Сначала об очевидном. Правая выключка неестественна для нашей письменности и читать ее сложнее. Глазу трудно находить следующую строку, потому что она всегда начинается с произвольного отступа.
Зачем же тогда ее используют? Как ни странно, но чаще всего абсолютно низачем, просто потому что есть такая кнопка в редакторе. Случаев, когда правая выключка бывает уместна, не так уж много. Давайте разберемся, для каких целей она подходит, а для каких не очень. У меня получилось четыре пункта.
1. Выровнять правый край макета
Эта цель самая странная. Новичкам иногда кажется, что блок текста должен наглухо закрывать правую сторону макета, то есть быть абсолютно ровным с правой стороны. Никакого смысла в этом приеме нет: и макет красивее не становится, и удобочитаемость падает.
Здесь верхний текст нужно выключить по левому краю и на этом успокоиться:

То же самое с колонкой чисел:

Два рваных края смотрят друг на друга и образуют бесформенную дыру посередине:

Исправляем:

2. Показать связь текста с элементом справа
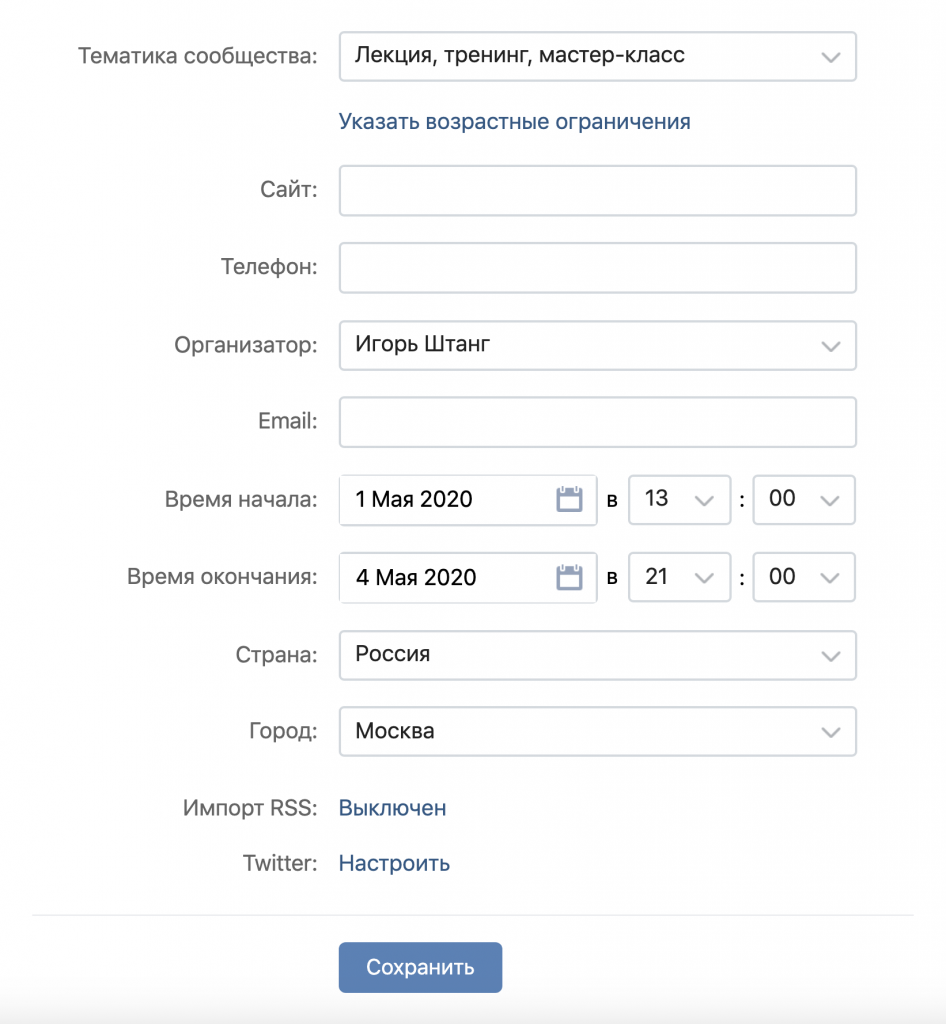
В интерфейсных формах подписи иногда выключают вправо, чтобы они были ближе к полям и контролам:

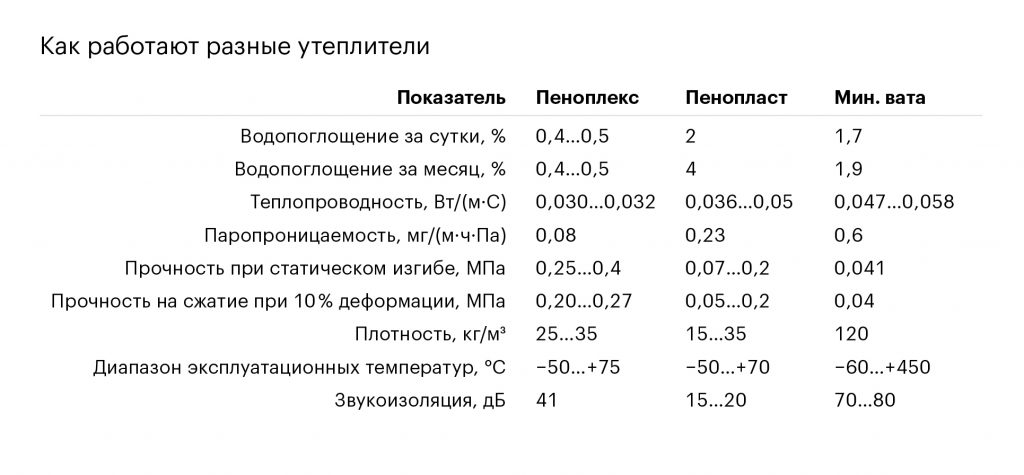
В таблицах так же связывают боковик с данными:

Связь между колонками становится заметнее, но внешний вид текста из-за этого портится. В большинстве случаев достаточно просто не отодвигать первую колонку слишком далеко от остальных:

Если мешают длинные строчки, это можно исправить. Например:
Уменьшить ширину колонки. Выступающий текст разобьется на несколько строк:

Сократить текст. В отдельных случаях могут понадобиться сноски:

Добавить линейки, отточия или другие связующие элементы. Они частично скроют дыры после коротких строк. Прием подходит для динамических данных, когда форму текста нельзя контролировать:

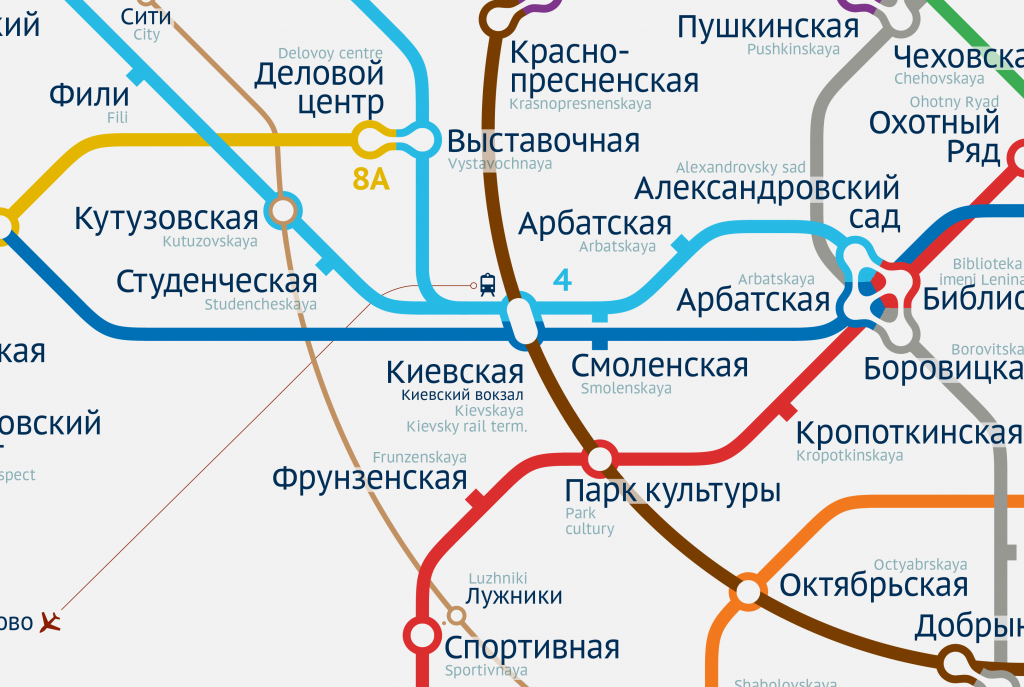
Другое дело — карты и схемы, здесь правая выключка бывает необходима. В компактной верстке выравнивание часто остается единственным способом связать подпись с объектом:

По правому краю принято выравнивать первую колонку в титрах и вообще в любых списках с именами. Это традиционное решение, тут ничего не скажешь:

С помощью выключки можно обозначить связь подписи с иллюстрацией, прием достаточно редкий:

3. Передать симметричную структуру
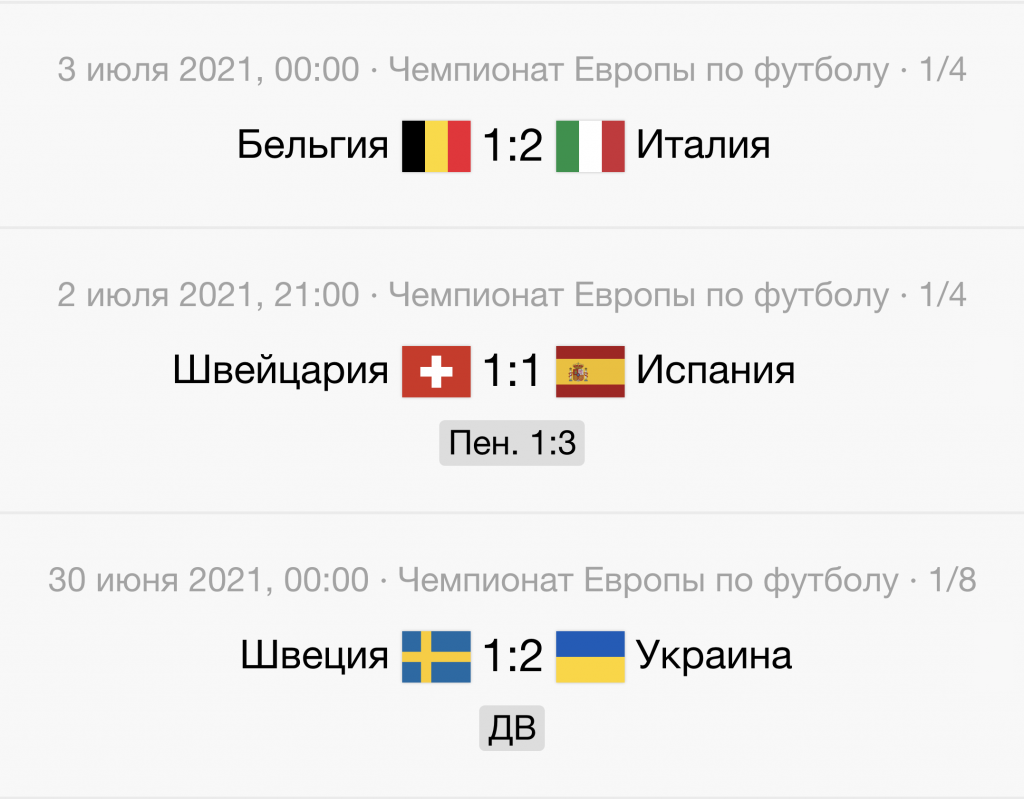
Иногда сама информация подталкивает к симметричной верстке, к сочетанию правой и левой выключки. Например, так показывают игровой счет:

Или оформляют листалки в интерфейсах:

Правый флаг здесь действительно оправдан, но не обязателен. Даже симметричную структуру можно передать несимметрично:

4. Сделать нестандартно
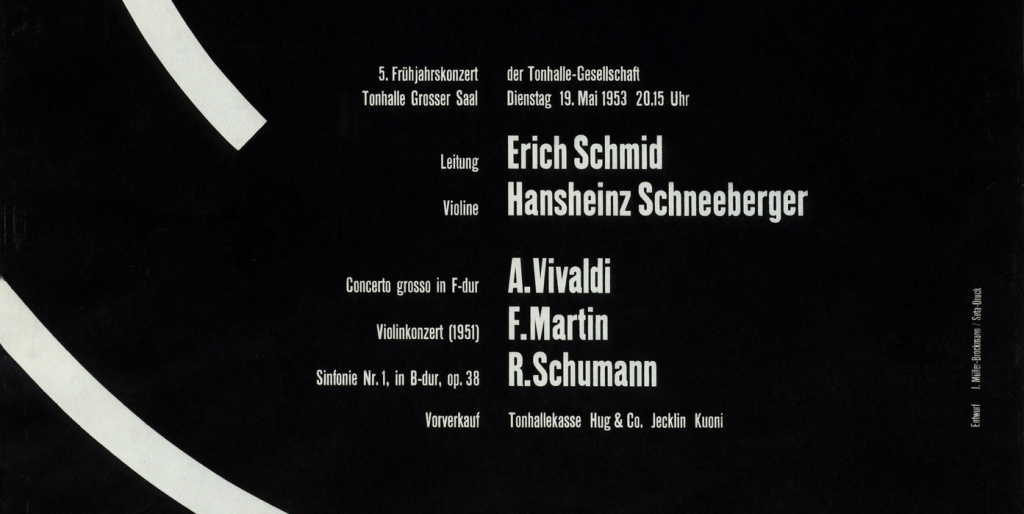
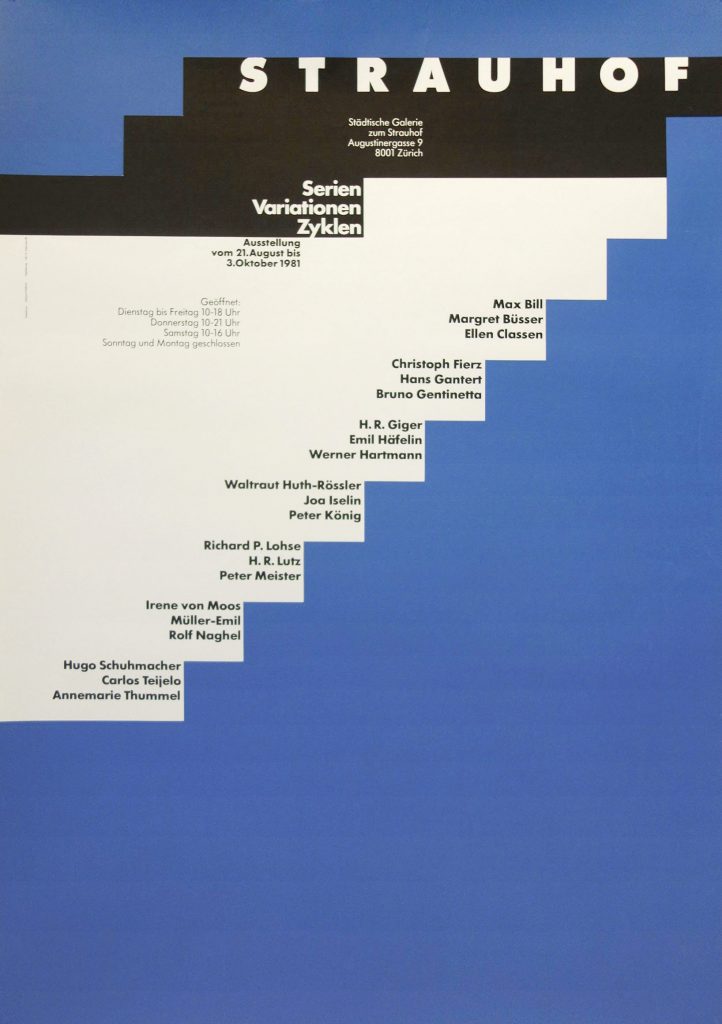
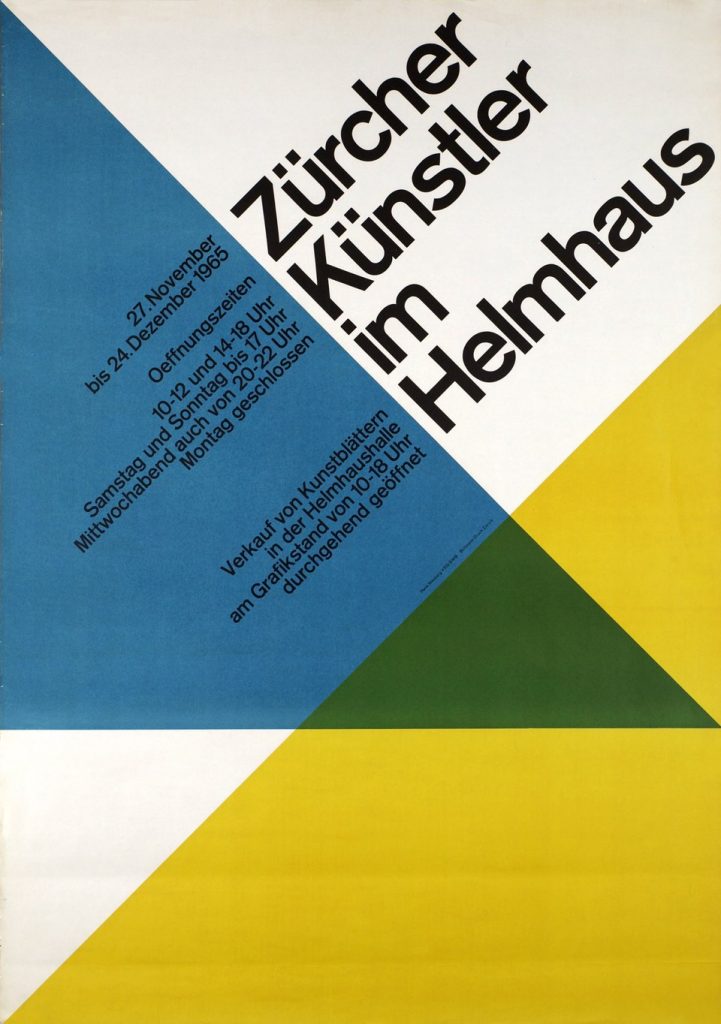
Иногда спрашивают: если правая выключка не очень, почему тогда она есть на образцово-показательных швейцарских плакатах? Отвечаю. Во-первых, не стоит принимать каждый швейцарский плакат за эталон. Во-вторых, правый флаг там встречается довольно редко. В-третьих, плакаты на то и нужны, чтобы экспериментировать. Это акцидентный набор, никаких правил для него не существует. Вот несколько примеров.
Здесь дизайнер выстраивает текст по ступенькам:

Тут с помощью выключки рисует невидимый прямоугольник (наверно):

А тут сами придумайте что:

А как же числа в таблицах?
Числа в таблицах иногда действительно выключают по правой краю, чтобы они выровнялись по разрядам: единицы встали под единицами, десятки под десятками и т. д. Внешне это может выглядеть как правый флаг, но корректней называть такое выравнивание выключкой по знаку, а именно по запятой. Дело в том, после запятой может быть разное количество знаков, и тогда правый флаг сломает выравнивание:

О выключке по знаку я рассказал в отдельной статье.
Одну строчку можно
И последнее. Нет ничего страшного в том, чтобы поставить справа одну строчку текста, например, подпись, посвящение или эпиграф. Проблема правой выключки — рваный край, но тут его нет:

Когда строчек станет несколько,

аккуратней будет выглядеть левый флаг:

Выводы
- Не используйте правую выключку, если четко не понимаете, зачем она вам нужна. Основные виды выравнивания — по левому краю, по центру и по формату — читаются легче и выглядят привычней.
- Для правой выключки почти всегда можно найти более нейтральные альтернативы, даже в устоявшихся жанрах.
- Правый флаг используют в акциденции, но и здесь он обычно служит какой-то композиционной задаче.
- Одна строчка текста может стоять справа, потому что она не создает рваного края.
С любовью, Игорь
Все статьи про выключку
Памятка верстальщика
По формату
По левому краю
По центру
По знаку


Обсуждение
Похожее
Ритм на экране
Пунктуация в акцидентном наборе
Ворованный шрифт на рублях