В своей статье Наташа Ломас приводит яркие примеры элементов такого дизайна: большие зелёные кнопки «согласиться и продолжить», заведомо активированные чек-боксы напротив разрешения присылать почтовую рассылку и прочее.
А ребята из AIC в своей статье углубляются в происхождение данного термина и приводят множество реальных примеров использования тёмных паттернов в таких компаниях, как Google, Facebook, Reg.ru, Amazon и др. Эти примеры делятся на несколько видов:
— приманка и переключение: подмена одного действия другим
— подтверждение с чувством стыда: давление на эмоции пользователя (стыд или страх)
— замаскированная реклама: попытка выдать рекламный баннер за функциональный элемент страницы
— принудительное продление: автоматическое оформление платной подписки при использовании бесплатной пробной услуги
— спам друзей: публикация сообщений в социальной сети от имени пользователя
— скрытая стоимость: неявное навязывание дополнительных платных услуг на последнем этапе оплаты
— смена фокуса: привлечение пользовательского внимания к постороннему объекту с целью отвлечения от главного
— предотвращение сравнения цен: сокрытие ценовой политики продукта
— «цукеринг приватности»: использование веб-дизайна и фразеологизмов с целью склонения пользователя в нужному выбору
— ловушки: создание ситуаций, в которых пользователю сложно отказаться от своего выбора или действия
— сюрприз в корзине: автоматические добавление лишних товаров или услуг в корзину пользователя
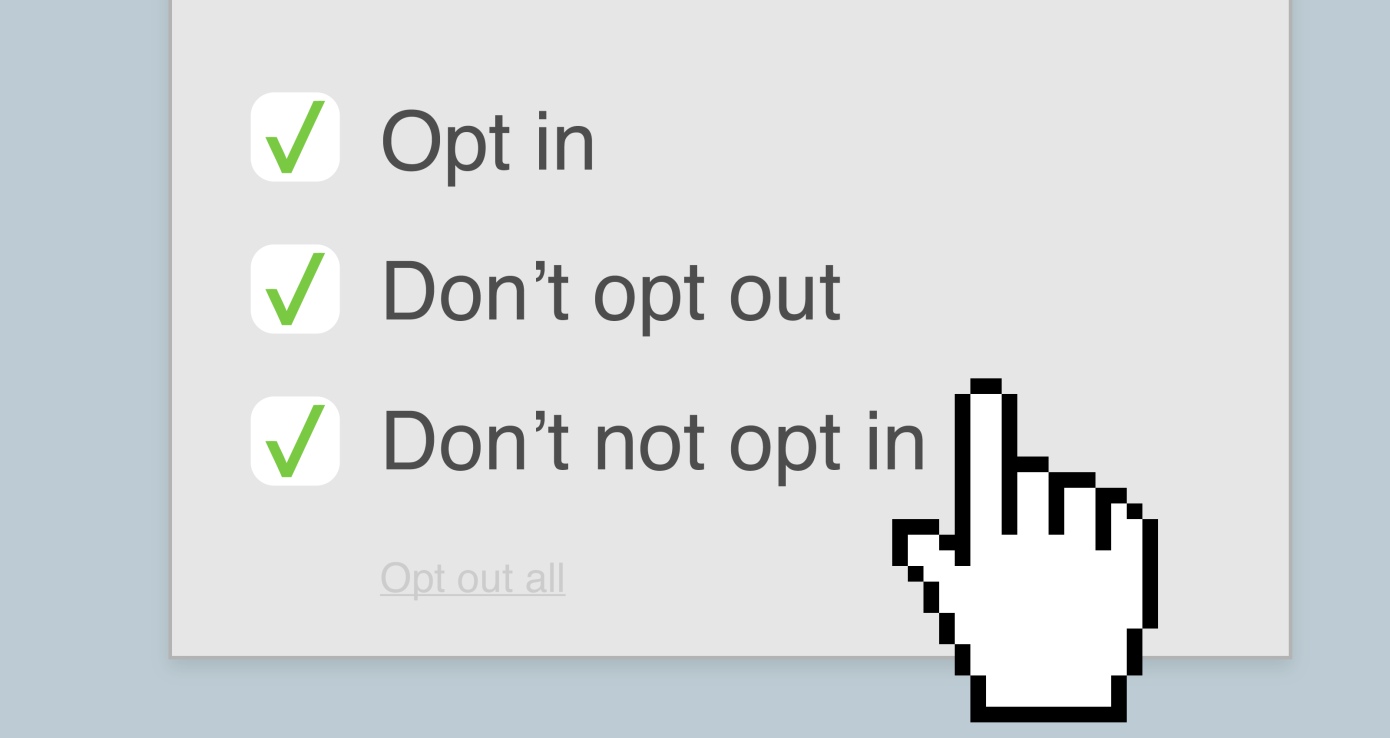
— вопросы с подвохом: неоднозначная формулировка вопросов, которая сбивает пользователя с толку
Пользователи устали от постоянных манипуляций маркетологов, так что вопиющее и неприкрытое использование подобного дизайна отрицательно сказывается на репутации продукта. Как следствие, клиентское доверие падает, и человек выбирает другой продукт.
Статья Наташи Ломас: techcrunch.com/2018/07/01/wtf-is-dark-pattern-design
Статья AIC: blog.aic.ru/tyomnyj-pattern-kak-veb-servisy-zastavlyayut-polzovatelej-oshibatsya-v-svoix-dejstviyax


Обсуждение
Похожее
Как создавать тёмные темы: ультимативная коллекция материалов
Типографический гранж
Минимизация конструкции — второй универсальный закон дизайна в изложении А. Г.