Как спроектировать функционал избранного, близкий к идеальному и не наступить на грабли, на которые уже наступили другие? Узнаем в этой статье, основанной на анализе ~200 приложений
Структура статьи
Чтобы облегчить восприятие, статью я разбил на смысловые блоки в соответствии с этапами клиентского пути и функциональными элементами:
- Empty state избранного
- Кнопка добавления в избранное
- Кнопка перехода в раздел
- Добавление в избранное
- Просмотр товаров в избранном
- Работа со списками
- Побуждение к покупке
- От избранного – к корзине
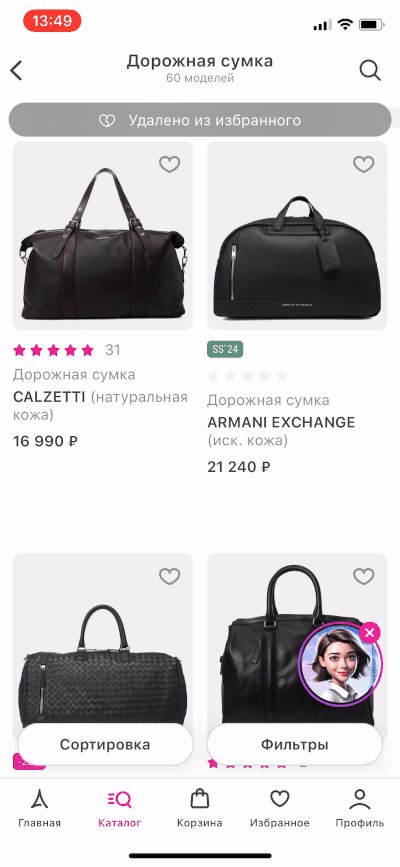
- Удаление из избранного
Empty state избранного
59 гайдлайнов
Общие моменты
Empty state реализован
Если пользователь ещё не добавил в избранное ни одного товара, дайте ему знать об этом. Не оставляйте его один-на-один с пустым экраном.
Пример ❌ Буквоед

Без чрезмерного минимализма
В порыве достичь минимализма есть риск сделать экран чрезмерно пустым, и может возникнуть ощущение, что он недоработан.
Пример ❌ Lichi

Контент центрирован
Предыдущий пример можно сделать ещё хуже, если разместить и так минималистичные UI-элементы ближе к одному из краёв, создавая много пустого пространства.
Пример ❌ Holodilnik

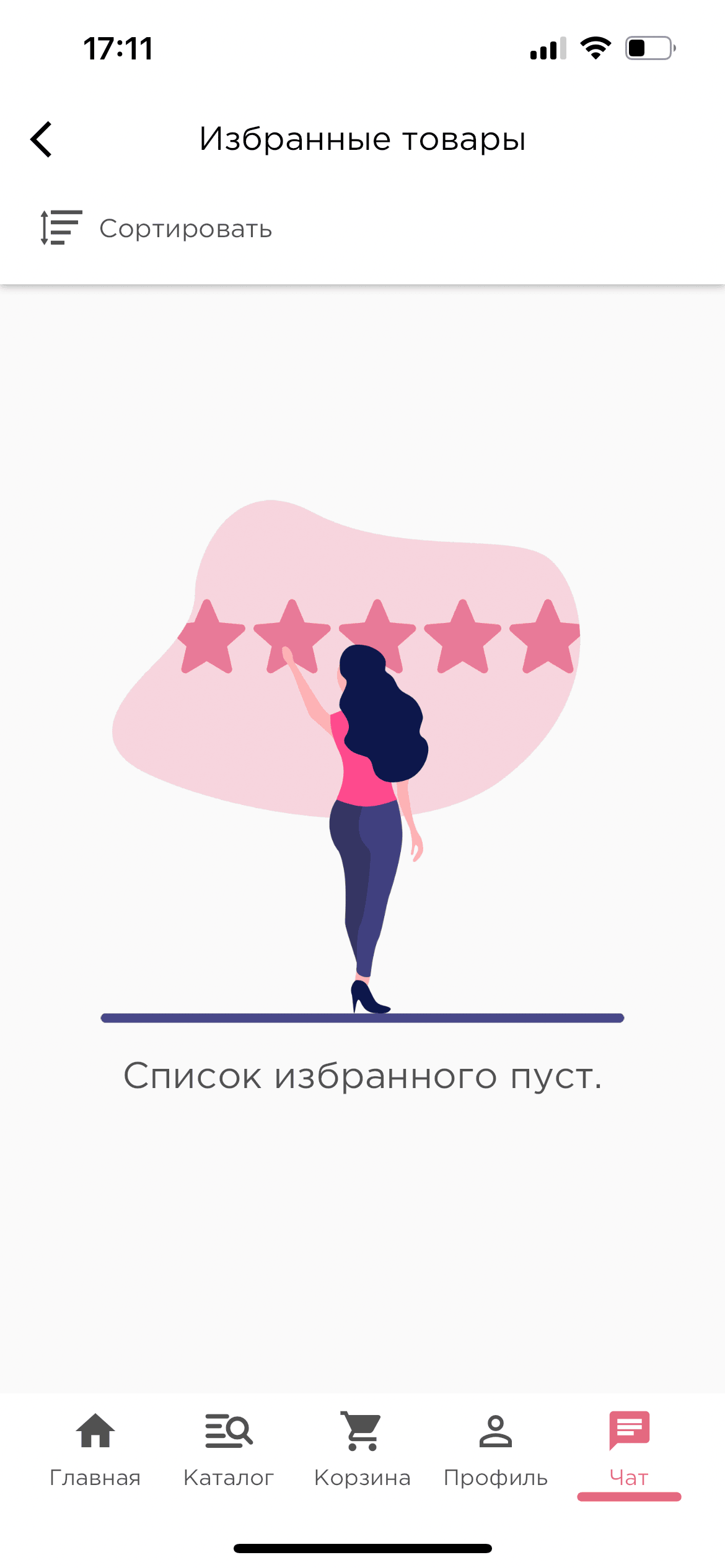
Экран не перегружен
И наоборот, не стоит перегружать экран элементами, которые будут нефункциональны в текущем контексте. Если товаров нет, зачем показывать сортировку и фильтры?
Пример ❌ iHerb

Без использования шаблонов
К лучшим практикам стоит прислушиваться, но делать интерфейсы разных приложений практически идентичными, по одному и тому же шаблону — сомнительная затея.
Пример ❌ Benetton, Ecco, Baon и прочие

Таббар доступен
Если в избранном ничего нет, не стоит скрывать таббар: он поможет упростить навигацию и быстрее переключиться к нужным разделам.
Пример ❌ AliExpress

Текстовый компонент
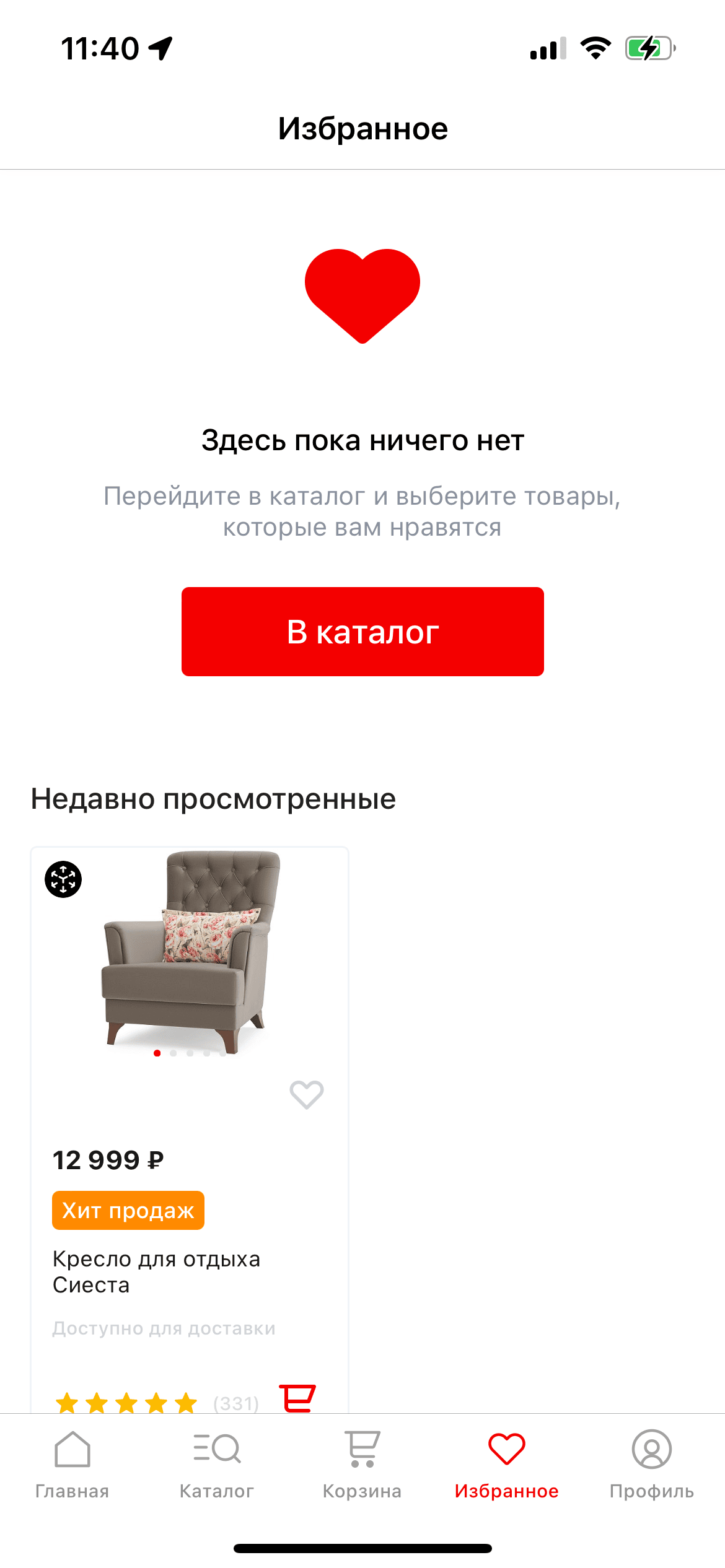
Констатирует факт отсутствия товаров
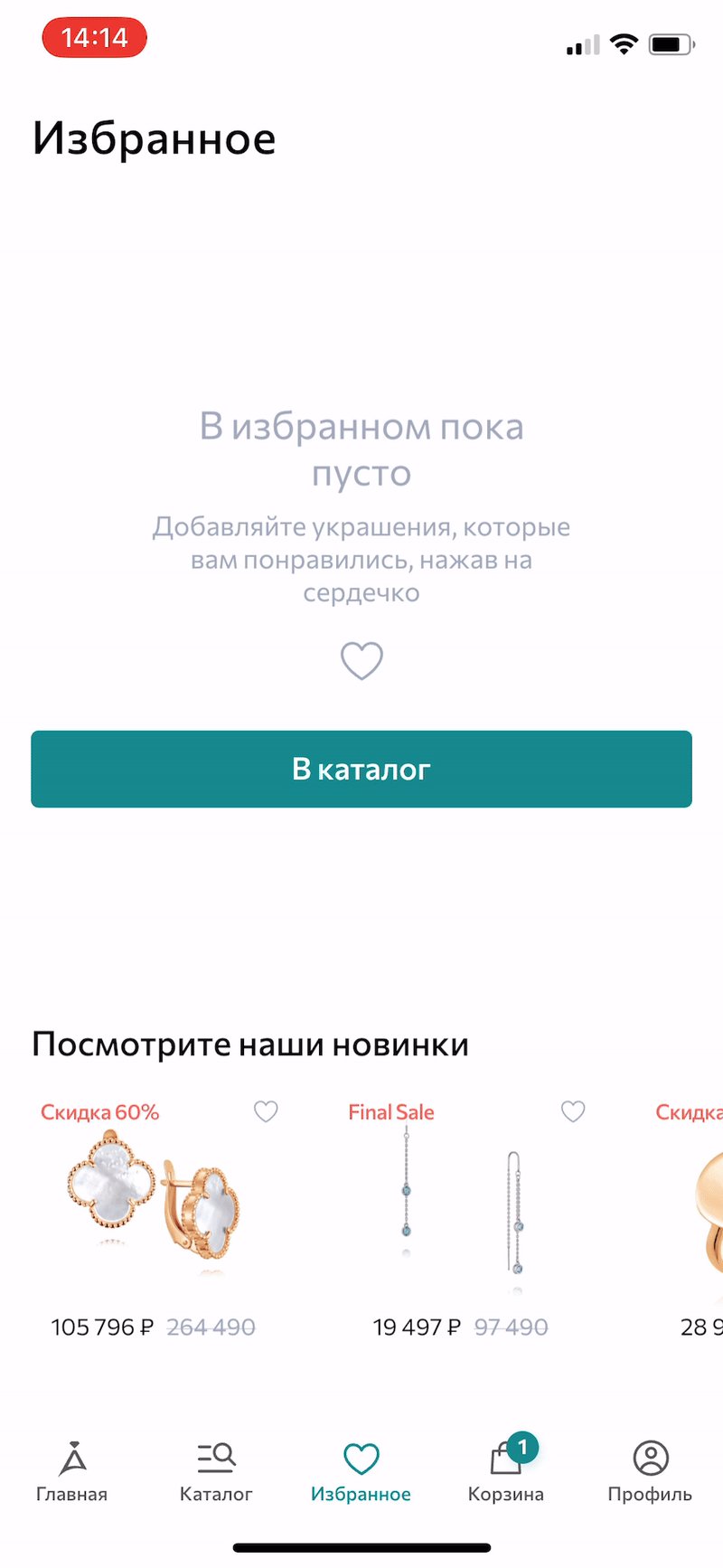
Если пользователь пока ещё не добавил ни одного товара в избранное, хорошей практикой будет для начала в явной форме подсветить этот факт.
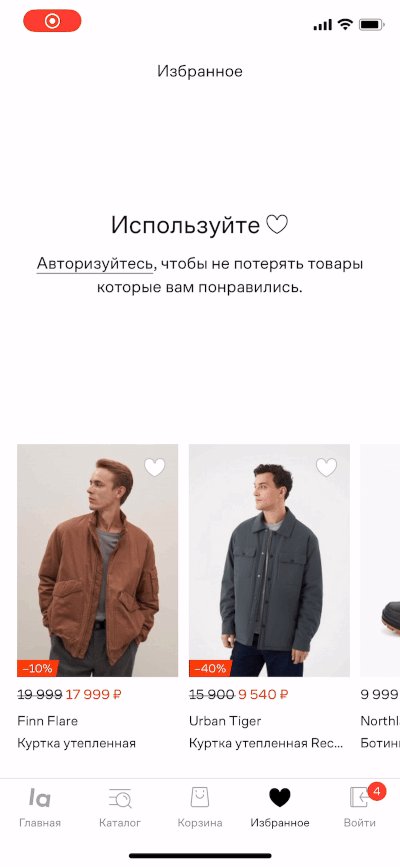
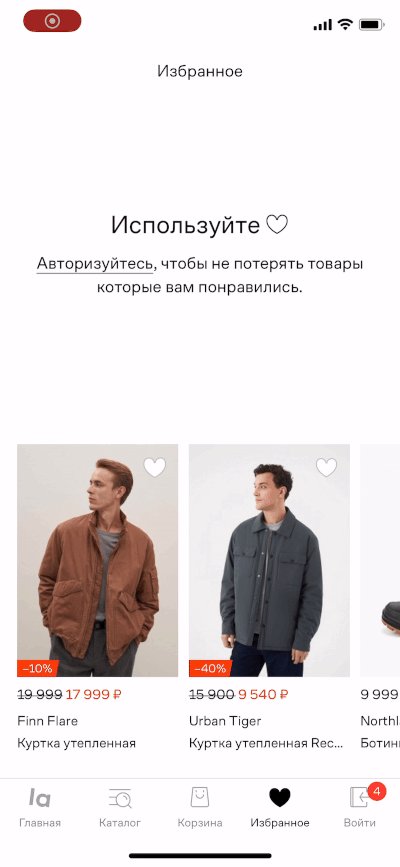
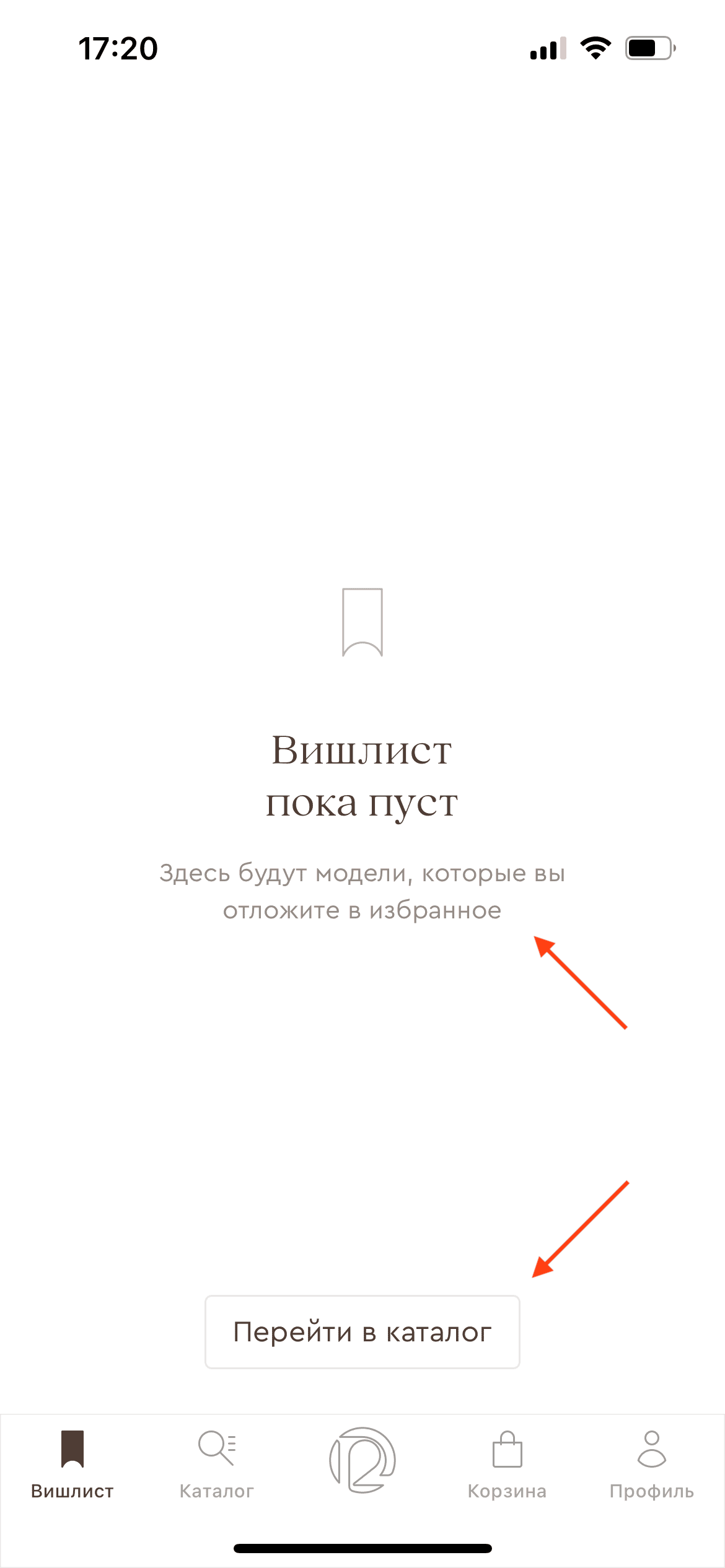
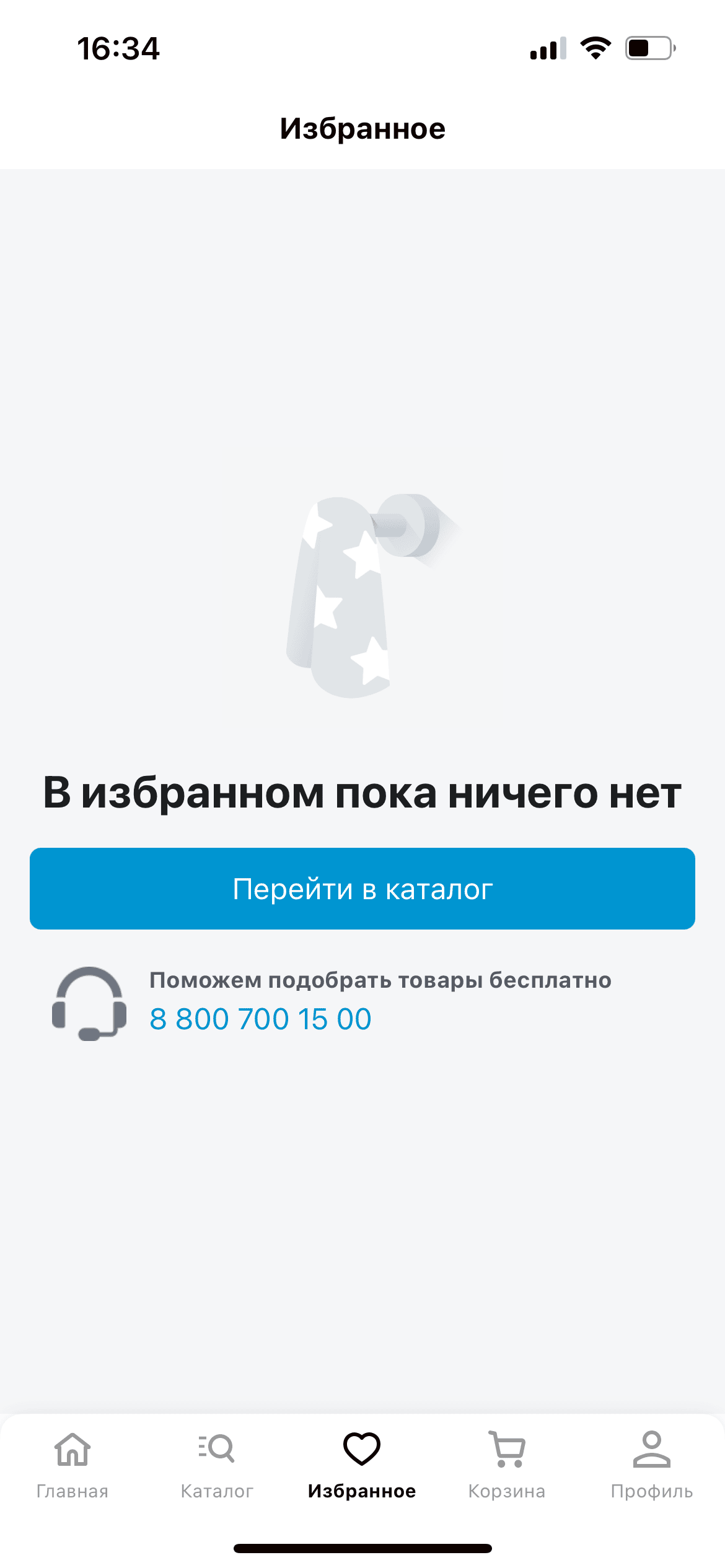
Пример ✅ 12 Storeez

Содержит призыв к действию
При этом лучше не ограничиваться констатацией факта, а предложить пользователю добавить товары в избранное.
Пример ❌ Lime

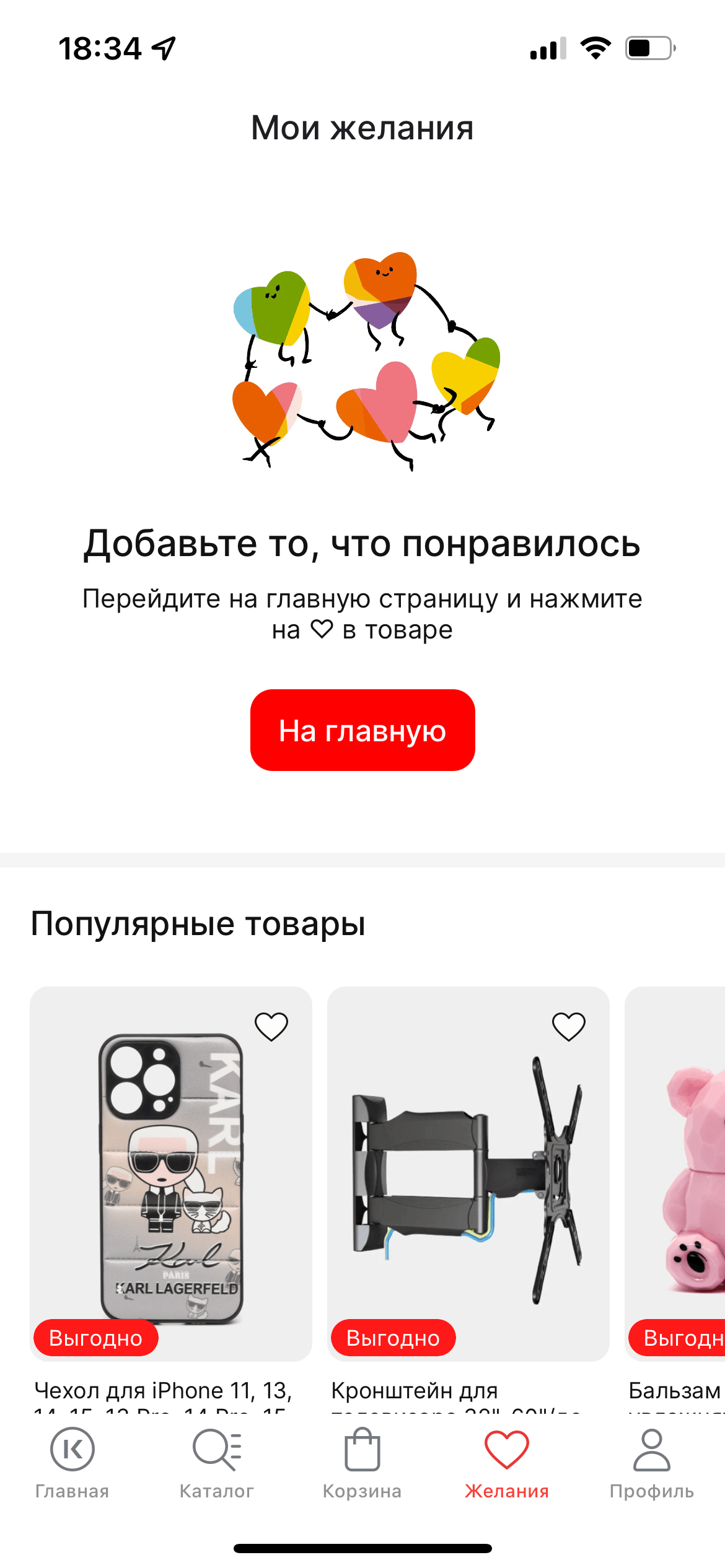
Отталкивается от позитива
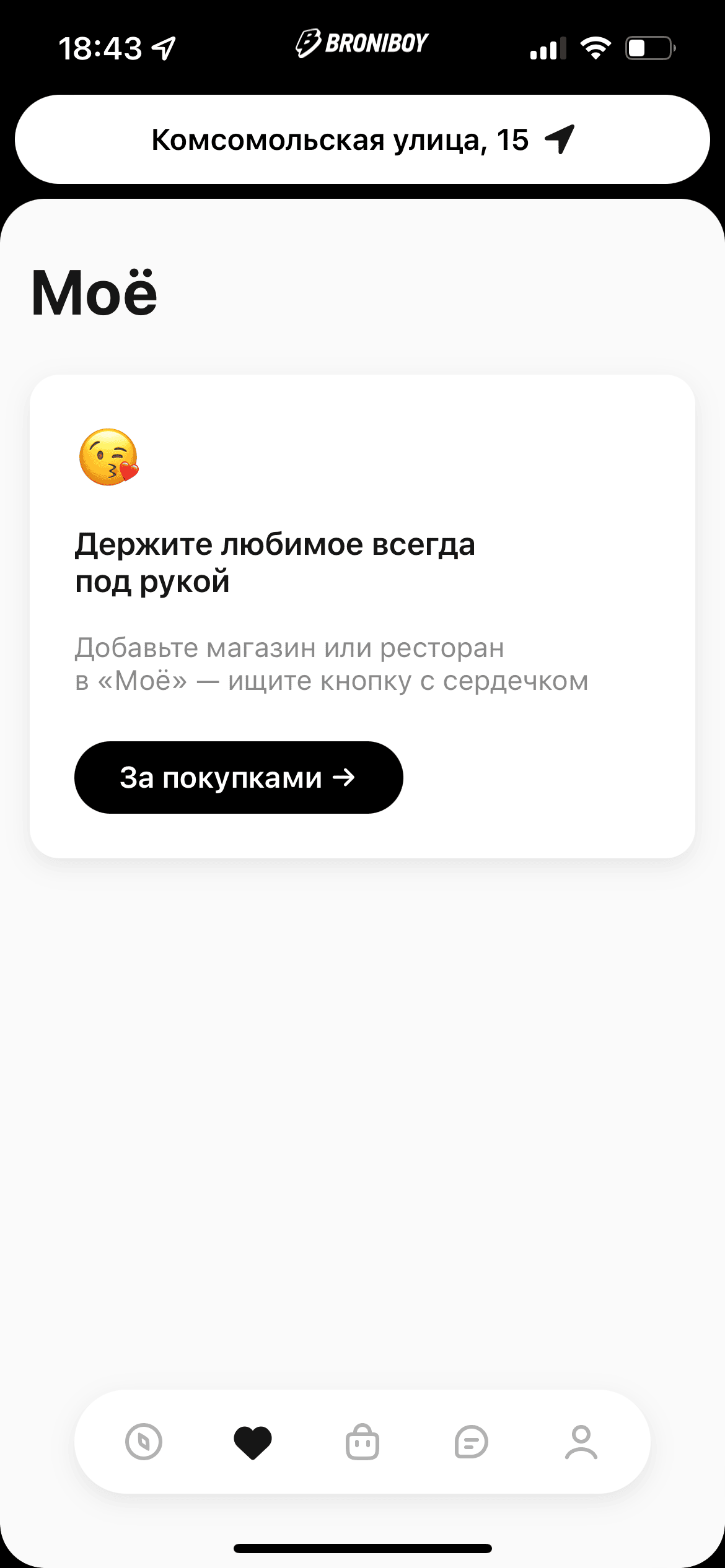
Заголовок можно выполнить в позитивном ключе, делая интерфейс более дружелюбным.
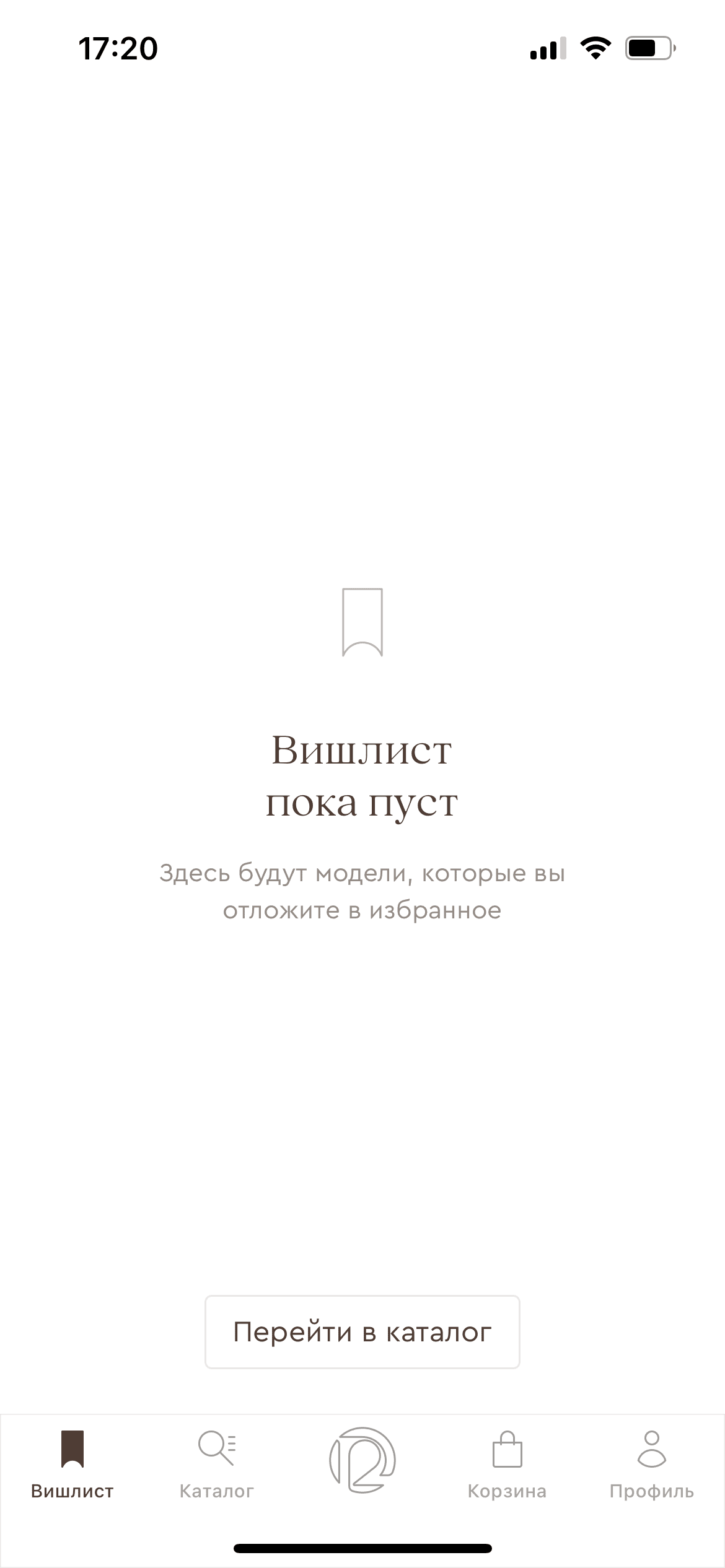
Пример ✅ Broniboy

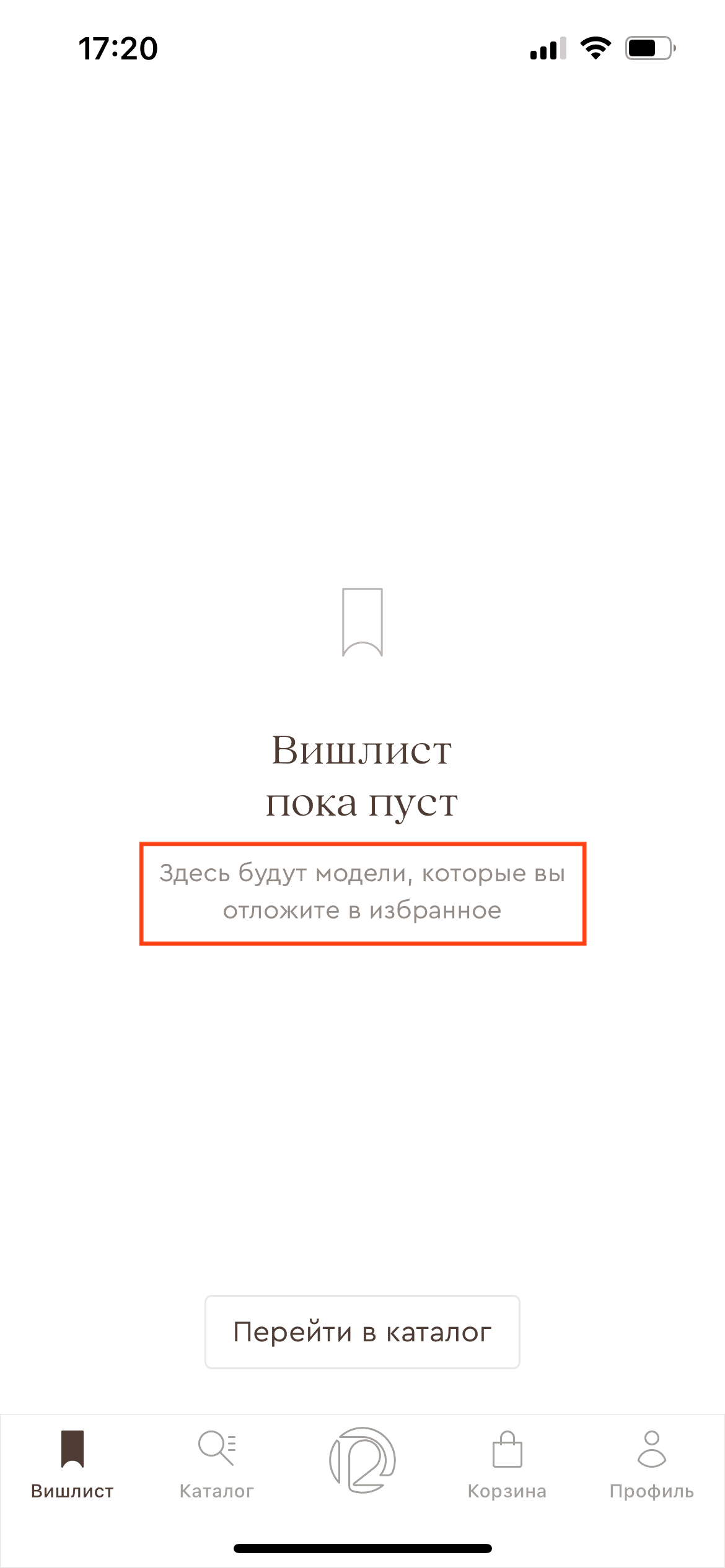
Управляет ожиданиями по контенту
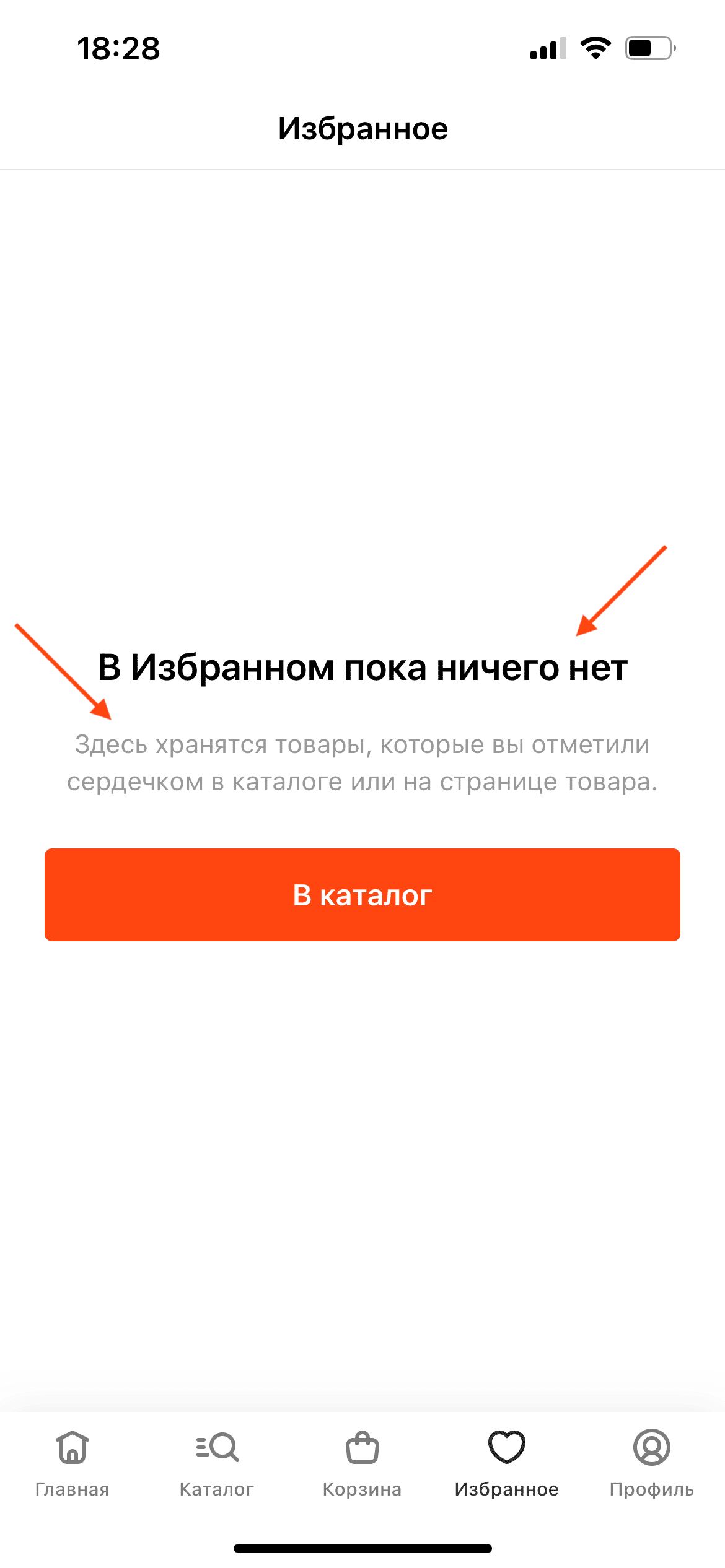
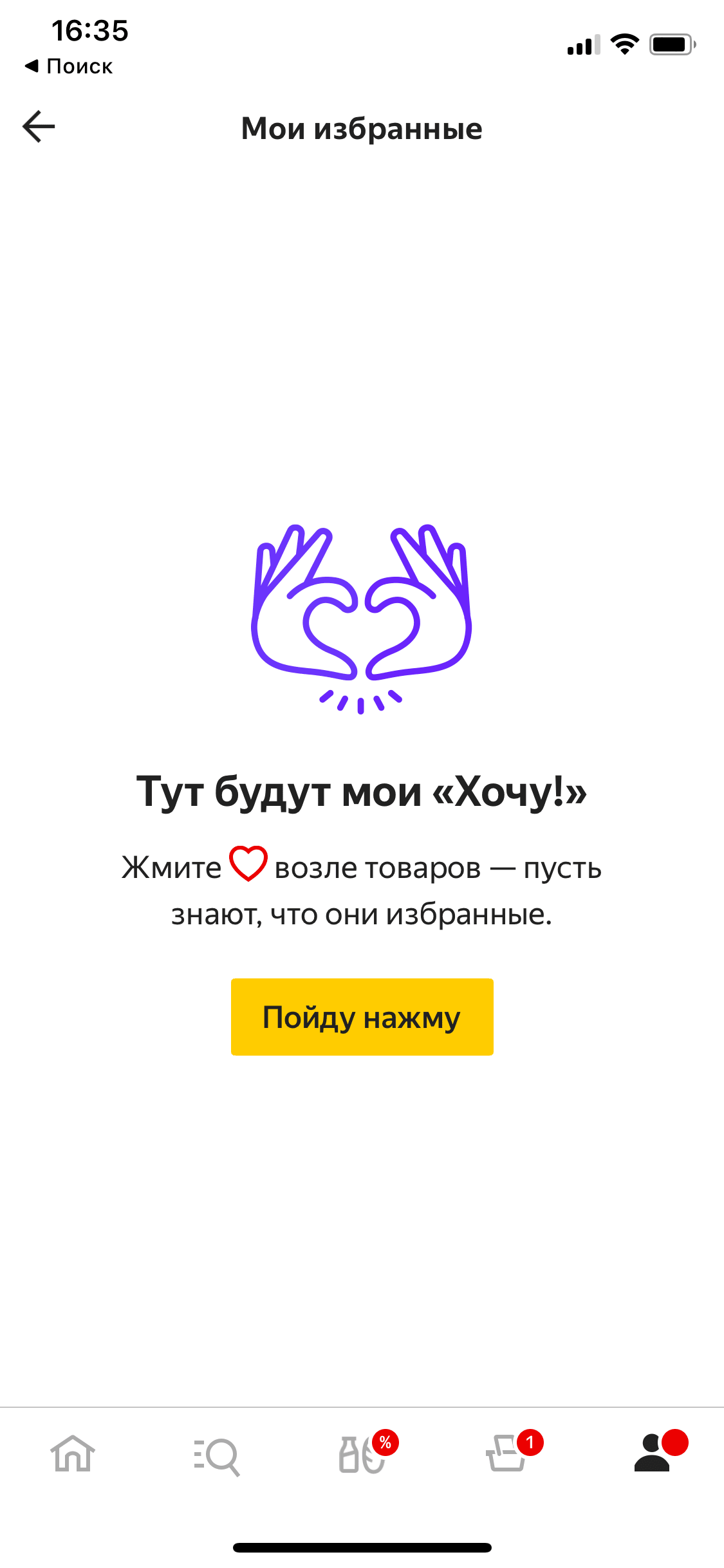
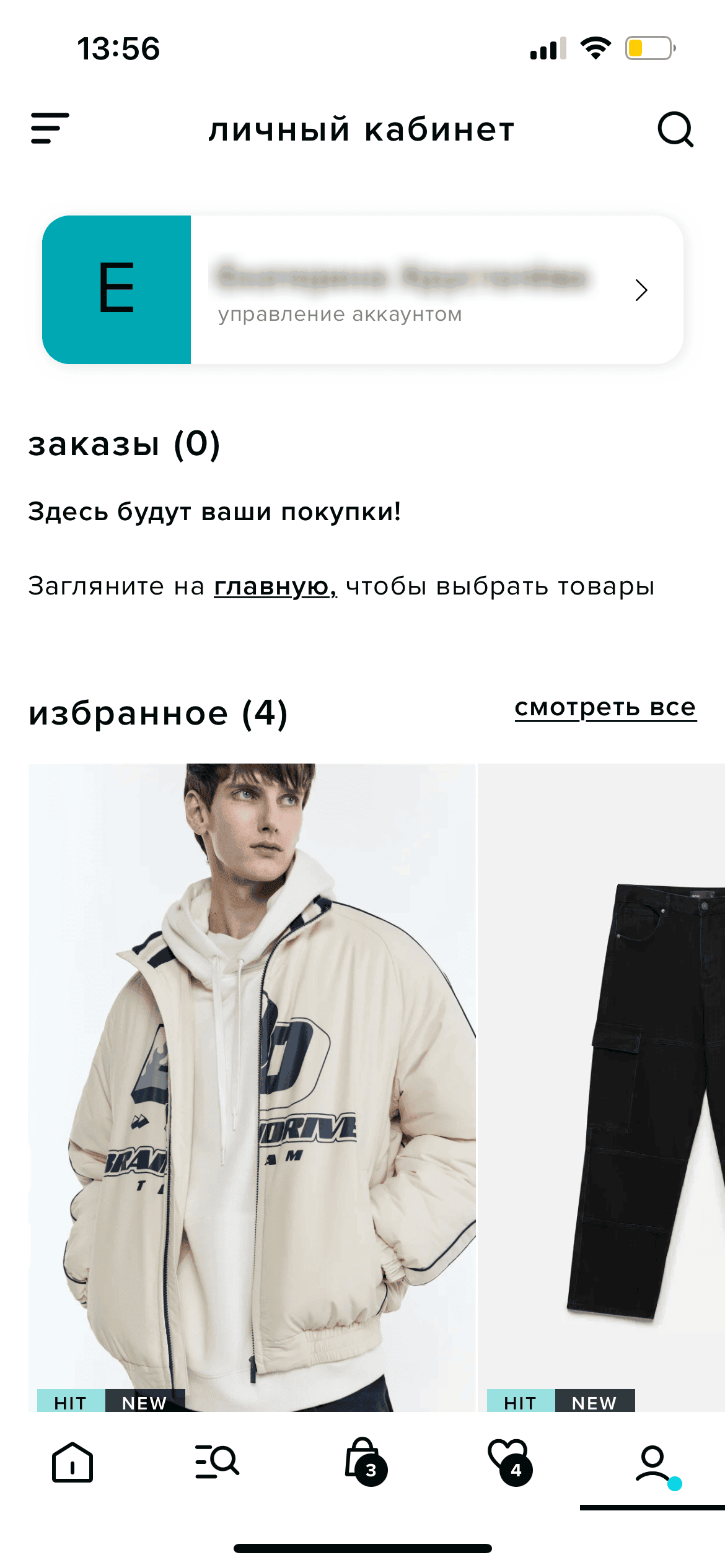
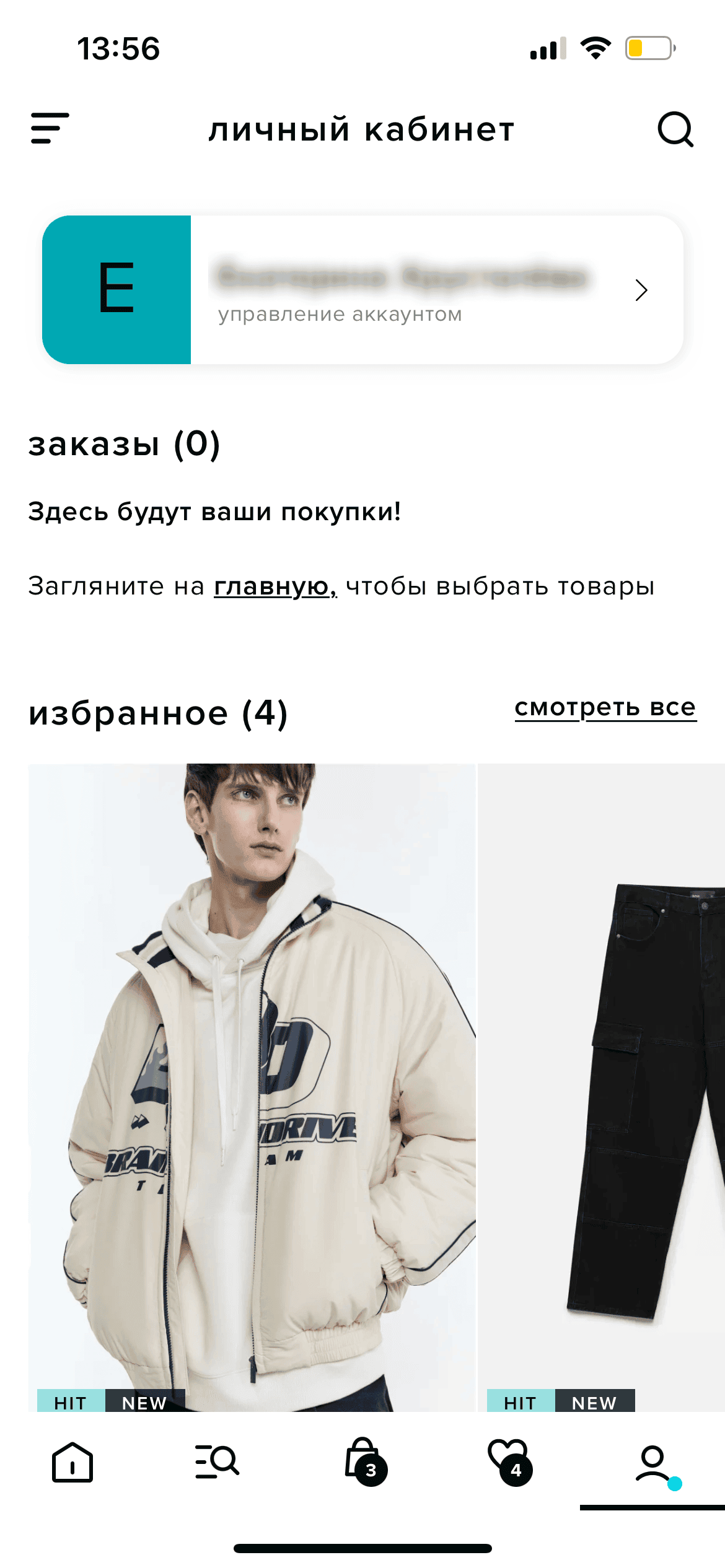
В дополнение к призыву добавить в избранное, на экране пустого состояния можно явно подсветить, что здесь будут содержаться добавленные товары.
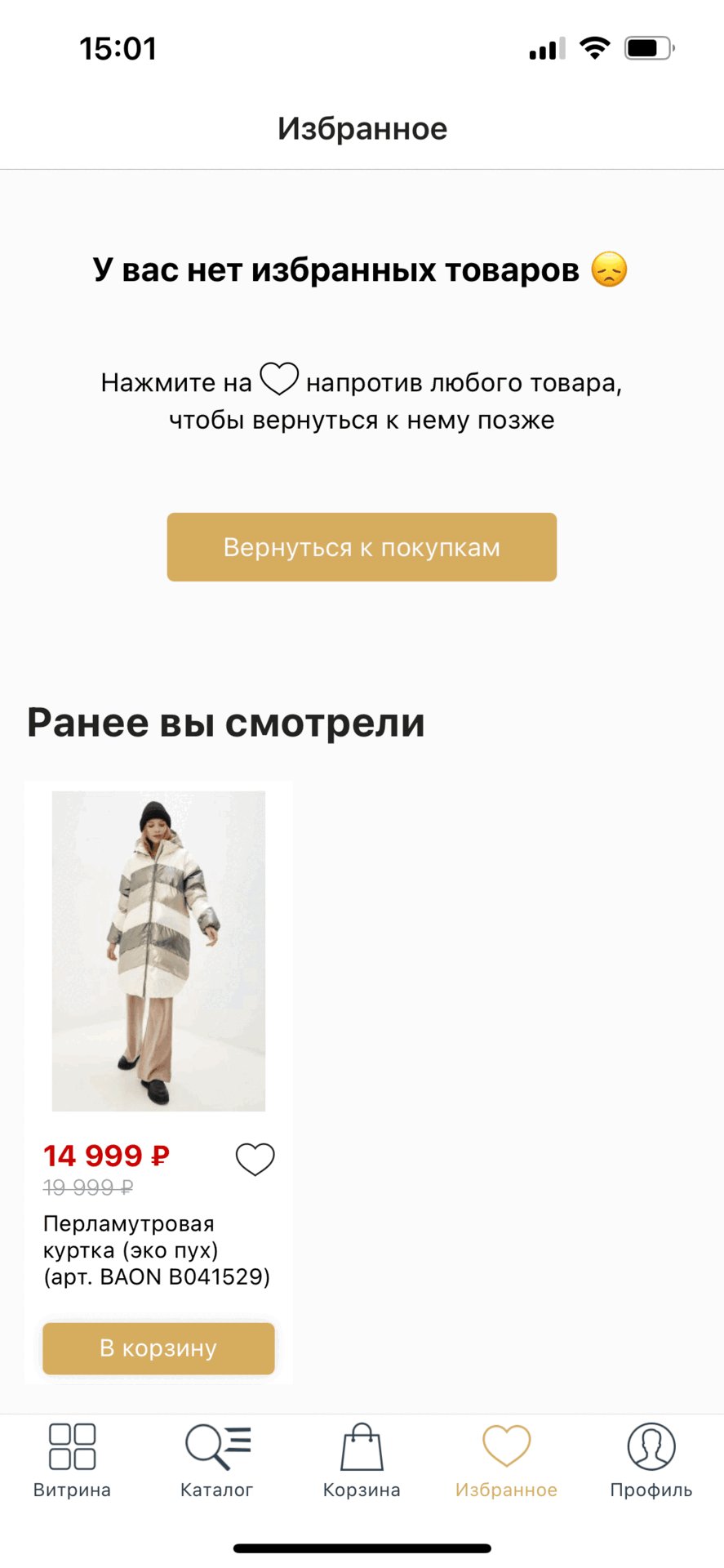
Пример ✅ 12Storeez

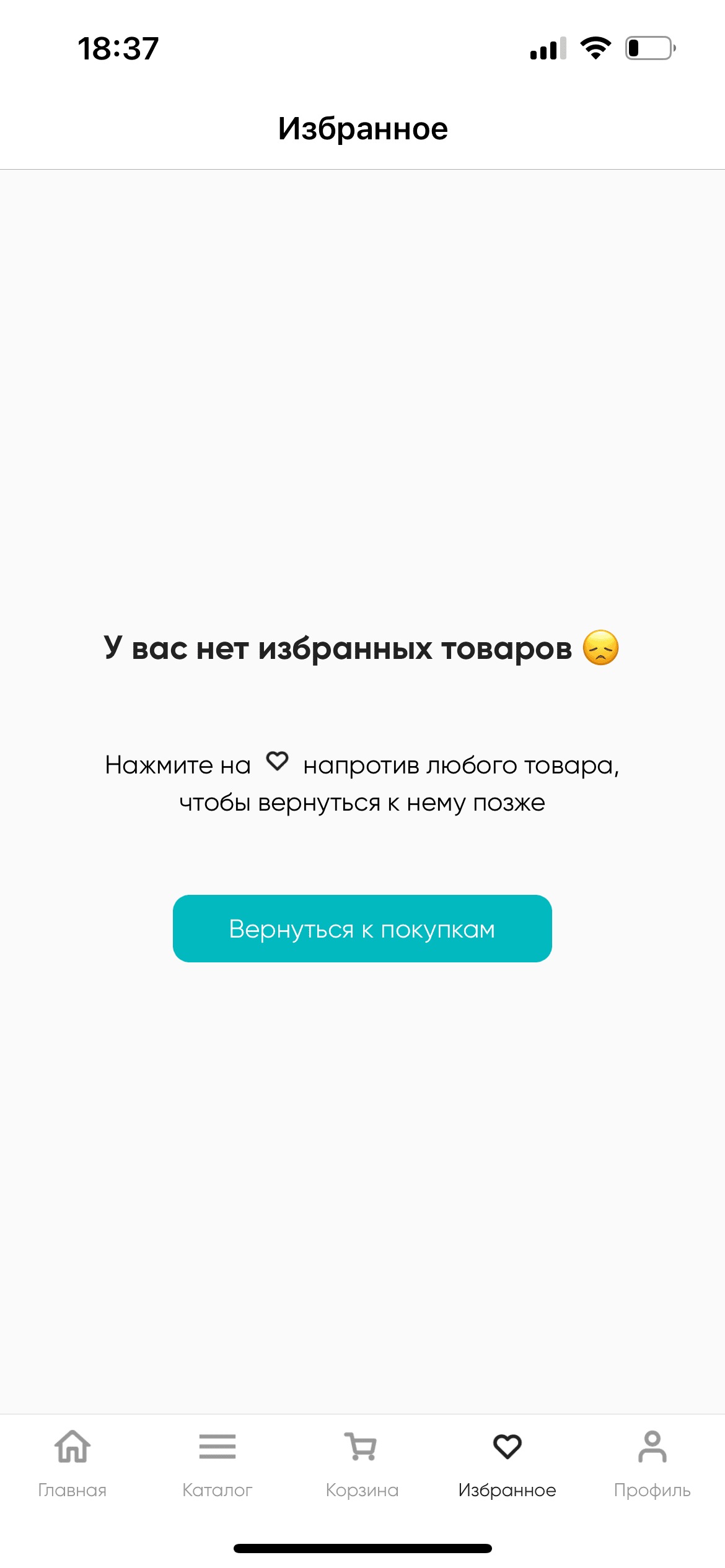
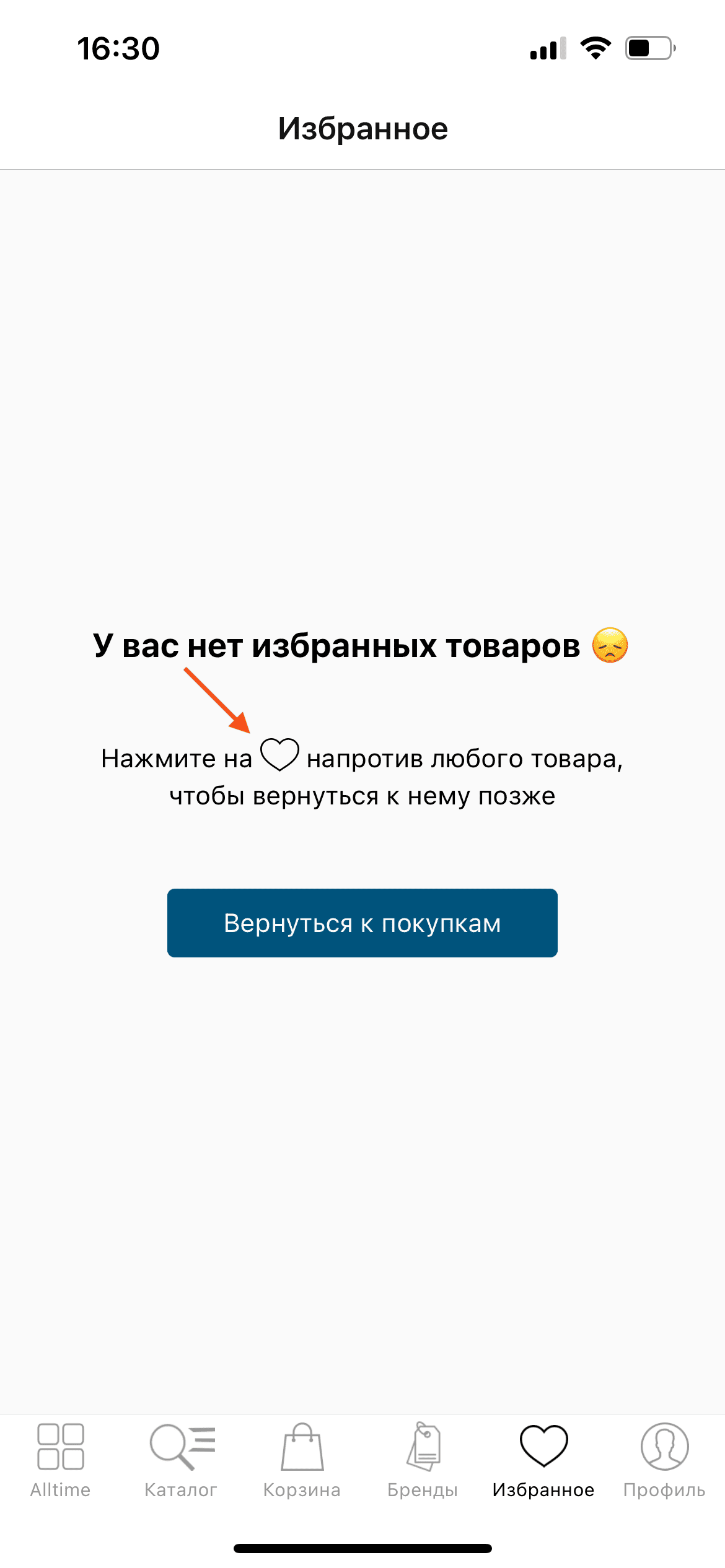
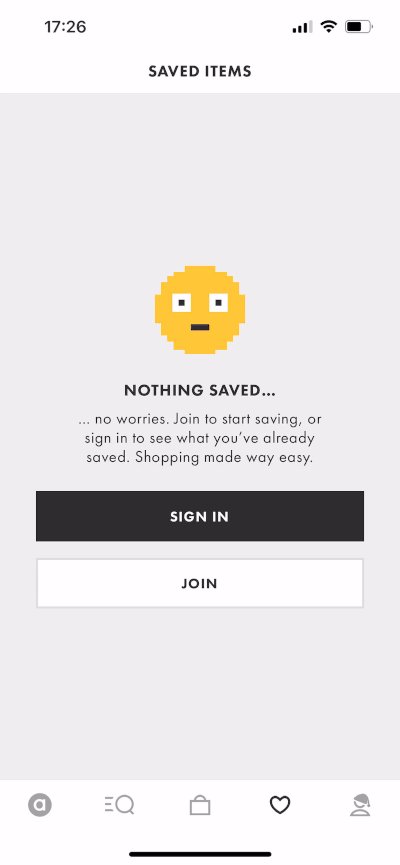
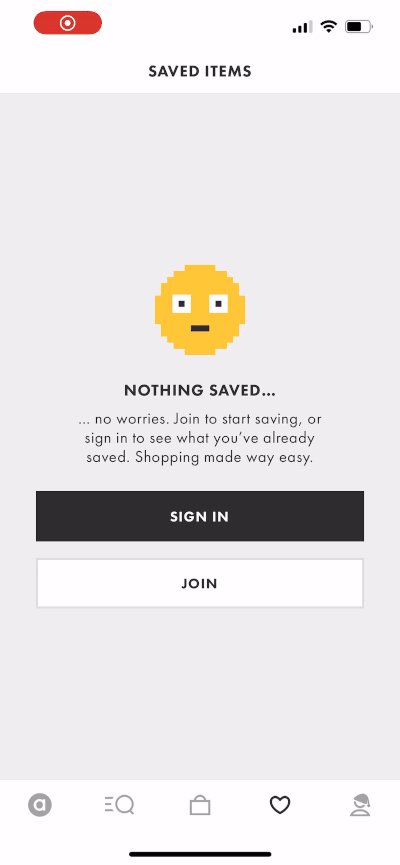
Без явного сожаления
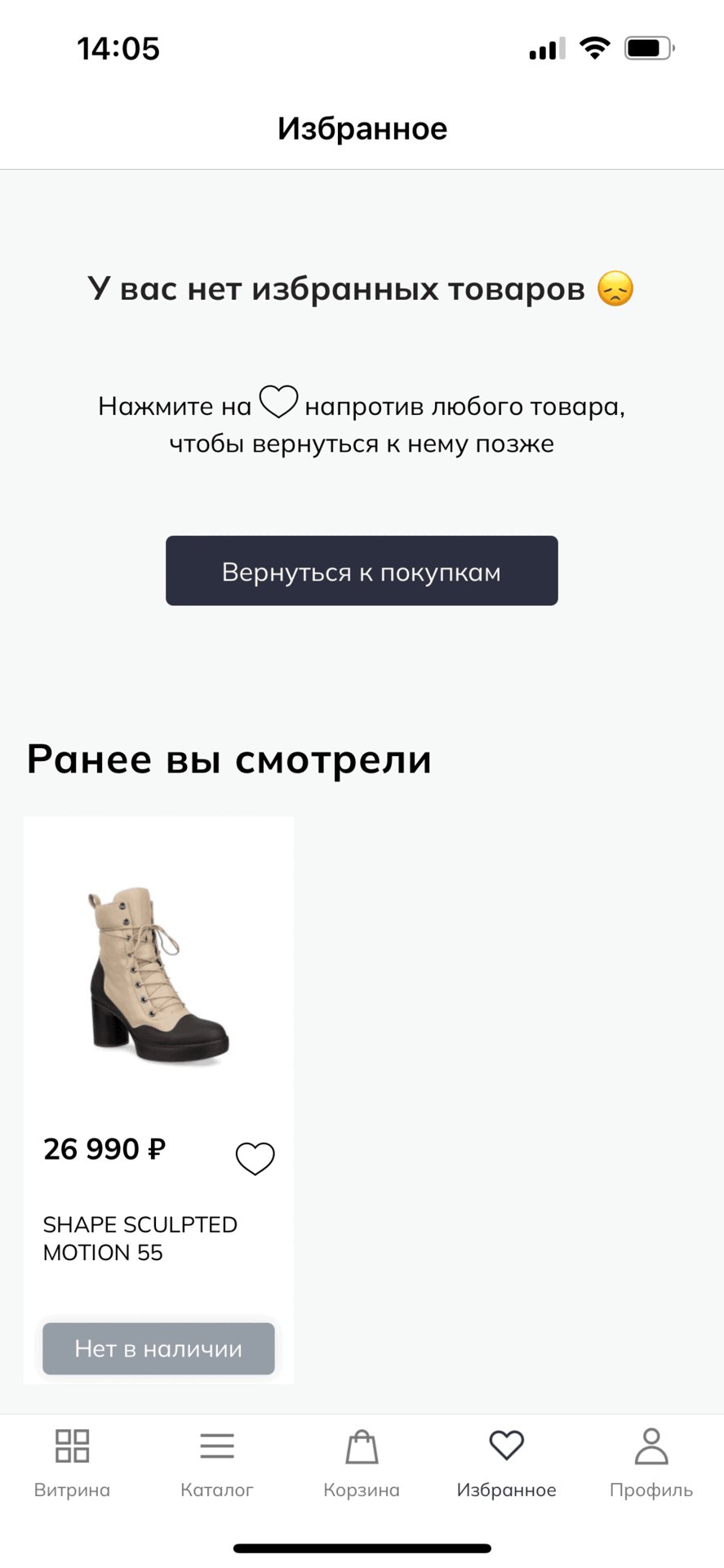
То, что в избранном ещё ничего нет, не должно вызывать сожаления. Это не какая-то невыполненная задача. Печальные emoji излишни.
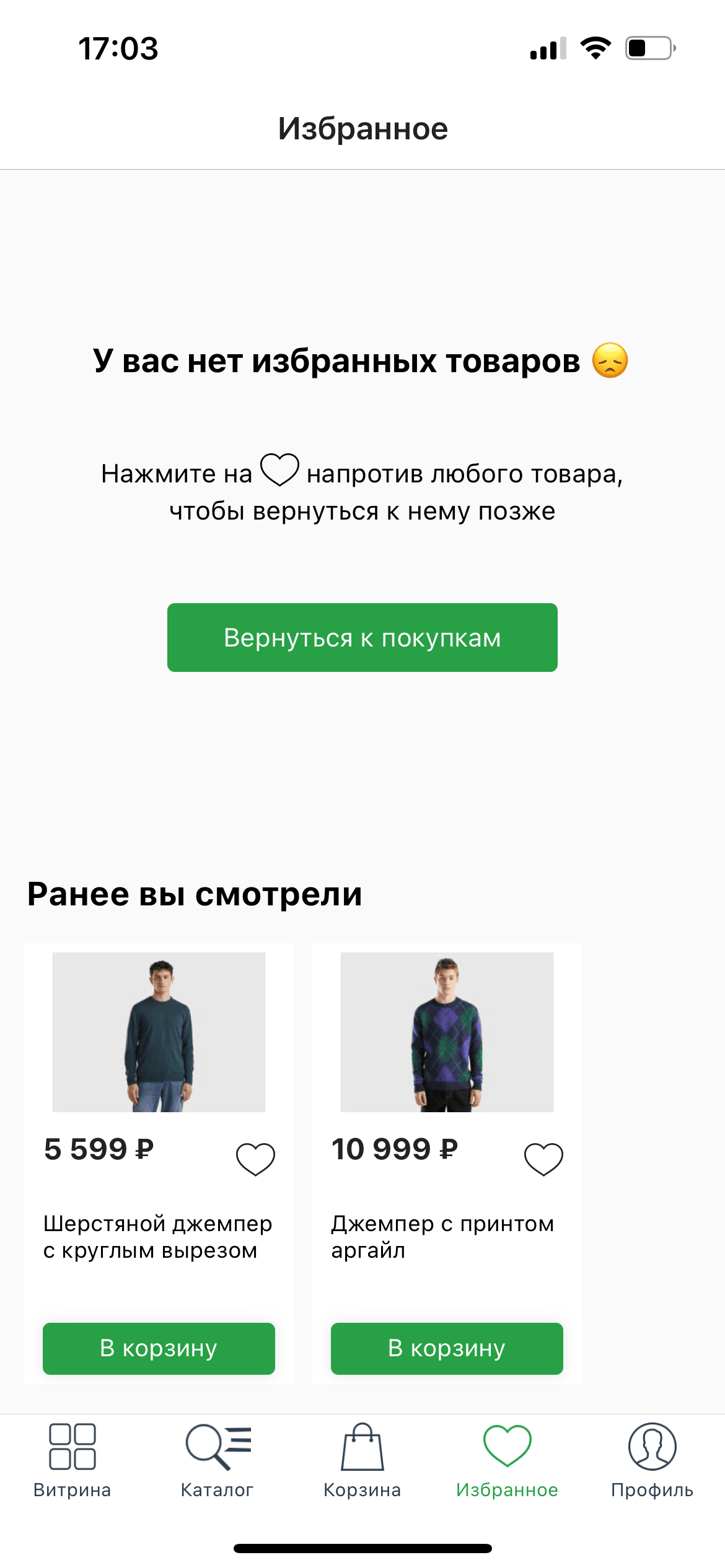
Пример ❌ Askona

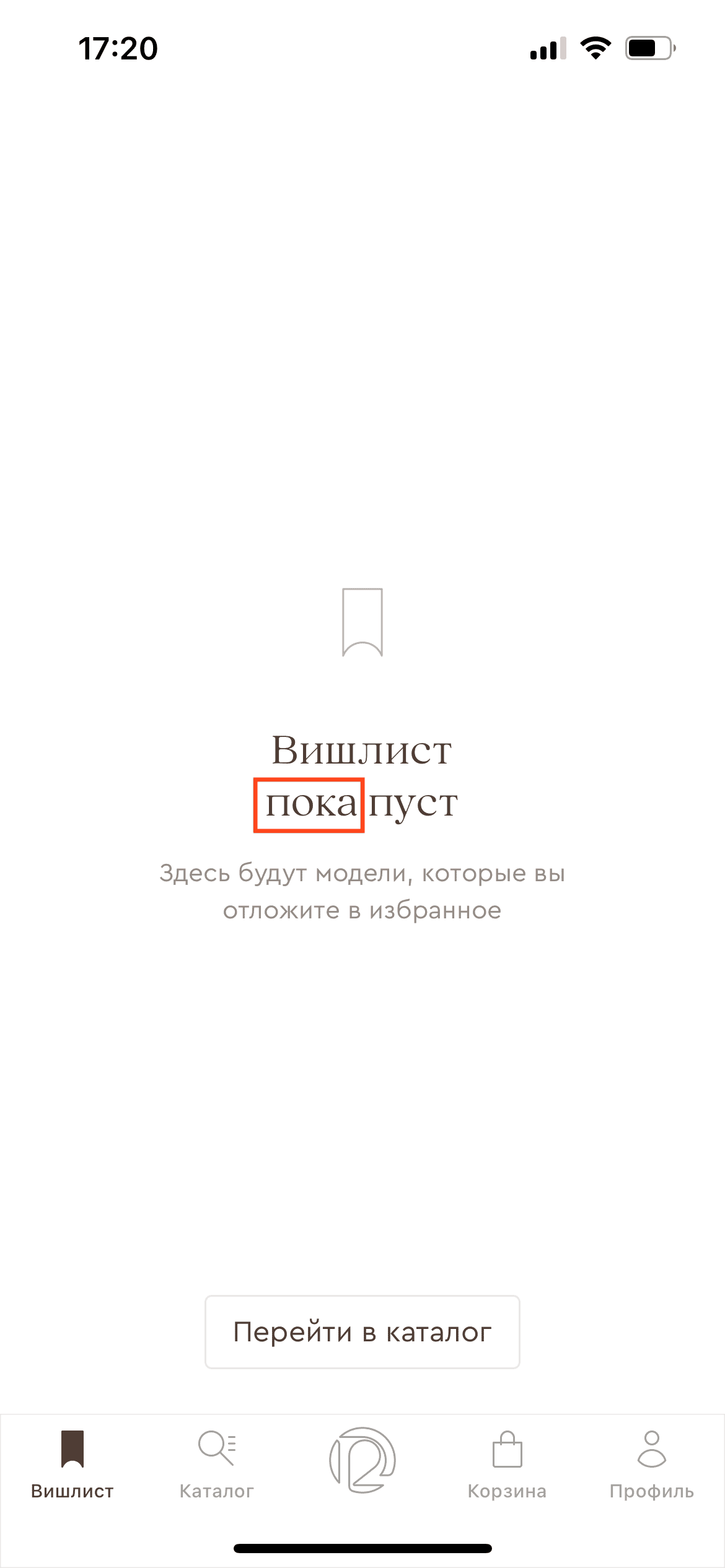
Empty state — начало пути
Вместо этого в заголовке можно намекнуть, что пустое состояние — временно, и это лишь начало пути.
Пример ✅ 12 Storeez

Полноценные vs. устаревшие emoji
Если уж вы решили использовать печальные смайлики, позаботьтесь о том, чтобы добавить современные emoji, а не символику из прошлого века.
Пример ❌ Kari

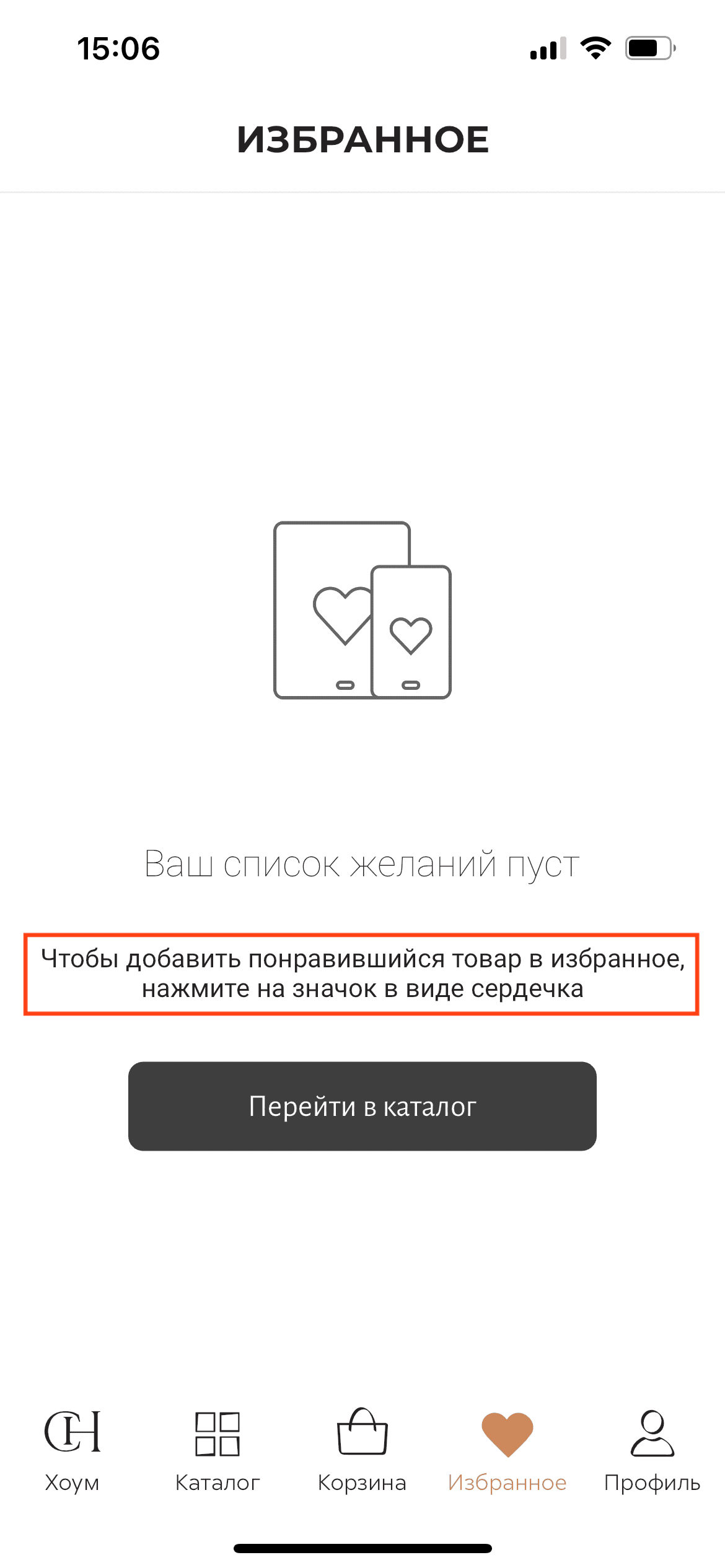
Содержит пояснение
Чтобы целевое действие было более понятно, можно не просто призвать клиента добавить товары в избранное, но и пояснить, как это сделать.
Пример ✅ Cozy Home

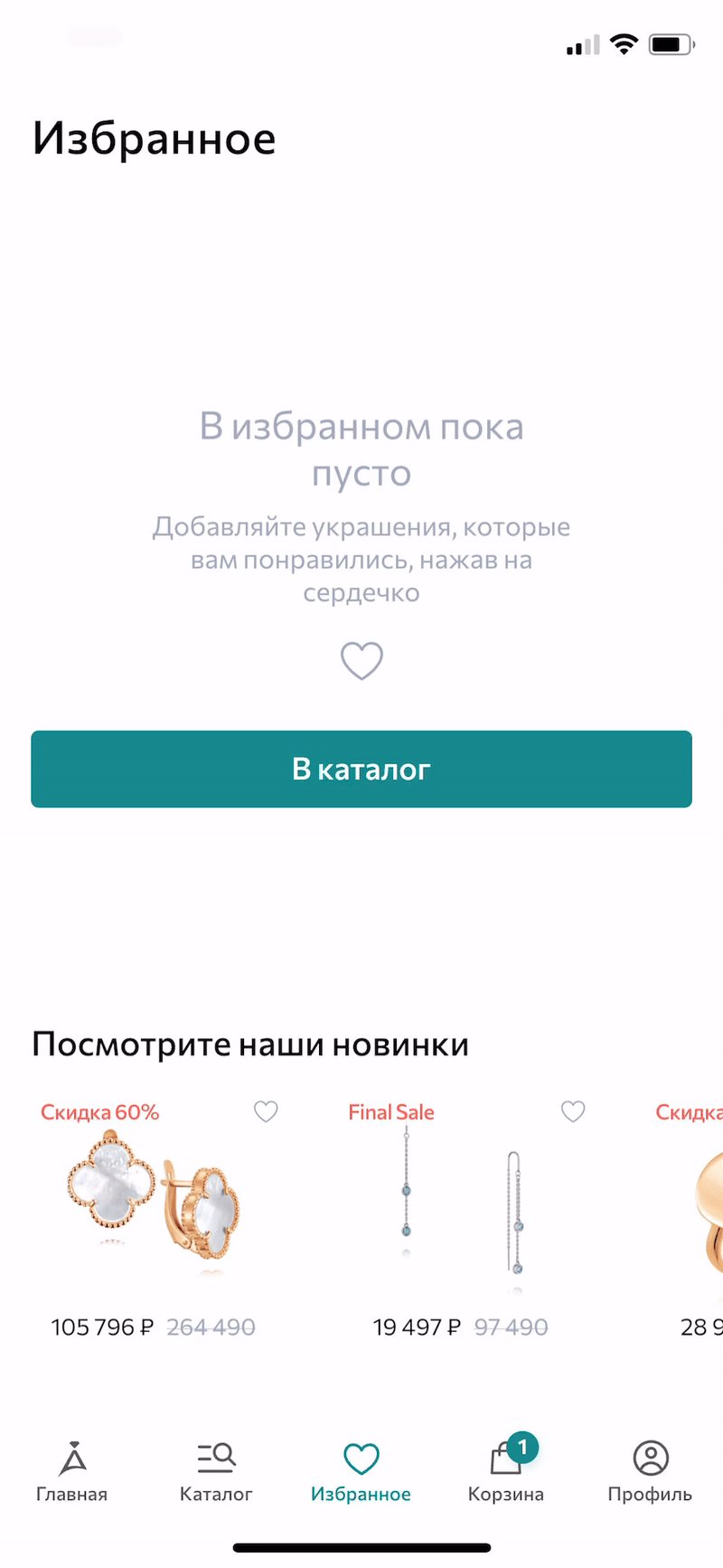
Пояснение визуально вторично
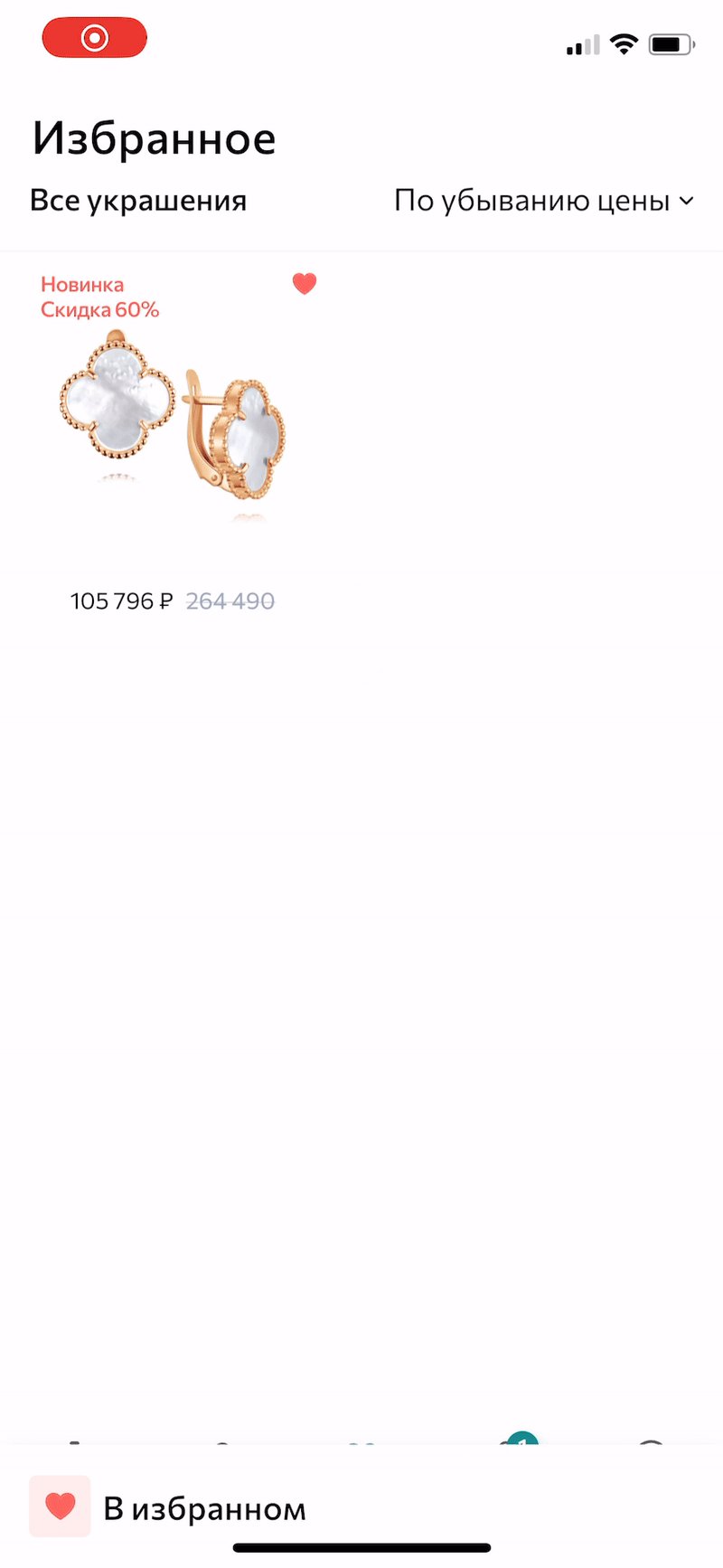
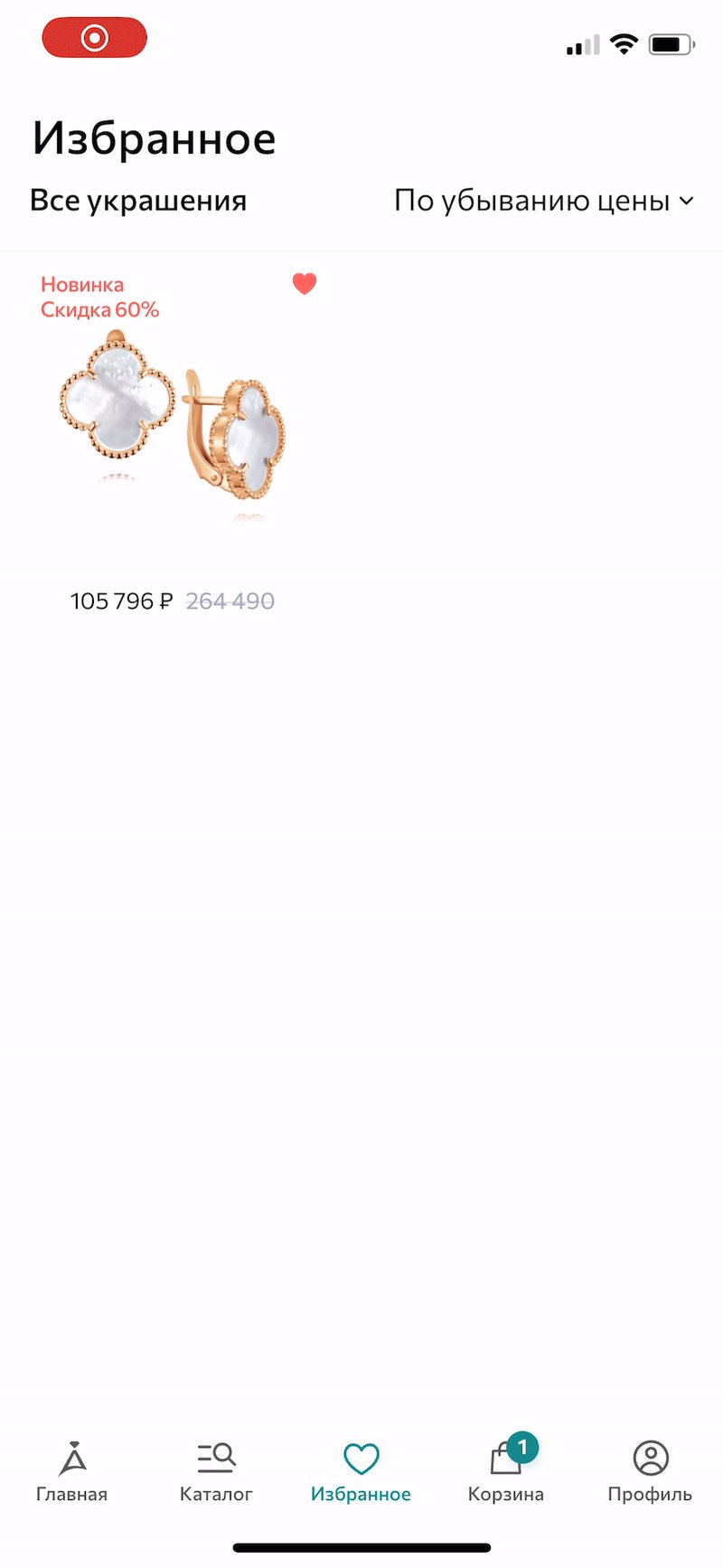
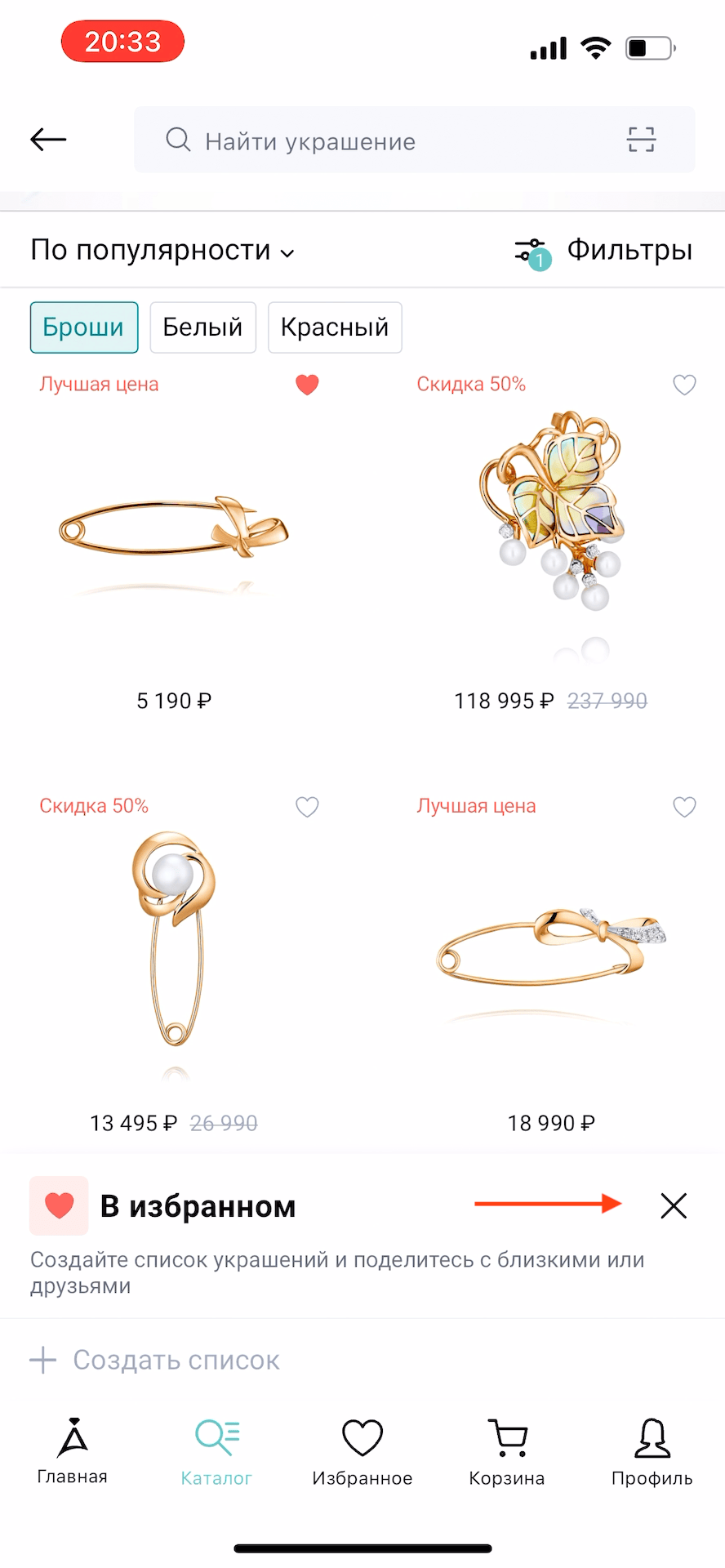
Так как текст пояснения зачастую больше по количеству символов, чем в заголовке, его можно сделать визуально вторичным, чтобы не перегружать экран.
Пример ✅ Золотой

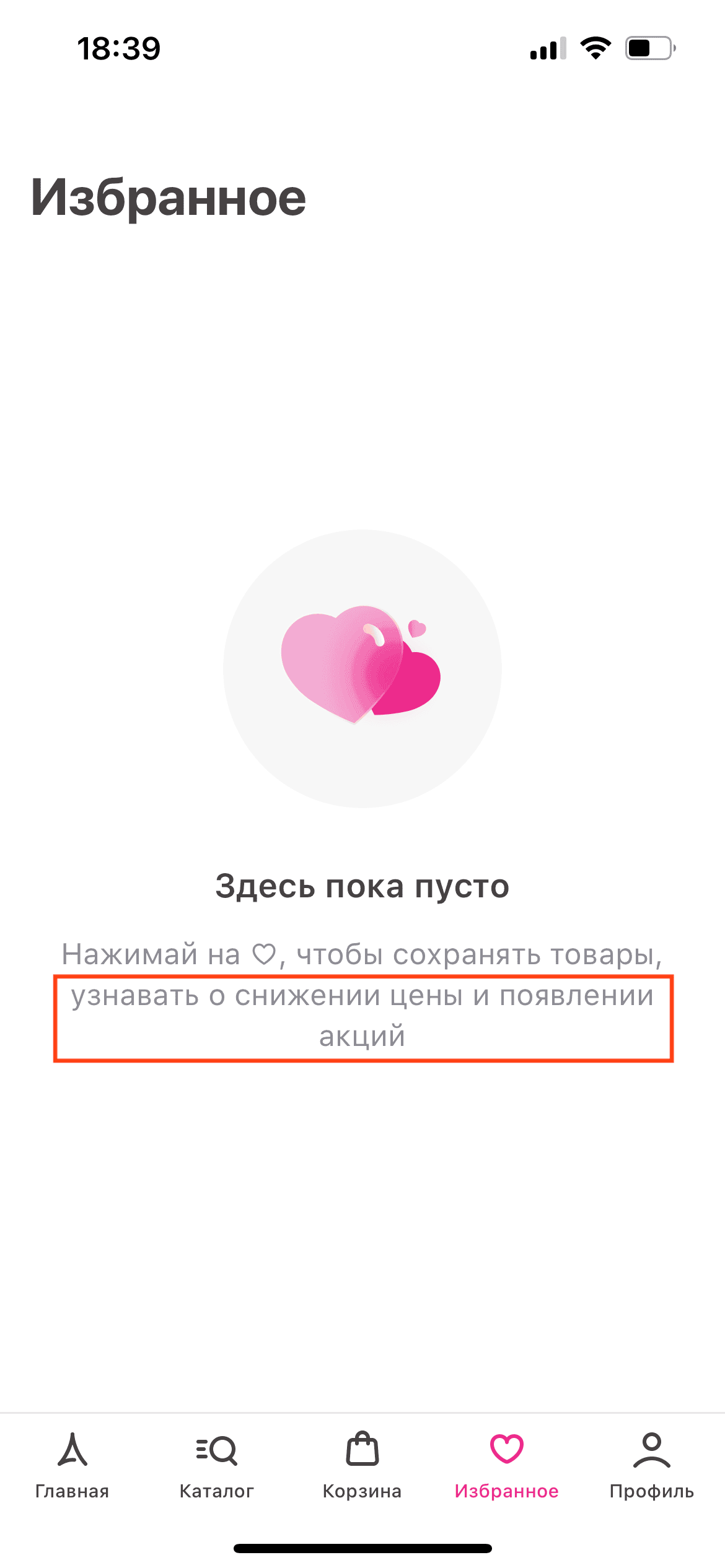
Текст легко читается
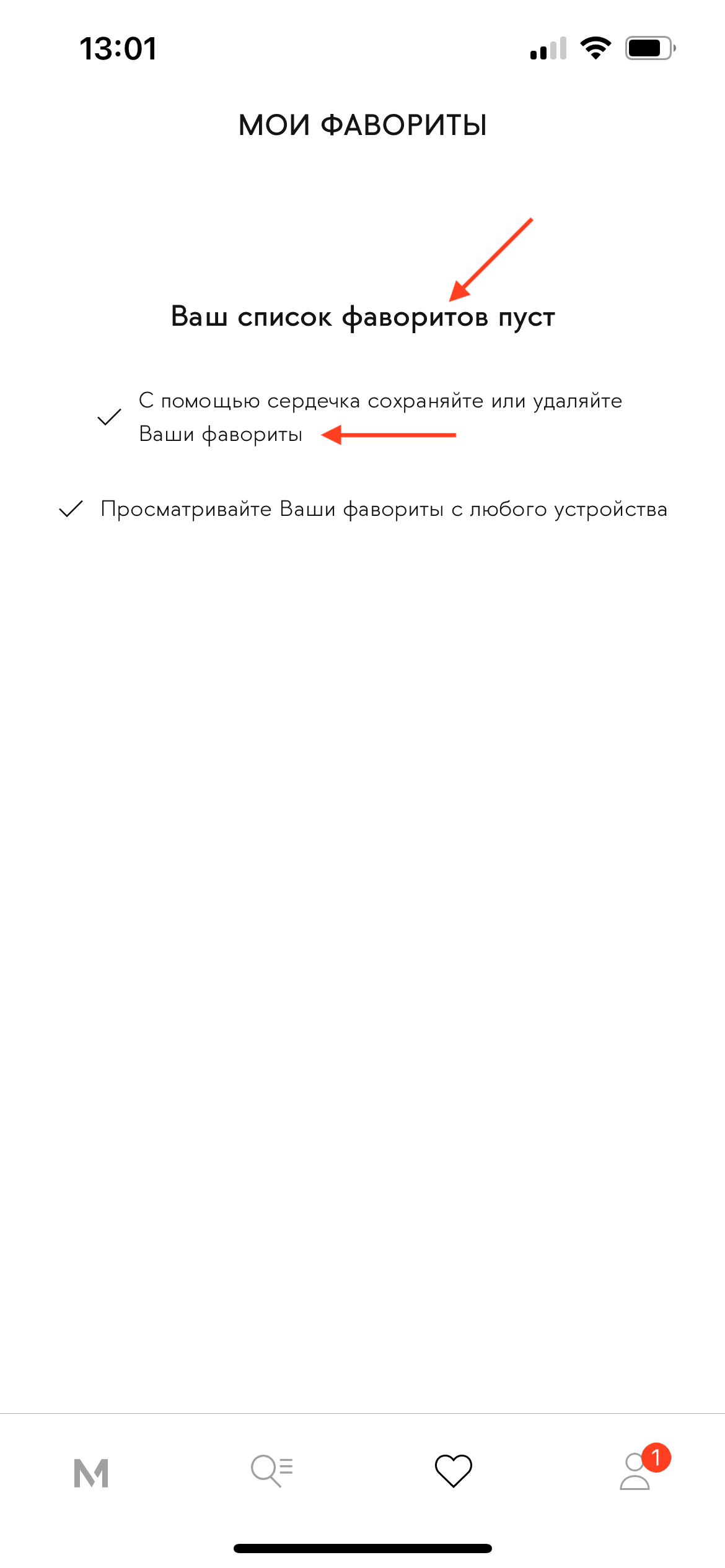
При этом не стоит делать текст слабозаметным и заставлять своих пользователей напрягать зрение, чтобы его прочитать.
Пример ❌ Flor2U

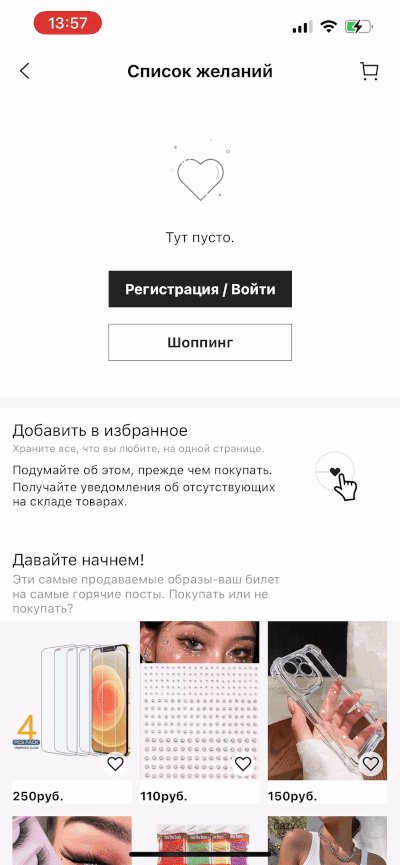
Пояснение сопровождается иконками
Чтобы облегчить восприятие, текстовое пояснение о том, как добавлять товары, можно дополнить релевантным символом сердечка.
Пример ✅ AllTime

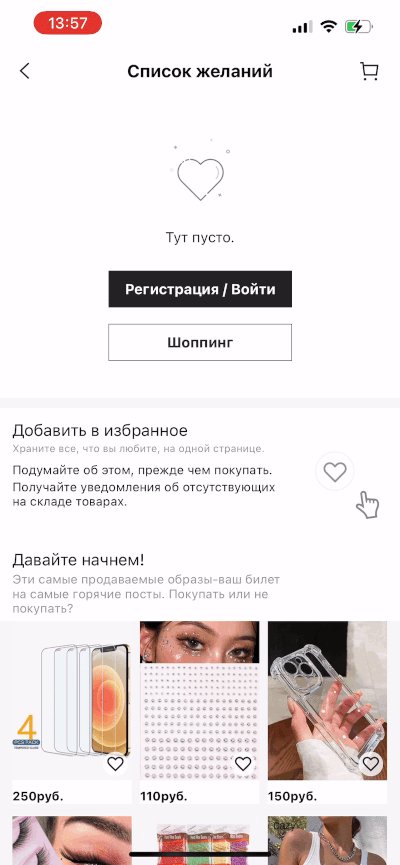
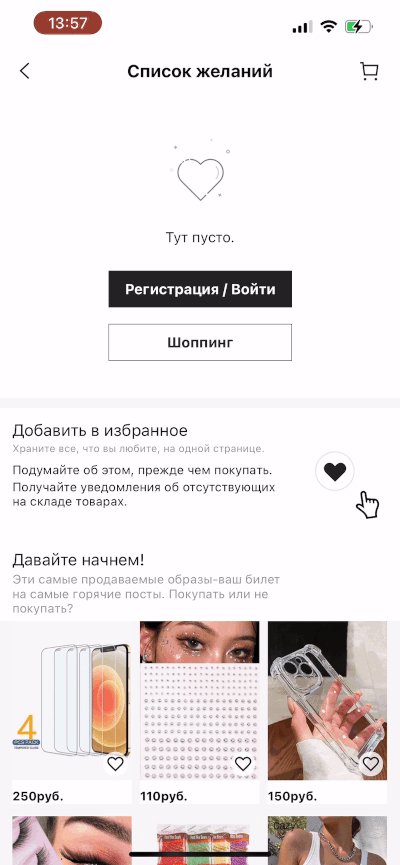
Пояснение сопровождается анимацией
Можно пойти дальше и сопроводить пояснение добавления в избранное не статичным символом сердечка, а анимацией нажатия на него.
Пример ✅ SHEIN

Highlight удобства использования
В пояснении можно отдельно подсветить, что избранное сделает опыт как взаимодействия с приложением, так и покупок в целом удобнее.
Пример ✅ ASOS

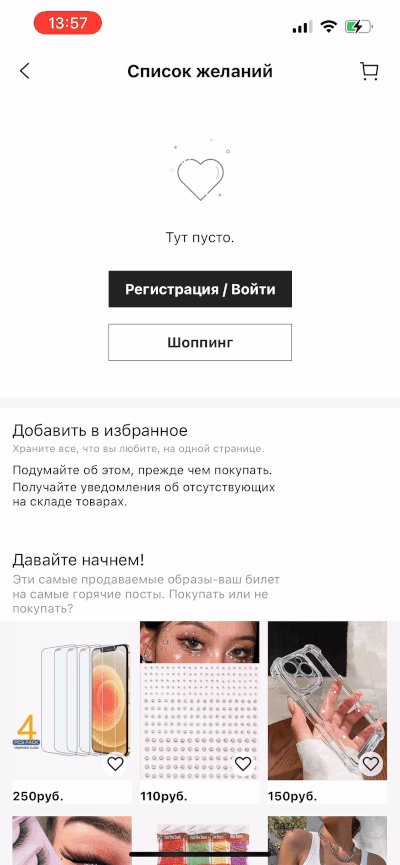
Пояснение подсвечивает ценность
В пояснении можно рассказать не только о том, как добавлять товары, но и о дополнительной ценности, которую клиент получит от использования функции избранного.
Пример ✅ Rendez-Vous

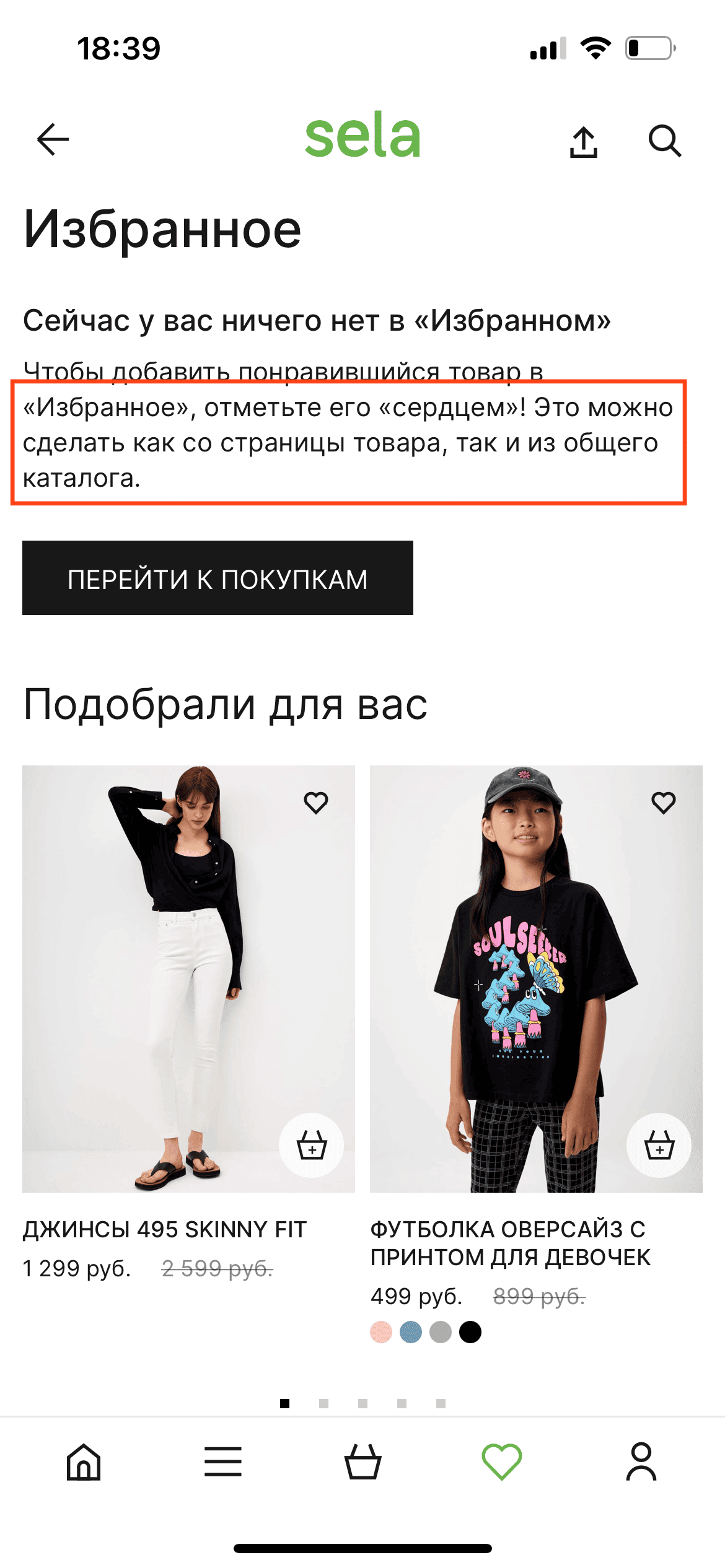
Highlight точек добавления в избранное?
Иногда в пояснении в явной форме рассказывают, откуда можно добавить товар в избранное. Как вам такое исполнение? Хорошо или избыточно?
Пример ✅ Sela

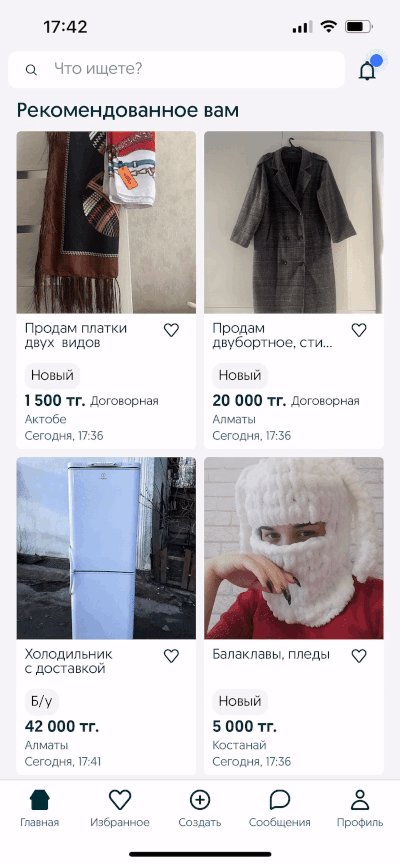
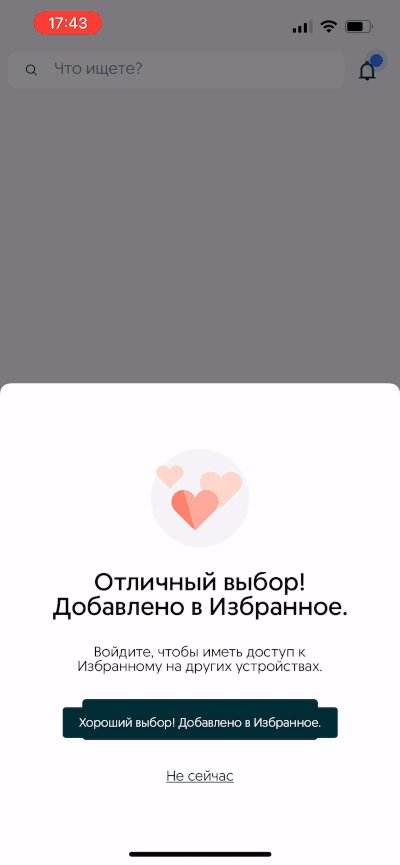
Пояснение однозначно
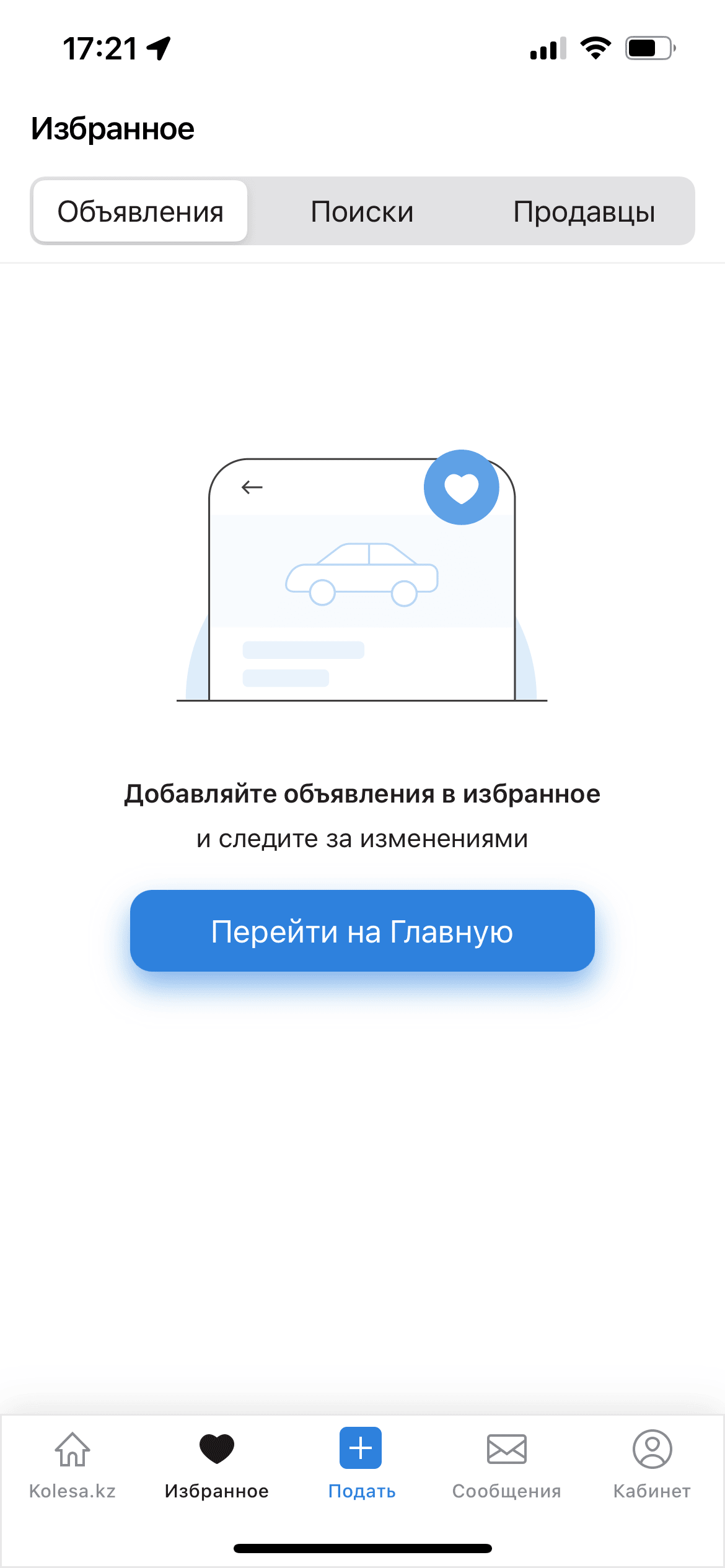
По возможности спроектируйте пояснение так, чтобы оно не оставляло вопросов, а клиент не додумывал за вас.
Пример ❌ Kolesa.kz

Пояснение соответствует ToV приложения
Empty state должен соответствовать тональности всего приложения: если вы общаетесь с клиентом дружелюбно и на «ты», избранное не должно стать исключением.
Пример ✅ Street Beat

Нестандартные формулировки
Иногда компании отходят от общепринятых формулировок и используют нестандартную подачу, которая может зацепить внимание пользователя.
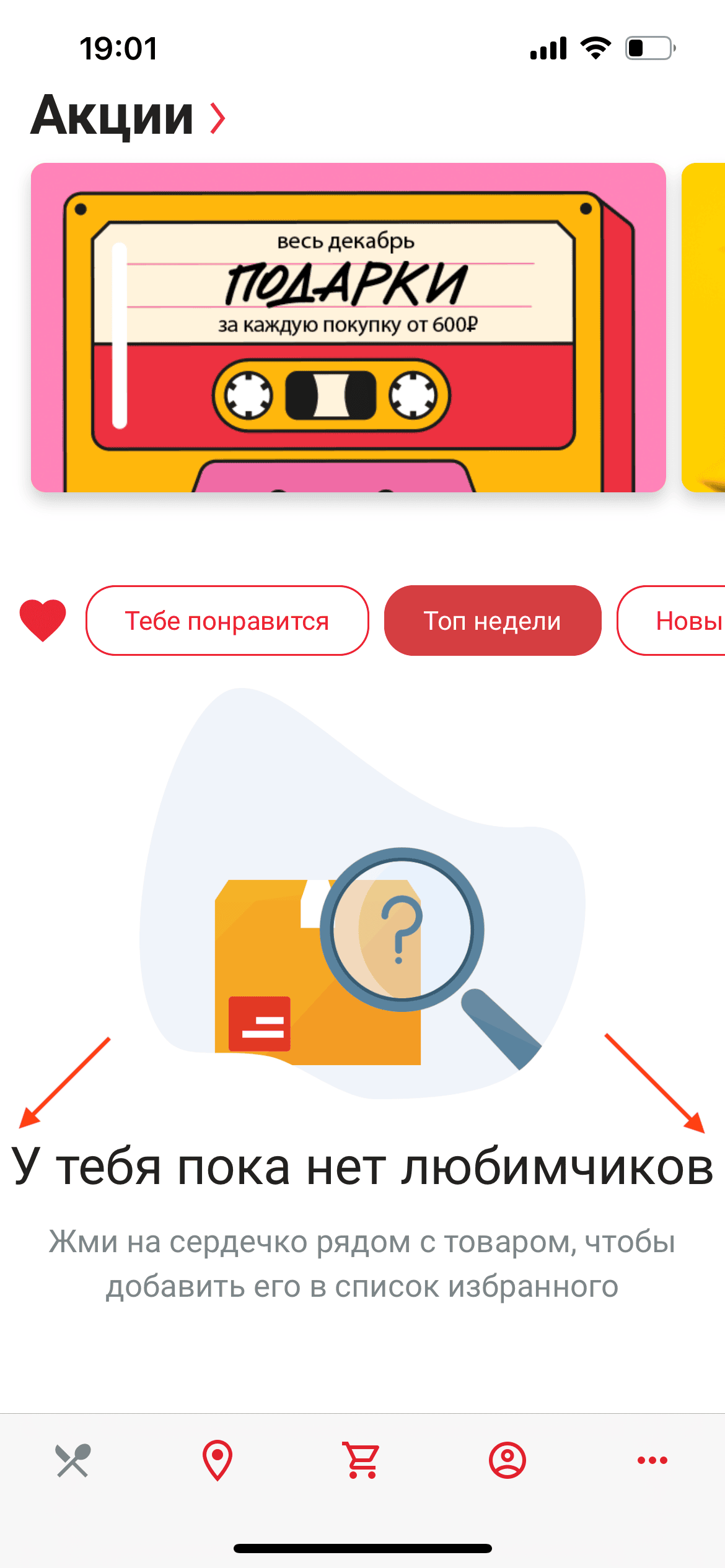
Пример ✅ Яндекс.Маркет

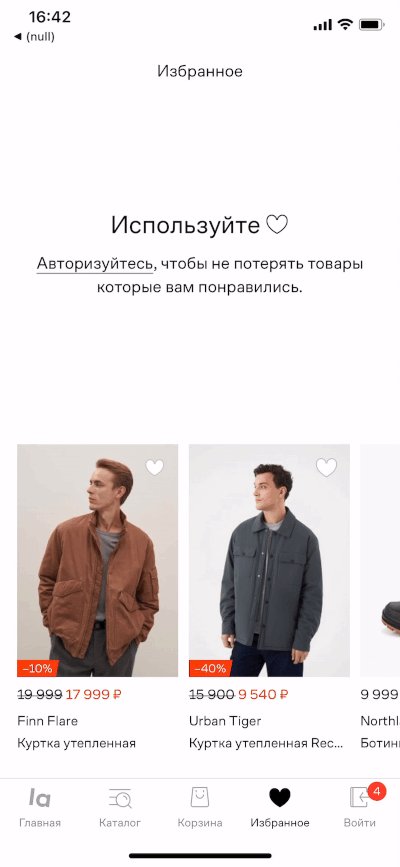
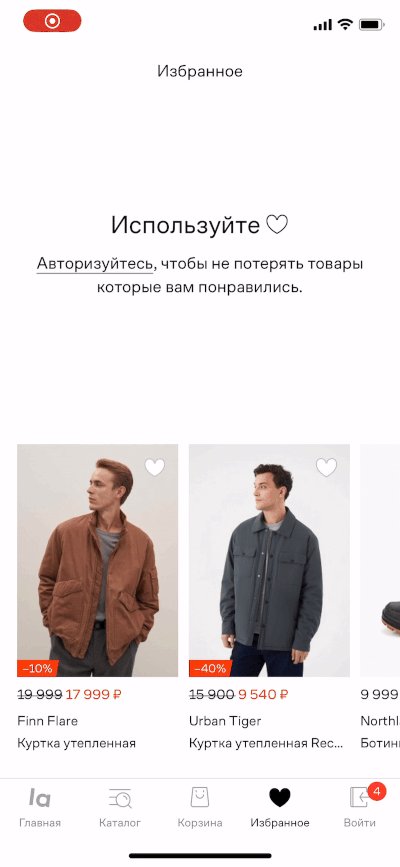
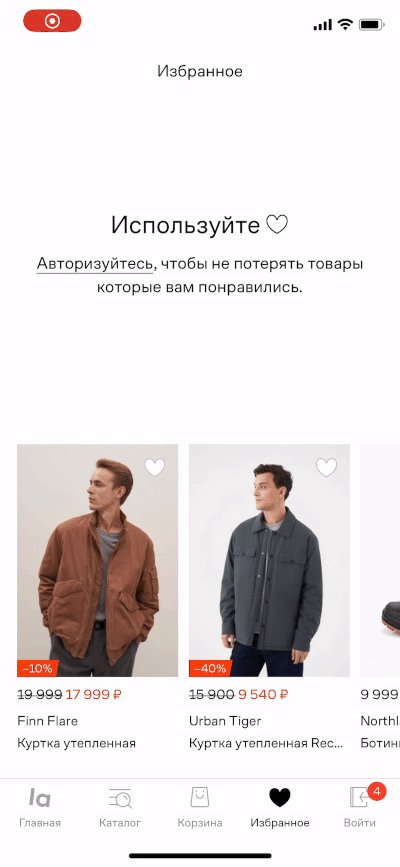
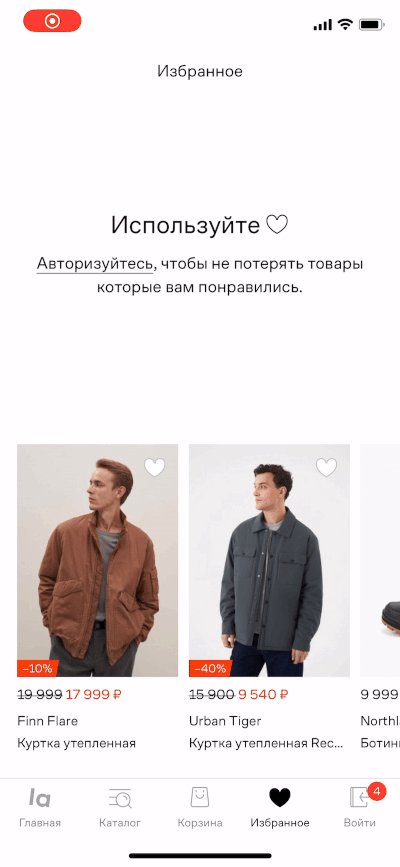
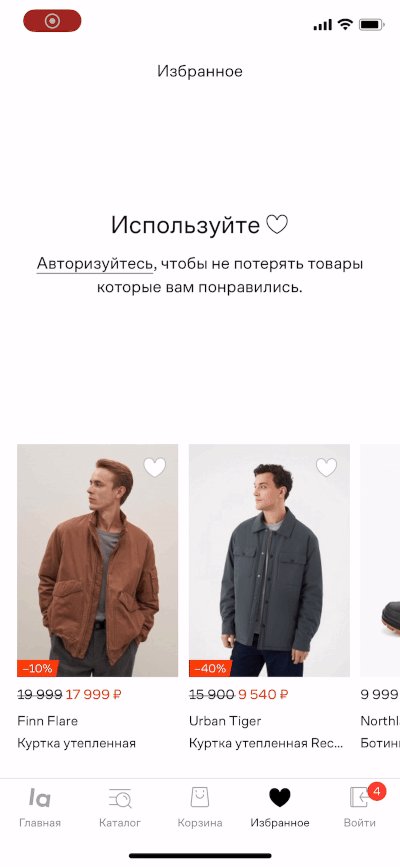
Эксплуатация fomo?
Иногда текст фокусируется не на ценности, которую клиент получит, а на том, что он упустит (fear of missing-out, fomo). Как вам такая формулировка?
Пример ● Lamoda

Текст не содержит ошибок
Казалось бы, настолько базовый момент. Но на просторах 200 приложений набрался добрый десяток кейсов c пунктуационными ошибками.
Пример ❌ Пятёрочка

Текст локализован корректно
При локализации приложения «прогоняйте» тексты через носителей языка. Возможно, то, что в примере, сделано специально. Но может и звучать, как некорректный перевод.
Пример ✅ MANGO

Размер текста vs. экрана
Спроектируйте текст с пояснением так, чтобы он вписывался в экран устройства, на котором его читают, не выходил за границы и не прилипал к ним.
Пример ❌ Цех85

Иллюстрация
Добавлена
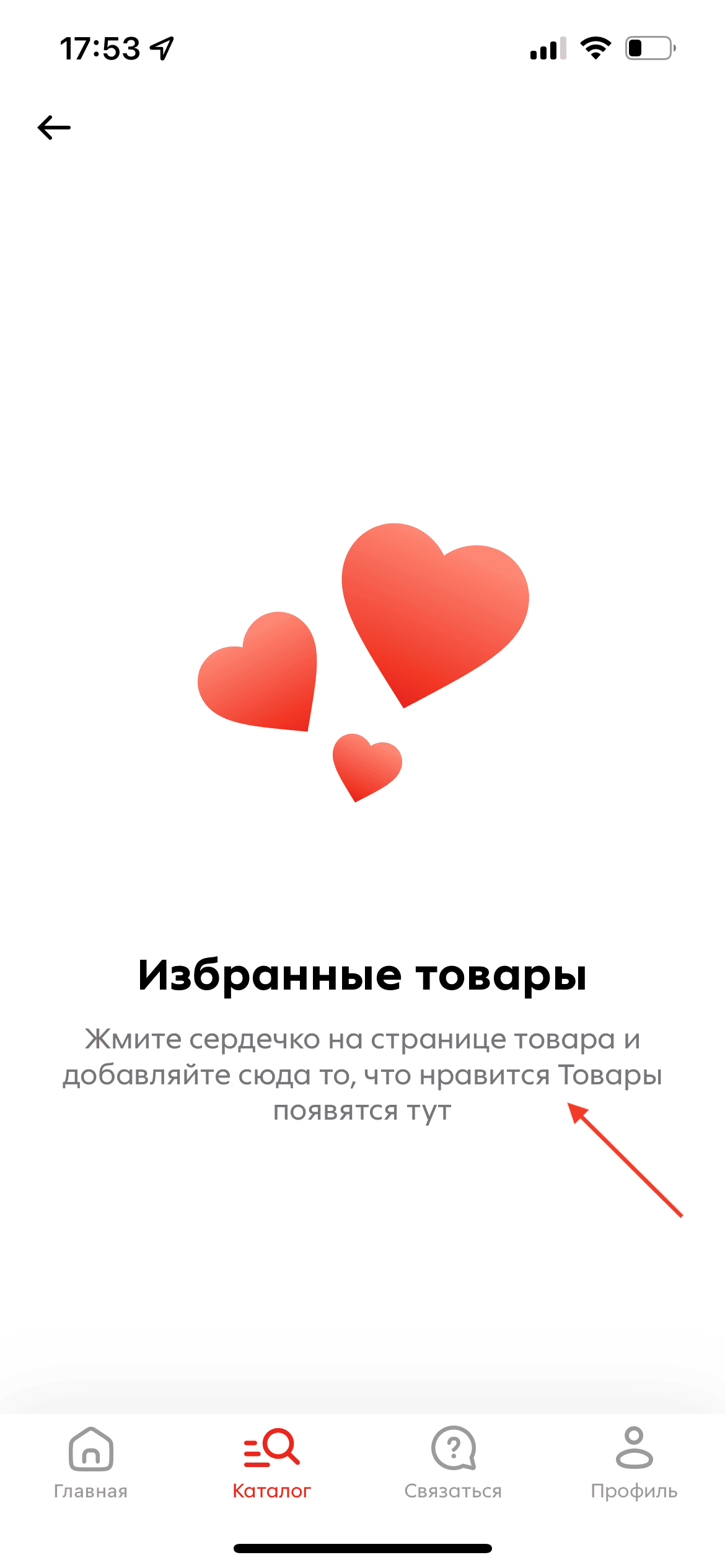
Хорошей практикой будет не обходиться в empty state лишь текстом, а снабдить его иллюстрацией, которая сделает экран более живым и вовлекающим.
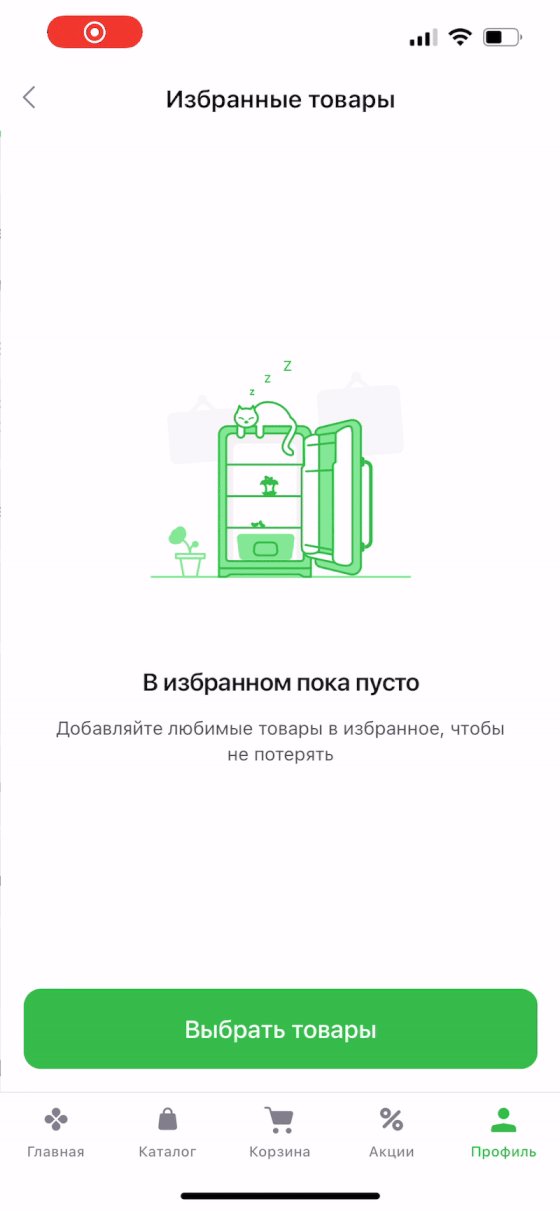
Пример ✅ Kazan Express

Релевантна деятельности сервиса
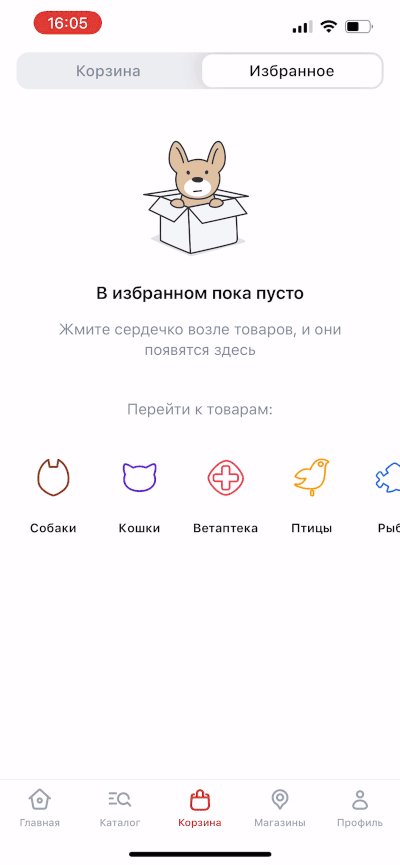
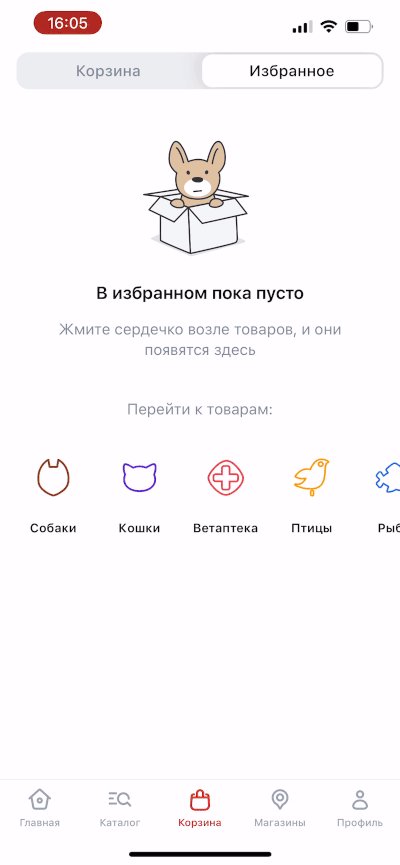
Лучше сделать иллюстрацию не аморфной и слишком общей, а привязать её к деятельности компании, привлекая тем самым дополнительное внимание пользователя.
Пример ✅ Kolesa.kz

Релевантна контексту избранного
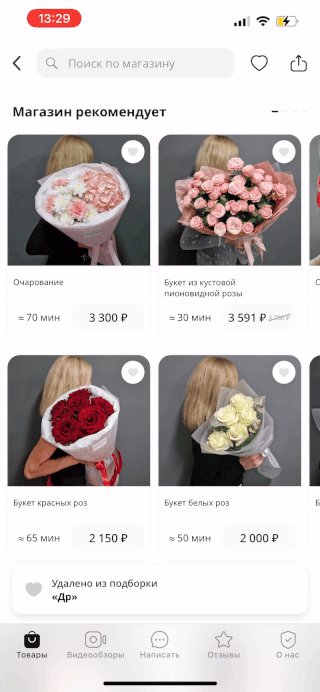
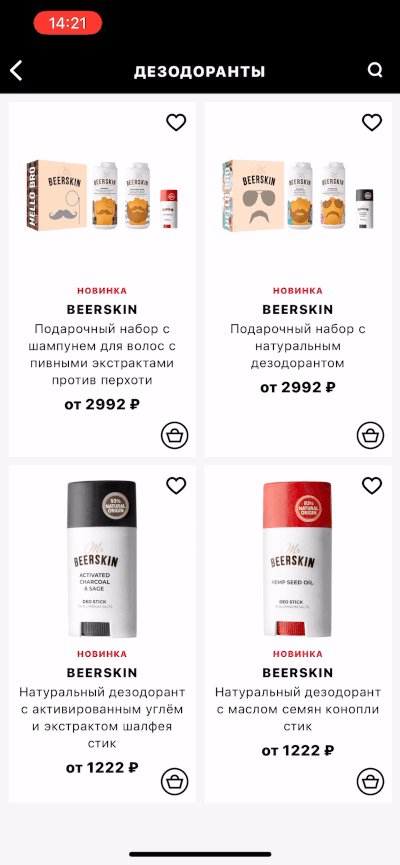
Также стоит привязать иллюстрацию к контексту, в котором находится пользователь: если он сейчас в избранном, зачем показывать ему что-то, связанное с рейтингом?
Пример ❌ Духи.рф

Анимирована
Чтобы ещё больше оживить экран, вместо статичной можно реализовать анимированную иллюстрацию. Такой формат позволит дополнительно вовлечь пользователя.
Пример ✅ DNS

Подсвечивает интерфейс
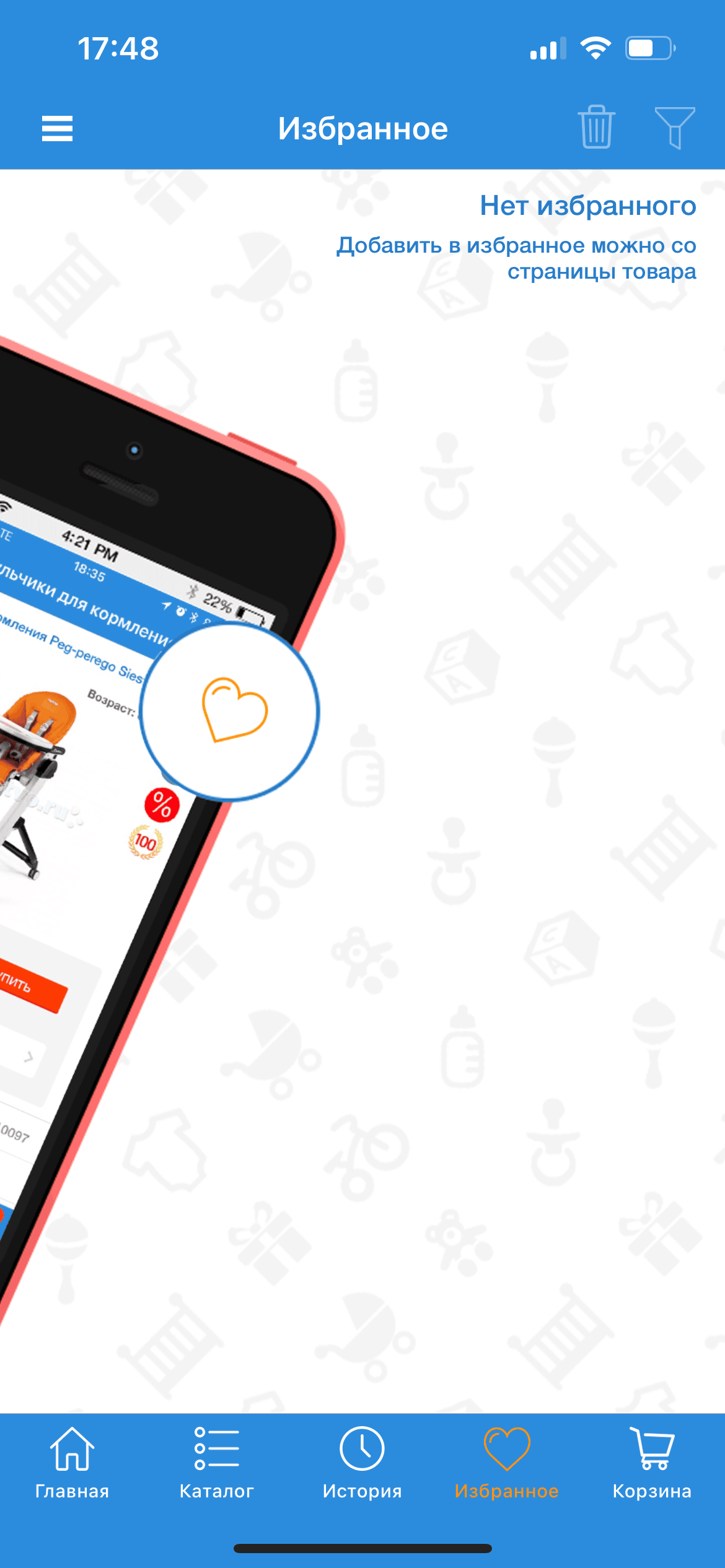
Встречаются кейсы, когда вместо абстрактной иллюстрации призыв к добавлению в избранное дополняют скриншотом интерфейса приложения, подсвечивая кнопку добавления.
Пример ✅ Акушерство

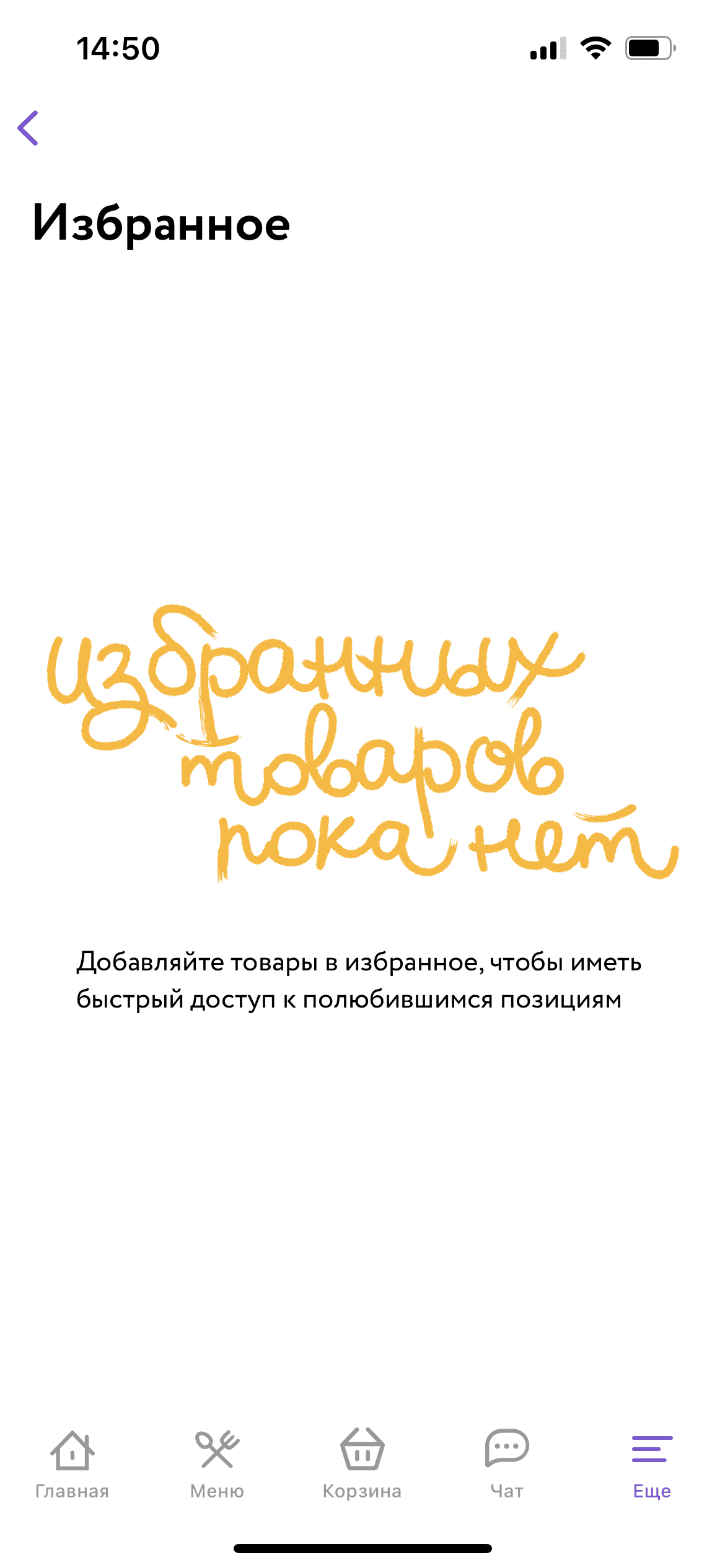
Текст как иллюстрация
Иногда ключевой посыл выполняют не в формате plain text, а в виде нестандартного начертания. Выглядит интересно.
Пример ✅ Достаевский

Легко читается
Добавляя иллюстрацию, убедитесь, что её будет легко считать клиентам как с хорошим, так и с неидеальным зрением.
Пример ❌ FlowWow

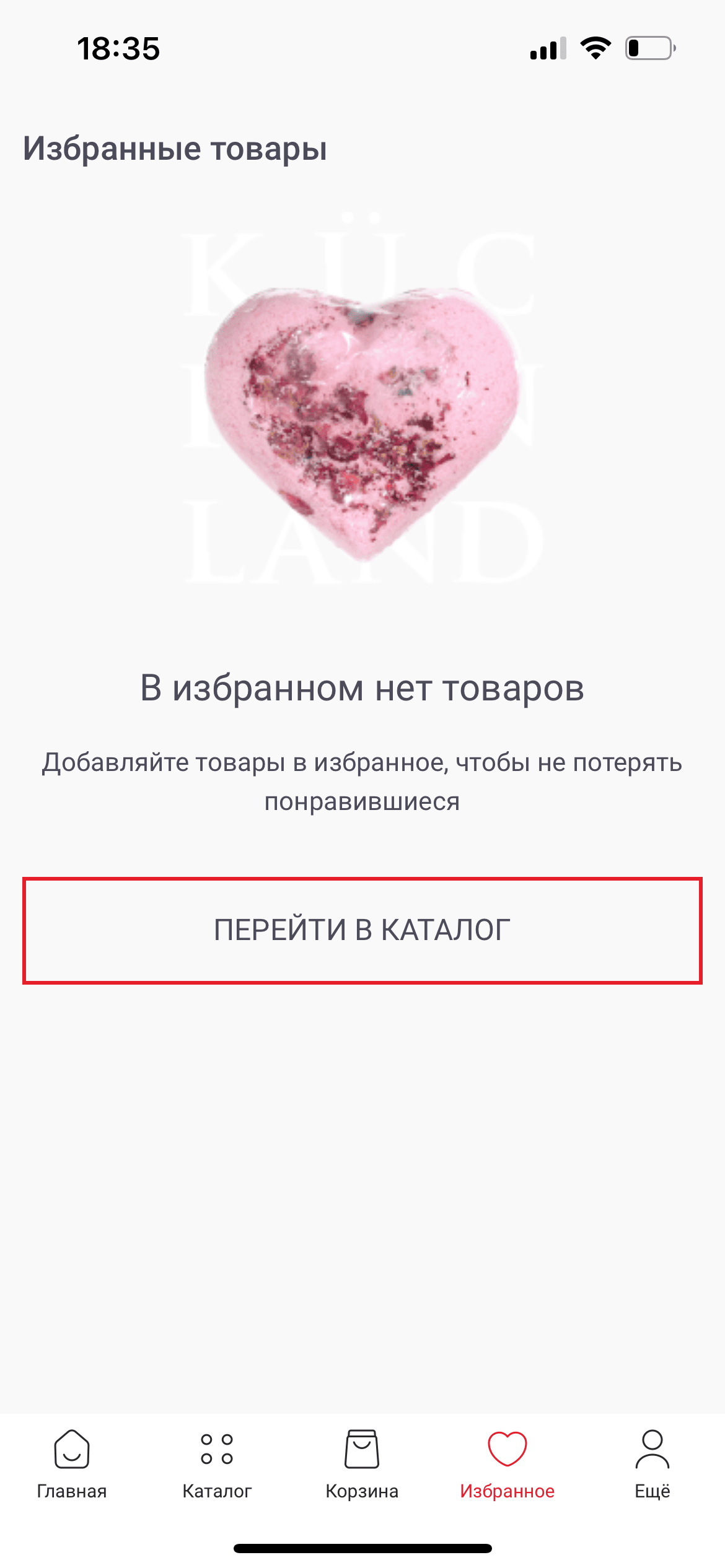
В хорошем качестве
Базовый момент: иллюстрация в empty state избранного, как впрочем и все остальные визуальные элементы, не должна пикселить и размываться.
Пример ❌ Kuchenland

Кнопка действия
Добавлена на экран
Добавьте на экран кнопку целевого действия. Если её не будет, это сделает путь пользователя в целевой раздел сложнее.
Пример ❌ Spardostavka

Удобно расположена
Расположите кнопку в центре или чуть ниже центральной части экрана. Не заставляйте пользователя далеко тянуться пальцем — это неудобно.
Пример ❌ Love Republic

Часть композиции
Лучше визуально не отрывать кнопку от других элементов интерфейса в empty state. Она должна быть частью единой композиции.
Пример ❌ 12Storeez

Большого размера
Так как нажатие на кнопку в текущем контексте — основное целевое действие, сделайте её достаточно большой, чтобы упростить переход в нужный раздел.
Пример ✅ Впрок

Текст — целевое действие
Чаще всего текст кнопки отталкивается от целевого действия — перехода в один из разделов. Какой именно? Обсудим через один пункт.
Пример ✅ Fitness Formula

Нестандартный текст
Однако иногда в кнопках встречаются и нестандартные варианты текста, которые могут привлечь внимание и заинтересовать пользователя.
Пример ✅ Яндекс.Маркет

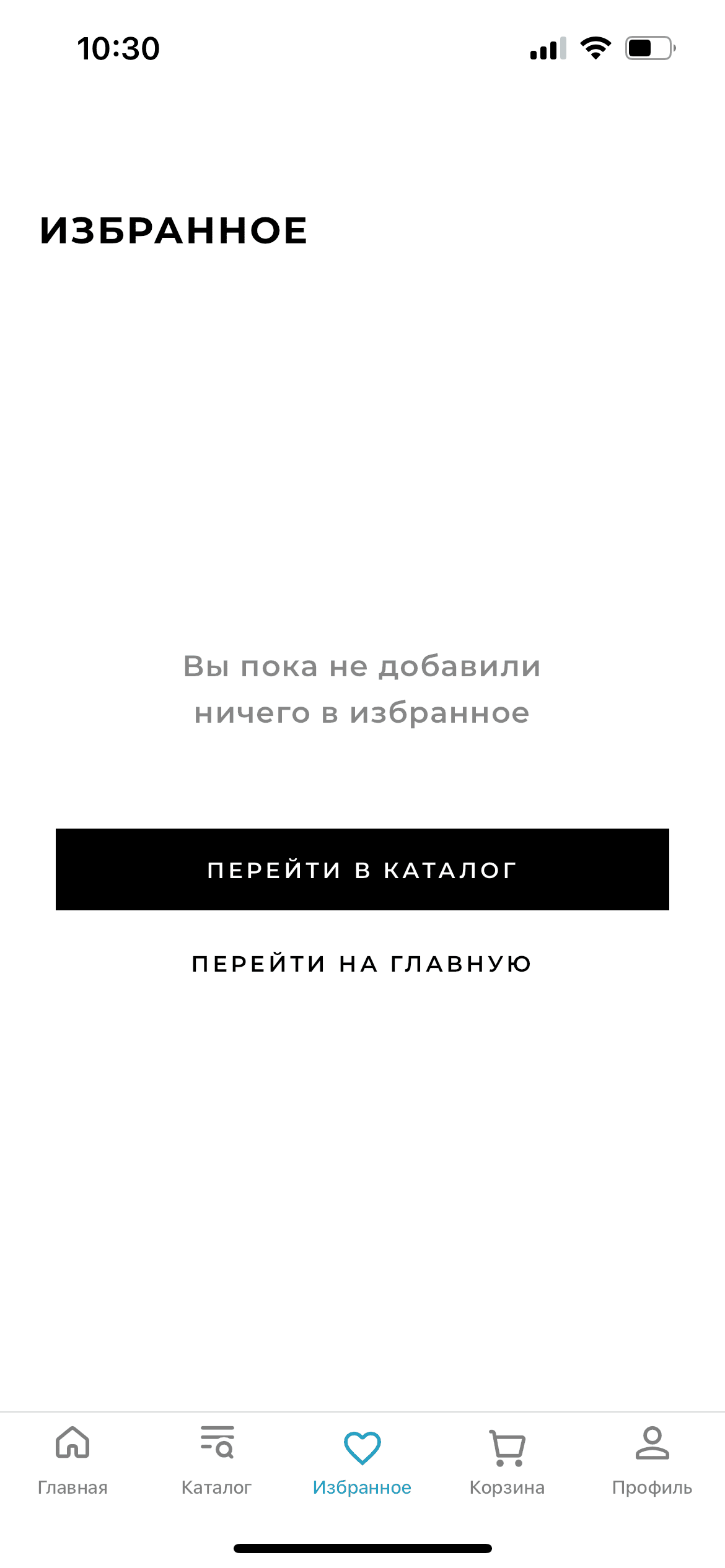
Переход в каталог
Наиболее частое действие, которое предлагают совершить клиенту в empty state избранного — переход в каталог товаров.
Пример ✅ Hoff

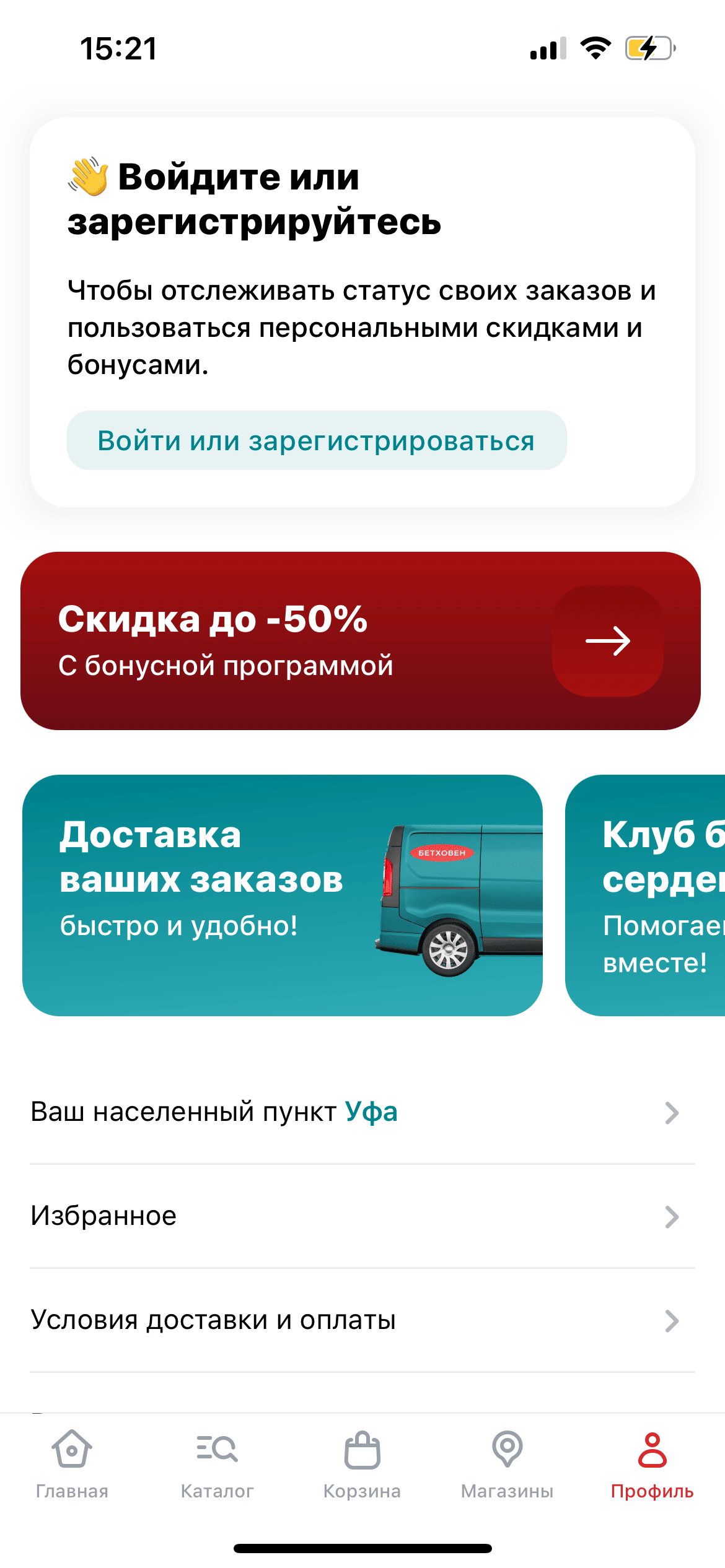
Переход в разделы каталога
Вариация предыдущего пункта: если разделов верхнего уровня в каталоге немного, их можно разместить прямо в empty state избранного: это сократит путь клиента на 1 тап.
Пример ✅ Бетховен

Переход к поиску
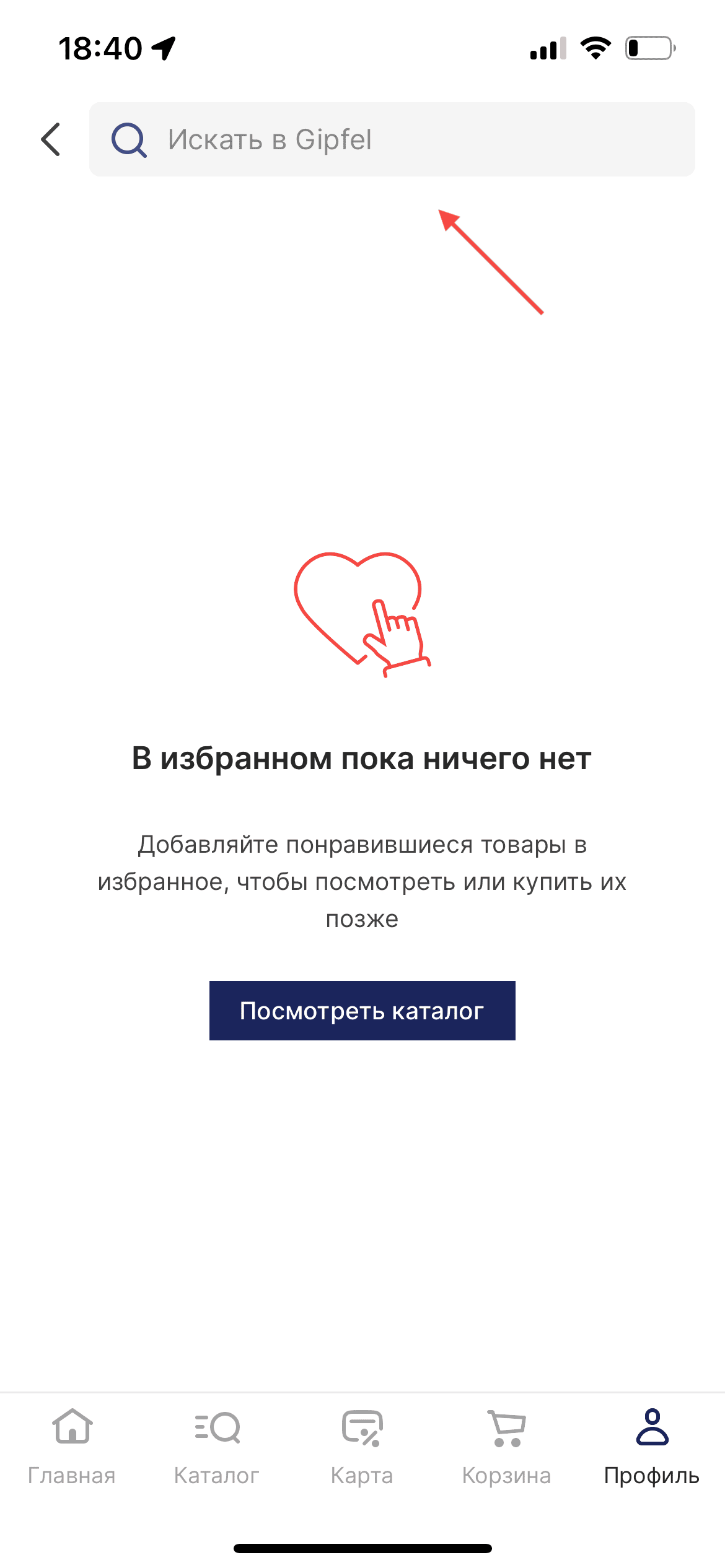
В качестве альтернативы перехода в каталог пользователю можно предложить найти товары с помощью поиска. Чаще это реализовано в виде не кнопки, а строки.
Пример ✅ Gipfel

Переход на главный экран
Также нередко клиенту предлагают вдохновиться и открыть для себя что-то новое, перейдя на главный экран.
Пример ✅ SOKOLOV

Переход к акциям
Такой вариант встречается реже, чем предыдущие, но всё же имеет место быть, позволяя клиенту открыть для себя что-то интересное.
Пример ✅ Улыбка Радуги

Переход к авторизации
Если в избранном нет товаров, это может означать, что клиент просто не зашёл в свой профиль, и ему можно предложить это сделать.
Пример ✅ FarFetch

Переход к заказам
Если клиент уже совершал заказы, некоторые участники рынка предлагают добавить в избранное уже купленные товары, которые ему понравились.
Пример ✅ Комус

Действия приближены к контексту
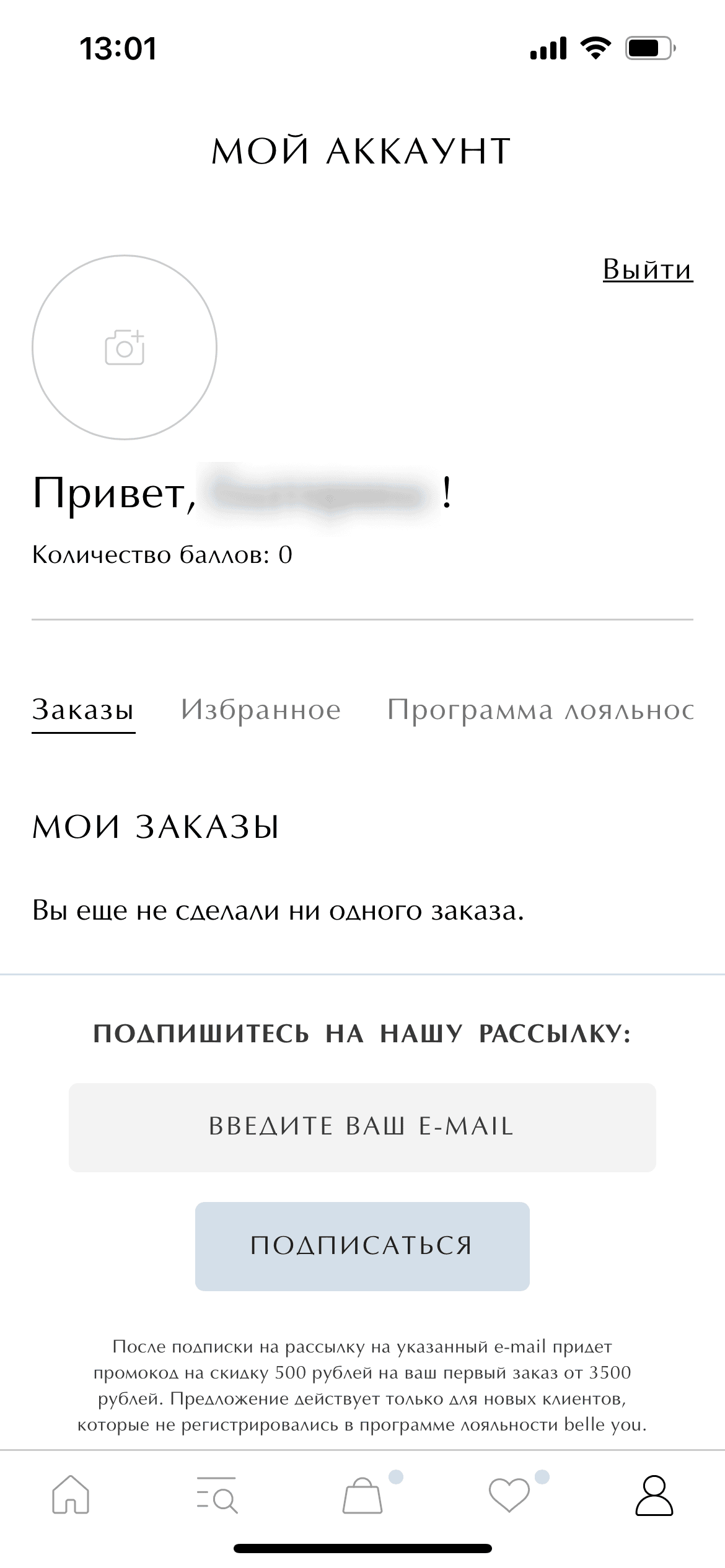
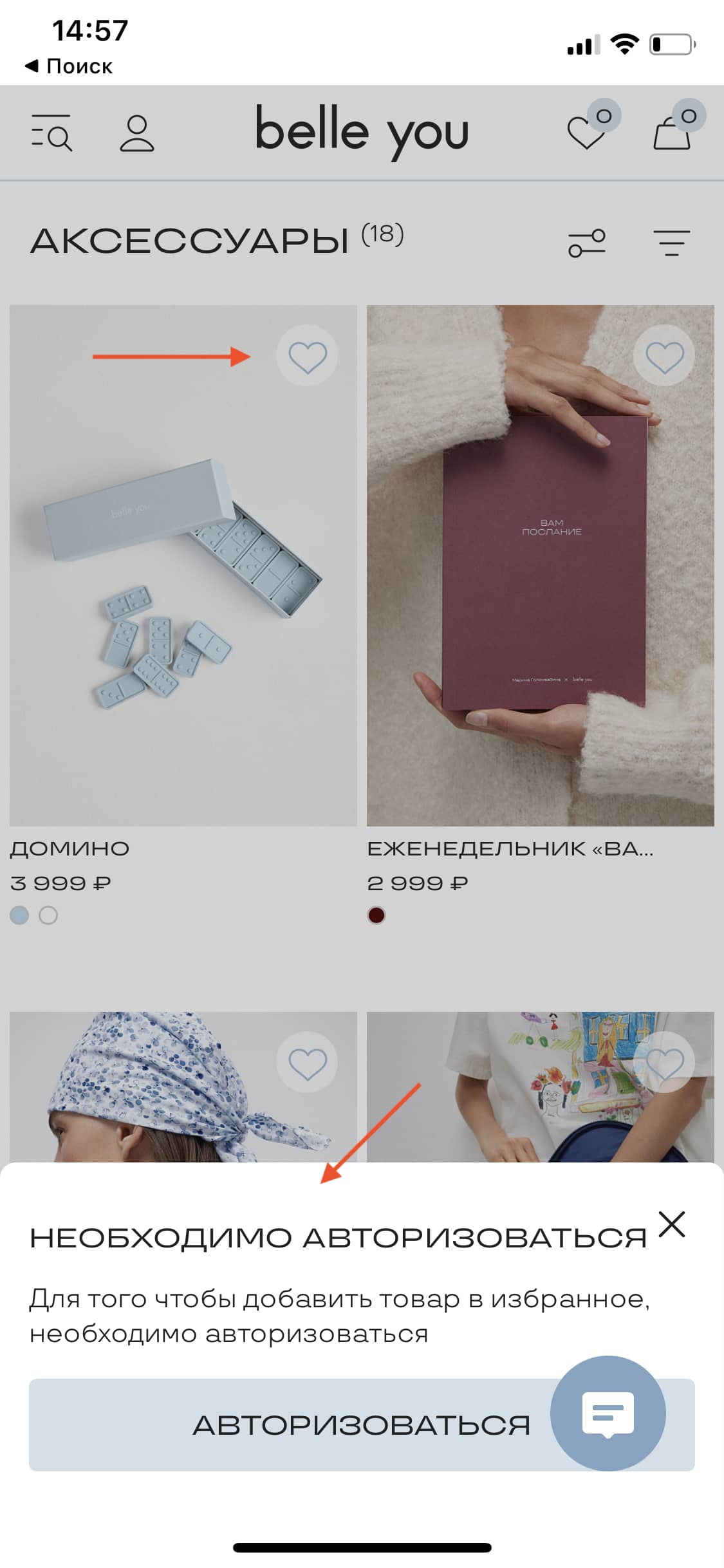
Призыв к действию должен быть приближен к контексту, в котором находится пользователь. Если в избранном пусто, какое отношение это может иметь, например, к рассылке?
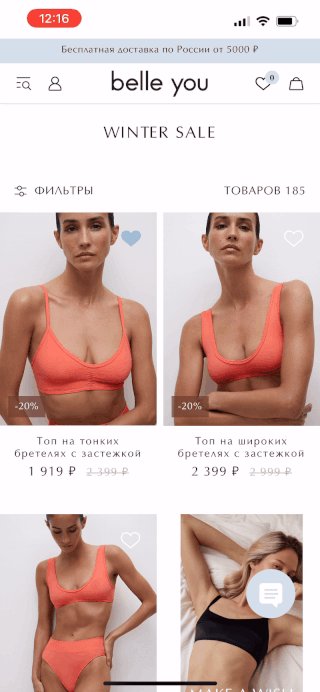
Пример ❌ belle you

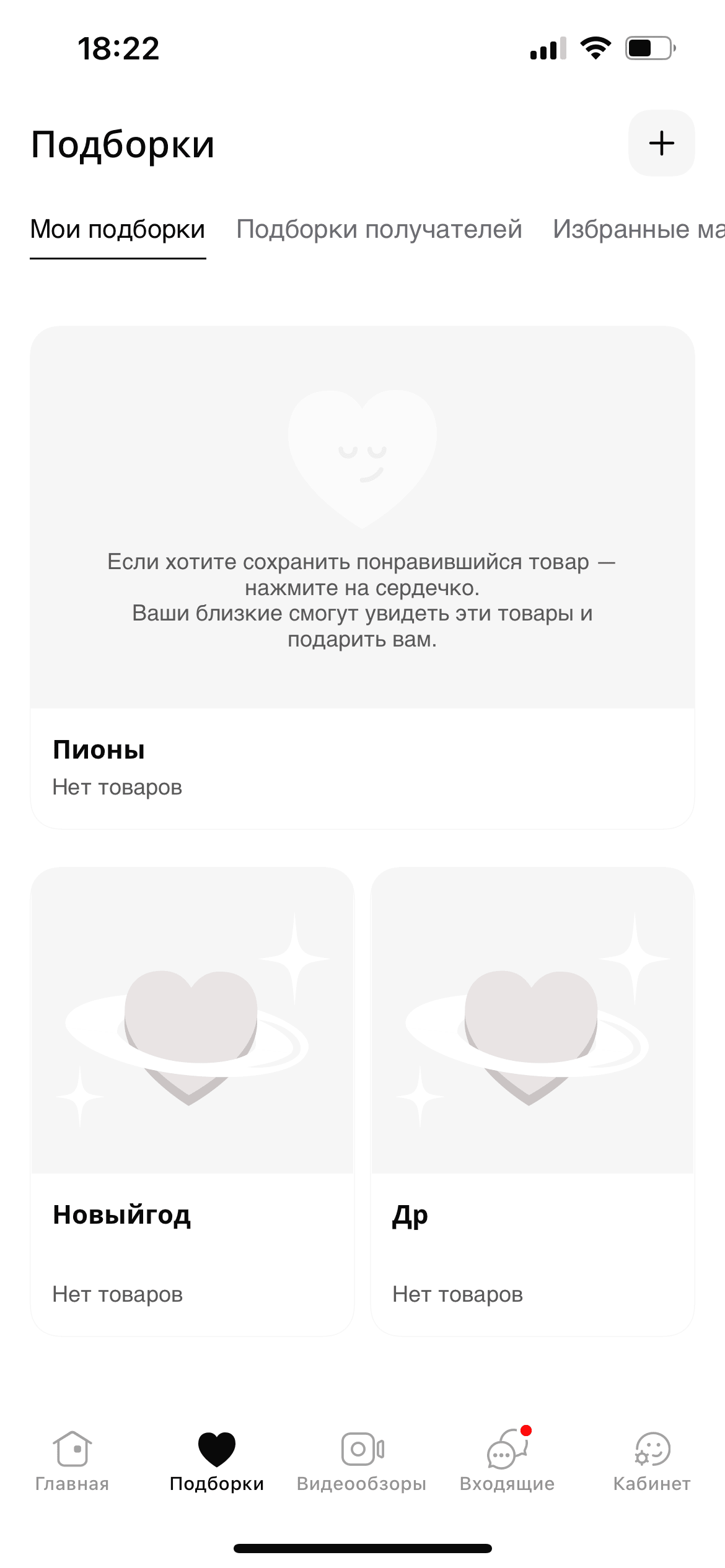
Подборки товаров
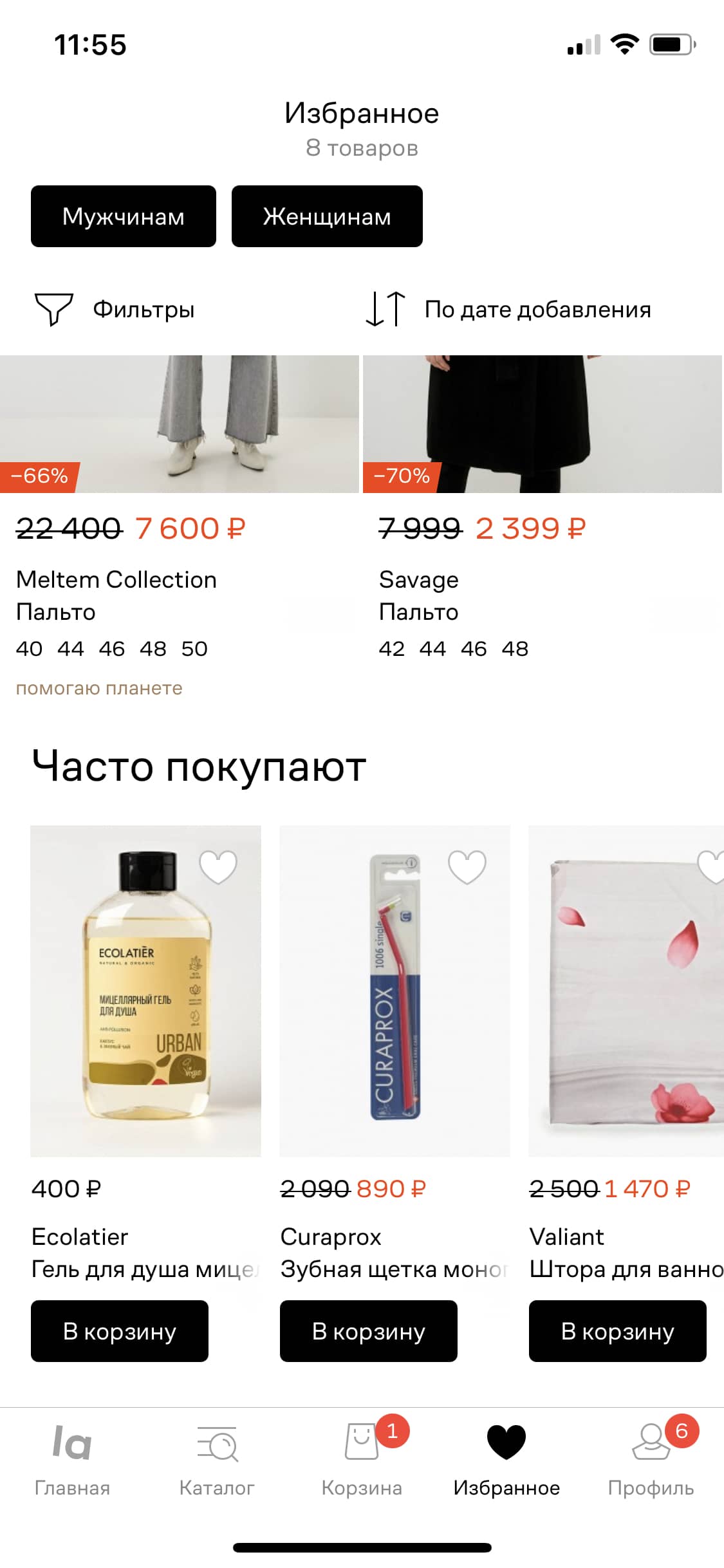
Некоторые сервисы не ограничиваются в empty state избранного тем, что мы уже обсудили, и не упускают возможности познакомить клиента со своими товарами. Рассмотрим, что это могут быть за подборки.
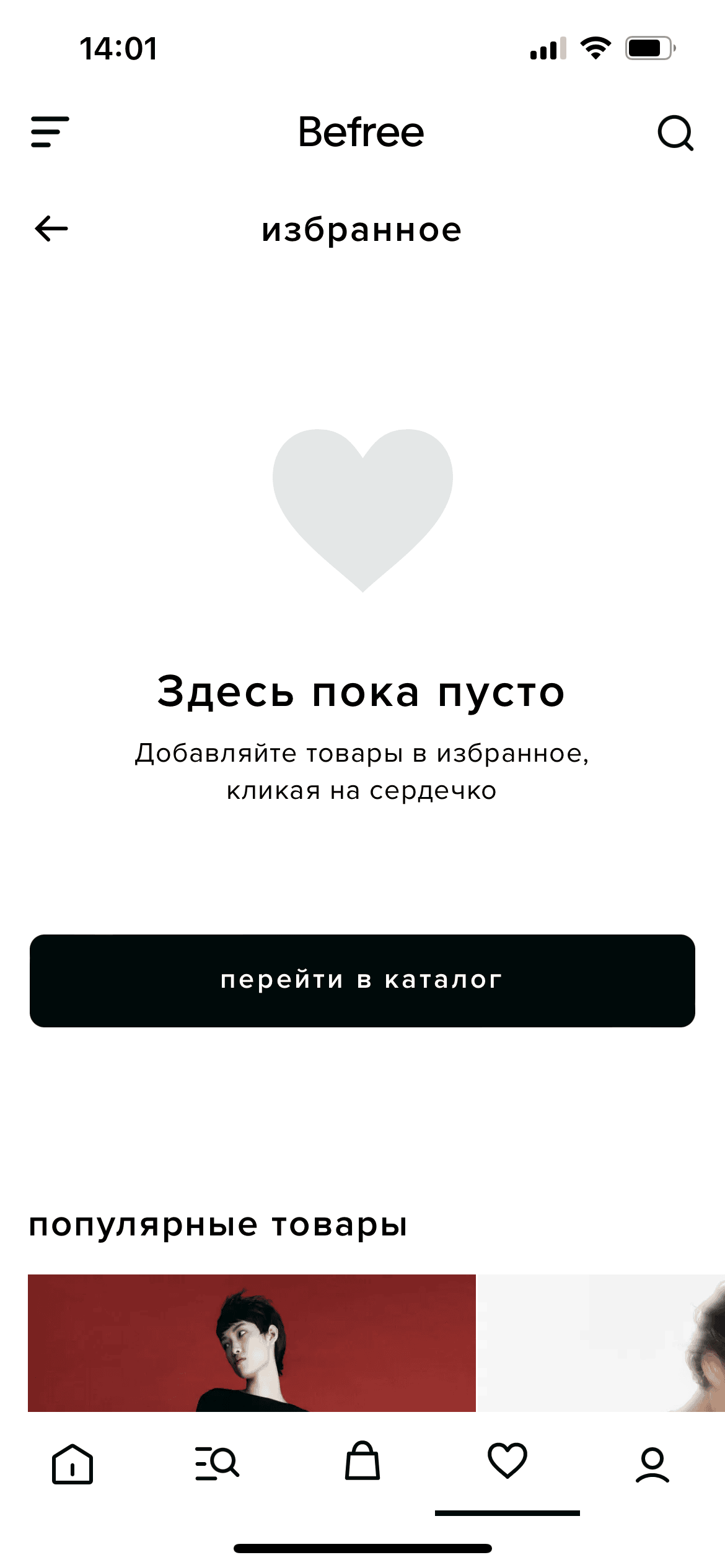
Популярные товары
Некоторые подсвечивают популярные товары, которые пользуются наибольшим спросом.
Пример ✅ befree

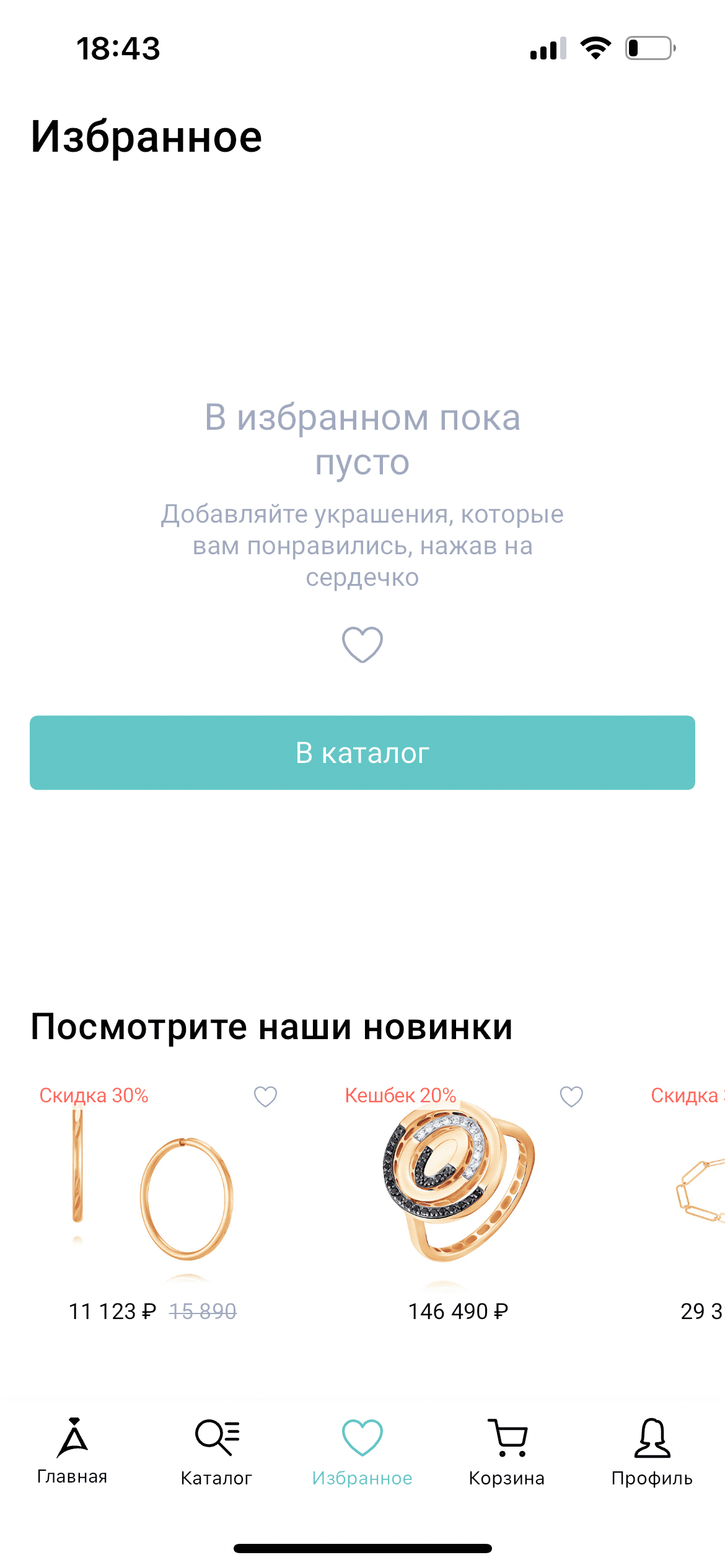
Новинки
Если у компании выходят новые коллекции, empty state избранного становится еще одной точкой контакта, которая знакомит клиента с новинками.
Пример ✅ ADAMAS

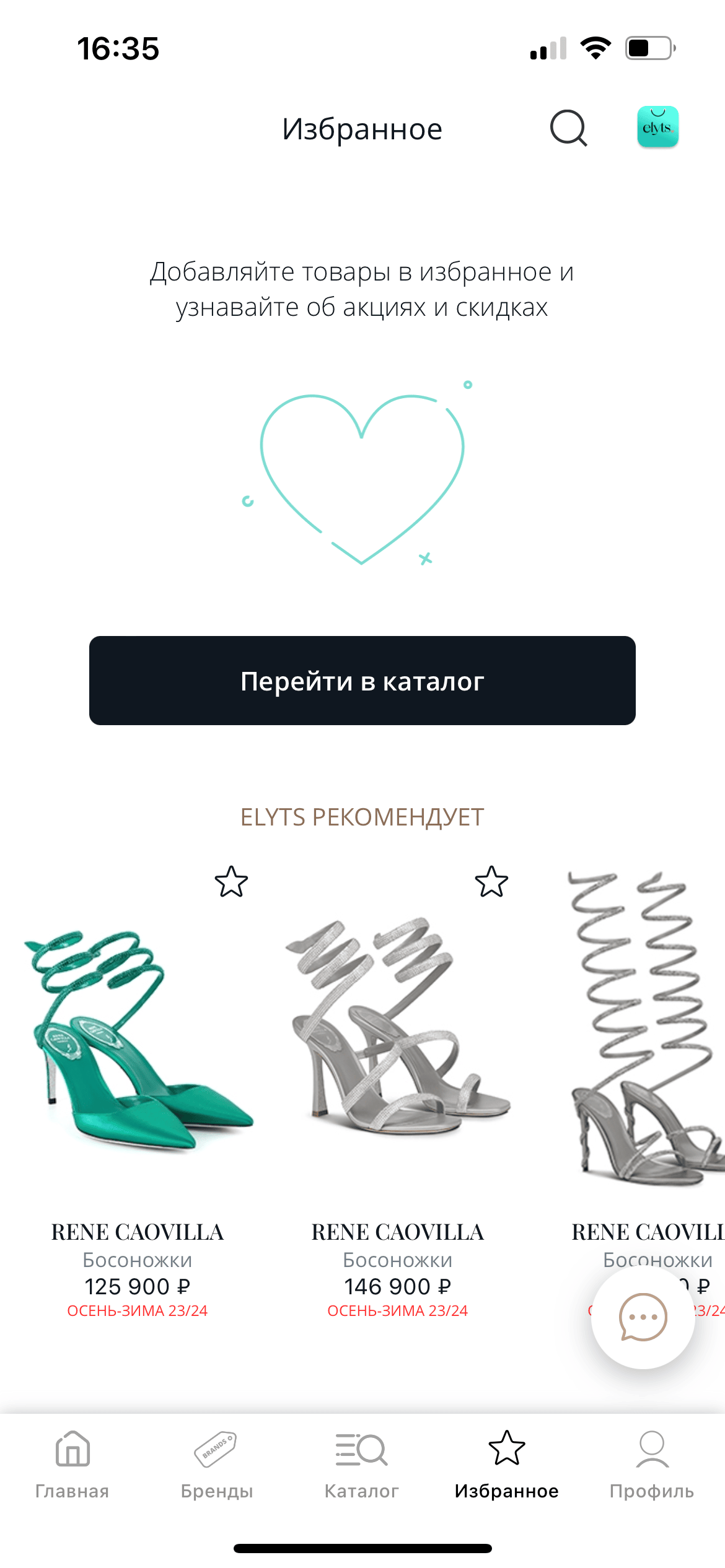
Рекомендации
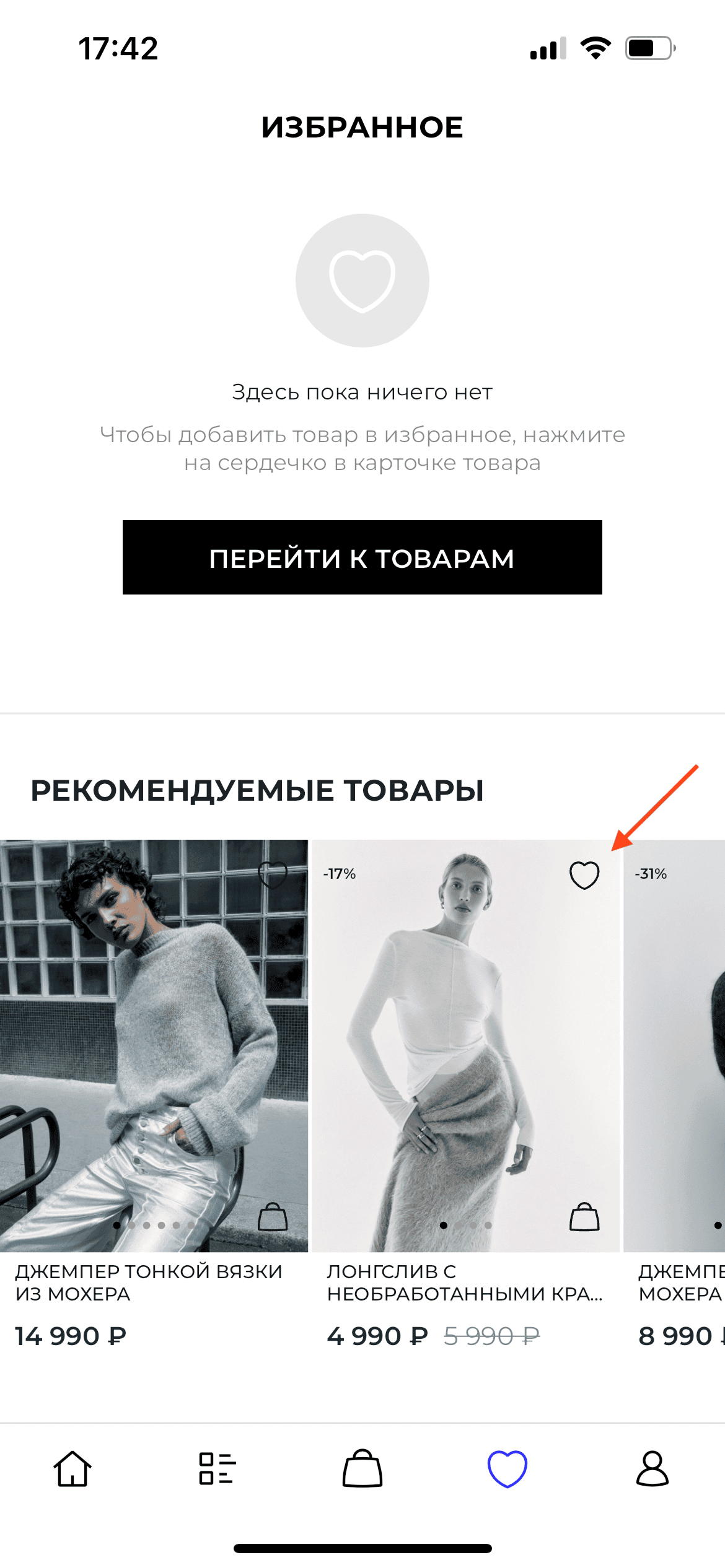
В empty state нередко встречаются и персонализированные подборки товаров, основанные на истории действий пользователя в приложении.
Пример ✅ Elyts

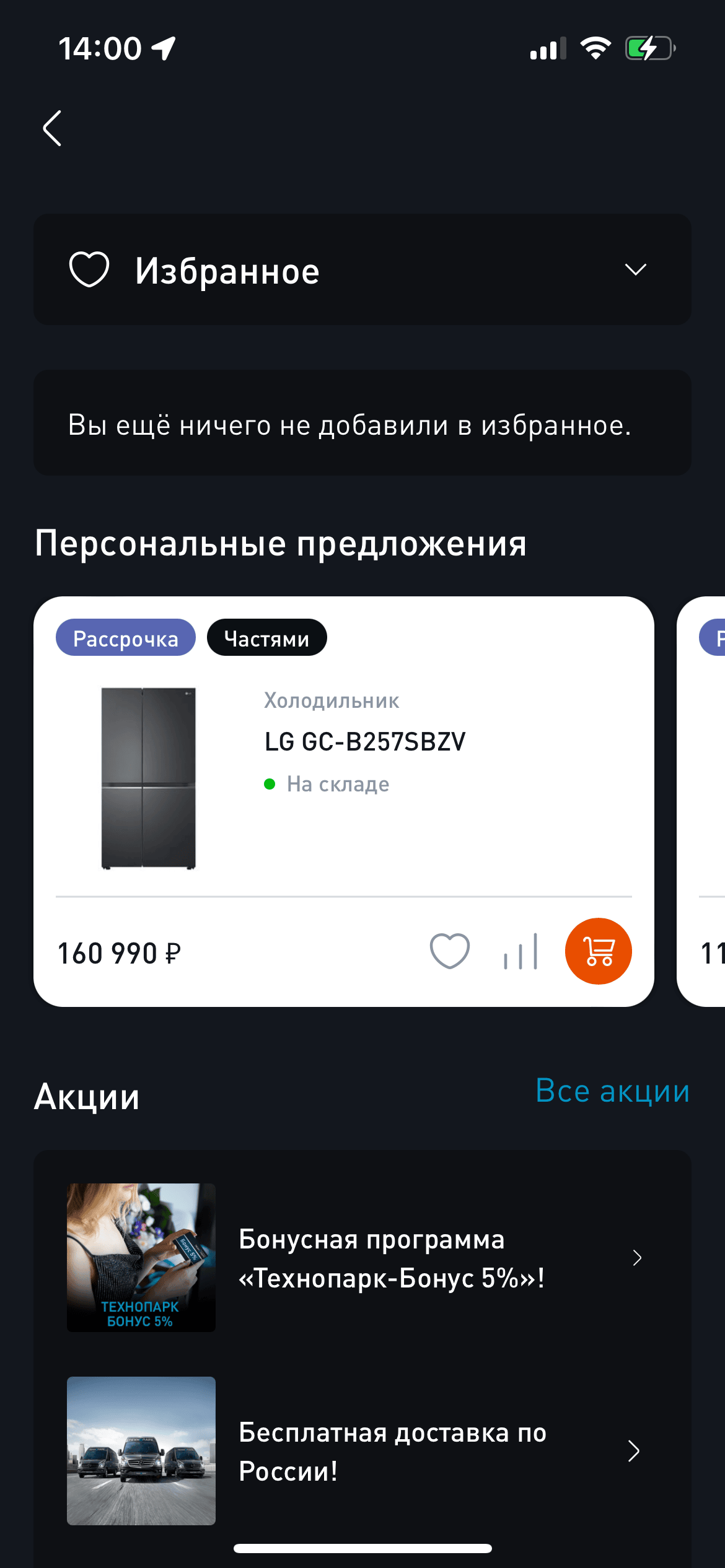
Акции
В качестве альтернативы всем перечисленным подборкам также может рассматриваться переход к разделу с акциями. Встречается реже, но всё же имеет право на существование.
Пример ✅ Технопарк

Связь с консультантом
Если ваша бизнес-модель поддерживает нагрузку на колл-центр, клиенту можно предложить связаться с консультантом, который поможет подобрать нужные товары.
Пример ✅ Сантехника-Онлайн

История просмотров
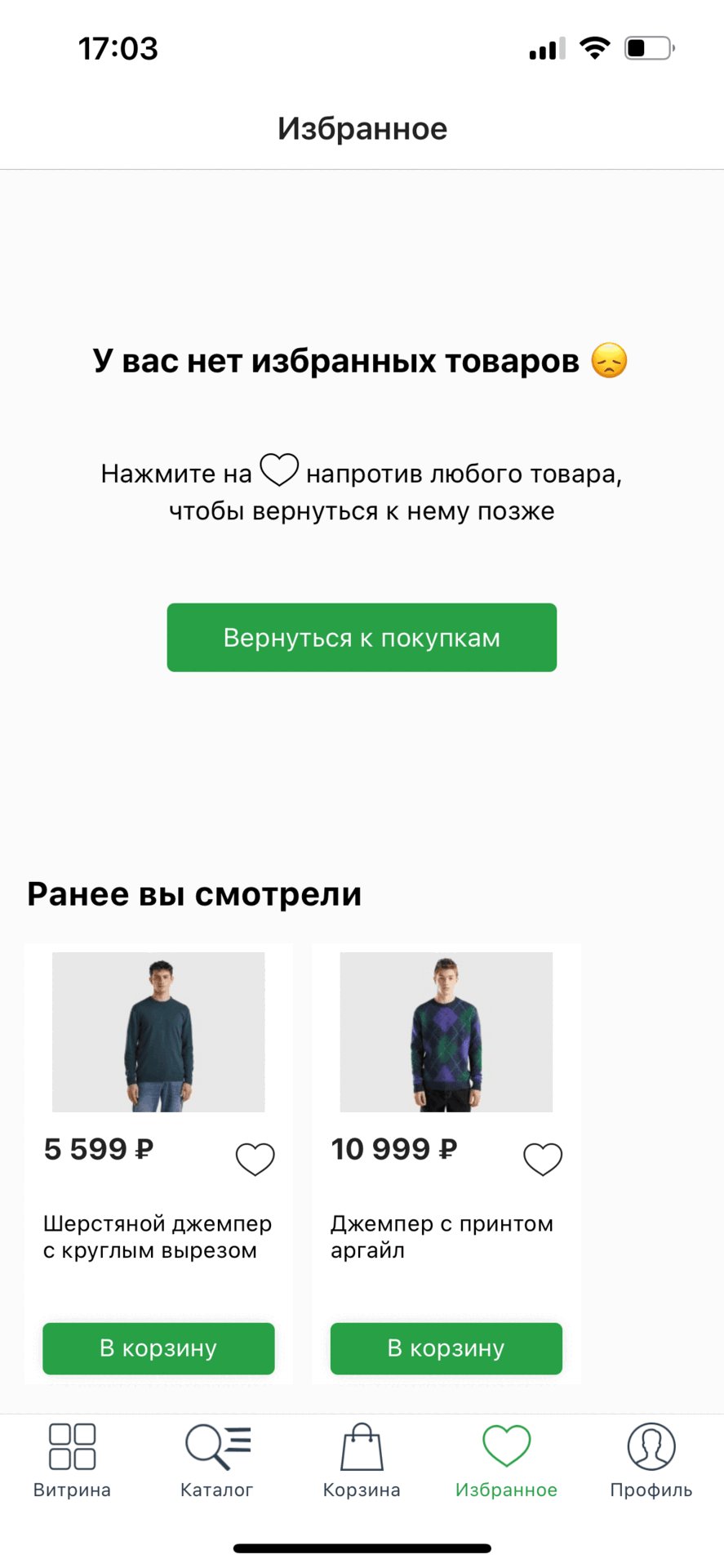
Если клиент до этого просматривал товары, есть шанс, что какие-то из них зацепили его внимание. Почему бы не отложить их на будущее?
Пример ✅ Benetton

Возможность быстрого добавления
Добавляя в empty state избранного подборку товаров, позаботьтесь о том, чтобы в карточках были кнопки быстрого добавления в него. Это упростит задачу для пользователя.
Пример ✅ IDOL

Побуждение к добавлению
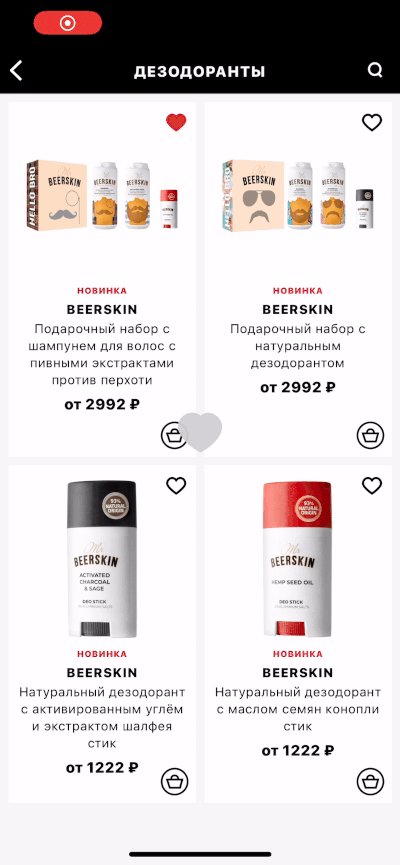
Пользователя можно дополнительно побудить к тому, чтобы добавить товар из подборки в избранное, подсвечивая эту функцию с помощью ненавязчивой анимации.
Пример ✅ Lamoda

Добавление работает корректно
Если в подборке товаров есть кнопки быстрого добавления, убедитесь, что при тапе по ним это добавление происходит корректно, и экран обновляется своевременно.
Пример ✅ Adamas

Кнопка добавления в избранное
31 гайдлайн
Где можно встретить кнопку
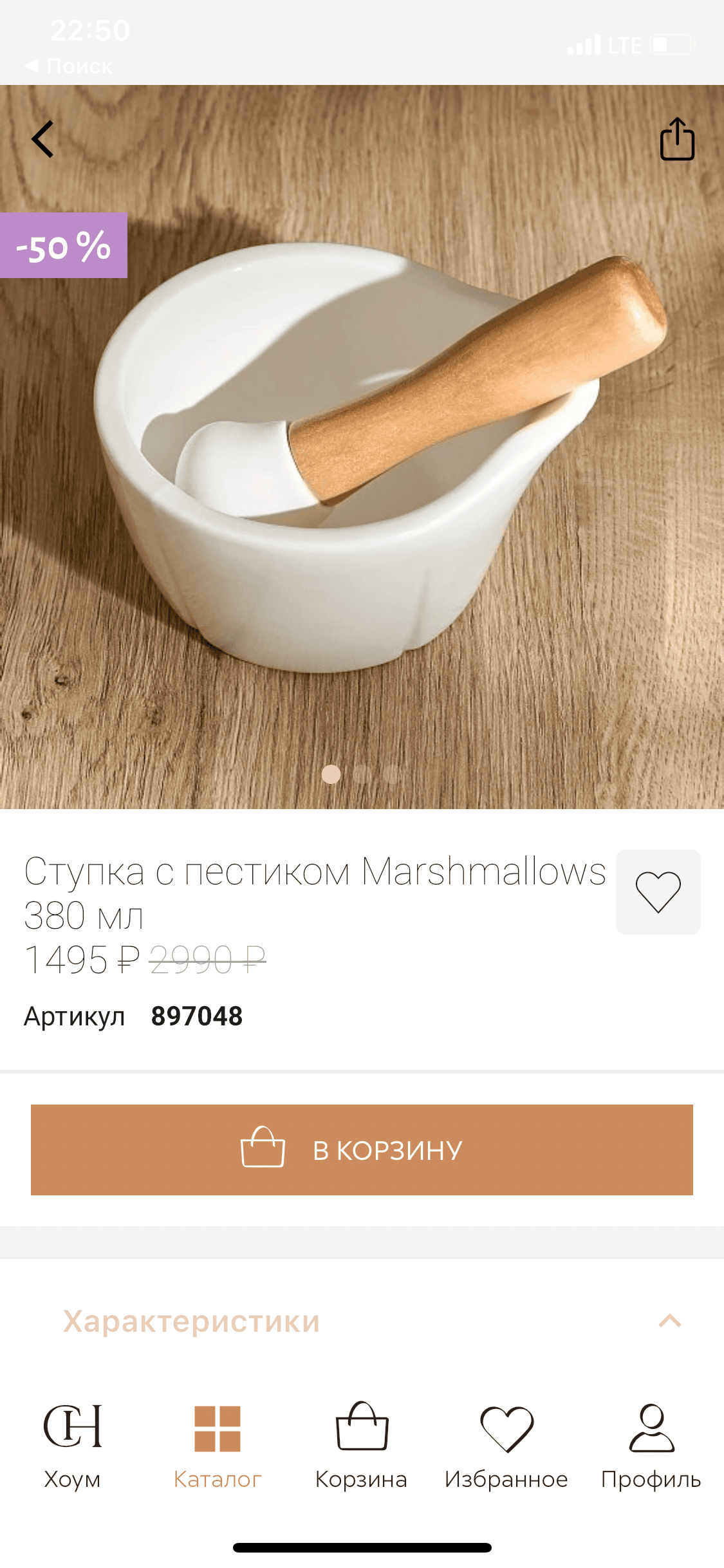
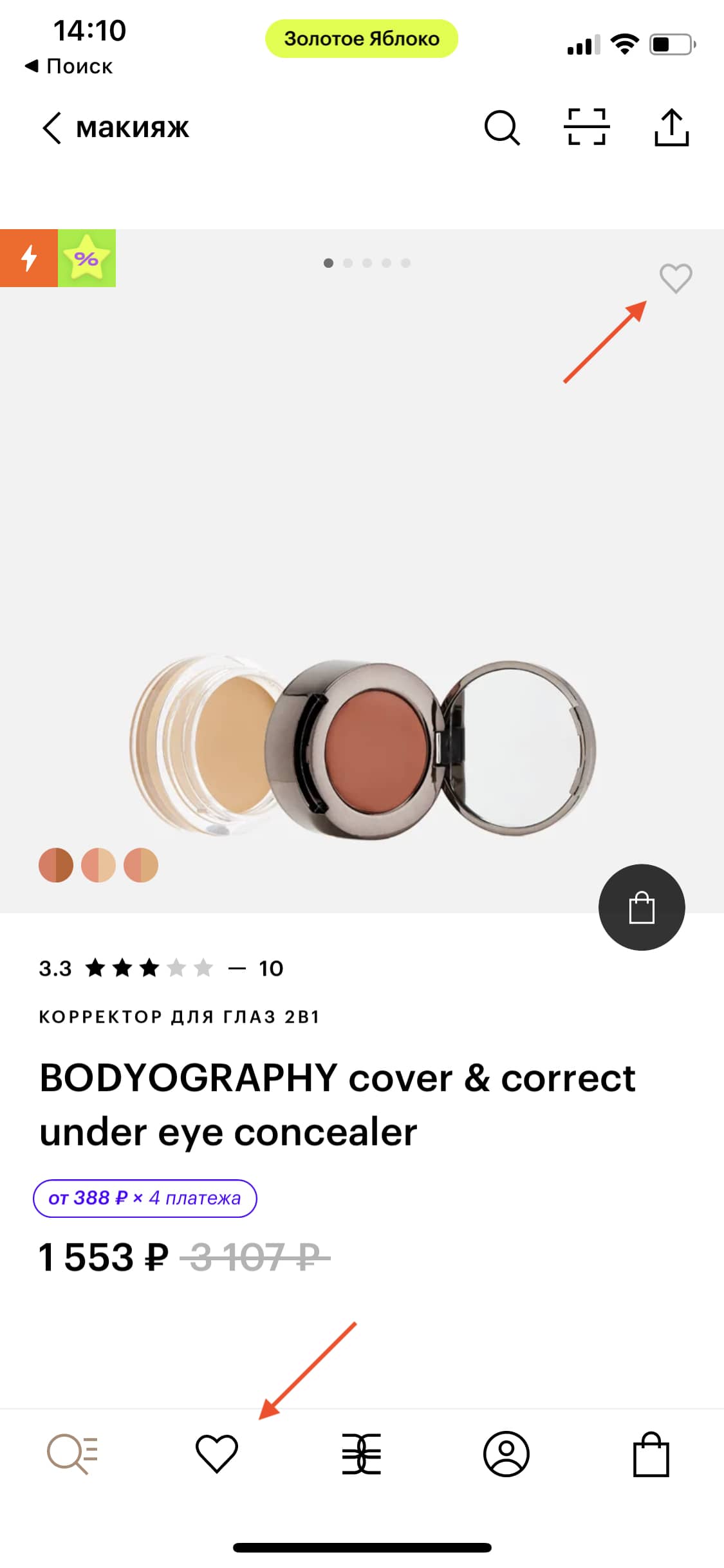
В полных карточках товаров
Чаще всего кнопку добавления в избранное можно встретить в полных карточках товаров: при ознакомлении клиент может сохранить товар на будущее.
Пример ✅ Rendez-Vous

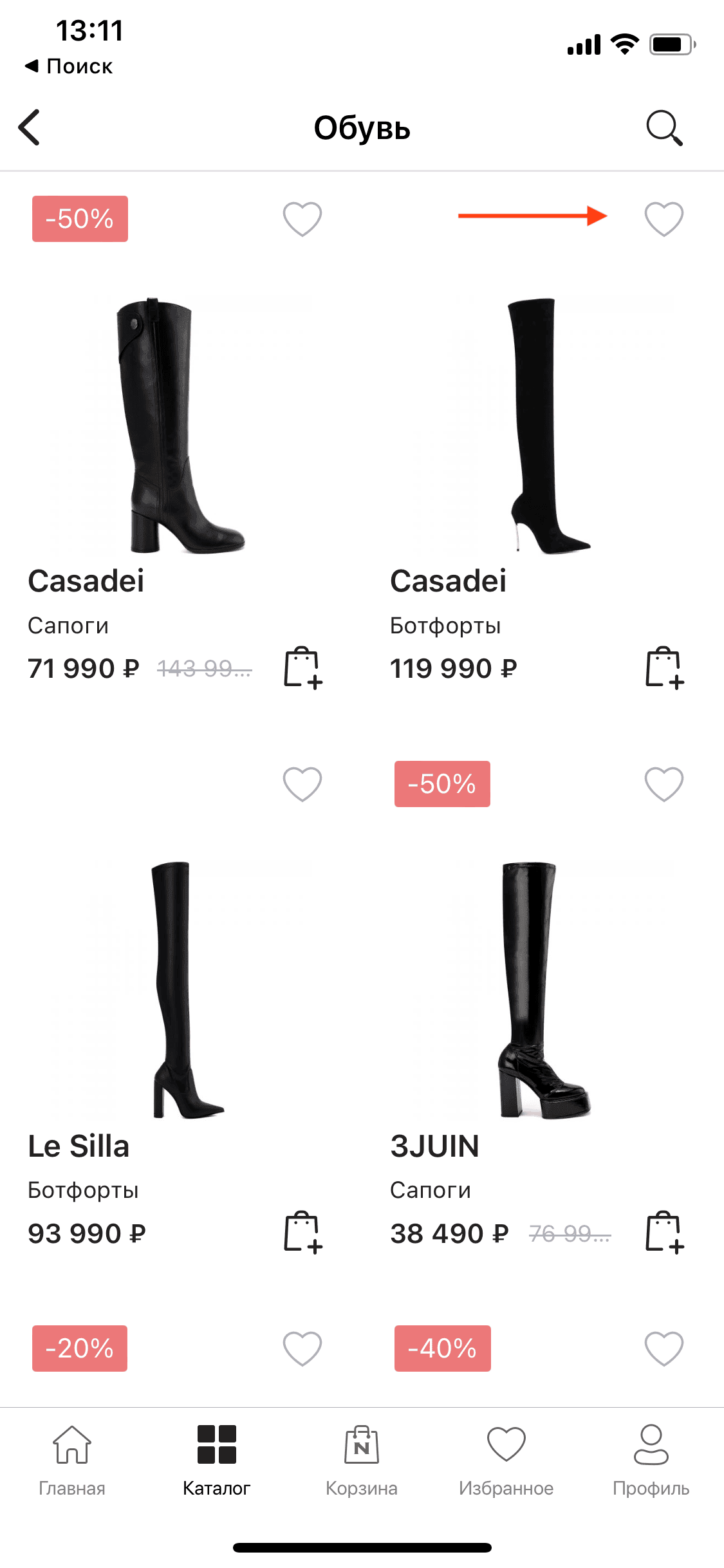
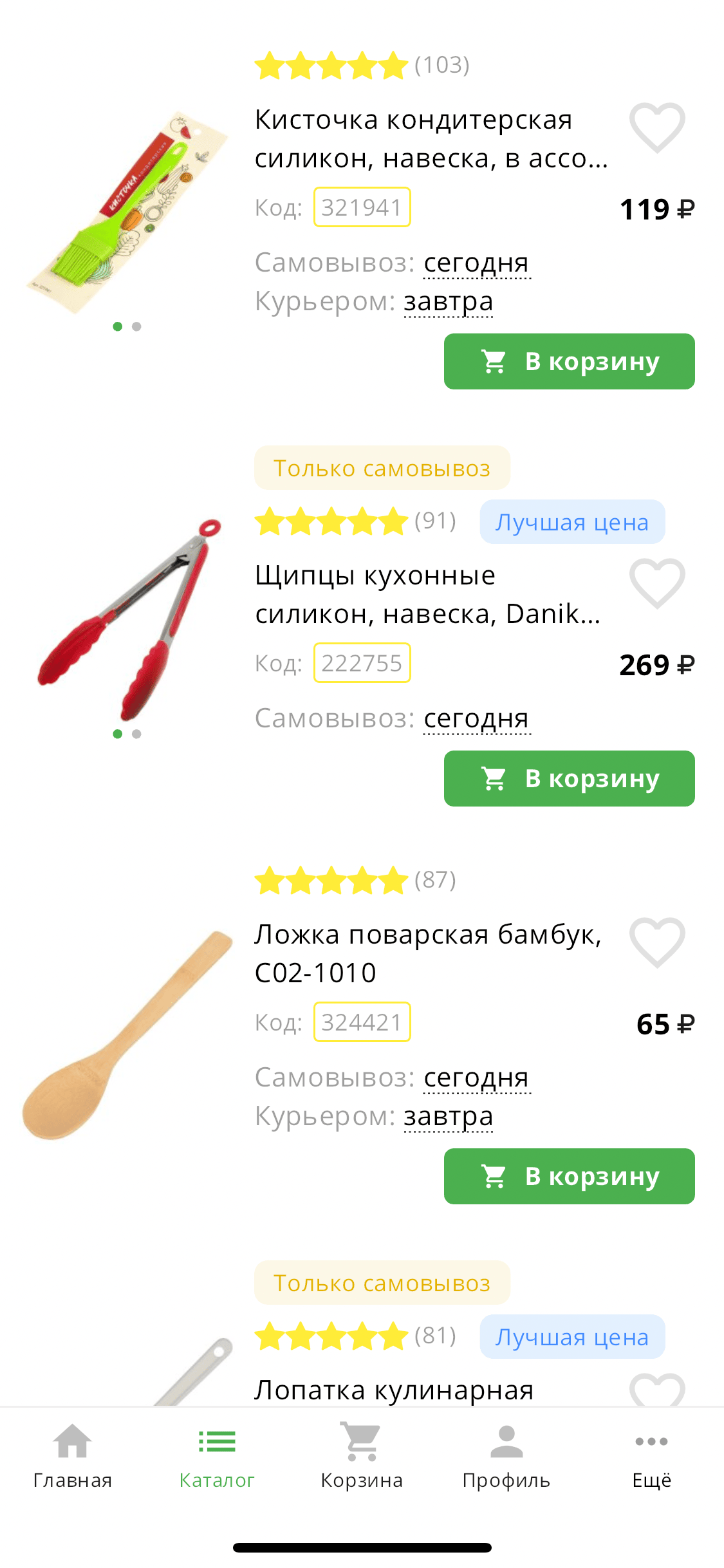
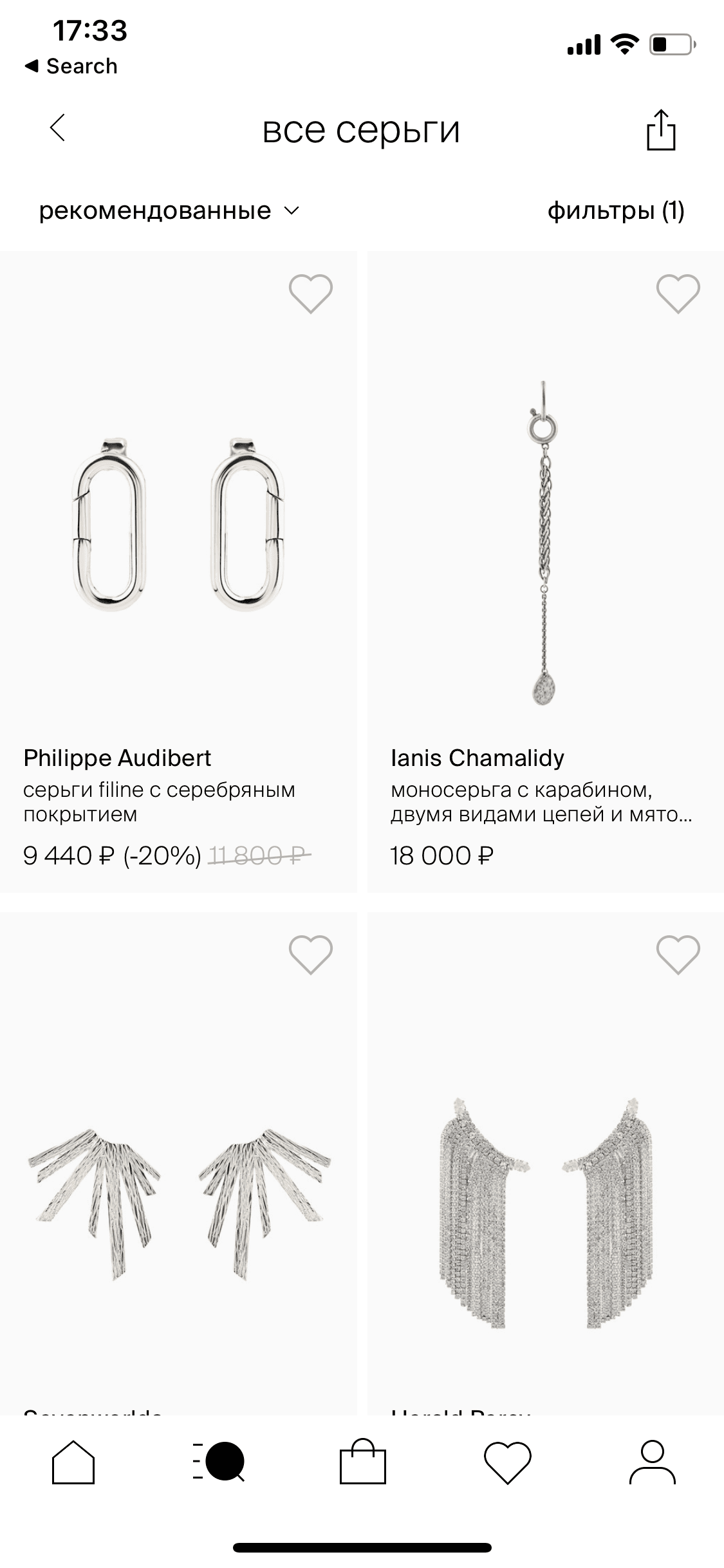
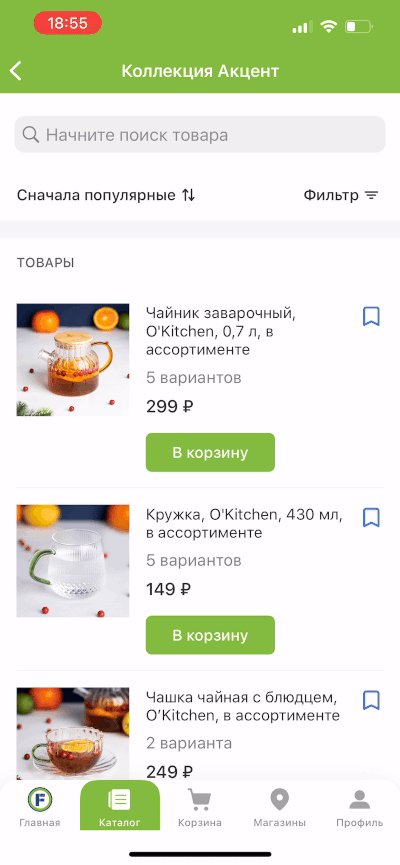
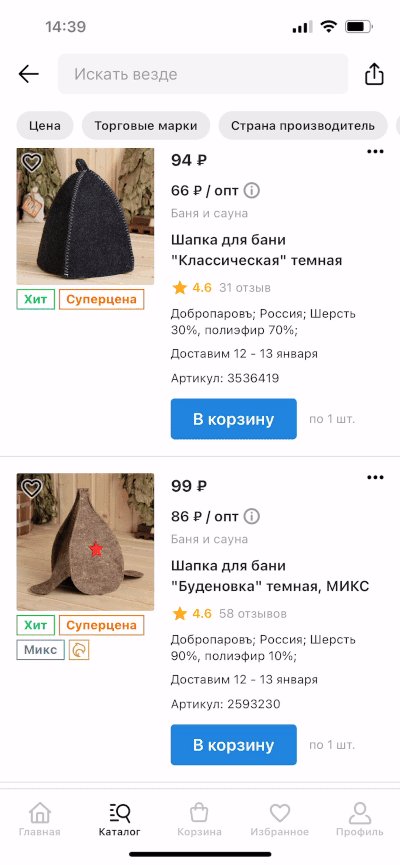
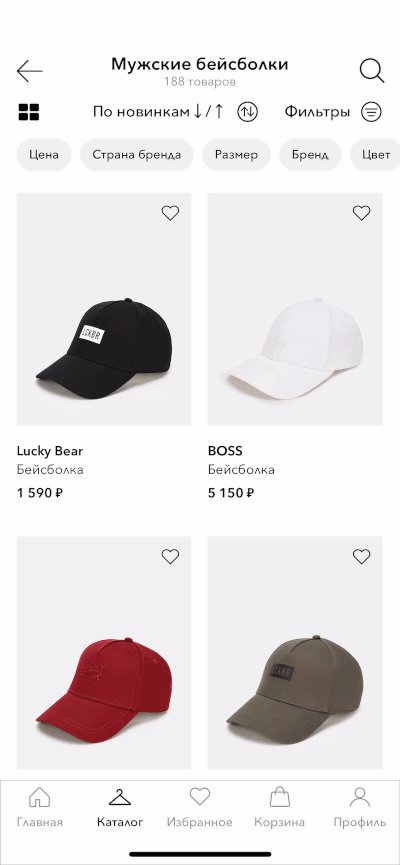
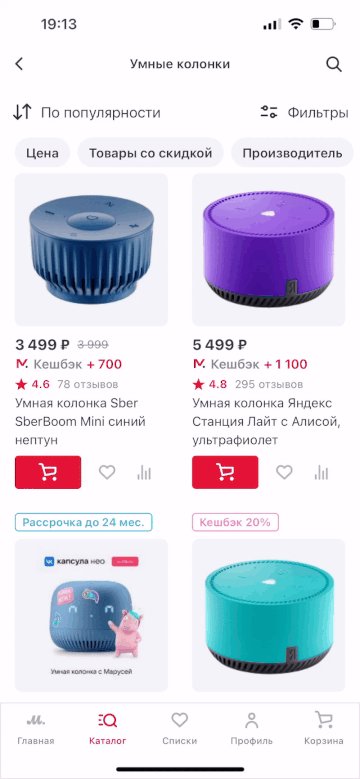
В листинге товаров
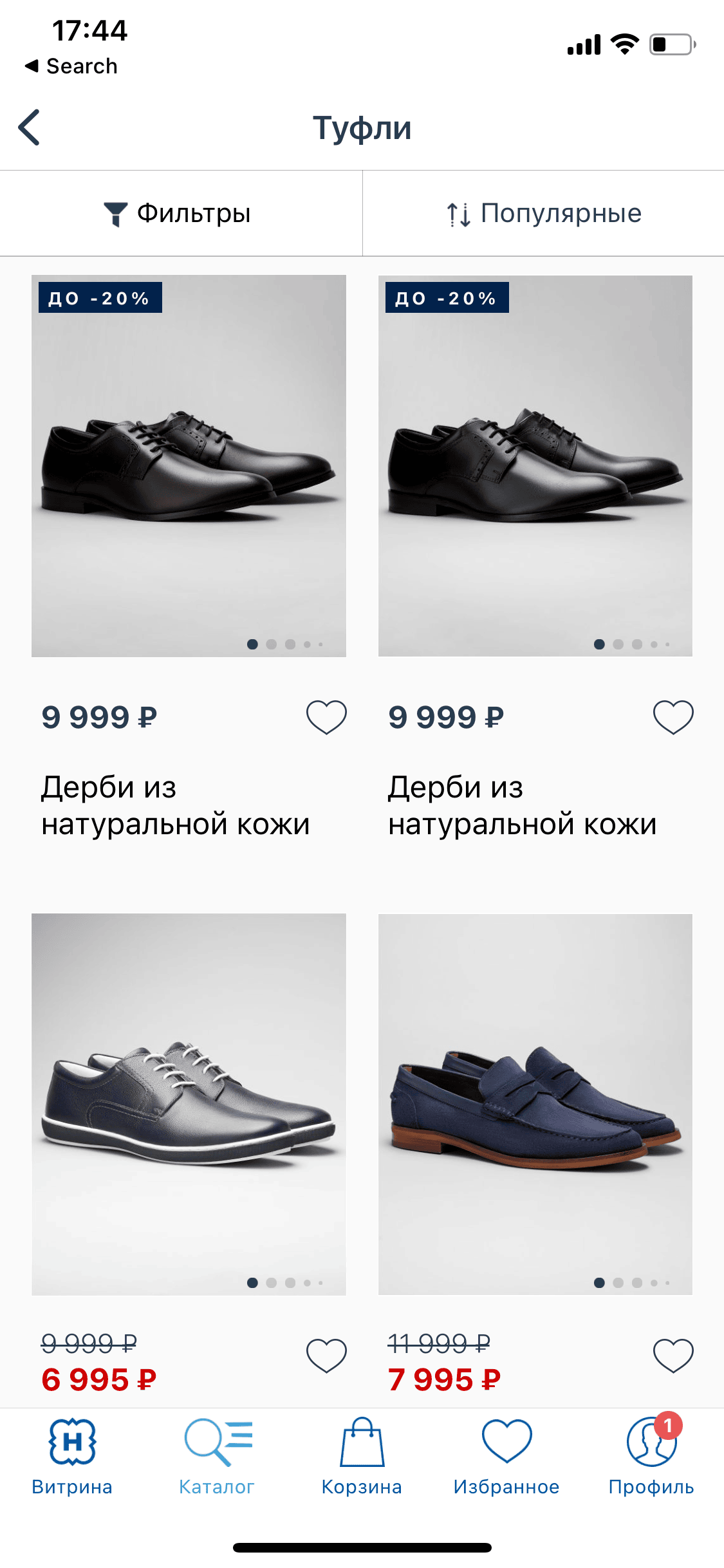
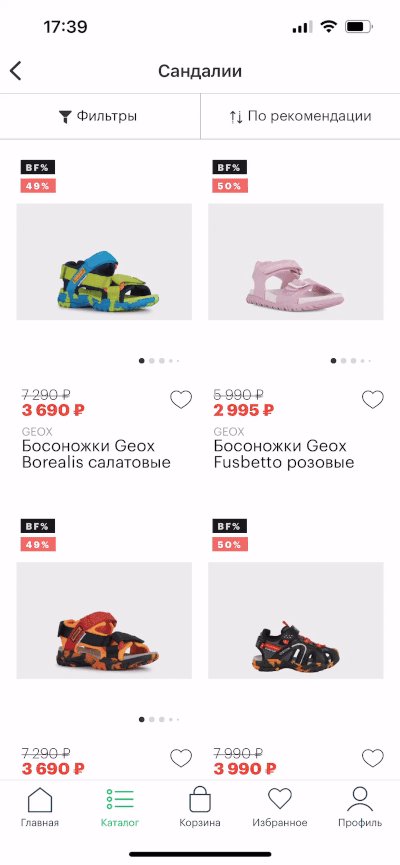
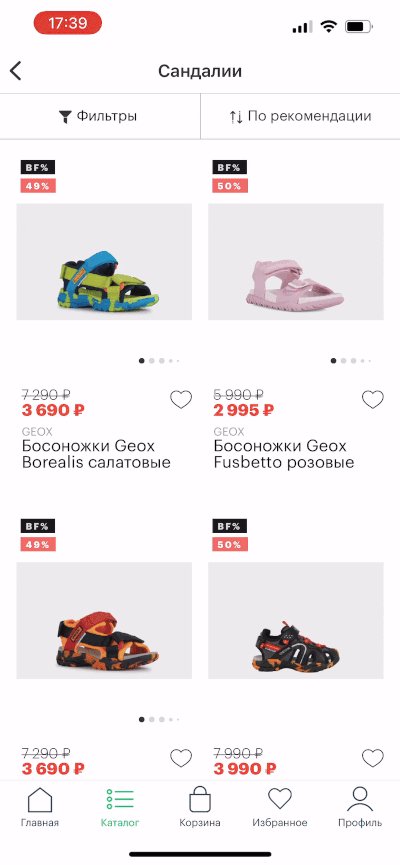
Кнопки в карточках листинга позволяют сохранить товар без необходимости перехода в полную карточку, если он привлек внимание клиента.
Пример ✅ Henderson

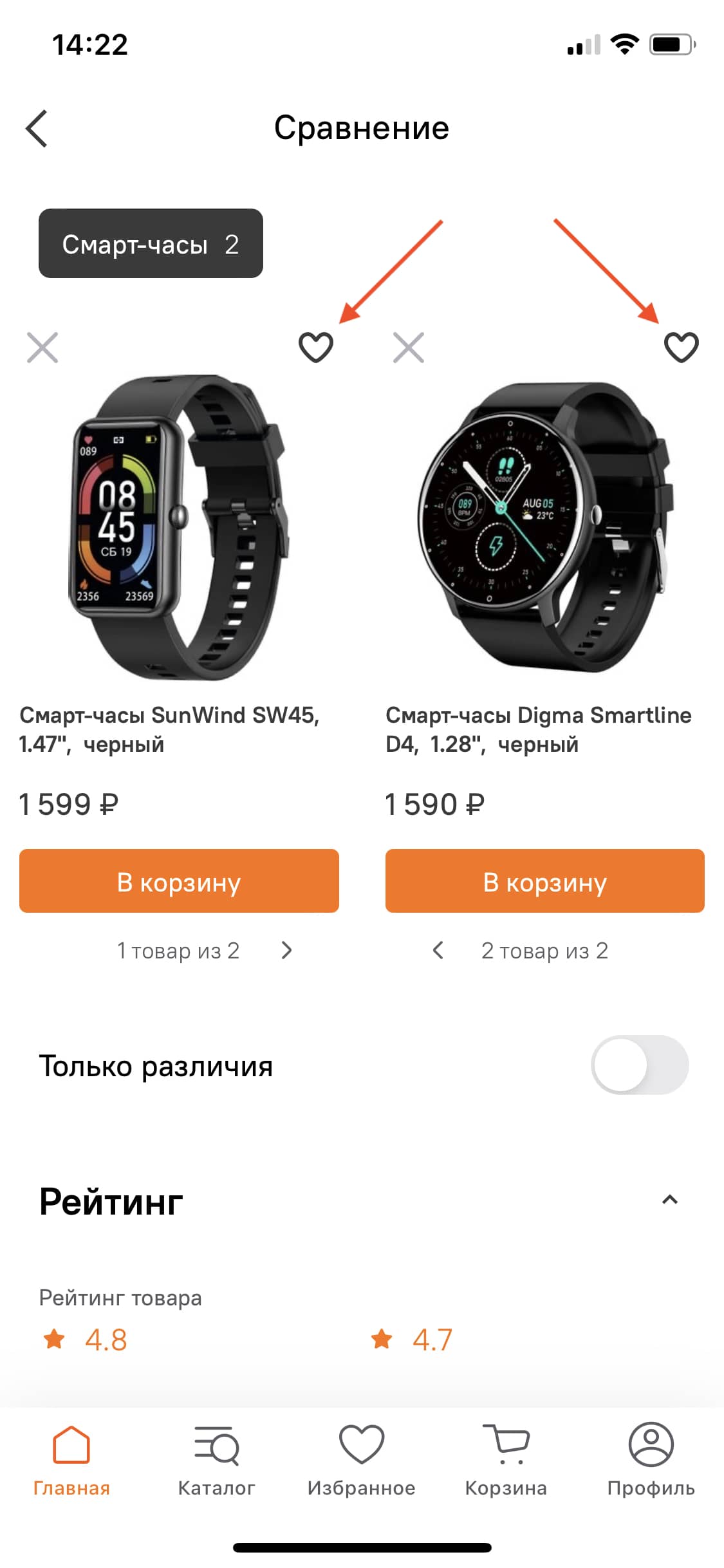
В списках сравнения
Если клиенту понравился один из сравниваемых товаров, помимо корзины, ему можно дать возможность сохранить этот товар в избранном.
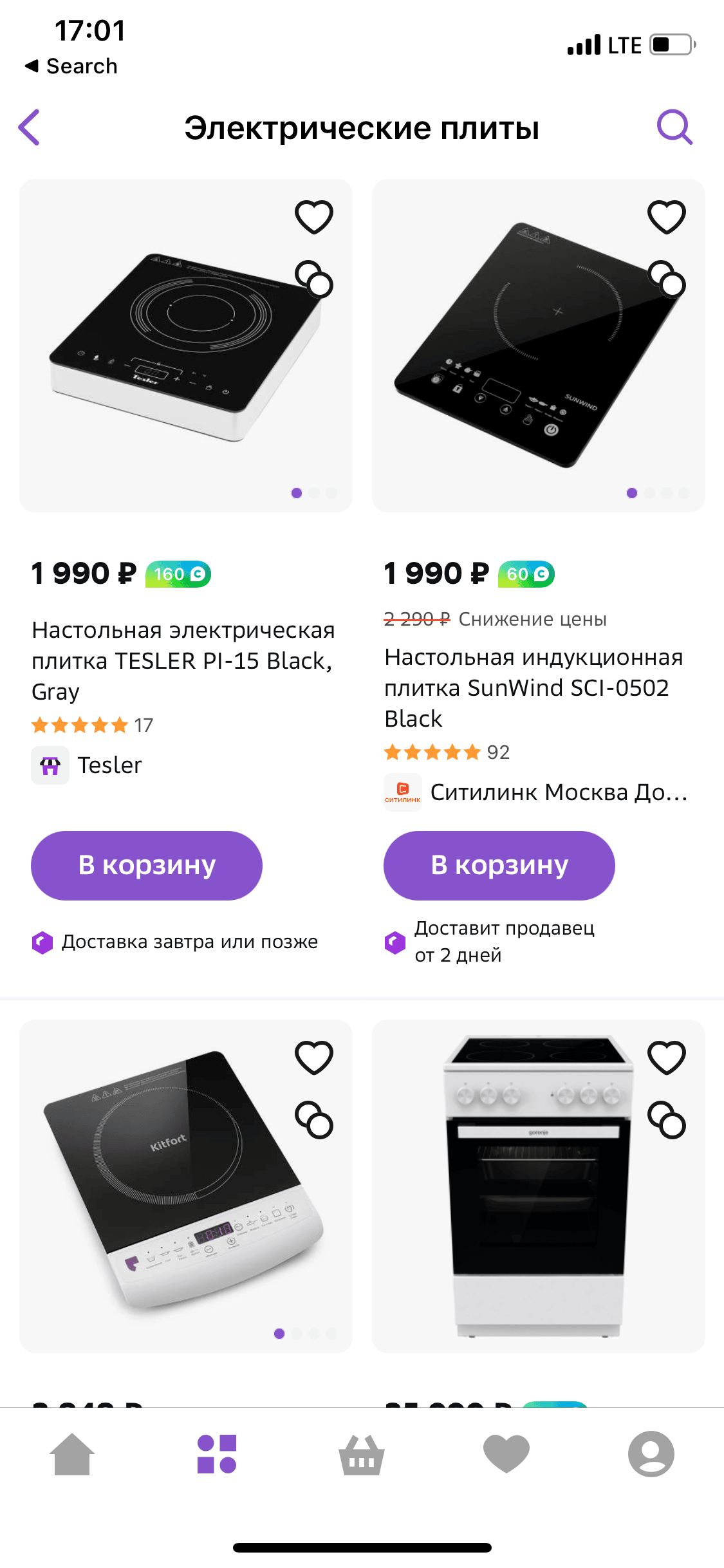
Пример ✅ Ситилинк

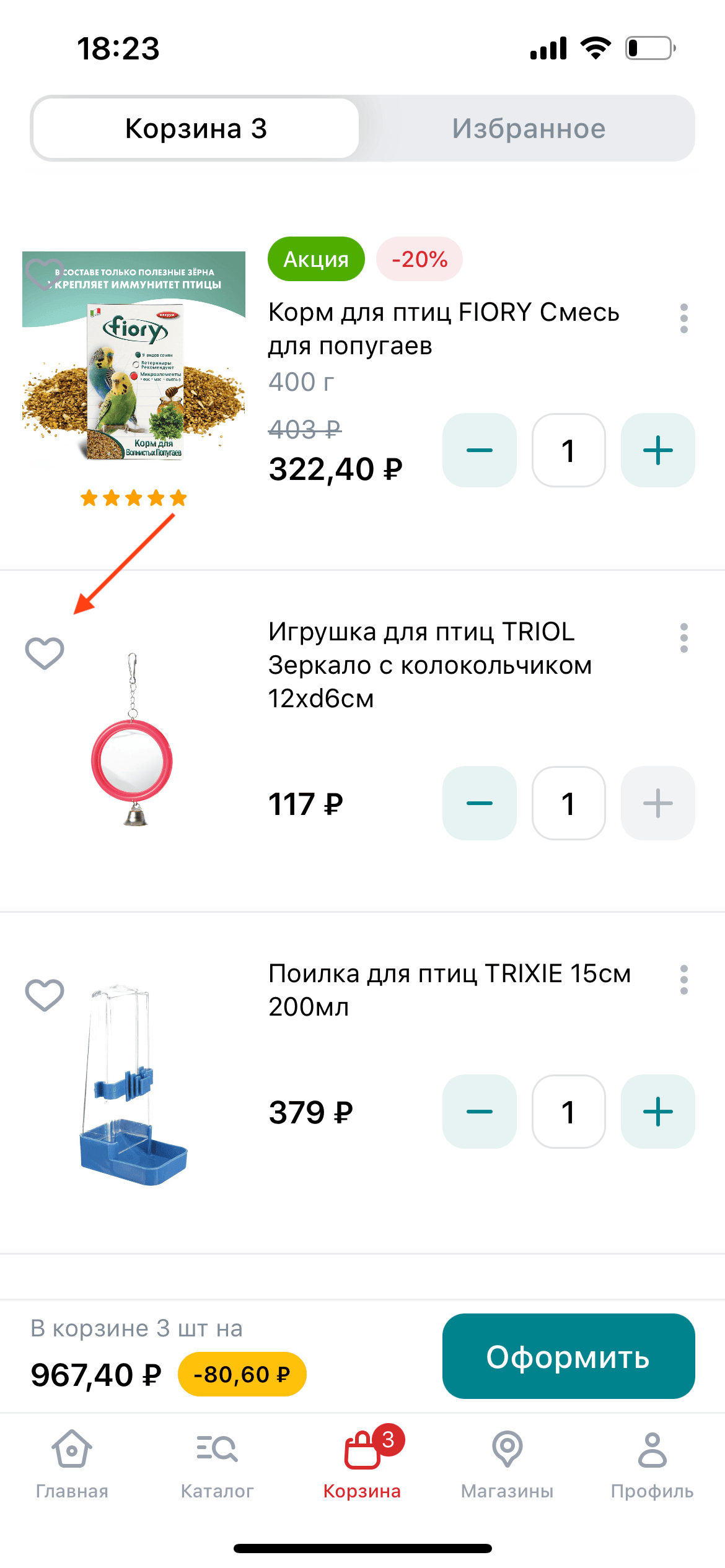
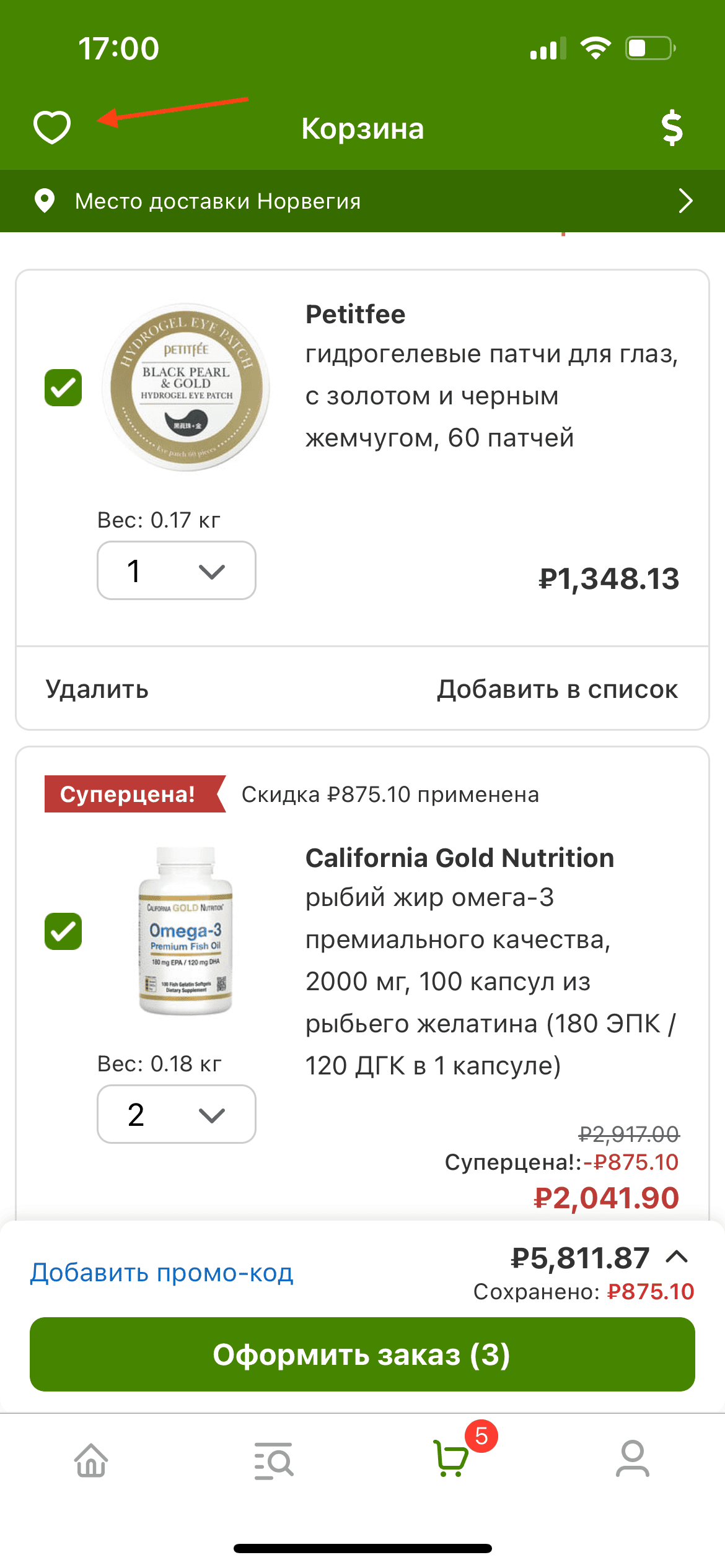
В корзине
Если человек решил не покупать товар в моменте, возможность отложить в избранное позволит не потерять его и повысит шансы на совершение покупки в будущем.
Пример ✅ Бетховен

Расположение кнопки
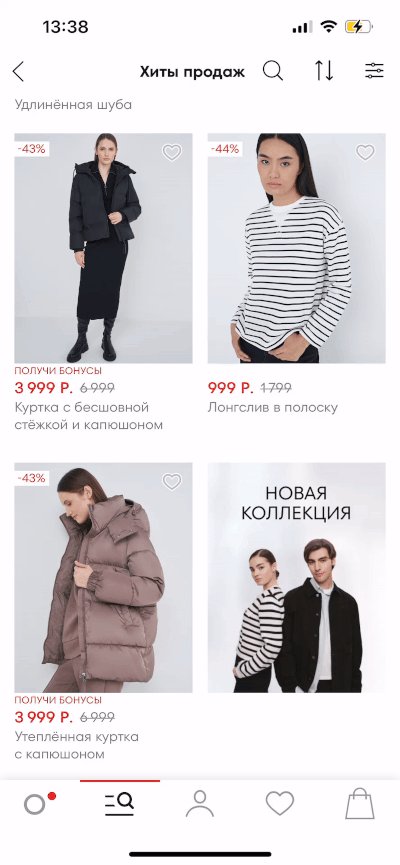
Карточки листинга: в верхней правой части
Чаще всего кнопку избранного можно встретить в верхней правой части карточек в листинге. Это наиболее привычный вариант её расположения.
Пример ✅ No One

Карточки листинга: не в левой части
Вариант размещения кнопки в левой части карточек будет уступать размещению в правой: тянуться пальцем придётся дольше, а это неудобно.
Пример ❌ igooods

Карточки листинга: гармонично вписывается в карточку
Кнопка должна гармонично вписываться и быть частью общей композиции в карточке товара. От варианта исполнения, подсвеченного в примере, лучше воздержаться.
Пример ❌ Порядок

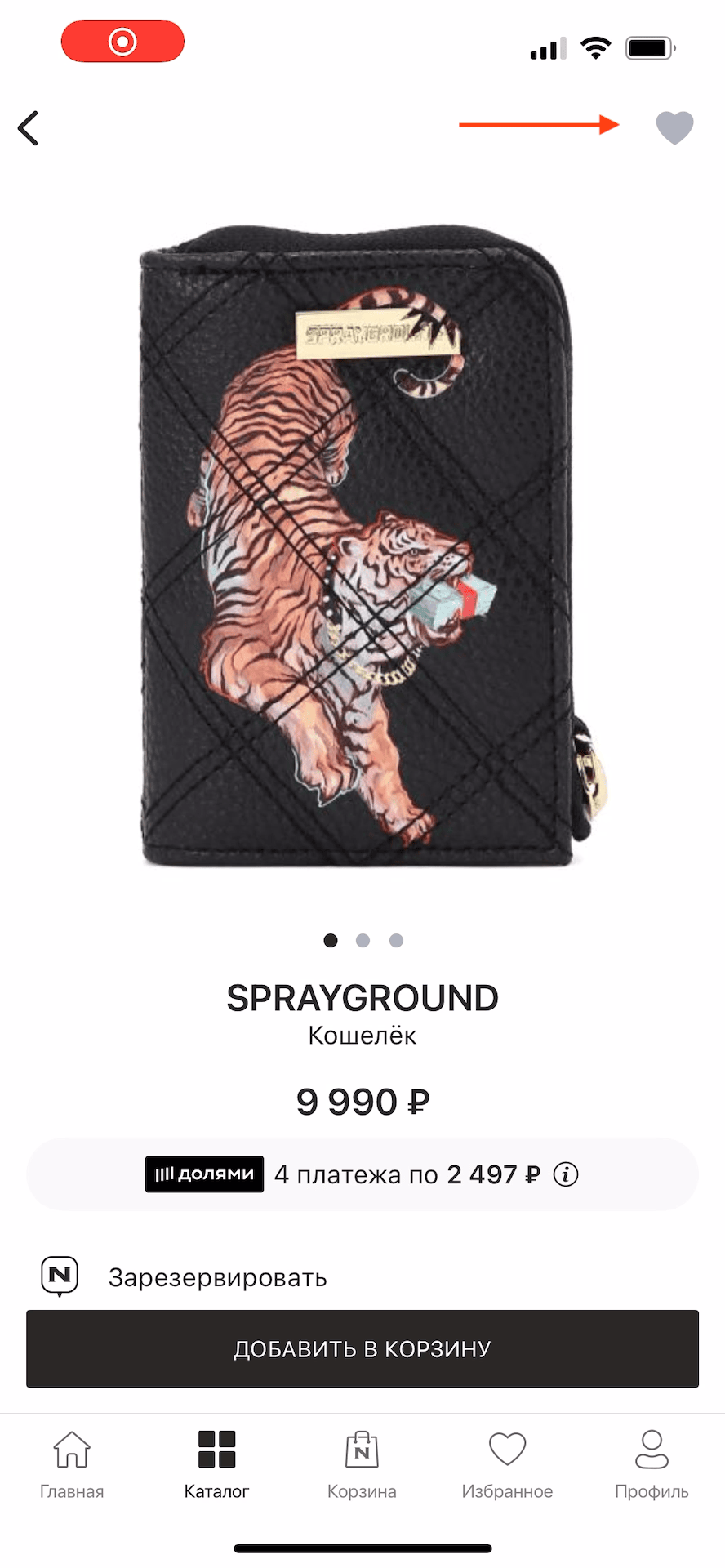
Полные карточки: под фото
В полных карточках товаров часто встречается размещение кнопки под фото товара: до неё легко дотянуться, и она доступна в рамках первого экрана.
Пример ✅ Cozy Home

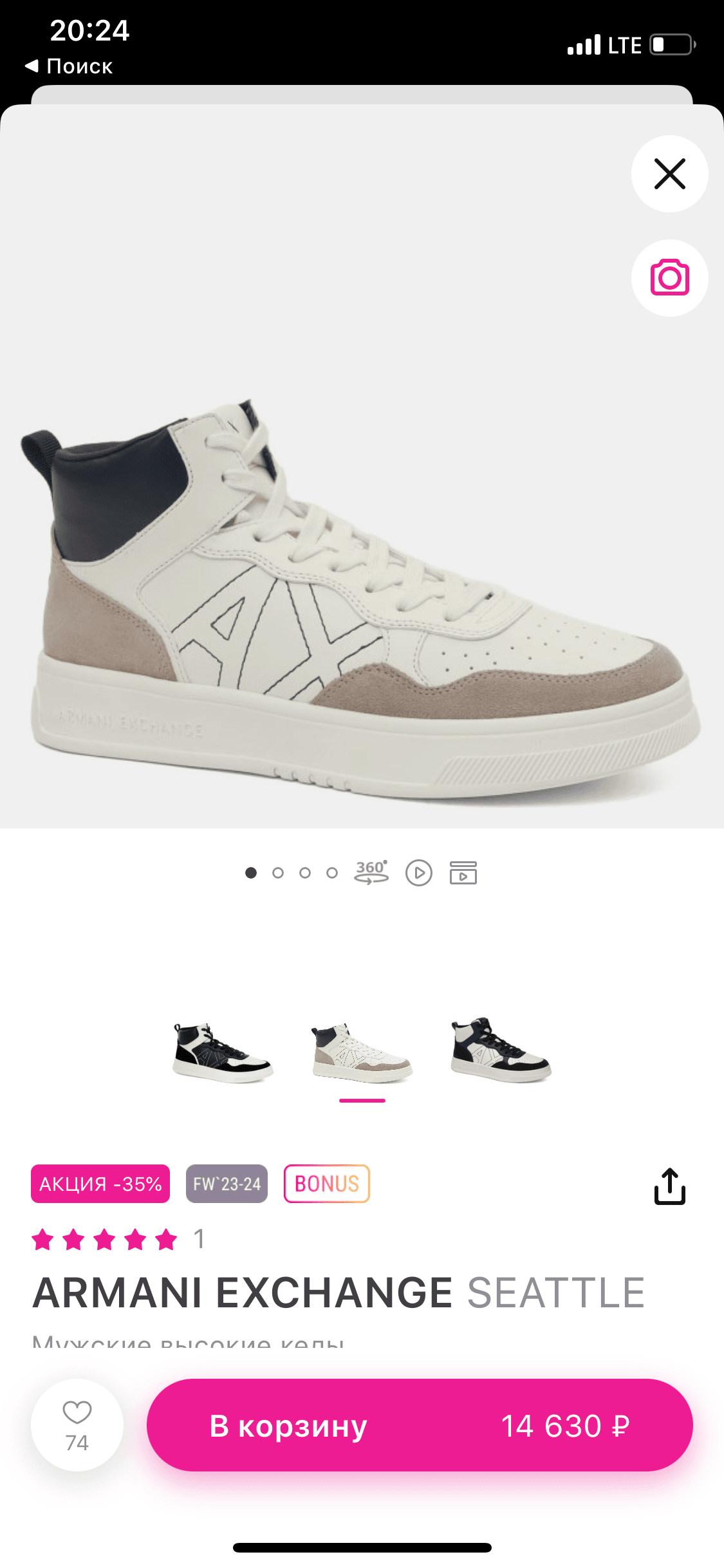
Полные карточки: не вверху экрана
Избранное — одно из важнейших целевых действий, поэтому кнопку добавления не стоит размещать так, что до неё придется тянуться через весь экран.
Пример ❌ AliExpress

Полные карточки: фиксация
Также нередко можно встретить кейсы, когда кнопка добавления в избранное фиксируется вместе с кнопкой корзины и доступна при любом уровне скролла.
Пример ✅ Rendez-Vous

Корзина: часть карточек
Часто в карточках товаров в корзине кнопку добавления в избранное делают видимой по умолчанию.
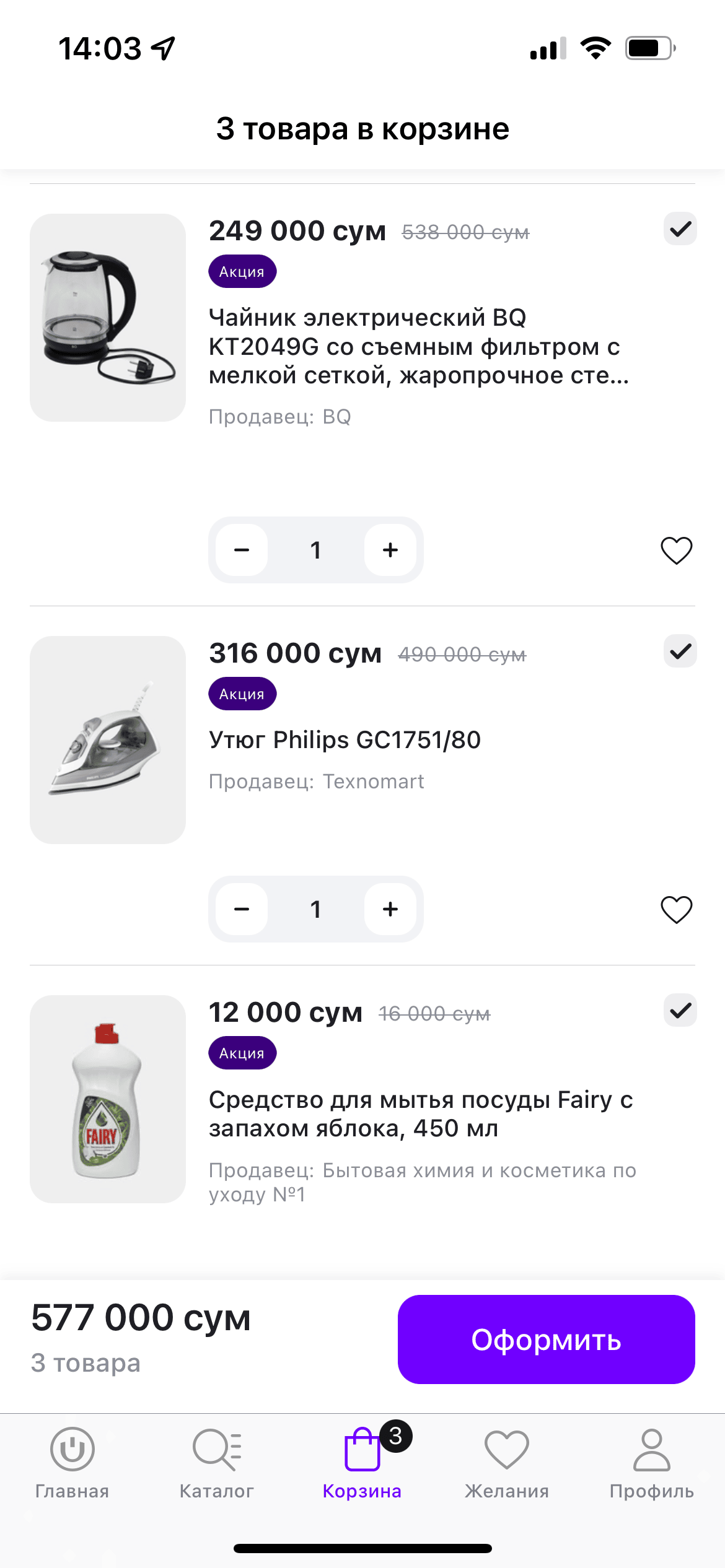
Пример ✅ Uzum Market

Корзина: боковое действие
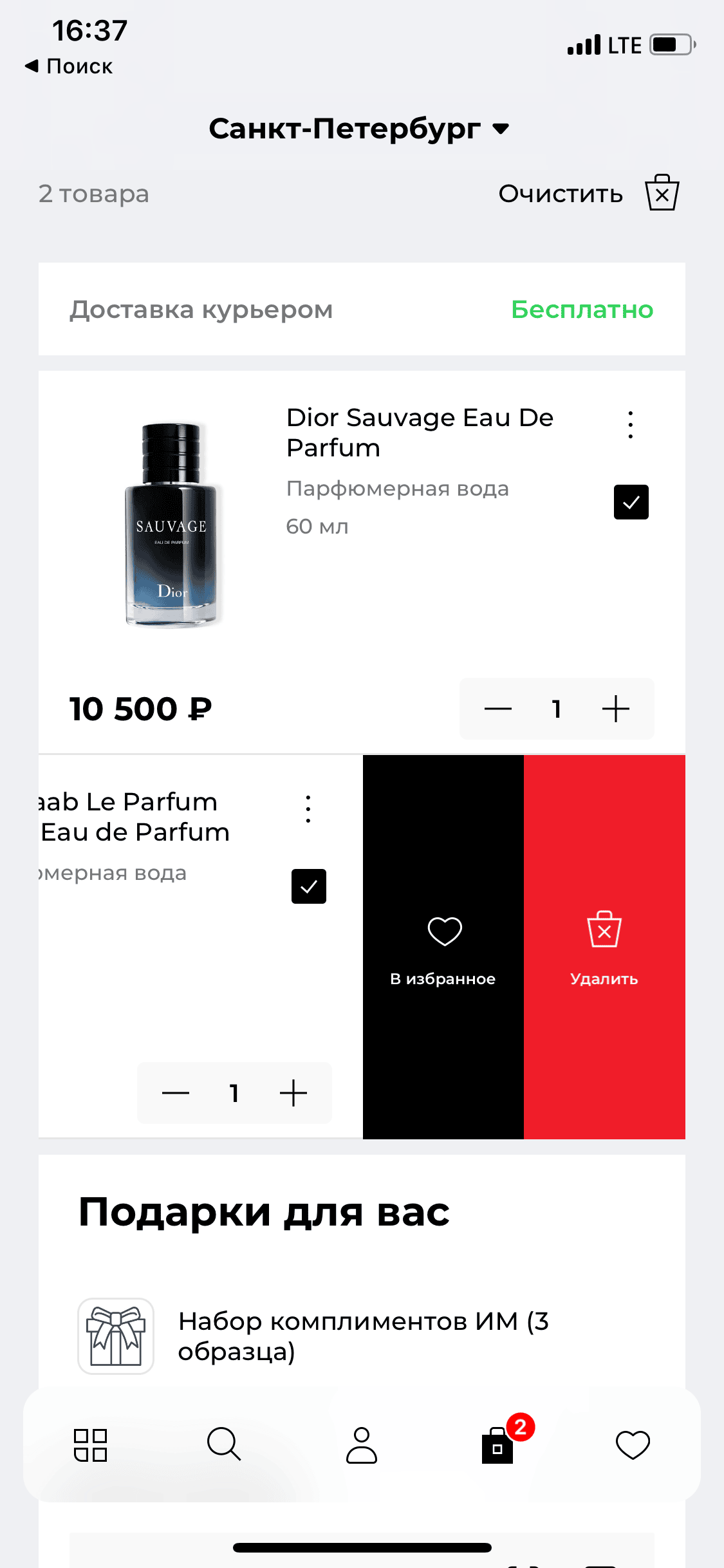
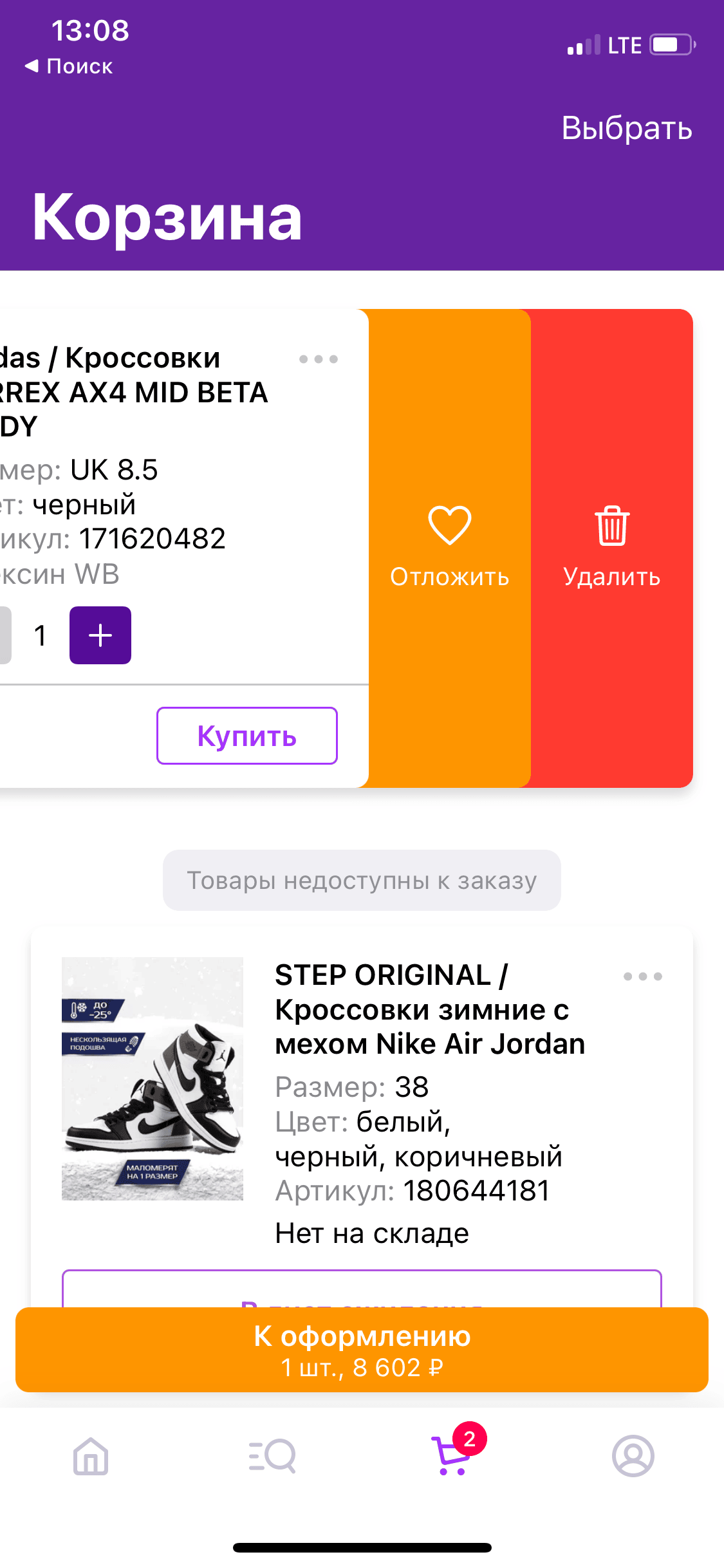
Однако, чтобы разгрузить интерфейс, очень часто её вместе с кнопкой удаления товара прячут в качестве боковых действий, которые стали привычными для большинства людей.
Пример ✅ РИВ ГОШ

В виде бокового действия в листинге
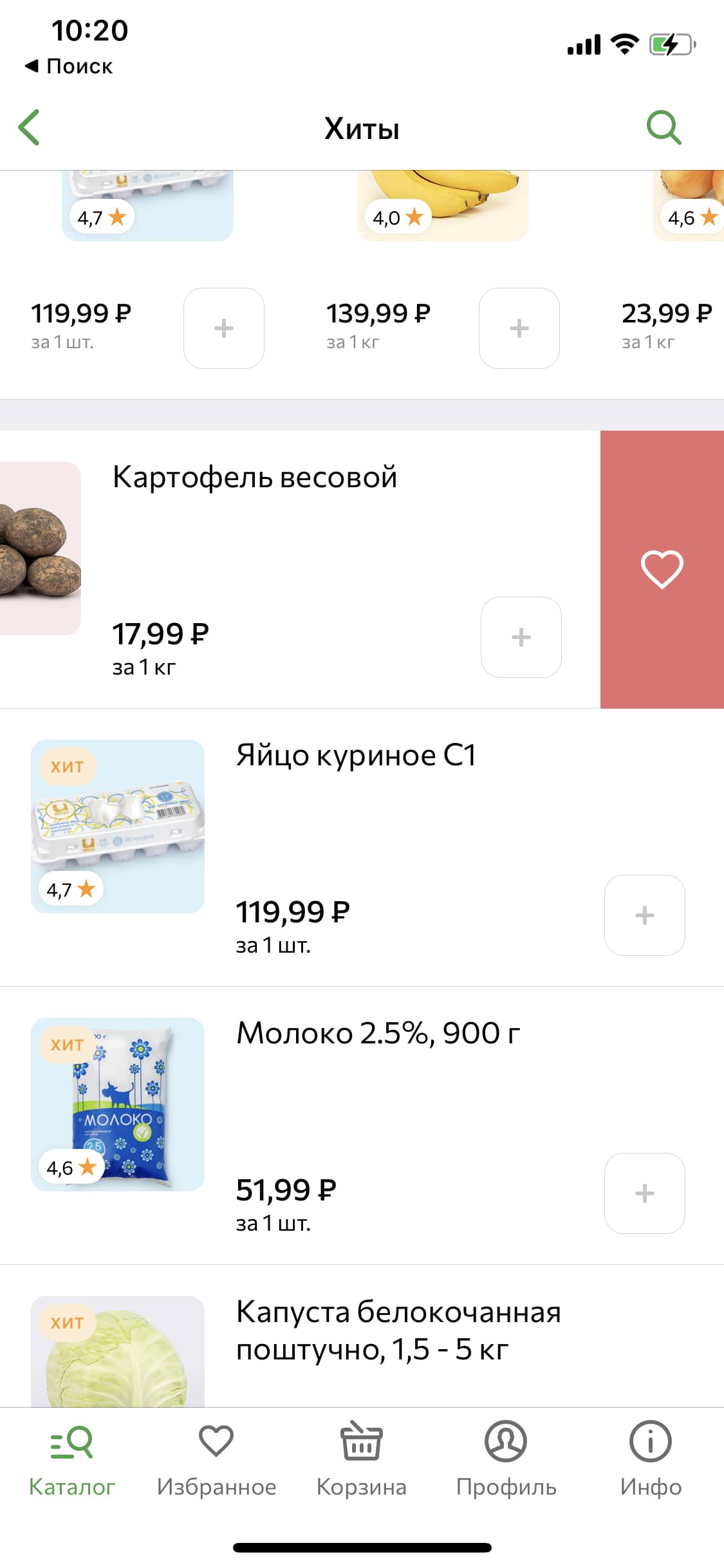
В отличие от корзины, для листинга боковые действия несвойственны. От практики, указанной в примере, лучше воздержаться.
Пример ❌ Ярче Плюс

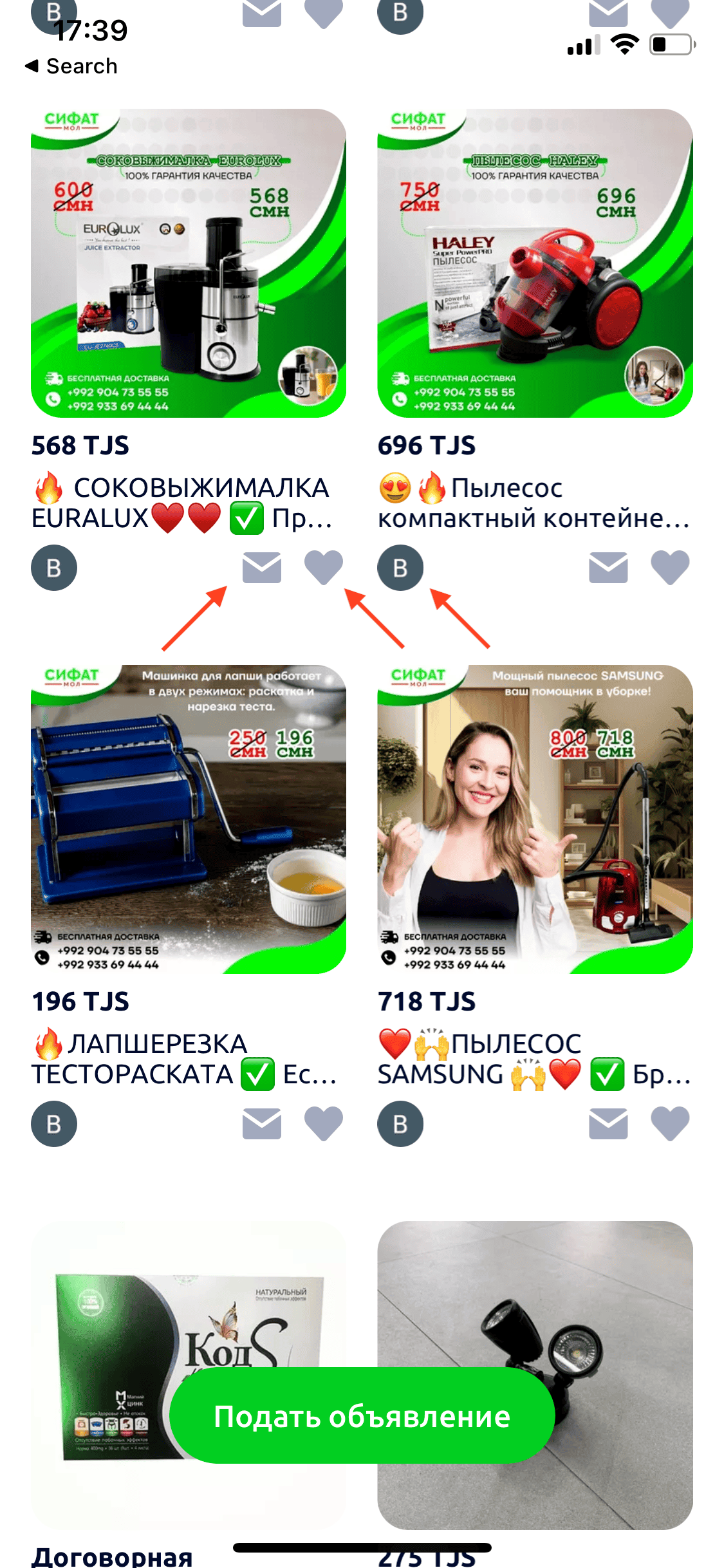
Не вплотную к другим кнопкам
Желательно разместить кнопку не вплотную к другим кликабельным элементам. Иначе риск ошибочного нажатия повышается.
Пример ❌ Lalafo

Внешний вид кнопки
В виде сердечка
Наиболее часто можно встретить кнопку добавления в виде сердечка. Это самый привычный и интуитивный для пользователей формат.
Пример ✅ Street Beat

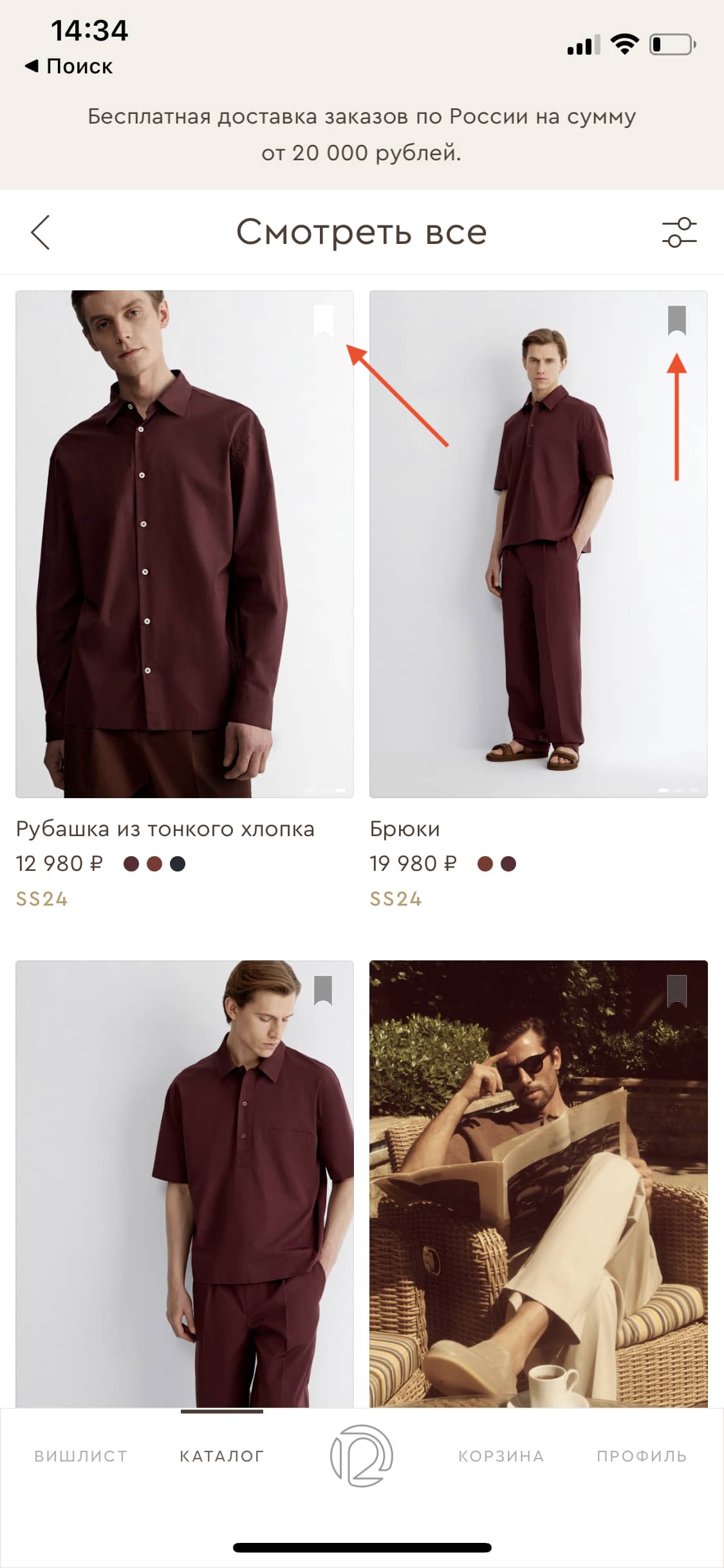
В виде закладки
Формат закладки для кнопки избранного также передает суть функции. Но встречается такой вариант реже, чем формат сердечка.
Пример ✅ 12 Storeez

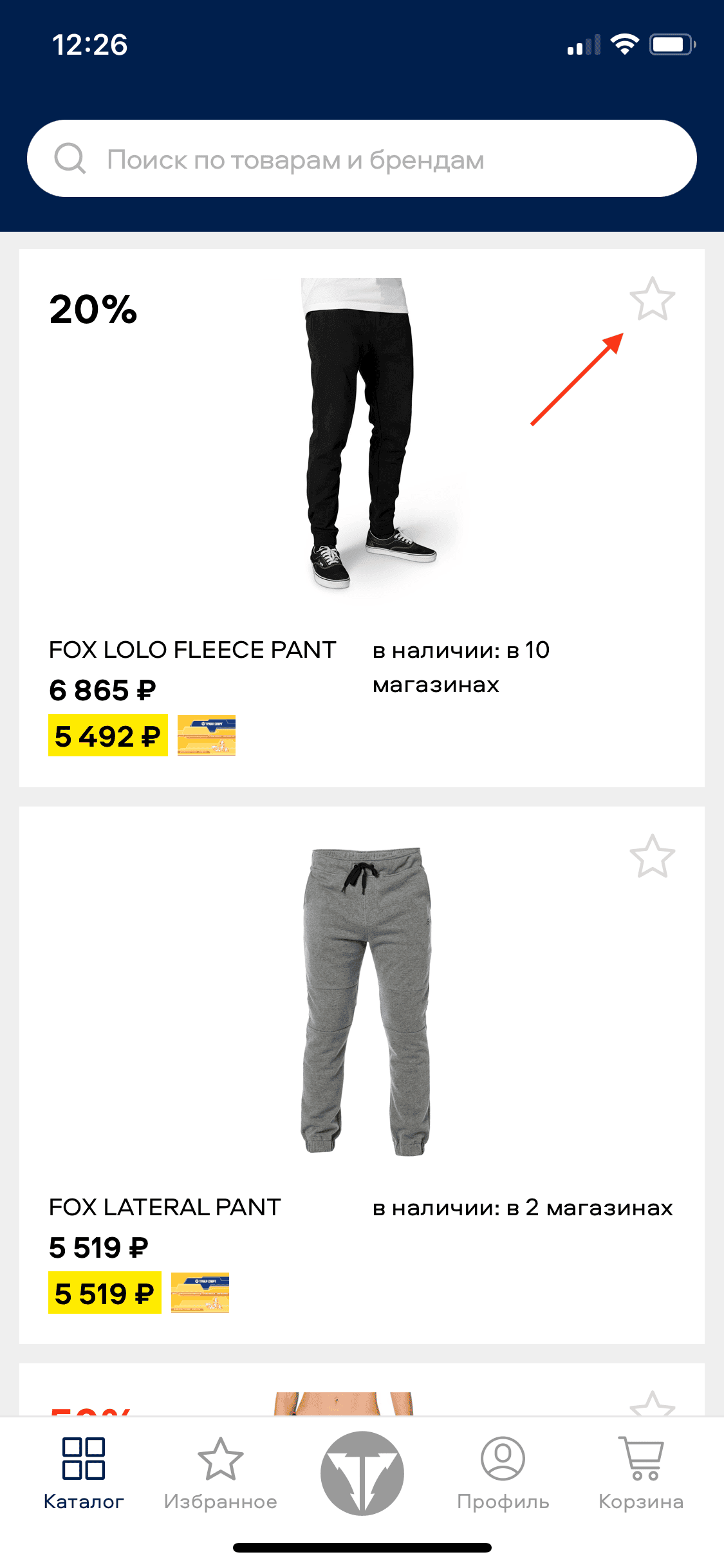
Не в виде звезды
Формат звезды для кнопки добавления в избранное лучше не использовать, так как его можно спутать со звездами в рейтинге, да и встречается он очень редко.
Пример ❌ Триал-Спорт

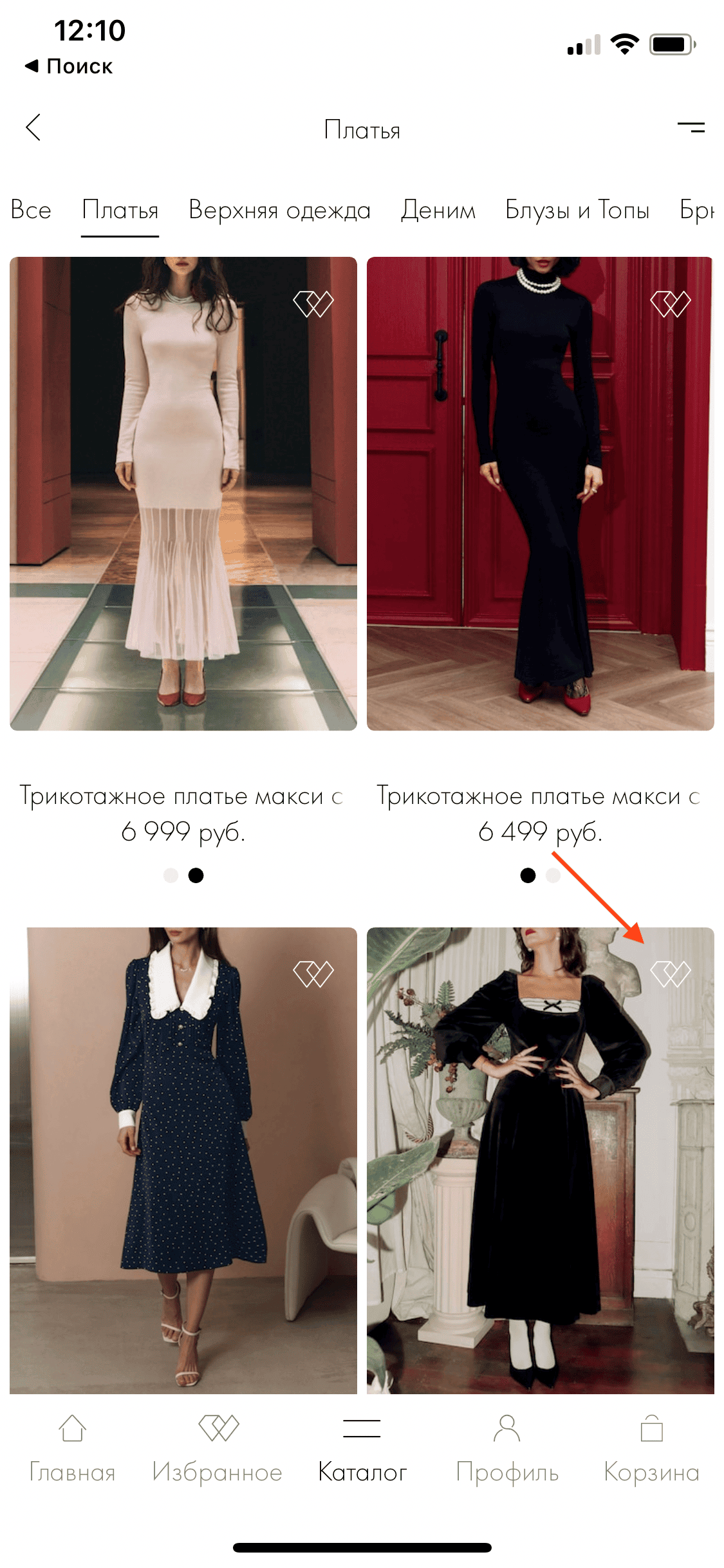
Вид не вызывает вопросов
В попытке создать что-то нестандартное, убедитесь, что вариант вашего дизайна не вызовет у клиентов вопросов относительно функционала кнопки.
Пример ❌ Lichi

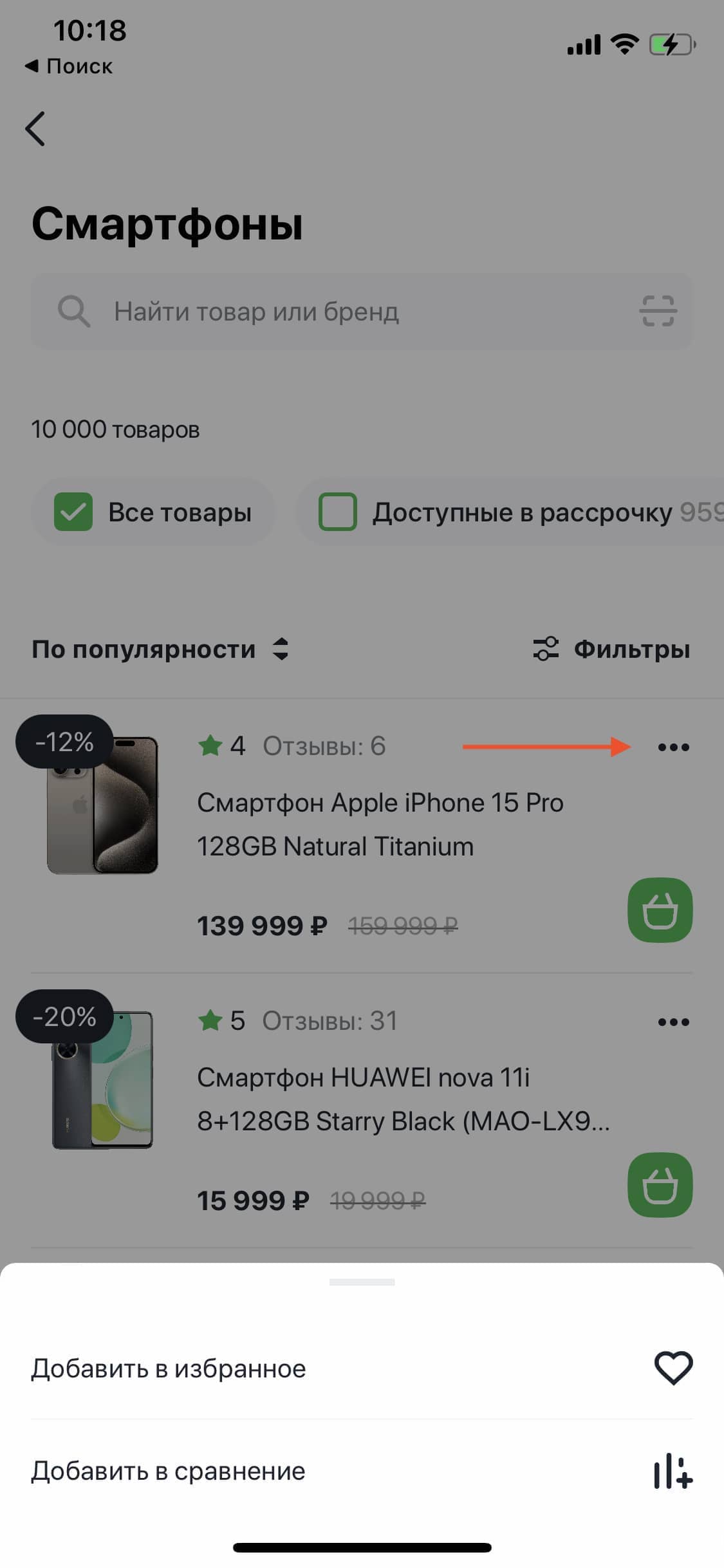
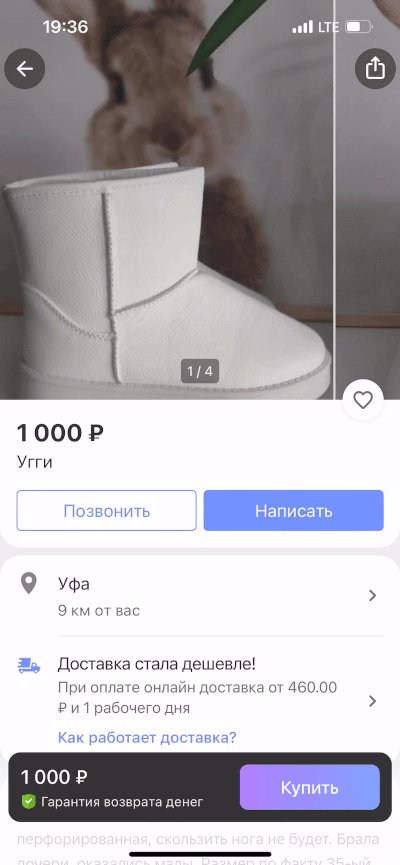
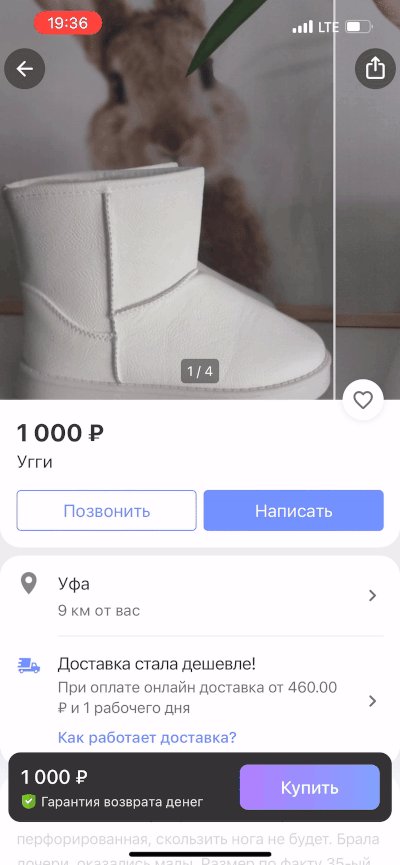
Видна по умолчанию
Чаще всего кнопка избранного видна по умолчанию. Но в некоторых кейсах её прячут за кнопкой «ещё». Как считаете, хорошо это или плохо?
Пример ● Эльдорадо

Визуально вторична
Кнопка добавления в избранное должна присутствовать, но не слишком сильно бросаться в глаза, оттягивая фокус внимания от фото самих товаров.
Пример ✅ Poison Drop

Контрастна относительно фона
Несмотря на визуальную вторичность, кнопка должна быть достаточно контрастна относительно фонового фото, поверх которого она расположена, вне зависимости от его цвета.
Пример ❌ Love Republic

Иконка на подложке
В случае если фон пестрый или разноцветный, есть риск, что кнопка избранного будет слабо заметна. В таком случае иконку можно расположить на подложке.
Пример ✅ FlowWow

Подложка полупрозрачная
Чтобы подложка чрезмерно не перекрывала фото товара, её можно сделать полупрозрачной: и фото будет видно, и кнопка будет заметной.
Пример ✅ Комус

Использование тени
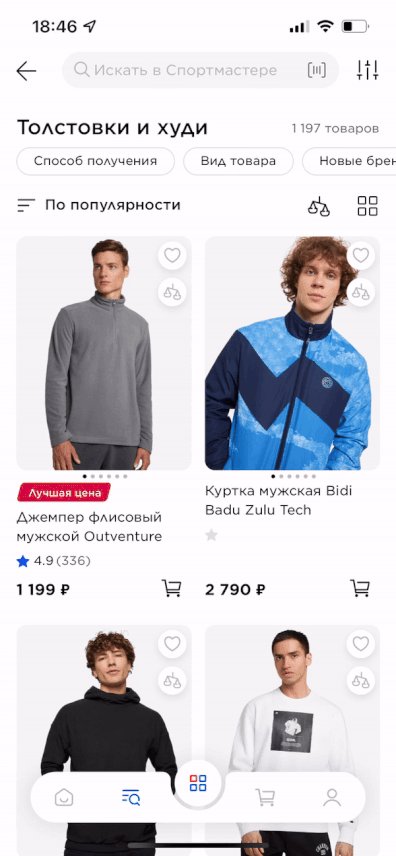
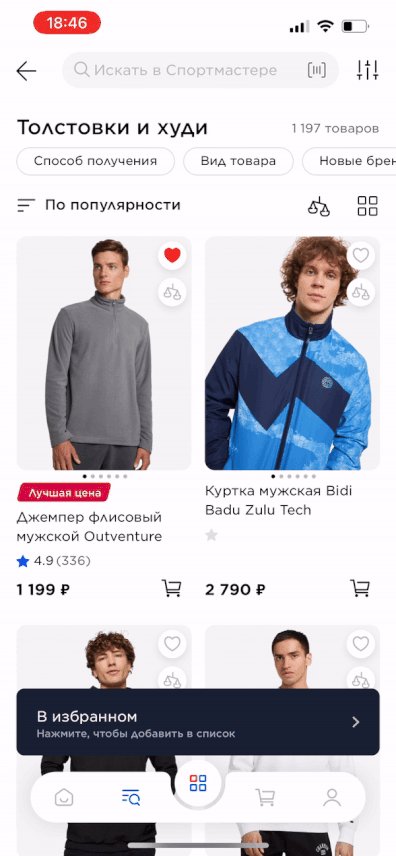
В некоторых случаях, чтобы кнопка не сливалась с фоном, можно дополнительно использовать ненавязчивую тень.
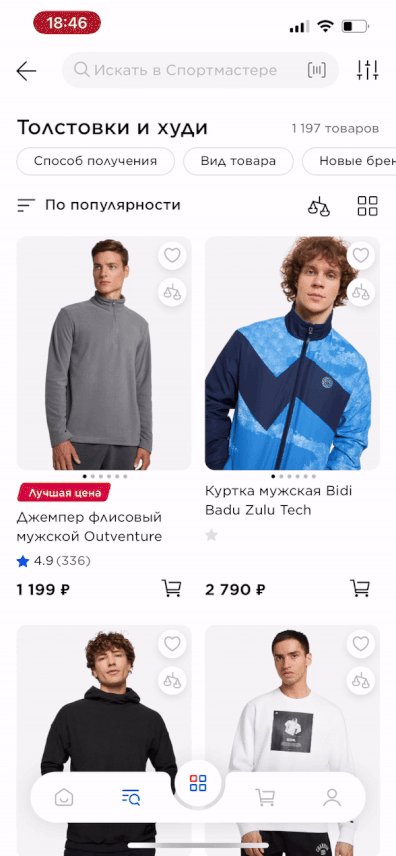
Пример ✅ Спортмастер

Не выглядит неактивной
Убедитесь, что в состоянии, когда кнопка не нажата, у клиента не возникнет ощущения, что она неактивна и нажать на неё в принципе нельзя.
Пример ❌ Каталог КБ

Не слишком мелкая
Не стоит делать кнопку добавления в избранное слишком мелкой. Это может вызвать проблемы с заметностью и нажатием на неё.
Пример ❌ Пятерочка

Кликабельная область
Кликабельной можно сделать не только саму кнопку избранного, но и область вокруг неё. Это позволит снизить риск ошибочного нажатия на фото товара.
Пример ❌ РИВ ГОШ

Текст в листинге
В случае если используется общепринятая иконка, дополнять её текстовым пояснением в листинге будет излишне.
Пример ✅ МегаМаркет

Текст в полных карточках товаров
В большинстве кейсов кнопка в карточке не сопровождается текстом. Но в случае, если добавление в избранное — ключевое целевое действие, это допустимо.
Пример ✅ MANGO

Текст в корзине
В корзине имеет смысл дополнить кнопку избранного текстом, так как он позволит передать контекст: не просто добавить в избранное, а отложить из корзины на будущее.
Пример ✅ Wildberries

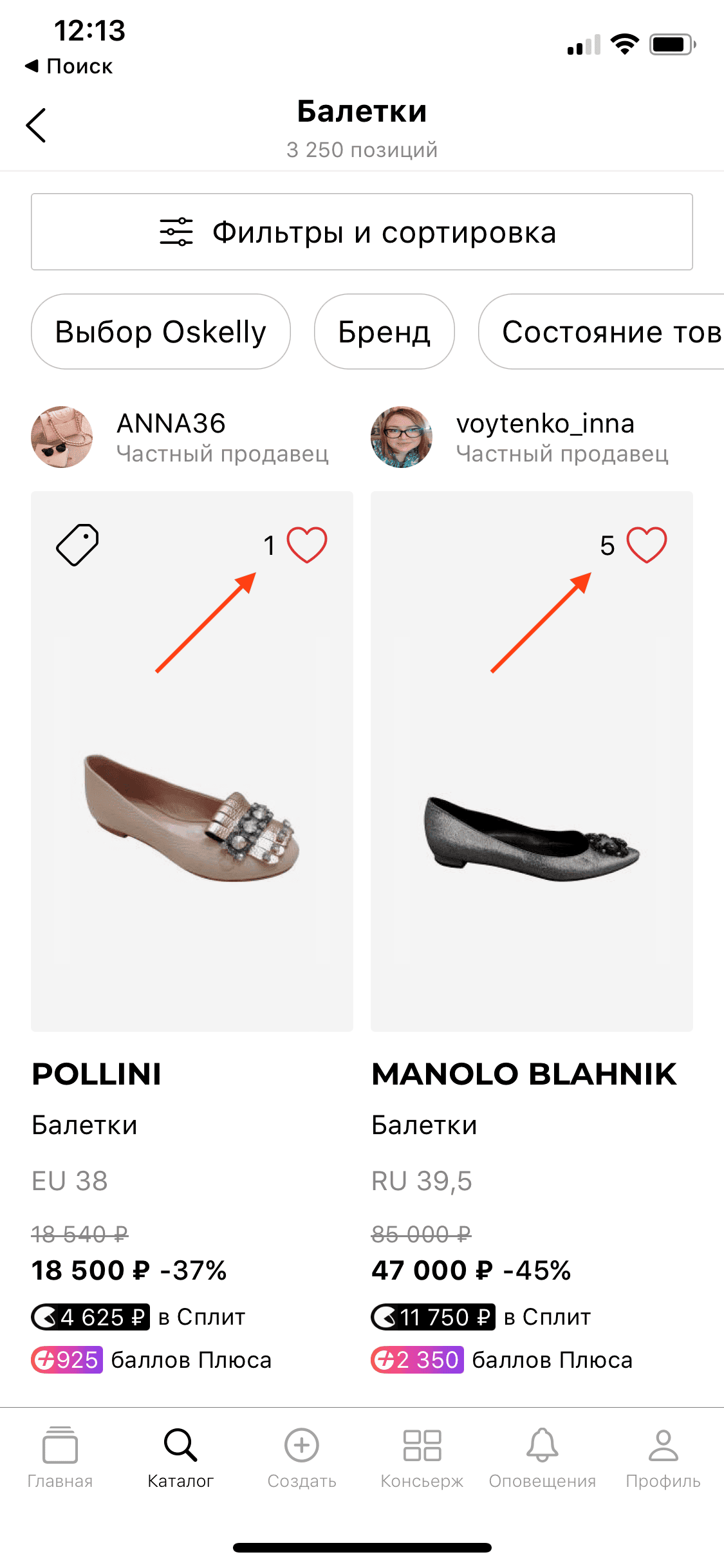
Highlight числа лайков
В некоторых кейсах встречается совмещение механики избранного и лайков: кнопка избранного подсвечивает, скольким пользователям понравился товар.
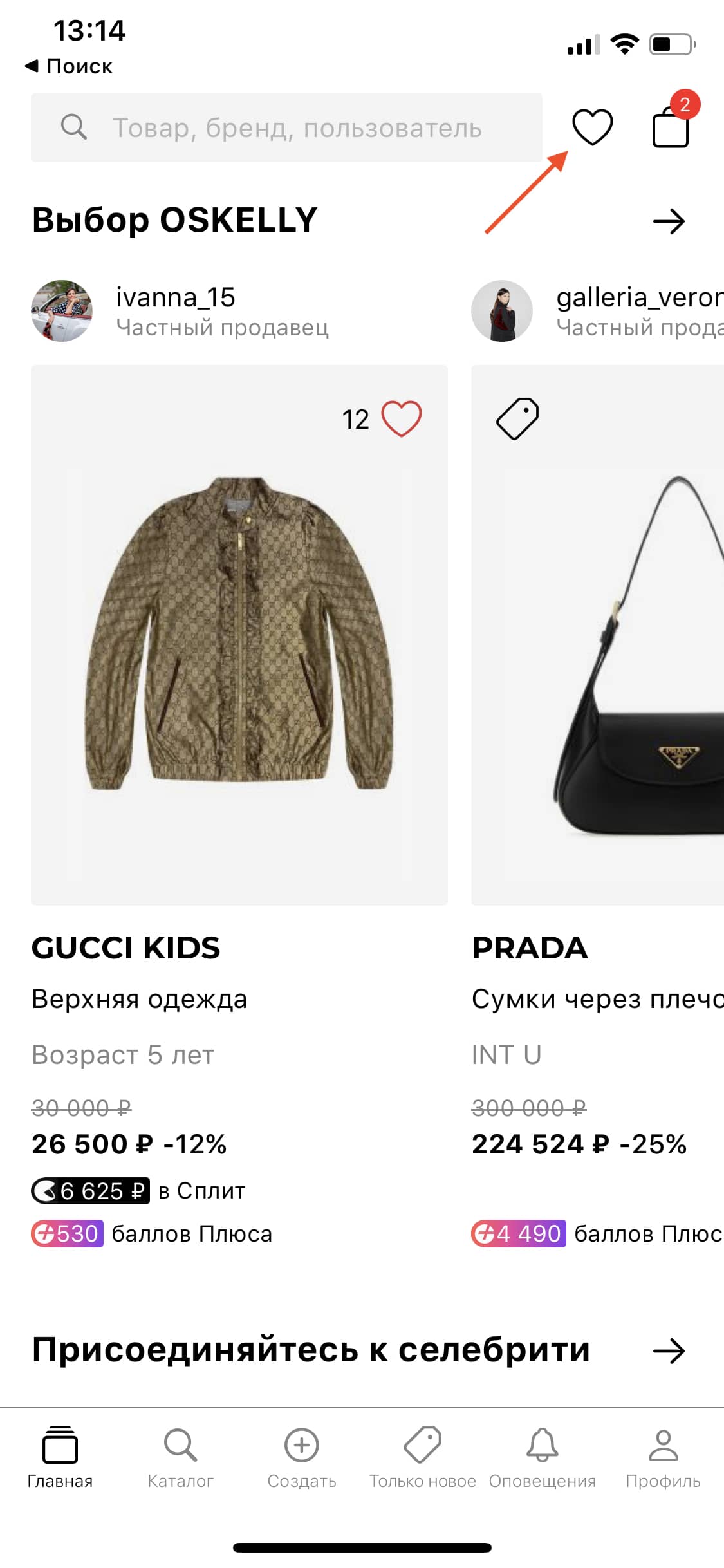
Пример ✅ OSKELLY

Кнопка перехода в раздел
29 гайдлайнов
Где можно встретить кнопку
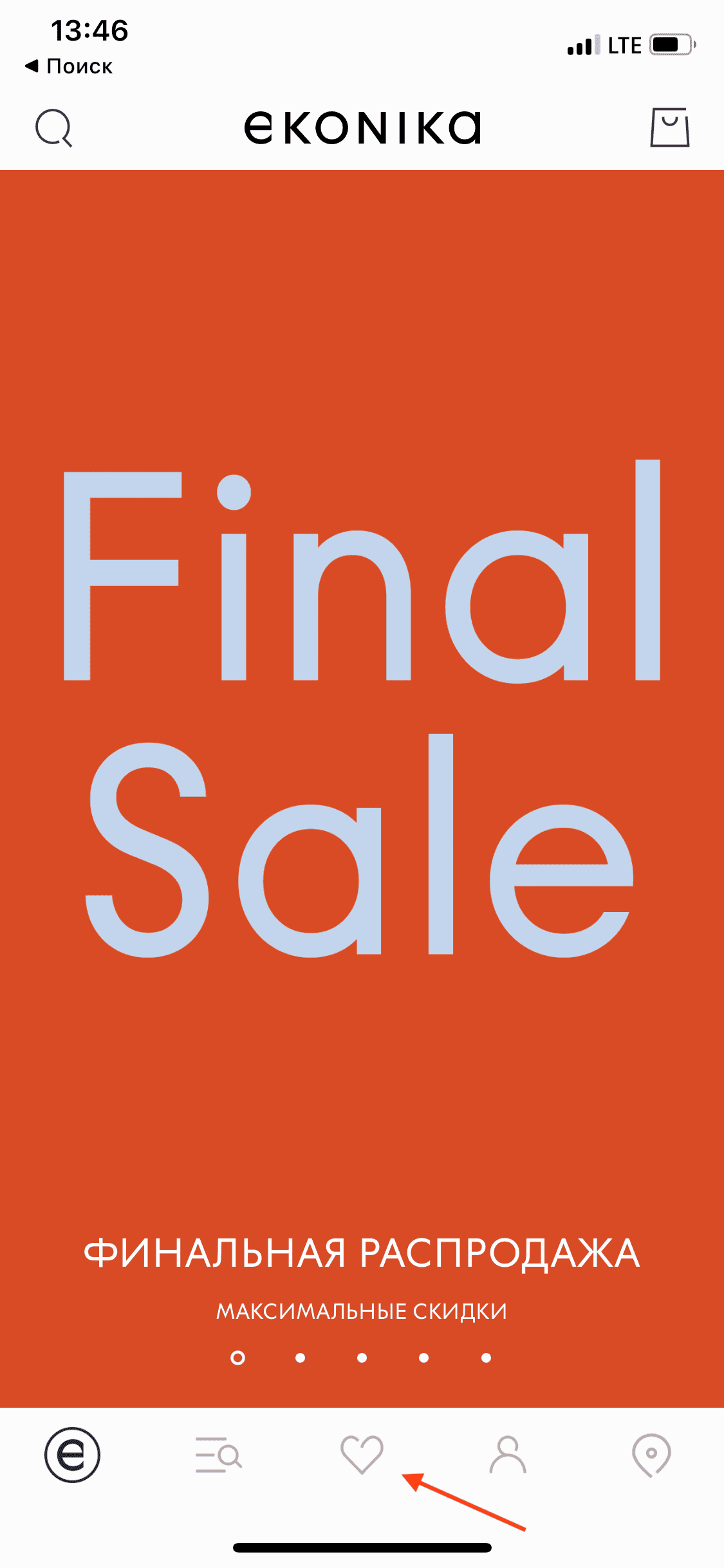
Таббар
Если приложение не перегружено функционалом, а работа с избранным — важный этап на пути клиента, кнопку перехода в раздел можно разместить в таббаре.
Пример ✅ Ekonika

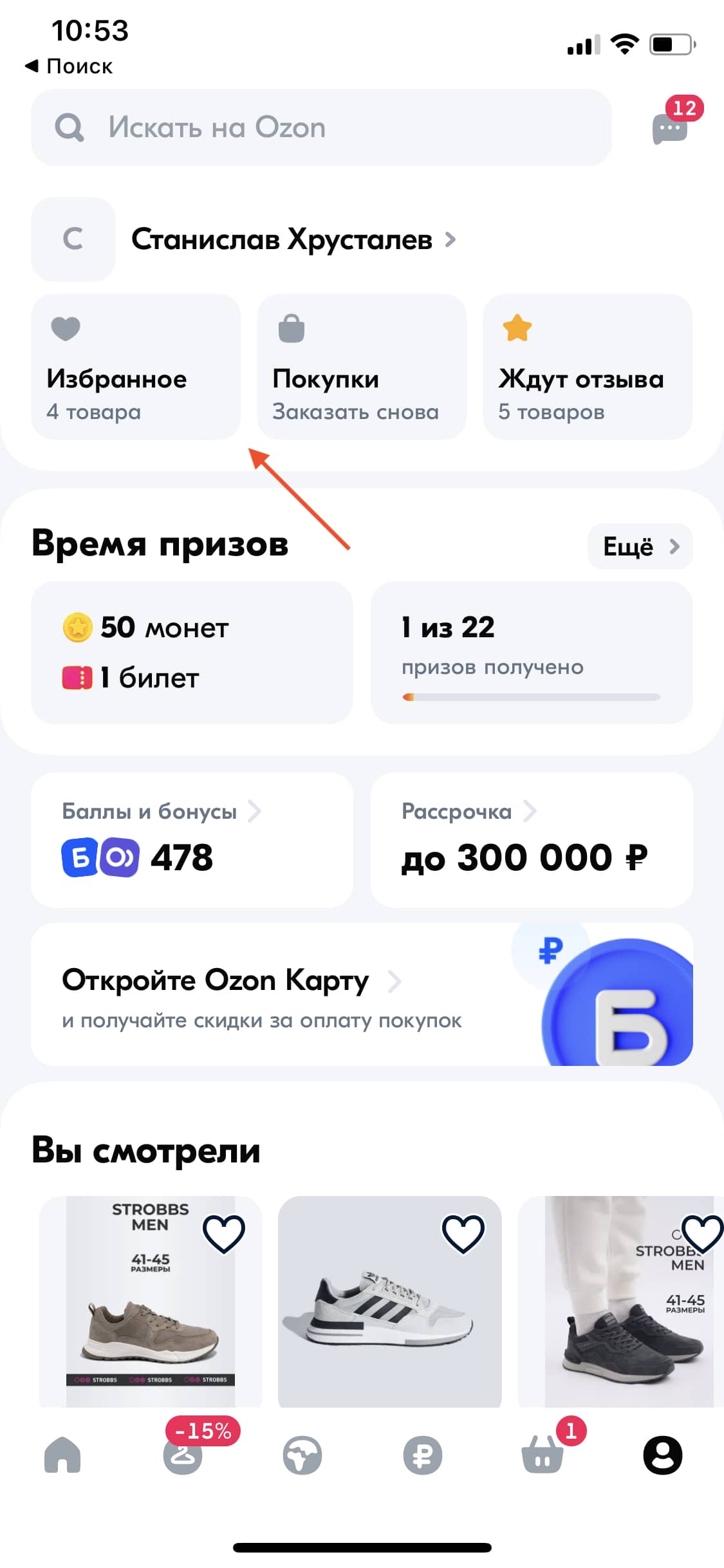
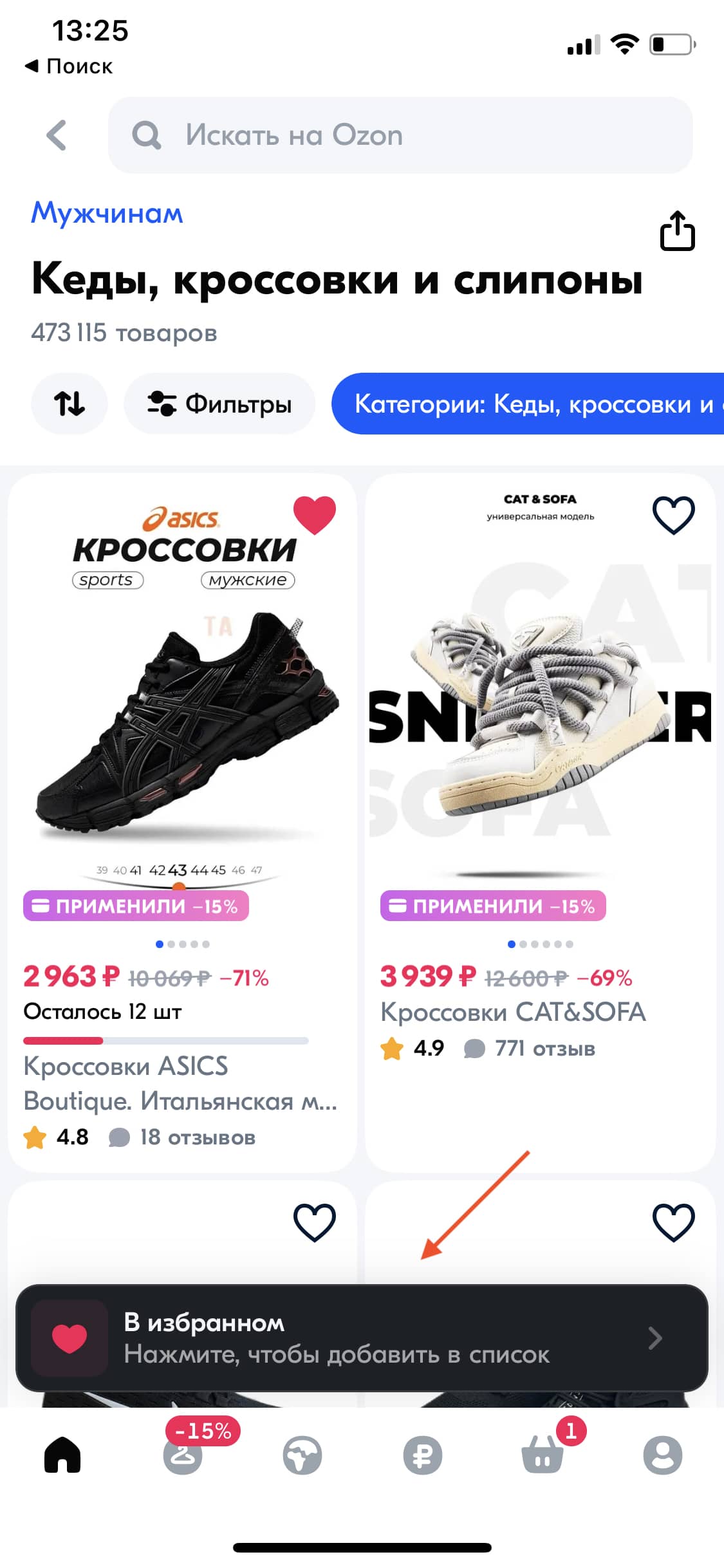
Профиль
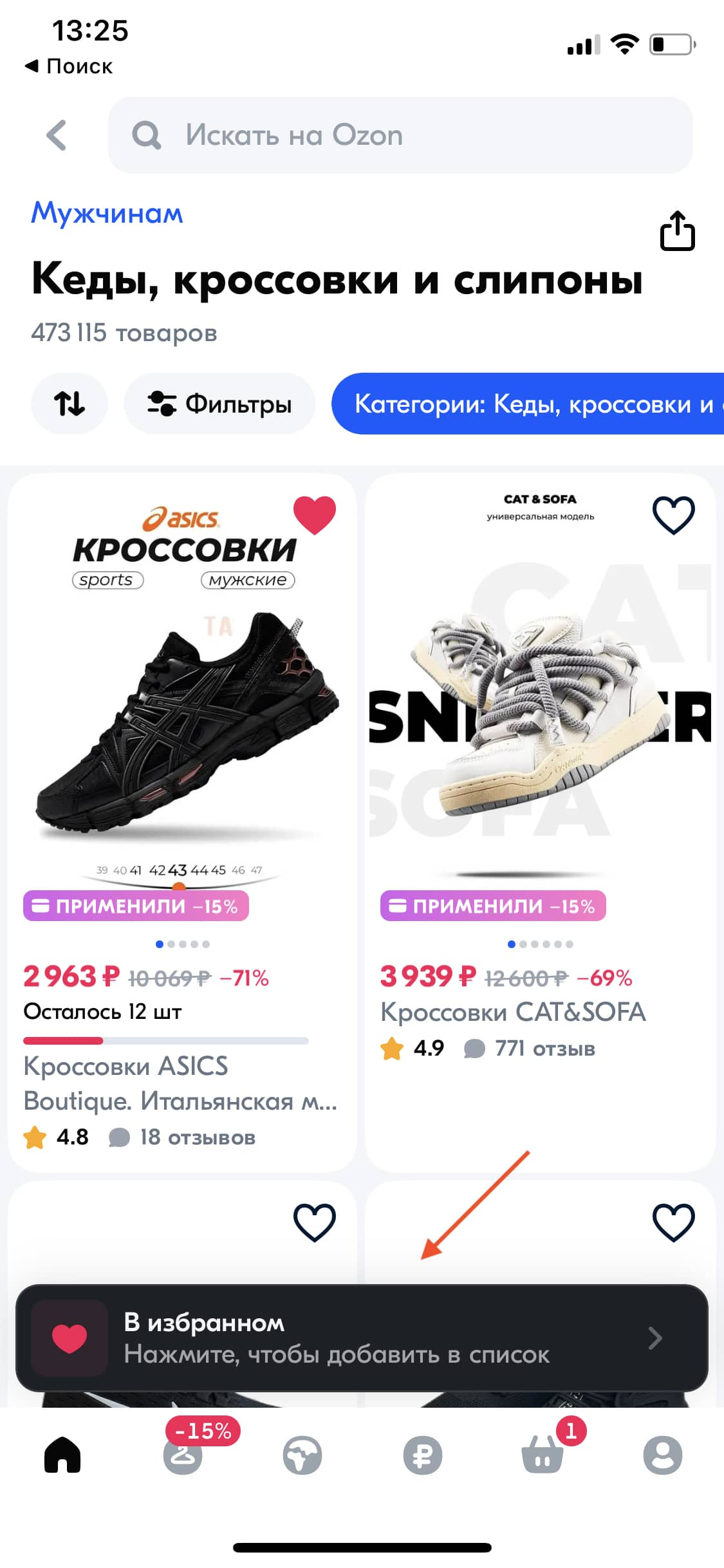
Однако если функционал приложения разрастается и новые функции требуют больше внимания, нередко кнопка перехода в избранное становится частью профиля.
Пример ✅ Ozon

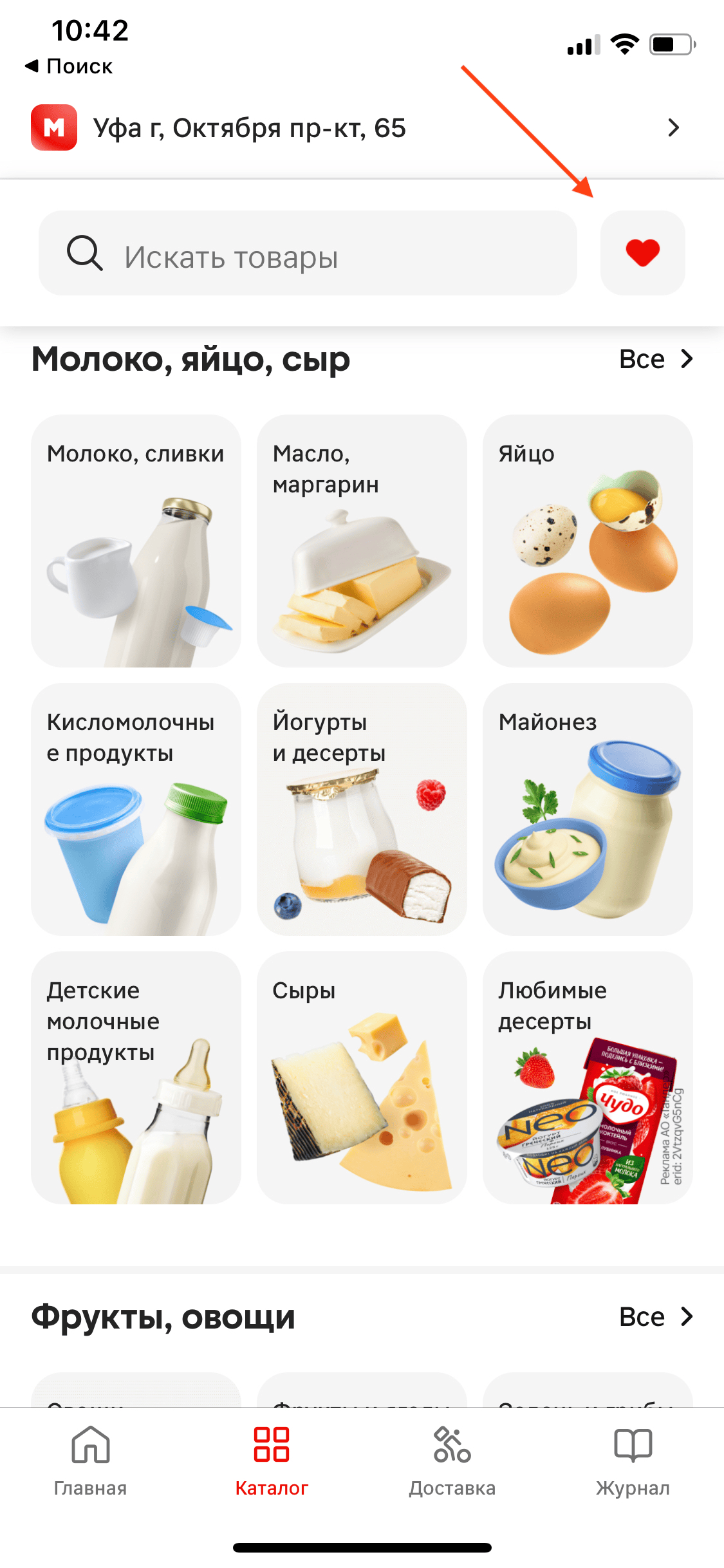
Каталог
Реже встречаются кейсы, когда избранное из-за нехватки места в таббаре переносят не в профиль, а в каталог, делая кнопку доступной при любом уровне скролла.
Пример ✅ Магнит

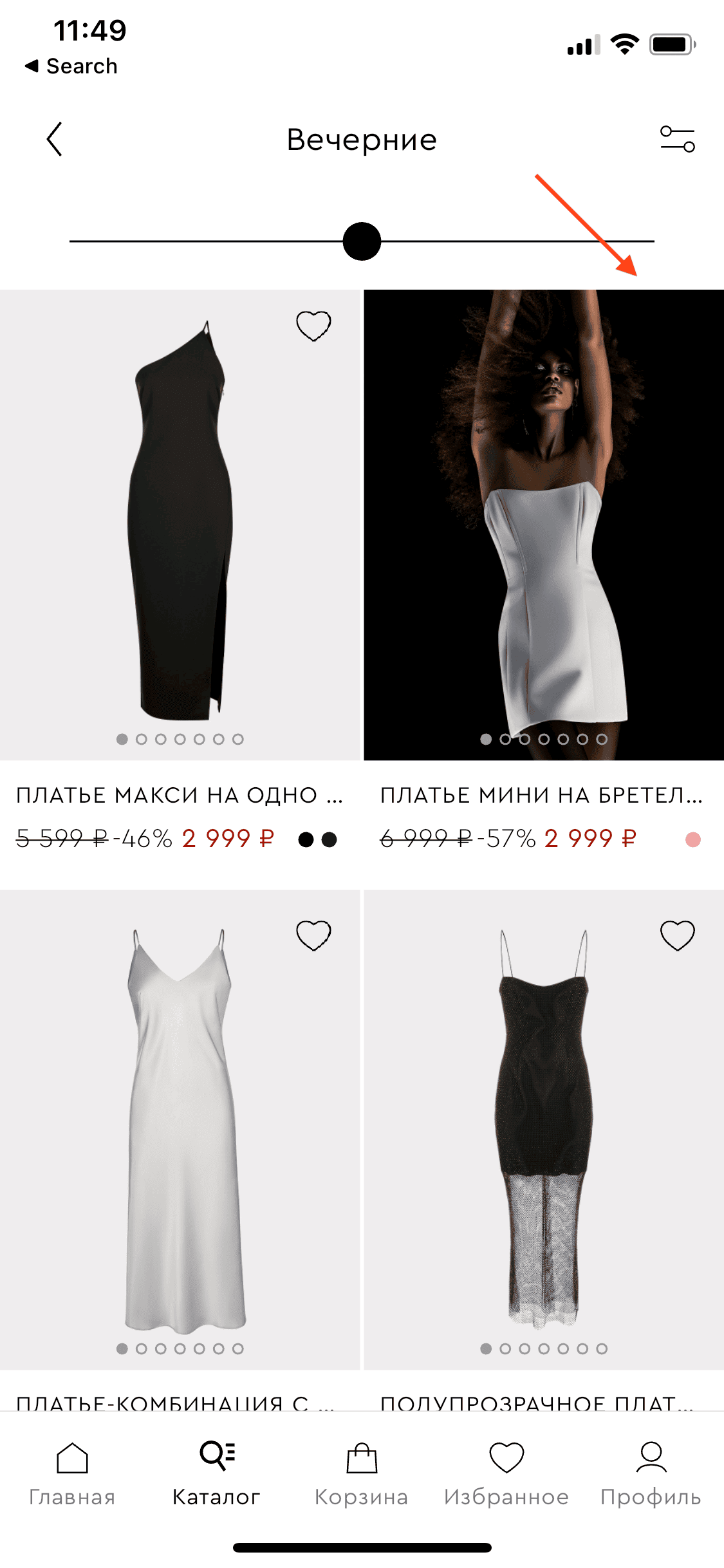
Главный экран
Также кнопку избранного иногда можно встретить и на главном экране. Чаще всего она также фиксируется, либо появляется при небольшом скролле экрана вверх.
Пример ✅ OSKELLY

Доступна без скролла экрана
Однако случаи, когда для доступа к избранному требуется скролл экрана, могут вызвать вопросы.
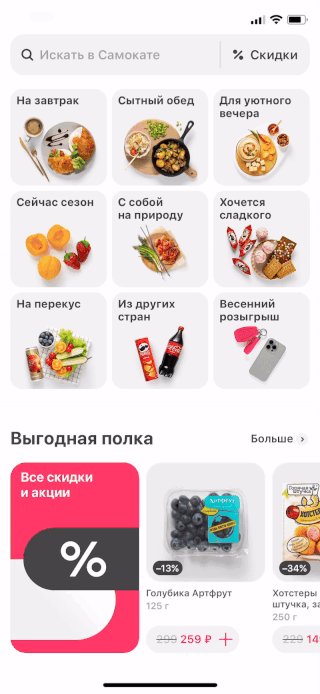
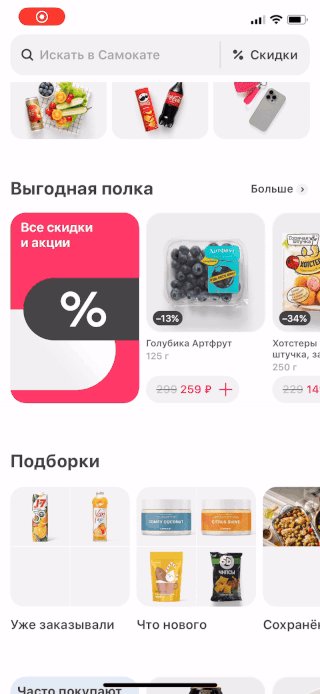
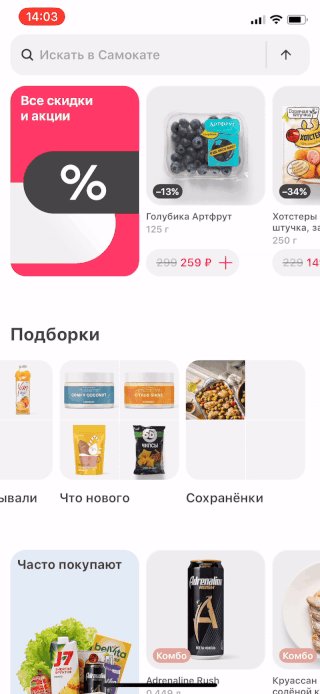
Пример ● Самокат

Корзина
Избранное можно использовать как для того, чтобы отложить товары из корзины, так и для того, чтобы их оттуда добавить. Поэтому переход в него может происходить и через корзину.
Пример ✅ iHerb

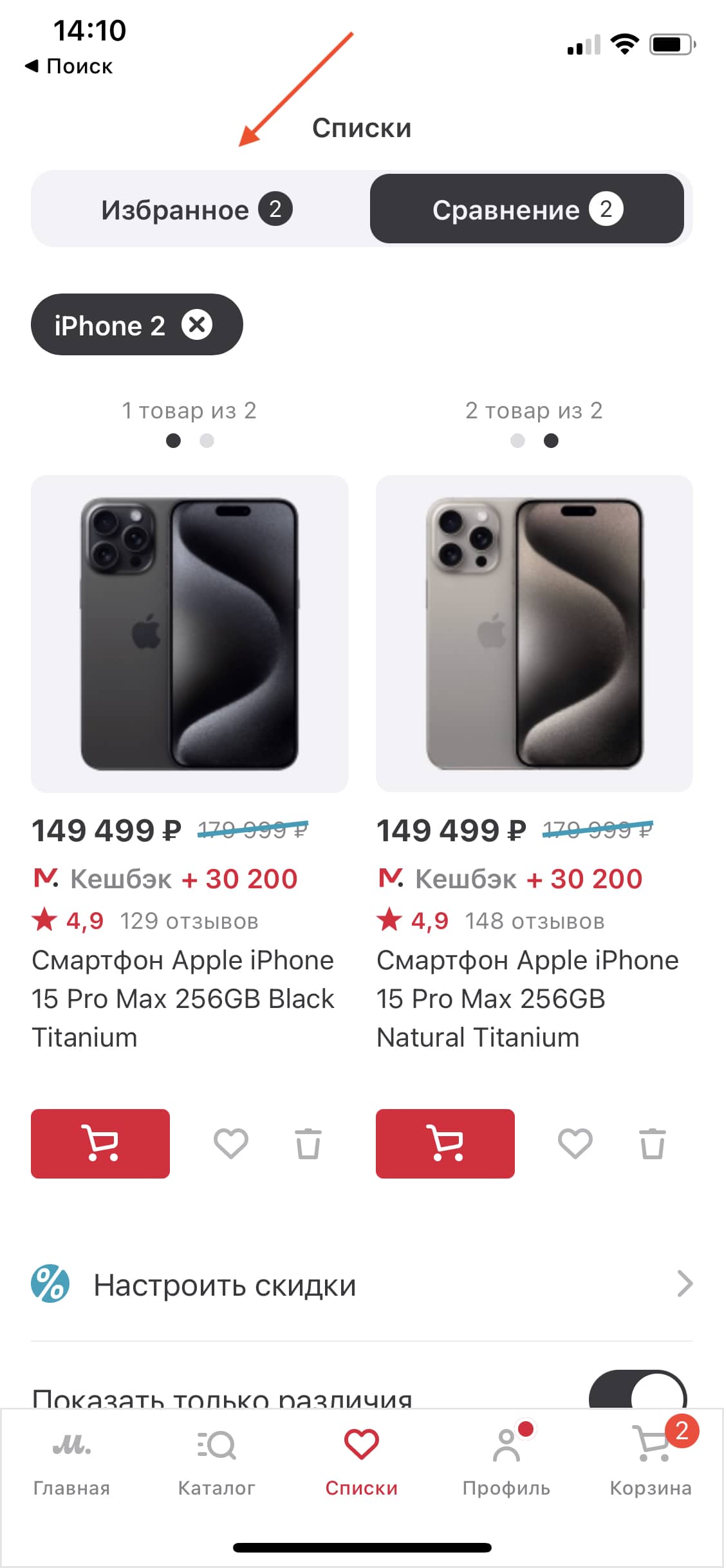
Интерфейс сравнения
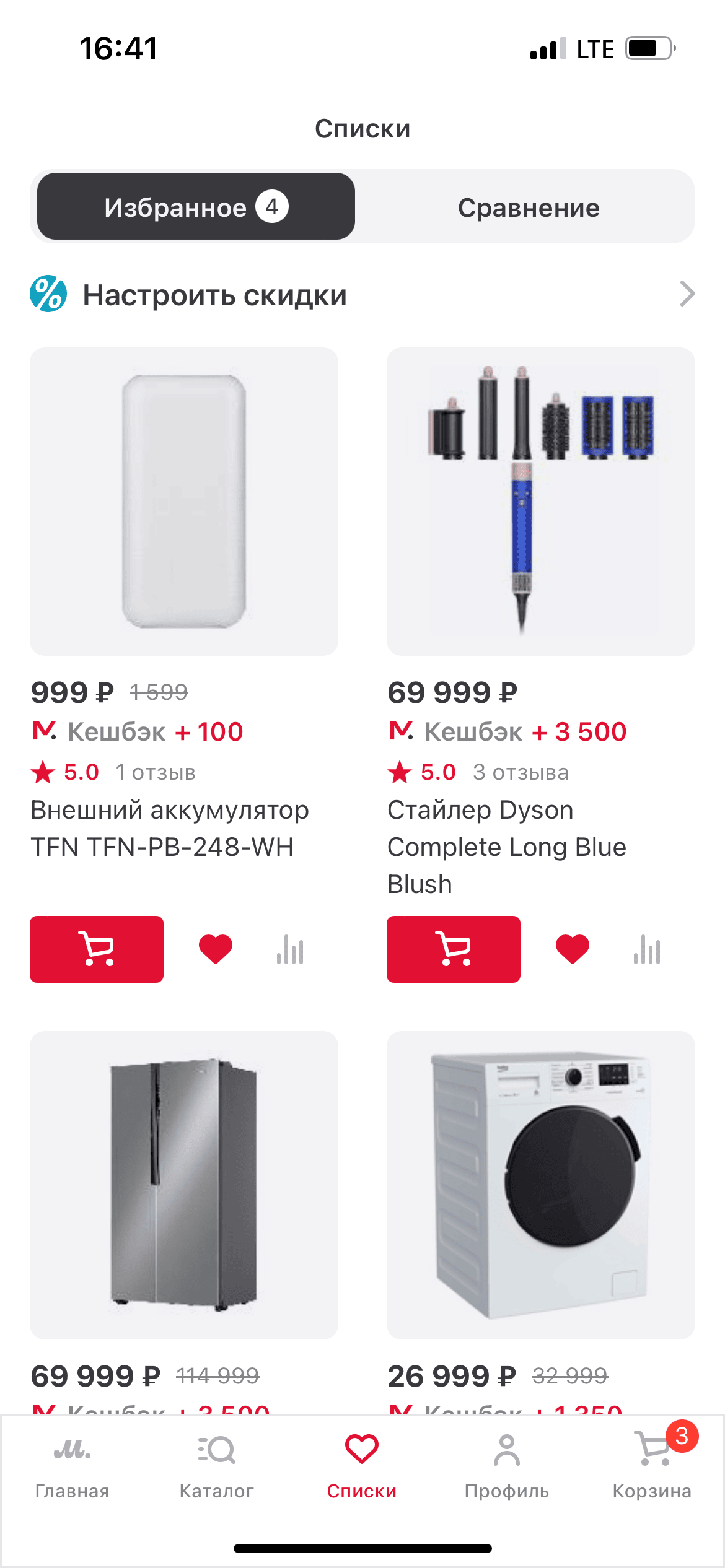
Часто функции избранного и сравнения используются вместе. Поэтому интерфейс сравнения товаров может содержать и точку входа в избранное.
Пример ✅ М.Видео

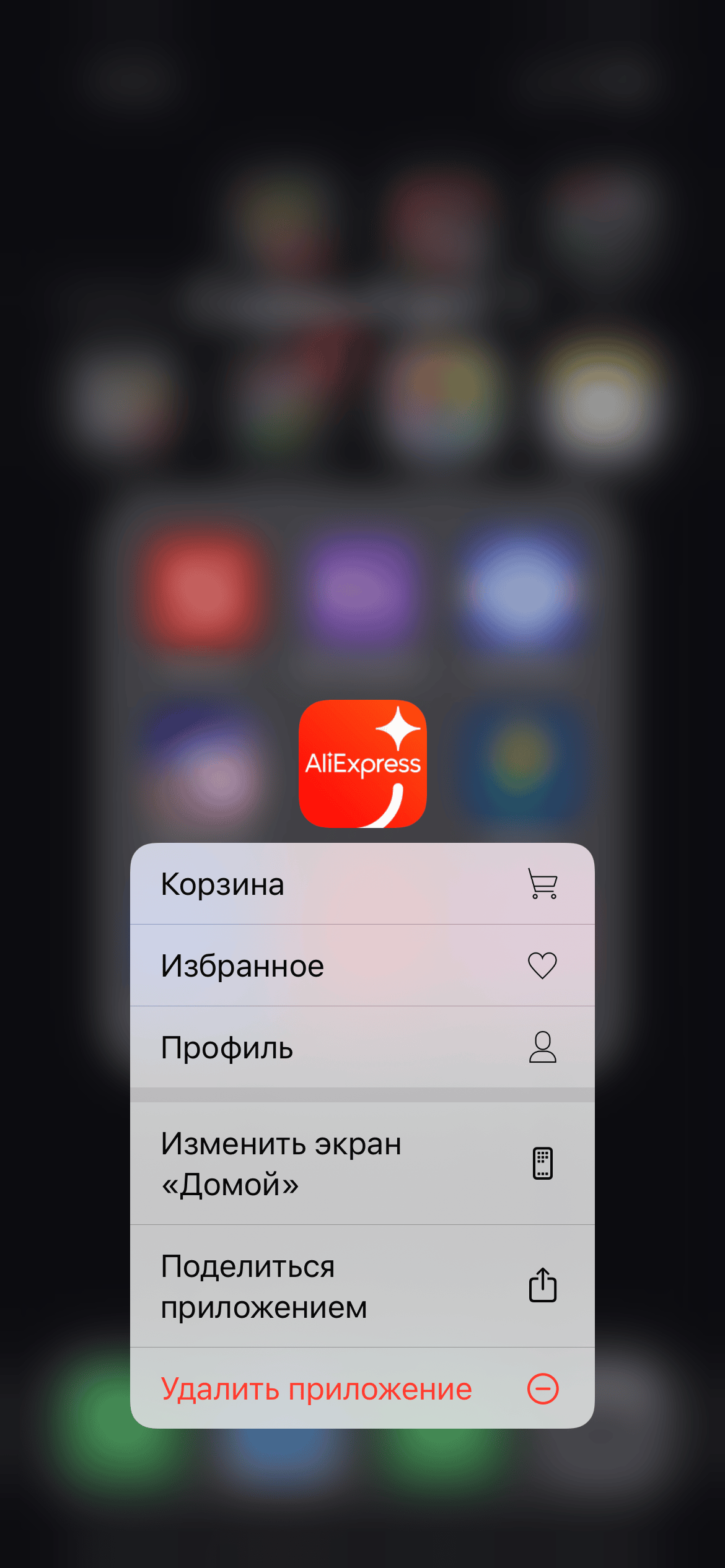
Быстрые действия
Также кнопку перехода в избранное можно добавить в меню быстрых действий в качестве одного из ключевых элементов.
Пример ✅ AliExpress

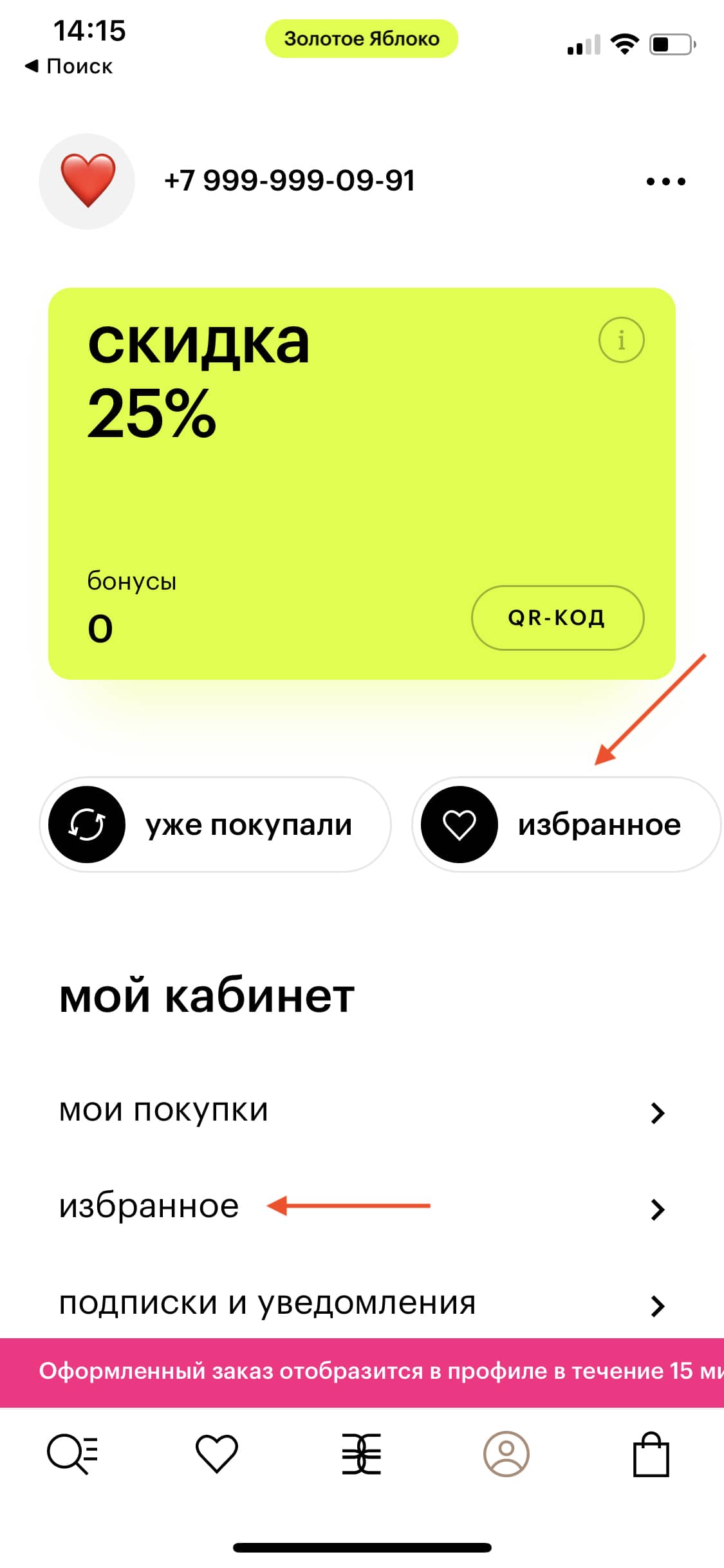
Без дублирования в рамках экрана
Дублировать кнопку перехода в избранное в рамках одного экрана — даже без скролла — излишне.
Пример ❌ Золотое Яблоко

Вид кнопки перехода в пустое избранное
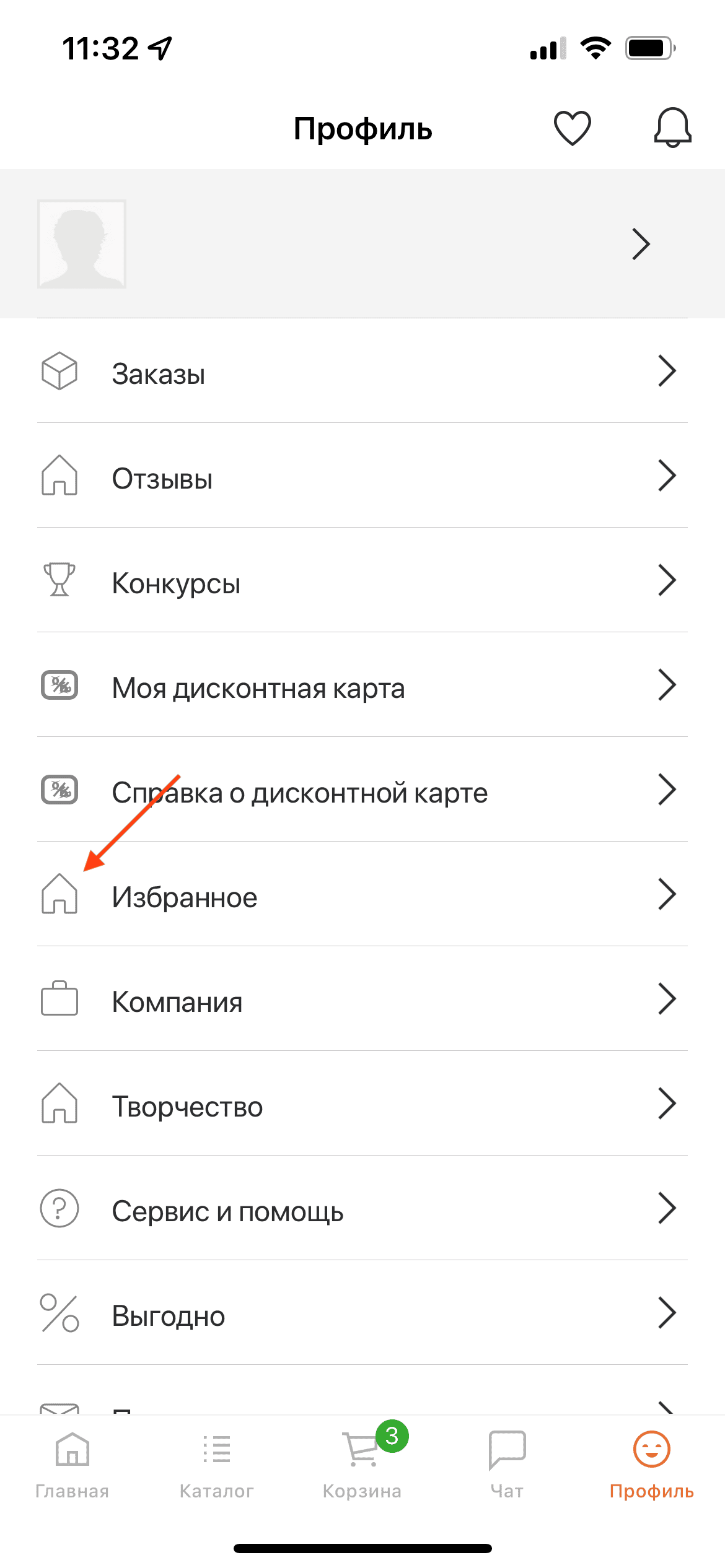
Иконка добавлена
Если раздел избранного доступен через экран профиля, по возможности снабдите его иконкой. В противном случае это усложнит восприятие.
Пример ❌ Бетховен

Иконка релевантна
Иконка в кнопке перехода в раздел должна быть релевантна тематике избранного. Это базовый момент. Но антипримеры встречаются и среди крупных компаний.
Пример ❌ Леонардо

Иконка соответствует кнопке добавления
Как бы ни выглядела кнопка добавления в избранное — сердечко или закладка — кнопку перехода в раздел лучше сделать аналогичной, чтобы снизить когнитивную нагрузку.
Пример ✅ Золотое Яблоко

Иконка консистентна по дизайну
Сделайте иконку в кнопке избранного консистентной по дизайну с иконками остальных разделов: она не должна выбиваться из общего ряда.
Пример ❌ ЦУМ

Содержит подпись
Хотя это и необязательно, учитывая, что иконка интуитивно понятна, иконку в кнопке избранного можно дополнить подписью для облегчения восприятия.
Пример ✅ Сантехника-Онлайн

Подпись интуитивно понятна
Чаще всего в подписи можно увидеть именно «Избранное»: этот вариант точно не вызовет вопросов. Но такие варианты, как «любимые» или «вишлист» также допустимы.
Пример ✅ СберМаркет

Контрастна по отношению к фону
Сделайте кнопку достаточно контрастной к фону, чтобы не создавать пользователям проблем с восприятием.
Пример ❌ Omoloko

Иконка и подпись — единое целое
Иконка и подпись должны считываться, как единый элемент, и не должны быть визуально оторваны друг от друга.
Пример ❌ Askona

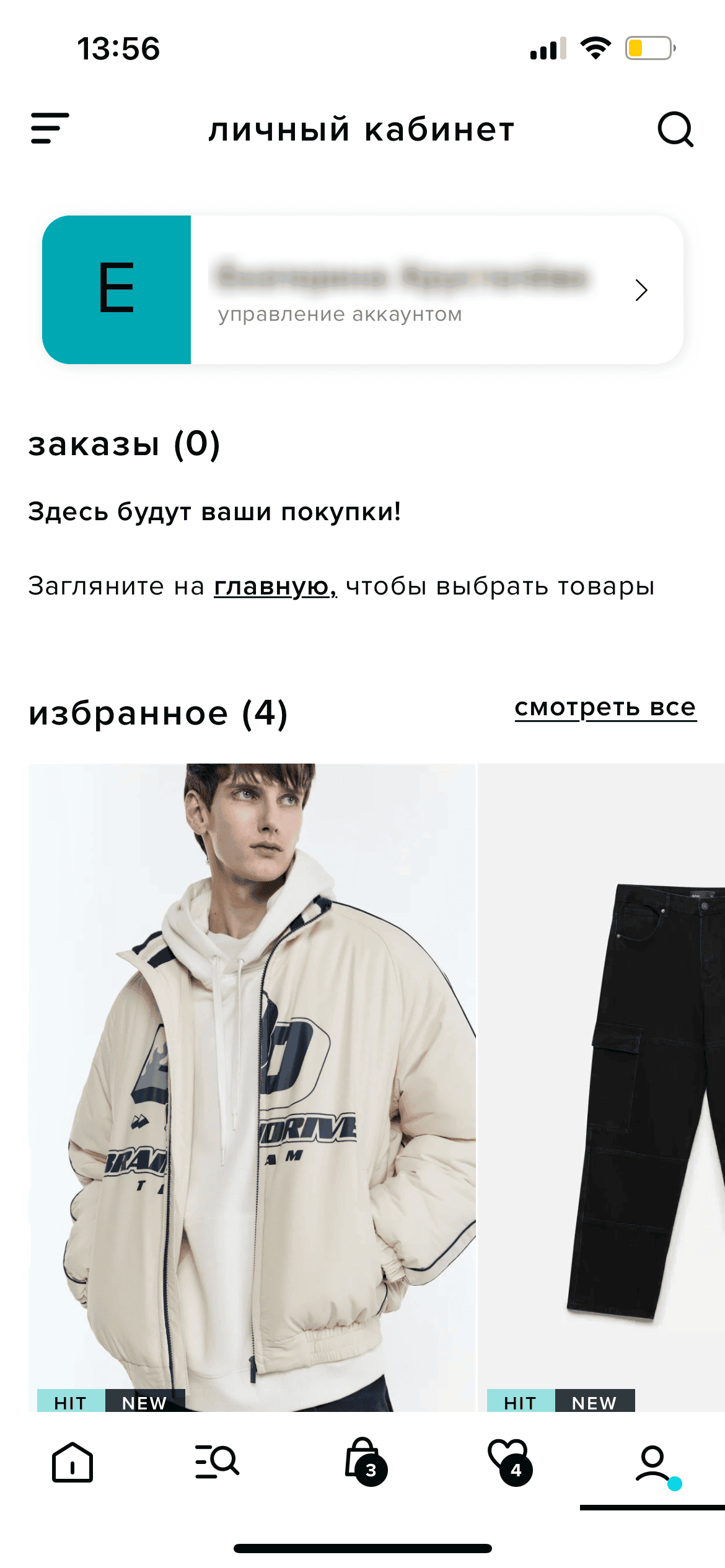
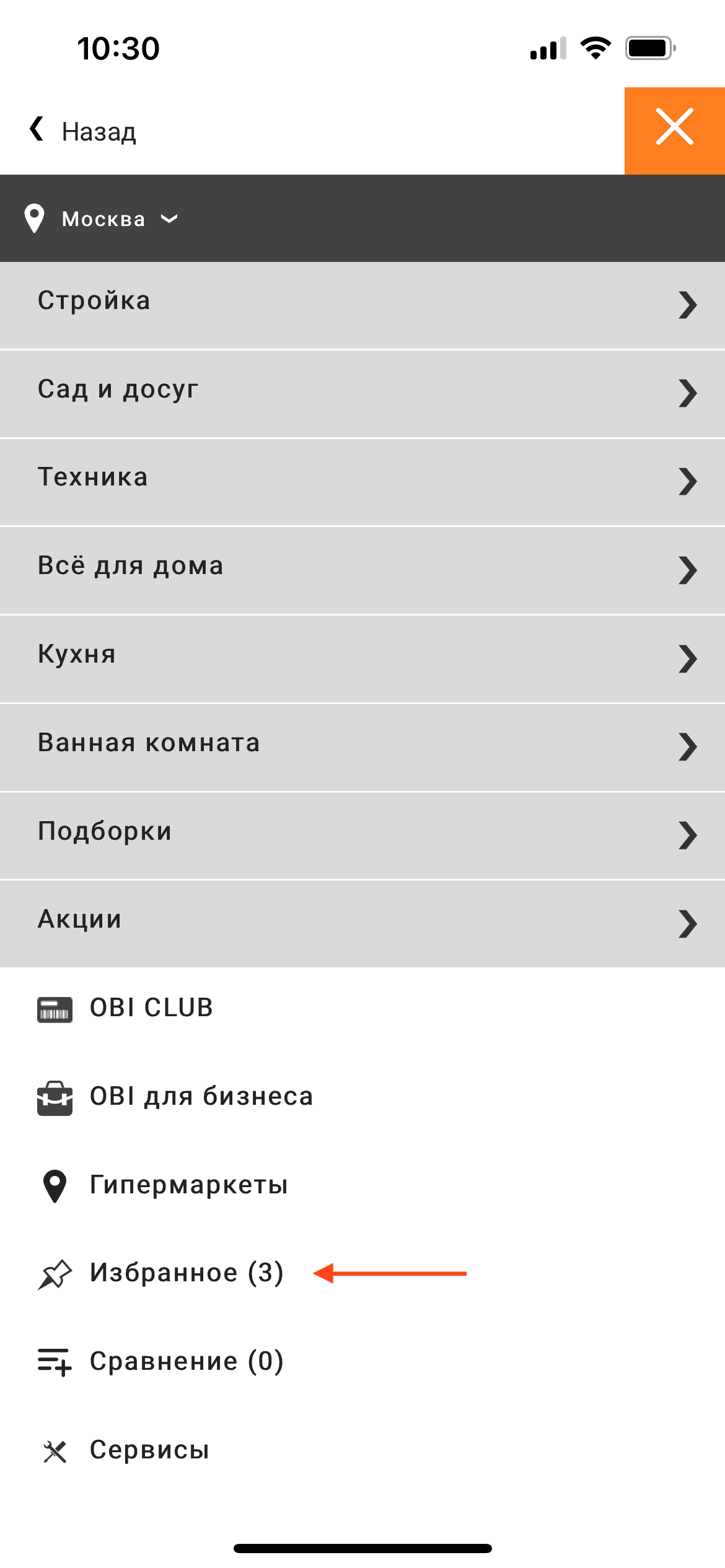
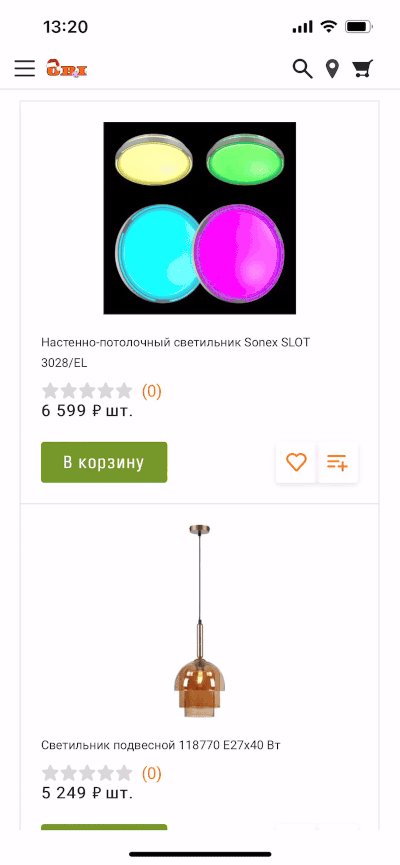
Без индикации отсутствия товаров
Индикаторы количества товаров в разделе чаще всего используются тогда, когда они там есть. В явной форме подсвечивать, что товаров в избранном нет, излишне.
Пример ❌ OBI

Вид кнопки перехода в избранное с товарами
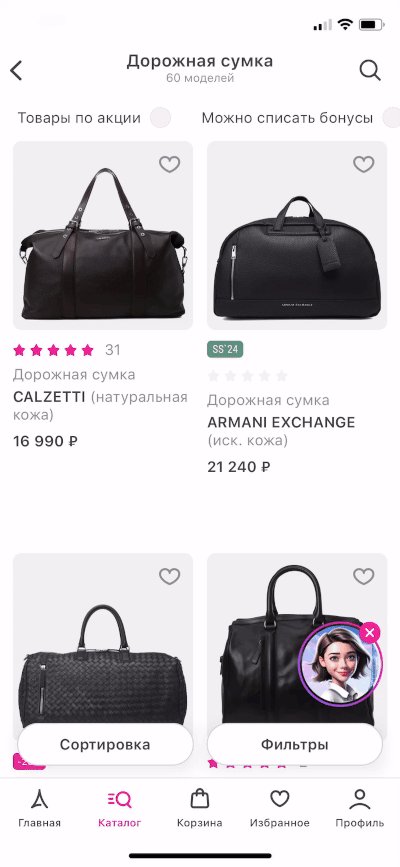
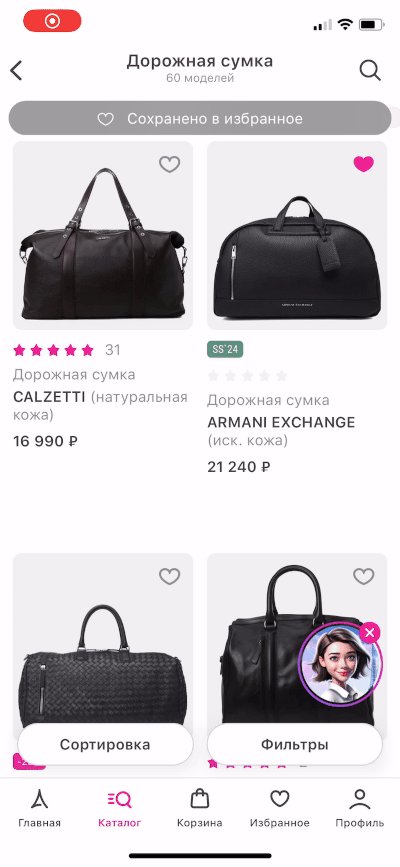
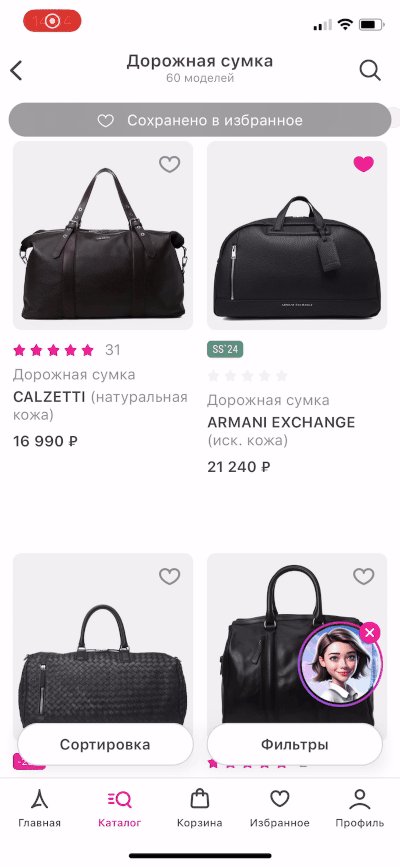
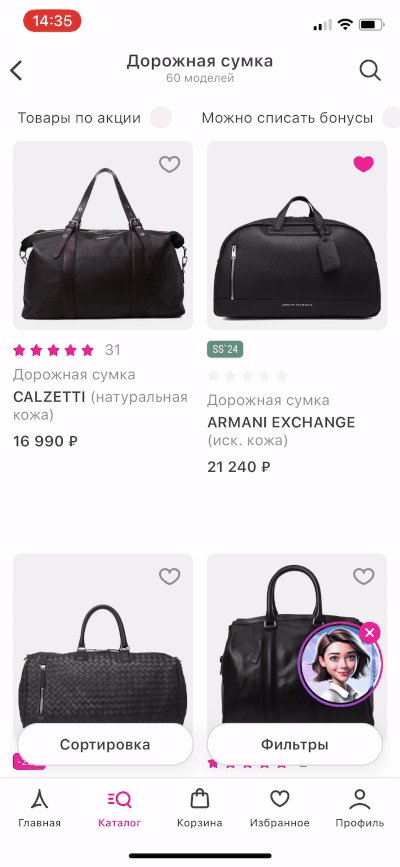
Кнопка видоизменяется
Базовый момент: если товары уже добавлены в избранное, кнопка должна визуально об этом сообщать и не должна оставаться такой же, как и при empty state.
Пример ❌ Adamas

Содержит метку
Если товары добавлены, кнопку избранного можно снабдить небольшой меткой, которая подсвечивала бы, что в разделе не пусто.
Пример ✅ Farfetch

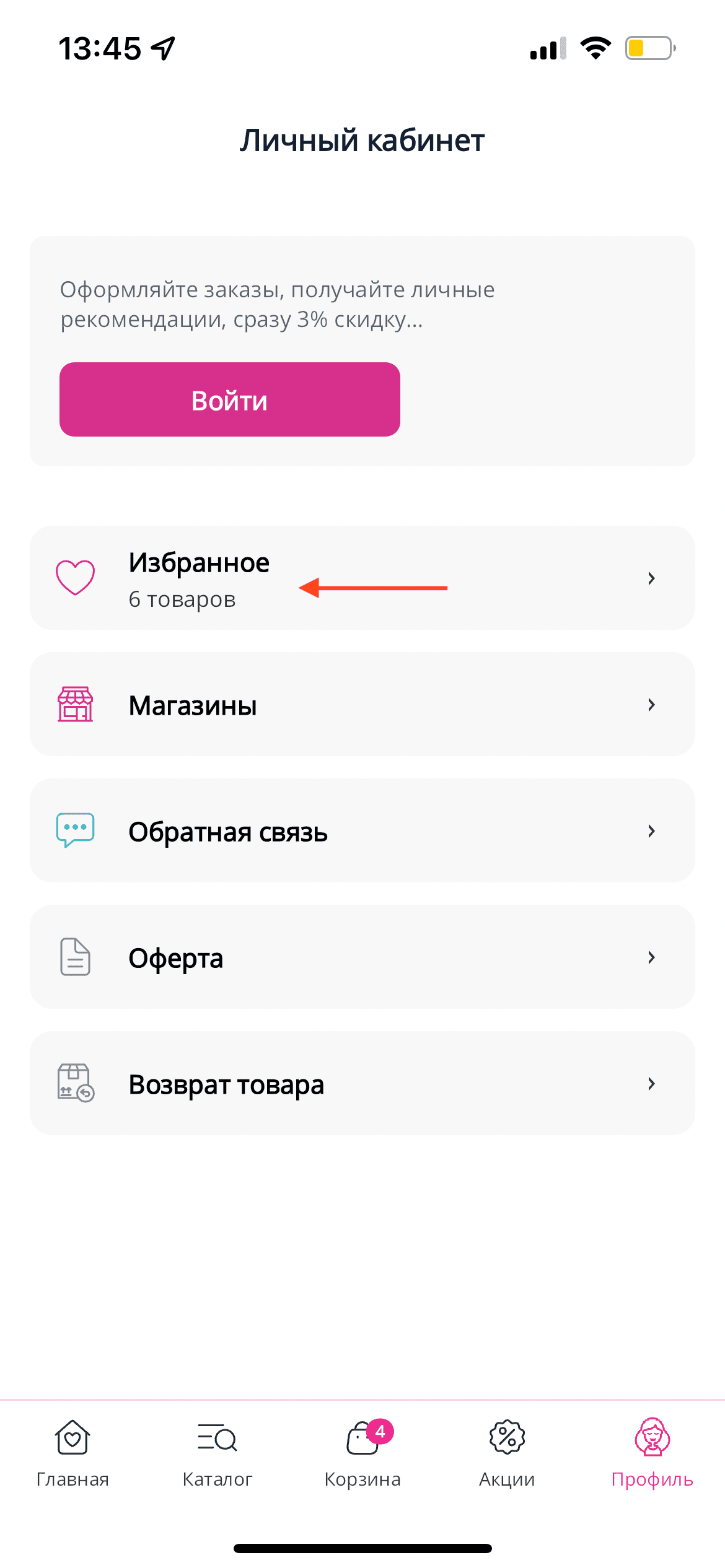
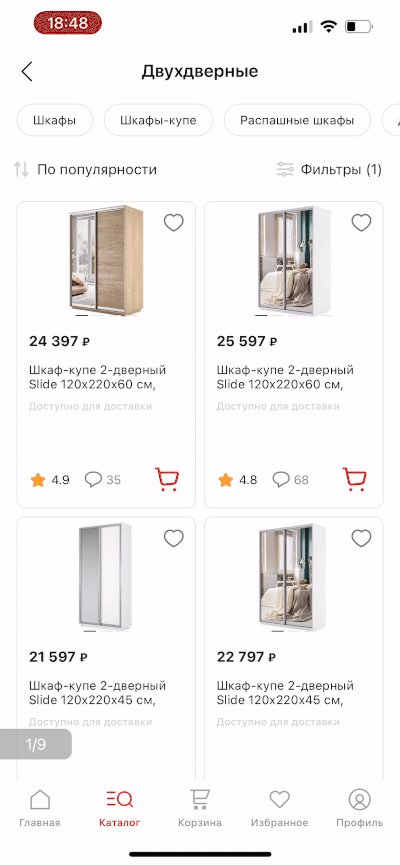
Содержит число товаров
В качестве альтернативы небольшой метке в кнопку можно добавить бейдж с числом товаров в разделе. Это позволит повысить информативность и привлечёт больше внимания.
Пример ✅ lgCITY

Бейдж не перекрывает иконку
Спроектируйте бейдж с числом товаров так, чтобы он был меньше по размеру, чем сама иконка, и не перекрывал её слишком сильно, затрудняя тем самым восприятие.
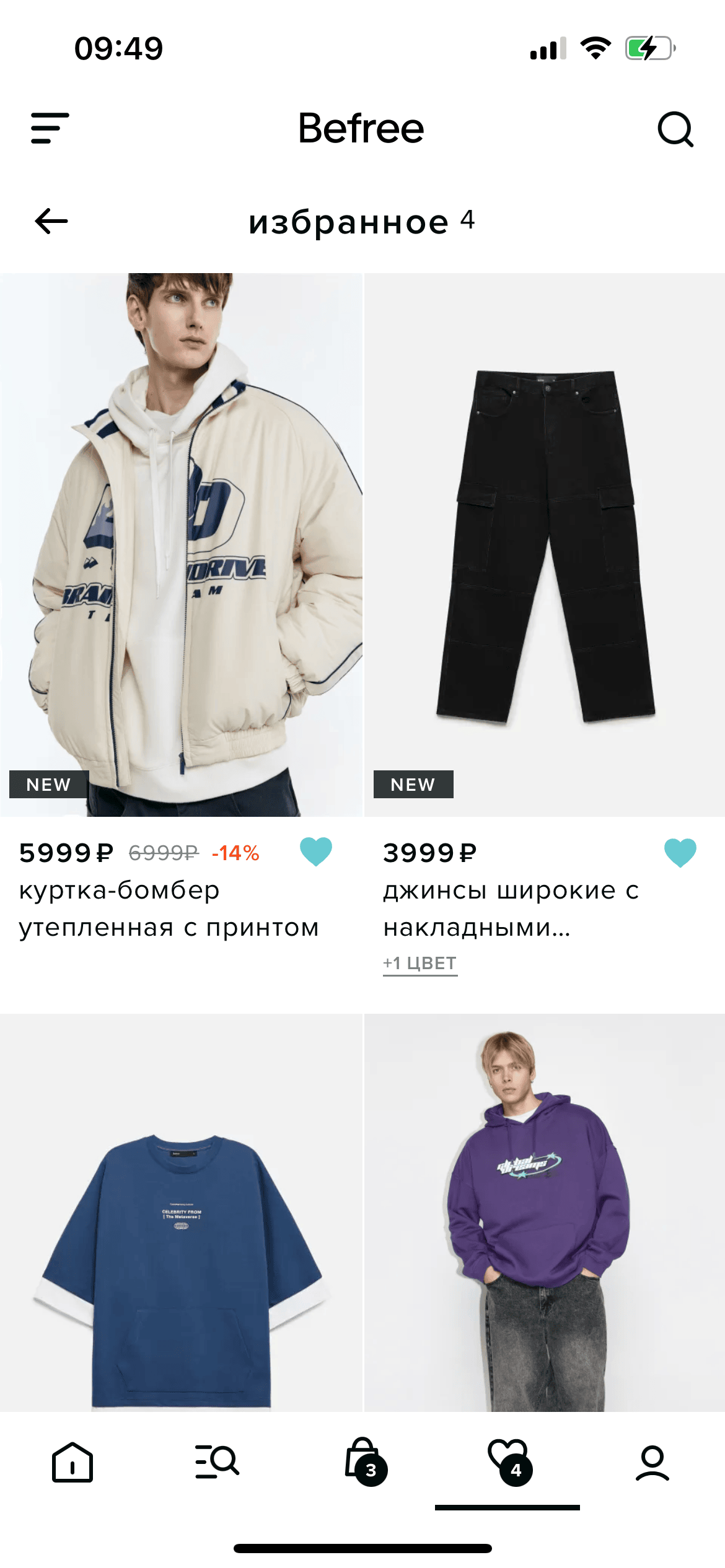
Пример ❌ befree

Цвет бейджа vs. иконки
Бейдж лучше выполнить в цвете, отличном от цвета иконки. Это позволит избежать проблем с восприятием и повысит его заметность.
Пример ❌ befree

Контрастность бейджа
Желательно, чтобы бейдж не был более блеклым по отношению к фону, чем сама кнопка. В данном контексте его функция — всё же привлечь внимание.
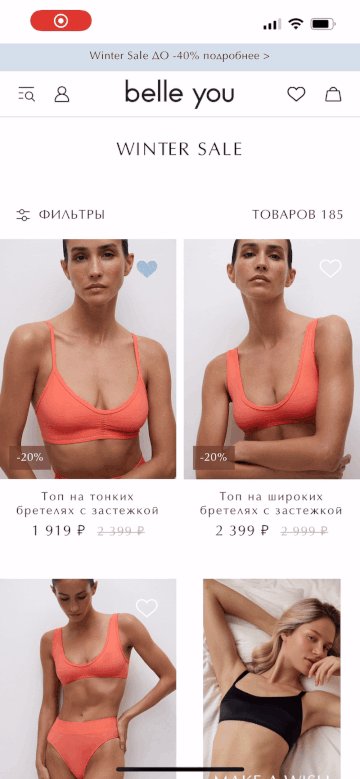
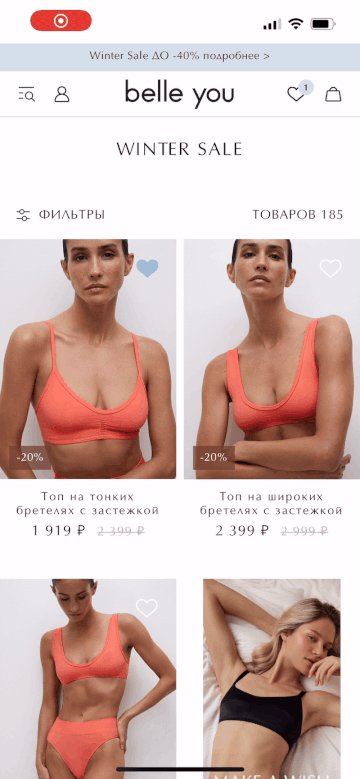
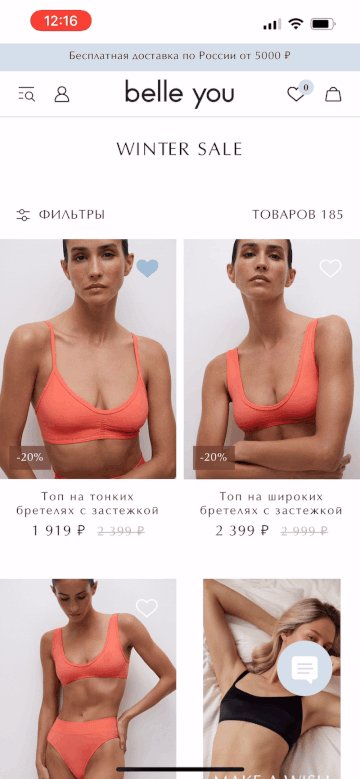
Пример ❌ belle you

Расположение бейджа, если кнопка в таббаре
И небольшую метку, и бейдж лучше располагать в правой верхней части кнопки — это наиболее привычное их расположение.
Пример ❌ befree

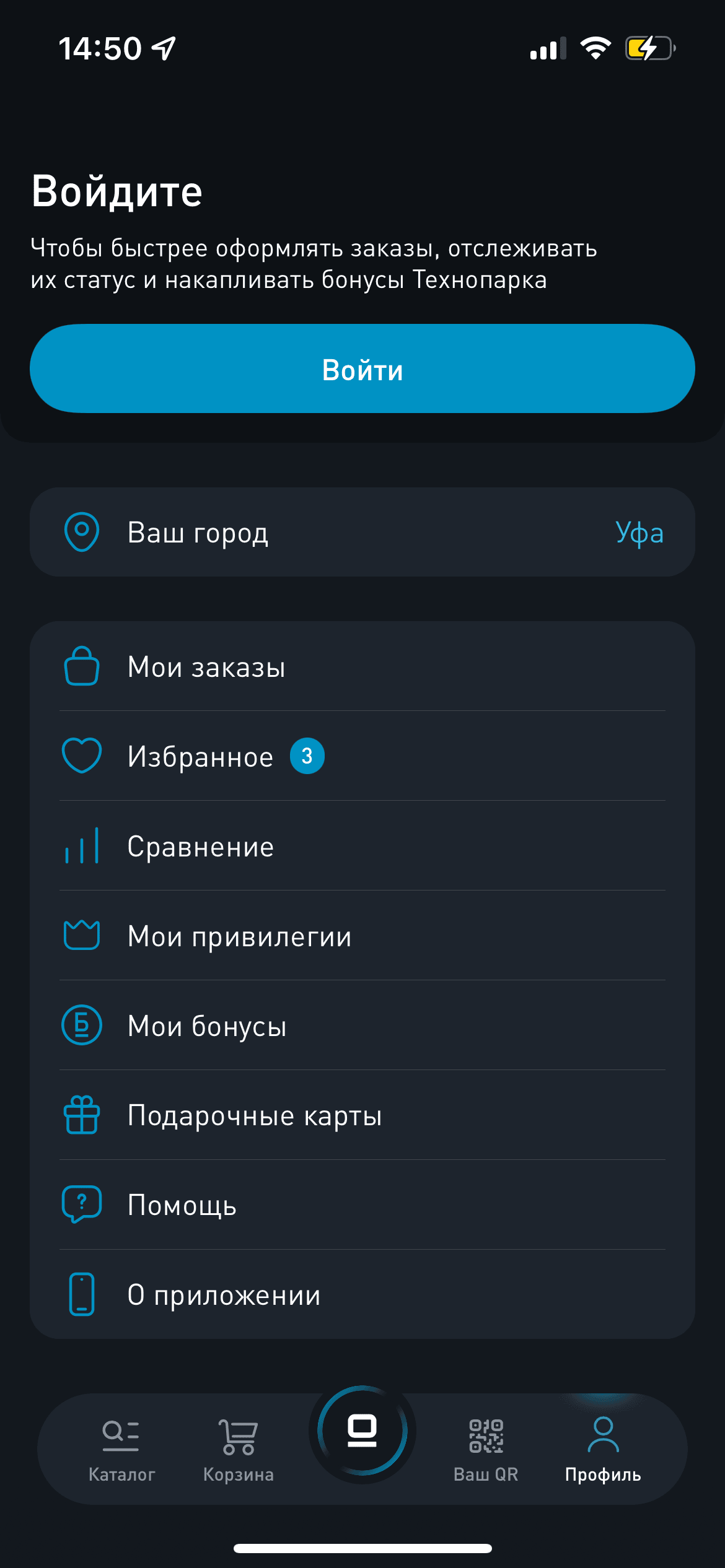
Расположение бейджа, если кнопка в профиле
Если переход в избранное вынесен в профиль, бейдж можно сделать больше и разместить после названия раздела, так как пространство позволяет.
Пример ✅ Технопарк

Бейдж vs. plain text
Если к наличию товаров в разделе нужно привлечь внимание, бейдж справится с задачей лучше, чем просто отображение числа в том же шрифте, что и название раздела.
Пример ❌ OBI

Бейдж vs. текст другого формата
Однако в некоторых случаях текст вполне может заменить собой бейдж и смотреться гармонично. Например, в виде визуально вторичной подписи.
Пример ✅ Подружка

Не только изменение цвета текста
Подсвечивать, что в избранном есть товары, лишь за счёт изменения цвета раздела может быть не столь эффективно: такой паттерн встречается редко и непривычен клиентам.
Пример ❌ Каталог КБ

Добавление в избранное
46 гайдлайнов
Доступно без авторизации
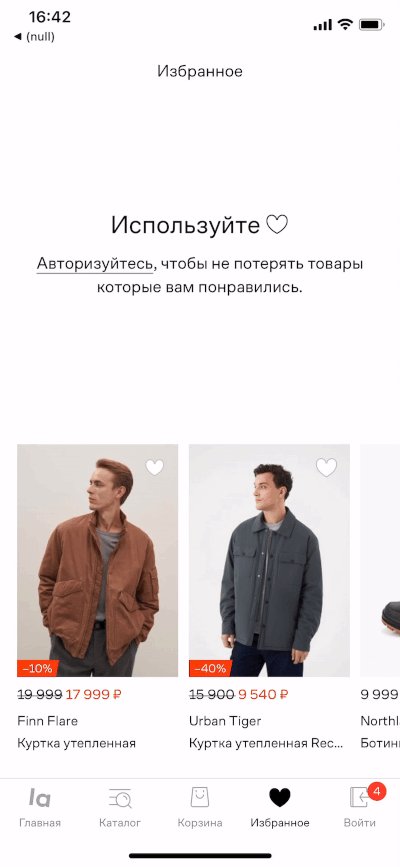
Не блокируйте добавление в избранное необходимостью авторизации. Это может быть воспринято, как барьер, и снизить шансы на будущую покупку.
Пример ❌ belle you

Без ограничений по числу товаров
Встречаются кейсы, когда клиента ограничивают в числе товаров, которые он может добавить в избранное. Кто знает, какой в этом глубинный смысл?
Пример ❌ OLX.kz

Что можно добавить в избранное
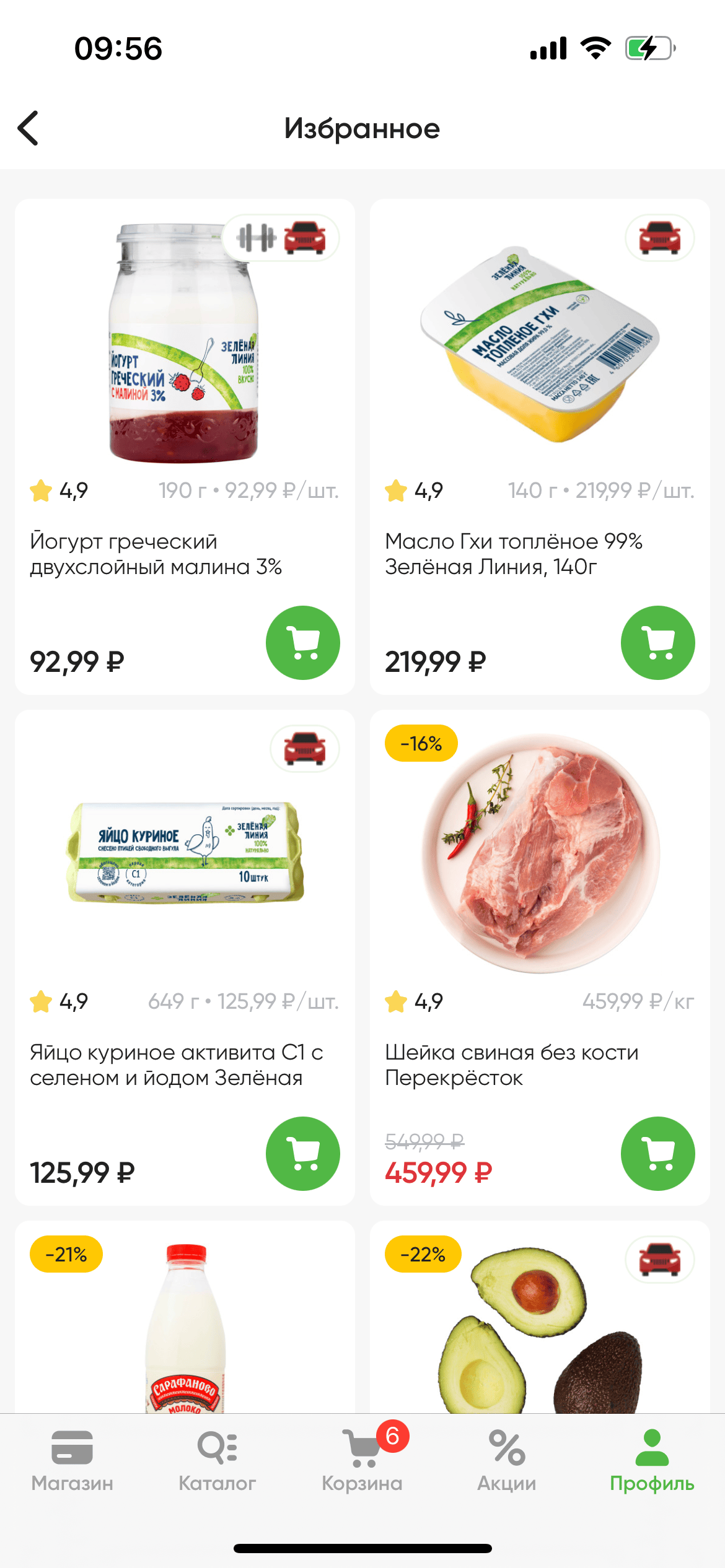
Товары
Возможность добавлять товары — настолько базовый момент, что о нём можно было бы не писать. Но без него этот подраздел будет неполным.
Пример ✅ Перекрёсток

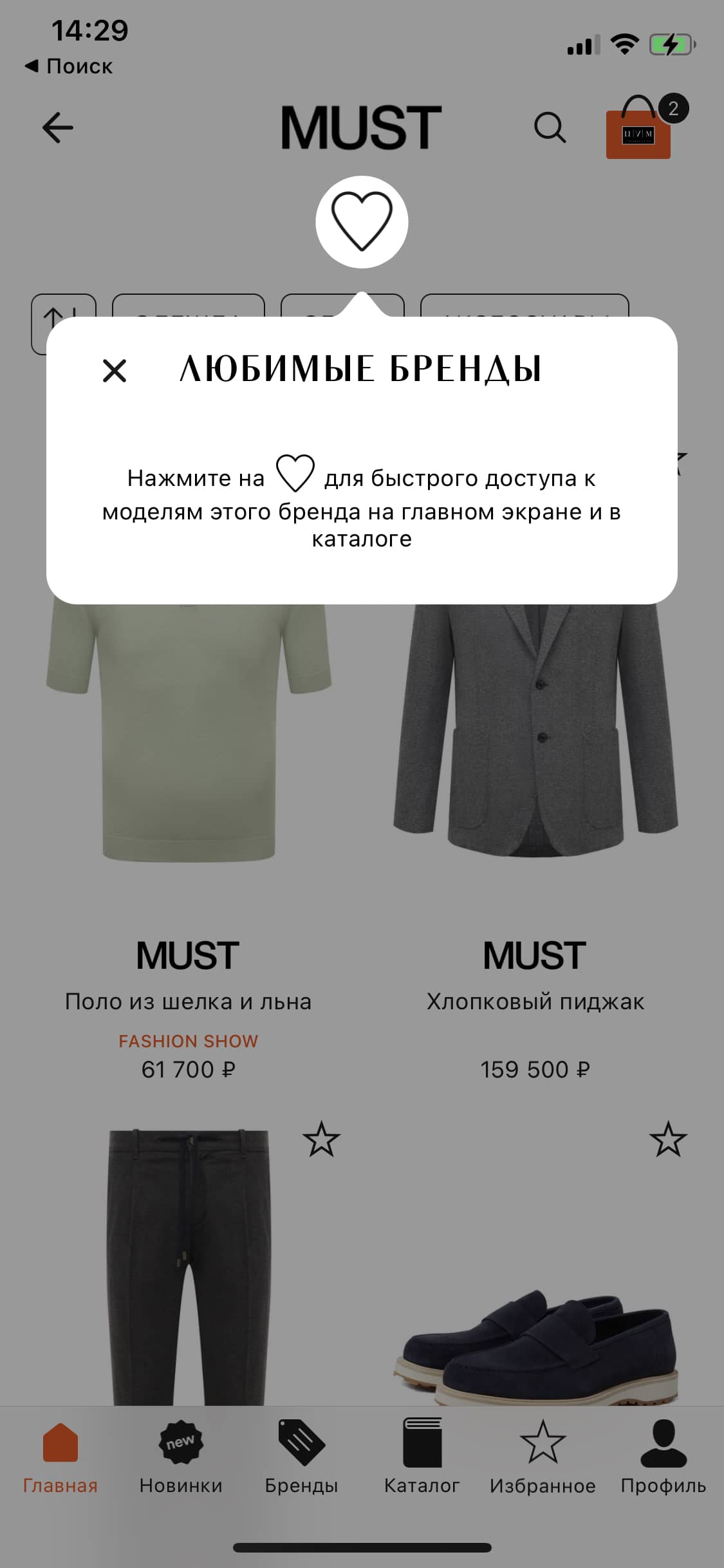
Бренды
Некоторые сервисы также позволяют добавлять в избранное целые бренды для быстрого доступа к товарам и персонализации ленты.
Пример ✅ ЦУМ

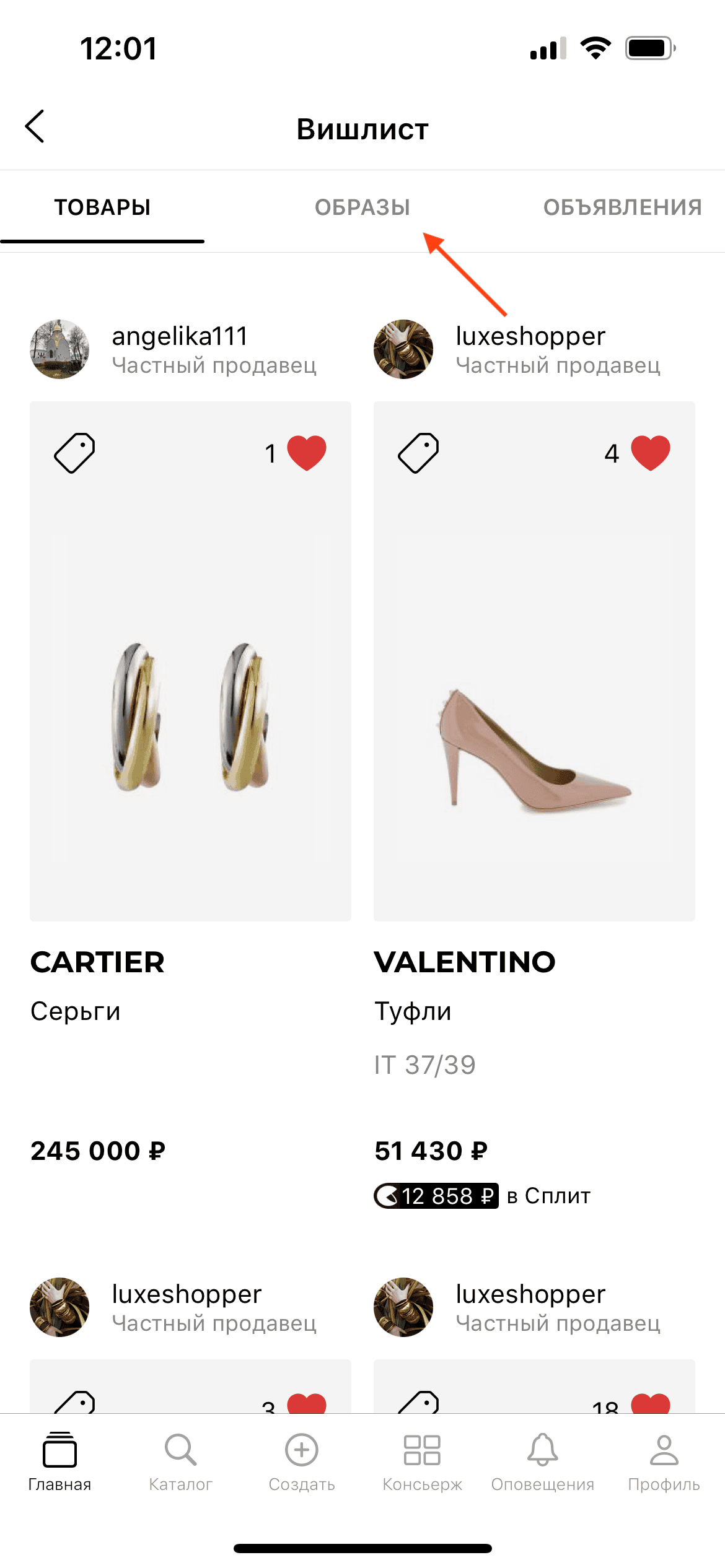
Образы
Некоторые представители fashion retail позволяют сохранять не только отдельные товары, но и целые образы, по сути являющиеся подборками.
Пример ✅ OSKELLY

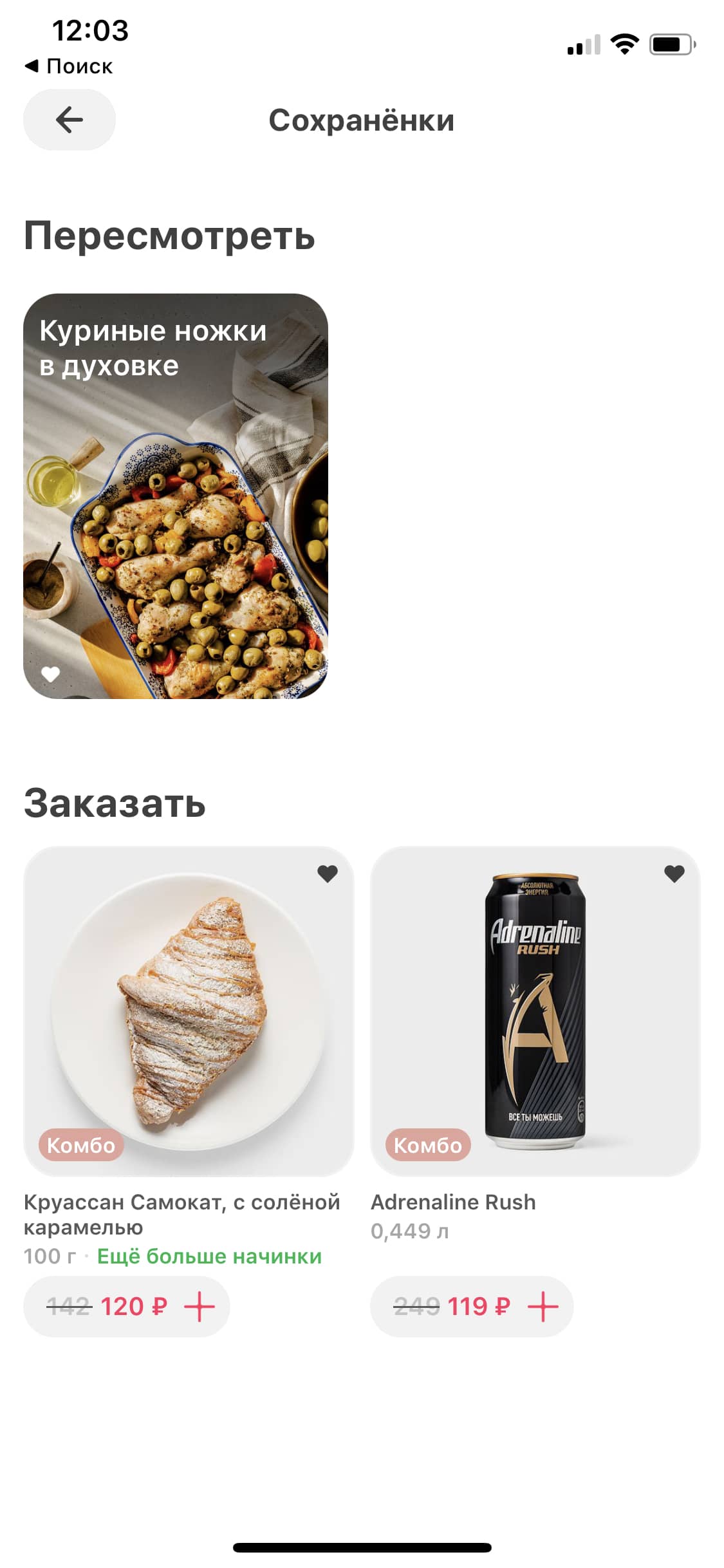
Полезный контент
Если в сервисе есть сильная контентная составляющая, дайте клиенту возможность сохранять в избранное не только товары, но и полезный контент, чтобы не потерять его.
Пример ✅ Самокат

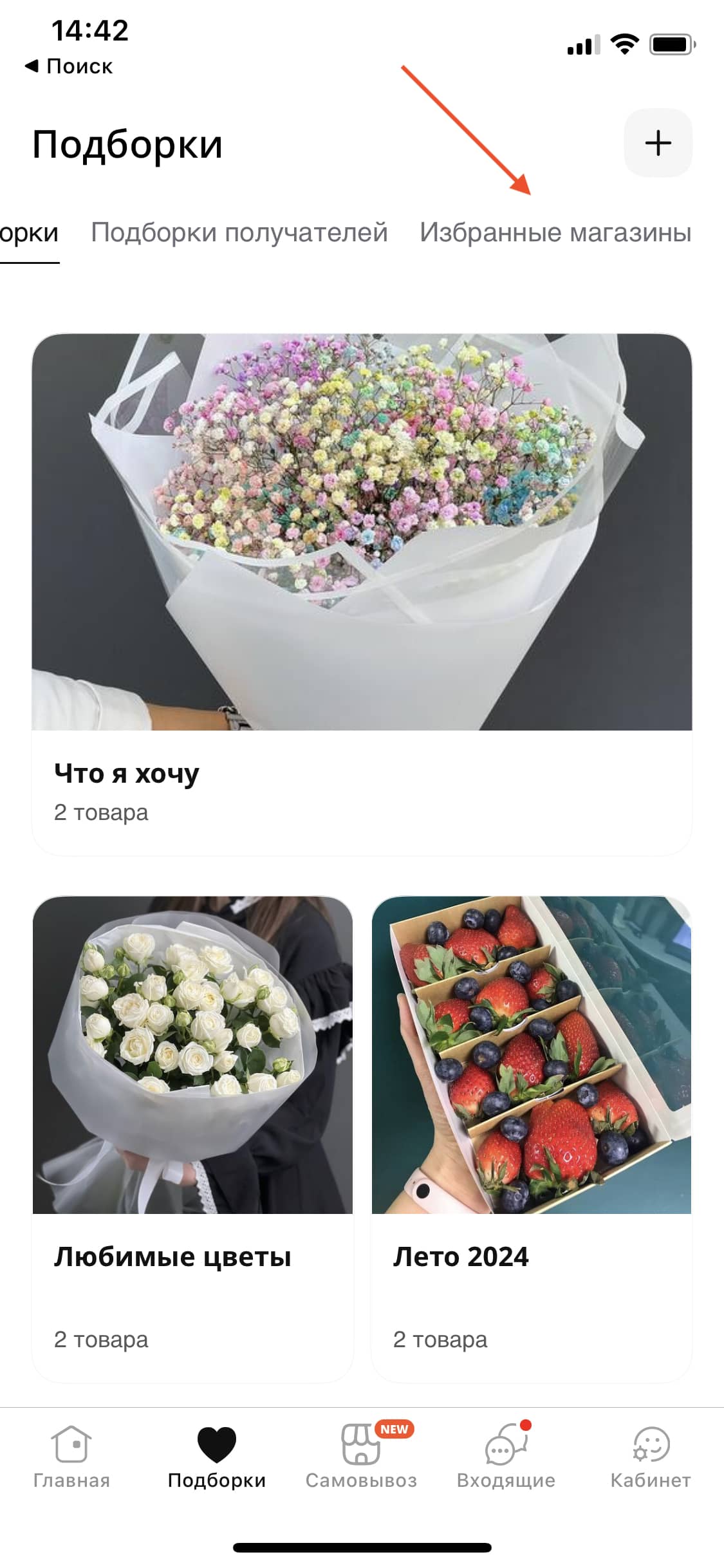
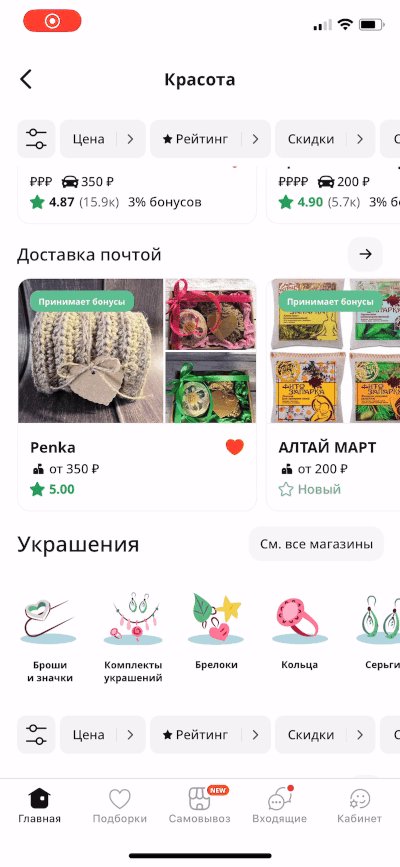
Продавцы и магазины
Маркетплейсы могут реализовать возможность для клиента сохранить понравившийся магазин или селлера с интересными предложениями.
Пример ✅ FlowWow

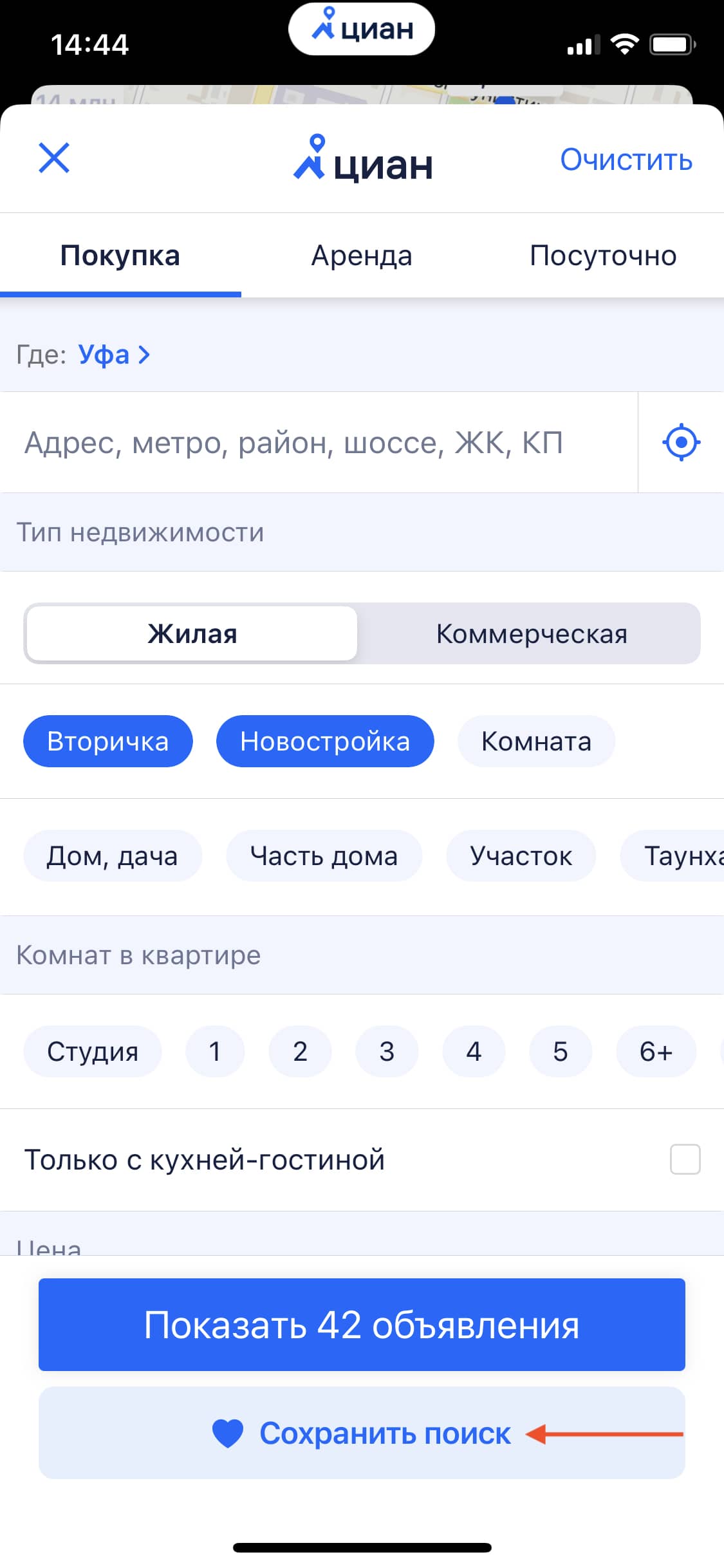
Поиск
Если клиент часто ищет предложения по набору параметров, ему можно предложить сохранить их, чтобы сэкономить время на поиске в будущем.
Пример ✅ Циан

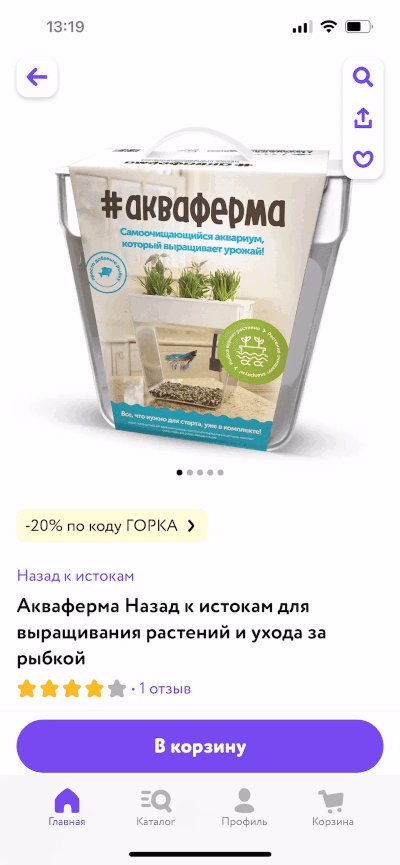
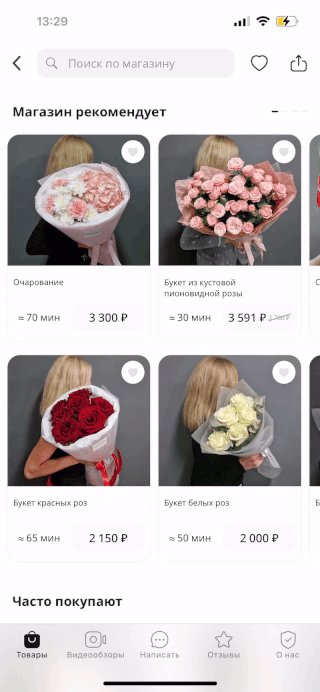
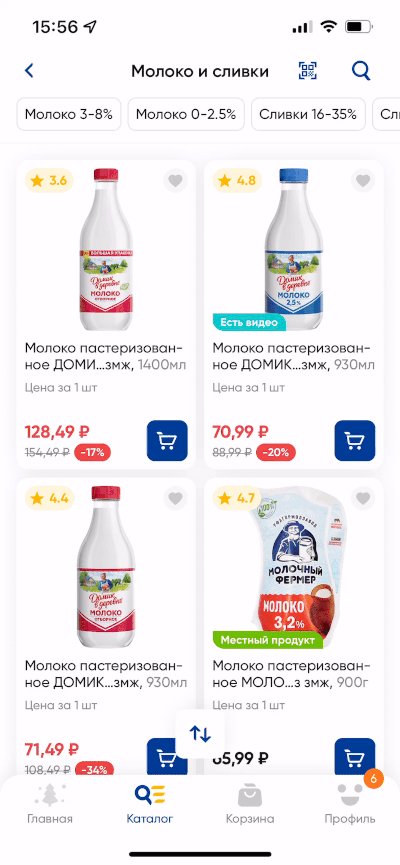
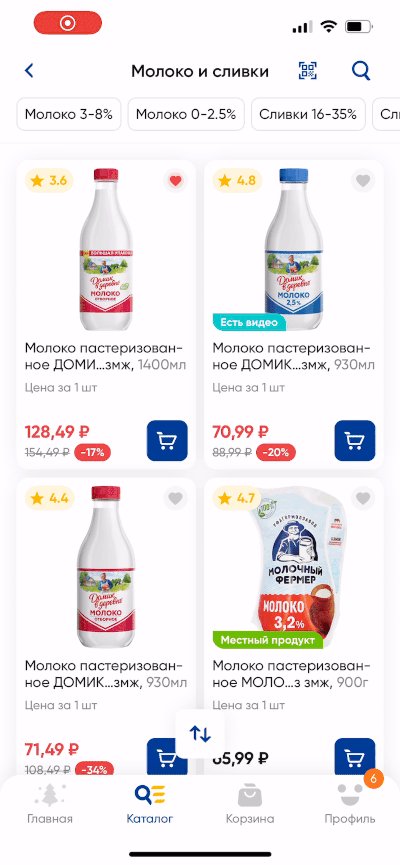
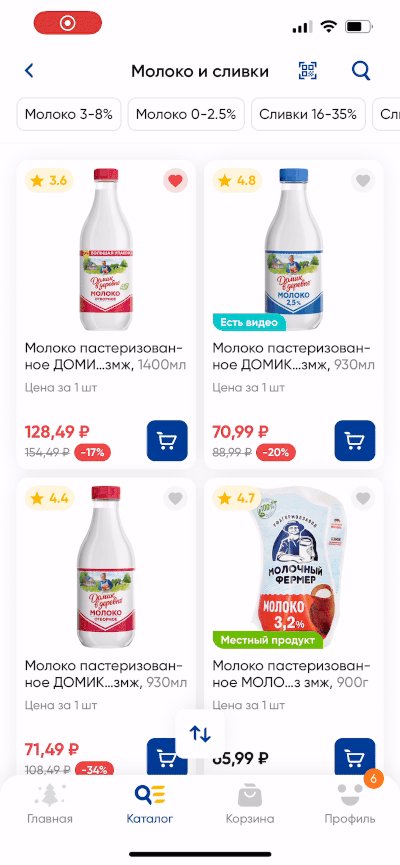
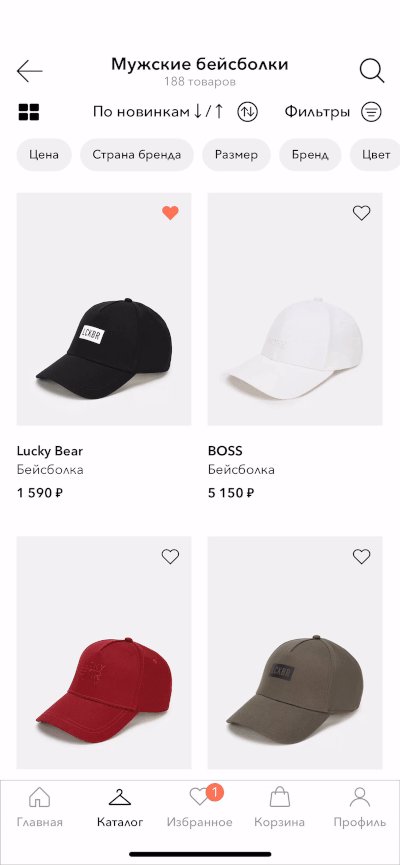
Реакция кнопки добавления
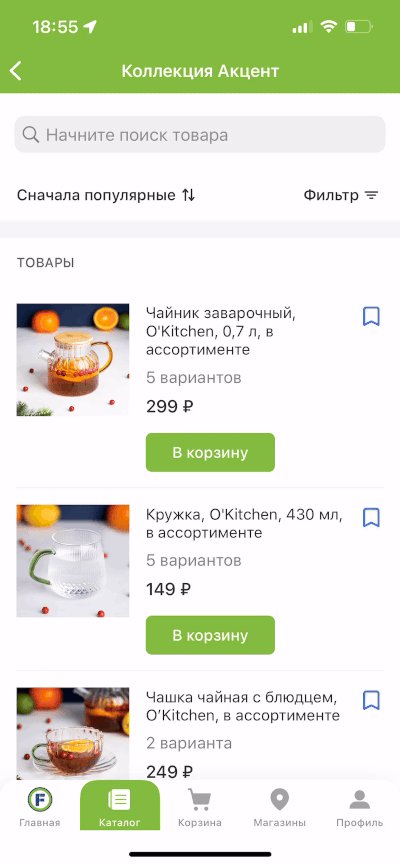
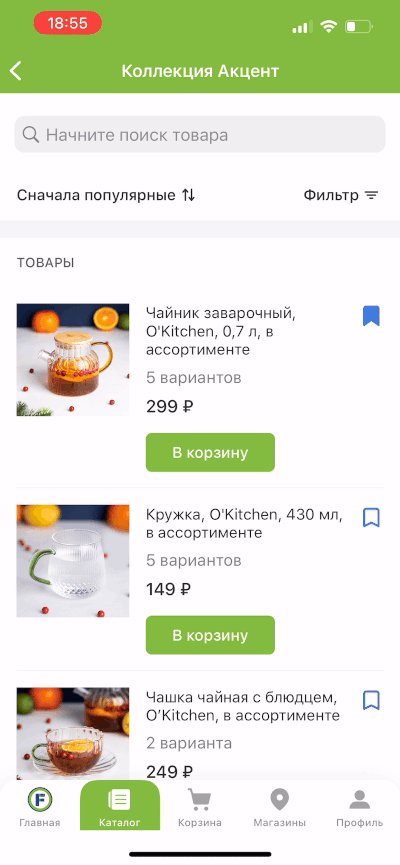
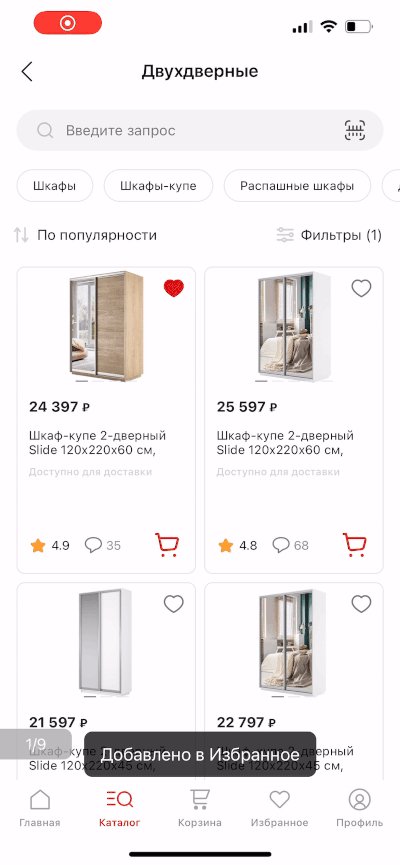
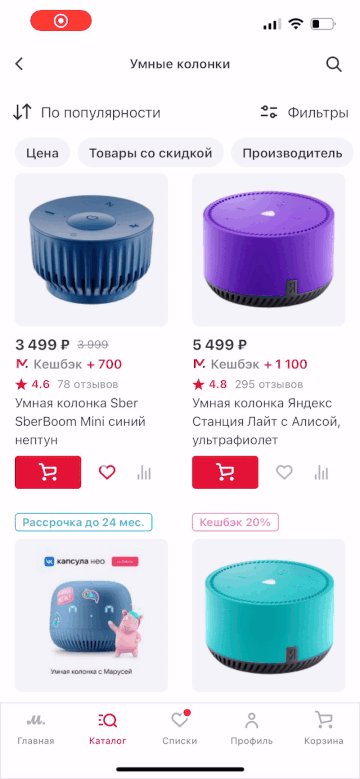
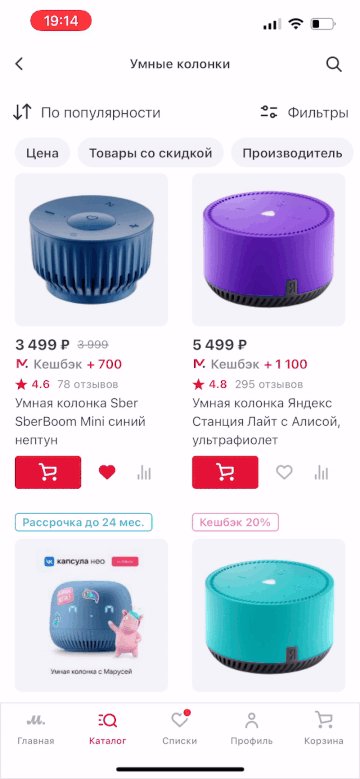
Изменение иконки в кнопке добавления
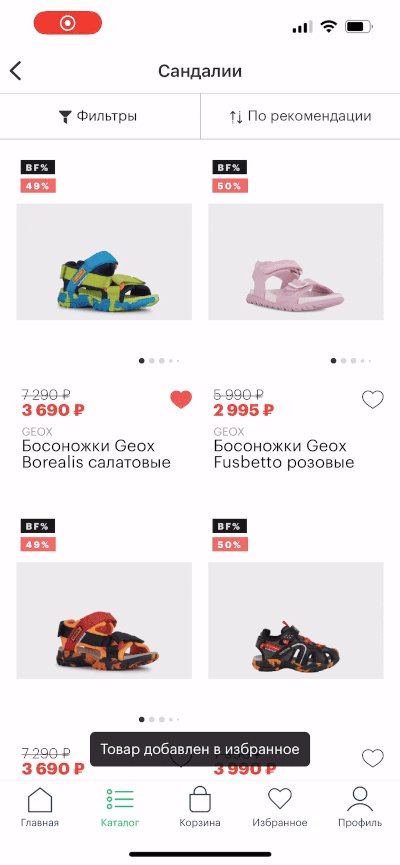
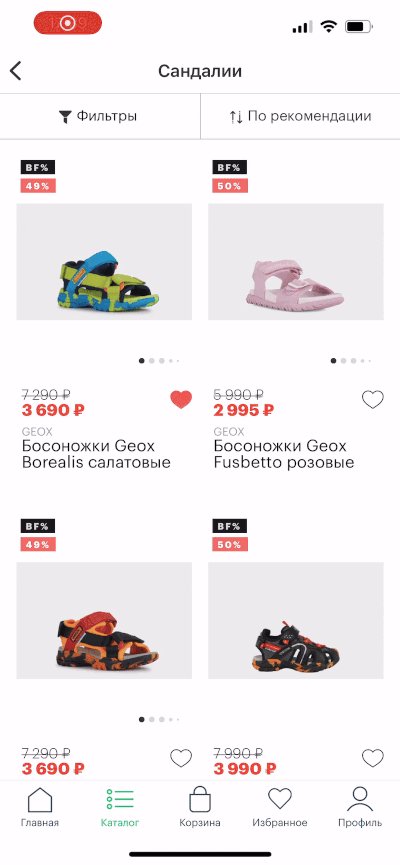
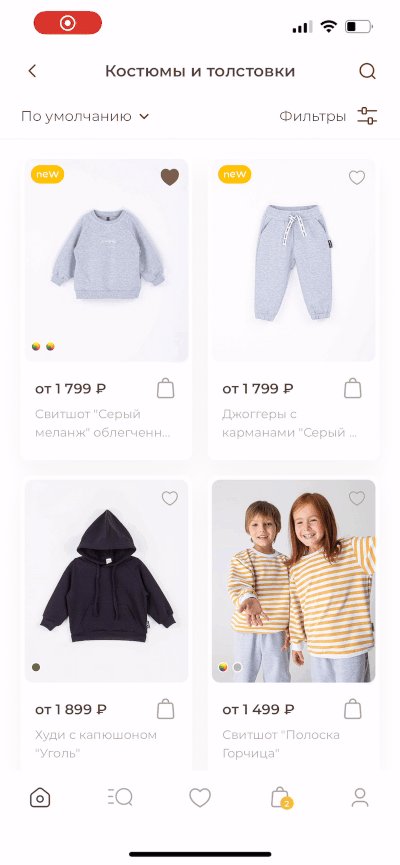
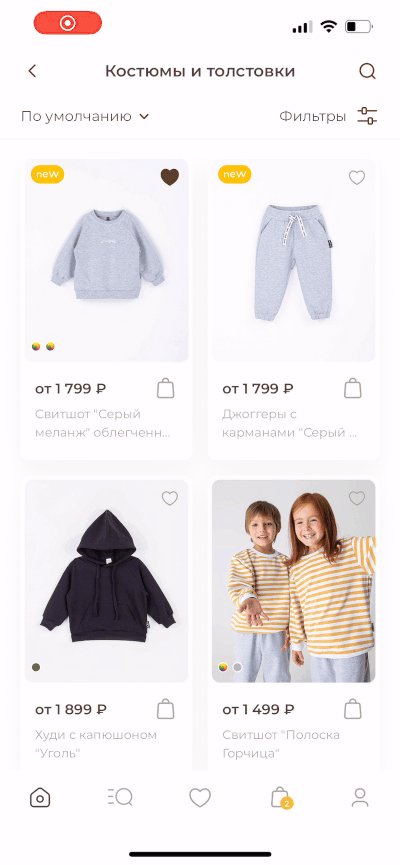
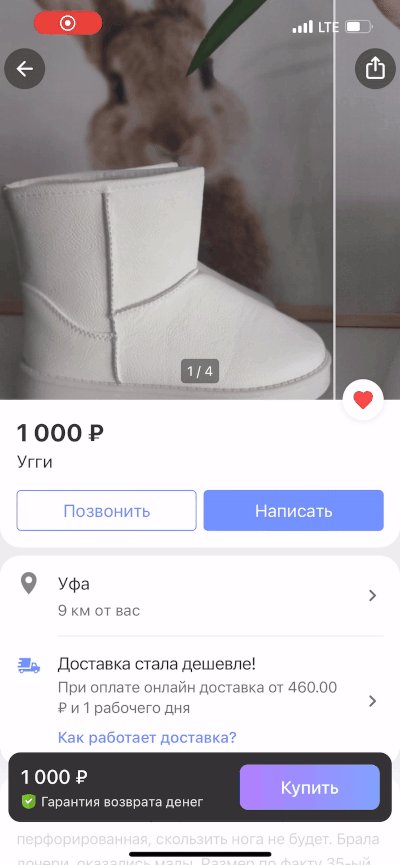
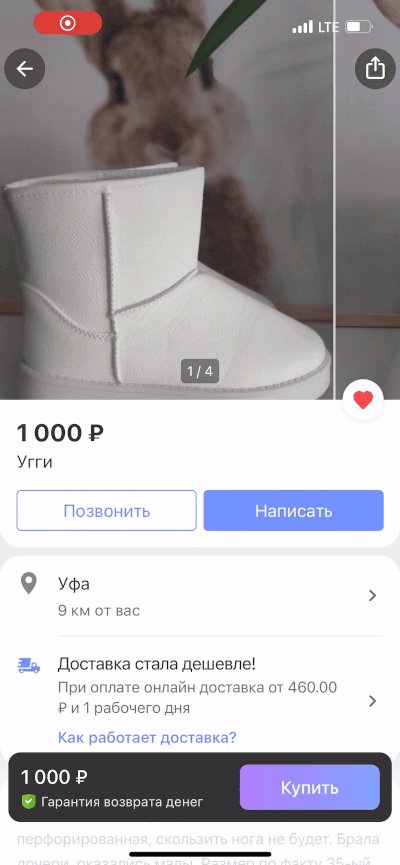
Иконка в кнопке избранного при добавлении товара должна менять свой вид, давая визуальную обратную связь. Чаще всего это смена с незакрашенной на закрашенную.
Пример ✅ Зоозавр

Изменение текста кнопки
Если в карточках товаров кнопка содержит текст, он должен соответственно меняться на подтверждающий добавление или подсвечивать возможность удаления из избранного.
Пример ✅ Эконика

Реакция на нажатие
Добавив реакцию кнопки не только на тап, но и на событие нажатия, когда палец только касается кнопки (touchDown), можно сделать интерфейс чуть более отзывчивым.
Пример ✅ Rendez-Vous

Изменение без задержек
Реакция интерфейса на действия клиента должна быть моментальной: запрос к серверу лучше осуществлять в фоновом режиме без необходимости ожидания.
Пример ❌ Fix Price

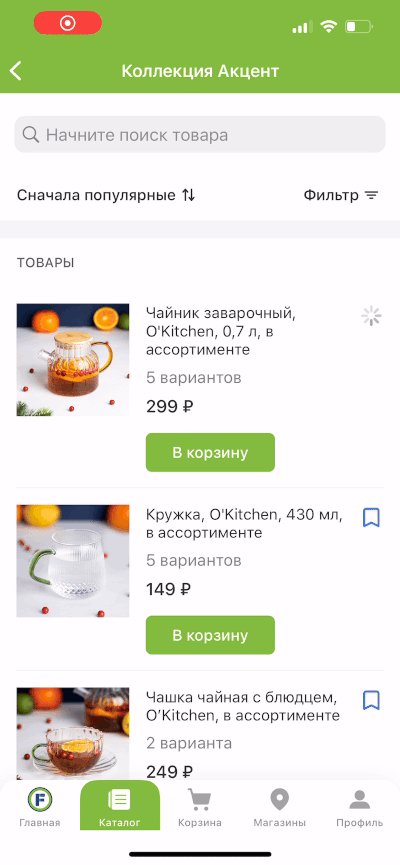
Нужно подождать? Добавляем индикатор
Если ожидания все же невозможно избежать, в интерфейс можно добавить индикатор, который подсвечивал бы, сколько еще осталось ждать.
Пример ✅ FlowWow

Индикатор рядом с кнопкой
Индикатор ожидания лучше не отрывать от контекста и разместить прямо в кнопке или в карточке, но не в других частях экрана.
Пример ❌ Иль де Боте

Изменениие анимировано
Изменение кнопки можно сделать не прерывистым, а плавным, добавив приятную глазу микроанимацию.
Пример ✅ Лента-Онлайн

Анимация не прерывистая
При этом убедитесь, что анимация будет плавной, без каких-либо прерывистых переходов. Иначе это может смазать всё позитивное впечатление.
Пример ❌ belle you

Обновление счетчиков
Если вы используете механику лайков со счётчиком, он должен увеличиваться на единицу при добавлении в избранное. Иначе такой счетчик может вызвать вопросы.
Пример ✅ Rendez-Vous

Реакция кнопки vs. контейнера
Иногда встречается реакция на нажатие, при которой меняется не сама кнопка, а её контейнер. Выглядит неидеально. Благо, что используется это в 1 случае из 100.
Пример ❌ Светофорнадом

Тактильный фидбэк
Видоизменение кнопки при нажатии можно сопроводить ненавязчивой вибрацией устройства – тактильной обратной связью. Картинкой не передашь — попробуйте сами.
Пример ✅ FlowWow

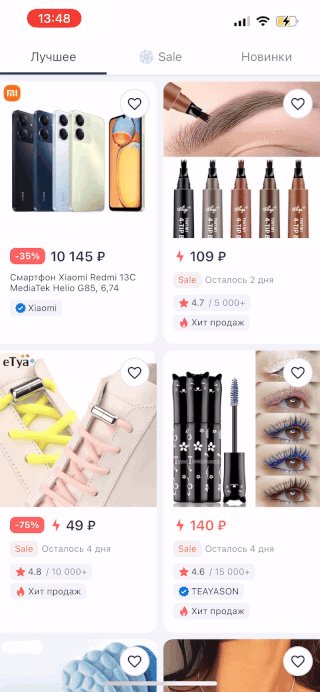
Без реакции сторонних элементов
Обновляться должны только элементы, связанные с избранным. Обновление прочих элементов интерфейса может стать сюрпризом (не сказать, что приятным).
Пример ❌ Hoff

Кнопка в активном состоянии заметна
Как и в случае с неактивным состоянием, убедитесь, что кнопка в активном состоянии будет заметной на любом фоне: светлом, тёмном, пёстром.
Пример ❌ 12 Storeez

Кнопка не выглядит неактивной
Убедитесь, что в нажатом состоянии кнопка избранного будет достаточно контрастной и не возникнет риск, что пользователь воспримет её, как неактивную.
Пример ❌ No One

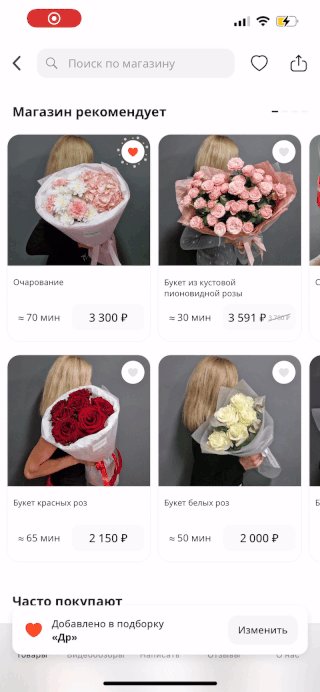
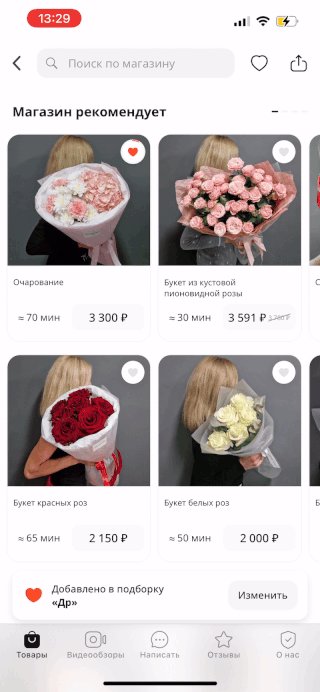
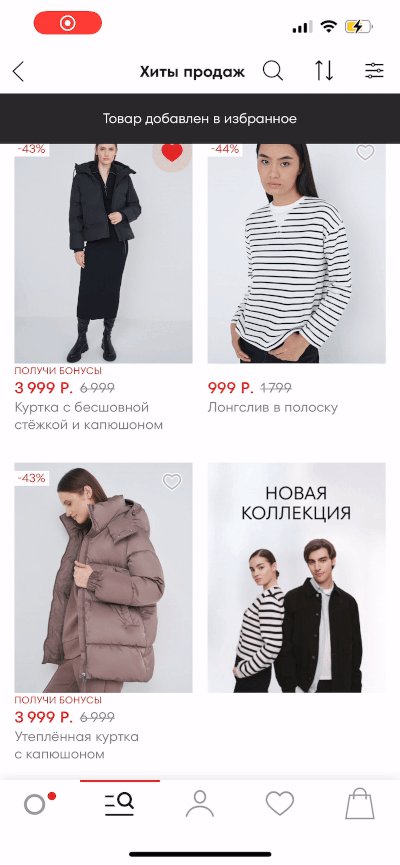
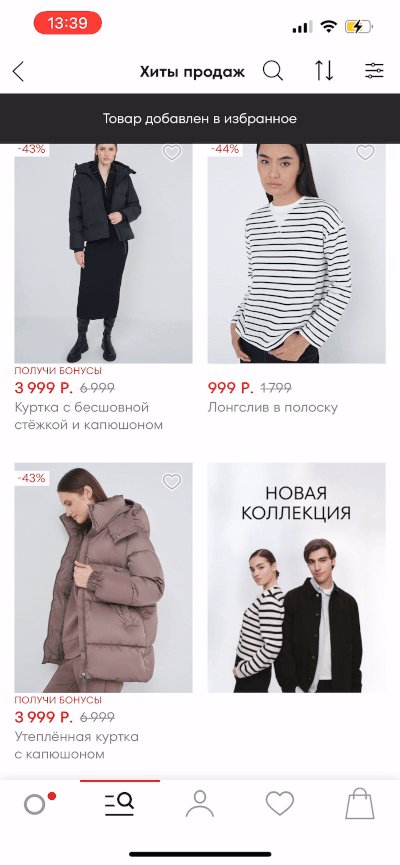
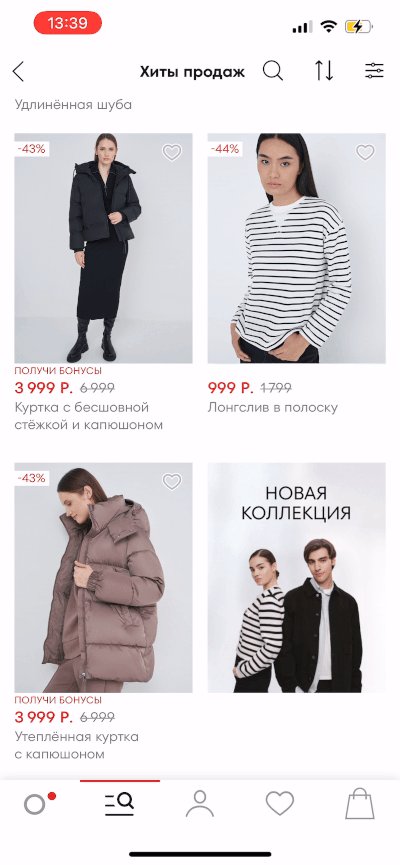
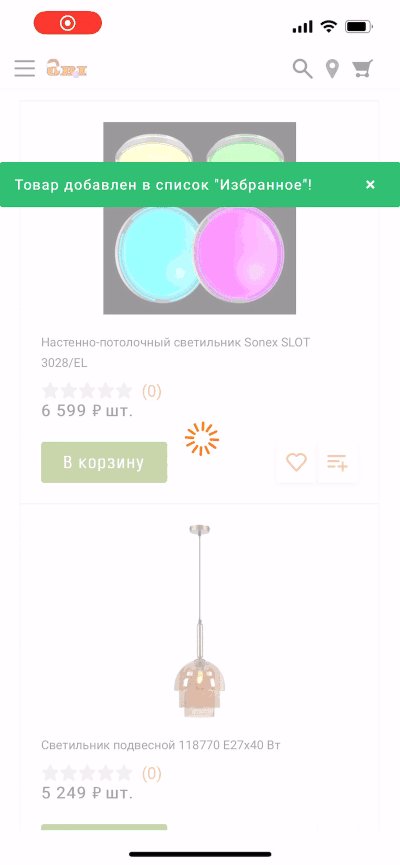
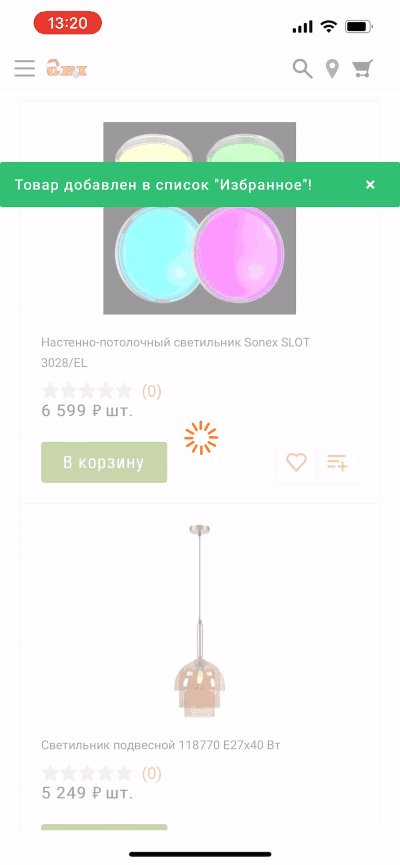
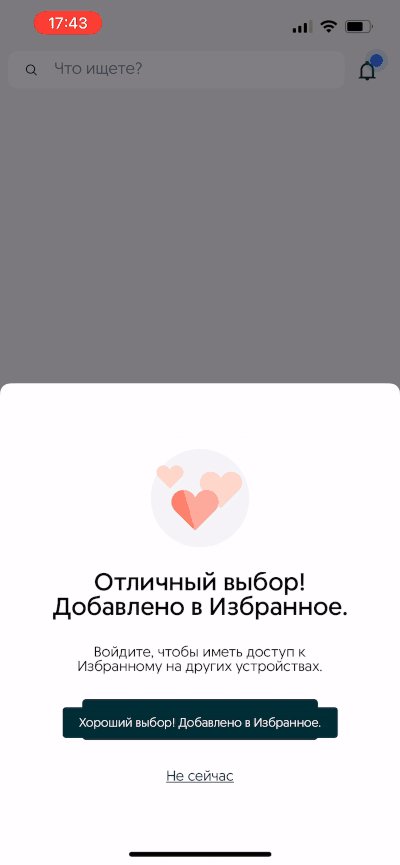
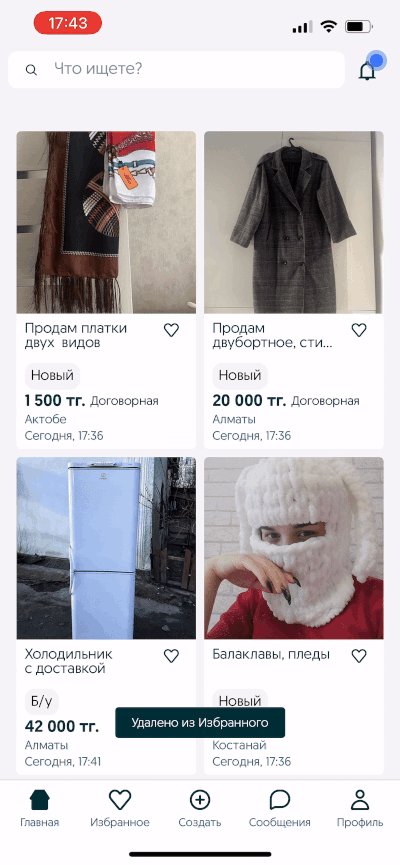
Подтверждение добавления
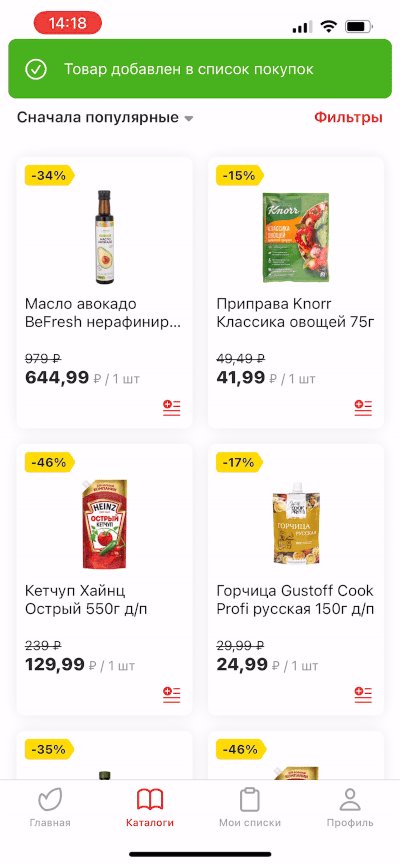
Реализовано
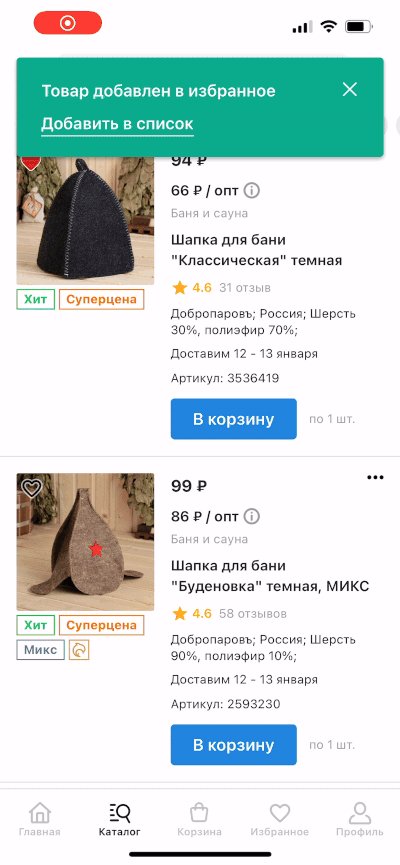
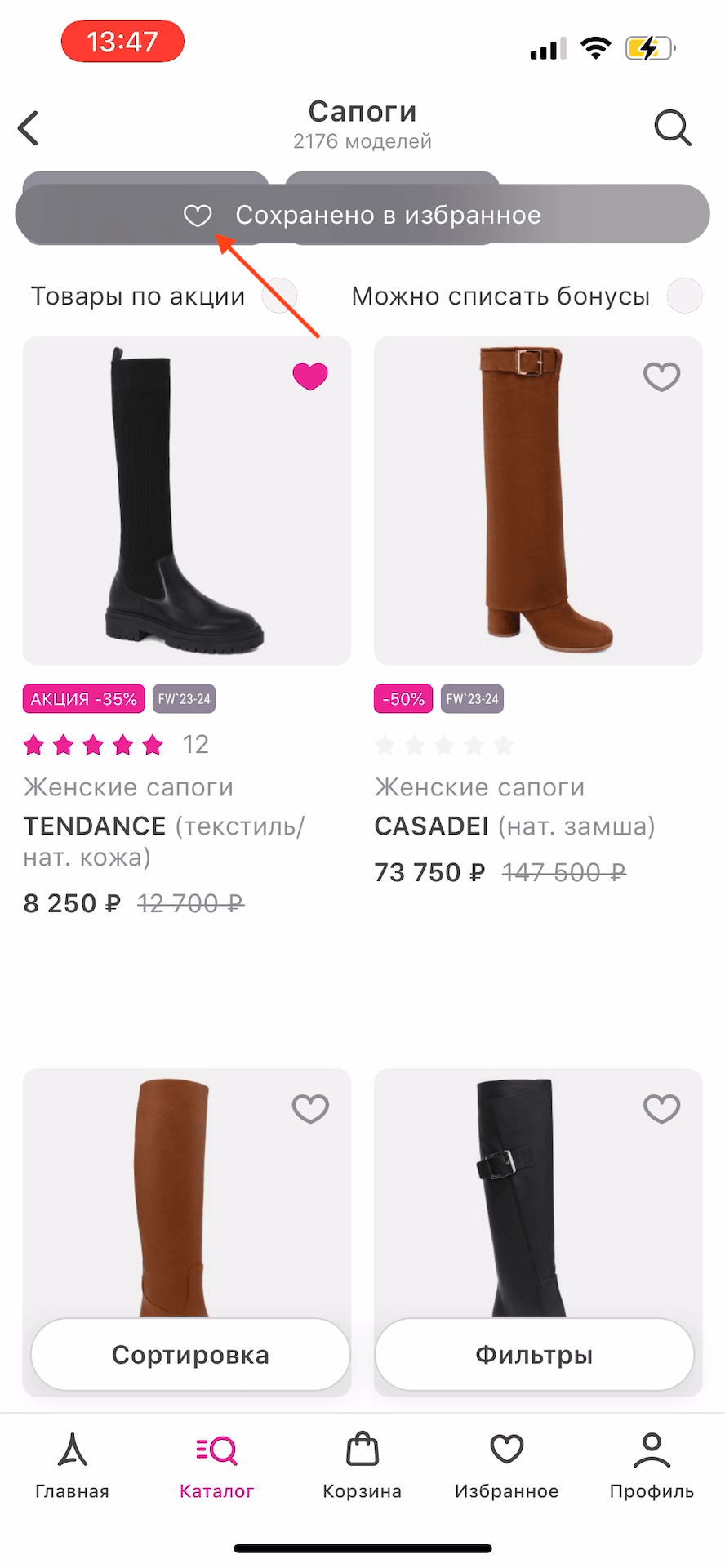
Изменение состояния кнопки можно дополнить с помощью подтверждения в формате тоста. Это сделает реакцию интерфейса на действия пользователя более явной.
Пример ✅ O’STIN

Подтверждение vs. фоновый контент
Тост с подтверждением лучше разместить ближе к краю области с листингом товаров, чтобы он не перекрывал контент слишком сильно.
Пример ❌ OBI

Размещение блока
Особенно если подтверждение предполагает какое-либо действие, его лучше разместить в нижней части экрана, чтобы клиенту не нужно было далеко тянуться пальцем.
Пример ❌ Сима-Ленд

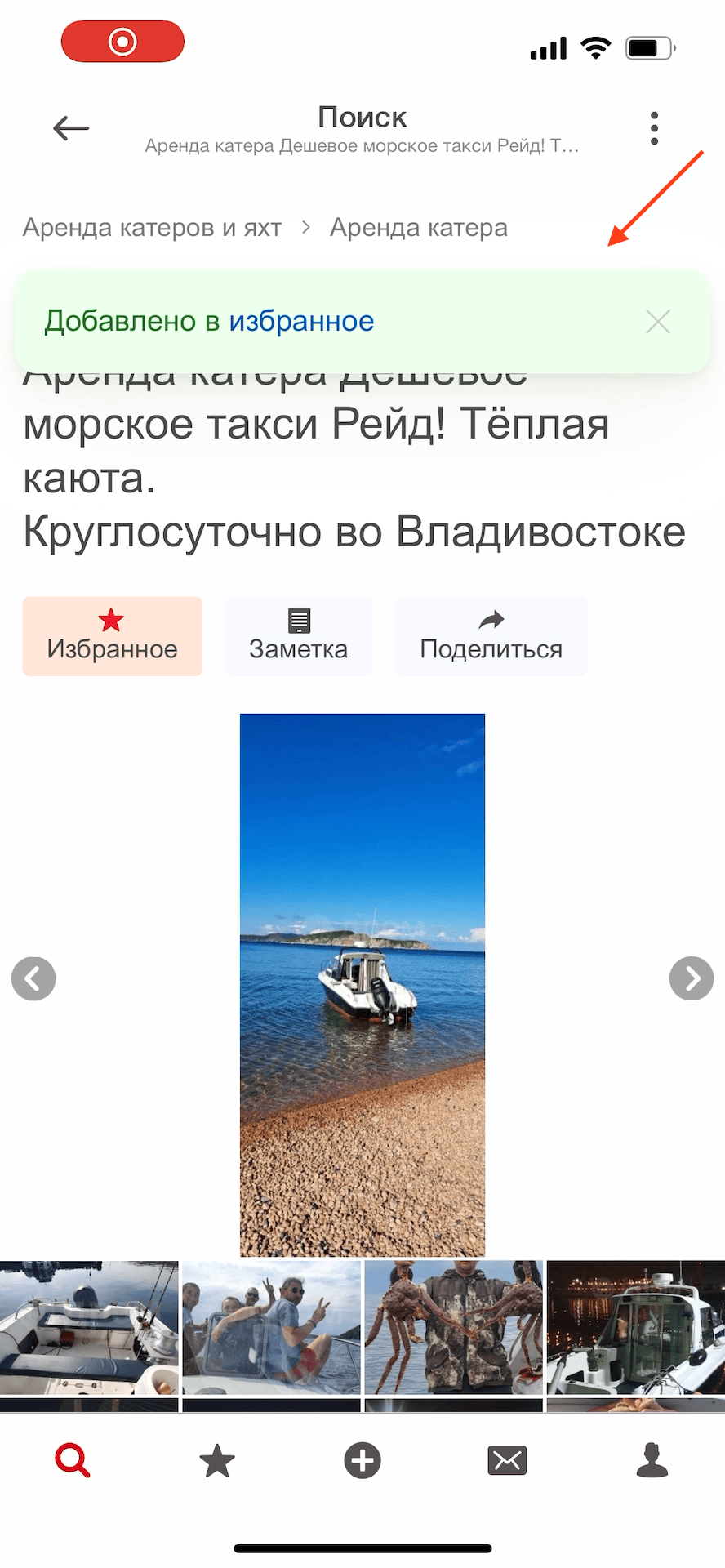
Цвет блока контрастный
Подтверждение не должно сливаться с остальным экраном, поэтому цвет его фона желательно сделать достаточно контрастным.
Пример ❌ Дром База

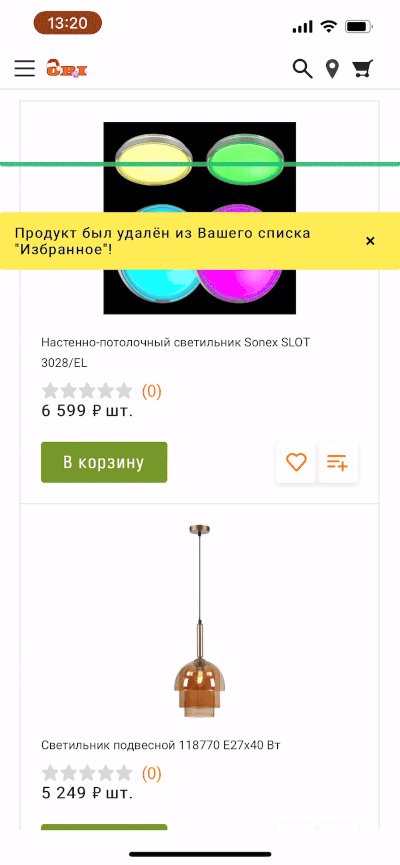
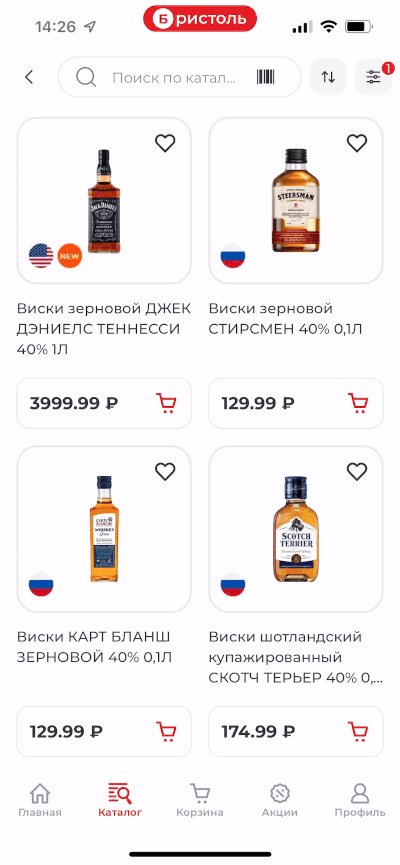
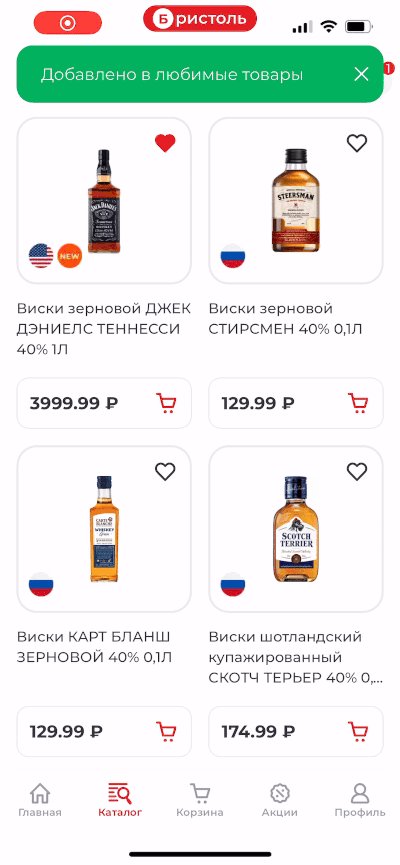
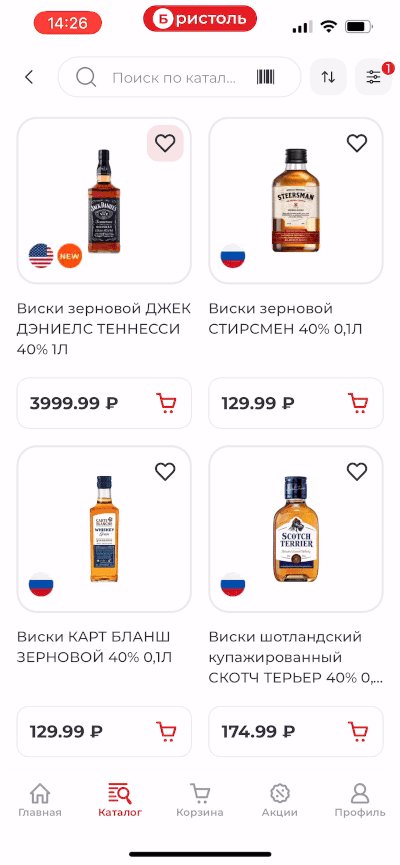
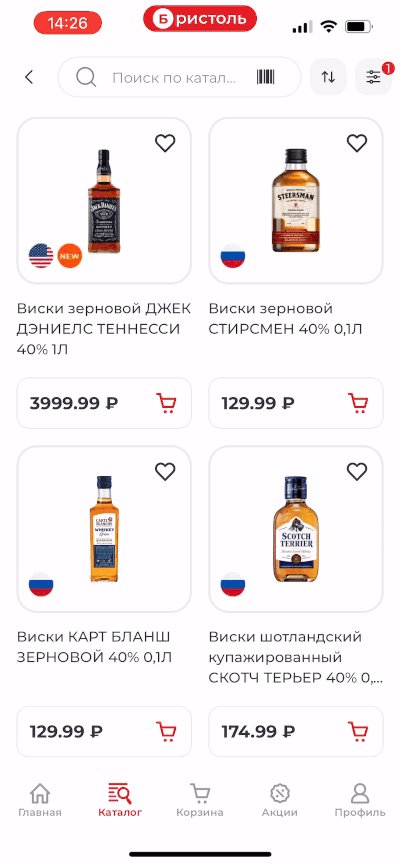
Динамический цвет подтверждения
Подстраивая цвет подтверждения под действие (зелёный при добавлении, красный при удалении), вы можете быстрее донести его суть до клиента и облегчить восприятие.
Пример ✅ Бристоль

Читаемость текста подтверждения
Текст подтверждения должен быть выполнен в легко читаемом шрифте, достаточного для комфортного чтения размера. Особенно если позволяет пространство.
Пример ❌ TanukiFamily

Иллюстрирации к тексту
Иногда в подтверждение добавляют не только текст, но и релевантную иконку. И смотрится неплохо, и интерфейс не перегружает.
Пример ✅ Rendez-Vous

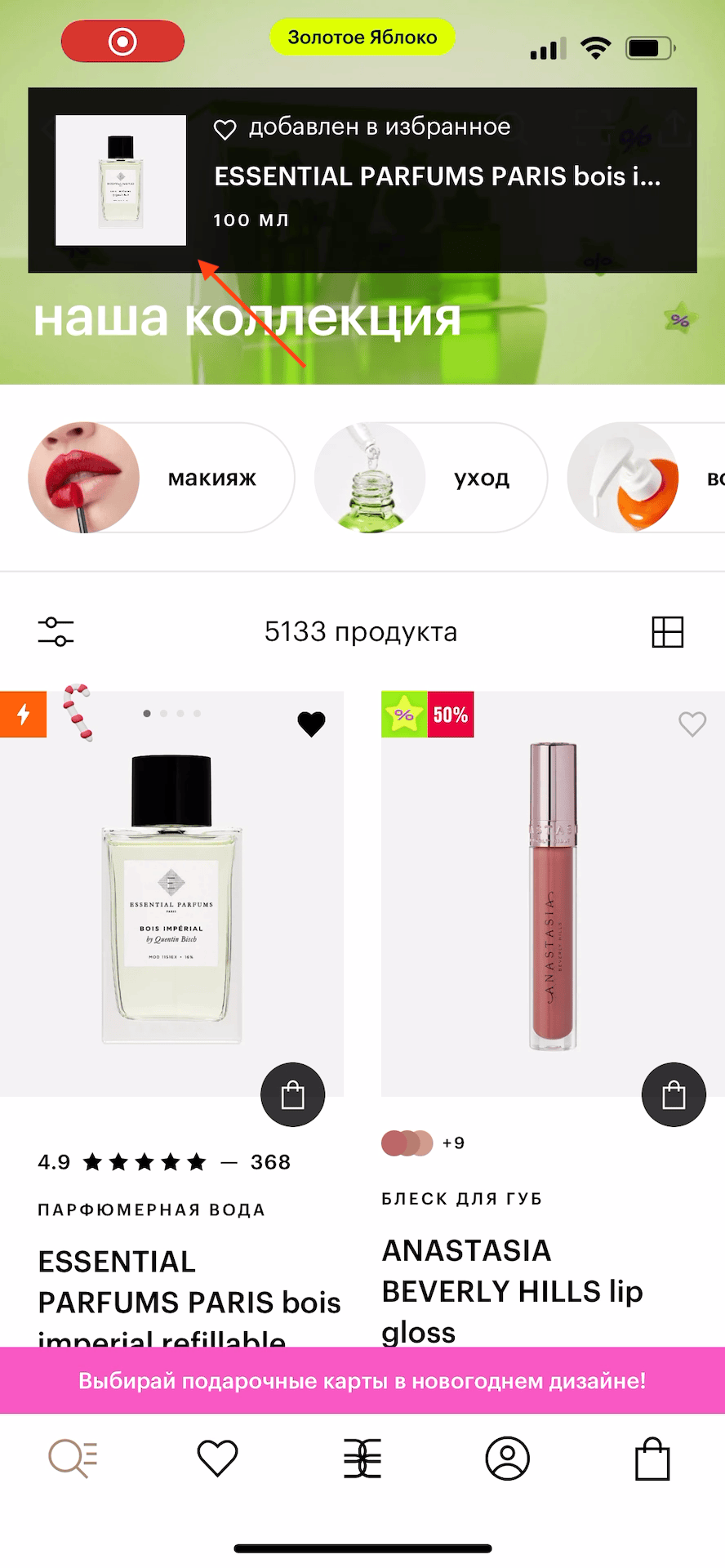
Информация о товаре
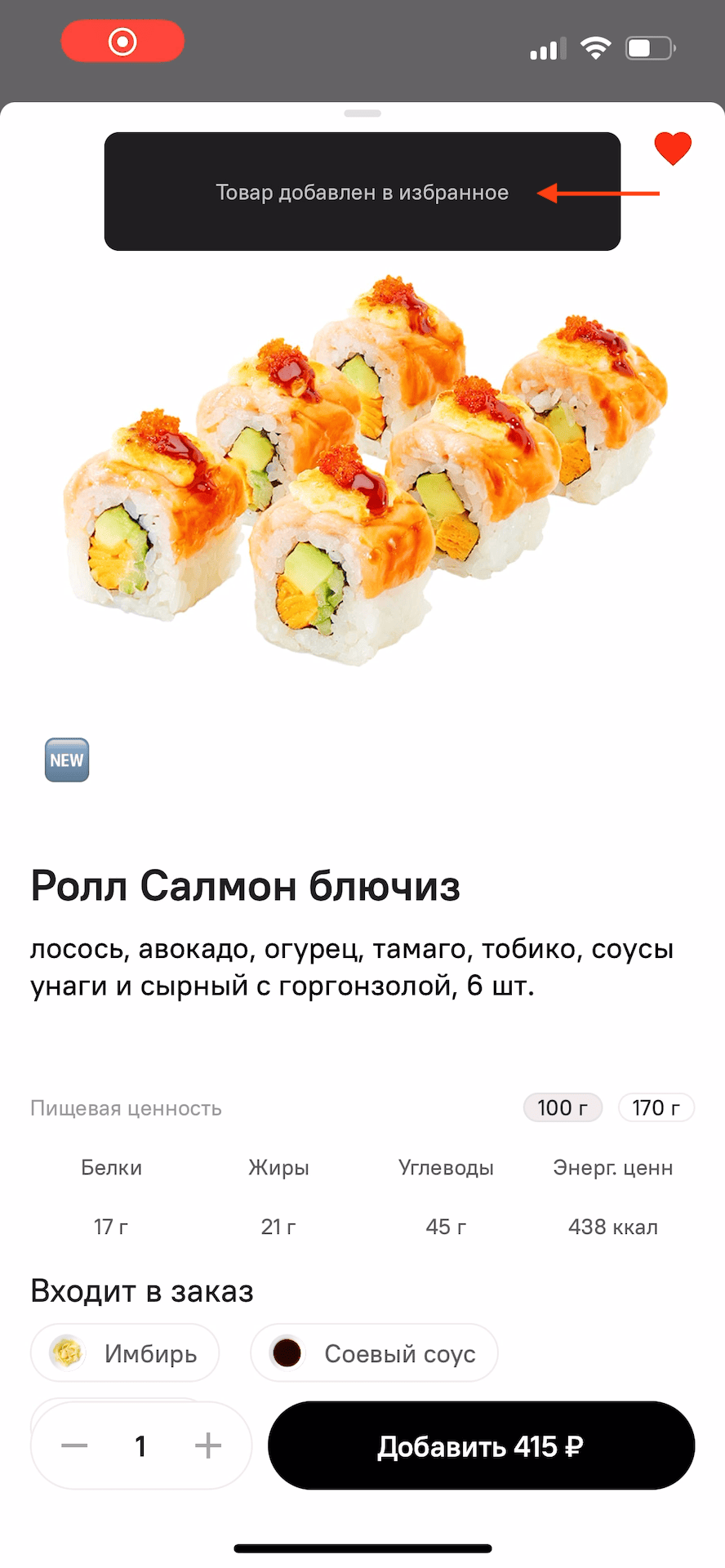
Встречаются кейсы, когда в текст подтверждения добавляют информацию о только что добавленном товаре. Как вам? Излишне или неплохо?
Пример ● Золотое Яблоко

Без чрезмерной анимации
Микроанимация делает интерфейс живее, но важно знать меру и не превращать её в «макроанимацию». Иначе есть риск, что такая реакция интерфейса вызовет отторжение.
Пример ❌ OLX.kz

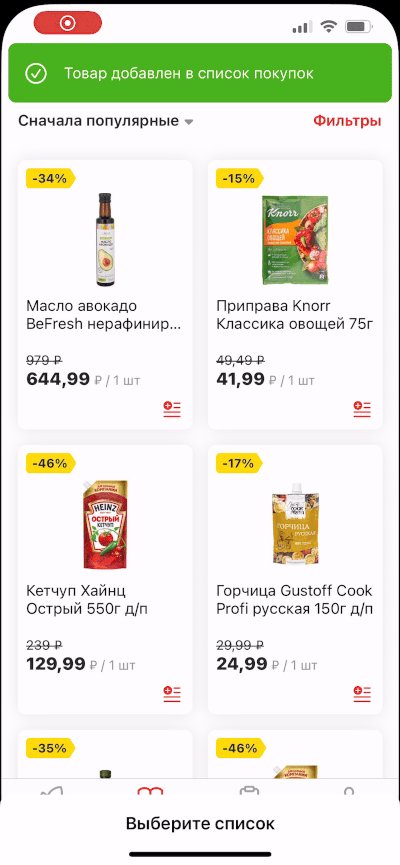
Без конкуренции подтверждений
Подтверждение должно быть лишь одно. В примере их 2, и они конкурируют, перекрывая друг друга. А компания-то — далеко не последняя на рынке.
Пример ❌ OLX.kz

Без быстрого добавления в список
Добавление товаров сразу же в один из созданных списков избранного по умолчанию может быть неудобно. И есть риск, что клиенту придётся потом переносить их в другой список.
Пример ❌ FlowWow

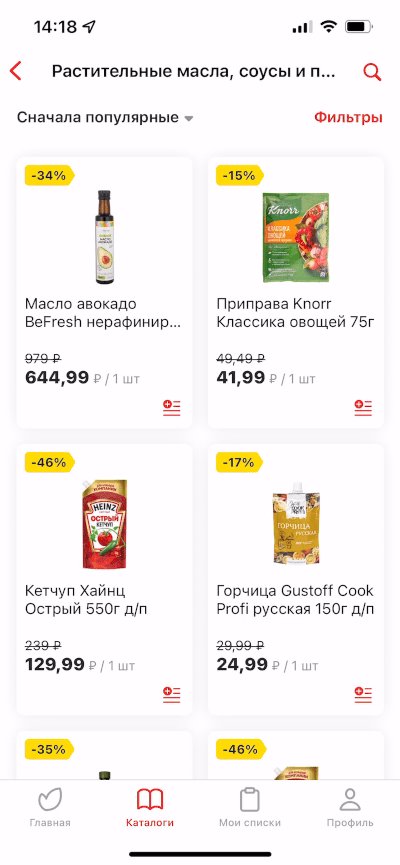
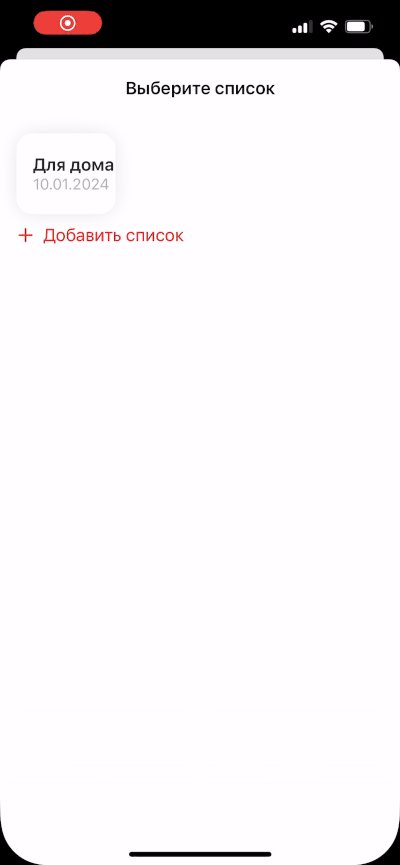
Без запроса выбора списка
Также не стоит при добавлении в избранное сталкивать клиента с жёстким запросом на добавление в какой-либо из списков: это лишнее действие для пользователя.
Пример ❌ О’КЕЙ

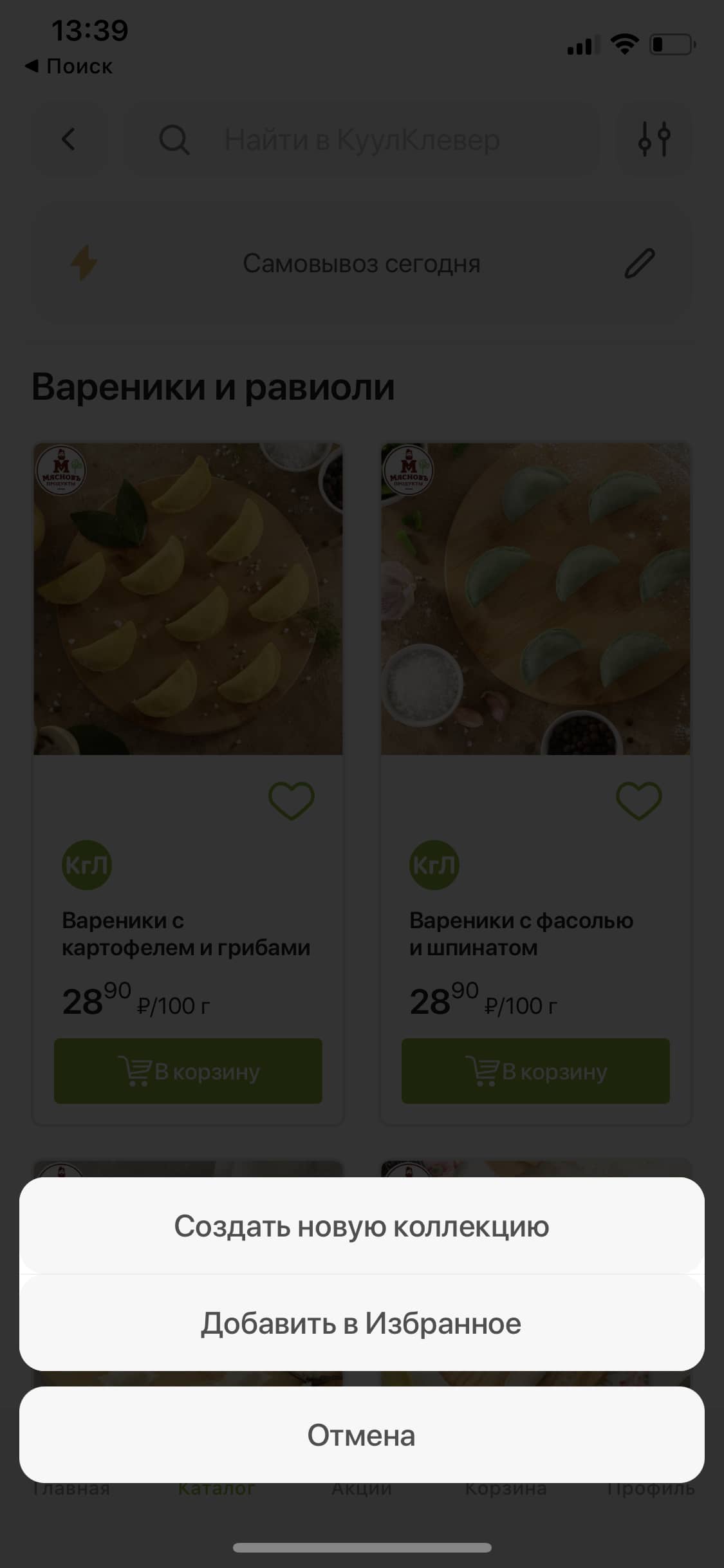
Без уточнения: избранное vs. список
Такая механика не особо отличается от предыдущей в плане числа действий со стороны клиента: каждый раз при добавлении ему приходится совершать минимум 2 действия.
Пример ❌ КуулКлевер

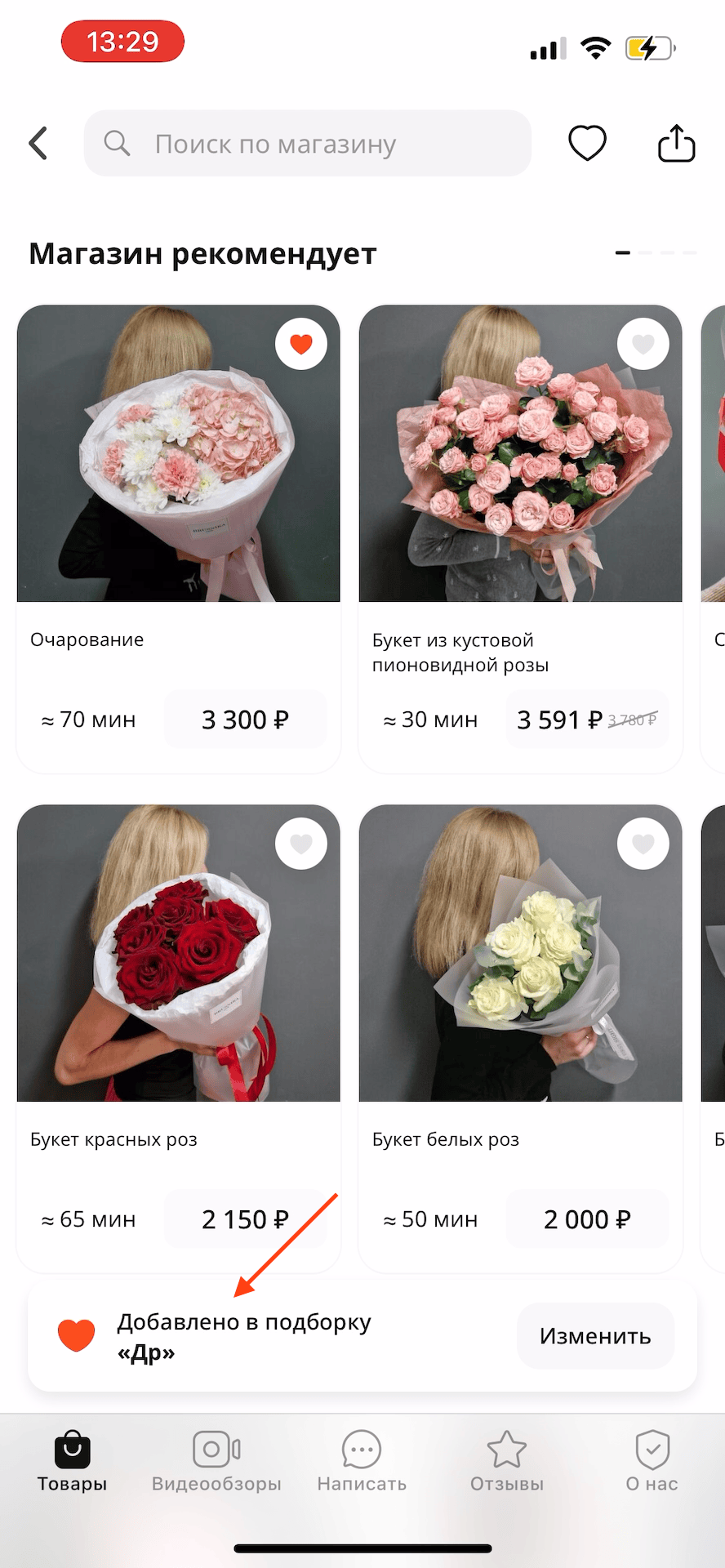
Предложение выбрать список
Более элегантная механика — добавить товар в избранное и лишь ненавязчиво подсветить возможность выбора списка без необходимости для клиента совершать лишние действия.
Пример ✅ Ozon

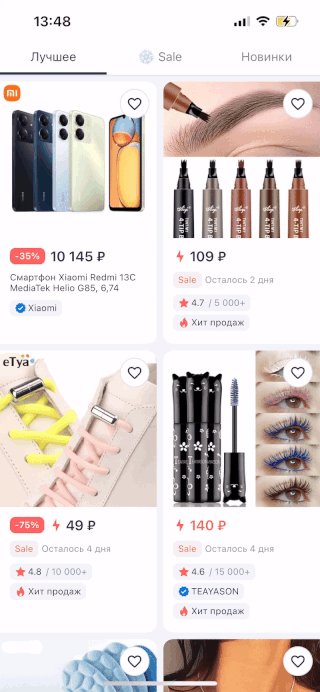
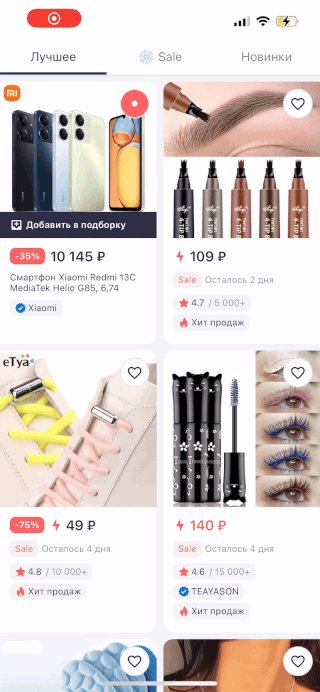
Выбор списка в карточке товара
Некоторые предлагают выбрать список не в тосте внизу или вверху экрана, а прямо в карточке товара. Учитывая, что палец клиента в этот момент как раз там, идея неплохая.
Пример ✅ Джум

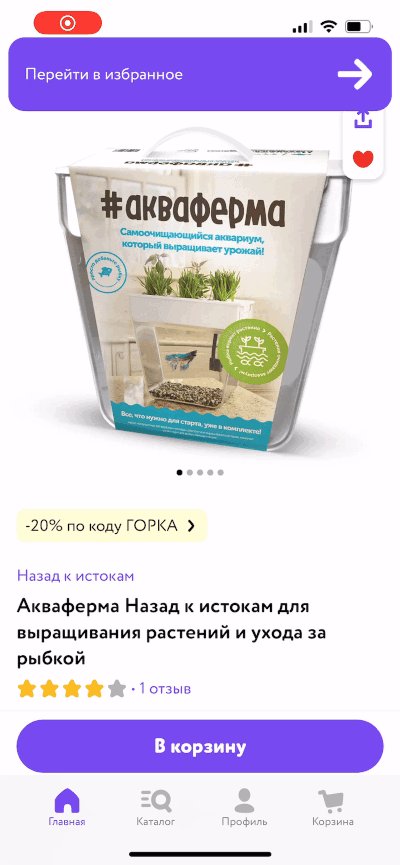
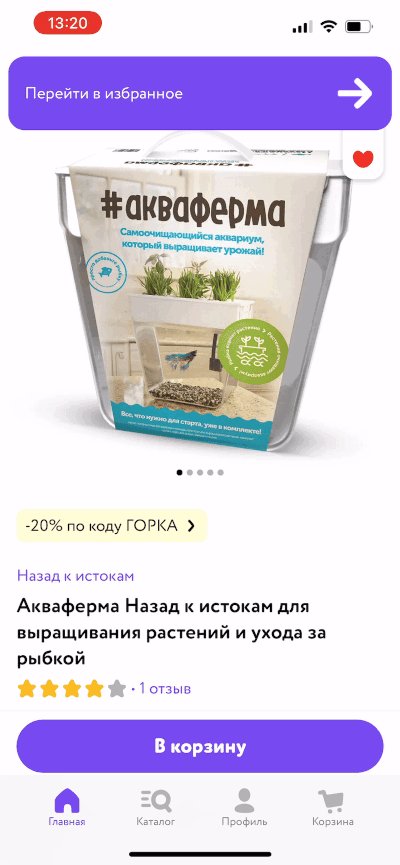
Предложение перейти в избранное?
В отличие от добавления в корзину, призыв перейти в избранное после добавления товара — механика более спорная. Что думаете об этом?
Пример ● Детский мир

Активна вся область подтверждения
Какое бы действие ни было зашито в подтверждение, если оно одно, имеет смысл сделать активной всю его область, чтобы нажать и перейти было легче.
Пример ✅ Ozon

Подтверждение исчезает само
Добавляя подтверждение, предусмотрите, чтобы оно само скрывалась спустя некоторое время и не требовало лишних действий со стороны пользователя.
Пример ✅ Gulliver Market

Скорость скрытия подтверждения
Задайте скорость скрытия подтверждения так, чтобы оно не висело слишком долго и не исчезало раньше, чем его успеют прочитать. 2-3 секунд будет достаточно.
Пример ✅ Rendez-Vous

Возможность скрытия подтверждения
При этом, если пользователю подтверждение мешает, дайте ему возможность скрыть его в моменте, не дожидаясь, пока истечет таймер.
Пример ✅ Adamas

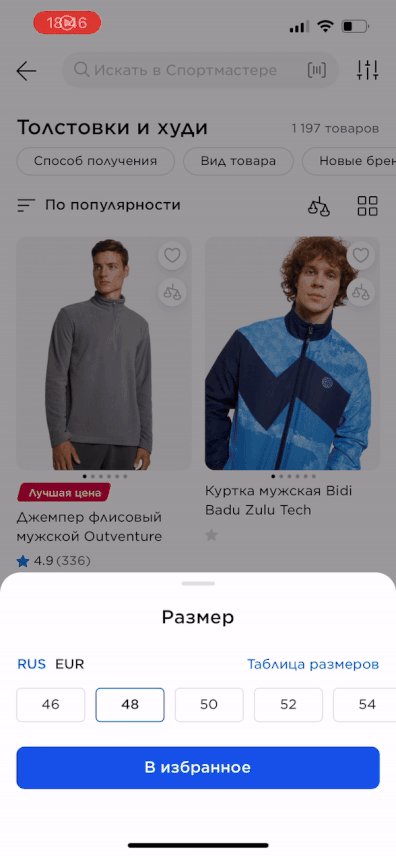
Необходимость выбора параметров?
Иногда при добавлении у клиента запрашивают параметры товара, такие как размер. Как считаете, для чего это нужно? И насколько это оправдано?
Пример ● Спортмастер

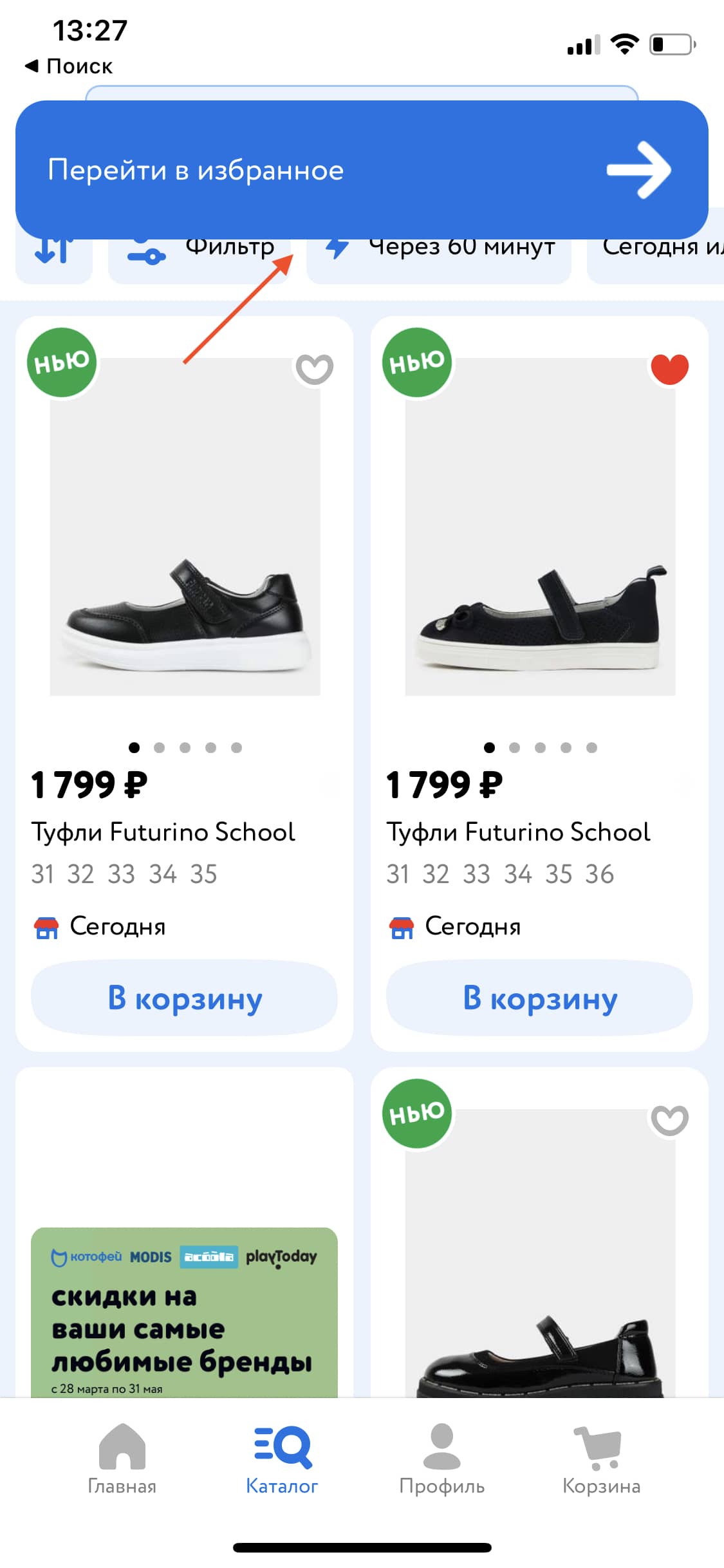
Реакция кнопки перехода в избранное
Изменение кнопки перехода в избранное
Как и в случае с кнопкой добавления в избранное, кнопка перехода в раздел должна соответственно обновляться. Не везде это работает, как хотелось бы.
Пример ❌ BUNGLY

Скорость изменения кнопки перехода в избранное
Кнопка перехода в избранное должна реагировать на изменение состояния кнопки добавления моментально, без каких-либо задержек.
Пример ❌ lgCITY

Изменение кнопки перехода vs. анимация
И наоборот, можно достичь обратной несогласованности, если кнопка в таббаре обновляется моментально, в то время как анимация кнопки добавления происходит медленно.
Пример ❌ М.Видео

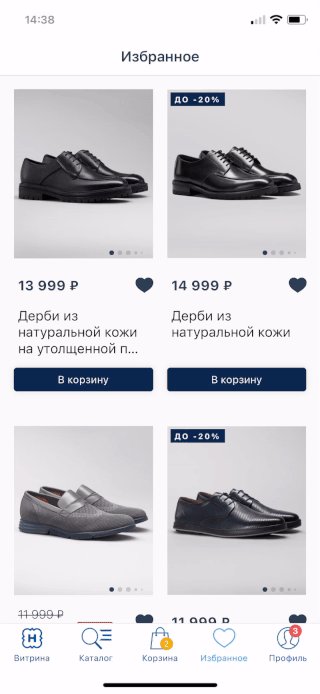
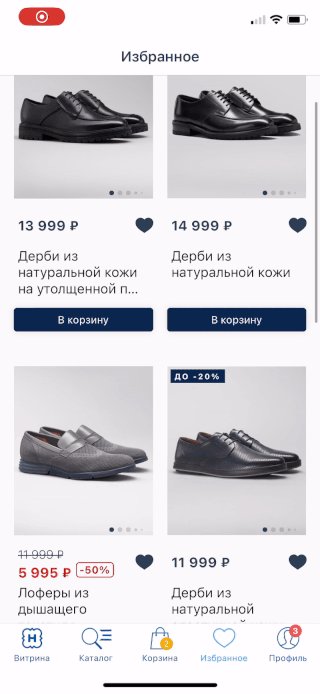
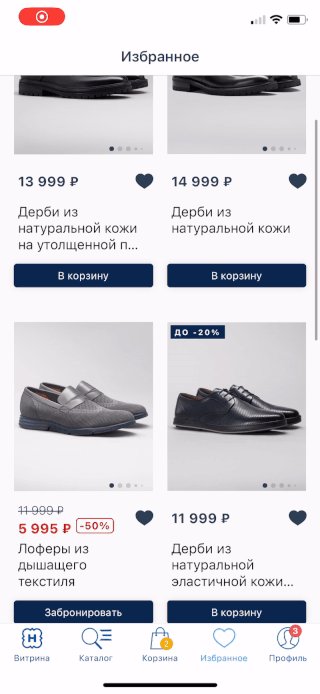
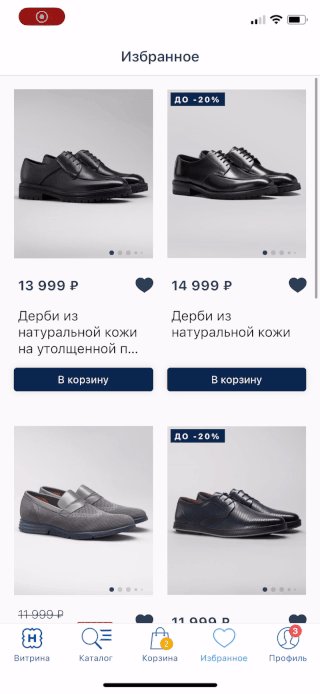
Просмотр товаров в избранном
21 гайдлайн
Избранное — отдельный экран
Чаще всего под избранное отводится полноценный экран: это наиболее привычный формат.
Пример ✅ Утконос

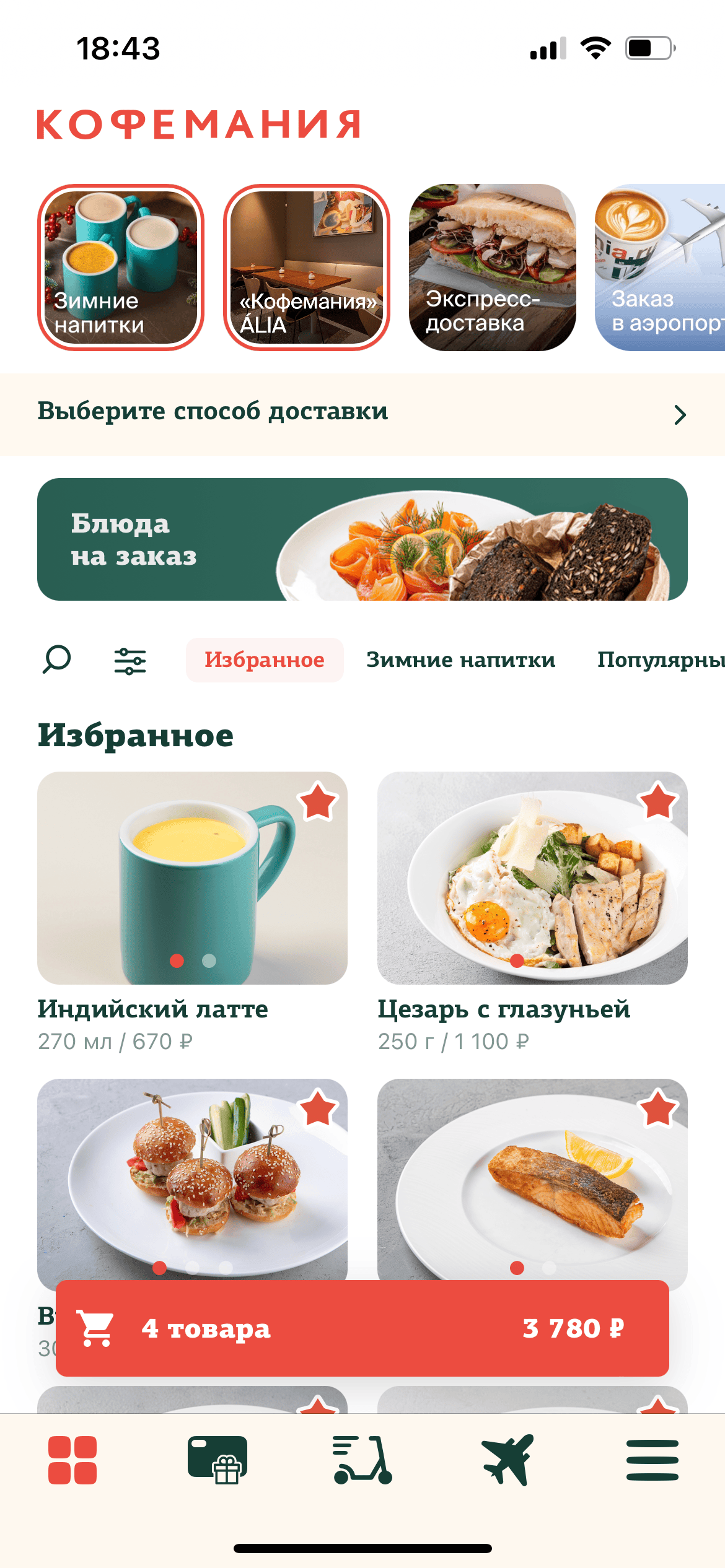
Избранное — часть каталога
В некоторых кейсах, когда ассортимент не такой широкий, и все товары видны в рамках единого каталога, под избранное выделяют подборку наряду с категориями товаров.
Пример ✅ Кофемания

Без рекламы
Разумеется, рекламу при желании можно разместить на каждом экране. Но в избранном она всё же не очень уместна.
Пример ❌ AliExpress

Фиксация хедера
При просмотре избранного хедер с названием раздела желательно фиксировать, чтобы клиент всегда понимал, где он находится, даже если на какое-то время он отвлёкся.
Пример ✅ Henderson

Доступность таббара
Избранное — не последний этап пути клиента, с которого его никуда нельзя «выпускать». Поэтому таббар скрывать не стоит: не усложняйте клиенту возврат к другим разделам.
Пример ❌ AliExpress

Highlight кнопки перехода в раздел
Если кнопка избранного вынесена в таббар, при нахождении в разделе она должна хорошо выделяться относительно других. Это, опять же, облегчает навигацию.
Пример ❌ Ecco

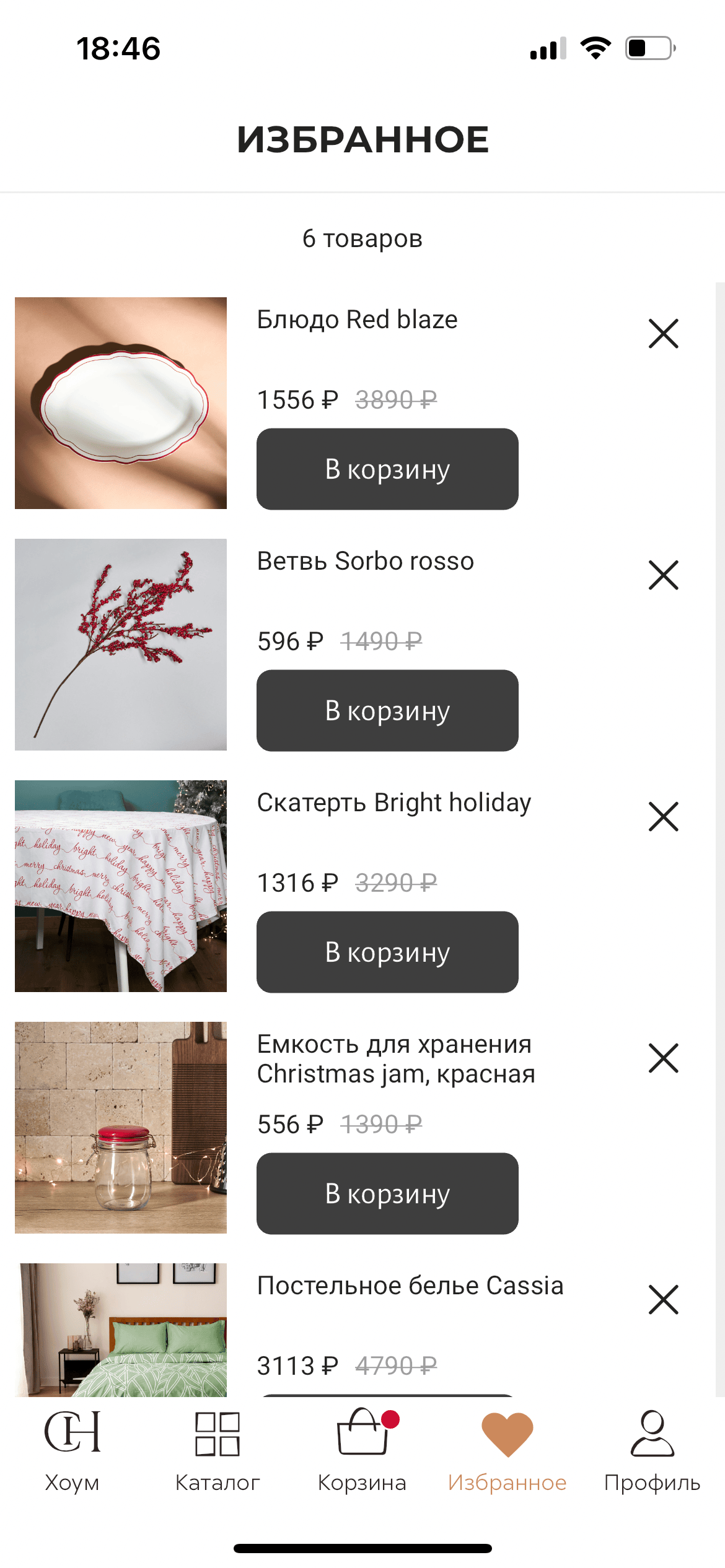
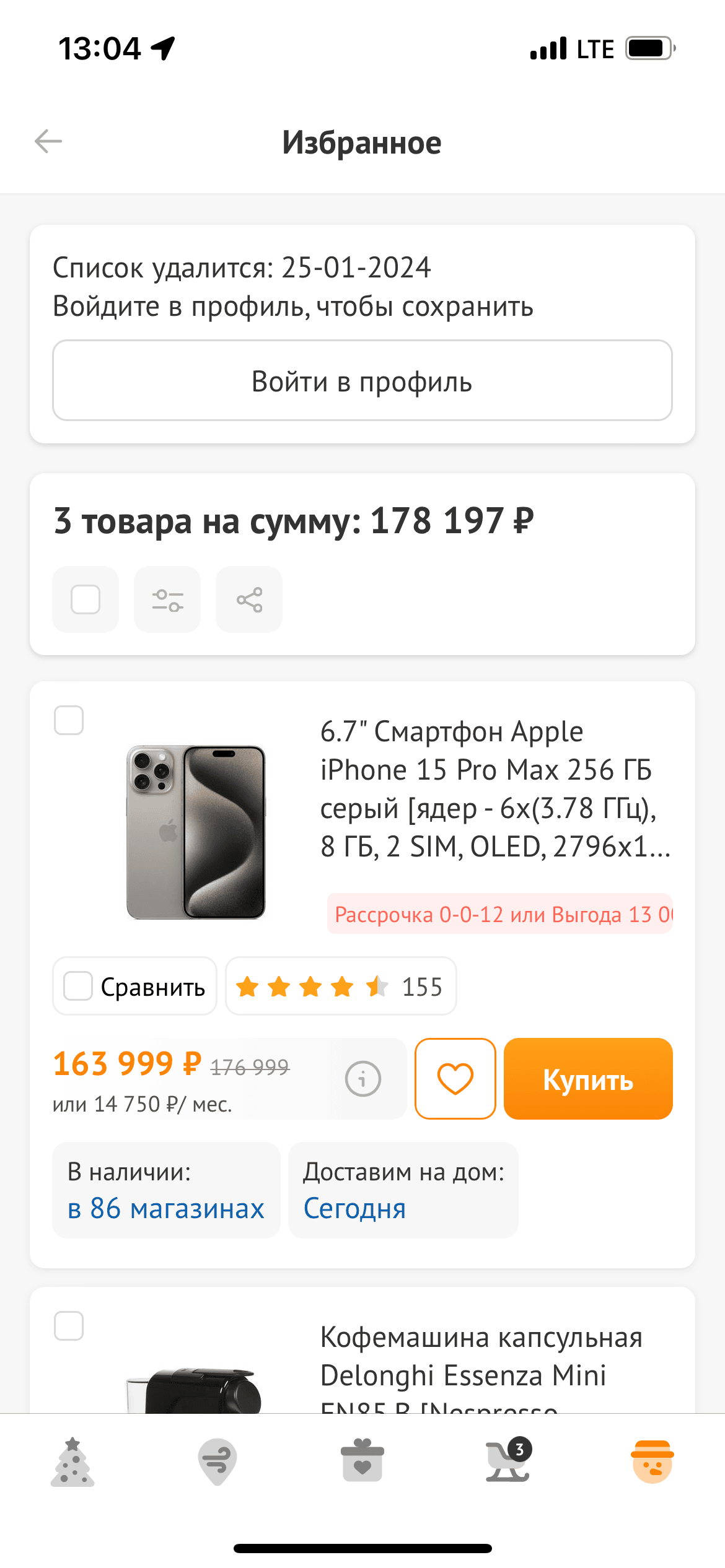
Highlight общего числа товаров
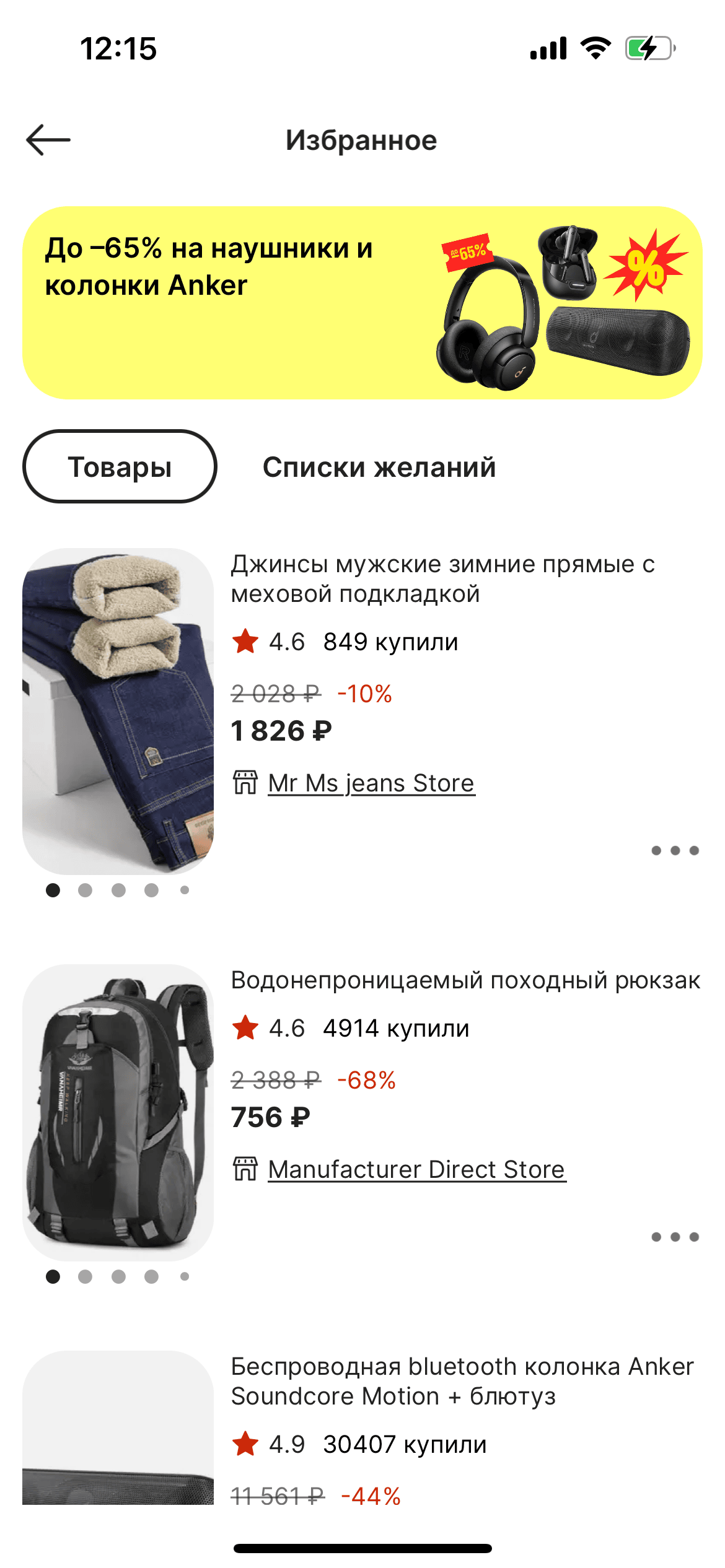
Подсвечивая в заголовке избранного общее число товаров, вы делаете интерфейс более информативным. Особенно если товаров добавлено много.
Пример ✅ Cozy Home

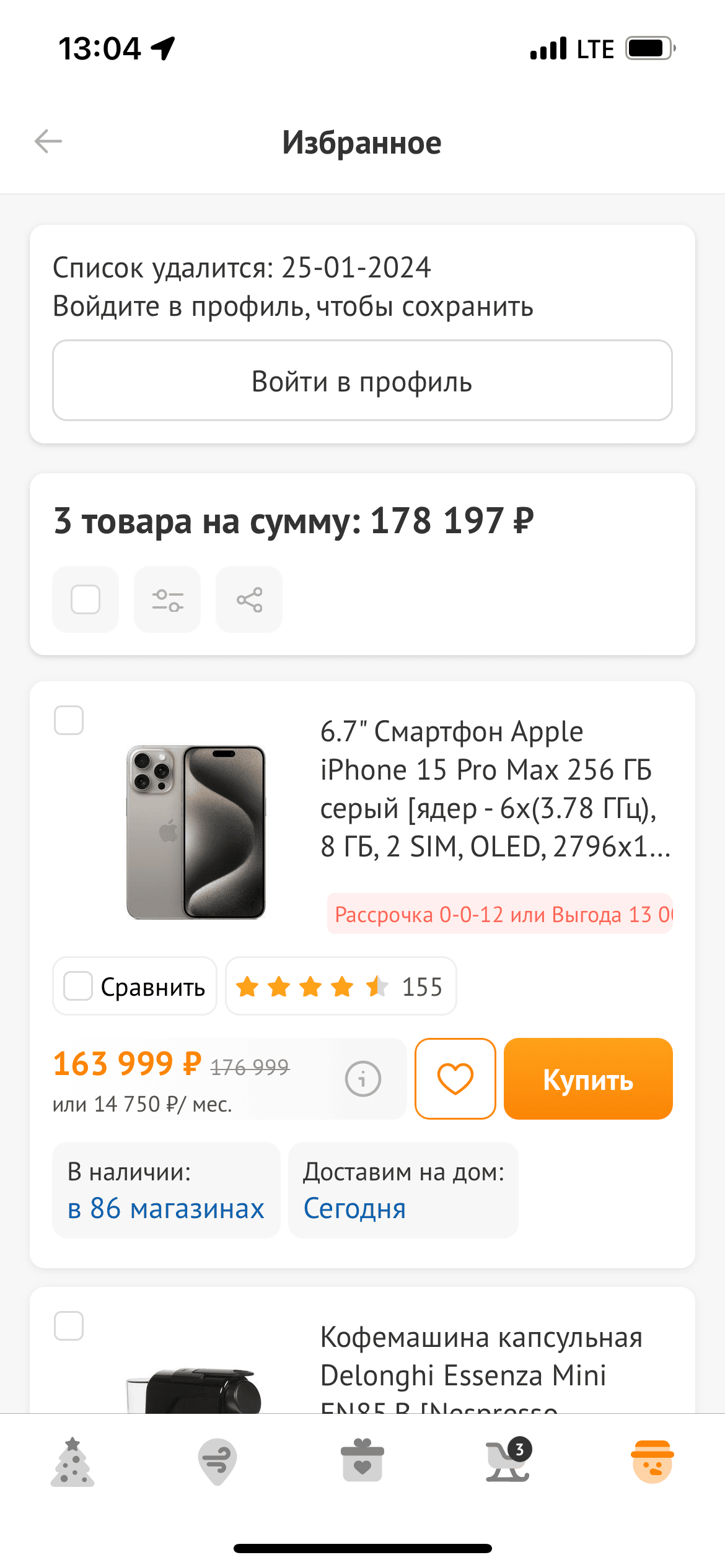
Highlight общей стоимости?
При этом кейсы, когда в избранном подсвечивается общая стоимость добавленных товаров, редки. Всё же этот паттерн более присущ корзине.
Пример ● DNS

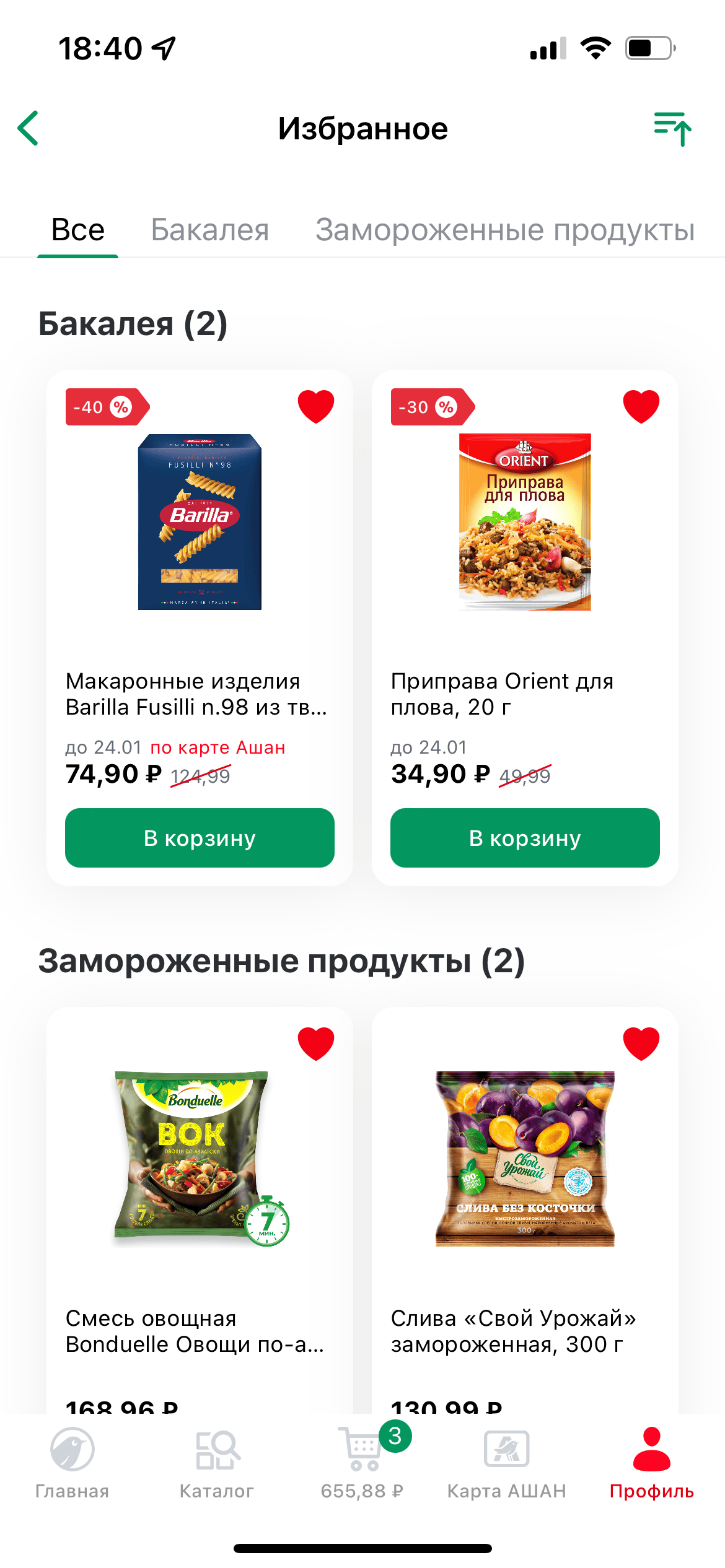
Категоризация используется
Особенно если в избранном может быть много товаров из разных категорий, хорошей практикой будет разбивать избранное на соответствующие блоки.
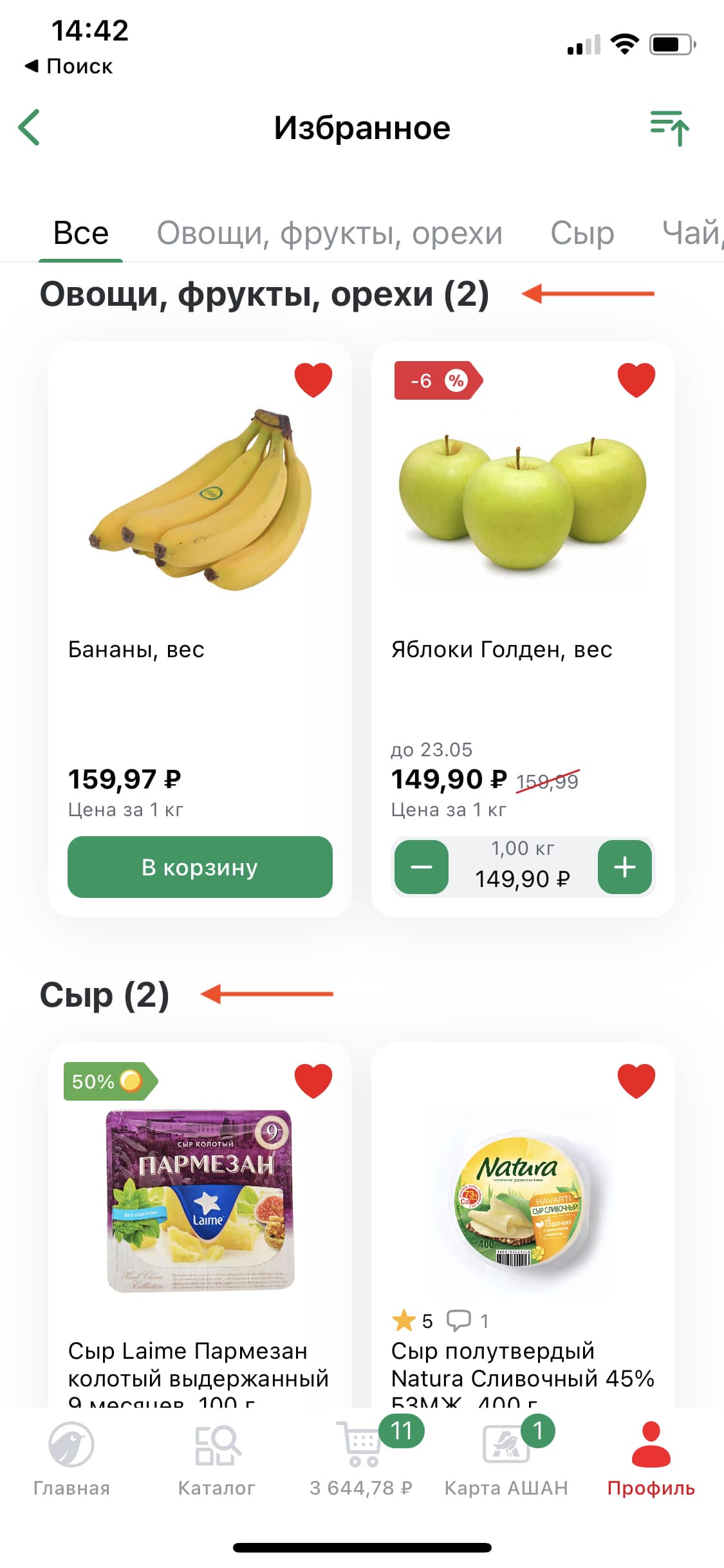
Пример ✅ Мой Ашан

Горизонтальная коллекция категорий
Чаще всего категории реализуют с помощью горизонтальной коллекции чипов, которая не занимает много места и которую можно при необходимости прокрутить.
Пример ✅ igooods

Вертикальный список категорий?
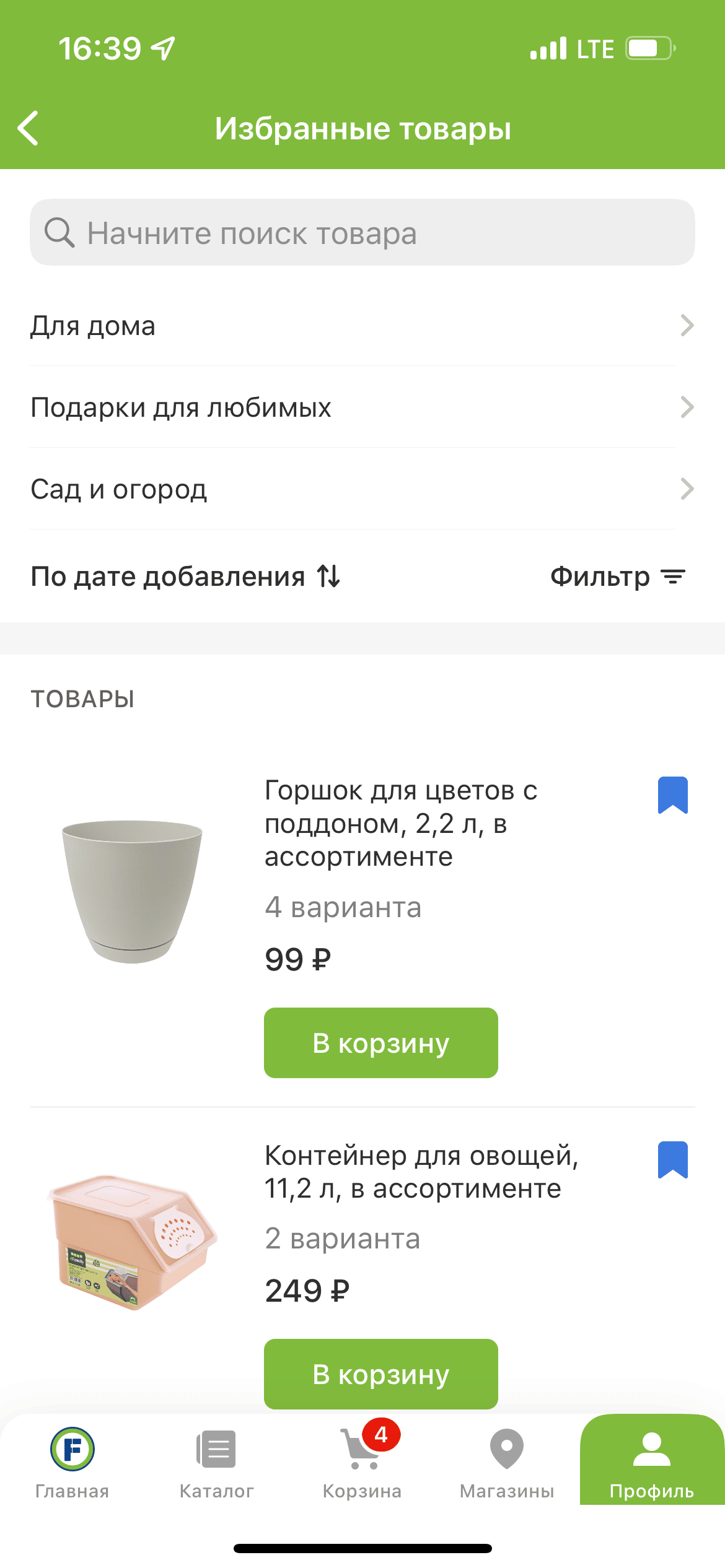
Реже встречаются кейсы, когда категории идут вертикальным списком. Есть риск, что такой список сам по себе начнёт занимать много места, если товары разнообразные.
Пример ● Fix Price

Highlight числа товаров по категориям
Каким бы ни было разбиение по категориям, хорошей практикой будет снабдить их числом содержащихся товаров.
Пример ✅ Мой Ашан

Разделение на избранное и сравнение
Так как часто избранное и сравнение идут рука об руку в процессе выбора товара, некоторые сервисы объединяют их в едином интерфейсе с возможностью переключения.
Пример ✅ М.Видео

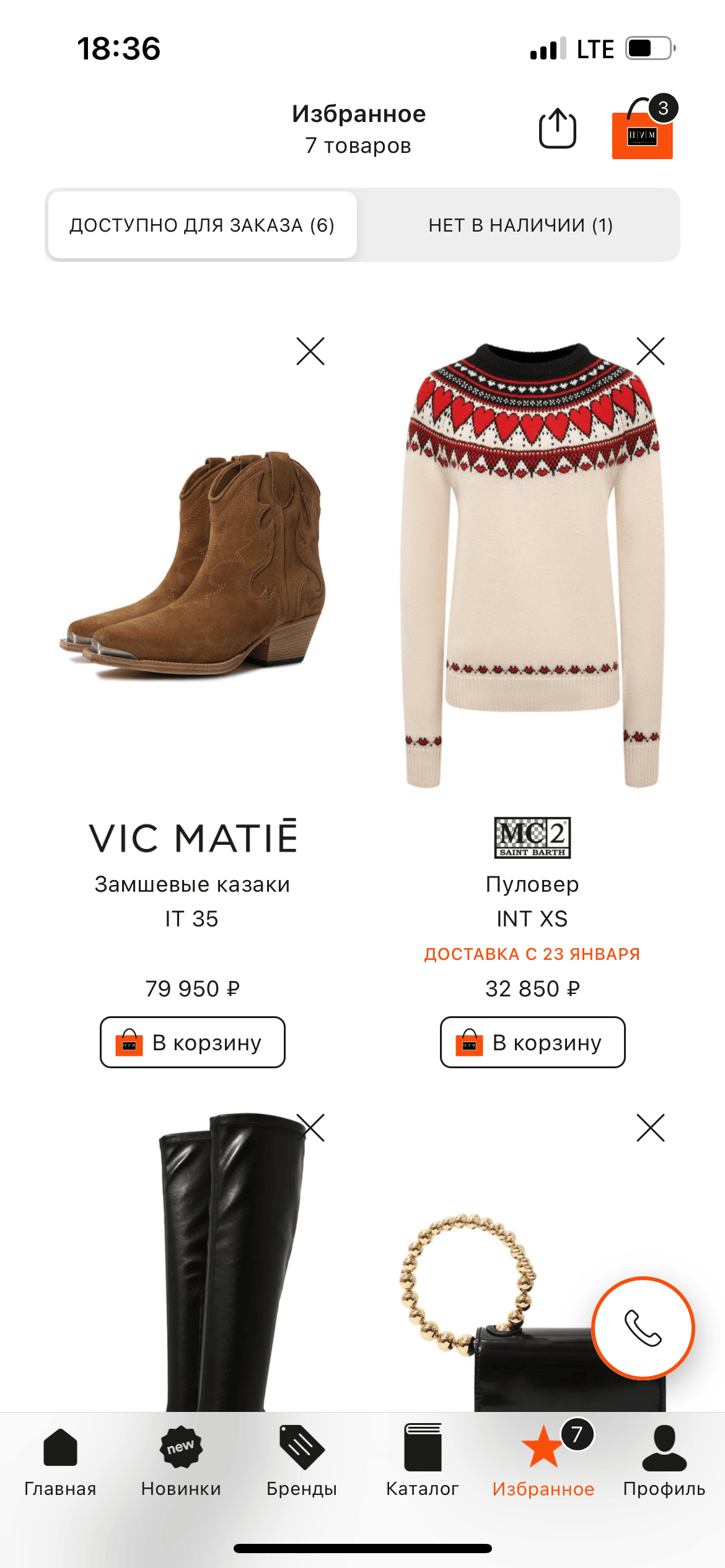
В наличии vs. не в наличии
Некоторые сервисы разделяют блок избранного по наличию товаров. Это облегчает навигацию и позволяет лучше управлять ожиданиями.
Пример ✅ ЦУМ

Фильтрация избранного
Помимо разбиения на категории, для облегчения навигации также нередко используются фильтры по различным параметрам.
Пример ✅ Впрок

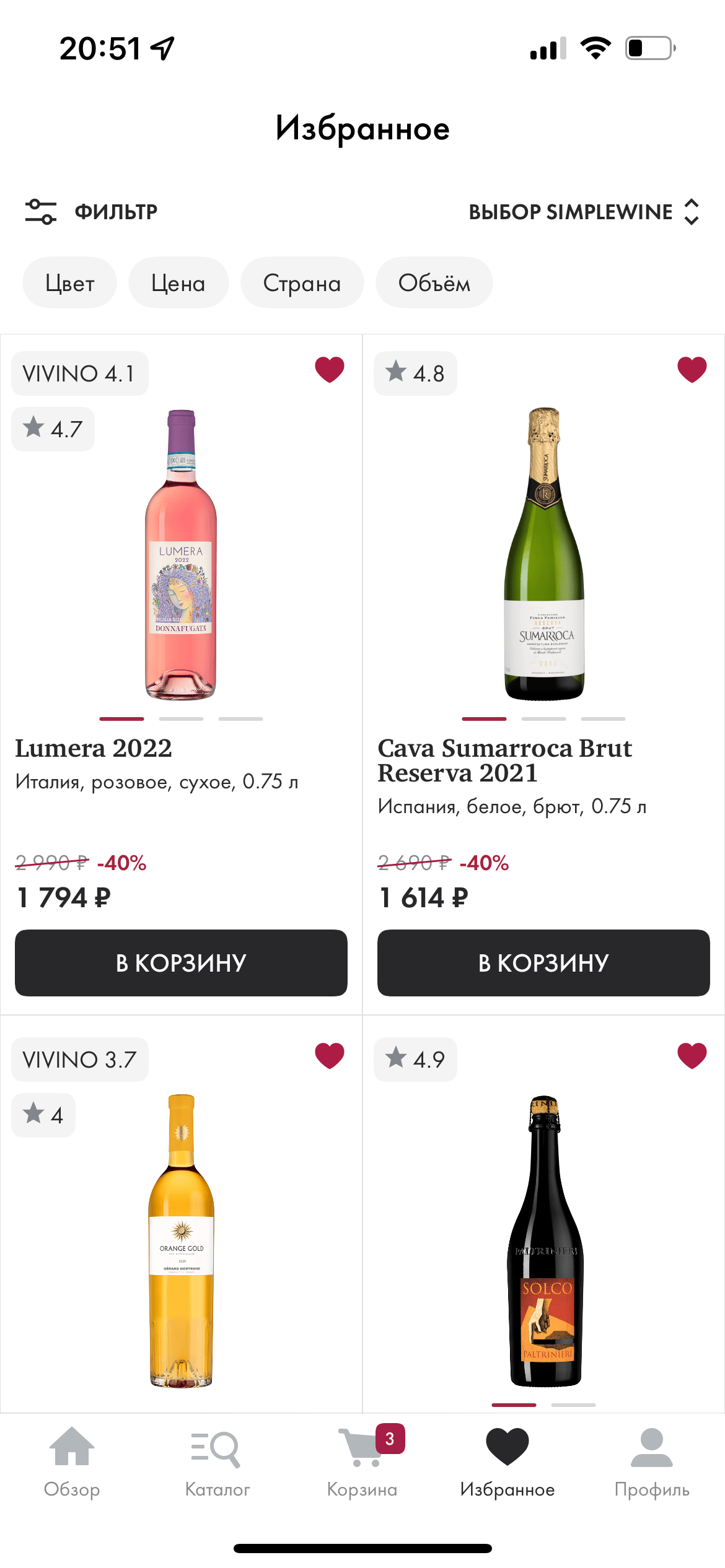
Быстрые фильтры
Некоторые участники рынка выносят наиболее популярные фильтры в формате чипов прямо на экран избранного, упрощая задачу фильтрации.
Пример ✅ SimpleWine

Наличие сортировки
Если клиенты часто добавляют много товаров, функционал сортировки позволит дополнительно облегчить поиск нужных позиций.
Пример ✅ Wildberries

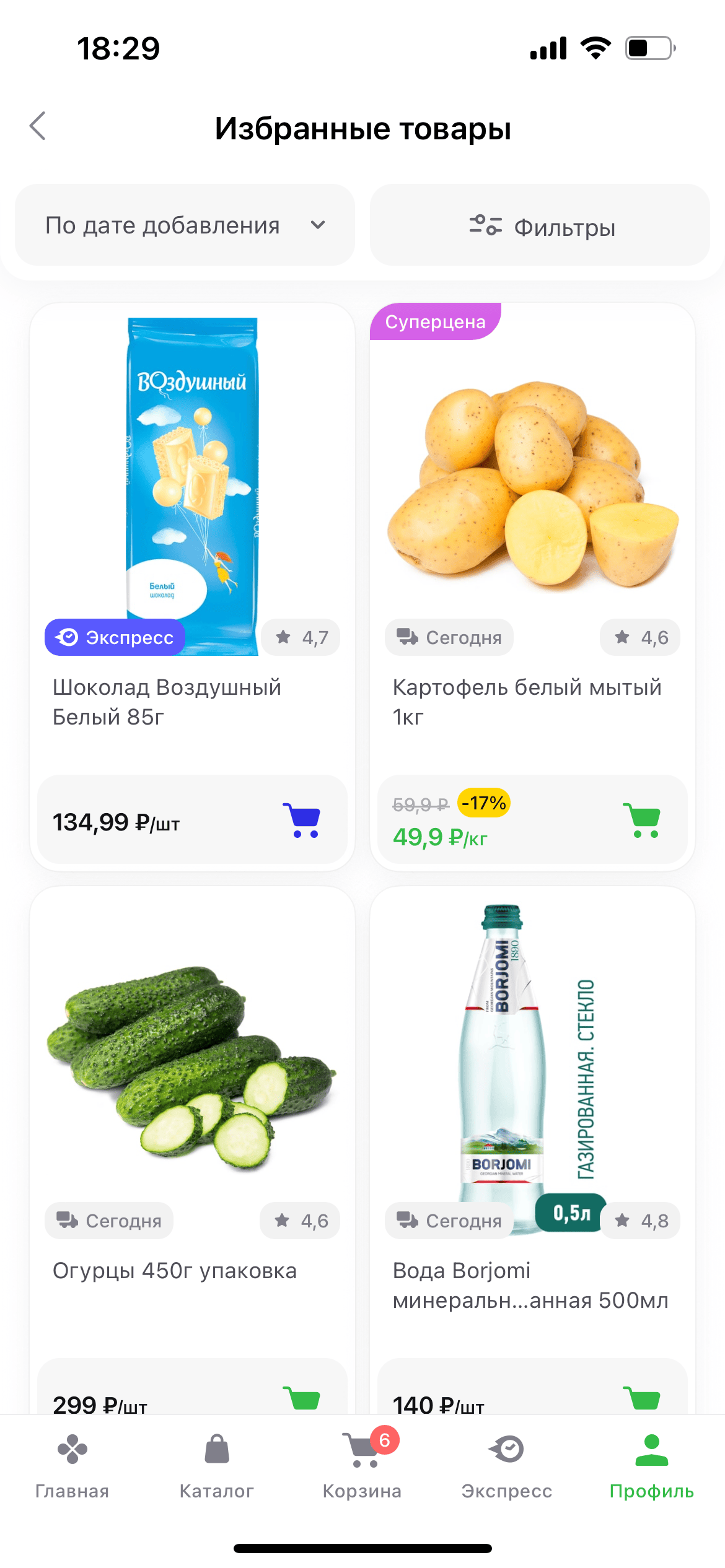
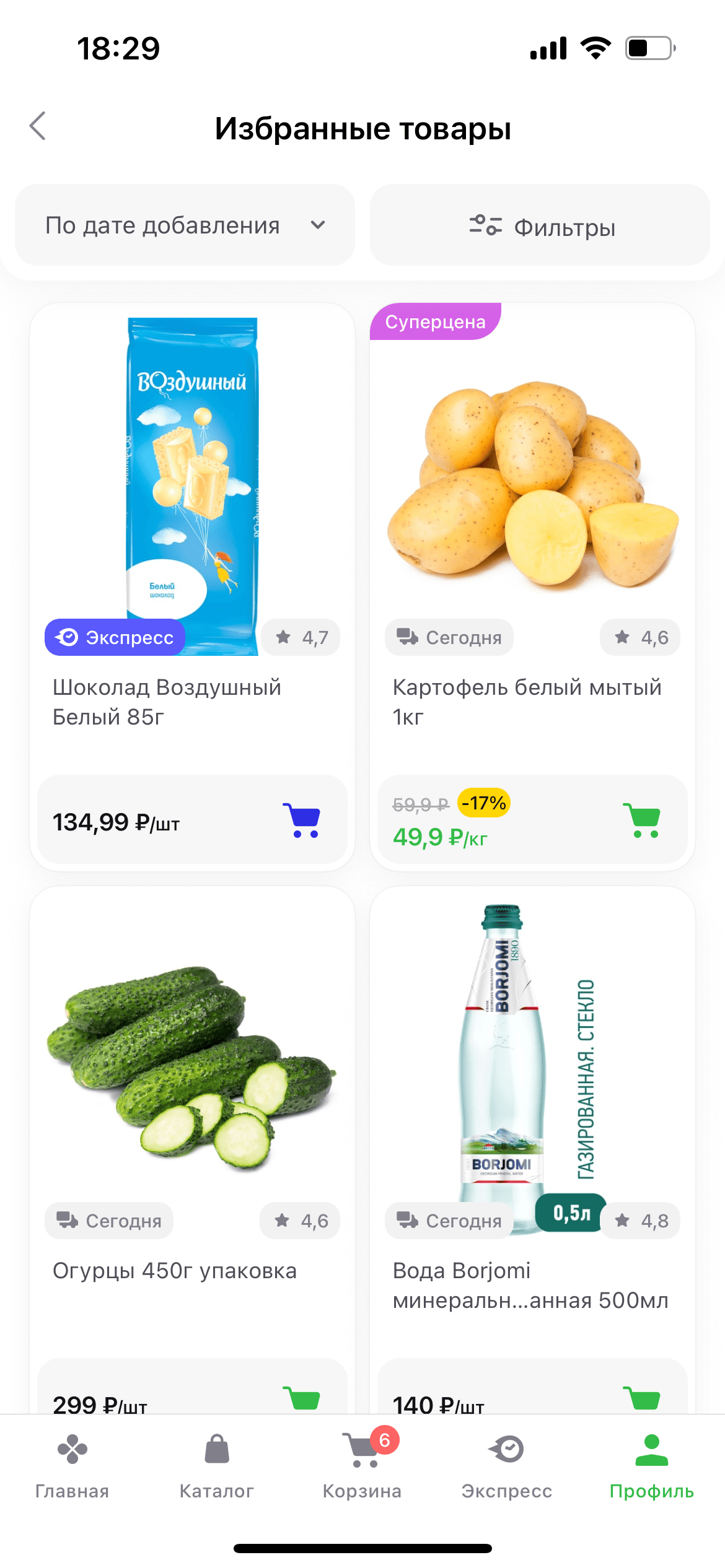
Сортировка по умолчанию
Чаще всего в избранном используется сортировка по дате добавления, по новизне и по популярности.
Пример ✅ Впрок

Поиск по избранному
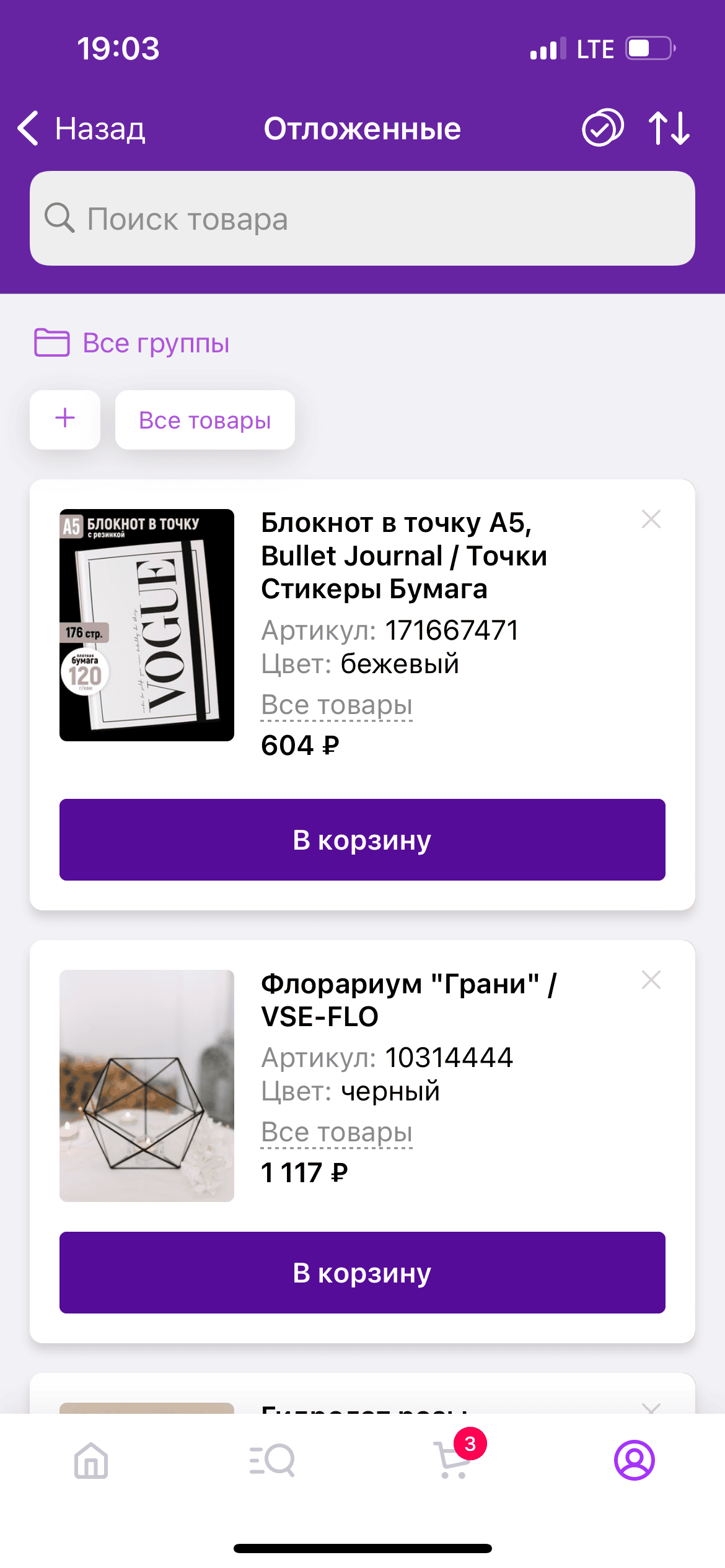
Как и в случае с листингом, помимо фильтров и сортировки, в избранном можно реализовать текстовый поиск, если клиент знает, что именно хочет найти в этом разделе.
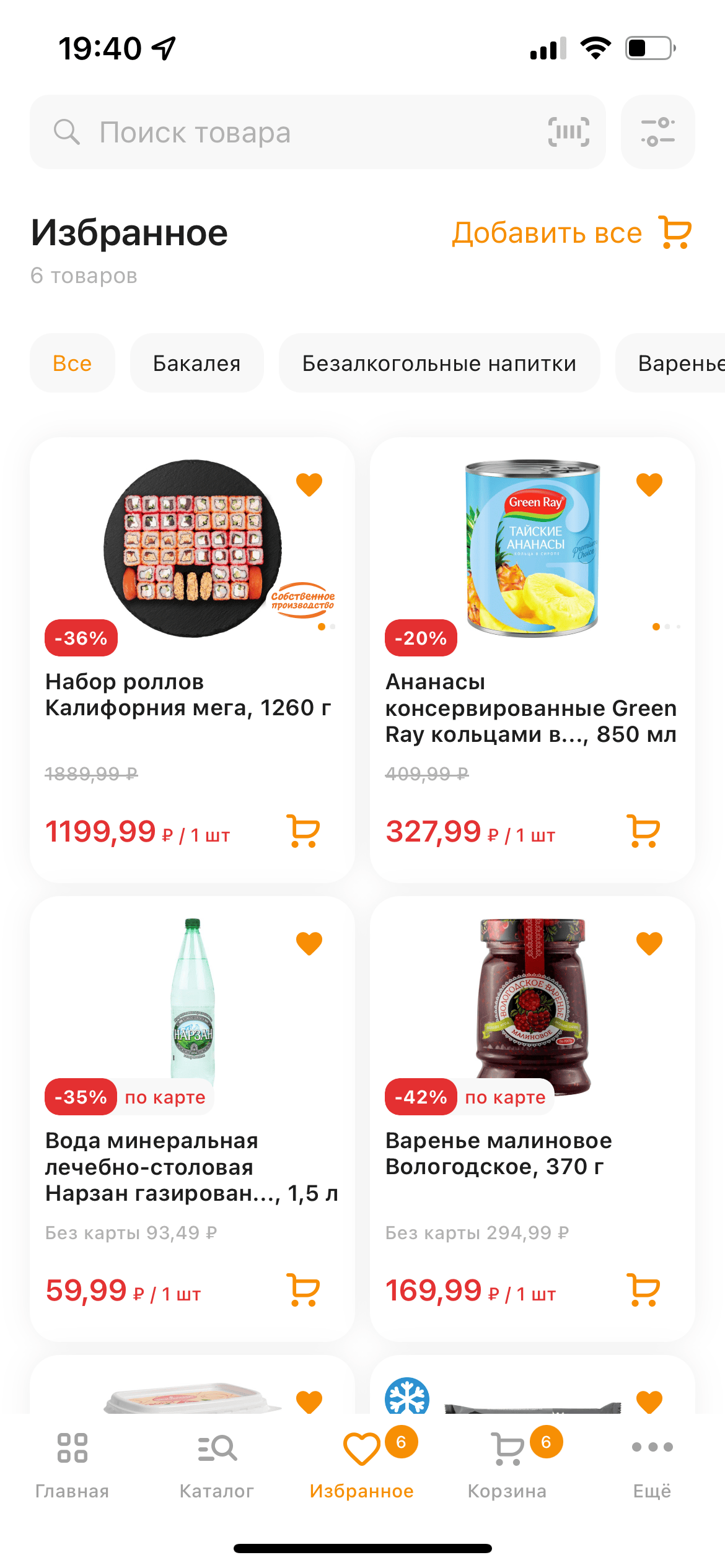
Пример ✅ METRO

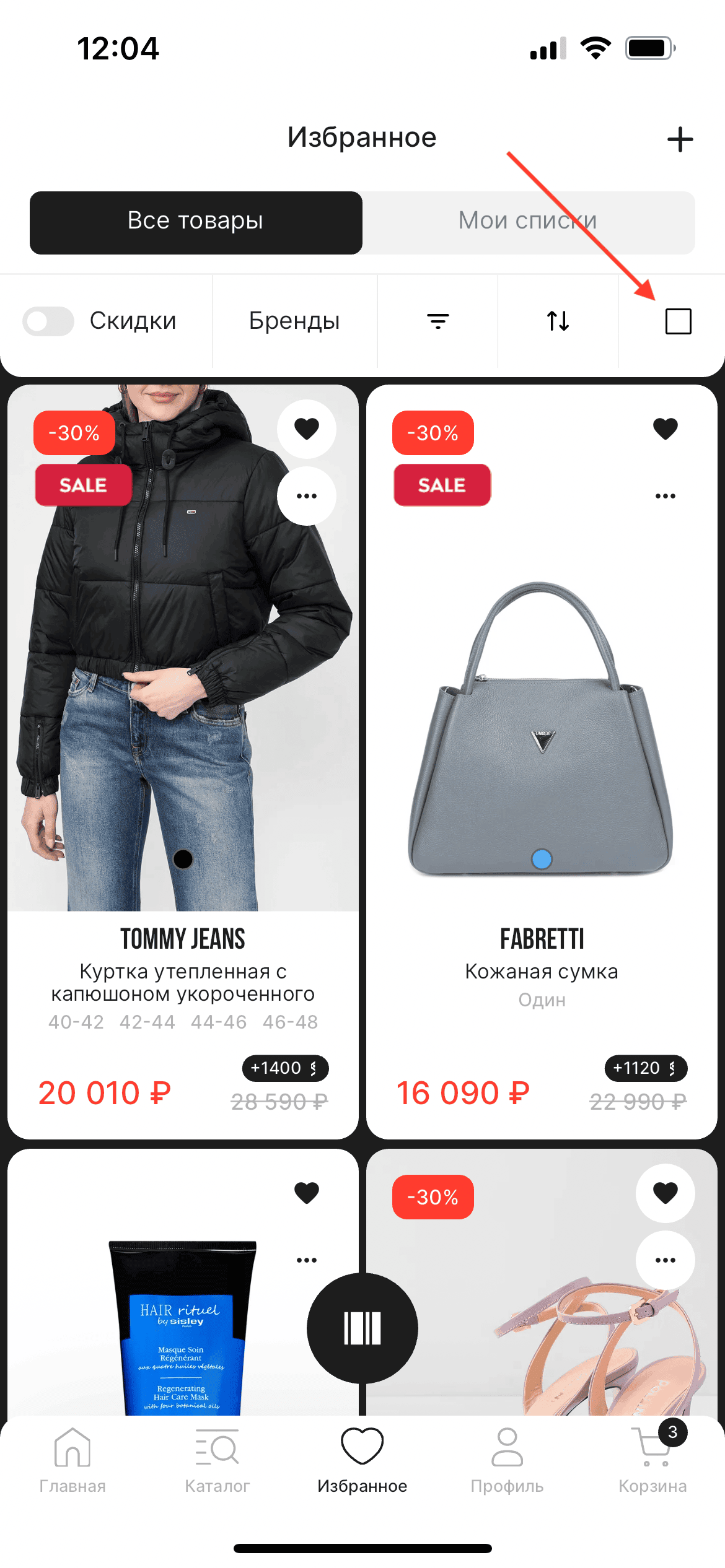
Изменение лэйаута
Как и в случае с листингом товаров, некоторые сервисы предлагают пользователю выбрать более удобный для просмотра товаров лэйаут.
Пример ✅ Stockmann

Вечная сессия
По возможности делайте сессию вечной, чтобы клиент, в какой-то момент зайдя в избранное, не обнаружил, что добавленные им товары испарились.
Пример ❌ DNS

Работа со списками
11 гайдлайнов
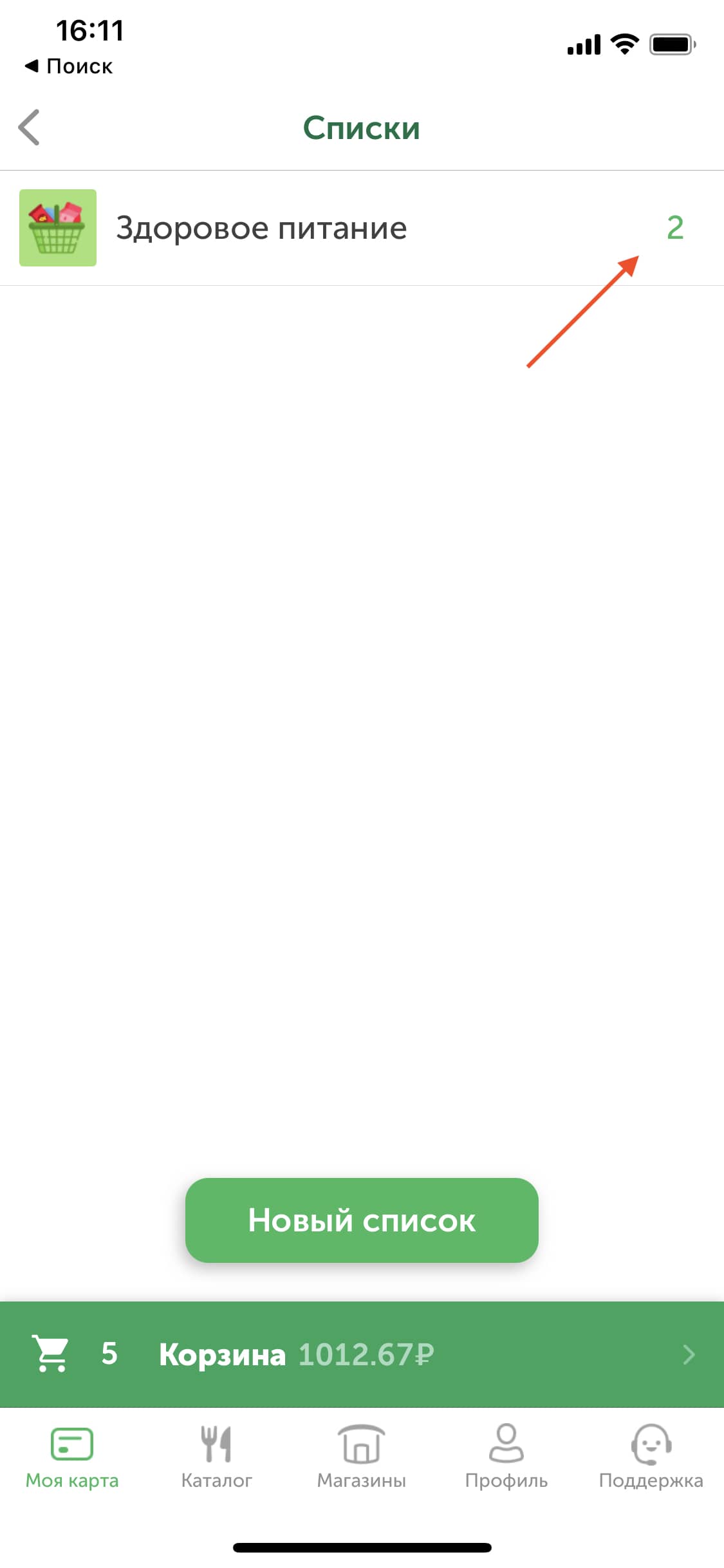
Функция используется
Многие сервисы позволяют клиенту разбивать товары в избранном на списки не по типу товаров, а по своим потребностям: день рождения, покупки на дачу и т.д.
Пример ✅ igooods

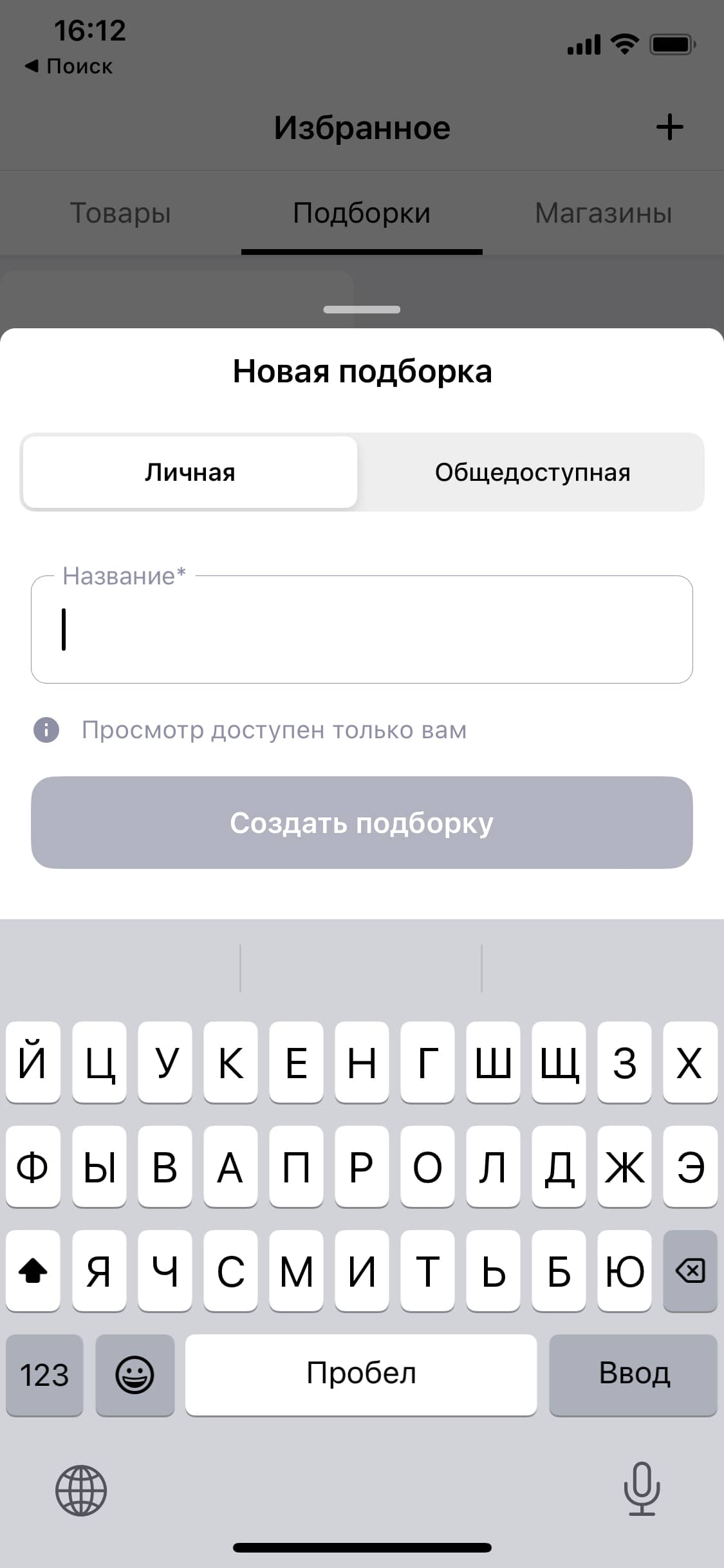
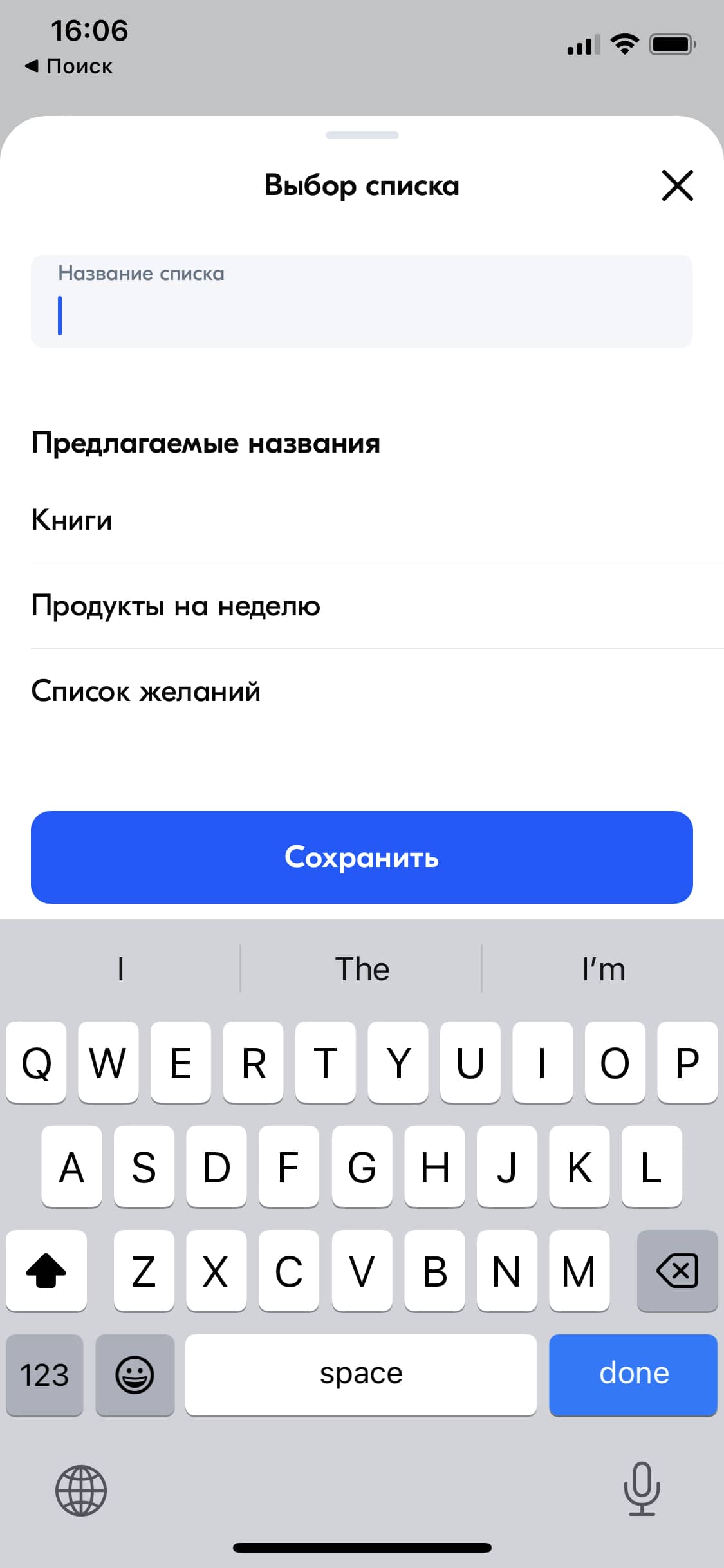
Подсказки по названиям списков
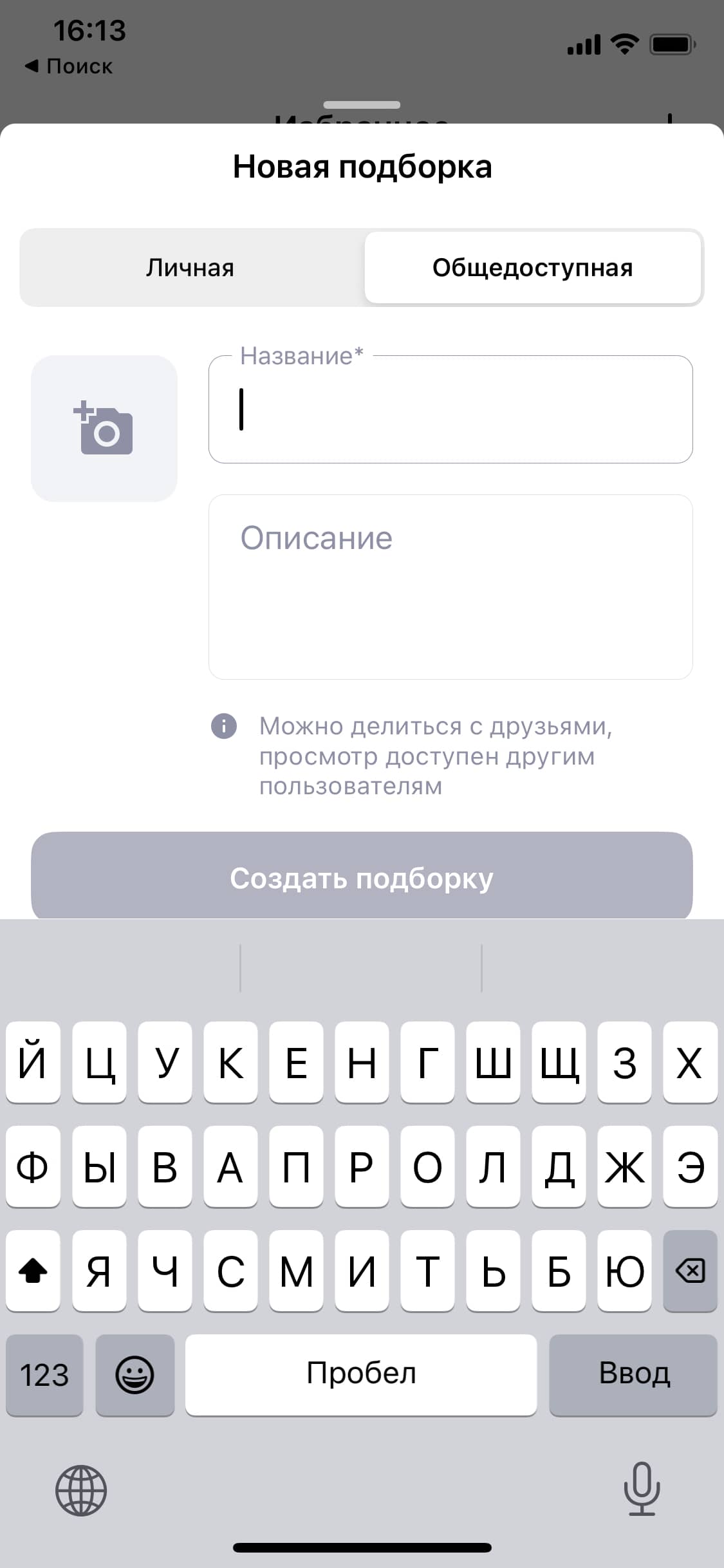
Некоторые при создании списка подсказывают один из вариантов его названия. Для кого-то эта подсказка может стать идеей для нового списка.
Пример ✅ Ozon

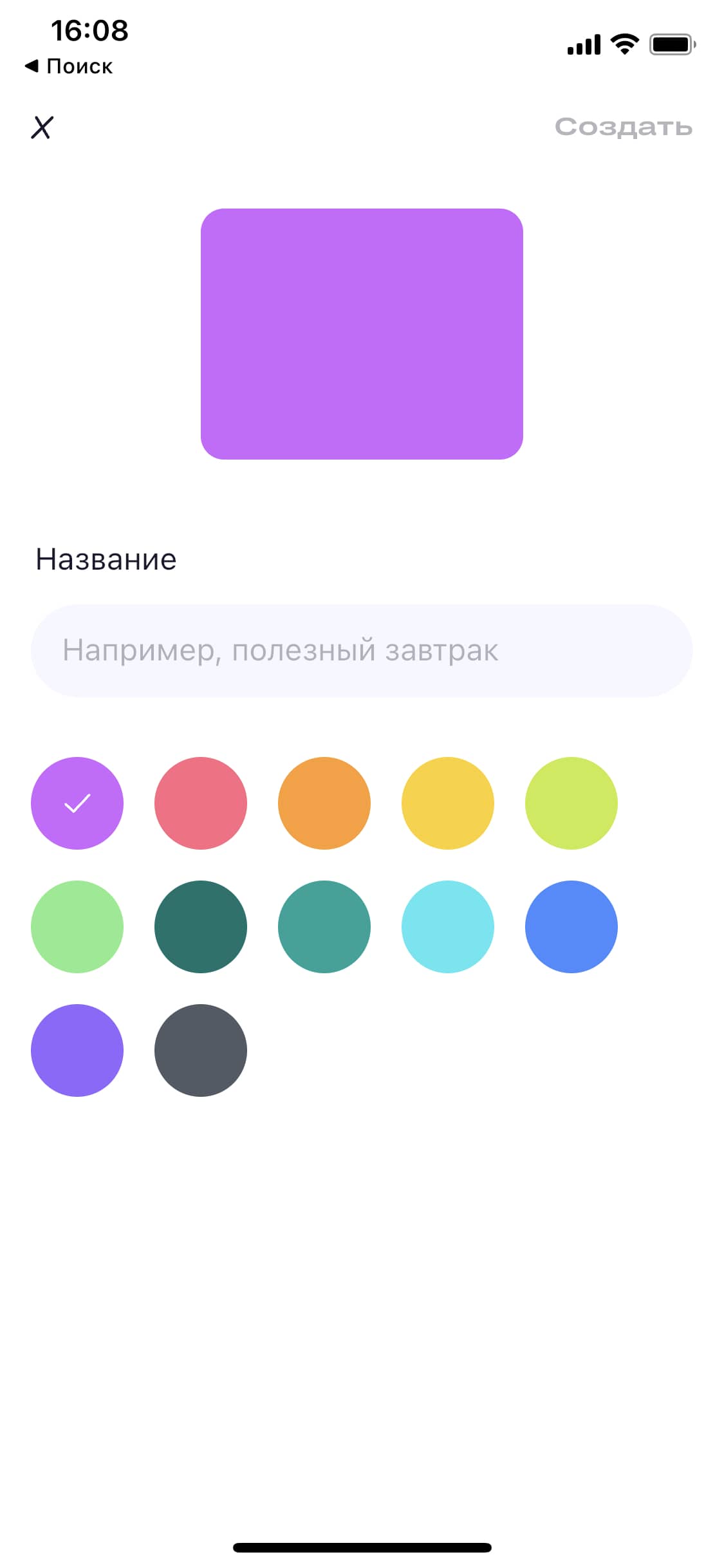
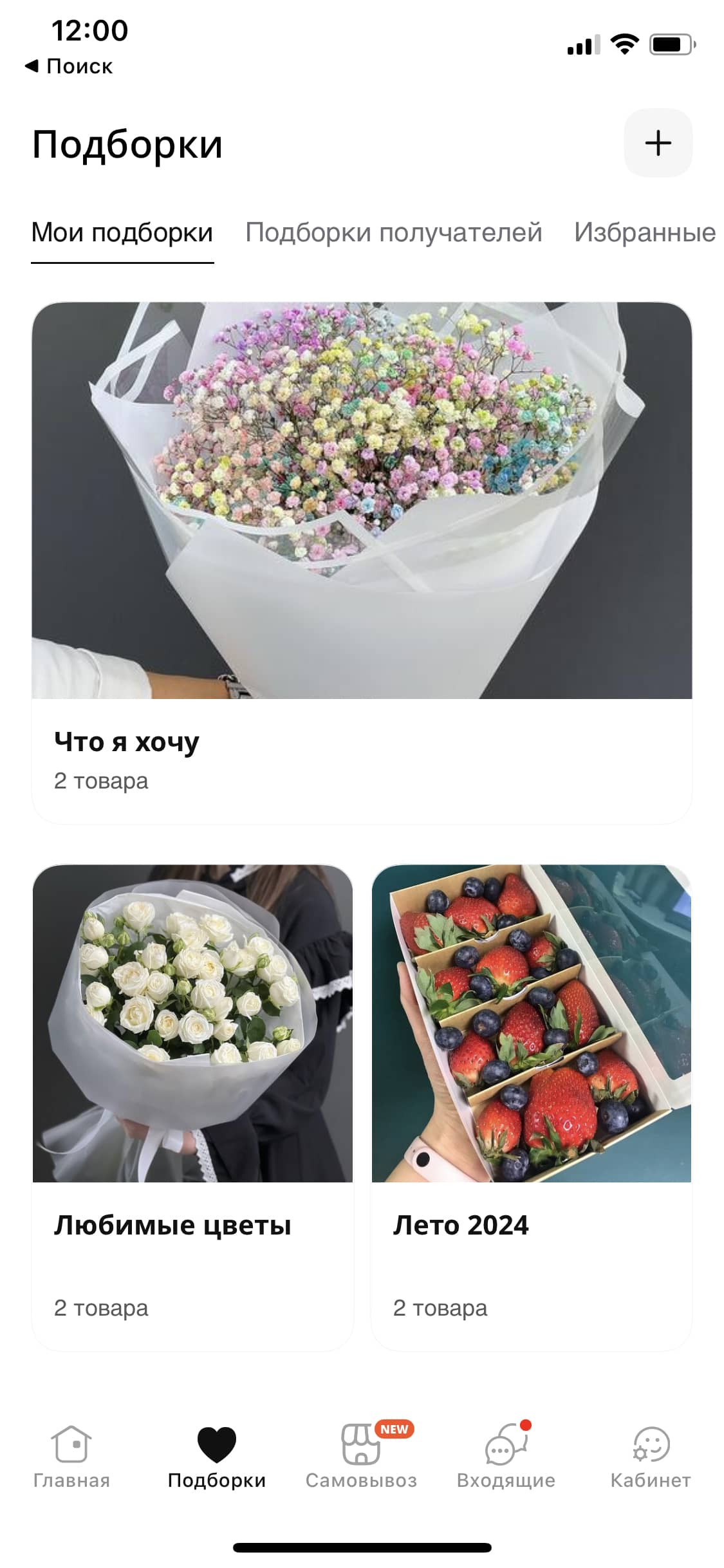
Оформление списков
Пользователю можно дать возможность не только задать название списка, но и, например, цвет или фото, чтобы легче было их различать.
Пример ✅ igooods

Highlight количества товаров
При просмотре списков можно подсвечивать, сколько товаров в них содержится. Это делает интерфейс более информативным и позволяет лучше управлять ожиданиями.
Пример ✅ ВкусВилл

Highlight самих товаров
Некоторые сервисы, помимо общего числа, подсвечивают один из товаров, содержащихся в списке. Выглядит неплохо и делает интерфейс живее.
Пример ✅ FlowWow

Быстрое добавление в корзину
В списках желательно предусмотреть возможность быстрого добавления в корзину — как всех товаров, так и нескольких позиций.
Пример ✅ igooods

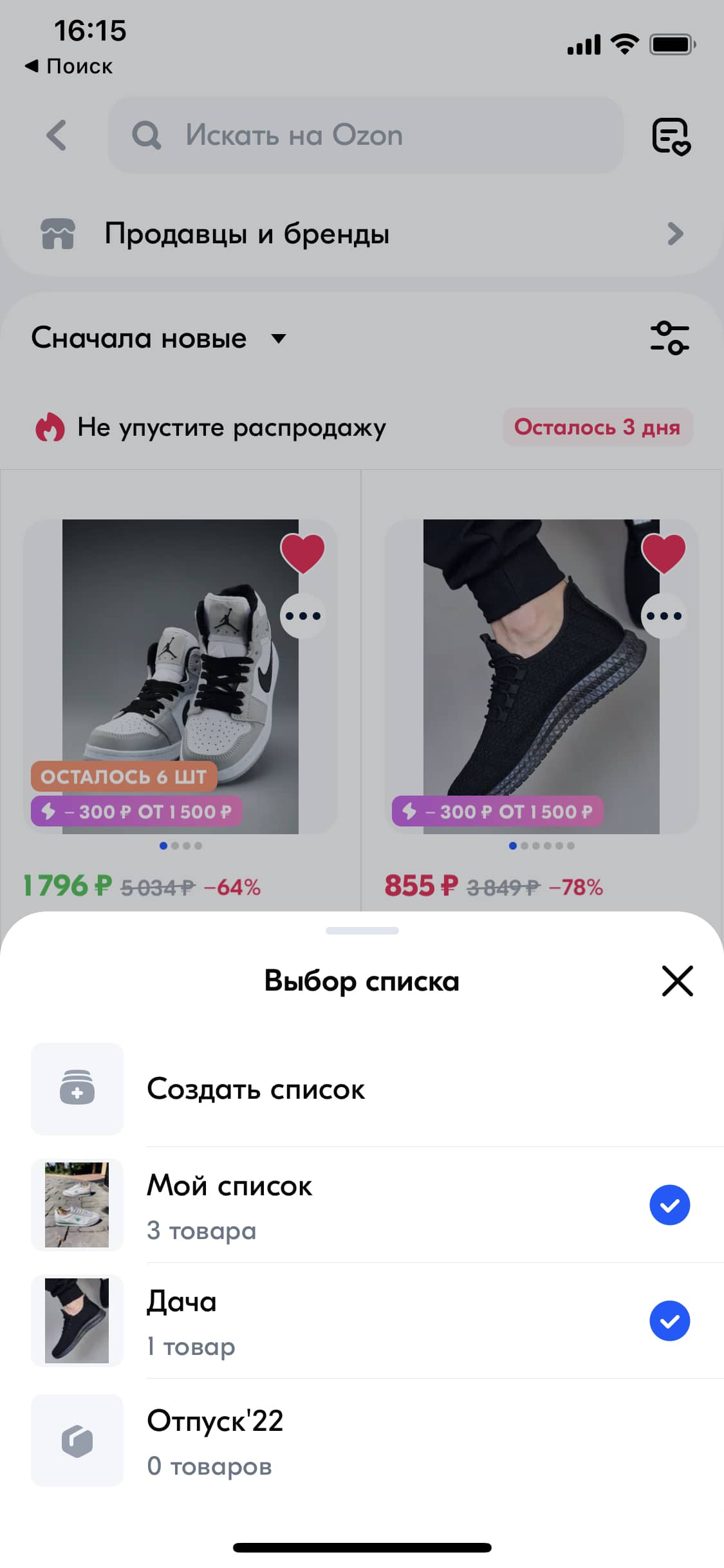
Добавление в несколько списков
Дайте клиенту возможность добавлять товары в несколько списков. Такая механика может работать, например, при подборе разных образов в fashion retail.
Пример ✅ Ozon

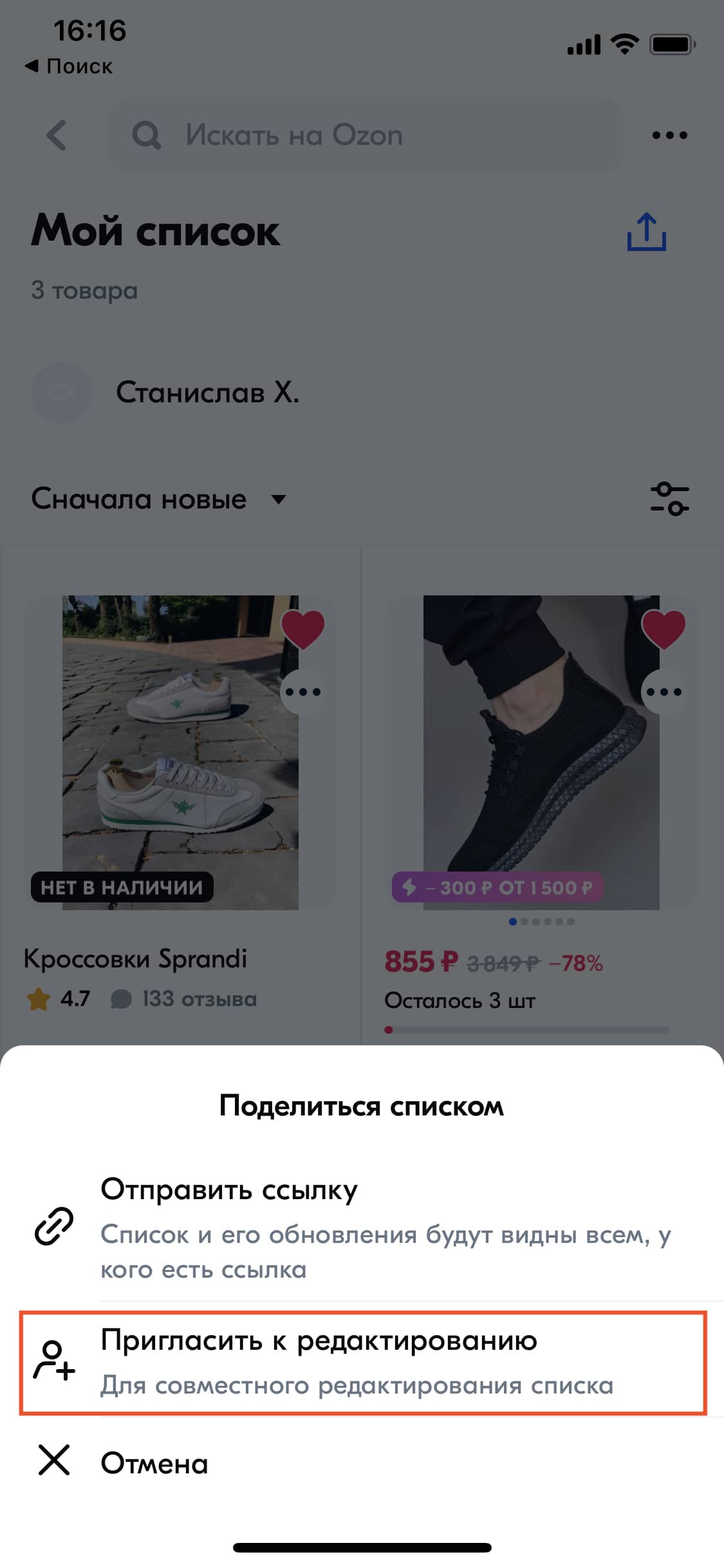
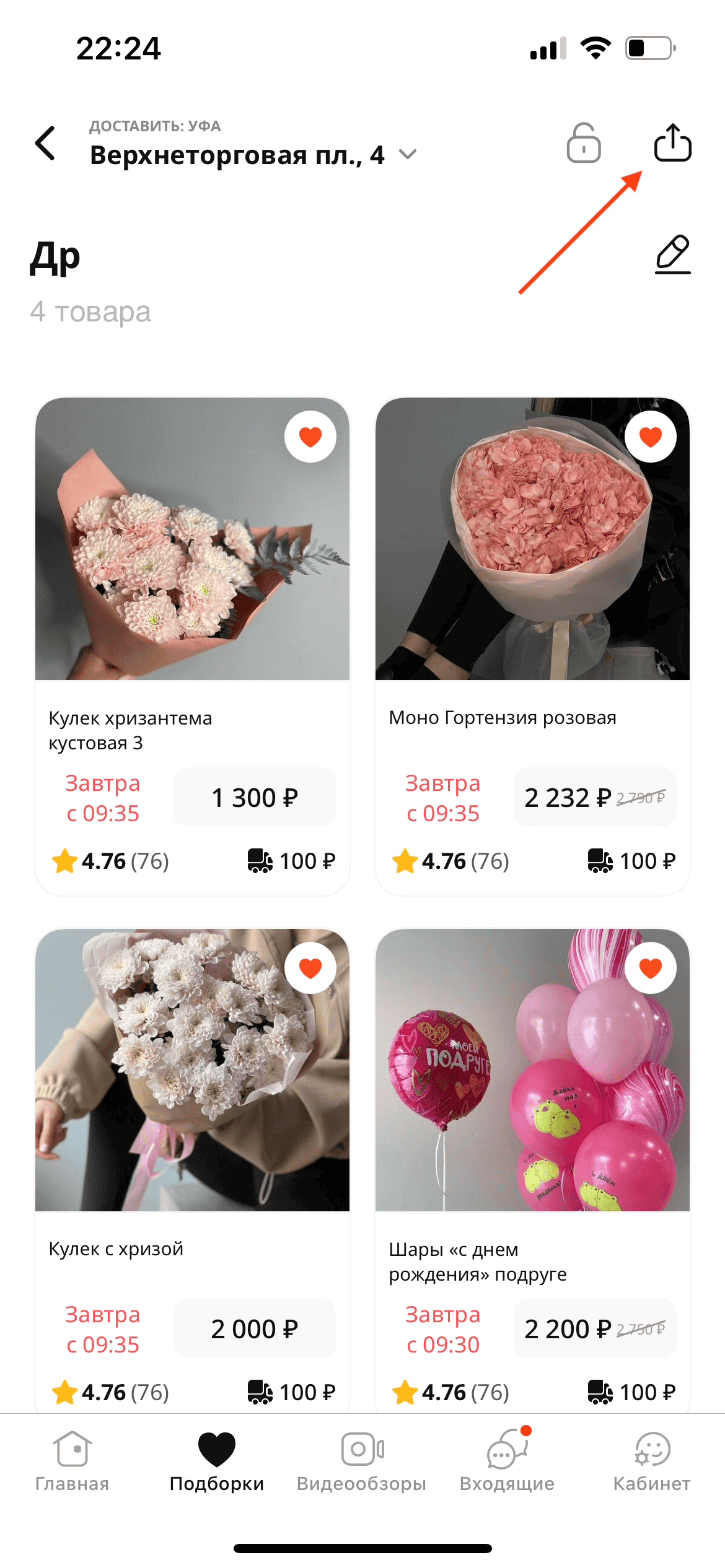
Шеринг списка
Если в избранном много товаров, а хочется поделиться лишь несколькими, этого можно достичь, поместив товары в список и поделившись им.
Пример ✅ Джум

Совместная работа
Помимо просто шеринга, некоторые сервисы позволяют ещё и совместно редактировать списки. Это подойдёт, например, для поездки на дачу или при покупках перед отпуском.
Пример ✅ Ozon

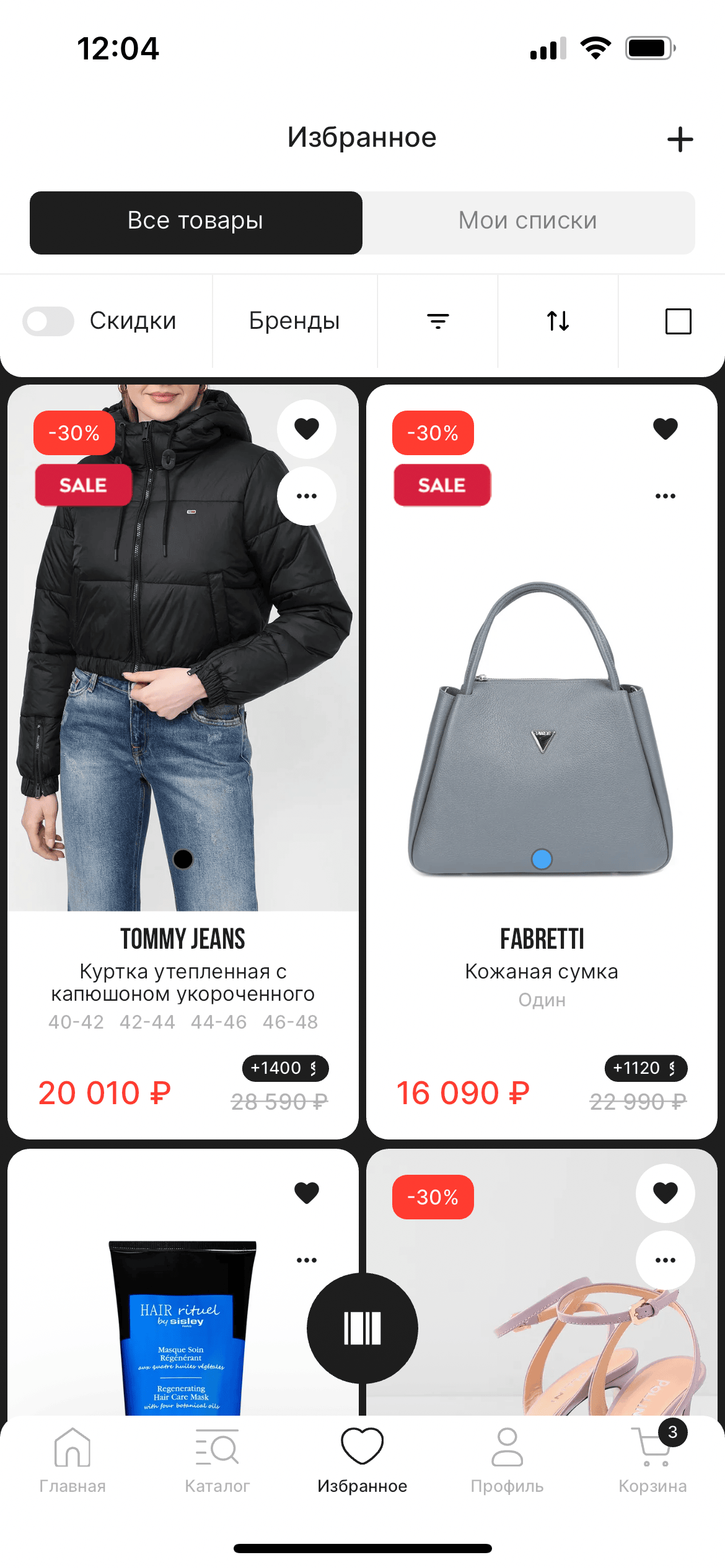
Все товары vs. списки
Некоторые участники рынка дают пользователю возможность переключаться между общим пулом товаров в избранном и конкретными списками. Идея неплохая.
Пример ✅ Stockmann

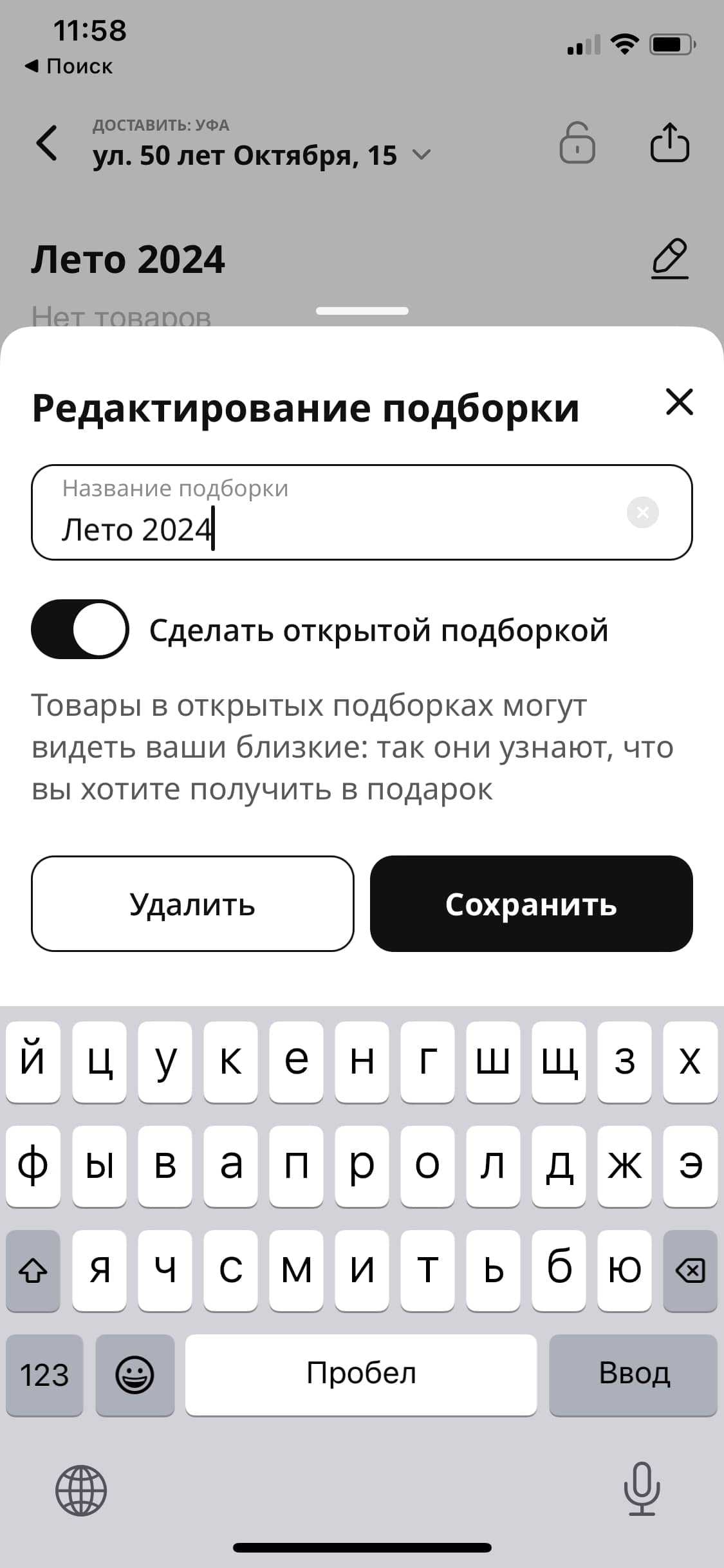
Редактирование и удаление
Базовый момент: у пользователя должна быть возможность отредактировать созданные списки и удалить, если они стали неактуальны.
Пример ✅ FlowWow

Побуждение к покупке
10 гайдлайнов
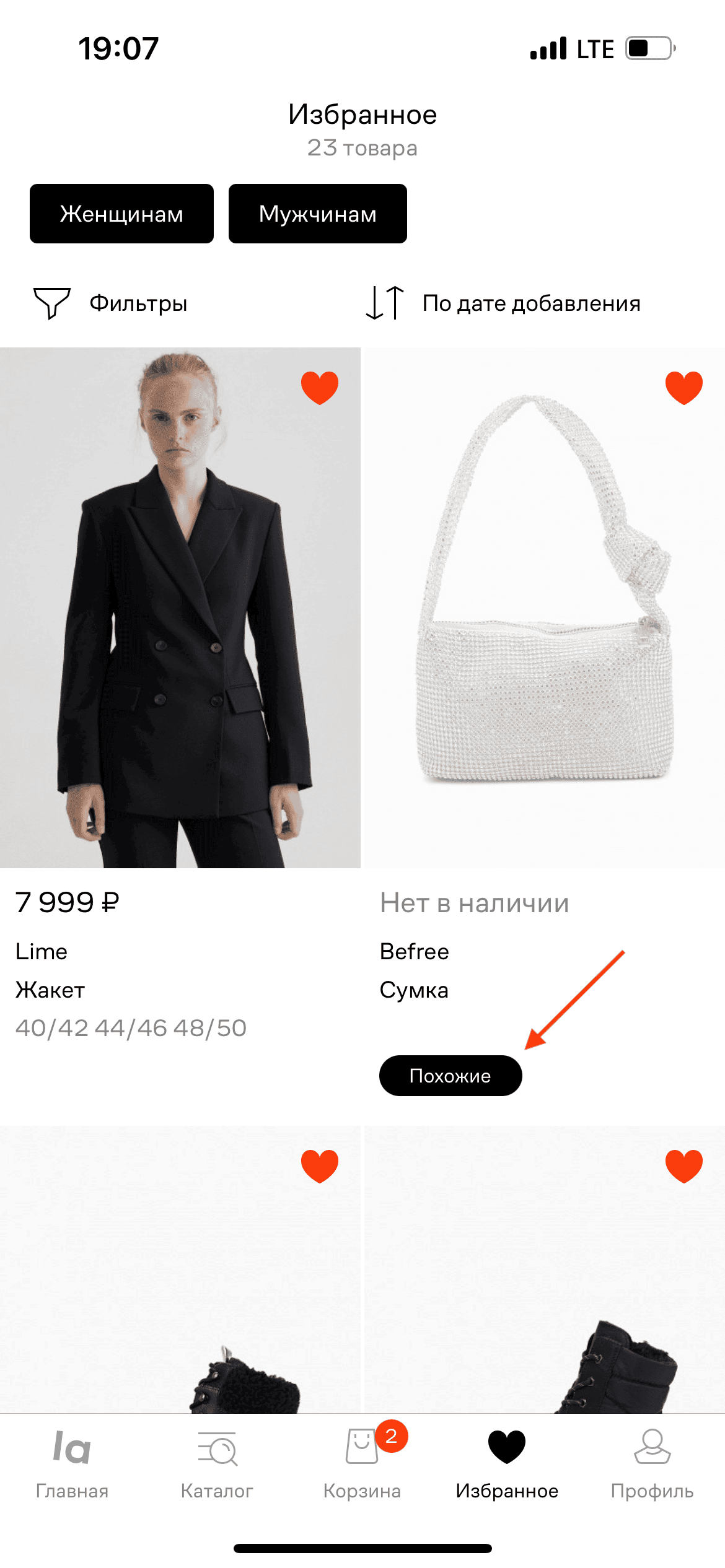
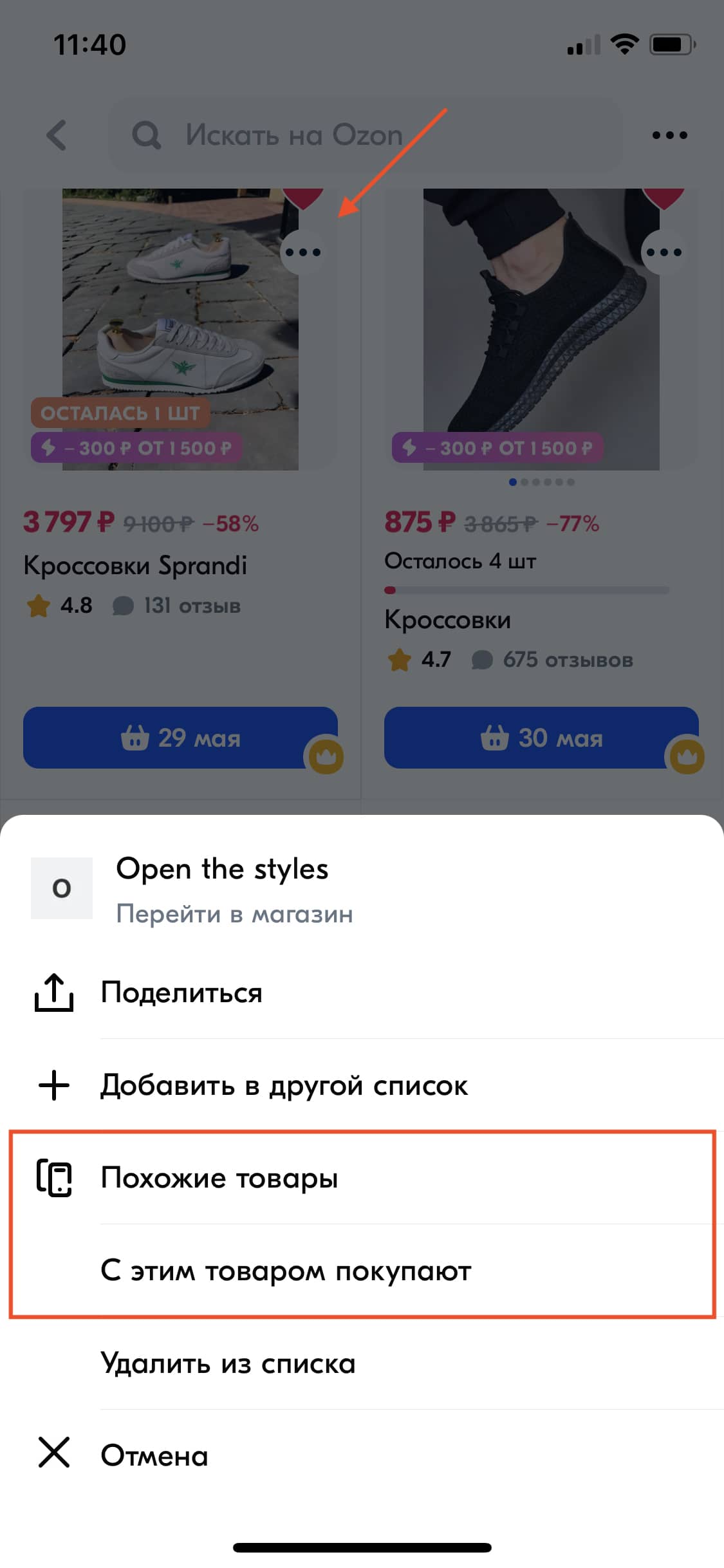
Подборка похожих товаров
Если клиенту понравился товар, но он закончился, почему бы не дать ему посмотреть похожие? Вдруг они его заинтересуют?
Пример ✅ Lamoda

Уведомления о снижении цен
По товарам в избранном можно настроить специальные коммуникации, оповещая пользователя, если цены на них снизились.
Пример ✅ Sokolov

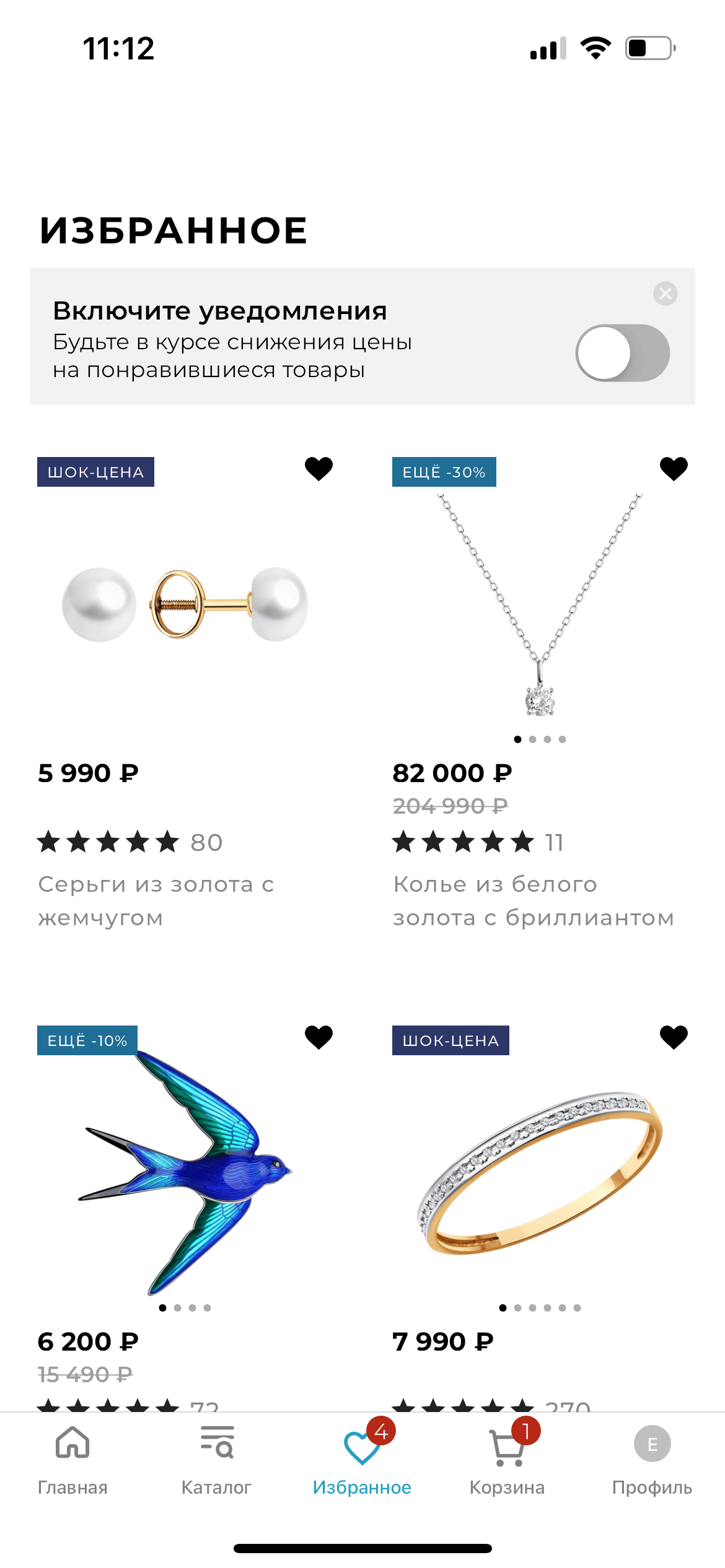
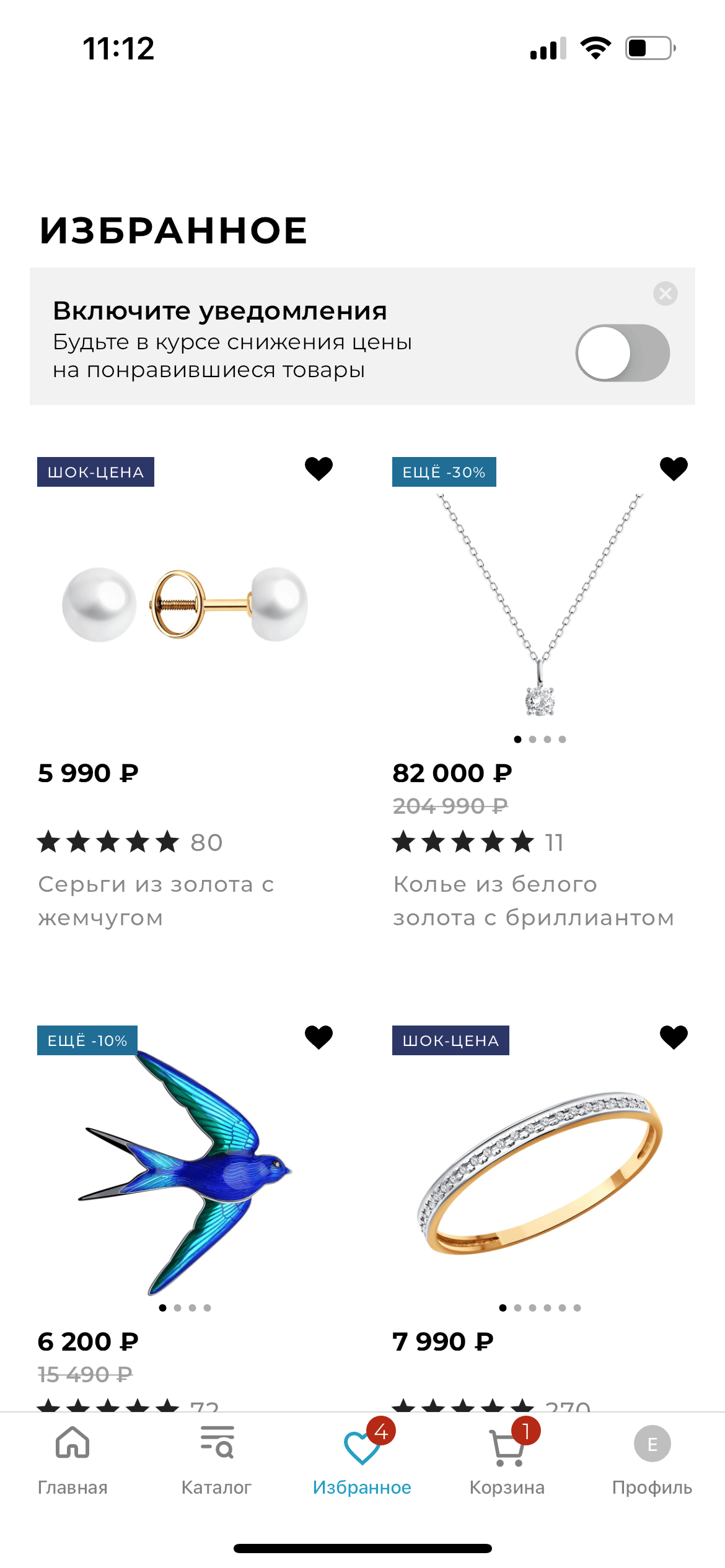
Призыв включить уведомления
Если предыдущая функция реализована, но пользователь ещё не дал вам доступ к пушам, ему можно ненавязчиво предложить это сделать, подсветив при этом ценность.
Пример ✅ Sokolov

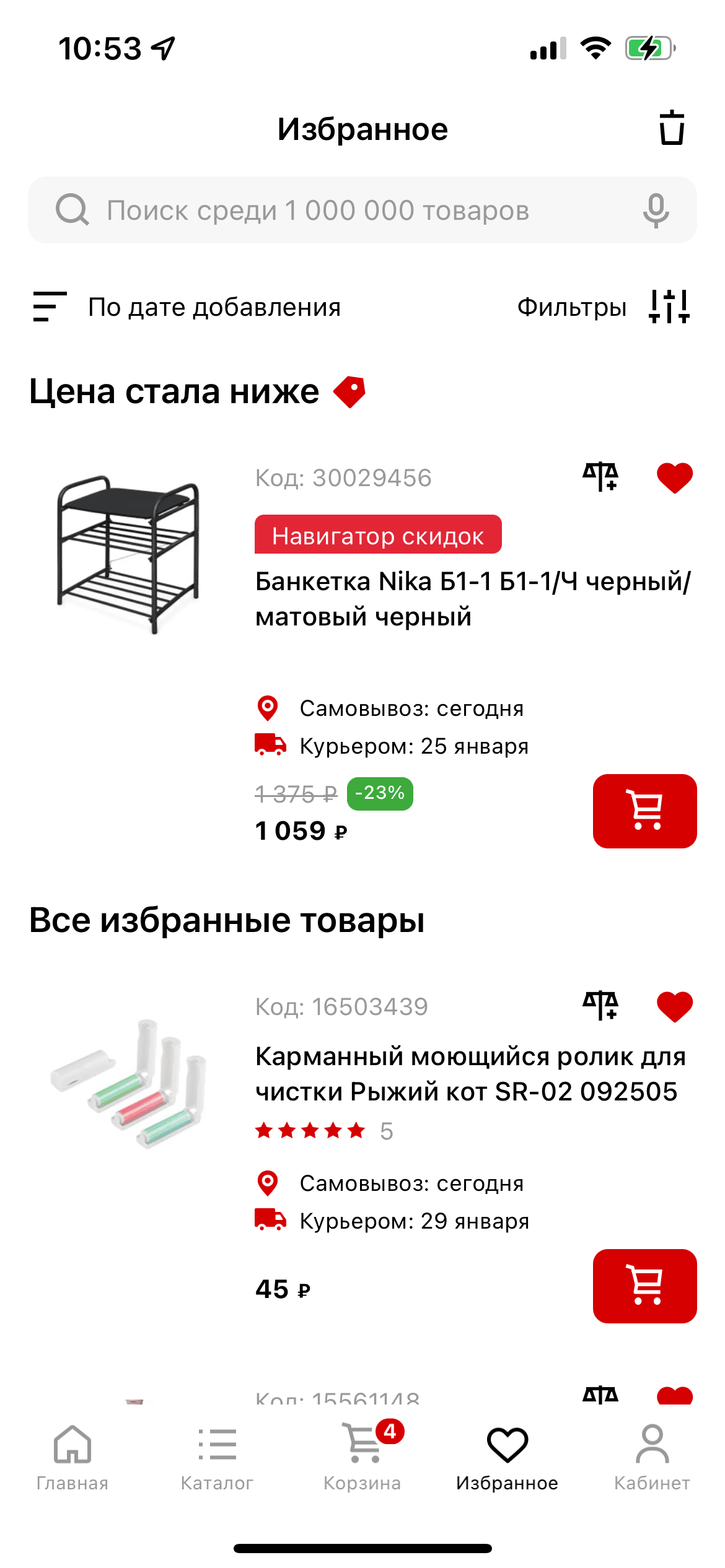
Highlight снижения цены
Чтобы привлечь внимание пользователя к товарам со снизившейся ценой, их можно выделить в отдельную категорию в избранном, тем самым повышая их заметность.
Пример ✅ ВсеИнструменты

Рекомендации в избранном
Иногда в избранном встречается подборка рекомендаций. В целом это неплохо. Но главное — знать меру: рекомендации на каждом из экранов могут стать слишком навязчивыми.
Пример ✅ Lamoda

Upsell и cross-sell на уровне товара
Допродажа и предложение ознакомиться с похожими товарами также внедряют и на уровне карточек товаров в избранном. Их можно спрятать в меню.
Пример ✅ Ozon

Шеринг избранного
Возможность поделиться своим избранным с другими повышает не только удобство, но и шансы, что тот, с кем поделились, совершит покупку именно в этом сервисе.
Пример ✅ FlowWow

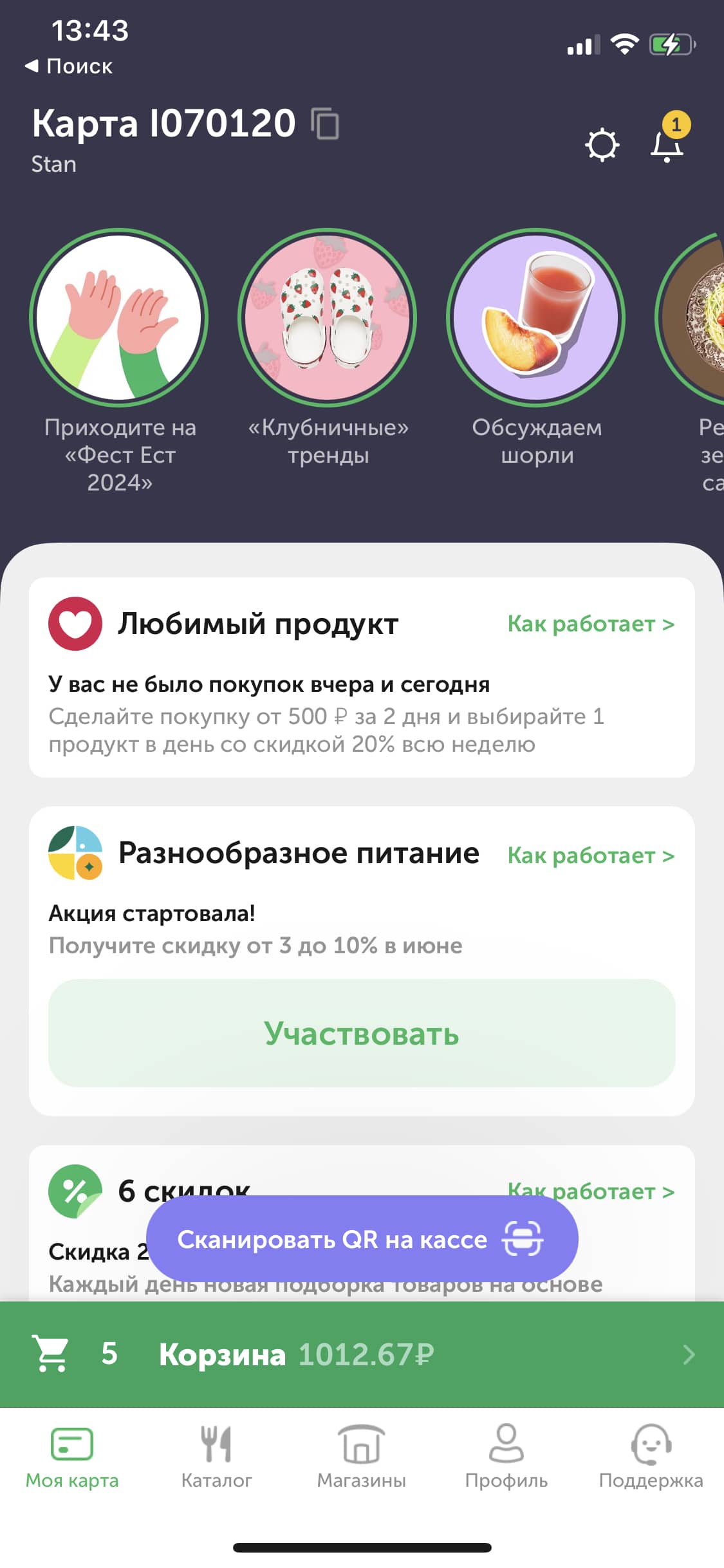
Любимый продукт
Механика позволяет регулярно выбирать любимый продукт, который можно покупать со скидкой в течение определённого времени.
Пример ✅ ВкусВилл

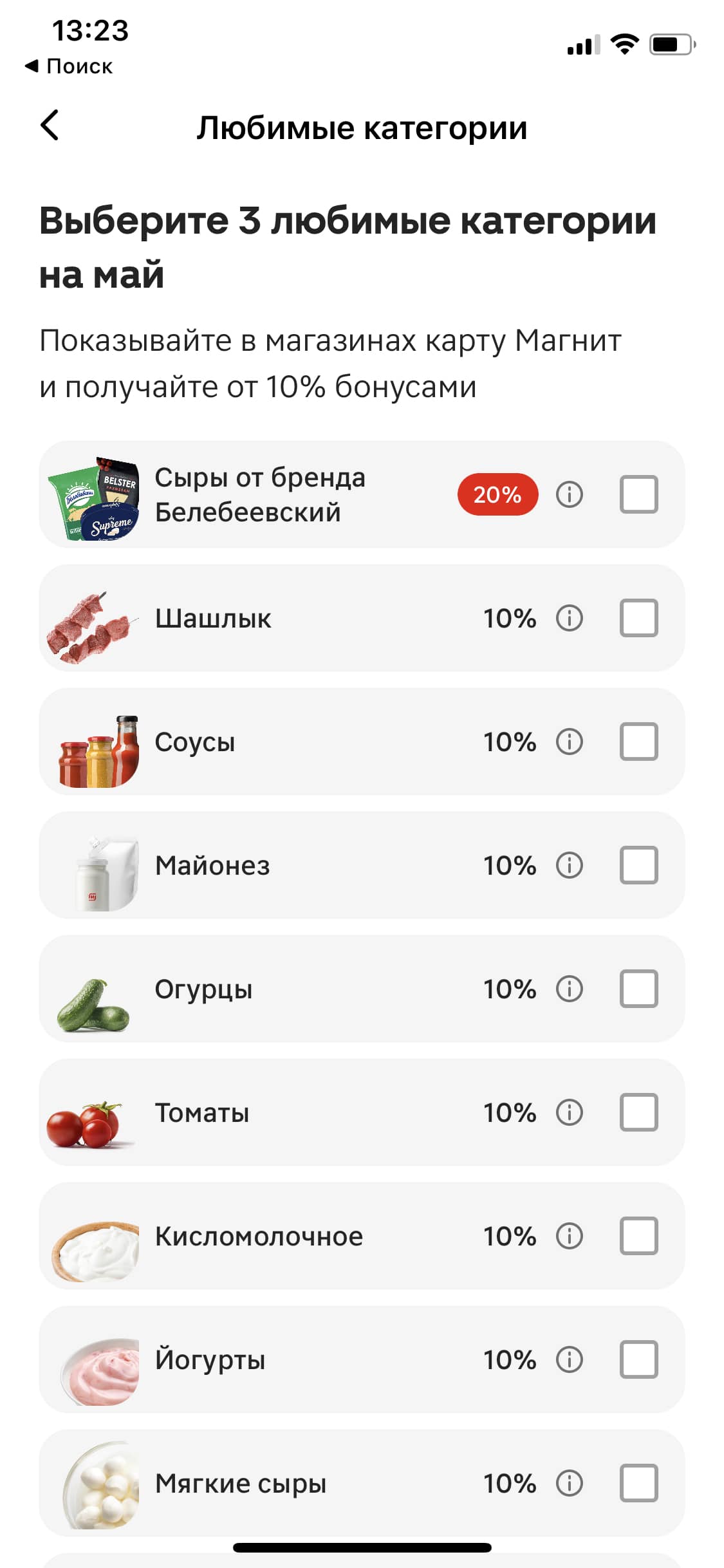
Любимые категории
Иногда клиенту предлагают выбрать в качестве любимых целые категории товаров. При этом он получает не скидку, а бонусы, которые можно потратить на будущие покупки.
Пример ✅ Магнит

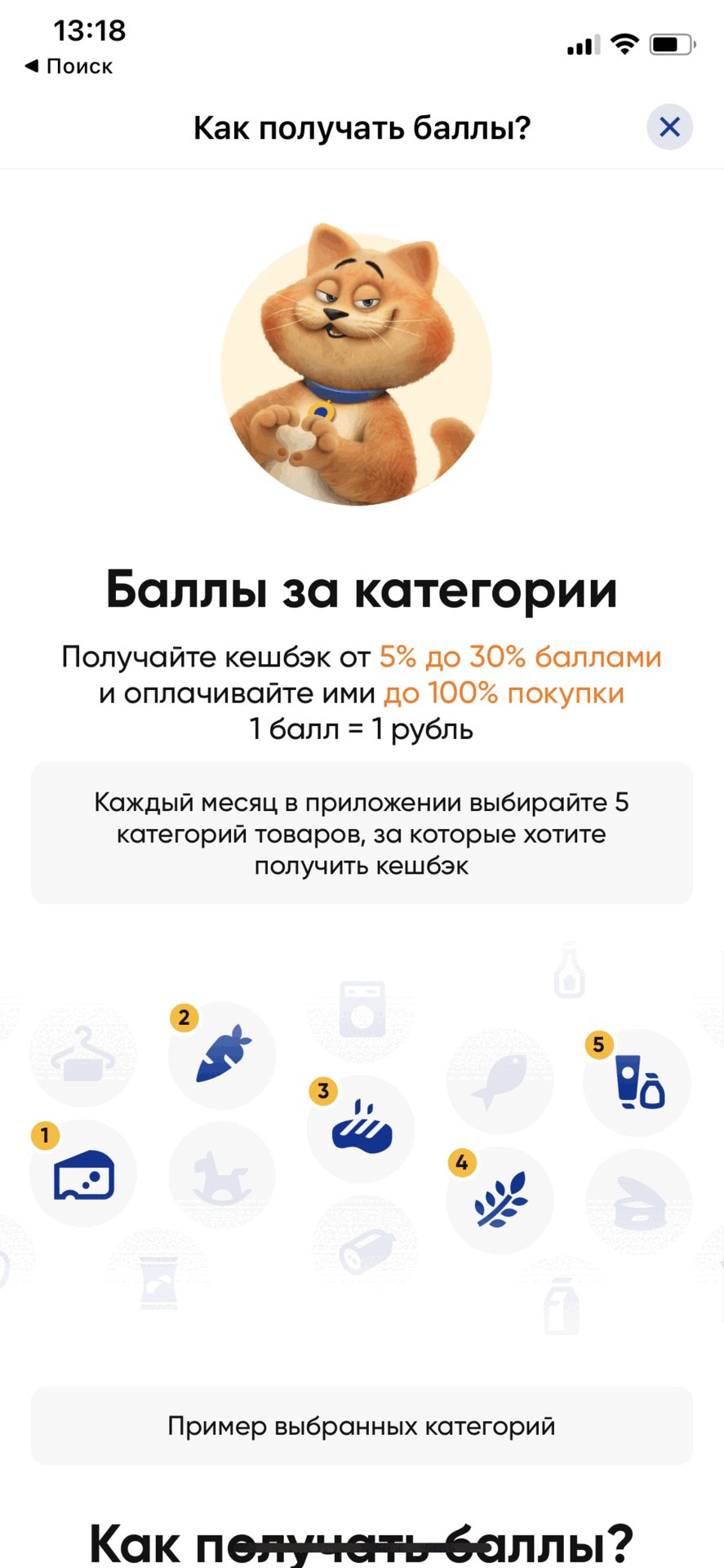
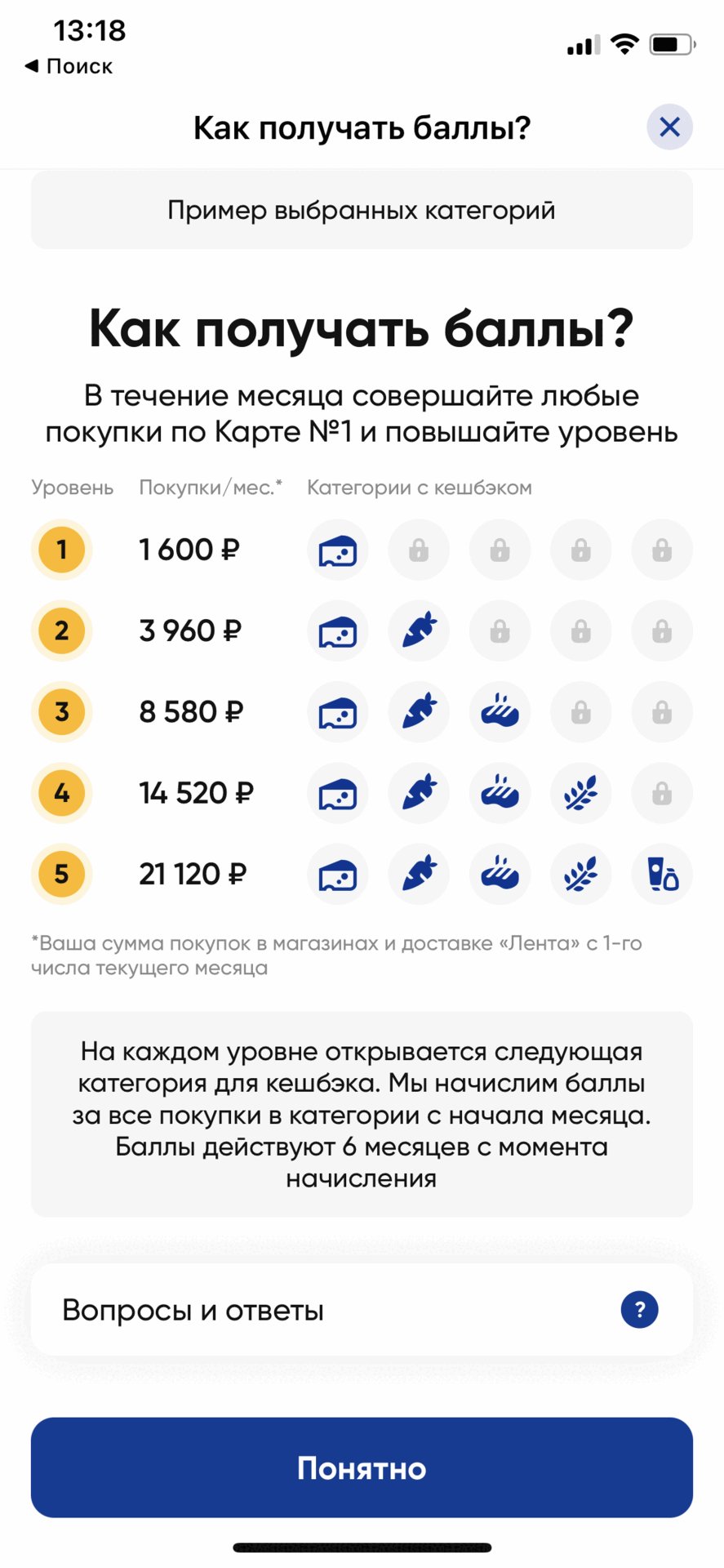
Прогрессивная активация категорий
Некоторые сервисы активируют любимые категории одну за одной по мере увеличения суммы трат за месяц, тем самым мотивируя клиента совершать покупки.
Пример ✅ Лента

От избранного — к корзине
5 гайдлайнов
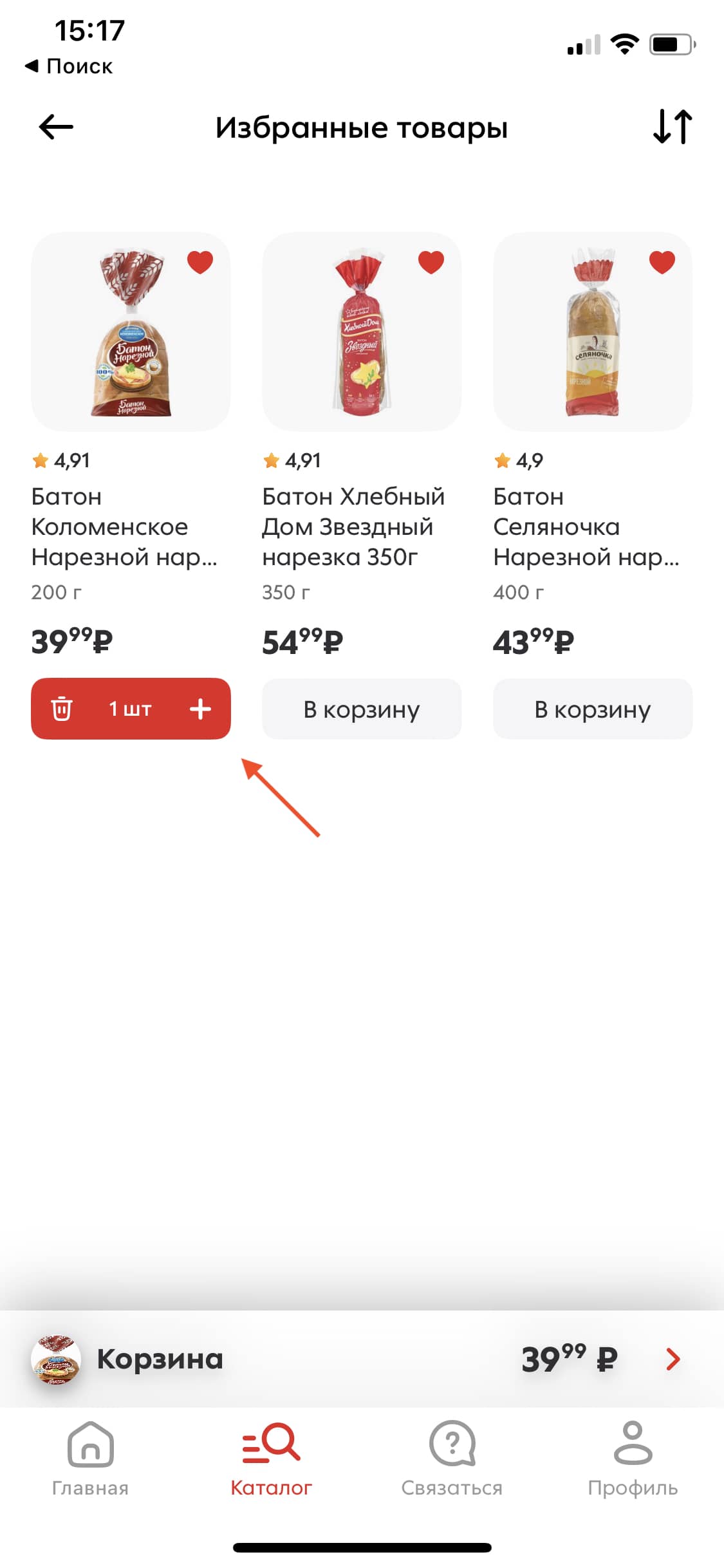
Добавление одного товара
У пользователя должна быть возможность быстро добавить товар из избранного в корзину без необходимости переходить в его карточку.
Пример ❌ befree

Добавление всех товаров
В некоторых кейсах встречается функция добавления сразу всех товаров из избранного в корзину. Как считаете, в каких кейсах эта функция будет полезна?
Пример ● Globus

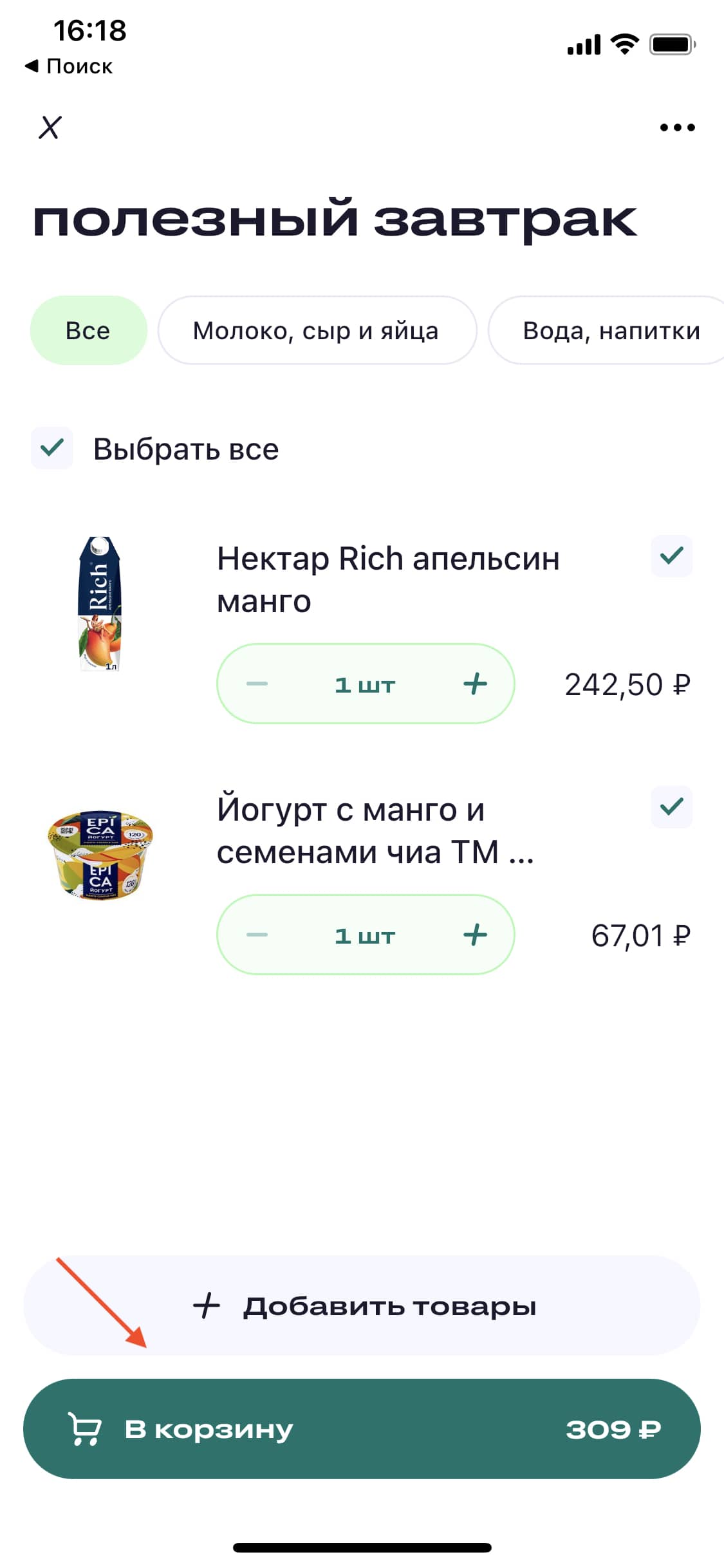
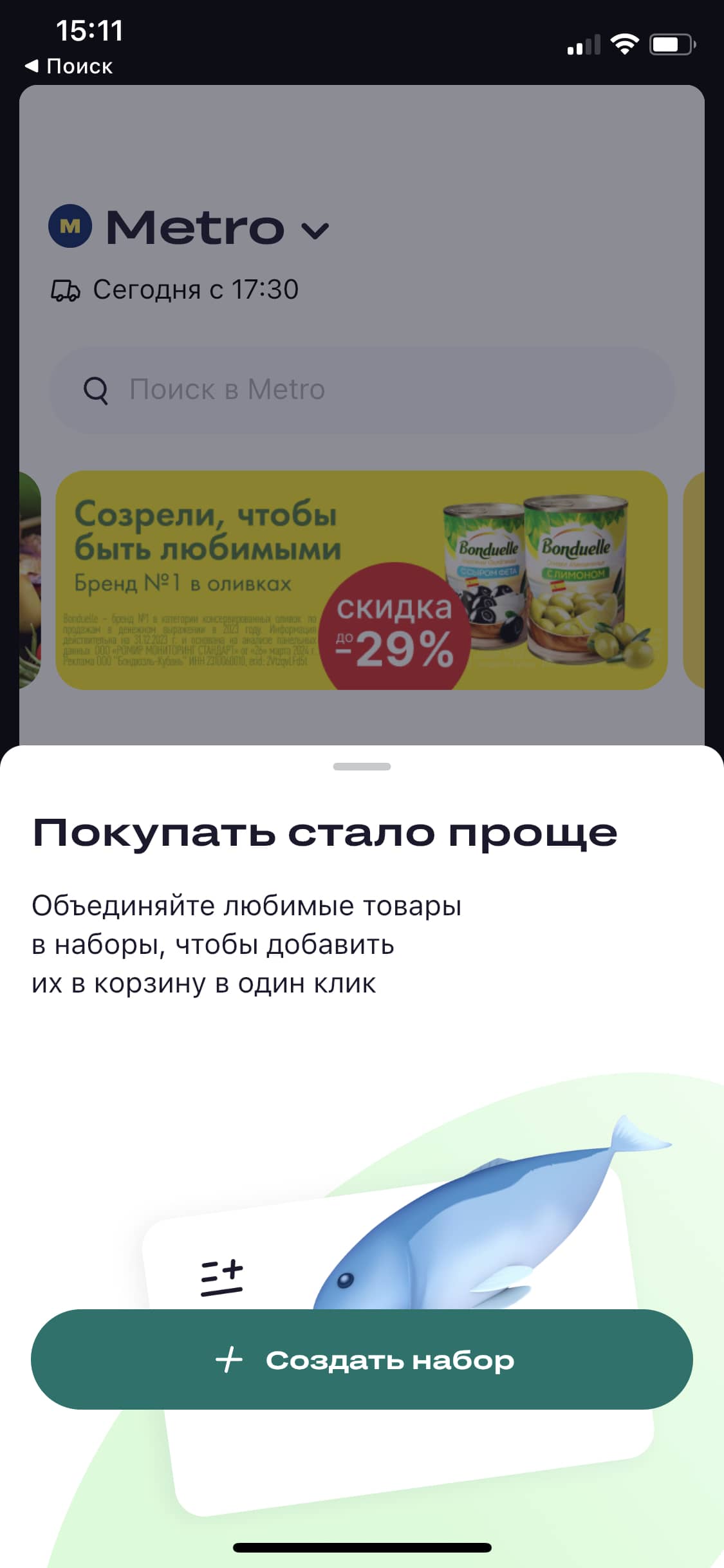
Быстрая покупка набора
Покупка набора — более актуальная фича: понимая, что клиенты формируют наборы для регулярных покупок, сервисы позволяют добавлять их в корзину в одно касание.
Пример ✅ igooods

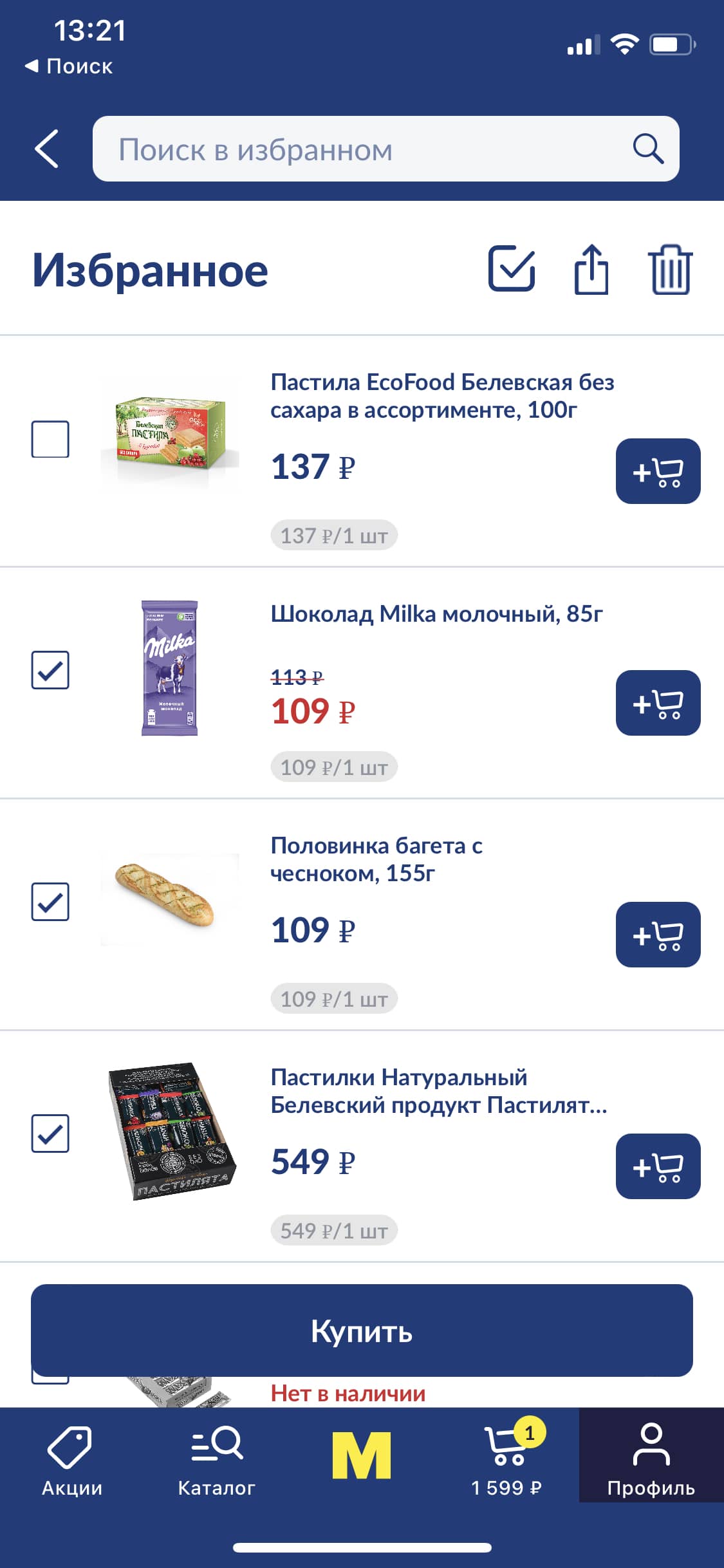
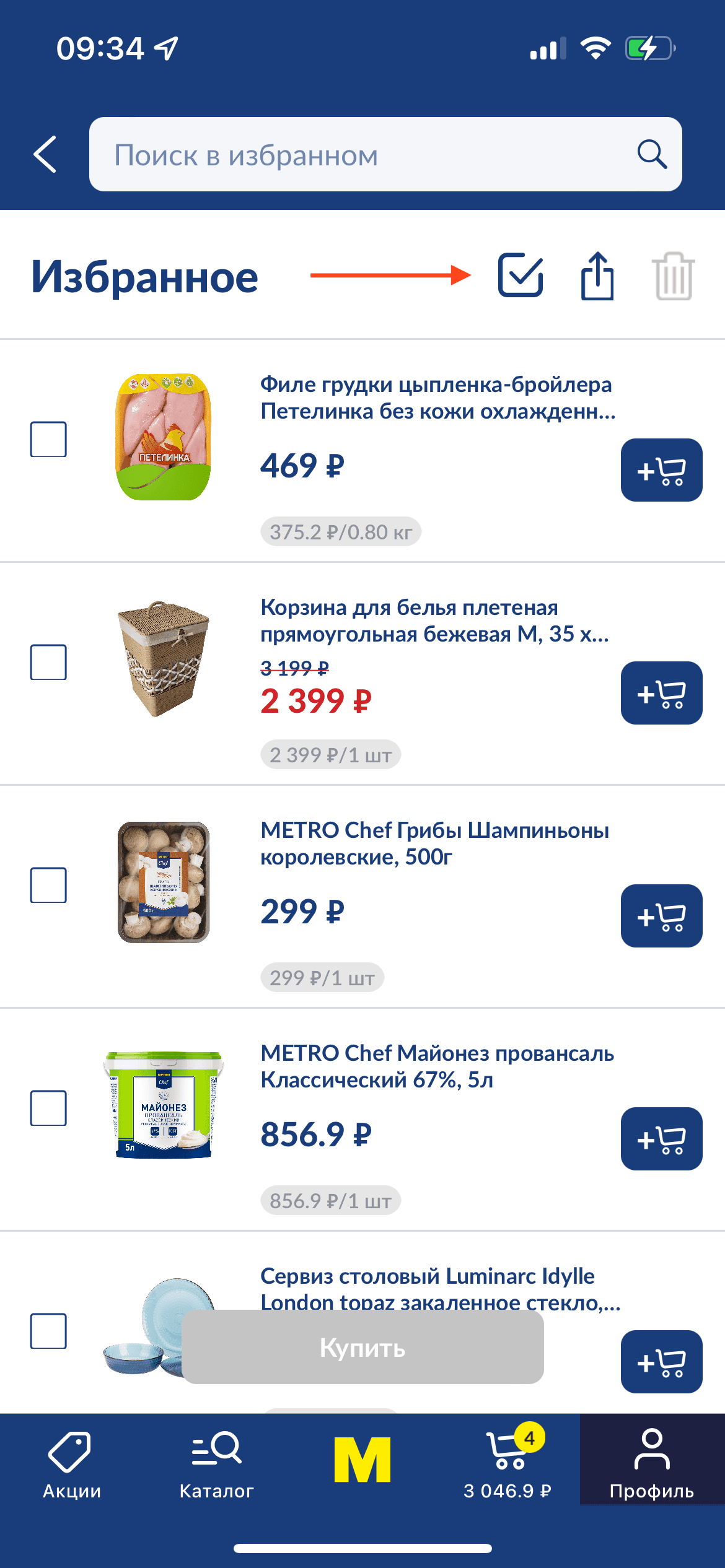
Добавление нескольких товаров
Быстрый выбор нескольких товаров с помощью чекбоксов чаще встречается в корзине, но и в избранном также может быть полезен.
Пример ✅ METRO

Без полного перемещения в корзину
При добавлении товара в корзину он не должен полностью перемещаться туда и удаляться из избранного, чтобы клиент мог быстрее найти его в будущем и купить повторно.
Пример ✅ Пятёрочка

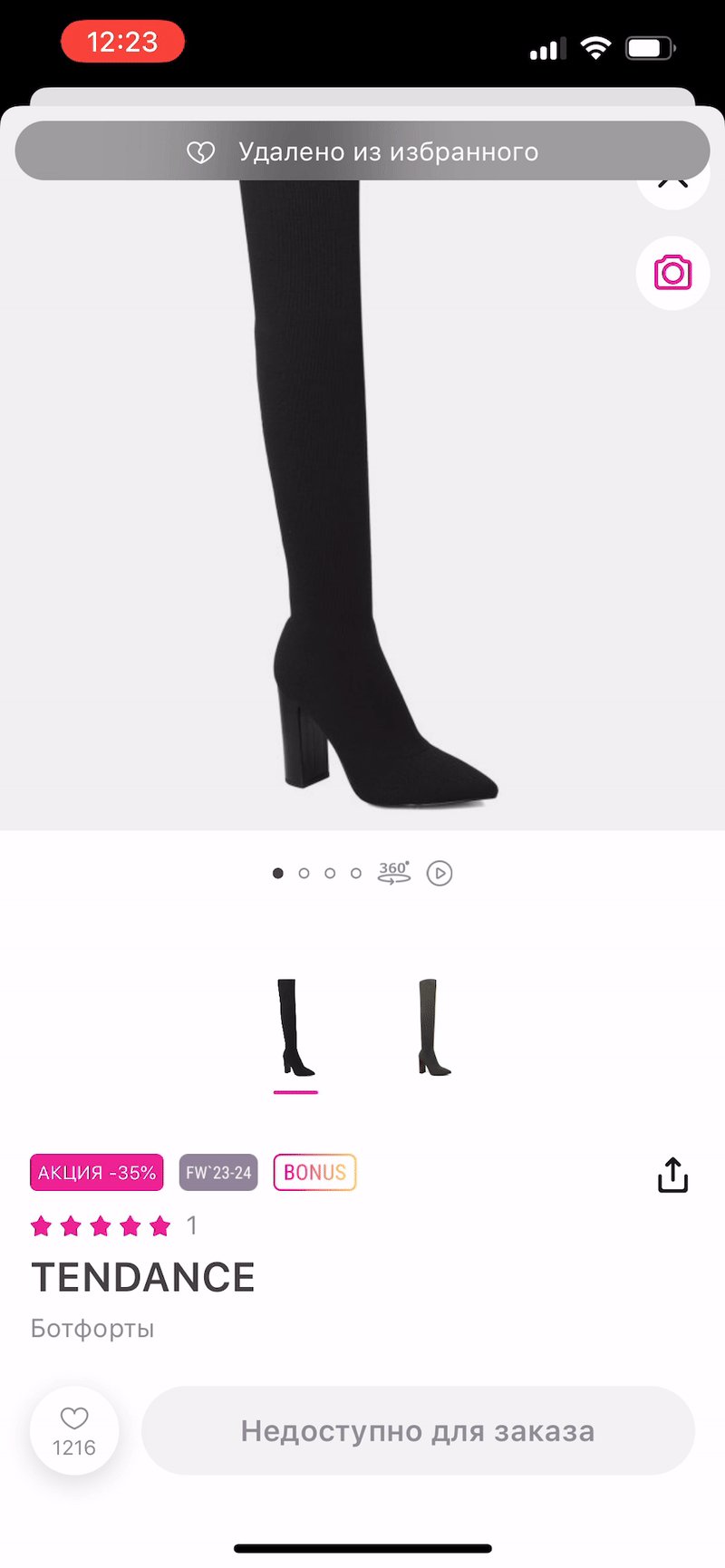
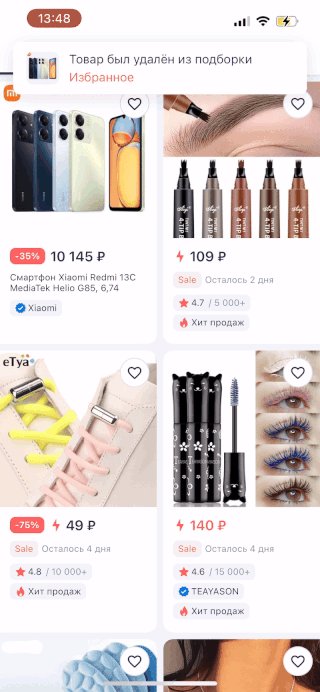
Удаление из избранного
8 гайдлайнов
Повторное нажатие на кнопку добавления
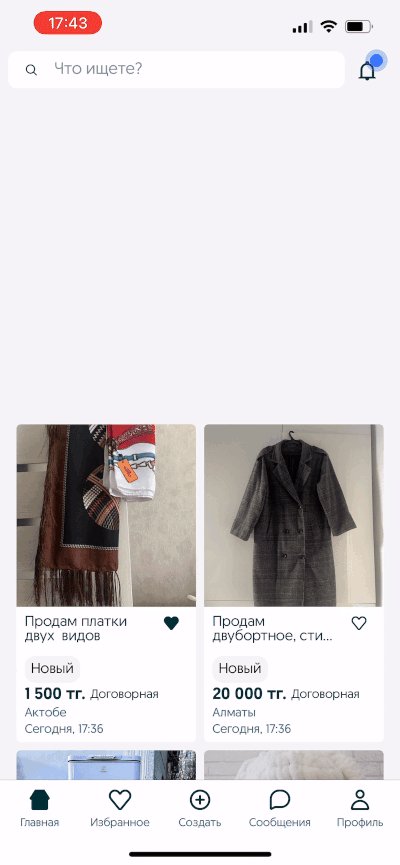
Где бы клиент ни сталкивался с карточкой товара, при повторном нажатии на активную кнопку избранного он должен оттуда удаляться.
Пример ❌ Столплит

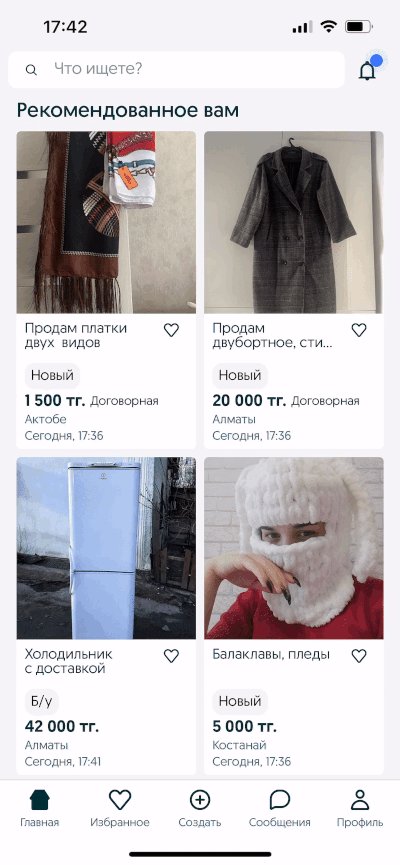
Без изменений в вёрстке
Везде, кроме списка избранного, при нажатии на активное сердечко в карточке товара вёрстка должна сохраняться, и кнопка не должна перемещаться куда-либо.
Пример ❌ Юла

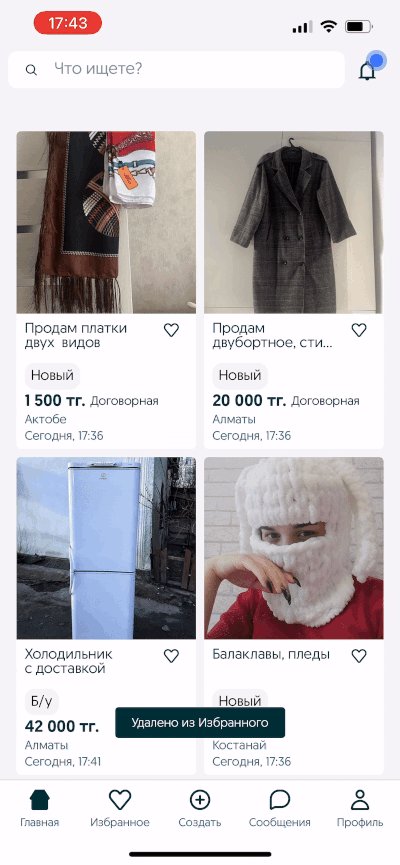
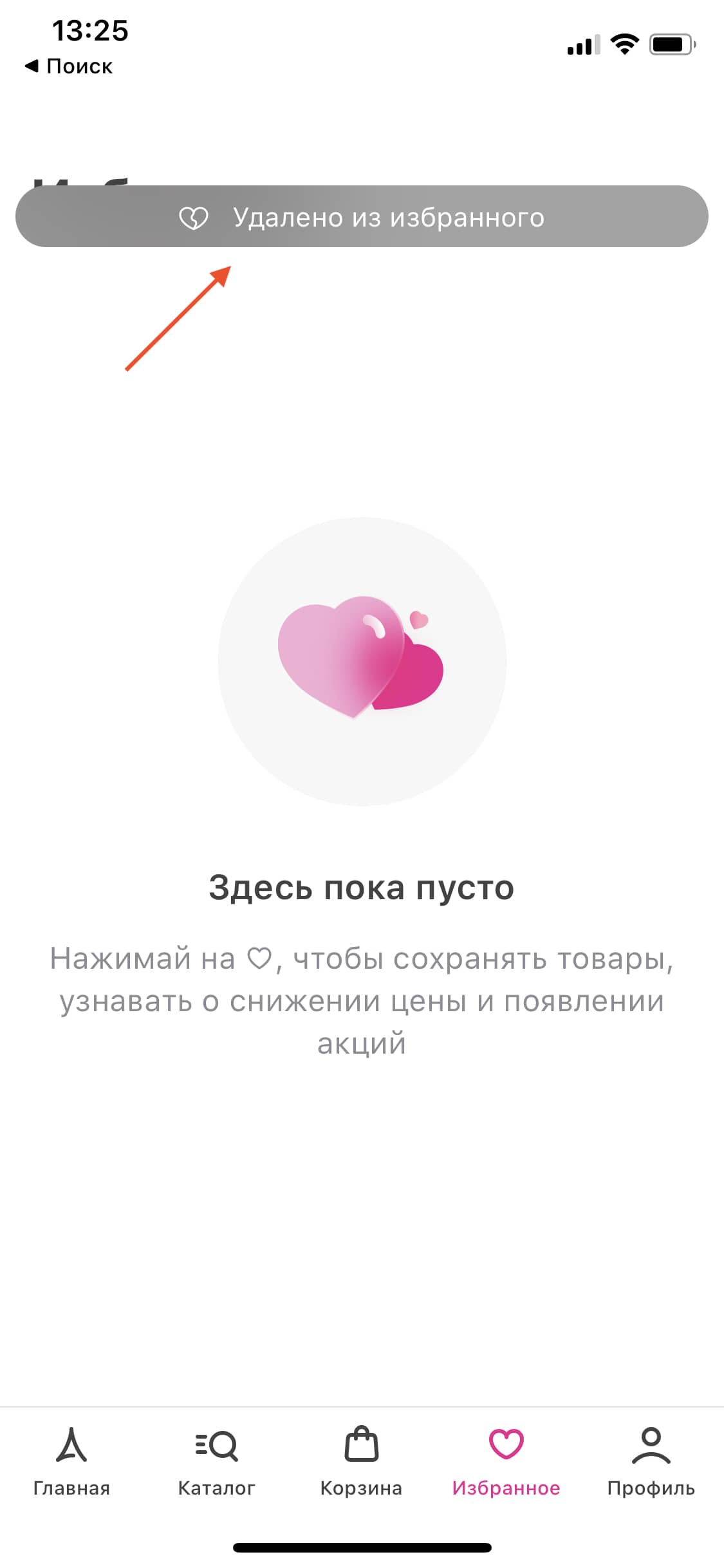
Подтверждение удаления
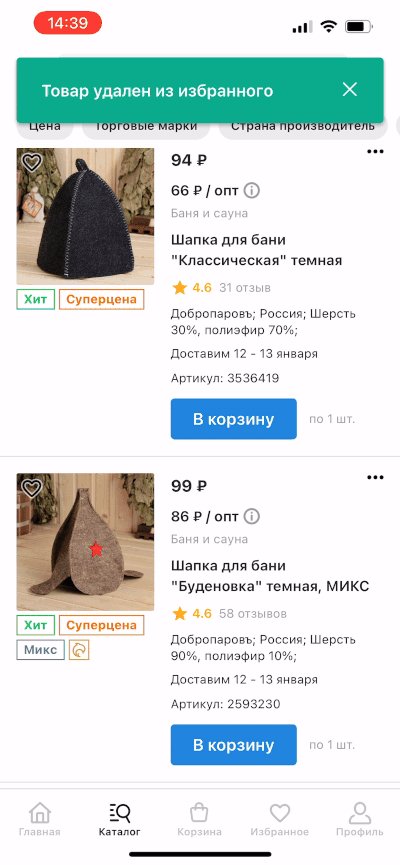
Как и в случае с добавлением, при удалении товара из избранного можно отображать подтверждение.
Пример ✅ Rendez-Vous

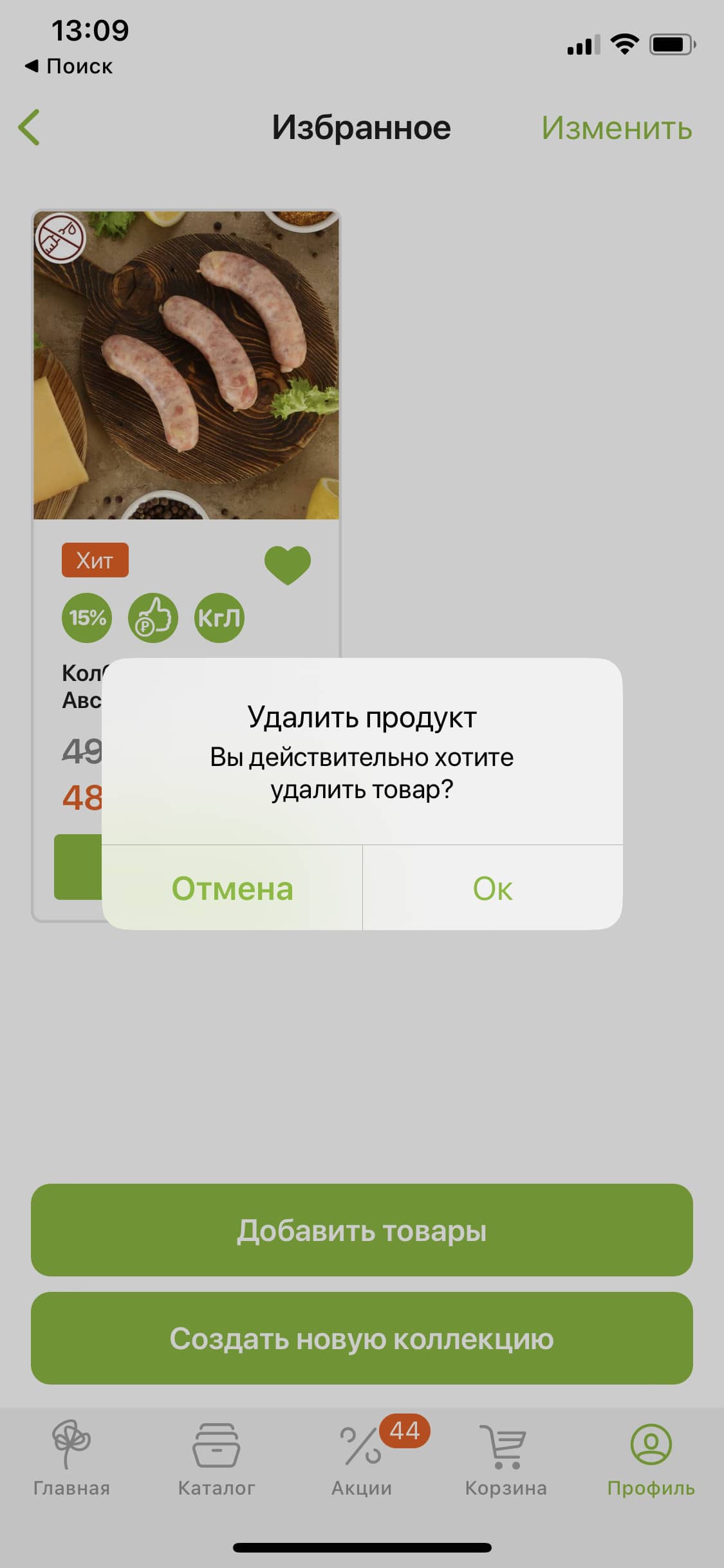
Без дополнительных действий
При удалении из избранного не стоит усложнять клиенту жизнь, отдельно спрашивая, точно ли он уверен, что хочет удалить товар.
Пример ❌ КуулКлевер

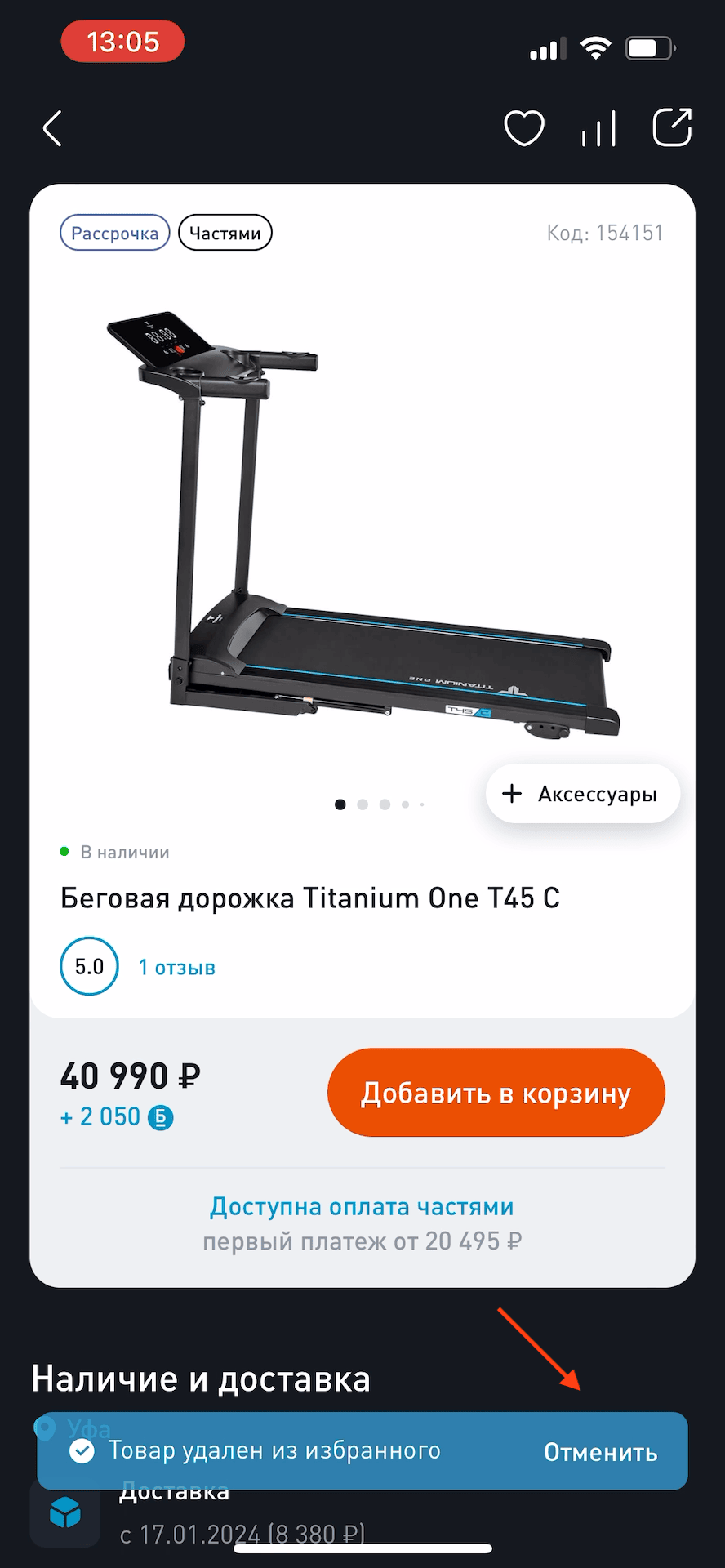
Возможность вернуть в подтверждении
Вместо этого в подтверждение, которое скрывается само и не требует лишних действий, можно добавить возможность быстро вернуть товар в одно касание.
Пример ✅ Технопарк

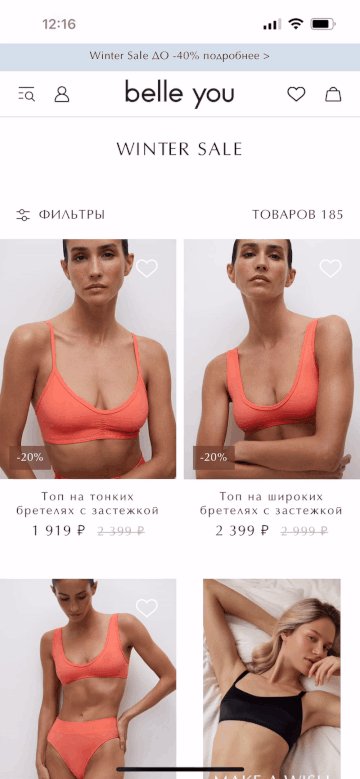
Без нулевых бейджей
Если при удалении товара из избранного в нём пусто, вместо отображения нулевого счетчика в кнопке перехода в раздел лучше просто скрывать бейдж.
Пример ❌ belle you

Быстрая очистка избранного
Если клиент добавил в избранное много товаров, и они уже неактуальны, можно добавить быструю очистку раздела. Главное — убедиться, что он не нажал на кнопку по ошибке.
Пример ✅ Ekonika

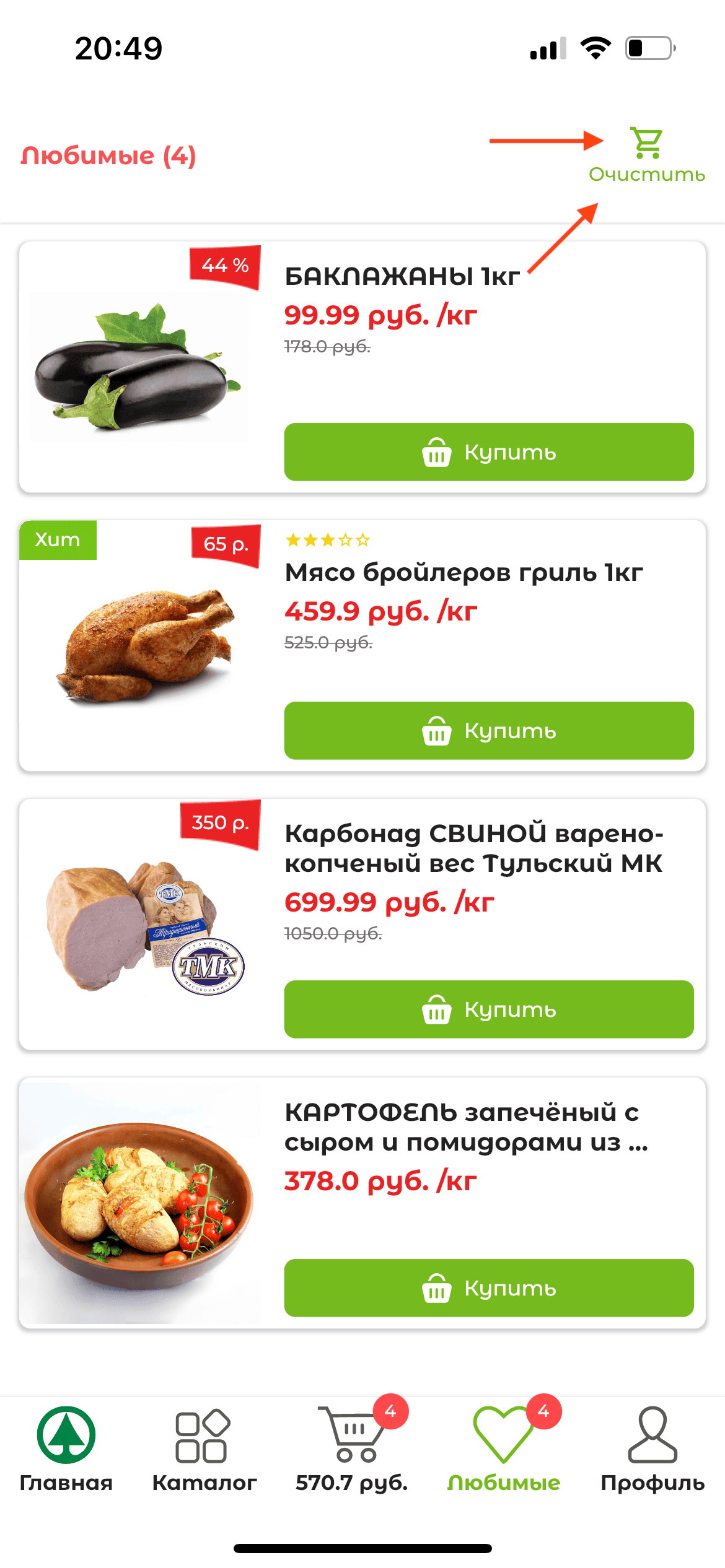
Кнопка быстрой очистки однозначна
Однако проектируя кнопку быстрой очистки, убедитесь, что она не введёт клиента в заблуждение: в примере вместо иконки мусорной корзины красуется корзина с продуктами.
Пример ❌ Spardostavka

To be continued…
Статью я постарался сделать максимально полной. Если вы прочитали её и решите ознакомиться с избранным в каком-нибудь e-commerce приложении, для вас уже мало что будет в новинку.
Нюансов, как видите, множество. Надеюсь, эта статья помогла вам прокачать свою насмотренность и почерпнуть идеи для улучшения в вашем приложении.
Следующие статьи будут с таким же уровнем детализации. Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.


Обсуждение
Похожее
Made By: Dieter Rams
Точные методы создания оптического баланса между фигурами
7 качеств конверсионного интерфейса: пошаговое руководство по снижению «сопротивления интерфейса»