Эффект эстетики в юзабилити
Пользователи часто воспринимают эстетически приятный дизайн как дизайн более удобный.
Что запомнить
Эстетически приятный дизайн настраивает пользователей более толерантно к мелким неудобствам. Он маскирует проблемы юзабилити и мешает обнаружить их во время тестов.
Происхождение
Эффект эстетики юзабилити был изучен в рамках дисциплины HCI (взаимодействие человека и компьютера) в 1995 году. Исследователи Масааки Куросу и Каори Кашимура из дизайн-центра Hitachi протестировали 26 вариантов пользовательских интерфейсов банкоматов, попросив 252 испытуемых оценить удобство и эстетическую привлекательность каждого варианта. Они обнаружили, что корреляция между оценками эстетической привлекательности и кажущегося удобства сильнее, чем корреляция между оценками эстетической привлекательности и реальным удобством. Куросу и Кашимура пришли к выводу, что эстетика оказывает очень сильное воздействие на пользователей, даже когда те пытаются оценивать только функциональность системы.
Что почитать
The Aesthetic-Usability Effect (NN/g)

Порог Доэрти
Продуктивность возрастает, когда компьютер и его пользователи взаимодействуют в темпе, который гарантирует, что ни один из них не должен ждать другого.
Что запомнить
Система должна давать обратную связь в течение 400 миллисекунд, чтобы удерживать внимание пользователей и повышать продуктивность.
Происхождение
в 1982 году Уолтер Дж. Доэрти и Арвинд Дж. Тадани опубликовали в IBM Systems Journal исследовательскую работу, которая устанавливала новые требования к оптимальной скорости ответа компьютера — 400 миллисекунд, а не 2 000 (2 секунды), как было принято раньше. Когда компьютер исполнял команду пользователя и давал обратную связь быстрее, чем за 400 миллисекунд, считалось, что он превышает порог Доэрти, и такое взаимодействие является «завлекающим» пользователя.
Что почитать
Gamification of Training or How the Doherty Threshold is ruining training (Christine Hendershot)

Закон Фиттса
Время, нужное человеку чтобы попасть в цель, прямо пропорционально расстоянию до цели и обратно пропорционально её размеру.
Что запомнить
Делайте элементы, которые хотите выделить, большими и располагайте их поближе к пользователям. Это правило особенно актуально для кнопок, назначение которых в том, чтобы их было легко найти и выбрать.
Происхождение
В 1954 году психолог Пол Фиттс, исследуя двигательную систему человека, показал, что время, которое необходимо для перемещения к цели, зависит от расстояния до нее, и вместе с тем обратно пропорционально ее размеру. Согласно его закону, быстрые движения и маленькие кнопки приводят к большему количеству ошибок из-за сложности прицеливания. Хотя существует множество вариантов закона Фиттса, все они отражают одну идею. Закон Фиттса широко применяется в проектировании пользовательского опыта (UX) и интерфейса (UI). В частности, следуя этому закону, интерактивные кнопки стали делать большими (особенно на управляемых пальцами мобильных устройствах) — маленькие кнопки сложнее и дольше нажимать. Также расстояние между областью внимания пользователя и целевой кнопкой должно быть настолько маленьким, насколько это возможно.
Что почитать
Как упростить попадание мышью или пальцем в элементы интерфейса? (Бюро)
Fitts’ Law (Interaction Design Foundation)

Закон Хика
Время, необходимое для принятия решений, возрастает с увеличением количества и сложности вариантов.
Что запомнить
Чем больше вариантов, тем дольше приходится думать, чтобы принять решение. Упрощайте выбор для пользователя, разбивания сложные задачи на маленькие шаги. Выделяйте рекомендуемые параметры, чтобы не перегружать пользователей.
Происхождение
Закон Хика (или закон Хик-Хаймана) назван в честь британского и американского психологов Уильяма Эдмунда Хика и Рэя Хаймана. В 1952 году они решили измерить отношение между количеством стимулов и временем реакции индивида на каждый стимул. Как и следовало ожидать, чем больше стимулов воздействует на человека, тем дольше он принимает решение, какому из них поддаться. Если бомбардировать пользователя большим количеством опций, ему придется долго принимать решение и совершать работу, которую он совершать не хочет.
Что почитать
Hick’s Law: Making the choice easier for users (Interaction Design Foundation)

Закон Якоба
Большую часть времени пользователи проводят на других сайтах. Это означает, что они предпочли бы, чтобы ваш сайт работал так же, как и все остальные, с которыми они уже знакомы.
Что запомнить
Можно упростить процесс знакомства пользователя с сайтом, спроектировав его в соответствии с общепринятыми дизайн-паттернами.
Происхождение
Закон Якоба был выведен Якобом Нильсеном, специалистом по юзабилити и руководителем Nielsen Norman Group, который основал компанию совместно с Дональдом Норманом (бывшим вице-президентом по исследованиям в Apple Computer). Нильсен создал движение «discount usability engineering» для быстрого и дешевого улучшения пользовательских интерфейсов и изобрел несколько юзабилити методов, включая эвристическую оценку.
Что почитать
Jakob Nielsen (NN/g)

Закон общего пространства
Элементы воспринимаются, как принадлежащие к одной группе, если они разделяют область с четко определенной границей.
Что запомнить
Добавление границ (создание общего пространства) вокруг элемента или группы элементов — лёгкий способ отделить их от остальных элементов.
Происхождение
Принципы группировки (или Гештальт законы группировки) — это набор принципов в психологии, впервые предложенных гештальт-психологами для объяснения наблюдения, что люди естественным образом воспринимают объекты как организованные паттерны и объекты; этот принцип также известен, как прегнантность. Гештальт-психологи утверждали, что эти принципы существуют, потому что ум обладает врожденной склонностью искать закономерности и повторяющиеся паттерны. Эти принципы объединены в пять категорий: Близость, Сходство, Непрерывность, Замкнутость и Связность.
Principles of Grouping (Wiki)

Закон прегнантности
Люди будут воспринимать и интерпретировать неоднозначные или сложные образы как простейшую возможную форму, потому что такая интерпретация требует от нас наименьших когнитивных усилий.
Что запомнить
Человеческий глаз любит находить простоту и порядок в сложных формах, потому что это защищает нас от передозировки информацией.
Происхождение
Это один из законов гештальтпсихологии, история которой ведет начало с выхода работы Вертхеймера «Экспериментальные исследования восприятия движения». В ней ставилось под сомнение привычное представление о наличии отдельных элементов в акте восприятия. В 1910 году психолог Макс Вертхеймер получил инсайт во время наблюдения за тем, как на железнодорожном переезде мигает ряд огней. Это было похоже на то, как огни, окружающие шатер кинотеатра, включаются и выключаются. Для наблюдателя это выглядит так, будто один источник света движется вокруг шатра, перемещаясь от лампочки к лампочке, когда на самом деле это серия лампочек, загорающихся и гаснущих, а сам свет никуда не перемещается. Это наблюдение привело к пониманию принципов того, как мы визуально воспринимаем объекты. Данные принципы лежат в основе почти всего, что мы делаем графически как дизайнеры.
Что почитать
Design Principles: Visual Perception And The Principles Of Gestalt (Steven Bradley)

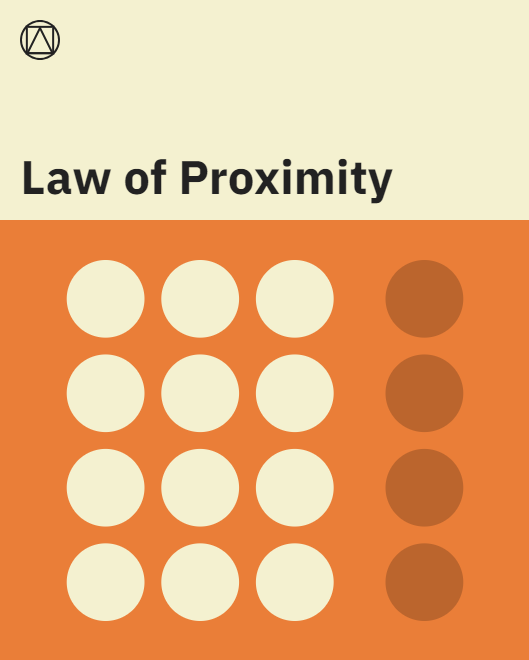
Закон близости
Если объекты расположены рядом, они воспринимаются как группа.
Что запомнить
Закон близости полезен тем, что позволяет пользователям группировать различные кластеры контента с первого взгляда.
Происхождение
Принципы группировки (или Гештальт законы группировки) — это набор принципов в психологии, впервые предложенных гештальт-психологами для объяснения наблюдения, что люди естественным образом воспринимают объекты как организованные паттерны и объекты; этот принцип также известен, как прегнантность. Гештальт-психологи утверждали, что эти принципы существуют, потому что ум обладает врожденной склонностью воспринимать паттерны в раздражителях, основанных на определенных правилах. Эти принципы объединены в пять категорий: Близость, Сходство, Непрерывность, Замкнутость и Связность.
Что почитать
Principles_of_Grouping (Wiki)
Теория близости (Артемий Лебедев)
Как теория близости работает в интерфейсе? (Бюро)
Восприятие (Евгений Арутюнов)

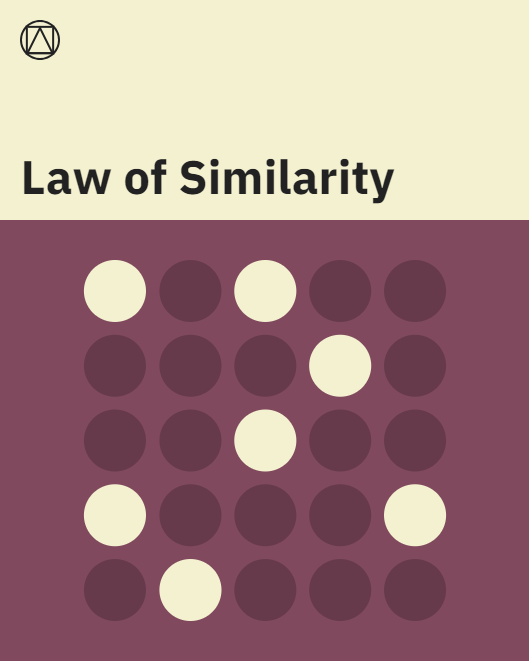
Закон подобия
Человеческий глаз склонен воспринимать схожие элементы в дизайне как целостную картину, форму или группу, даже если эти элементы разделены.
Что запомнить
Убедитесь, что ссылки и навигационные системы визуально отличаются от обычных текстовых элементов и единообразно стилизованы.
Происхождение
Принципы группировки (или Гештальт законы группировки) — это набор принципов в психологии, впервые предложенных гештальт-психологами для объяснения наблюдения, что люди естественным образом воспринимают объекты как организованные паттерны и объекты; этот принцип также известен, как прегнантность. Гештальт-психологи утверждали, что эти принципы существуют, потому что ум обладает врожденной склонностью воспринимать паттерны в раздражителях, основанных на определенных правилах. Эти принципы объединены в пять категорий: Близость, Сходство, Непрерывность, Замкнутость и Связность.
Что почитать
Principles_of_Grouping (Wiki)

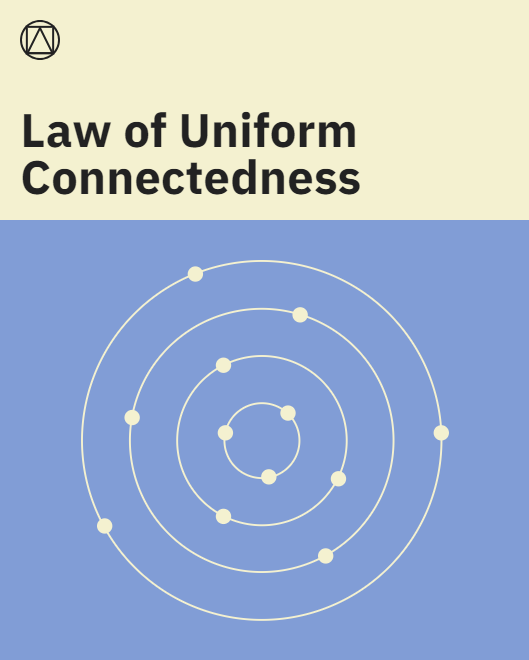
Закон визуальной связности
Элементы, которые визуально связаны, воспринимаются, как принадлежащие к единому целому.
Что запомнить
Группируйте функции схожего назначения таким образом, чтобы они были визуально связаны с помощью цветов, линий, рамок или других форм.
Происхождение
Принципы группировки (или Гештальт законы группировки) — это набор принципов в психологии, впервые предложенных гештальт-психологами для объяснения наблюдения, что люди естественным образом воспринимают объекты как организованные паттерны; этот принцип также известен, как прегнантность. Гештальт-психологи утверждали, что эти принципы существуют, потому что ум обладает врожденной склонностью воспринимать паттерны в раздражителях, основанных на определенных правилах. Эти принципы объединены в пять категорий: Близость, Сходство, Непрерывность, Замкнутость и Связность.
Что почитать
Principles_of_Grouping (Wiki)

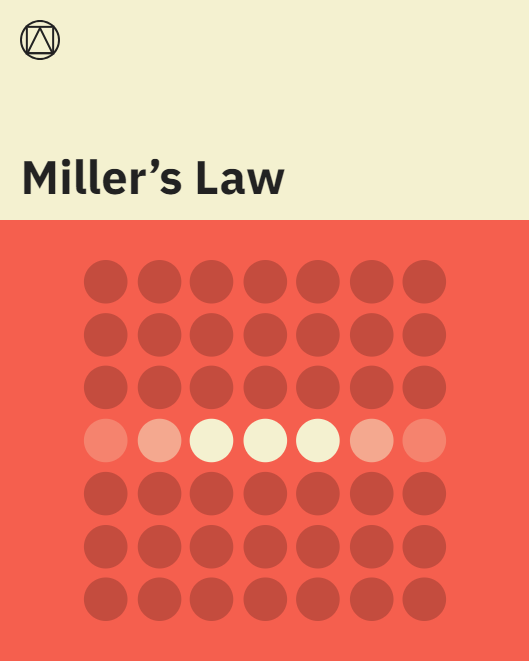
Закон Миллера
Среднестатистический человек может держать в рабочей памяти только 7±2 вещи.
Что запомнить
Разделение на блоки — это эффективный метод представления контента. Организуйте его в группы по 5-9 фрагментов.
Происхождение
В 1956 году Джордж Миллер утверждал, что объем оперативной памяти ограничен примерно 7 кусочками информации. Основной единицей информации является бит — объем данных, необходимый для выбора между двумя альтернативами. Аналогично, 4 бита информации — это выбор между 16 двоичными альтернативами (2 в 4 степени). Точка, в которой путаница может привести к ошибке, является пропускной способностью канала. Другими словами, количество битов, которое может быть надежно передано через канал в течение определенного промежутка времени.
Что почитать
Miller’s Law, Chunking, and the Capacity of Working Memory (Khan Academy)

Бритва Оккама
Среди конкурирующих гипотез, которые предсказывают одинаково хорошо, следует выбрать ту, которая имеет наименьшее количество допущений.В кратком виде этот закон звучит так: «Не следует множить сущее без необходимости».
Что запомнить
Анализируйте каждый элемент и удаляйте всё, что можно удалить без ущерба для целевой функции.
Происхождение
Бритва Оккама — это принцип решения проблем, согласно которому при наличии конкурирующих гипотетических ответов, следует выбирать тот, который делает наименьшее количество предположений. Идея приписывается Уильяму Оккаму (1287–1347), который был английским францисканским монахом, схоластическим философом и теологом.
Что почитать
Occam’s Razor (Wiki)

Принцип Парето
Принцип Парето гласит, что для многих событий 80% последствий обусловлены 20% причин.
Что запомнить
Направляйте большую часть усилий на те сферы, которые принесут больше всего пользы большинству пользователей.
Происхождение
Его вывел экономист Вильфредо Парето, который заметил, что 80% земель Италии принадлежат 20% населения. Хотя это может показаться расплывчатым, образ мышления 80/20 может обеспечить глубокий и бесконечно применимый анализ несбалансированных систем, в том числе стратегии UX.
Что почитать
The 80/20 Rule in User Experience (Arin Bhowmick)

Закон Паркинсона
Выполнение задачи занимает всё отведенное на нее время.
Происхождение
Сформулирован Сирилом Норткотом Паркинсоном как часть первого предложения юмористического эссе, опубликованного в «The Economist» в 1955 году, и после публикации в интернете переизданного вместе с другими эссе в книге «Закон Паркинсона: В погоне за прогрессом» (Лондон, Джон Мюррей, 1958). Изречение автор вывел исходя из своего обширного опыта в гражданской службе Великобритании.
Что почитать
Parkinson’s_Law (Wiki)

Закон Постеля
Будьте либеральны в том, что вы принимаете, и консервативны в том, что посылаете.
Что запомнить
Проявляйте эмпатию, гибкость и толерантность к любому количеству действий, которые пользователи могут предпринять. Это подразумевает принятие самых разных вводных от пользователей в любых форматах.
Происхождение
Закон Постеля (также известный как принцип надежности) был сформулирован Джоном Постелем, пионером интернета. Закон является руководством по разработке программного обеспечения, особенно в отношении TCP и сетей.
Что почитать
Robustness_Principle (Wiki)

Эффект серийной позиции
Пользователи лучше всего запоминают первый и последний элемент в серии.
Что запомнить
Наименее важные элементы бывает полезно помещать в середину списка, поскольку, расположенные таким образом, они реже сохраняются в долговременной и рабочей памяти. Расположение ключевых действий слева и справа внутри таких элементов, как навигация, может увеличить запоминание.
Происхождение
Эффект серийной позиции, термин, придуманный Германом Эббингхаусом, описывает, как положение элемента в последовательности влияет на точность запоминания. Здесь задействованы две концепции — эффект первичности и эффект недавности, они объясняют, как элементы, представленные в начале и в конце последовательности, вспоминаются с большей точностью, чем элементы из середины списка. Манипуляции с эффектом серийной позиции отражены в дизайнерских решениях таких успешных компаний, как Apple, Electronic Arts и Nike.
Что почитать
Serial Position Effect (Ineraction Design Foundation)

Закон Теслера
Закон Теслера, также известный, как закон сохранения сложности, гласит, что для любой системы существует определенное количество сложности, которое нельзя уменьшить.
Происхождение
Работая в Xerox PARC в середине 1980-х годов, Ларри Теслер понял, что способ взаимодействия пользователей с приложениями так же важен, как и само приложение. Книга Дэна Саффера «Проектирование взаимодействия» включает интервью с Ларри Теслером, в котором описывается закон сохранения сложности. Интервью пользуется популярностью среди UX-дизайнеров. Ларри Теслер утверждает, что в большинстве случаев инженер должен потратить дополнительную неделю, чтобы уменьшить сложность приложения, а не заставлять миллионы пользователей тратить лишнюю минуту на использование программы из-за чрезмерной сложности. Однако Брюс Тогнаццини предполагает, что люди сопротивляются снижению сложности в их жизни. Поэтому, когда приложение упрощается, пользователи начинают пытаться выполнять более сложные задачи.
Law of Сonservation of Сomplexity (Wiki)

Эффект Фон Ресторфф
Эффект фон Ресторфф, также известный как эффект изоляции, предсказывает, что при наличии нескольких похожих объектов наиболее вероятно запомнится тот, который отличается от остальных.
Что запомнить
Выделяйте важную информацию или ключевые действия.
Происхождение
Теория была выведена немецким психиатром и педиатром Хедвиг фон Ресторфф (1906–1962), которая в своем исследовании 1933 года обнаружила, что когда участникам был представлен список категорически похожих предметов с одним отличающимся, изолированным элементом, именно он запоминался лучше всего.
Что почитать
Von Restorff Effect (Wiki)

Эффект Зейгарник
Люди запоминают незавершенные или прерванные задачи лучше, чем выполненные.
Что запомнить
Используйте индикаторы прогресса для сложных задач, чтобы визуально показать, когда задача не выполнена, и, таким образом, увеличить вероятность того, что она будет завершена.
Происхождение
Блюма Вульфовна Зейгарник (1900 — 1988) была советским психологом и психиатром, членом Берлинской школы экспериментальной психологии и кружка Выготского . Она обнаружила этот эффект и внесла вклад в становление экспериментальной психопатологии как отдельной дисциплины в Советском Союзе в период после Второй мировой войны. В 1920-х годах она провела исследование памяти, в котором сравнивала запоминание завершенных и незавершенных задач. Она обнаружила, что незавершенные задачи легче запомнить, чем выполненные. Сейчас это известно как эффект Зейгарник. Позже она начала работать в Институте высшей нервной деятельности, где встретила своего большого вдохновителя — Выготского, и присоединилась к его научному кружку. Там же Зейгарник основала кафедру психологии. В 1983 году Зейгарник получила премию Lewin Memorial Award за свои исследования в области психологии.
Что почитать
Bluma Zeigarnik (Wiki)
Статья на английском: lawsofux.com



Обсуждение
Похожее
Anime User Interface — коллекция фантастических интерфейсов из аниме
10 примеров прозрачности в дизайне мобильных приложений
Принцип якорения в UX-дизайне