
Движение трендов подобно качанию маятника, и в этом году мы наблюдаем разворот от чистого, современного дизайна к эстетике ретро, выраженной в многоцветной палитре и декоративных элементах.
Если вы отслеживаете тренды, вы везде найдете движения, подобные колебанию маятника. Например, движение от плоских знаков к объемным и обратно. Последние три года, если говорить о типографике, мы видим стремление к простым логотипам без засечек. Сначала Google, а затем и еще ряд крупных брендов, таких как Verizon, Calvin Klein и Century 21, обновили логотипы, отказавшись от засечек.
Стремление к простоте обусловлено желанием очистить основной месседж от постороннего шума, продемонстрировать прозрачность и доступность бренда. К сожалению, излишняя стерильность лишает бренды персональных черт, поэтому в этом году тренды развернулись в обратную сторону.
Среди повального упрощения дизайнеры начали скучать по декоративным элементам. Сегодня на волне ностальгии возвращаются логотипы в стиле ретро. Мы видели их на большом экране в фильме «Первому игроку приготовиться» и в сериале «Очень странные дела». Дизайнеры сдувают пыль со шрифтов, популярных в 70-х, 80-х и 90-х. Буквы с большими, выразительными засечками, похожими на роскошные усы, напоминают о прежних временах, но выполнены они с применением современных приемов. Миллениалы направляют тренды, и мы видим их проявление повсюду, от модных баров до крафтовых товаров. Оглянитесь назад, отметьте характерные черты и реализуйте их по-новому. У многих брендов это получается, и, думаю, это только начало.
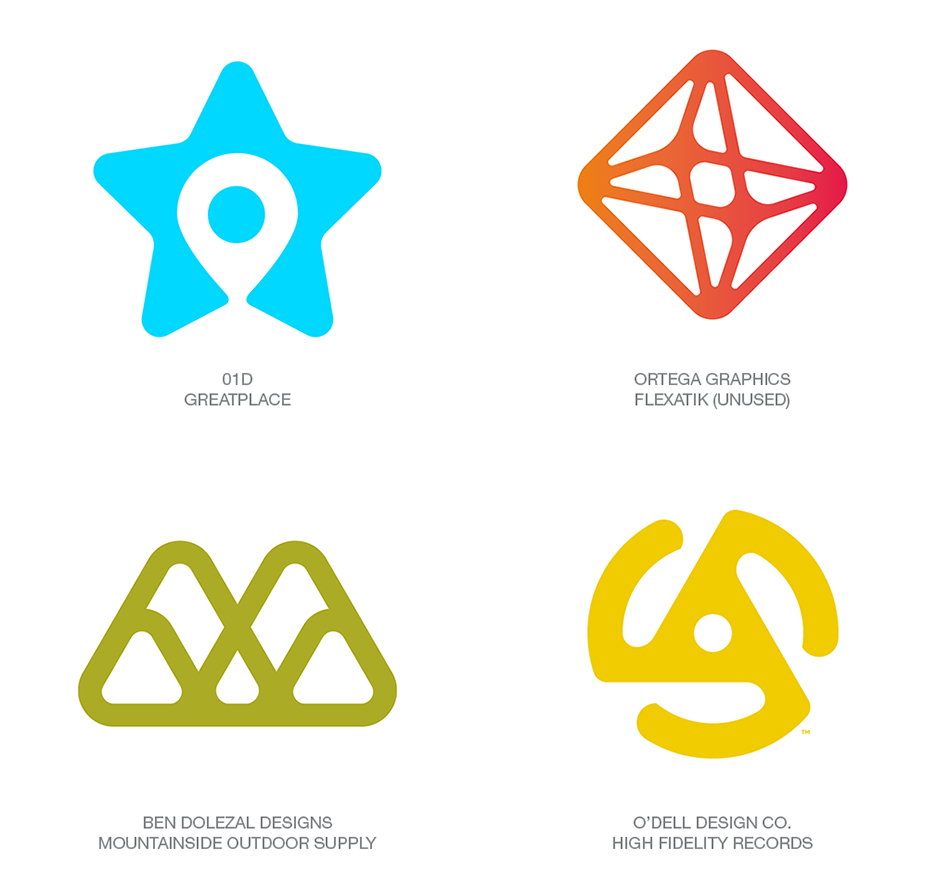
Знаменательные события произошли с цветовыми палитрами. Сегодня цвета живут преимущественно на экранах, поэтому их интенсивность возрастает. Цвета переливаются и смешиваются, делая градиенты неотъемлемым выразительным инструментом. Все мы знаем Инстаграм с его широким градиентом, простирающимся от желтого цвета до красного и дальше, вплоть до фиолетового — но это крайний случай. Спектр большинства градиентов не так широк, например, от красного к оранжевому. Сегодня градиенты воспринимаются как самостоятельные цвета, и похоже что эта тенденция будет развиваться.
Работая сообща, все перечисленные факторы заставляют маятник развернуться в обратную сторону, что вы увидите в отчете.
Хочу обратить внимание, что в понятии «тренд» нет ничего негативного, в том смысле, что сегодня что-то модно, а завтра уже нет. Логотипы, представленные в отчете, находятся на переднем фронте волны, влияющей на то, что появится завтра. Многие из них являются экспериментами, двигающими дизайн к новым изменениям. Мы все подвержены влиянию трендов, будь то мода, еда или дизайн. Мы любим тренды за то, что они постоянно меняются и развиваются, делая нашу жизнь разнообразней. Главное, не пытайтесь имитировать, наоборот, меняйте и развивайте, создавайте своё.
Галька
Подобно волнам, слизывающим острые углы камней, дизайнеры стирают углы своих знаков перед тем, как показать их клиентам. Знаете, родители убеждаются в отсутствии любых острых углов у игрушки, прежде чем дать её ребенку. Так вот, этими знаками глазки точно не выколешь. Суть тренда в двух словах: скругли, а потом скругли ещё раз. Да, все мы дотачиваем свои знаки, и иногда при этом немного смягчаем углы, но если взять этот приём в превосходной степени, получится уже нечто новое и своеобразное.
Знаки в этой категории выглядят дружелюбно и просто. Когда таким знаком маркирована услуга или продукт, можно подумать, что процесс или вещь прошла множество тестов, исключающих любые шероховатости. Для тренда характерна простота и использование одного цвета. Такие знаки не будут страдать от масштабирования, ведь все лишние детали и так удалены. Так или иначе, старайтесь соблюдать меру, чтобы из здорового загара не получился цвет курицы-гриль.

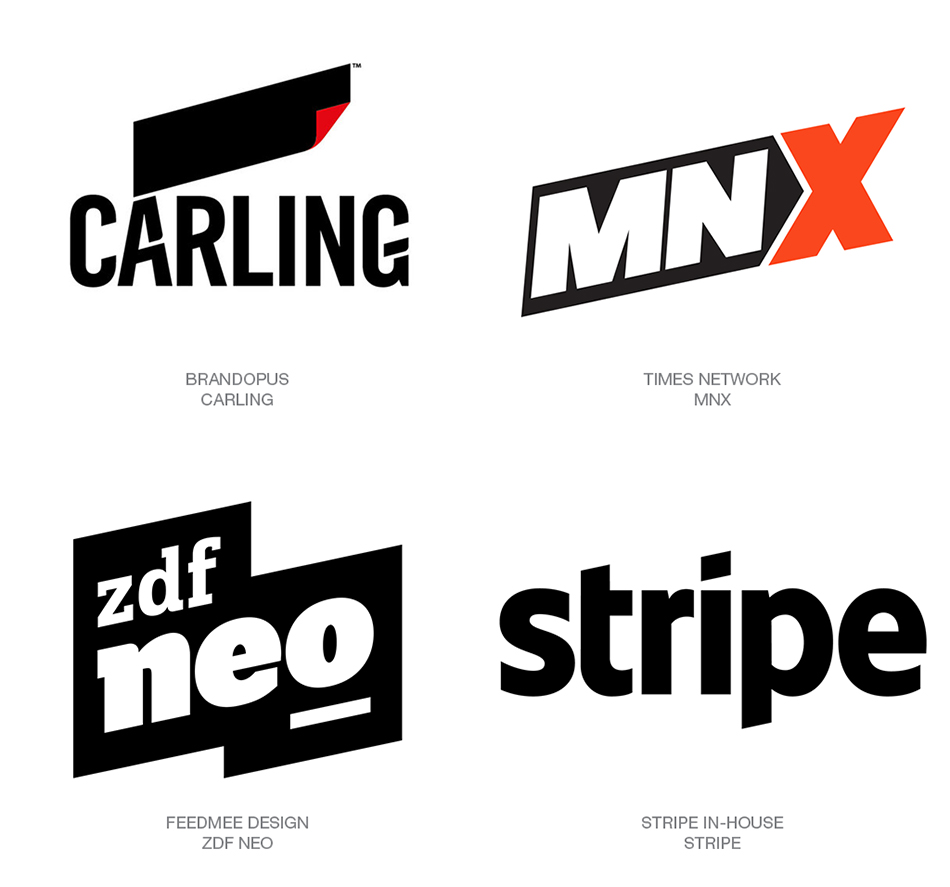
Параллелограмм
Одно из основных правил дизайна касается изображения движения вперед — вперед значит вверх и вправо. Именно таким вы хотите видеть график своих инвестиций, не правда ли? Это направление — движение от прошлого к будущему. Хотя в параллелограмме нет ничего необычного, количество логотипов, использующих эту форму, оказалось неожиданно большим.
Можно назвать такие характеристики параллелограмма, как агрессивность и резкость. Вы можете использовать форму как акцент, как контейнер для текста, или в главной роли, как в логотипе Carling. Параллелограммов может быть несколько. Для этой группы логотипов характерна спартанская простота — ничто не должно отвлекать от главной мантры тренда, — «вверх и вправо».

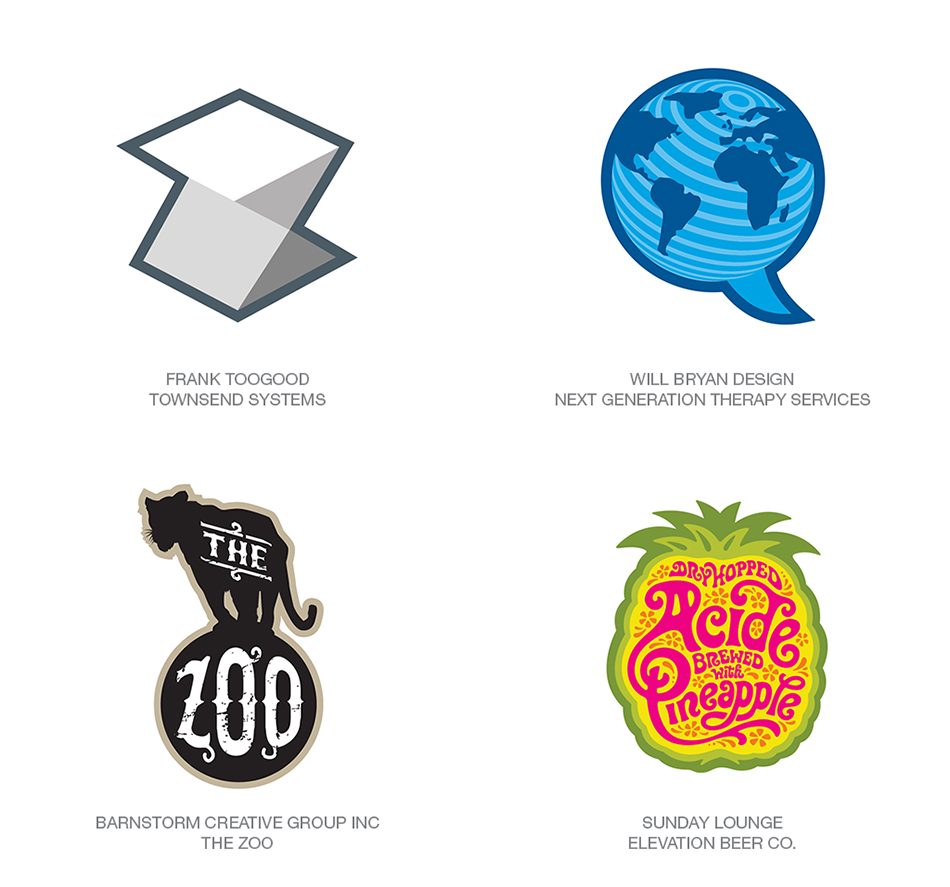
Контур
Вы знали, что если дизайнер спортивных логотипов решает сделать знак без широкой серой обводки, его сразу же увольняют? Конечно, как же мы еще узнаем, что это логотип спортивной команды! В чем тут причина — не ясно, но за последний год появилось множество логотипов с обводкой, не имеющих никакого отношения к спорту. Может быть, это астральная аура такая, излучающая кармическую энергию.
Можно считать по-разному, выполняет ли обводка в данном случае какую-либо функцию или нет. Как минимум, логотип с обводкой удобно использовать как на светлом, так и на темном фоне. Но, скорее всего, обводка в данном случае — выразительный приём, призванный привлечь дополнительное внимание ко вполне обычным знакам. Так это или нет, но лишняя капелька выразительности лишней никогда не будет.

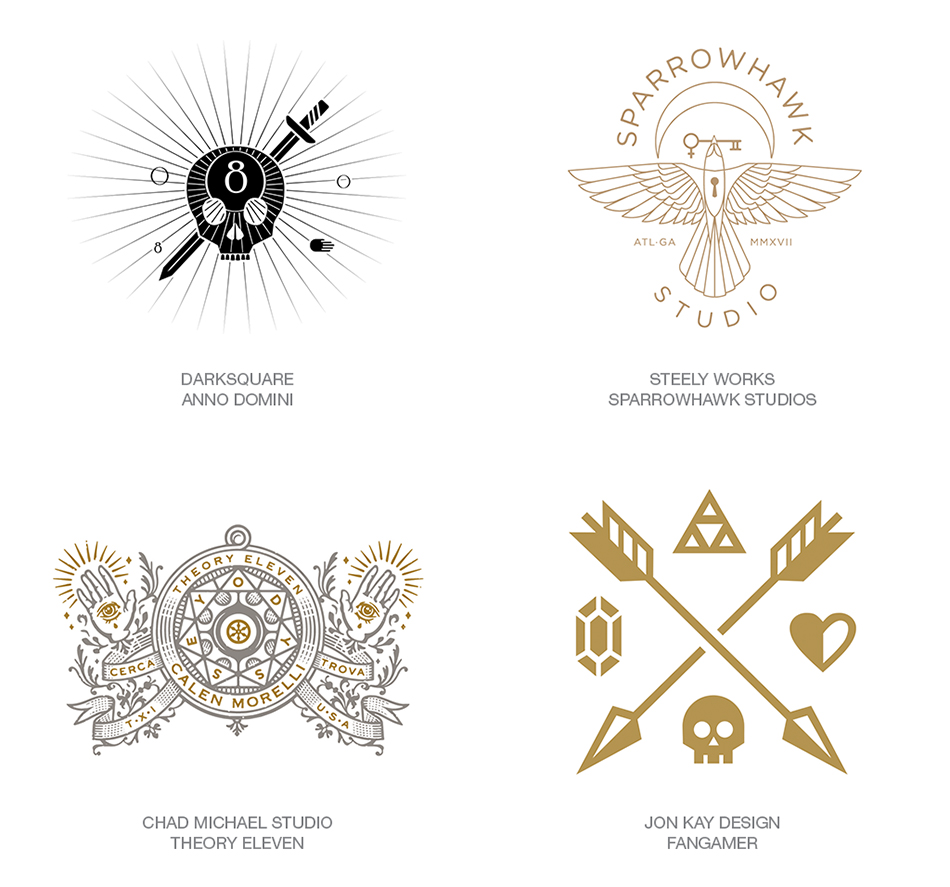
Современный религиозный символизм
Прежде всего нужно отметить, что работы из этой группы вряд ли появятся где-то кроме портфолио дизайнеров. Может быть, на паре крутых футболок, может на барабанной установке, но не более. Эта группа показывает, как дизайнеры увлечены знаками с богатым символизмом. От всех этих черепов и звёзд со стрелами так и несёт тайными обществами и мистическими ритуалами.
Если говорить про дизайн, то эти логотипы не только классно выглядят, но и демонстрируют способность дизайнера построить крепкую визуальную конструкцию из абсолютно пустых элементов. Создание таких знаков для воображаемых проектов нельзя назвать бесполезным занятием, но, несмотря на то, что знаки исполнены очень элегантно, глубокого смысла в них не найдешь. Берешь, меняешь луну и руку с мечом на петуха, свинью и шапку повара — готов новый логотип.

Неовинтаж
Ключевой тренд этого года — возвращение к прошлому. Вроде того, как к фильмам снимают сиквелы и ремейки. Порой до боли приятно сыграть на ностальгической ноте, но помните, что таким способом создать что-то оригинальное у вас вряд ли получится. В этой группе мы наблюдаем нечто вроде контр-тренда или просто заполнения пустого пространства.
Итак, в этой группе используются изображения в стиле прошлого века, что логично. Отдать дань модерну ещё актуально, как и возродить маскотов из прошлого. Мы видим характерное размещение текстовой части поверх изображения. Также можно отметить качественную проработку и налёт романтики в стиле.

Хипстерский монохром
Тренд стал формироваться пару лет назад, когда на стоках распространилась «хипстерская» графика. Вообще мне не до конца понятно, кто тут хипстер — клиент или сам дизайнер. К счастью, тренд созрел и вышел за рамки клише в виде перекрещенных стрелок и рукописных шрифтов, которые раньше определяли вид этой группы
Характерные черты этой категории знаков: объединение множества элементов, отсутствие цвета, использование линий постоянной ширины. Как правило, такие знаки используются для маркировки традиционных товаров и услуг, поданных под современным соусом.

Торговая марка и дата основания
Здесь мы видим знаки, отличающиеся использованием аббревиатур, образованных от слов «trade mark» и «established» (англ. «торговая марка» и «основано»). Аббревиатуры формируют общую композицию логотипа, зачастую располагаясь симметрично по сторонам, наподобие чаш весов.
Современный молодой бизнес старается откусить кусочек клиентуры у брендов, обладающих по-настоящему богатой историей и наследием. И этого можно добиться с помощью грамотного дизайна, даже если история вашей компании начитается с прошлого четверга.

Легкие градиенты
Все мы знакомы с переходами от одного цвета к другому в дизайне логотипов. Продолжают быть популярными экстремальные случаи градиентов, как у Инстаграма, но сейчас мы говорим о другом. В центре этого тренда — добавление незначительного градиента в знаки, которые легко могли бы быть одноцветными. Градиент в данном случае — легкое изменение насыщенности цвета, примерно процентов двадцать, не более. Может даже показаться, что так выглядит плохо пропечатавшийся знак.
Раньше были такие времена: пурпурный цвет принадлежал T-Mobile, а оранжевый с фиолетовым — FedEx. Сегодня с брендом может ассоциироваться не только цвет, но и градиент цвета, например жёлто-оранжевый, как у Belfast. Градиенты сегодня это новые цвета. Если говорить о смыслах, то такой приём может означать процесс или прозрачность. Да, такие знаки, скорее всего, будут ограничены RGB цветовым пространством.

Нужно больше золота, милорд
Раньше клиенты просили дизайнеров сделать их логотип в золоте, а сегодня сами дизайнеры стремятся позолотить всё, что подвернется под руку. Конечно, использование золотого фольгирования при печати знака — традиционный приём, но в этом тренде мы видим именно отображение золотой текстуры на экране. А способов сделать это сегодня предостаточно.
Золото это золото, как оно было раньше, так и остается сегодня, со всеми принадлежащими ему ассоциациями, вроде престижа и элегантности. Но все это относится только к одноцветному отображению. Прошу вас, не увлекайтесь всякими текстурами и градиентами, если вы отображаете золото на экране монитора.

Сомбре
Если вы — сообразительный дизайнер, понимающий преемственную связь между прошлым и будущим, вы можете почерпнуть что-то в прошлом и назвать своё заимствование открытием. Дизайн текстиля Вернера Пантона в 1971 году положил начало тенденции использования концентрических полос разных цветов в дизайне ковров и в декоре стен. Сол Басс часто прибегал к этому приёму в 70-х годах, например, в дизайне логотипа Paul Harris Stores. Этот тренд напоминает Омбре из отчета 2016 года, но с большим акцентом на ступенчатости и геометрии линий.
Аналоговый градиент выглядит свежо и ярко для молодого поколения, а оттенок ретро добавляет шарма к общему впечатлению. Развитие тренда состоит в применении элементов новых форм, наряду с традиционными полосами, что позволяет создавать новые богатые решения.

Цветные полоски
В одних отчетах больше групп, различающихся только нюансами, в других — меньше. На первый взгляд может показаться, что данная категория всего лишь вариация предыдущей темы, но на самом деле тут есть одно важное отличие. Корни у этого тренда и Сомбре — общие, но есть и разница, заключающаяся в разделении цветных полос белым пространством.
Благодаря разделяющим линиям, знаки в этой категории выглядят более ярко, не так размыто, как в предыдущей. Разделители могут быть той же ширины как и цветовые полосы, а могут быть и тоньше. Тут важно не забывать, что чем проще дизайн, тем проще он воспринимается. Добавляя разделительные полосы, мы усложняем конструкцию, поэтому следует ограничивать общее количество ступенек для достижения оптимальной выразительности.

Широкий контур
Широкие, насыщенные линии этого тренда — развитие идеи монолинии. Странно было бы предполагать, что этот год обойдется без очередной интерпретации монолинейного тренда. Изначально это направление, зародившееся как противопоставление формам из тоновых заливок, оперировало контуром. Сегодня мы видим, как этот контур приобретает черты тоновой заливки, увеличивая площадь. Это хорошо, ведь слабые тонкие конструкции из контуров эволюционируют в крепкие и смелые знаки, напоминающие о золотой эре дизайна логотипов.
В отличие от прежних монолиний, новые знаки не страдают от масштабирования. Иногда заливки внутри контура могут быть избыточными, поэтому у половины всех знаков они отсутствуют. Основная хитрость при создании подобных знаков — подобрать оптимальную насыщенность линии с хорошим контрастом, чтобы знак одинаково хорошо считывался как в малом так и в большом масштабе.

Отрез
К буквам все относятся очень серьезно, и я говорю сейчас не только о дизайнерах. Спросите любого специалиста по шрифту и узнаете, что добавлять детали и украшения к форме букв можно, а вот за отрезание частей вы подвергнетесь острой критике. В этом тренде дизайнеры хулиганят, привлекая тем самым внимание к своим знакам.
Если подойти к обрезанию разумно, можно обойтись без проблем с читаемостью. Люди вообще достаточно смышленые для того, чтобы самостоятельно заполнить пробелы. Конечно, есть большая разница между чисто стилистической подрезкой и попыткой визуализировать месседж или создать необходимый контекст в знаке. Понятно, что последнее является предпочтительным. В логотипе Word slate отсутствие части буквы не создает трудности для прочтения, но визуально помогает передать смысл занятия компании, заключающийся в редактировании текста. Будь осторожным и остроумным, и сможешь достичь успеха с использованием этого приёма.

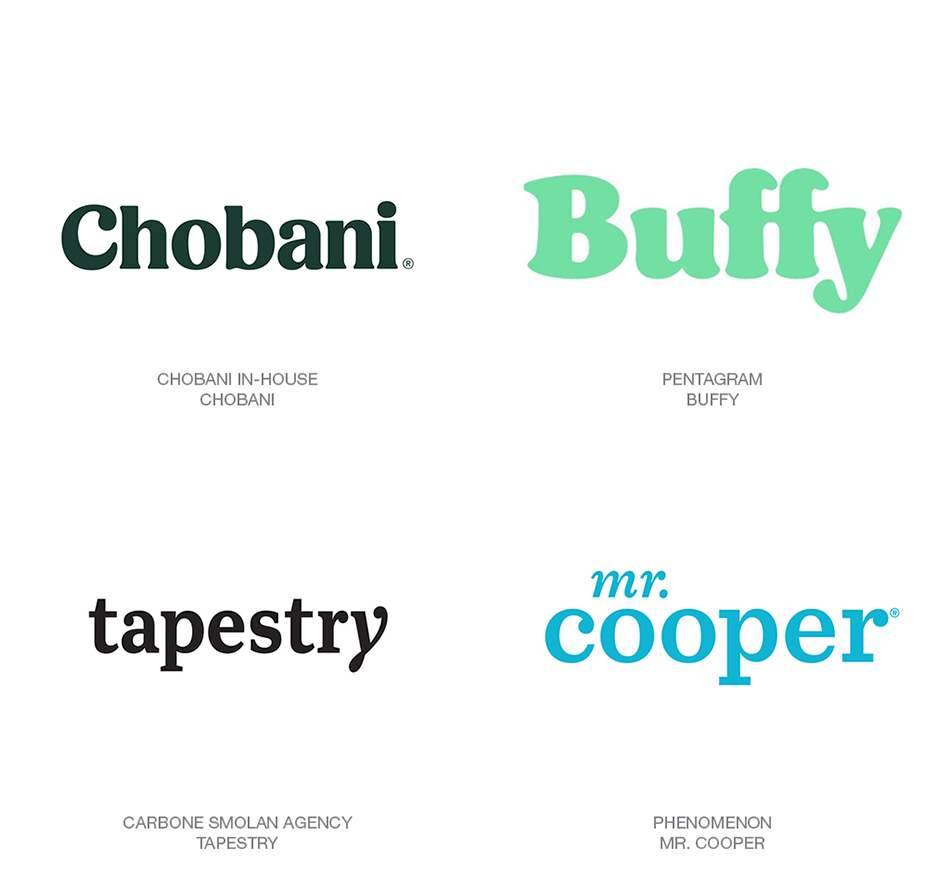
Возвращение засечек
Представьте картину, где большинство известных брендов меняют свои логотипы на бездушные гротески. Эта картина актуальна до сих пор, хотя противоположная тенденция тоже наметилась. Может быть, дизайнеры, пересмотревшие «Очень странные дела», открыв рот стали массово копировать логотип сериала? Шутка, конечно, но, тем не менее, я бы не стал недооценивать культурное влияние этого шоу. Как бы то ни было, сегодня все больше и больше дизайнеров обращаются к засечкам в своих логотипах.
Новый логотип Chobani, прежде выполненный гротеском, приобрел неожиданную теплоту и шарм. Так что если вы хотите прокатиться на контр-тренде, используйте насыщенные, плавные линий в своей работе. Как сказал Аристотель, природа не терпит пустоты.

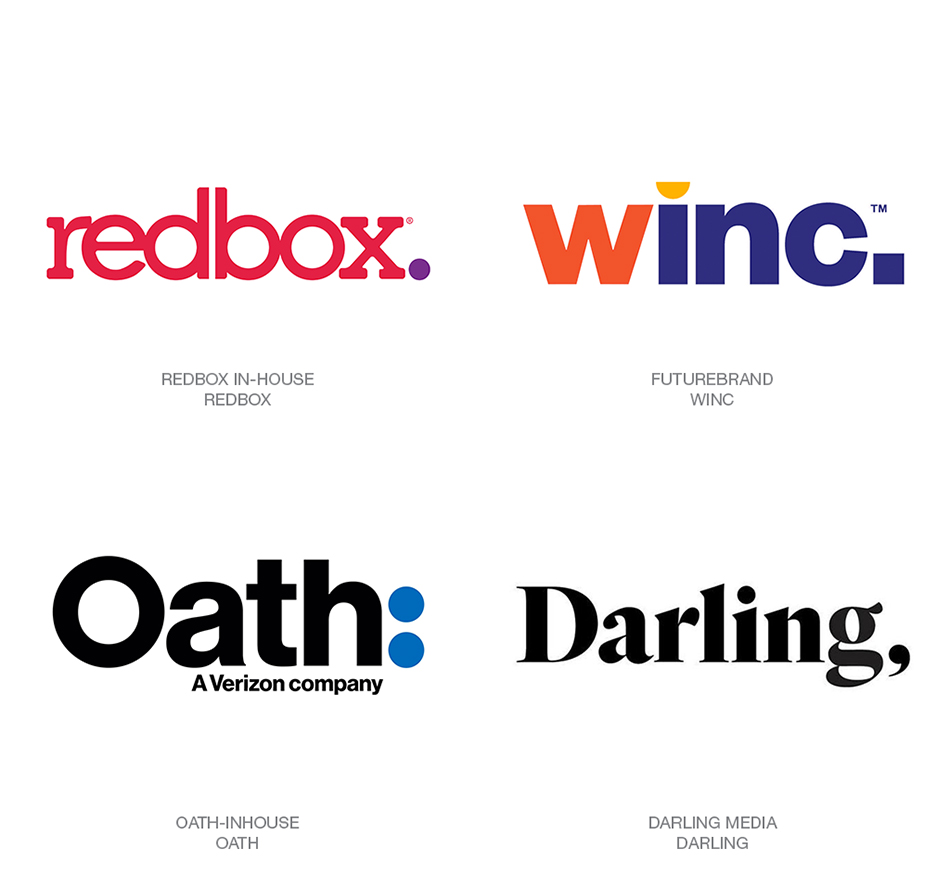
Пунктуация
Создавая логотип, мы не можем прикрепить объяснение или инструкцию — знак должен говорить сам за себя. Тем не менее, в прошлом году появилось множество знаков, использующих пунктуацию по совершенно разным поводам. Использование точки или двоеточия после логотипа — не просто стилистическое решение. Пунктуация в логотипе открывает новые возможности построения диалога с потребителем.
В логотипе Darling мы можем видеть замечательное использование запятой. Издание как бы приветствует читателя, одновременно обращая его внимание на информацию, следующую после вступления. У Winc мы видим выделение части «.inc» при помощи пунктуации, которое сохраниться и при отображении логотипа в одном цвете.
Читайте также отчёты прошлых лет: 2016 и 2017.


Обсуждение
Похожее
Коллекция туристических логотипов стран
10 простых и стильных логотипов
77 способов дизайна буквы «М» (статья на английском)