Ранее, говоря про медиа-дизайн, я приводил в пример в основном различные издания (или частные аудиторные проекты). Но место историй — не только в СМИ. Слово «медиа» здесь означает скорее средства коммуникаций в целом. Техники визуального сторителлинга используются сейчас всюду — от СМИ и презентаций до продуктового и web-дизайна. «Презентация» давно перестало было стыдным словом, сейчас производством «през» на заказ занимаются вполне серьезные и крупные фирмы.

Корпорация Apple немало сделала для того, чтобы слово «презентация» перестало ассоциироваться с шаблонами Power Point. Фото с YouTube
Никогда еще наш мир не чувствовал такой потребности в том, чтобы коммуницировать не только количественно, но и качественно. Понятно, эффектно и убедительно доносить свои мысли до других людей.
Итак, вы решили рассказать историю как дизайнер. С чего начать?
1. Кто наша аудитория?
Я имею в виду, реальная аудитория (а не та, что мы себе воображаем). В зависимости от задачи ваши читатели могут варьироваться от самого широкого круга до сверхмалых групп из сотен или даже десятков человек (если вы проектируете, например, презентацию для бизнеса). Иногда это вообще один единственный человек. Автор участвовал в паре проектов сайтов, разрабатывавшихся под одного конкретного зрителя (и с точки зрения бизнеса это был эффективный ход).
Разберитесь — кто те люди, для которых вы создаете историю:
- Что они реально ждут от нее?
- Чего они не хотят видеть?
- Что им интересно и не интересно?
- Каким запасом времени они располагают?
- В каких условиях и на каких устройствах будут взаимодействовать с проектом?
- Будут они управлять нарративом сами или слушать лектора?
И last but not least — сколько им лет. Большая часть интерфейсов и визуальных коммуникаций разрабатывается людьми 20-35 лет, которые зачастую используют размеры шрифтов, практически нечитаемые людьми старше 50. К сожалению, с возрастом зрение слабеет очень у многих. Присмотритесь к своим родителям — скорее всего у них «увеличенный» интерфейс на смартфоне.
Хорошие примеры грамотной работы с аудиторией можно найти в двух популярных сейчас форматах: почтовых рассылках и (что очевидно) ютуб-блогах. Любой ютуб-миллионник — образец попадания в ЦА (пусть временами очень специфическую). Среди множества примеров рассылок я бы упомянул одну из самых успешных — The Skimm. Это ежедневная рассылка для девушек-миллениалов в США, в которой кратко и доходчиво изложены основные новости. Создательницы говорят, что в качестве целевой аудитории рассматривали прежде всего молодых женщин, читающих новости по утрам. Сегодня в число подписчиков The Skimm входят, например, Мишель Обама, Опра Уинфри и Сара Джессика Паркер. На данный момент стартап привлек уже $16 млн инвестиций.

Карли Закин (слева) и Даниэла Вайсберг — создатели The Skimm (фото отсюда)
2. Какова цель проекта?
Многие поставили бы этот пункт первым, но я уверен, что аудитория первична потому, что информационный продукт всегда делается ДЛЯ кого-то. Продукт без аудитории — пустая трата ресурсов.
Проще всего выразить виды целей через виды заказчиков. Говоря про «заказчика» я конечно не имею в виду только коммерческие или рекламные проекты. Заказчиком можете быть и вы сами. Это тот субъект, который определяет цель работы. Исходя из этого можно условно выделить 3 основных типа проектов:
1. Журналистика
Чаще всего здесь заказчиком выступает какое либо СМИ. Такие проекты не пытаются продать читателю какой-либо товар или идею (по крайней мере, в идеале) и на 100% ориентированы на пользователя.
2. Реклама (включая нативную)
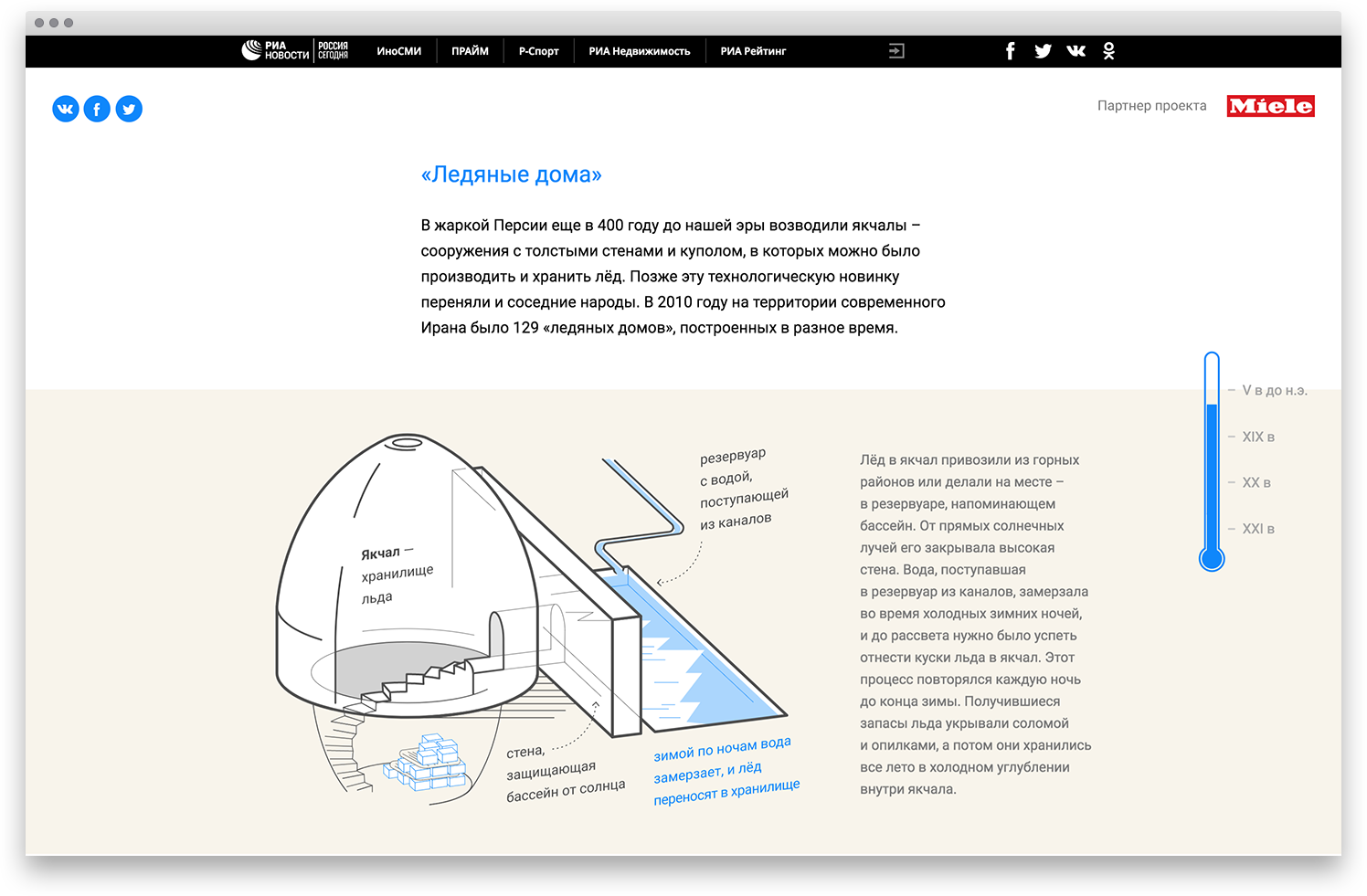
Обычные рекламные спецпроекты постепенно теряют свои позиции на рынке (по большей части потому, что их никто не читает, а стоят они немало). Основным трендом сейчас является нативная реклама. Это способ заинтересовать читателя в товаре или услуге за счет интересной истории, ценной самой по себе. Хорошим примером такого проекта я считаю историю холодильника, выполненную нами (Студией интерактивных проектов) для Miele.

Проект «Индустрия холода»
3. PR и GR (то же самое, что и PR, только в сторону госструктур)
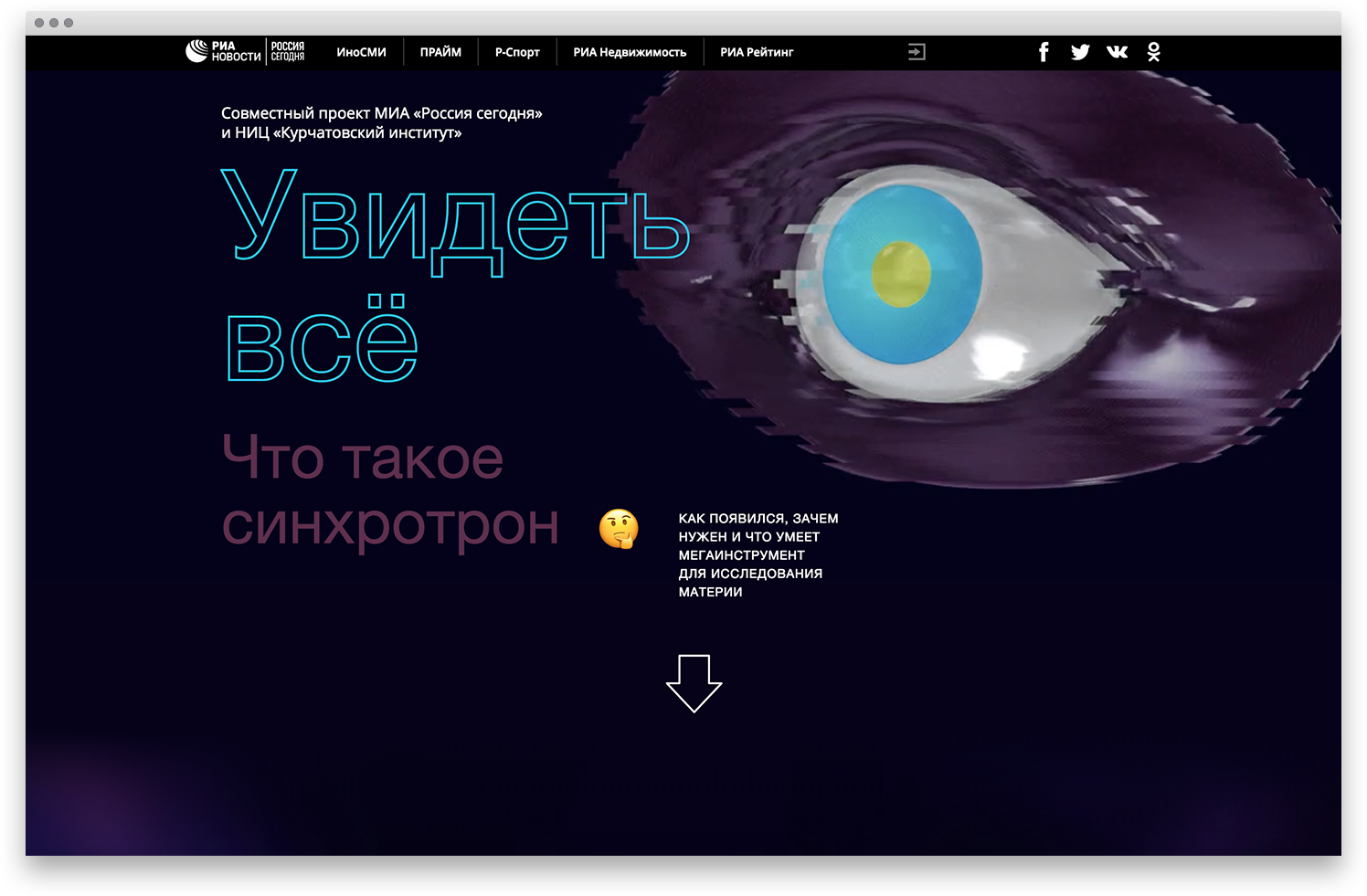
Цель подобной работы — донести до аудитории («продать») определенную мысль. Например, мысль о востребованности российских научных разработок, как в этом нашем проекте для Курчатовского института, рассказывающем о мега-установках для исследования вещества и их применении в задачах бизнеса и промышленности.

Интерактивный лонгрид про синхротрон — установку для исследования вещества на субатомном уровне
3. О чем и как мы хотим рассказать?
Я не редактор, поэтому не буду погружаться в тонкости написания информативных и цепляющих текстов (для этого можно почитать, например, Ильяхова). Будем исходить из того, что текст, предпочтительно в виде сырой фактуры, вам уже предоставили. Я против работы с готовыми, вылизанными и утвержденными текстами по той причине, что редактор/журналист часто смещает акценты и структурирует текст исходя из того, как он лучше всего воспринимается и читается в текстовом редакторе. В то время как тот же текст, закомпонованный в окне браузера (или на бумаге), снабженный иллюстрациями и оформленный определенным образом будет восприниматься совершенно иначе.
Итак, главный вопрос, который вы должны себе задать после изучения материала: «С чего вообще люди захотят это смотреть?»
Прежде всего — аудитория нам не должна вообще ничего.
Пользователей раздражает каждый лишний клик или переключение внимания.
Они (в 95% случаев) не будут никуда кликать и не будут думать над вашим заковыристым интерфейсом (даже если вы напишете инструкции, особенно если вы напишете инструкции). Аудитории ваш проект либо интересен, либо нет. Поэтому самый первый вопрос — что мы можем дать людям? В первую очередь как дизайнеры.
Я попробовал выделить наиболее распространенные и действенные подходы:
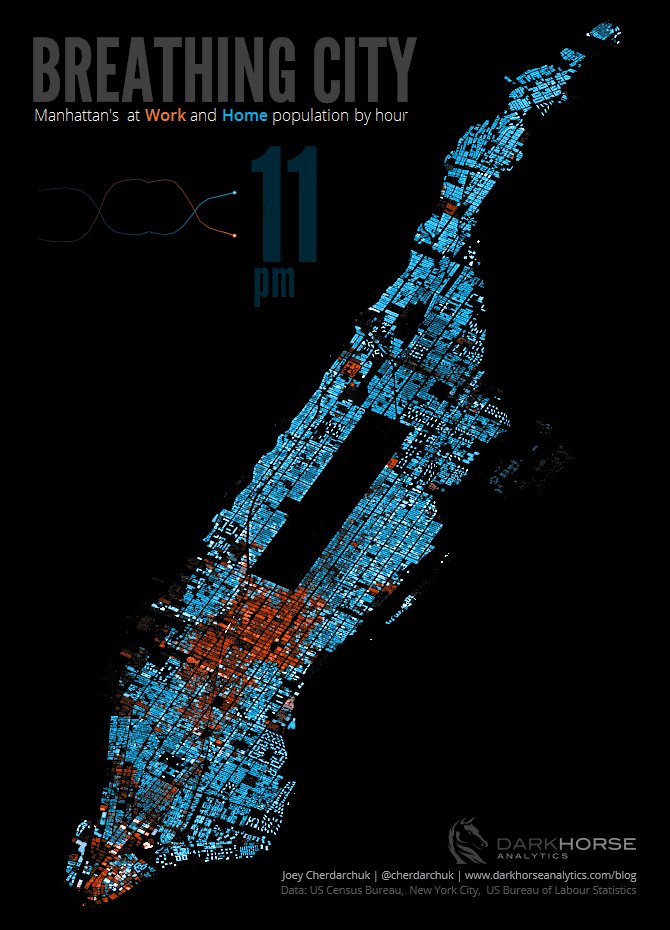
1. Важная для аудитории тема, разобранная визуально
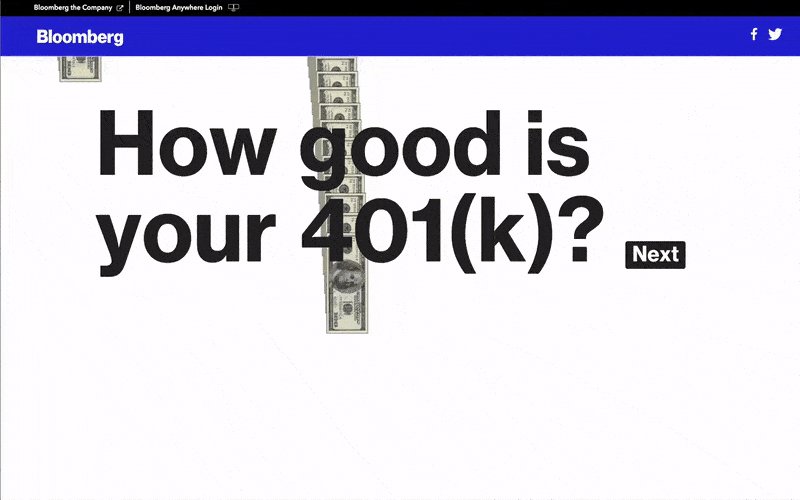
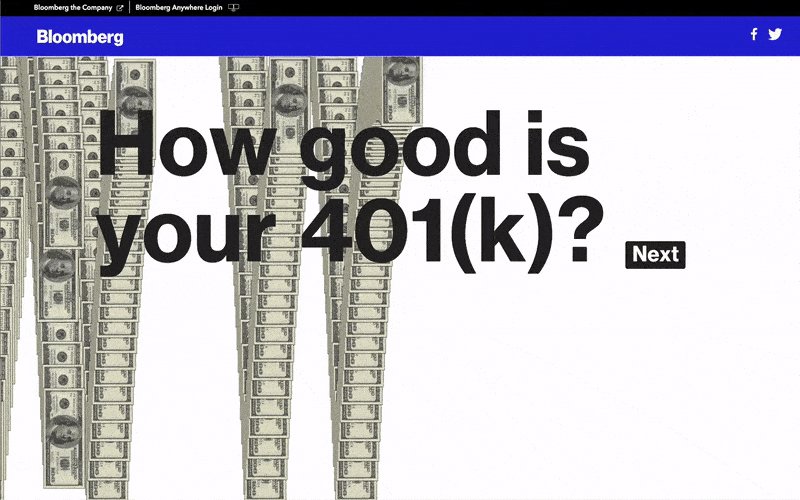
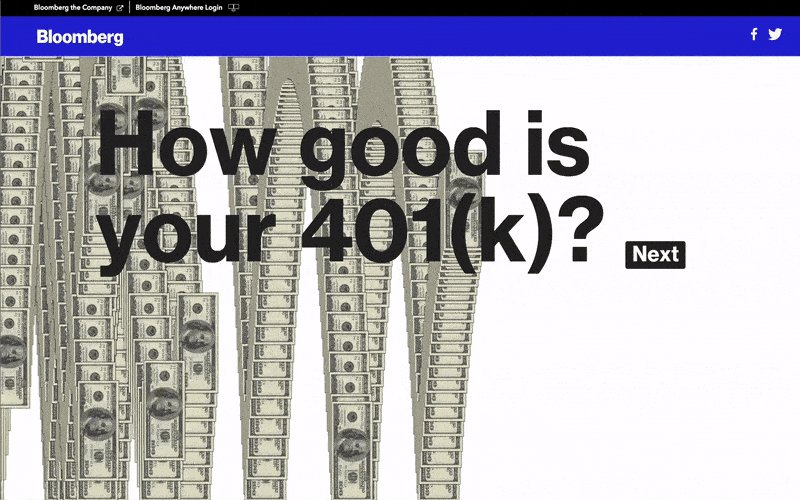
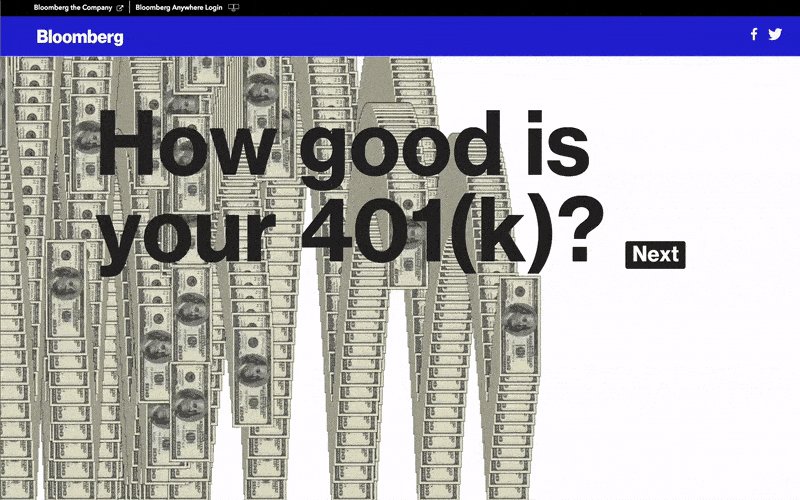
Проект про пенсионные планы от Bloomberg. Пенсия касается всех, это один из основных страхов современного человека.
Калькулятор ренты от NYT. Недвижимость — еще одна головная боль в наше время. Данный проект помогает разобраться с тем, что выгоднее (при различных вводных) — снимать или покупать жилье. Кстати, это один из редких примеров того, как заставить пользователя потыкать в ваш интерфейс. Но для этого приходится давить на самое больное — на кошелек.

Проект про пенсионные планы от Bloomberg
2. Наглядно оформленные интересные факты (подойдет любая тема, которая хорошо переводится в картинки)
Разбор шуховской башни на «РИА Новости». Башня Шухова, во-первых, широко известный и культурно значимый, во-вторых внешне очень характерный и узнаваемый объект. Это — практически беспроигрышная тема для визуализации.
3. Хорошая журналистская история (стоит помнить, что для этого понадобится как минимум один хороший журналист)
Захватывающий рассказ про жизнь таксистов от «Батеньки». Такси — повседневная часть нашей жизни, но также очень часто это весьма неоднозначная часть. Здесь переплетаются деньги, человеческие отношения, личная безопасность и многие другие факторы.

Проект про такси от «Батеньки»
4. Просто красивая история (иногда можно и так, красоту любят все)
Фотопроект с коллажами (уже упоминался в прошлой статье).
4. Как строить рассказ?
Лучше всего (по собственному опыту) — представить, как вы рассказали бы это своему собеседнику в обычной беседе. А еще лучше — так и сделать (для этого придется найти жертву). Собеседник не обязательно должен быть частью ЦА, но вы сможете как бы «об него» разобраться с тем, что главное и второстепенное, с какой интонацией и даже жестикуляцией вы пытаетесь осветить тему. Чувствуете ли необходимость схватить бумагу и ручку, чтобы что-то наглядно изобразить (если да, то скорее всего вам потребуется инфографика)? Поискать видео в интернете?
Есть люди, обладающие талантом рассказчика. Они могут живо и интересно рассказать практически про любую вещь, о которой знают хоть что-то. Часто талант рассказчика заключается не столько в том, чтобы подавать информацию емко и понятно, сколько в том, чтобы делать это выразительно. Выразительное легче усваивается и прочнее запоминается. И здесь мы подходим к следующей важной мысли:
Эстетика — такая же важная часть послания, как и его вербальная часть.
Как мы оформим нашу историю? Какой шрифт, цвета, композицию и верстку (если это актуально) выберем? Используем ли мы иллюстрации и в каком стиле? Есть ли в иллюстративном ряде пространство для творчества или он должен быть предельно нейтрален и информативен?
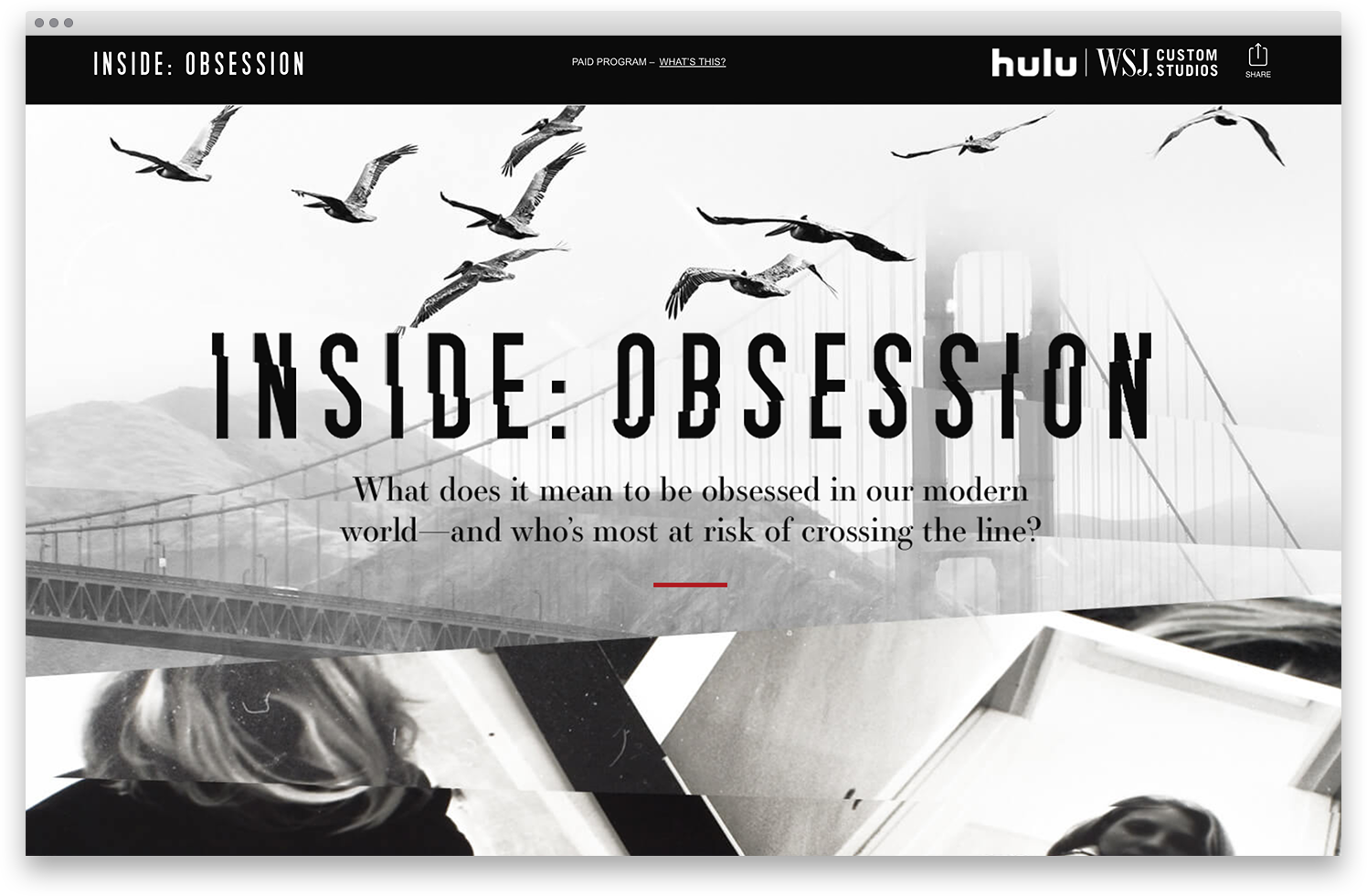
В качестве яркого примера того, как эстетика становится самостоятельным игроком на поле сторителлинга, можно привести уже упоминавшийся в первой статье проект: панк-брутализм от Bloomberg про 50 важнейших персон в 2016 году. А также крайне успешный с точки зрения аудиторных показателей проект «Ленты» про даркнет, целиком построенный на глитче и эстетике MS-DOS. Часто игры с эстетикой используются в спецпроектах и нативной рекламе: спецпроект про сериал Chance для кабельной сети Hulu через напряженную эстетику передает настрой фильма, основанного на истории судебного психоневролога.

Спецпроект про сериал Chance для кабельной сети Hulu
Конечно, это вовсе не означает, что каждая ваша работа должна быть выполнена «в стиле». Большая часть лучших образцов сторителлинга достаточно нейтральна (правда скорее потому, что все ресурсы уходят на саму историю), но всегда стоит помнить о дополнительных выразительных возможностях.
5. В какую форму мы должны облечь нашу историю?
Этап выбора формата должен идти ПОСЛЕ внимательного изучения фактуры и определения генеральной идеи проекта. Глупо говорить «окей, это будет викторина» до того, как вы узнаете все вводные и получите хотя бы примерно представление о материале (хотя часто, когда речь идет о коммерческих проектах, заказчик требует именно этого. Боритесь с этим). Рассмотрим некоторые наиболее распространенные способы рассказать свою историю:
1. Классические лонгриды
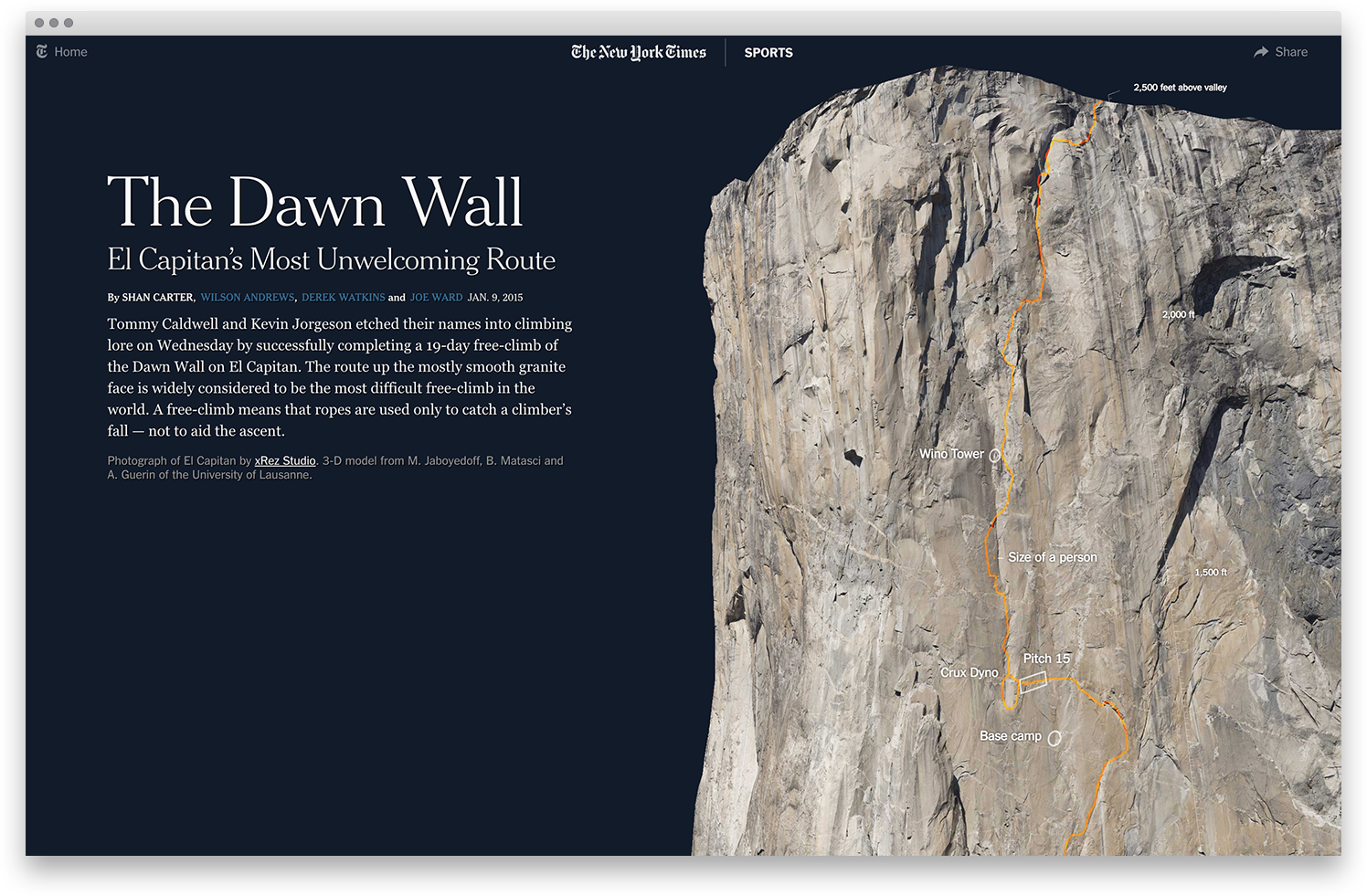
Рассказ про восхождение на гору El Capitan (в честь нее была названа одна из версий MacOS).

Рассказ про восхождение на гору El Capitan
2. Инфографика
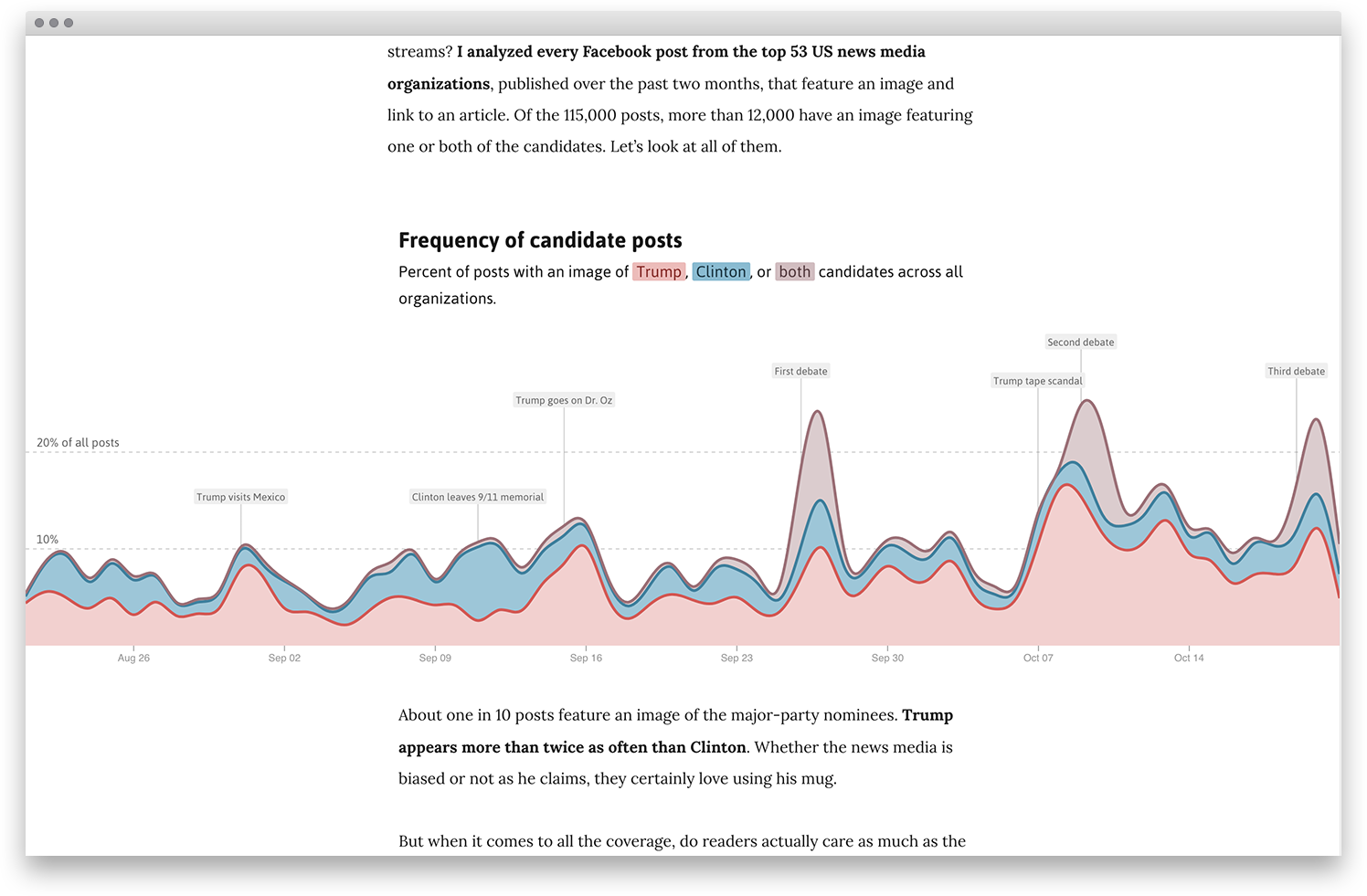
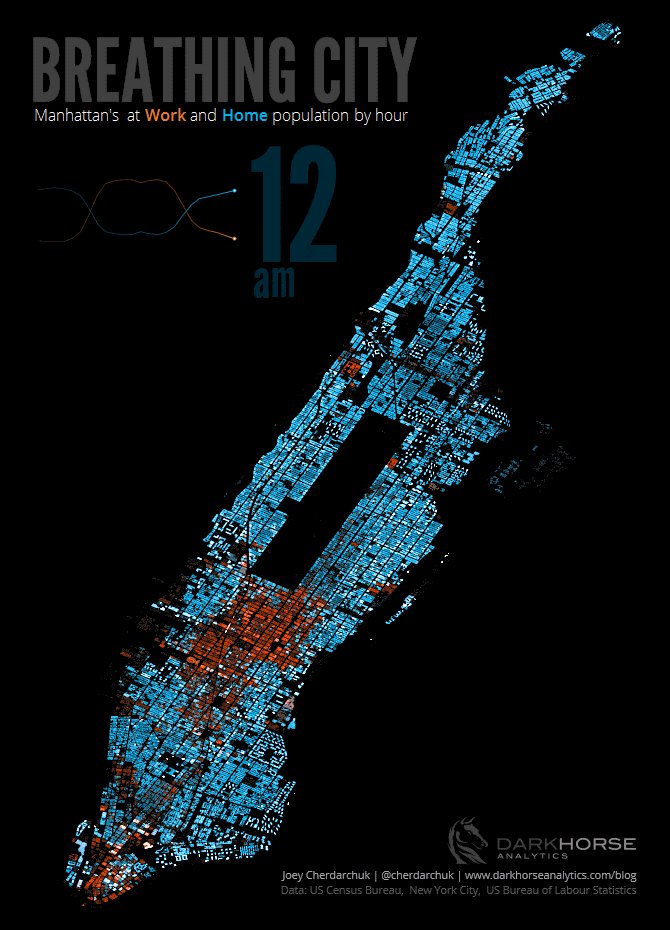
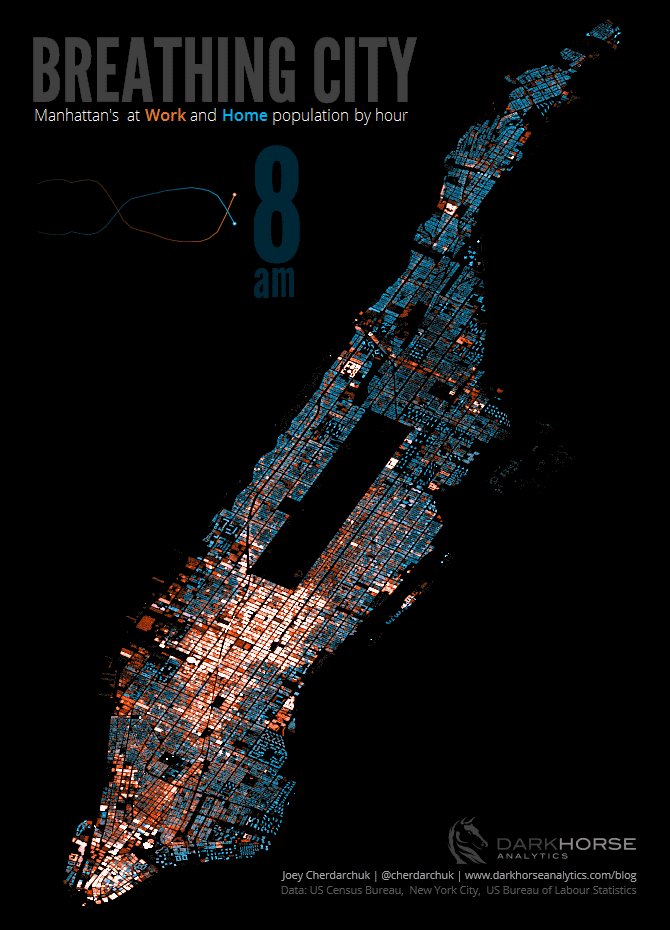
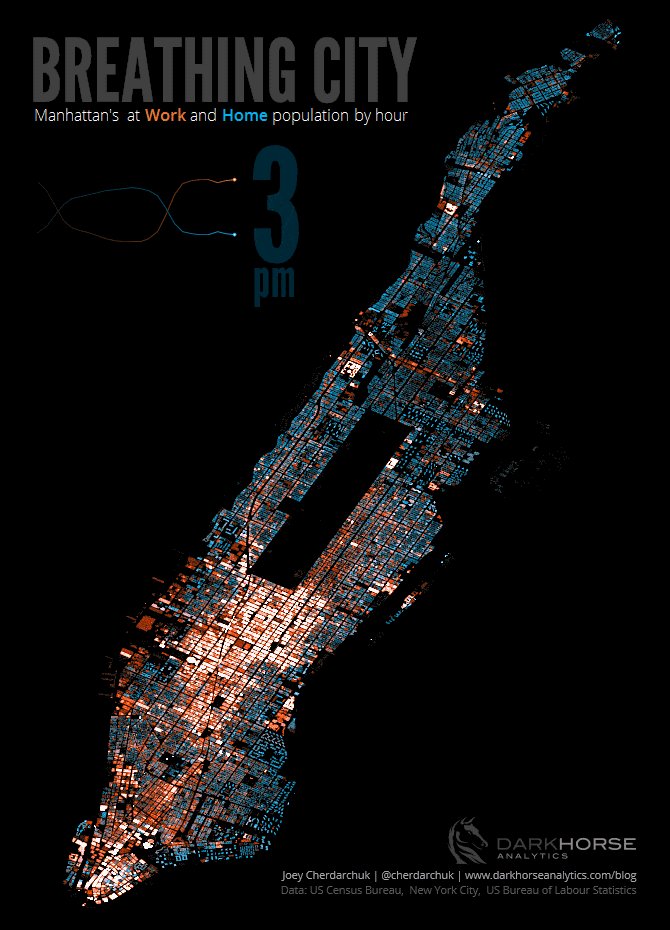
TRUMP & CLINTON — инфографический рассказ про американские выборы. Как объективно осветить максимально субъективную и спорную тему? Использовать инфографику! Конечно, при условии честного и беспристрастного подхода к информации. Про то, как не наврать с данными, я расскажу в следующих статьях.

Инфографический рассказ про американские выборы
3. Иллюстрации/мемы/комиксы
Отличным примером здесь является Кристоф Ниман, человек и пароход на стыке инфографики, иллюстрации и арта. Его работы сложно классифицировать (как, например, эту с кубиками лего), но определенная поэзия в них точно присутствует. Кстати, также рисует иллюстрации в VR и AR.
https://youtu.be/7PIvij17bzo
Экспериментальная 360º-иллюстрация по мотивам путешествия по границе между Северной и Южной Кореей. Полный проект.
4. Фото/видео 360
Могут дополняться титрами и графикой. NYT создали целый отдел для разработки подобных историй.
5. VR/AR
До недавнего времени это был скорее экспериментальный формат, но технологии развиваются достаточно быстро и недавний анонс Magic Leap (поставки обещают в этом году) вкупе с активными действиями практически всех технологических и софтверных гигинатов дает надежду на то, что ситуация изменится в самом скором времени. Прямо сейчас, по состоянию на начало 2018 года мы имеем несколько не самых дешевых и удобных хеадсетов для VR и AR, а также AR-киты от Apple и Google (и последние модели смартфонов, «заточенные» под AR), но уже есть весьма интересные примеры использования как AR (подборка кейсов для iOs), так и VR-технологий (подкаст-шоу в формате VR, рассказывающее про компьютерную игру через виртуальную прогулку по ней). Стоит держать в голове эти возможности хотя бы для того, чтобы быть готовым в тот момент, когда технология получит взрывное распространение (главное, чтобы не получилось так, как в этом апокалиптичненьком ролике:
Ироническое видео про возможное будущее AR (смотреть до конца)
6. Анимация и объясняющее видео
Думая про анимацию, не стоит сразу представлять себе сложные дорогостоящие проекты, выполняемые несколькими моушн-дизайнерами на сверхмощных графических станциях. Анимация вовсе не обязательно должна быть технически сложной, чтобы быть выразительной и информативной. Так в этом проекте про водное поло минималистичные гифки одновременно оживляют историю и дают новый уровень понимания.
Иногда достаточно даже одной гифки, чтобы рассказать историю (здесь формат gif совмещается с инфографикой).

Для создания эффектного видео не обязательно нужен сложный инструментарий и даже отточенный дизайн (как мы его обычно понимаем). Важнее — история и режиссура. Одним из лучших примеров объяснительной видео-журналистики нашего времени является этот широко известный ролик про историю Японии:
История Японии за 9 минут.
7. Игры и чатботы
Хайп вокруг чатботов несколько спал и это хорошо, так как позволяет трезво оценить потенциал формата. На данный момент, никто не смог лучше, чем Quartz выступить в этом жанре (кстати, лендинг у них тоже клевый).
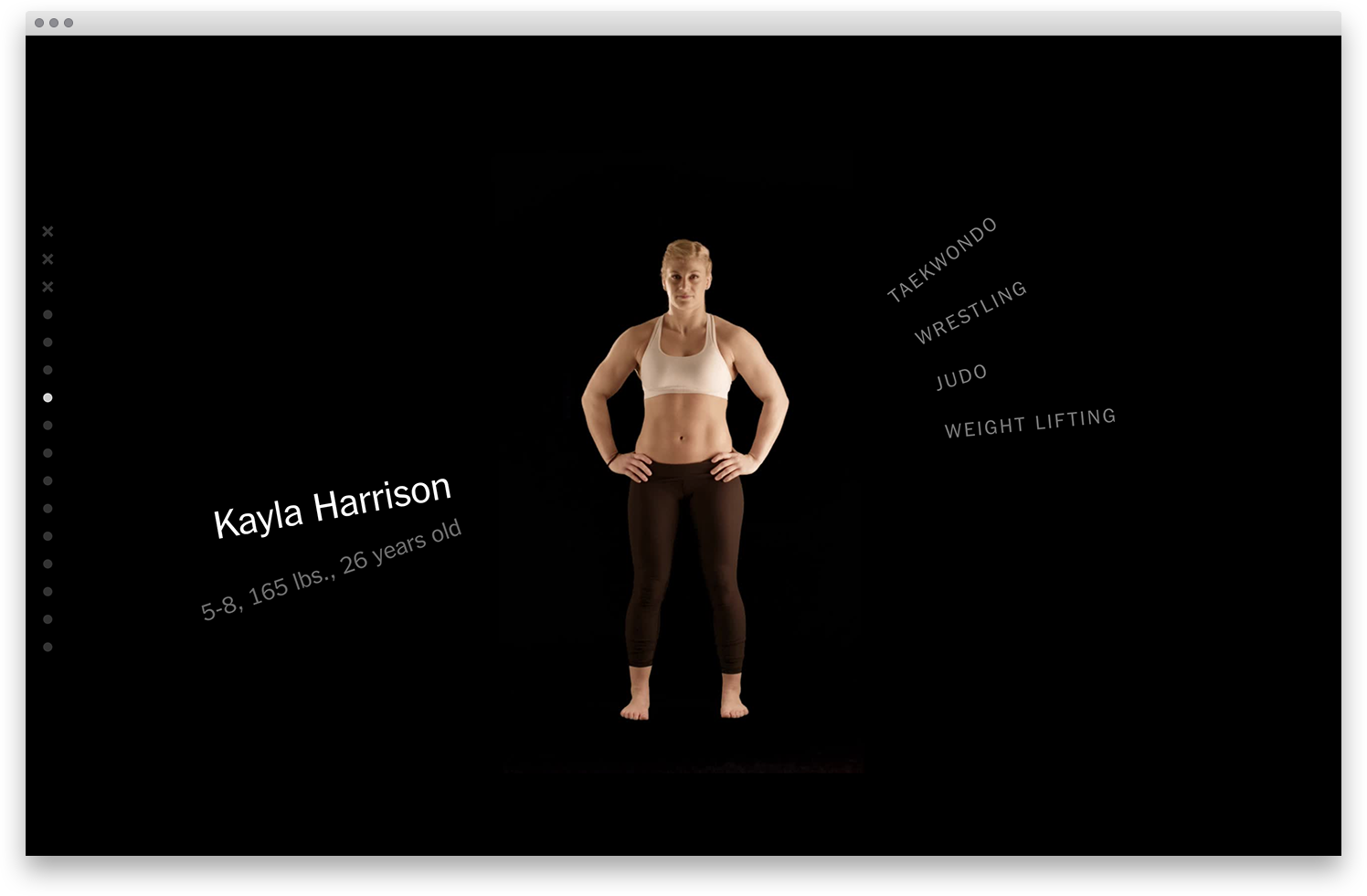
Геймификация также отличная опция. Но ей надо пользоваться с умом (а не пытаться сварганить тест или платформер на любую тему). Как на этом проекте, предлагающем стартовать быстрее, чем Усейн Болт. Также можно отметить отличный проект от NYT на тему инклюзивности в спорте. Все завернуто в форму теста «угадай вид спорта по внешнему виду спортсмена».

Проект от NYT предлагает угадать вид спорта по внешнему виду спортсмена
Какой бы формат вы ни выбрали, главное — это содержание, а не оболочка! Проектируйте контент, а не интерфейс для него.
При этом помните, что формат подачи прямо зависит от того, где опубликована ваша история. Например, одна и та же (по содержанию) инфографика, скорее всего будет выглядеть по-разному в зависимости от того, где она опубликована — на отдельном ресурсе, в Инстаграме, на Фейсбуке и так далее. Это обусловлено прежде всего форматом самих площадок. Скажем, в Инстаграме вы ограничены размером, зато можете делать бесшовное слайд-шоу, чем активно пользуется, например, приложение Pure.
И здесь мы подходим к следующему важному этапу/разделу — дистрибуции созданного вами контента.
6. Как доставить нашу историю пользователям?
Без грамотной дистрибуции любое медиа — просто разрозненные фрагменты контента. В то же время хорошо продуманная «доставка» превращает те же самое раскиданные по десятку соцсетей и площадок материалы и заметки в полноценное СМИ, цельный образ которого создается прежде всего в голове у читателей.
Многие СМИ и вовсе не имеют своей отдельной площадки, существуя только как набор социальных аккаунтов и обретая индивидуальность за счет узнаваемой стилистики и комплексного подхода. Ярким примером такого медиа является Now This — издание, целиком состоящее из видеороликов и с 2015 года не имевшее своего сайта (только лендинг), существуя в качестве страницы в соцсетях (например, на Facebook). Тем не менее, пока писалась статья, Цукерберг пообещал изменения в логике выдачи материалов, в результате чего пользователи должны начать видеть меньше постов от медиа и о больше — от друзей. В связи с этим Now This принял решение вернуть сайт (клевый, посмотрите).
Иногда даже просто серия постов в одном канале, (хороший пример — тематические подборки в телеграм-канале Димы Барбанеля), объединенных одной идеей, выходящих по продуманному графику и подчиняющихся определенной логике становится своего рода онлайн-изданием.
Примеры типичных постов из канала Барбанеля:
- Про архитектуру: Санаторий в Паймио, 1933;
- Про шрифты: MÉRIDIEN и дух Франции 1950-х.
Так как у меня не стоит задачи погрузить вас в теорию контент-маркетинга, сведу всю дистрибуцию к трем вопросам:
1. Где?
На каких каналах вы планируете публиковаться, а через какие — продвигаться?
2. Как?
Публикация сама по себе тянет на небольшой проект. Как вы анонсируете свой материал? Какую аудиторию подключите (если используете платное продвижение)?
3. Когда?
Планирование графика публикаций позволит вам донести вашу историю до большего числа читателей. Посмотрите — в какое время пользователи той или иной соцсети или ресурса наиболее активны? Если публикация состоит из нескольких частей — лучше выпустить их все сразу или по очереди? Какой временной промежуток между ними установить?
Все вышеописанное формирует то, что один мой коллега метко назвал story experience. То есть конечный опыт, который получает отдельный пользователь.
В следующих частях я расскажу о некоторых распространенных ошибках, которые совершают дизайнеры историй и поговорю об инструментарии медиа-дизайнера.
Stay Tuned!
СохранитьСохранить
СохранитьСохранитьСохранитьСохранить


Обсуждение
Похожее
Принципы дизайна сайтов для мобильных устройств от Гугла
Пошаговый гид по проектированию конверсионных лендингов
Опыт «Рокетбанка»: как делать эффективные посадочные страницы для бизнеса