Я не буду дословно приводить лирическое вступление Билла Гарднера к статье, желающие могут ознакомиться с ним в оригинале. Достаточно будет отметить, что приведенные в свежем отчете тренды являются в основном развитием трендов 2016 года. Билл отмечает, что общее количество идей ограничено, и новые тренды воспроизводят прежние, обрастая при этом новыми чертами. Ключевая тенденция, которая отмечалась в прошлом году, — преобладание простых геометрических форм — сохраняется.
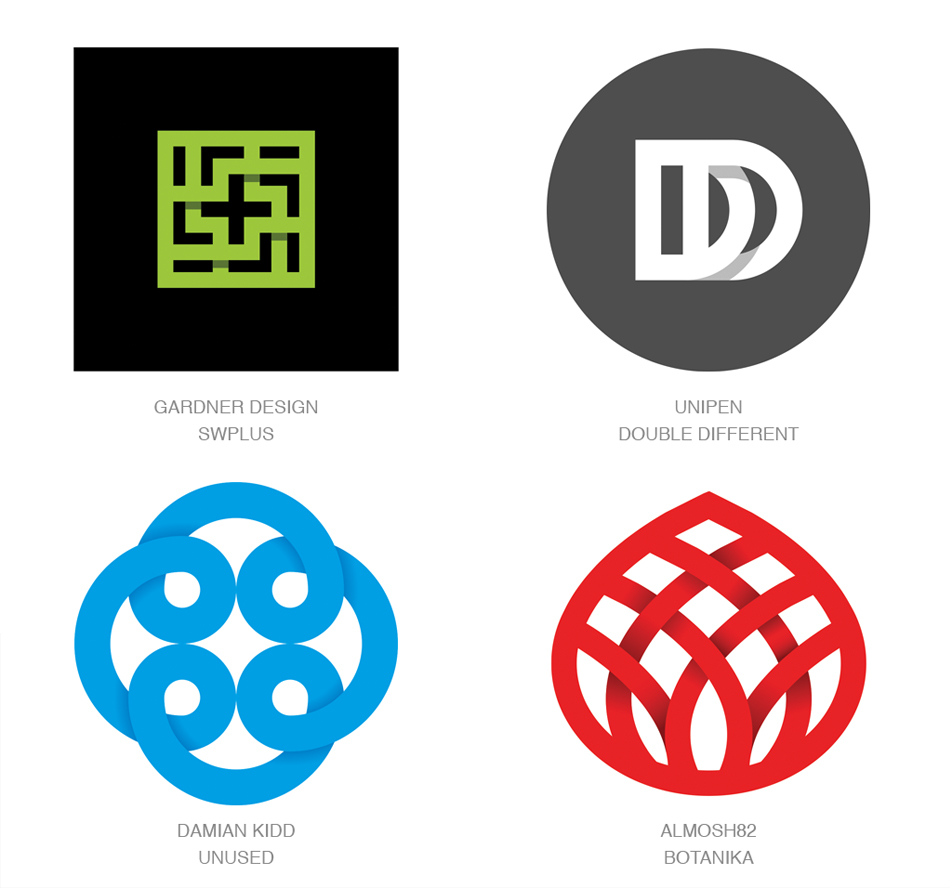
Теневые перекрытия

Несмотря на естественное ограничение, которое накладывает плоская поверхность листа, находчивые дизайнеры никогда не испытывали проблем с изображением объемной реальности. На протяжении лет традиционным способом является изображение затенения, образующегося, когда один элемент перекрывает другой. Расположение одного элемента над другим создает ощущение разделенных пространством слоев.
Как правило, для теней в этом приеме не используют плавные градиенты. Однородный цвет на пару тонов темнее основного дает достаточный эффект для того, чтобы натурально показать расположенные в пространстве слои. Для этого приема требуется введение всего одного дополнительного оттенка, а эффект превосходит все ожидания. Вряд ли получится назвать этот тренд сильно меняющим «плоский» дизайн, но это, как минимум, хороший способ его разбавить.
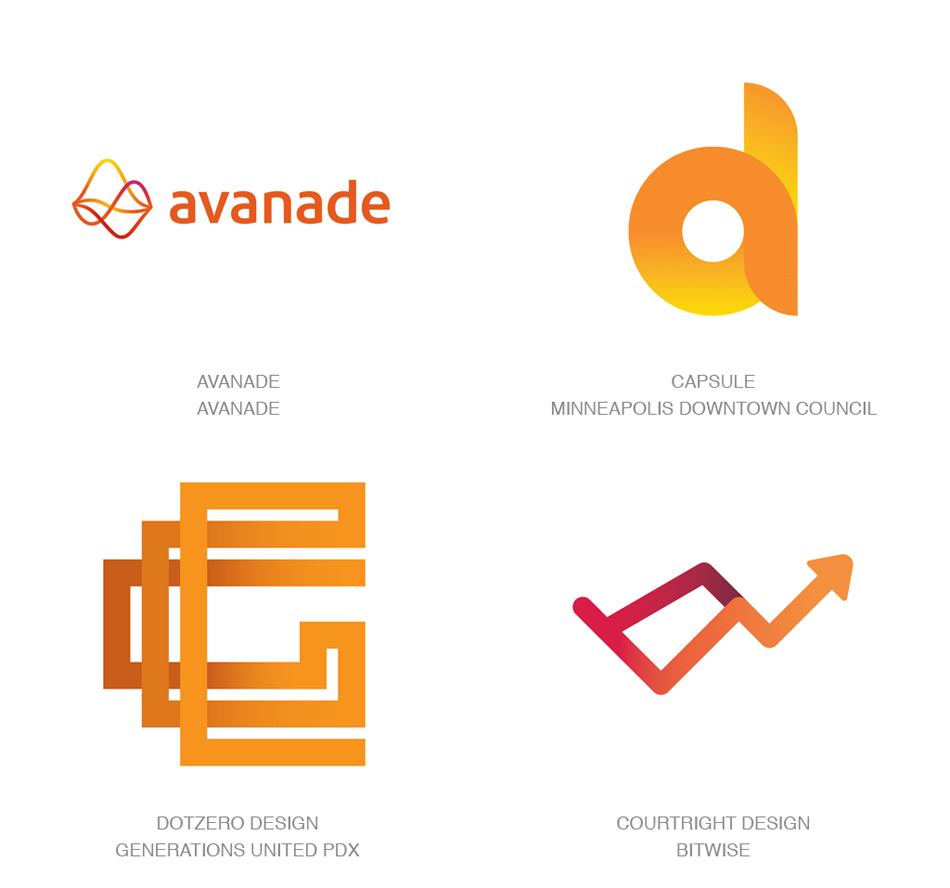
Обесцвечивание

Эти знаки выглядят так, как будто выступают из густого тумана, прежде чем предстать перед публикой. Непонятно, проявляется знак или, наоборот, скрывается в тумане, но определенно ясно, что происходит некий процесс. В этих знаках используется градиент от белого фона к основному цвету. Несложно представить, как эти знаки могут быть адаптированы для черного или цветного фона, тем не менее, белый фон кажется предпочтительным. Свет намекает нам о развитии, свежих возможностях, и дает хорошее ощущение пространства.
Этот прием будет работать, только если дизайнер позволит зрителю увидеть достаточную часть для того, чтобы опознать всю форму целиком. Знак для Be! Five Branding, составленный из пяти частично растворяющихся в пространстве колец, работает потому, что даже четверти кольца достаточно для идентификации общей формы. Аналогично и буквы могут быть узнаны по небольшой их части. Я заметил, что кольцевые знаки с этим приемом напоминают анимацию загрузки, и не уверен, что это уместная ассоциация для использования в айдентике. Этот прием заставляет меня задуматься, насколько мне вообще необходим скрывающийся за таким знаком контент.
Восходящий градиент

Данный тренд скорее технический прием, чем способ реалистичного изображения формы. Восходящий градиент позволяет символически наметить пространственные слои или глубину в знаке. Практически знак живет в плоском пространстве листа, поэтому если вы хотите добавить ему глубины или пространства, вы должны определиться, как вы будете этого добиваться: символически или реалистично. Так как в этом приеме отсутствуют понятия света и тени, можно считать его компромиссным вариантом.
Суть выразительного приема заключается в создании траектории в знаке, по которой распространяется градиент, таким образом, чтобы линия или плоскость знака в точке, где она пересекает саму себя, была выделена разницей в цвете. Хоть выгода этого приема более заметна для знаков, построенных из линий, данный прием этим не ограничивается. Знак Миннеаполисского городского совета начинается с насыщенного цвета в правом нижнем углу, и по мере распространения вдоль кольцевой поверхности знака градиент позволяет форме пересекать саму себя без использования теней или разрывов. Очевидно, что этот прием не может быть реализован без полутонов, но это уже не кажется таким критичным сегодня, когда большинство знаков живут в RGB-пространстве цифровых носителей.
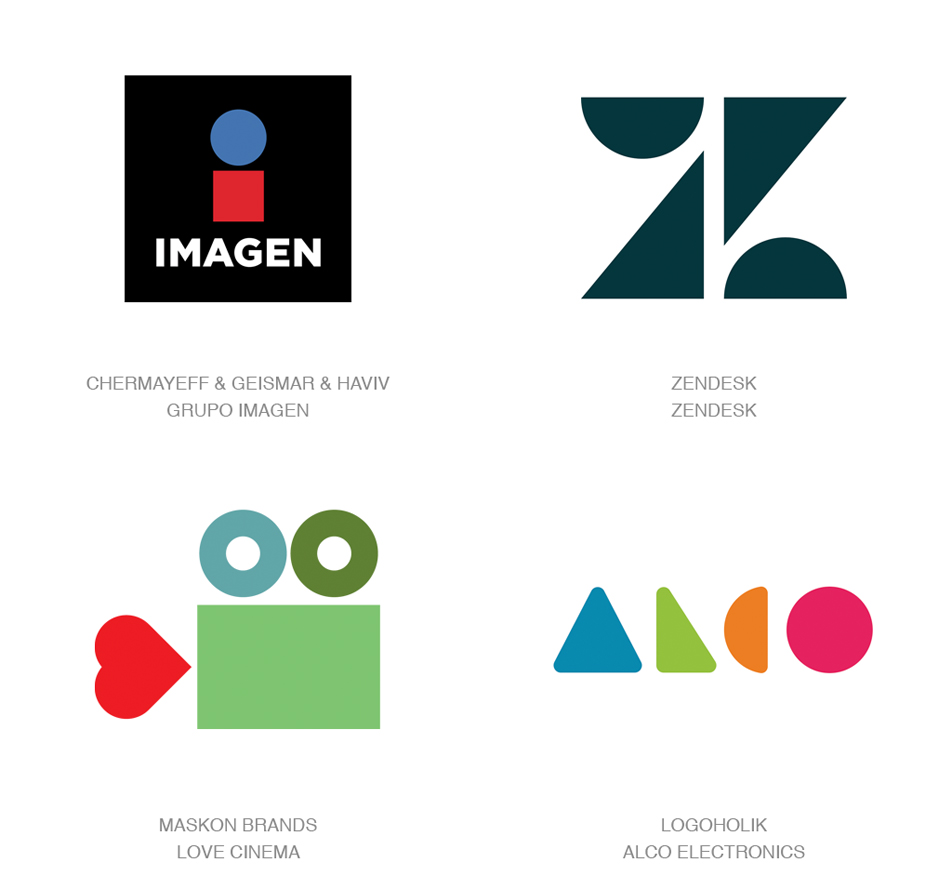
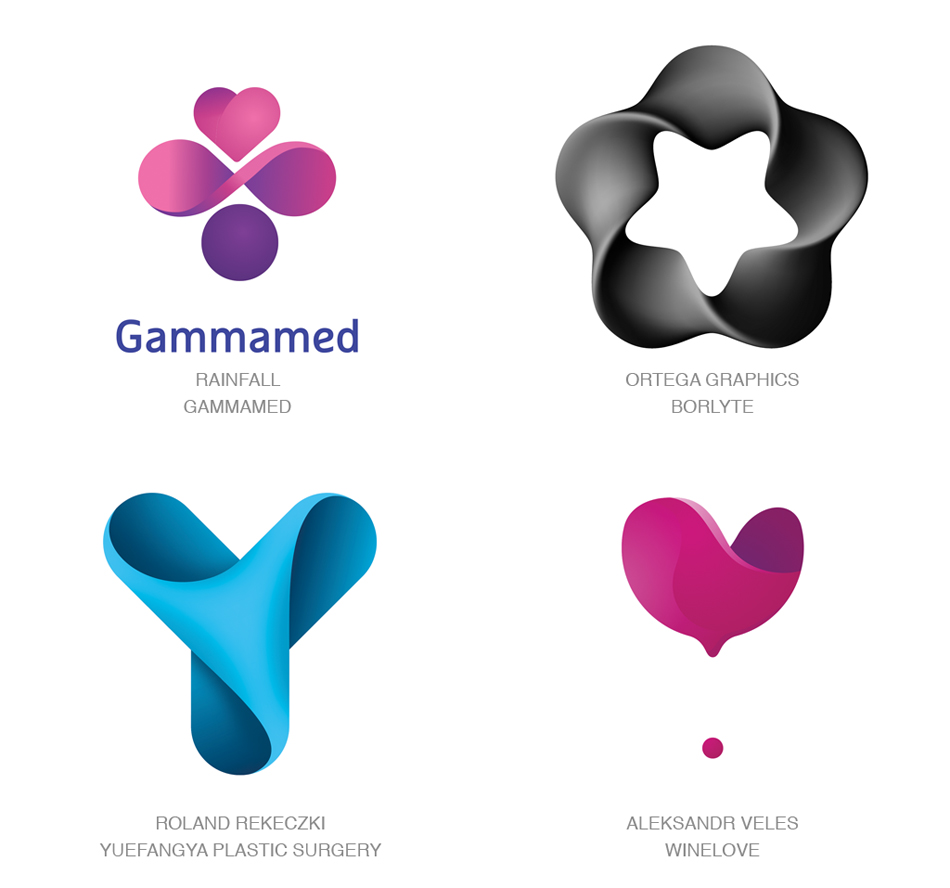
Простота

Простота для формы в дизайне логотипов является чем-то сходным со знаком отличия, данным в награду за выдающиеся заслуги. Такие знаки напоминают мне о натуральных продуктах питания, призывающих вас не употреблять в пищу добавки, названия которых вам трудно прочесть. Если компоненты знака не напоминают набор игровых блоков, с вашим дизайном явно что-то не так. Некоторые из них выглядят как гости из 60-х или 70-х, но более зрелые цветовые палитры и развитие знака в фирменном стиле дают понять, что это гости из завтрашнего дня. Цвета, как правило, чистые, но подобраны так, чтобы дистанцироваться от базовой детской палитры.
Формы обычно автономны, но скомпонованы так, чтобы рассказать историю. Если вашему дизайну недостаточно прямых углов и пары дуг, вы, скорее всего, не попадаете в жанр. Как в конструкторе Лего, комбинировать три или четыре простых элемента можно до бесконечности, пока нужная выразительность не будет достигнута, как это сделано, например, в знаке для Love Cinema.
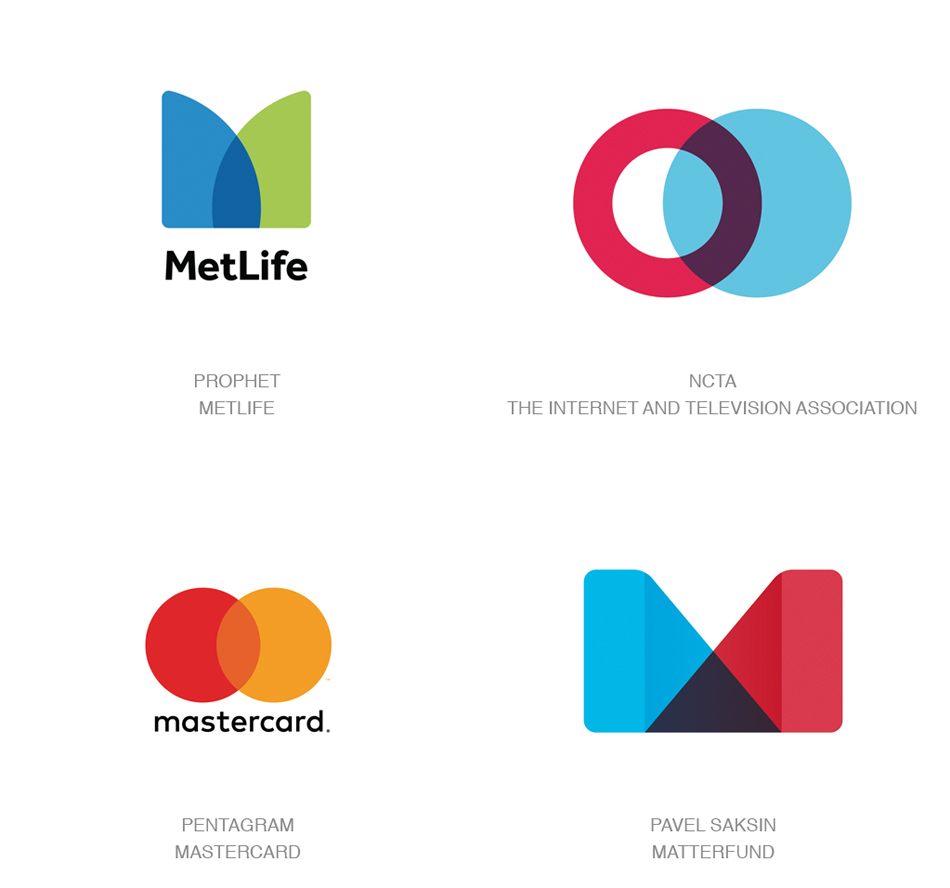
Простые наложения

Комбинация строгой эстетики предыдущей категории простых форм с прозрачным наложением создает визуальный месседж настолько же очевидный, как и способ его создания. Подобные знаки дают ясно понять, что никакое приукрашивание формы не требуется. В основе выразительного приема лежит представление, что один плюс один могут дать больше чем два. Две четверти окружности в знаке MetLife образуют не только букву М, но и дополнительную форму внутри знака.
Прозрачность стала стандартом в айдентике с разнообразным набором выразительных приемов. Одна из ключевых особенностей — возможность подчеркнуть прозрачность компании или услуги, которую она поставляет. Часто используемая в дизайне для финансовых организаций, прозрачность позволяет указать, что инвестиции клиента открыты для проверки, и внутренние процессы не скрываются от общественности. Агентство Pentagram использовало этот прием в своем фейслифтинге логотипа Mastercard. Главная проблема этого тренда заключается в том, что существует не так много простых форм, которые мы можем использовать для дизайна, так что скоро мы ощутим их нехватку. Будем надеяться, что данный тренд найдет способы для дальнейшего развития.
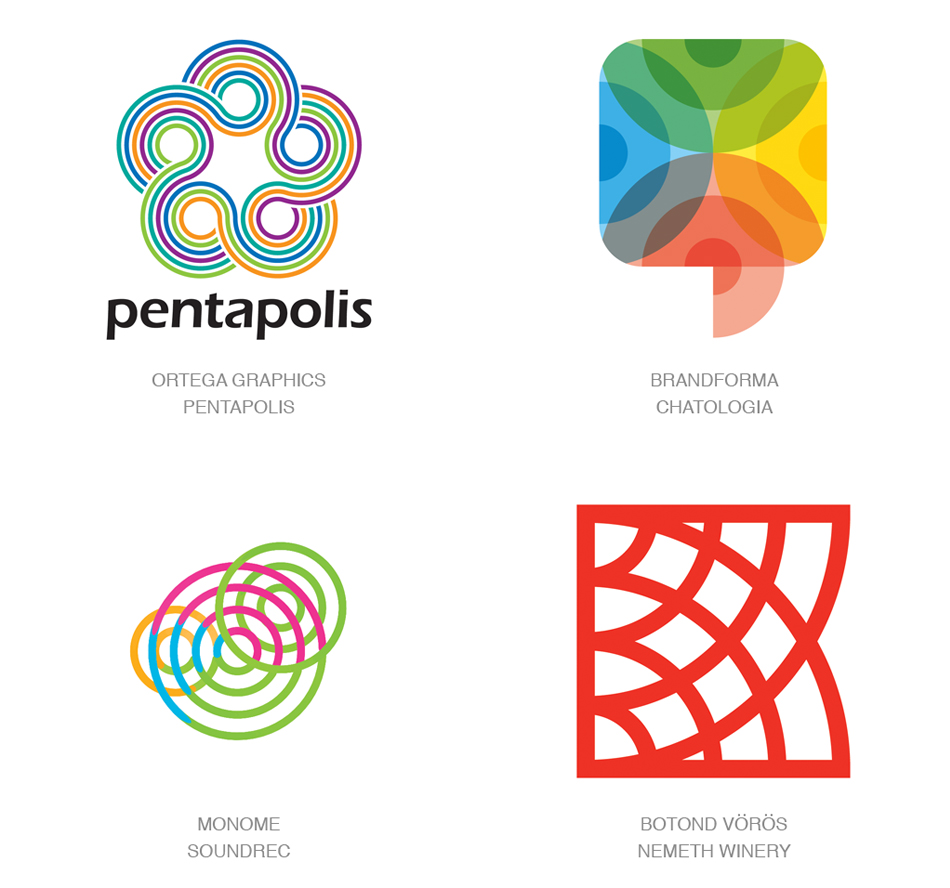
Мультицентричность

Если только вы не верите в плоскую Землю, вы представляете параллельные линии на поверхности шара как концентрические круги. В этом году линейный тренд продолжает свое развитие, и неудивительно, что у нас целая куча знаков с кольцами, а особенно актуальна идея групп концентрических колец, перекрывающих друг друга. Волны на поверхности воды, радиоволны, WiFi, тепловые волны или хорошая карма — подумайте, что может излучаться, и, если это совпадает с тем, чем занимается компания вашего клиента, такое решение может вам подойти. Главная мысль этого тренда — взаимное влияние множеств.
Лэнс Уэйман мог бы гордиться тем, как его логотип Олимпийских игр в Мехико повлиял на возрождение этого тренда. Соотношения между формой и негативным пространством могут варьироваться от монолайна до плоскости. Из представленных здесь знаков ни в одном нет полной окружности (а как же Monome? – прим. перев.) Не то чтобы это было обязательным правилом для тренда, просто выразительнее показать интерференцию окружностей, изображая только их часть.
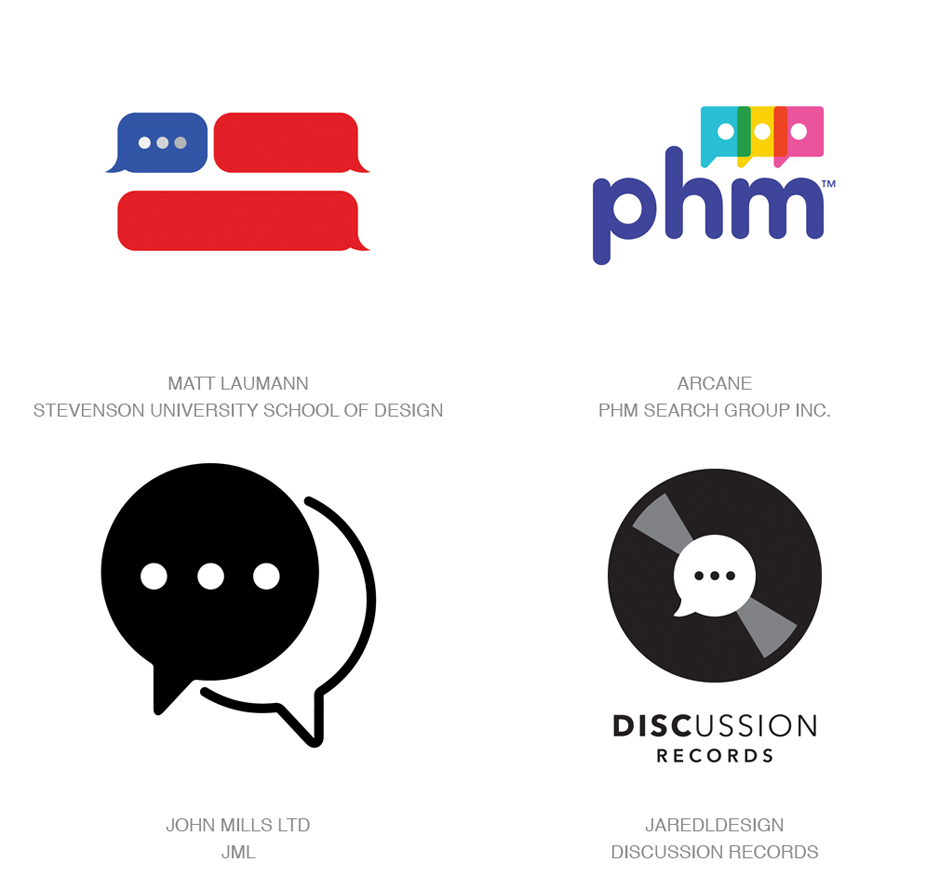
Точки

Каждый год мы наблюдаем за тем, как цифровой символизм входит в нашу повседневную жизнь. Многоточие или «символ вода текста», обретает сегодня все большую значимость — члены нашего общества буквально заворожены этими мерцающими точками. Мы можем поместить многоточие на флаг и получить символ политической дискуссии. Обратите внимание, что одинокий бабл в логотипе Discussion Records выглядит скорее как монолог, а не диалог.
В свое время эти точки были всего лишь способом для ленивых писателей не заканчивать предложение. Тем не менее, в 2005 году, компания Blackberry использовала многоточие в своем интерфейсе, а два года спустя подтянулся и IPhone. Сегодня многоточие означает на языке символов, что у вас есть что сказать. Вы держите слово, а другие терпеливо вас ожидают. На данный момент многоточие предполагает использование внутри речевого баббла, но кто знает, когда данный символ сможет освободиться от этого контекста.
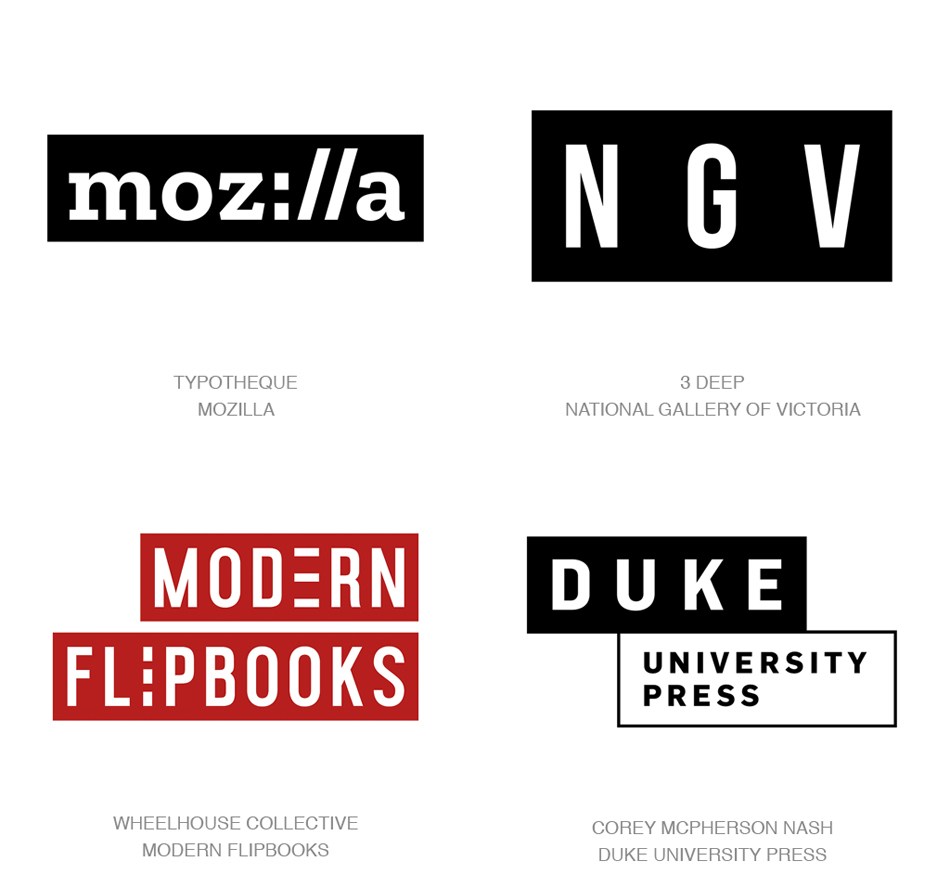
Текстбоксы

Я считаю, что качественный текстовый логотип является лучшим воплощением ясности и функциональности. Зачастую текстовое решение подвержено комплексу неполноценности при сравнении с графическим знаком. Именно желание стать более конкурентоспособным заставляет текстовый логотип обрастать иногда совсем лишними деталями. Каким образом текстовый логотип может заявить о себе среди остального текста на странице? Цифровые носители подсказывают нам способ как буквально выделить текстовый логотип. Представьте, что вы используете курсор для выделения с помощью рамки — это действие наглядно визуализирует возможность придания дополнительной выразительности текстовому логотипу.
Подобный прием находит практическое применение, когда текст необходимо расположить поверх фотографии или рисунка. С точки зрения айдентики такой прием может быть уместным, если бизнес вашего клиента связан с языком или текстом. Например, в логотипе Mozilla, сообщества свободного программного обеспечения, текстбокс помогает выделить логотип на экране монитора.
Инь-ян

Иногда случается, что возрождение популярности какого-либо символа происходит с удвоенной силой. Но не так часто это происходит с символом, возраст которого насчитывает 3500 лет — именно столько времени прошло с первого задокументированного изображения символа Инь-ян, переживающего вторую молодость на волне популярности мультикультурного диалога на Западе. Ян, светлая сторона, символизирует положительный полюс, активное мужское начало, а Инь — темное, пассивное и отрицательное женское начало. Звучит довольно женоненавистно для столь просветленного символа, да? Сама концепция соединения противоположностей для создания превосходной силы так же стара, как и сам символ.
Горячее и холодное, кислое и сладкое, дешевое и дорогое — выберите противоположные черты, характерные для бизнеса вашего клиента. С точки зрения графического дизайна отражающая природа этого символа самодостаточна и обеспечивает широкое поле для интерпретации. Круговая композиция является плюсом, но вы можете исследовать и другие формы, способные передать основной смысл. Идея приведения разнообразия в состояние единства старее самого символа Инь-Ян, но, тем не менее, актуальна и сегодня.
Макаронные изделия

Виртуальная реальность вырвалась на свободу, чтобы взорвать ваш мозг самыми впечатляющими визуальными образами. Самый простой способ достигнуть цели — предложить зрителю объемный знак, буквально готовый выпрыгнуть с экрана монитора.
Этот тренд вырос из скрученных эфемерных поверхностей прошлых годов, обрел материальность и нарастил мышцы. Хоть подобные знаки выглядят не толще кусочка пасты, нет никаких сомнений, что они не исчезнут, если их повернуть в профиль. Их контур может быть достаточным для передачи визуального месседжа, но объем добавляет им такой индивидуальности, о которой некоторые плоские знаки могут только мечтать.
Светотень в таких знаках показана с помощью градиентов, а сами они достаточно сложны. Решайте сами, подходит ли такой прием для ваших клиентов. Как бы то ни было, тренд продолжает развиваться, и для этого у него есть большой потенциал.
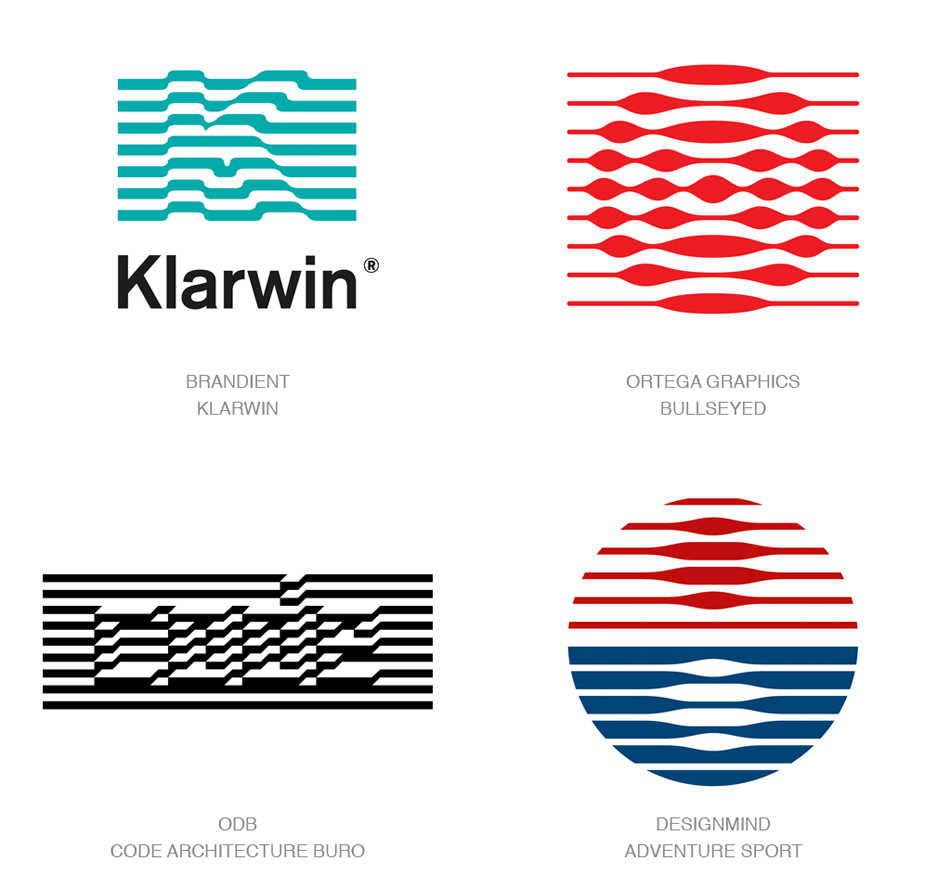
Обертывание

Частичная визуализация знака напоминает разговор шепотом. Слегка напоминающие игру в угадайку, такие знаки выглядят так, как будто некто накрыл форму полосатым одеялом. С другой точки зрения, такой прием может визуализировать определяющий продукт процесс.
Знаки в примере оперируют с различными вариантами линий, но знайте, что аналогичный эффект может быть достигнут искажением любого другого паттерна: сетки, клетки, водной поверхности, древесного узора, а также всякого регулярного узора, имеющего отношение к деятельности вашего клиента.
Klarwin — фирма, занимающаяся фильтрационными технологиями. Её графический знак представляет букву «K», как будто пропущенную через решетку фильтра. Знак Code Architects напоминает здания, возвышающиеся над топографической сеткой. Это довольно сильный выразительный прием, способный ясно донести визуальный месседж.
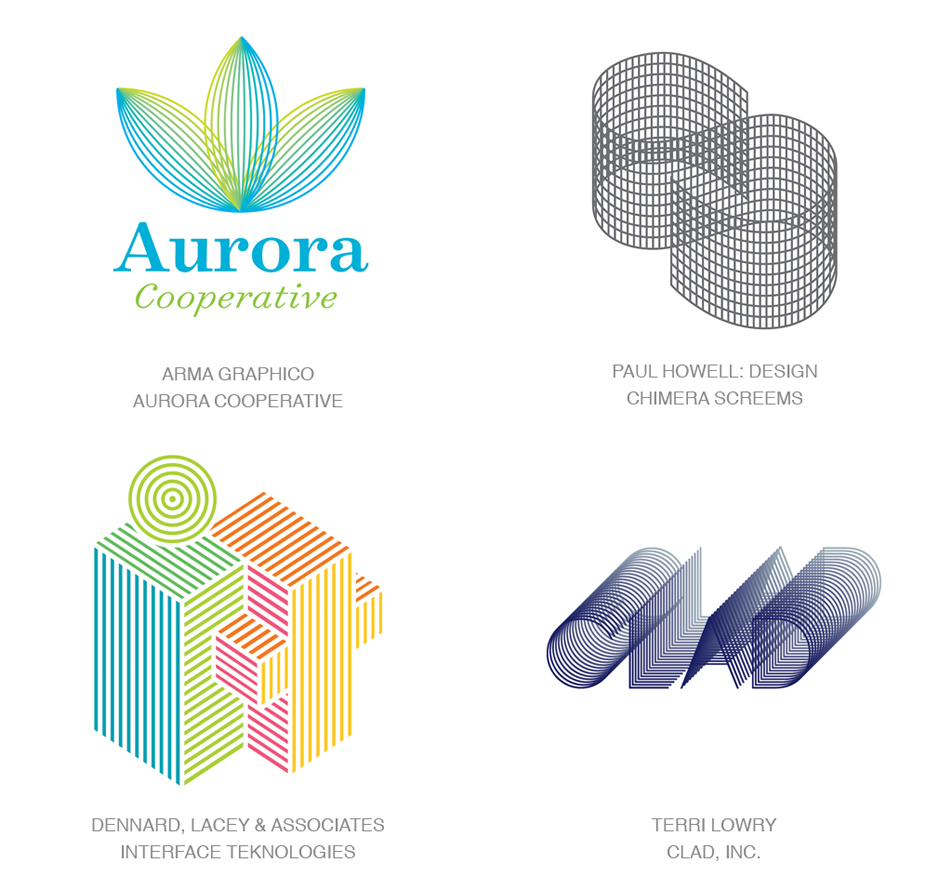
Микролинии

Несмотря на то, что этот тренд нарушает правила грамотного дизайна, он работает. Мы все знаем, что слишком тонкие линии плохо масштабируются, а совокупность множеств таких линий может создать проблемы на печати. И не стоит идти купаться сразу после еды. Я хочу сказать, что этот тренд опровергает две трети таких утверждений.
Зритель познакомился с таким дизайном благодаря банковским учреждениям, а развитие технологий 3D-печати добавило представление о сетке, моделирующей форму предмета. Это векторный язык, описывающий любые объемные предметы, которые могут быть напечатаны или смоделированы на компьютере и анимированы.
Неожиданным нюансом этого тренда является возможность передачи полутонов с помощью линий. Там, где линии сходятся, цвет становится более насыщенным. Скомпонованные под углом или по кривой, линии могут показать свет и тень. Этот прием может показать техническую сущность или тонкость производственного процесса. Масштаб действительно может создать больше проблемы для таких знаков, но правильная подача поможет вам обойти общепринятые правила.
Пары
Данная категория знаков находится на стыке нескольких трендов: Связи, Простота и Монолиния. Я буду называть эту группу знаков Пары, так как все они объединяют два элемента, связанных в узел, либо очерченных одной линией. Или это может быть один элемент, разделенный на две части. Как правило, этот тренд оперирует с буквами, создавая различные монограммы. Знак для Pertiva самый простой из представленных в примере, так как он изображает объемный каркас одной буквы, остальные знаки демонстрируют более замысловатые переплетения линий.
Знак для Brighthouse играет с ракурсом и линией для создания иллюзии пространства. Разрывы линии, теневые разрывы, сплошная линия — все допускается в рамках данного тренда, главное — использовать связанность. Соединяя два элемента подобным образом, мы можем продемонстрировать взаимосвязь или единство возможностей. Мы можем соединять как сходные, так и различные элементы. Также стоит отметить, что в этом тренде мы замечаем увеличение средней толщины штриха. Может быть это признак развития тренда, а может просто наше зрение становится хуже, а дизайнеры стараются нам помочь.
Крылья

Представьте, что вы поднимаете противоположные концы ряда линий, заставляя их стремиться вверх. Играя с симметрией, придайте линиям форму крыла или пера. Воздушность получившейся композиции позволяет окружению просвечивать сквозь линии — ключевая особенность этой категории знаков.
Отдельные линии сообщают знаку напряжение, способность подпрыгнуть и подняться в воздух. Знак для Dell Foundation одновременно напоминает и пламя и пару крыльев. Характер знаков этой группы может передать идею движения или объединения множества для достижения возможностей.
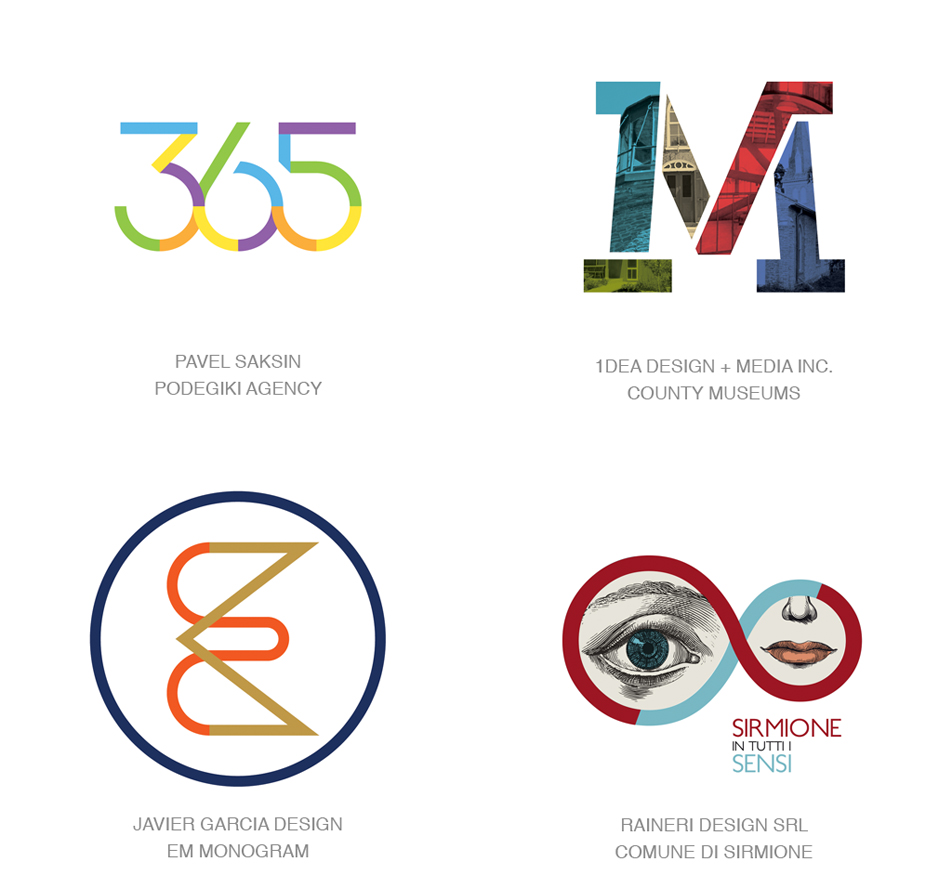
Деление цветом

Линия дает немного возможностей для своей модификации. В ней нет места для игры с цветом, поэтому монолинейные логотипы были, как правило, одноцветными. Но тренды обязаны развиваться, чтобы не умереть, и дизайнеры, как всегда, нашли способ. Разделяя линию на цветные участки, мы можем наделить знак более глубоким символизмом. Или просто использовать прием в декоративных целях.
В 2015 году Google презентовала графический знак в дополнении к текстовому логотипу, букву G, разделенную на сегменты, окрашенные в фирменные цвета. Несмотря на то, что линия G была довольно насыщенной, именно этот знак стал фактором, определяющим стремительный рост популярности монолинейных знаков с цветовым делением, который мы наблюдаем сегодня. Деление цветом позволяет проявить в знаках из примера буквы Е и М из силуэта птицы (EM monogram) или S из петли (Comune di Sirmione). Знак с буквой М немного выбивается из тренда (скорее вообще не вписывается – прим. перев.), так как использует не только цветовое деление, но и полутоновую графику (и разрыв формы между сегментами, что кажется более важным – прим. перев.)
Кроме возможности выжать больше выразительности из линии, цветовое деление может передать идею объединения отдельных элементов для достижения общих целей.
На этот год всё, надеюсь, вам понравилась статья и её перевод.



Обсуждение
Похожее
Какие уроки мобильного дизайна можно извлечь из неудачных приложений байк-шеринга
Тренд: Прижатая к границам формата типографика
Ребрендинг американского фонда Myers & Briggs