

Как и предыдущий материал, эту статью я разбил на ключевые этапы и элементы интерфейса. Сегодня мы разберем:
При попытке выбора адреса карта загружается с заметной задержкой. Особенно это чувствуется, если сигнал сети не максимальный.
Если не предоставлять доступ к геолокации, по умолчанию при первом выборе адреса отображается точка в Кремле и сообщение о том, что туда доставить заказ нельзя.
Интересно, можно было бы выбрать адрес по умолчанию так, чтобы не сталкивать клиента с сообщением о невозможности доставки в самом начале пути?
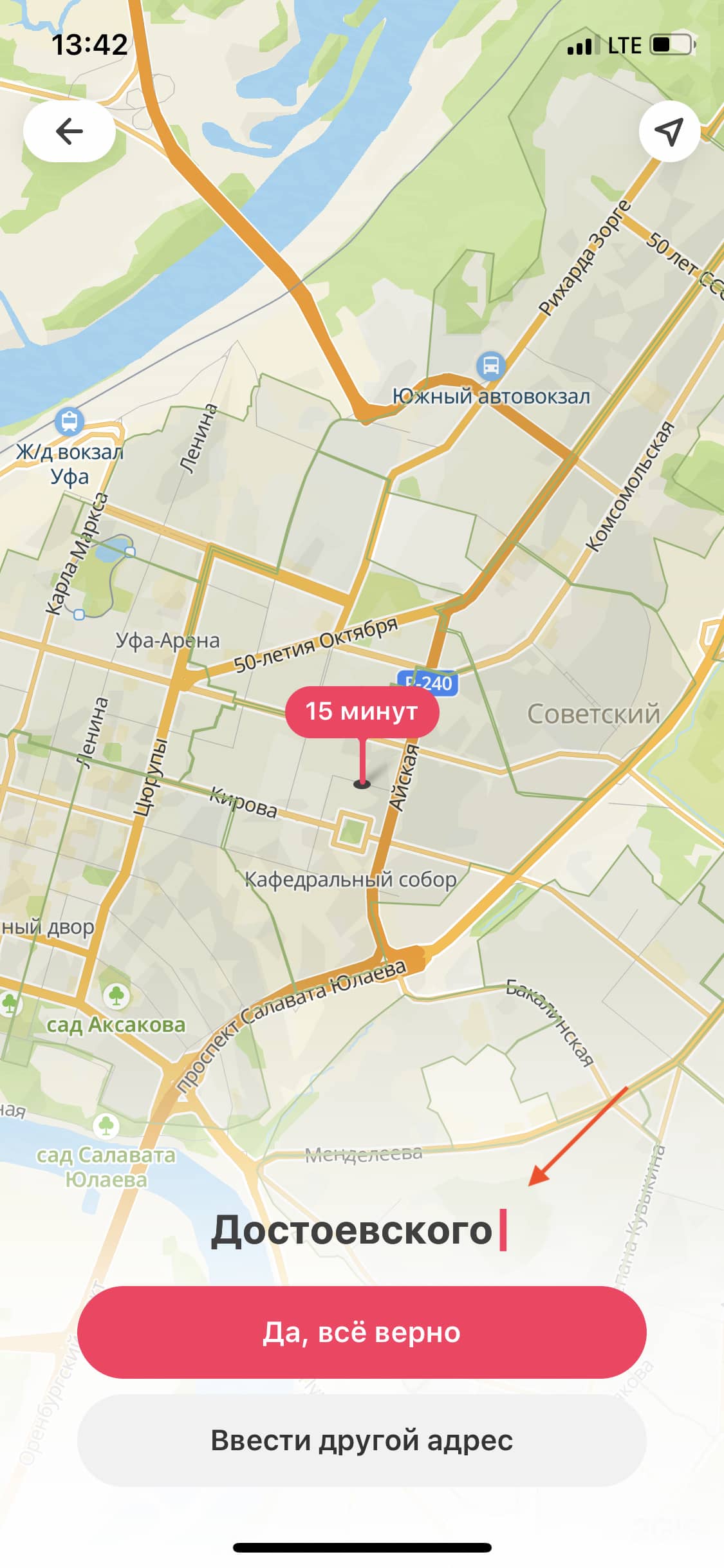
В отличие от текстового ввода, карта позволяет выбрать адрес без уточнения дома, хотя такого, вероятно, быть не должно.

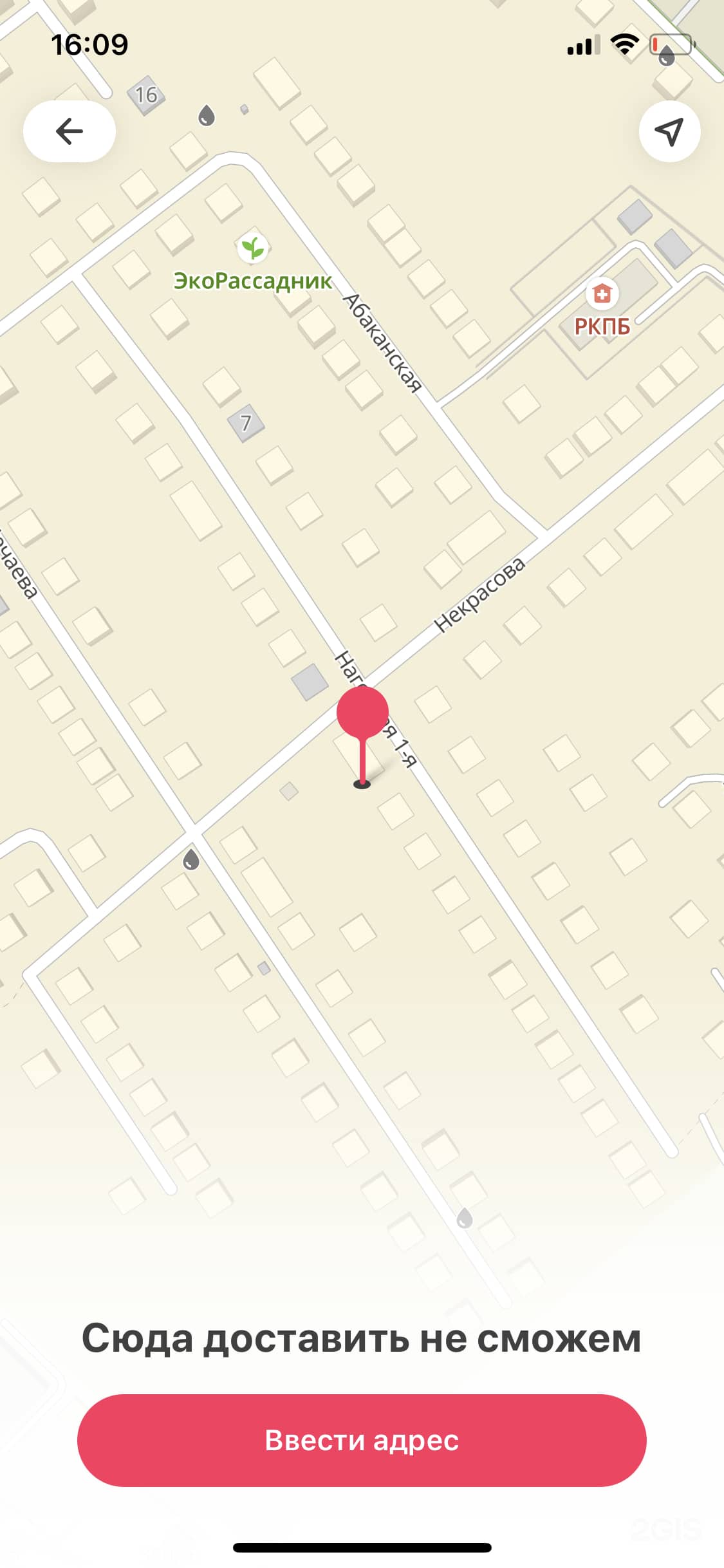
Если доставка по адресу еще недоступна почему бы не предложить клиенту не только выбрать другой адрес, но и подписаться на уведомление о запуске доставки?

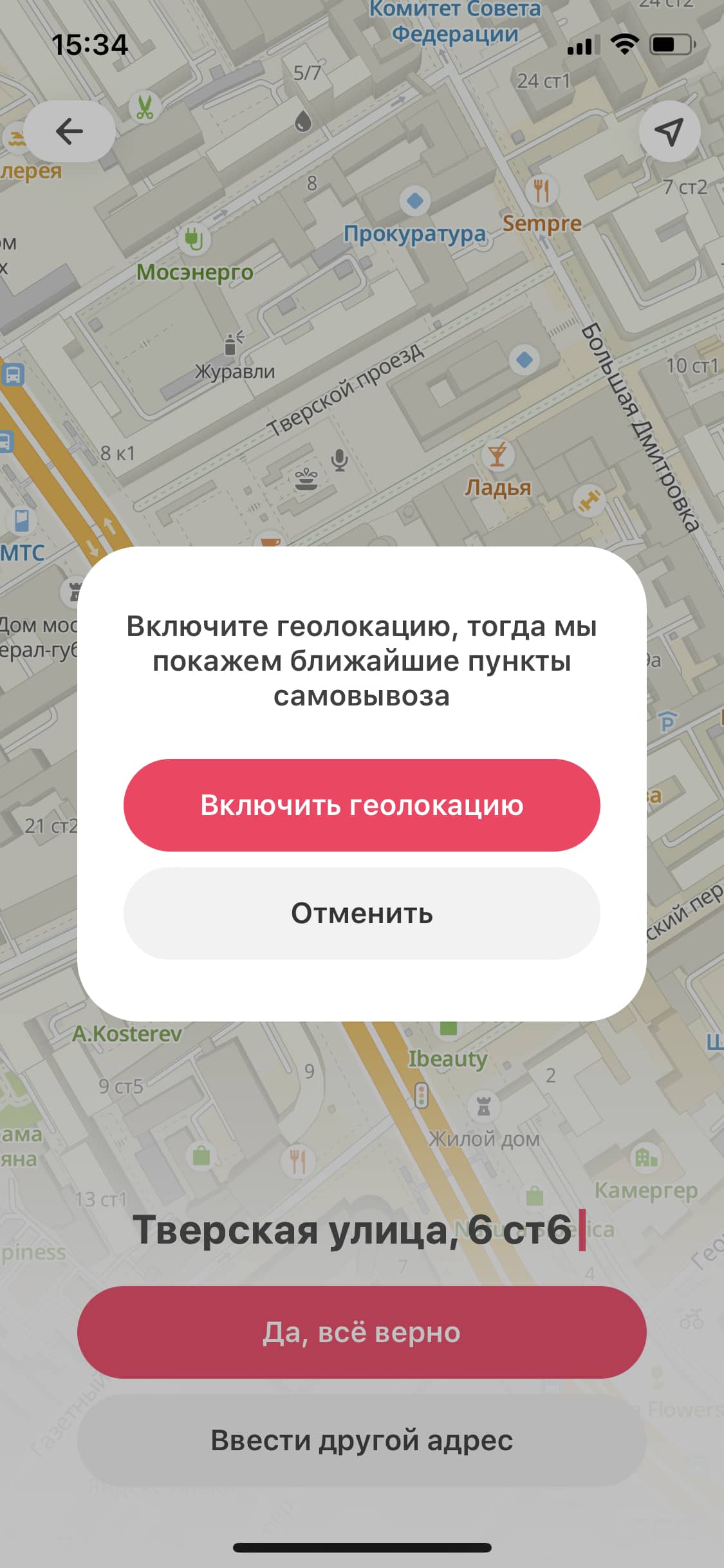
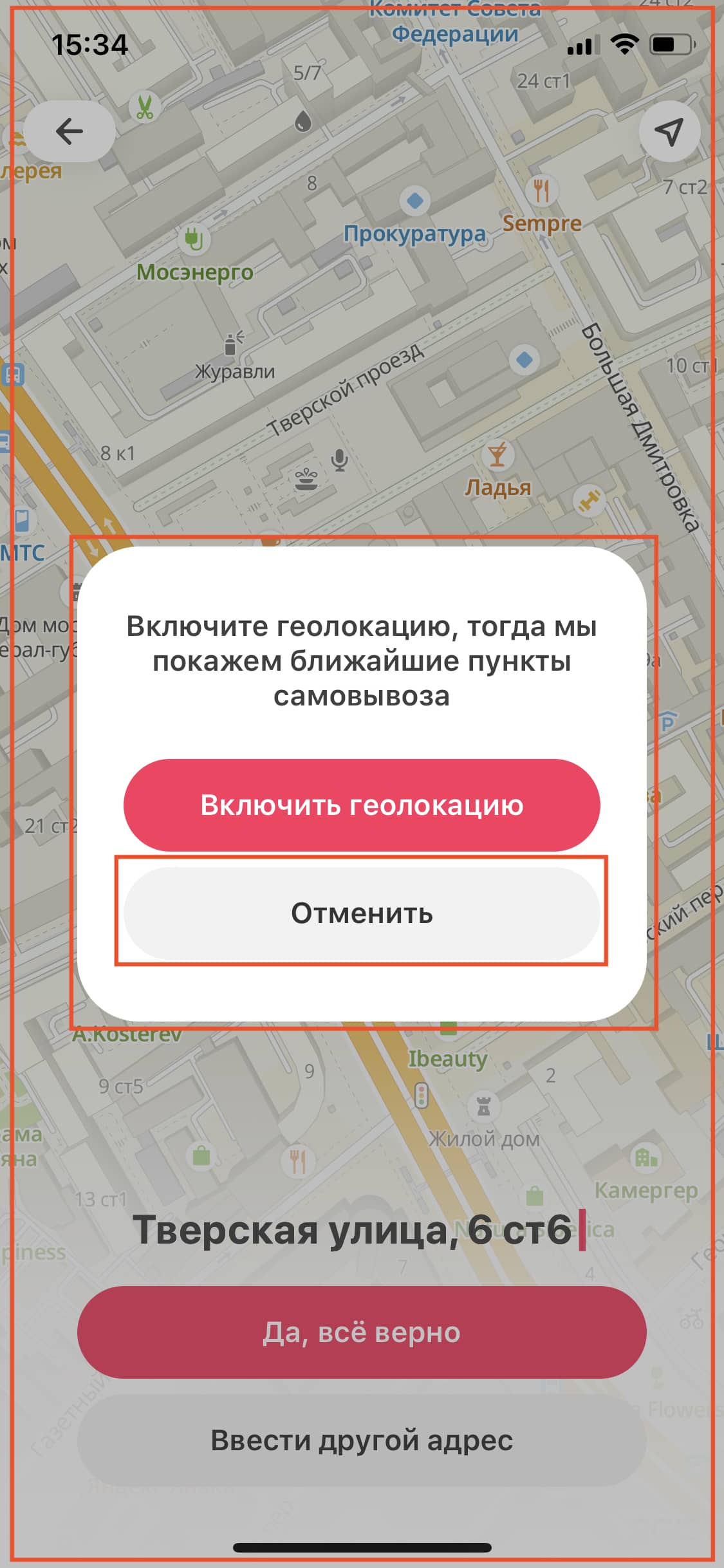
При запросе доступа к геолокации сервис поясняет, что покажет ближайшие пункты, если клиент его предоставит. Но почему нельзя отображать их по умолчанию – вопрос.

Если клиент решил не предоставлять доступ к геолокации, закрыть сообщение можно, лишь нажав на кнопку отмены, хотя закрытие через тап по фону также было бы ожидаемо.

Запрос на геолокацию появляется с помощью быстрой, но плавной анимации, в то время как реакция интерфейса на отмену резкая и прерывистая.
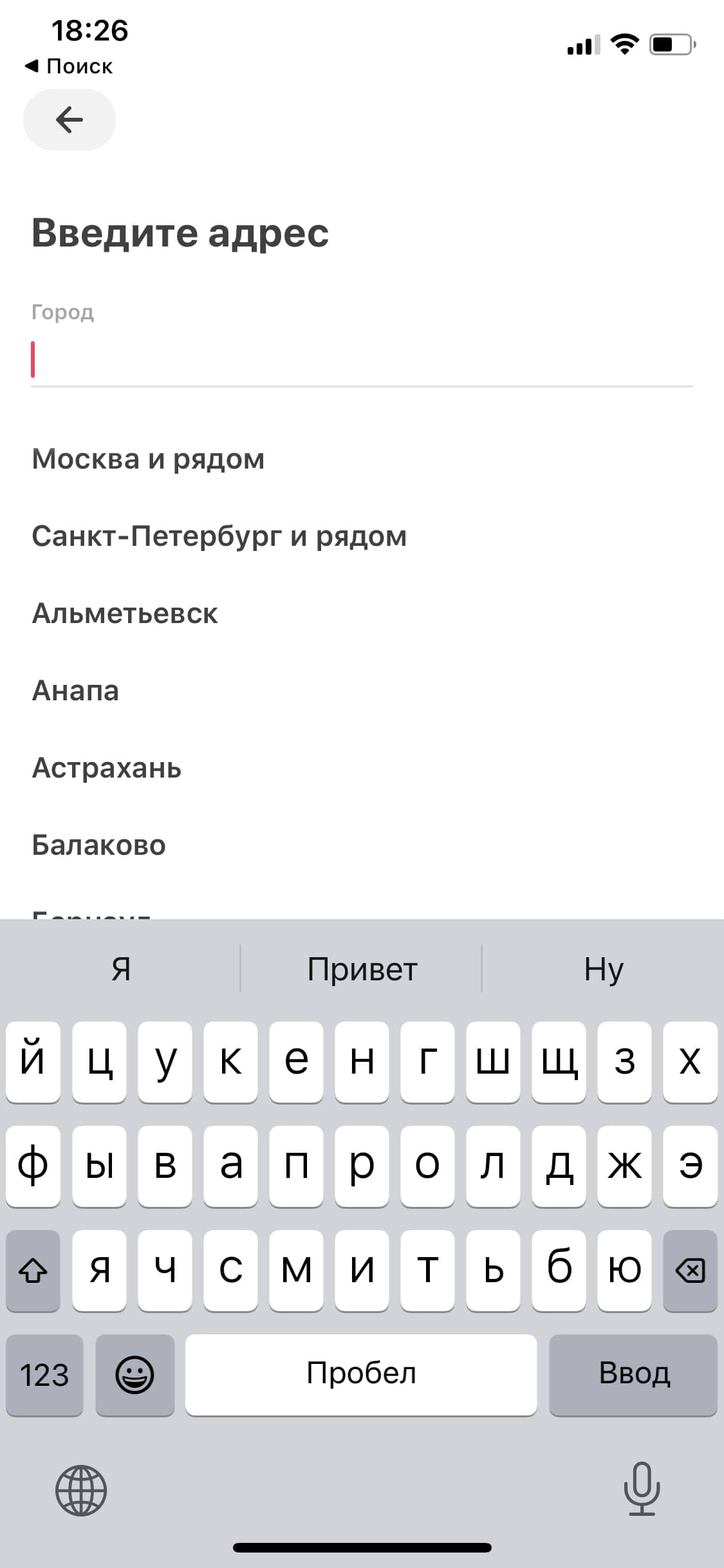
Область прокрутки со списком городов по умолчанию частично перекрывается экранной клавиатурой. Если вы из Ярославля, выбрать город будет чуть труднее.
Если в подсказке есть только одно значение, при нажатии на return ничего не происходит: приходится отдельно тянуться до нее пальцем. Хотя мог бы происходить ее выбор.
При выборе подсказки «Москва и рядом» она превращается просто в Москву. Если ты в подмосковном городе, это может смутить.
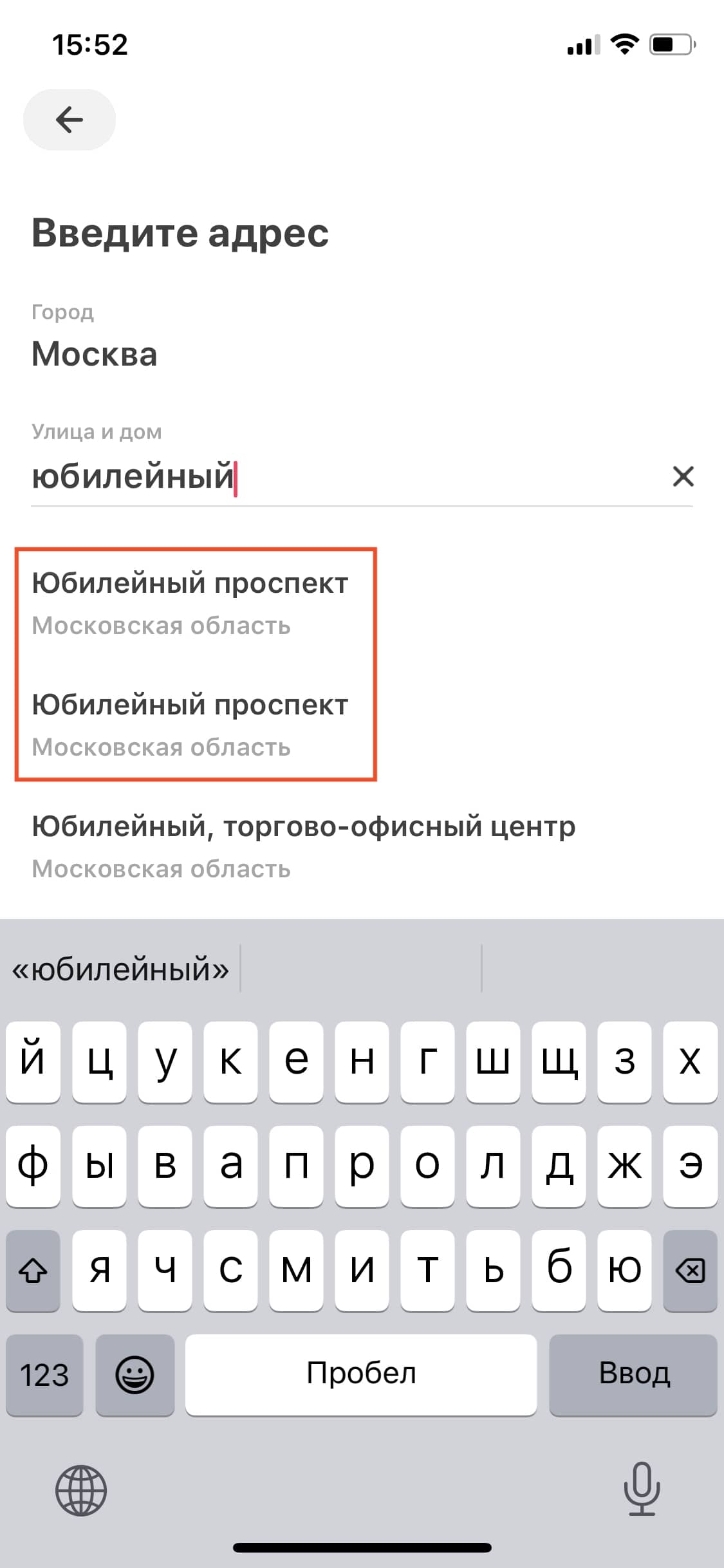
При выборе улицы в Подмосковье детализации до города в подписях нет. Так, клиент может получить два Юбилейных проспекта, и какой из них – именно твой, непонятно.

Если клиент выбрал из подсказки улицу, почему бы в этот момент не переключать клавиатуру на цифровую, чтобы ему не приходилось делать это самому?
Как и в случае с городом, кнопка return не выполняет никакой функции, хотя могла бы подтверждать выбор, если в подсказке осталось одно значение.
При выборе нового адреса каждый раз нужно выбирать город. Предположу, что большинство новых адресов все же выбирается в том же городе. Почему бы не оставлять город по умолчанию тем же самым, давая возможность его смены?

При выборе города из подсказки над экранной клавиатурой значение подставляется с пробелом в конце, из-за которого клиент получает сообщение о том, что город не найден.
При выборе из подсказки улицы без номера дома и нажатии на return ничего не происходит, хотя можно было бы ненавязчиво подсветить, что номер нужно ввести.
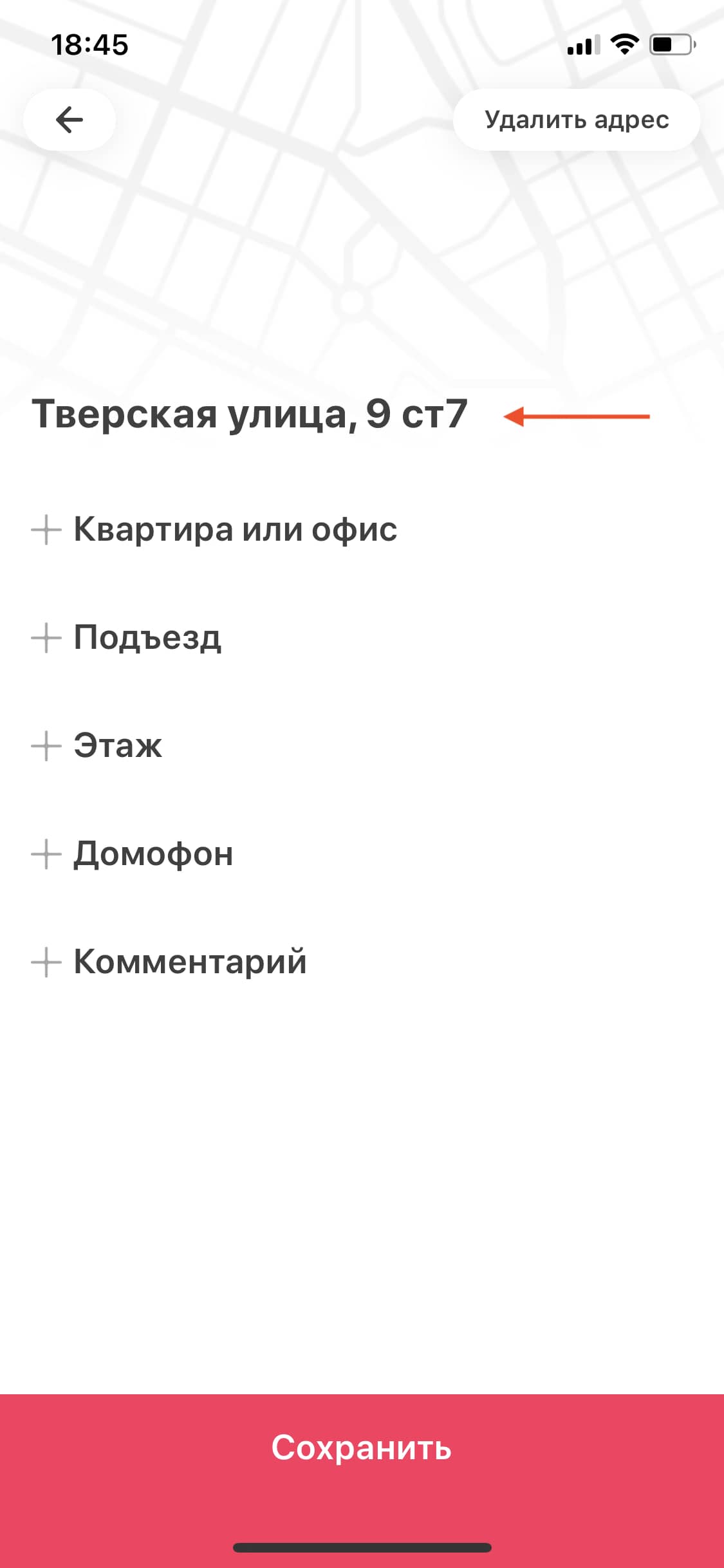
Экран с адресами прокручивается даже тогда, когда контент полностью в него вписывается, и смысла в прокрутке нет.
При выборе другого адреса приходится достаточно долго ждать. При этом сервис не подсказывает, сколько осталось ждать и не скрашивает время ожидания.
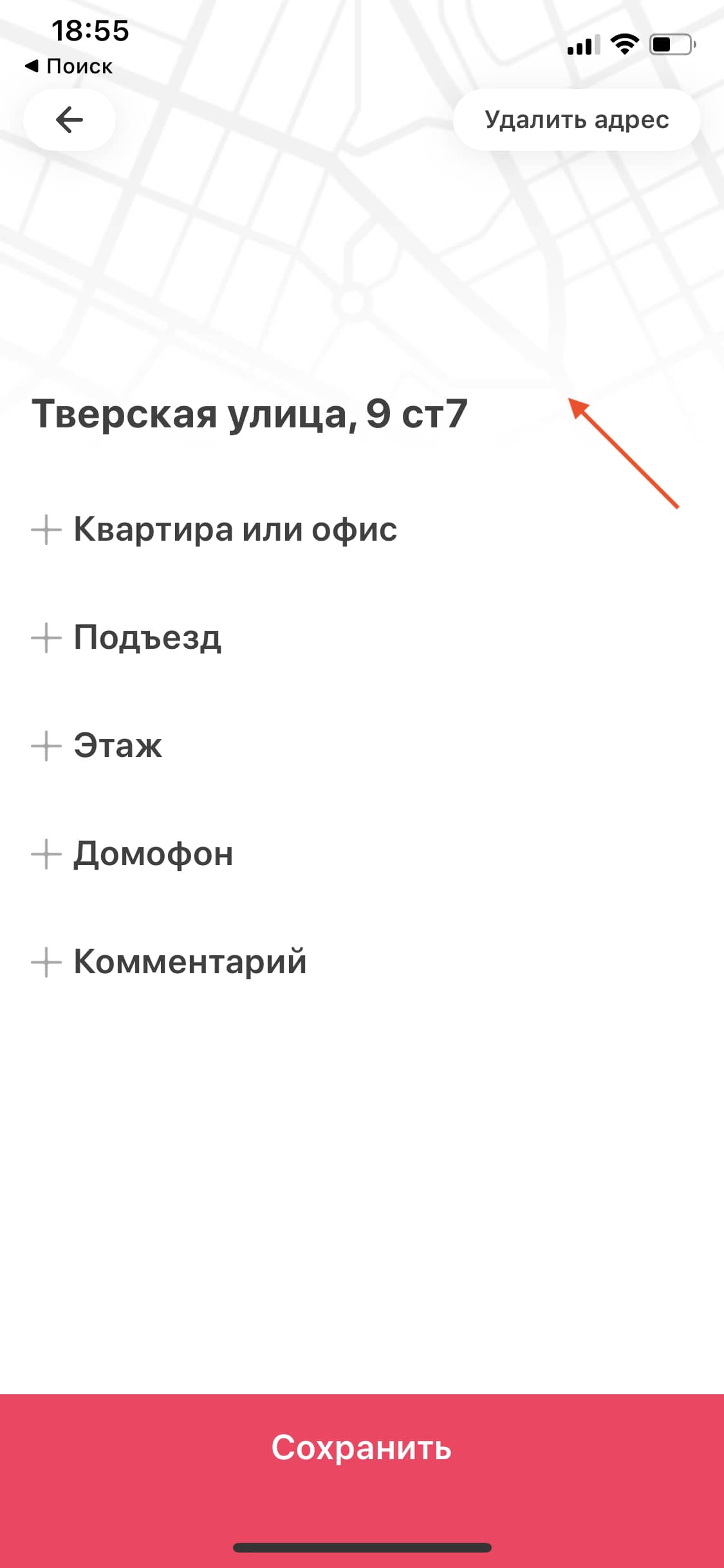
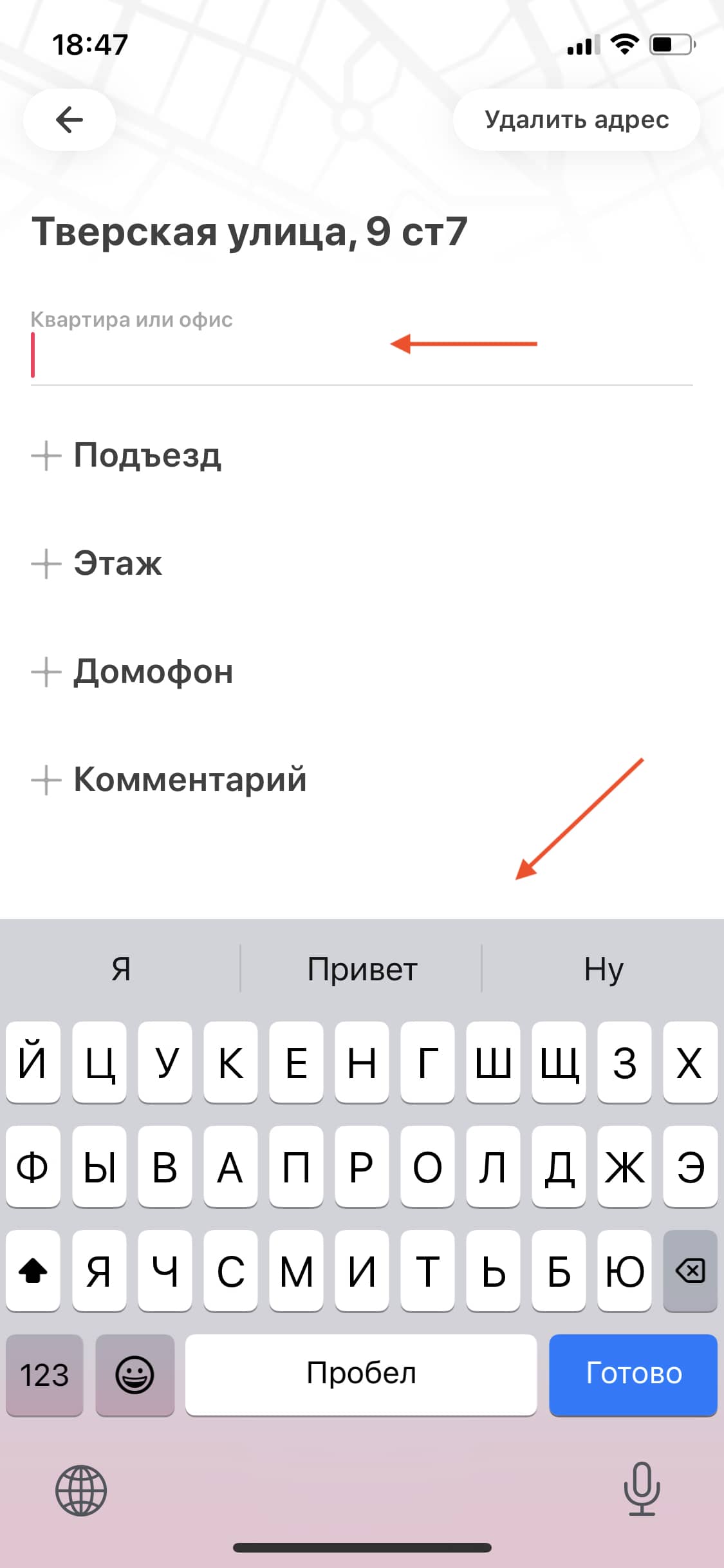
На экране адреса вместо реальной карты отображается макет, который не привязан к контексту. Это может вызвать когнитивный диссонанс («почему на карте не мой адрес?»).

При вводе номера подъезда, квартиры, этажа и домофона по открывается буквенная раскладка, которую в большинстве случаев приходится переключать.

Если клиент выбрал адрес на карте и ошибся с номером дома, скорректировать его уже не получится: придется удалять адрес и создавать новый.

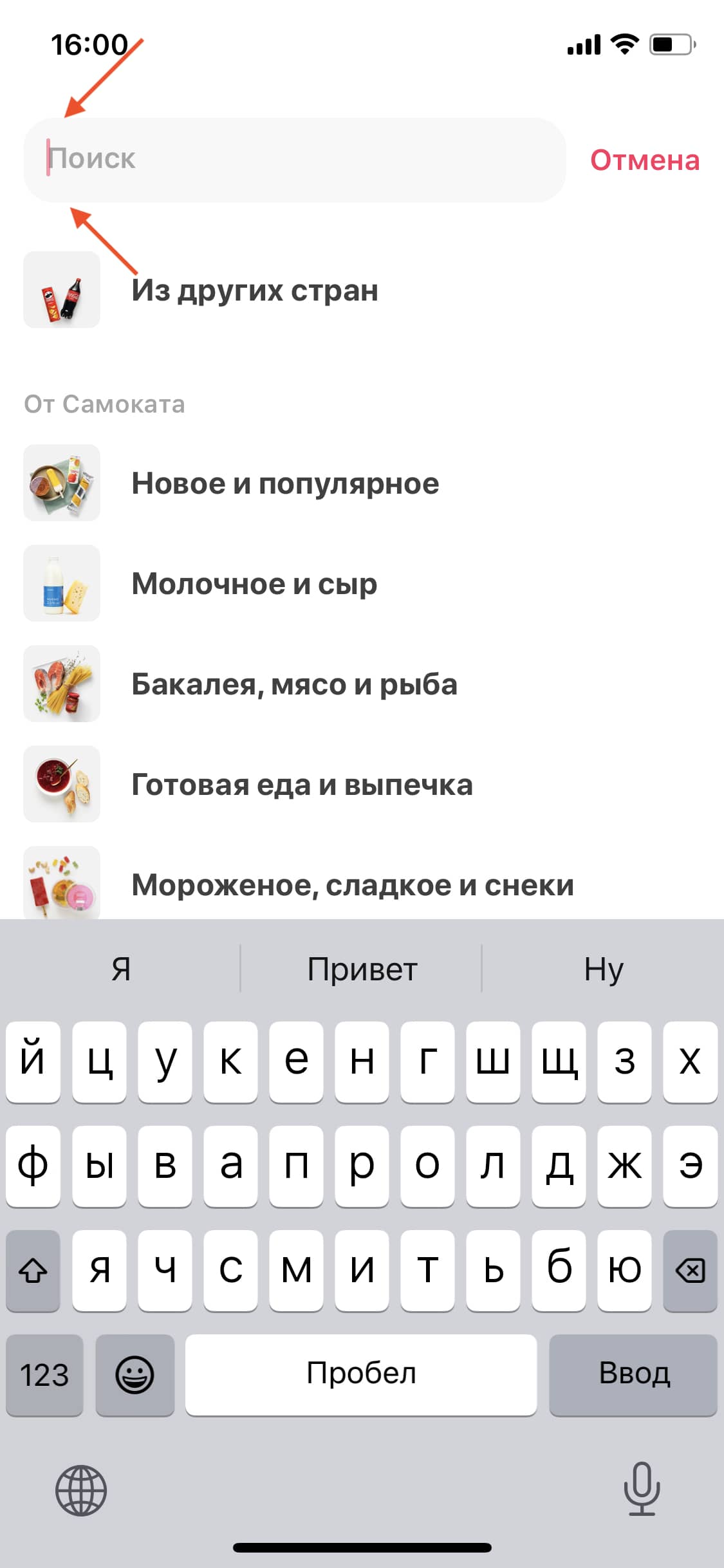
В то время как у большинства объектов в интерфейсе реализована приятная реакция на касание (touchdown event), поисковая строка на касание не реагирует.
При активации строки поиска placeholder и курсор не центрированы по вертикали и смещены вверх. Причина такого размещения не совсем понятна.

Во время просмотра результатов клавиатура по непонятной причине пропадает лишь при повторной прокрутке экрана, хотя имеет смысл прятать ее сразу при первом же скролле.
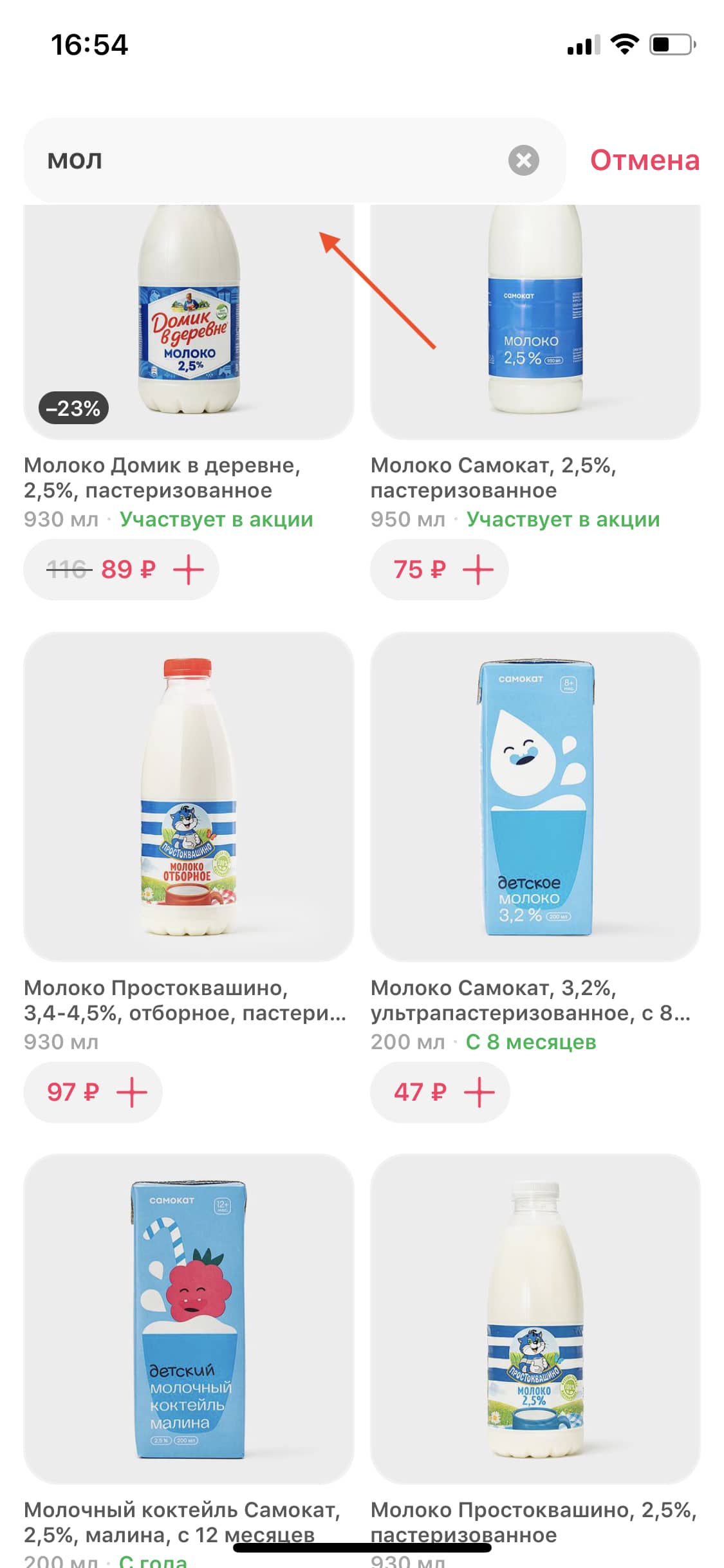
При прокрутке результатов поиска поле ввода практически прилипает к границам своего контейнера, хотя, вероятно, отступ должен быть чуть больше, чем 1 пиксель.

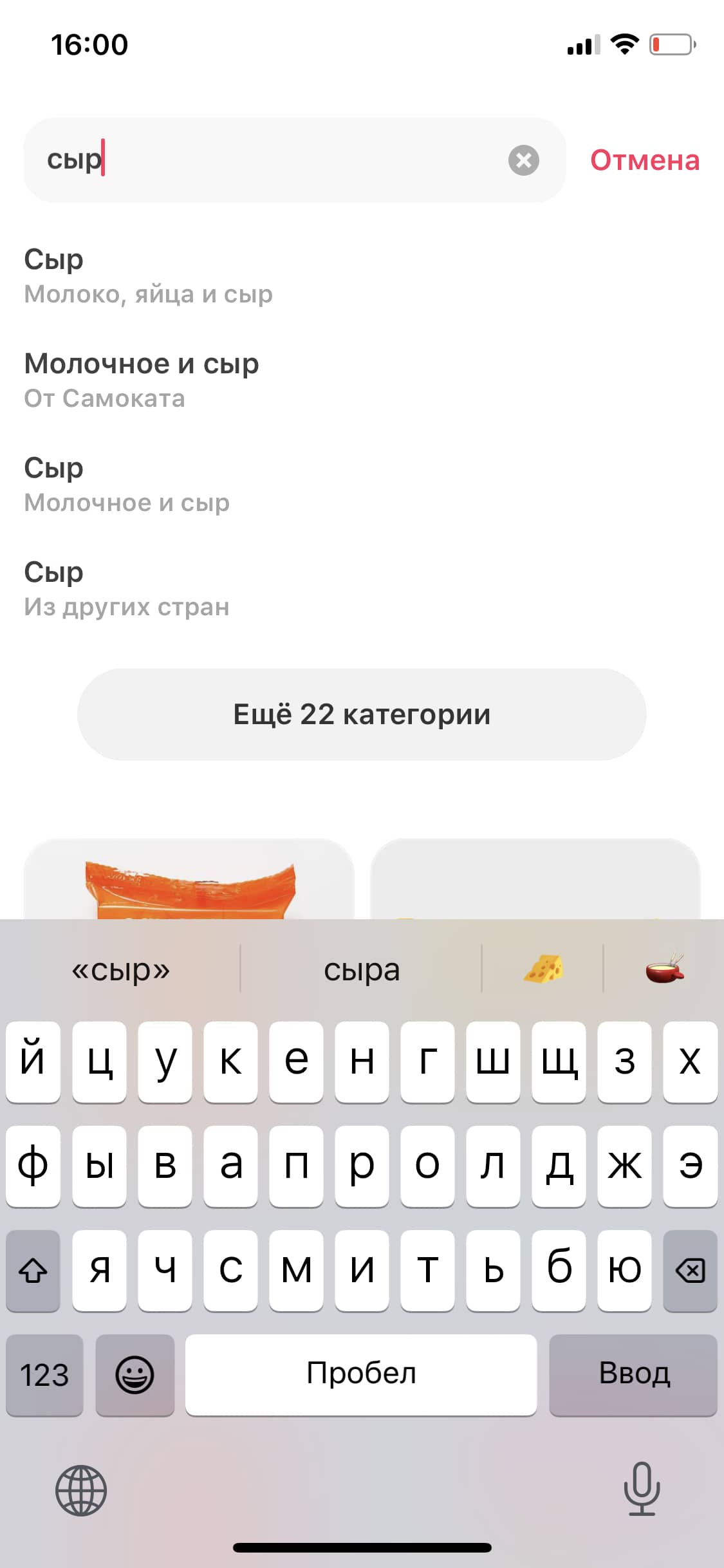
Если клиент вводит категорию товаров, в поиск можно добавить уточняющие подсказки, которые позволят быстро выбрать подкатегорию. Например, при вводе запроса «сыр» подсказки могут содержать «плавленый», «творожный» и т.д.

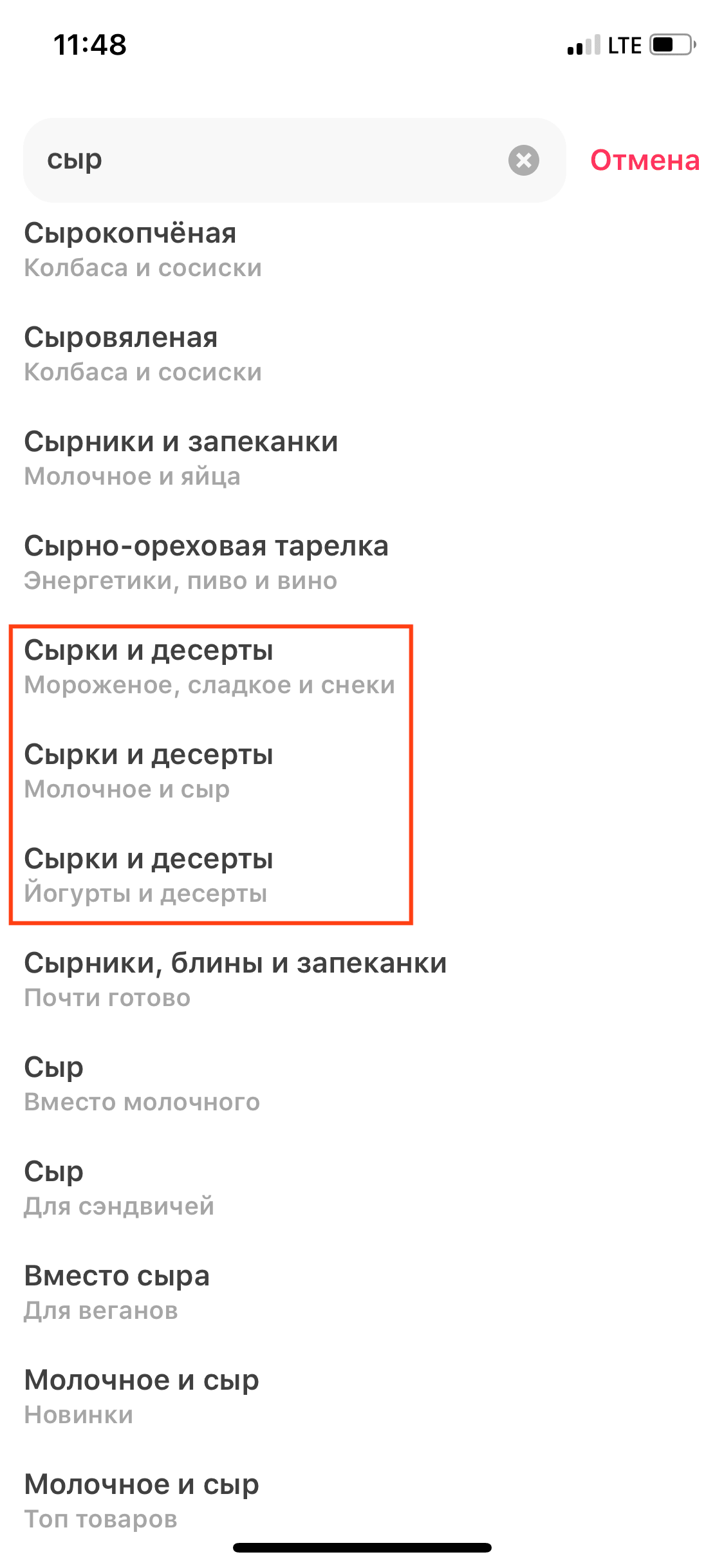
При вводе запроса клиент может столкнуться с большим числом категорий, которое может ввести в ступор. И часто неясно, содержатся в них одни и те же или разные товары.

Почему бы не интегрировать в поиск рецепты? Так, чтобы клиент мог найти рецепт блюда в поиске, изучить и добавить нужные ингредиенты в 1 касание.

Кнопка return при вводе никак специально не озаглавлена, хотя под поиск у нее есть специальное значение, которое можно было бы задать на уровне среды разработки.

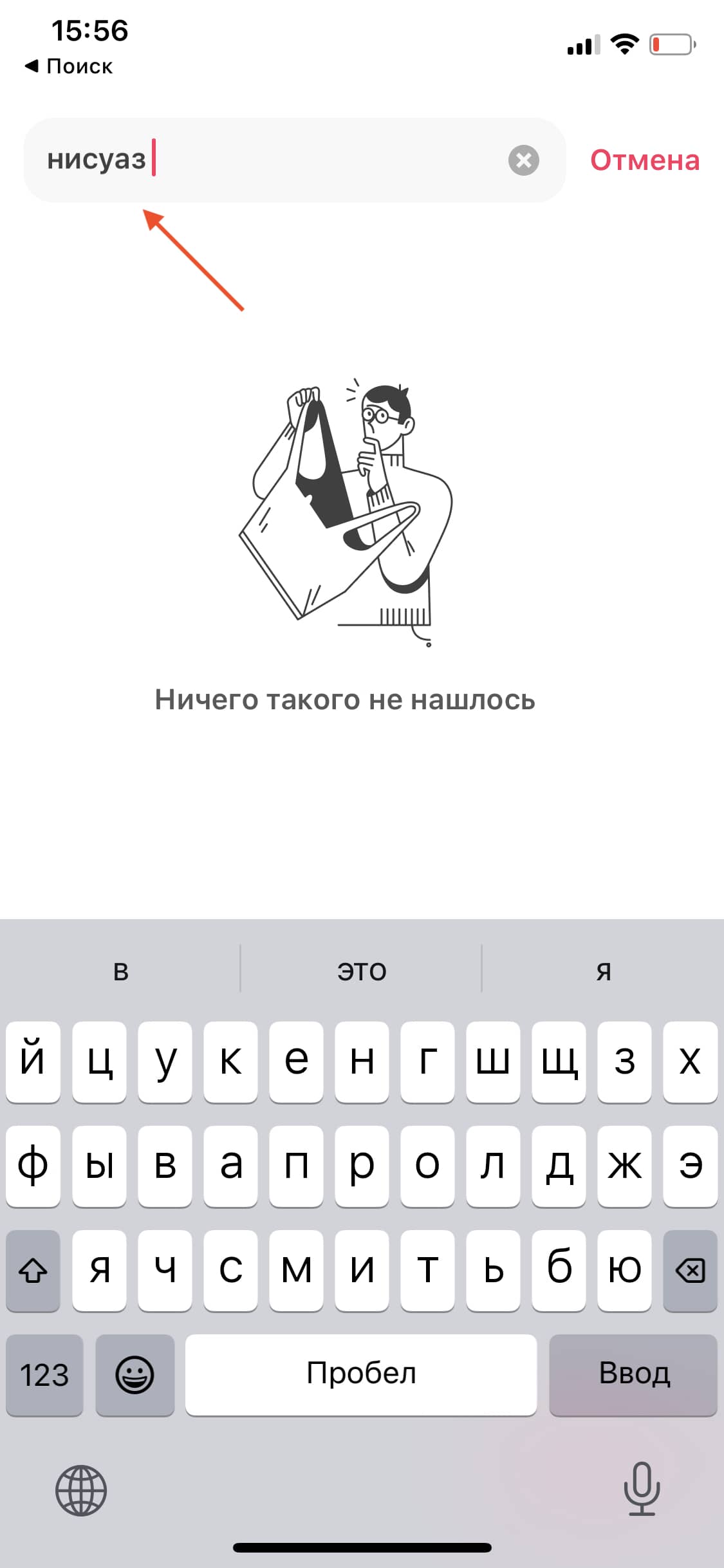
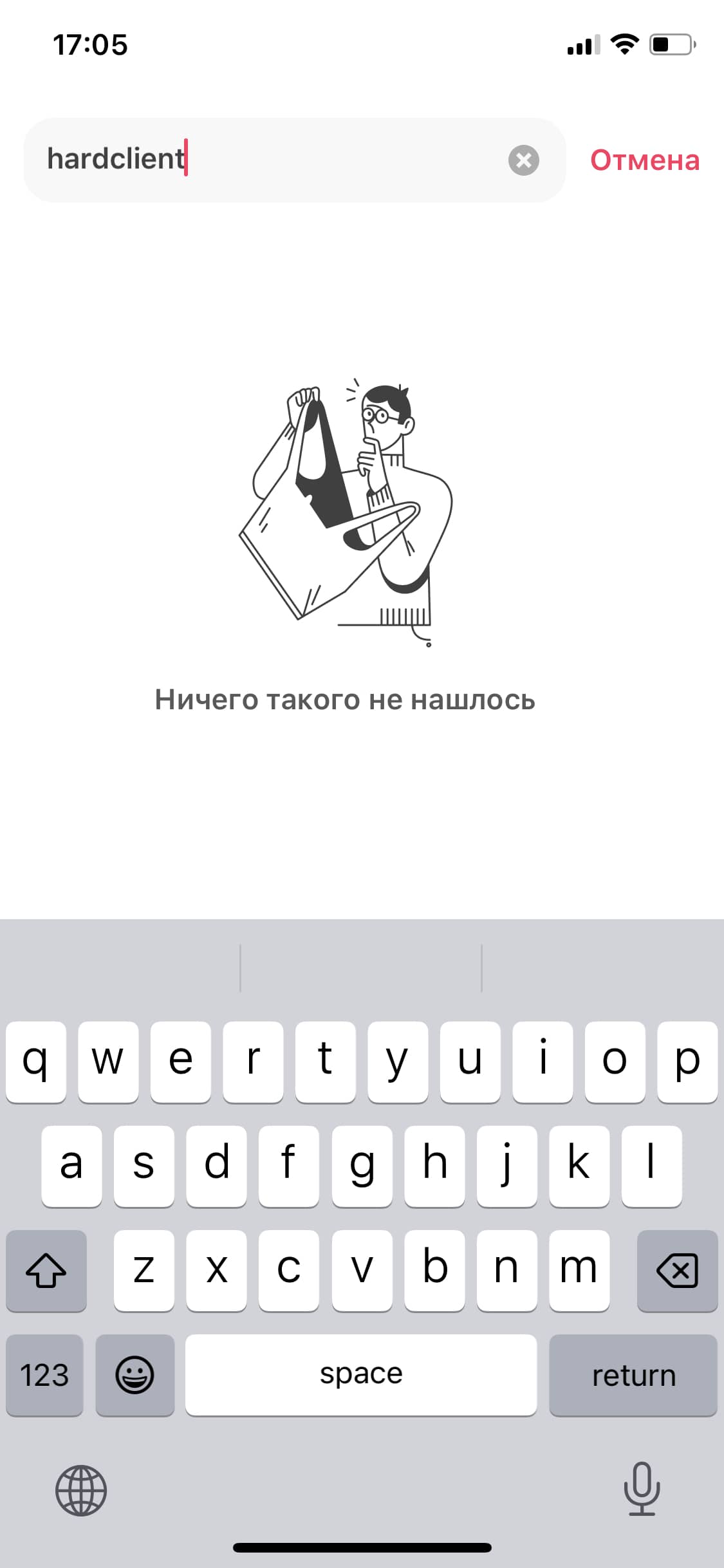
Если ничего по запросу не нашлось, empty state лишь констатирует этот факт, хотя мог бы призывать поискать интересующие товары с помощью каталога.

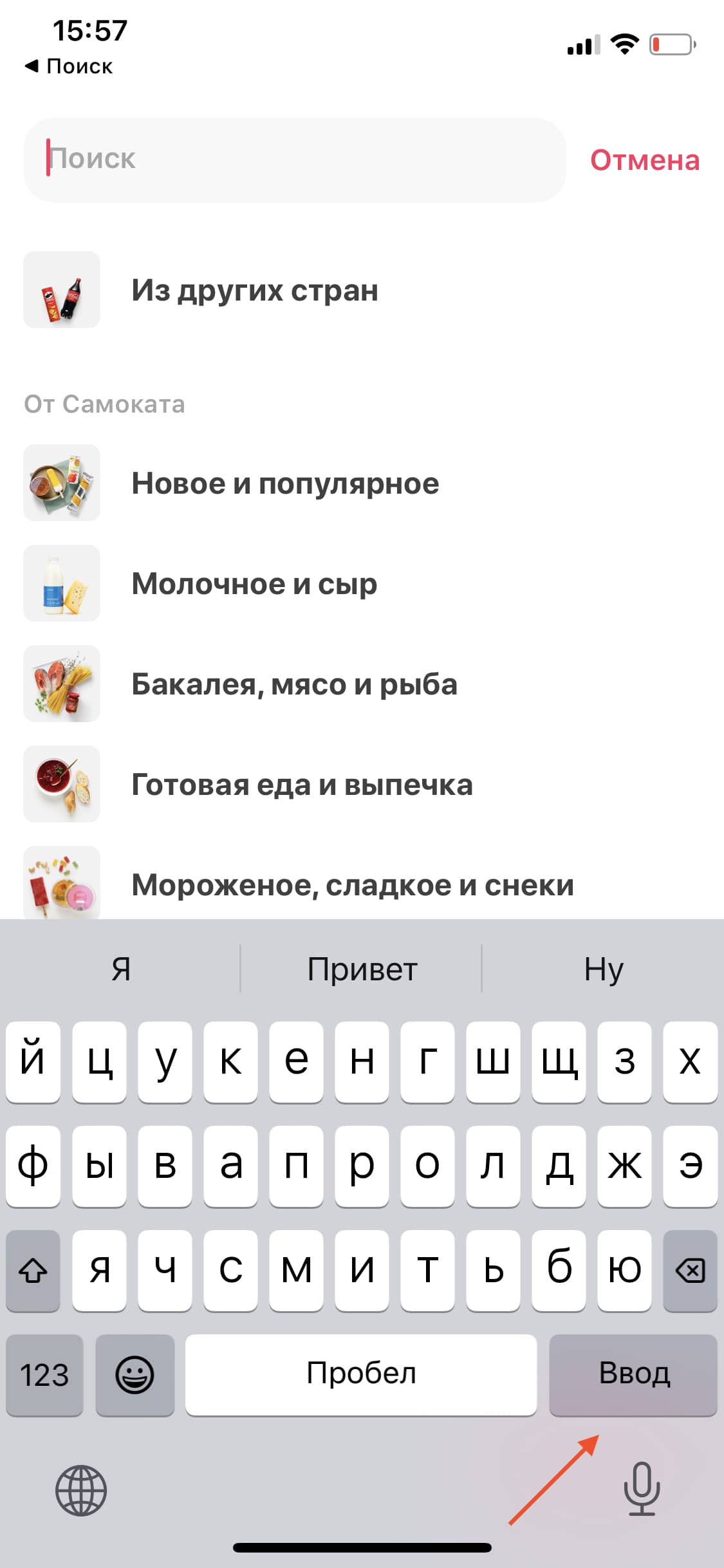
При отмене поиска клавиатура по непонятной причине на некоторое время появляется заново, перекрывая собой контент главного экрана.
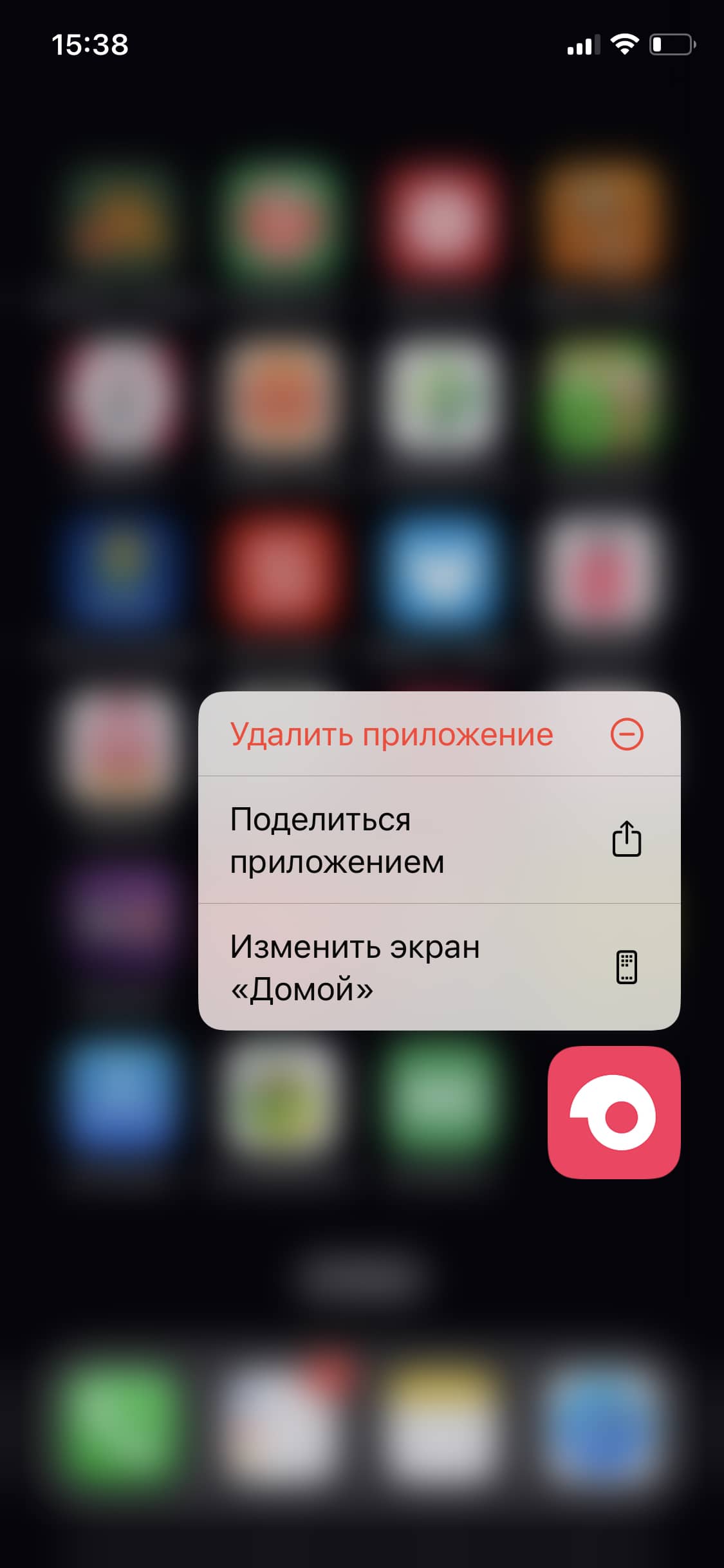
В Самокате быстрые действия в принципе не реализованы. А быстрый доступ к поиску мог бы хорошо вписаться в их состав.

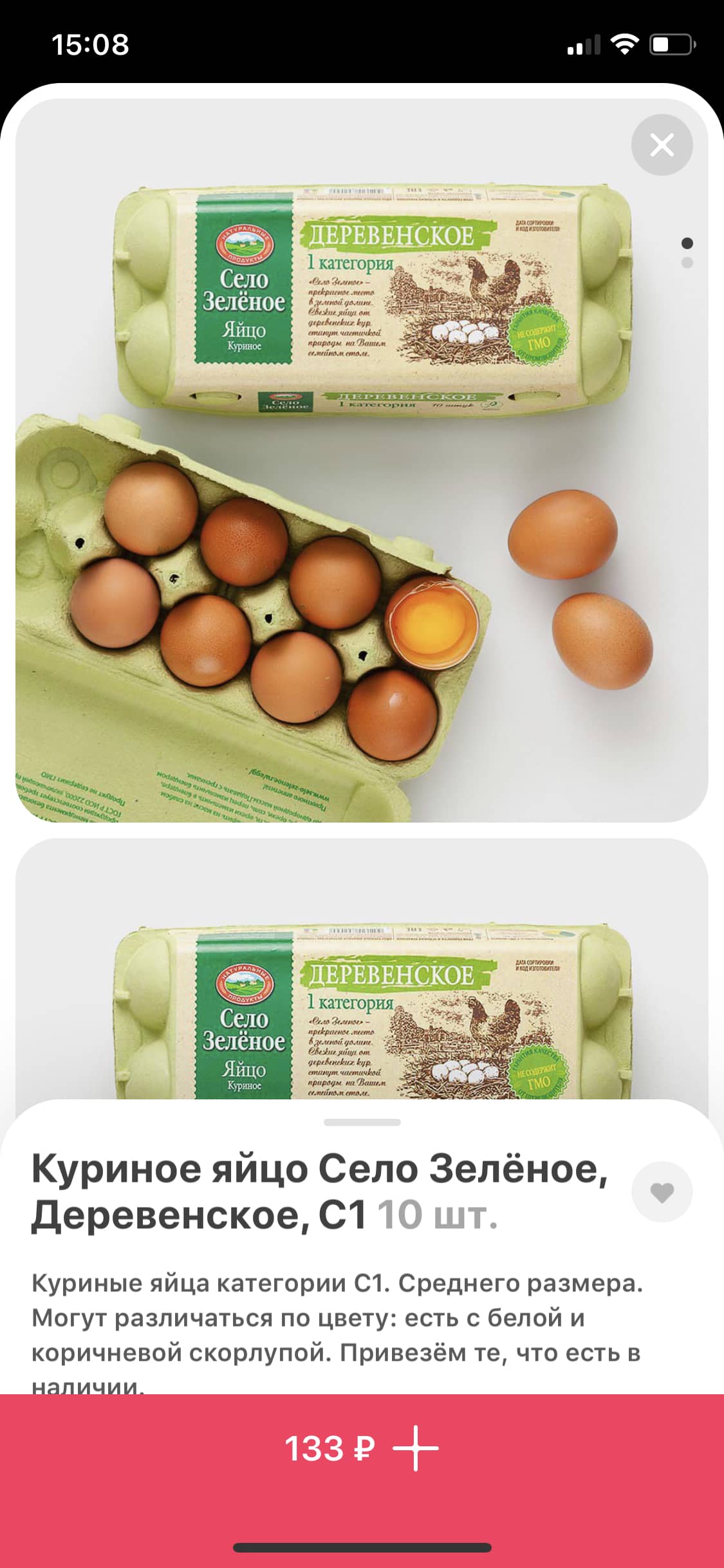
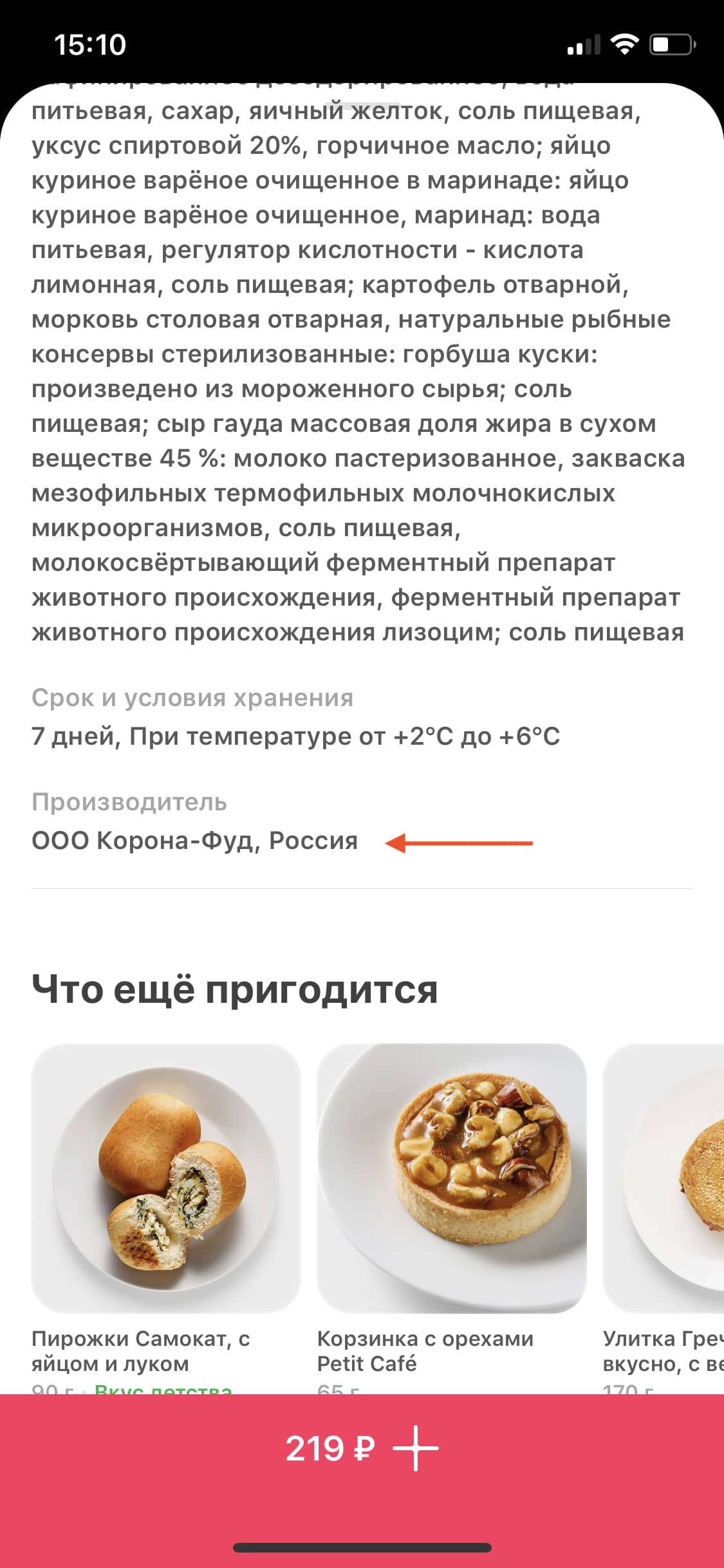
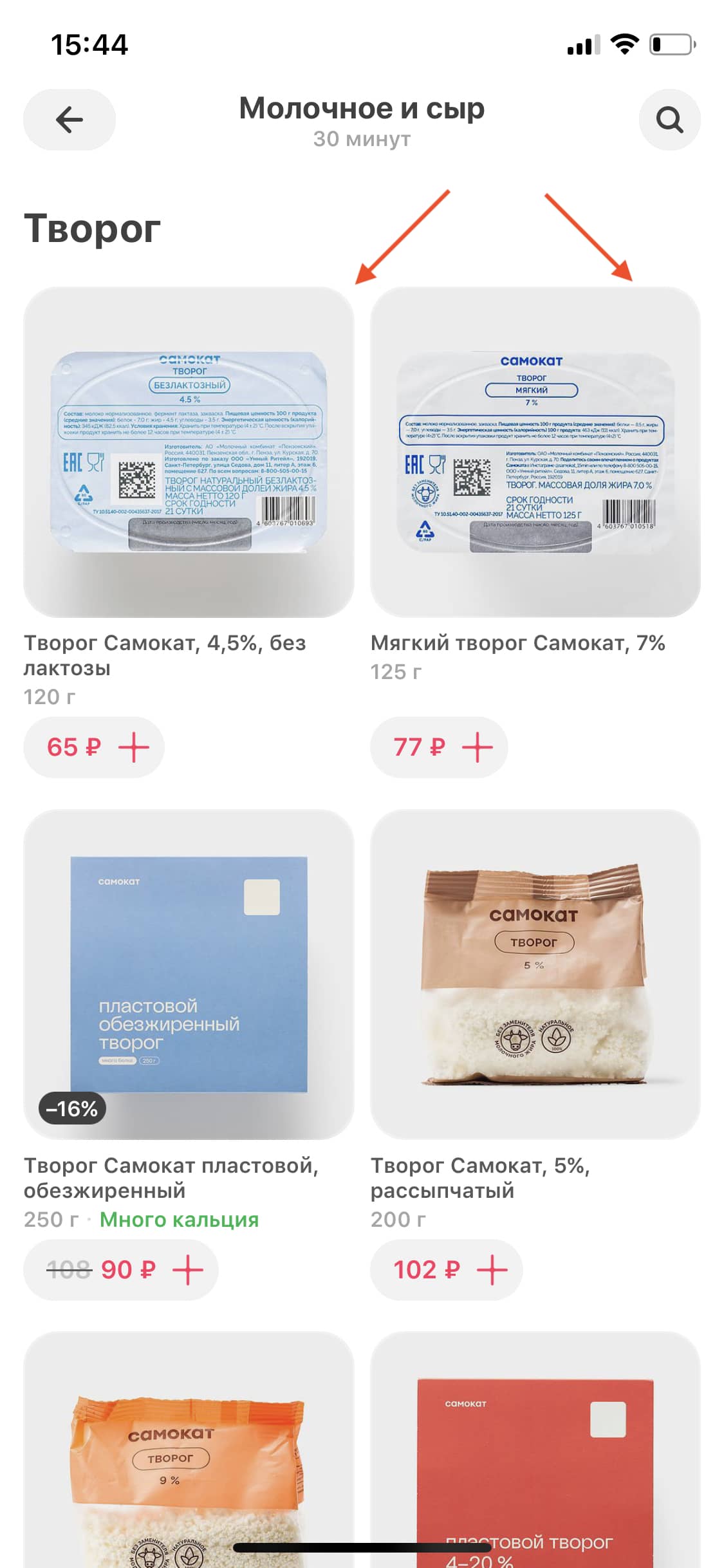
По части товаров отсутствуют фото задней стороны пачки (если клиент хочет посмотреть, что написал производитель) и того, как выглядят товары без упаковки.
Если клиент хочет посмотреть, что написано на упаковке товара или присмотреться к деталям, сделать это у него не получится: функция зума не предусмотрена.

В карточках нет индикатора, который бы подсвечивал, товар в достаточном количестве или заканчивается. Это повышает риск, что клиент промедлит и не успеет его купить.

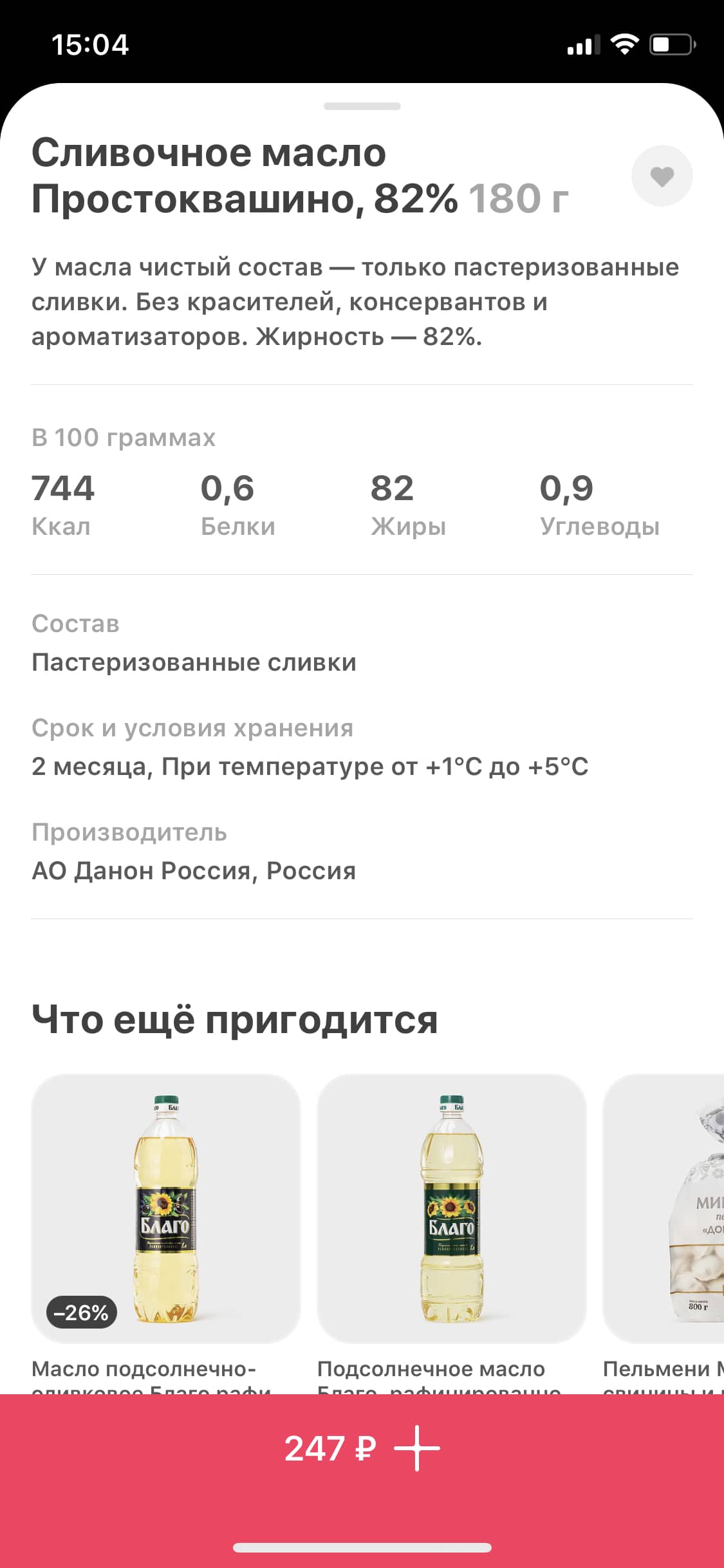
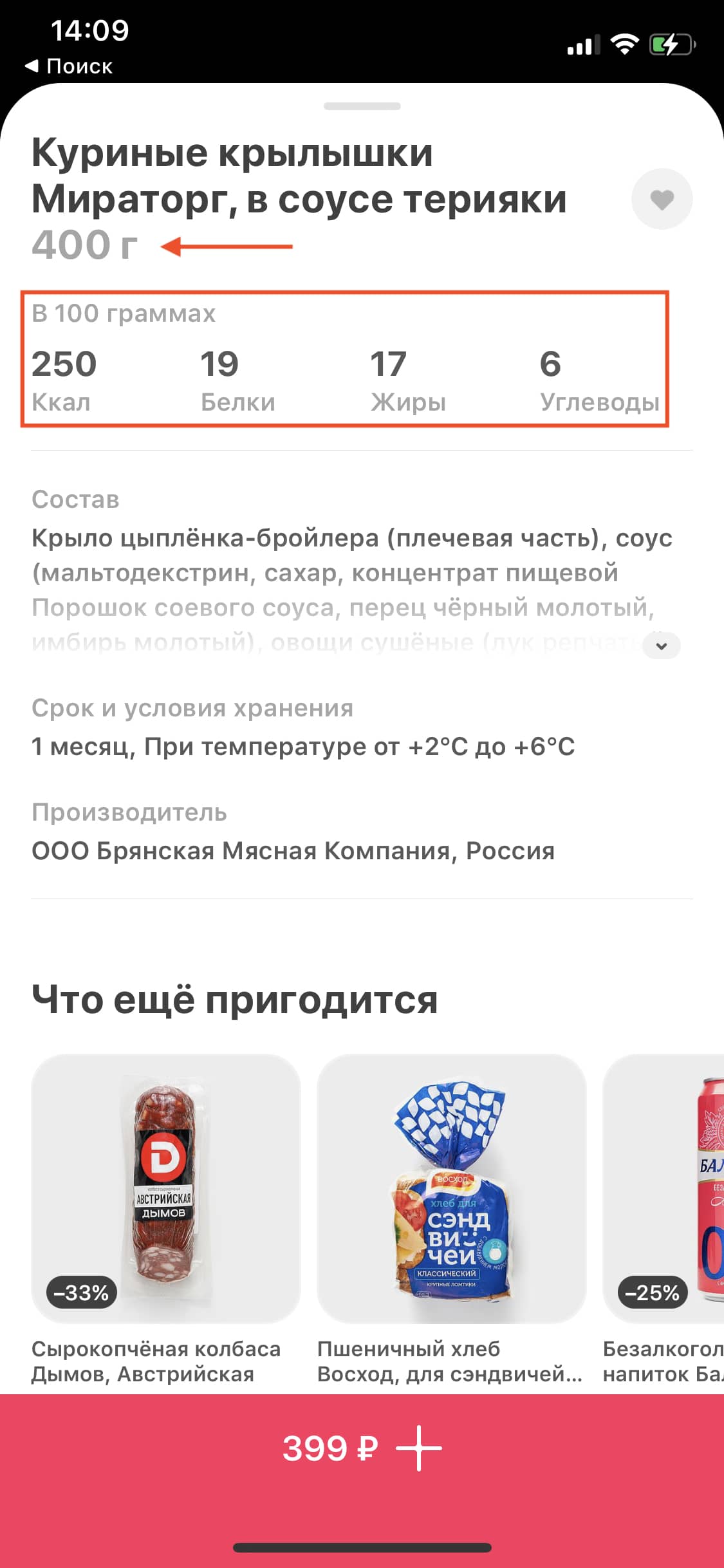
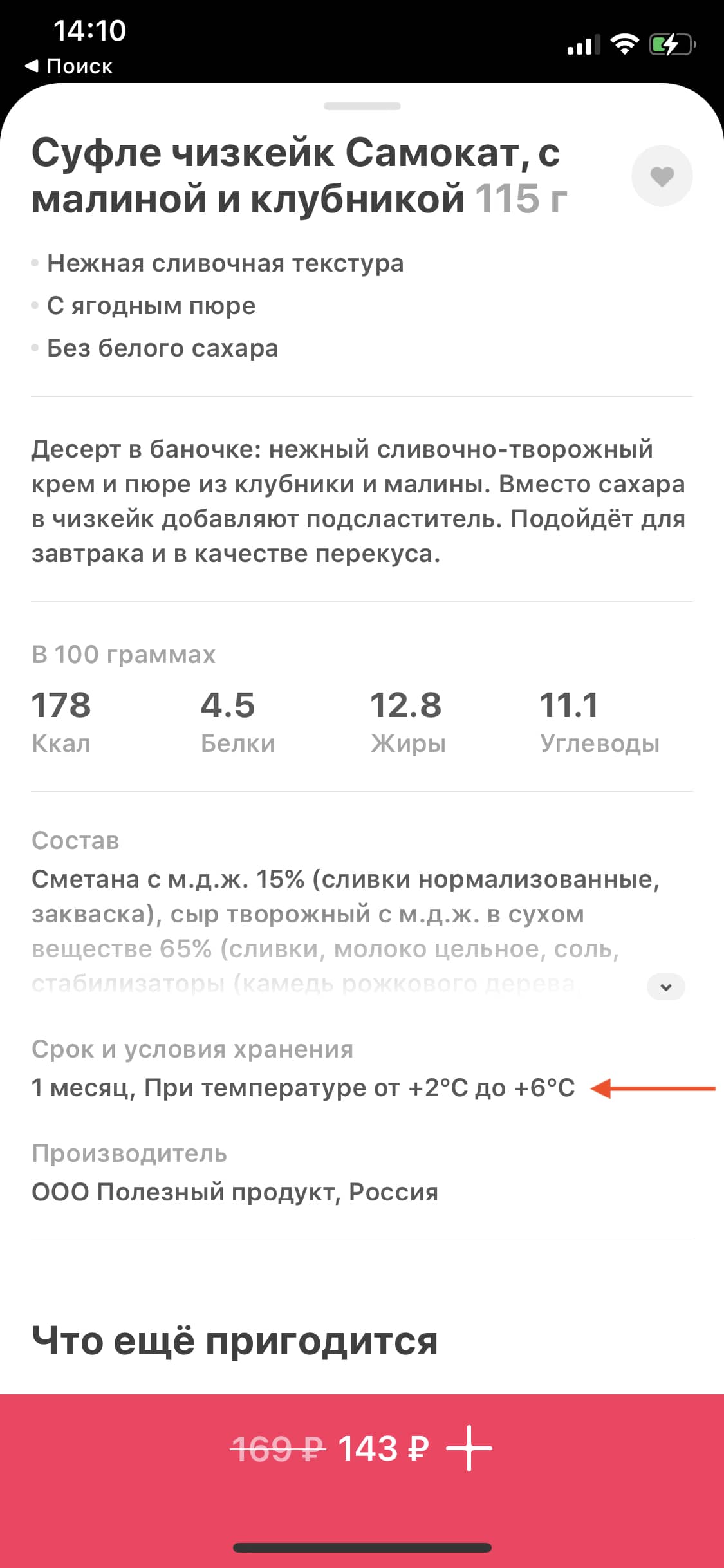
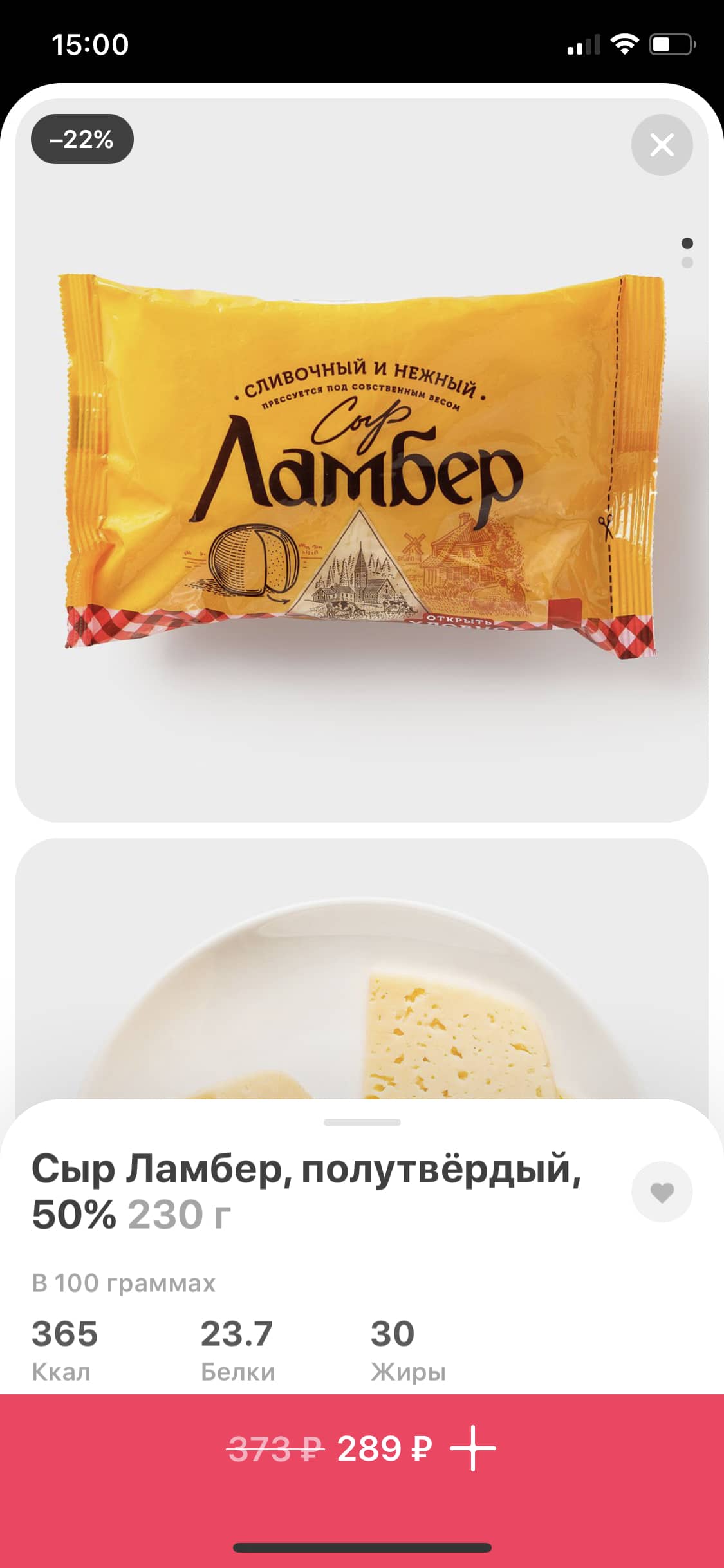
Помимо калорийности на 100г, по некоторым продуктам можно также отображать калорийность на порцию. Это позволит сразу понять, сколько калорий получит клиент, например, выпив йогурт.

В карточках скоропортящихся продуктов можно ненавязчиво подсвечивать информацию про процессы контроля качества на сборке, чтобы отработать опасения о том, что клиенту привезут товар с истекающим сроком годности.

При заказе хрупких и замороженных продуктов может быть опасение, что по дороге они побьются или растают. Карточка товара — хорошее место, чтобы его развеять.

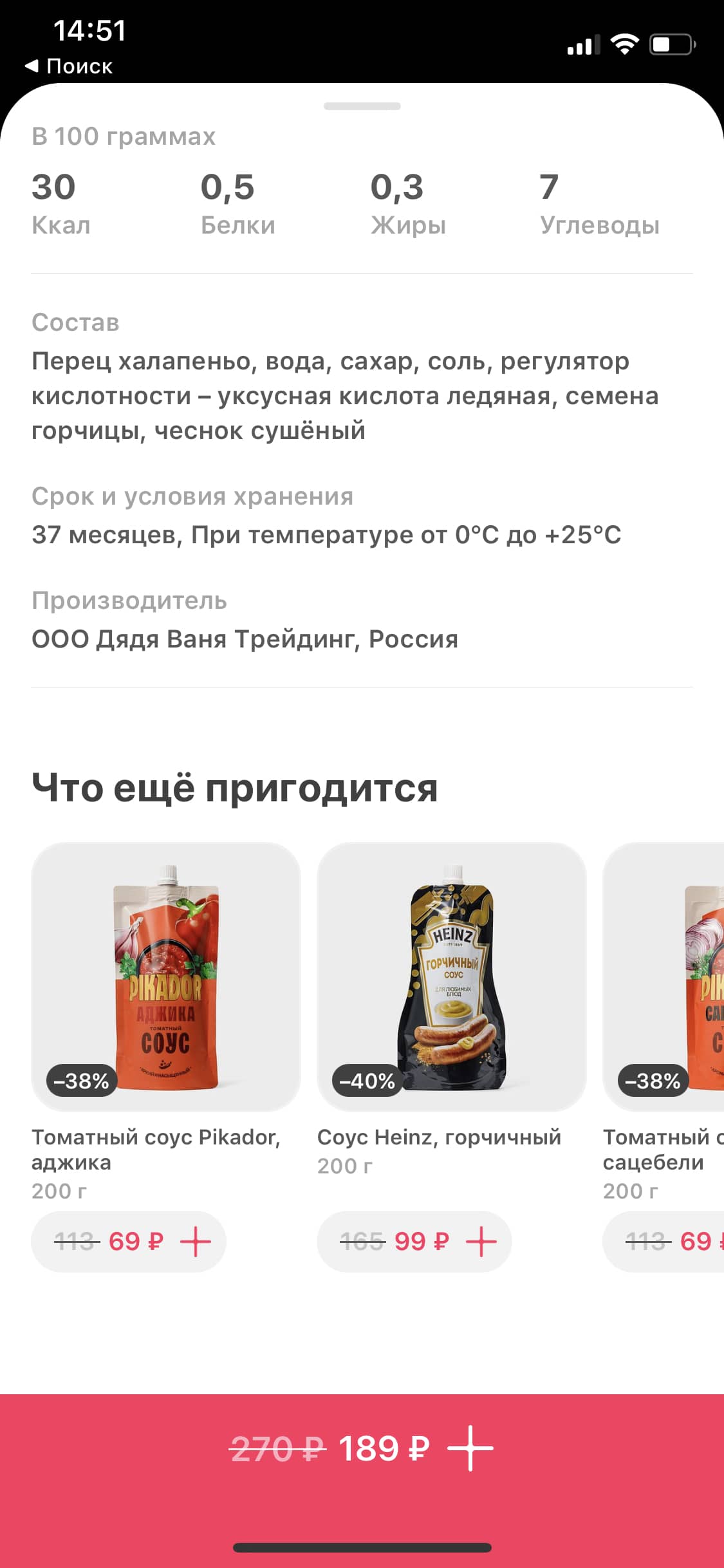
В карточках товара также можно отображать подборки рецептов, которые могут вдохновить к приготовлению новых блюд — и к покупке дополнительных ингредиентов.

Сервис уже довольно давно собирает оценки по товарам. Если бы он ещё и делился этими оценками с клиентами, было бы замечательно, не так ли?

Возможности поделиться ссылкой на товар в карточке нет. Если ты хочешь рассказать о товаре другу, приходится делать скриншот карточки.

Если клиенту понравился бренд, чтобы найти другие его товары, нужно идти в поиск. Хотя при тапе по производителю можно было бы отображать список всех его товаров.

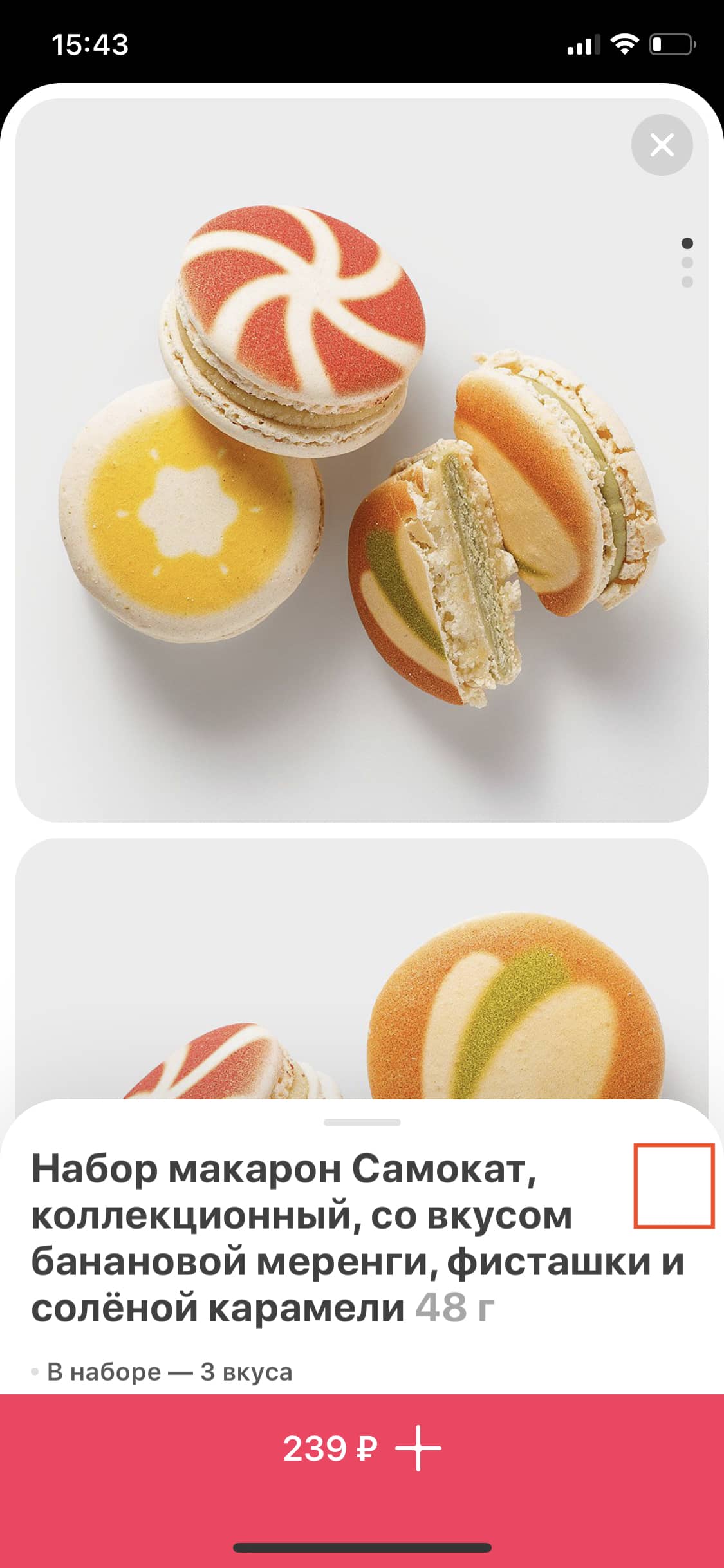
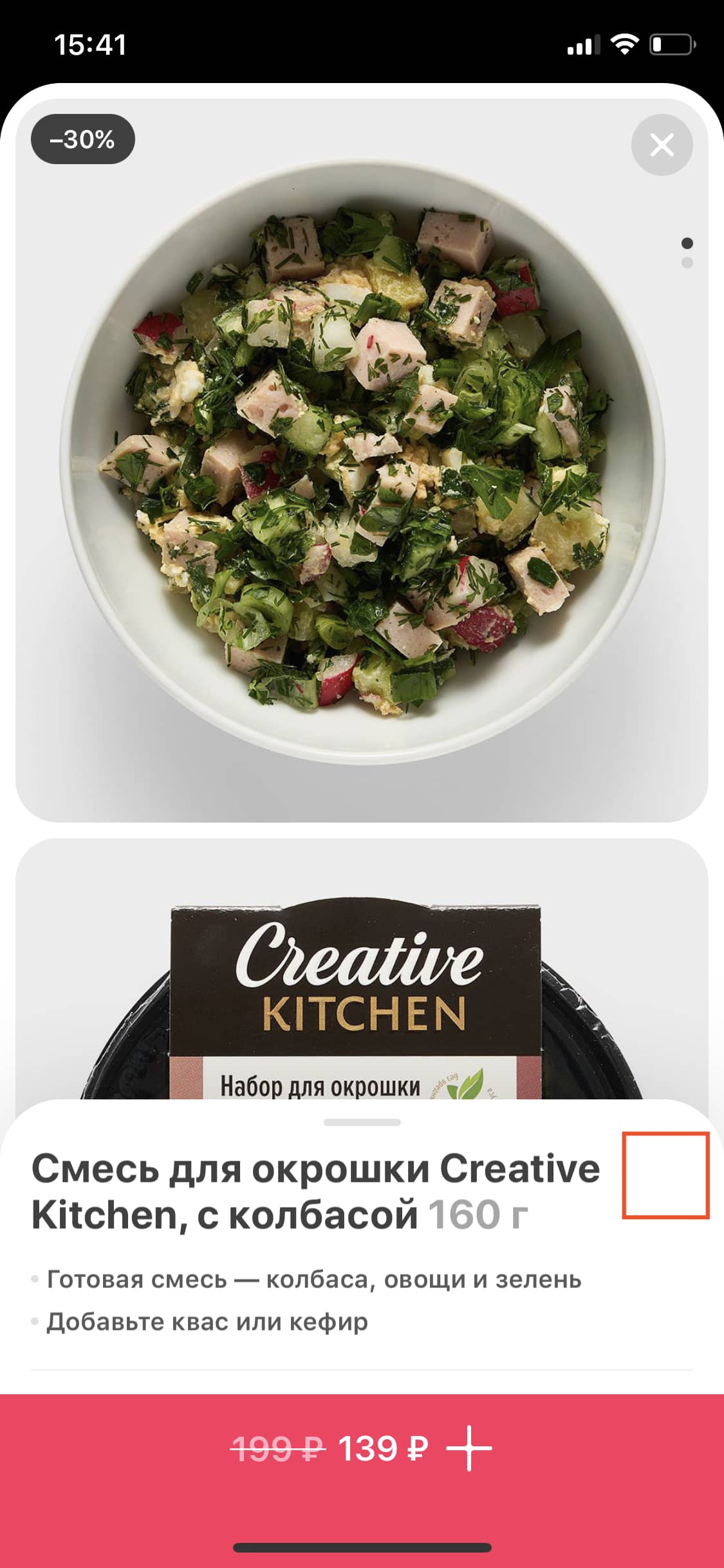
Если клиент ещё не вошёл в профиль, кнопки добавления в избранное в принципе отсутствуют, хотя можно было бы дать ему возможность добавлять понравившиеся товары и сохранять данные до момента авторизации.

Более того, даже если в избранное нельзя добавить товары, пока ты не вошёл в профиль, кнопки (если бы они отображались) могли бы при тапе предлагать клиенту войти.

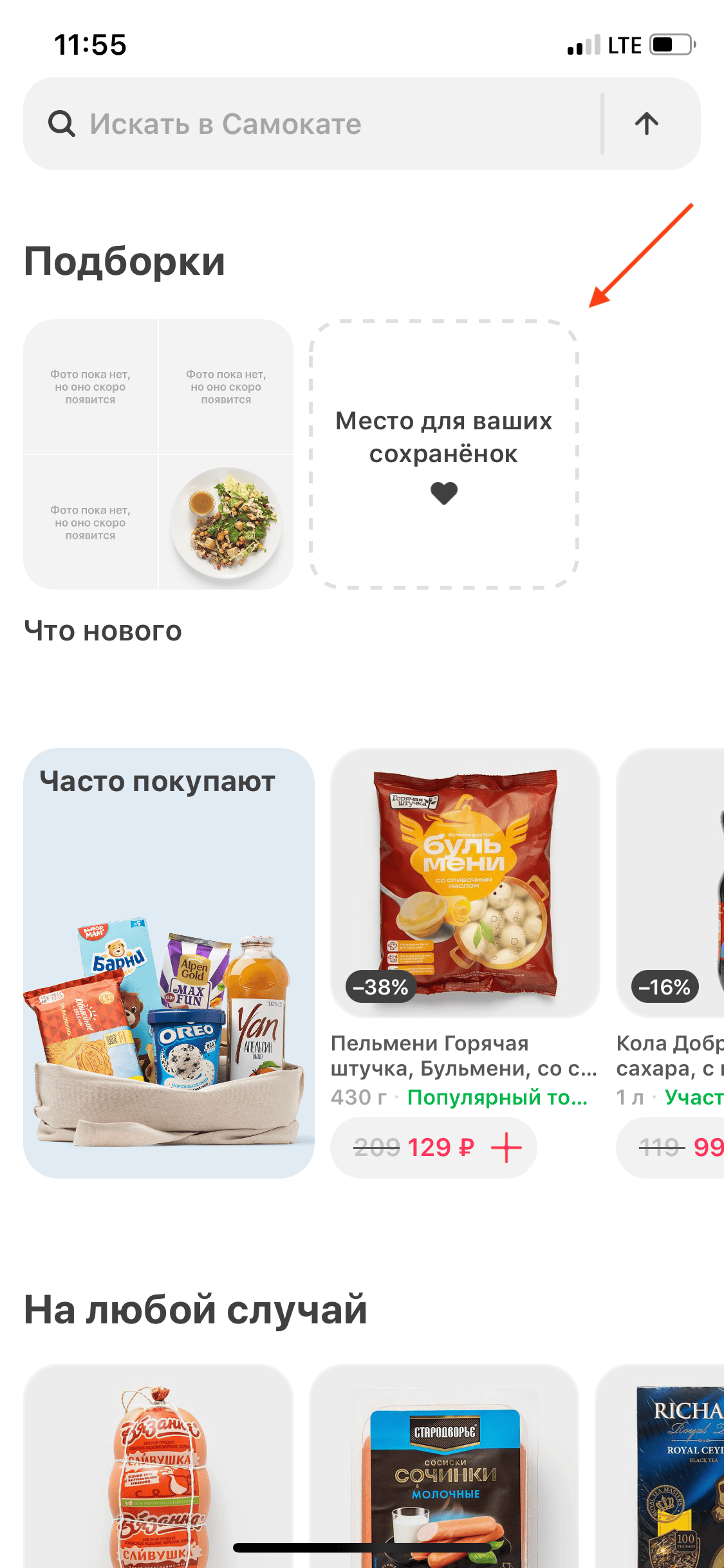
У Самоката есть сторис о том, как добавлять товары и контент в избранное. Почему бы не показывать её при тапе по placeholder’у избранного, когда в нём ещё пусто?

Из листинга добавить понравившийся товар в избранное нельзя. Чтобы это сделать, необходимо отдельно перейти в его карточку. Это может быть неудобно.

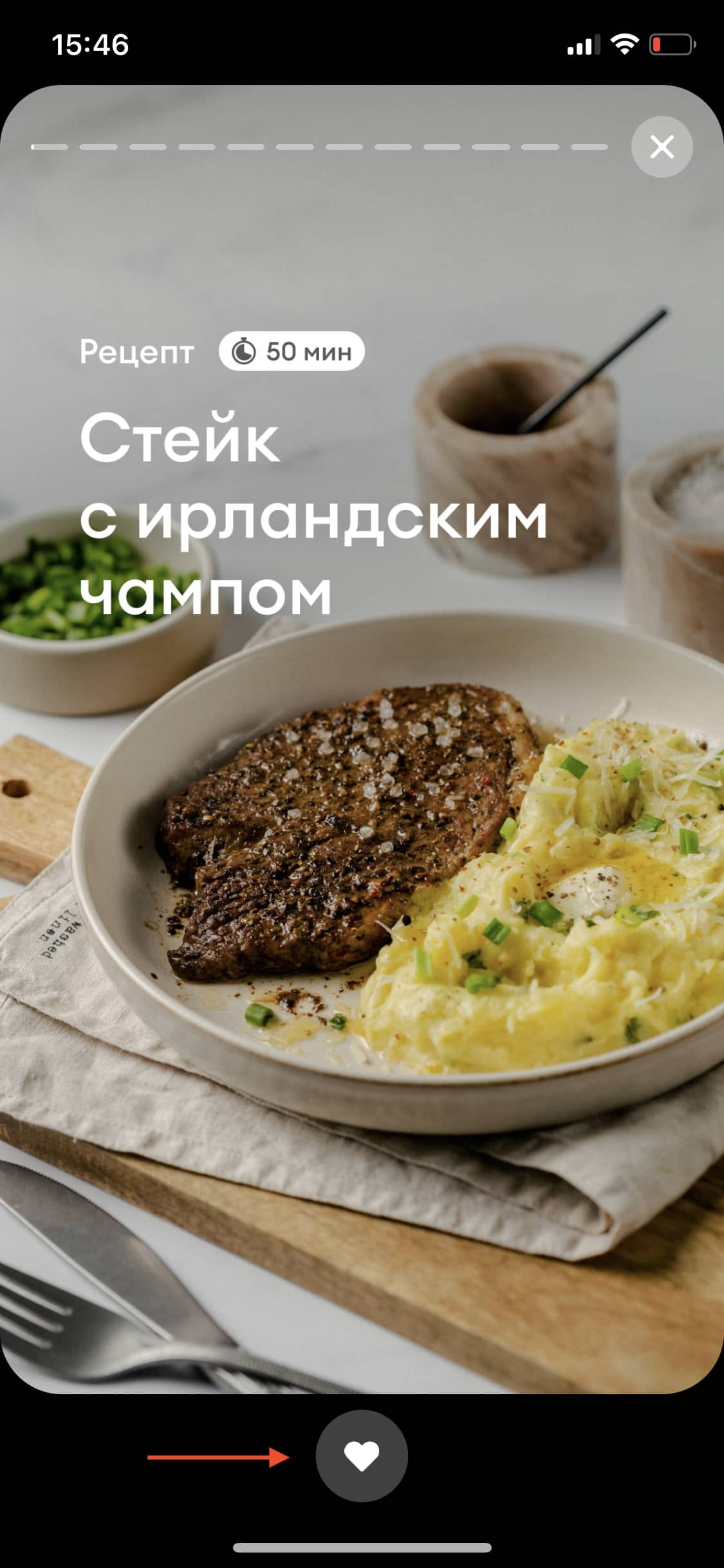
Кнопка избранного выполнена таким образом, что изначально непонятно, нажата она или нет. Такое состояние может ввести в заблуждение, что сторис уже в избранном.

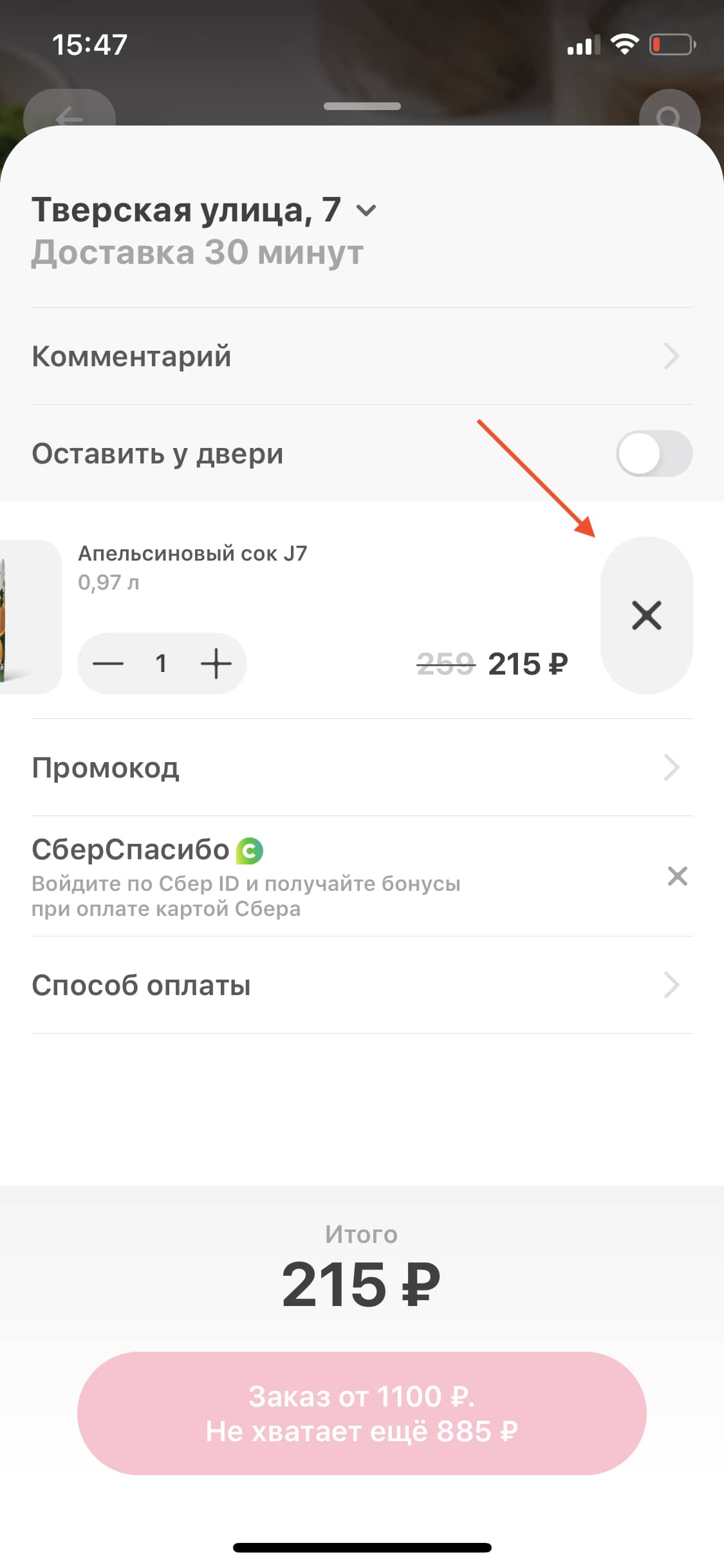
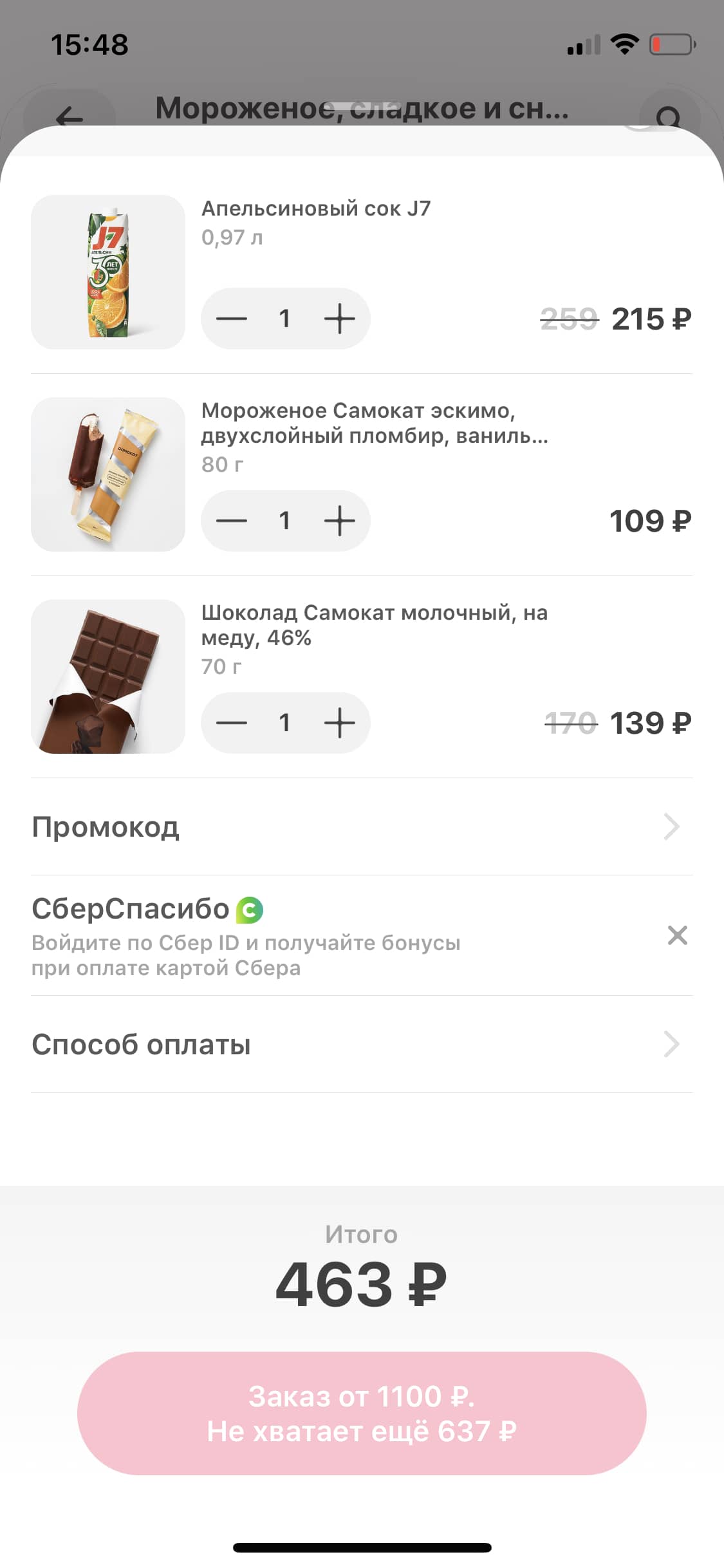
Если клиент решил отложить товар, из корзины он может его лишь удалить. Хотя, помимо удаления, в боковые действия можно было бы включить и добавление в избранное.

Если клиенту понравились товары, но он пока их не покупал, почему бы не напомнить о них на этапе корзины?

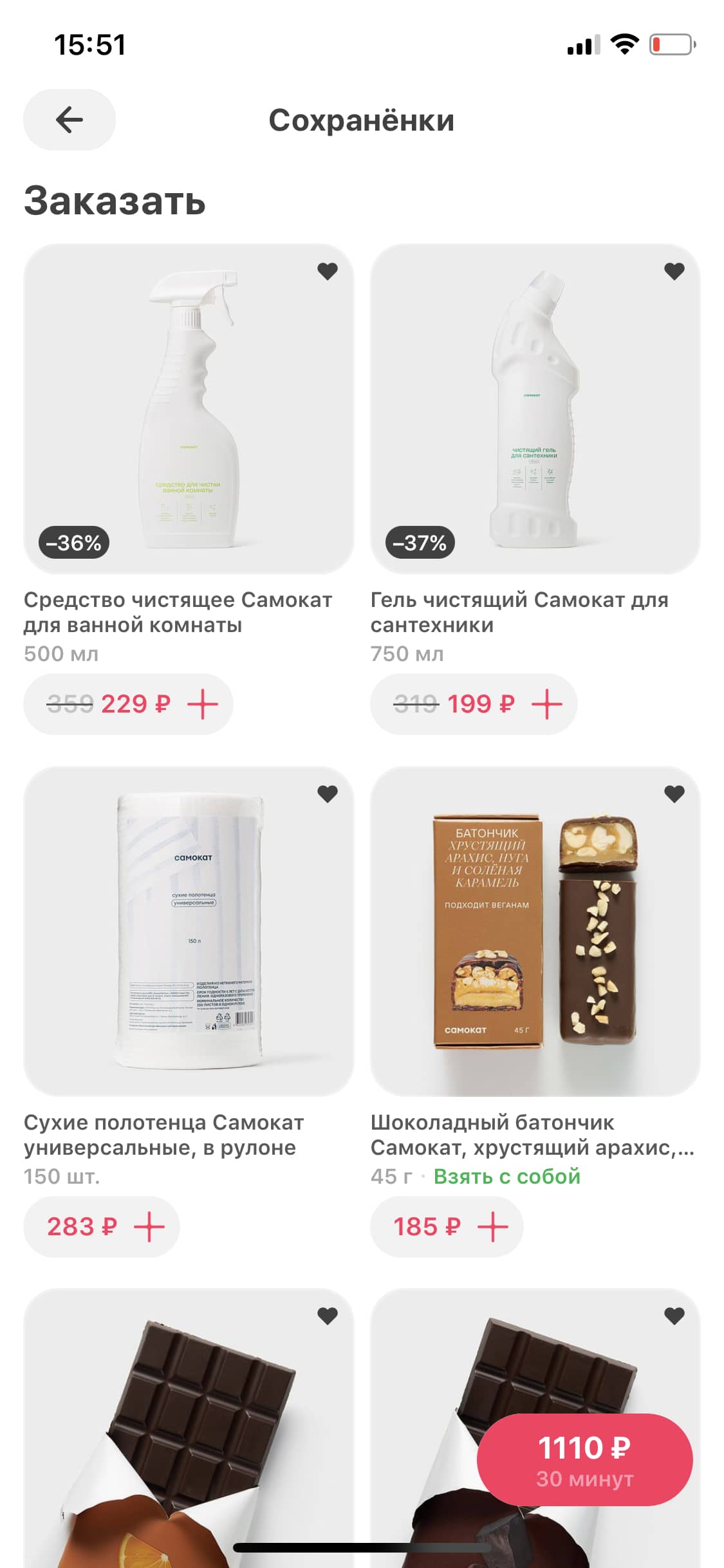
Чтобы зайти в избранное, нужно потрудиться: требуется отдельно переходить на главный экран, прокручивать его, а затем и коллекцию с подборками.
Помимо прочего, точку доступа в избранное можно разместить и в быстрых действиях: оно туда хорошо впишется.

Товаров в Самокате много, и клиент может добавлять в избранное товары для разных случаев. Однако возможности создавать списки в избранном нет, и при большом количестве товаров в нём это может усложнить поиск того, что нужно.

Удалить товар напрямую из избранного у клиента не получится: чтобы это сделать, нужно отдельно переходить в его полную карточку.
После удаления товаров из избранного и возврате к списку из карточек они продолжают там отображаться и пропадают только после выхода из избранного.
Вероятно, это баг, но очистить избранное полностью лично у меня не получилось, так как одна из сторис просто не удалялась.
Итак, это была вторая часть нашего путешествия по пути клиента Самоката. Сам сервис хорошо проработан, но, как видим, его ещё можно докручивать до лучшей версии.
В следующих статьях мы разберем остальные этапы и постепенно покроем весь customer journey Самоката. Ну а если вы ещё не успели прочитать первую статью, она здесь.
Следующие статьи будут с таким же уровнем детализации. Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.
Обсуждение
Похожее
Плоский дизайн или скевоморфизм?
Три личных дизайн-правила Александра Гладких
Научный подход для эффективного UX-прототипирования