Что из этого получилось? Удалось ли мне найти хоть что-то, что можно улучшить в этом процессе у одного из лидеров рынка? Давайте разберёмся.
Структура статьи
Статью я разбил на блоки в соответствии с шагами и экранами, через которые проходит клиент:
- Общий экран аутентификации
- Ввод логина и пароля
- Запрос на восстановление пароля
- Ввод проверочного кода
- Создание нового пароля
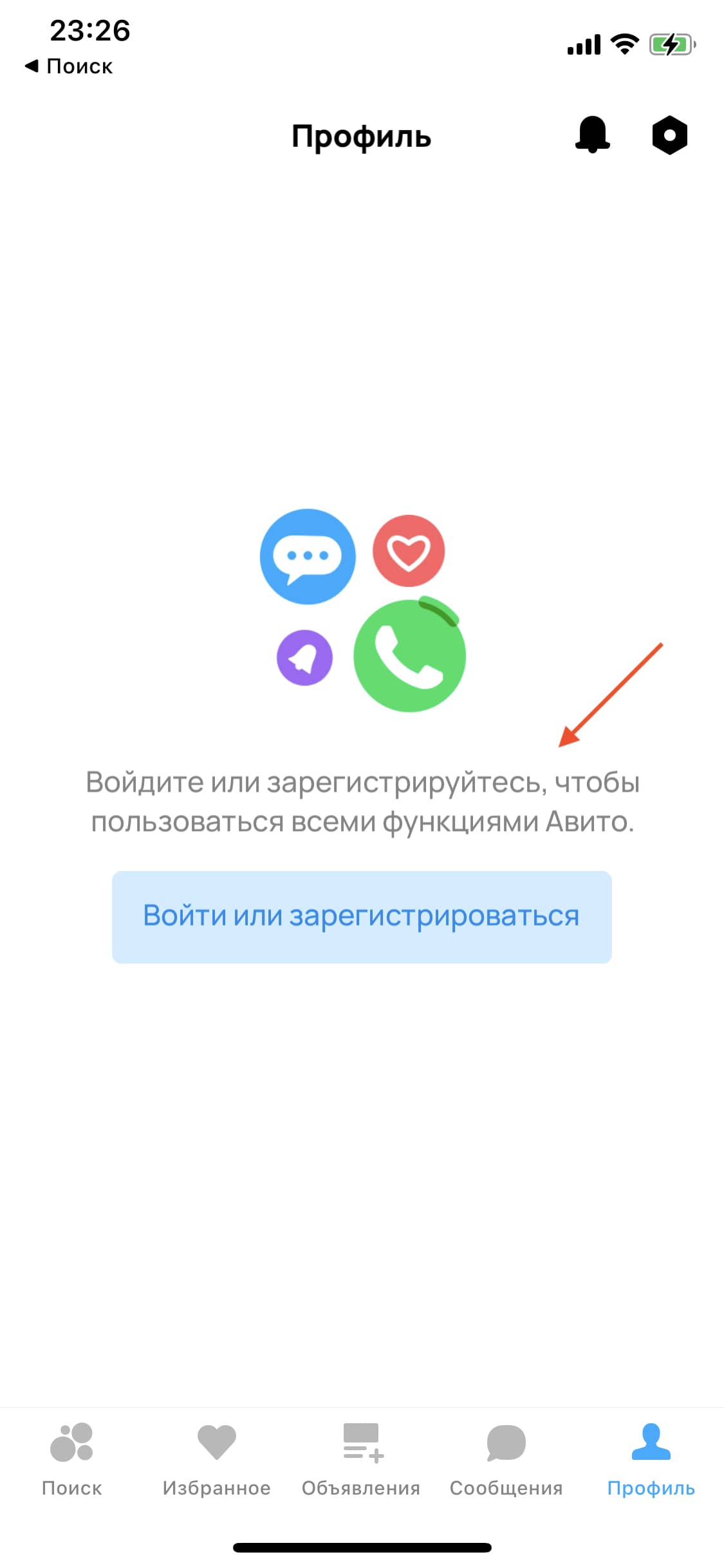
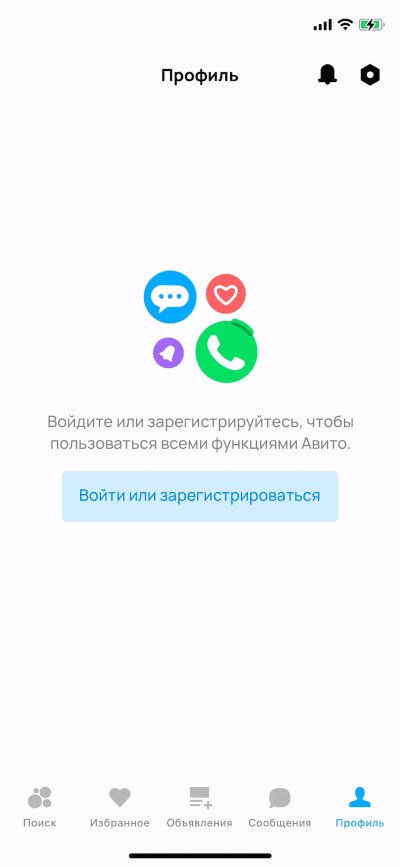
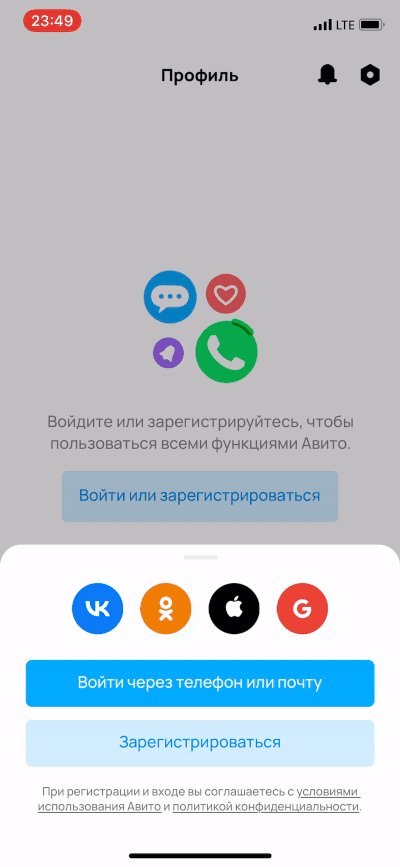
Общий экран аутентификации
10 замечаний
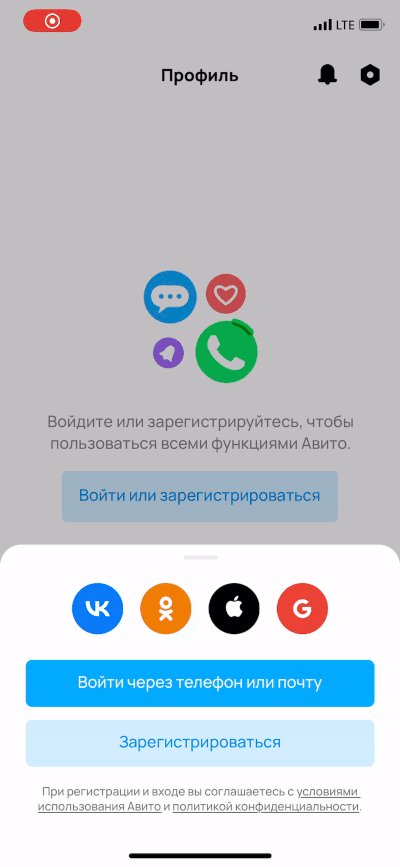
1. Highlight ценности
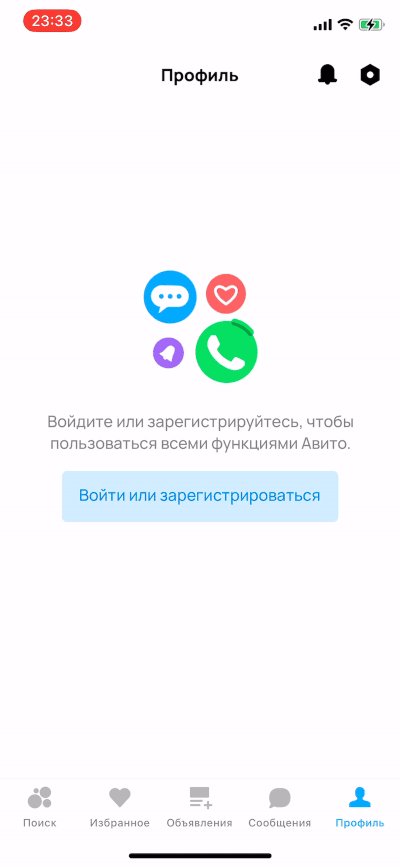
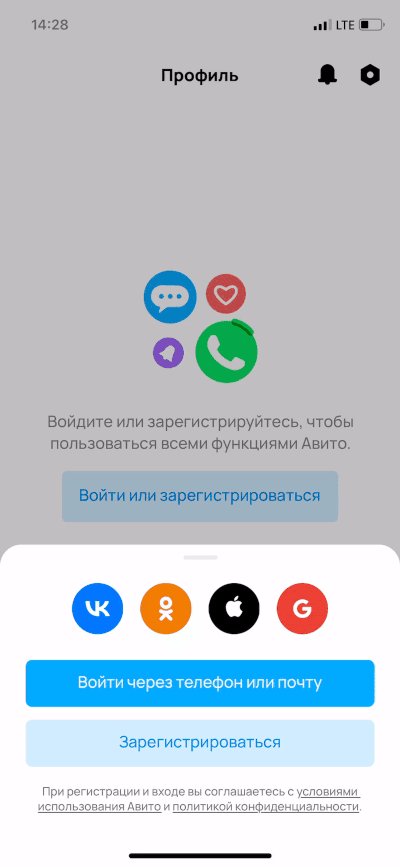
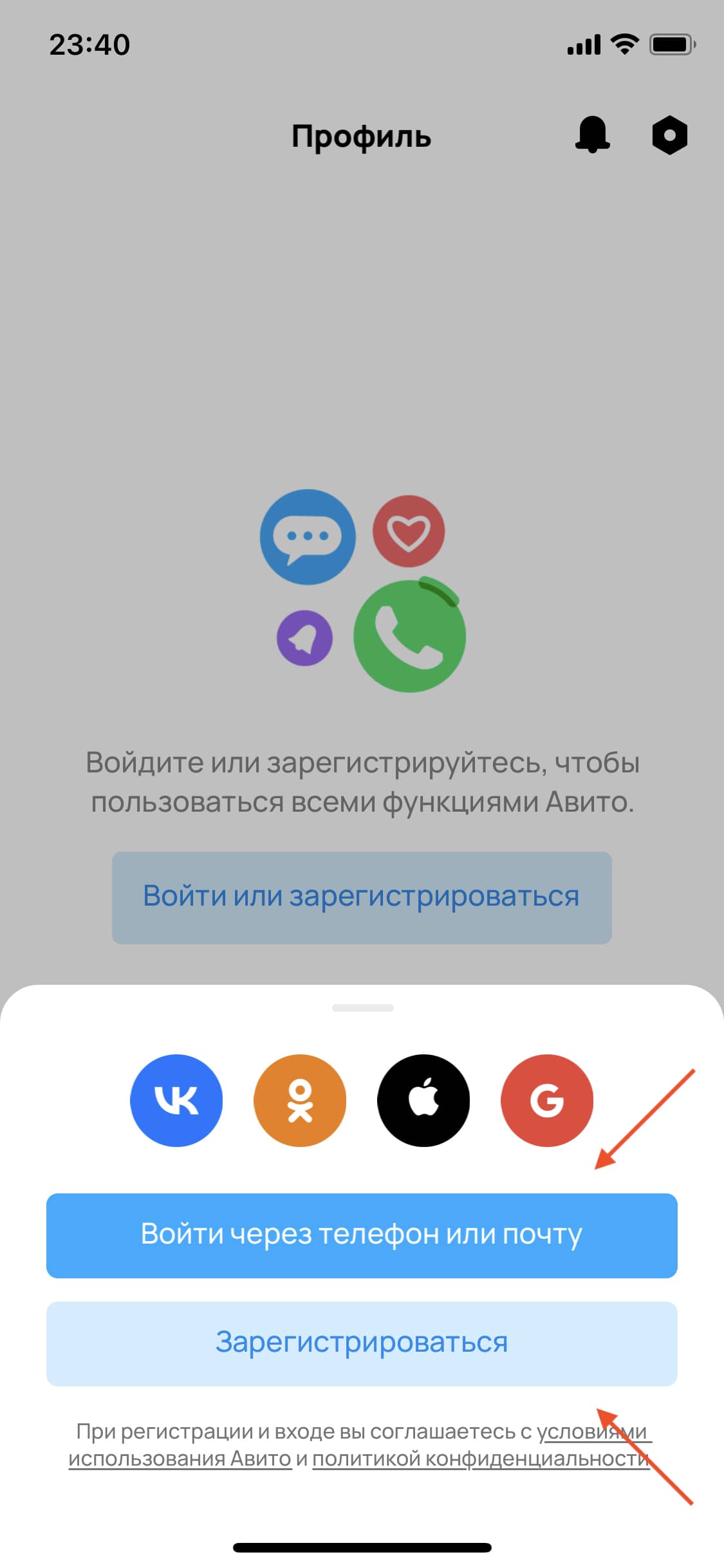
На экране входа поясняют, что я смогу пользоваться «всеми функциями Авито». Но что это за функции и какую ценность я получу, предоставив свои данные, непонятно.

2. Необходимость наличия кнопки входа
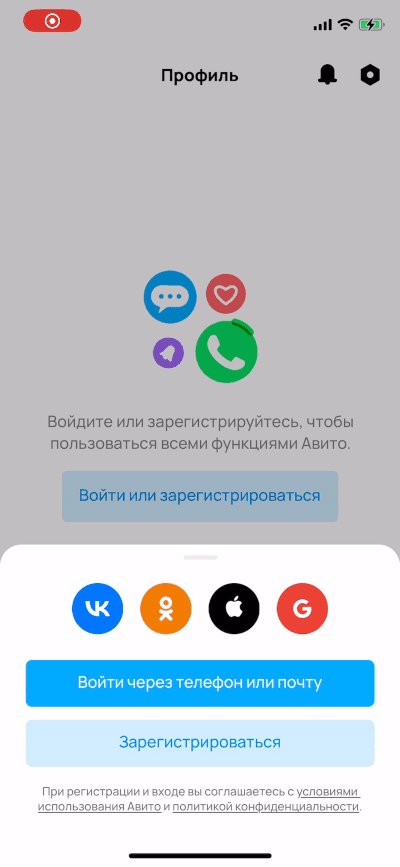
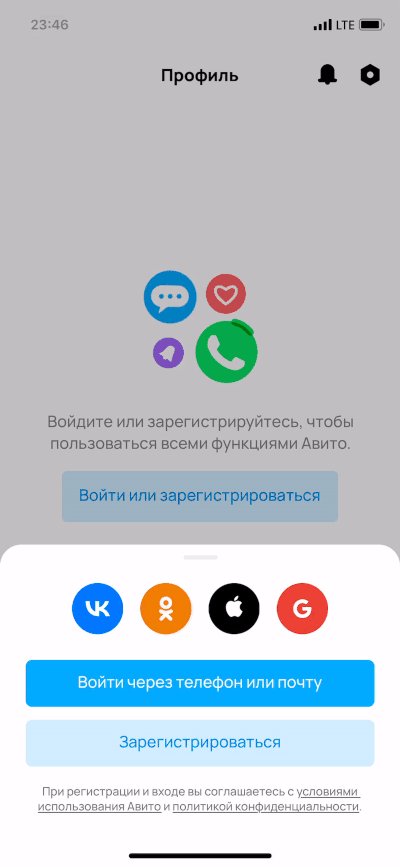
При тапе по кнопке входа появляется карточка, контент которой можно было бы разместить на экране вместо неё, тем самым сделав путь клиента на 1 действие короче.

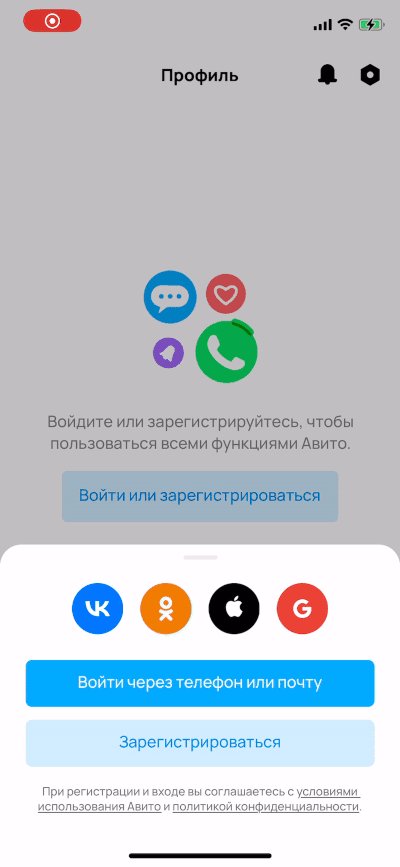
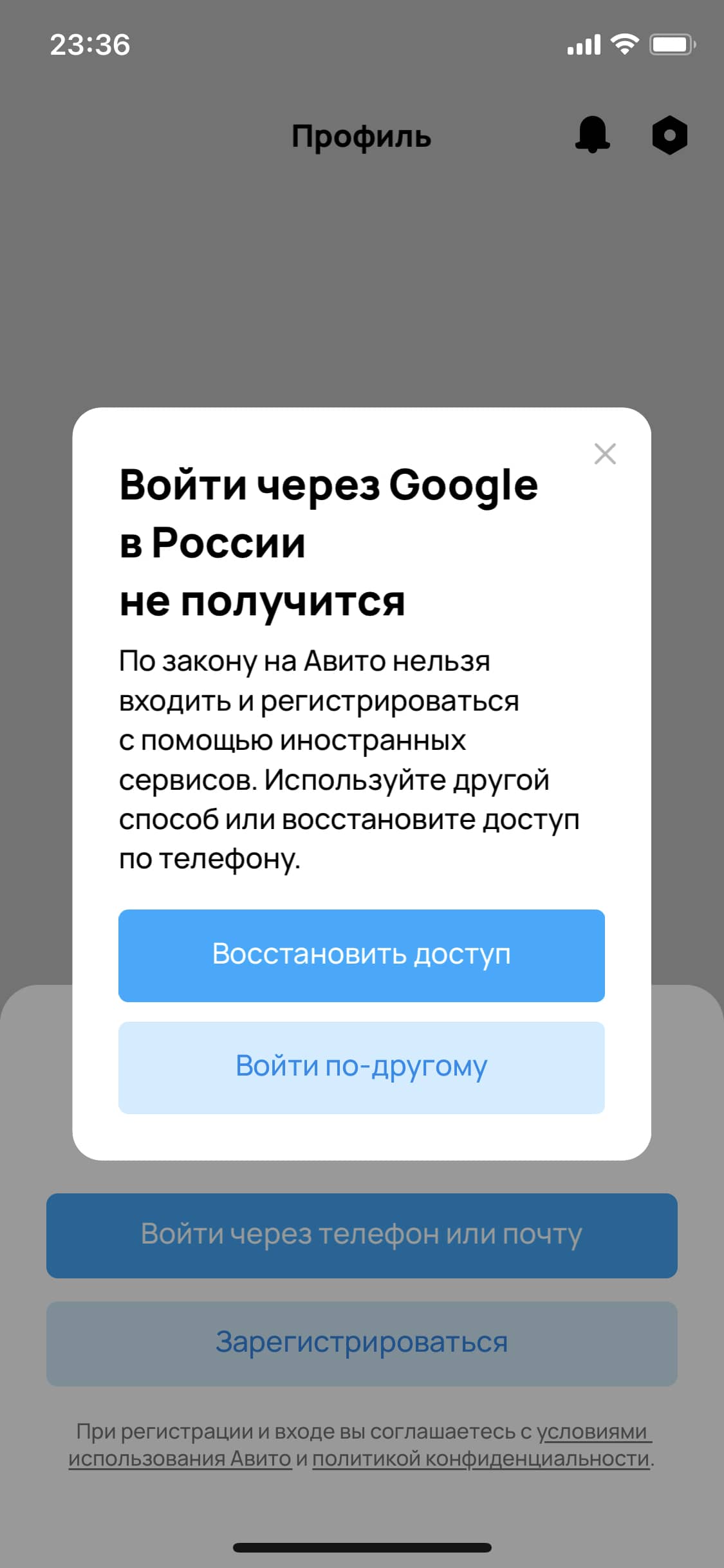
3. Вход только через российские сервисы
Войти на Авито можно только через российские сервисы. Вход по Apple ID и Google запрещен. Это новое требование законодательства с 2025г, но удобства оно явно не добавит.

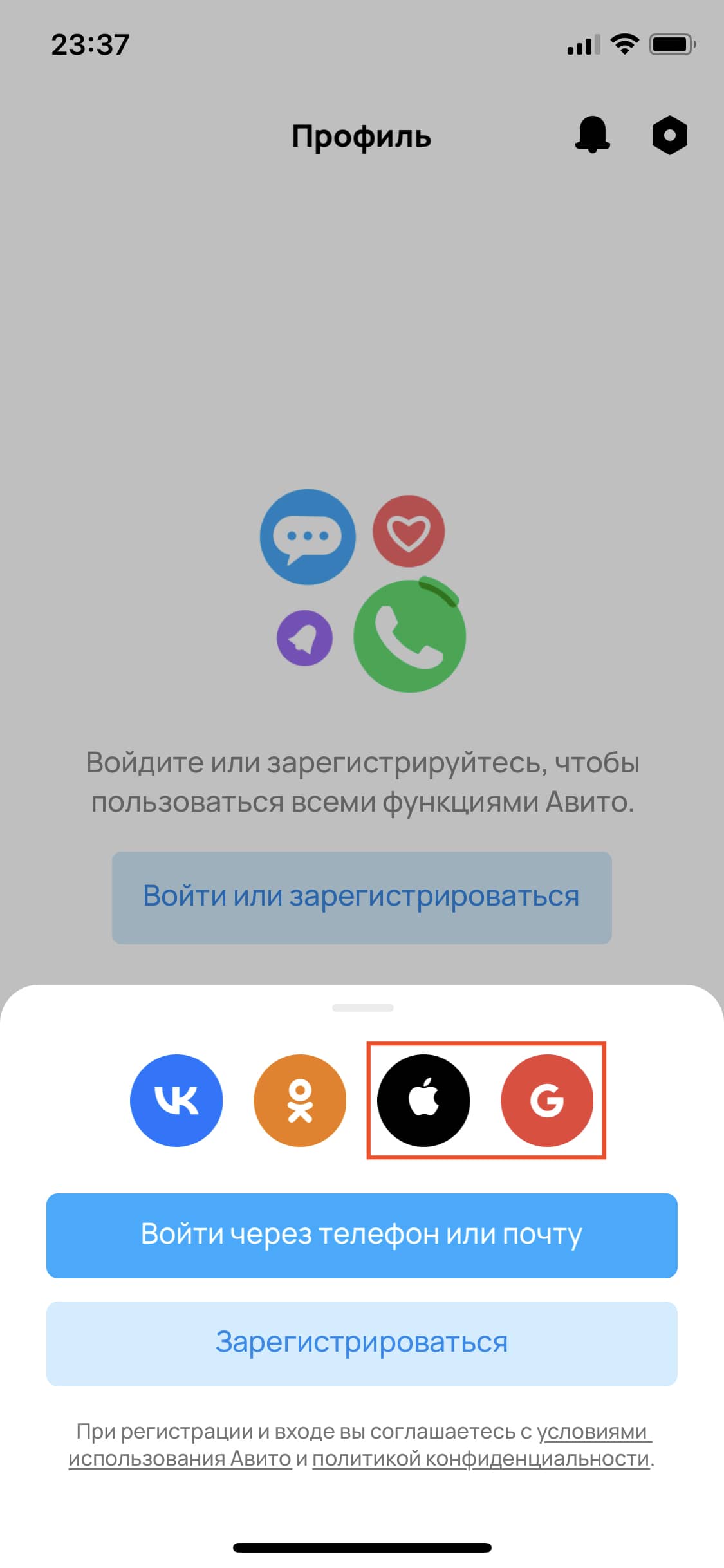
4. Отображение запрещённых способов входа
Более того, не совсем понятно, зачем в принципе отображать возможность входа с помощью Apple ID и Google, если по факту у меня её нет.
P.S. по этому пункту есть интересная дискуссия в комментах

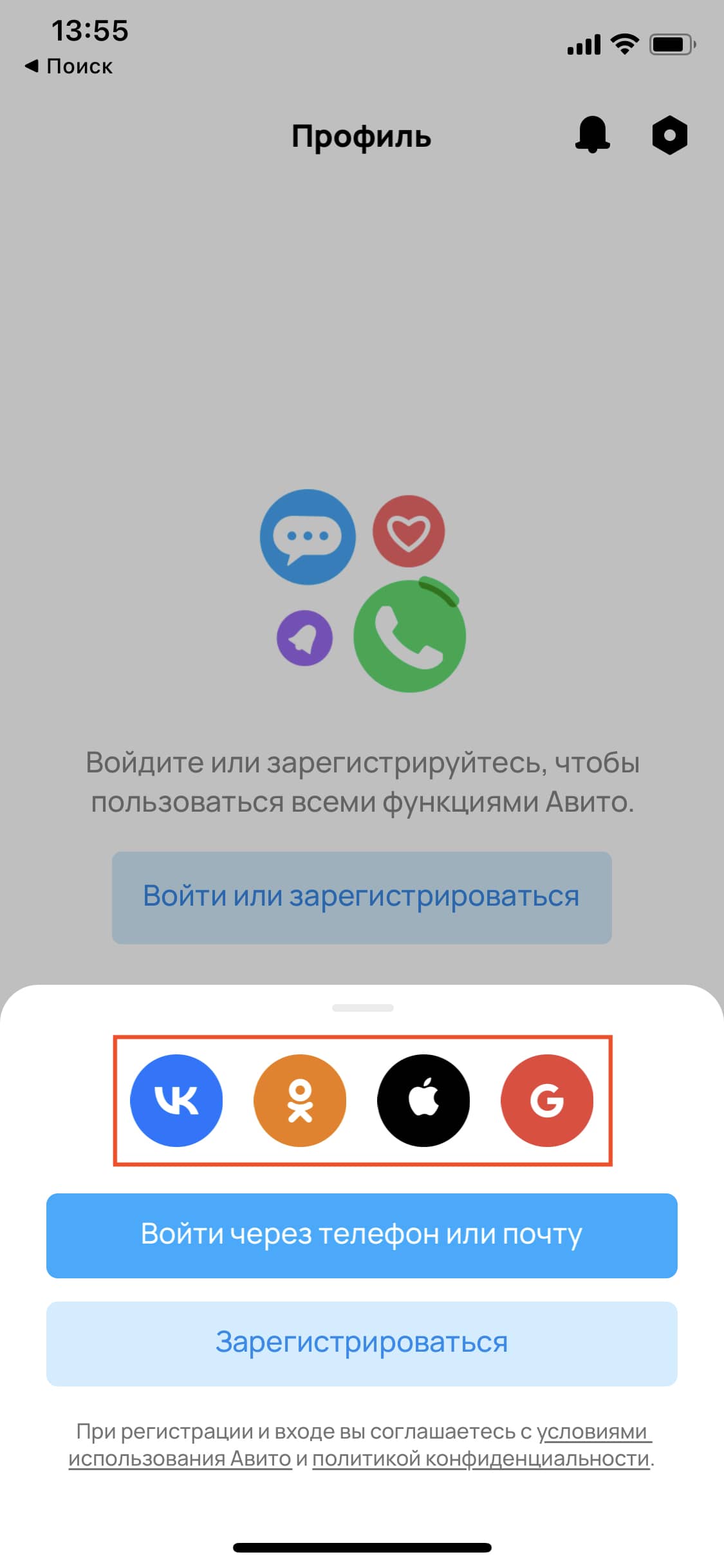
5. Спектр способов быстрого входа
На экране отображаются запрещённые сервисы. При этом возможности войти с помощью отечественных identity провайдеров — Яндекс, Тинькофф, Сбер и других — нет.

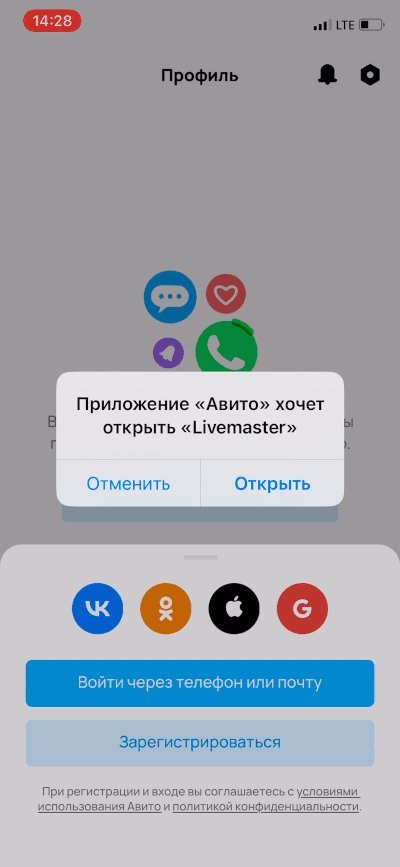
6. Вход через… Ярмарку мастеров?
При тапе по кнопке входа через Одноклассники мне предлагают открыть приложение маркетплейса «Ярмарка мастеров» (Livemaster). Тут без комментариев.

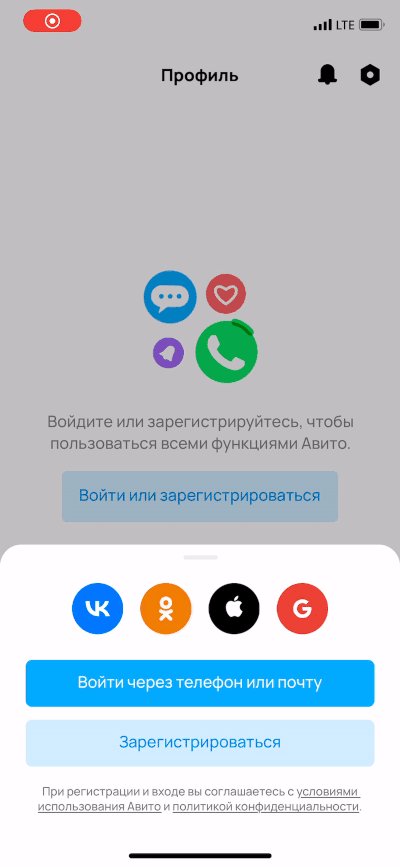
7. Анимация появления и закрытия карточки
Карточка со способами входа появляется с помощью плавной анимации, но пропадает резко и прерывисто. Gif не позволяет передать разницу, но можете попробовать сами.

8. Объединение кнопок входа и регистрации
Кнопки входа и регистрации можно объединить на этапе ввода номера телефона, разбив процесс входа на 2 экрана: ввод логина и пароля/кода.

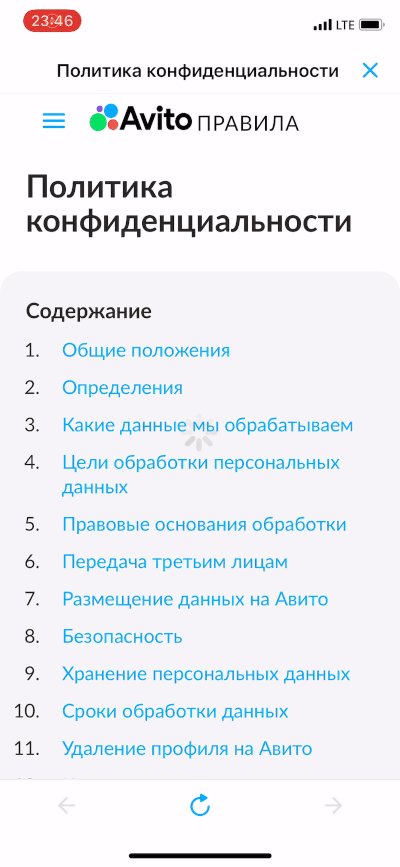
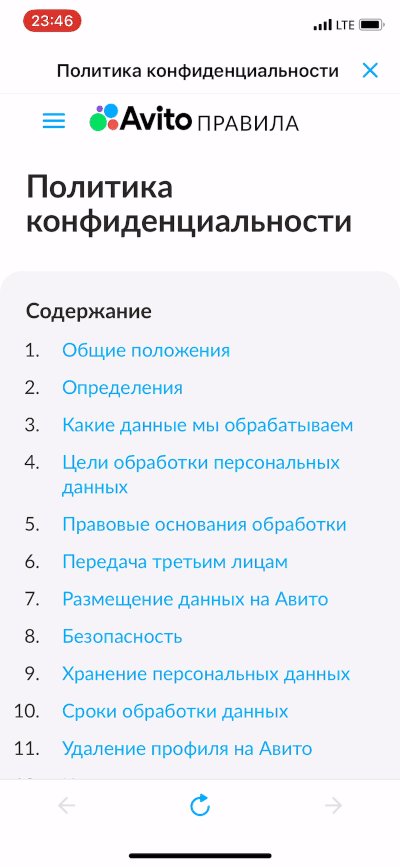
9. Загрузка условий использования сервиса
Текст документов с условиями использования сервиса загружается не моментально, и клиенту приходится ждать, хотя его можно было бы подгружать в фоновом режиме.

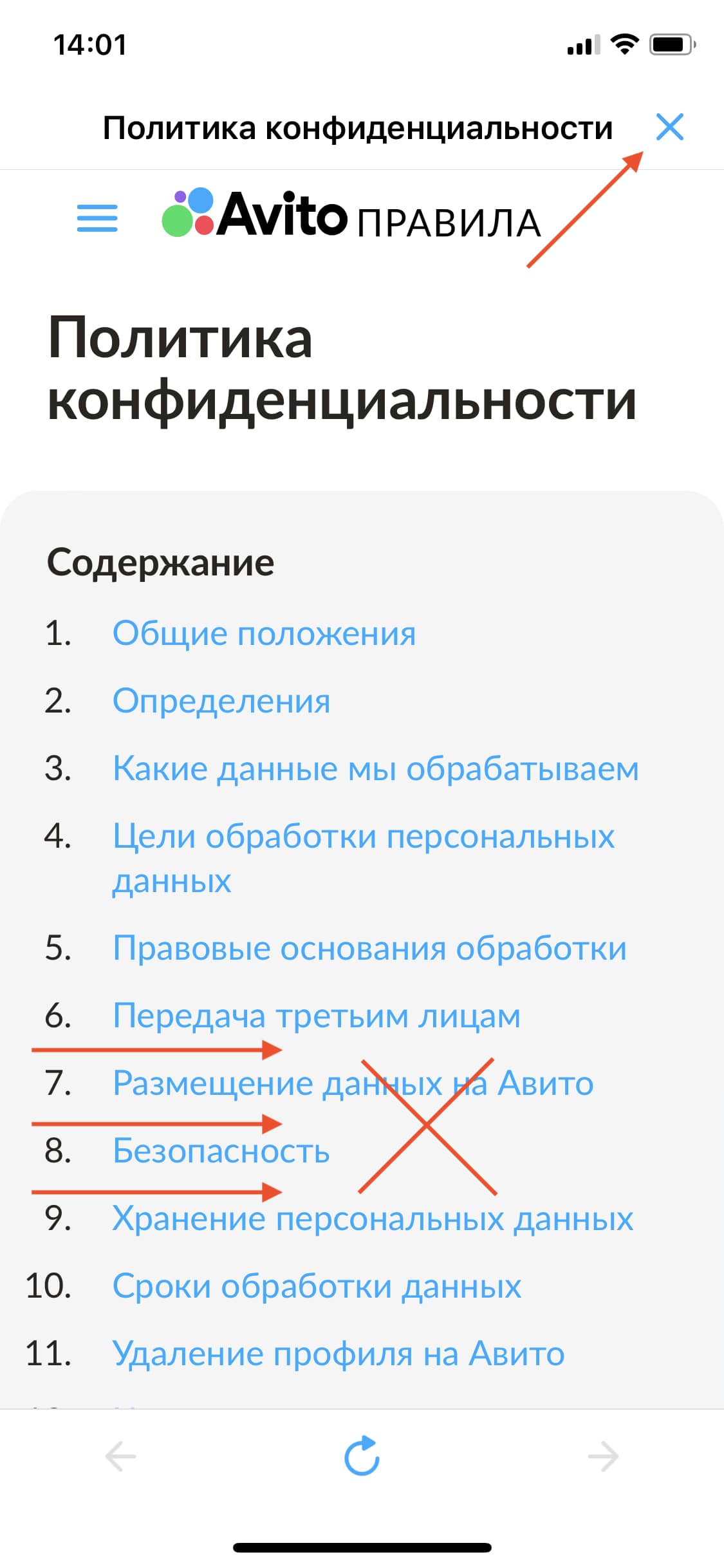
10. Закрытие экранов с документами
Боковой свайп для закрытия экранов с документами не поддерживается. Чтобы их закрыть, приходится тянуться пальцем до кнопки в самой верхней части экрана.

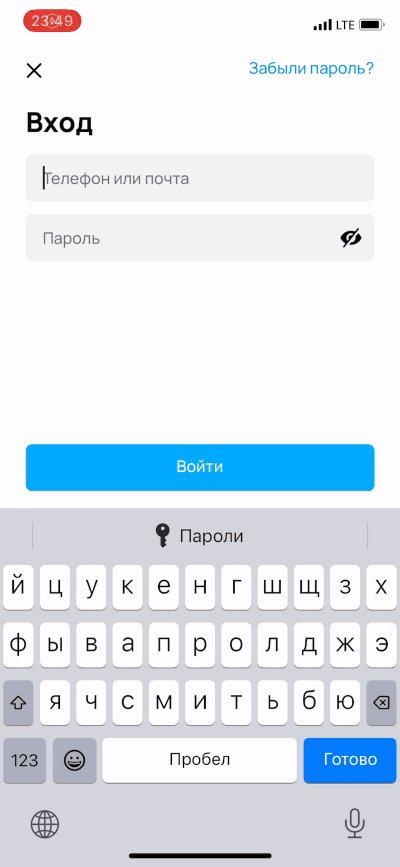
Ввод логина и пароля
21 замечание
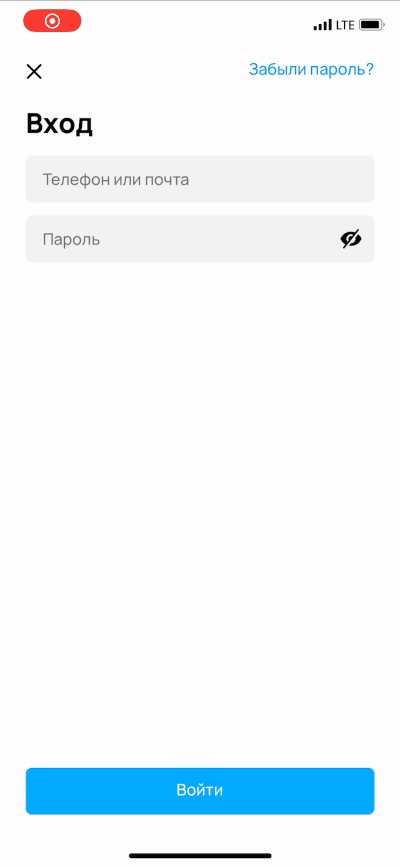
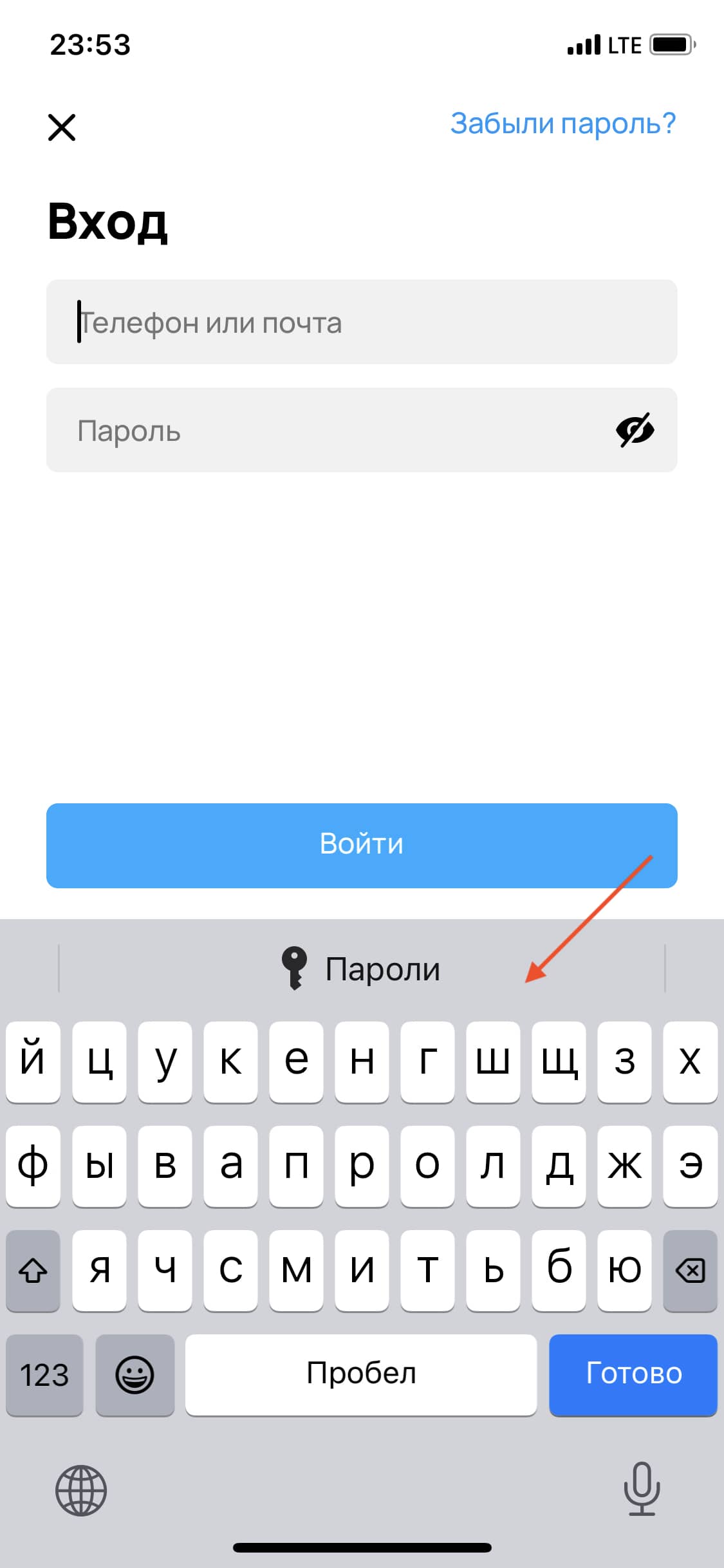
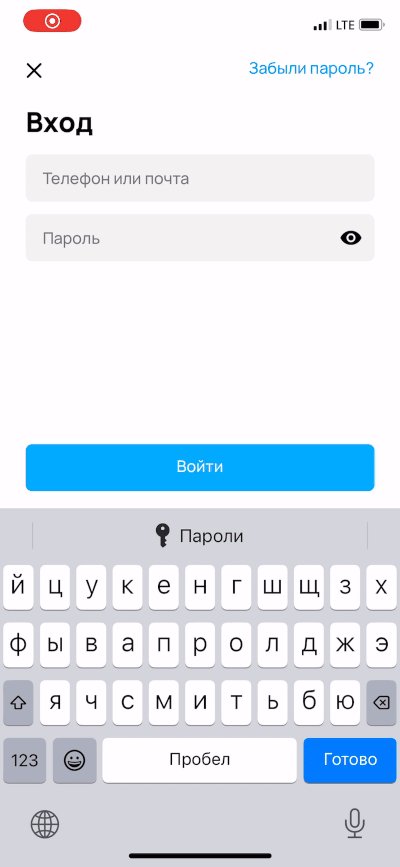
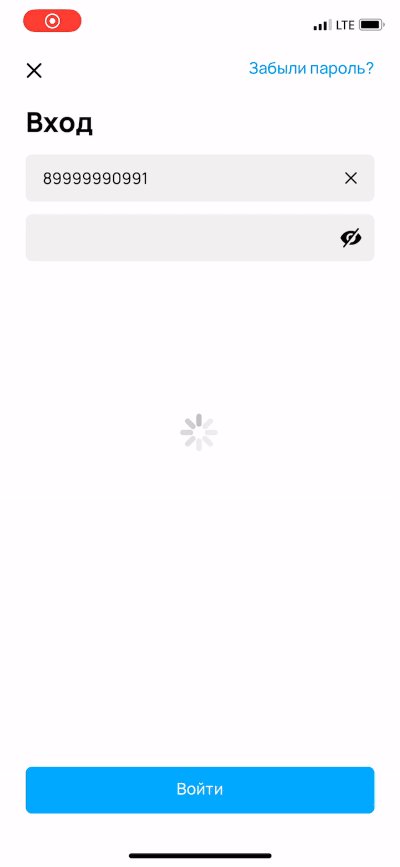
11. Скорость активации полей ввода
При переходе к экрану ввода данных поле ввода логина активируется с заметной задержкой. Для чего её добавили? Чтобы пользователь успел потянуться пальцем до поля?

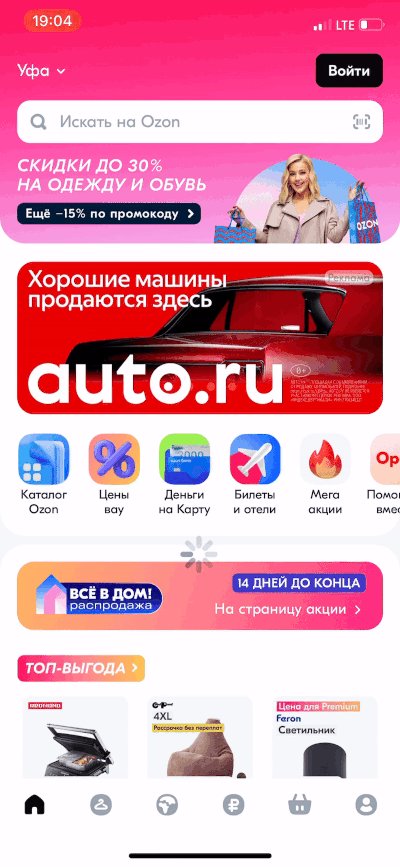
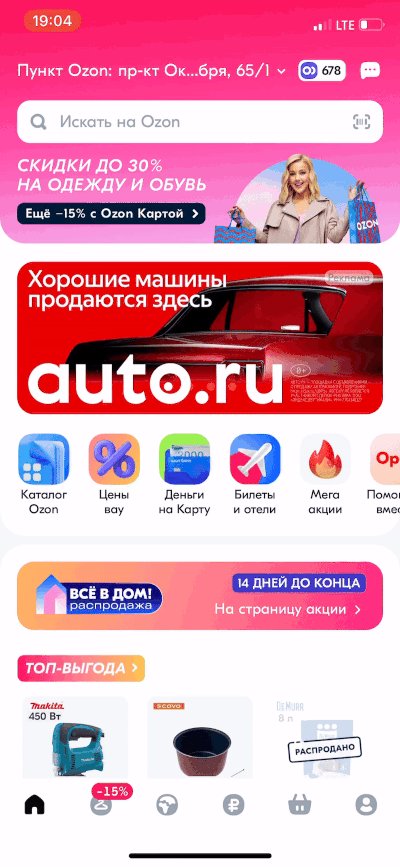
12. Запоминание через Device ID
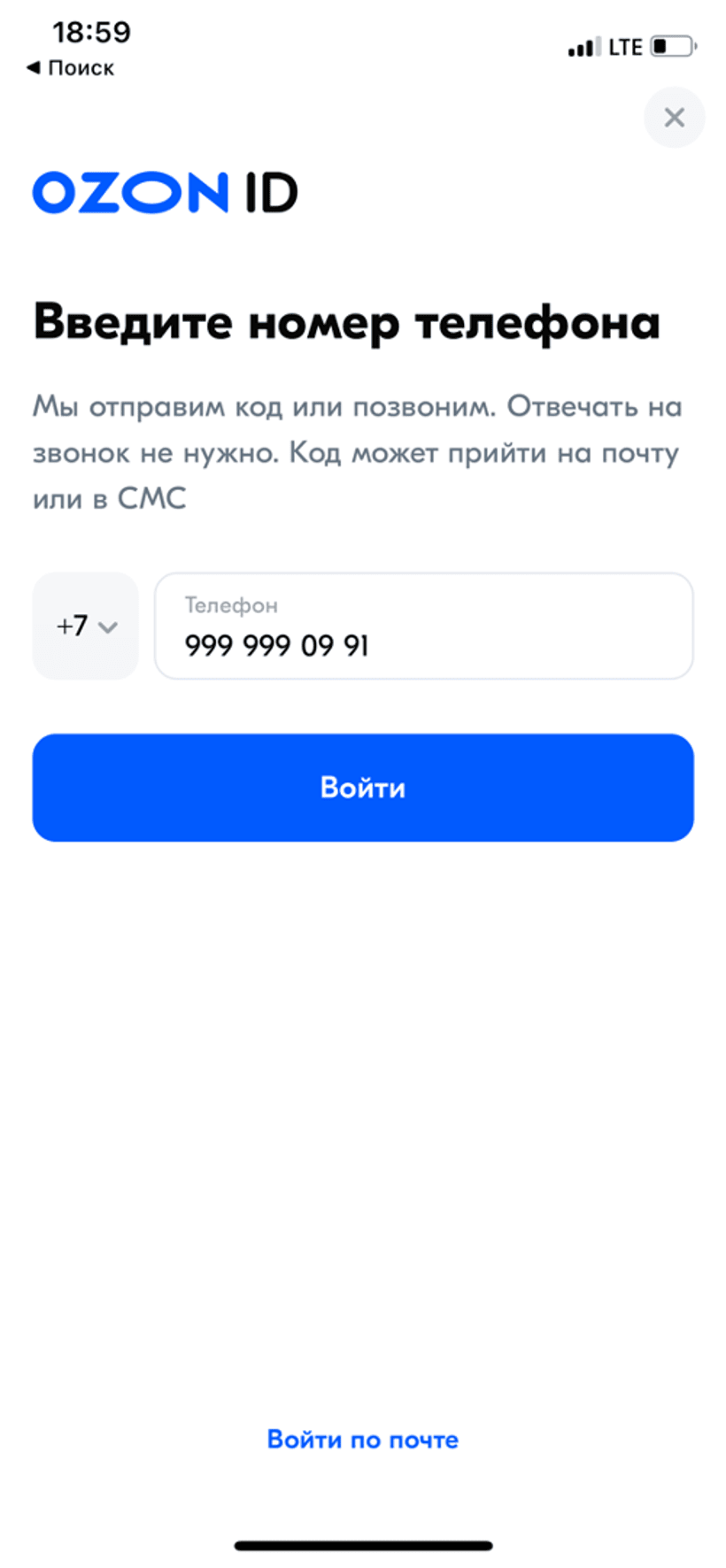
Даже если я вышел из профиля, удалил апп и затем скачал его заново, меня можно запомнить по ID смартфона и подставить данные для входа. В Ozon эту механику используют, в Авито — пока нет.

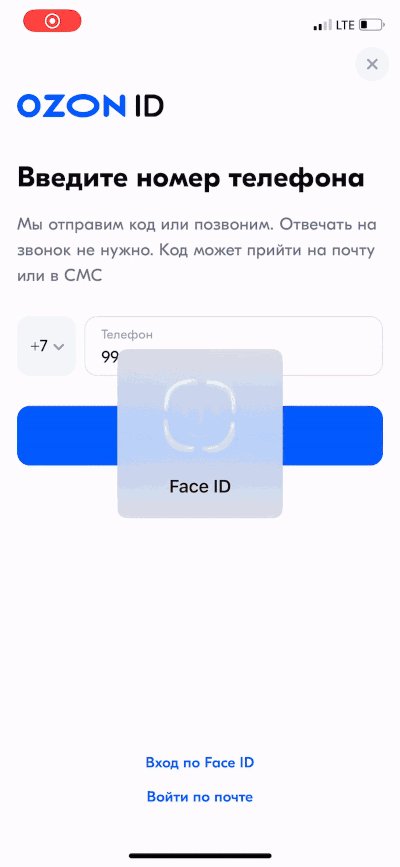
13. Вход через Face ID
А еще у Ozon есть возможность подключить вход по Face ID, чтобы для входа нужно было просто посмотреть на экран. Ещё одна точка роста для Авито.

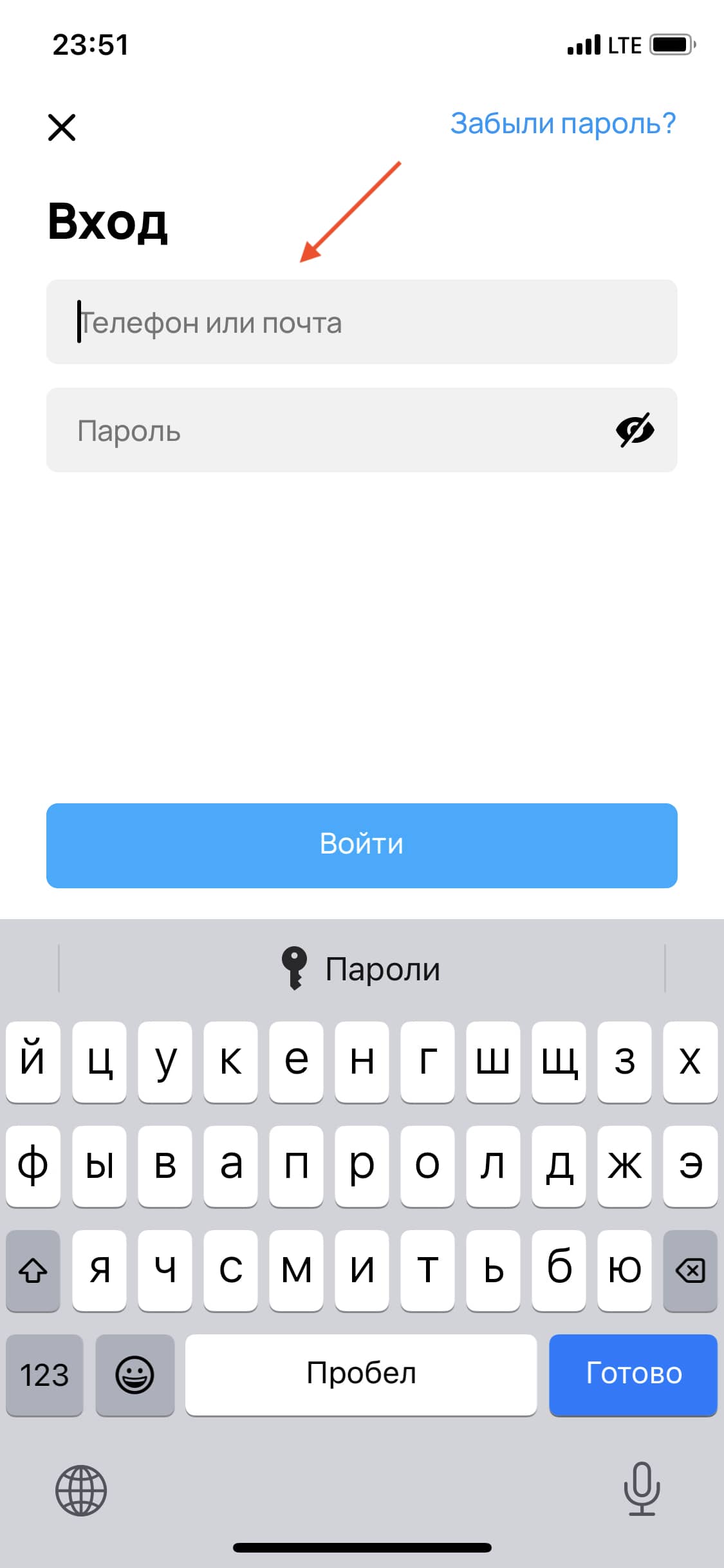
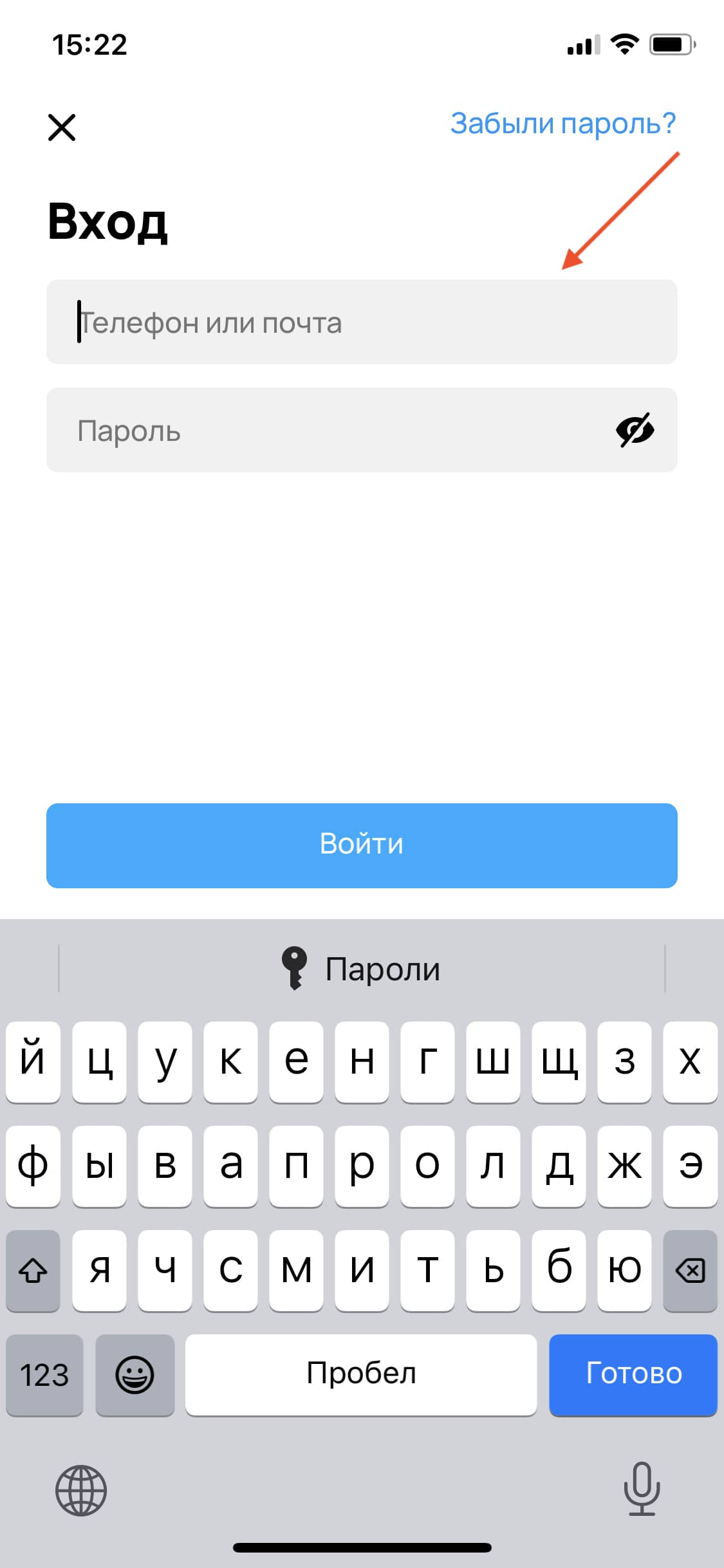
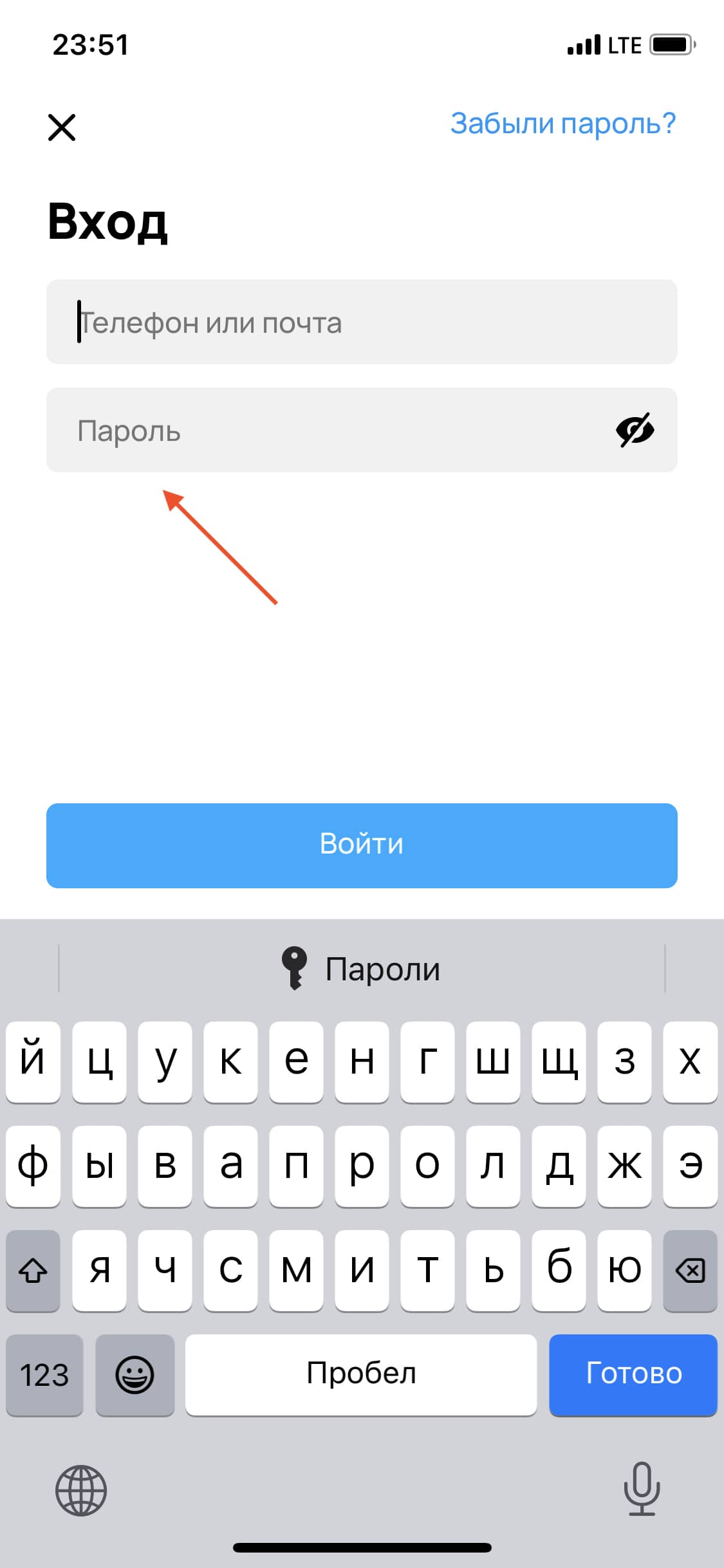
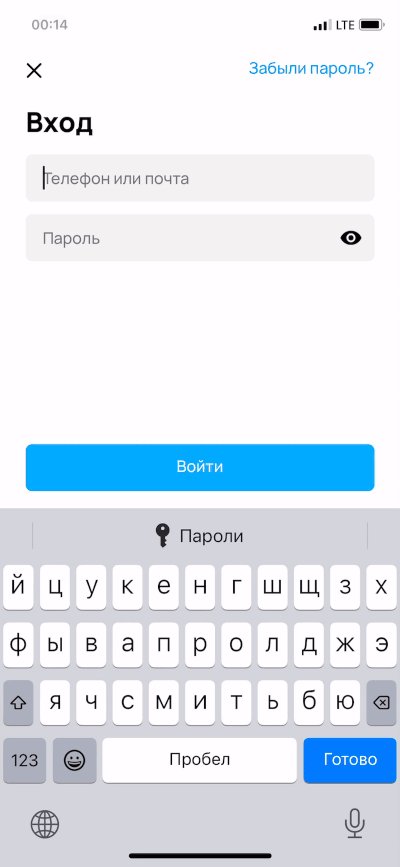
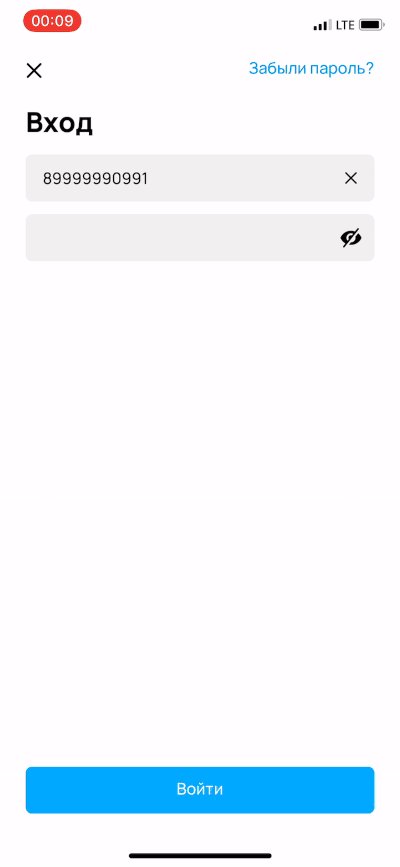
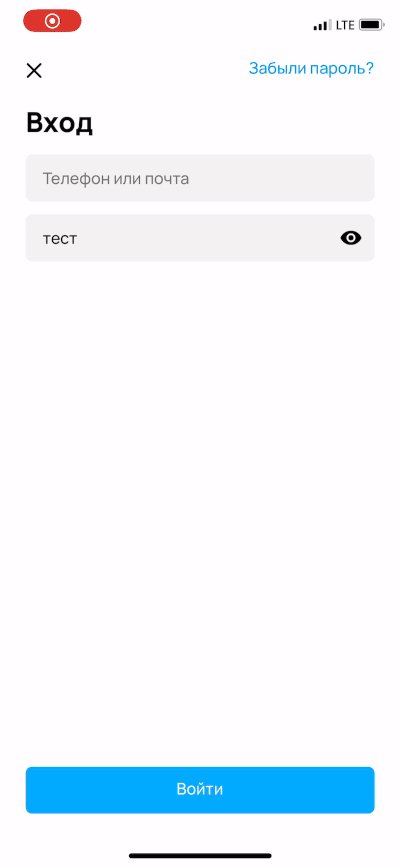
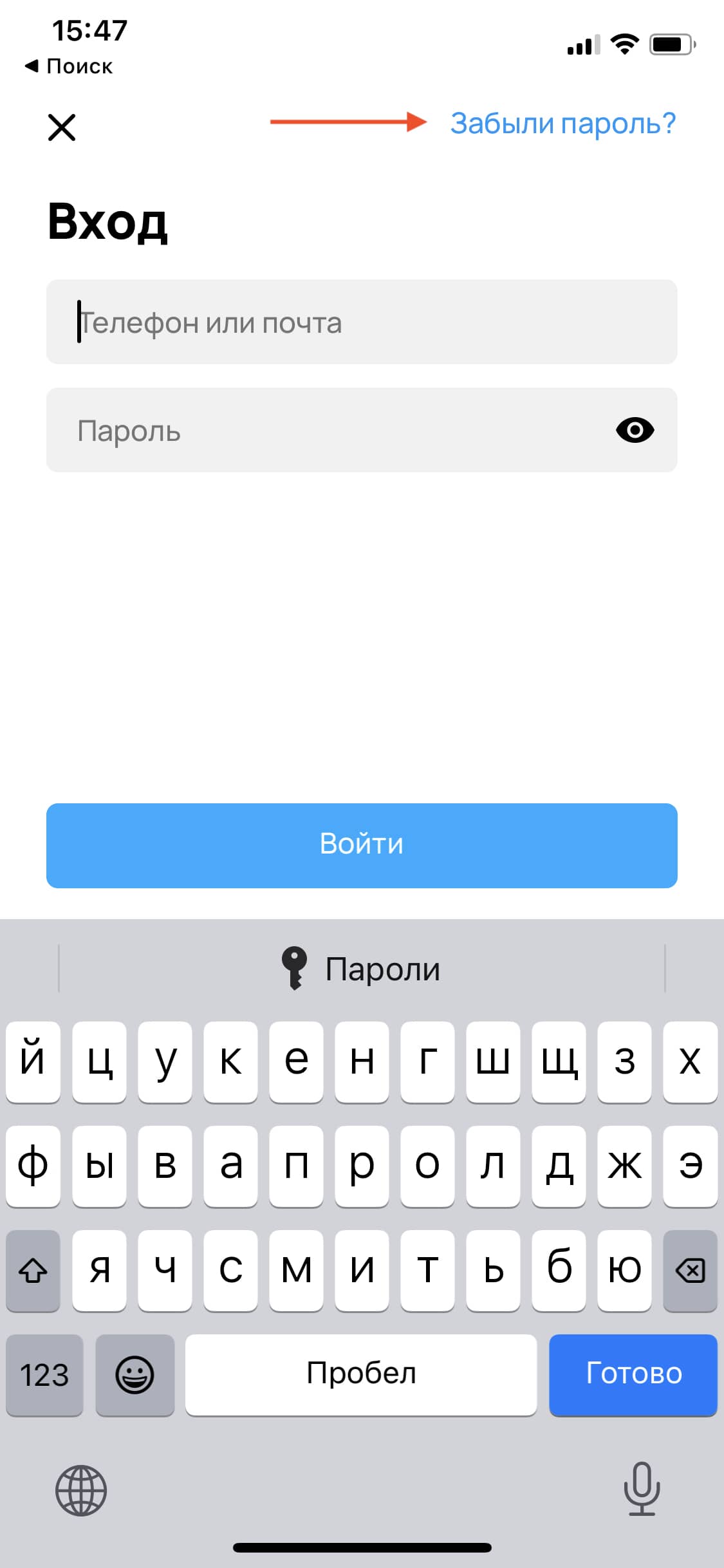
14. Телефон или почта
При входе нужно ввести в поле телефон или почту. Из-за этого становятся недоступными и автоподстановка данных, и удобная раскладка экранной клавиатуры.

15. Клавиатура по умолчанию
Как минимум, по умолчанию можно было бы отображать клавиатуру в раскладке для ввода email’а. Сейчас же переключать её придётся в любом случае.

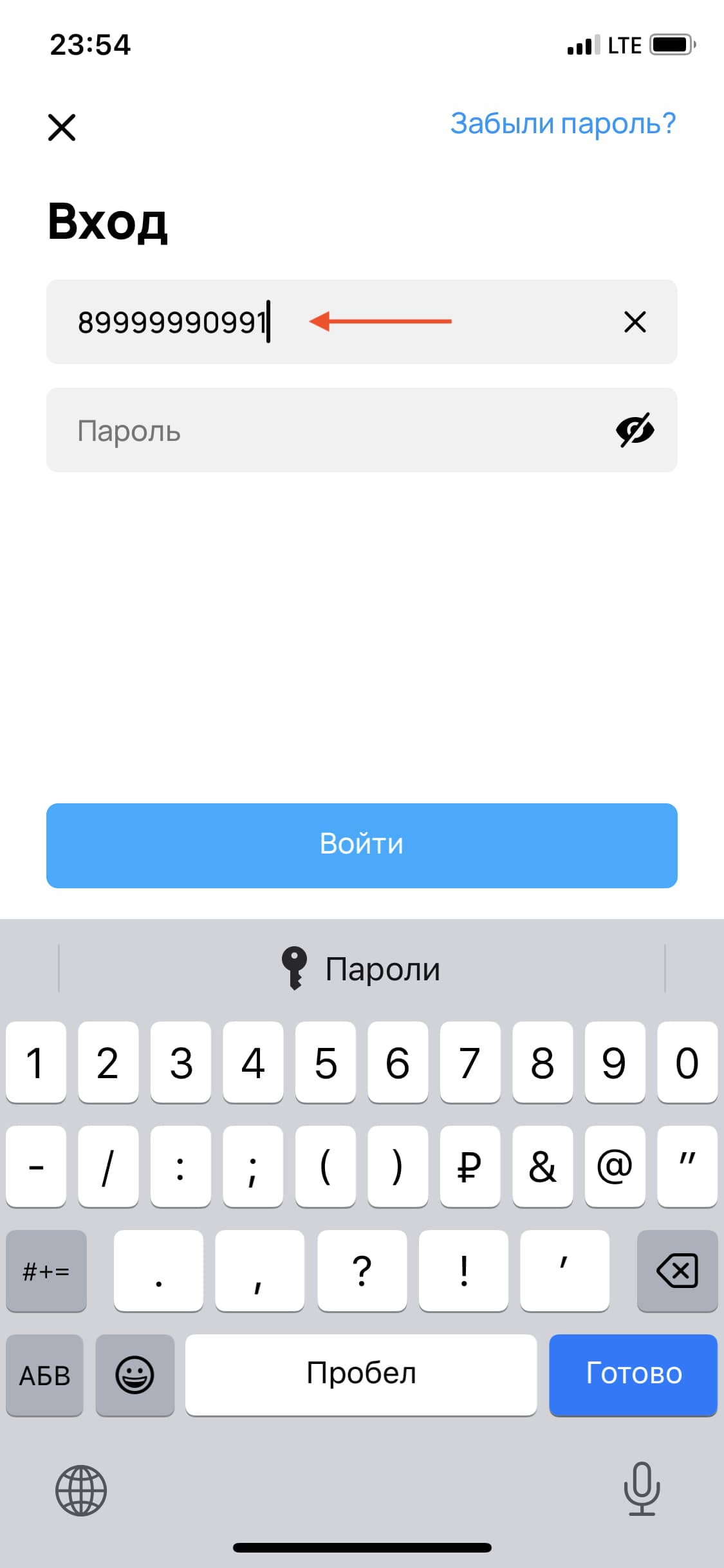
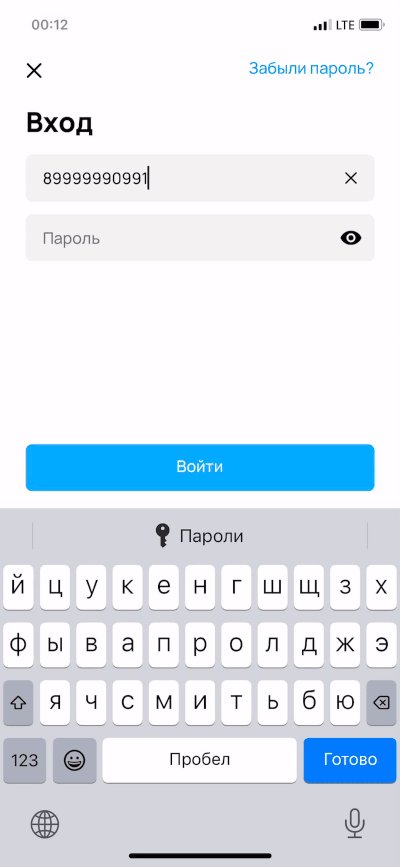
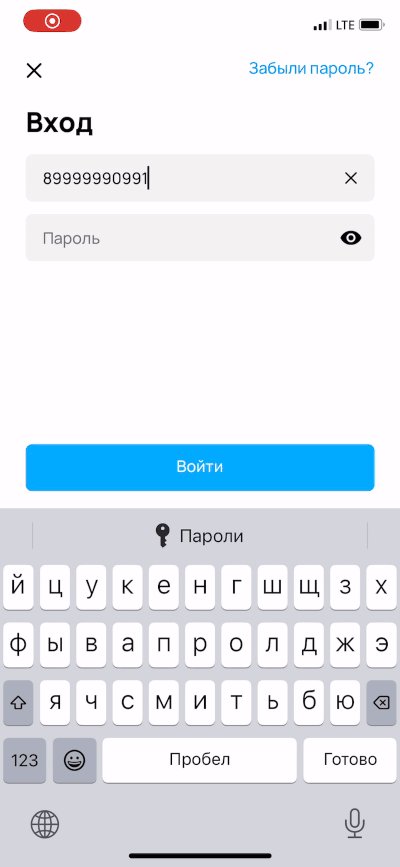
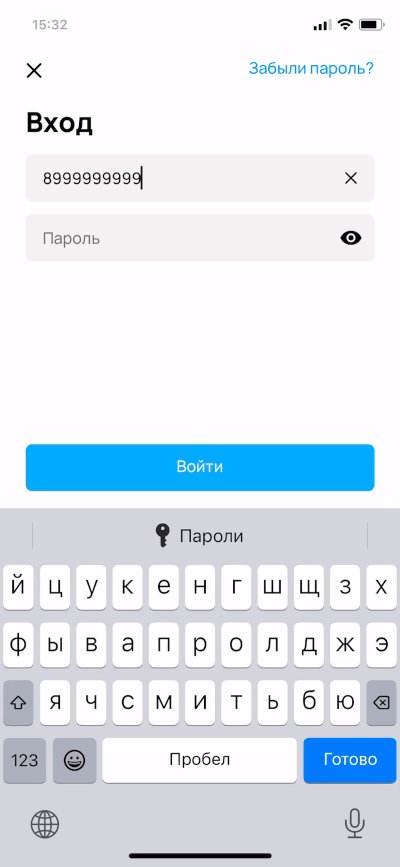
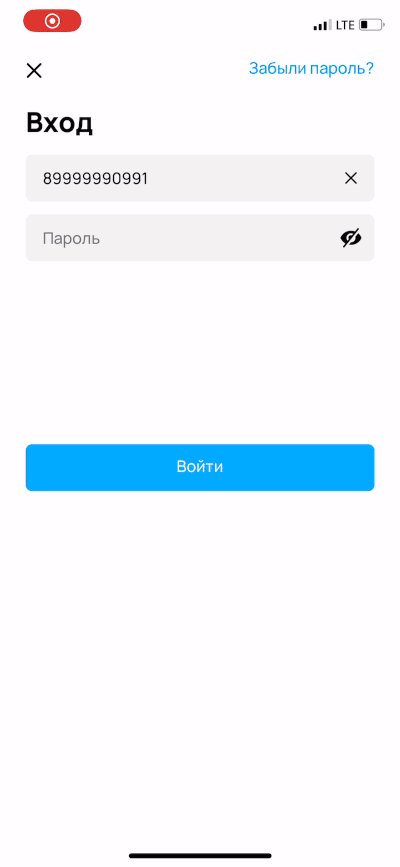
16. Форматирование ввода номера
Номер телефона при вводе никак не форматируется. Это усложняет его проверку и повышает риск, что пользователь допустит опечатку.

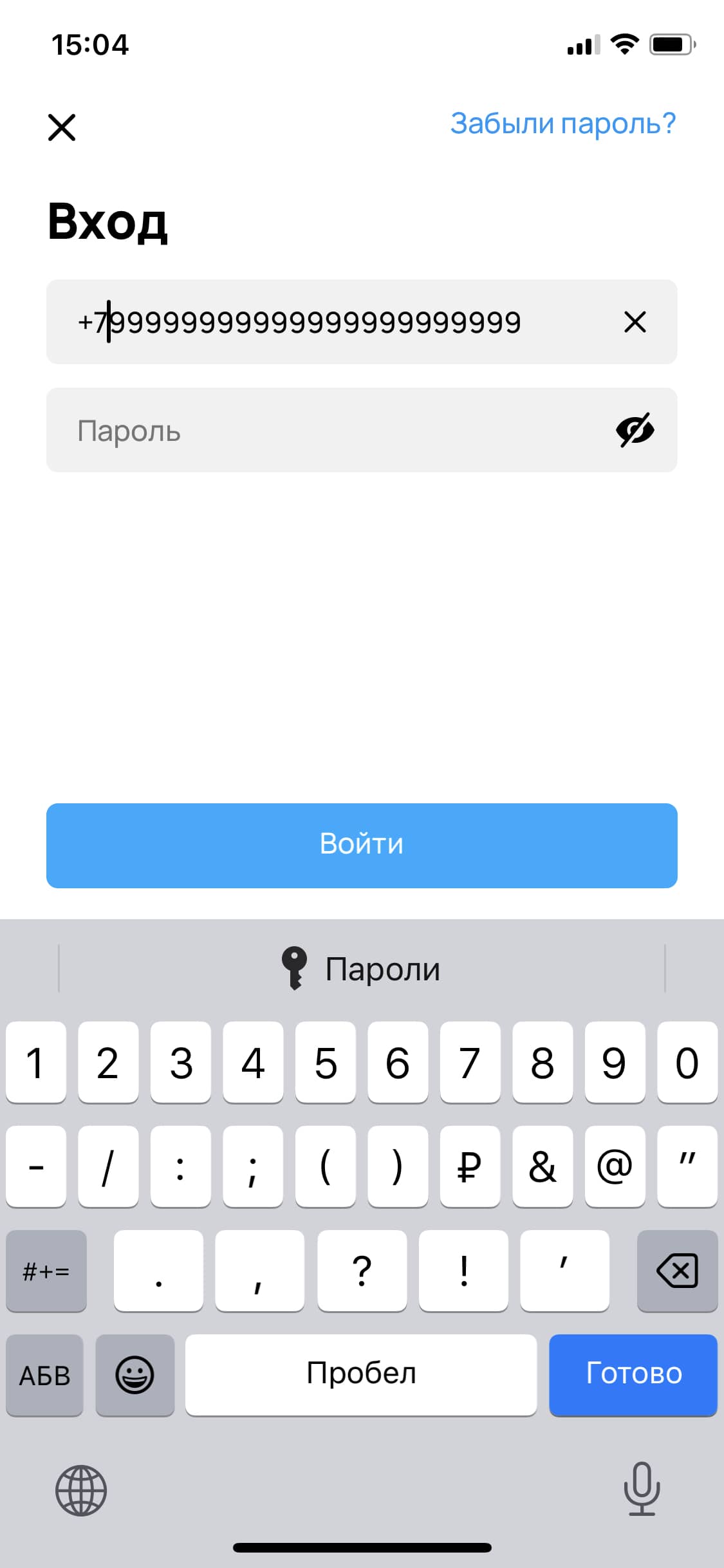
17. Ограничение по числу символов при вводе номера
Учитывая, что принимаются только российские номера, система могла бы распознавать, что вводится именно номер телефона, и ограничивать ввод по числу символов.

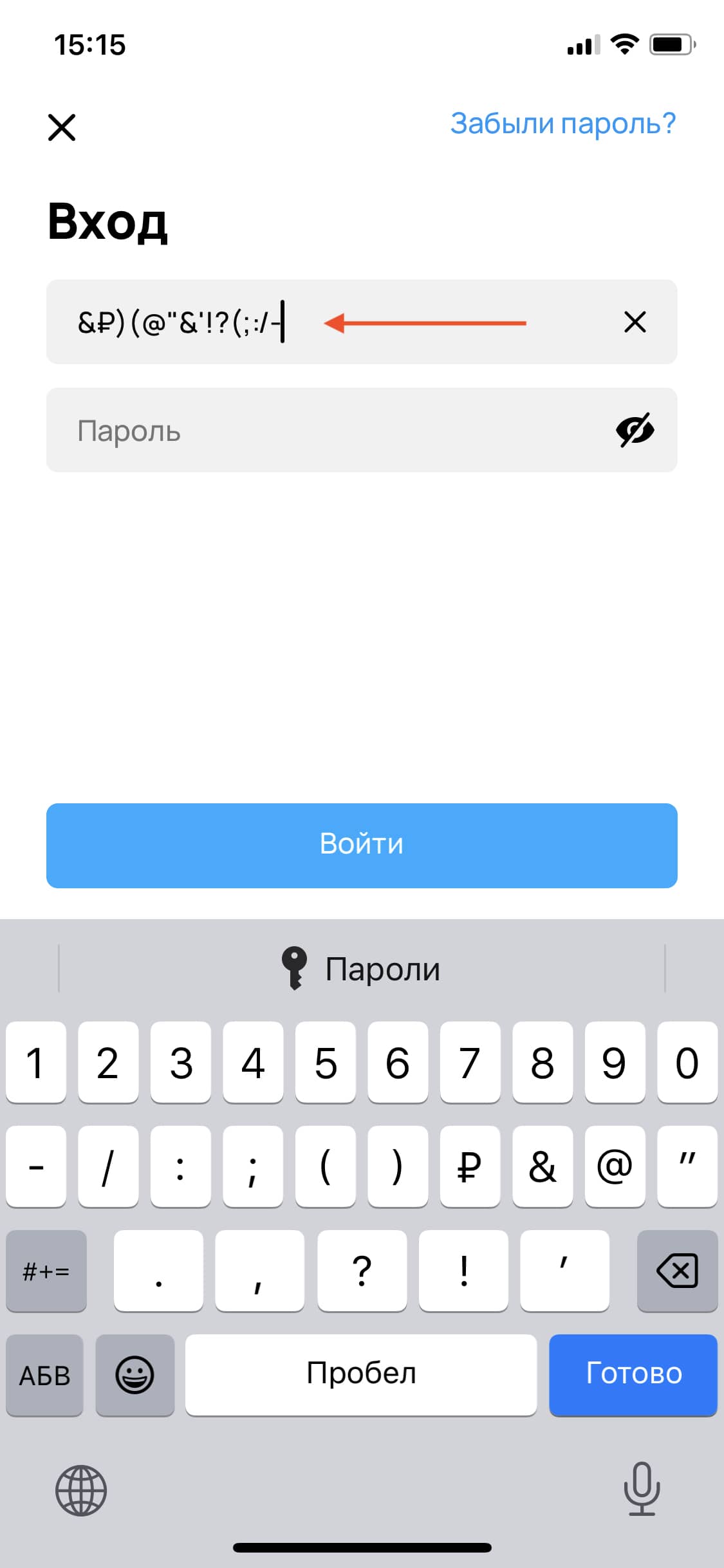
18. Ввод недопустимых символов
Учитывая, что в качестве логина ввести можно только номер телефона или email, зачем система в принципе позволяет вводить недопустимые символы, непонятно.

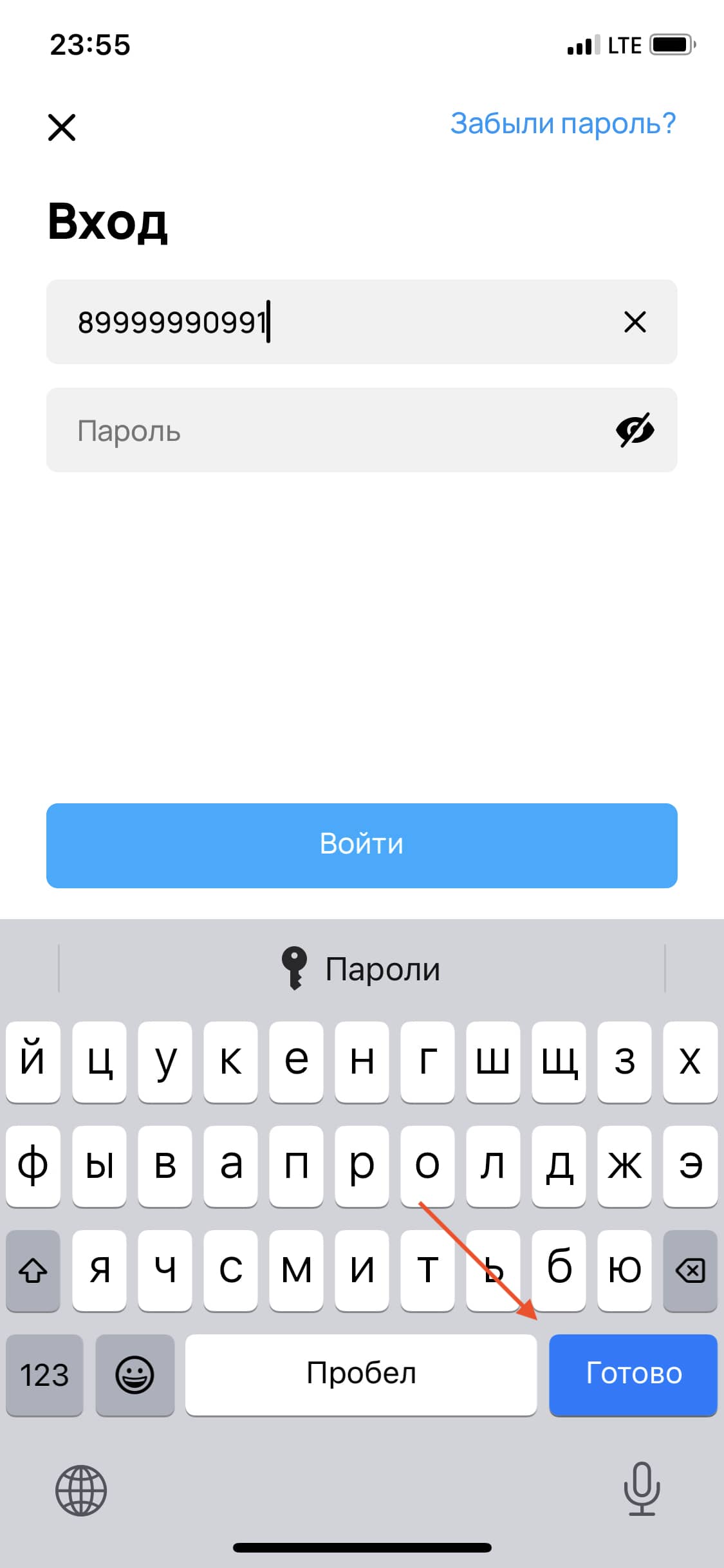
19. Кнопка return при вводе номера
При вводе номера текст кнопки return — «Готово», хотя по сути целевое действие в данный момент — переход ко вводу пароля, и вариант текста «Далее» был бы уместнее.

20. Выделение текущего поля
Кроме курсора, активное поле ввода никак не выделяется, хотя его highlight, например, с помощью изменения цвета обводки был бы ожидаем.

21. Клавиатура при переключении полей
Переключение между полями происходит моментально. Но клавиатура при этом исчезает и появляется без какой-либо надобности, хотя могла бы продолжать отображаться.

22. Вход по паролю
В то время как большинство сервисов уже используют более удобный код из sms, в Авито все ещё используется менее защищённая и устаревающая механика входа по паролю.

23. Переход к паролю при пустом поле с номером
Если я не ввёл логин и пытаюсь переключиться ко вводу пароля, нажав на return, сервис ничего не имеет против, хотя в этот момент лучше отображать ошибку.

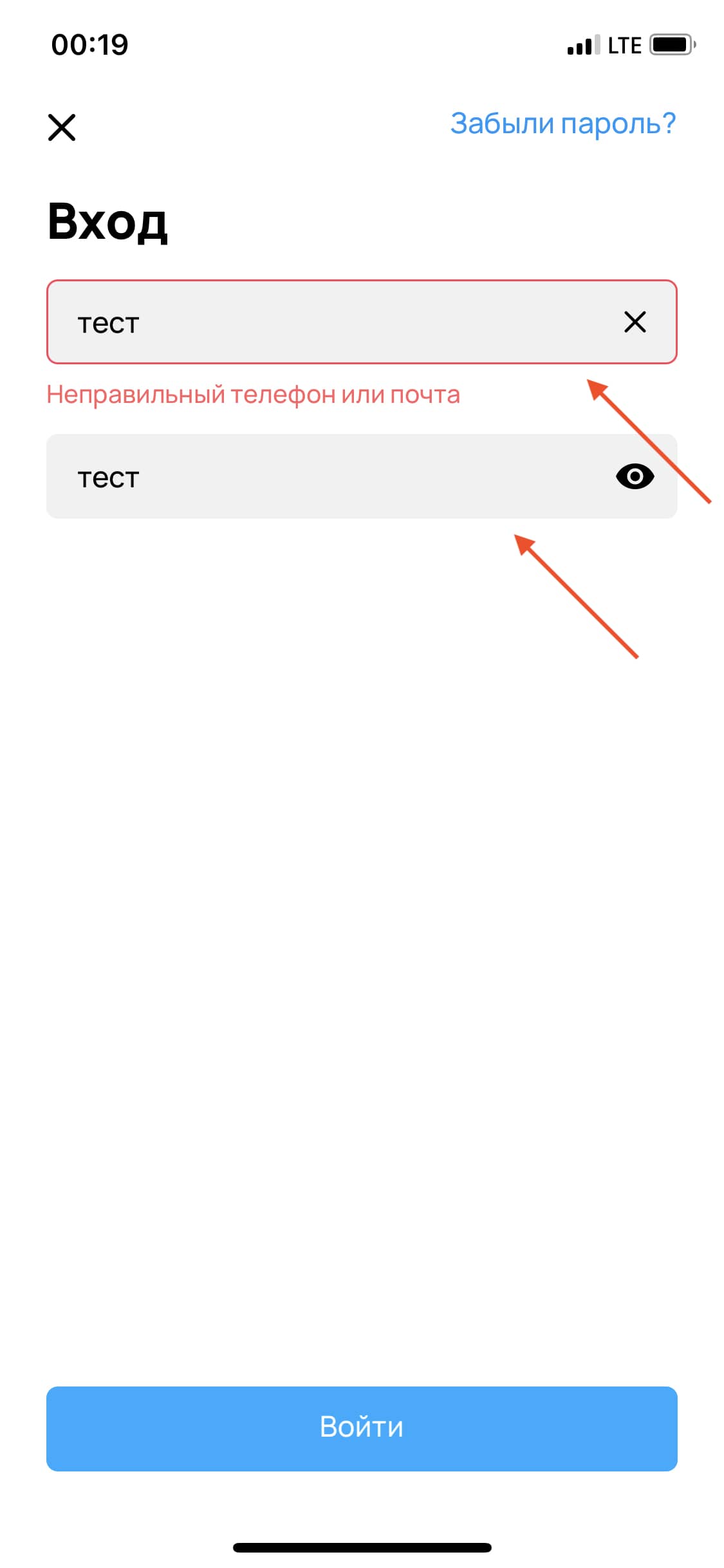
24. Реакция системы на ошибку в логине
Если я допустил ошибку логине и нажал на return, меня просто переводят к следующему полю, хотя должны были бы предложить её исправить.

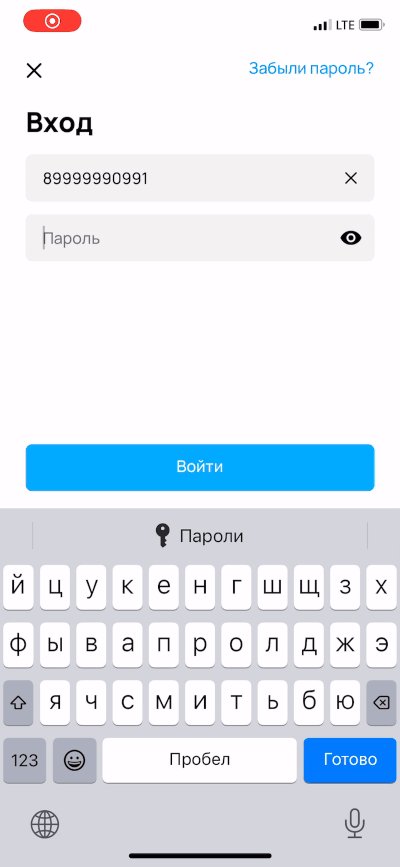
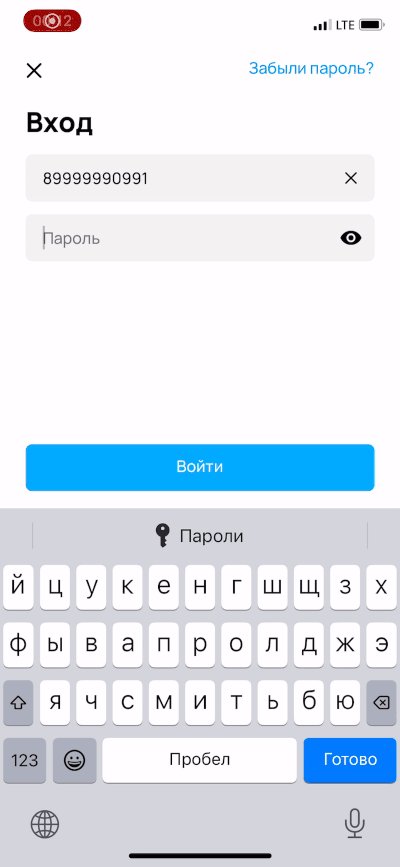
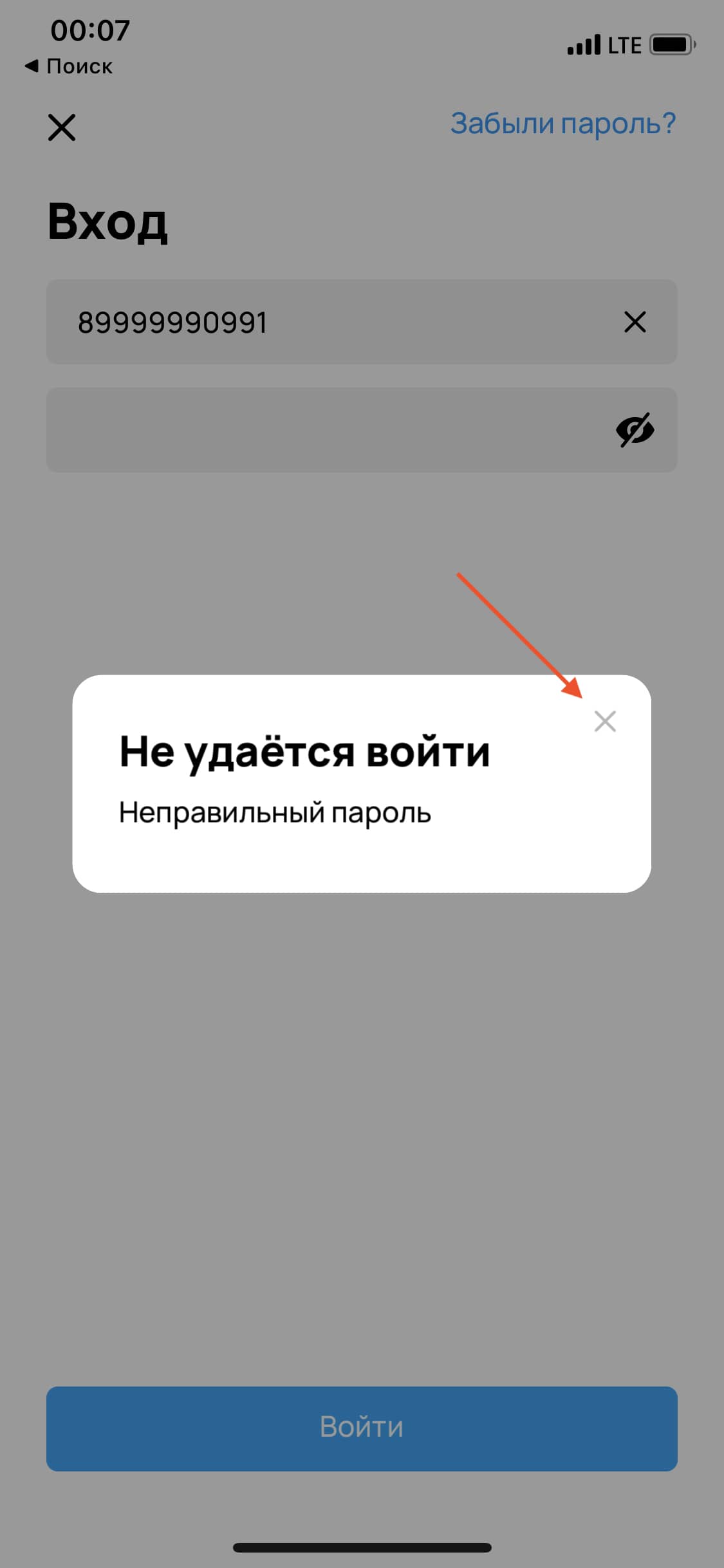
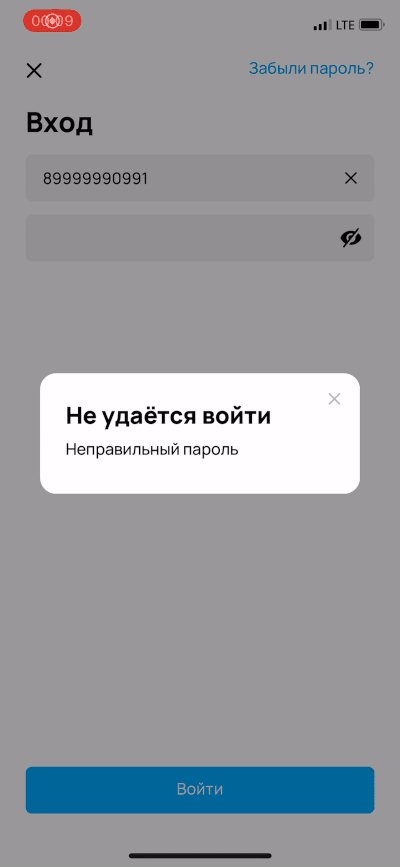
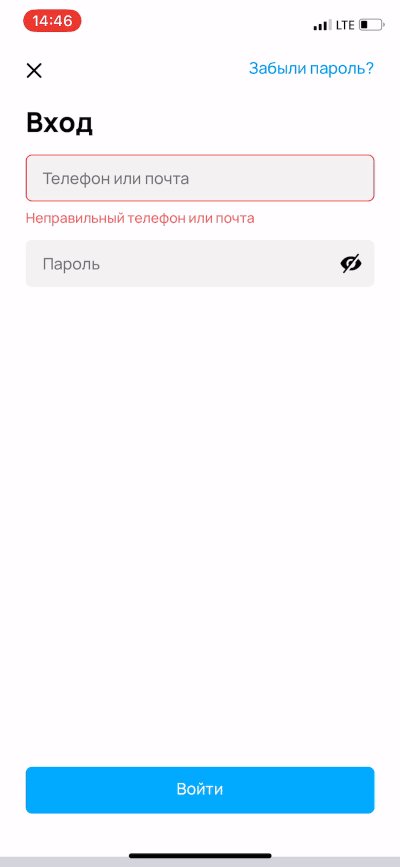
25. Скрытие сообщения об ошибке
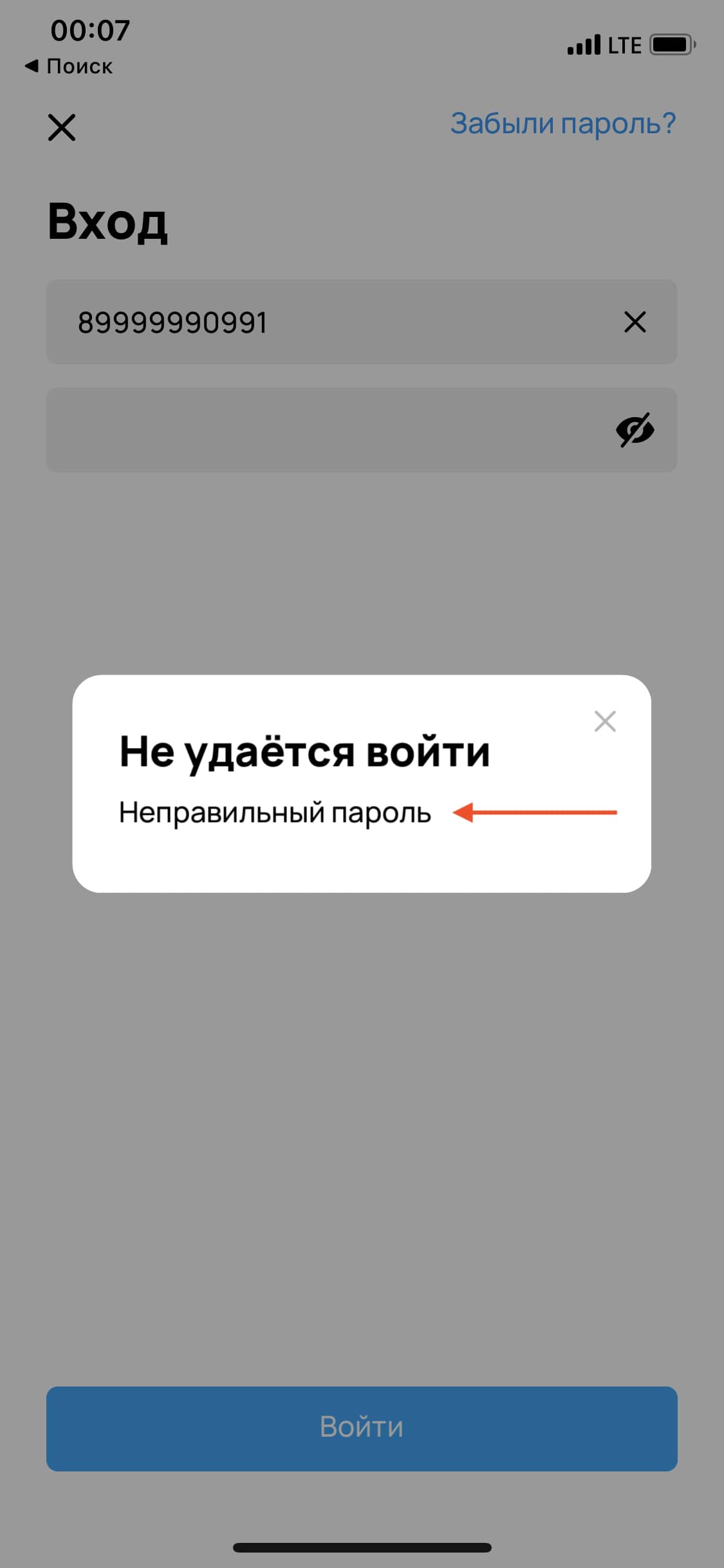
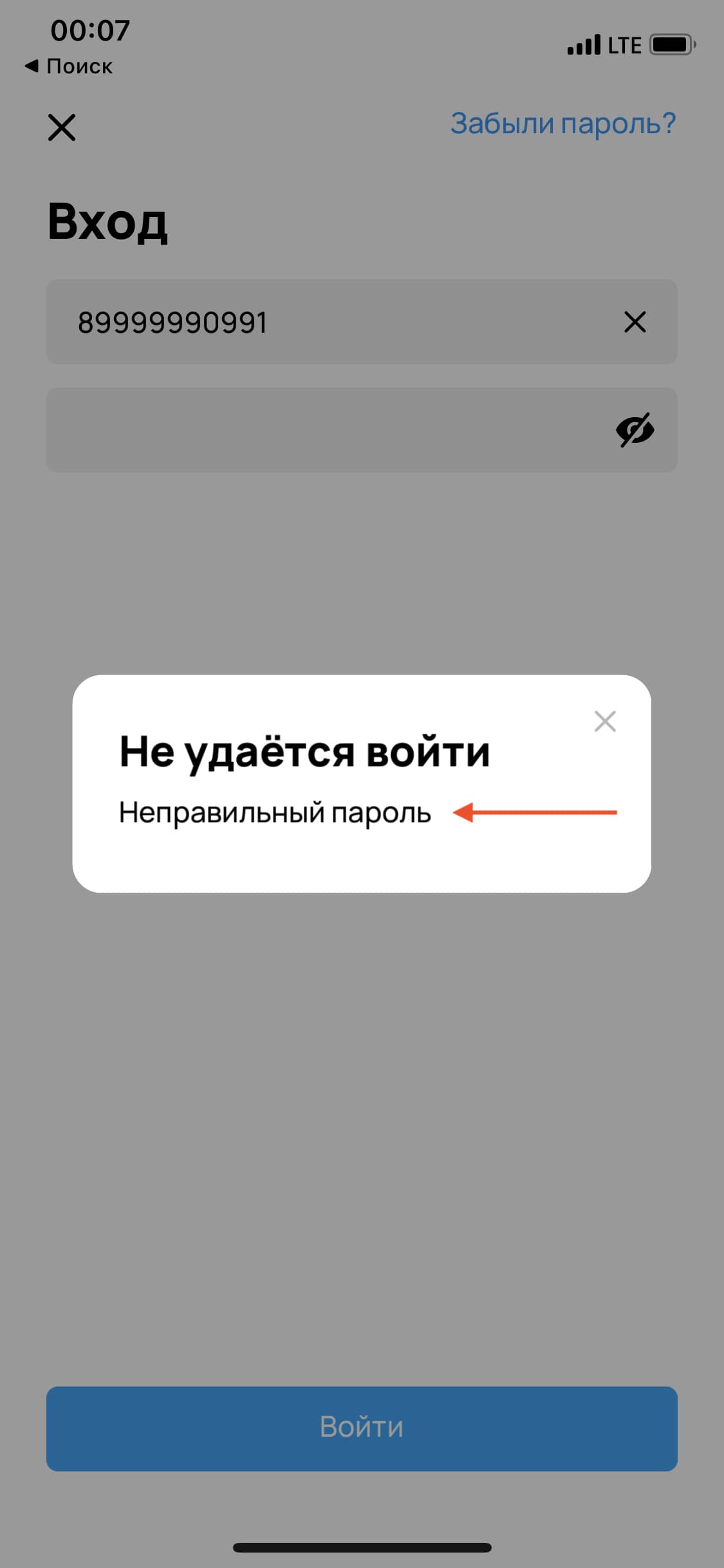
Если я ввёл некорректные данные, сообщение об ошибке блокирует экран и не пропадает само: закрывать его приходится вручную.

26. Призыв к действию в сообщении об ошибке
Если был введён неверный пароль, сообщение об ошибке лишь констатирует её наличие, хотя также могло бы призывать исправить её.

27. Спектр причин ошибки
Если пара логин+пароль некорректна, причина может быть как в пароле, так и в логине. Но текст ошибки указывает лишь на пароль, что в ряде случаев вводит в заблуждение.

28. Активация полей при ошибке
Если известно, в каком поле допущена ошибка, его можно активировать по умолчанию. Сейчас же мне приходится отдельно нажимать на поле, чтобы скорректировать ошибку.

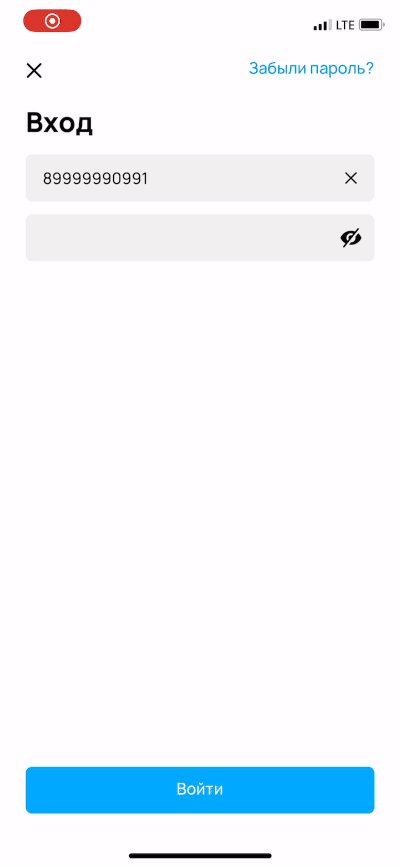
29. Расположение полей ввода
Более того, поля ввода расположены в самой верхней части экрана. Из-за этого ещё и приходится далеко тянуться до них пальцем. А это неудобно.

30. Прокрутка экрана ввода данных
Экран ввода данных прокручивается без причины, учитывая, что контент полностью вписывается в него. Или в этом есть какой-то скрытый смысл?

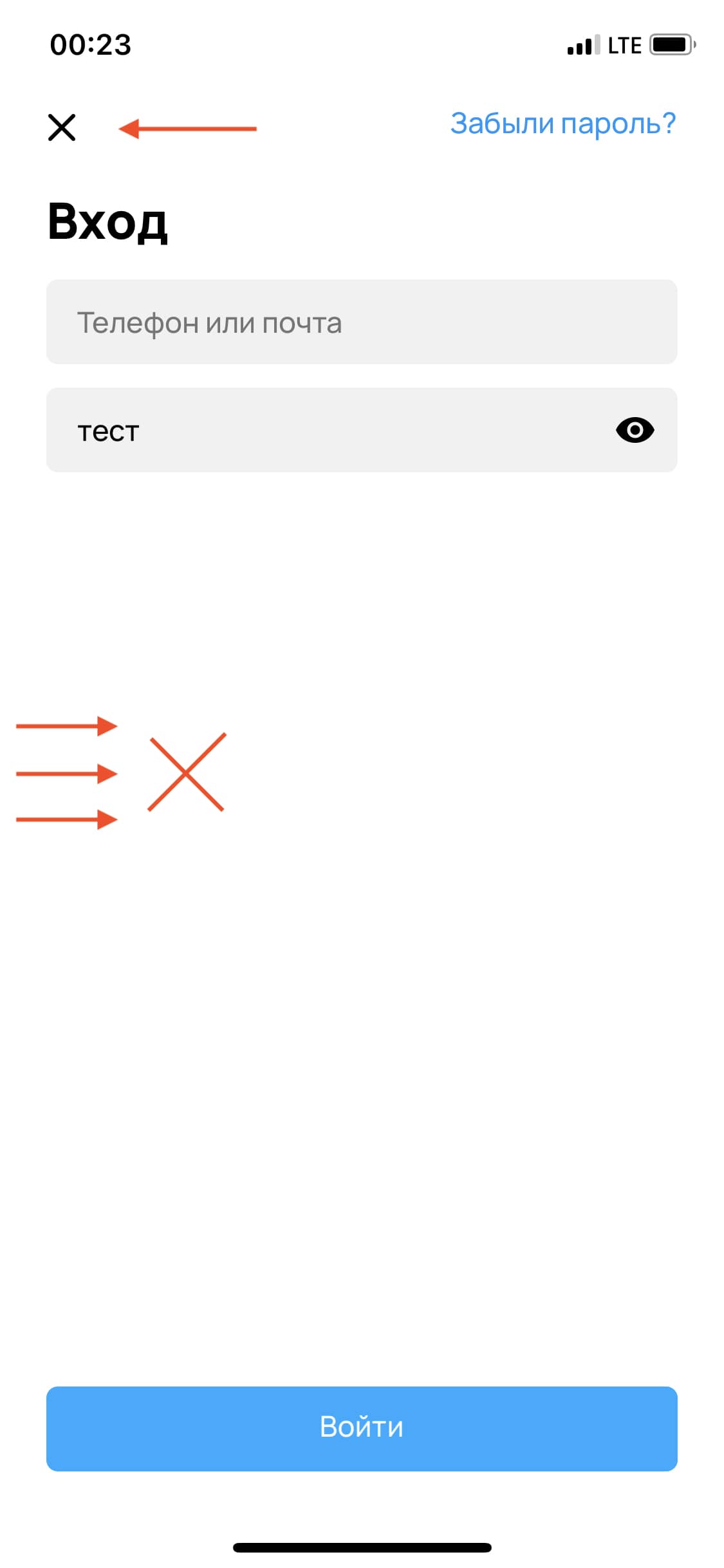
31. Выход из экрана ввода данных
Чтобы выйти из экрана ввода данных, мне нужно тянуться в его верхний левый угол. Выход через левый боковой свайп, который намного удобнее, не предусмотрен.

Запрос на восстановление пароля
11 замечаний
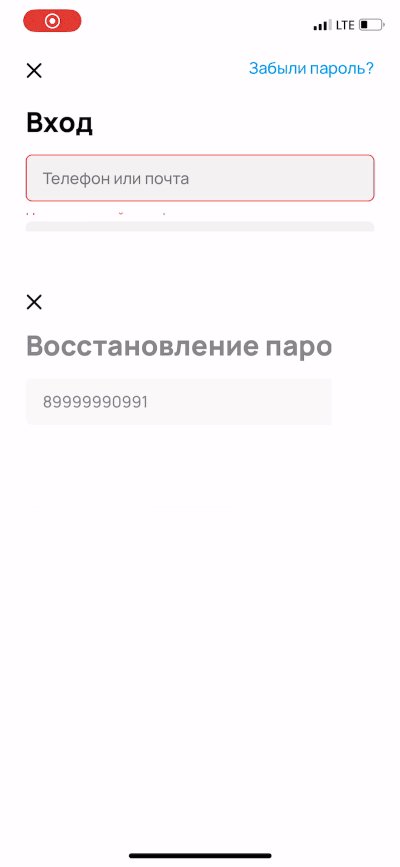
32. Размещение кнопки восстановления пароля
Если я забыл пароль, приходится тянуться в самую верхнюю область экрана, хотя её можно было бы разместить гораздо ближе — под основной кнопкой действия.

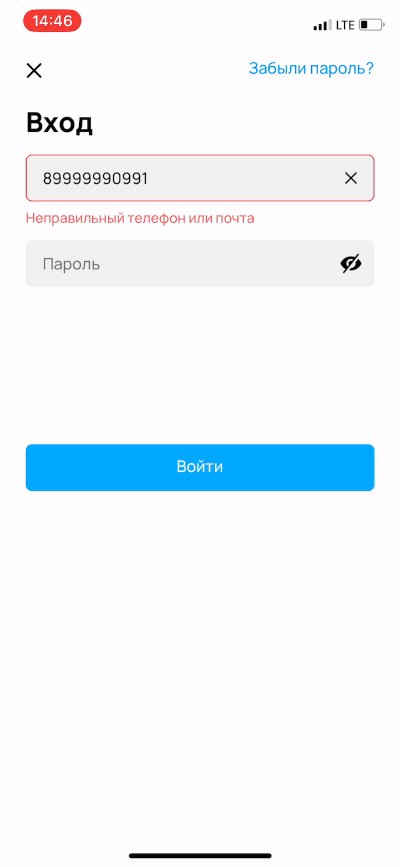
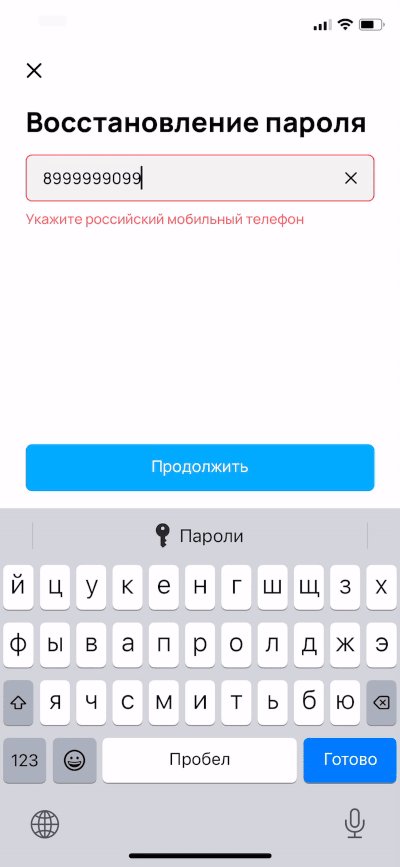
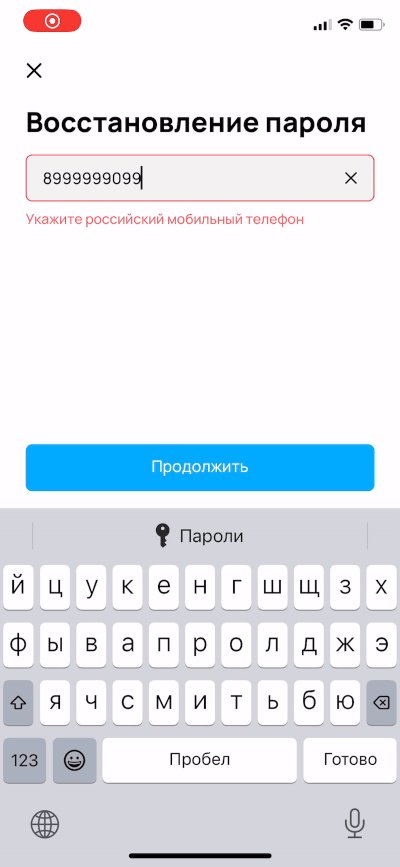
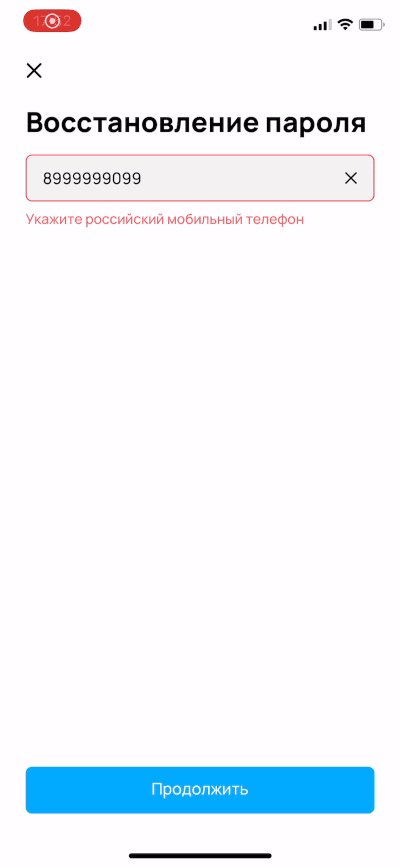
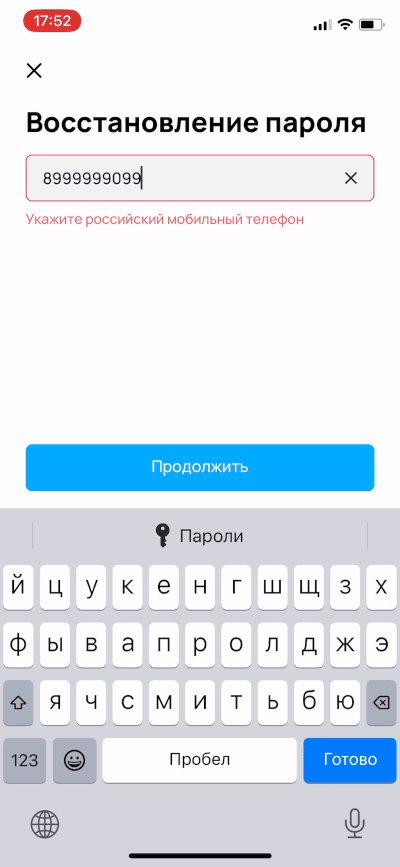
33. Неправильный номер?
При вводе своего номера телефона и нажатии на «забыли пароль?» я узнаю, что мой номер, оказывается, какой-то неправильный. Спасибо.

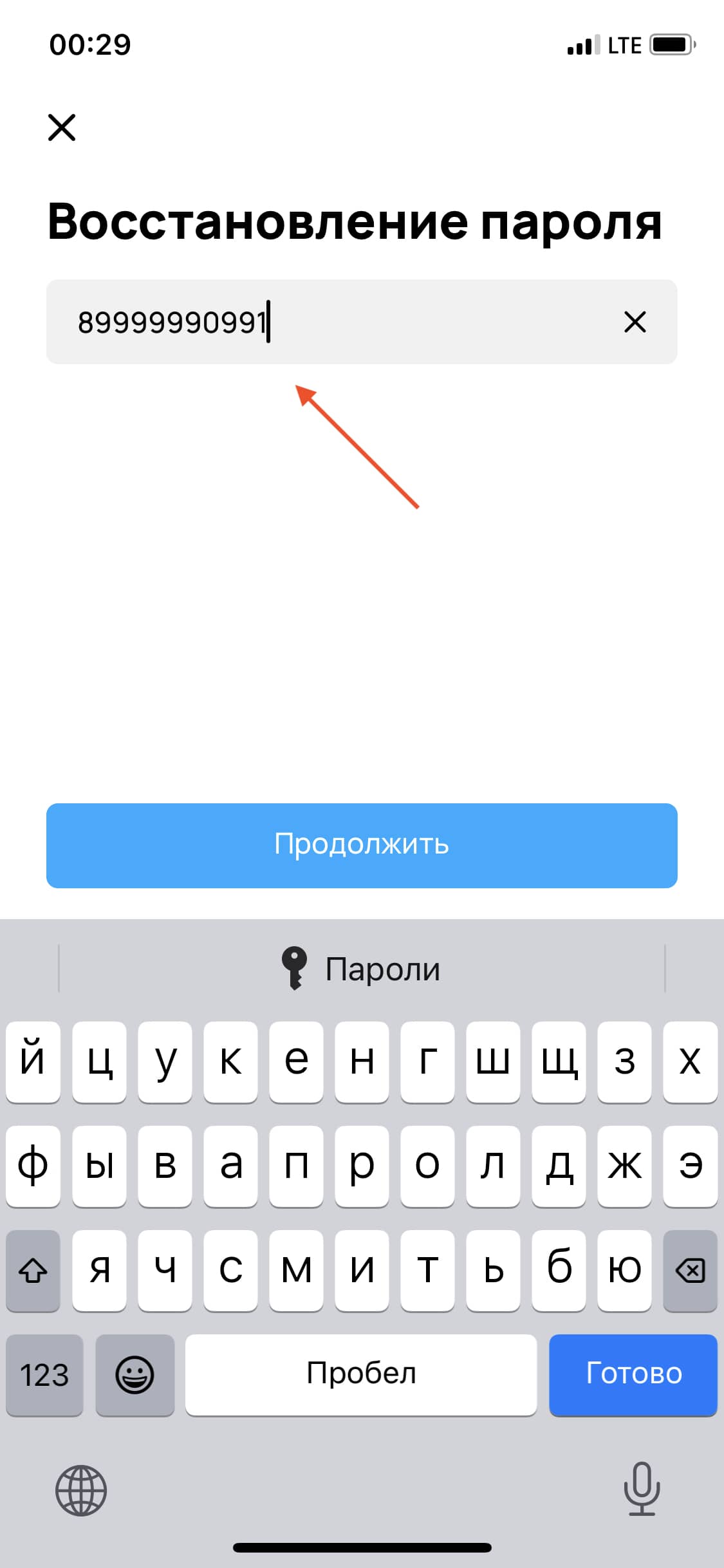
34. Название поля ввода логина
Если я уже ввел логин при переходе во flow восстановления пароля, поле заполняется автоматически, и непонятно, точно ли от меня требовался именно номер телефона или именно email. Хотя это можно было бы решить, уменьшая placeholder при вводе и отображая над введёнными данными.

35-40. Всё те же проблемы
Все недочеты, которые я описывал по полю ввода логина на основном экране, перекочевали и сюда, подсвечу лишь буллетами, без длинных описаний:
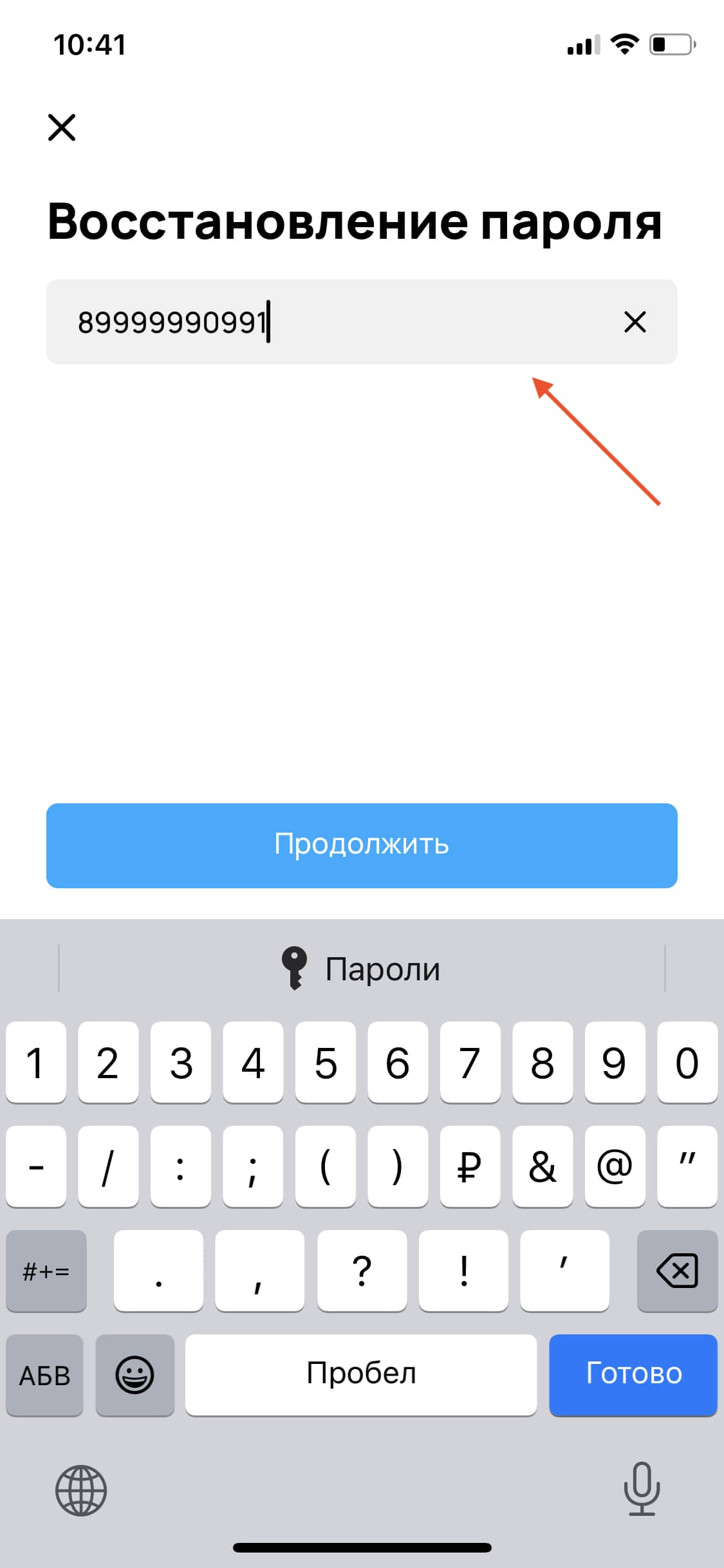
- форматирование номера
- автоподстановка
- раскладка клавиатуры
- ограничение по числу символов
- ввод недопустимых символов
- расположение поля ввода

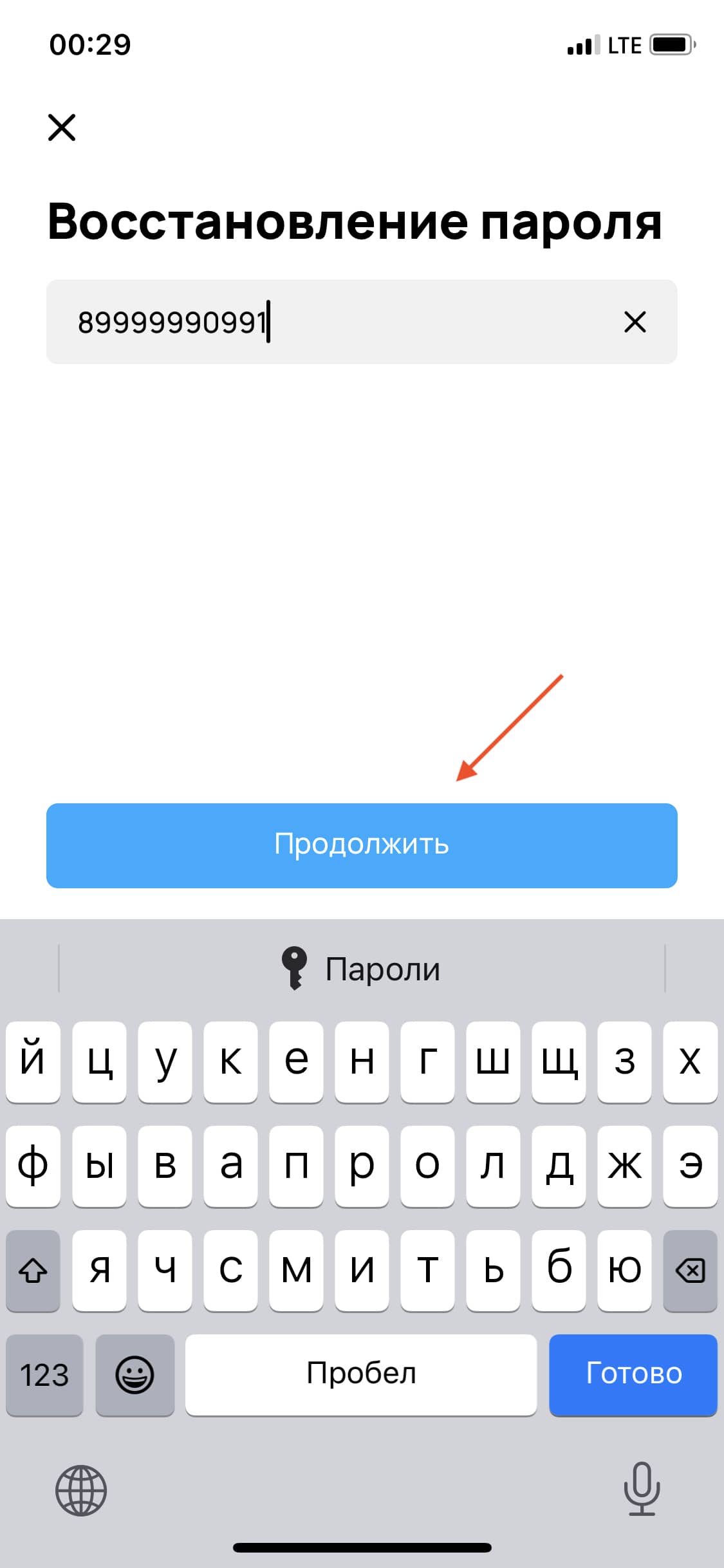
41. Highlight следующих шагов
На этапе ввода логина не говорится о том, что произойдёт, когда я нажму на кнопку «Продолжить». Моими ожиданиями на этом шаге можно управлять лучше.

42. Реакция на ошибочный ввод
В случае ошибочного ввода поле деактивируется, и мне приходится нажимать на него заново.

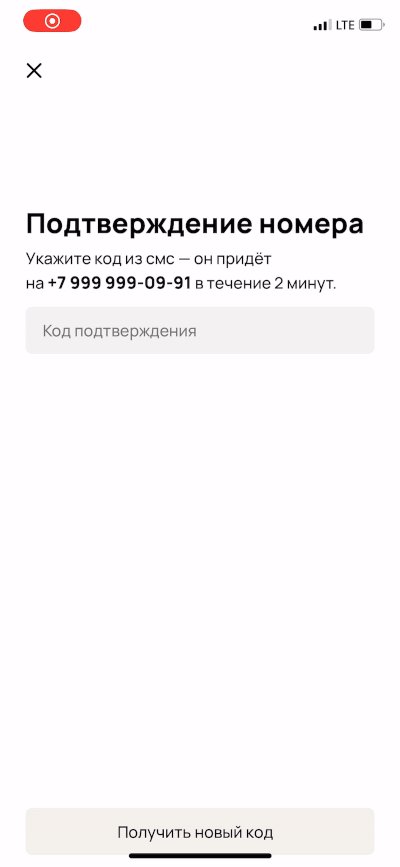
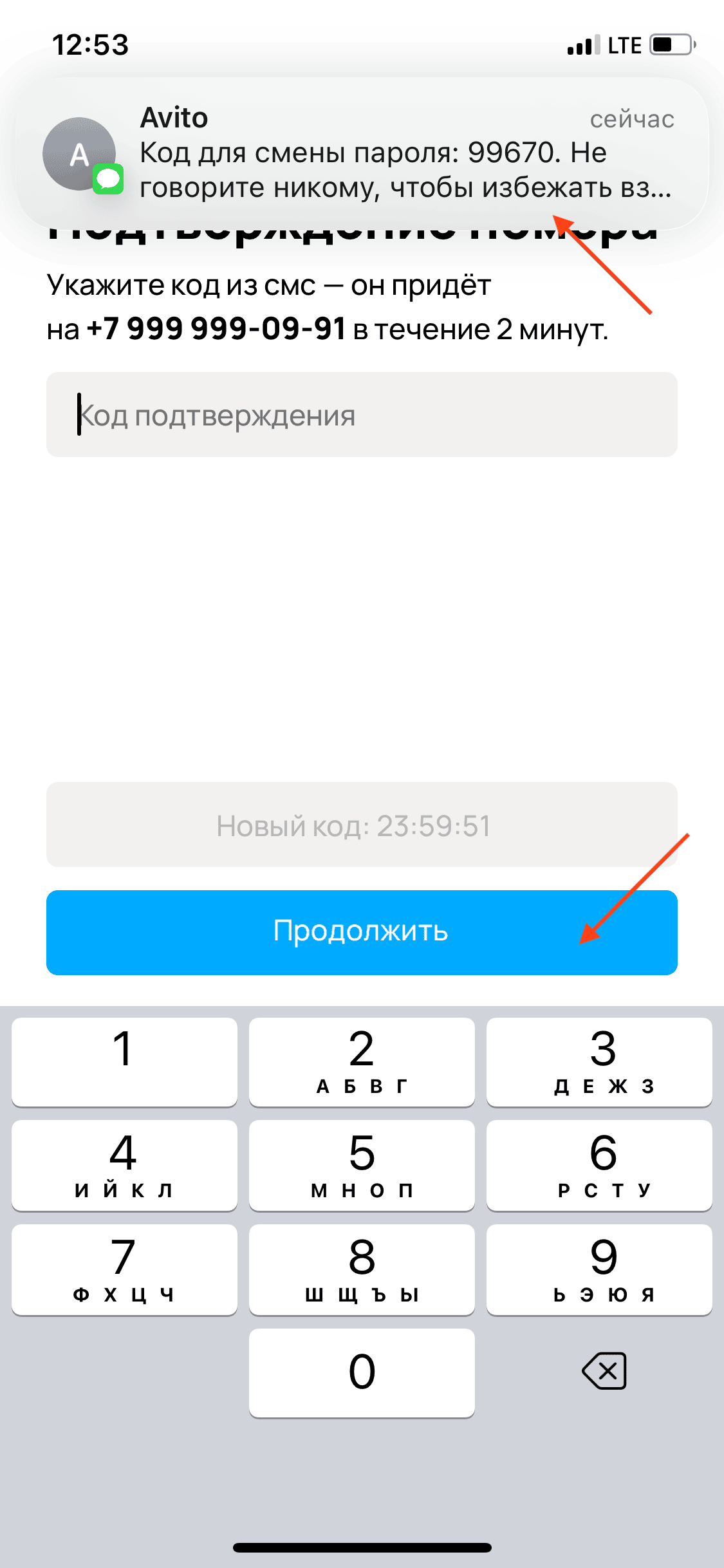
Ввод проверочного кода
12 замечаний
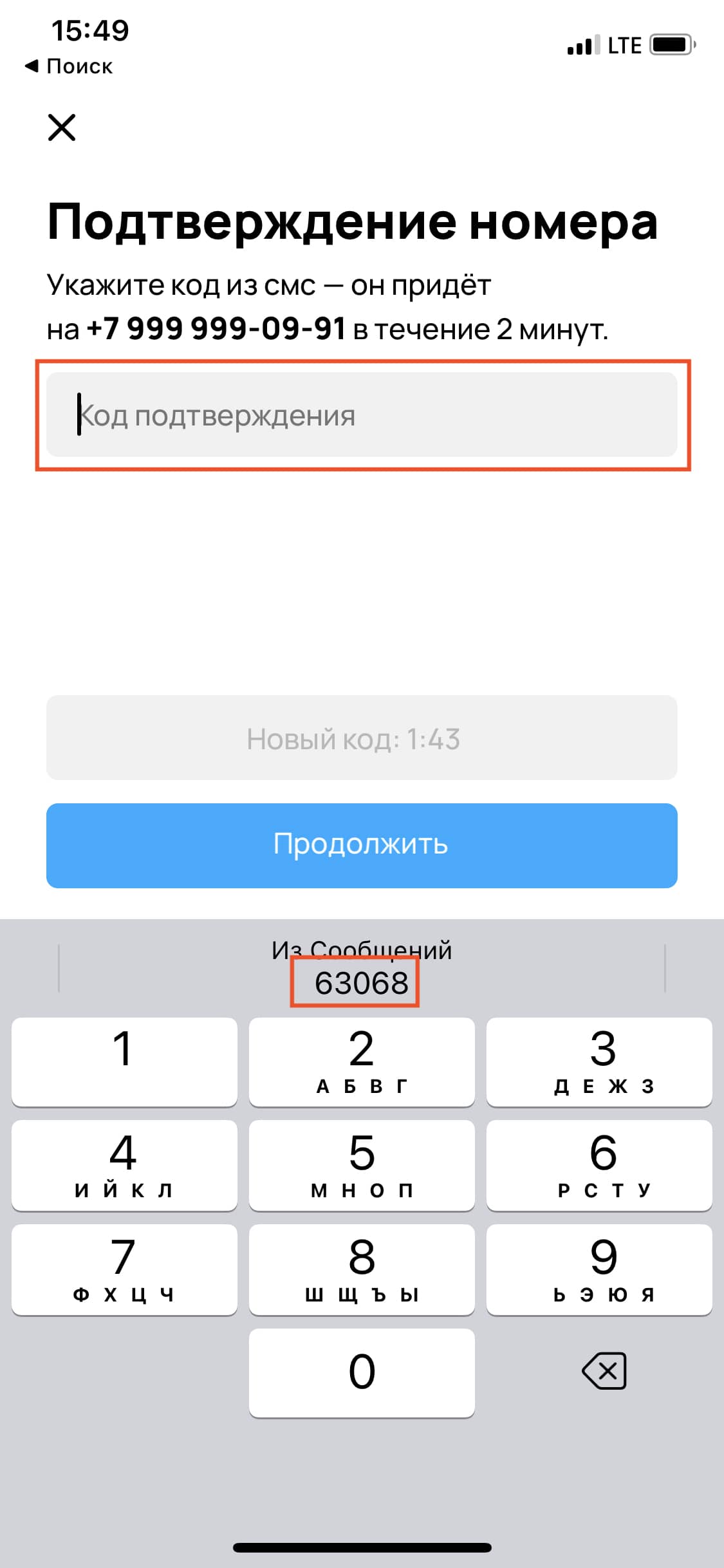
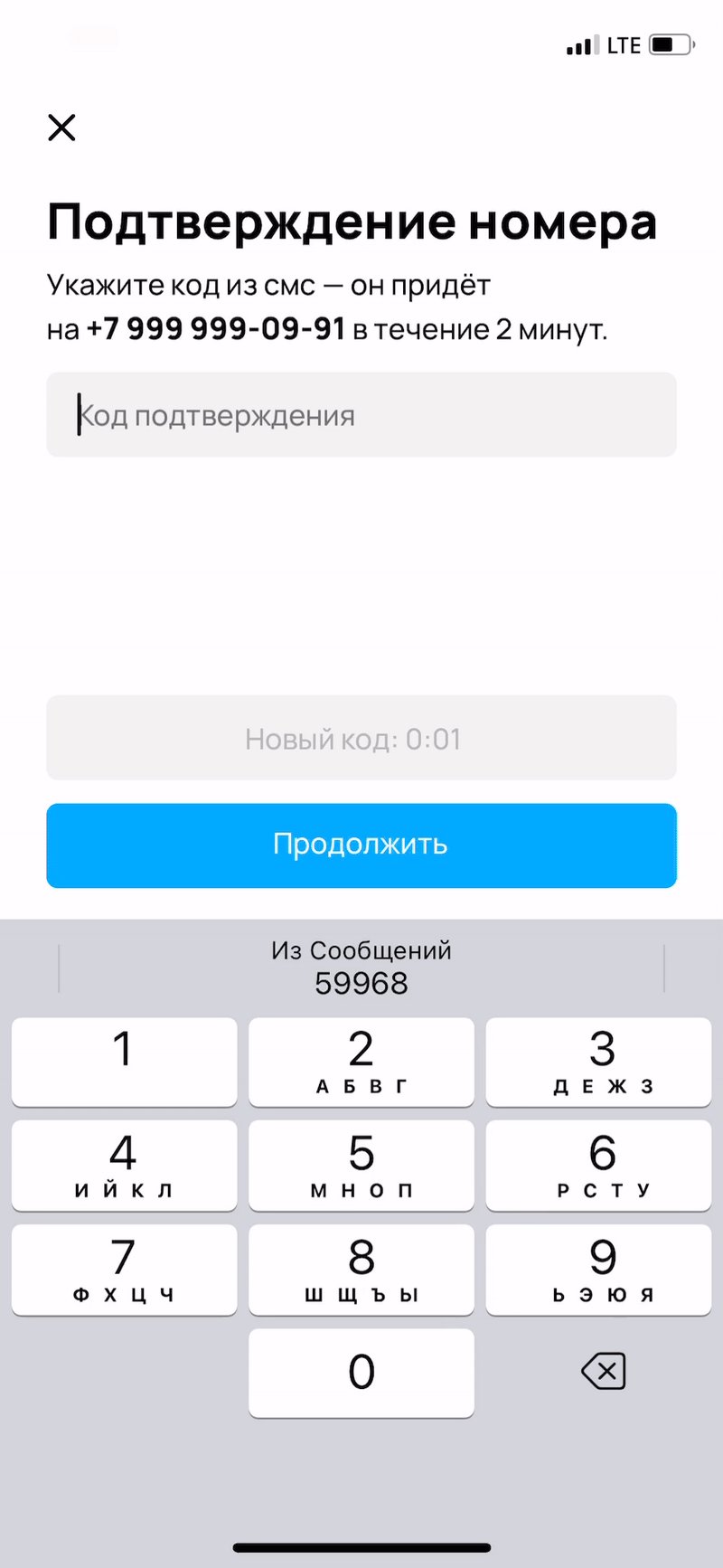
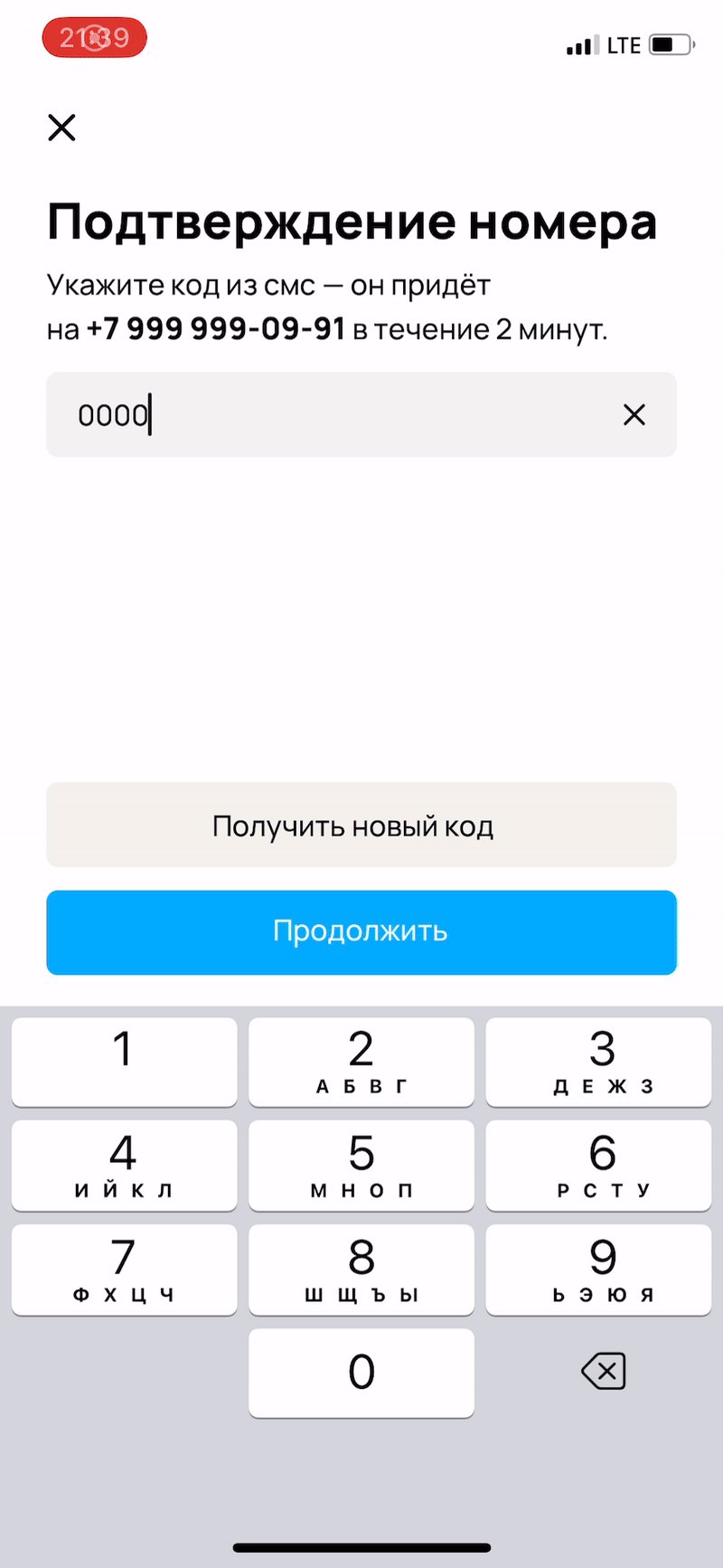
43. Размер vs. контент поля ввода кода
Несмотря на то, что код состоит всего из 5 цифр, поле его ввода занимает практически всю ширину экрана, и при вводе в нём образуется много свободного пространства.

44. Текстовое поле vs. слоты
Ввод кода можно реализовать не в виде обычного текстового поля, а в виде слотов. Визуально такой вариант будет привычнее. А число слотов даёт подсказку относительно длины кода.

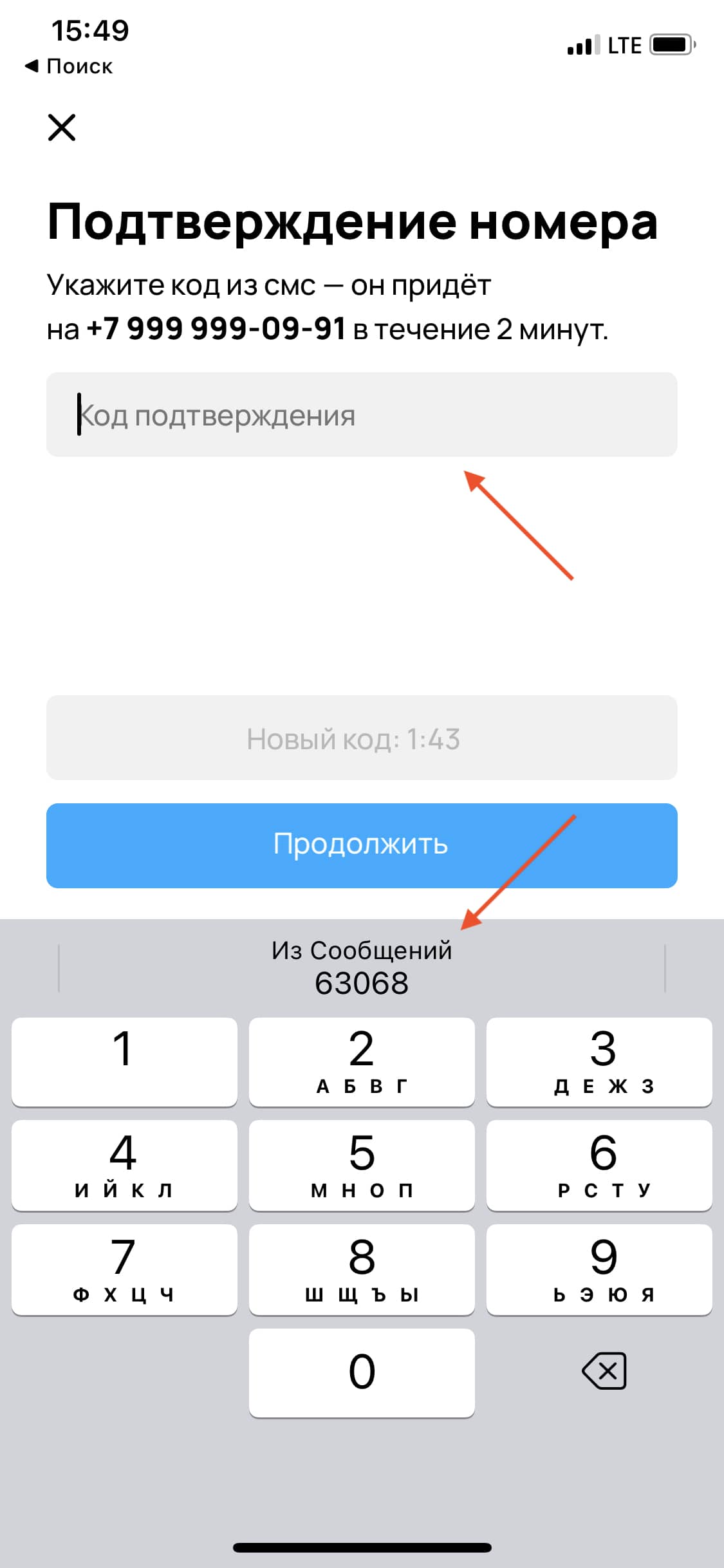
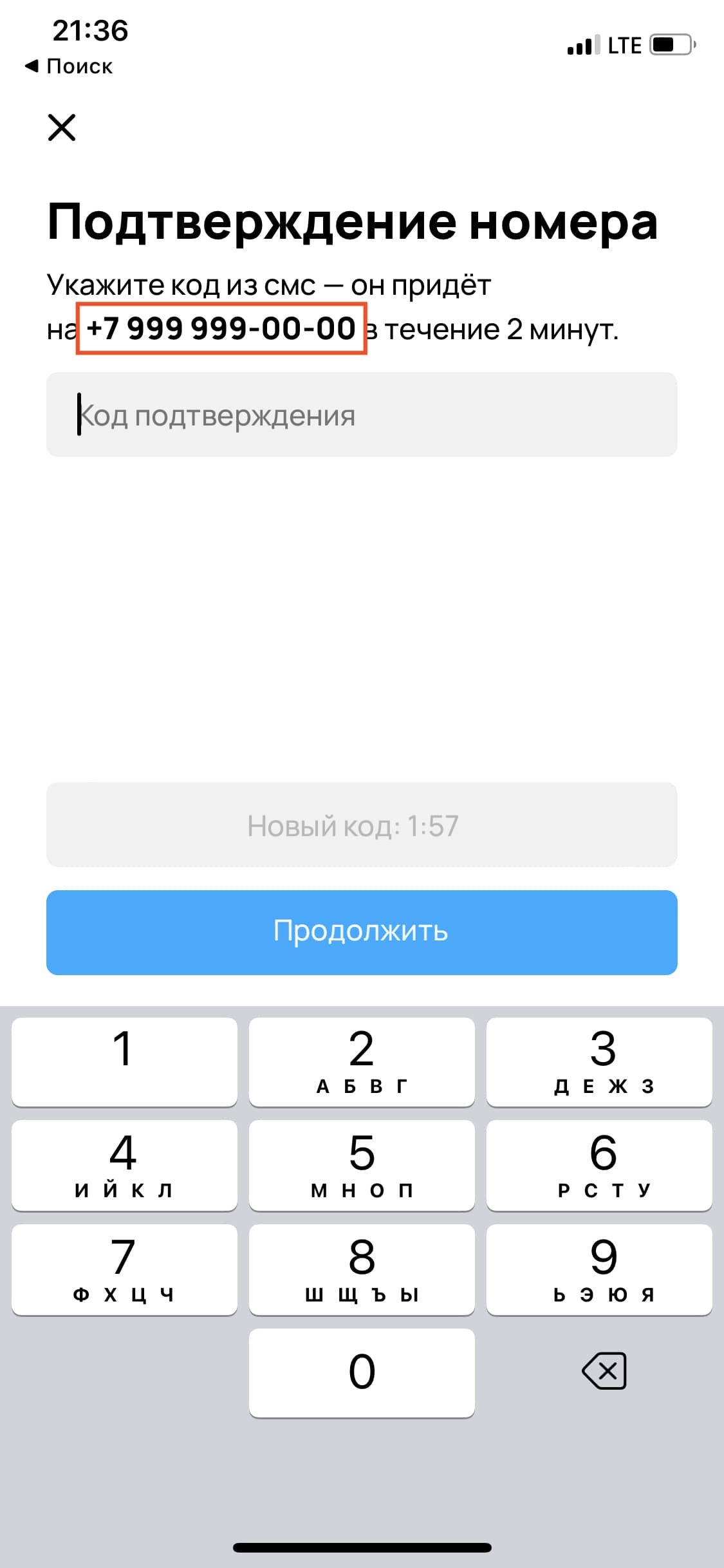
45. Возможность смены номера
Если я ввёл неверный номер телефона, быстрой ссылки на его исправление на экране ввода проверочного кода нет.

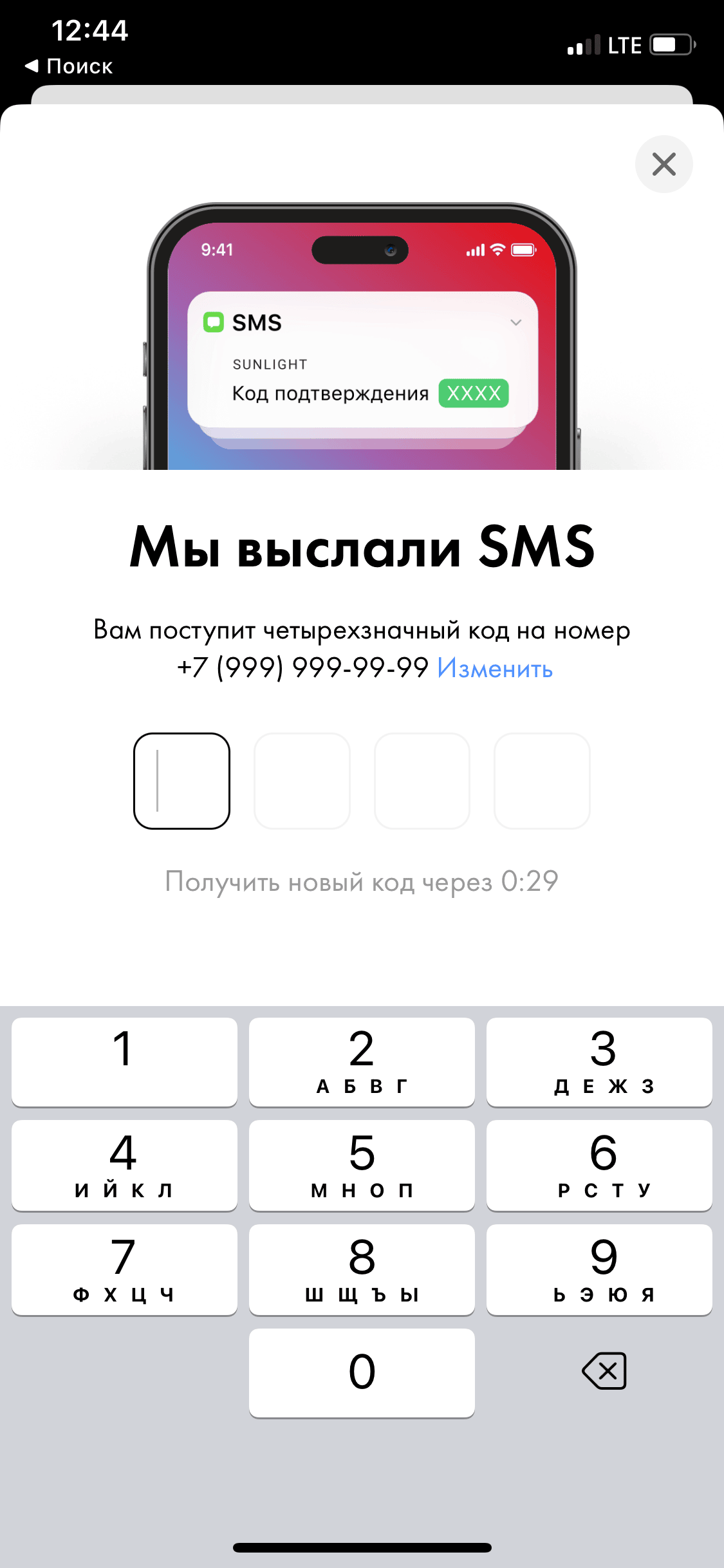
46. Использование иллюстраций
Примечательная практика – иллюстрировать на экране ввода кода SMS, которую я вот-вот получу. SUNLIGHT в этом плане молодцы. Авито тоже может взять идею на вооружение.

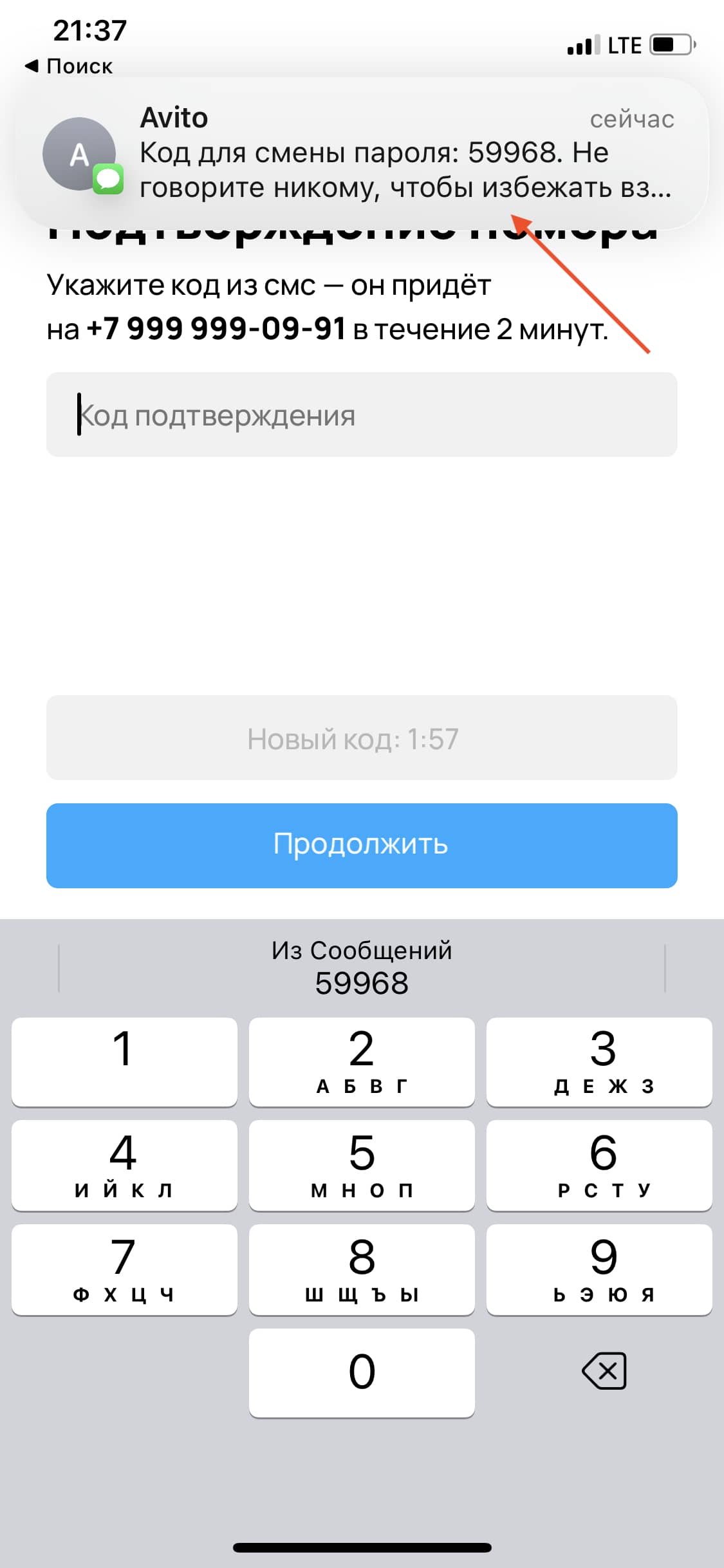
47. Получение кода через пуши
Если у меня включены уведомления, код можно присылать в пуше, обрабатывать это событие в приложении и проводить проверку сразу же при получении. В Авито такого пока нет.

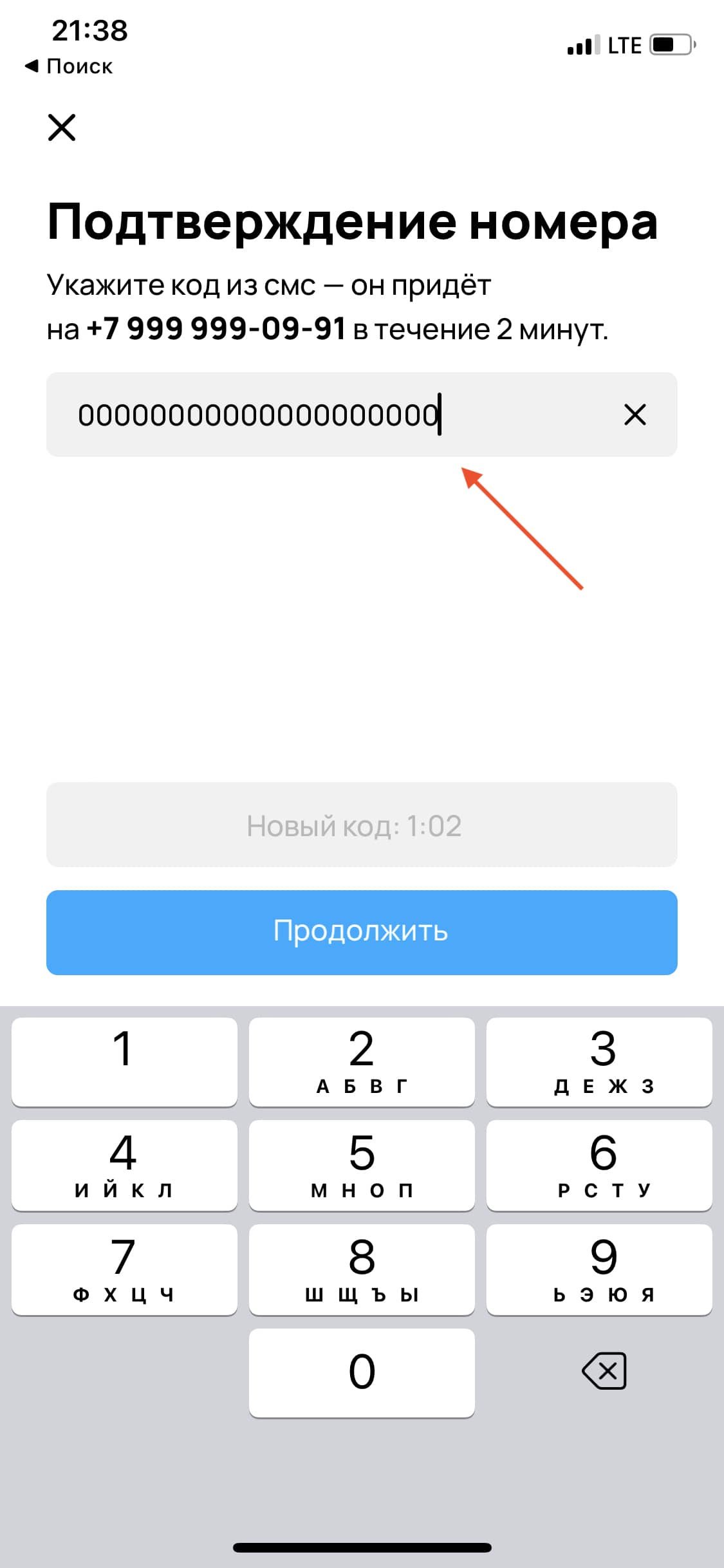
48. Ограничение по длине кода
Хотя код и пятизначный, поле не ограничено по длине вводимого текста. А это можно было бы предусмотреть.

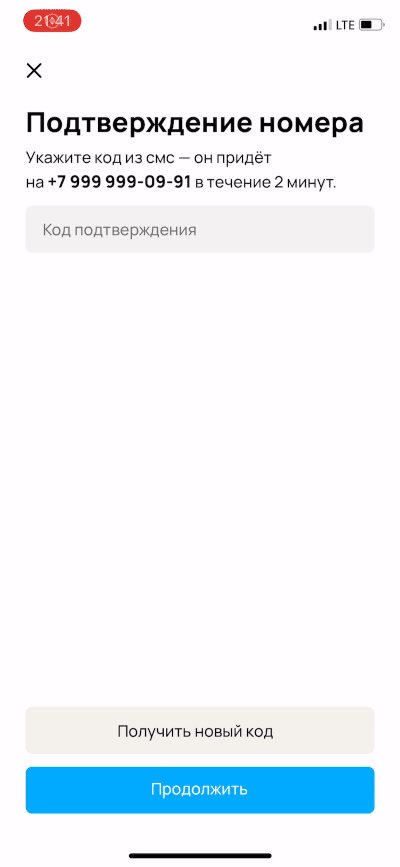
49. Автовалидация vs. кнопка
На экране есть кнопка «Продолжить». Но, учитывая, что валидация кода происходит автоматически при вводе нужного числа символов, зачем она нужна, непонятно.

50. Прокрутка экрана
Экран ввода кода, как и предыдущие, прокручивается без какой-либо причины.

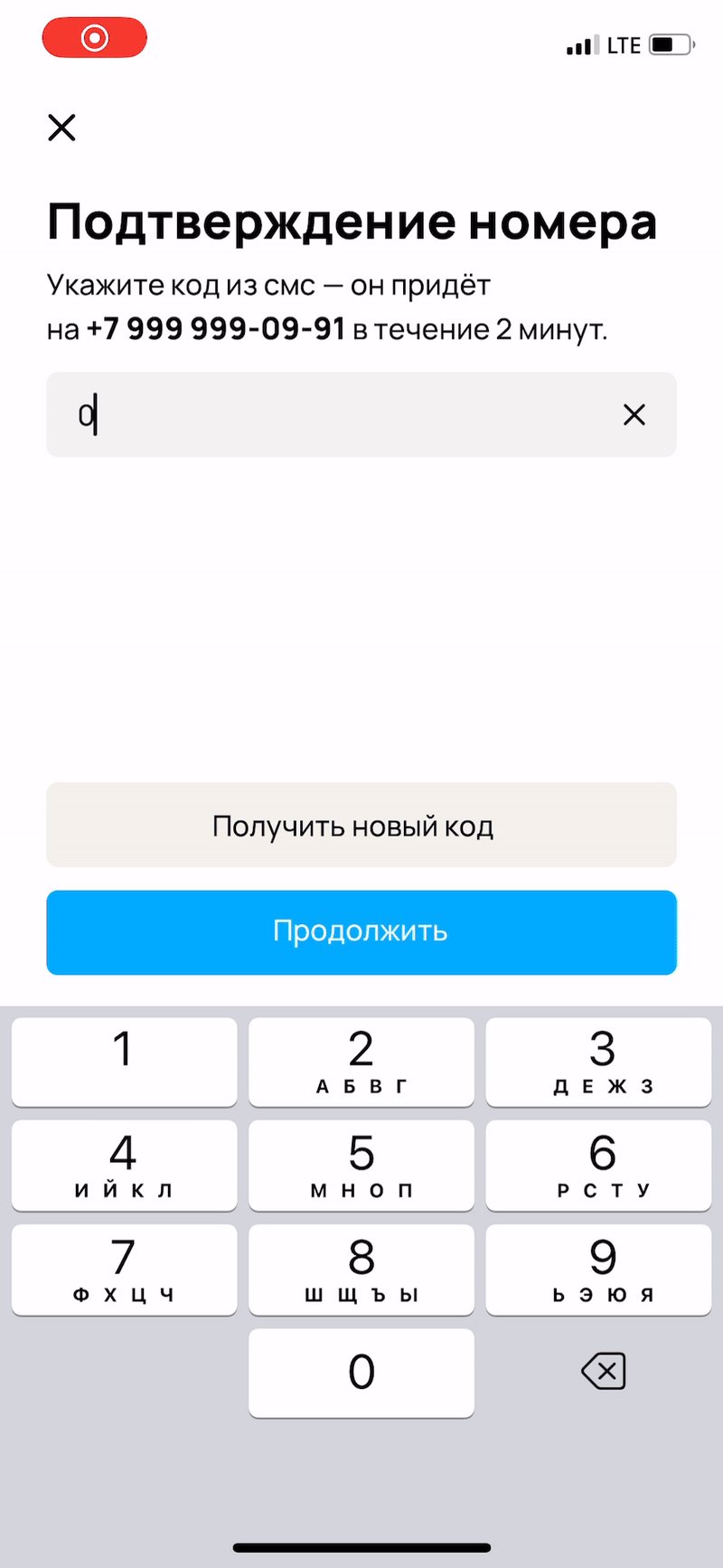
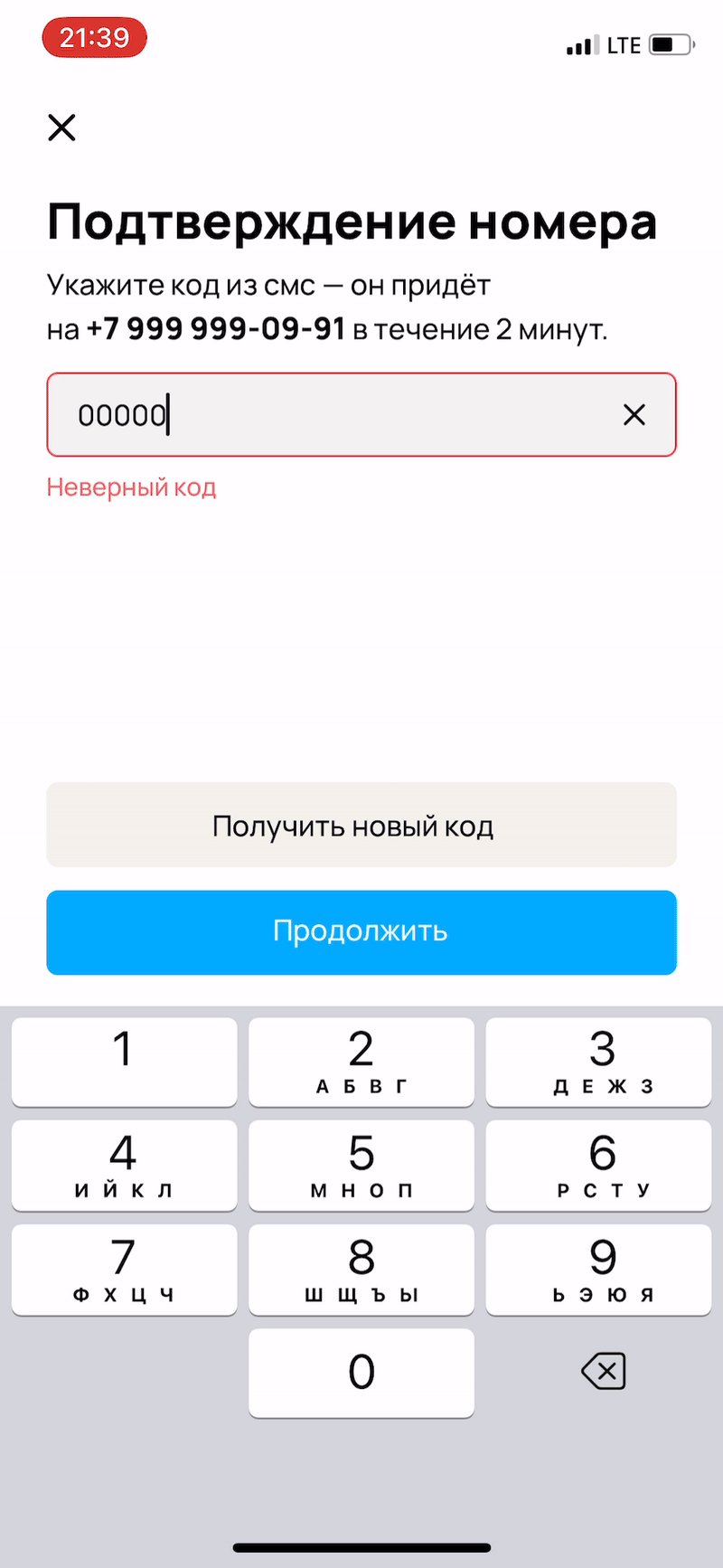
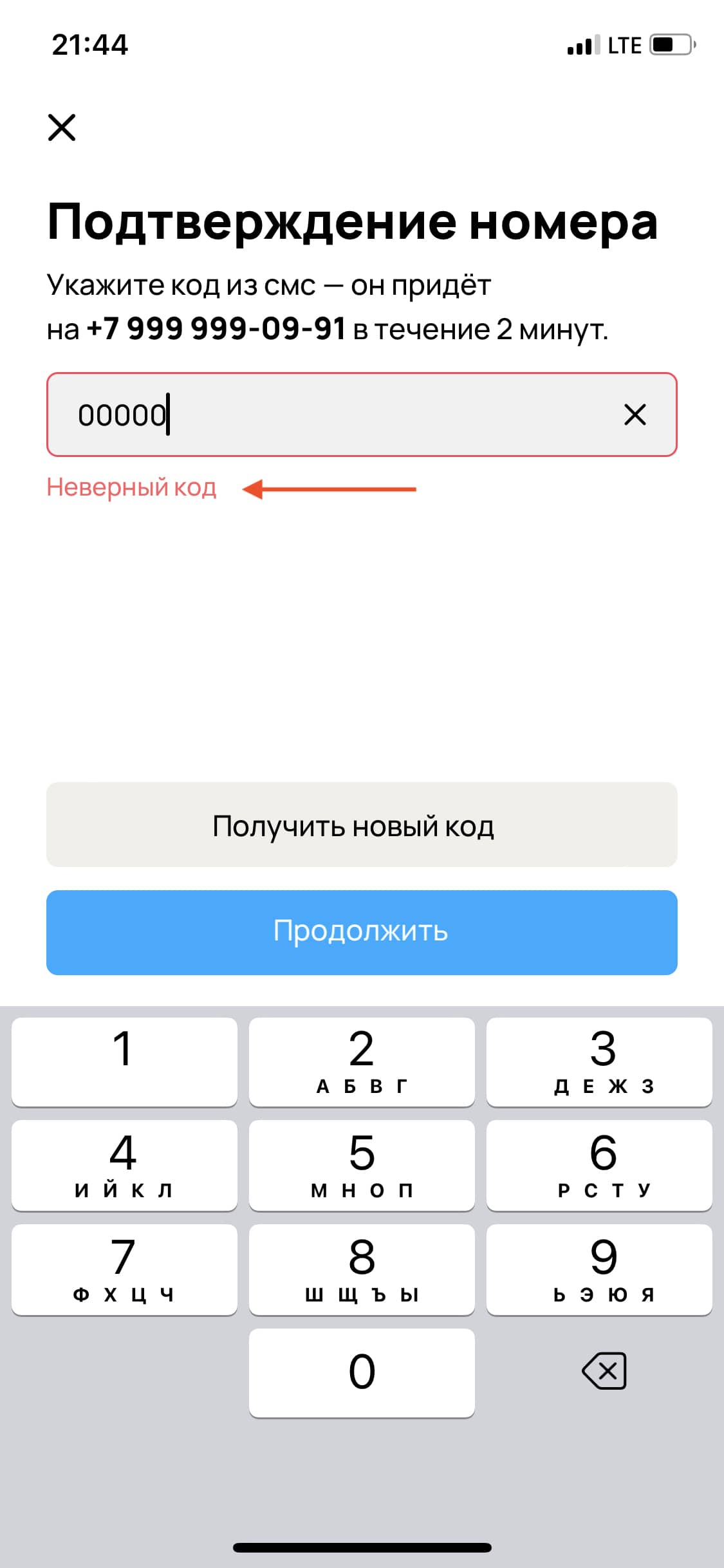
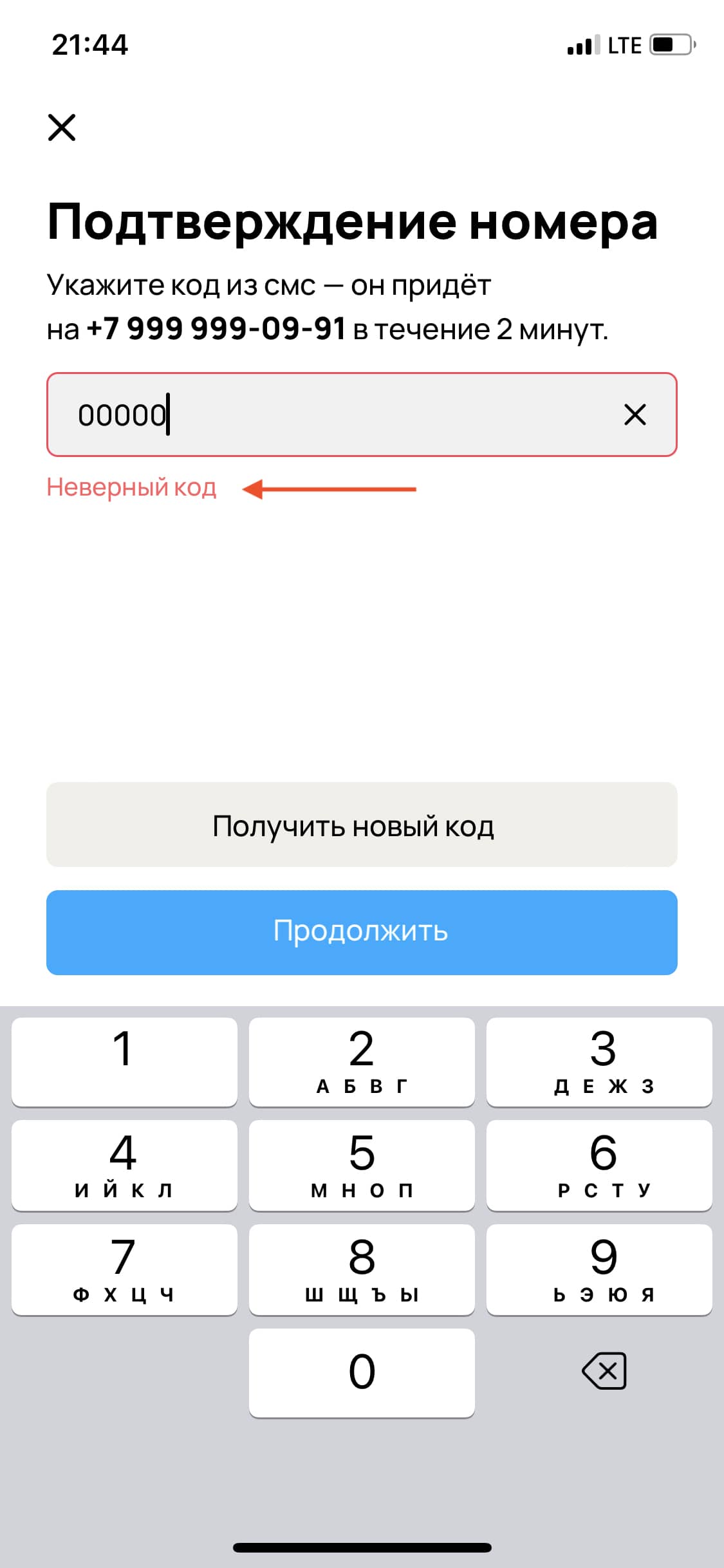
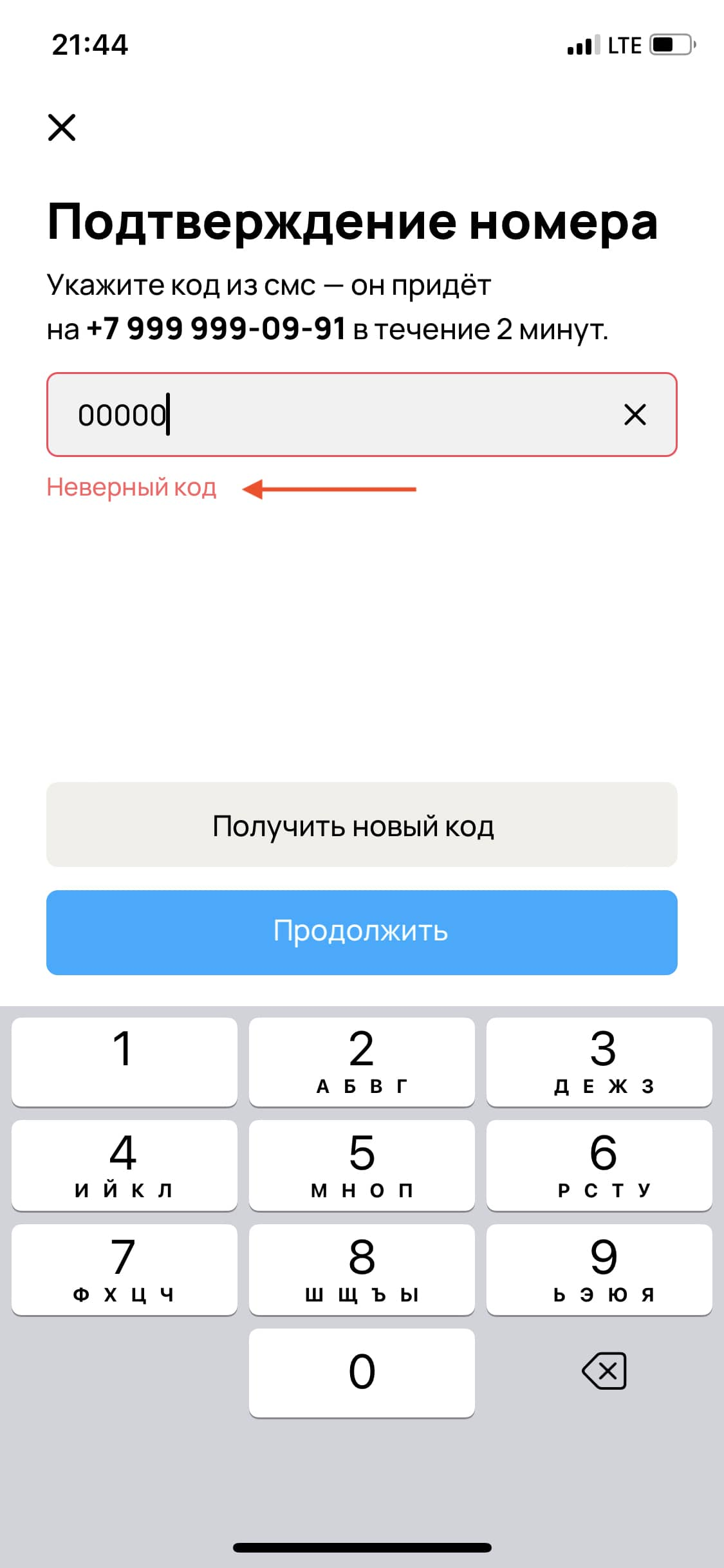
51. СТА в сообщении об ошибке
Текст сообщения об ошибке ввода проверочного кода лишь констатирует её факт, хотя мог бы призывать её скорректировать.

52. Конкретизация причин ошибки
Несмотря на то, что ошибка может крыться как в коде, так и в номере телефона, в тексте ошибки говорится, что неверный именно код. А это не всегда может быть так.

53. Подстановка кода
В некоторых случаях автоподстановка кода в поле перестает работать, и приходится вводить код вручную.

54. Связь с поддержкой
Если по каким-то причинам я так и не получил проверочный код, приложение не предлагает мне связаться с поддержкой и решить проблему — я остаюсь с ней один на один.

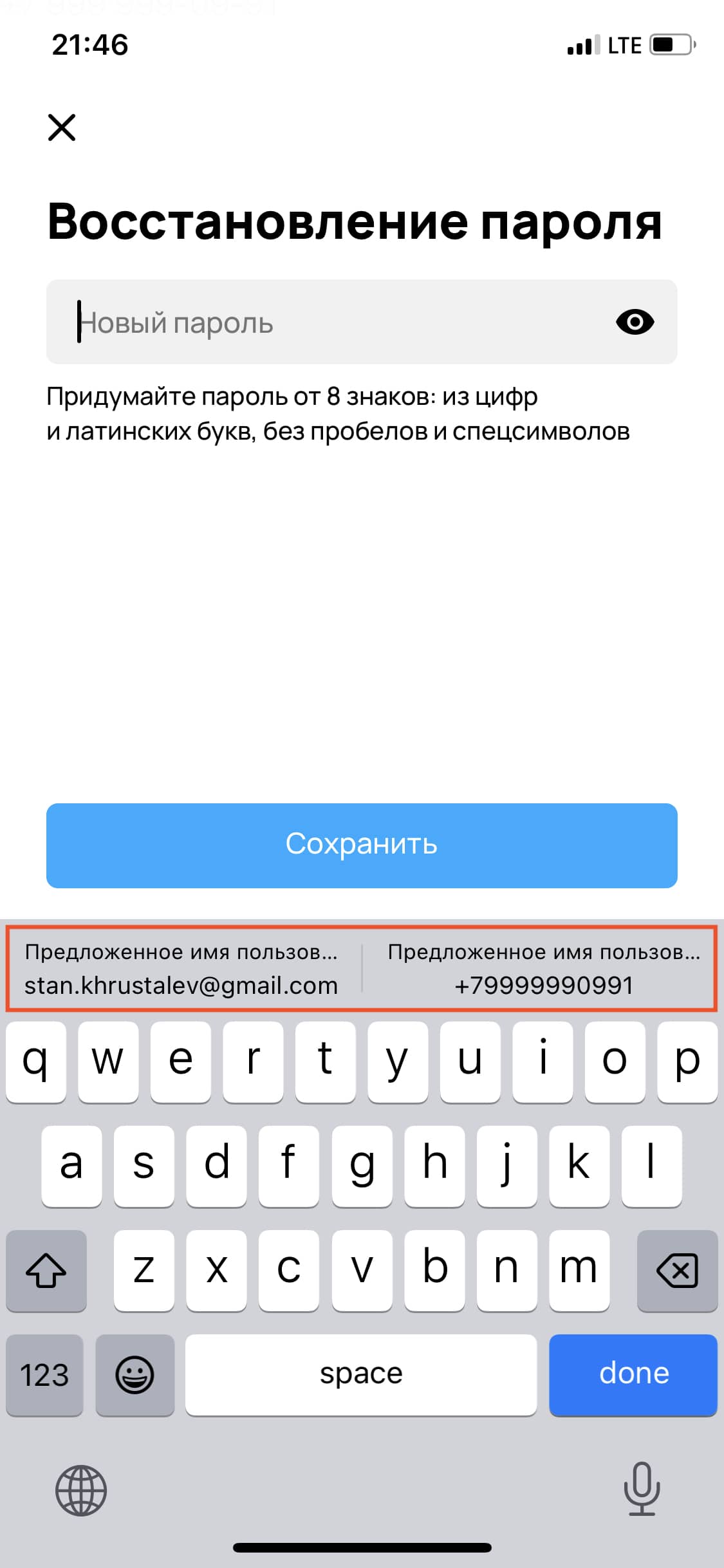
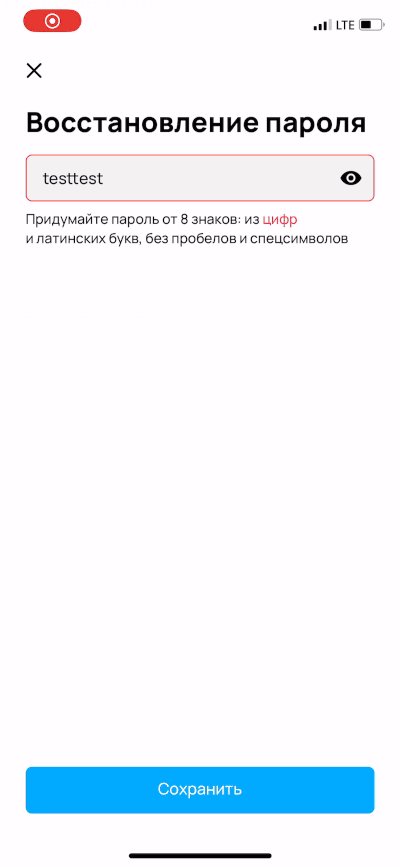
Создание нового пароля
8 замечаний
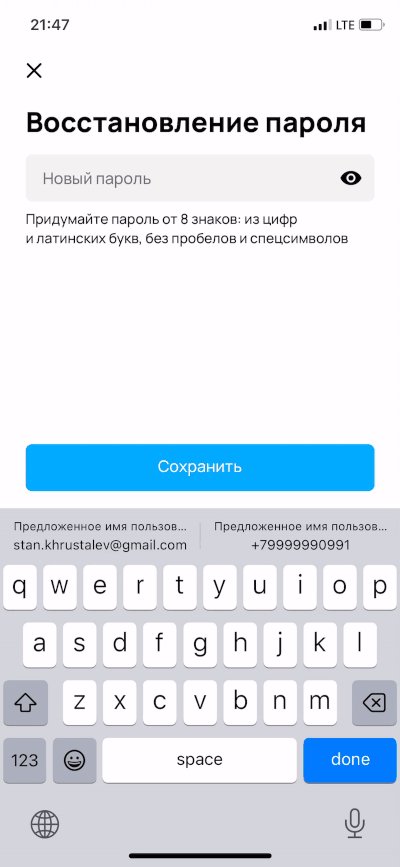
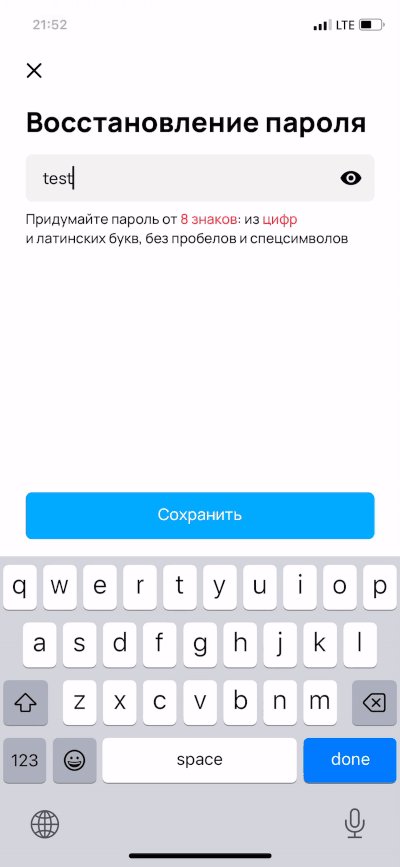
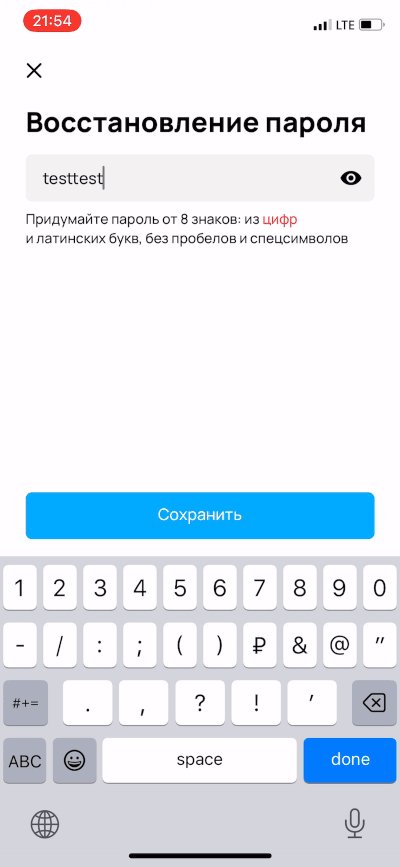
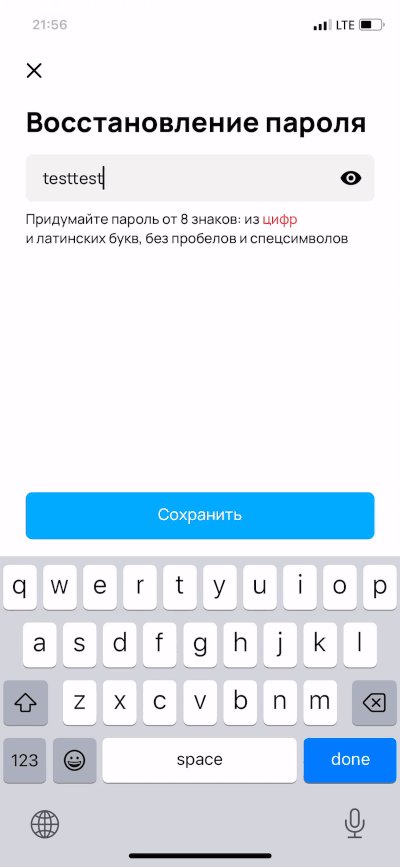
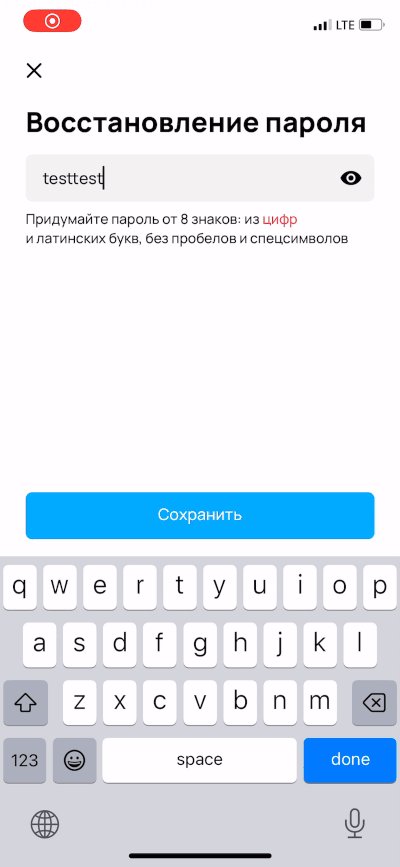
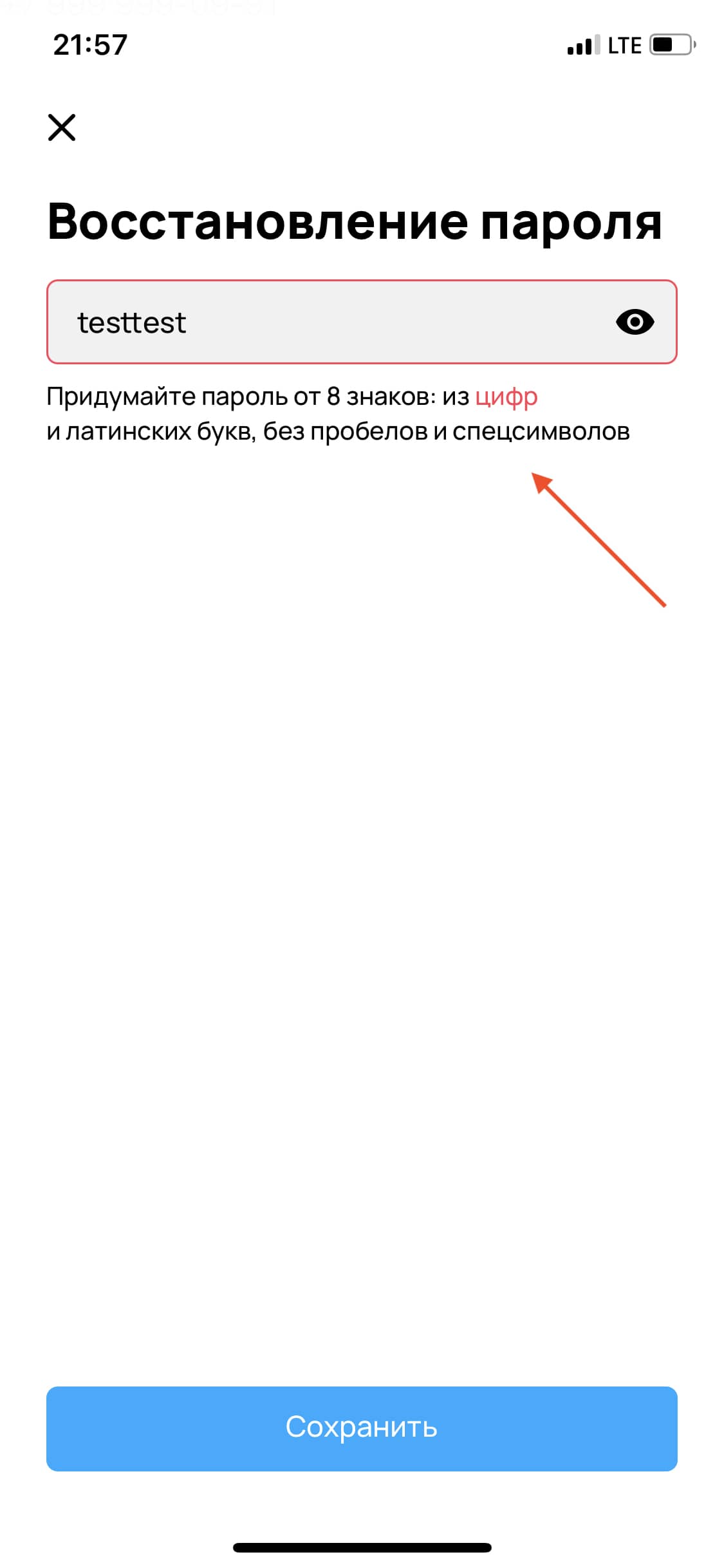
55. Маркировка поля с паролем
При вводе пароля мне предлагают подставить имя пользователя. Зачем? Не очень понятно.

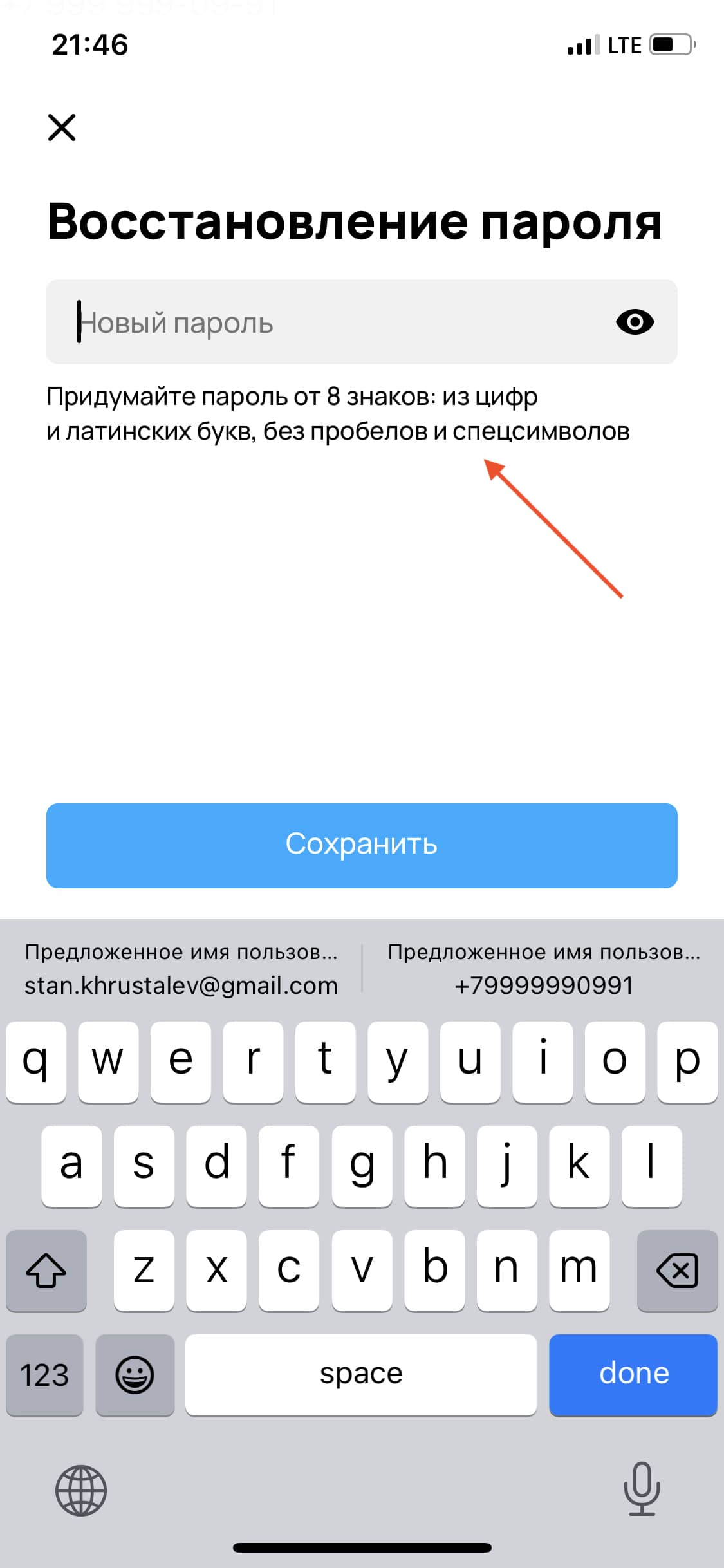
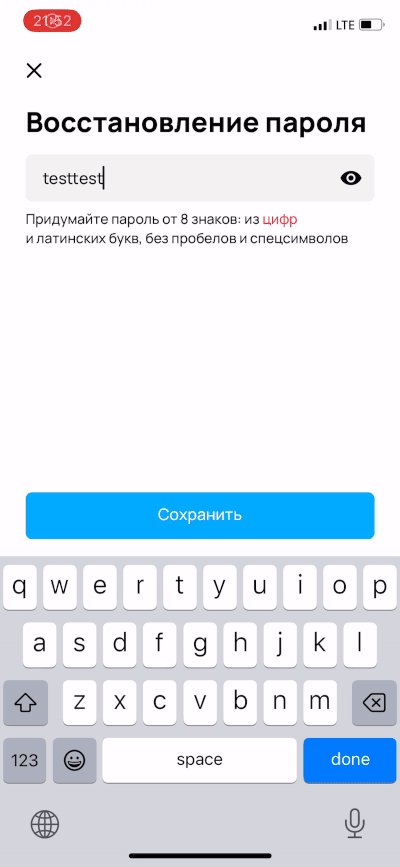
56. Формат требований к паролю
Требования к паролю можно было бы отображать в качестве пунктов, а не единой строки текста. Так они будут лучше считываться.

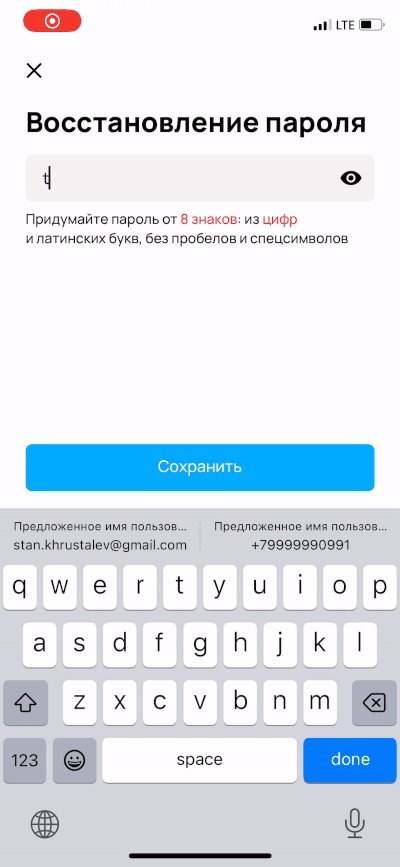
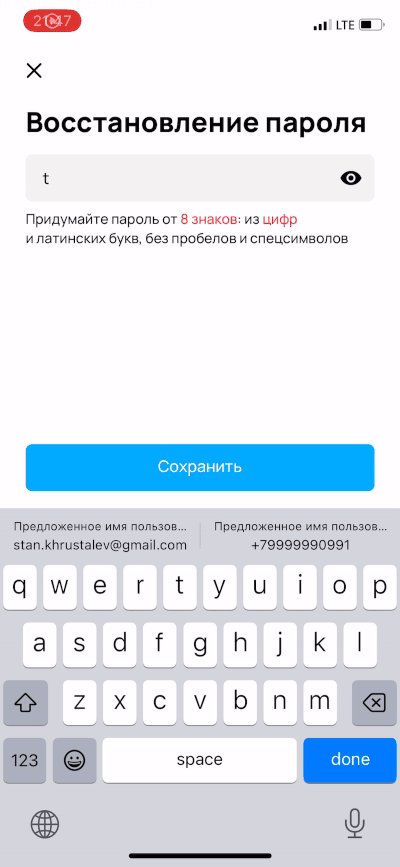
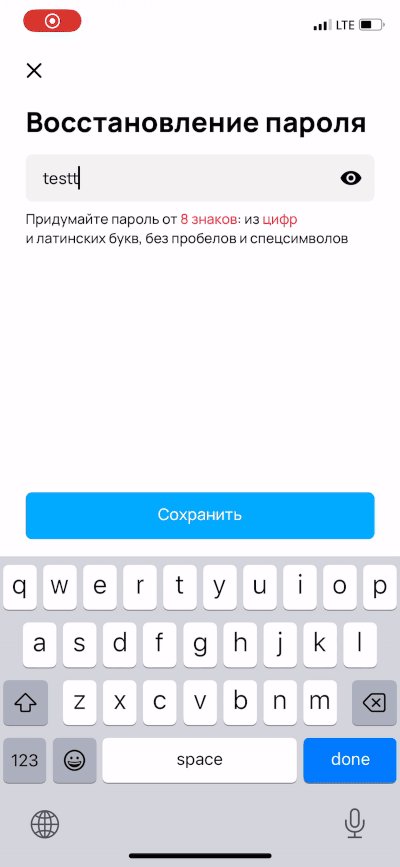
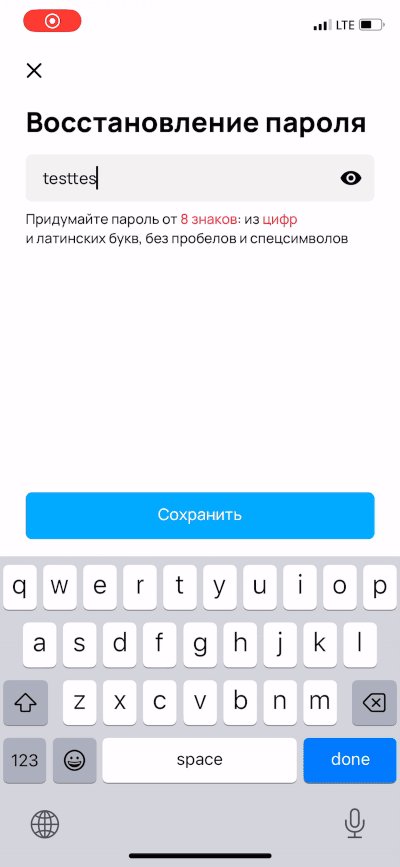
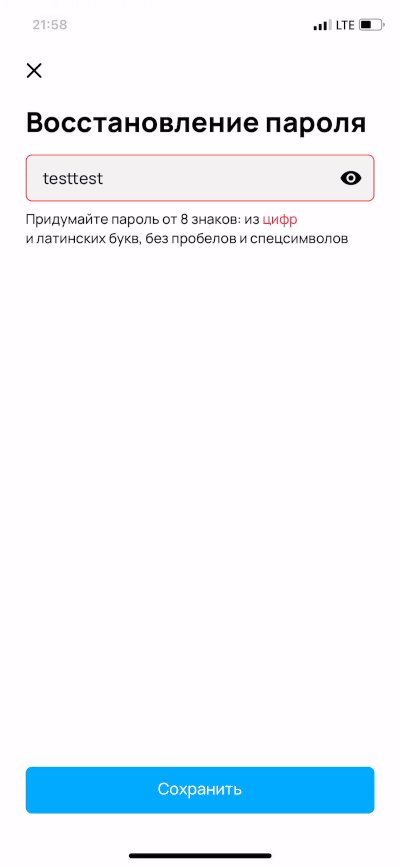
57. Тайминг валидации пароля
Пароль валидируется сразу же при вводе первого символа. Зачем отображать, что я ошибся, если я ещё практически ничего не ввёл?

58. Highlight выполнения требований по паролю
Валидация пароля работает только на негатив. А то, что какое-то из требований было выполнено, никак не подсвечивается.

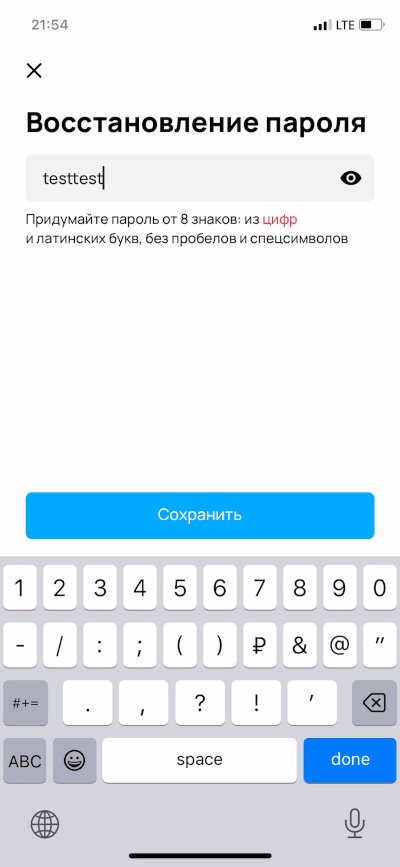
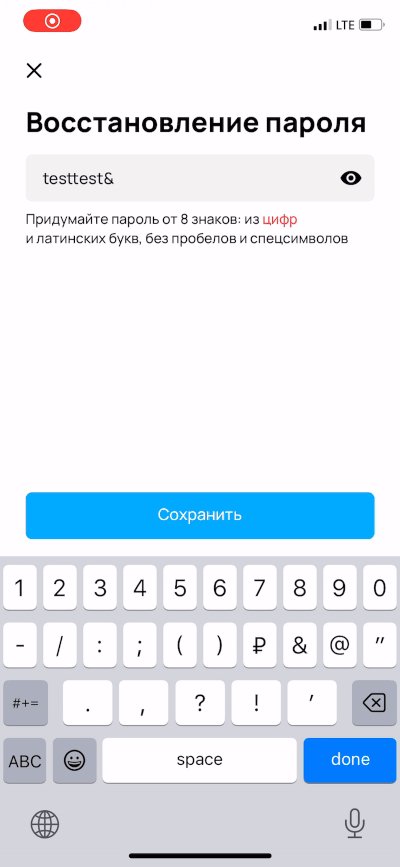
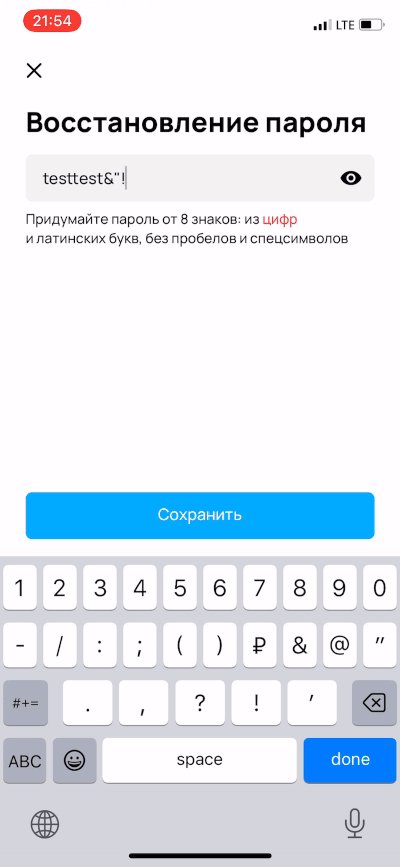
59. Валидация ввода спецсимволов
Хотя в подписи и указывается, что спецсимволы недопустимы, при их вводе никакого highlight’а ошибки не происходит.

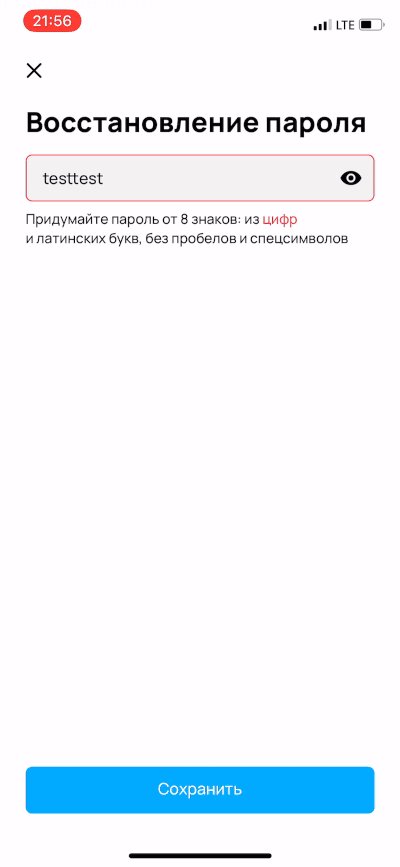
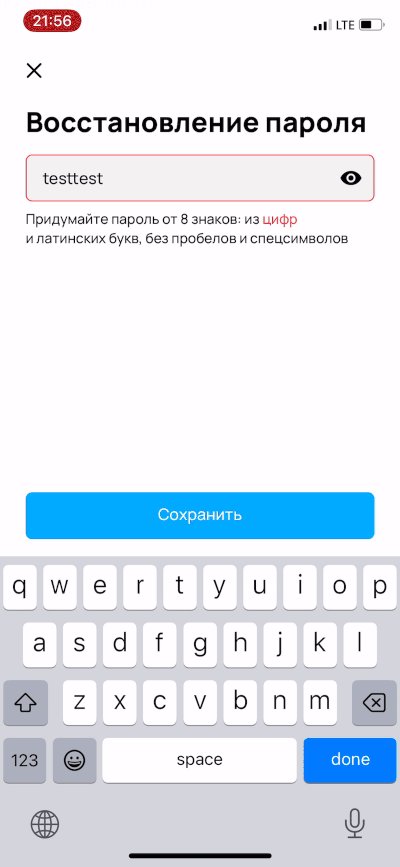
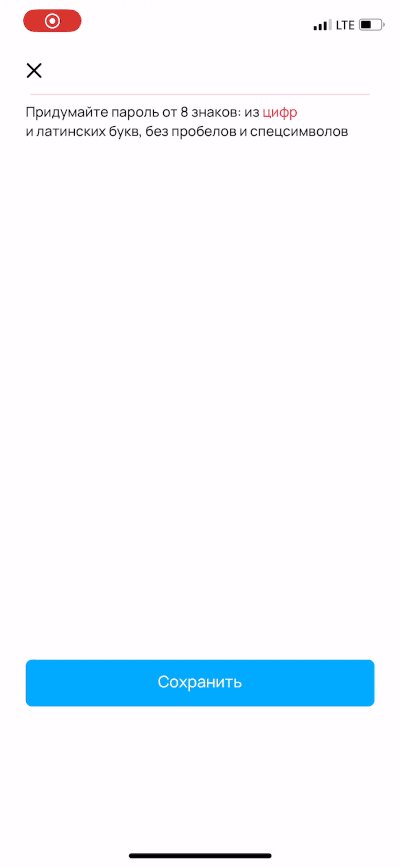
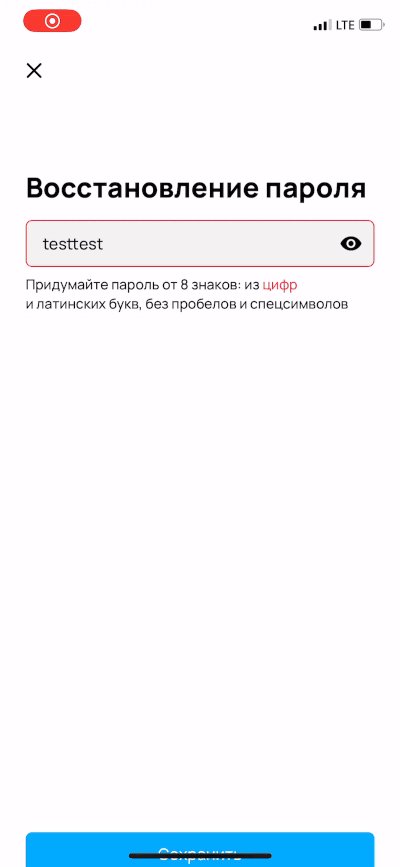
60. Реакция на сохранение пароля с ошибкой
При попытке сохранить пароль с ошибкой поле деактивируется, и на него приходится нажимать повторно.

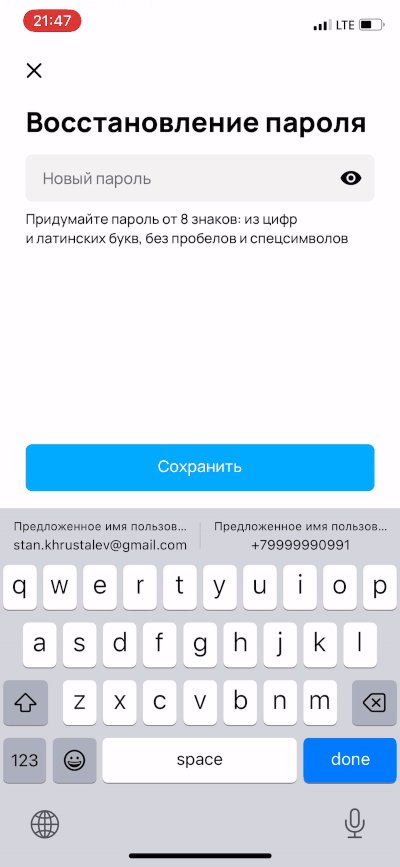
61. Размещение поля
Поле расположено в верхней части экрана. Поэтому, если пароль введён с ошибкой, при нажатии на кнопку «Сохранить» приходится далеко тянуться пальцем.

62. Прокрутка экрана создания пароля
Как и все предыдущие, экран ввода пароля прокручивается. Причина скролла непонятна.

To be continued…
Как видим, даже на небольшом отрезке customer journey, приглядевшись, можно заметить детали, которые сделают жизнь клиента удобнее. А внедрить многие из этих доработок не составит труда.
Надеюсь, что было полезно. Как читателям, так и коллегам из Авито. Оценивая других, смотрим на себя. Подмечаем идеи. Прокачиваем свою насмотренность.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.


Обсуждение
Похожее
Figma использует тёмные паттерны, чтобы вы платили больше
«Я хочу стать проектировщиком интерфейсов — что дальше?», полезная статья на Look At Me.
Исследование: ChatGPT повышает производительность труда и качество работы