Сразу оговорюсь: здесь будет не только про дизайн. На процесс я смотрел более целостно. Поэтому под прицел попали все: от разработчиков до редакторов. В этой статье я остановился на 100 замечаниях.
Структура статьи
Чтобы облегчить восприятие, все замечания я разбил на этапы клиентского пути — от узнавания о приложении до момента оплаты — и ключевым экранам:
- Путь до лендинга
- Лендинг заказа сертификатов
- Авторизация
- Выбор дизайна сертификата
- Выбор номинала
- Ввод данных получателя
- Ввод текста поздравления
- Проверка заказа
- Оплата и подтверждение заказа
- Получение и ознакомление с сертификатом
- Проверка баланса
- Ознакомление с правилами использования
Путь до лендинга
5 точек роста
Страницы в результатах поисковой выдачи
При поиске подарочных сертификатов Санлайта по ключевым словам в топе выдачи Google есть ссылки на 2 разных лендинга. По какой из них перейти, клиенту может быть не совсем понятно.
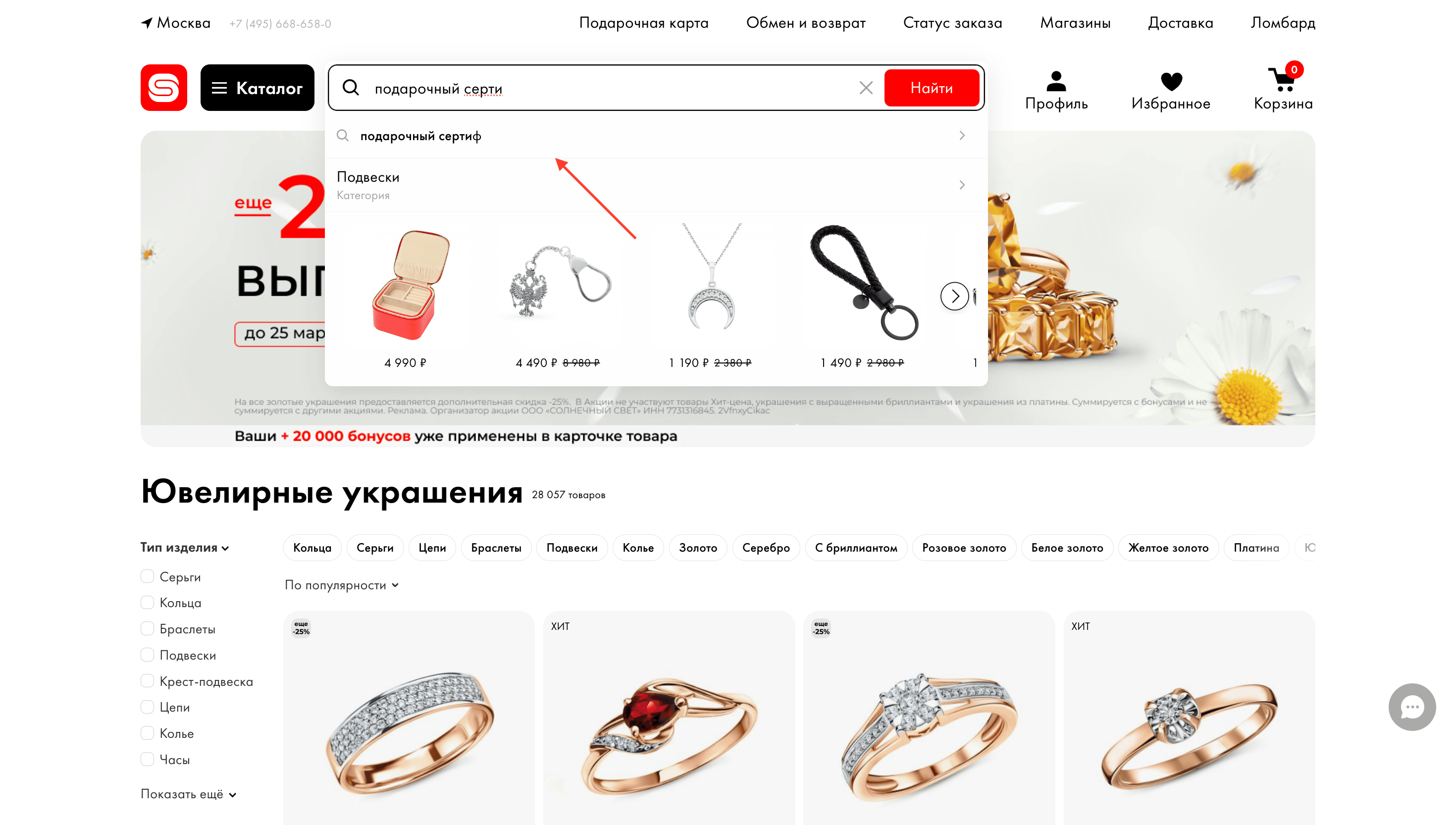
Подсказка в поисковой строке сайта
При поиске по ключевым словам ссылка на лендинг, посвященный сертификатам, в качестве подсказки не выдаётся. Это снижает шансы на то, что клиент успешно до него доберётся.

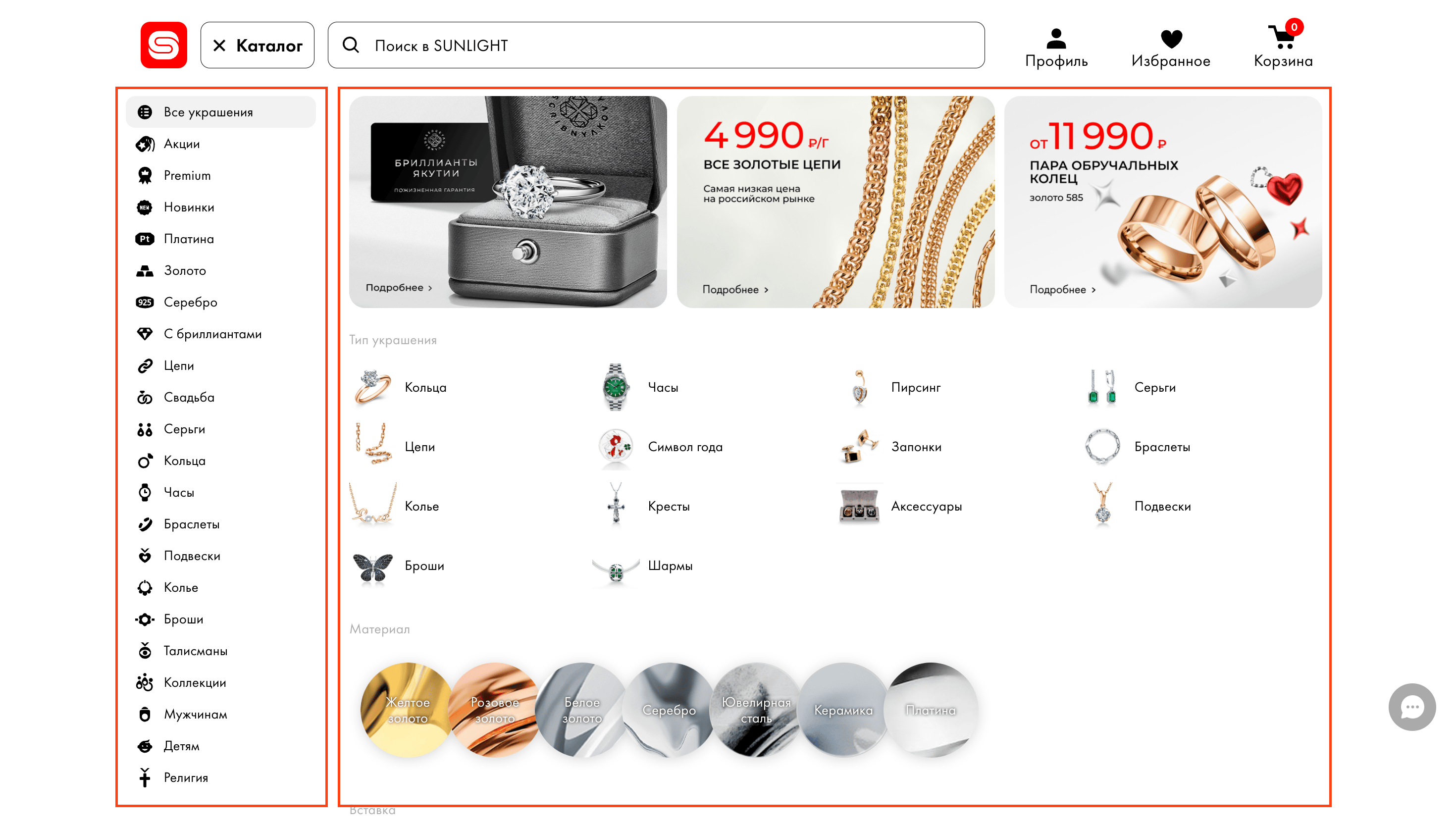
Наличие в каталоге
В каталоге подарочные сертификаты не подсвечиваются: ни в качестве раздела, ни в виде промоблока, доступного наравне с подкатегориями. Минус одна точка контакта с сертификатами.

Внедрение в листинг
В отличие от акций, информация о подарочных сертификатах в листинге не встречается, хотя клиент достаточно глубоко его прокручивает, и можно предположить, что его одолевают муки выбора.
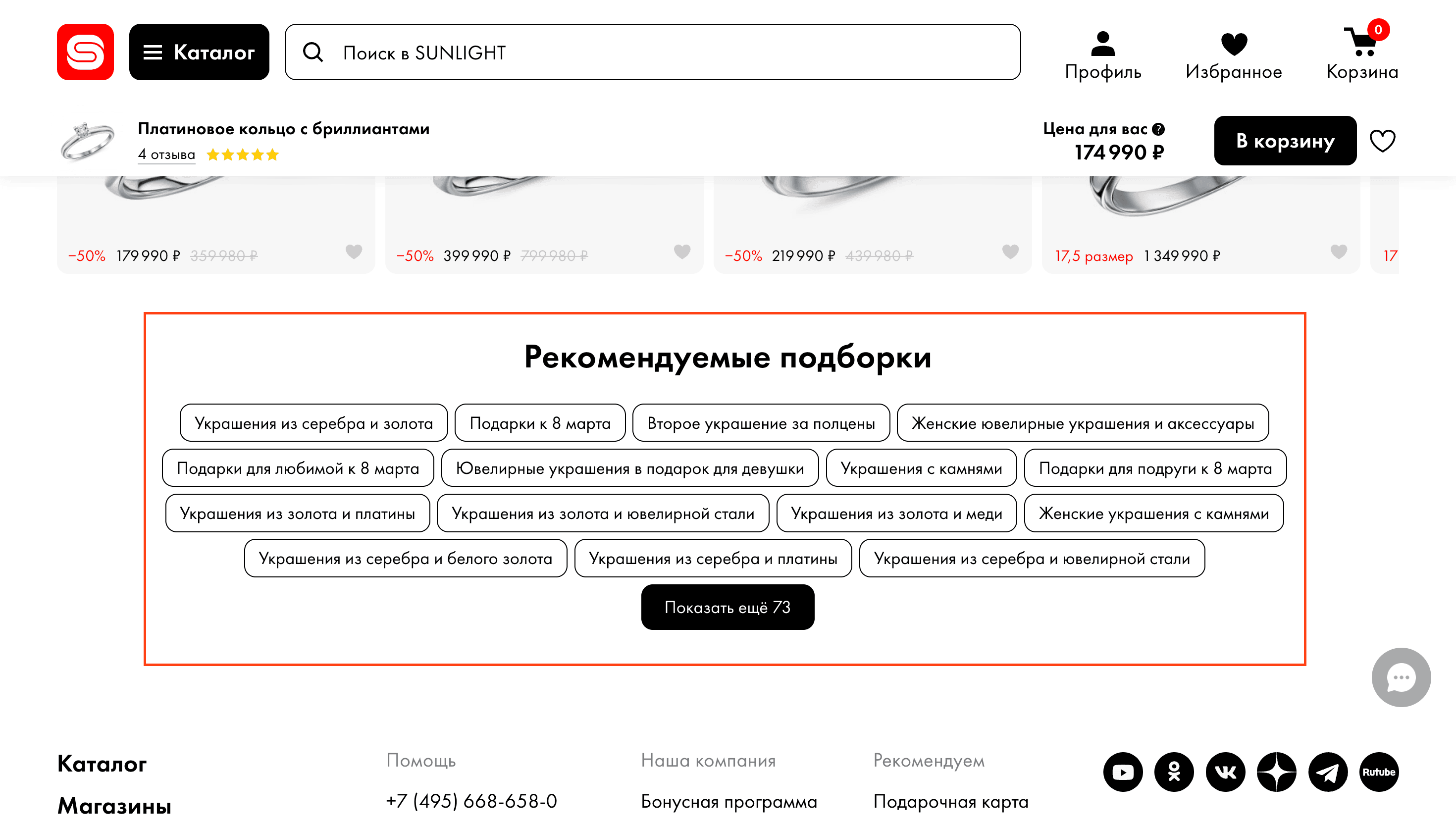
Подборки допродажи
В подборках допродажи на страницах товаров есть почти сотня рекомендованных подборок, но нигде не упоминается о том, что у компании есть подарочные сертификаты.

Лендинг заказа сертификатов
5 точек роста
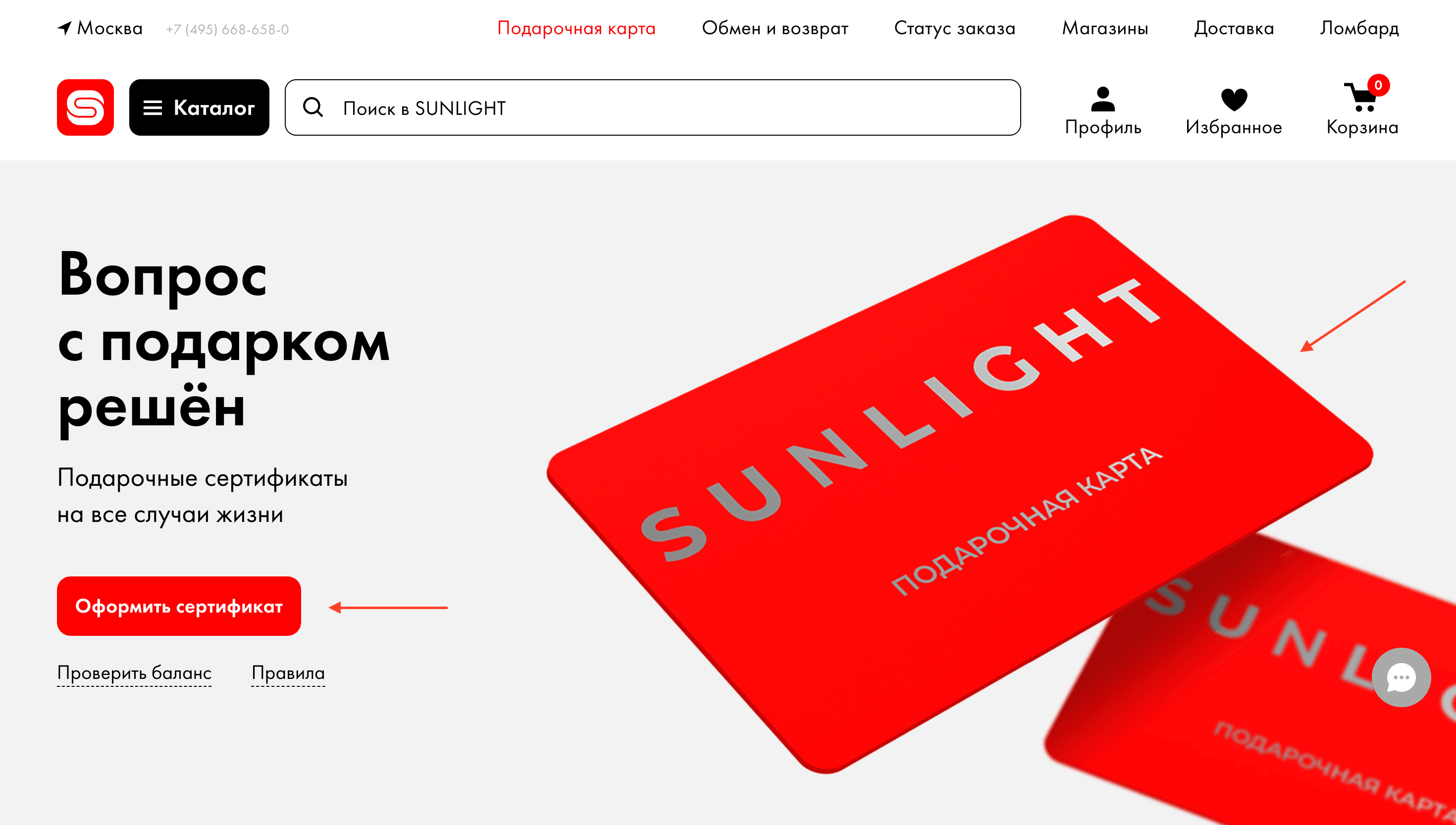
Терминология на первом экране
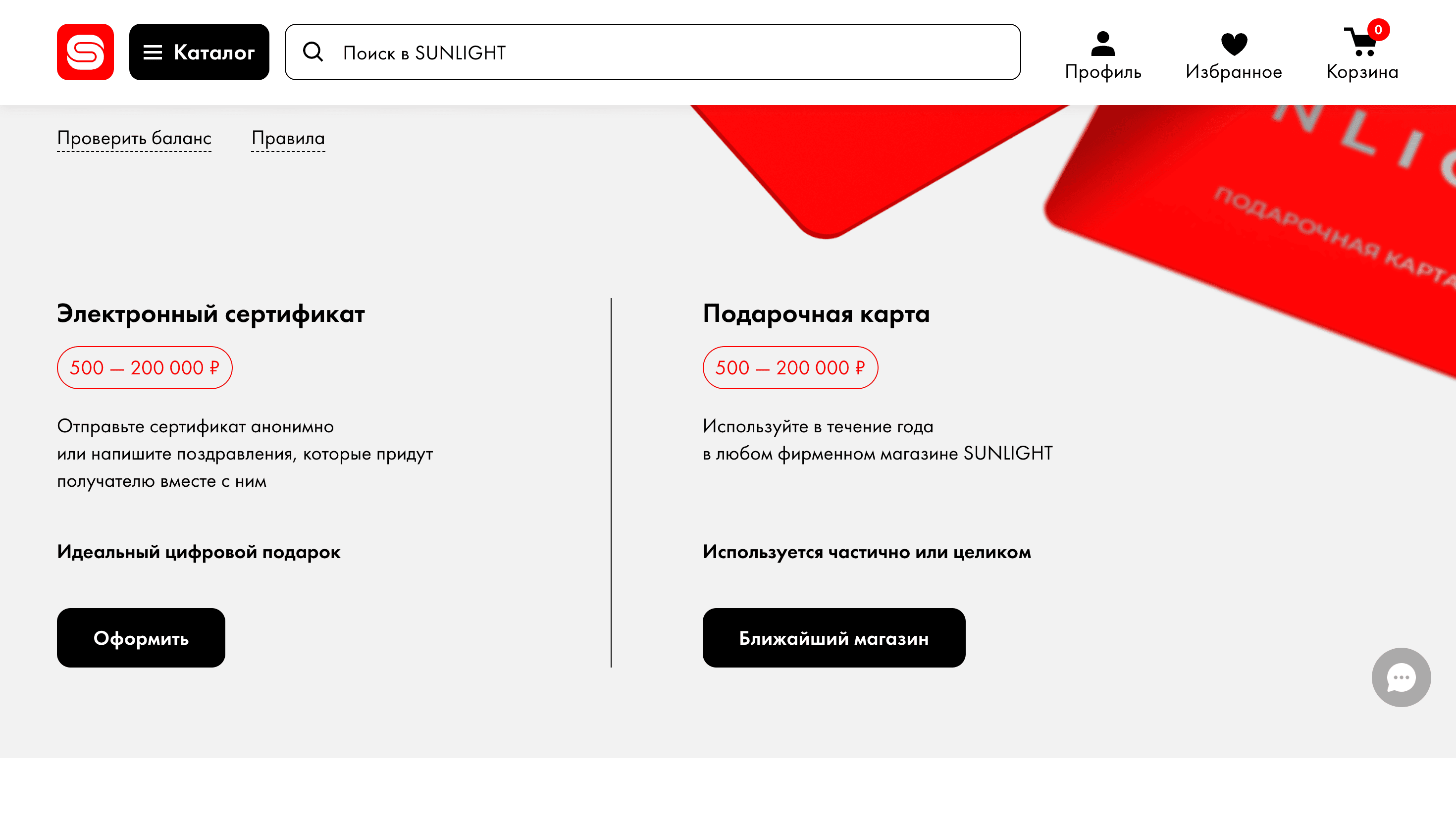
Перейдя на страницу, клиент может заметить, что в тексте говорится о «сертификатах», а на макетах отображаются «подарочные карты». Зачем такое различие в терминах, не совсем понятно.

Дизайн сертификатов в лендинге
Внешний вид сертификатов, отображаемых на основном лендинге, не соответствует ни одному из вариантов дизайна, с которыми клиент столкнётся на следующем шаге.
Сертификаты vs карты
У клиента есть выбор: купить сертификат или карту. При этом разница между ними описана неявно. То, что подарочная карта — физическая, не подчёркивается.

Покупка подарочной карты онлайн
Если клиенту требуется именно физическая версия карты в подарочной упаковке, выбрать дизайн и купить её онлайн с самовывозом в магазине, по аналогии с украшениями, нельзя.

Перенос строк
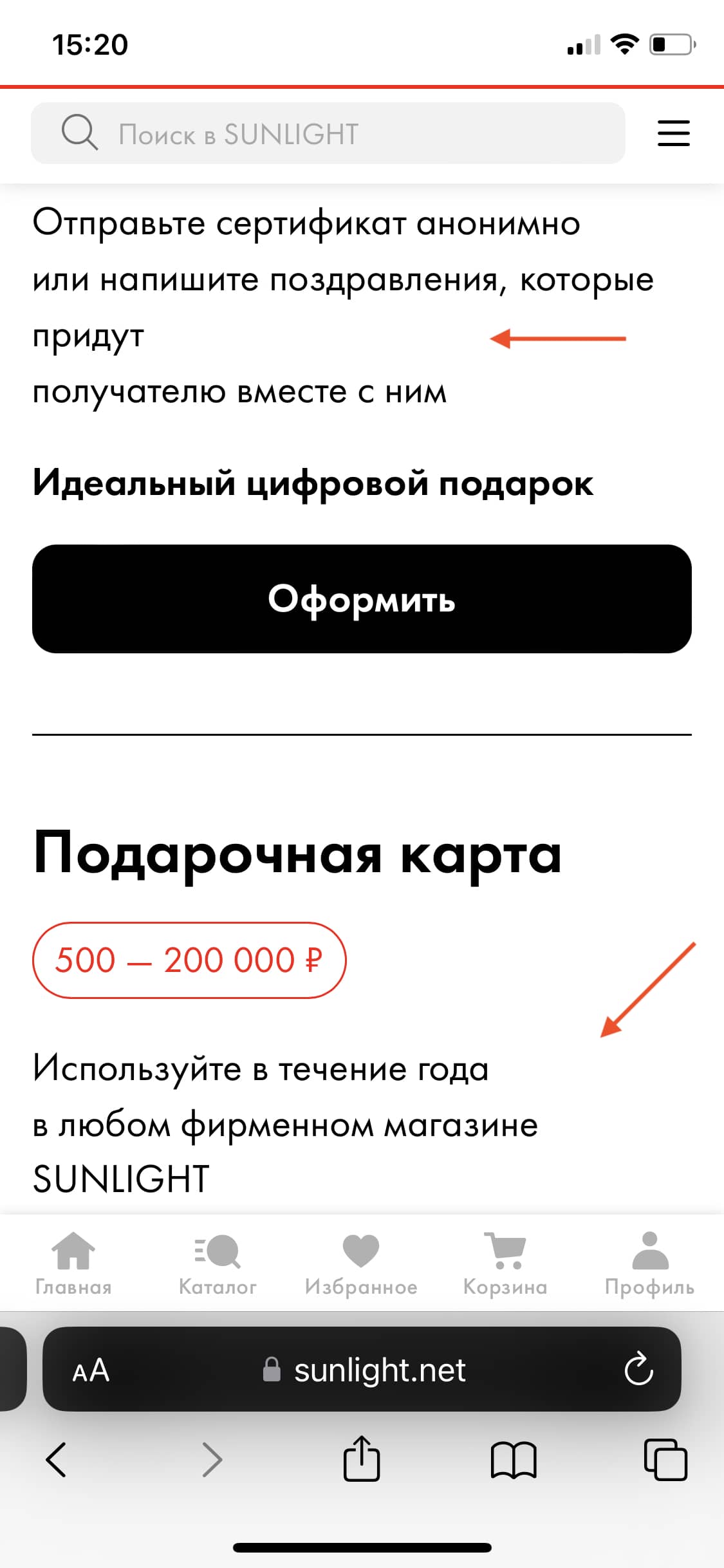
В мобильной версии перенос строки в описаниях происходит не совсем идеально. Вероятно, этого не было в замысле авторов.

Авторизация
5 точек роста
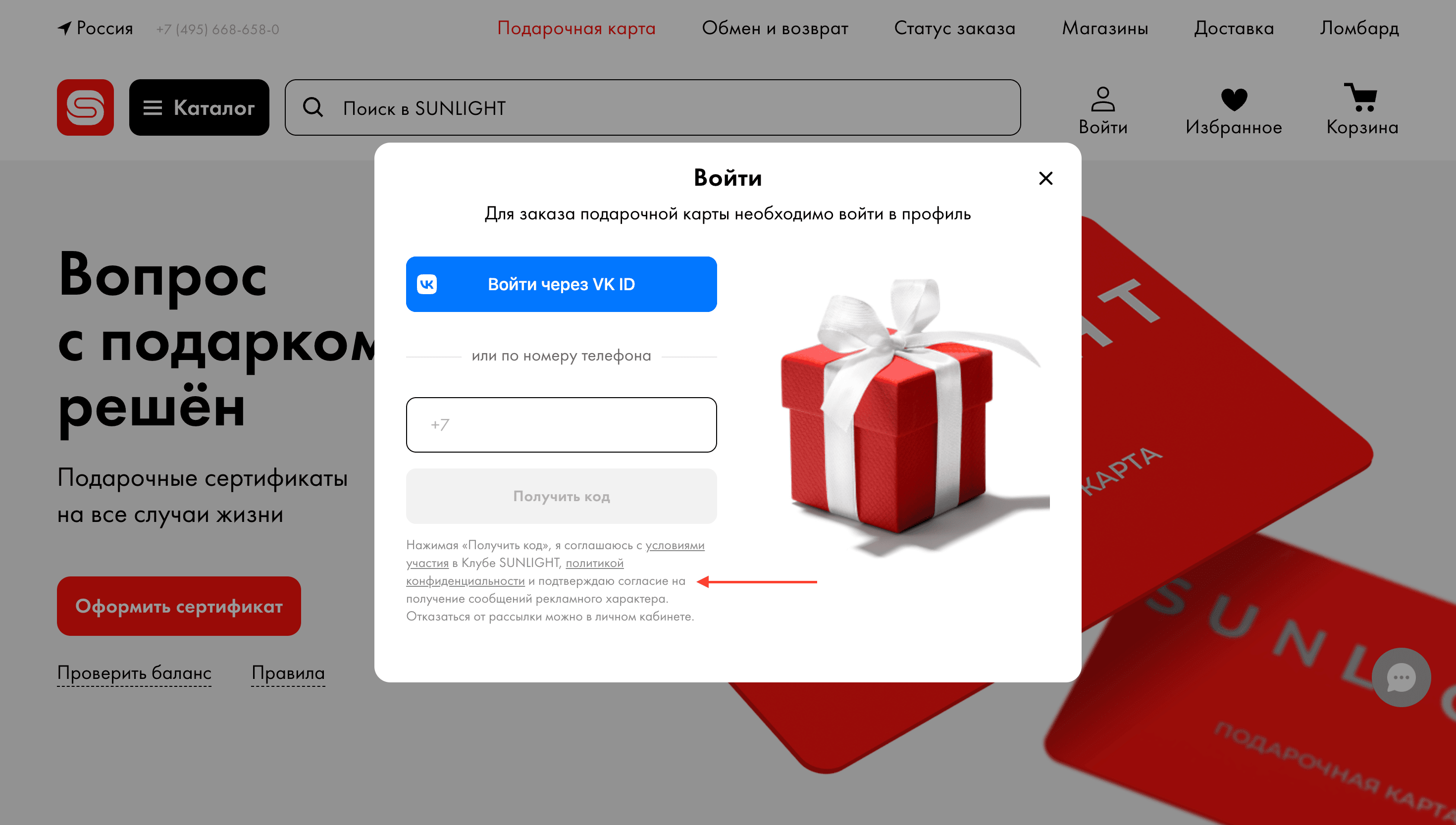
Необходимость авторизации
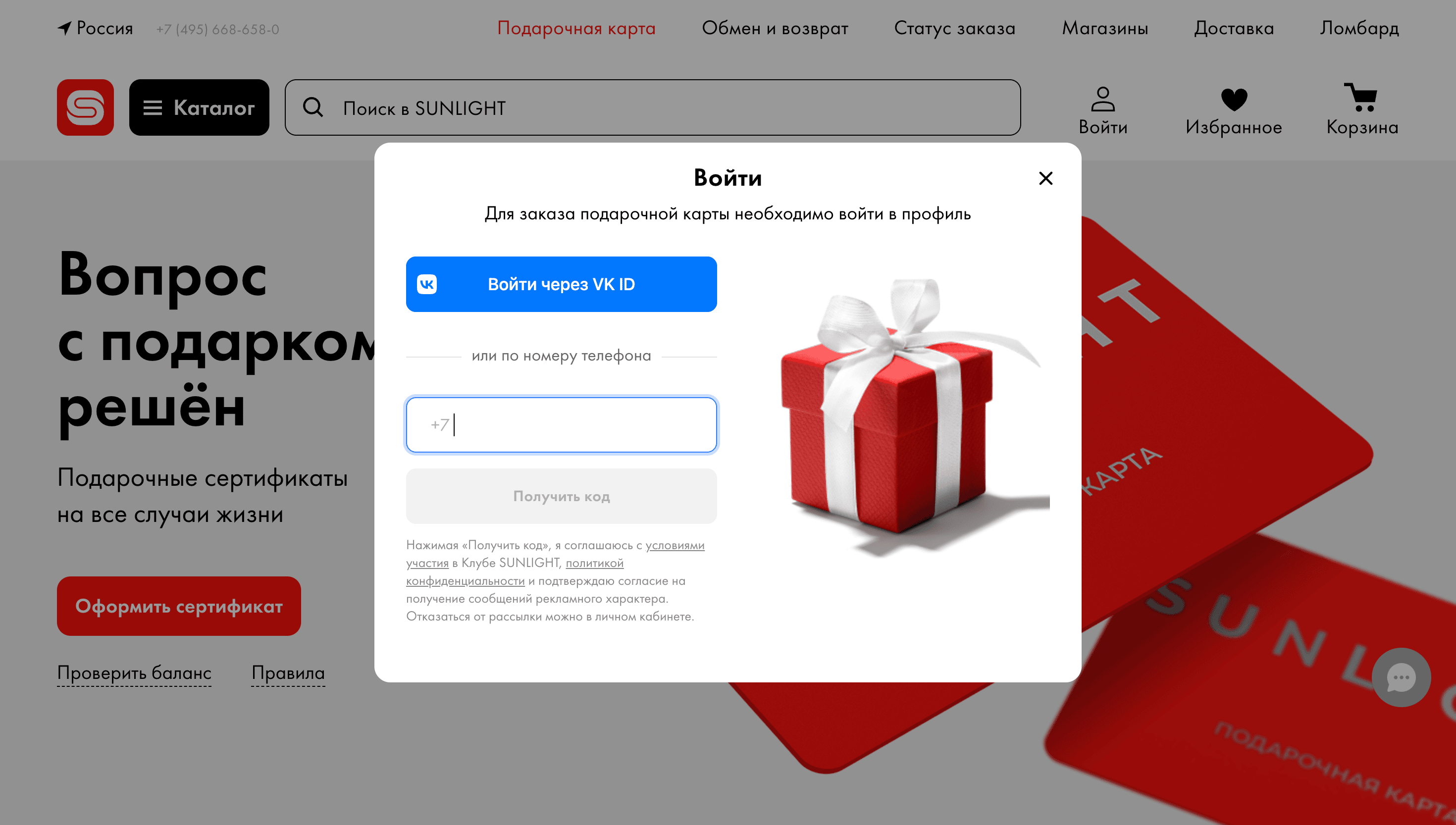
Подарить сертификат без авторизации не получится: придётся делиться номером телефона или входить через VK.

Согласие на рекламу
При этом возможности отказаться от получения рассылок в моменте при авторизации у клиента нет. А те, кто получал рассылки от Sunlight, знают, что это то ещё удовольствие.

Код vs входящий звонок
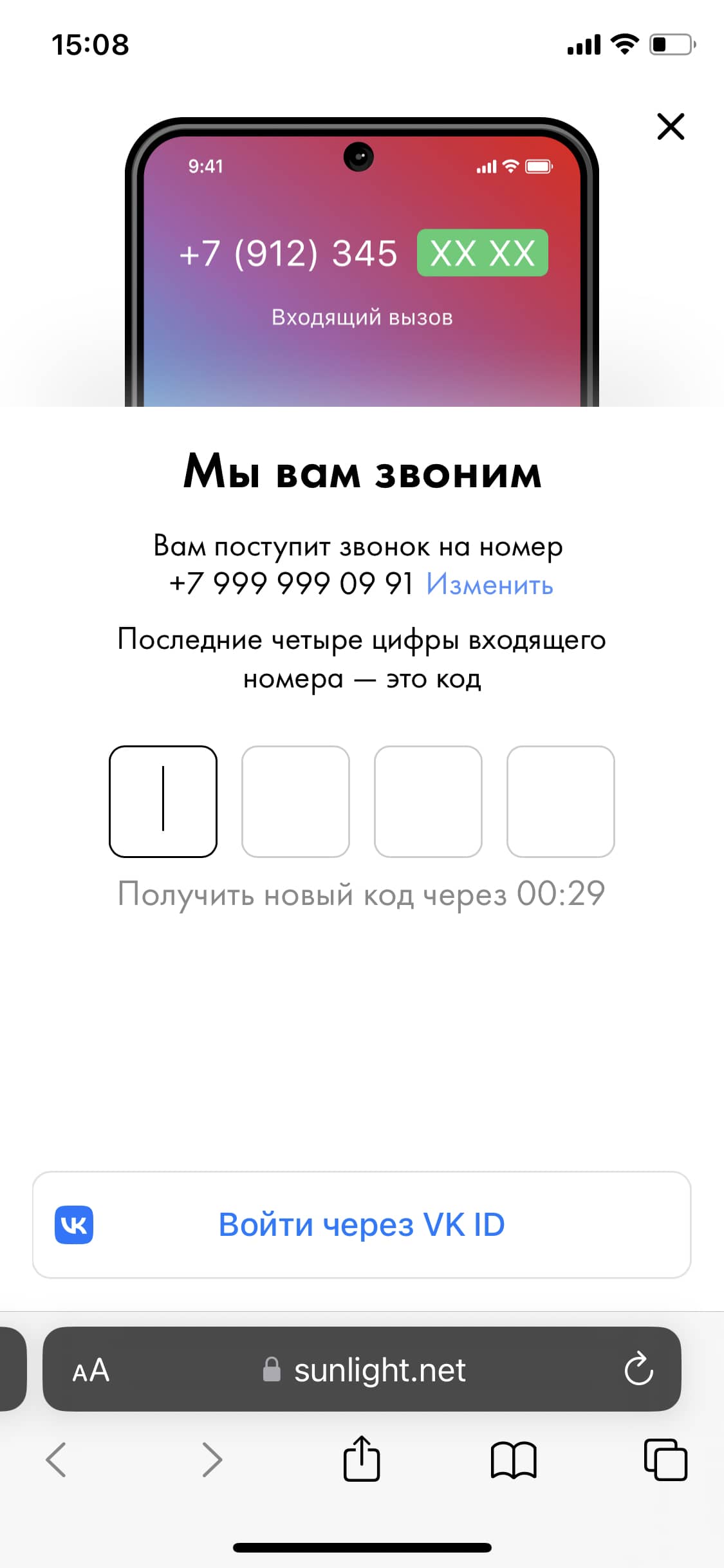
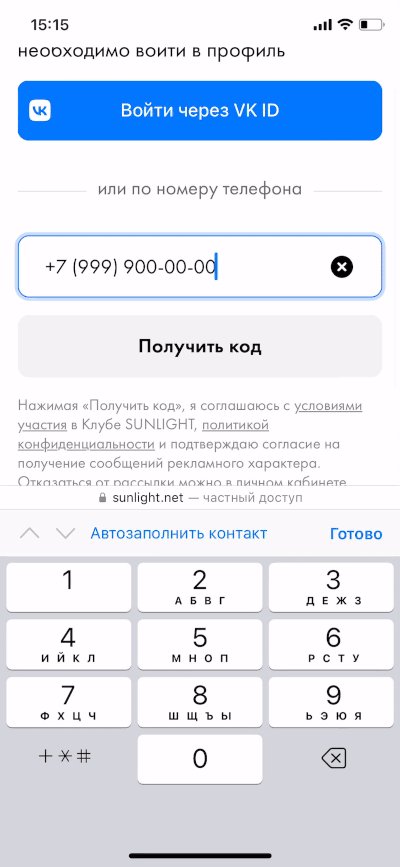
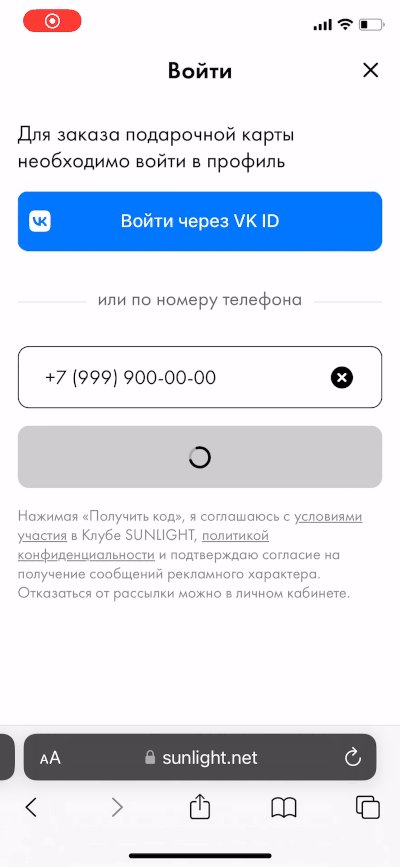
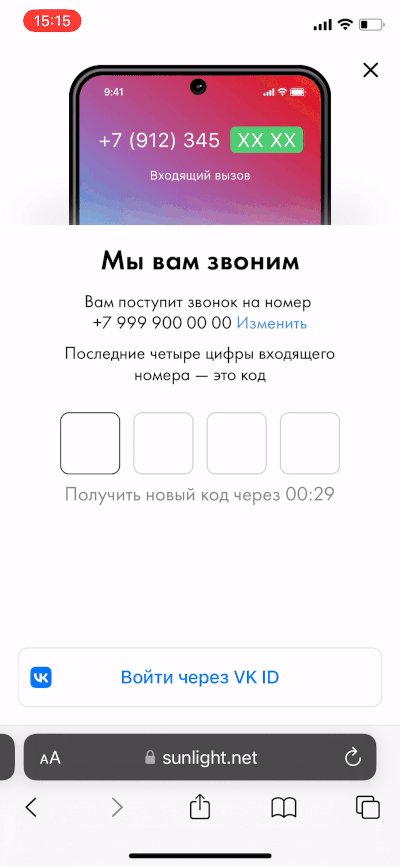
При вводе телефона кнопка СТА говорит о получении кода. Можно предположить, что это SMS-код. Но на следующем шаге клиент узнаёт, что ему позвонят, и нужно ввести последние 4 цифры номера.
Автоподстановка кода
Часто проверка идёт именно через входящий звонок, при котором автоподстановка кода в поле на мобильных невозможна, и его приходится вводить вручную.

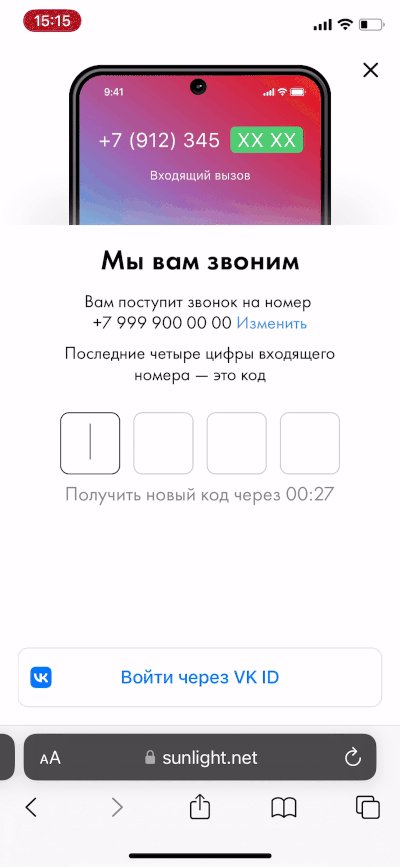
Активация поля ввода кода
Поле ввода кода в мобильной версии не активируется по умолчанию. Клиенту приходится делать это самостоятельно. Ещё одно действие, которого можно было бы избежать.

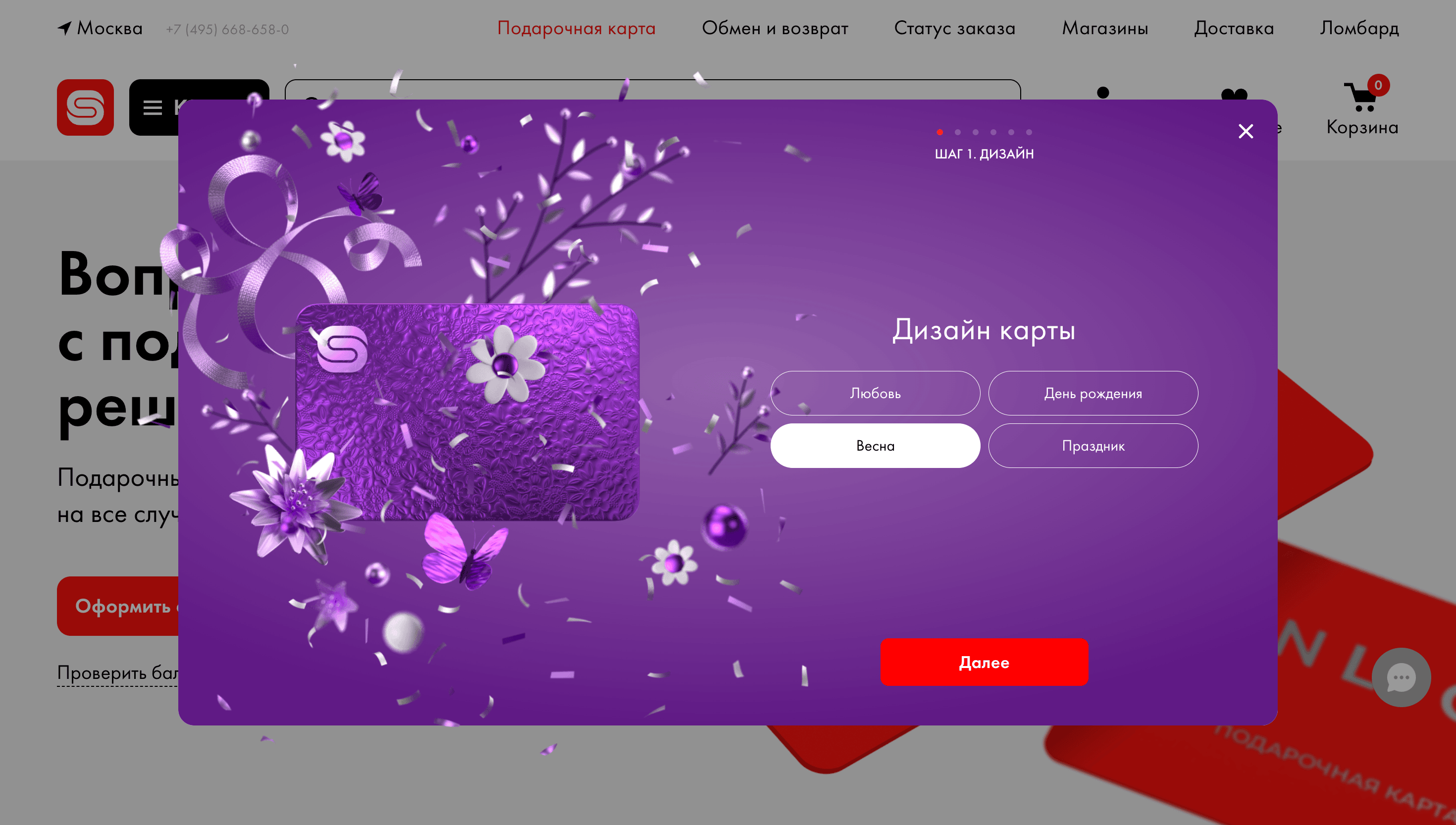
Выбор дизайна сертификата
3 точки роста
Спектр вариантов дизайна
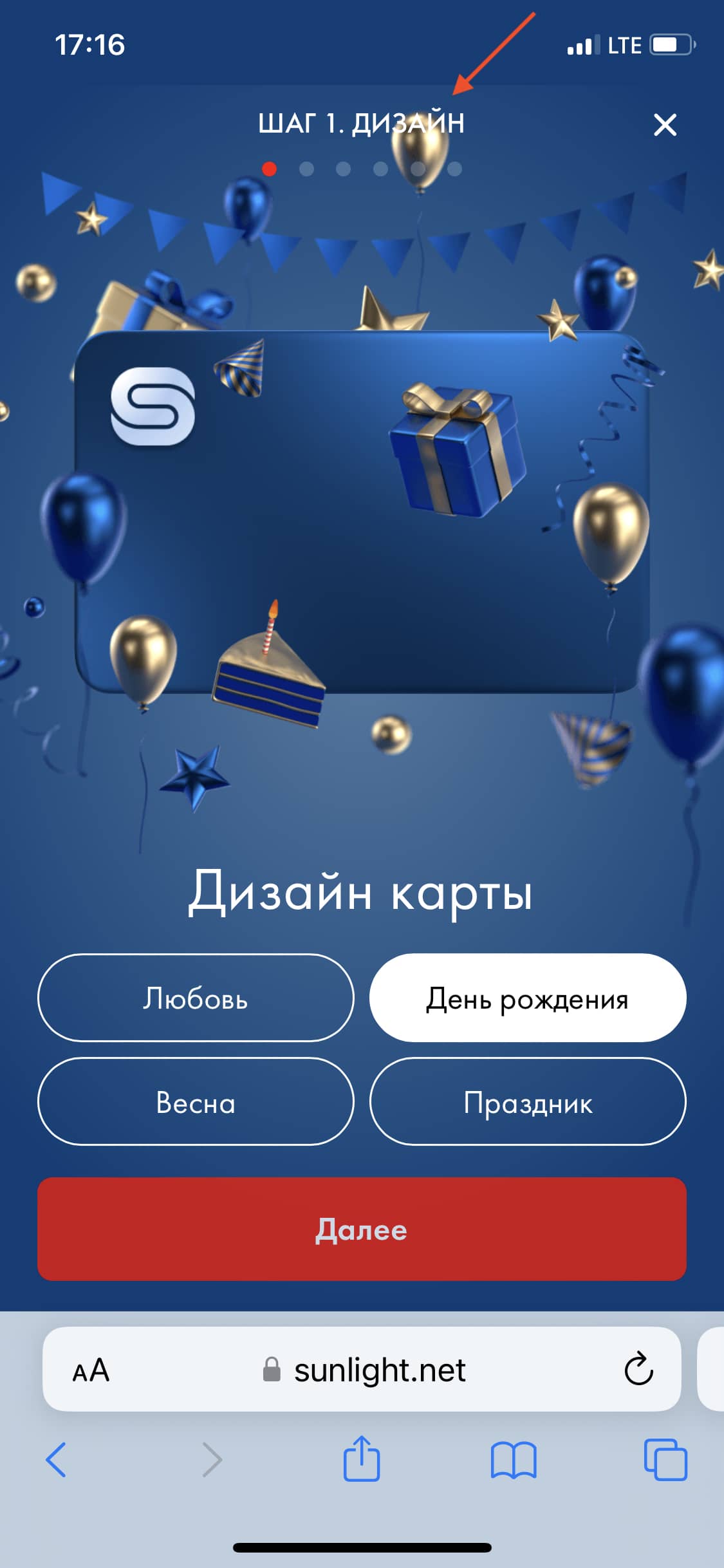
Вариантов дизайна карты всего четыре. Такой узкий спектр снижает шансы на то, что клиент найдёт вариант, который ему понравится.
Заголовки vs иллюстрации
В мобильной версии при выборе дизайна «День рождения» пёстрая иллюстрация располагается под заголовком текущего шага, ухудшая его читаемость.

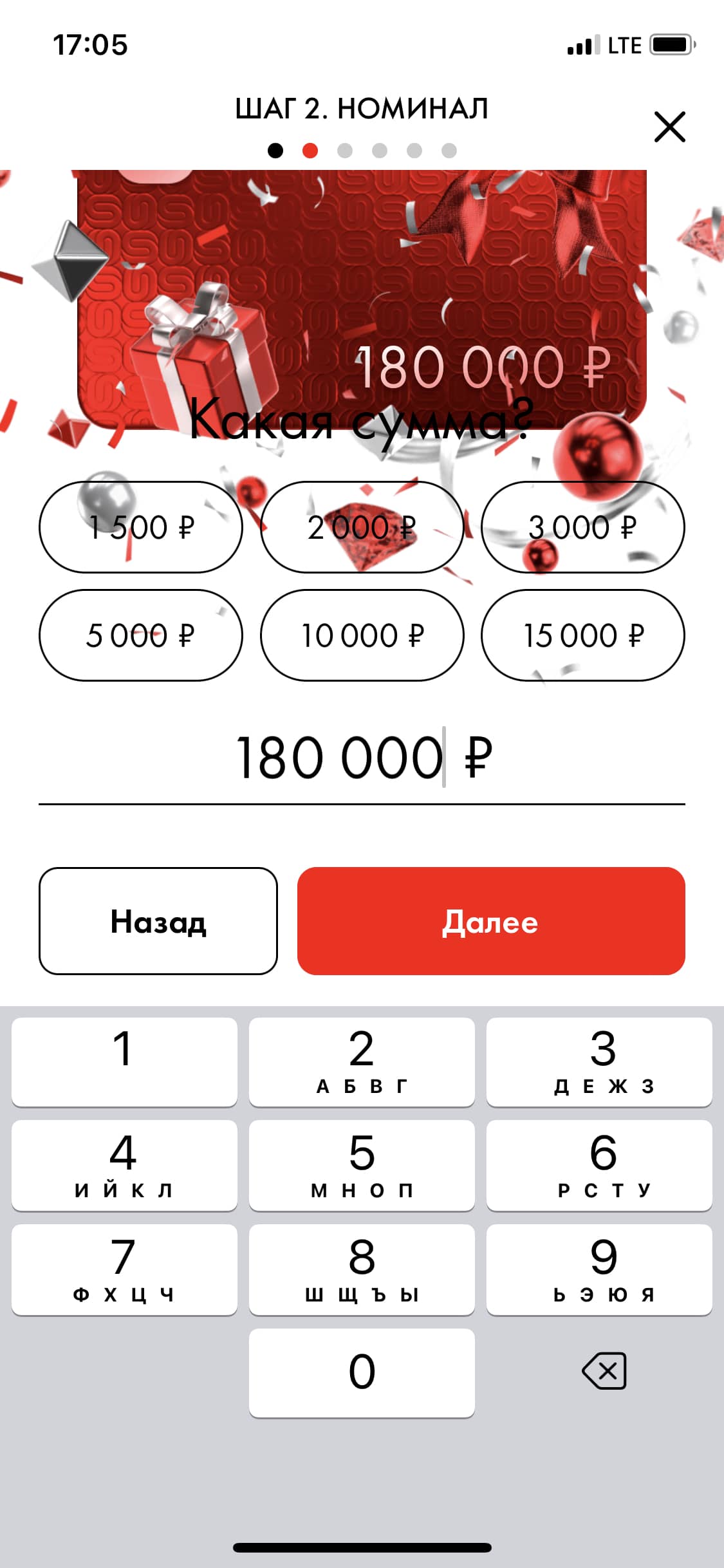
Иллюстрации vs выбор суммы
При выборе суммы в приложении всё становится ещё «красивее», чем в мобильной версии.

Выбор номинала
4 точки роста
Подтверждение ввода суммы через return
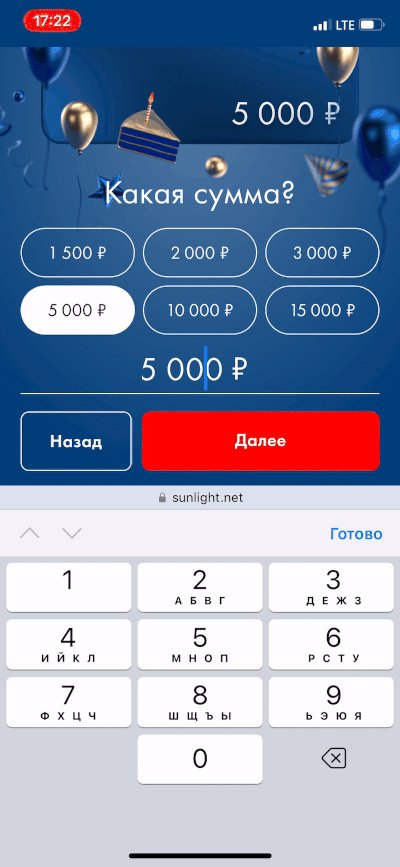
При вводе суммы на клавиатуре и нажатии на return вместо подтверждения ввода форма просто закрывается, и приходится открывать её заново.
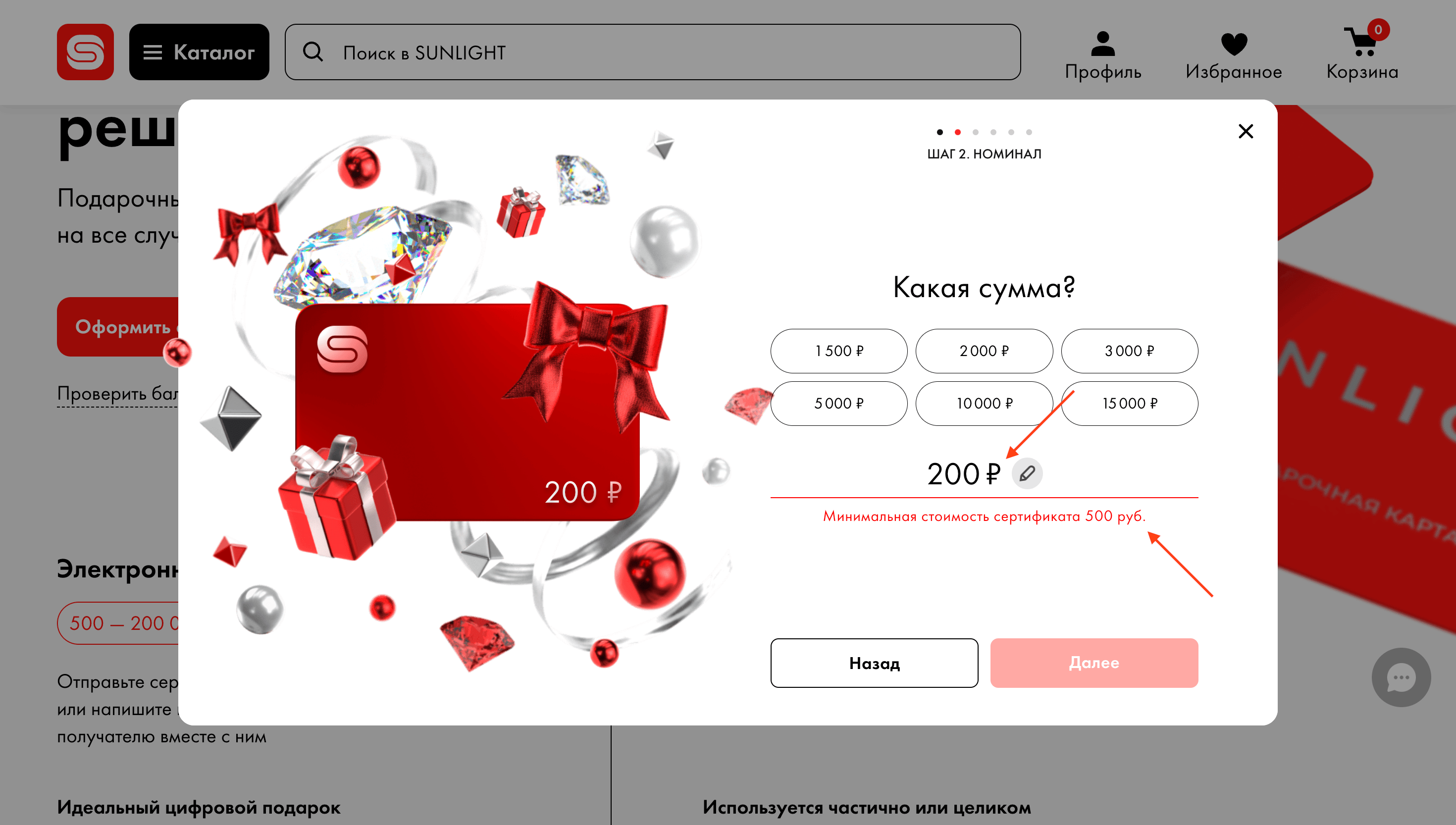
Формат валюты в тексте ошибки
В то время как валюта в тексте суммы указывается с помощью символа, в сообщении об ошибке она отображается уже в виде сокращения. Хотя можно было бы отображать её консистентно.

Отображение валюты в тексте ошибки
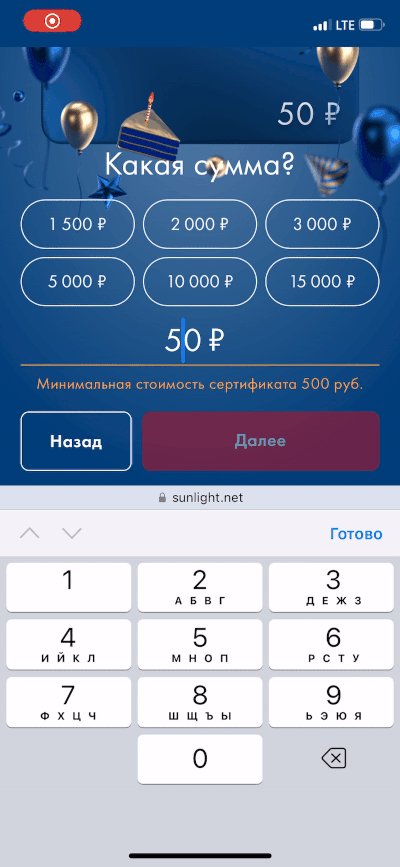
В отличие от десктопа, в мобильной версии сайта символ валюты в тексте ошибок отсутствует в принципе, хотя неплохо было бы его туда добавить.

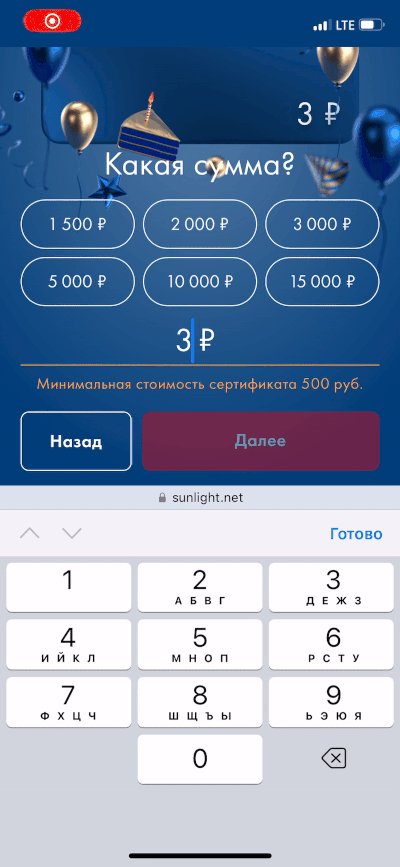
Лишние нули
В мобильной версии при стирании суммы сертификата и вводе новой суммы к ней внезапно добавляется ноль. Баг или попытка повысить средний чек?

Ввод данных получателя
16 точек роста
Сертификат для себя
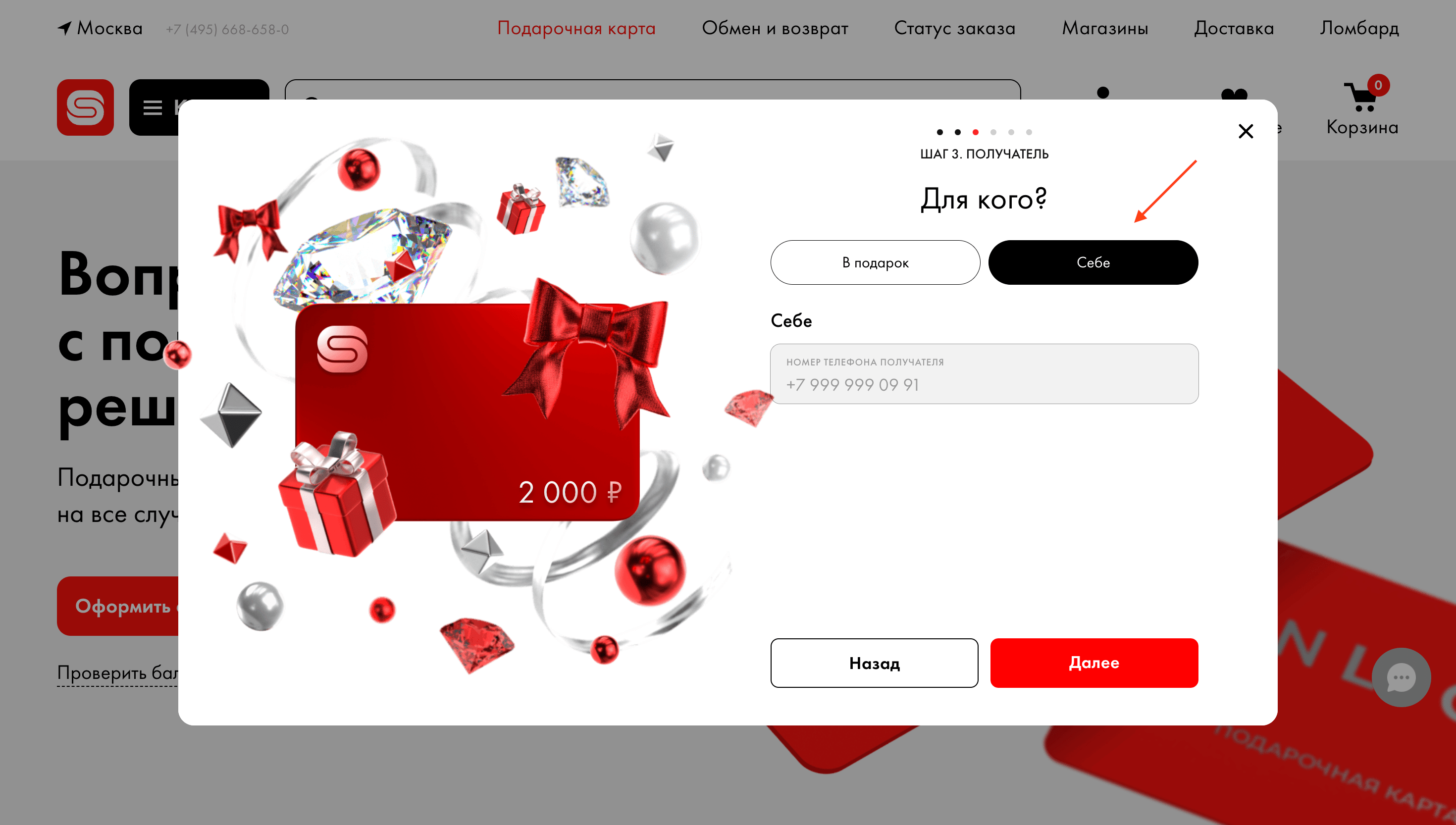
Подарочный сертификат можно купить для себя. При этом каких-либо пояснений о том, для чего это нужно, если я просто могу купить товар сразу, не приводится.

Читаемость placeholder’ов
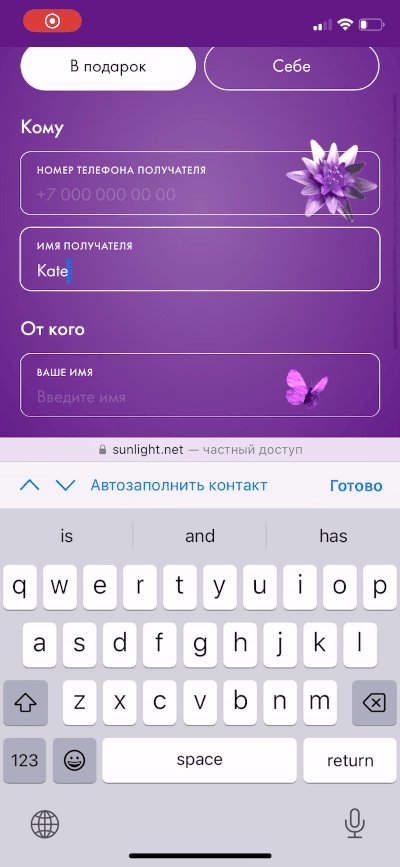
В некоторых вариантах дизайна placeholder’ы плохо контрастируют с фоном и сложнее считываются. Это ухудшает восприятие.

Подстановка номера получателя
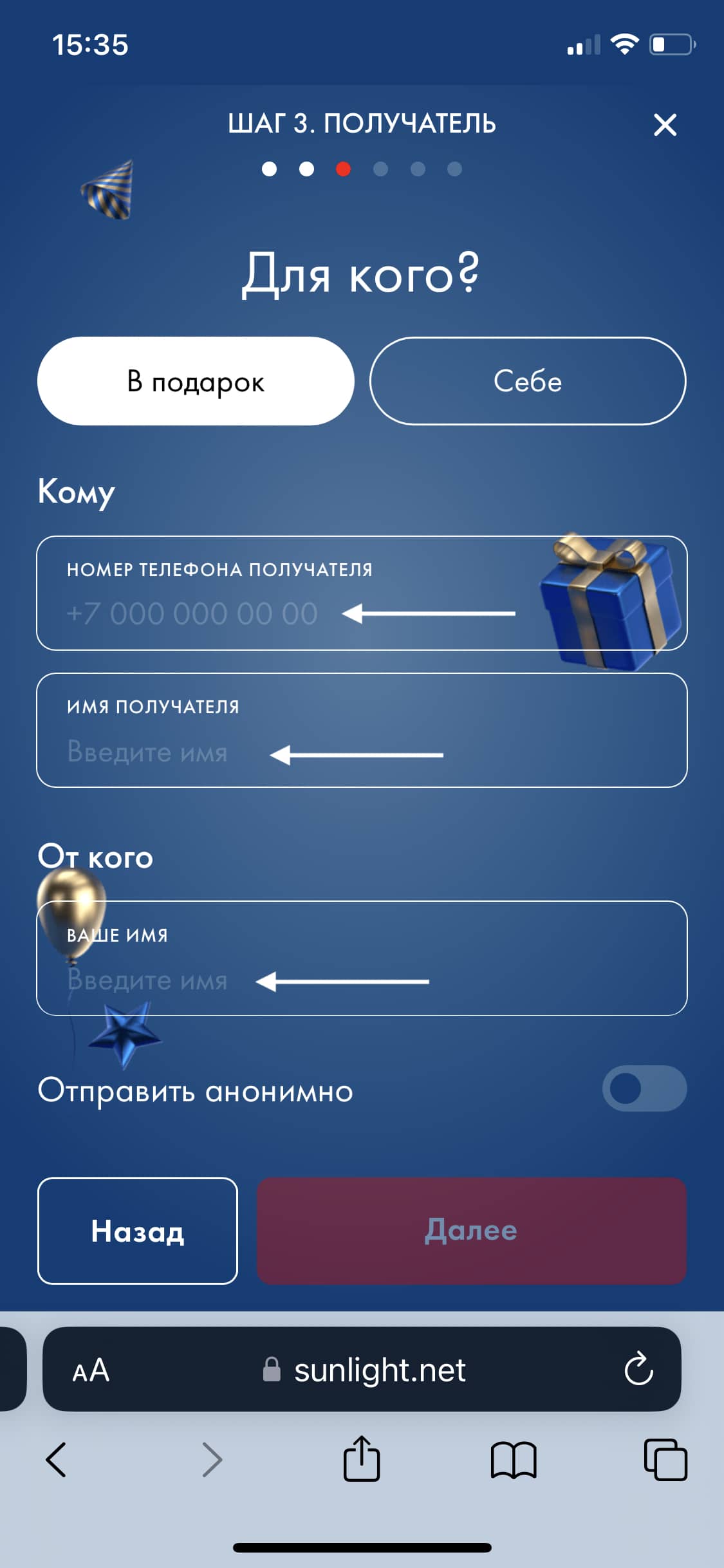
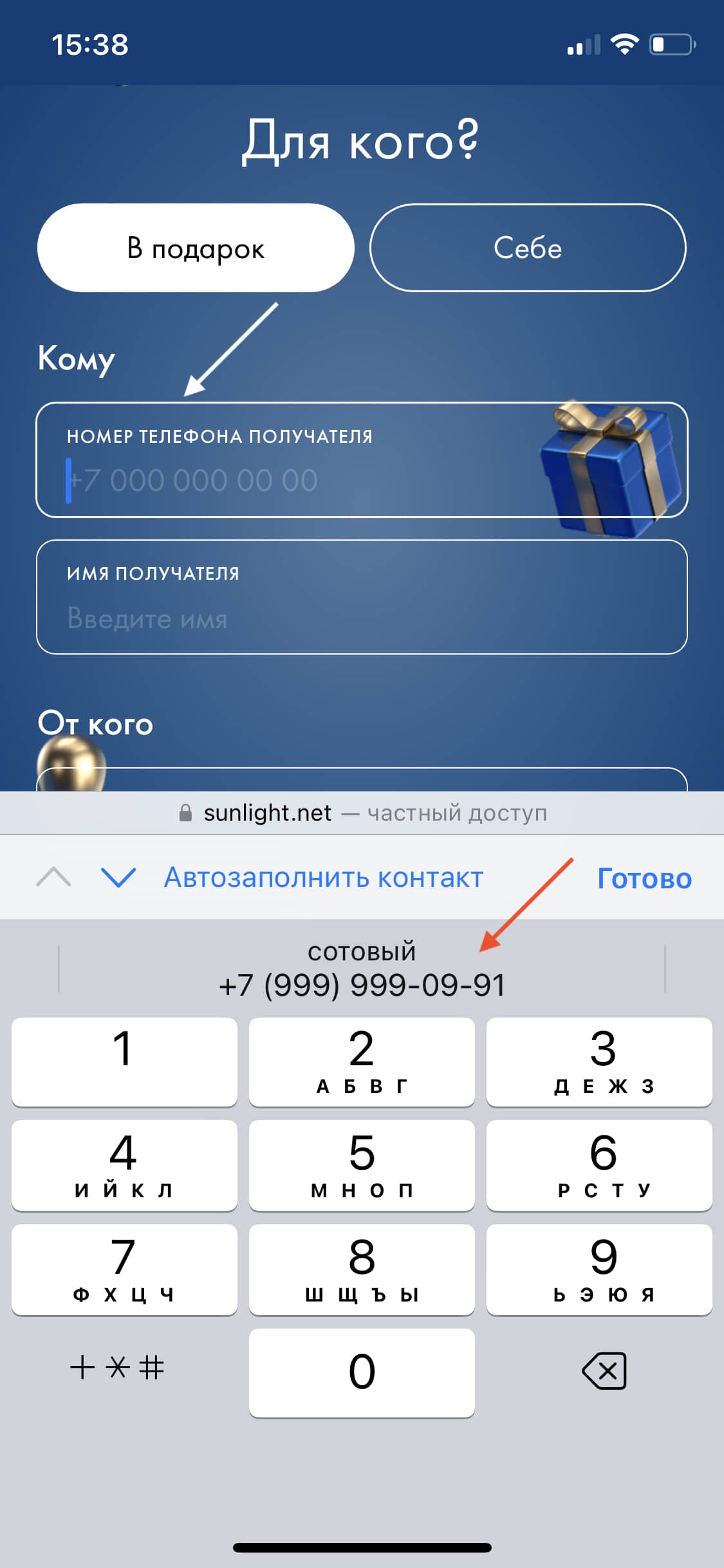
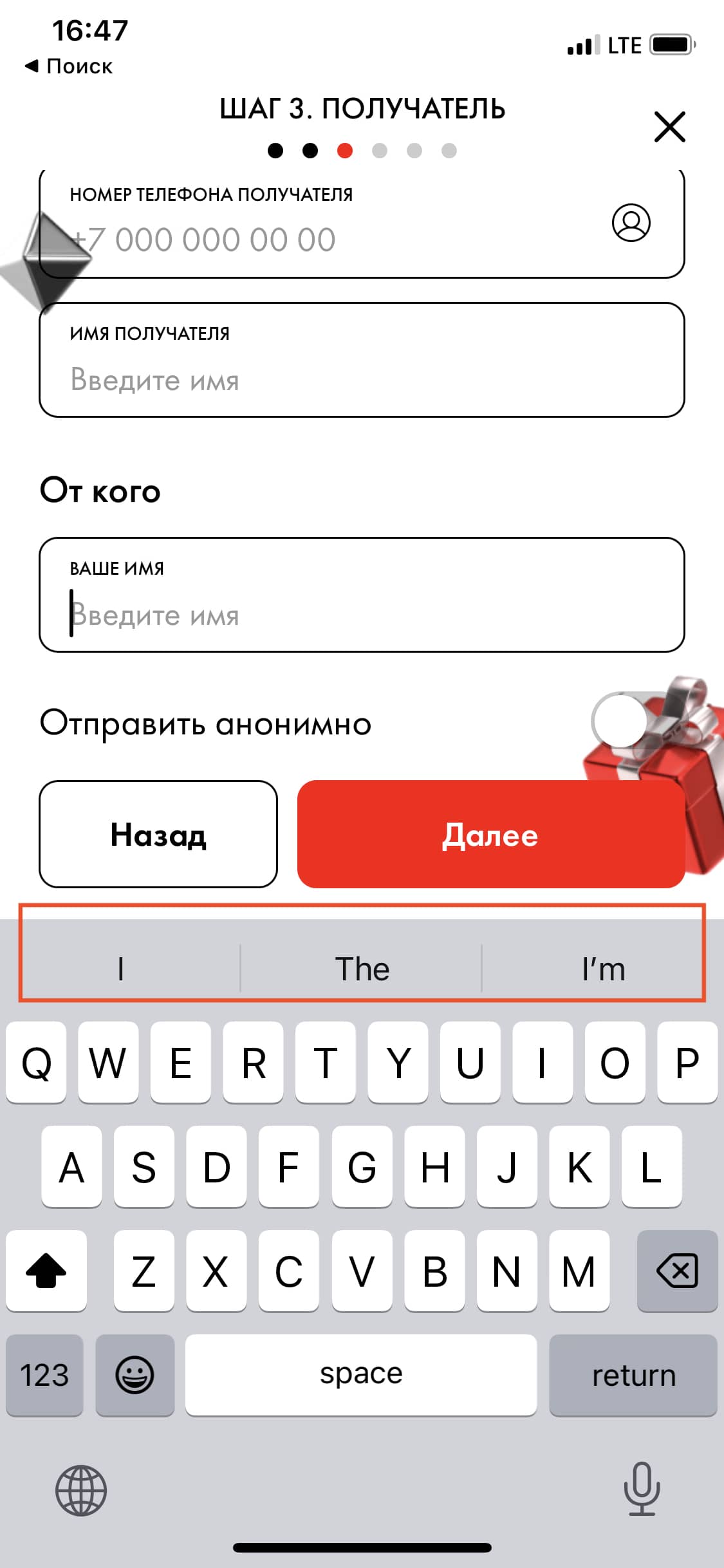
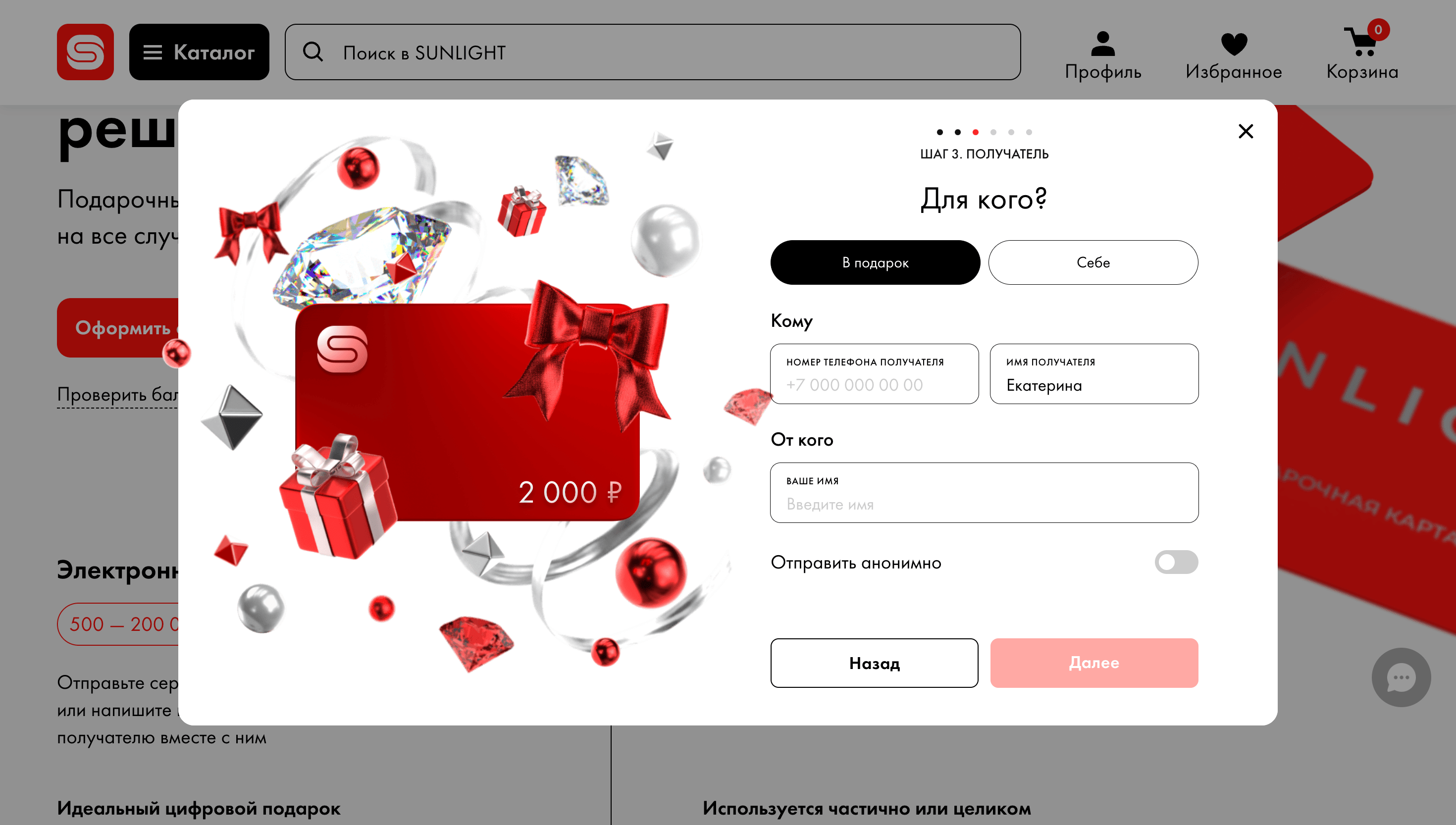
При заказе с мобильного поле номера телефона получателя предлагает отправителю вставить свой номер. Это некорректно, учитывая, что выбрана опция «в подарок».

Сообщение об ошибке в номере
На десктопе сообщение об ошибочном вводе номера телефона появляется сразу же при вводе первого символа и может ввести клиента в ступор, так как он ещё ничего не ввёл.
Стирание символов форматирования
Если клиент решил скорректировать номер телефона, символы форматирования (пробелы между цифрами номера) приходится стирать вручную, хотя это можно было бы делать автоматически.
От ввода номера — к имени получателя
Когда номер введён полностью, автоматического перехода к полю ввода имени получателя не происходит. А это позволило бы сократить количество ручных действий для клиента.
Подстановка имени получателя
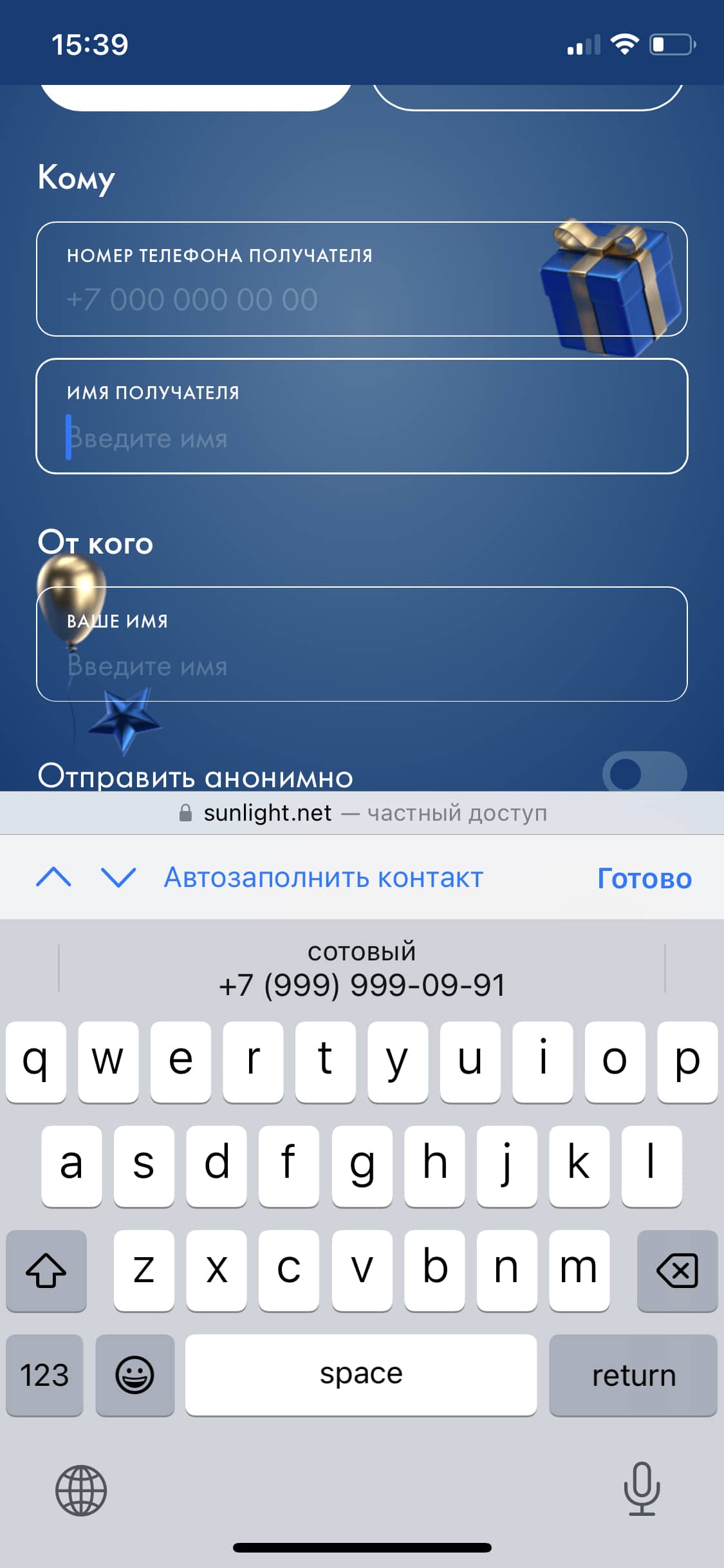
Ещё более интересная особенность — предложение вставить свой номер в поле с именем получателя: «Дорогая +7999…, поздравляю тебя с праздником».

Выбор контактов при заказе себе
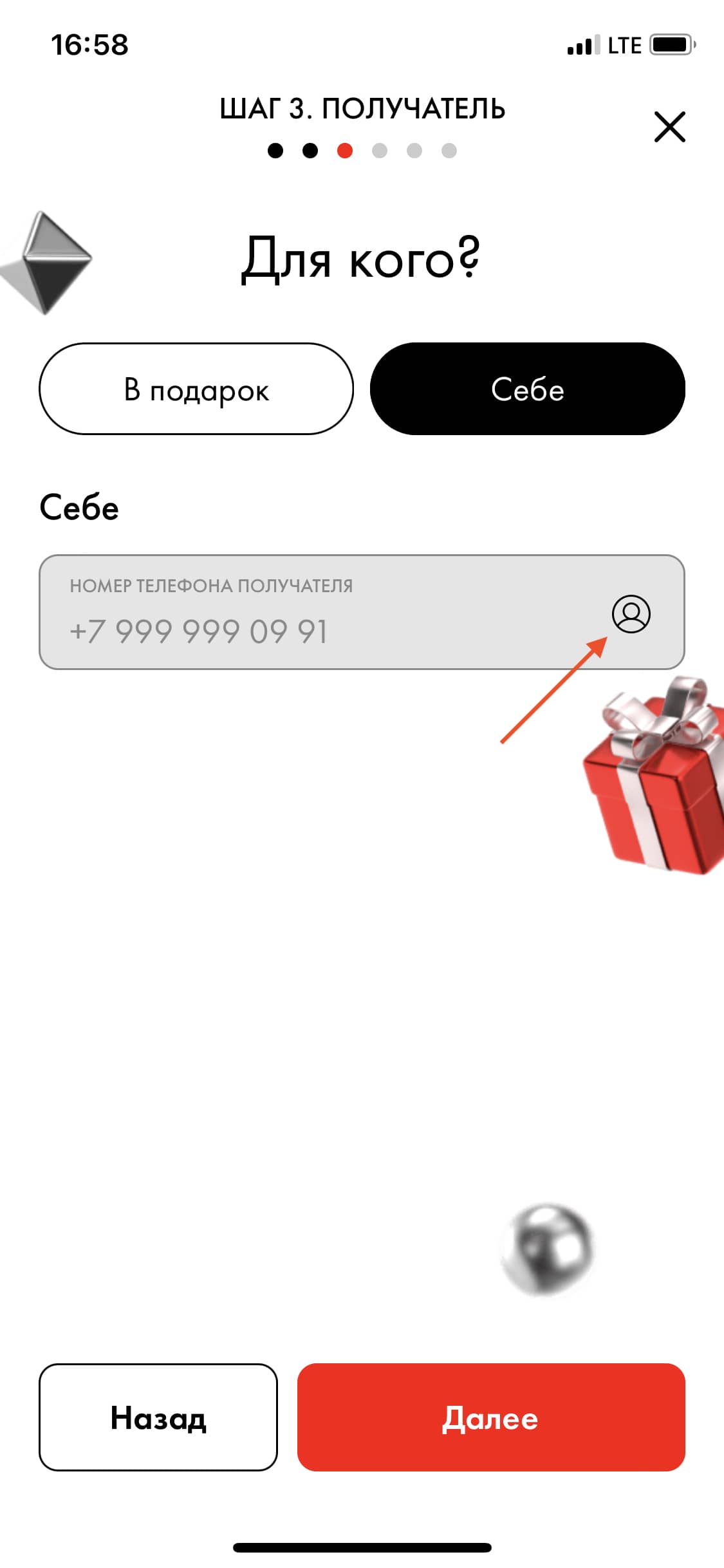
В приложении есть удобная функция — выбрать номер получателя из контактов. Однако она работает и тогда, когда не должна: при выборе сертификата для себя.

Переключение между полями через return
При вводе имени получателя и нажатии на кнопку return на мобильных мог бы происходить переход к вводу следующего поля. Но такая возможность не предусмотрена.

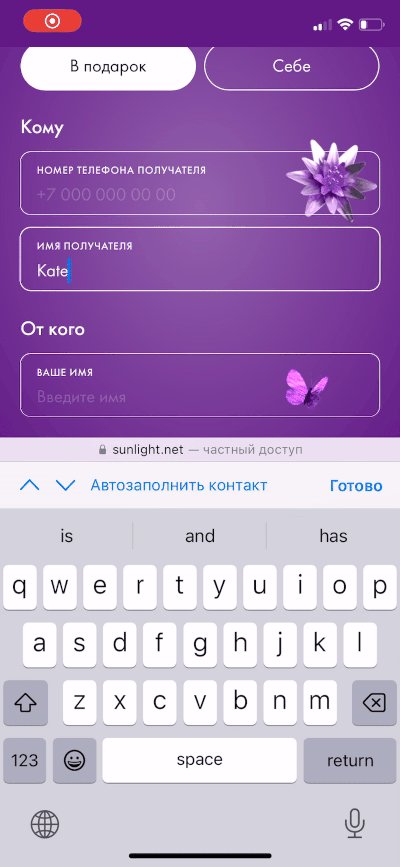
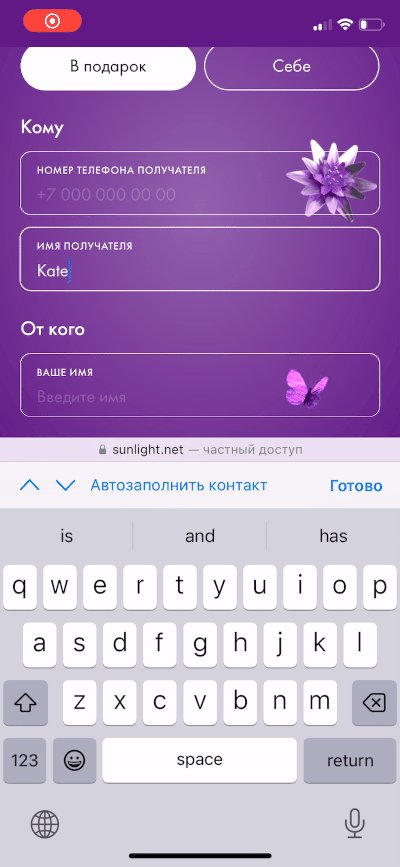
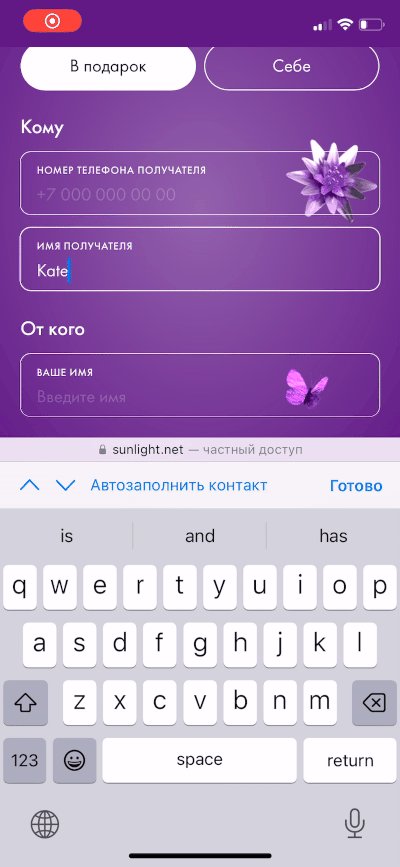
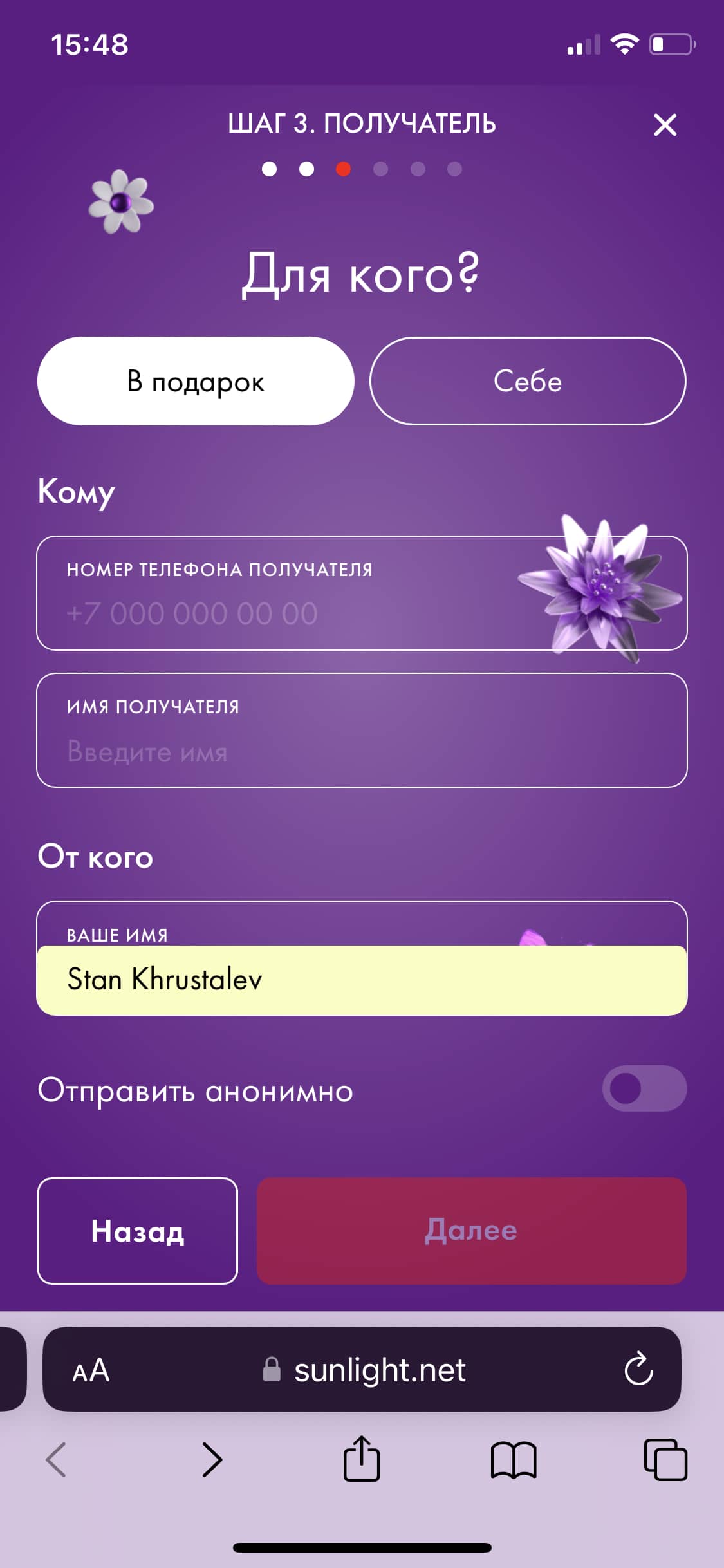
Форматирование имени отправителя в мобильной версии
Поле с именем отправителя содержит корректный autofill, но после заполнения отображается не лучшим образом — подсвечивается желтым. Хотя этого можно избежать.

Автозаполнение имени отправителя в приложении
В отличие от мобильной версии сайта, в приложении автозаполнение имени отправителя уже не работает: поле не промаркировано соответственно.

Подстановка имени из профиля
Несмотря на то, что клиент указал своё имя в профиле, в поле формы оно не подтягивается: приходится заполнять его вручную.
Активность переключателя анонимной отправки
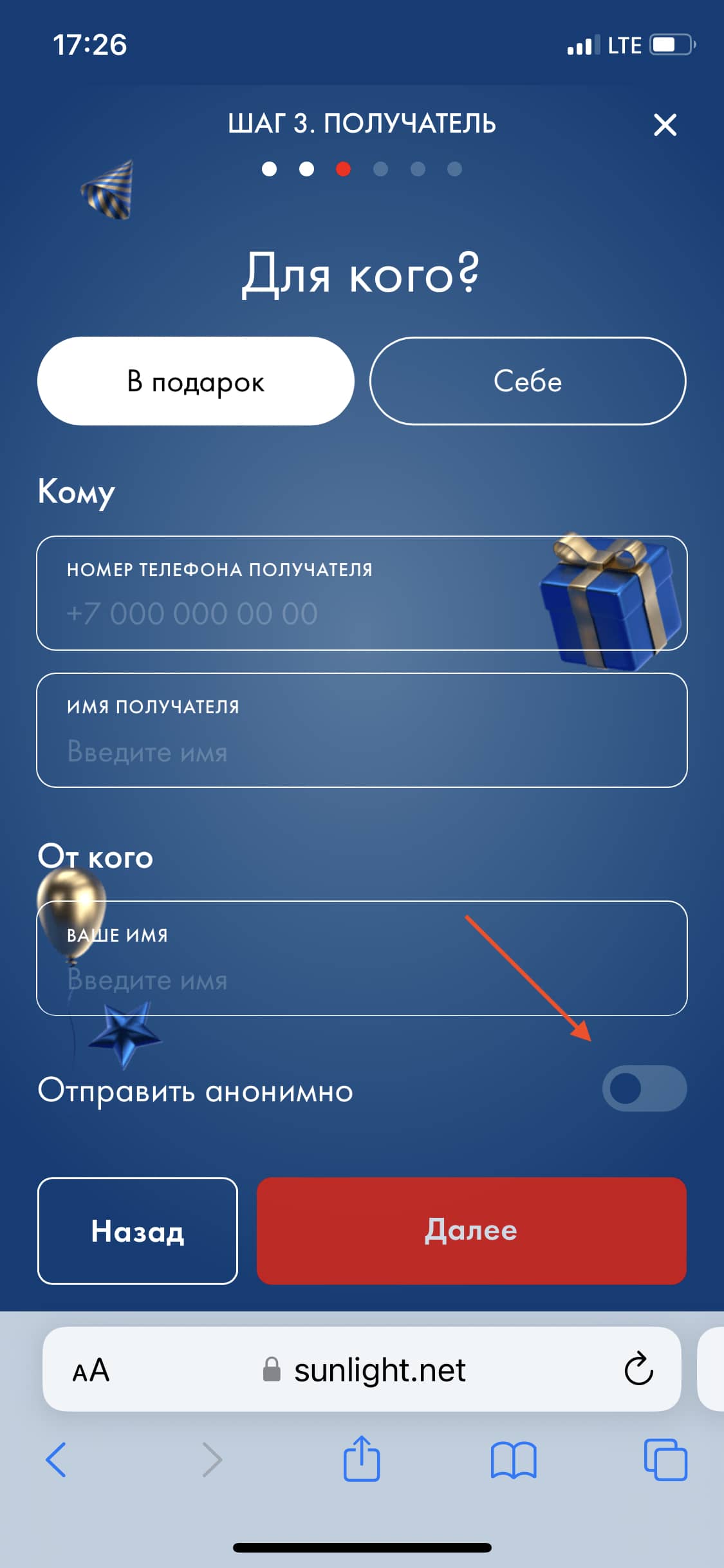
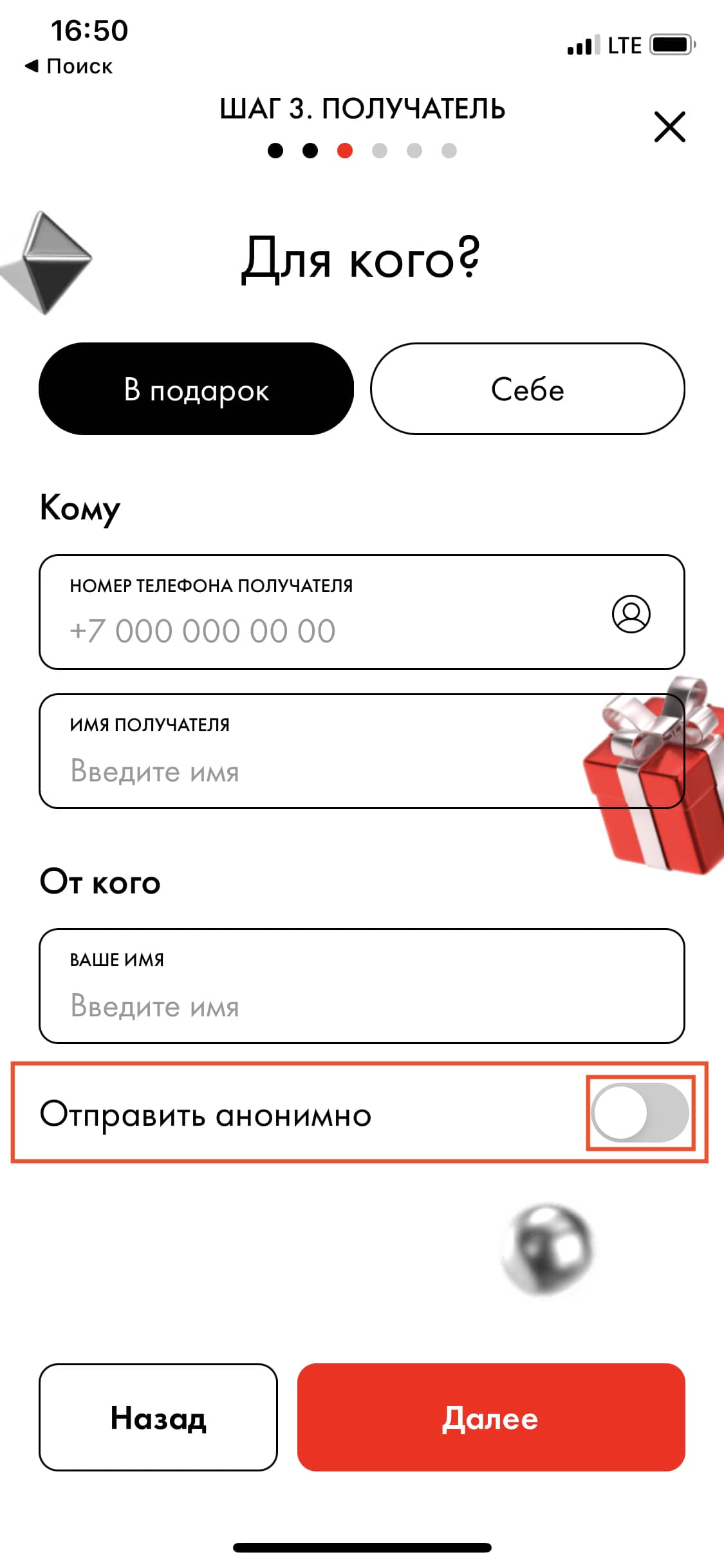
В мобильной версии переключатель анонимной отправки в выключенном состоянии выглядит неактивным и тем самым может ввести в заблуждение, что на него нельзя нажать.

Сохранение опции анонимности
Если клиент решил отправить сертификат анонимно и вернулся с ввода поздравления на шаг назад, система его выбор не запоминает, и приходится выбирать эту опцию заново.
Активная область переключателя анонимности
При заказе сертификата через приложение опцию анонимности можно выбрать, лишь нажав на тумблер, хотя активной можно было бы сделать всю область ячейки.

Реакция на незаполненные поля
Если клиент не заполнил обязательные поля, кнопка «Далее» неактивна, и при клике на неё ничего не происходит. Можно было бы предусмотреть соответствующую реакцию системы с подсказкой.
Ввод текста поздравления
5 точек роста
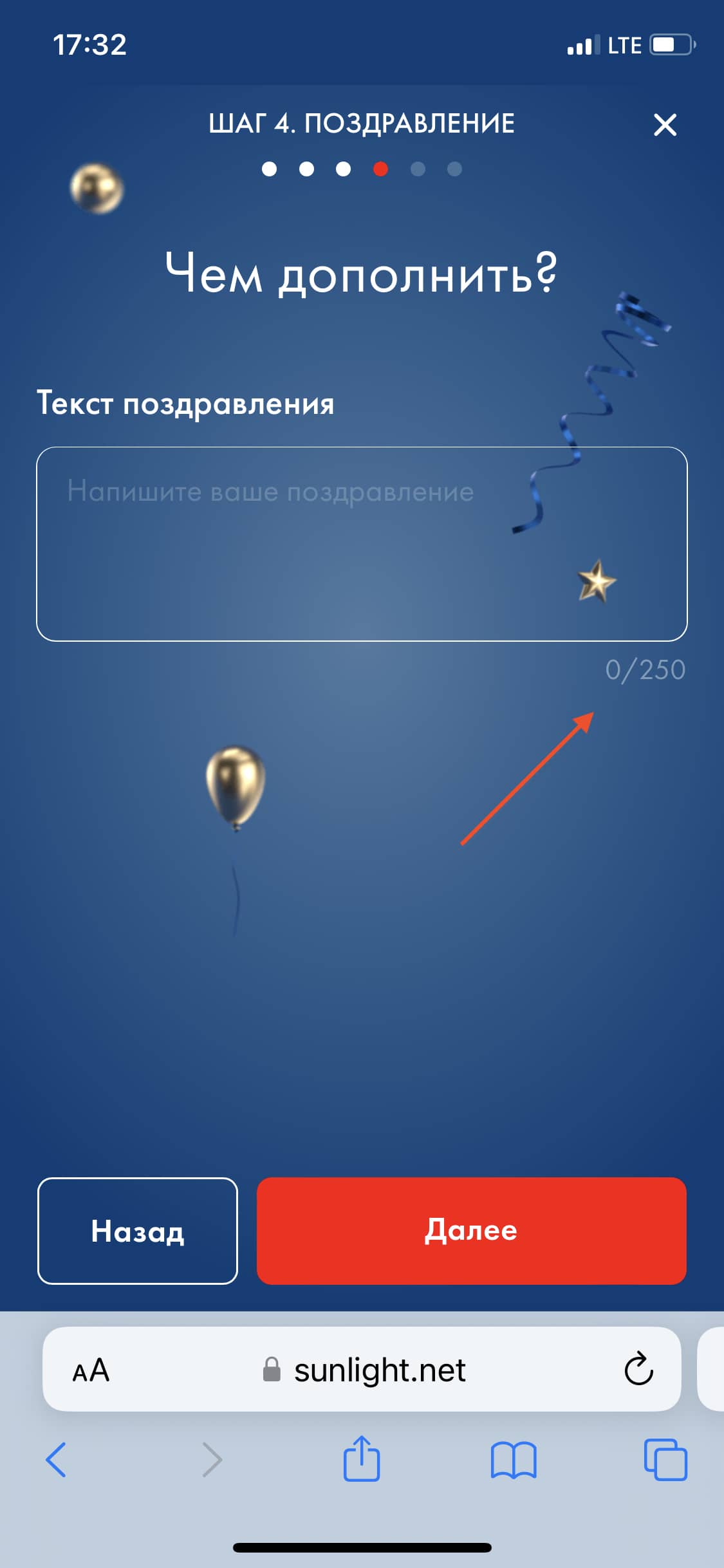
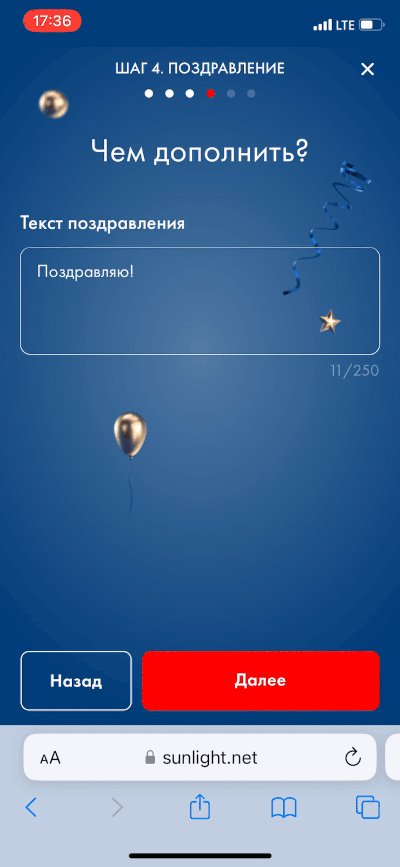
Размер поля с поздравлением
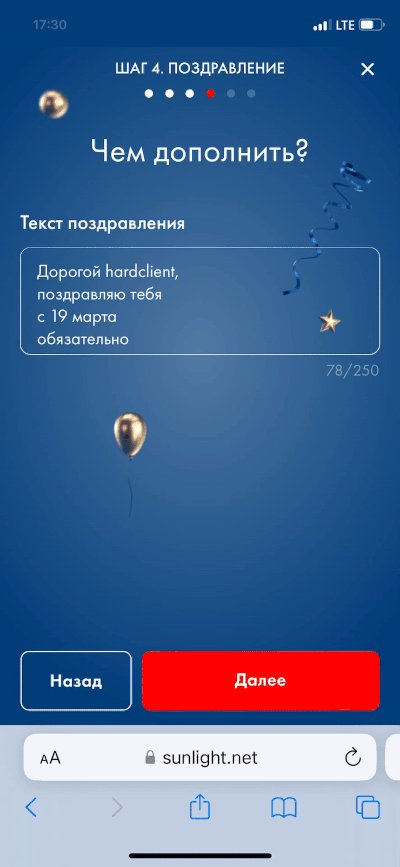
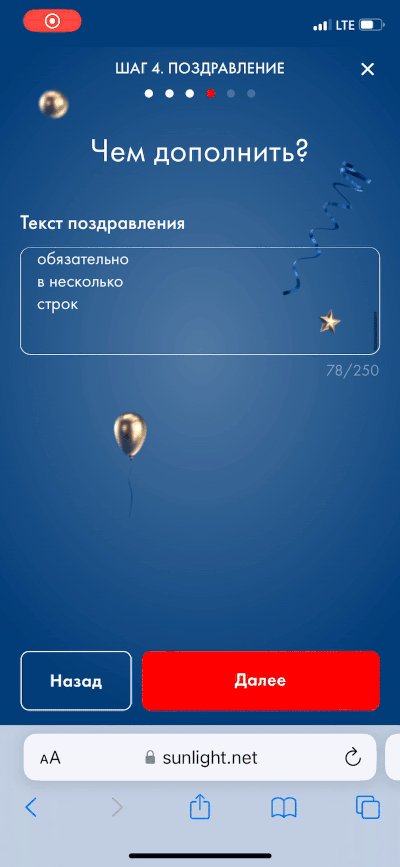
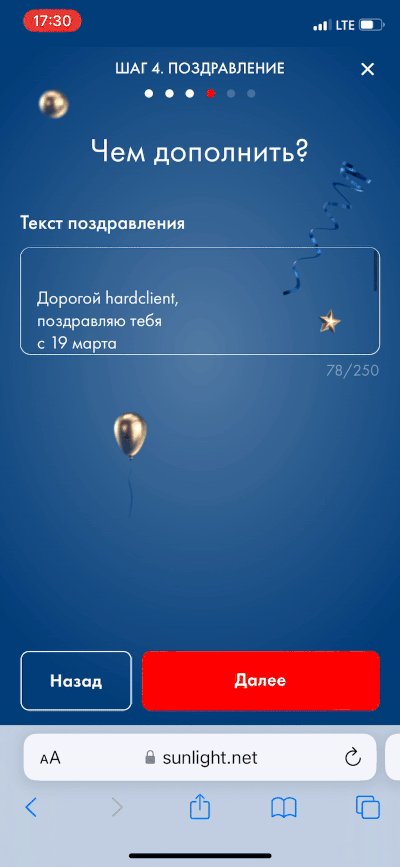
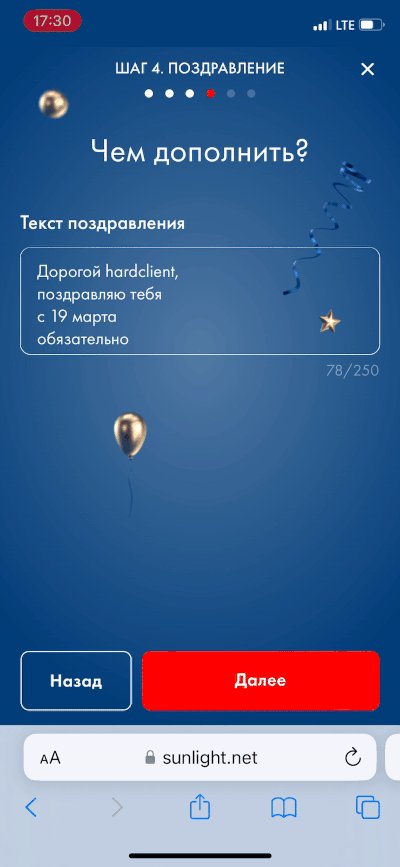
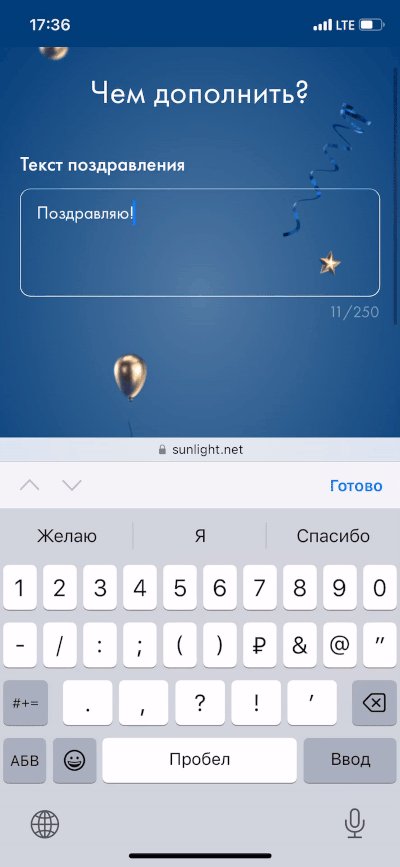
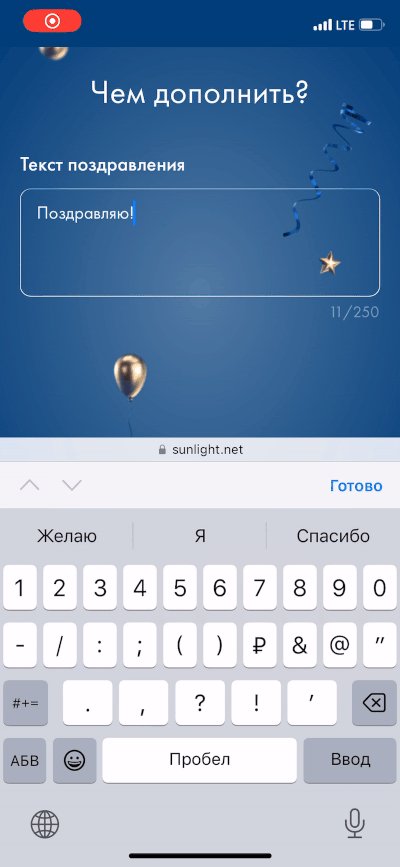
При вводе текста поздравления в мобильной версии поле ввода не меняется по высоте: при проверке поздравления его приходится прокручивать отдельно.

Ограничение поздравления по размеру
Текст поздравления ограничен 250 символами. Это может создать неудобства, если клиент, например, решил отправить стихотворение или просто от души расписать свои чувства.

Переход от поздравления к проверке заказа
После ввода поздравления в мобильной версии нужно отдельно закрывать клавиатуру и лишь потом переходить к следующему шагу, так как она перекрывает кнопки перехода.

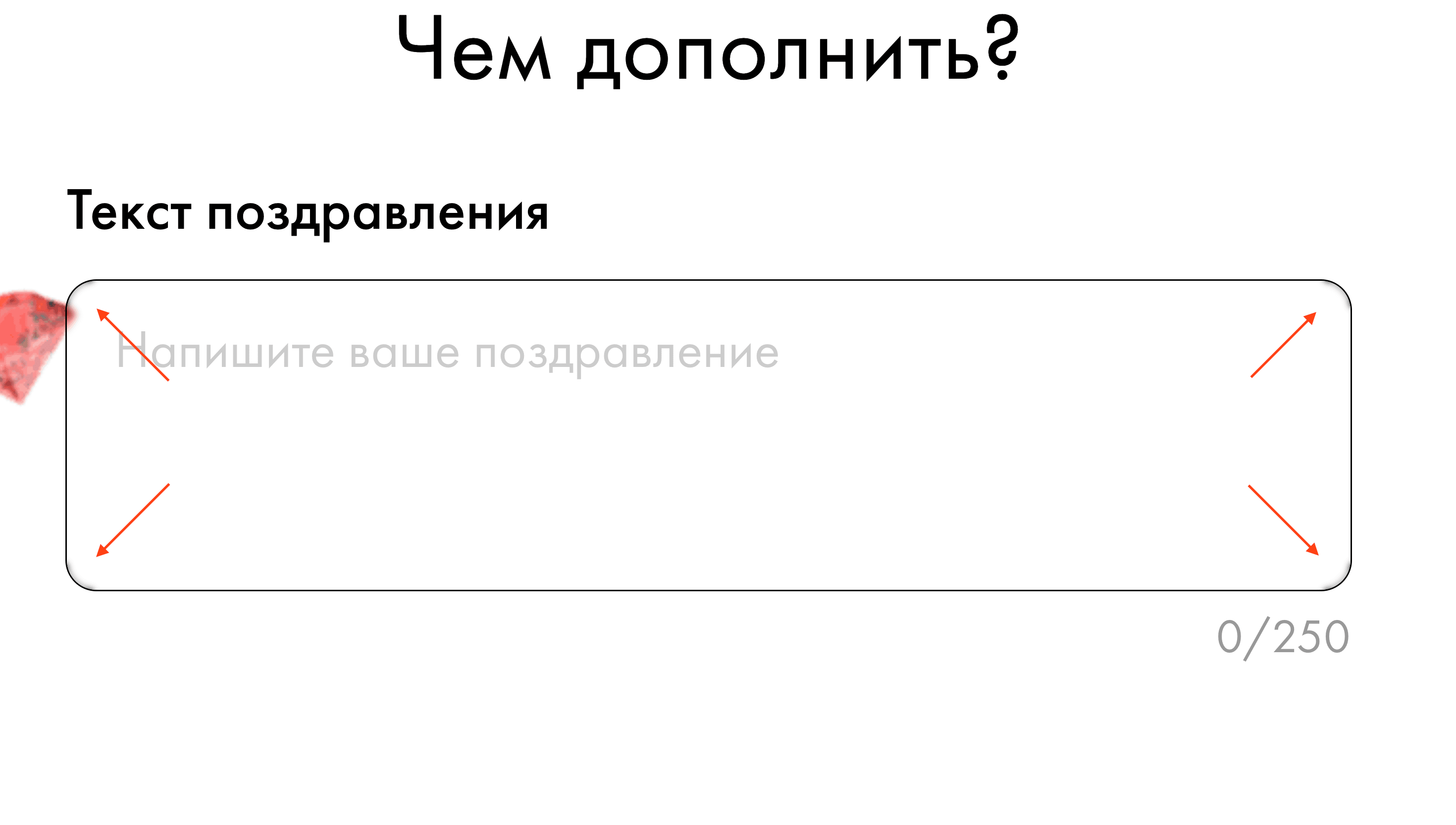
Дизайн формы поздравления на десктопе
В форме «Чем дополнить» скруглённые углы дополняются тенями. Возможно, я пропустил какой-то новый тренд в дизайне.

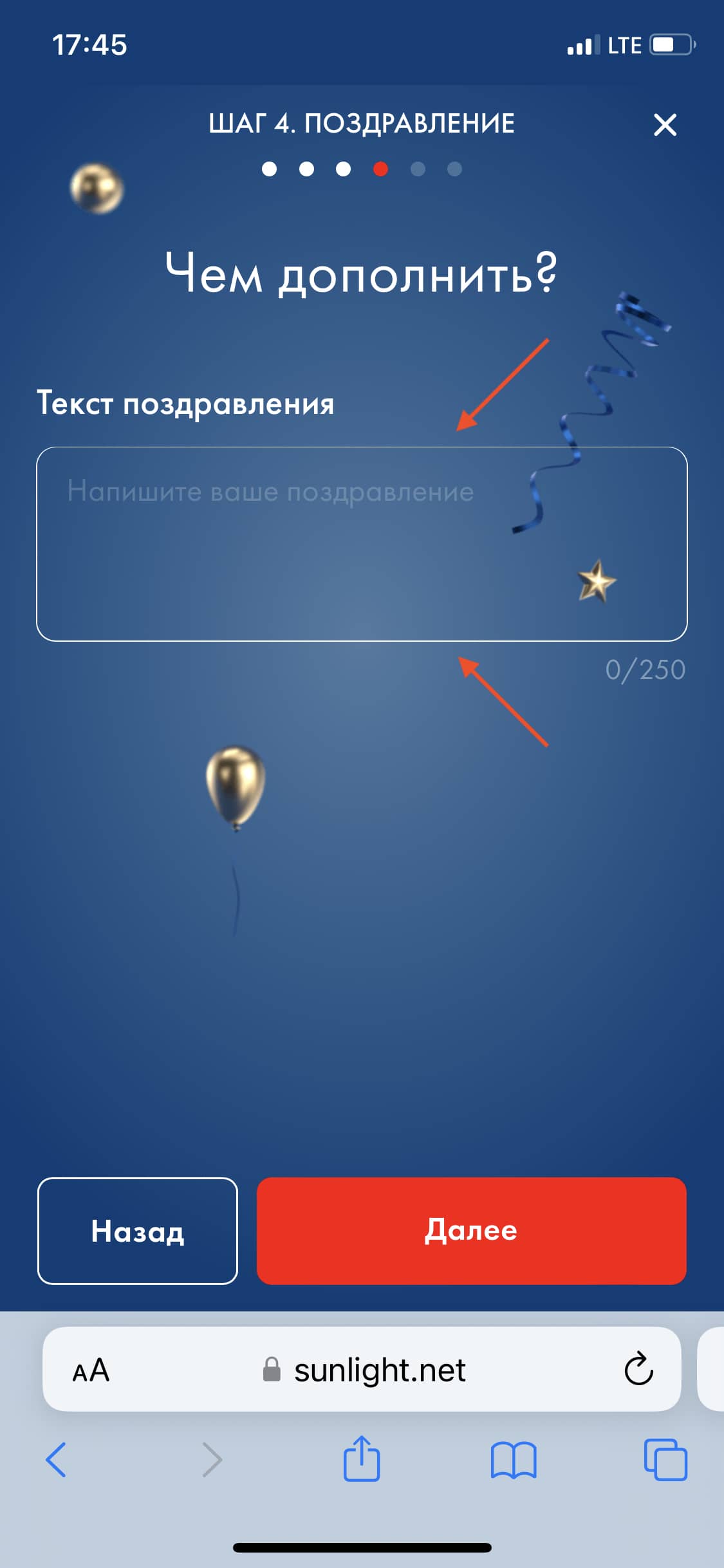
Дизайн формы поздравления на мобильных
В мобильной версии сайта дизайн формы уже другой: верхняя граница поля визуально заметно тоньше, чем остальные. Видимо, я точно отстаю от трендов.

Проверка заказа
8 точек роста
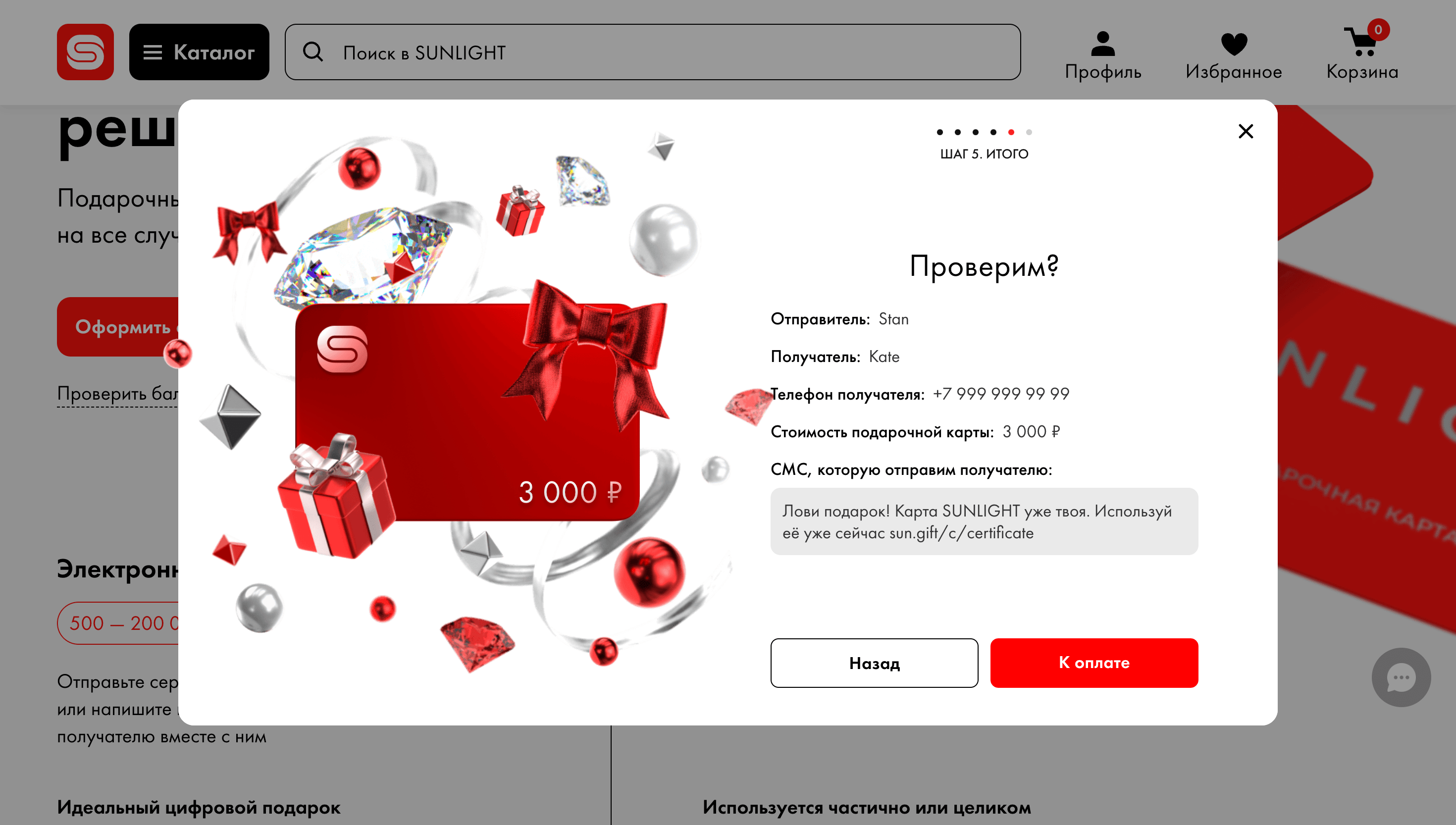
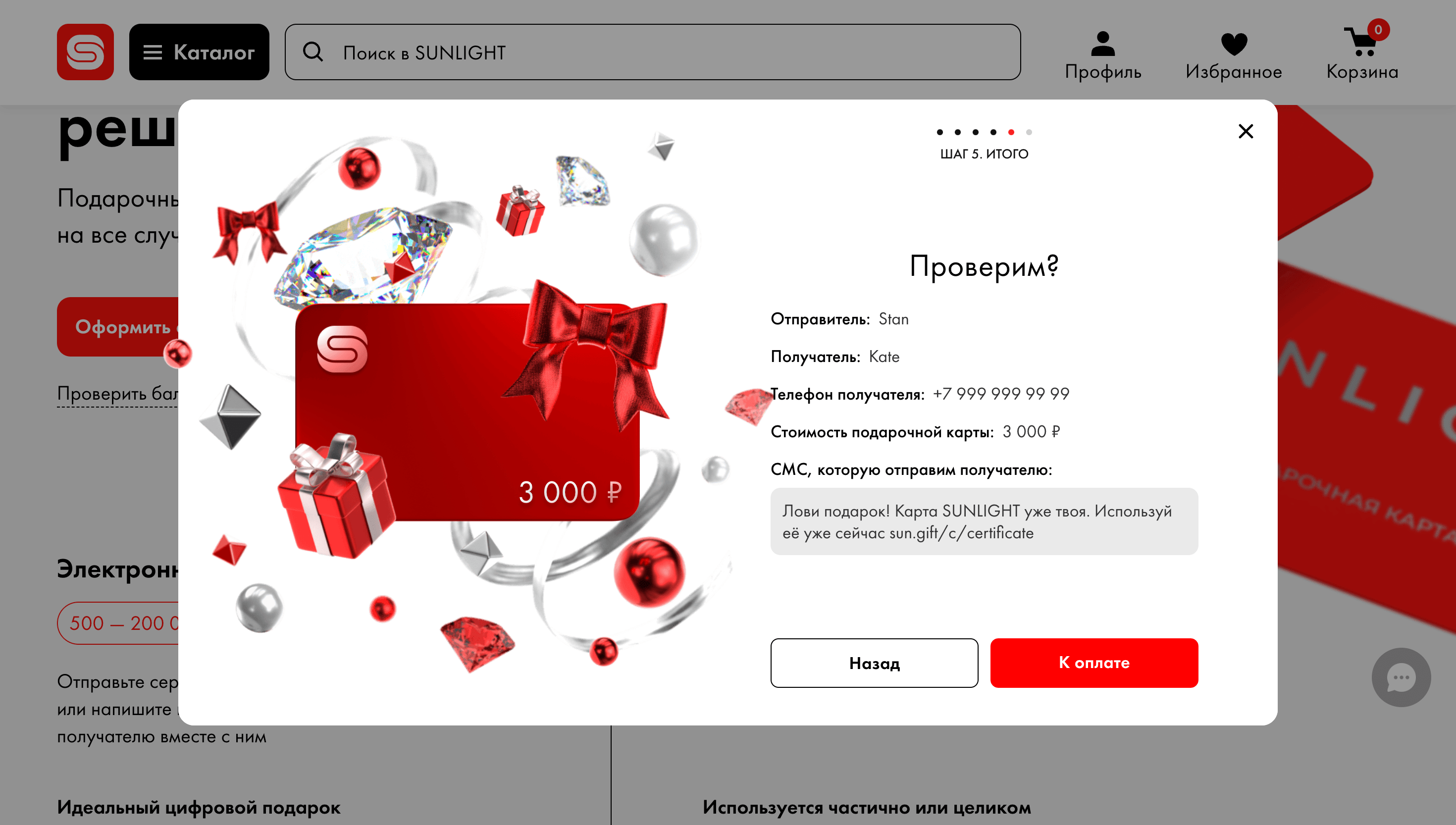
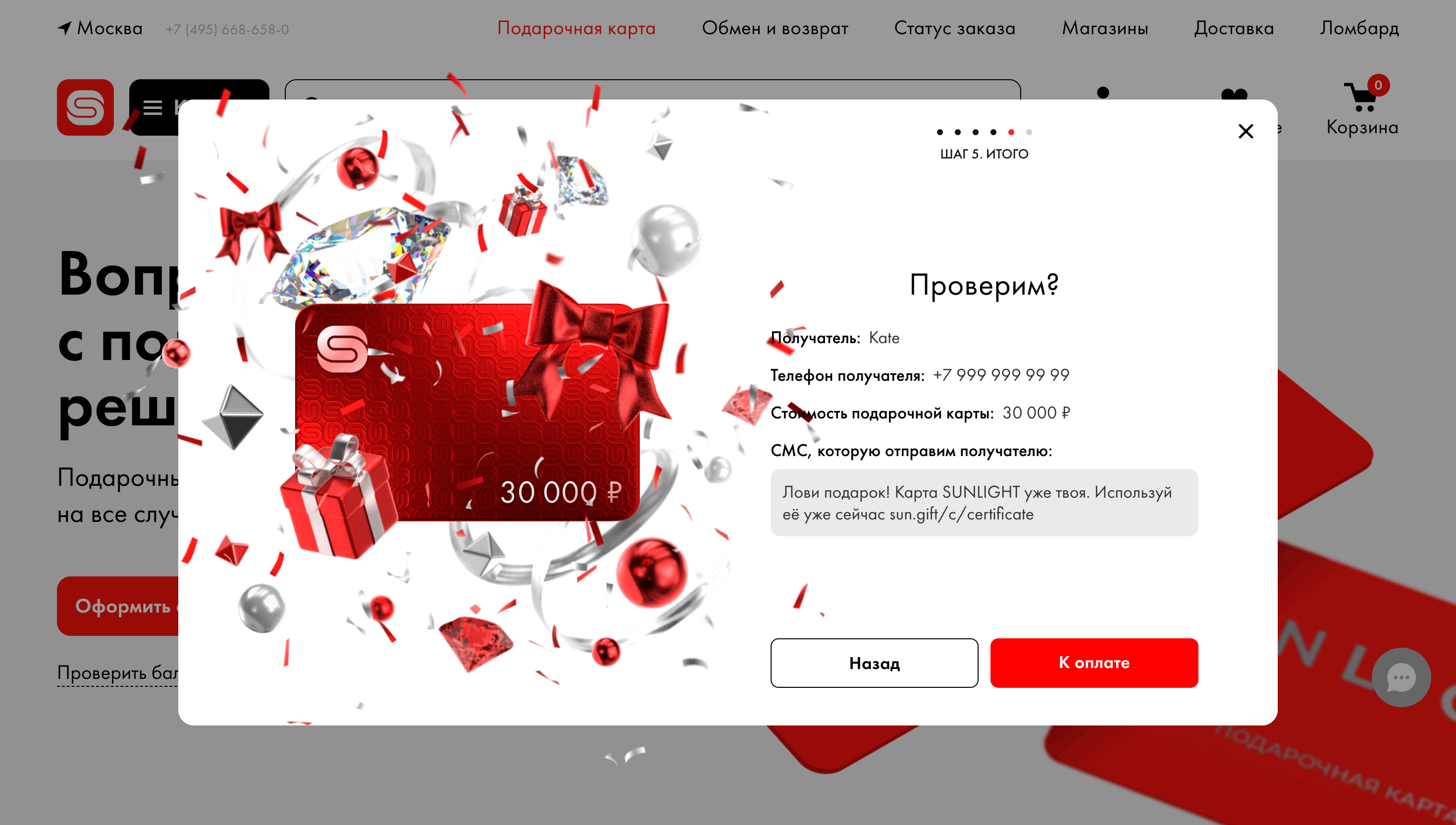
Имя получателя на макете
Имя получателя на макете сертификата не отображается, хотя это позволило бы сделать его более персонализированным.

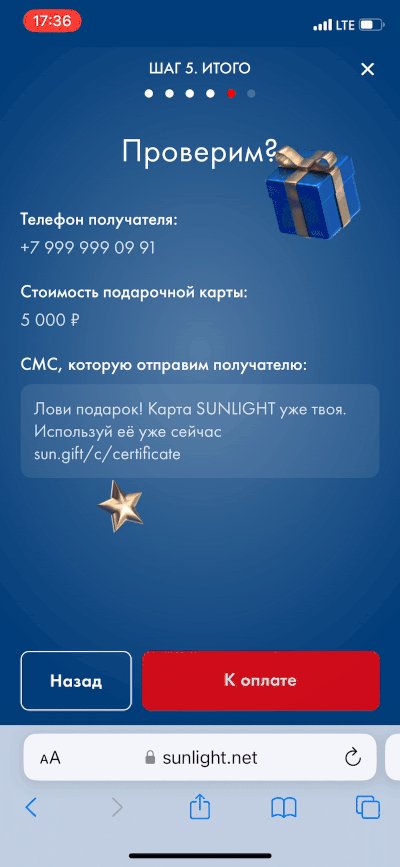
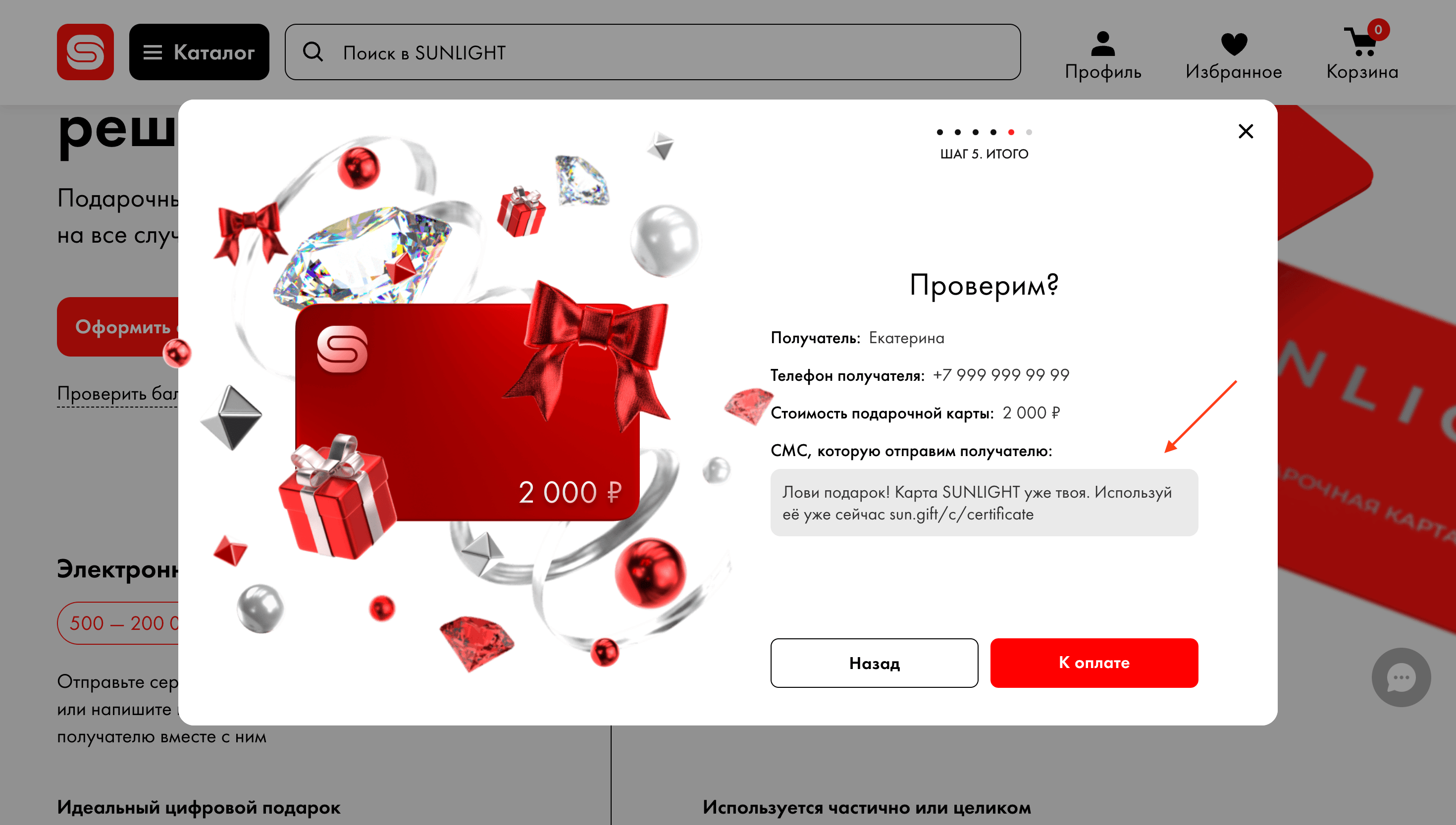
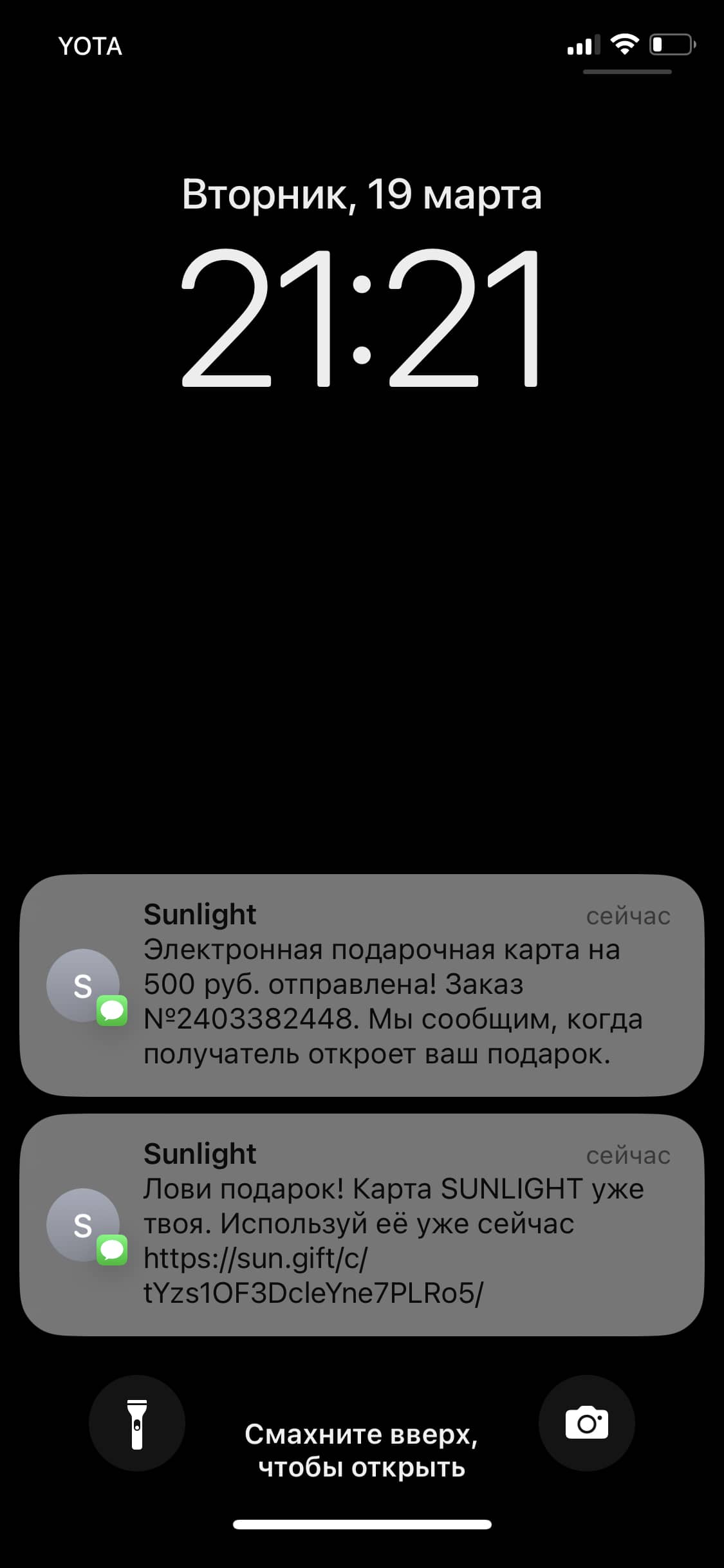
Tone-of-voice в SMS
Tone-of-voice в SMS-сообщении, которое придёт получателю, может подойти далеко не во всех случаях. При этом как-то настроить текст или выбрать из вариантов нельзя.

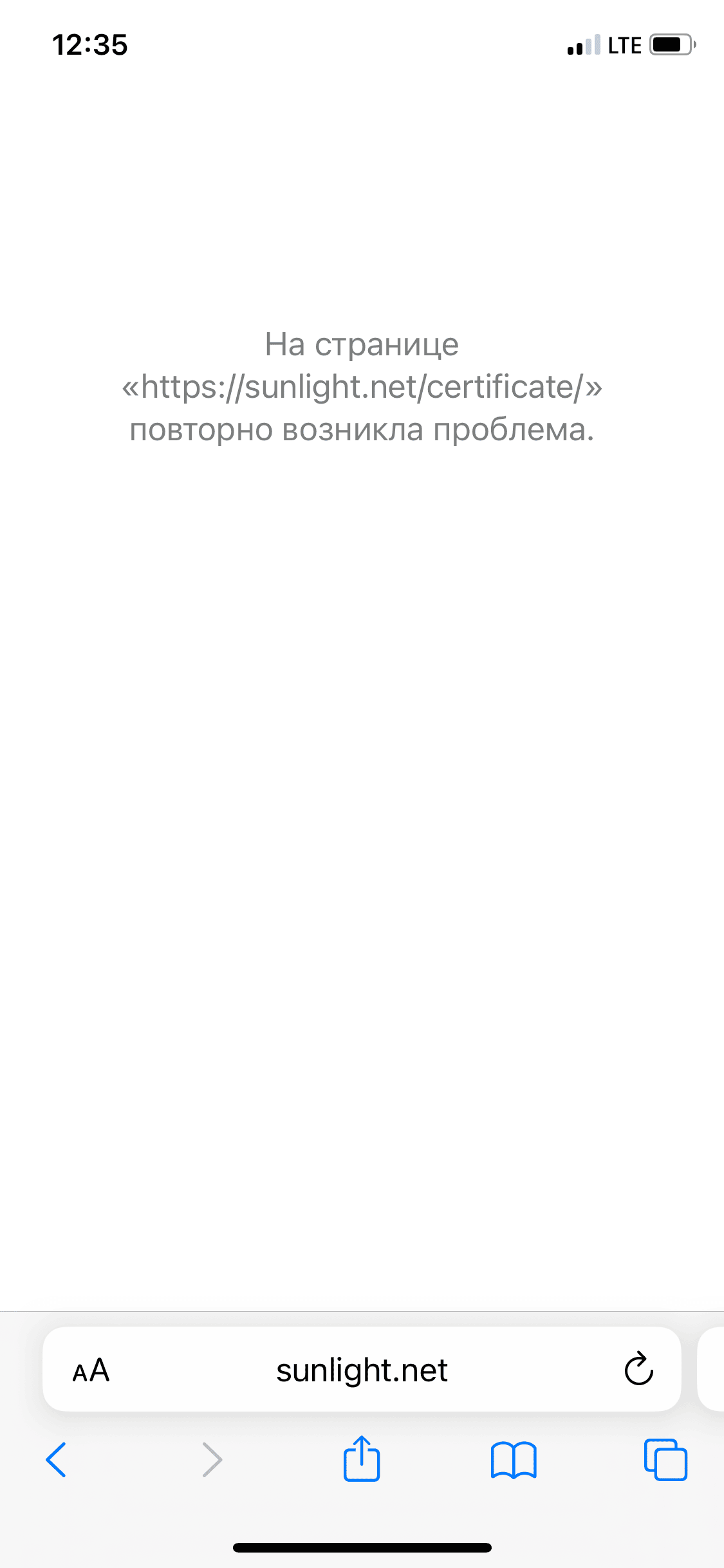
Ссылка в SMS при проверке заказа
Если отправитель перейдет по ссылке, которая указана в тексте SMS-сообщения, его ожидает сюрприз: такой страницы не существует.
Текст с поздравлением при проверке заказа
В отличие от всех остальных полей, текст с поздравлением на шаге проверки перед отправкой отсутствует. Это повышает риск, что в него закрадётся ошибка.

Итоговая версия сертификата
Как будет выглядеть итоговая страница с сертификатом, что именно увидит получатель, отправителю не подсвечивают, оставляя его в неведении.

Отложенная отправка
Отправку сертификата, в отличие от других сервисов, запланировать заранее нельзя. Отправителю придётся подстраиваться и отправлять сертификат именно в нужный момент, а это не всегда удобно.

Прерывание процесса заказа
Если клиент в мобильной версии прервал процесс выбора сертификата и вернулся в браузер спустя некоторое время, его встречает ошибка. Страницу приходится перезагружать.

Закрытие формы через Esc
Если клиент решил закрыть форму, нажав на Esc, ничего не происходит, хотя подобная реакция интерфейса была бы ожидаемой.

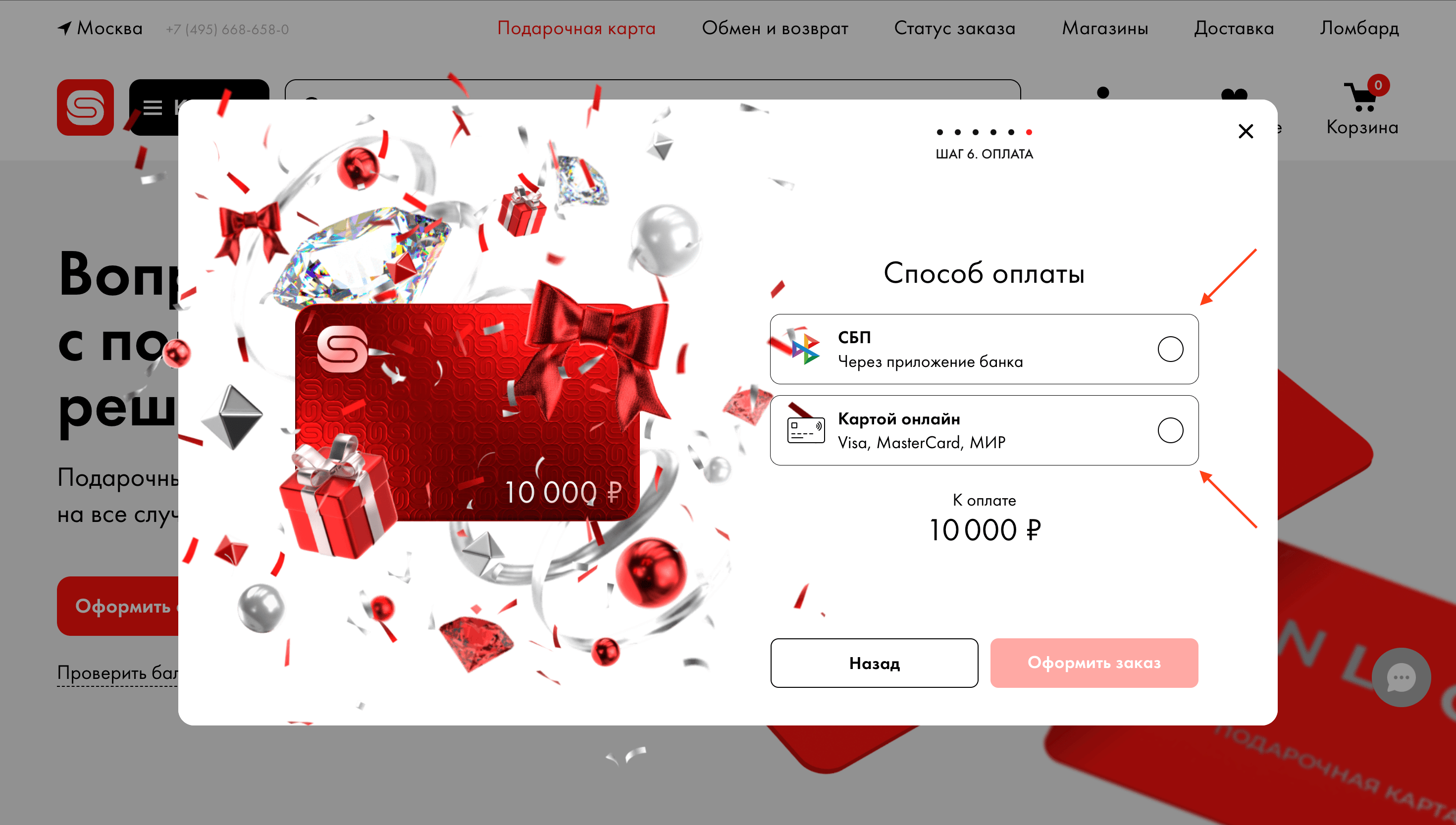
Оплата и подтверждение заказа
6 точек роста
Задержка при переходе к оплате
В отличие от предыдущих шагов, каждый раз при переходе к шагу оплаты наблюдается заметная задержка. Скругление углов в форме заказа при этом пропадает.
Способ оплаты по умолчанию
По умолчанию не выбран ни один из 2 способов оплаты, хотя выбор одного из них упростил бы задачу для одной части аудитории, при этом не усложнив её для второй.

Ожидание при выборе способа оплаты
Как и при переходе к шагу оплаты, при выборе способа оплаты также наблюдается задержка в реакции интерфейса. Интересно, можно ли её избежать путём перевода процесса в фоновый режим?
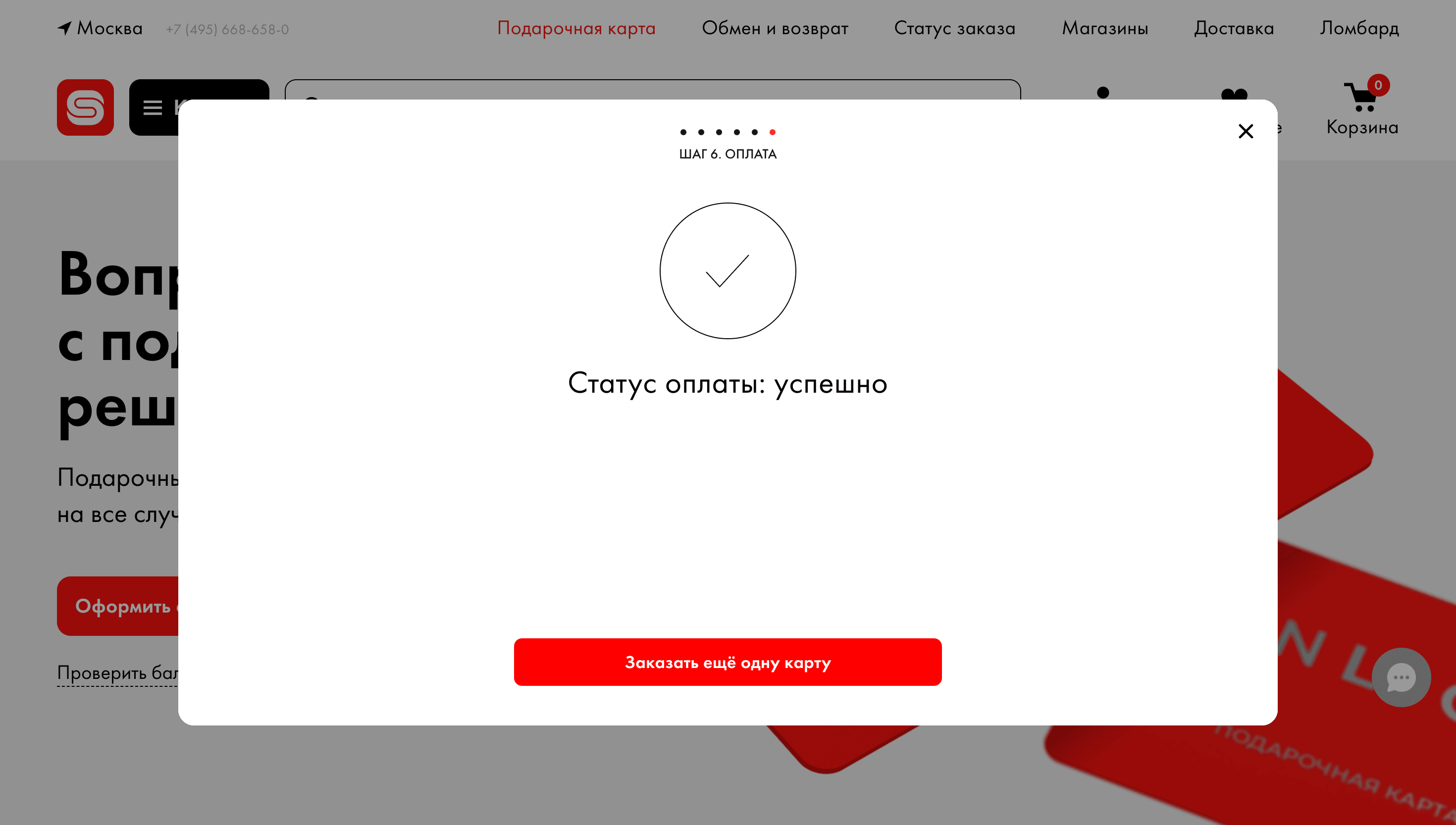
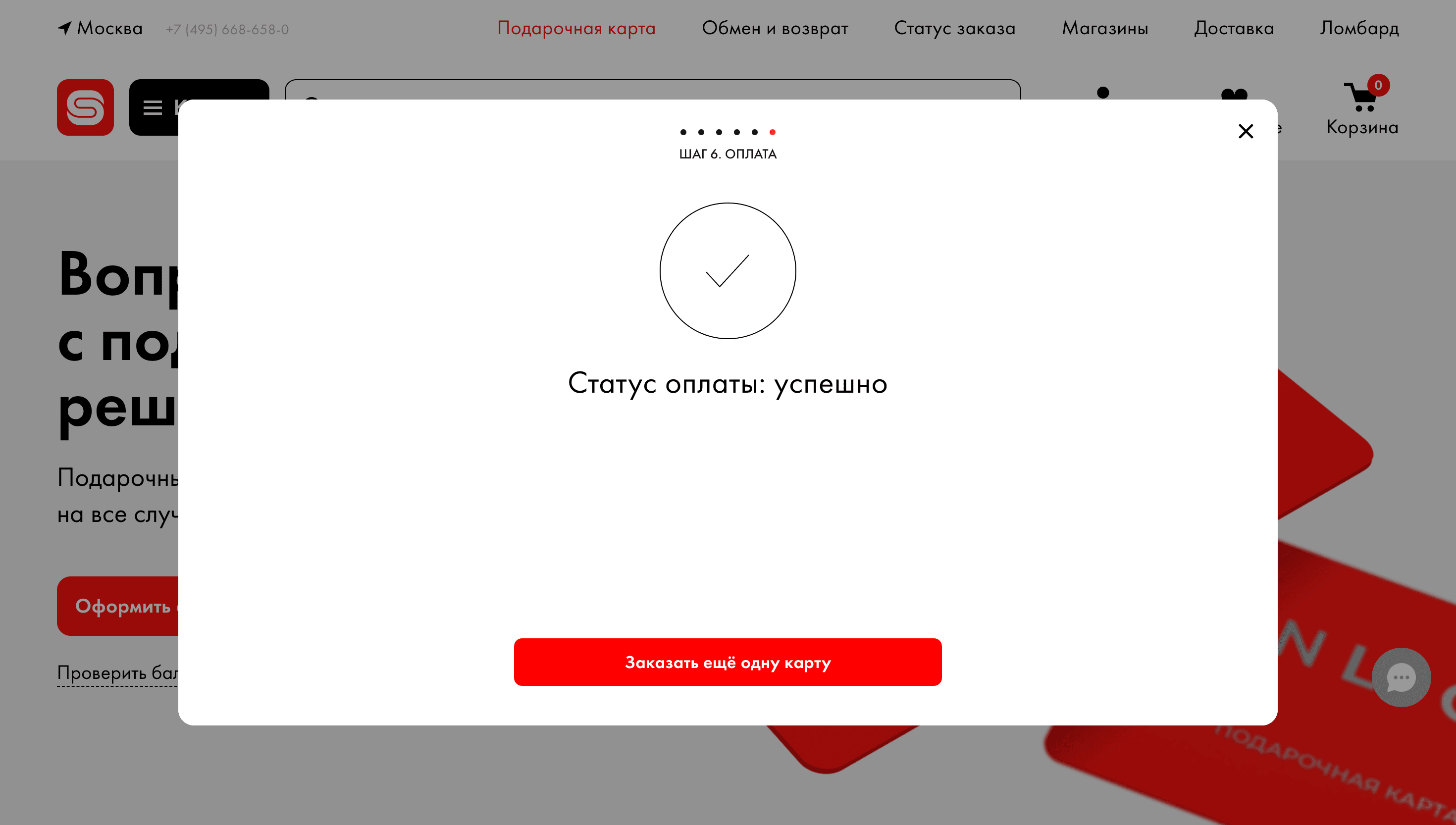
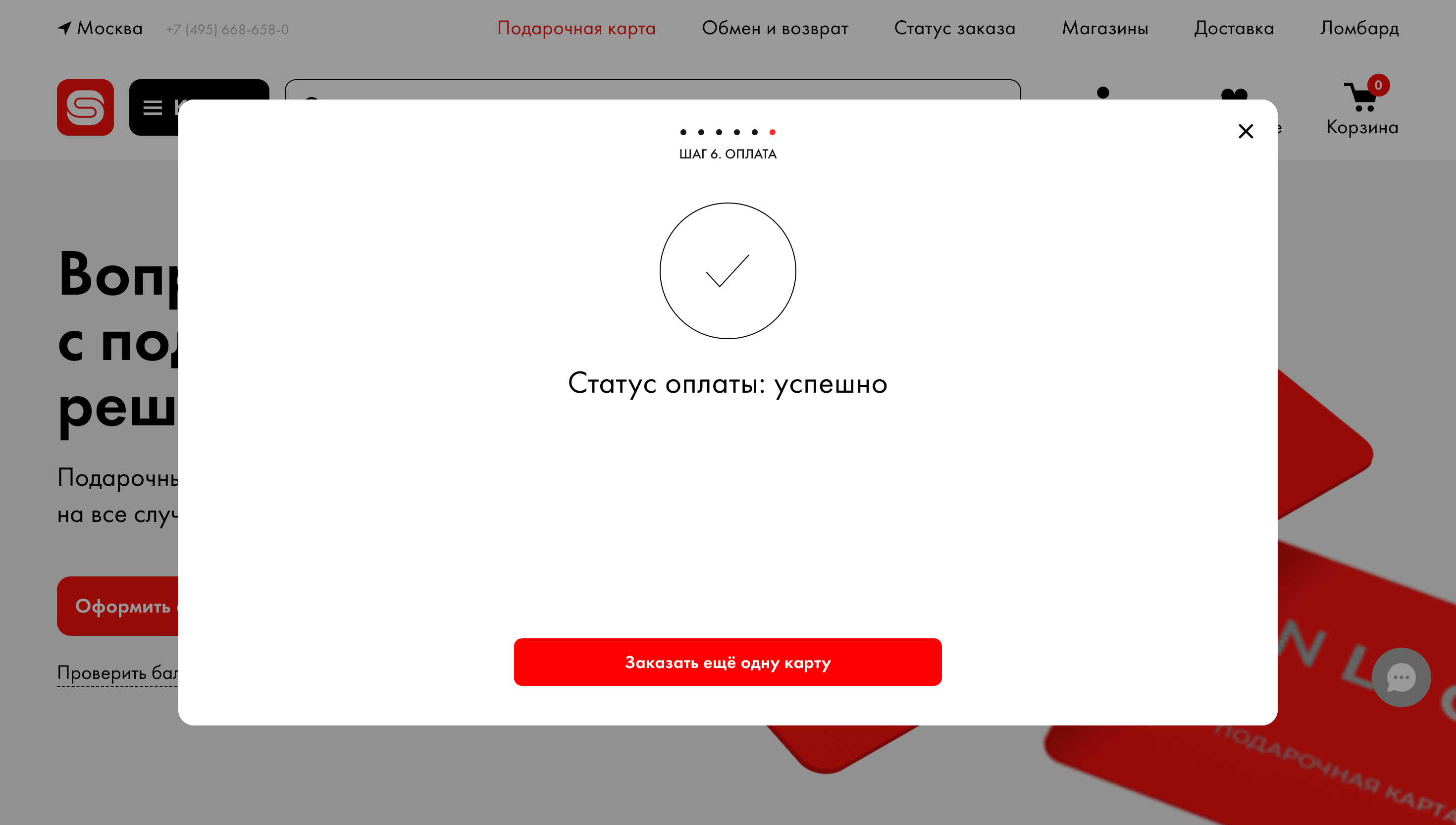
Дизайн подтверждения оплаты
В отличие от предыдущих шагов, страница подтверждения выглядит слишком минималистично, а визуализация успешной оплаты, вероятно, имеет потенциал для улучшения.

Управление ожиданиями в подтверждении
В интерфейсе сайта ничего не говорится о следующих шагах, хотя из SMS отправитель узнаёт о том, что его оповестят, когда получатель откроет подарок.

Детали отправки в подтверждении
Также в подтверждении можно было бы подсветить детали заказа. Так у отправителя будет возможность лишний раз проверить, что они корректны.

Получение и ознакомление с сертификатом
11 точек роста
Сертификат самому себе
В отличие от отправки сертификата другому человеку, если клиент заказал его себе, вероятно, не стоит сообщать ему и о том, что сертификат отправлен, и о том, что он получен?

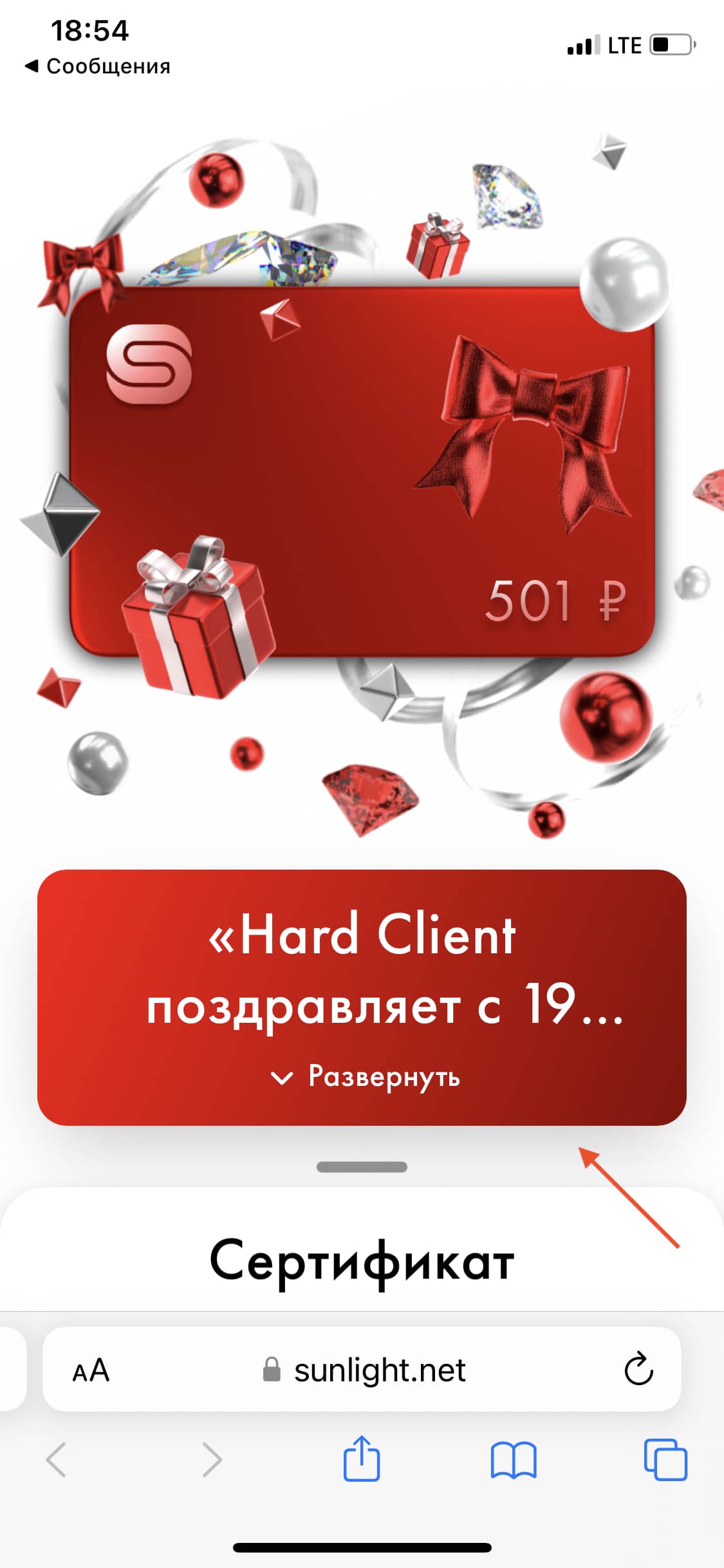
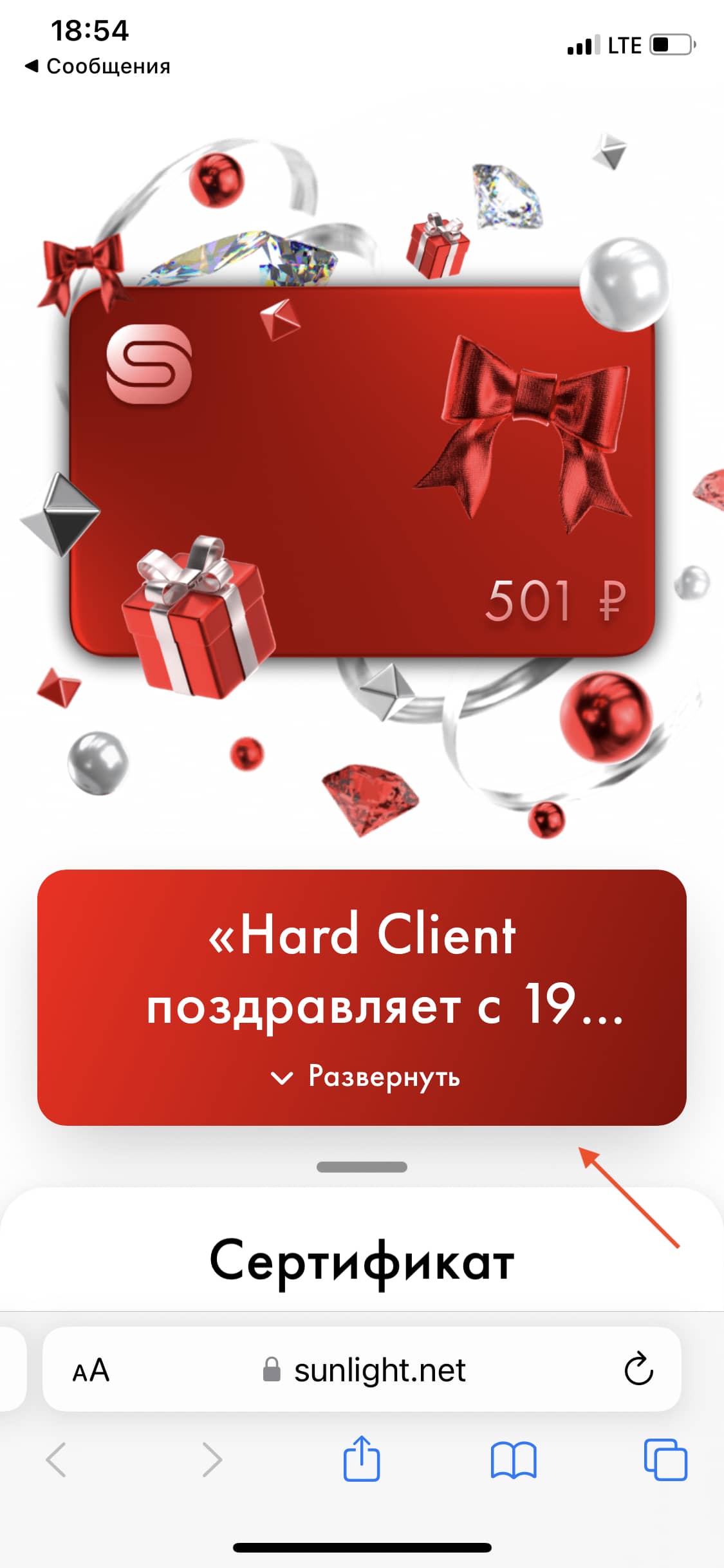
Вёрстка текста с поздравлением
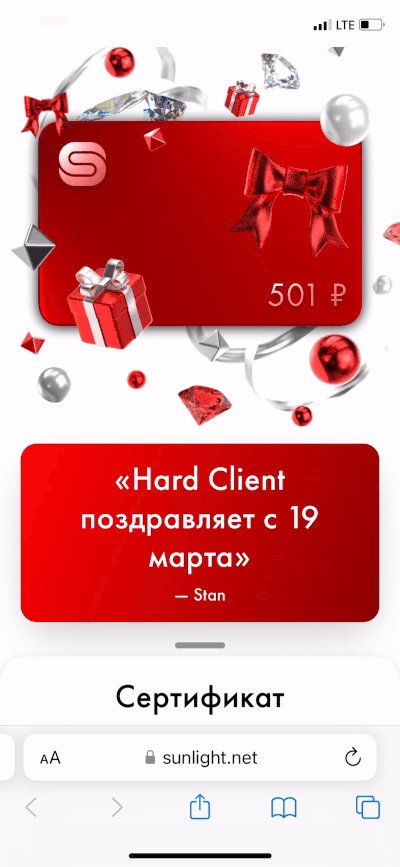
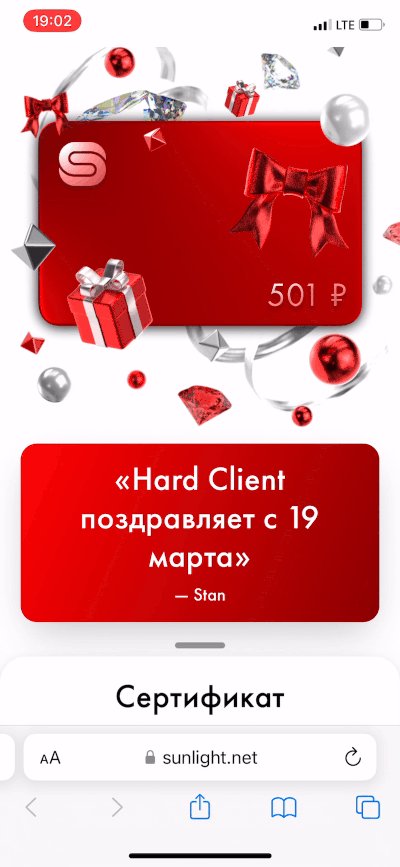
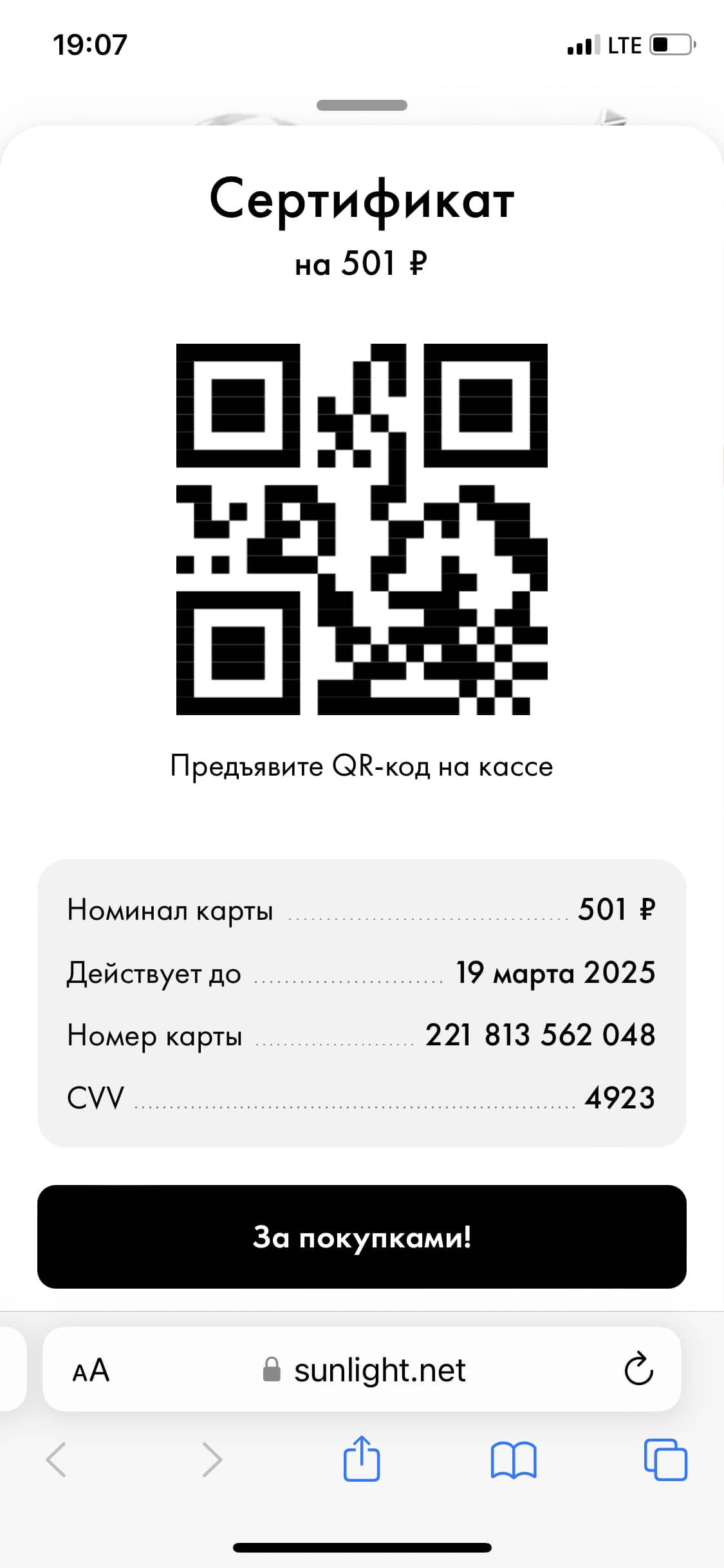
При просмотре в мобильной версии сайта видны лишь первые символы поздравления. Почему оно не видно умолчанию — загадка.

Видимость отправителя
Более того, имя отправителя по умолчанию скрыто, и чтобы его увидеть, нужно, опять же, раскрывать свёрнутое сообщение.

Прокрутка страницы
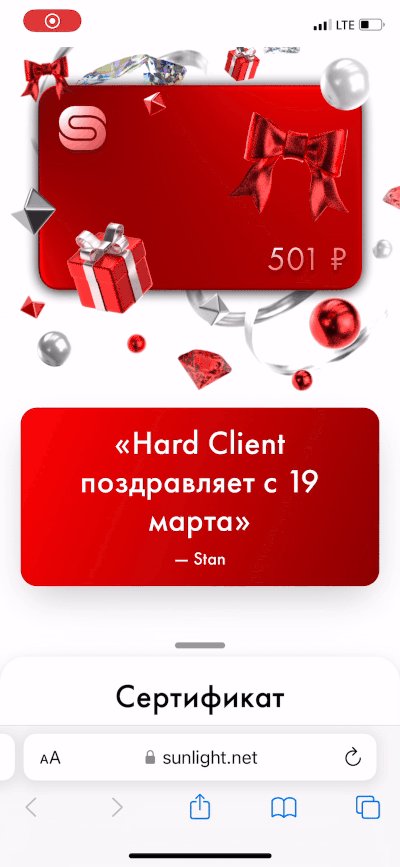
При обычном скролле страница не прокручивается. Чтобы узнать детали сертификата, нужно потянуть за карточку «сертификат». Это не совсем интуитивно.

Сохранение в wallet
Сохранить подарочный сертификат в wallet нельзя, хотя это было бы удобно, учитывая, что сертификаты придётся использовать не онлайн, а в магазинах сети.

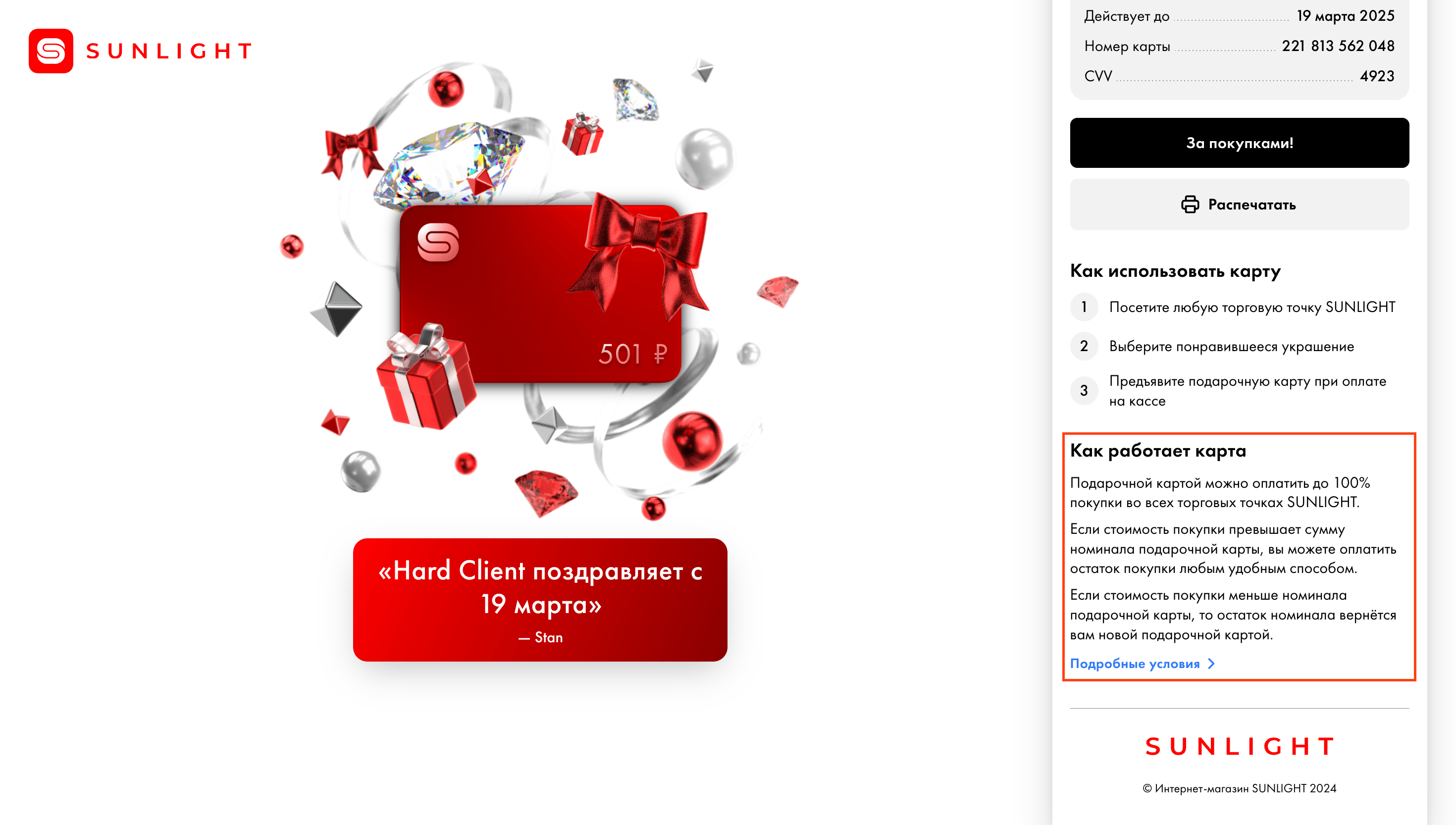
Терминология в сертификате
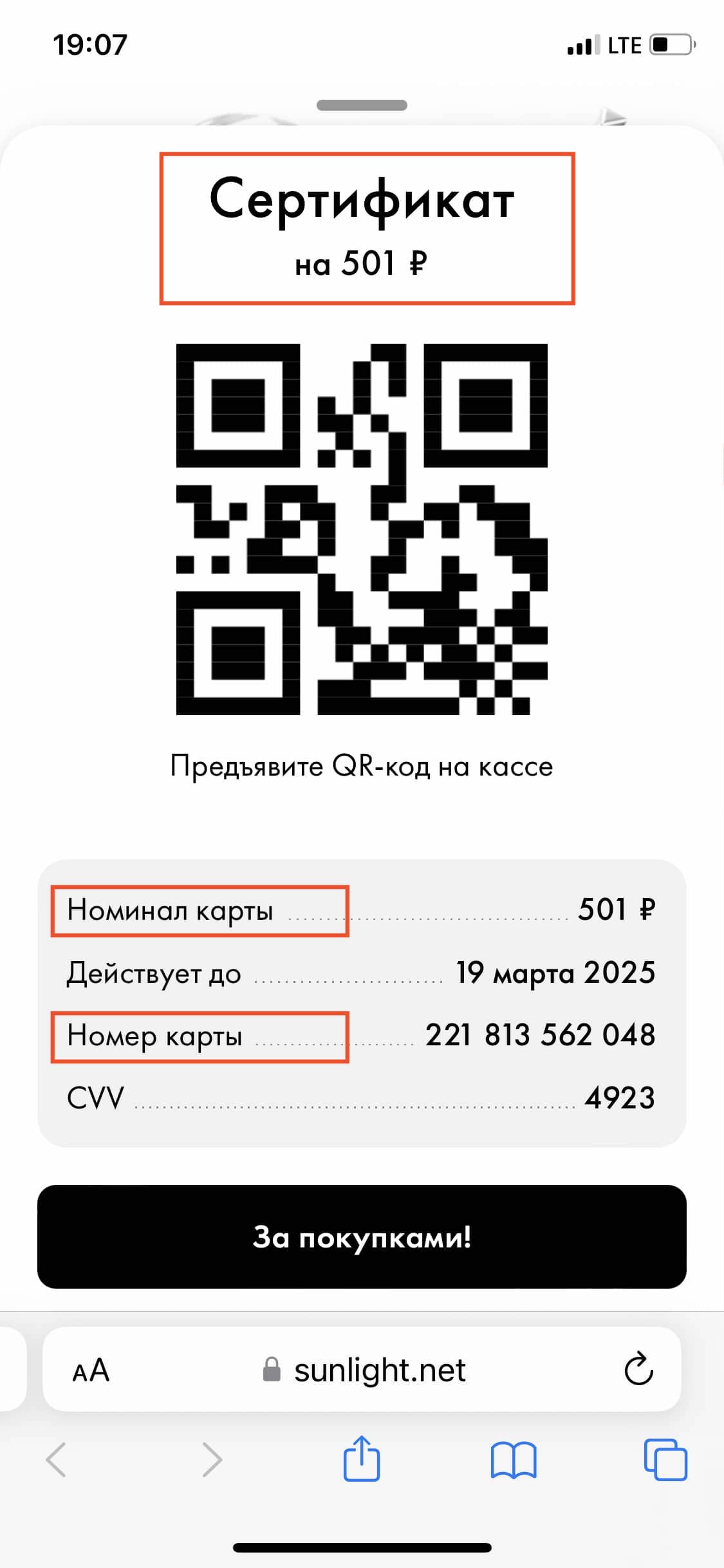
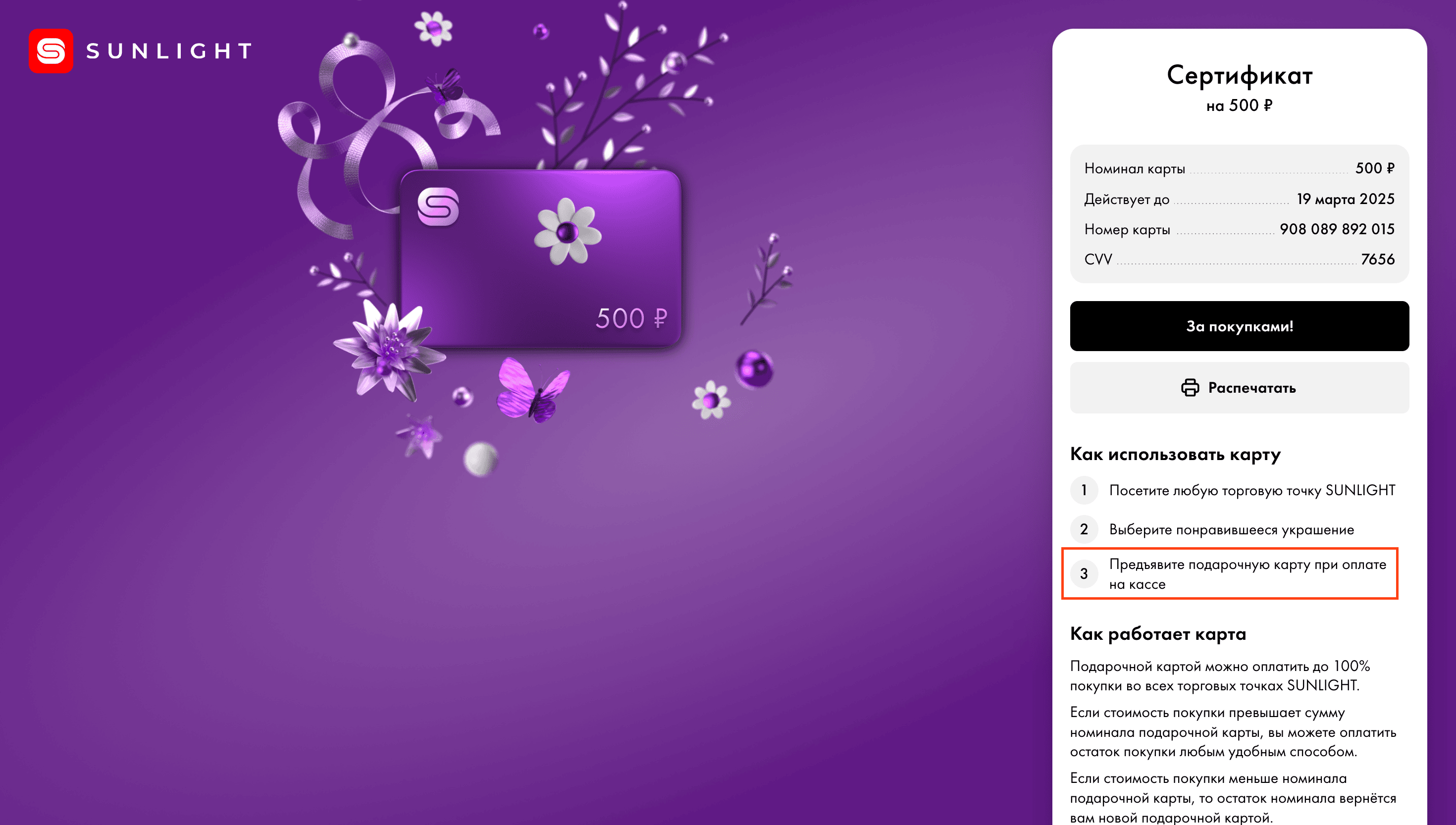
Как и на предыдущих шагах, на одном экране клиент встречает разную терминологию: сначала идет «сертификат», затем — «номинал карты» и «номер карты».

Highlight наличия сертификатов в ЛК
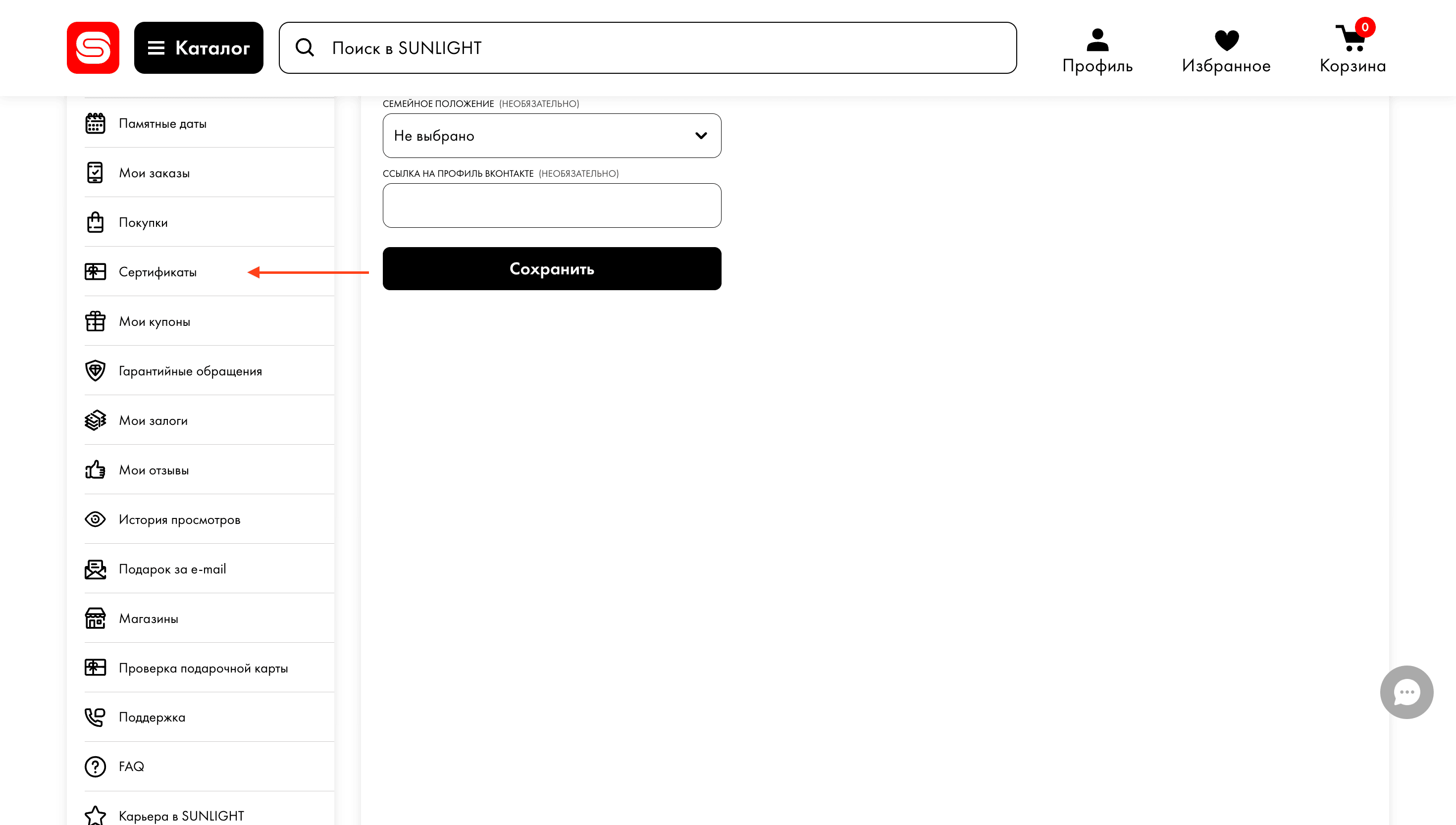
Если у клиента есть активные сертификаты, в личном кабинете на десктопе раздел с ними никак не подсвечивается, хотя это можно было бы сделать за счёт бейджа или точки рядом с разделом.

Анимация при просмотре деталей
Чтобы посмотреть более подробную информацию по сертификату, каждый раз нужно ждать, пока пройдет анимация. В первый раз это интересно, в последующие — может раздражать.
Курсор на кликабельных элементах
В рамках анимации появления сертификата, в отличие от кнопки, при наведении курсора на коробку он не меняется на «руку», хотя коробка кликабельна, как и кнопка.
Выбор онлайн vs в магазине
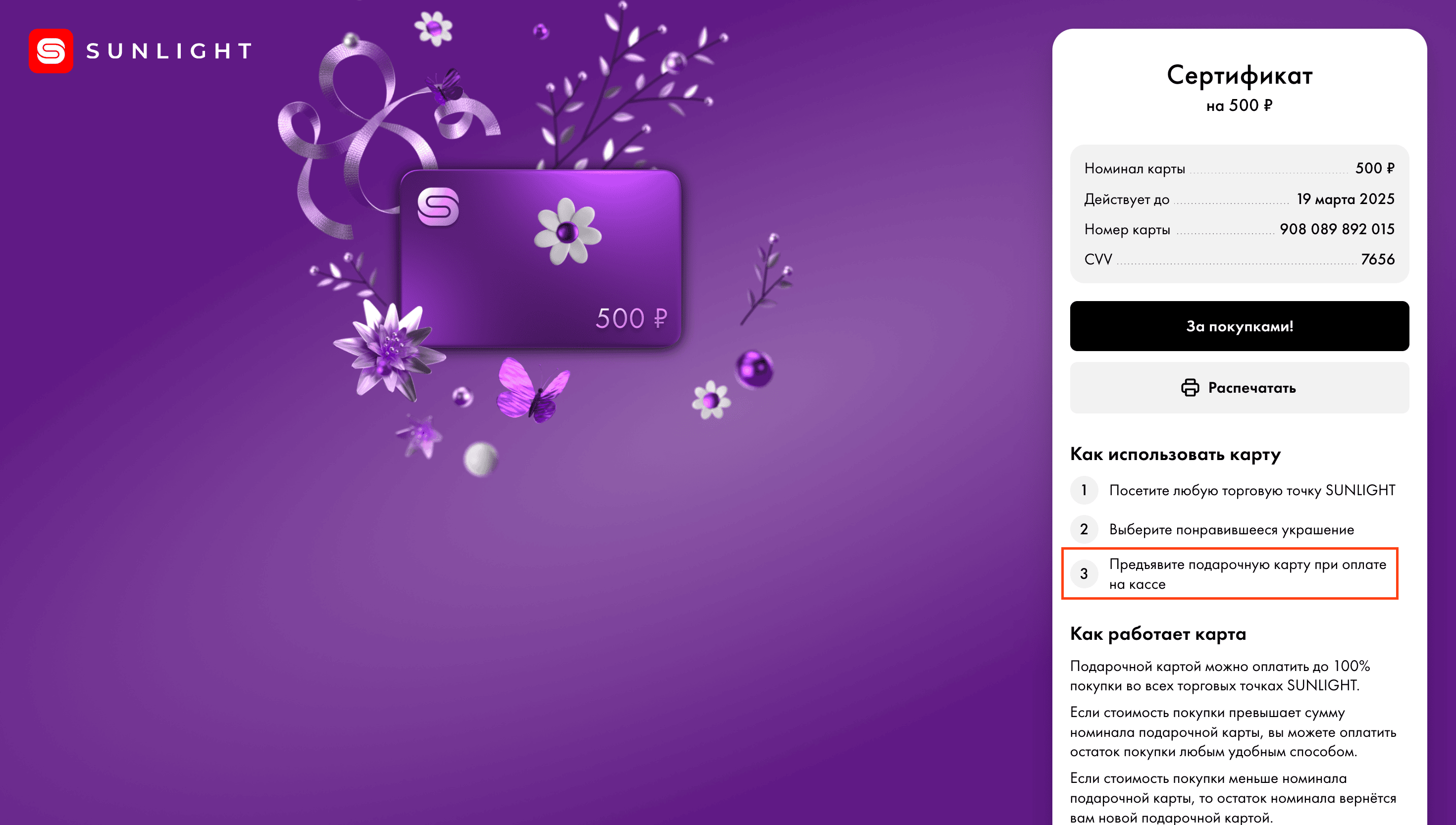
Из инструкции получатель узнаёт, что нужно посетить торговую точку и выбрать украшение. О том, что есть возможность выбрать товар на сайте с выкупом в офлайн-магазине, не сообщается.

Как применить карту?
Также в инструкции написано, что «нужно предъявить карту при оплате на кассе». Но что именно сделать, если она цифровая (назвать номер или распечатать), в явной форме не поясняется.

Раздел вопросов и ответов
12 точек роста
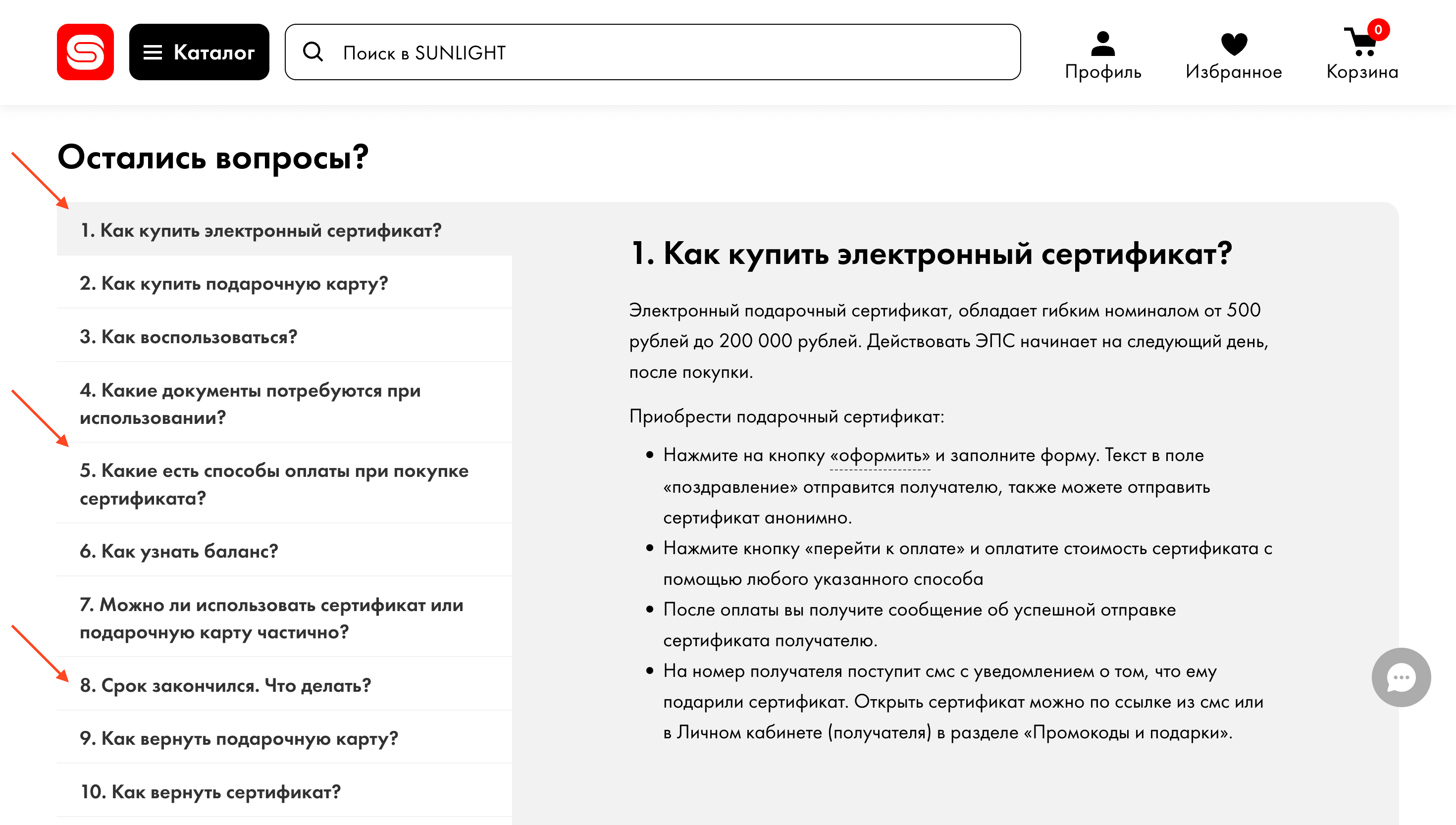
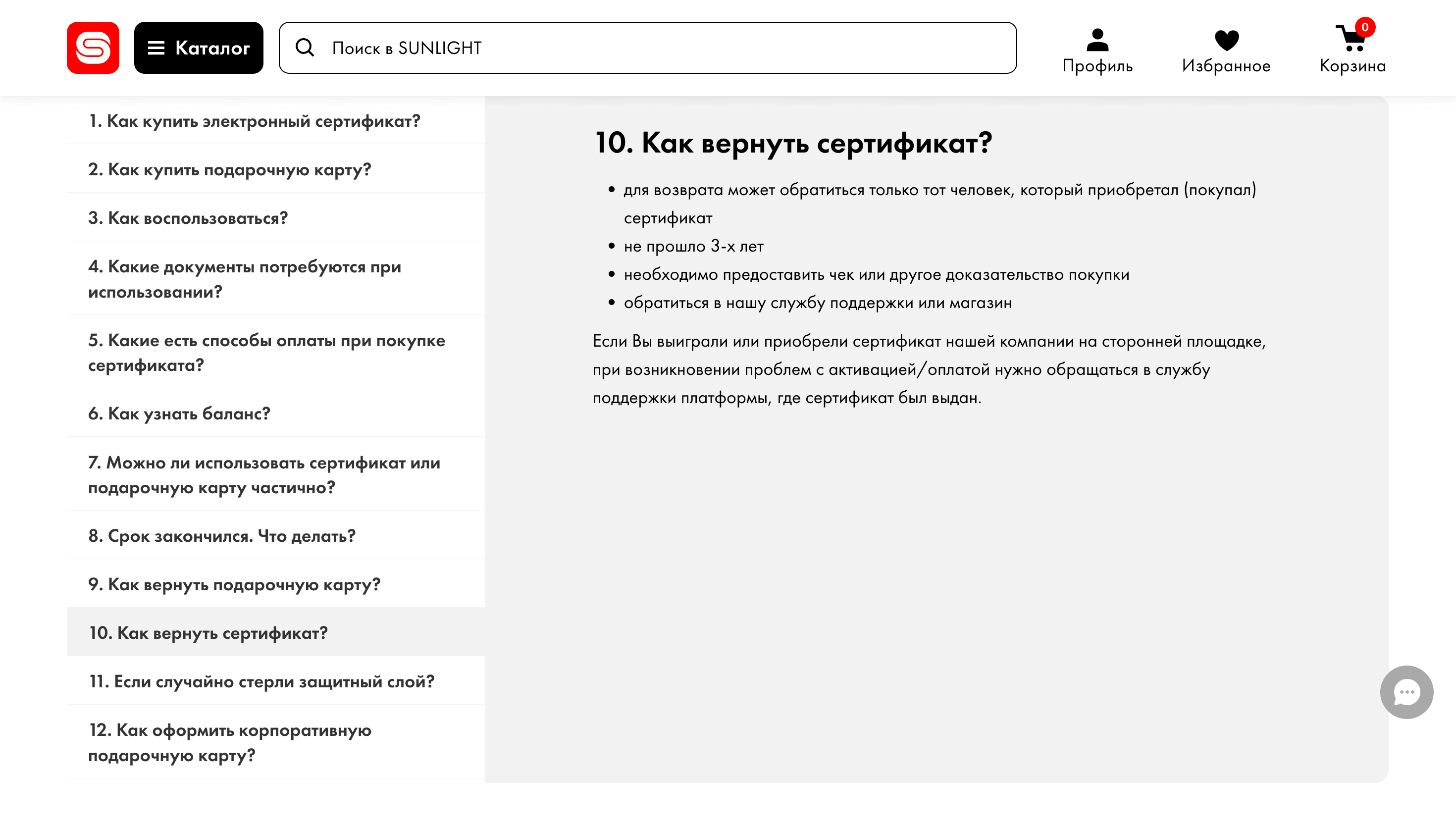
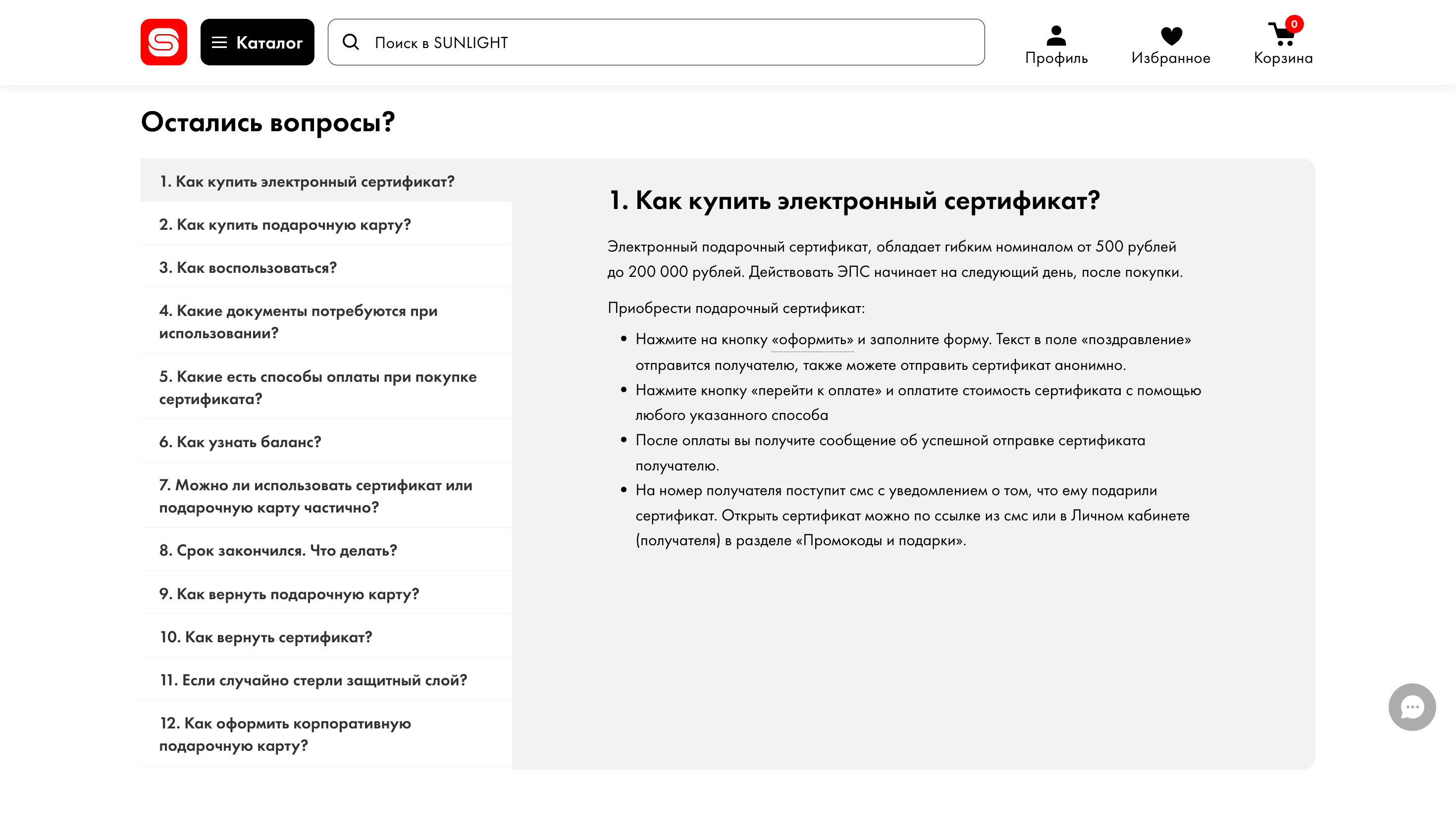
Нумерация вопросов
Не совсем понятно, для чего вопросы пронумерованы и какая в этом ценность для клиента. Кстати, в мобильной версии нумерации нет.

Соответствие способов оплаты
Список способов оплаты, представленный в разделе FAQ, не соответствует тому, с которым в итоге клиент сталкивается, оплачивая заказ.
Промокоды и подарки
Посмотреть сертификат получателю предлагают в разделе «Промокоды и подарки» в профиле. Но в личном кабинете такого раздела нет.
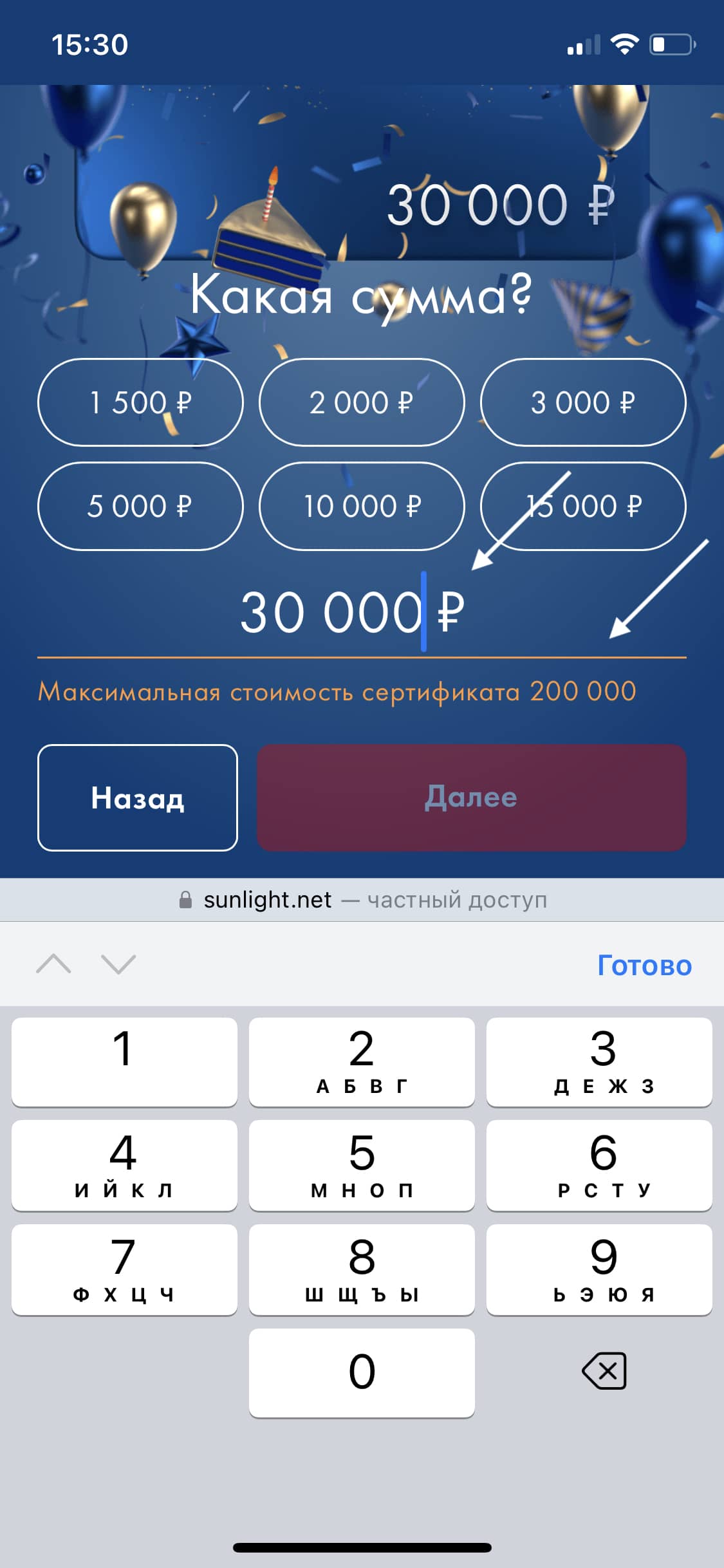
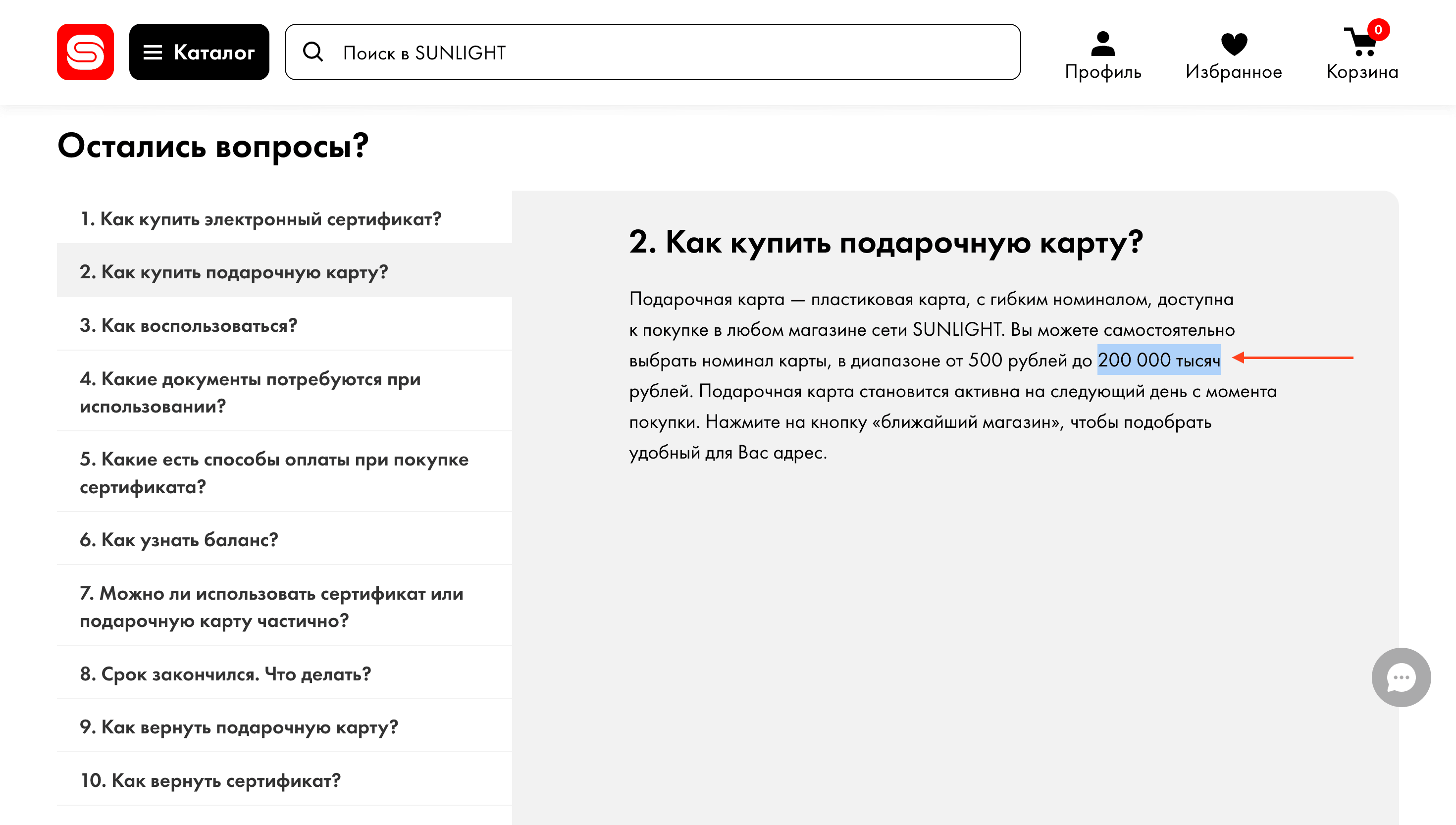
200 000 тысяч
Верхний порог подарочного сертификата — 200,000₽. Однако в FAQ заявляют, что можно купить и сертификат на «200 000 тысяч» (200 млн). Чему верить, непонятно.

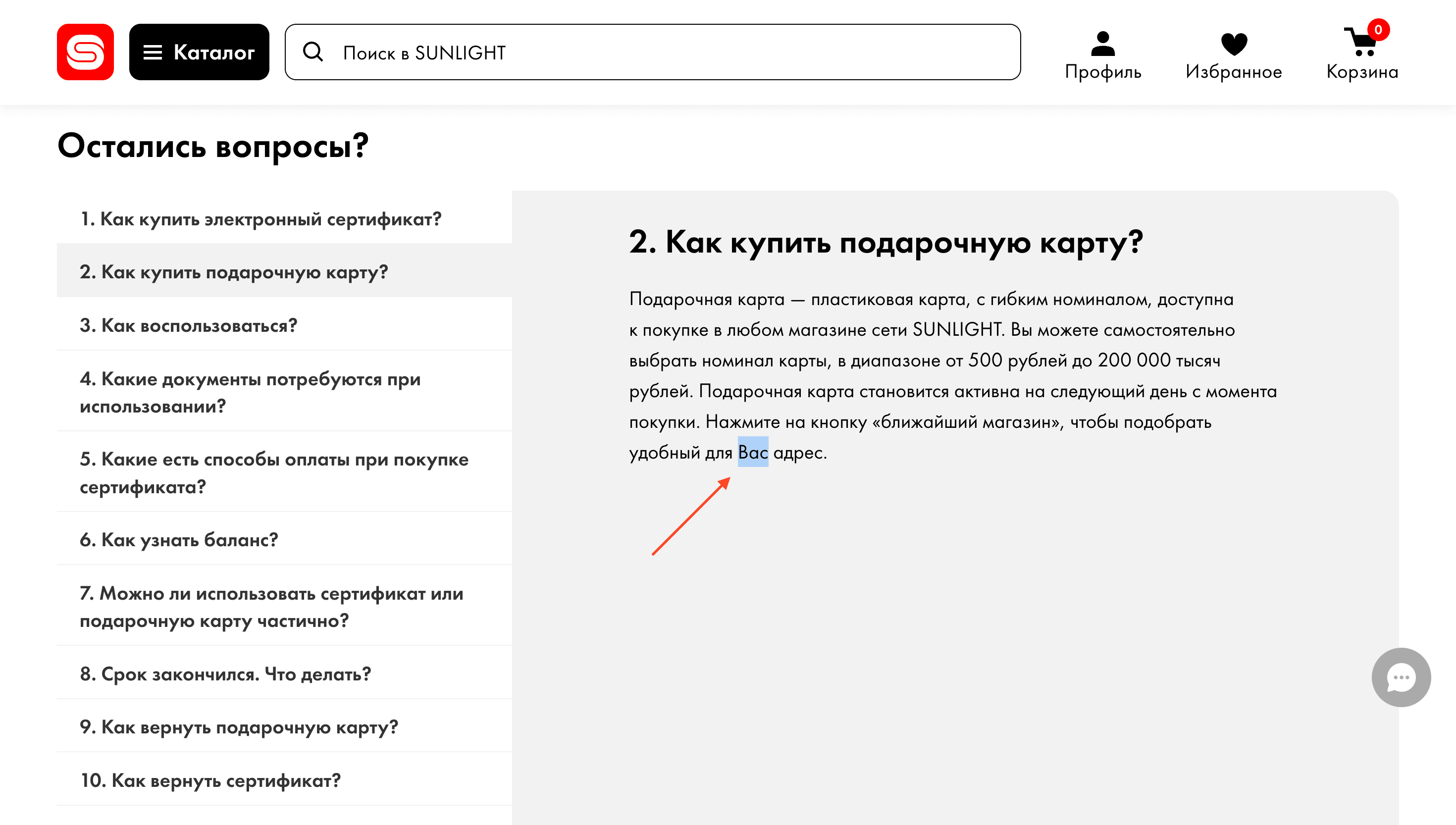
Вы Вас Вам
В ответах на вопросы можно встретить обращение к клиенту с заглавной буквы, хотя Артемий сам пишет, что это не очень уместная и желательная практика в интерфейсах.

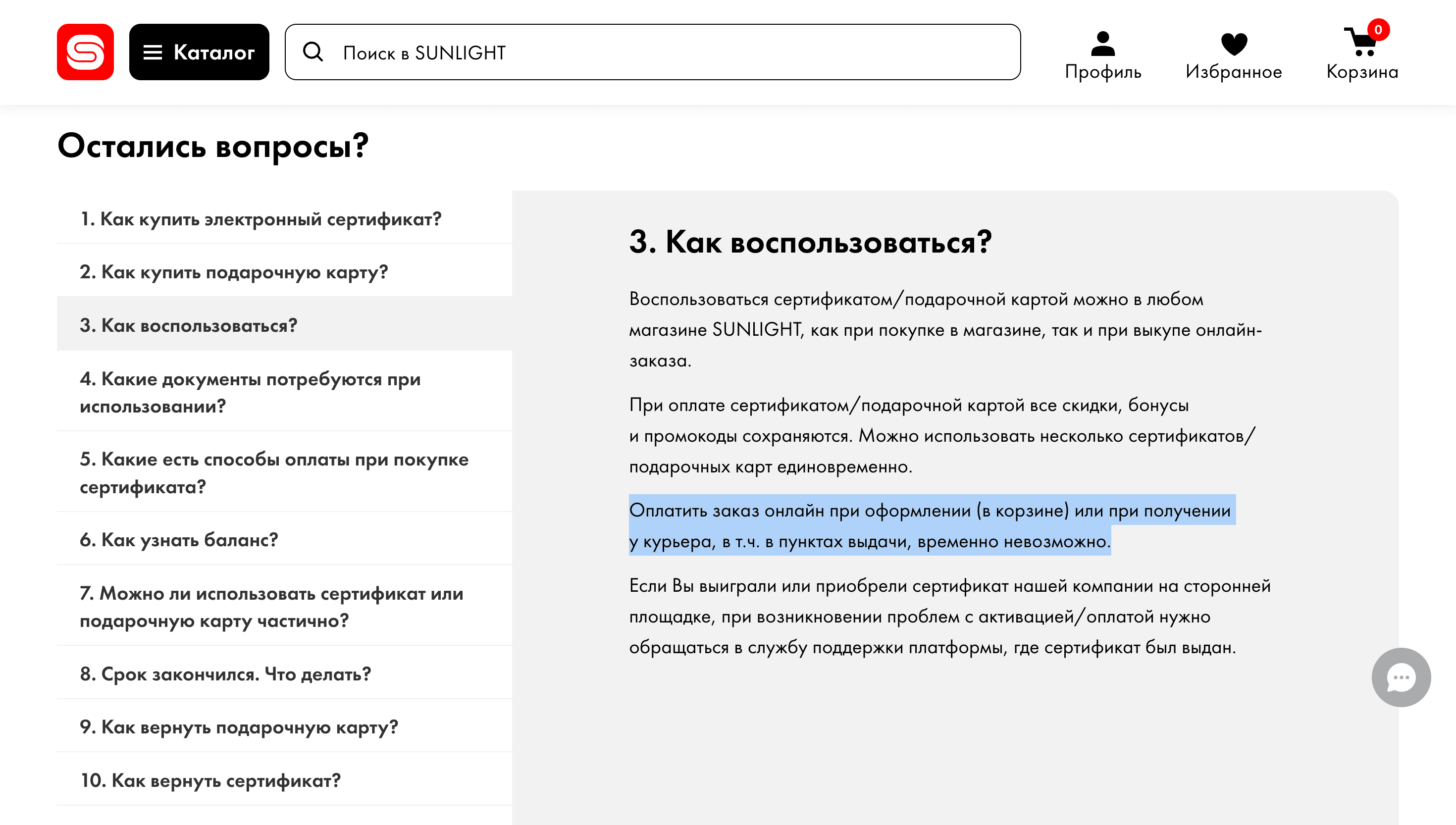
Оплата сертификатом онлайн
Хоть сертификат и электронный, оплатить с его помощью заказ онлайн нельзя — извольте проследовать в магазин.

Пунктуация
В ответах на вопросы часто встречаются пунктуационные ошибки. На конверсию в покупку, думаю, что сильно это не повлияет. Но лучше уж без них.
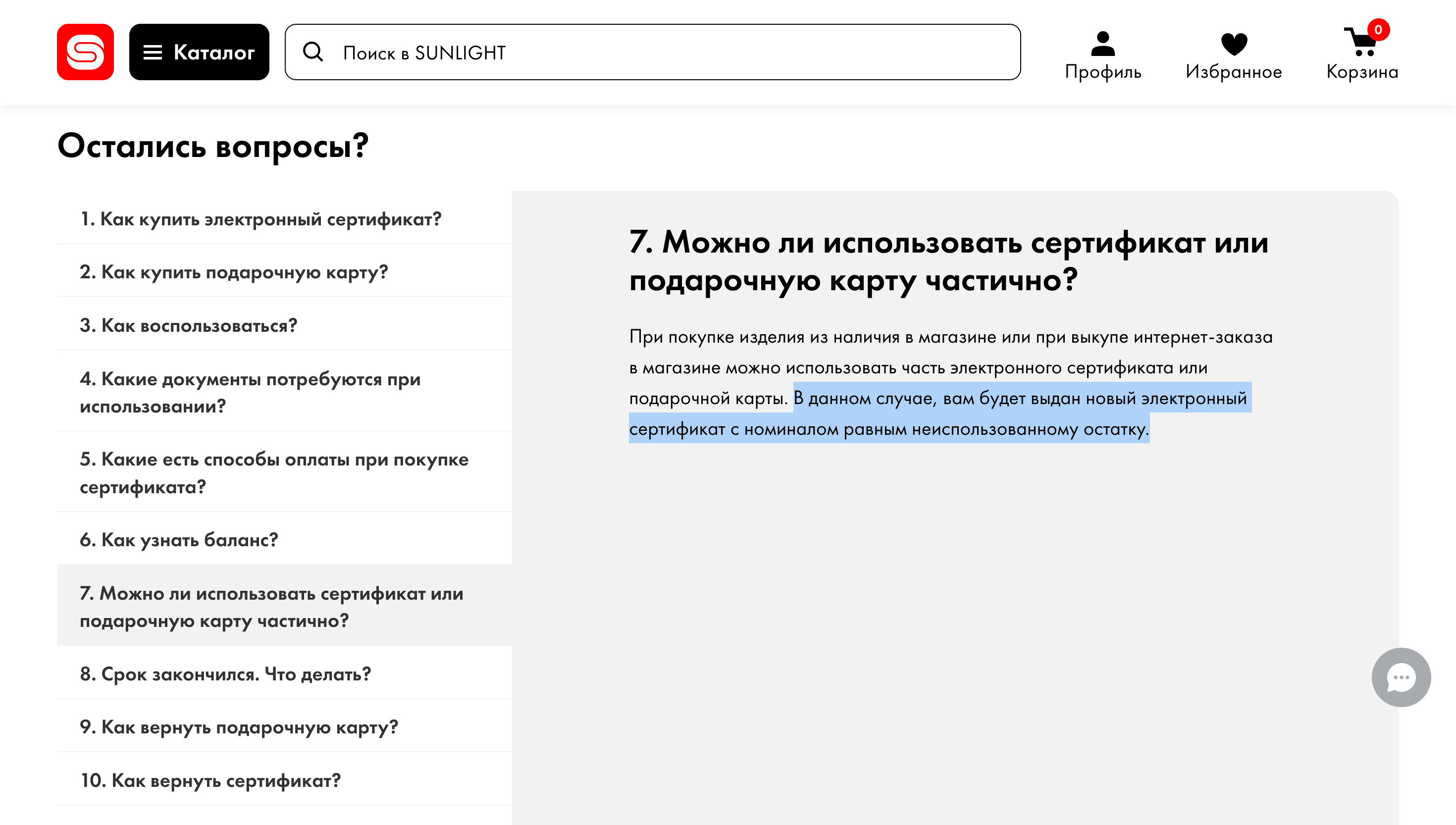
Перевыпуск сертификата
Если при оплате номинал сертификата исчерпан не полностью, клиенту выпускают новый сертификат вместо того, чтобы просто уменьшить номинал текущего. Зачем так, не совсем понятно.

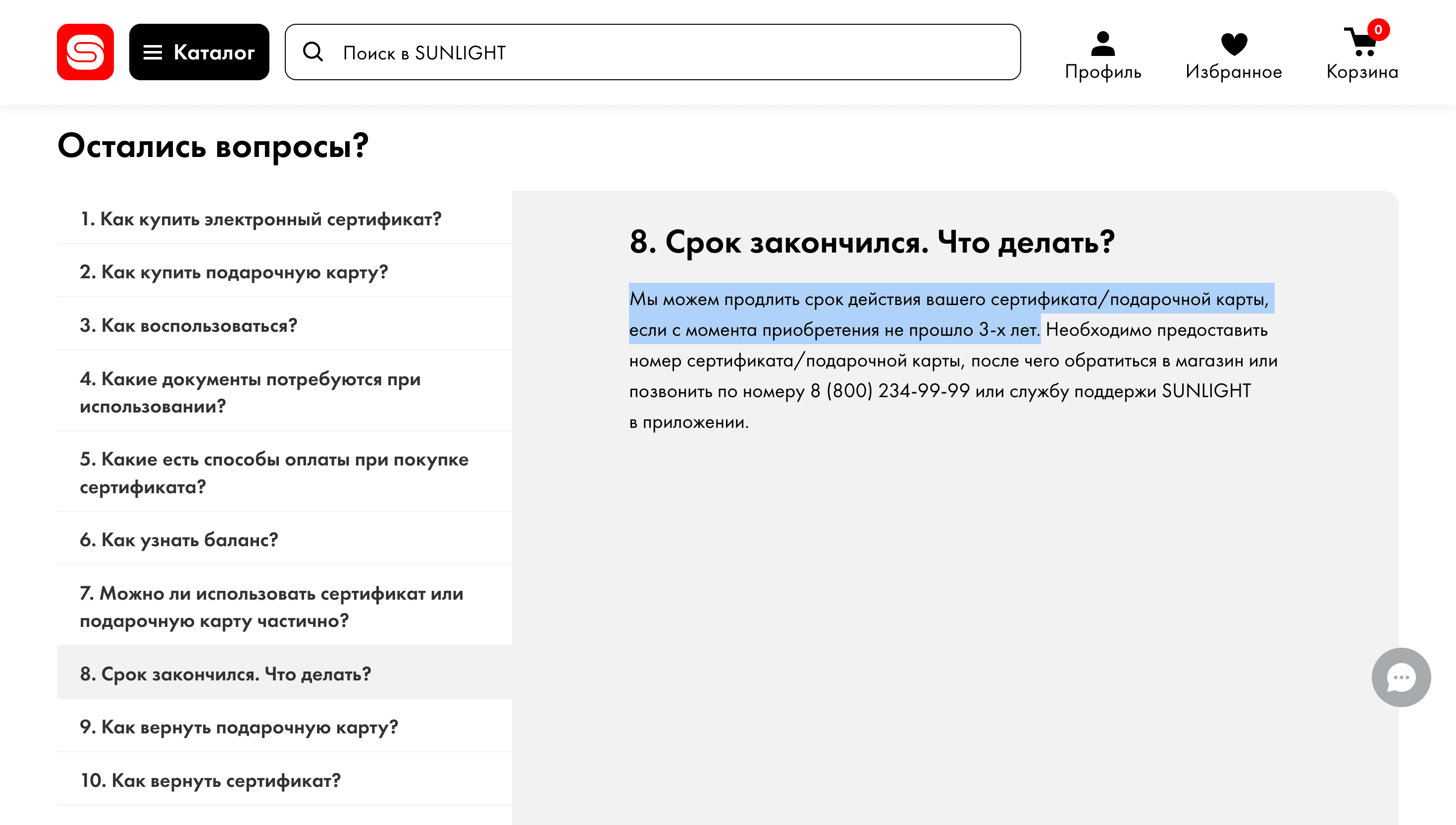
Продление срока сертификата
Если срок сертификата истёк, его можно продлить, но придётся обратиться в поддержку. А почему бы просто не сделать срок более длинным, чтобы таких проблем не возникало в принципе?

Если SMS не дошло
Несмотря на риск того, что по различным причинам SMS может быть не доставлено получателю, в FAQ этот момент никак не раскрывается.

Ссылка на FAQ на странице сертификата
На странице сертификата есть лишь ссылка на длинный документ с условиями, хотя ссылка на раздел вопросов и ответов о том, как его использовать, также была бы полезна.

Если вопросы остались
Если у клиента всё же остались вопросы, явно выраженный блок с CTA связи с поддержкой в разделе вопросов и ответов отсутствует.

Проверка баланса
12 точек роста
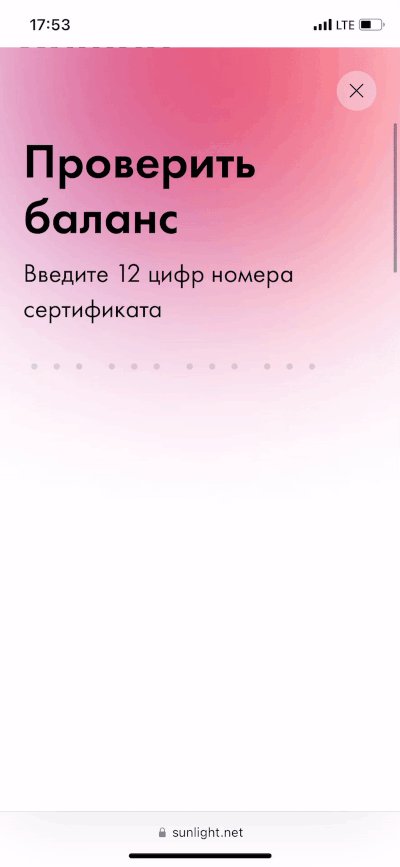
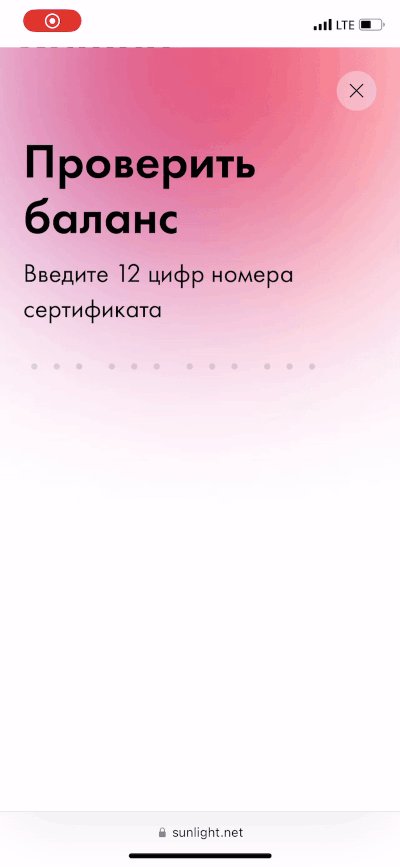
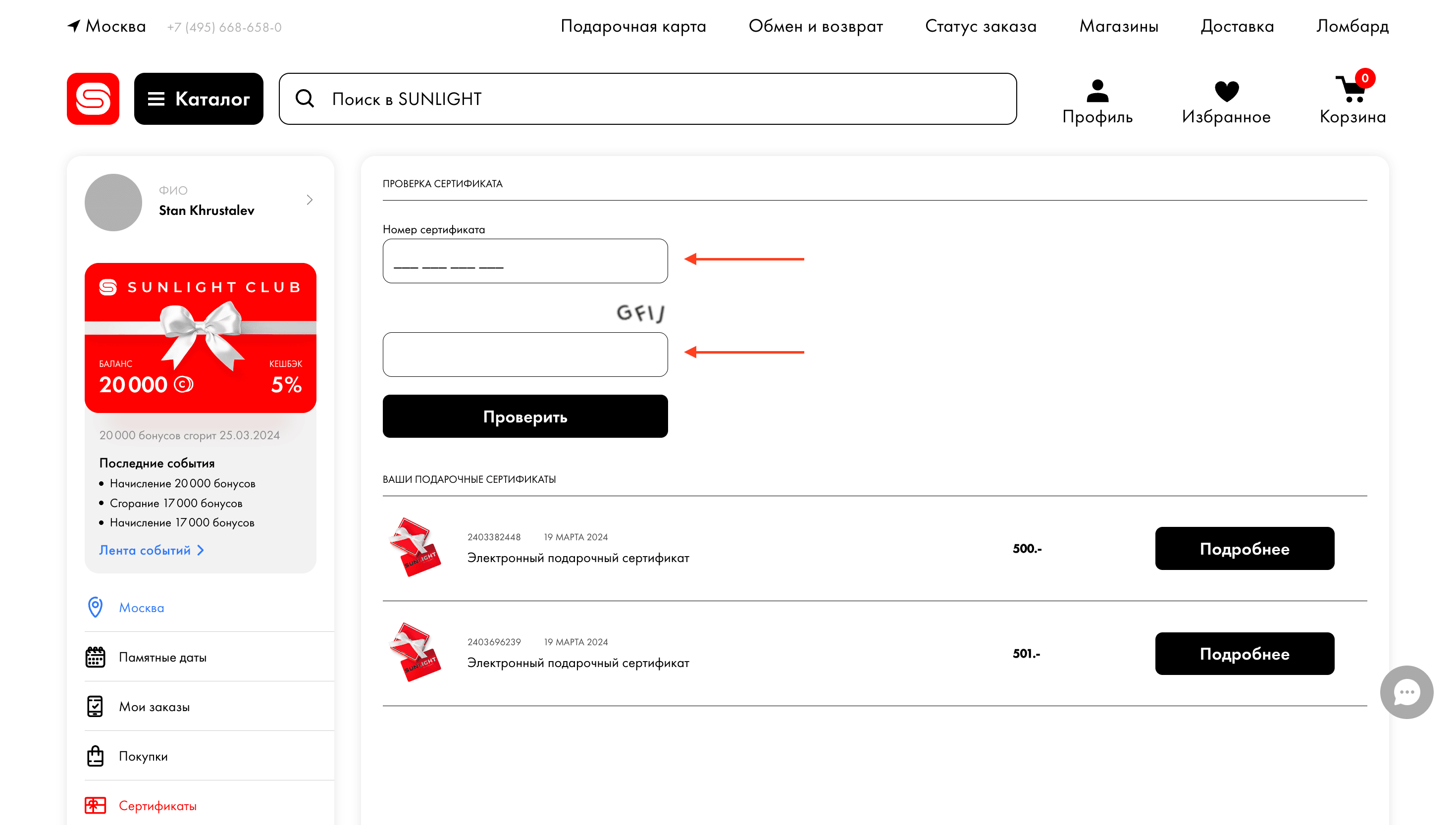
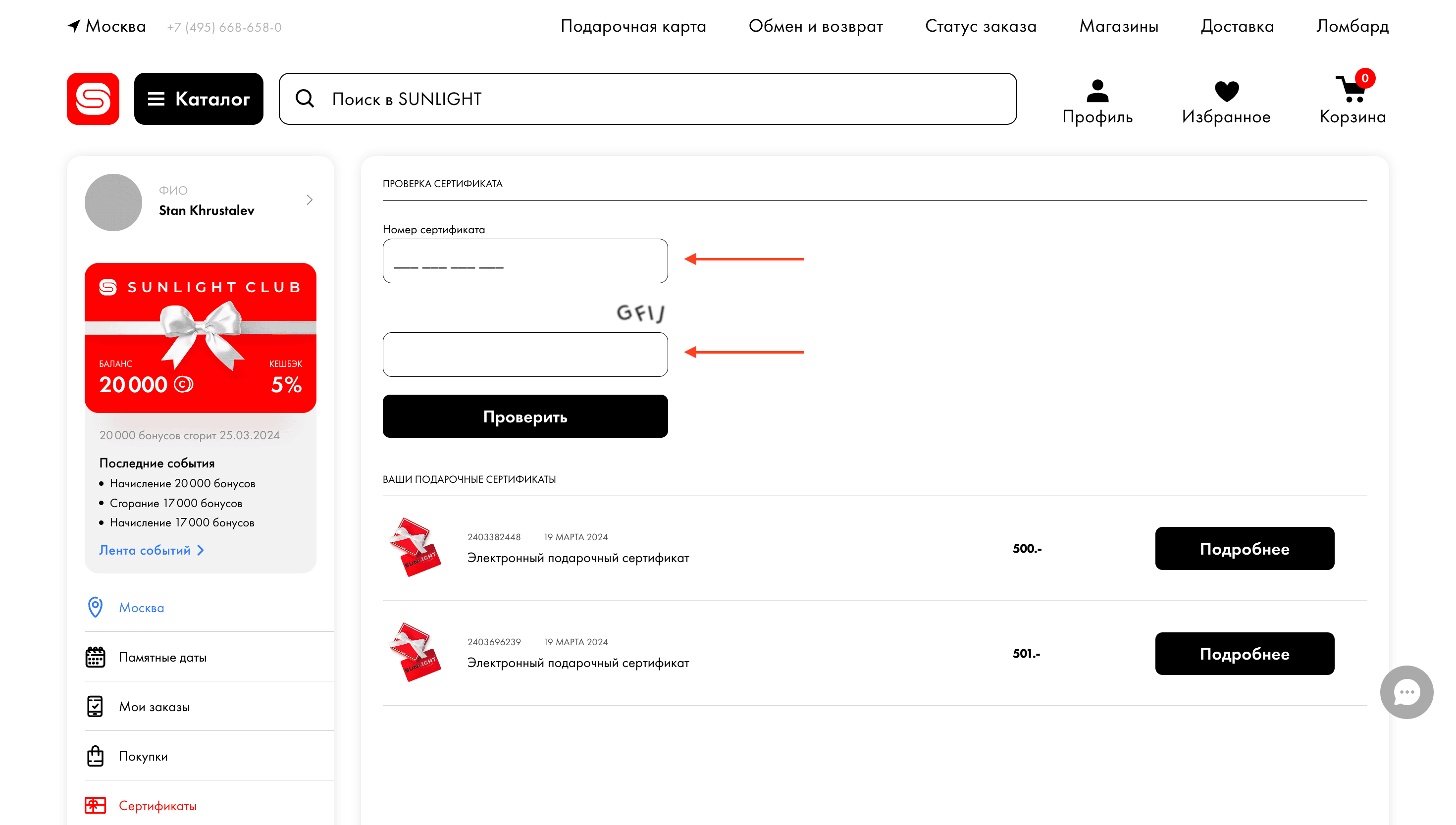
Активация поля ввода
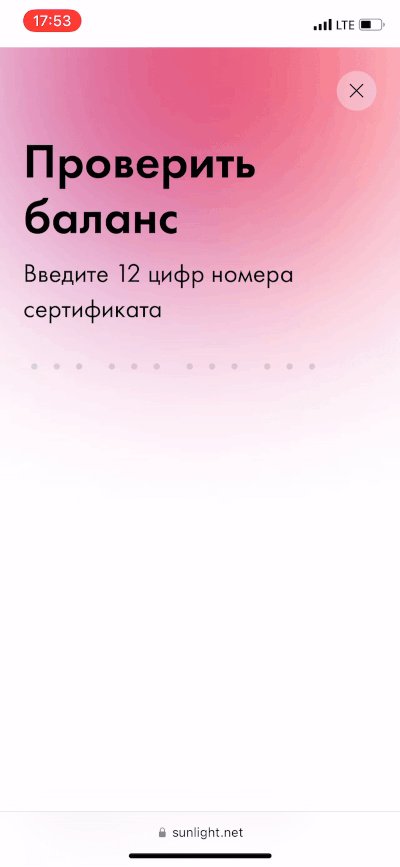
При попытке проверки баланса сертификата поле ввода его номера не активируется по умолчанию, хотя по сути это единственное целевое действие на данном шаге.
Скролл при активации поля
При активации поля ввода номера сертификата страница прокручивается, и заголовок частично скрывается. Учитывая, что клавиатура не перекрывает поле, этот скролл не нужен.

Клавиатура по умолчанию
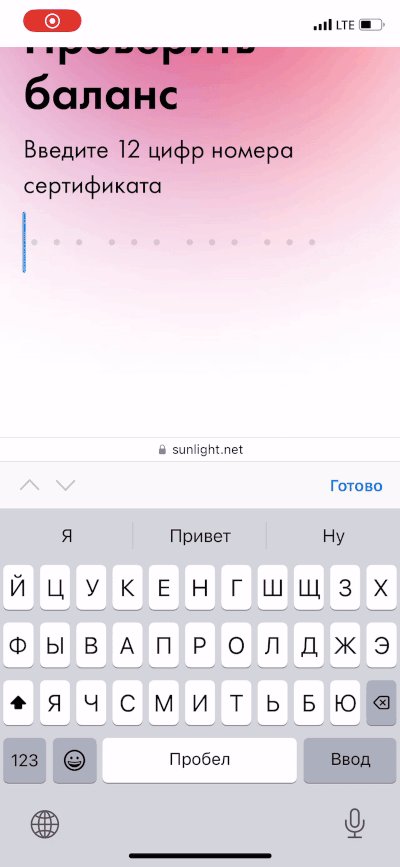
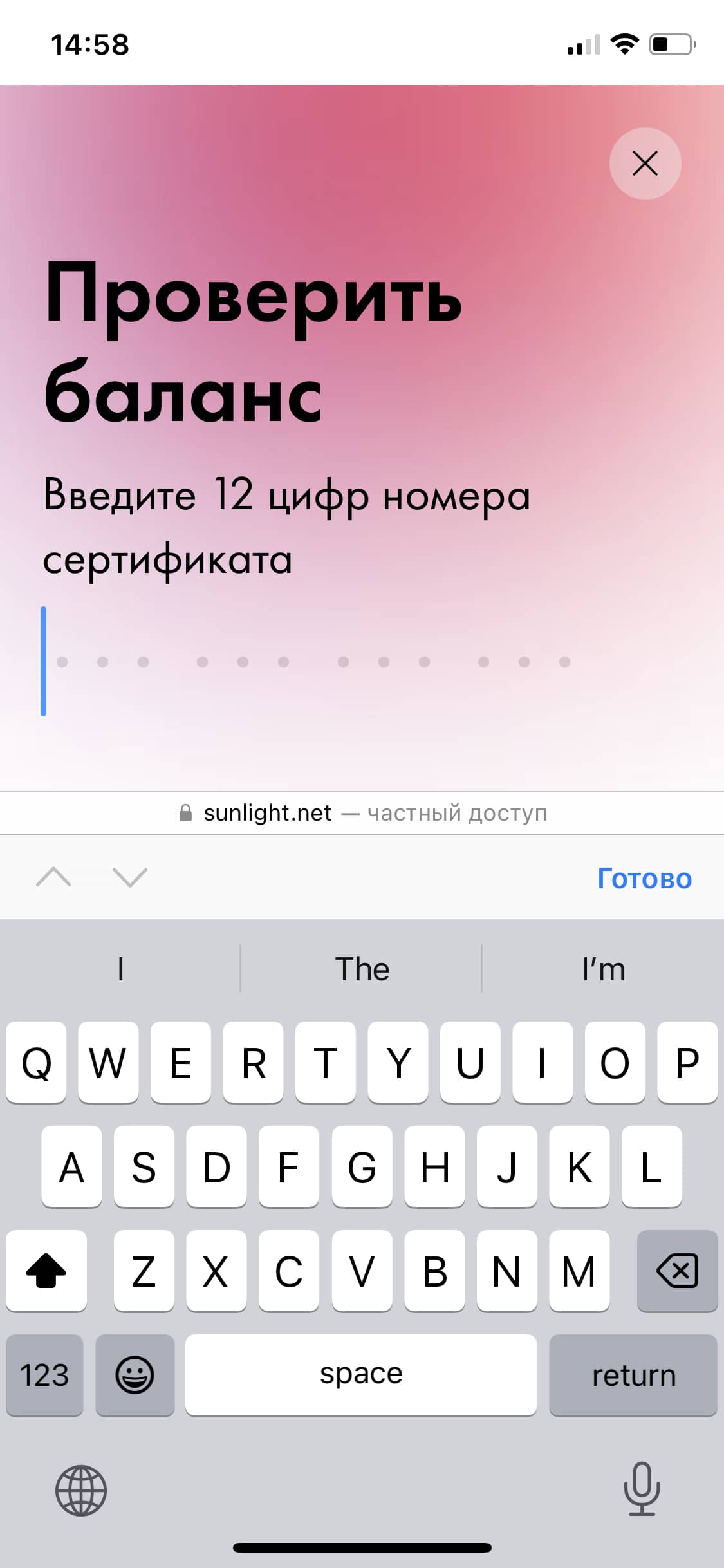
В мобильной версии при активации поля ввода клавиатура по умолчанию открывается в символьной раскладке, и ее приходится отдельно переключать.

Стирание символов форматирования
Если клиент ошибся в номере и хочет стереть его, символы форматирования (отступы между цифрами) приходится стирать отдельно, хотя это могло бы происходить автоматически.
Исчезание placeholder’а
Placeholder номера сертификата исчезает сразу же при вводе первого символа, хотя мог бы исчезать постепенно по мере ввода, подсвечивая количество оставшихся символов.
Реакция кнопок на наведение
Кнопки очистки поля с номером сертификата и закрытия окна ввода номера не реагируют на наведение курсора, хотя подобная реакция предусмотрена у большинства других элементов.
Реакция на удаление символов
Если клиент ошибся в номере сертификата и пытается заменить цифру в середине, при нажатии backspace курсор неожиданно смещается в конец номера, и его приходится переносить заново.
Контрастность срока действия сертификата
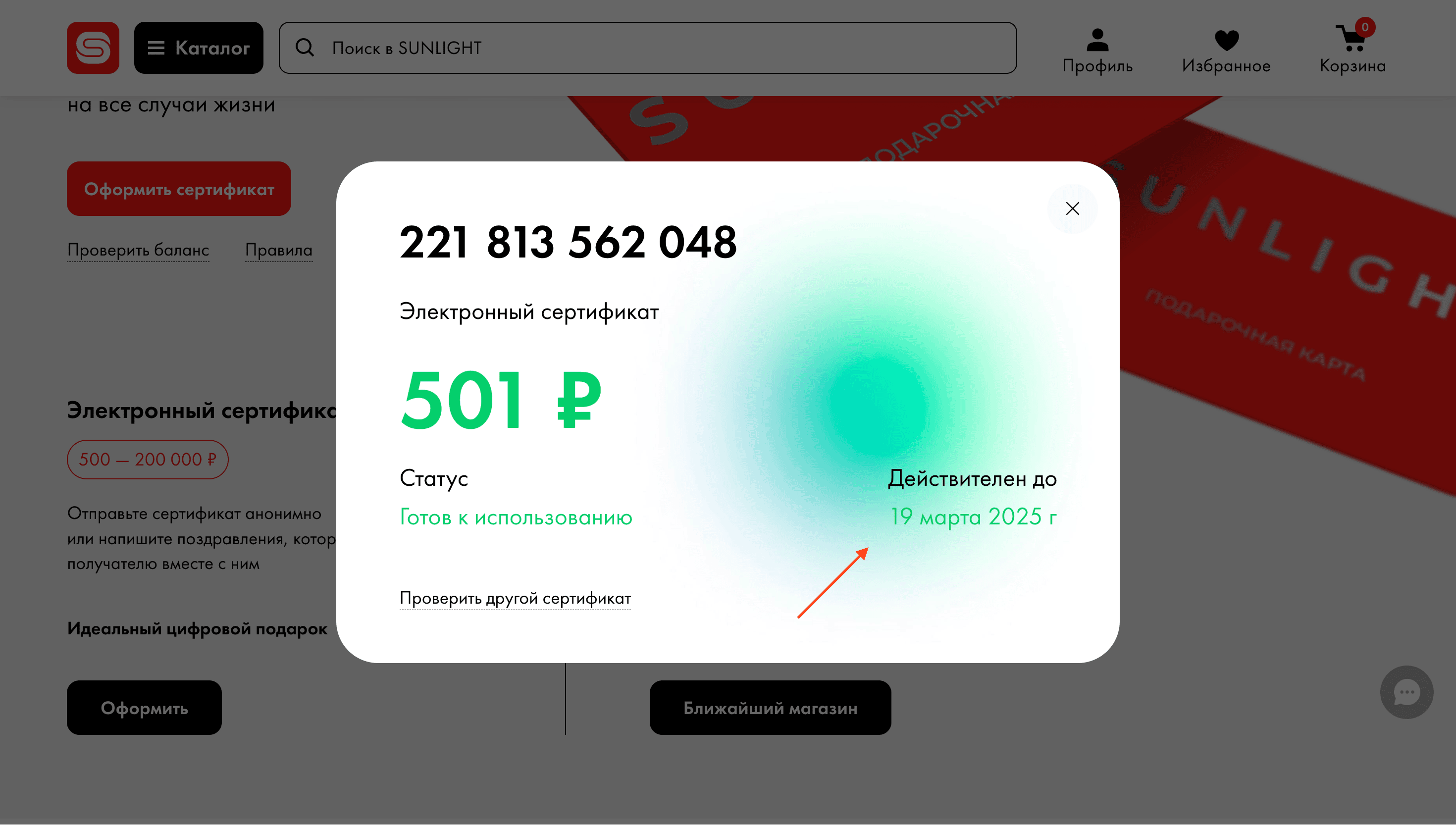
При проверке действующего сертификата с десктопа срок действия, выполненный в зелёном цвете, размещён поверх зеленого фона. Это может вызвать проблемы у клиентов с неидеальным зрением.

Вёрстка номера сертификата на мобильных
Номер сертификата в мобильной версии сайта не вписывается в экран по ширине и переносится на новую строку, хотя этого точно можно было бы избежать.

Captcha при проверке сертификата в ЛК
В личном кабинете, в отличие от лендинга, клиенту приходится вводить не только номер сертификата, но ещё и подтверждать, что он не робот, вводя проверочные символы. Хотя он итак уже авторизован.

Понятность проверки через captcha
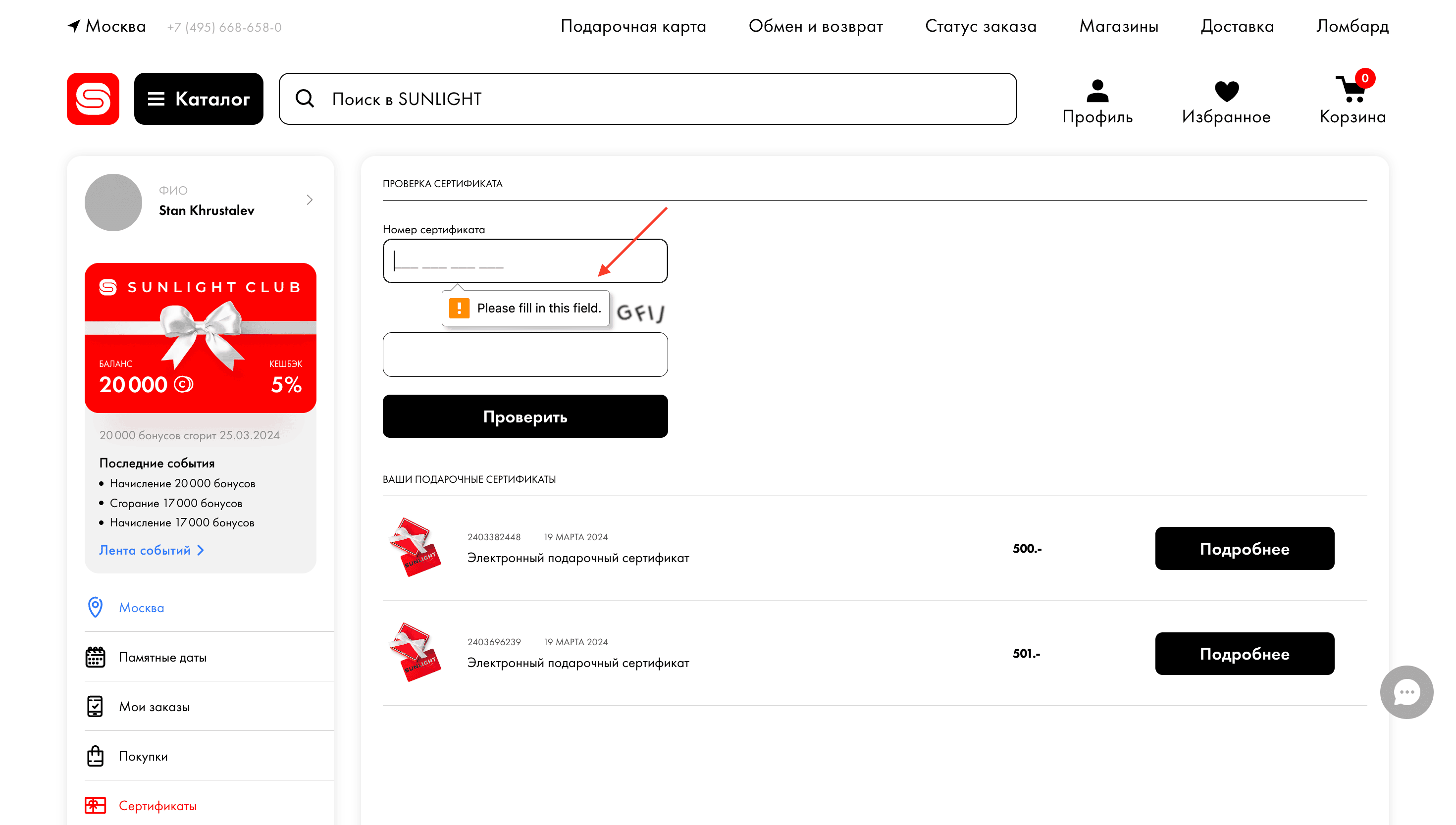
В отличие от поля с номером сертификата, поле для ввода captcha-кода никак не названо. Это может вызвать вопросы и затруднить процесс проверки.

Язык сообщения об ошибке
Если клиент не заполнил какое-либо из полей при проверке сертификата через личный кабинет, сообщение об ошибке отображается на английском, хотя весь интерфейс сайта — на русском.

Ознакомление с правилами использования
8 точек роста
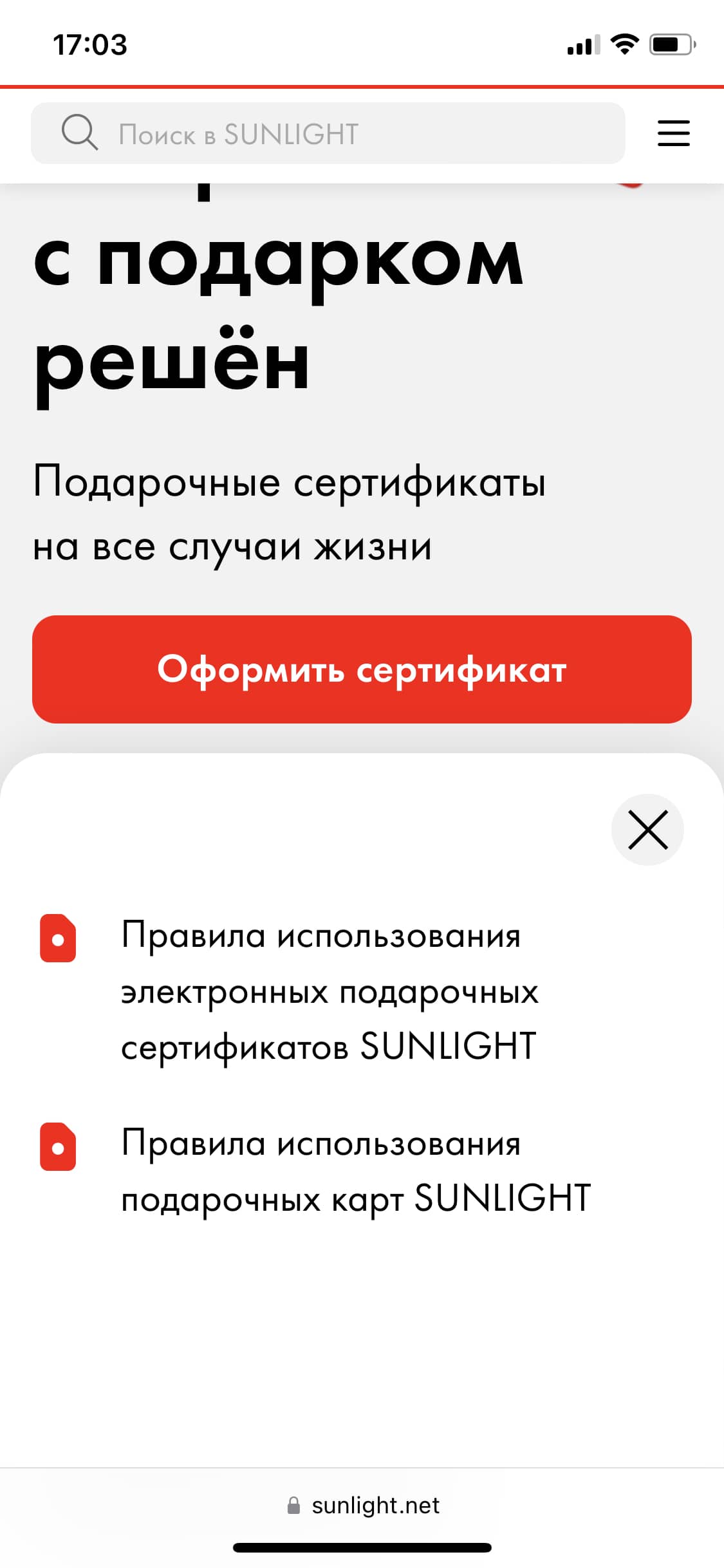
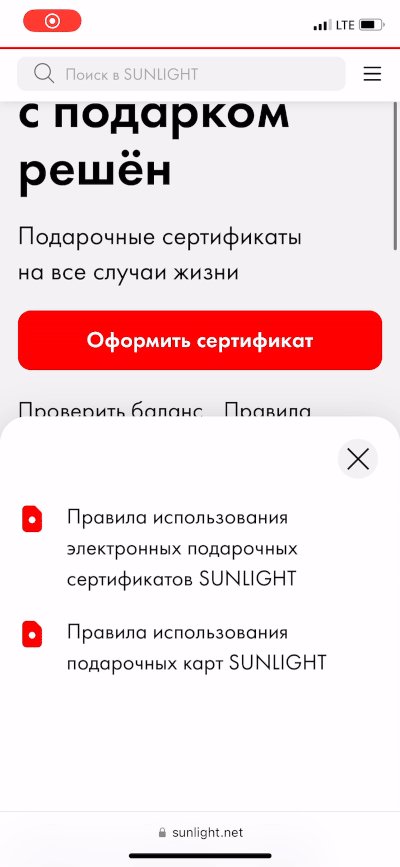
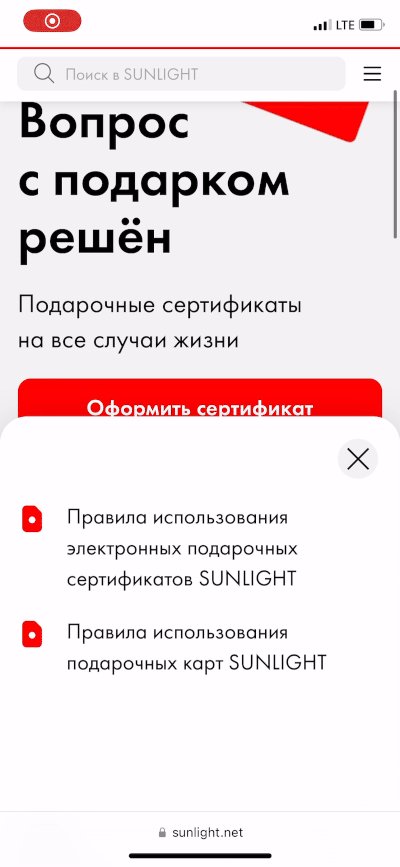
Затемнение фона
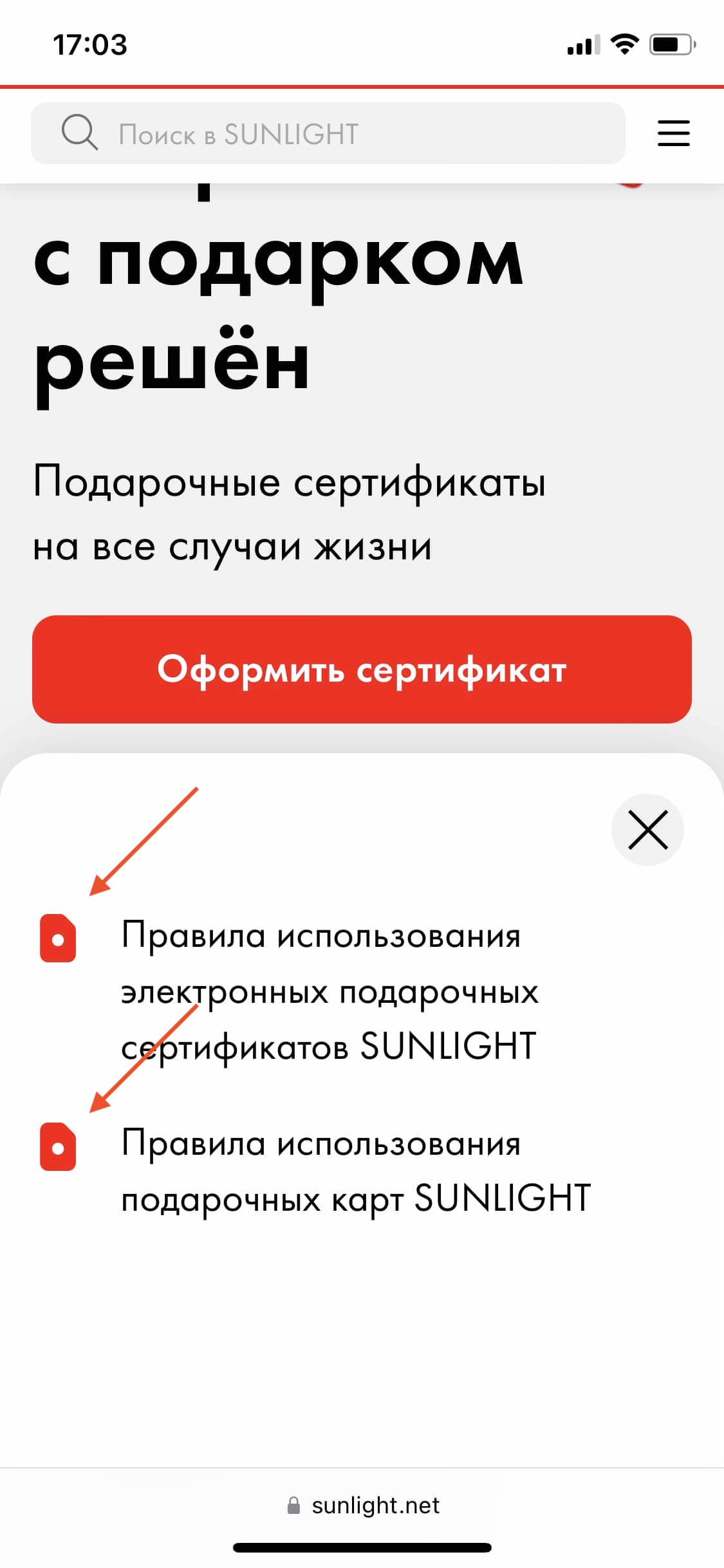
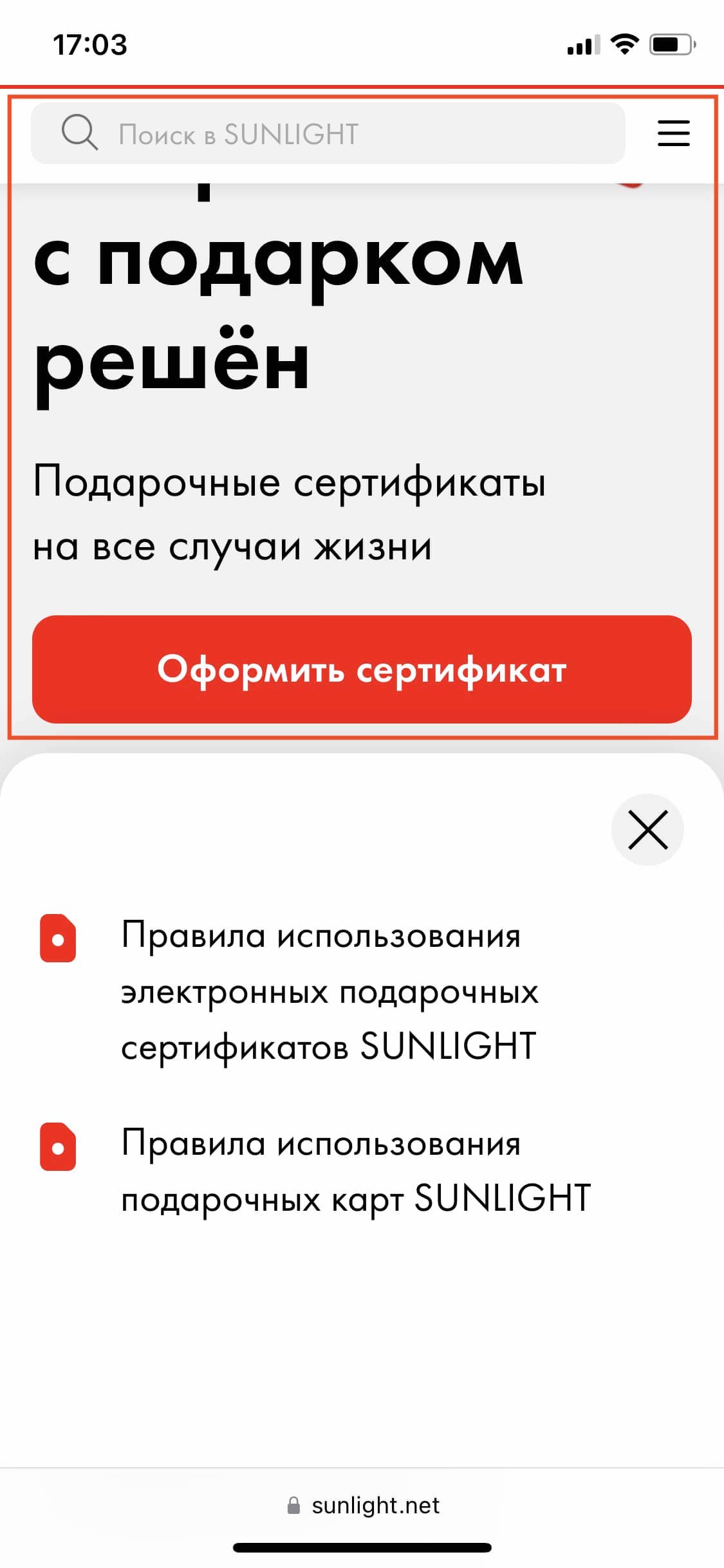
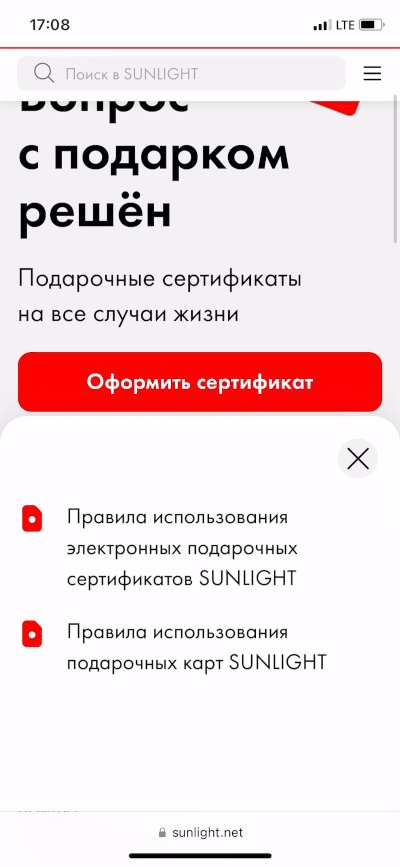
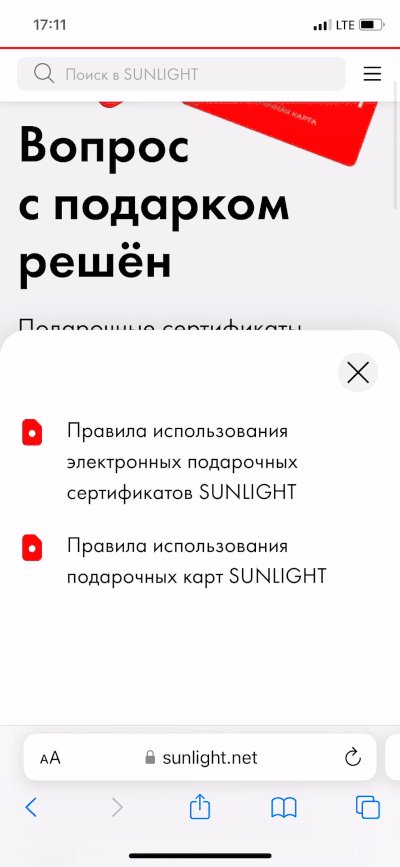
В мобильной версии при появлении карточки с выбором документов фоновый экран никак не затемняется. Хотя это позволило бы сместить на неё фокус внимания клиента.

Иконки документов
Иконки документов в карточке одинаковы, хотя они могли бы подчёркивать различие между сертификатами и картами.

Тап вне области карточки
В мобильной версии карточку нельзя закрыть тапом по фоновой части экрана, хотя такая реакция была бы ожидаемой.

Скролл фоновой страницы
Скролл фоновой страницы при появлении карточки не блокируется. Помимо прочего, это препятствует её закрытию с помощью смахивания вниз.

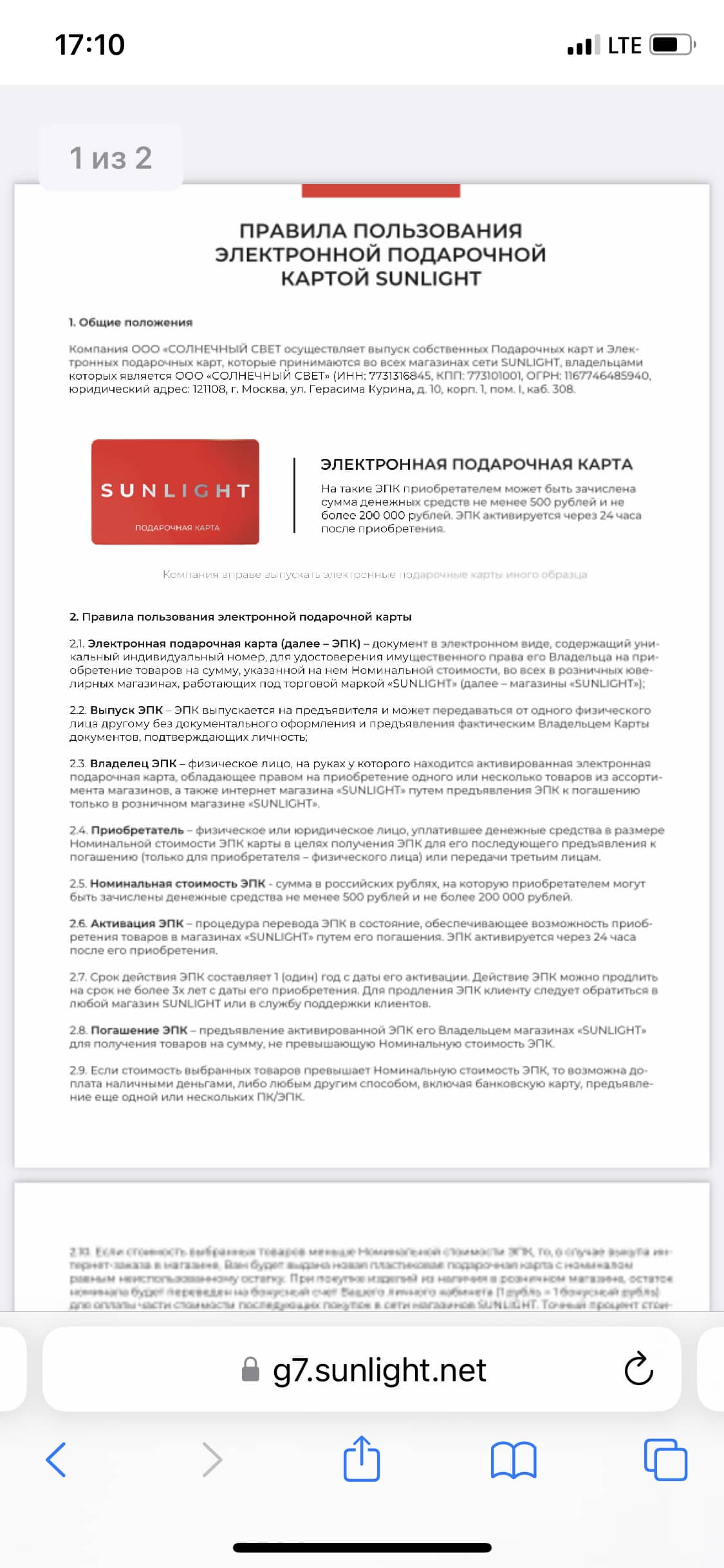
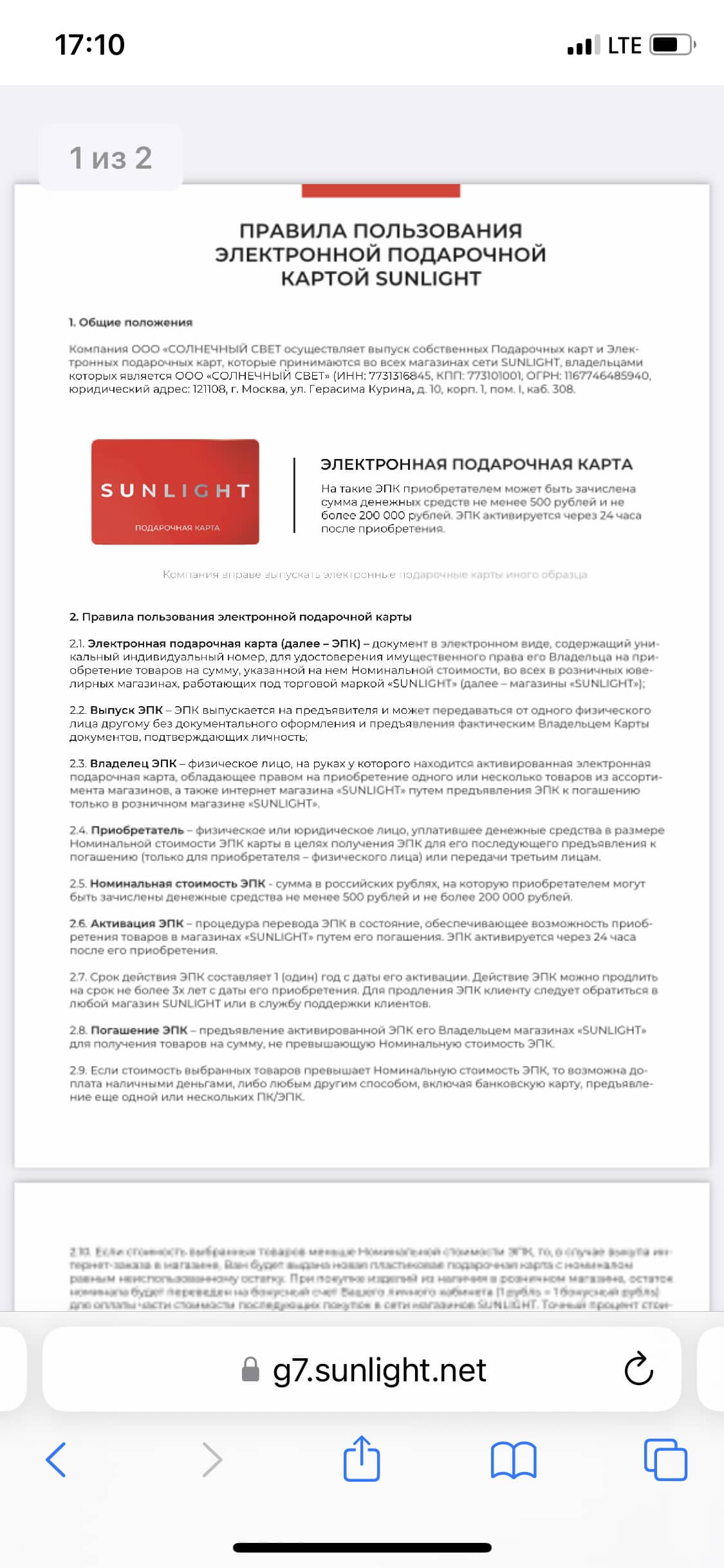
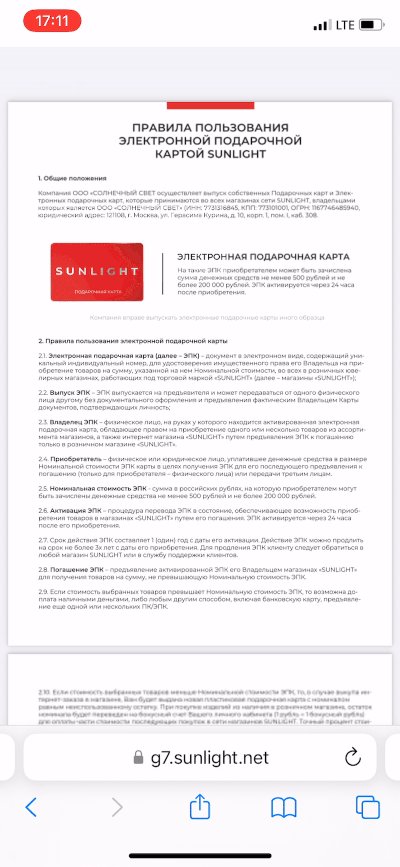
Мобильная оптимизация документов
Ни один из документов не оптимизирован под чтение с мобильного: если его нужно прочитать, приходится приближать документ, а это неудобно.

Формат документов
Документы загружены в pdf-формате, более тяжеловесном по сравнению с размещением plain текста условий на странице. Это увеличивает время их загрузки.

Терминология в документах
При переходе к правилам пользования сертификатом клиент сталкивается с документом о «подарочной карте». Чтобы не возникали вопросы, различий в терминах лучше не допускать.

Условия в лендинге и в личном кабинете
На странице сертификата ссылка ведёт на документ с условиями, отличающийся от тех, с которыми можно ознакомиться в рамках лендинга, и содержащий пикселящее изображение сертификата.
To be continued…
Надеюсь, что было полезно. Оценивая других, смотрим на себя. Подмечаем идеи. Прокачиваем свою насмотренность.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.


Обсуждение
Похожее
17 Figma-плагинов для создания эффектов
Не сайтом единым: клиентский опыт в eCommerce и частые ошибки
Как преуспеть внештатным дизайнерам: советы семи британских дизайнеров