В 2018 уже было ясно, что грядет эпоха тёмных режимов. В середине 2019 можно можно смело утверждать, что они уже везде.

Давайте начнем с того, что тёмный режим — не совсем новый концепт. Он появился уже довольно давно. В давние времена тёмный режим был единственным доступным: мониторы отображали зелёное на чёрном, но только потому, что люминофорное покрытие на внутренней стороне испускало зеленоватое свечение при попадании излучения. Однако даже после появления цветных мониторов, тёмный режим себя не изжил. Так почему же?
Каждый день скроллим весь день

Есть два мотива, по которым на сегодняшний день все стремятся добавить тёмный режим в приложения. Во-первых, компьютеры повсюду. Куда бы мы ни посмотрели, везде есть какие-то экраны. Мы пользуемся мобильными девайсами на протяжении всего дня и ночи. Тёмный режим снимает нагрузку с глаз и позволяет прокрутить ленту ещё разочек перед сном (если мы с вами похожи, то этот «ещё разочек» может означать три часа сёрфинга по r/EngineeringPorn. Ночной режим? Да, пожалуйста!).
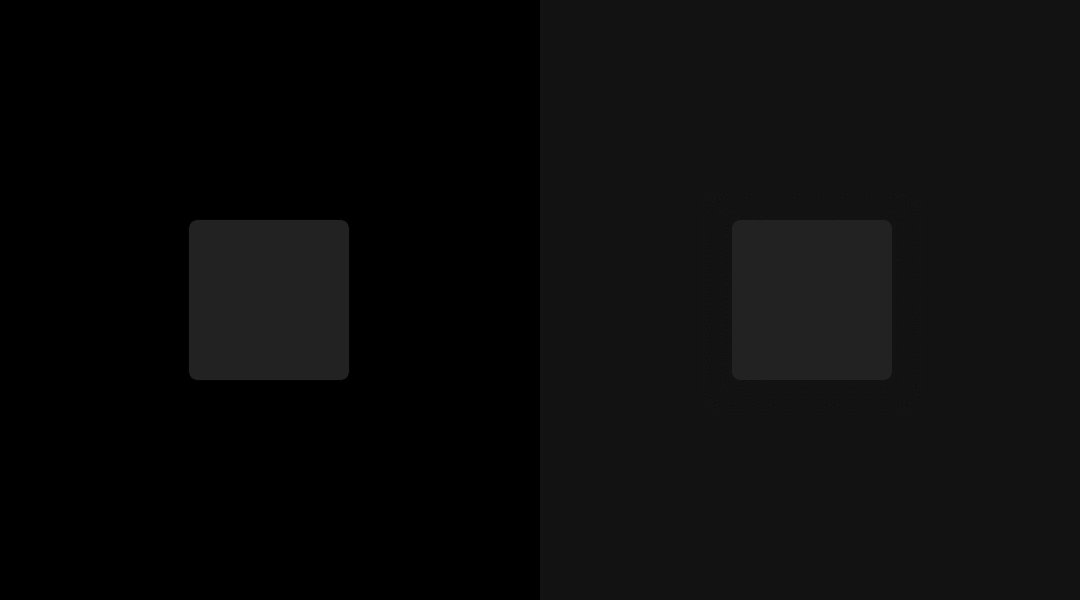
Вторая причина — постоянное развитие технологий производства экранов. Флагманские модели компаний Apple, Google, Samsung, Huawei — изготовлены с применением органических светодиодов, которые, в отличие от ЖК-дисплеев, не требуют подсветки. Это хорошая новость для вашей батареи. Представьте, что просматриваете изображение чёрного квадрата на вашем телефоне: с ЖК-дисплеем подсветка будет освещать весь экран, даже если большая его часть — чёрного цвета. Но при просмотре того же изображения на светодиодном дисплее пиксели, составляющие чёрный квадрат, просто отключаются. Без потребления энергии.
Этот тип дисплеев делает тёмные режимы гораздо интереснее. Тёмный интерфейс может значительно продлить срок службы батареи устройства. Посмотрите некоторые факты и цифры с саммита Android Dev от ноября прошлого года, чтобы убедиться в этом. Тёмные режимы идут в коробке с некоторыми настройками пользовательского интерфейса, так что давайте шагать в ногу со временем!
Тёмные режимы 101
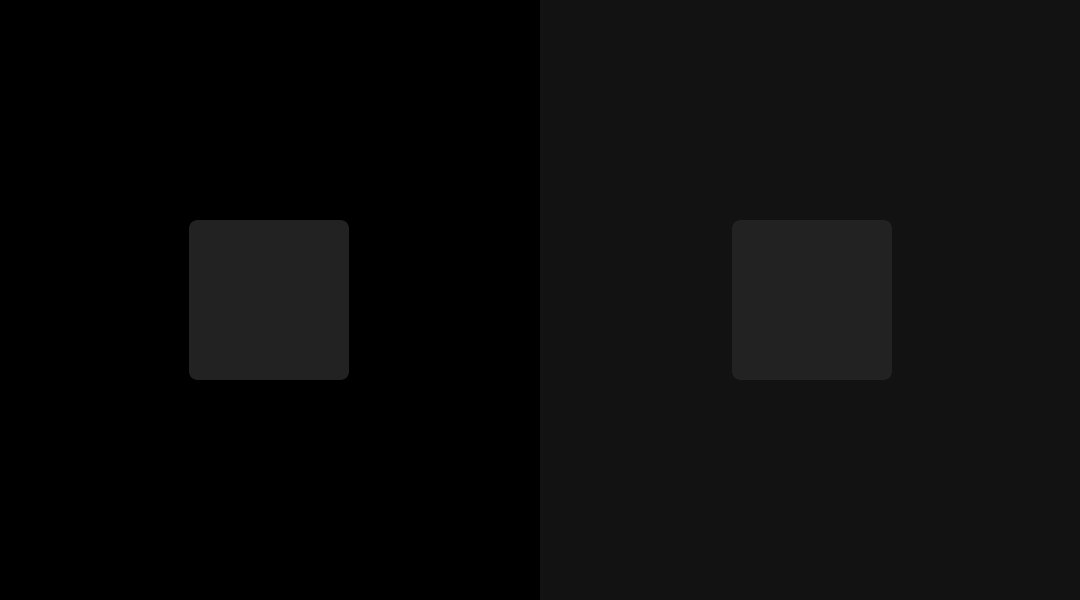
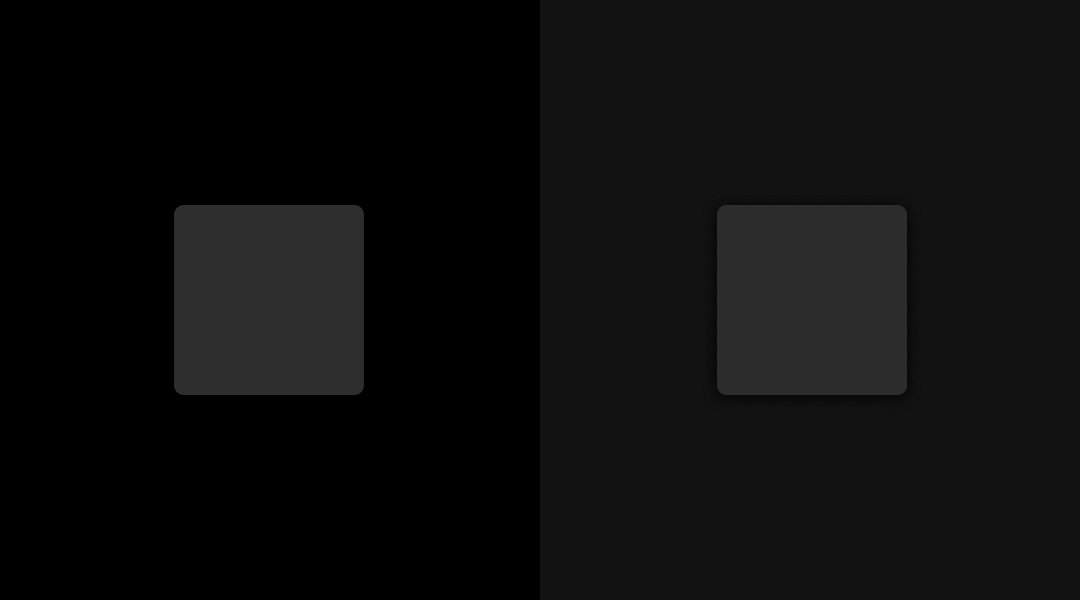
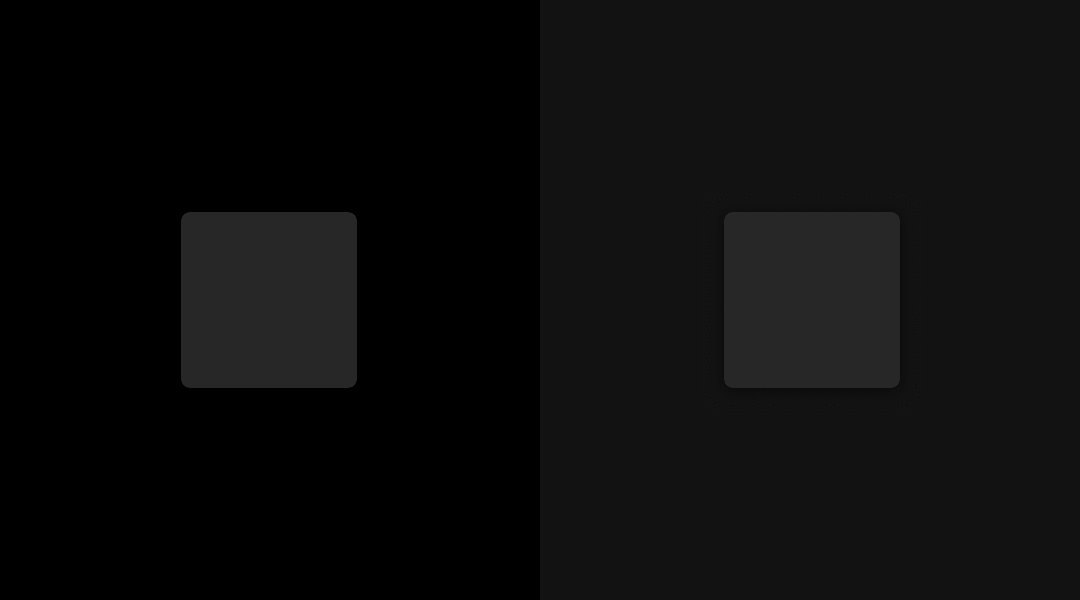
Прежде всего, «тёмный» не равно «чёрный». Нельзя просто поменять белый фон на чёрный, поскольку это сделает невозможным отображение теней объектов. Дизайн будет выглядеть плоским (в плохом смысле этого слова). Важно держать в уме основные принципы работы со светотенями, имитируя настоящие свет и тень. Так легче считывать элементы и их иерархию.

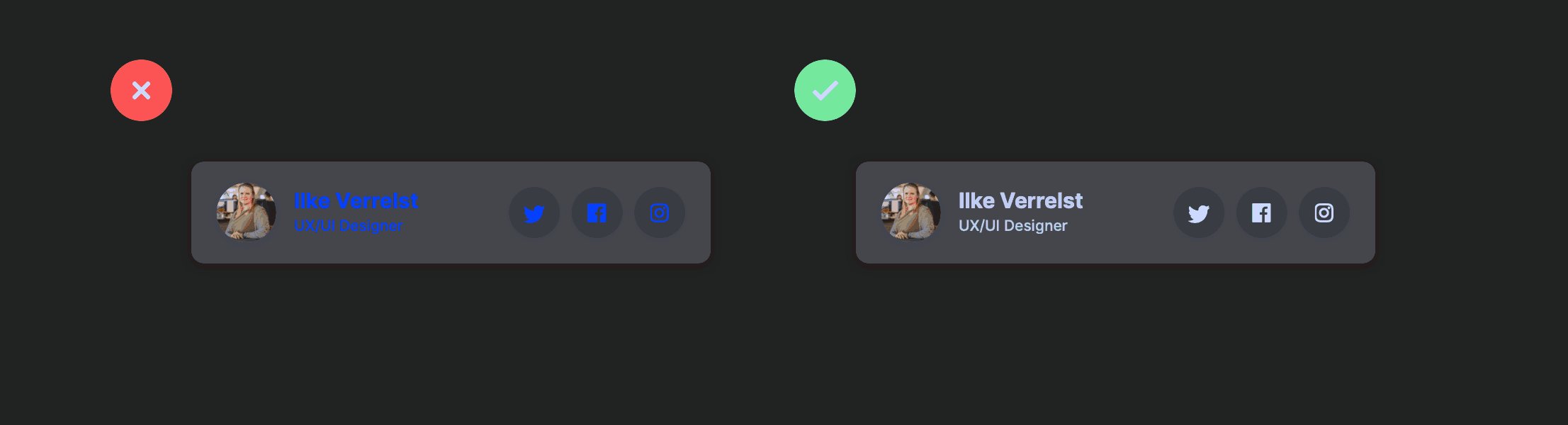
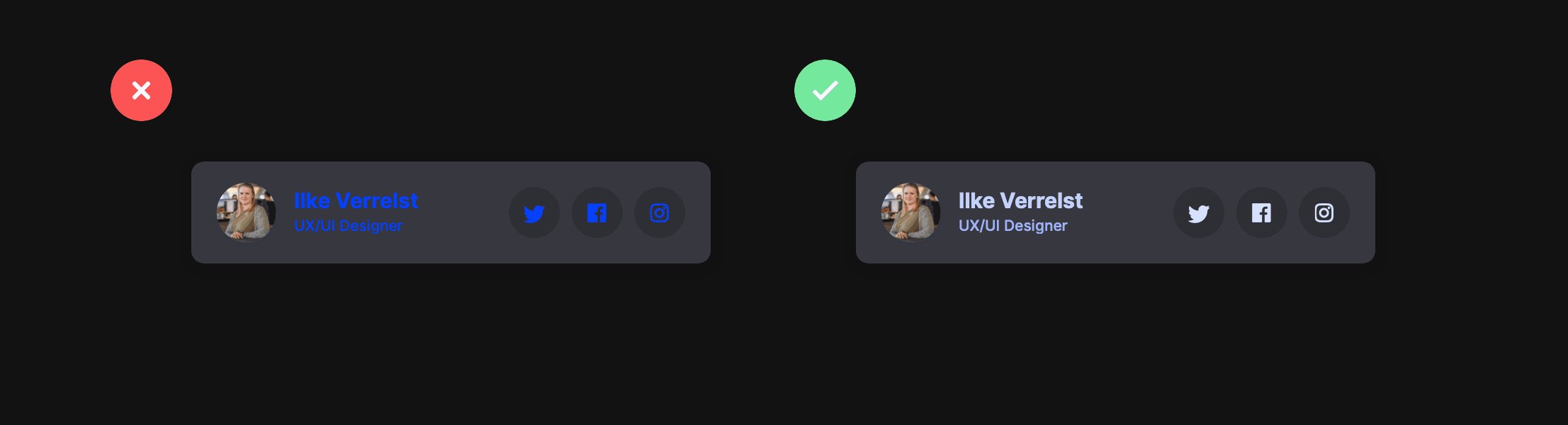
В тёмном режиме всё ещё можно работать с вашим обычным основным цветом, если с контрастностью всё в порядке. Объясню на примере.

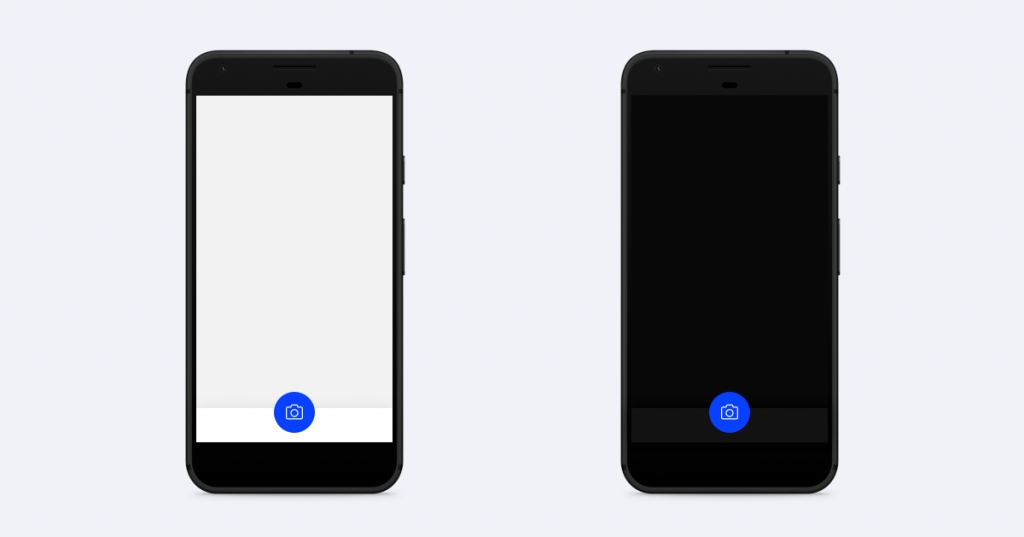
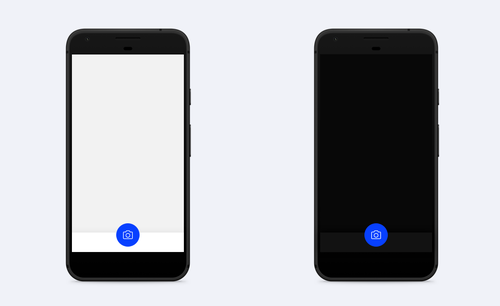
На этом интерфейсе целевая кнопка — большой синий кружок внизу. При переключении между светлым и тёмным режимом нет особой проблемы с контрастом, кнопка по-прежнему привлекает внимание, значок чёткий, всё хорошо.

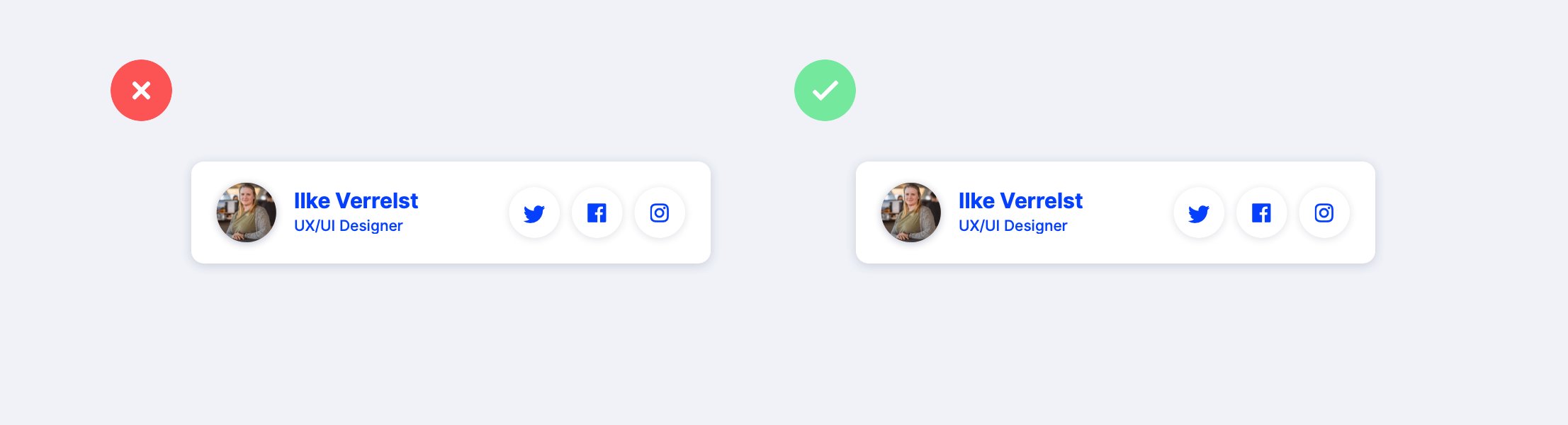
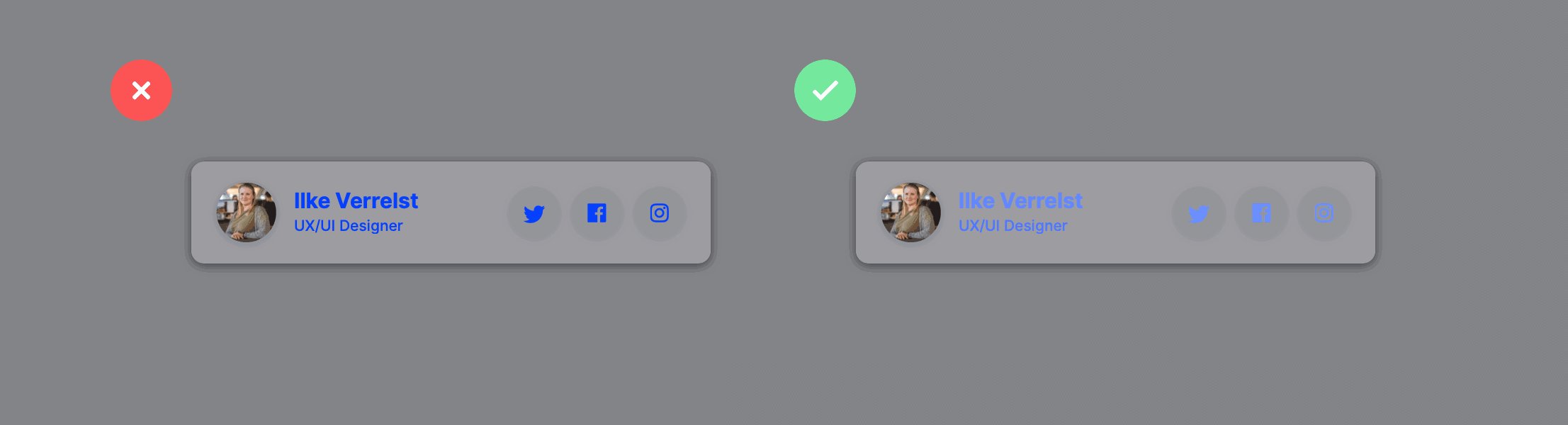
Проблемы начинаются, когда тот же цвет применяется, например, в тексте. Подумайте об использовании менее насыщенного оттенка основного цвета или поищите другие способы включения фирменных цветов в интерфейс.

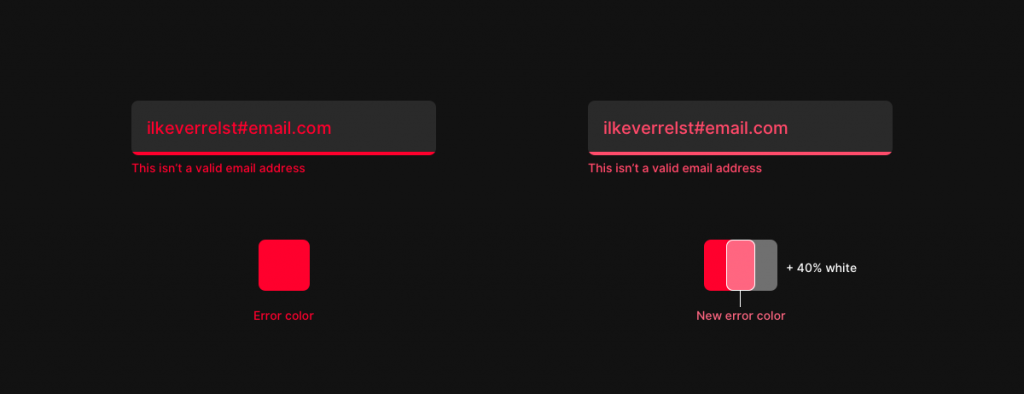
То же самое относится ко всем другим насыщенным цветам, таким как цвета предупреждений или ошибок. Google использует дополнительный 40% белый слой поверх основного цвета в своём Гайдлайне, чтобы получить новый цвет при переходе в тёмный режим. С этого можно начать, чтобы улучшить контрастность и соответствовать стандартам AA-уровня. Вы, конечно, всегда можете настроить эти цвета по своему усмотрению, но обязательно проверьте уровни контраста. Кстати, полезным инструментом для этого является плагин Stark для Sketch, который показывает, какова контрастность между двумя слоями.
Что насчёт текста?
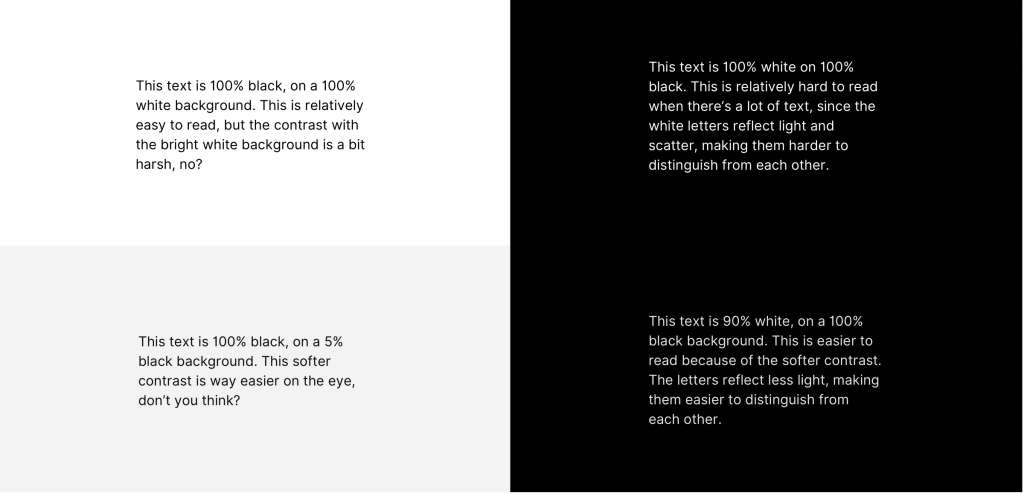
Здесь правила просты: ничто не должно быть 100% чёрным или 100% белым или наоборот. Белый отражает световые волны, чёрный их поглощает. Если поместить 100% белый текст на 100% чёрный фон, буквы будут отражать свет, рассеиваться и терять свои отличия, что ухудшит читабельность. То же самое касается 100% белого фона, который отражает слишком много света, чтобы можно было сосредоточиться на словах. Попробуйте немного смягчить белизну, используйте светлые оттенки серого для фона и для текстов на чёрном фоне. Так будет легче, и глаза будут меньше уставать.

Тёмный режим здесь, и он пришёл, чтобы остаться
Наше экранное время увеличивается с каждым днём, и ежедневно новые экраны встраиваются в повседневные операции, начиная с момента нашего пробуждения, заканчивая отходом ко сну. Для наших глаз это в новинку, они не приспособлены к такому количеству экранного времени поздним вечером. И здесь появляется тёмный режим. После внедрения этой функции на macOS и Material Design (и в основном на iOS), надо полагать, это станет функцией по умолчанию на всех мобильных и десктопах. Лучше быть во всеоружии!
Единственная причина, по которой вы могли бы не добавлять тёмный режим — 100% уверенность, что вашим приложением будут пользоваться только днём, но это скорее исключительный случай.
Есть ещё несколько важных вещей, требующих особого внимания при внедрении тёмного режима, кроме тех, которые мы оговорили выше.
С точки зрения доступности, тёмный режим не самый дружелюбный, поскольку контраст в целом ниже, и это не улучшает читабельность.

Представьте, что вы уже ложитесь в кровать, очень устали, но перед тем, как погрузиться в сон, вдруг вспоминаете, что надо отправить важное сообщение и это не может ждать. Вы хватаете телефон, включаете и… Подсветка бодрит вас на следующие три часа! Несмотря на то, что светлый текст на тёмном фоне не очень читабелен, здесь тёмный режим для пользователя в миллион раз предпочтительней. Всё зависит от ситуации.
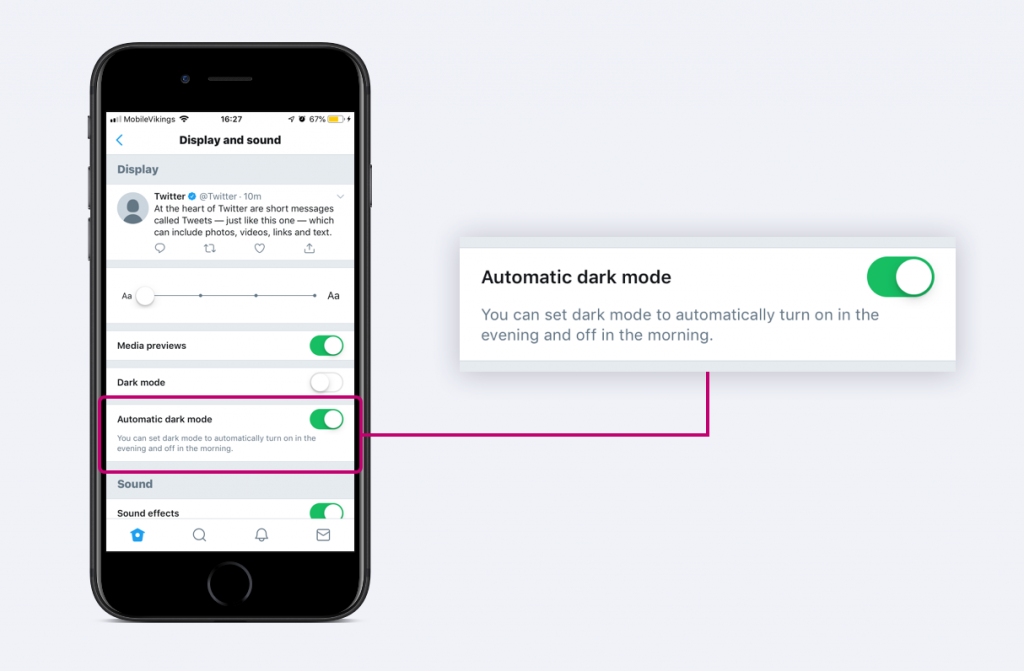
Вот почему мы считаем, что автоматическое переключение в тёмный режим — отличная функция. Он включается ночью и выключается утром. Пользователю даже не приходится думать об этом, что на самом деле здорово. Twitter отлично потрудился над своими настройками тёмного режима. В придачу, у них есть тёмный режим и ещё более тёмный режим, для тех светодиодных экранов, энергосбережения и всего такого. Важное замечание: оставьте пользователям возможность переключиться назад к ручной смене режима, если они захотят, потому что нет ничего более фрустрирующего, чем автоматическая смена режимов, которой нельзя управлять.

Проектируя функции приложения, важно держать в уме, что некоторые вещи просто не могут быть тёмными.
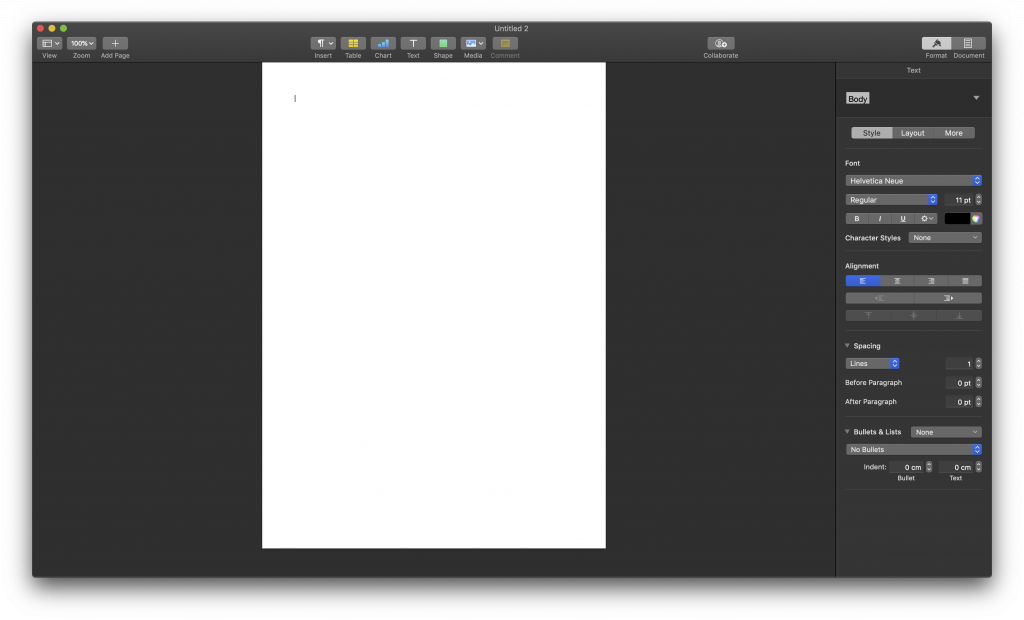
Взять, например, текстовый редактор вроде Pages. Можно сделать интерфейс тёмным, но страницы всегда будут белыми, как реальные страницы бумаги.

То же самое и с редакторами для создания контента вроде Sketch или Illustrator. В то время, как рабочая среда может находиться в тёмном режиме, доски всегда будут белыми по умолчанию.

В общем, мы верим, что тёмные режимы будут встроены в операционные системы, независимо от приложений, так что лучше приготовиться к будущему — оно будет тёмным.
Если захотите почитать о проектировании тёмных интерфейсов ещё, идите на Material Design guidelines — основную информацию для этой статьи мы брали оттуда.


Обсуждение
Похожее
10 простых правил дизайна мобильных приложений от Эпл
Примеры хороших форм регистрации
Вау, зацените, как Microsoft круто презентует обновление мобильного Офиса!