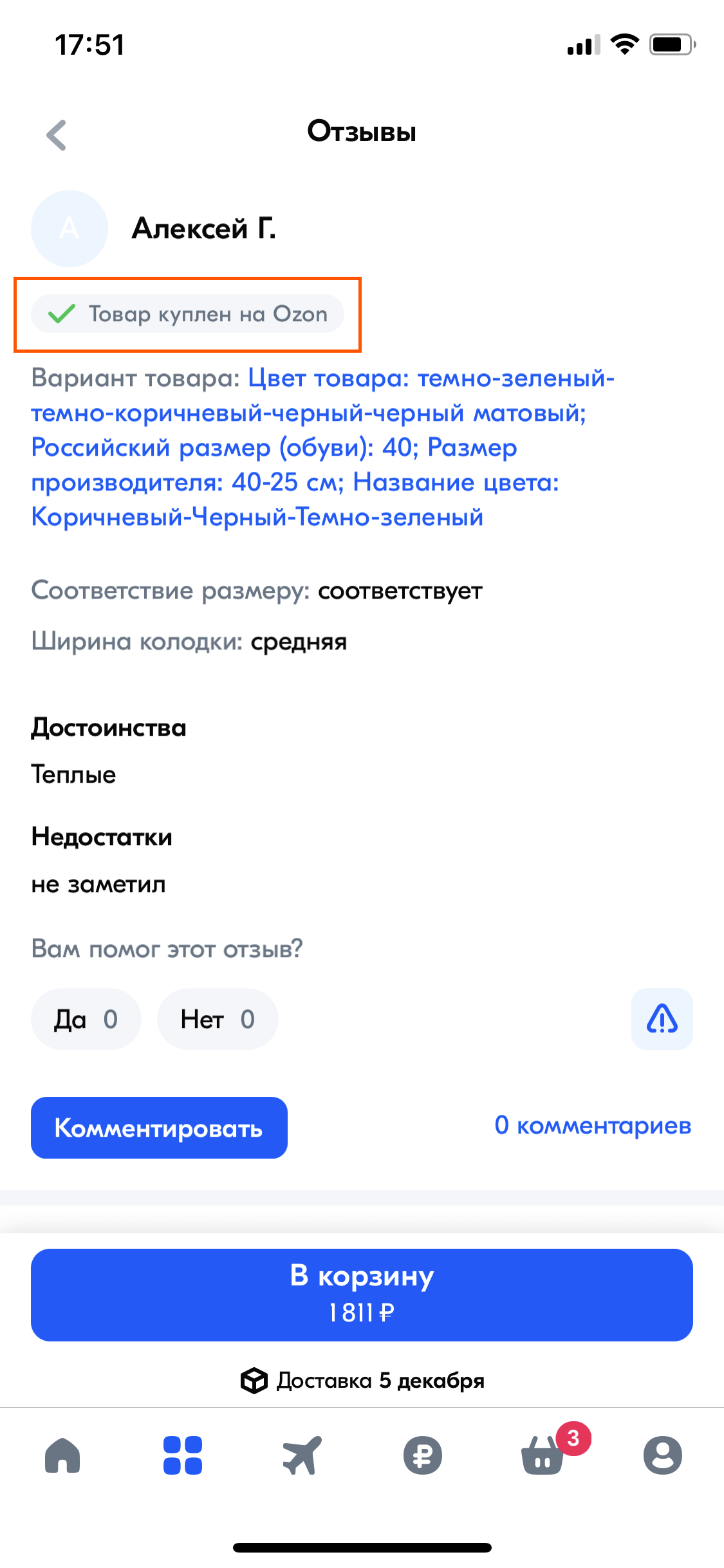
Подтверждение покупки на площадке
Некоторые площадки специально ограничивают круг авторов отзывов только теми, кто совершил покупку именно у них, подсвечивая этот факт в карточках отзывов.
Пример ✅ Ozon

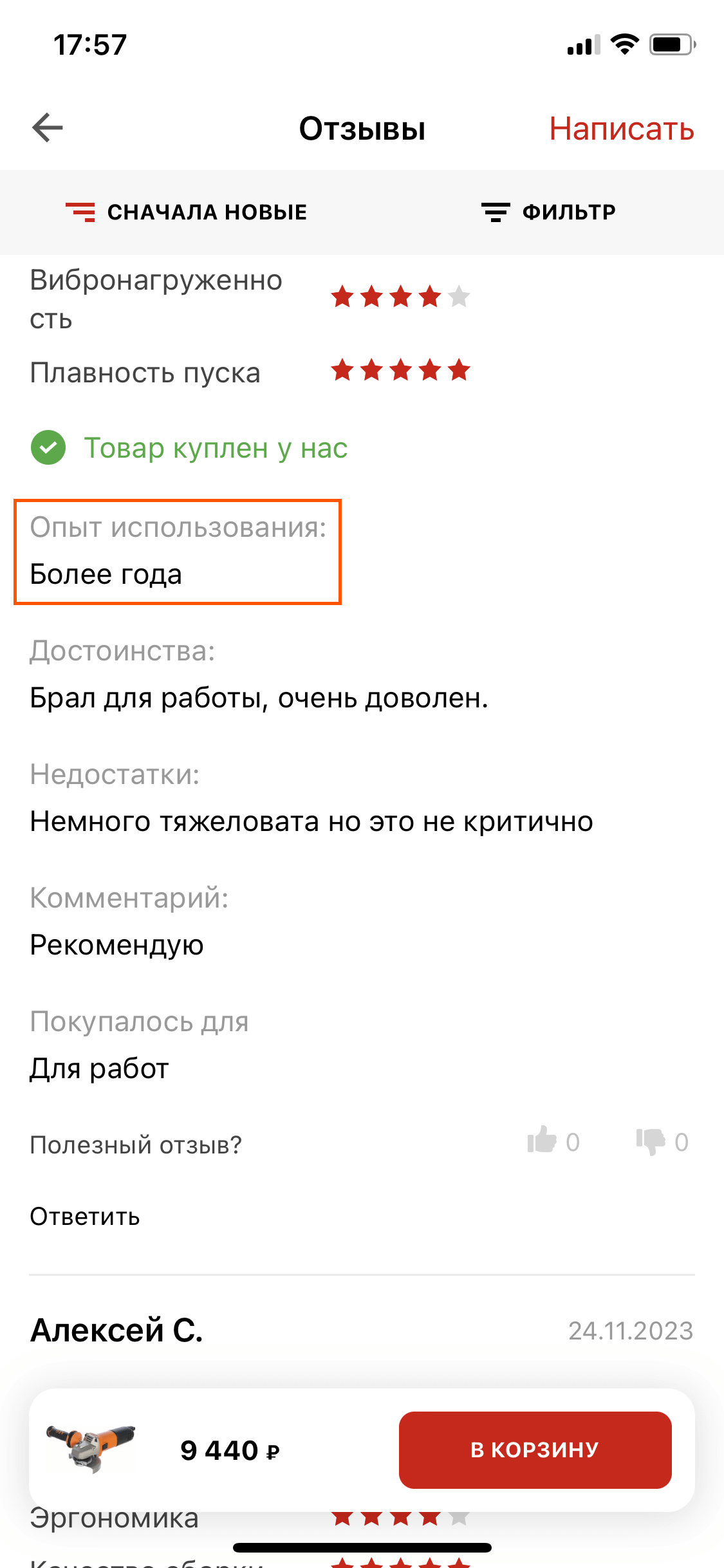
Опыт использования
Иногда в карточках отзывов подсвечивается, насколько долго клиент использует товар. Как считаете, какие подводные камни есть у этого показателя?
Пример ● Все Инструменты

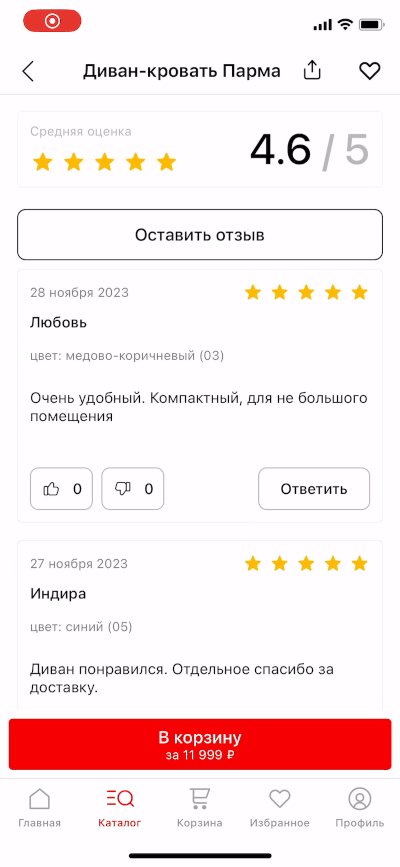
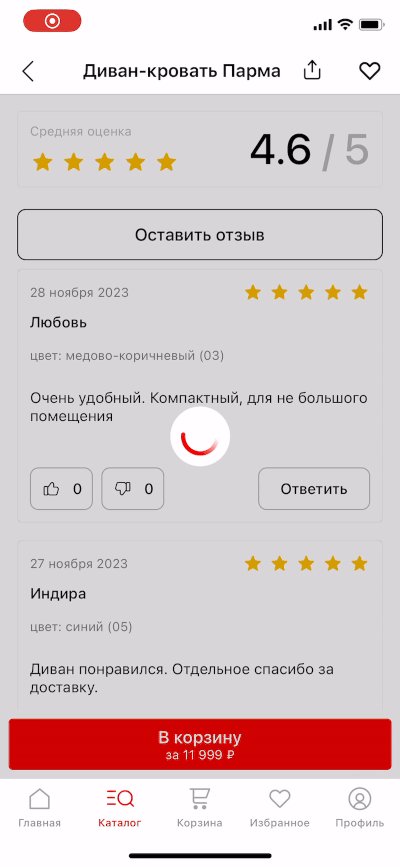
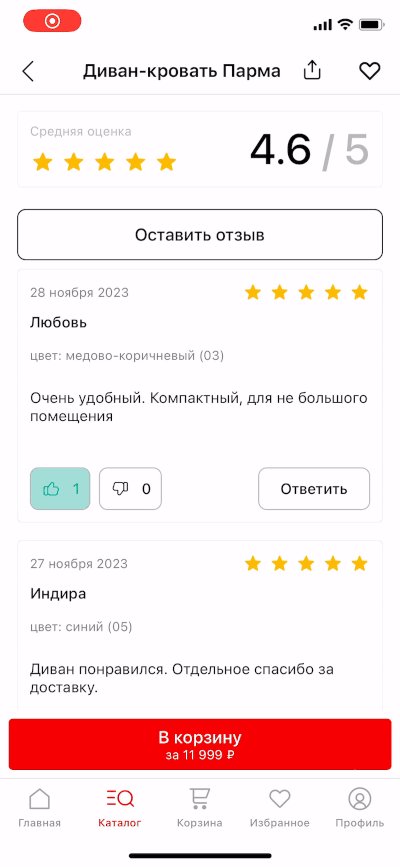
Оценка отзывов
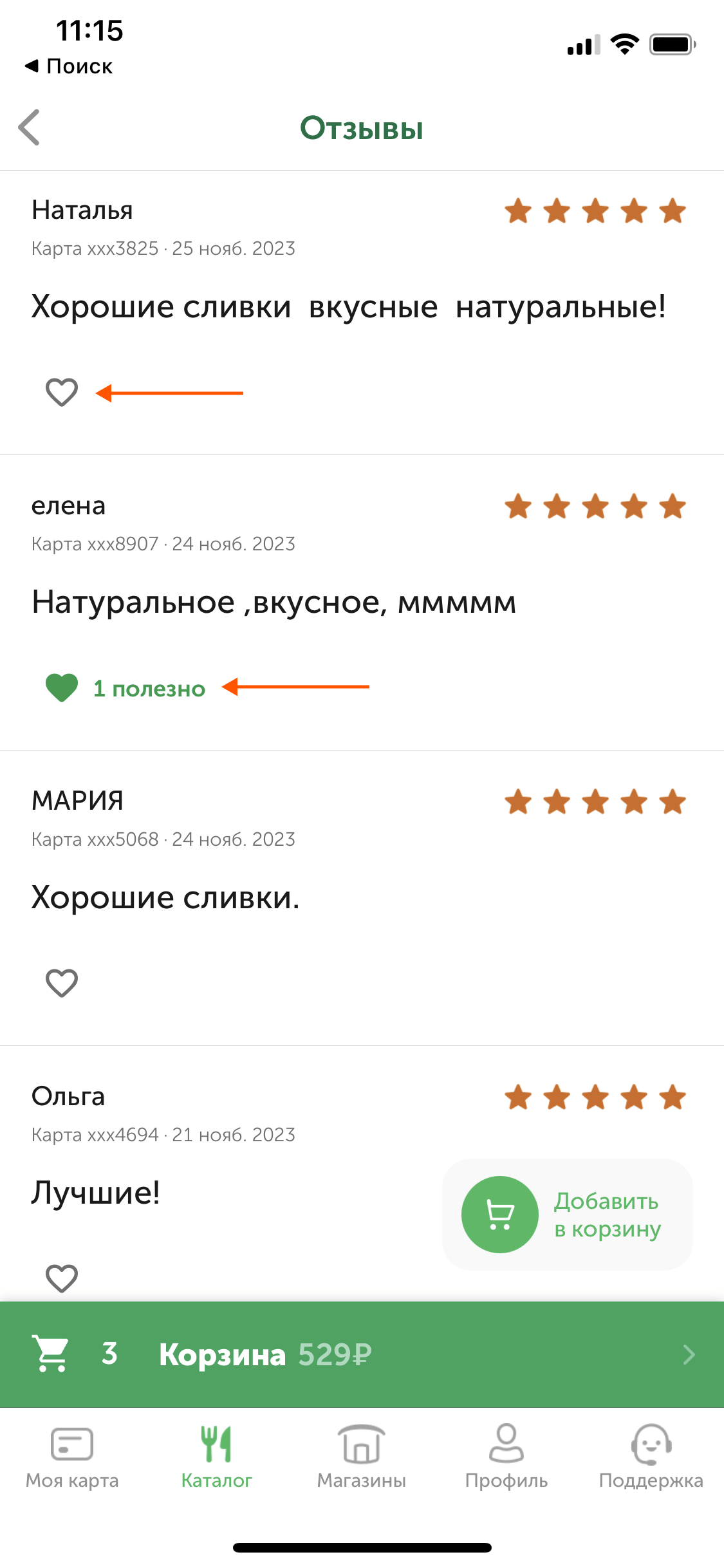
Сообщество клиентов само даст вам знать, какие отзывы полезны, а какие — нет. Главное — дать им возможность оценить отзыв.
Пример ✅ DNS

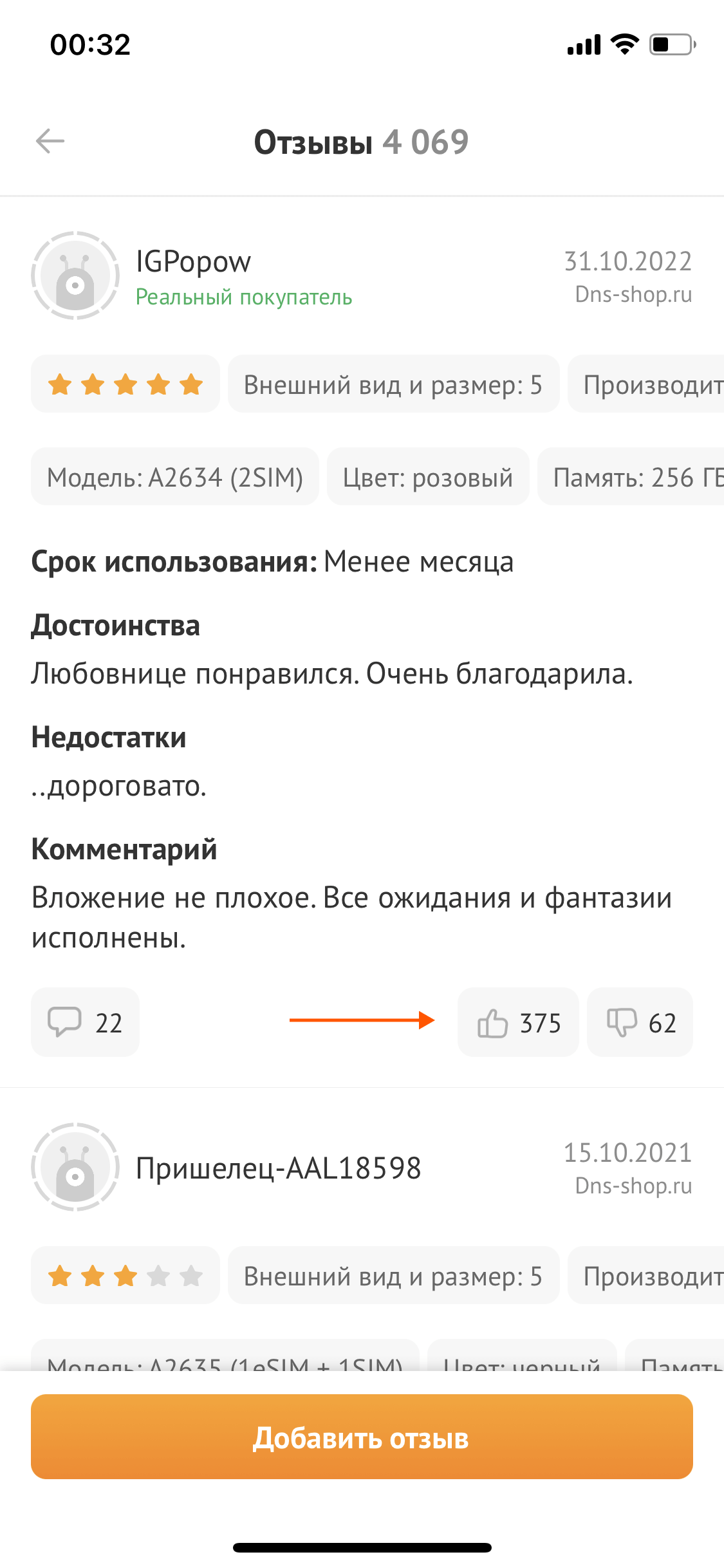
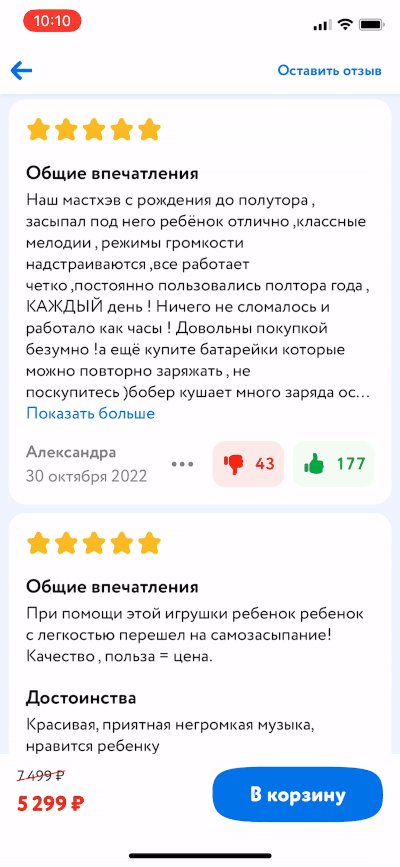
Разнонаправленная оценка
Часто по отзывам можно встретить возможность поставить лайк и дизлайк. Это позволяет в явной форме выразить весь спектр эмоций после прочтения отзыва.
Пример ✅ Лента

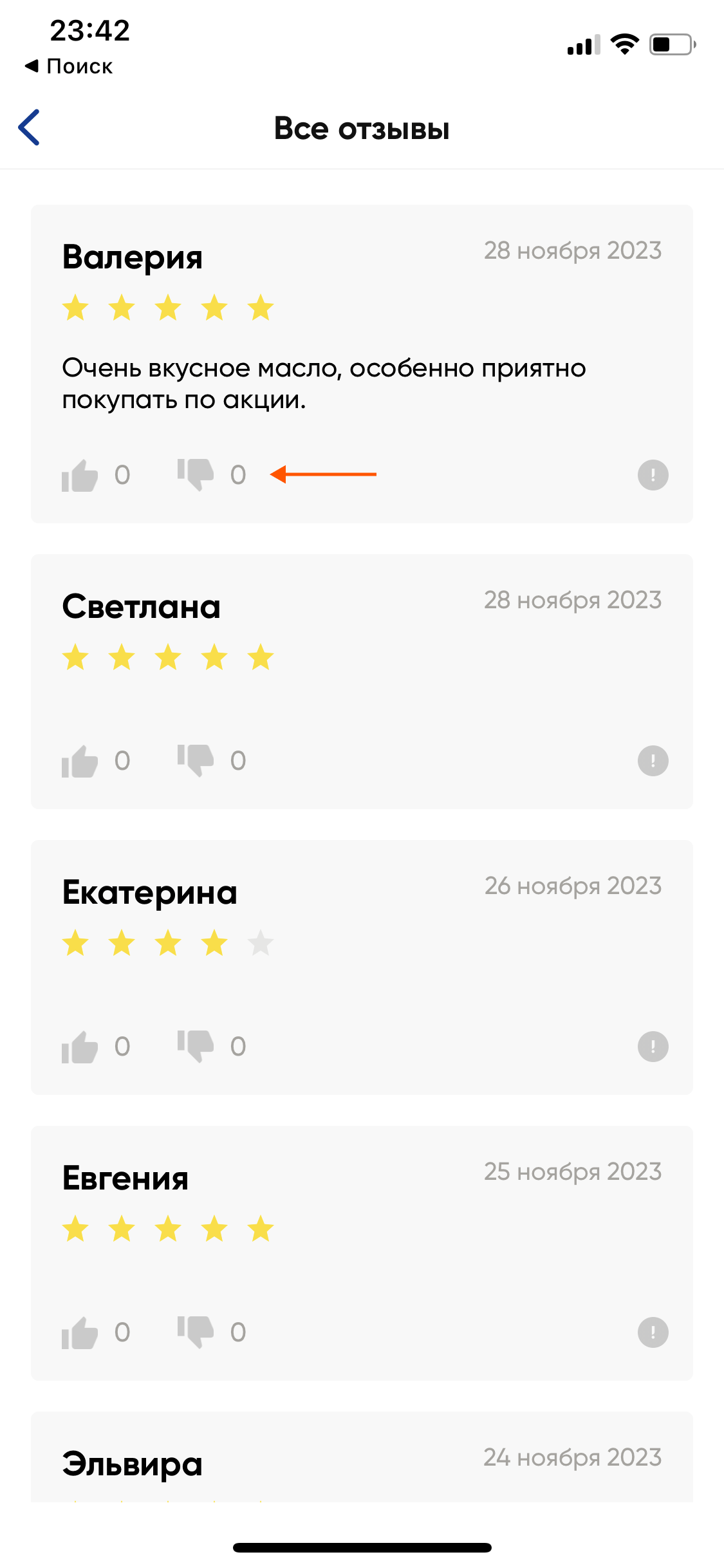
Оценка в одном направлении
Некоторые проектируют отзывы так, что их можно оценить только положительно. Как считаете, в чем плюсы и минусы такой механики?
Пример ● ВкусВилл

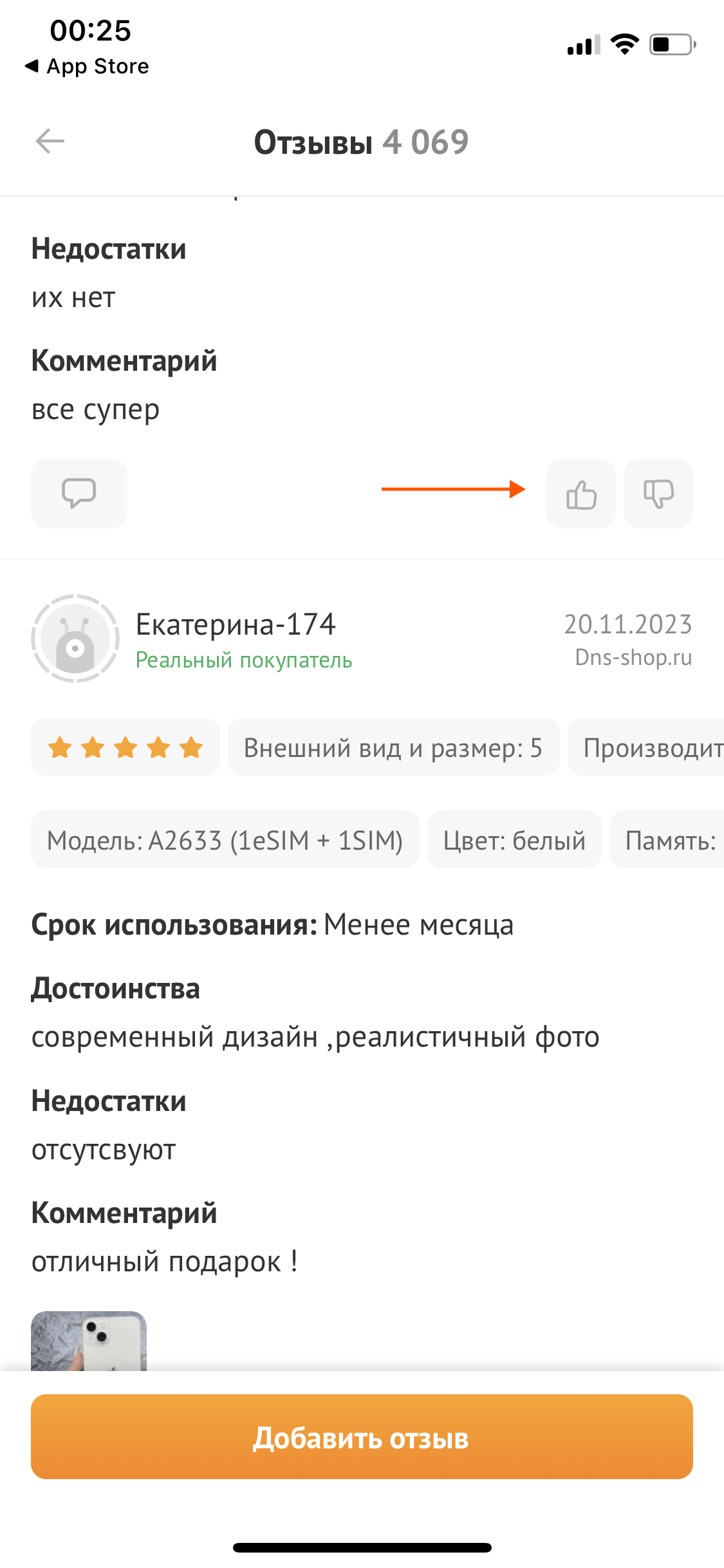
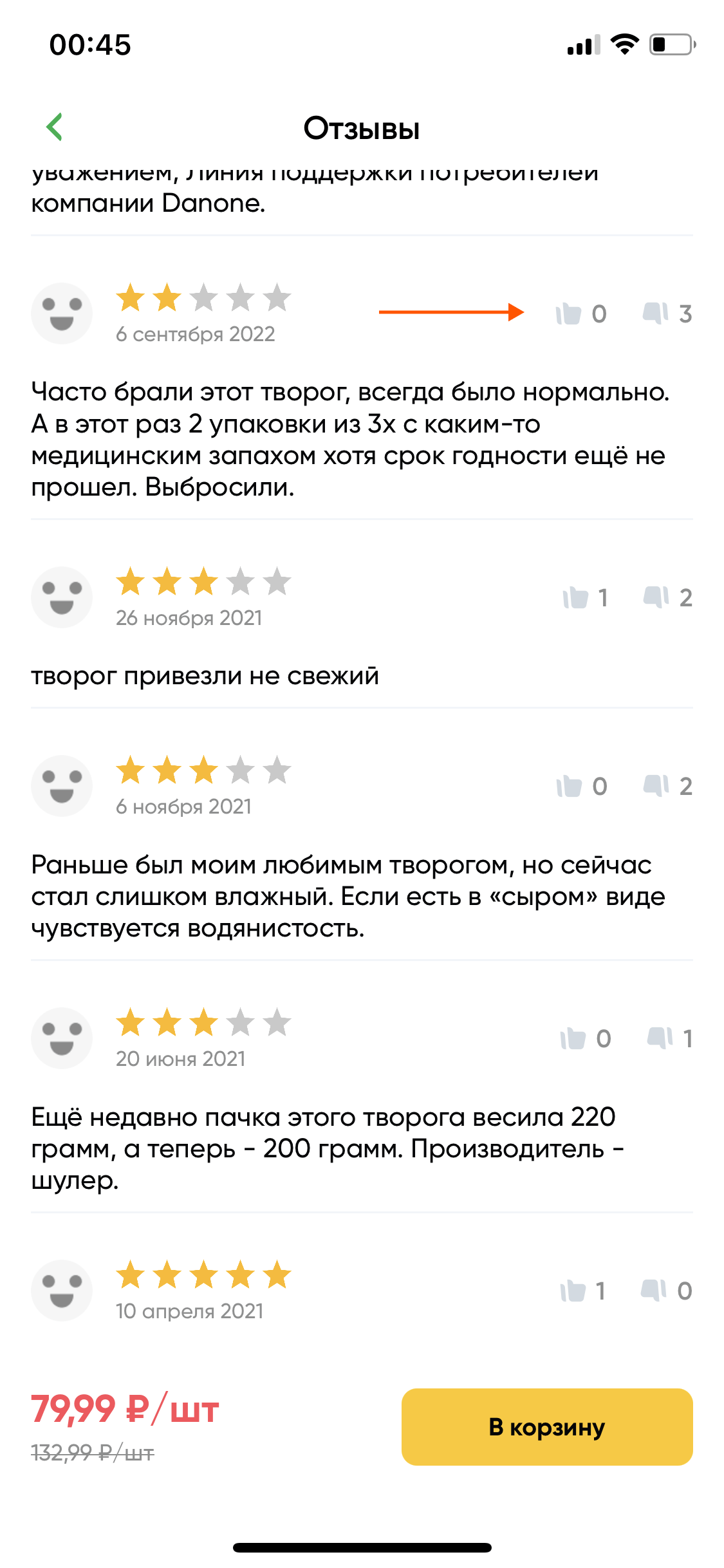
Оценки в форме иконок
Вместо текста кнопки оценки можно реализовать в привычном для большинства формате иконок с пальцем вверх и вниз.
Пример ✅ DNS

Иконки оценок легко читаются
Однако в попытке выделиться и нарисовать собственные иконки лайка и дизлайка важно не переборщить: они должны оставаться легко читаемыми и понятными для большинства.
Антипример ❌ Утконос

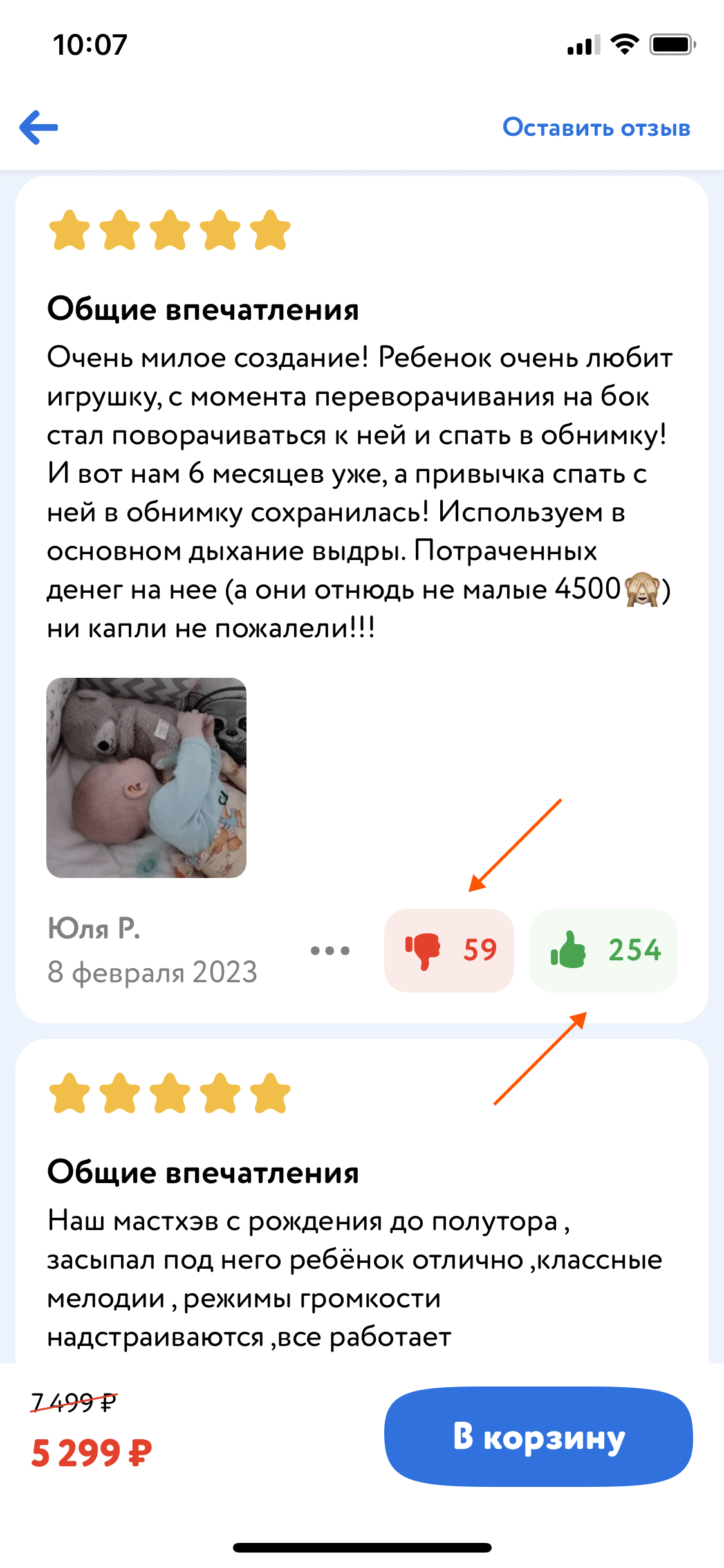
Цвет кнопок оценки отзыва
Если общий стиль позволяет, кнопки со счетчиками лайков и дизлайков можно раскрасить в разные цвета, чтобы подчеркнуть их суть и облегчить восприятие.
Пример ✅ Детский мир

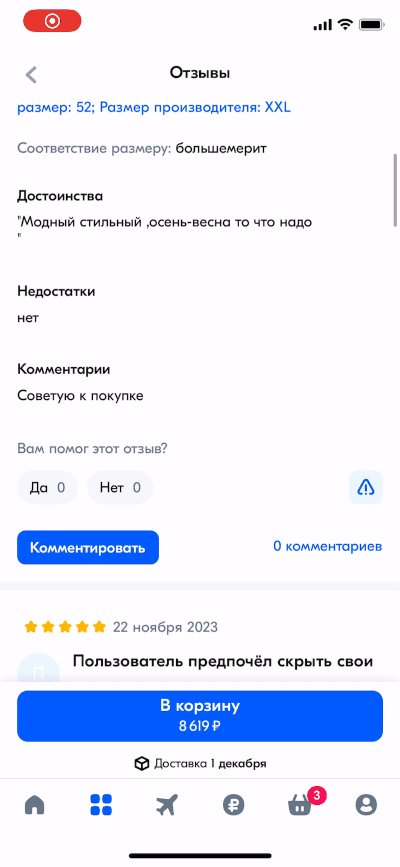
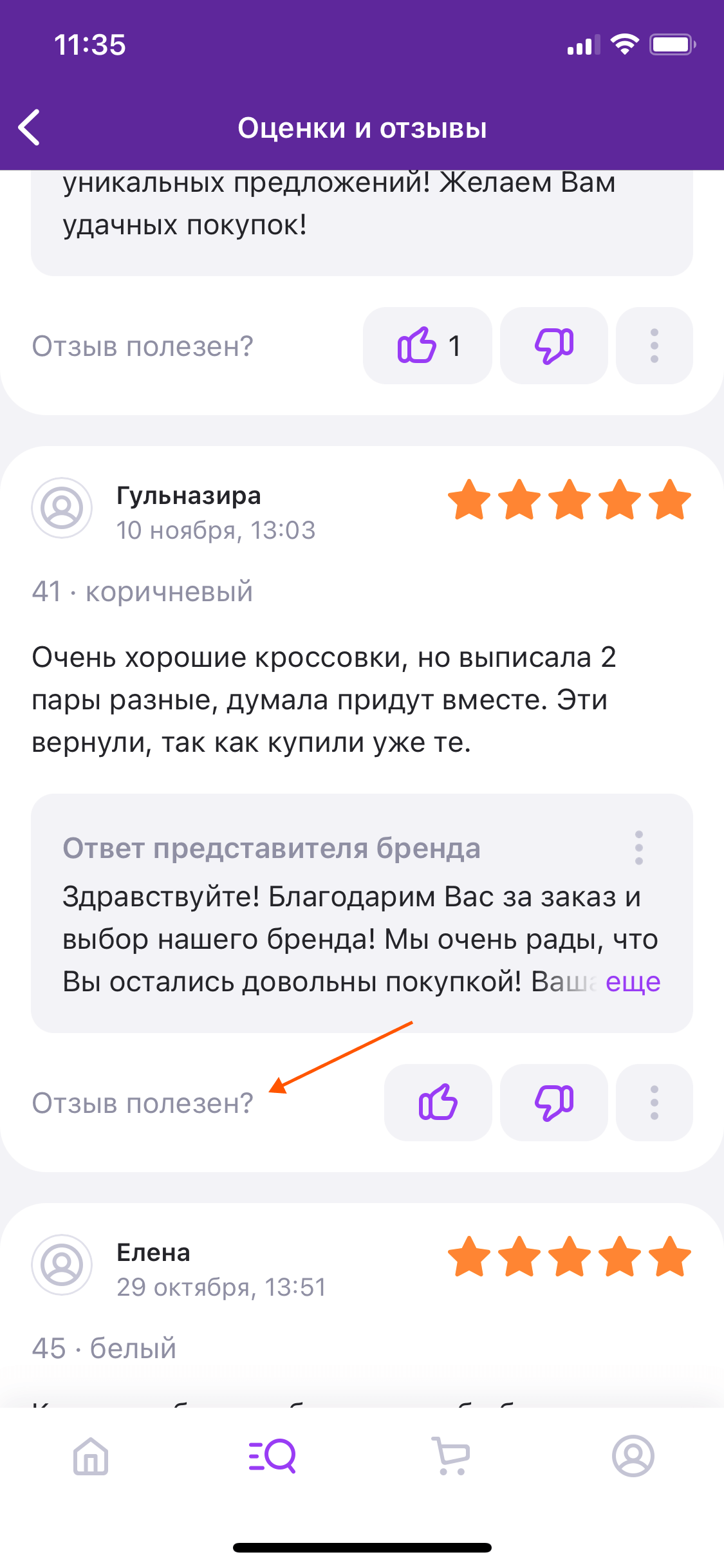
Побуждение к оценке
Кнопки оценок можно дополнительно сопроводить вопросом к клиенту: помог ему отзыв или нет. Это может повысить шансы на то, что клиент его оценит.
Пример ✅ Wildberries

Оценка отзывов без авторизации
Позволяя оценивать отзывы тем, кто не авторизован, вы повышаете удобство для части клиентов, но открываете возможности для «накрутки» реакций.
Пример ● Hoff

Оценка отзывов только с авторизацией
Чтобы усложнить задачу «накрутки» реакций, возможность оценить отзывы можно давать лишь тем, кто авторизован. Но это может значительно снизить объемы такого типа фидбэка.
Пример ● Детский мир

Понятность необходимости авторизации
Однако если при оценке отзывов есть ограничения, об этом лучше сказать в явной форме, и не оставлять пользователя один-на-один с неактивными кнопками.
Антипример ❌ М.Видео

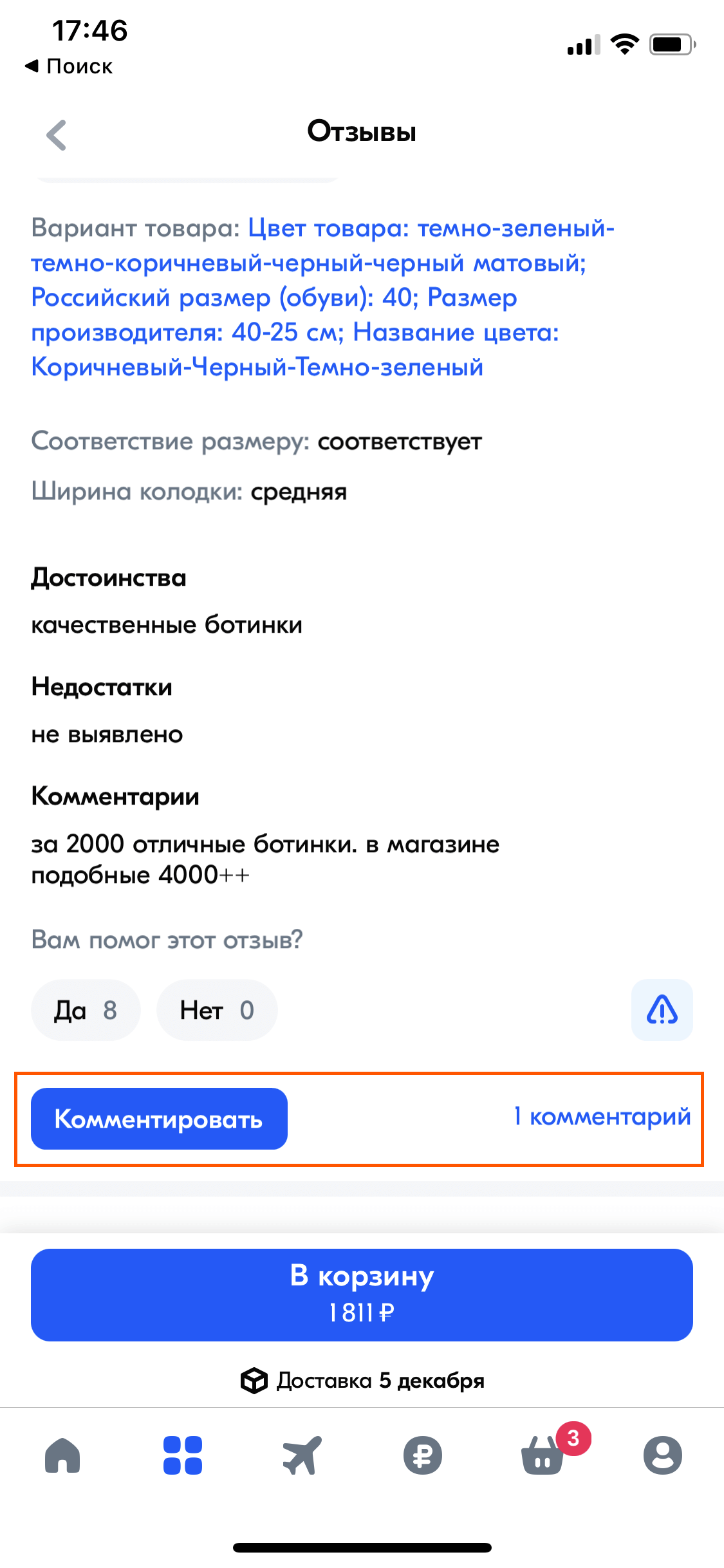
Комментарии к отзывам
Иногда, помимо оценки, другие пользователи также могут прокомментировать отзыв, выразив свое мнение.
Пример ✅ Ozon

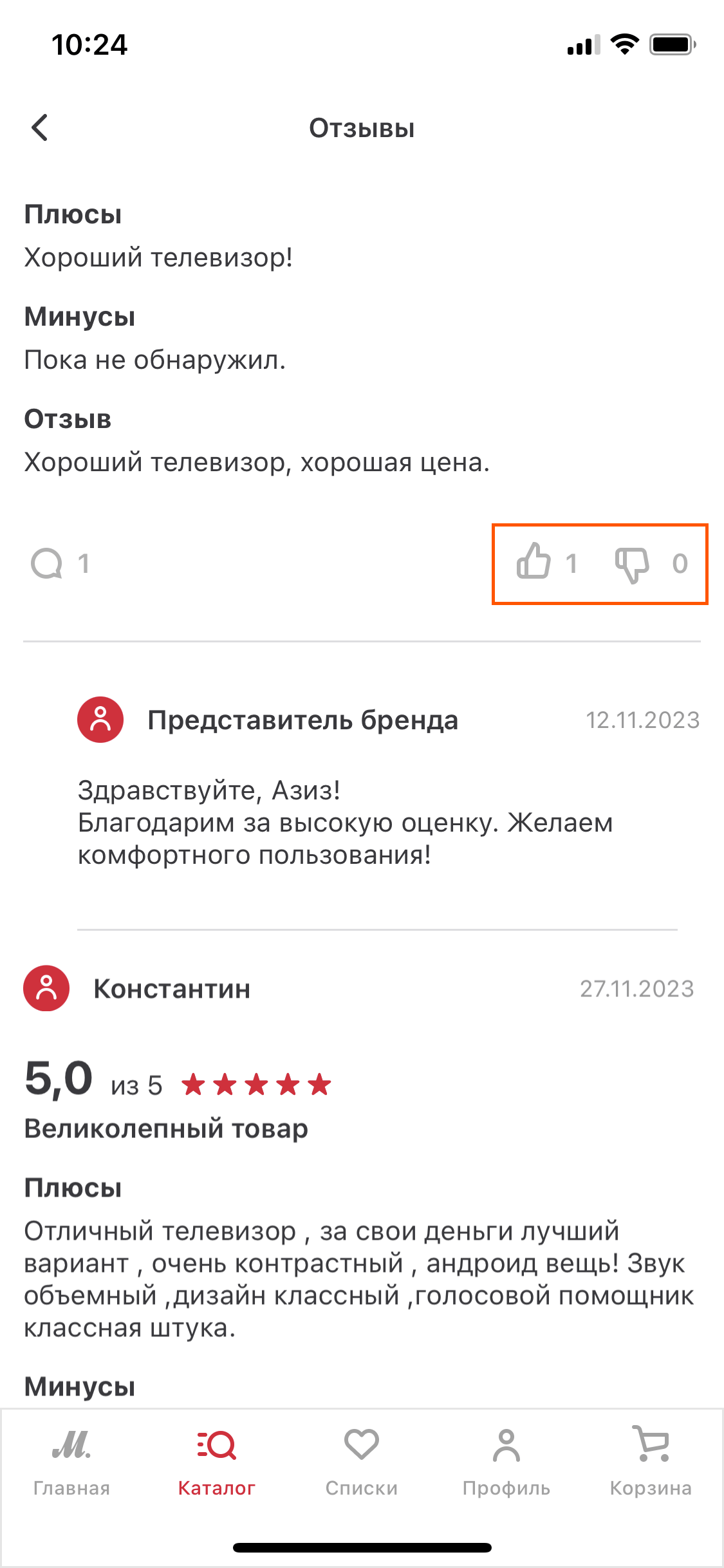
Highlight числа комментариев
Если у вас есть функция комментариев к отзывам, в карточки также можно внедрить счетчики комментариев, чтобы отзывы с активным обсуждением были видны прямо из списка.
Пример ✅ М.Видео

Ограничение текста комментариев
Как и в случае с отзывами, слишком длинные комментарии могут занимать много места. Поэтому их текст также нередко ограничивают с возможностью его раскрытия.
Пример ✅ Wildberries

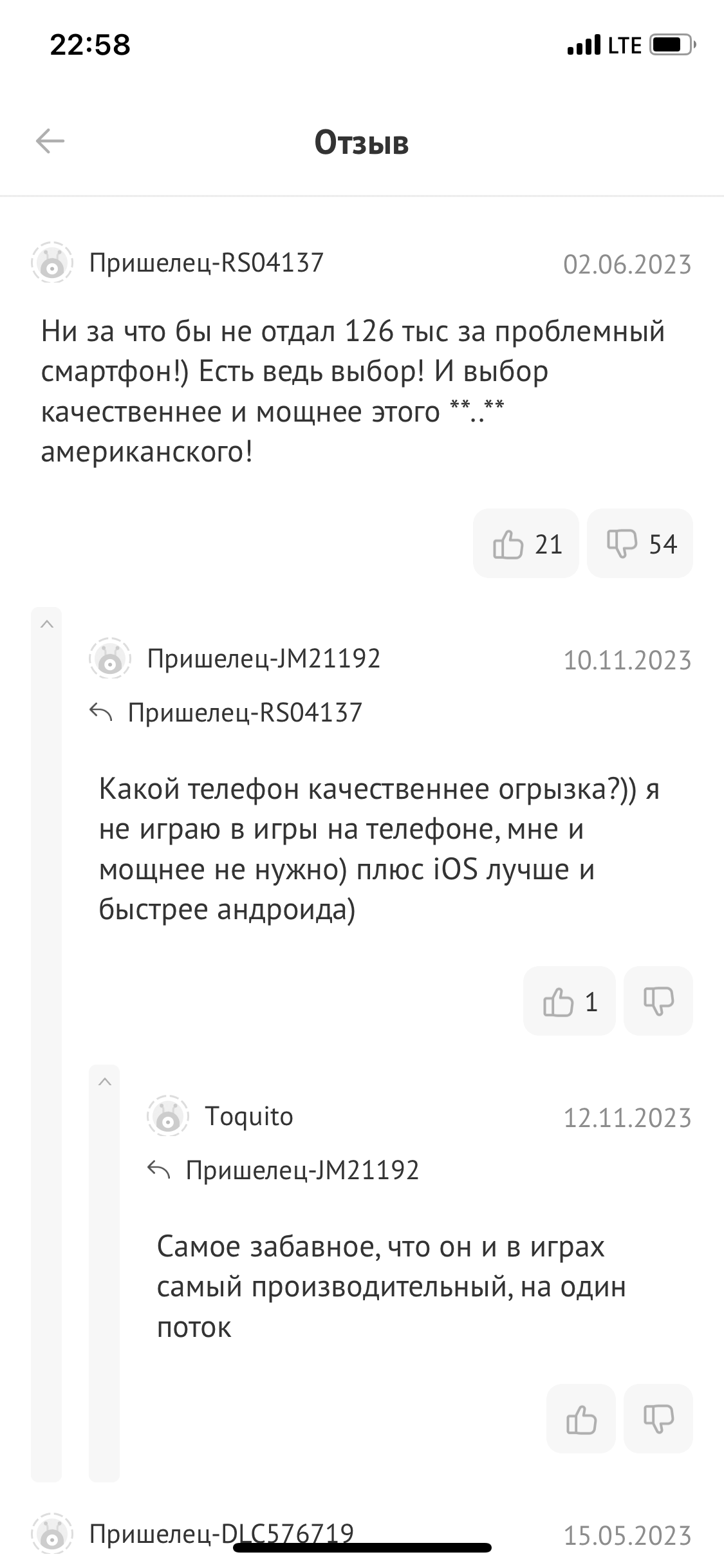
Ответы и ветвление комментариев
В приложениях, в которых сообщество клиентов достаточно активно, также имеет смысл предусмотреть возможность ответов на комментарии и ведение обсуждений.
Пример ✅ DNS

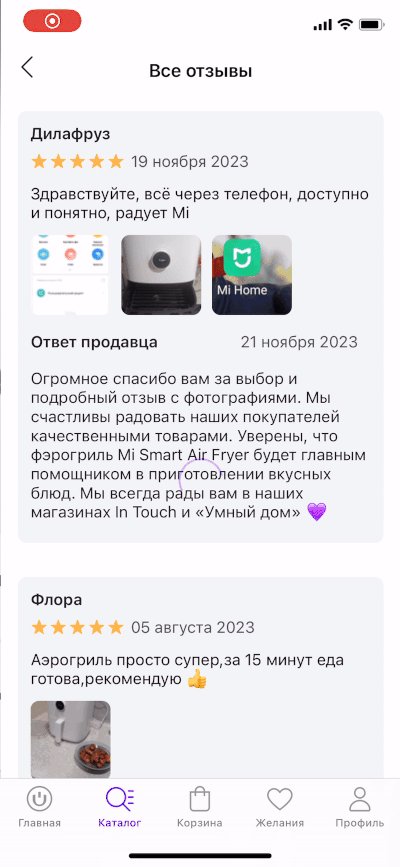
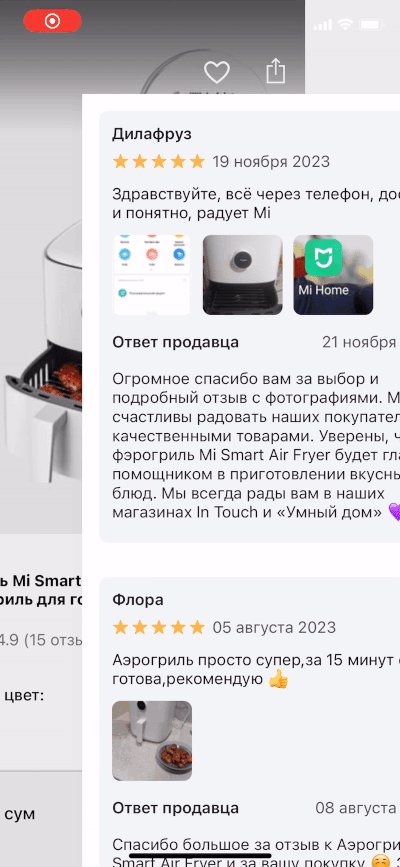
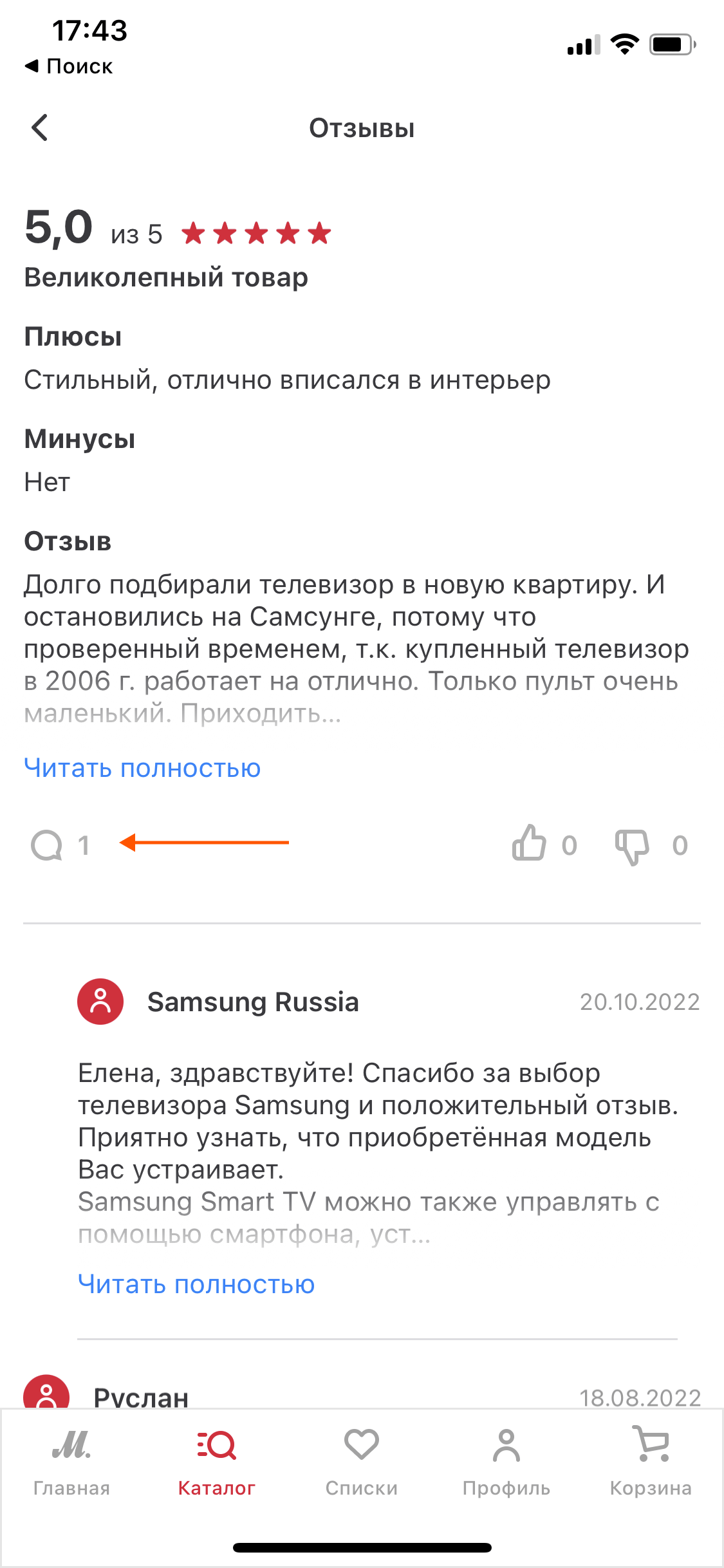
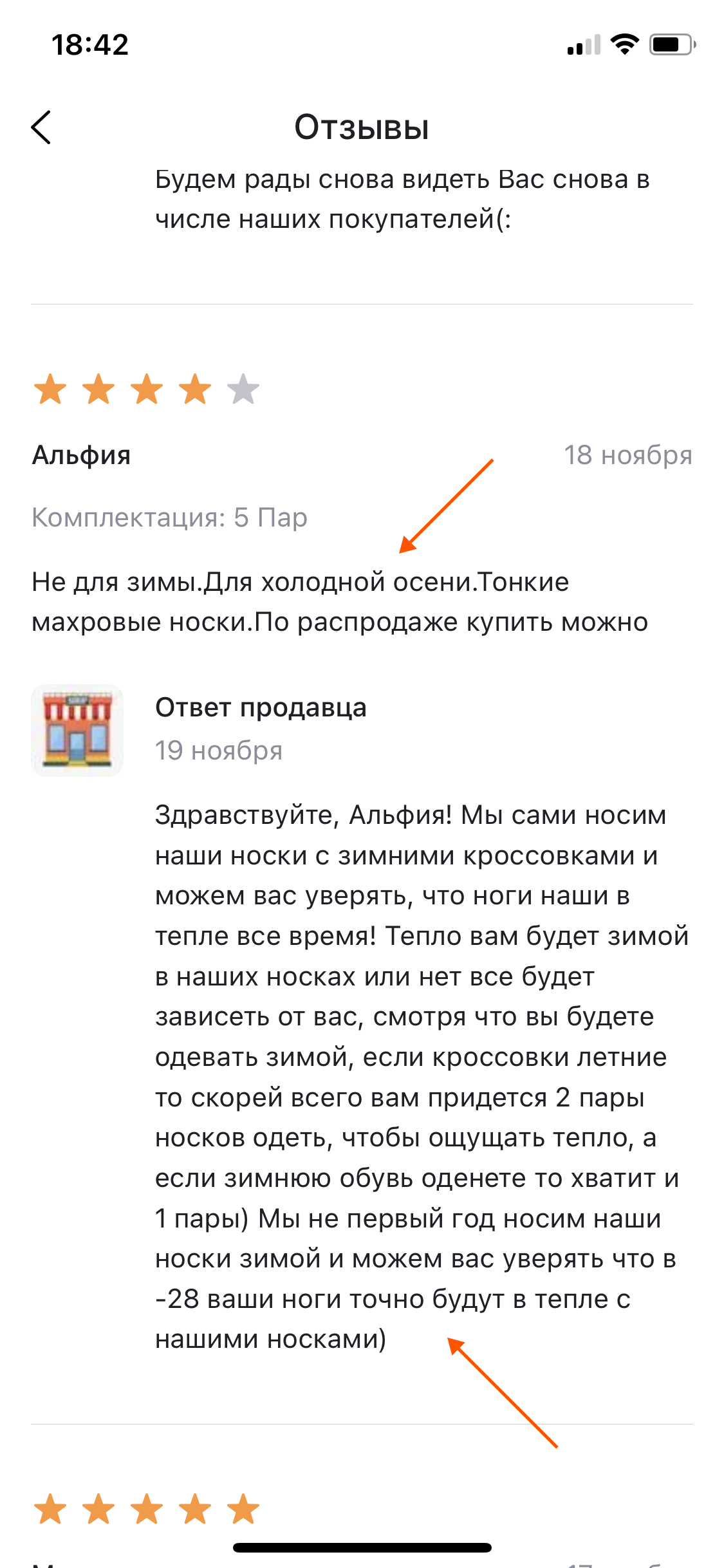
Highlight ответа продавца
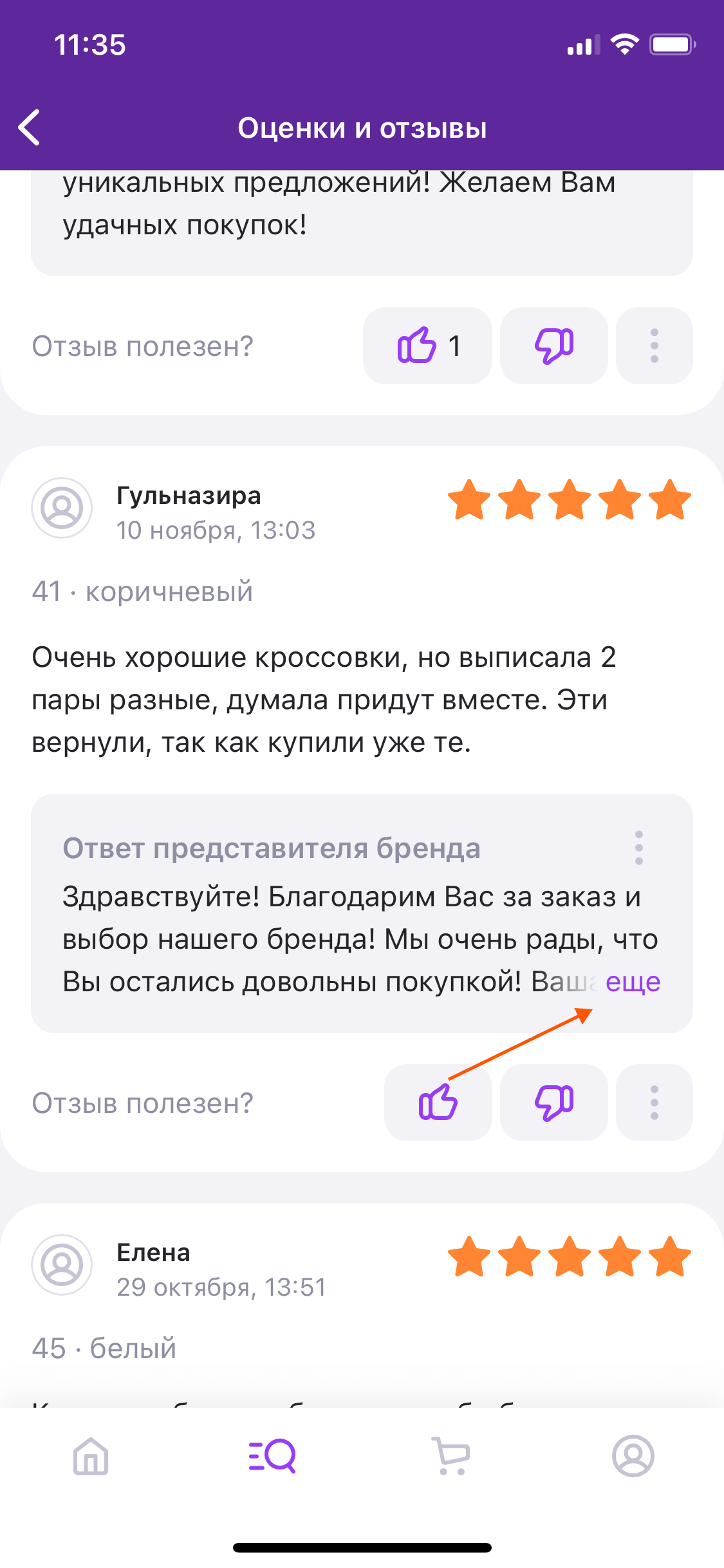
Отзыв может сформировать определенное впечатление, но ответ со стороны продавца может его изменить. Поэтому такие ответы также имеет смысл подсвечивать.
Пример ✅ KazanExpress

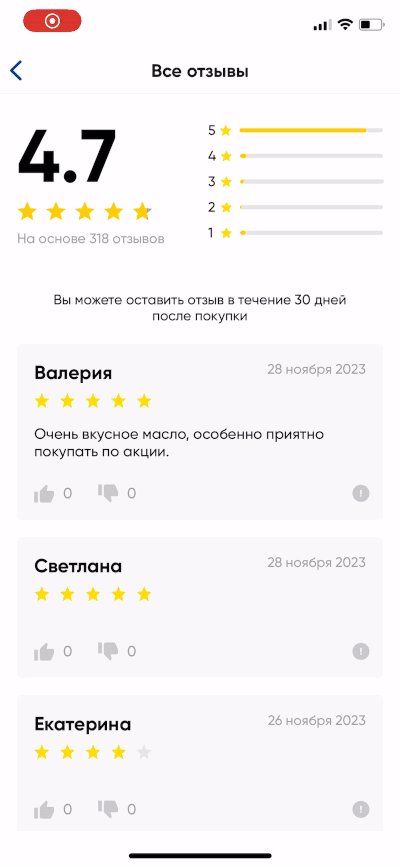
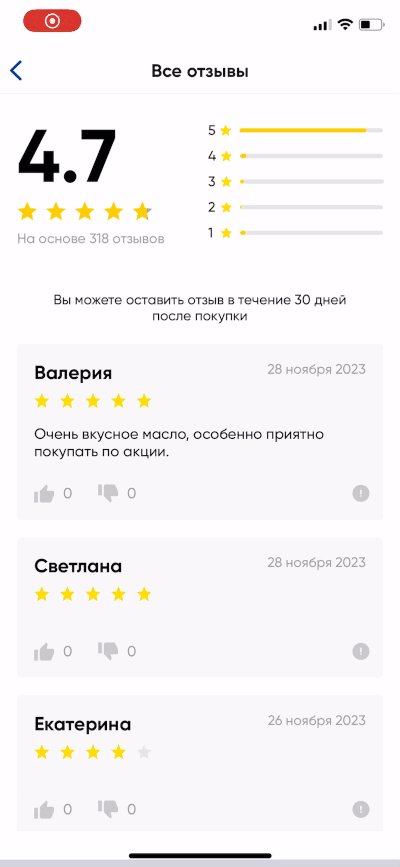
Жалобы на отзывы
Наряду с модерацией отзывов на стороне компании клиентам также можно дать возможность подсветить неуместный контент, отправив жалобу.
Пример ✅ Спортмастер

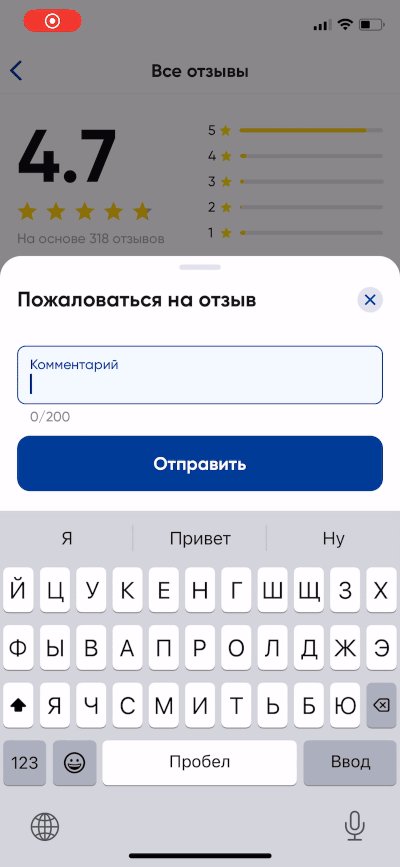
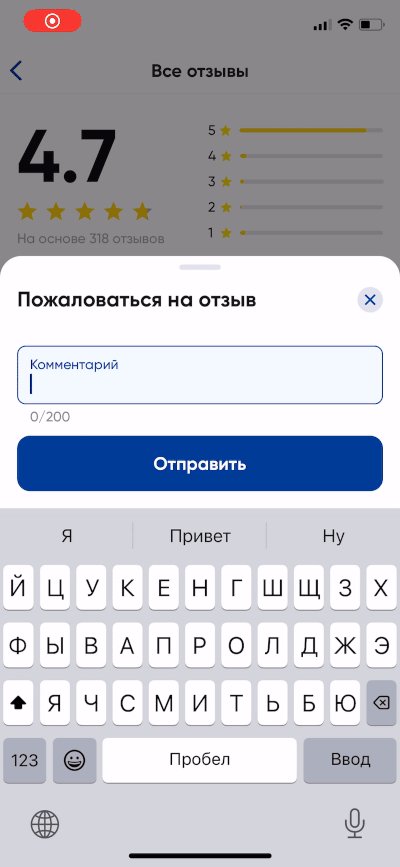
Кнопка жалобы содержит текст
Перед переходом к вводу текста жалобы клиенту нужно дать понять в явной форме, на что он нажимает. В отличие от лайка и дизлайка, такая иконка может быть неинтуитивна.
Антипример ❌ Лента

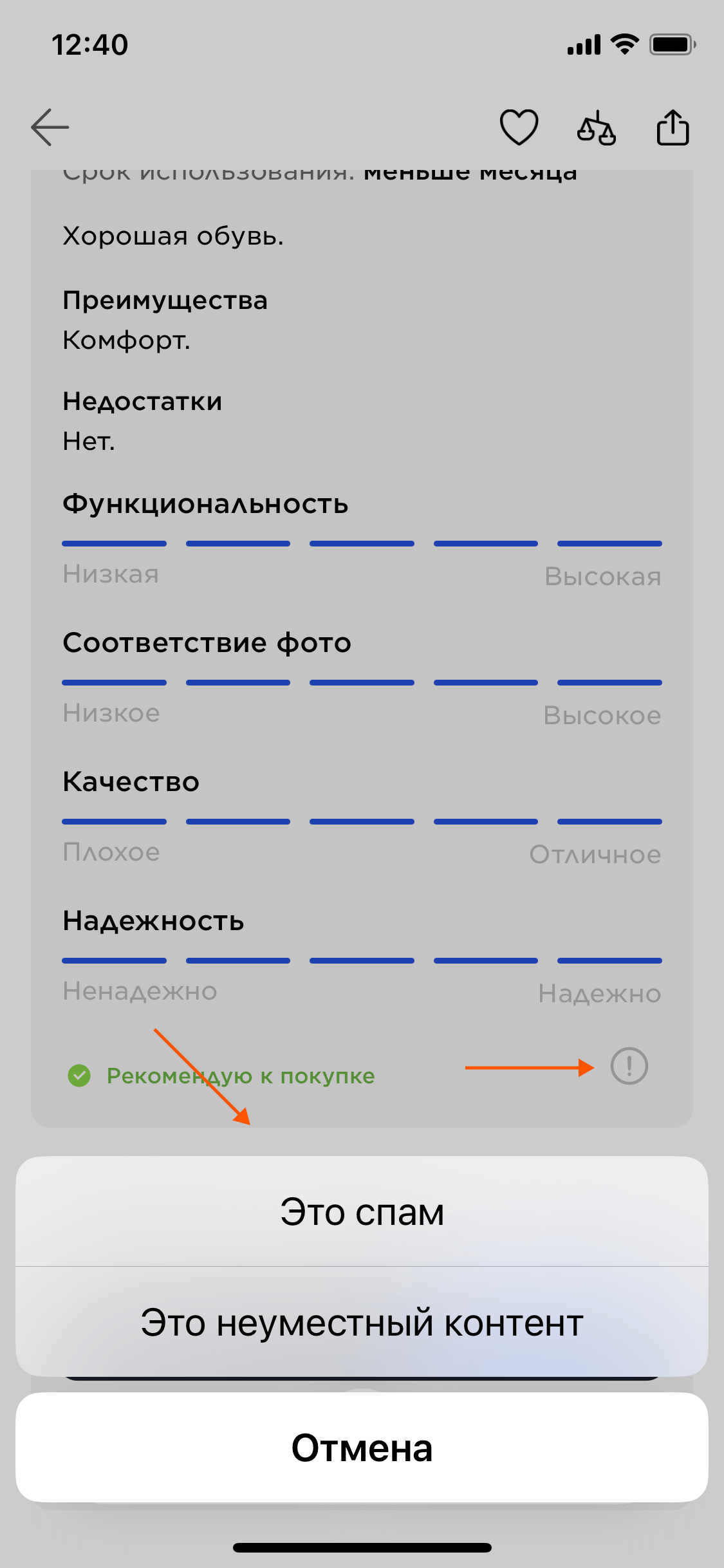
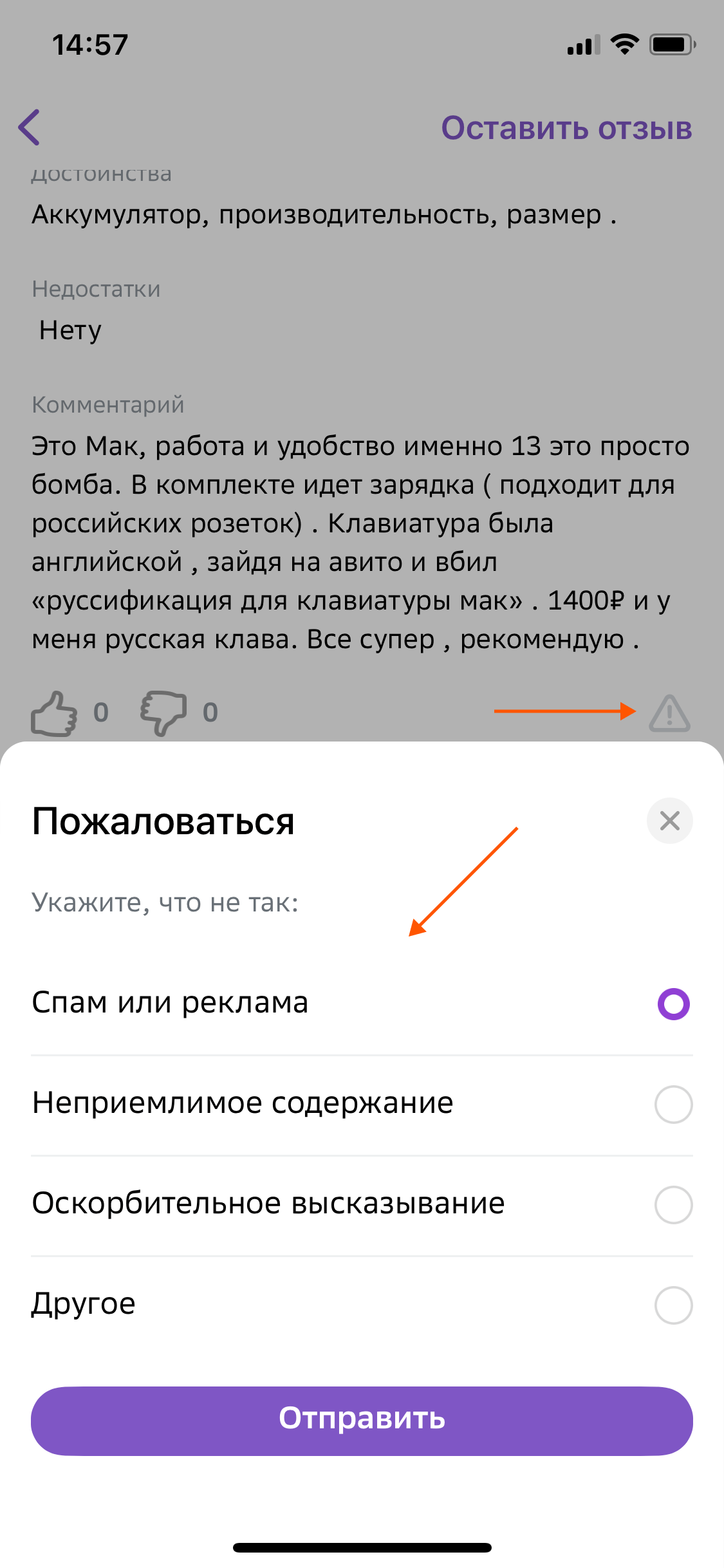
Выбор типа жалоб
Как вариант, можно также дать клиенту возможность указать причину жалобы в 1 касание, тем самым упрощая работу для модераторов.
Пример ✅ МегаМаркет

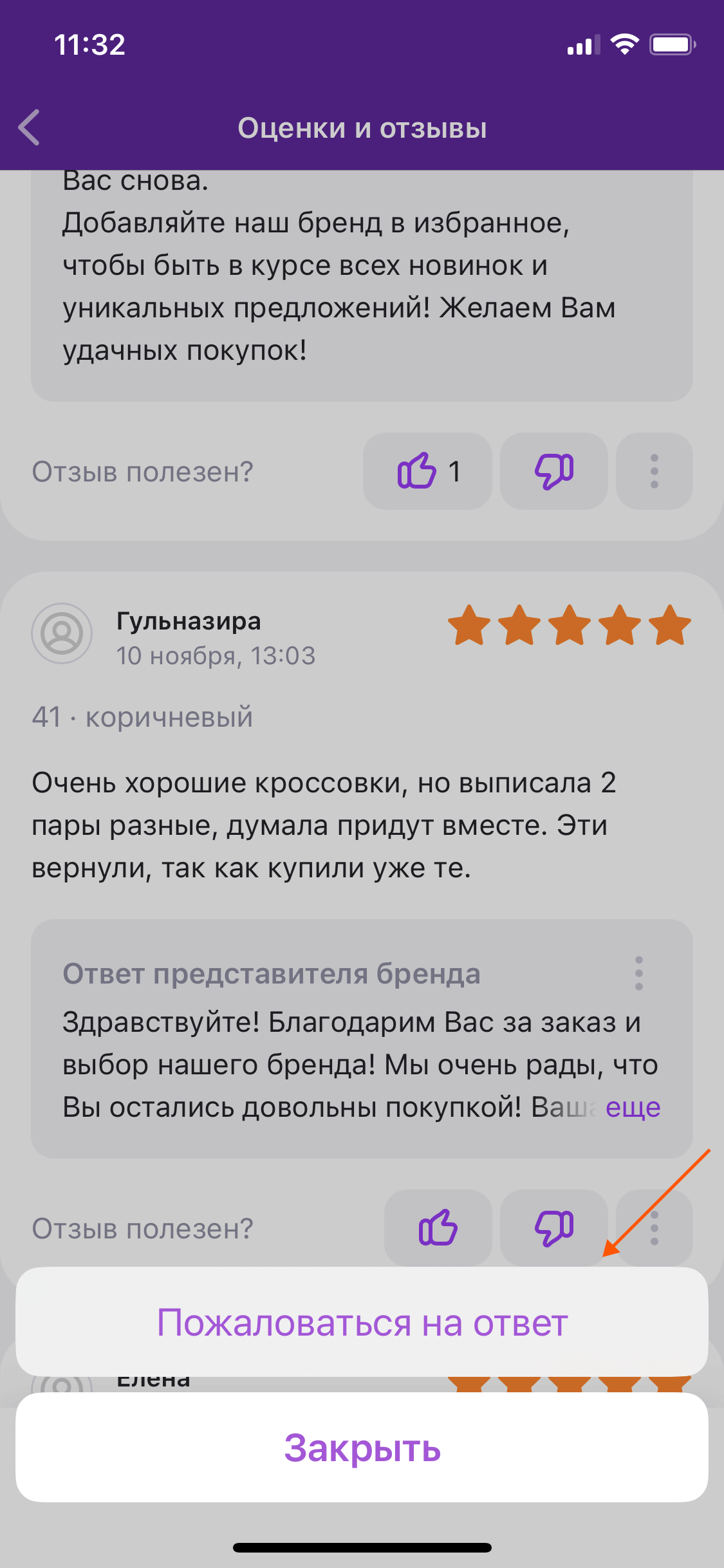
Жалобы на комментарии
Некоторые площадки также дают возможность пожаловаться на комментарий. Например, на неподобающий и агрессивный ответ от продавца.
Пример ✅ Wildberries

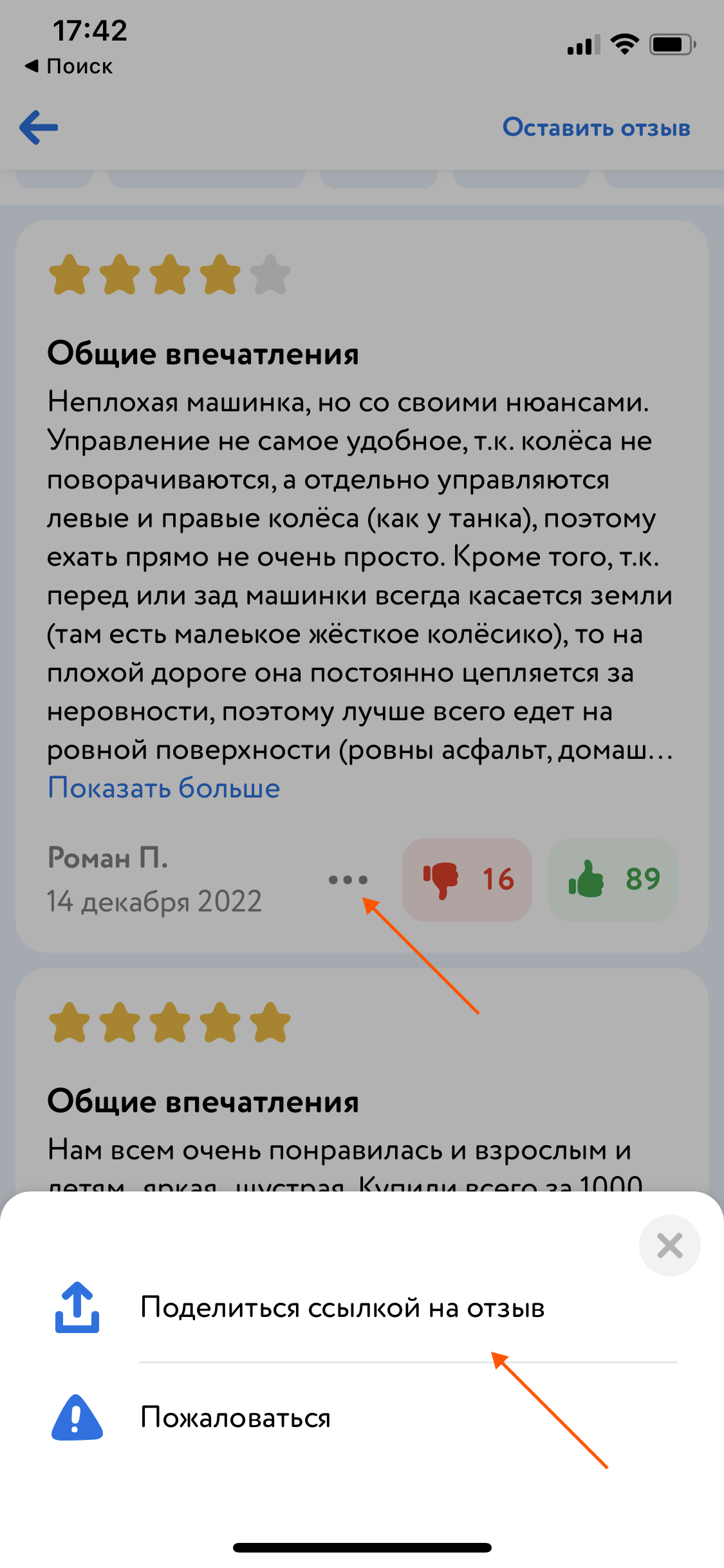
Шеринг отзывов
Возможность быстро поделиться отзывом может оказаться полезной, если решение о покупке товара принимает не один человек, и отзывы обсуждают.
Пример ✅ Детский мир

Карточки без отзывов?
Ну и напоследок: есть кейсы, когда карточки делают под каждую оценку, даже если по ней нет отзывов. Какие есть «за» и «против» у такой механики?
Пример ● Джум

Медиаконтент в отзывах
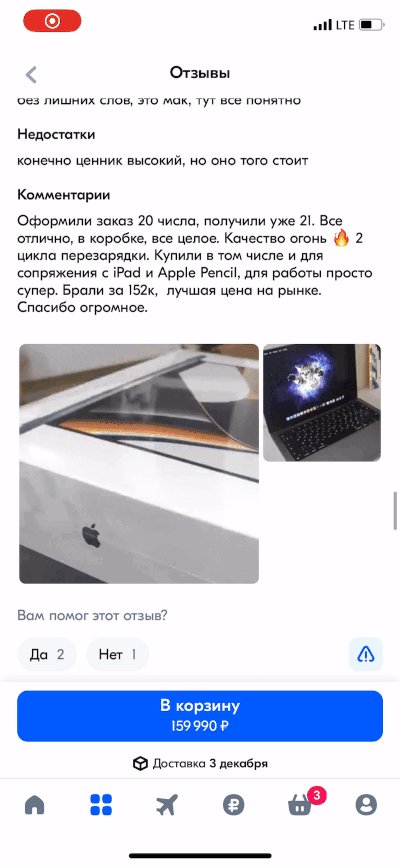
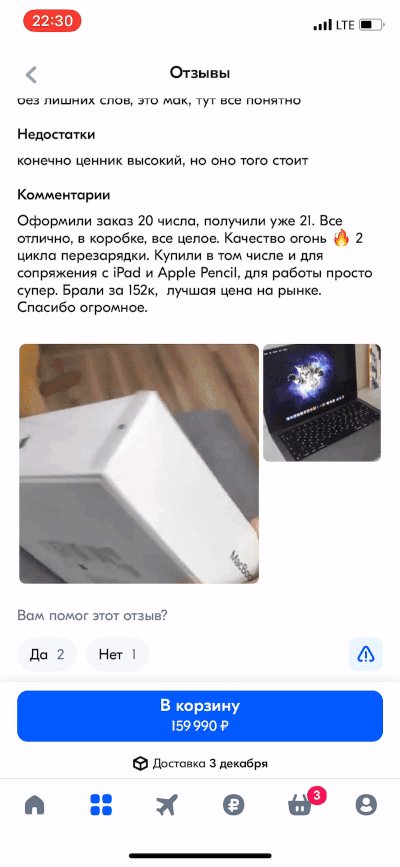
10 гайдлайнов
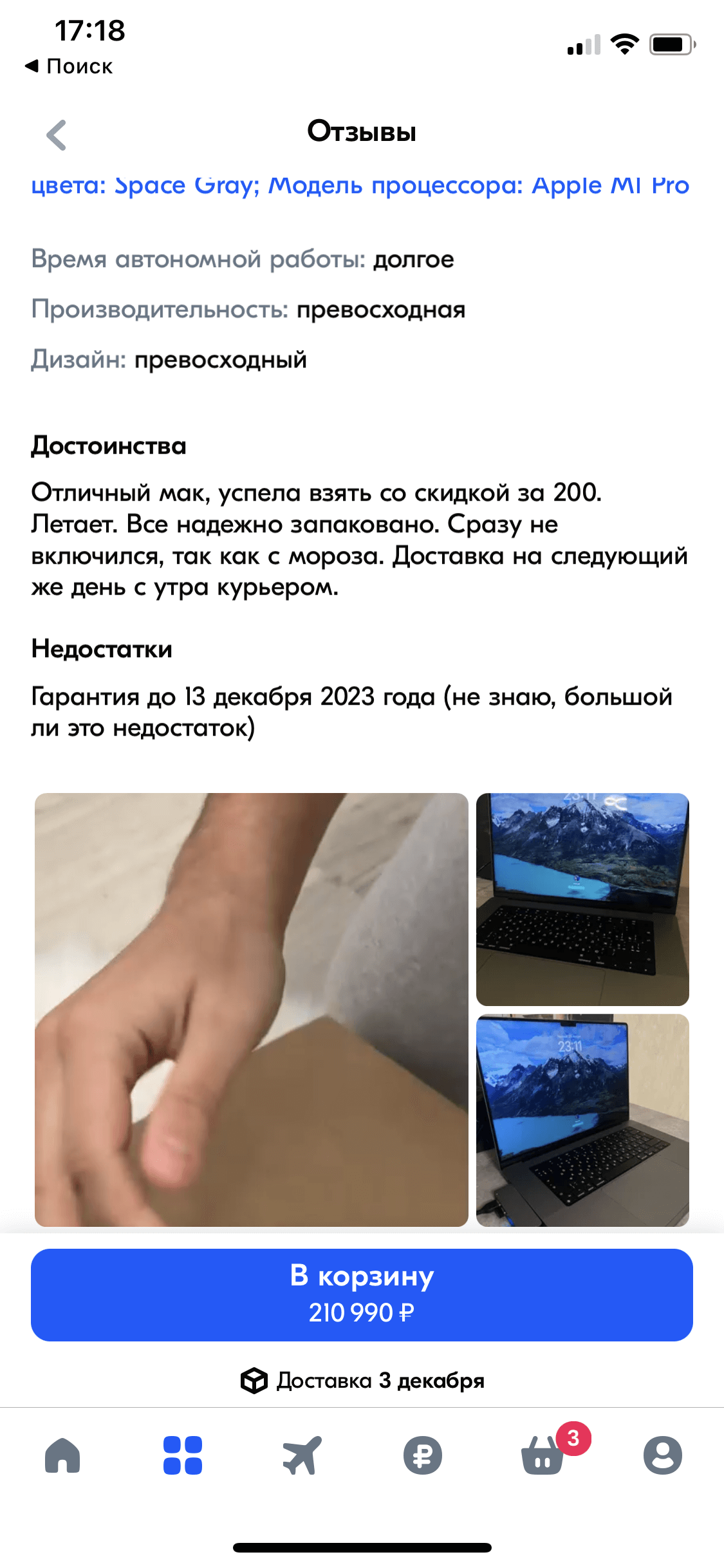
Наличие медиаконтента в карточках
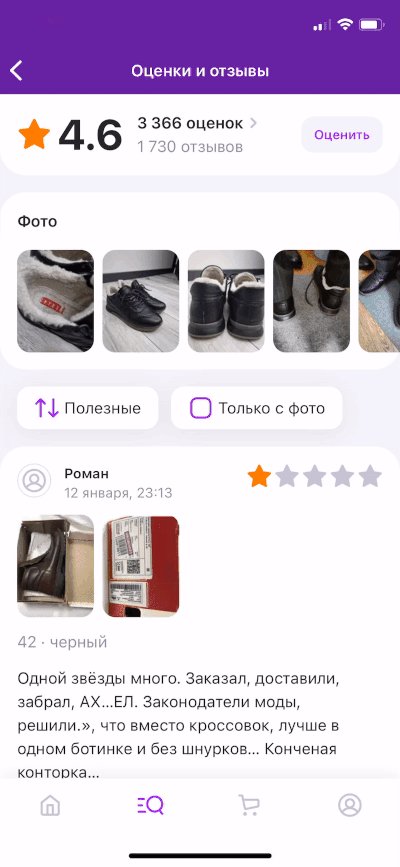
Наличие фото- и видеоконтента в отзывах позволит клиенту сформировать более полное представление о товаре.
Пример ✅ Джум

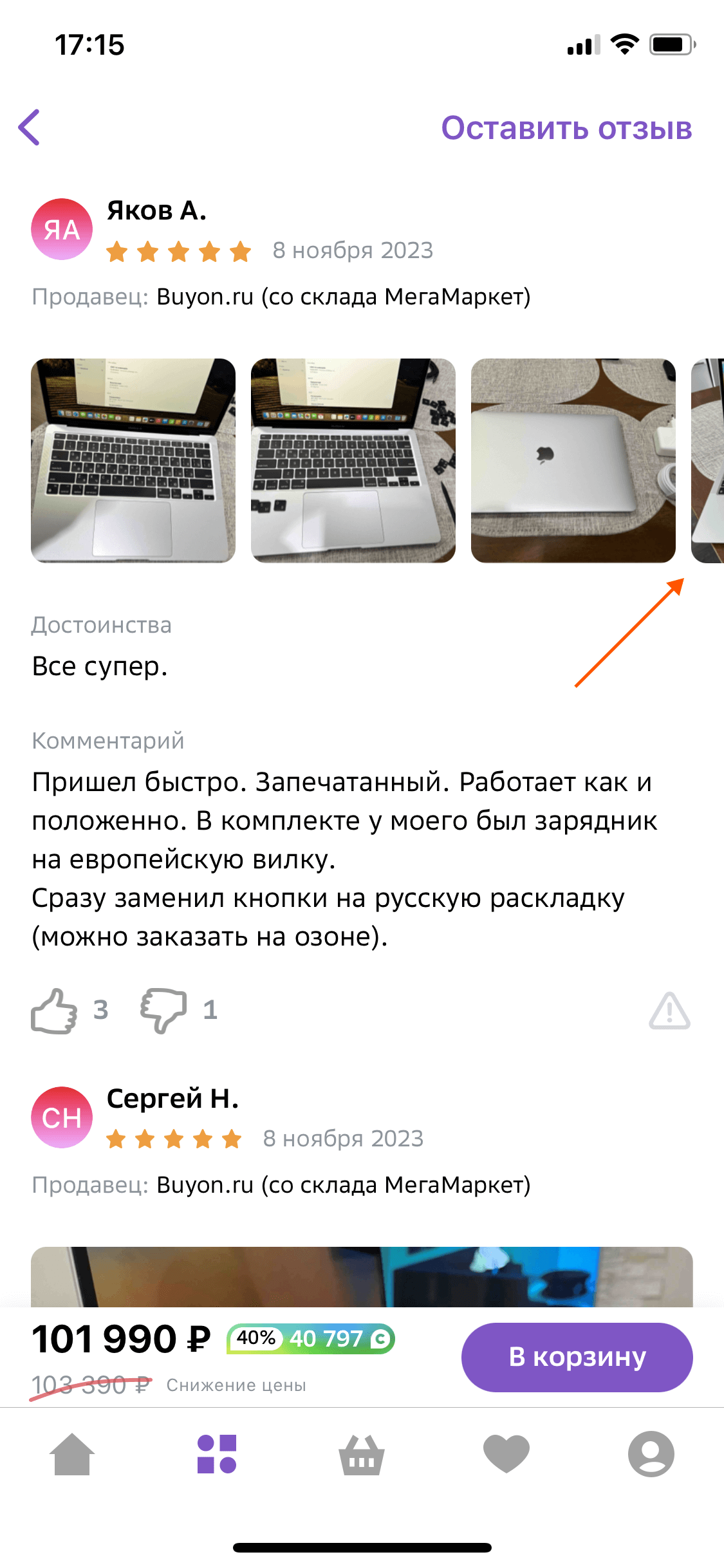
Медиаконтент в карточках в формате плитки
Если клиент добавил в отзыв несколько фото или видео, их можно отобразить в формате плитки так, что все они будут видны по умолчанию.
Пример ✅ Ozon

Медиаконтент в карточках в формате карусели
Если медиаконтента в отзыве много, его также можно разместить в формате карусели. Главное, чтобы она заметно обрезалась, подсвечивая возможность прокрутки.
Пример ✅ МегаМаркет

Автовоспроизведение видео
В некоторых кейсах видео в отзывах воспроизводится по умолчанию, когда клиент просматривает отзыв. Хорошая практика или не очень?
Пример ● Ozon

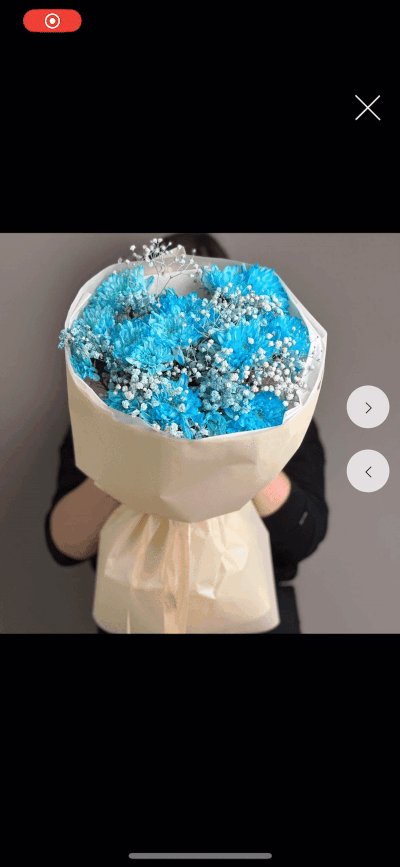
Просмотр медиа в увеличенном формате
Чтобы клиент мог лучше ознакомиться с деталями, добавьте возможность просмотра полноэкранных версий фото и видео.
Пример ✅ FlowWow

Добавление в корзину из просмотра медиаконтента
В некоторых кейсах кнопка добавления в корзину остается доступной не только при чтении отзывов, но и при просмотре медиаконтента, если он примет решение в этот момент.
Пример ✅ Л’Этуаль

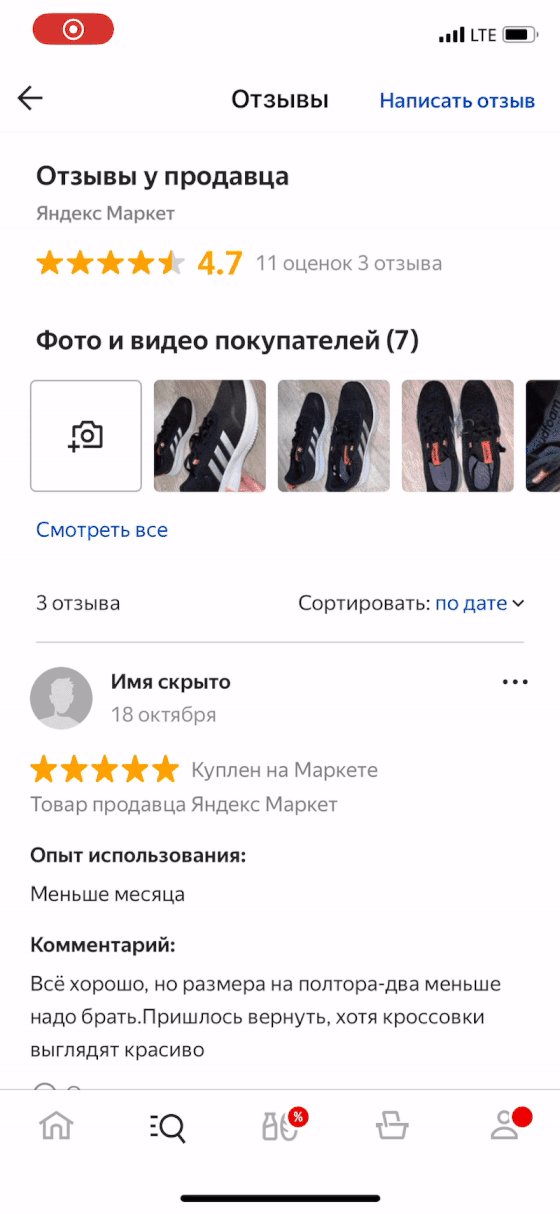
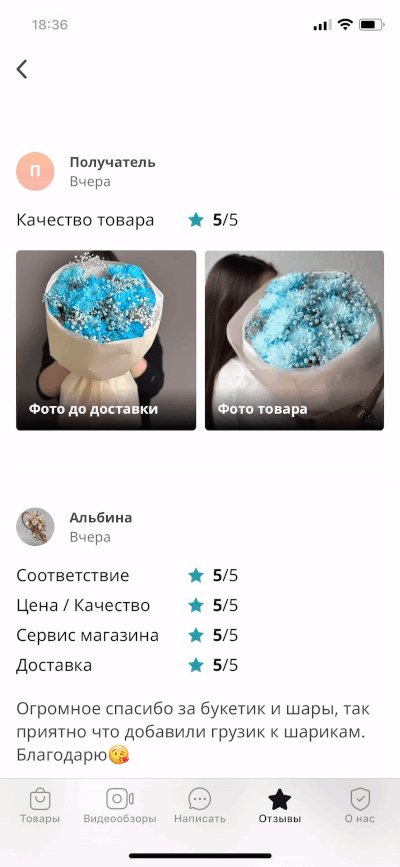
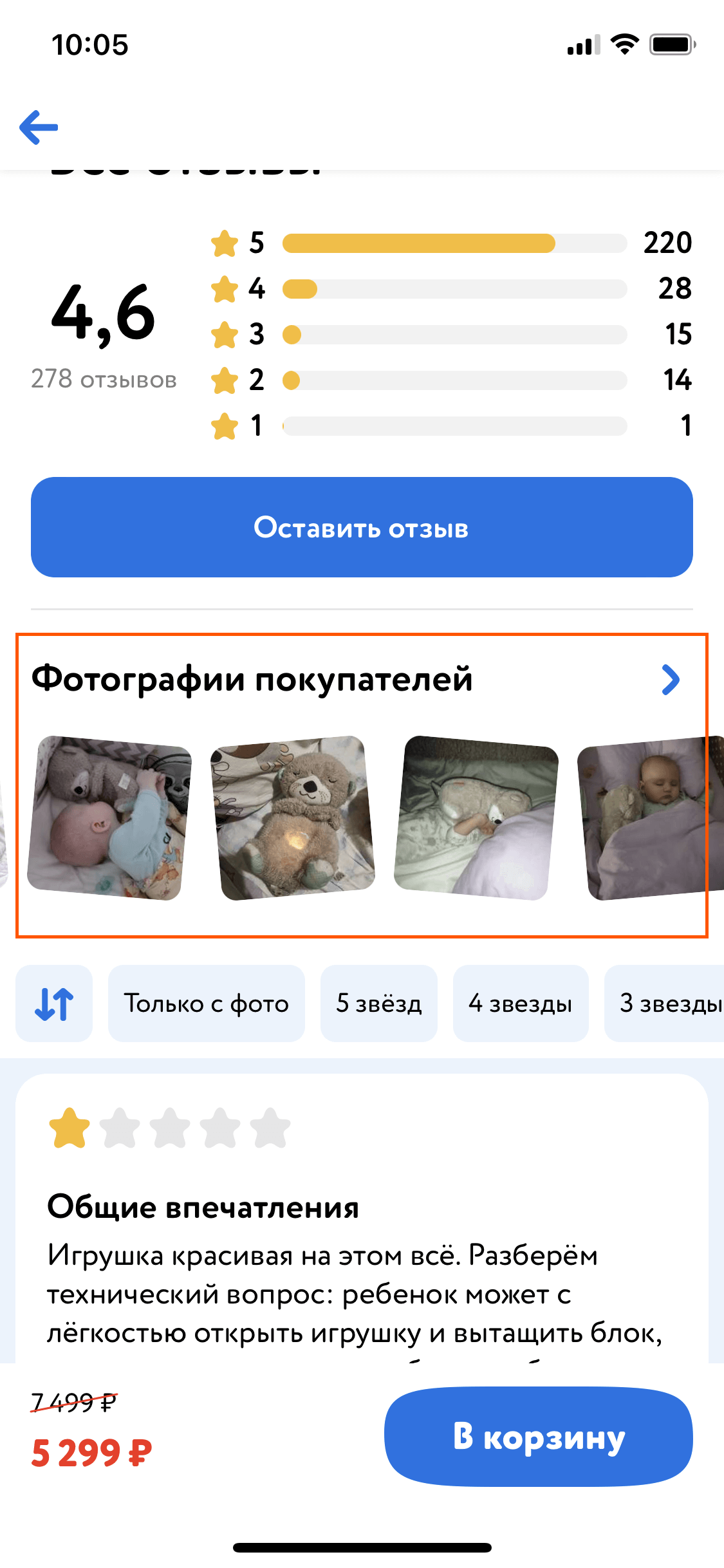
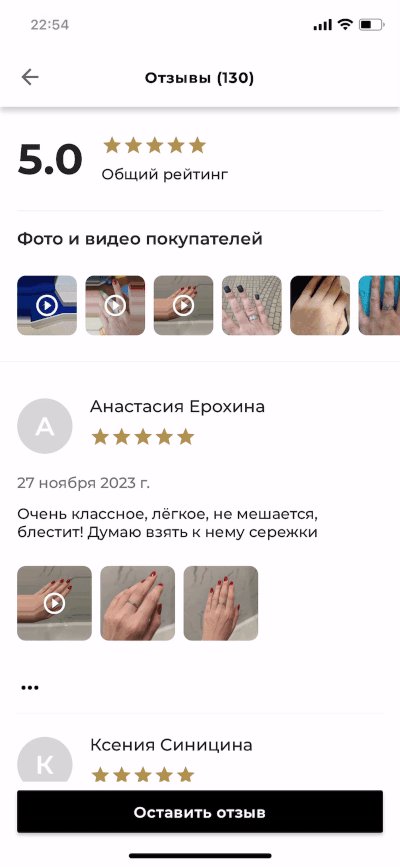
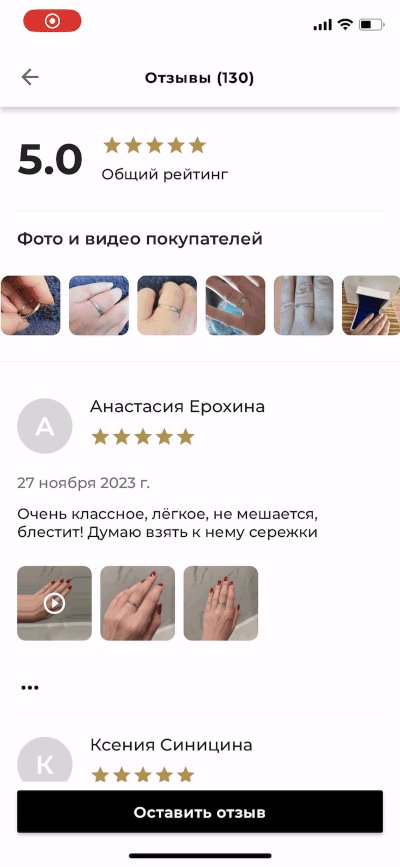
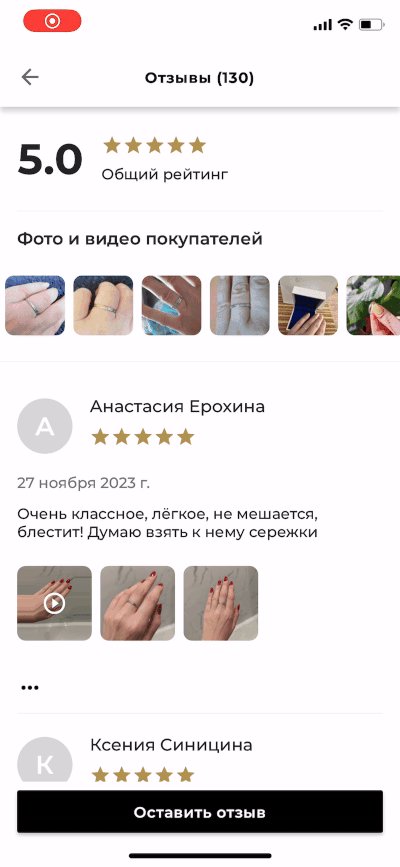
Медиаконтент, как отдельный блок в списке отзывов
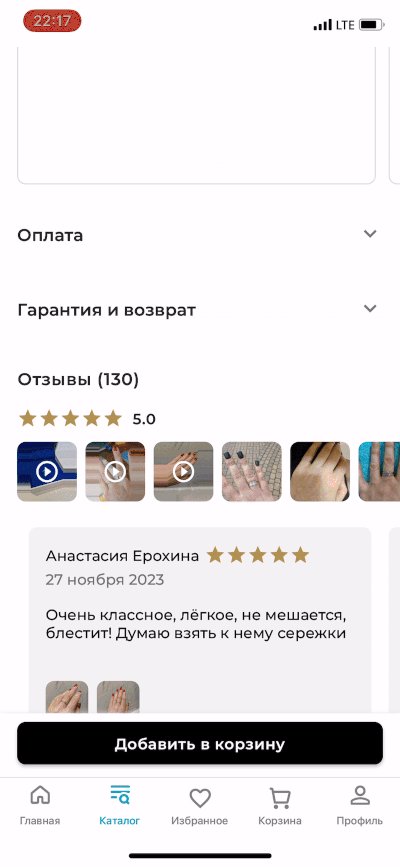
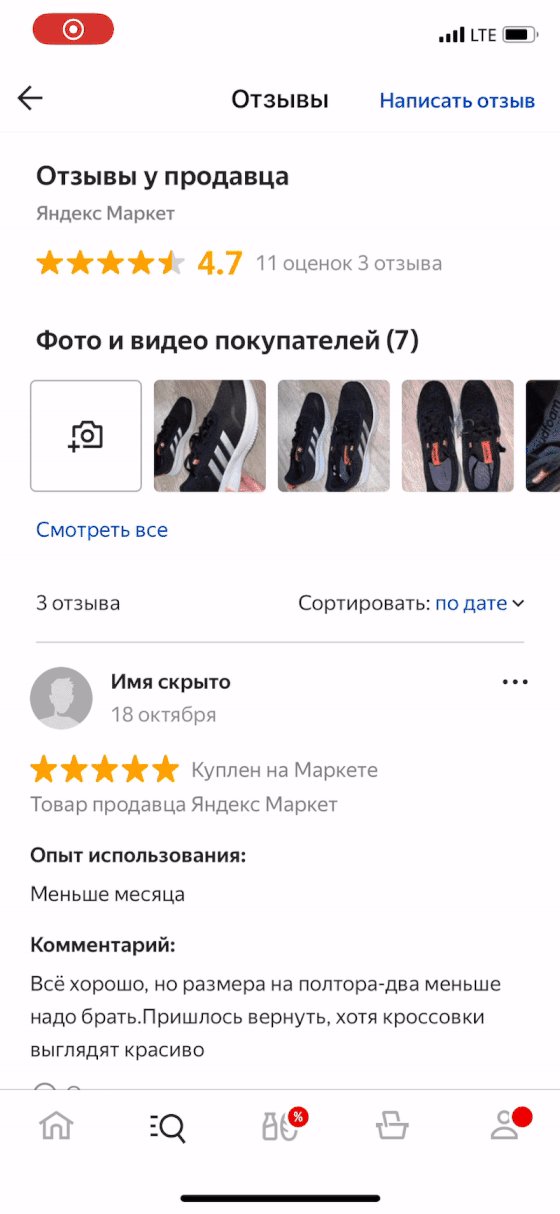
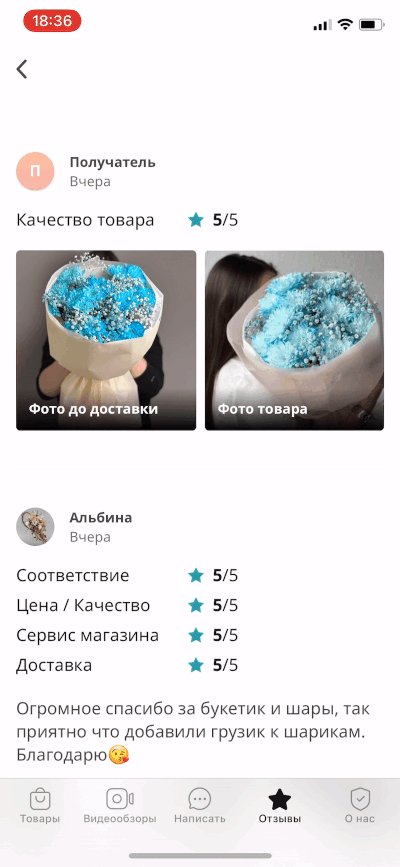
Медиаконтент из отзывов также часто выносят в отдельный блок так, чтобы клиентам-визуалам легче было ознакомиться с товаром, не переходя от отзыва к отзыву.
Пример ✅ Детский мир

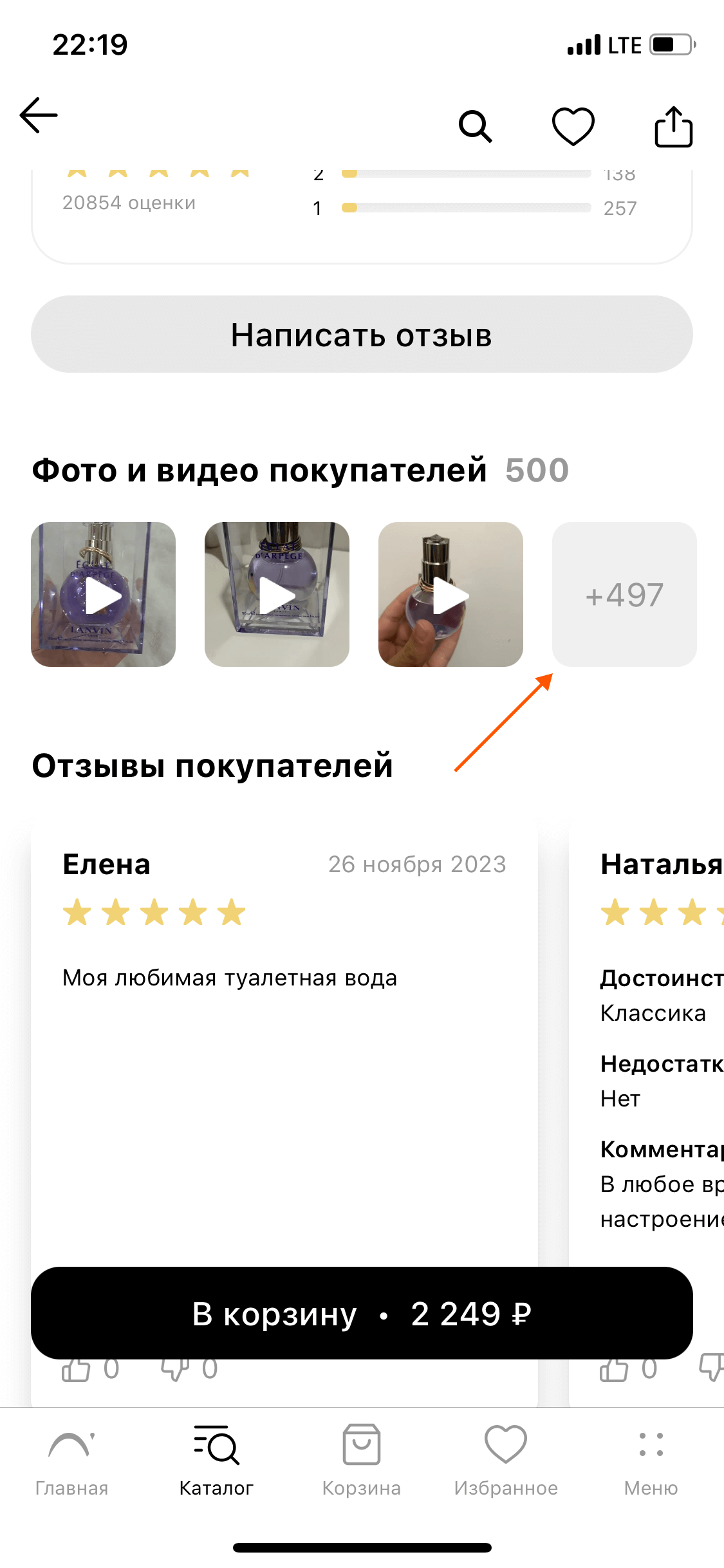
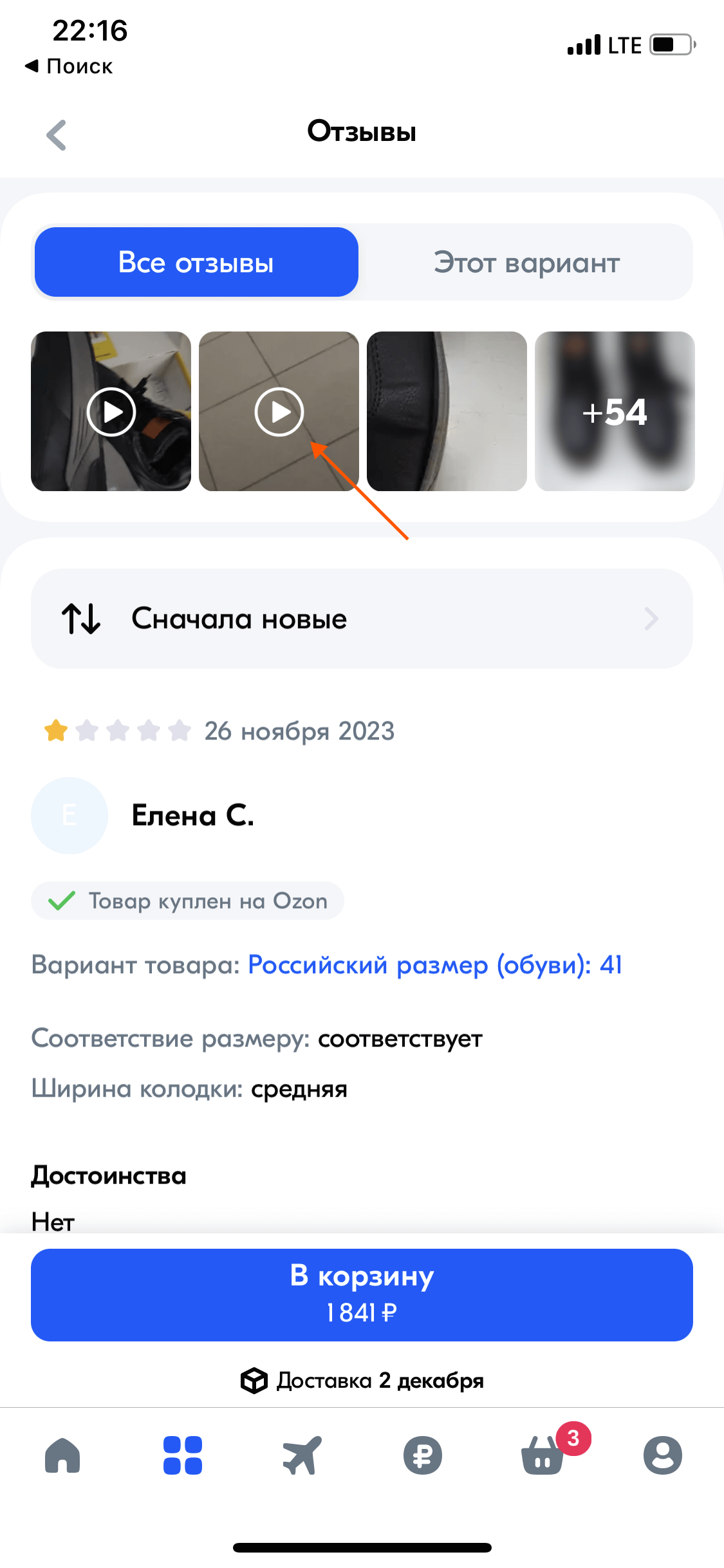
Highlight общего объема медиаконтента
Если фото и видео не помещаются на экране, как и в случае с отзывами, можно подсветить число скрытых объектов, чтобы лучше управлять ожиданиями клиента.
Пример ✅ Л’Этуаль

Highlight типа медиаконтента
Чтобы клиенту легче было понять тип контента, поверх видео можно добавлять знакомую и привычную для большинства кнопку play.
Пример ✅ Ozon

Медиаконтент, как единая карусель?
Отображать все фото и видео, как единую карусель, двояко: если фото и видео мало, это удобно. Но если объем контента большой, формат отображения в 1 ряд менее эффективен.
Пример ● Sokolov

To be continued…
Оценки и отзывы важные факторы при принятии клиентами решения о покупке. Сегодня мы рассмотрели, как сделать эту часть customer journey более удобной и функциональной.
Нюансов, как видите, множество. Но надеюсь, эта статья помогла вам прокачать свою насмотренность и почерпнуть идеи для улучшения в вашем приложении.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.

Обсуждение
Похожее
Библия упаковки: Juice Peel Наото Фукасавы
Скролл по ховеру
Интересные концепты UI и фирменного стиля Александра Плюто