Далее текст от лица автора
Саммари: Большинство всплывающих окон появляются в неподходящее время, отрывают пользователя от выполнения важных задач, дезориентируют его и содержат непонятный контент. Независимо от того, модальные это окна или нет.
В ходе десятилетних пользовательских исследований мы выяснили, что люди не любят всплывающие и модальные окна. Мне напомнили об этом факте во время проведения недавнего исследования юзабилити. Один из участников пытался выполнить задание и бросил телефон на стол после того, как перед ним появилось несколько всплывающих окон. Разочарованный, он прекратил действия и покинул сайт с плохим впечатлением о компании. Несколько других пользователей поделились схожими мнениями, хотя они не уходили с сайта.
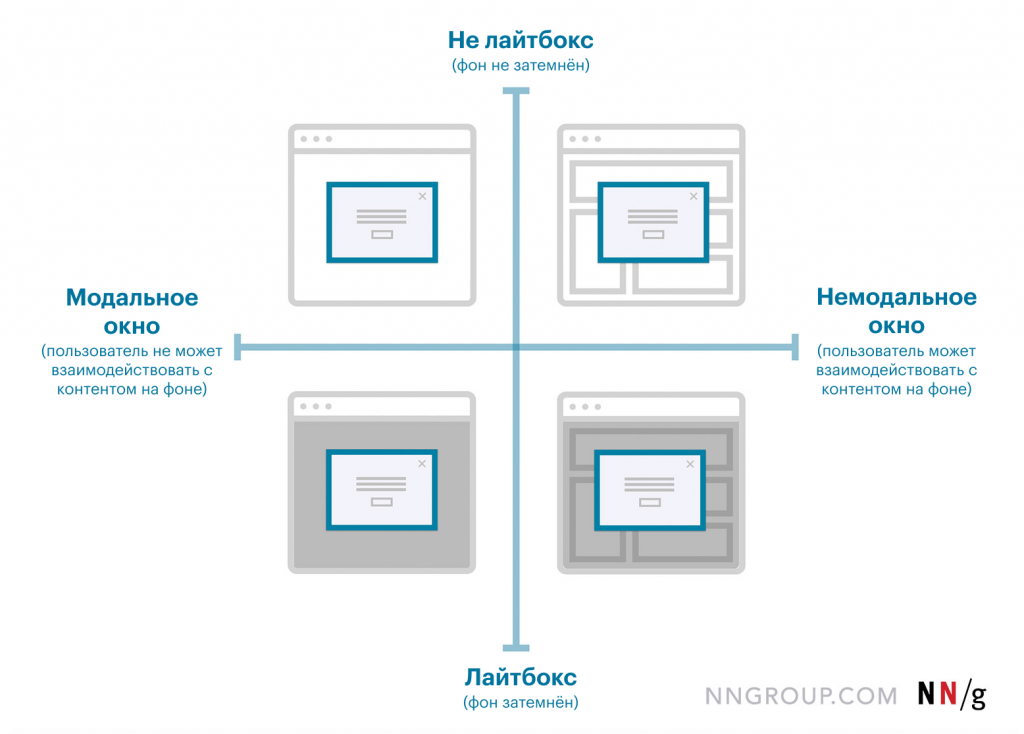
Всплывающее окно (по-другому попап, оверлей или всплывающее меню) — это окно или диалоговое окно, которое появляется поверх контента страницы. Всплывающее окно можно классифицировать по двум параметрам.
Взаимодействие с контентом на фоне всплывающего окна
- Модальное окно: пользователь не может взаимодействовать с контентом на фоне всплывающего окна
- Немодальное: пользователь может взаимодействовать с контентом на фоне всплывающего окна (например, выбирать ссылки или нажимать на кнопки), если оно остается видимым
Затемнение фона
- Если фон затемнён, всплывающее окно называется лайтбоксом
- Если нет, специального названия для всплывающего окна не существует
Хотя во многих случаях лайтбоксы считаются модальными окнами, это не так.

В течение нескольких недель я делала скриншоты каждого всплывающего окна, с которым сталкивалась на сайтах и в мобильных приложениях. В среднем мне встречалось 25 всплывающих окон в неделю (выборка выглядит вполне репрезентативно для текущей ситуации в сети). Любой человек при таком количестве попапов потеряет терпение. Этот эксперимент вместе с моим исследованием юзабилити выявил плохую реализацию всплывающих окон и стал доказательством того, что их чрезмерное использование это далеко не предел. Мы приблизились к моменту, когда сайты настолько злоупотребляют этими элементами, что проблемные случаи значительно превосходят те, когда всплывающие окна остаются полезными решениями дизайна. В этой статье я расскажу о проблемах, с которыми я столкнулась, перечислю ключевые факторы, которые необходимо учитывать в дизайне, и реалистичные альтернативы всплывающим окнам, которые отвечают целям организации и улучшают опыт взаимодействия с пользователями.
Момент появления всплывающего окна: не запускайте его перед началом взаимодействия или во время выполнения важных задач
Показ всплывающего окна до загрузки основного контента страницы
Никогда не показывайте всплывающее окно до того, как пользователи смогут извлечь пользу из сайта или приложения. Эта практика является крайне навязчивой, поскольку задача пользователя прерывается еще до того, как он попадает на страницу. Люди привыкли видеть преждевременно всплывающие окна на сайтах и обычно игнорируют их или сразу же ищут быстрый способ закрыть их, чтобы вернуться к задаче. Сайт выглядит ужасно, а пользователи начинают нервничать, если всплывающие окна появляются до загрузки страницы. Кроме того, Google наказывает сайты, которые делают контент недоступным для пользователей, особенно если они заходят на сайт с мобильных устройств. Поэтому такие сайты плохо индексируются в поисковиках.
Альтернатива попапу: Придержите представление контента во всплывающем окне, пока он не станет контекстно релевантным для пользователя. Используйте принцип взаимности: дайте посетителям ценность, прежде чем просить их о чем-либо, будь это запрос адреса электронной почты или действие по отклонению всплывающего окна. Проведите тестирование с пользователями, чтобы понять, какой контекст соответствует контенту, который вы планируете отобразить во всплывающем окне. Найдите лучший способ показа этого контента. Зачастую его можно разместить вне всплывающего окна. Единственный случай, когда допустимо отображение всплывающего окна до загрузки содержимого страницы — это когда ваш сайт обязан запрашивать у пользователей согласие на использование файлов cookie или подтверждение возраста. Хотя нам бы хотелось, чтобы ЕС и другие регулирующие органы приняли менее раздражающее отображение уведомлений, которые GDPR* и подобные регламенты требуют показывать.
*Примечание переводчика: GDPR (General Data Protection Regulation) — Общий регламент по защите данных

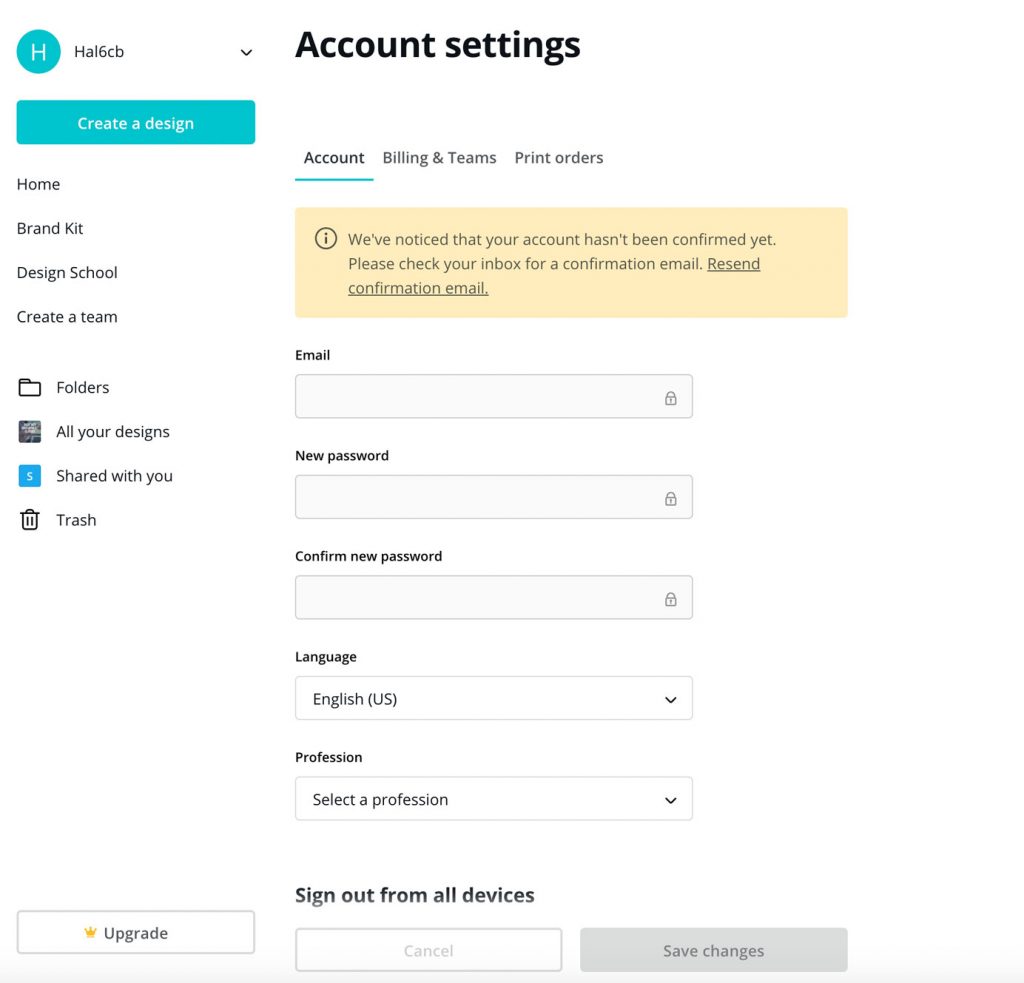
Отображение всплывающего окна сразу после входа пользователя в систему
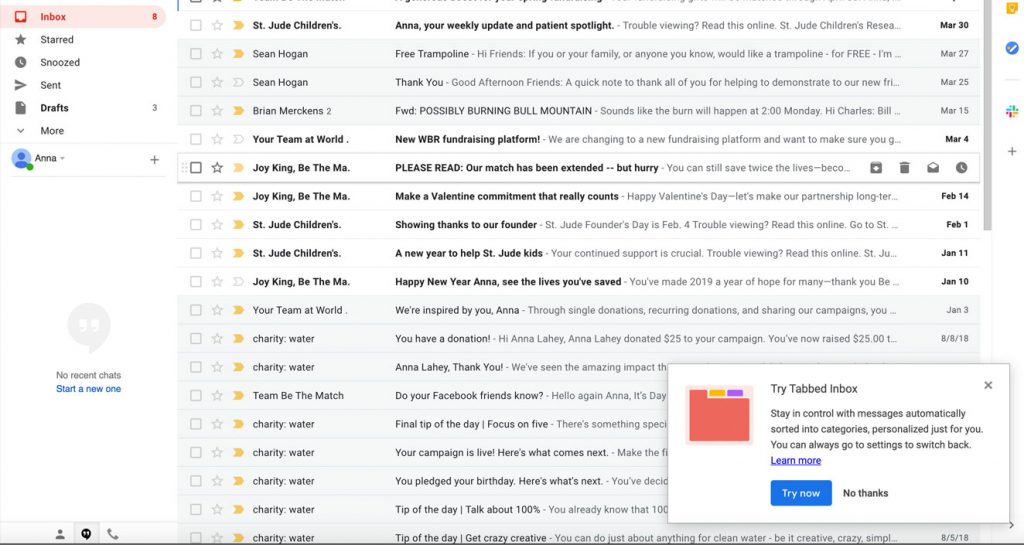
Пользователю настолько же неприятно видеть всплывающее окно, которое появляется сразу после того, как он вошёл в систему, как и то, которое отображается до загрузки контента страницы. Когда люди входят в учётную запись, они уже планируют сделать следующий шаг или выполнить новую задачу — иначе зачем они входят в систему?! Появление всплывающего окна отвлечёт их и помешает завершить следующий шаг. Поскольку пользователи сконцентрированы на следующем этапе, скорее всего, они не обратят внимание на всплывающее окно или быстро закроют его. Более того, они могут расстроиться, что их прервали, заставили потратить дополнительное время и усилия на взаимодействие с сайтом, чтобы закрыть всплывающее окно или отодвинуть его в сторону.
Альтернатива попапу: Дайте пользователям немного времени и пространства, чтобы они могли выполнить задачи после входа в аккаунт и не показывайте всплывающие окна сразу. Вполне допустимо по прошествии некоторого времени представить полезные рекомендации или новые функции аккаунта. Но только в том случае, если новый контент или функция поможет пользователю в решении его текущей задачи. Отдавайте предпочтение менее навязчивым методам, таким как всплывающие подсказки и небольшие немодальные оверлеи для информирования о полезных для пользователя элементах.

Запрос адреса электронной почты до начала взаимодействия
Многие сайты и приложения используют всплывающие окна для запроса адреса электронной почты у пользователей еще до того, как они успели ознакомиться с контентом. Наибольшими нарушителями в этой категории оказались новостные сайты и приложения, интернет-магазины и блоги. Такой подход вызывает проблемы, поскольку людей раздражает не только всплывающее окно, но и тот факт, что сайт запрашивает адрес электронной почты слишком рано. К тому же они предполагают, что сайт будет рассылать им спам.
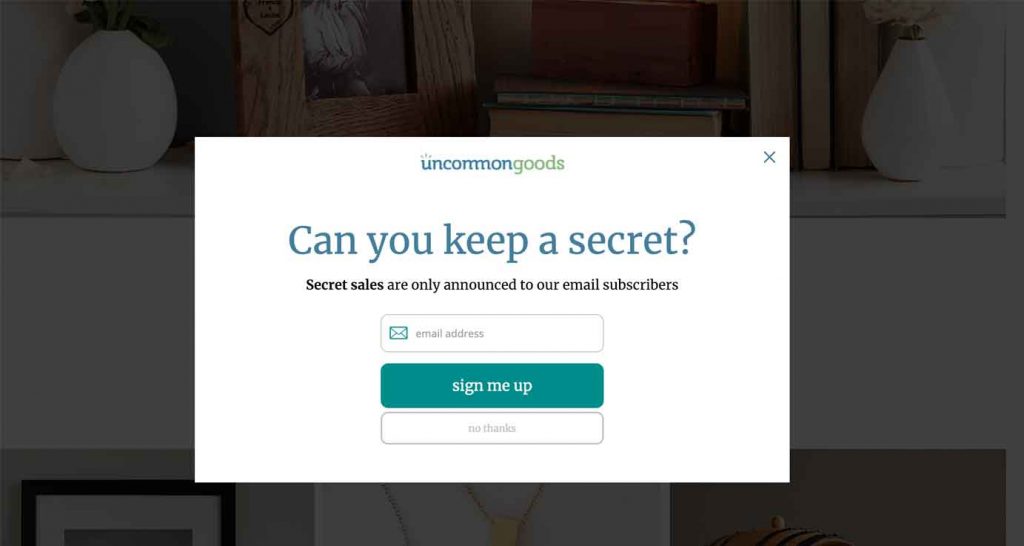
Например, одной женщине не понравилось, что когда она зашла на сайт Uncommon Goods, перед ней сразу открылось модальное окно. Оно содержало просьбу оставить электронную почту для предоставления ей доступа к секретным распродажам. Она сказала: «Меня раздражает, когда подобные вещи появляются сразу, как только я зашла на сайт и ещё ничего там не сделала. Откуда мне знать, хочу ли я подписаться на рассылку по электронной почте, если я только что пришла сюда? Я бы предпочла получить такой запрос немного позже».

При запросе адреса электронной почты у пользователей необходимо учитывать побочные эффекты. Сайты и приложения часто преждевременно отображают модальные окна из-за краткосрочного роста показателей, которые они дают. Тем не менее пользователи испытывают раздражение и их не мотивируют разные стимулы, такие как тайные продажи.
Альтернатива попапу: Вместо того, чтобы показывать всплывающие окна с запросом электронной почты в самом начале, подумайте о том, когда пользователям будет удобнее оставить свой e-mail. Например, они просматривают категорию, для которой у вас есть для них промокод. Или, может быть, они только что прочитали (или просмотрели) целую статью в блоге. Эти действия могут стать подходящими триггерами для появления ненавязчивого немодального оверлея. Разместите его в правом верхнем или нижнем углу и сделайте так, чтобы он занимал разумное количество экранного пространства. Предложите пользователям что-то ценное и осязаемое в обмен на адрес их электронной почты. Не ждите, что они так просто вам его дадут.

Просьба оставить отзыв до того, как люди сделали что-то на сайте
Важно, чтобы пользователи оставляли отзывы на сайте, но не заваливайте людей подсказками, чтобы они давали обратную связь до того, как они выполнят значимые действия на сайте. Зачастую на сайтах и в приложениях людям сразу же предлагают дать обратную связь в формате всплывающего окна в надежде, что они поставят высокую оценку и перейдут к выполнению своих задач. Такое случается редко. Чаще пользователи быстро закрывают всплывающее окно без намерения искать его снова.
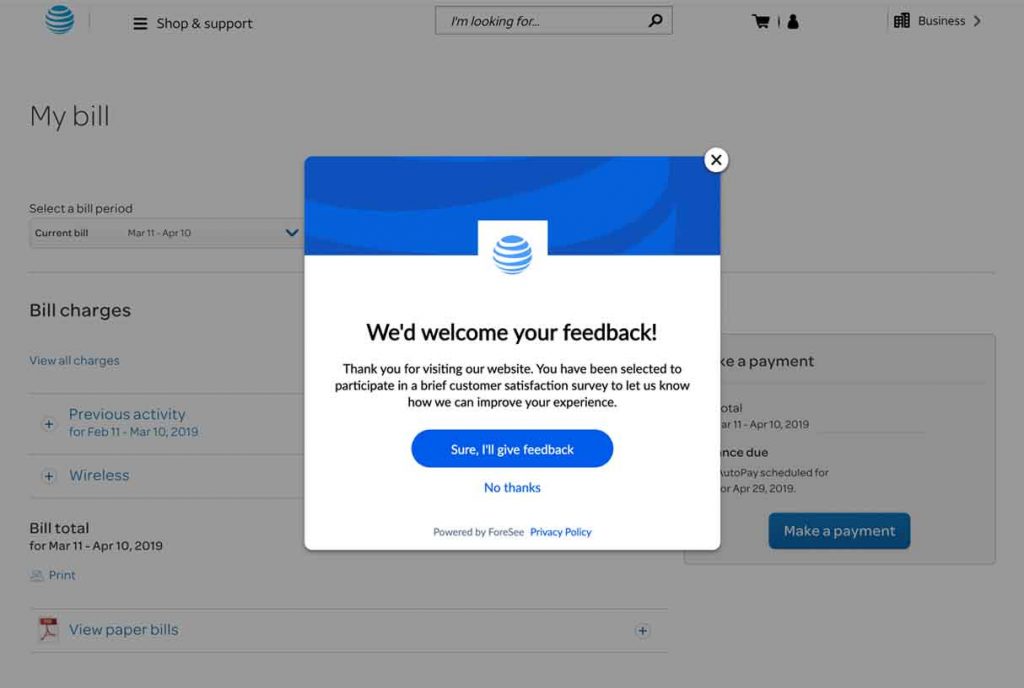
Получение содержательной обратной связи от пользователей в нужный момент позволяет понять, с какими трудностями и препятствиями они столкнулись. Но если вы попросите оставить отзыв слишком рано, вы рискуете не получить его в самый важный момент. Например, на сайте ATT.com участница исследования была расстроена тем, что модальное окно с просьбой оставить отзыв появилось в тот момент, когда она перешла к оплате счета. Она сказала: «Я бы оставила отзыв после оплаты счета, но меня раздражает это окно, ведь я еще ничего не сделала, чтобы дать обратную связь».

Альтернатива попапу: Попросите пользователей оставить отзыв сразу после того, как они выполнили ключевую задачу на вашем сайте. Такой подход минимизирует вторжение в процесс и гарантирует, что они оставят отзыв на основе реального взаимодействия. Например, программа для проведения видеоконференций BlueJeans просила пользователей дать обратную связь после завершения встречи. Этот запрос появлялся в контекстуально уместное и подходящее время.

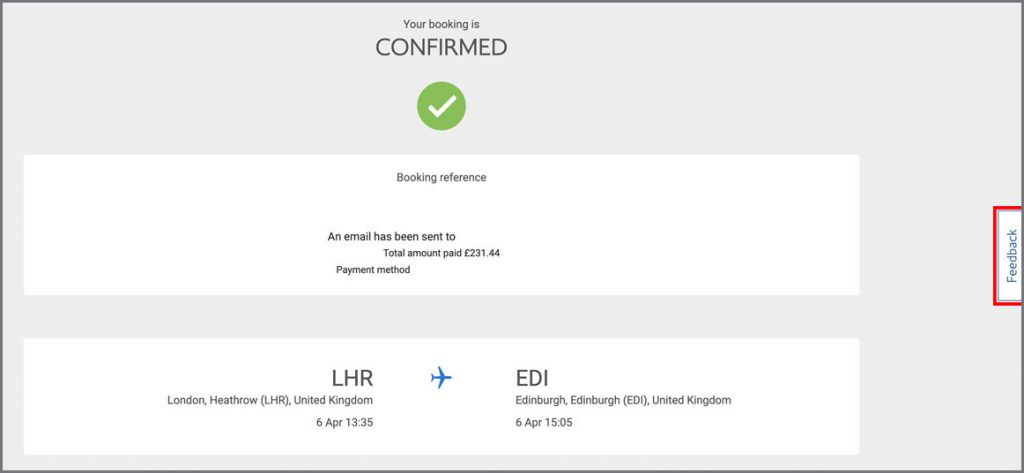
Прерывание пользователей с просьбой оставить отзыв, когда они выполняют критически важные задачи
Пользователи ненавидят, когда их отвлекают. Однако есть много примеров, когда на сайтах и в приложениях появляются всплывающие окна с просьбой оставить отзыв тогда, когда люди выполняют критически важную задачу. В большинстве случаев они посещают сайт не для того, чтобы дать обратную связь, поэтому не прерывайте пользователей всплывающими окнами в процессе выполнения ими ключевых задач на сайте.

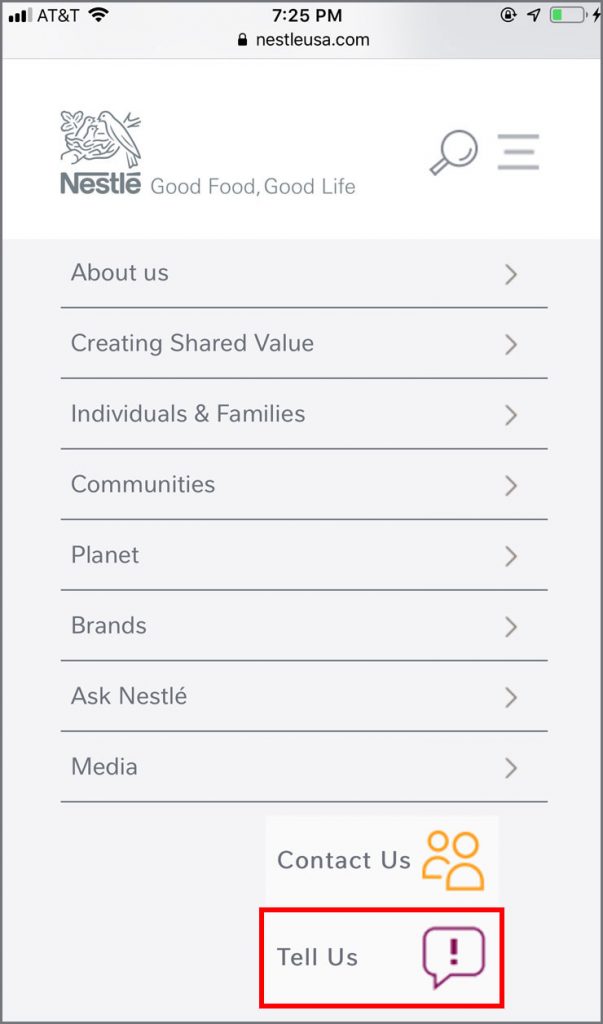
Альтернатива попапу: В дополнение к просьбе пользователей оставить отзыв только после того, как они выполнили критически важную задачу на сайте, предложите им статичное, ненавязчивое средство, с помощью которого они смогут оставить отзыв в любое время. Вкладка в боковой части экрана, ссылка в подвале или в навигации дают пользователю возможность поделиться своим мнением, когда он будет готов, и являются приемлемыми альтернативами модальным окнам, которые разрушают опыт взаимодействия.


Отображение нескольких всплывающих окон подряд
Сайт будет выглядеть непрофессионально, если всплывающие окна будут появляться одно за другим. Это также увеличит нагрузку на пользователей. Им придётся приложить усилия, чтобы закрыть каждое окно. Если вы используете несколько различных видов всплывающих окон на сайте, протестируйте процесс их появления, чтобы они не появлялись перед пользователями в одно и то же время.
Альтернатива попапу: Если вам необходимо донести до пользователя важную информацию (например, предупреждение для предотвращения или исправления ошибок) во всплывающем окне, обязательно показывайте только один попап за раз. Ещё лучше не отображать важную информацию во всплывающем окне, поскольку люди склонны закрывать их, не читая. Вместо этого используйте визуально заметный элемент и разместите его на странице, где сообщение лучше всего соответствует контексту. Убедитесь, что текст чётко передает, что именно пользователю нужно сделать, чтобы исправить ошибку и двигаться дальше.


Контекст всплывающего окна: не препятствуйте переходам на другие страницы и доступу к контенту
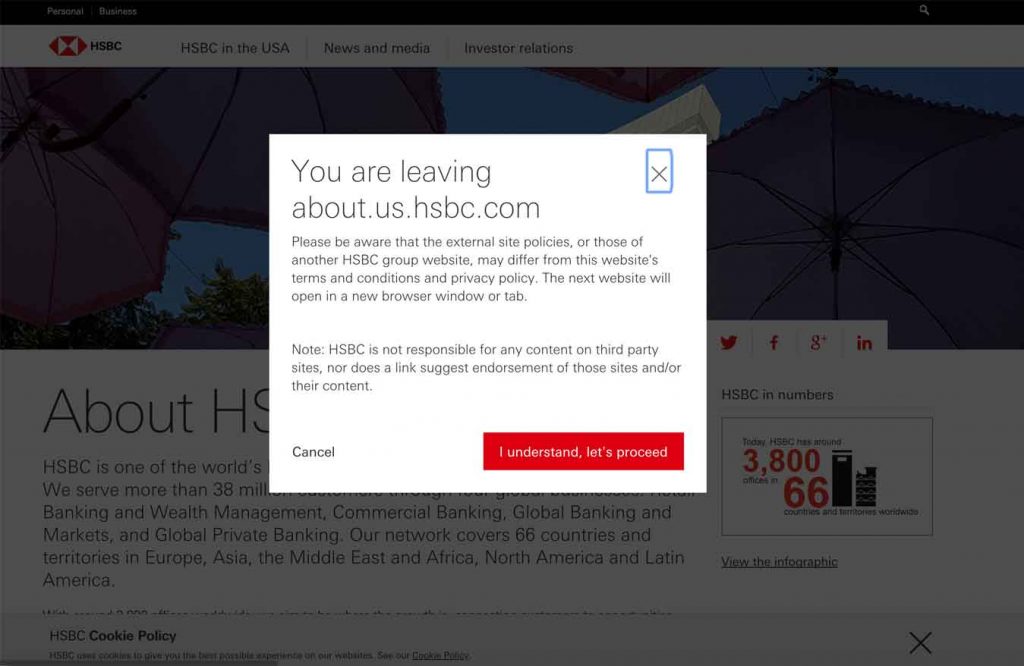
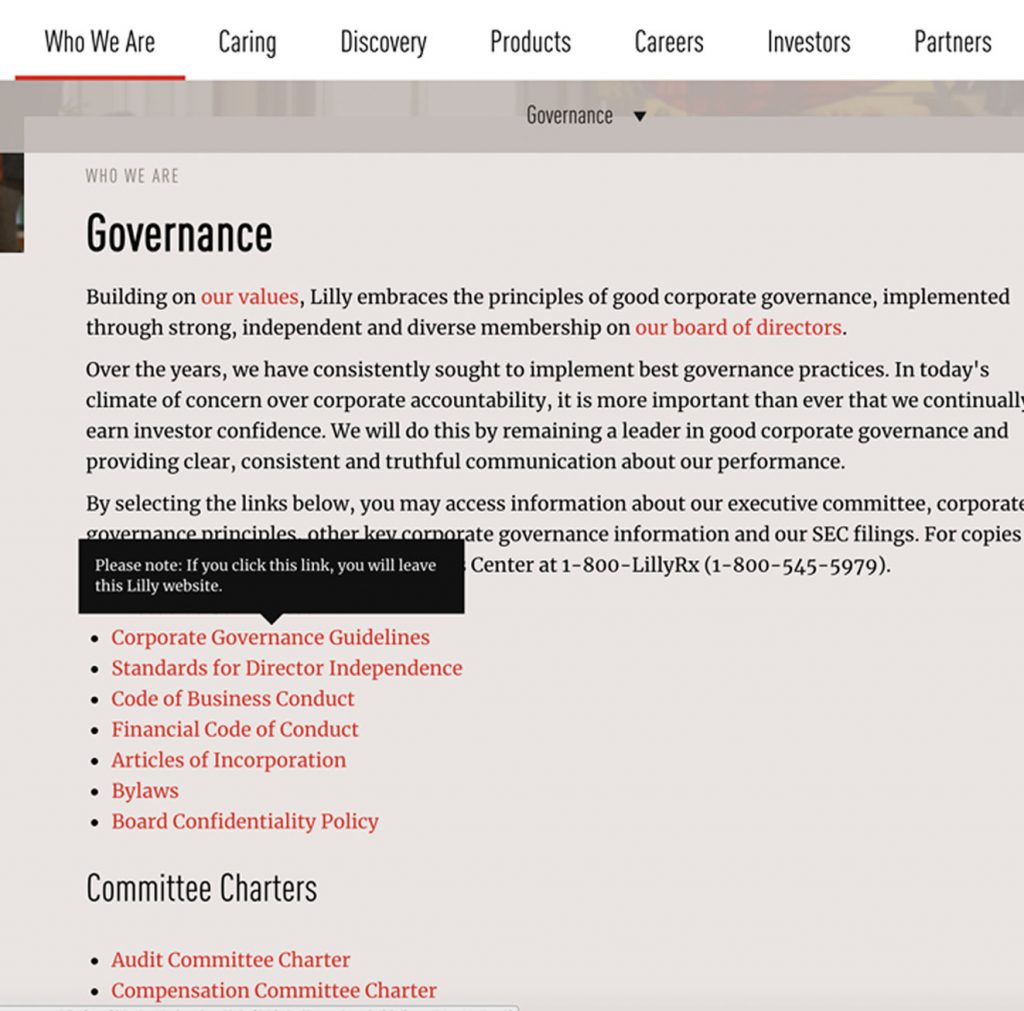
Показ модального окна перед переходом пользователя на новый поддомен или внешний сайт
Некоторые корпоративные сайты ссылаются на контент или приложения, которые находятся на поддоменах и внешних сайтах. При уходе с основного сайта, появляется модальное окно, которое предупреждают о предстоящем переходе. Этот тип всплывающего окна вызывает проблемы, поскольку оно чрезмерно подчёркивает переход. Пользователи чувствуют себя растерянными, особенно если внешние сайты открываются в новой вкладке браузера.
Во время одного из сеансов юзабилити-тестирования перед участником, который искал работу на сайте HSBC, появлялось два разных модальных окна, которые предупреждали его о переходе на другой сайт. Чтобы выполнить задачу, ему пришлось посетить 3 отдельных сайта. Он сказал: «Ничего себе, меня постоянно перебрасывает на другие сайты, я даже не знаю, где я нахожусь. Если процесс приема на работу настолько сложный, то я не думаю, что это хорошее место. На сайте бардак, независимо от того, насколько красиво он выглядит».


Альтернатива попапу: Уберите модальные окна, минимизируйте переходы между сайтами и всегда сохраняйте навигацию для возвращения на основной сайт, если пользователи перешли на внешние сайты. Используйте менее навязчивую опцию, чтобы предупредить пользователя о том, что он покидает сайт. Например, добавьте всплывающую подсказку над ссылкой, чтобы сделать переход не таким явным.

Приостановка доступа к контенту посредством модальных окон
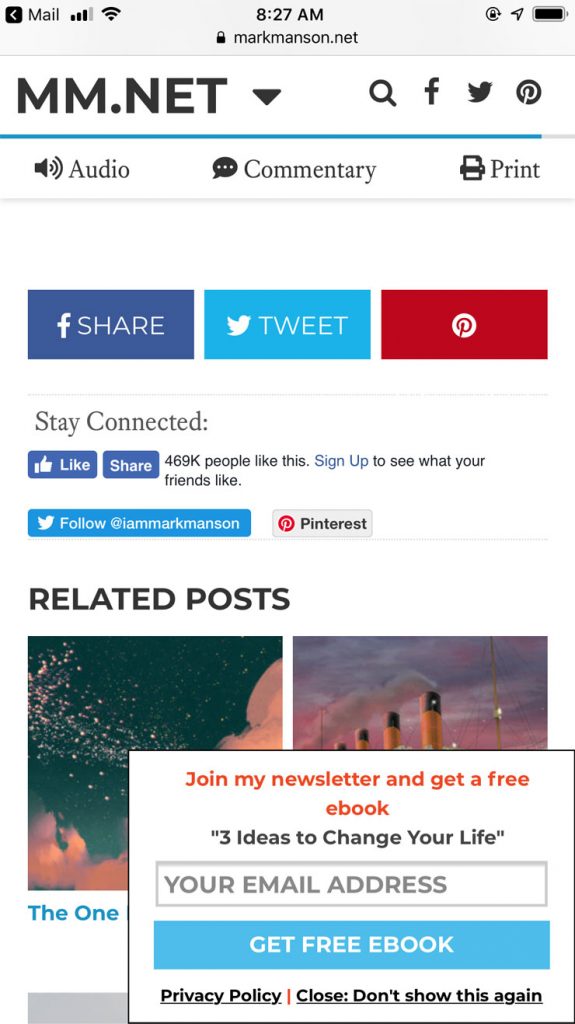
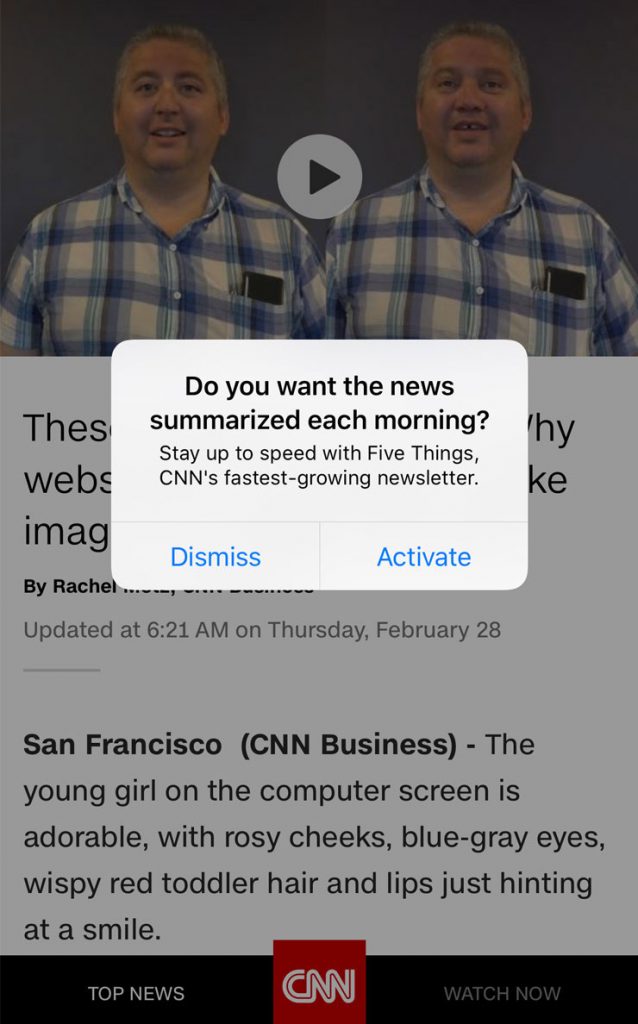
Модальное диалоговое окно, которое появляется сразу после загрузки статьи или другого длинного текстового контента (например, того, который обычно находится на сайтах в разделах О нас или Новости), создает впечатление, что сайт закрывает доступ к этому контенту. В таком контексте модальное окно вызывает сильное раздражение, поскольку снижает доверие к сайту. Пользователь мобильного приложения CNN расстроился, когда сразу после перехода на статью, которую он хотел прочитать, перед ним появилось модальное окно. Он сказал: «Это выглядит подозрительно. Не спрашивайте мой e-mail и не просите подписаться на что-либо прямо сейчас».

Альтернатива попапу: Не отвлекайте пользователей от просмотра контента. Замените всплывающее окно еле заметным, ненавязчивым баннером в верхней части страницы. Эта альтернатива всплывающему окну позволит пользователю самостоятельно решить, хочет он подписаться на рассылку новостей или нет, и не помешает ему выполнять основную задачу — сканировать контент.

Контент в попапе: модальное окно не доносит информацию до пользователя
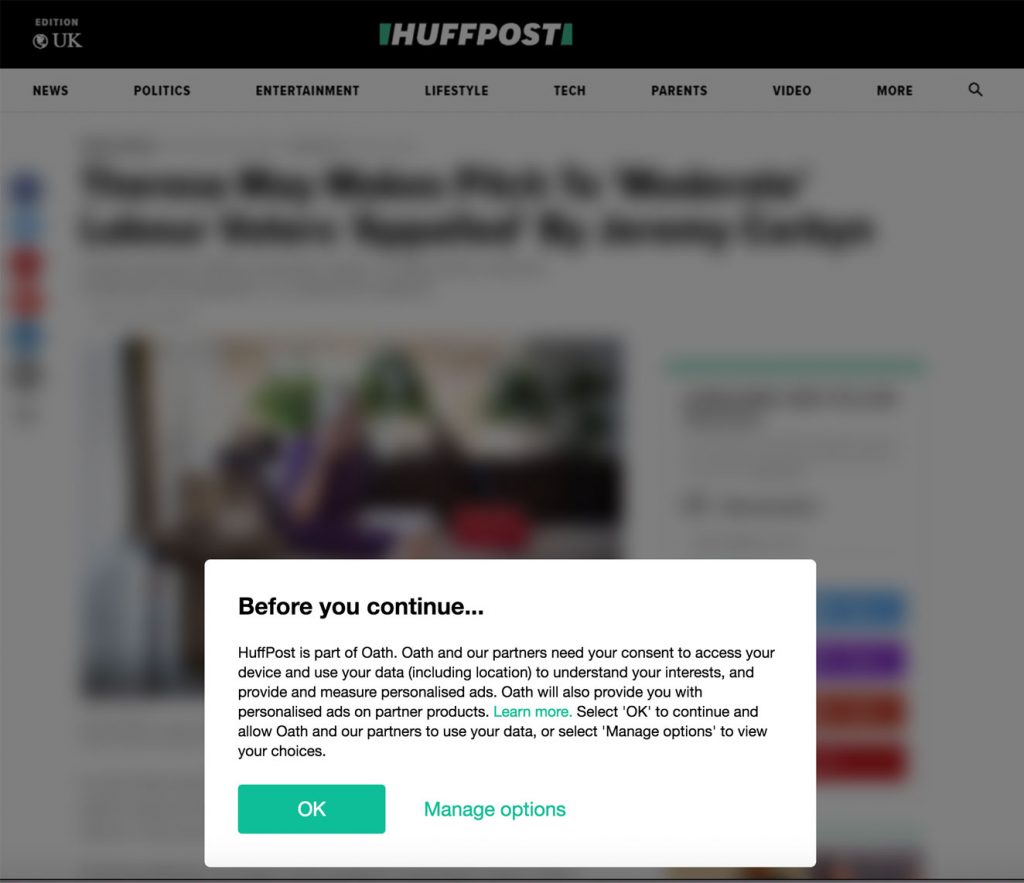
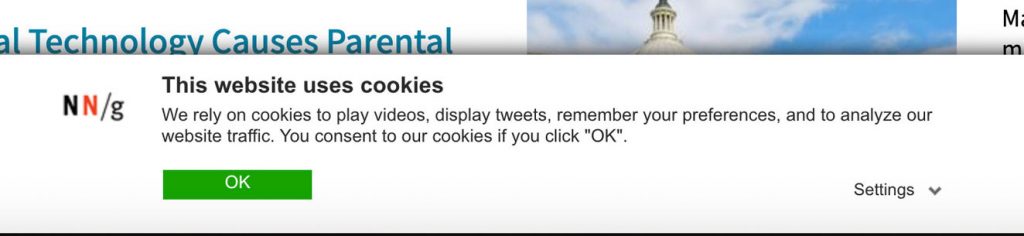
Использование модальных оверлеев для уведомлений о GDPR и cookie
Пользователи поспешно закрывают модальные окна, полагая, что они не содержат ничего полезного. Не размещайте важную информацию о GDPR или использовании файлов cookie в модальные окна.
Альтернатива попапу: Отдайте предпочтение немодальным окнам и расположите их в нижней части страницы или сбоку. Так они выглядят менее навязчиво и позволяют пользователям продолжать выполнять задачи на сайте. Обязательно предоставляйте полную информации о том, как вы собираете и используете личные данные пользователей.


Переход на другой канал с помощью модальных окон без указания конкретной выгоды для пользователя
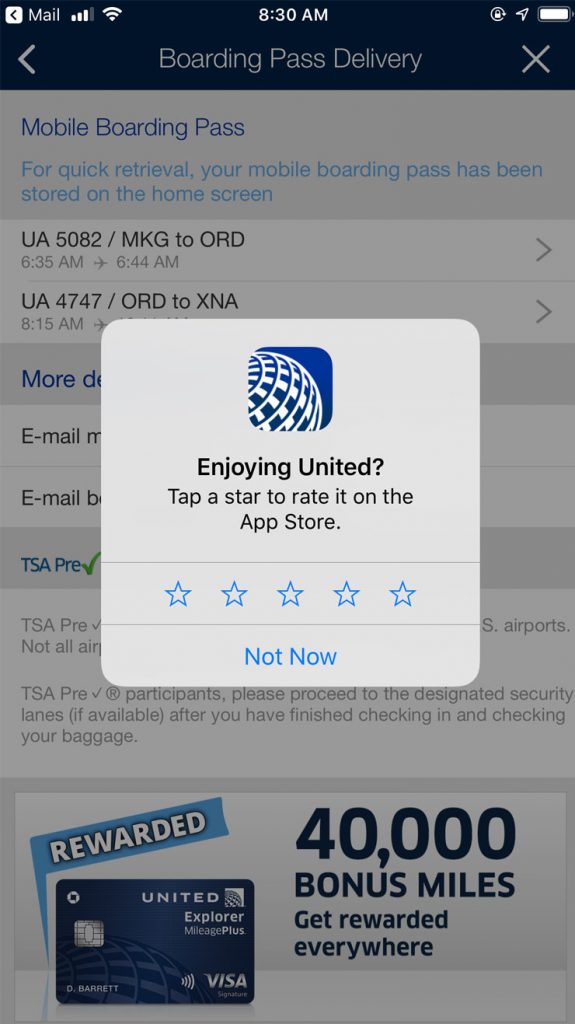
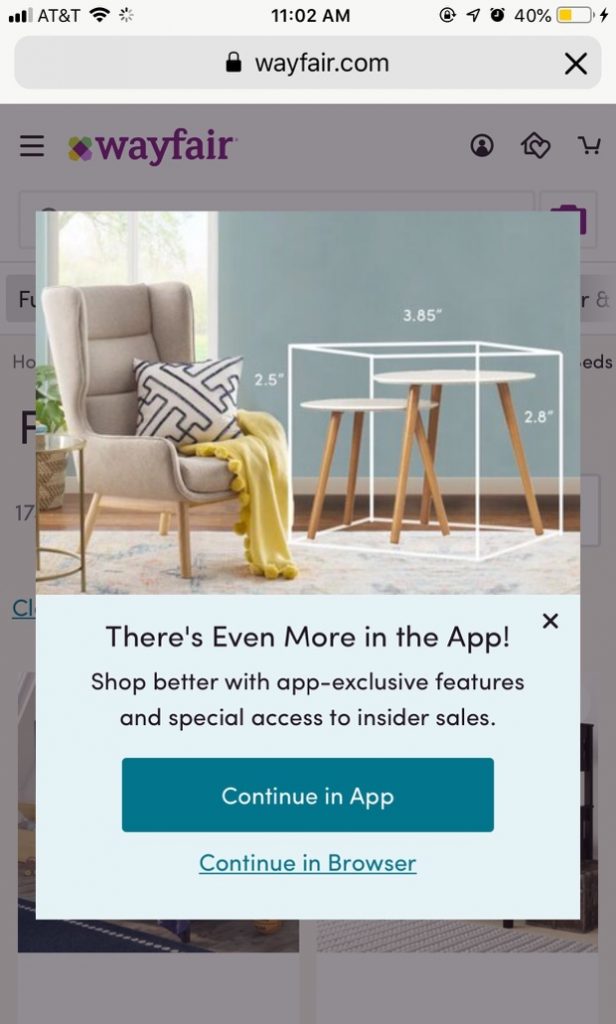
Часто встречаются модальные окна, которые призваны стимулировать пользователей перейти с мобильного сайта в соответствующее мобильное приложение — особенно на сайтах электронной коммерции или новостных сайтах. Они мешают и создают проблемы во многих ситуациях. Часто посетители случайно заходят на сайт и не заинтересованы в загрузке приложения для выполнения единоразовой задачи.
Понятно, что компании стремятся к тому, чтобы люди загружали их приложение, но неправильно использовать модальное окно для его продвижения. Даже те, кто установил приложение на телефон, могут не захотеть переходить в него с сайта, опасаясь, что придётся начать процесс заново. Модальное окно будет только мешать им.
Альтернатива попапу: Осведомите пользователя о наличии мобильного приложения, но не прерывайте его, когда он выполняет действие на сайте. Используйте менее навязчивые подходы, такие как стандартный баннер в верхней части страницы и расскажите о преимуществах использования приложения, чтобы люди захотели перейти на этот канал.


Заключение
Поп, поп, поп не знает слова стоп. Это неприемлемый опыт взаимодействия с пользователями, поэтому прекратите использовать попапы.
Возникает вопрос: когда допустимо применять всплывающие окна. Ответ: в редких случаях. Не поддавайтесь искушению следовать за толпой и не прерывайте пользователей, чтобы повысить краткосрочные показатели. Изучите альтернативные подходы, которые уважают потребности людей и при этом отвечают целям компании по получению отзывов и адресов электронной почты, уведомлению пользователей о сборе данных, поощрению их перейти на другой канал.
Используйте модальные окна только для того, чтобы доносить до людей важную информацию в подходящее время. Не отвлекайте их от выполнения ключевых задач и не блокируйте релевантный контент большим, навязчивым всплывающим окном. Проведите тестирование юзабилити, чтобы убедиться, что попапы не разочаровывают пользователей. В качестве дополнительного преимущества вы получите реальные данные, которые помогут улучшить общий опыт взаимодействия с ними.


Обсуждение
Похожее
Публикация и продвижение инфографики: 7 коротких советов от Ferdio
Сервис асинхронной совместной работы Beseda
Как мы создавали навигацию Левашовского хлебозавода