Сегодня мы разберем как хорошие практики, так и грабли, на которые не стоит наступать. Статья основана на анализе 200+ приложений.
Структура статьи
Статью я разбил на смысловые блоки в соответствии с этапами клиентского пути и функциональными элементами:
- Общие моменты
- Заголовок формы ввода номера
- Placeholder поля ввода номера
- Активация поля с номером
- Ввод номера телефона
- Кнопка подтверждения номера
- Типы проверки номера
- Подтверждение отправки sms
- SMS с проверочным кодом
- Ввод проверочного кода
- Валидация и обработка ошибочного ввода
- Повторная отправка кода
Общие моменты
5 гайдлайнов
Здесь я собрал несколько пунктов, которые важны, но не вписываются в следующие, более узконаправленные разделы.
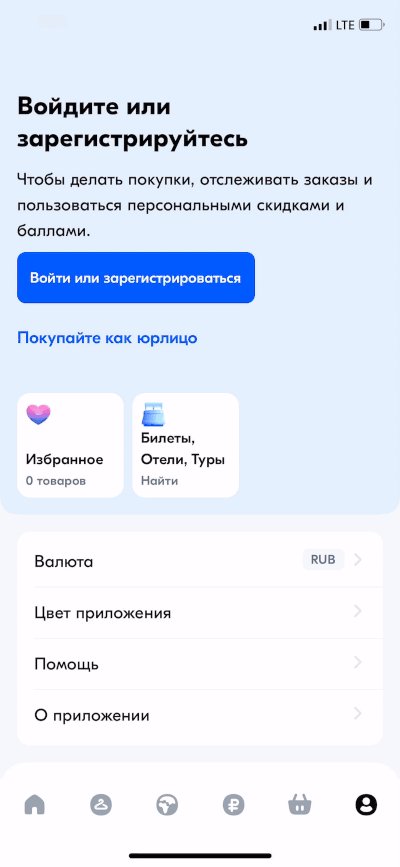
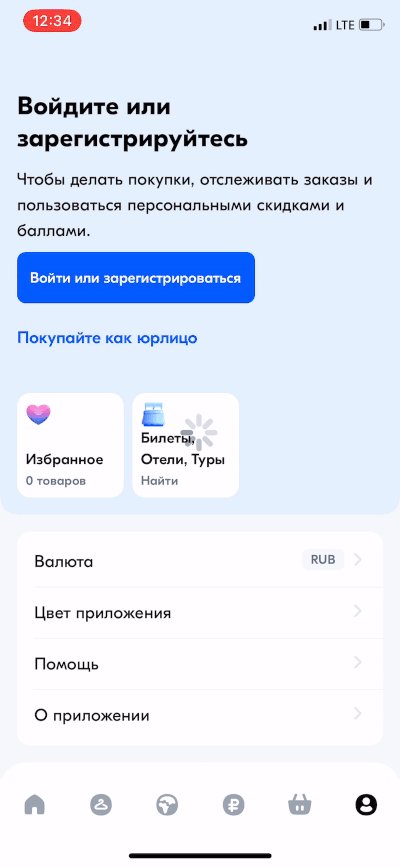
Авторизация не блокирующая
Хотя авторизация и улучшает опыт клиента, дайте возможность тем, кто не хочет этого делать, пользоваться приложением и совершить покупку без неё.
Пример ❌ Кофемания

Единый процесс авторизации
Объедините процессы регистрации и входа на шаге ввода номера, проверяйте клиента в базе и ведите в нужный flow. Пусть он не вспоминает, регистрировался он у вас или нет.
Пример ✅ Wildberries

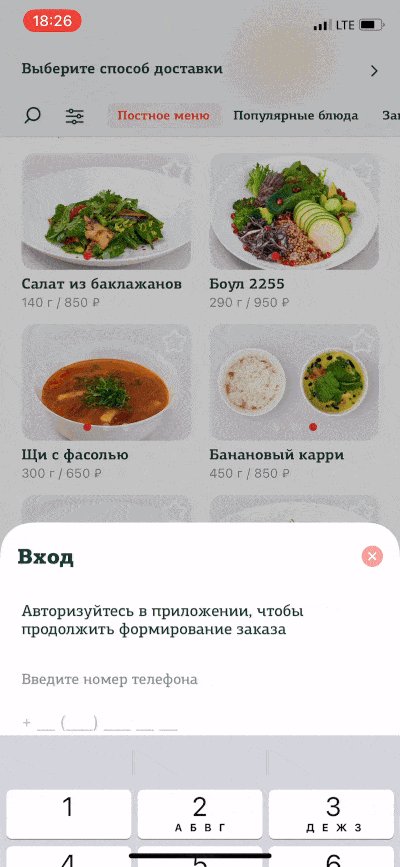
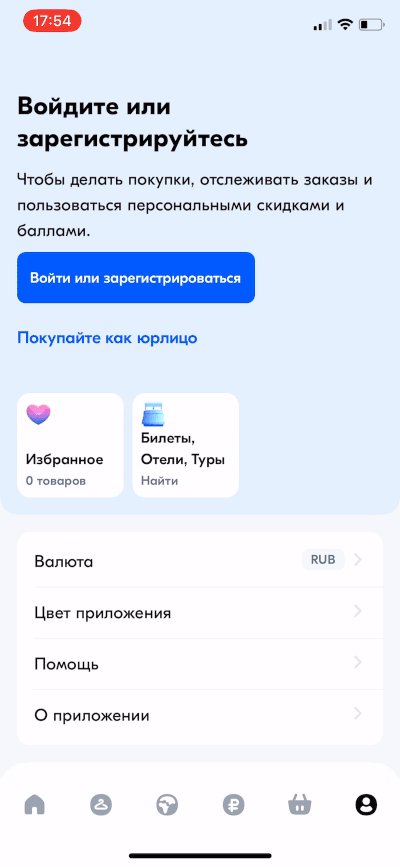
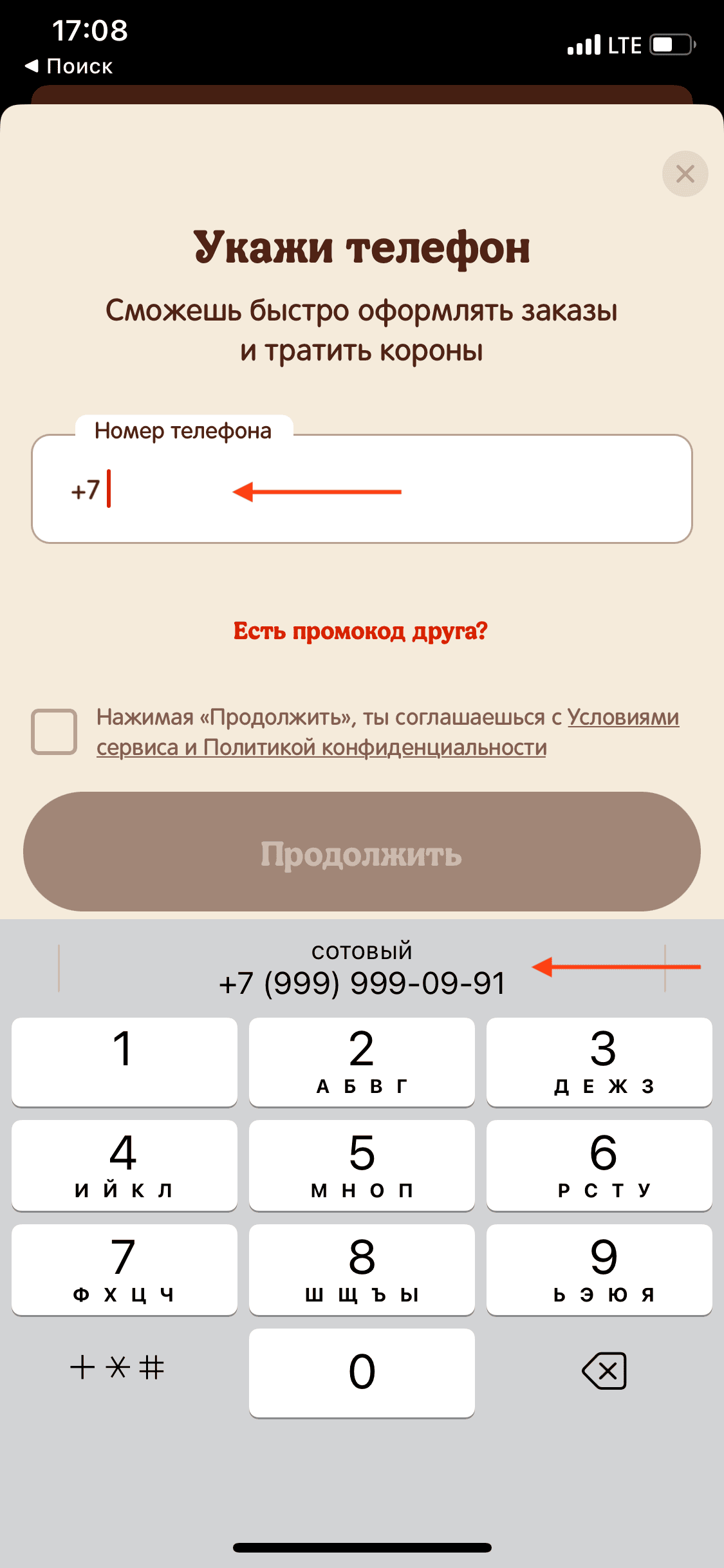
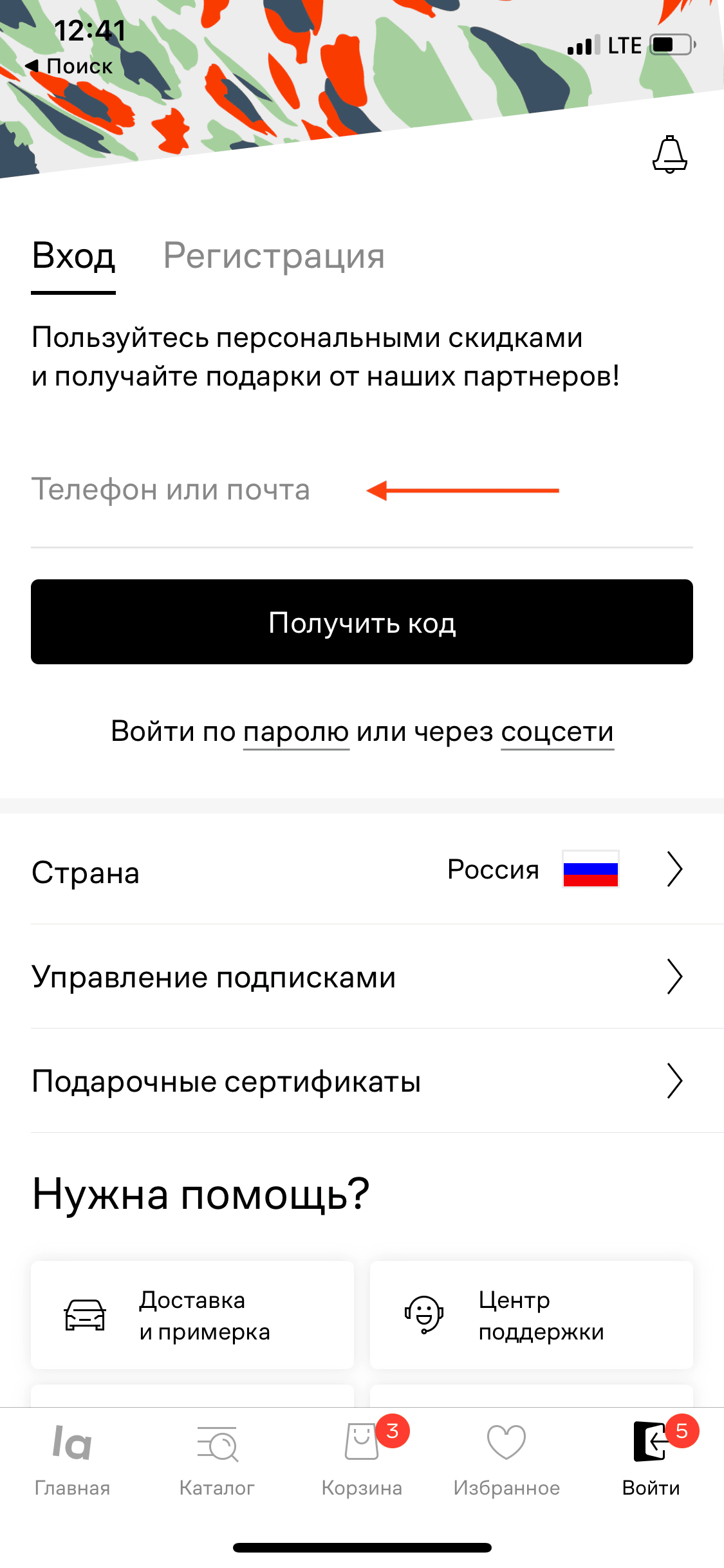
Без лишнего шума
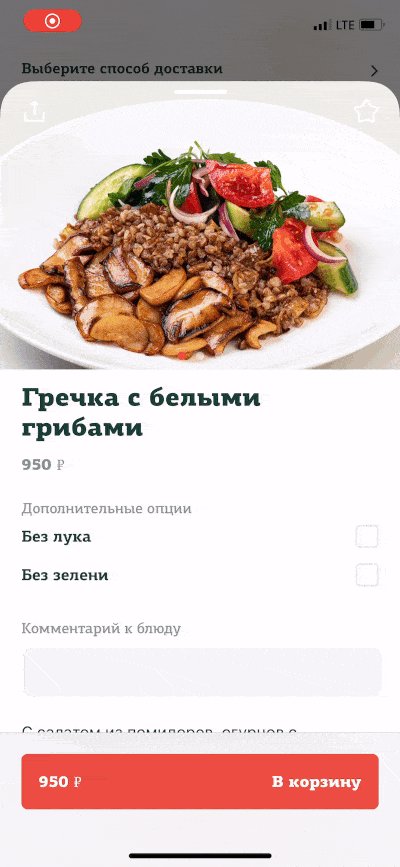
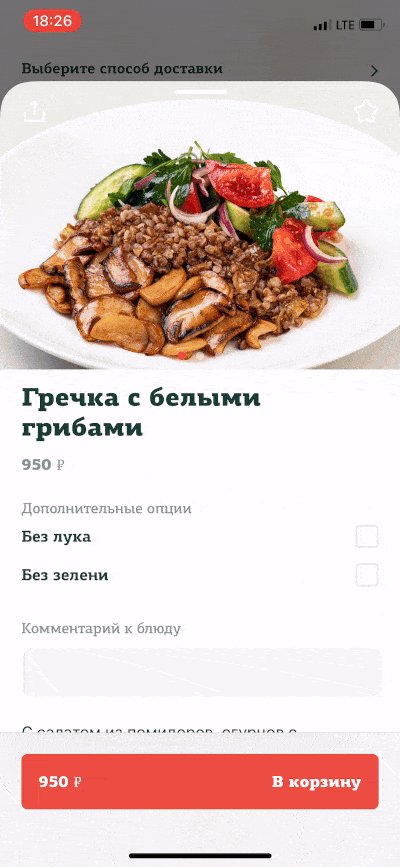
Лучше вывести процесс ввода номера на отдельный экран. Не размещайте поле ввода наравне с прочими элементами неавторизованной зоны: это может размыть фокус внимания.
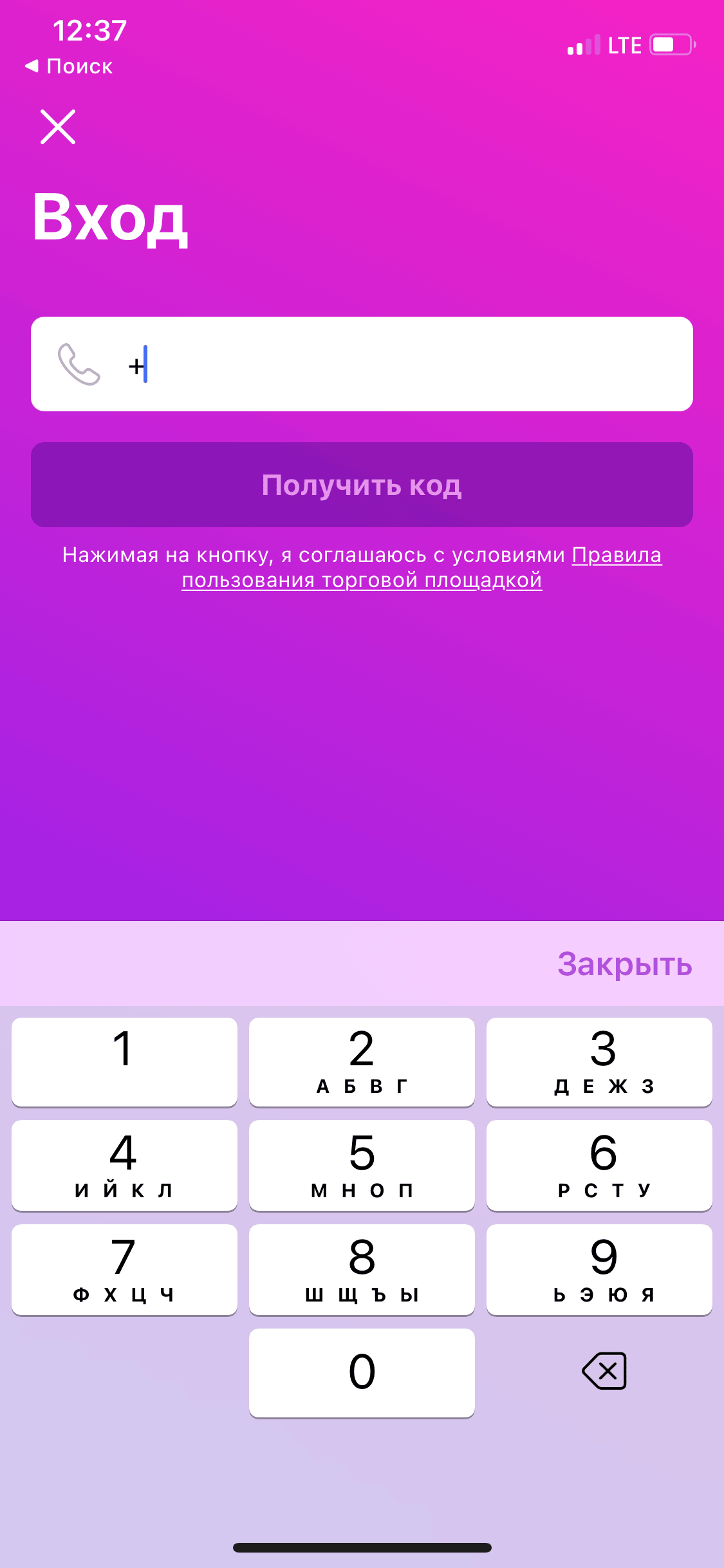
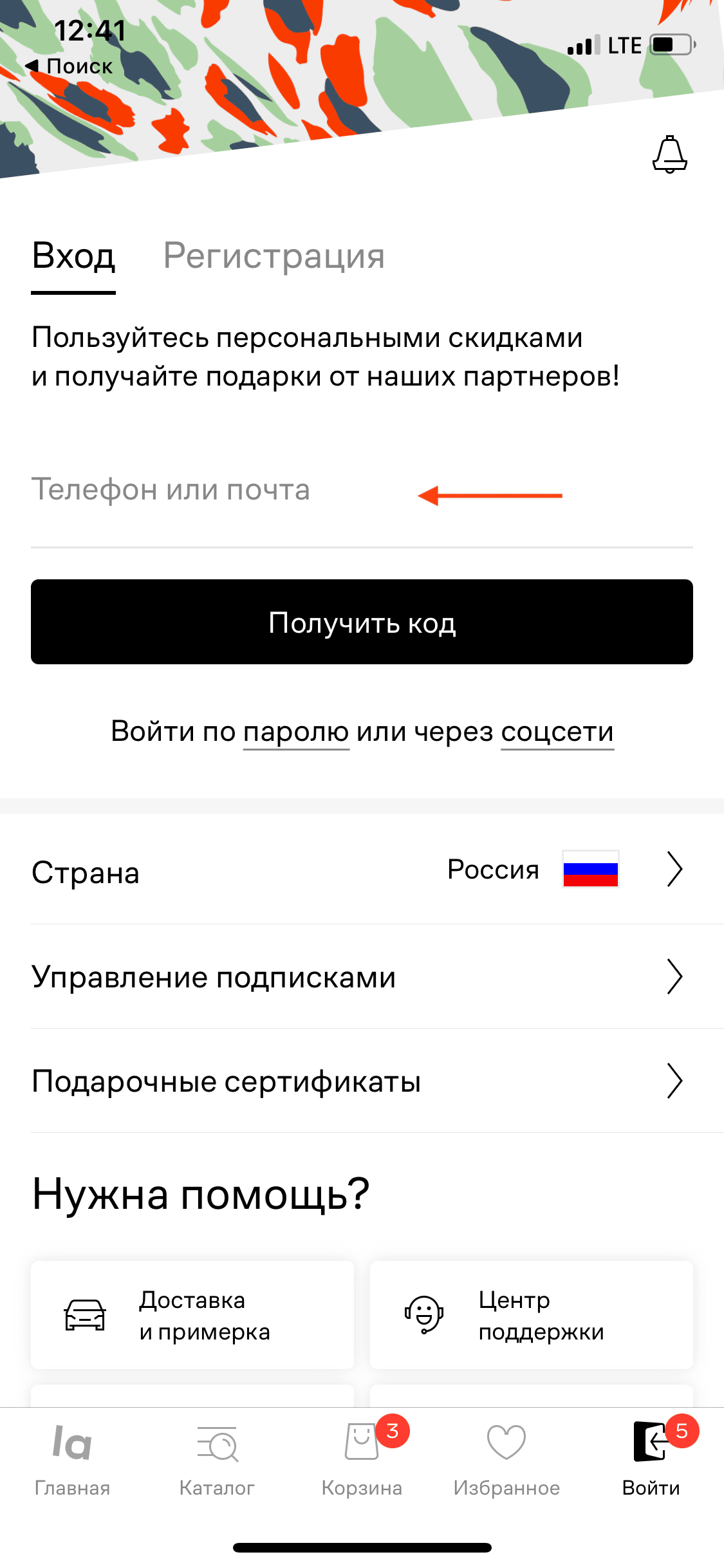
Пример ❌ Lamoda

Без captcha
По возможности откажитесь от необходимости ввода captcha и reCaptcha. Как минимум в случаях, когда клиент не демонстрирует какое-то странное поведение.
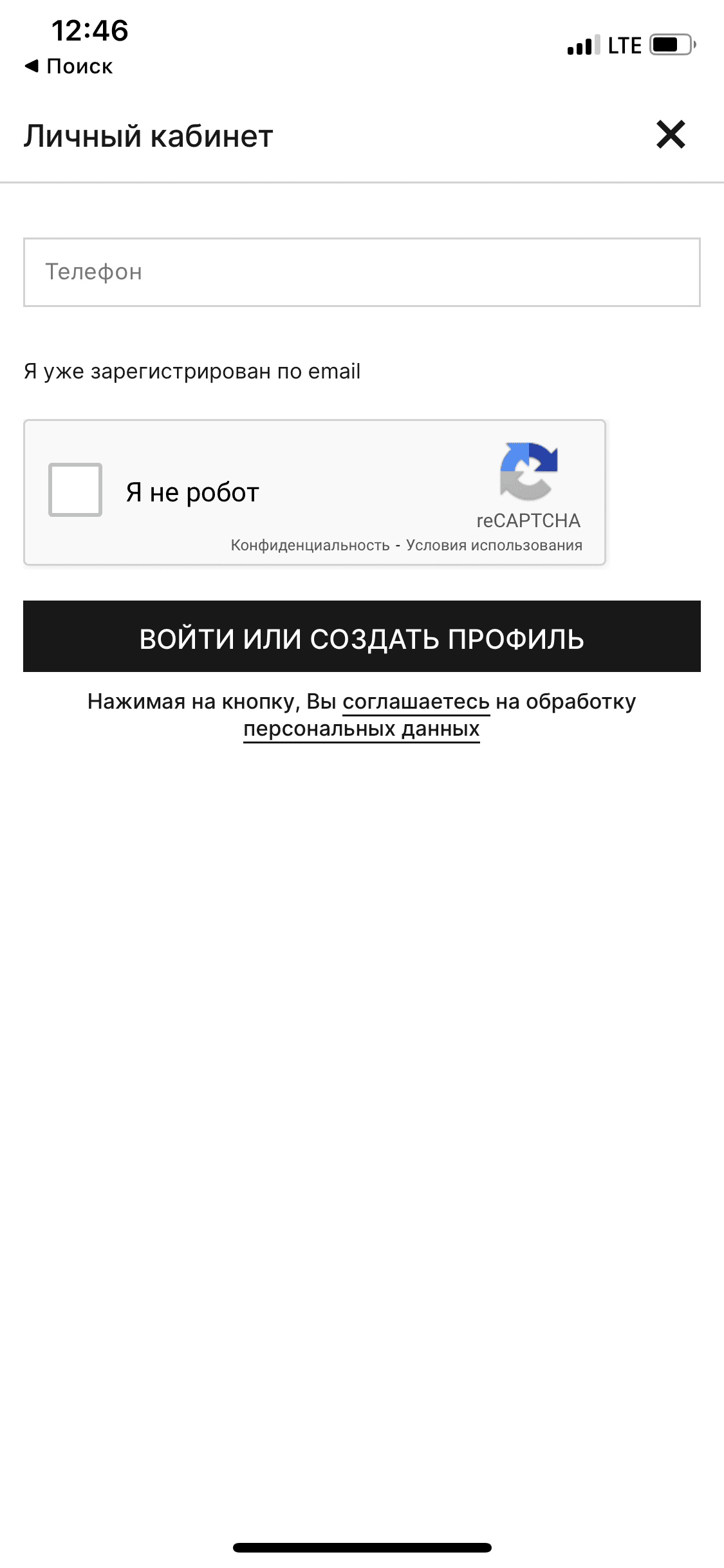
Пример ❌ Sela

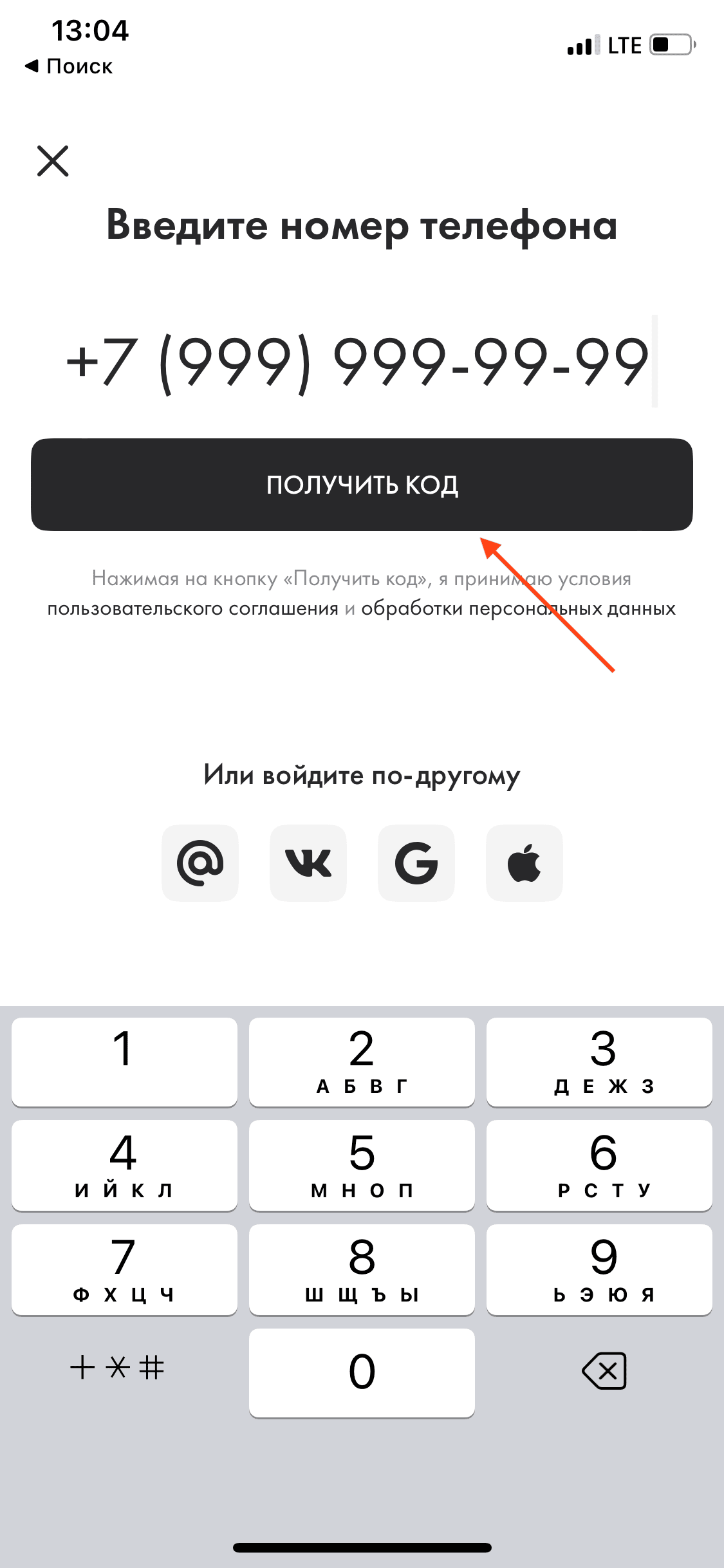
Альтернативные способы авторизации
Хорошей практикой будет, помимо входа по номеру, также предоставить клиенту и возможность войти другими способами: через соцсети, почтовые сервисы, Apple ID и т.д.
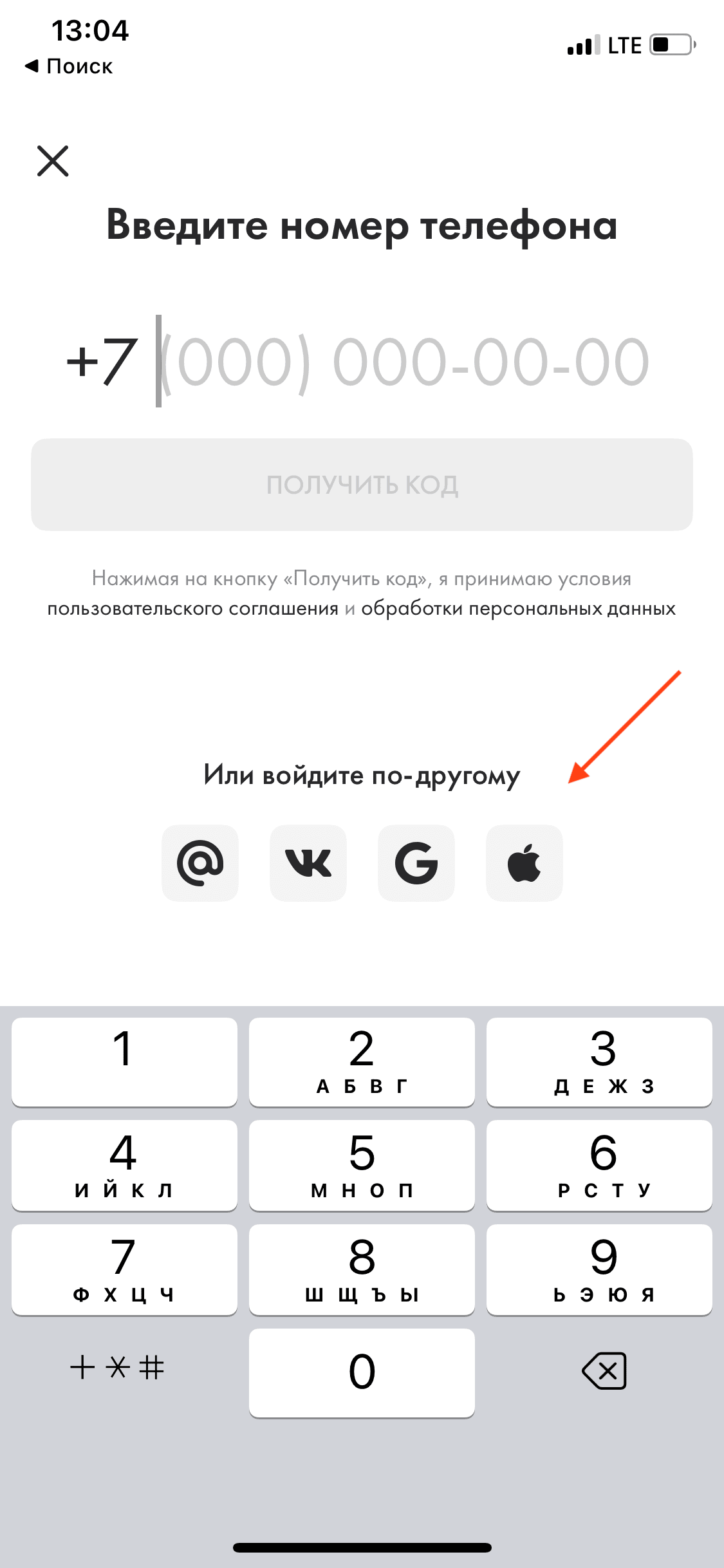
Пример ✅ SimpleWine

Заголовок формы ввода номера
10 гайдлайнов
Достаточно большой
Если пространство позволяет, лучше сделать заголовок, который доносит ключевую мысль, достаточно большим, чтобы он хорошо привлекал внимание.
Пример ❌ Baon

Содержит призыв к действию
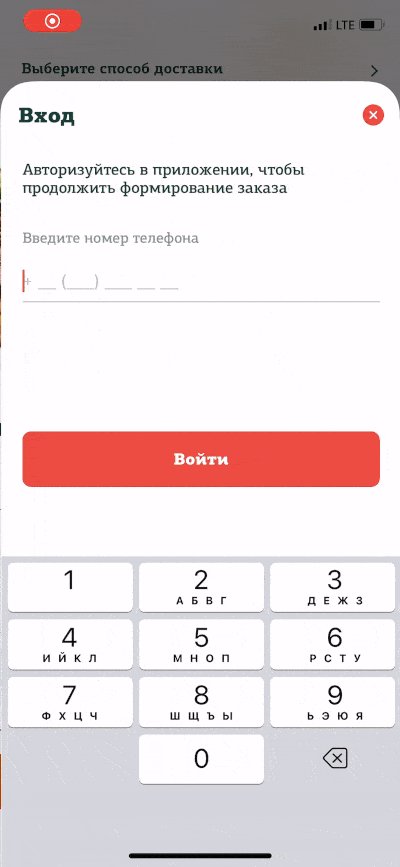
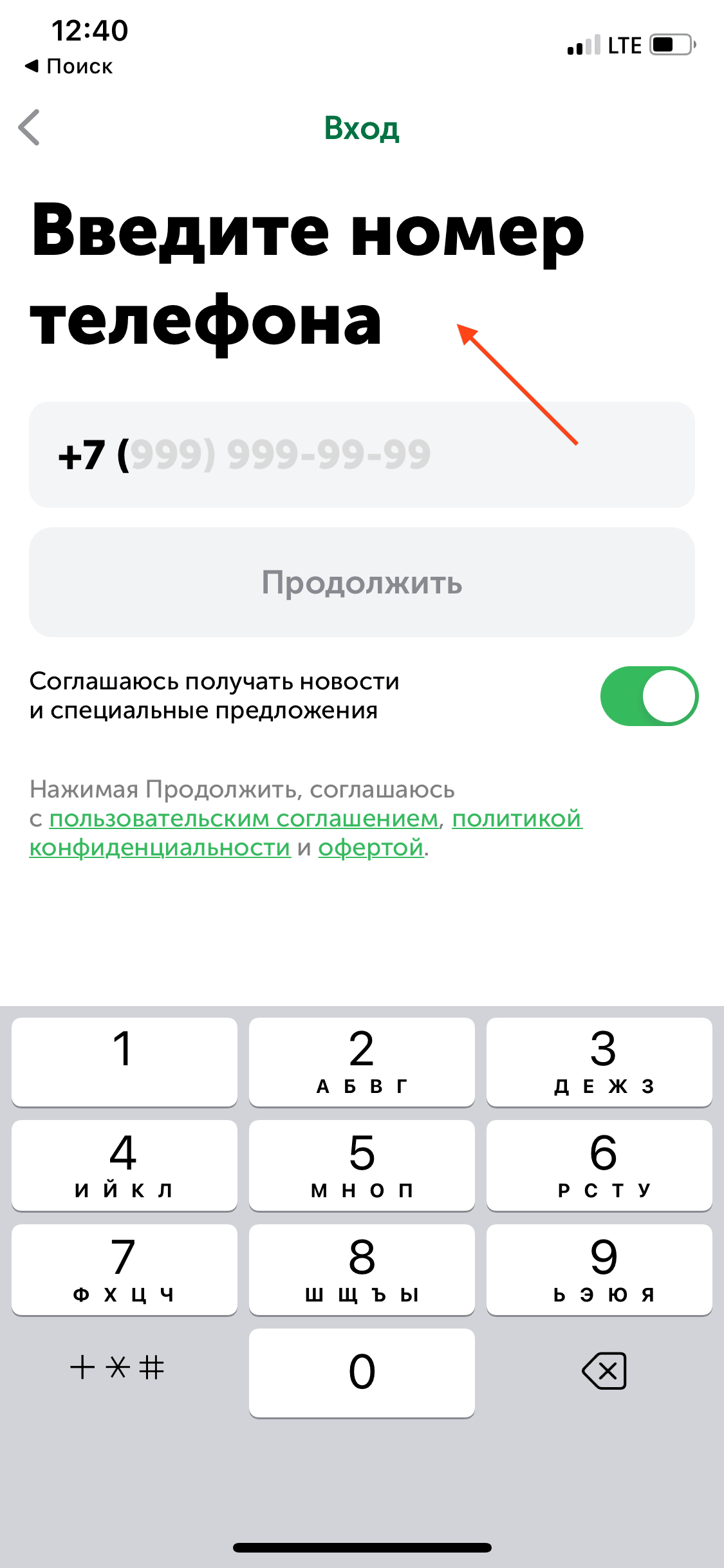
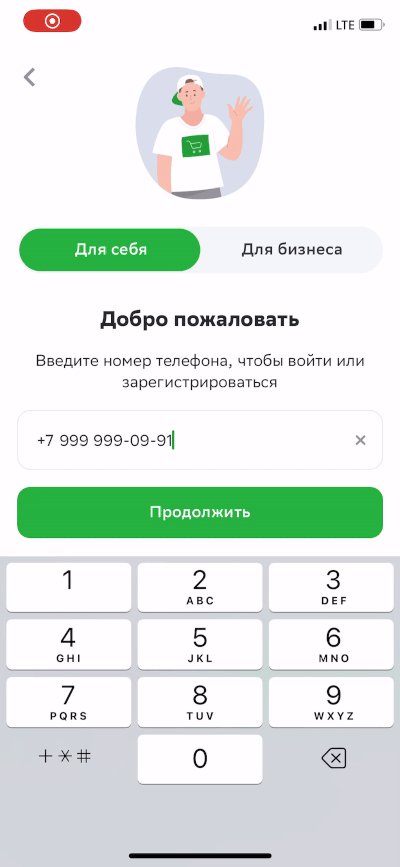
Базовый момент: в заголовке экрана ввода номера телефона лучше разместить призыв к целевому действию: ввести номер.
Пример ✅ ВкусВилл

Подсвечивает ценность
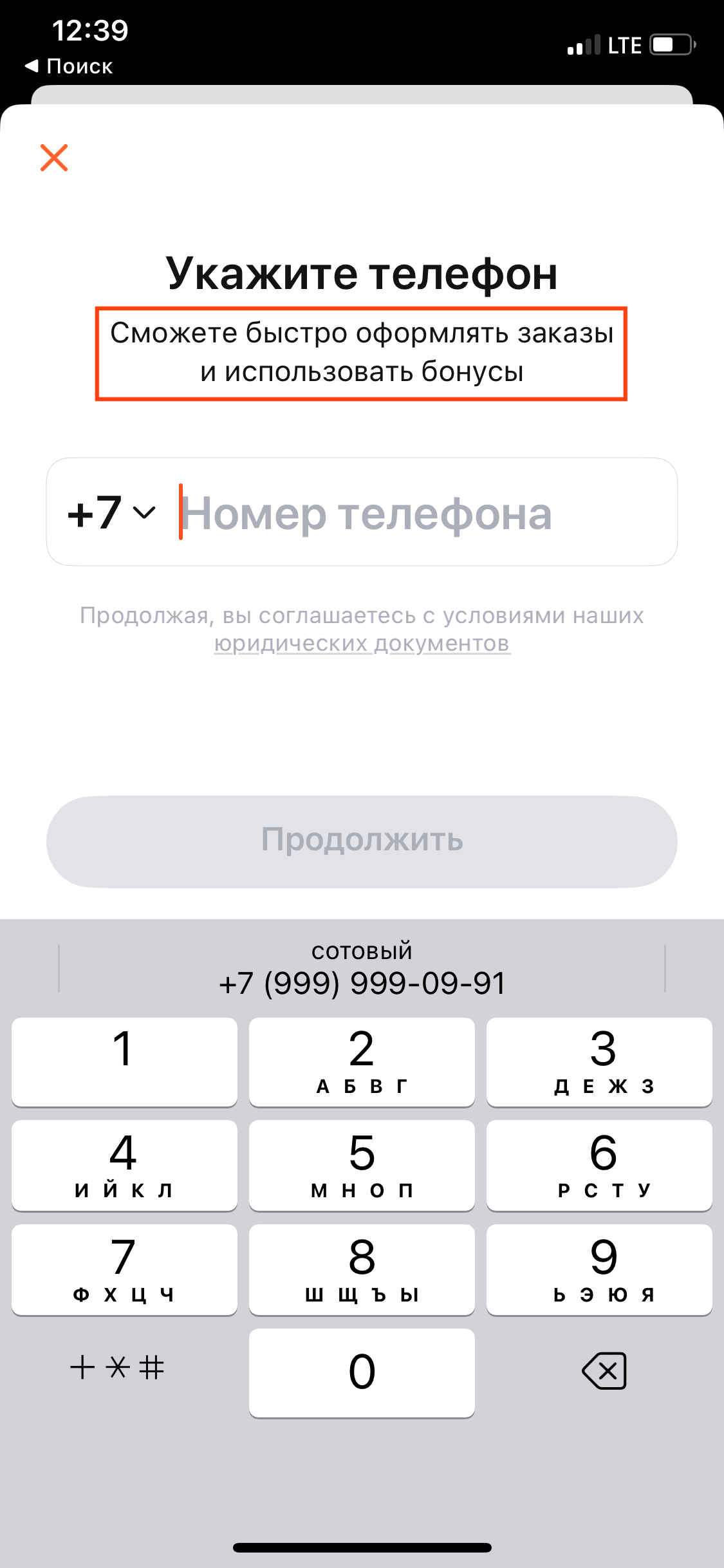
Кроме призыва к действию, нелишним будет ещё и подсветить, что авторизация даст клиенту. То есть какую ценность он получит, если зарегистрируется или войдёт в профиль.
Пример ✅ Додо Пицца

Конкретизация ценности
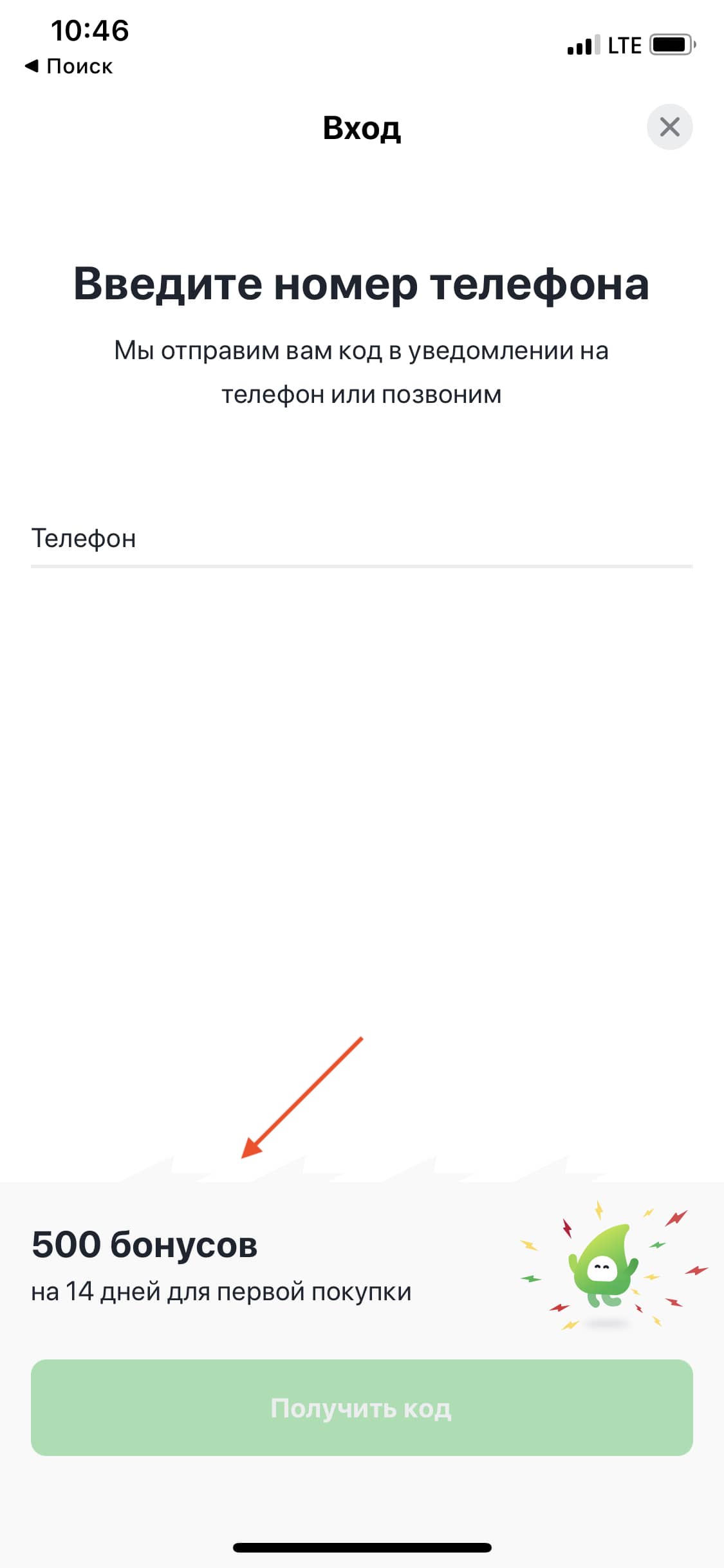
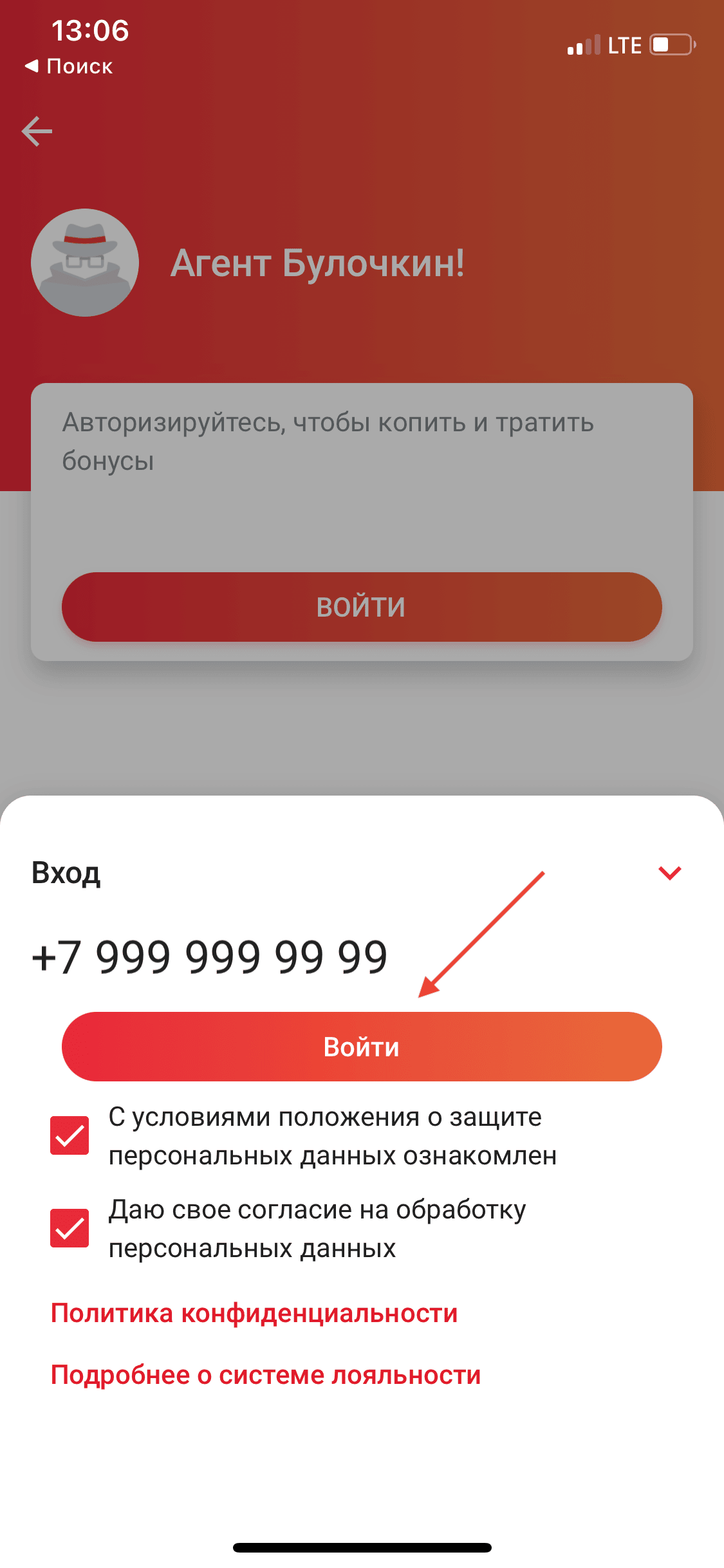
Если вы мотивируете клиента авторизоваться с помощью бонусов, хорошо, если вы подсветите не абстрактные «бонусы», а конкретное число, которое он получит.
Пример ✅ Эльдорадо

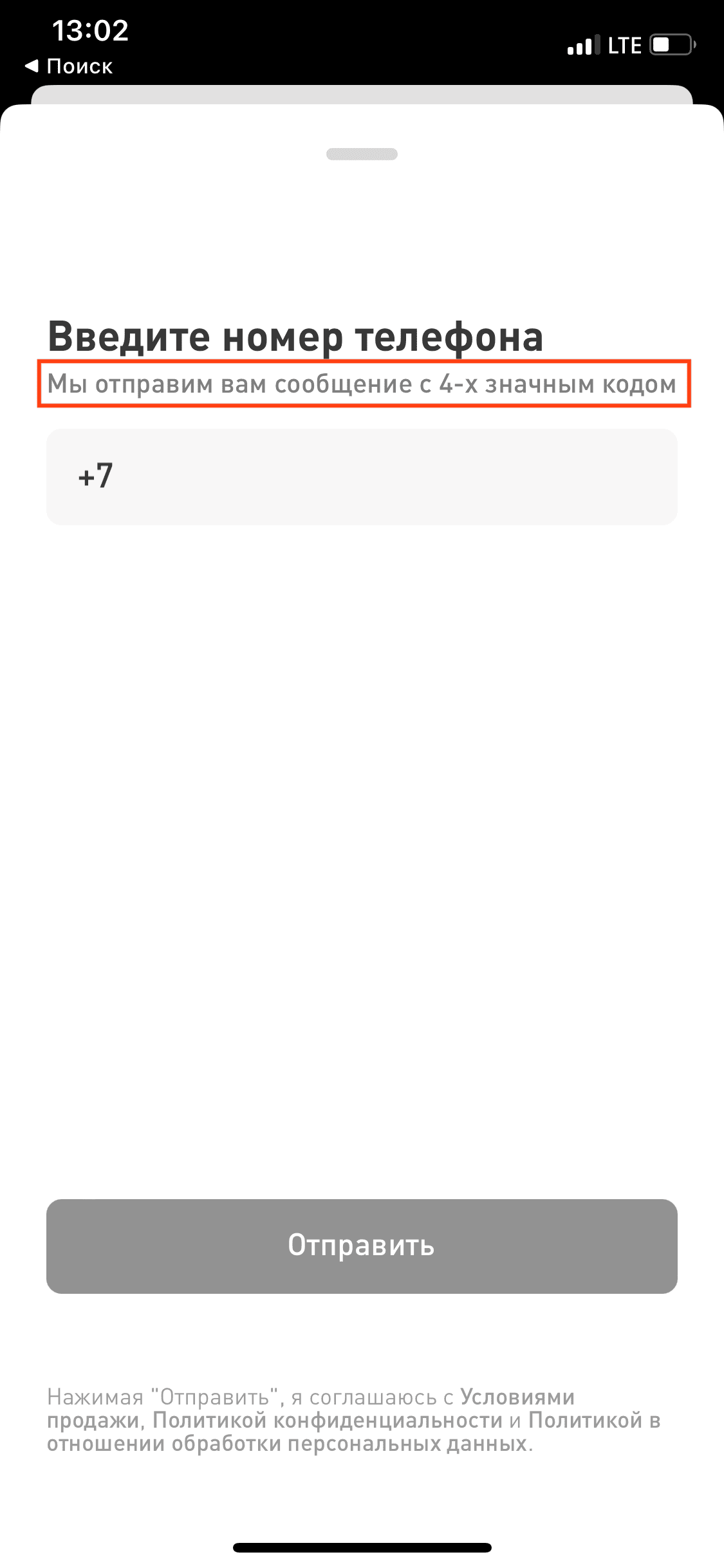
Сопровождается пояснением
Хорошей практикой будет дополнить заголовок пояснением о следующих шагах в рамках процесса авторизации, чтобы лучше управлять ожиданиями клиента.
Пример ✅ Ecomarket

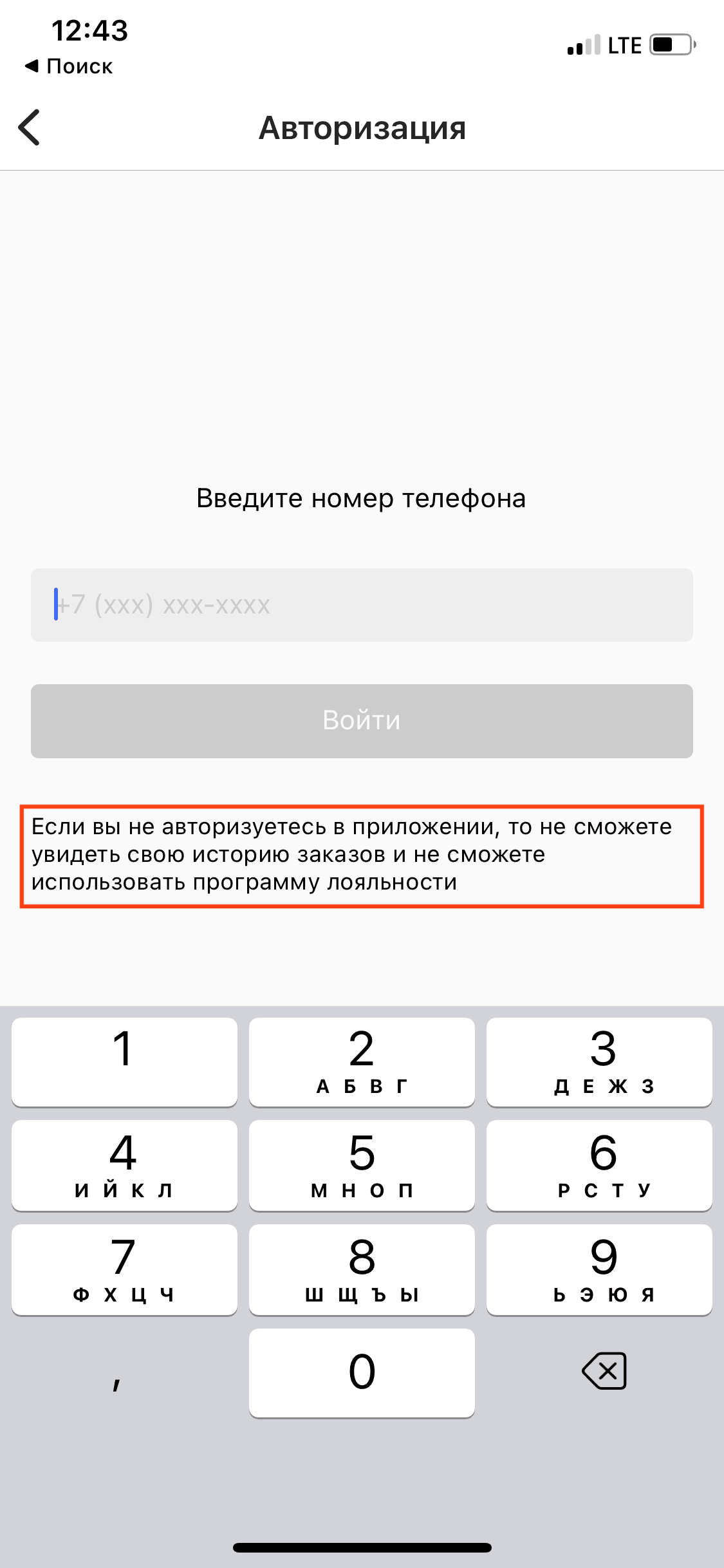
Отталкивается от позитива
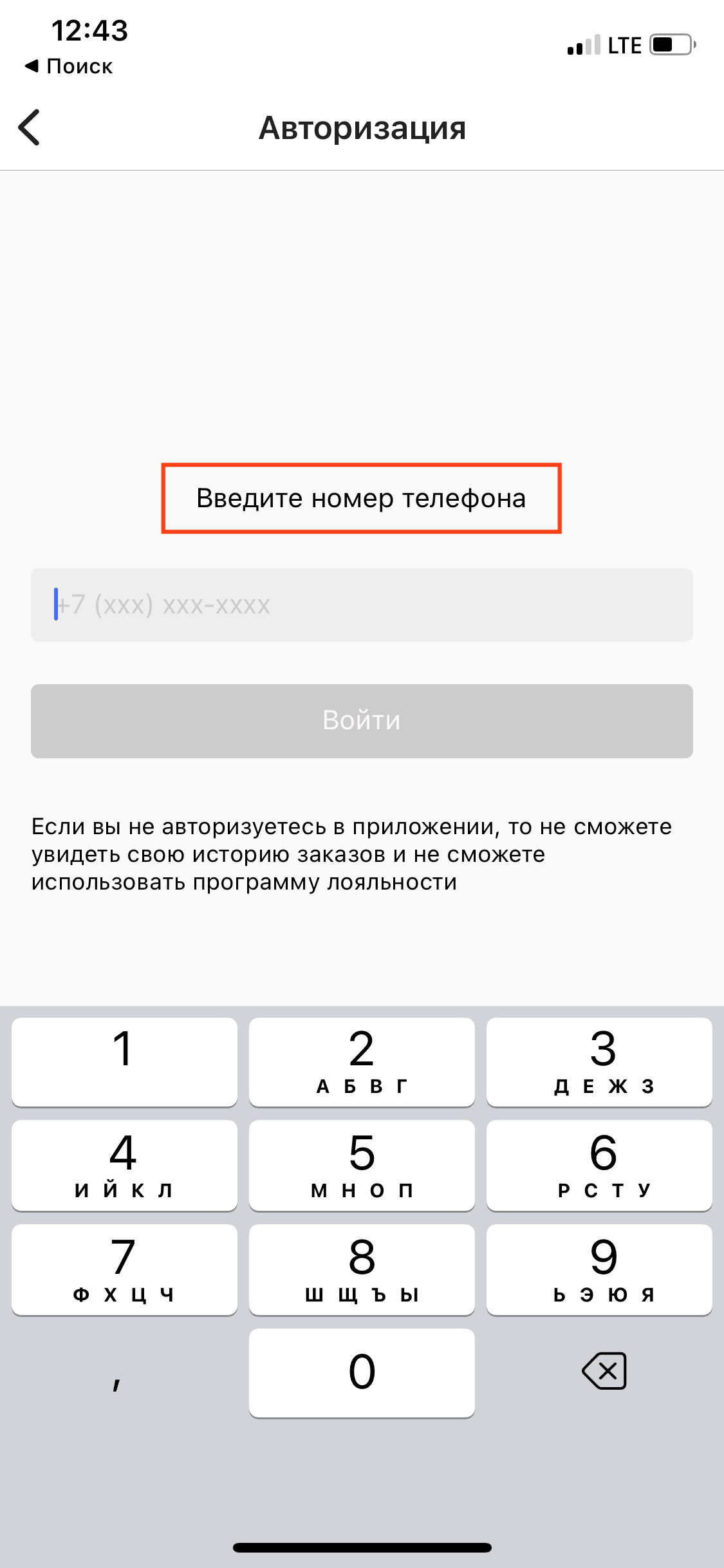
В заголовке и пояснении лучше отталкиваться от позитива и подсвечивать, что клиент получит от авторизации, чем то, чем он не сможет воспользоваться, если этого не сделает.
Пример ❌ Baon

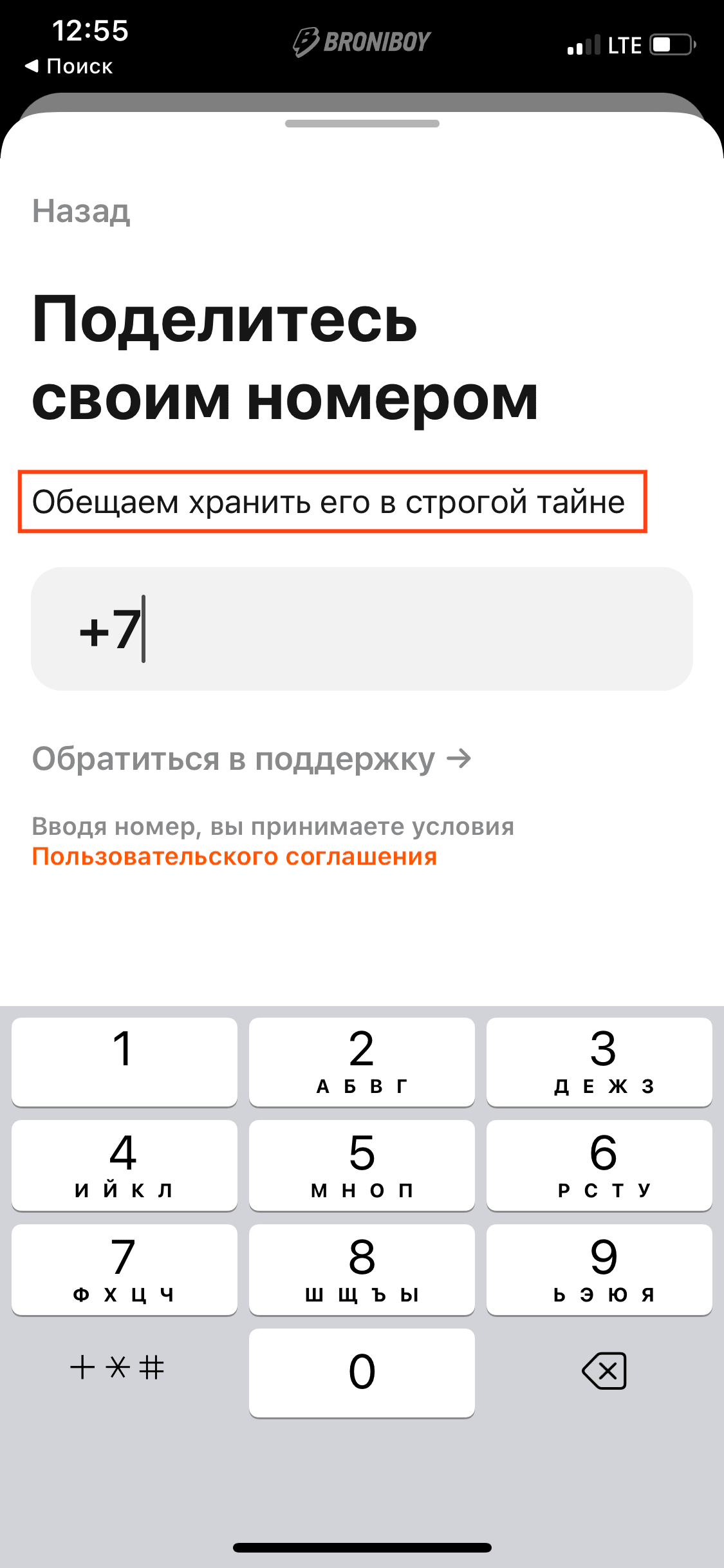
Highlight приватности
В наши дни, когда персональные данные клиентов часто утекают в сеть, подсветить, что сервис ответственно относится к вопросу приватности, может быть нелишним.
Пример ✅ Broniboy

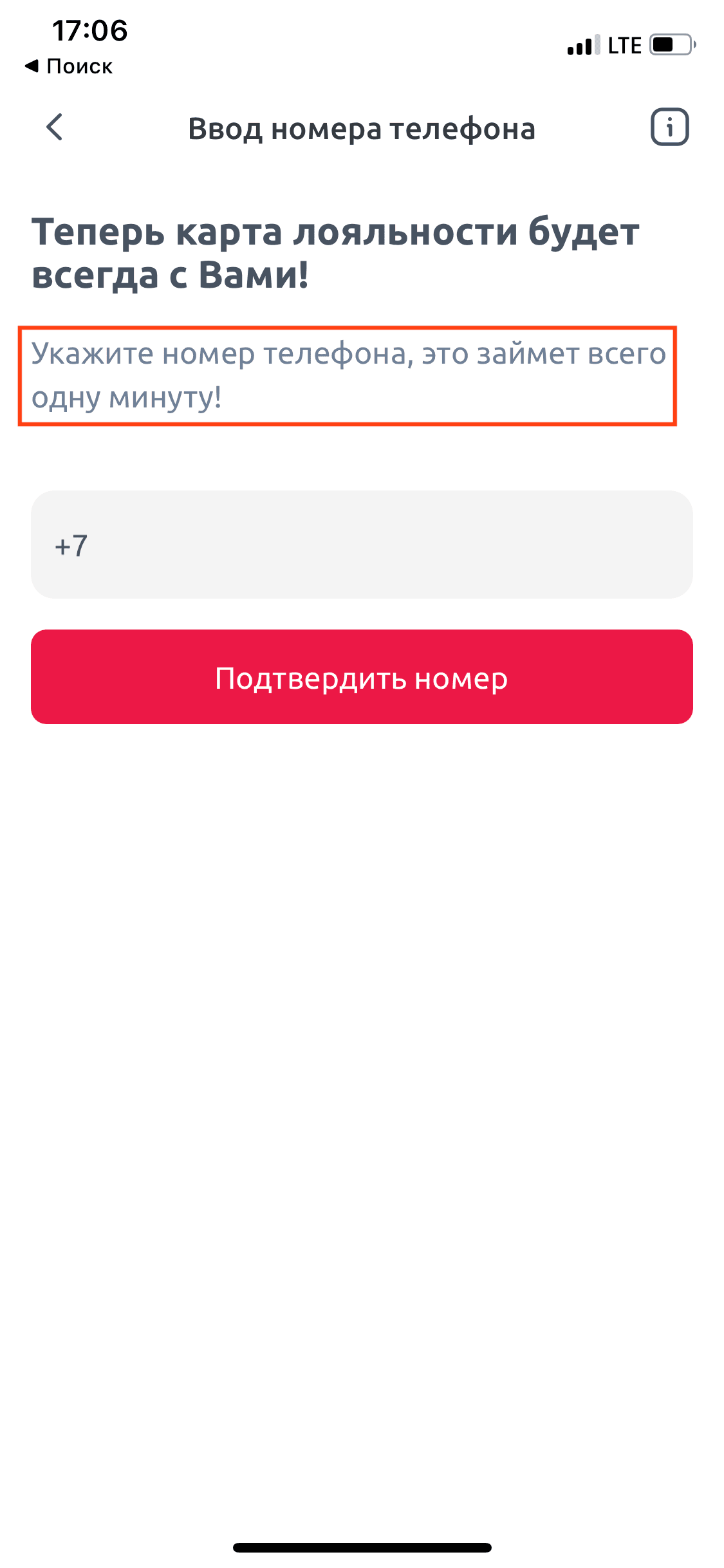
Highlight скорости процесса
Если процесс авторизации в вашем приложении простой и не займёт много времени, подсветить этот факт заранее также может быть полезно.
Пример ✅ Улыбка Радуги

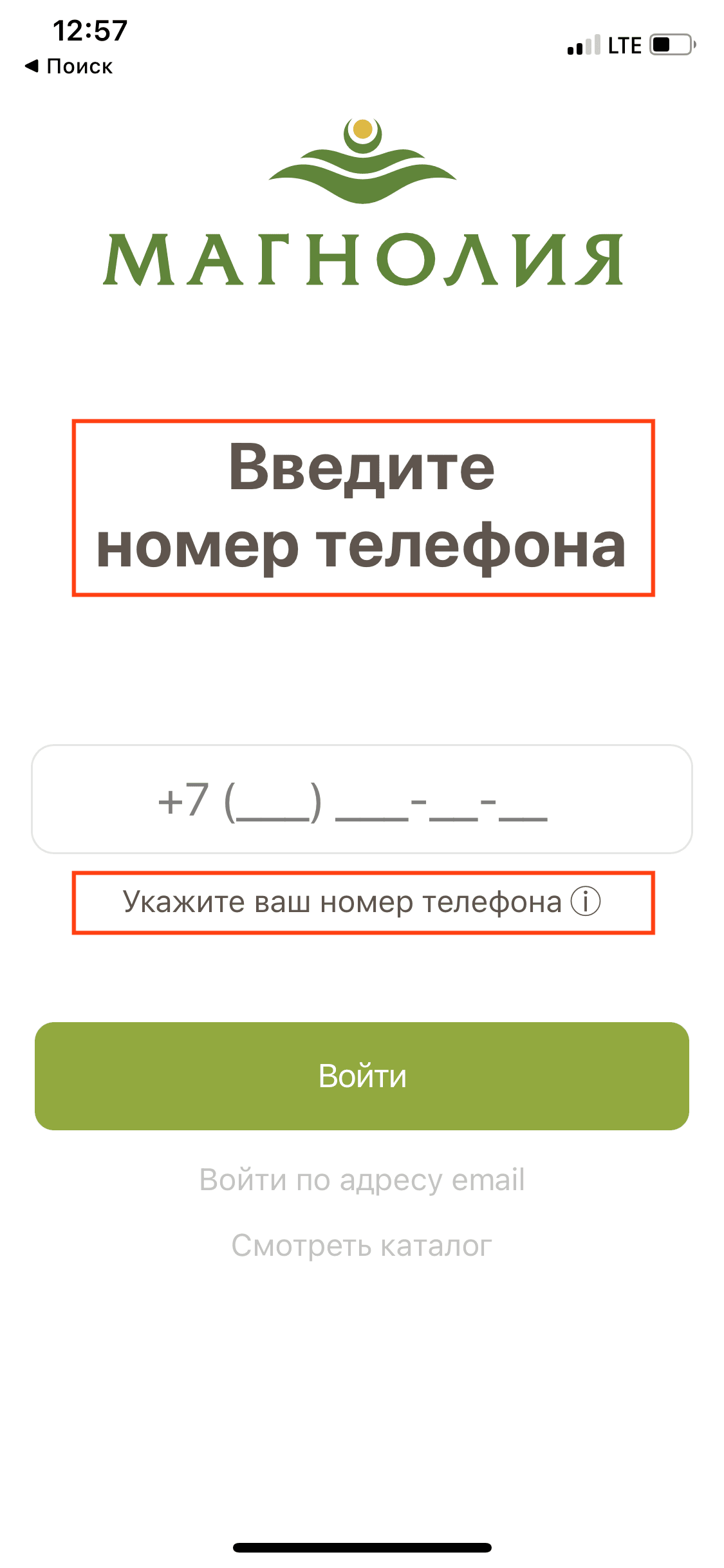
Без дублирования посыла
Если вы уже призвали клиента ввести номер телефона в заголовке, дублировать эту информацию в пояснении не имеет особого смысла.
Пример ❌ Магнолия Доставка

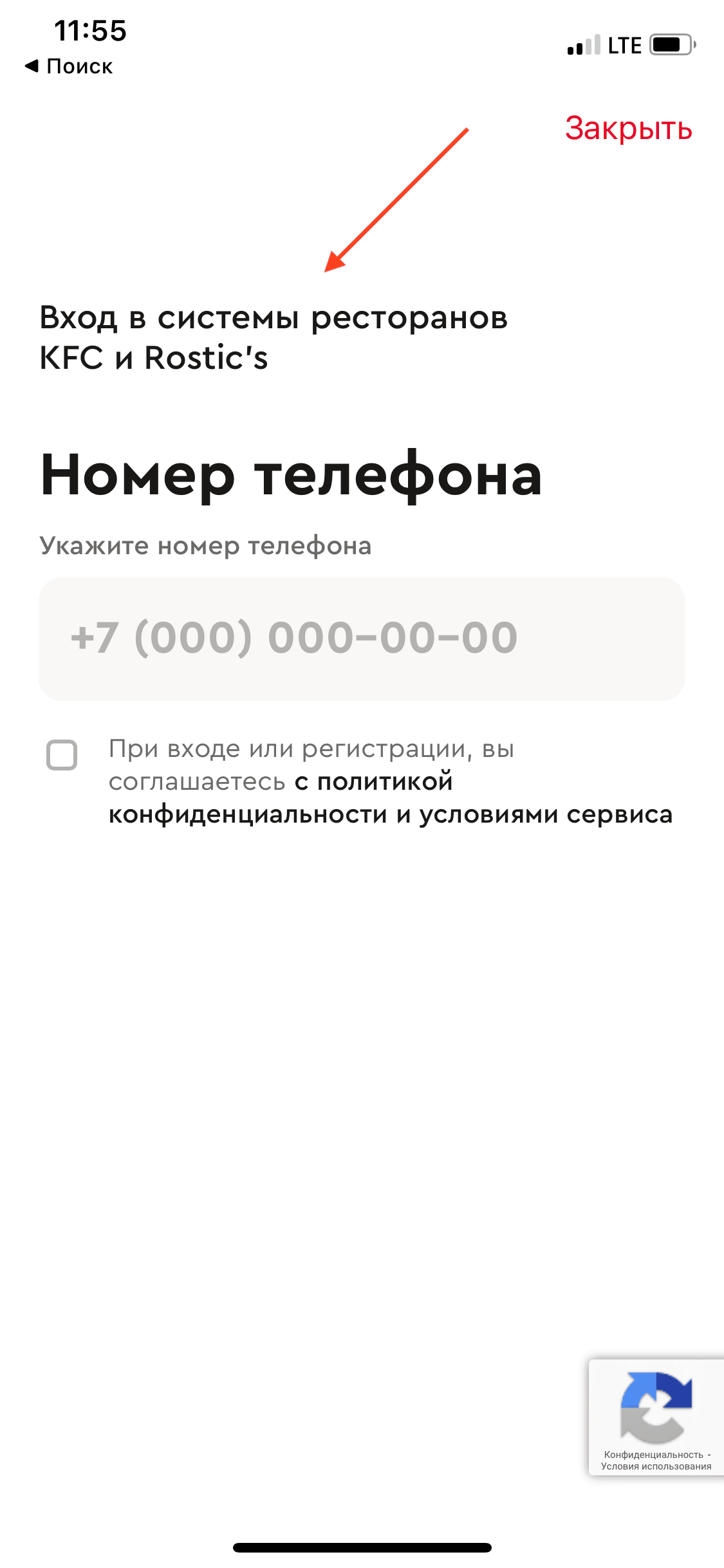
Консистентная тональность
Заголовок с призывом к вводу номера телефона лучше выполнить в той же тональности, что и во всех остальных частях приложения.
Пример ❌ Rostic’s

Placeholder поля ввода номера
11 гайдлайнов
Добавлен в поле
Для облегчения понимания placeholder в поле ввода номера телефона всё же лучше добавить.
Пример ❌ igooods

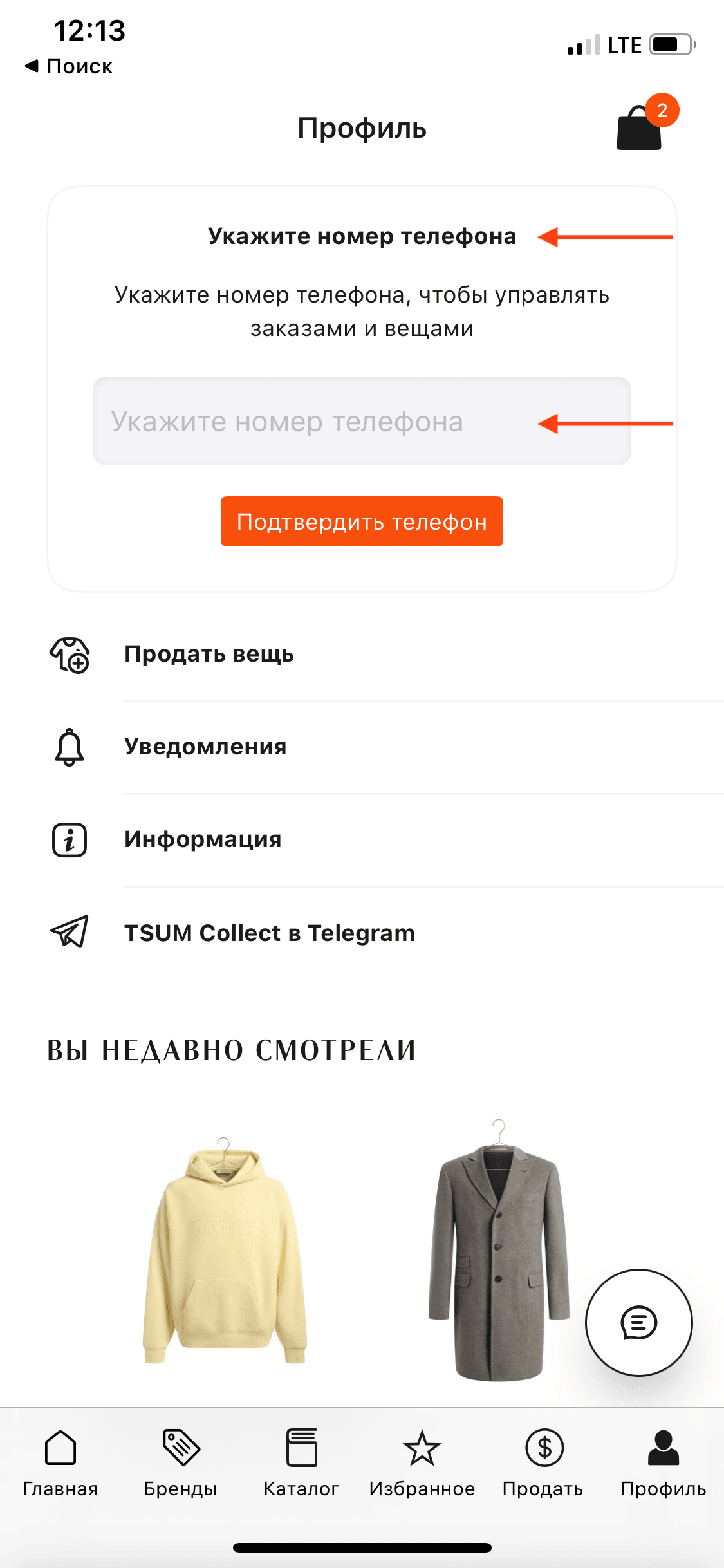
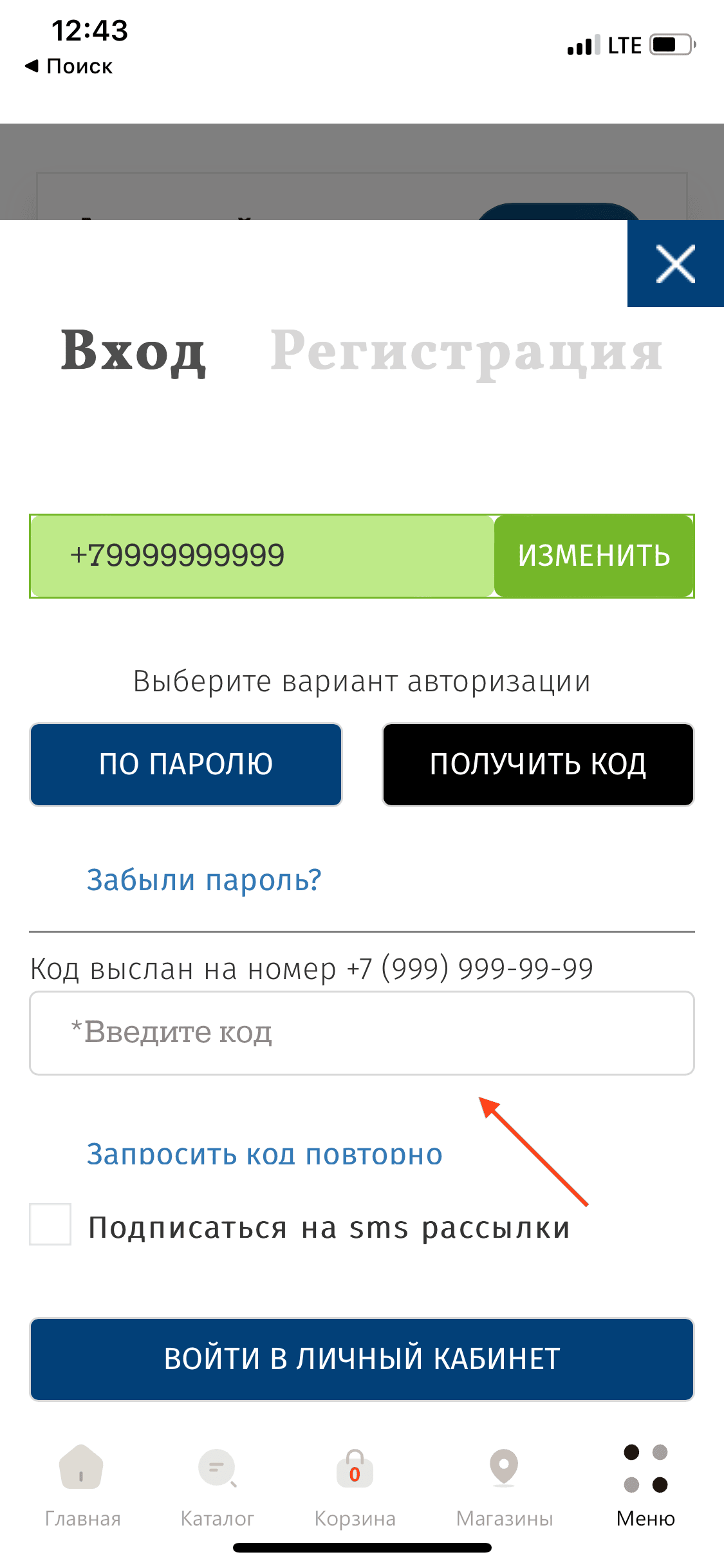
Не дублирует заголовок
Если в заголовке вы уже призвали пользователя ввести номер телефона, дублировать этот посыл в placeholder’е может быть излишне.
Пример ❌ TSUM Collect

Отличается от вводимого текста
Текст placeholder’а должен отличаться от вводимого текста, чтобы не ввести пользователя в заблуждение. Чаще всего для этого его делают полувыцветшим.
Пример ✅ Маркет Деливери

Выровнен по вертикали
Базовый момент: placeholder будет смотреться гармоничнее, если будет выровнен по вертикали и не будет прилипать к верхней, либо нижней границе поля.
Пример ❌ Street Beat

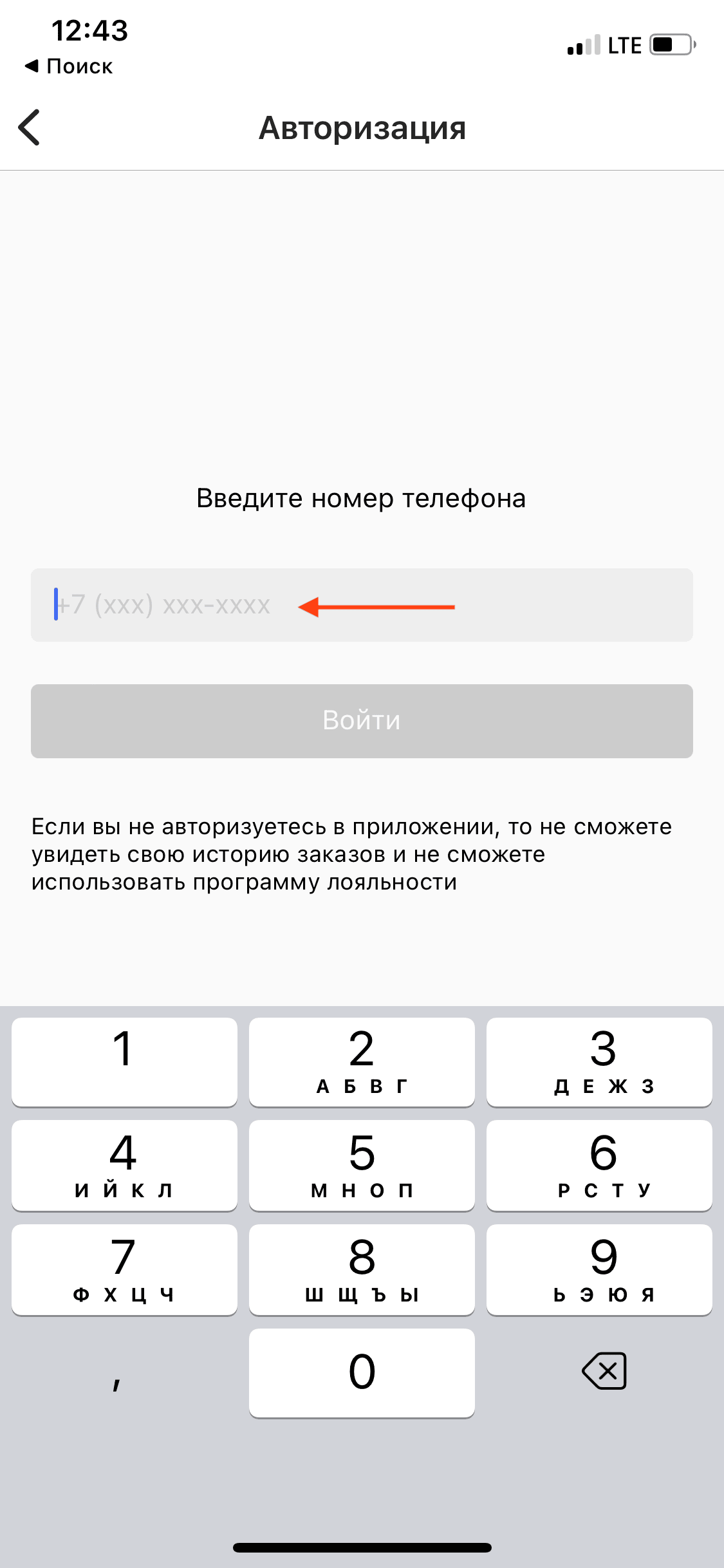
В формате номера телефона
Хорошая практика — подсветить в placeholder’е формат ввода номера: это позволит сделать интерфейс более интуитивным.
Пример ✅ Каталог КБ

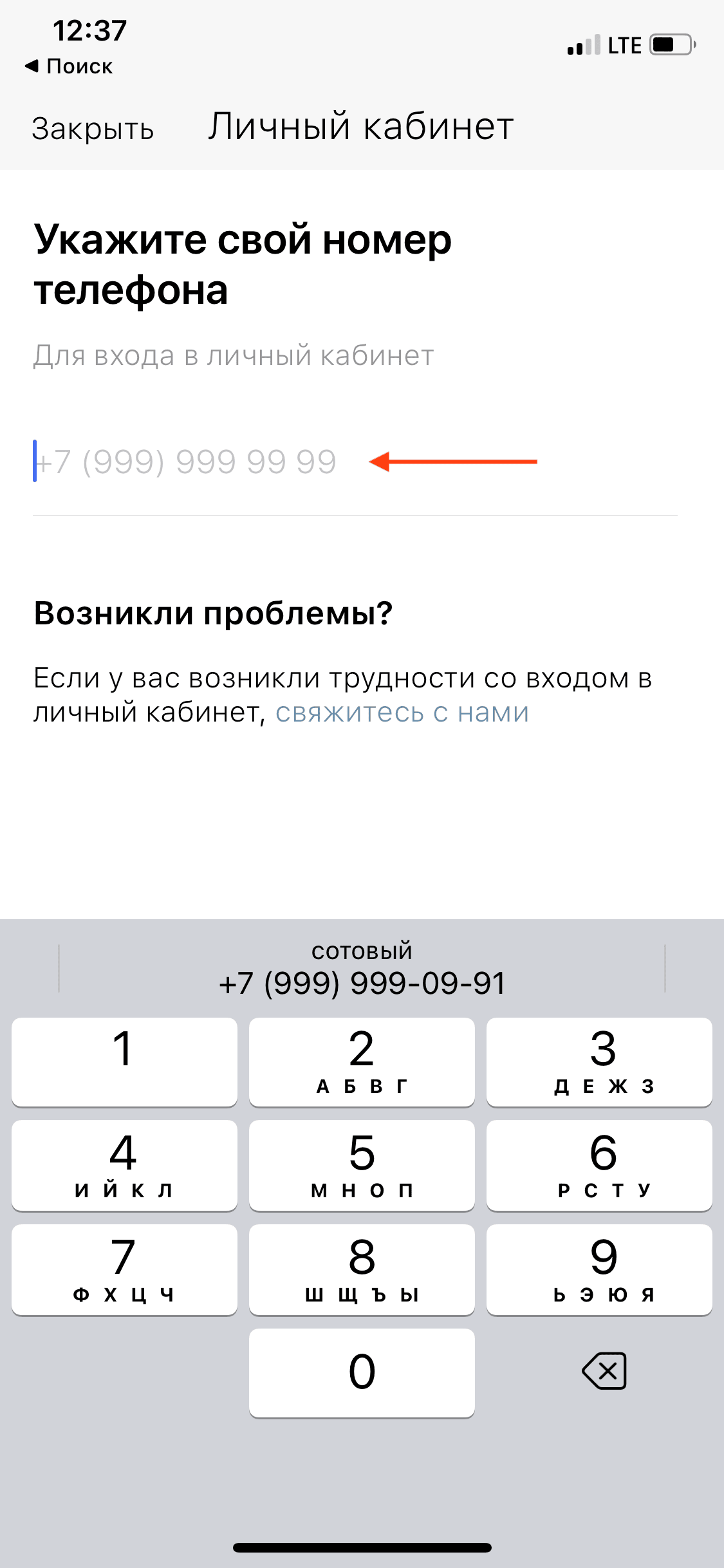
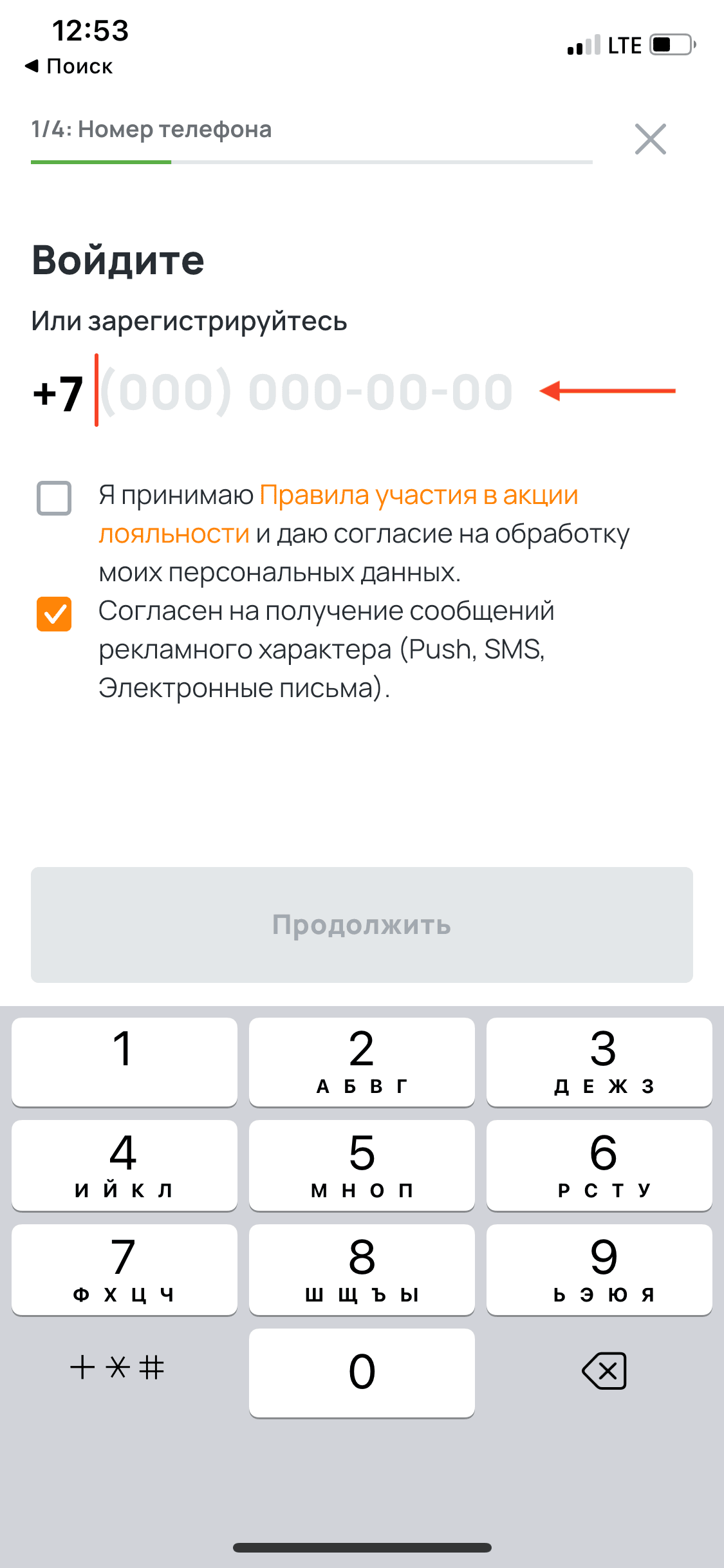
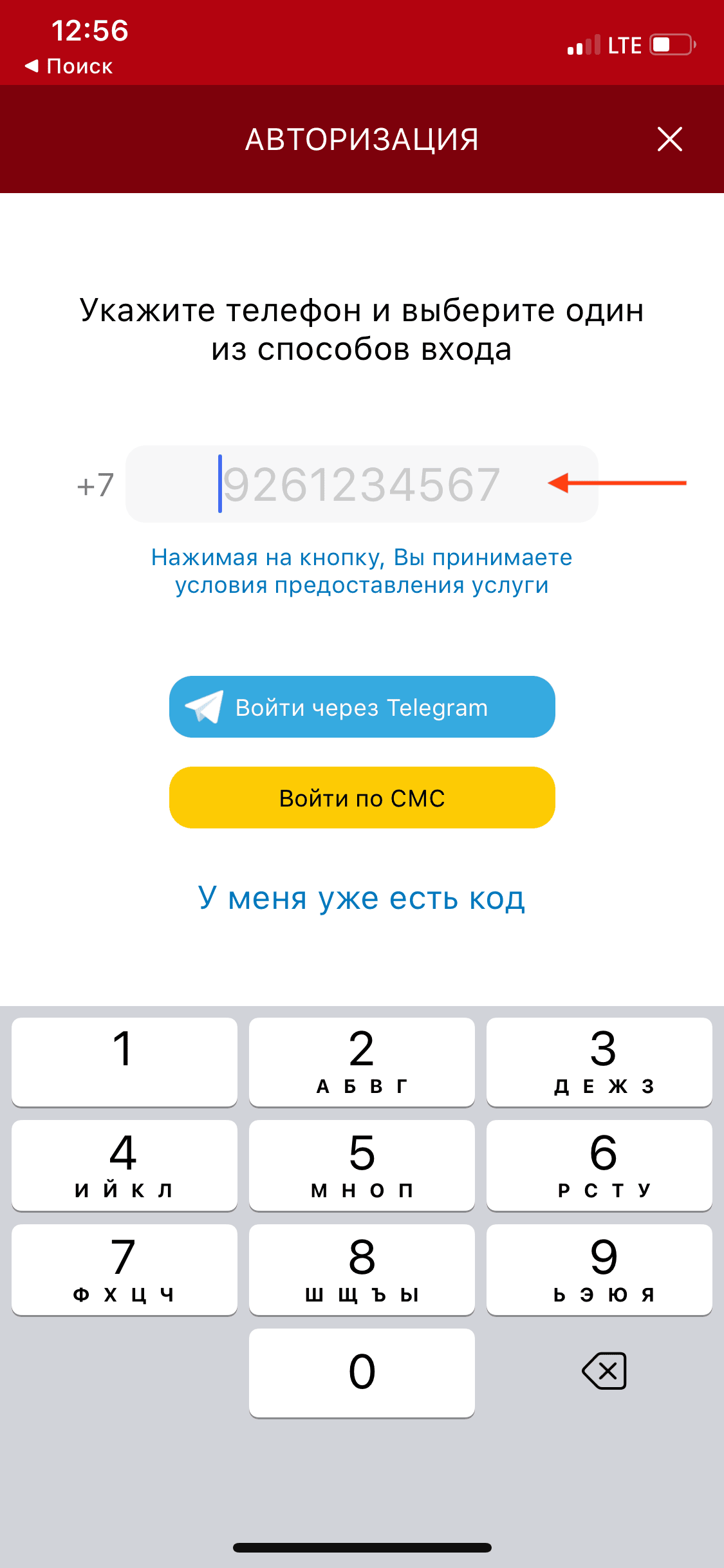
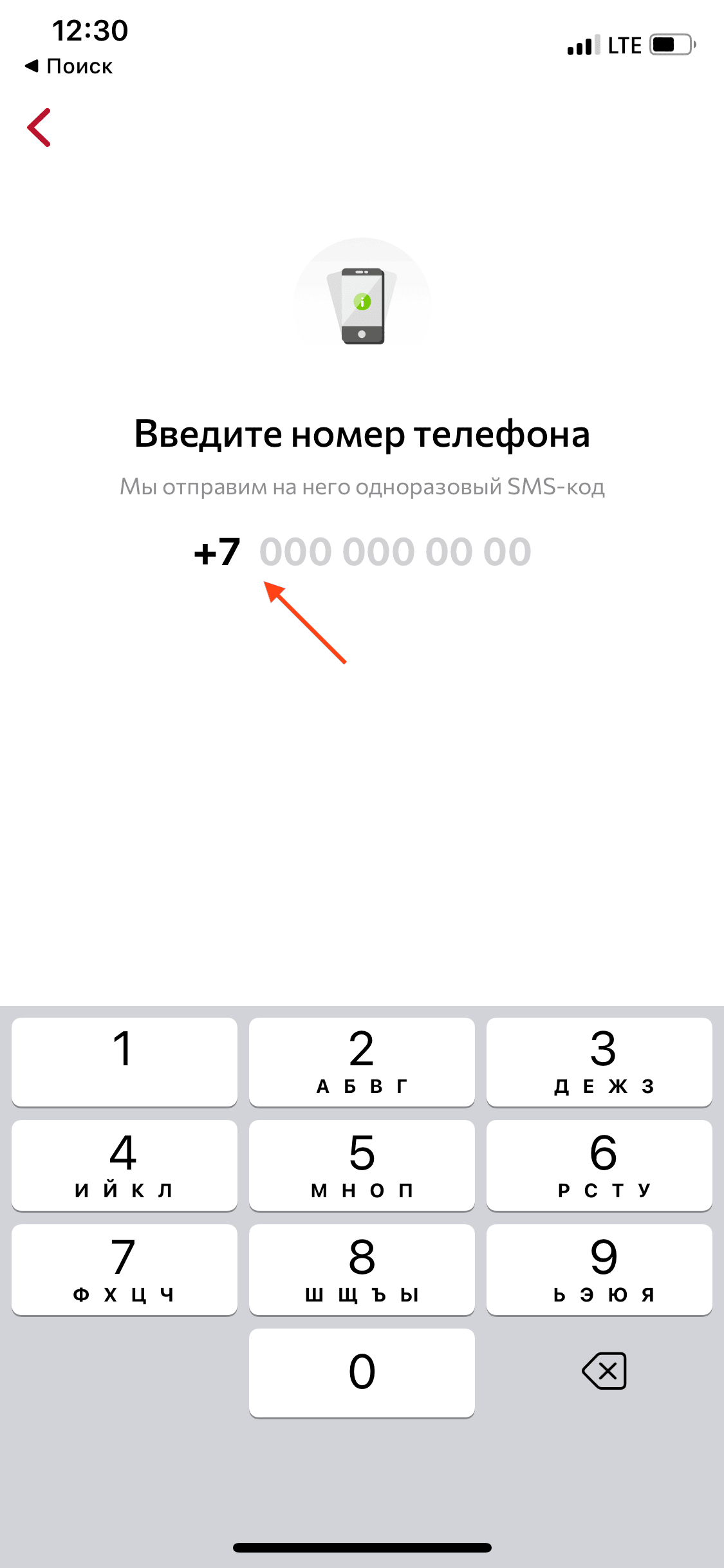
Цифры в номере placeholder’а
Часто после +7 в качестве символов на российском рынке можно встретить нули либо девятки.
Пример ✅ Дикси

Цифры единообразны
Лучше если номер в placeholder’е будет состоять из одних и тех же цифр, чтобы не создавать дополнительной когнитивной нагрузки на пользователя.
Пример ❌ Шаверма по-питерски

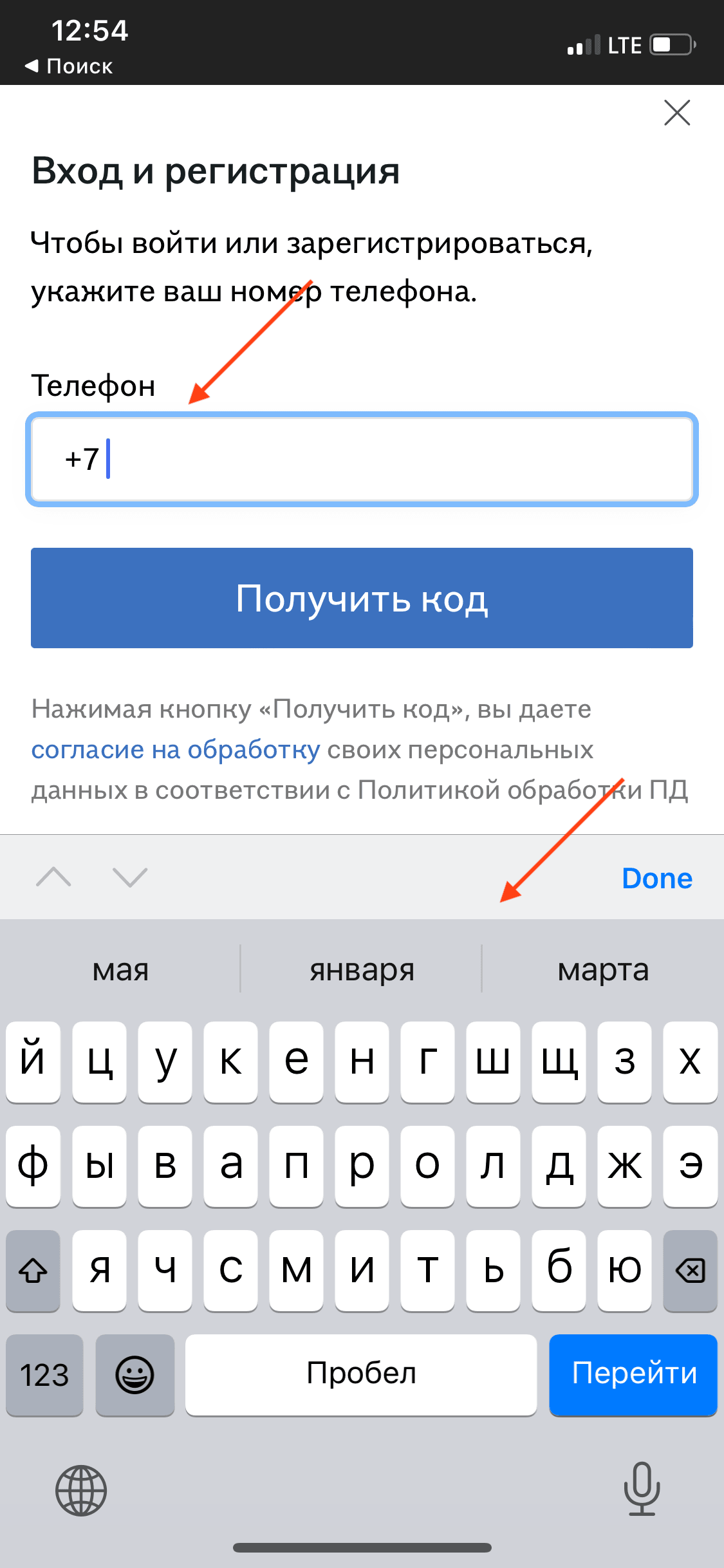
Использование прочих символов в номере
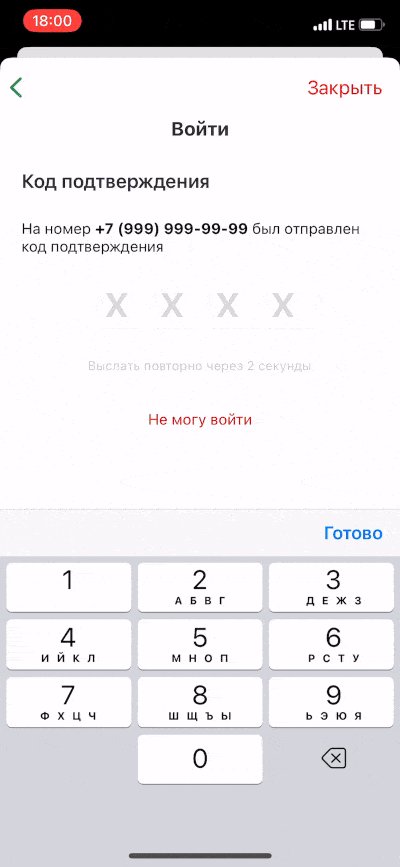
Это может быть воспринято, как вкусовщина, и это мое личное мнение. Но символы Х вместо цифр в номере телефона визуально смотрятся менее выигрышно.
Пример ● Baon

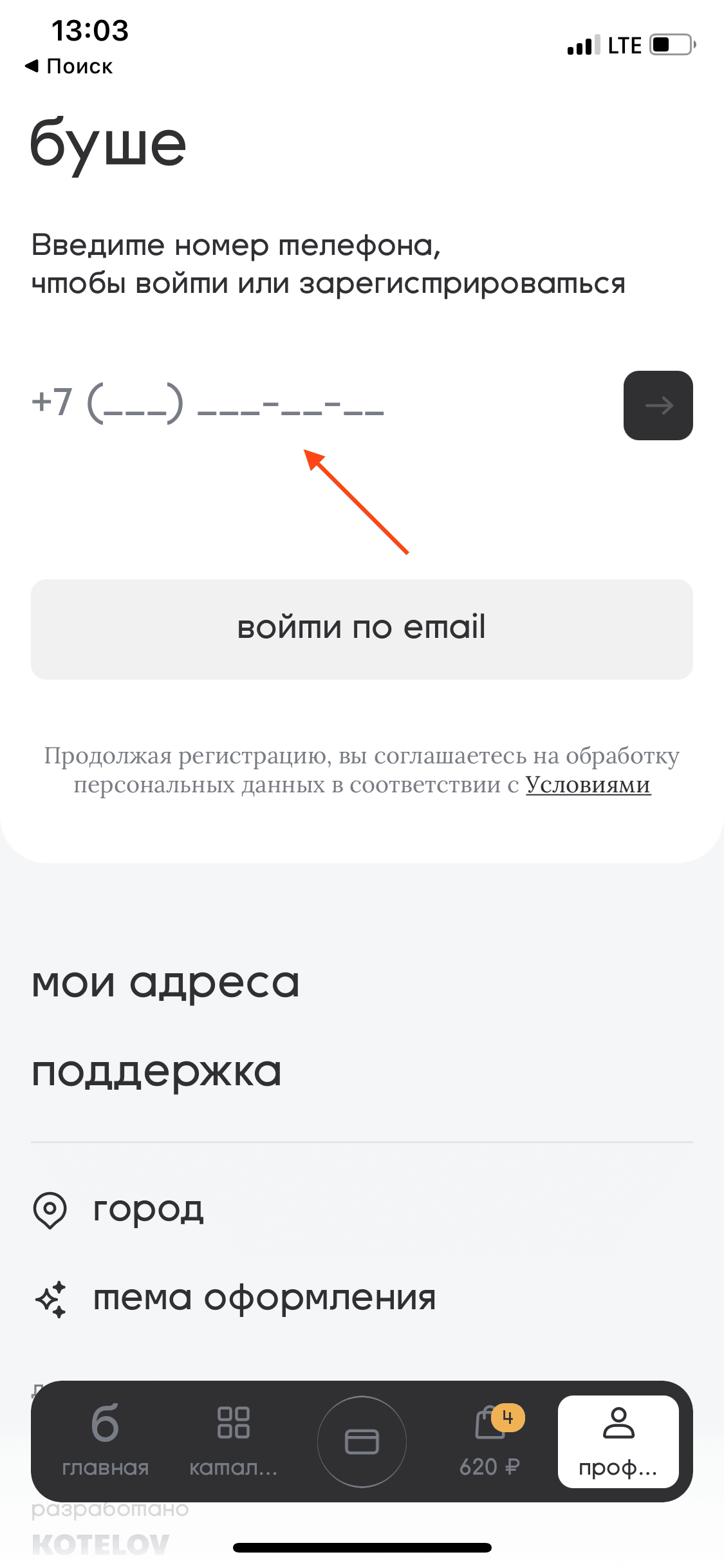
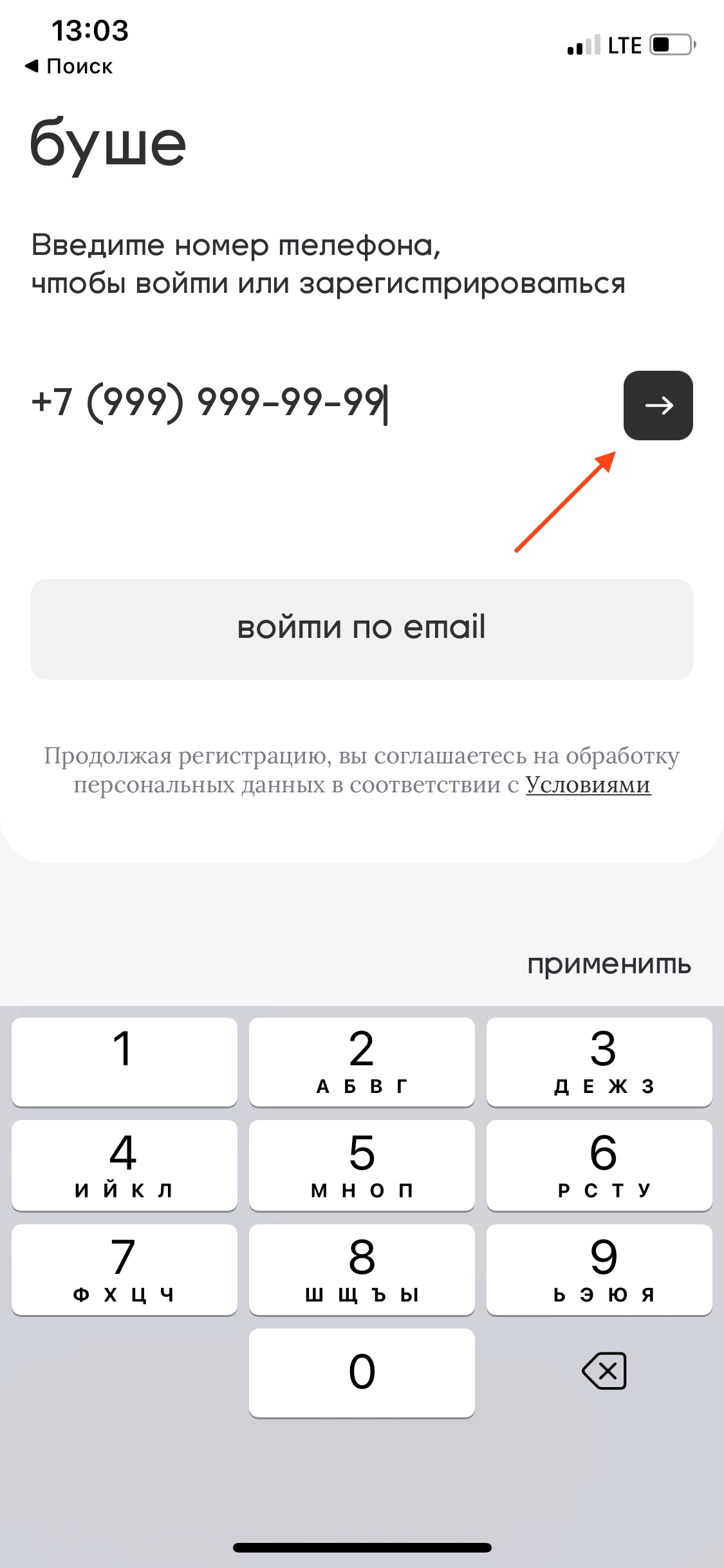
Placeholder – только маска?
Встречаются кейсы, когда вместо номера в placeholder’е оставляют только маску форматирования. Что думаете по этому поводу?
Пример ● Буше

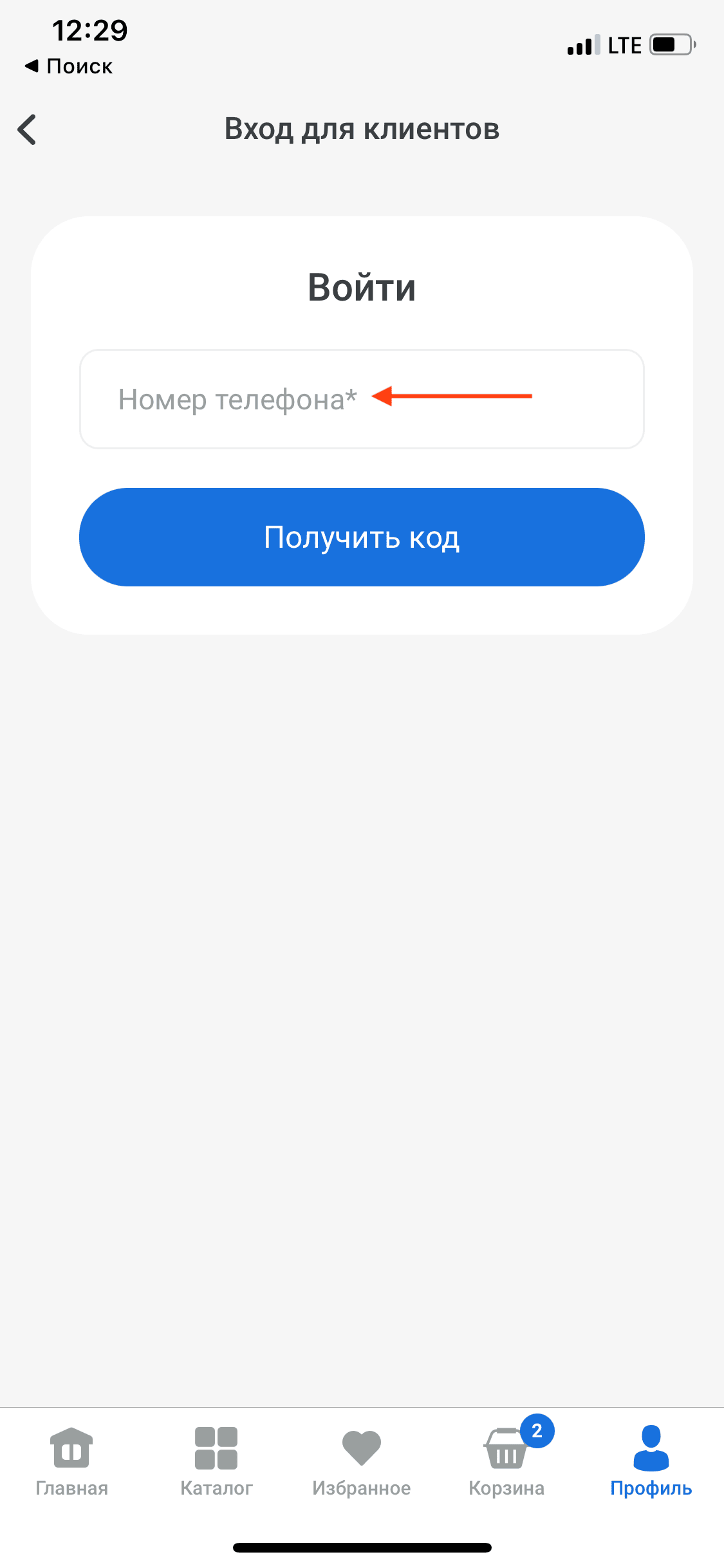
Без хайлайта обязательности
Если на экране у вас есть лишь одно поле, которое нужно заполнить, подсвечивать факт обязательности в placeholder’е с помощью звездочки излишне.
Пример ❌ Столплит

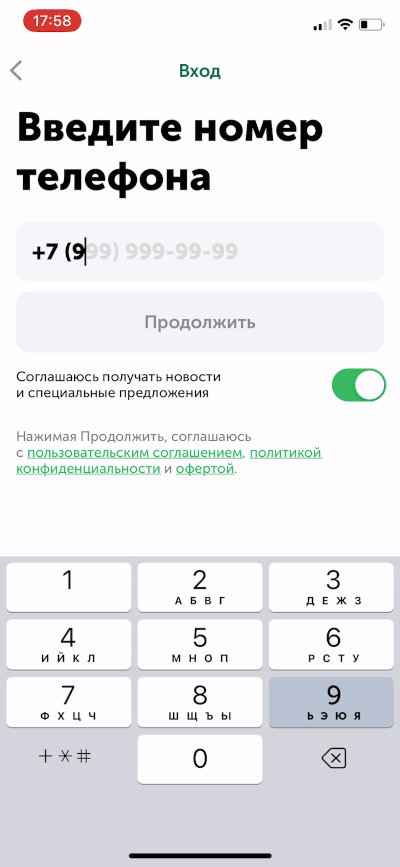
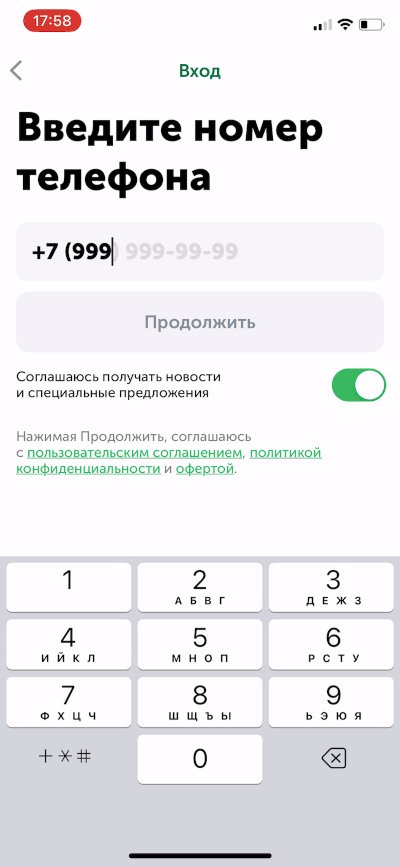
Постепенное исчезновение placeholder’а
Если в качестве placeholder’а используется номер телефона, интересная механика – отображать оставшиеся символы placeholder’а по мере ввода номера пользователем.
Пример ✅ ВкусВилл

Активация поля с номером
6 гайдлайнов
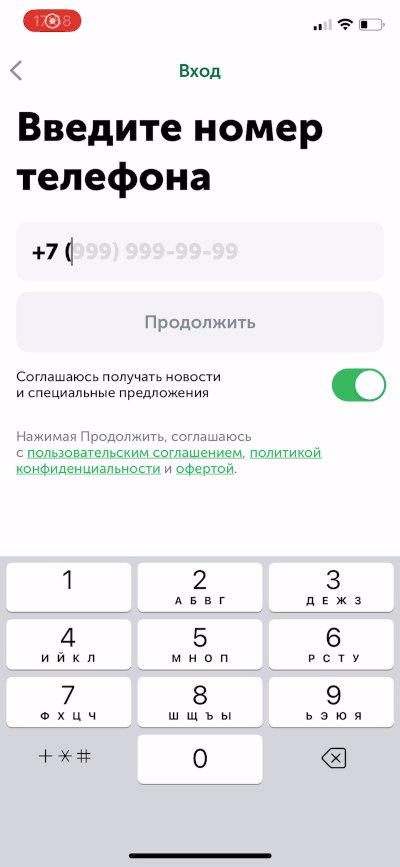
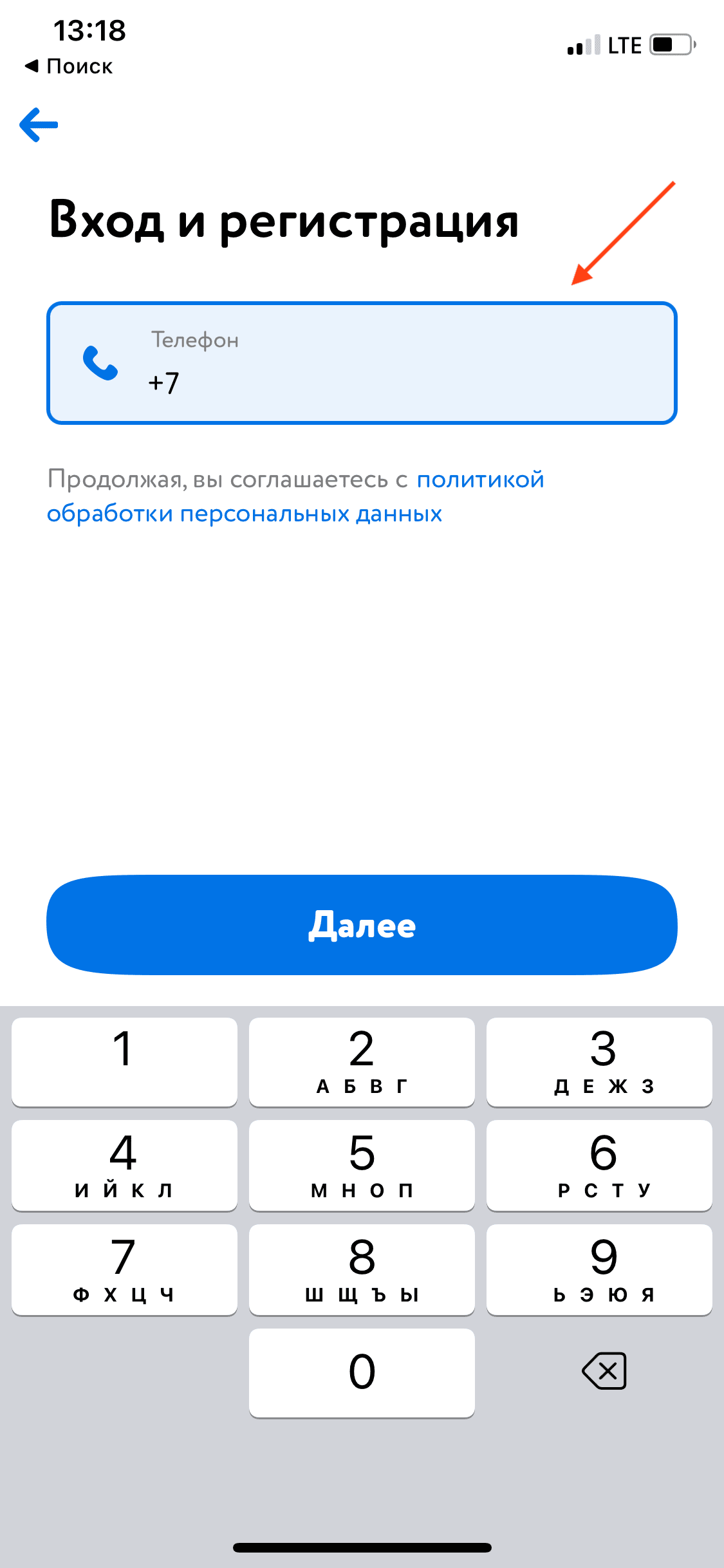
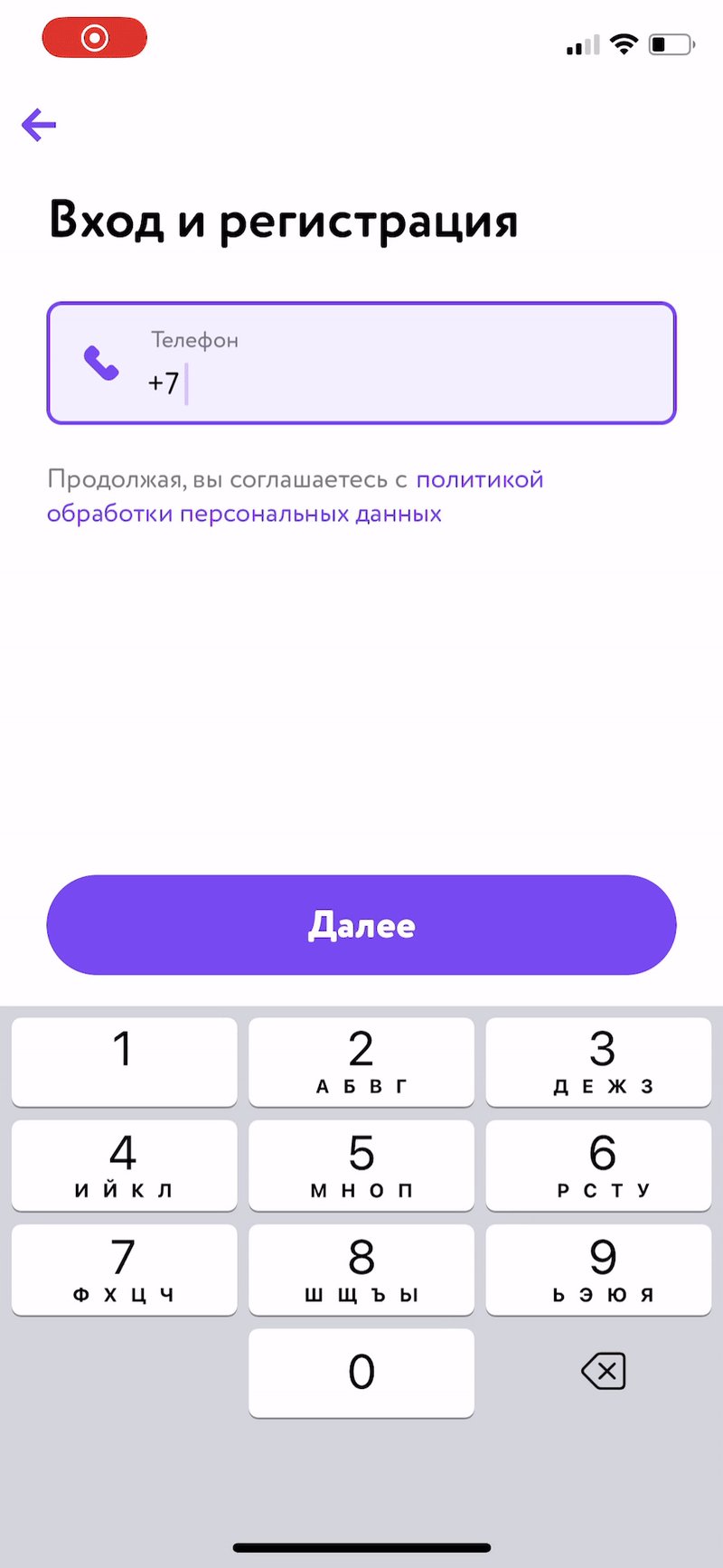
Автоактивация
Поле ввода номера телефона при переходе к экрану можно активировать автоматически, чтобы клиенту не приходилось делать это самому.
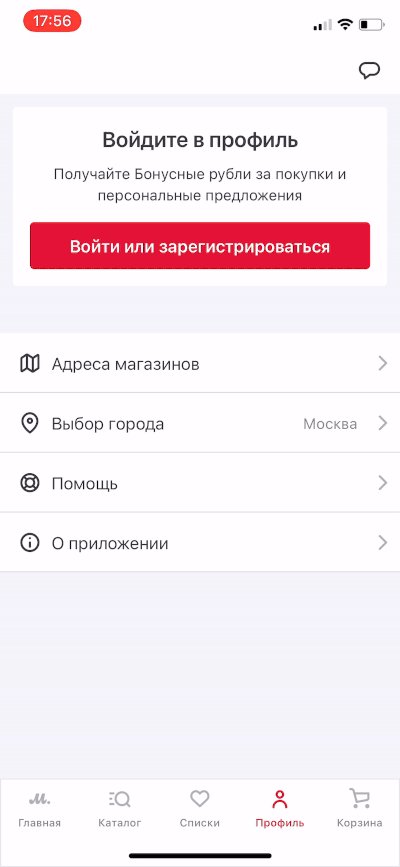
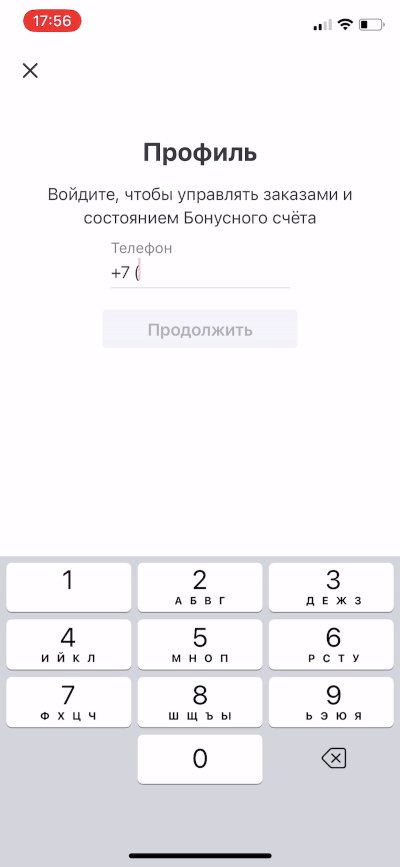
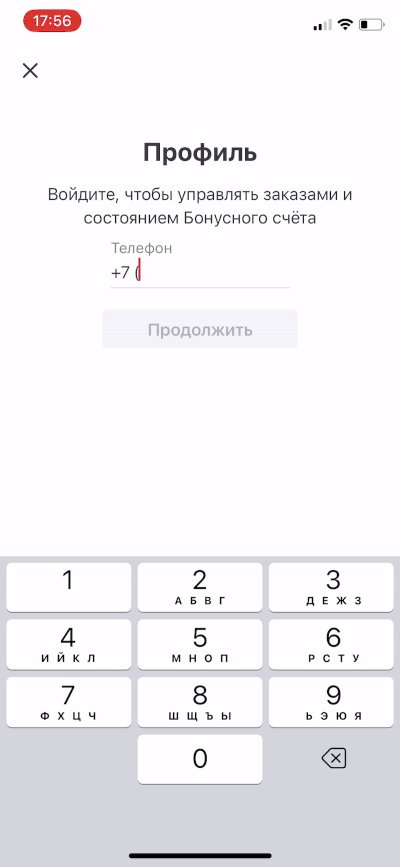
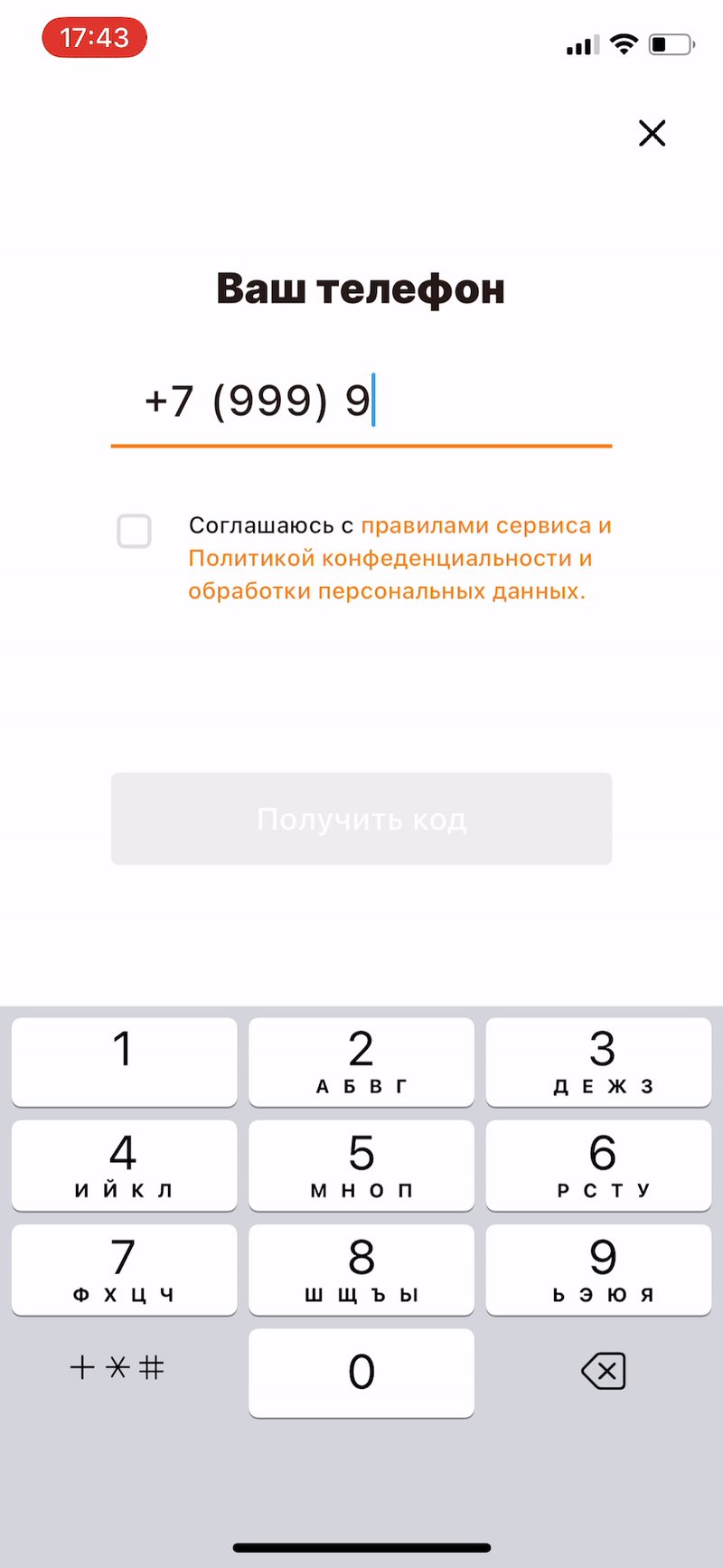
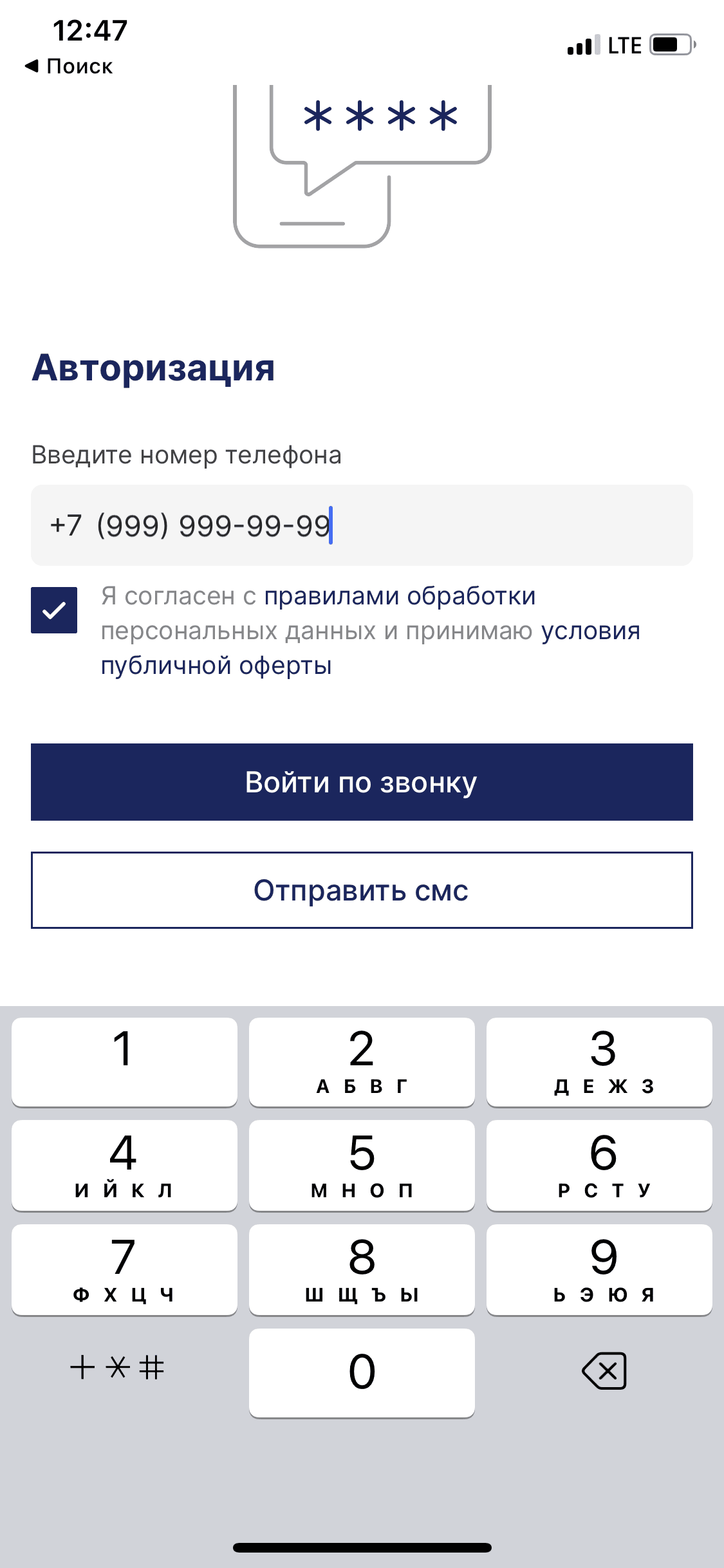
Пример ✅ М.Видео

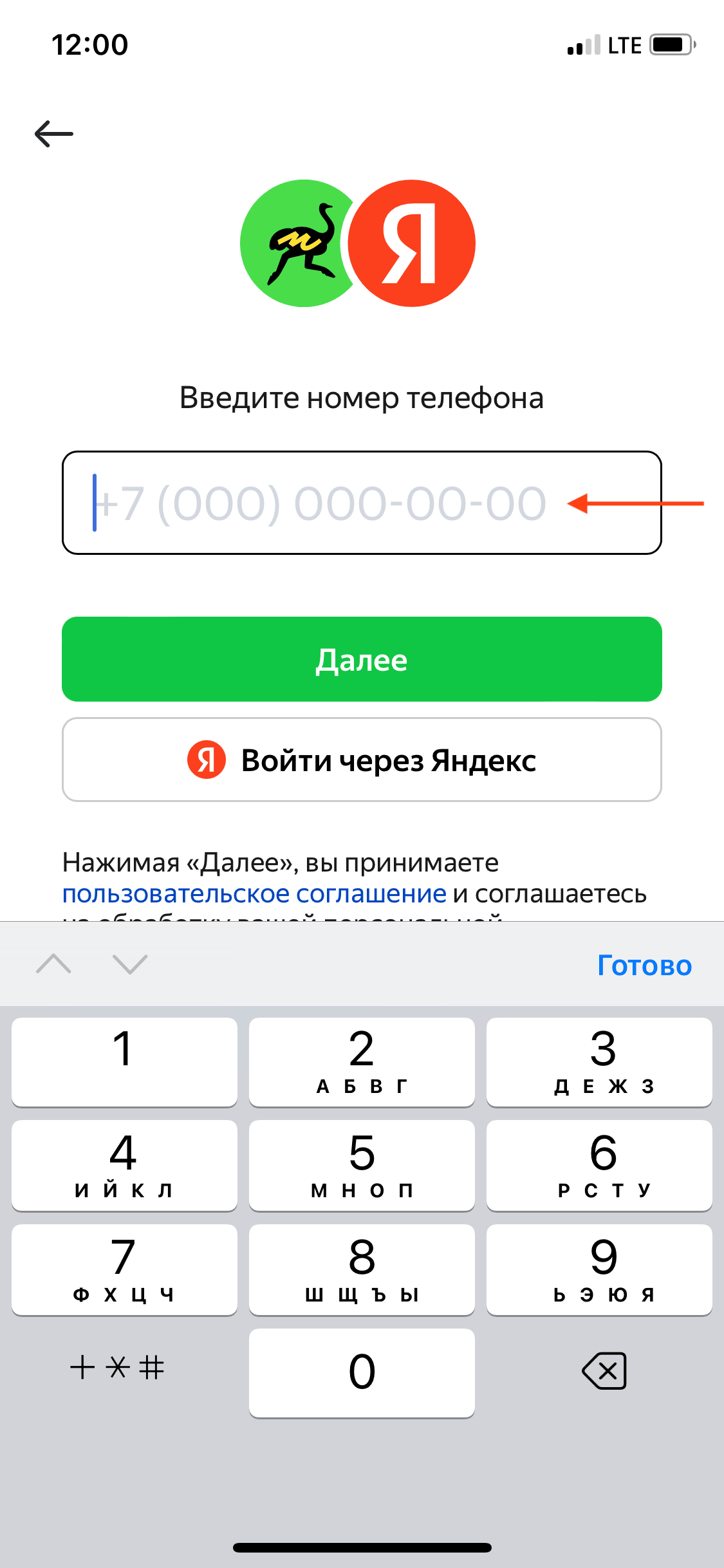
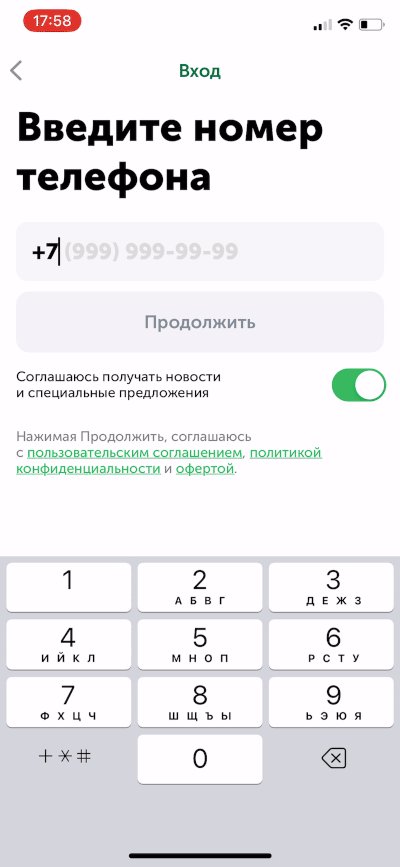
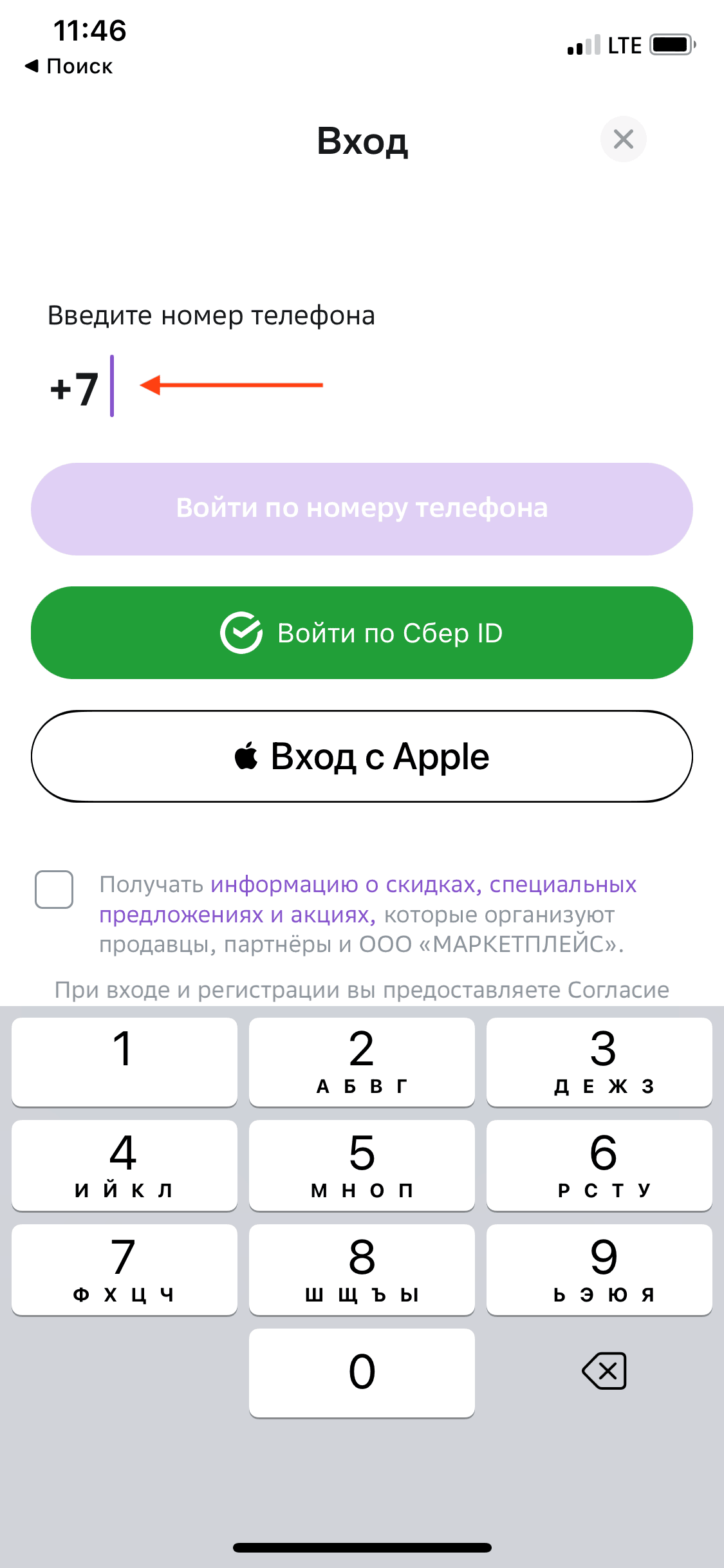
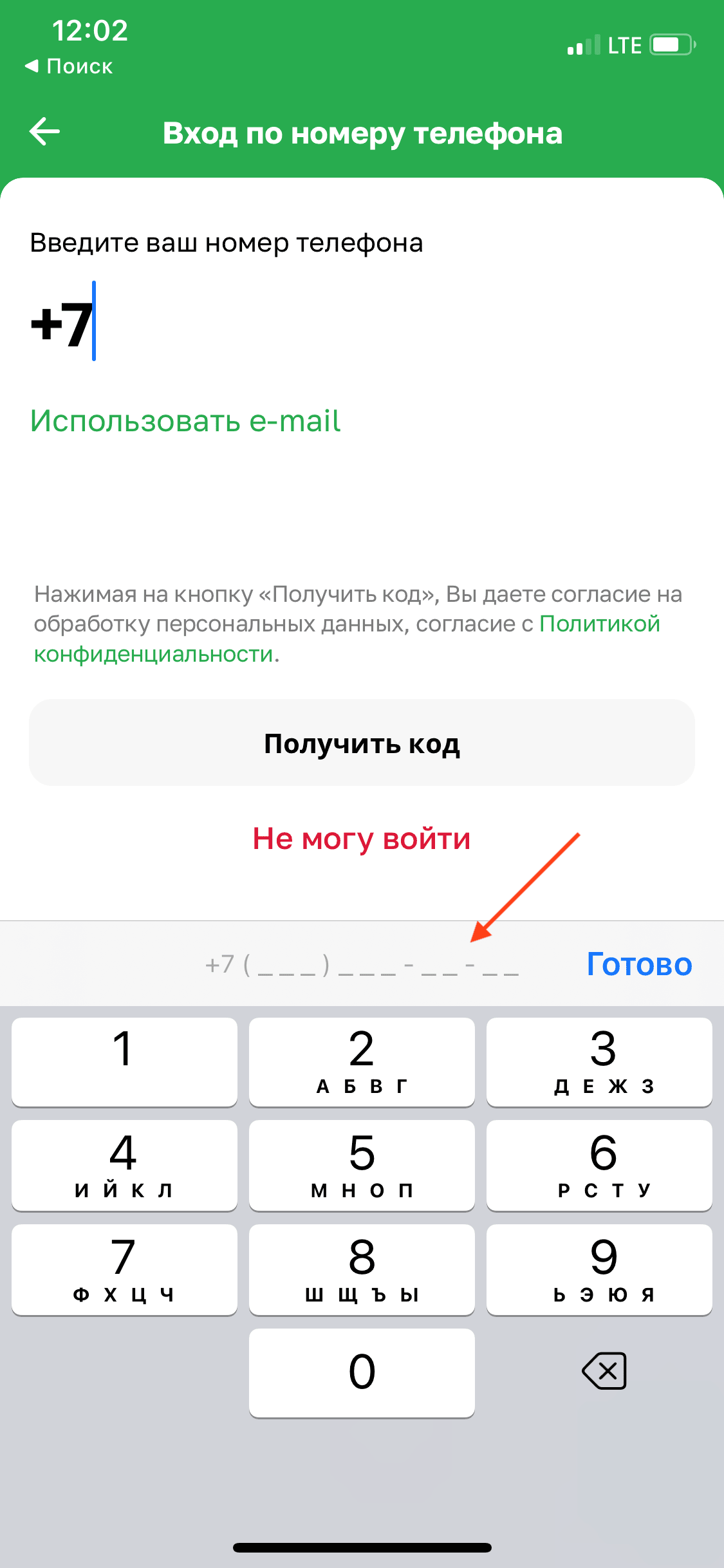
Код страны введён по умолчанию
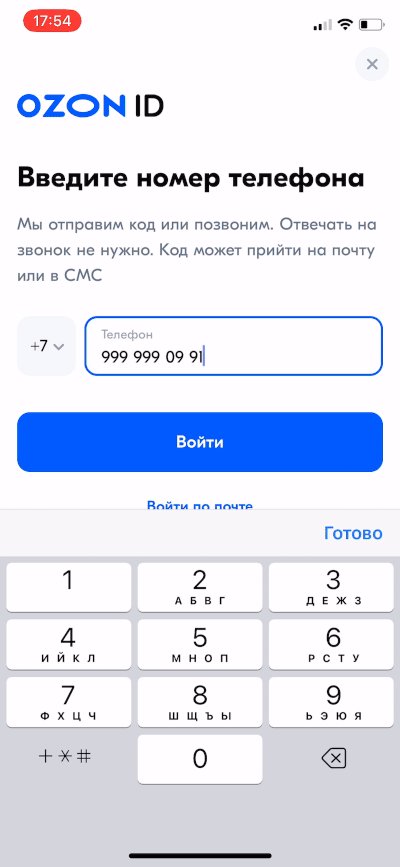
Если вы поддерживаете только российские номера, +7 можно отображать по умолчанию. Это упростит клиенту задачу ввода данных.
Пример ✅ МегаМаркет

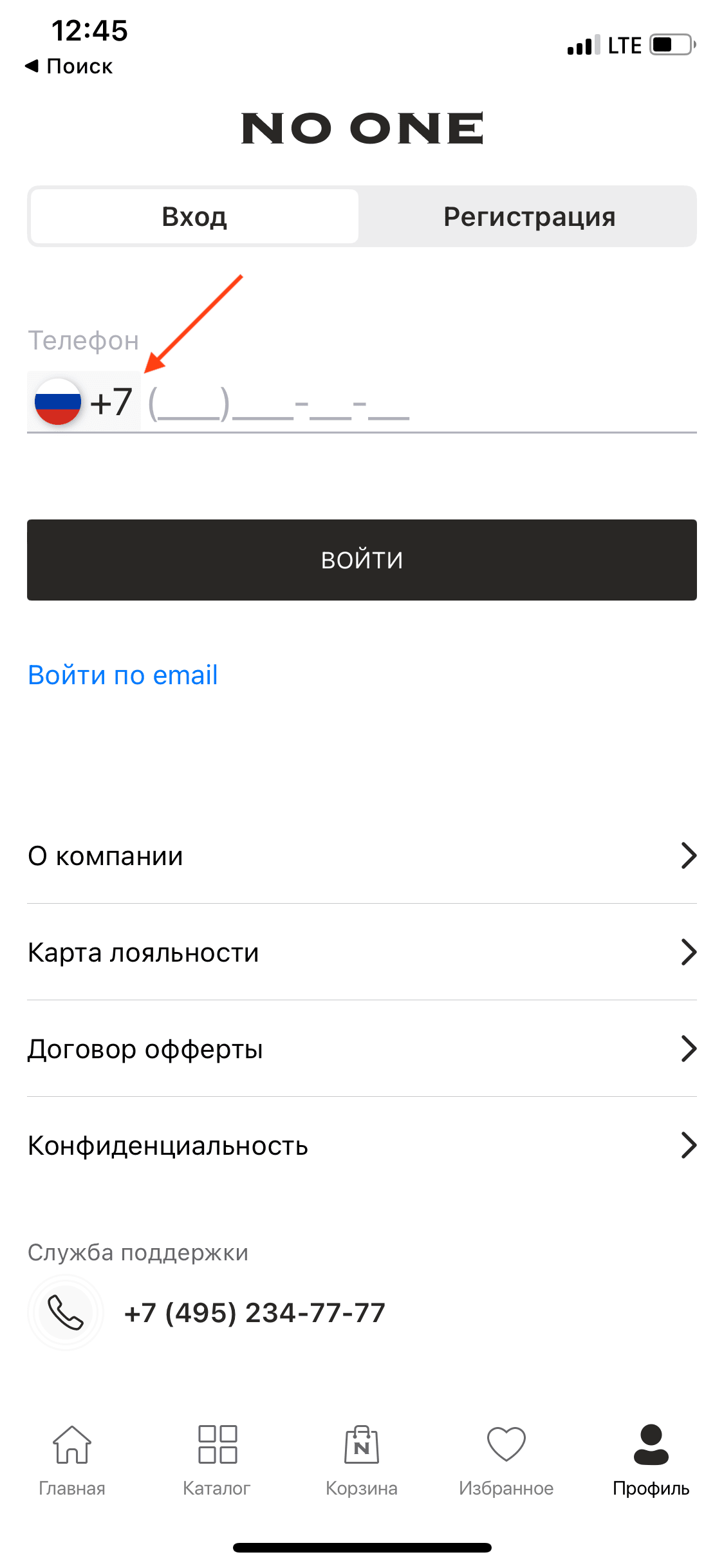
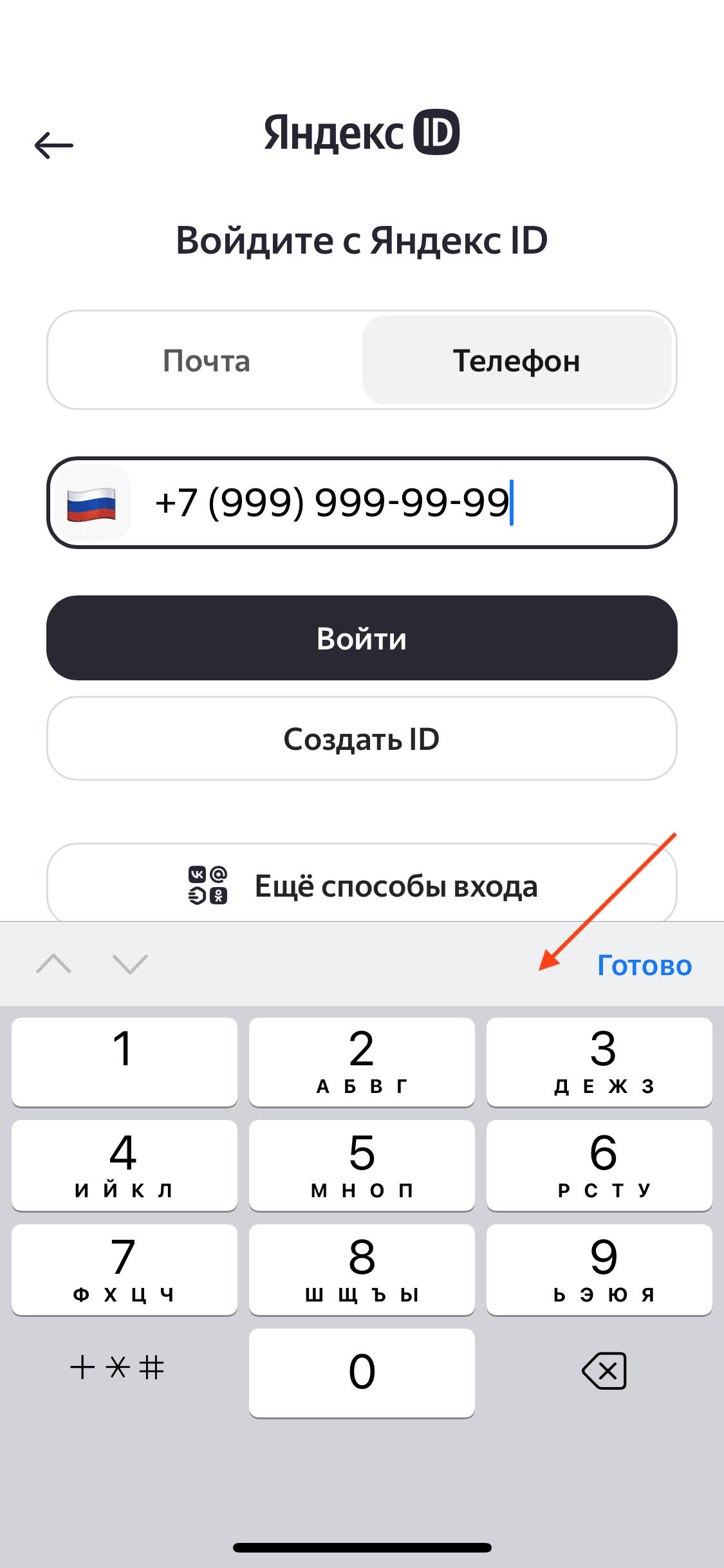
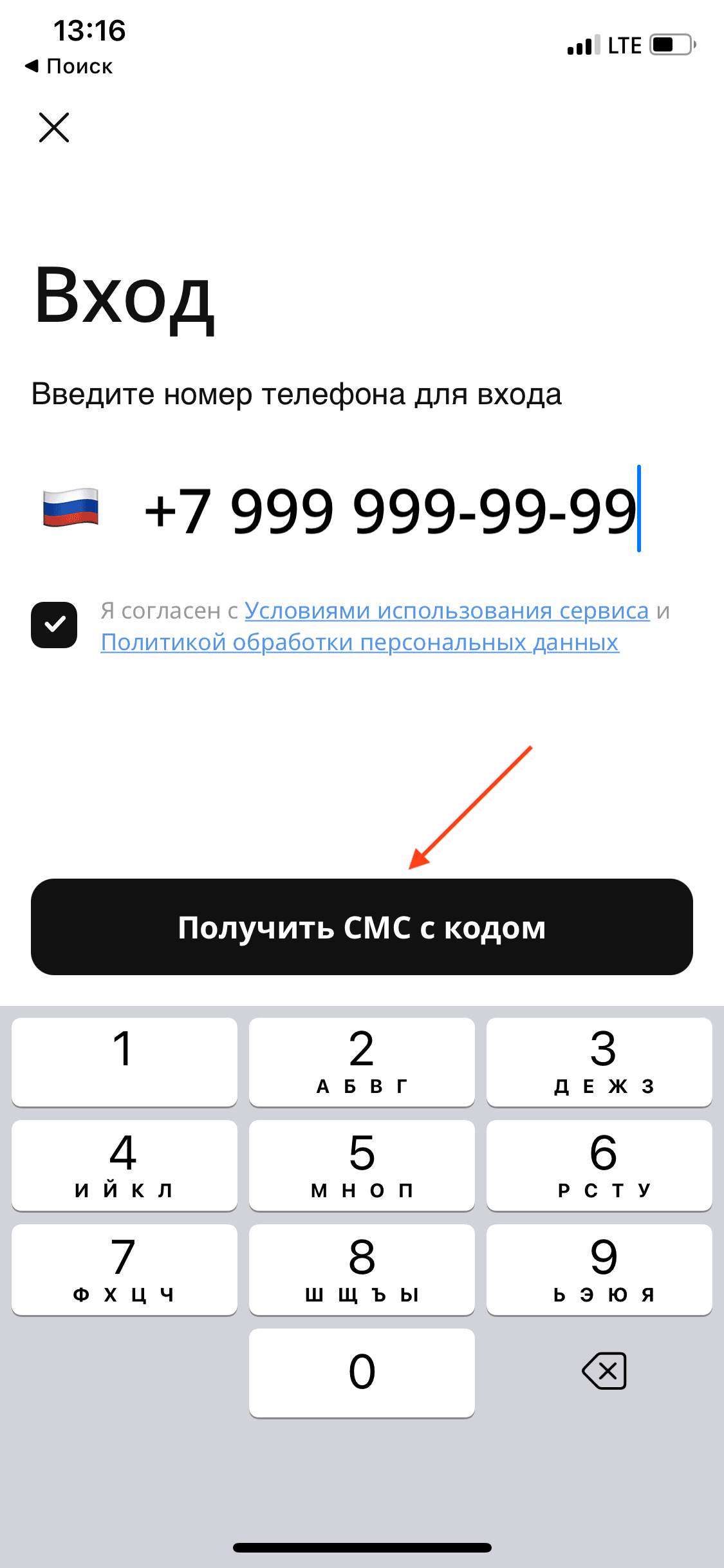
Хайлайт страны флагом
Некоторые сервисы дополнительно подсвечивают код страны с помощью флага. Это позволяет облегчить восприятие для пользователя.
Пример ✅ No One

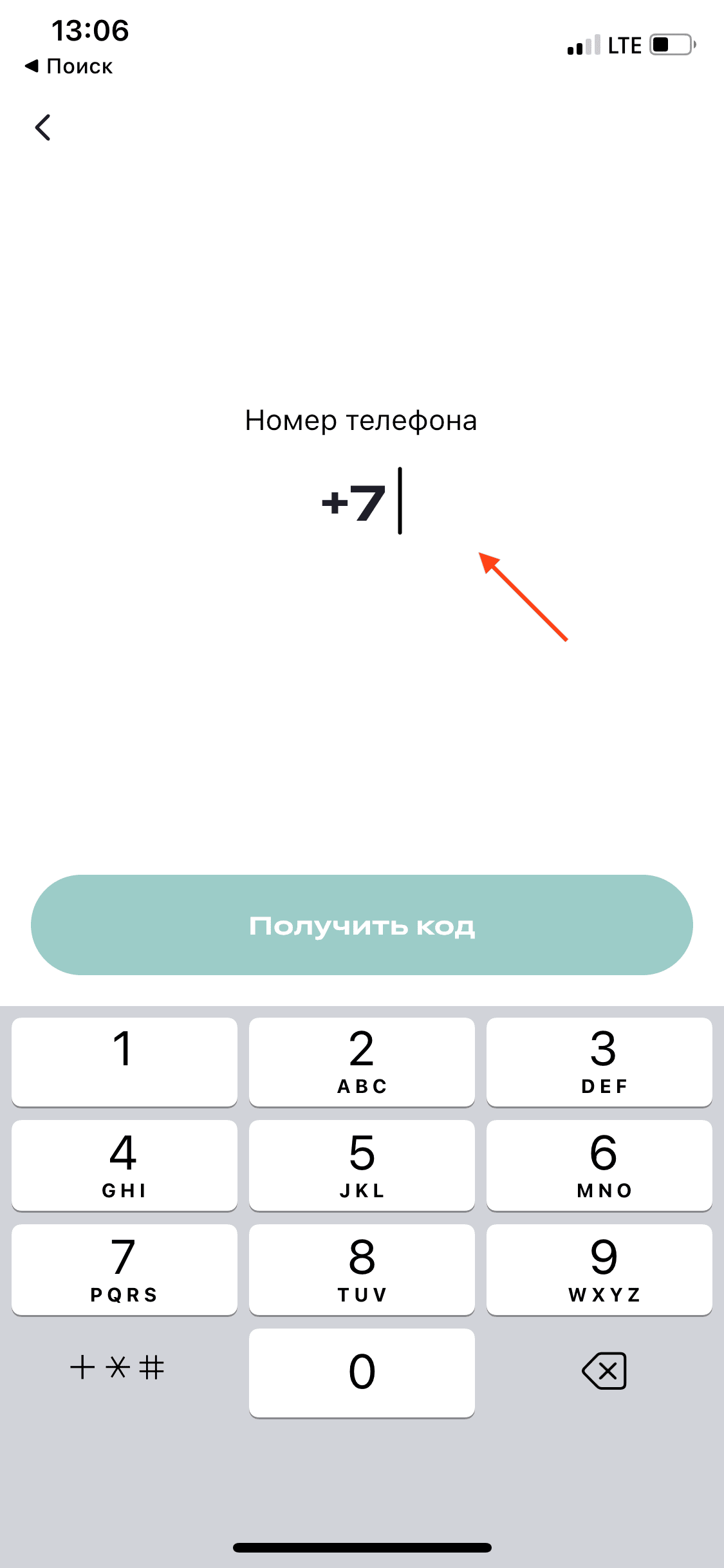
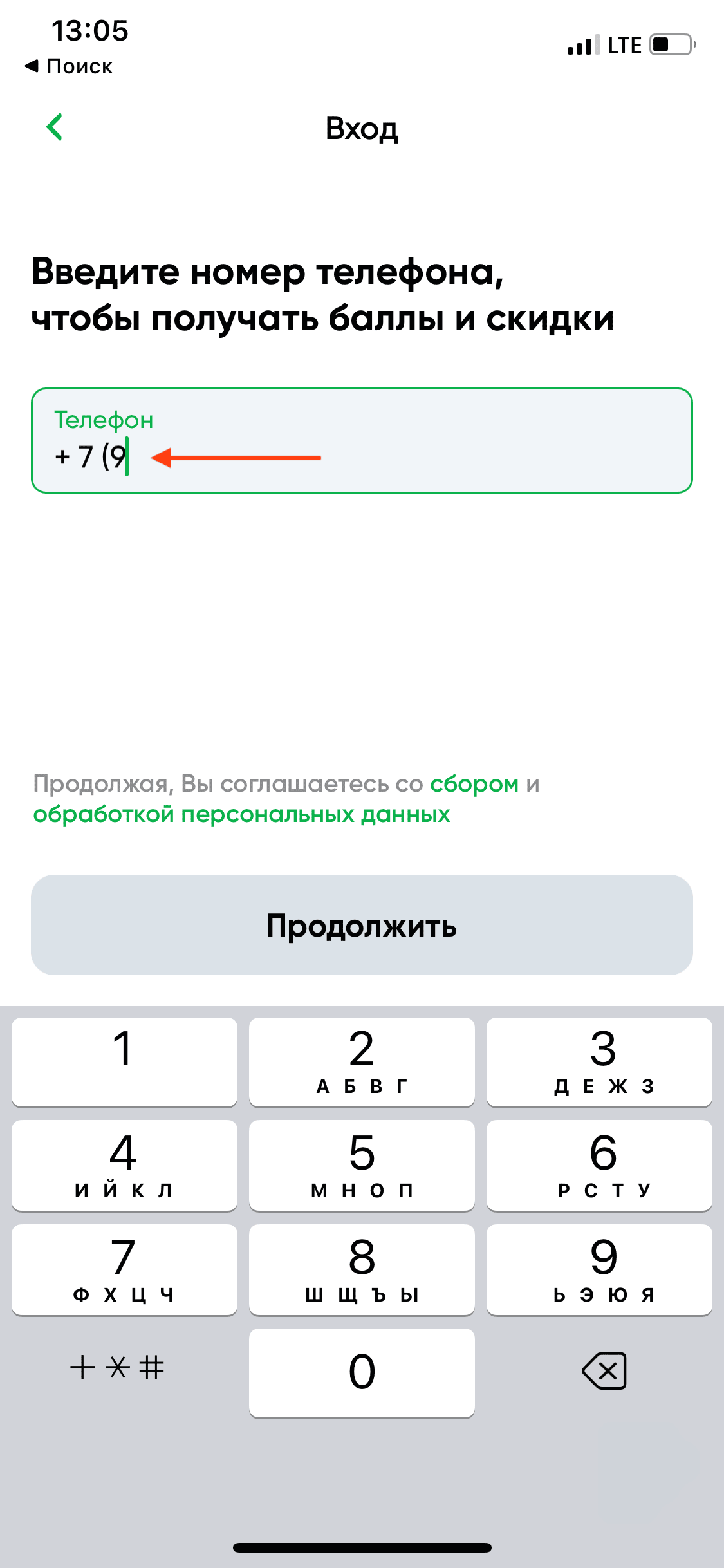
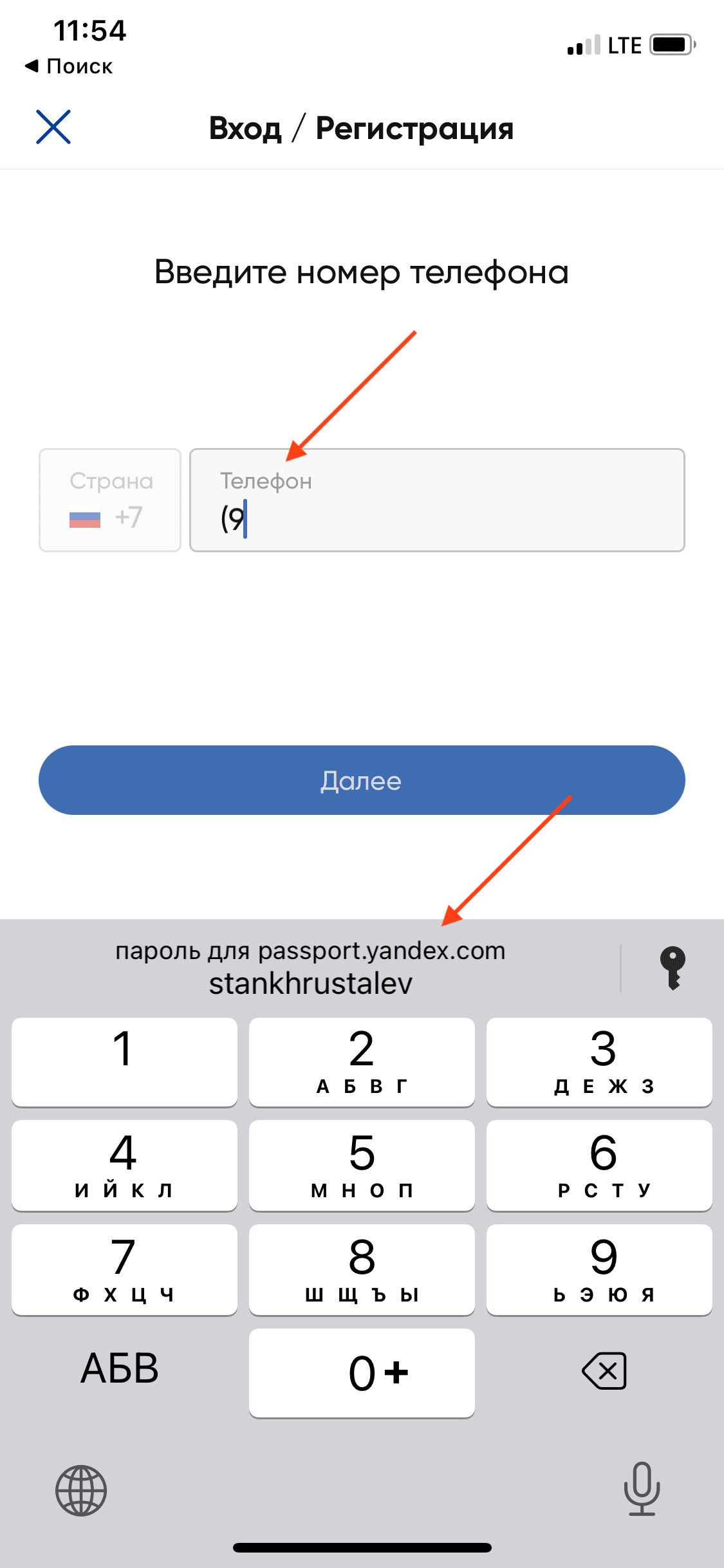
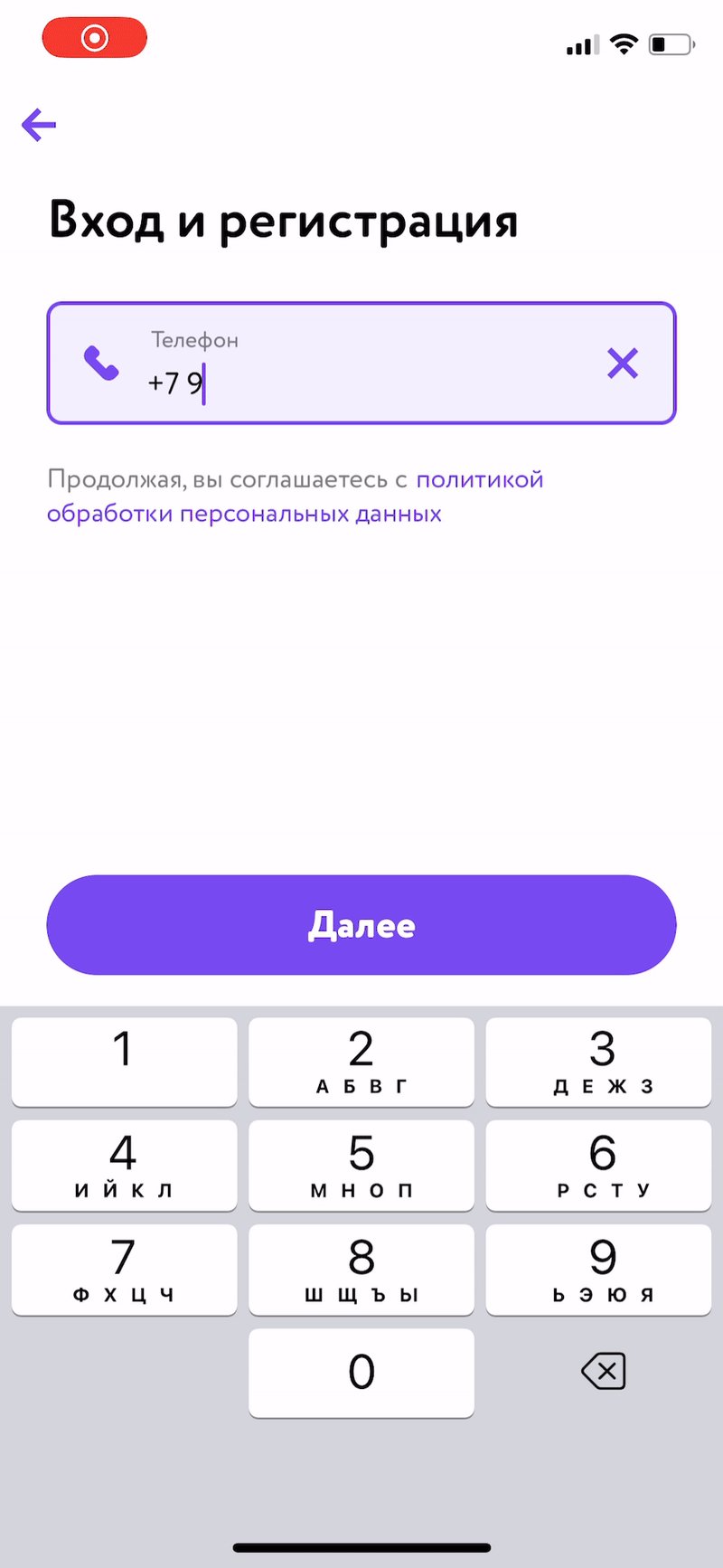
Наличие первой девятки?
Пункт дискуссионный: хотя первая 9 и есть во всех российских номерах, начать ввод с 916 может быть привычнее, чем с 16.
Пример ● Утконос

Поле выделяется
При активации поле можно ненавязчиво подсветить, сместив на него фокус внимания пользователя.
Пример ✅ Детский мир

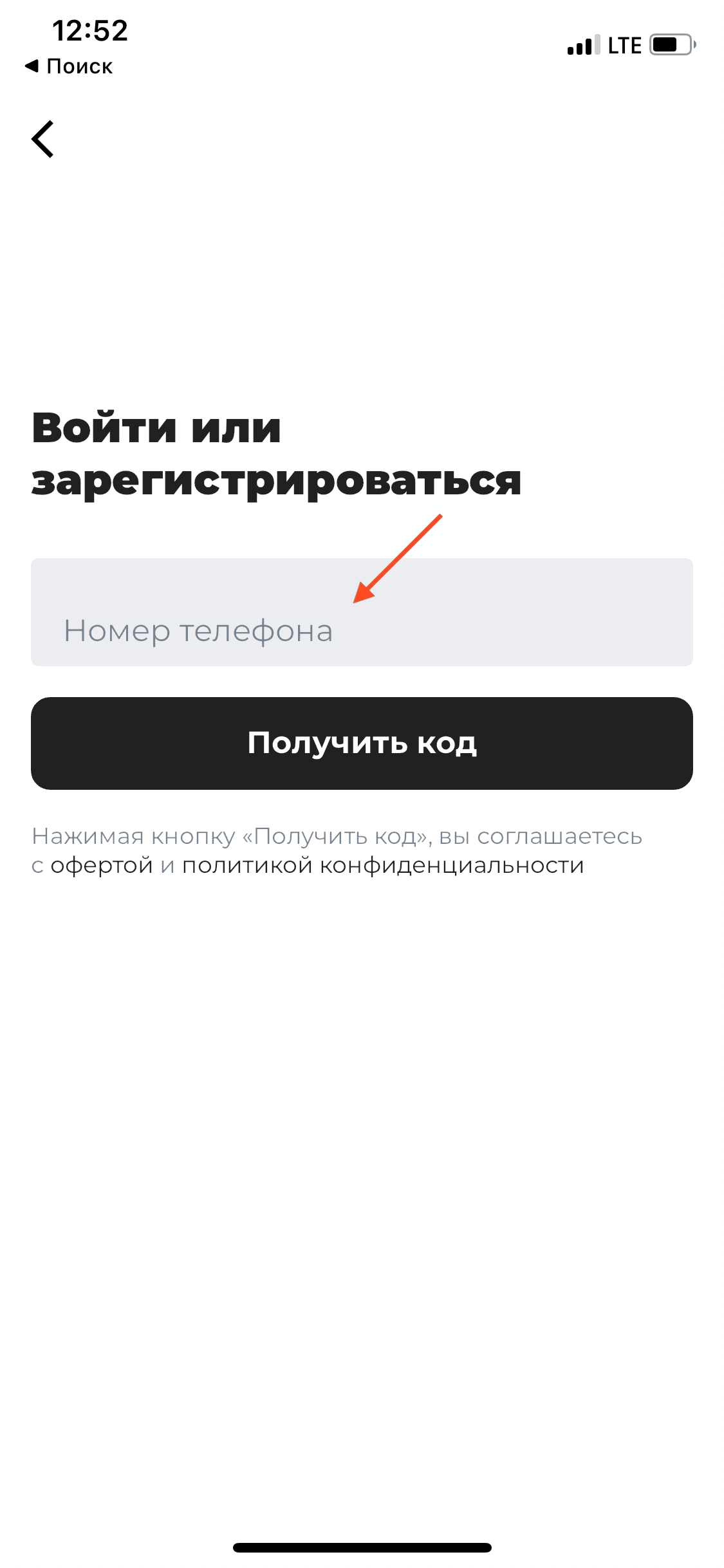
Поле не выглядит неактивным
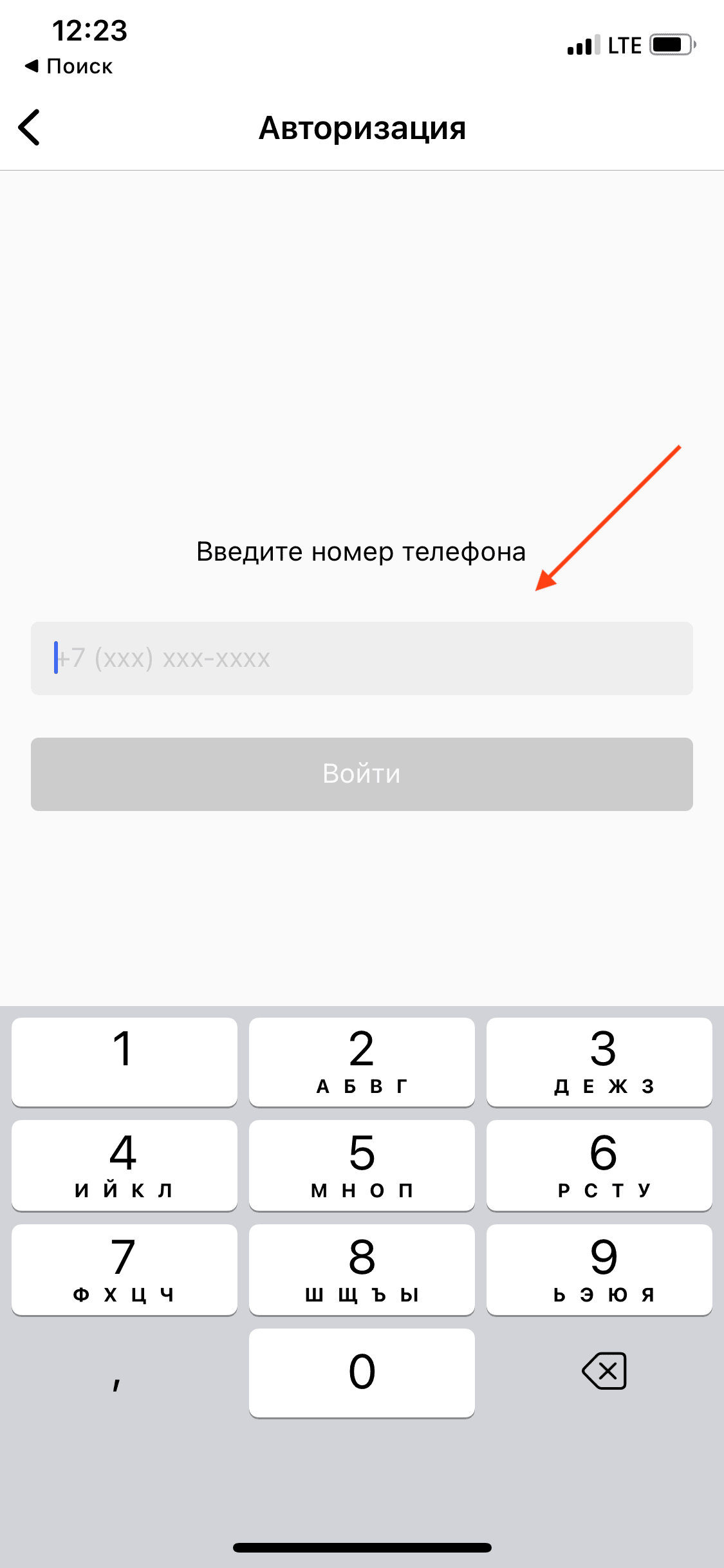
И уж точно поле не должно выглядеть так, будто оно неактивно и не поддерживает ввод данных.
Пример ❌ Бронницкий Ювелир

Ввод номера телефона
16 гайдлайнов
Без повторного ввода: UserDefaults
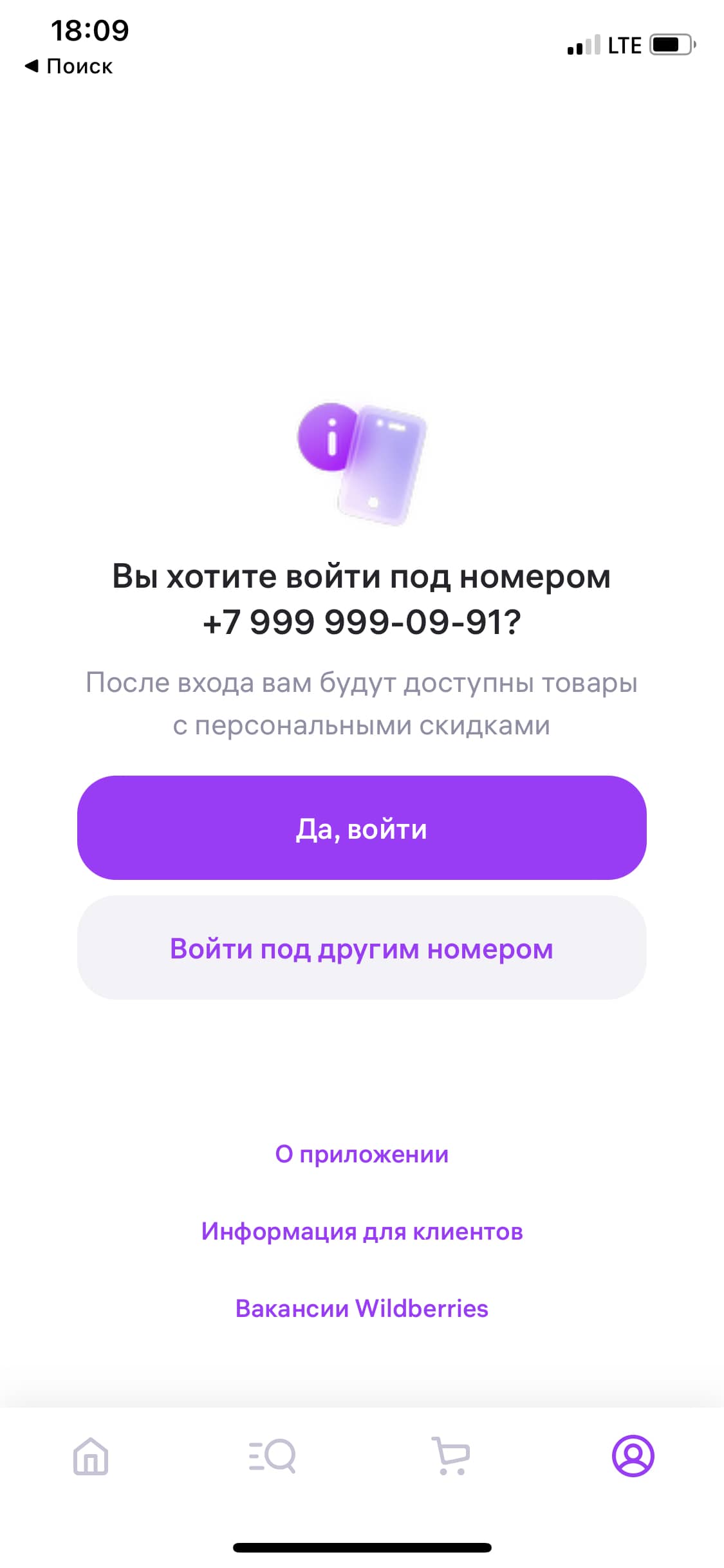
Если клиент вышел из аккаунта и решил зайти снова, при этом не удаляя приложение, его номер можно сохранять на устройстве и предлагать его при повторной авторизации.
Пример ✅ Wildberries

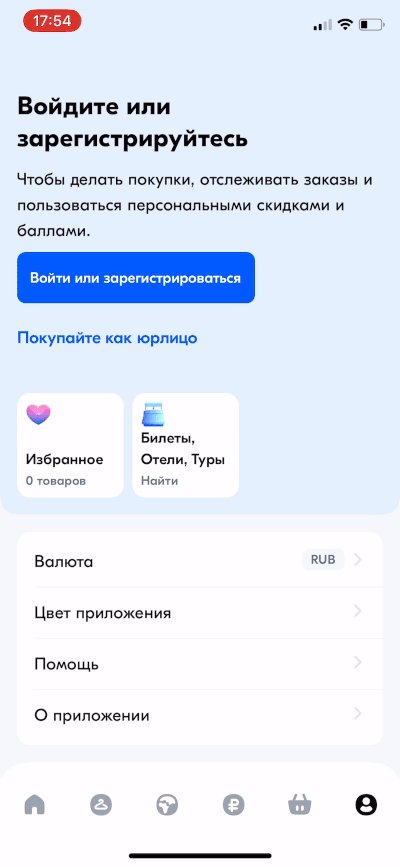
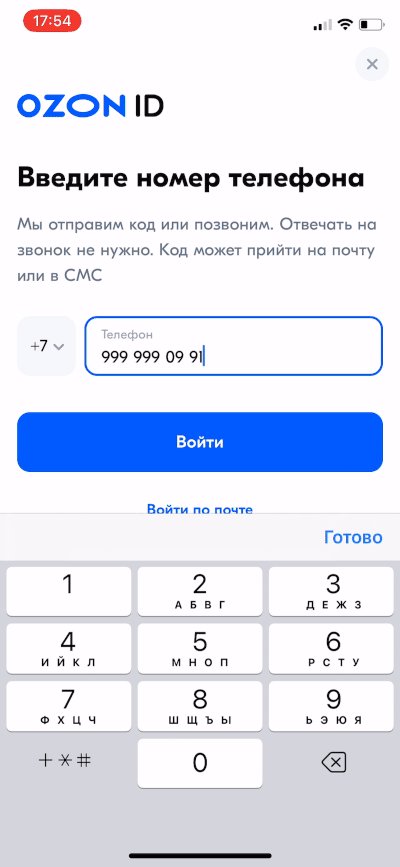
Без повторного ввода: Device ID
Даже если клиент удалил приложение, его можно запоминать по Device ID и вставлять номер по умолчанию при повторной установке и попытке входа.
Пример ✅ Ozon

Без переключения раскладки
Не отображайте символьную раскладку при вводе номера телефона. Не заставляйте пользователя отдельно её переключать.
Пример ❌ Буквоед

Фиксация раскладки
Лучше всего при вводе номера телефона зафиксировать раскладку клавиатуры на числовой без возможности ее менять. Другие раскладки всё равно не понадобятся.
Пример ✅ Яндекс.Маркет

Автоподстановка сохранённых данных
Промаркируйте поле ввода, как phone number, на уровне среды разработки, чтобы клиент мог вставить сохранённый на девайсе номер телефона в одно касание.
Пример ✅ Burger King

Без разных типов данных
Лучше не объединять ввод номера телефона, email’а, номера карты лояльности и других данных в одном поле: это делает его автозаполнение невозможным.
Пример ❌ Lamoda

Тип данных корректен
Убедитесь, что поле ввода промаркировано именно как номер телефона. Подстановка других типов данных будет бесполезной.
Пример ❌ Лента

Использование меню над клавиатурой
Меню над клавиатурой лучше использовать именно для вставки сохраненного номера телефона. Другие варианты его применения будут гораздо менее полезны.
Пример ❌ Flor2U

Код страны vs. вставка номера
Если код страны отображается по умолчанию, реализуйте корректную обработку вставки сохраненного номера, чтобы код удалялся из вставляемого текста.
Пример ✅ Sunlight

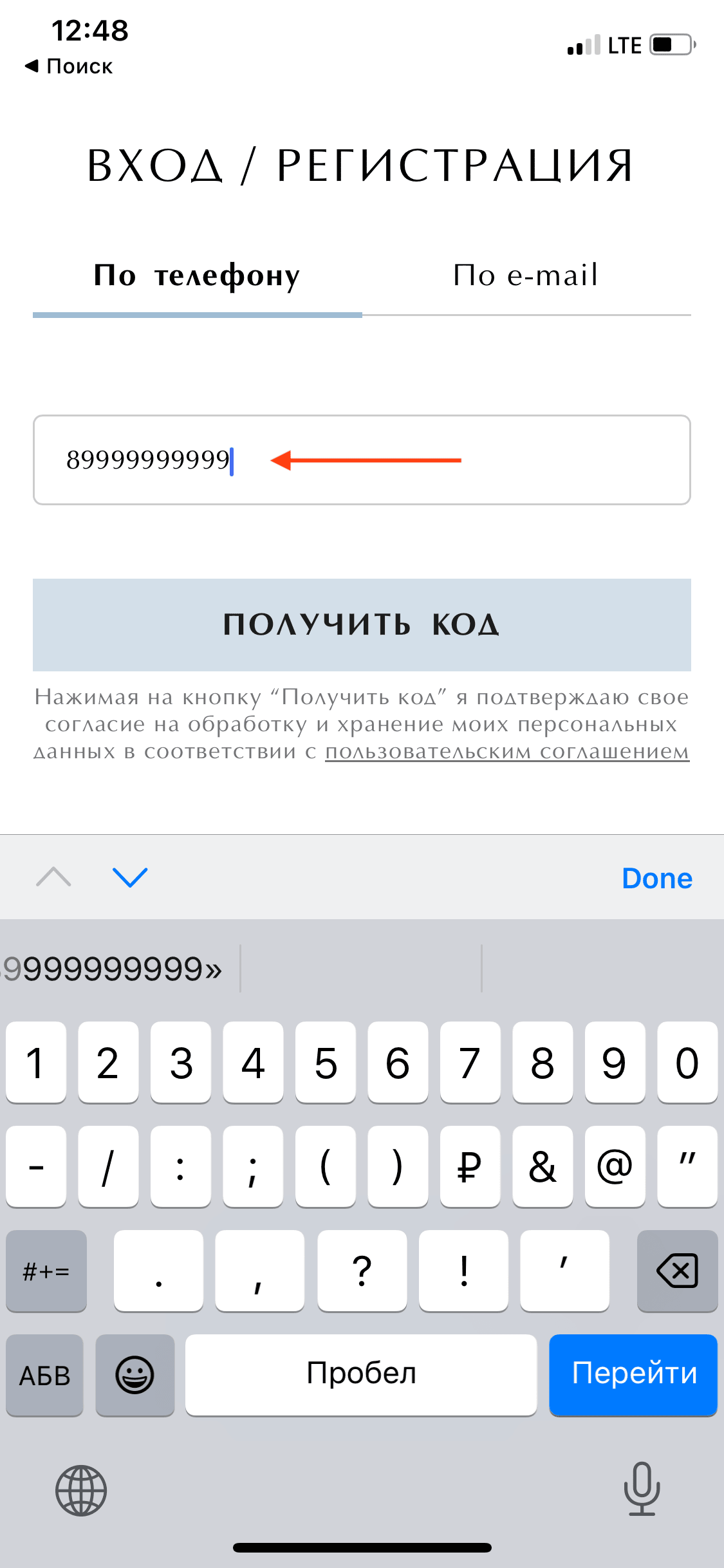
Форматирование ввода
Хорошая практика — форматировать введённый номер телефона, чтобы клиенту было легче его проверить. Это снизит вероятность ошибочного ввода.
Пример ❌ belle you

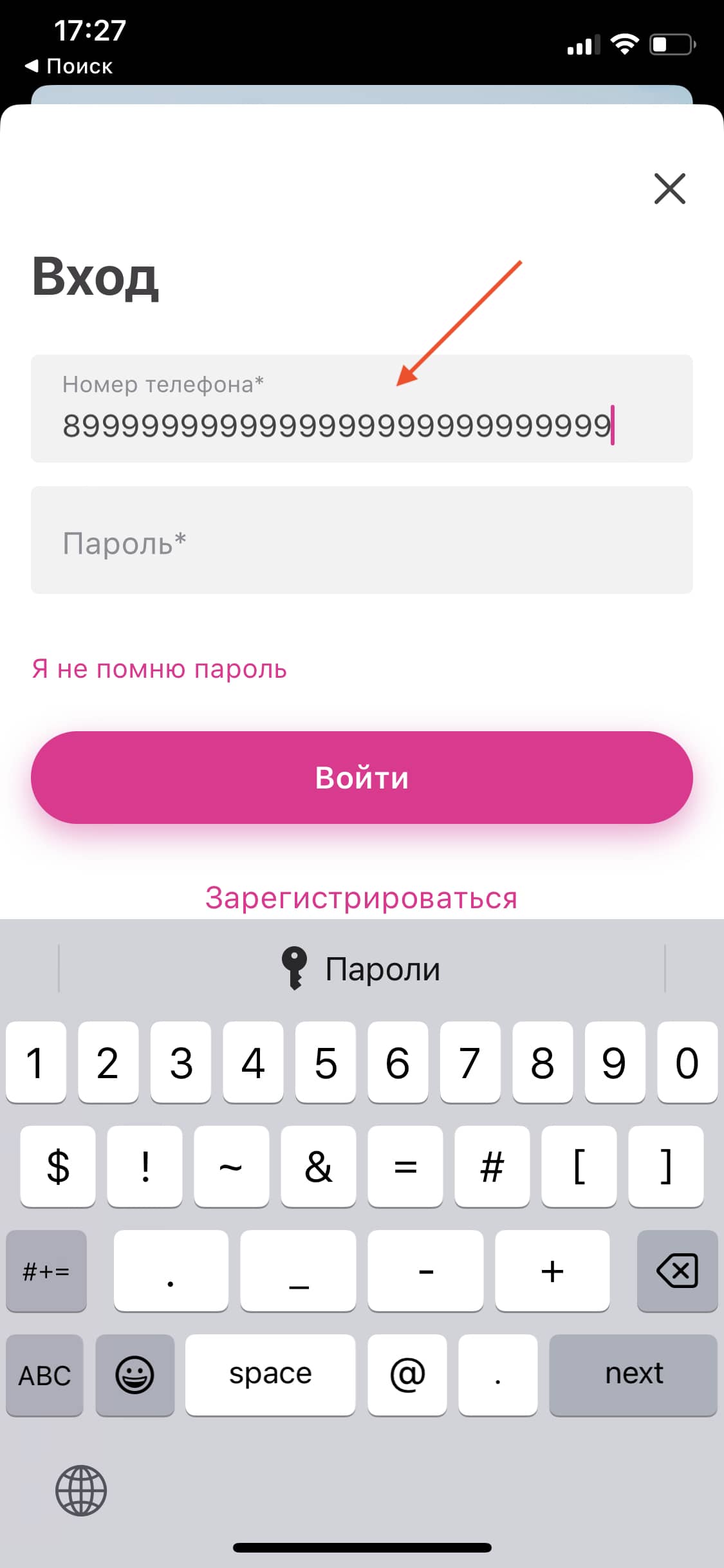
Ограничение по числу символов
В зависимости от кода страны можно ограничивать ввод по количеству символов. Это также позволит сократить шансы на ошибку.
Пример ❌ Rendez-Vous

Курсор отображается при вводе
Базовый момент: отображайте курсор при вводе номера телефона. Его отсутствие может дезориентировать пользователя.
Пример ❌ KDV Online

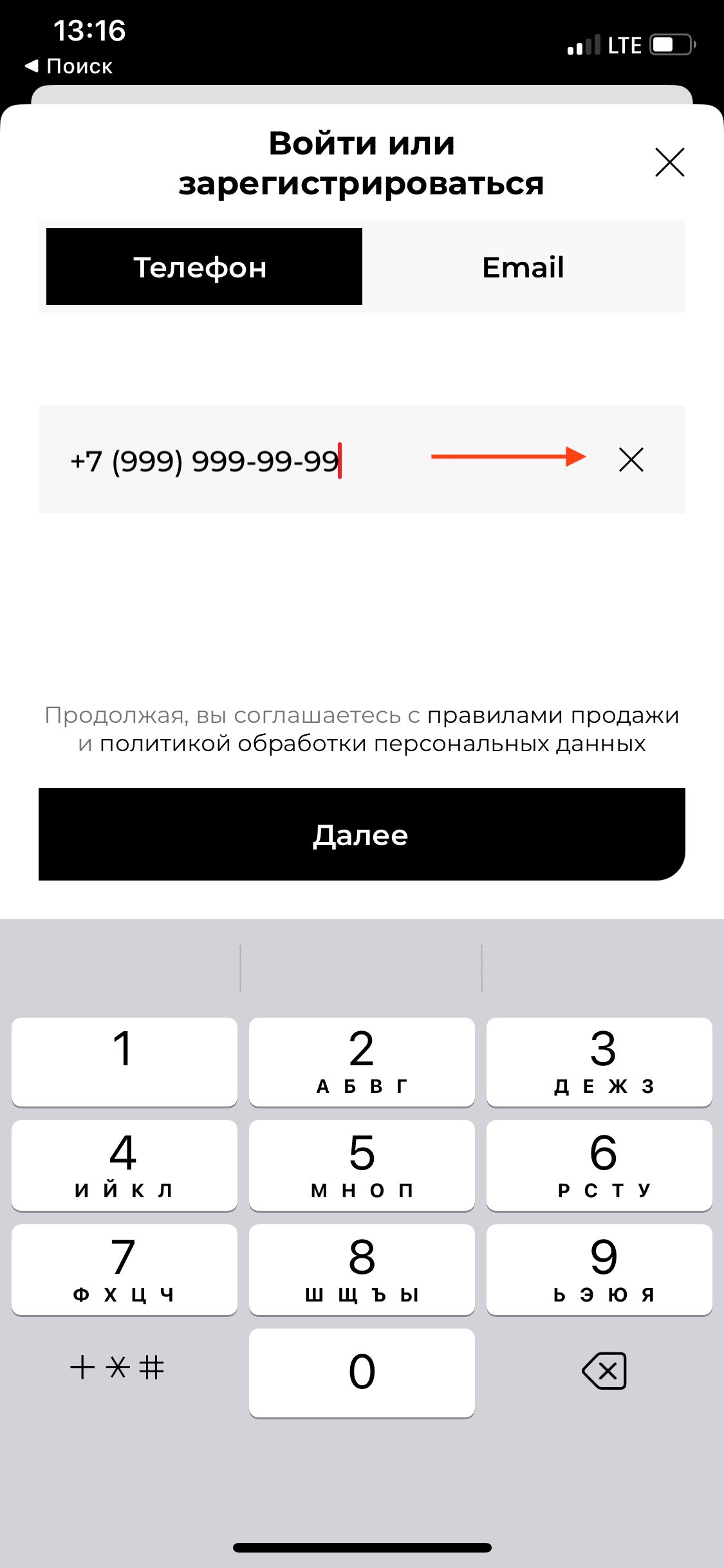
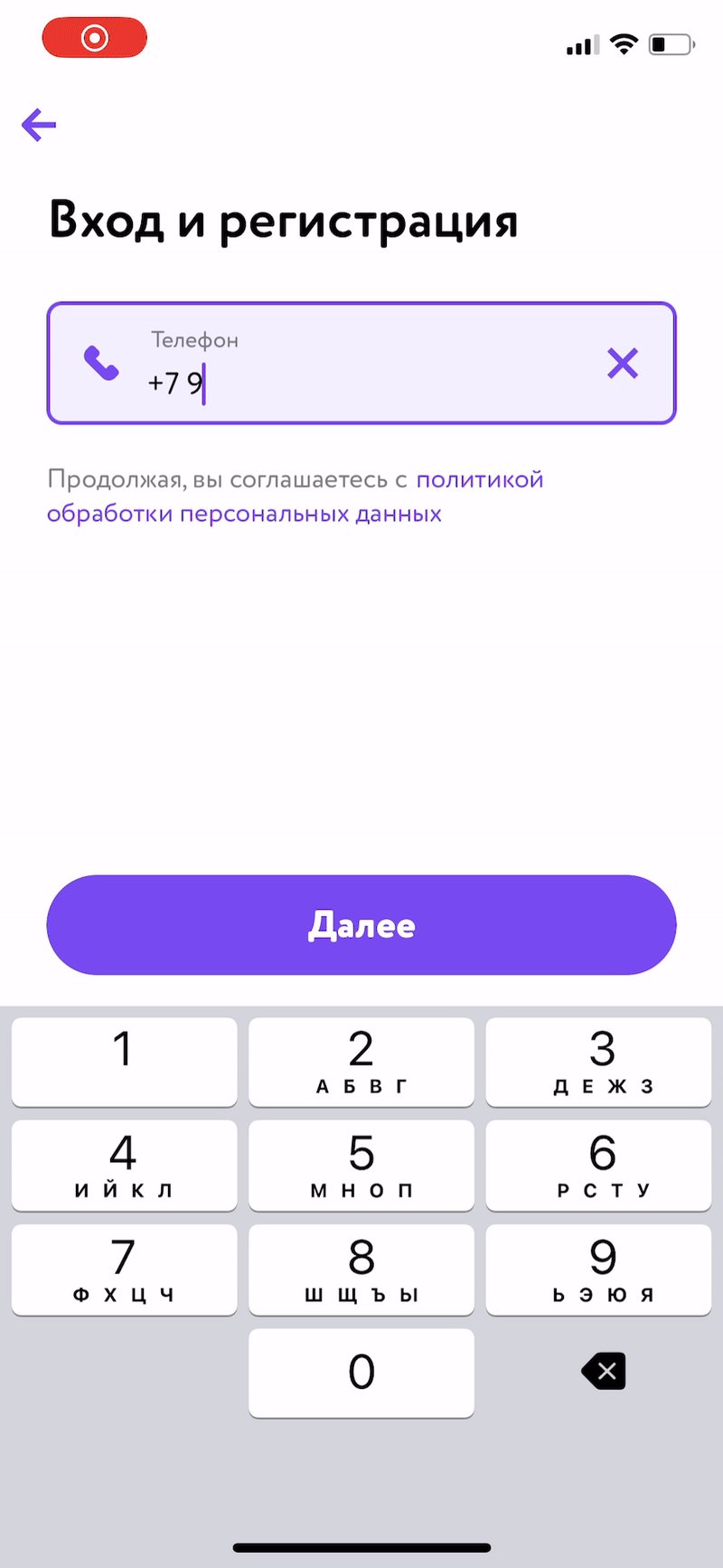
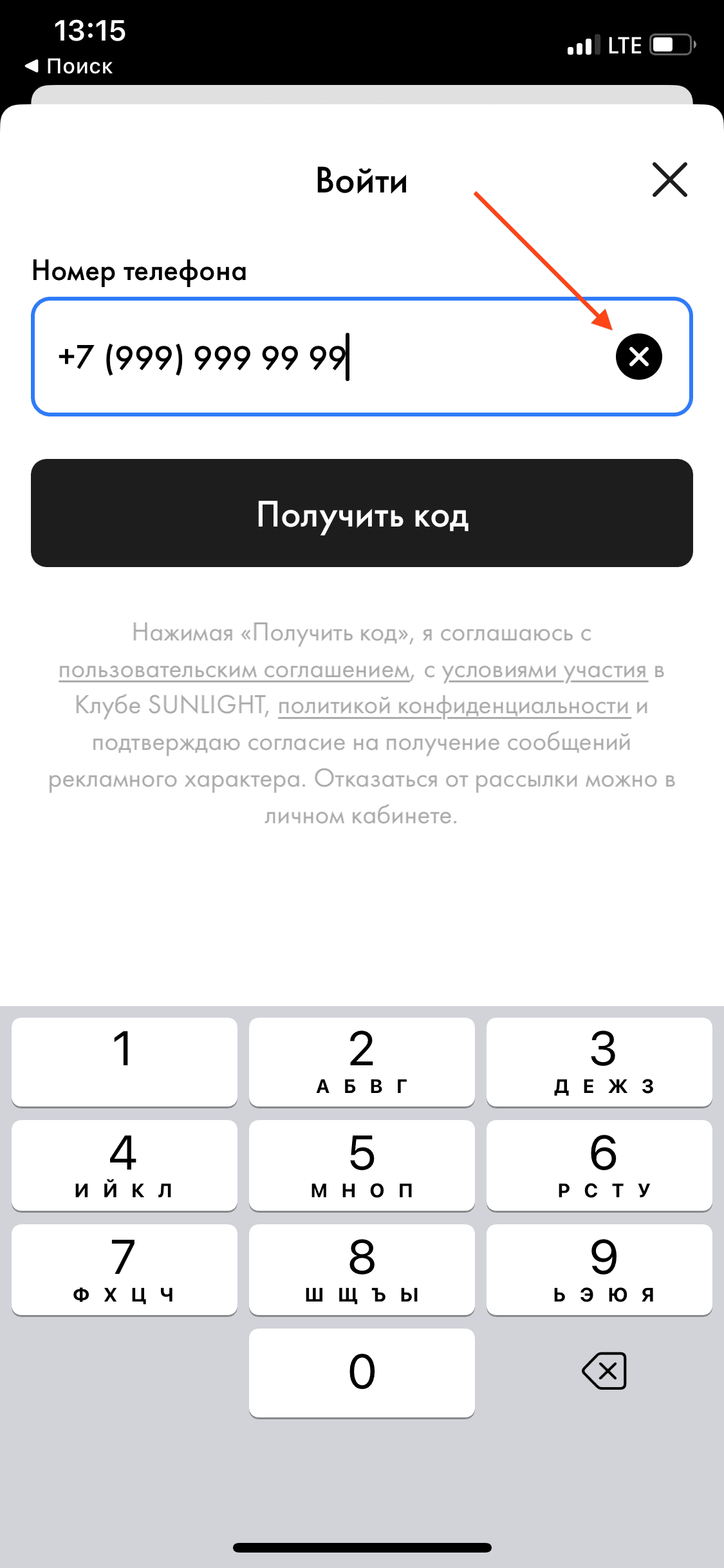
Быстрая очистка поля
Если клиент по ошибке ввёл не тот номер, реализуйте возможность быстрой очистки поля, чтобы ему не пришлось стирать текст символ за символом.
Пример ✅ РИВ ГОШ

Видимость кнопки очистки
Кнопка очистки должна появляться, только если поле заполнено. В противном случае в её наличии не будет смысла.
Пример ✅ Зоозавр

Кнопка очистки визуально вторична
Функция кнопки очистки ввода номера телефона вторична относительно целевого действия. Это должно отражаться и в том, как она выглядит.
Пример ❌ Sunlight

Стирание символов форматирования
При стирании номера вручную символы форматирования лучше удалять автоматически, чтобы не создавать лишних действий для клиента.
Пример ✅ Галамарт

Кнопка подтверждения номера
17 гайдлайнов
Проверка при нажатии на кнопку
Лучше не высылать код сразу же при вводе нужного числа символов в номере — у клиента должна быть возможность проверить его и подтвердить действие, нажав на кнопку.
Пример ❌ METRO

Достаточно большая
Сделайте кнопку достаточно большой, чтобы клиент не испытывал затруднений, пытаясь нажать на неё.
Пример ❌ Буше

Легко дотянуться
Разместите кнопку в нижней части экрана, чтобы клиенту не приходилось далеко тянуться до неё пальцем.
Пример ❌ SimpleWine

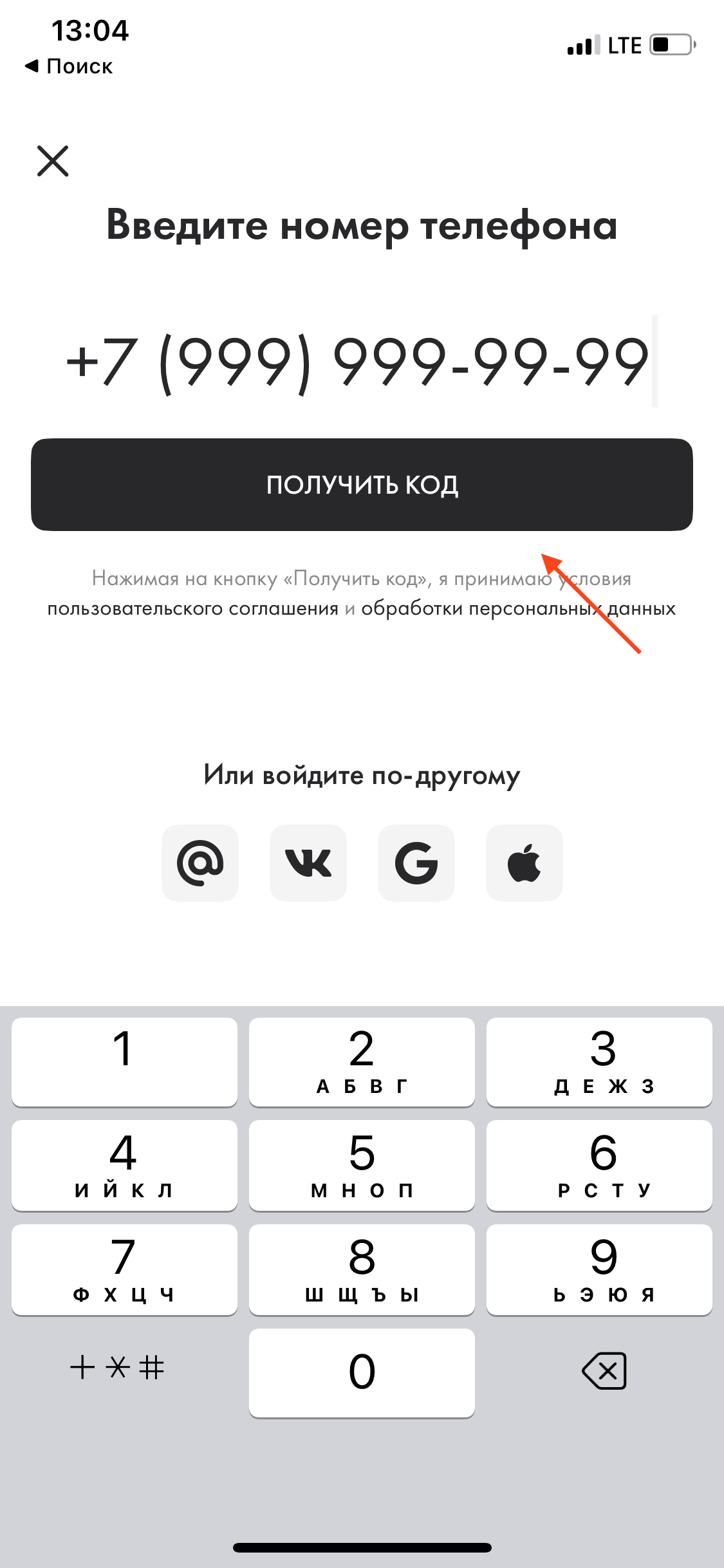
Активна по умолчанию?
Как считаете, стоит ли делать кнопку активной по умолчанию, когда номер еще не введён?
Пример ● СберМаркет

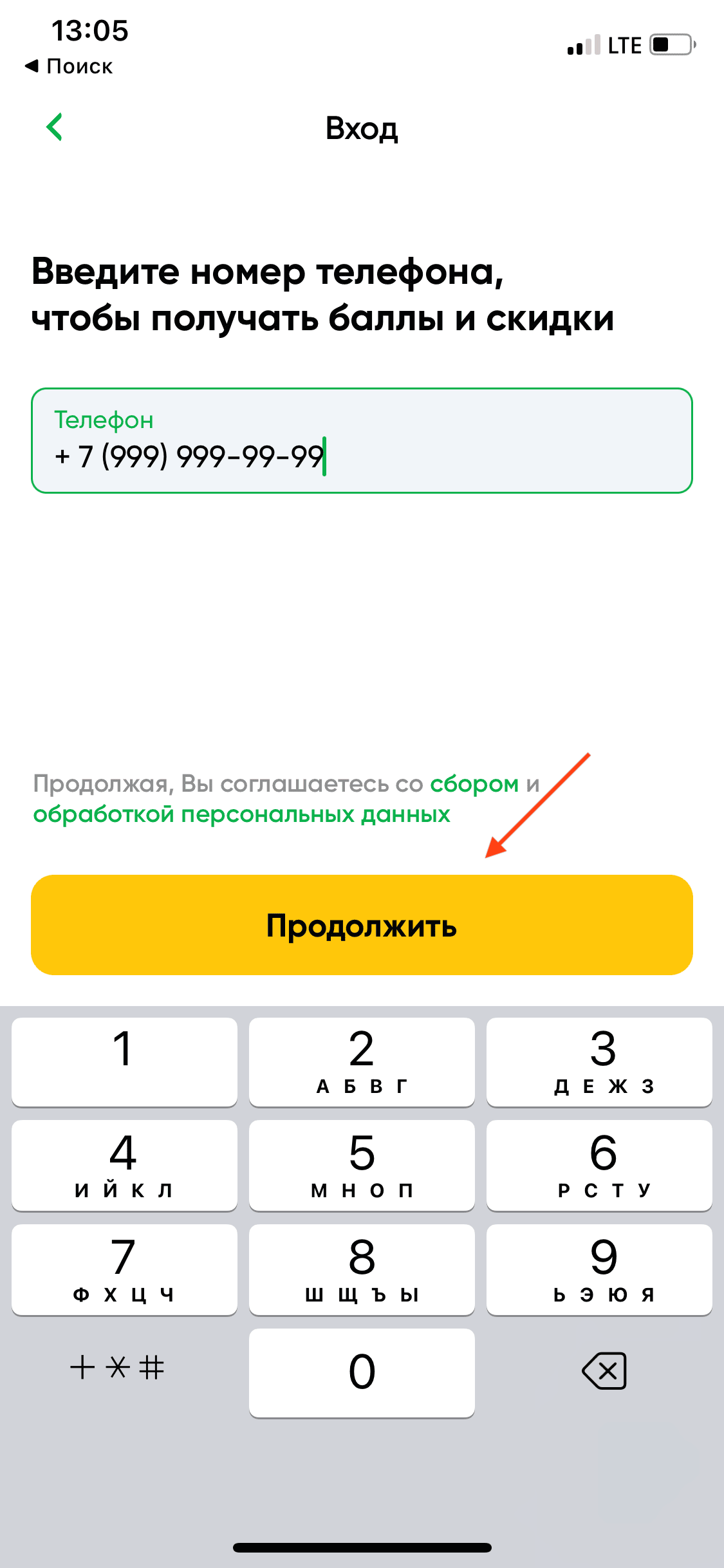
Без общего текста
Лучше избегать общих формулировок в тексте кнопки: продолжить, далее и т.д. Есть и более полезные альтернативы.
Пример ❌ Утконос

Целевое действие понятно
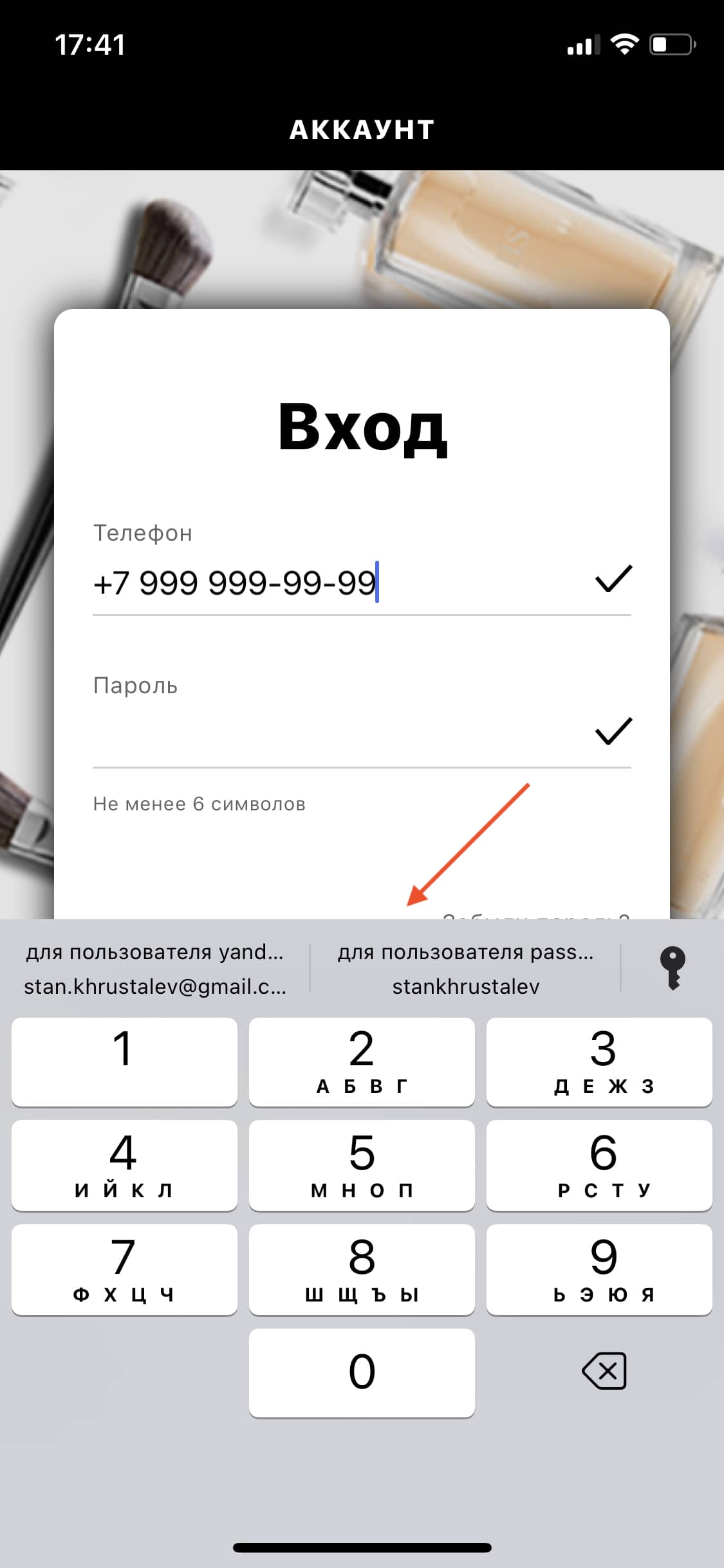
Убедитесь, что целевое действие из текста кнопки будет понятно клиенту и не вызовет вопросов.
Пример ❌ Духи.рф

Управление ожиданиями в тексте
В тексте кнопки можно подсветить следующий шаг: что произойдёт после того, как клиент нажмёт на неё?
Пример ✅ SimpleWine

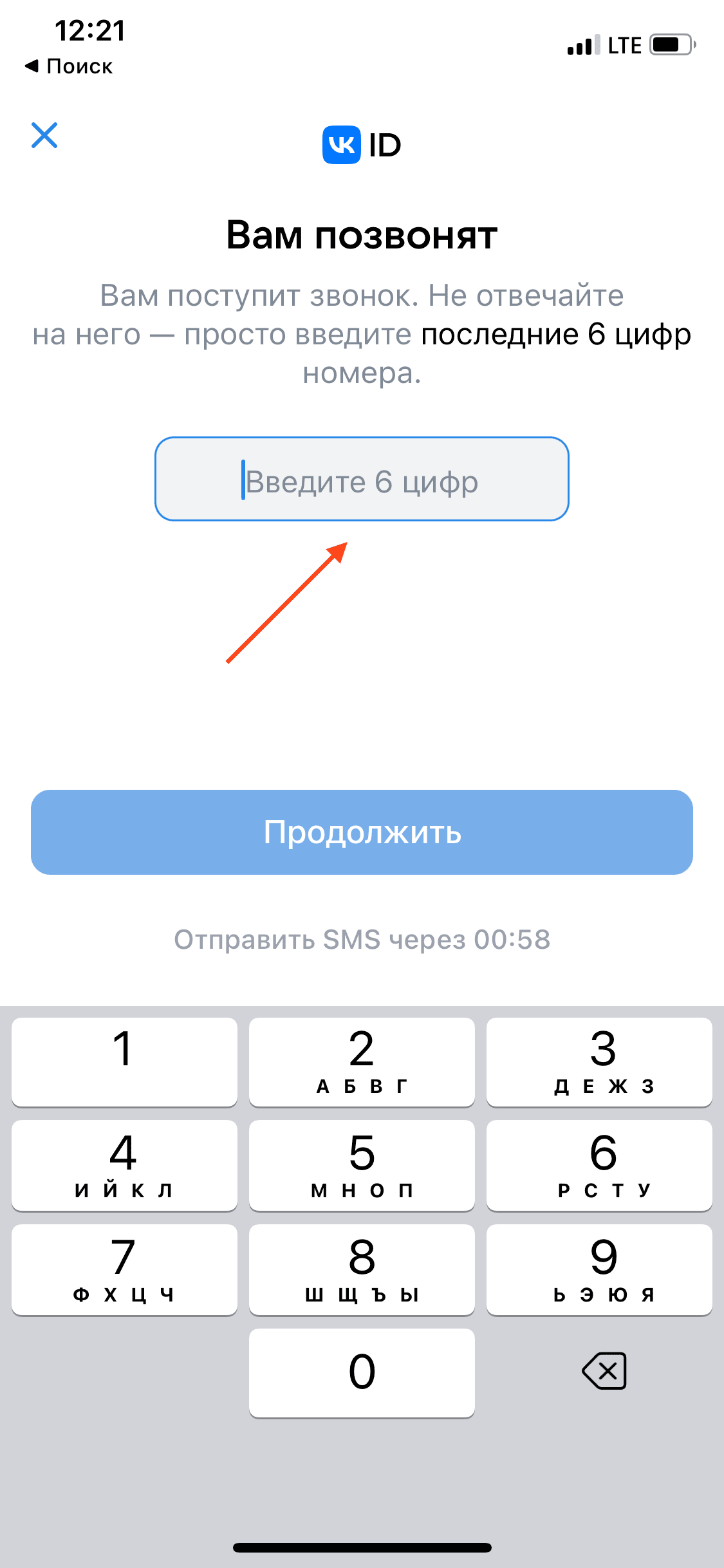
Highlight типа проверки
Хорошей практикой будет не просто рассказать про следующий шаг, а ещё и подсветить тип проверки: будет это SMS или входящий звонок.
Пример ✅ FlowWow

Текст vs. следующий шаг
Управление ожиданиями должно быть корректным: после ввода номера мы ещё не входим в личный кабинет, а лишь переходим к вводу проверочного кода.
Пример ❌ ЦЕХ85

Подсказка, если номер не введён
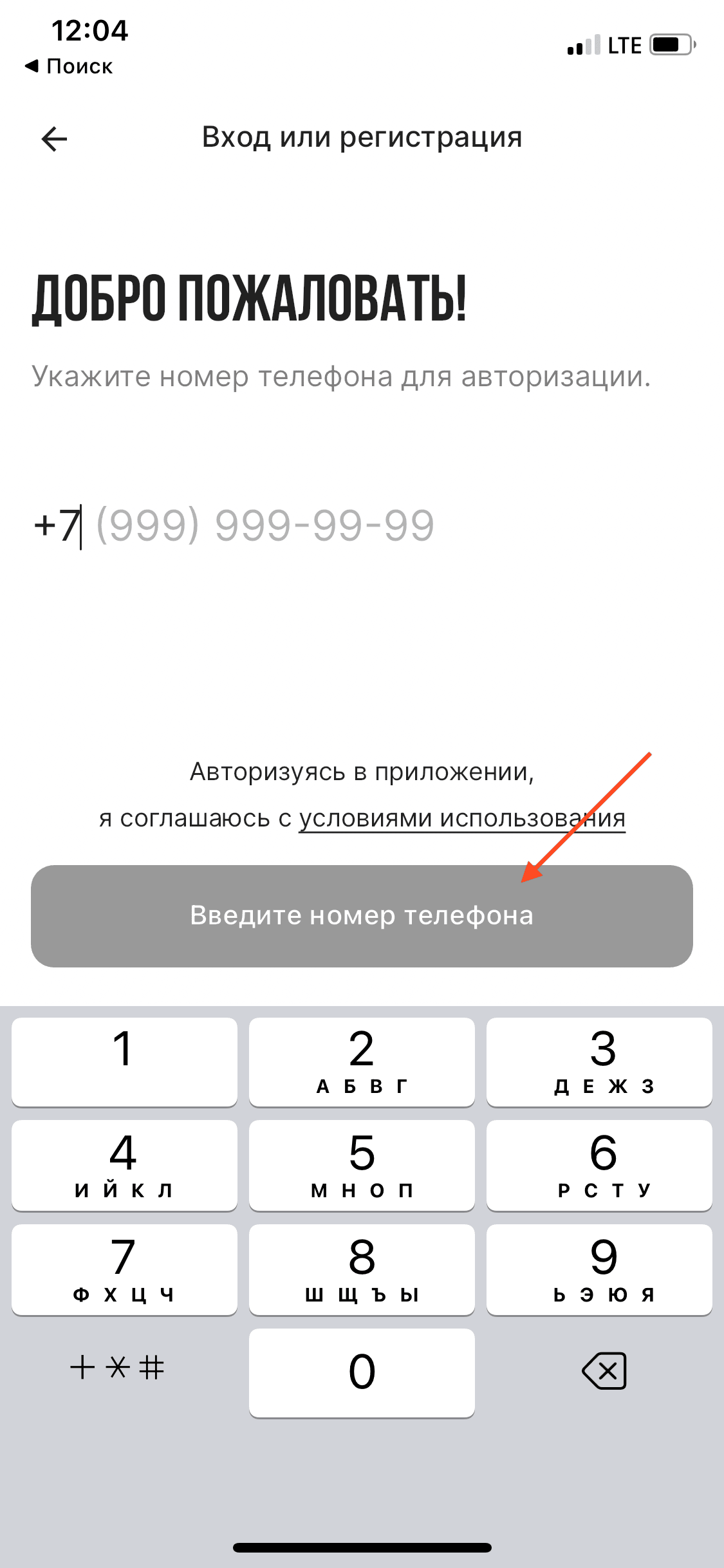
Если номер телефона ещё не введён, текст кнопки может содержать призыв это сделать.
Пример ✅ Stockmann

Размер текста vs. кнопки
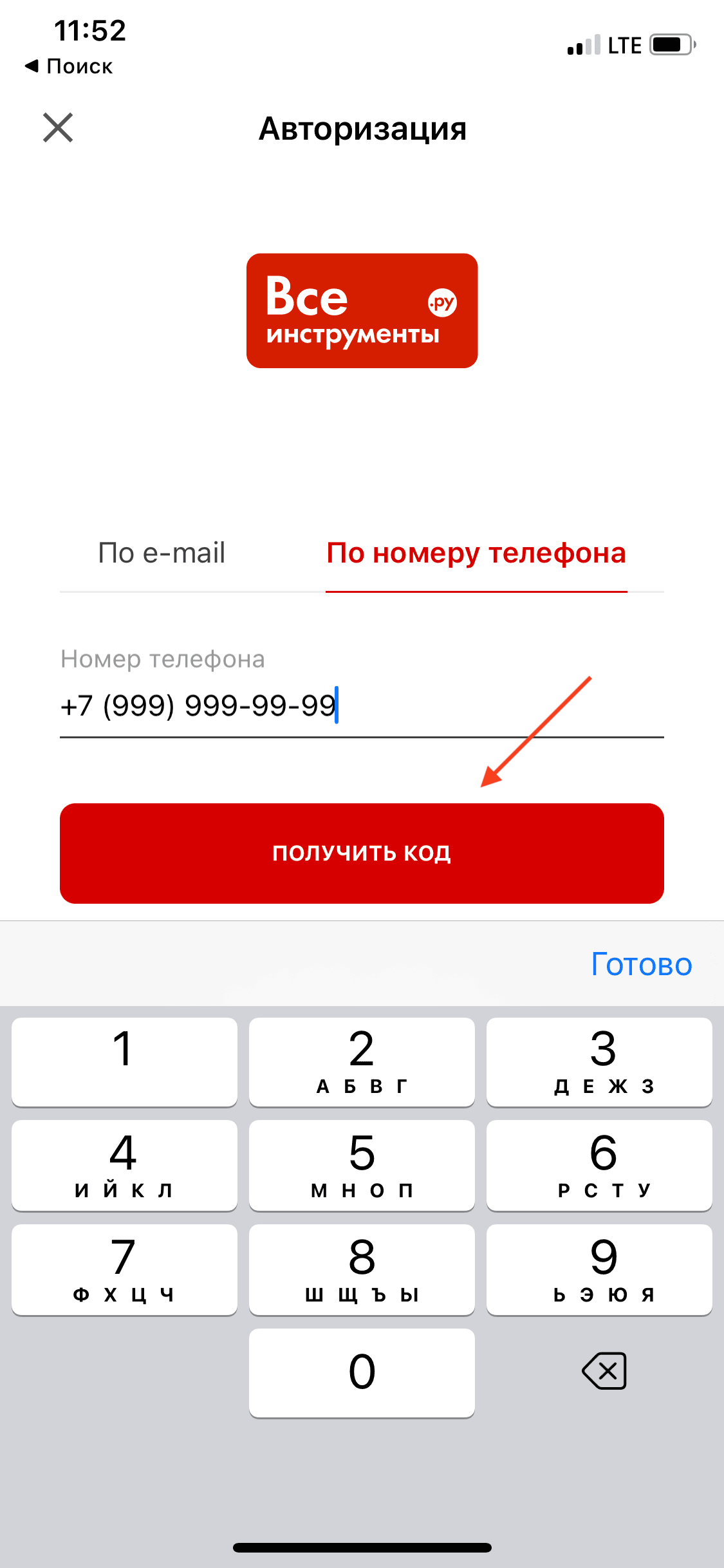
Спроектируйте кнопку так, чтобы текст соотносился по размеру с контейнером: не был слишком мелким или слишком крупным.
Пример ❌ ВсеИнструменты.ру

Кнопка не перекрывается клавиатурой
Если кнопка перекрывается экранной клавиатурой при вводе, для перехода к следующему шагу придется отдельно её скрывать. А это лишнее действие для клиента.
Пример ❌ Иль де Ботэ

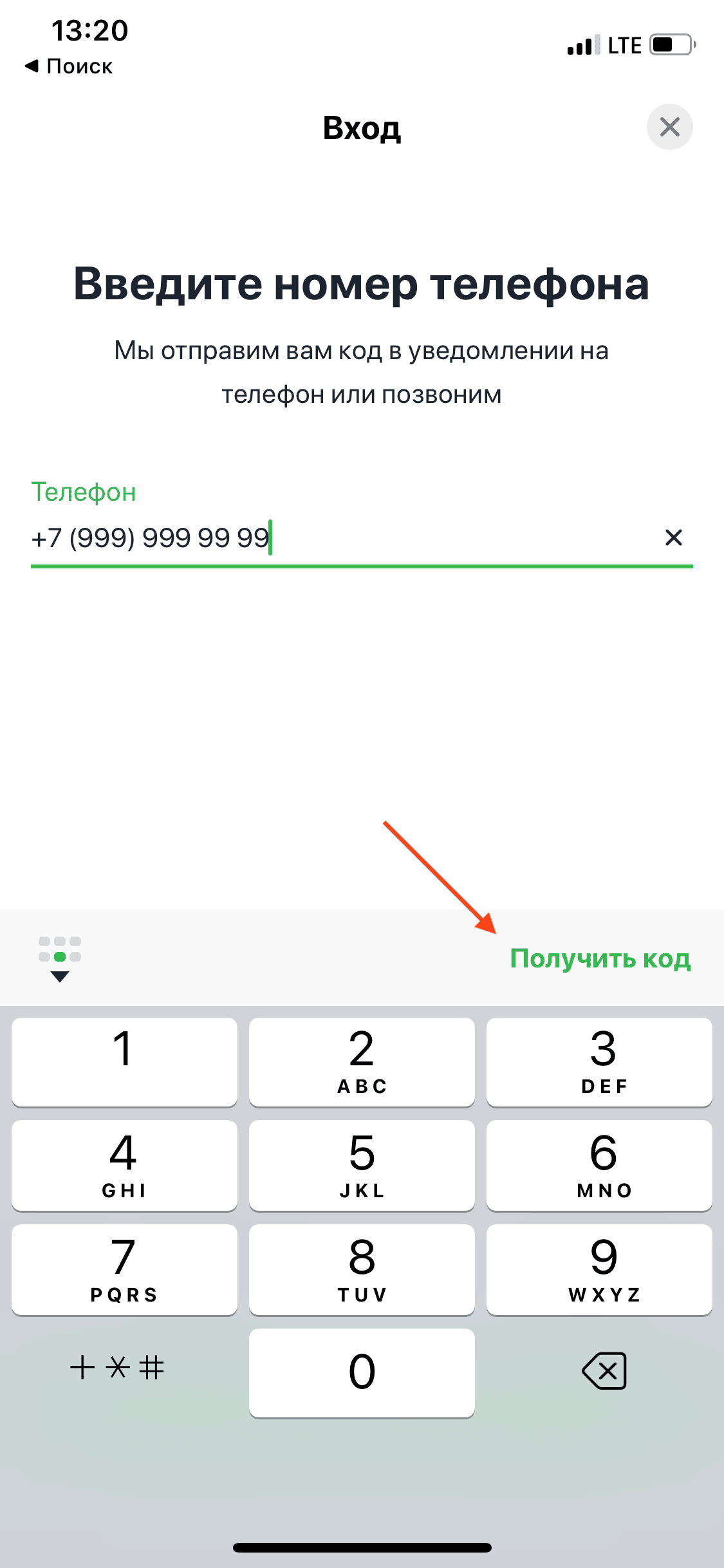
Кнопка — часть клавиатуры
Встречаются кейсы, когда меню над клавиатурой кастомизируют, добавляя в него кнопку перехода к следующему шагу. Решение неплохое.
Пример ✅ Эльдорадо

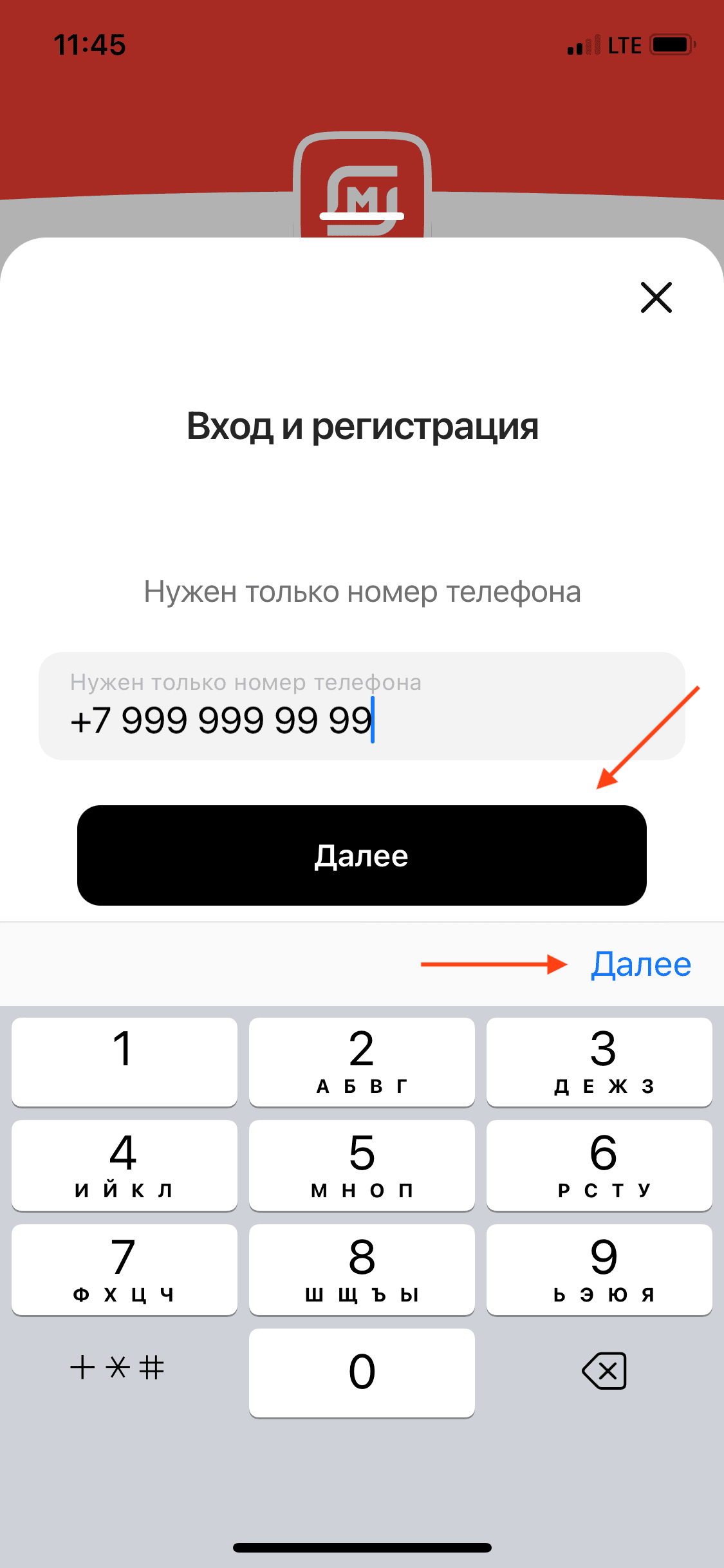
Без дублирования кнопки
При этом нет особого смысла в том, чтобы добавлять кнопку в меню над клавиатурой, когда основная кнопка итак видна.
Пример ❌ Магнит

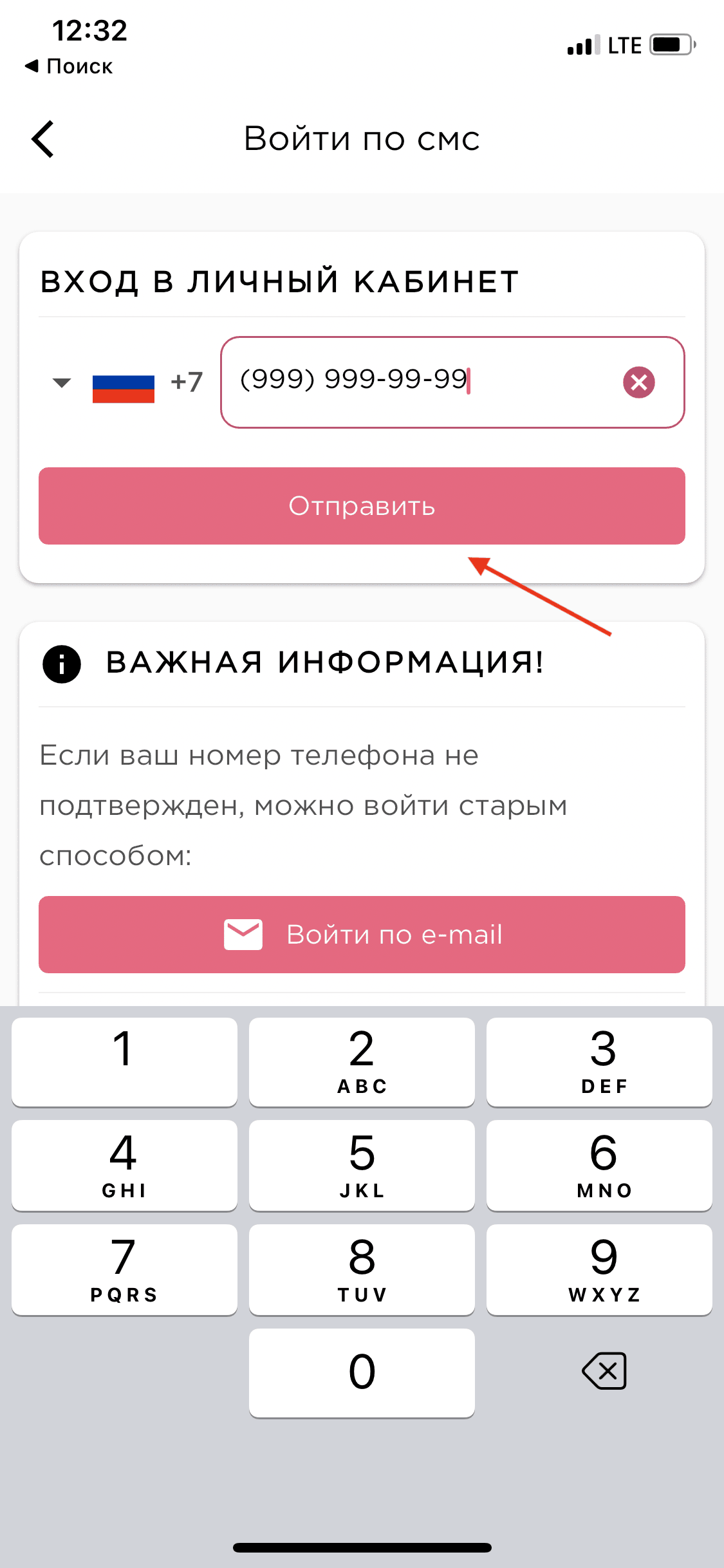
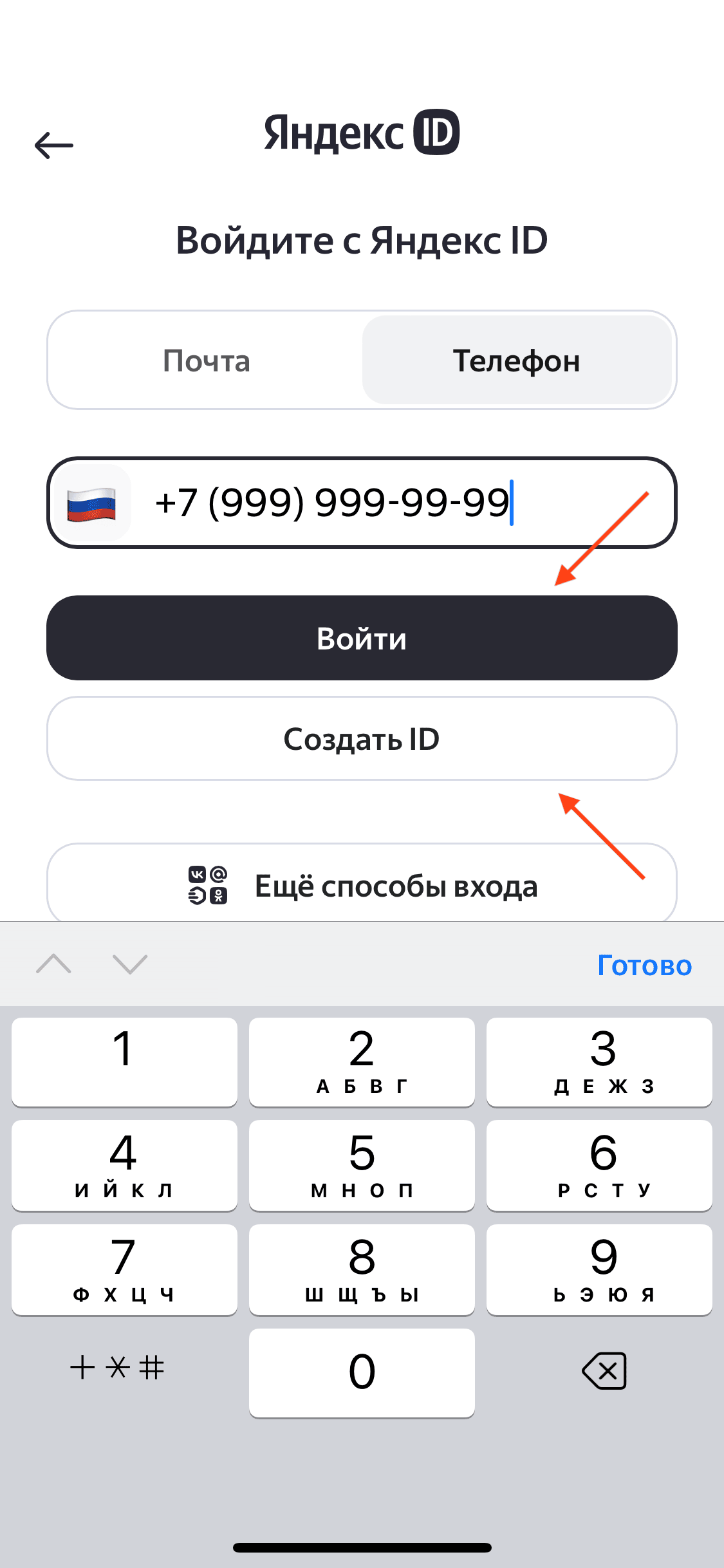
Вход vs. регистрация
Вместо того чтобы заставлять клиента вспоминать, есть у него учётная запись или нет, лучше обойтись одной кнопкой, проверять номер «под капотом» и вести его по нужному flow.
Пример ❌ Яндекс.Маркет

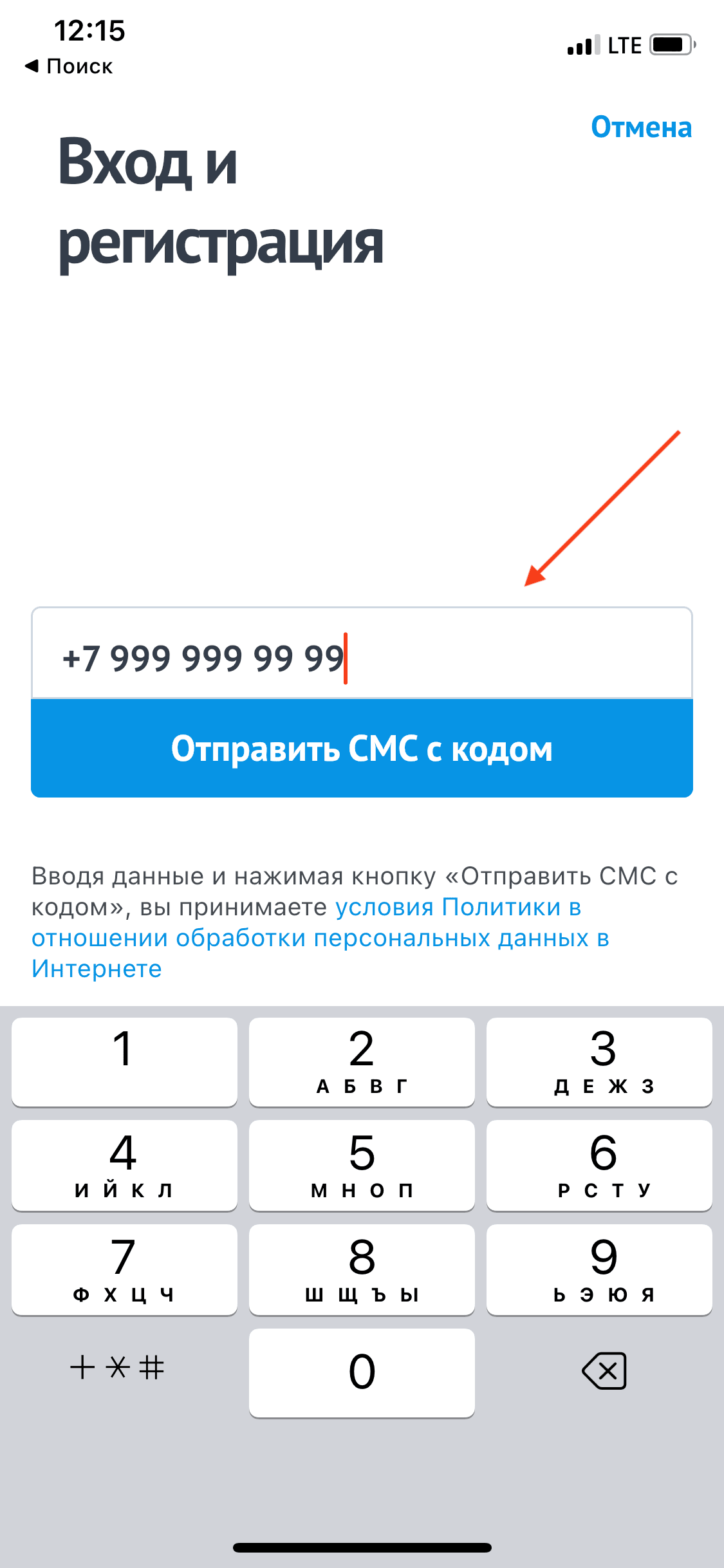
Кнопка — отдельный объект
Кнопку на экране лучше реализовать в виде отдельного объекта. Лучше если она не будет прилипать и не будет являться составной частью поля ввода.
Пример ❌ Холодильник.ру

Выбор типа проверки номера
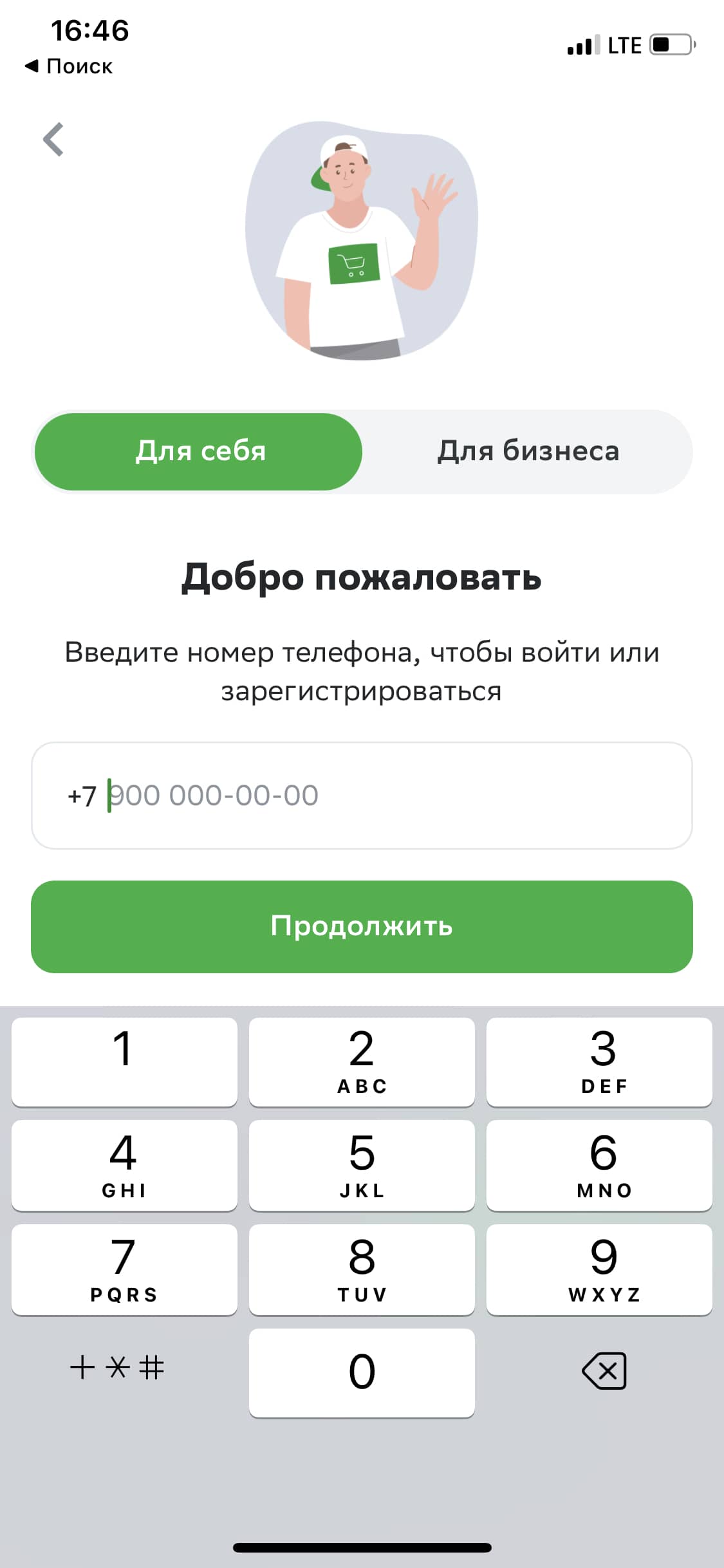
Встречаются кейсы, когда клиенту предлагают выбрать способ проверки: по звонку или по SMS. Как считаете, стоит ли давать такой выбор?
Пример ● Gipfel

Типы проверки номера
7 вариантов
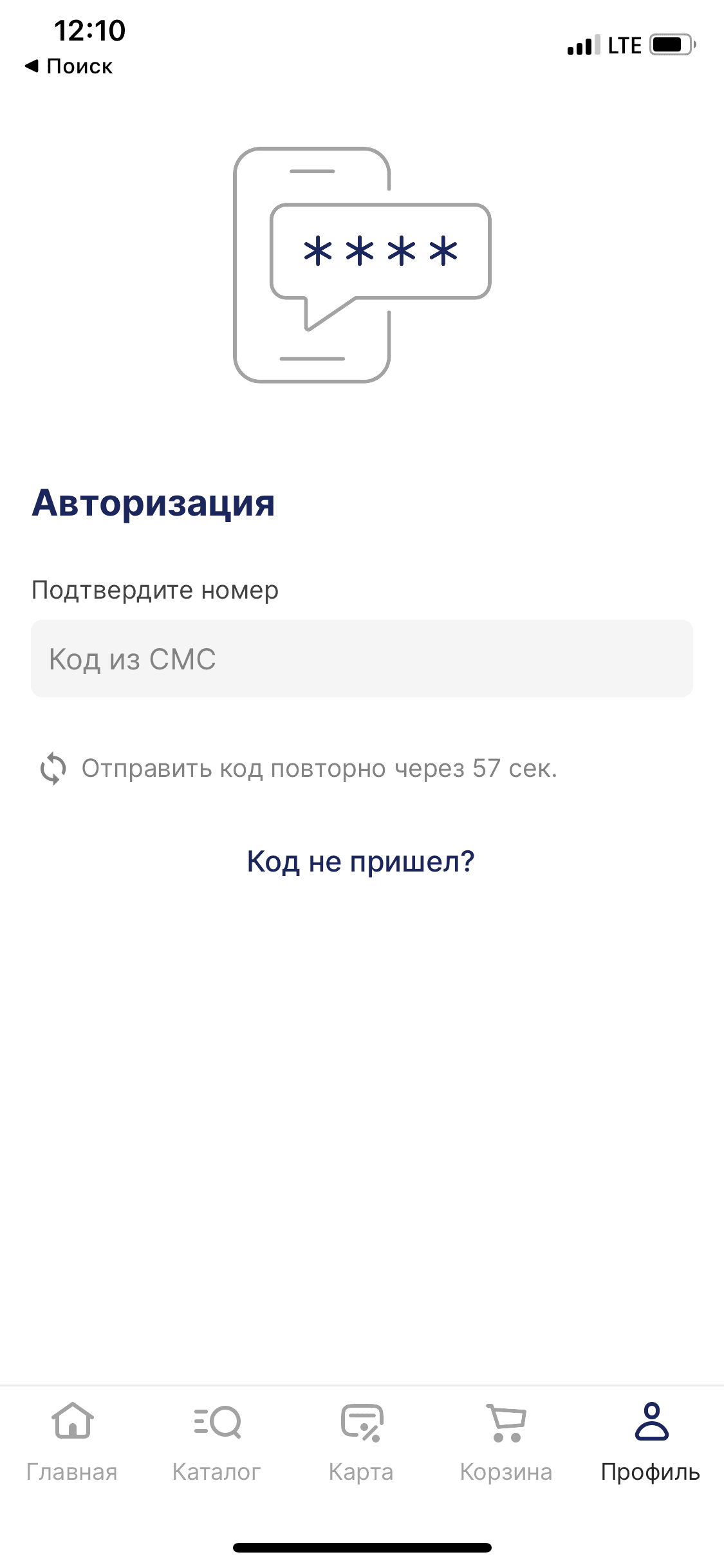
Получение кода по sms
Хотя это и может быть дороже для бизнеса, клиенту удобнее получить код именно по sms, так как работает автоподстановка и ввести его можно в одно касание.
Пример ✅ М.Видео

Получение кода через push
Способ даже удобнее, чем sms, так как приложение может само обрабатывать входящий push, вставлять его и проводить проверку: клиенту вообще не требуется ничего делать.
Пример ✅ Мой Ашан

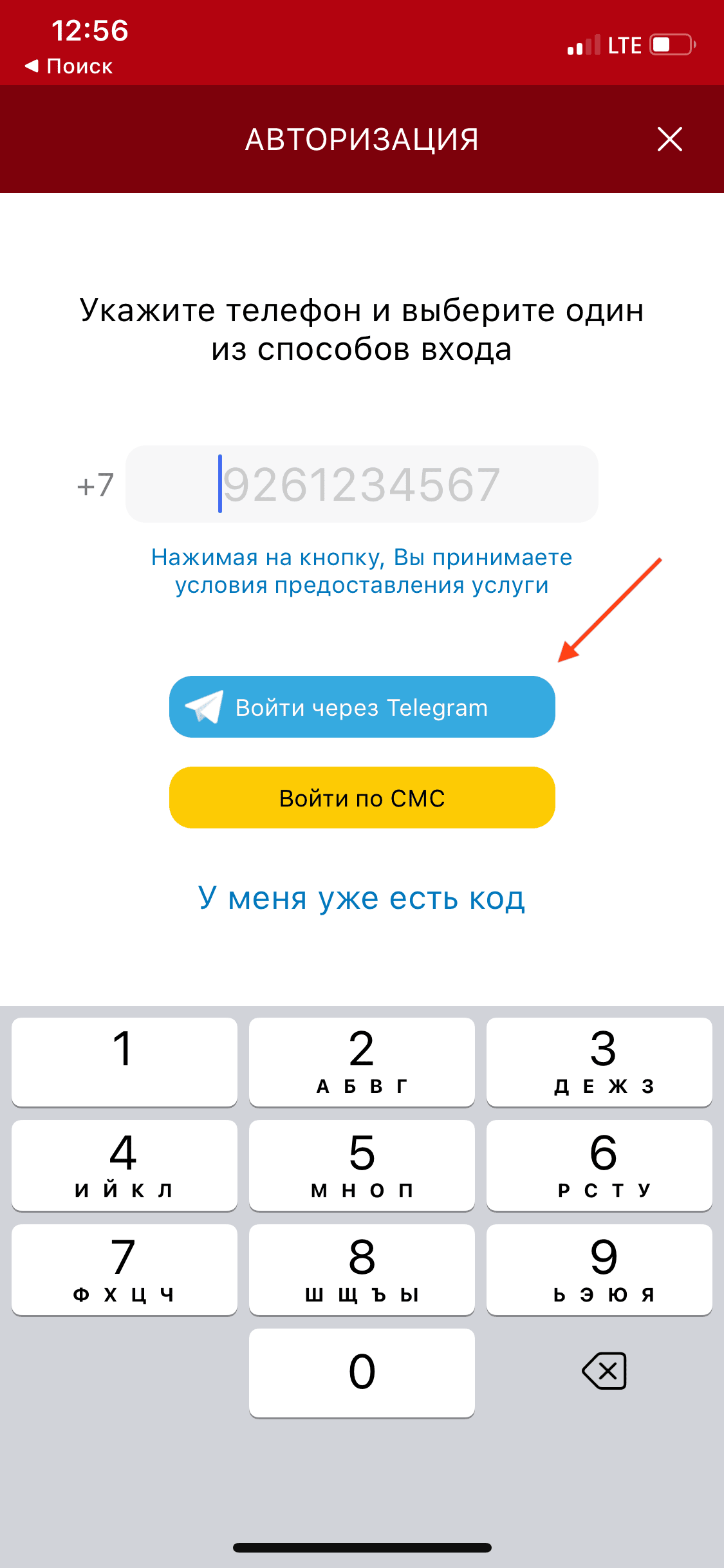
Проверка через Telegram
Некоторые сервисы проверяют подлинность номера через Telegram: нужно лишь активировать бота и поделиться контактами в один тап.
Пример ✅ Шаверма по-питерски

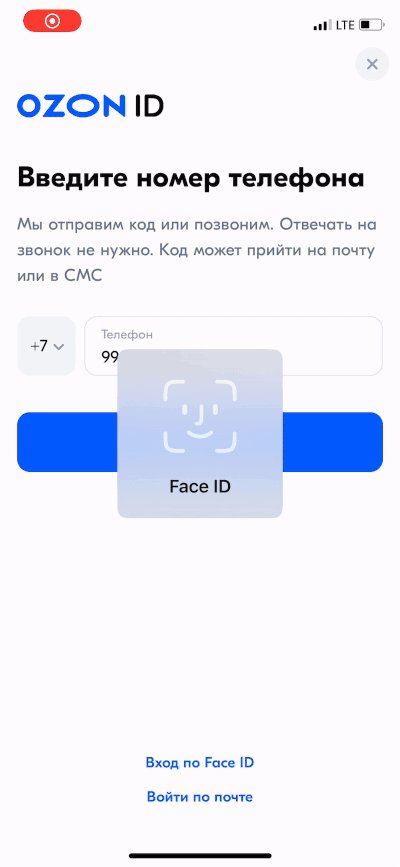
Использование FaceID
Авторизацию можно упростить за счет биометрии: подключив FaceID, клиенту при входе в аккаунт не потребуется вводить номер: достаточно будет лишь взглянуть на смартфон.
Пример ✅ Ozon

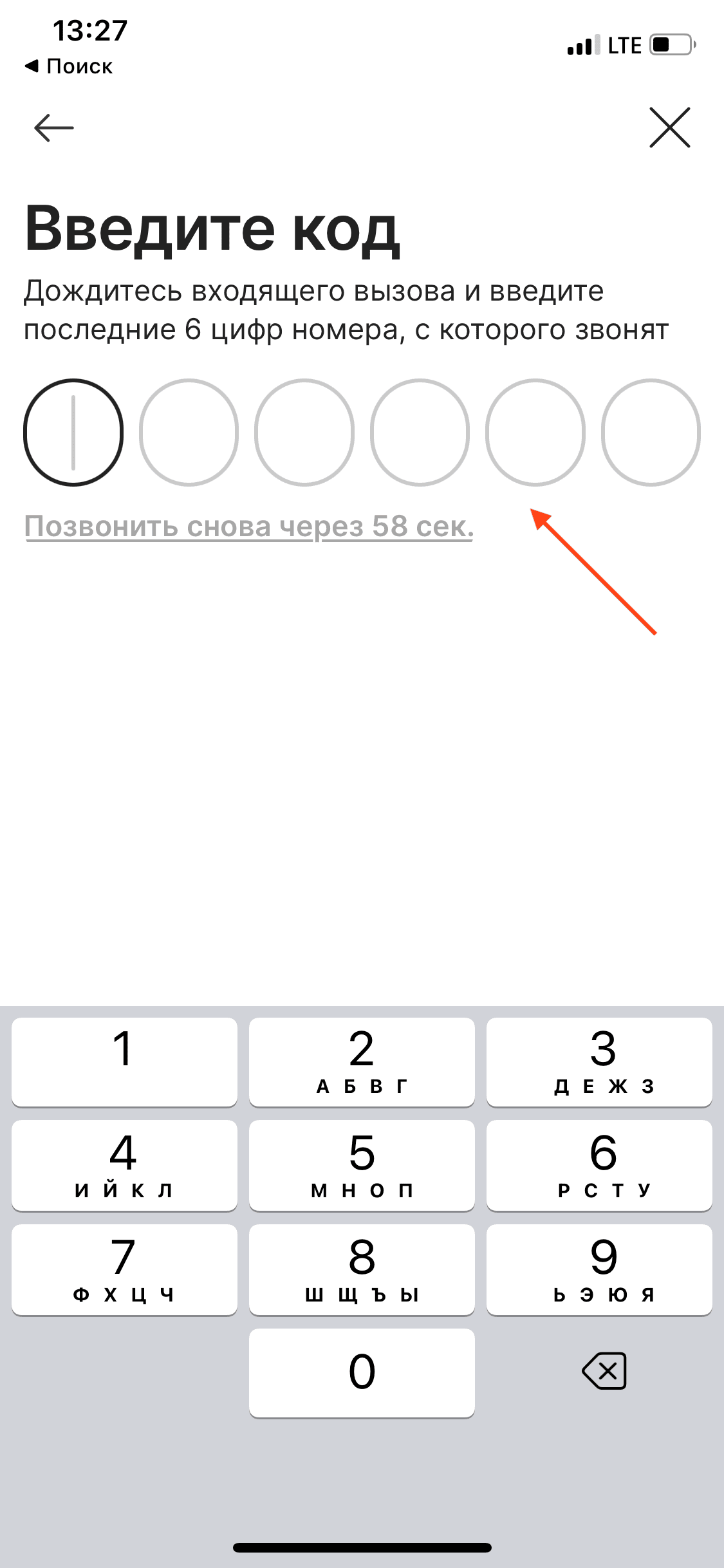
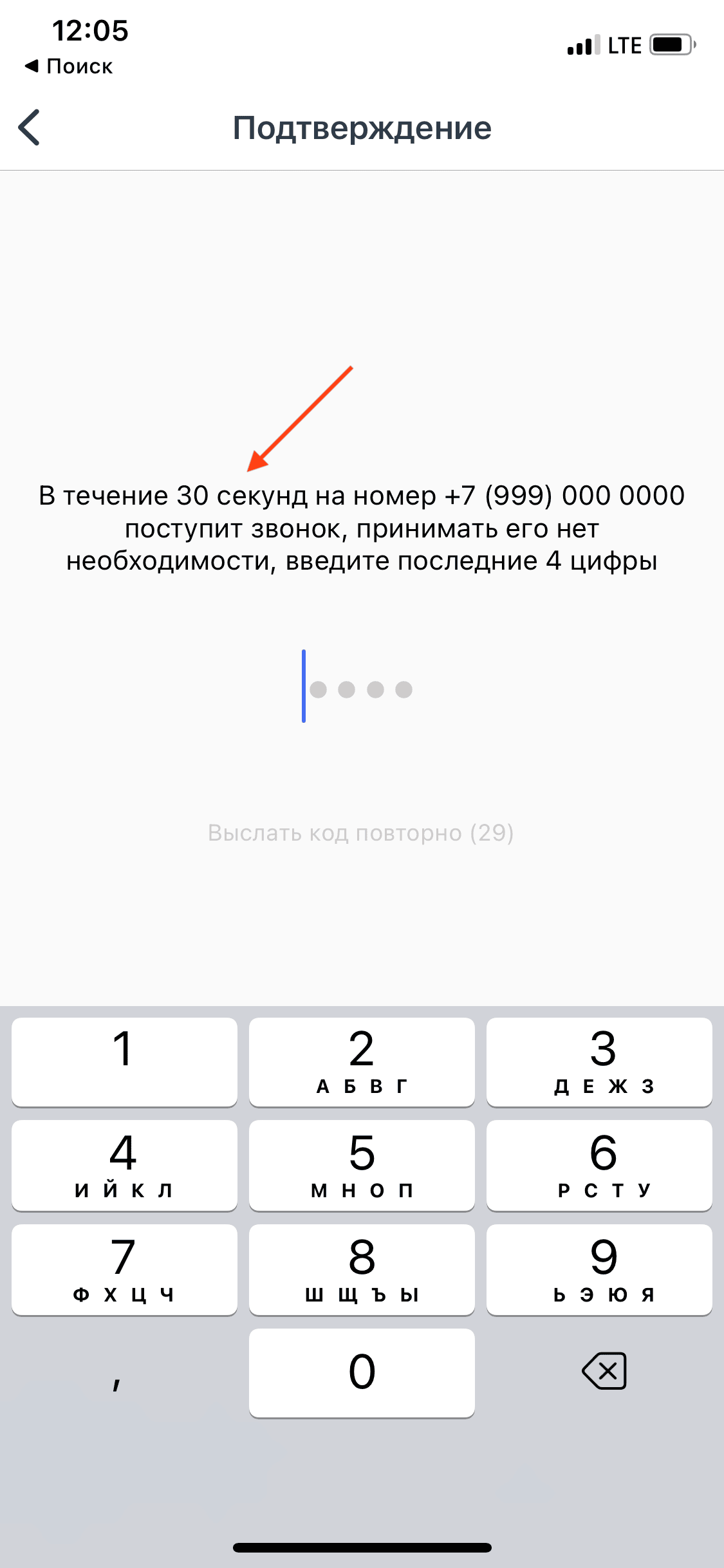
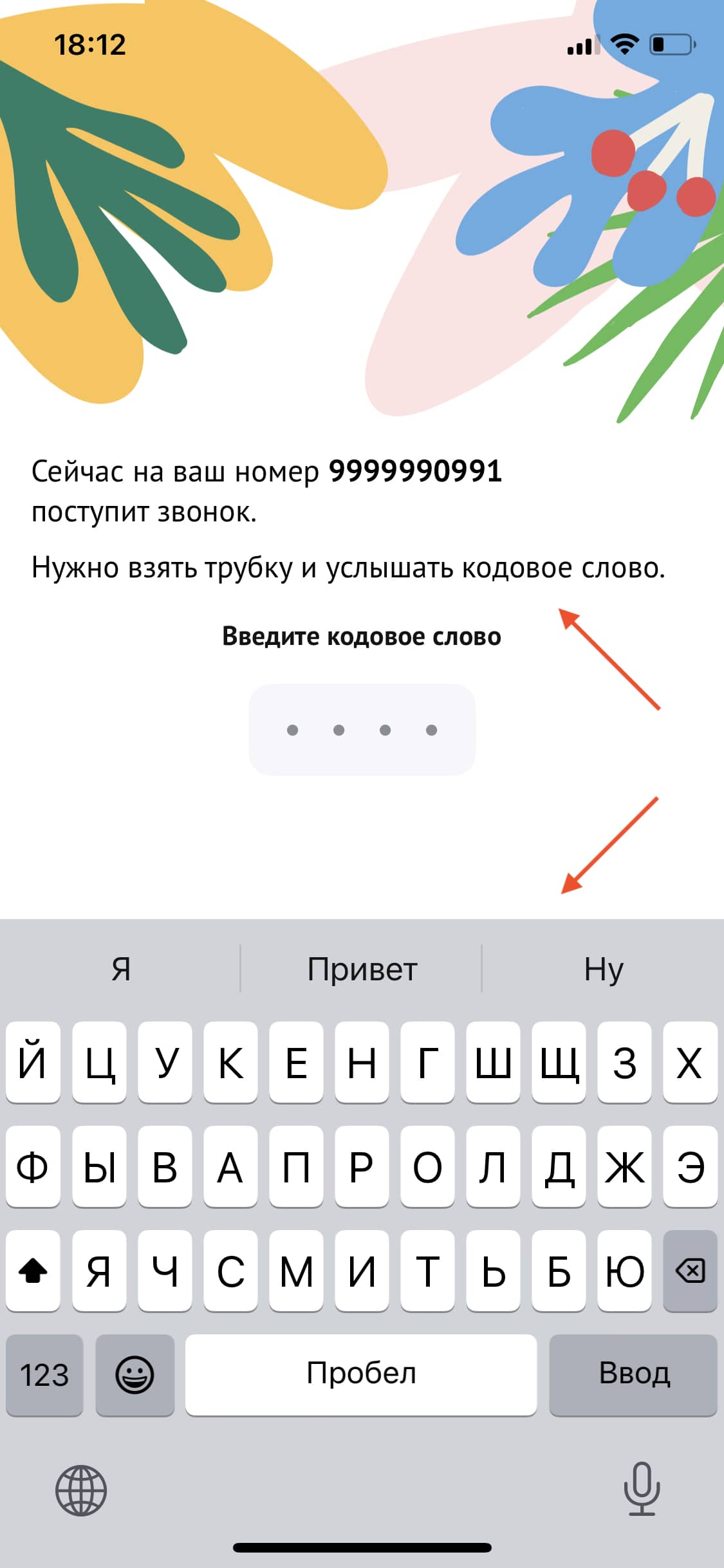
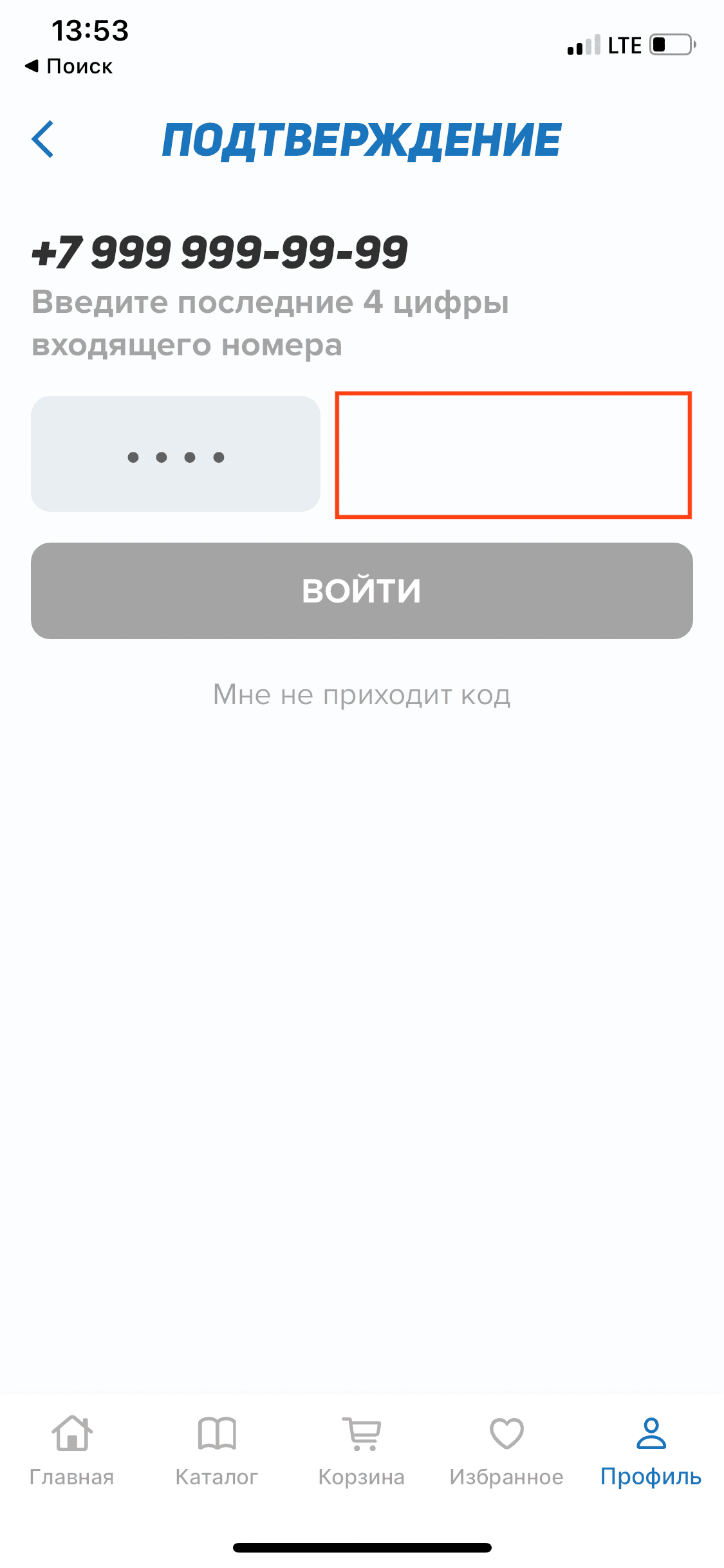
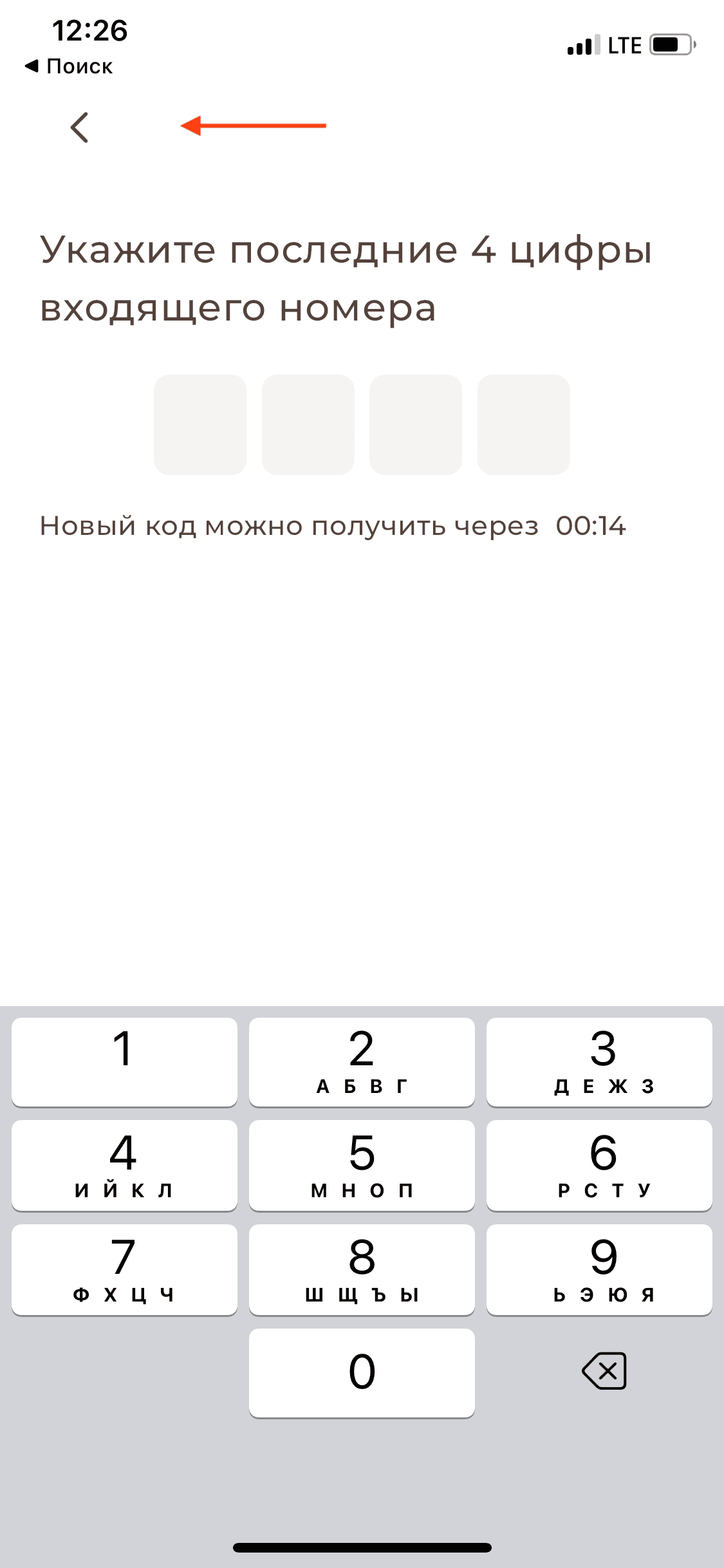
Последние цифры номера входящем звонке
Этот метод менее удобен: звонок более заметен, чем sms (а это часто может быть неудобно), клиенту приходится запоминать цифры номера и вводить их вручную.
Пример ● AliExpress

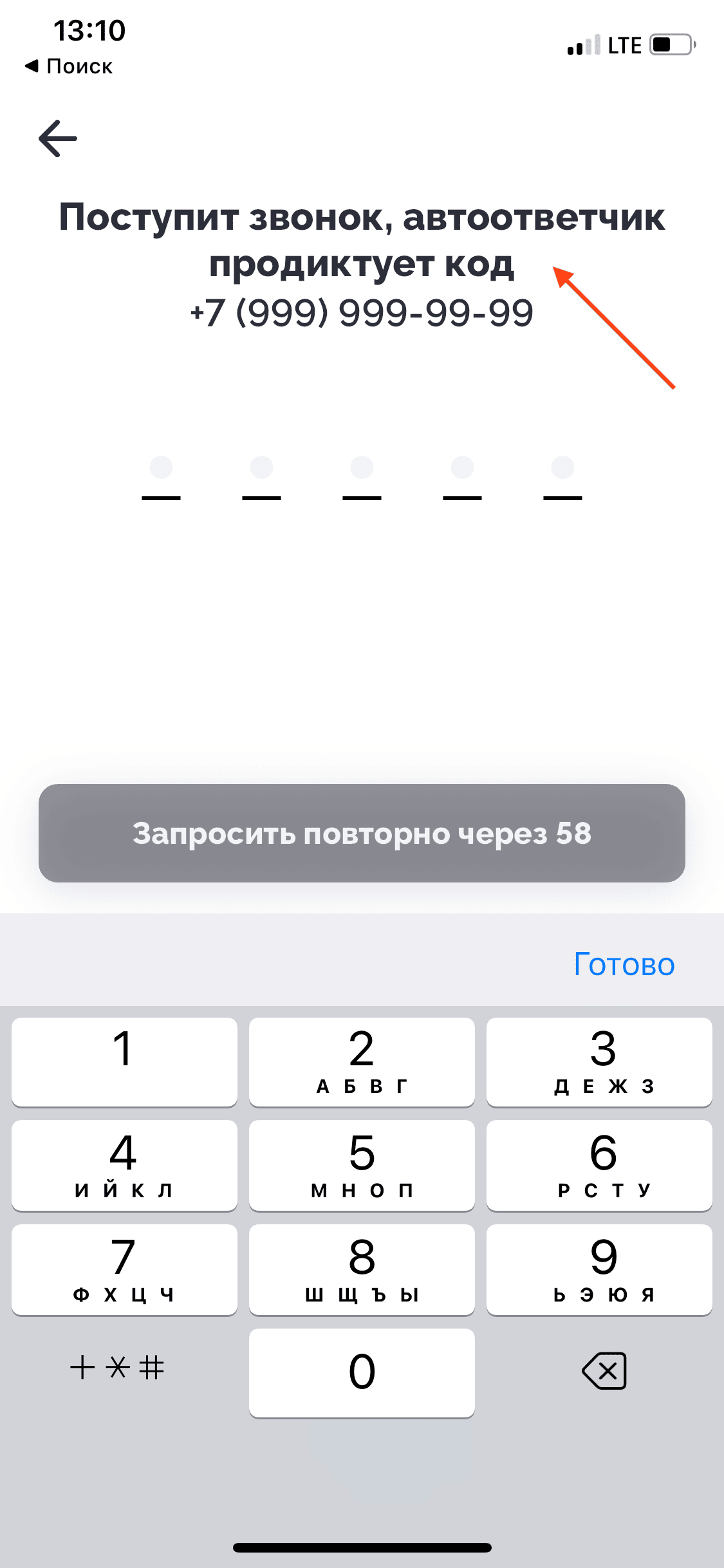
Проверка через код от автоответчика
Этот способ ещё менее удобен, так как приходится не только запоминать код, но и отвечать на звонок. А это удобно далеко не во всех случаях.
Пример ● FARFOR

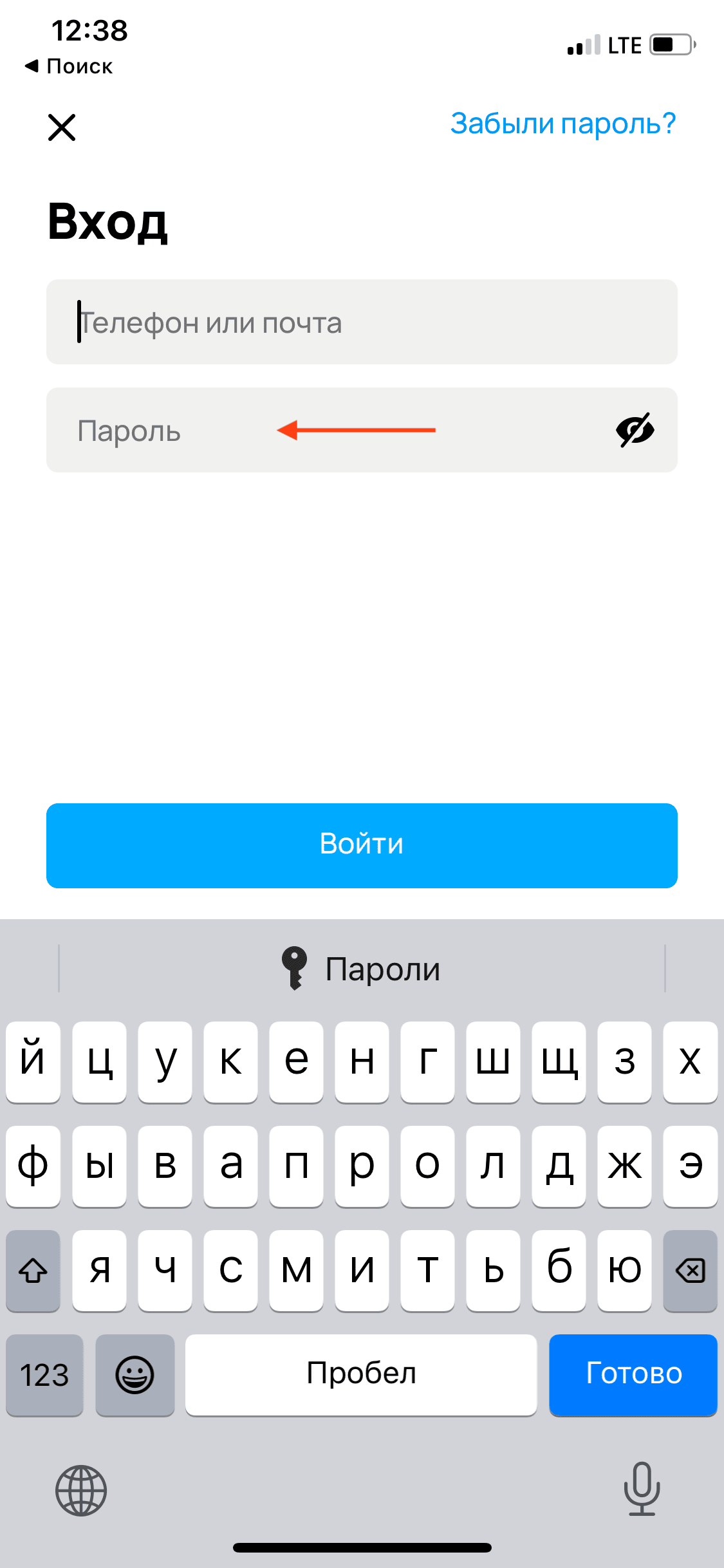
Вход по паролю
Это устаревающая и менее удобная практика. Часто пароль длиннее, чем код, его можно легко забыть и шанс того, что он будет сохранён в KeyChain у клиента — далеко не стопроцентный.
Пример ● Авито

Подтверждение отправки sms
14 гайдлайнов
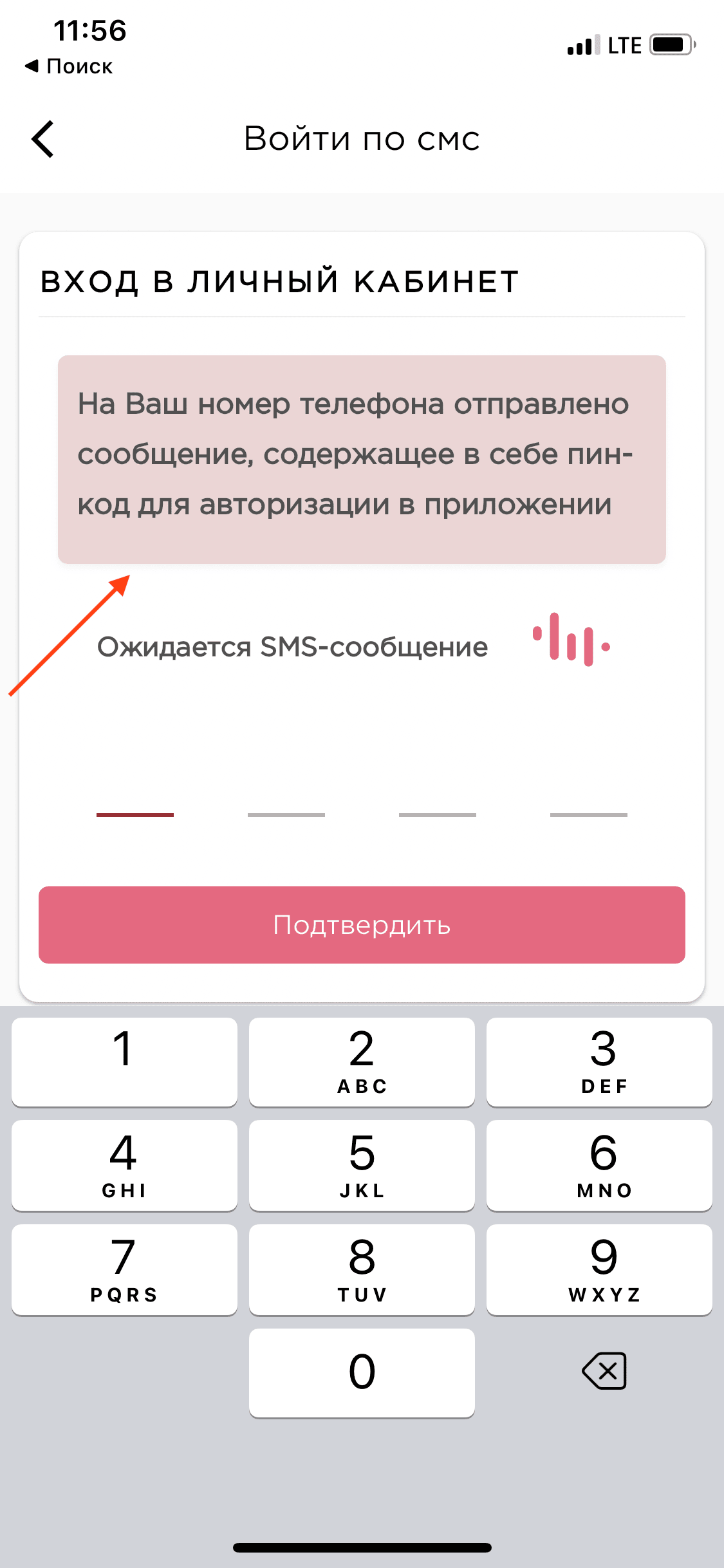
Предусмотрено
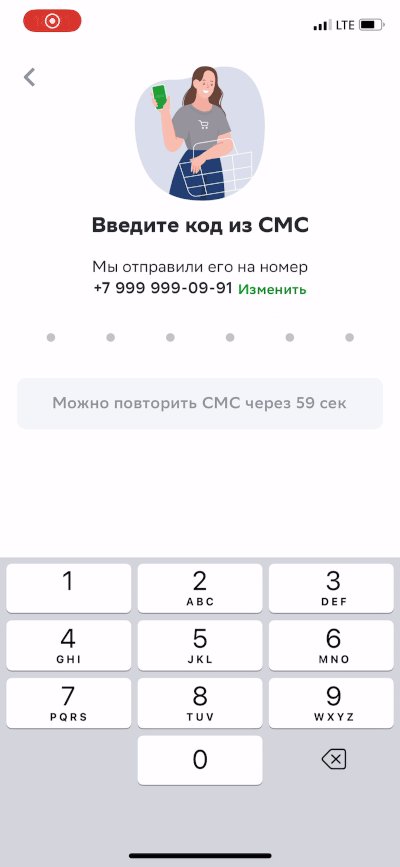
Базовый момент: при переходе к шагу ввода кода имеет смысл подсветить факт того, что sms было отправлено.
Пример ❌ Gipfel

Визуально вторично
Текст подтверждения — не ключевой элемент экрана, поэтому не должен визуально «кричать».
Пример ❌ Духи.рф

Однозначно
Лучше указывать, какой именно способ проверки кода будет применён: не оставляйте клиента в неведении.
Пример ❌ Улыбка Радуги

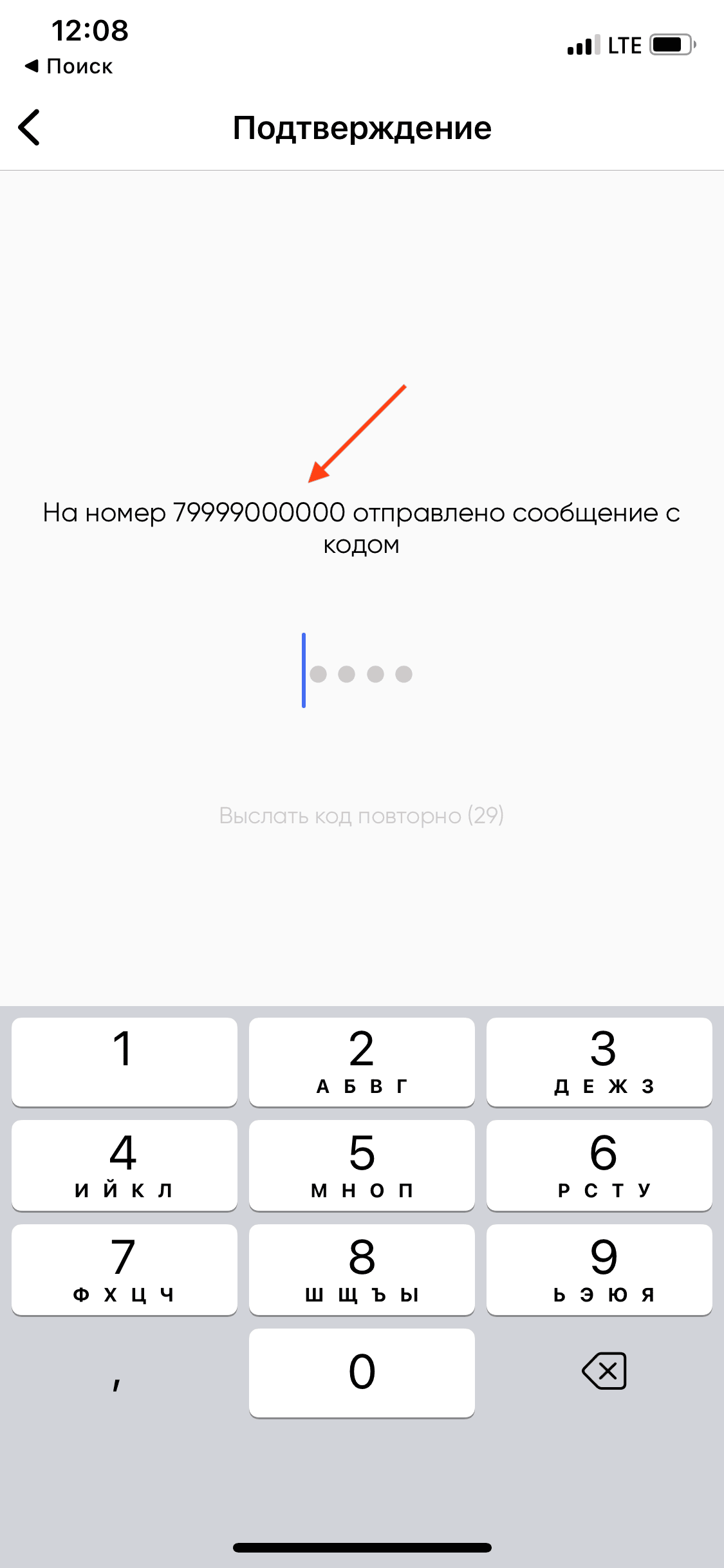
Содержит номер телефона
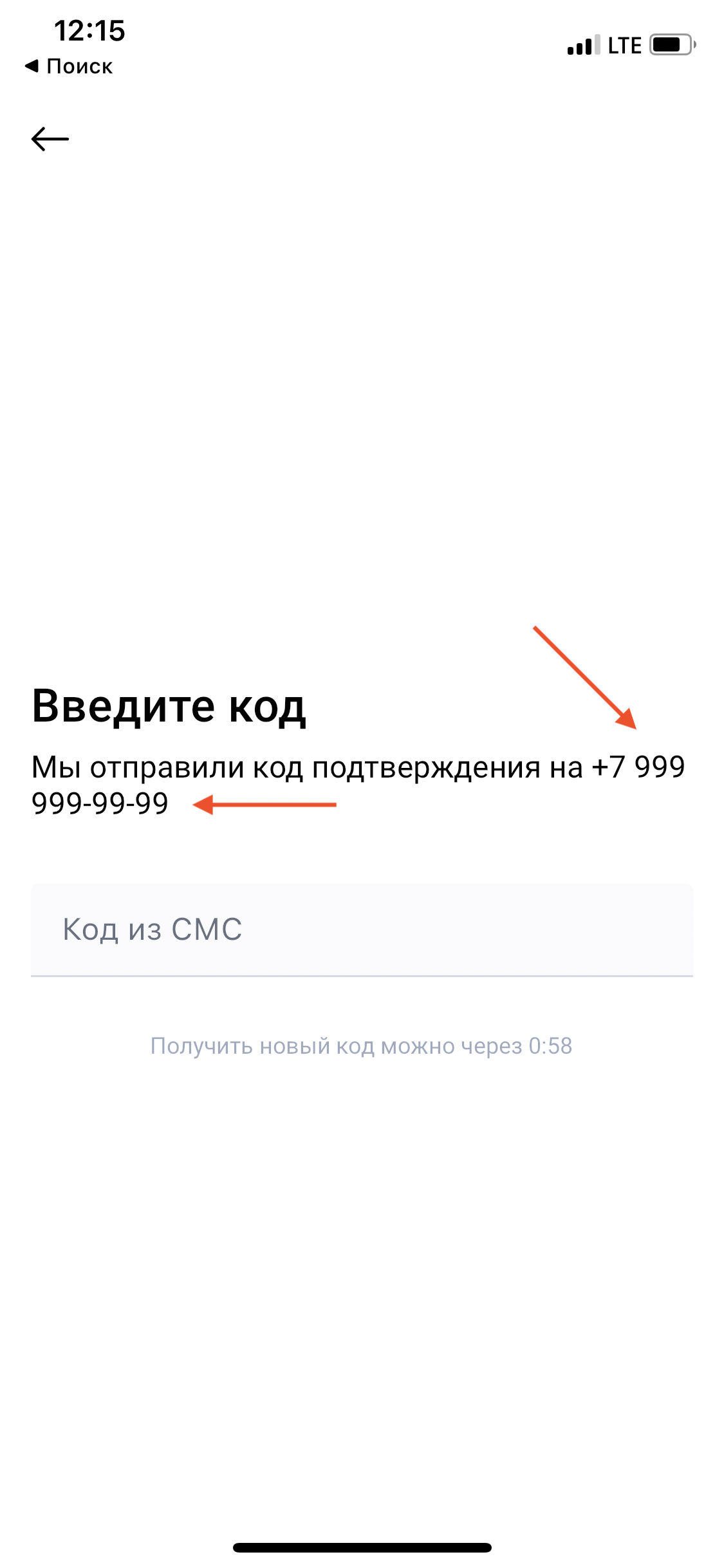
В подтверждение также можно добавить номер телефона, на который был отправлен код. Это позволит клиенту лишний раз его проверить.
Пример ❌ Леонардо

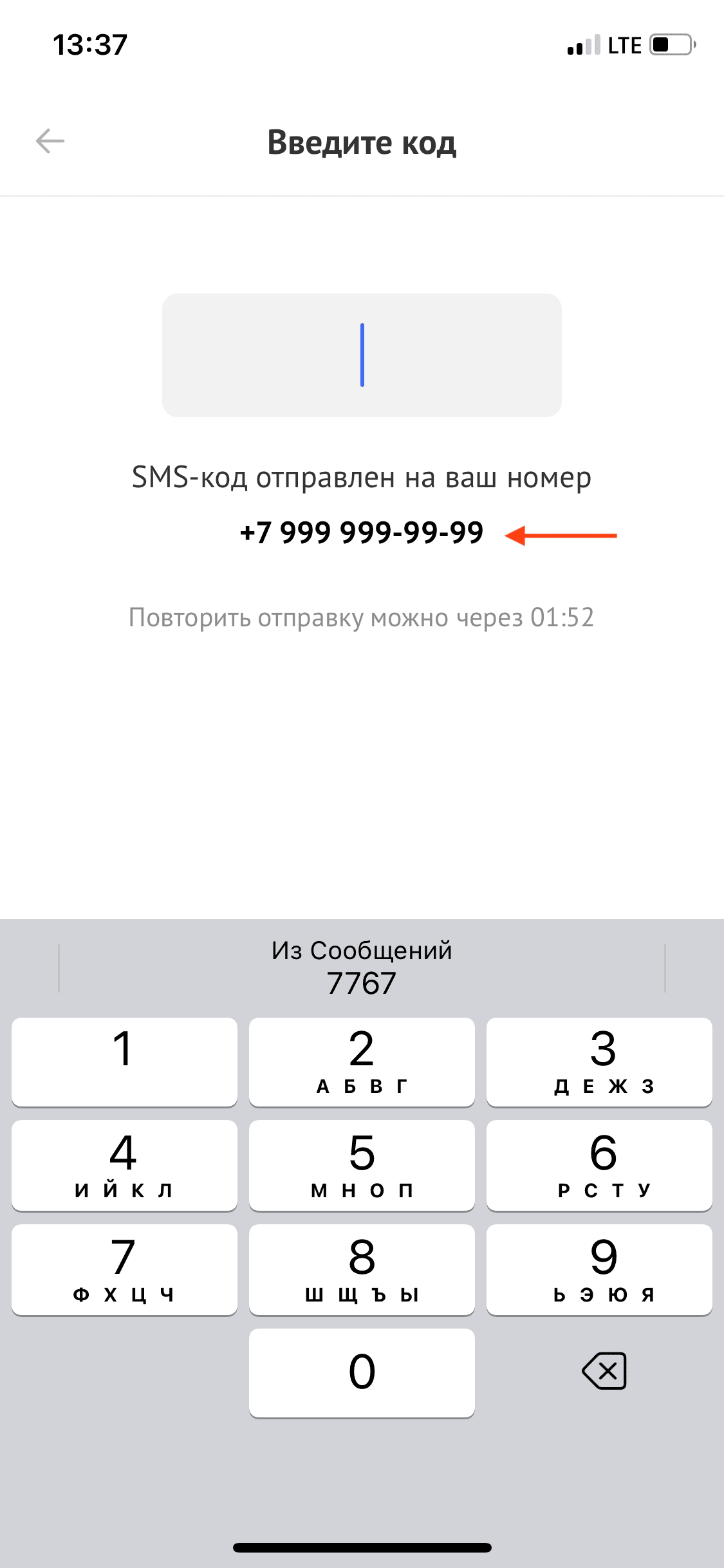
Номер выделен
Ненавязчиво выделяя номер телефона в тексте подтверждения, вы делаете его более заметным и упрощаете проверку.
Пример ✅ DNS

Номер форматирован
Желательно, чтобы номер телефона был форматирован. Отсутствие форматирования ухудшит восприятие и затруднит проверку.
Пример ❌ Askona

Номер не разбит на части
Спроектируйте текст подтверждения так, чтобы номер не переносился на новую строку и не разбивался на части. Это усложнит его проверку.
Пример ❌ Adamas

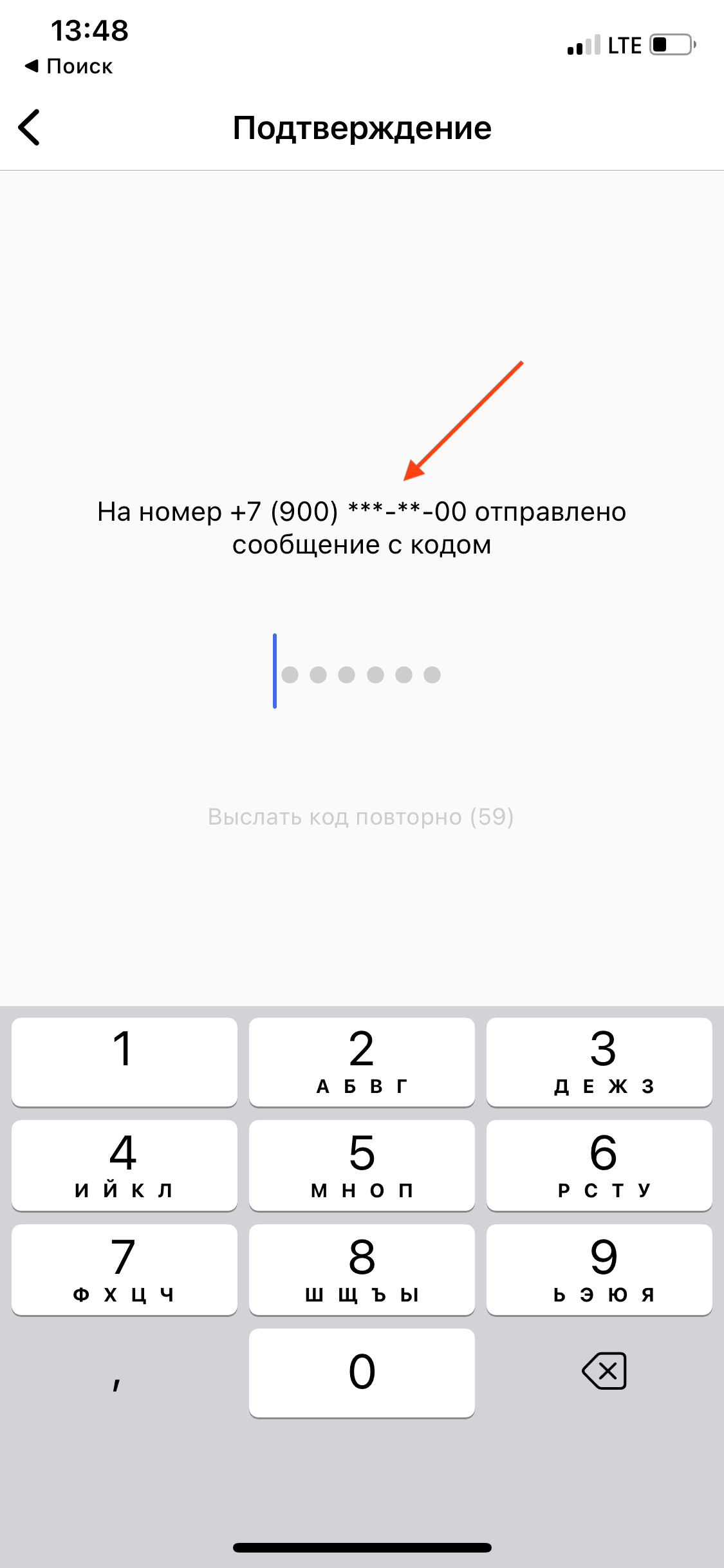
Номер не скрыт
Скрывать номер телефона, на который отправлен код, не совсем целесообразно, так как клиент не сможет его проверить.
Пример ❌ Бронницкий Ювелир

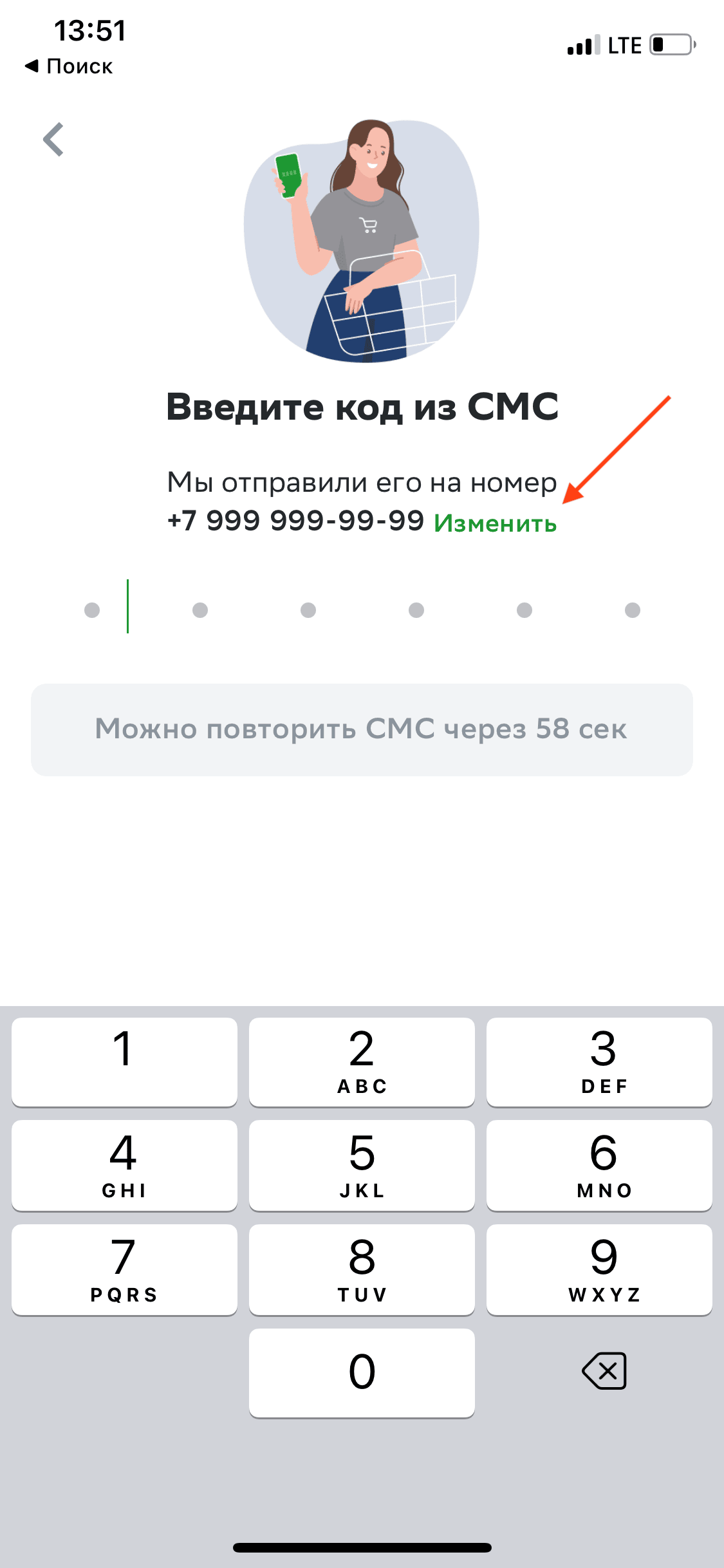
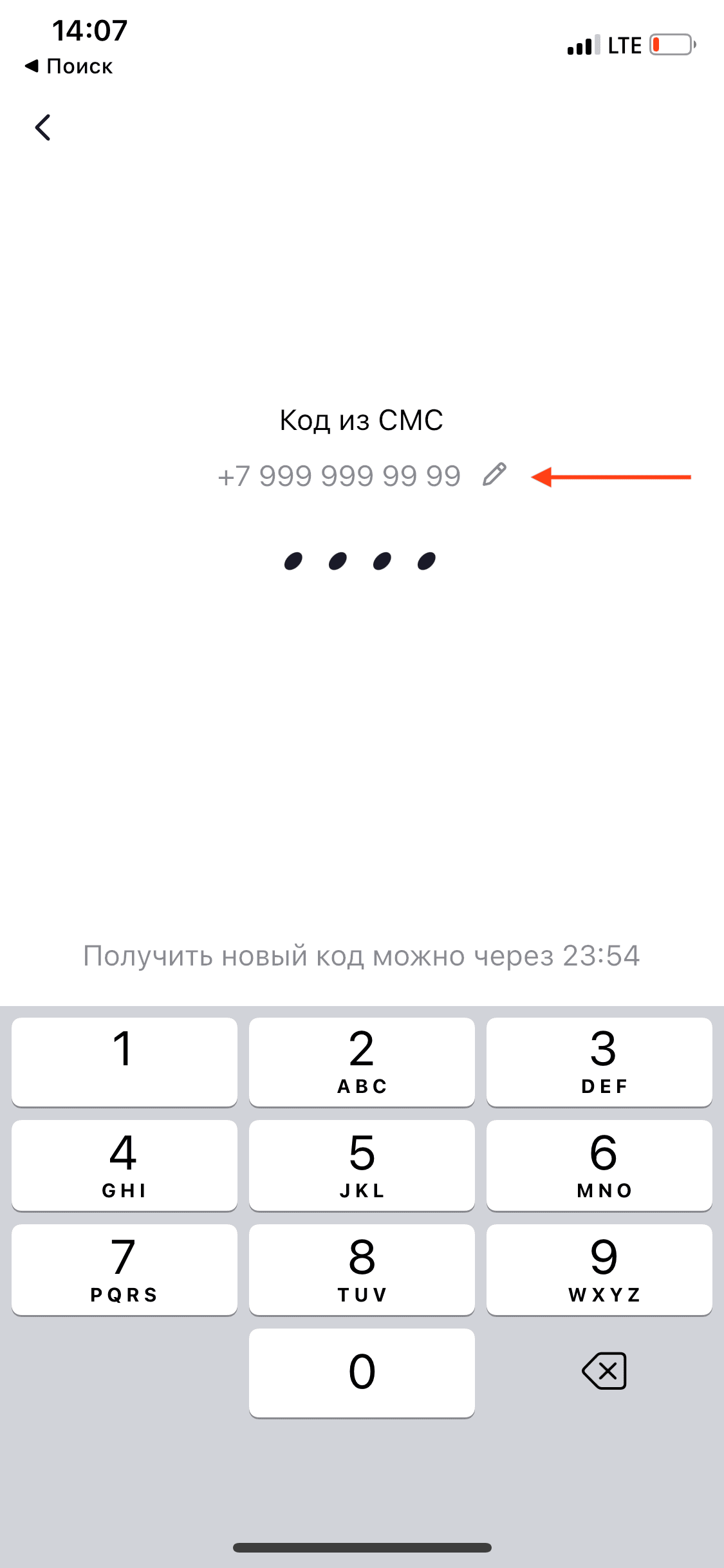
Возможность изменить номер
Если клиент все же заметил, что ошибся, хорошей практикой будет подсветить в интерфейсе, что он может его сменить, и дать быструю ссылку для возврата к предыдущему экрану.
Пример ✅ СберМаркет

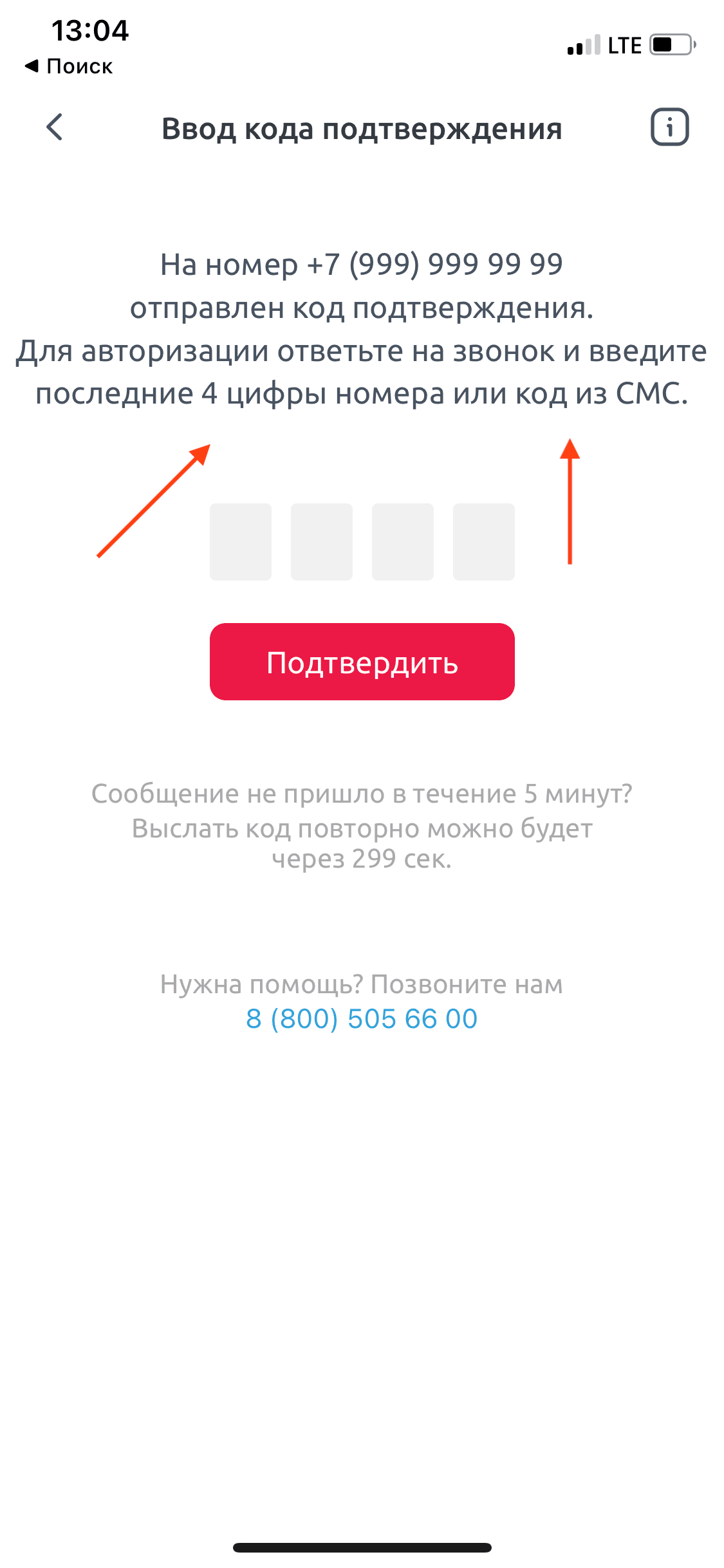
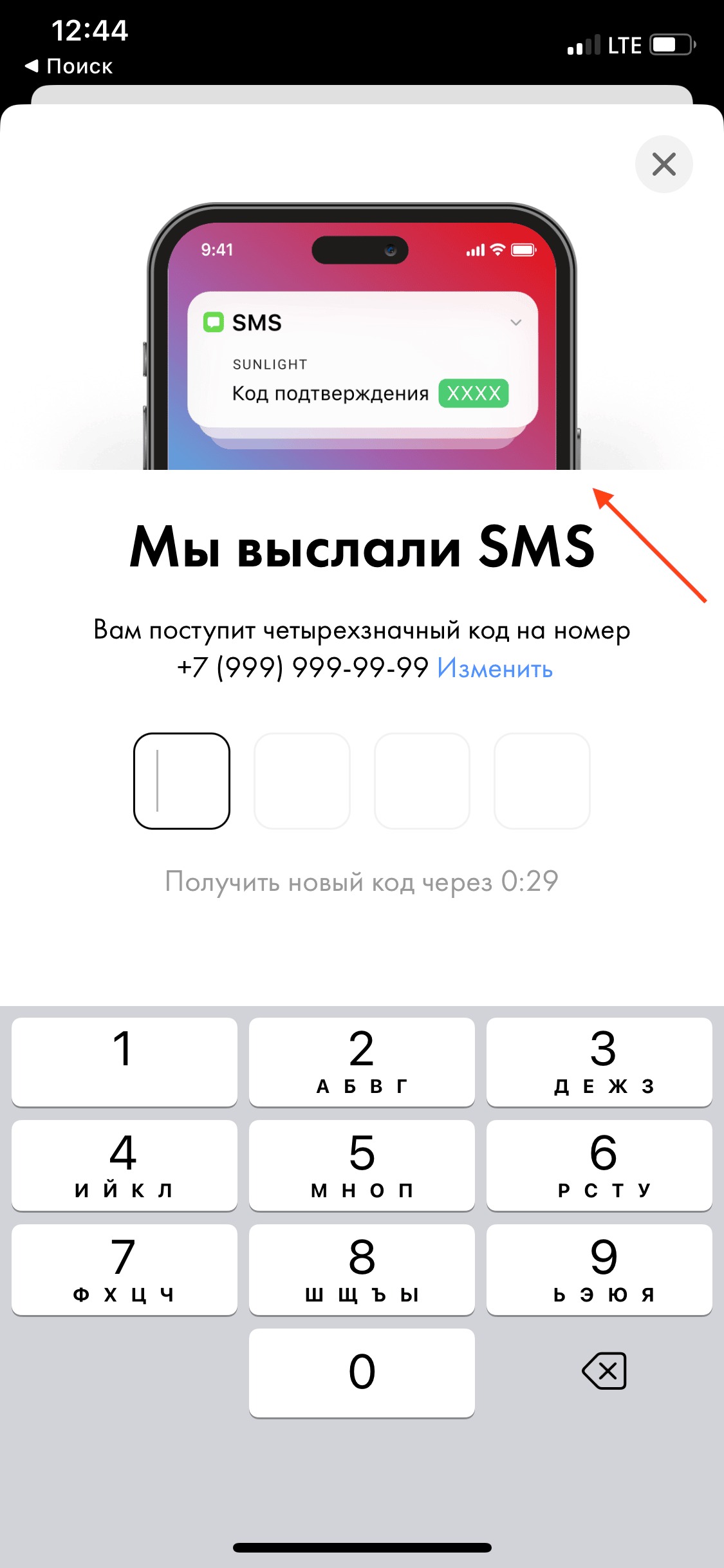
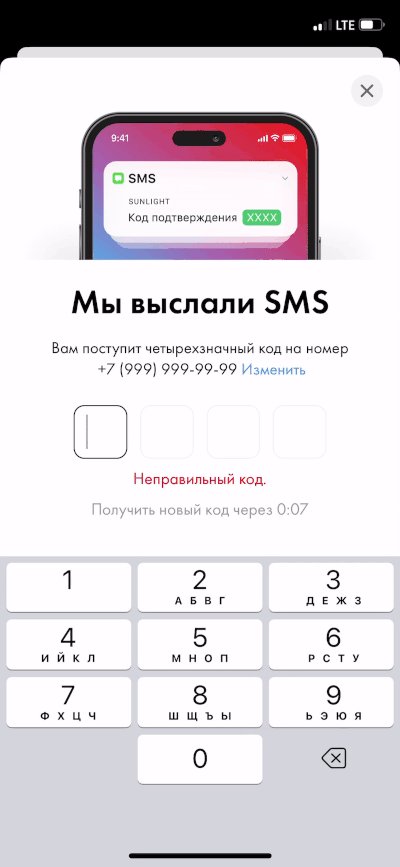
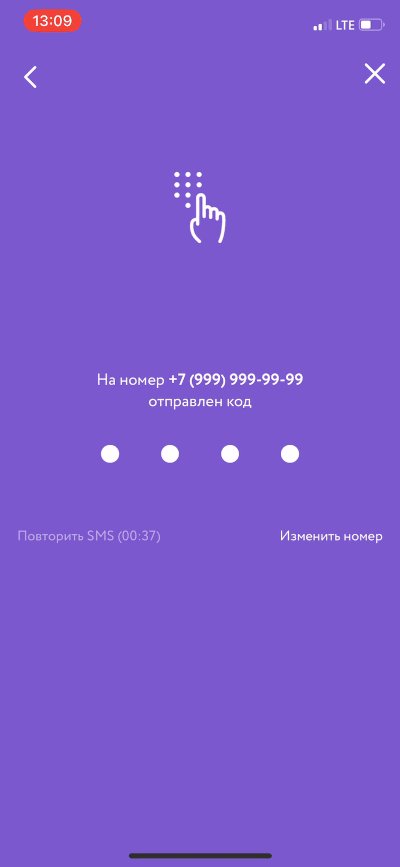
Иллюстрация
Текст подтверждения отправки sms можно дополнительно проиллюстрировать, подсветив формат сообщения.
Пример ✅ Sunlight

Highlight срока доставки
Если sms может быть доставлена с задержкой, это можно подсветить, чтобы клиент преждевременно не подумал, что произошла ошибка.
Пример ✅ Henderson

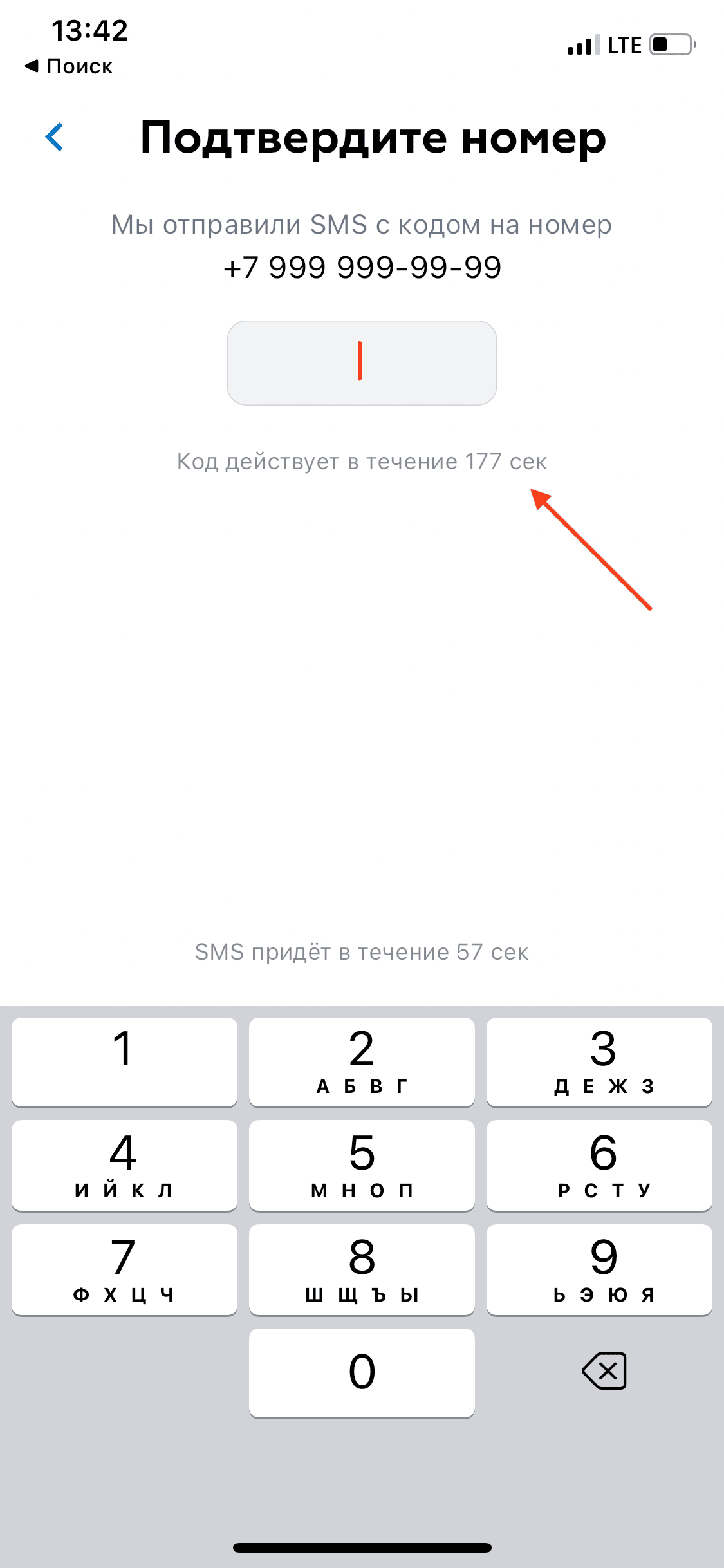
Без срока действия кода
Использовать срок действия кода и добавлять в текст таймер. Его легко спутать с таймером повторной отправки, и сам по себе он может отвлечь внимание клиента.
Пример ❌ Novex

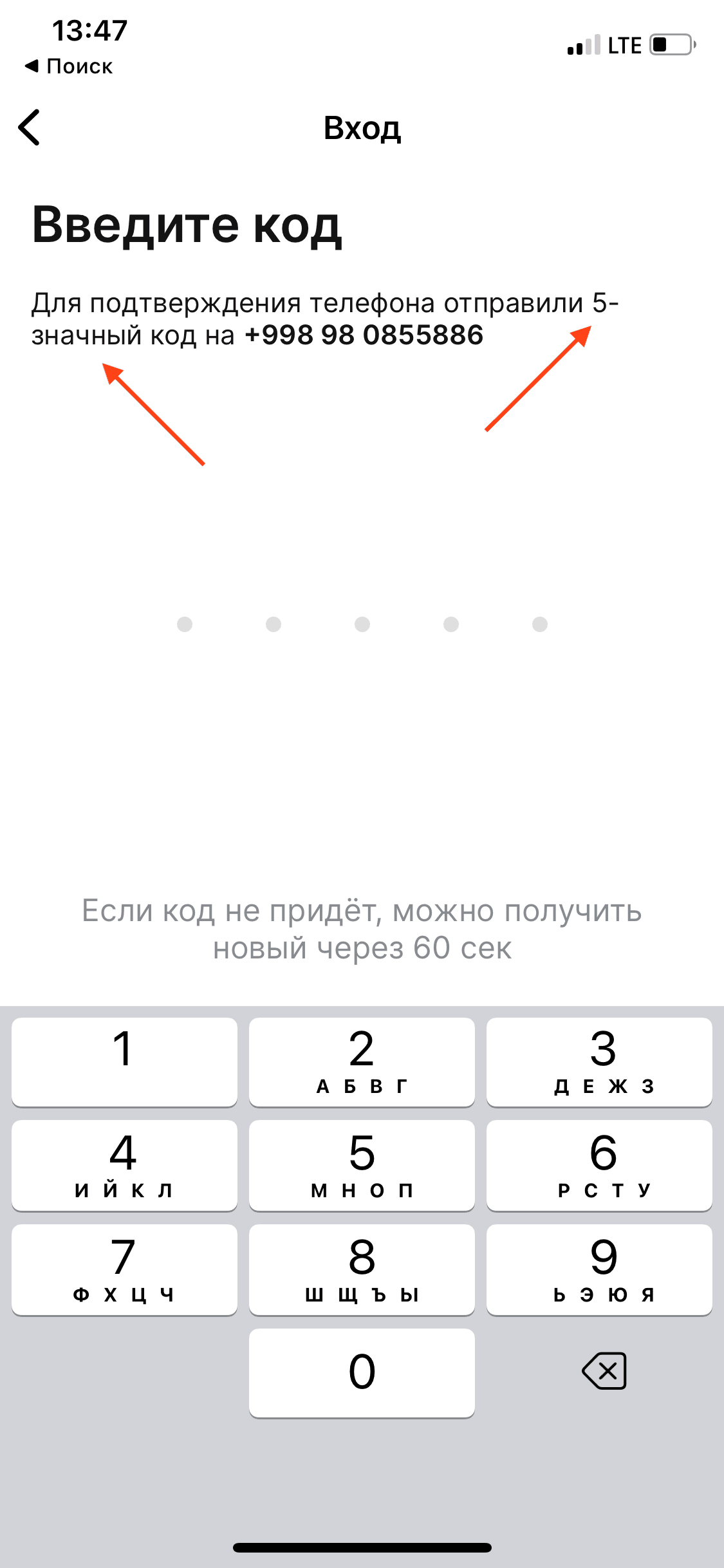
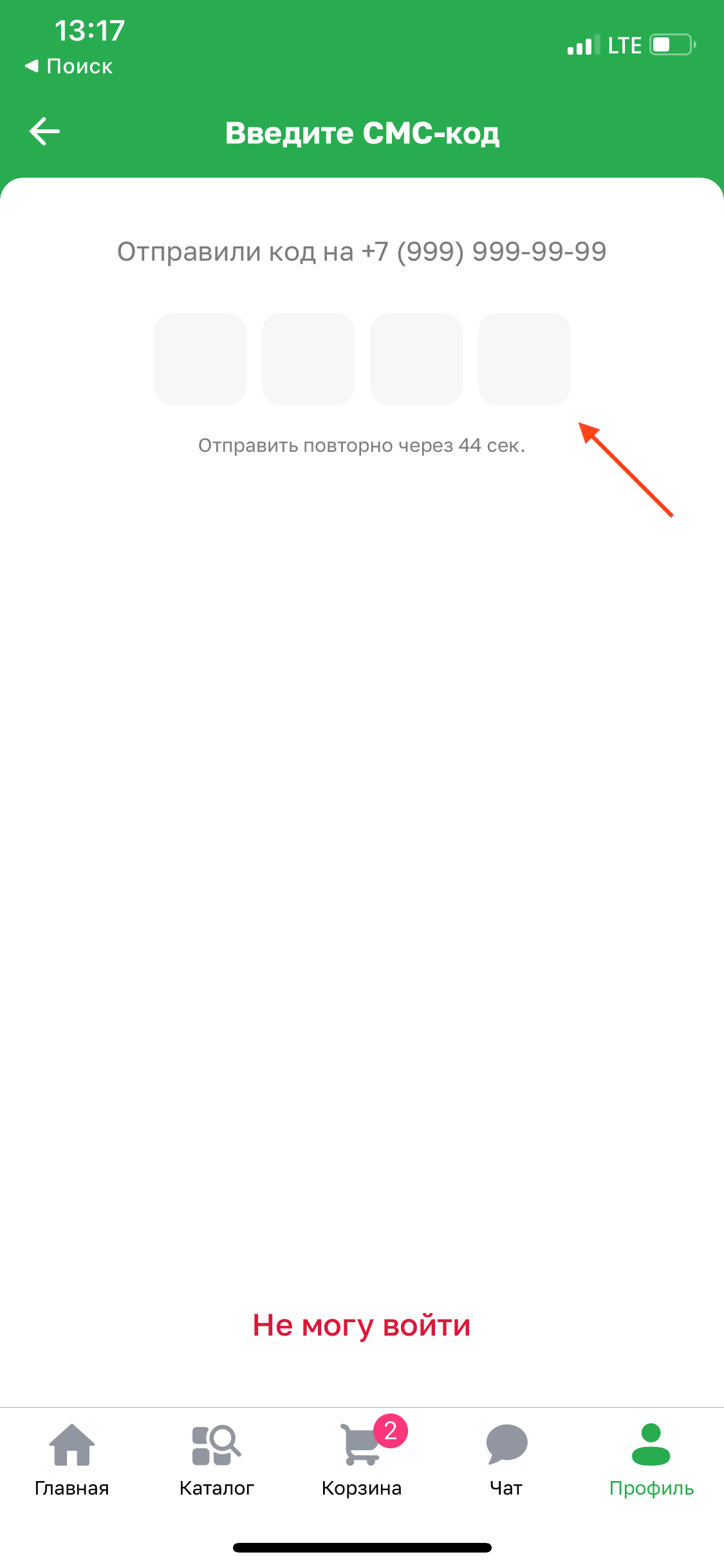
Без указания числа символов
Понять, сколько символов нужно будет ввести, поможет количество слотов. Отдельно указывать его в подтверждении отправки кода может быть излишне.
Пример ❌ Uzum Market

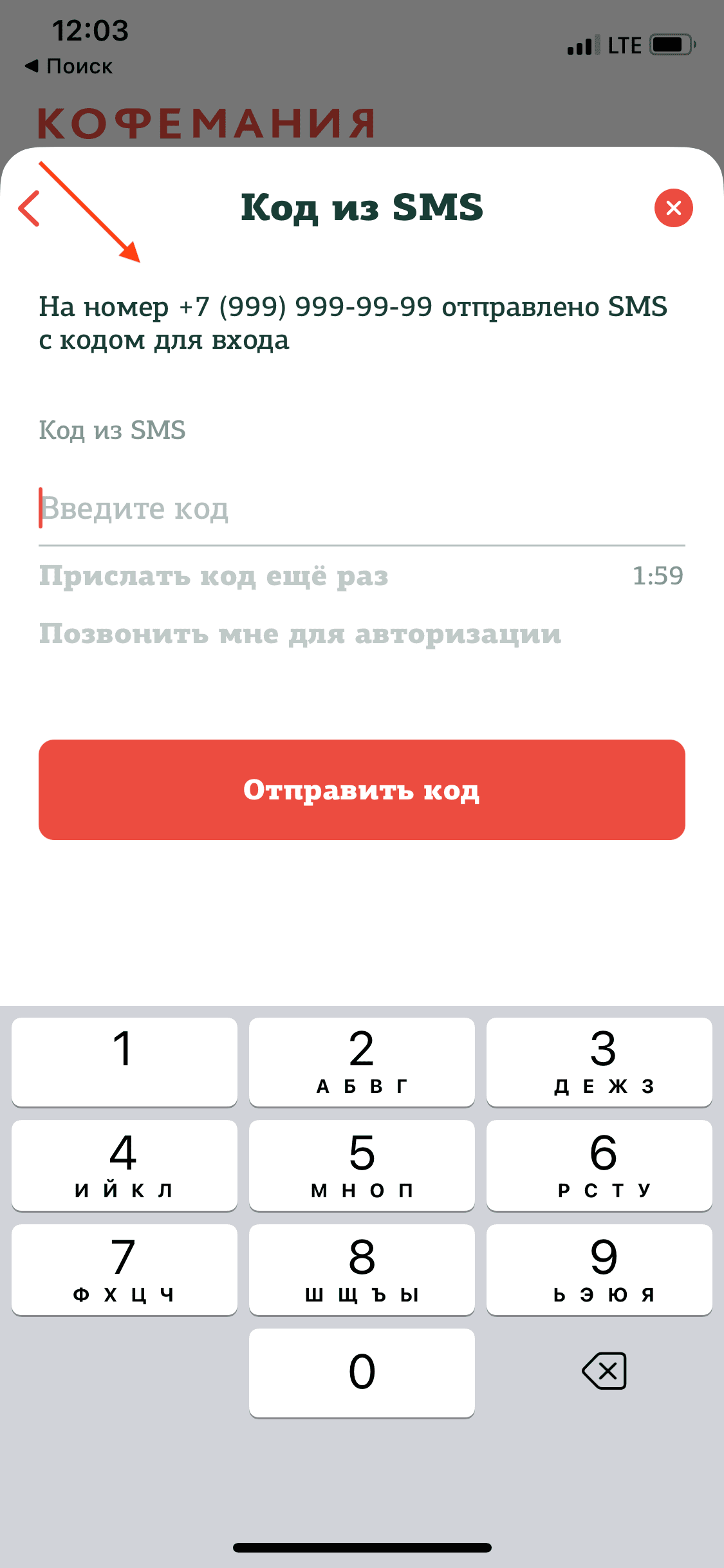
Без лишних слов
Чем меньше текста, тем лучше. Если клиент и так уже ввёл свой номер, слово «телефона» в подтверждении можно опустить.
Пример ✅ Кофемания

SMS с проверочным кодом
18 гайдлайнов
Сообщение приходит быстро
Отправка sms по возможности должна осуществляться моментально, без каких-либо значимых задержек для пользователя.
Пример ✅ СберМаркет

Отправитель понятен клиенту
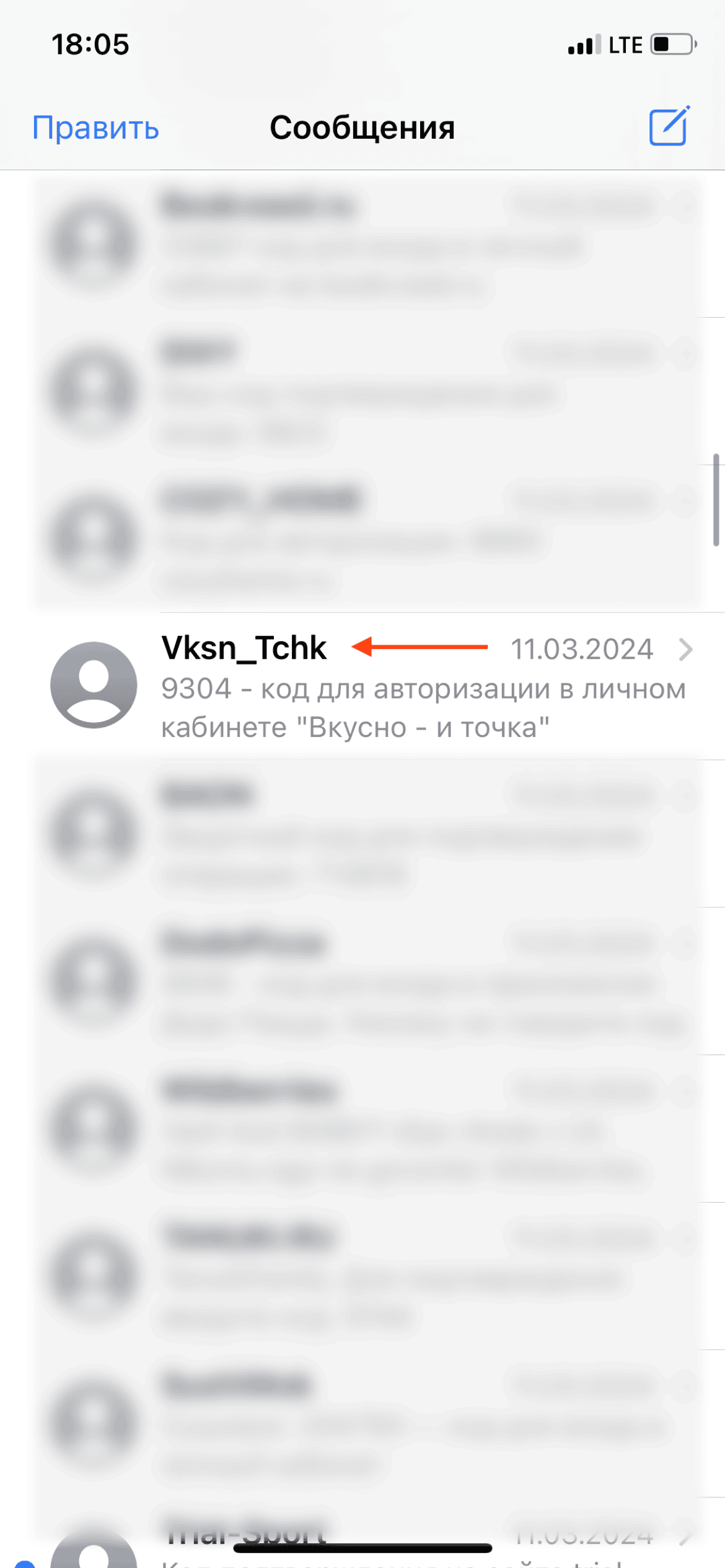
Выбирая имя отправителя, убедитесь, что оно не будет создавать дополнительную когнитивную нагрузку.
Пример ❌ Вкусно – и точка

Отправитель — название бренда
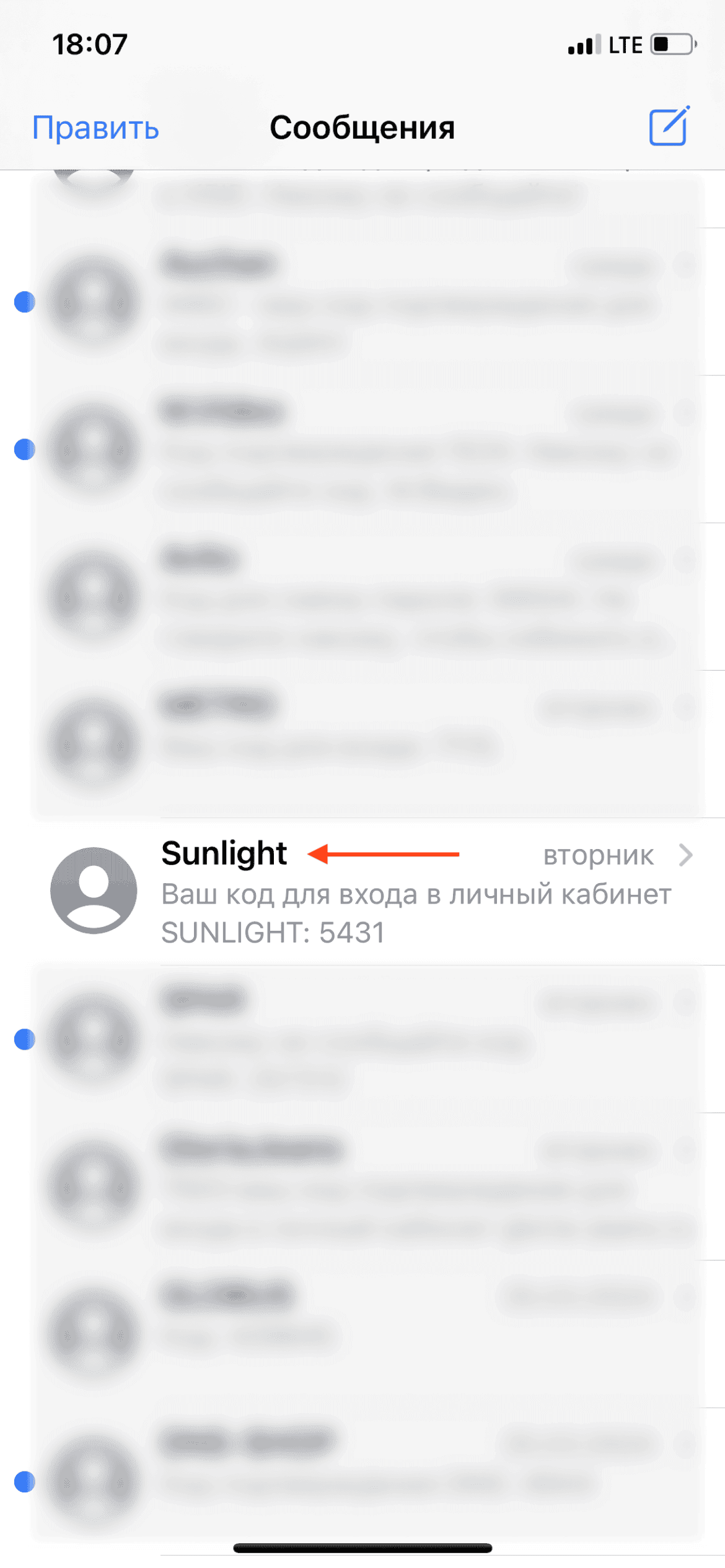
Чтобы избежать проблем с восприятием, в качестве отправителя sms лучше указать название бренда.
Пример ✅ Sunlight

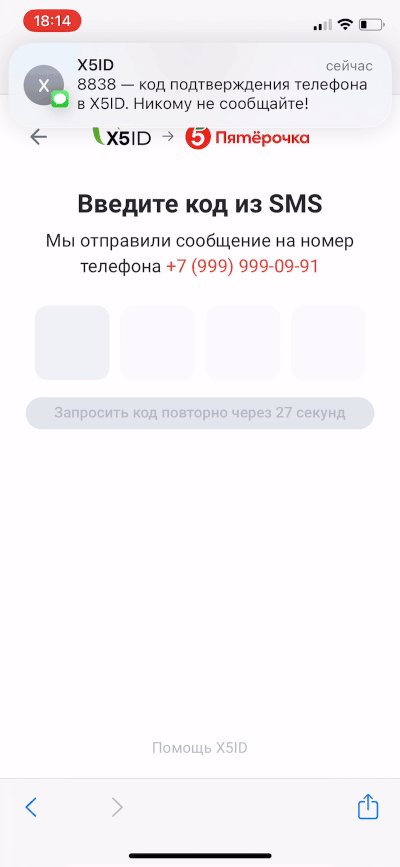
Код в начале текста sms
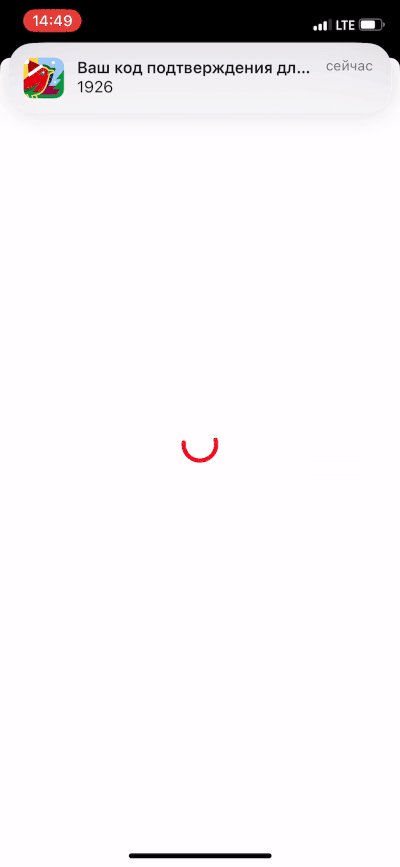
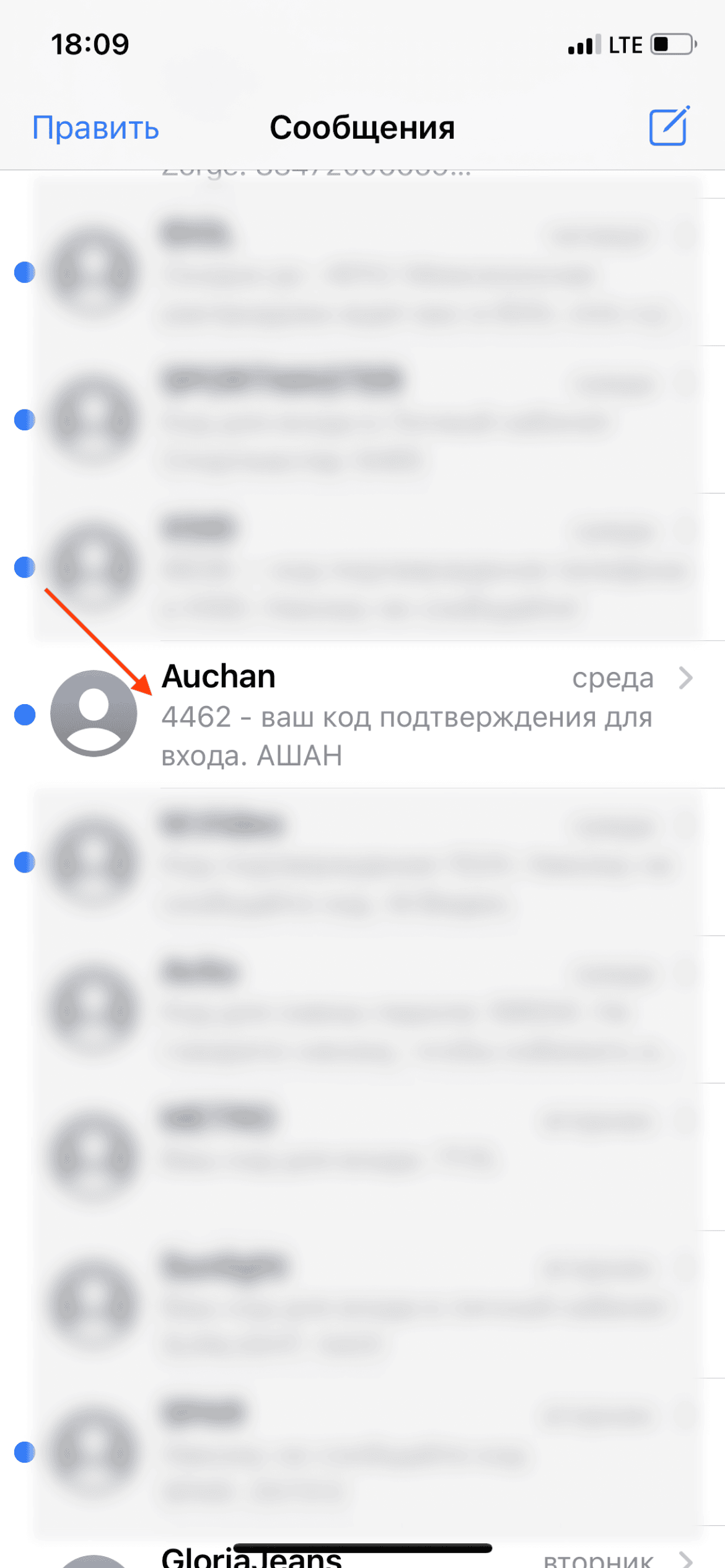
Код лучше разместить в начале текста, чтобы он был виден в уведомлении, когда sms будет получено, и клиент смог увидеть его без необходимости открывать сообщение.
Пример ✅ Мой Ашан

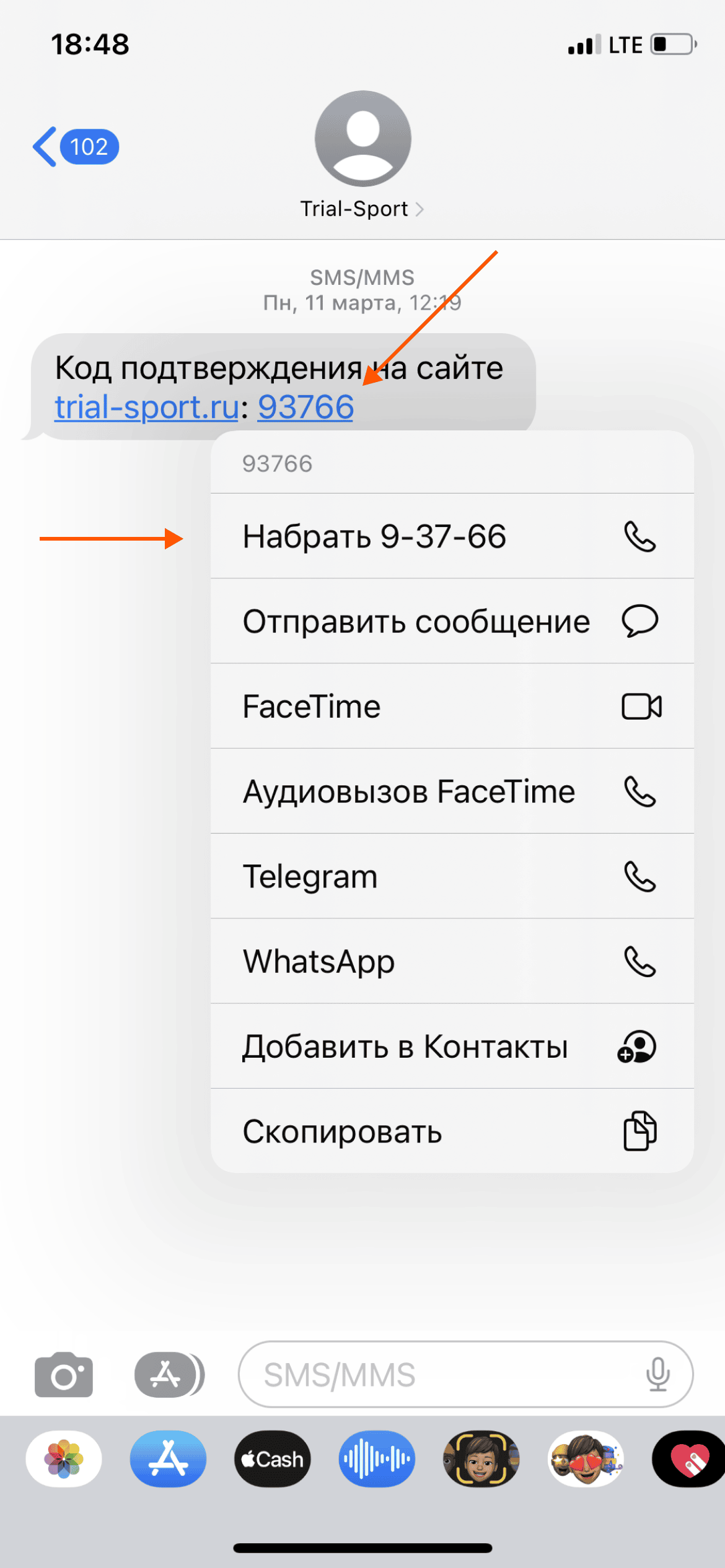
Код корректно распознается
Базовый момент: код должен распознаваться операционной системой именно как проверочный код, а не как данные другого типа.
Пример ❌ Триал-Спорт

Пояснение к коду
Хорошей практикой будет сопроводить код пояснением, для чего именно он нужен. Как минимум число символов в одном sms позволяет это сделать.
Пример ❌ Магнолия

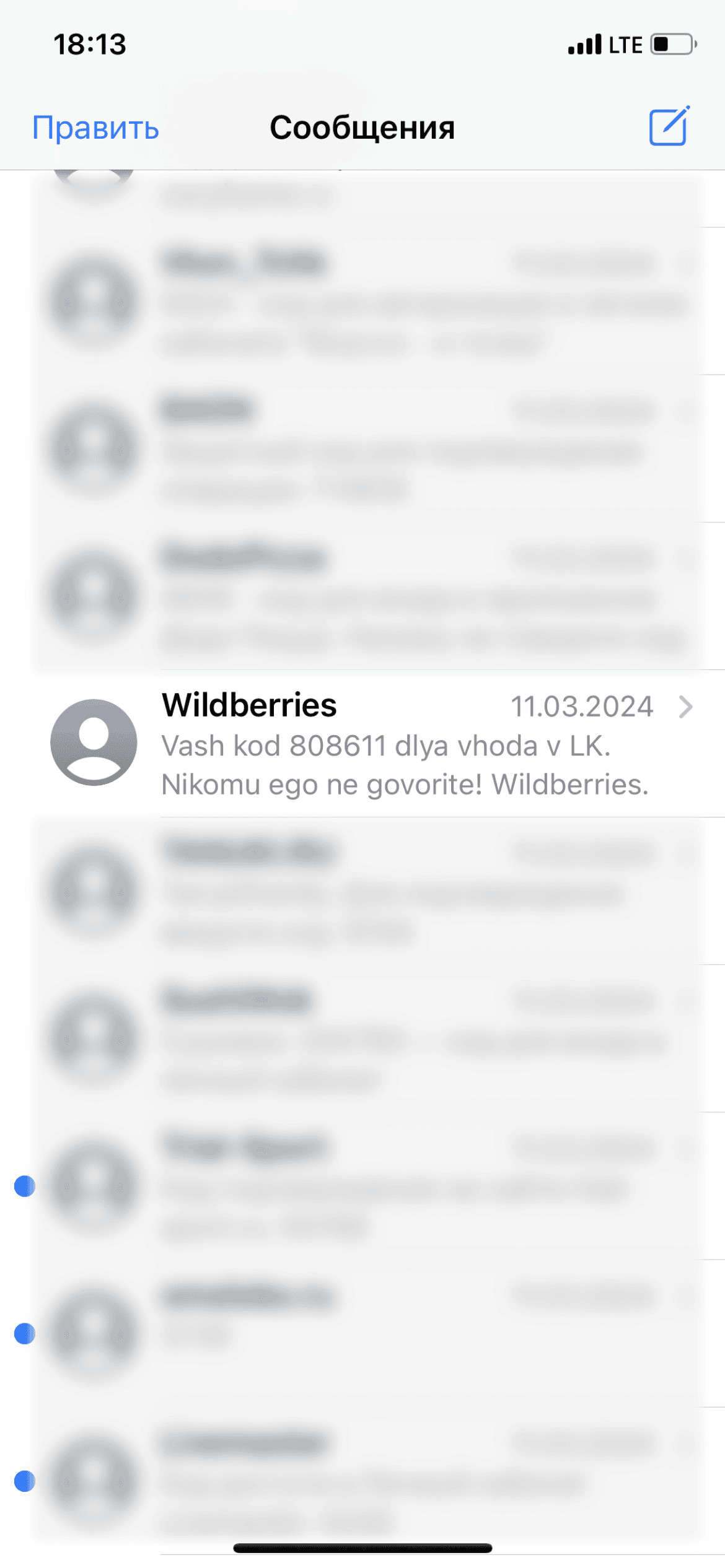
Без транслитерации
Хотя транслитерация и позволяет увеличить число символов в сообщении, лучше отправлять sms с более кратким текстом, но на языке клиента. Это позволит облегчить восприятие.
Пример ❌ Wildberries

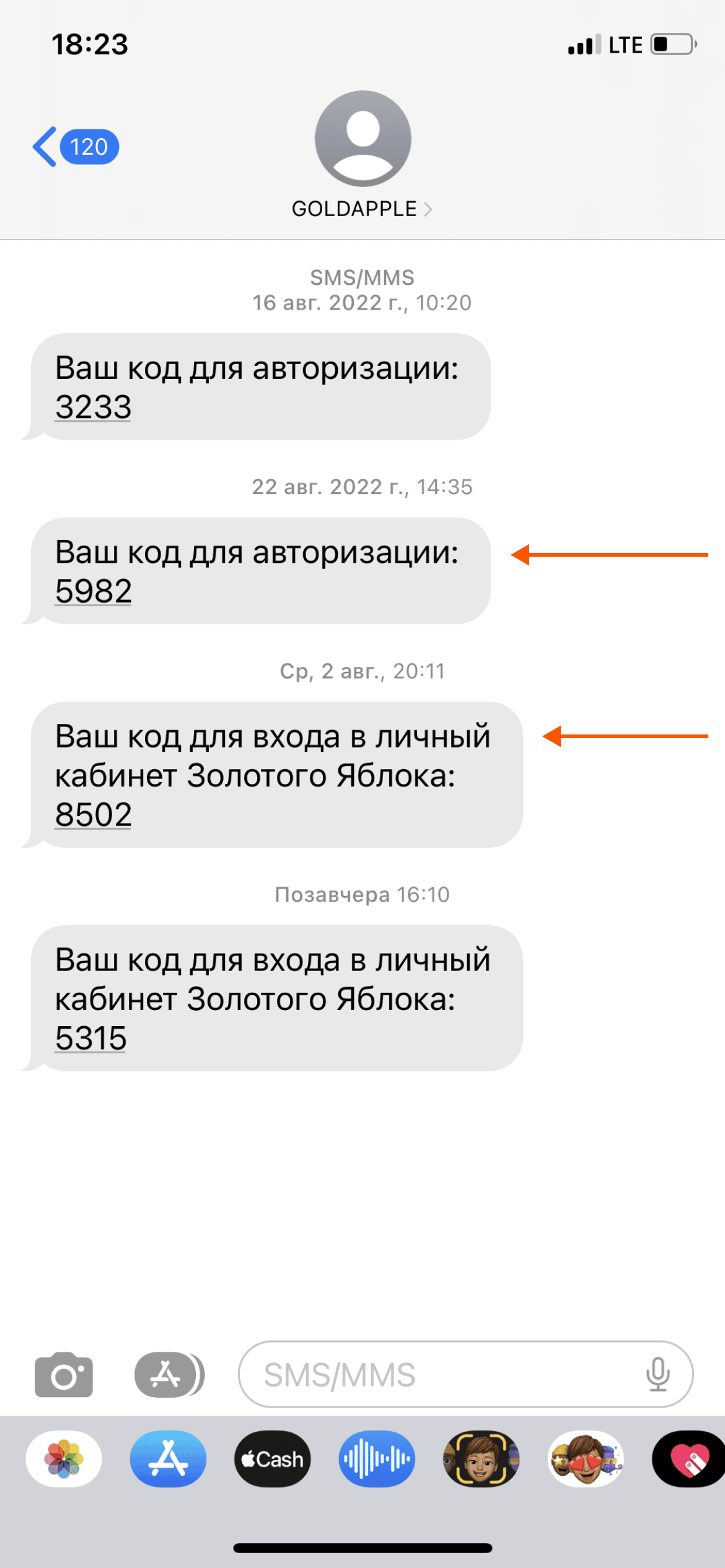
Без специфических терминов
В тексте лучше не употреблять термины, которые некоторые клиенты могут не понять. Как видно из примера, компания со временем делает текст более понятным для большинства.
Пример ✅ Золотое Яблоко

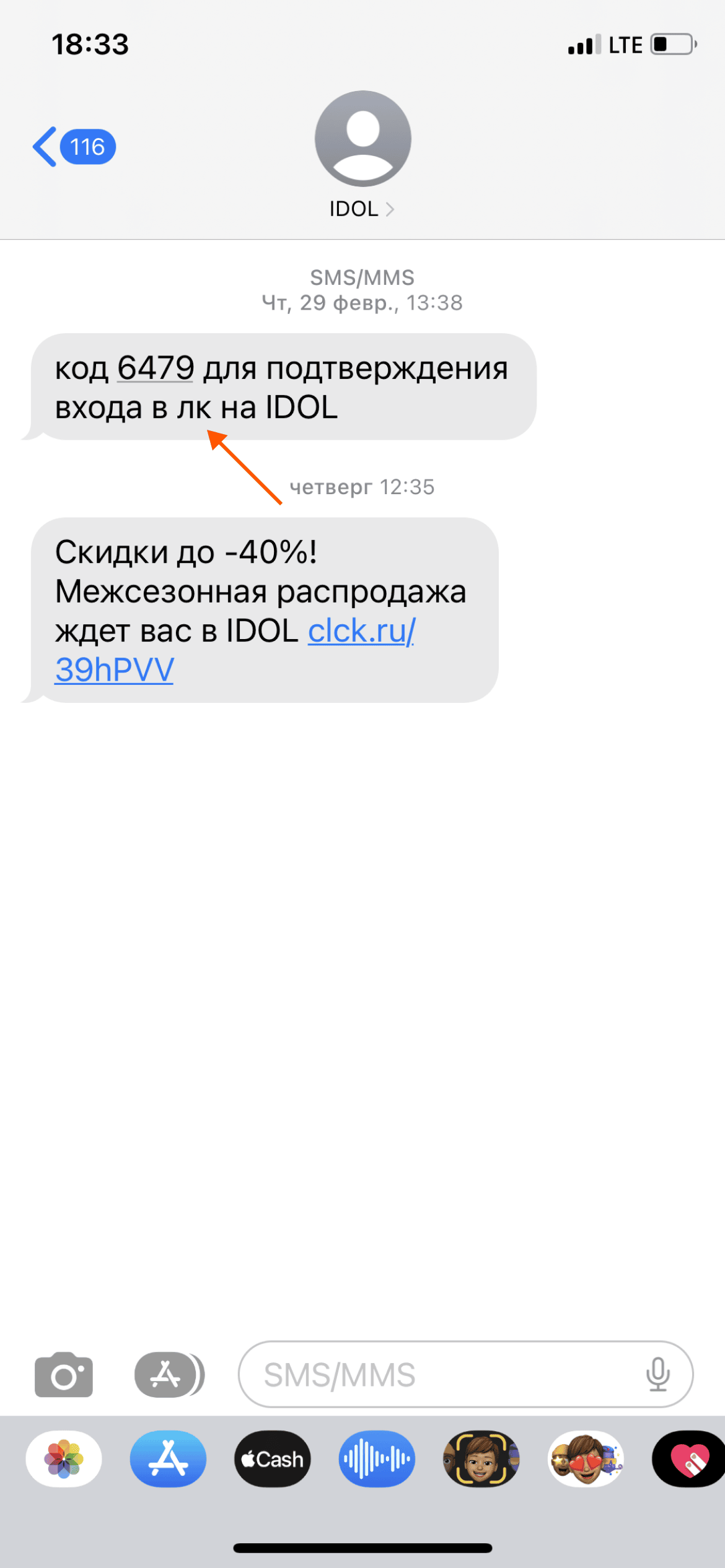
Без сокращений
Как и в случае с терминами, которые могут быть непонятны широкой аудитории, от сокращений в тексте SMS также лучше воздержаться, чтобы облегчить восприятие.
Пример ❌ IDOL

Адаптация под контекст целевого действия
Имеет смысл подсветить не только что это проверочный код, но и контекст целевого действия: для чего именно он используется.
Пример ❌ BAON

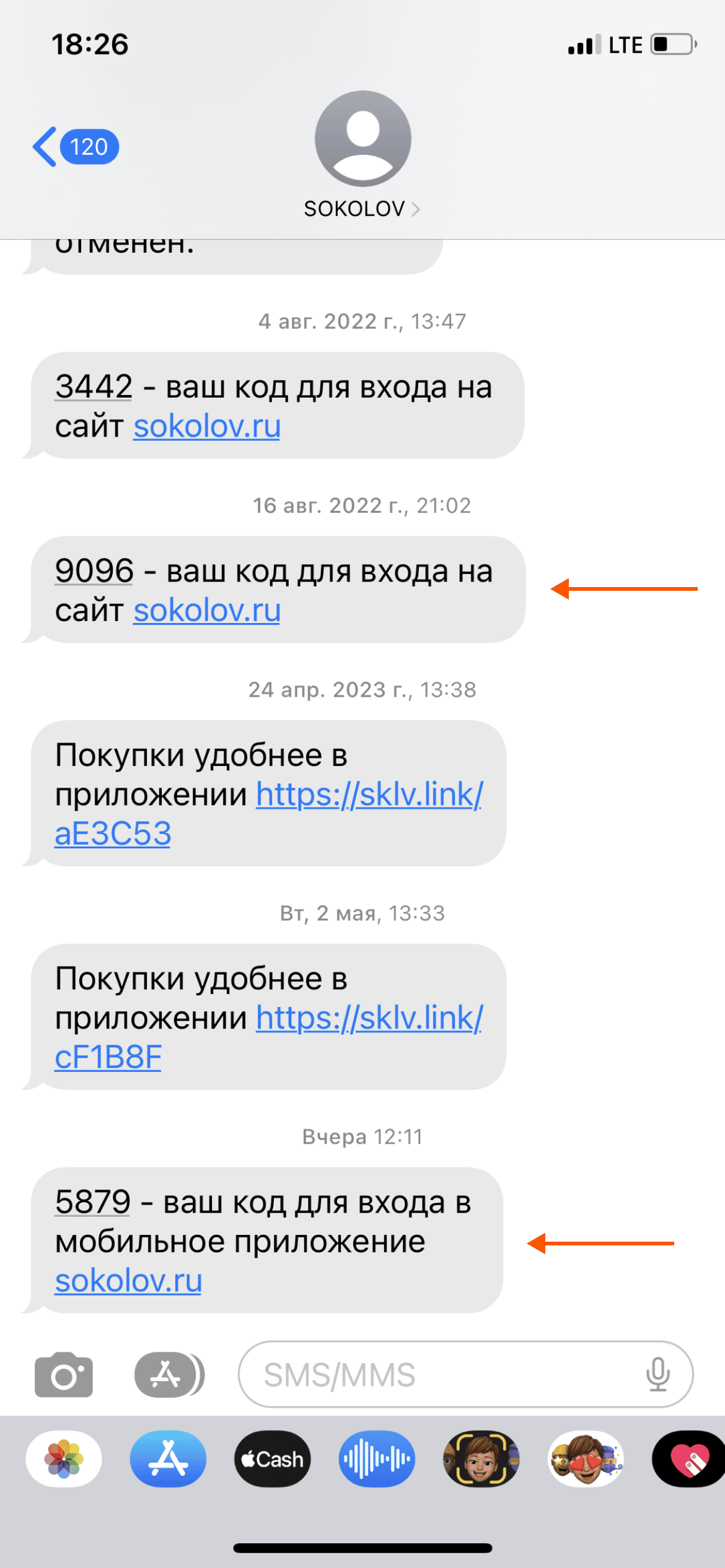
Адаптация под контекст источника запроса
Текст sms лучше адаптировать под источник запроса и пояснять, для входа куда именно используется код.
Пример ✅ Sokolov

Адаптация под стадию customer journey
Также текст в sms должен учитывать, на какой стадии пути находится клиент. Если я уже являюсь клиентом, не стоит присылать мне код для регистрации в личном кабинете.
Пример ❌ Flor2U

Без дублирования названия сервиса
Название сервиса имеет смысл дублировать, только если оно транслитерировано в названии отправителя. Дублировать его в тексте один-в-один нет смысла.
Пример ❌ Магнит

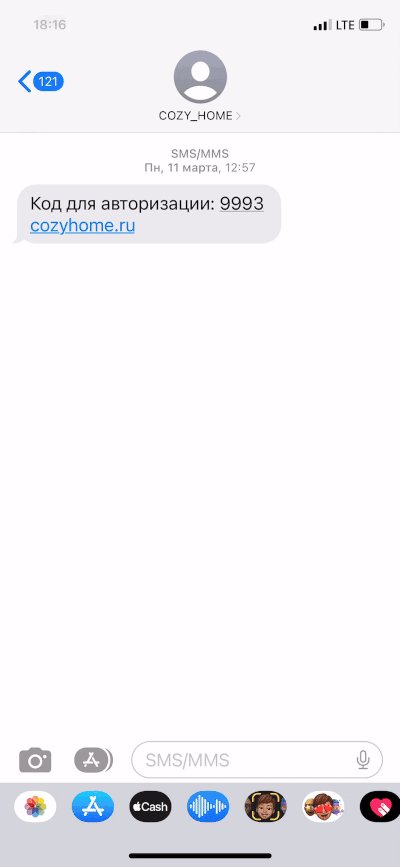
Без перехода на сайт
Если клиент запросил код в приложении, добавлять ссылку на сайт имеет смысл, только если deep link перекинет его именно в приложение, а не в мобильную версию сайта.
Пример ❌ Cozy Home

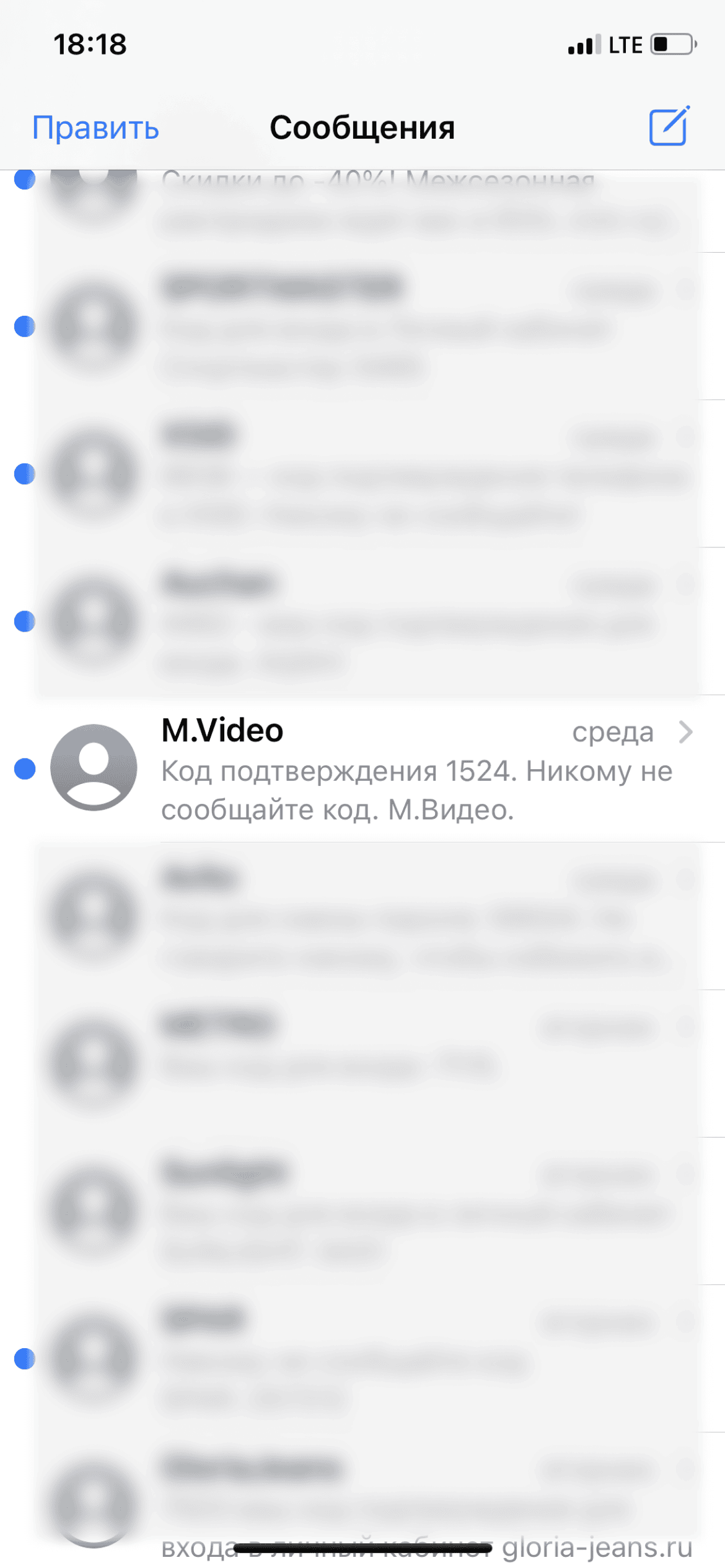
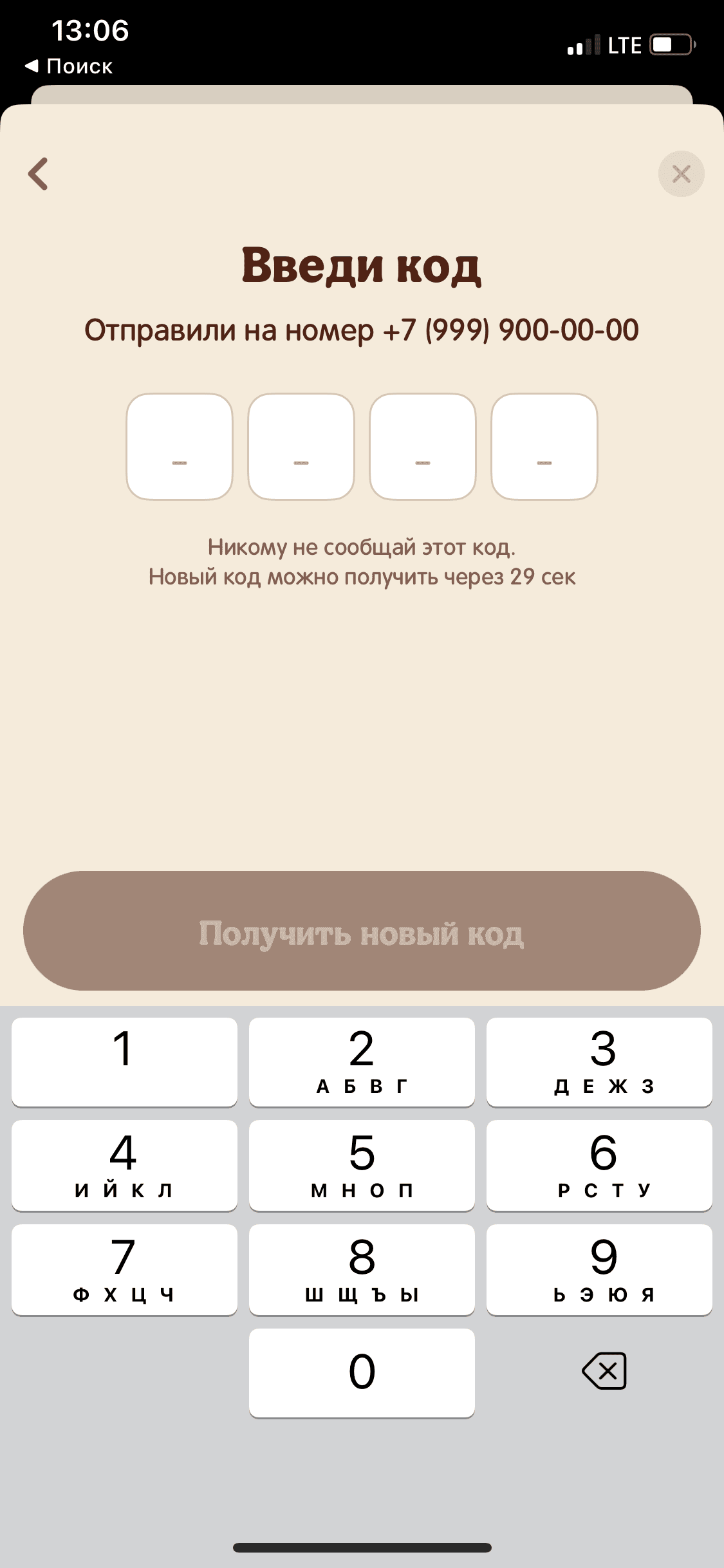
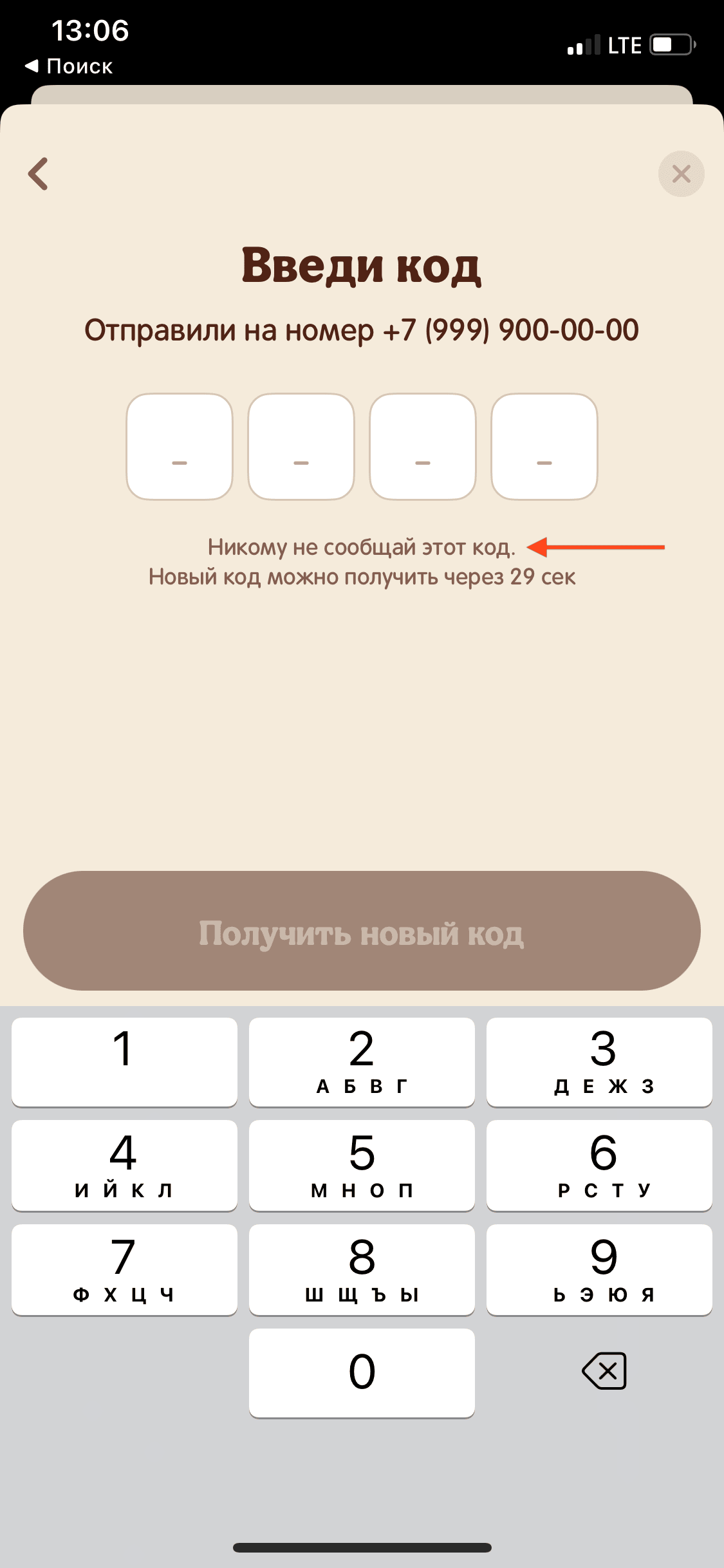
Аспект безопасности
При отправке кода нелишним будет подсветить, что в целях безопасности лучше никому его не сообщать.
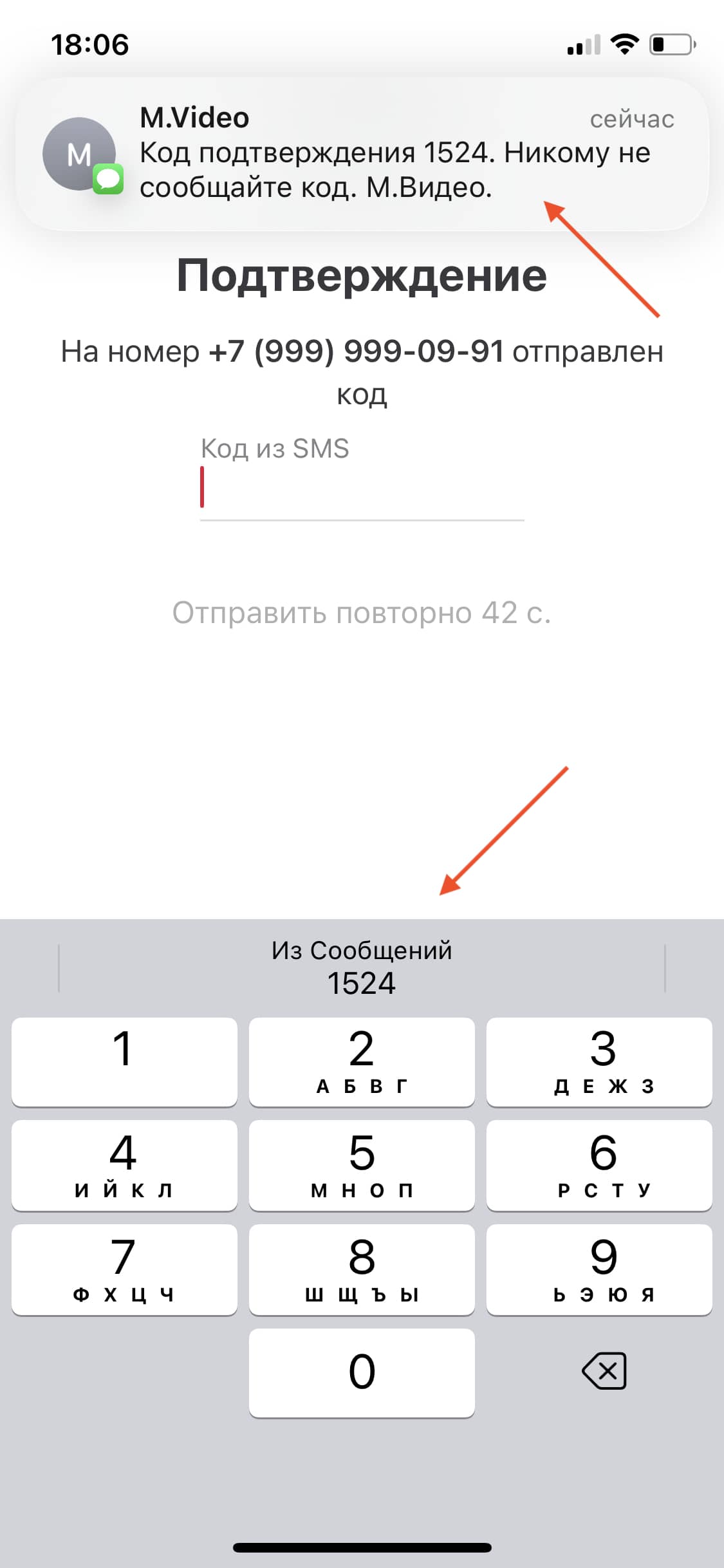
Пример ✅ М.Видео

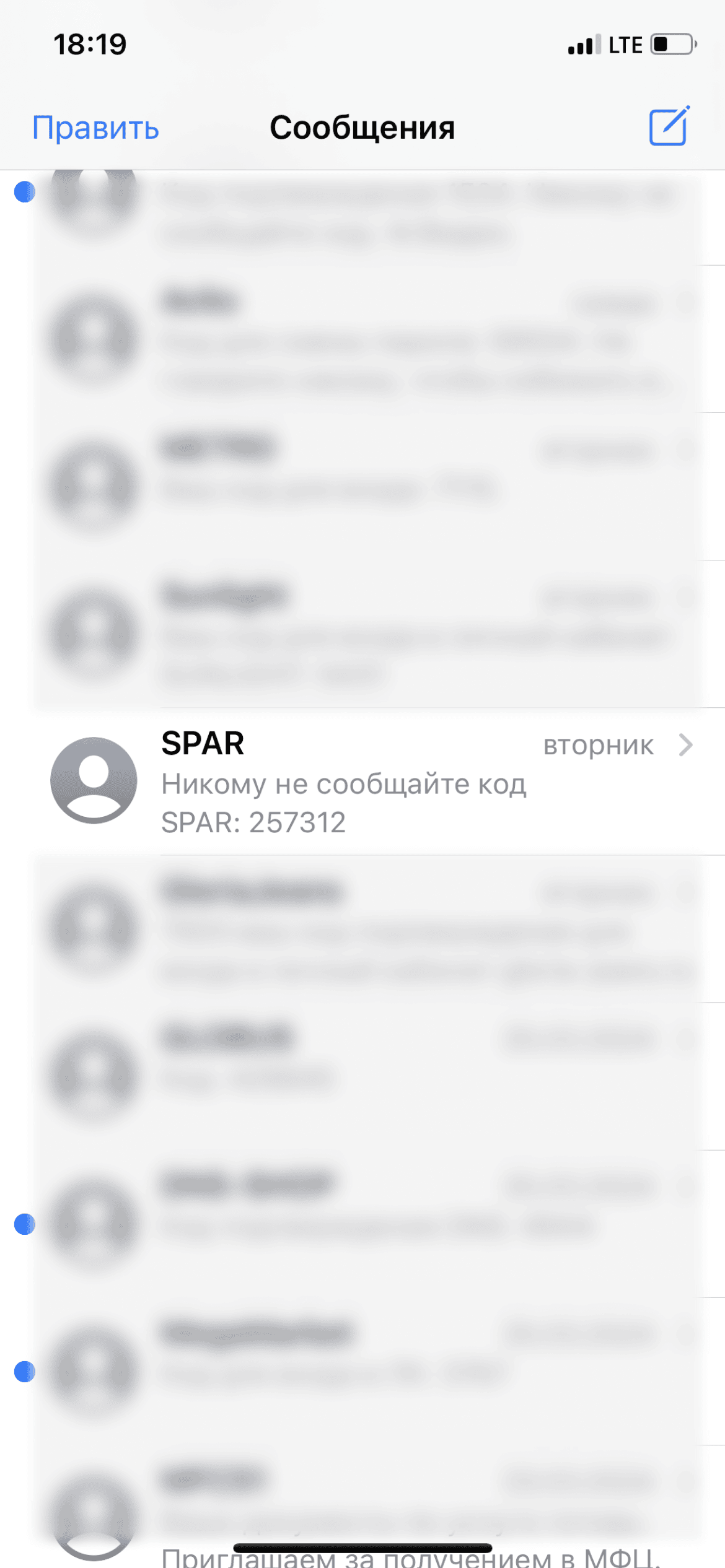
Сообщение о безопасности вторично
При этом сообщение о безопасности не стоит выносить, как основной посыл в тексте. Оно должно лишь дополнять основной посыл.
Пример ✅ Мой SPAR

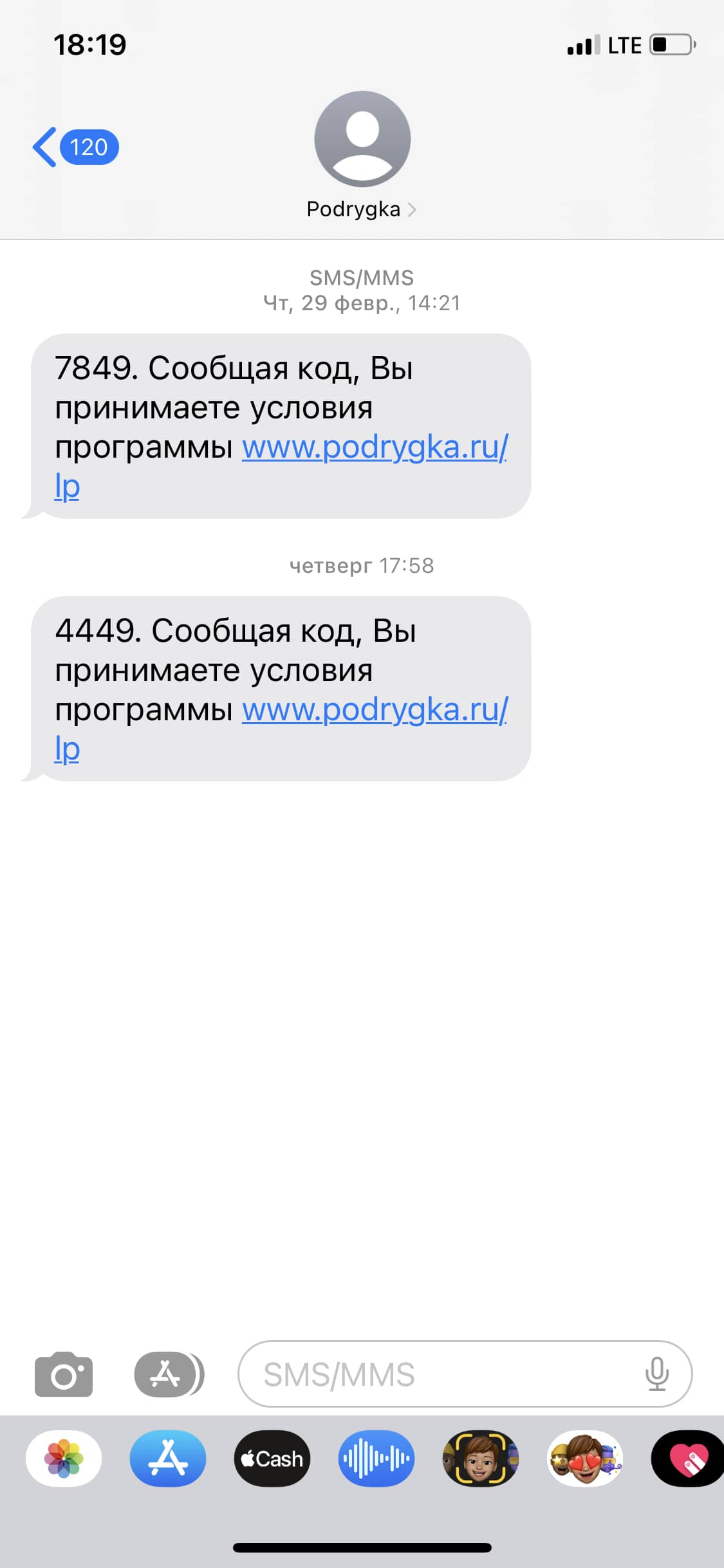
Без согласия с политикой
Редко в sms также можно встретить и согласие с условиями программы лояльности. Текст этот уместнее разместить на первом шаге процесса авторизации.
Пример ❌ Подружка

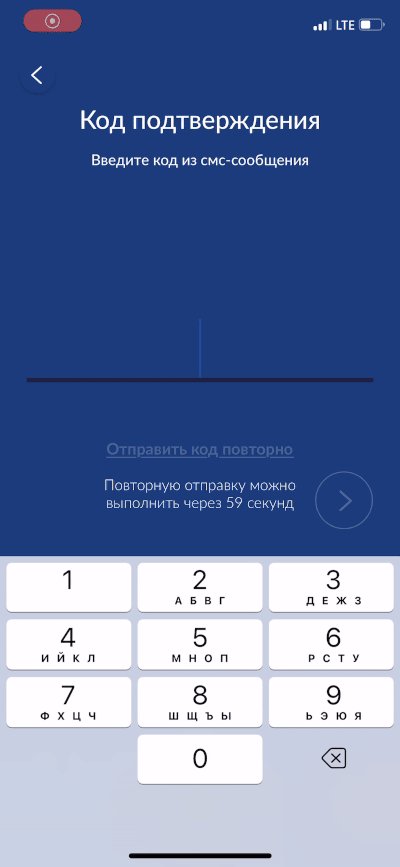
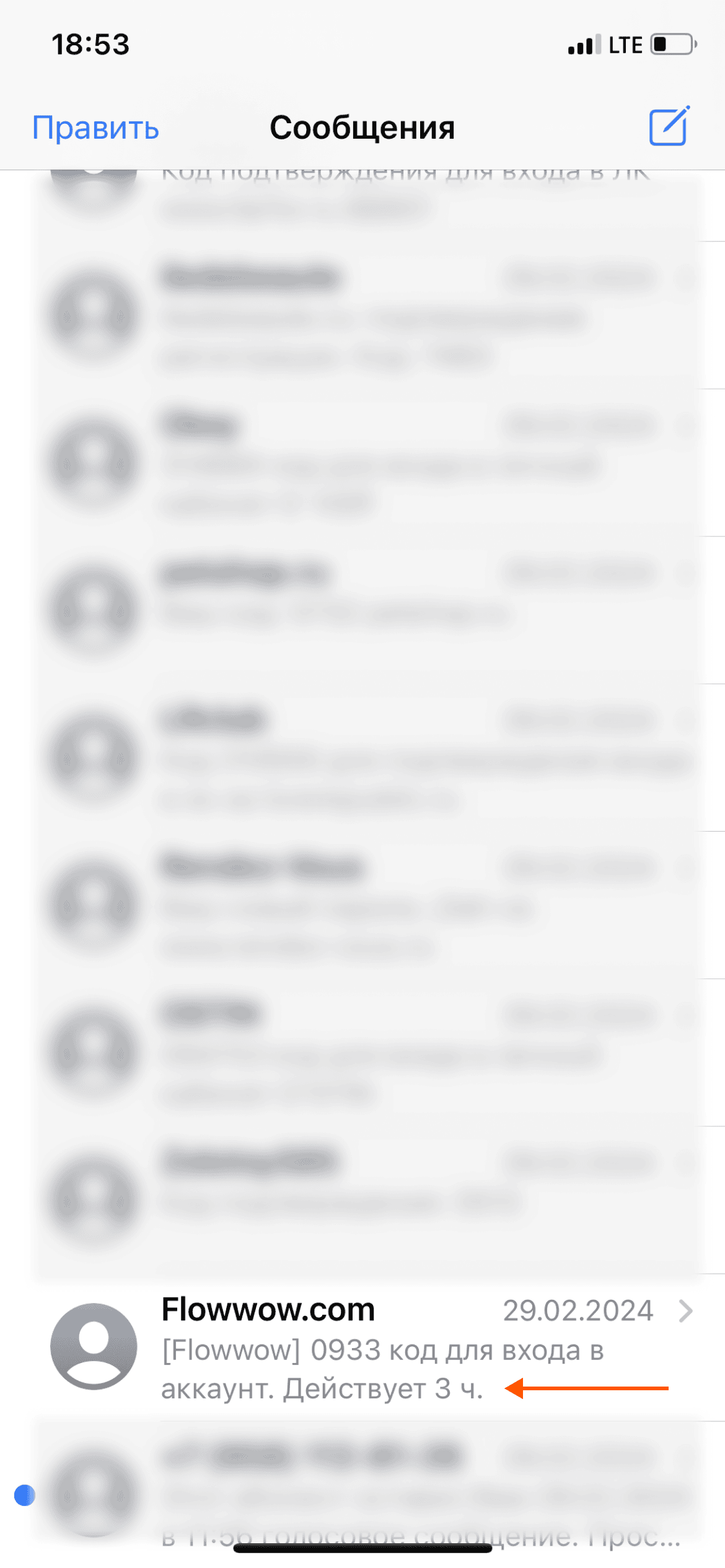
Highlight срока действия?
Как считаете, насколько ценно и полезно будет клиенту узнать в sms, в течение какого срока будет действовать проверочный код?
Пример ● FlowWow

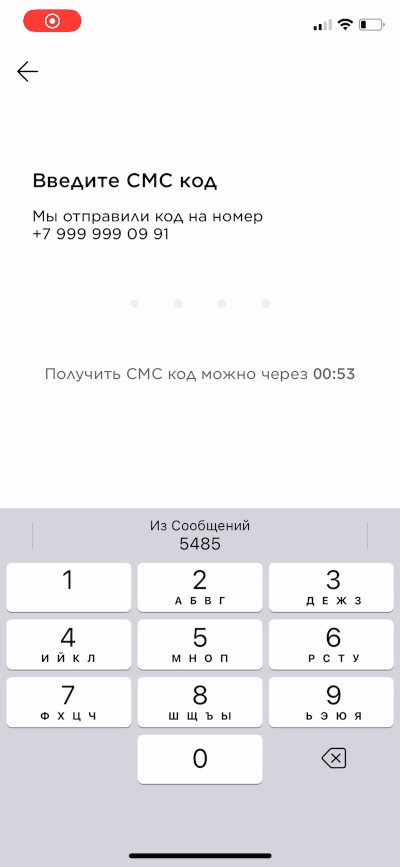
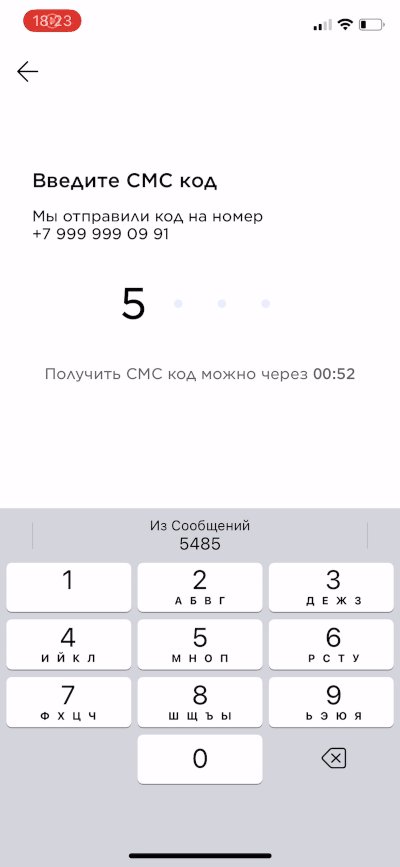
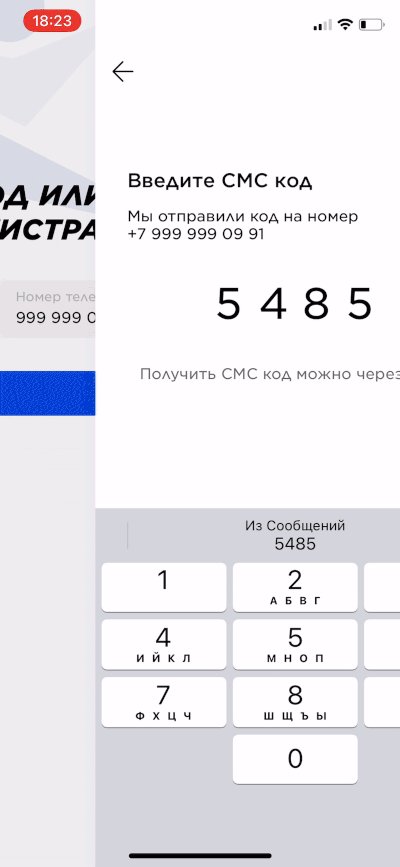
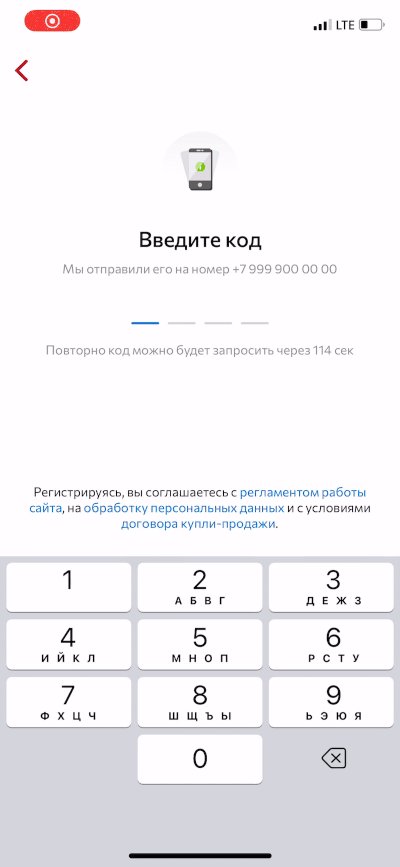
Ввод проверочного кода
27 гайдлайнов
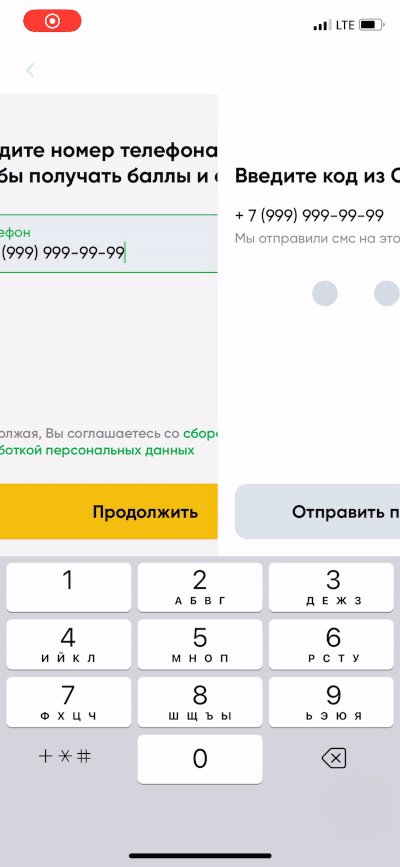
На отдельном экране
Ввод кода — отдельный шаг, и лучше выделить под него отдельный экран. В противном случае можно перегрузить интерфейс.
Пример ❌ Respect

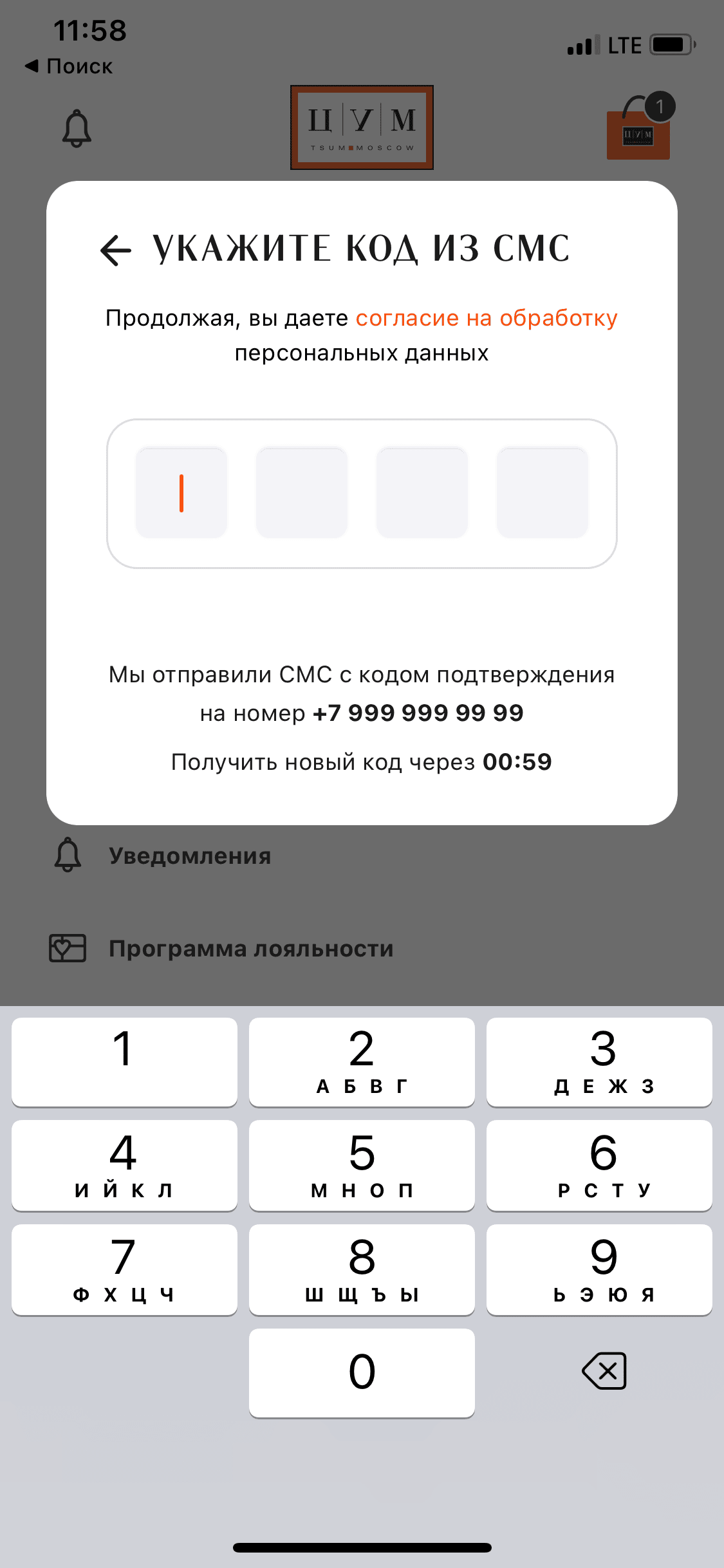
Полноэкранный интерфейс
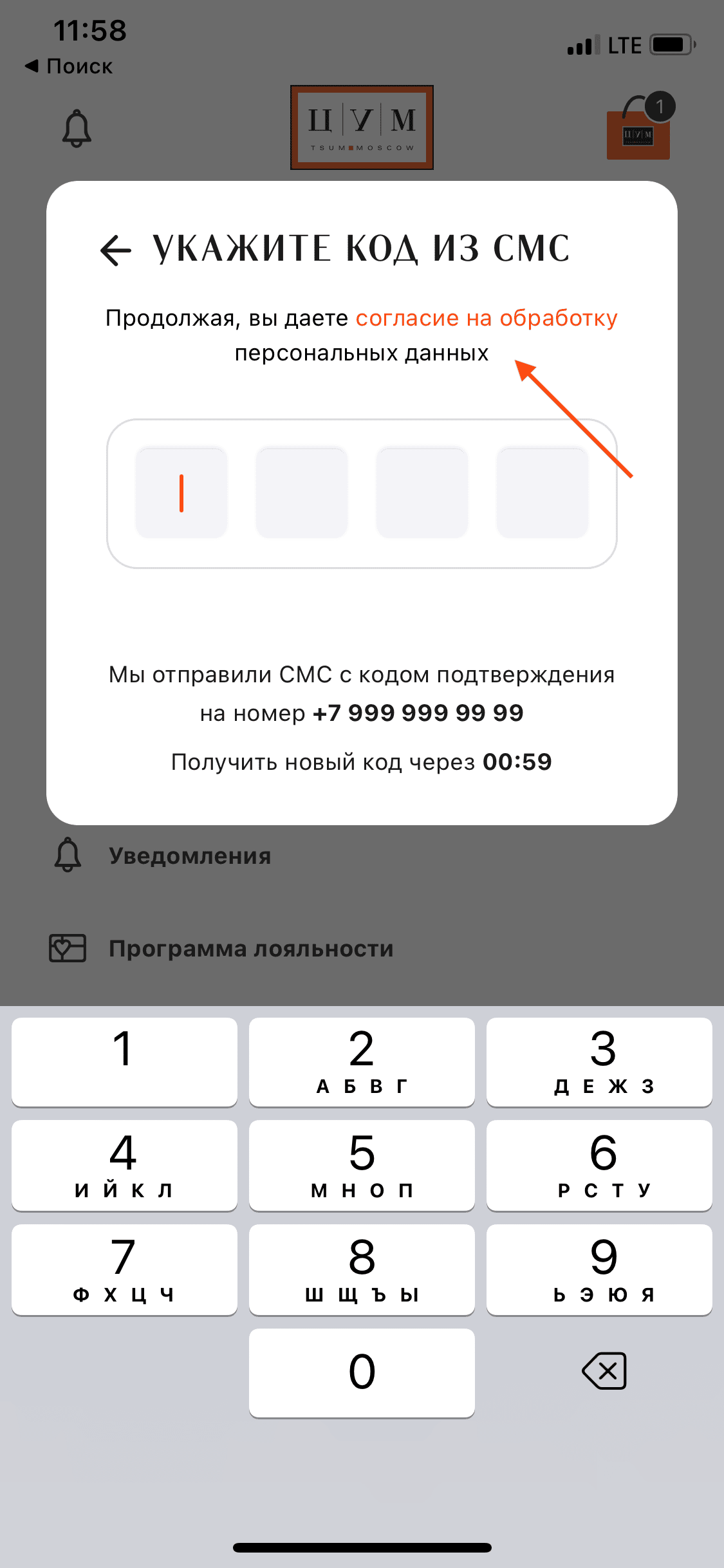
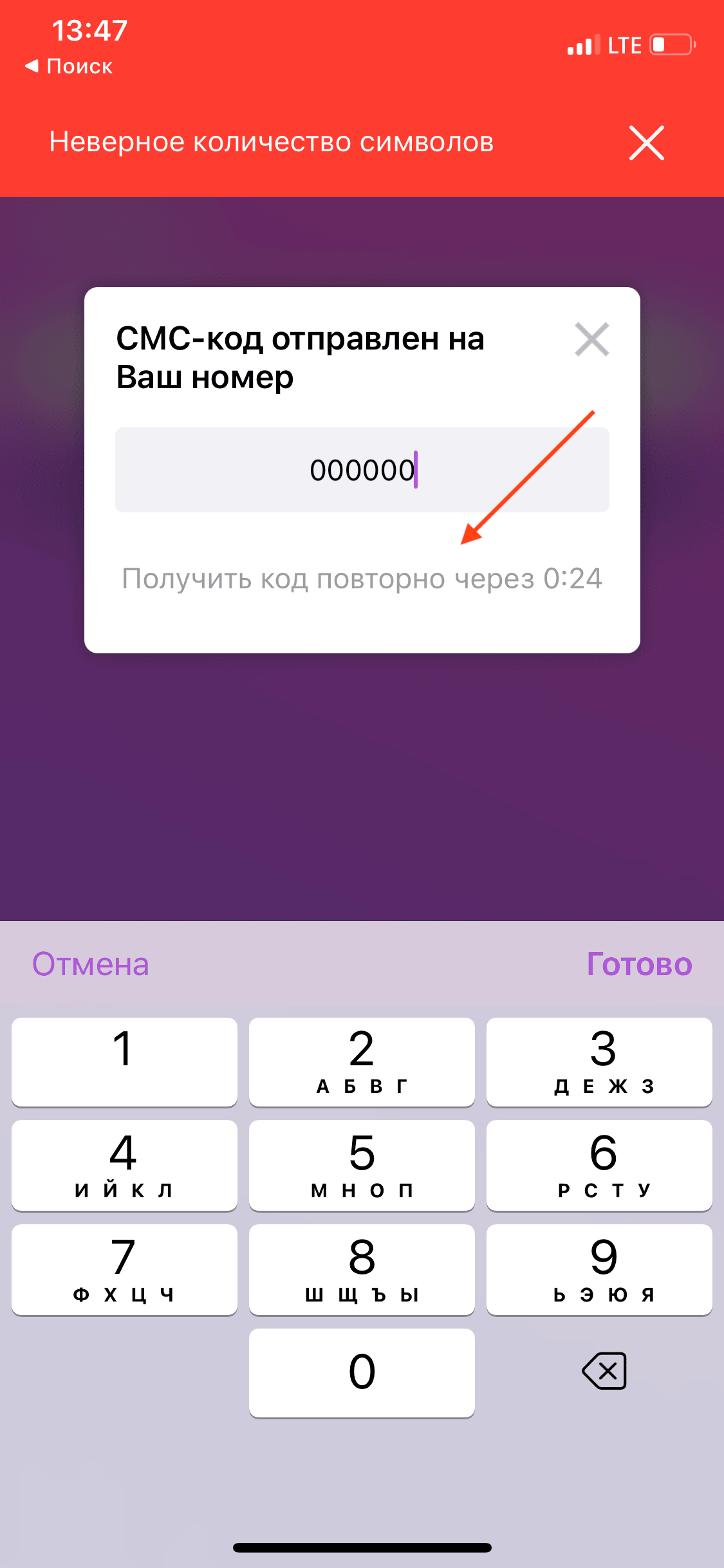
Ввод кода лучше реализовать в формате полного экрана, чтобы не отвлекать клиента от ввода фоновыми элементами, как в случае с попапом.
Пример ❌ ЦУМ

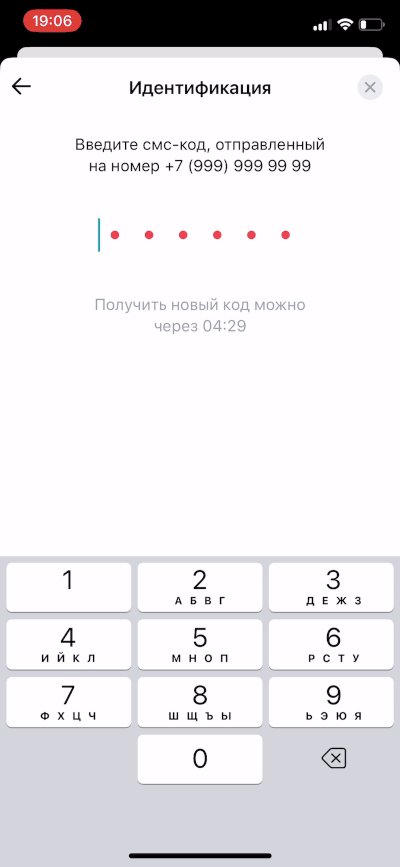
Призыв к действию в заголовке
Заголовок можно выполнить в формате призыва к действию — вводу проверочного кода.
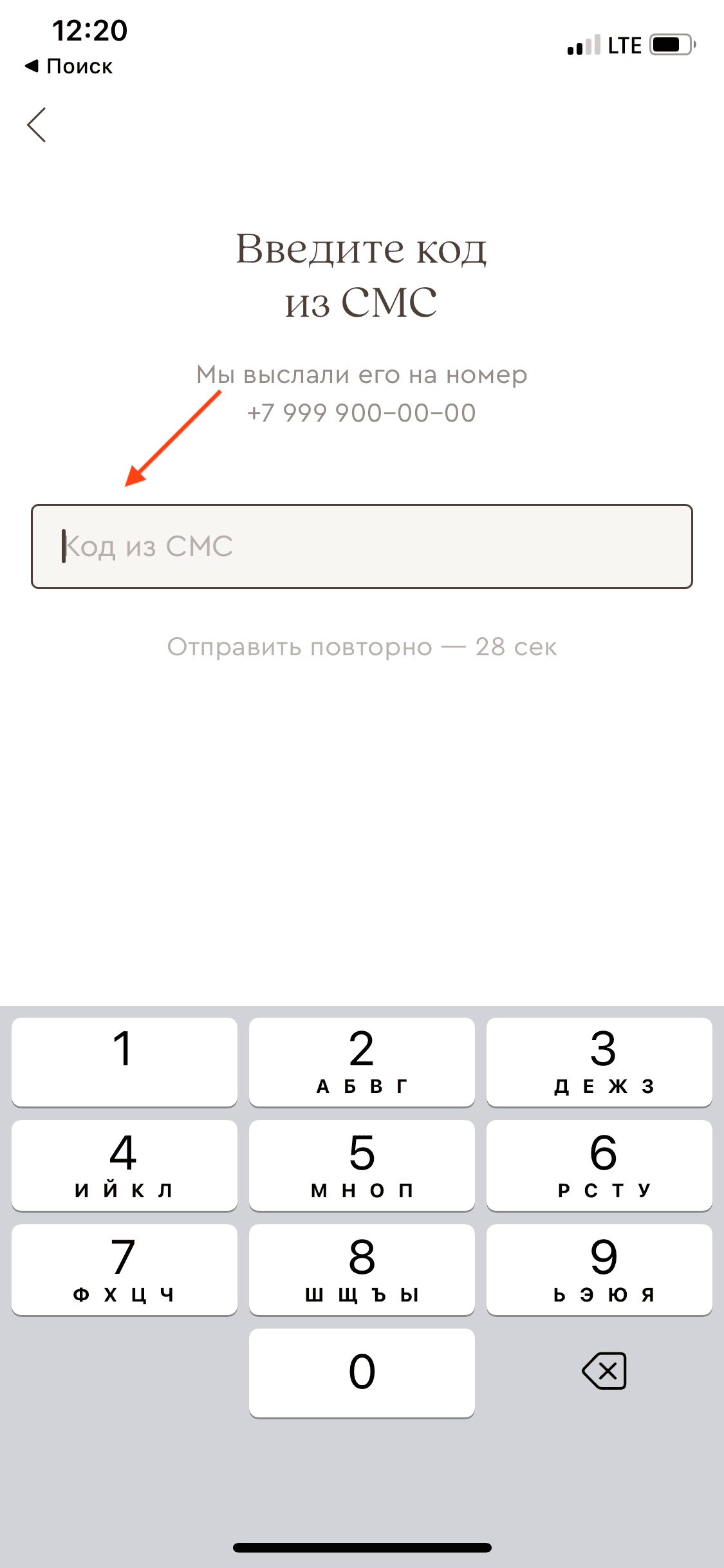
Пример ✅ Спортмастер

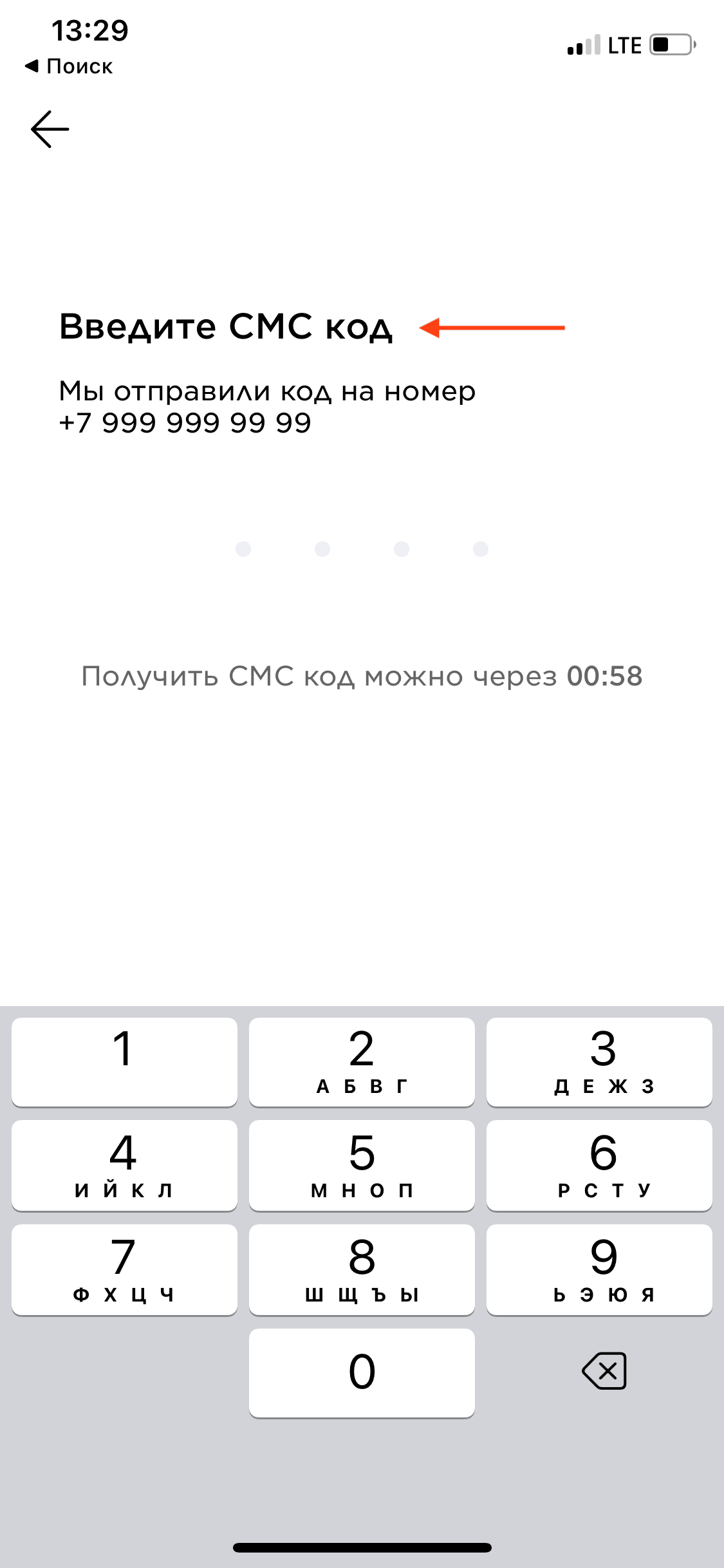
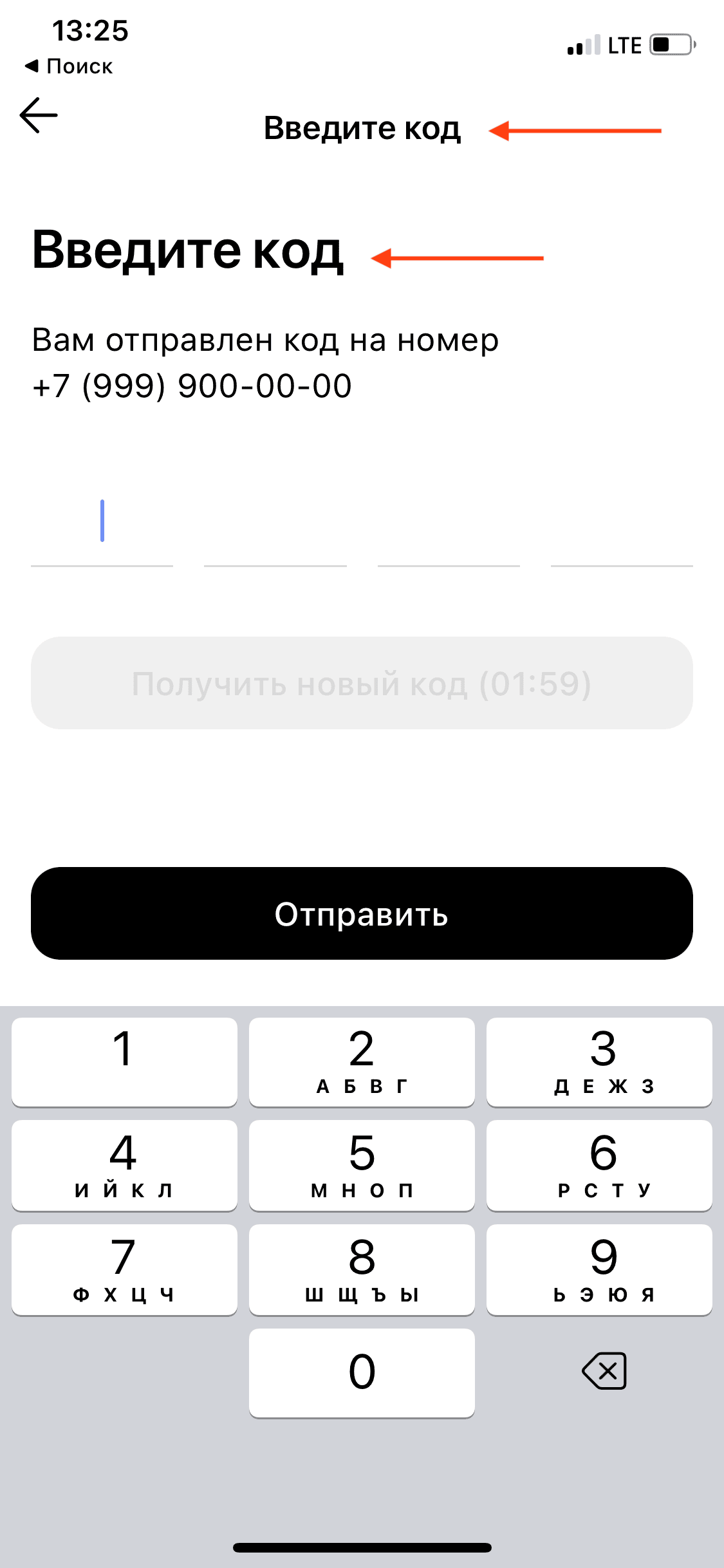
Без дублирования заголовка
Базовый момент: в том, чтобы дублировать один и тот же посыл в двух смежных названиях, смысла особого нет.
Пример ❌ Л’Этуаль

Код числовой
Код лучше сделать именно числовым. Делая его буквенным, ещё и сообщая его во входящем звонке, мы рискуем, что у клиента возникнут проблемы.
Пример ❌ Жизньмарт

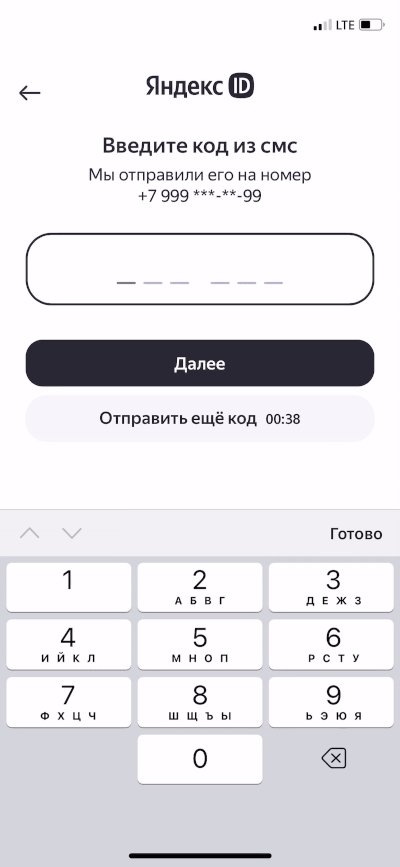
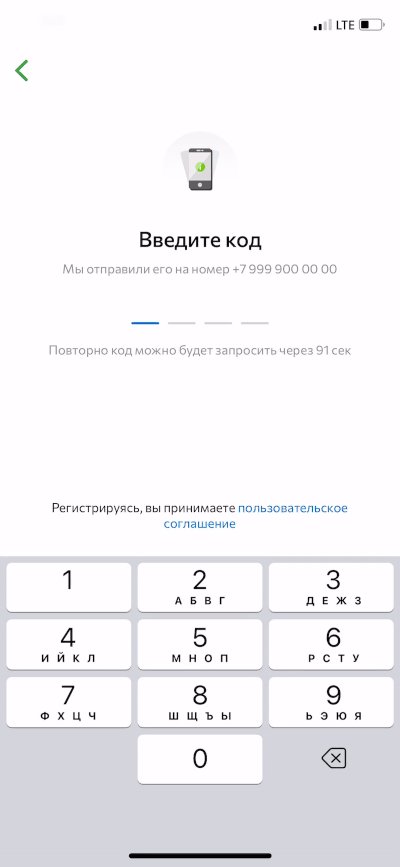
Автоактивация поля
Ввод кода — ключевое действие на данном шаге. Поэтому поле можно активировать автоматически: избавим клиента от необходимости совершать лишнее действие.
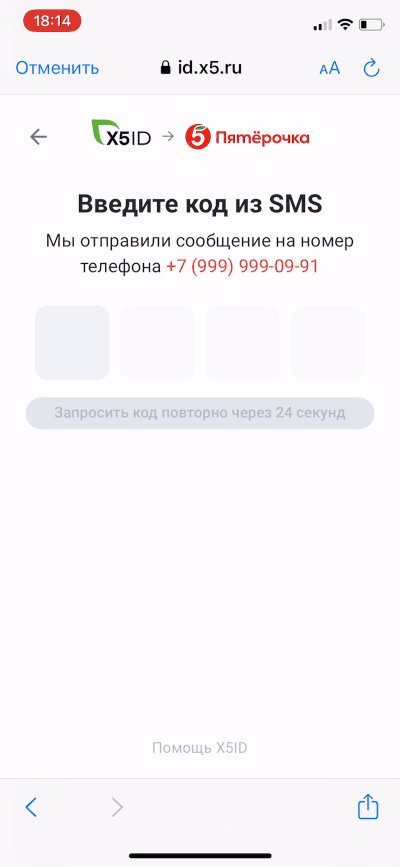
Пример ❌ Пятёрочка

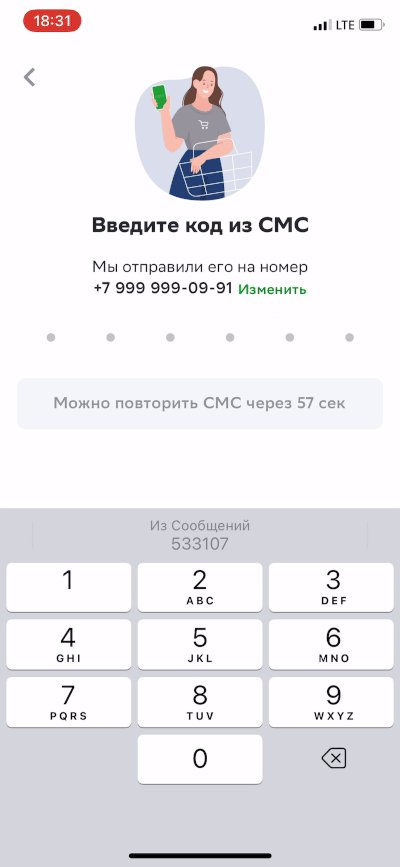
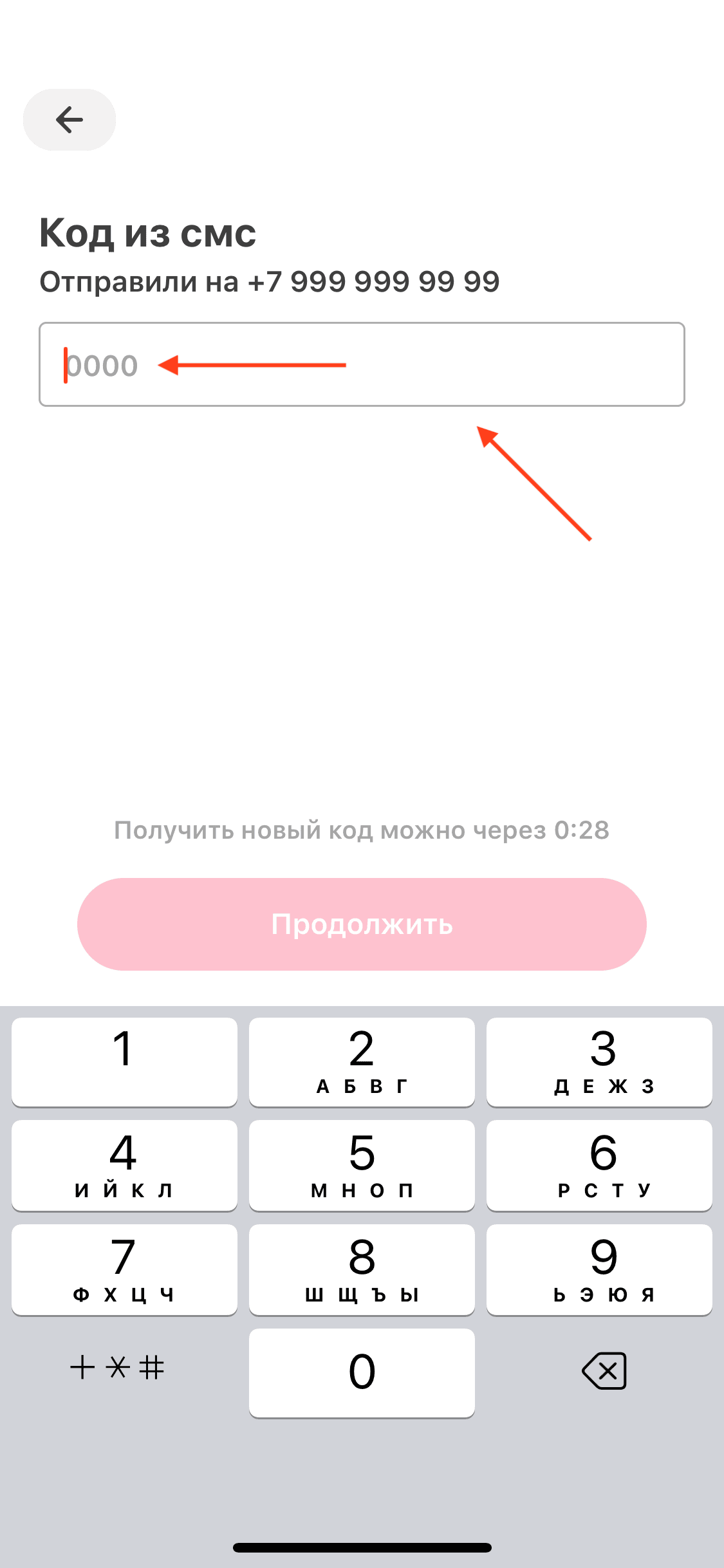
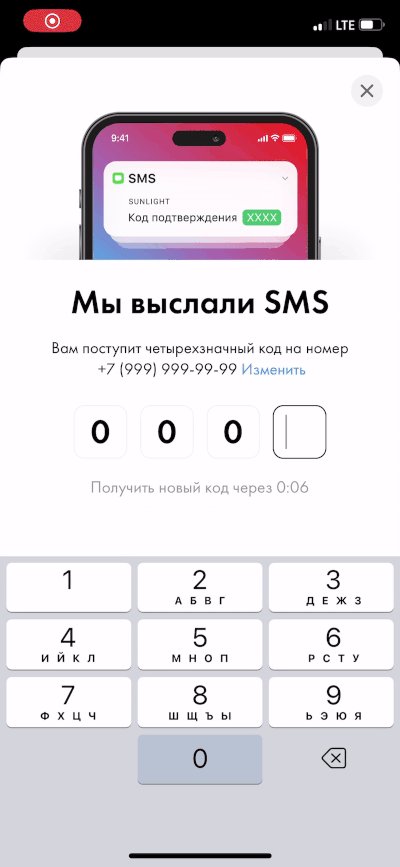
Автоподстановка кода
Поле должно быть промаркировано, как one-time code, на уровне среды разработки. Это позволит клиенту ввести код в один тап из автоподсказки при получении sms.
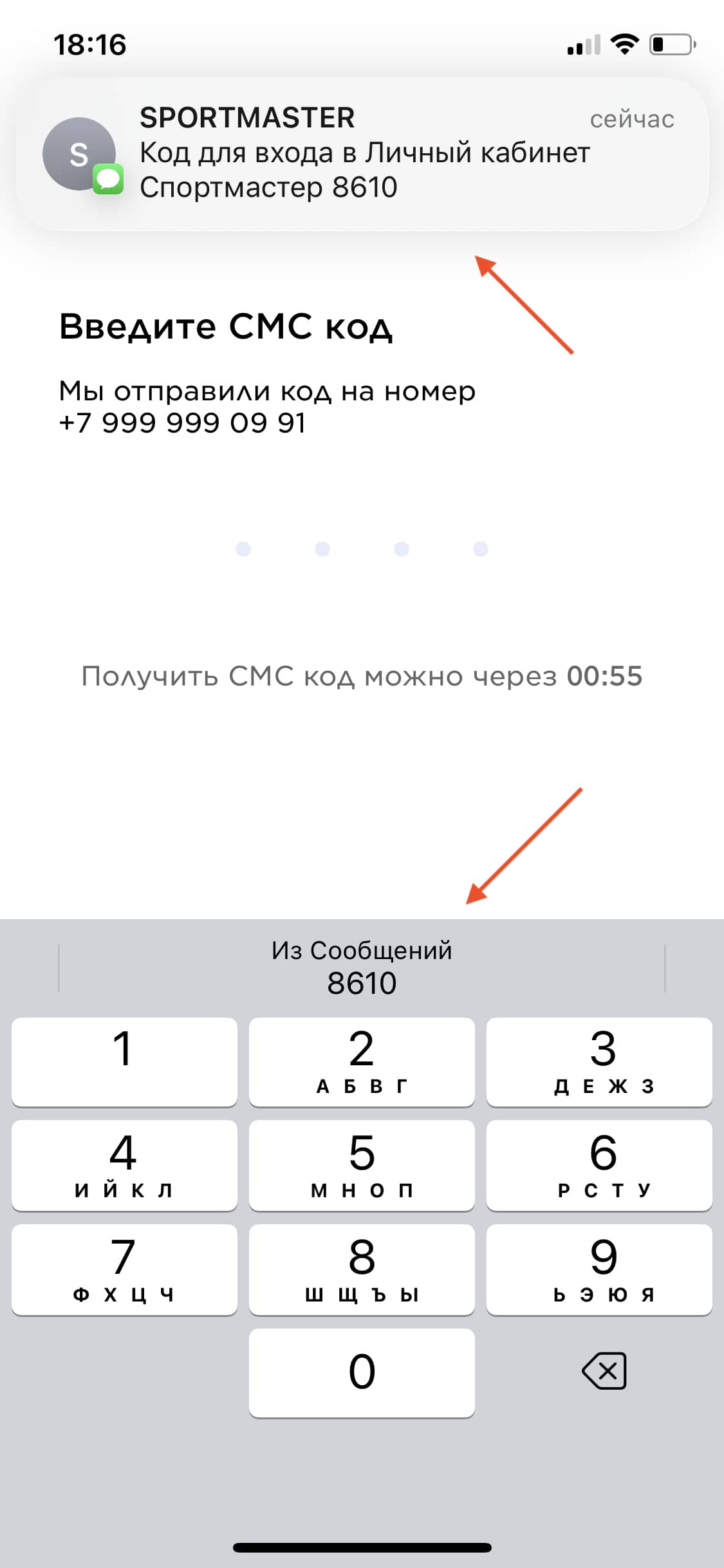
Пример ✅ Спортмастер

Цифровая раскладка клавиатуры
Как и в случае с номером телефона, лучше фиксировать клавиатуру при вводе кода именно на цифровой раскладке: остальные раскладки будут нерелевантны.
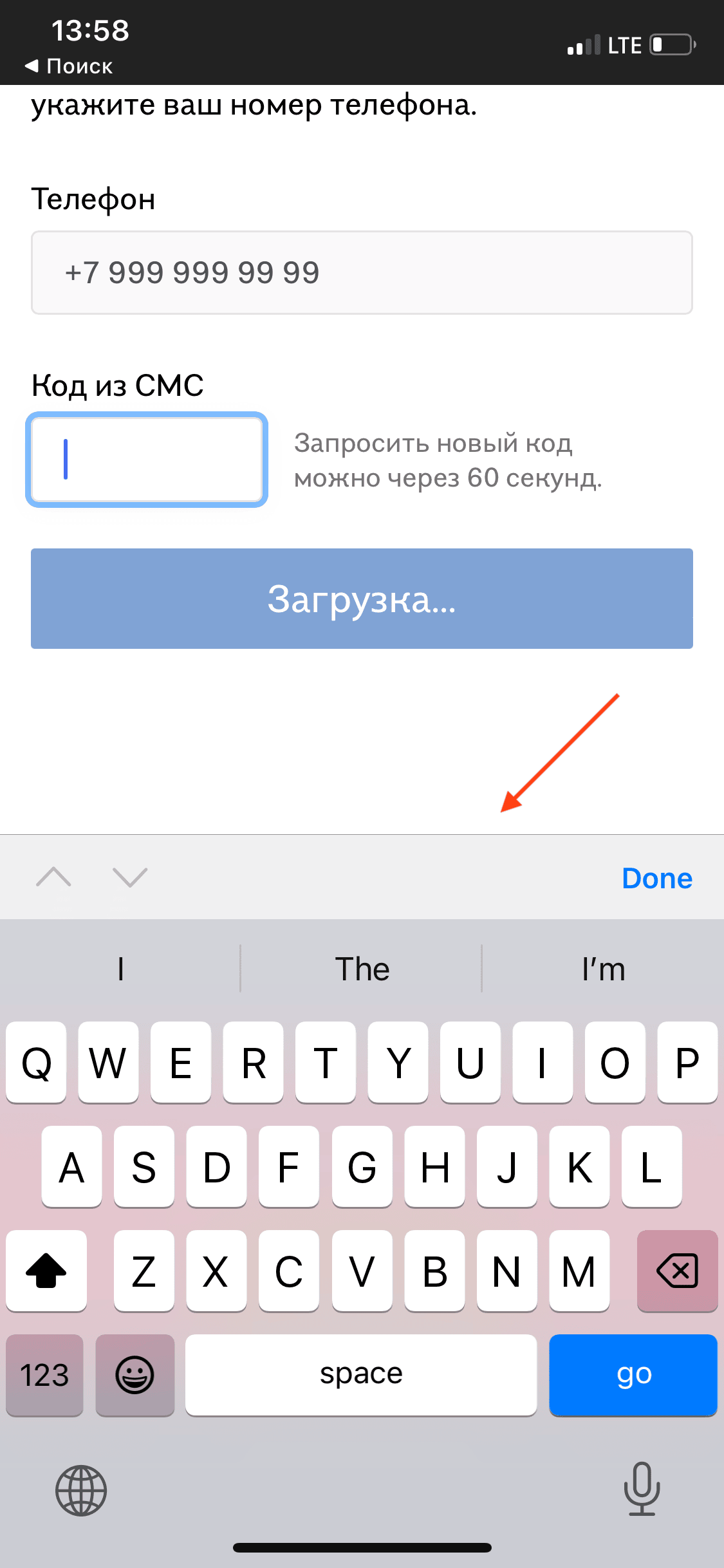
Пример ❌ Буквоед

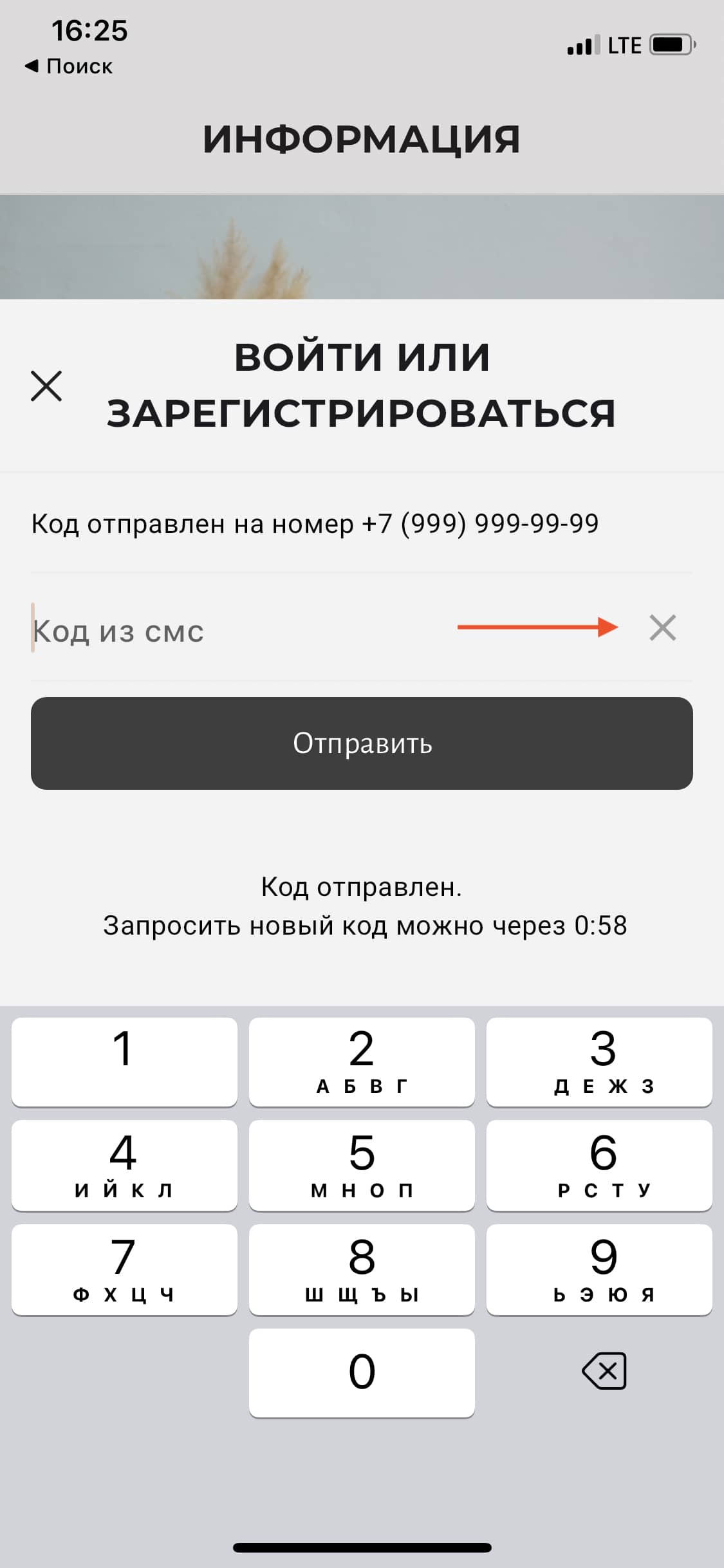
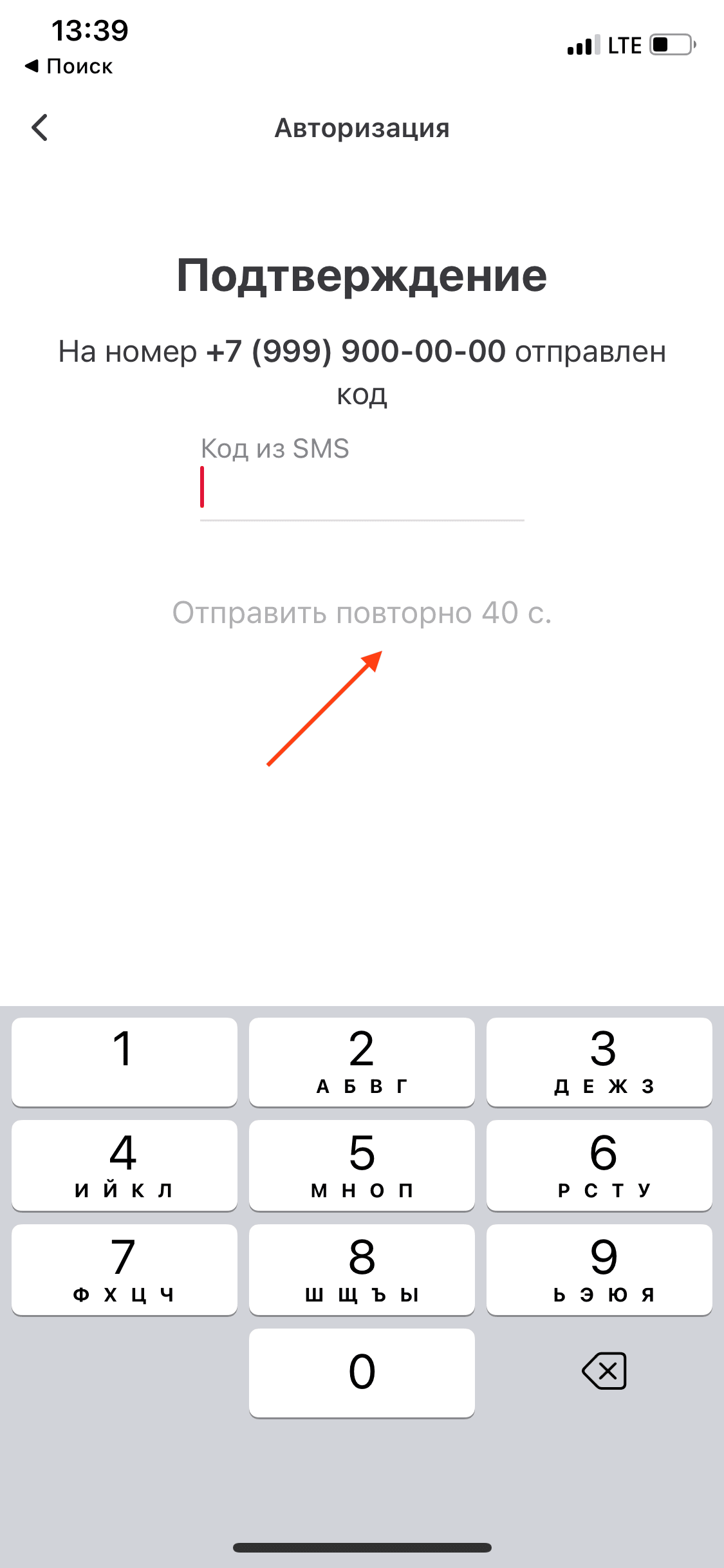
Стандартное текстовое поле?
В случае с вводом кода лучше не использовать стандартное текстовое поле: интерфейс будет смотреться слишком скомкано.
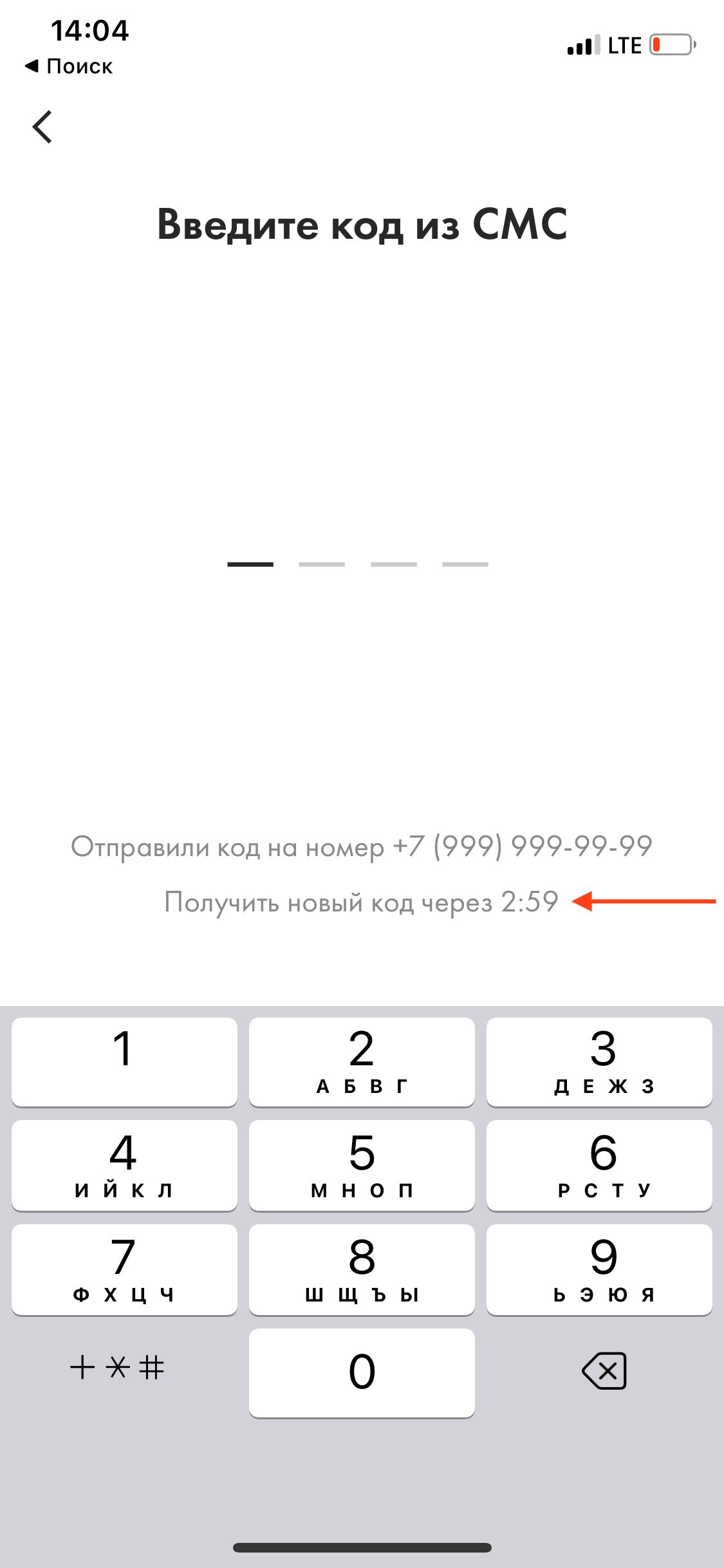
Пример ● 12STOREEZ

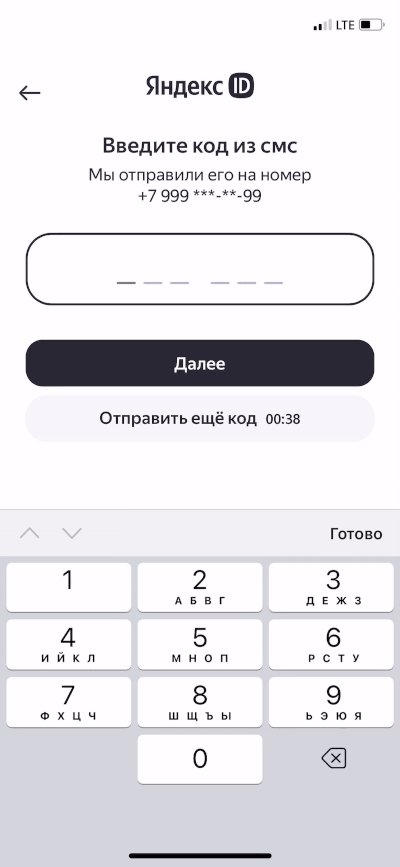
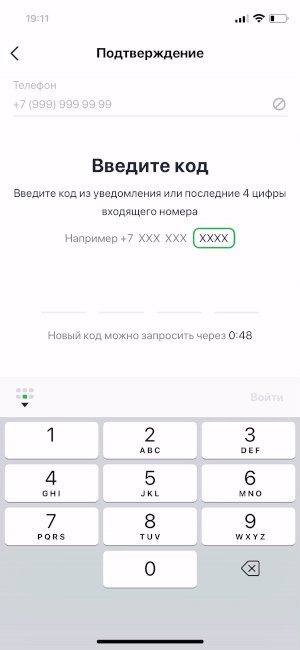
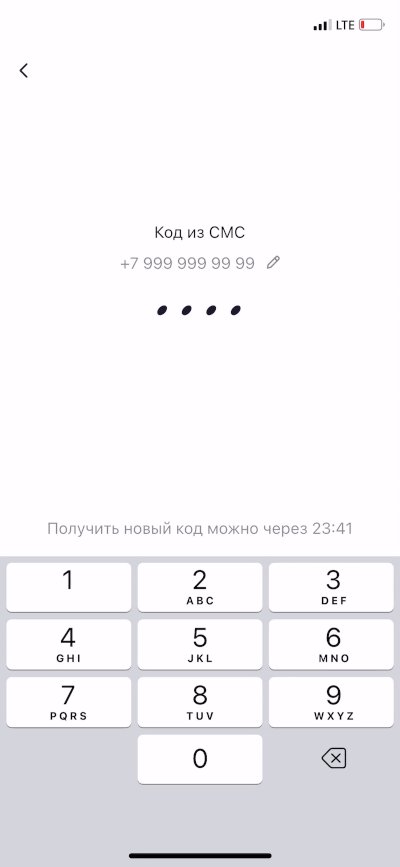
Слоты для ввода кода
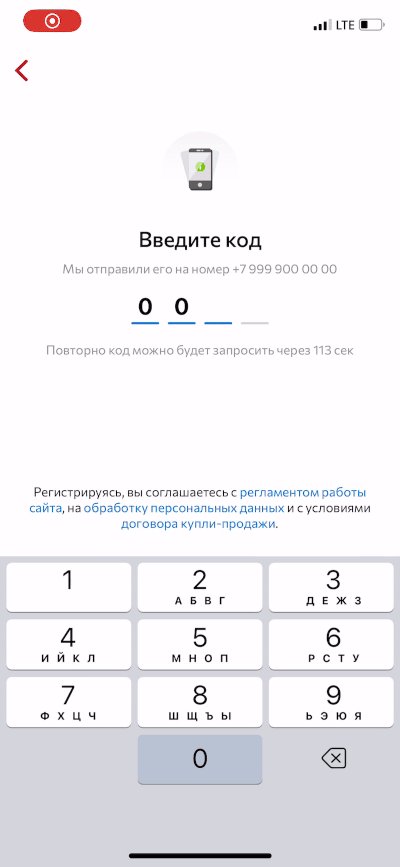
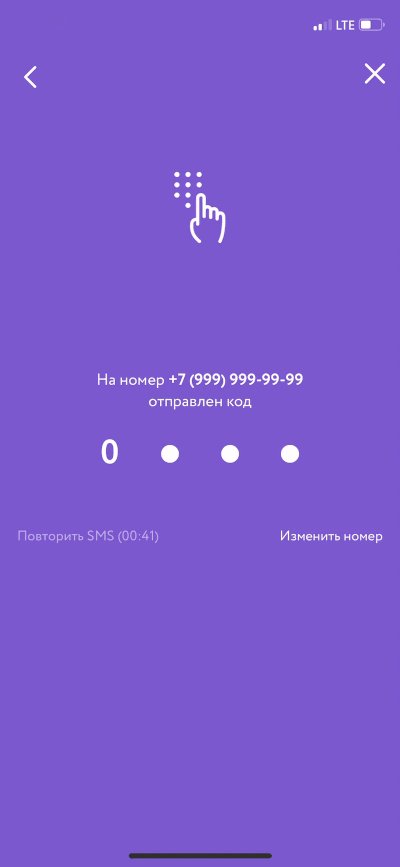
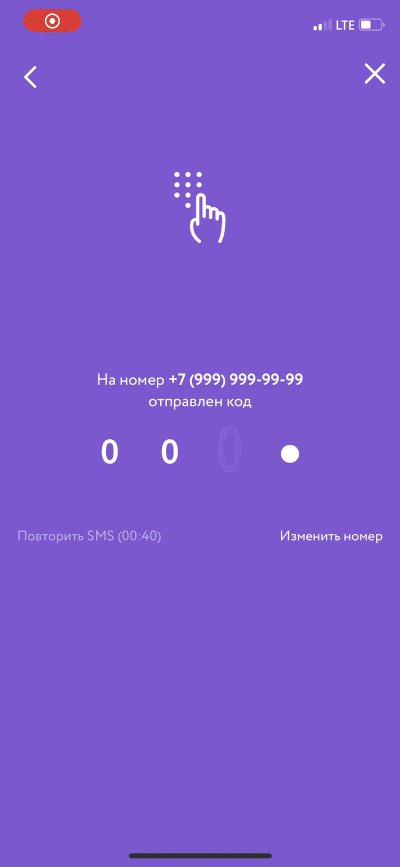
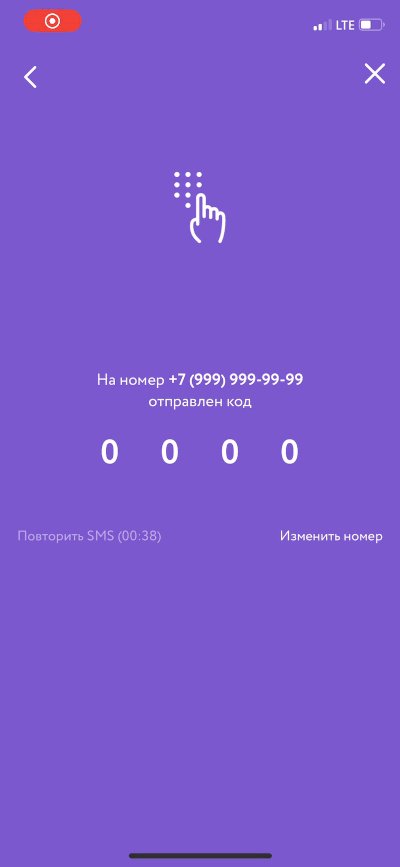
Гораздо чаще для задачи ввода кода используются слоты: они и глазу приятнее, и своим видом подсвечивают, сколько символов будет в коде.
Пример ✅ Flor2U

Размер слотов
Свободного пространства при вводе кода много, поэтому можно не мельчить и сделать слоты достаточно большими. 50-70% пространства по ширине будет нормально.
Пример ✅ Burger King

Поле выглядит активным
Базовый момент: спроектируйте дизайн поля так, чтобы оно не воспринималось, как неактивное, и не вводило клиента в заблуждение.
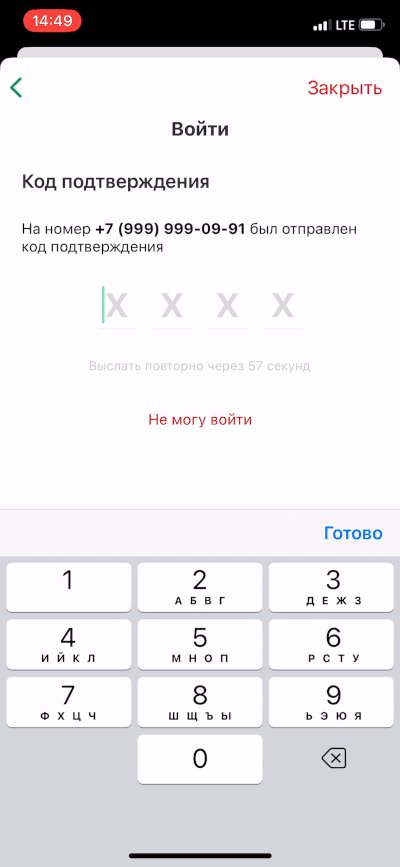
Пример ❌ Леонардо

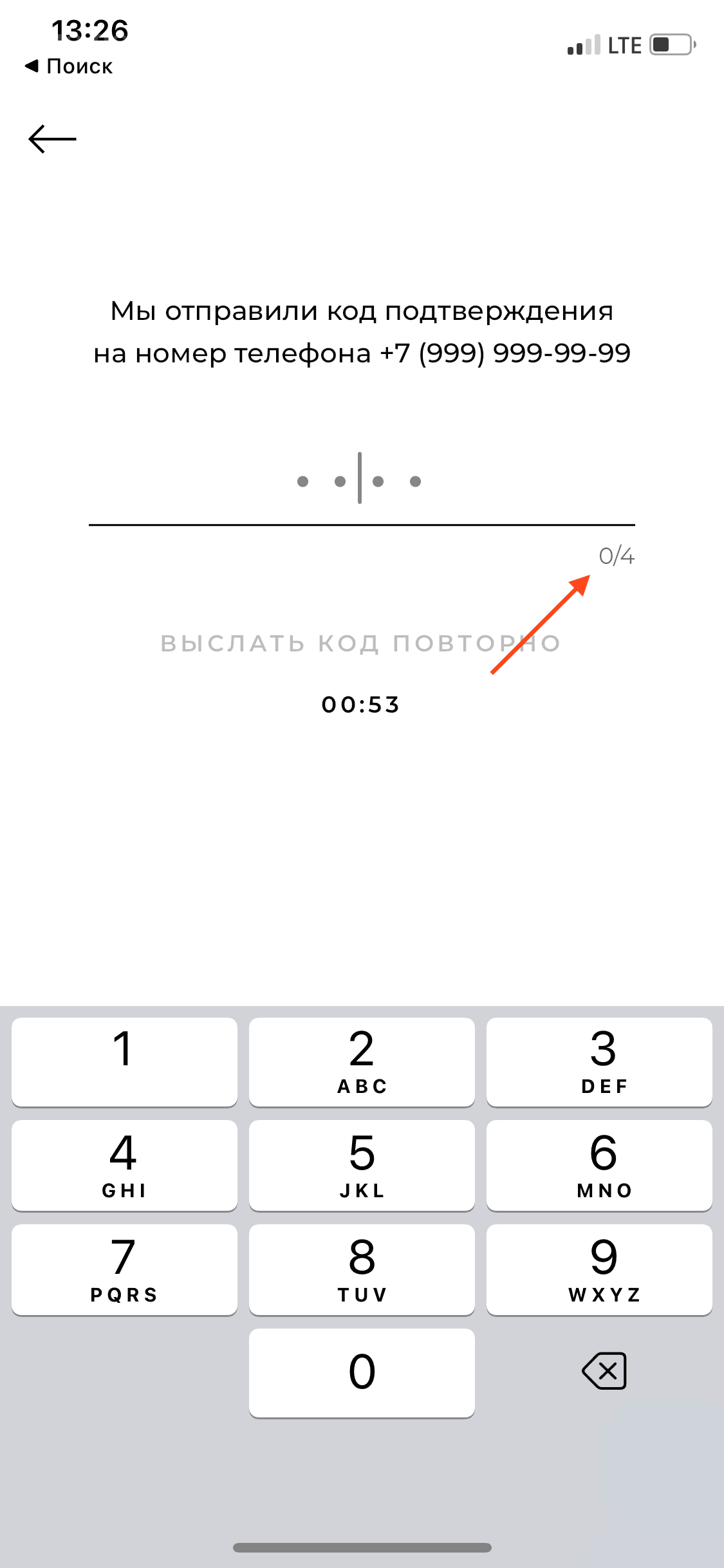
Без счётчика символов
Количество слотов итак уже говорит само за себя. Отдельно отображать, сколько символов осталось ввести, излишне.
Пример ❌ Sokolov

Количество символов в коде
По возможности не мучайте клиента необходимостью вводить длинный проверочный код. Четырёх символов будет достаточно.
Пример ❌ Юла

Горизонтальное центрирование
Так как на этом шаге элементов интерфейса немного, ключевое поле лучше центрировать по горизонтали. В противном случае смотреться оно будет неидеально.
Пример ❌ Fitness Formula

До поля легко дотянуться пальцем
В случае, если автоактивация поля по какой-то причине не предусмотрена, как минимум разместите его на экране так, чтобы до него было легко дотянуться пальцем.
Пример ❌ Леонардо

Размер поля vs. контента
Спроектируйте поле так, чтобы его размер соответствовал размеру контента, который в него вводится. Большие пустые области будут смотреться не лучшим образом.
Пример ❌ Самокат

Наличие курсора
При активации поля должен появляться курсор. Иначе есть риск, что клиент не поймёт, что оно активировано.
Пример ❌ МегаМаркет

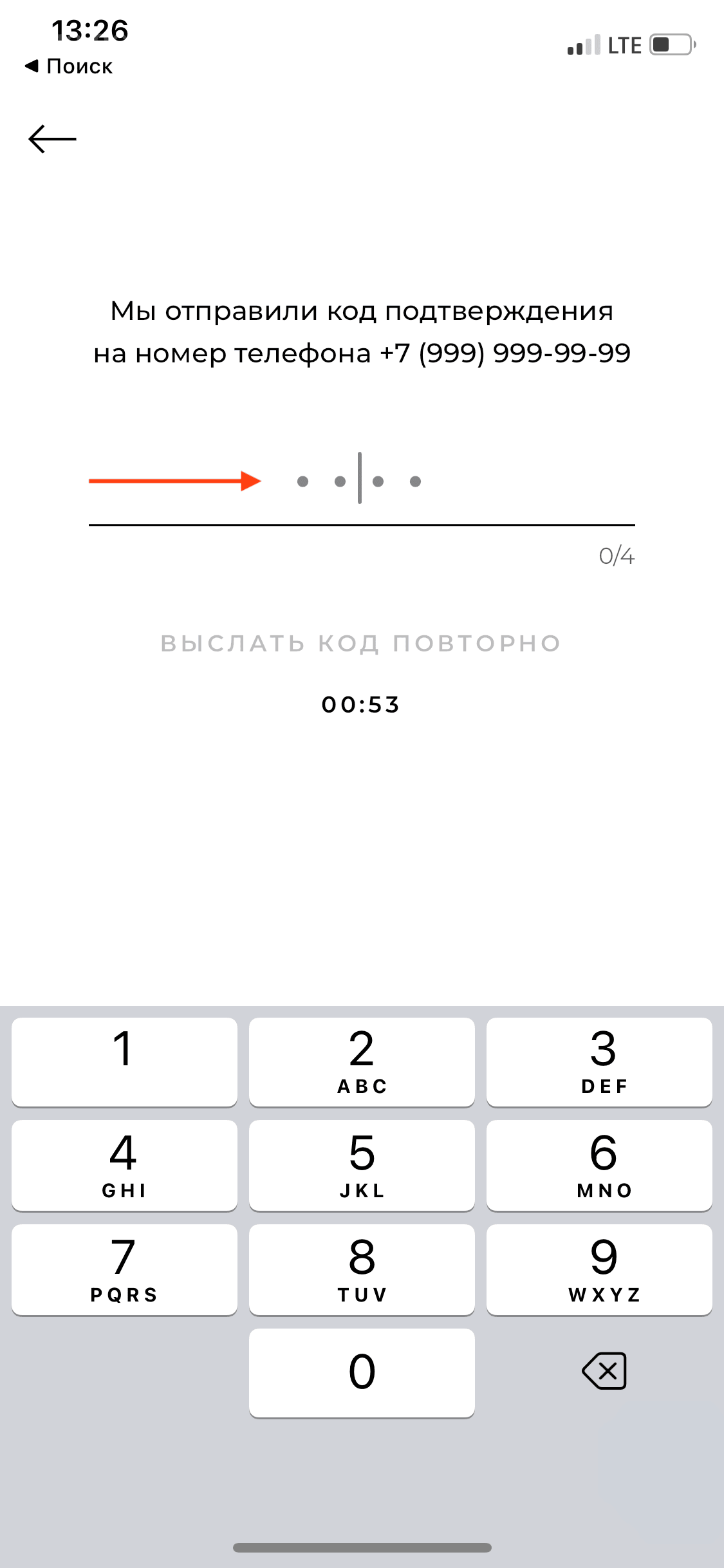
Позиция курсора по умолчанию
При активации поля курсор должен находиться на первом слоте. Иначе можно ввести клиента в заблуждение.
Пример ❌ Sokolov

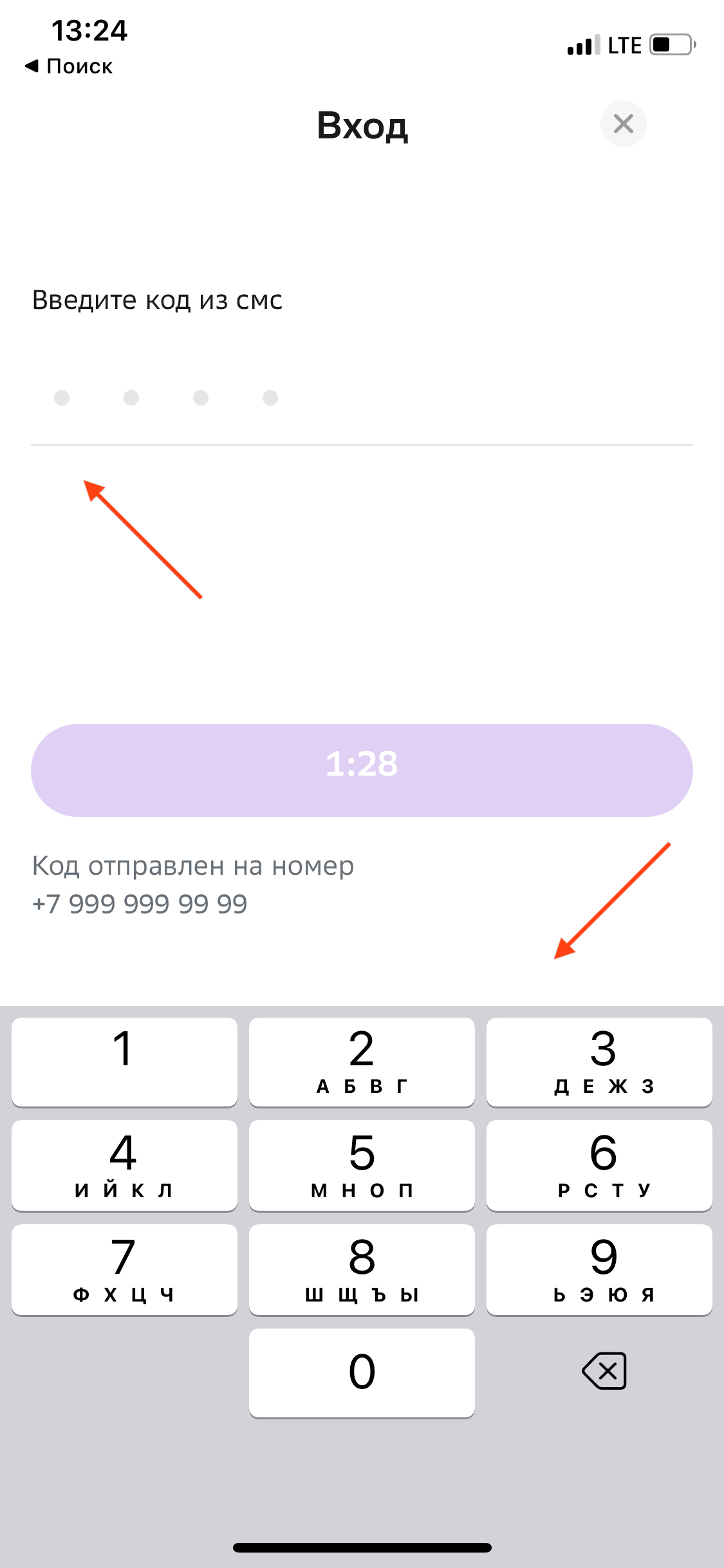
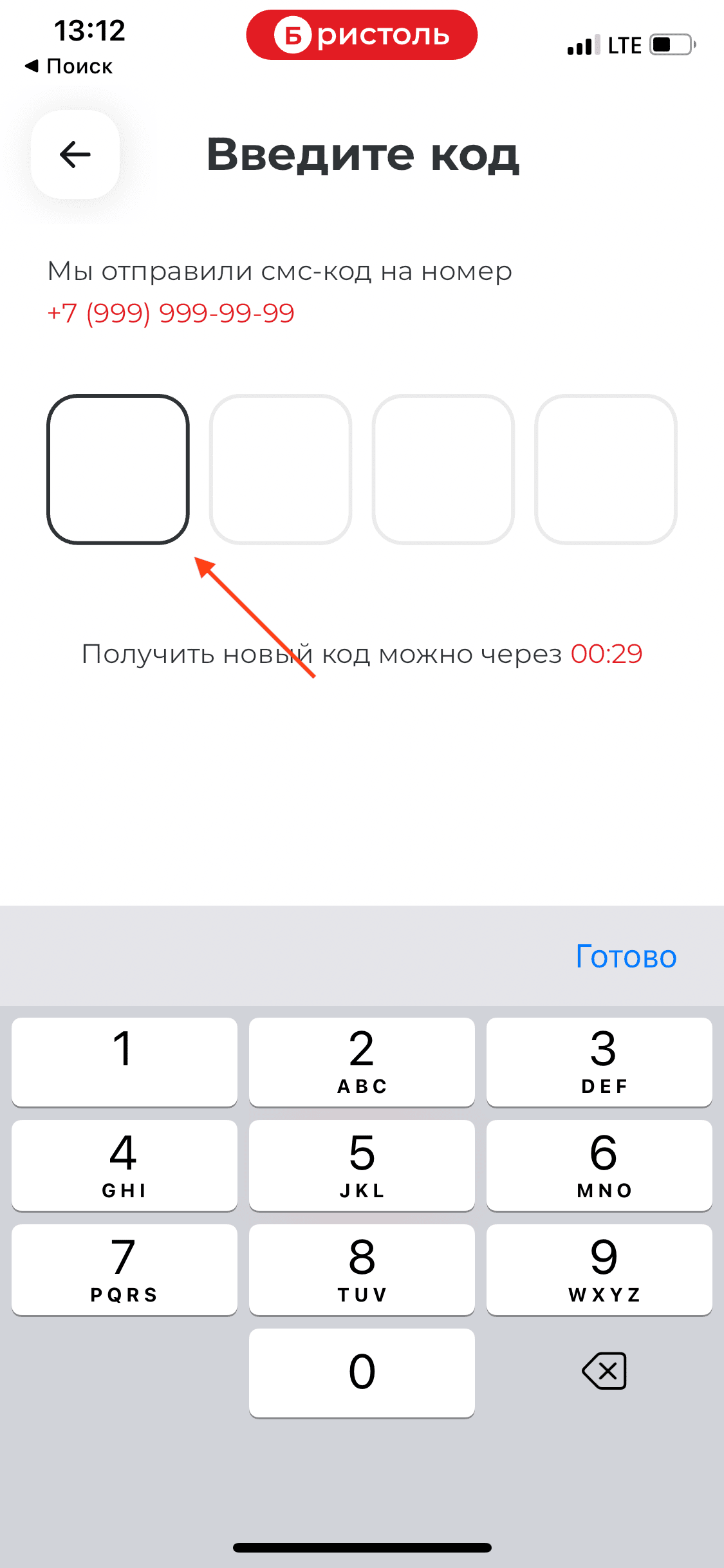
Текущий слот выделяется
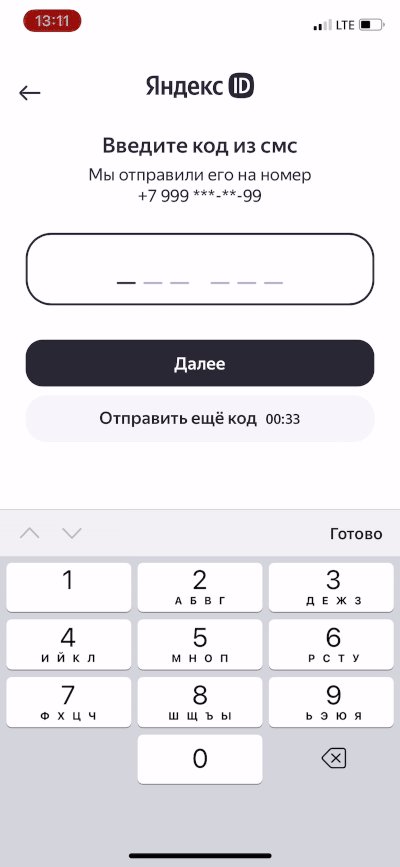
Текущий слот лучше специально выделить на фоне остальных, чтобы клиент понимал, на каком этапе ввода он находится в данный конкретный момент.
Пример ✅ Бристоль

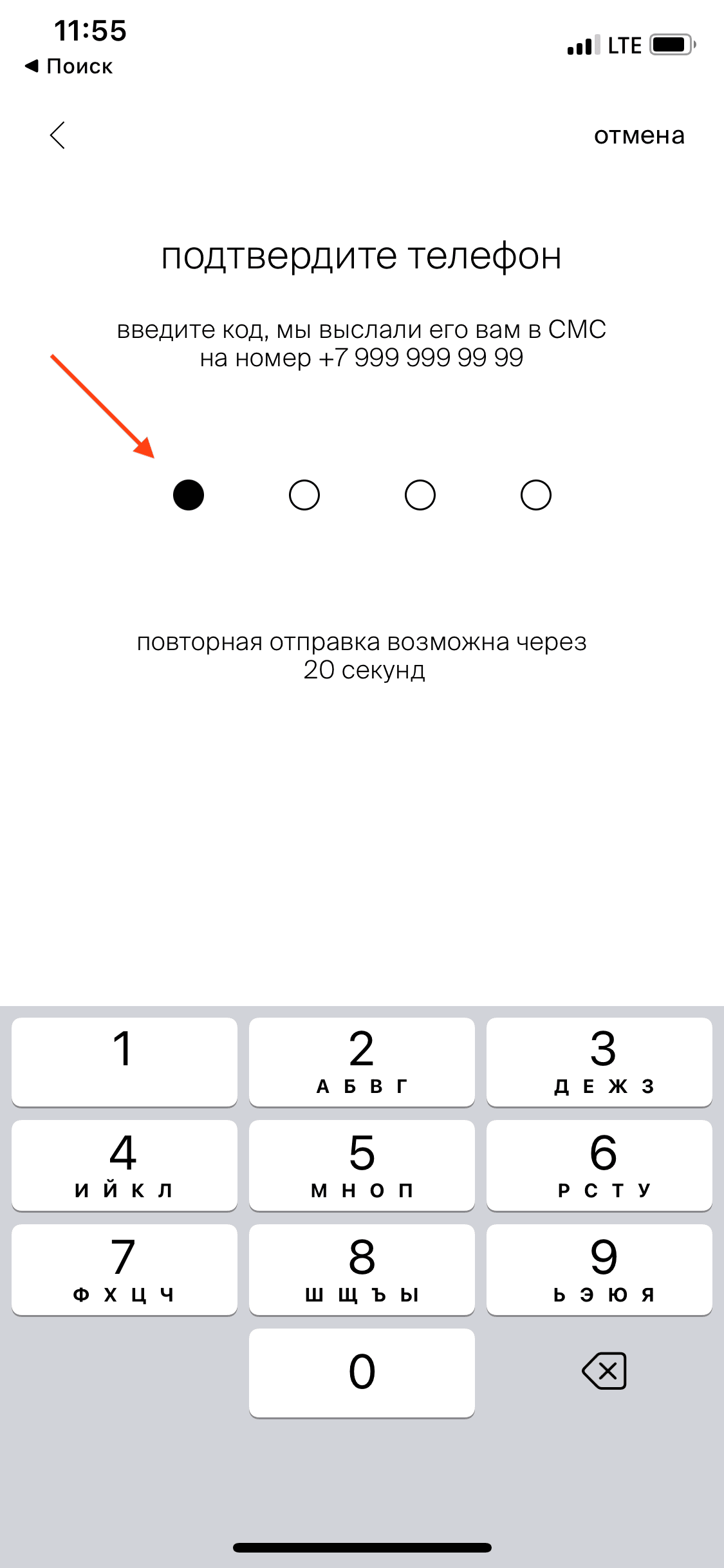
Видимость выделенных символов
Как считаете, насколько обоснованно скрытие символов проверочного кода при авторизации? Какие у этого есть плюсы и минусы?
Пример ● Poison Drop

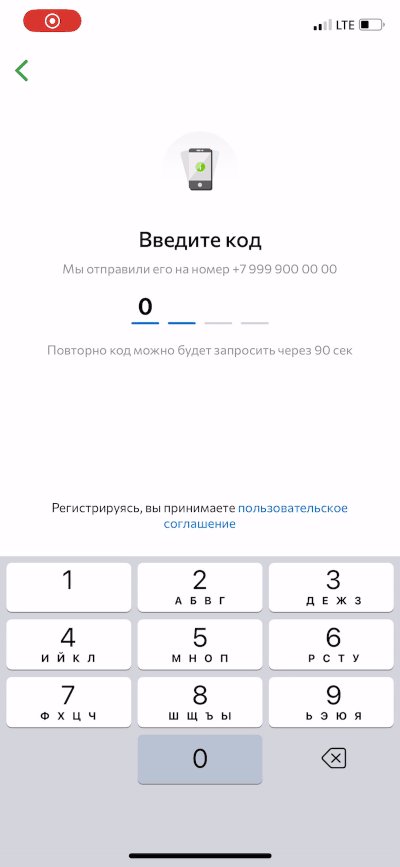
Автоматическая проверка
В отличие от телефона, который перед отправкой кода имеет смысл проверить, проверку кода лучше осуществлять автоматически при вводе нужного числа символов.
Пример ✅ Спортмастер

Согласие на обработку данных?
Как считаете, есть ли смысл размещать согласие на обработку персональных данных именно при вводе кода?
Пример ● ЦУМ

Сообщение о безопасности?
Как считаете, стоит ли в интерфейсе ввода кода сообщать о том, чтобы клиент никому его не сообщал? Важный момент или перебор?
Пример ● Burger King

Возврат через кнопку «назад»
Предусмотрите возможность вернуться с шага ввода кода к экрану ввода номера телефона. Чаще всего это реализуется за счёт кнопки «назад».
Пример ✅ BUNGLY

Возврат через edge swipe
Также нередко можно встретить поддержку левого бокового свайпа для возврата на один шаг назад.
Пример ✅ Утконос

Возврат через кнопку смены номера
Кроме того, возможность возврата можно предусмотреть за счет добавления кнопки смены номера, если пользователь заметил, что ошибся.
Пример ✅ igooods

Валидация и обработка ошибочного ввода
34 гайдлайна
Проверка кода осуществляется
Базовый момент: проверка кода должна осуществляться корректно. У всех она работает? Нет, не у всех.
Пример ❌ Respect

Скорость проверки кода
Проверка должна осуществляться моментально, без какой-либо значимой задержки для клиента.
Пример ✅ Яндекс.Еда

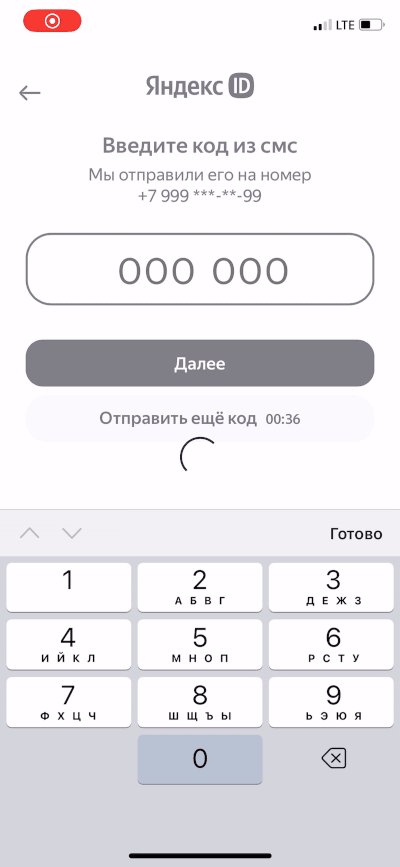
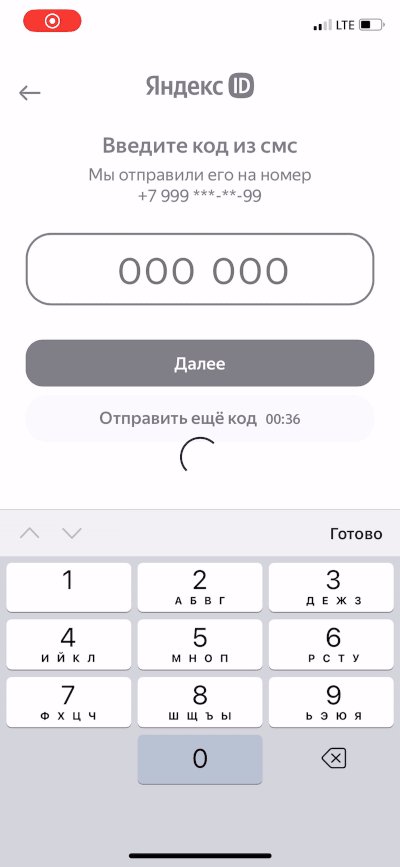
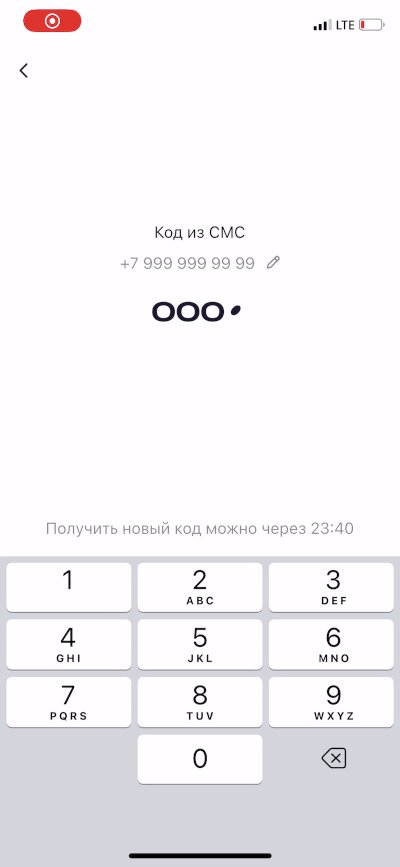
Анимация во время проверки
Если проверка всё же занимает какое-то время, ожидание можно скрасить ненавязчивой анимацией.
Пример ✅ KDV Online

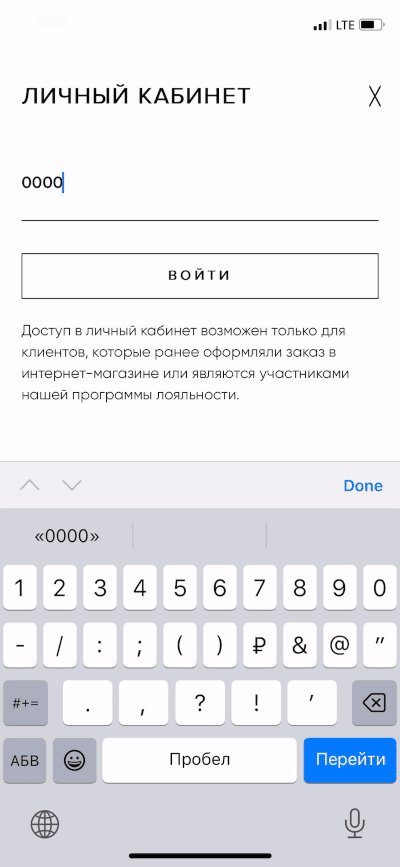
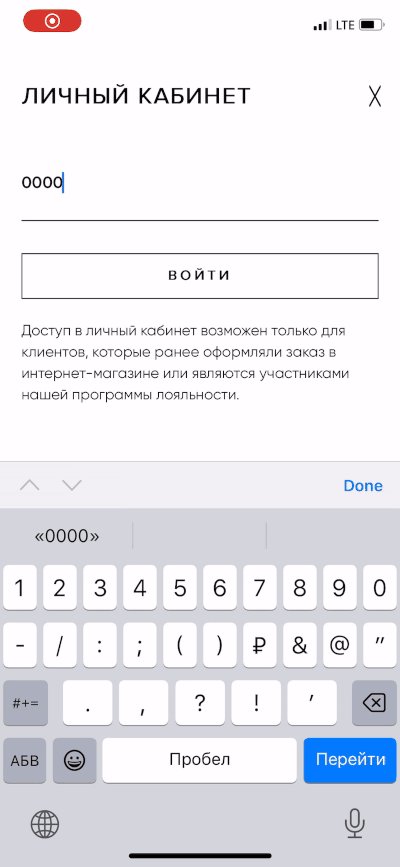
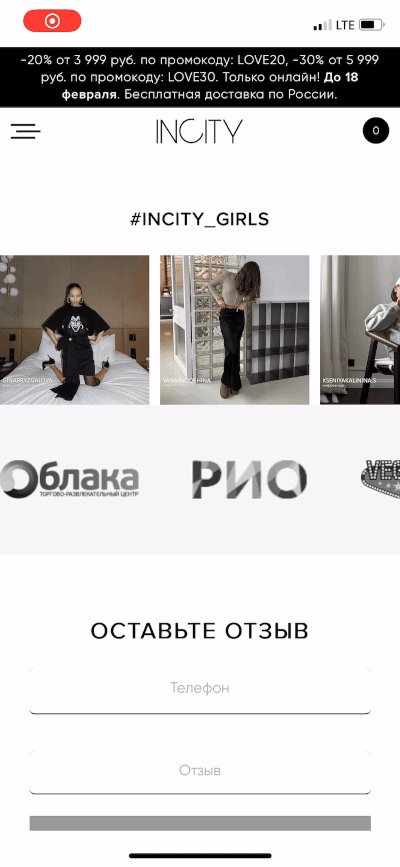
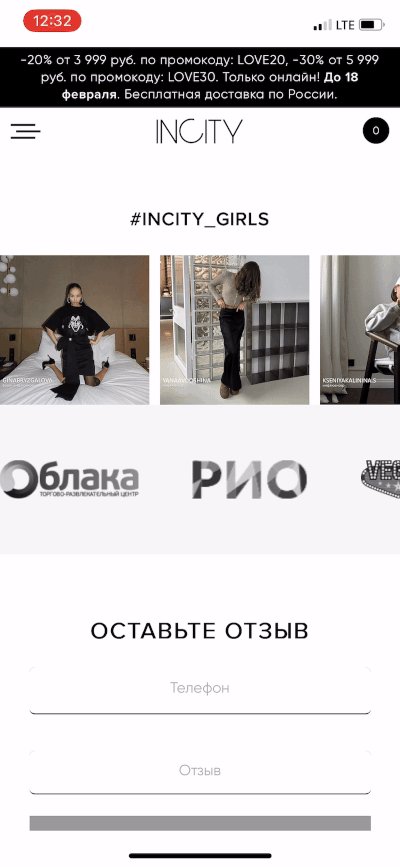
Без сбоев в процессе авторизации
Ещё один базовый момент, но и он встречается: если код неверный, процесс не должен вылетать полностью. Клиент не должен начинать всё с первого шага.
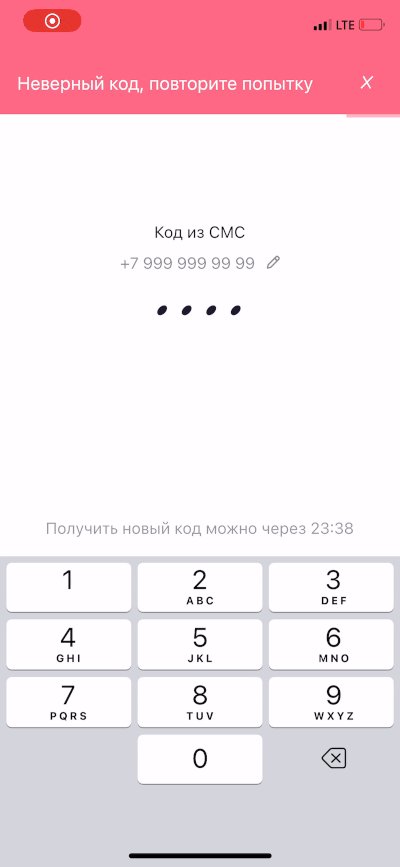
Пример ❌ INCITY

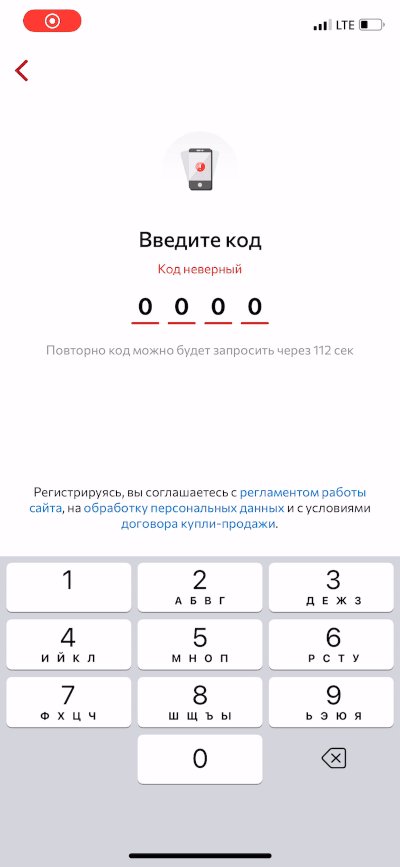
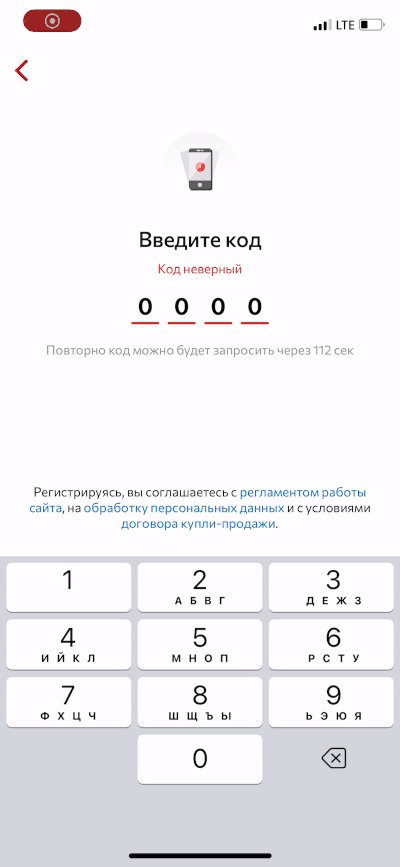
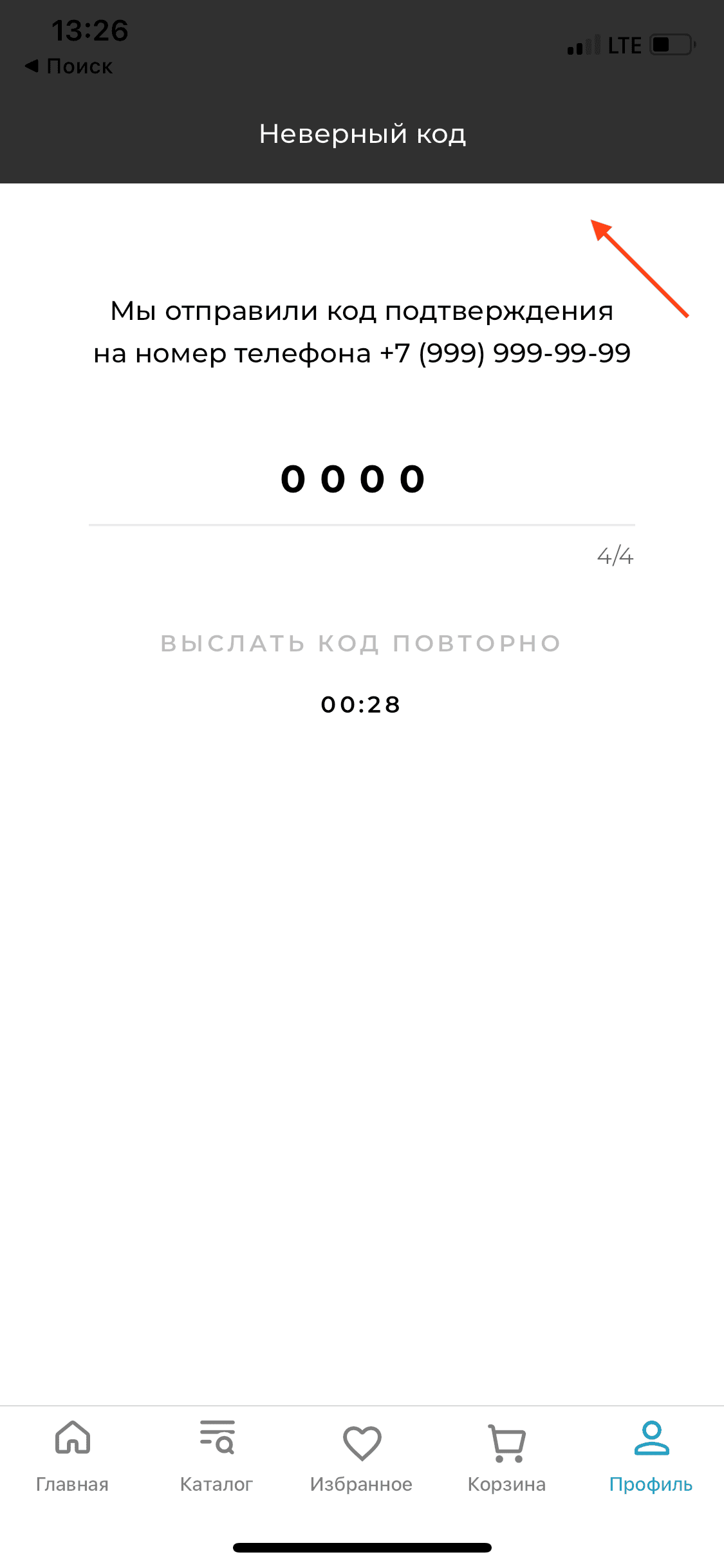
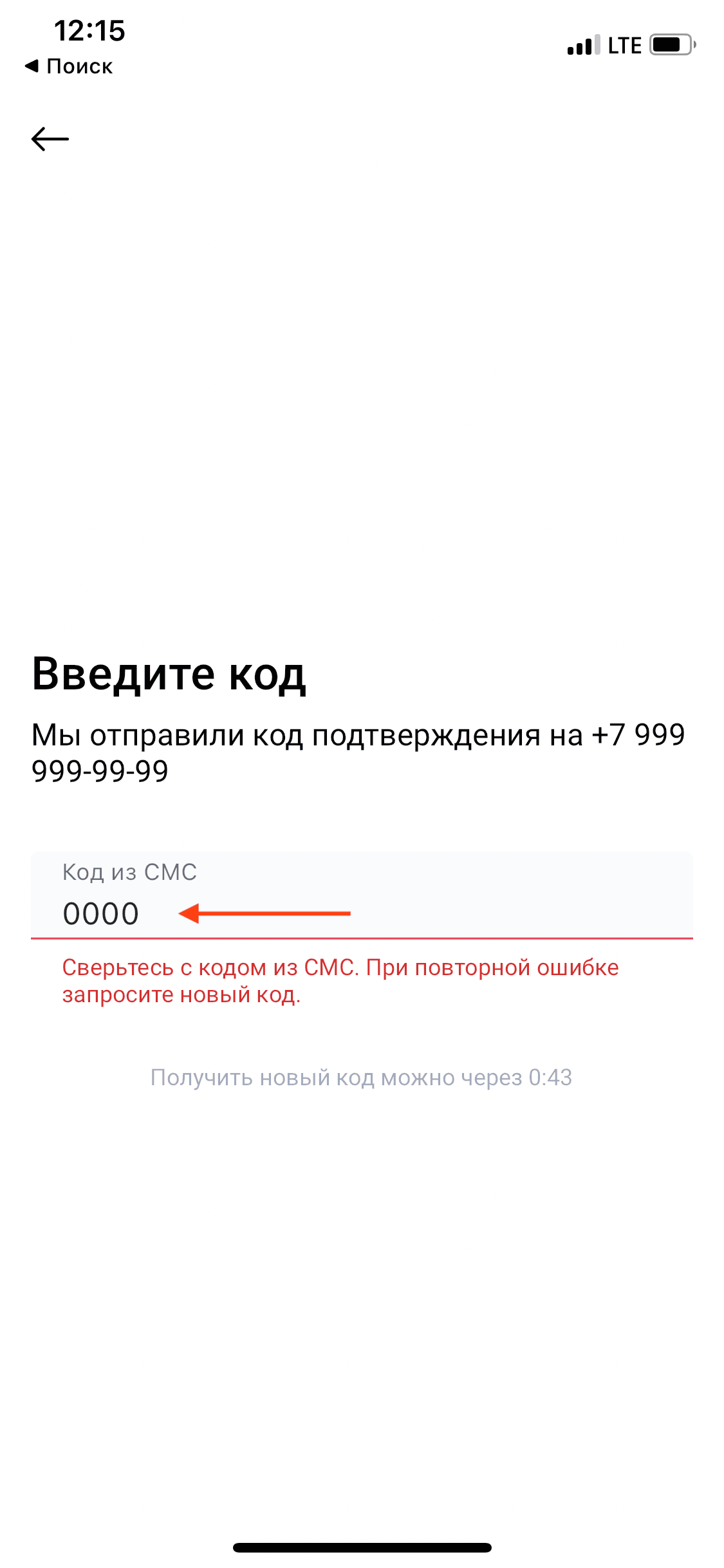
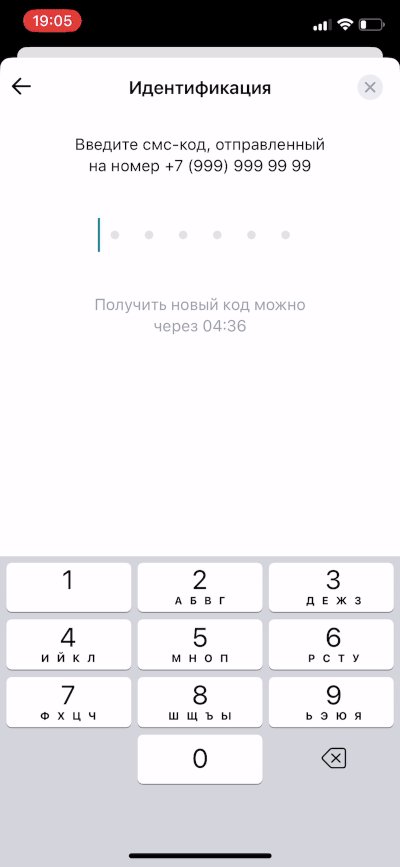
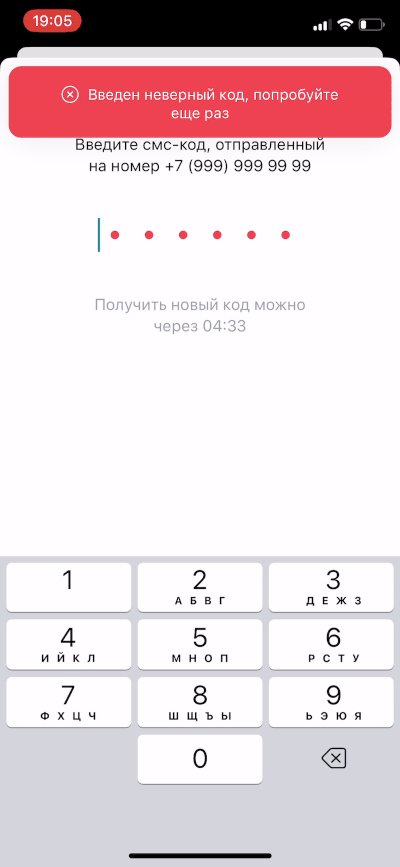
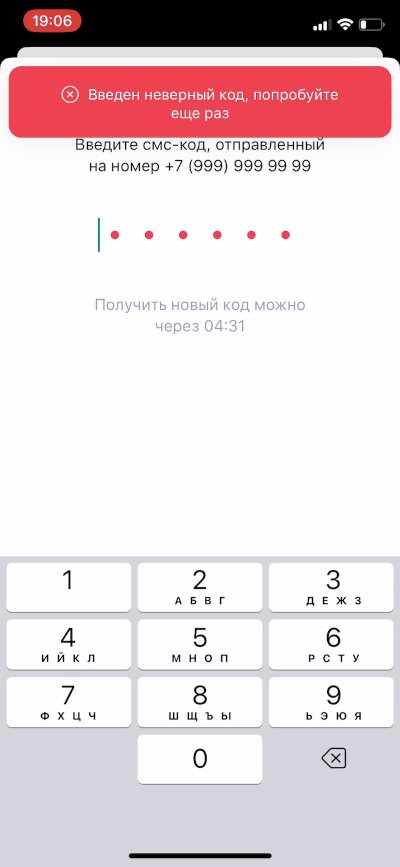
Сообщение об ошибке присутствует
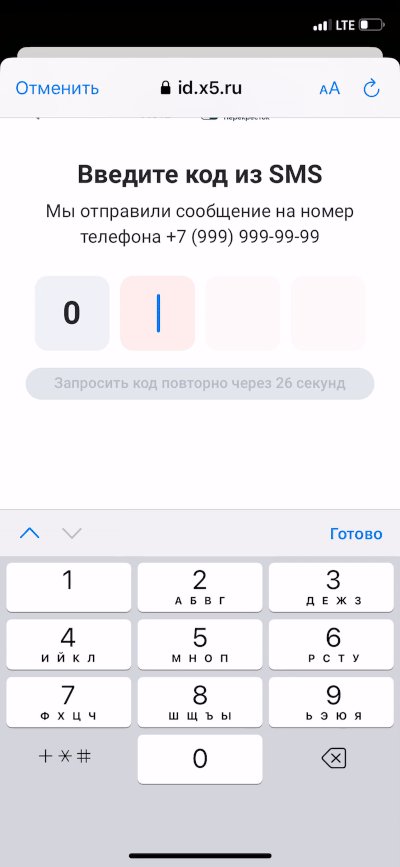
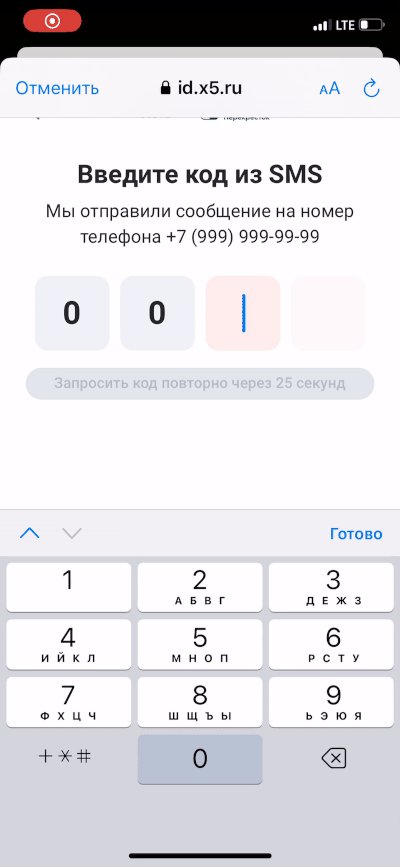
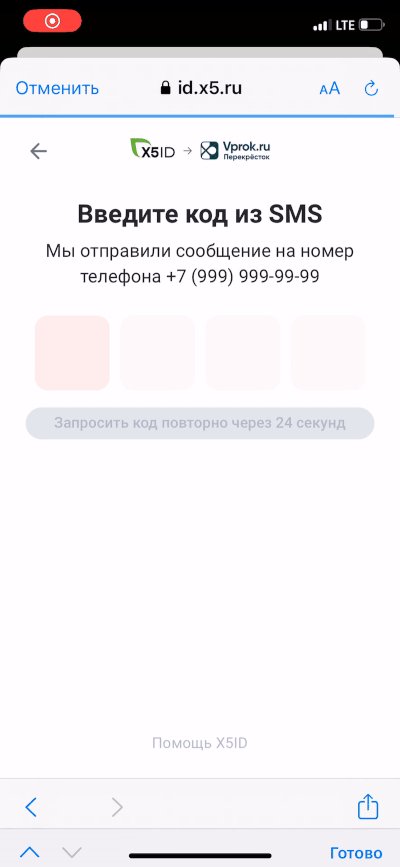
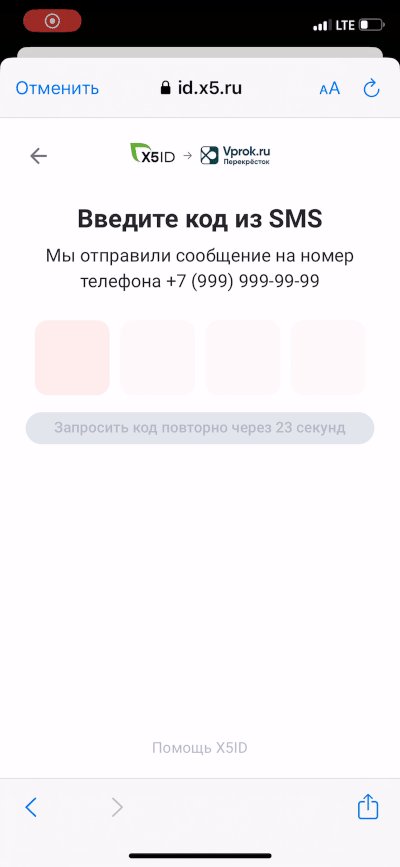
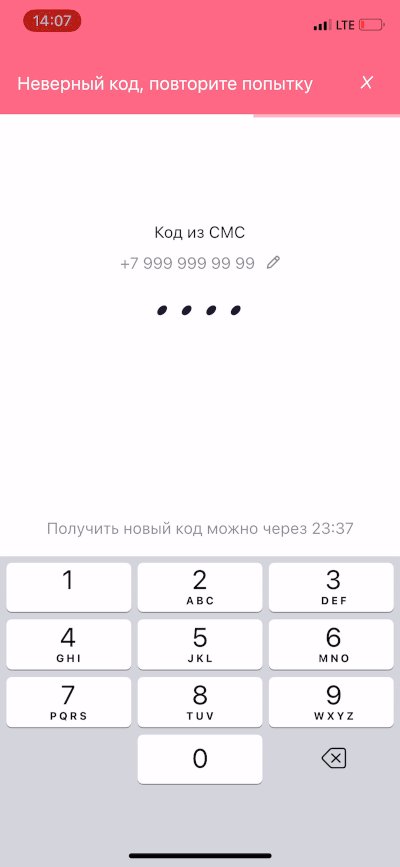
Если пользователь допустил ошибку при вводе кода, хорошо бы не просто стереть его, но и сообщить ему о том, что ошибка произошла. Не так ли?
Пример ❌ Впрок

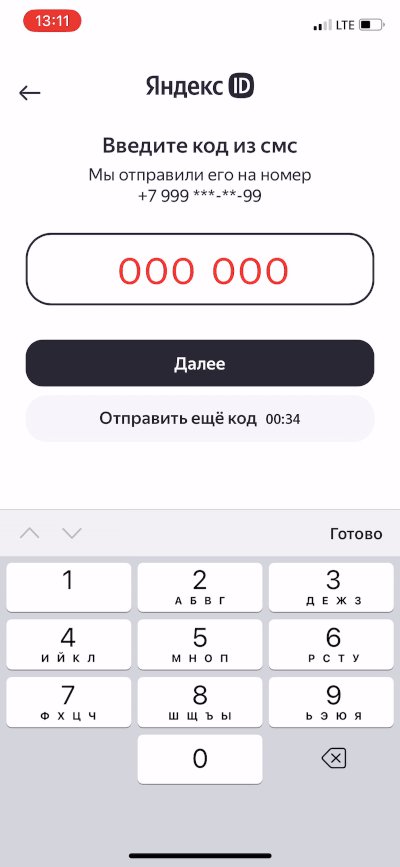
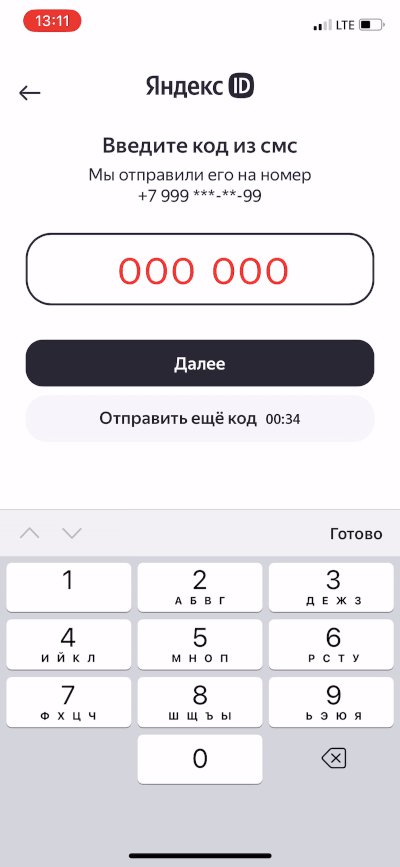
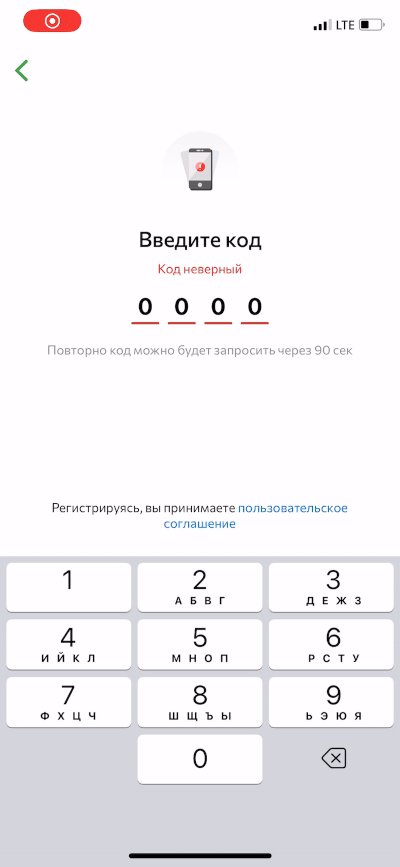
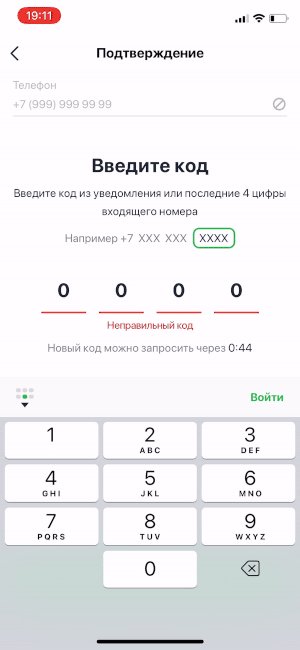
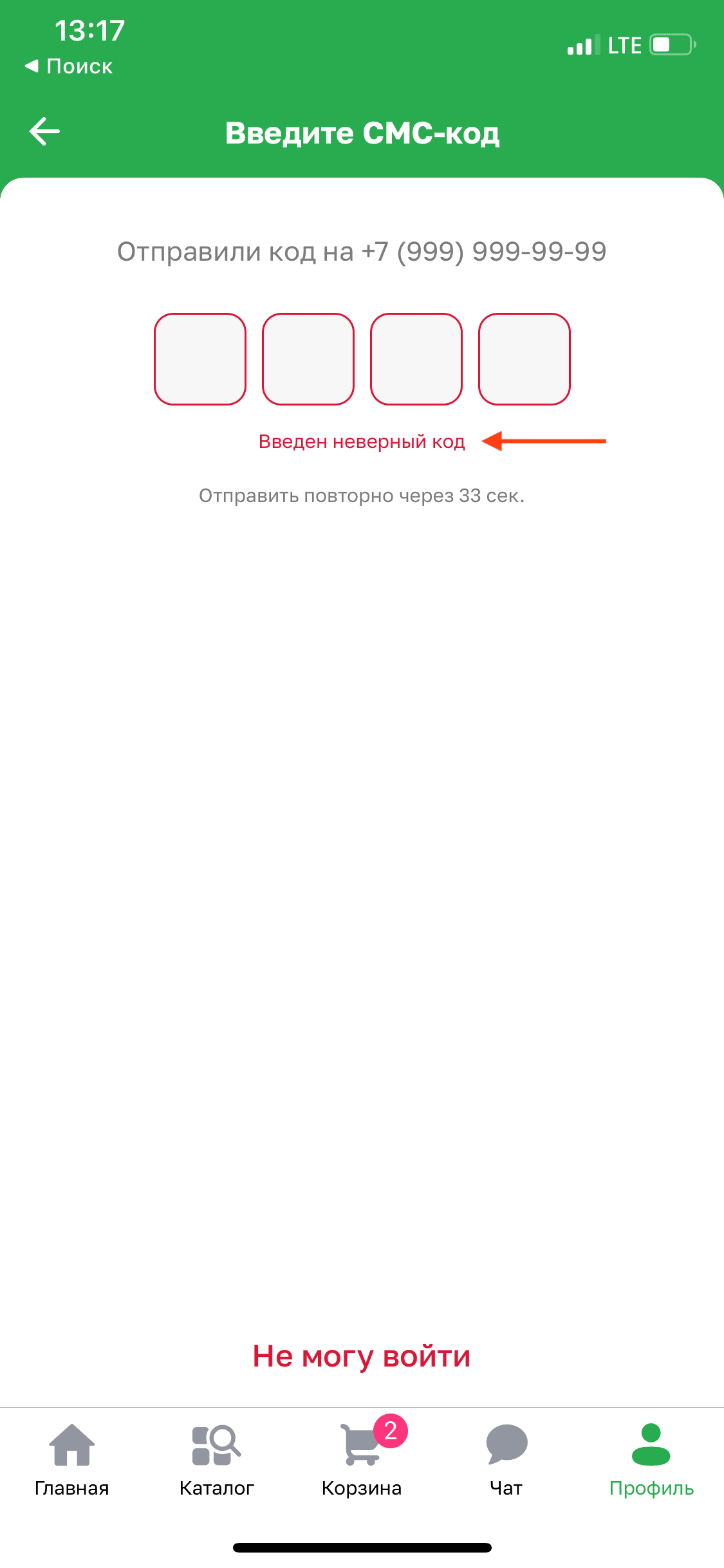
Цветовая индикация ошибки
В случае ввода неверного кода желательно, чтобы в интерфейсе появлялся красный цвет, который лучше всего ассоциируется с ошибкой.
Пример ❌ Sokolov

Highlight поля
Первый пример цветовой индикации — выделение поля ввода красным цветом. Чаще всего выделяется обводка.
Пример ✅ Burger King

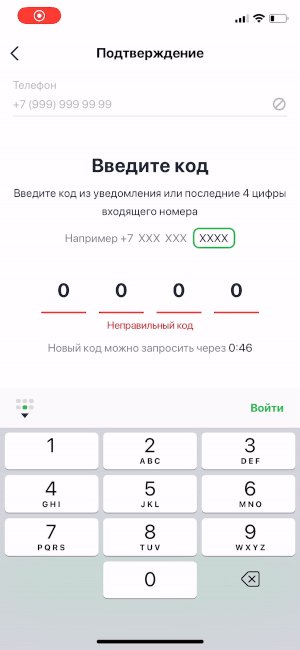
Highlight символов
Можно подсвечивать и сами символы. Это позволит привлечь внимание к выделенным данным.
Пример ✅ Яндекс.Еда

Highlight текста ошибки
Часто встречающаяся практика — выделить сообщение об ошибке красным цветом, привлекая внимание именно к нему.
Пример ✅ FlowWow

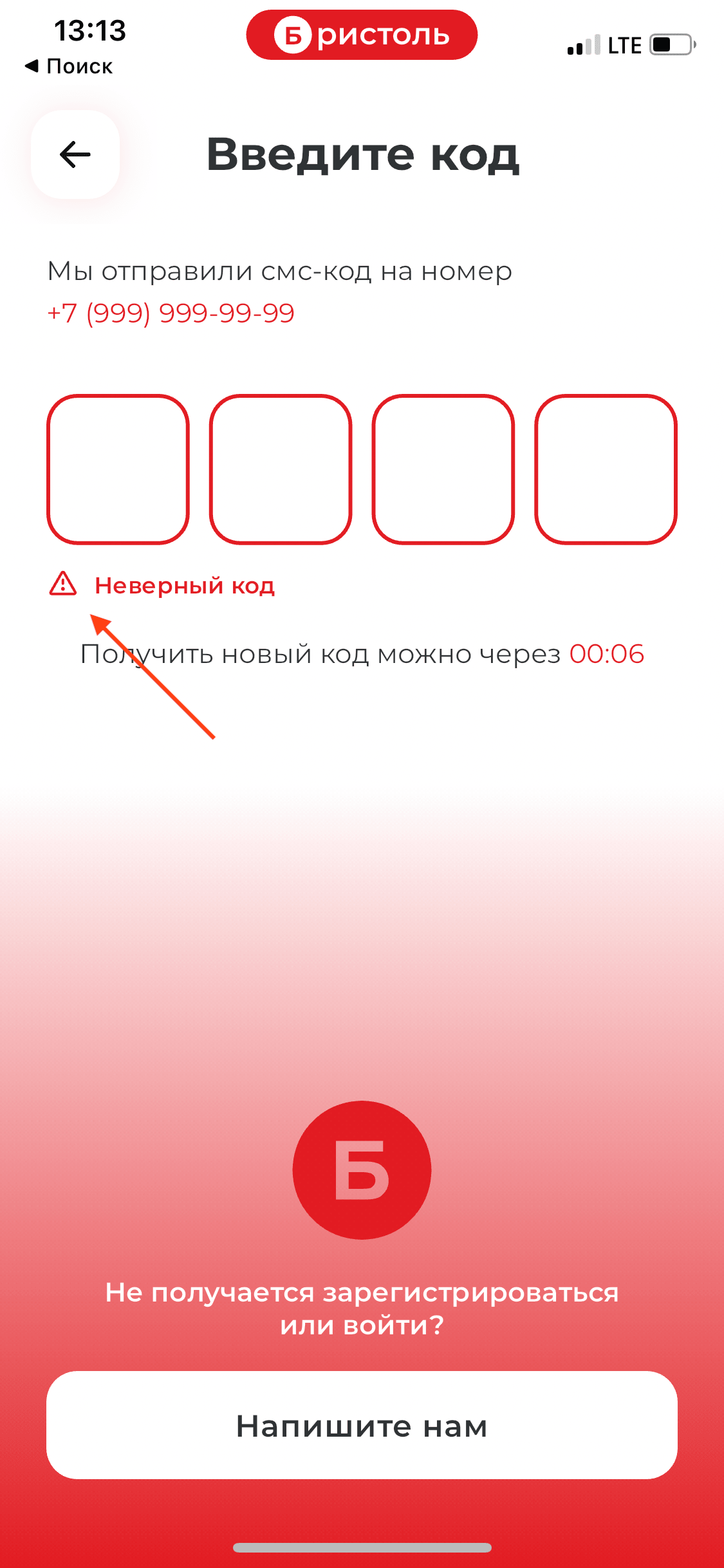
Иконка в сообщении об ошибке
Часть клиентов могут не различать цвета. В этом случае помочь привлечь внимание может небольшая иконка, добавленная в сообщение.
Пример ✅ Бристоль

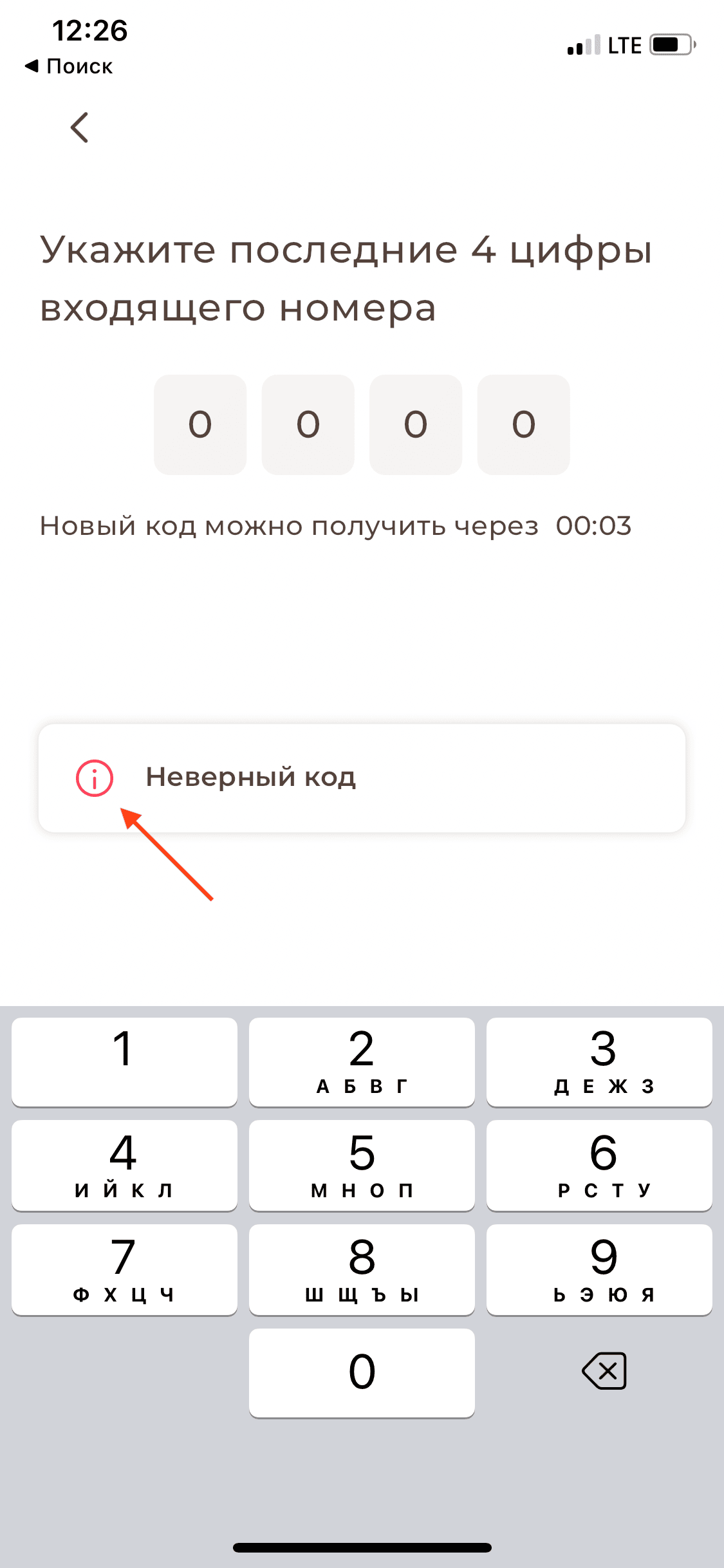
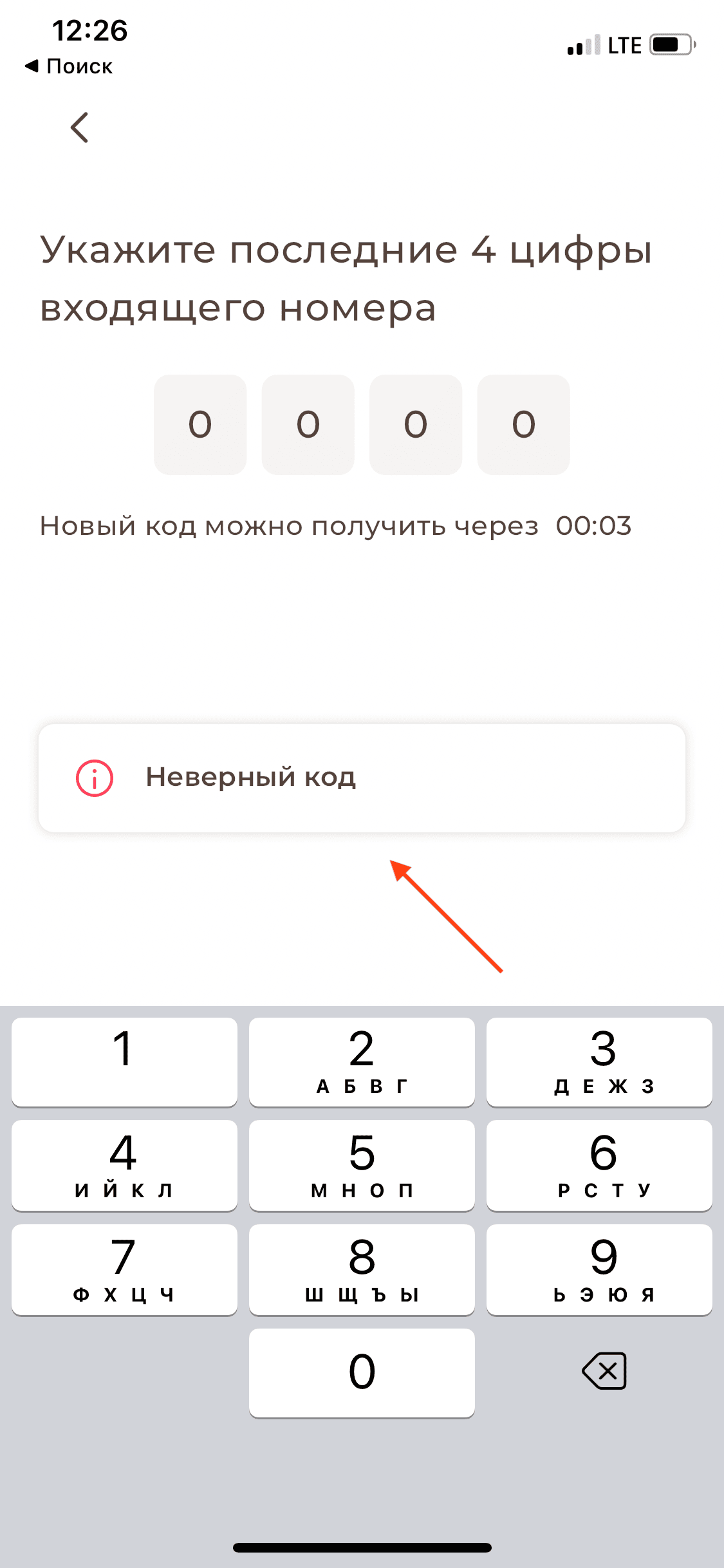
Иконка релевантна контексту
При этом лучше выбрать иконку, которая соответствует ошибке или предупреждению: крестик или восклицательный знак. Иконка информации ( i ) в данном контексте будет менее уместна.
Пример ❌ BUNGLY

Изменение иллюстрации
Если в процессе авторизации вы используете иллюстрации, их также можно обновлять, чтобы они подчеркивали факт ошибки.
Пример ✅ Ярче Плюс

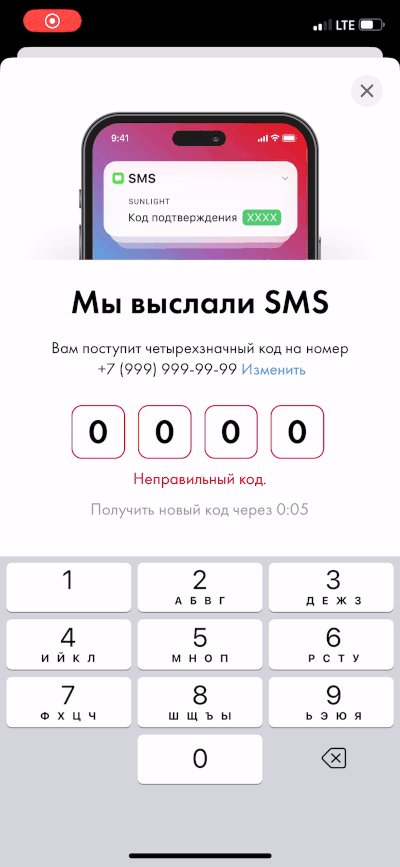
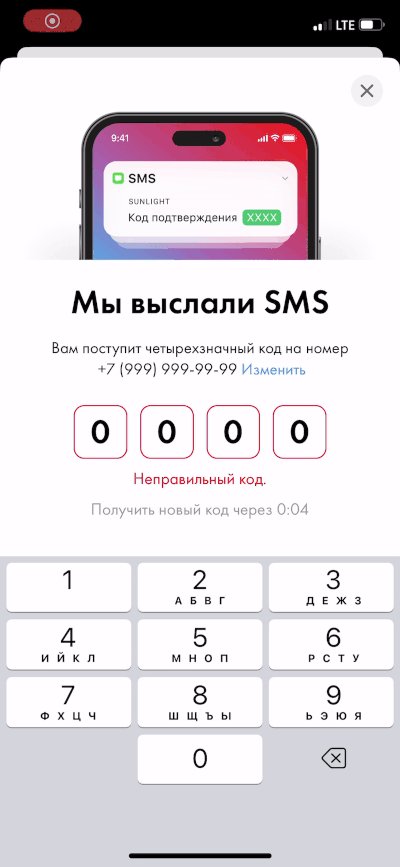
Анимация ошибки
Восприятие также можно улучшить, дополнив изменение цвета анимацией. Например, дрожанием символов.
Пример ✅ SUNLIGHT

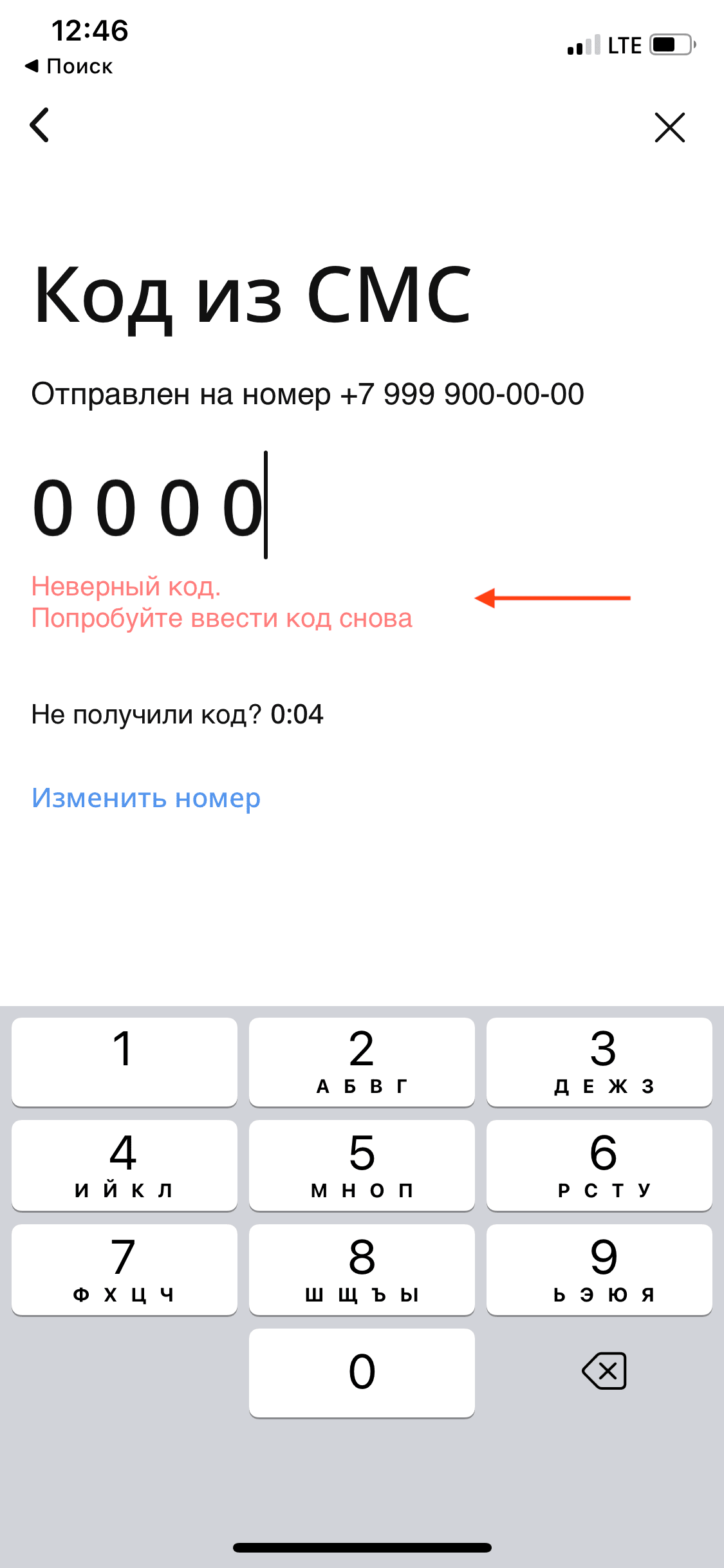
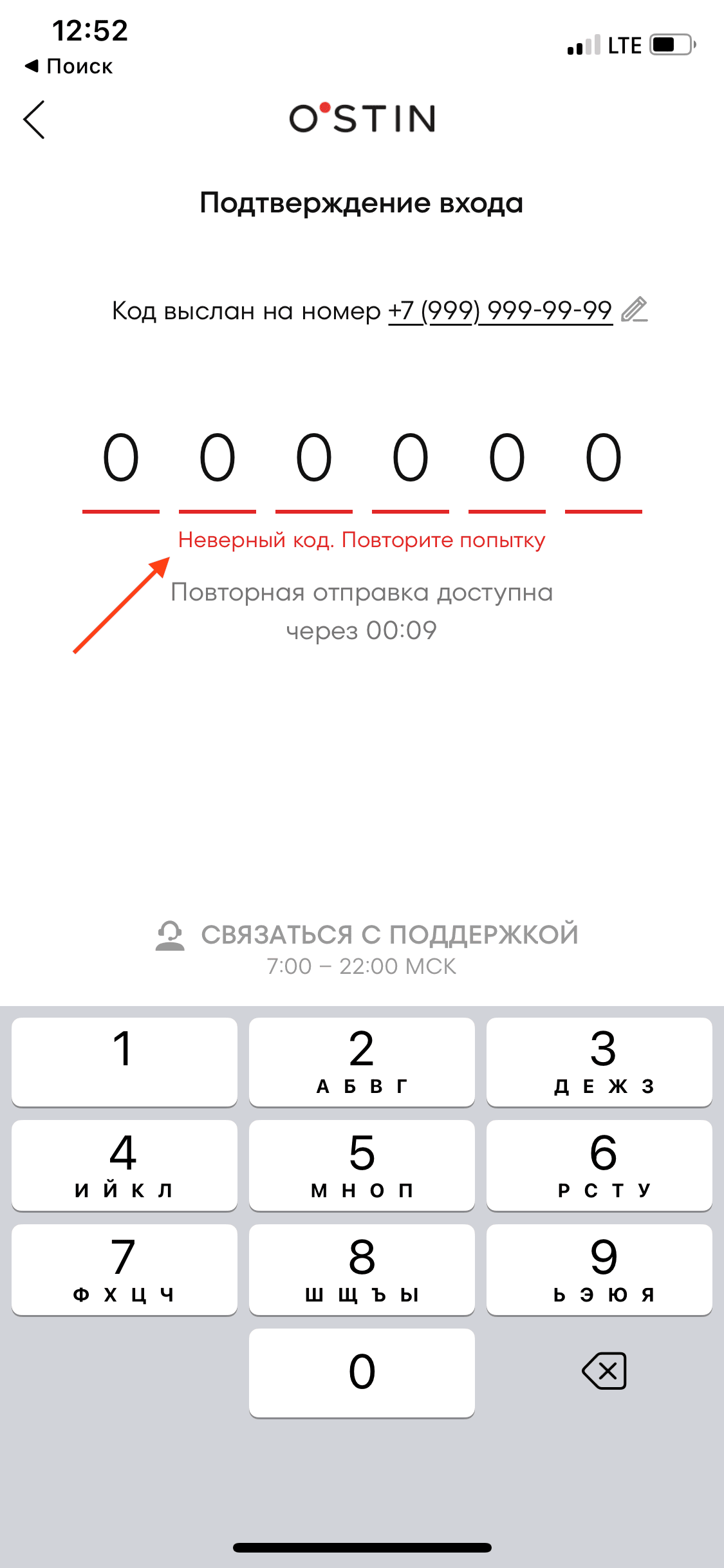
Констатация факта ошибки
Первое, что должно быть в сообщении — констатация факта, что произошла ошибка.
Пример ✅ O’STIN

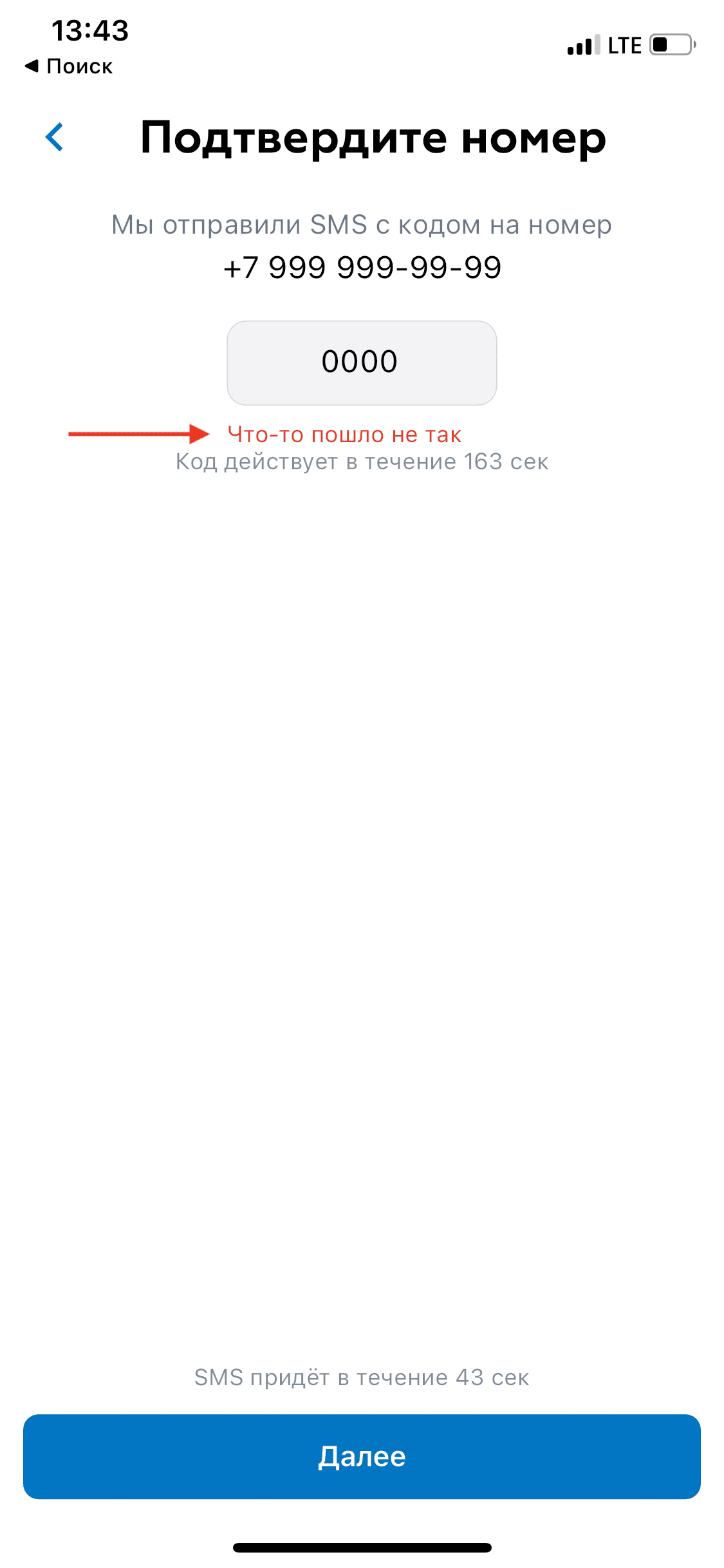
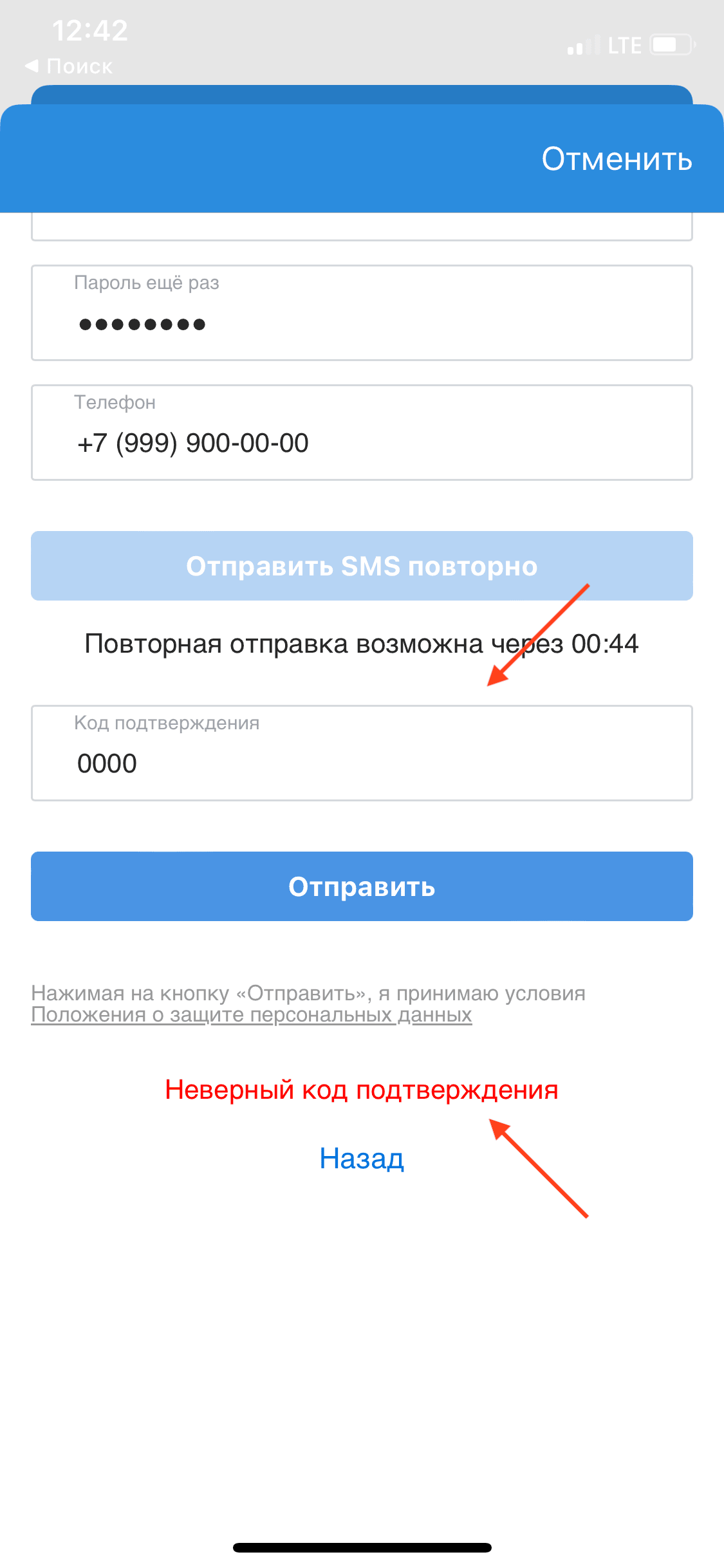
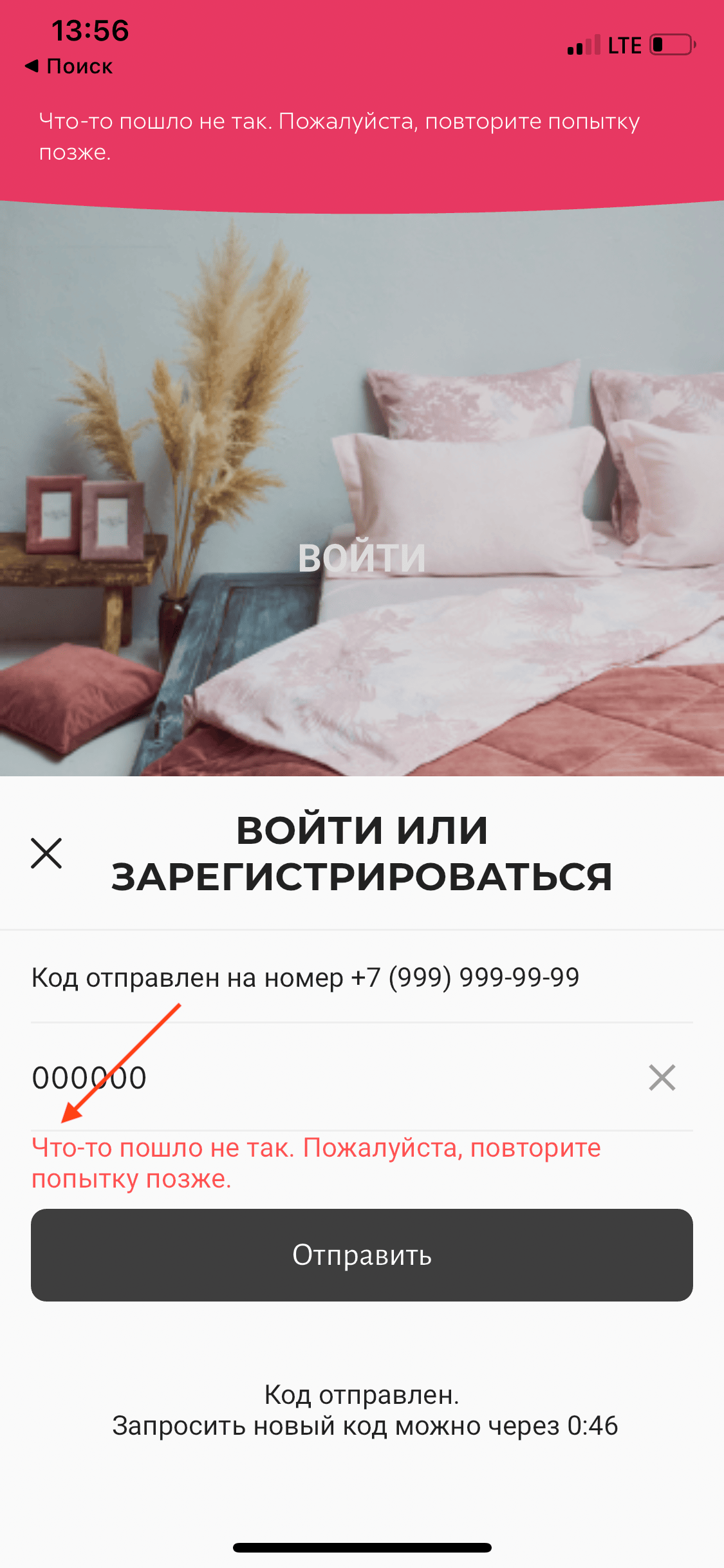
Конкретизация проблемы
Не стоит делать текст слишком общим. Вместо того, чтобы сказать, что «что-то пошло не так», уточните, в чём именно заключается проблема.
Пример ❌ Novex

Призыв к действию
Помимо того, чтобы просто констатировать факт ошибки, клиенту можно предложить её решение, подсказав, как её скорректировать.
Пример ✅ МегаМаркет

На языке клиента
Убедитесь, что сообщение отображается на том же языке, что и остальной интерфейс приложения. Иначе это может вызвать проблемы с восприятием.
Пример ❌ Линии любви

Текст понятен широкому кругу клиентов
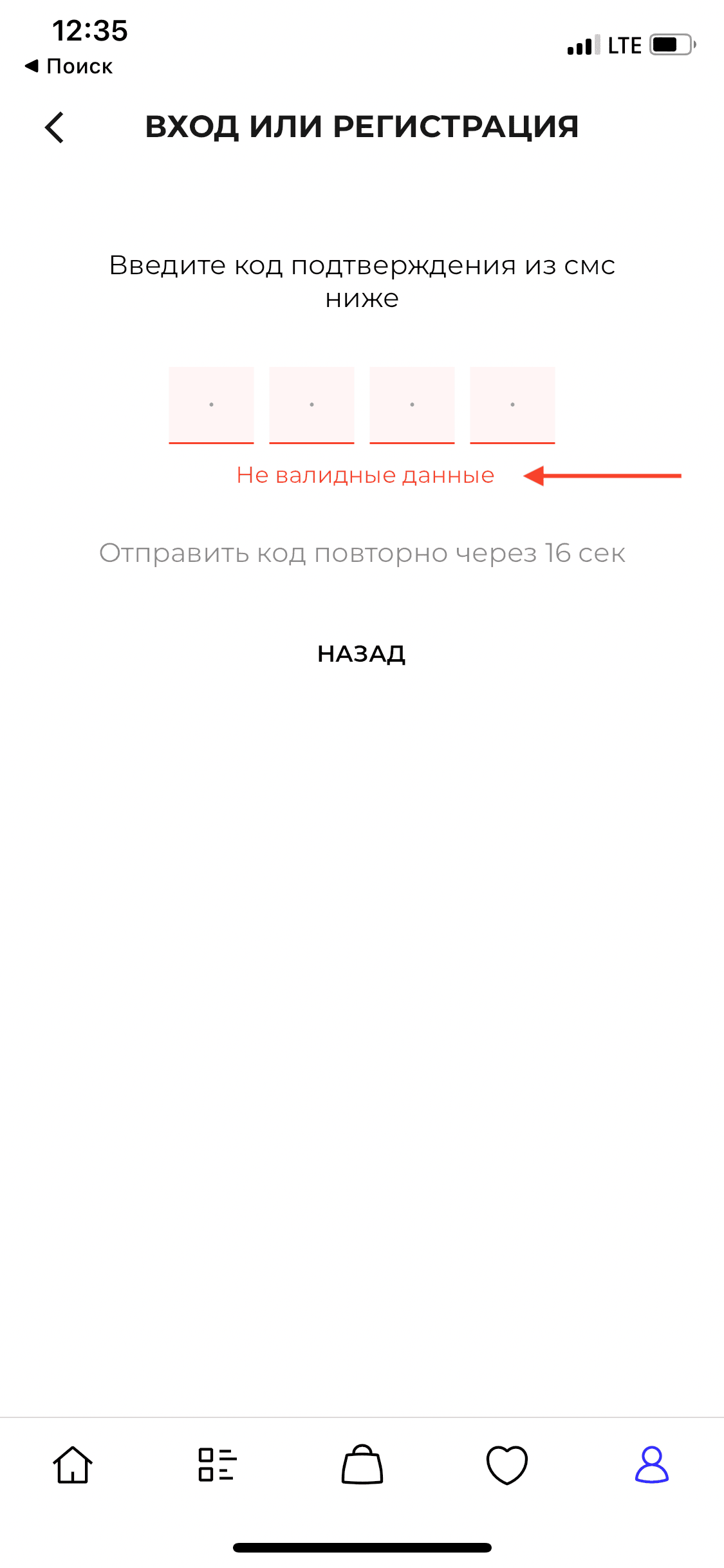
Используйте общепринятые формулировки. Предложение «Введён некорректный код» будет понятно более широкому кругу клиентов, чем «не валидные данные».
Пример ❌ IDOL

Соответствует Tone-of-Voice сервиса
Сообщение об ошибке в коде должно соответствовать тональности всего сервиса. Если вы в целом общаетесь с клиентом на «ты», то и здесь можно покреативить.
Пример ✅ Достаевский

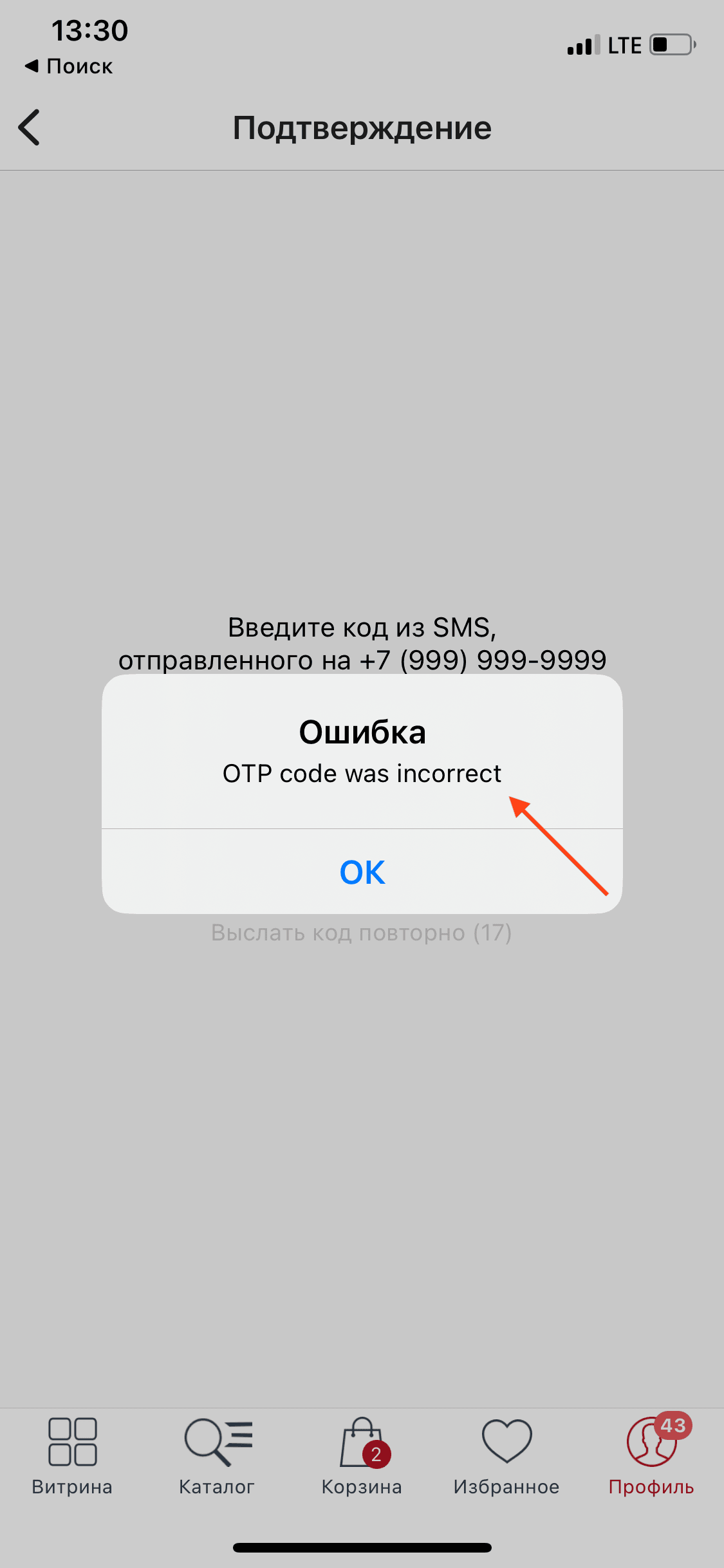
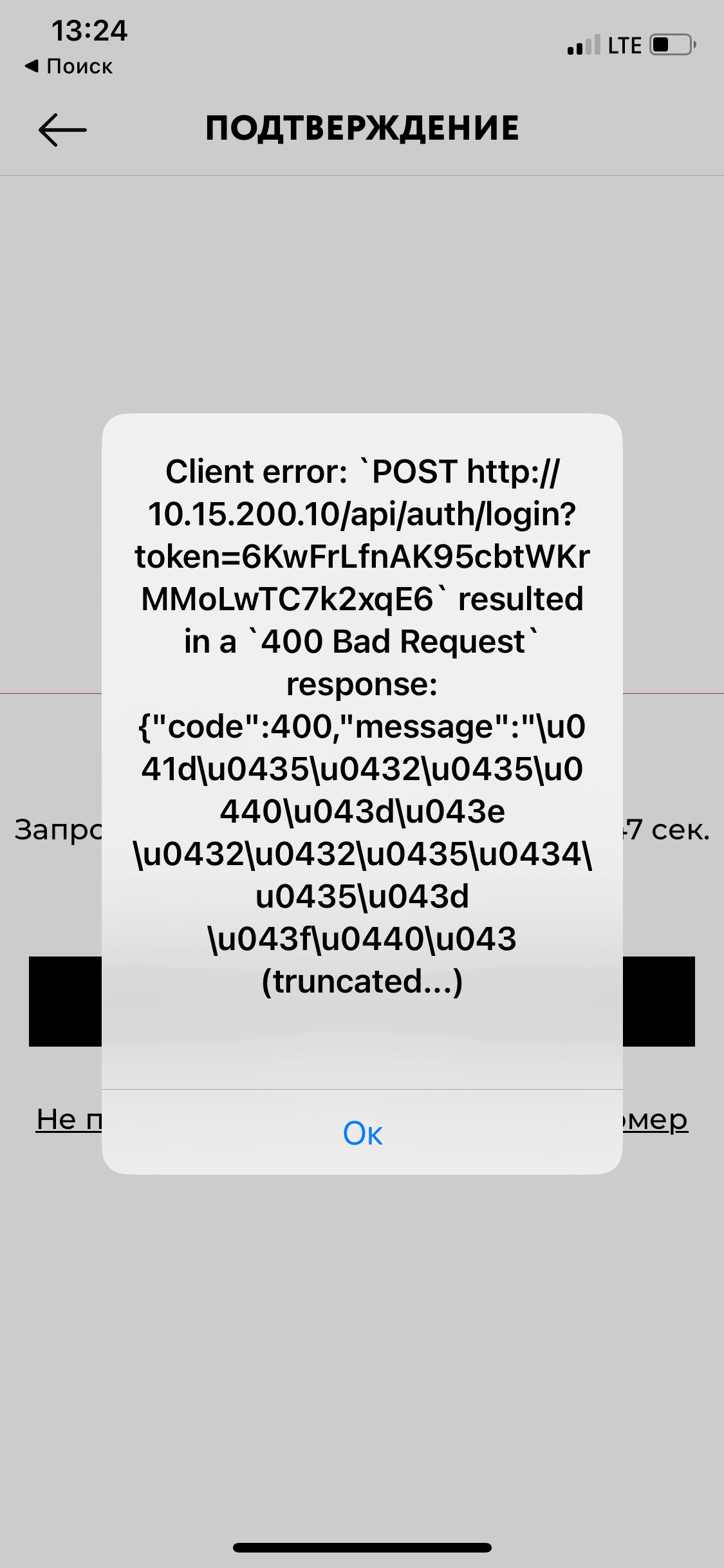
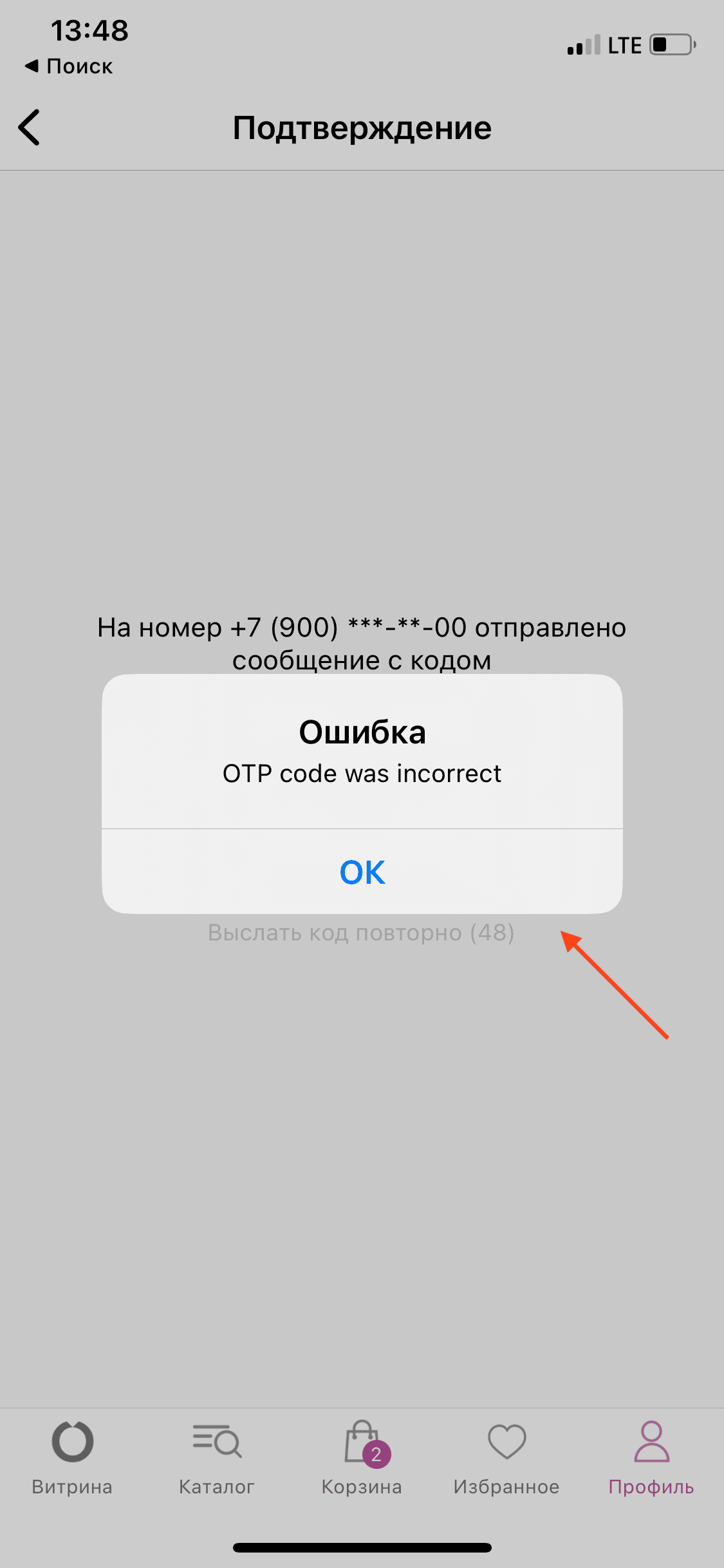
Без системного текста
И что точно не должно встречаться в текстах об ошибках — кусок системного кода, который 99% пользователей разобрать не смогут.
Пример ❌ Золото 585

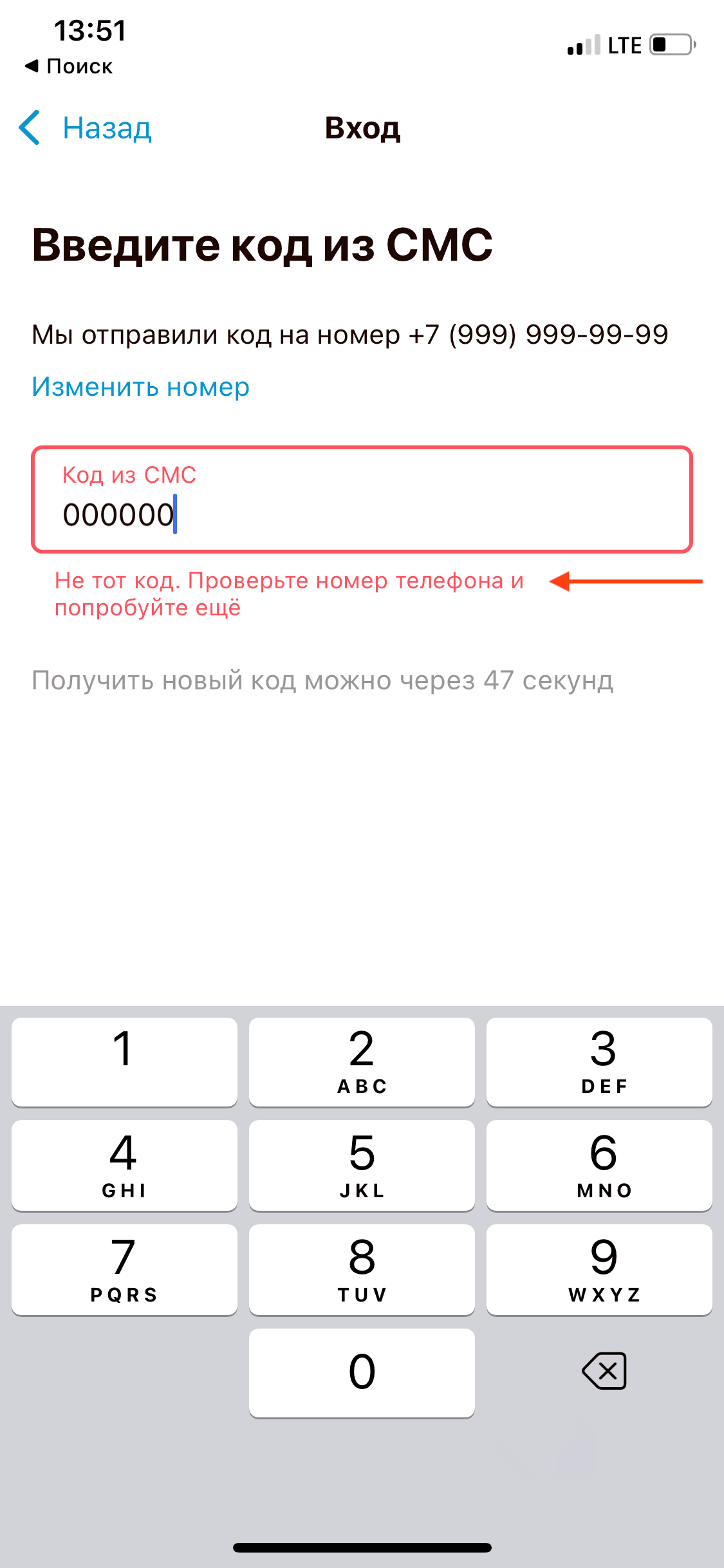
Широкий спектр ошибок
Если пара номер-код не срабатывает, проблема может крыться не только в коде, но и в том, что номер указан с ошибкой. И то, и то можно отразить в тексте сообщения.
Пример ✅ Сантехника-Онлайн

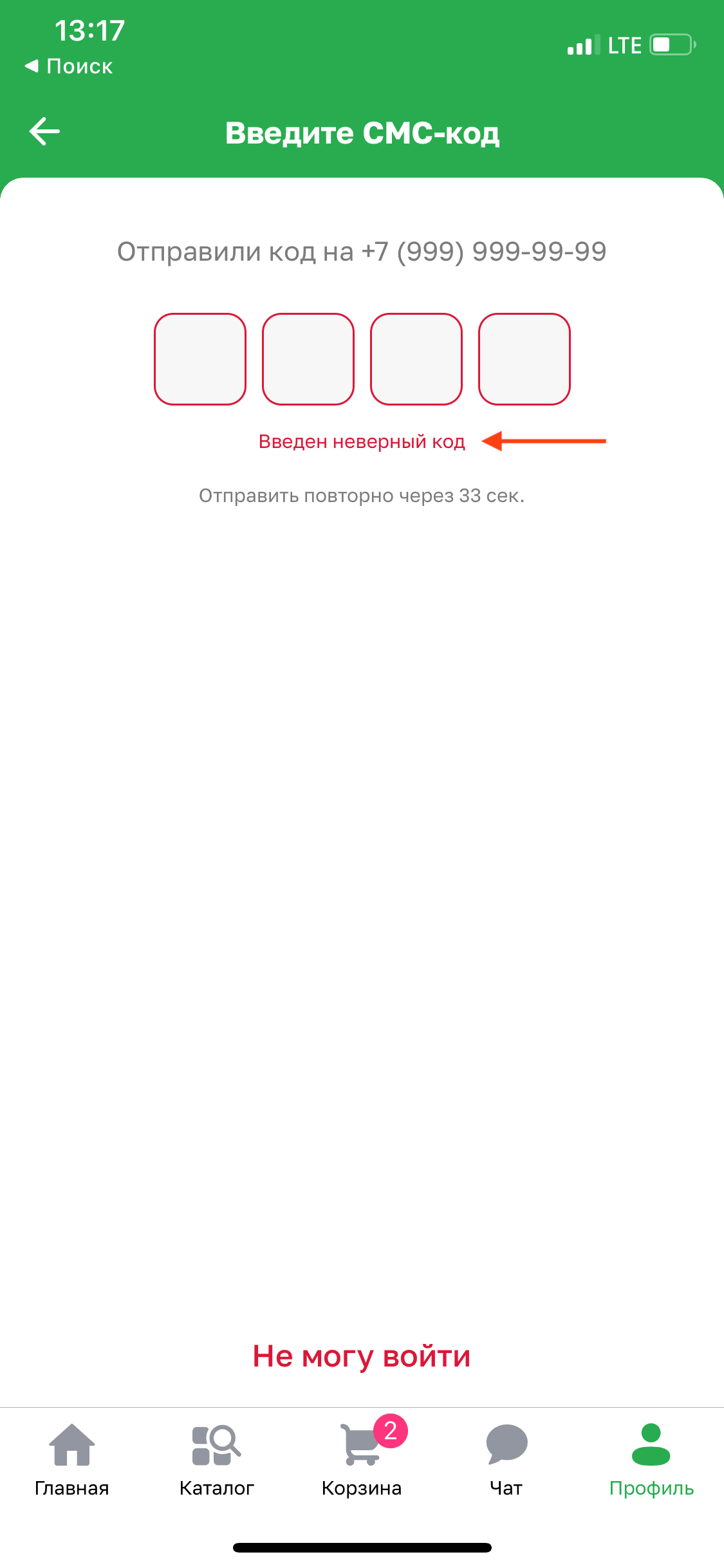
Текст ошибки рядом с полем ввода
Если текст ошибки — часть основного экрана, лучше разместить его рядом с полем, в котором она допущена.
Пример ❌ Акушерство

Текст ошибки не прилипает к полю
При этом не стоит располагать текст максимально близко к полю ввода — так, что он начинает визуально «прилипать» к нему.
Пример ❌ Cozy Home

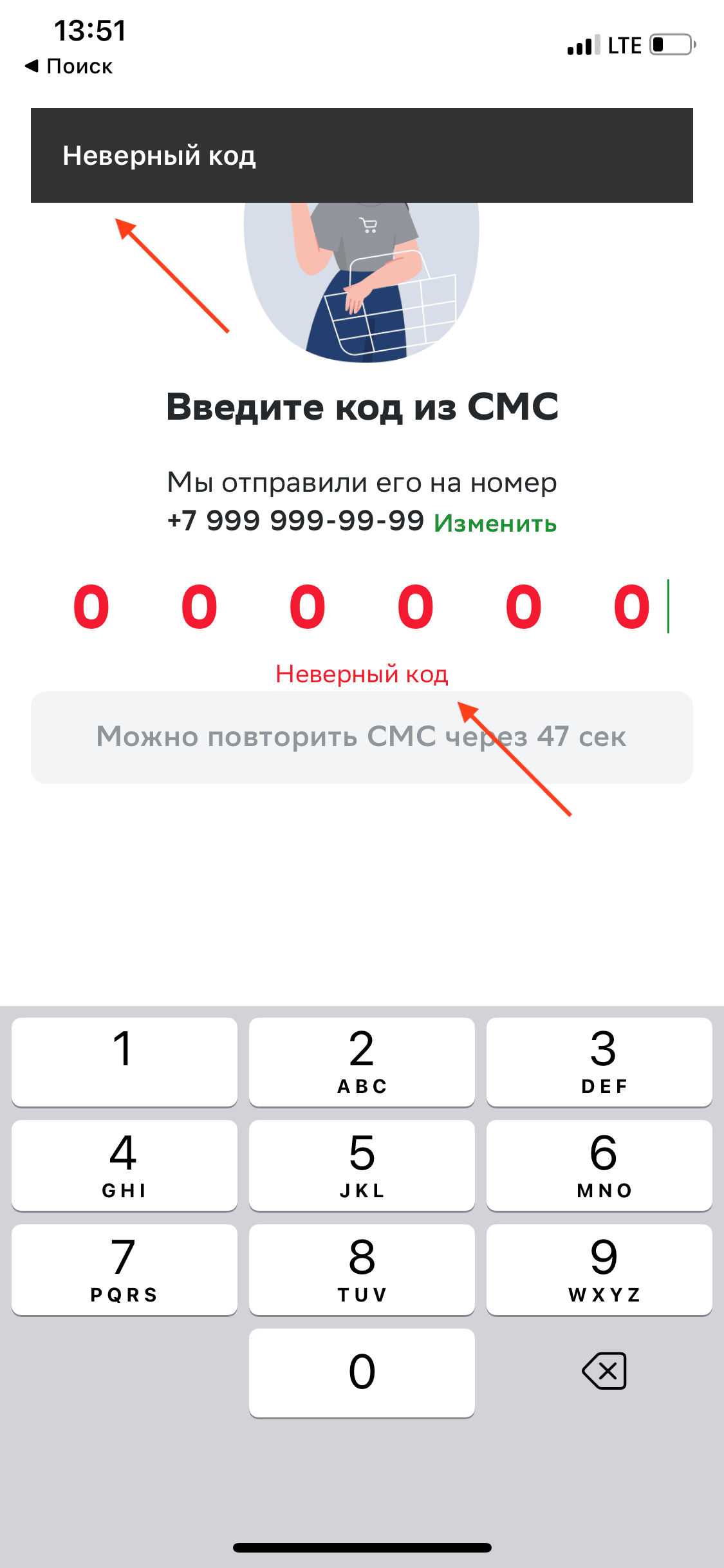
Текст ошибки не дублируется
Как считаете, уместно ли дублировать текст ошибки в рамках одного экрана. Я считаю, что нет, но рад буду услышать ваше мнение.
Пример ❌ СберМаркет

Текст ошибки легко читается
Убедитесь, что текст ошибки располагается на однотонном контрастном фоне и выполнен в достаточно большом размере шрифта, чтобы облегчить восприятие при чтении.
Пример ❌ Flor2U

Фокус на поле ввода при ошибке
При ошибочном вводе поле не должно деактивироваться: лучше, если у клиента будет возможность сразу продолжить ввод.
Пример ❌ Азбука Вкуса

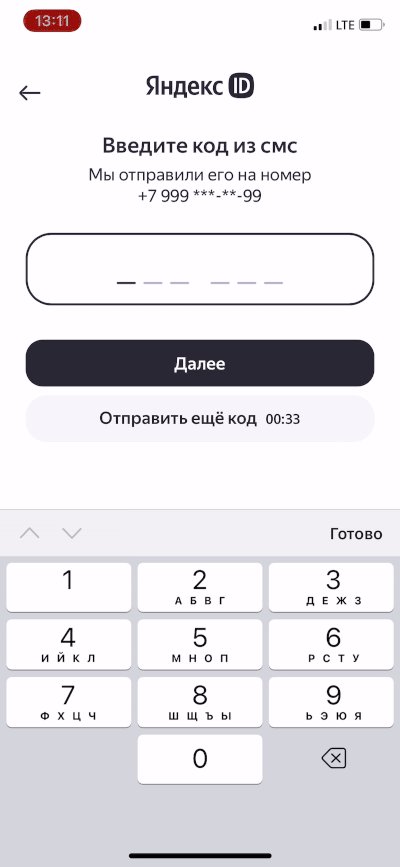
Очистка поля ввода при ошибке
В отличие от номера телефона, поле ввода кода в случае ошибки лучше очищать. Особенно если символы скрыты.
Пример ❌ ADAMAS

Кнопка очистки поля?
Хотя кнопка очистки поля и полезна в полях с большим количеством символов, при вводе короткого кода такая кнопка может быть излишней. Такая практика встречается очень редко.
Пример ● Cozy Home

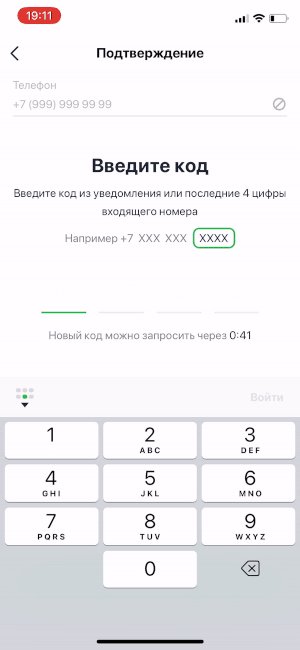
Текст ошибки исчезает при начале корректировки
После того как некорректные данные уже стерты, и клиент начал ввод нового кода, текст ошибки лучше скрывать, чтобы не вводить его в заблуждение.
Пример ✅ Эльдорадо

Ошибка исчезает со временем
Если используется всплывающая плашка с сообщением поверх основного экрана, она может пропадать сама через несколько секунд.
Пример ✅ Бетховен

Визуальный таймер исчезновения ошибки
Плашку сообщения об ошибке также можно снабдить progress bar’ом, который ненавязчиво подскажет, когда оно исчезнет.
Пример ✅ igooods

Сообщение не блокирует экран
Несмотря на то, что сообщение об ошибке должно привлекать внимание, оно не должно блокировать интерфейс и перекрывать собой другие его ключевые элементы.
Пример ✅ BUNGLY

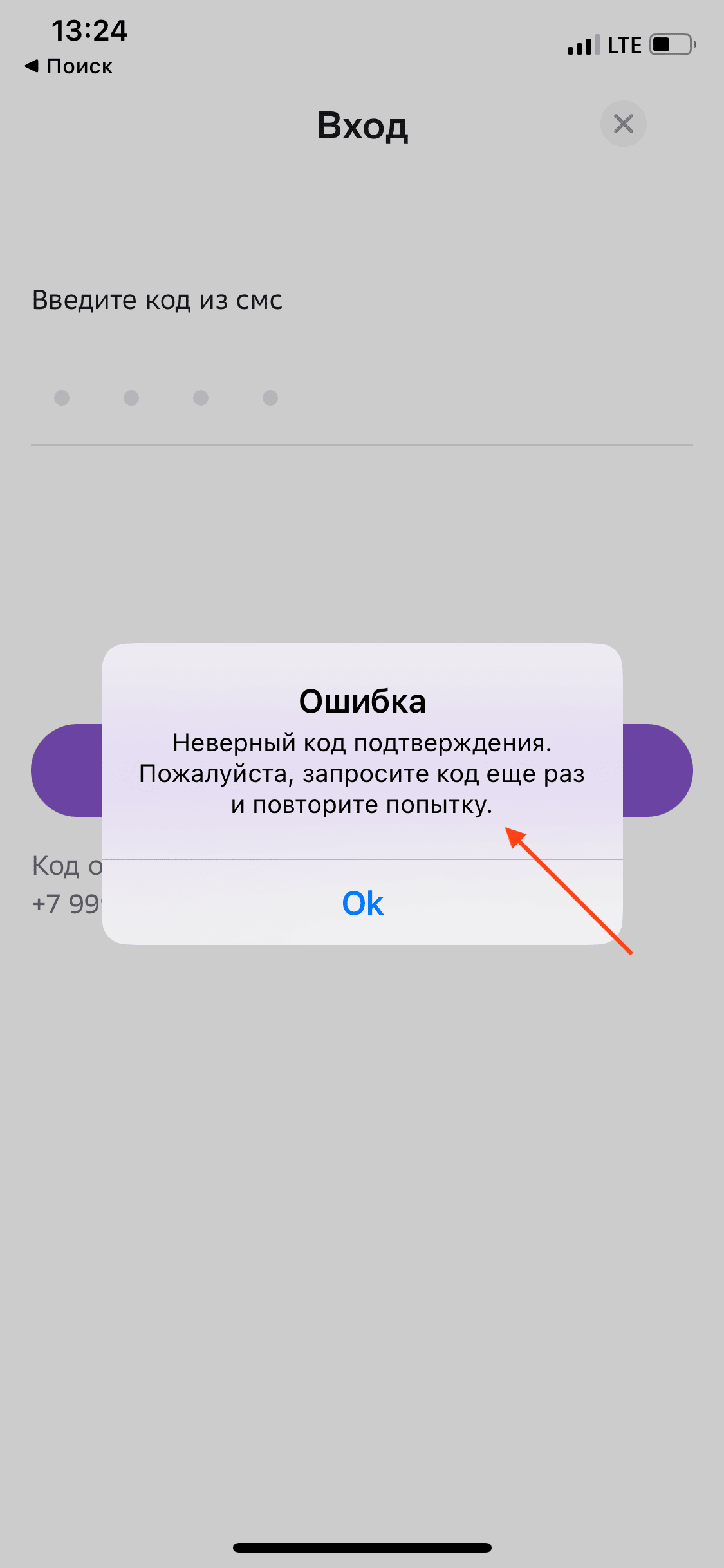
Сообщение не требует лишних действий
Более того, сообщение об ошибке не должно вынуждать клиента совершать лишние действия и требовать закрытия.
Пример ❌ Бронницкий Ювелир

Количество оставшихся попыток?
Некоторые сервисы в случае ошибки подсвечивают, сколько у клиента осталось попыток. Как считаете, это больше плюс, чем минус или наоборот?
Пример ● Мой SPAR

Повторная отправка кода
15 гайдлайнов
Возможность предусмотрена
Если клиент по какой-то причине не получил SMS с кодом, дайте ему возможность запросить повторную отправку.
Пример ✅ Wildberries

Функция визуально вторична
Действие заказа повторной отправки SMS всё же вторично при вводе кода, поэтому и соответствующие элементы интерфейса могут быть визуально вторичны.
Пример ✅ SimpleWine

Текст корректен
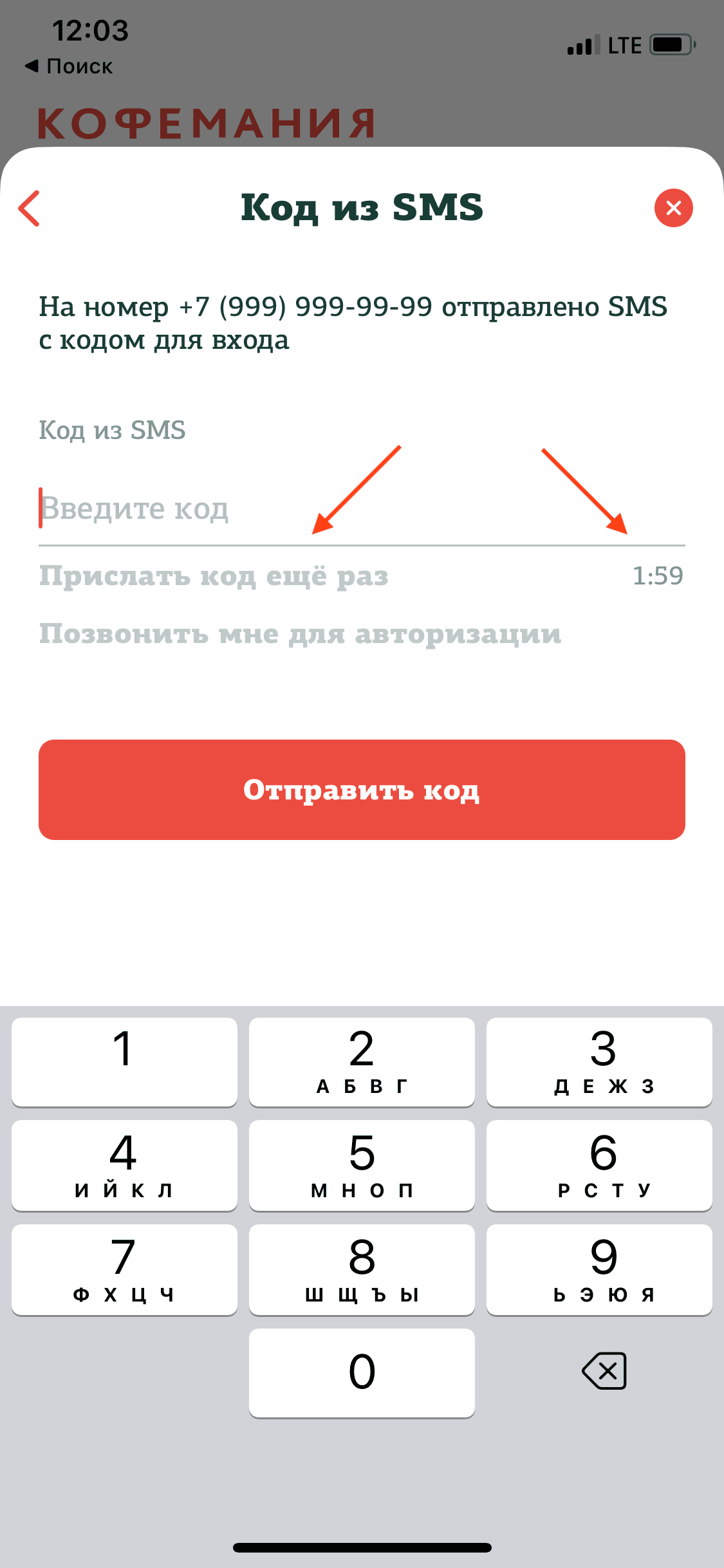
Базовый момент: текст о повторной отправке кода должен быть корректен, и его части должны быть согласованы между собой.
Пример ❌ М.Видео

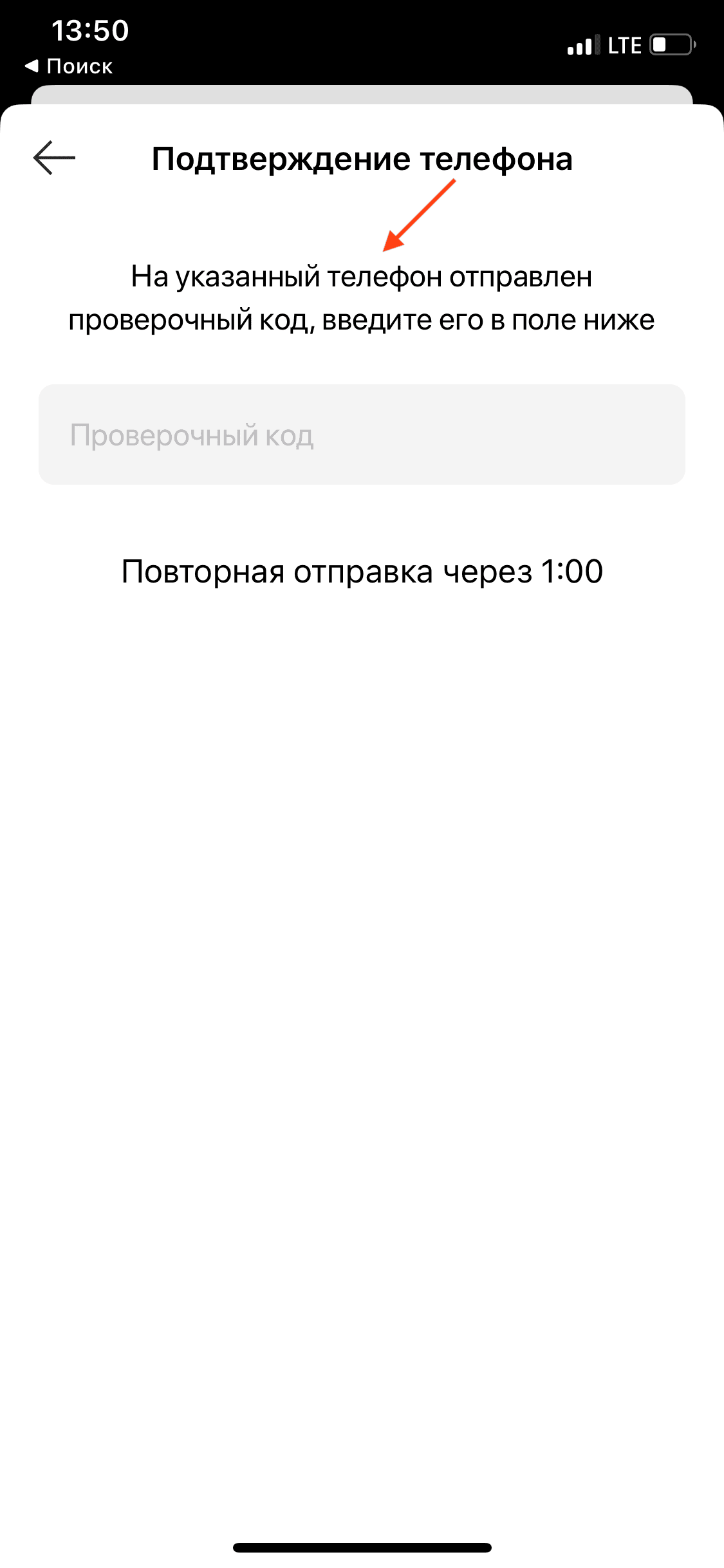
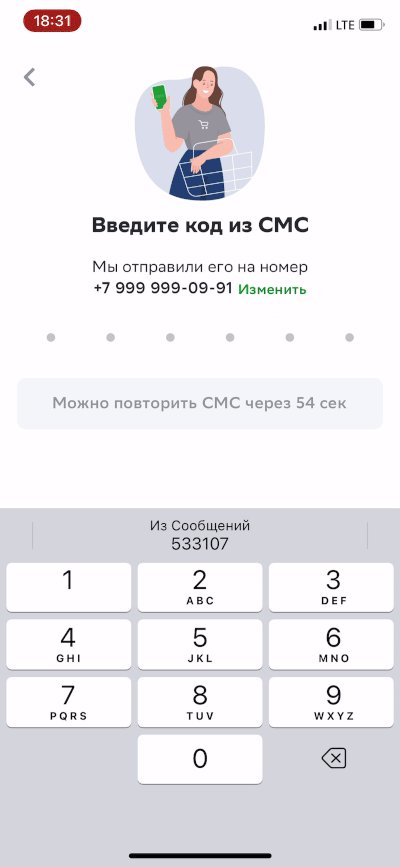
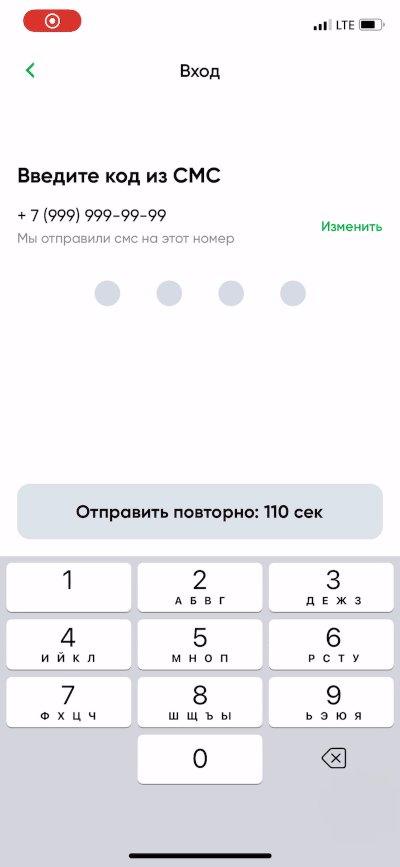
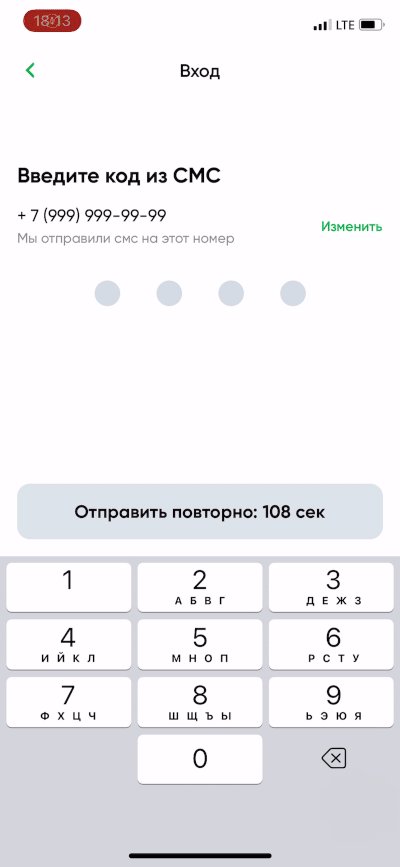
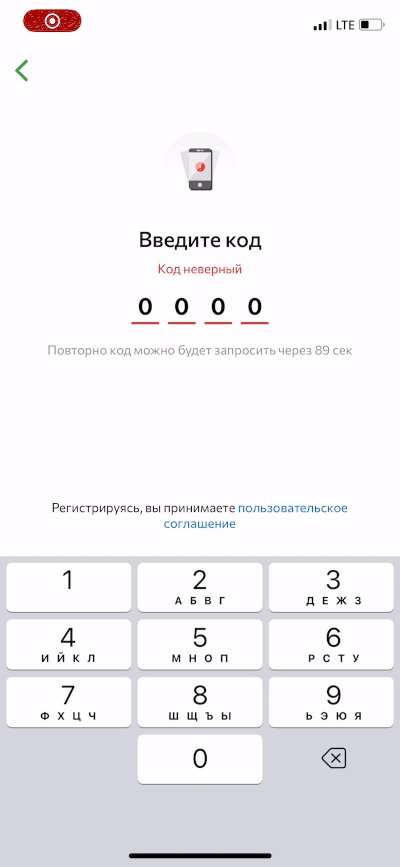
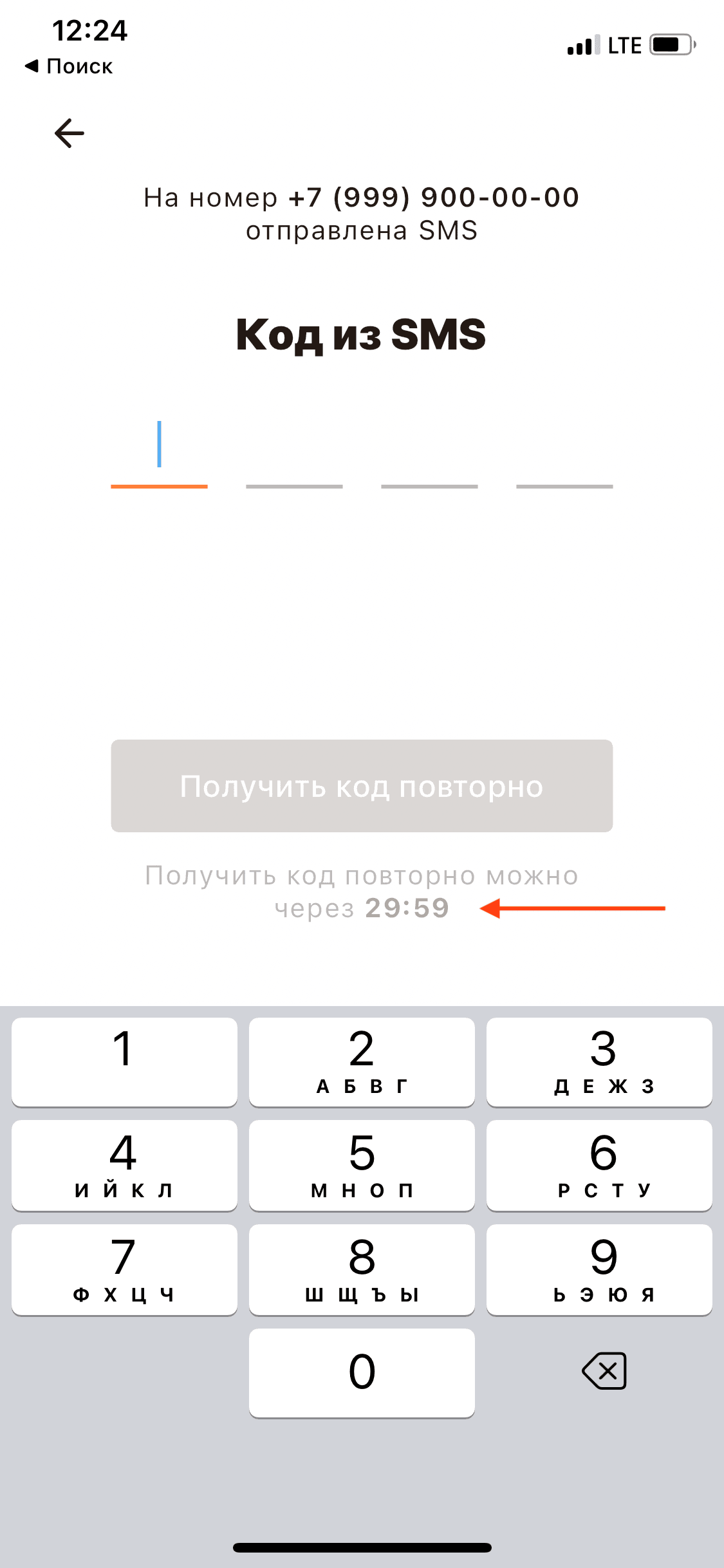
Длительность таймера
Не заставляйте клиента ждать возможности повторной отправки слишком долго. 30 секунд будет достаточно, чтобы SMS дошло.
Пример ❌ Галамарт

Таймер работает всегда
Также не стоит заставлять клиента находиться именно на экране авторизации. У него должна быть возможность переключиться на другие приложения, и таймер должен идти.
Пример ✅ Мой Ашан

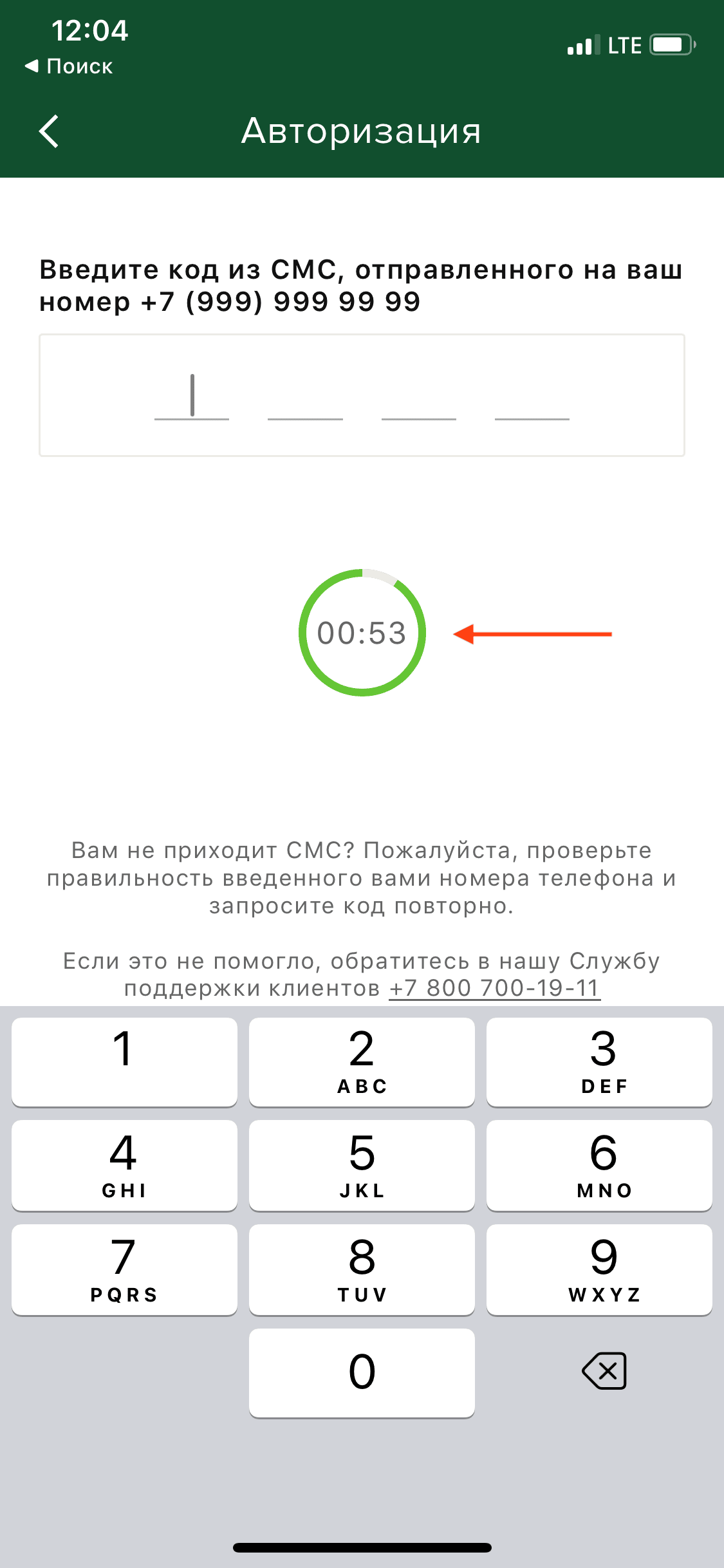
Визуализация таймера
Таймер в текстовом формате также можно визуализировать. Это позволит улучшить восприятие.
Пример ✅ Азбука Вкуса

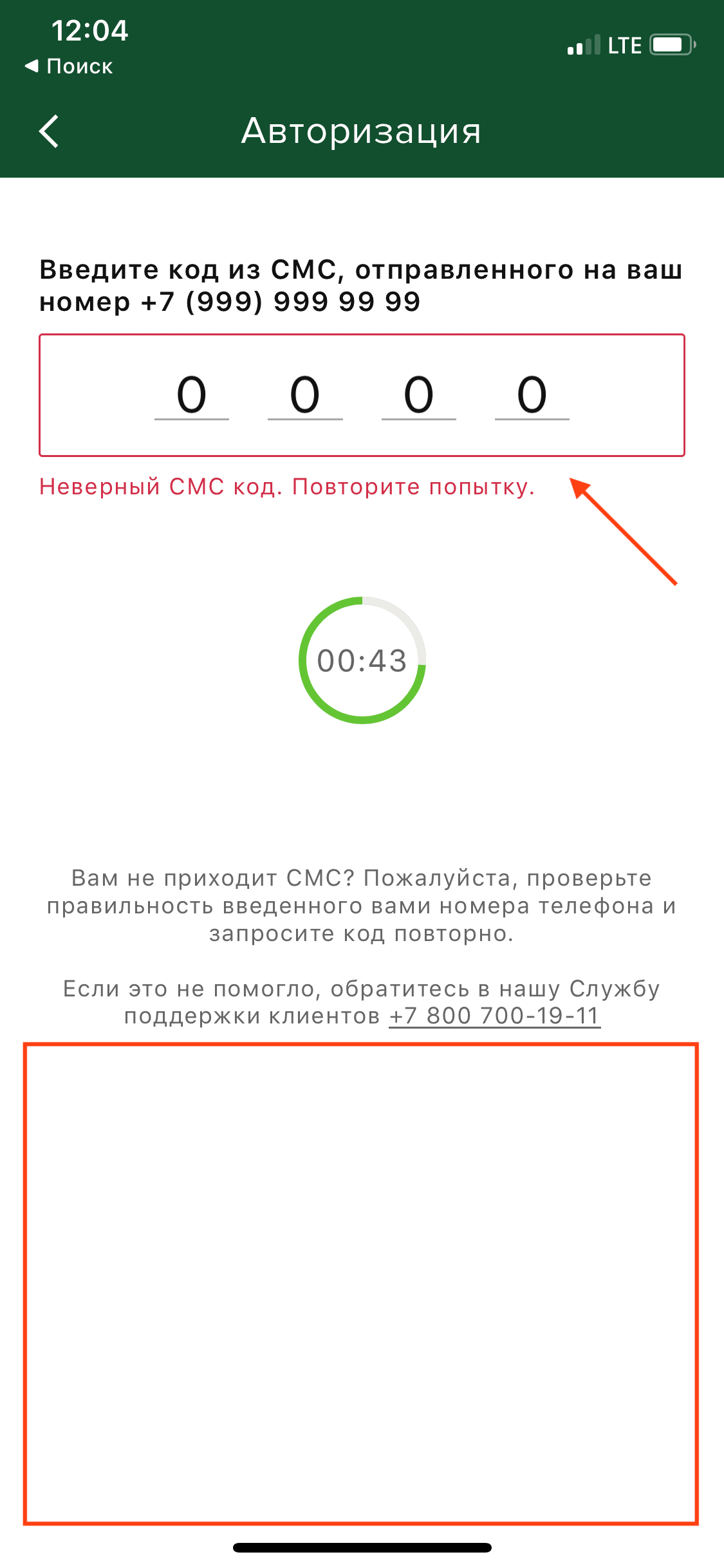
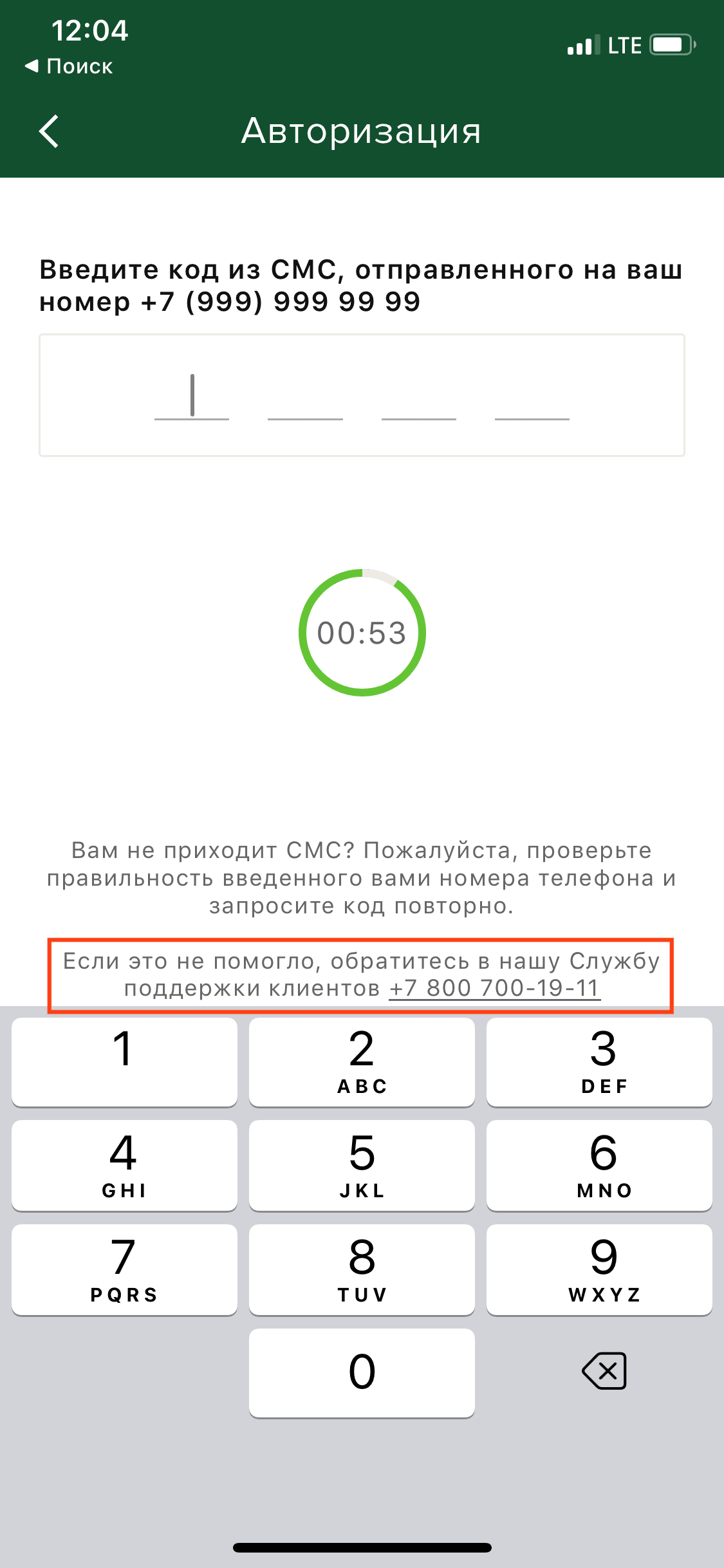
Контакты поддержки
Если клиент повторно запрашивает SMS, а оно всё не приходит, не стоит оставлять его с проблемой один-на-один: дайте ему возможность связаться с поддержкой.
Пример ✅ Азбука Вкуса

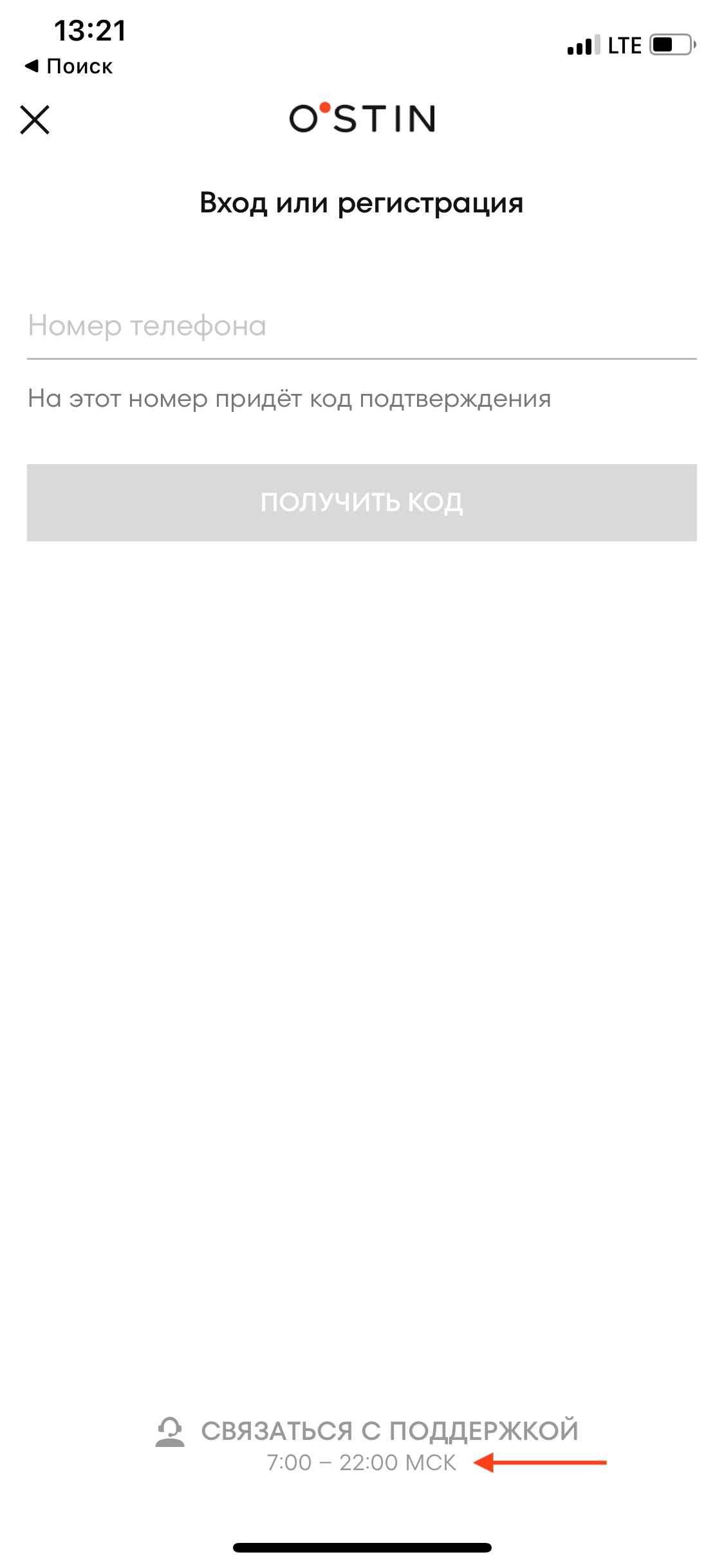
Часы работы поддержки
Если служба поддержки работает не круглосуточно, также можно ненавязчиво подсветить часы её работы. Это позволит лучше управлять ожиданиями клиента.
Пример ✅ O’STIN

Поддержка в контуре приложения
Отдельно стоит заметить, что хорошей практикой будет дать клиенту возможность решить свой вопрос, не покидая контур приложения.
Пример ✅ ВкусВилл

Видимость кнопки повторной отправки
Раз уж на кнопку повторной отправки во время ожидания таймера нельзя нажать, можно её и не отображать. Это позволит разгрузить интерфейс.
Пример ✅ Сантехника-Онлайн

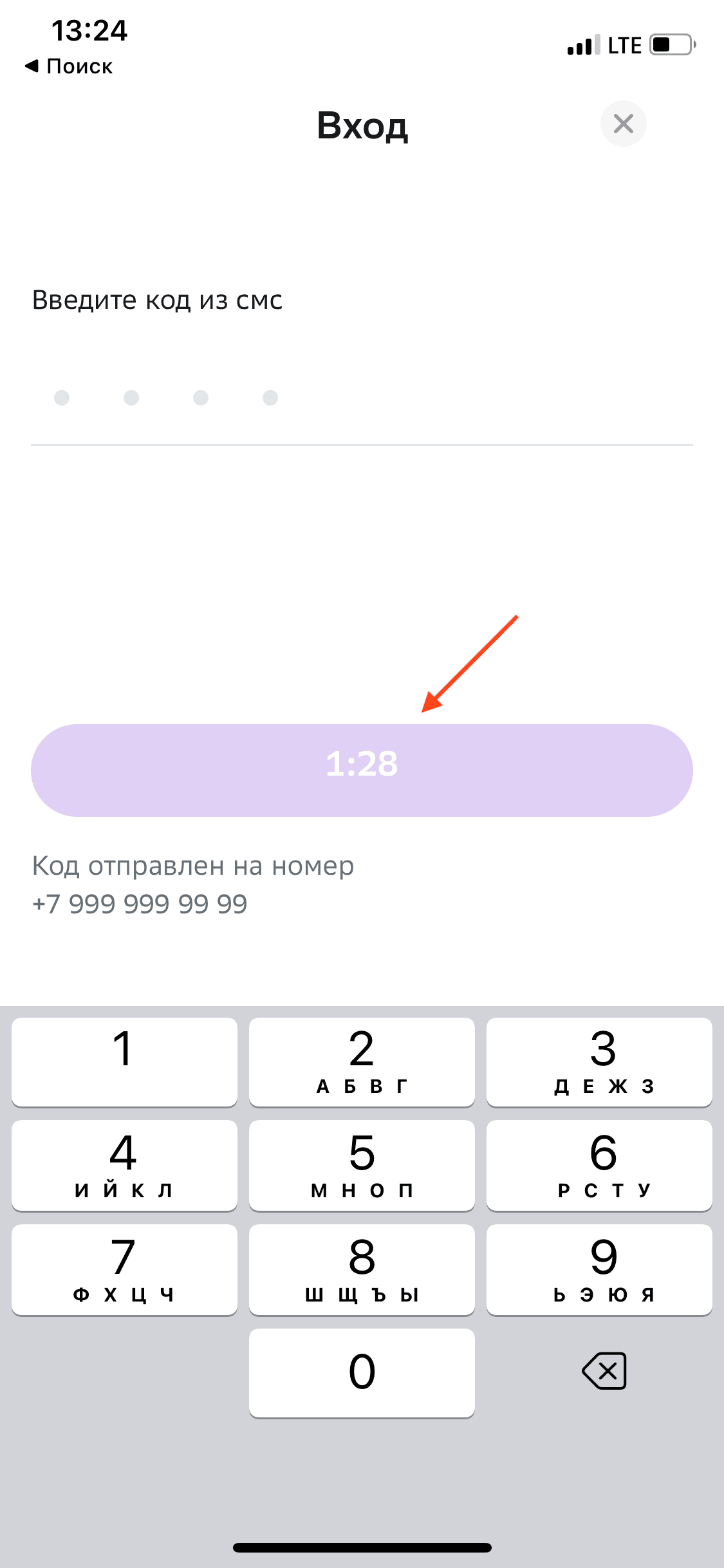
Таймер в кнопке
Если кнопка всё же отображается, её можно объединить с таймером. Это позволит оптимизировать пространство.
Пример ✅ МегаМаркет

Таймер не оторван от текста
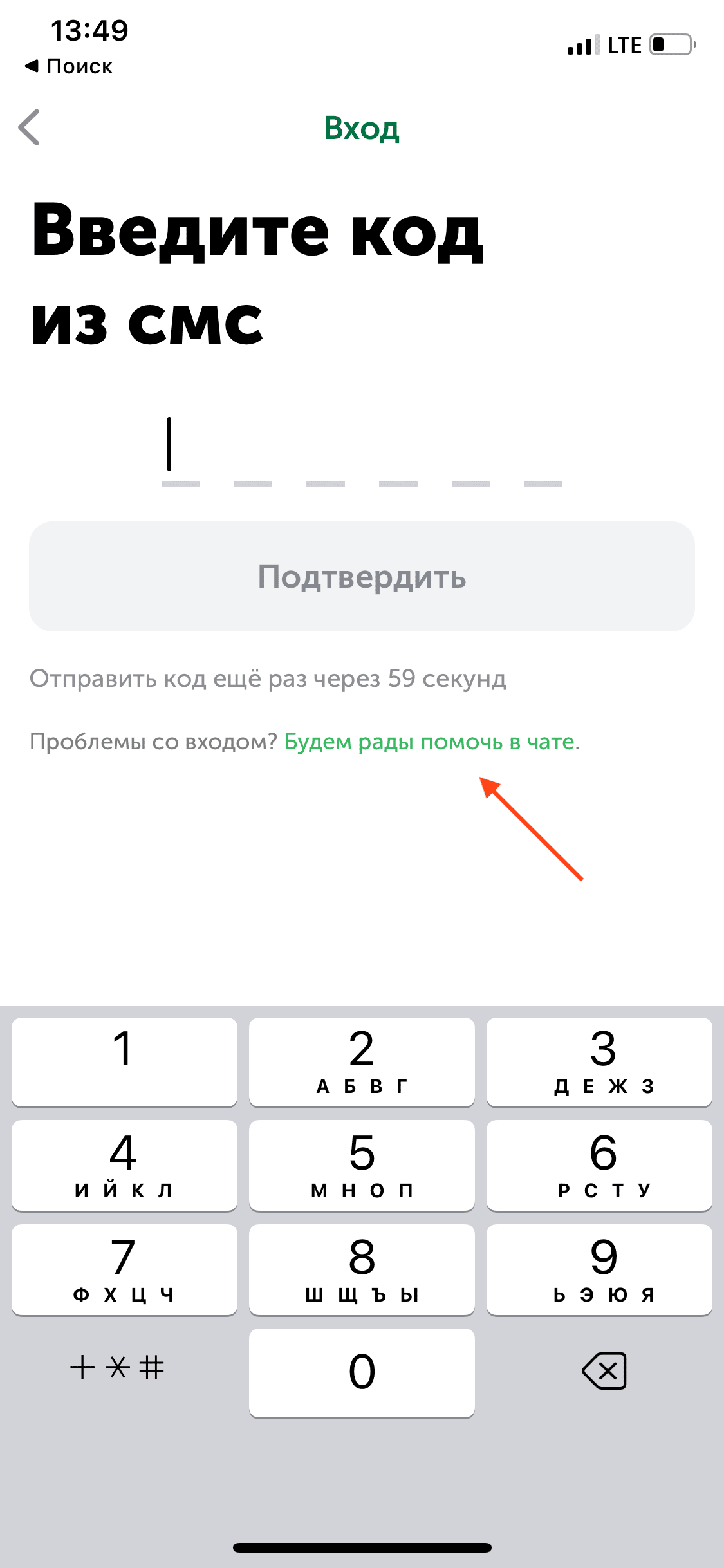
Основной текст и таймер повторной отправки должны восприниматься, как единое целое. Не стоит разбивать их визуально на два отдельных элемента.
Пример ❌ Кофемания

Highlight таймера
Таймер в тексте можно специально выделить: это позволит облегчить восприятие информации.
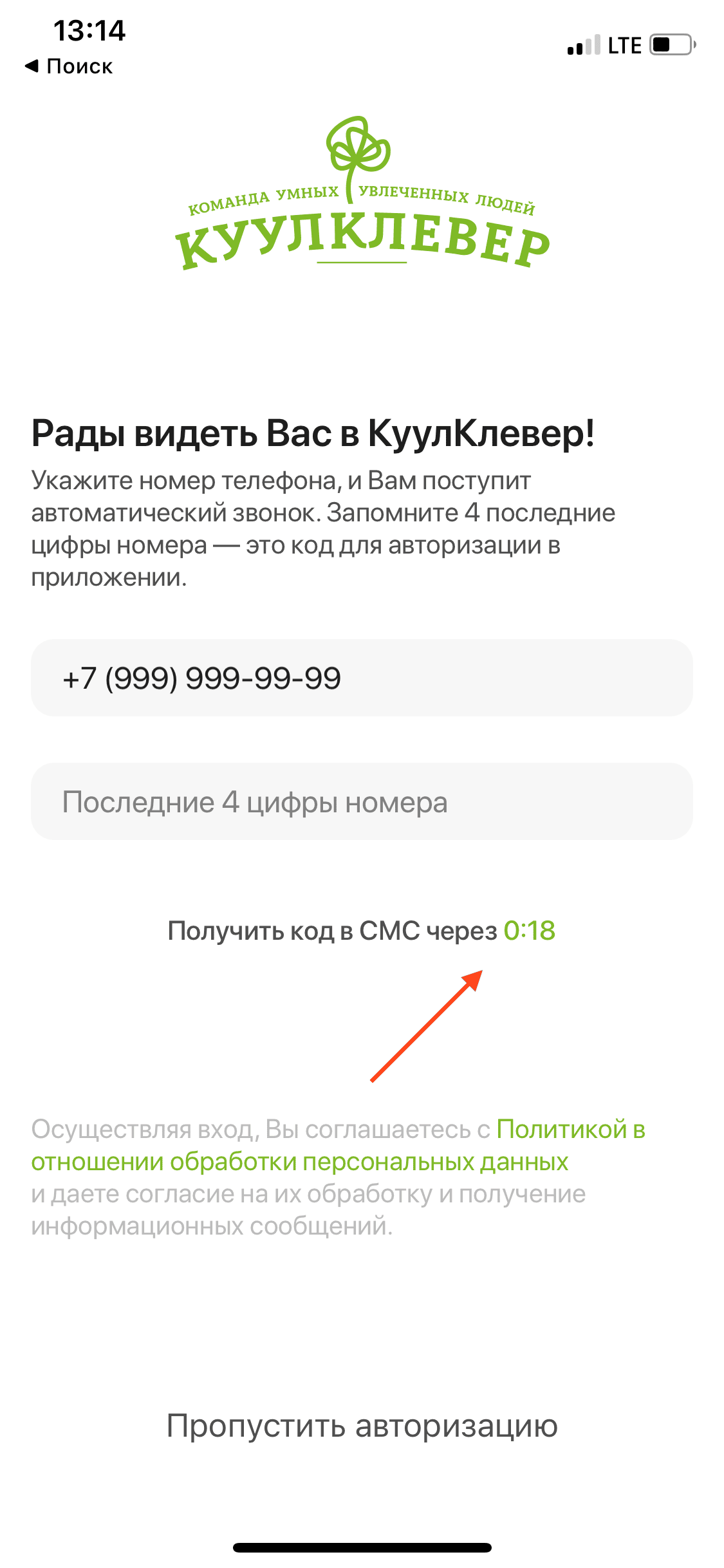
Пример ✅ КуулКлевер

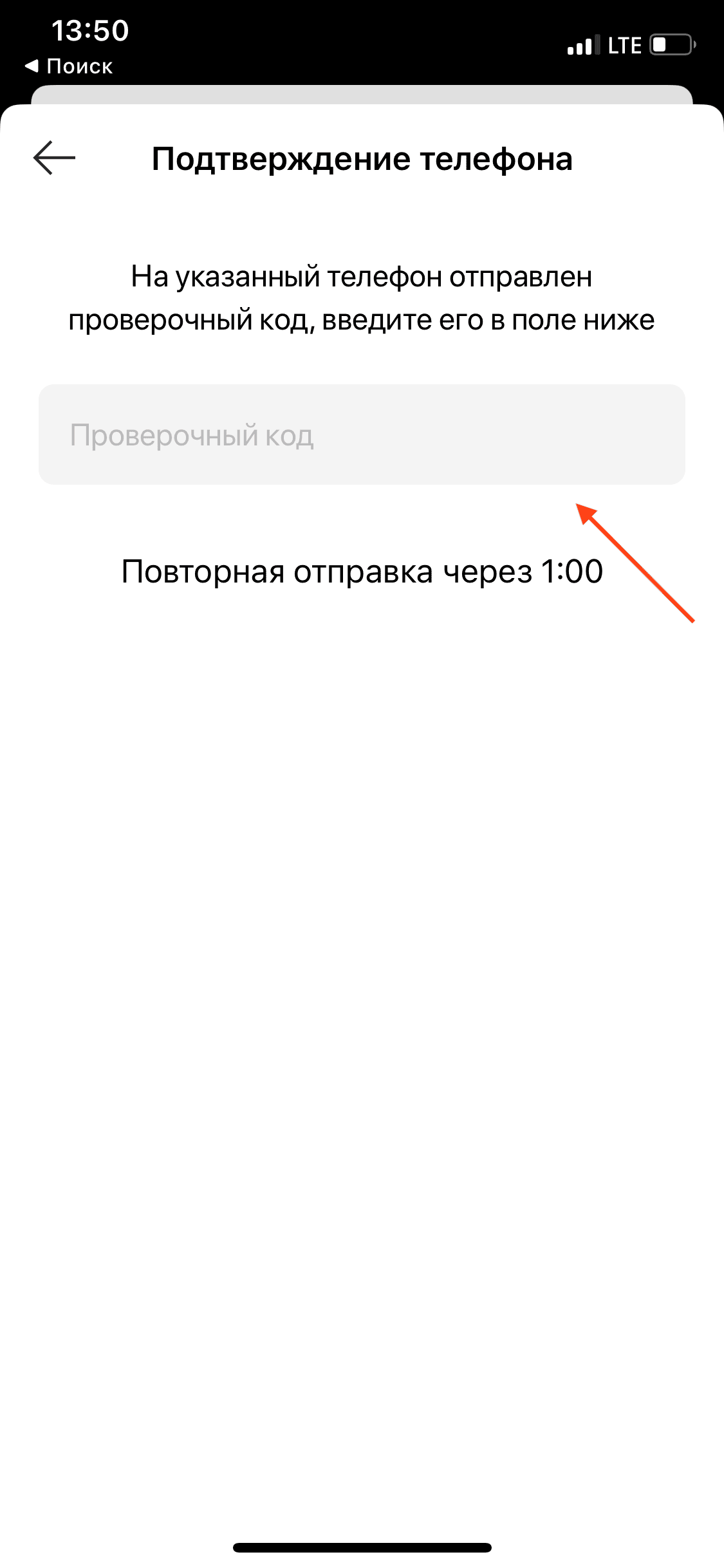
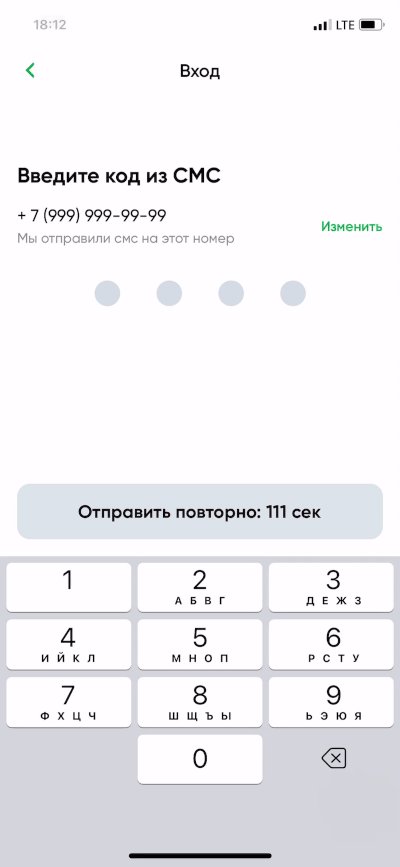
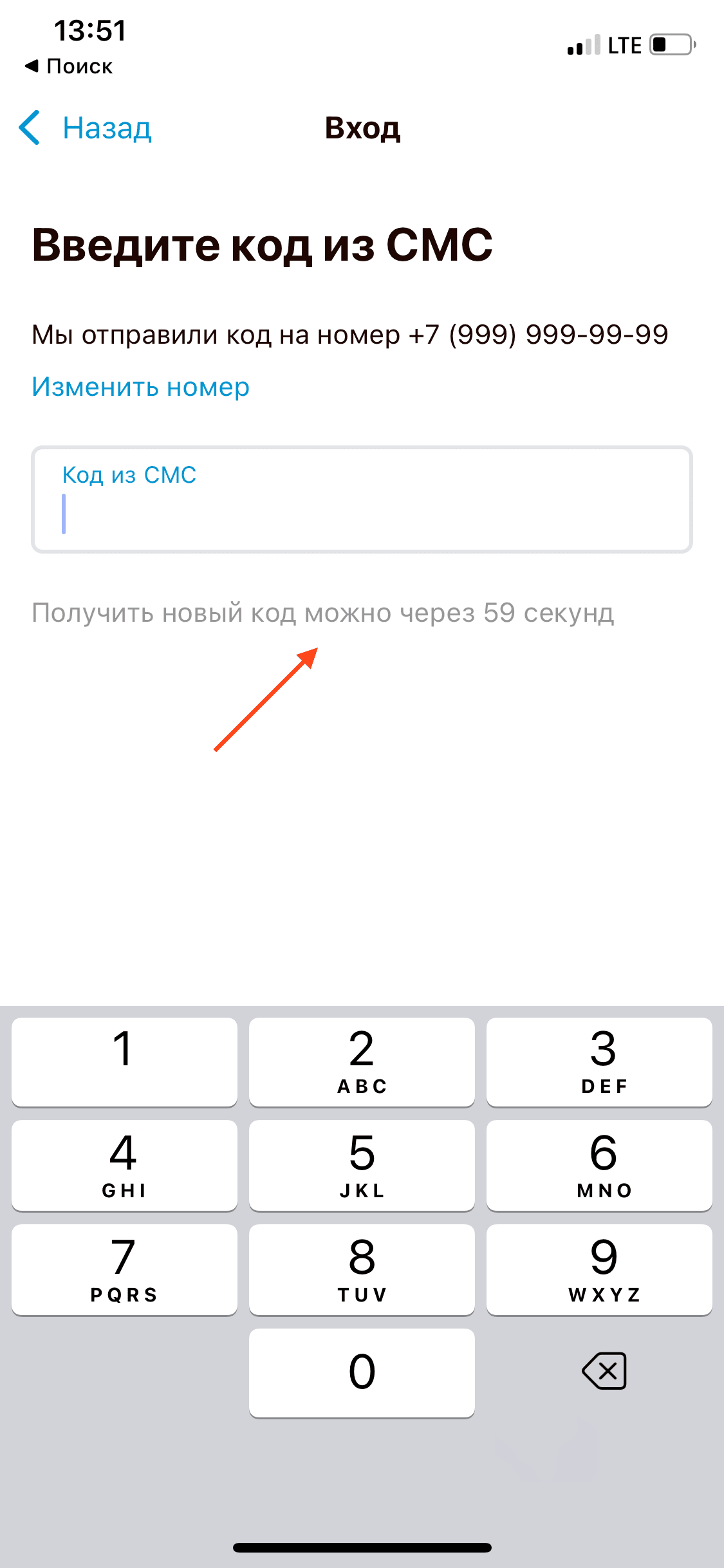
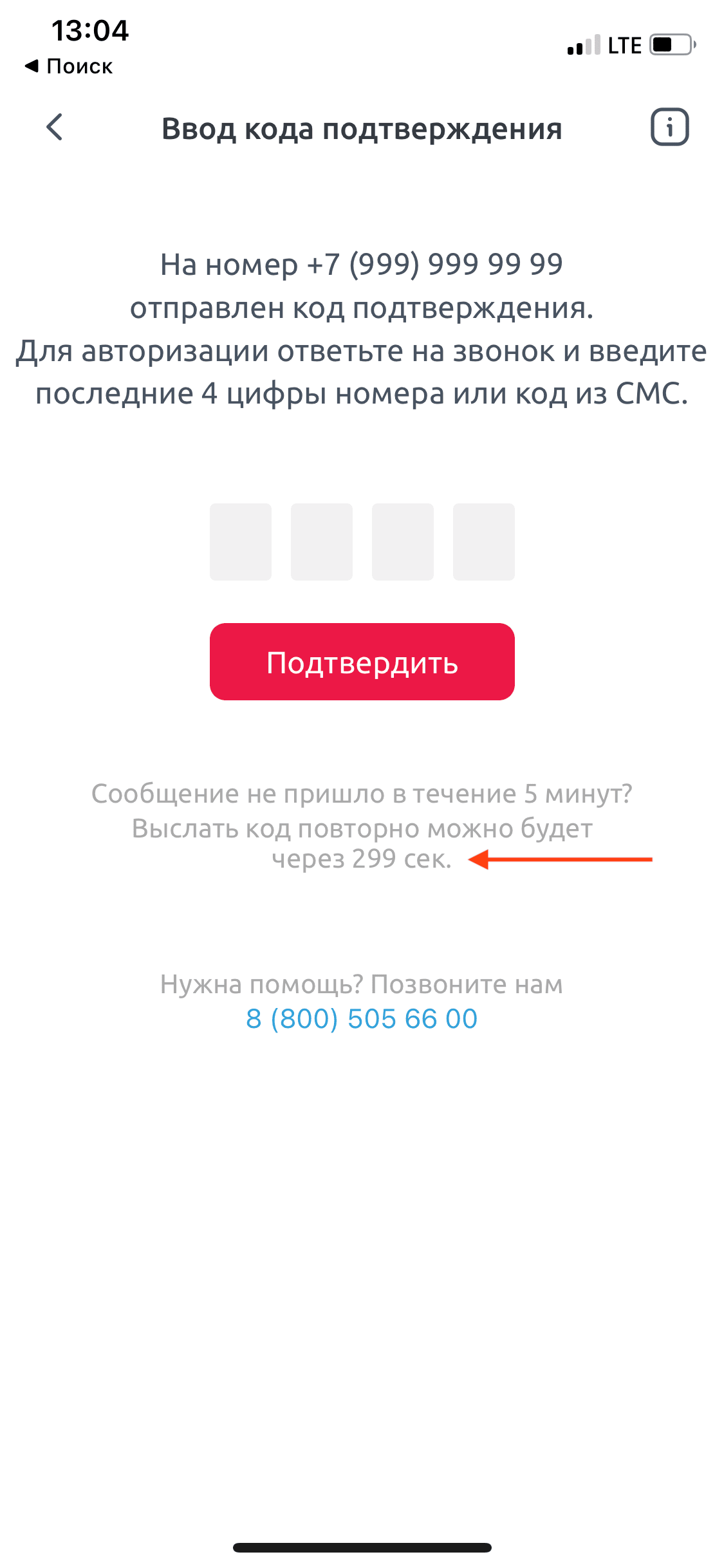
Формат таймера при длительном сроке
Если таймер обнуляется в течение нескольких минут, лучше реализовать его в формате мм:сс. Ожидать 4:59 субъективно менее болезненно, чем 299 секунд.
Пример ❌ Улыбка Радуги

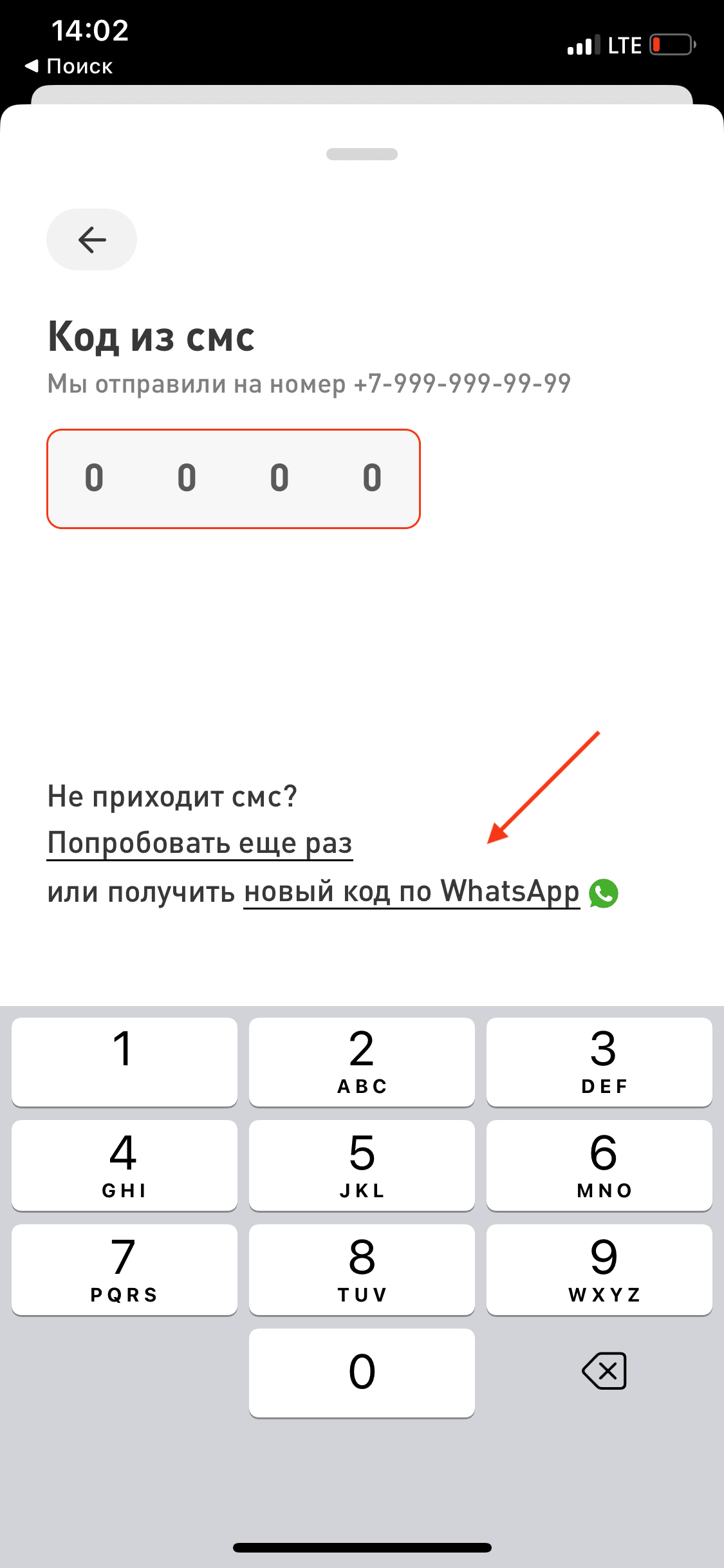
Повторная отправка в WhatsApp
Если sms по каким-то причинам не приходит, некоторые сервисы также позволяют клиенту запросить код через WhatsApp. Это повышает шансы на успешную авторизацию.
Пример ✅ Ecomarket

To be continued…
Как видим, в процессе авторизации по номеру телефона есть множество нюансов, которые стоит учитывать. И именно нюансы зачастую становятся причинами успехов и фэйлов.
Надеюсь, эта статья поможет вам почерпнуть хороших идей для улучшения интерфейса и развить свою насмотренность.
Следующие статьи будут с таким же уровнем детализации. Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.

Обсуждение
Похожее
Саммари интервью с дизайнером и куратором выставок Катей Умновой о современном искусстве и дизайне
Как вырезать волосы в Фотошопе (даже на сложном фоне)
Как выравнивать числа в таблицах?