Принципы, которые каждый может сразу же применять в процессе проектирования.
Когда речь идёт о продуктовом дизайне, нельзя недооценить важность анимации и движения. По заявлению Nielsen Norman Group, они не только привлекают внимание, но и придают продукту свежесть и современность, что в свою очередь нравится пользователям. Когда анимация достаточно изысканная, она даёт пользователям чёткую обратную связь в ответ на их действия, и тем самым делает интерфейс более интуитивно понятным.
В частности, анимации переходов играют ключевую роль в продуктовом дизайне, потому что они плавно направляют пользователей от одного этапа к другому. Они облегчают использование продукта и делают его более привлекательным — соединяют различные этапы и повышают общий уровень его качества.
Поскольку анимация и движение играют ключевую роль, продуктовые команды понимают, насколько они важны. Дизайнеры представляют их в виде прототипов остальным членам команды, чтобы продемонстрировать и протестировать продукт перед запуском. Однако сложно создать идеальную анимацию. Трудность в том, чтобы найти баланс между ненавязчивостью и акцентом. Несмотря на множество онлайн-ресурсов и статей, которые хорошо раскрывают тонкости анимации, на удивление в большом количестве продуктов они плохо реализованы.
Фокус этой статьи — исключительно на анимации переходов. Она содержит базовые, короткие примеры принципов анимации переходов, которые каждый может сразу же применить в процессе проектирования. Эти инсайты — не «высеченные в камне» правила, а скорее рекомендации, которые применимы при создании нового продукта. Рассматривайте их, как краткое, практическое руководство по искусству анимации переходов.
6 принципов качественных анимаций переходов
- Применяйте плавное появление (Fade in) и затухание (Fade out) с изменением прозрачности
- Добавляйте динамику с помощью масштабирования
- Поддерживайте постоянное направление движения
- Сбалансируйте скорость
- Устанавливайте приоритеты, порядок и группировку
- Устанавливайте пространственную ориентацию
Плавное появление (Fade in) и затухание (Fade out) с изменением прозрачности

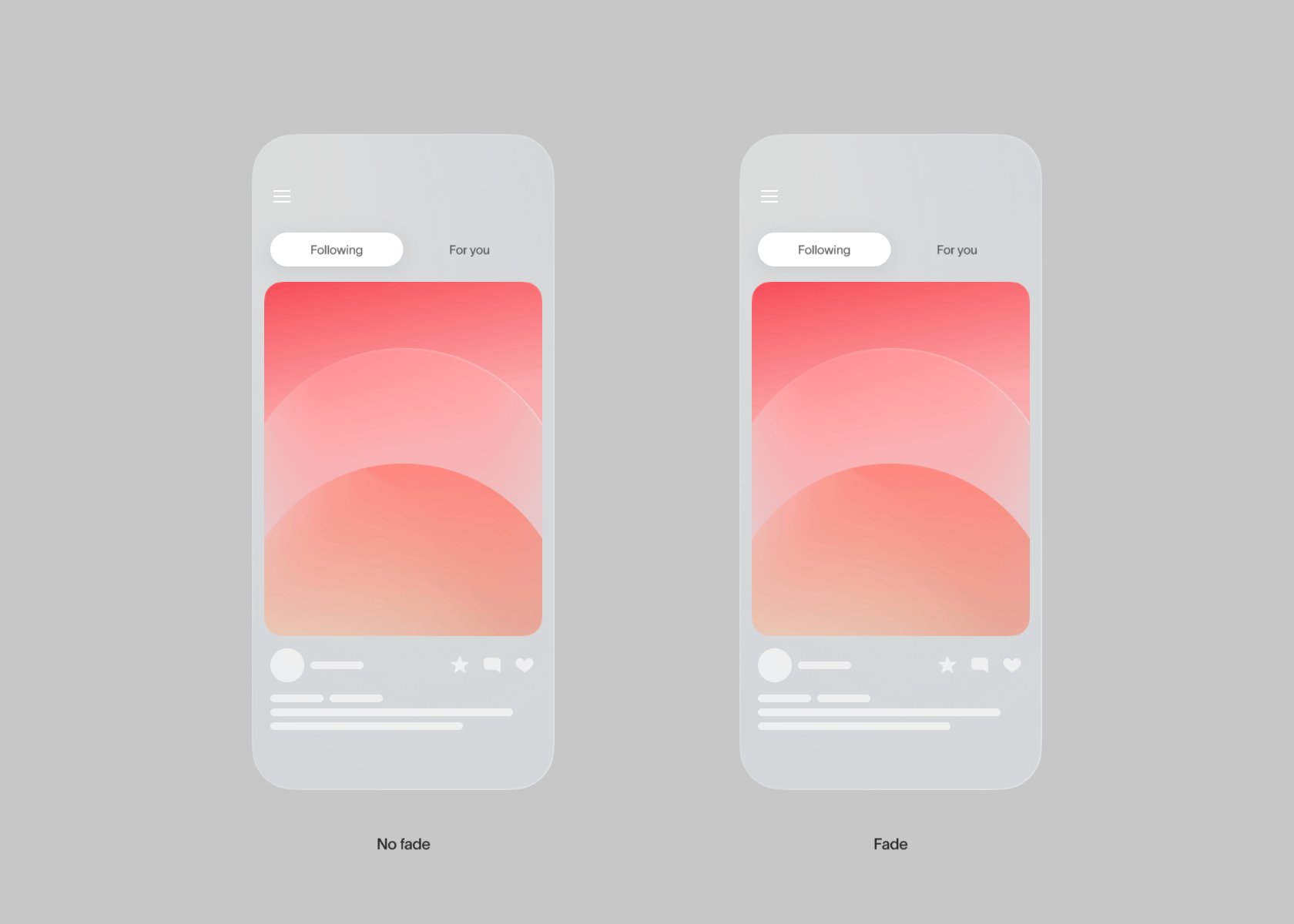
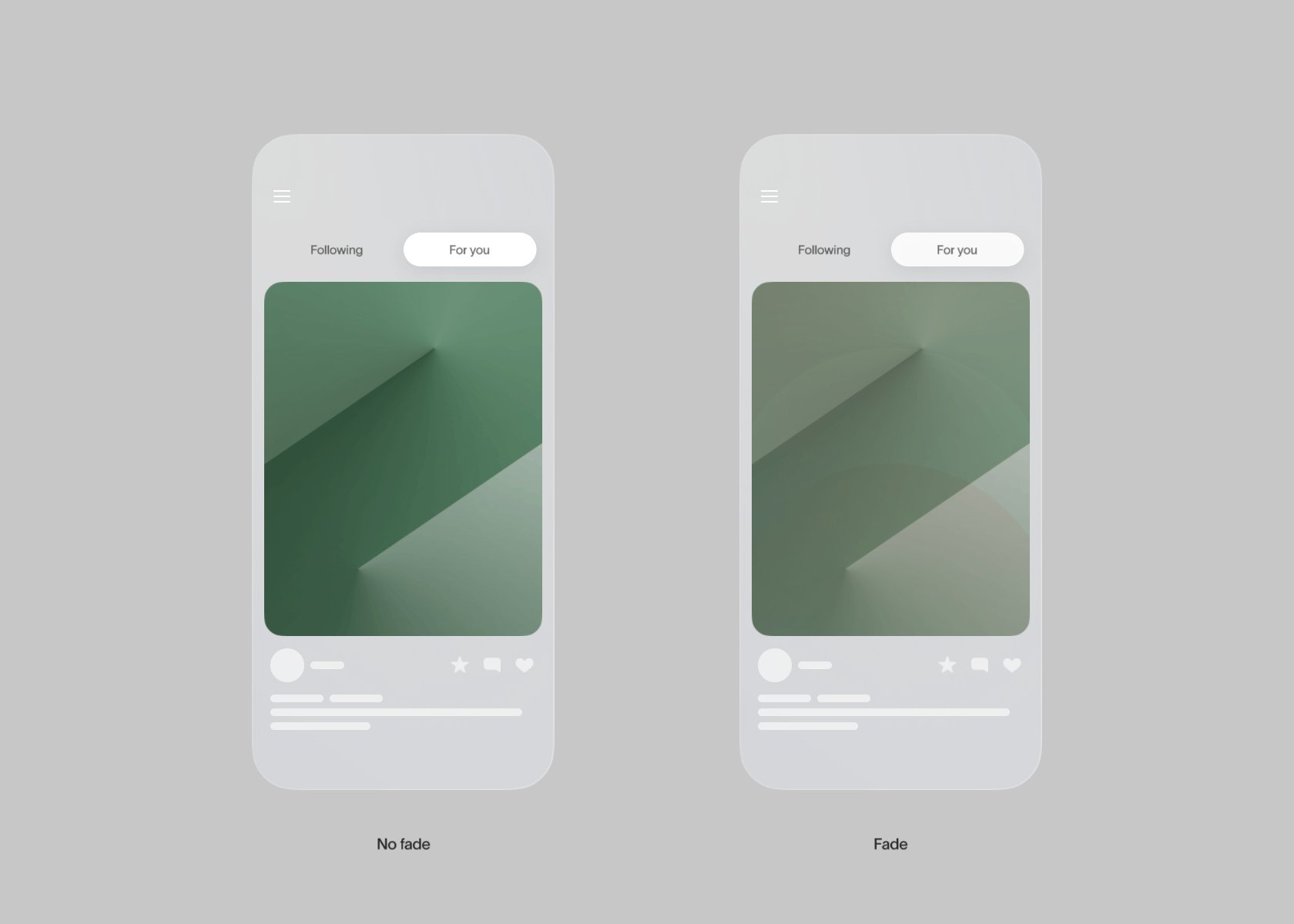
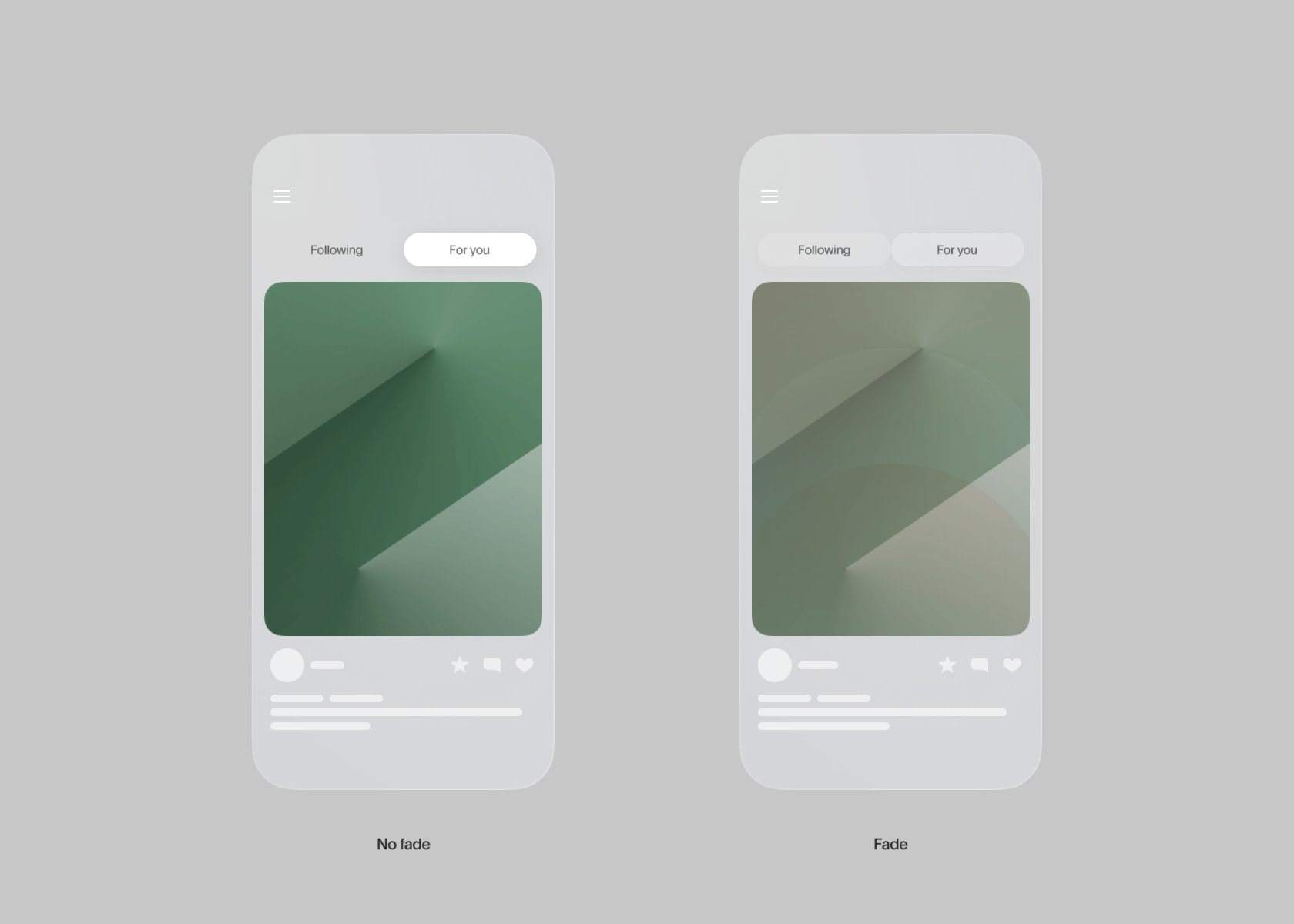
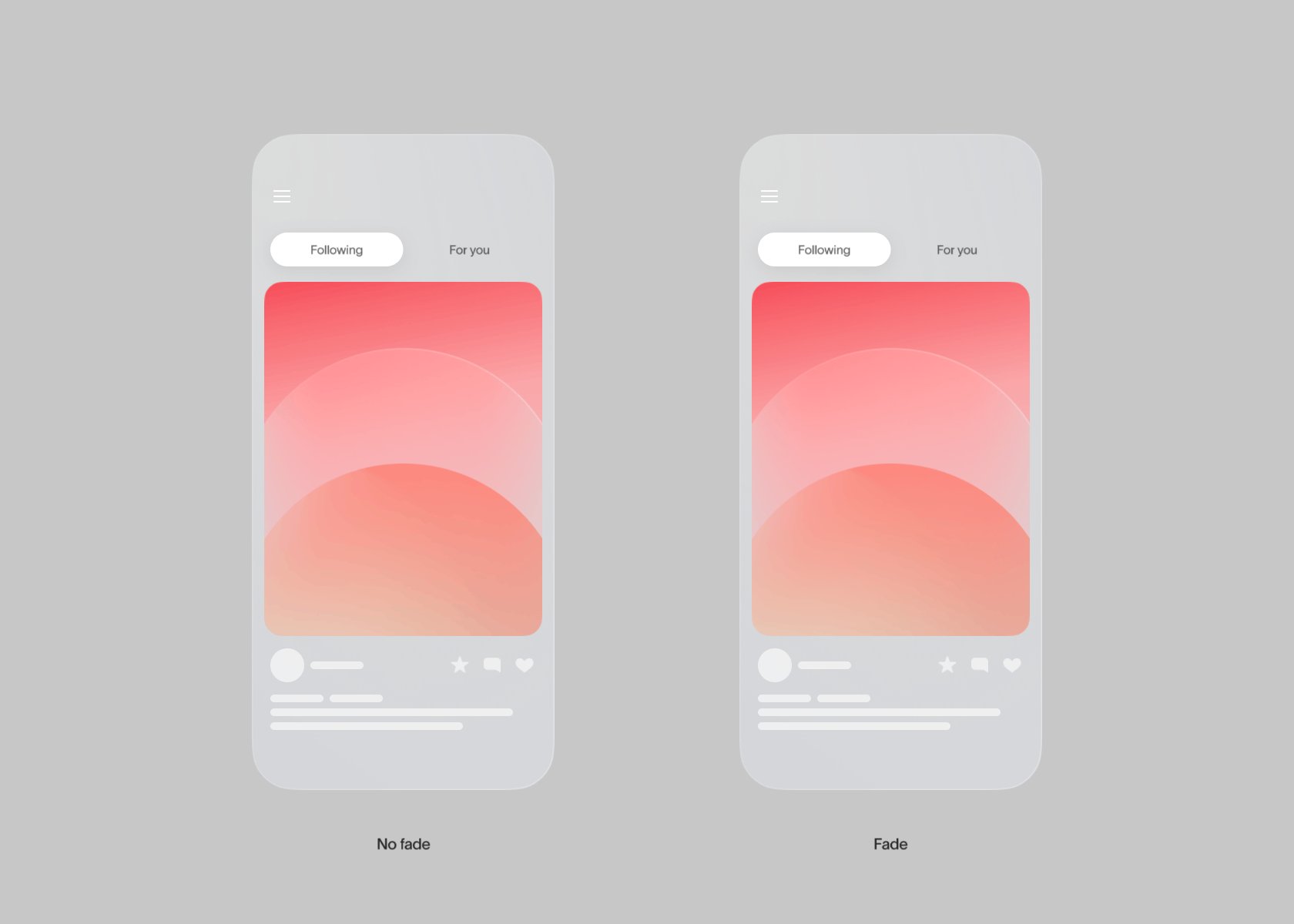
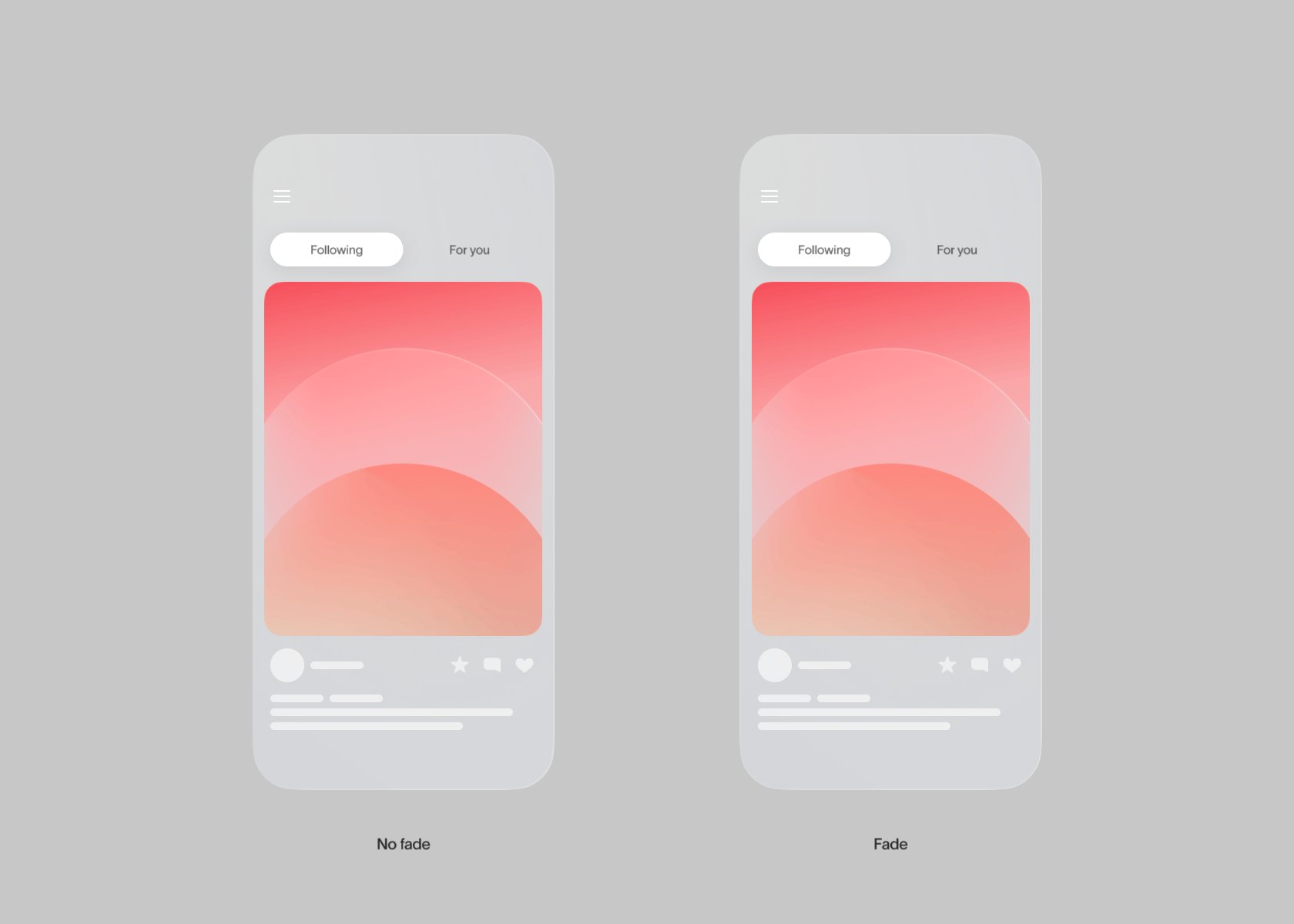
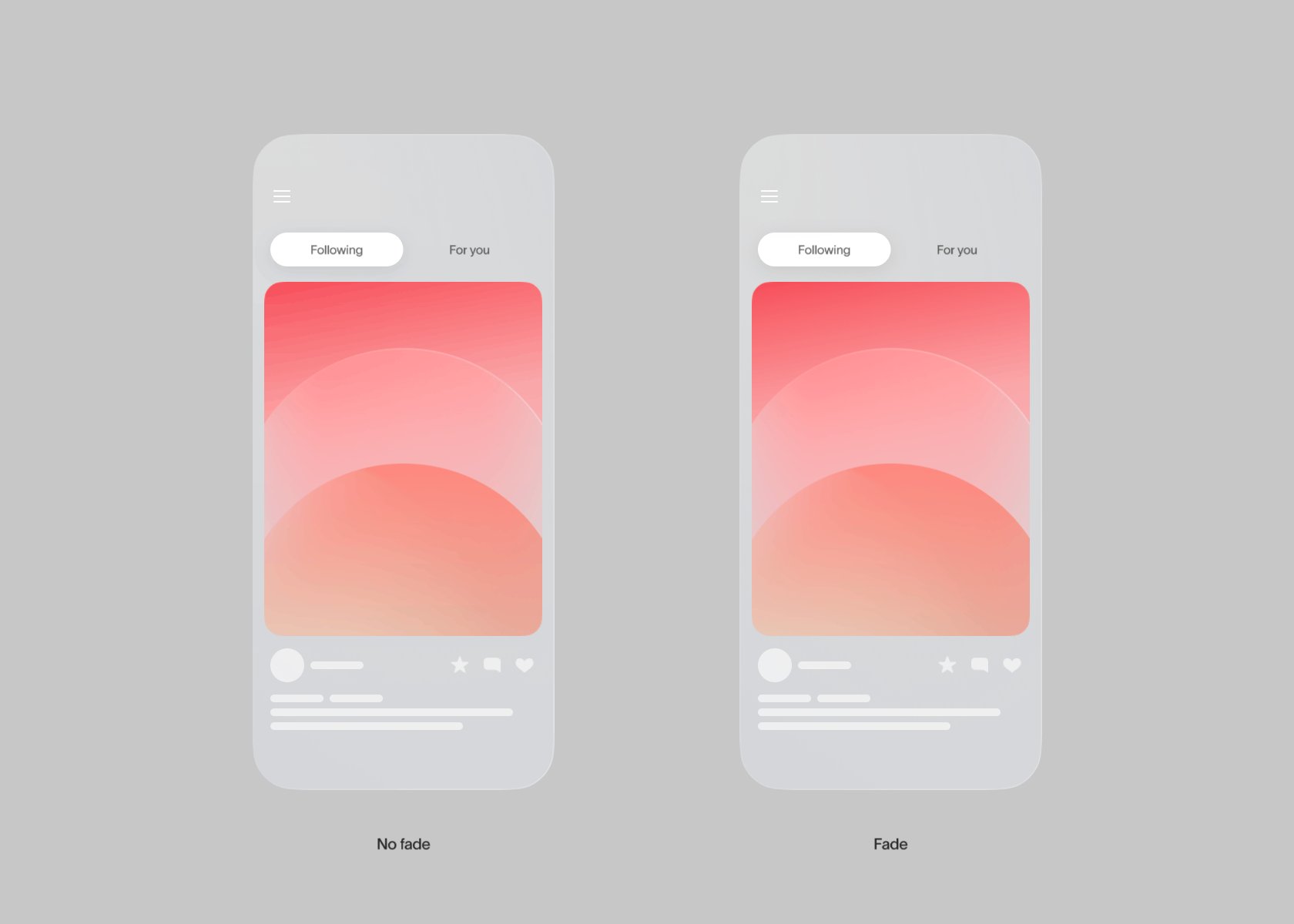
Плавное появление и затухание с изменением прозрачности — базовый, но мощный принцип. Применение только этой техники может внести значительные изменения. При переходе с текущего экрана на следующий вы можете дать чёткую обратную связь — сделать так, чтобы элементы того экрана, с которого пользователь уходит, затухали и того, на который приходит — появлялись. Это можно сделать, если изменить значение прозрачности со 100 до 0 (или с 0 до 100) в любом инструменте для дизайна/прототипирования.

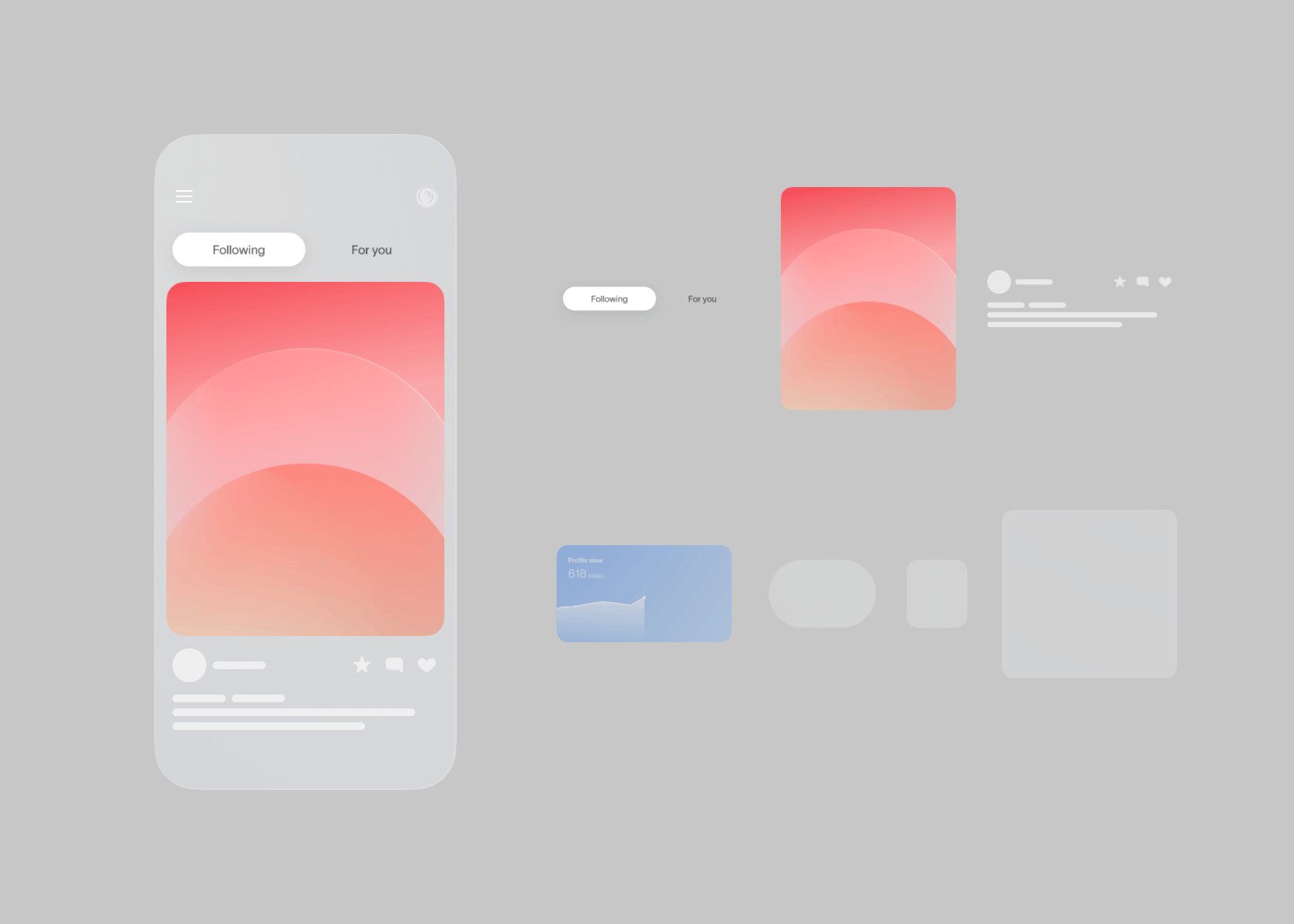
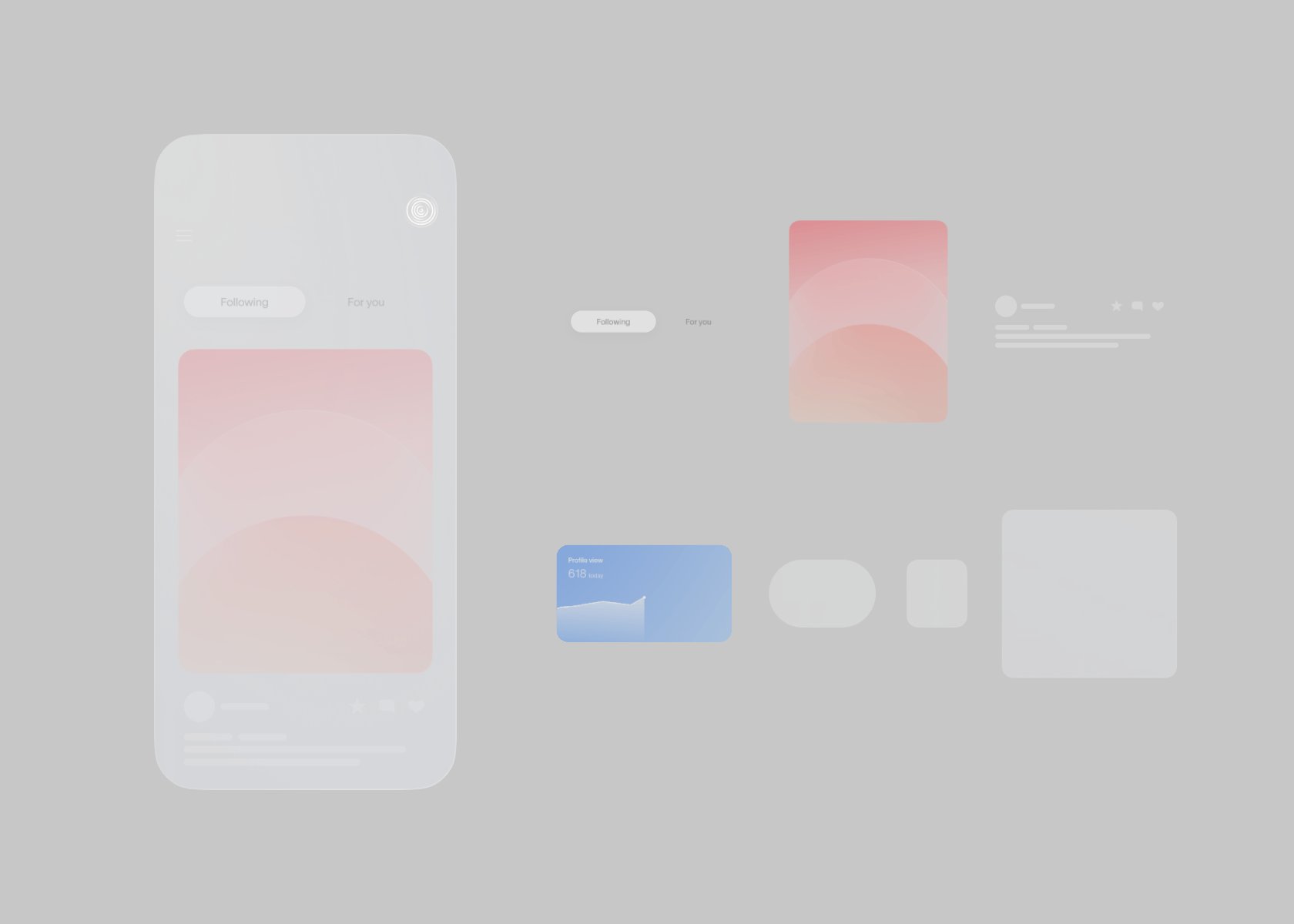
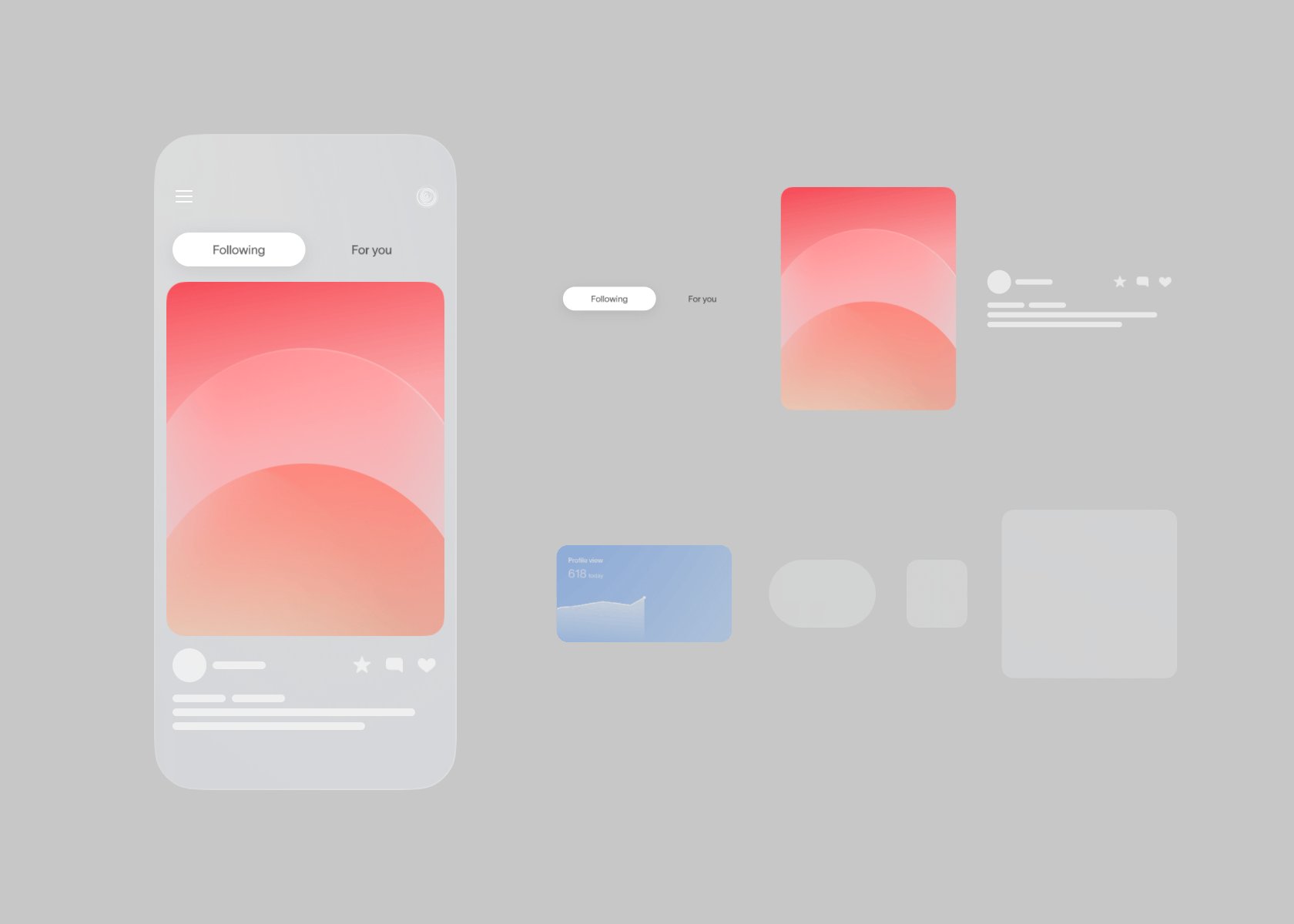
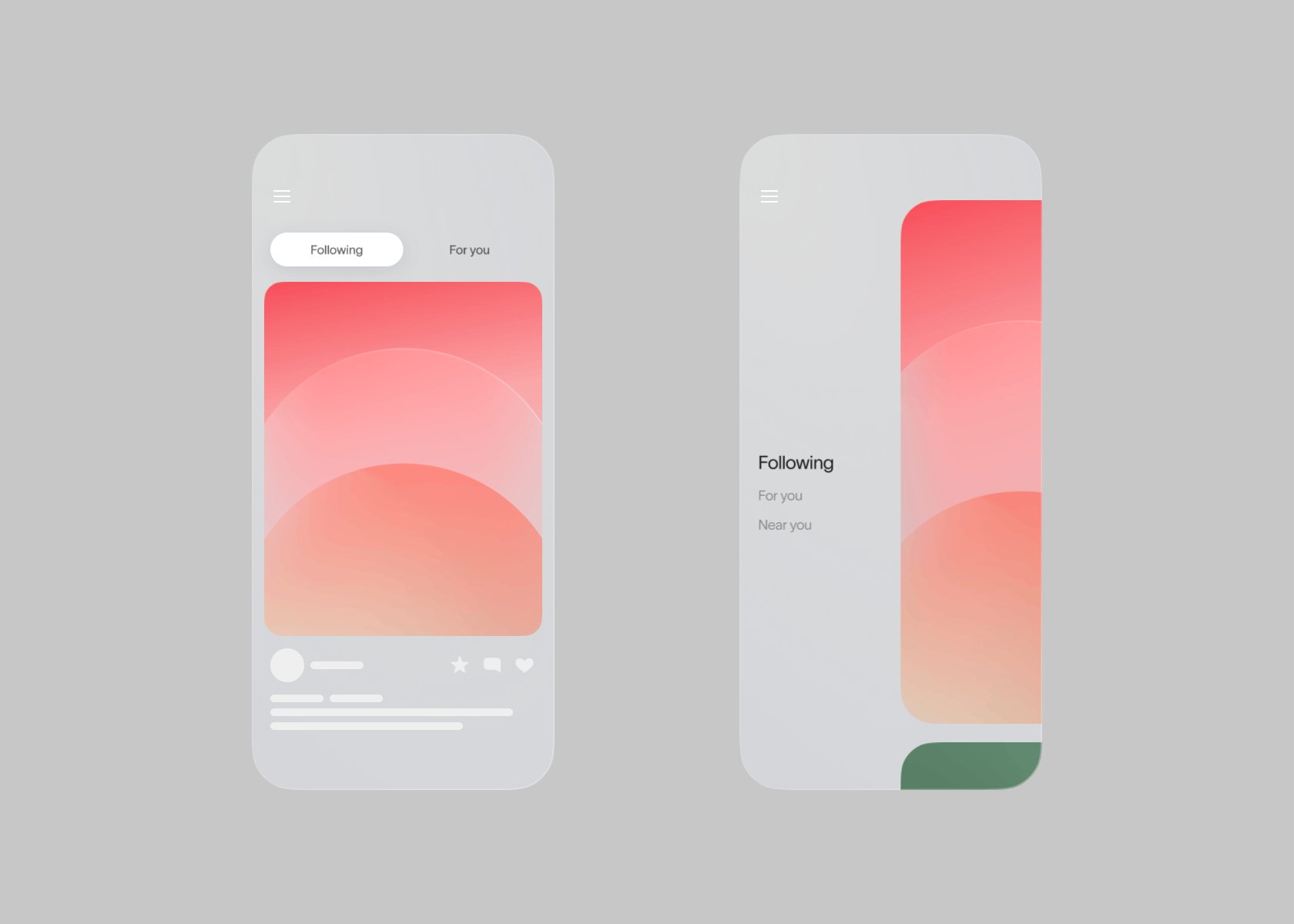
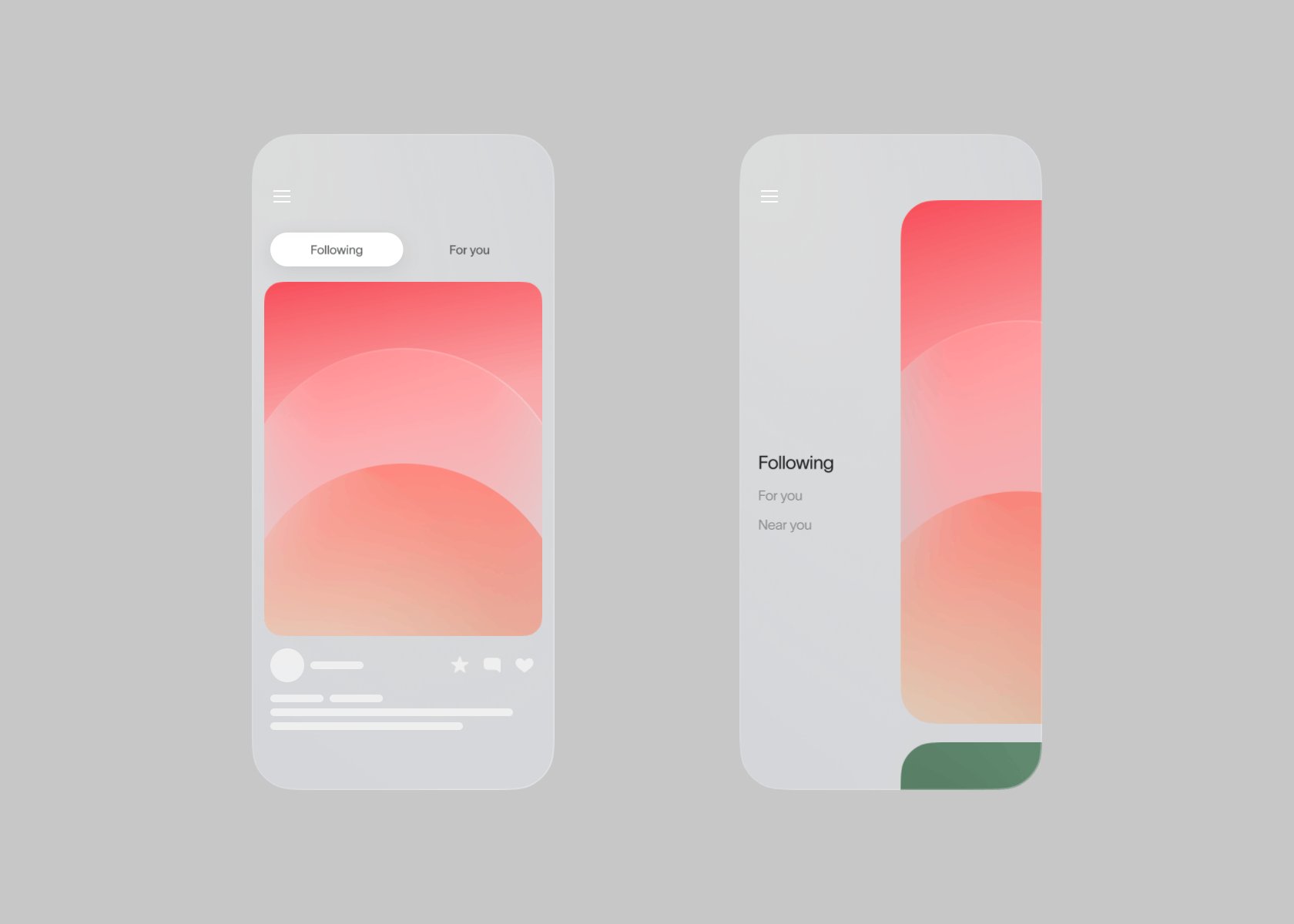
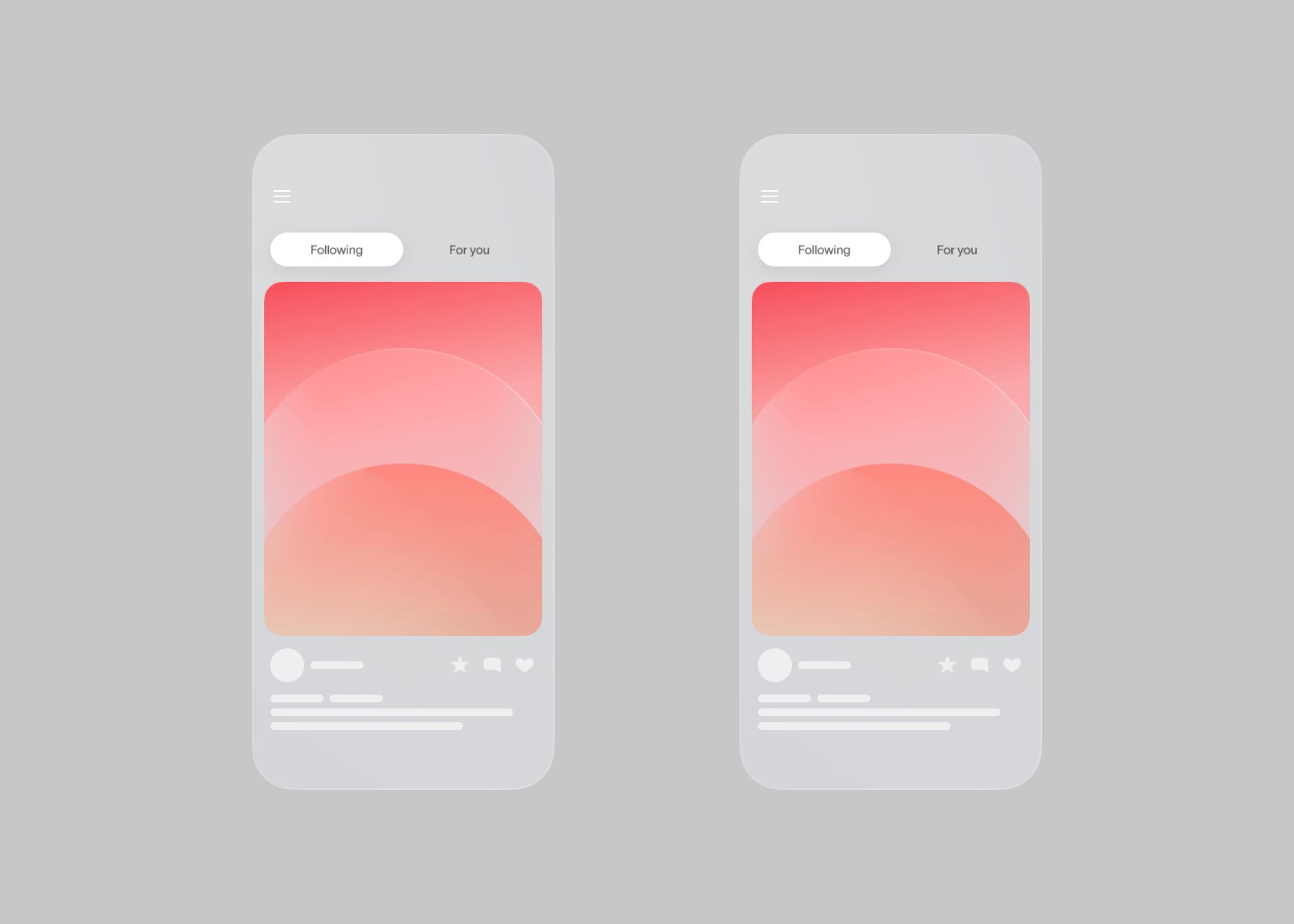
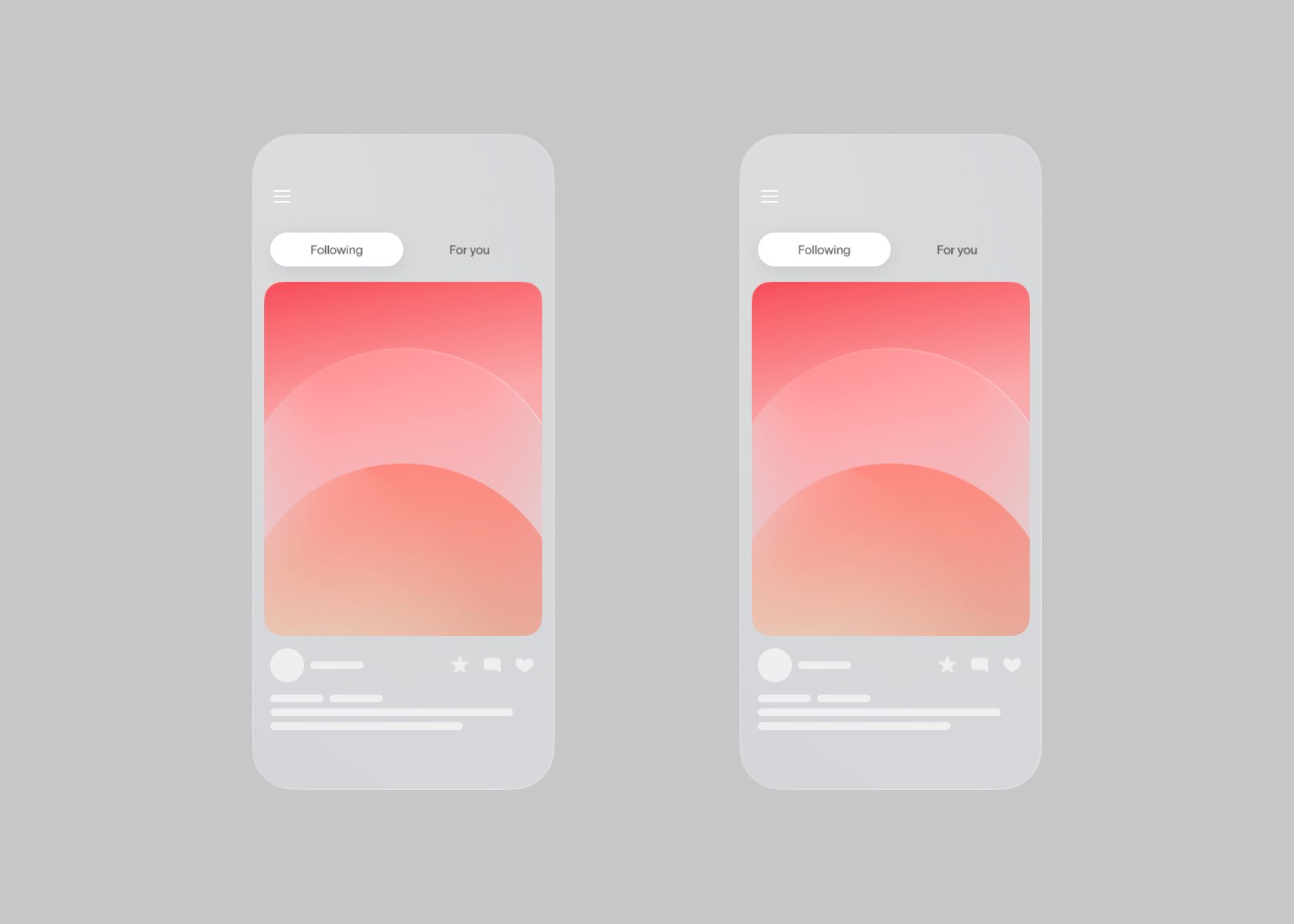
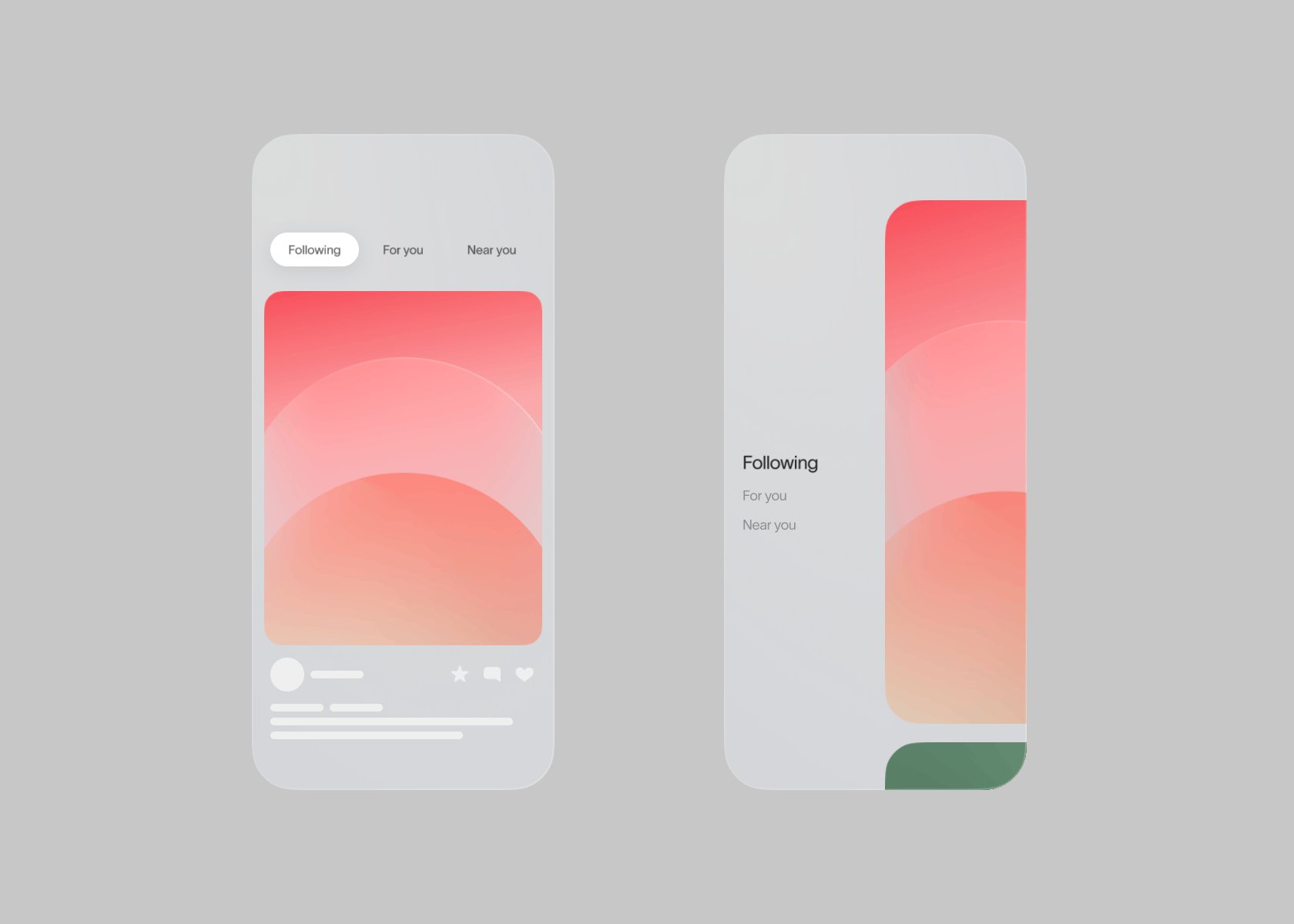
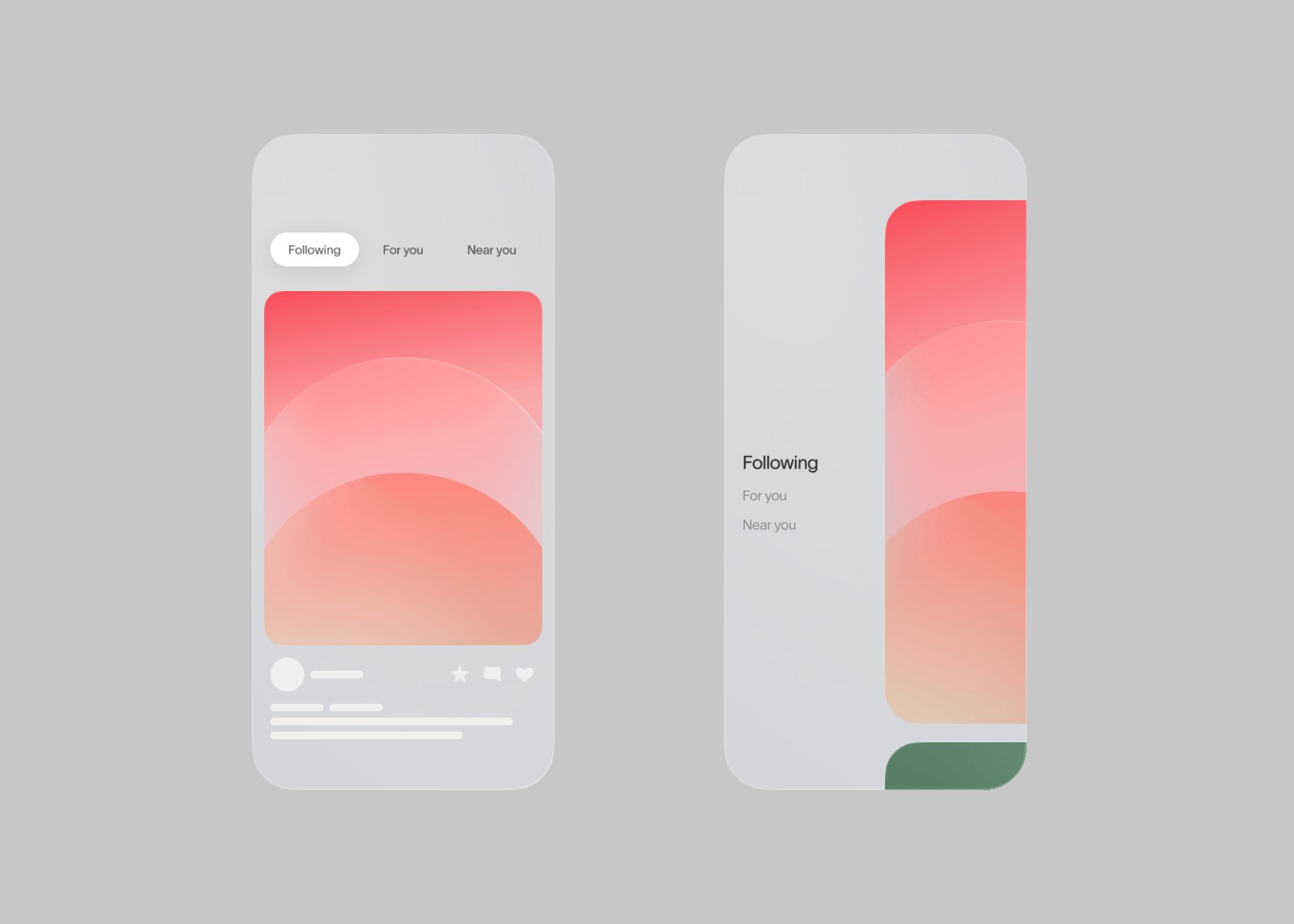
Изображение 1–1. Сравнение переходов между экранами. В то время как резкий переход кажется рваным (изображение слева), добавление эффекта прозрачности делает его более плавным и привлекательным (изображение справа).

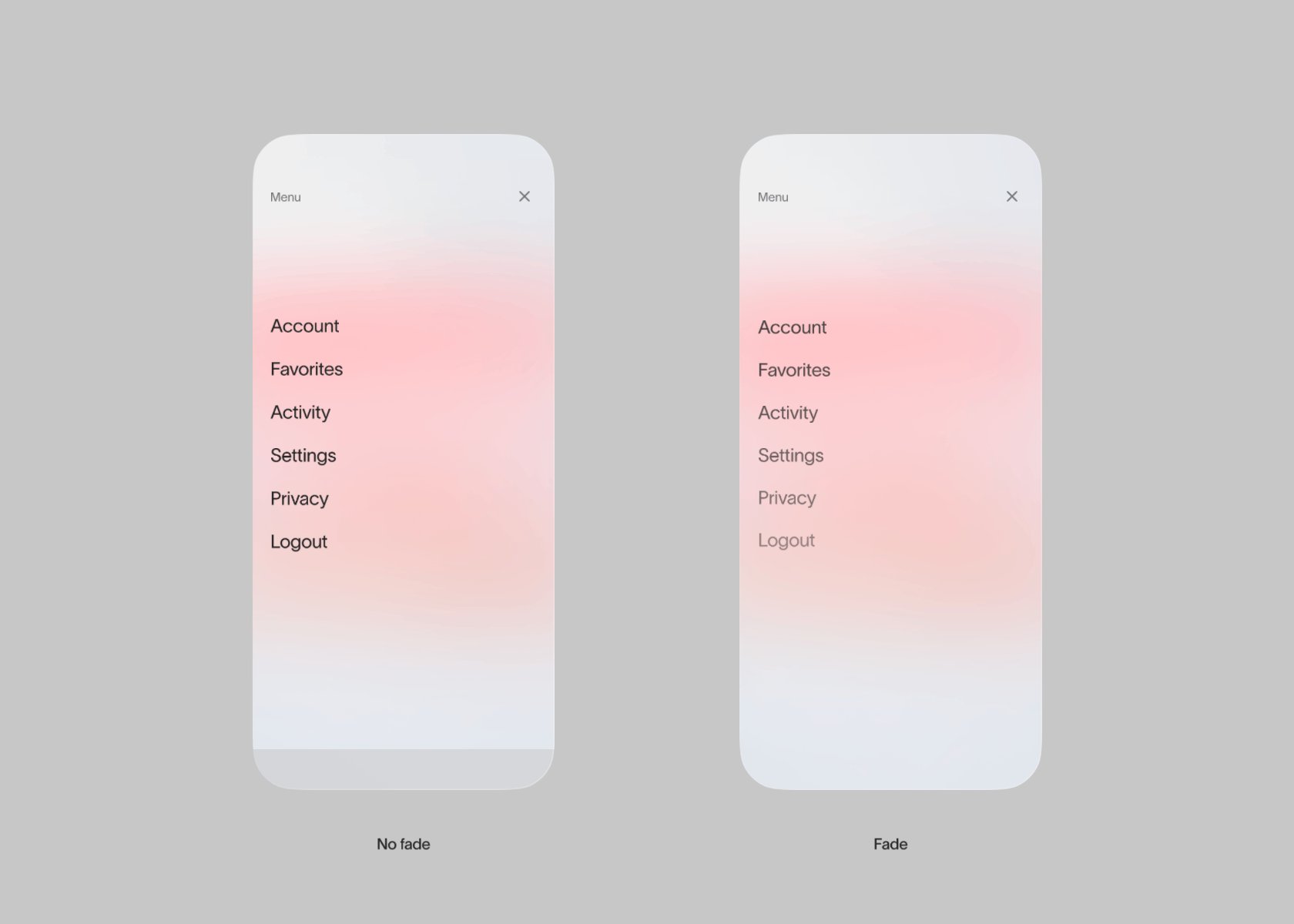
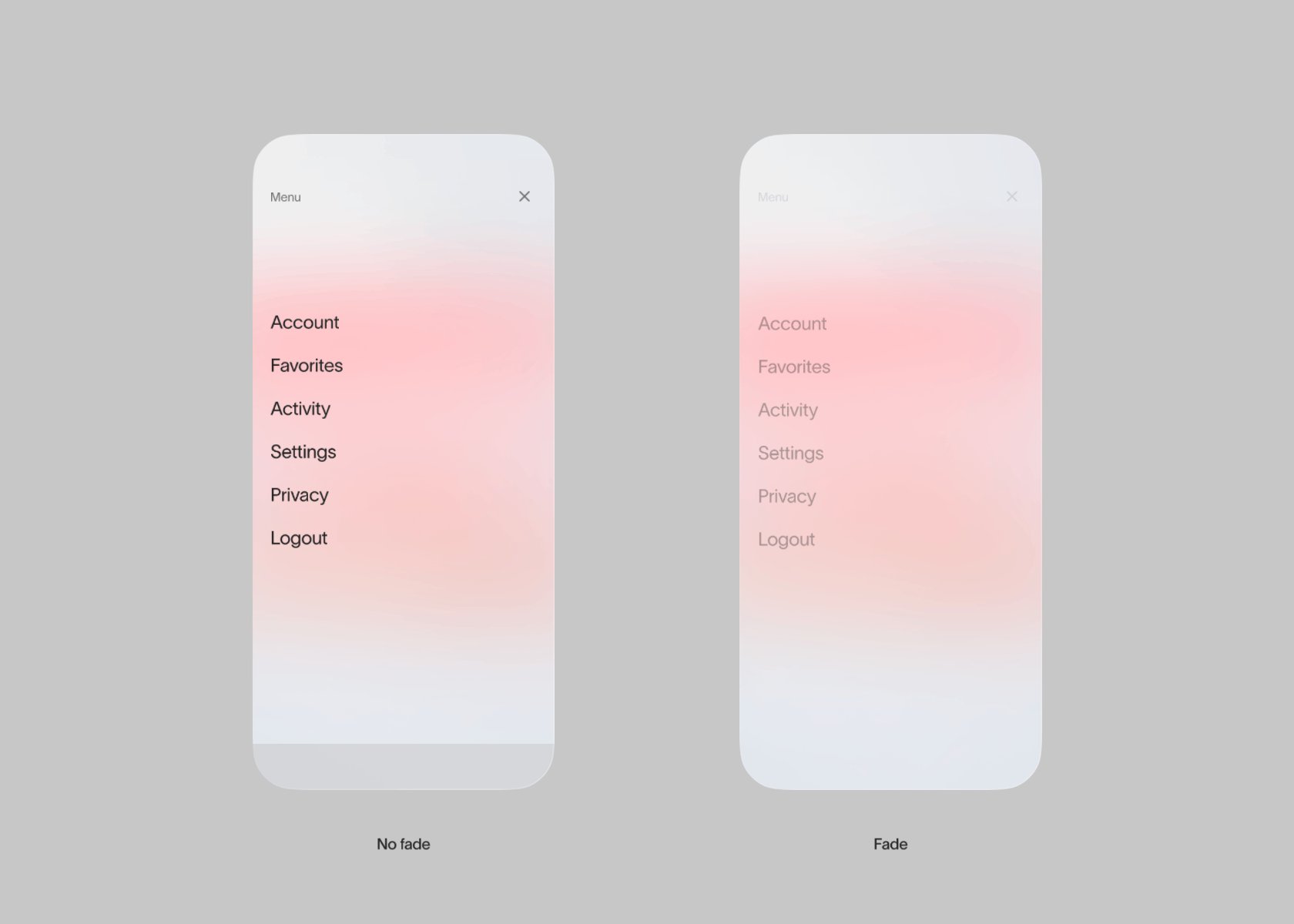
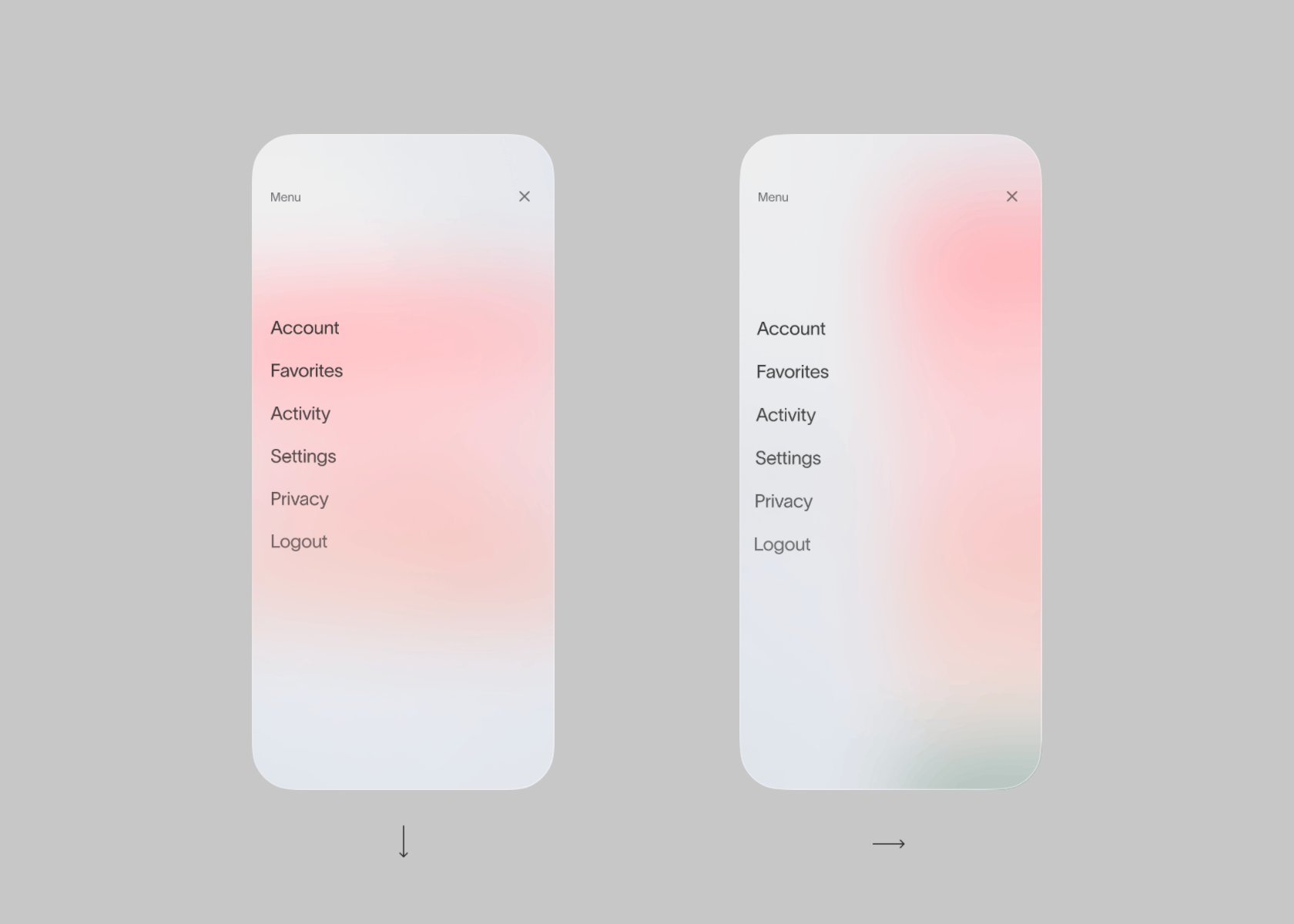
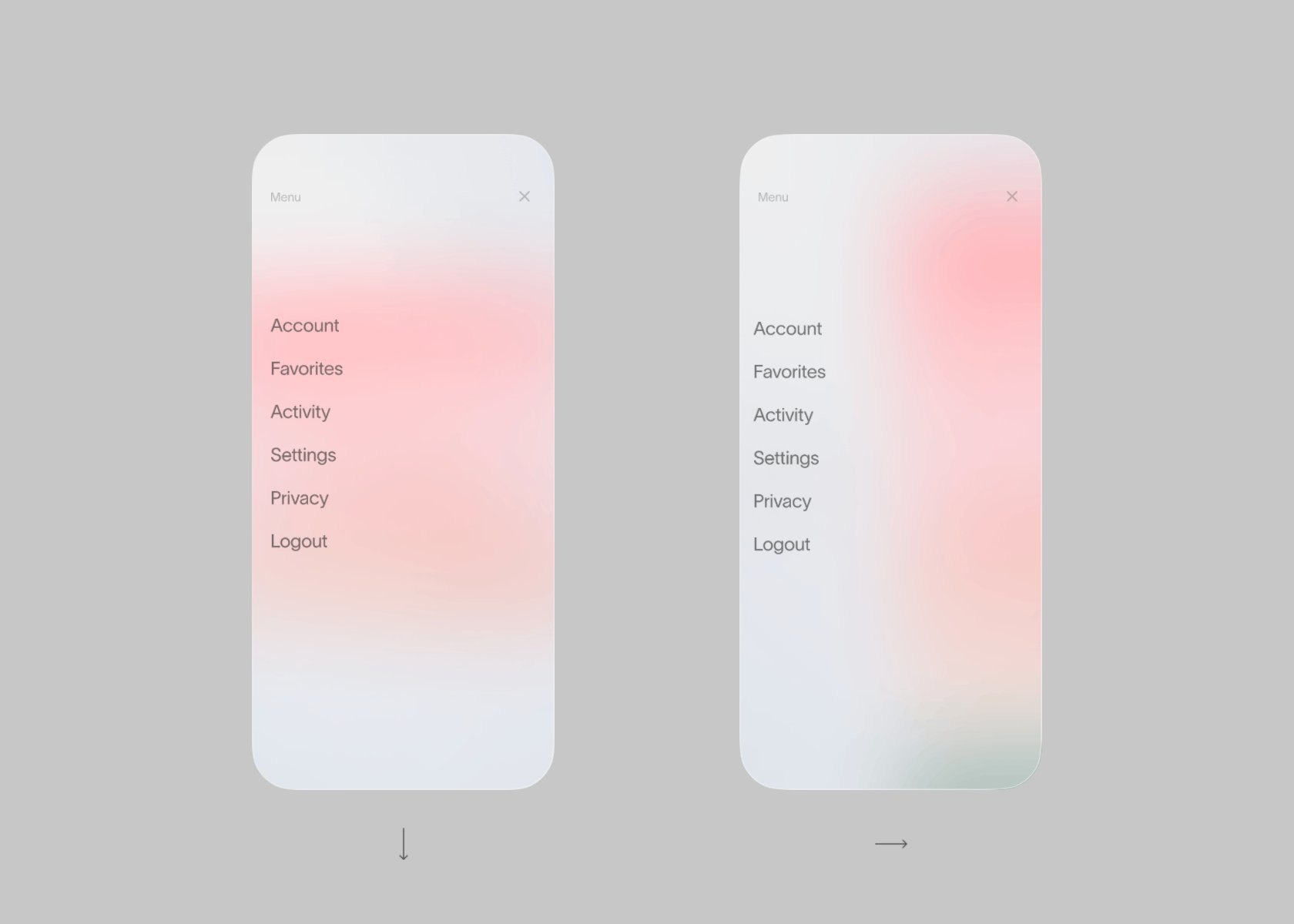
Изображение 1–2. Сравнение открытия меню. Вместо резкого сворачивания меню снизу вверх, как показано на левом изображении, использование анимации затухания предлагает более мягкий и плавный переход, как показано на правом изображении. Это повышает вовлечённость пользователя во взаимодействие с меню.

Изображение 1–3. Это типичный пример анимации затухания для перехода из одного состояния в другое. Кроме того, при анимации используется масштаб и вертикальное движение, о которых речь пойдёт ниже.
Продвинутый пример использования этой техники — плавное взаимодействие между двумя слоями экрана. При применении этого метода переходы между сценами становятся практически незаметными для пользователей. Эта стратегия есть во многих успешных продуктах, и она улучшает пользовательский опыт.

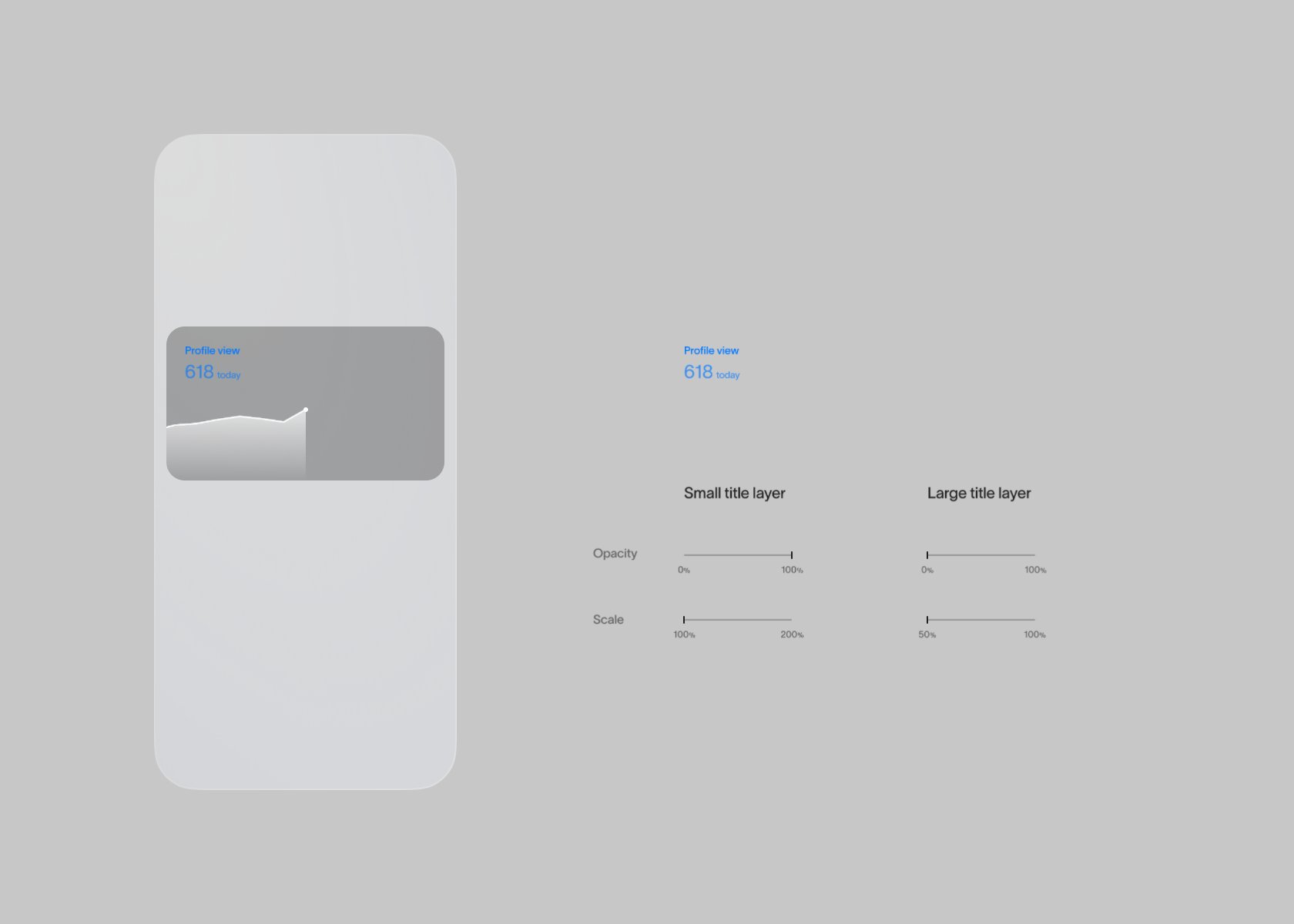
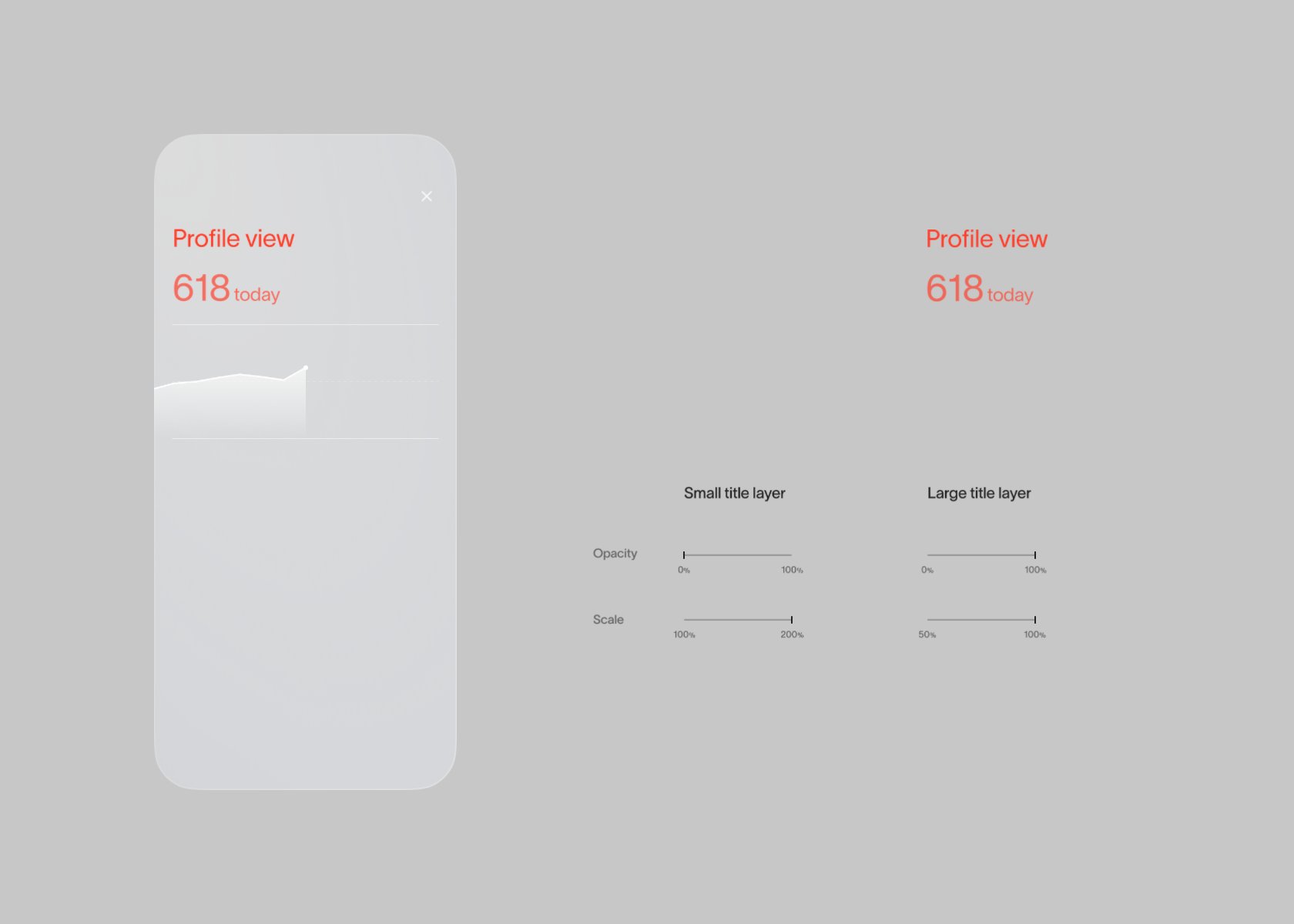
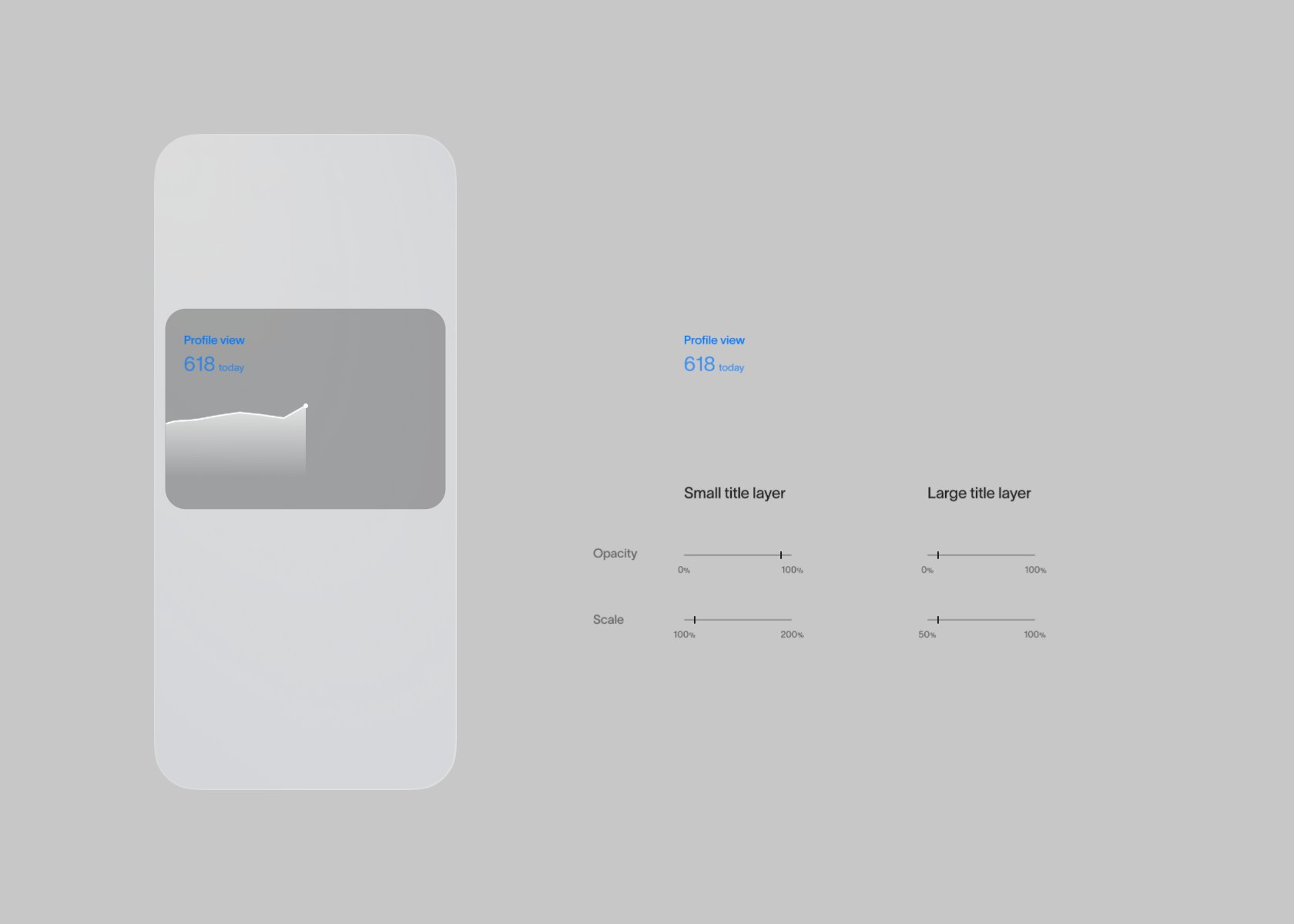
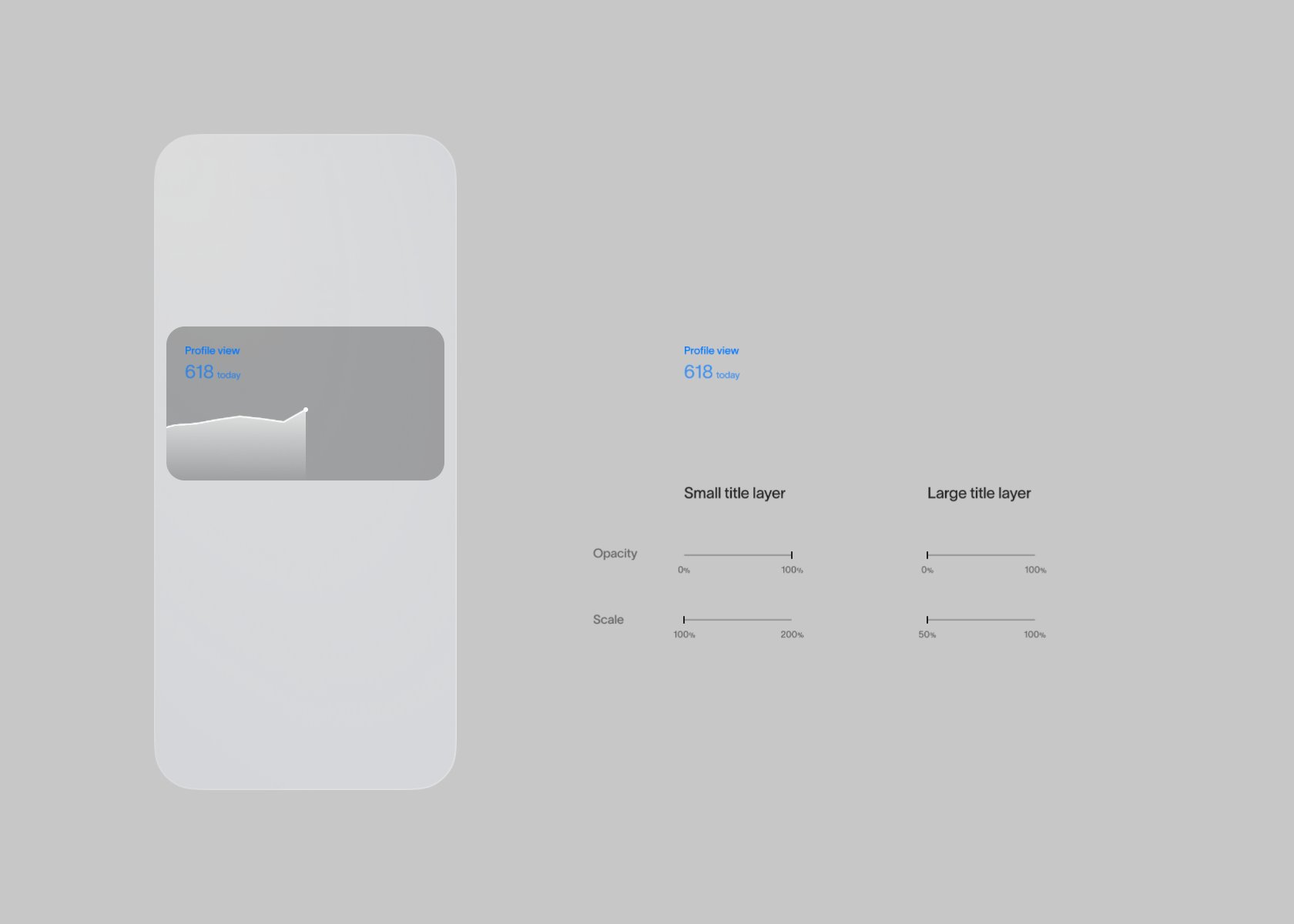
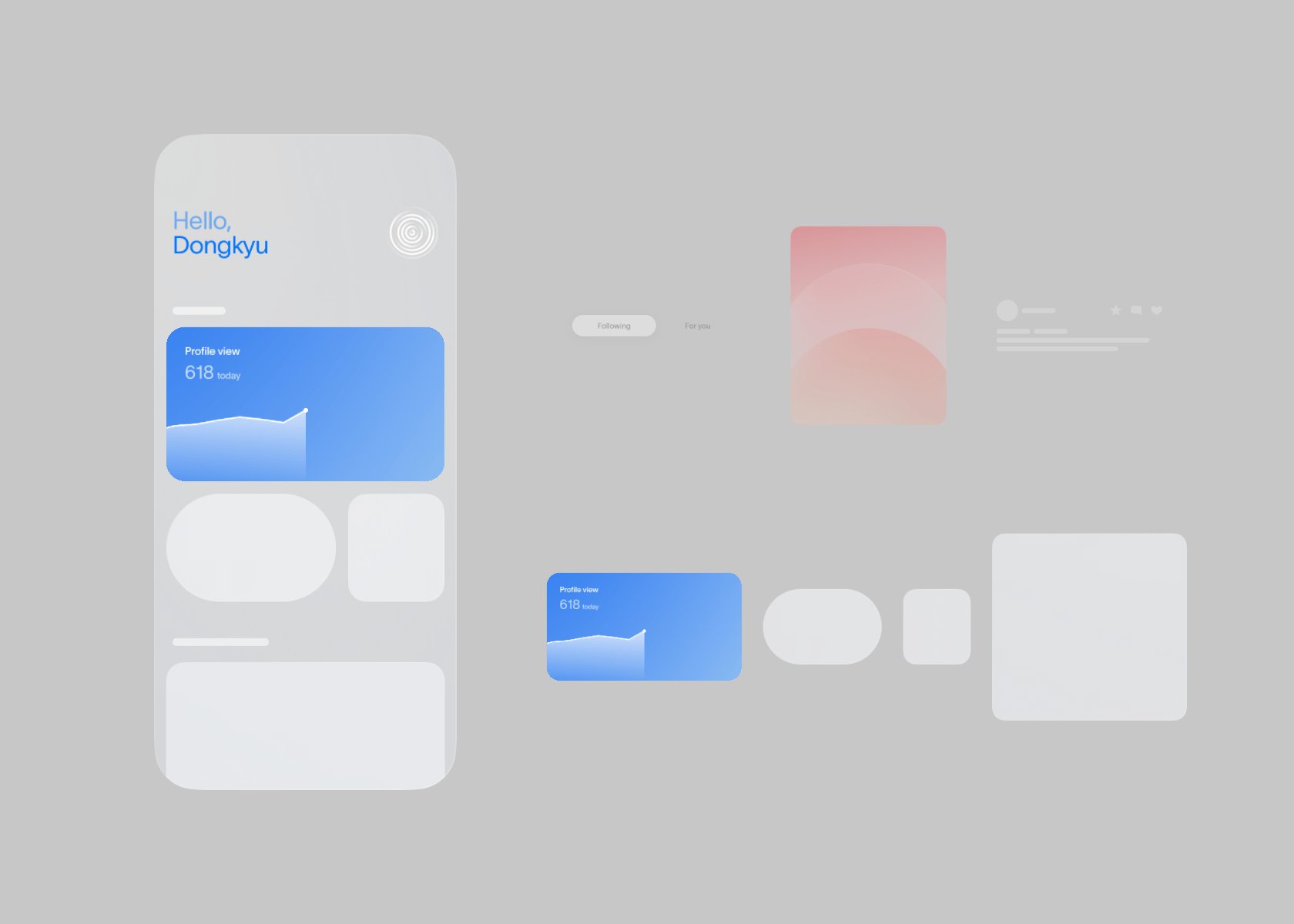
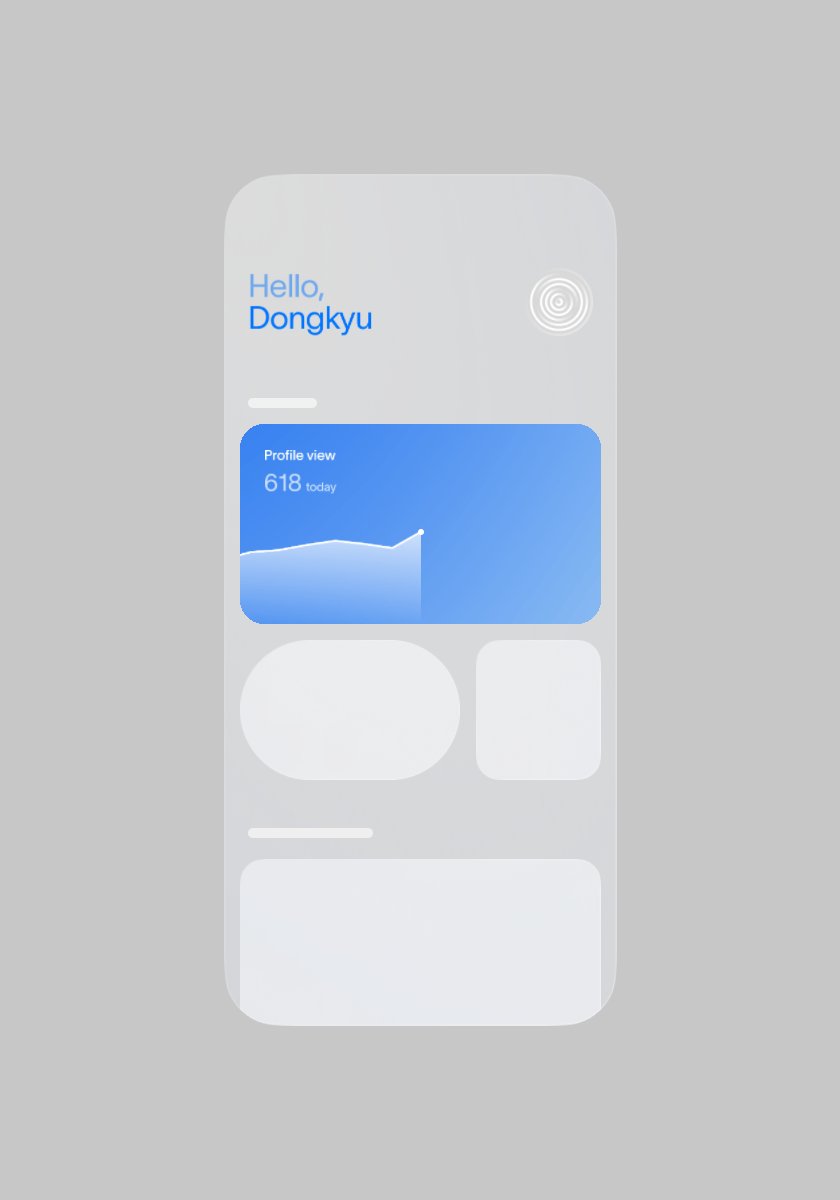
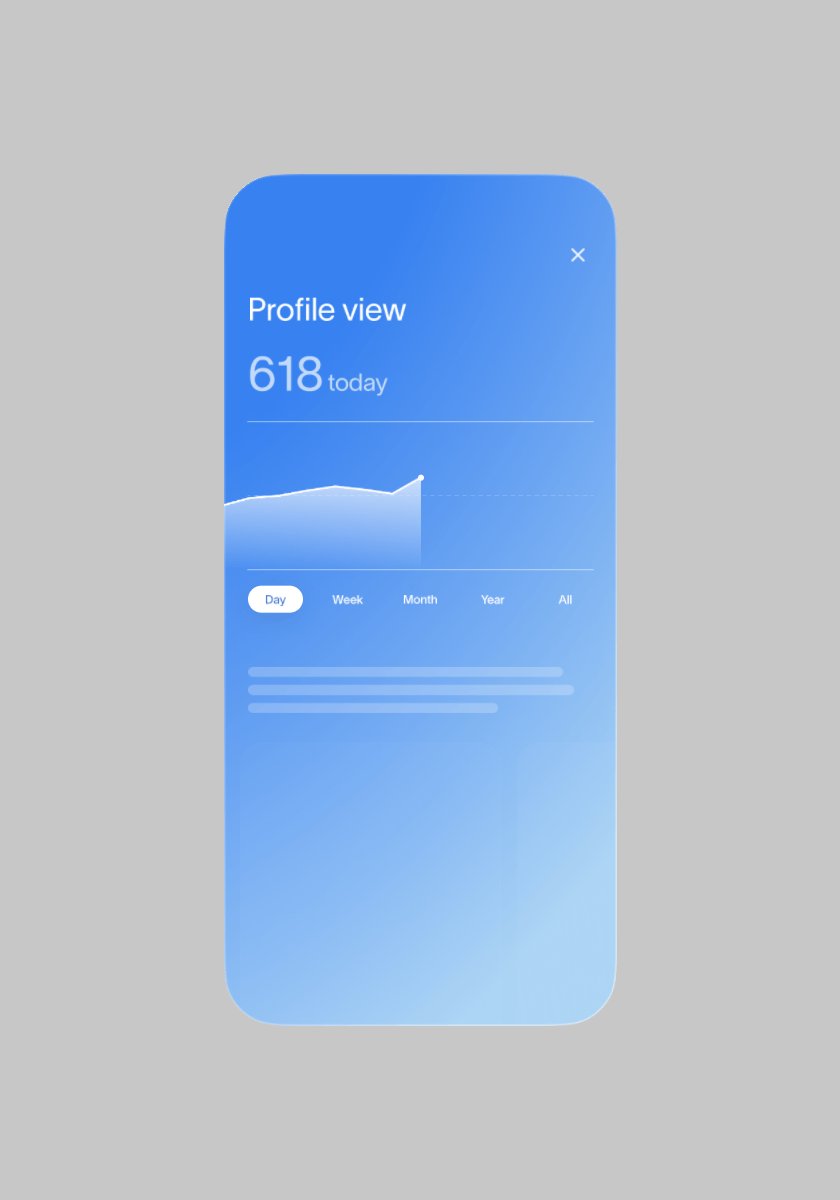
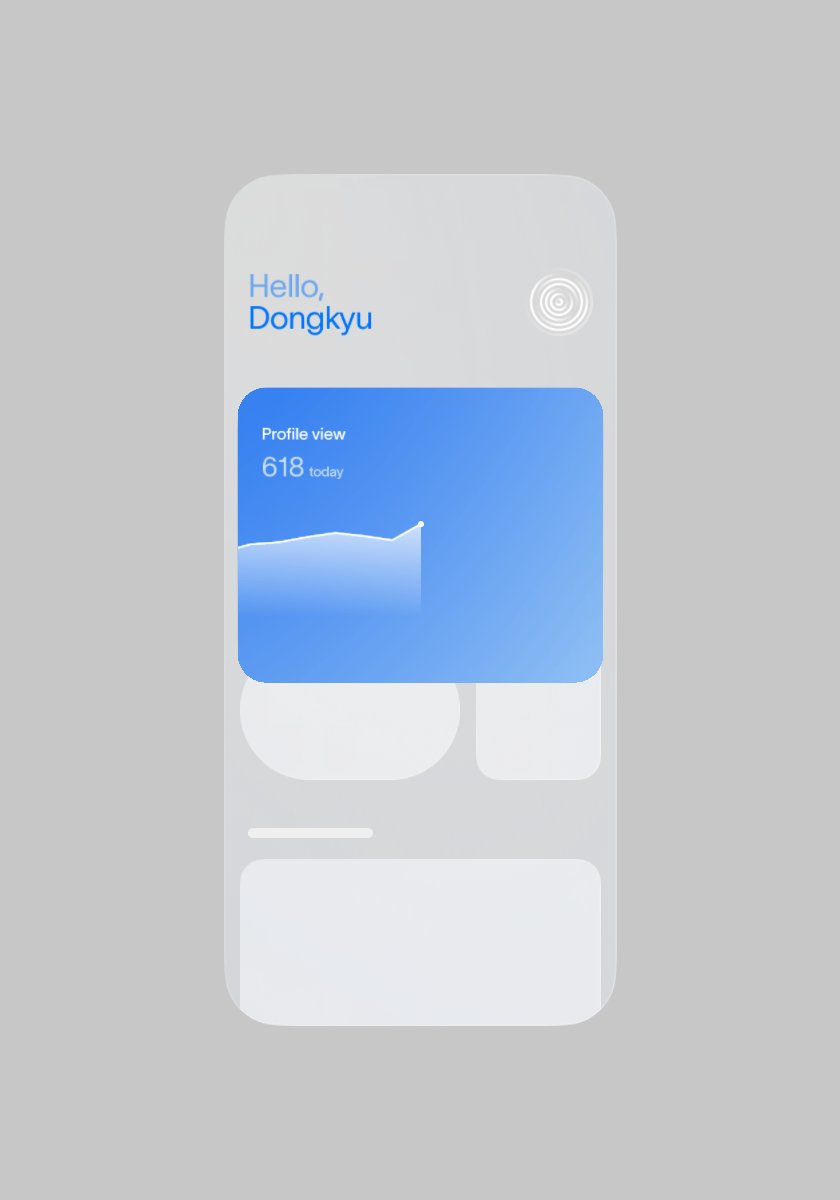
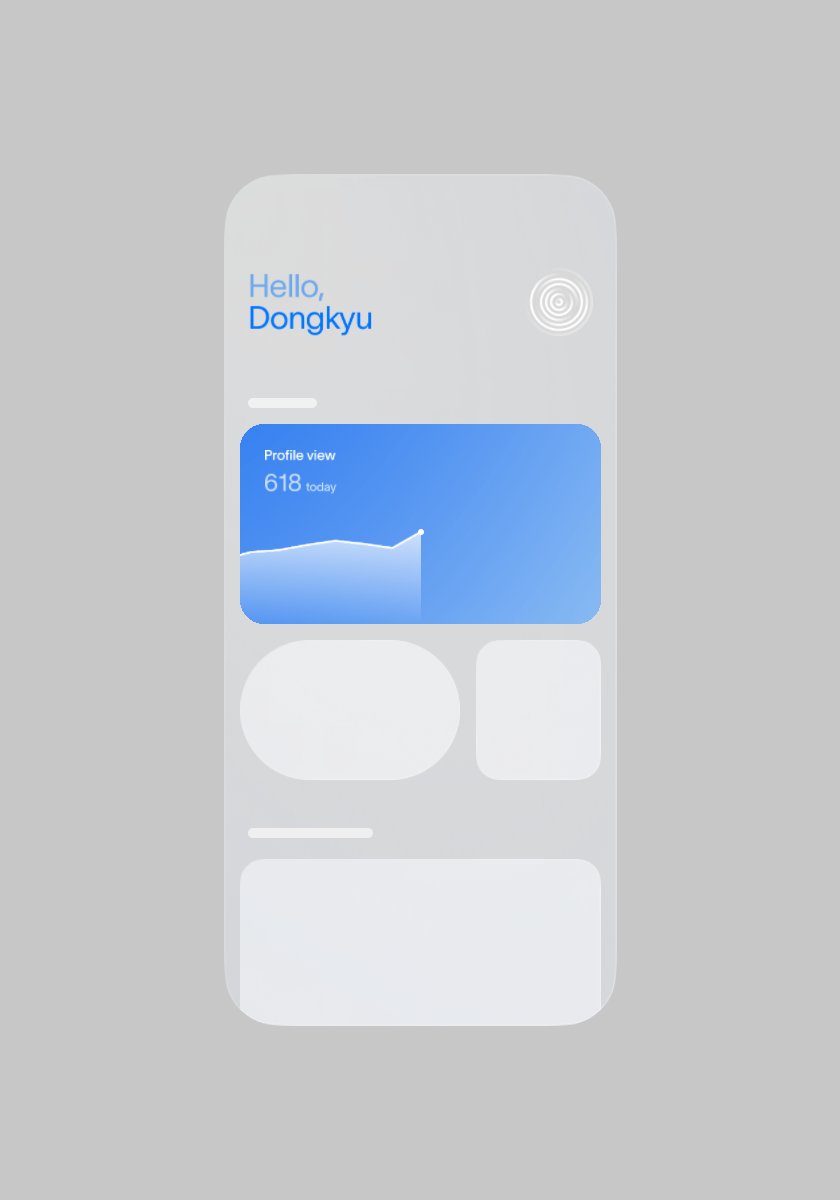
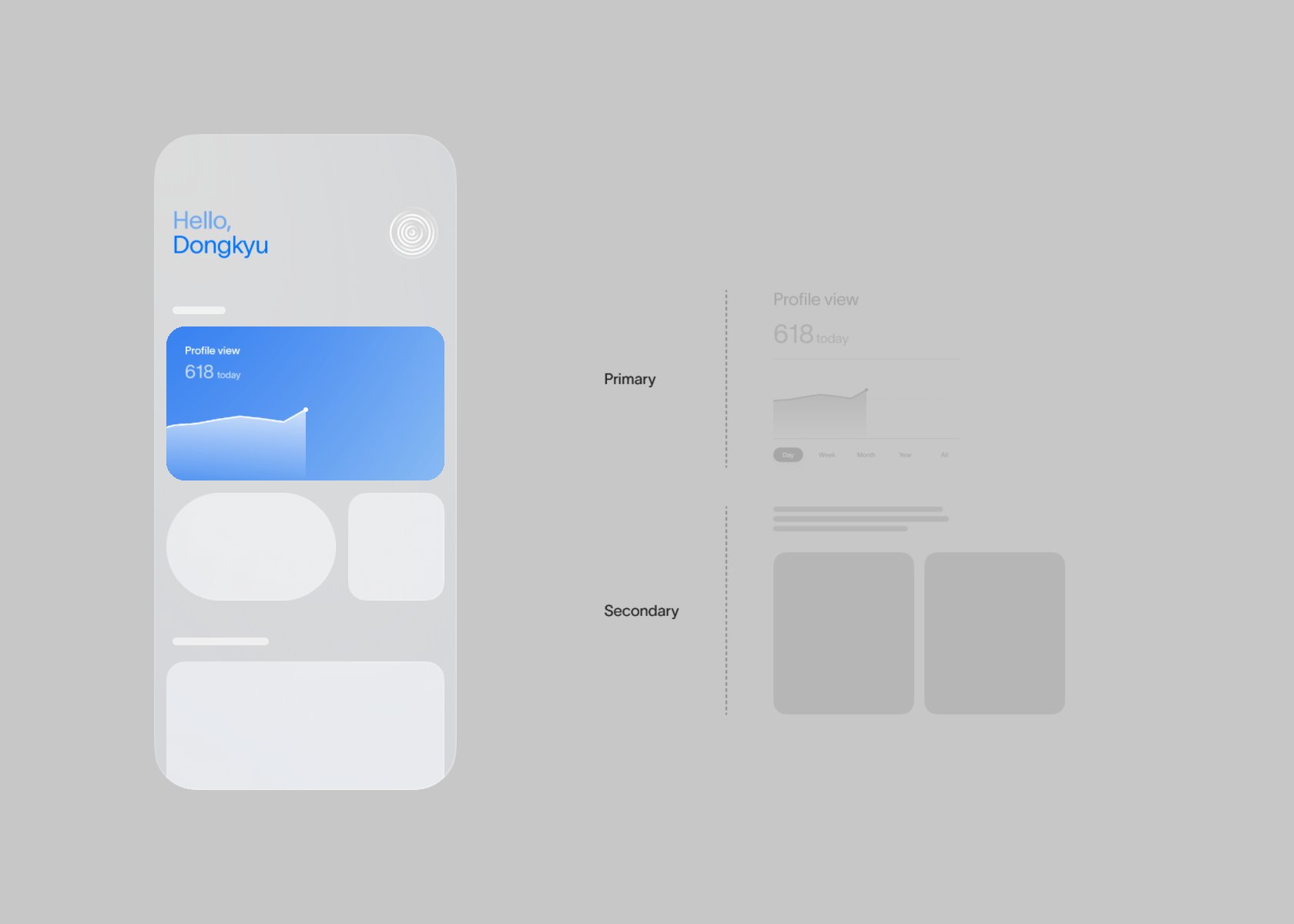
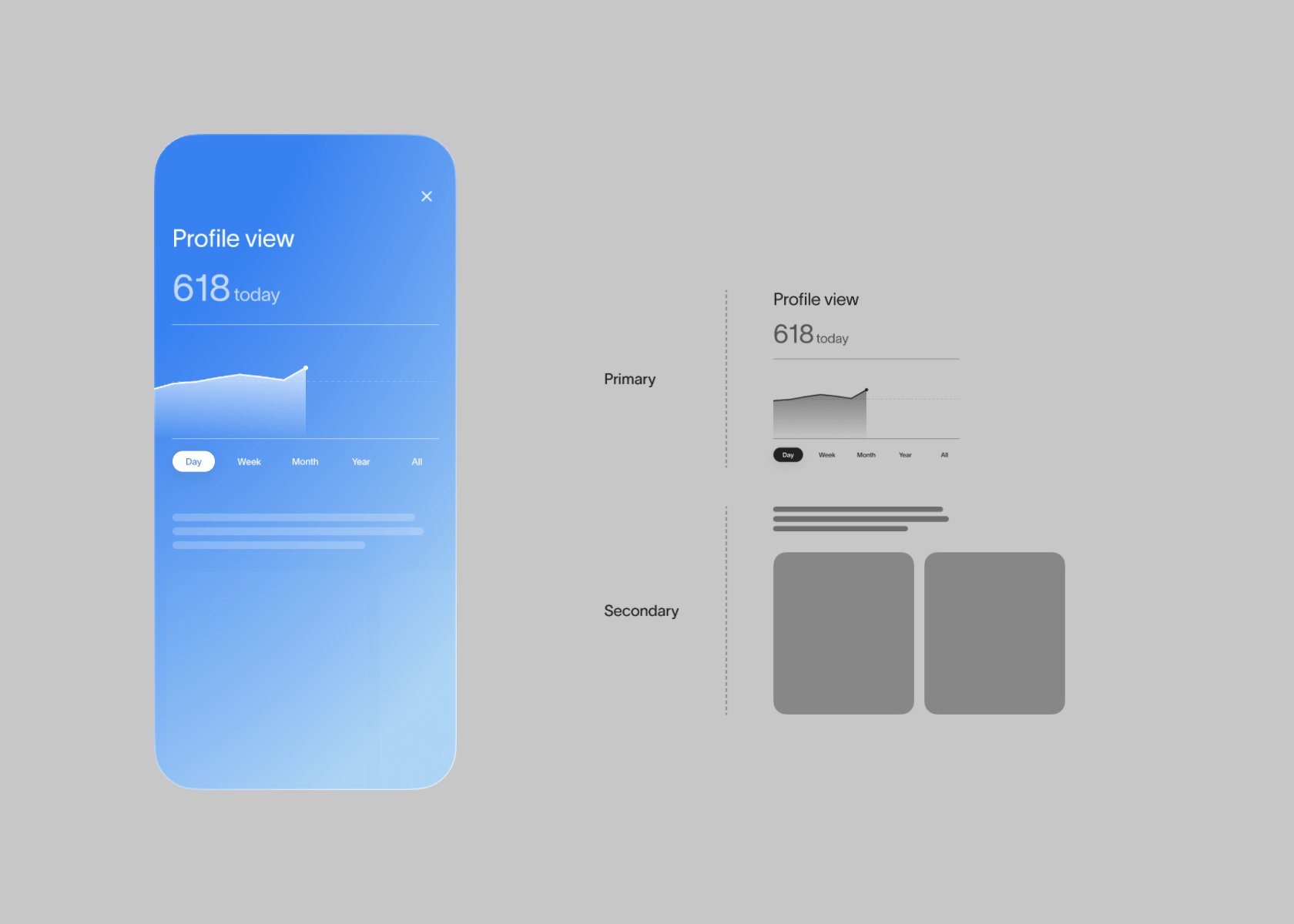
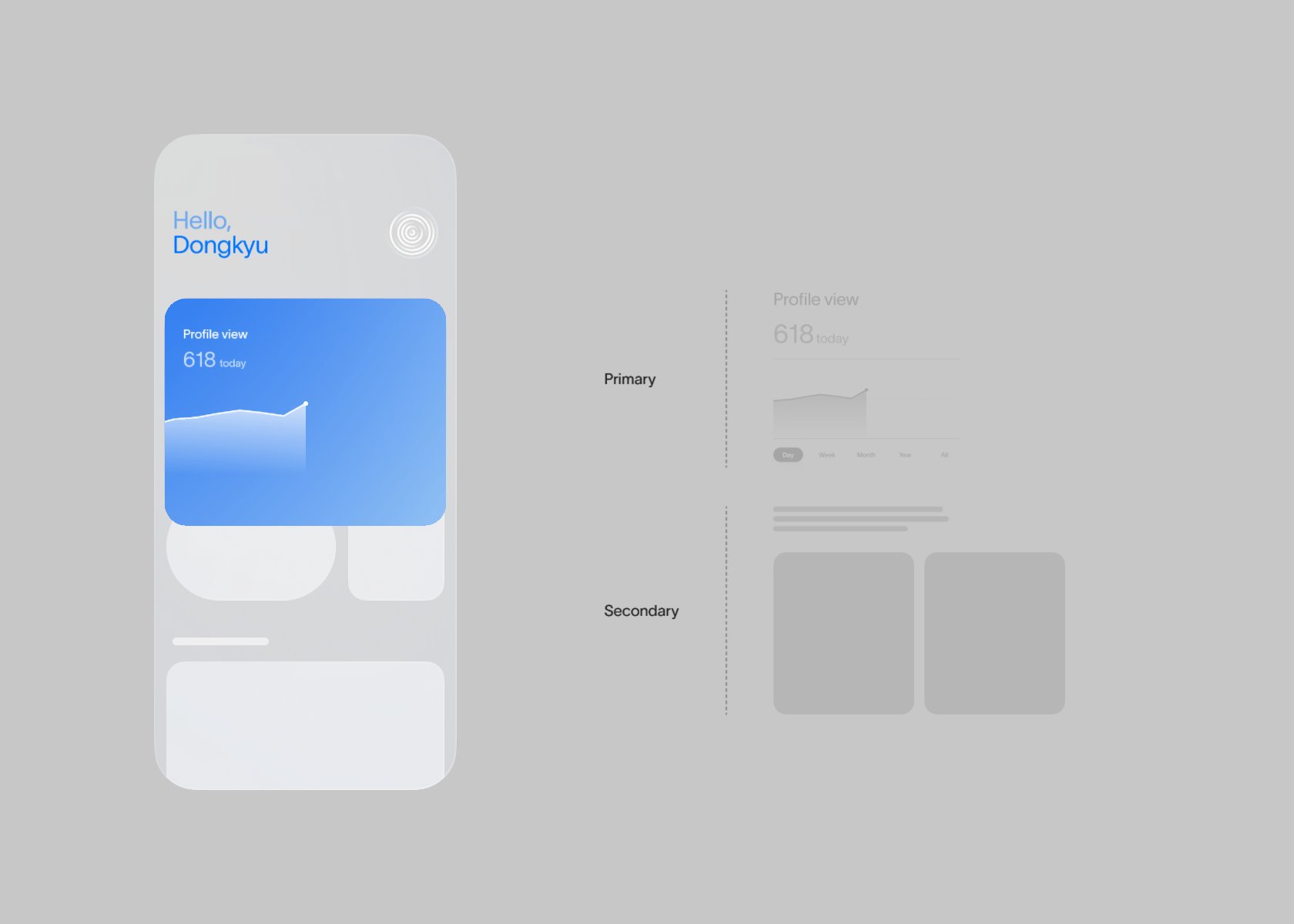
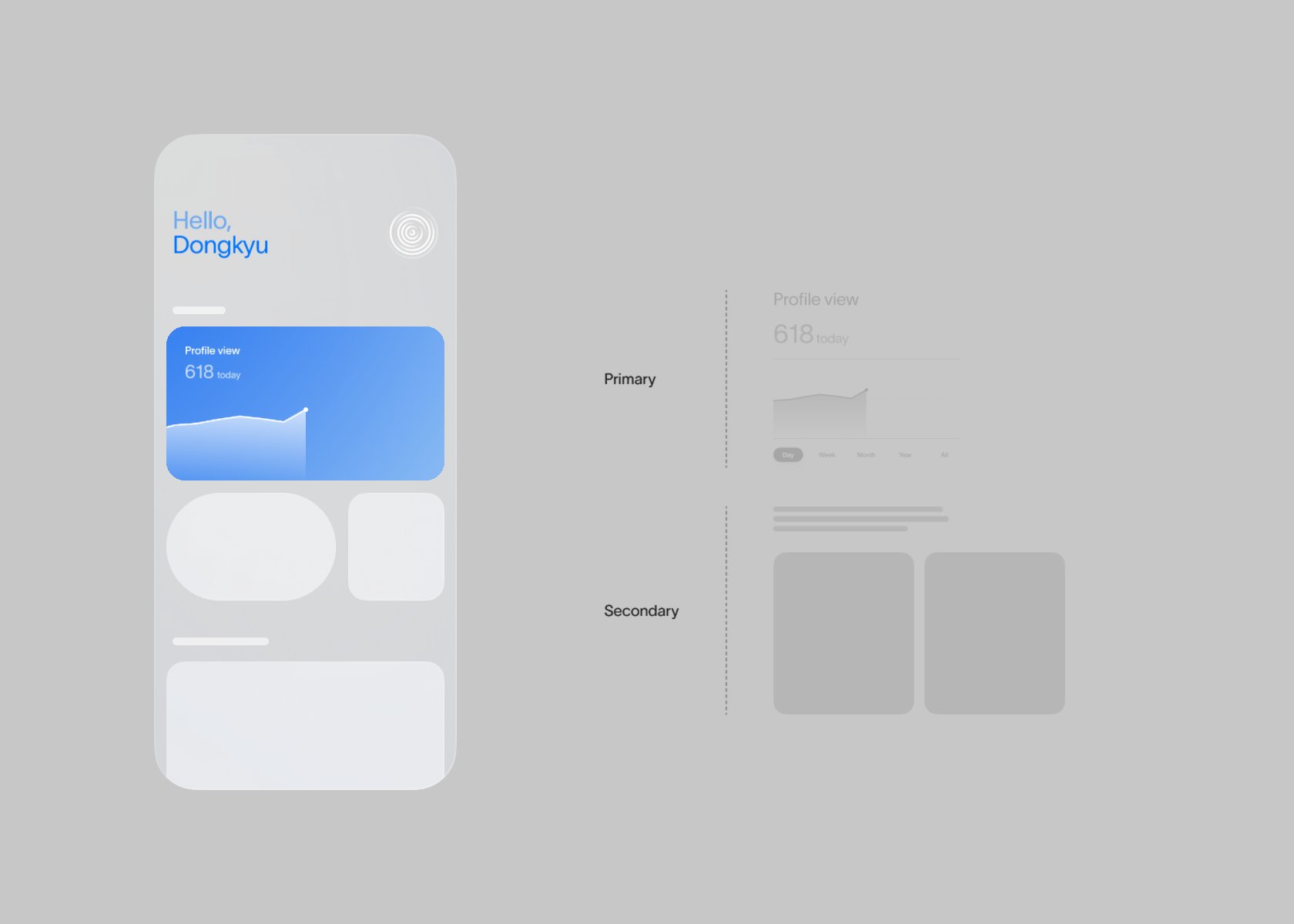
Изображение 1–4. Слой «Profile view» бесшовно перемещается при переходе к следующему состоянию. Подробная разбивка будет на следующем изображении.

Изображение 1–5. Такой плавный переход получился за счёт применения двух слоев «Profile view» — маленького и большого. Эффект масштабирования и плавного перехода между двумя слоями создаёт впечатление, что единый слой заголовка бесшовно переходит из одного состояния в другое.
Добавление живости с помощью масштабирования

Масштабирование вносит динамику, задаёт направление и оживляет переходы. Например, при переходе на следующий экран можно уменьшить размер текущих компонентов и слоёв со 100% до 90% и совместить это с эффектом затухания. Например, при отображении наложения можно уменьшить текущий экран. Это создаёт впечатление, что наложение скользит с более высокого слоя, подчёркивая связь между состояниями. Вы можете увеличивать и уменьшать степень масштабирования на своё усмотрение. Масштабирование обычно применяют совместно с первым принципом: плавным появлением/затуханием.

Изображение 2–1. Внедрение эффекта масштабирования с затуханием придаёт объектам более динамичное, живое присутствие, как в этом примере. Переход получается изящным, словно слои скользят вверх и вниз.


Изображение 2–2. На изображении выше — несколько примеров применения эффекта масштабирования для текстовых слоев.
Слева мы видим выделение активных и неактивных текстовых слоёв с использованием масштабирования и последующим затуханием.
Справа — динамичный переход с масштабированием текстовых слоёв и карточек.


Изображение 2–3. Два примера выше демонстрируют, как можно улучшить более крупные элементы с помощью переходов с масштабированием.
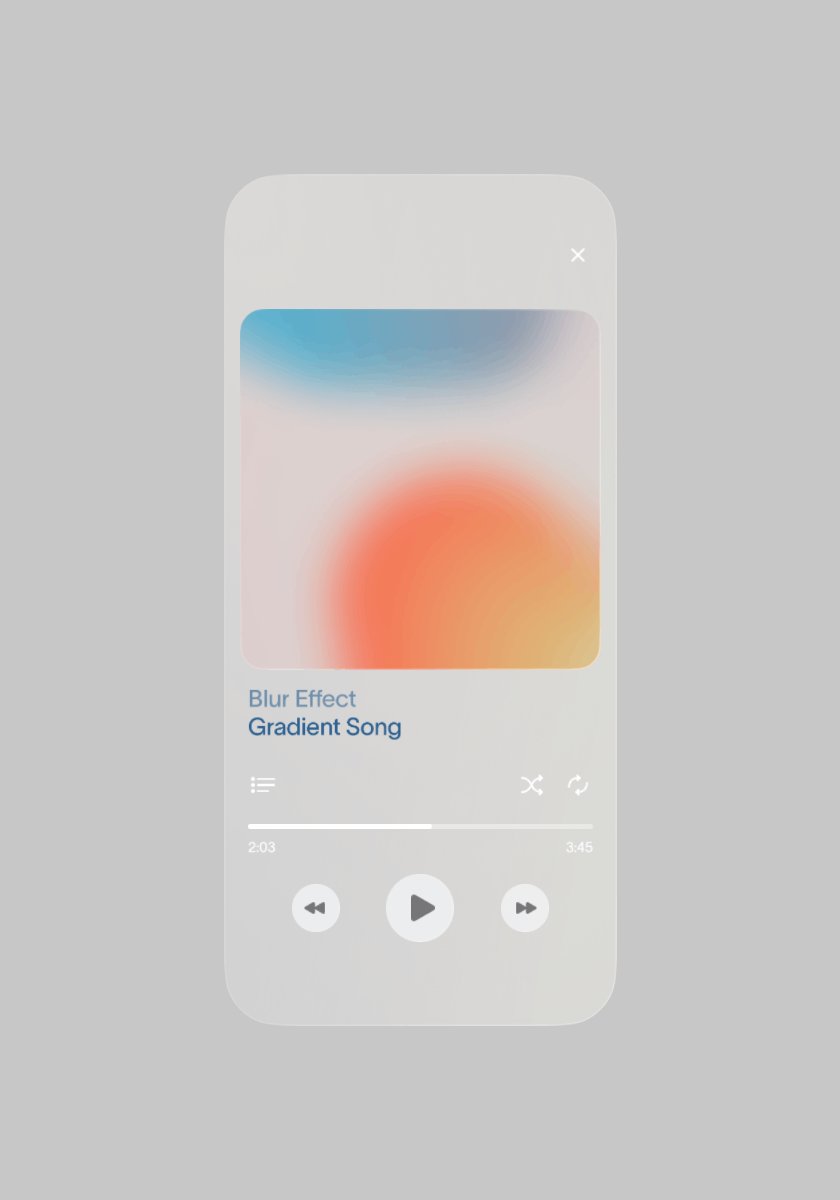
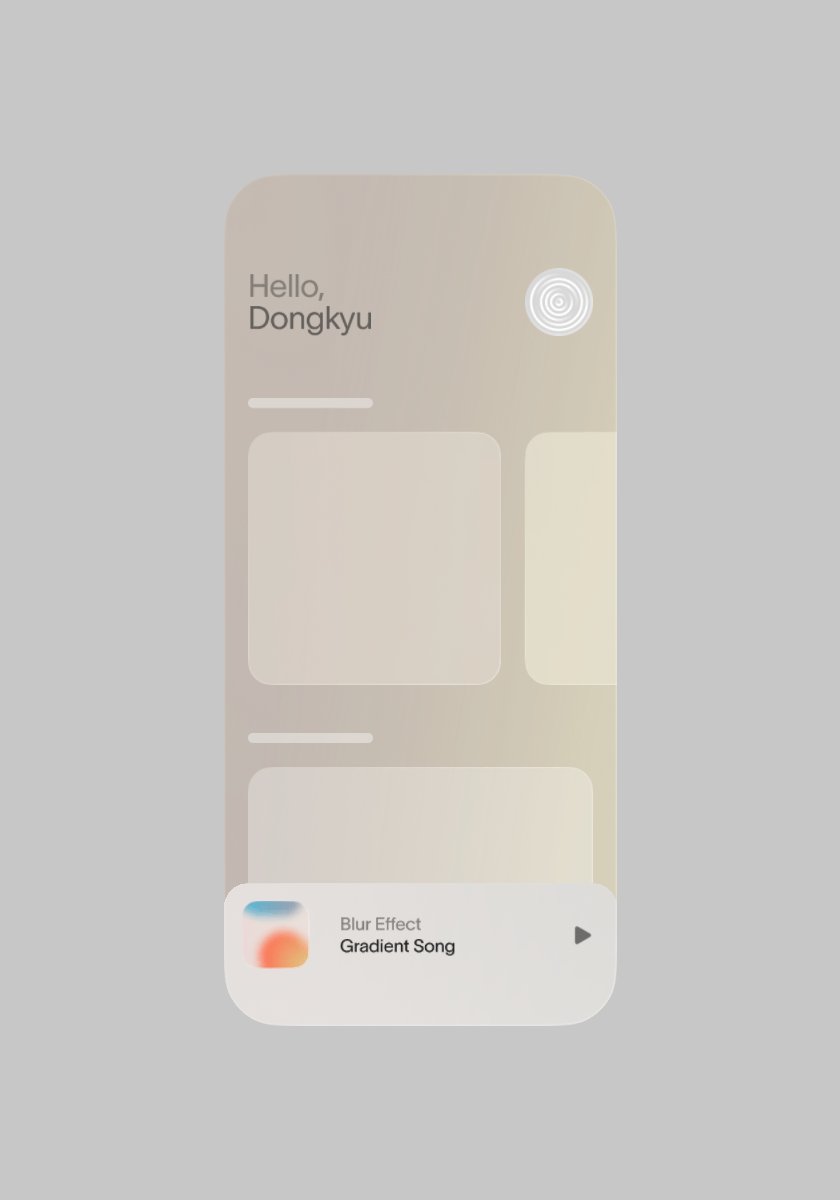
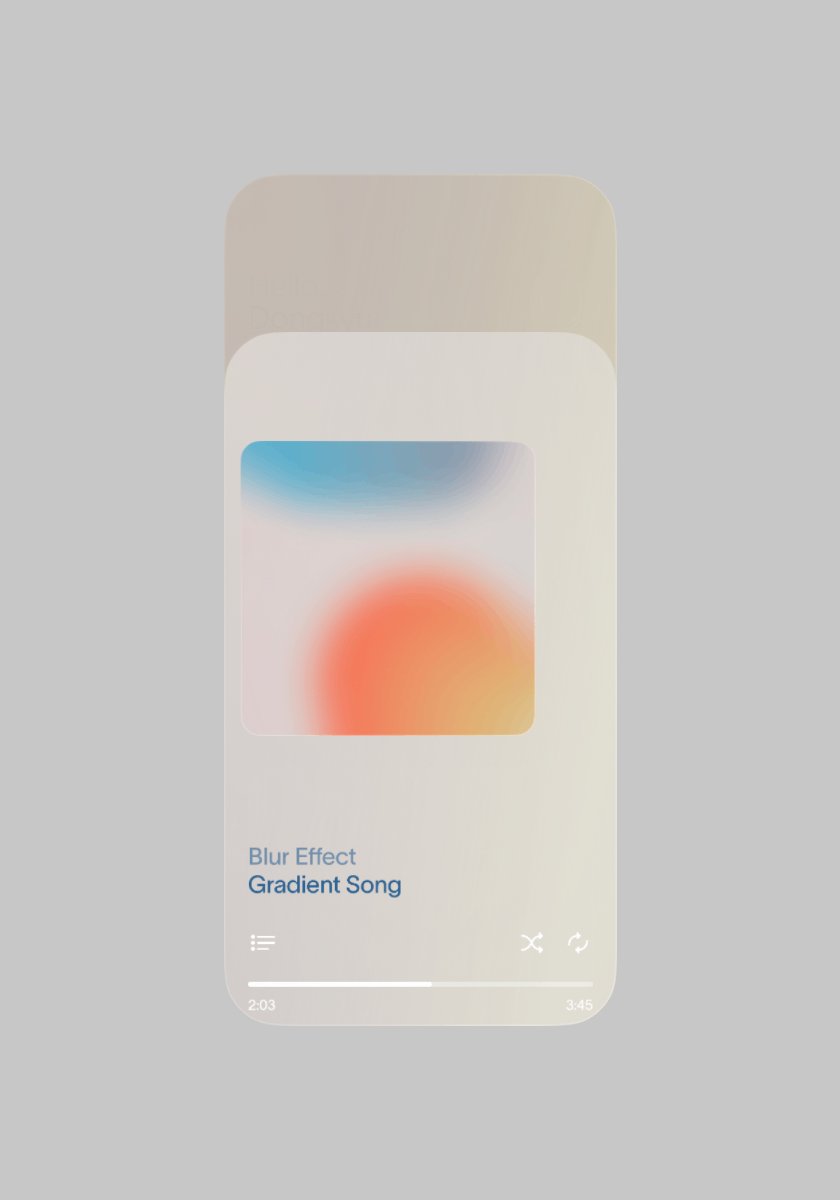
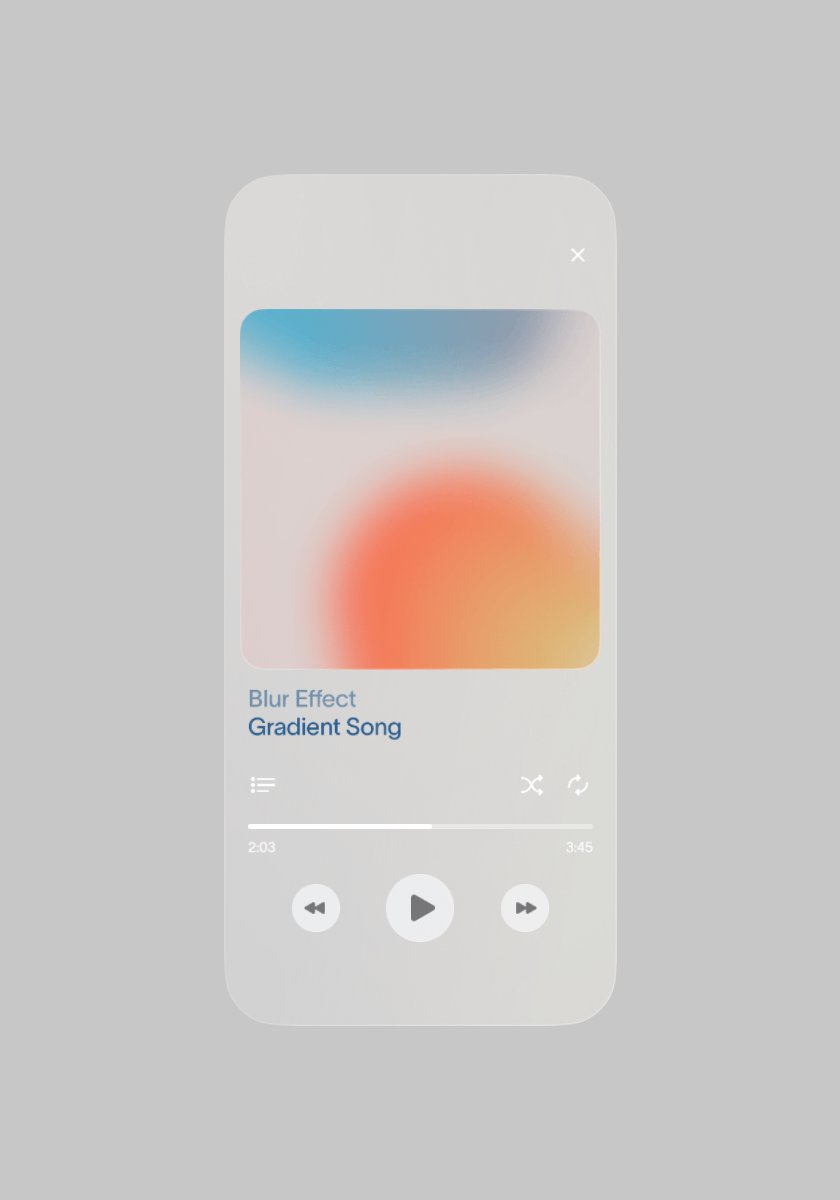
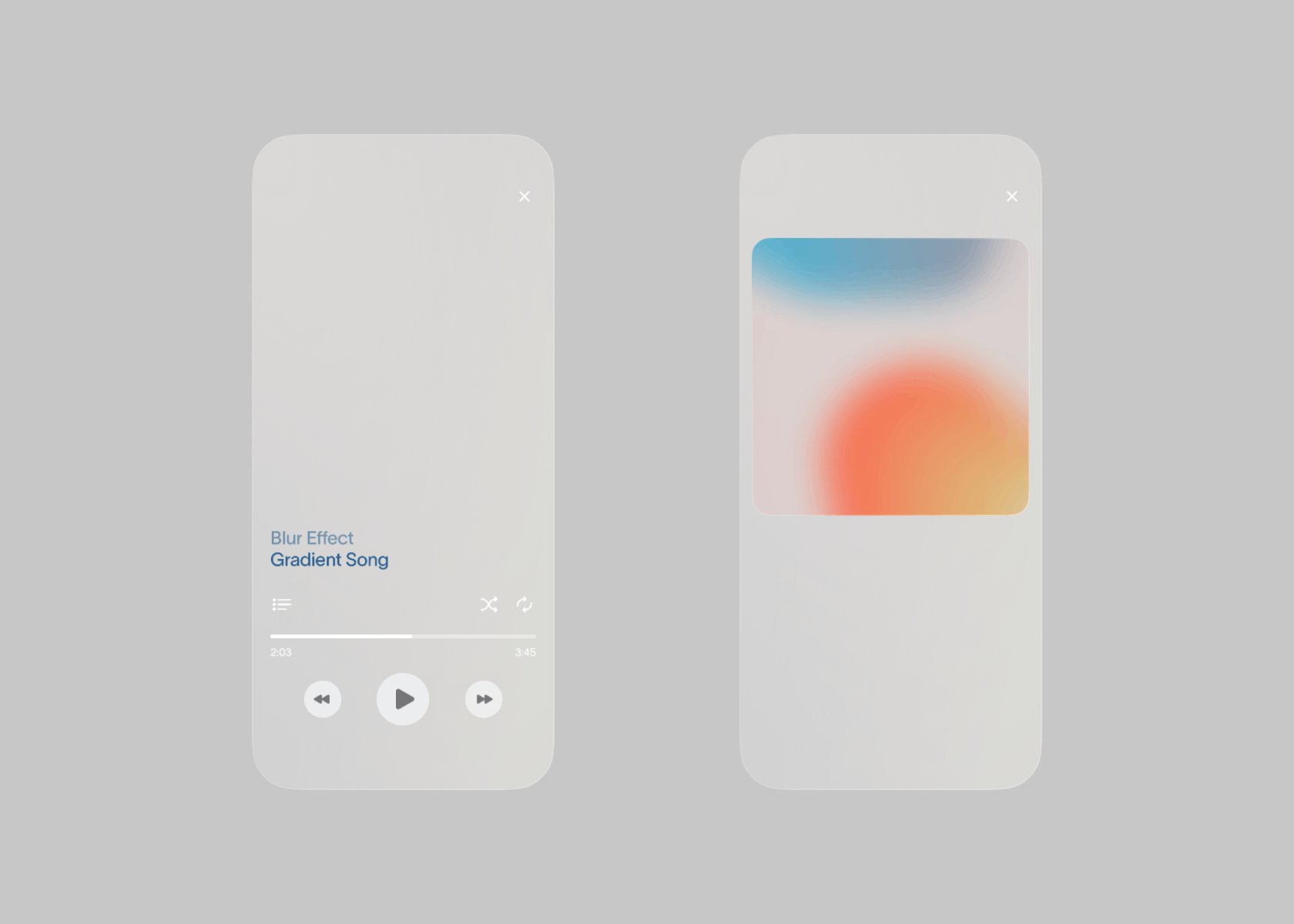
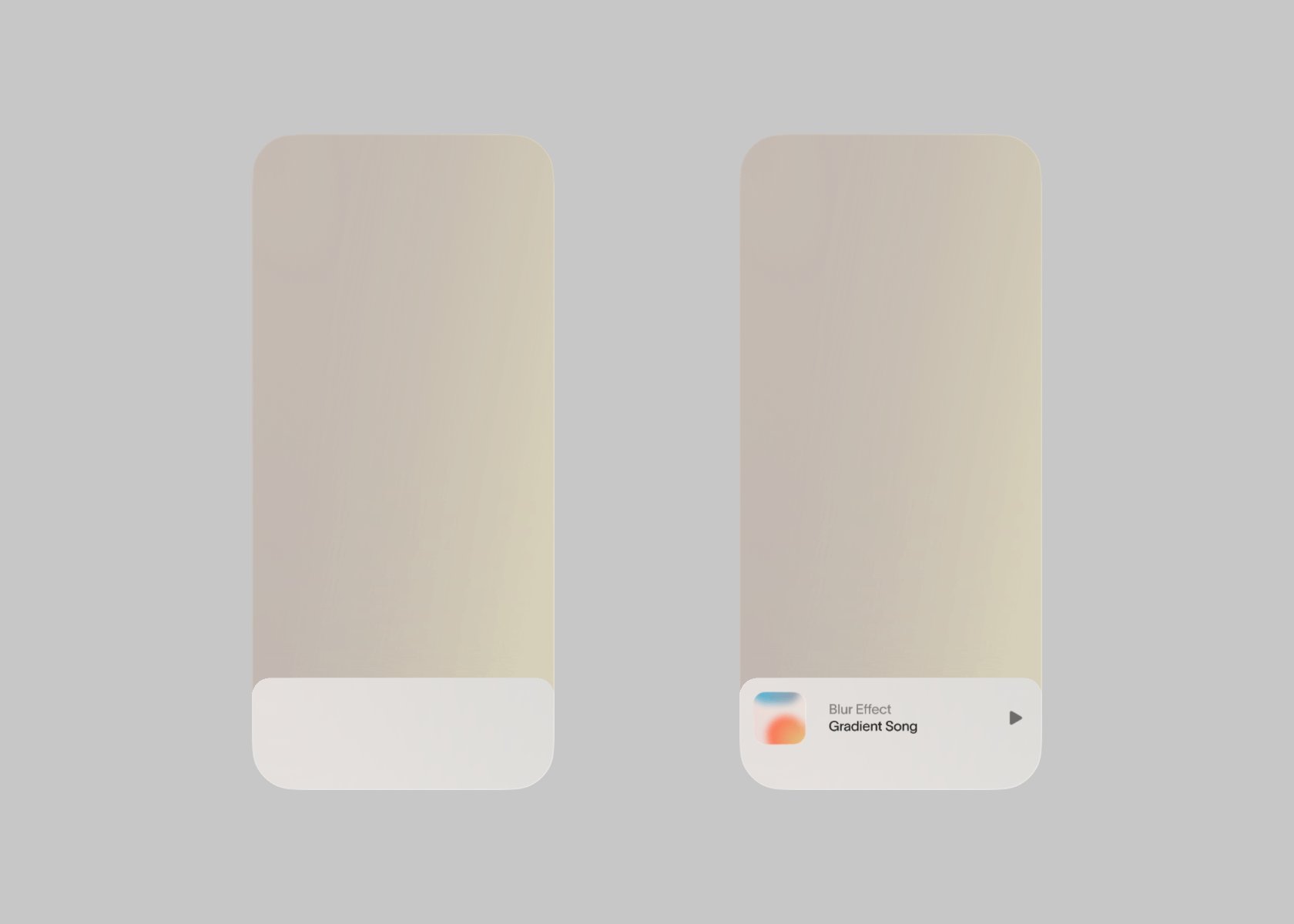
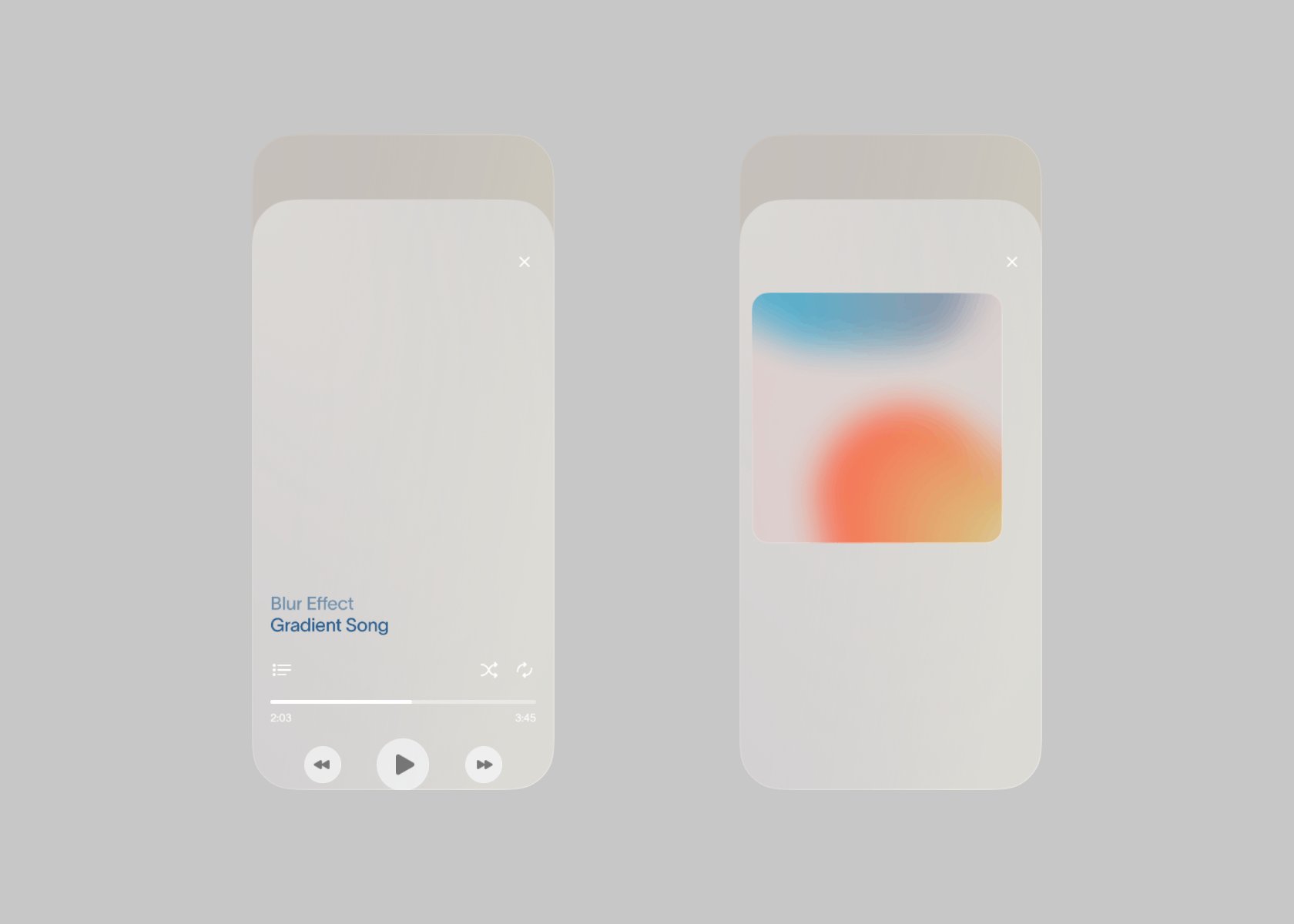
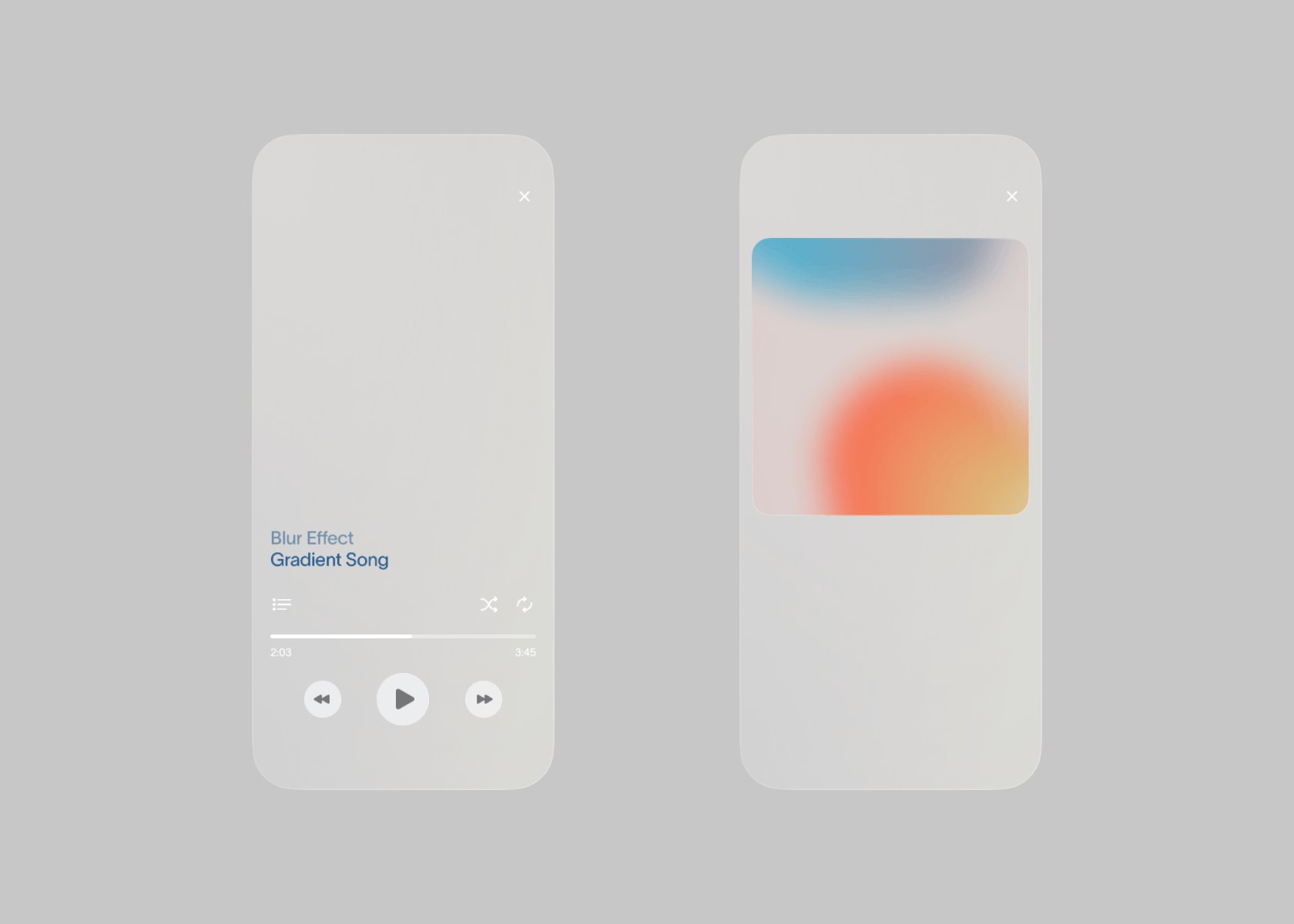
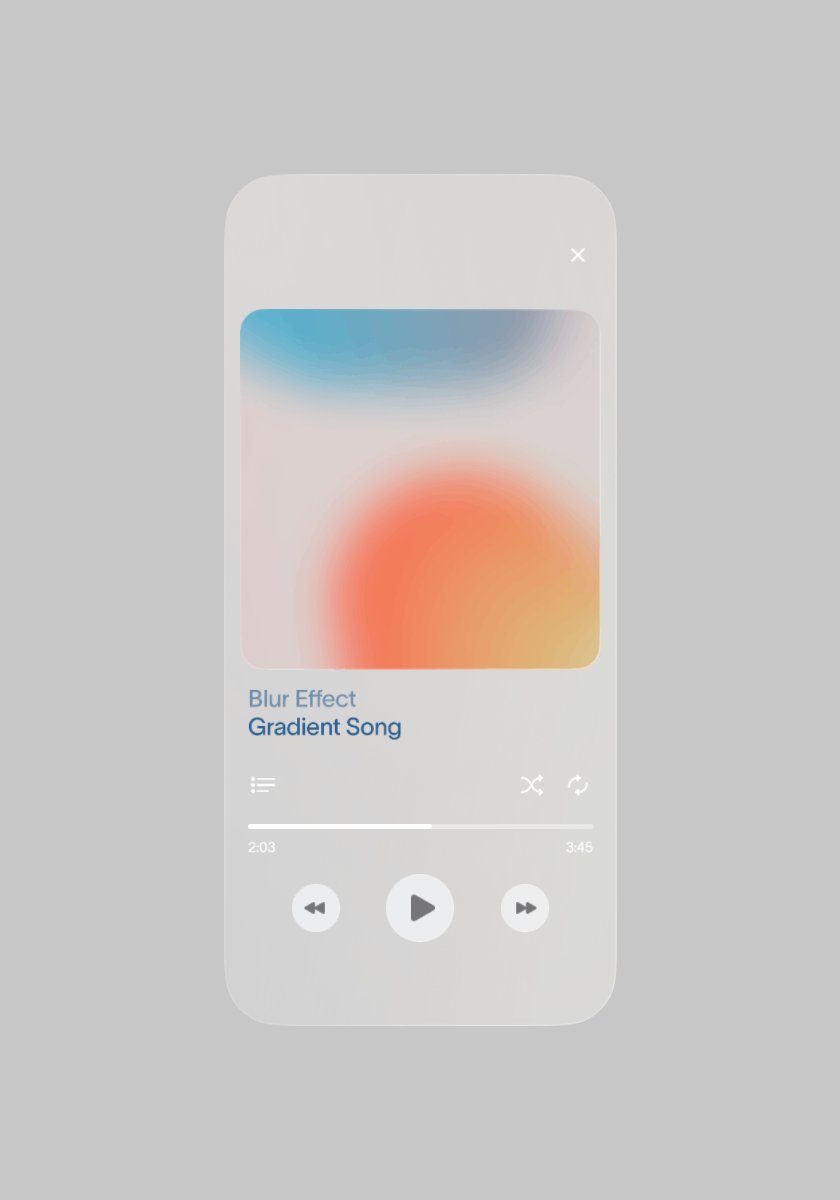
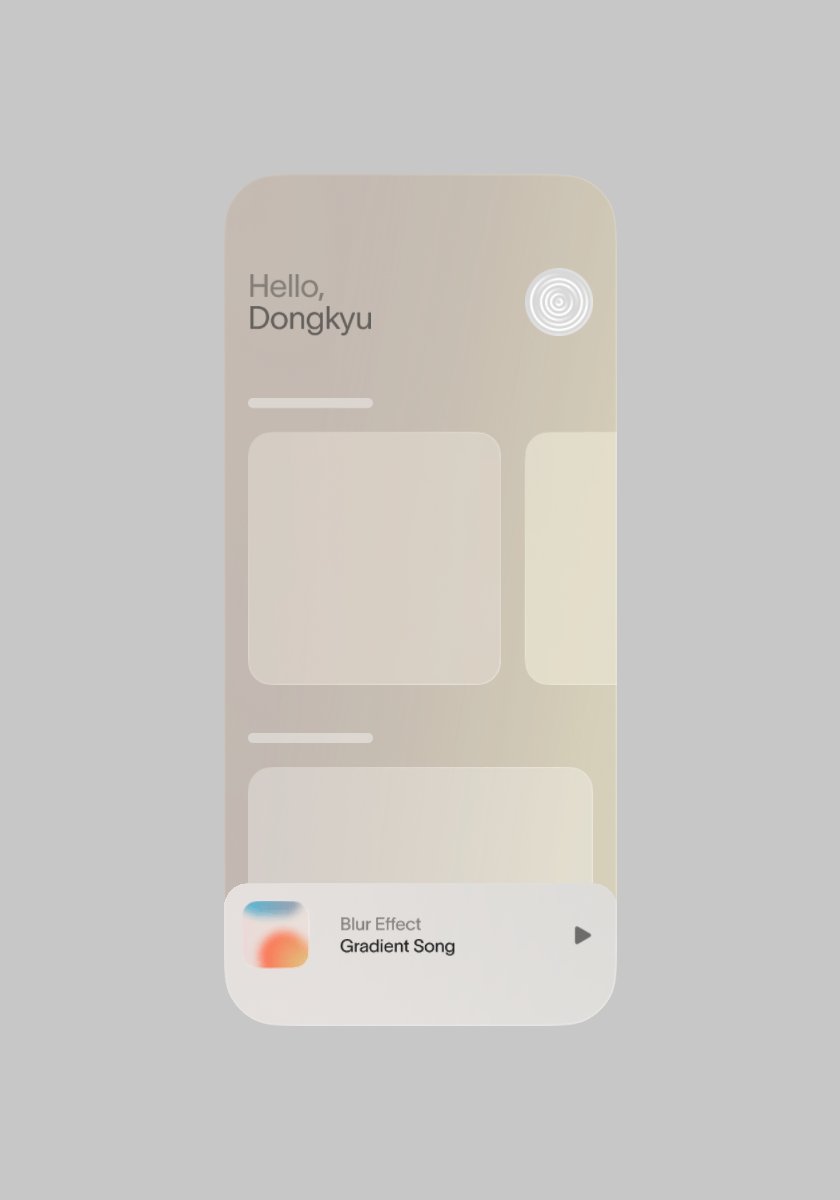
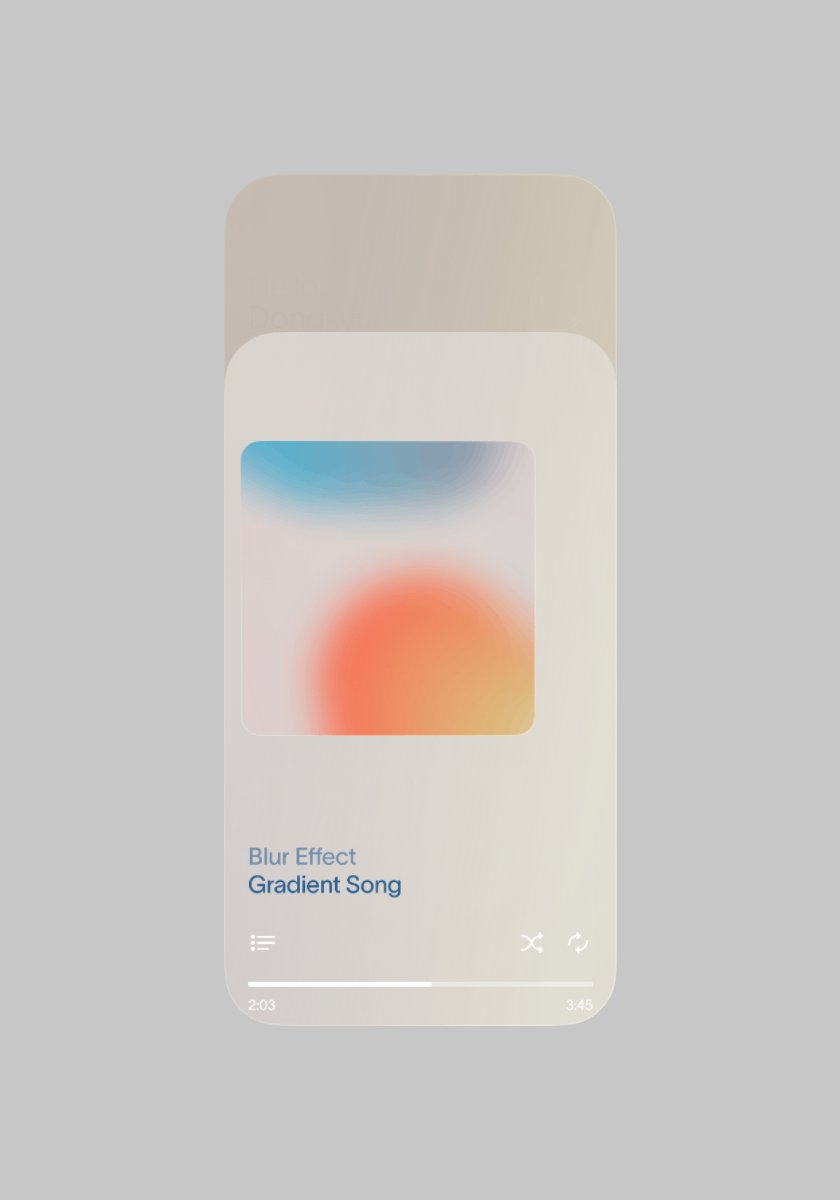
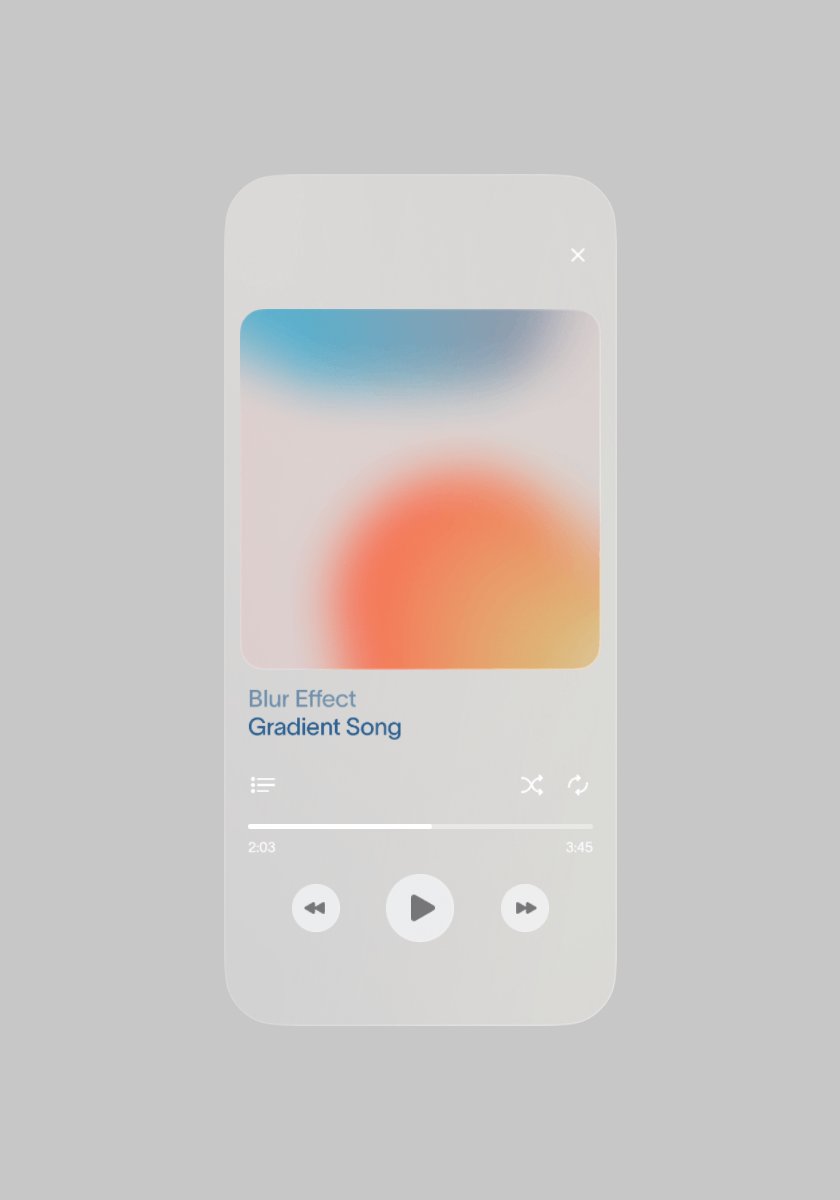
Слева: знакомый пример масштабирования можно увидеть в музыкальных приложениях при перемещении обложки альбома. При уменьшении музыкального плеера обложка альбома плавно уменьшается до размера миниатюры.
Справа: при открытии наложения можно также уменьшить масштаб и слегка показать предыдущий экран, намекая на наличие слоя на заднем плане. Это стандартный стиль наложения в iOS.
Поддерживайте постоянное направление движения
Любое движение, изменение масштаба или анимация в продукте по своей сути задаёт направление. Это определяет контекст продукта и представляет собой мощный способ сделать переходы последовательными. Важно подробно описывать направление, например, движение элемента вверх или вниз, в сторону, с которой появляется наложение, и другие. Хорошо разработанные продукты поддерживают чёткое и последовательное направление, которое соответствует их контексту.

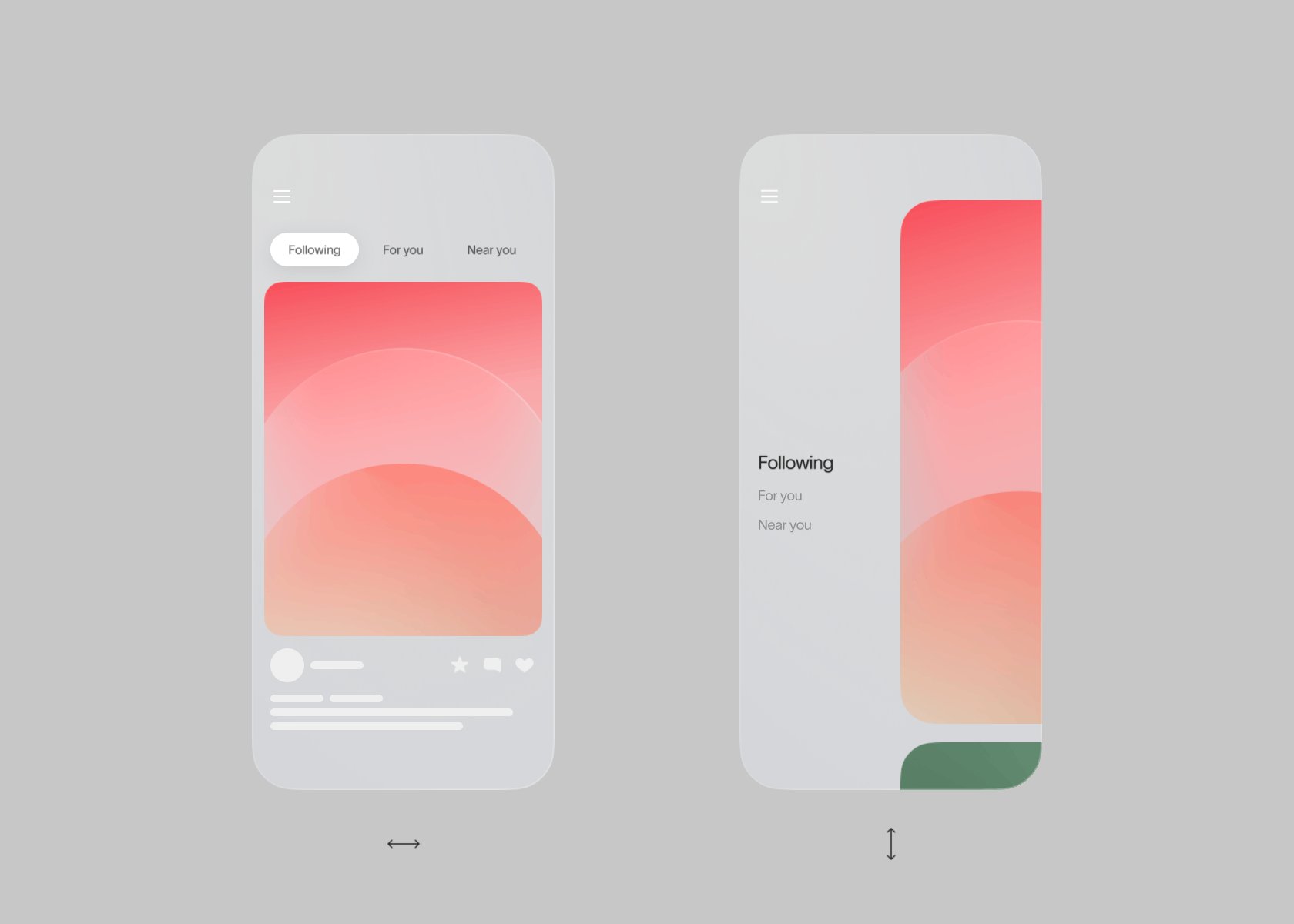
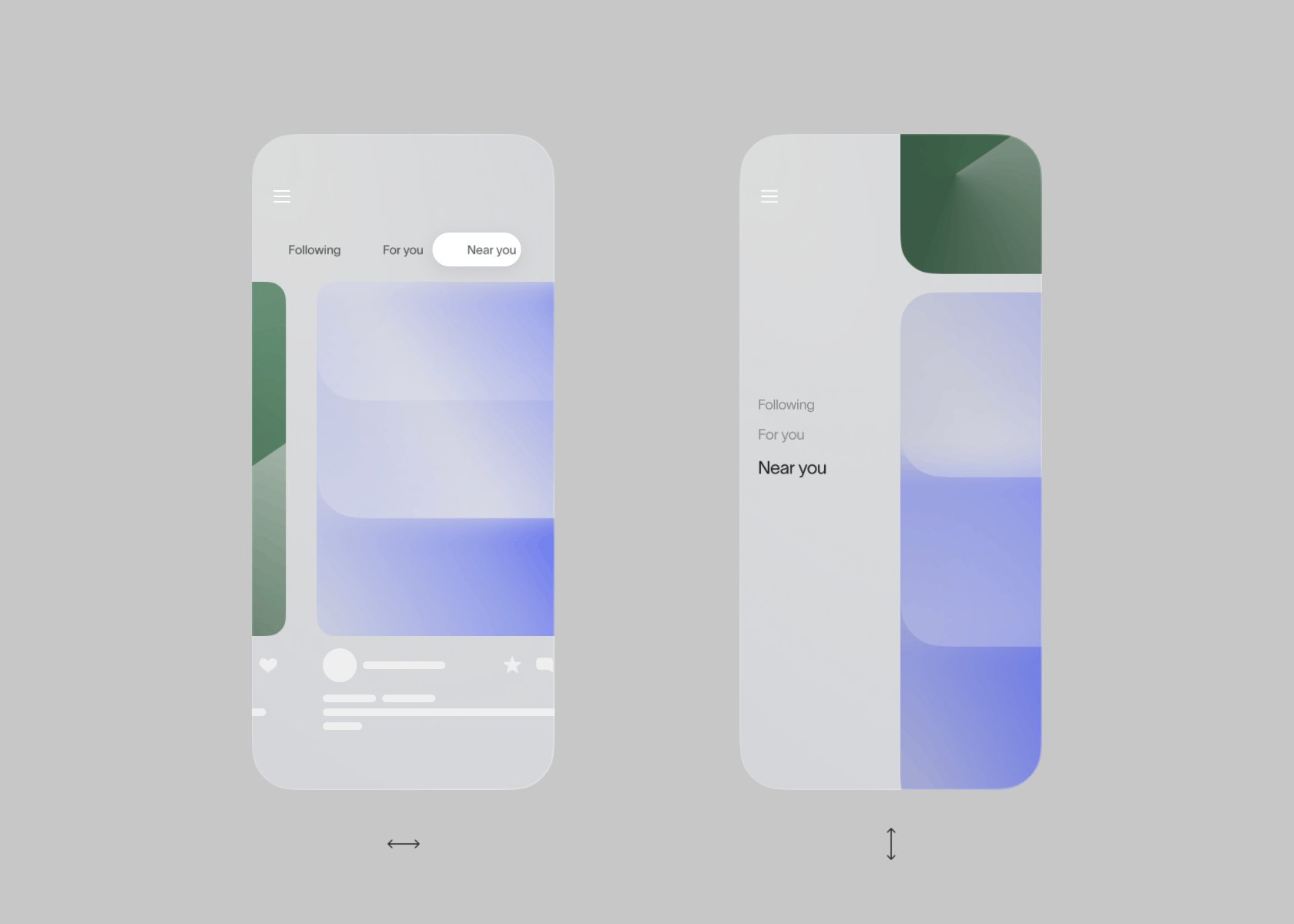
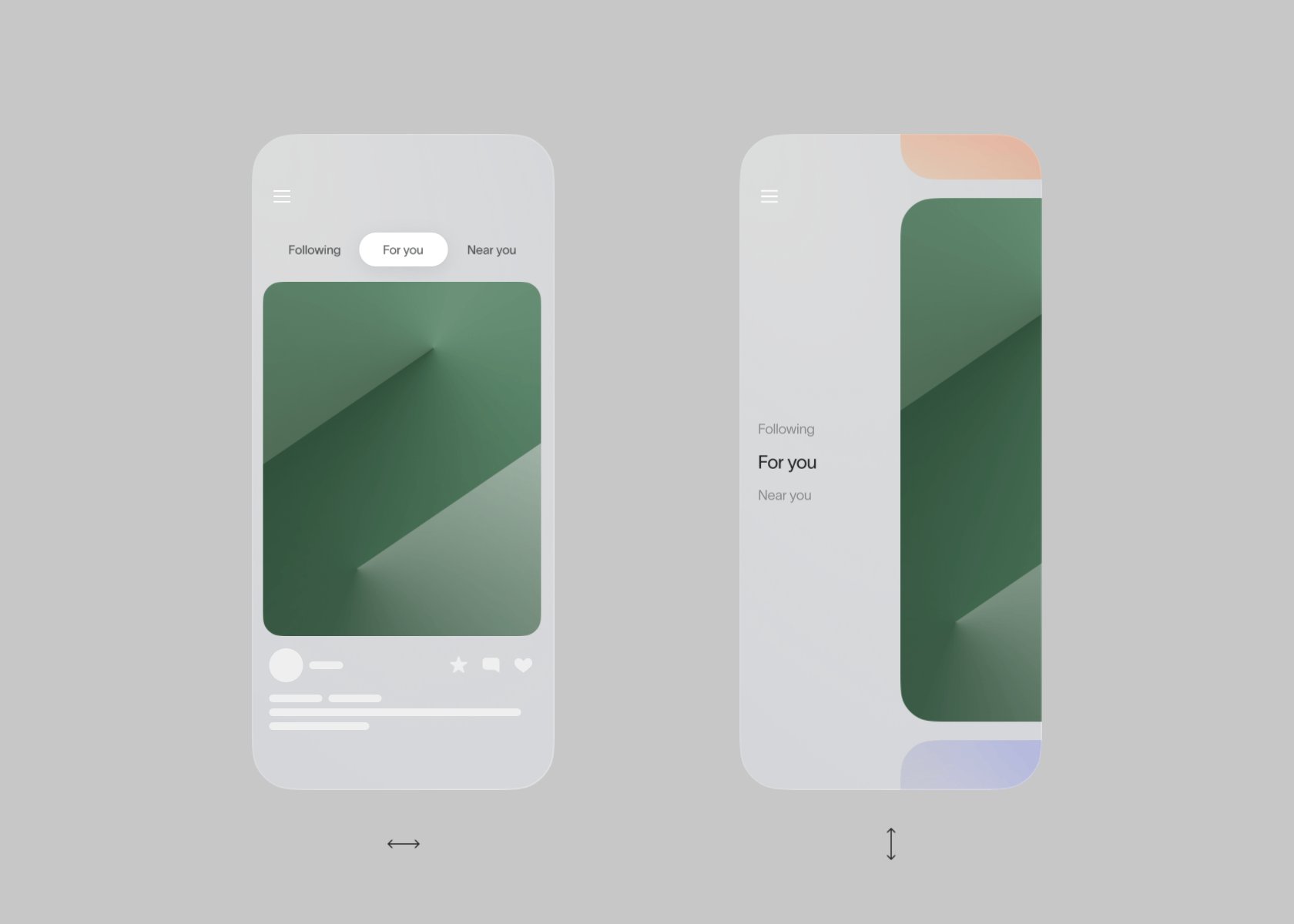
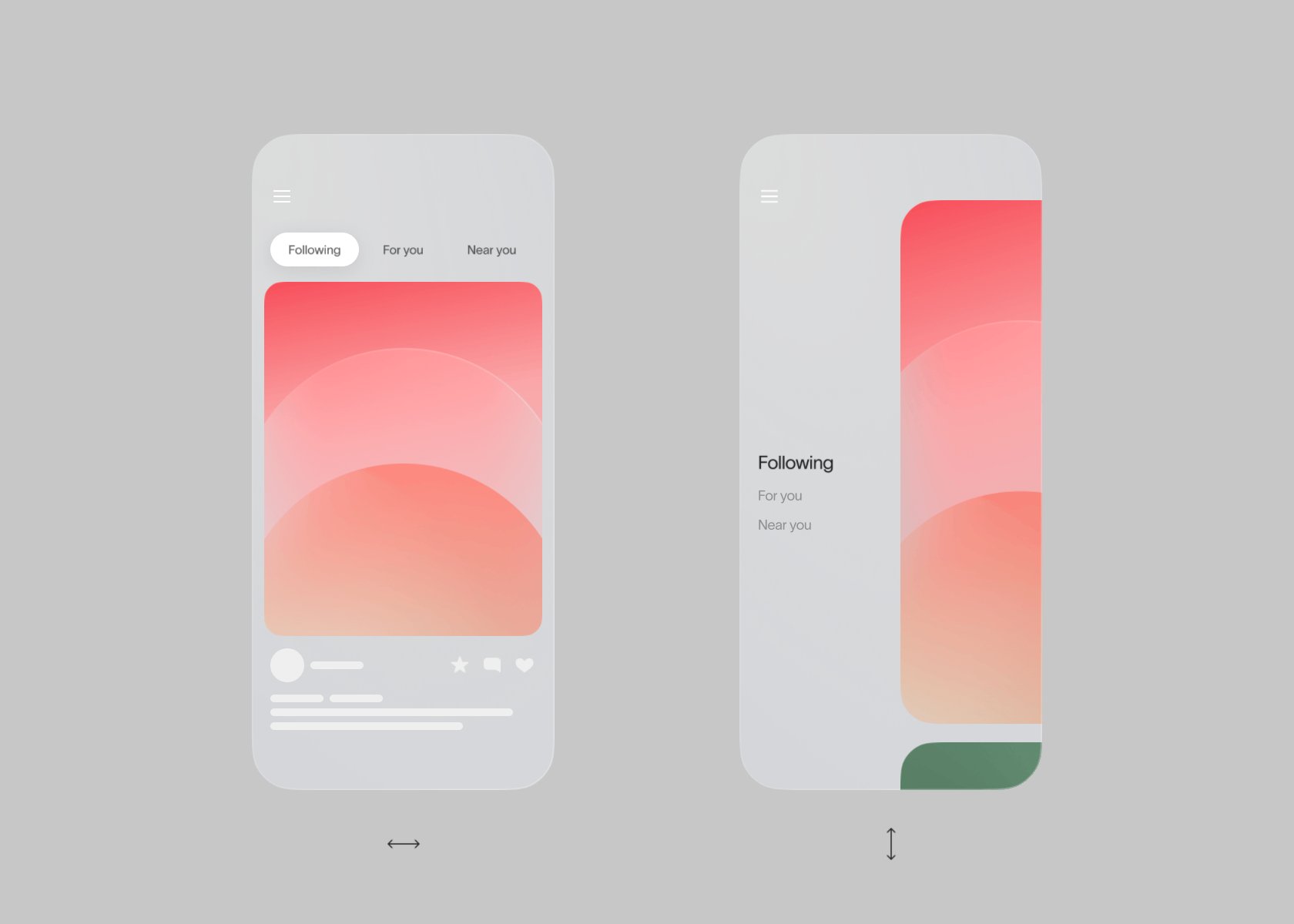
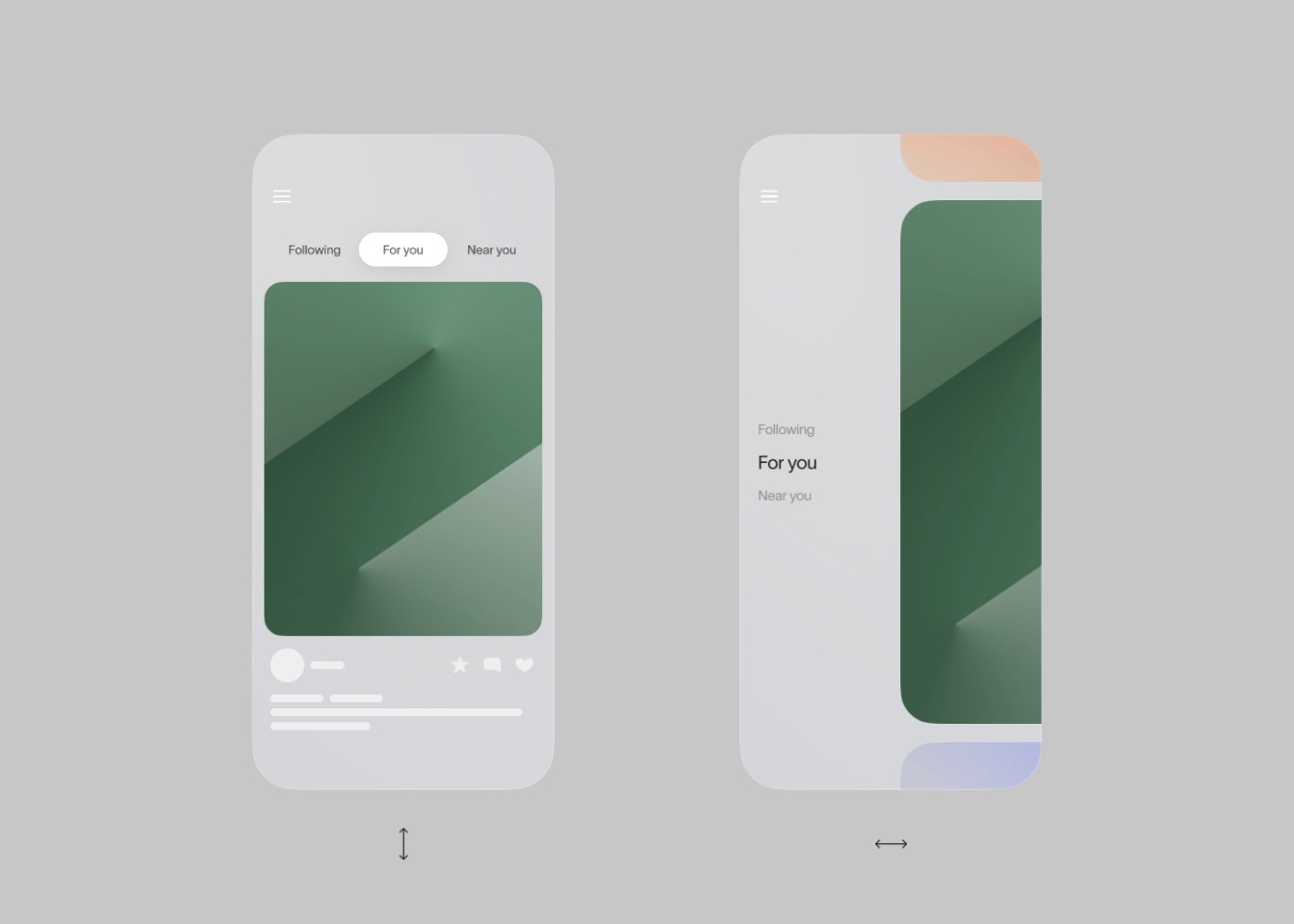
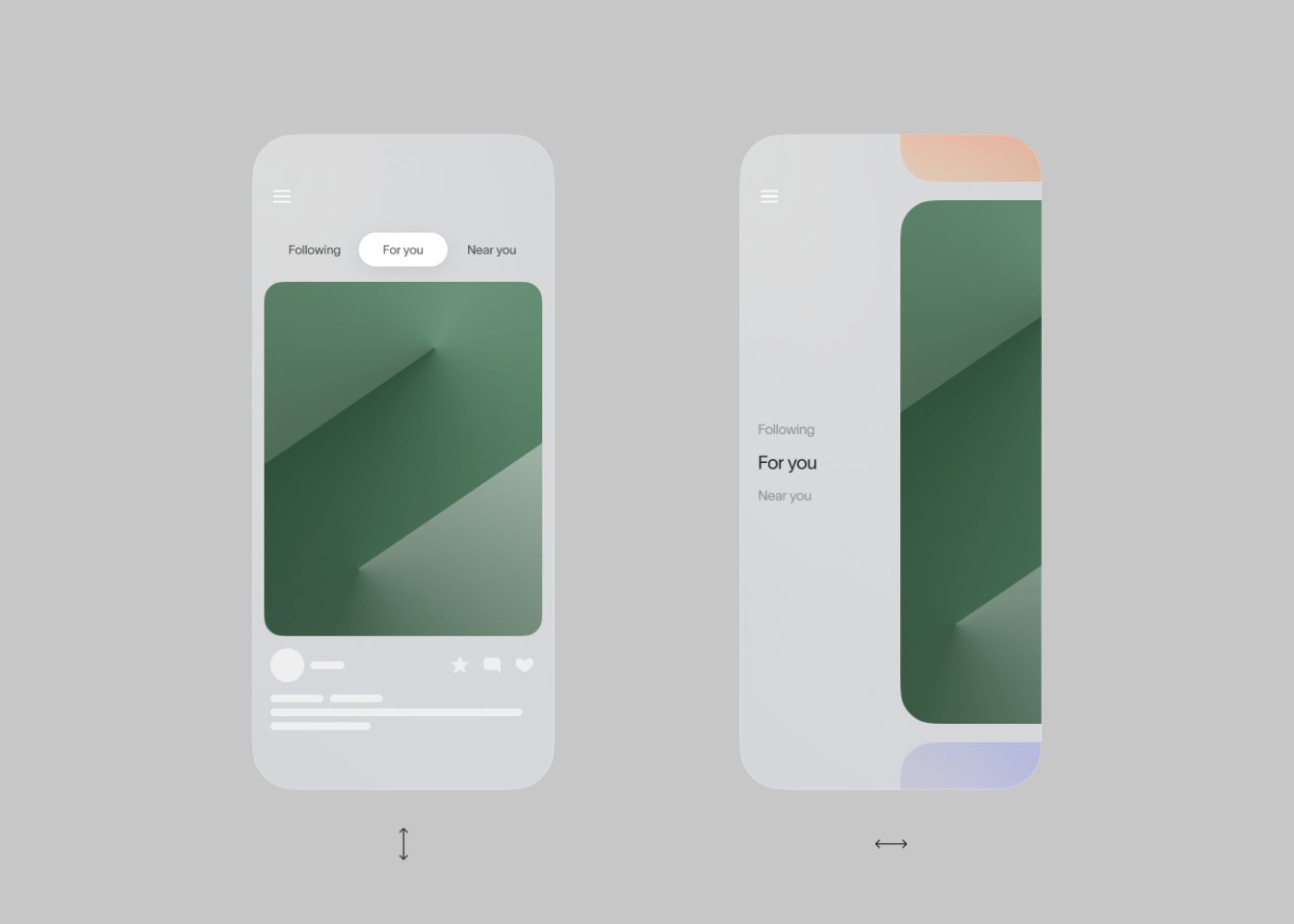
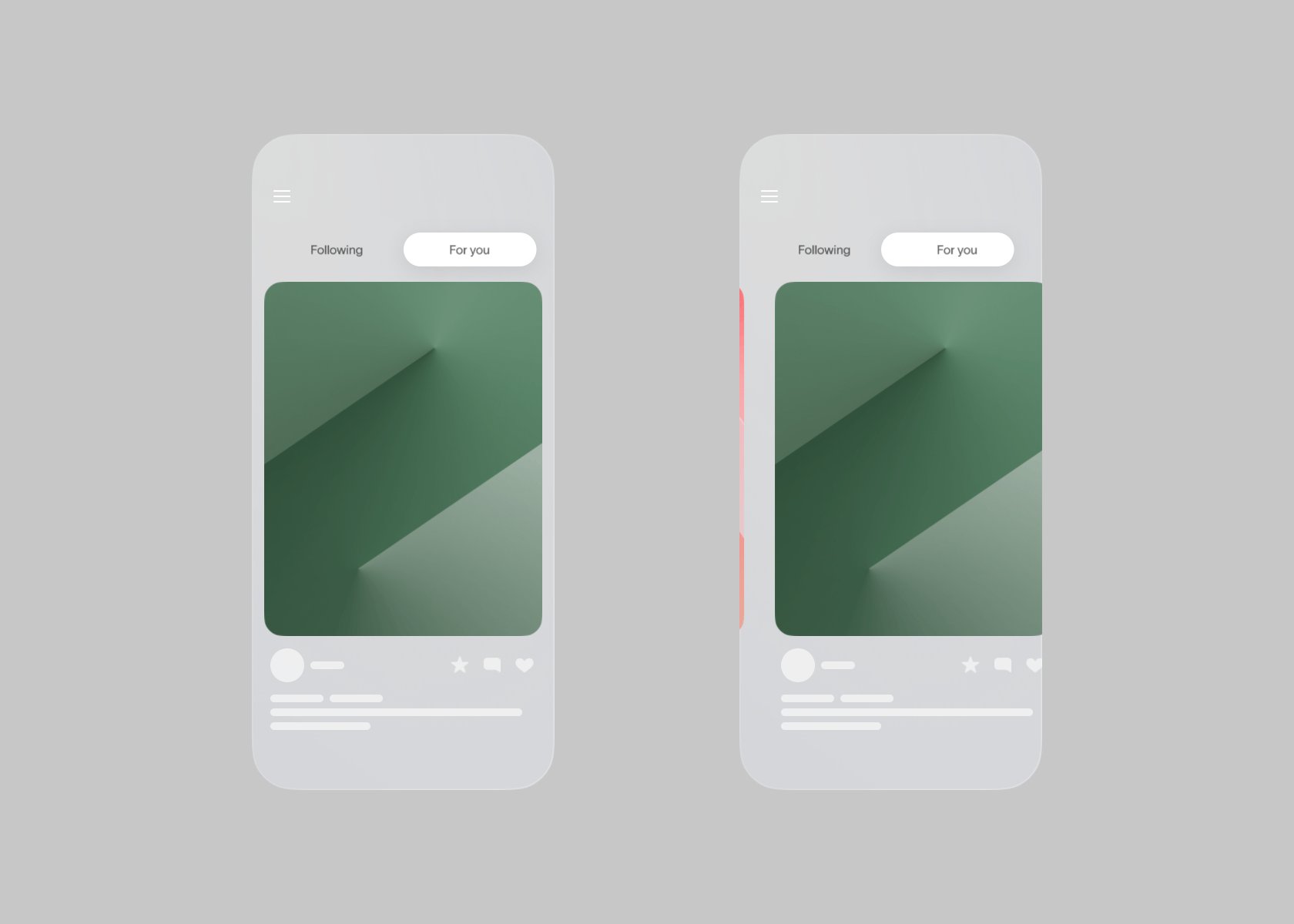
Изображение 3–1. Слева: переключение экрана с помощью горизонтальной навигации — типичное поведение для приложений социальных сетей. Таким образом, чтобы изменить вид, нужно провести пальцем или нажать на переключатель.
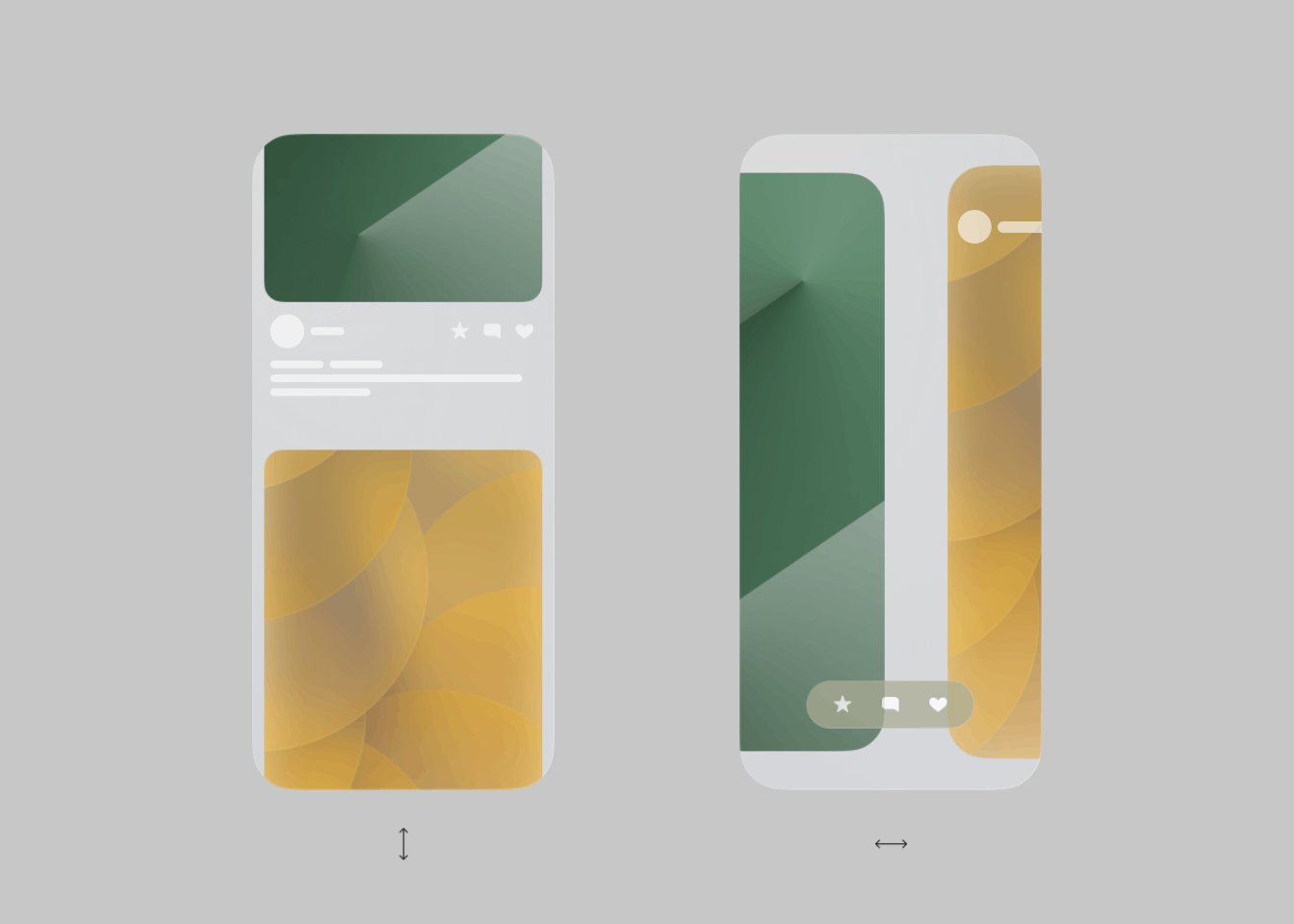
Справа: в этом приложении компоновка с вертикальной навигацией немного отличается. В данном случае переключение экрана осуществляется свайпом вверх и вниз.

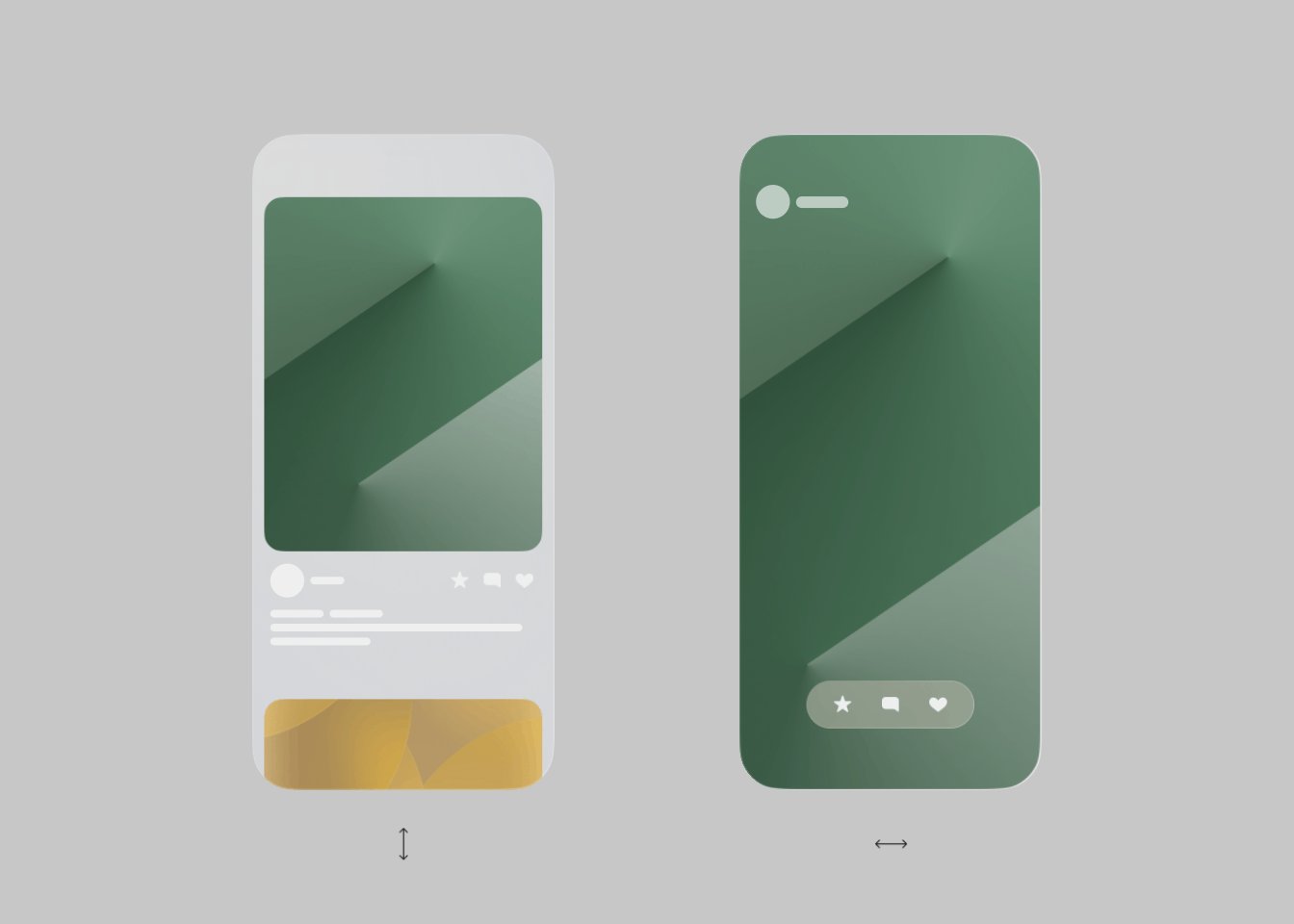
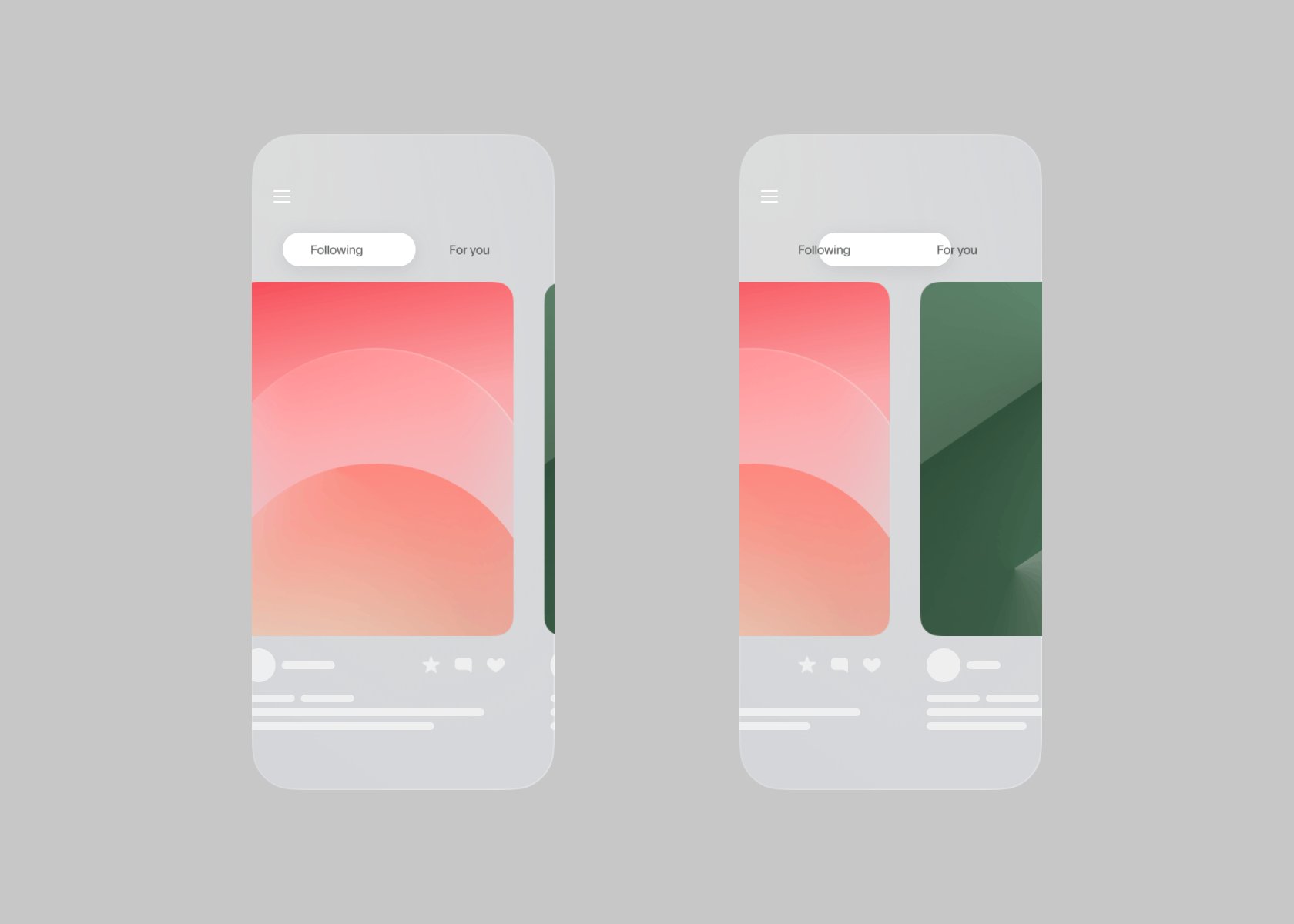
Изображение 3–2. Слева: как и следовало ожидать, можно прокручивать посты свайпом вверх и вниз.
Справа: поскольку в этом приложении навигация — вертикальная, прокрутка постов будет горизонтальной.

Изображение 3–3. Даже когда вы открываете меню или делаете другие соответствующие переходы, всегда можно задать приложению общее направление.
Слева: открытие меню подразумевает вертикальный просмотр в приложении.
Справа: элементы меню появляются слева направо и тем самым указывают на горизонтальный просмотр в приложении.
Сбалансируйте скорость
Правильная скорость анимации даёт полезную обратную связь и значимый опыт. Слишком медленные переходы могут утомить пользователей, а слишком быстрые теряют смысл. Поэтому важно искать баланс. В некоторых статья пишут, что оптимальная и подходящая для большинства ситуаций скорость — от 100 мс до 500 мс. Вы можете использовать эту информацию в качестве руководства, но настройте её под свой продукт. Это ещё один способ создать отличный продукт от других.

Изображение 4–1. В случае быстрого действия, такого как переключатель в виде слайдера в этом примере, важна правильная скорость, чтобы дать людям обратную связь. Поскольку это переход внутри страницы, он должен быть немного быстрее, чем анимация между страницами.

Изображение 4–2. Для переходов между страницами с большим количеством элементов важно предоставить контекст, чтобы пользователи не чувствовали себя оторванными от каждого из состояний. Такой переход может быть немного медленнее, чем внутристраничный. Однако это необязательно означает замедление скорости анимации. Правильная скорость по-прежнему важна, чтобы продукт не казался медленным.
Устанавливайте приоритеты, порядок и группировку
Когда происходит переход между несколькими элементами, расставьте их по степени важности, чтобы пользователи смогли сосредоточиться на ключевых взаимодействиях. Вместо мгновенного появления всех элементов, сделайте так, чтобы они появлялись в порядке приоритетности. Группируйте похожие элементы вместе, а затем ранжируйте эти группы. Неактуальные группы можно полностью скрыть, чтобы акцентировать внимание на важных разделах.

Изображение 5–1. Появление на этом экране всех элементов одновременно производило бы впечатление перегруженности и сложности. Поэтому здесь использовали каскадный переход с расстановкой приоритетов. В этом приложении основные элементы — «Profile view» и поддерживающий график, потому что они присутствуют в обоих состояниях. Затем второстепенные, менее важные элементы, могут следовать за ними.

Изображение 5–2. Возникает ощущение, что в музыкальных приложениях сложные переходы при сворачивании плеера. Мы можем достичь плавного перехода, если сделаем акцент на обложке и названии. Более подробный разбор можно увидеть на следующем изображении.

Изображение 5–2. Слева: анимация показывает, как слой плеера уменьшается. Как видите, название текущей музыкальной композиции и элемент плеера просто исчезают, опускаясь вниз.
Справа: после уменьшения экрана появляется новый слой с названием. В результате это не отвлекает от элементов в плеере и анимации изменения масштаба обложки.
Определите пространственную ориентацию
Несмотря на то что область взаимодействия пользователя ограничена экраном устройства, важно продумать «невидимое» пространство за пределами видимой рамки. Определение пространственной ориентации помогает пользователям сформировать у себя в голове модель продукта, и тем самым улучшить их опыт. Часто дизайнеры применяют несколько функциональных уровней, чтобы придать плоским экранам глубину и пространственность.


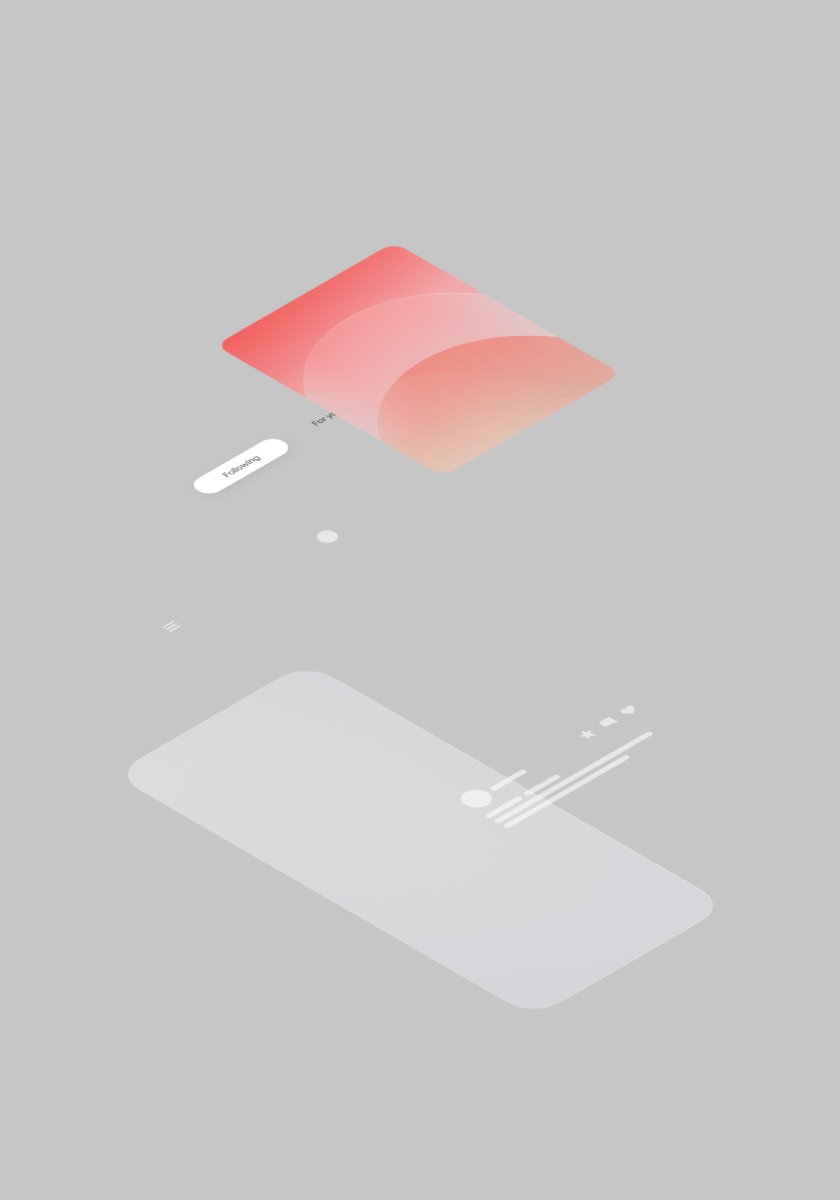
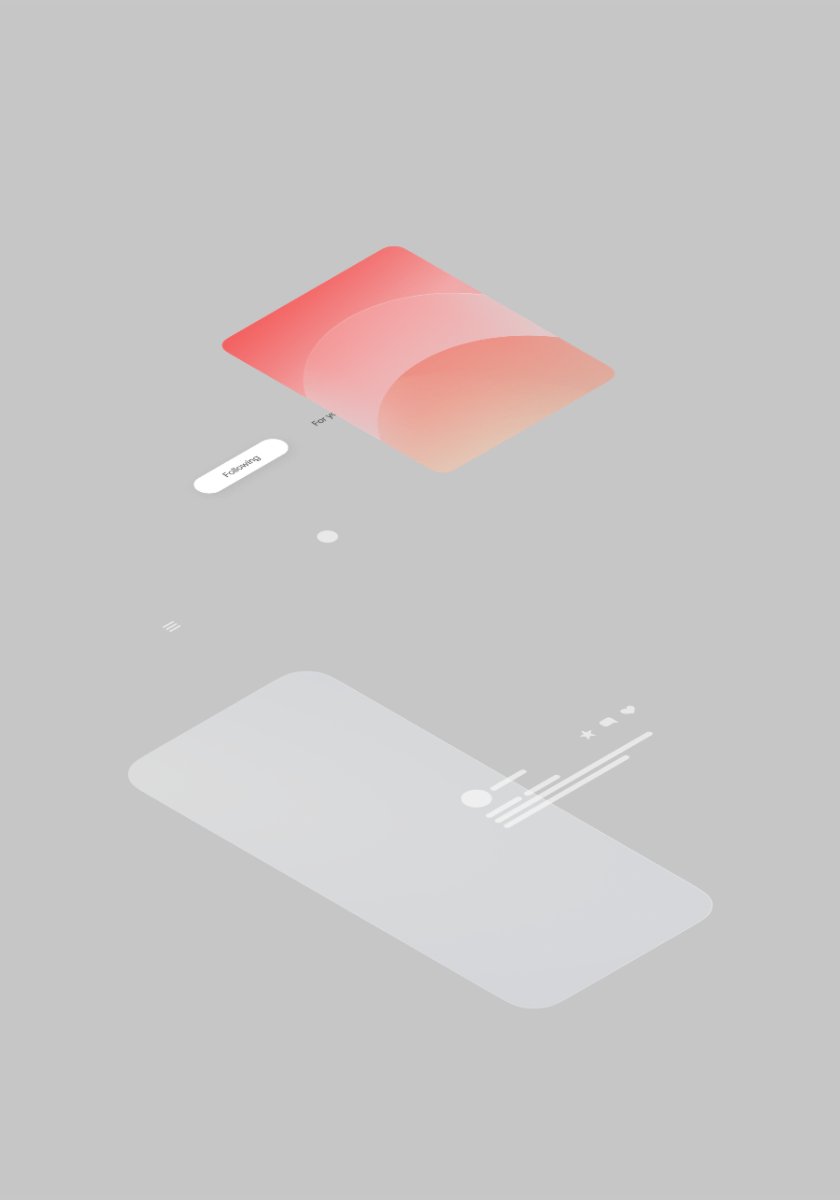
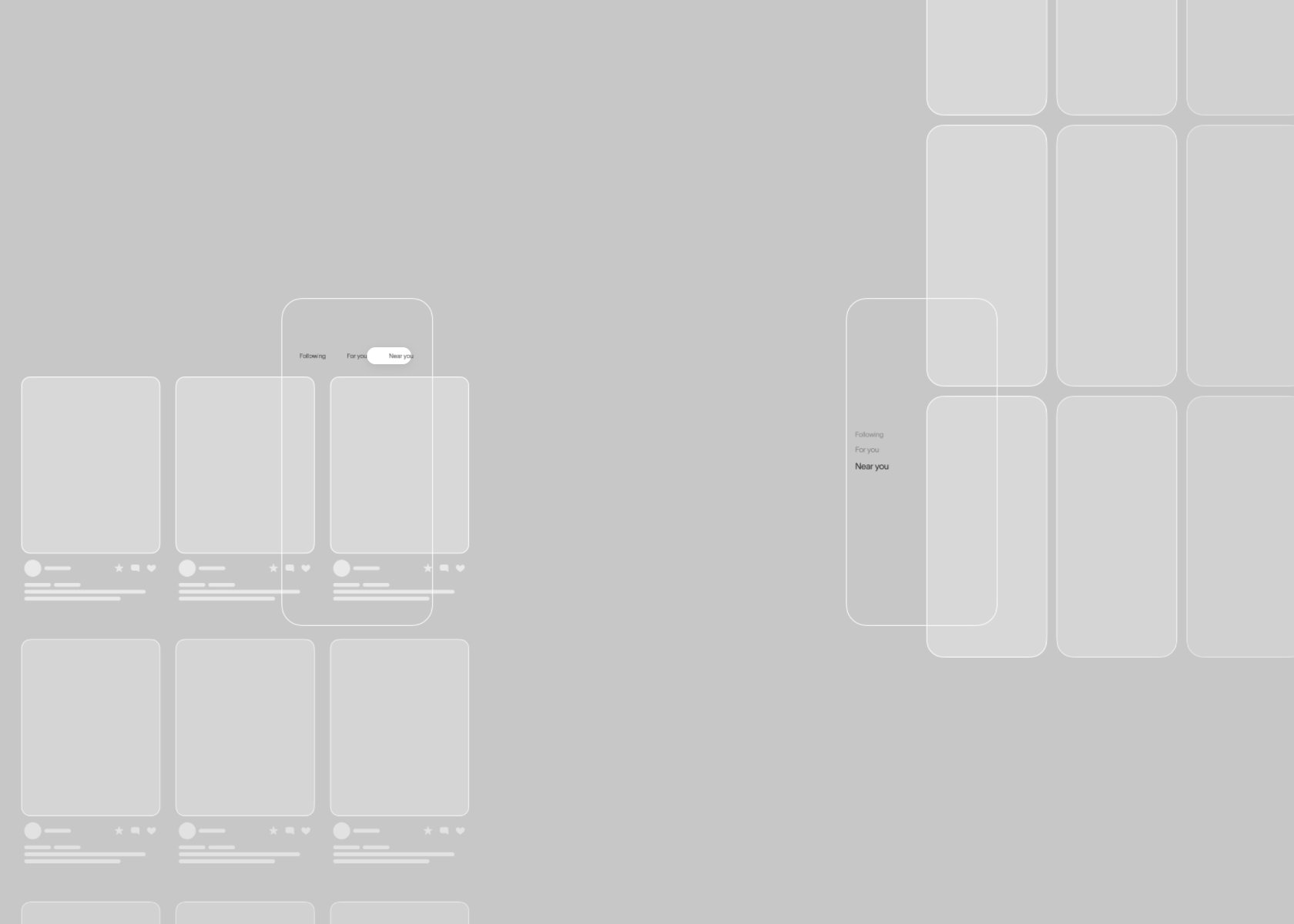
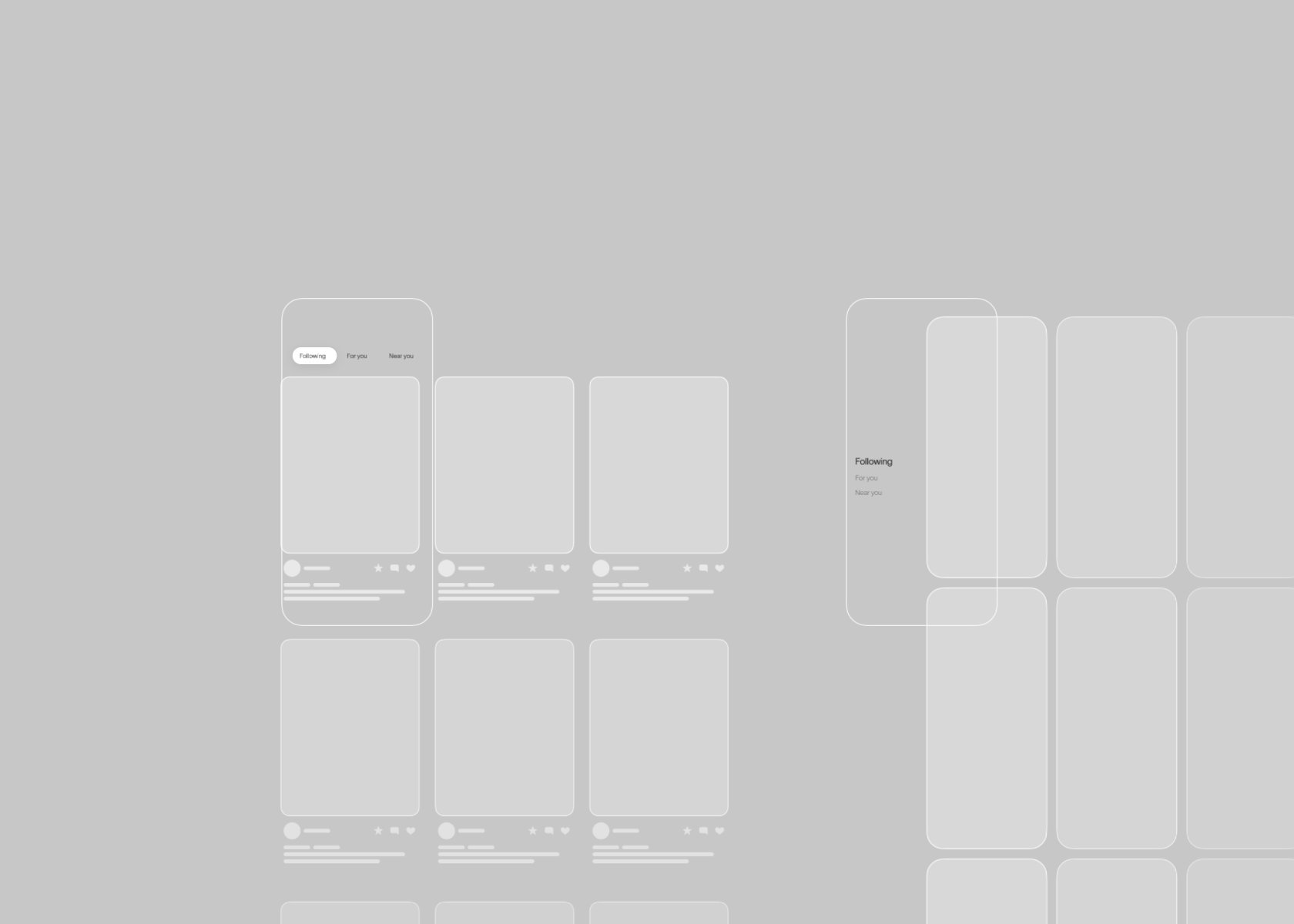
Изображение 6–1. Эта схема показывает более детальный контекст музыкального приложения. На ней видно, из каких функциональных слоёв состоит приложение и как происходит переход, когда вид плеера сворачивается и появляется обзорный экран в уменьшенном виде.


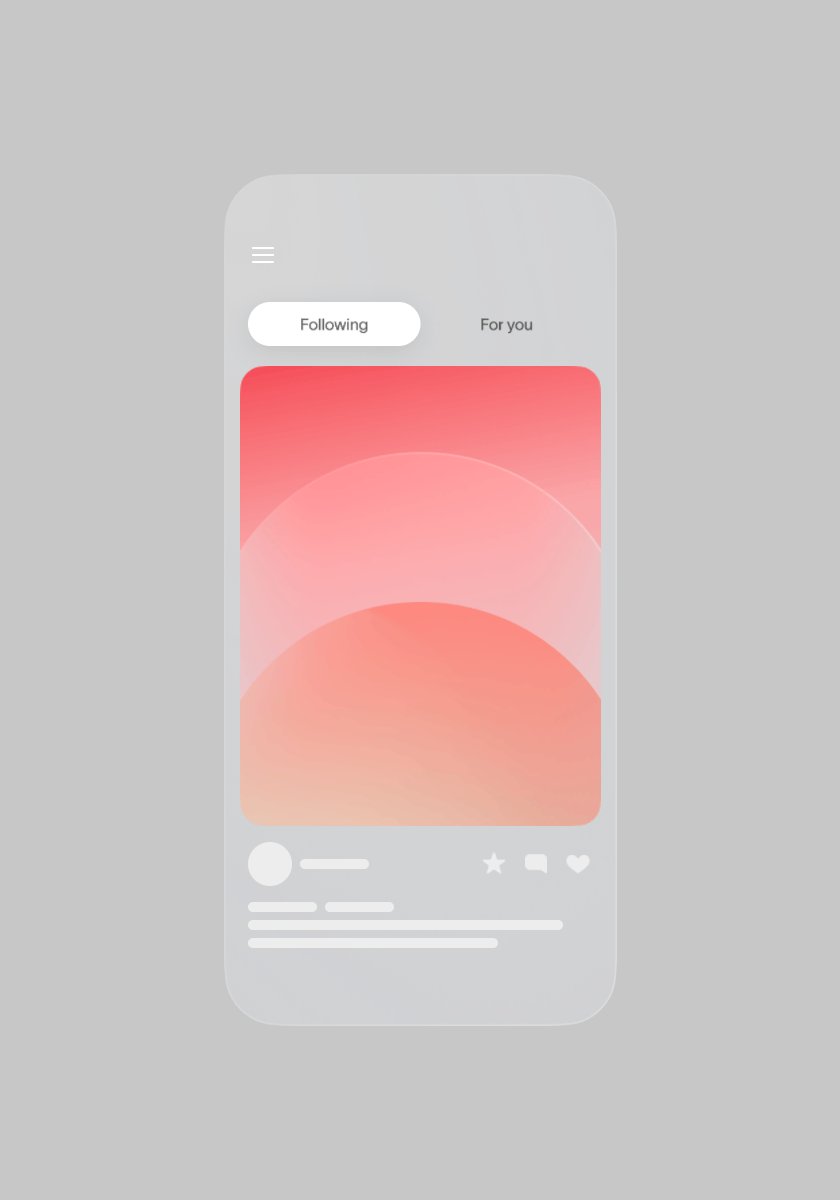
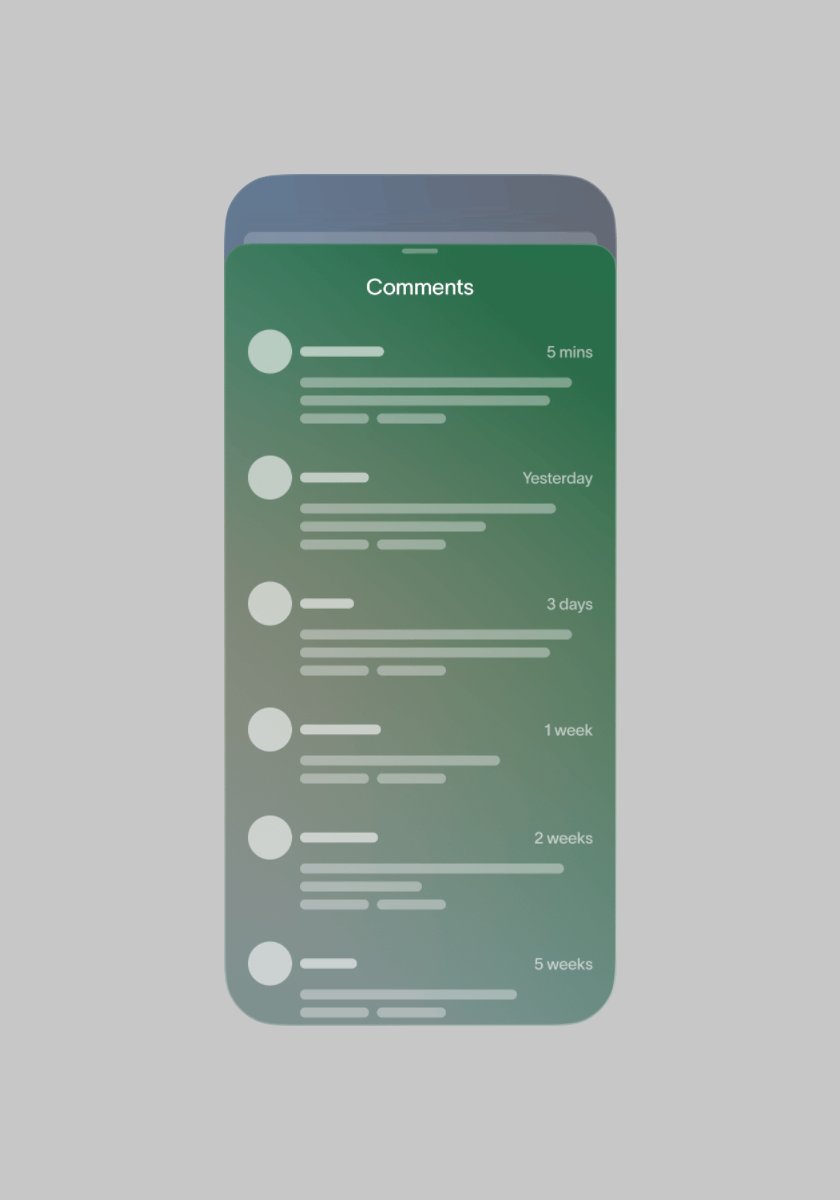
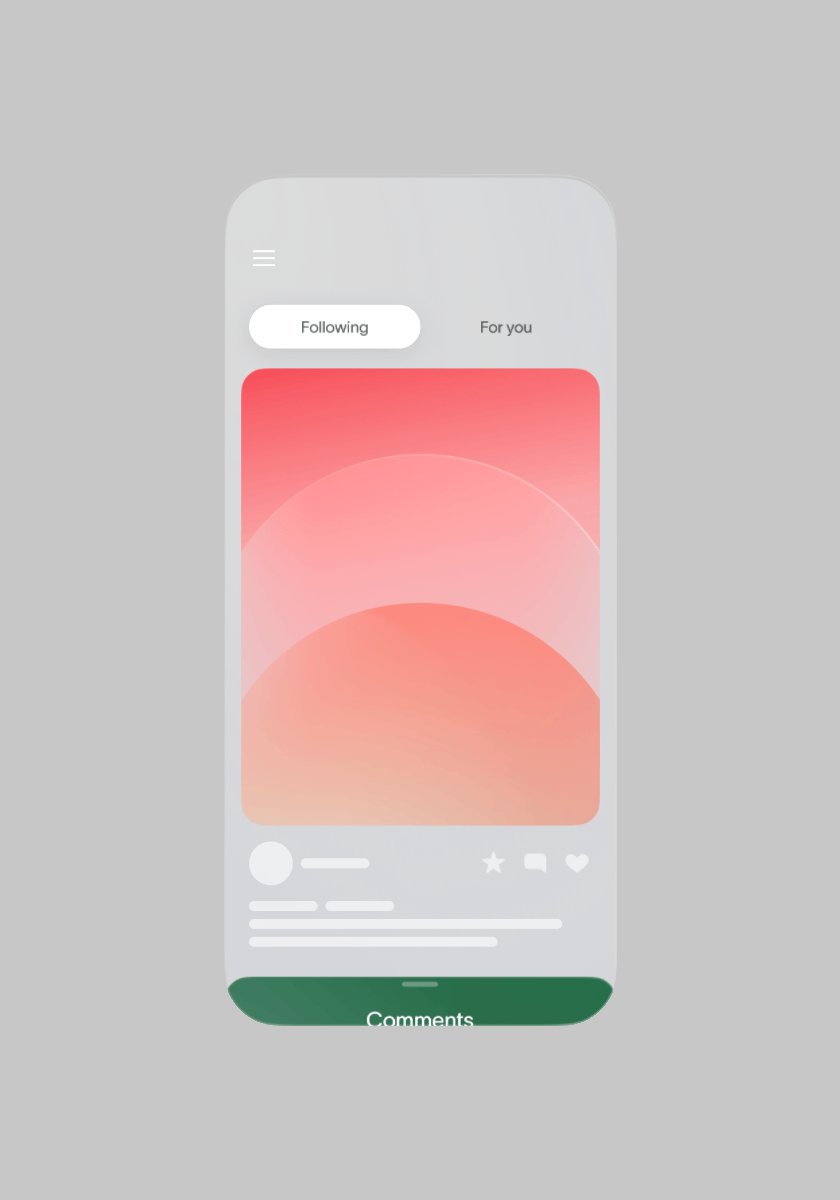
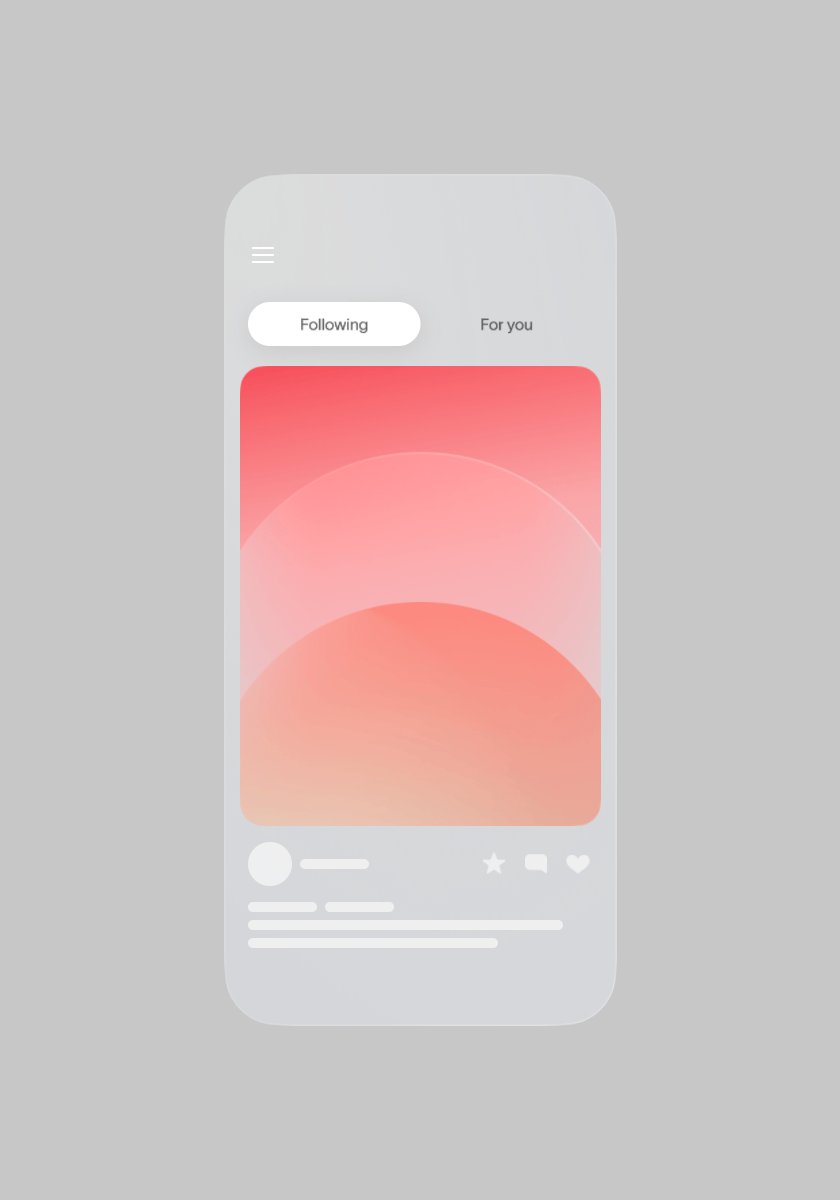
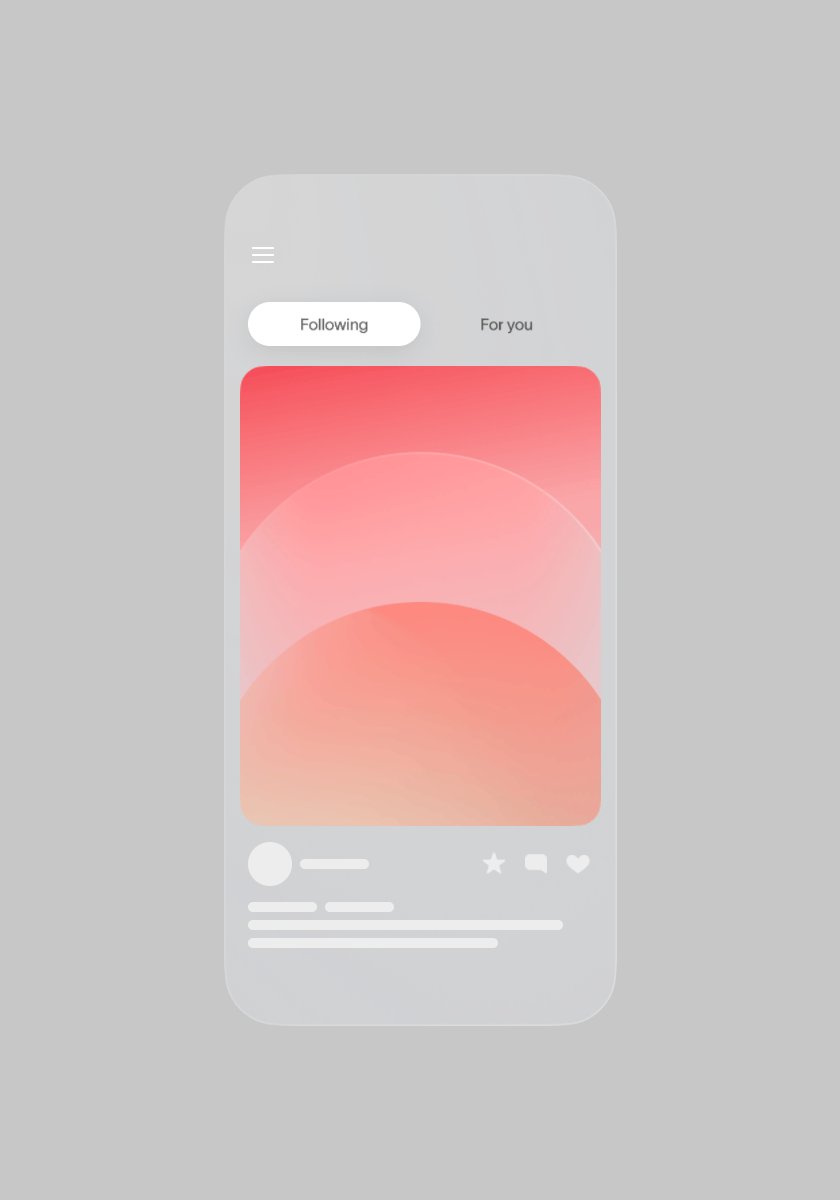
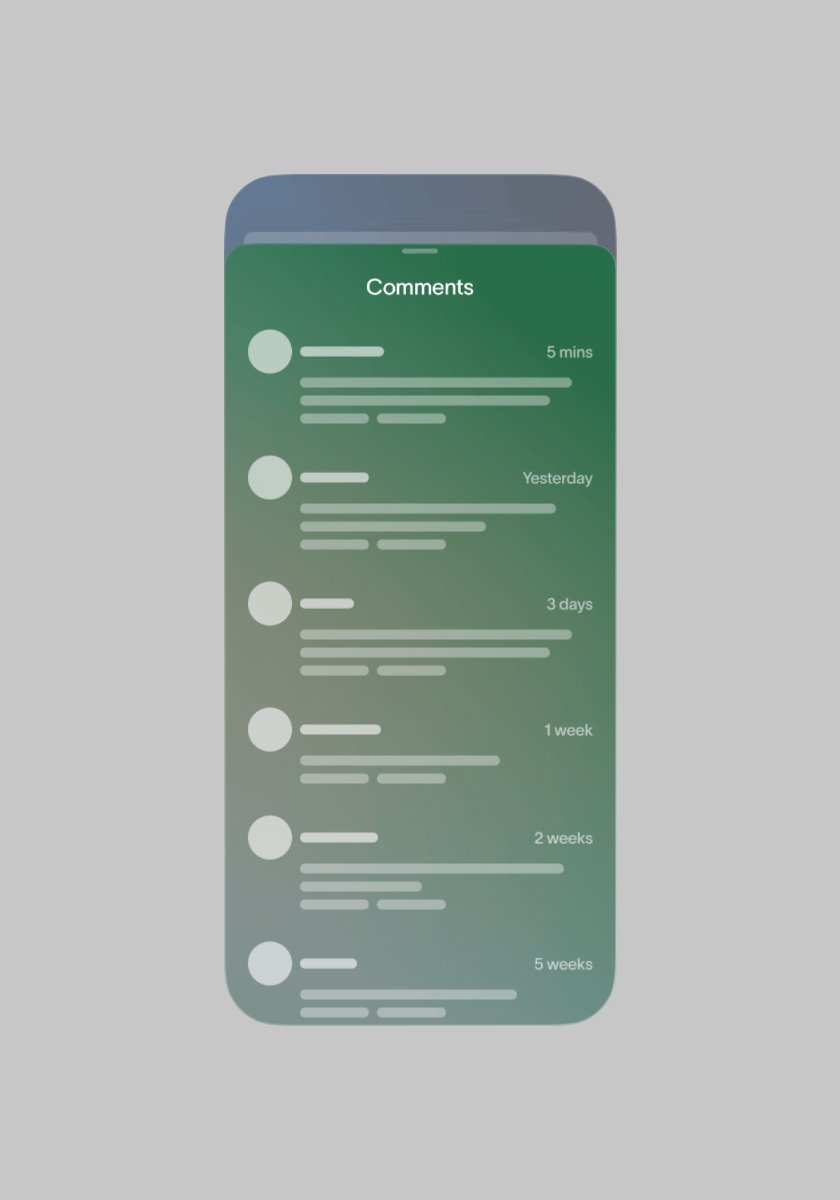
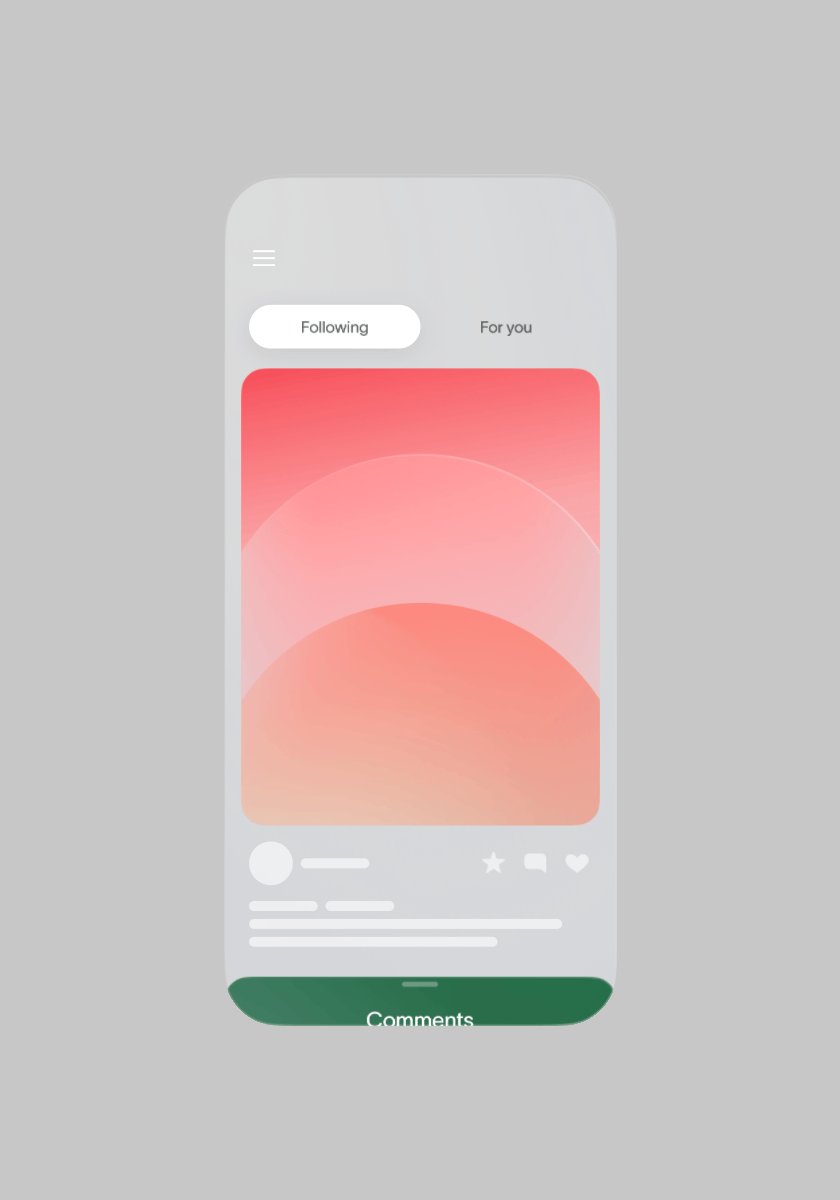
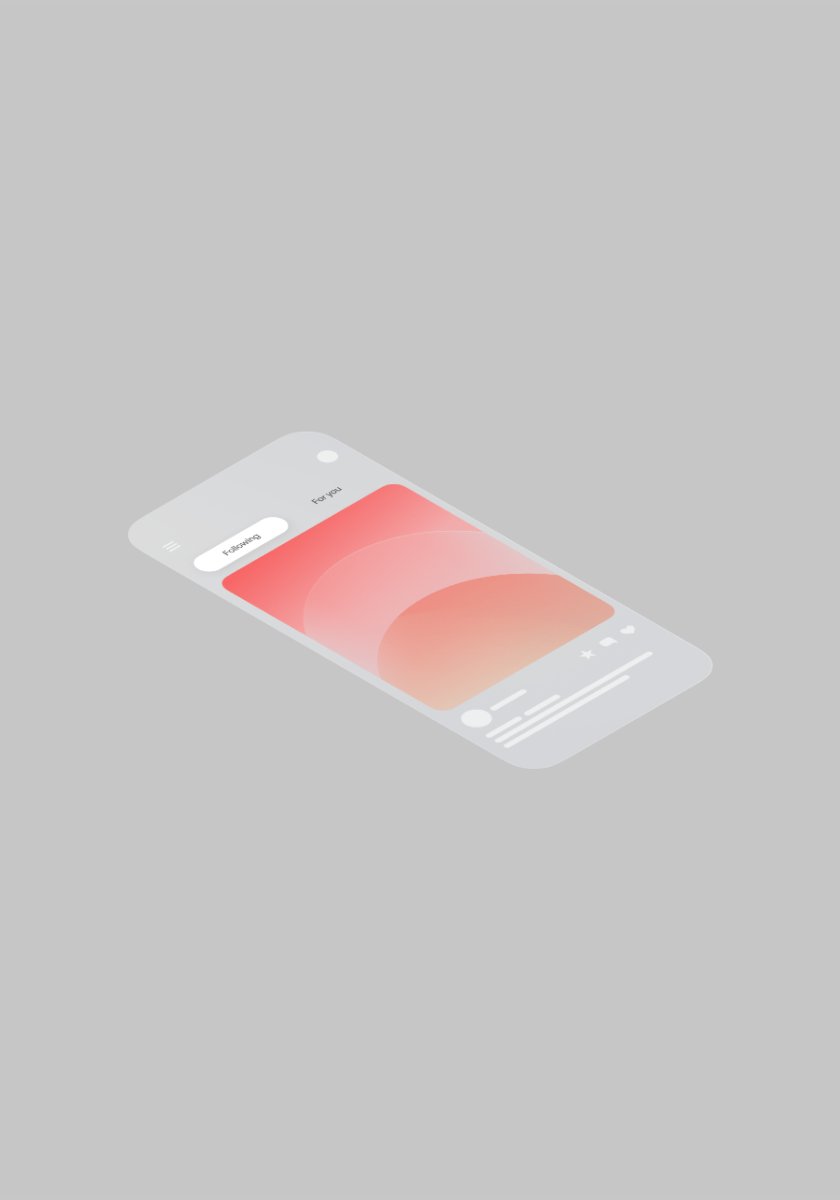
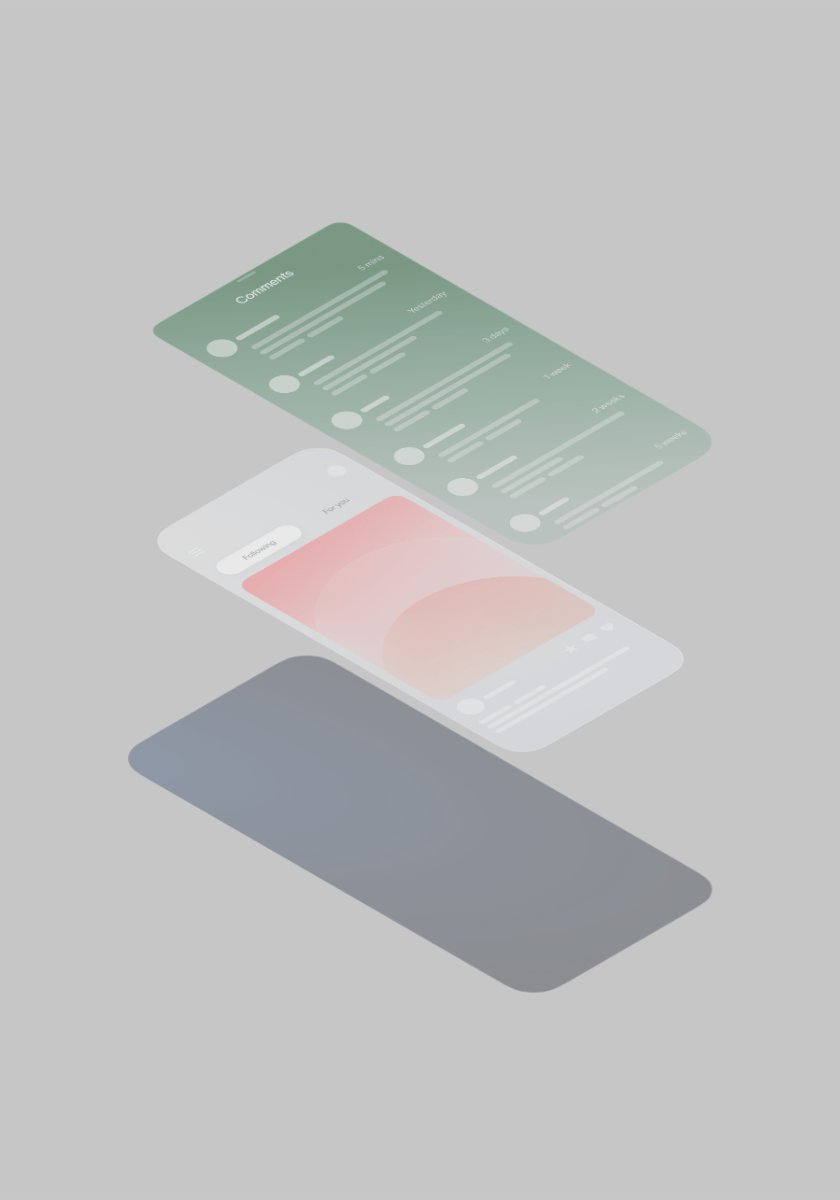
Изображение 6–2. Этот пример состоит из двух частей. В первую очередь он показывает, из каких слоёв состоит экран этого приложения для социальных сетей. Во-вторых, всплывающее окно с комментариями выезжает снизу, в то время как существующий экран уменьшается в масштабе и появляется тёмный фоновый слой — самый нижний слой в приложении.
Кроме того, все слои и элементы с направленным движением — часть пространственной ориентации. В следующих примерах присутствуют те же самые взаимодействия и элементы слоёв, но чтобы создать разные ощущения в опыте использования продукта, там используют различные пространственные модели.

Изображение 6–3. Как отмечено в принципе постоянного направления движения, у этих двух приложений различная навигационная структура. Если анализировать не только область экрана, но и понимать происхождение переходов и движений, можно разобраться в общей пространственной структуре. Построение таких пространственных фреймворков значительно обогащает уникальность пользовательского опыта продукта.
Если путешествовать по сложному миру анимаций переходов, видно, как кажущиеся мелочи могут значительно повлиять на пользовательский опыт. Приведённые здесь примеры и принципы служат основой, но можно черпать вдохновение из повседневных взаимодействий с существующими приложениями и продуктами. Именно через такой личный опыт можно научиться формировать собственный уникальный стиль в анимации и предлагать пользователям оригинальные впечатления. Применяйте эти принципы, испытывайте новое в повседневной жизни и наблюдайте, как ваши творения оживают сами по себе.
Ссылки и материалы для дальнейшего изучения
WWDC 2018 — Designing Fluid Interfaces
WWDC 2023 — Animate with springs
Material Design 2 — Navigation Transitions
Material Design 3 — Transitions
The ultimate guide to proper use of animation in UX
Rauno Freiberg — Invisible details of interaction design
Nielson Norman Group — Animation for Attention and Comprehension
Nielson Norman Group — UX Animations
Nielson Norman Group — Executing UX Animations: Duration and Motion Characteristics
Nielson Norman Group — The Role of Animation and Motion in UX


Обсуждение
Похожее
Как люди принимают решения
Наглядность в таблицах
Гармония в музыке и дизайне транспортных схем