Далее текст от лица автора
Figma продана за 20 миллиардов долларов*. Это самая высокая цена в истории сделок с участием частных SaaS-компаний, которая в 50 раз превышает ARR** Figma, равный 400 миллионам долларов.
*Примечание редактора: сделка анонсирована, но не завершена
**ARR (Annual Recurring Revenue) — Годовой повторяющийся доход — это бизнес-метрика, которая показывает, какой объем повторяющегося дохода можно ожидать от подписок за год
10 причин, по которым Figma стала лидером в мире дизайна:
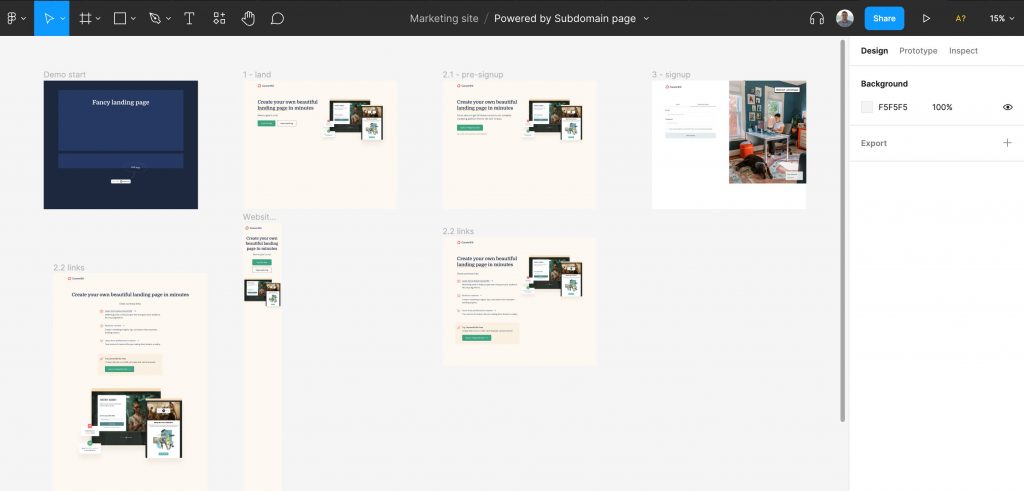
Смена парадигм. В InVision дизайнеры обменивались файлами, созданными в Sketch или Photoshop. Figma позволила забыть, что такое «файлы». Помните, как мы называли наши файлы «design_final_2.psd»? Это ушло в прошлое. На бесконечной рабочей поверхности Figma можно добавлять и исследовать все, что угодно без ограничений.

Дизайнерами интерфейсов всегда пренебрегали. Чтобы отредактировать фотографии или создать продукт графического дизайна, им приходилось прибегать к помощи других инструментов. Figma решила эти проблемы — сделала акцент на этих недооцененных функциях.
Продукт на 90% бесплатный. Как дизайнер я не чувствую себя ущемленным в бесплатной версии. Единственная причина, когда появляется необходимость платить — командная работа. Figma создала отличный продукт, а потом позаботилась о монетизации.
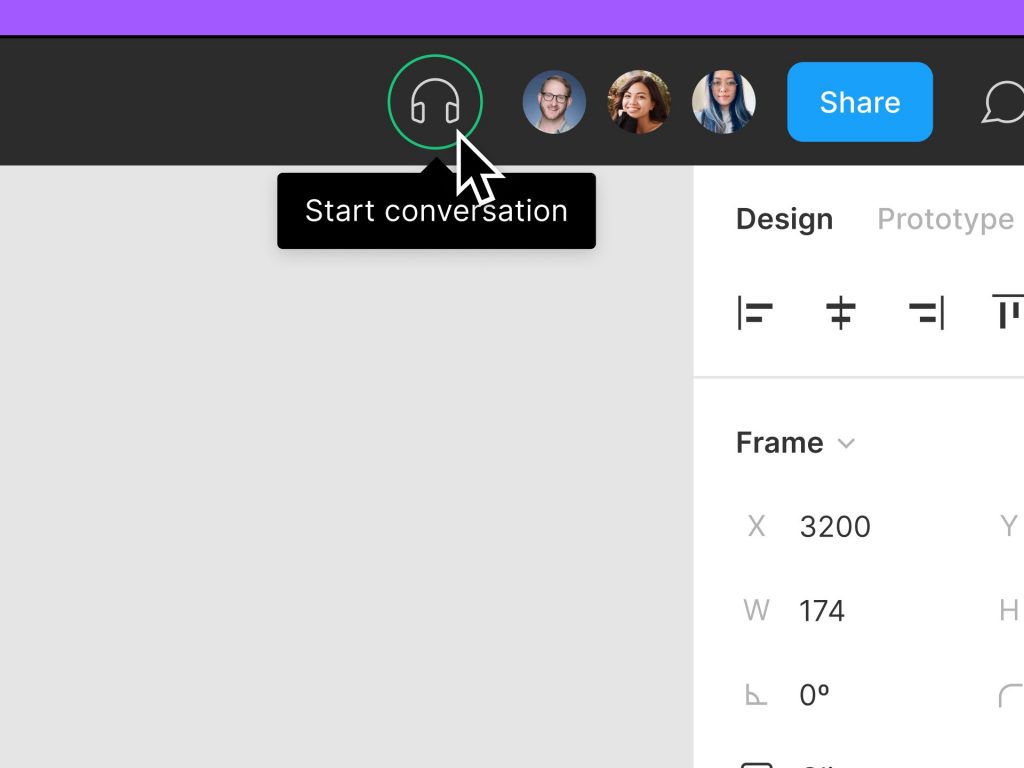
Командная работа. Совместная работа над дизайном требовала обмена файлами. Это было муторно. В Figma вы приглашаете человека в файл и работаете вместе в режиме реального времени. Для этого ему не нужно устанавливать программное обеспечение или даже создавать учетную запись. Это означает, что в Figma дизайнеры могут привлекать к проекту коллег. Это не просто иконка, которая показывает, что человек присоединился к файлу, а наблюдение за тем, как он работает в реальном времени. Следить за действиями другого в Figma это лучше, чем включать демонстрацию экрана.

Технические разработки мирового уровня. Все это стало возможным благодаря отличной технической разработке. В продукте используется 2D WebGL, чтобы помимо десктопной версии открывать файл в браузере. Если бы Figma использовала традиционное веб-приложение или приложение для компьютеров, то не получила бы преимуществ в отношении командной работы и доступности.
Быстрое развитие. Я потрясен тем, насколько молниеносно работает команда Figma. Они создают новые функции продукта быстрее, чем я успеваю их изучать. При попытке завоевать рынок скорость имеет значение. Они добились успеха в дизайне, маркетинге, продажах и разработке.
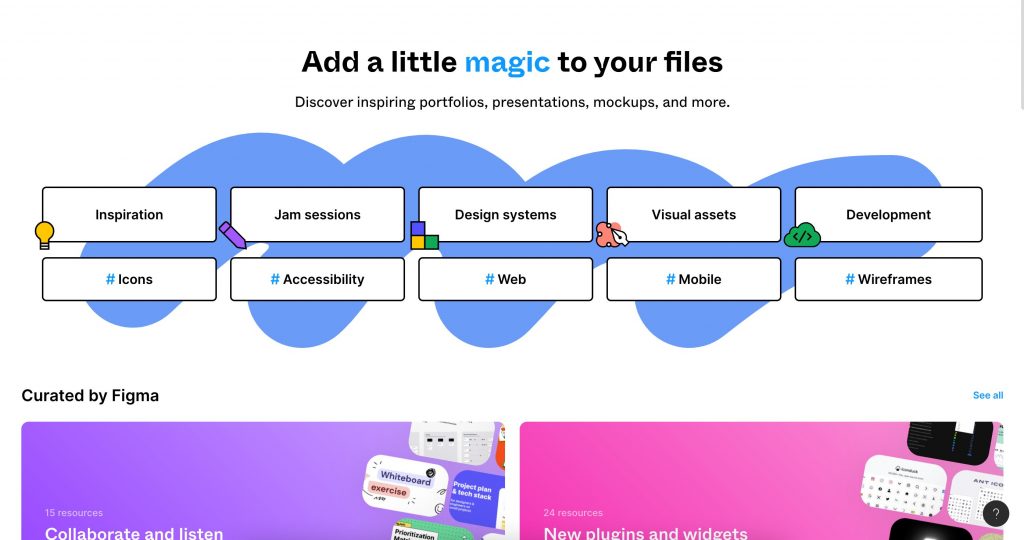
Наличие плагинов. Если вам нужен инструмент в Figma, вы можете создать его. В Figma Community вы найдёте генераторы шейповых форм, аватаров, интеграцию с Unsplash, карты, схемы для создания user flow и многое другое. Всё, что нужно, у вас под рукой.
Компании становятся функциями. InVision был продуктом для обмена прототипами. Figma превратила это в функцию. Более того, чтобы поделиться проектом, теперь не нужно ждать, пока дизайн будет готов к экспорту. Достаточно скинуть ссылку и получить отзывы в онлайн-режиме. Аналогичная история, если вы хотите создать анимацию в Principle. Преимущества от использования других инструментов не стоят того, чтобы прикладывать усилия. Зачем экспортировать Figma-файл в Invision или Principle, если можно всё сделать в Figma?
Действия вопреки мнению большинства. Когда я учился в колледже, PC были гораздо более популярны, чем Mac. Тем не менее Apple прилагала серьезные усилия для продвижения своих устройств в кампусе. Однажды я зашел в компьютерный класс и увидел 30 старых PC. За ними работали студенты. Там стояли еще 5 блестящих Mac, которыми никто не пользовался. Так я научился работать на Mac.

Стратегия Apple оправдала себя. Когда мое поколение вышло на рынок труда, все пользовались Mac. Apple не волновала высокая конкуренции. У них было особое видение ситуации, и им удалось привлечь к себе внимание новых специалистов.
Раньше вы бы создавали прототип в Balsamiq, дизайн — в Photoshop, Figma или Sketch, делились бы файлом в Invision и анимировали в Principle.
Теперь, когда прототипирование и дизайн можно сделать в Figma, пользователи остаются в ней, чтобы создавать анимации и получать обратную связь. Новые пользователи сразу устремляются в Figma. Она бесплатная, запускается в браузере и ее потянет любой недорогой ноутбук. Поэтому не только опытные дизайнеры будут осуществлять весь цикл создания продукта в Figma, но и новички, которые только выходят на мировой рынок дизайна.
Figma вкладывает значительные средства в Community. Об этом можно судить по тому, что там работают такие дизайнеры, как адвокат дизайна Rogie King. Figma поддерживает многих авторов, которые генерируют контент для Community. Оно определенно процветает.

Notion также хорошо справился с этой задачей: сотни людей зарабатывают большие деньги, продавая курсы по Notion и шаблоны для использования в Notion. Если человек может заработать, рассказывая о ваших продуктах — за пределами партнерской программы — они будут продолжать это делать в ещё больших масштабах.
Дизайн-системы. Вам придется платить Figma только в том случае, если вы работаете в команде. Может показаться, что в этом случае вы не получаете дополнительных преимуществ, за исключением возможности использовать дизайн-системы. Но чем чаще компания прибегает к помощи дизайн-системы, тем выше ее ценность. В крупных организациях дизайн-систему используют все команды. Она, вероятно, настолько важна для разработчиков, что они готовы платить за то, чтобы ее применять.
По этим причинам, по моему мнению, Figma потрясла всё дизайнерское сообщество и в итоге будет продана за 20 миллиардов долларов.


Обсуждение
Похожее
ИИ-кухня будущего: три роли в общей ИИ экосистеме
Дизайн иконок: сетки и ключевые формы
Базовое руководство по типографике Майка Мэя