Структура корзины
Статью для облегчения восприятия я разбил по этапам пути клиента, которые мы сегодня обсудим:
Работа с корзиной
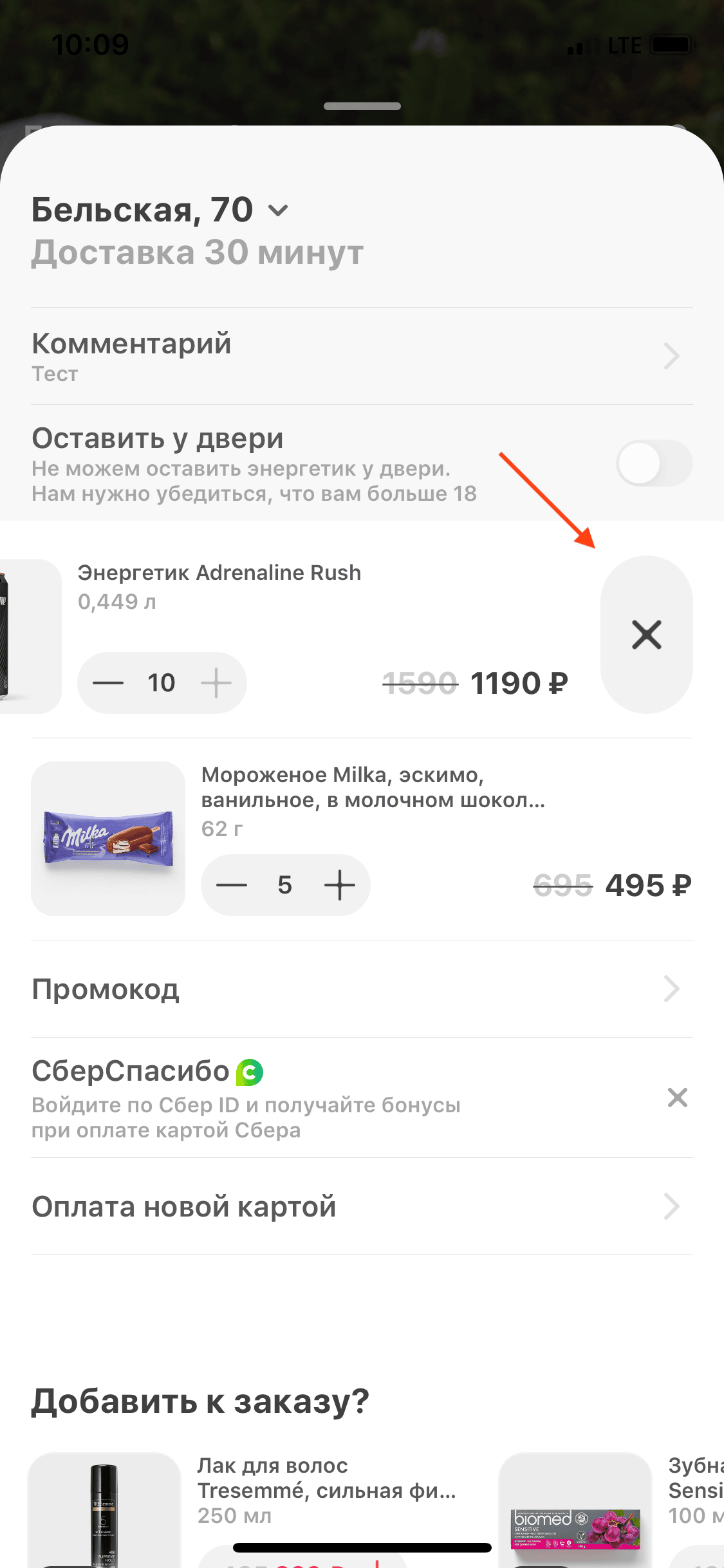
Подсказка по удалению товара
Боковые действия хорошо помогают разгрузить интерфейс. При первом входе в корзину хорошей практикой будет подсветить, что они есть, имитируя свайп программно.
Удалить vs. отложить
Если клиент решил не покупать товар в моменте, вариант всего один: удалить его. Однако не мешало бы в боковые действия добавить и кнопку избранного: это позволит не потерять товар и повысит шансы на покупку в будущем.

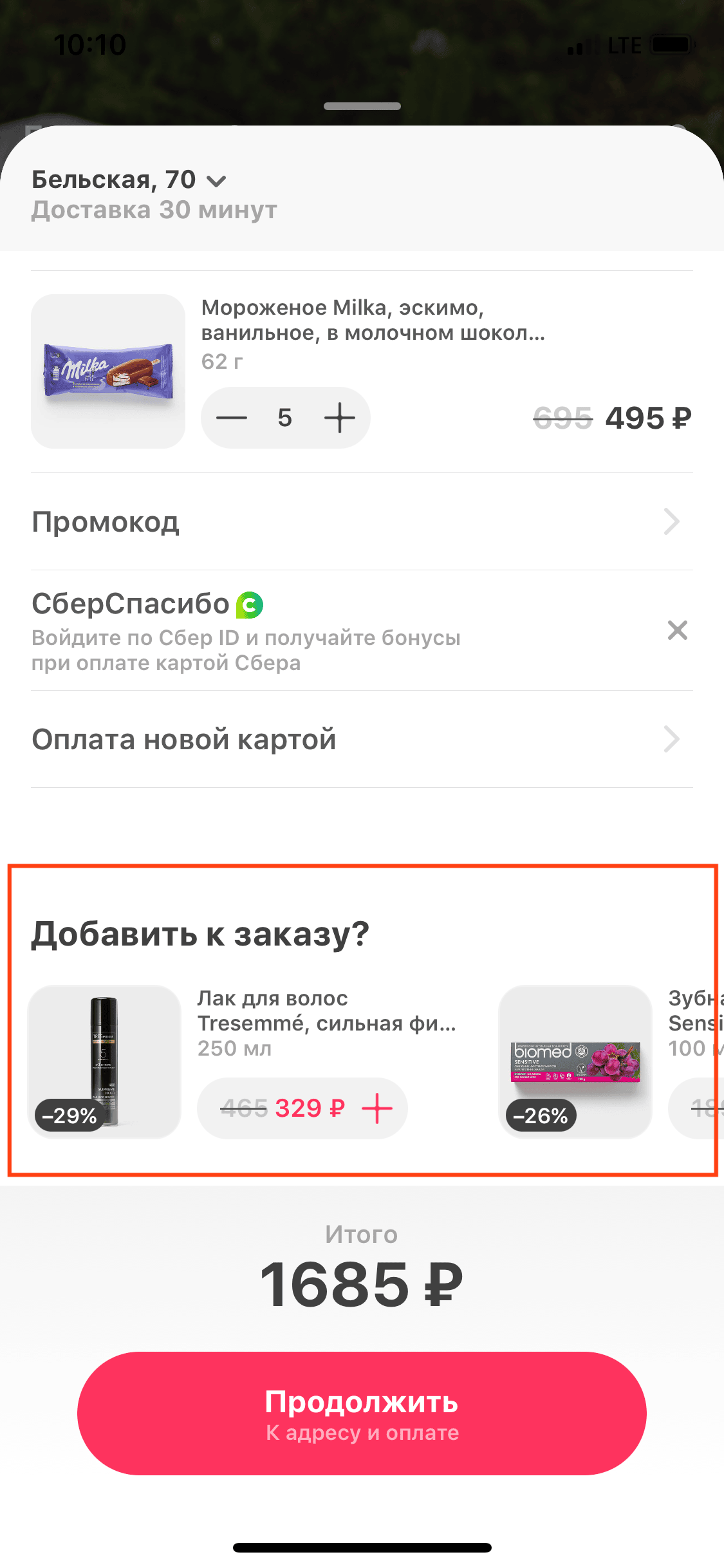
Избранное как блок допродажи
Раз уж клиент добавил товары в избранное, значит на то была причина. И если сейчас они не в корзине, почему бы не напомнить о них в блоке допродажи?

Нерабочие часы в кнопке
При попытке заказа в нерабочее время то, что доставка не осуществляется, можно подсвечивать в кнопке корзины. Так, чтобы клиент сразу это видел без перехода в корзину.

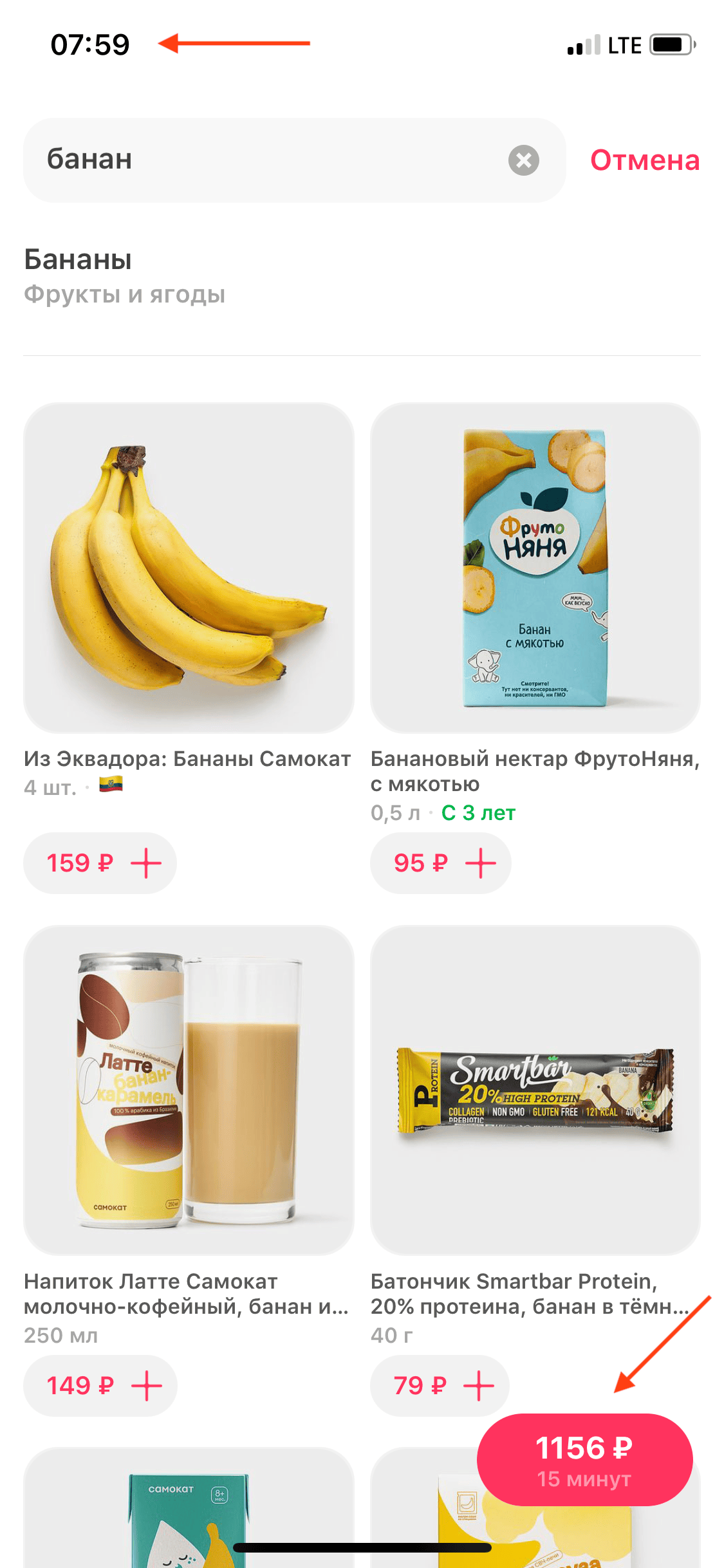
Нерабочие часы в корзине
В нерабочее время первый экран корзины вводит в заблуждение, подсвечивая, что время доставки — 15 минут. Только прокрутив экран полностью, клиент видит, что заказы принимаются с 8:00 до 23:00.
Alert об окончании рабочего дня
Ближе к окончанию рабочего дня Самоката желательно предупреждать клиента о том, что стоит поторопиться. Иначе есть риск, что заказ не примут (и выручка будет упущена).
Боковые действия vs. прокрутка экрана
При жестах в списке товаров приоритет отдается боковому свайпу, хотя должна быть зашита логика: угол жеста меньше 45° (жест более горизонтальный) — приоритет боковому свайпу, угол больше 45° (жест более вертикальный) — приоритет вертикальному скроллу корзины.
Узнавание о минимальной сумме заказа
О том, что клиент не добрал до минимальной суммы заказа, он узнает лишь из кнопки оформления, перейдя в корзину и прокрутив её вниз. Интересно, можно ли подсвечивать этот факт чуть раньше на его пути?
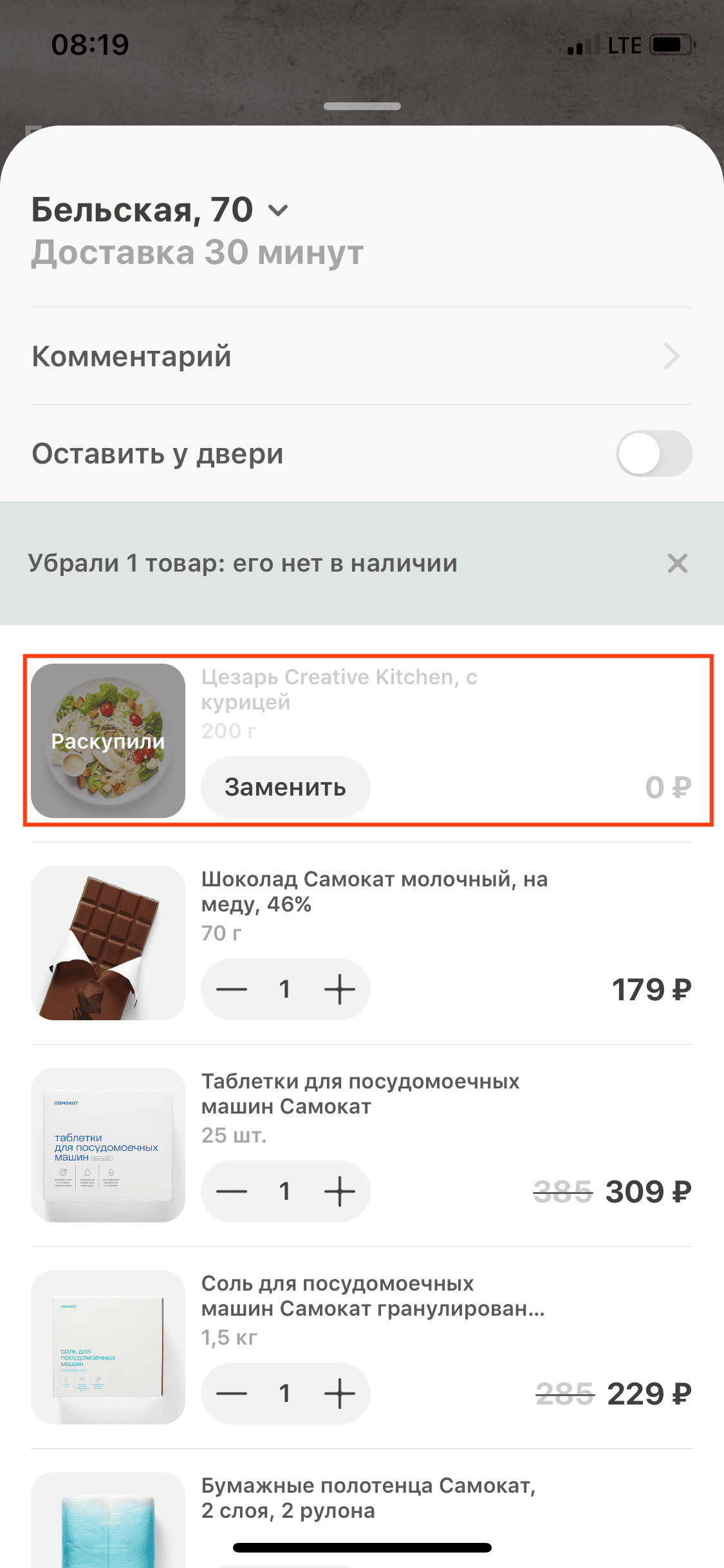
Индикаторы количества товара
По товарам в корзине желательно отображать индикаторы низкого количества. Это позволит снизить риск, что клиент промедлит и упустит товар, который хотел купить.

Анимация карточки замены
Карточка замены появляется с помощью приятной глазу плавной анимации, однако она резко и прерывисто пропадает. Анимация неконсистентна.
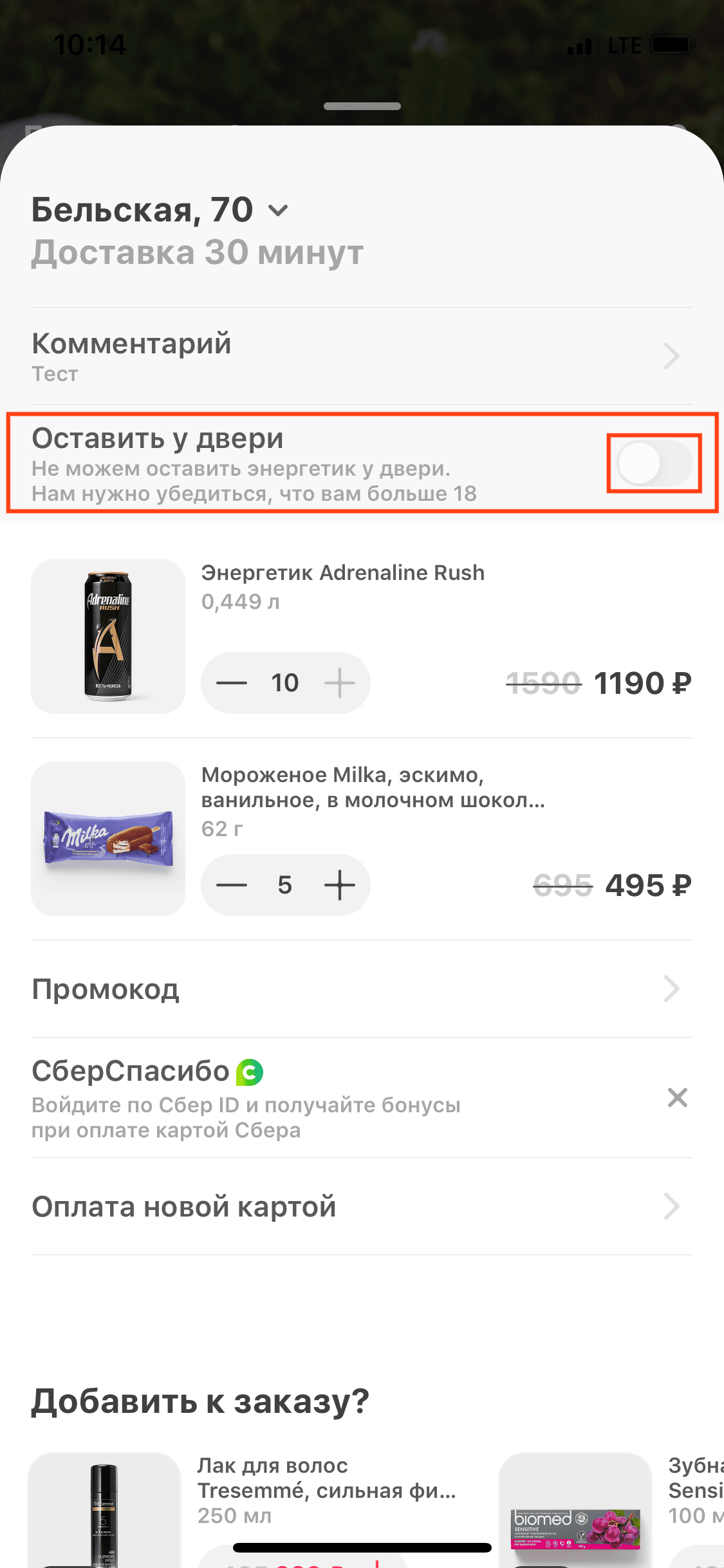
Активная область в «Оставить у двери»
В блоке «Оставить у двери» кликабелен только тумблер, хотя удобнее было бы сделать активной всю ячейку: шансов промазать при нажатии у клиента будет меньше.

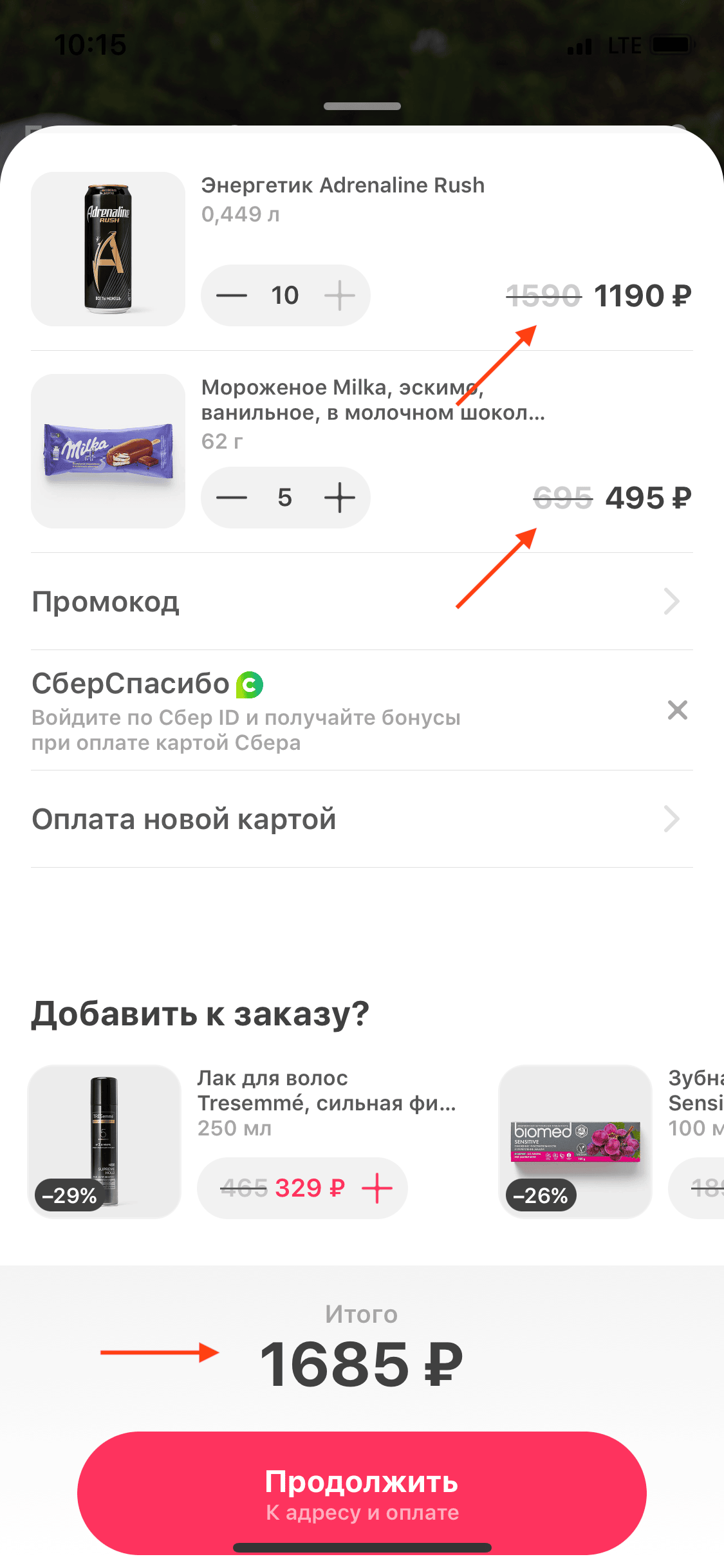
Общая экономия
Несмотря на то, что товары в корзине идут со скидками, в подытоге общая экономия никак не подсвечивается. А это могло бы усилить ощущение полученной выгоды.

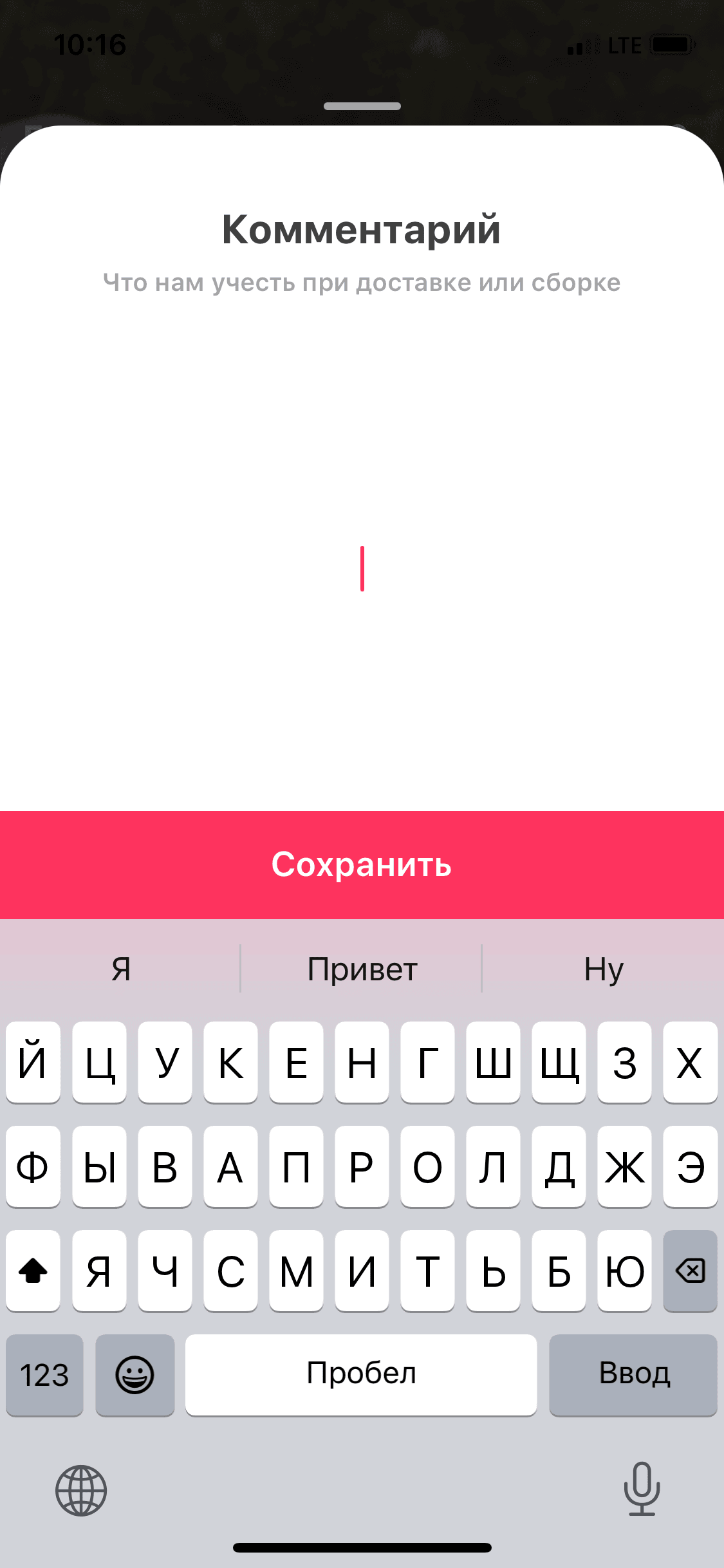
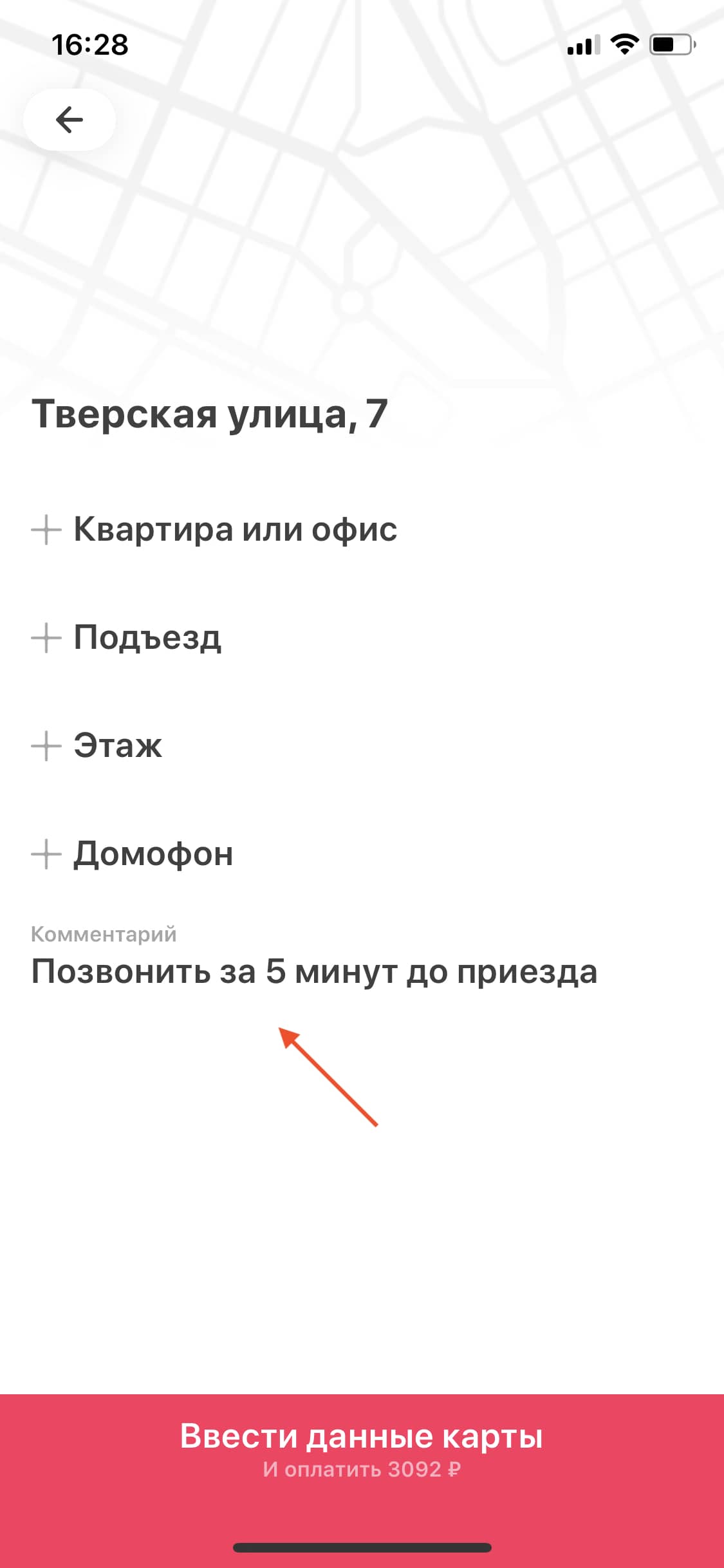
Return при вводе комментариев
При вводе комментария и нажатии на return клавиатура исчезает, хотя поле и остаётся активным. Нажатие на return желательно приравнять к нажатию на кнопку «Сохранить».
Пример комментария
Во время ввода комментария можно подсветить, что именно в него можно ввести. Причем примеры можно менять динамически, пробуждая у клиента интерес.

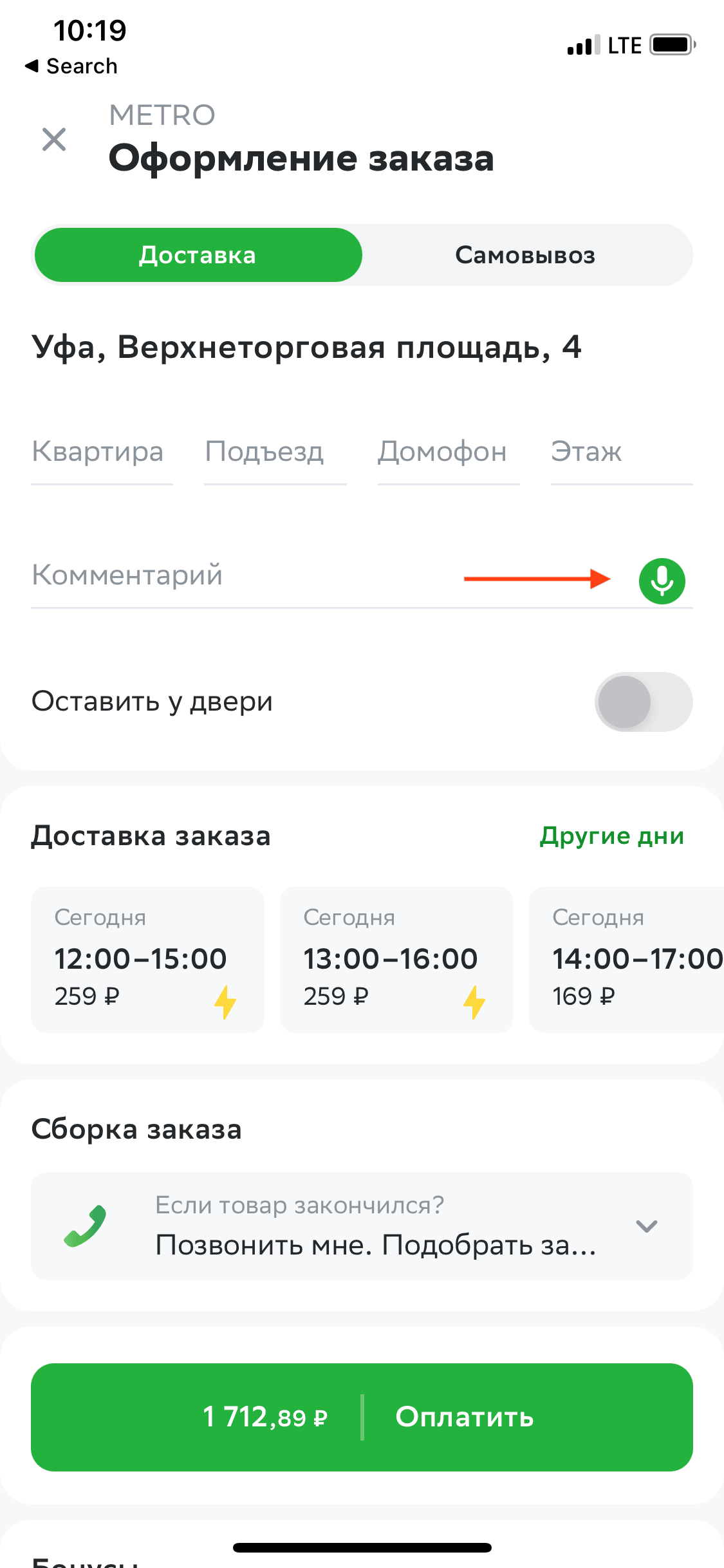
Голосовые комментарии
Большая доля клиентов любит записывать голосовые вместо текста, но при вводе комментария такой функции нет. Извольте набирать вручную.
Референс ✅ СберМаркет

Return при вводе промокода
При нажатии кнопки return во время ввода промокода поле просто деактивируется, хотя её нажатие можно было бы ассоциировать с нажатием на кнопку «Применить».
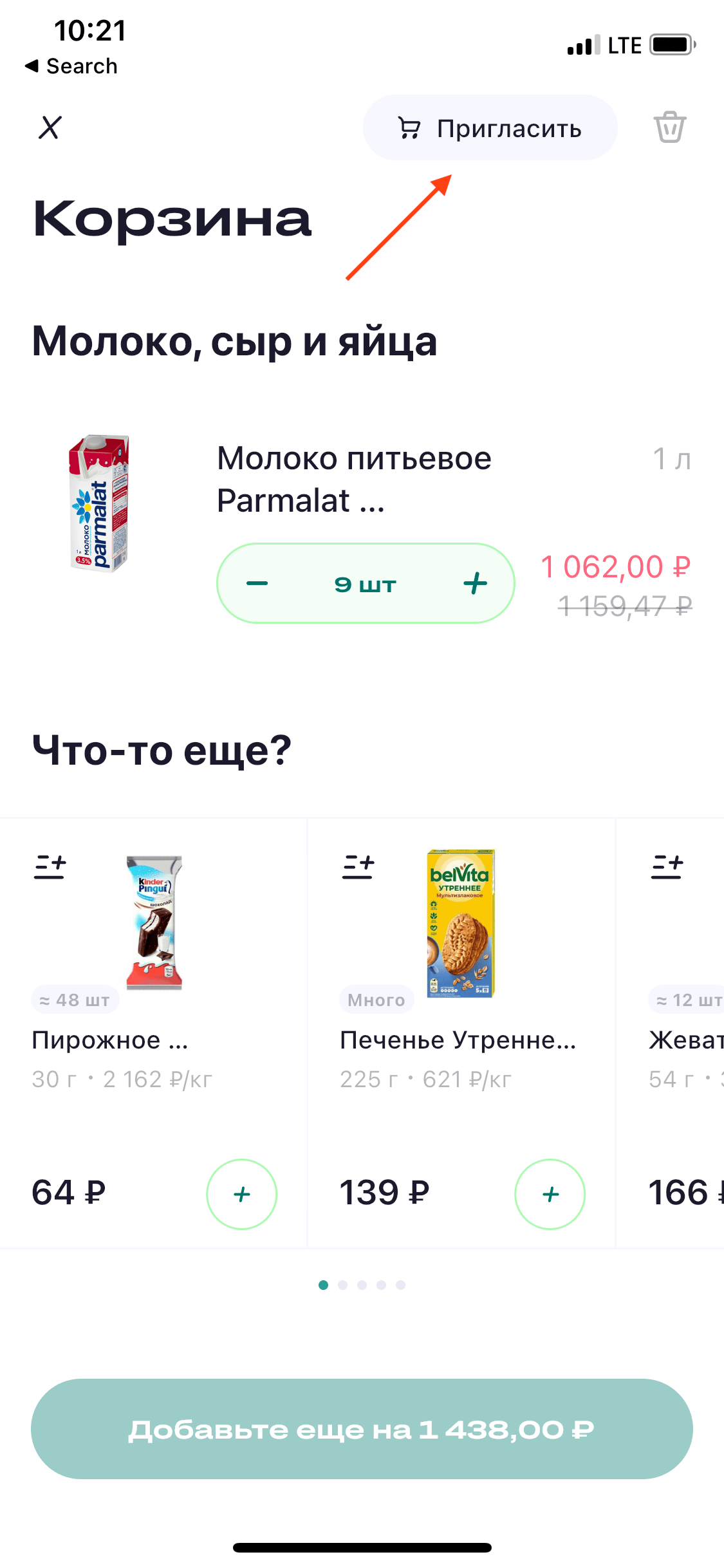
Шеринг корзины
Возможности поделиться корзиной нет. Если, например, жена собирает заказ и просит супруга проверить / доложить что-нибудь, а он не рядом, процесс усложняется.
Референс ✅ igooods

Быстрая очистка корзины
Бывает так, что в корзине остались товары, но они уже стали неактуальны. У Самоката быстрой очистки корзины нет: приходится удалять вручную товар за товаром.
Анимация при очистке корзины
Открытие корзины происходит с помощью приятной глазу анимации. Но при очистке она пропадает прерывисто и резко. Почему бы не сделать анимацию консистентной?
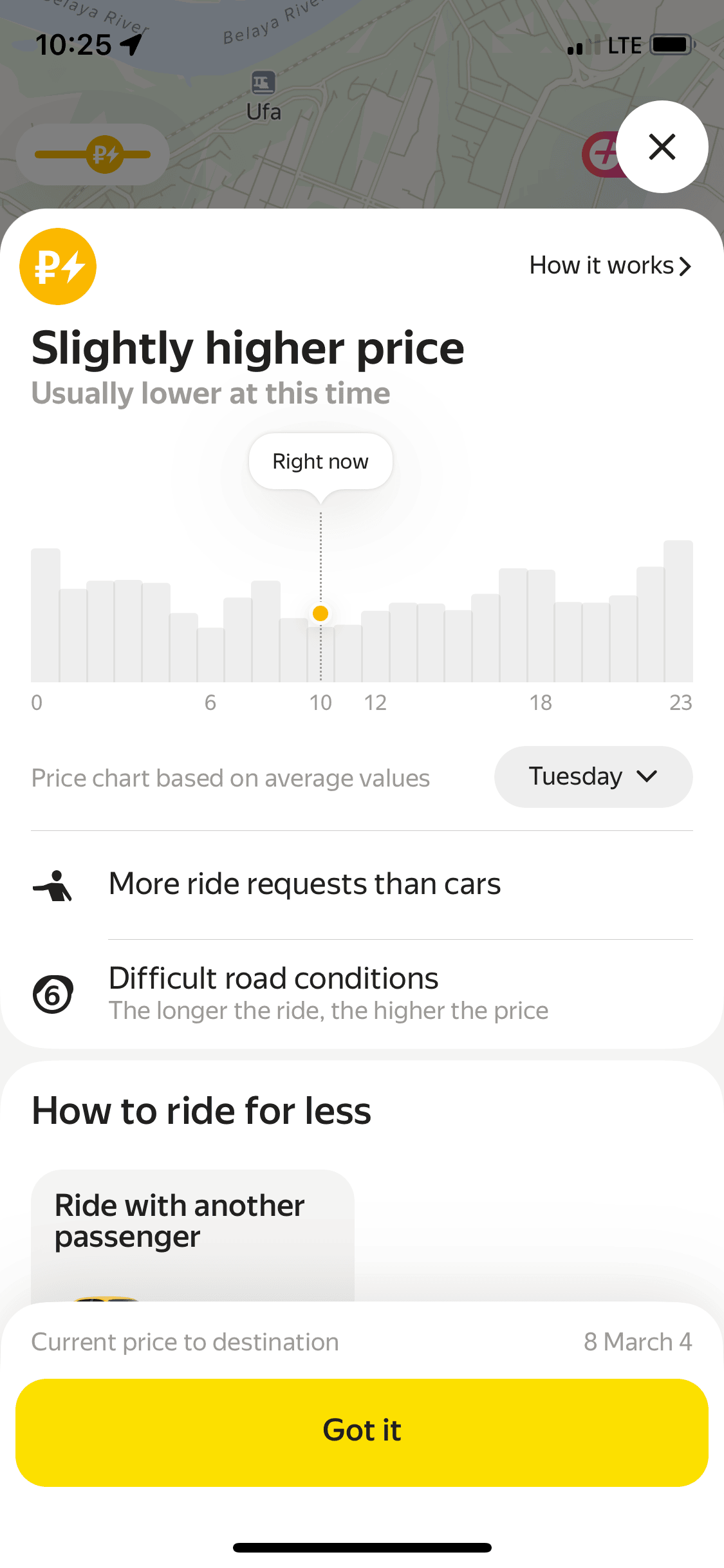
Динамика минимальной суммы заказа
Каждый раз минимальная стоимость заказа — сюрприз для клиента. Интересно, не успел ли Самокат накопить достаточно данных, чтобы отображать динамику стоимости внутри для и по дням недели?
Референс ✅ Яндекс Go

Ввод адреса
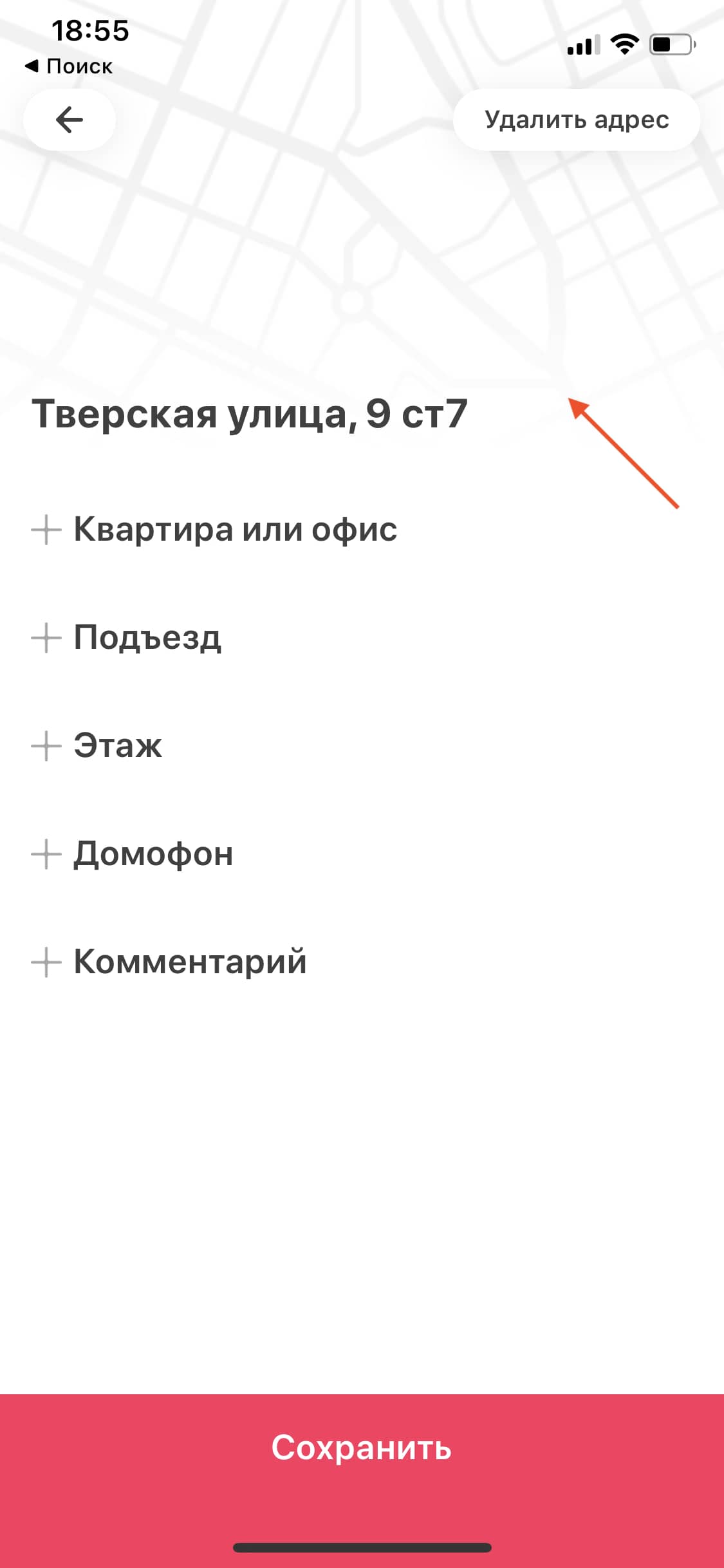
Отображение карты
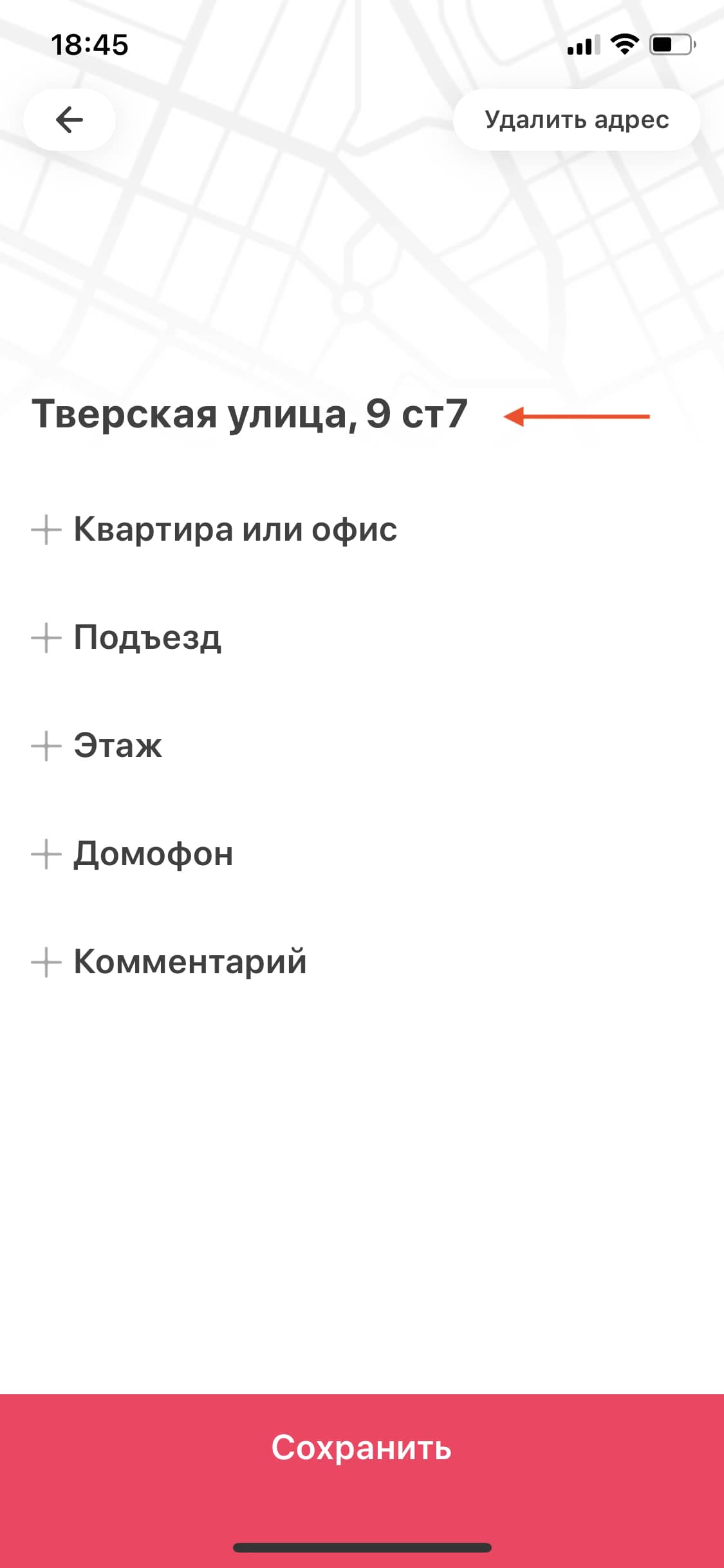
При вводе деталей адреса вместо реальной карты клиент видит макет, который не привязан к контексту. Это может вызвать вопросы: «Почему на карте не мой адрес?».

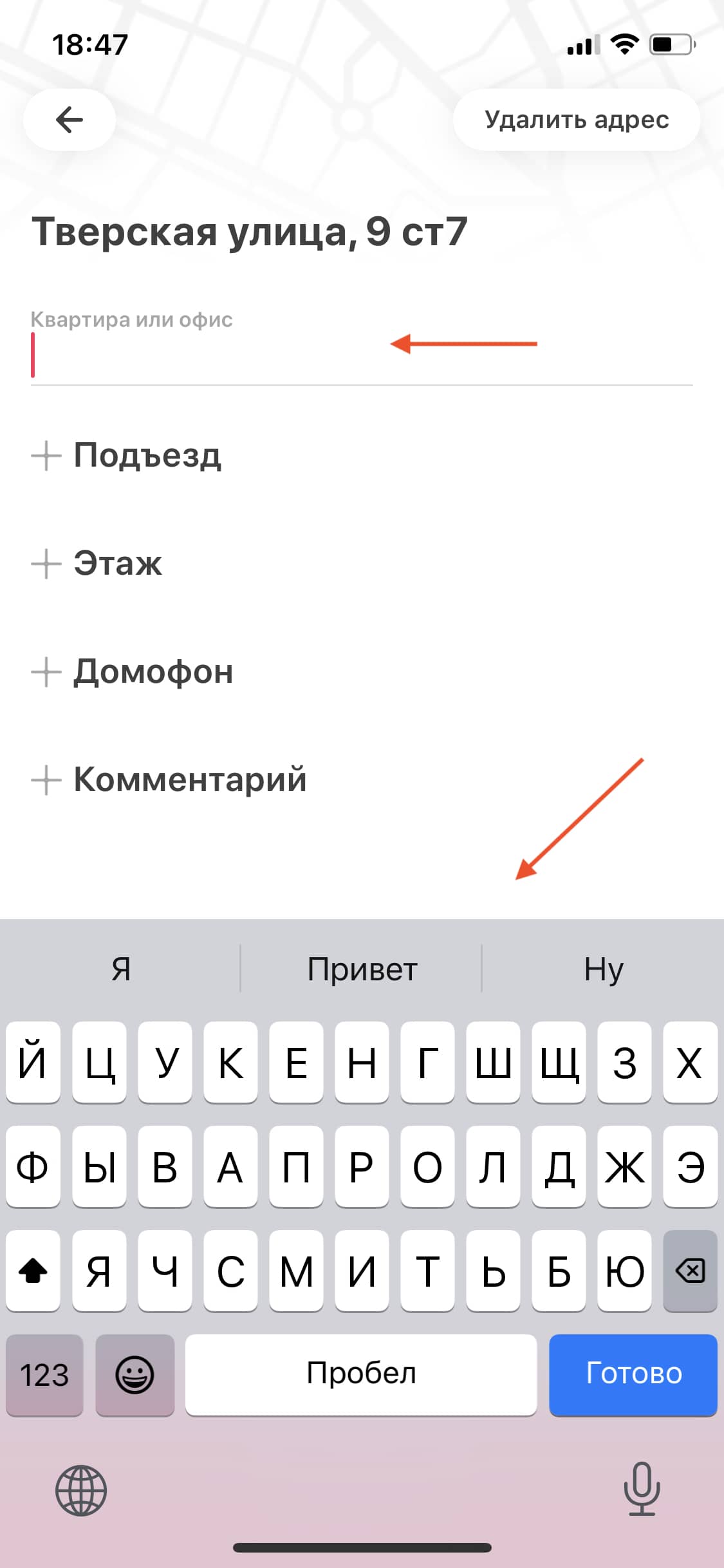
Клавиатура при уточнении адреса
При вводе номера подъезда, квартиры, этажа и домофона открывается буквенная раскладка, которую в большинстве случаев приходится переключать.

Корректировка дома в адресе
Если клиент выбрал адрес на карте и ошибся с номером дома, скорректировать его уже не получится: придётся удалять адрес и создавать новый.

Сохранение деталей адреса
Если при вводе деталей по адресу клиент вспомнил, что не добавил какой-нибудь товар, при возврате к экрану ввода адреса введённые ранее данные не сохраняются.
Ввод банковской карты
Скорость загрузки экрана
Экран ввода данных карты загружается с заметной задержкой. Что происходит в этот момент и почему бы не перевести этот процесс в фоновый режим, чтобы не заставлять клиента ждать, не совсем понятно.
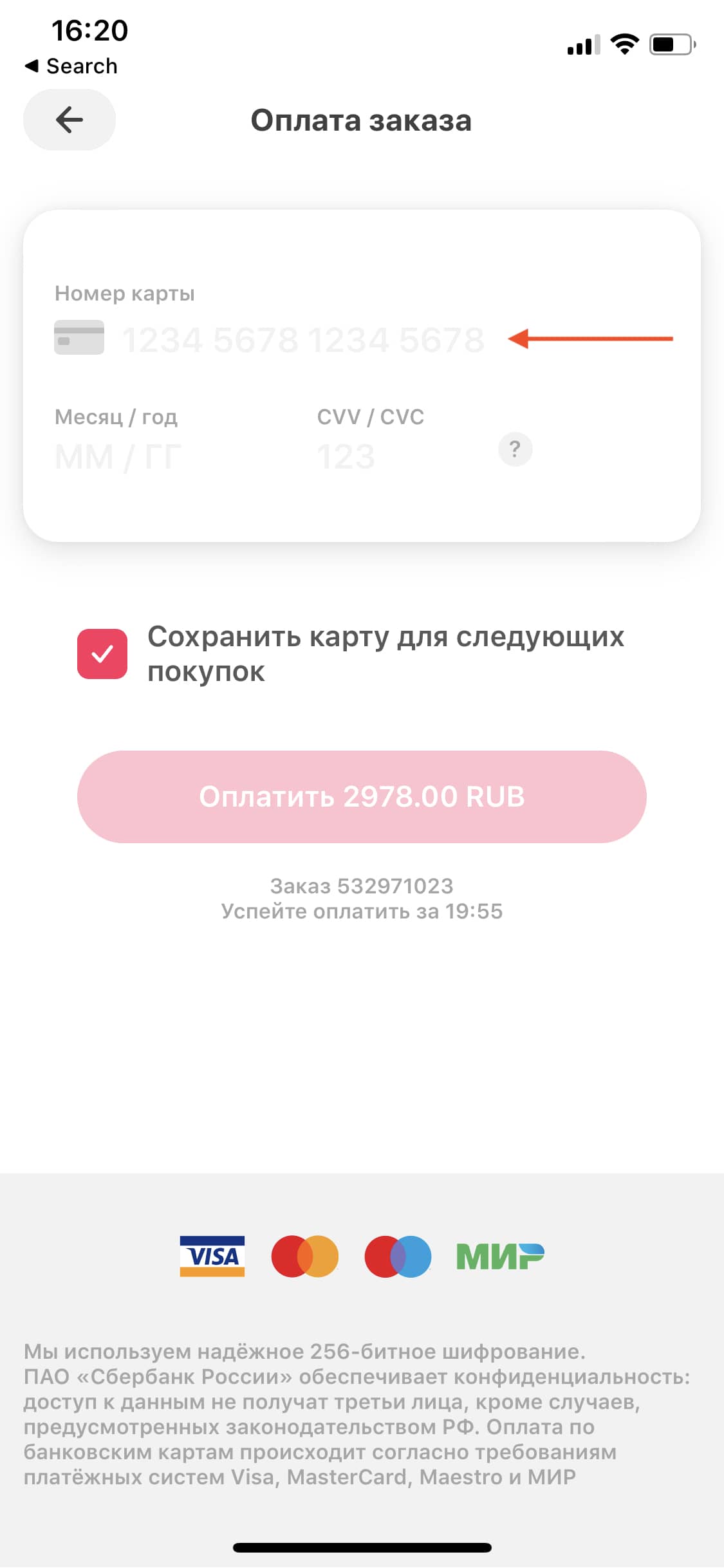
Автоактивация ввода
Ввод номера карты на данном этапе — по сути ключевое целевое действие. При этом поле ввода не активируется по умолчанию — это приходится делать клиенту.
Символы в placeholder’е номера карты
Различные числа в placeholder’е номера карты могут повысить когнитивную нагрузку и создать иллюзию, что это автоподсказка. Нули будут более привычны и однозначны.

Заметность placeholder’ов
Placeholder’ы в полях ввода выполнены в неконтрастном по отношению к фону цвете. Из-за этого у клиентов с неидеальным зрением могут возникнуть проблемы с их считыванием.

Исчезновение placeholder’ов
Placeholder’ы при вводе могут исчезать не полностью, а посимвольно, подсвечивая оставшееся количество символов.
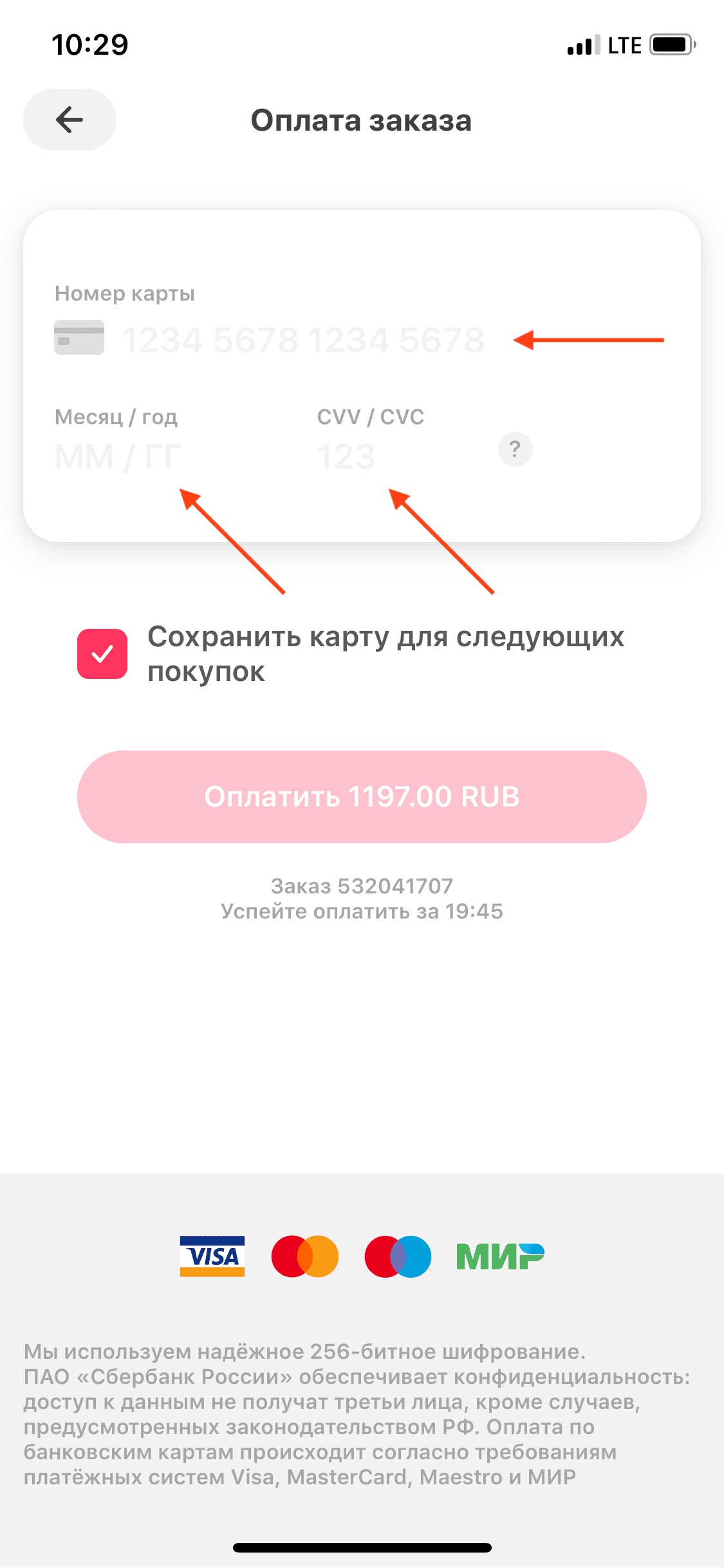
Переход от номера к сроку действия
Карты с номерами более 16 символов на нашем рынке практически не встречаются. Однако сервис позволяет ввести и более длинный номер, упуская возможность автоматически перевести клиента ко вводу срока действия сразу же после ввода 16-го символа в номере.
Проверка по алгоритму Луна
Номер проверяется по алгоритму Луна не в момент ввода 16-го символа, а лишь после деактивации поля: если клиент ошибся, ему придётся возвращаться к нему отдельно.
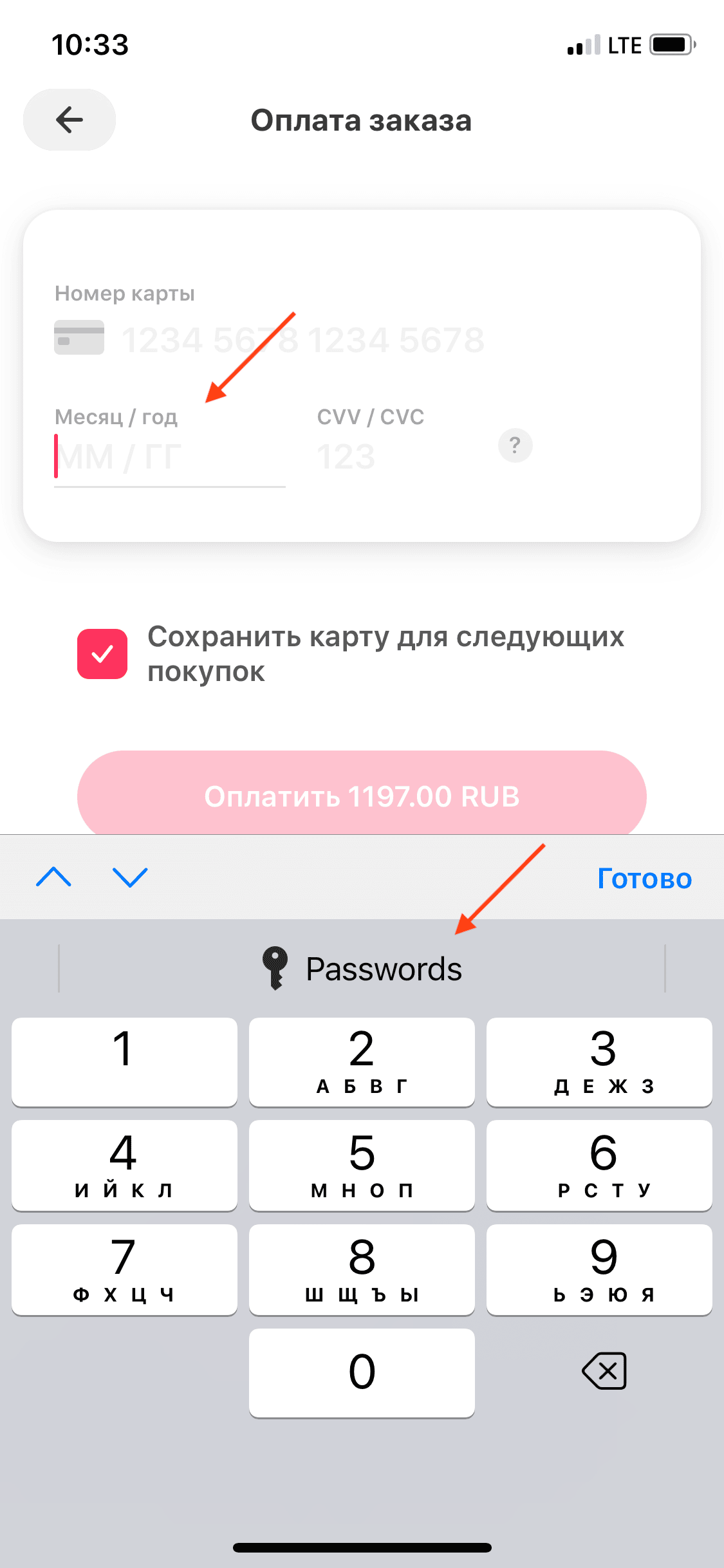
Срок действия vs. пароли
При вводе срока действия карты клавиатура почему-то предлагает клиенту выбрать пароль из KeyChain. Причина такого её поведения непонятна.

Ввод месяца одним символом
Если клиент вводит номер месяца без нуля (например, 2/24), система могла бы в большинстве случаев (кроме единицы) это распознавать и подставлять ноль автоматически.
Тайминг валидации срока действия
Сервис проверяет срок действия карты только после деактивации поля, хотя валидация могла бы проводиться сразу же при вводе 4-го символа.
Нажатие на подсказку по проверочному коду
Если поле ввода CVC/CVV-кода было активным, при нажатии на подсказку оно деактивируется. В итоге приходится нажимать на него отдельно.
Отображение валюты
В то время как на этапе корзины валюта отображалась, как ₽, на этапе ввода данных карты она отображается уже как RUB. Причина такого различия не совсем понятна.
Отображение копеек
Перебирая товары в листинге, я не столкнулся ни с одним, у которого были бы указаны копейки. Зачем их указывать в кнопке подтверждения данных карты, не совсем понятно.
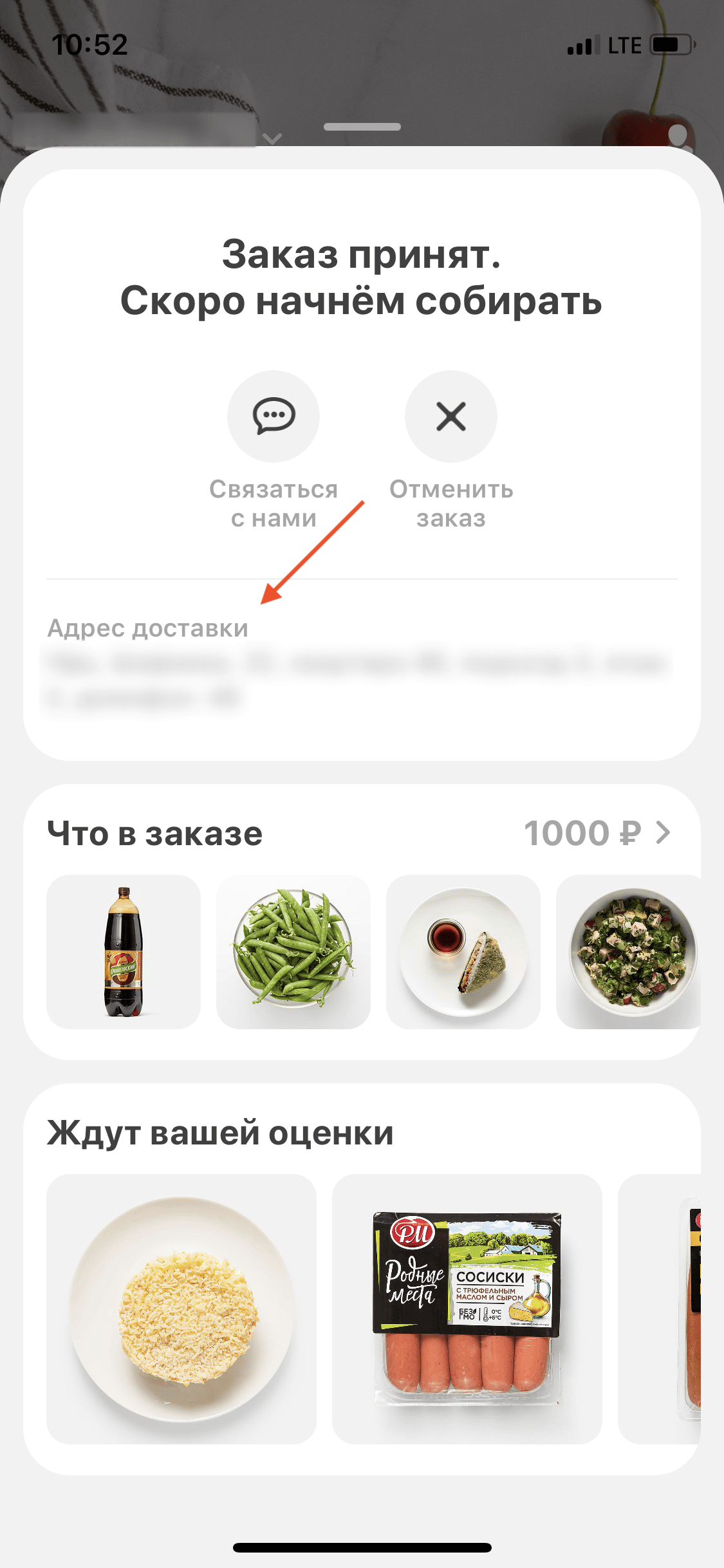
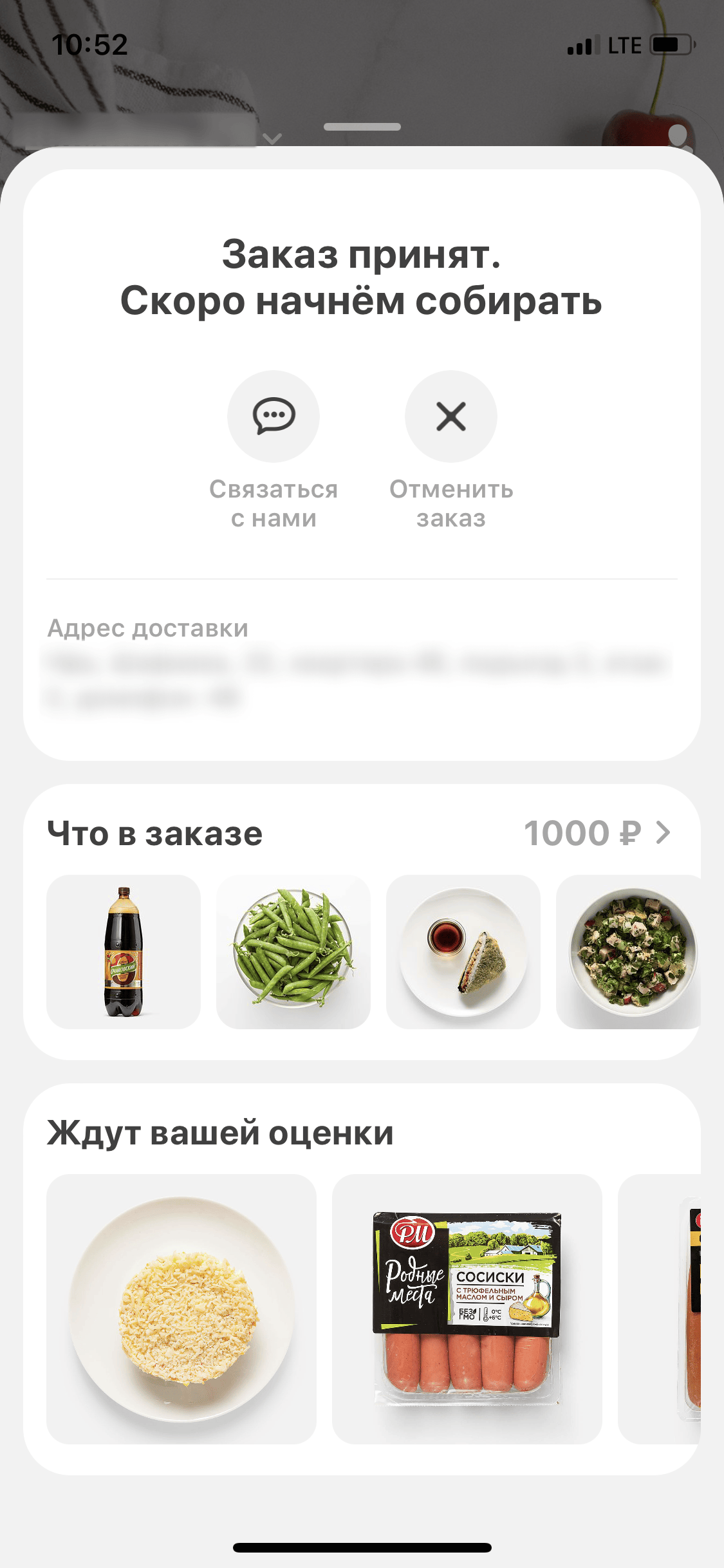
Ожидание заказа
Изменение деталей адреса
Если клиент допустил ошибку адресе или забыл что-то указать (квартира, этаж, подъезд, домофон), изменить эти данные не получится. Либо доставишь неприятности курьеру, либо отменяй заказ и создавай заново.

Возможность дополнить заказ
Если после оформления заказа клиент понял, что забыл что-то заказать, дополнить заказ не получится, даже если его ещё не начали собирать. Извольте оформить новый, с учётом минимальной суммы.
Референс ✅ СберМаркет

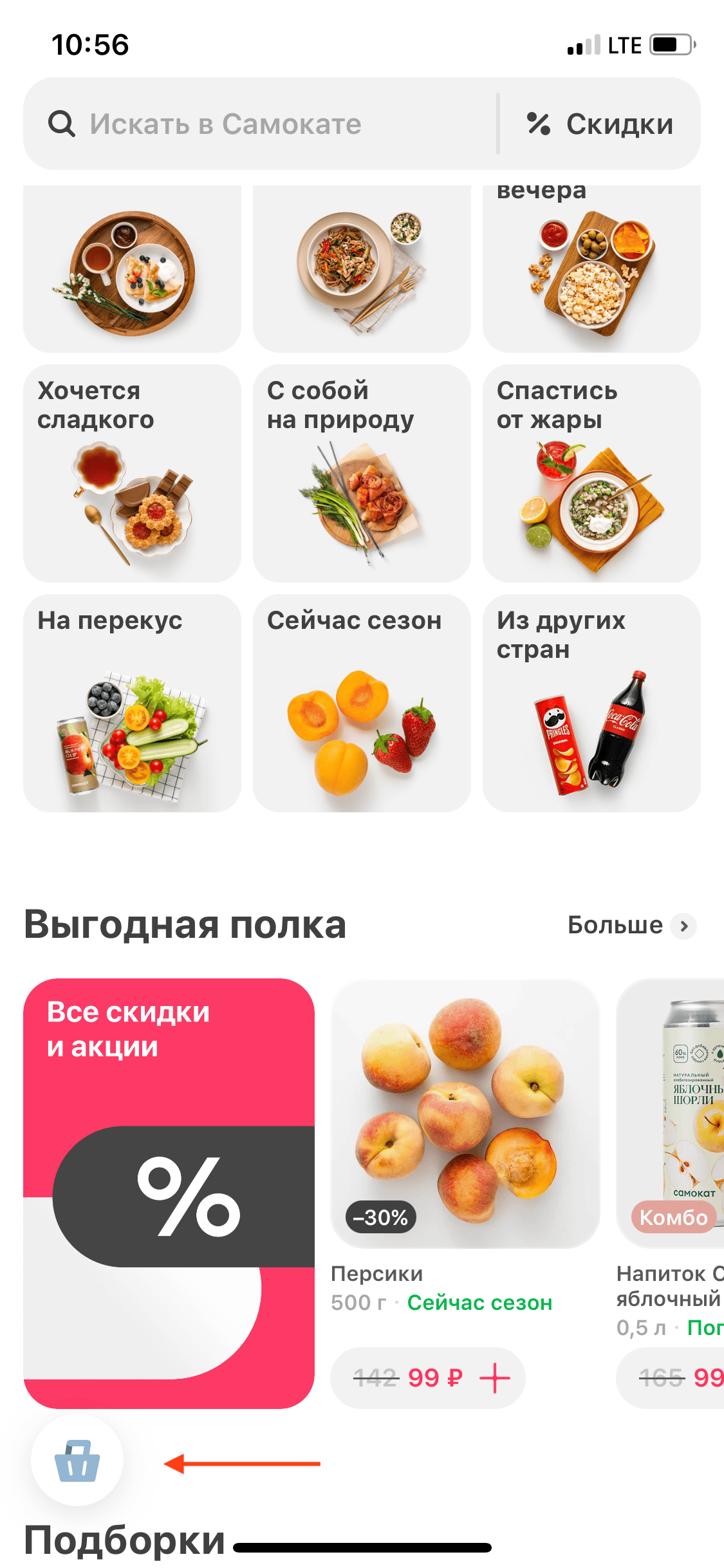
Размещение кнопки заказа
Кнопка заказа размещена в левой части экрана, и до неё тяжелее тянуться, чем до места, в котором появляется кнопка корзины. Почему бы не заменить корзину кнопкой заказа, раз клиент только что его оформил?

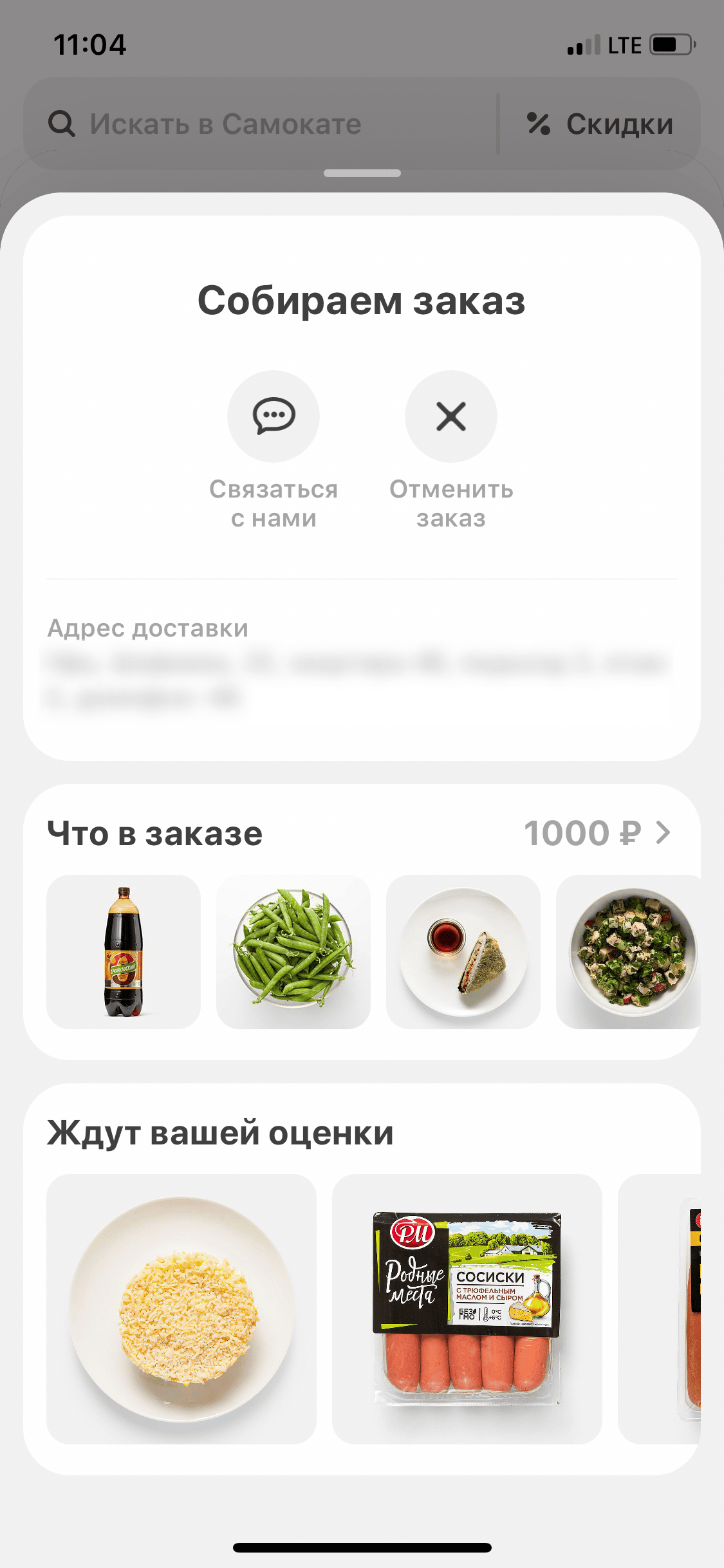
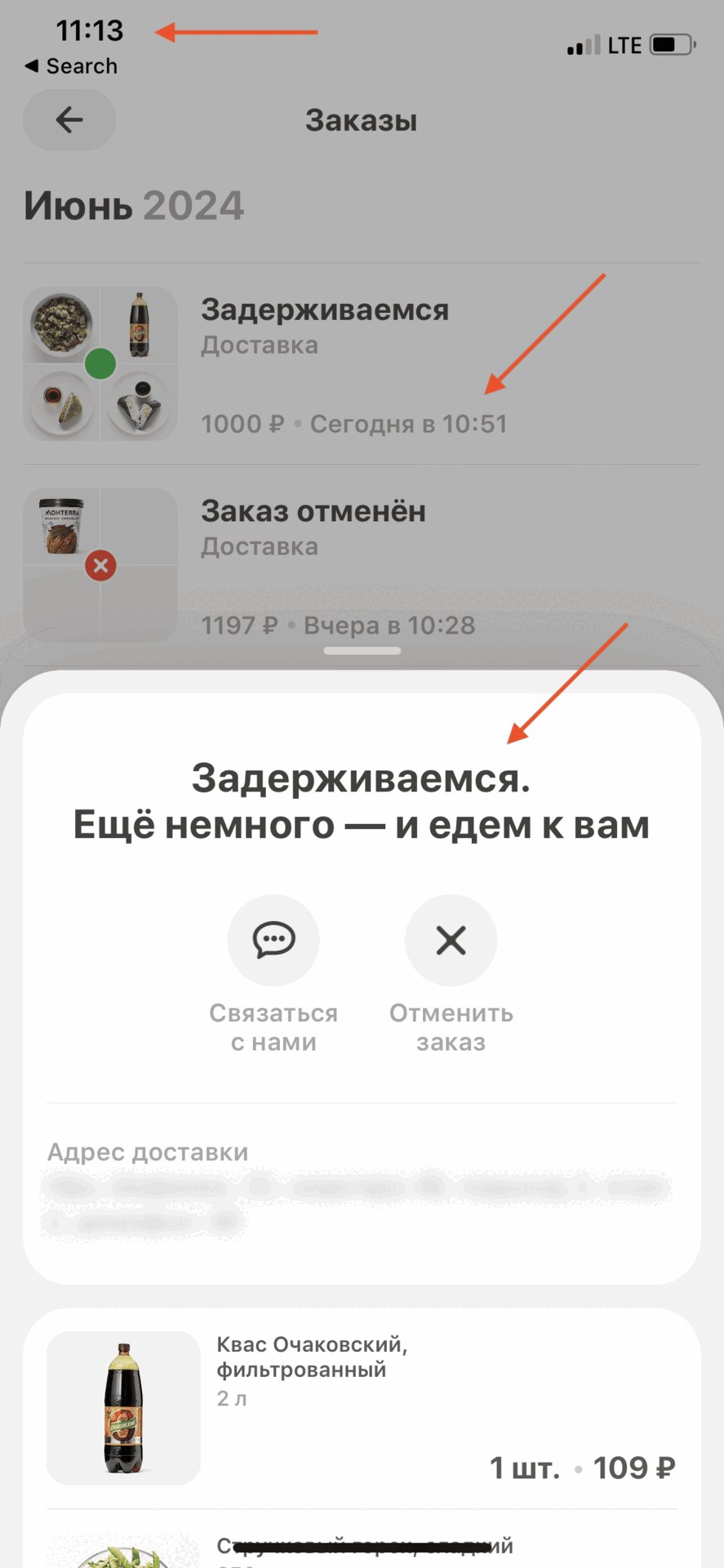
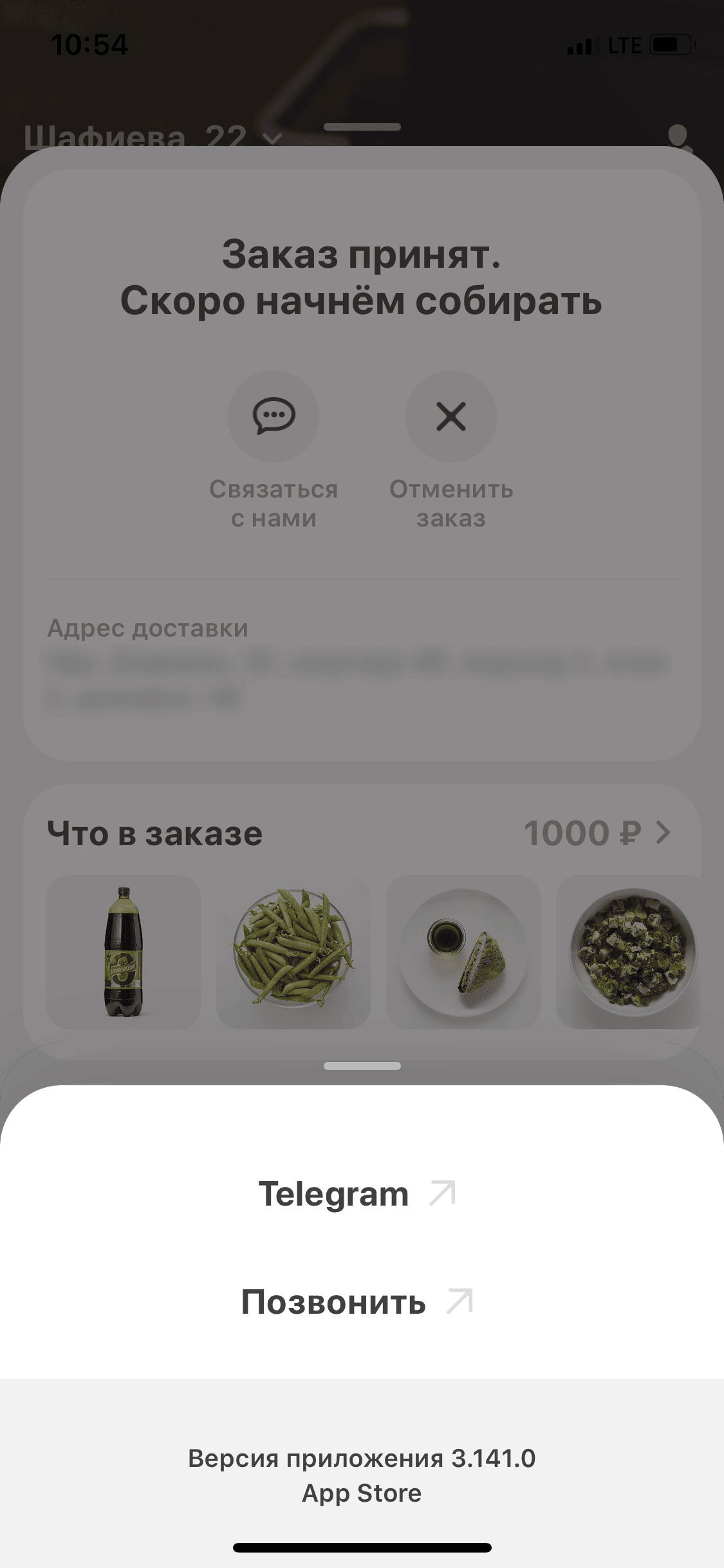
Таймер во время сборки
Во время сборки товара таймера в принципе нет. Сколько займёт сборка и когда привезут заказ, в этот момент непонятно.

Скорость сборки
В описании упоминается, что сборка заказа занимает всего 2-3 минуты. В рамках тестового заказа ожидание только сборки составило около 15 минут. Интересный сюрприз.

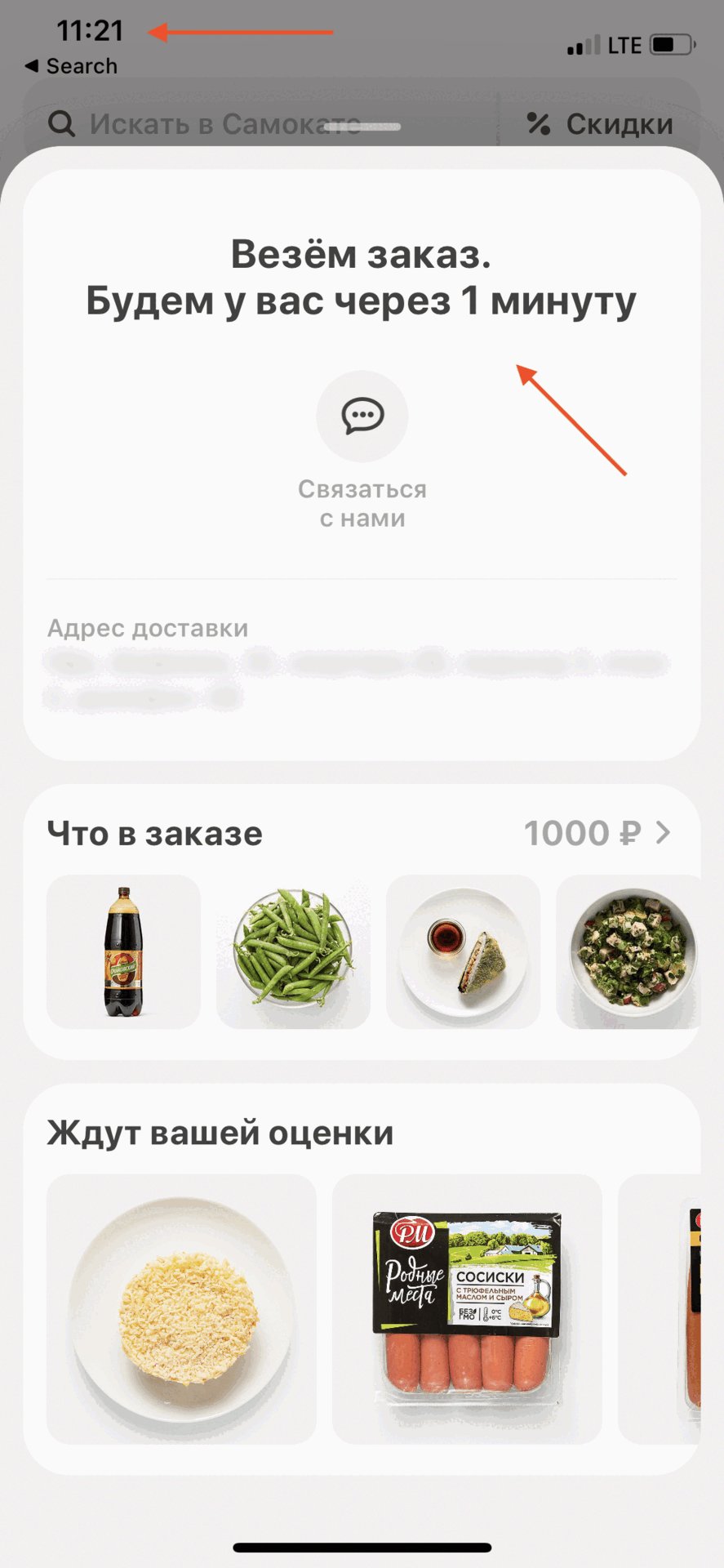
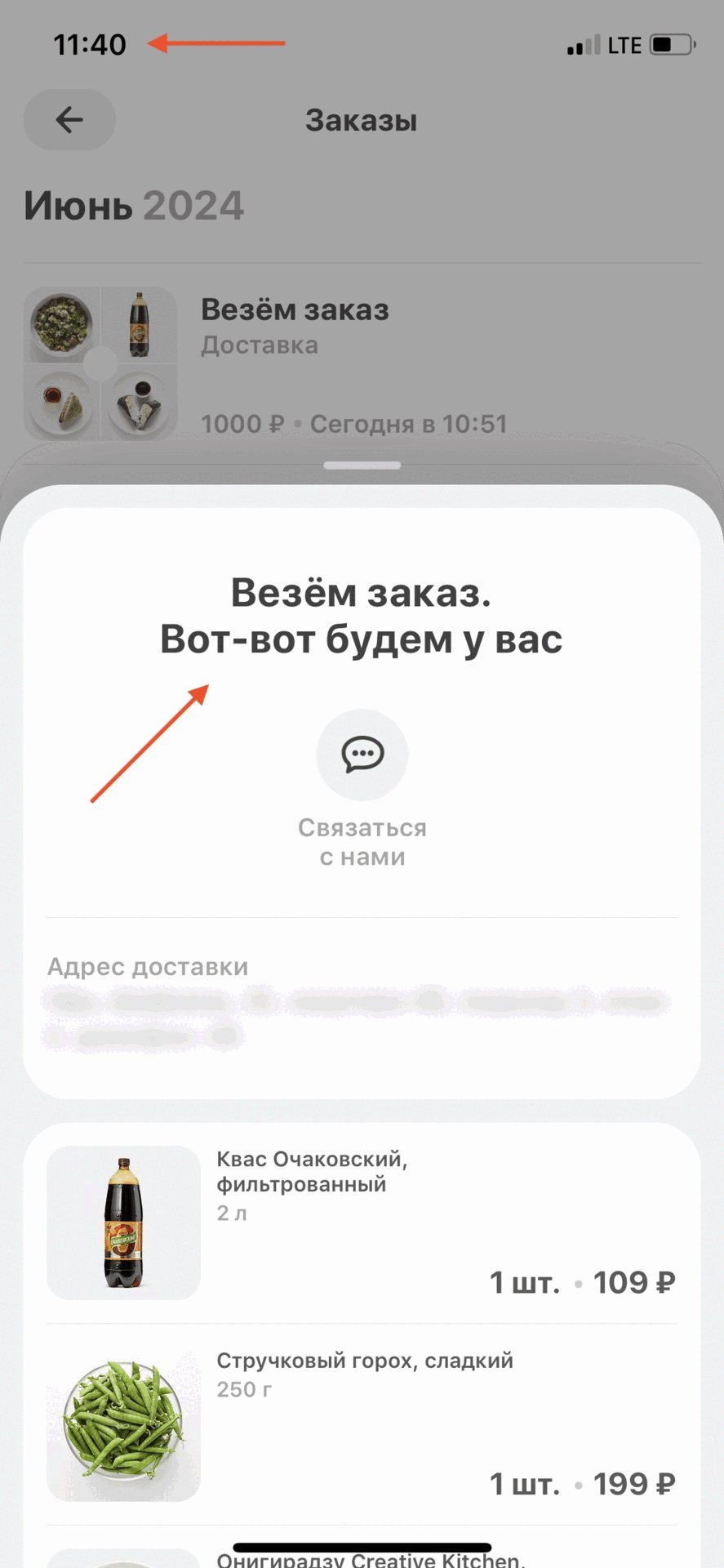
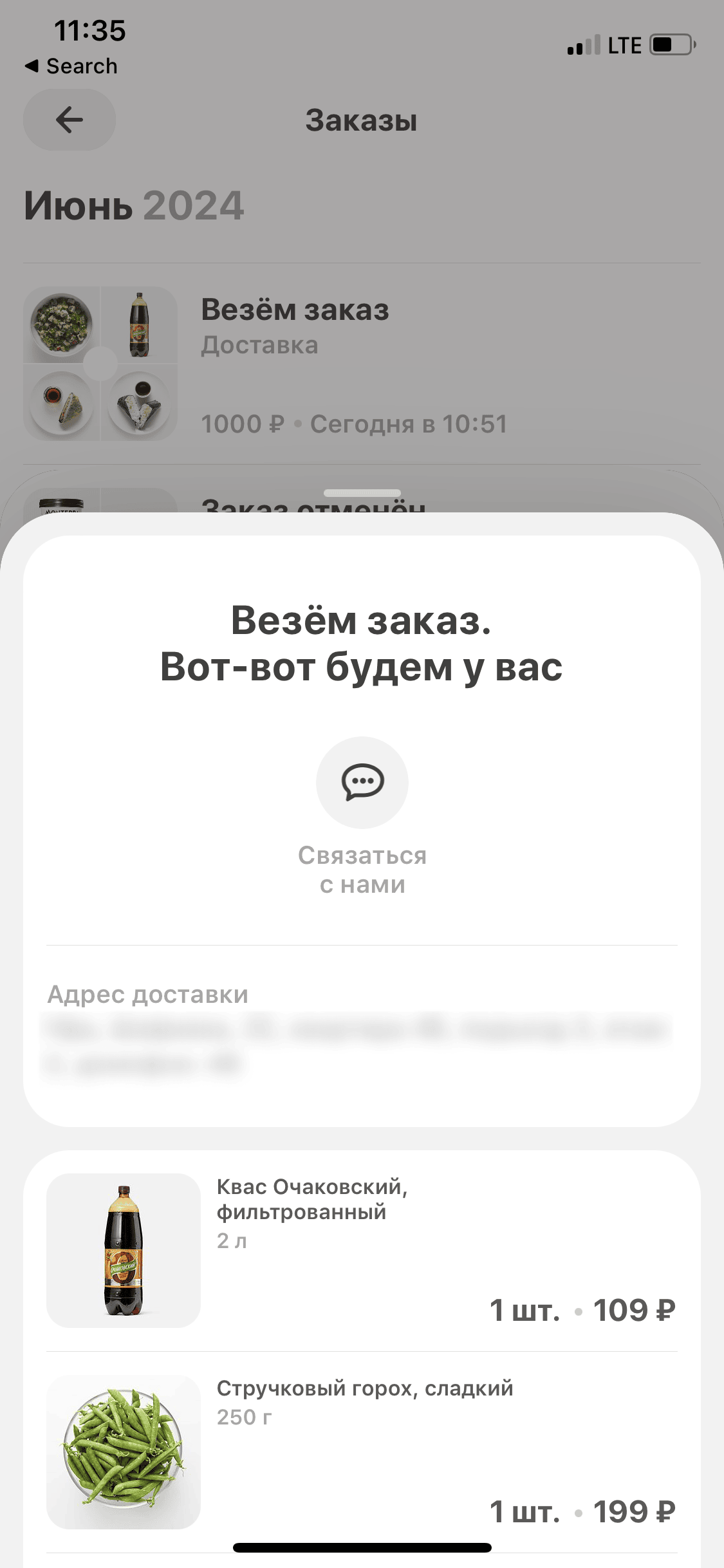
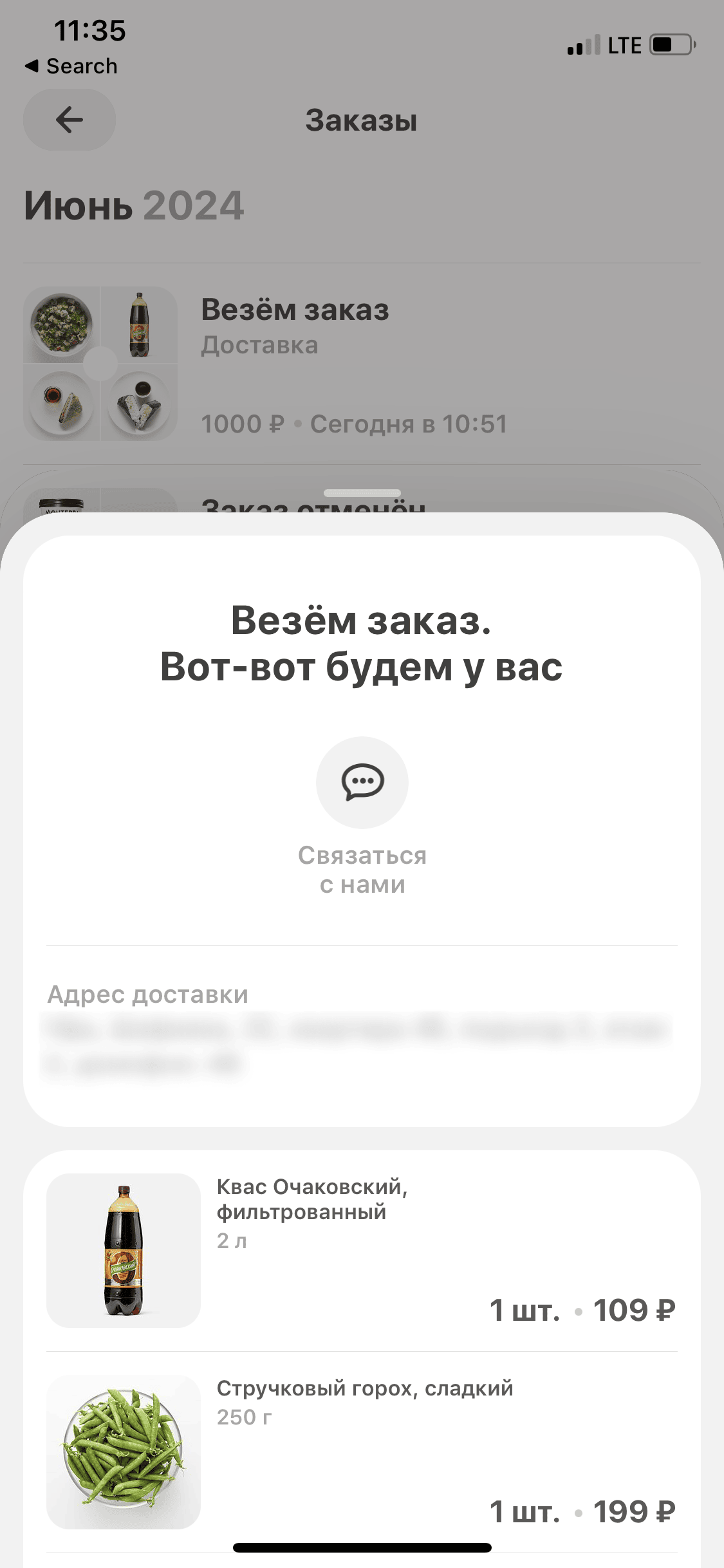
Корректность таймера доставки
Тайминг доставки, указанный в приложении, не всегда работает корректно. В рамках теста статус «вот-вот будем у вас» растянулся почти на 20 минут.

Курьер на карте
Посмотреть, где сейчас фактически находится курьер, в сервисе нельзя. Ещё один пункт в копилку управления ожиданиями клиента по времени доставки.

Связь с курьером
Возможности связаться с курьером напрямую и уточнить, на каком перекрёстке он застрял, у клиента нет. Приходится общаться с ботом поддержки.

Чат в приложении
Чата в приложении нет. Это означает, что клиенту в любом случае придется отдельно идентифицировать себя при общении с саппортом.

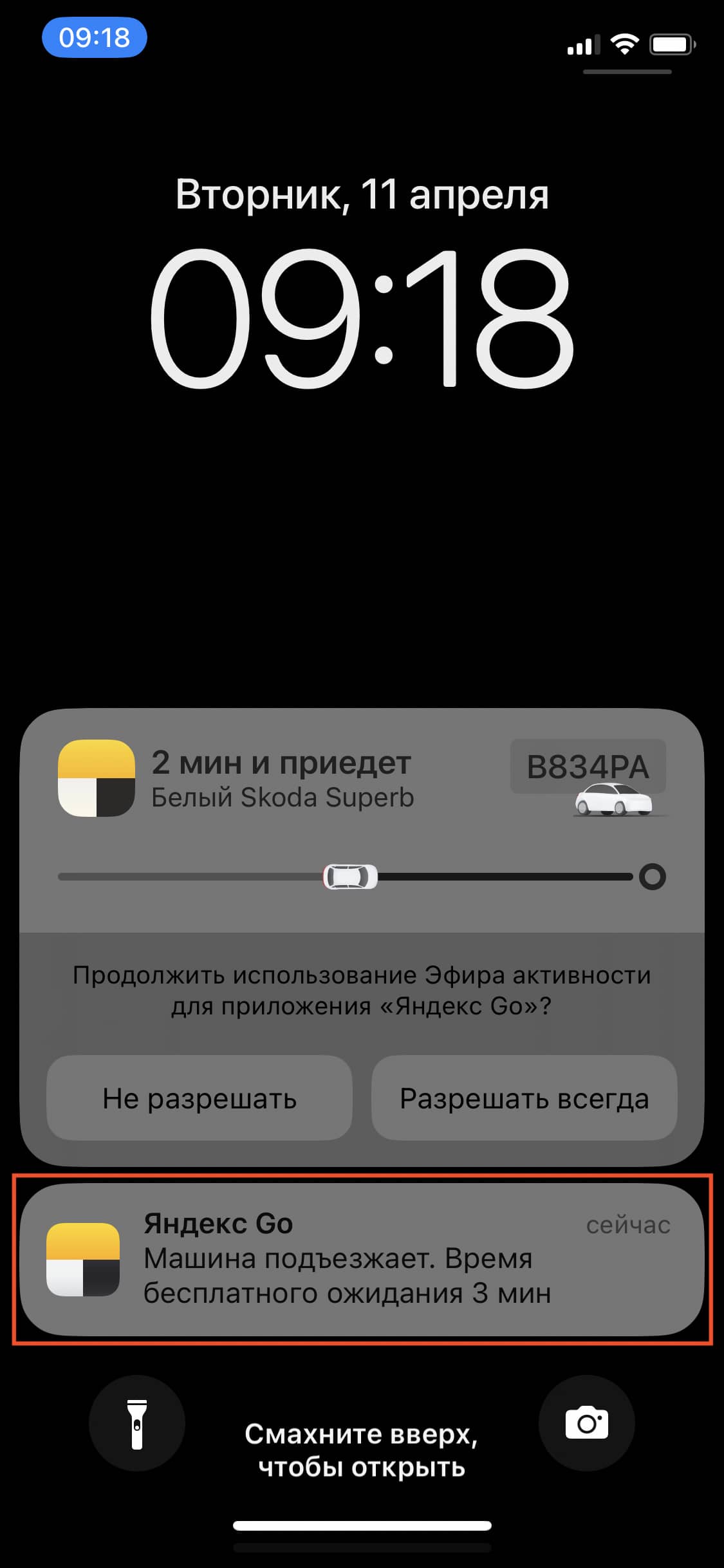
Оповещения перед доставкой
Курьер звонит в дверь без предупреждения, хотя пуш за пару минут до приезда помог бы не застать клиента врасплох.
Референс ✅ Яндекс Go

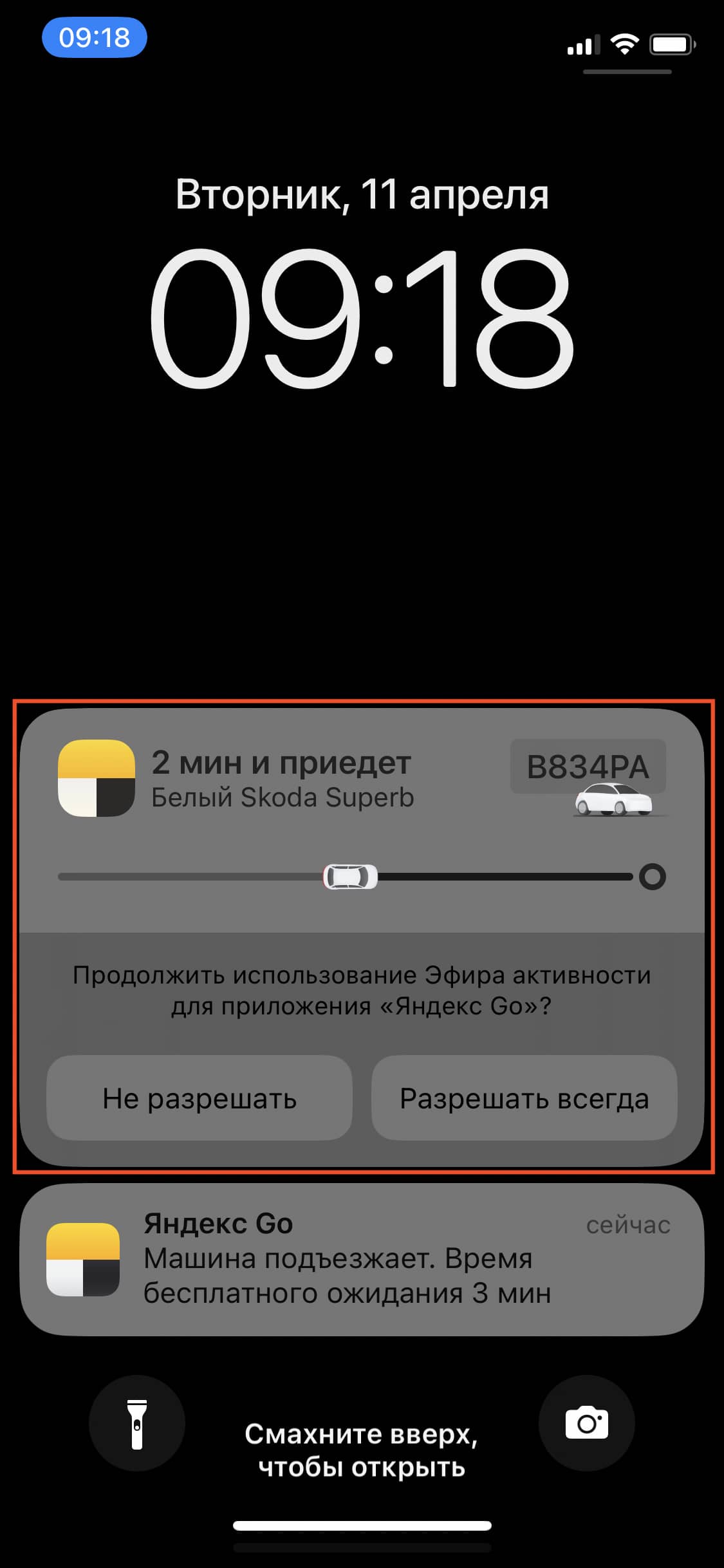
Live activity
Функционал live activity сейчас в сервисе не используется, хотя хорошо подошёл бы для отслеживания заказа.
Референс ✅ Яндекс Go
P.S. Знаю, что у Ozon Fresh есть live activity — пришлите, пожалуйста, её скриншот — заменю референс.

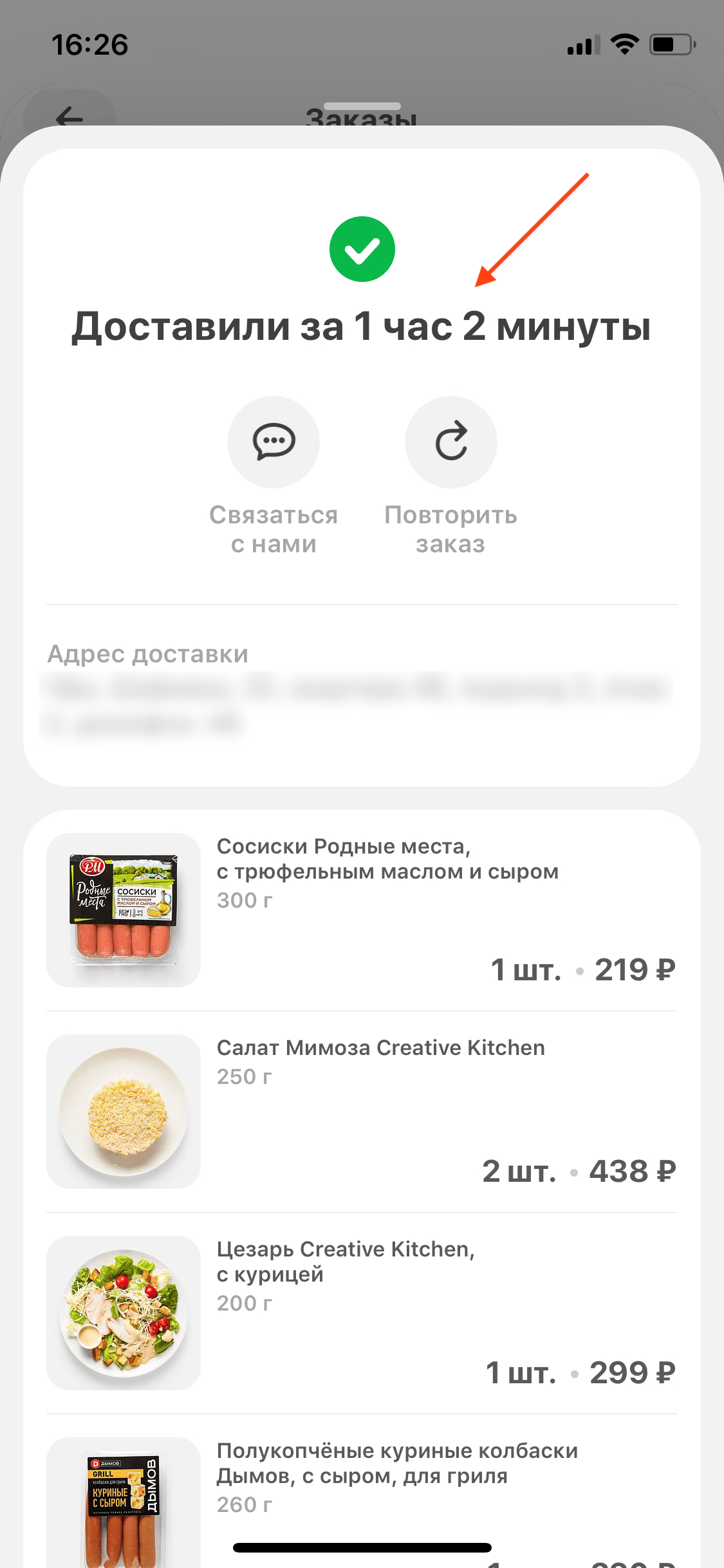
Время после доставки
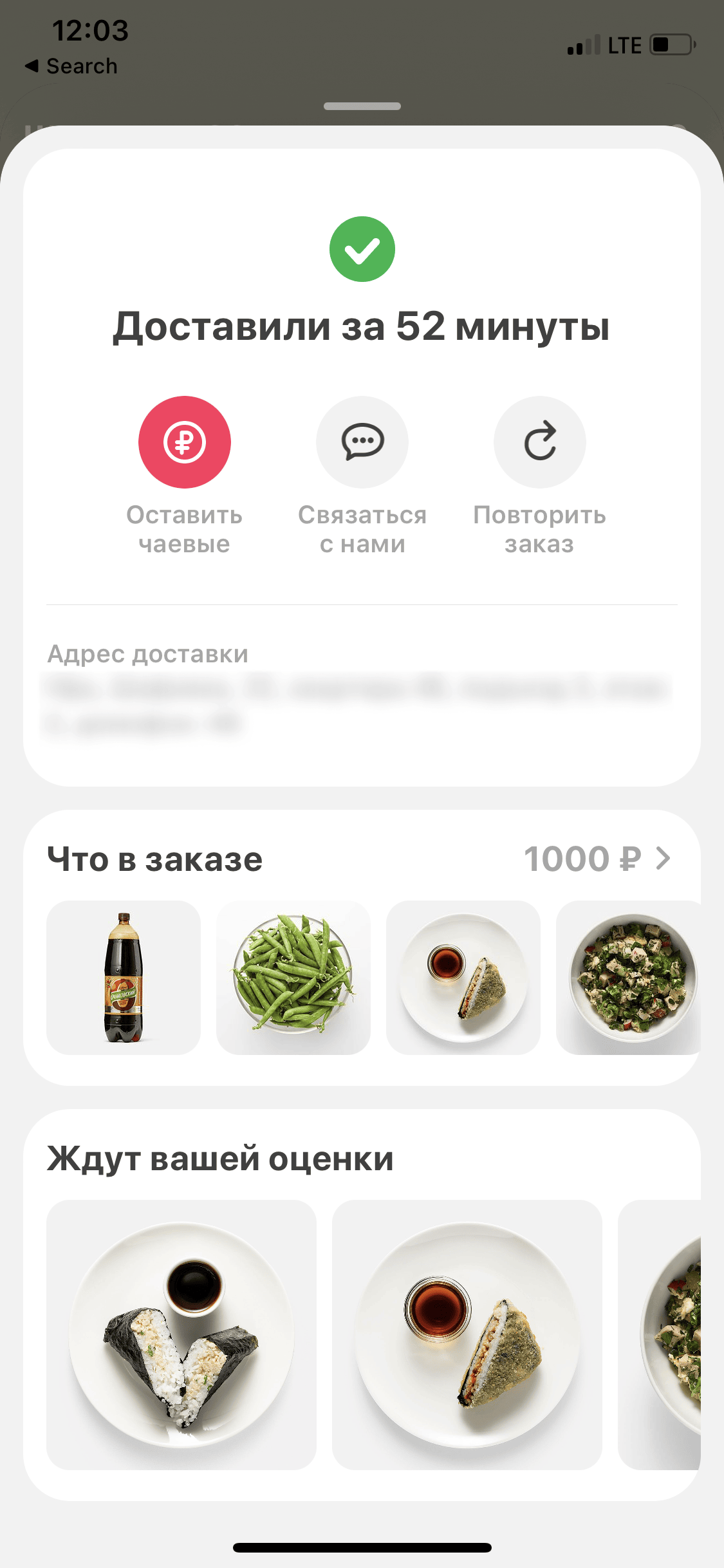
Оценка всего заказа
Оценить можно только конкретные товары, но не весь опыт доставки. Если, например, клиенту нагрубил курьер, есть риск, что он изольет недовольство в App Store. Хотя такой фидбэк можно отлавливать и отрабатывать без публичной огласки, просто спросив, как всё прошло.

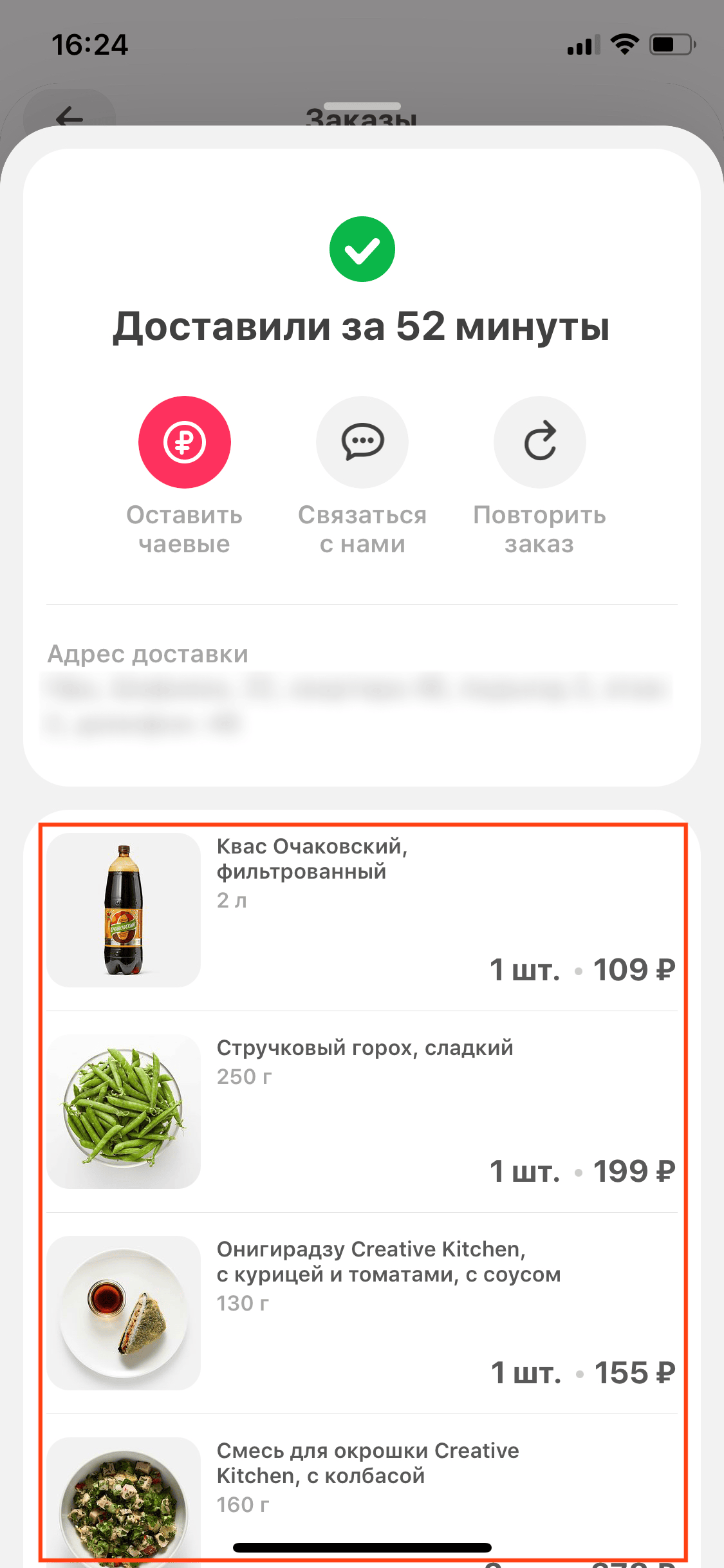
Оценка товаров в карточке заказа
Оценить товары из предыдущего заказа можно лишь во время ожидания следующей доставки. Но почему это нельзя сделать в карточке завершенного заказа?

Компенсация за длительное ожидание
Если сервис не успел доставить заказ за указанное время, клиенту это никак не компенсируют и не извиняются. Хотя скидка на следующий заказ не только смогла бы сгладить негатив, но и помочь в росте LTV, повышая шансы на продолжение покупок.

Сохранение предпочтений
Если у клиента есть предпочтения по доставке заказа, возможности как-либо сохранить их у него нет. Нужно каждый раз вводить их вручную.

To be continued…
Как видим, даже хорошо проработанным и зарекомендовавшим себя сервисам есть, что докручивать в пути своих клиентов, а совершенству нет предела.
Надеюсь, этот небольшой цикл статей был вам интересен, а коллеги из Самоката почерпнут какие-нибудь из идей, и в будущем претворят их в жизнь.
В следующих статьях мы разберем остальные этапы и постепенно покроем весь customer journey Самоката.
Они будут с таким же уровнем детализации. Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.


Обсуждение
Похожее
Статья: The Fastest Navigation Layout for a Three-Level Menu
20 вопросов про веб-шрифты
25 правил визуального дизайна, которые можно смело применять в любом проекте