Структура статьи
Чтобы облегчить восприятие, статью я разбил на смысловые блоки. Каждый из них содержит подробный чек-лист.
- Layout листинга
- Выделение карточек в листинге
- Фото товара
- Слайдер
- Page control
- Название и подписи
- Маркеры
- Варианты товара
- Цена и скидки
- Рейтинг и отзывы
- Кнопка корзины
- Кнопка избранного
- Реакция карточки на касание
Layout листинга
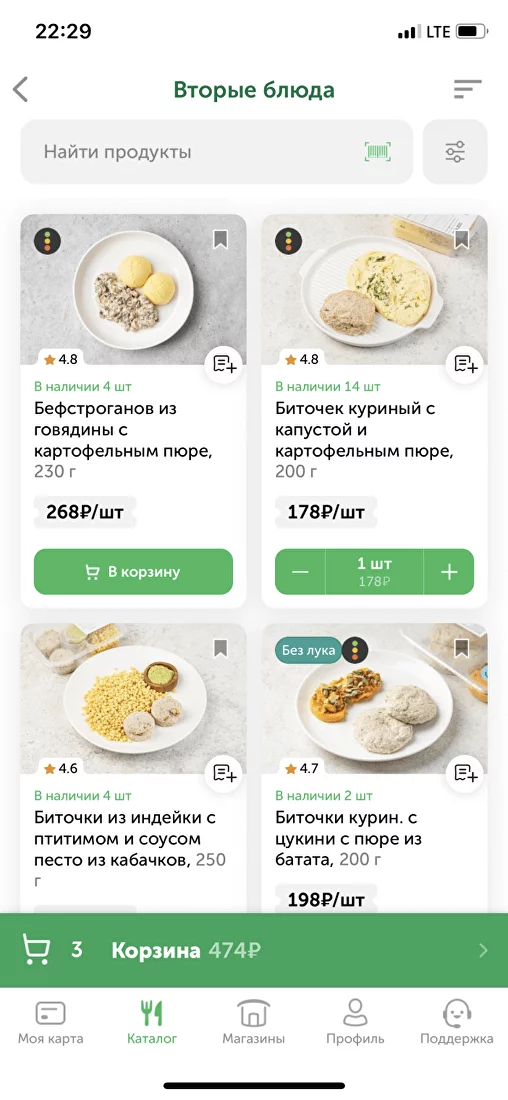
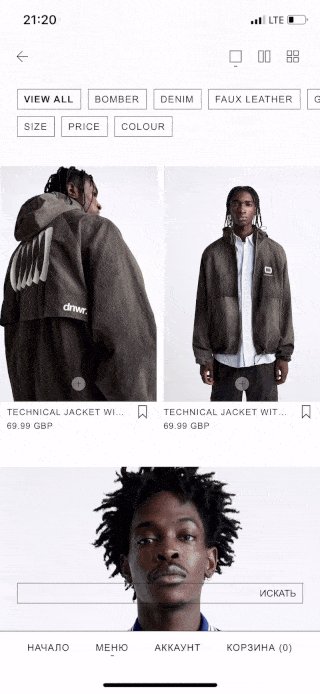
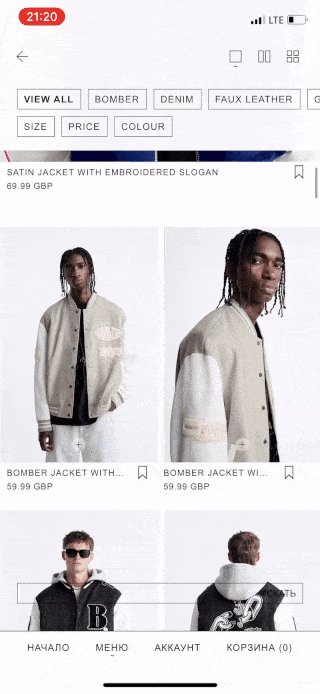
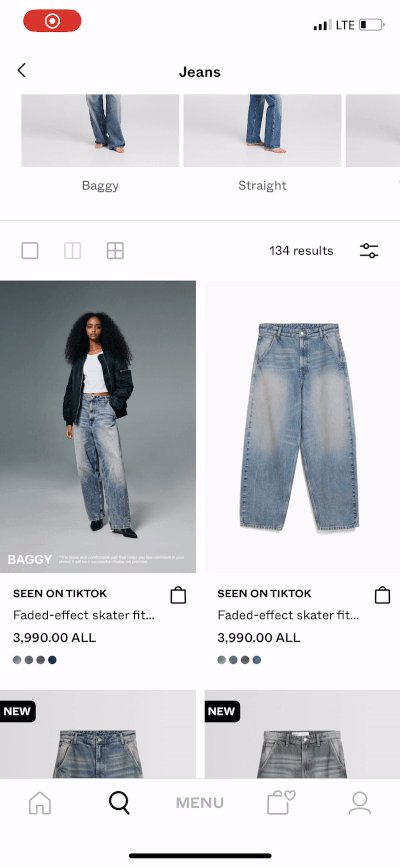
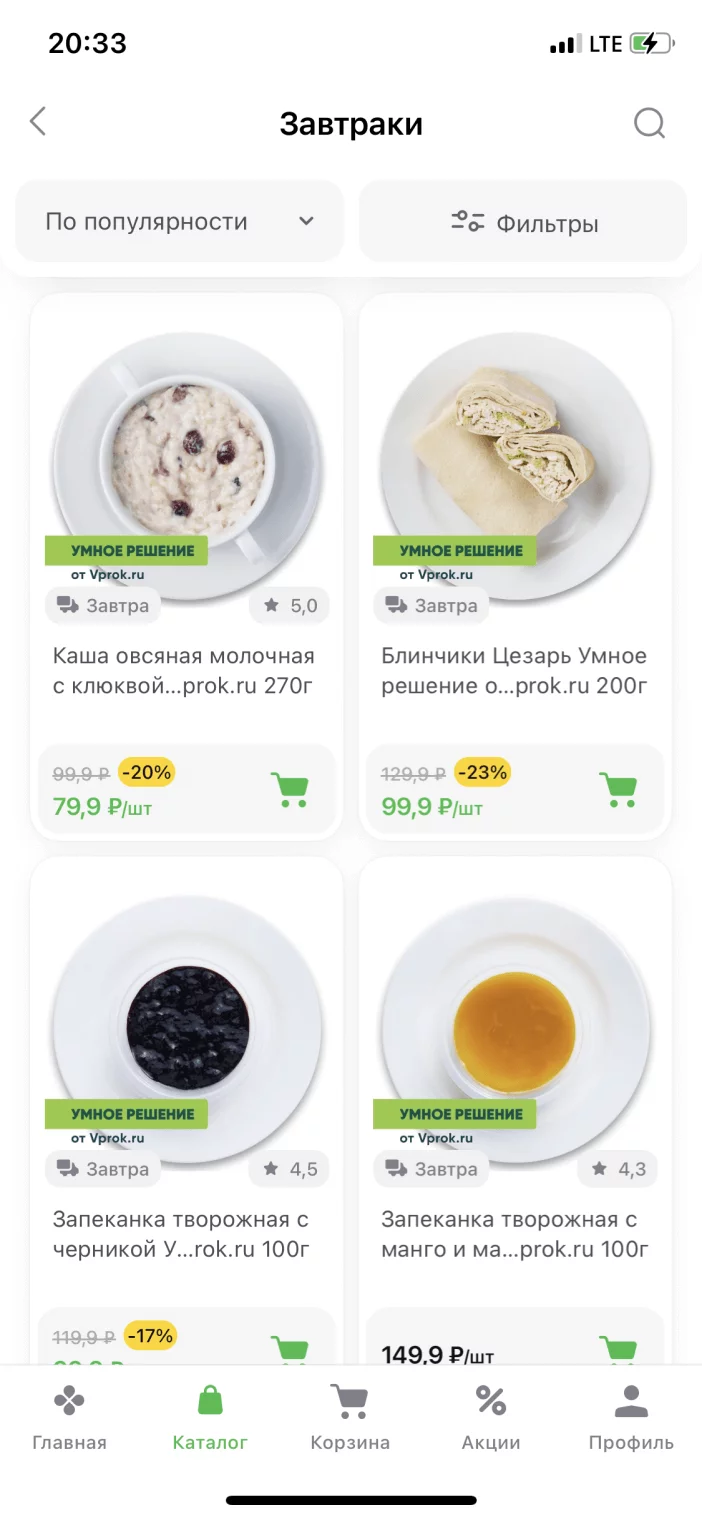
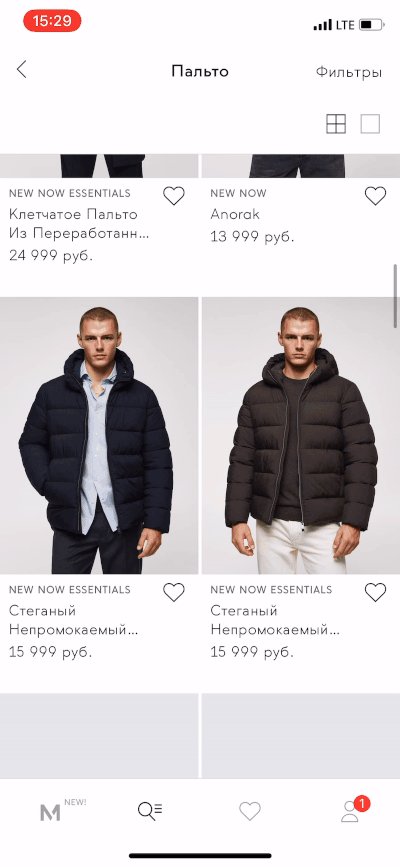
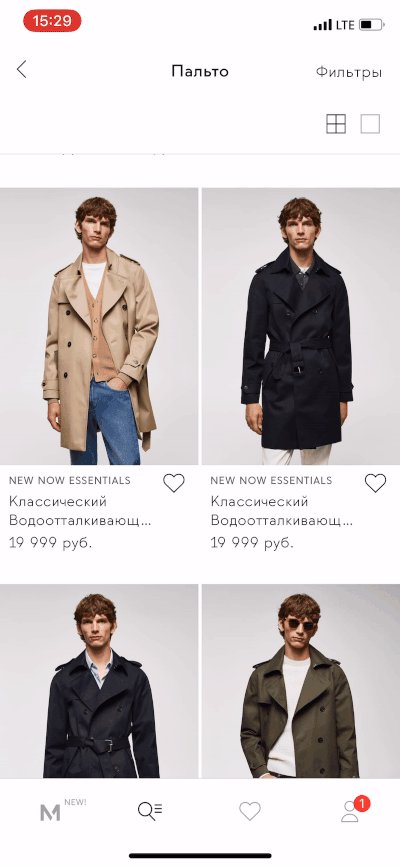
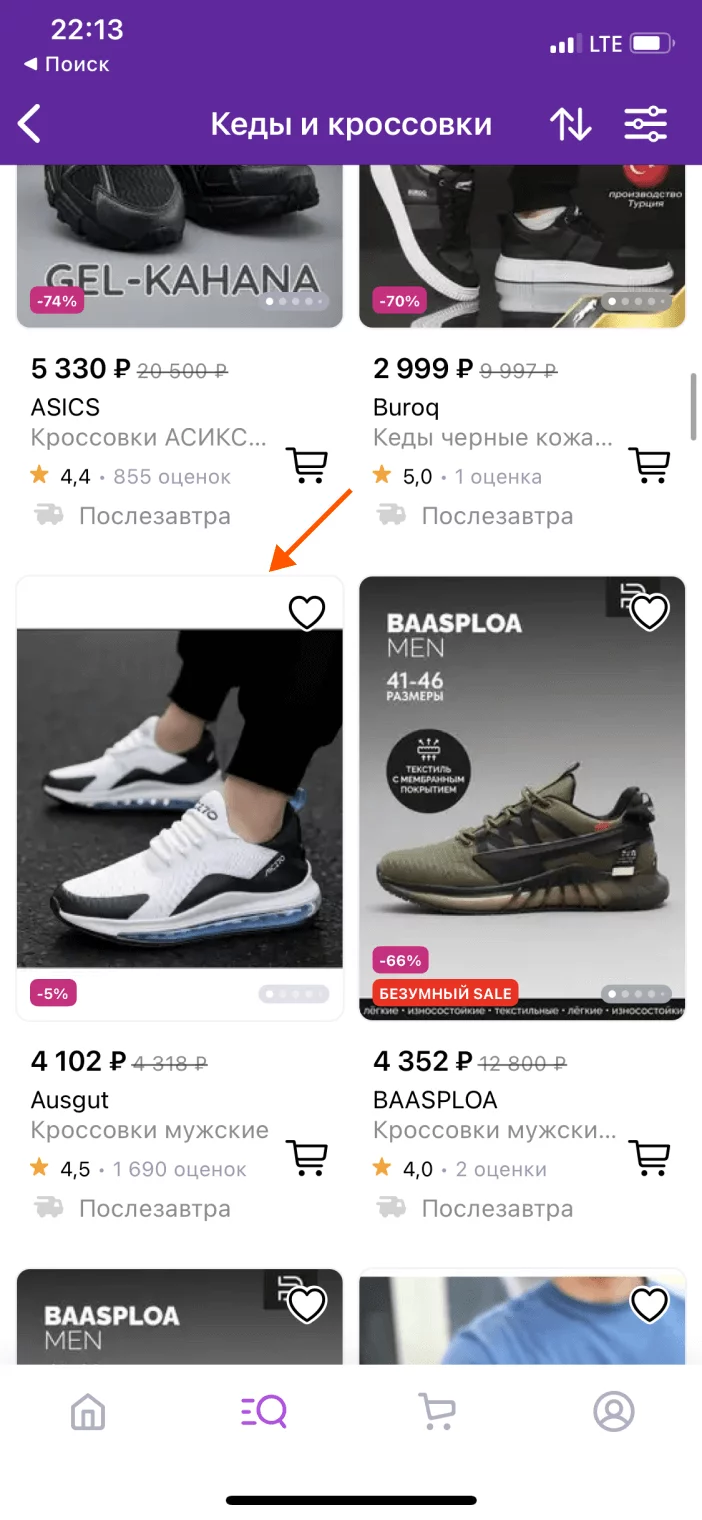
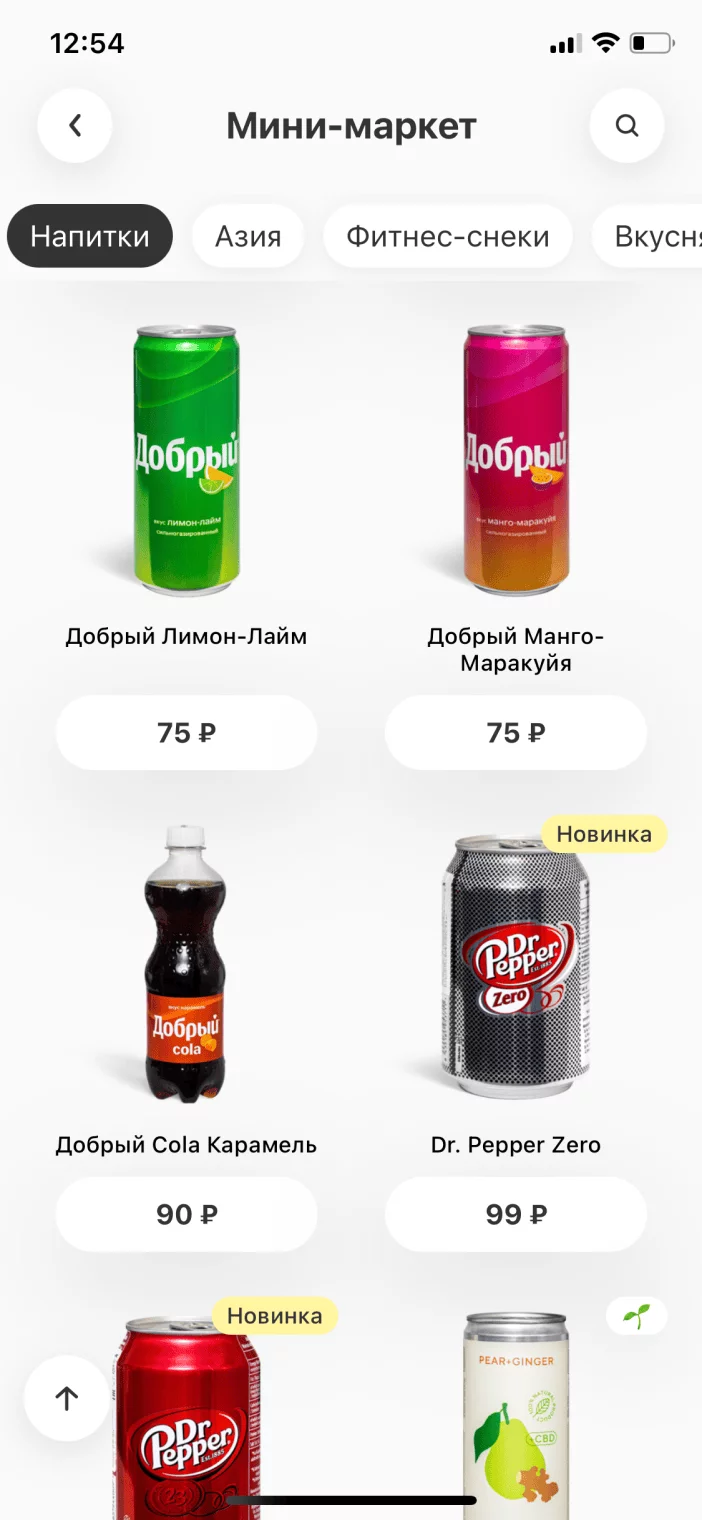
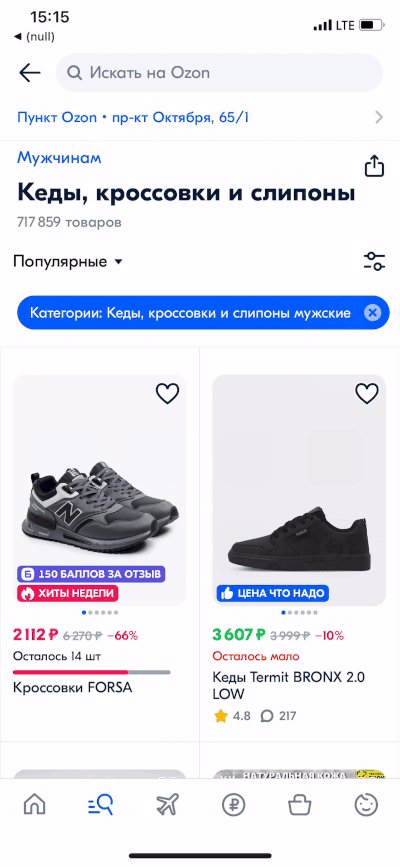
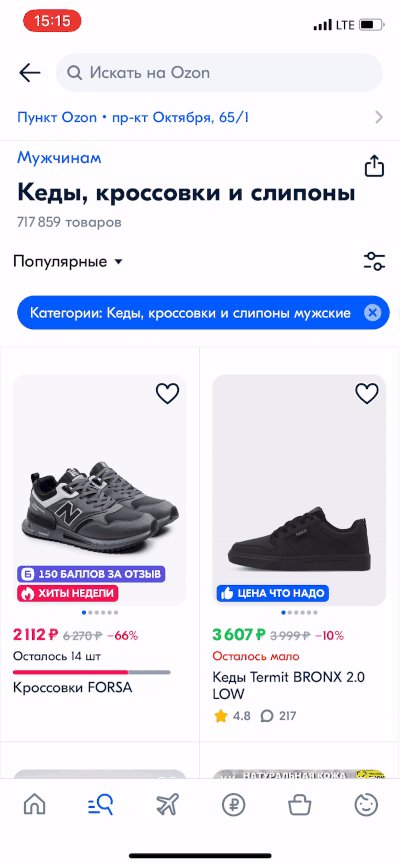
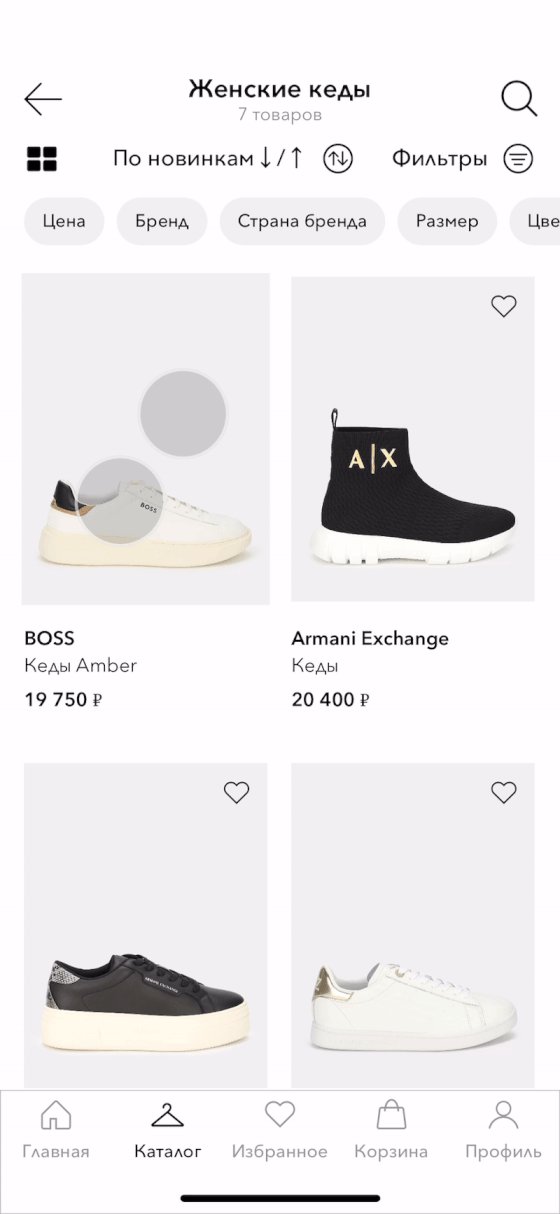
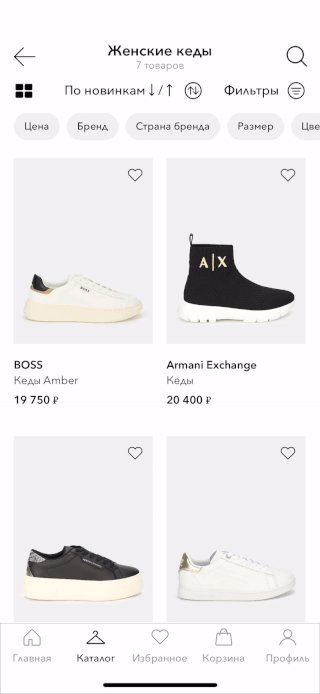
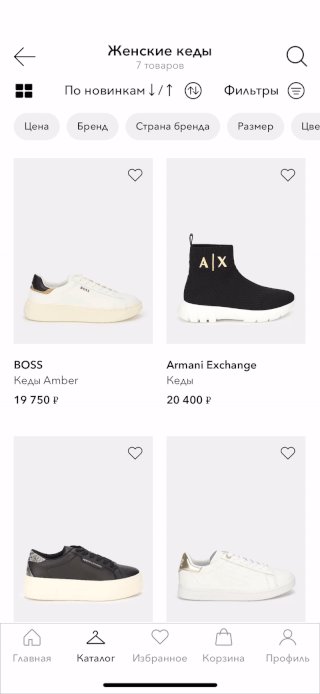
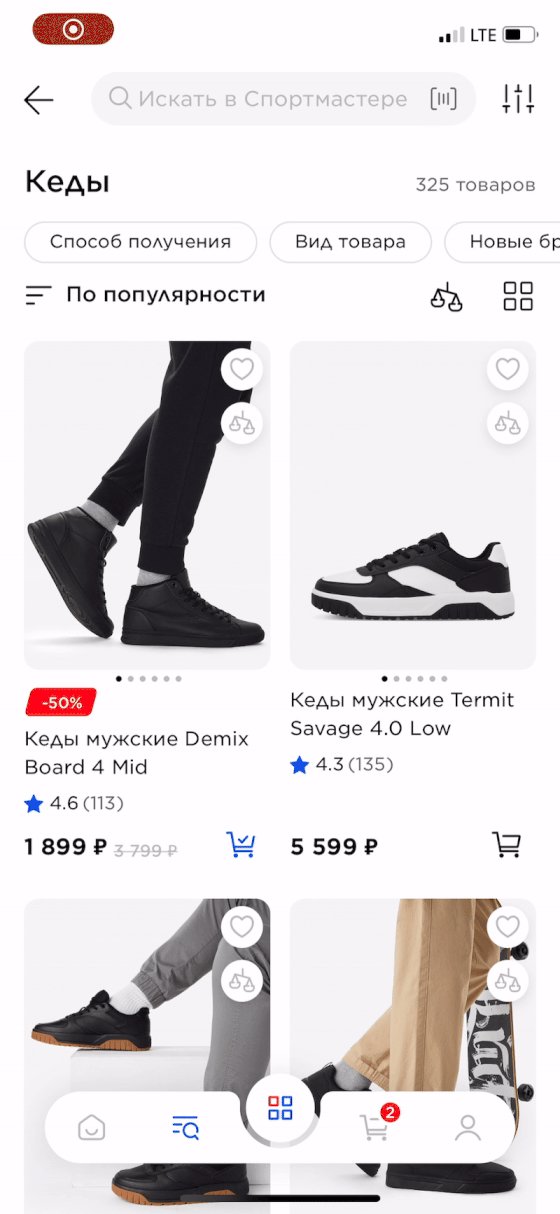
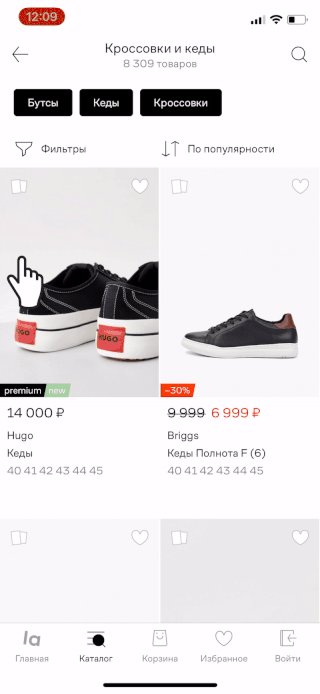
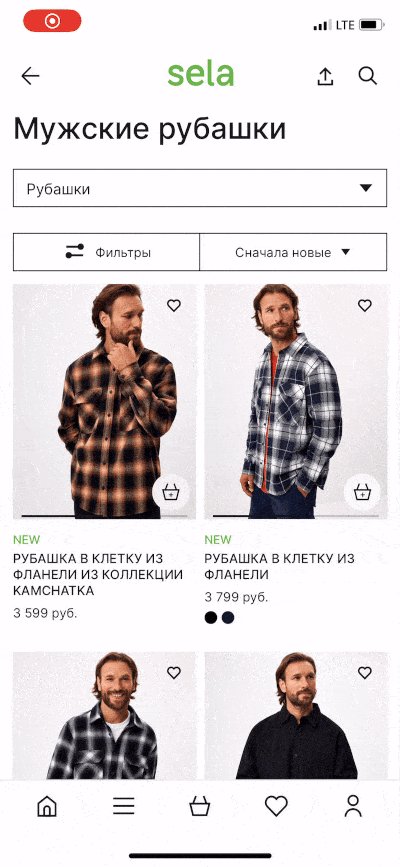
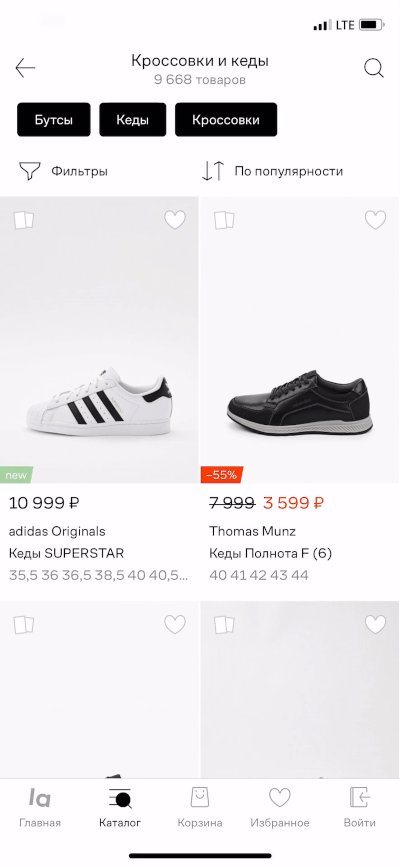
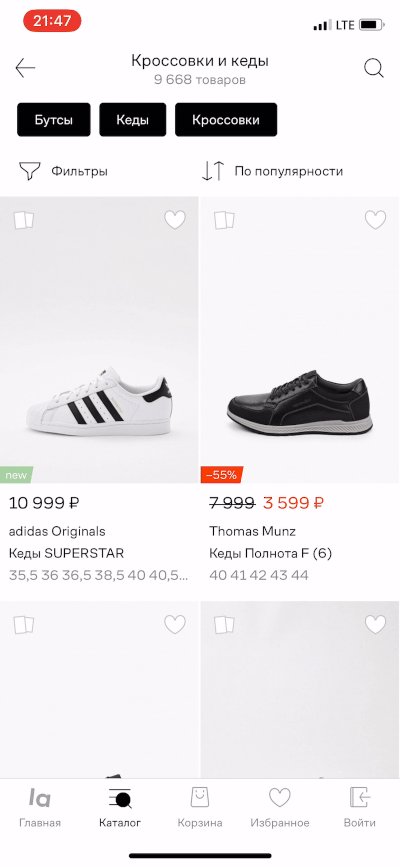
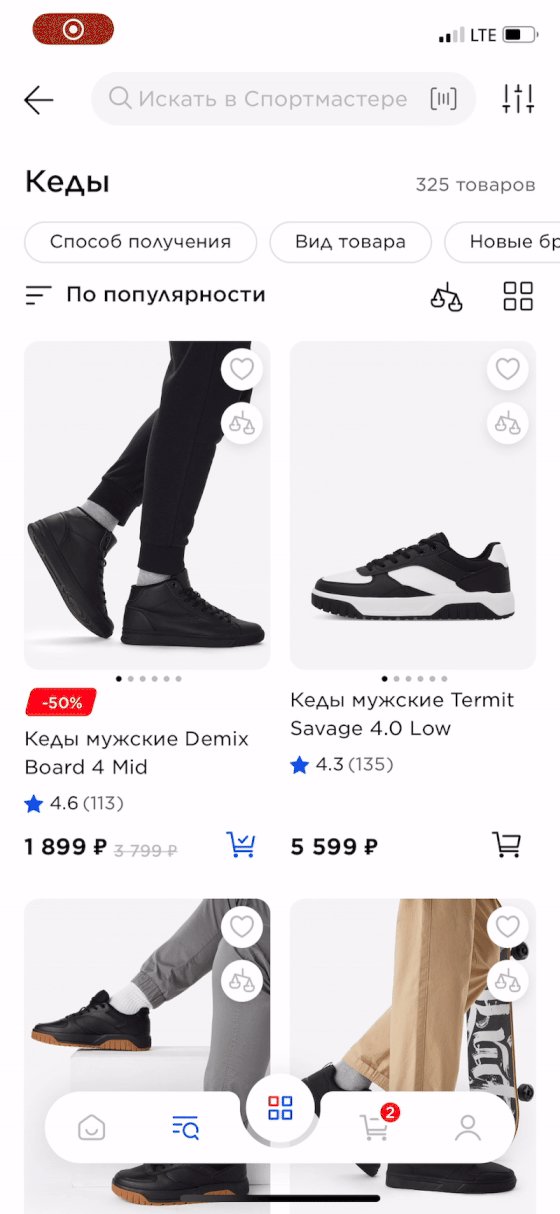
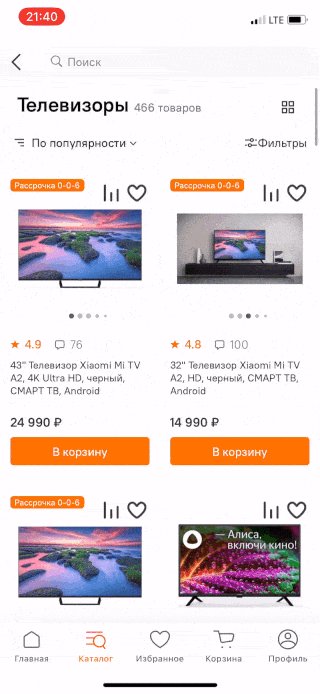
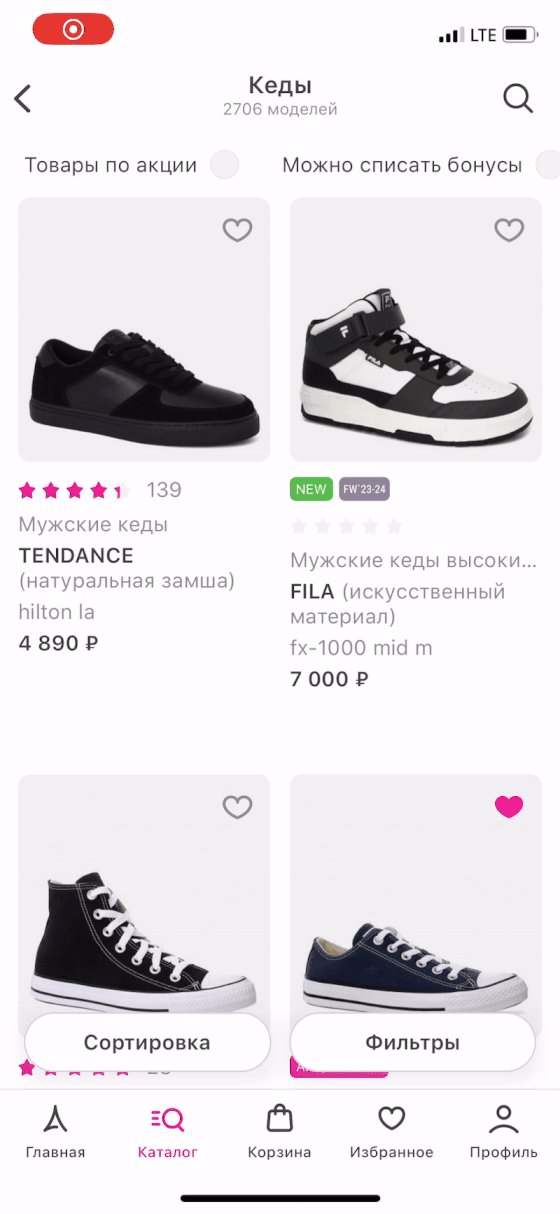
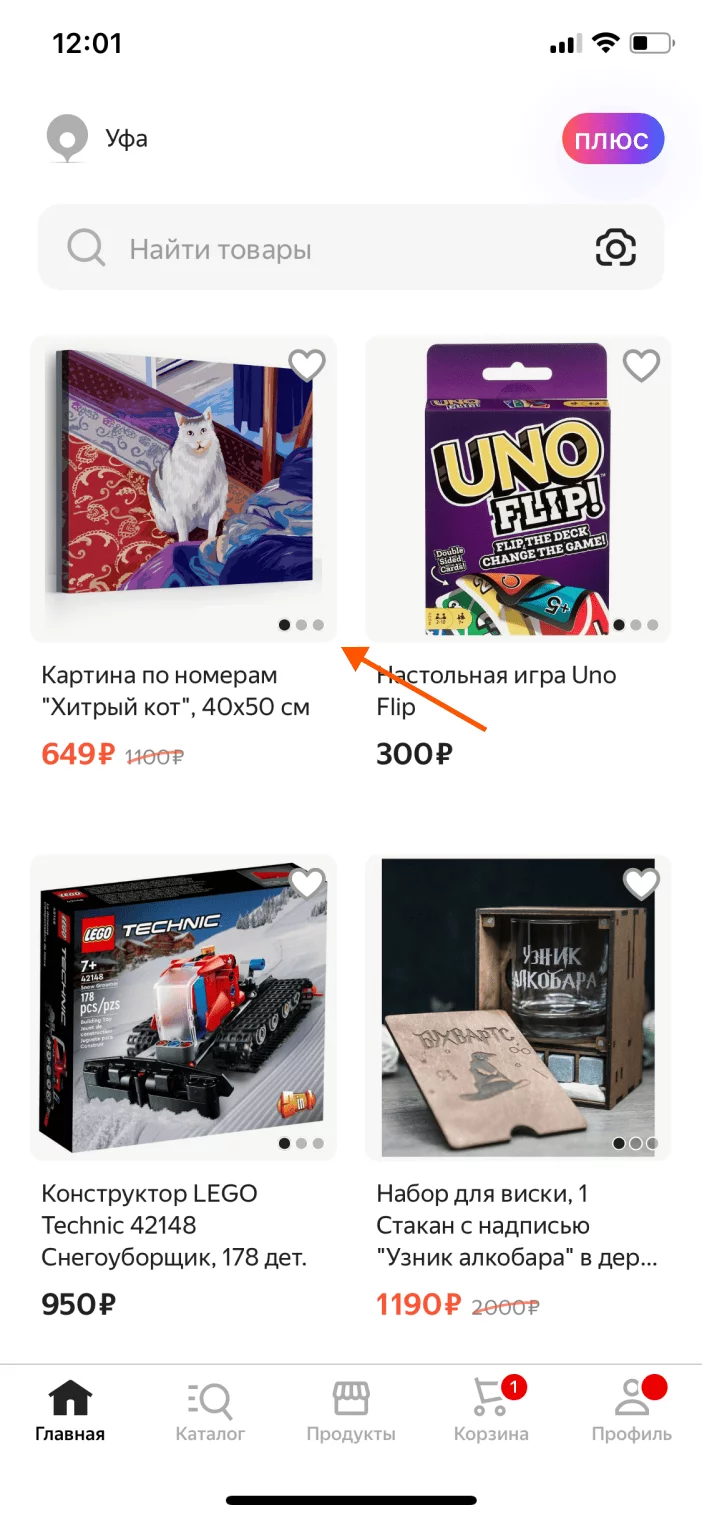
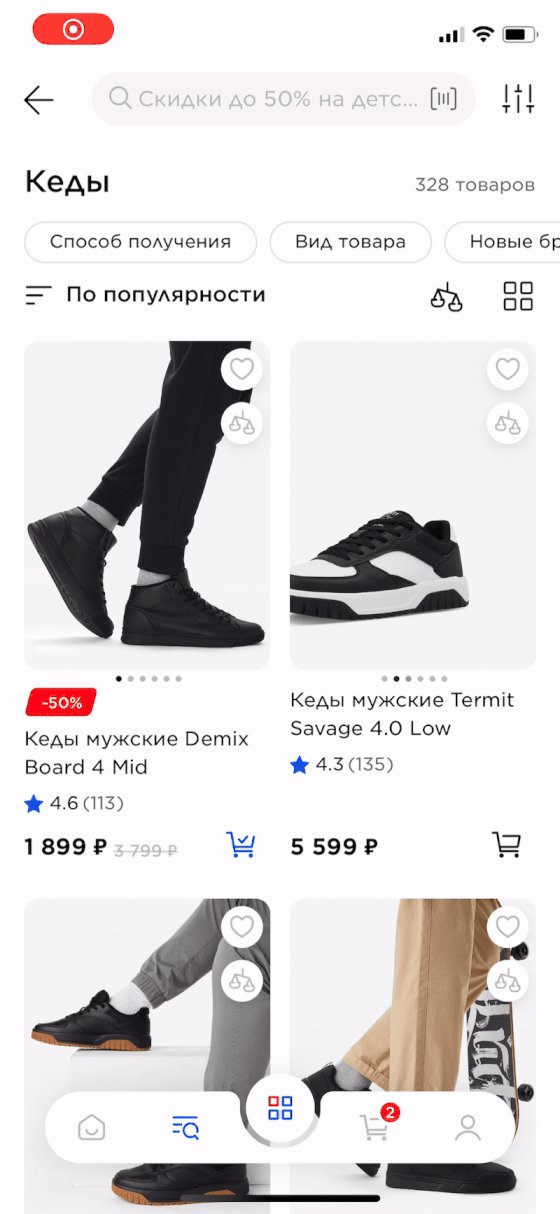
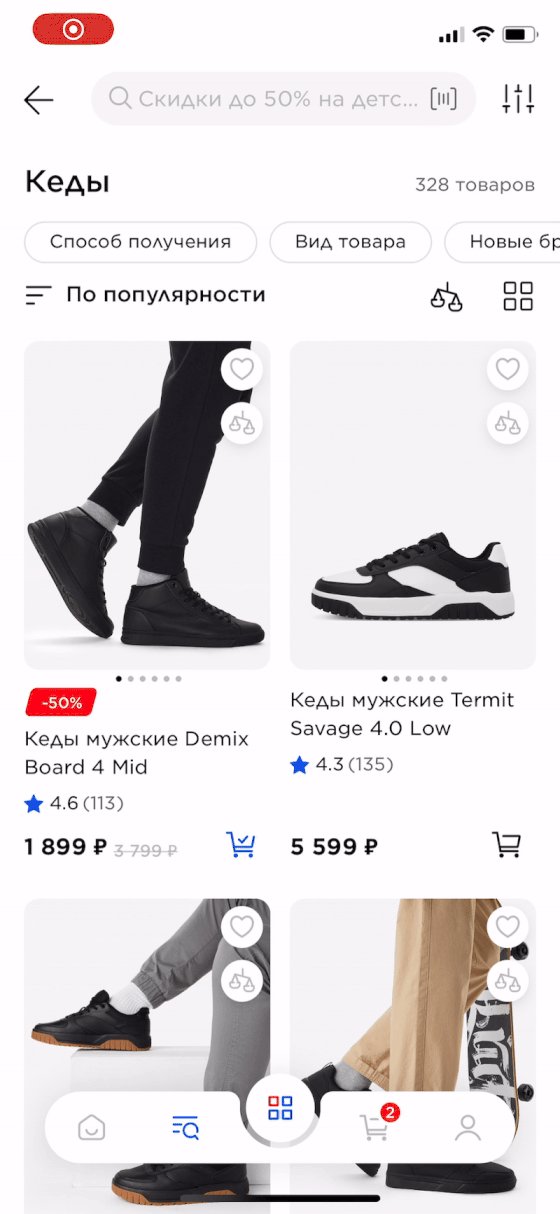
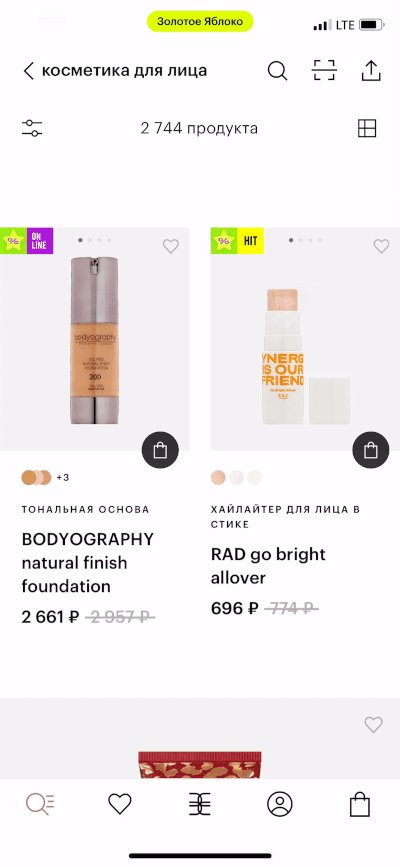
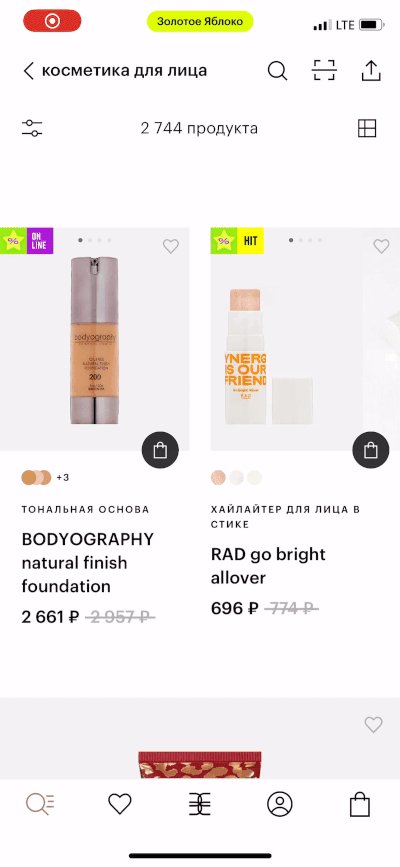
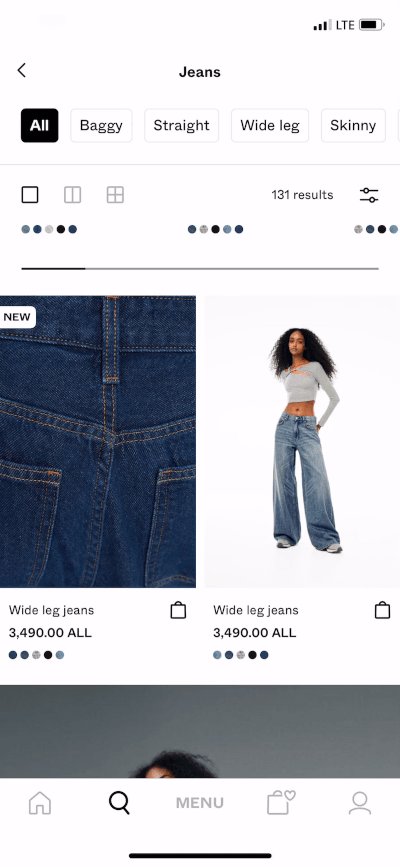
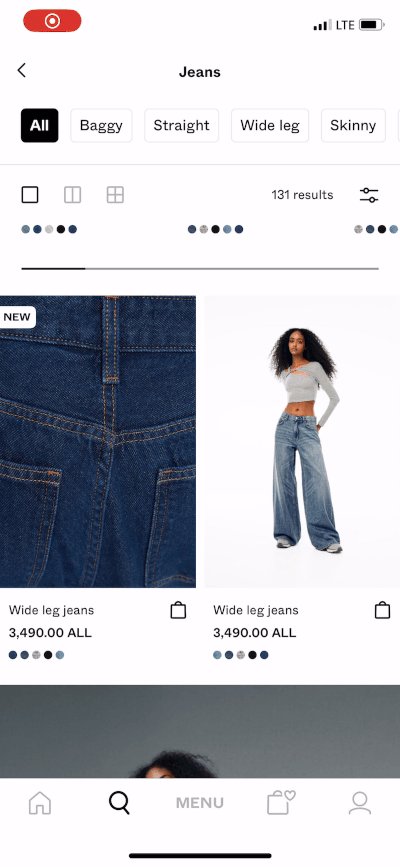
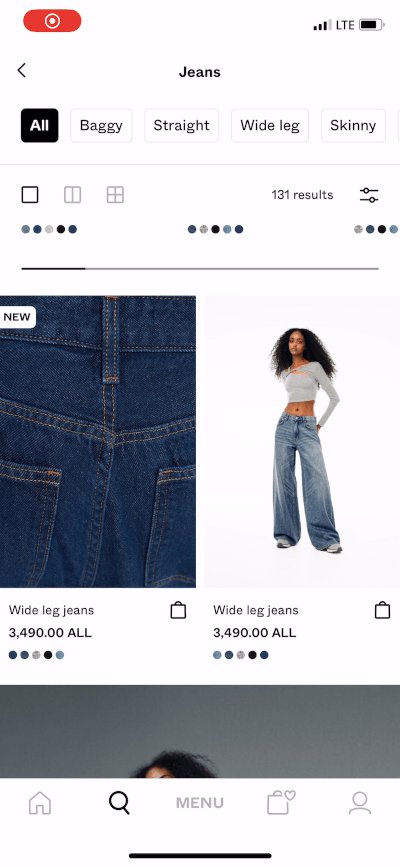
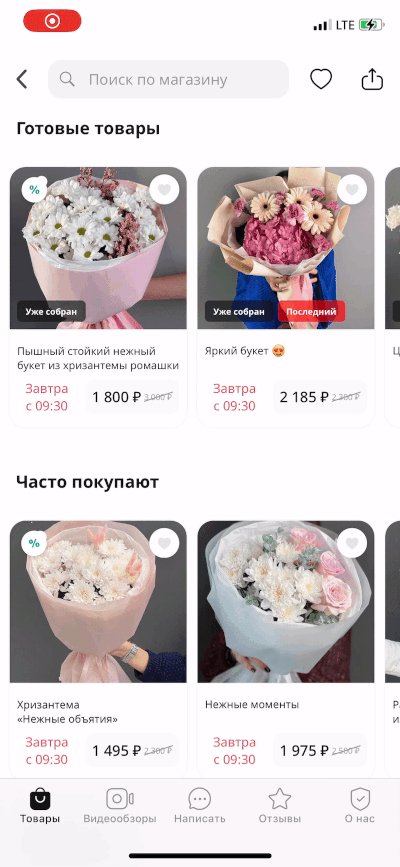
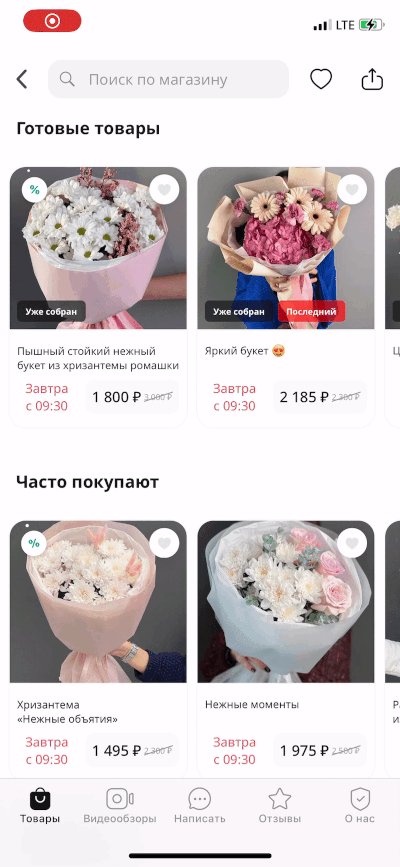
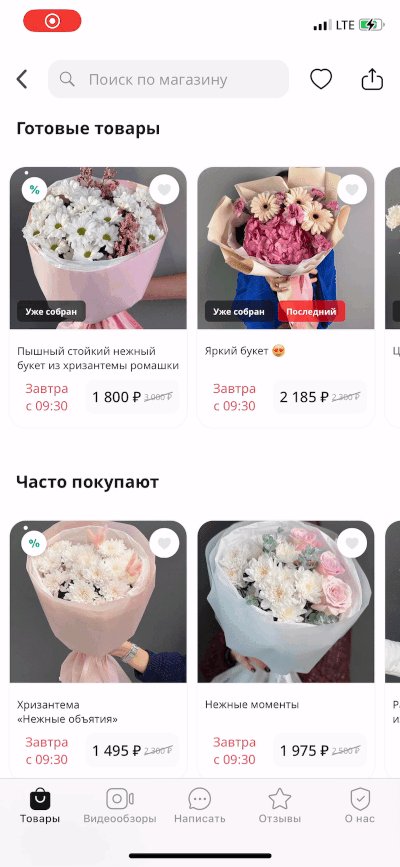
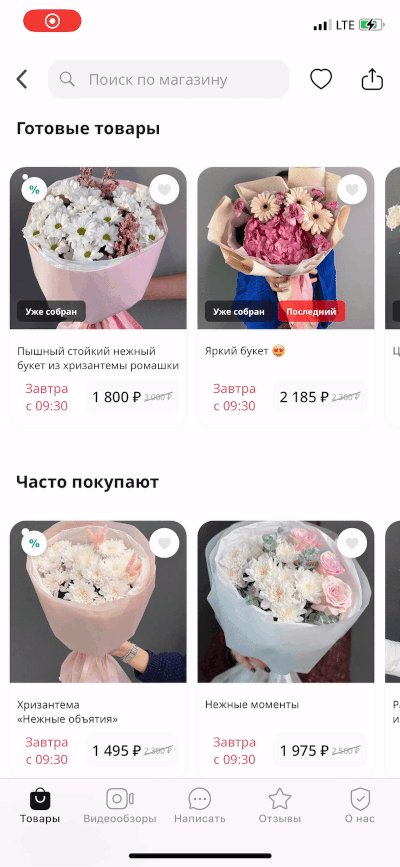
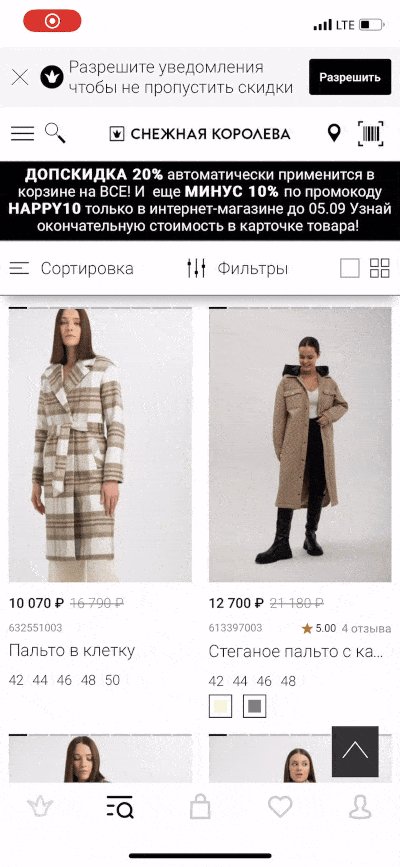
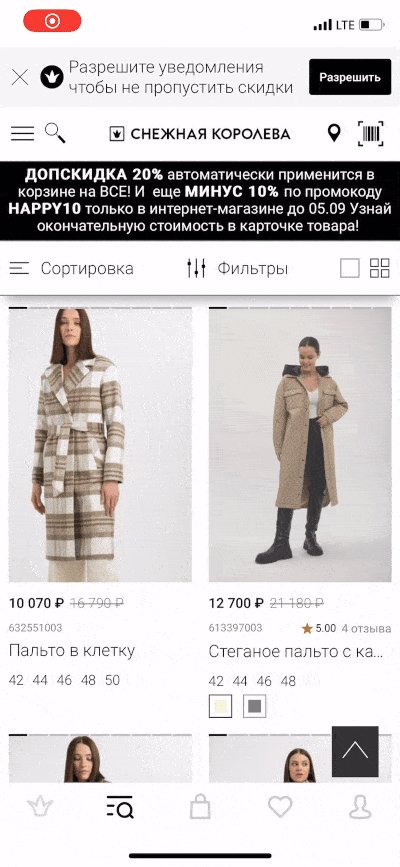
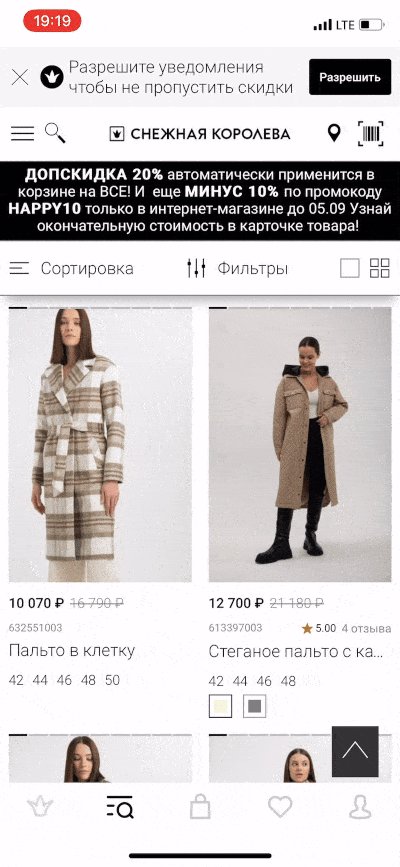
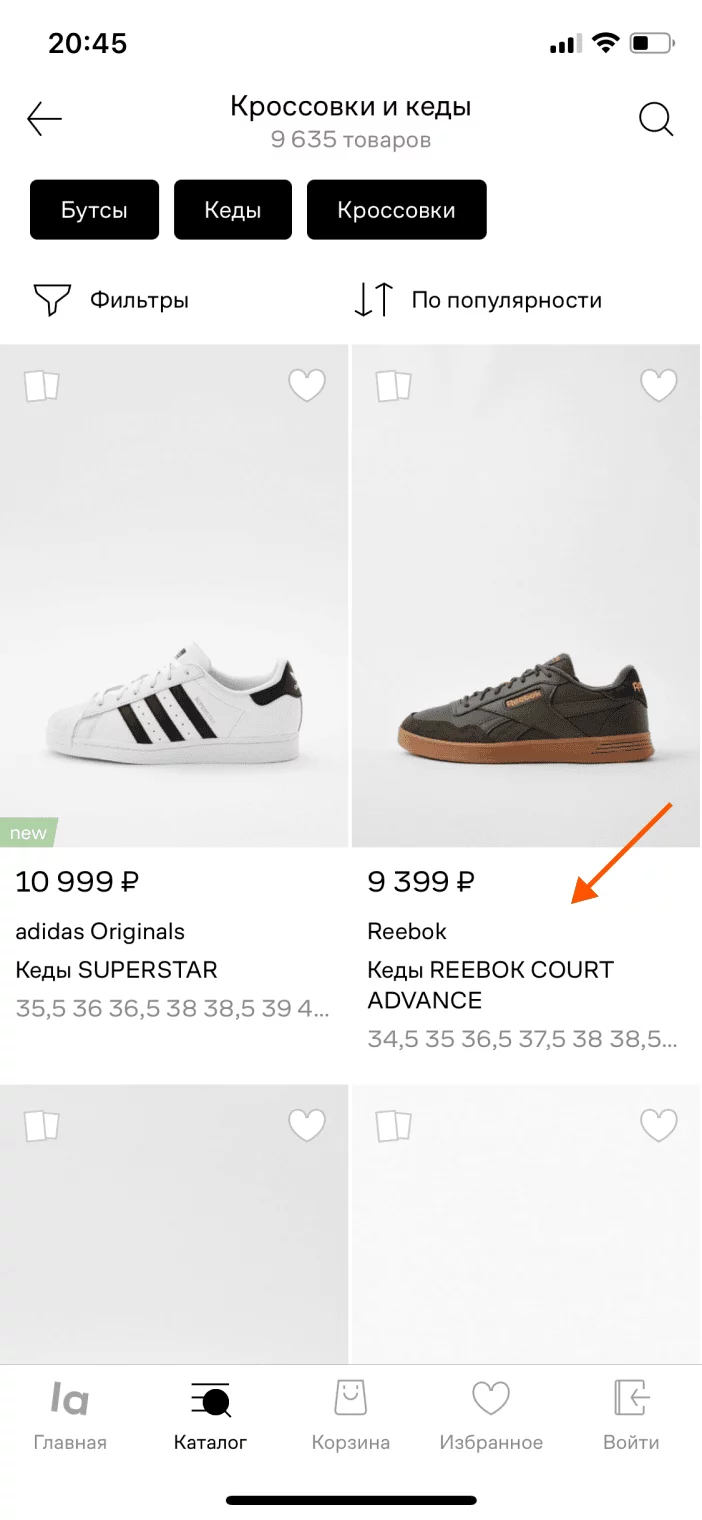
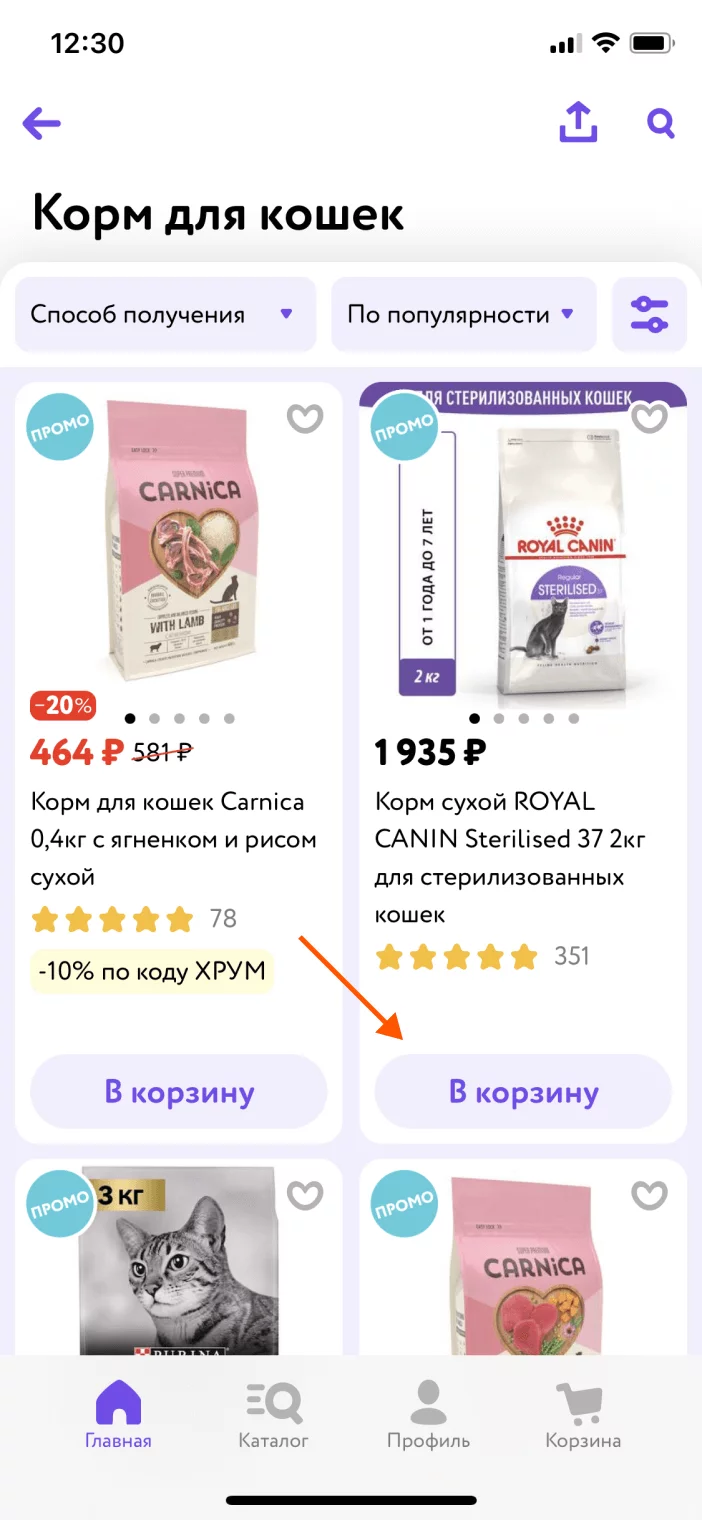
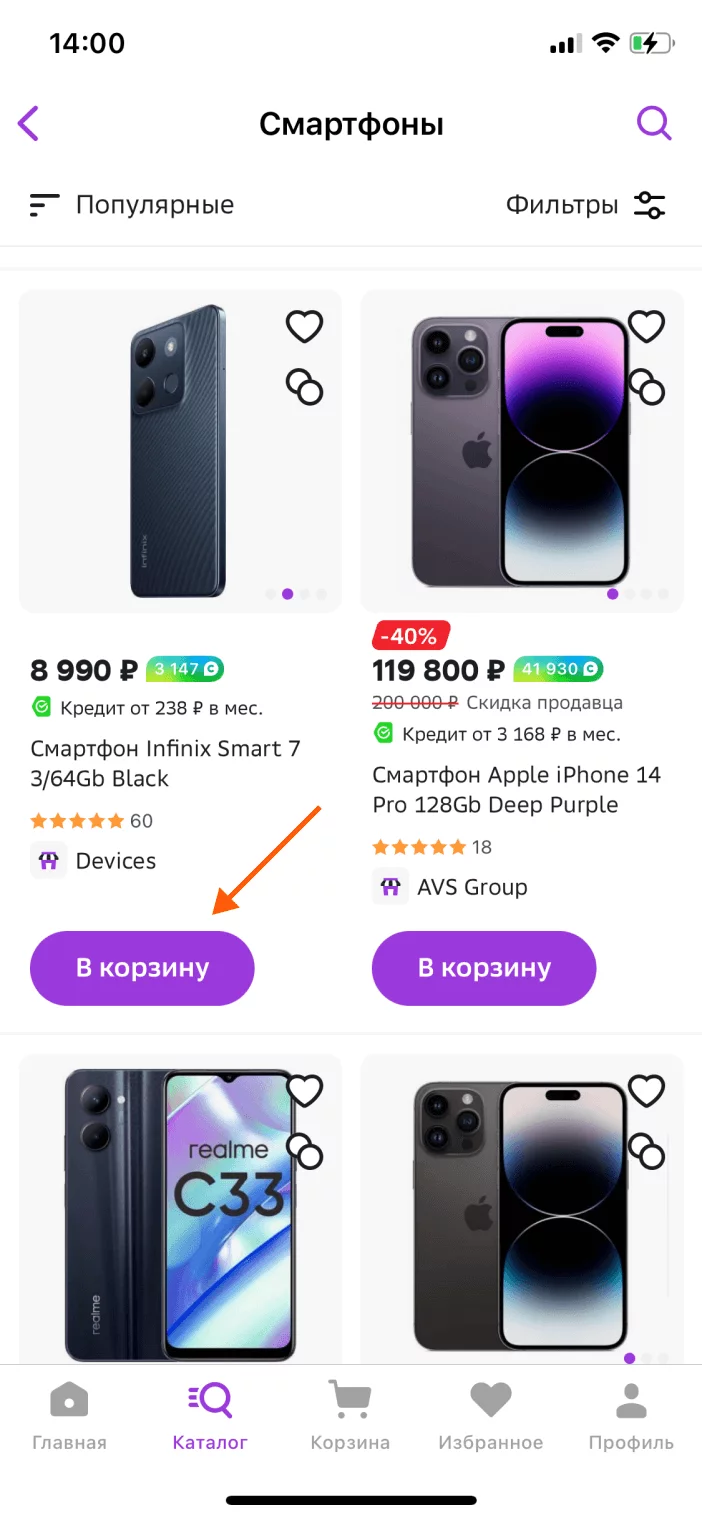
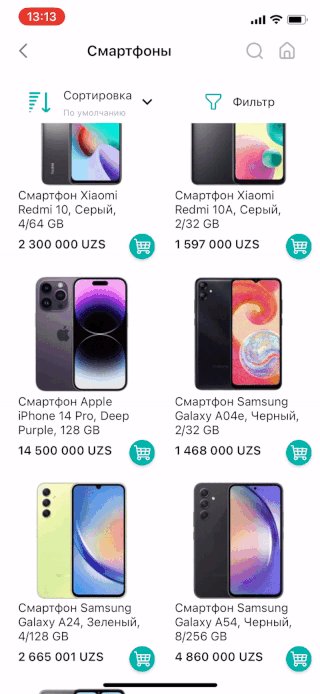
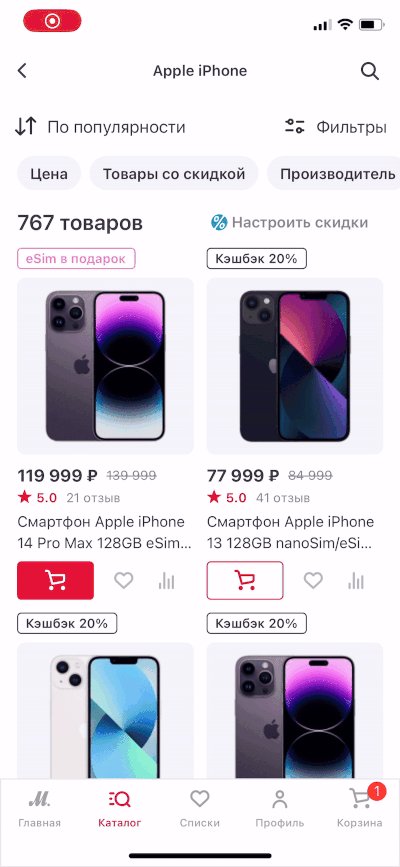
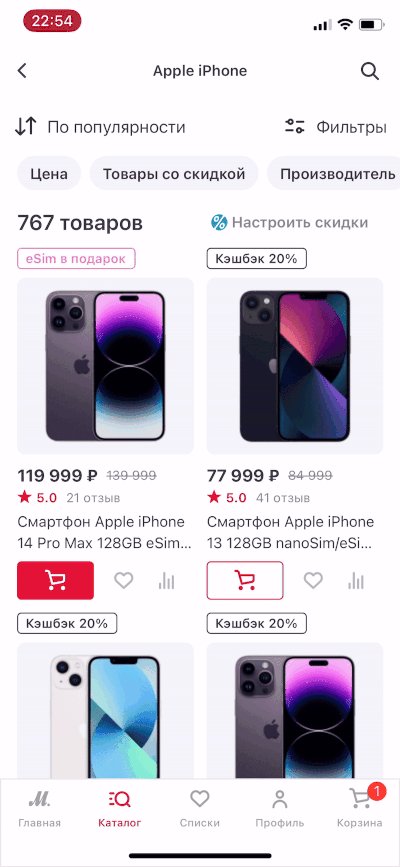
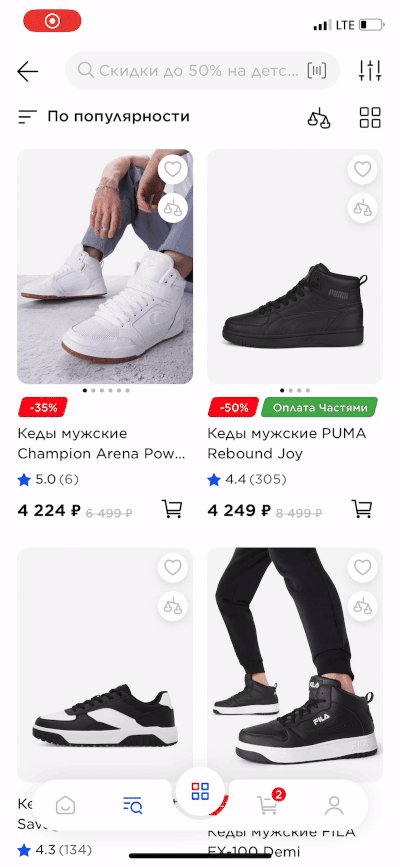
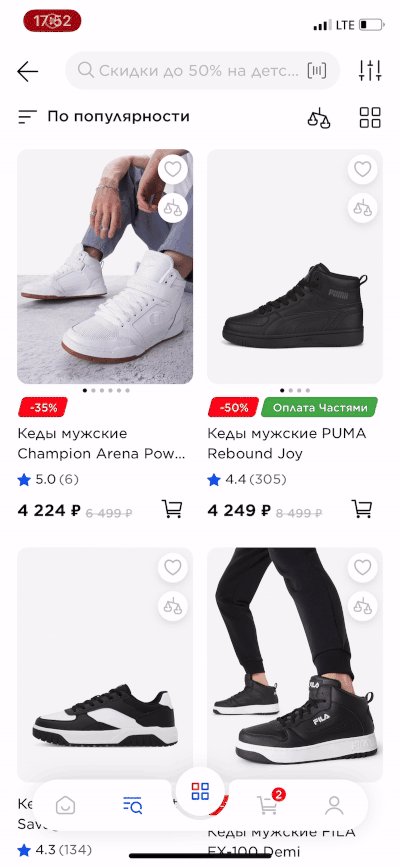
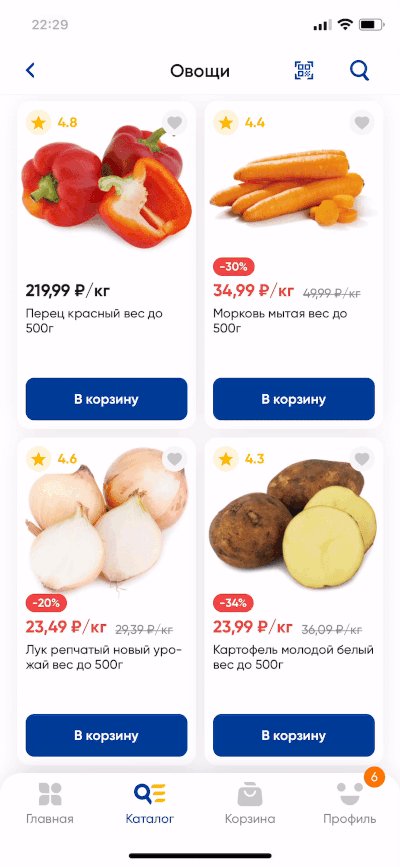
По 2 карточки в ряду
Чаще всего можно встретить листинг с 2 карточками в ряду: так и фото товара получаются достаточно большие, и на экран помещается достаточно карточек.

✅
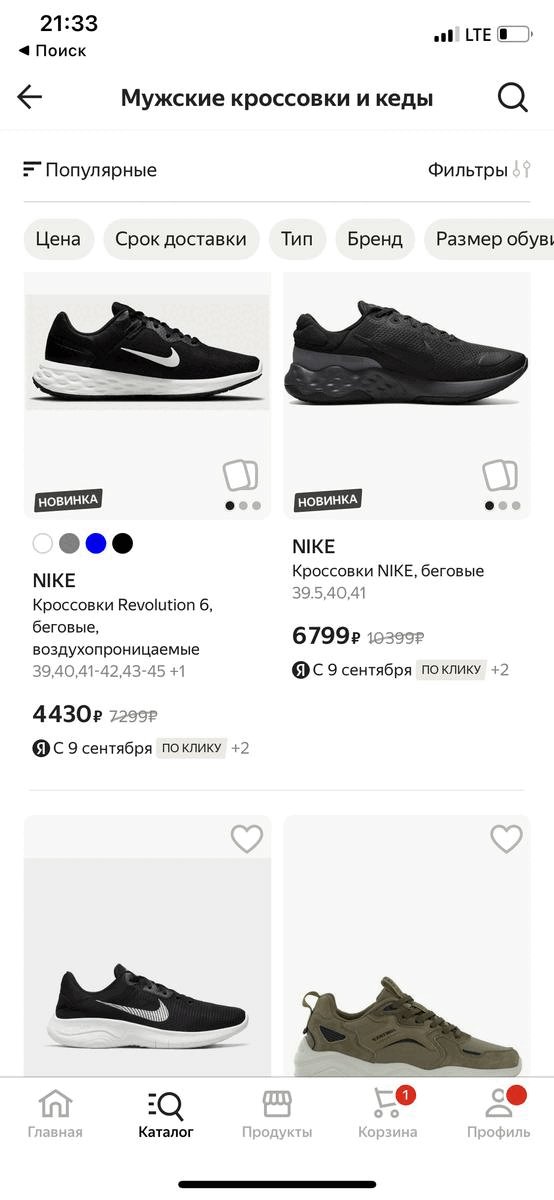
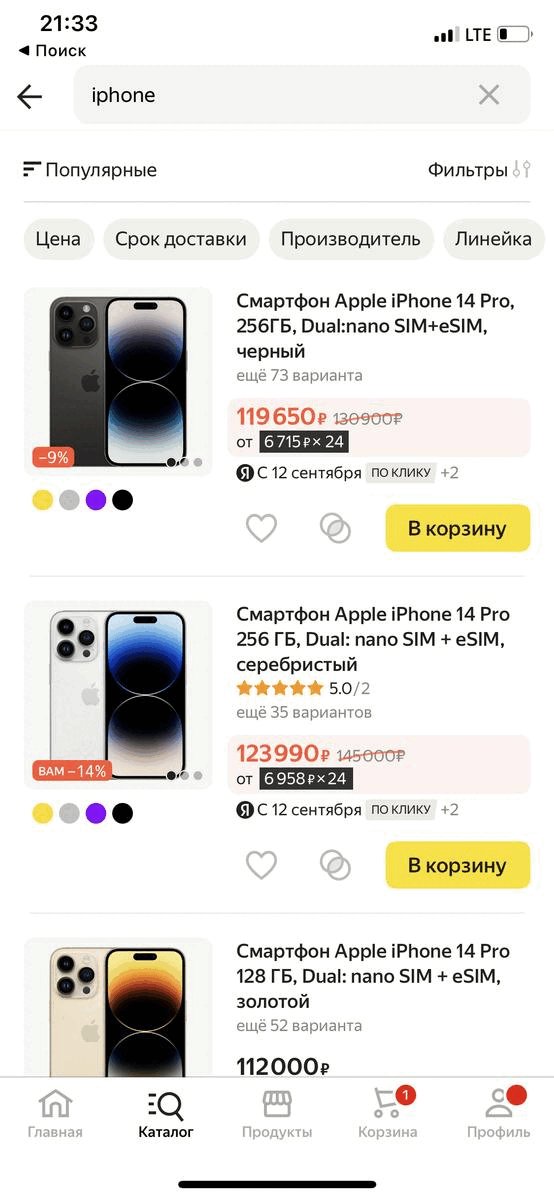
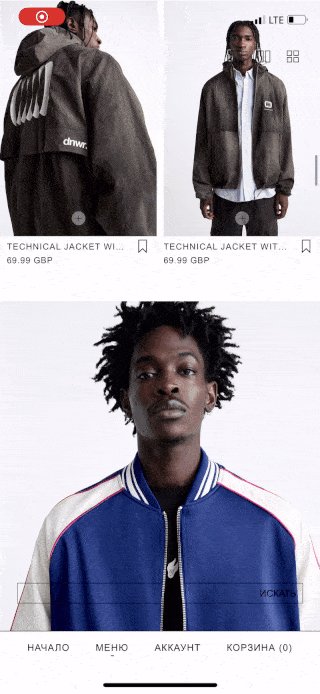
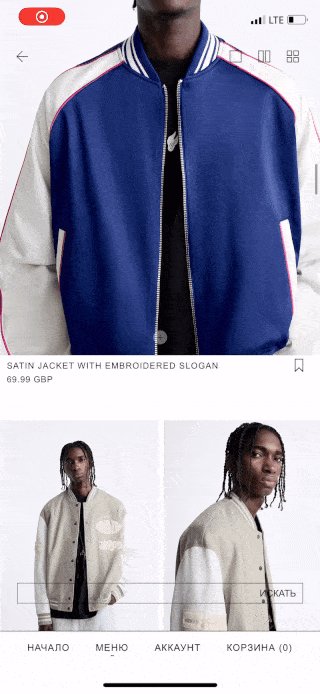
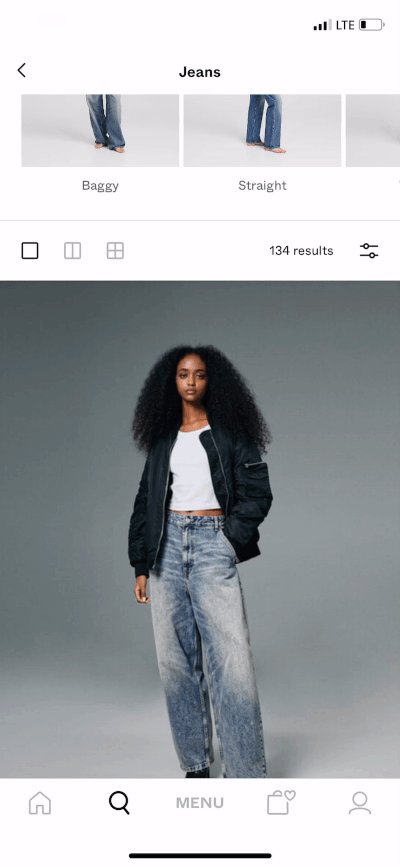
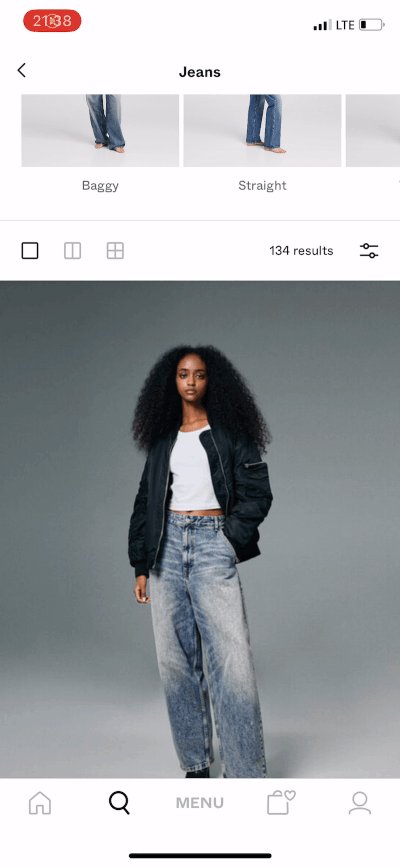
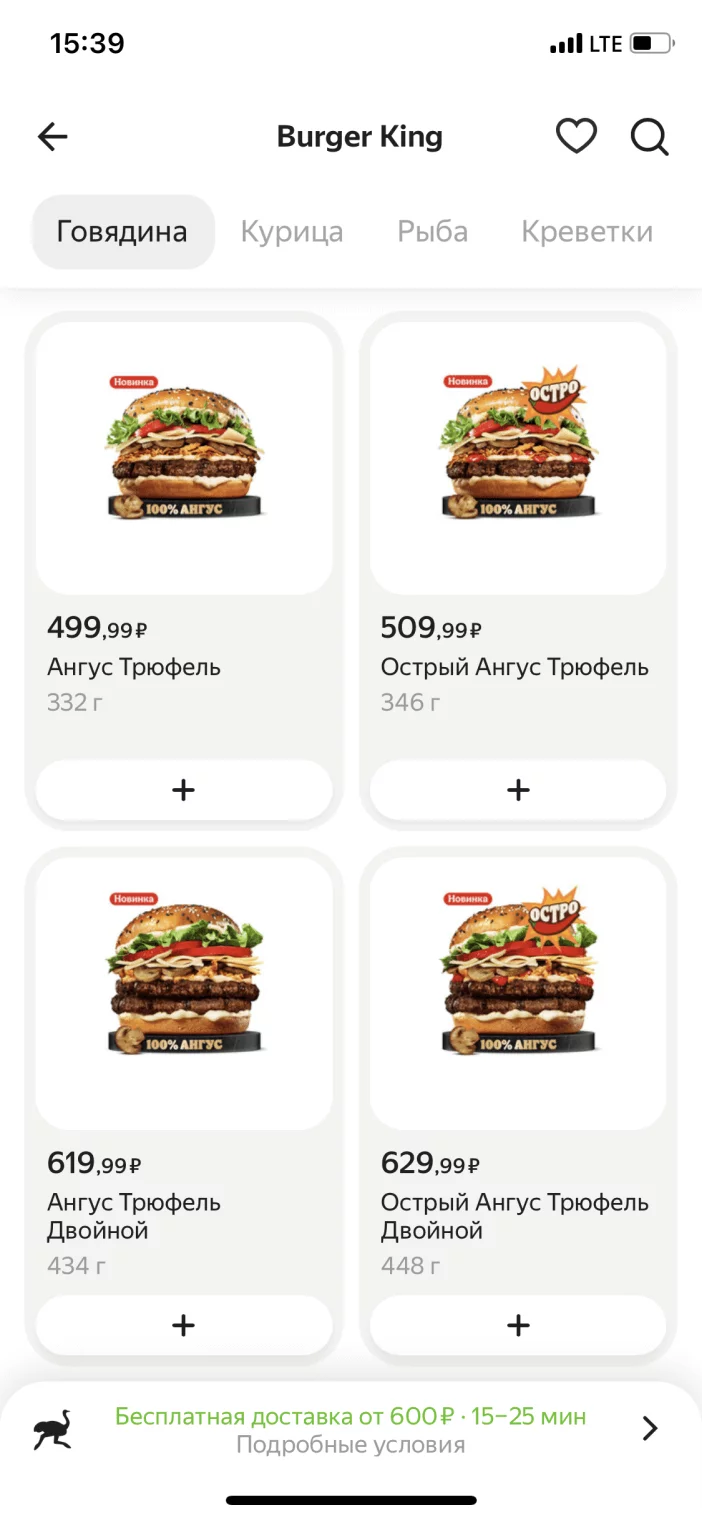
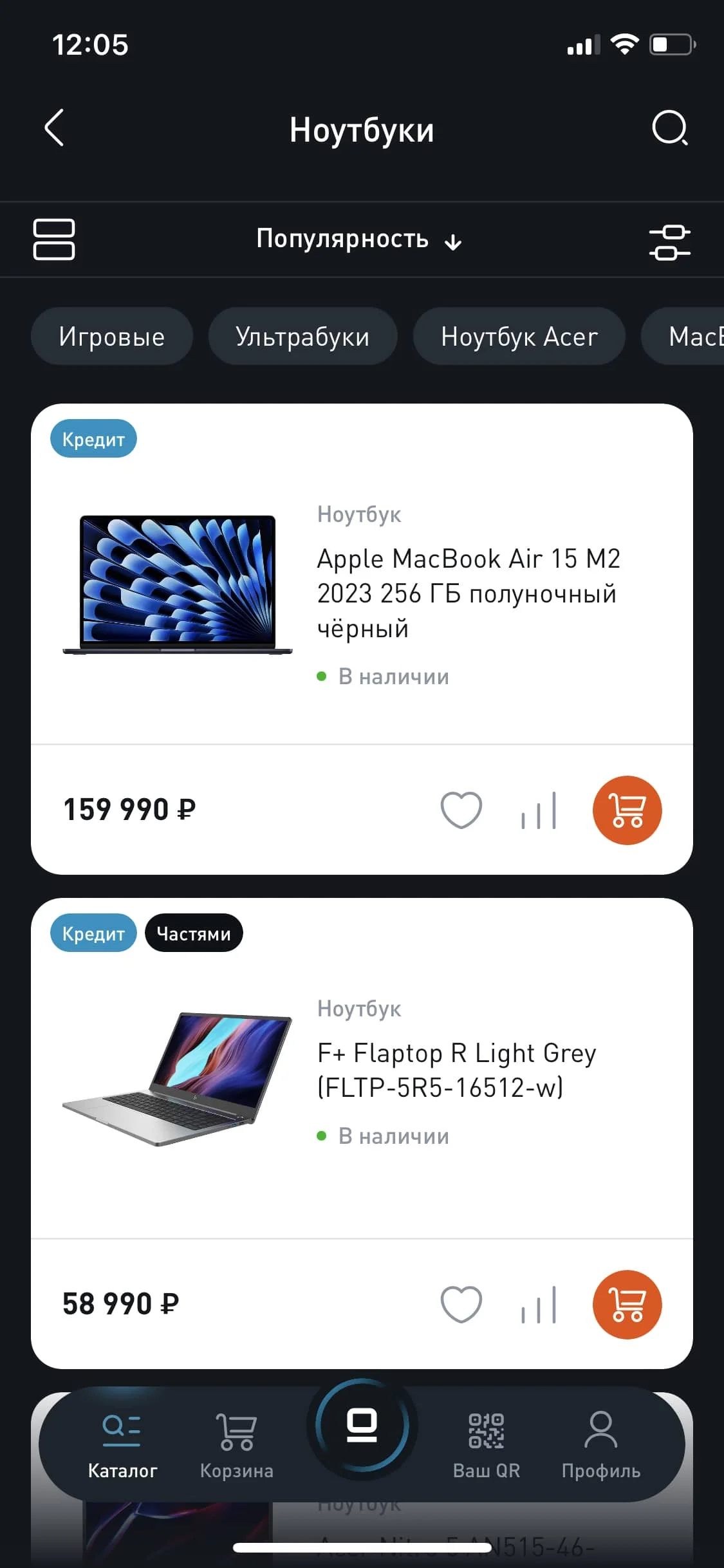
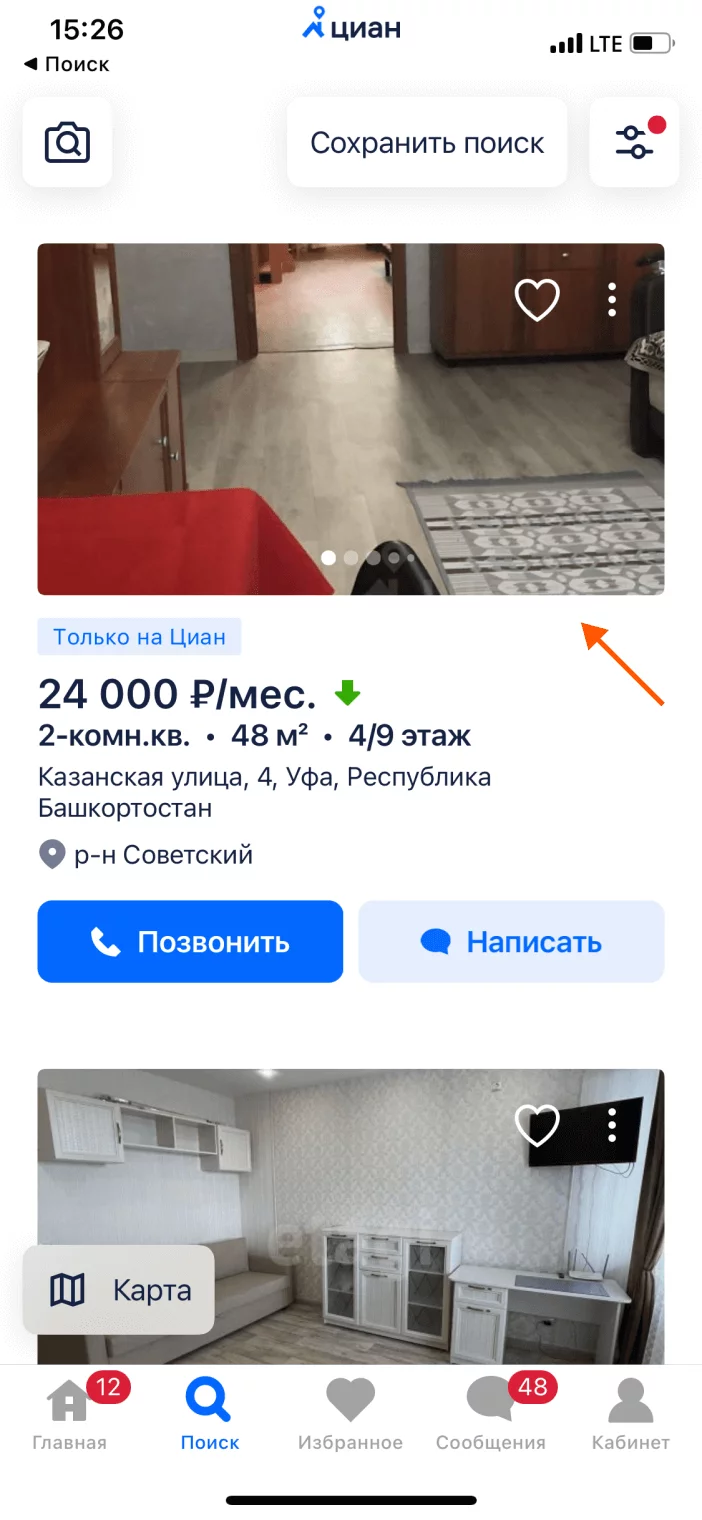
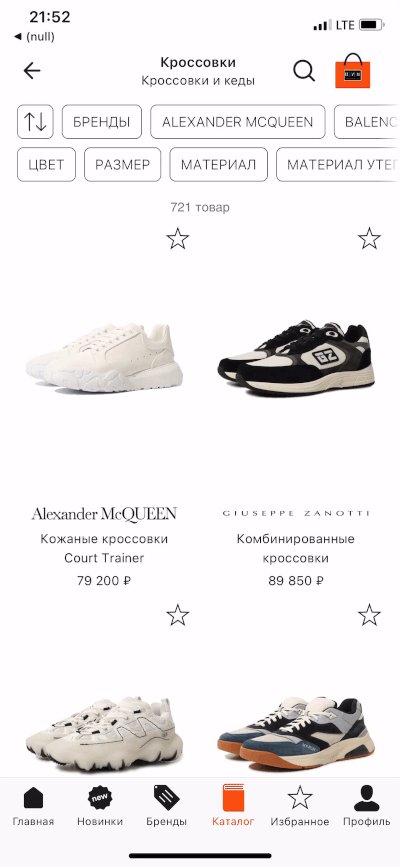
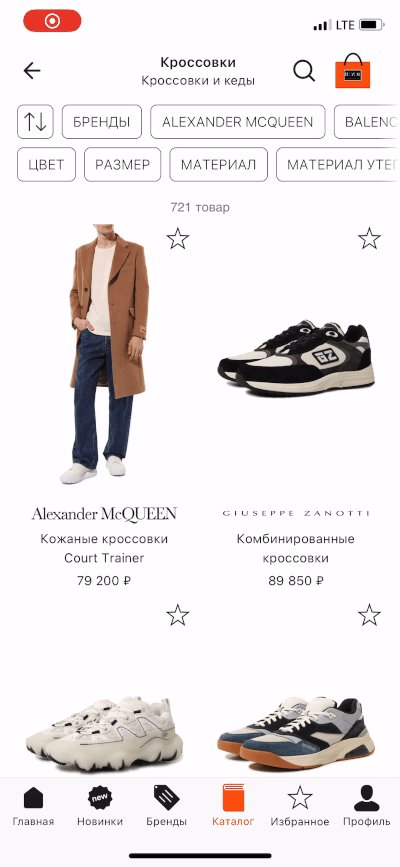
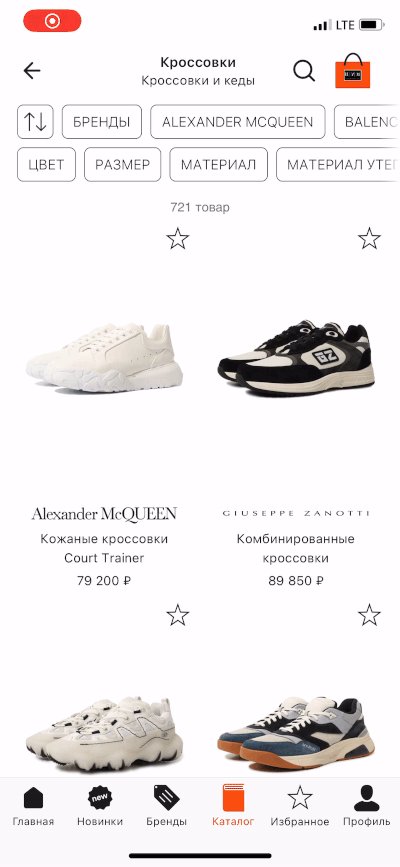
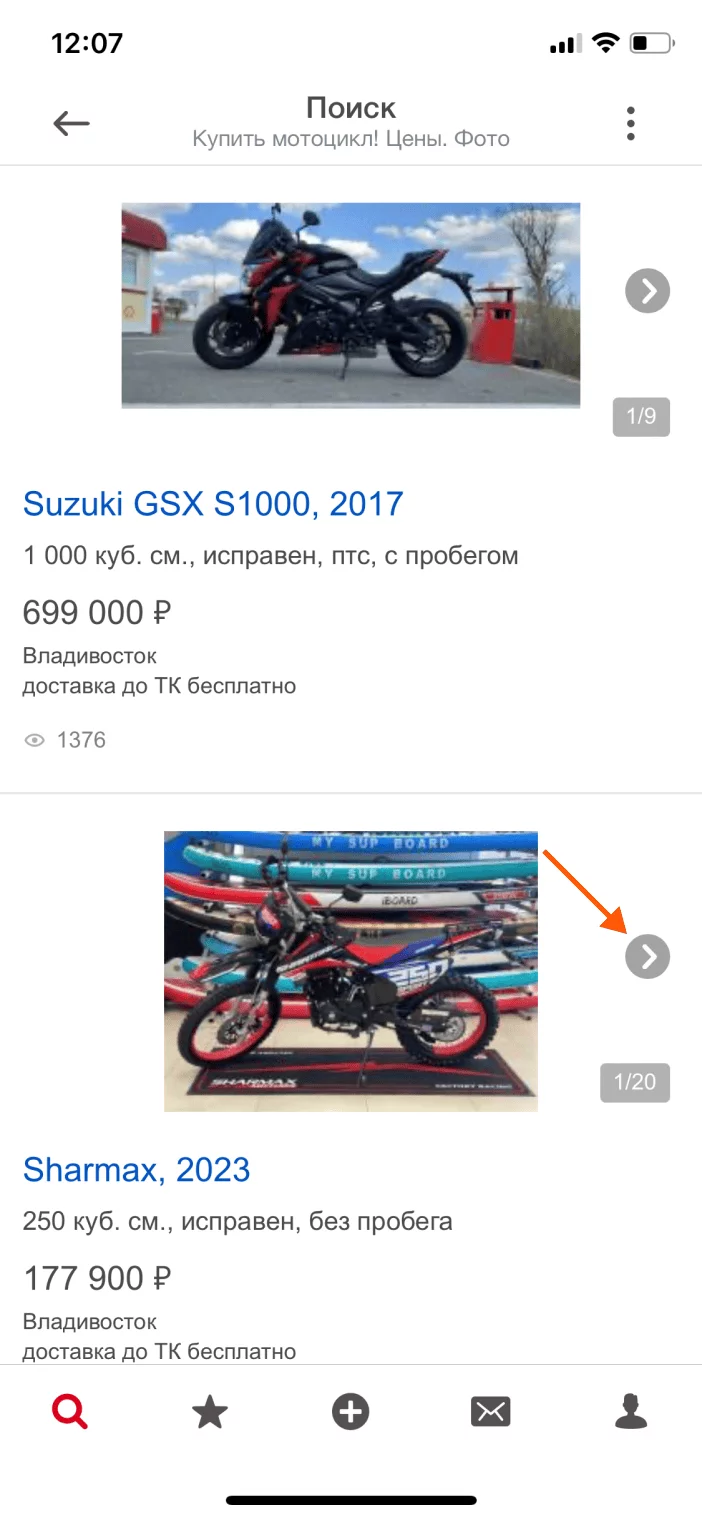
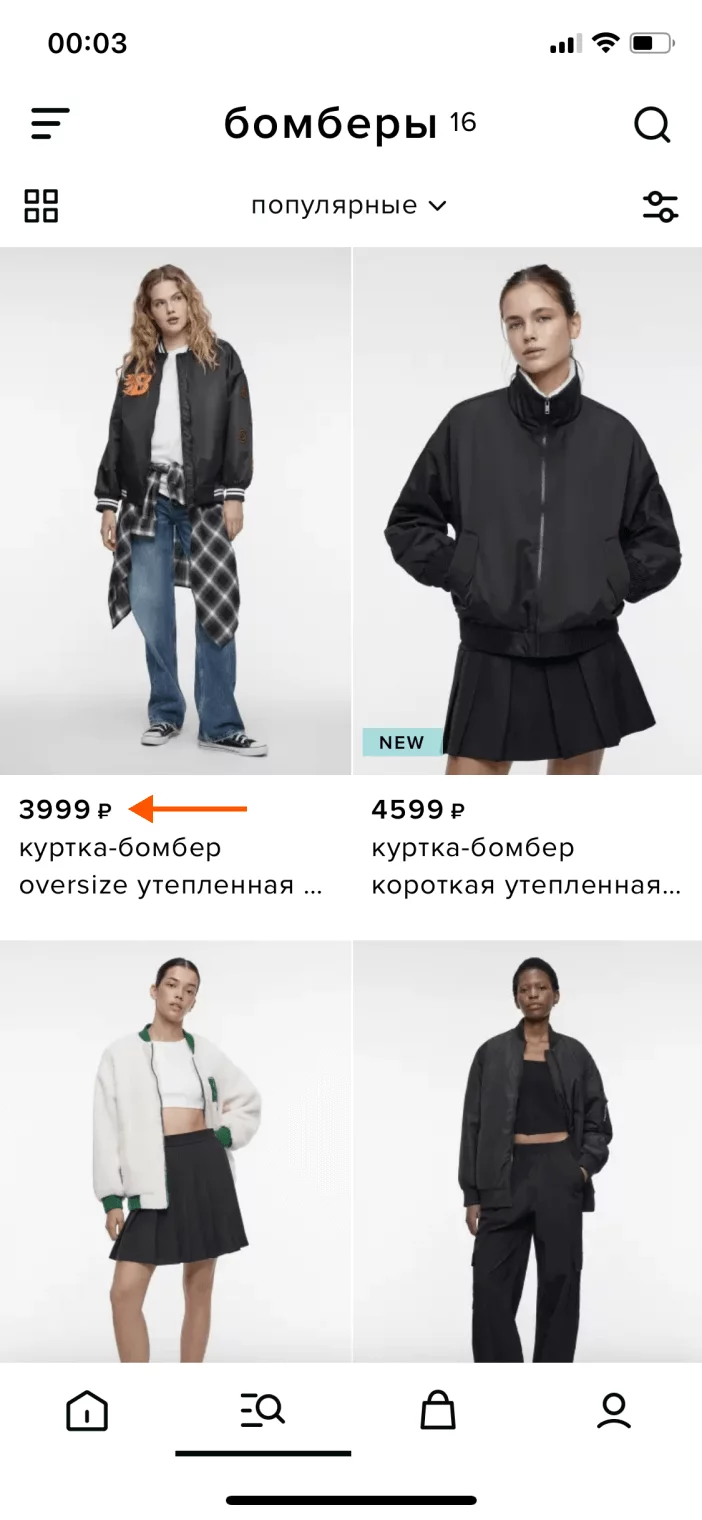
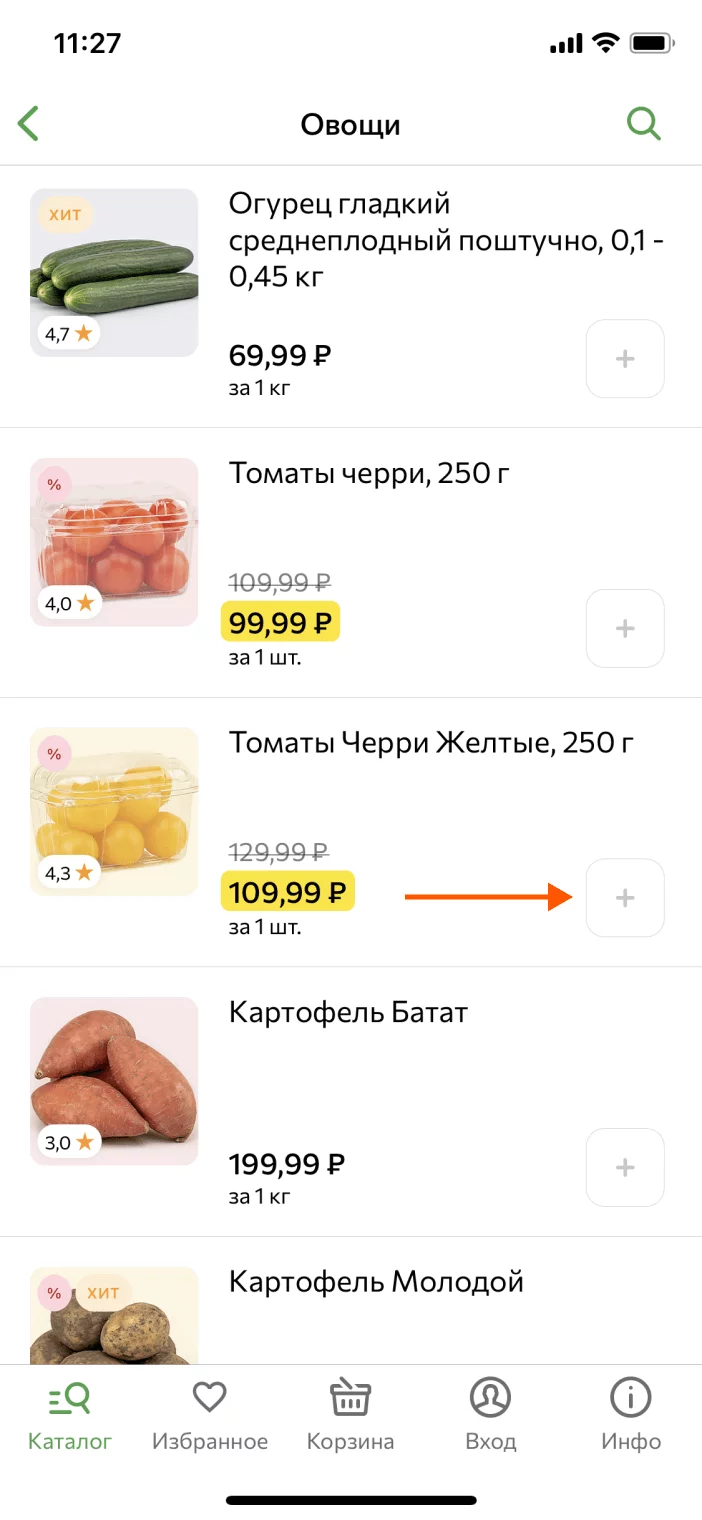
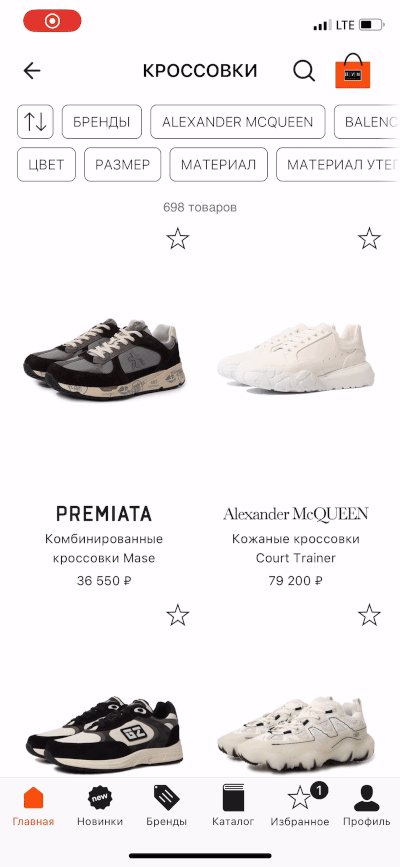
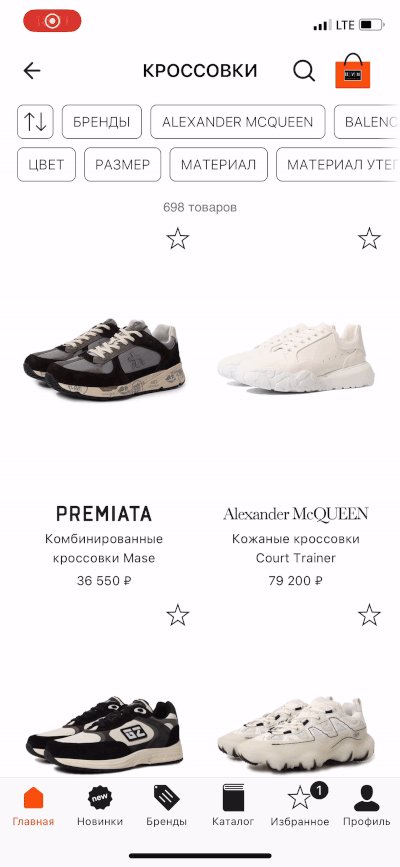
По 1 карточке в ряду
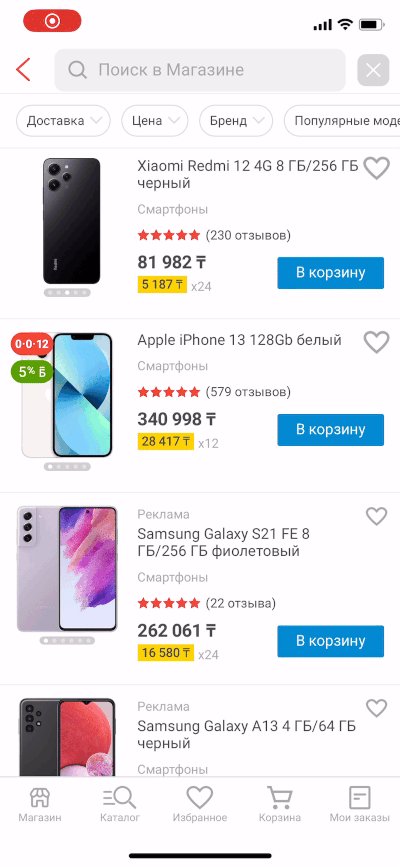
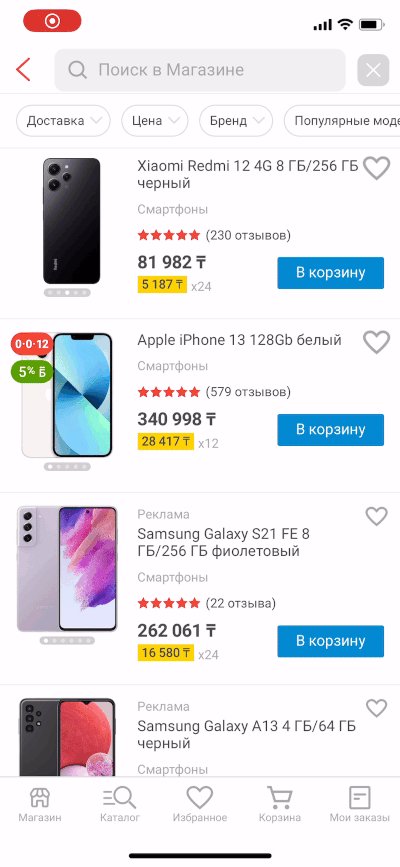
Такой формат часто используется, чтобы можно было посмотреть фото более детально (например, fashion) или разместить больше контента (например, электроника и бытовая техника).

✅
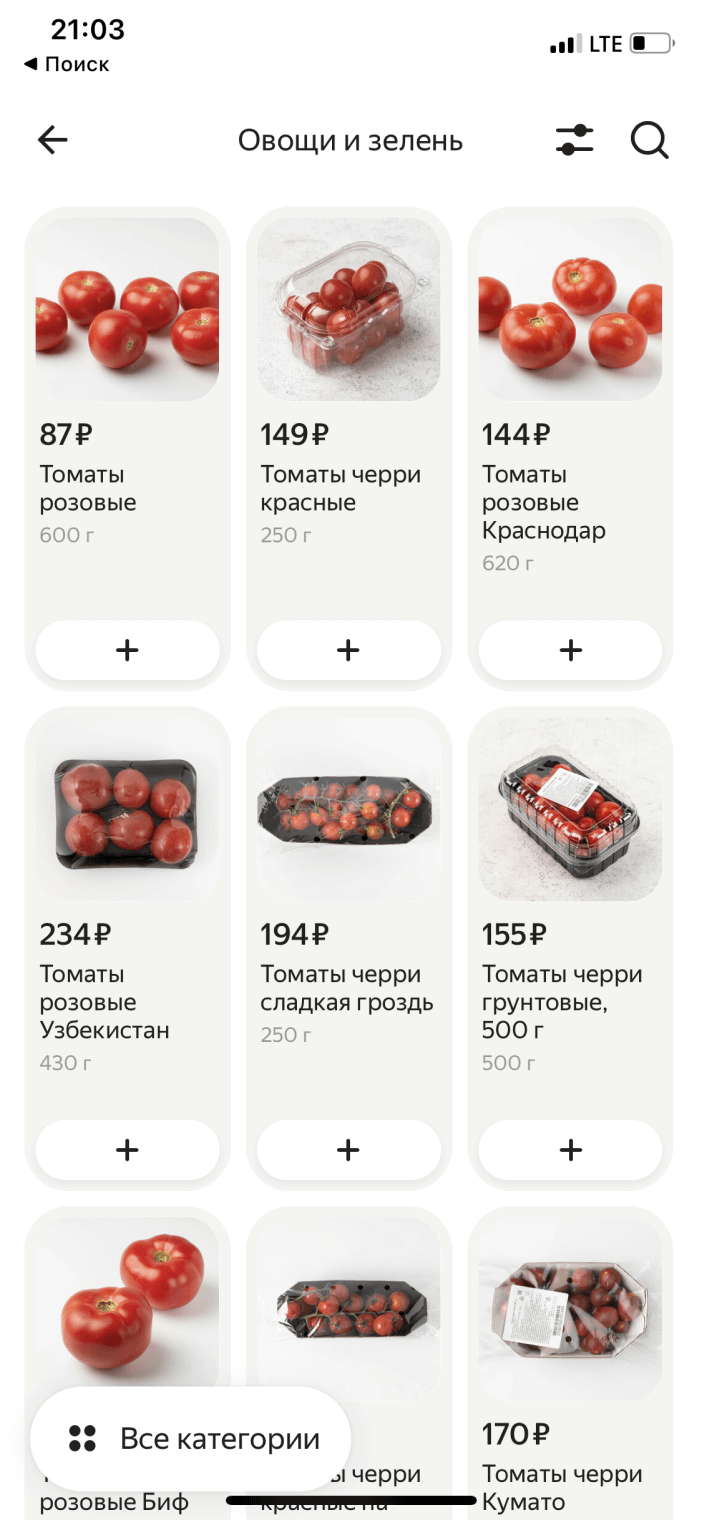
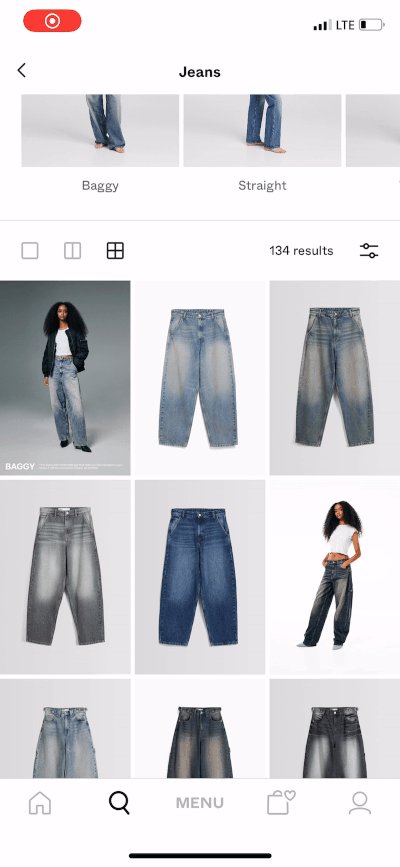
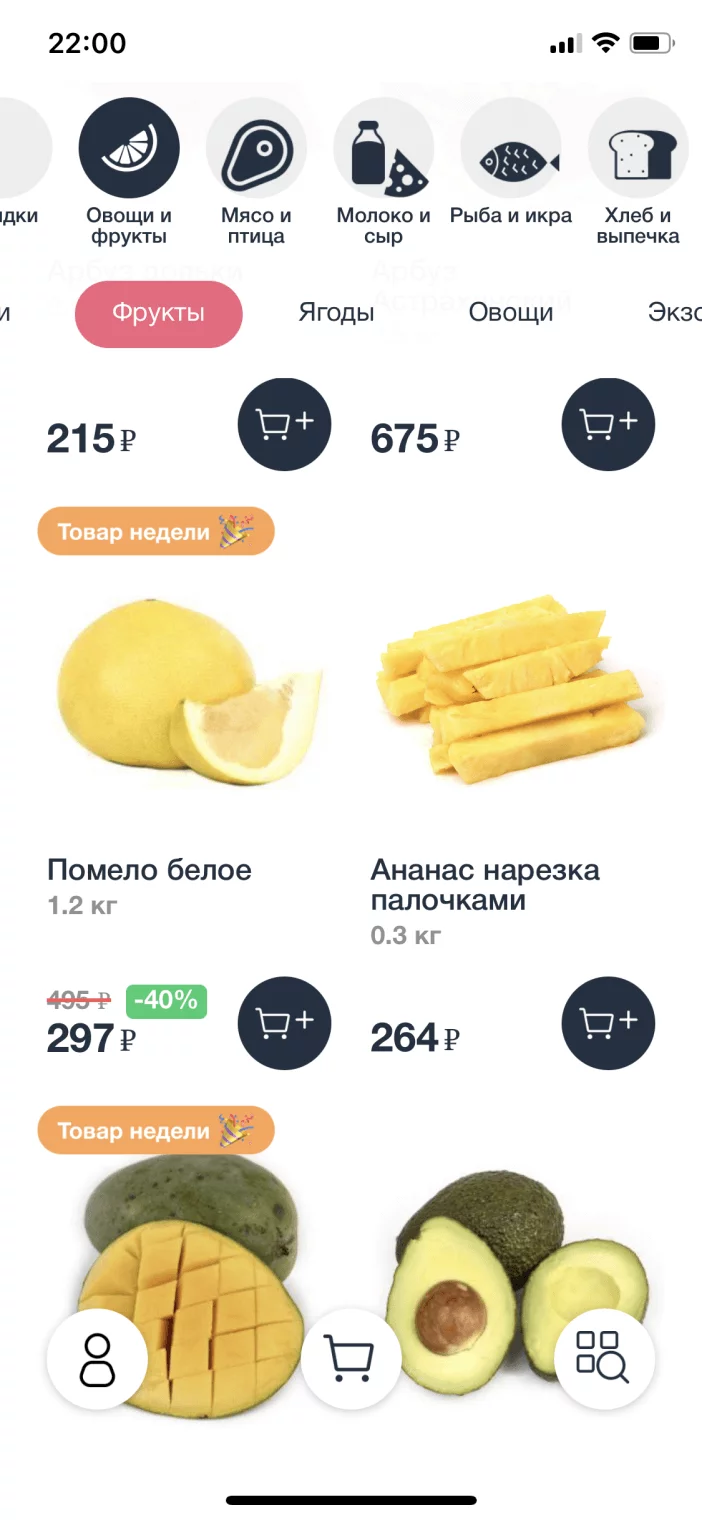
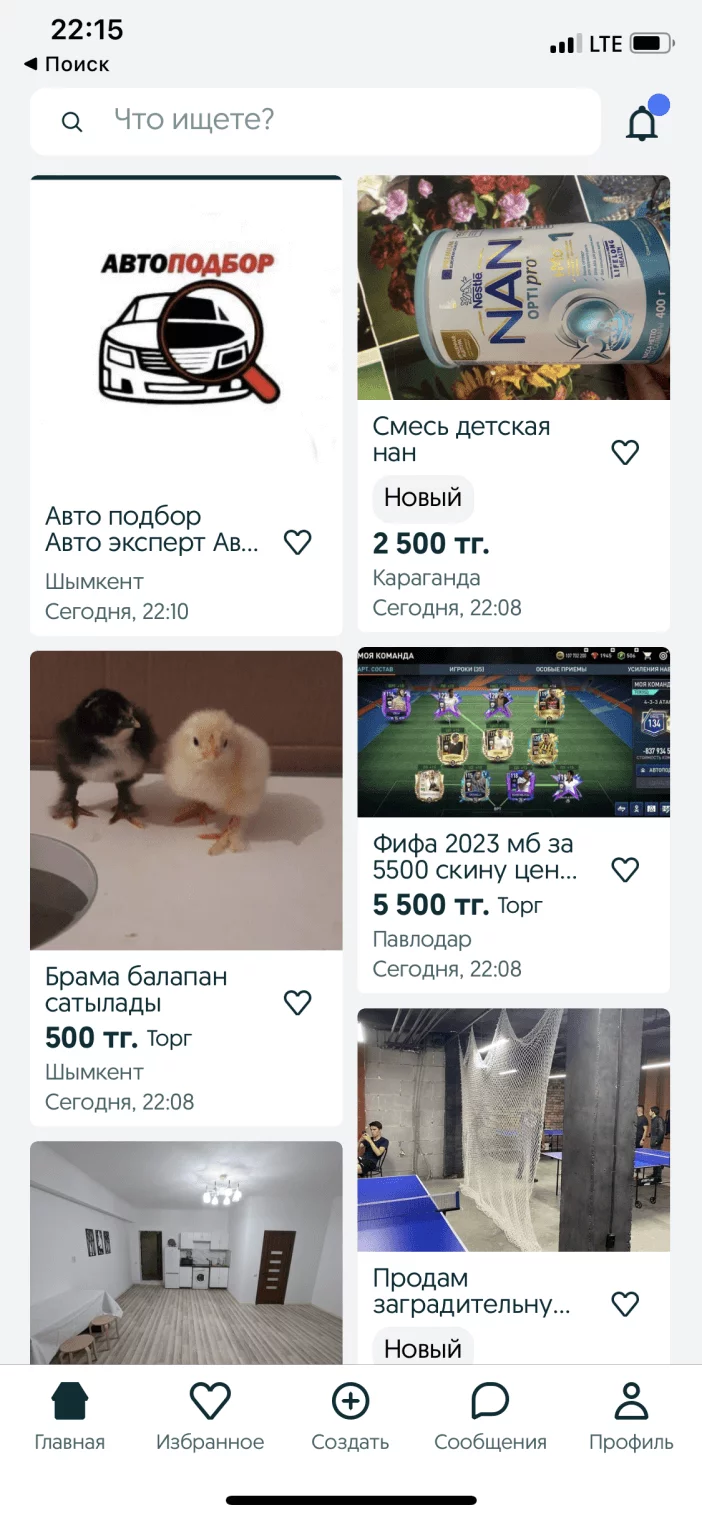
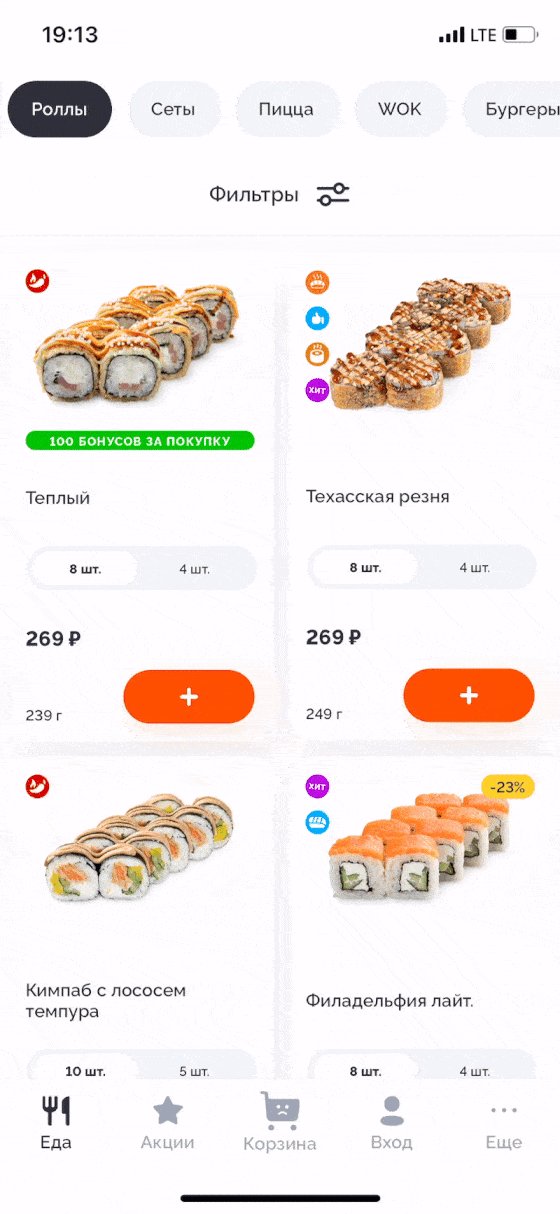
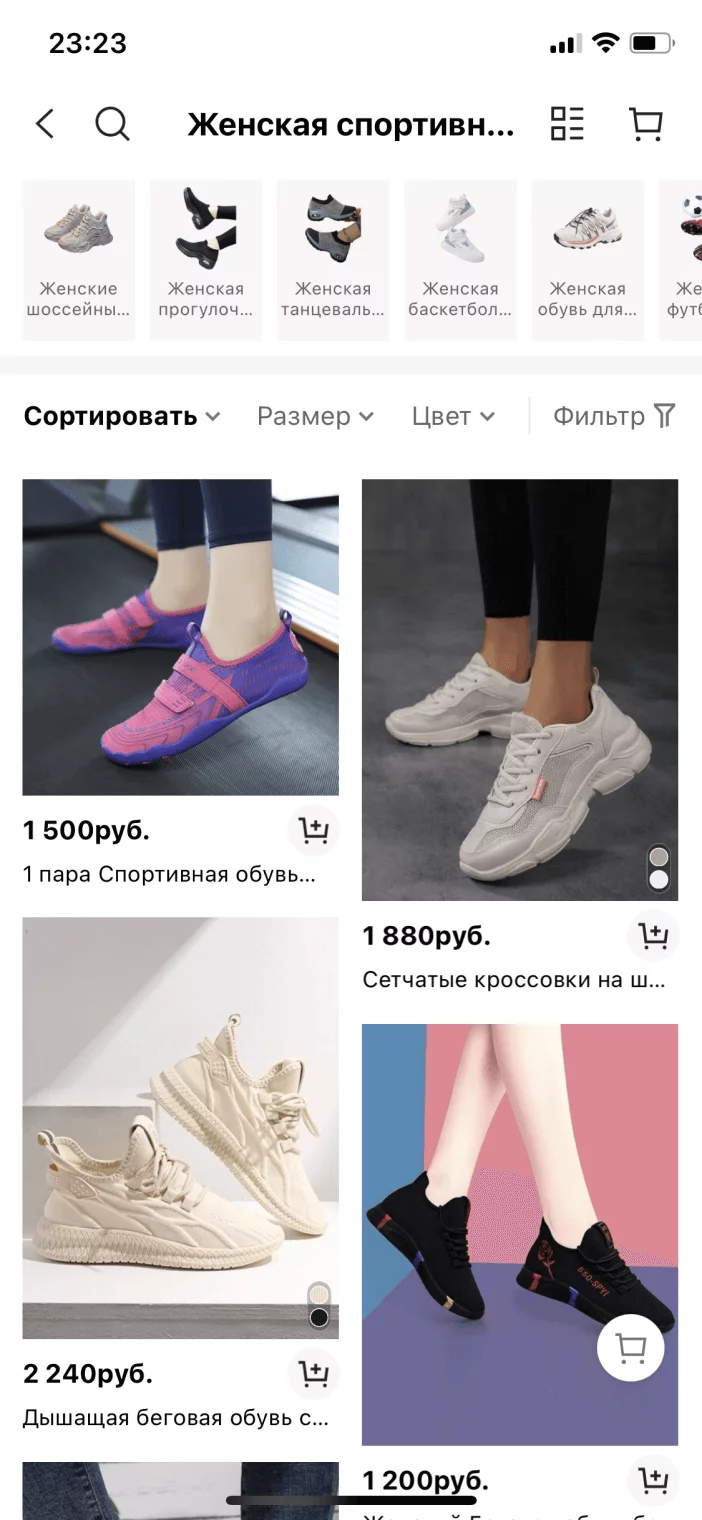
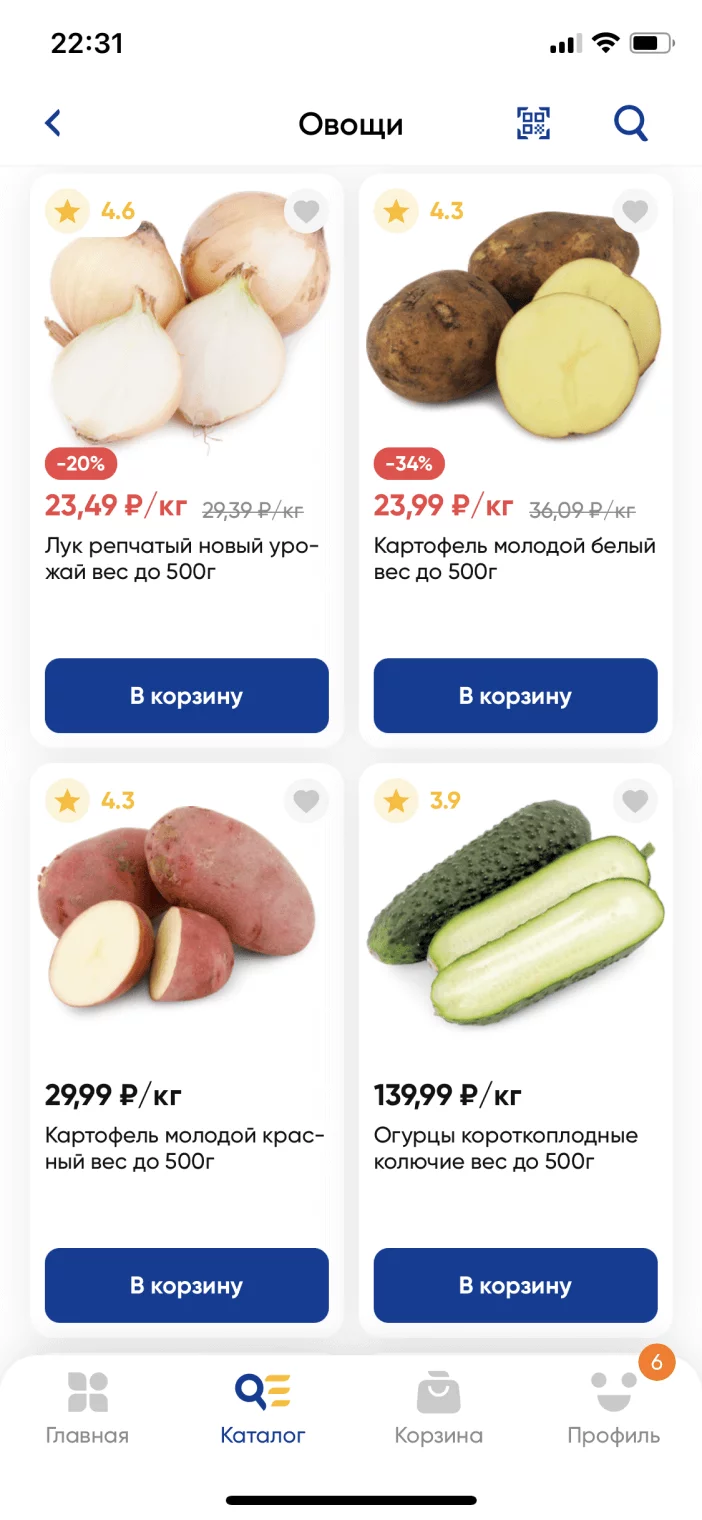
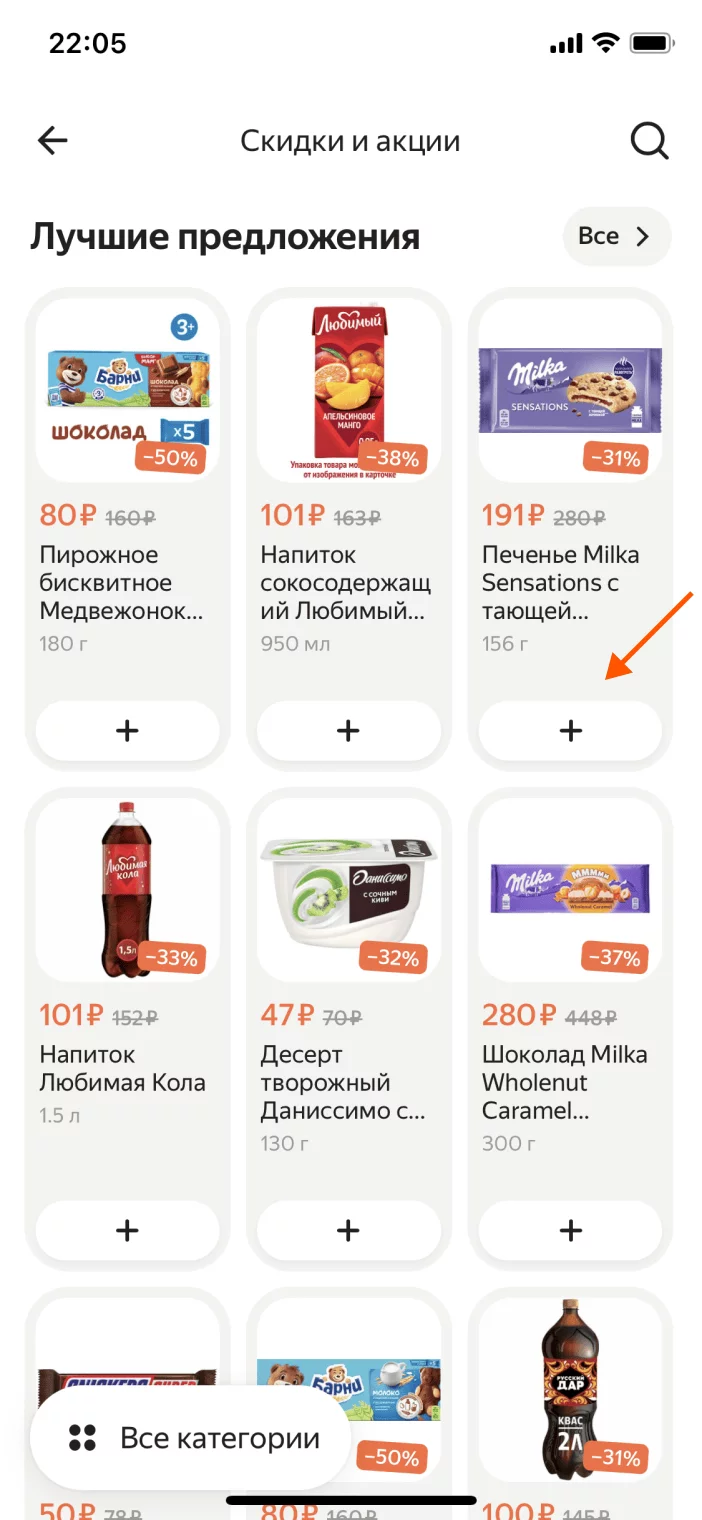
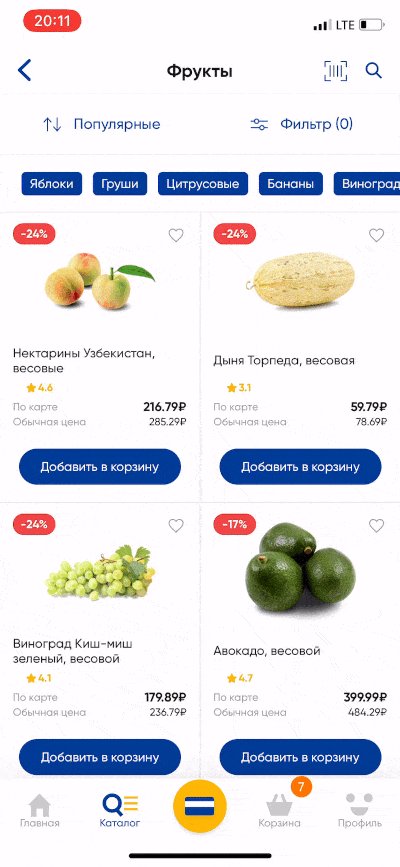
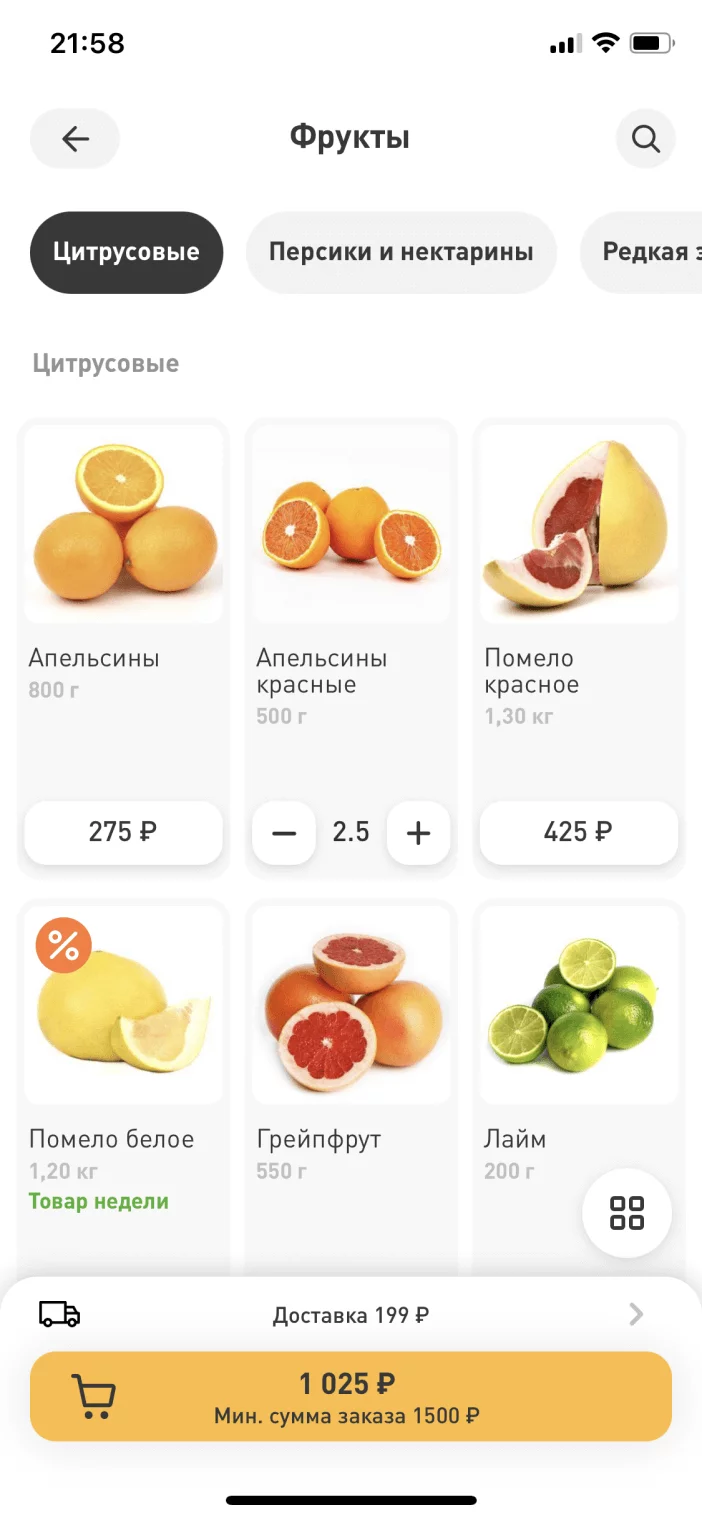
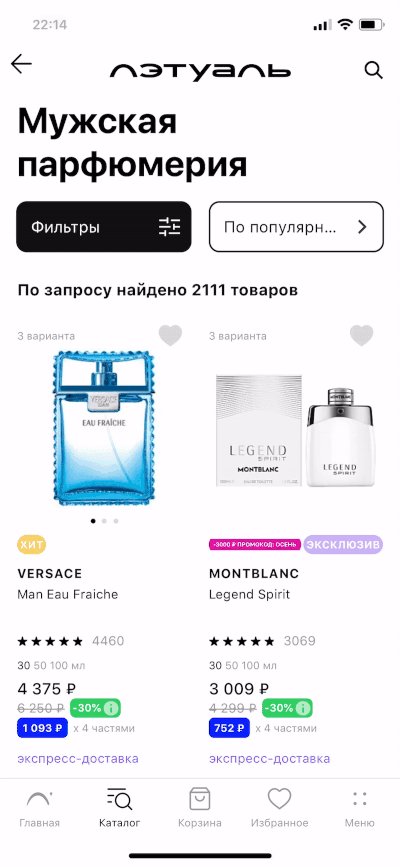
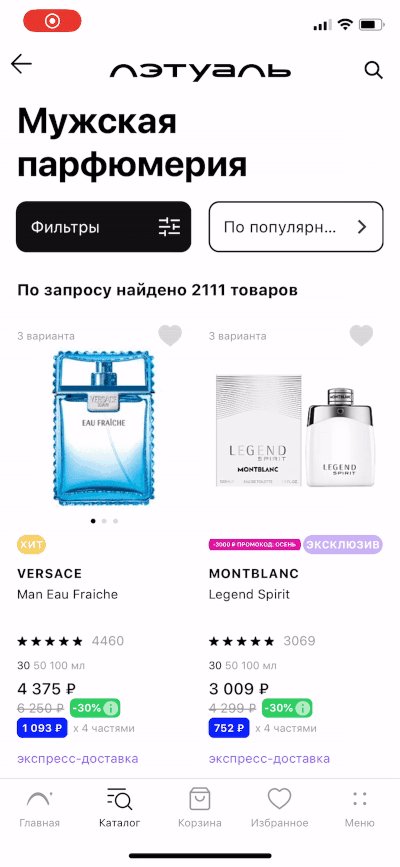
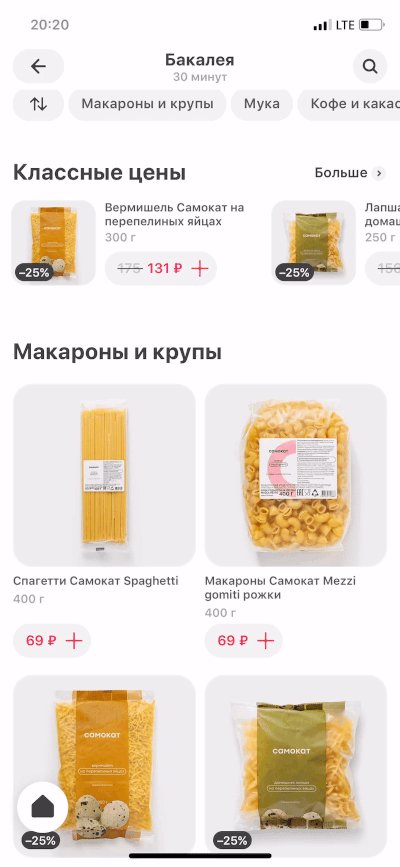
По 3 карточки в ряду
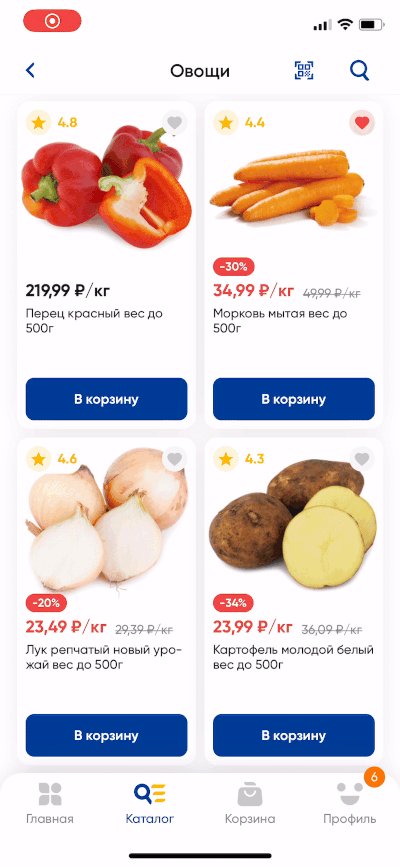
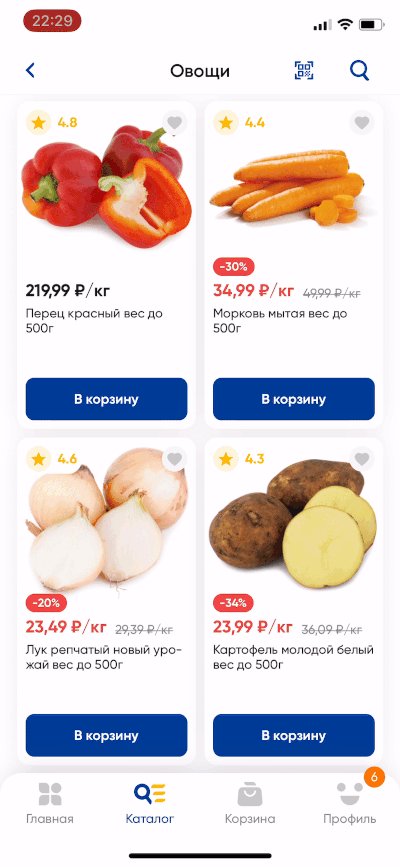
Некоторые компании (в основном food-ритейл) используют сетку по 3 карточки в ряду. Товаров помещается больше, но контент карточки, включая фото, сильно уменьшается.

?
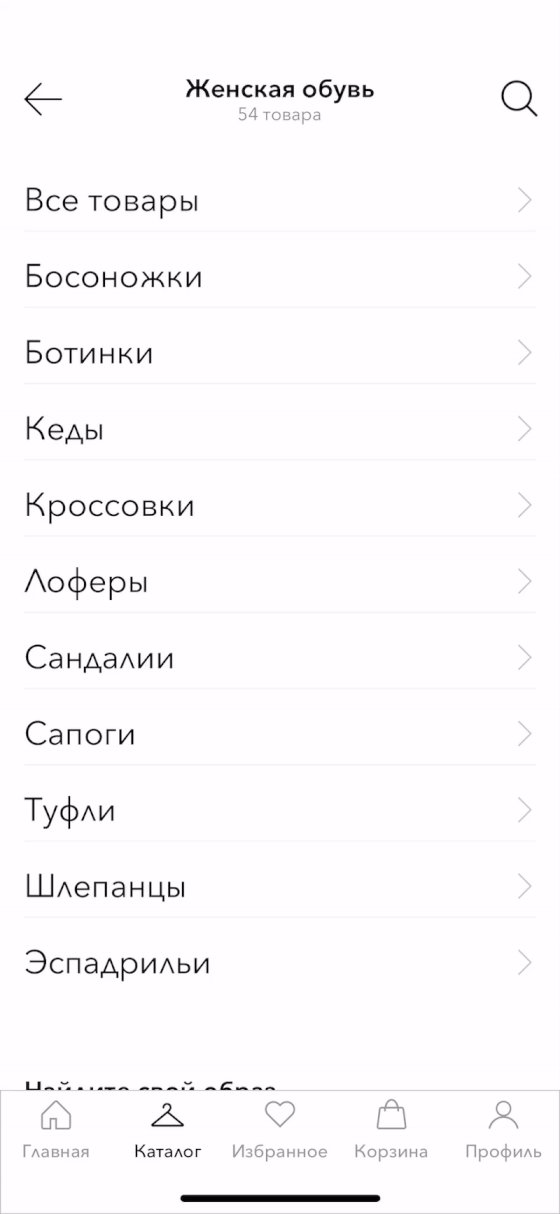
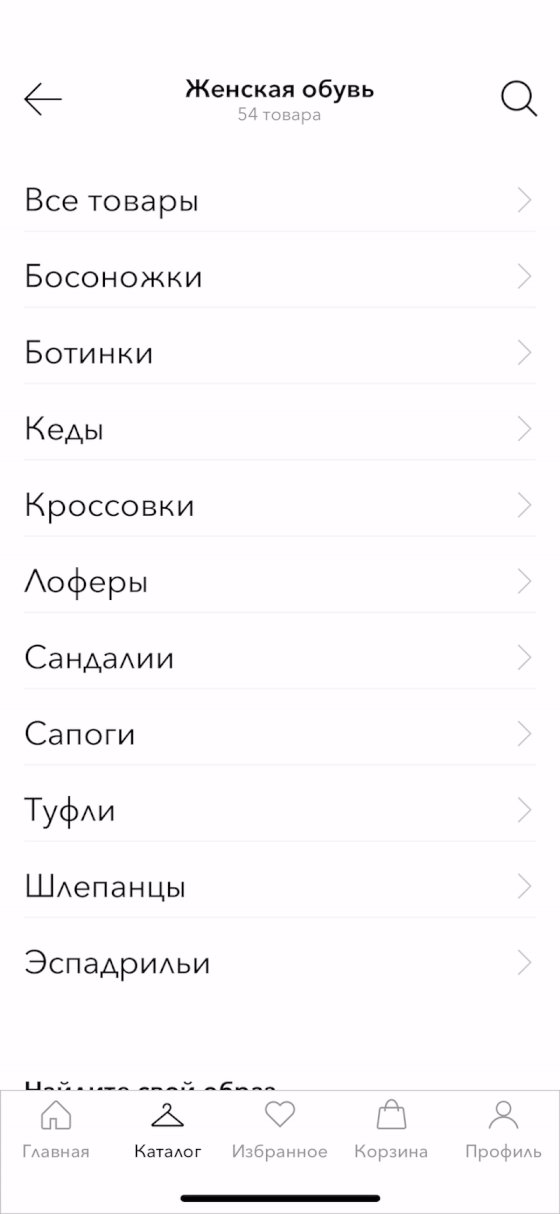
Разный layout для разных товаров
Для каждого типа товаров компания может использовать свой, наиболее подходящий layout листинга.

✅
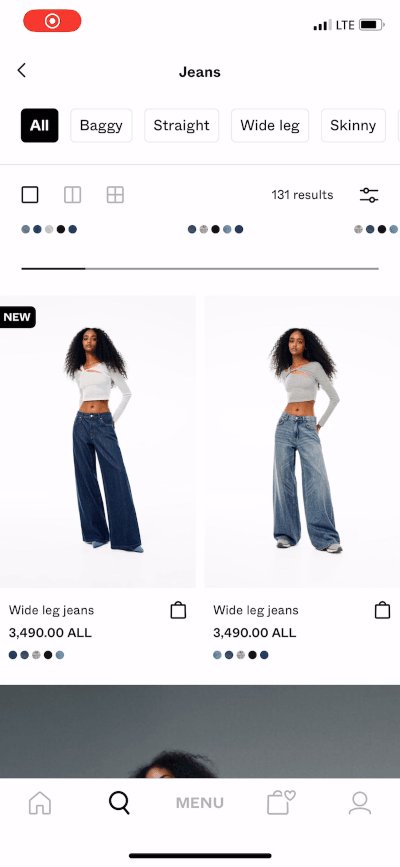
Изменяющийся layout
При скролле однотипного листинга у клиента может возникнуть усталость. С ней, в основном в fashion, борются за счёт изменения формата карточек.

✅
Возможность смены layout’а
Иногда в приложении клиенту также даётся возможность сменить layout листинга. В таком случае каждый сможет выбрать наиболее подходящий для себя вариант.

✅
Выделение карточек в листинге
Карточки выделяются на фоне
Базовый момент: лучше если карточки будут обособляться с помощью выделения и не будут визуально смешиваться между собой.

❌
С помощью тени
Очень часто можно встретить выделение карточек за счет добавления тени по контуру. Важно не переборщить, чтобы тень была ненавязчивой.

✅
С помощью цвета
Также довольно часто встречается выделение карточки цветом, который отличается от фона листинга. Например, белый на светло-сером фоне или наоборот.

✅
С помощью обводки
Добавить лёгкую обводку для карточек — рабочая и достаточно распространённая механика.

✅
Границы карточек заметны
Однако делая границы карточек визуально слишком лёгкими, вы рискуете тем, что клиент их не заметит. В примере они есть, но нужно хорошенько присмотреться, чтобы их увидеть.

❌
Карточки не слишком контрастны
И наоборот: выделяя карточки на фоне листинга, главное — не перегнуть палку и не сделать их слишком контрастными. Ненавязчивое выделение не значит, что оно незаметно.

❌
Фото товара
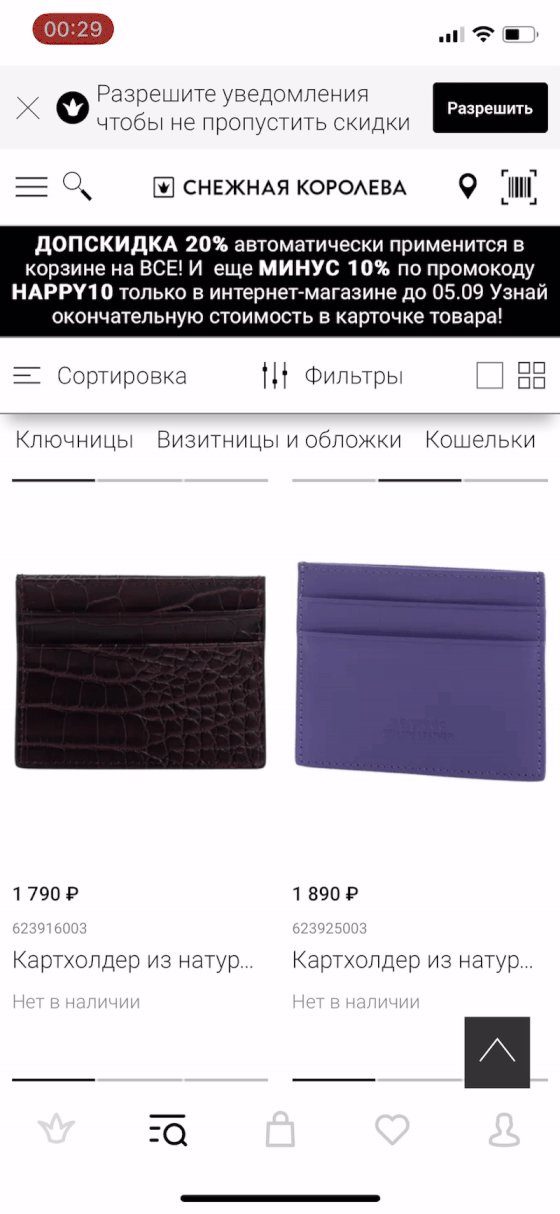
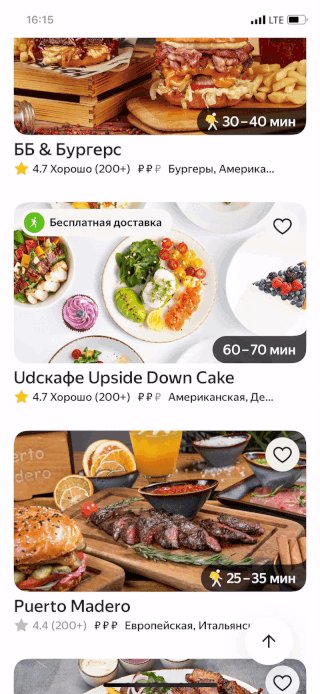
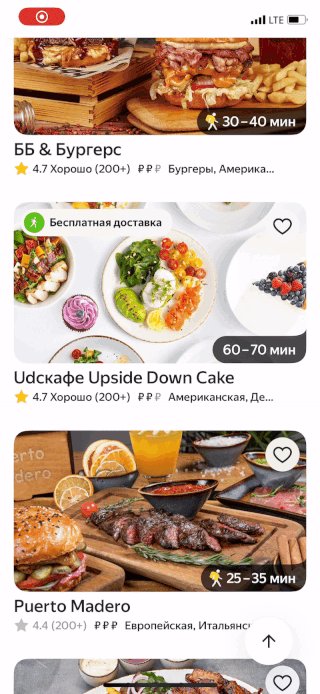
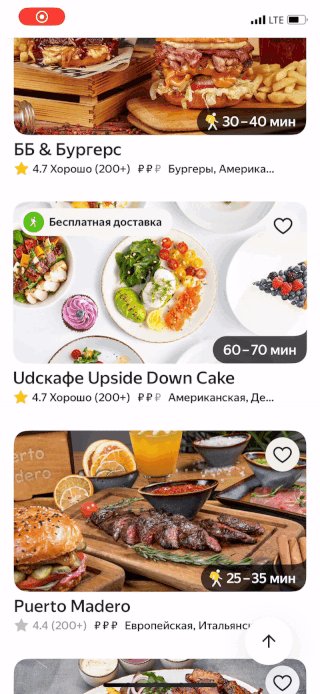
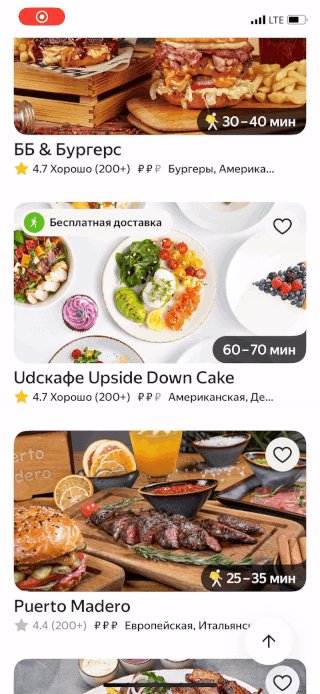
Есть по всем товарам
Фото — один из ключевых факторов при принятии решения о покупке товара. Размещая карточки без фото, можно значительно снизить шансы на успешную продажу.

❌
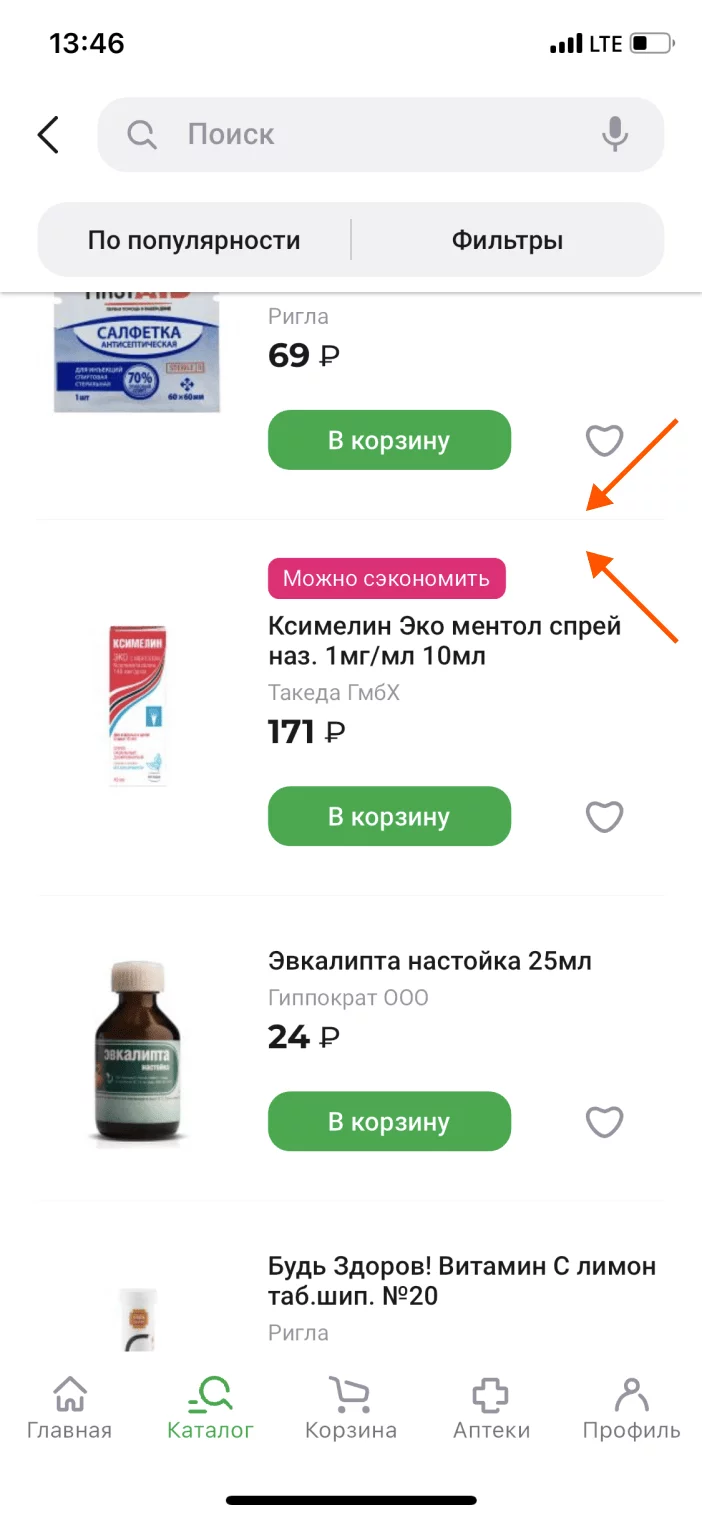
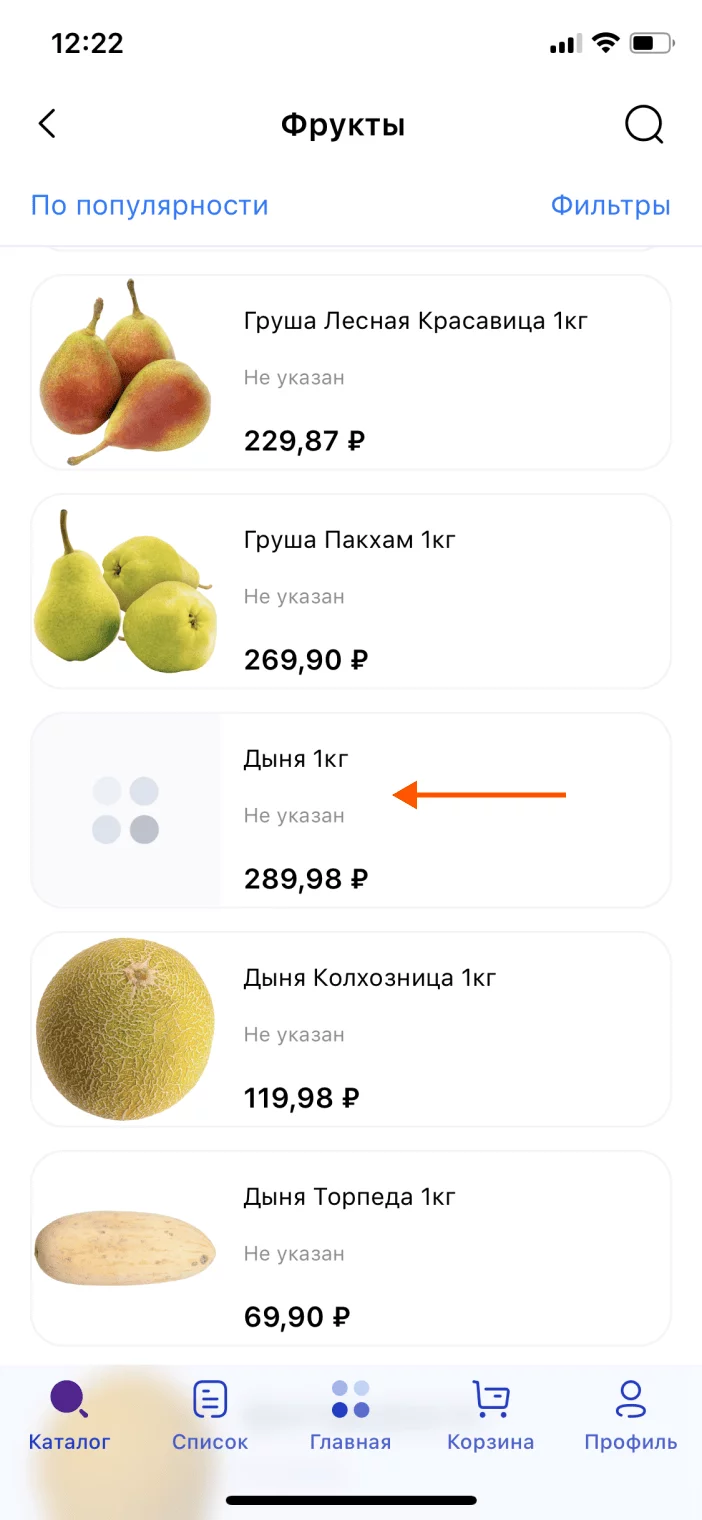
Placeholder, если фото нет
Если всё же по каким-то причинам фото товара отсутствует, как минимум предусмотрите вместо него релевантный placeholder.

✅
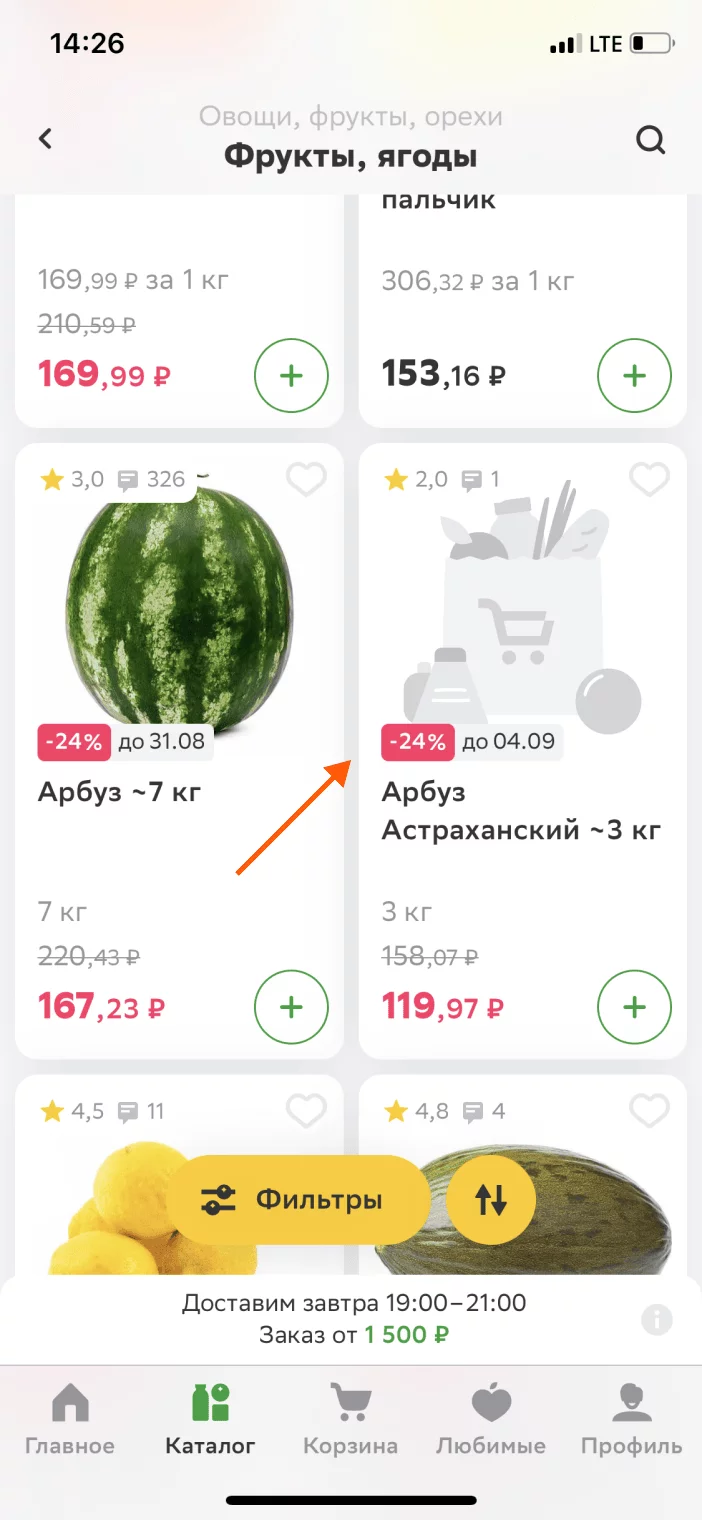
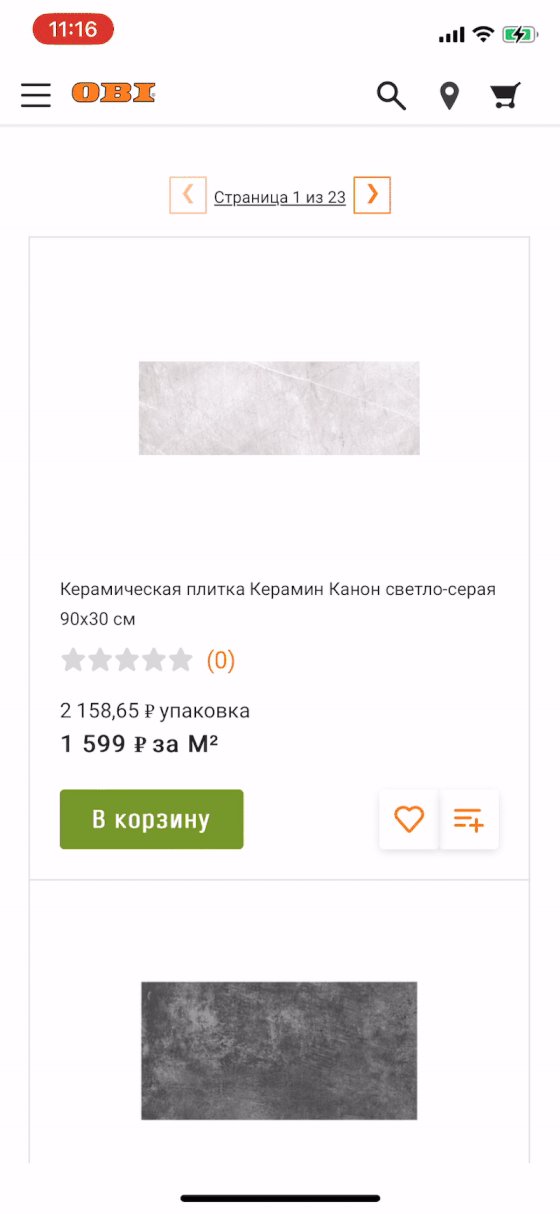
Подгружаются заранее
Фото в карточках товаров должны подгружаться заранее, чтобы клиенту не приходилось ждать при каждой прокрутке экрана листинга.

❌
В хорошем качестве
Фото товара должны быть в достаточно хорошем качестве. Размещая пиксельные фото, вы рискуете тем, что клиент может транслировать впечатление от фото на сам товар.

❌
Обложка репрезентативна
Обложка в карточке товара, должна быть репрезентативной, чтобы заинтересовать клиента и побудить ознакомиться с предложением детально.

❌
Единый размер контейнеров
Контейнеры под фото лучше сделать одного размера, чтобы карточки не отличались по высоте.

❌
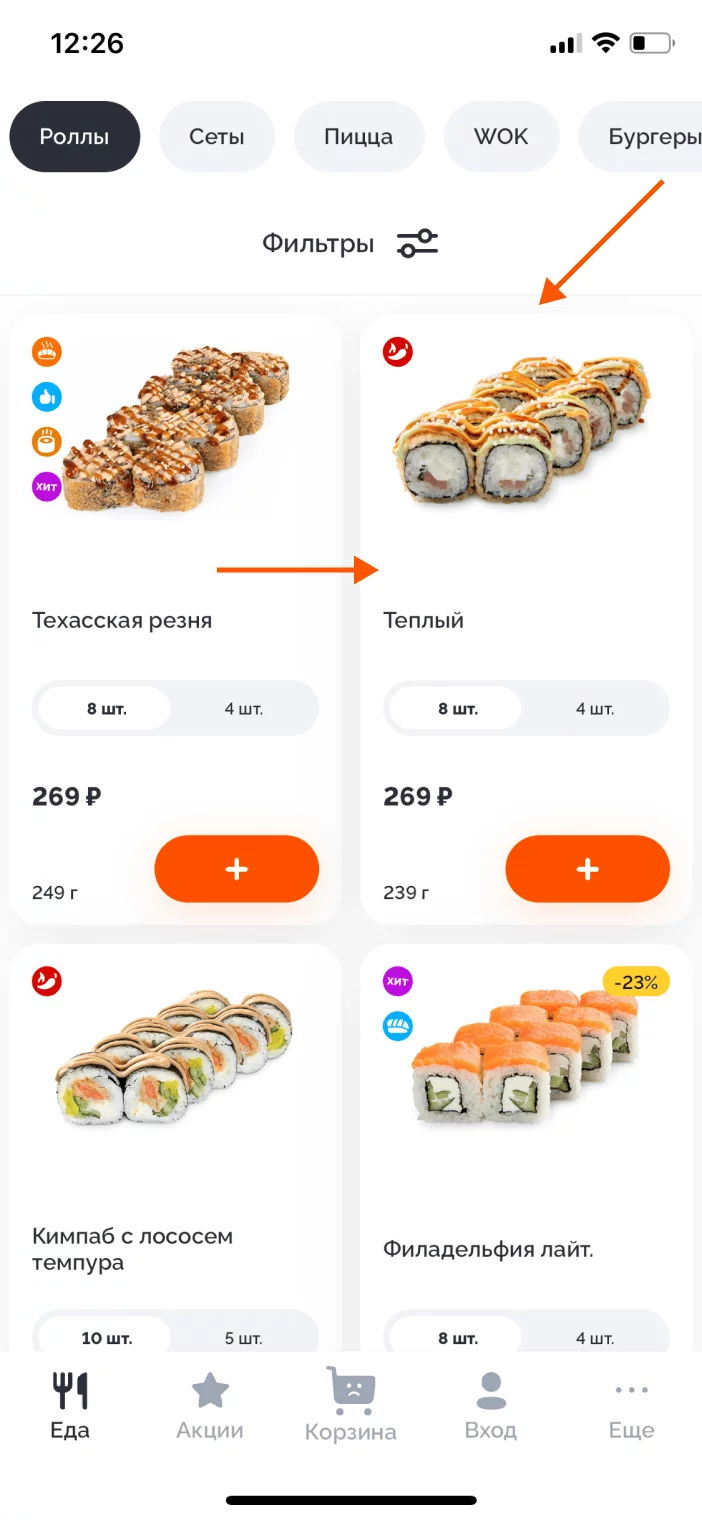
Занимают всю область контейнера
По возможности фото должны соответствовать размеру контейнеров, чтобы между их границами не образовывались пустые пространства.

❌
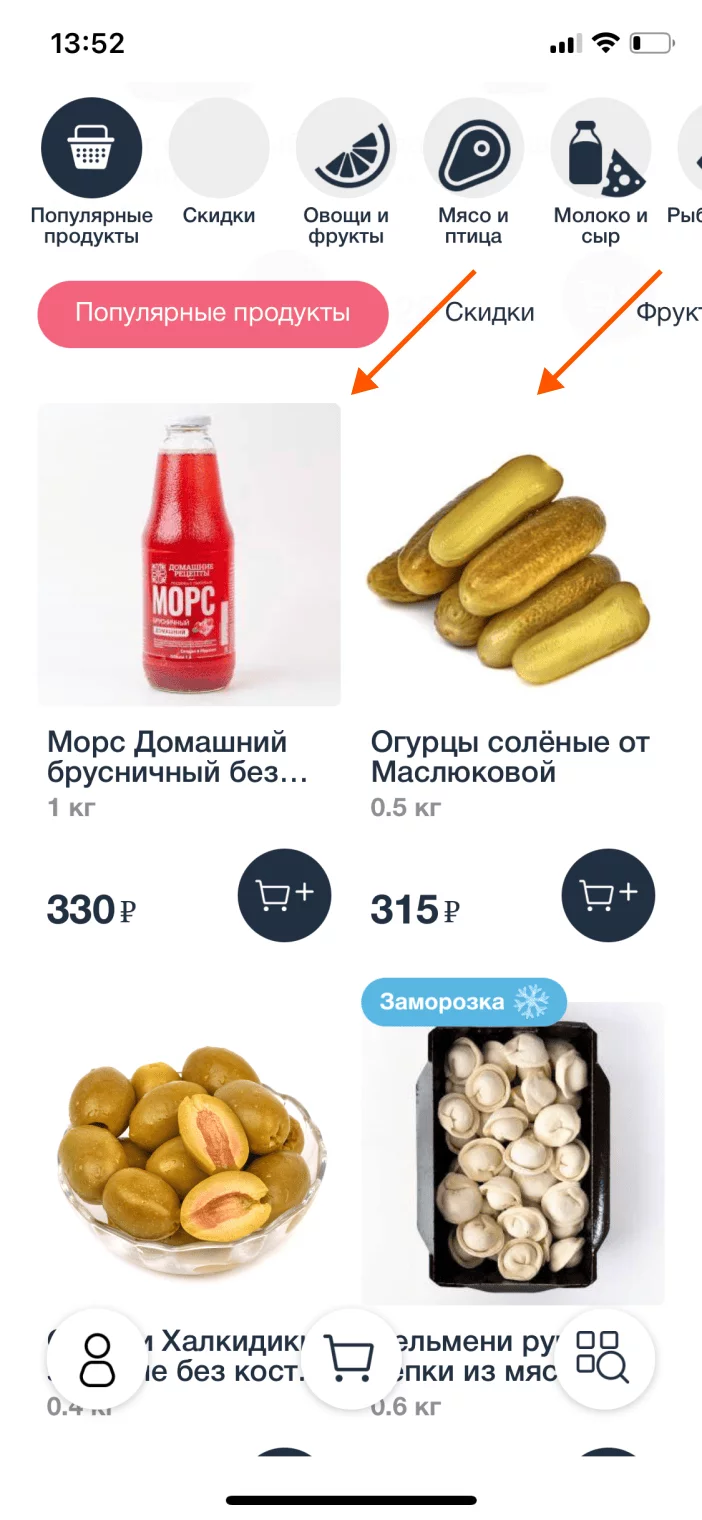
Товар центрирован в фото
Базовый момент: товар должен быть размещен по центру фото и смещать на себя фокус внимания. Размещать товар где-то сбоку изображения — вероятно, не лучшая идея.

❌
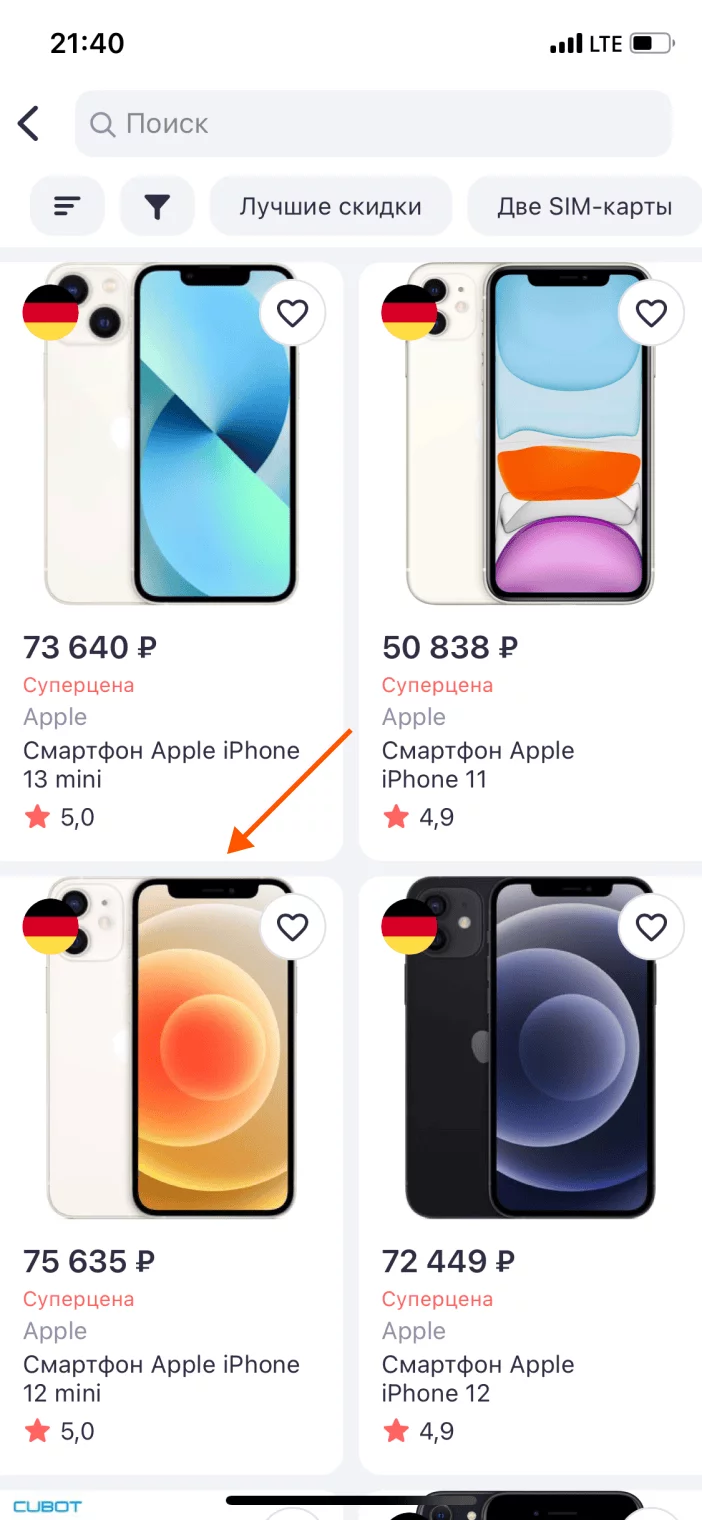
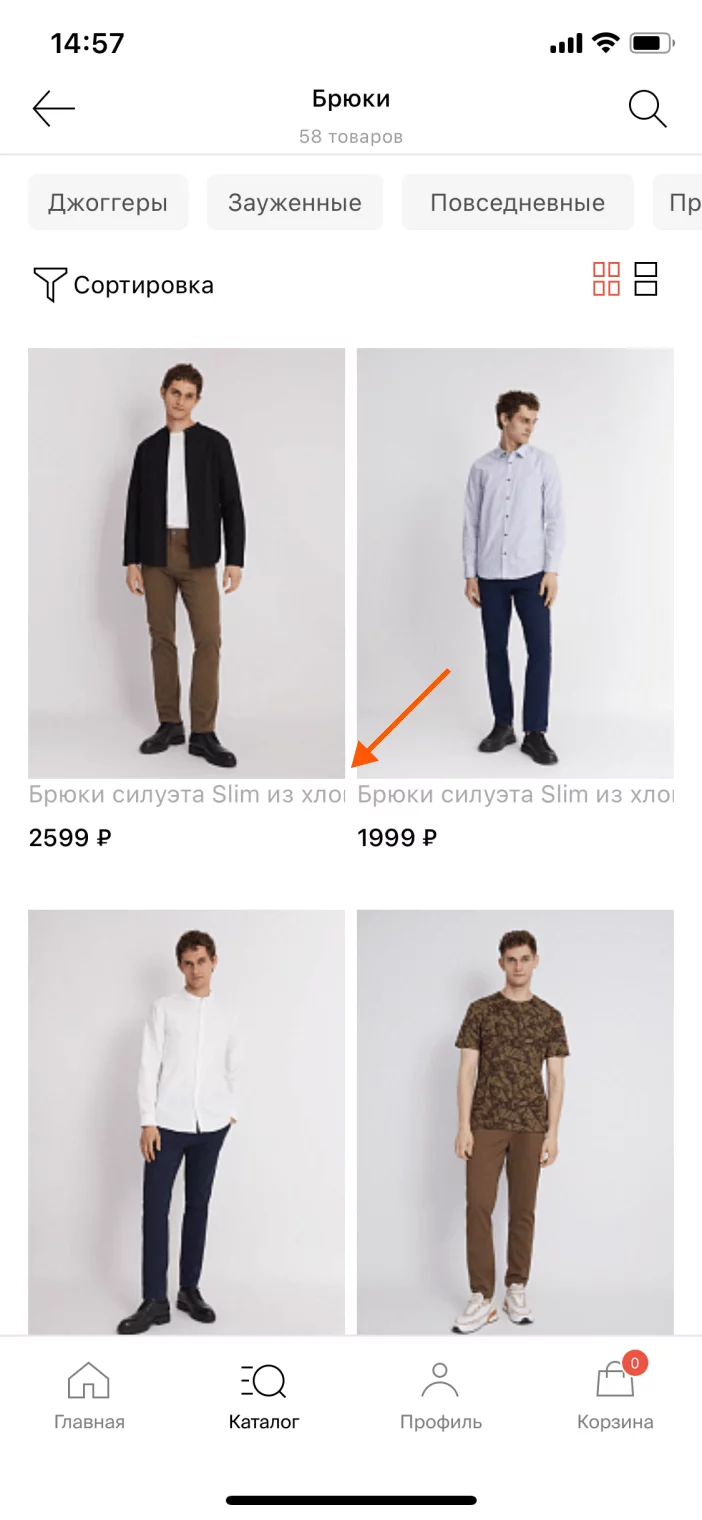
Товар центрирован визуально
Отдельный момент, который стоит учитывать: если фон фото совпадает с фоном карточки, даже если товар центрирован на фото, визуально в карточке он не будет центрирован.

❌
Отступы от границ карточки
Спроектируйте фото так, чтобы между самим товаром и границами карточки были отступы: товар не должен к ним «прилипать».

❌
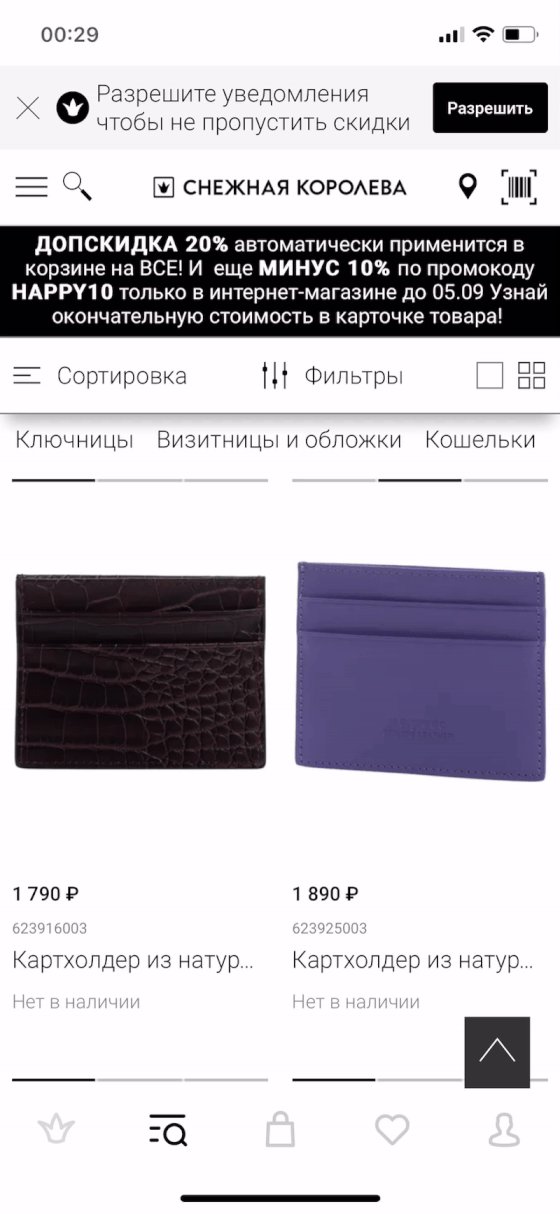
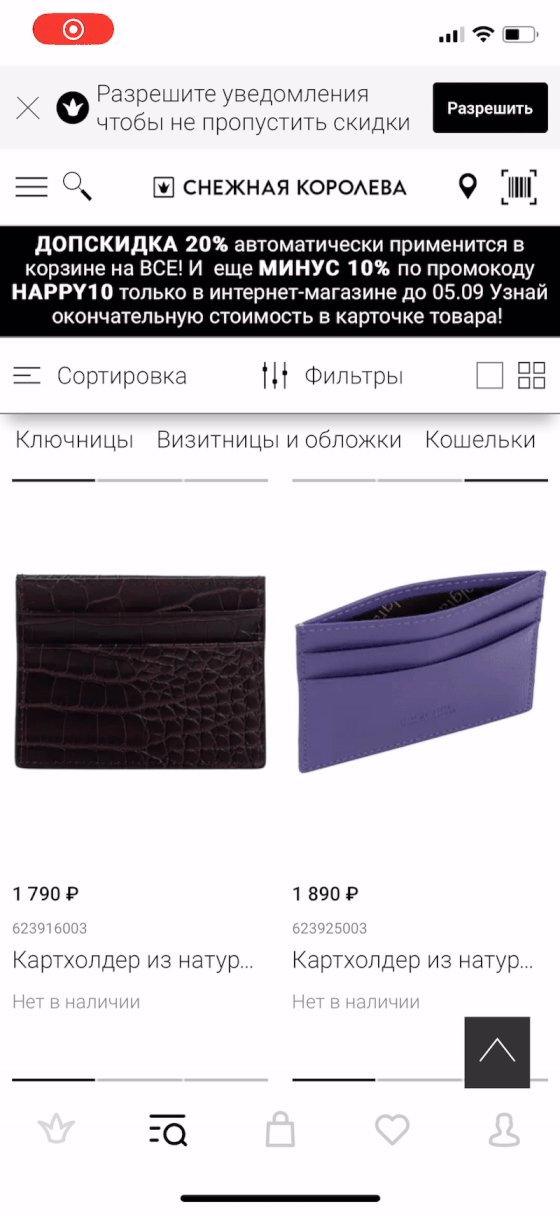
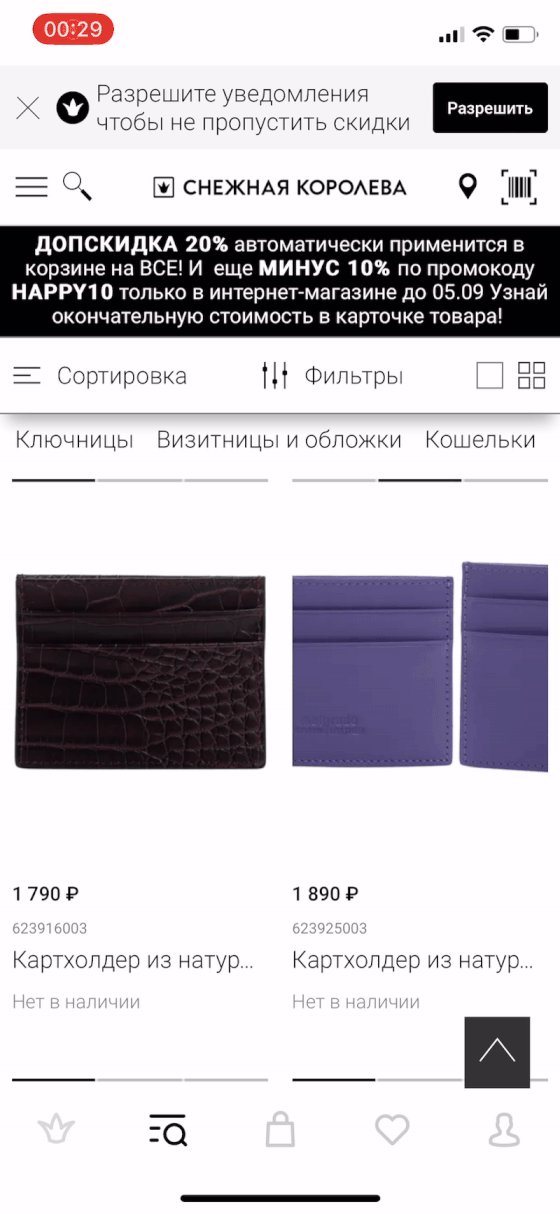
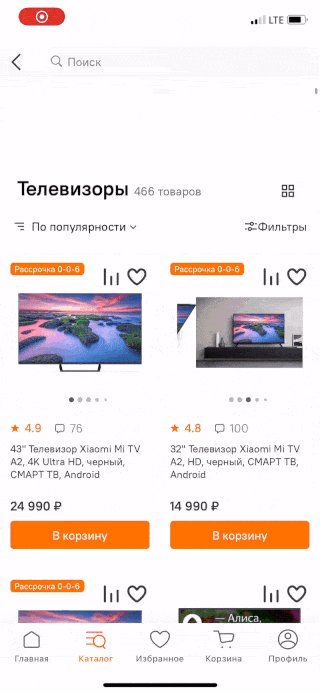
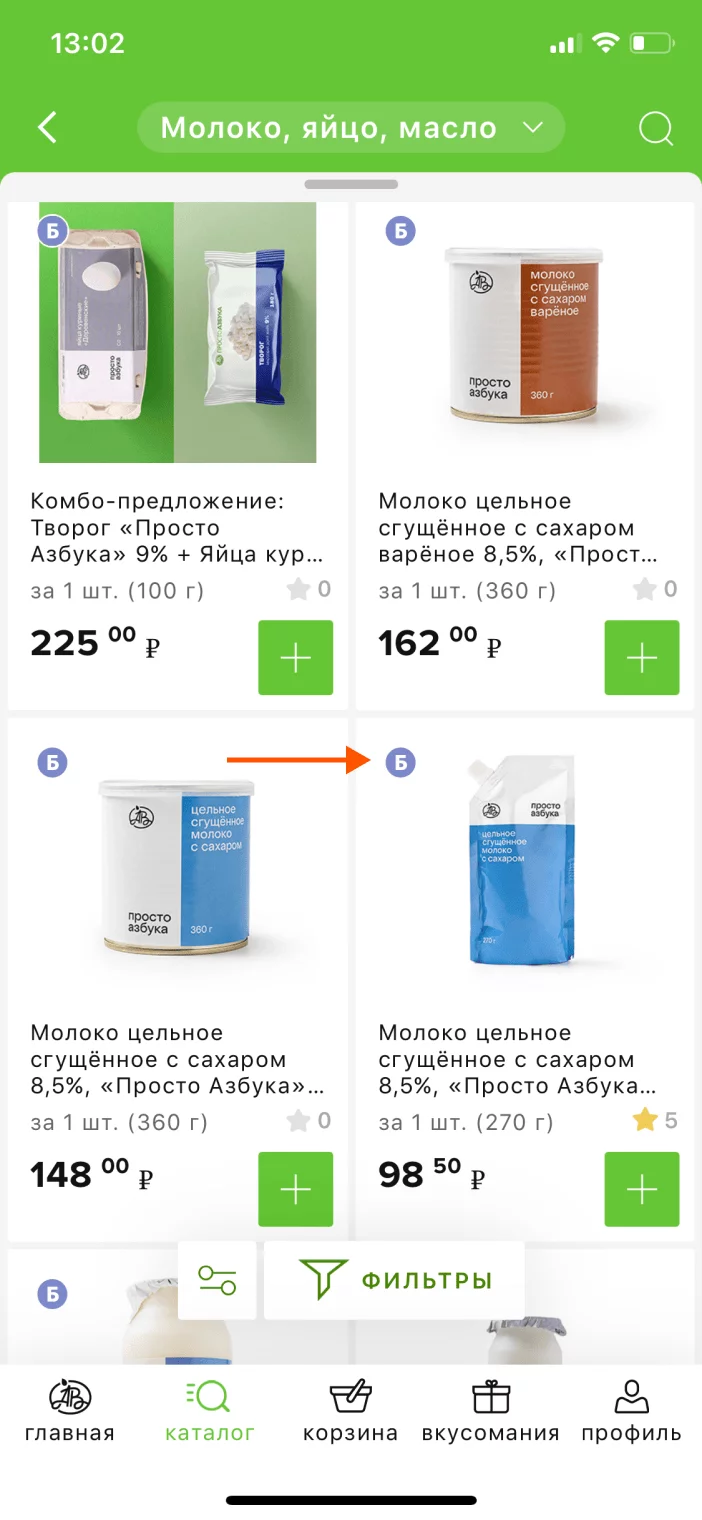
Фон единообразный
По возможности сделайте фон фото в карточках товара единообразным, чтобы его смена не отвлекала от ознакомления с самими товарами.

❌
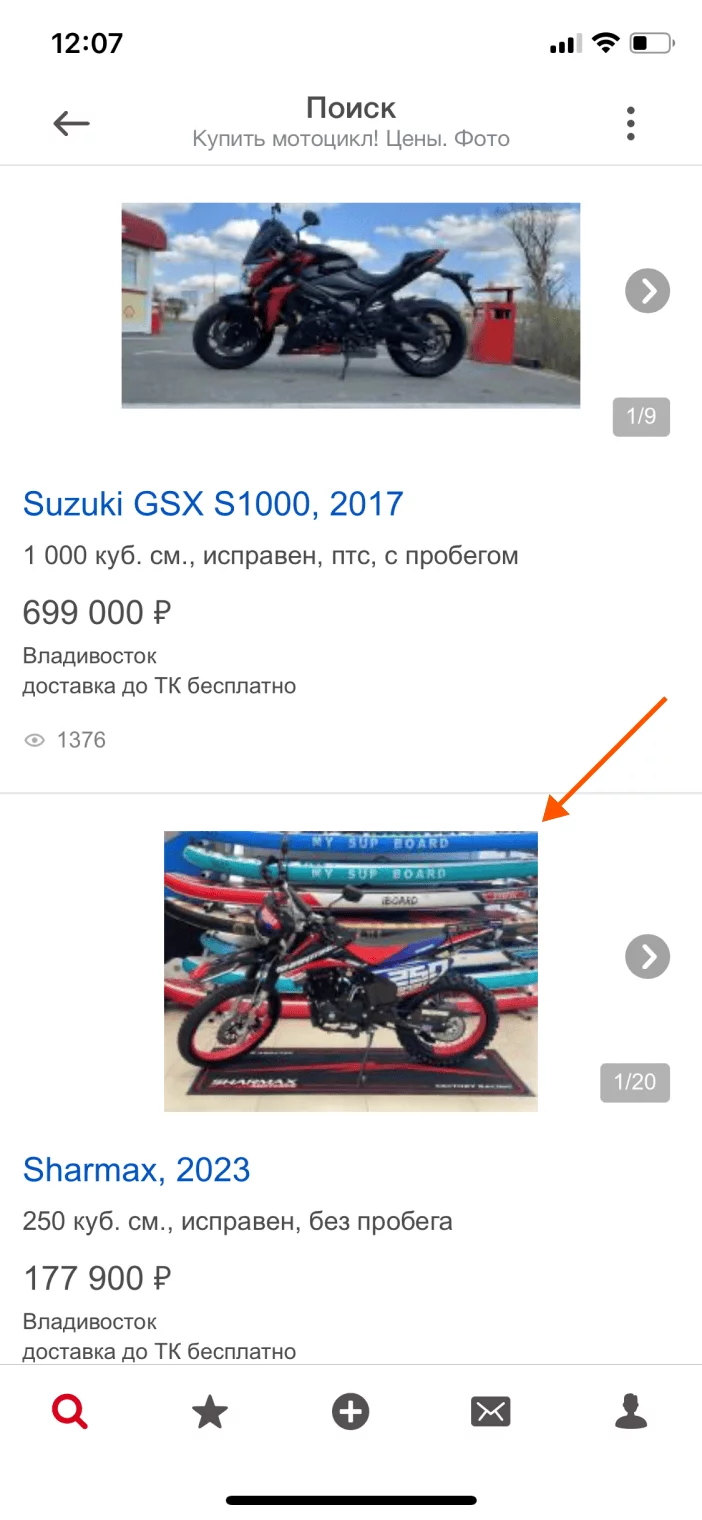
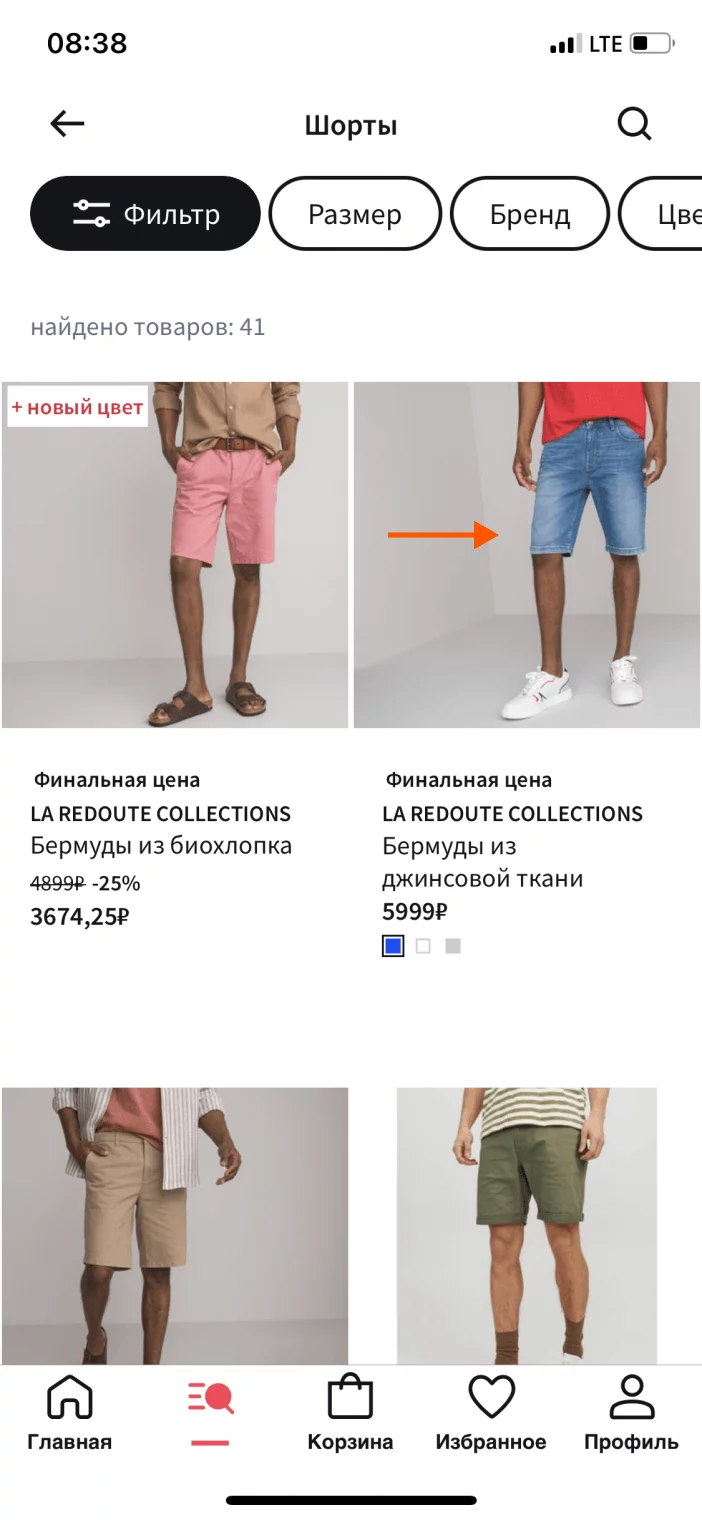
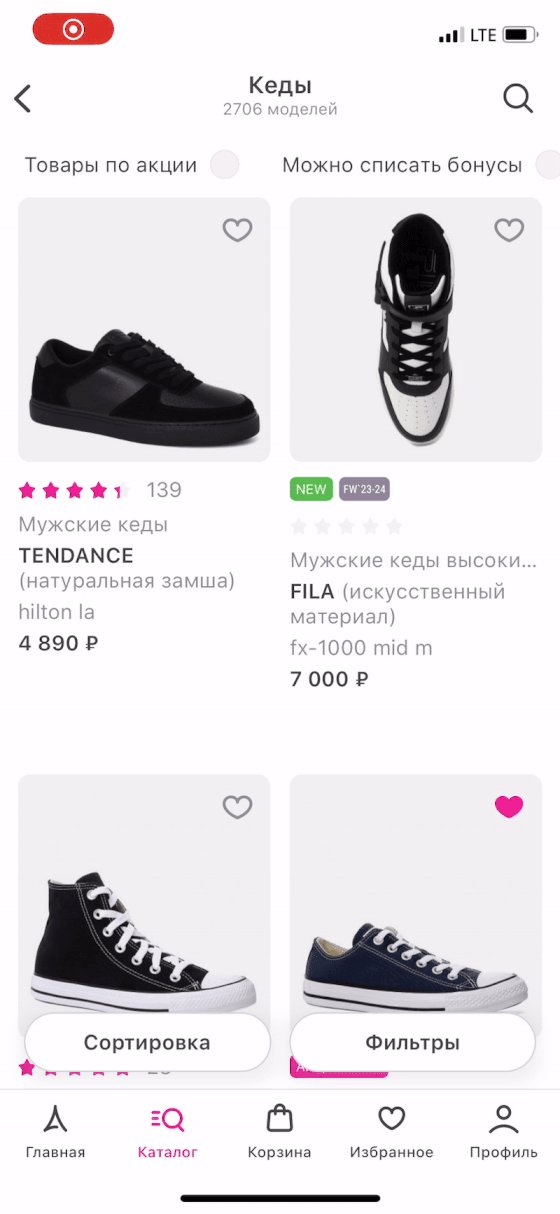
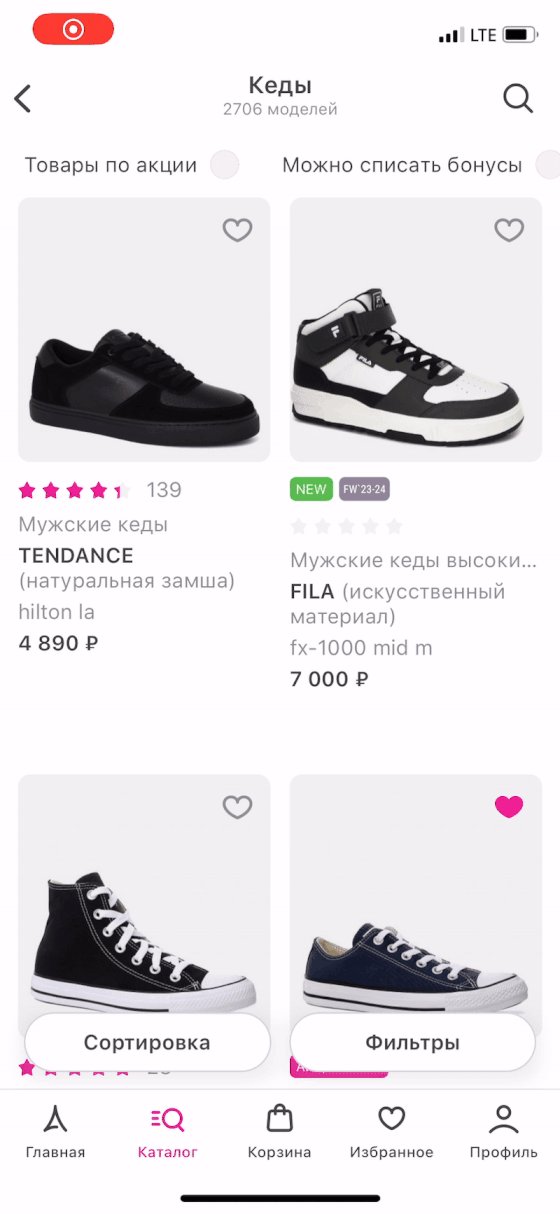
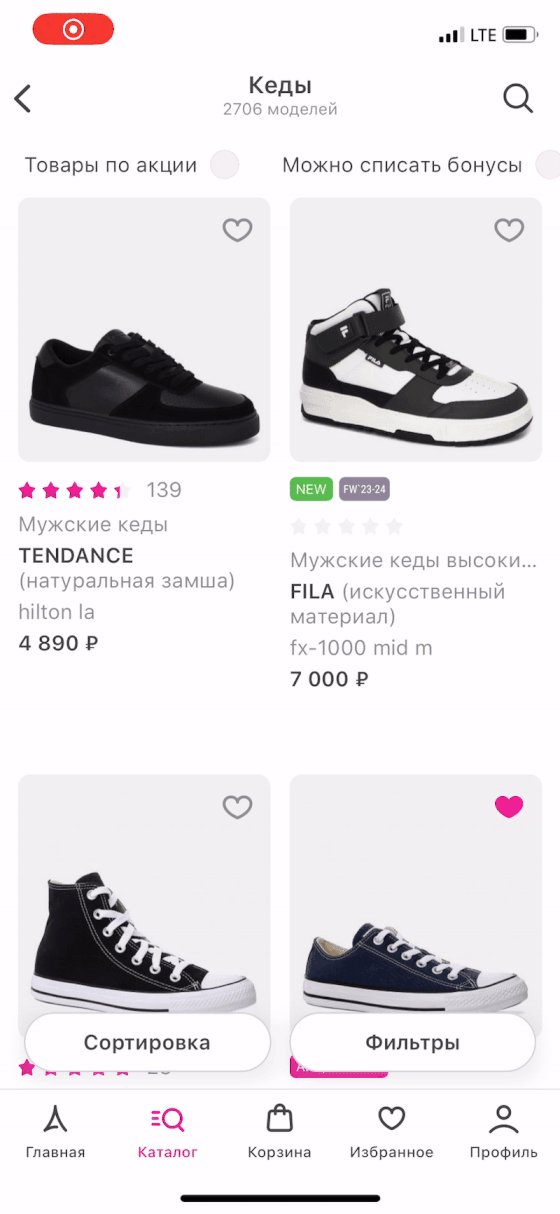
Фон фото vs. цвет листинга
Встречаются и интересные кейсы, когда фон фото совпадает с фоном листинга. Хоть это и противоречит гайдлайнам по выделению карточек, но смотрится интересно.

✅
Без водяных знаков
Иногда компании наносят на фото водяные знаки. Для этого есть причины. Но я пишу о клиентском опыте. Поэтому скажу, что для клиента такие знаки — бесполезный визуальный шум.

❌
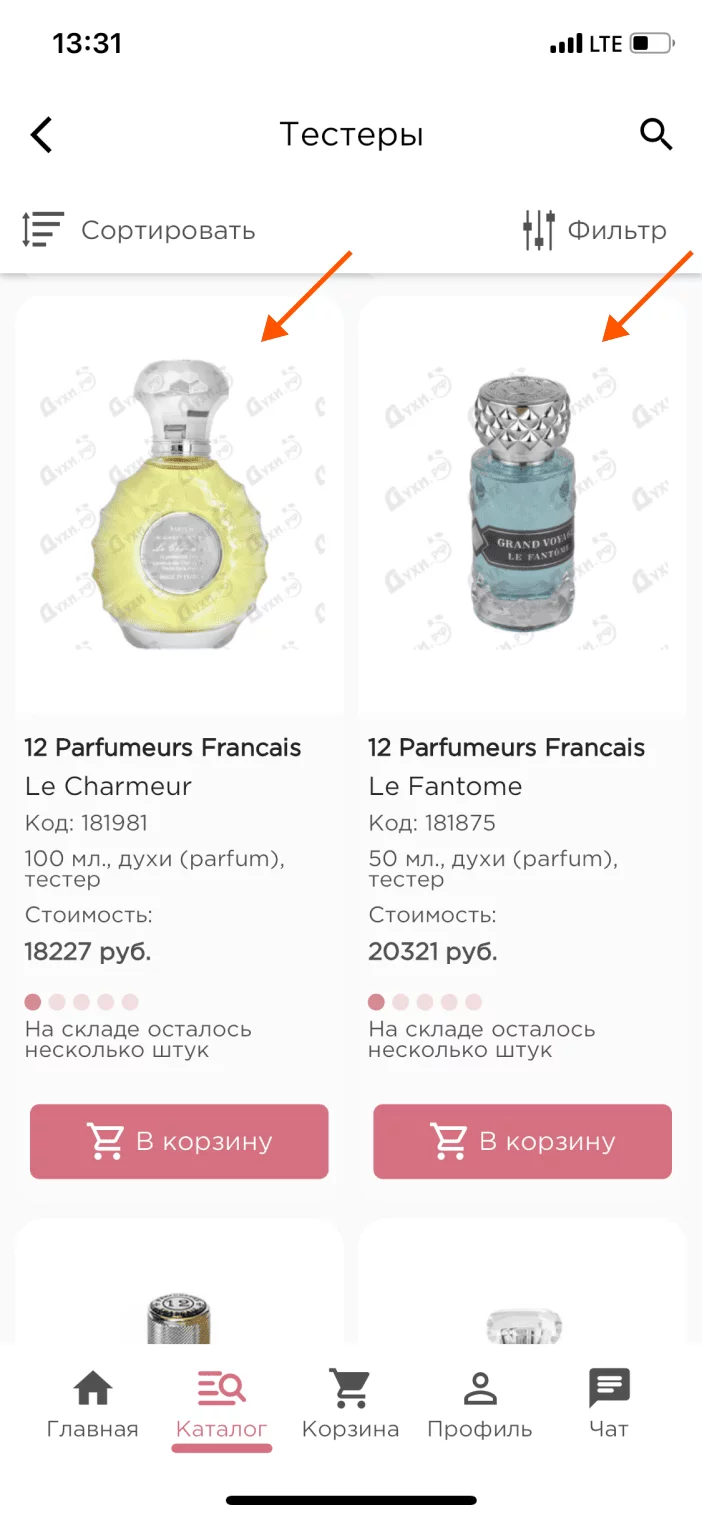
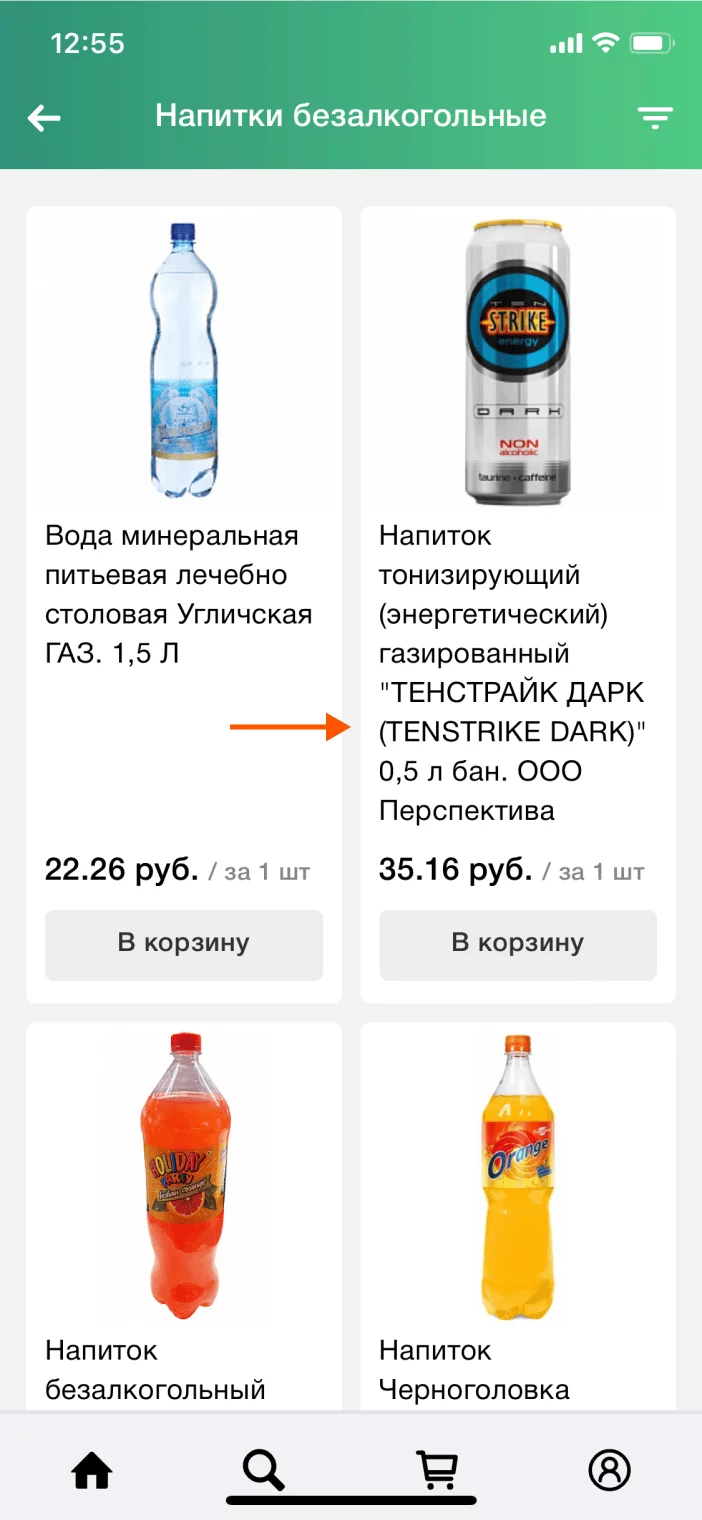
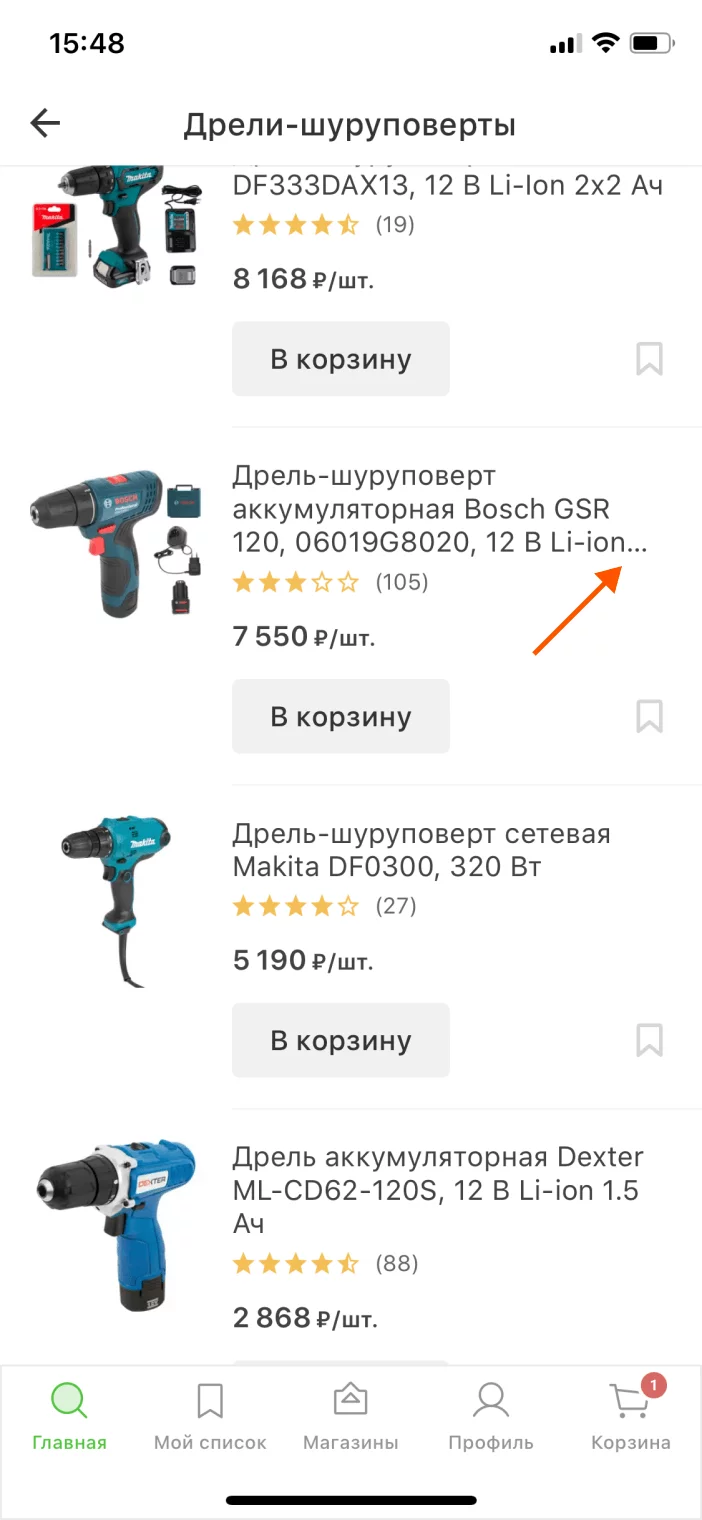
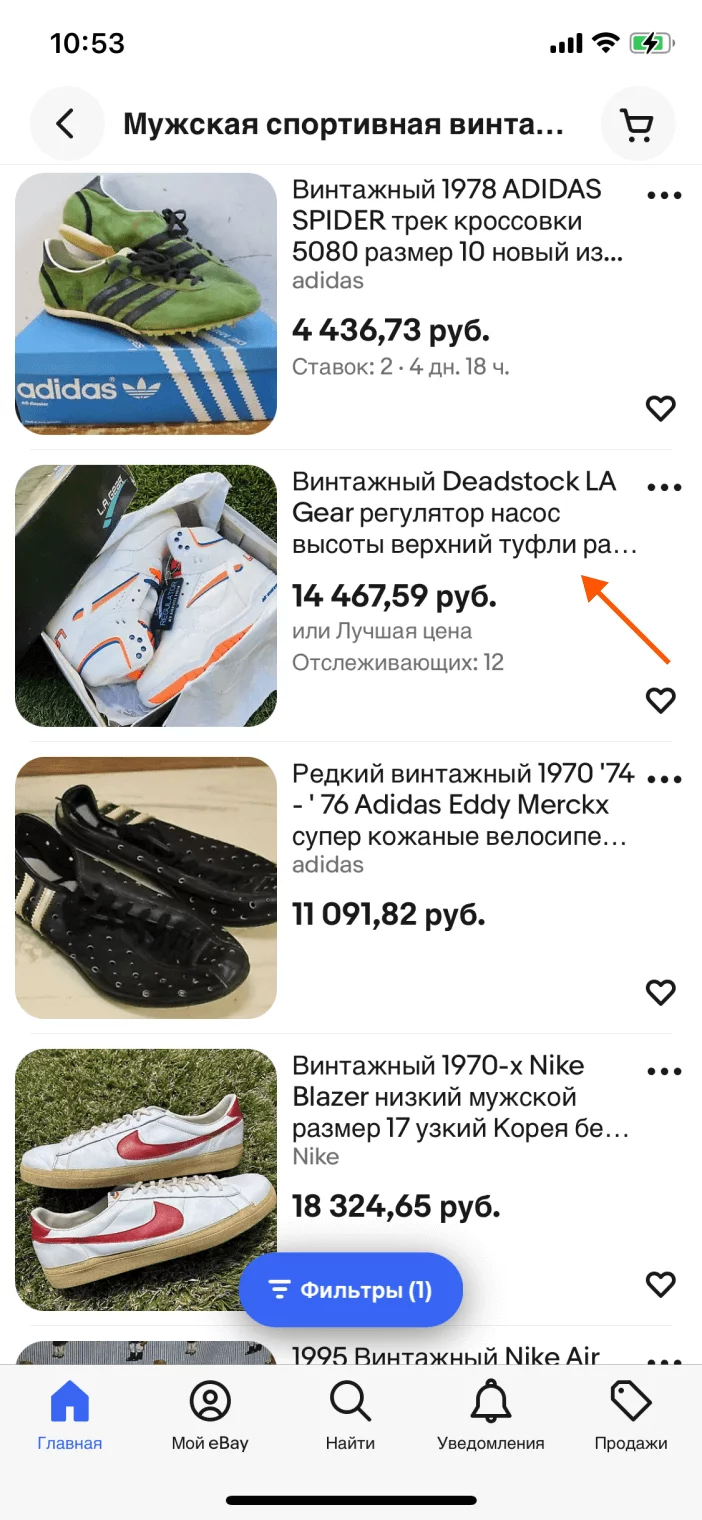
Подписи легко читаются
Подписи можно добавлять в фото товара на полноценной карточке, но стоит учитывать, что в листинге они могут быть практически нечитаемы.

❌
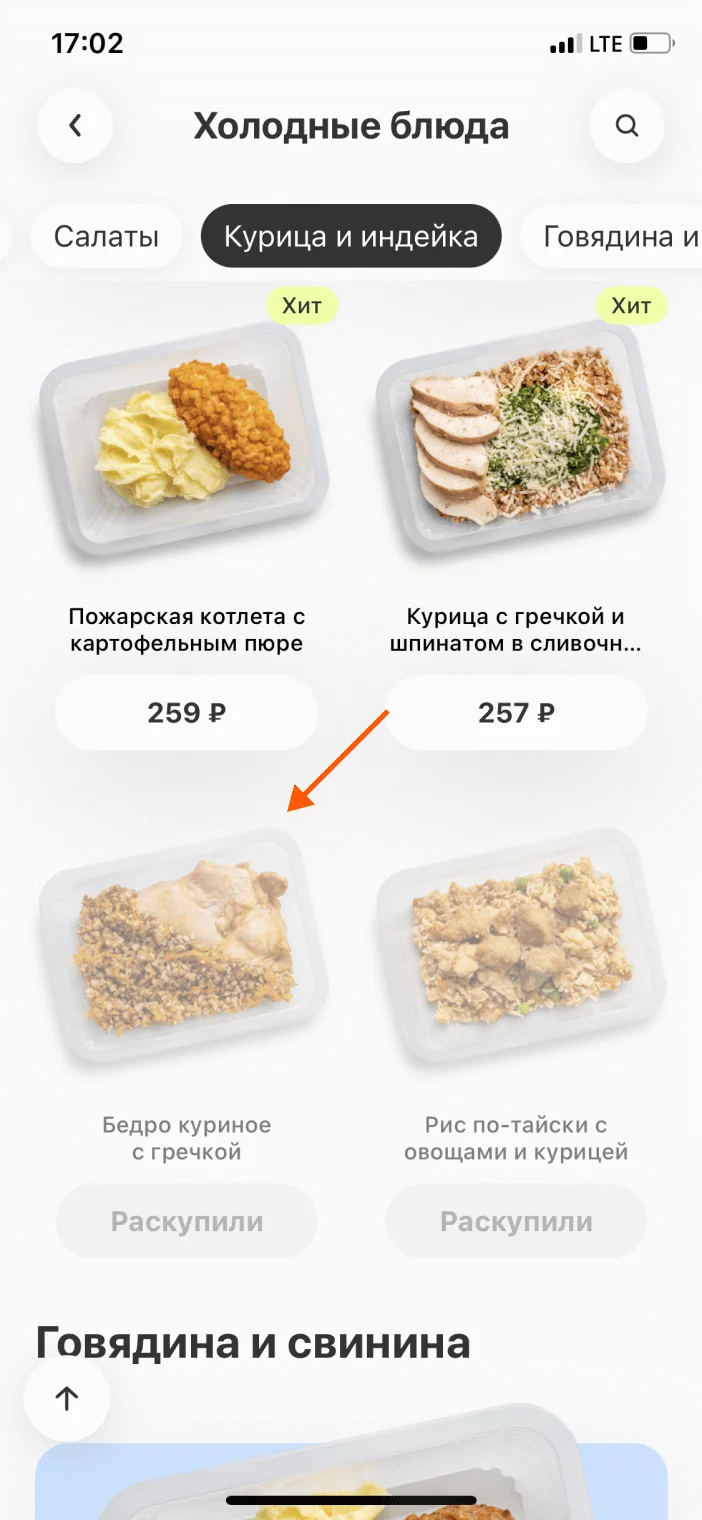
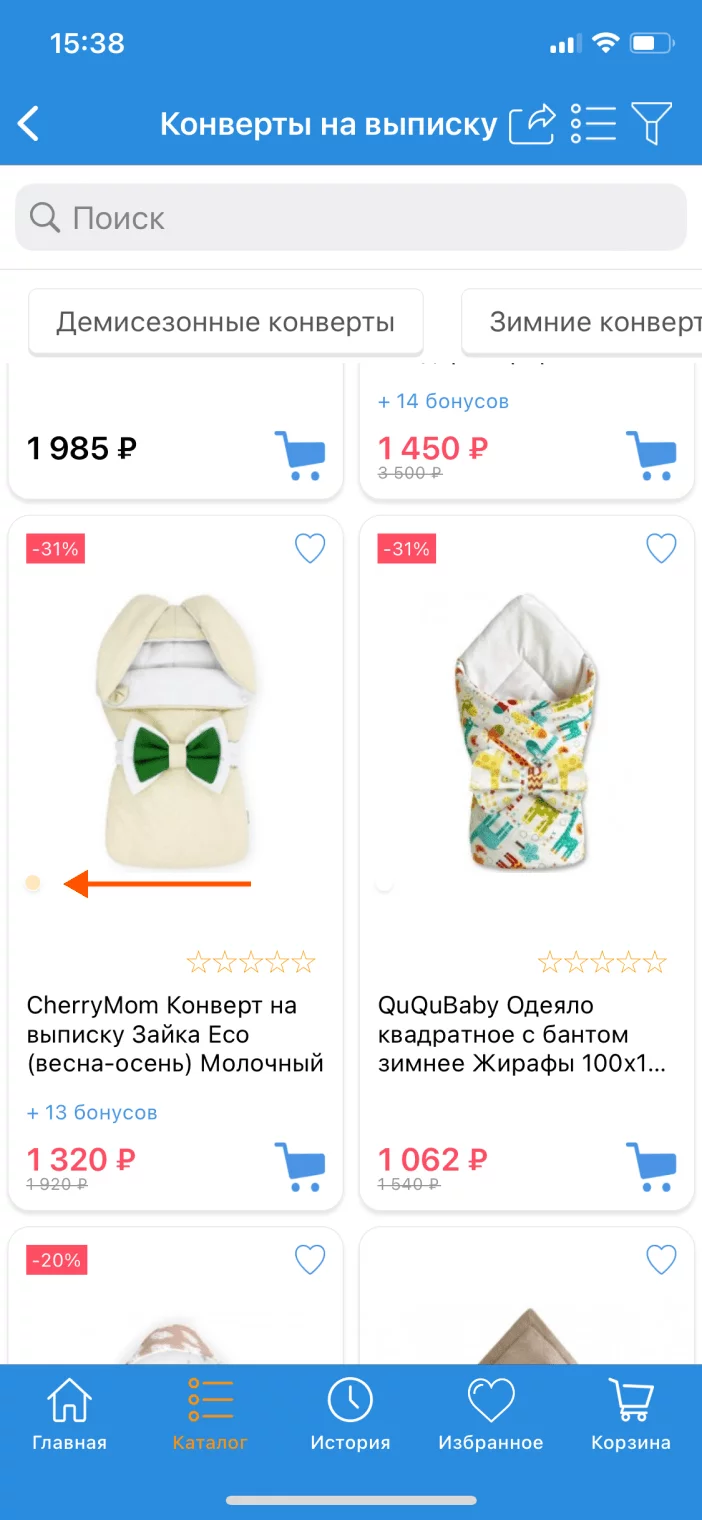
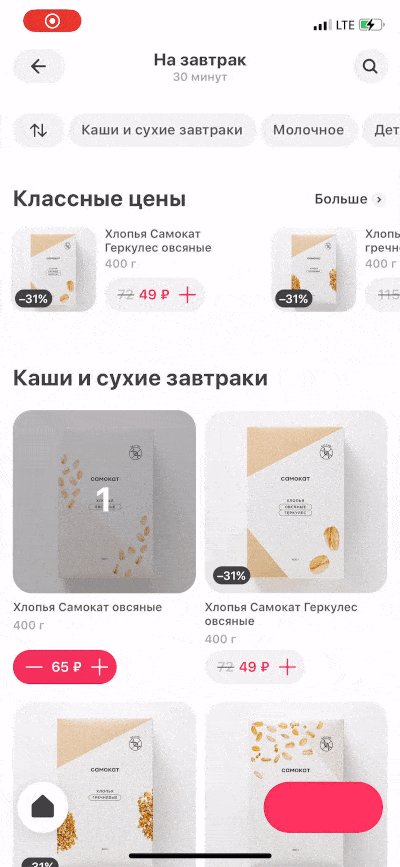
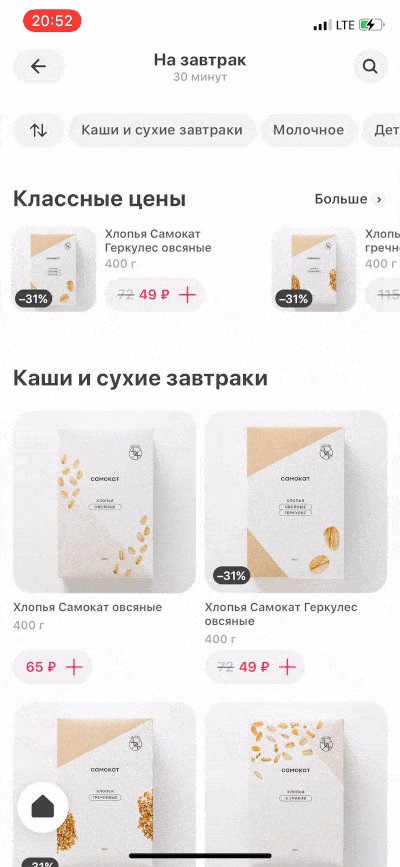
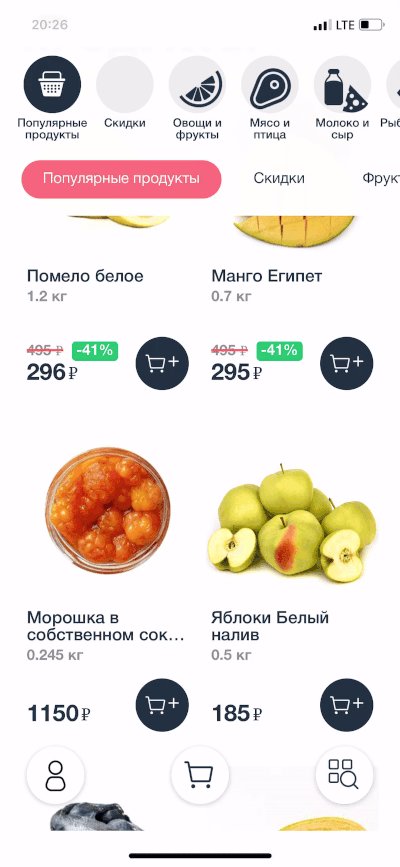
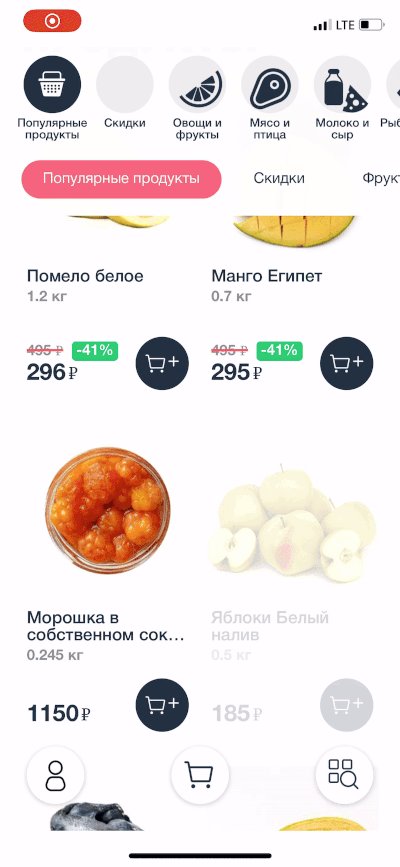
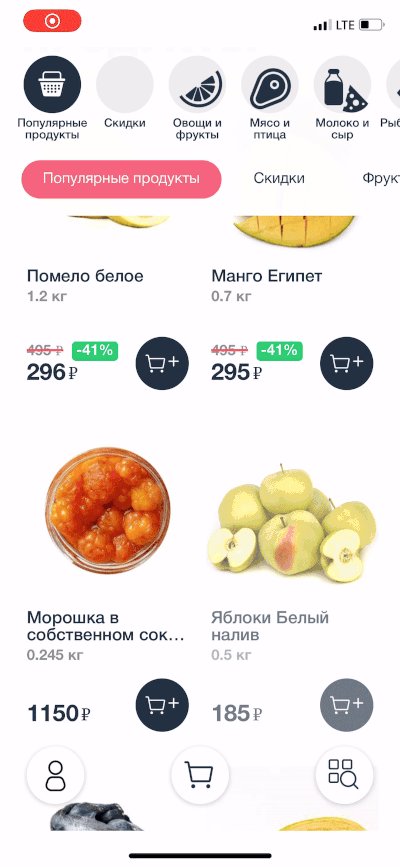
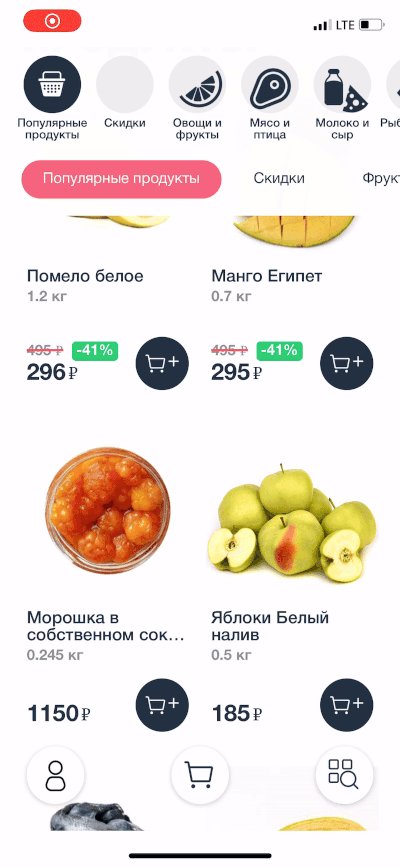
Выцветание фото, если товара нет
Иногда, если товара нет, фото делают выцветшим. Как считаете, хорошо это или плохо? Подчёркивает отсутствие или затрудняет ознакомление? Напишите в комментах.

?
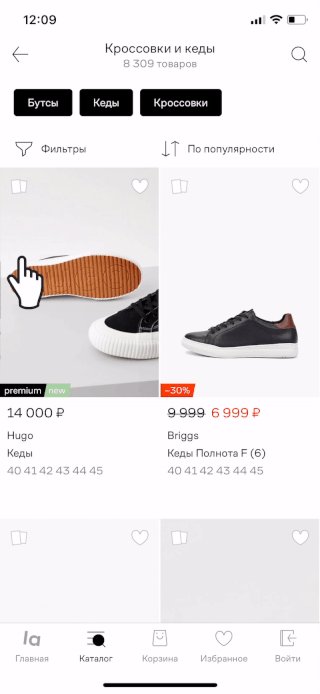
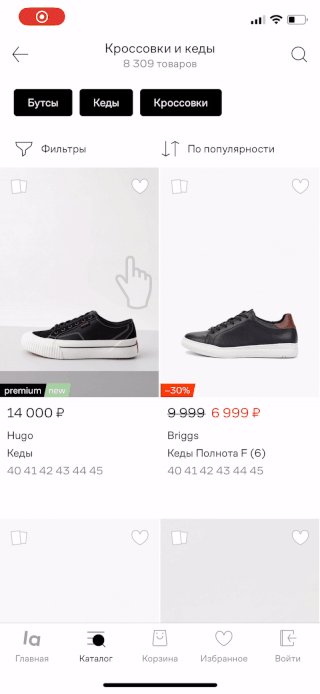
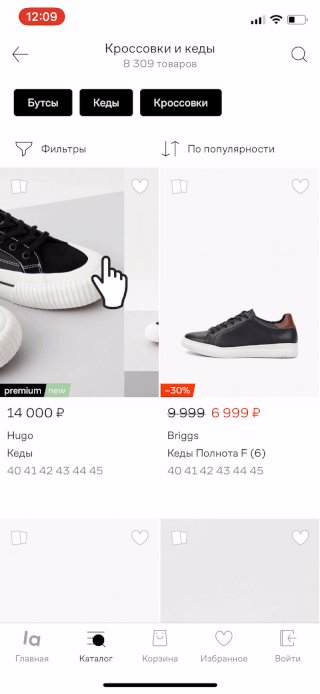
Зум фото в листинге
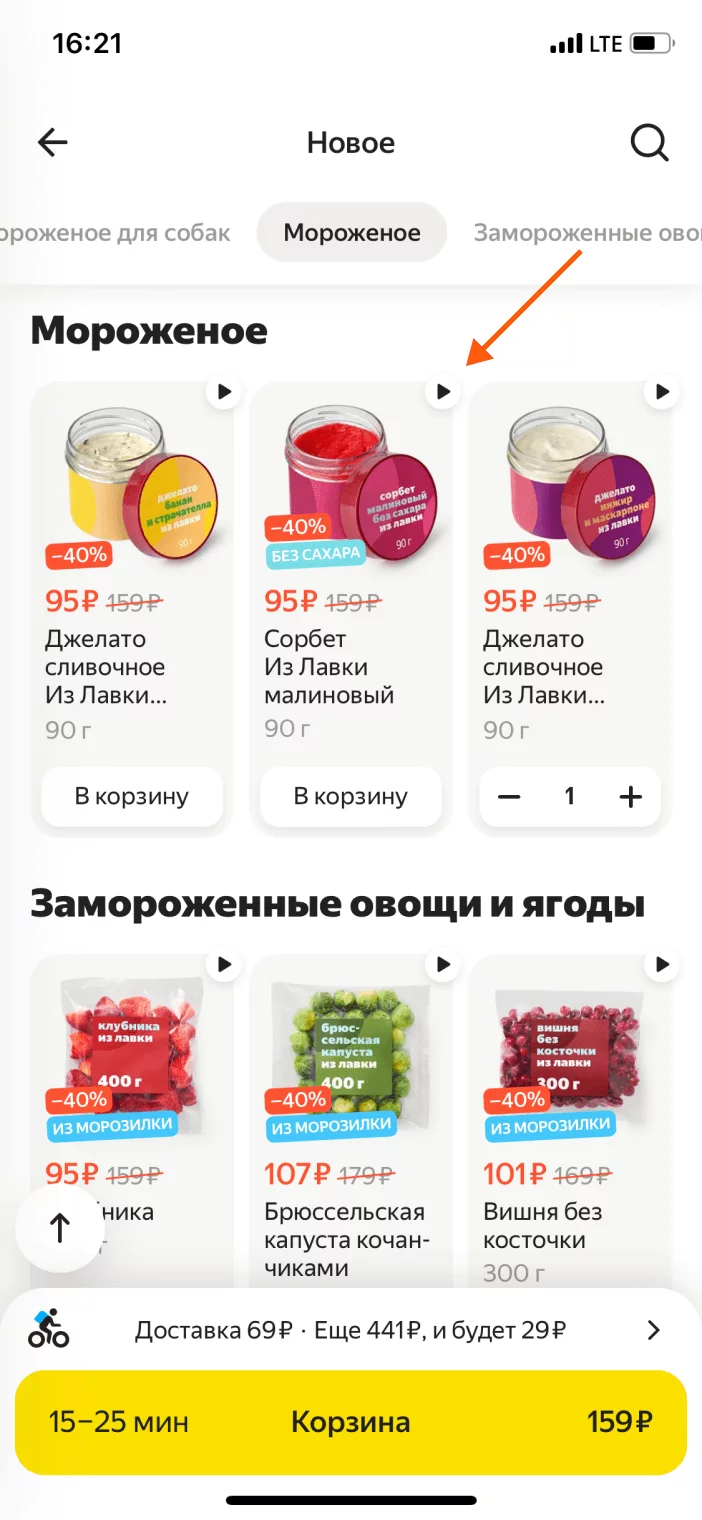
В некоторых кейсах в карточках встречается дополнительный функционал увеличения фото двумя пальцами прямо в листинге.

✅
Подсказки по зуму фото
Однако функция зума в листинге — пока ещё не используется широко. Поэтому не лишним будет ненавязчиво рассказать о ней с помощью локальной подсказки.

✅
Затемнение при зуме фото
Лучше если при зуме фото фоновая область экрана будет затемняться, чтобы оно не сливалось с другими элементами и привлекало к себе фокус внимания.

❌
Видео в карточке товара
Иногда встречаются кейсы, когда по умолчанию в карточках выведено не фото, а видео, которое начинает проигрываться автоматически, привлекая больше внимания.

✅
Воспроизведение одного видео
Однако в случае с автовоспроизведением видео не стоит перегибать палку и запускать его параллельно на нескольких карточках. Это фокус внимания как раз может размыть.

❌
Highlight наличия видео
Более скромный вариант — просто подсветить наличие видео в карточке товара в листинге с помощью релевантной иконки.

✅
Уместность анимации
Некоторые компании в карточки товаров добавляют GIF-анимацию. Стоит подумать дважды: внимание это привлечет, но впечатление может сложиться не лучшее.

❌
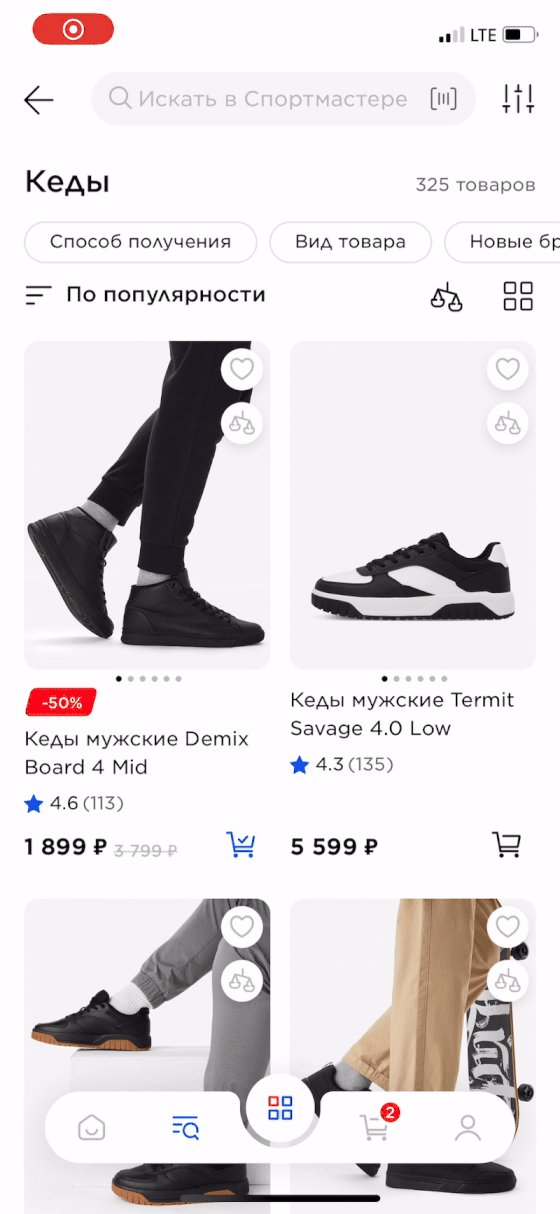
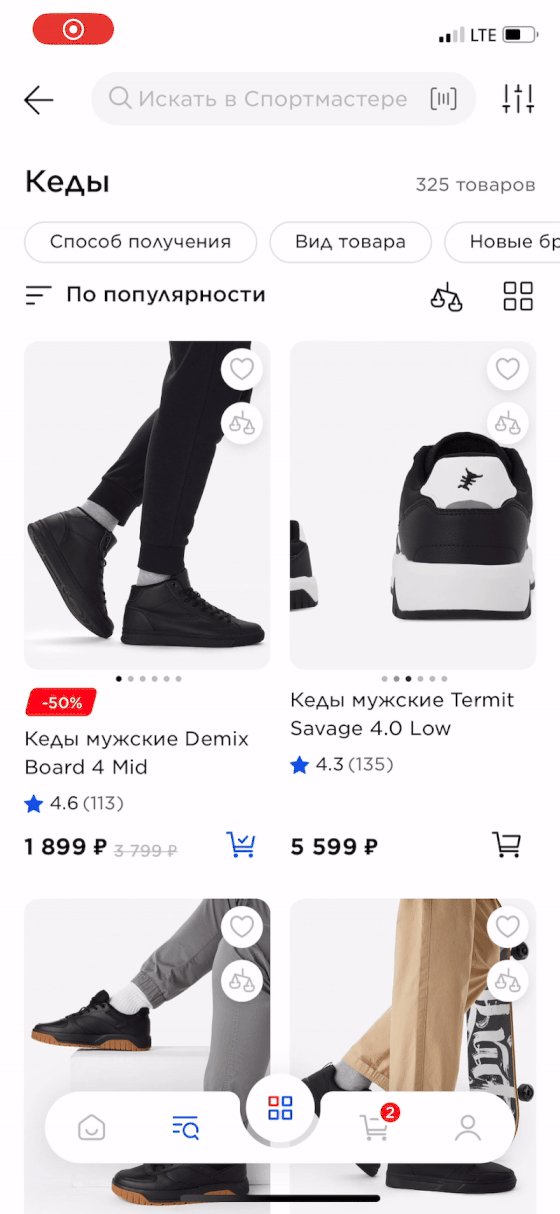
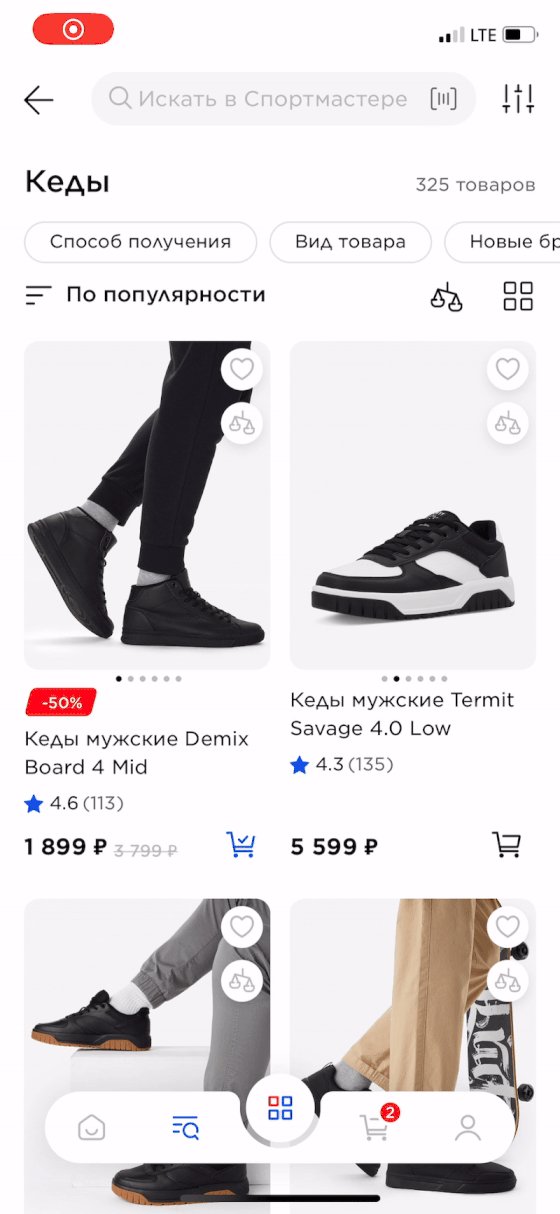
Слайдер
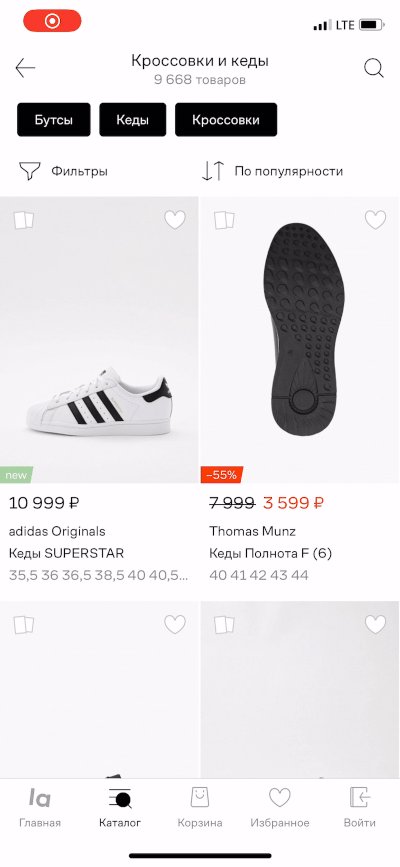
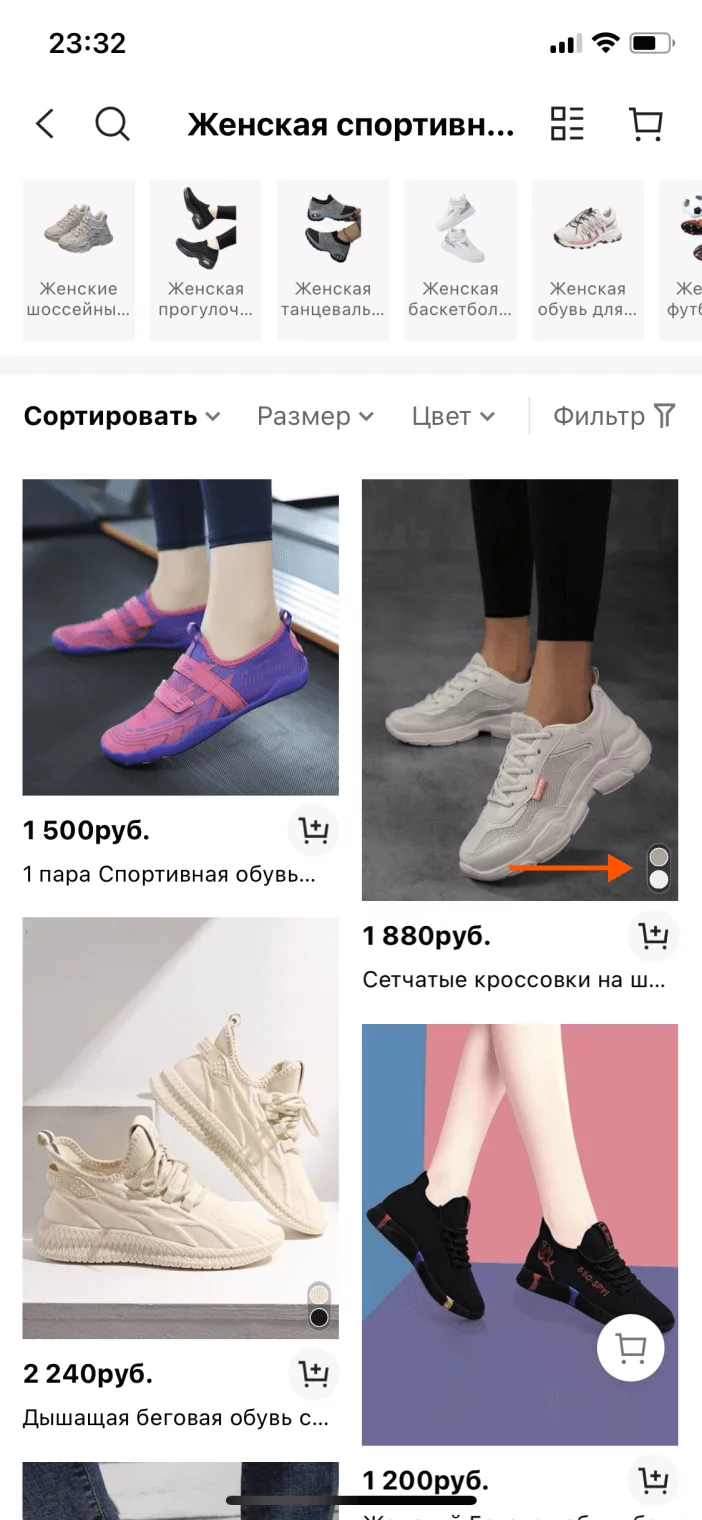
Предусмотрен
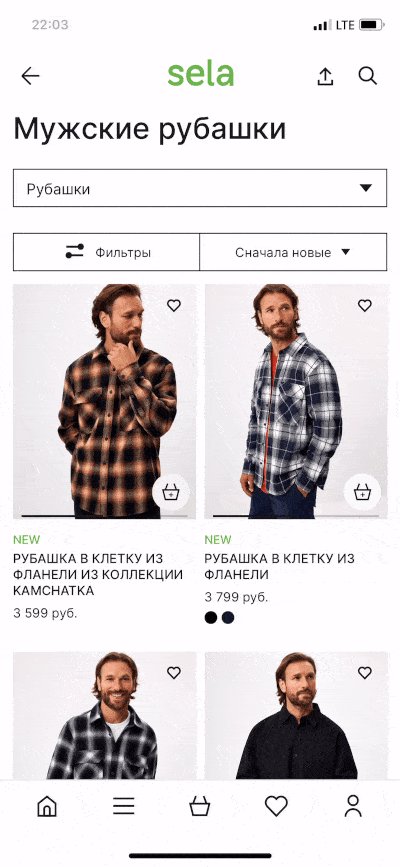
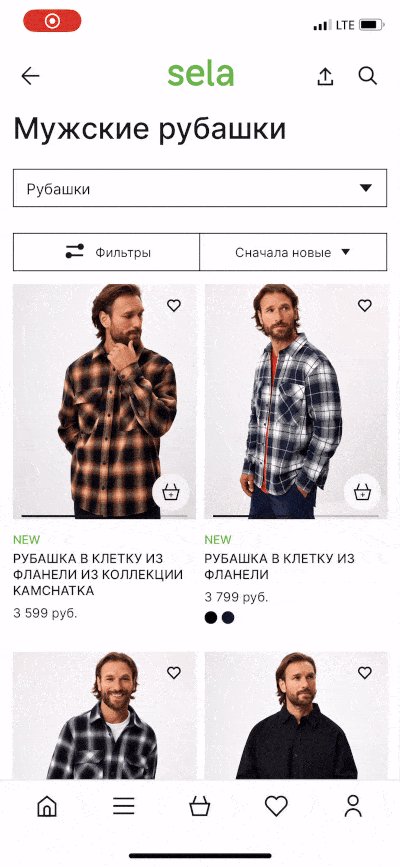
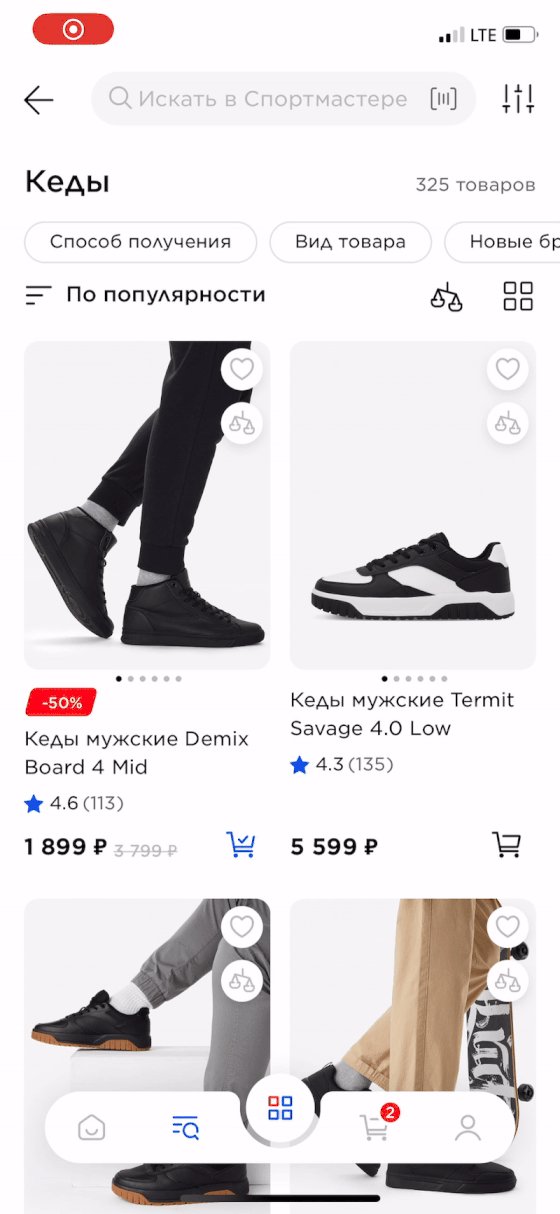
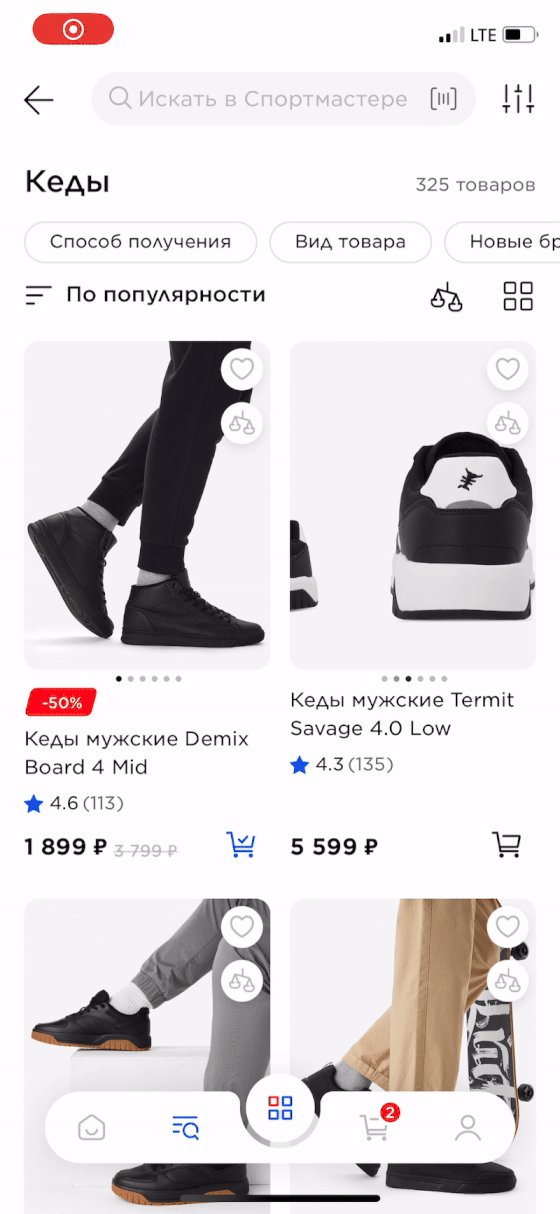
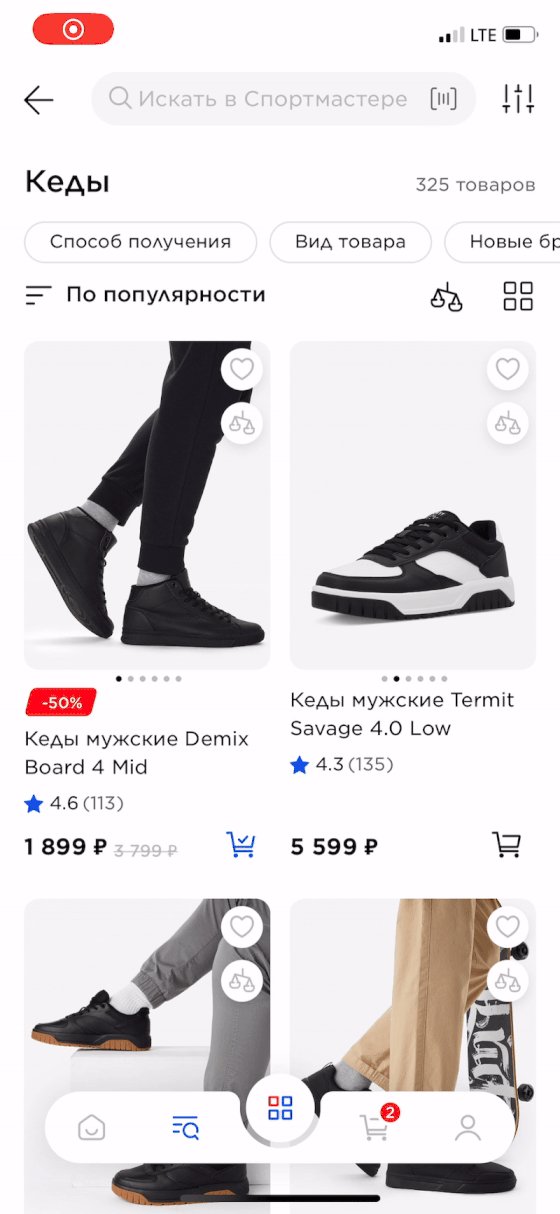
Всё чаще и чаще можно встретить паттерн, когда фото товара можно быстро пролистать прямо в листинге без необходимости перехода в полную карточку.

✅
Пояснение о прокрутке
Слайдеры в листинге всё же ещё относительно новы, поэтому нелишним будет рассказать об этом при первом визите клиента с помощью локальной подсказки.

✅
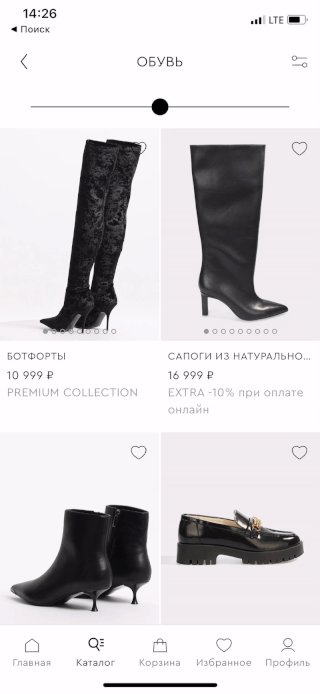
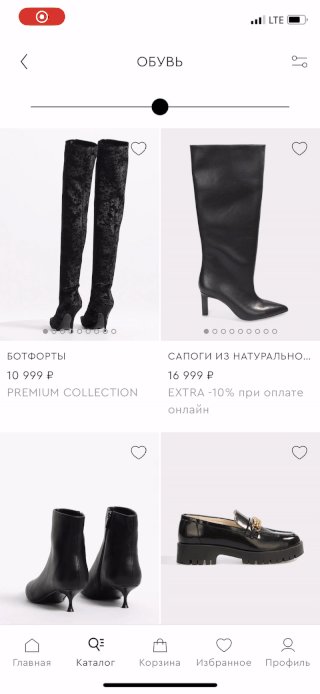
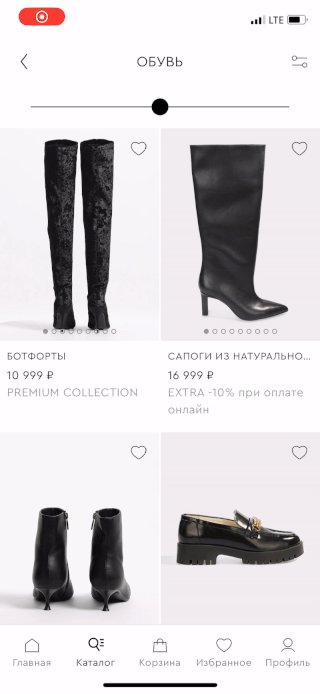
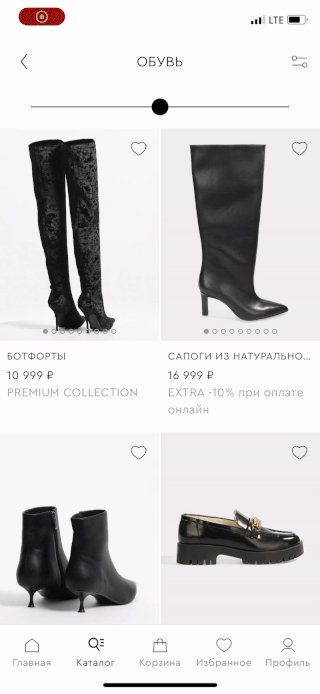
Автопрокрутка слайдера
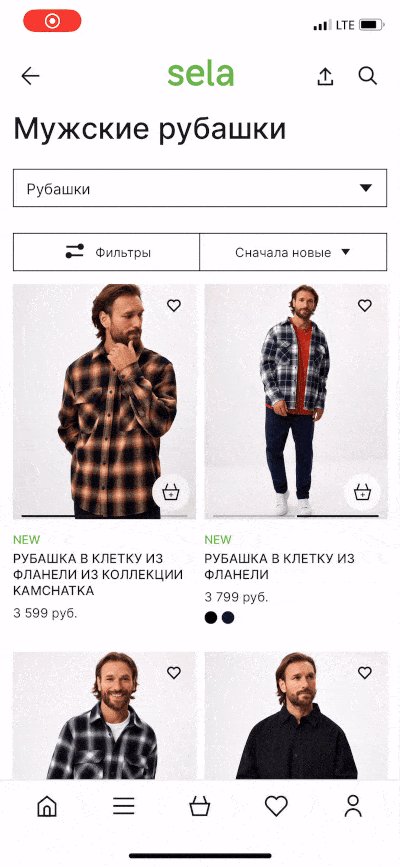
В некоторых кейсах также встречается автопрокрутка слайдера: анимация даёт клиенту понять, что фото можно пролистать.

✅
Cell snapping
Привязка к ячейкам позволяет прокручивать фото в слайдере ровно на 1 вне зависимости от длины свайпа (если превышена минимальная длина свайпа).

✅
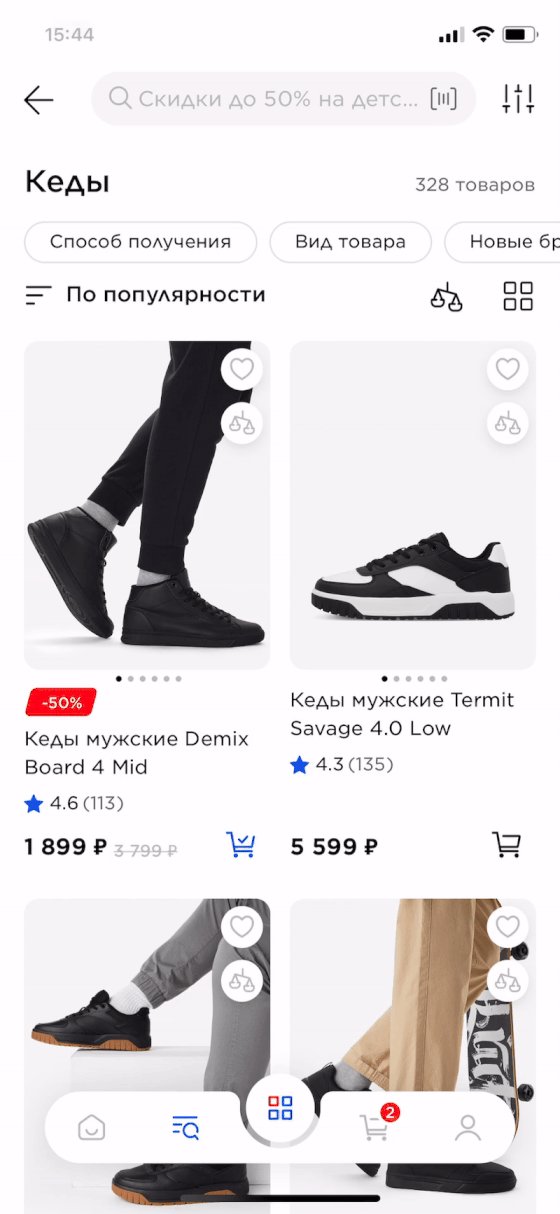
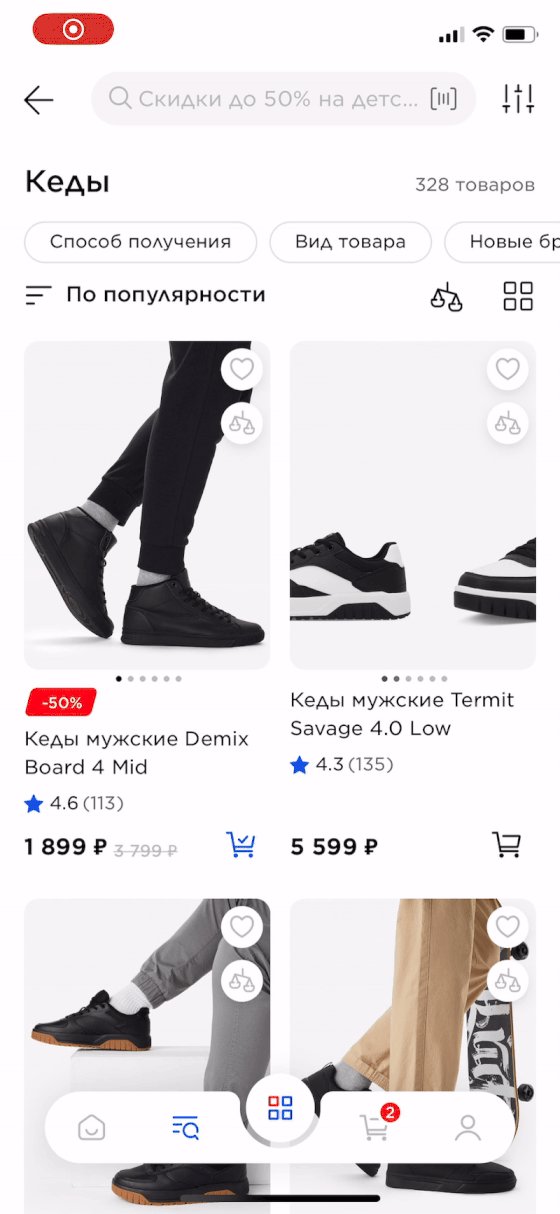
Анимация соответствует действию
Анимация должна соответствовать действию клиента: если он смахивает слайдер, лучше менять фото не резко, а с помощью анимации наложения или замещения.

❌
Скорость смены слайдов
До автопрокрутки с помощью cell snapping будет лучше, если скорость смены слайдов при свайпе будет не фиксирована, а привязана к тому, как быстро клиент их смахивает.

❌
Прокрутка закольцована
Сделайте прокрутку слайдера закольцованной, чтобы у клиента была возможность быстро вернуться к началу и ознакомиться с фото повторно, когда он дошёл до конца.

✅
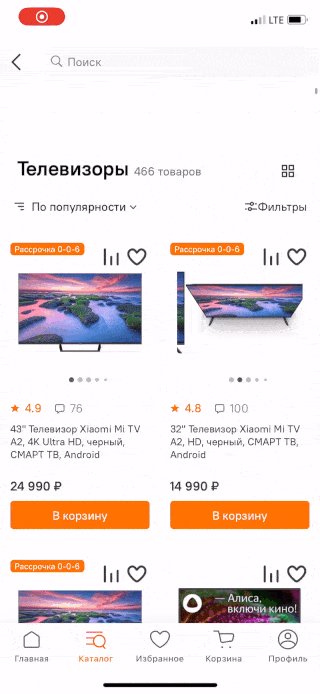
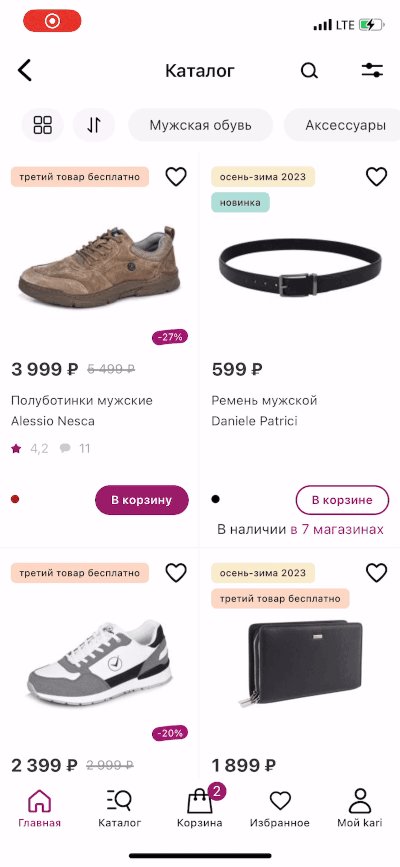
Фото подгружаются
Базовый момент: убедитесь, что фото в слайдерах корректно загружаются, и вместо них не будут красоваться пустые области.

❌
Быстрая подгрузка фото
Реализуйте моментальную, либо раннюю подгрузку фото в слайдере, чтобы не заставлять клиента ждать каждый раз при его прокрутке.

✅
Блокирование вертикальной прокрутки
При пролистывании слайдера вертикальный скролл листинга должен блокироваться, если намерение свайпа очевидно (угол менее 45° или более 135°).

❌
Без кнопок прокрутки
В отличие от десктопа, пользователи приложений уже привыкли к возможности свайпа слайдеров. А специальные кнопки прокрутки встречаются крайне редко.

❌
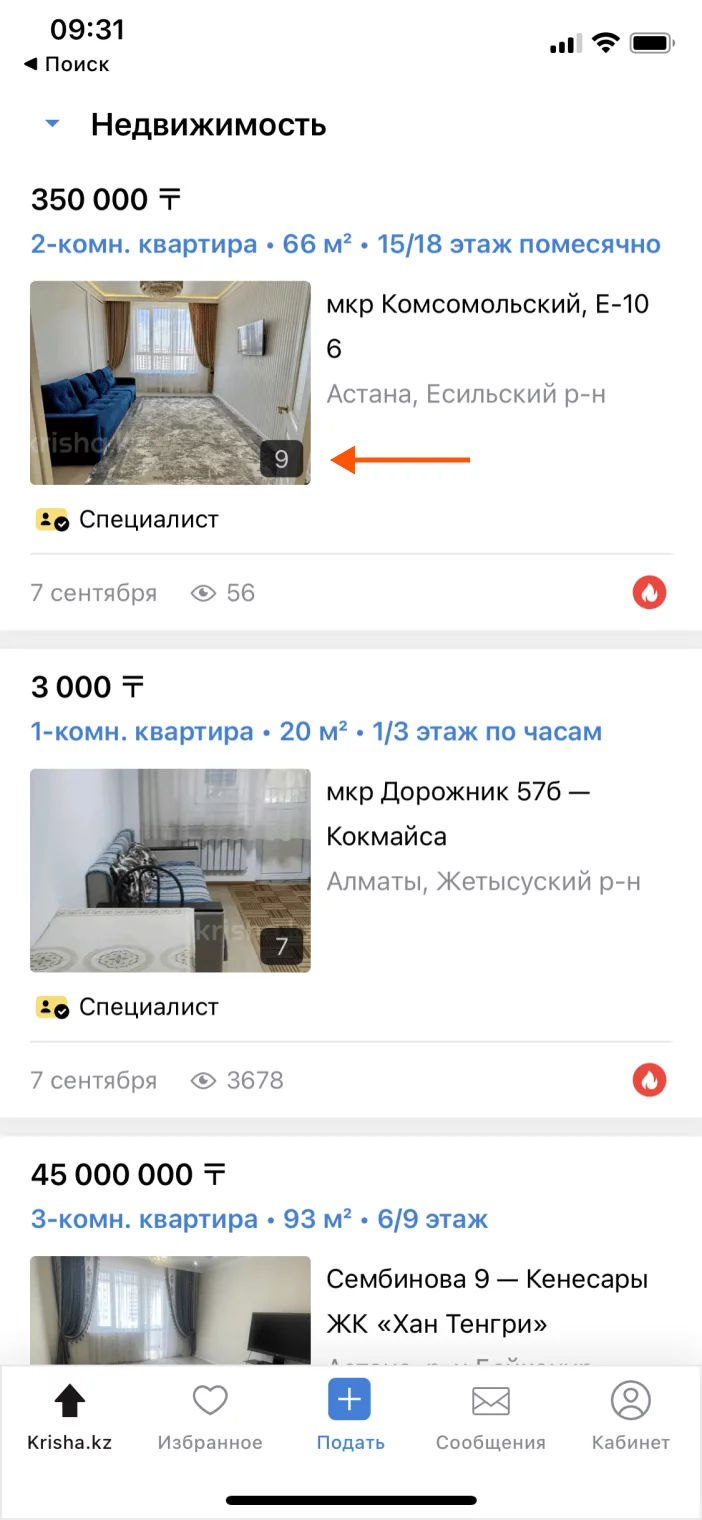
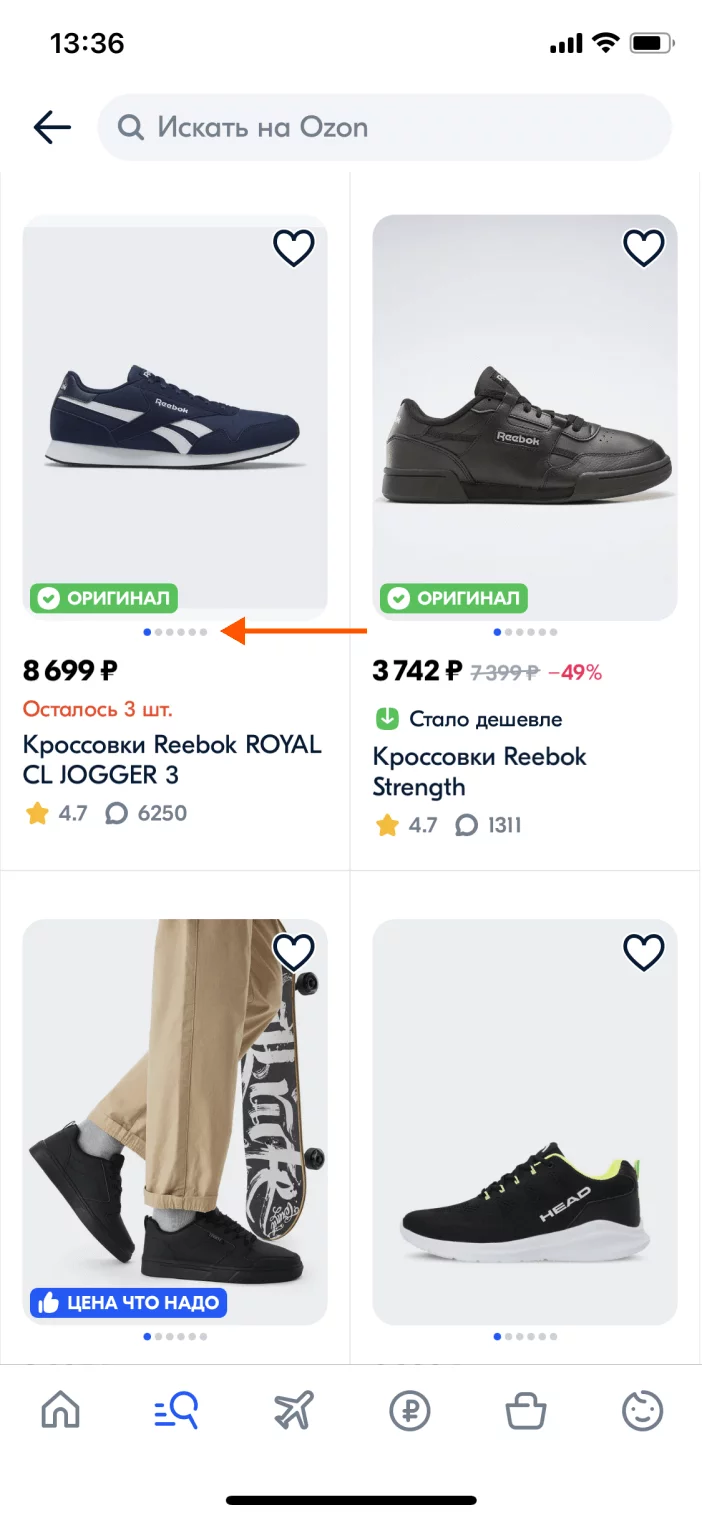
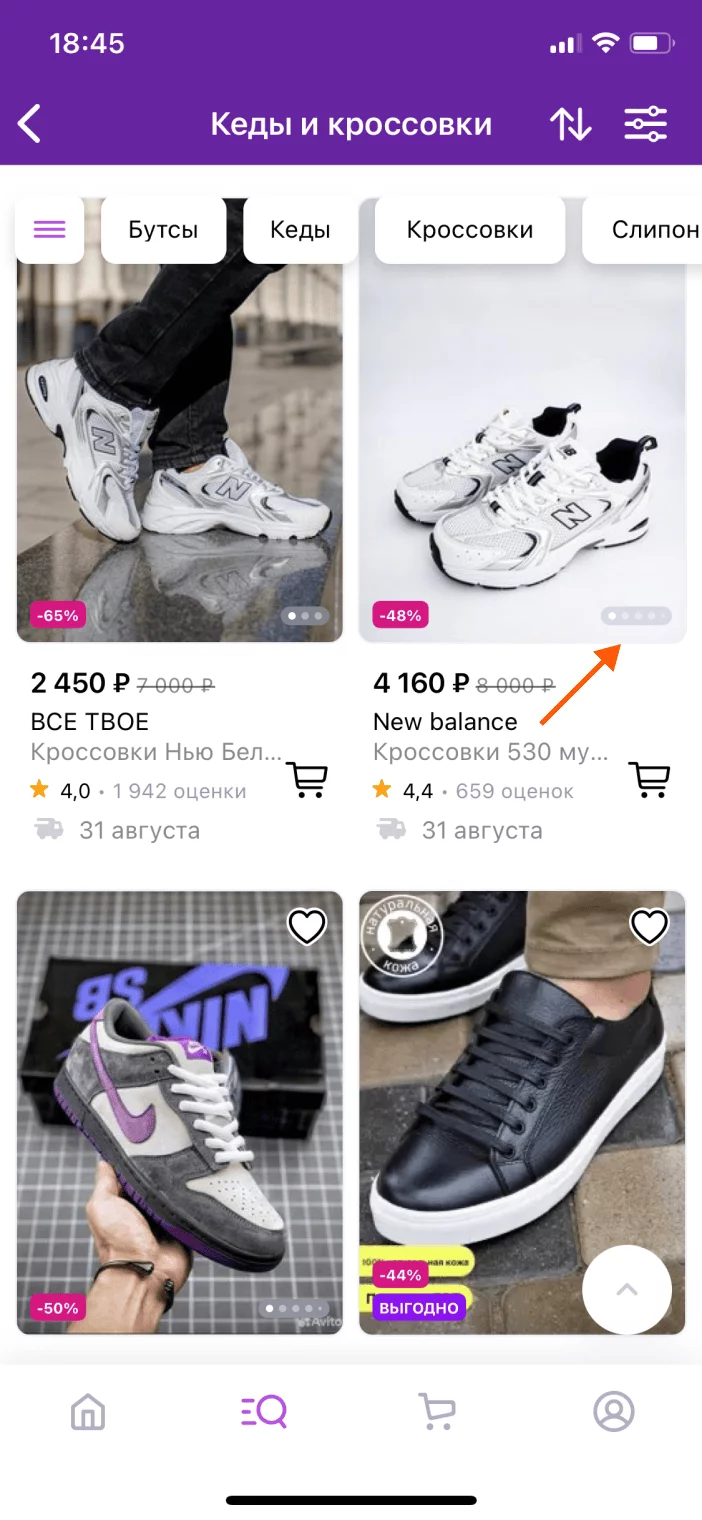
Количество фото?
Иногда в сервисах объявлений можно встретить highlight числа фото по товару. С одной стороны, карточки более информативны. С другой — есть риск перегрузить интерфейс.

?
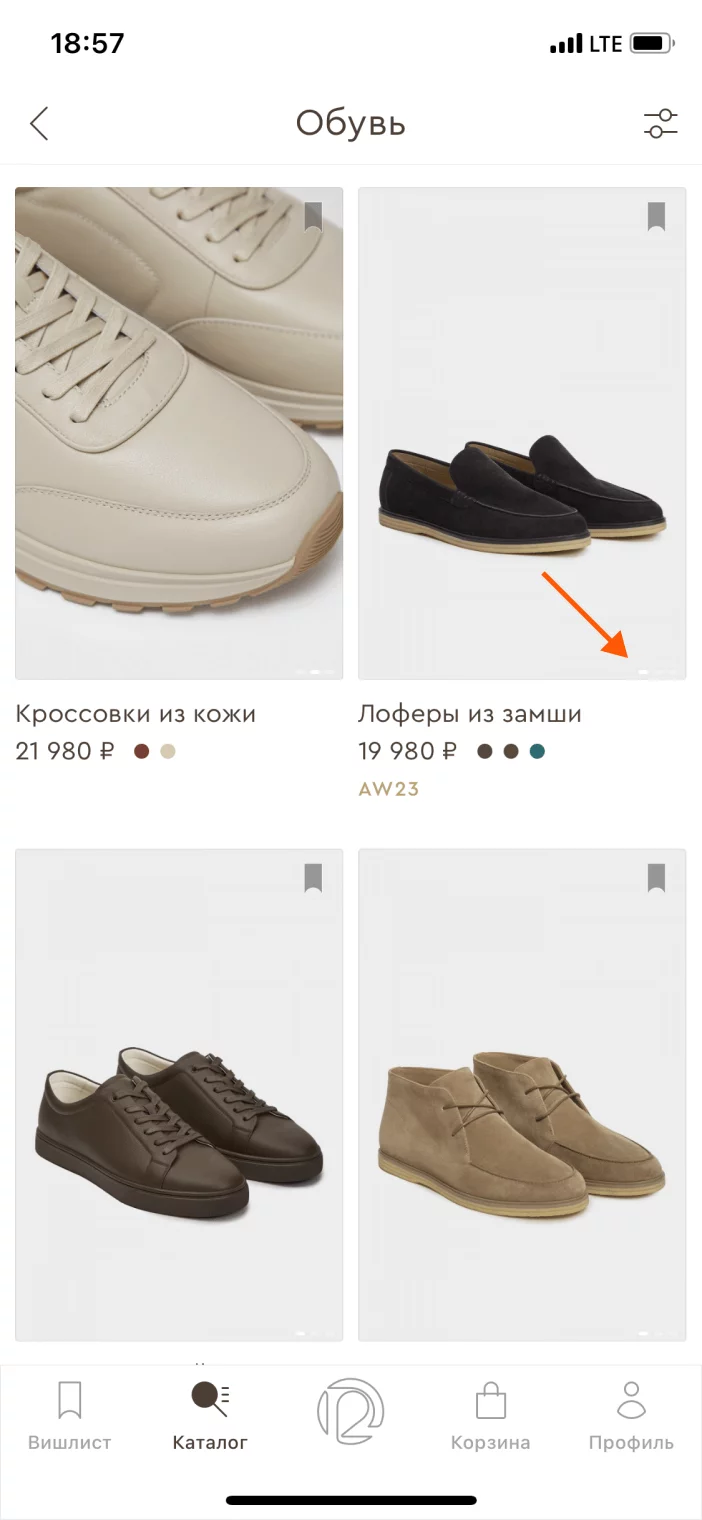
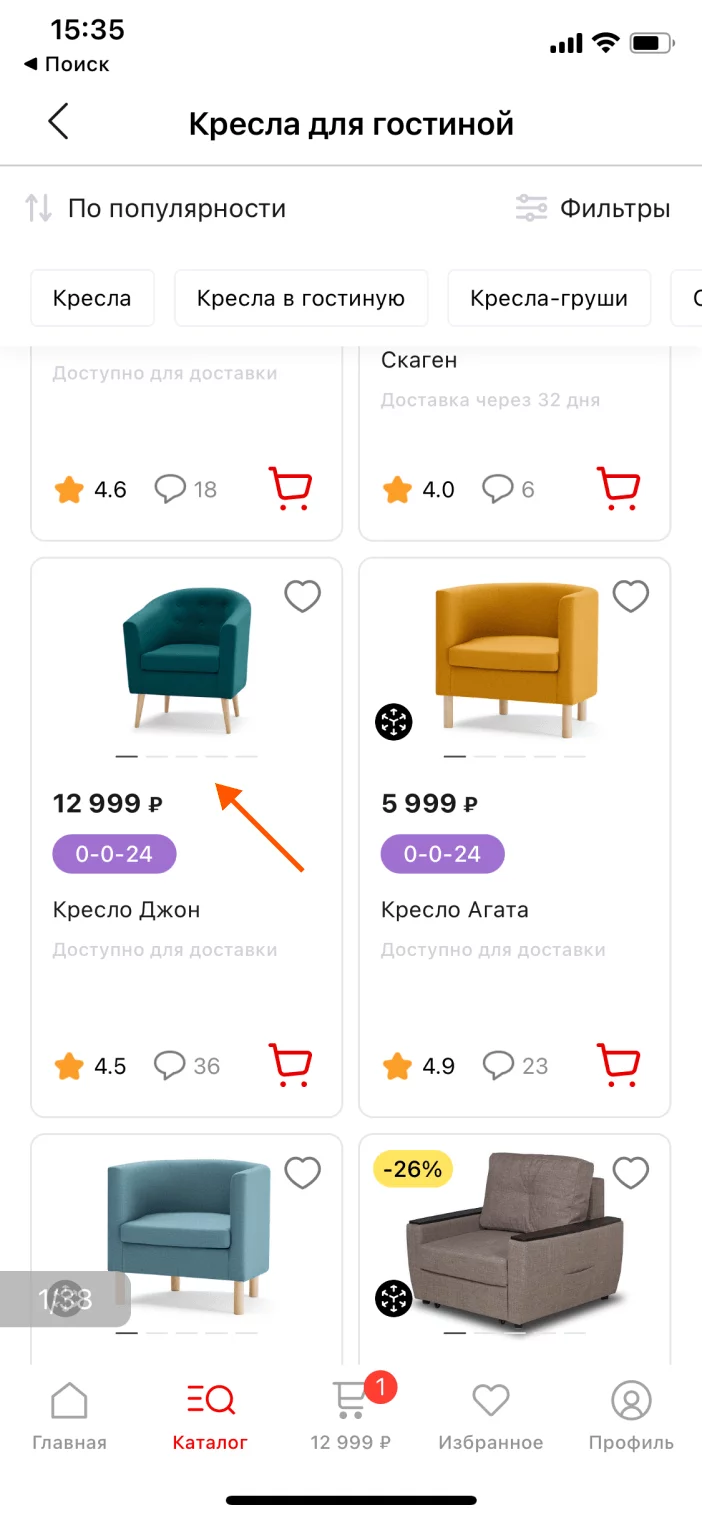
Page control
Добавлен в карточку
Если вы используете слайдер, page control в карточке сыграет роль своеобразной подсказки, что фото можно прокручивать.

❌
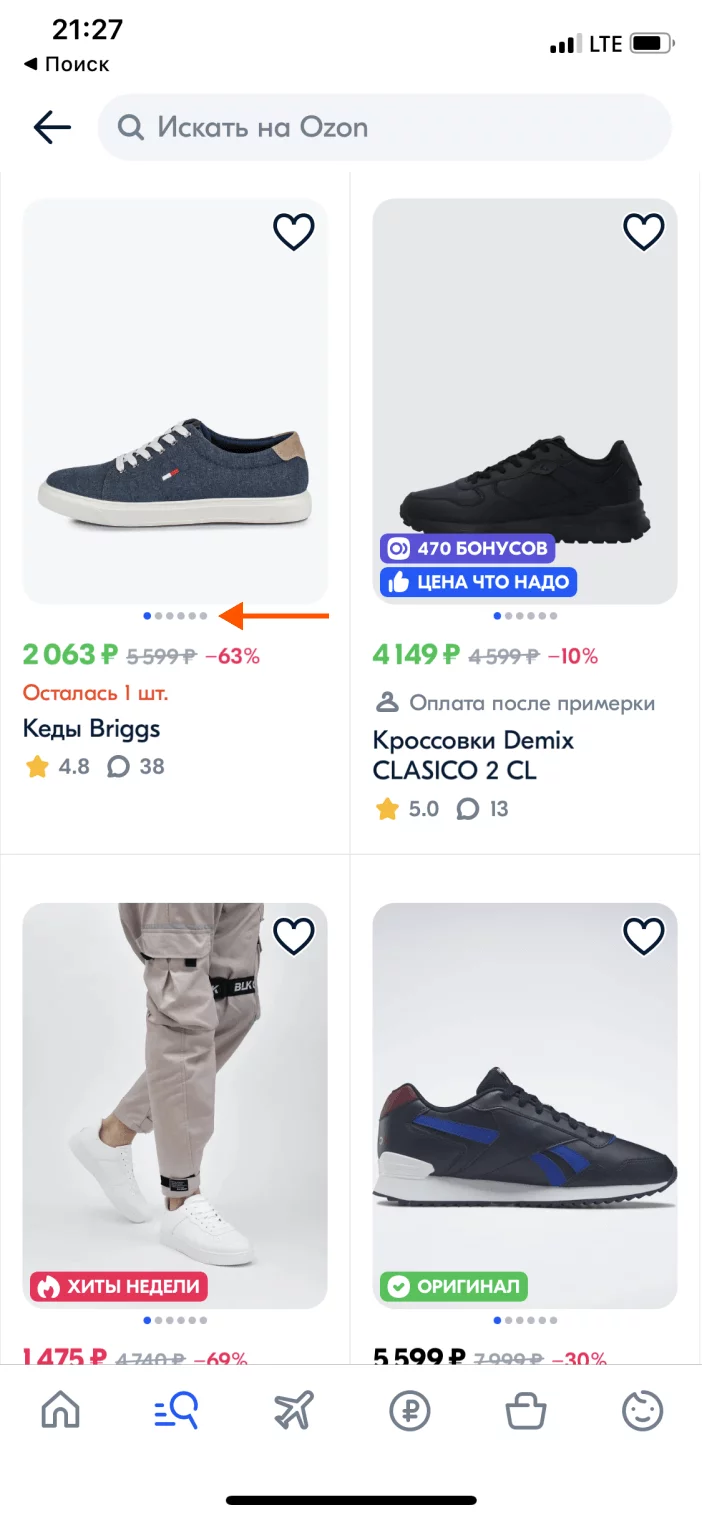
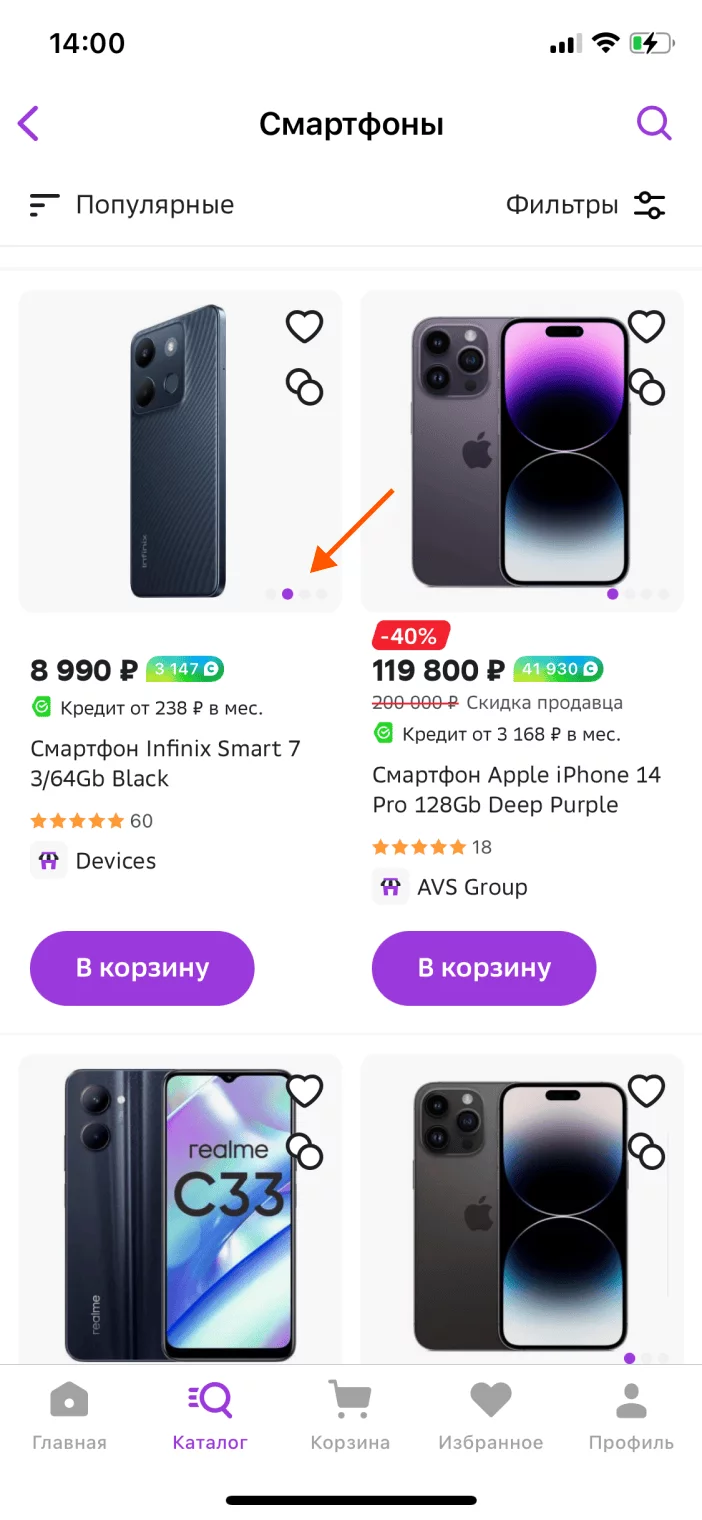
В формате точек
Наиболее часто page control можно встретить именно в формате нескольких точек, объединённых в один объект.

✅
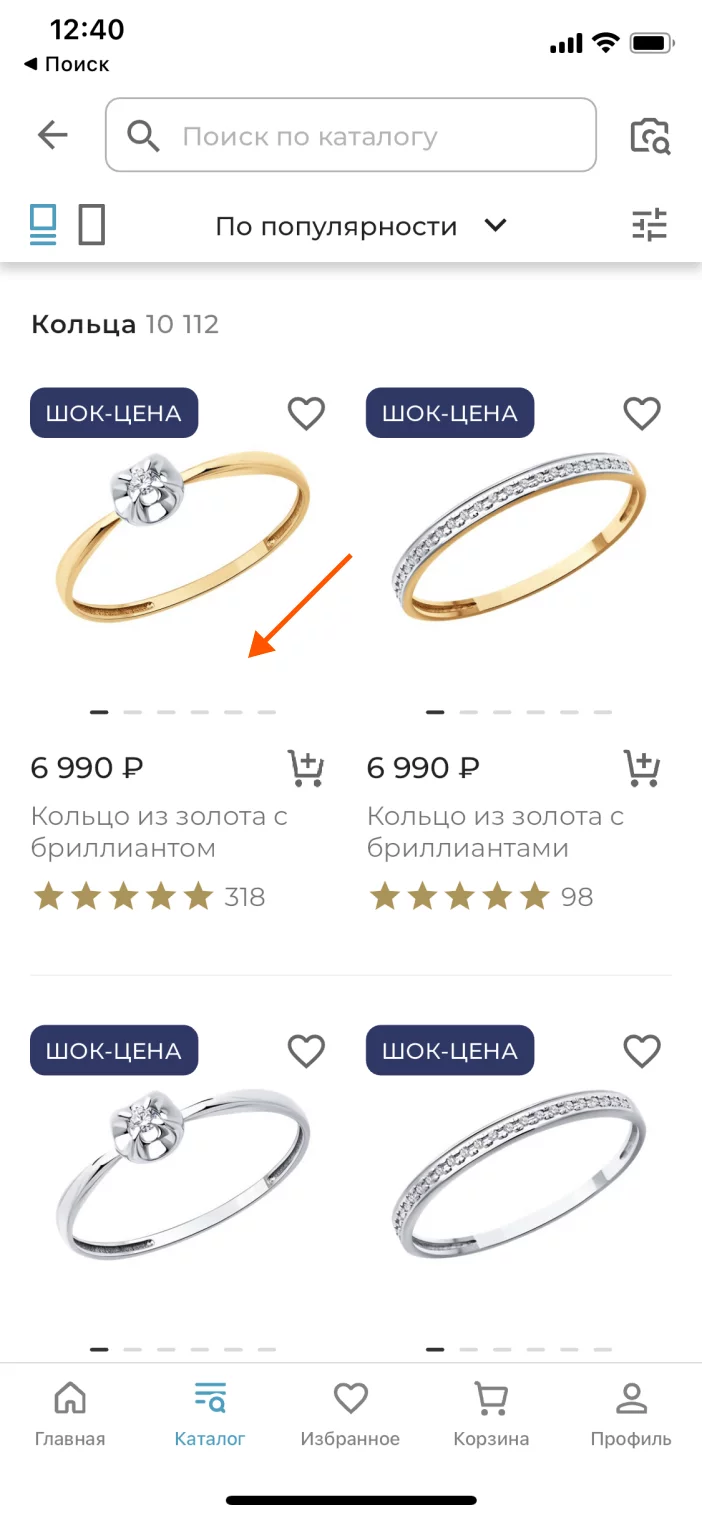
В формате нескольких черт
Также page control нередко реализуют и в виде нескольких черт, каждая из которых отвечает за отдельный слайд.

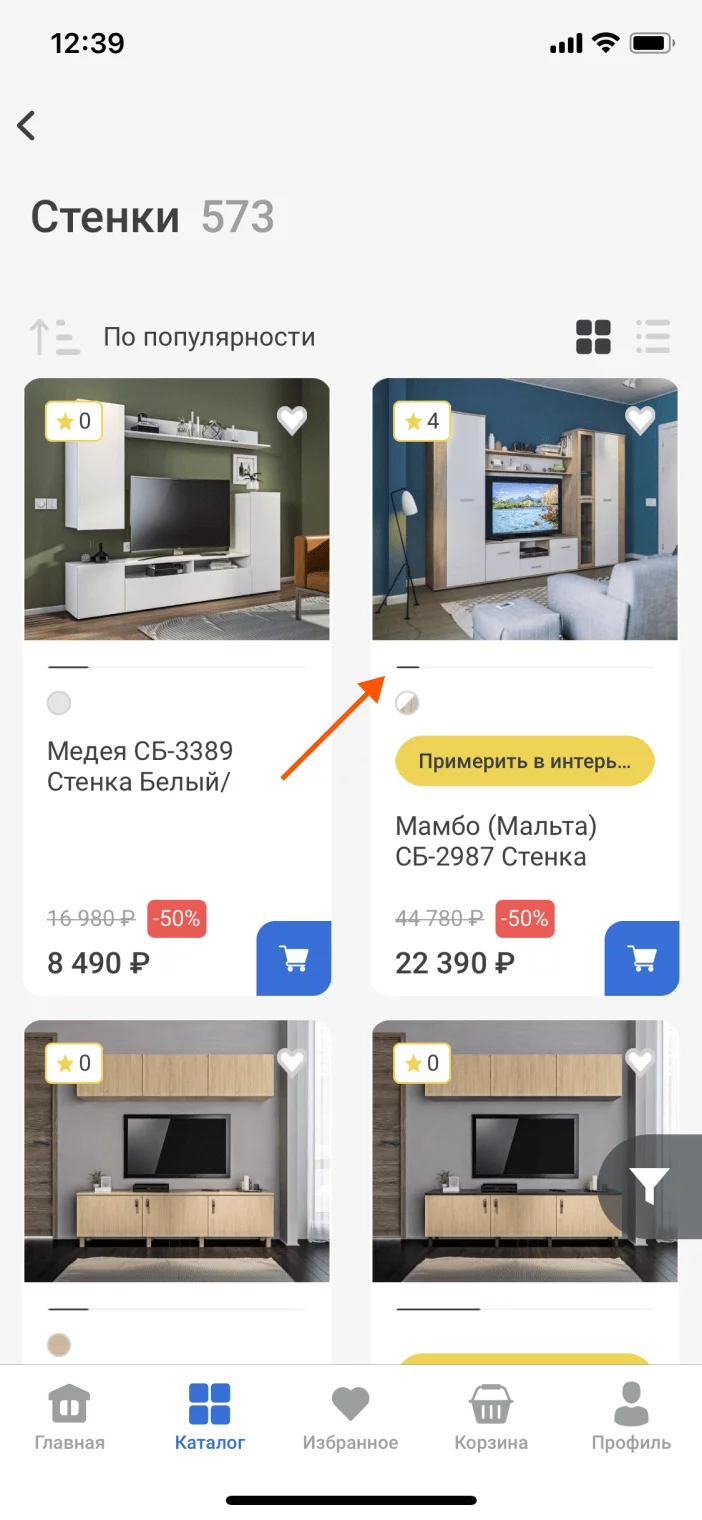
✅
В формате единой линии
Гораздо реже page control заменяется единой линией — своего рода аналогом scroll bar’а. Который, впрочем, также имеет право на существование, так как свою функцию выполняет.

✅
За рамками фото
Будет лучше, если page control будет выведен за фото. Иначе есть риск, что он будет плохо заметен на его фоне.

✅
Точки хорошо видны
Где бы ни находился page control, спроектируйте его так, чтобы точки были хорошо видны на фоне, поверх которого они расположены.

❌
Текущая точка хорошо выделяется
Хорошо выделите текущую точку на фоне остальных, чтобы клиенту было легче сориентироваться, на какой позиции он в рамках слайдера.

❌
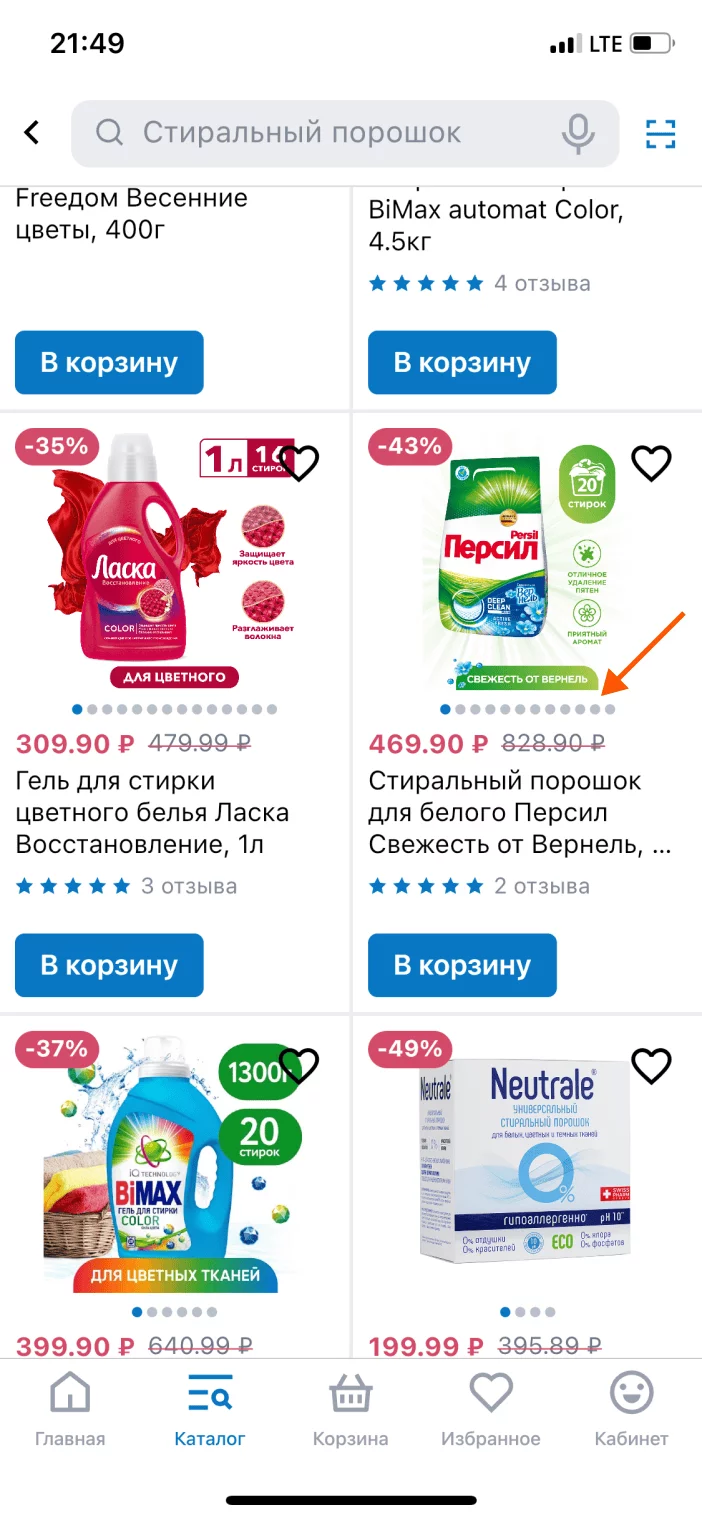
Видны не все точки
В отличие от полноценной карточки товара, если фото слишком много, отображение всех точек на page control может перегрузить интерфейс. Поэтому их лучше ограничить.

❌
Уменьшение точек по краям
Если количество фото больше отображаемого количества точек, крайние точки могут визуально уменьшаться, как бы подсказывая, что на них слайдер не заканчивается.

✅
Привычно размещён
Чаще всего page control размещают в центральной нижней области — клиенты ожидают увидеть его именно там.

✅
Нестандартное размещение
Однако встречаются кейсы, когда page control размещают либо снизу сбоку, либо в верхней части. Как считаете, чем это обосновано? Поделитесь идеями в комментах.

?
Отступы от фото
Не стоит размещать page control вплотную к границам фото, иначе они будут визуально «прилипать» друг к другу. Смотреться всё это будет не очень.

❌
Тайминг переключения
Лучше, если переключение page control будет происходить ровно в момент смены фото в слайдере — без каких-либо задержек.

✅
Анимация переключения
При переключении слайдера page control может меняться не прерывисто, а с помощью анимации. Хоть и мелочь, но когда разработчик обращает внимание на детали — это приятно.

✅
Название и подписи
Названия контрастны
Сделайте текст названий достаточно контрастным, чтобы его было легко прочитать даже клиентам с неидеальным зрением.

❌
Названия краткие
По возможности делайте названия товаров краткими, чтобы они легче воспринимались и не перегружали карточку.

✅
В названиях только ключевой контент
Добавляя в названия по несколько характеристик и ненужные слова, без которых смысл не потеряется, вы лишь перегружаете карточку и ухудшаете восприятие.

❌
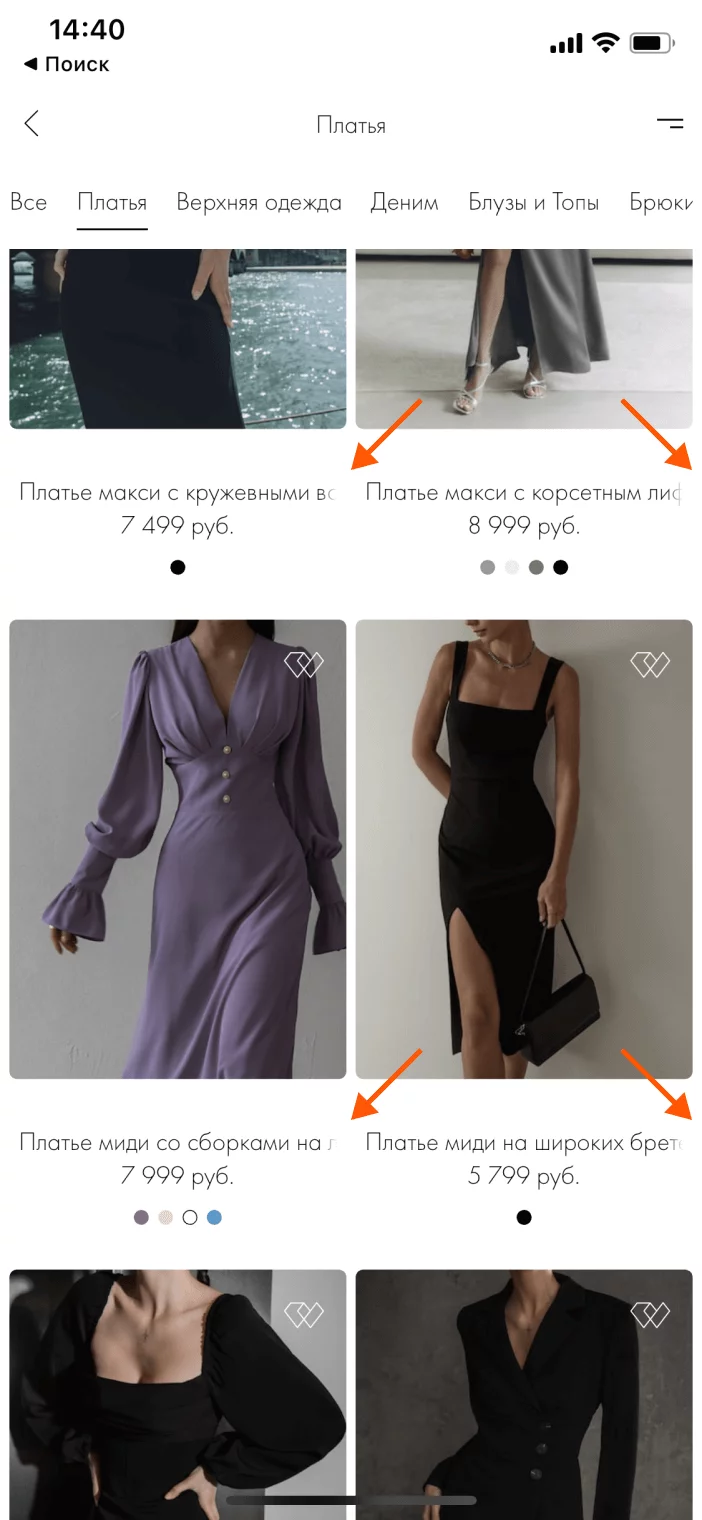
Размер видимой части текста
По возможности задавайте размер видимой части названий так, чтобы по большинству позиций оно было видно полностью.

❌
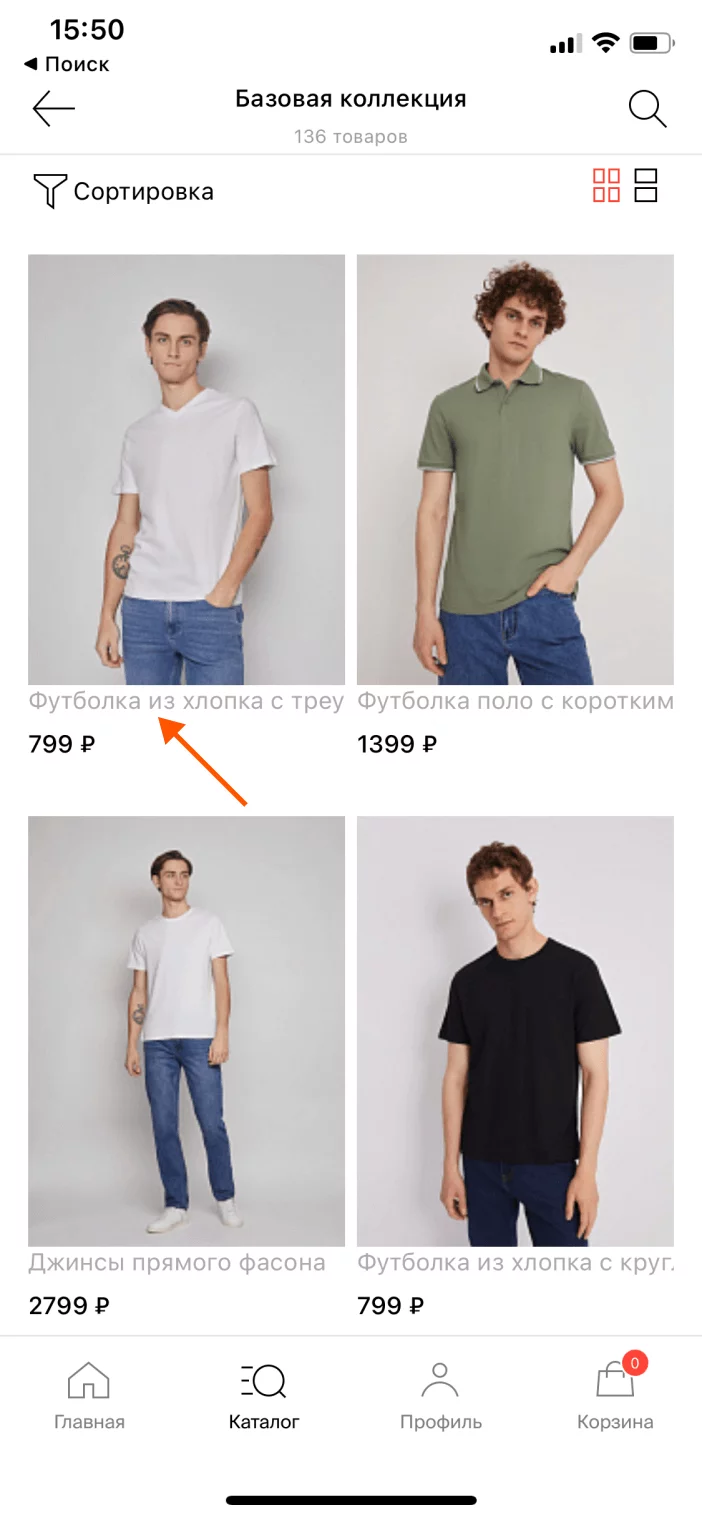
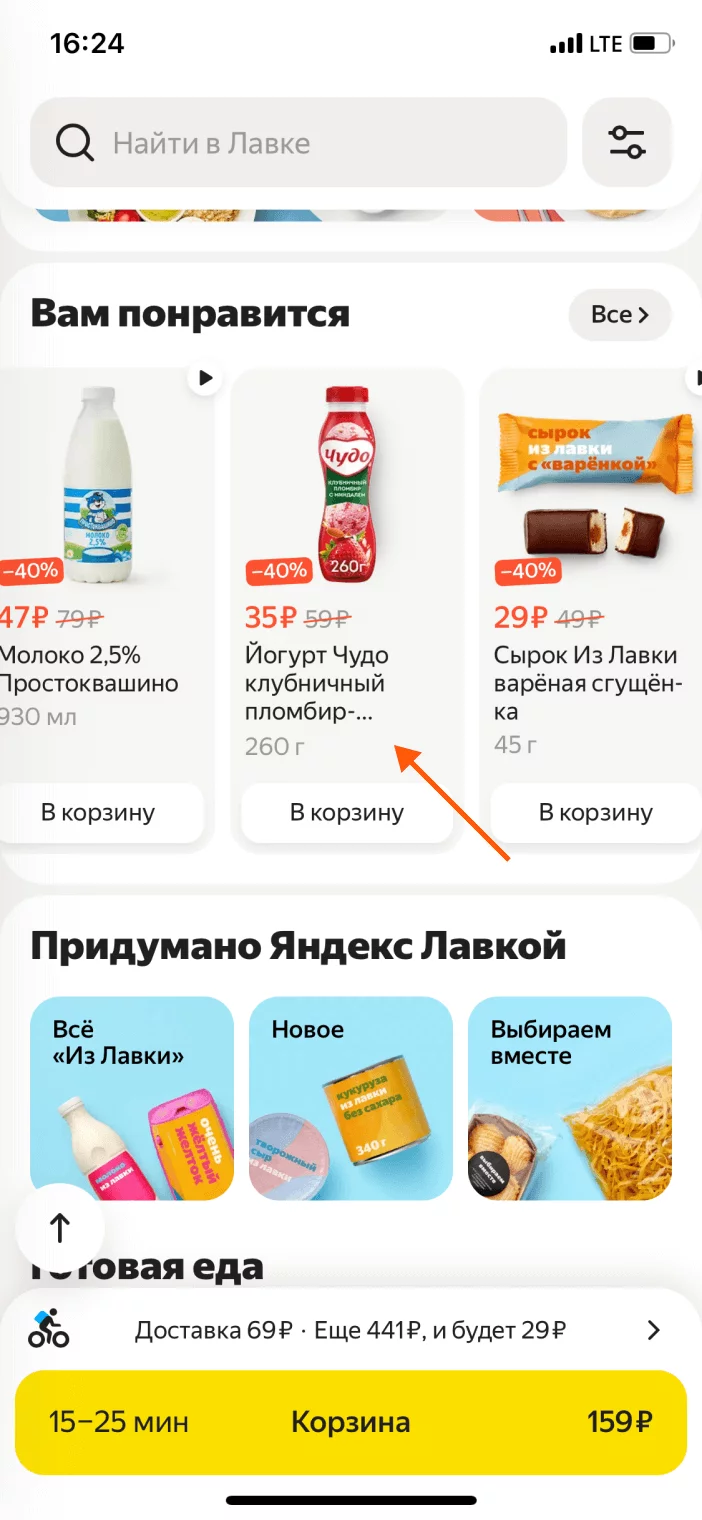
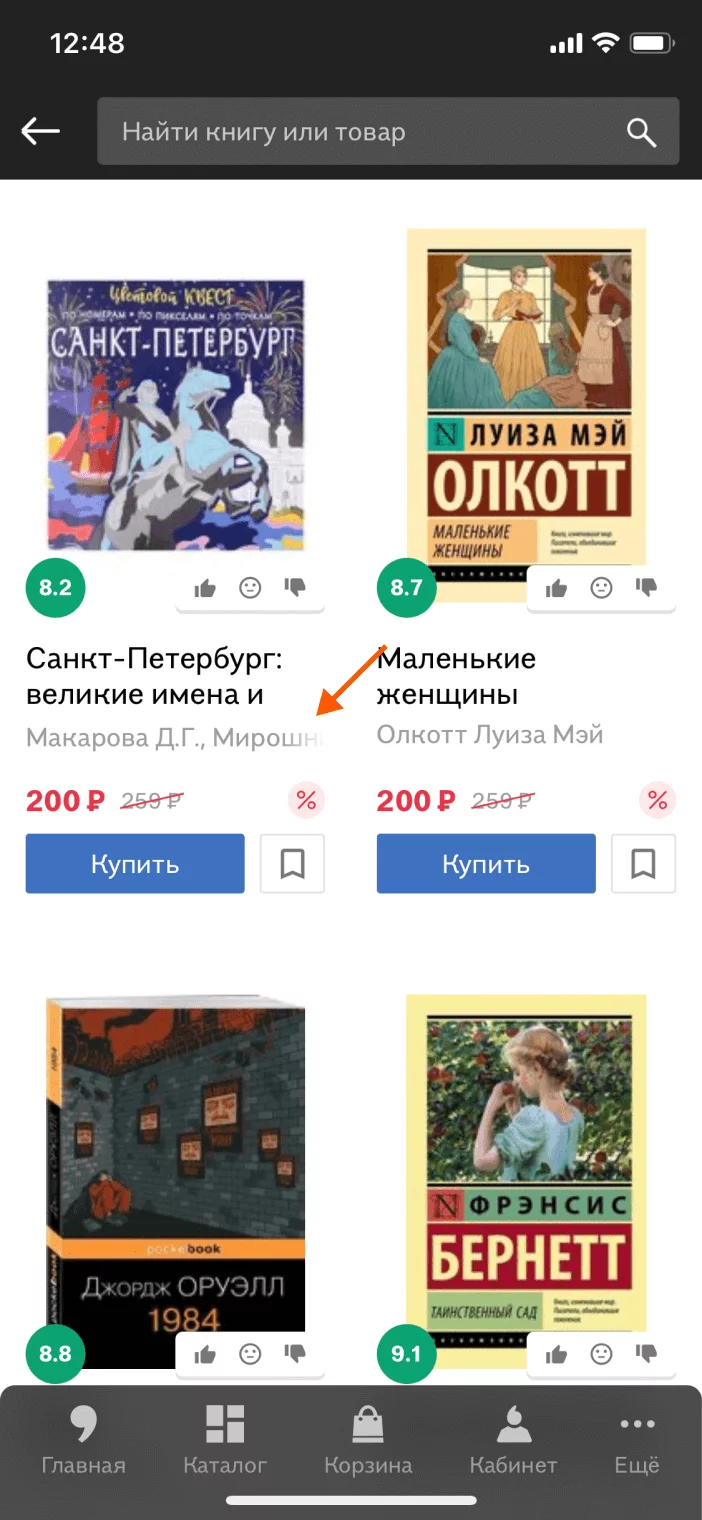
Обрезание в конце текста
Если текст не вписывается в карточку, в большинстве случаев его обрезают в конце, оставляя видимым начало.

❌
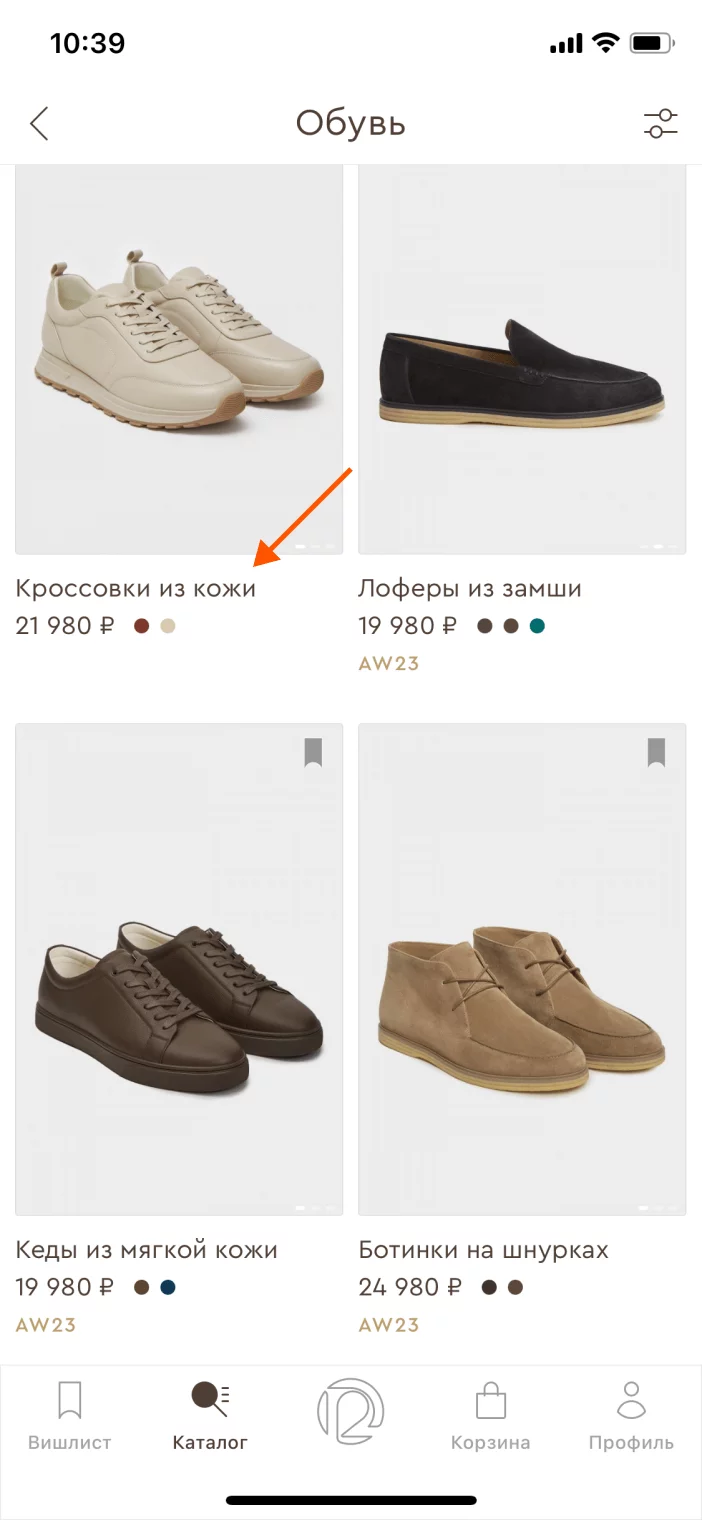
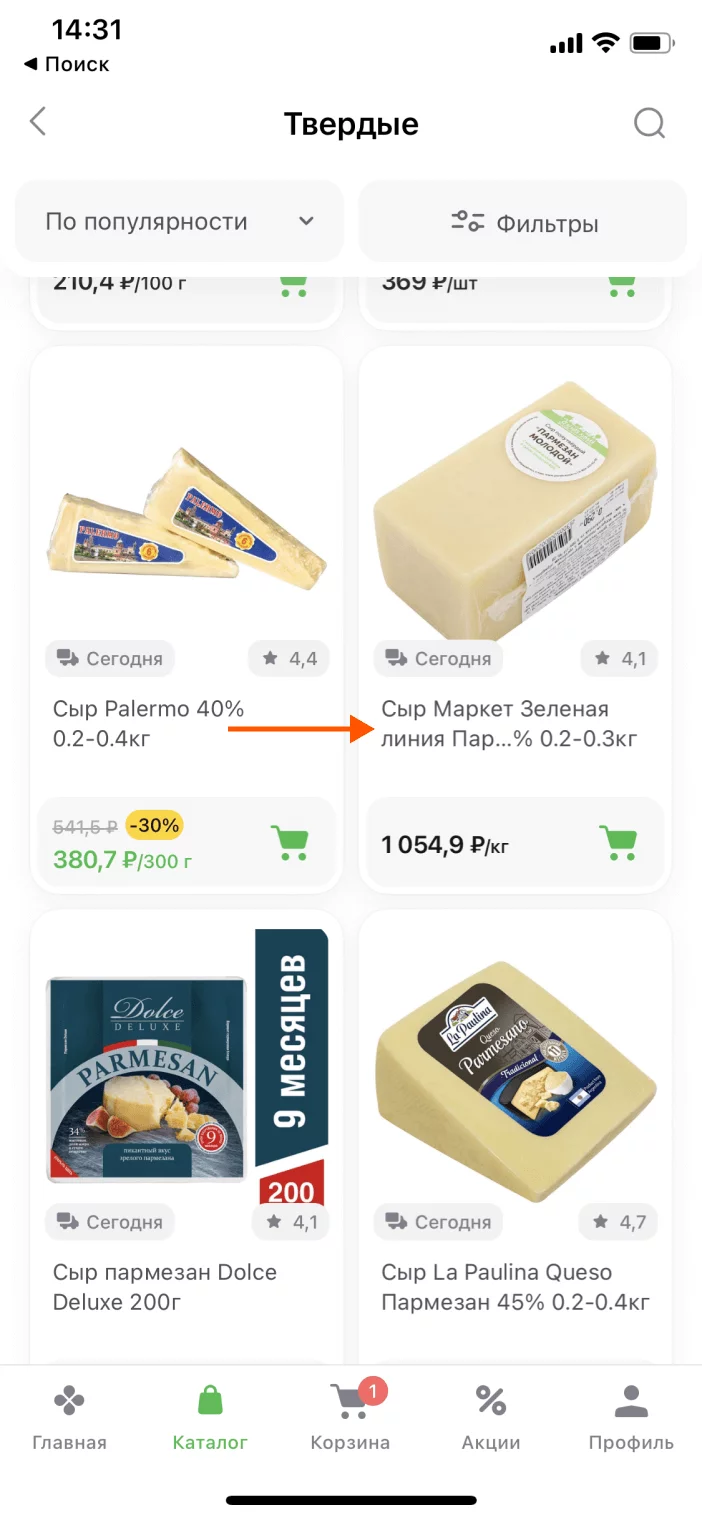
Обрезание в середине текста
Однако если в конце текста есть ценный контент, можно обрезать его середину, оставляя видимыми последние символы.

✅
Обрывание текста многоточием
Наиболее часто встречающийся паттерн при обрезании текста — многоточие.

✅
Обрывание текста выцветанием
Более элегантное решение по сравнению многоточием — плавное выцветание текста ближе к концу видимой части.

✅
Обрывание текста не границами контейнера
Однако не стоит обрезать название границами контейнера. Иначе может сложиться впечатление, что это просто некорректная верстка.

❌
Использование caps lock’а?
С одной стороны, caps lock позволяет сделать текст более заметным. С другой, он может выглядеть слишком «кричащим», да и контента может поместиться меньше.

?
Корректная локализация
Локализуя названия товаров, лучше выбирать качественные сервисы для перевода. Иначе есть риск, что названия и описания будут далеки от корректных.

❌
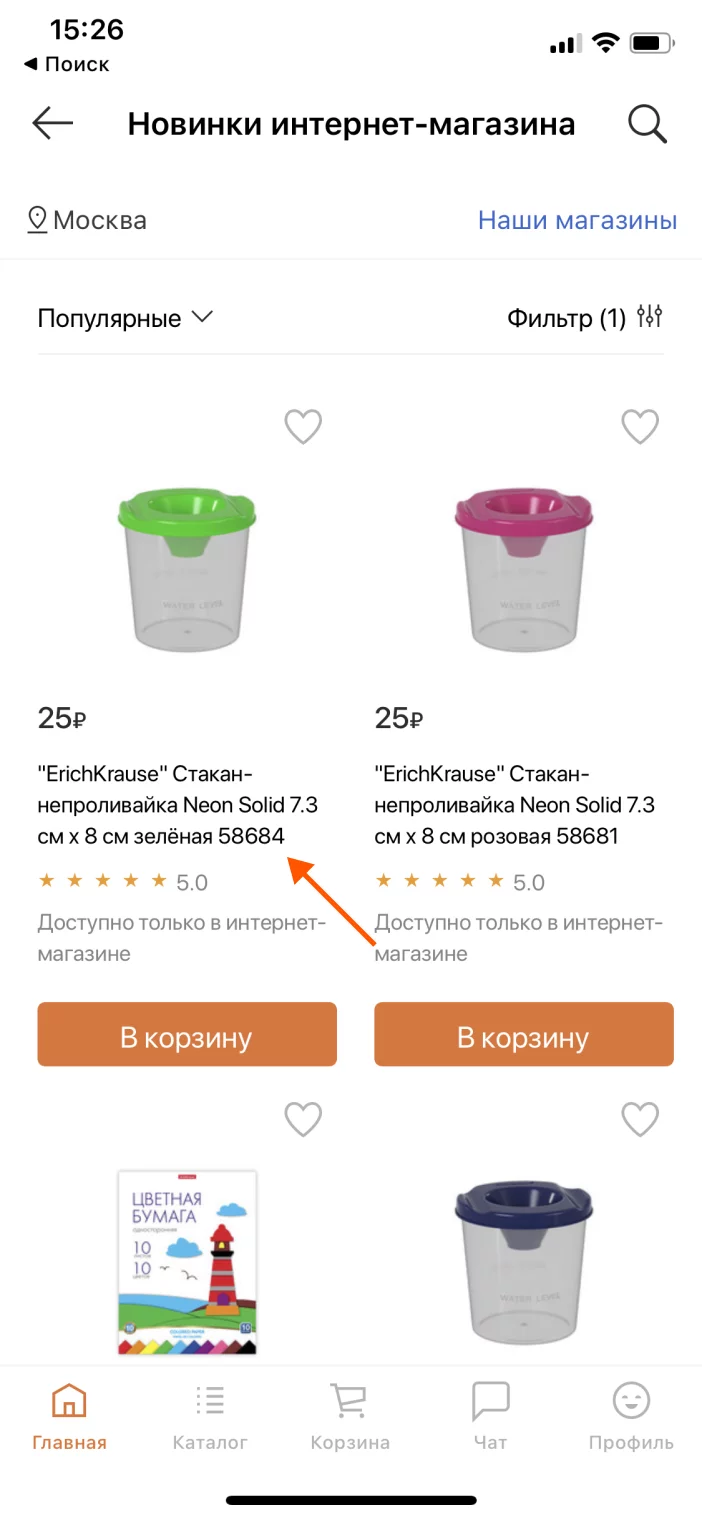
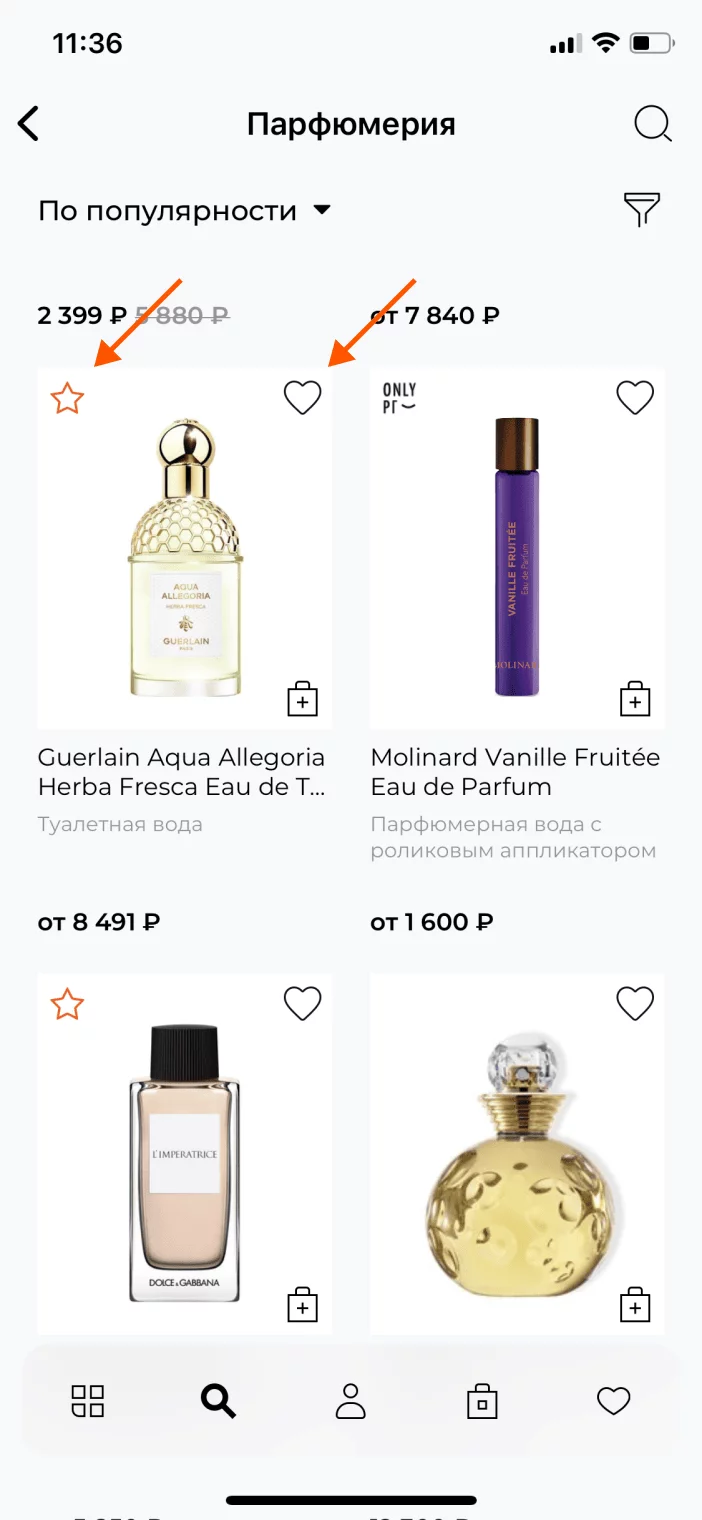
Название vs. подписи
Чтобы информация лучше воспринималась, часть текста из названия товара можно вынести в отдельный label с подписью.

✅
Подписи визуально вторичны
Подписи можно сделать визуально вторичными, чтобы их текст не сливался с текстом названий.

✅
Подписи понятны и уместны
Убедитесь, что подписи будут уместны и не вызовут у клиента вопросов из разряда «что же пытался донести до меня автор?»

❌
Без артикулов в названиях
Артикулы также лучше выносить из текста названий, чтобы не перегружать текст. Если они действительно нужны, можно размещать в виде отдельных визуально вторичных элементов.

❌
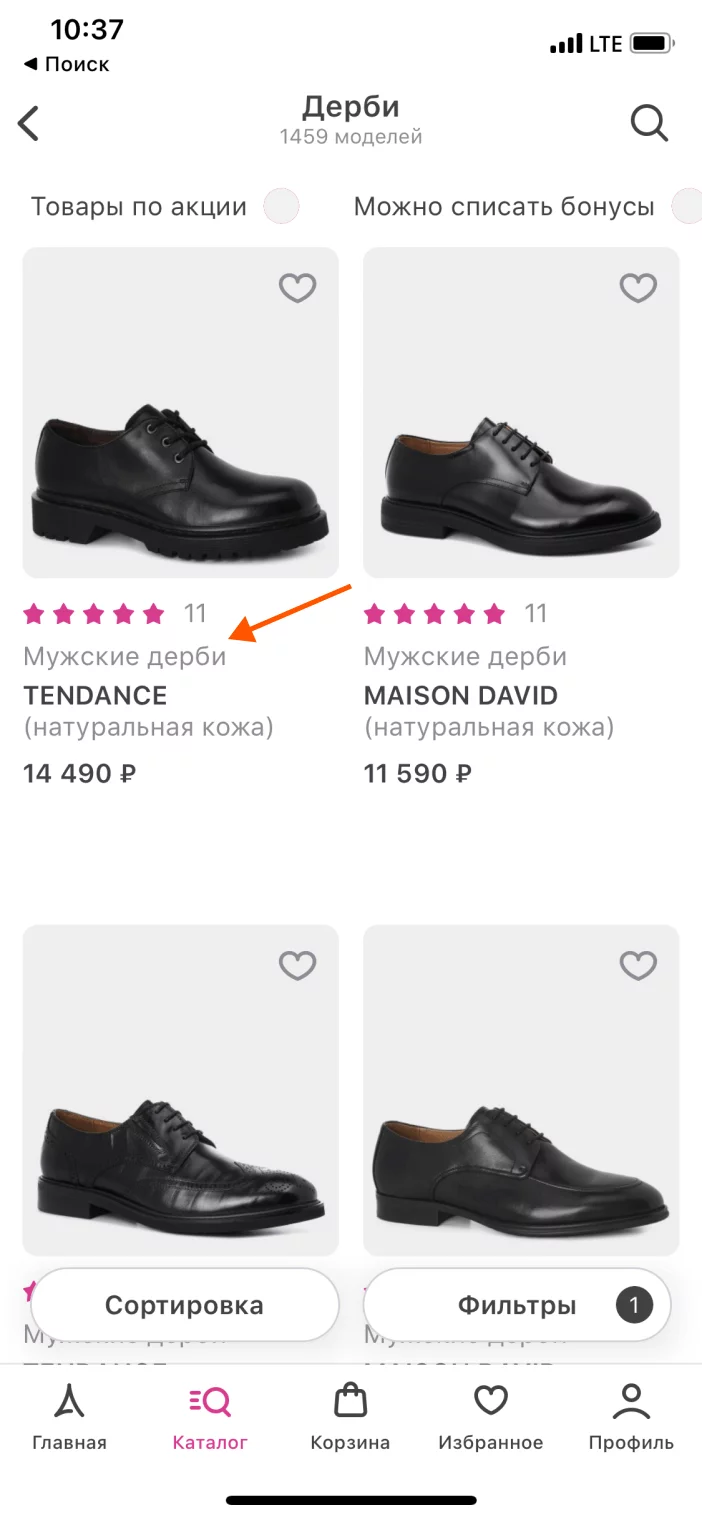
Тип товара как отдельное поле
В некоторых случаях, чтобы разгрузить название, тип товара выносят в отдельное поле. Смотрится это неплохо.

✅
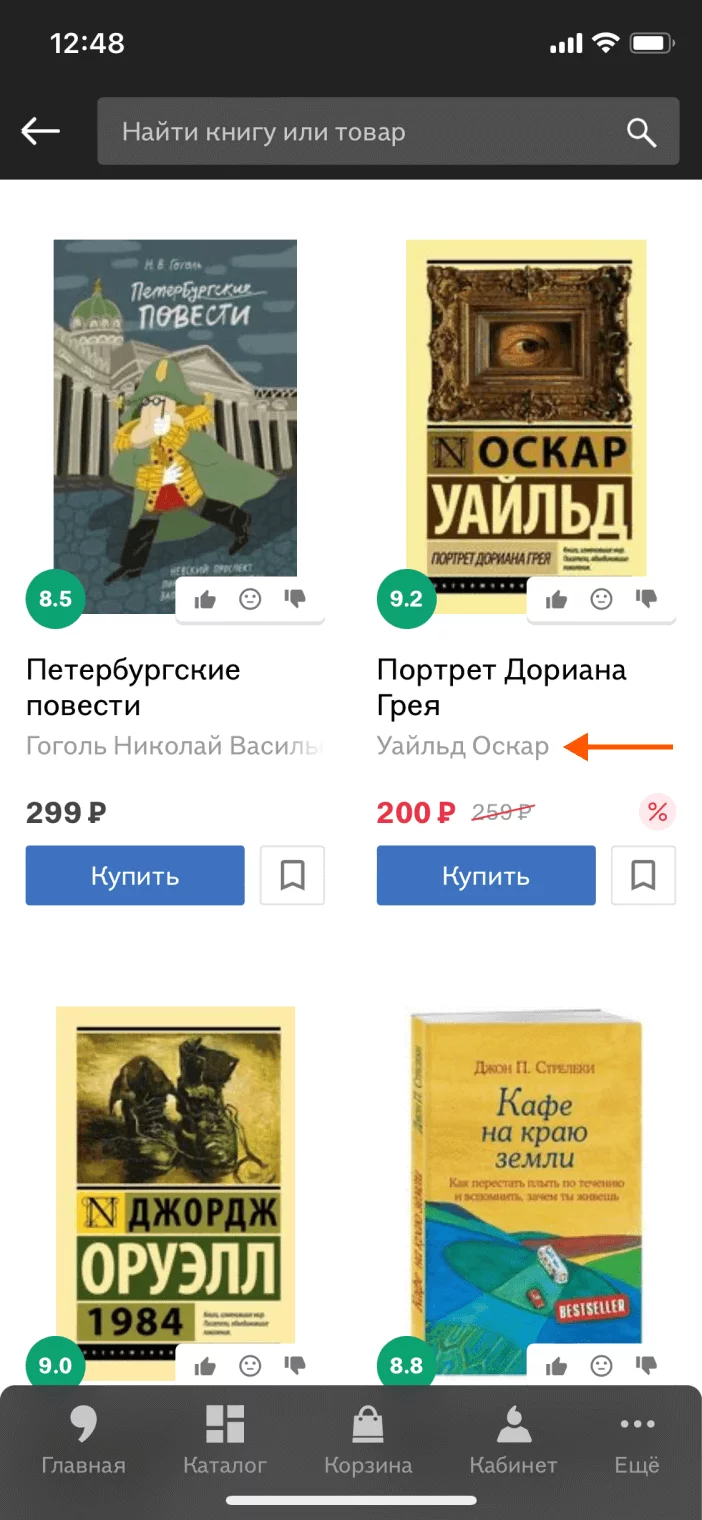
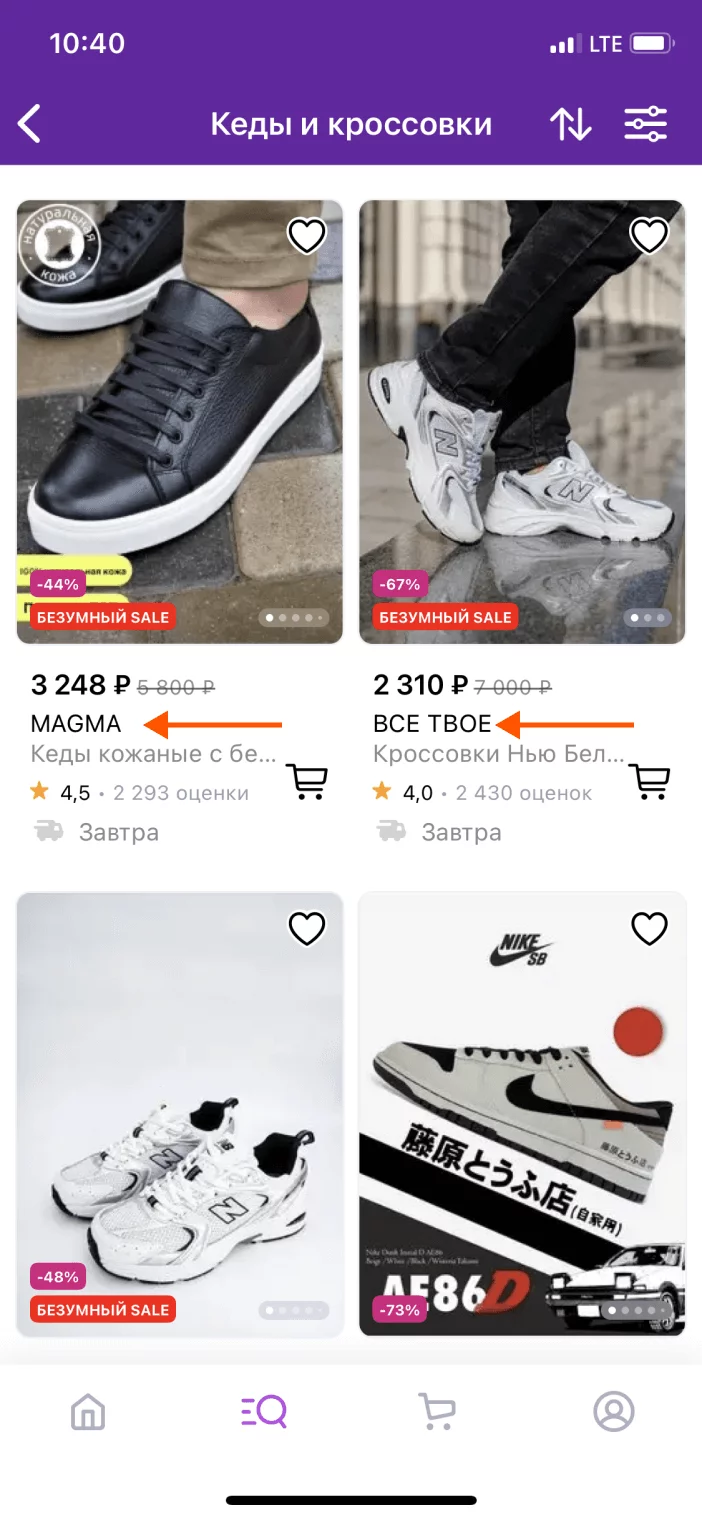
Бренд как отдельное поле
Если бренд имеет важное значение при просмотре карточек листинга, его также нередко выводят в качестве отдельного поля, а остальной контент выводят в подпись.

✅
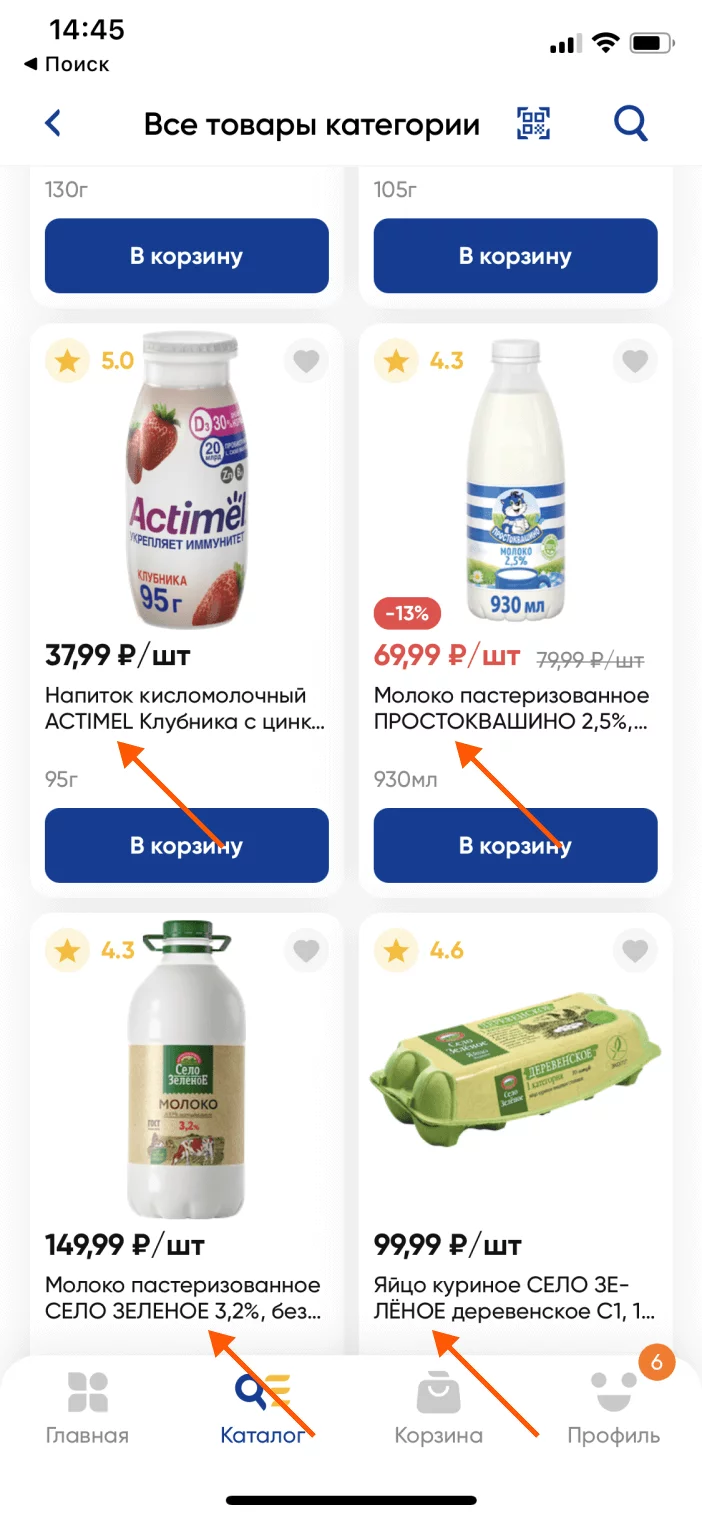
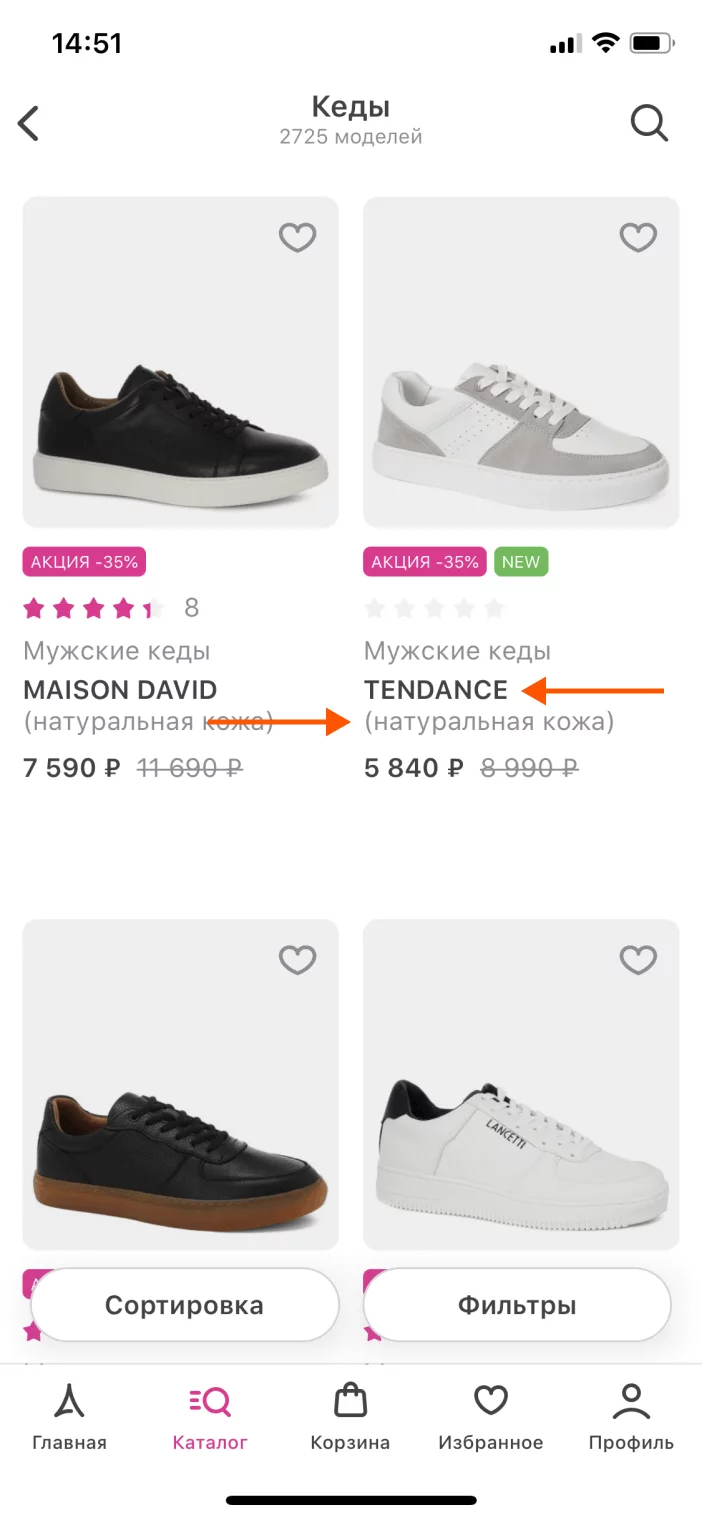
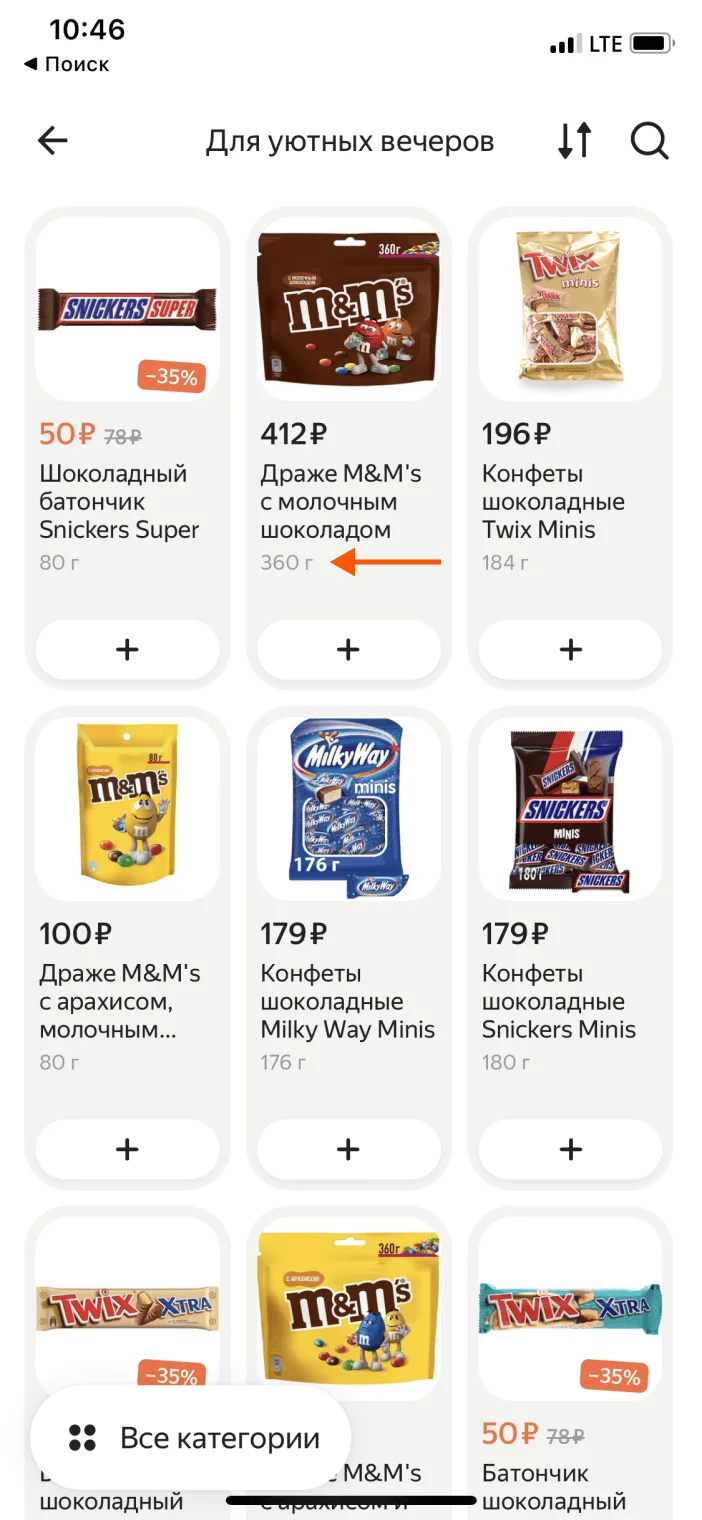
Вес как отдельное поле
В food-ритейле часто встречается вывод веса товара в виде подписи. Это также позволяет снизить количество названий, которые приходится обрезать.

✅
Без дублирования
При этом в дублировании контента в названии и подписи нет особого смысла. Повторяющийся текст лишь утяжеляет карточку.

❌
Маркеры
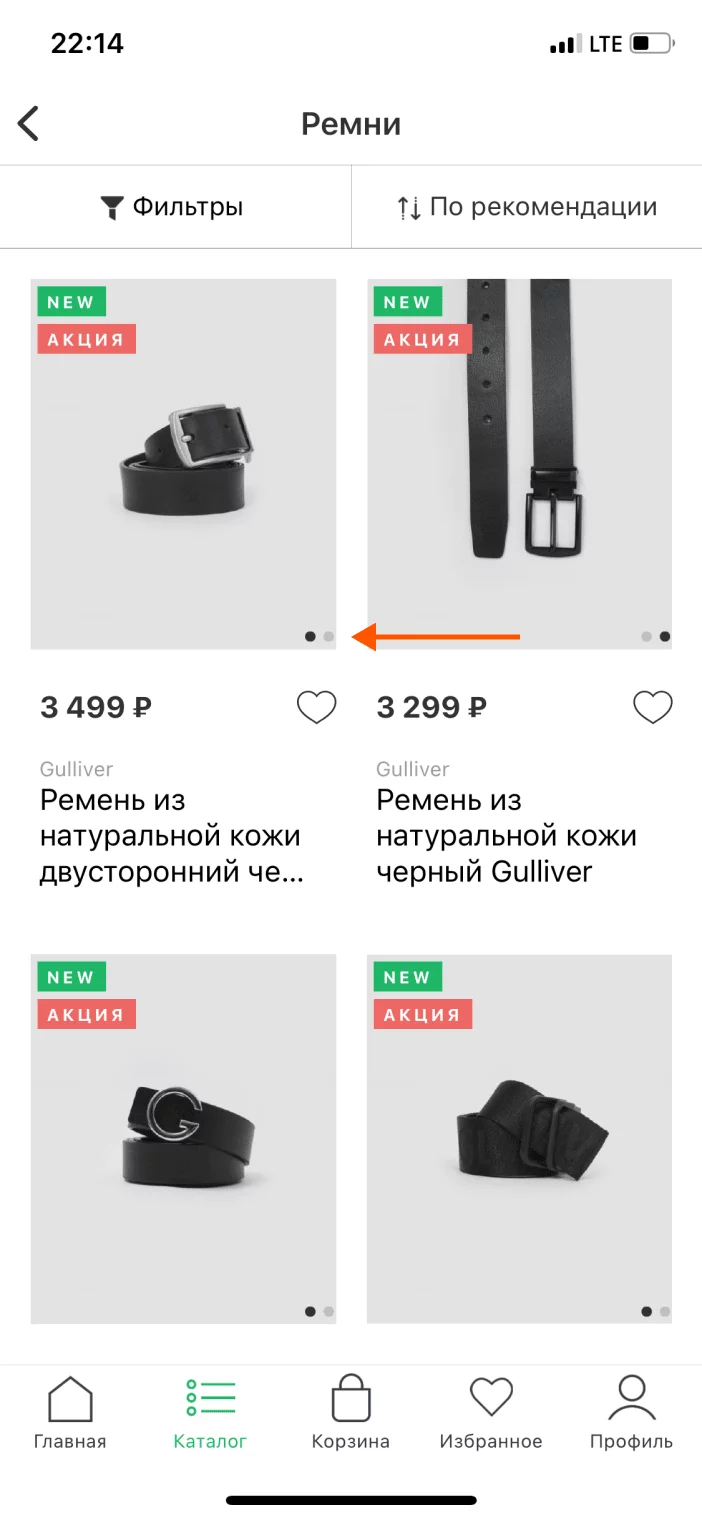
Применяются
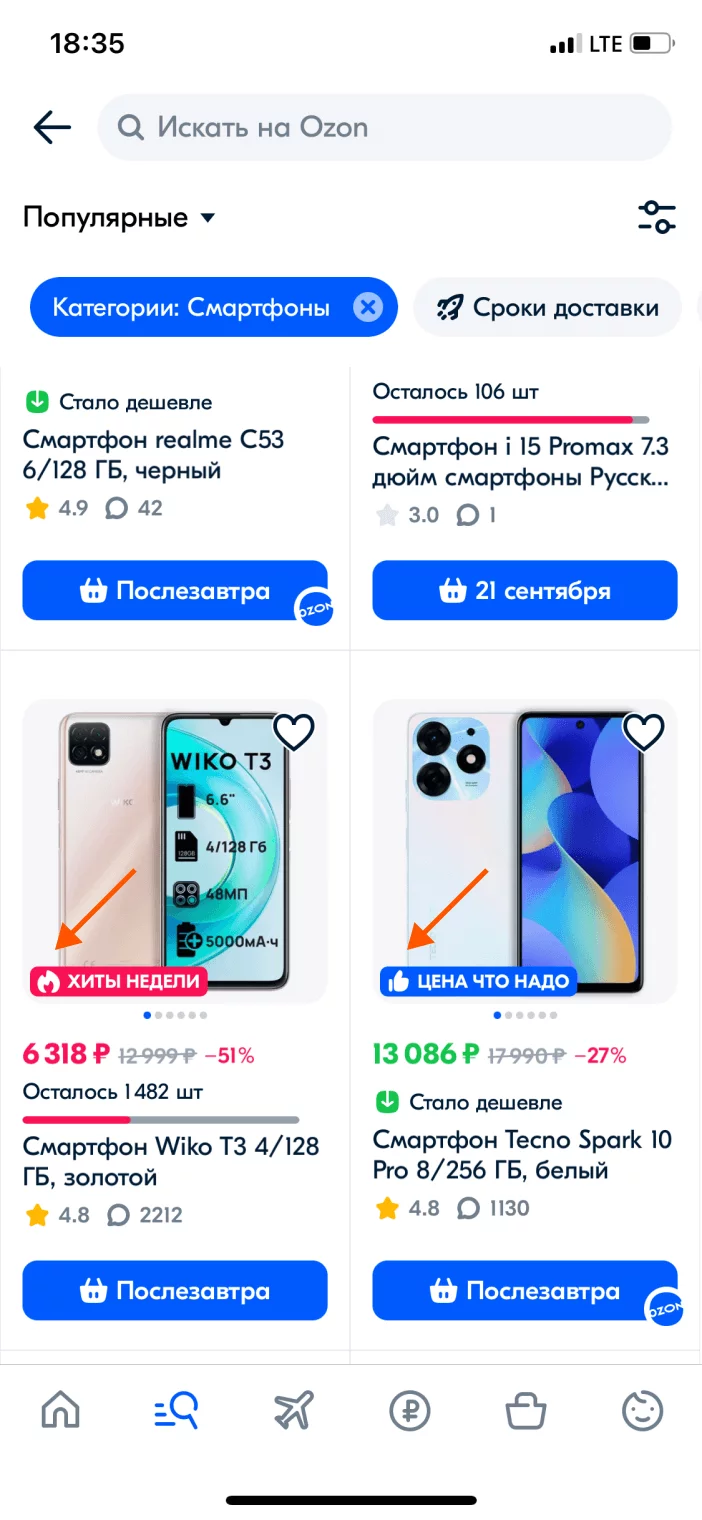
В маркерах на карточках товаров нет ничего плохого: они привлекают внимание и делают их более информативными. Однако есть ряд «но». Об этом — дальше.

✅
Хорошо заметны
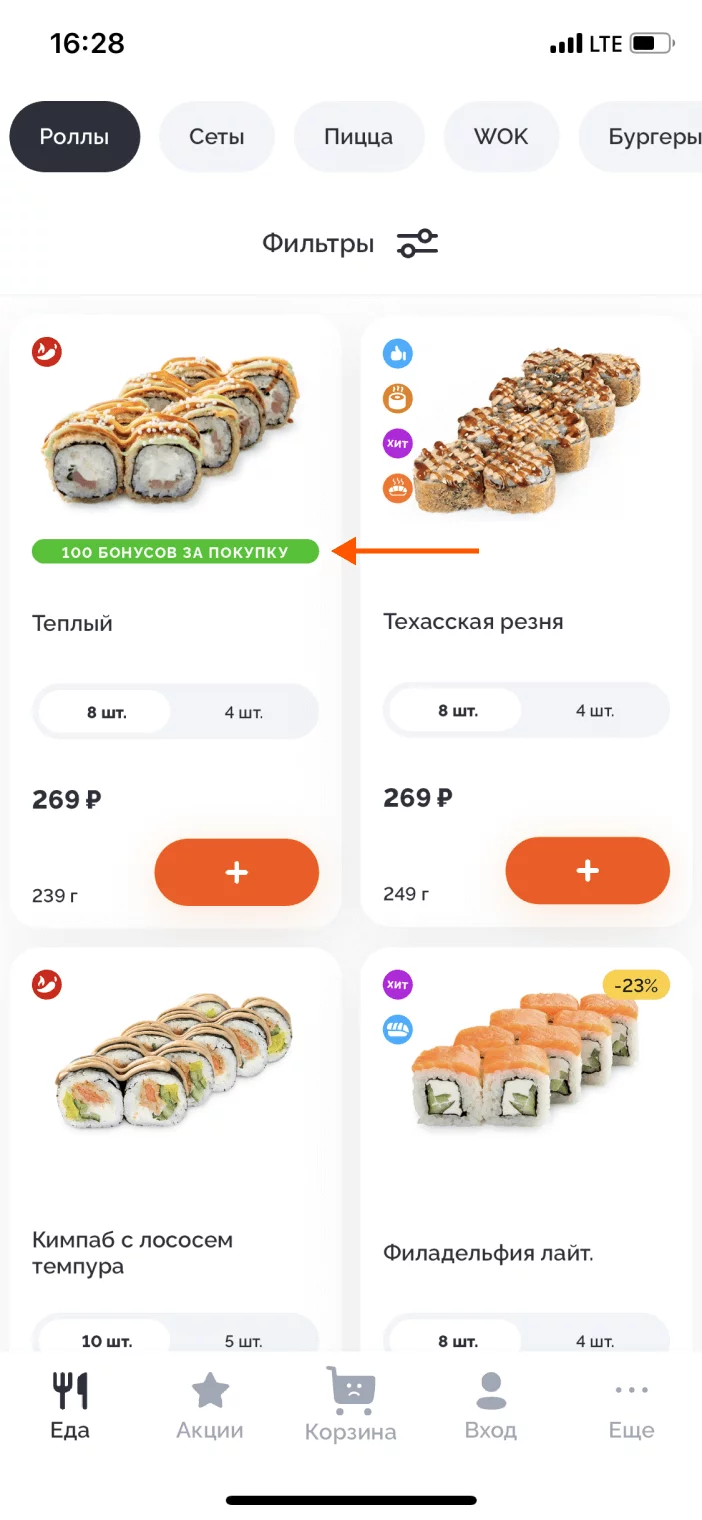
Базовый момент: цель маркера — привлечь внимание клиента к карточке товара. Соответственно, сам он должен быть хорошо заметен.

❌
В хорошем качестве
Еще 1 базовый момент: маркеры должны быть выполнены в хорошем качестве. Пикселящие маркеры хорошего впечатления точно не оставят.

❌
Динамический цвет маркеров
Чтобы маркеры были заметнее, можно динамически менять их цвет в зависимости от того, на каком фоне они расположены.

✅
Анимация в маркерах
Иногда для дополнительного привлечения внимания маркеры анимируют. Если анимация ненавязчивая, выглядеть это может неплохо.

✅
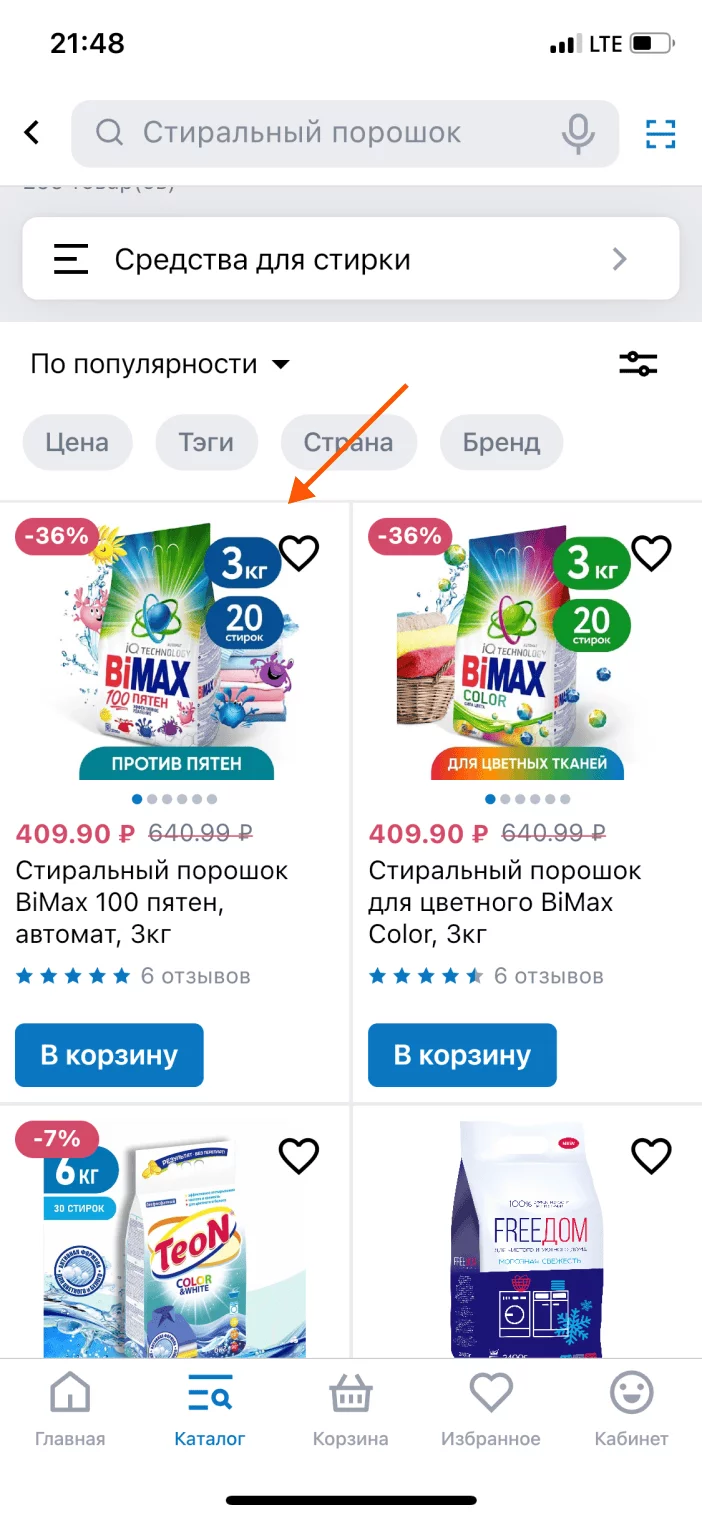
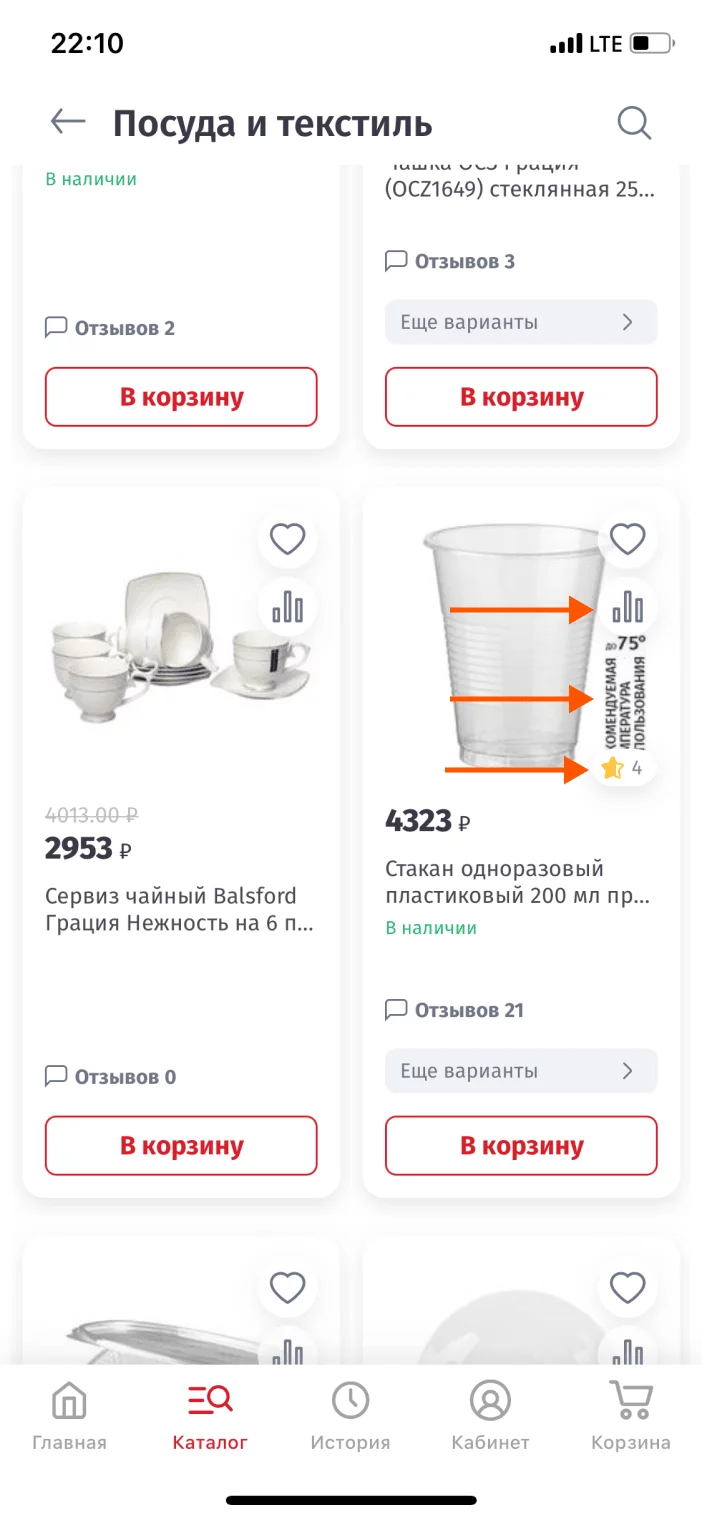
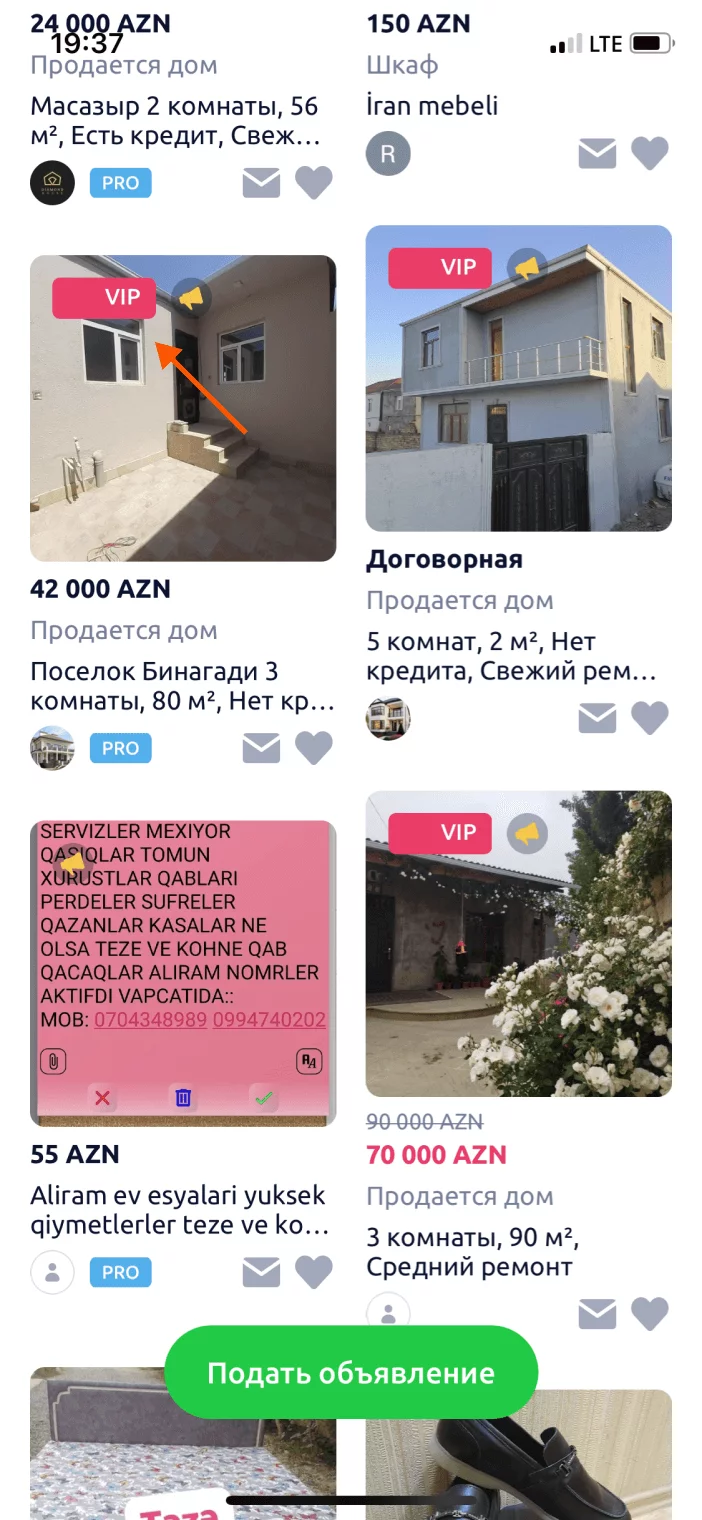
Не как часть фото товара
Реализуйте маркеры как полноценные элементы интерфейса, а не как часть фото. Иначе в разы усложните себе задачу по их обновлению.

❌
Без мелкого текста
Если маркер реализован просто как часть фото, есть риск, что его текст будет слишком сильно мельчить и не будет читаться при просмотре карточки в листинге.

❌
Цвет текста контрастный
Создавая дизайн маркера, убедитесь, что цвет шрифта будет достаточно контрастным, чтобы текст легко читался.

❌
Текст локализован
Если ваше приложение локализовано на несколько языков, убедитесь, что работы по переводу покрывают и маркеры.

❌
Текст не обрезается
Если вы спроектировали маркеры так, что они ограничены в размерах, и добавляете текст, который в них не вписывается, какой в этом смысл? Он просто не будет виден.

❌
Единообразие регистра
Маркеры можно сделать разнообразными, но лучше не играть с регистром, делая одни — в sentence case, а другие — в caps lock. Выглядеть это всё будет неконсистентно.

❌
Единообразие размера шрифта
То же самое касается и размера шрифта. Маркеры в разных размерах шрифта смотрятся, мягко скажем, неидеально.

❌
Текст маркеров краткий
Из предыдущего пункта вытекает основное требование: не пытайтесь засунуть в маркер целое предложение. Чем меньше текста, тем лучше.

❌
Текст и иконки
Текст в маркерах иногда сопровождается релевантными иконками. Они привлекают внимание и облегчают восприятие.

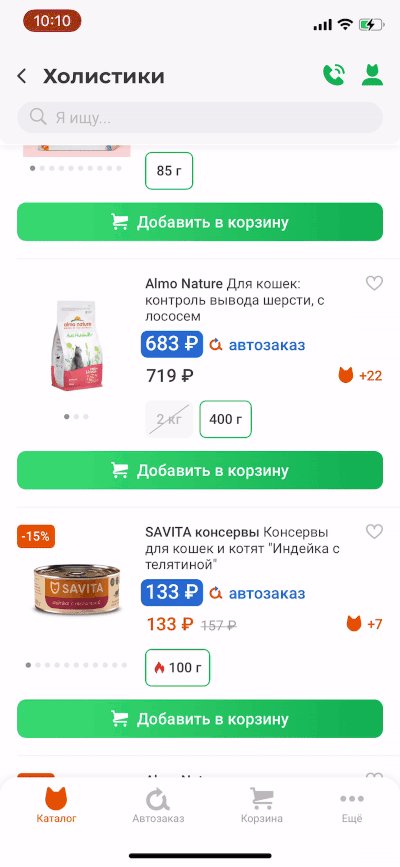
✅
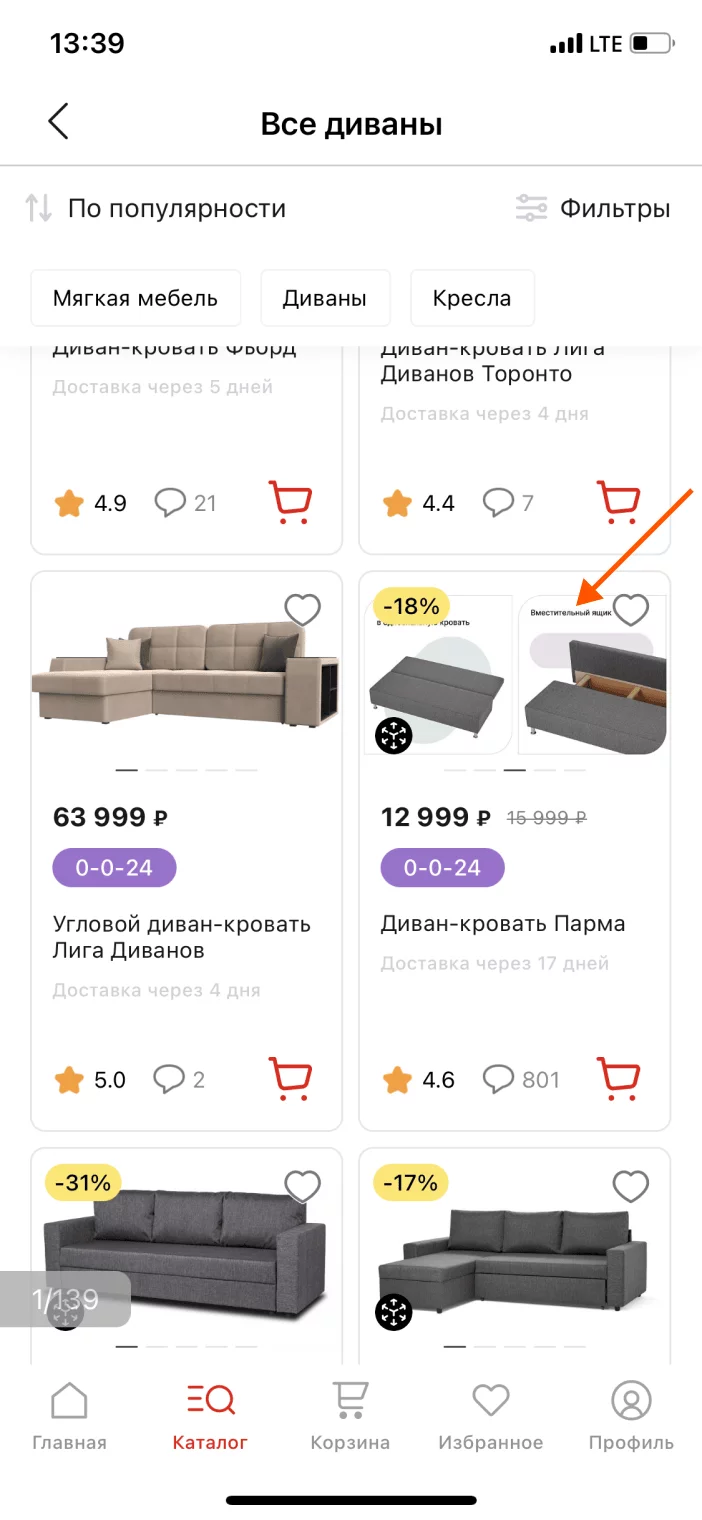
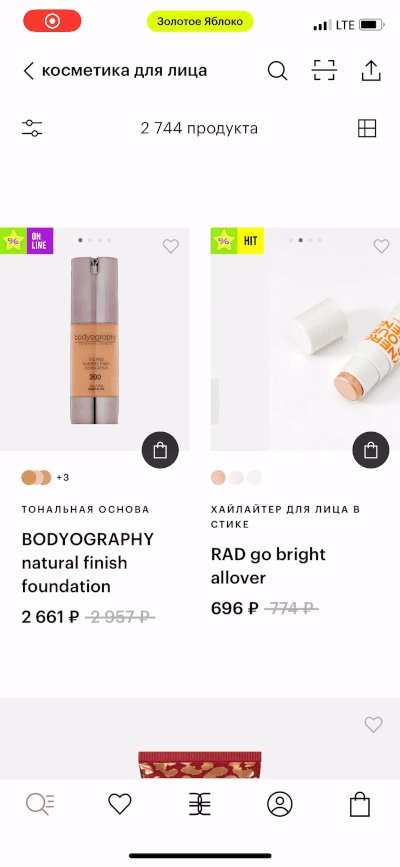
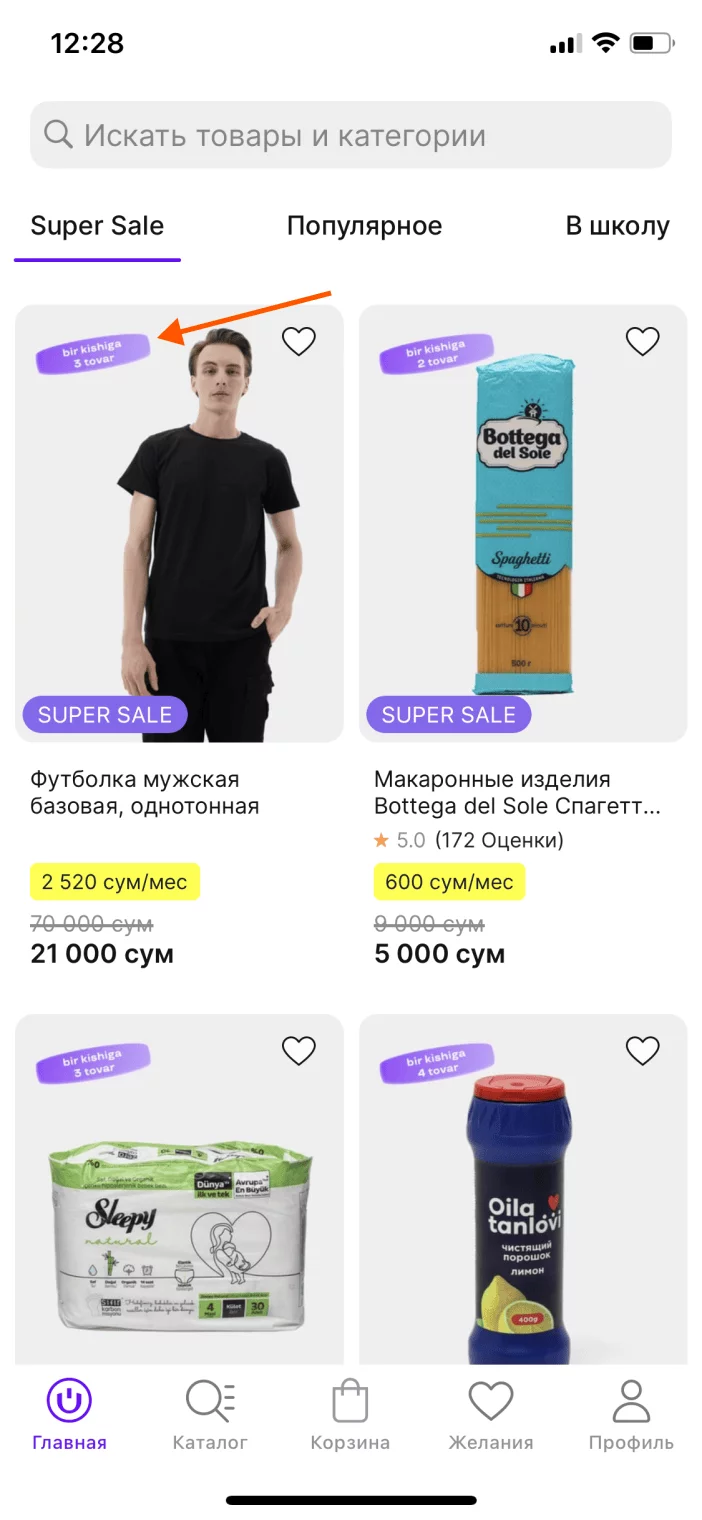
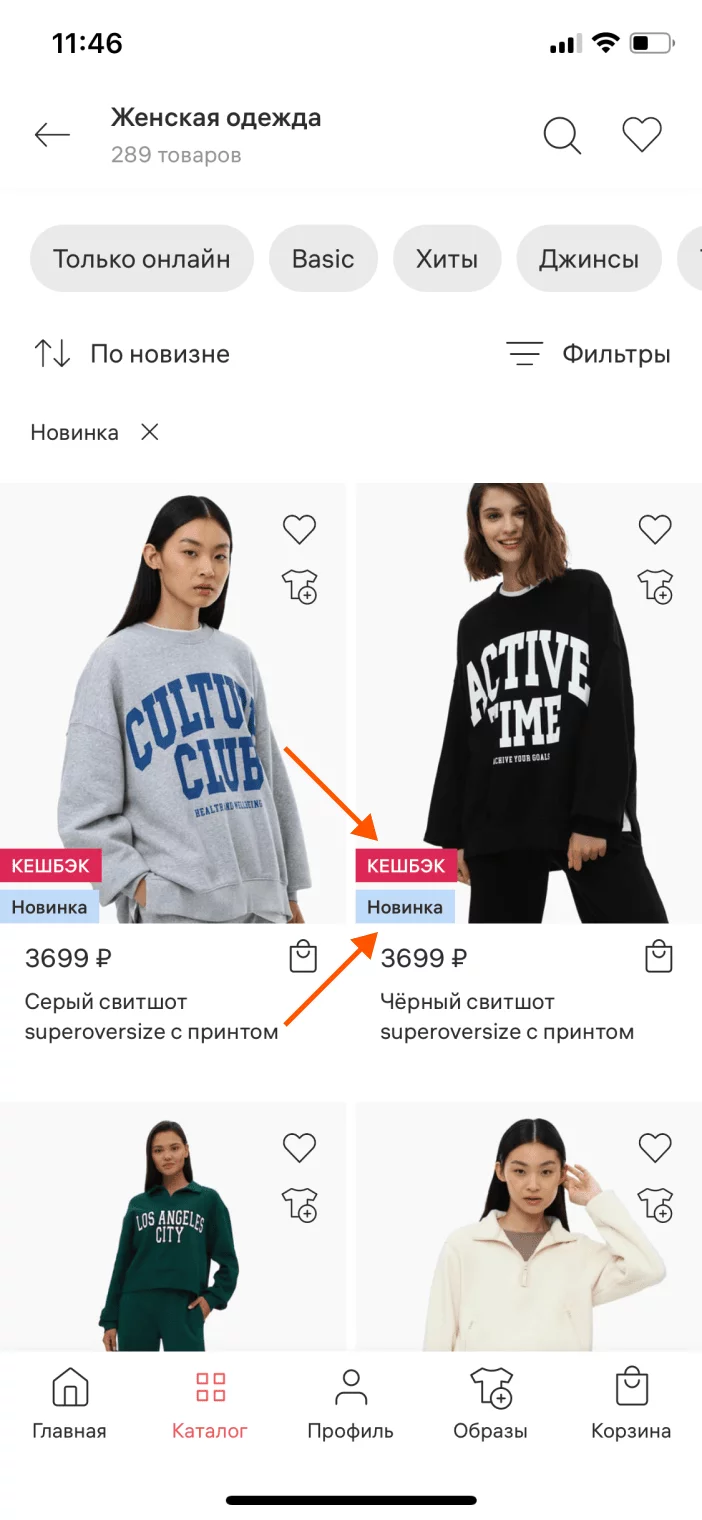
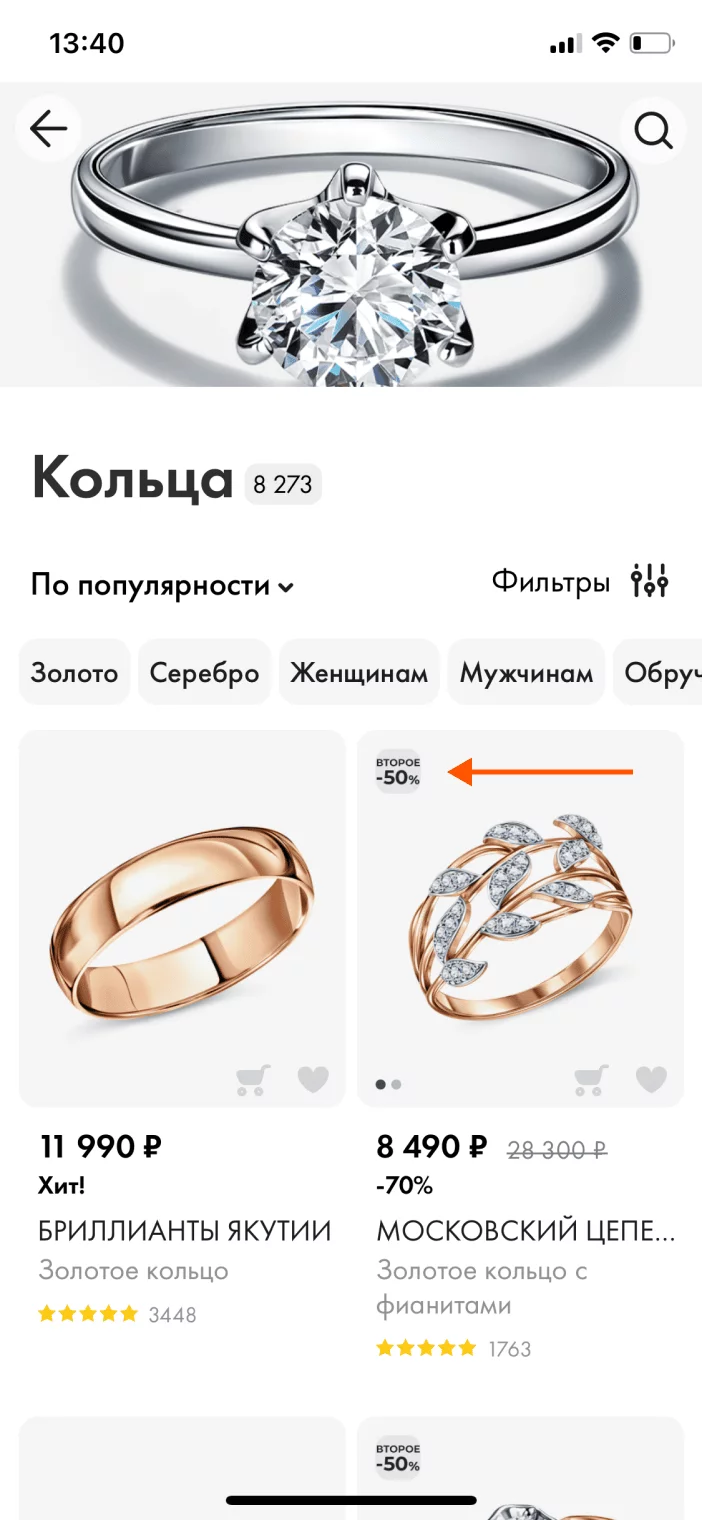
Размещены поверх фото
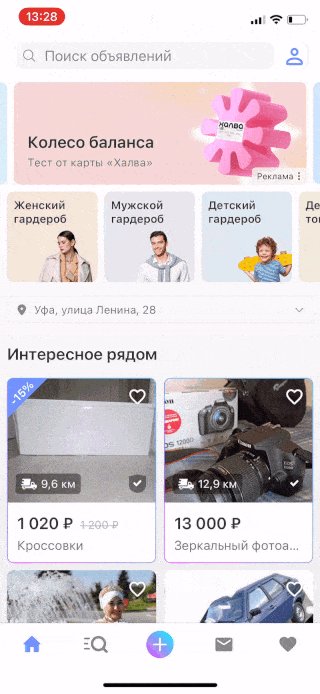
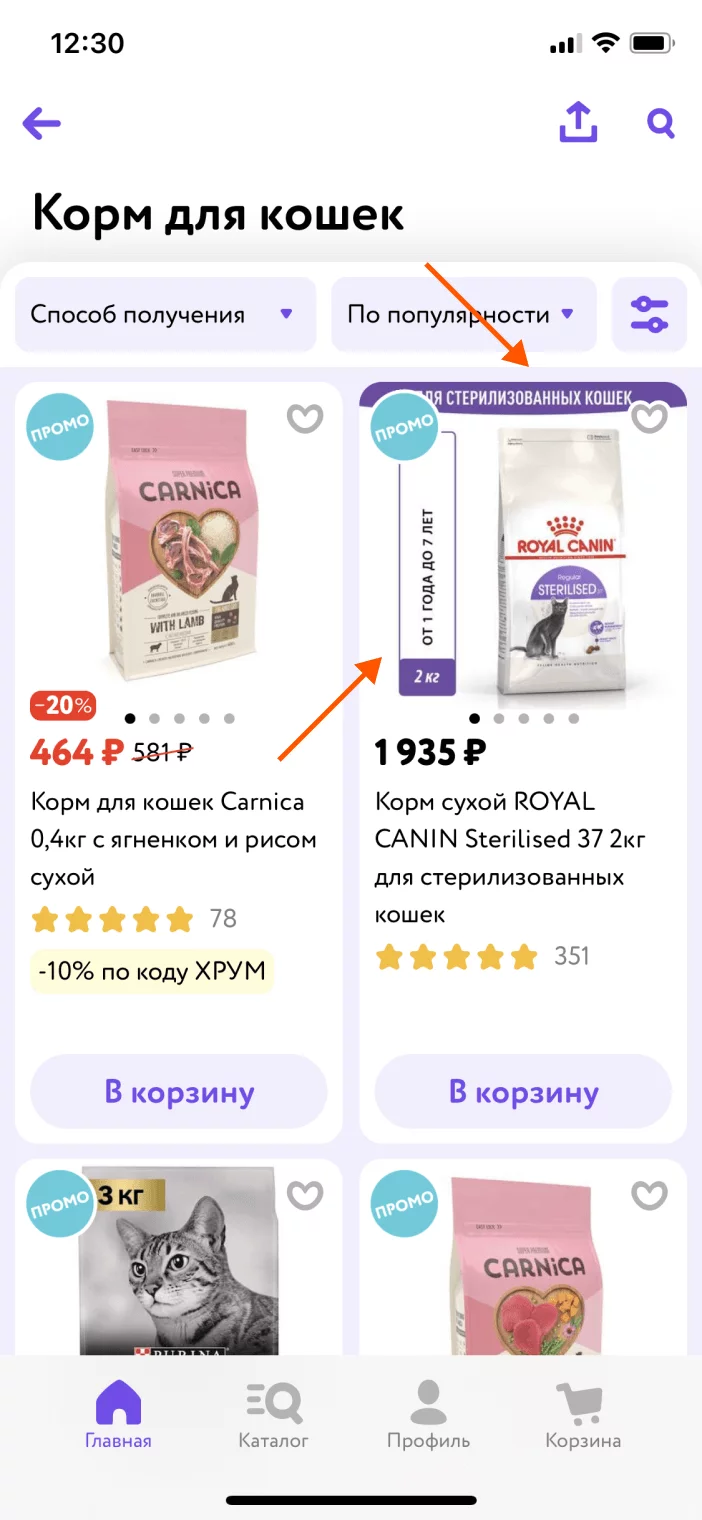
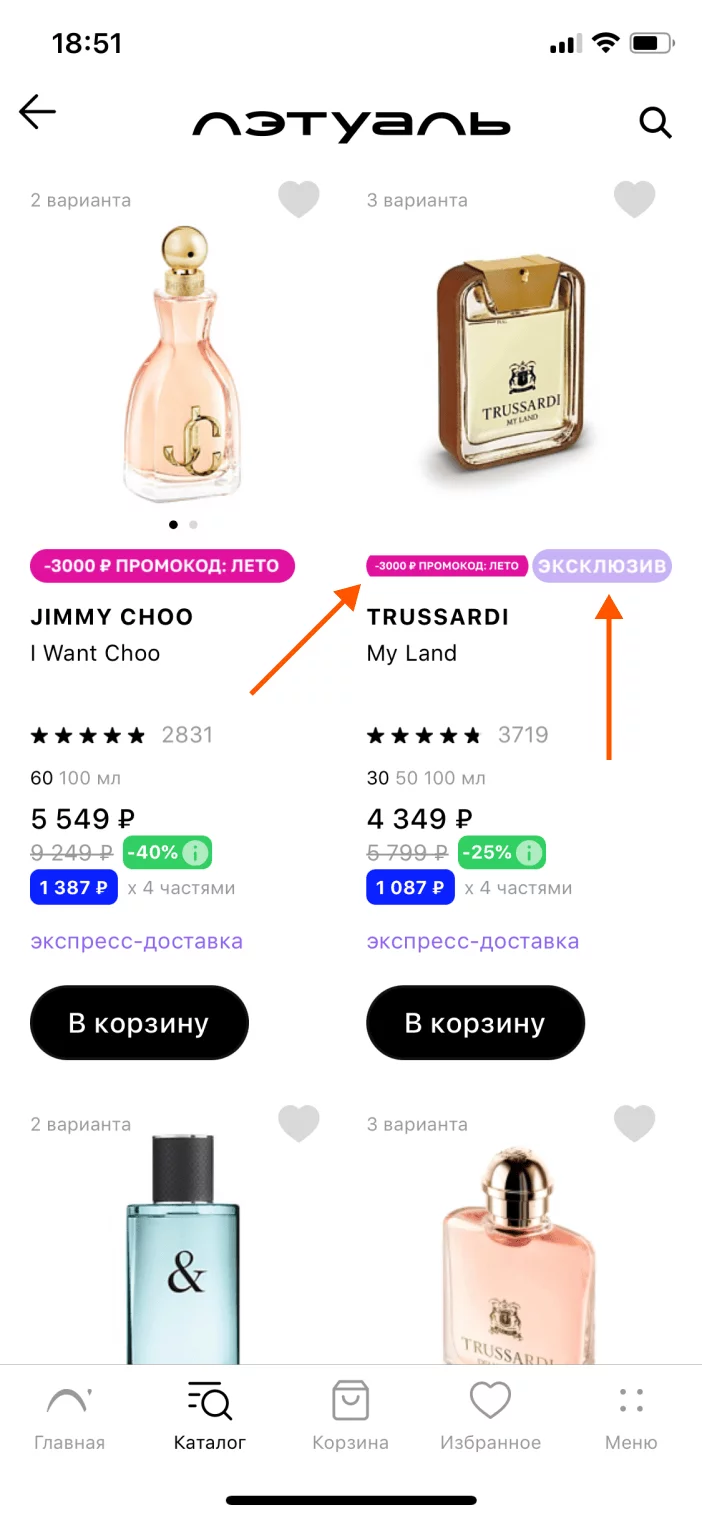
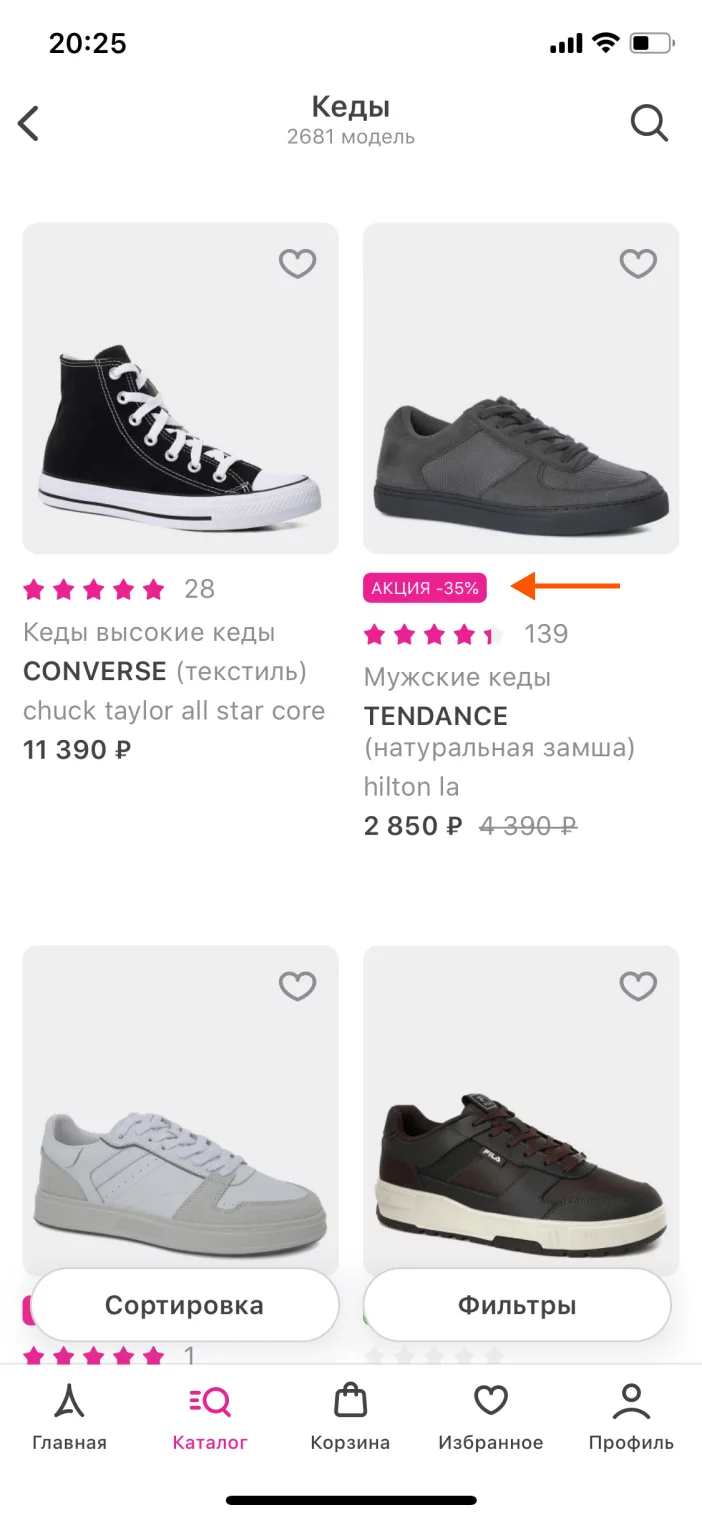
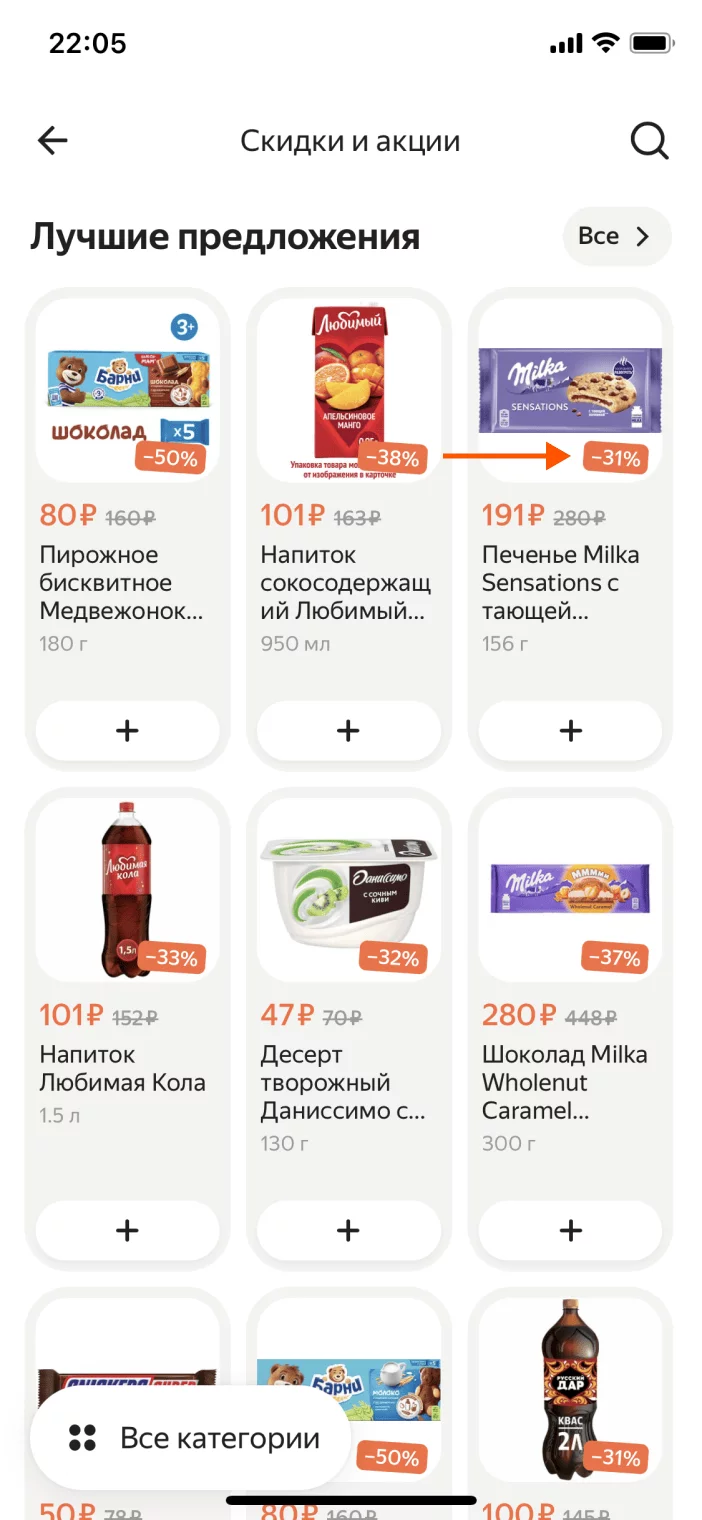
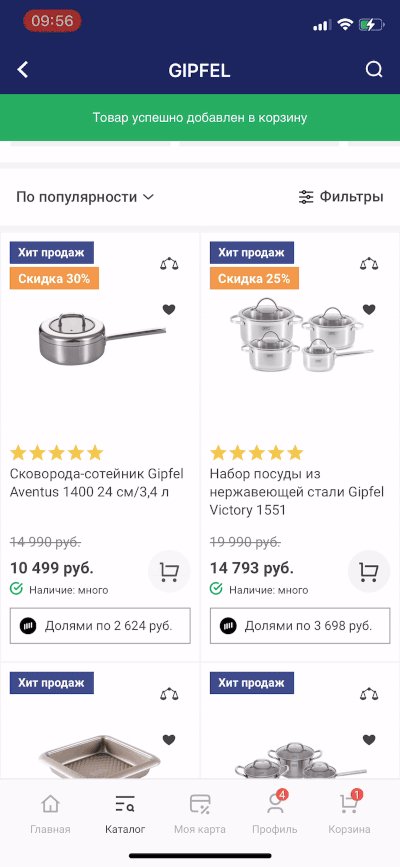
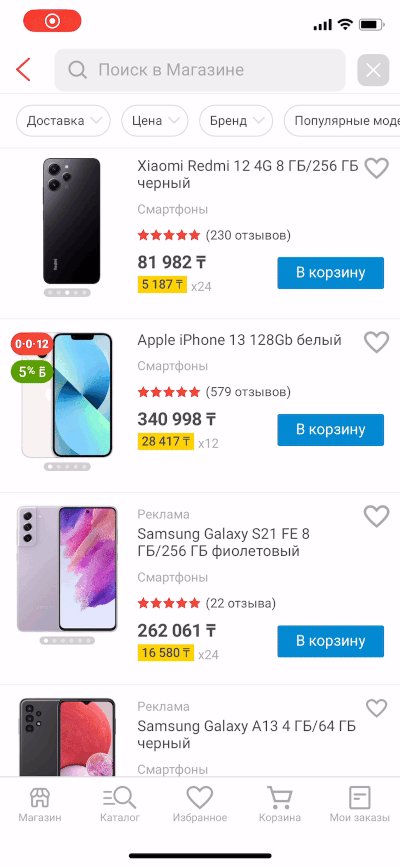
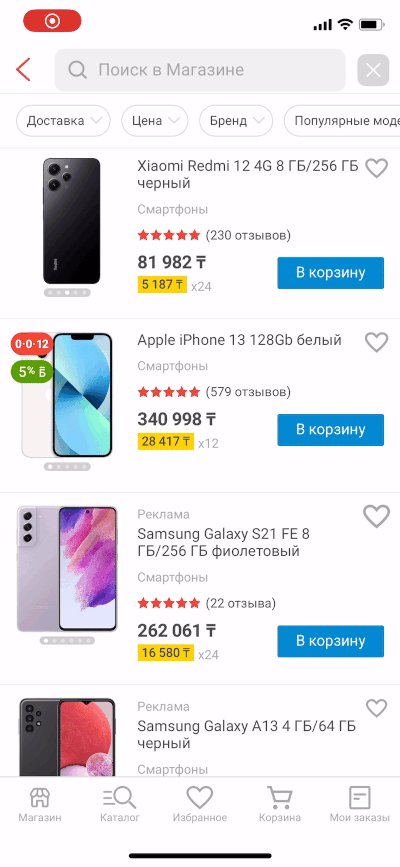
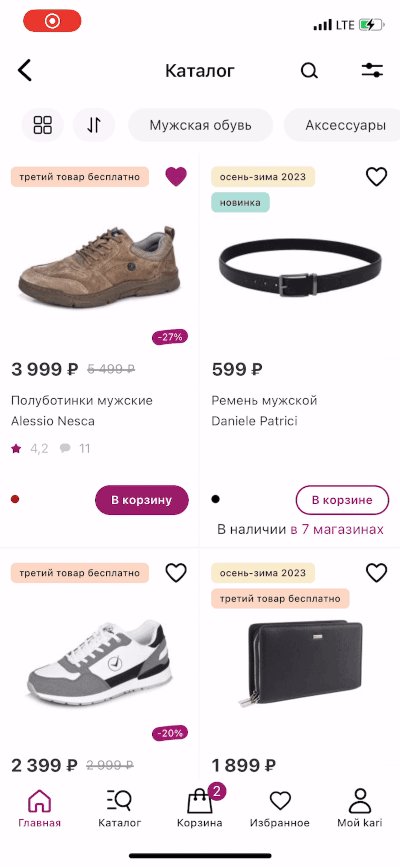
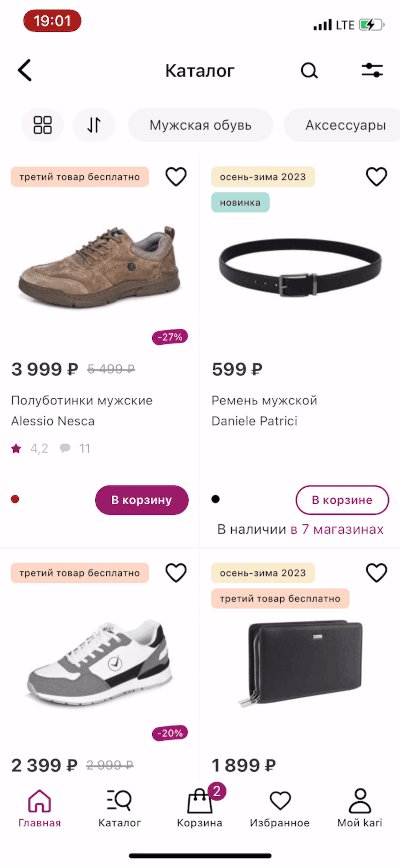
Часто для экономии пространства маркеры размещают поверх фото товаров. В примере все смотрится гармонично. Однако у этого есть подводный камень (следующий пункт).

✅
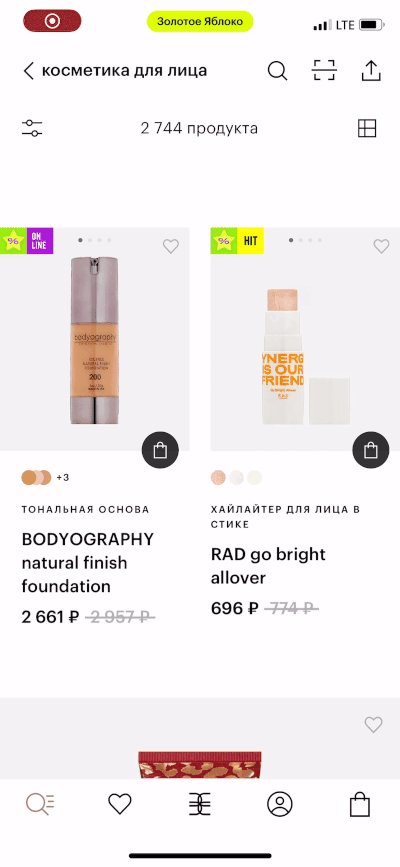
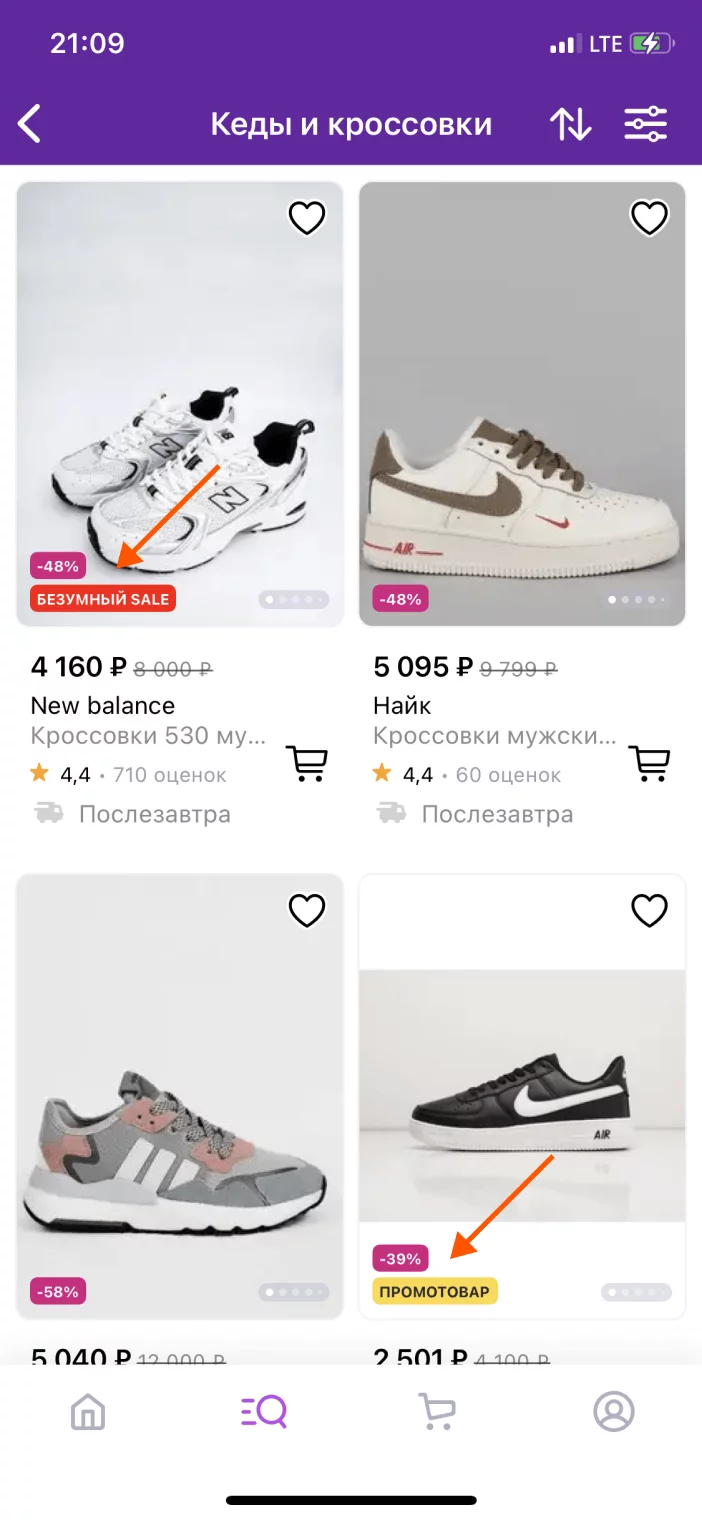
Не перекрывают фото
Маркеры реализованы для привлечения внимания. Но при этом они не должны влиять на восприятие фото товара, перекрывая его собой.

❌
Полупрозрачный фон маркеров
Частично проблему перекрытия фото маркерами может решить полупрозрачный фон: и силуэты фото видны, и маркеры целы.

✅
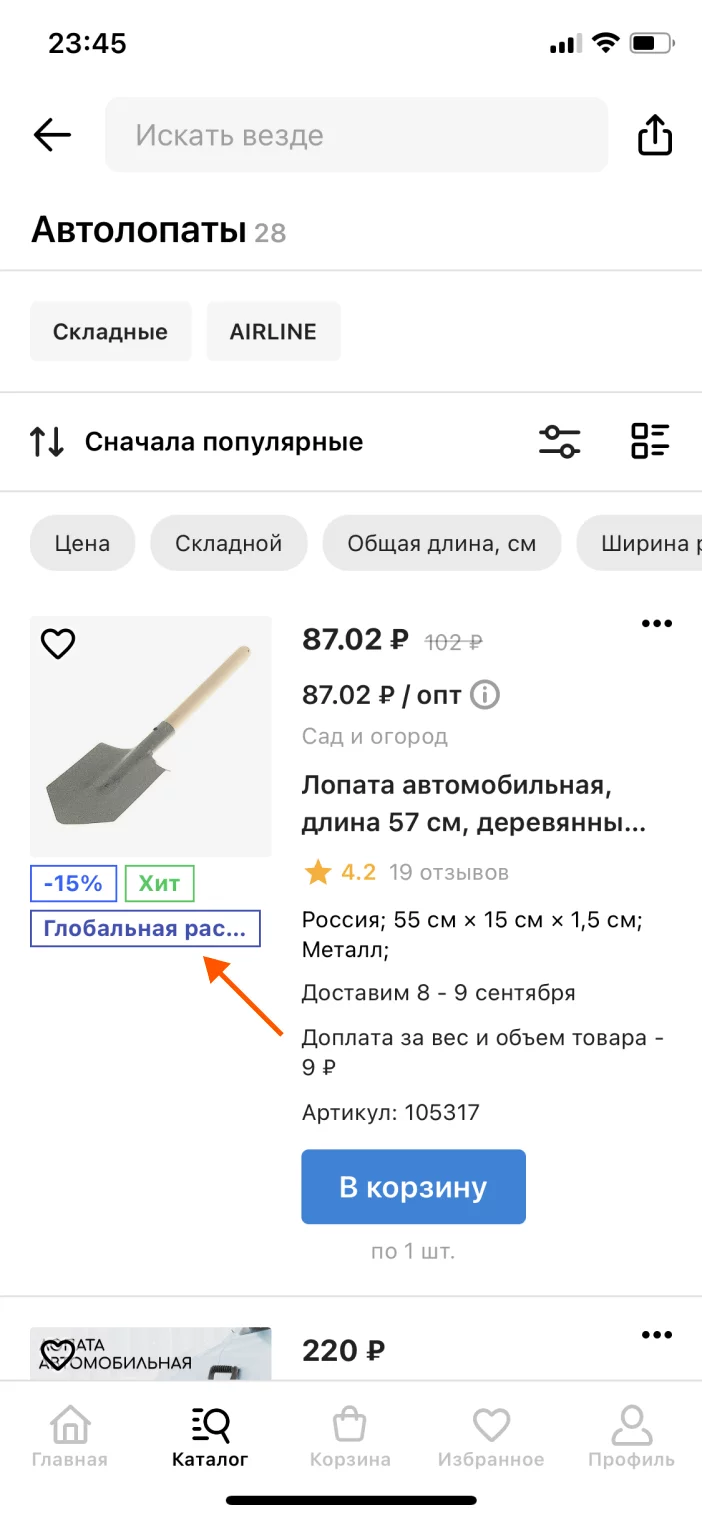
Вынесены за фото
Если маркеры при наложении на фото всё же перекрывают его, как вариант, их можно вынести за его рамки. Смотреться будет неплохо.

✅
Маркеров не слишком много
Не добавляйте в карточки слишком много маркеров, пытаясь донести ценность — иначе они могут начать конкурировать между собой и перегрузят интерфейс.

❌
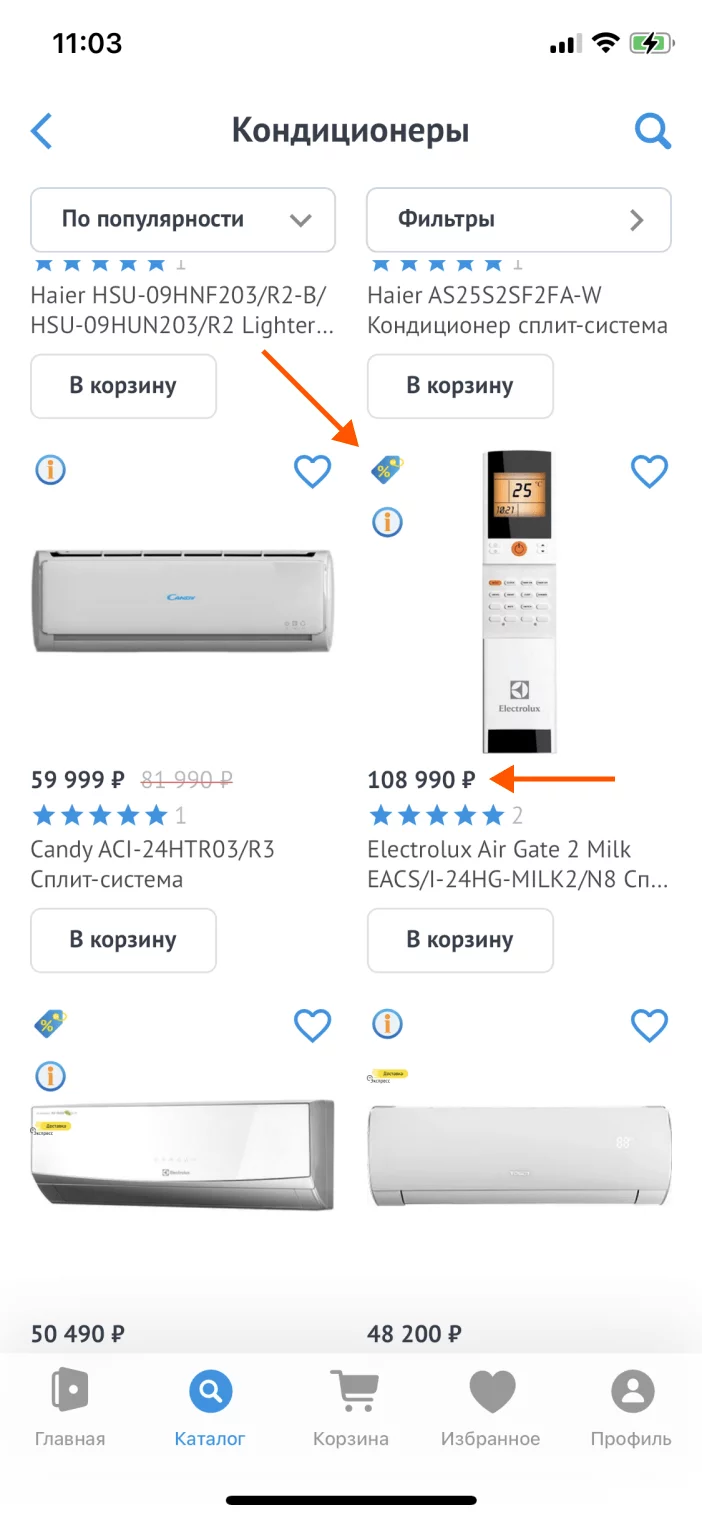
Маркеры vs. кнопки
Создавая маркеры, убедитесь, что они не вводят в заблуждение своим видом, будто это кнопки, и что на них можно нажать.

❌
Соответствуют контексту
Маркеры должны соответствовать прочим элементам карточки. Например, если вы используете скидочный маркер, позаботьтесь о том, чтобы скидка по товару отображалась.

❌
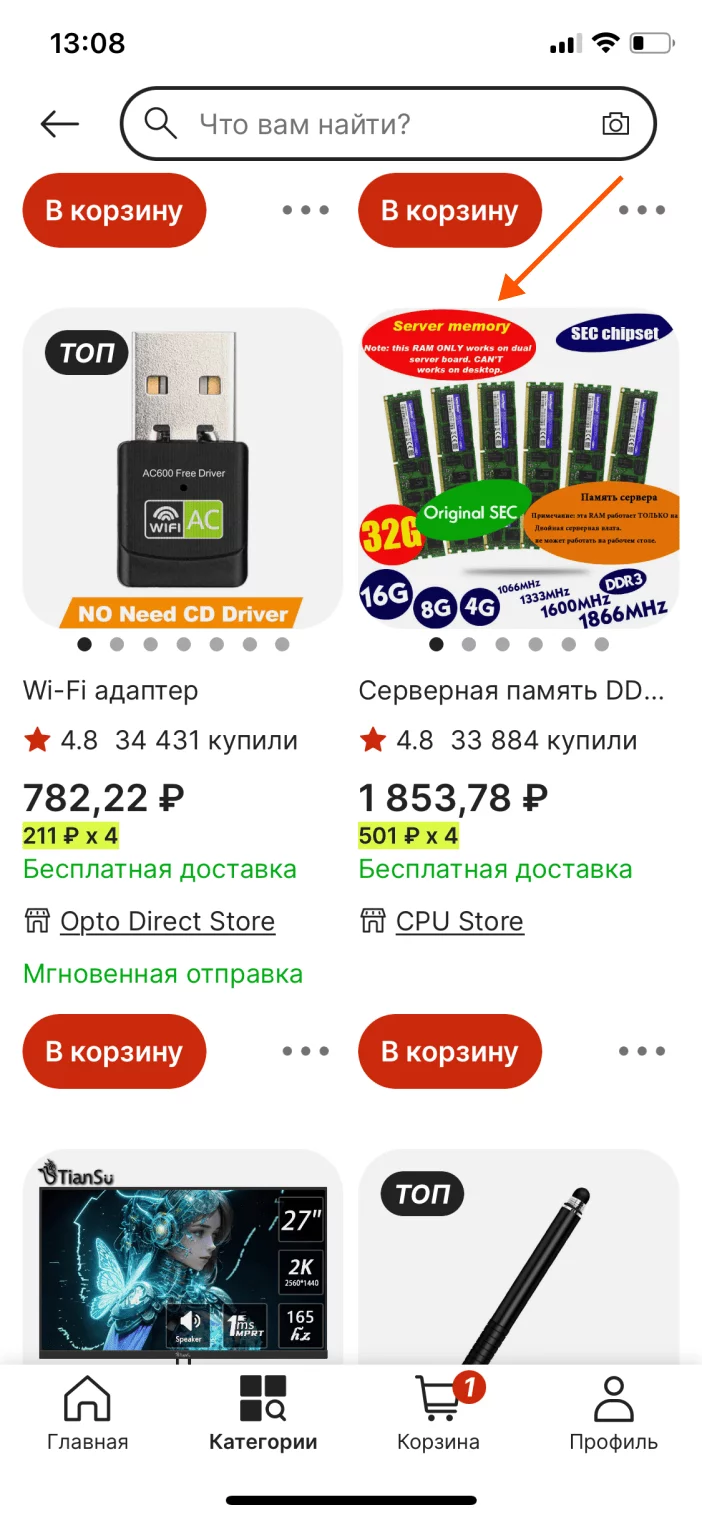
Без конкуренции с другими объектами
Особенно если маркеры — часть фото, есть риск, что они начнут конкурировать с другими элементами карточек.

❌
Маркеры понятны
Убедитесь, что маркеры, которые вы собираетесь добавить, понятны как для аудитории постоянных клиентов, так и для тех, кто только скачал приложение.

❌
Однозначны
Маркеры должны быть однозначны и не должны вызывать лишних вопросов. В примере скидка описана расплывчато, но даже на странице товара непонятно, от чего она зависит.

❌
Размер маркеров vs. фото
В попытке повысить заметность маркеров не стоит перебарщивать и делать их сопоставимыми по размеру с фото товара.

❌
Отступы от текста
Текст маркеров не должен «прилипать» к их границам. Хоть и незначительные, но отступы лучше добавить.

❌
Полезное использование площади
И наоборот: делать отступы слишком большими — тоже не лучшая практика. Это будет неэффективным использованием пространства. Во всем нужно знать меру.

❌
Без дополнительных действий
Если в маркере вы говорите о скидке, не усложняйте клиенту жизнь и не требуйте от него каких-либо дополнительных действий: примените её автоматически.

❌
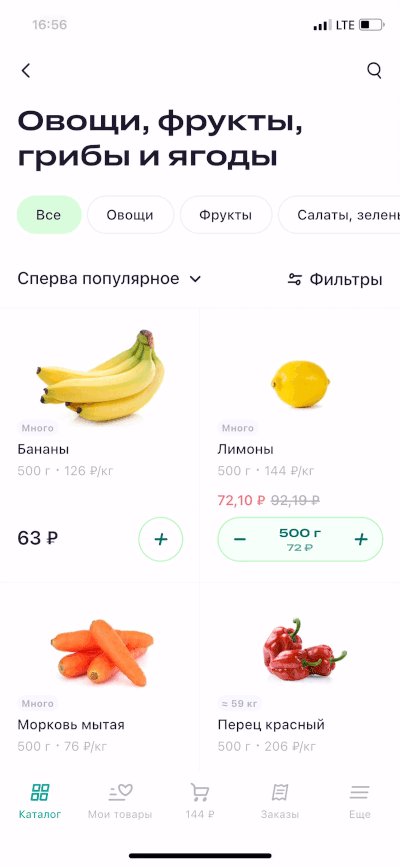
Варианты товара
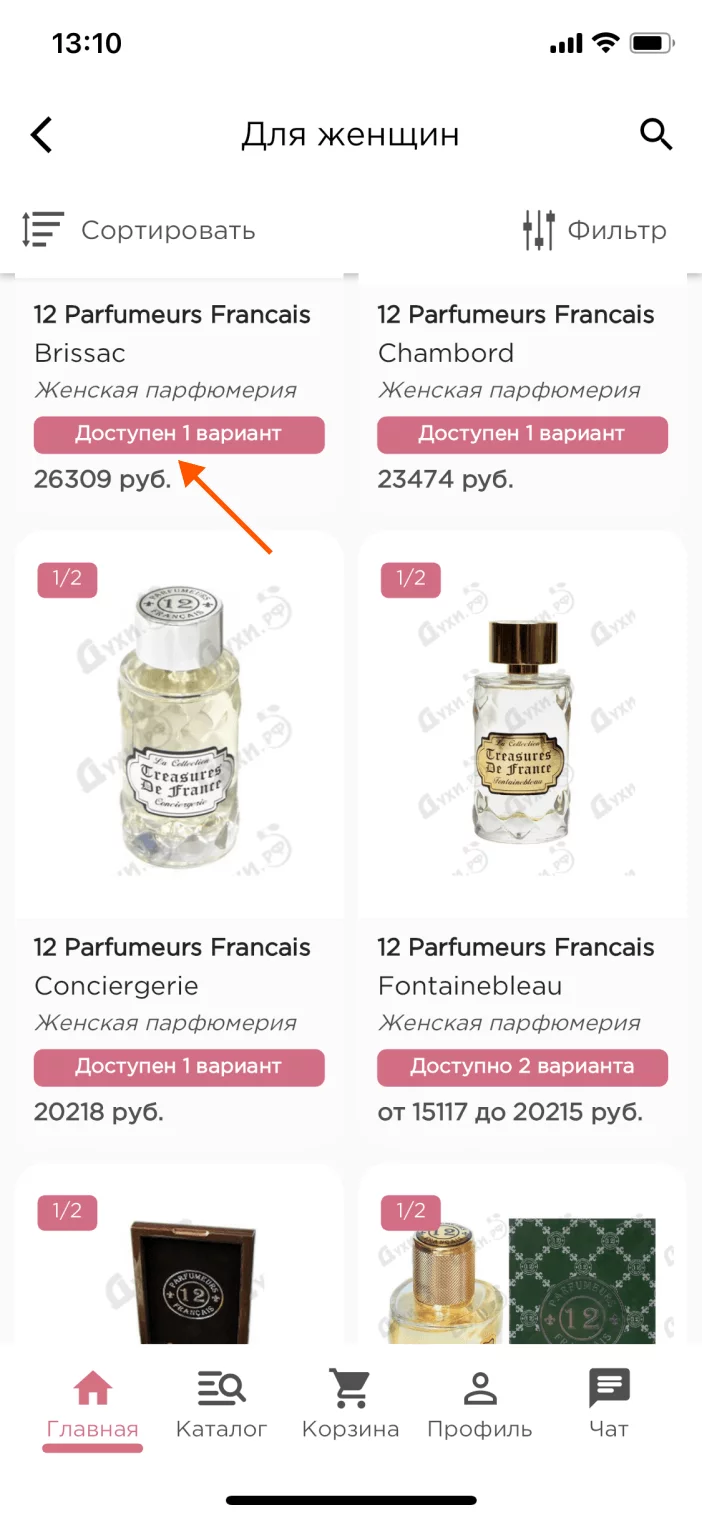
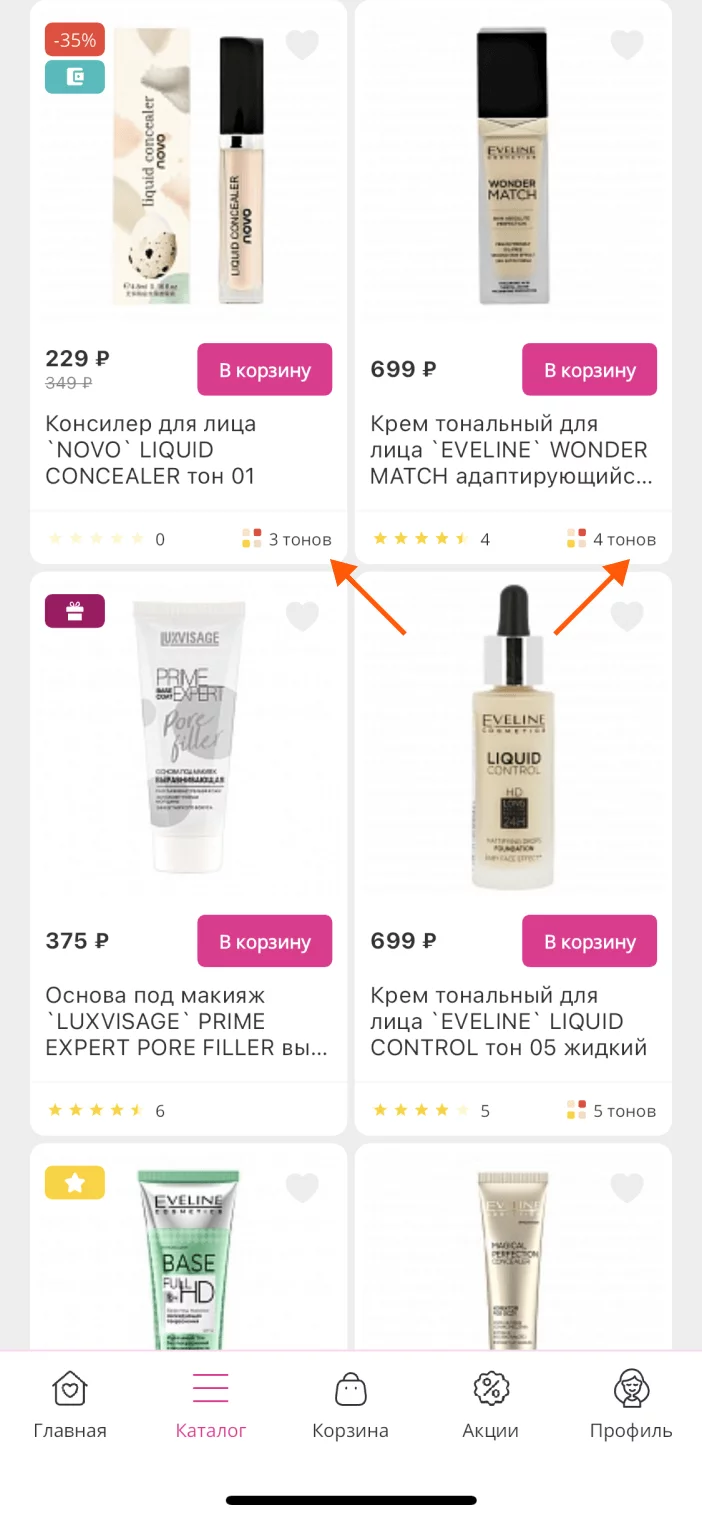
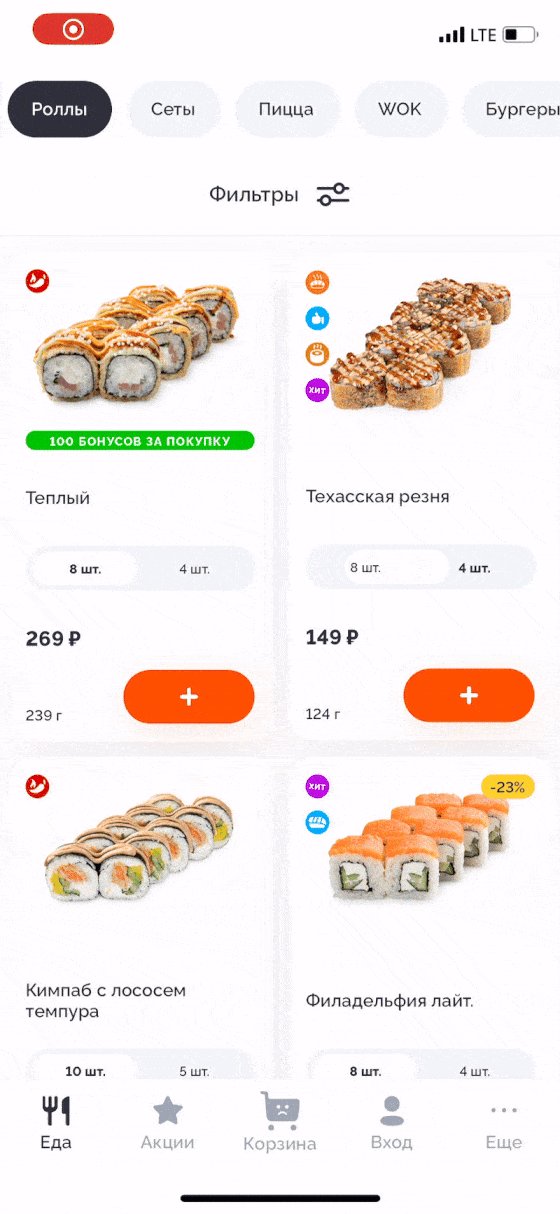
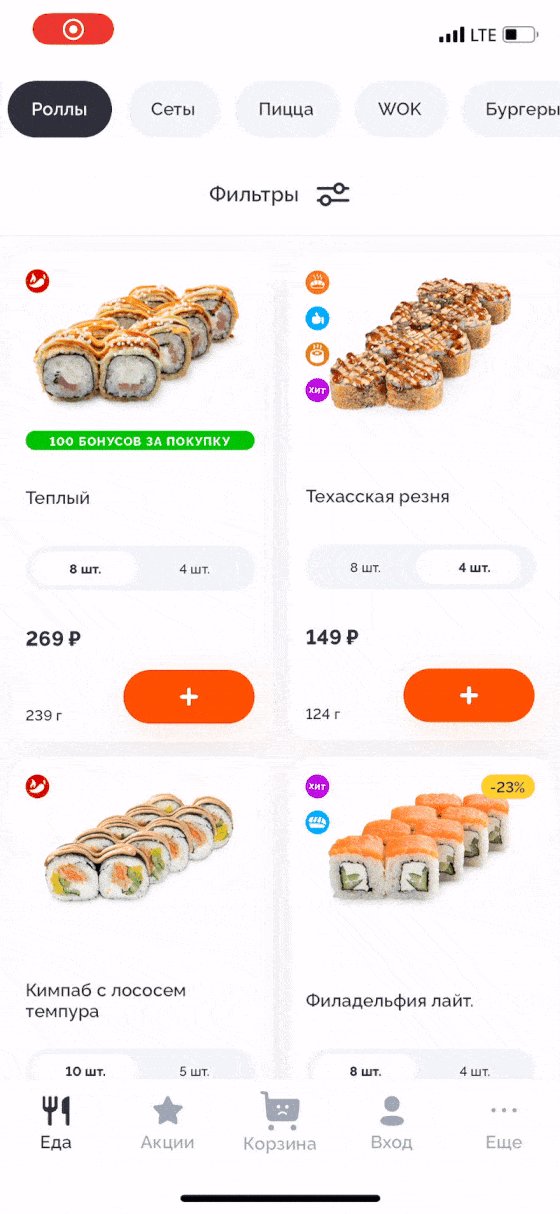
Содержатся в карточке
Добавив в карточки информацию о вариантах товара, мы можем сделать их более информативными. Главное — не перегрузить интерфейс.

✅
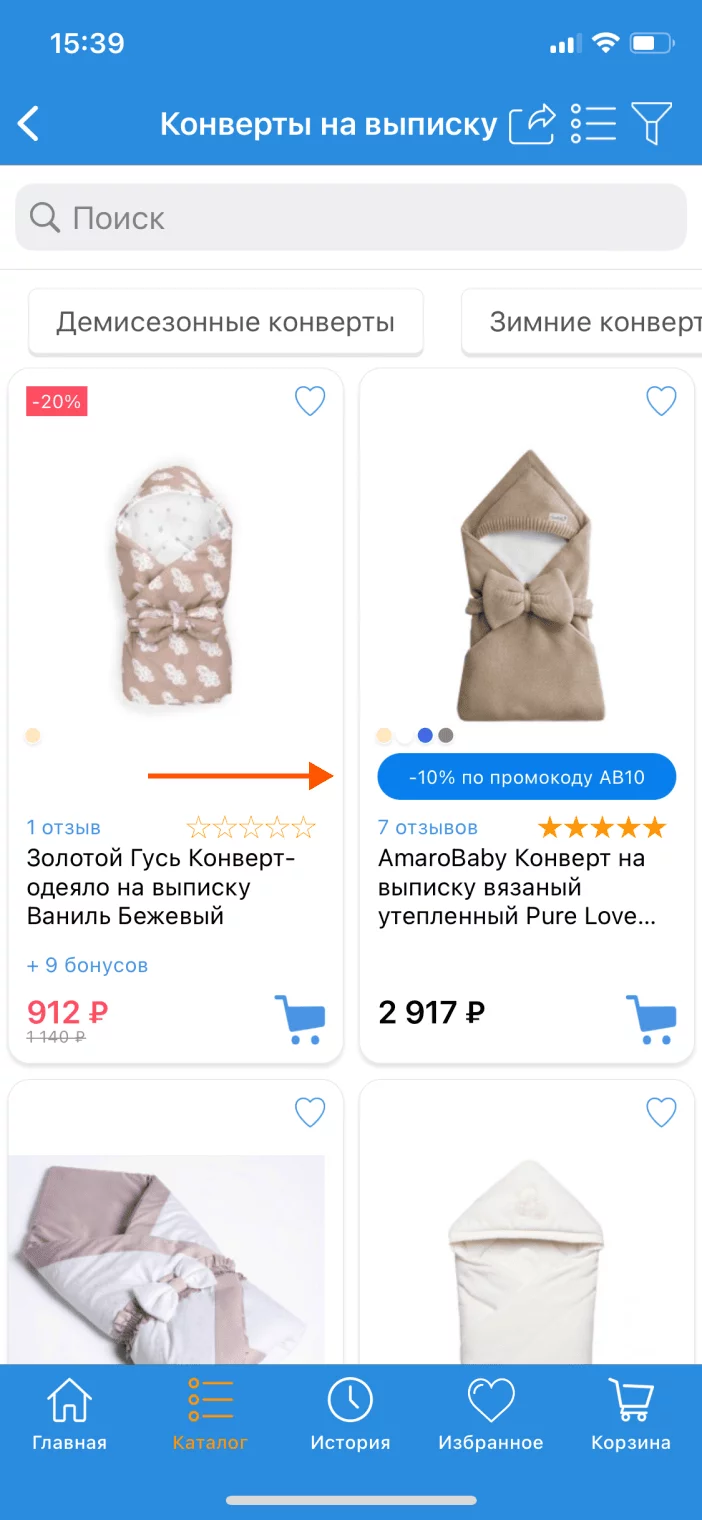
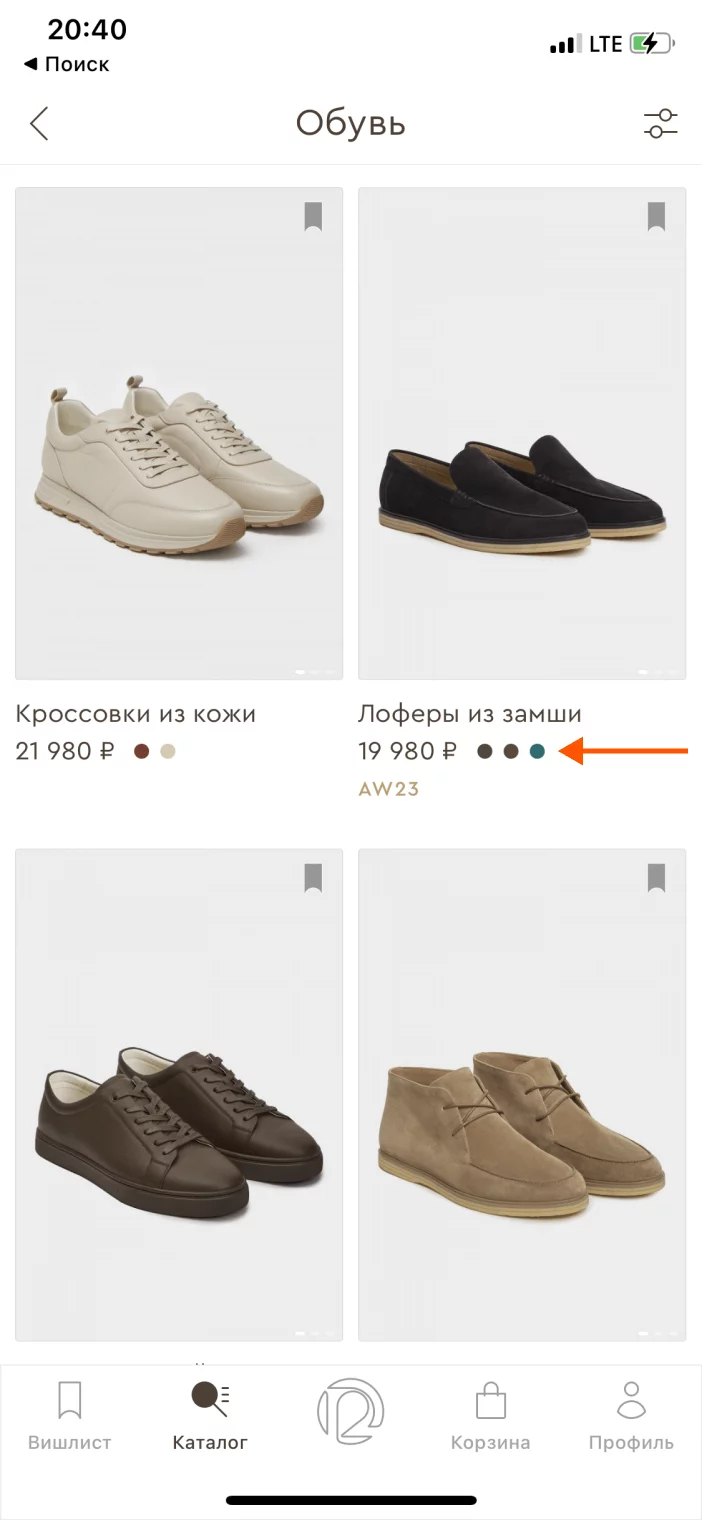
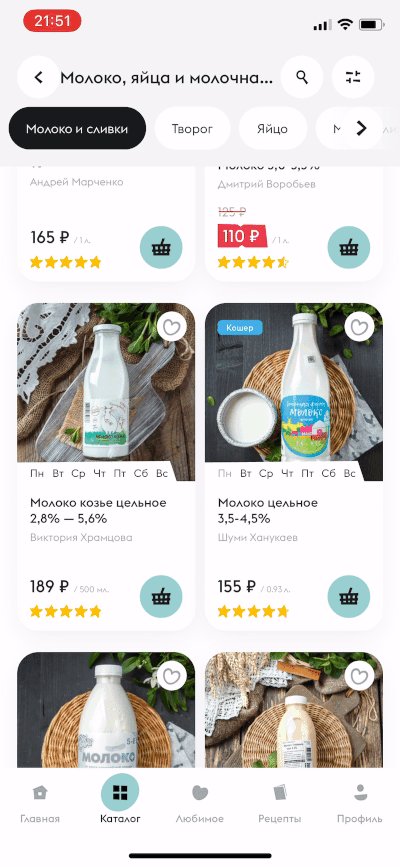
Размещение за рамками фото
Чтобы варианты лучше считывались, их можно разместить не поверх изображения, а на однородном фоне за рамками фото.

✅
Размещение с отступом
Размещая варианты рядом с фото не забывайте про отступы: объекты не должны «прилипать» друг к другу.

❌
Направленность вариантов
Чаще всего варианты размещают в горизонтальный ряд. Но иногда встречаются и кейсы, выходящие за эти рамки. Что думаете по этому поводу? Напишите в комментах.

?
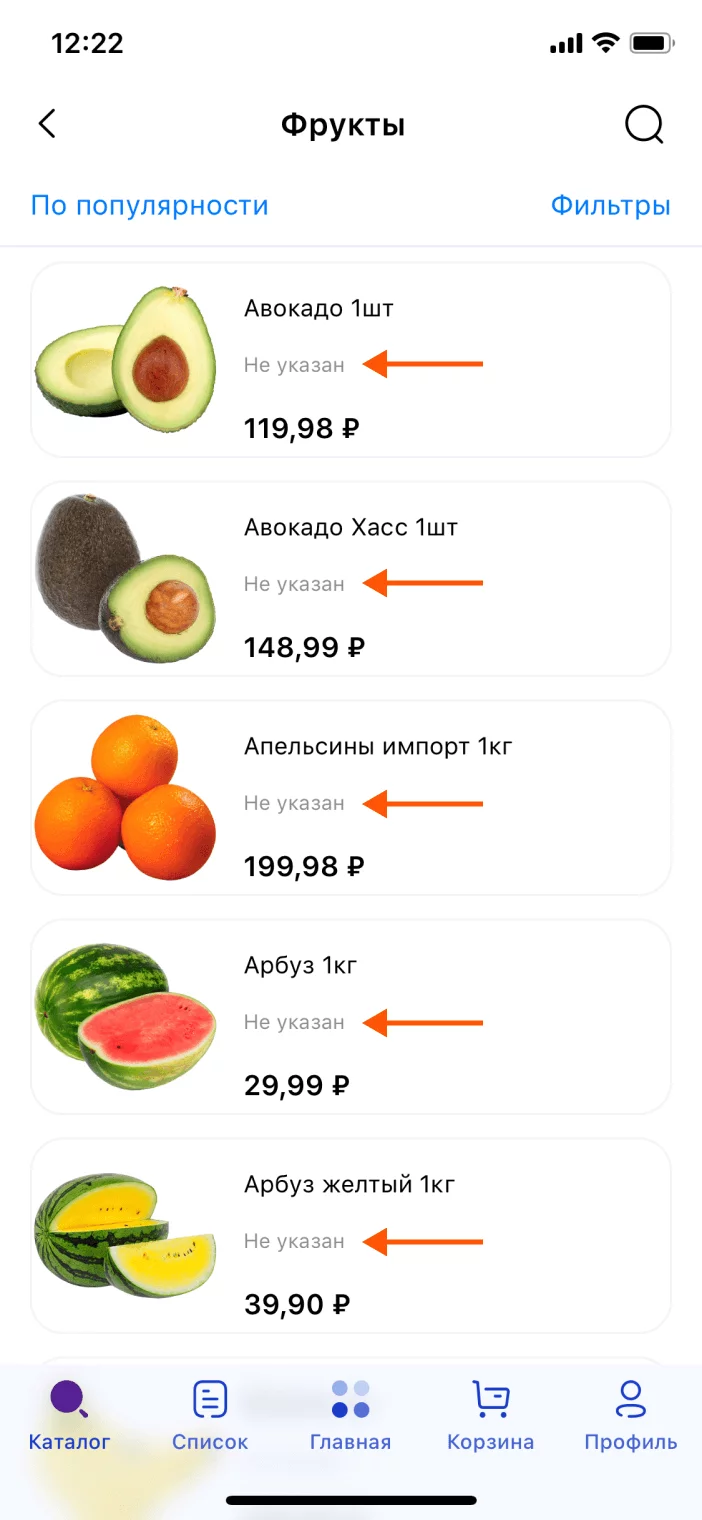
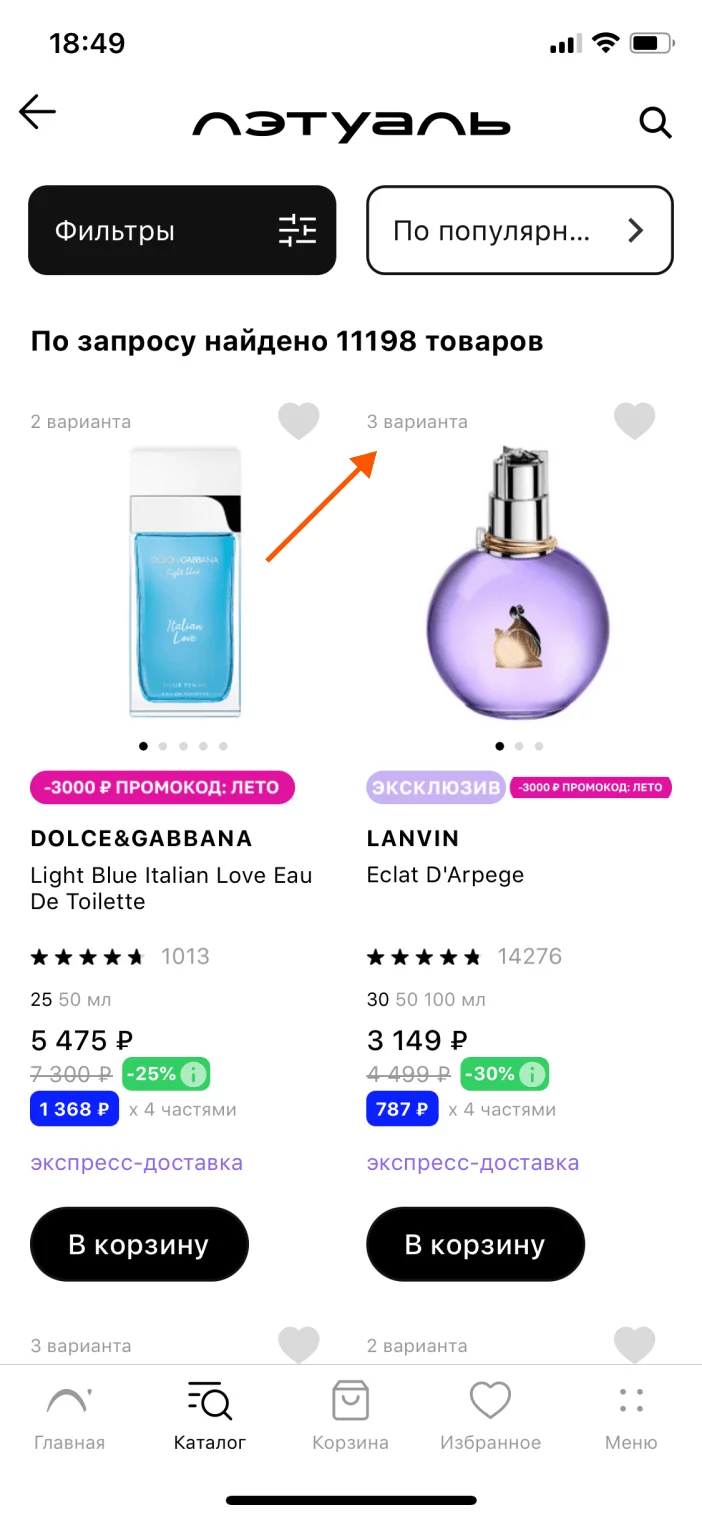
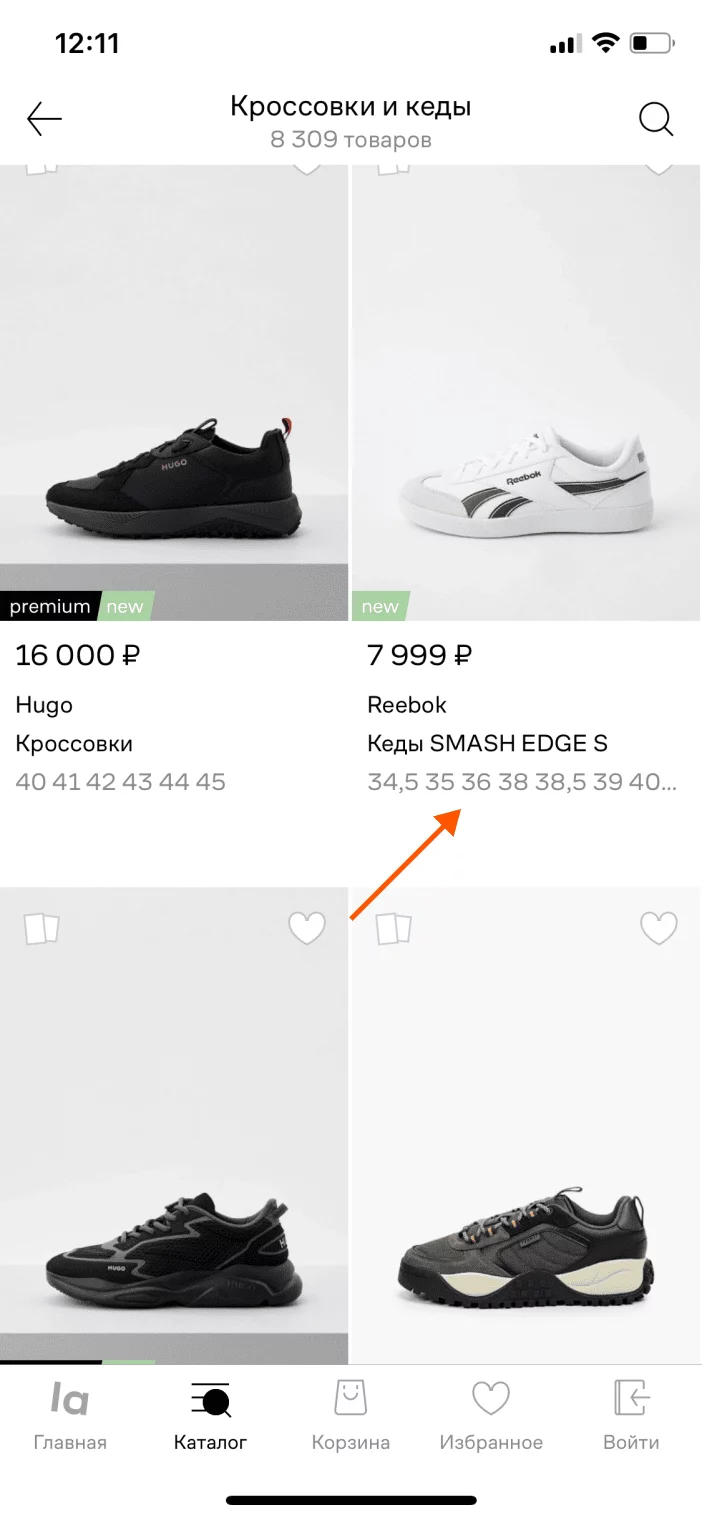
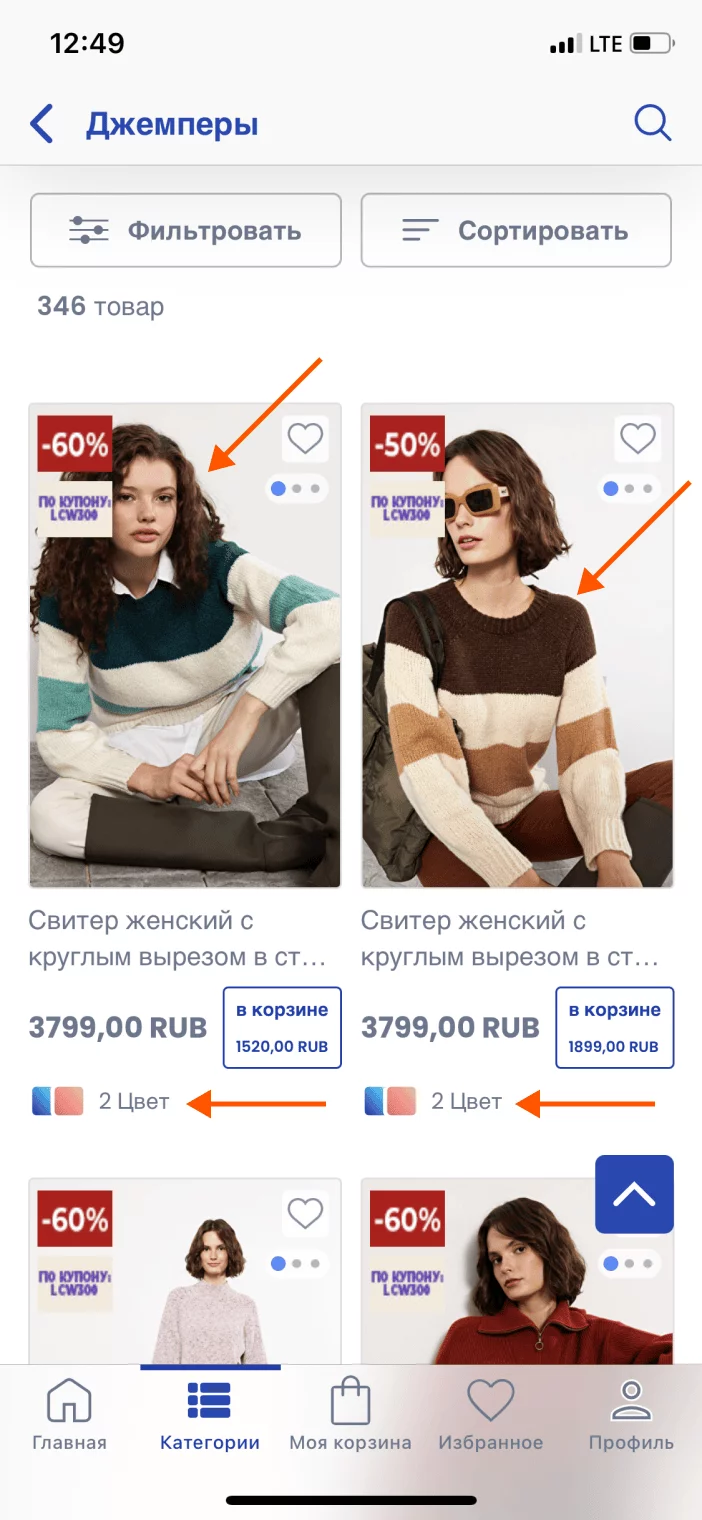
Варианты понятны
Вместо того чтобы просто сказать, что есть Х вариантов, лучше спроектировать элемент так, чтобы клиенту было понятно, какой именно параметр вариативен.

❌
Минимум текста
Там, где мысль можно донести кратко, лучше донести её кратко. Любые слова, без которых смысл не теряется, из блока с вариантами лучше удалить.

❌
Текст вариантов согласован
Если в вариантах вы используете текст, убедитесь, что его части будут согласованы между собой вне зависимости от числа вариантов.

❌
Число вариантов ограничено
Если вариантов товара много, лучше не показывать их все, чтобы не перегрузить карточку.

❌
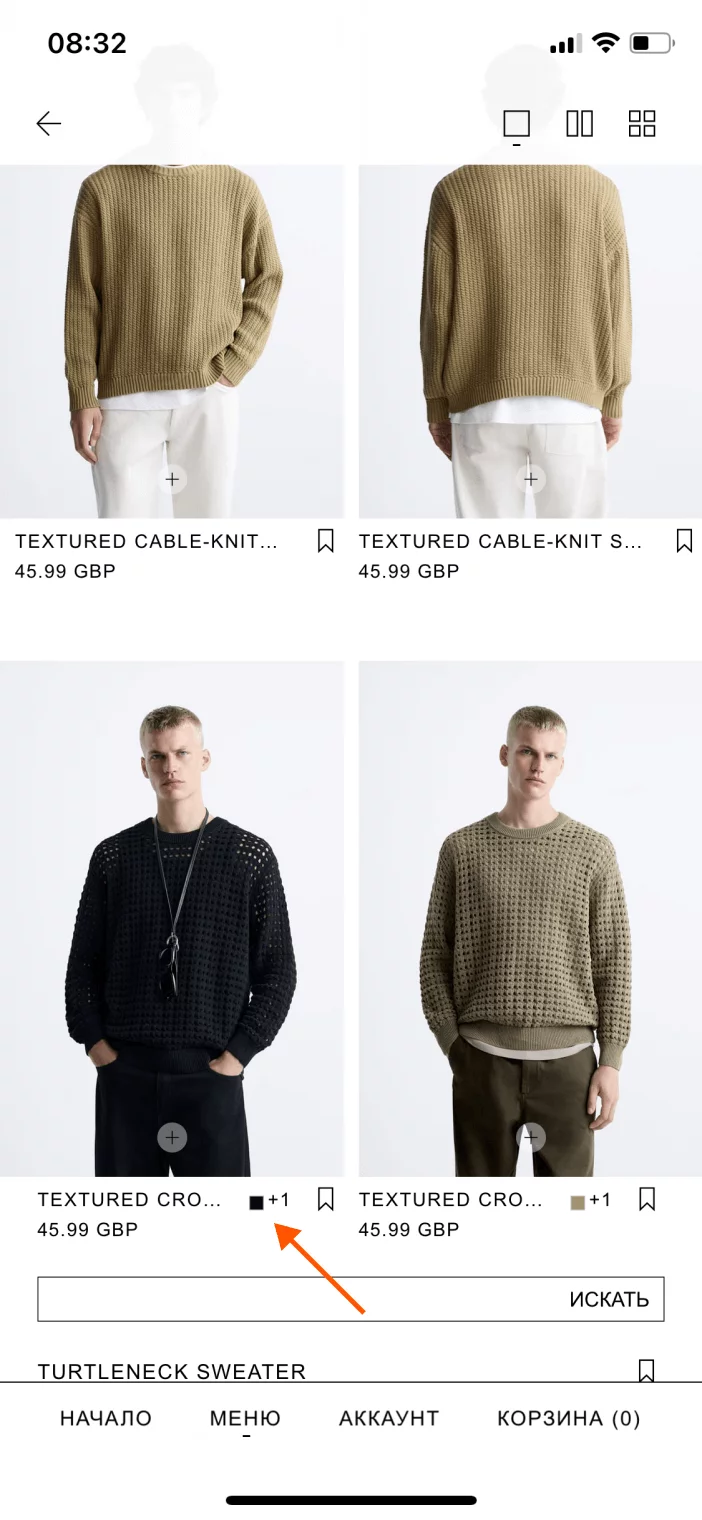
Highlight числа скрытых вариантов
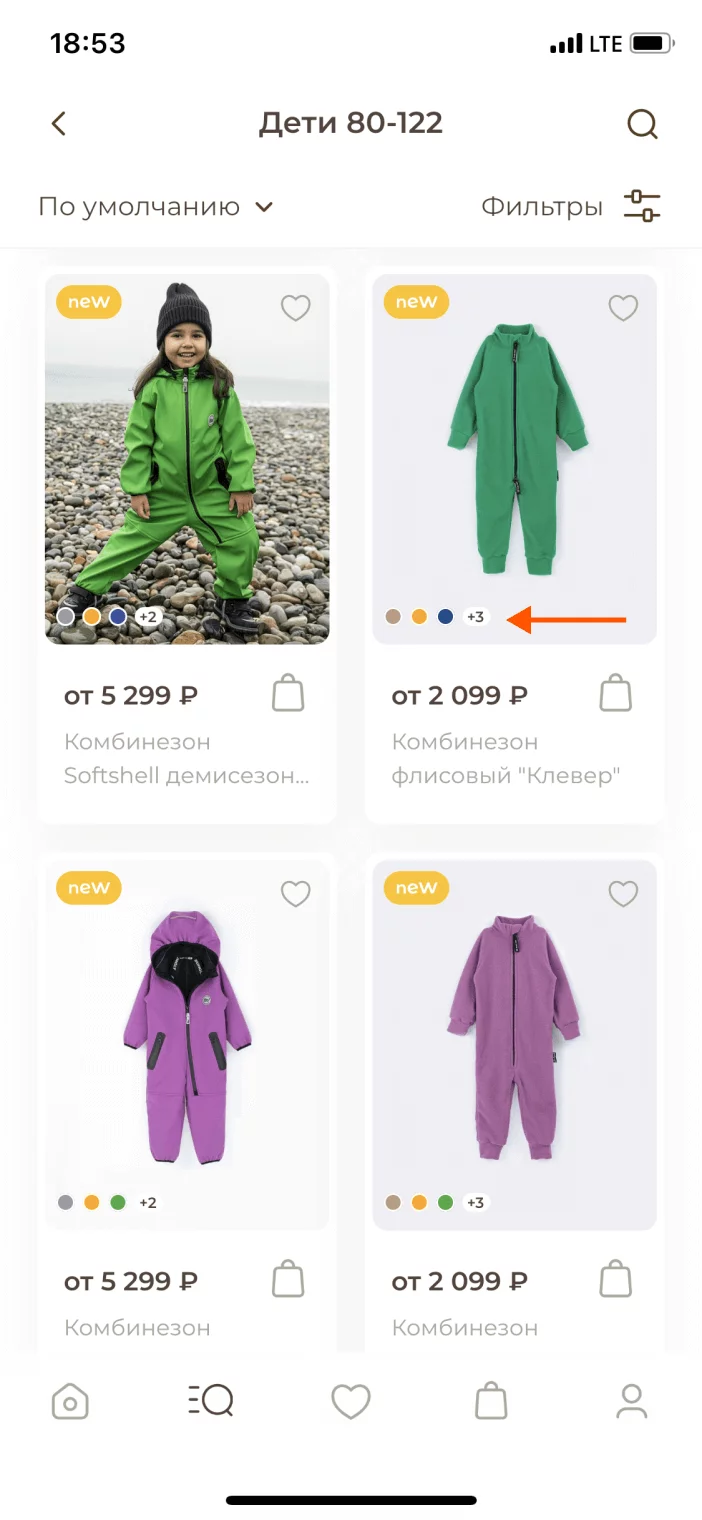
При ограничении числа вариантов в конце списка можно подписать, сколько их ещё скрыто. Это сделает карточку более информативной, несильно её перегружая.

✅
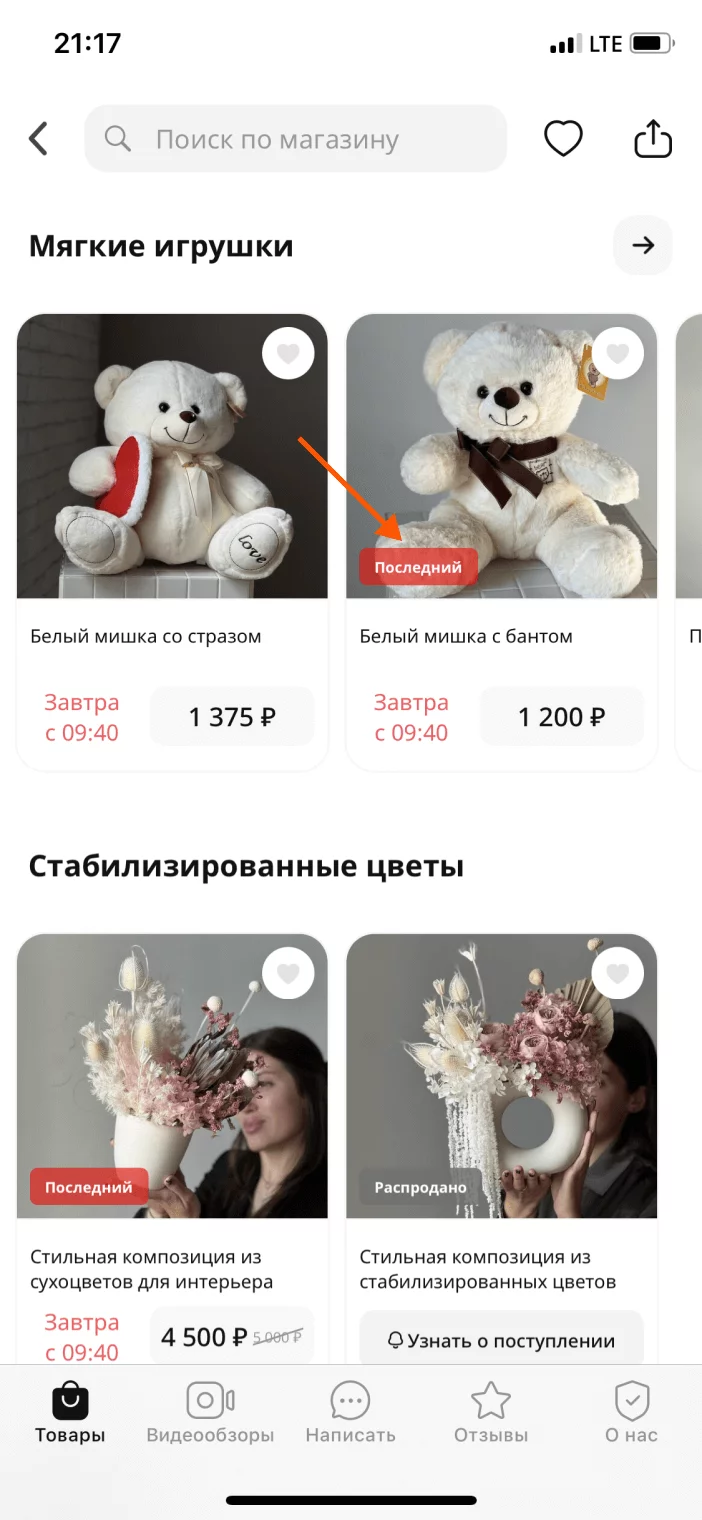
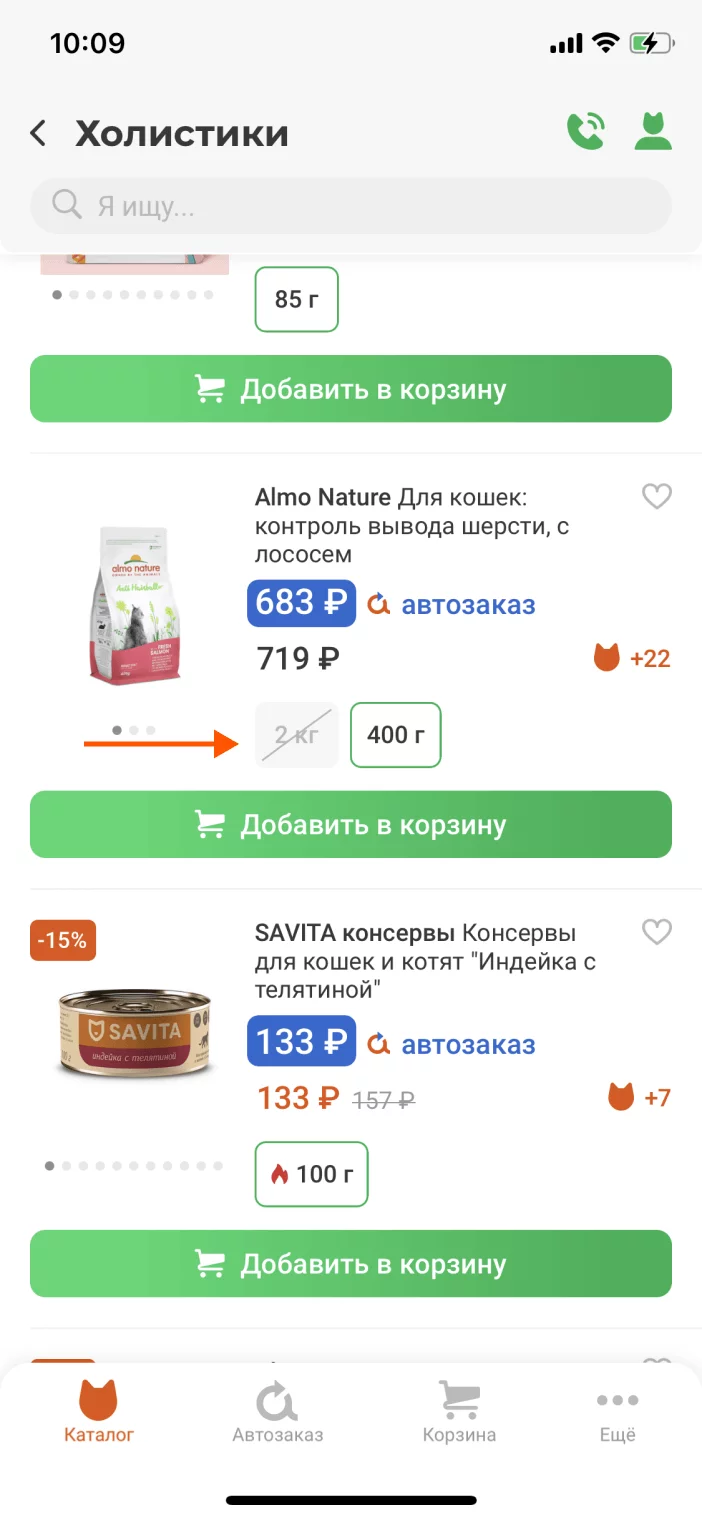
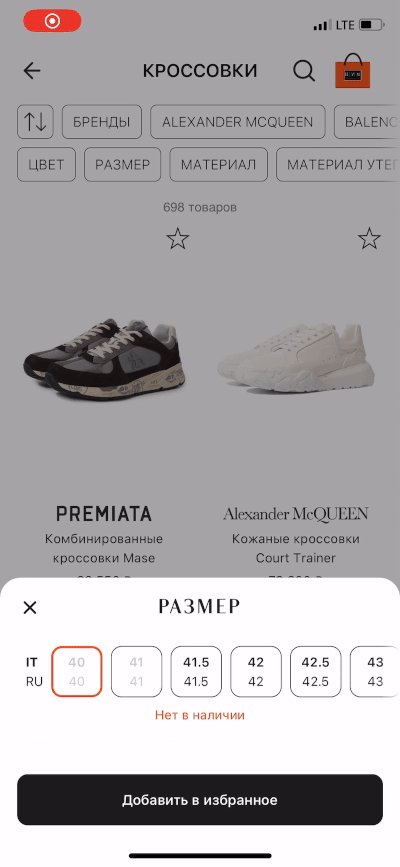
Highlight отсутствия варианта
Если какого-то из вариантов сейчас нет на складе, но он появится в будущем, его можно не скрывать полностью, а пометить, как временно отсутствующий.

✅
Отображение только текущего варианта?
Встречаются кейсы, когда виден лишь текущий вариант, а остальные скрыты. Как считаете, какие у этого есть плюсы и минусы? Напишите в комментах.

?
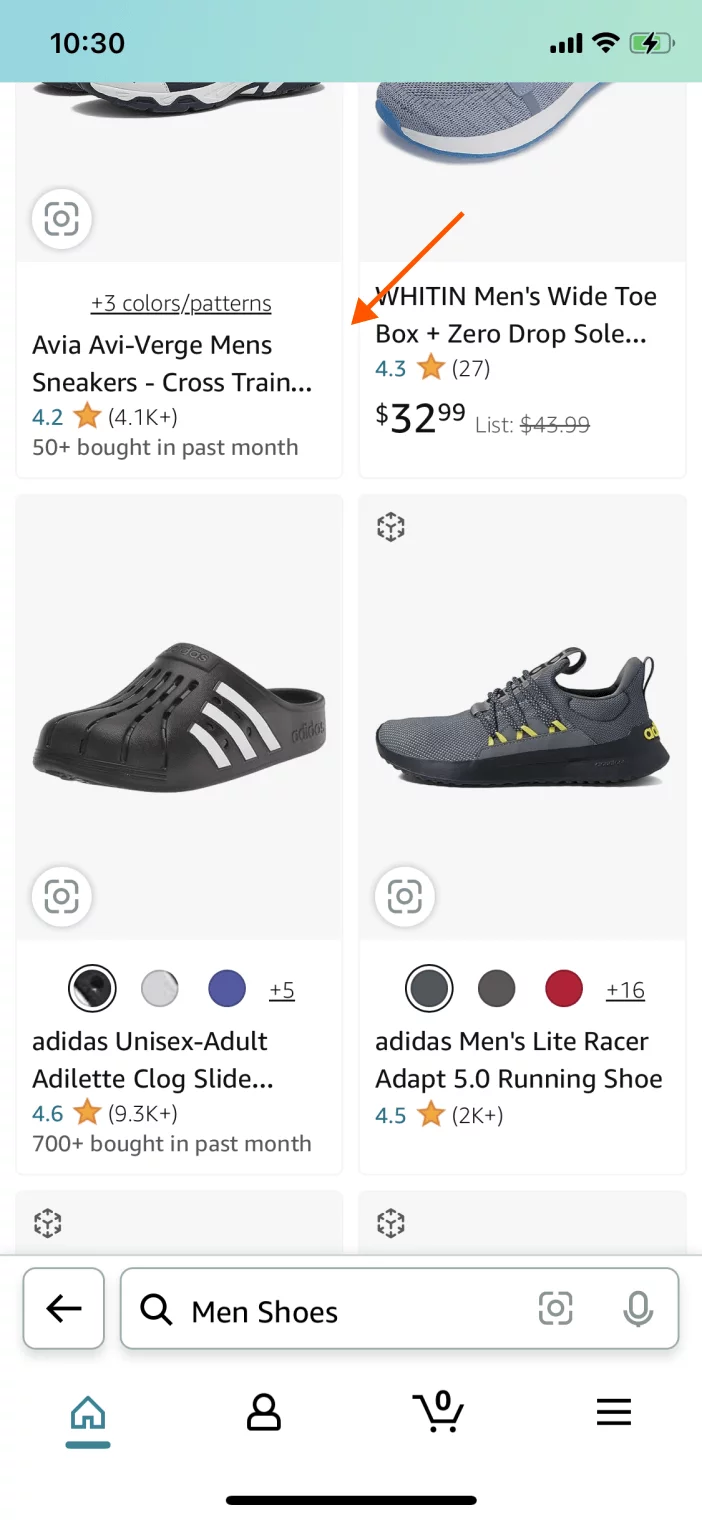
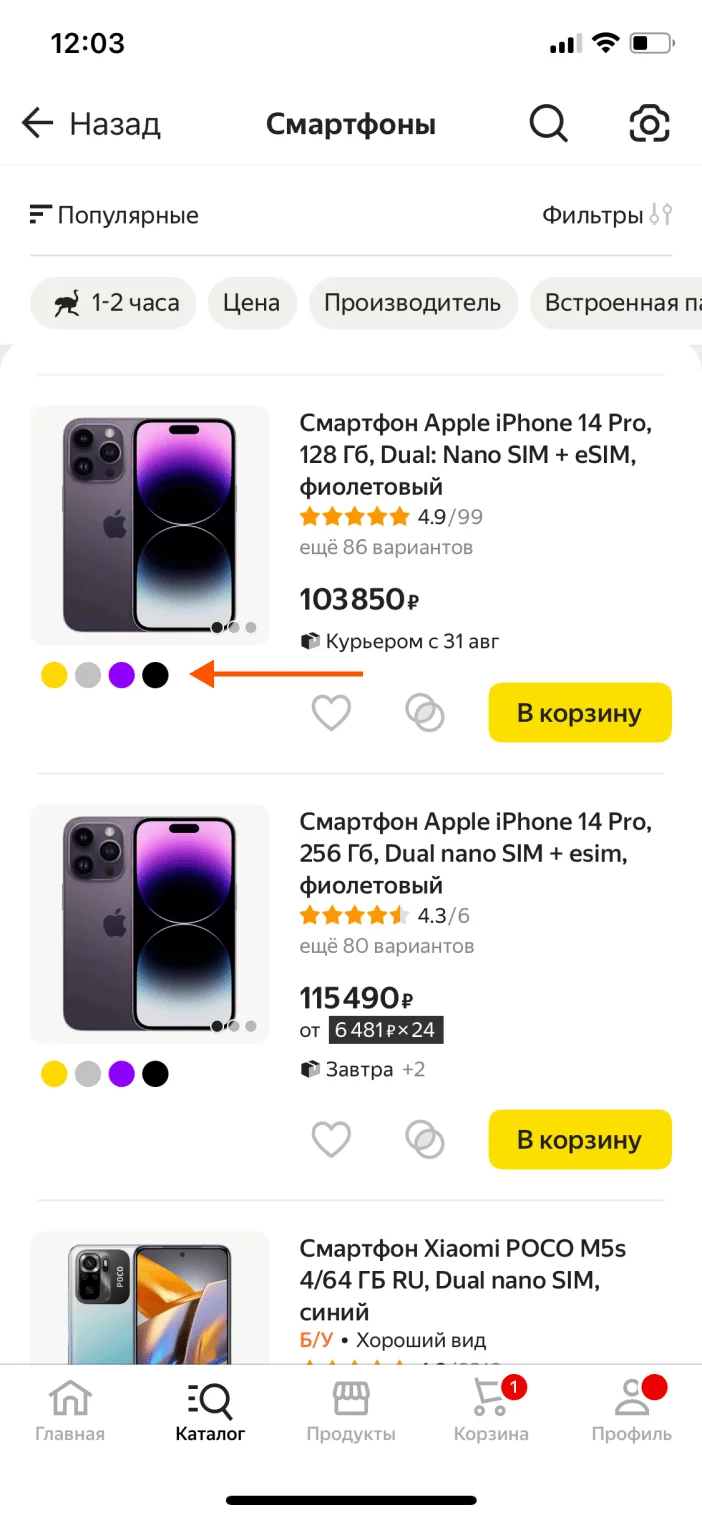
Цвета с помощью палитры
Вместо того чтобы прописывать цвета текстом, лучше реализовать их с помощью палитры: такой формат будет более лаконичным и не перегрузит карточку.

✅
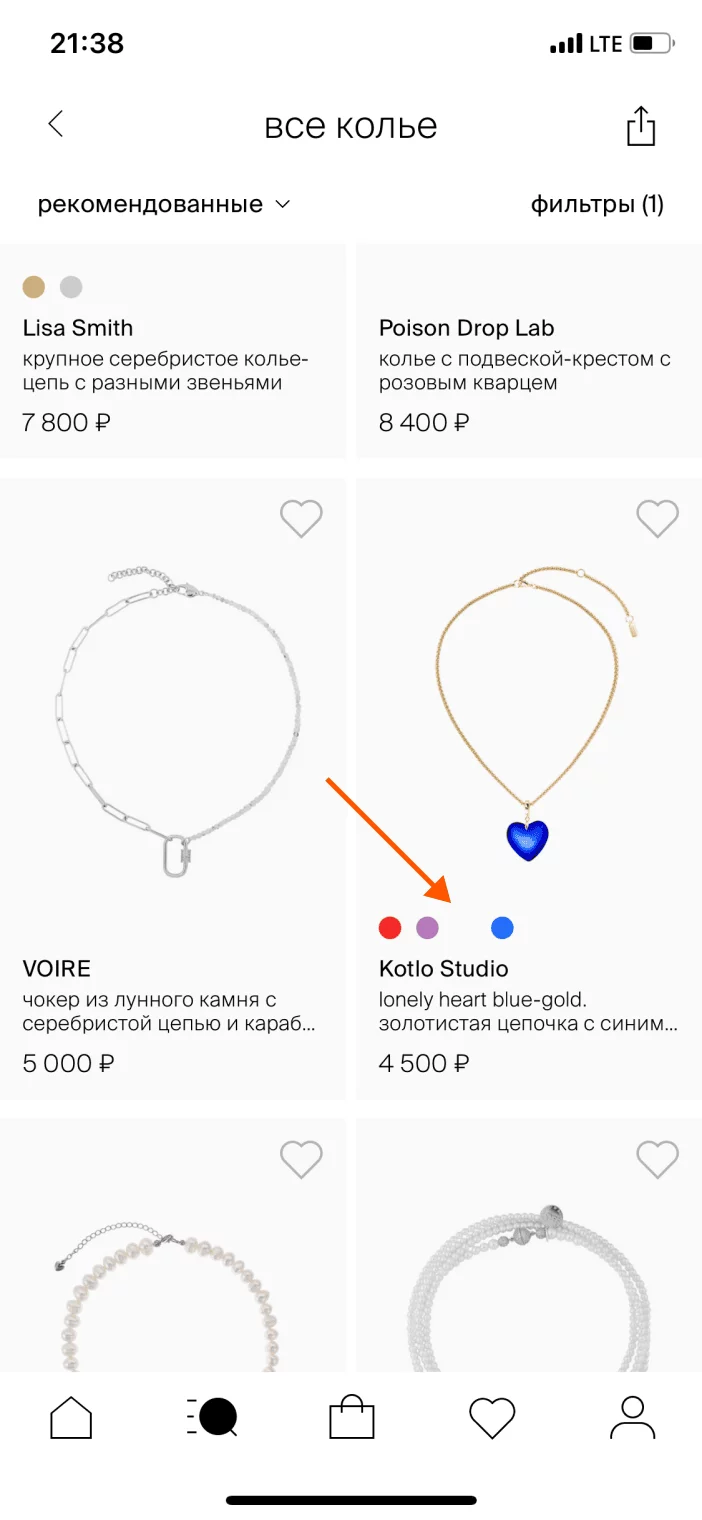
Отделение цветов от фона
Лучше в маркеры цветов добавить незначительную обводку или тень. Это позволит избежать риска, что цвет может слиться с фоном.

❌
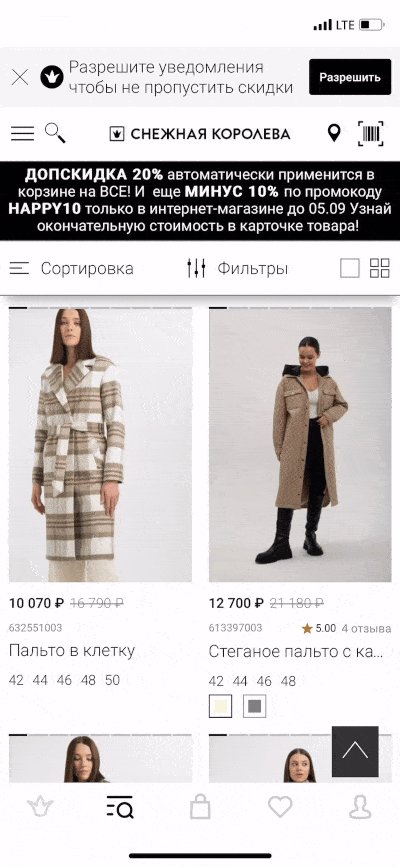
Без отображения одного цвета
В отличие от прочих вариантов, например, размеров, если товар есть лишь в 1 цвете, подсвечивать его в карточке, выделяя под это элемент интерфейса, необязательно.

❌
Цвета палитры vs. цвет товара
Цвета палитры должны как минимум содержать цвет текущего товара. Иначе есть риск ввести клиента в заблуждение.

❌
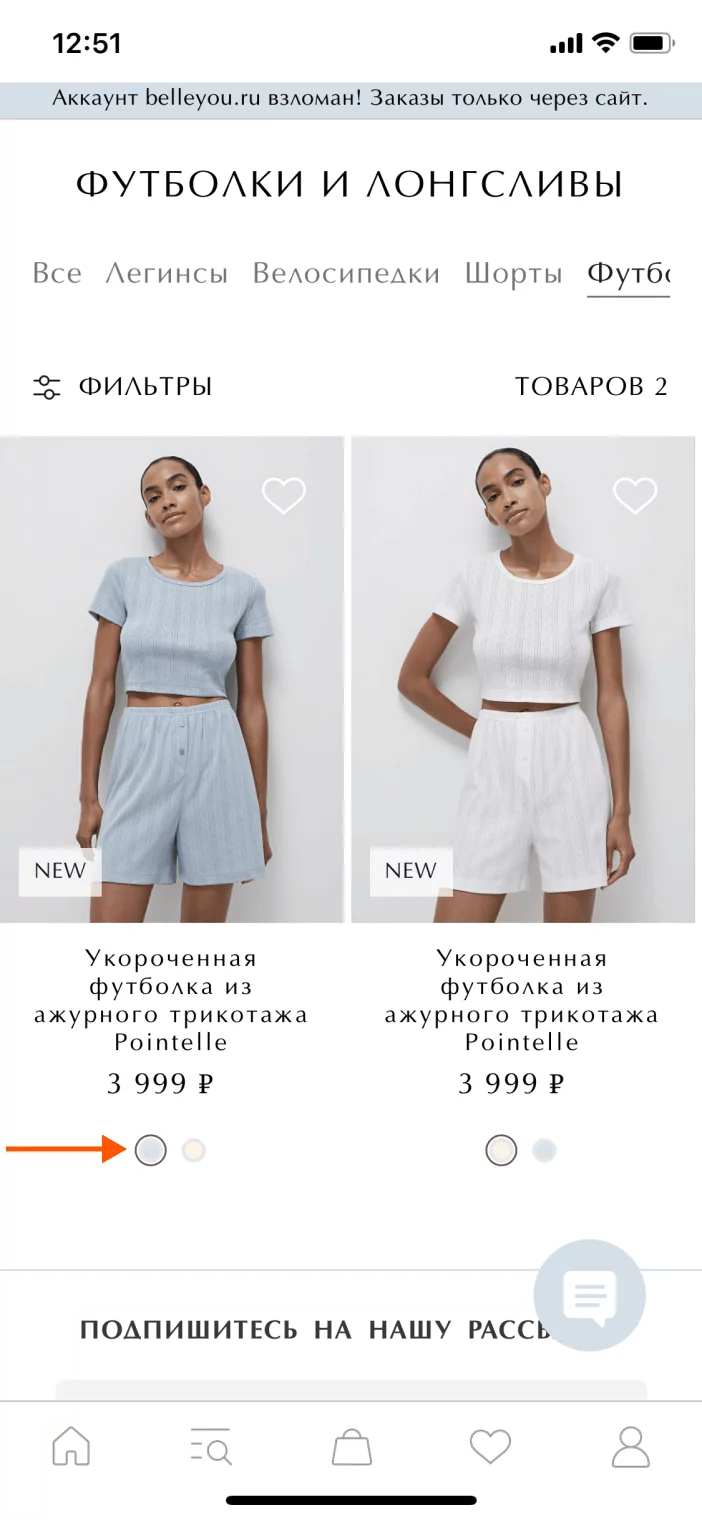
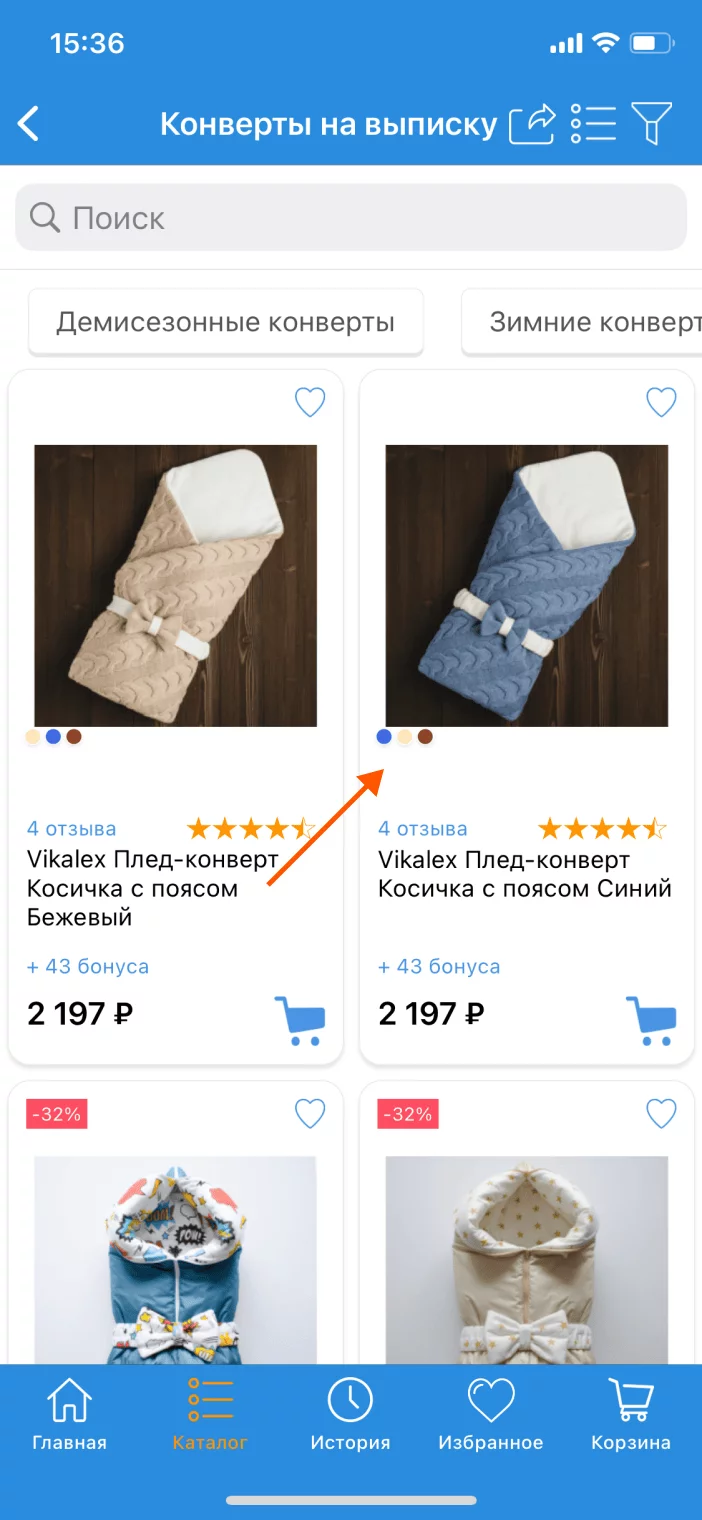
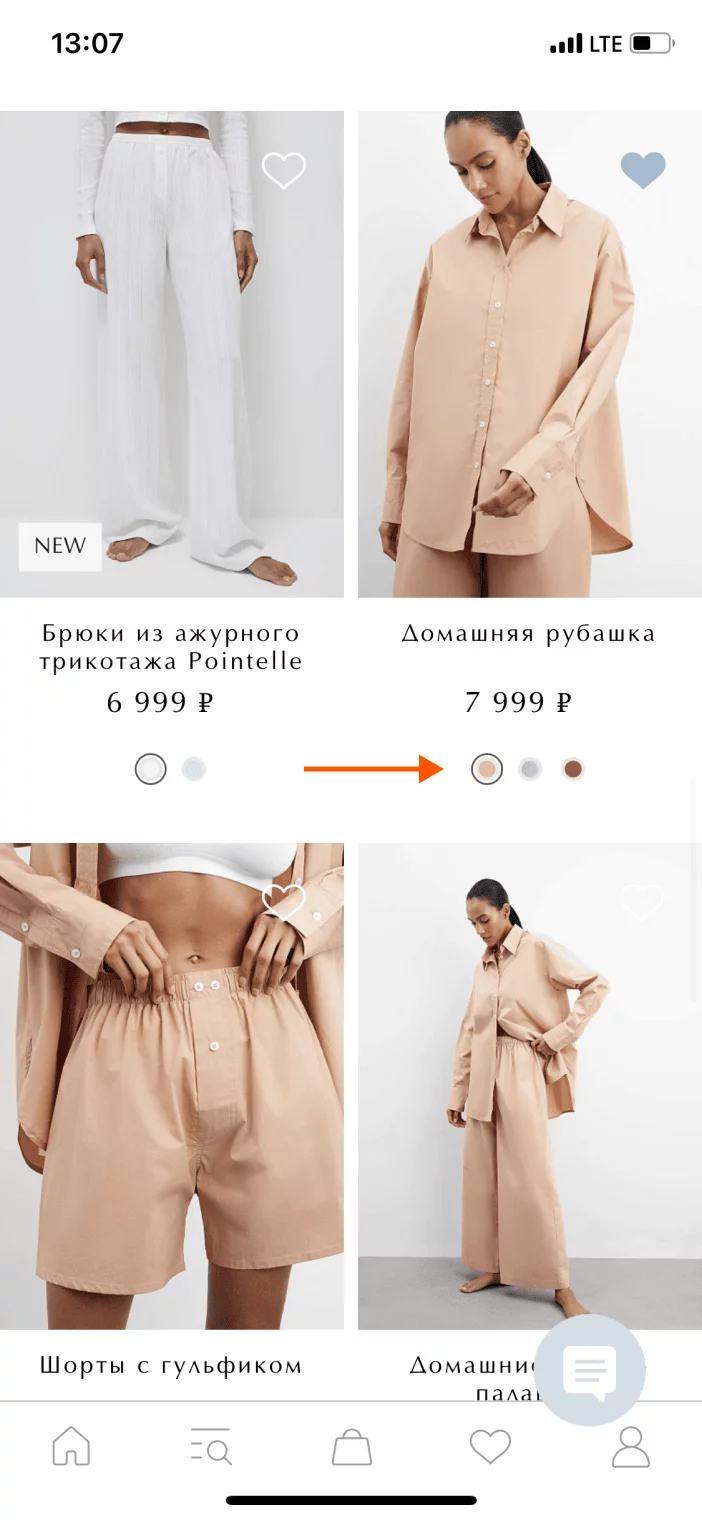
Highlight текущего варианта
Если варианты визуально отличаются (например, цвет вещи), текущий вариант можно выделить на фоне остальных, чтобы улучшить восприятие.

✅
Переключение между вариантами
Варианты можно сделать кликабельными, чтобы клиент мог быстро выбрать, например, нужный цвет одежды прямо в карточке листинга.

✅
Смена фото при выборе варианта
Если в карточке есть возможность изменить вариант, при его выборе фото должно соответственно обновляться, чтобы не вводить клиента в заблуждение.

❌
Цена и скидки
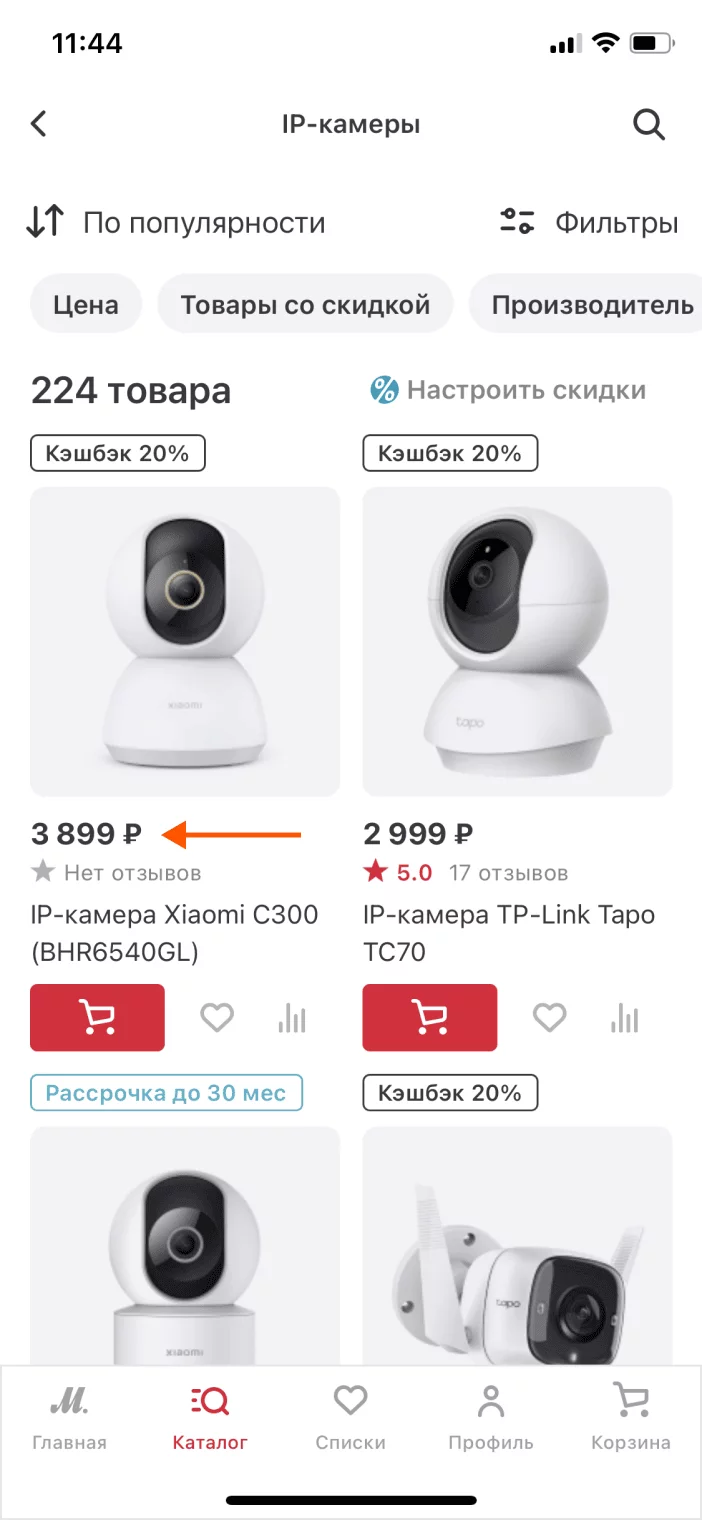
Цена хорошо выделяется
Если в процессе принятия решения цена — значимый фактор, лучше выделить её на фоне остальных элементов карточки.

✅
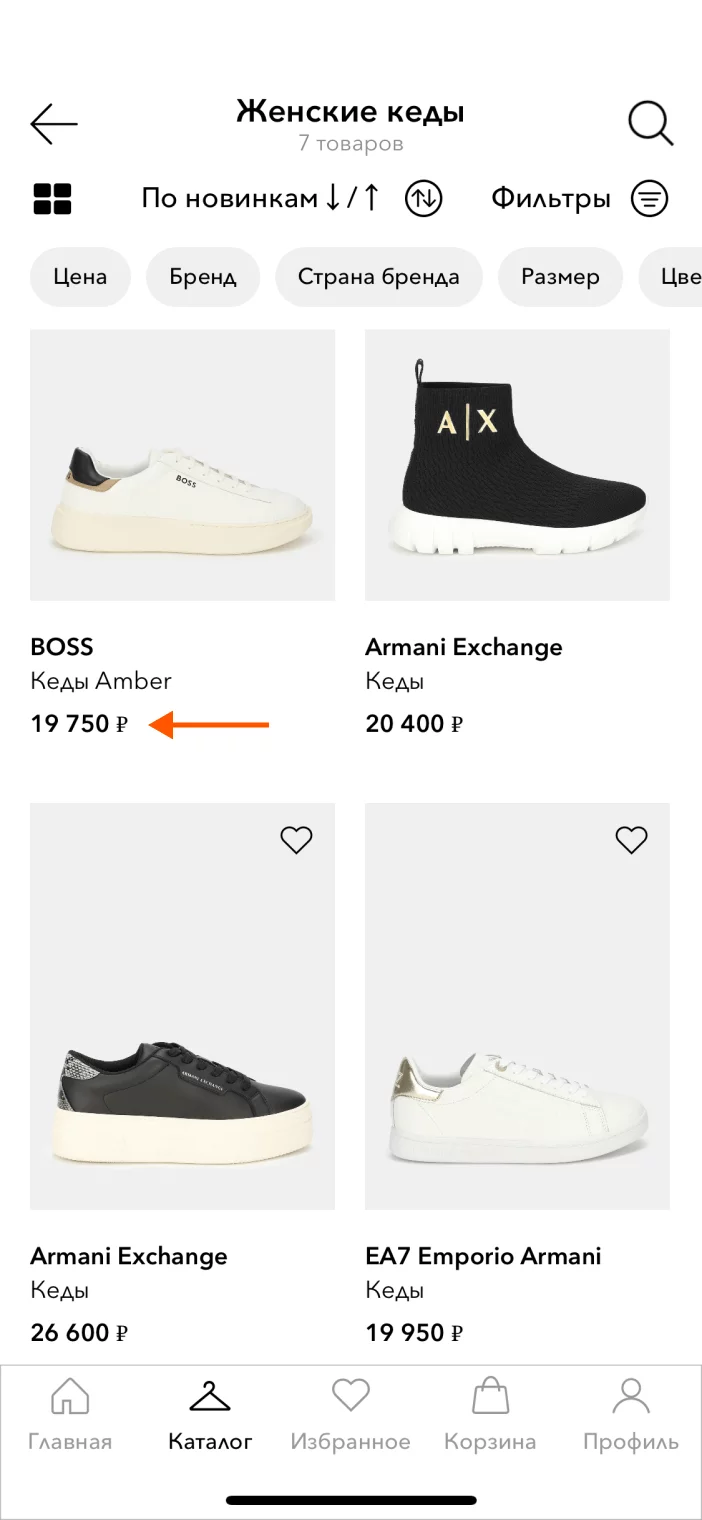
Цена, как вторичный элемент?
Как считаете, когда цену товара можно сделать визуально вторичной? Правильно: когда она не играет для целевой аудитории особого значения.

✅
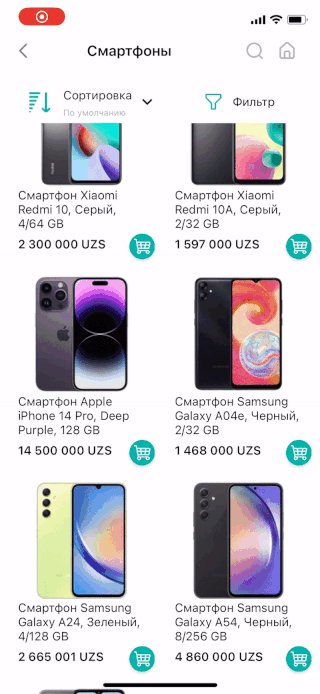
Отступы в цене
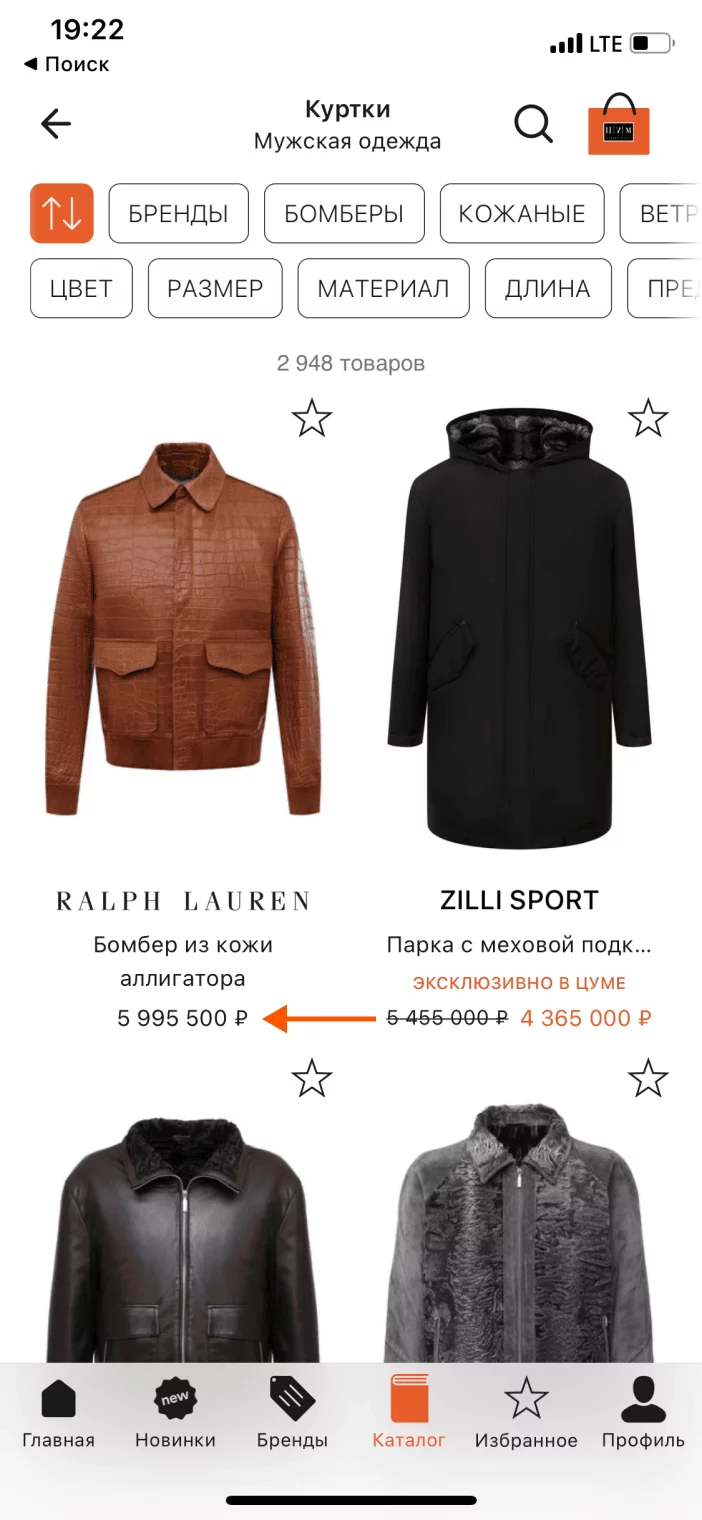
Для улучшения восприятия тысячные и миллионные значения в стоимости товара лучше отделять с помощью пробела.

✅
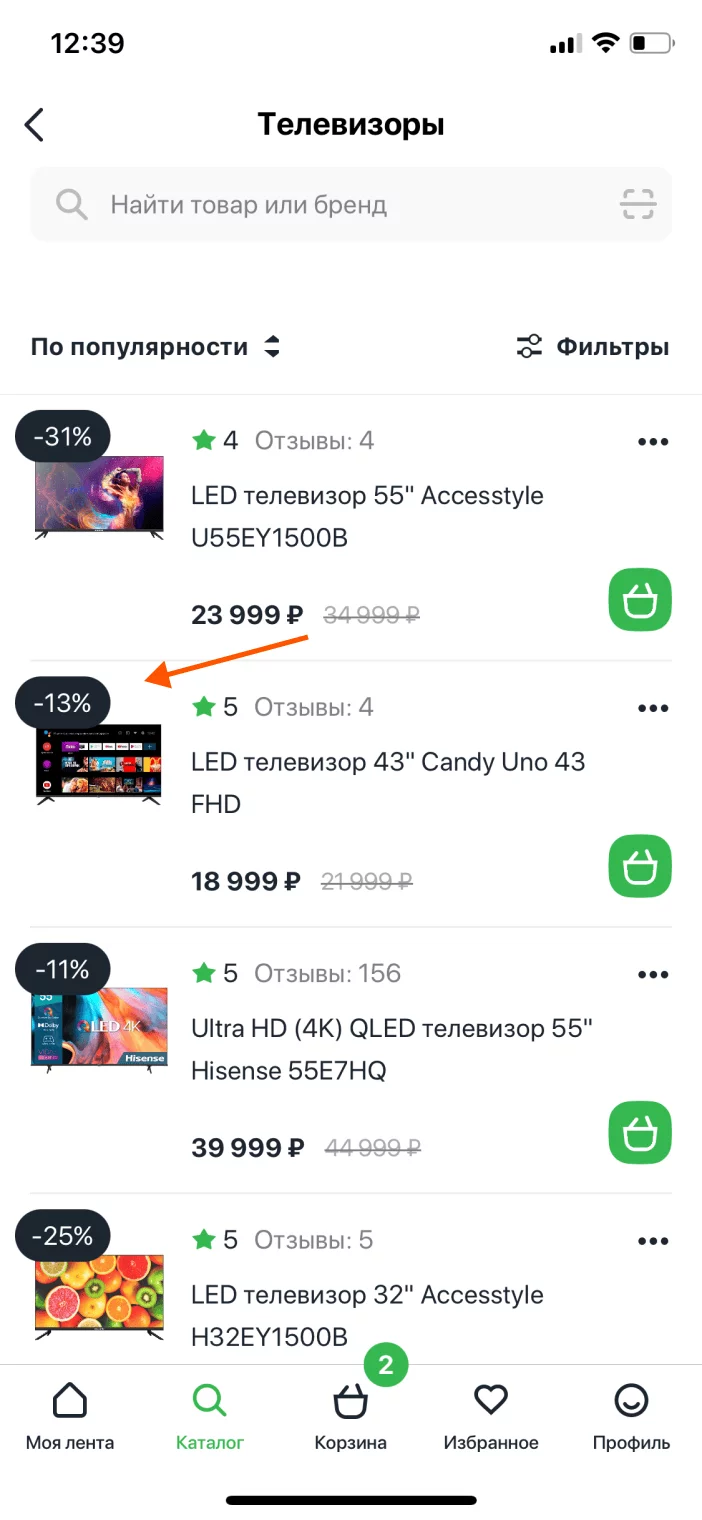
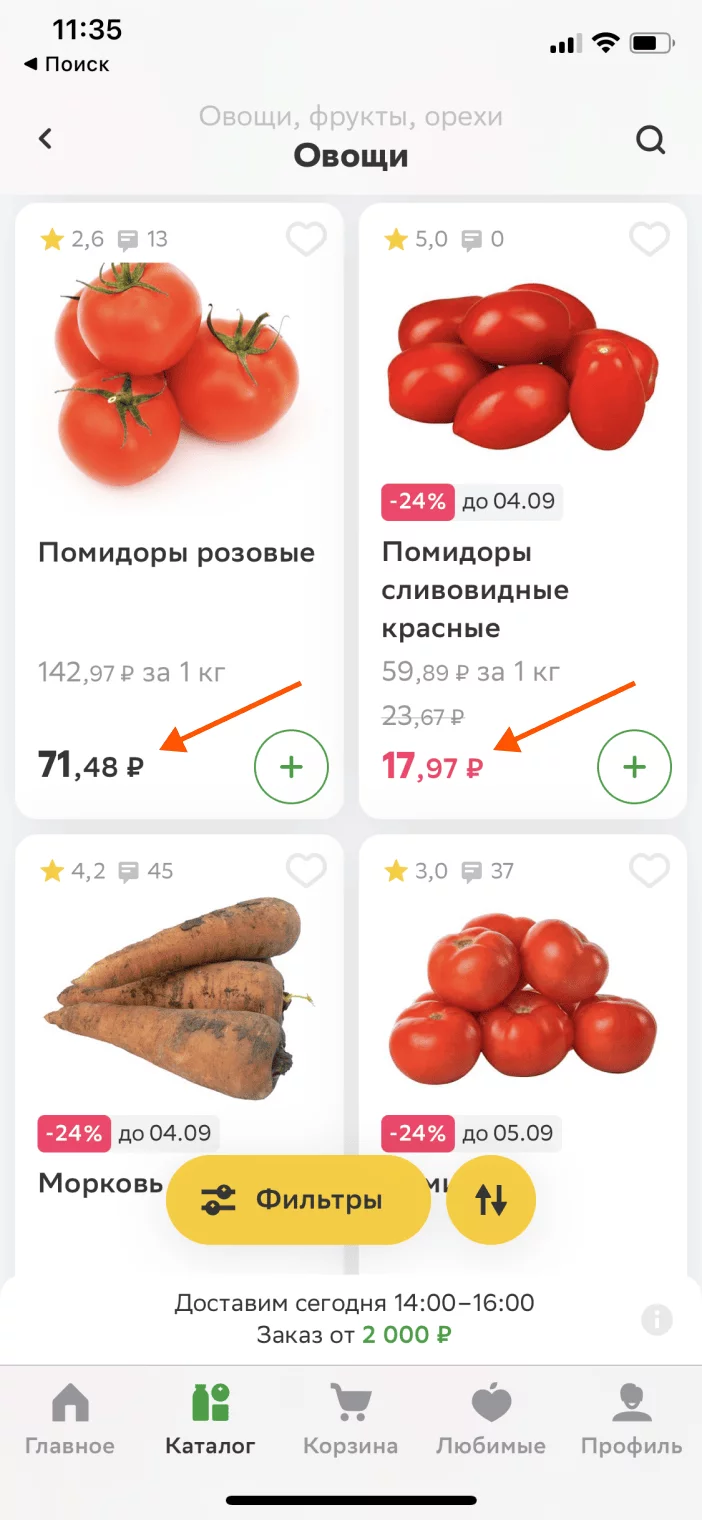
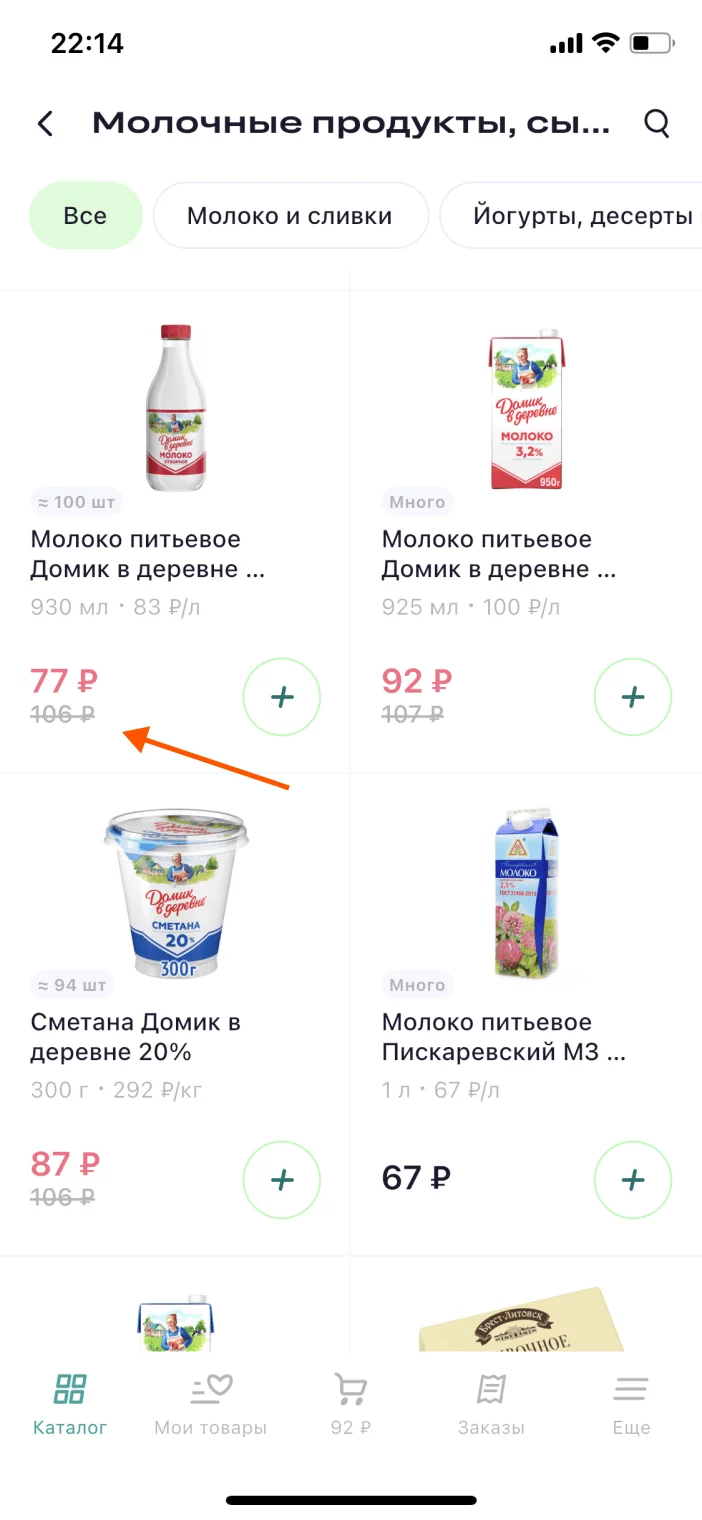
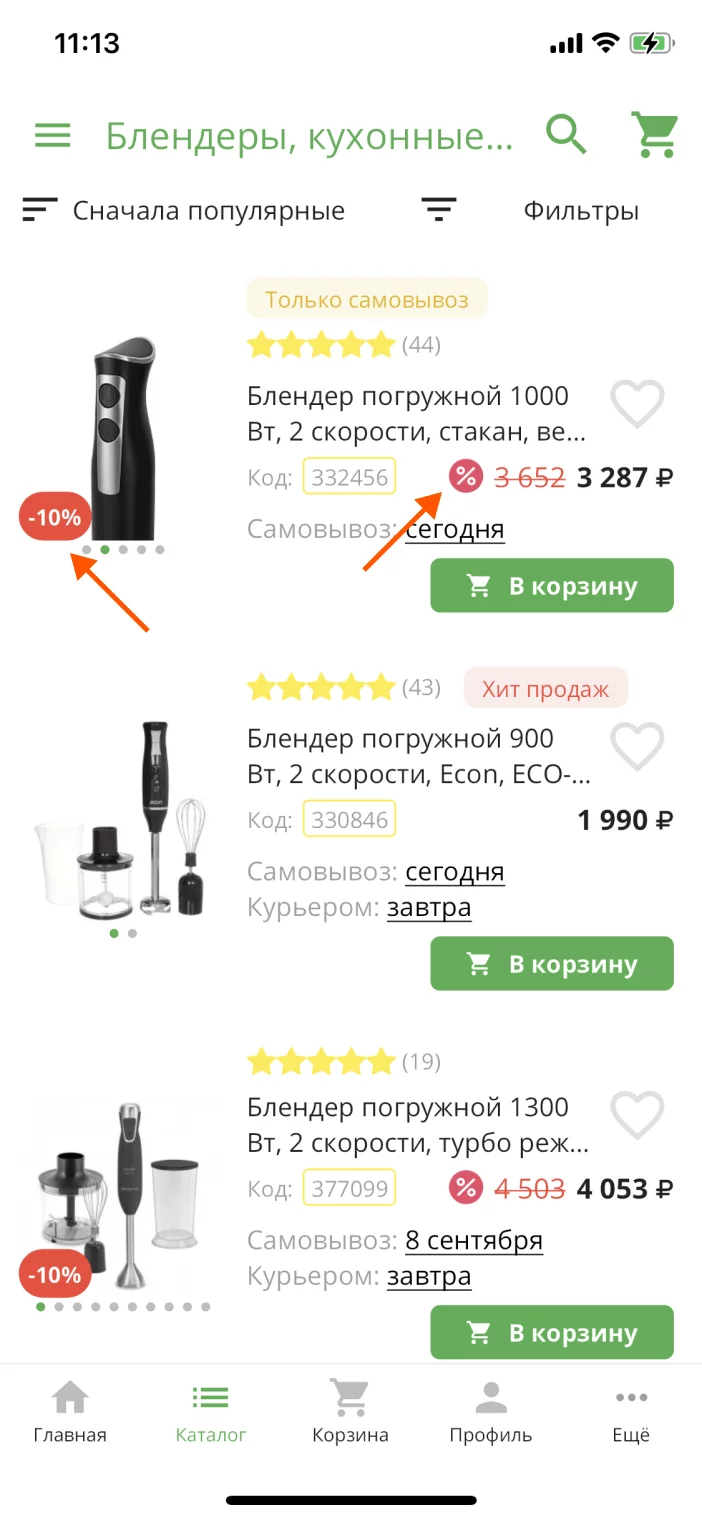
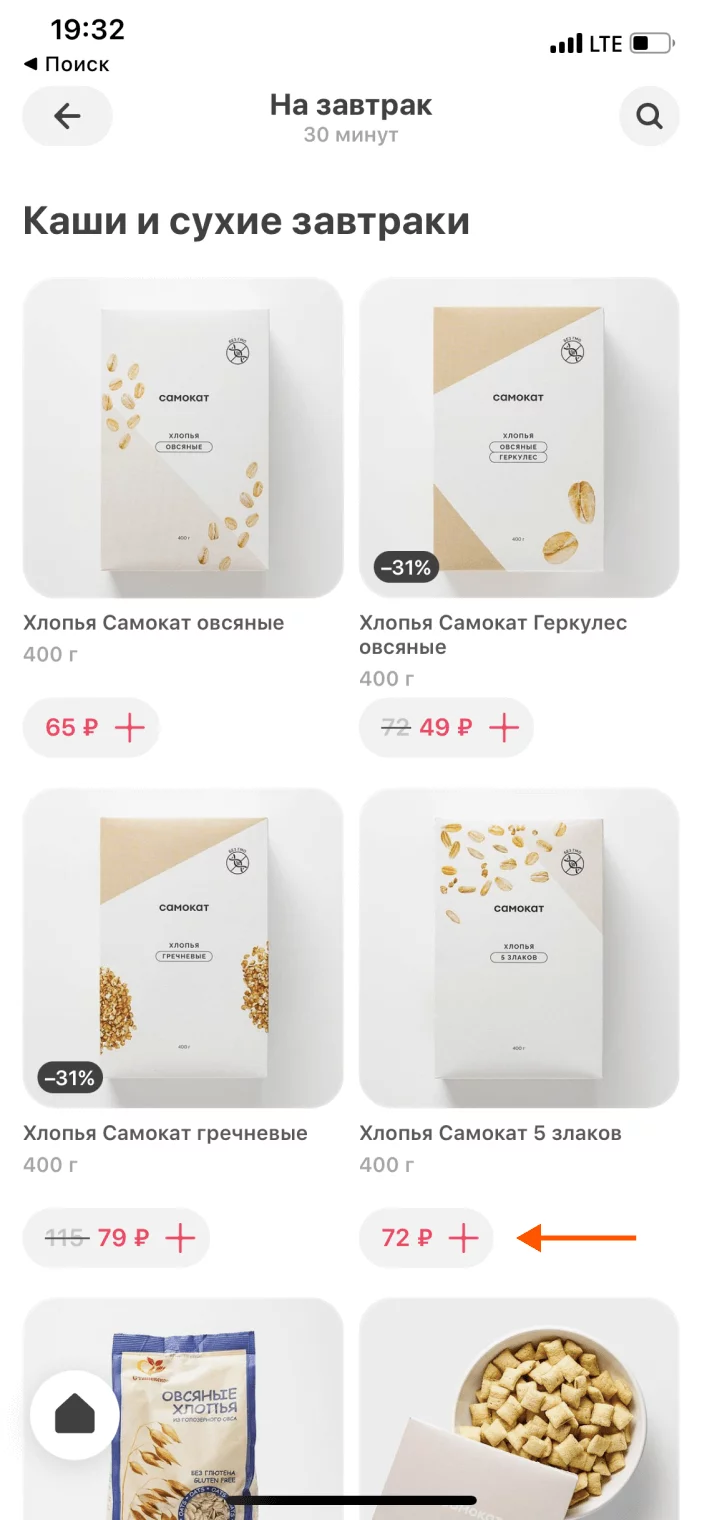
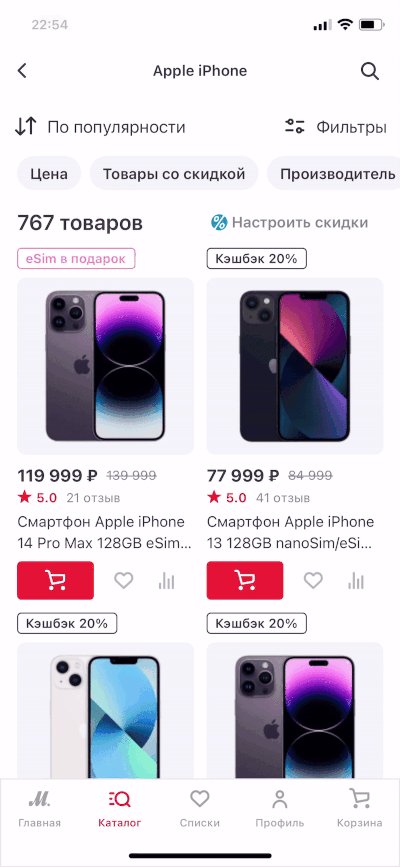
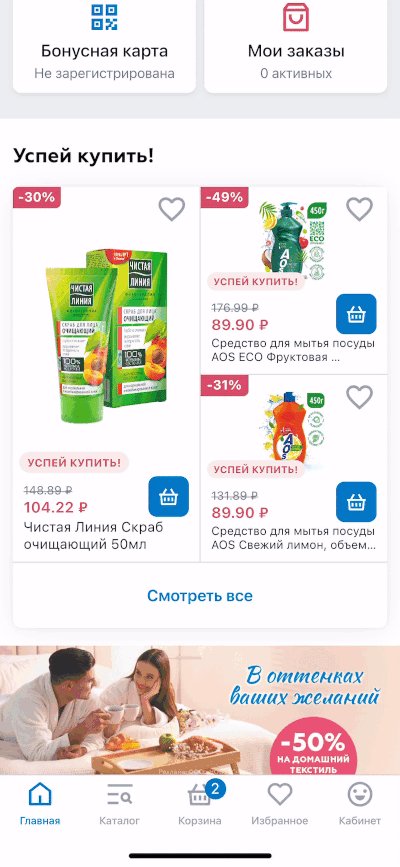
Цена по скидке vs. обычные цены
Цену товаров, которые идут по скидке, стоит выделять на фоне цен без скидки. Так карточка будет лучше привлекать внимание клиента.

✅
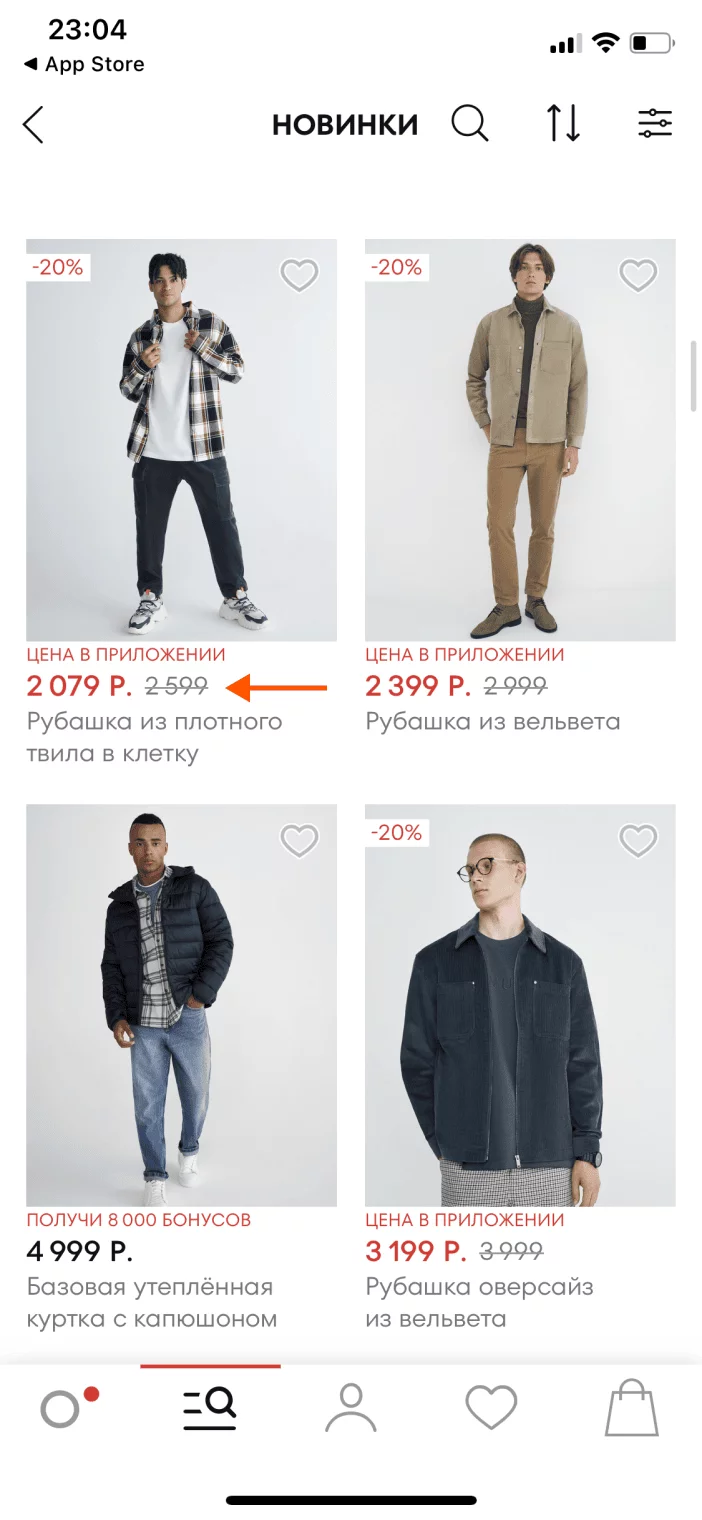
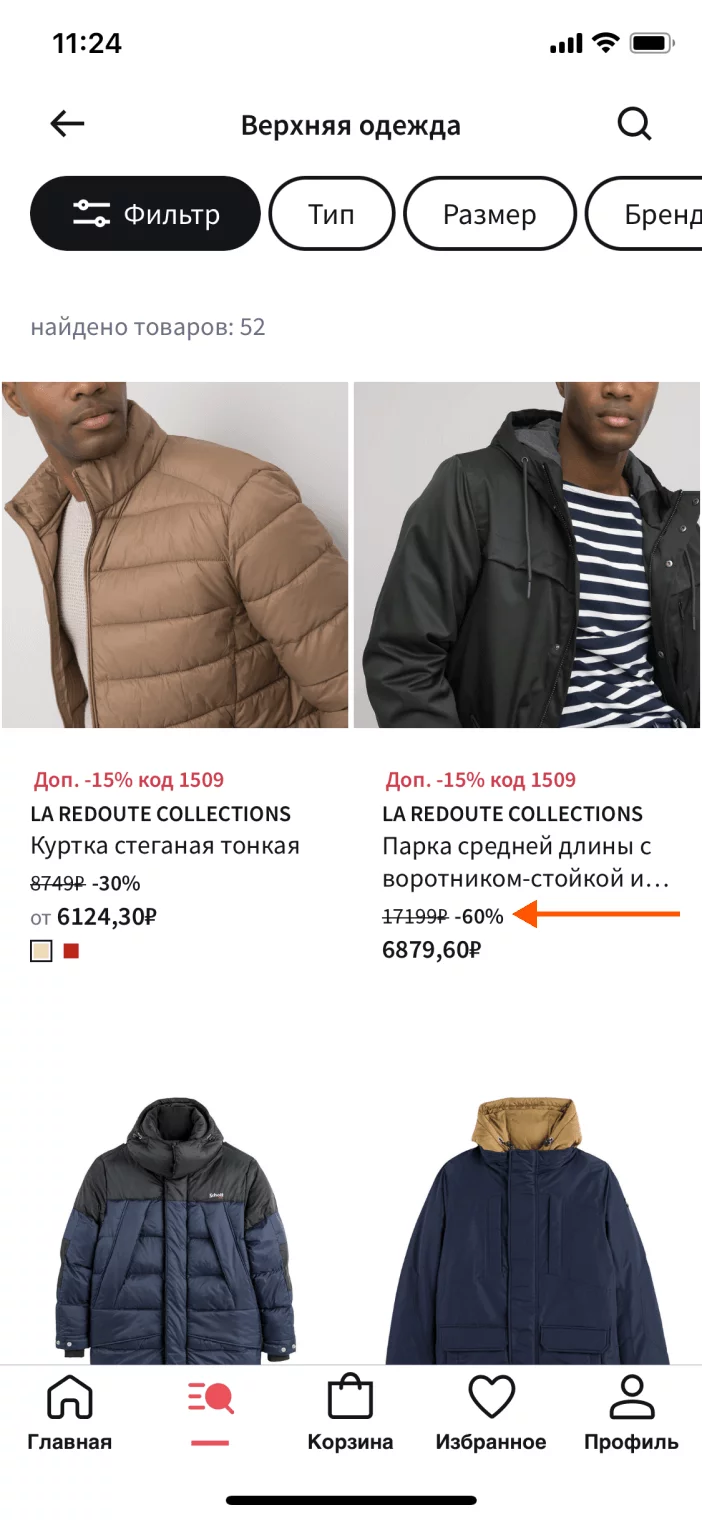
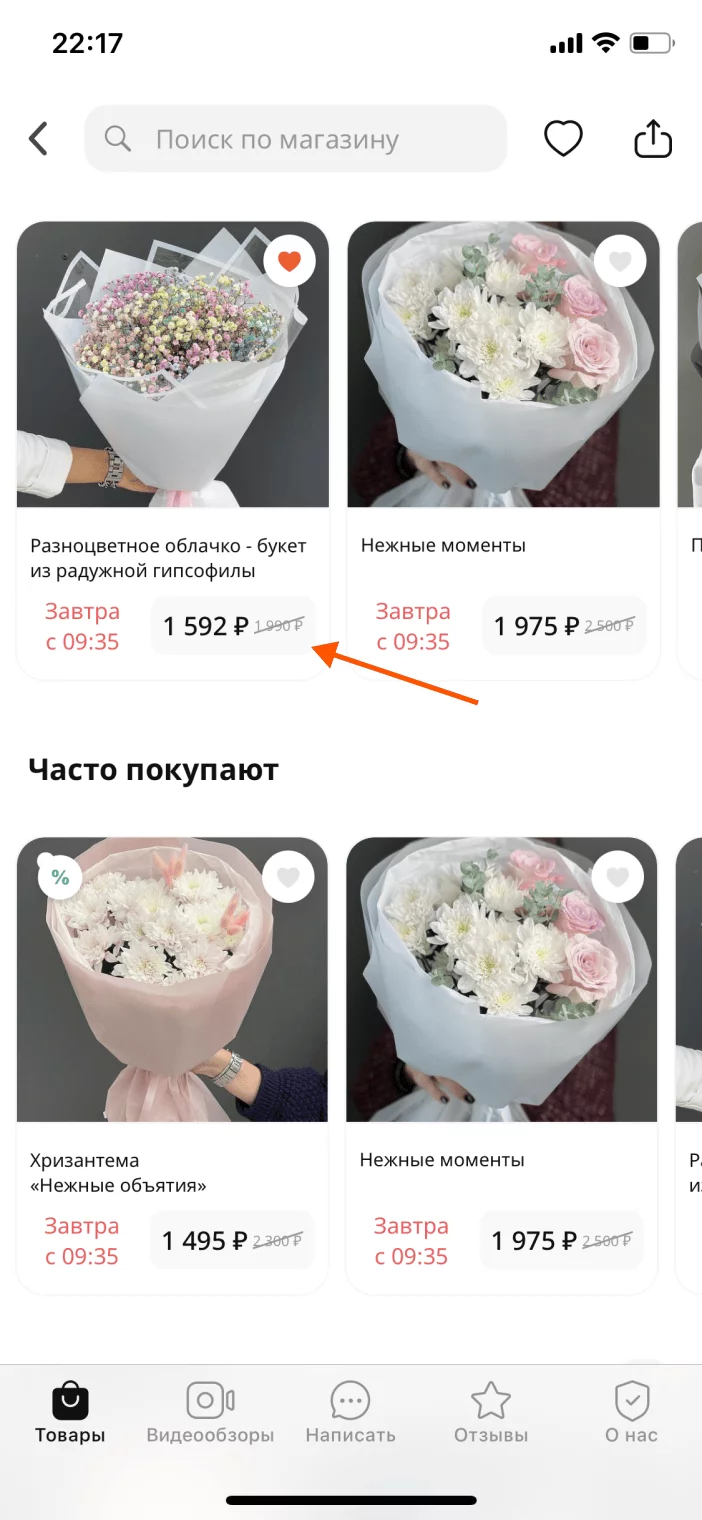
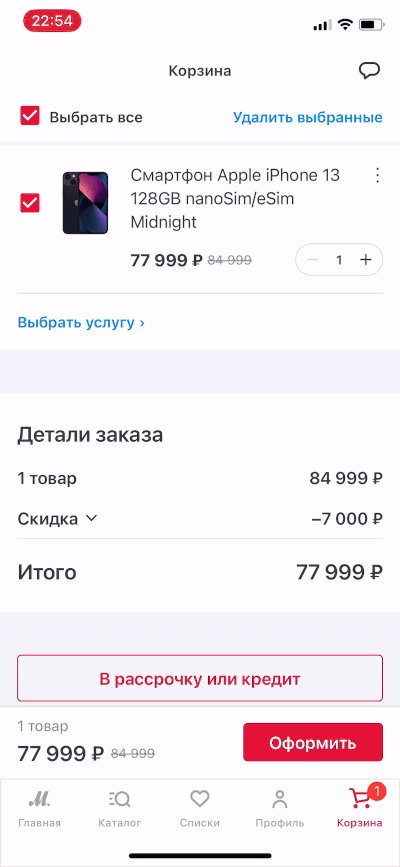
Старая цена и новая цена
Если товар идёт со скидкой, часто по нему отображаются как текущая цена, так и старая.

✅
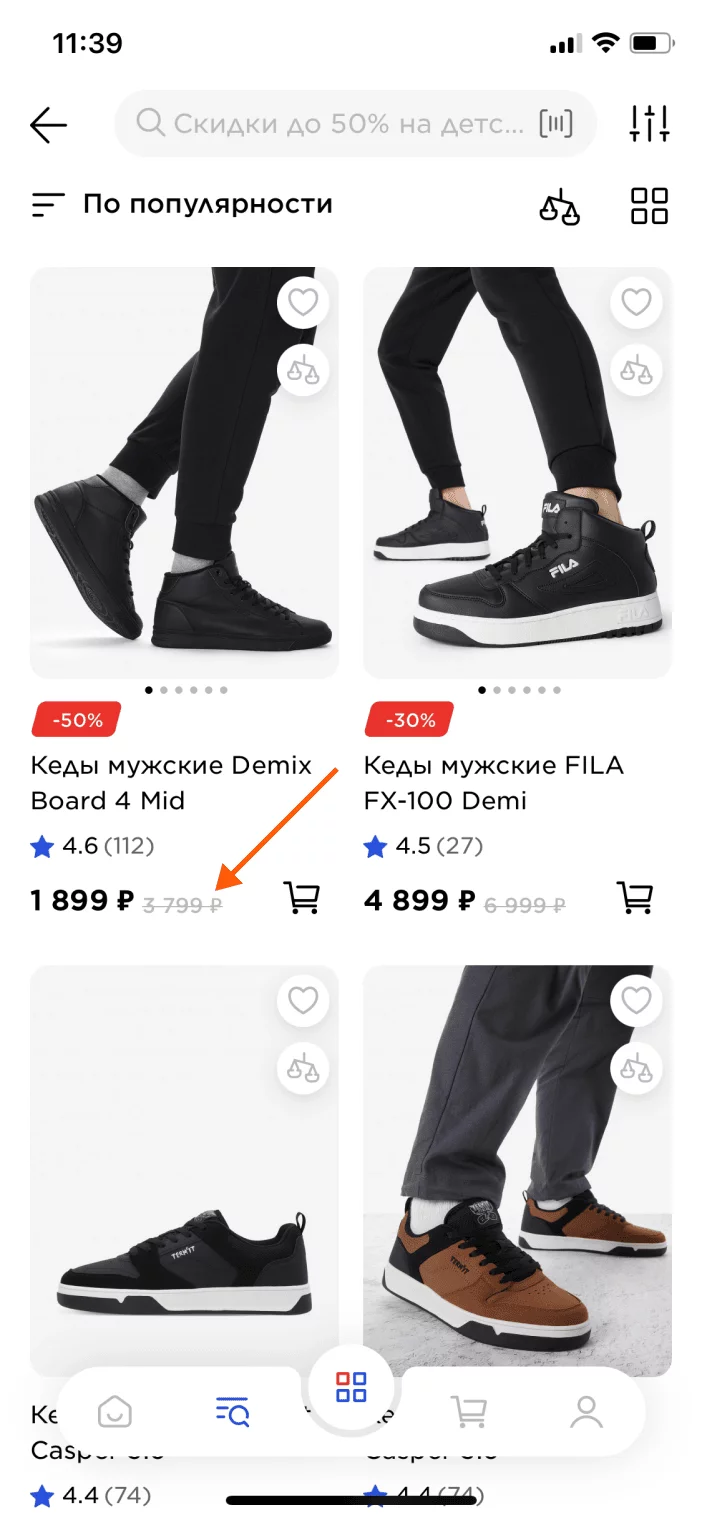
Скидка в процентах
Чтобы улучшить восприятие и сделать выгоду более заметной, новую и старую цены можно снабдить маркером со скидкой в процентах.

✅
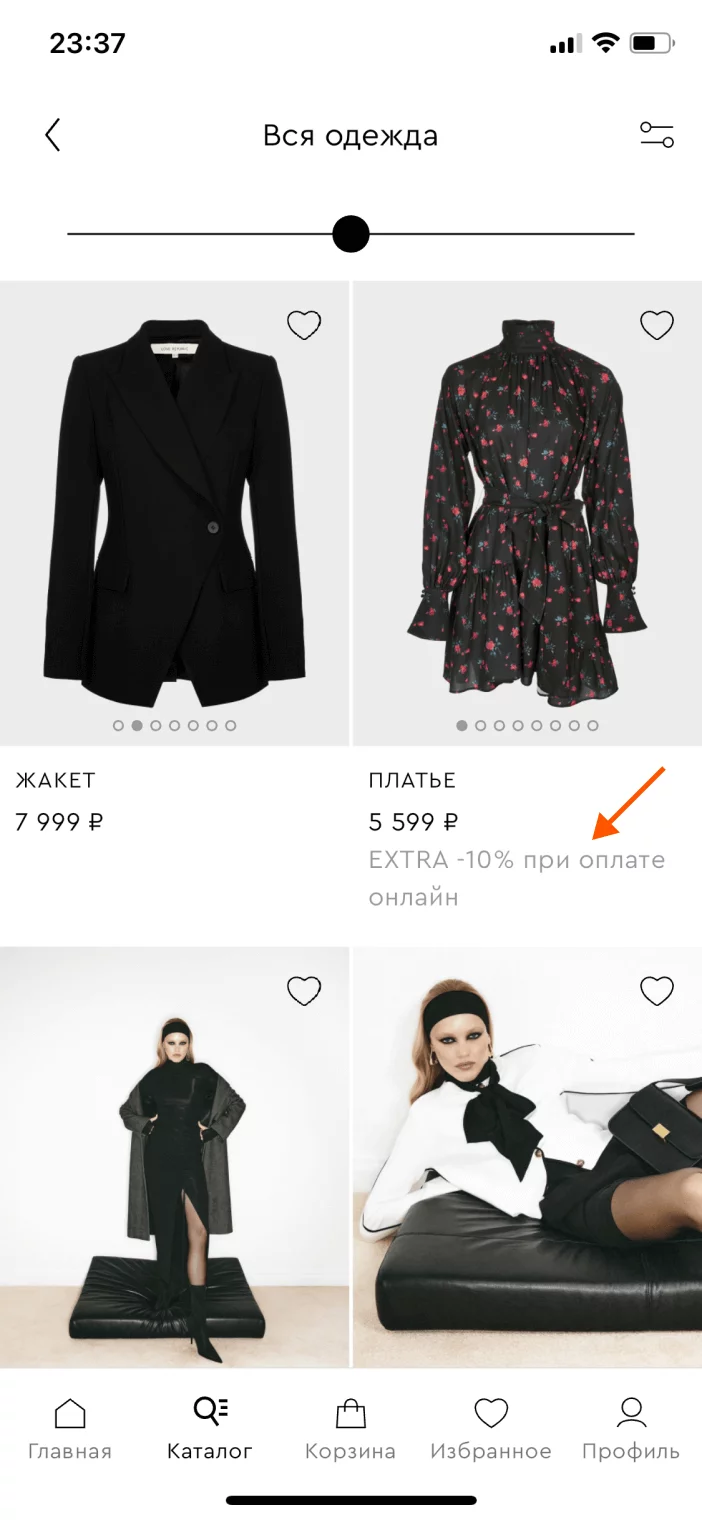
Скидка хорошо заметна
Давая скидку на товар, позаботьтесь о том, чтобы она была хорошо заметна. Иначе эффект будет не столь сильным, каким мог бы быть.

❌
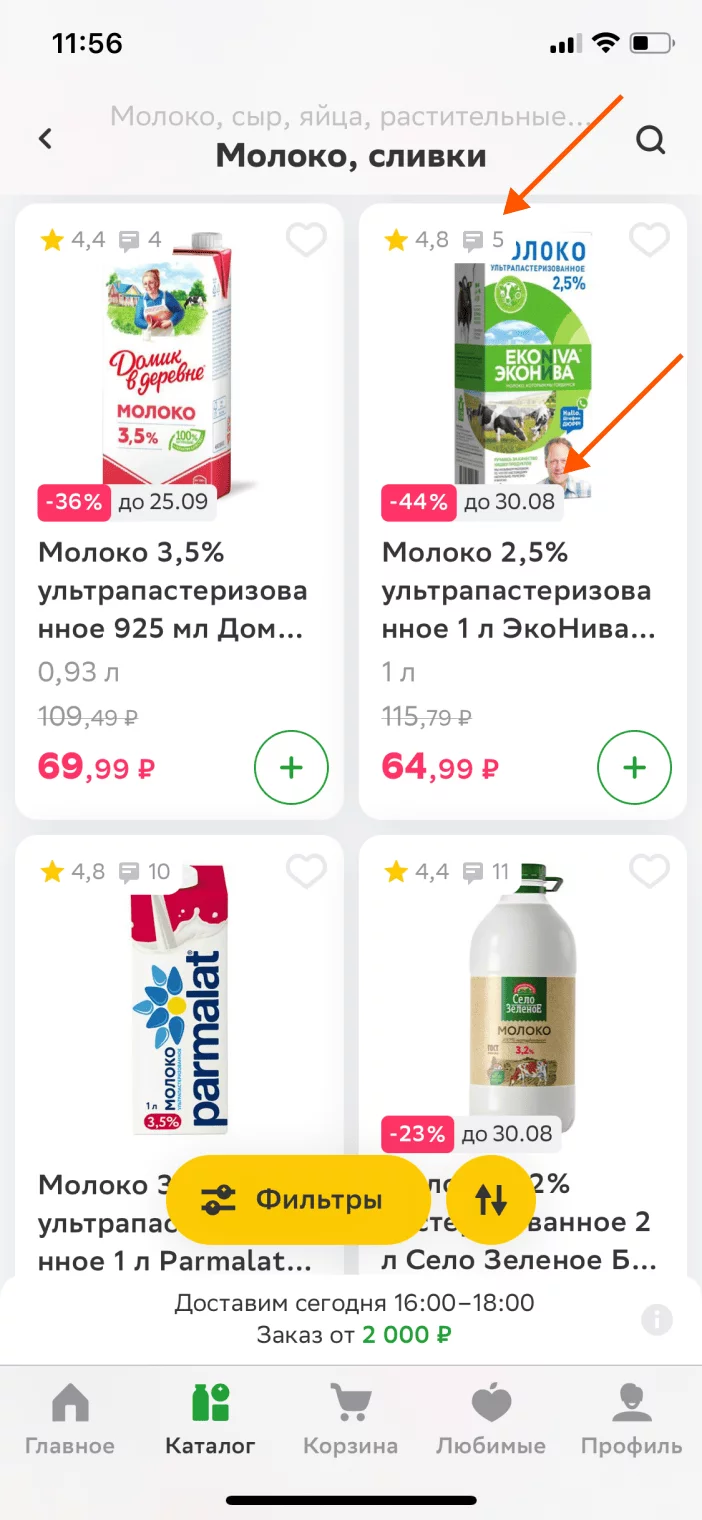
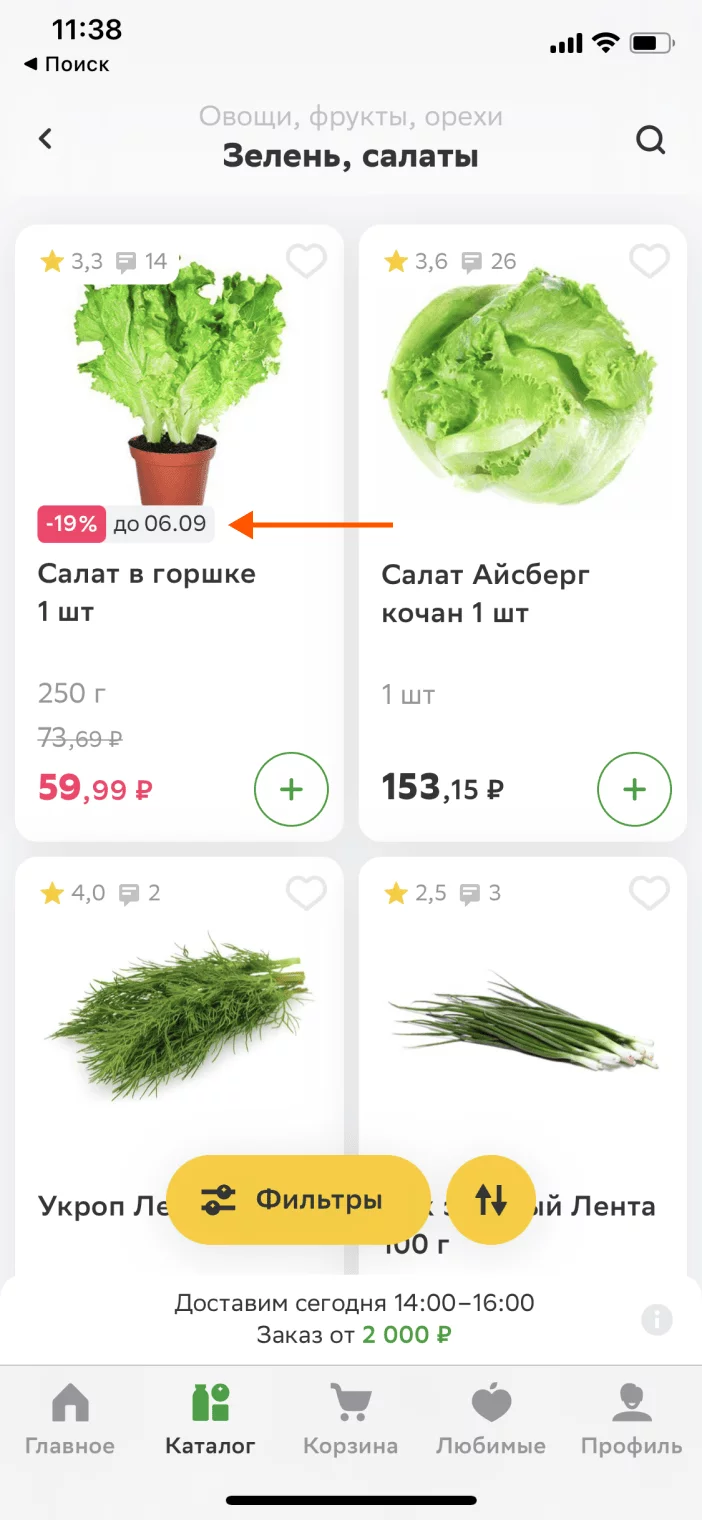
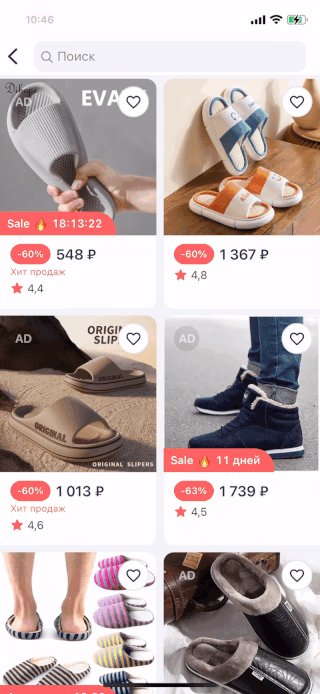
Срок действия скидки
Эффект от скидки также можно усилить, создав ощущение срочности за счёт добавления срока её действия.

✅
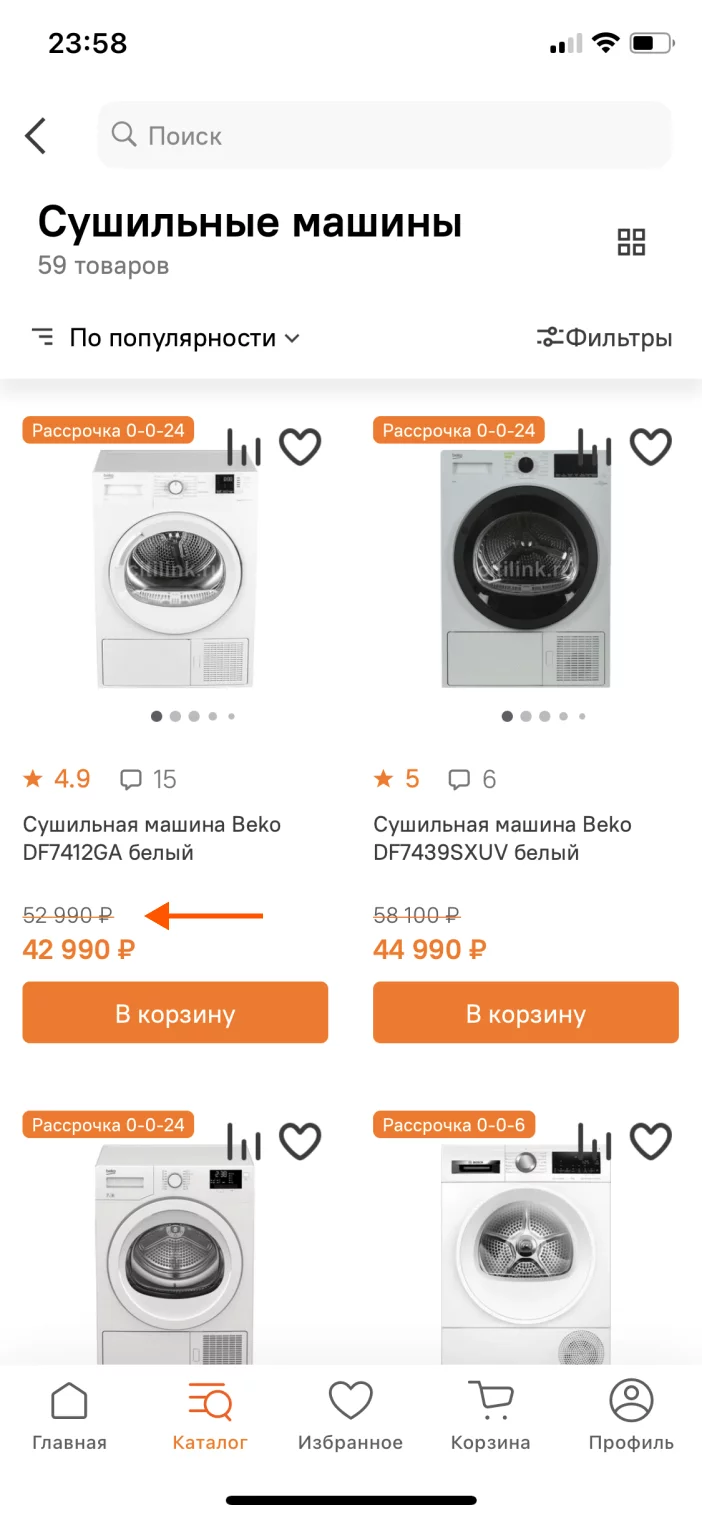
Старая цена визуально вторична
Так как старая цена неактуальна на текущий момент, её можно сделать визуально вторичной относительно новой цены.

✅
Старая цена легко читается
Однако в порыве сделать старую цену визуально вторичной, убедитесь, что сумму можно прочитать. Иначе от такой механики не будет никакого эффекта.

❌
Старая цена перечёркнута
Помимо визуальной вторичности, старую цену лучше перечеркнуть, давая понять, что она сейчас не действует.

✅
Угол перечеркивания
Размещая линию перечеркивания не горизонтально, а под углом, можно повысить читаемость старой цены.

✅
Цвет линии перечеркивания
Если цвет линии перечёркивания отличается от цвета текста старой цены, это также позитивно влияет на еэ читаемость.

✅
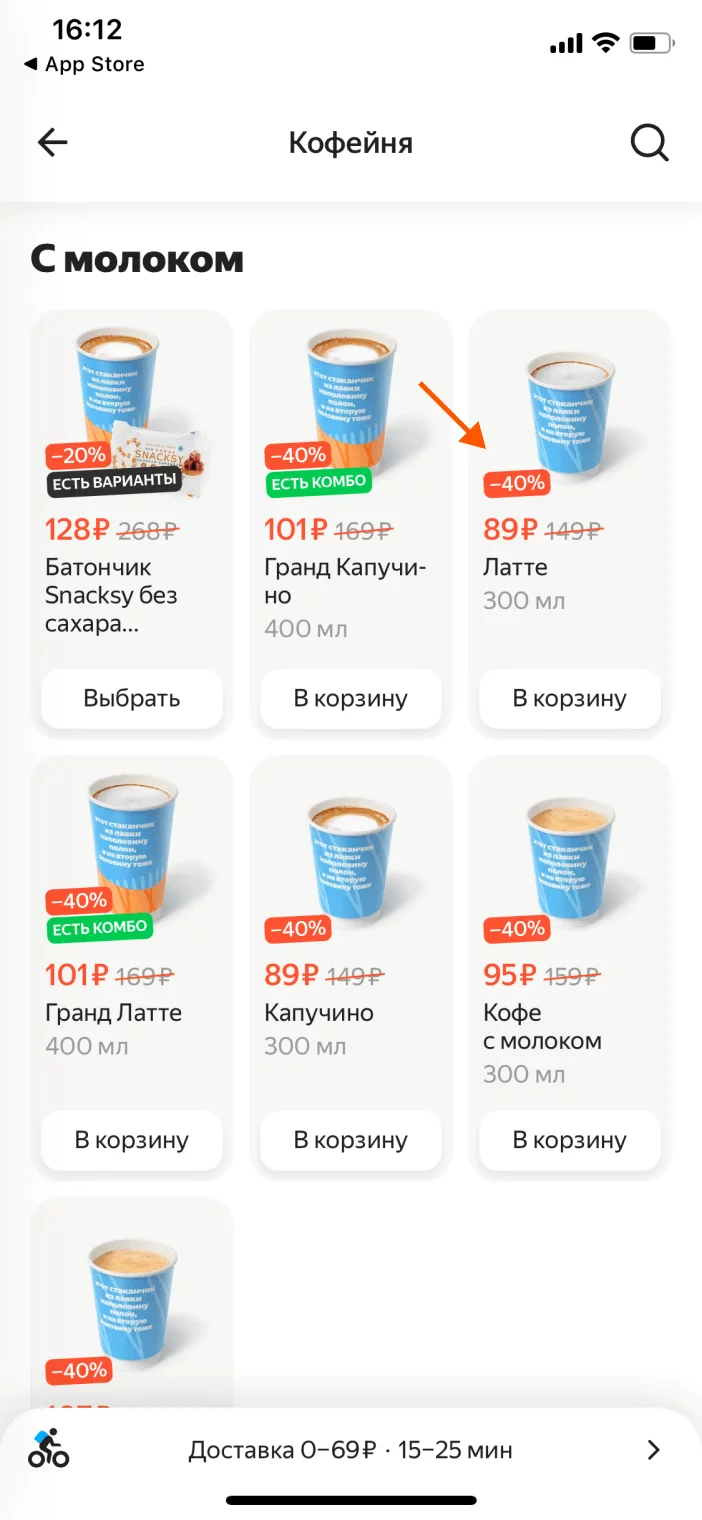
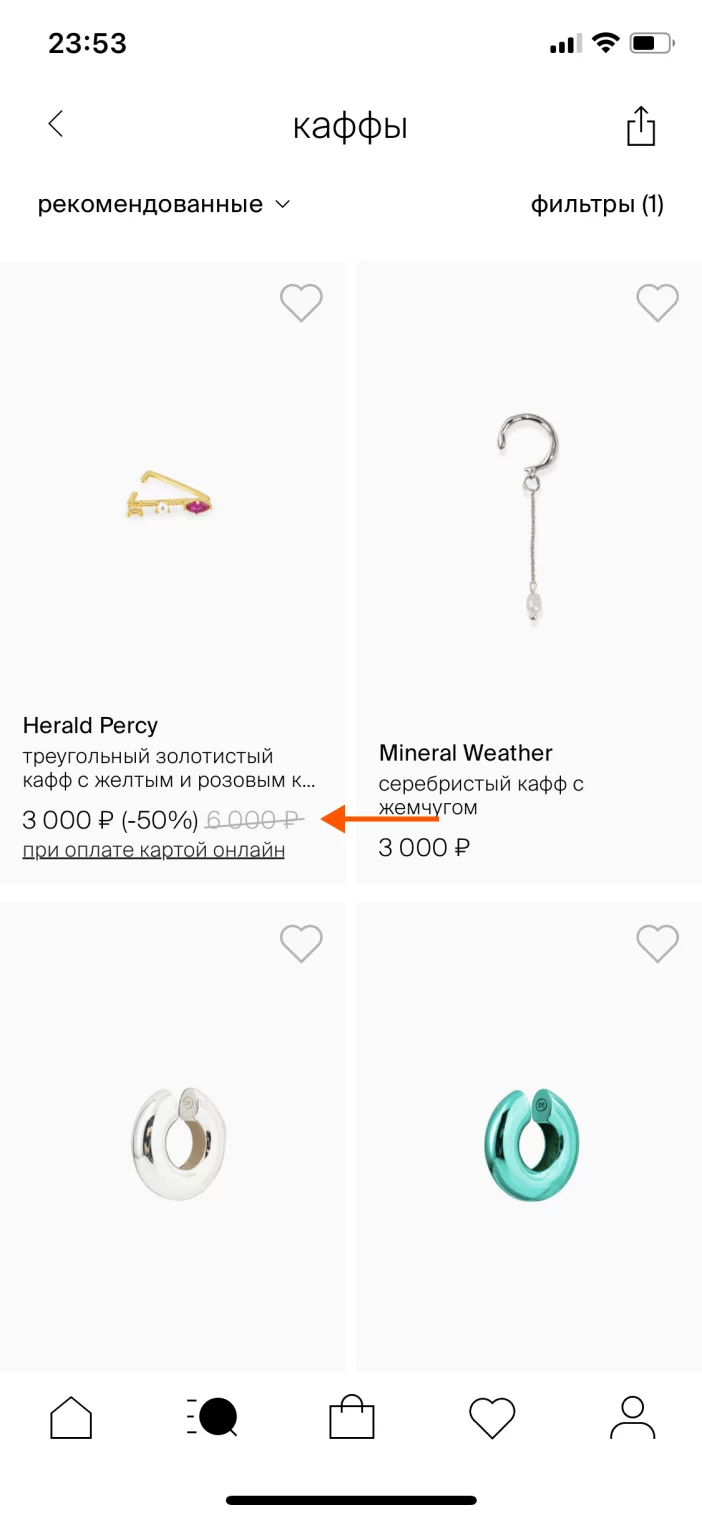
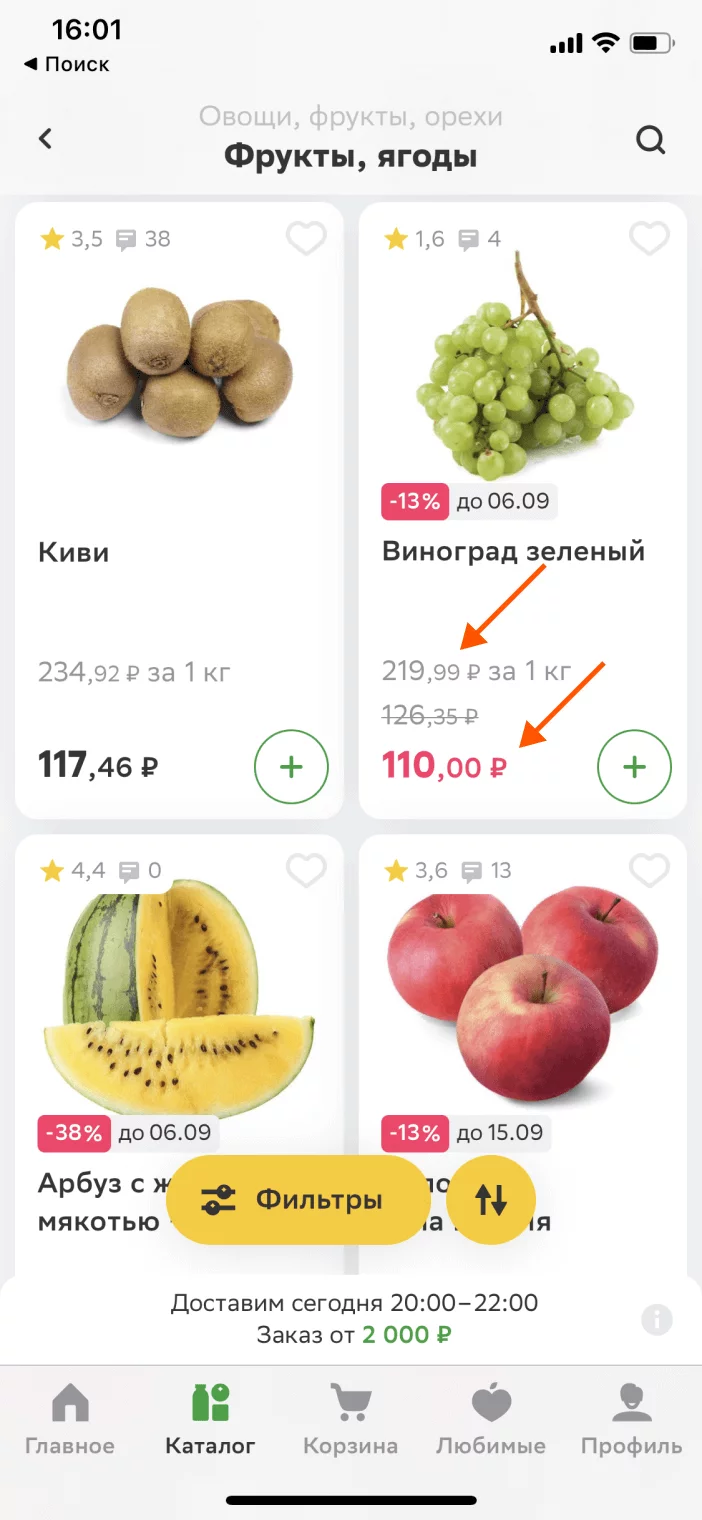
Без чрезмерного акцента
Если вы итак отображаете скидку в процентах, старую и новую цены не стоит дополнять прочими элементами: клиенту итак понятно, что товар идёт со скидкой.

❌
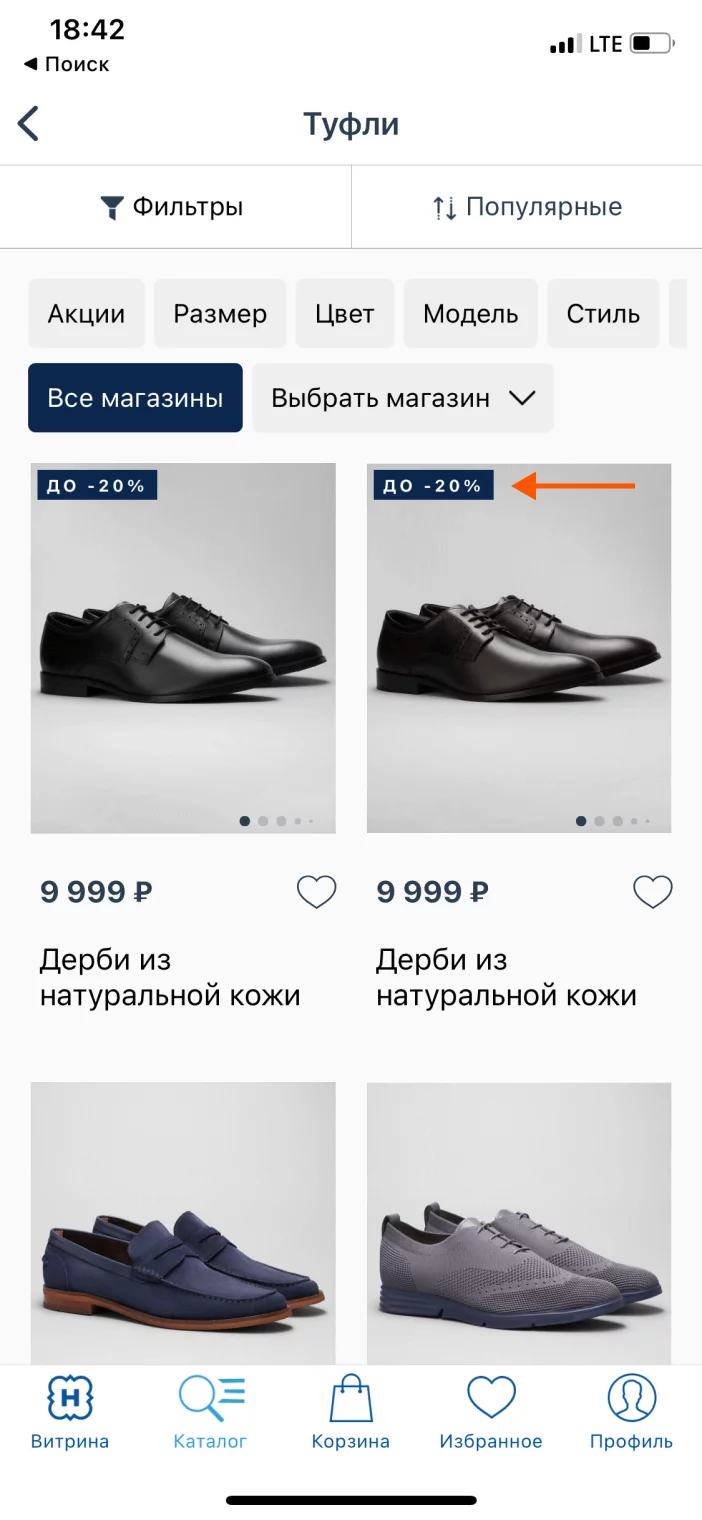
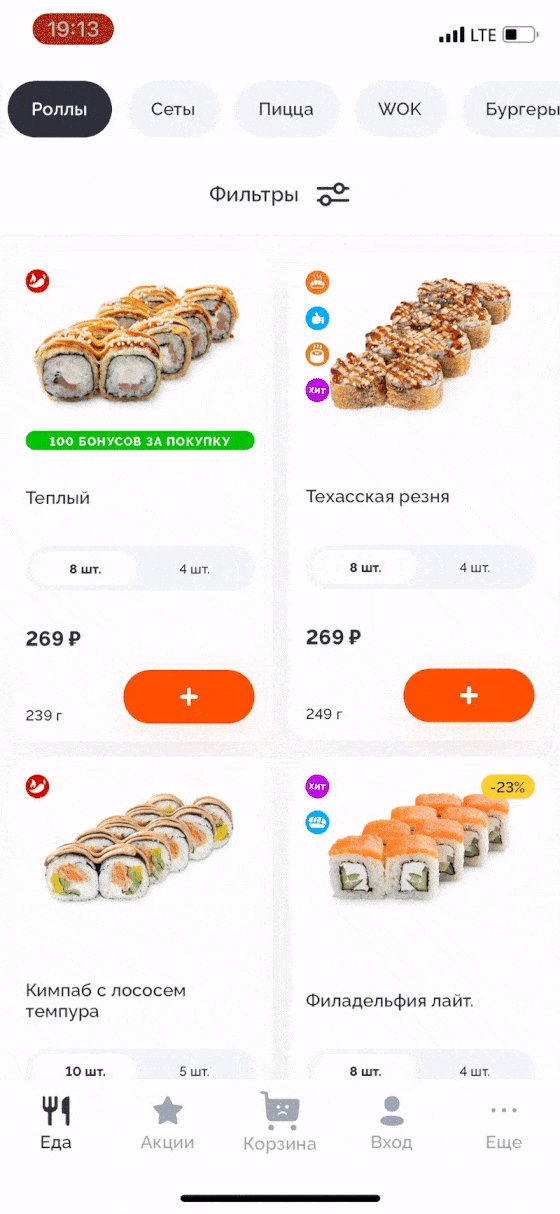
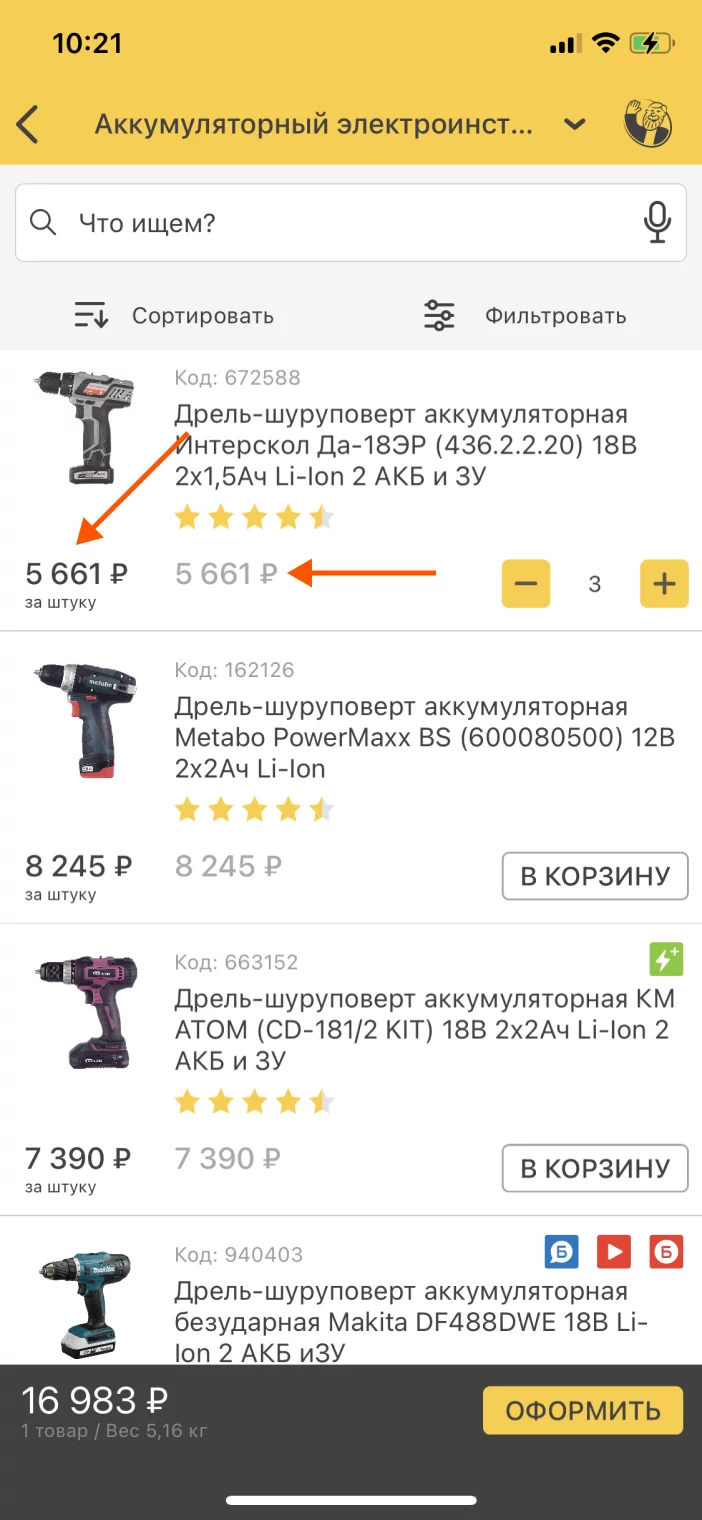
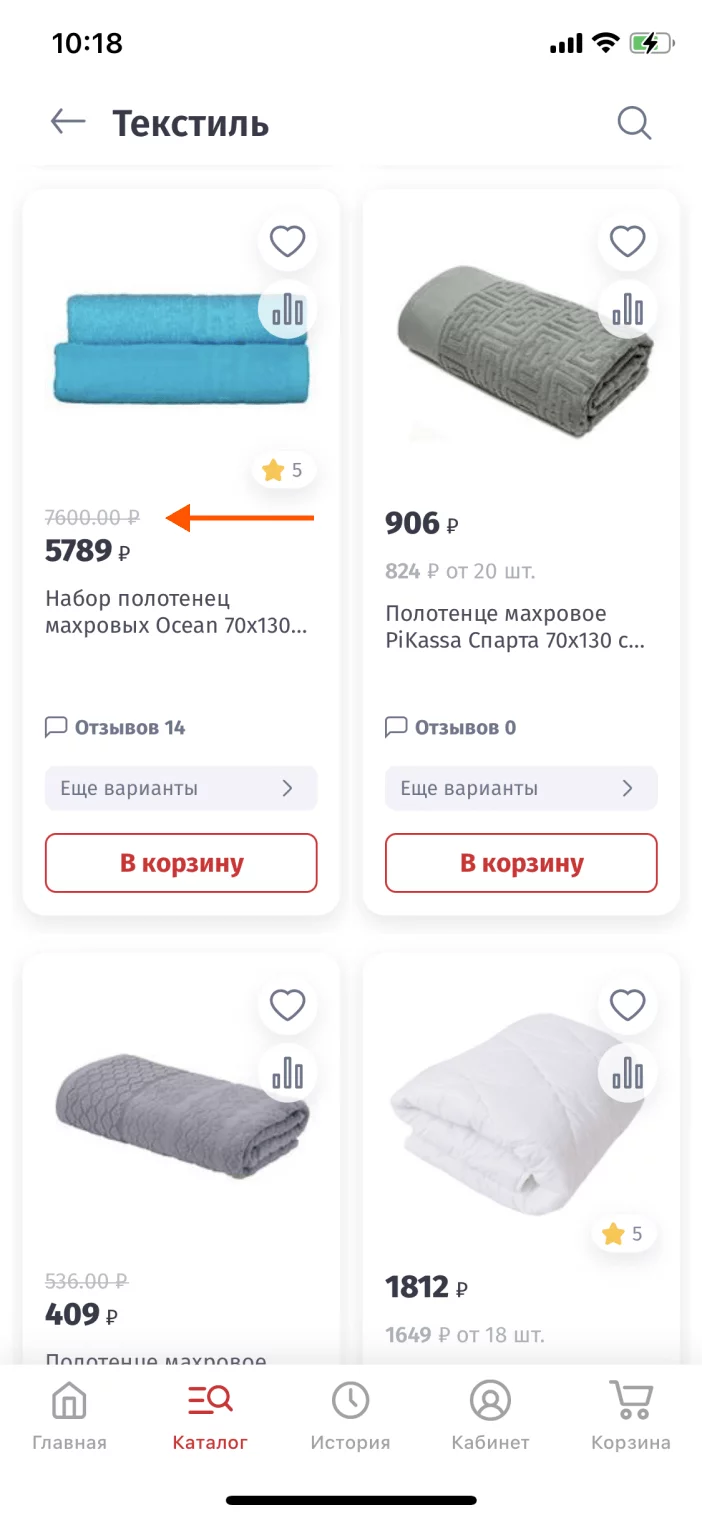
Без дублирования цен
Базовый момент: в дублировании цен нет никакого смысла. Если кто-то знает причину, по которой это сделано в примере, пожалуйста, поделитесь в комментах.

❌
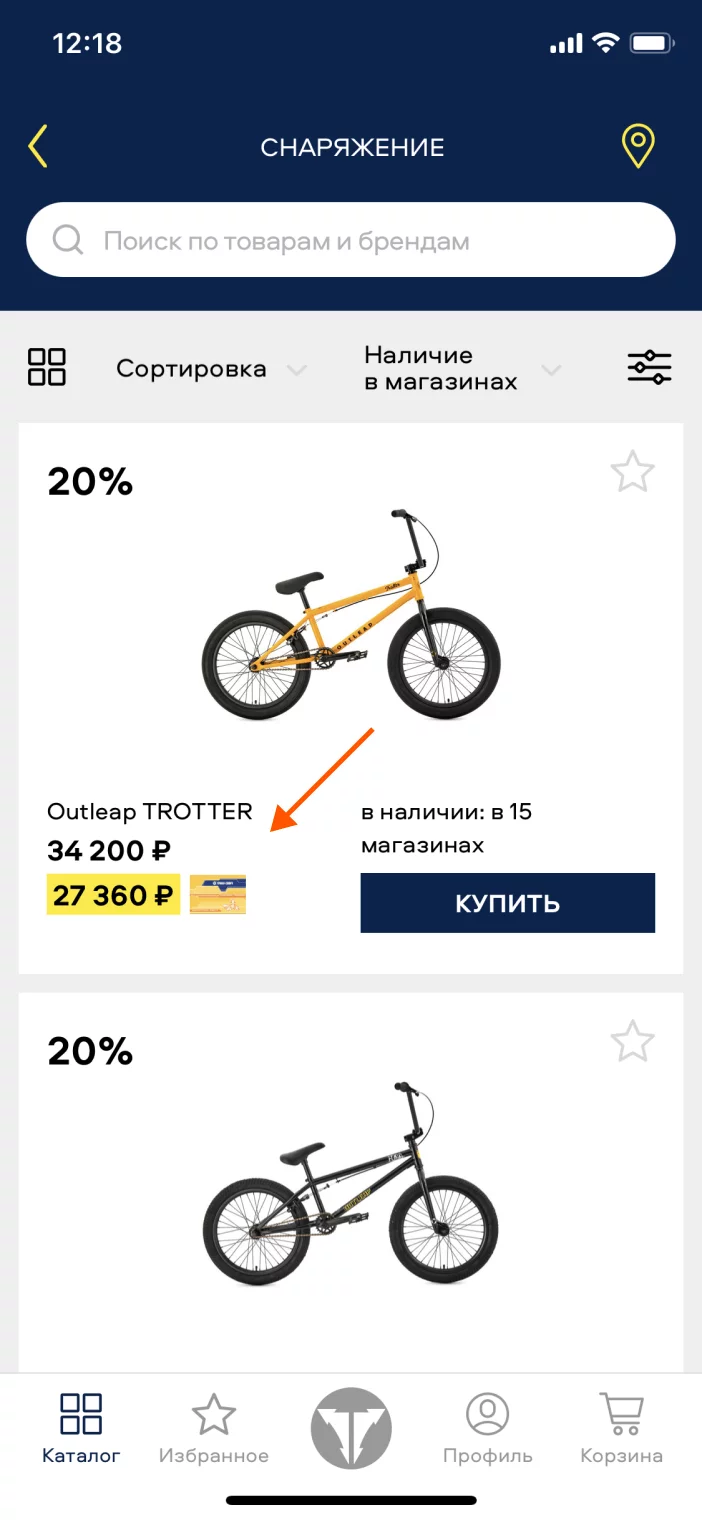
Различие цен понятно
Если вы отображаете стандартные цены и цены по карте лояльности, убедитесь, что из визуала клиенту это будет понятно, и у него не возникнет лишних вопросов.

❌
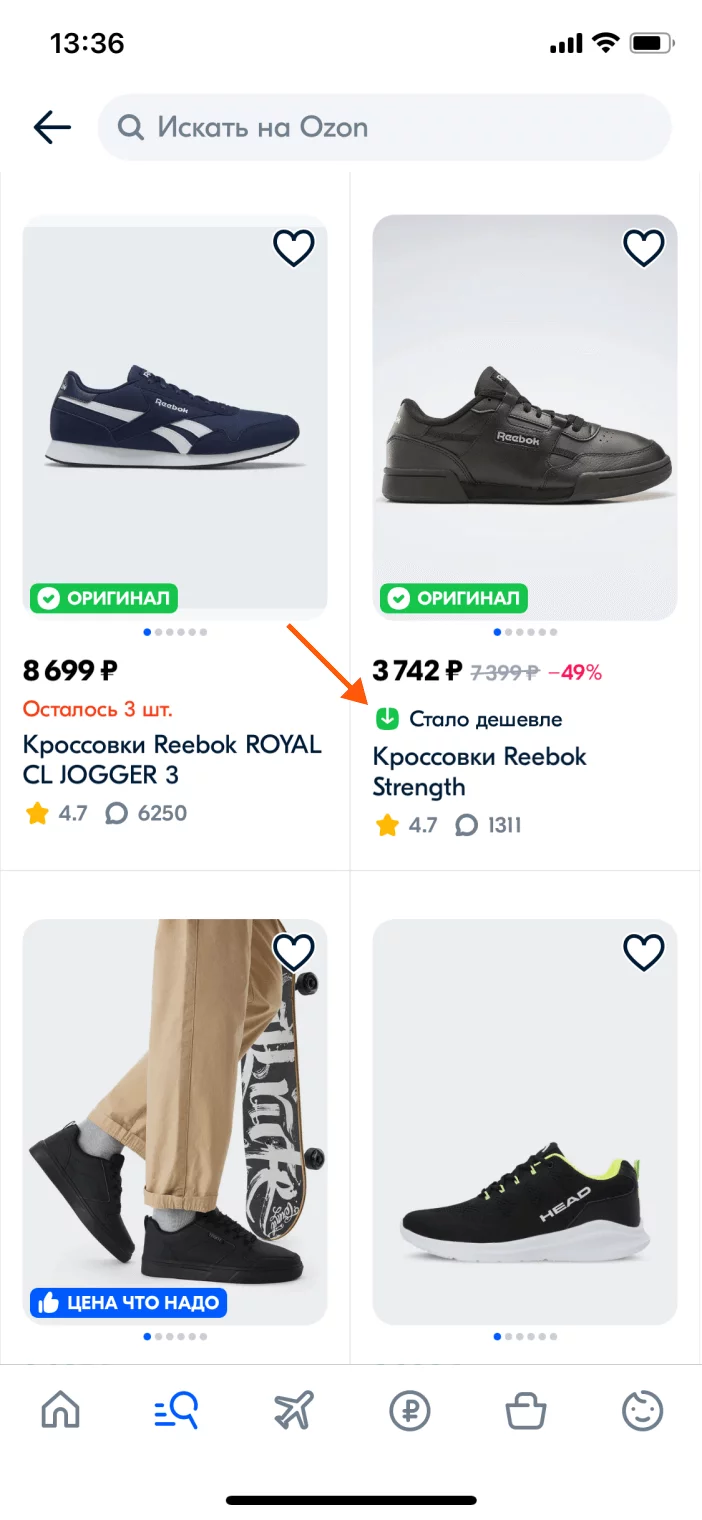
Highlight снижения цены
Если цена за последнее время снизилась, этот факт можно подсветить, дополнительно привлекая внимание клиента.

✅
Валюта в виде символа
Вместо того чтобы прописывать валюту в сокращенной форме, можно использовать привычный символ. Это, хоть и незначительно, но позволит разгрузить интерфейс.

✅
Валюта визуально вторична
Некоторые идут ещё дальше и делают валюту визуально вторичной относительно цены. Это смещает фокус внимания на сумму и делает интерфейс ещё легче.

✅
Отступ между суммой и валютой
Между суммой и валютой лучше добавить отступ. Объекты не должны визуально «прилипать» друг к другу.

❌
Единый шрифт валюты и цены
Валюту можно сделать в более тонком начертании, другим цветом или использовать меньший размер. Но сам шрифт лучше сделать единым с тем, который используется в цене товара.

❌
Валюта локализована
При локализации приложения не забывайте и про валюту, если вы прописываете её текстом.

❌
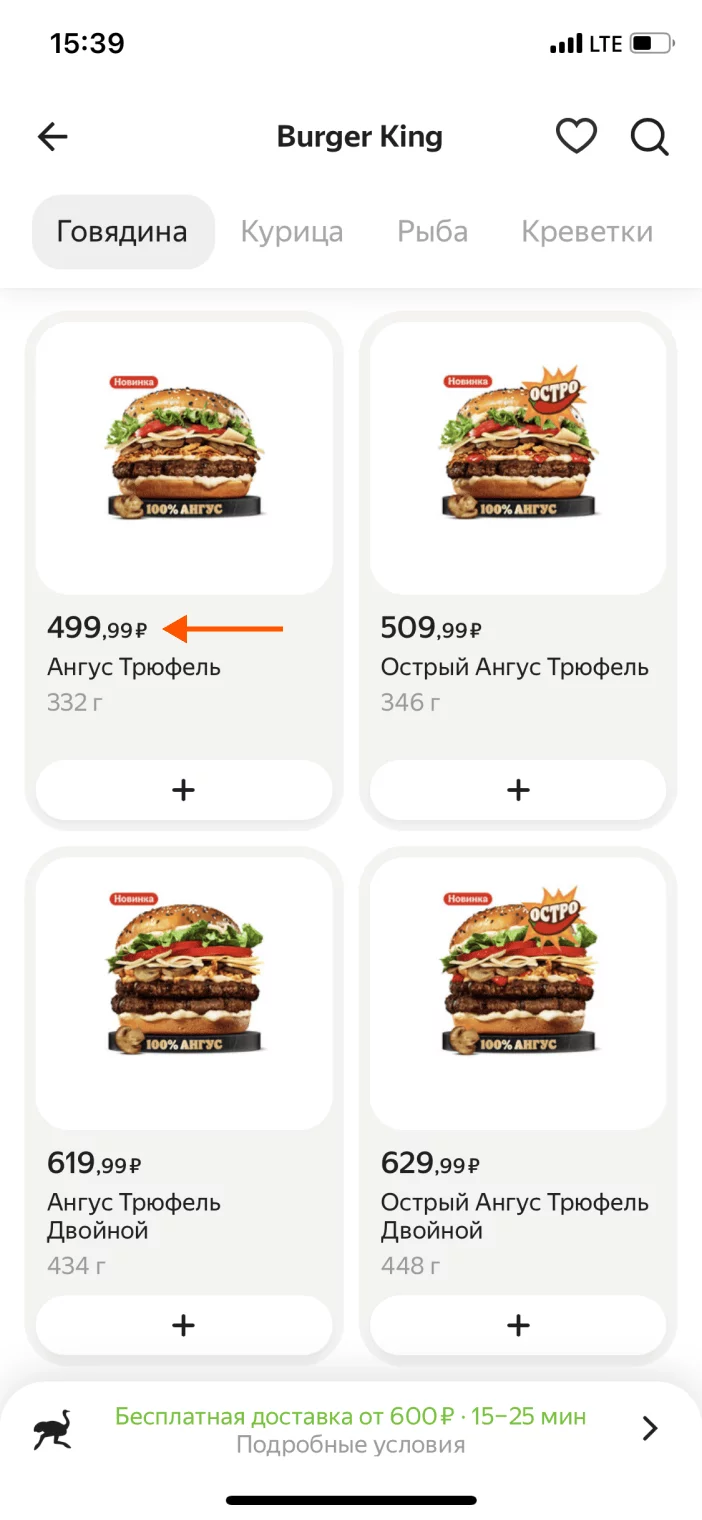
Копейки визуально вторичны
Также, чтобы не перегружать интерфейс (чаще в случае с весовыми товарами), помимо валюты, визуально вторичными делают и копейки.

✅
Копейки там, где это нужно
Базовый момент, но всё же встретился у крупной компании: отображайте копейки только тогда, когда их в сумме не ноль.

❌
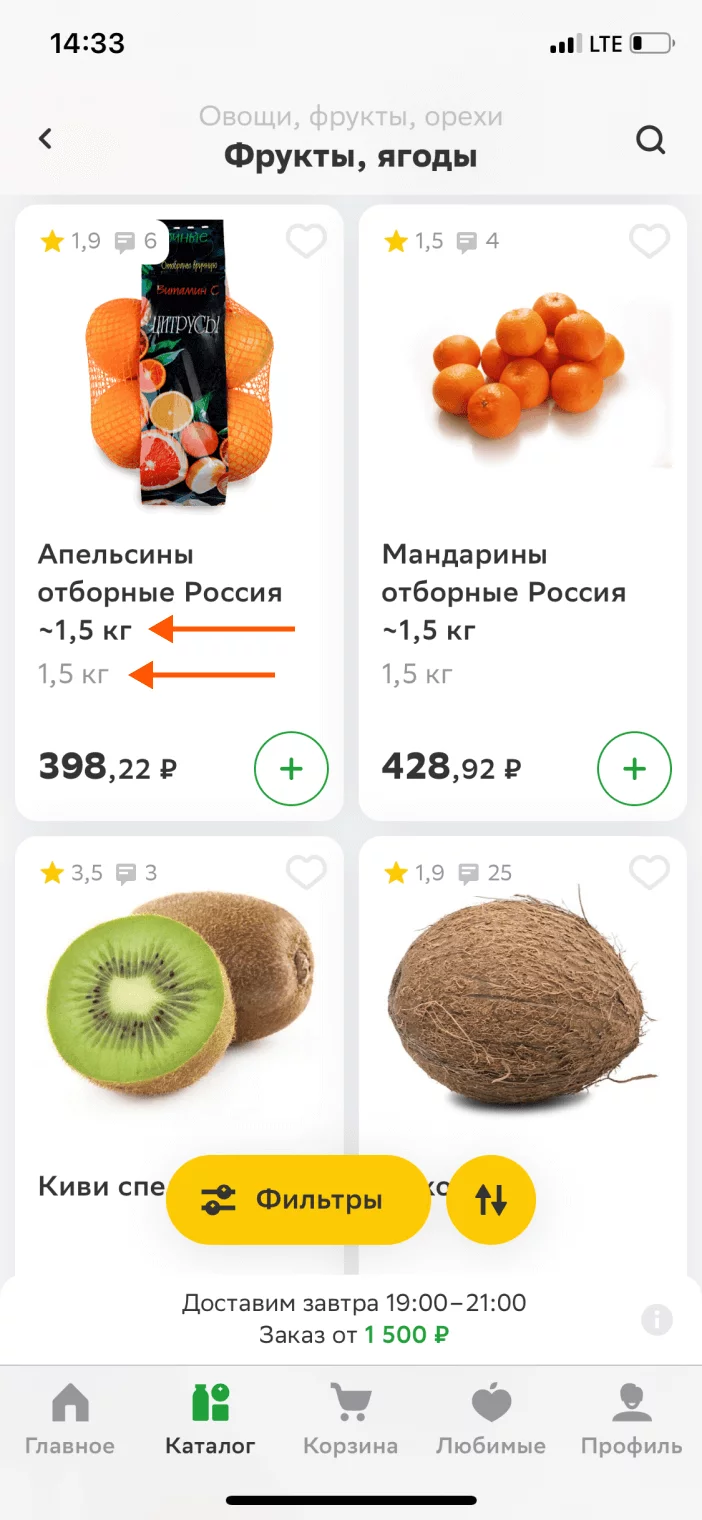
Цена весовых товаров
Иногда компании пользуются тем, что клиент привык к цене весовых товаров за килограмм, делая её вторичной, а в качестве основной указывая цену за меньший вес.

❌
Рейтинг и отзывы
Оценка добавлена
Добавив оценки товаров в карточки листинга, мы позволяем клиенту сформировать представление о товаре на более ранней стадии — ещё до перехода к полной карточке.

✅
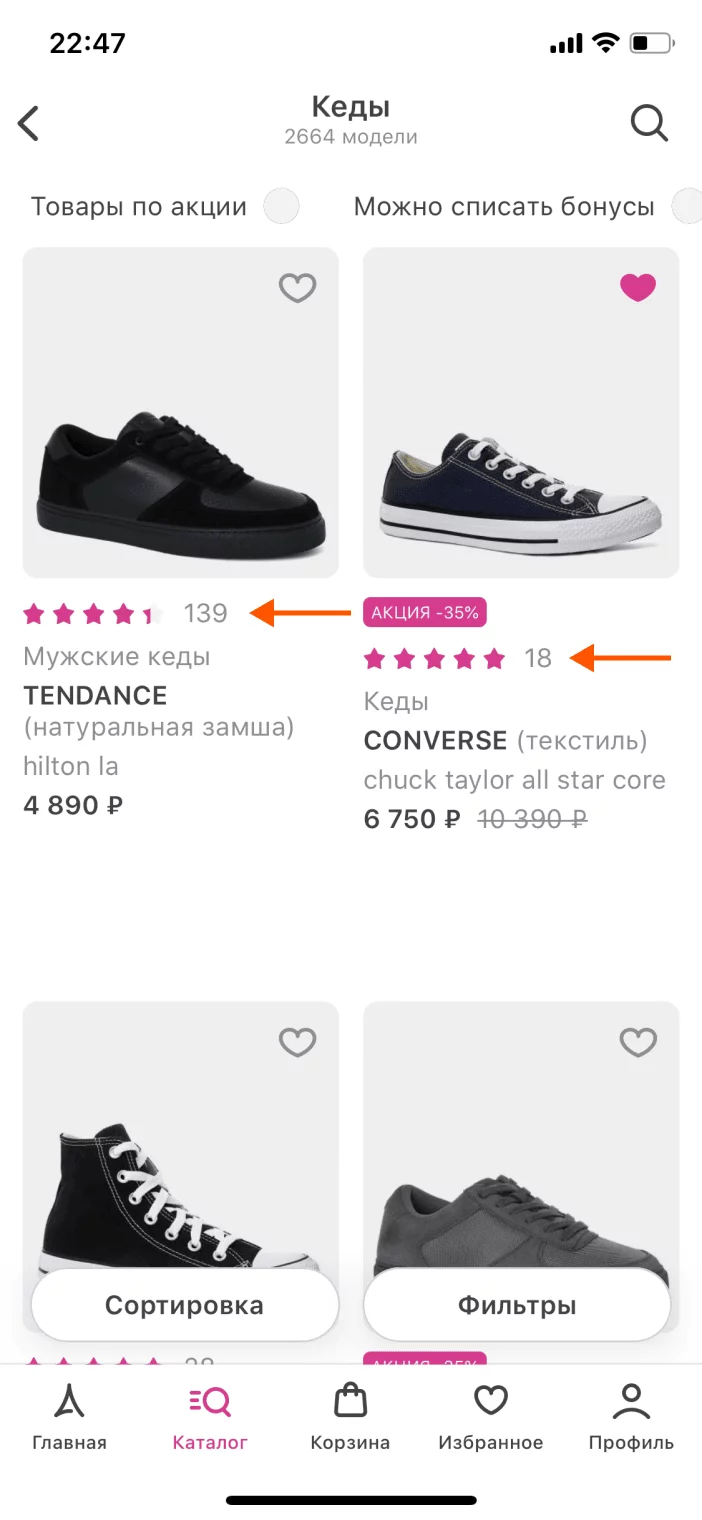
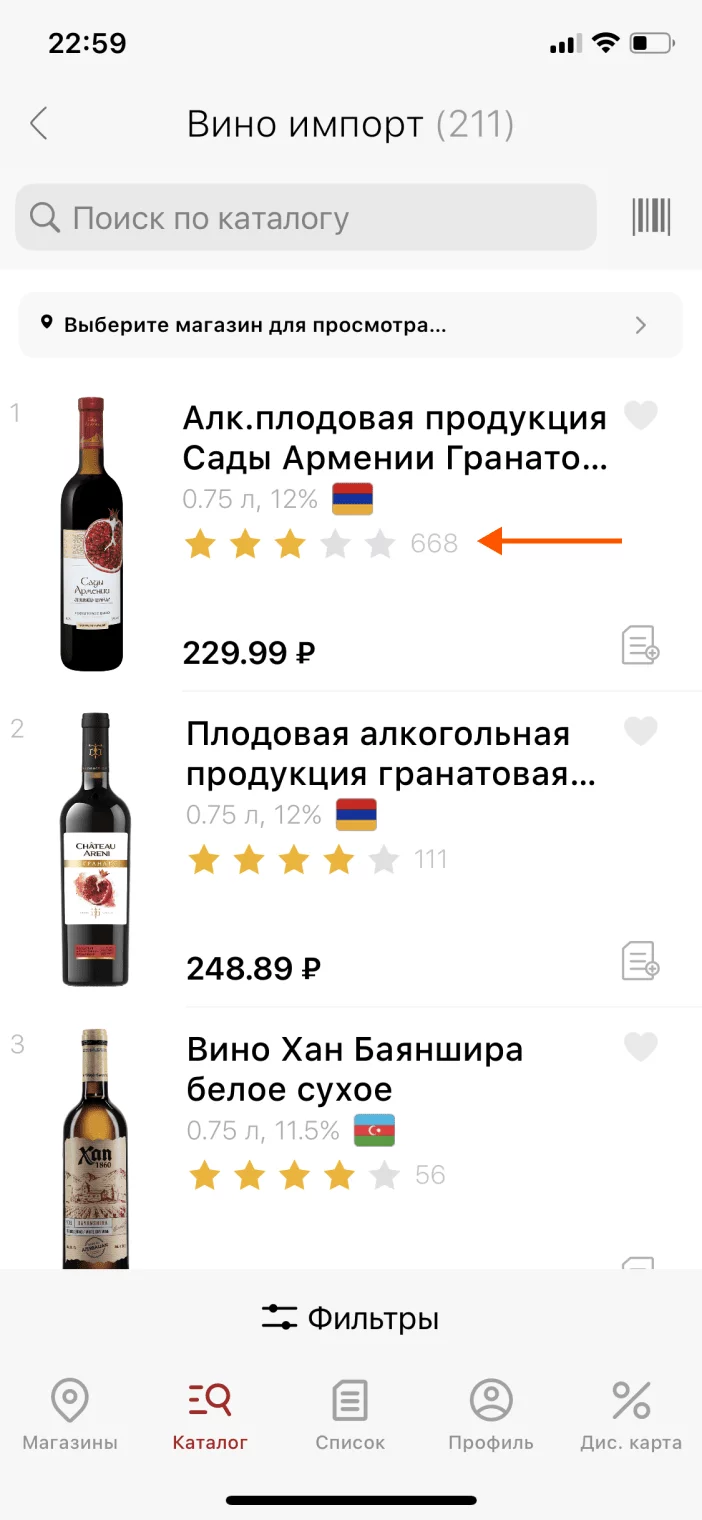
Формат оценки: 5 звёзд
Формат из 5 звёзд более нагляден, так как часть из них будут незаполненными в зависимости от оценки. Однако есть риск перегрузить интерфейс карточки.

?
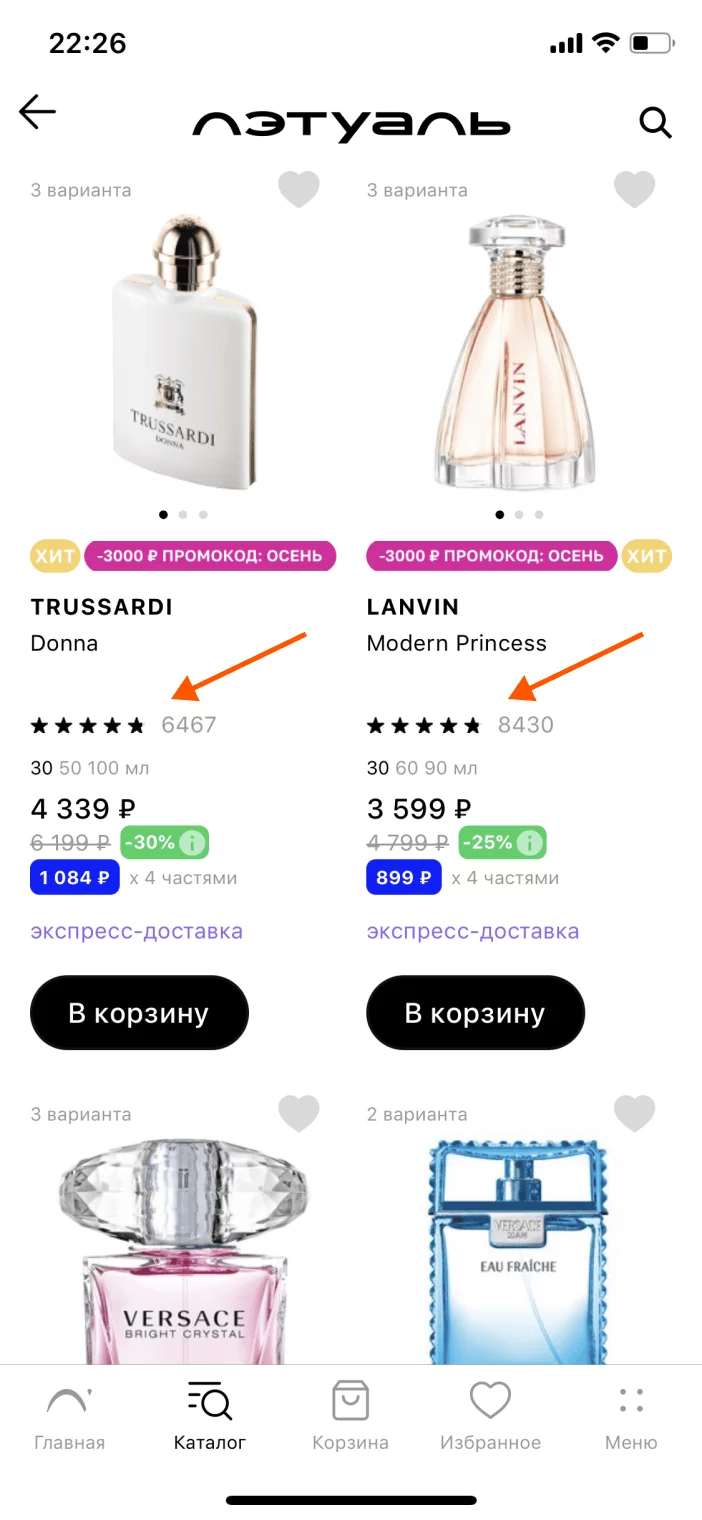
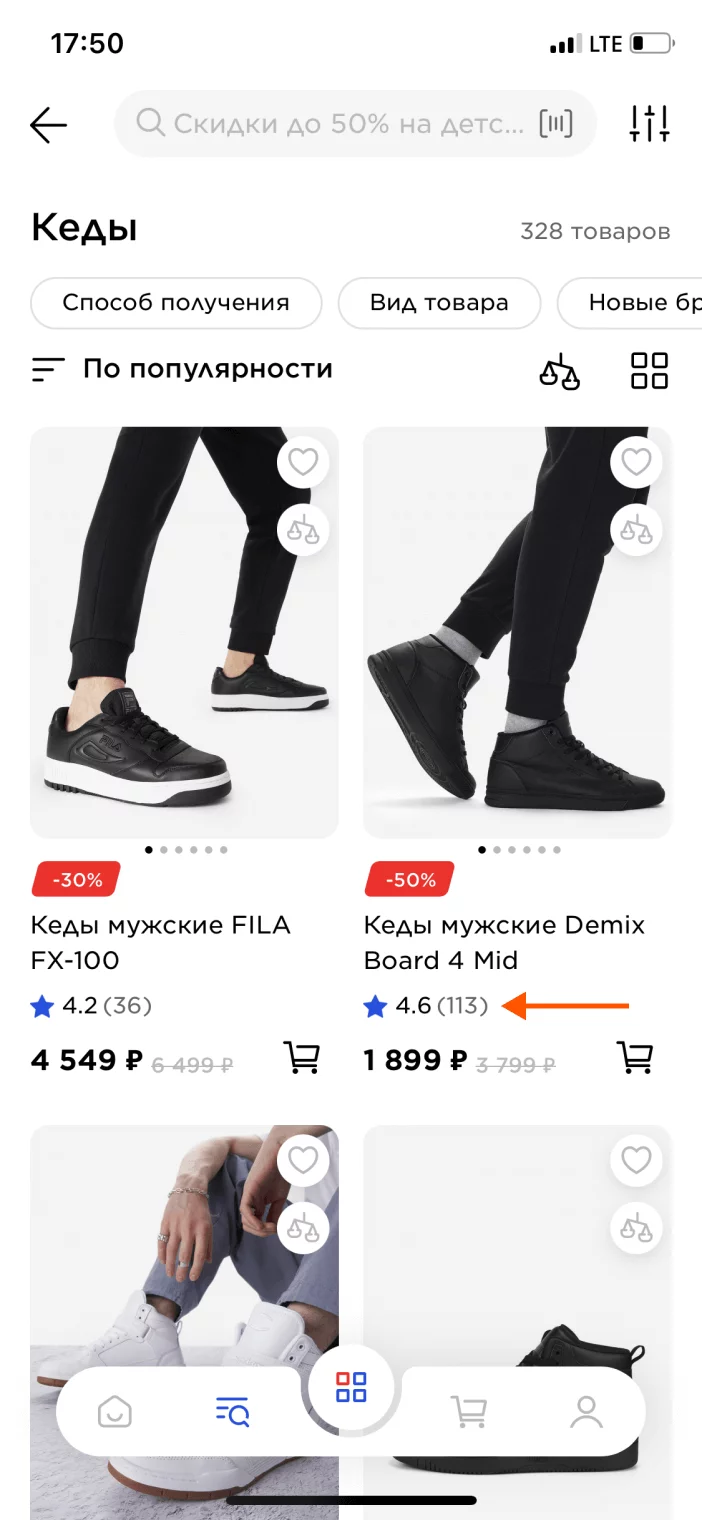
Формат оценки: 1 звезда
Такой формат, наоборот, делает карточку визуально более лёгкой, но оценка относительно трудно воспринимается, так как звезда чаще всего никак не реагирует на оценку.

?
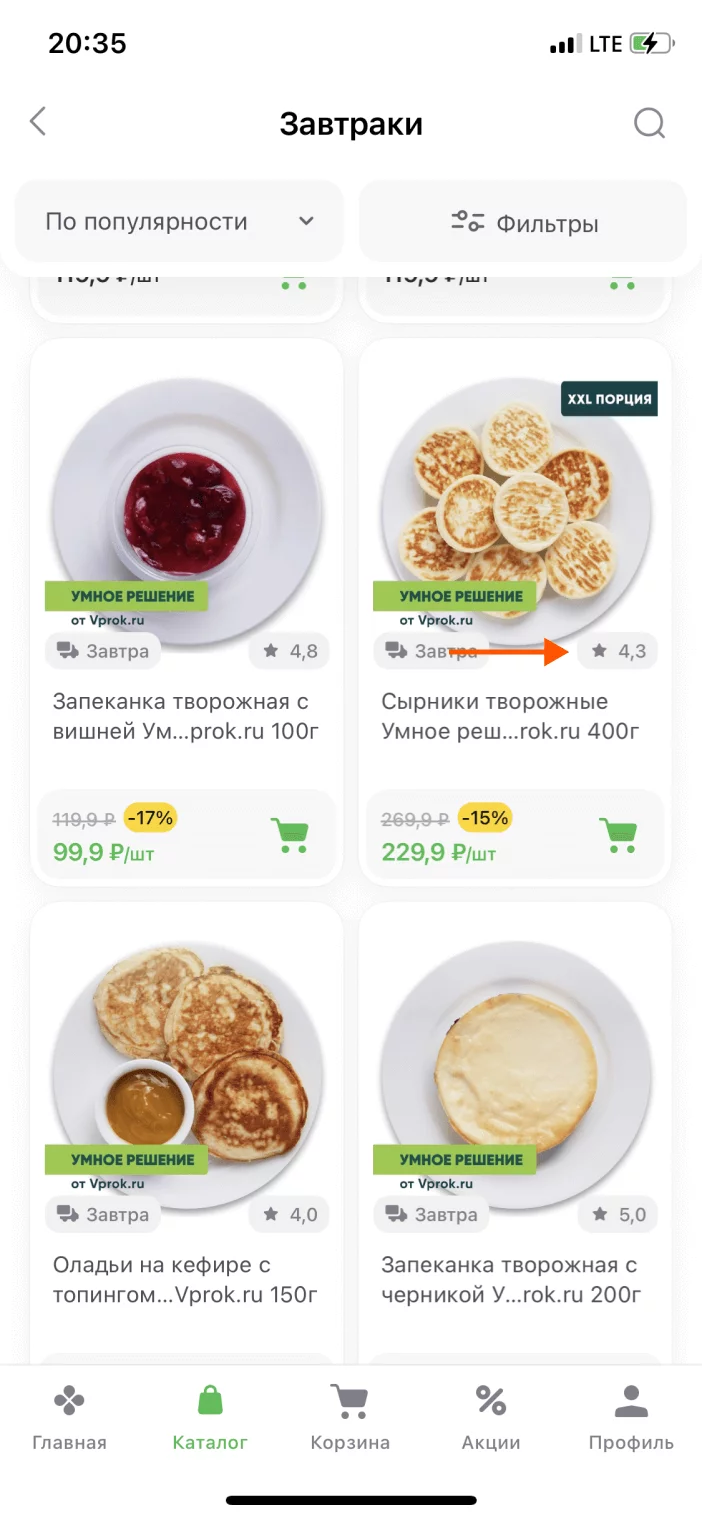
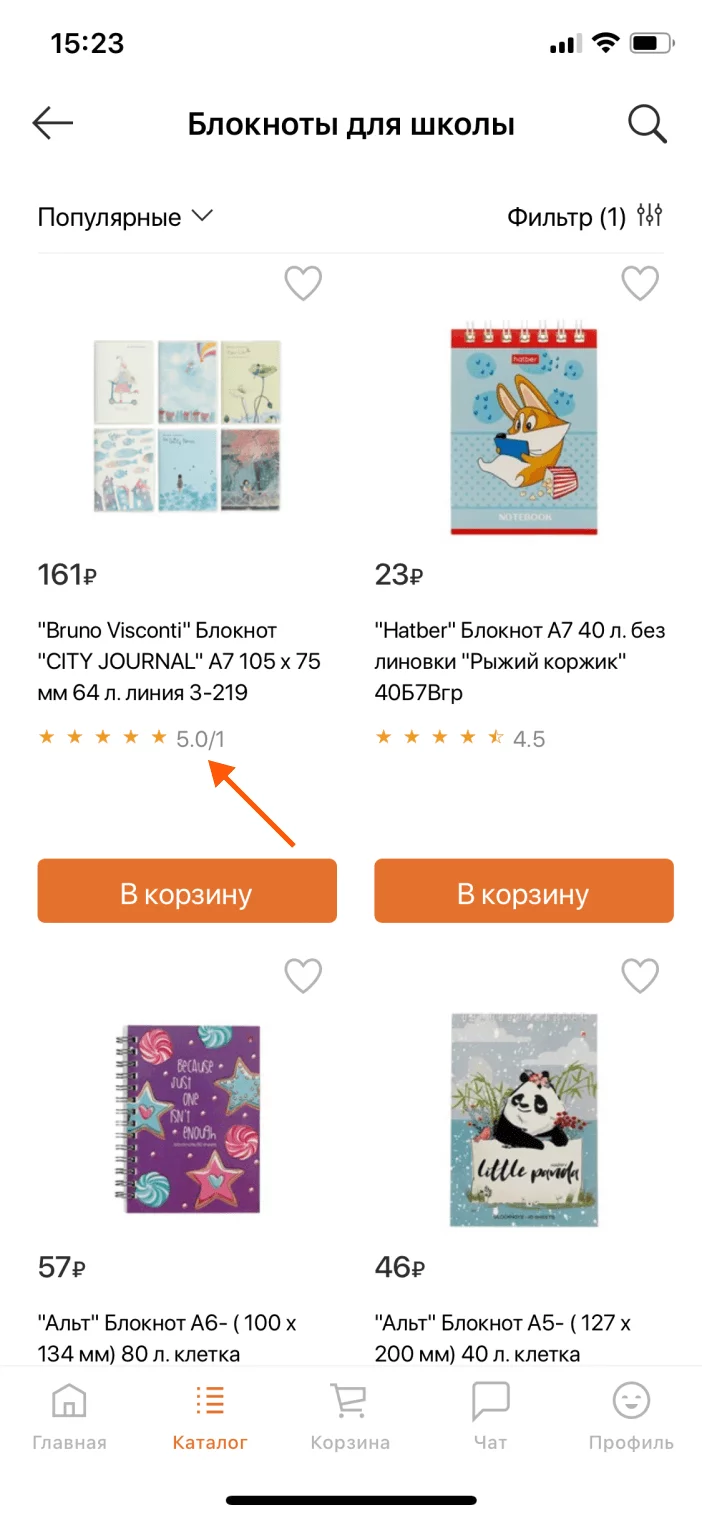
Оценка визуальная и текстовая
Визуальное представление лучше дополнить текстом, чтобы клиент не пытался понять, какова оценка, чисто по закрашенной части звезд.

❌
Точность оценки
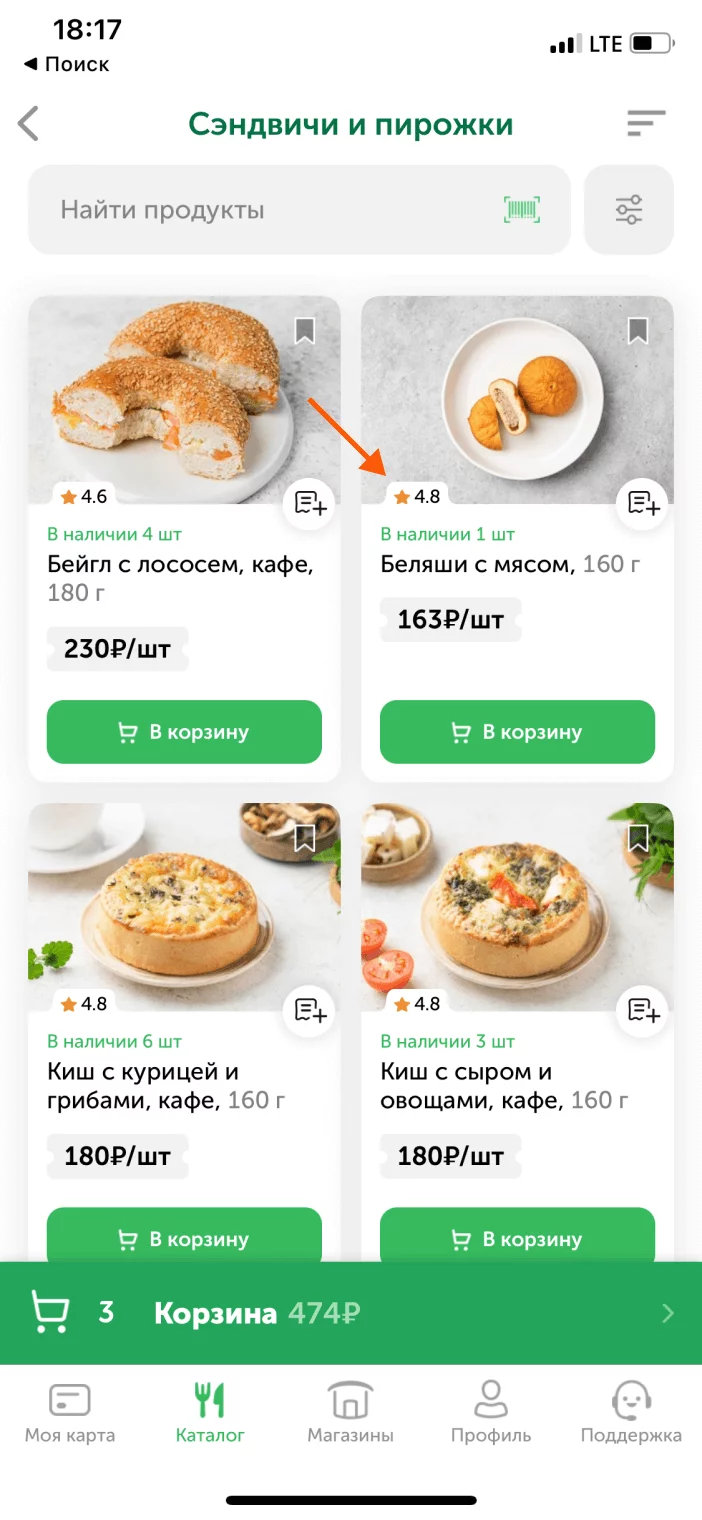
Оценку лучше отображать с точностью до десятых (чаще) или сотых (реже). Это повысит информативность карточки, не особо перегружая её.

✅
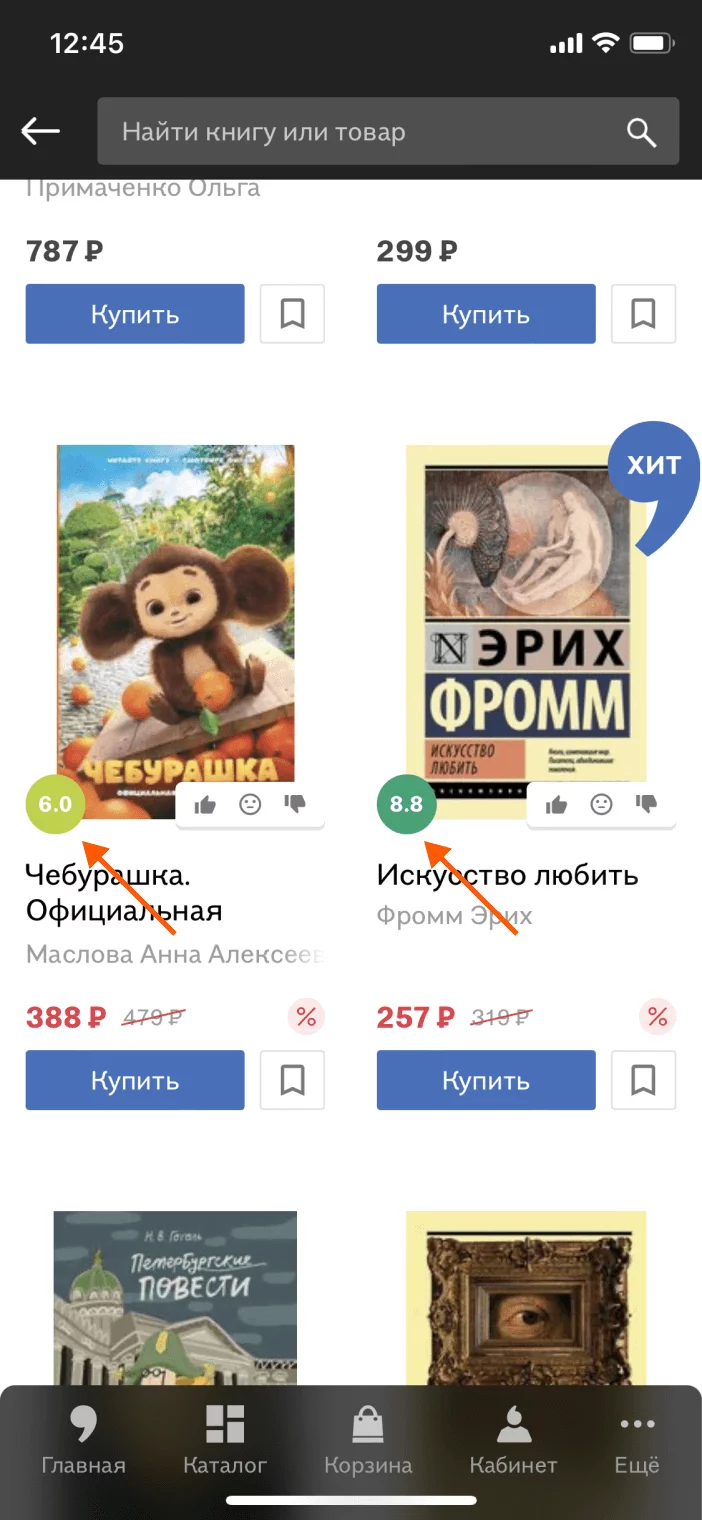
Цветовая маркировка
Иногда оценку дополняют цветовой маркировкой. Такая механика может повысить скорость считывания.

✅
Если оценок нет – отображать?
Вопрос дискуссионный: стоит ли отображать в карточках товаров в листинге, что по ним нет оценок? Давайте обсудим в комментах.

?
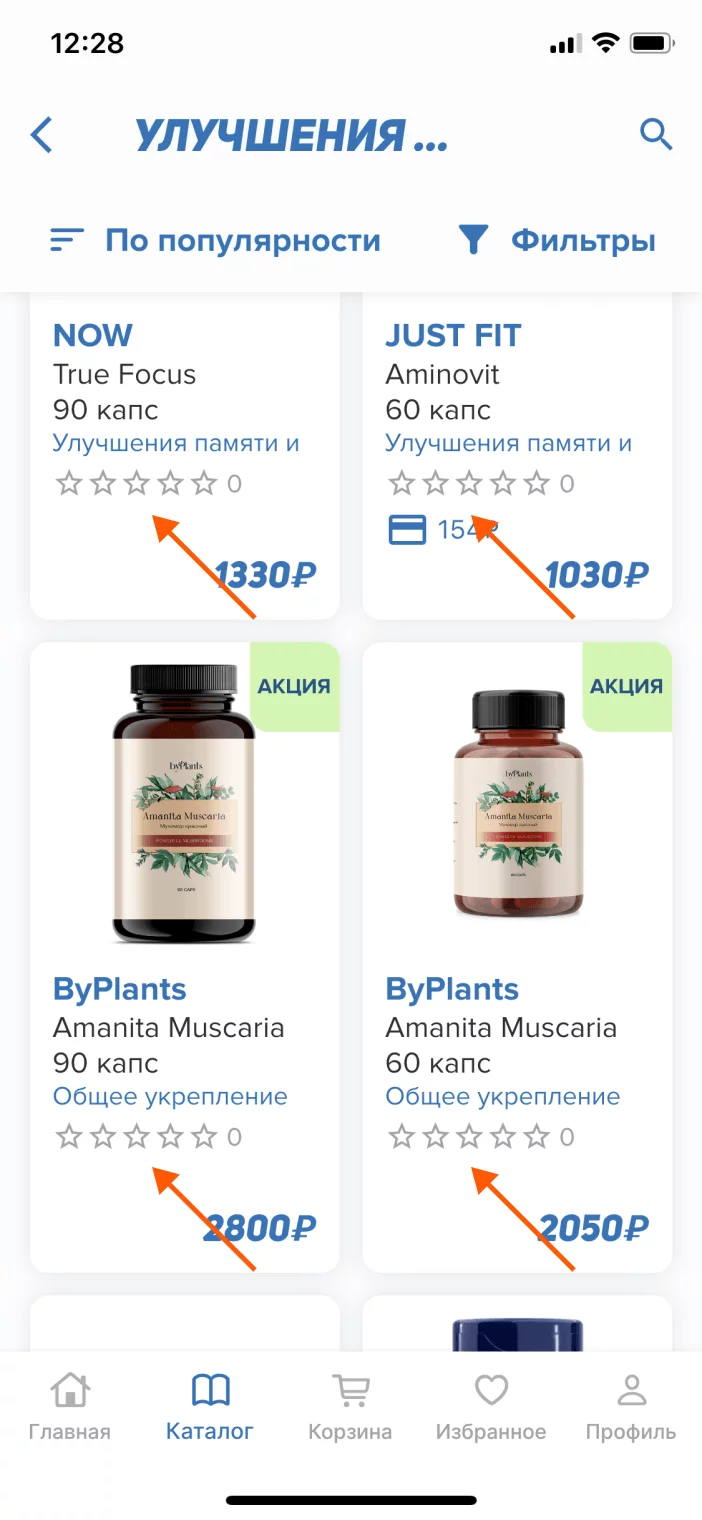
Если оценок нет, оценка — не 0
Что точно не стоит делать — писать, что оценка — ноль. Такое исполнение может исказить восприятие и создать впечатление, что она не отсутствует, а крайне низкая.

❌
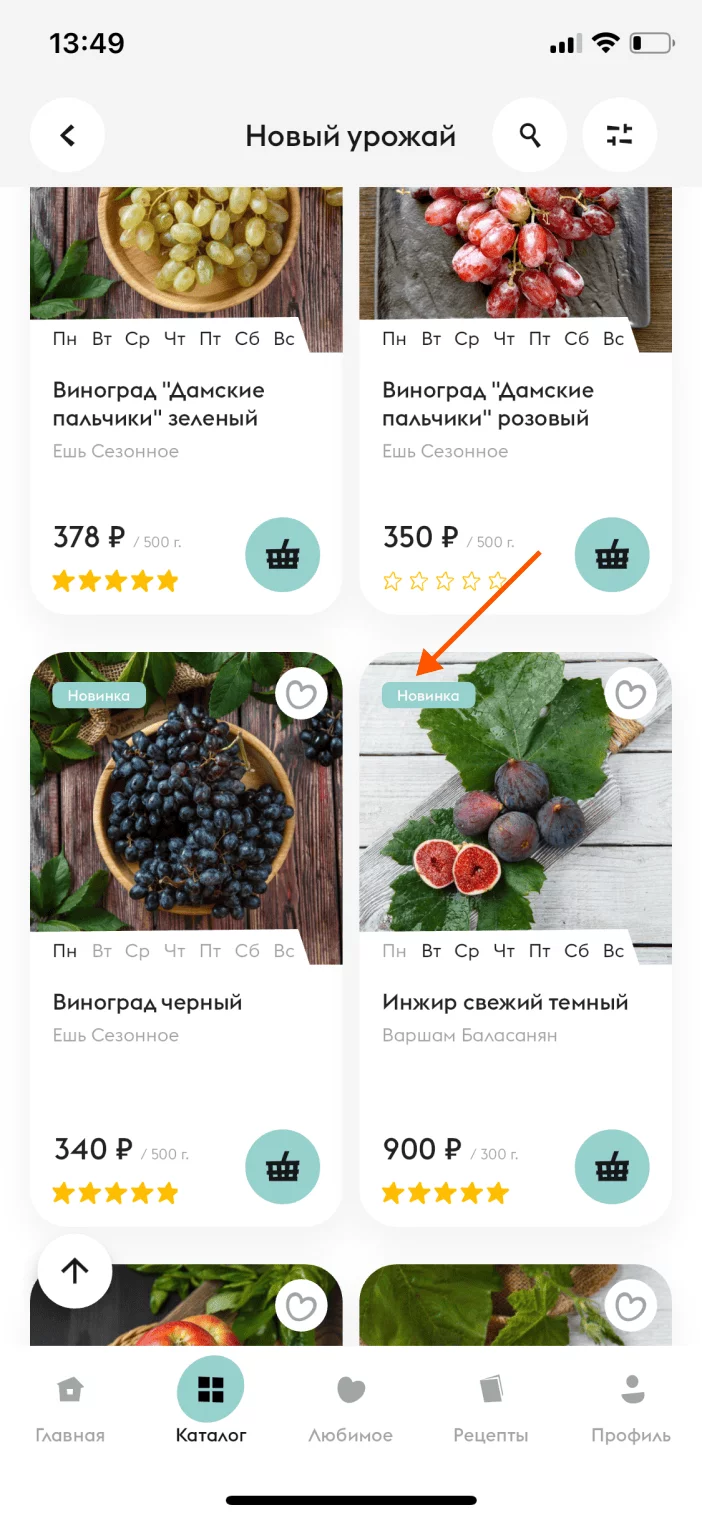
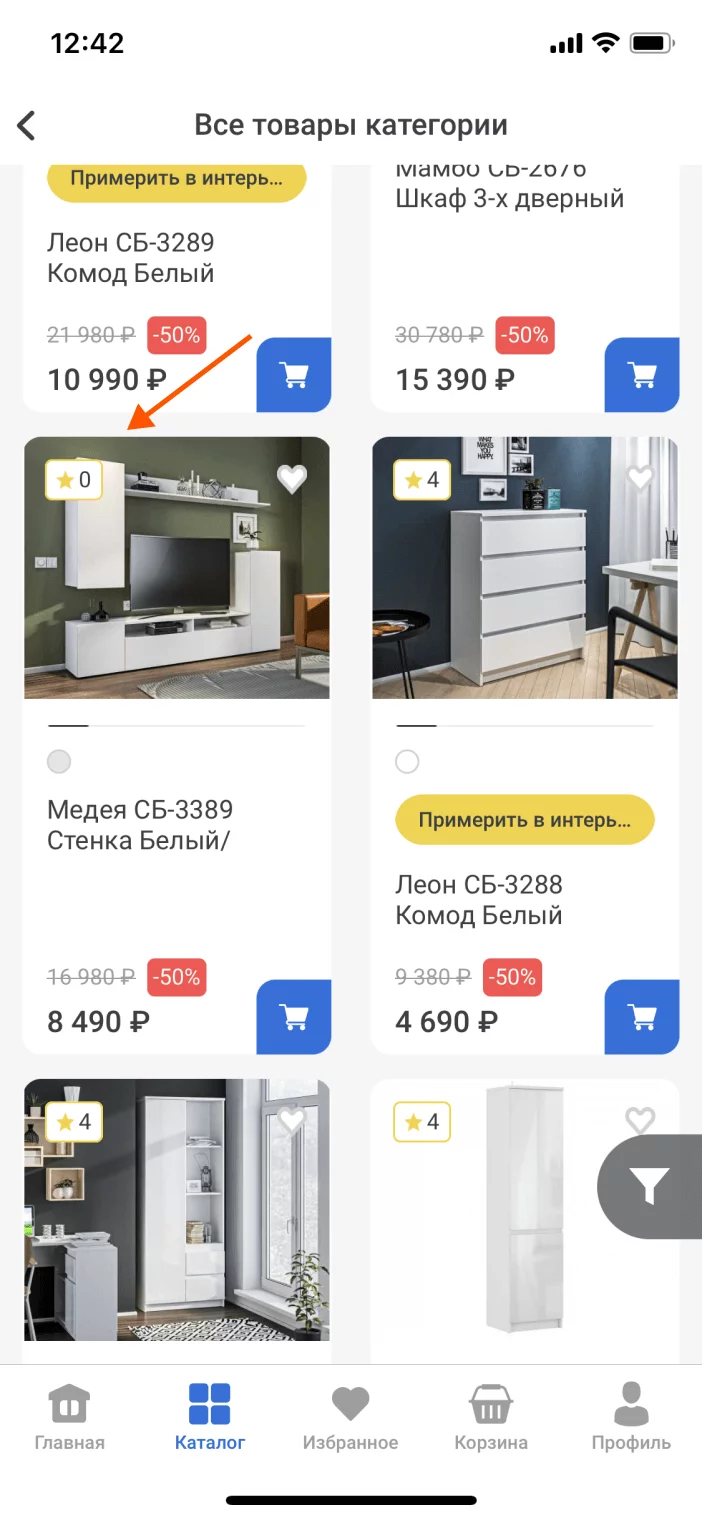
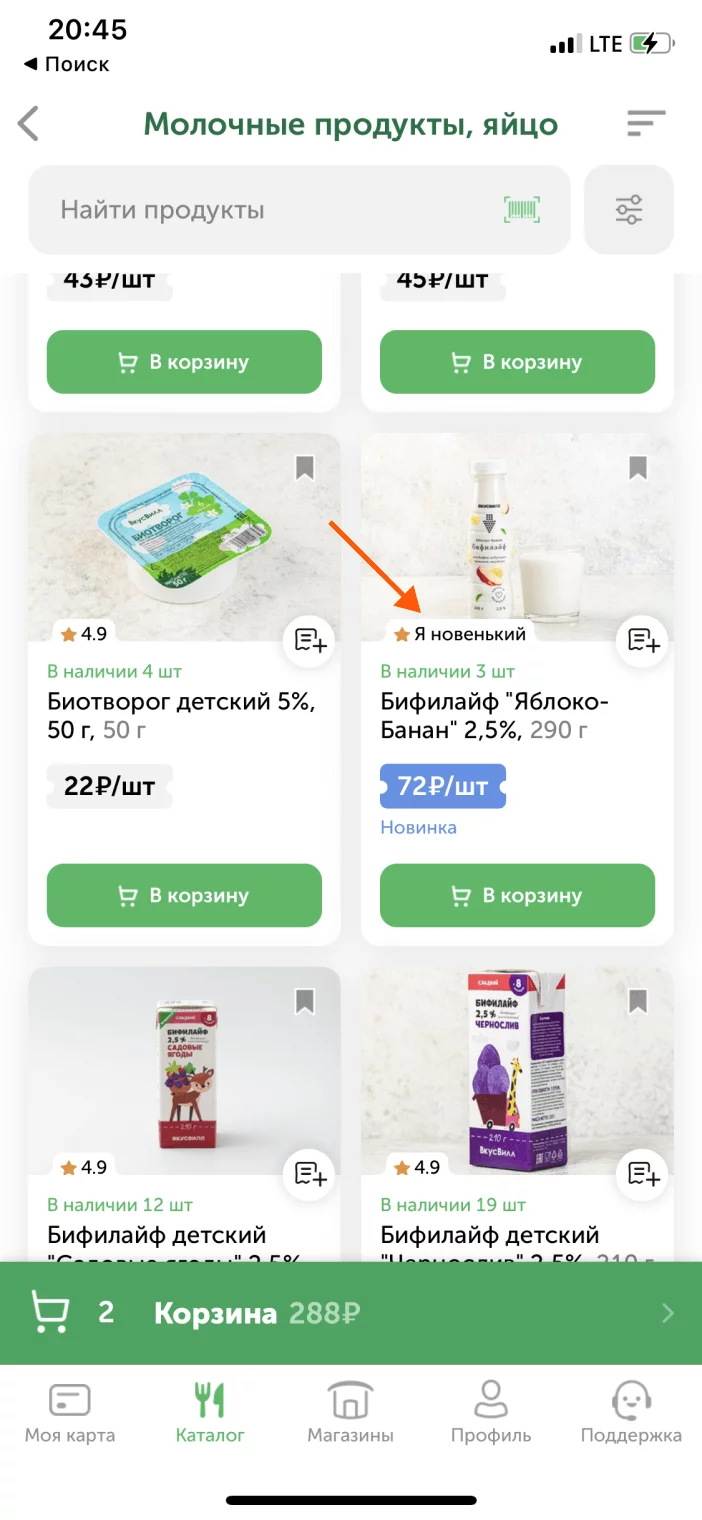
Если оценок нет — креатив
Некоторые компании, отображая новые товары, проявляют креативность и не портят впечатление отсутствием оценок в явной форме.

✅
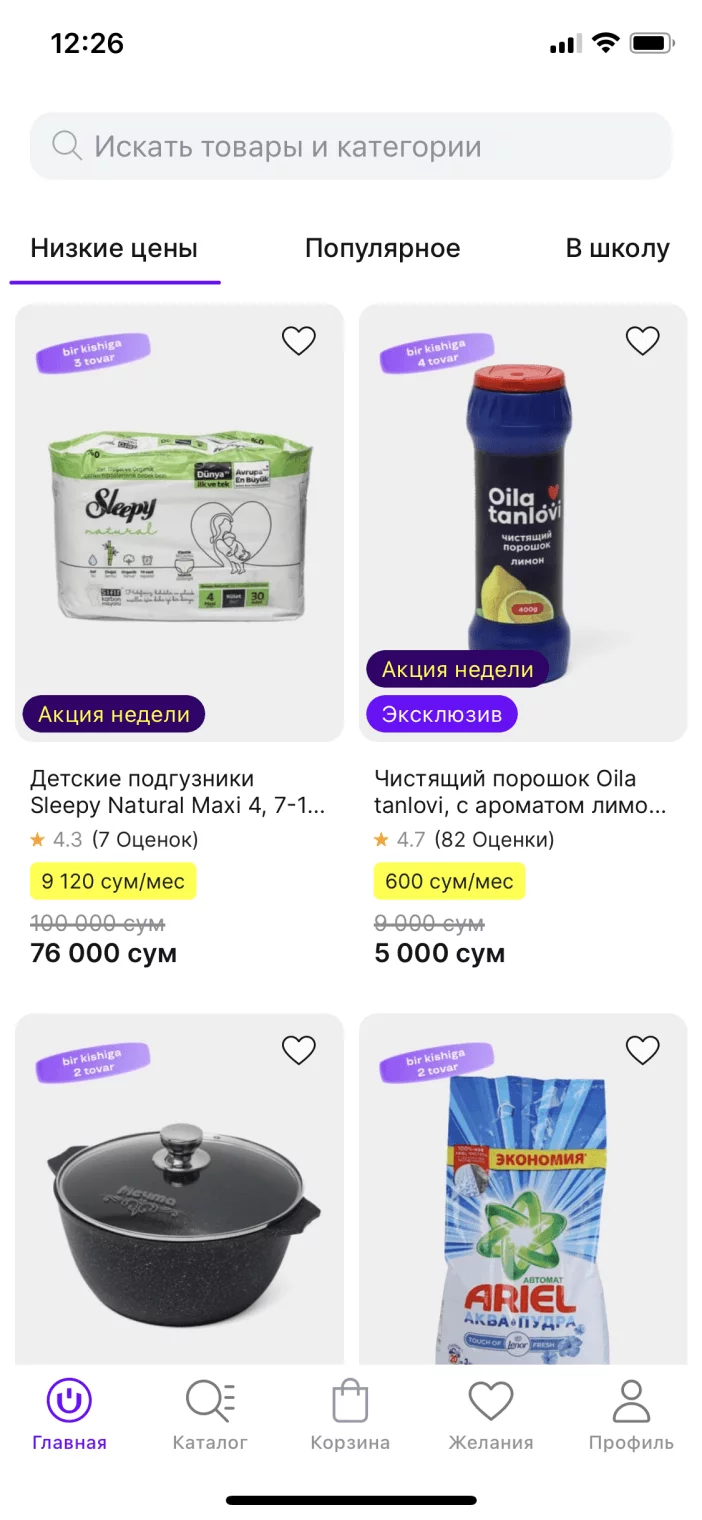
Число оценок
Число респондентов помогает понять, насколько оценка репрезентативна и насколько клиент может ей доверять.

✅
Рейтинг vs. число оценок
Если вы размещаете оценку и количество отзывов в качестве единого элемента, эти показатели можно сделать визуально различными, чтобы они легче считывались

✅
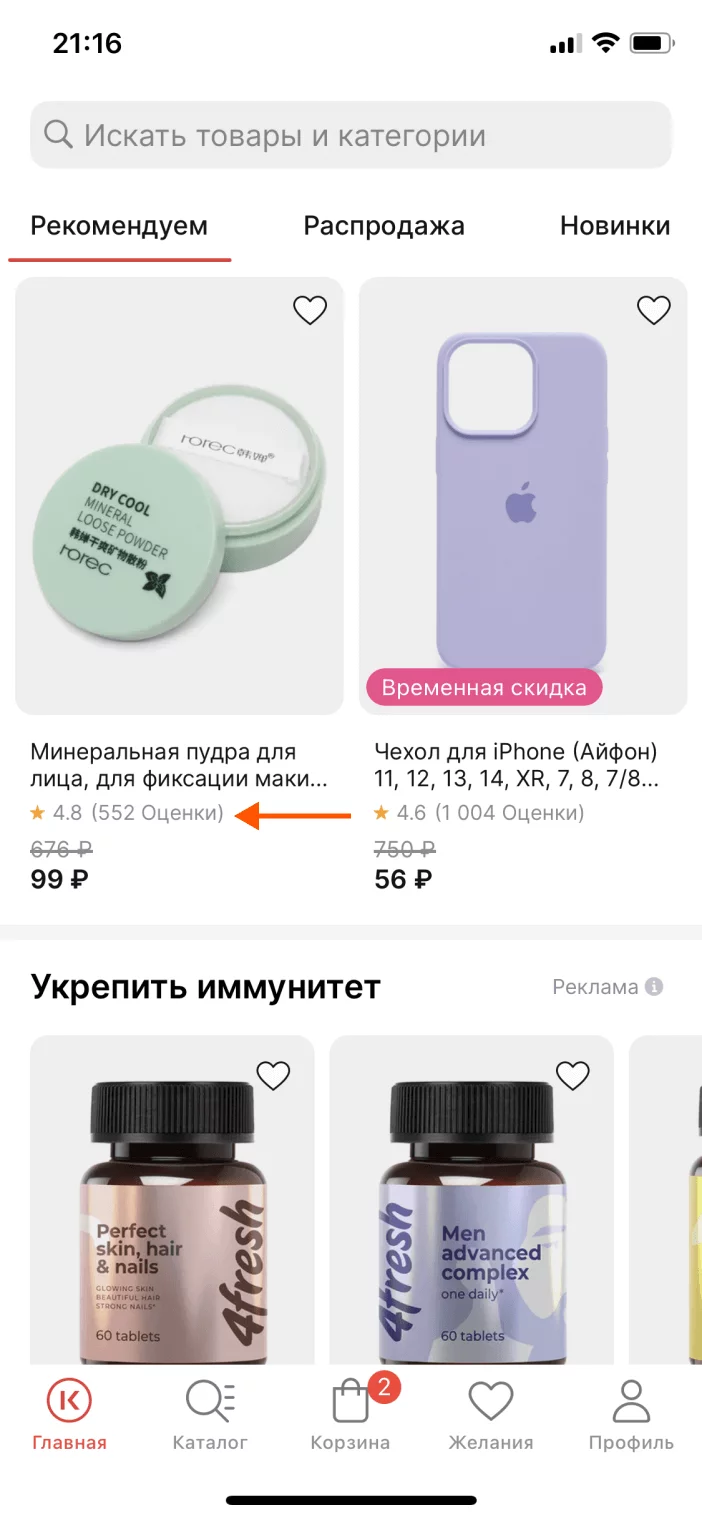
Пояснения к числу оценок?
Как считаете, стоит ли в явной форме пояснять, что это именно число оценок? Ненужная перегрузка интерфейса или ценное дополнение? Напишите в комментах.

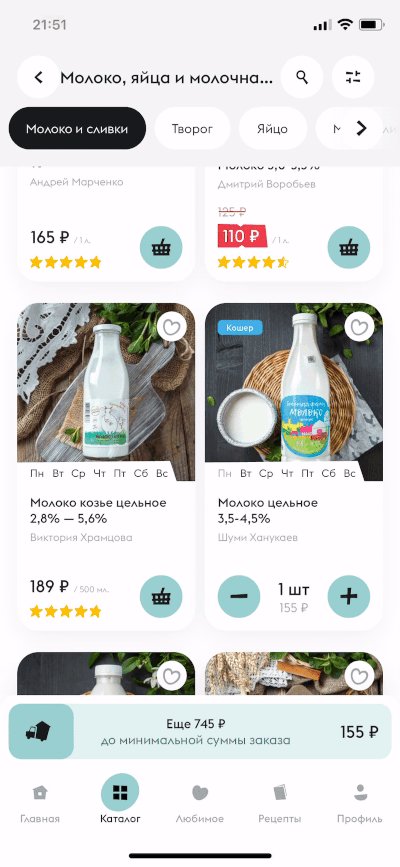
?
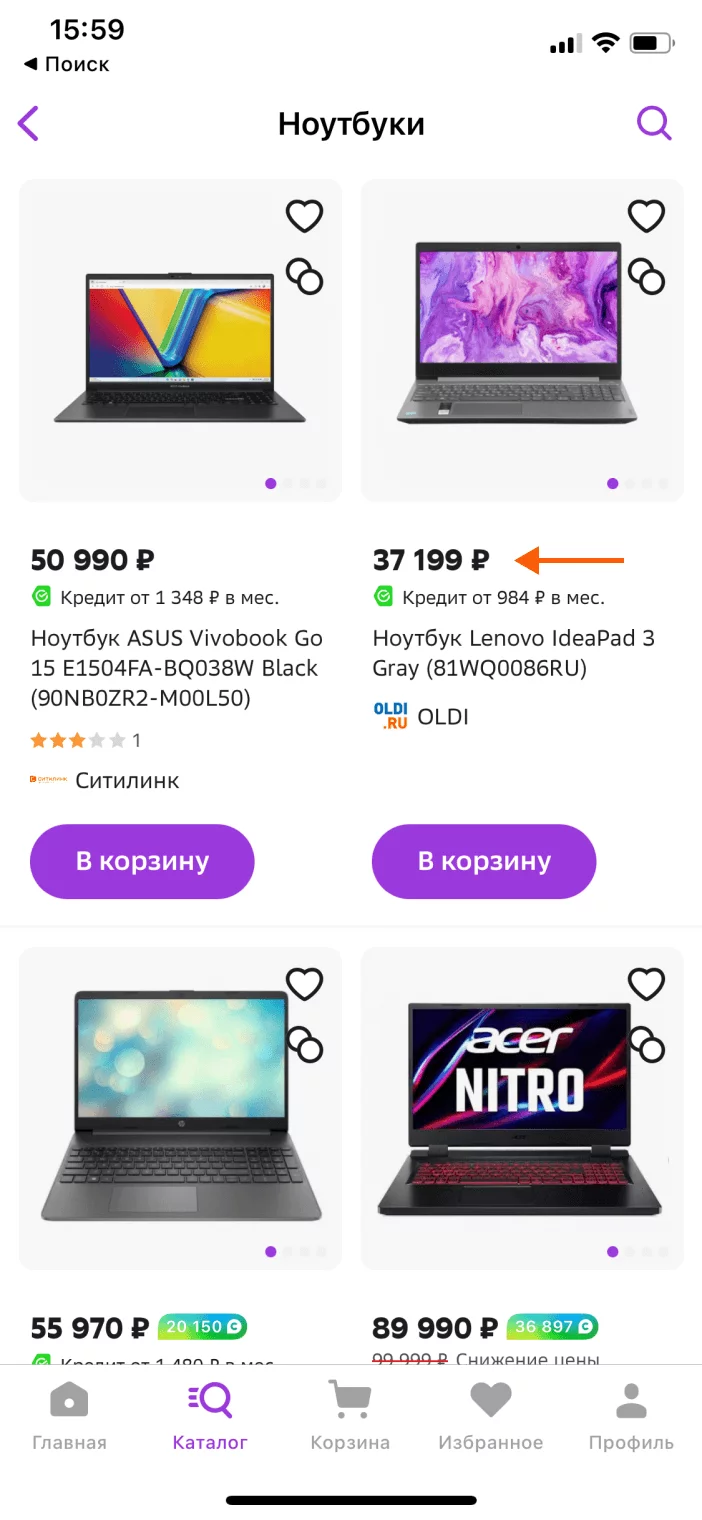
Понятность показателей
Показатели, связанные с рейтингом, должны быть понятны клиенту. В примере «/1» встречается не во всех карточках, и непонятно, что это такое. Но это точно не число оценок.

❌
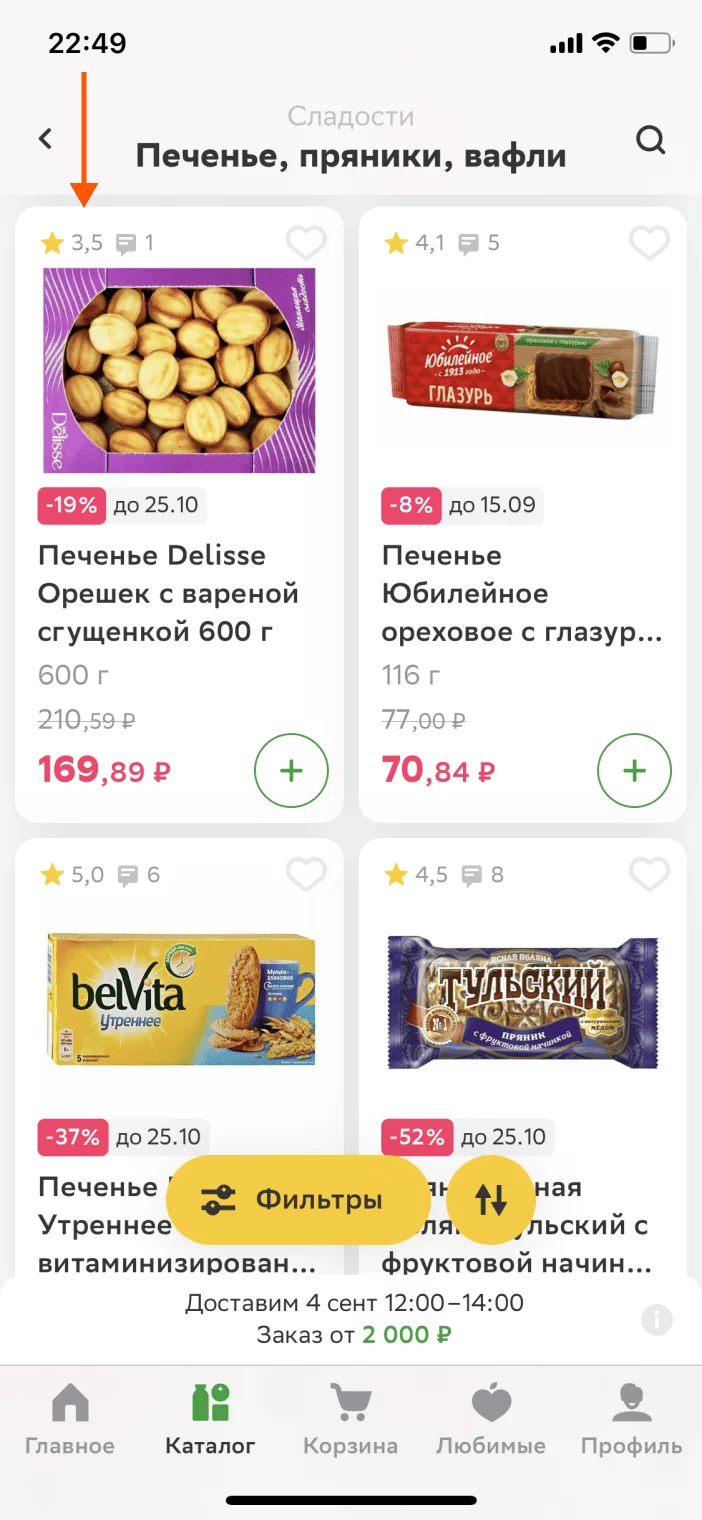
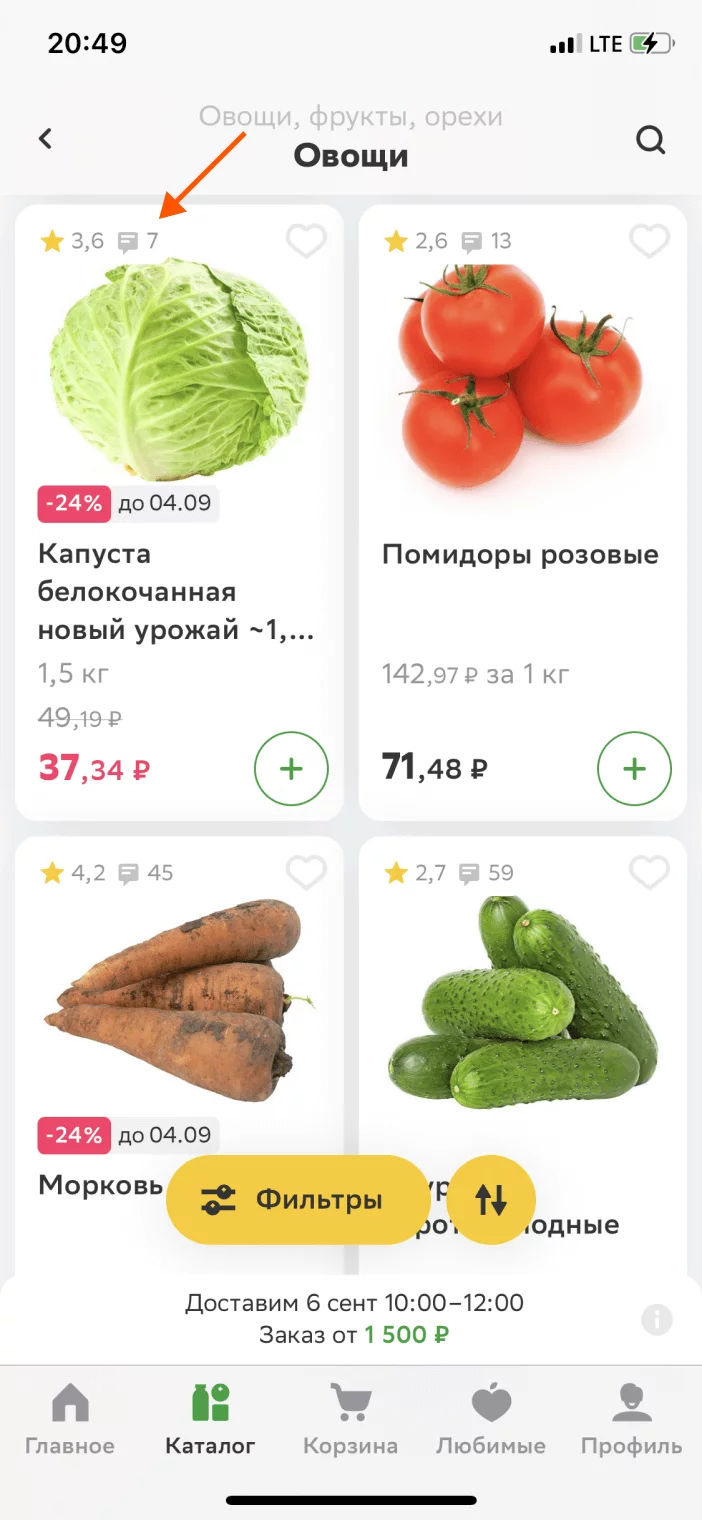
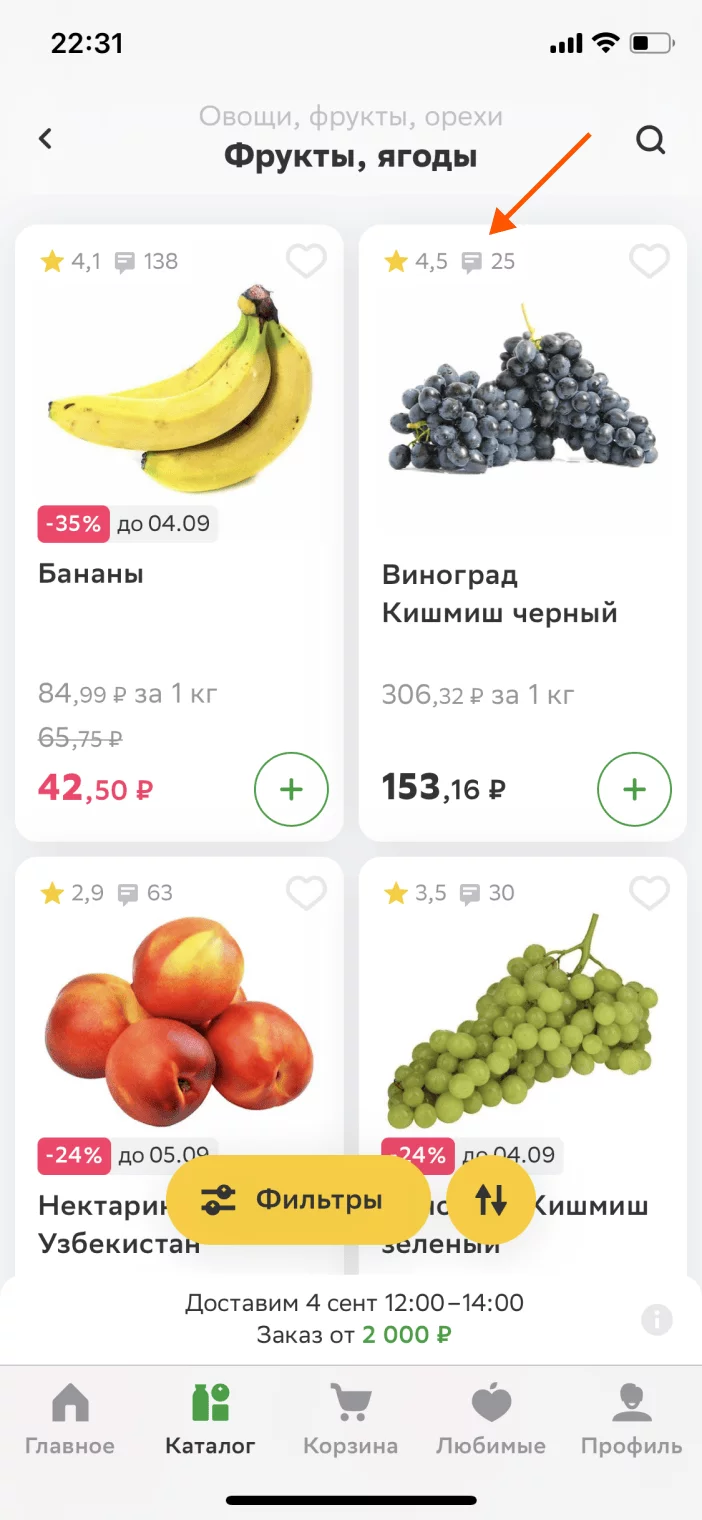
Число комментариев
Некоторые компании заменяют общее число оценок числом комментариев от клиентов, купивших товар, с которыми можно ознакомиться в полной версии карточки.

✅
Иконки для отзывов
В количестве отзывов текст «отзывов» можно заменить иконкой, смысл которой будет понятен большинству. Это также поможет разгрузить интерфейс.

✅
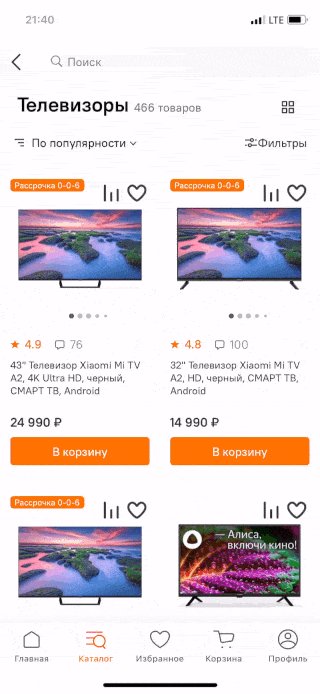
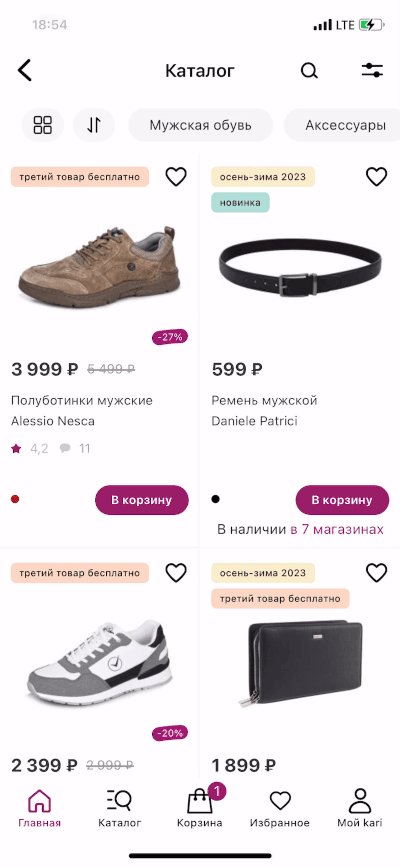
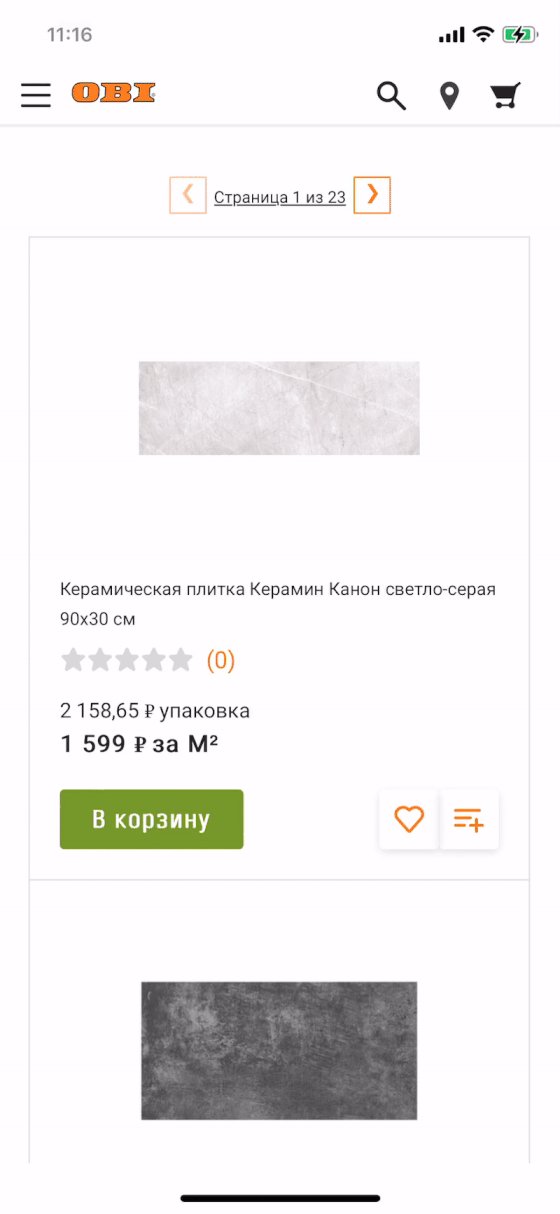
Кнопка корзины
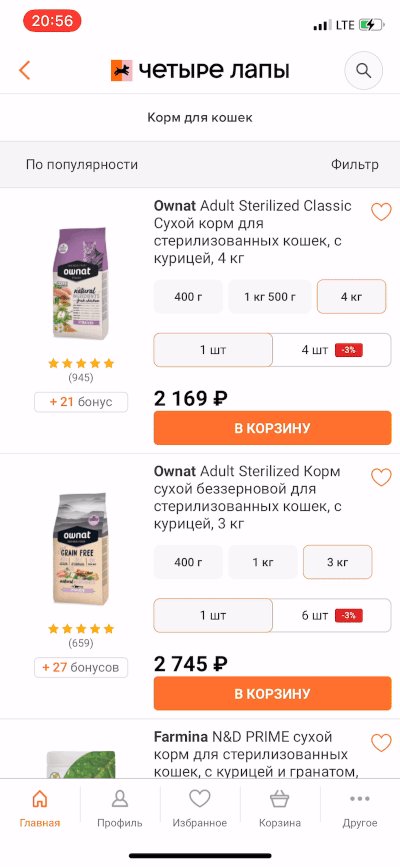
Добавлена в карточку
Особенно если это распространённый товар или товар импульсного спроса, дайте добавить его в корзину прямо из листинга, без нужды переходить в полную версию карточки.

❌
Нет, если требуется ознакомление?
Выделил это, как отдельный дискуссионный пункт: если перед покупкой требуется ознакомление с полной версией карточки, в листинге кнопка корзины может отсутствовать.

?
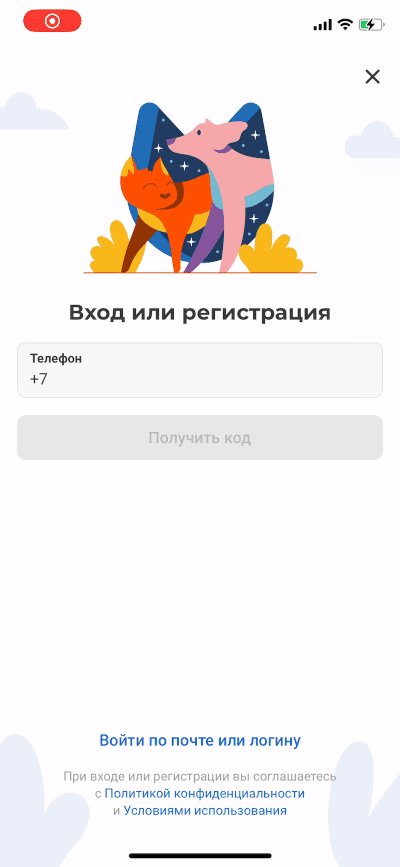
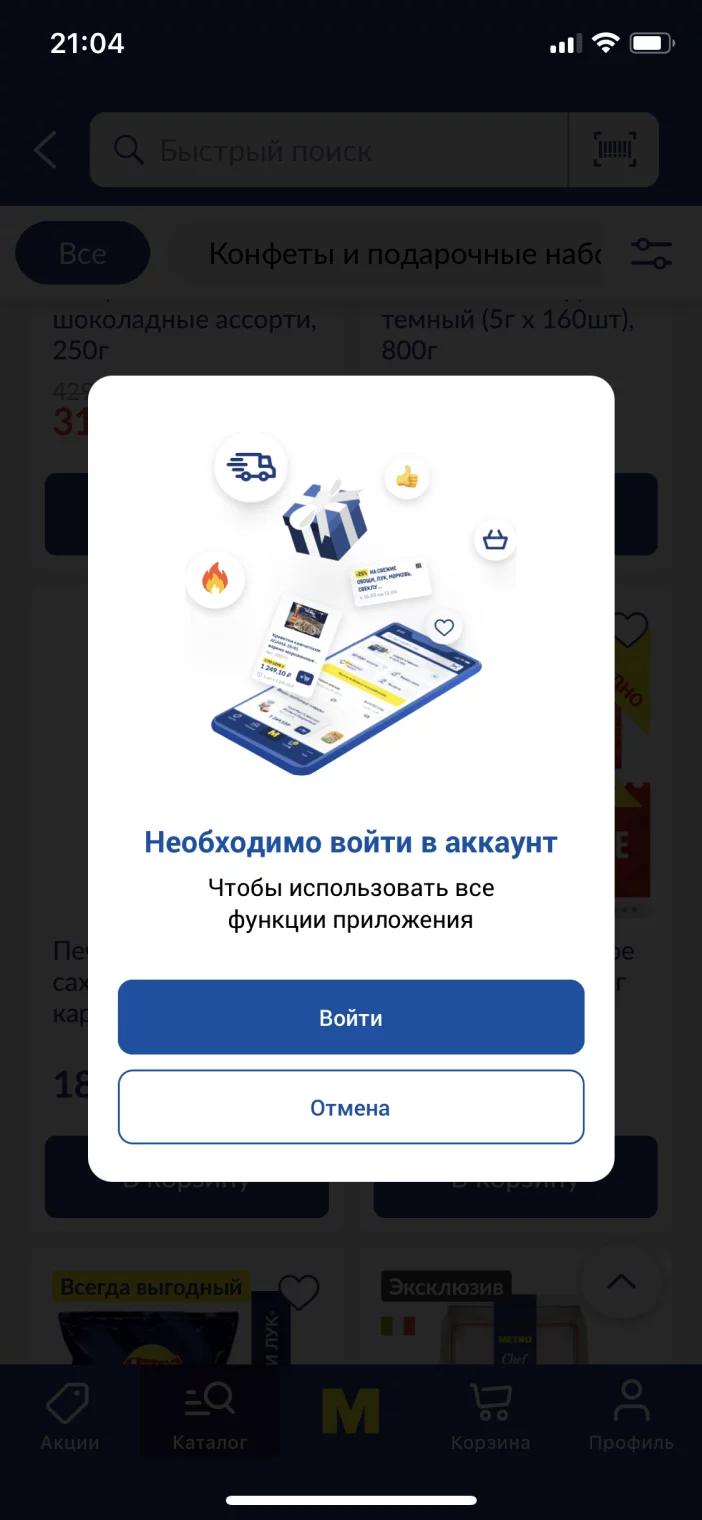
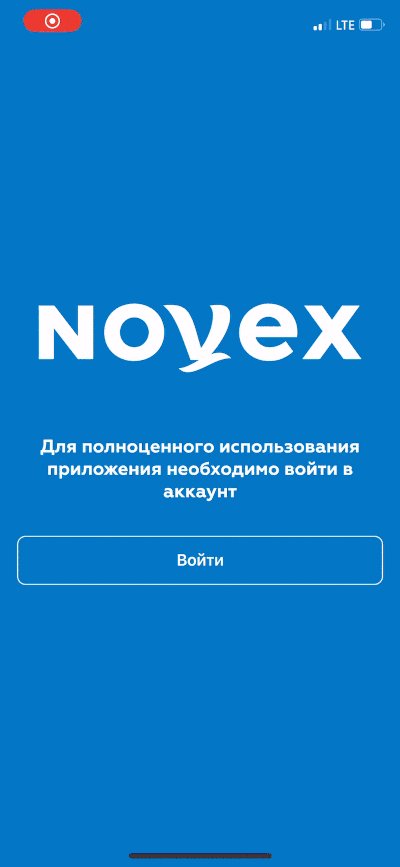
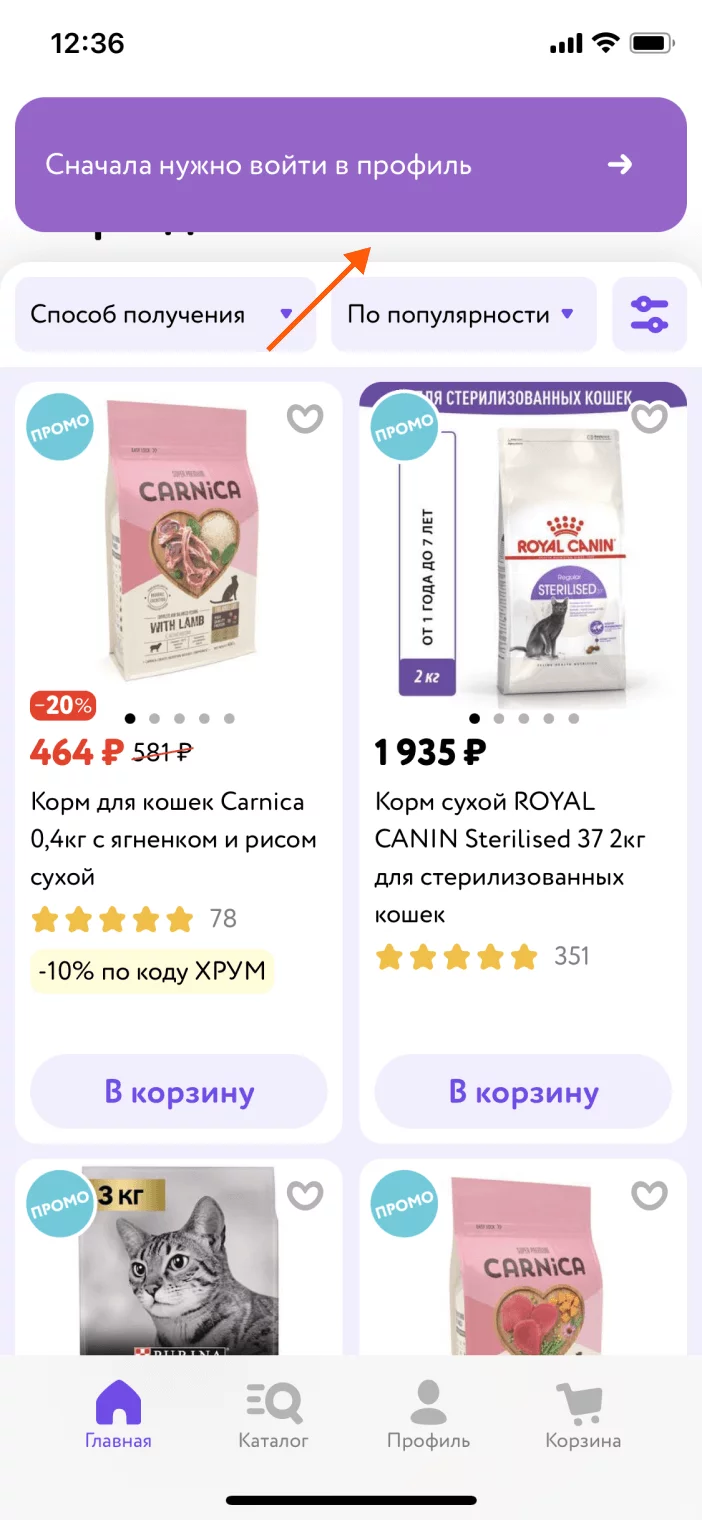
Добавление без авторизации
Блокируя добавление товара в корзину необходимостью авторизации, вы рискуете. Часть клиентов авторизуются, а часть (и значительная) может просто уйти.

❌
Привычно расположена
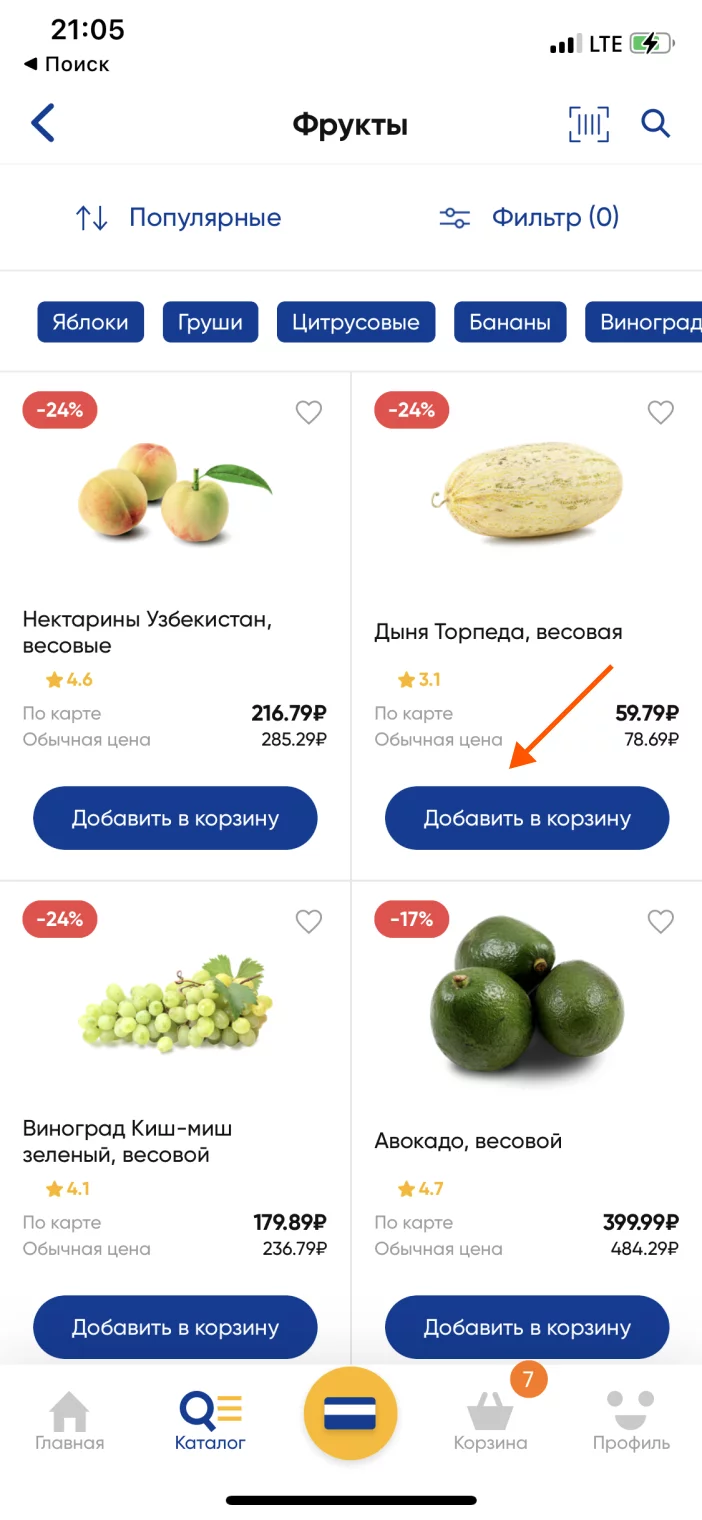
Разместите кнопку добавления в корзину там, где её можно встретить в большинстве других приложений — в нижней части карточки.

✅
Достаточный размер для тапа
Сделайте кнопку достаточно большой, чтобы снизить риск ошибочного тапа не по кнопке. Рекомендуется сделать кнопку минимум 44px по каждому из измерений.

✅
Контрастна
Сделайте цвет кнопки контрастным по отношению к фону карточки и листинга, чтобы она лучше привлекала внимание.

❌
Содержит иконку
Часто, чтобы облегчить восприятие, в кнопку добавляют релевантную иконку: в виде корзины, тележки, пакета или плюса.

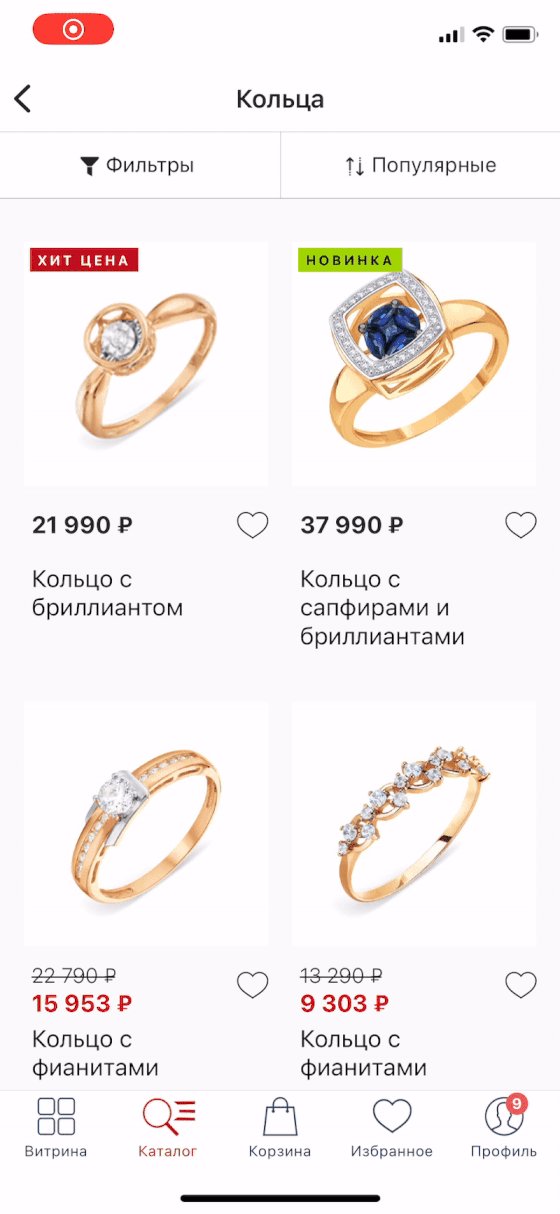
✅
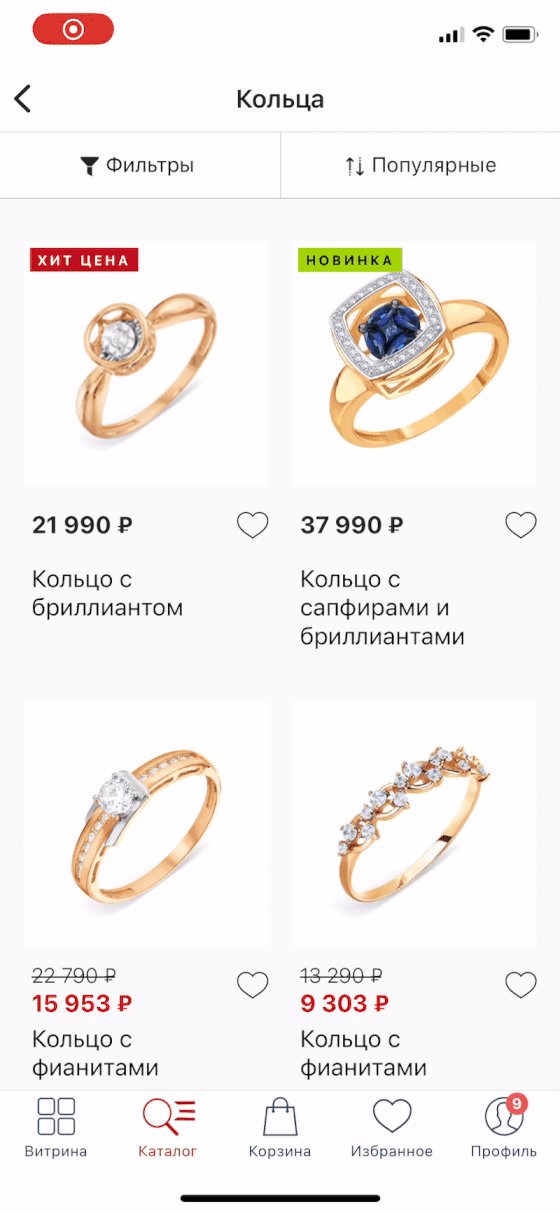
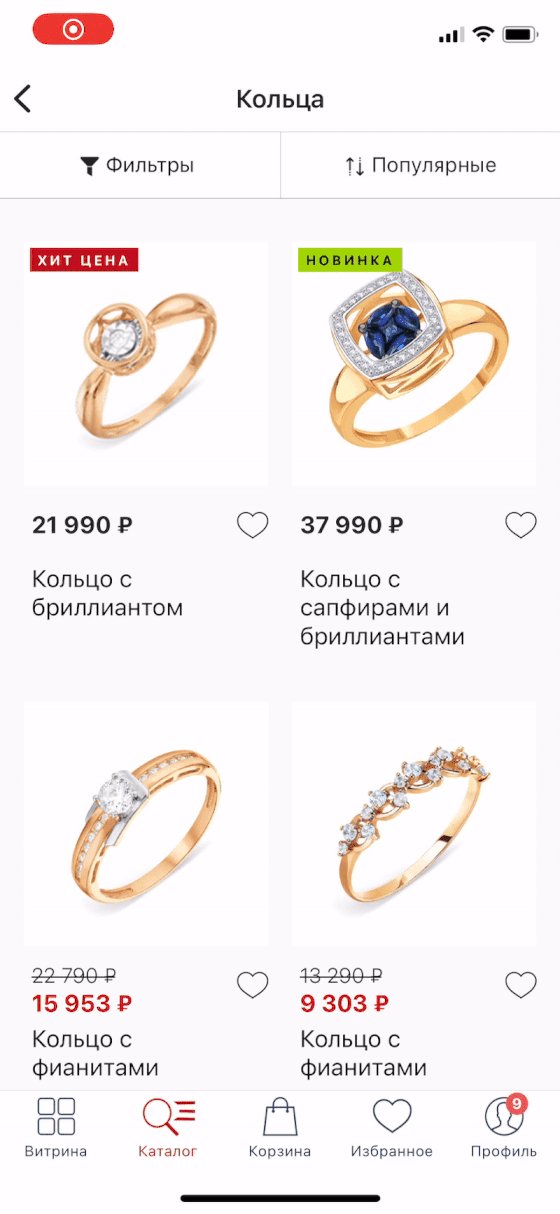
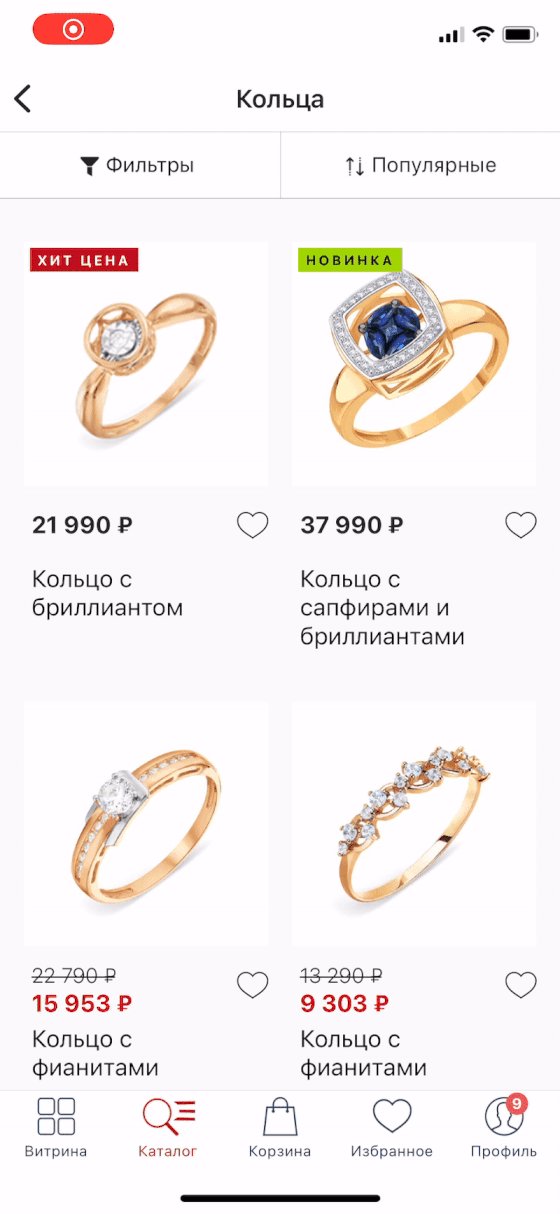
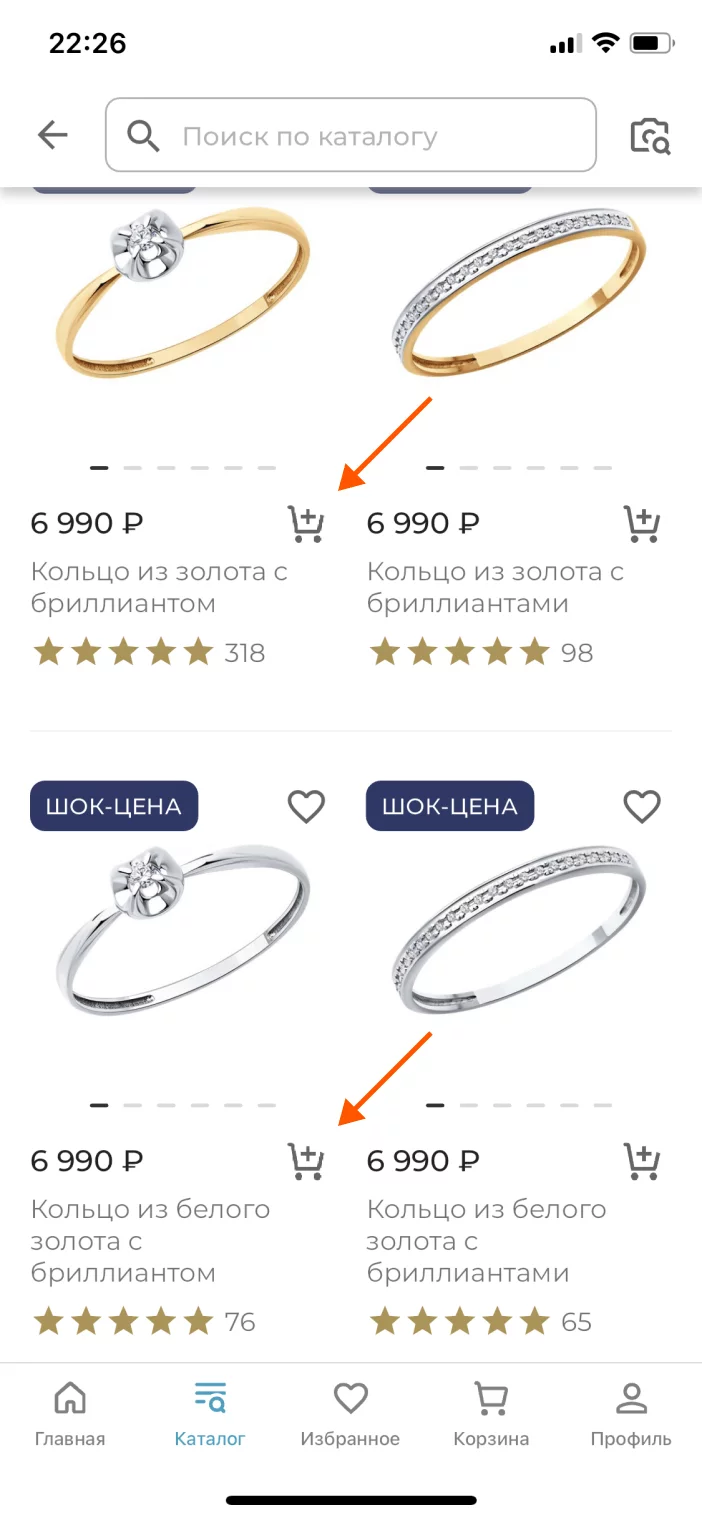
Иконка в хорошем качестве
Не было бы этого пункта в статье, если бы не откровенно пикселящие иконки у одной из крупнейших ювелирных компаний на рынке (почему-то только в левом ряду).

❌
Содержит текст
В качестве альтернативы или дополнения иконке в кнопке также часто можно встретить и текст.

✅
Оптимизация размера текста
Если смысл не теряется, лучше меньше текста, чем больше. Если итак понятно, что «В корзину» — это добавить в корзину, слово «добавить» уже не к чему.

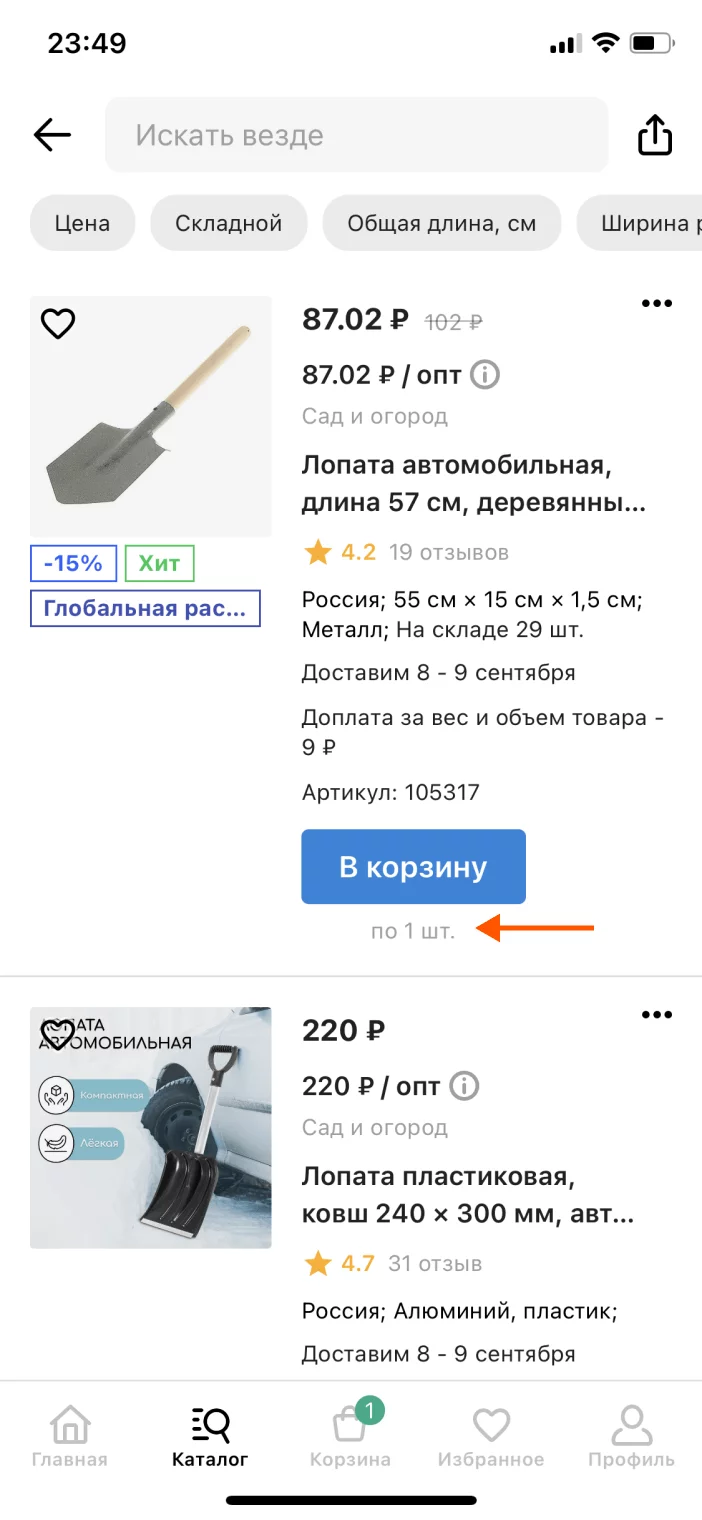
❌
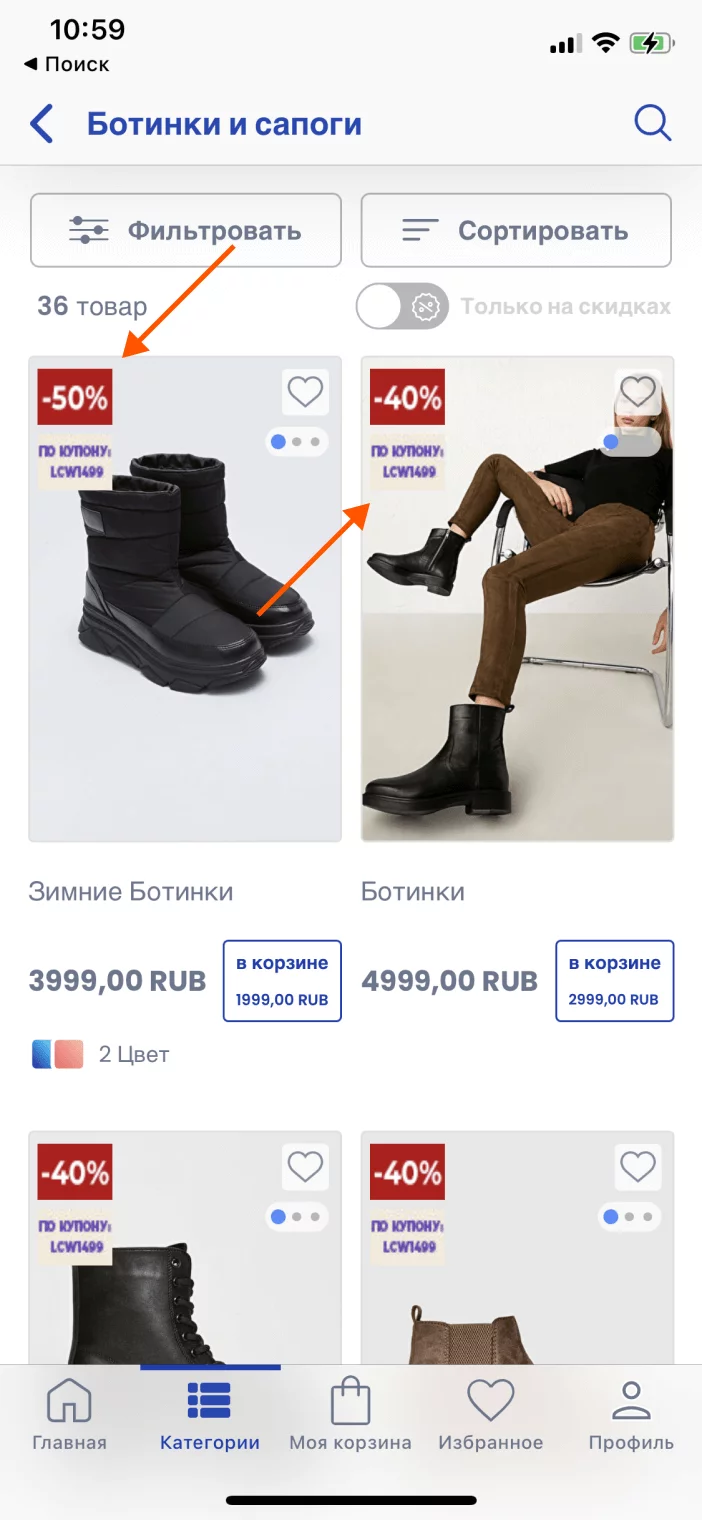
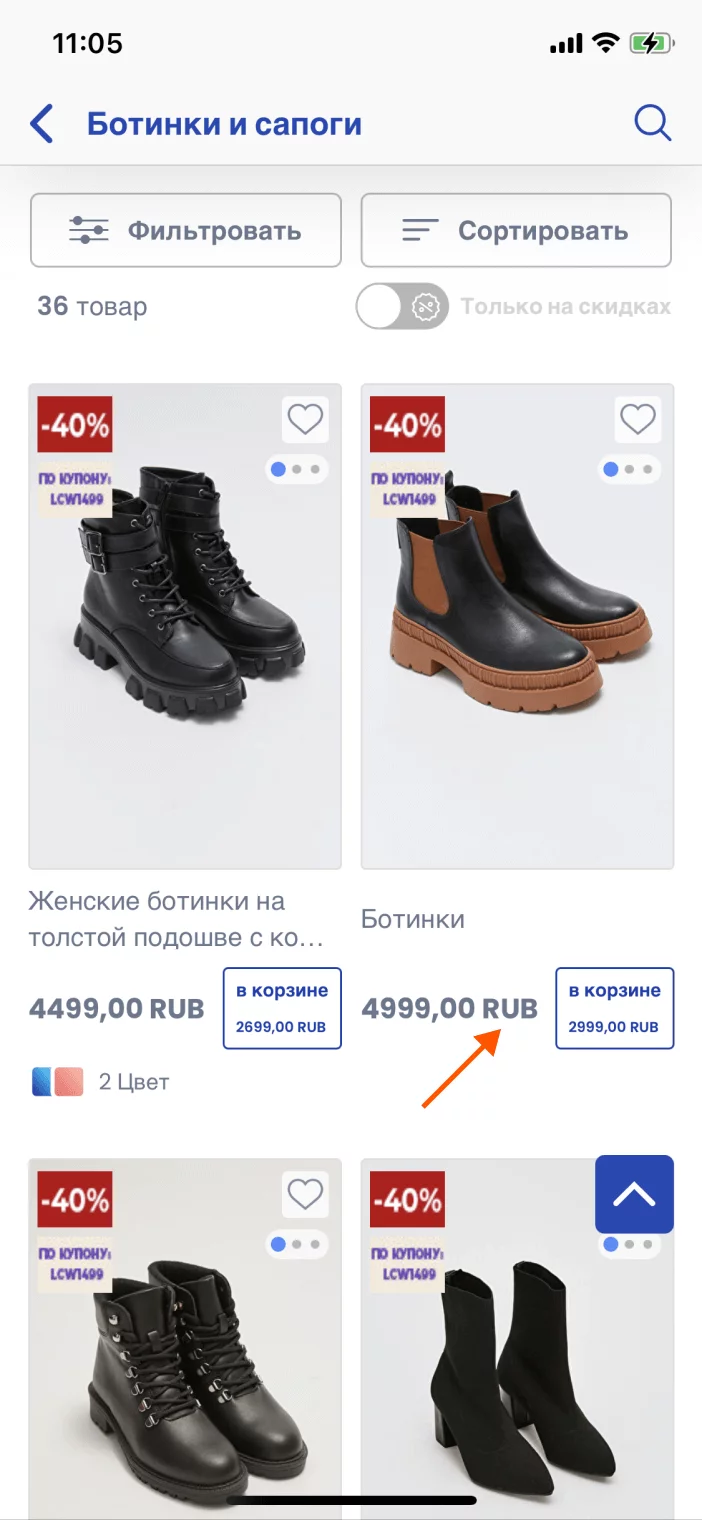
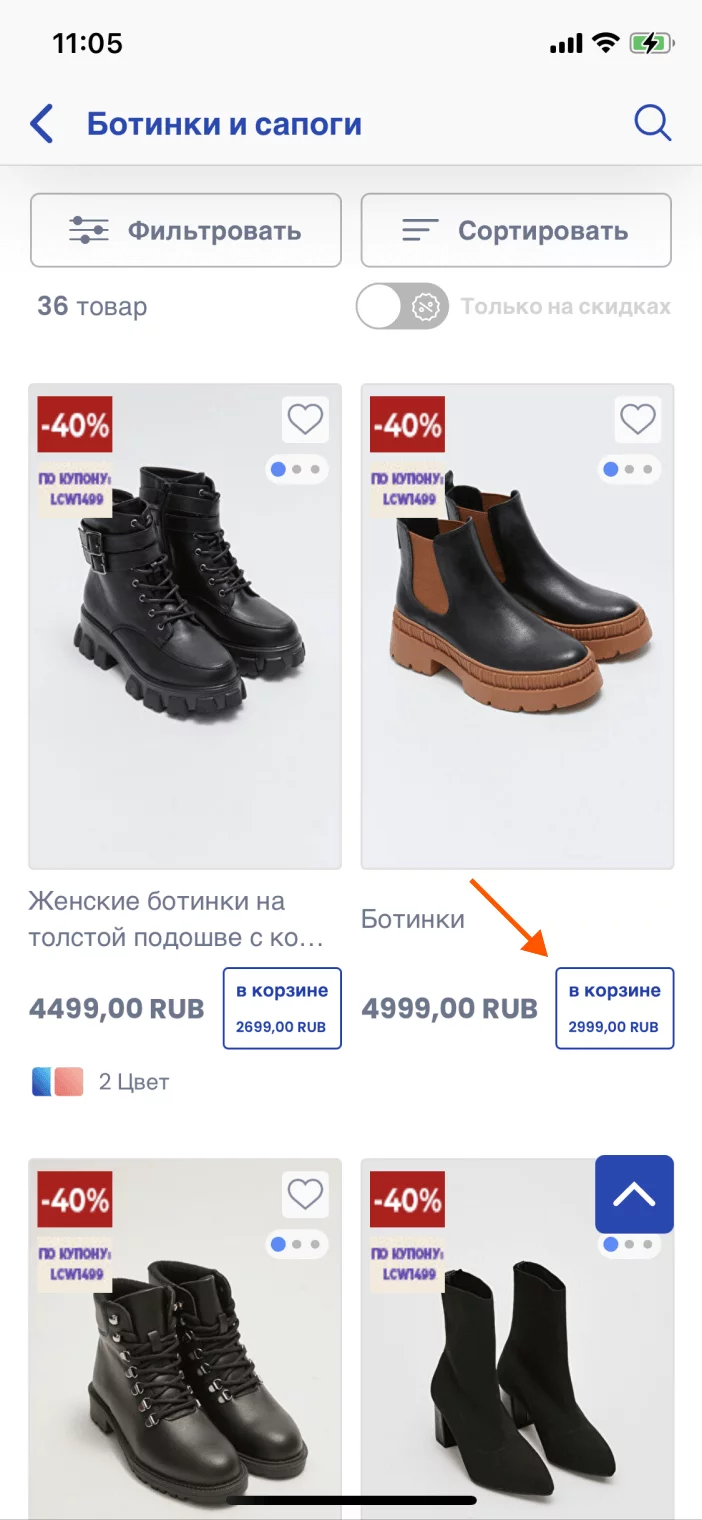
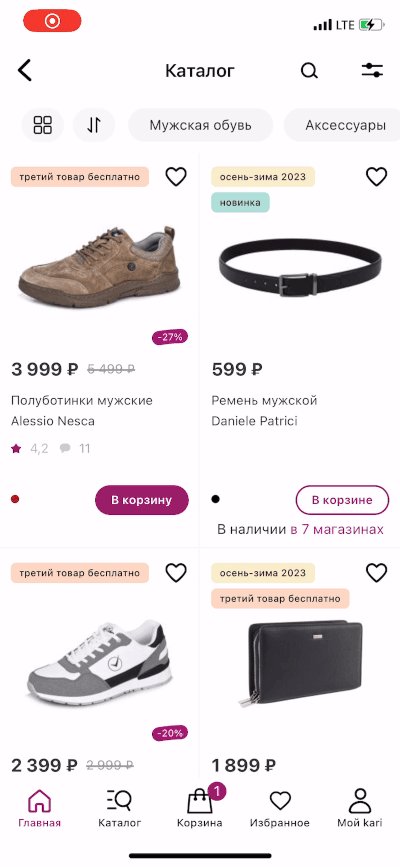
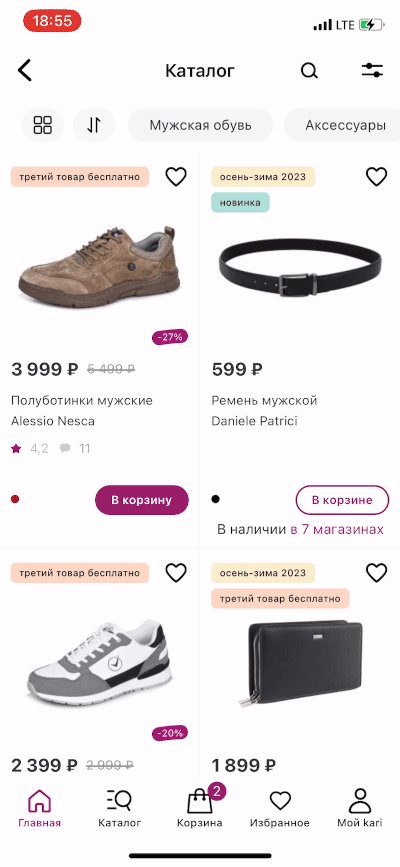
Текст не вводит в заблуждение
Текст кнопки не должен вводить клиента в заблуждение. В примере ещё ни один товар в корзину не добавлен, хотя кнопки гласят, что он «в корзине».

❌
Текст с отступами
Проектируя различные состояния кнопки, убедитесь, что текст всегда будет вписываться и отступы до её границ будут достаточными.

❌
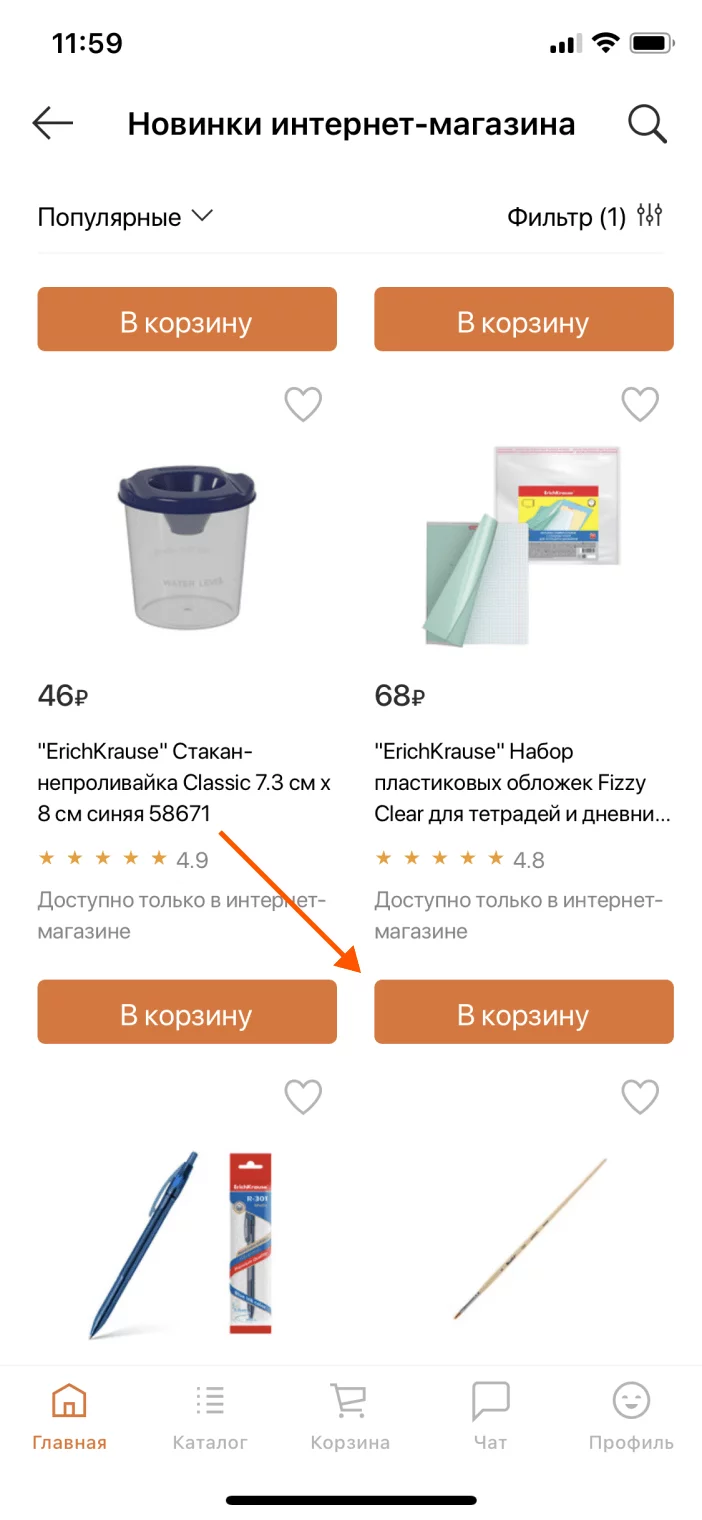
Контент центрирован
Ещё один базовый момент, но раз уж он встречается у крупных компаний, заострю внимание: контент кнопки лучше центрировать по обеим осям.

❌
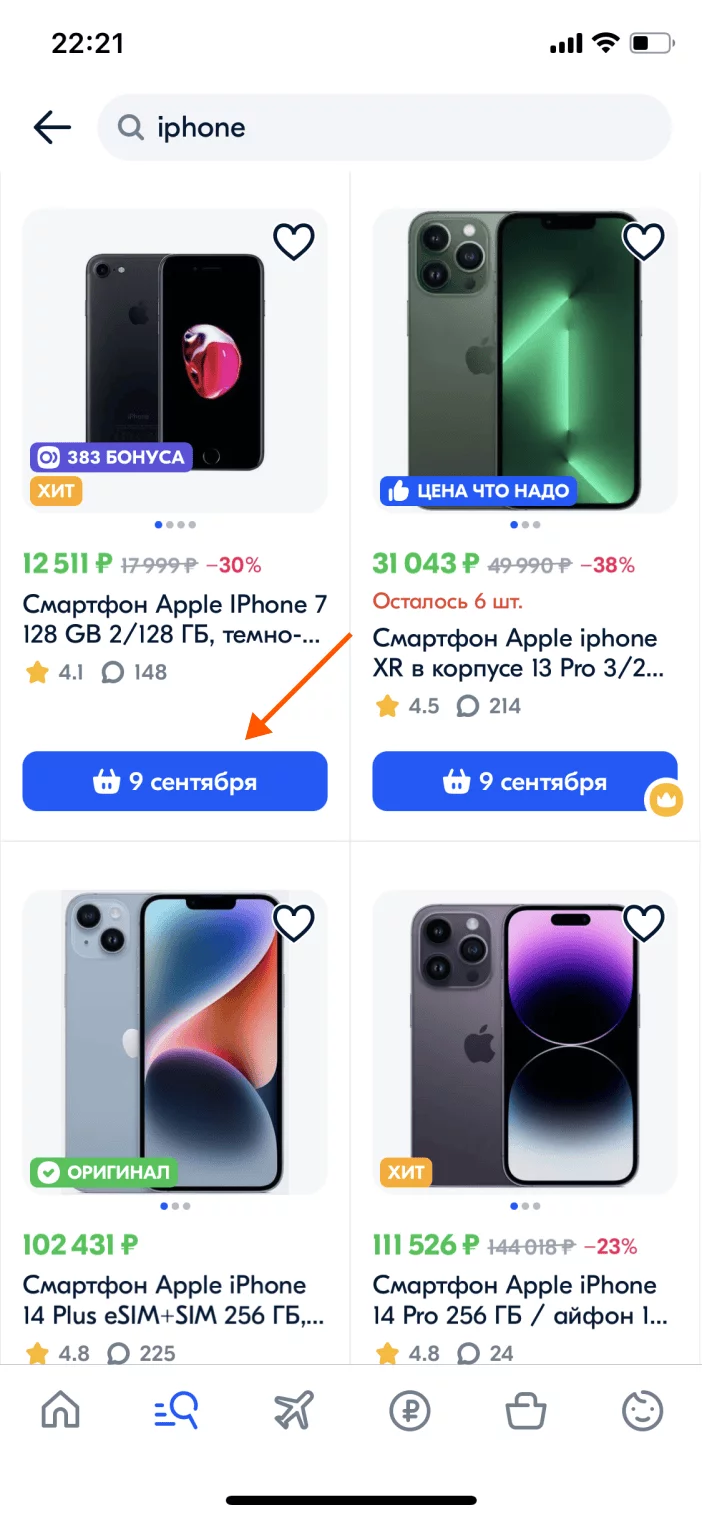
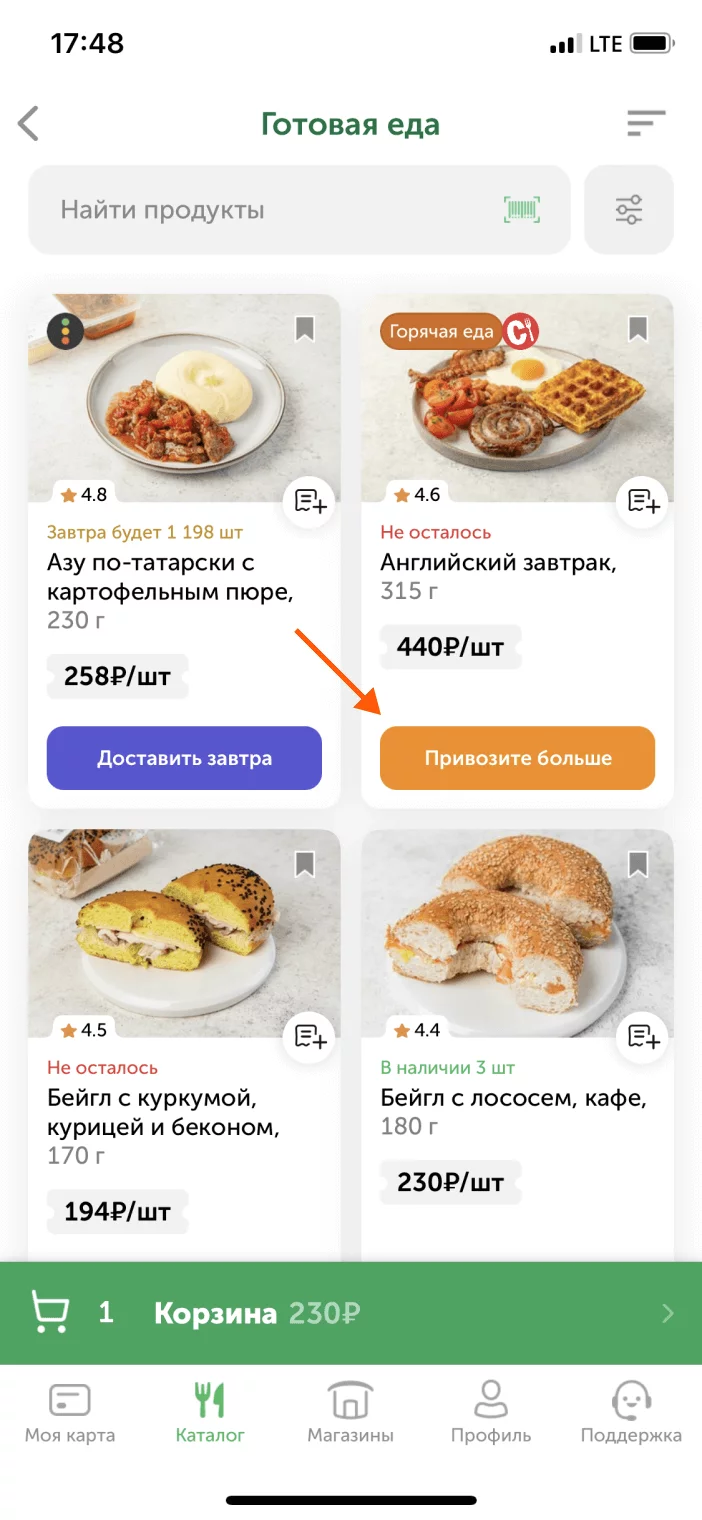
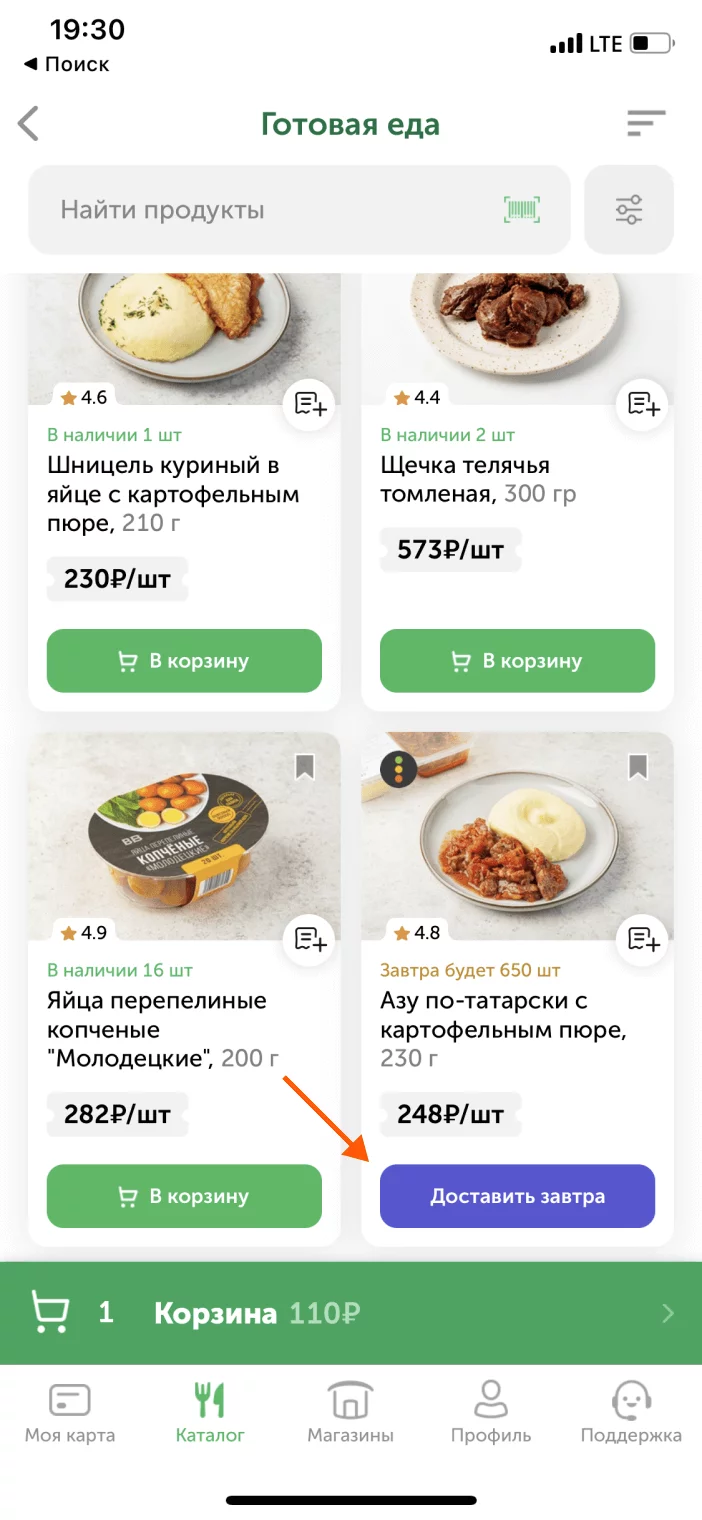
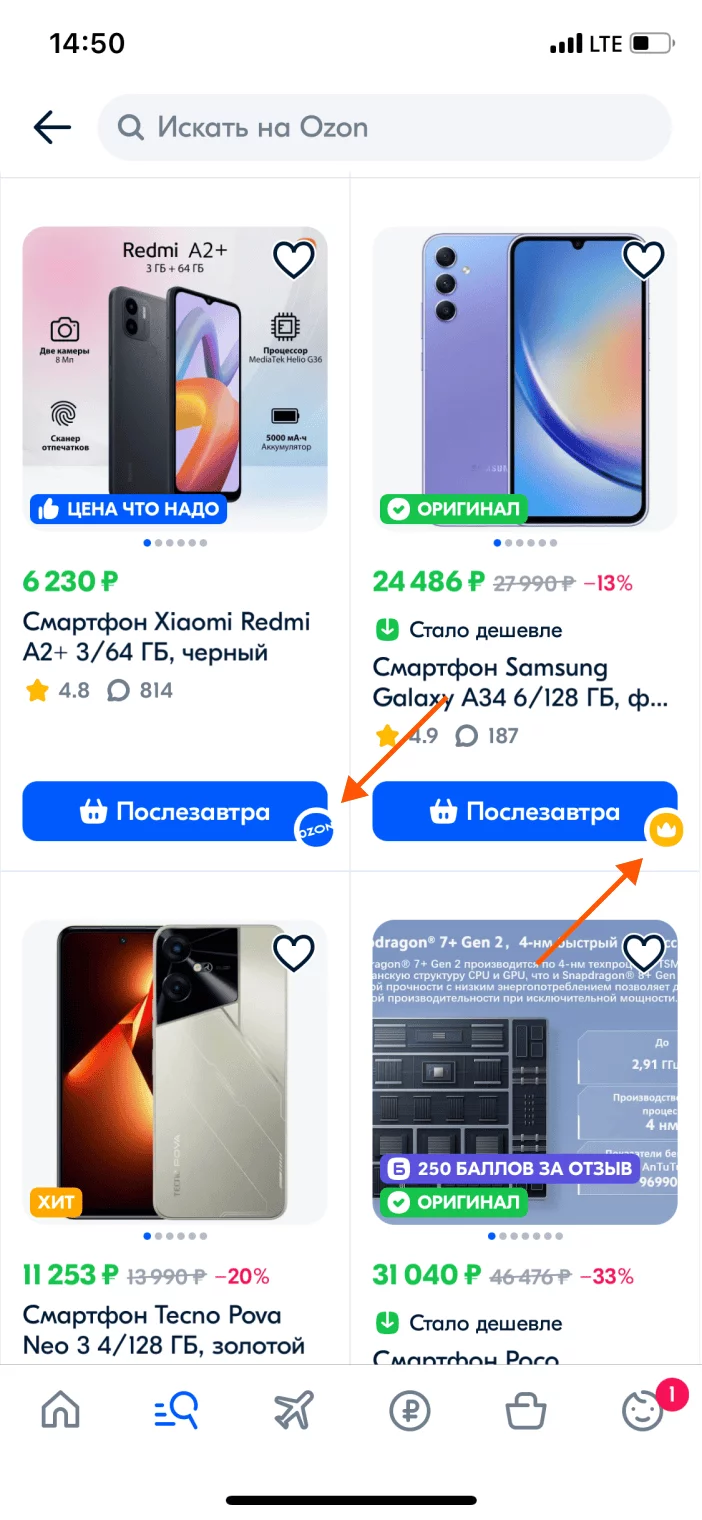
Дата доставки
Кнопка корзины уже стала привычной для большинства клиентов. Поэтому её текст можно сделать нестандартным: например, разместив в нём ближайшую дату доставки.

✅
Если товар отсутствует
Если товар закончился, кнопка корзины может играть роль заказа оповещения о его поступлении. Так можно и оценить спрос, и повысить шансы на будущую покупку.

✅
Если товар скоро поступит
Если срок поступления товара известен и он появится скоро, кнопка корзины может играть роль в том, чтобы побудить клиента заказать этот товар заранее.

✅
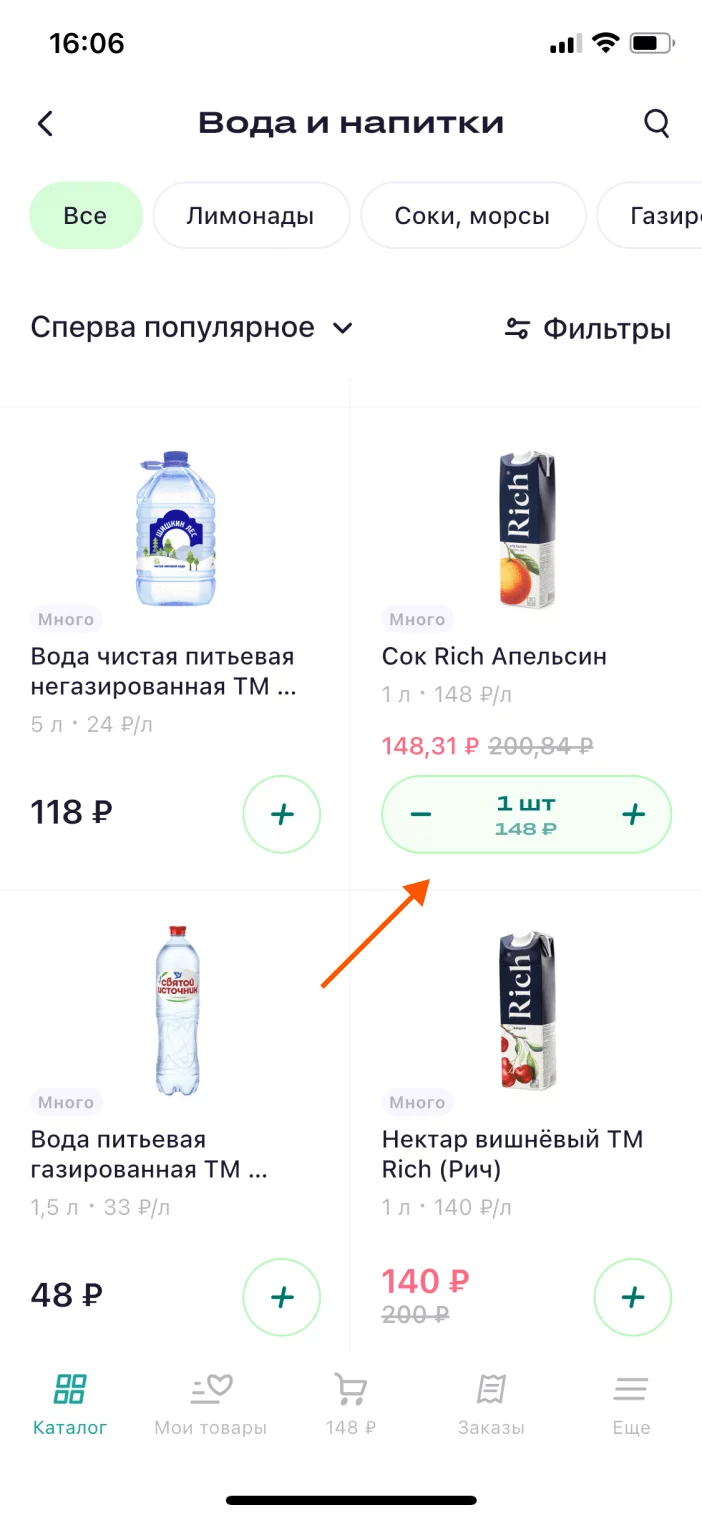
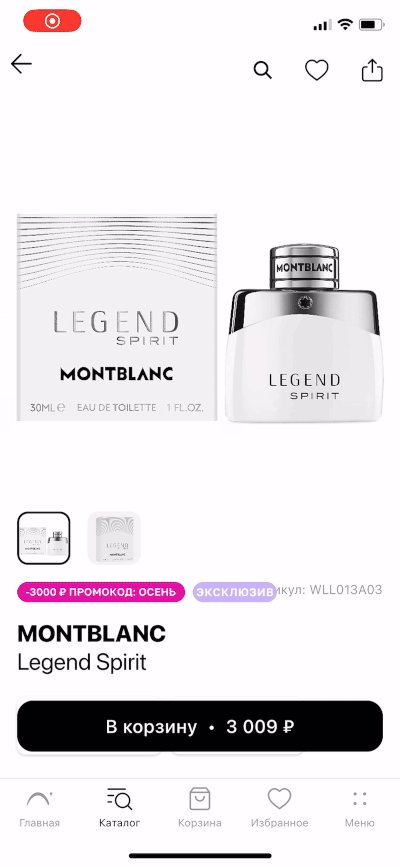
Объединение с ценой
Некоторые участники рынка объединяют кнопку корзины с ценой товара в единый элемент. Смотрится достаточно неплохо, да и информативность не теряется.

✅
Понятность элементов в кнопке
Иногда в кнопке можно встретить элементы, которые будут понятны далеко не всем. У одной части клиентов это может вызвать интерес. У другой — лишь вопросы и ступор.

?
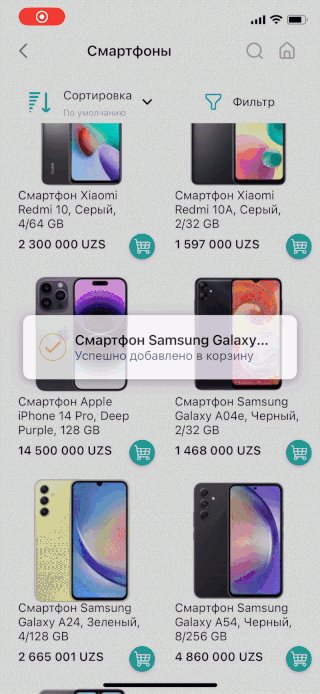
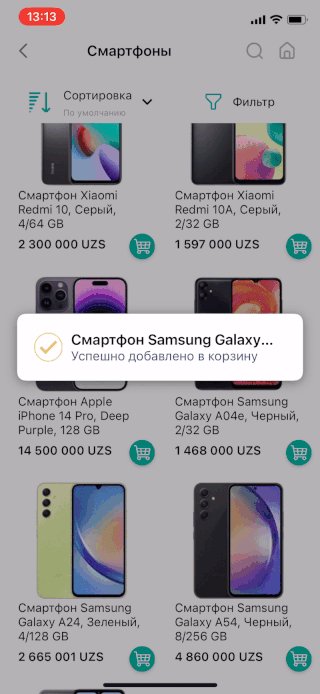
Реакция на касание
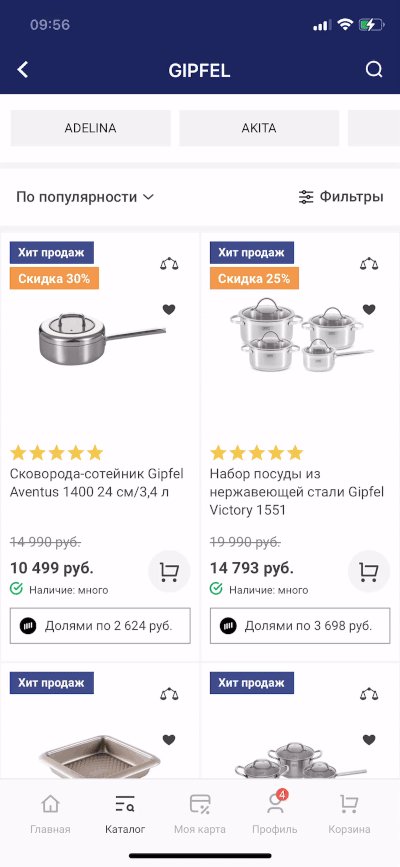
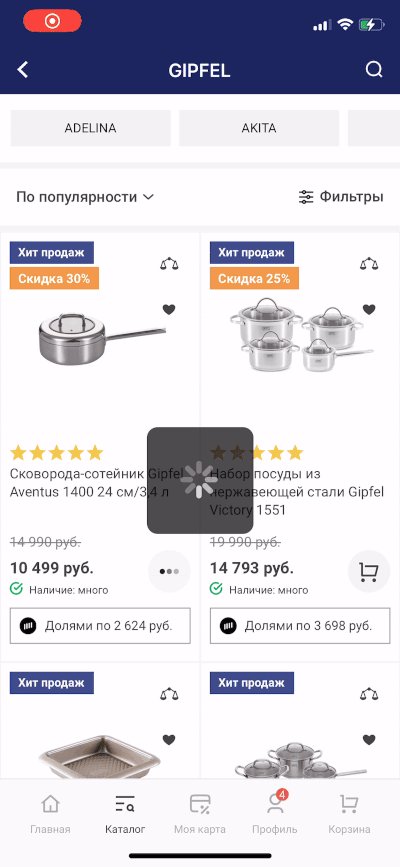
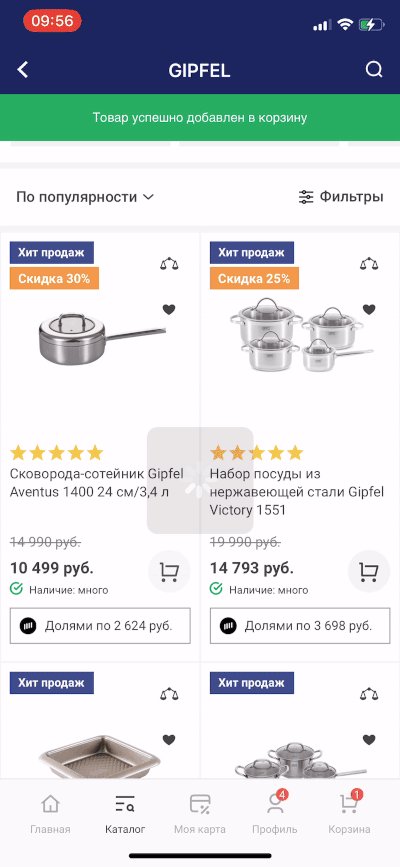
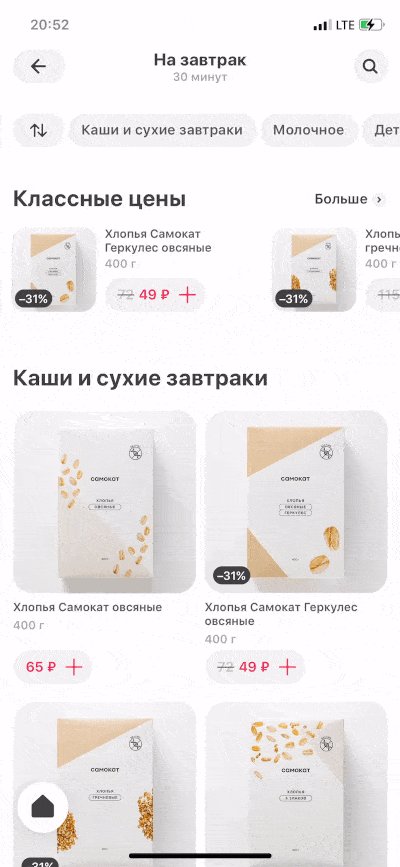
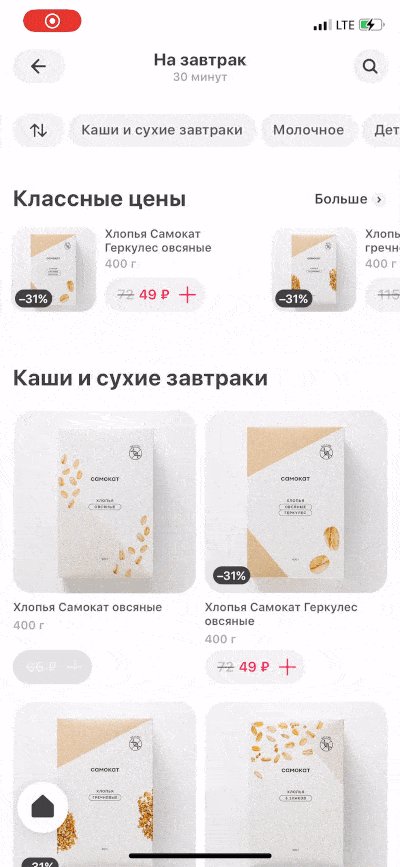
Добавив в кнопку корзины реакцию на касание, вы делаете интерфейс чуть более отзывчивым.

✅
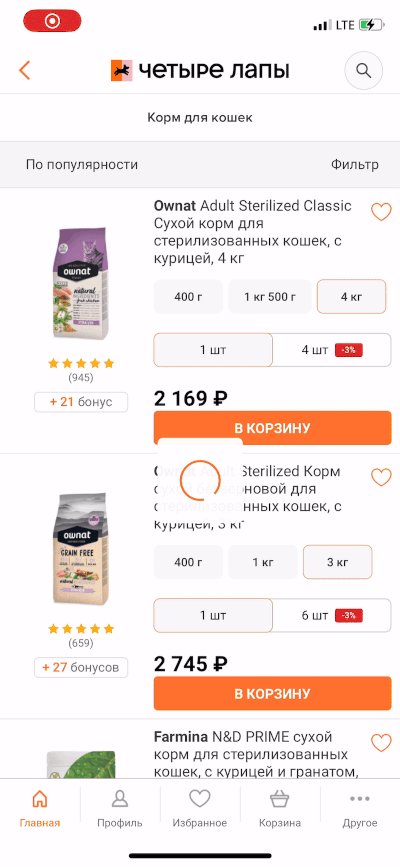
Добавление моментальное
Сделайте реакцию на нажатие кнопки моментальной: товар должен добавляться в корзину без каких-либо задержек.

❌
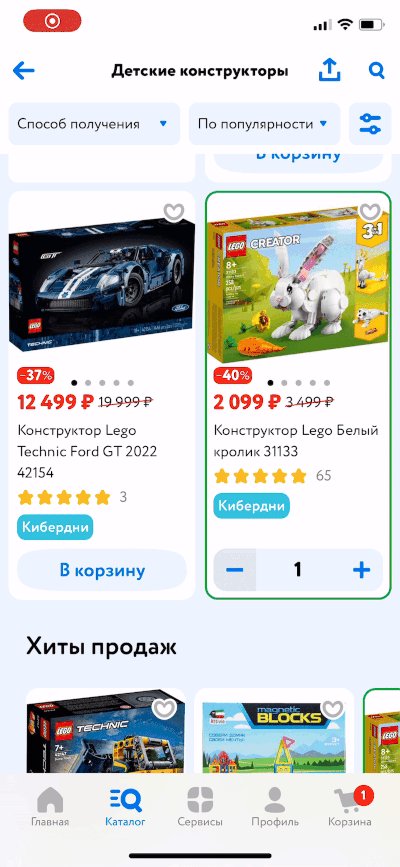
Выделение кнопки vs. карточки
При добавлении товара в корзину кнопку корзины принято видоизменять. Но что вы скажете по поводу выделения целой карточки? Хорошо или не очень? Напишите в комментах.

?
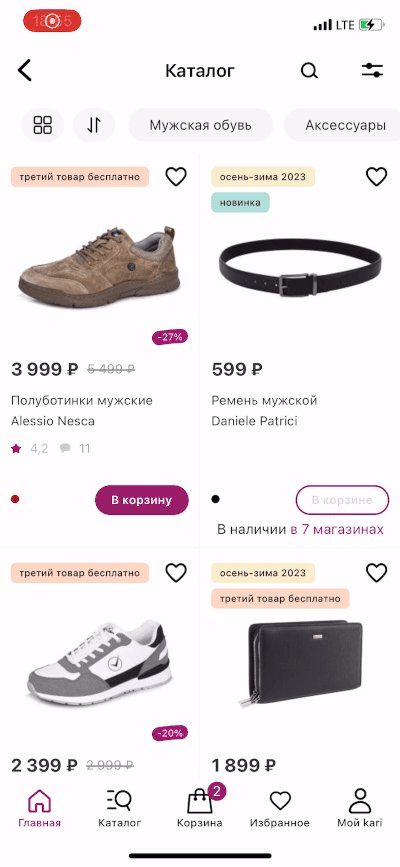
Активность после добавления
Лучше воздержаться от перевода кнопки в неактивное состояние после добавления товара в корзину. Есть разные варианты обновления её функционала (о них далее).

❌
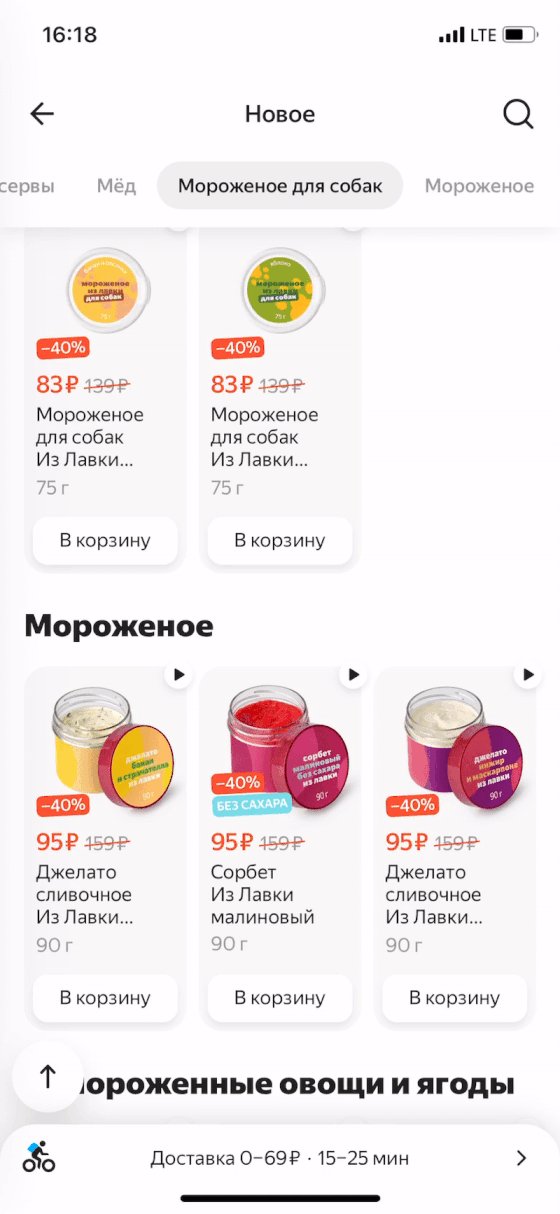
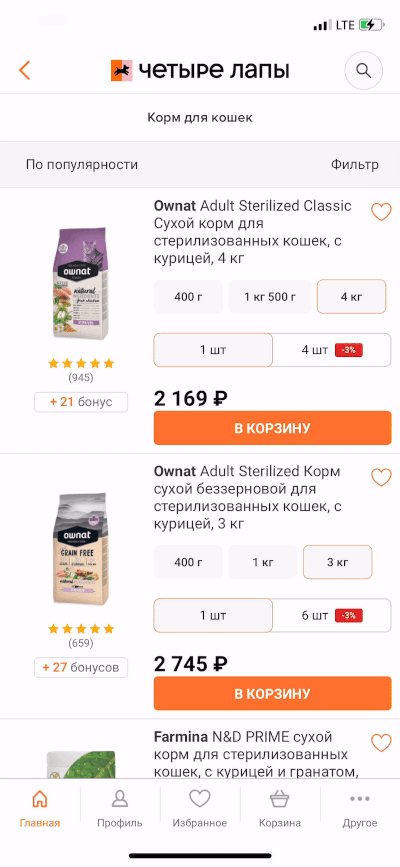
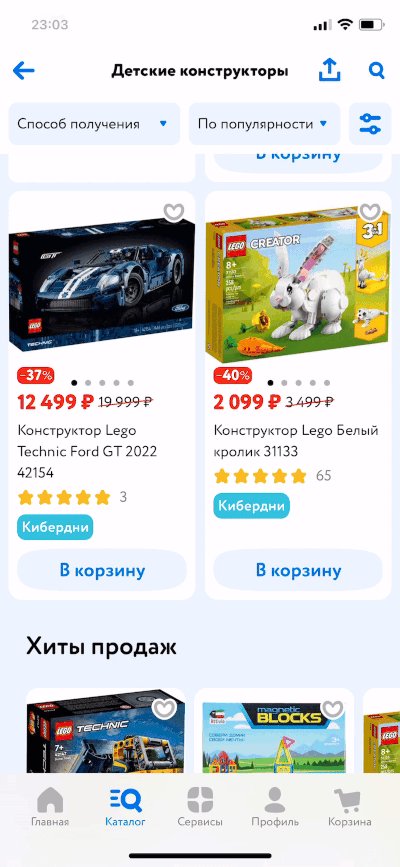
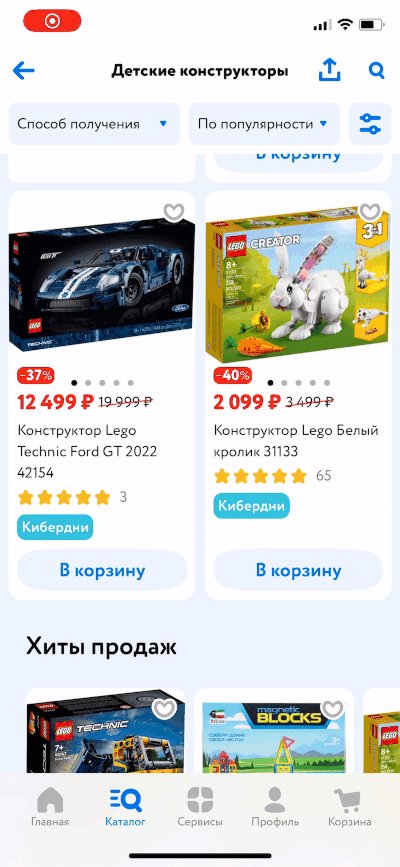
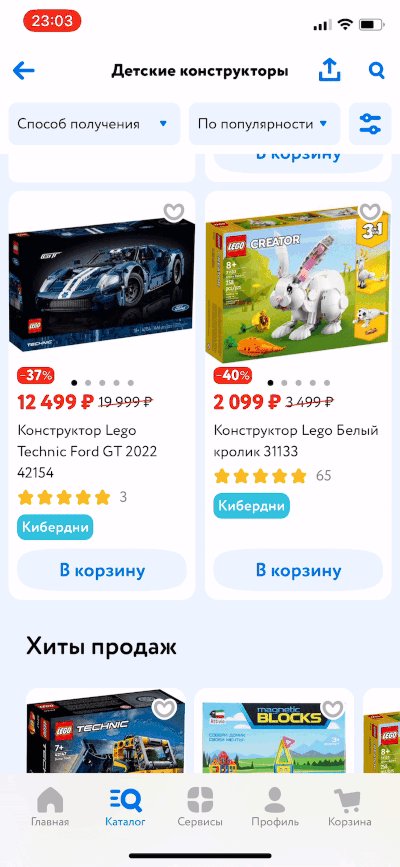
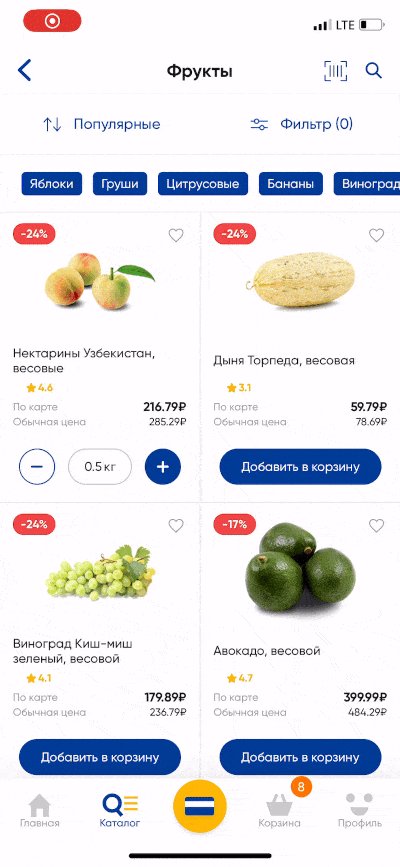
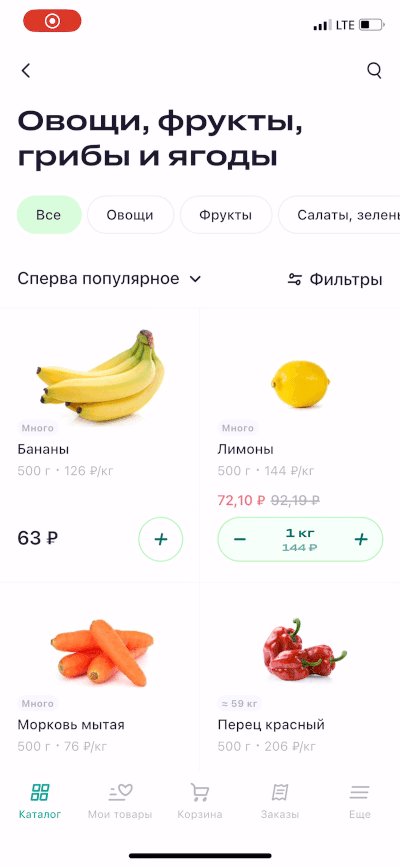
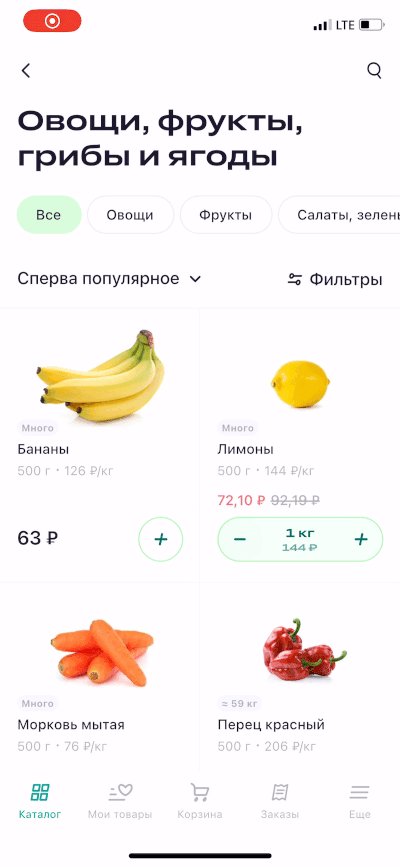
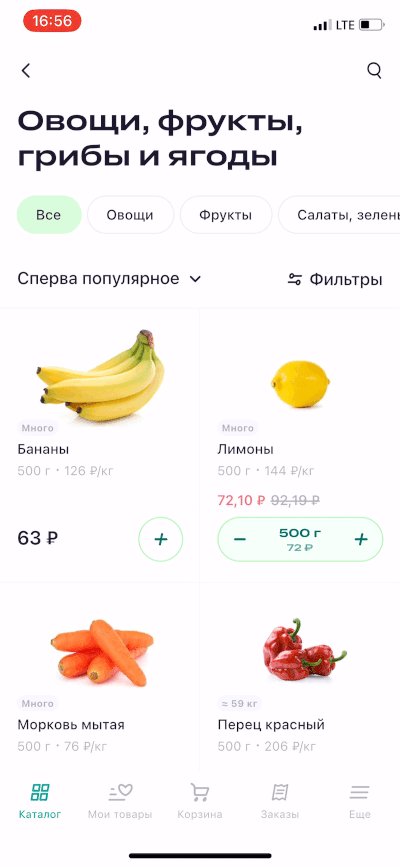
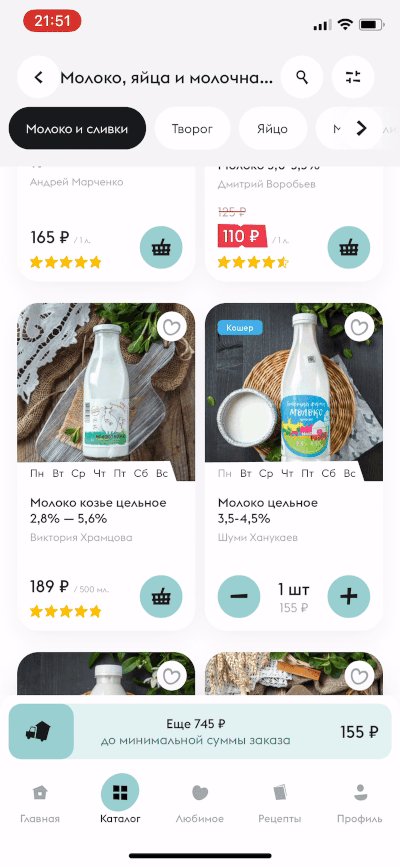
Добавление нескольких единиц
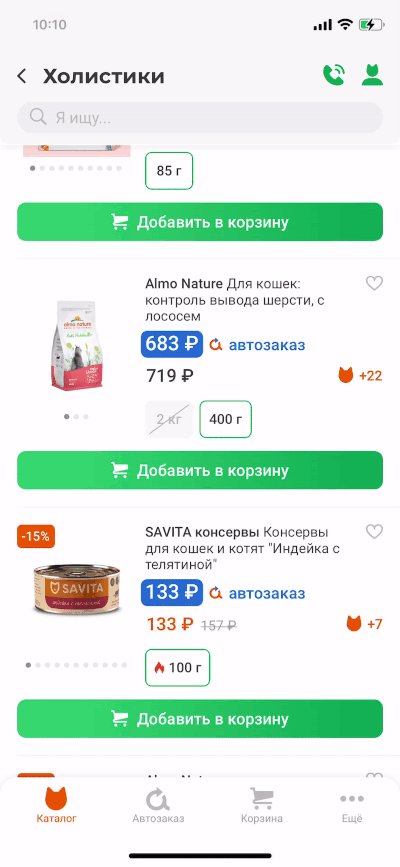
Особенно в случае с food-ритейлом, предусмотрите возможность добавления через карточку листинга сразу нескольких единиц товара.

✅
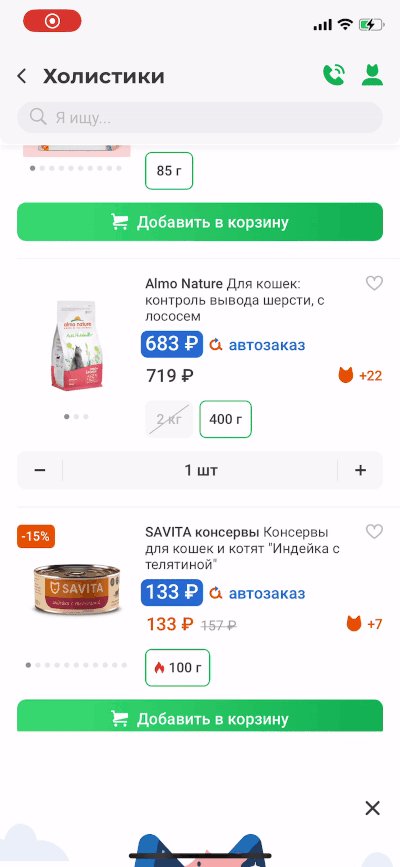
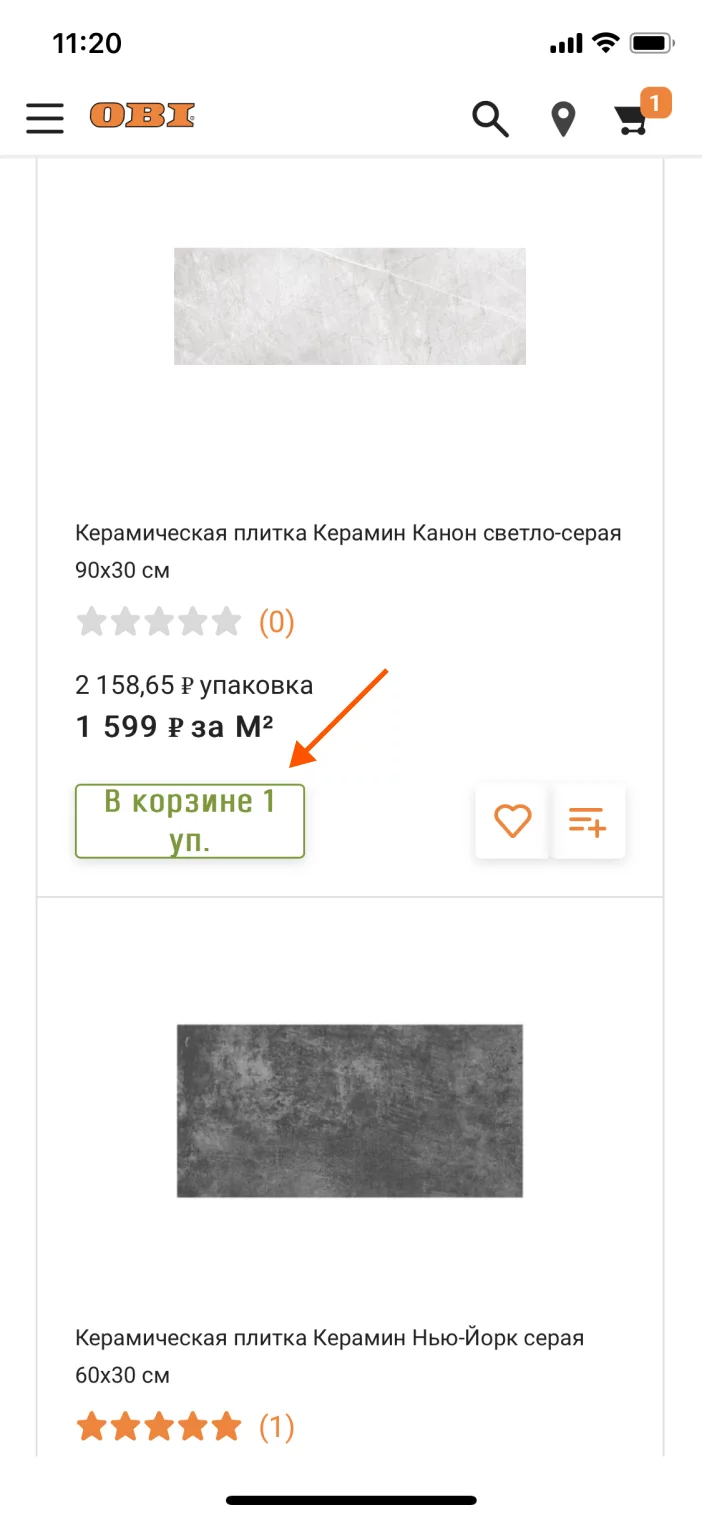
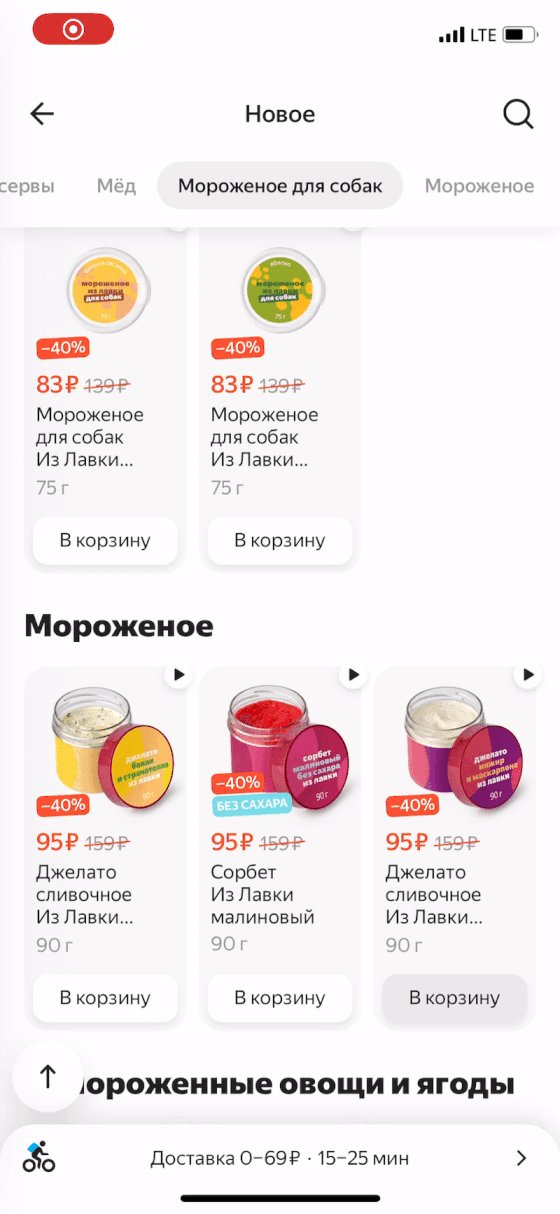
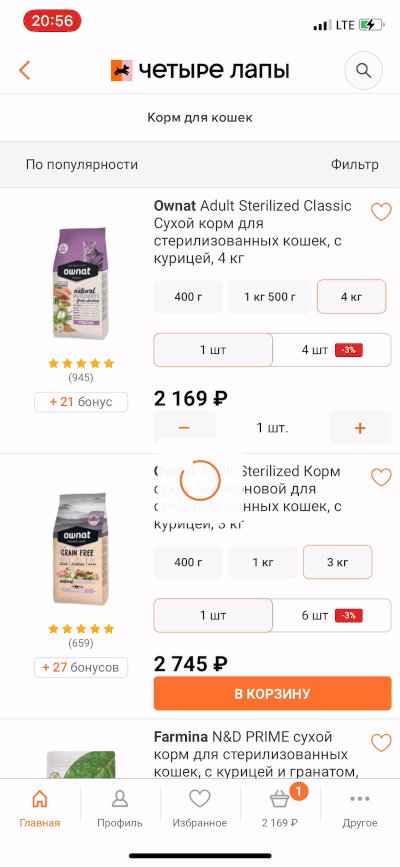
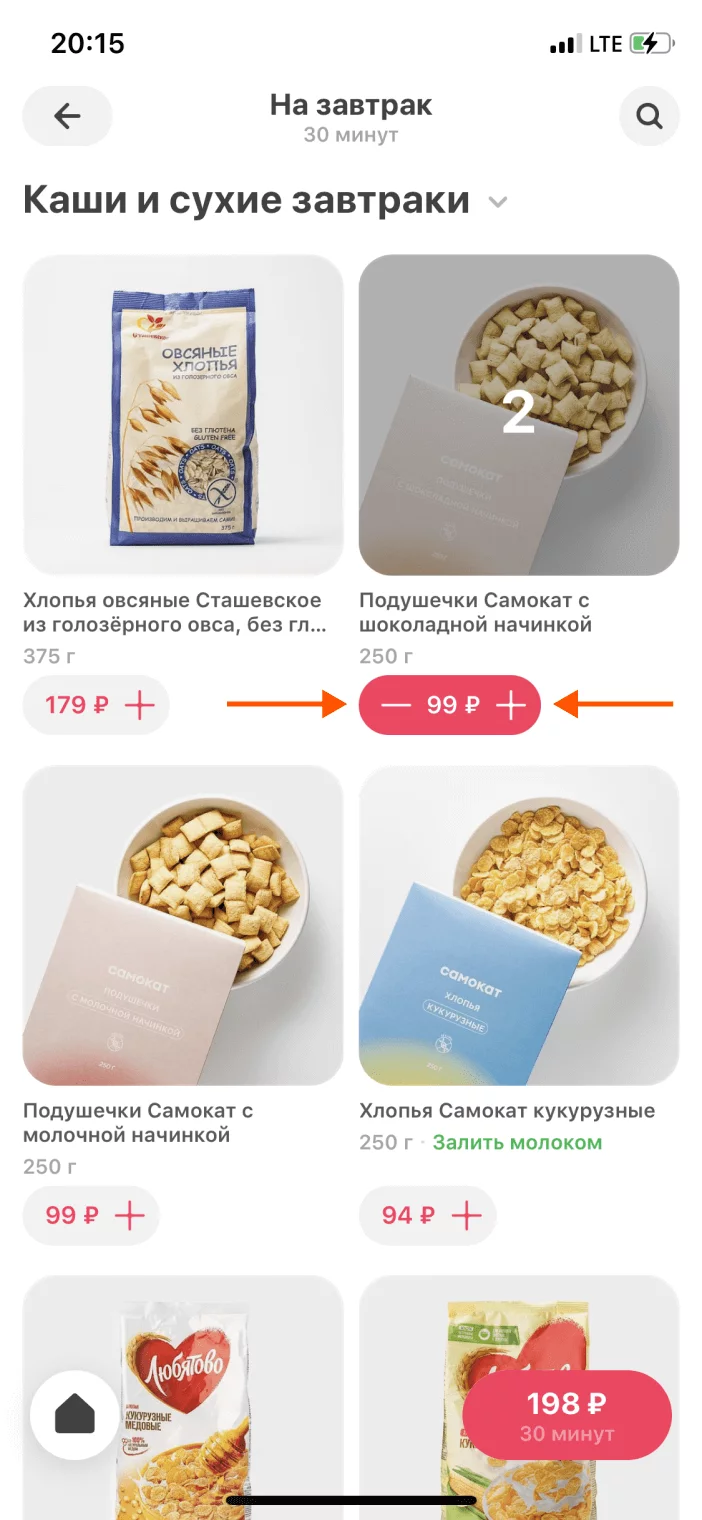
Изменение вида кнопки
Если добавление нескольких единиц товара предусмотрено, видоизменяйте кнопку корзины при добавлении первой единицы, давая клиенту понять: можно добавить и больше.

❌
Анимация изменения кнопки
Некоторые компании добавляют в изменение состояния кнопки корзины анимацию, делая реакцию интерфейса более плавной.

✅
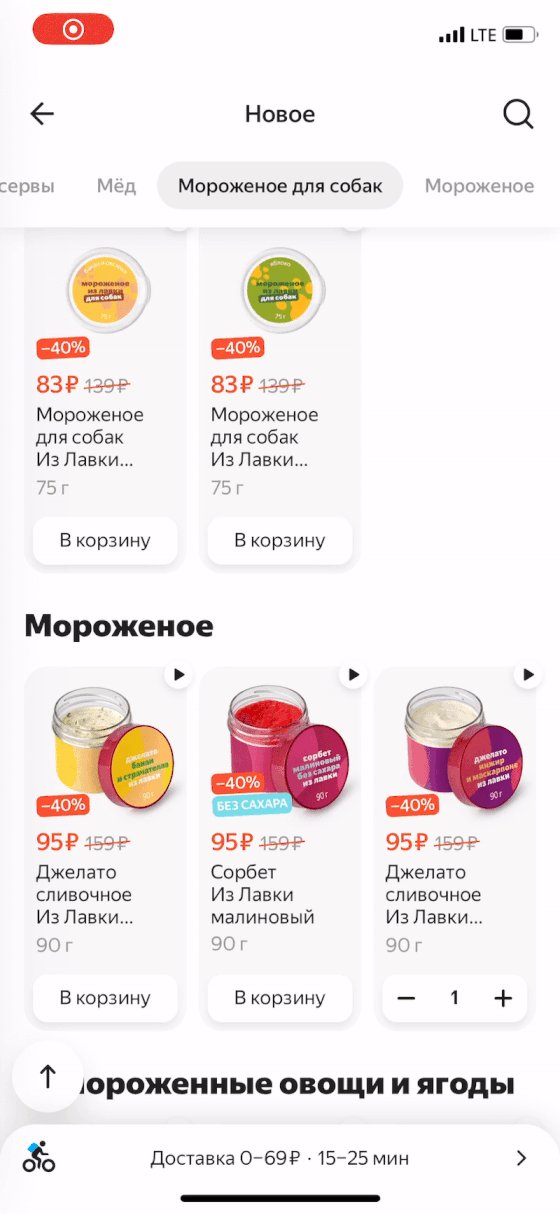
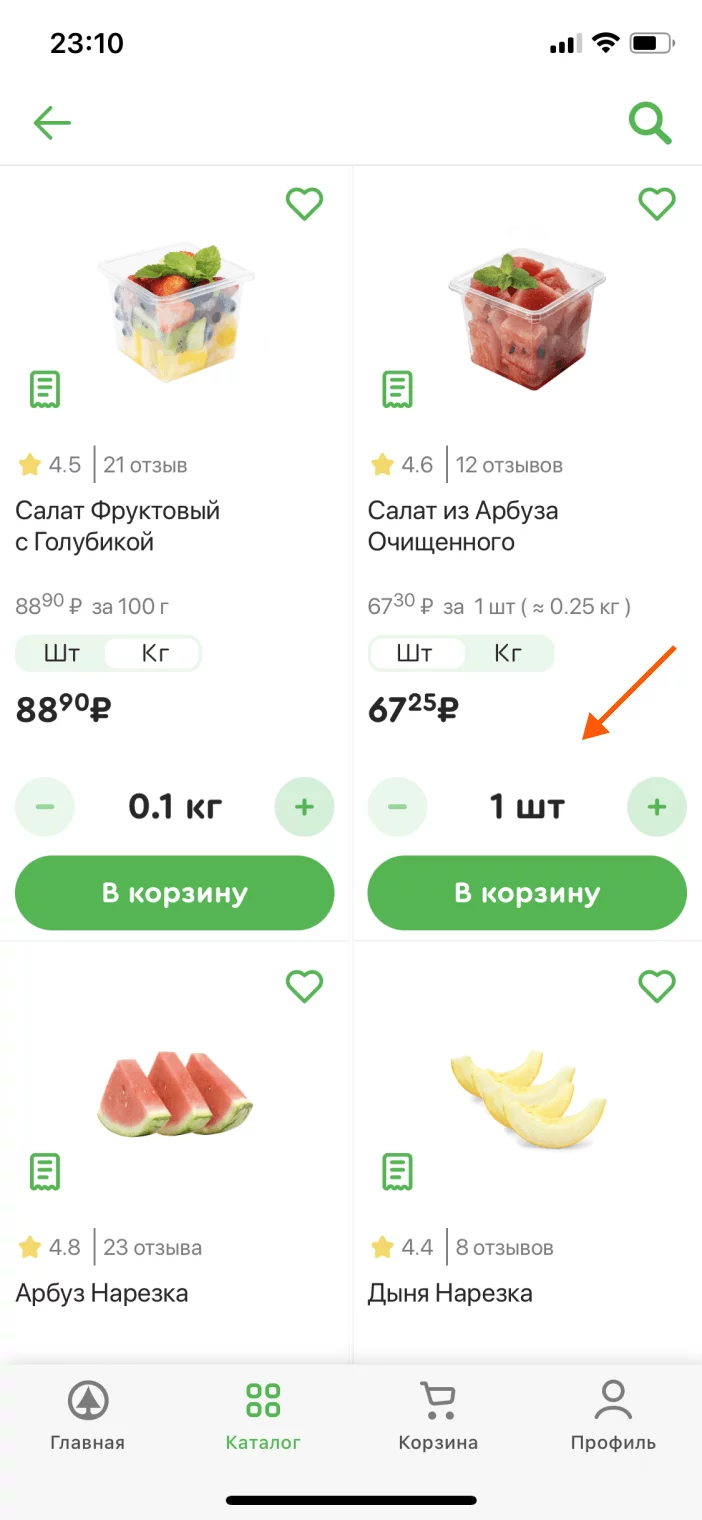
Выбор числа кнопками
Базовый и наиболее часто используемый вариант изменения количества единиц — кнопки «плюс» и «минус».

✅
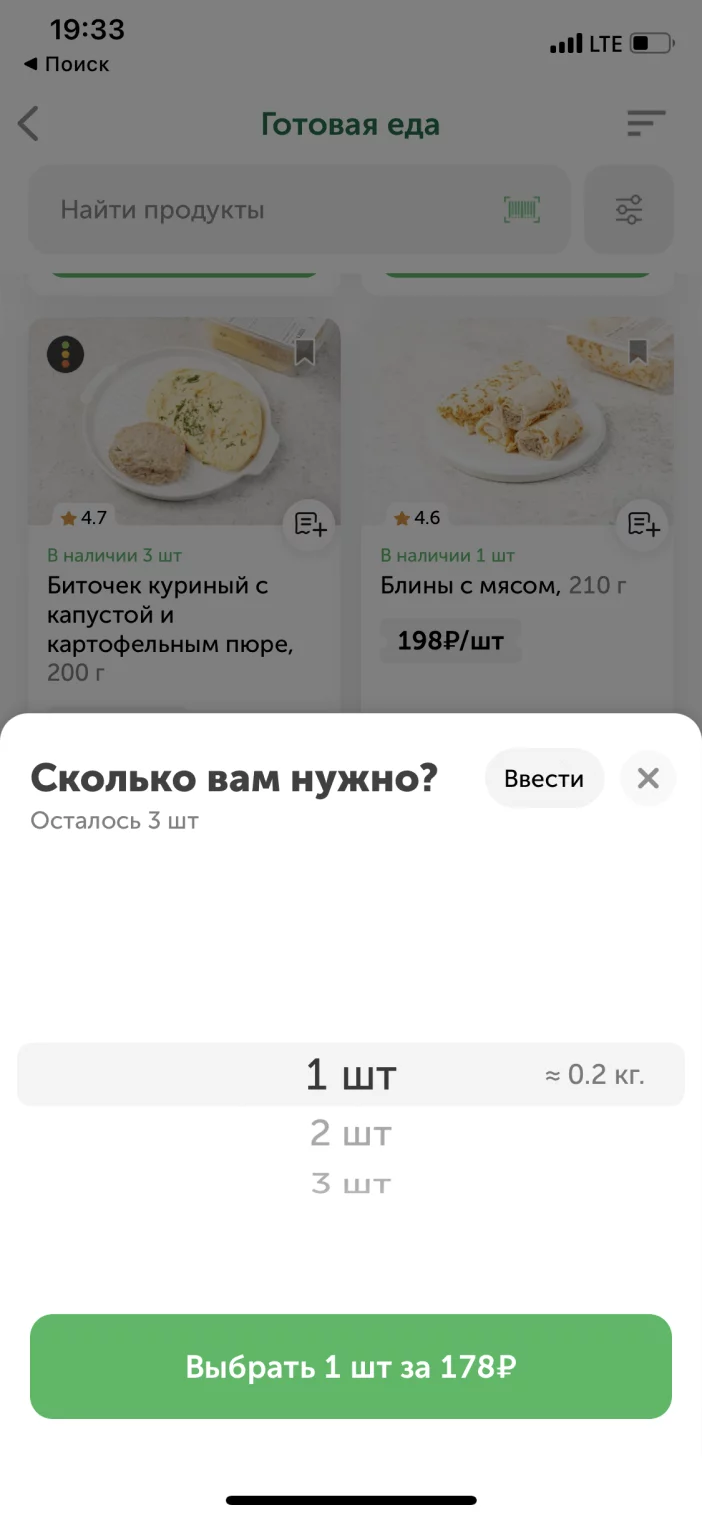
Выбор числа барабаном
Однако для сценариев с выбором большого числа единиц (например, корм для кота на месяц) лучше предусмотреть более гуманную альтернативу — барабан.

✅
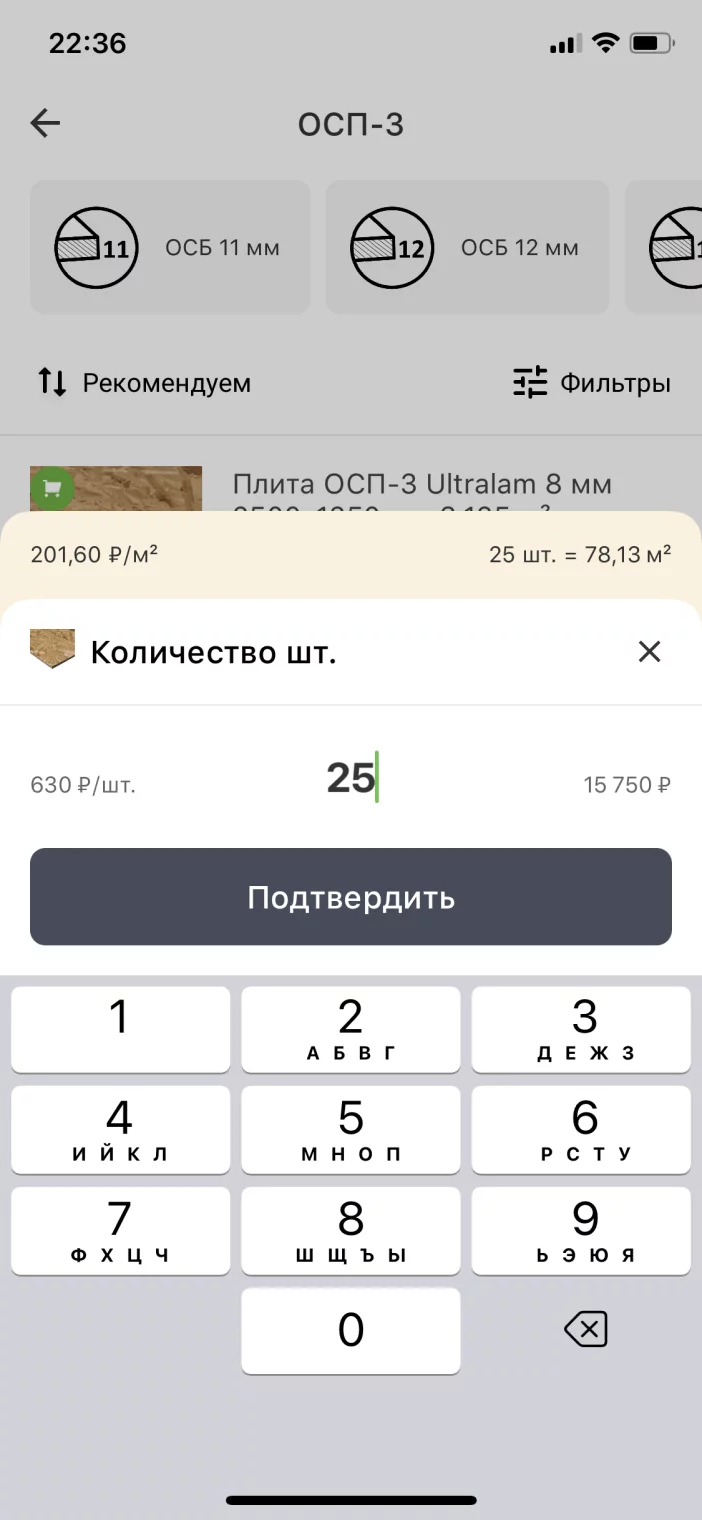
Выбор числа текстовым вводом
В качестве замены или дополнения к барабану также можно предусмотреть и текстовый ввод. Плюс не забываем о фиксации раскладки клавиатуры на числовом вводе.

✅
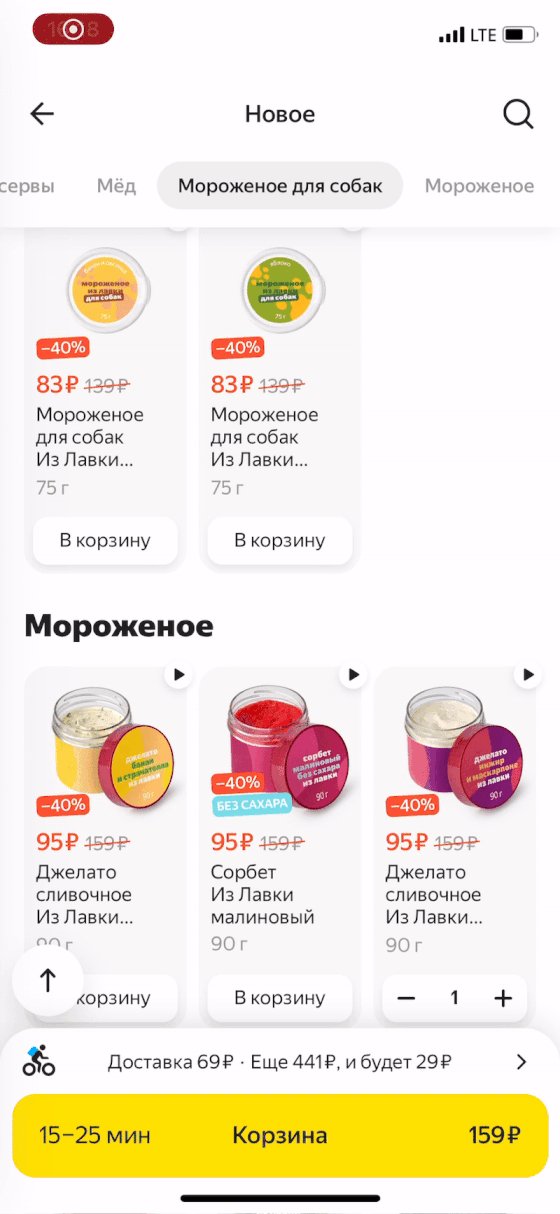
Динамическое изменение стоимости
При добавлении нескольких единиц товара, помимо цены за штуку, также можно отображать и общую стоимость.

✅
Указание единиц измерения
Добавляя несколько единиц весовых продуктов, не забудьте указывать и единицы измерения, чтобы клиент не путался между числом пачек товара и общим весом.

❌
Highlight кванта продажи?
Иногда при изменении числа единиц в явной форме также подсвечивается и шаг, с которым можно это делать. Что думаете по этому поводу? Напишите в комментах.

?
Не больше, чем на складе
Чтобы грамотно управлять ожиданиями клиента, важно предусмотреть ограничение по количеству добавленных единиц: оно должно быть не больше, чем есть на складе.

✅
Возможность снизить число до нуля
Если клиент уже добавил товар в корзину и предусмотрено изменение числа единиц, дайте ему возможность сократить его до нуля, чтобы удалить товар из корзины.

✅
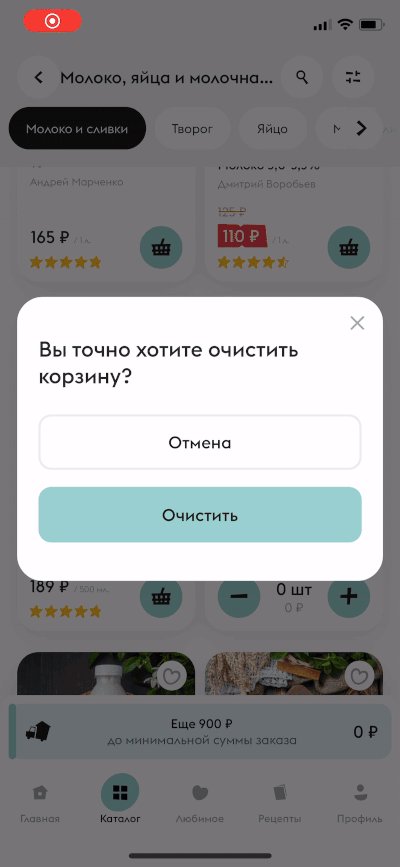
Снижение до нуля без усложнений
Нажимая на «минус», если в корзине 1 единица товара, клиент отдаёт себе отчет в том, что убирает его. Не заставляйте его лишний раз подтверждать своё намерение.

❌
Когда уточнять число единиц?
Иногда о том, сколько единиц товара клиент хочет купить, спрашивают ещё до добавления в корзину. Нестандартно. Что думаете по этому поводу? Напишите в комментах.

?
Без чрезмерной анимации
Если вы решили использовать анимацию при добавлении товара в корзину, сделайте её изящной и ненавязчивой.

❌
Переход в корзину после добавления
В некоторых случаях повторное нажатие на кнопку также может вести клиента в корзину. Но важно понимать, что это снижает шансы на дальнейшее ознакомление с каталогом.

✅
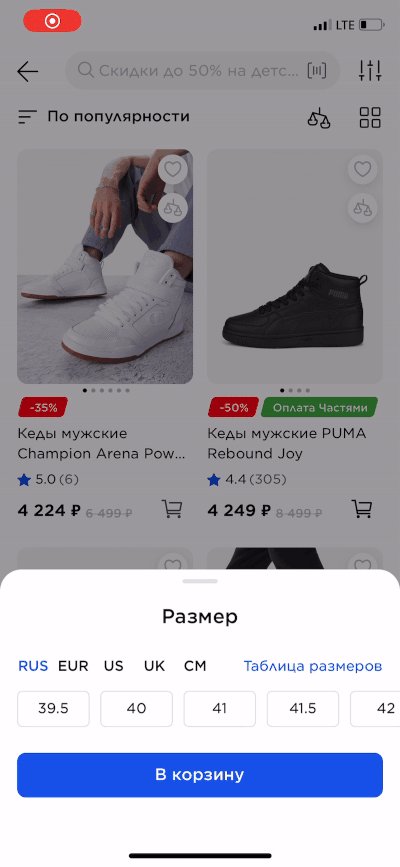
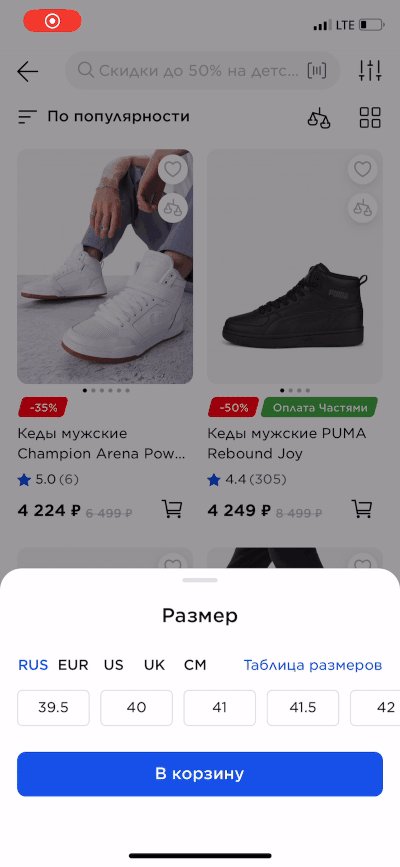
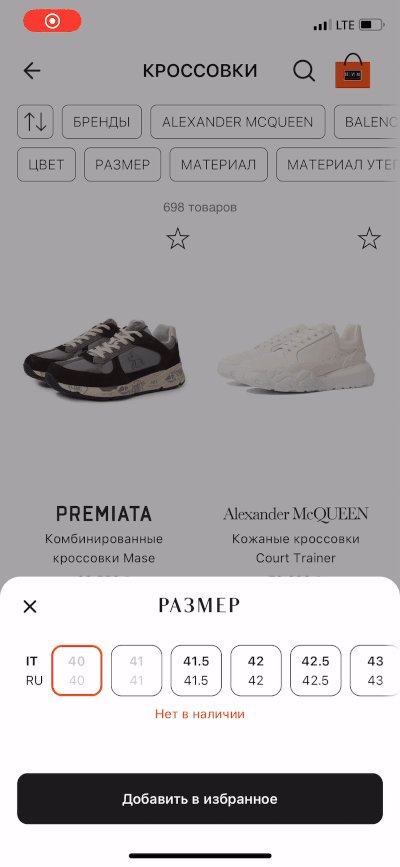
Выбор варианта при нажатии
Если требуется выбрать вариант товара (например, размер), об этом можно спросить сразу при нажатии на кнопку корзины.

✅
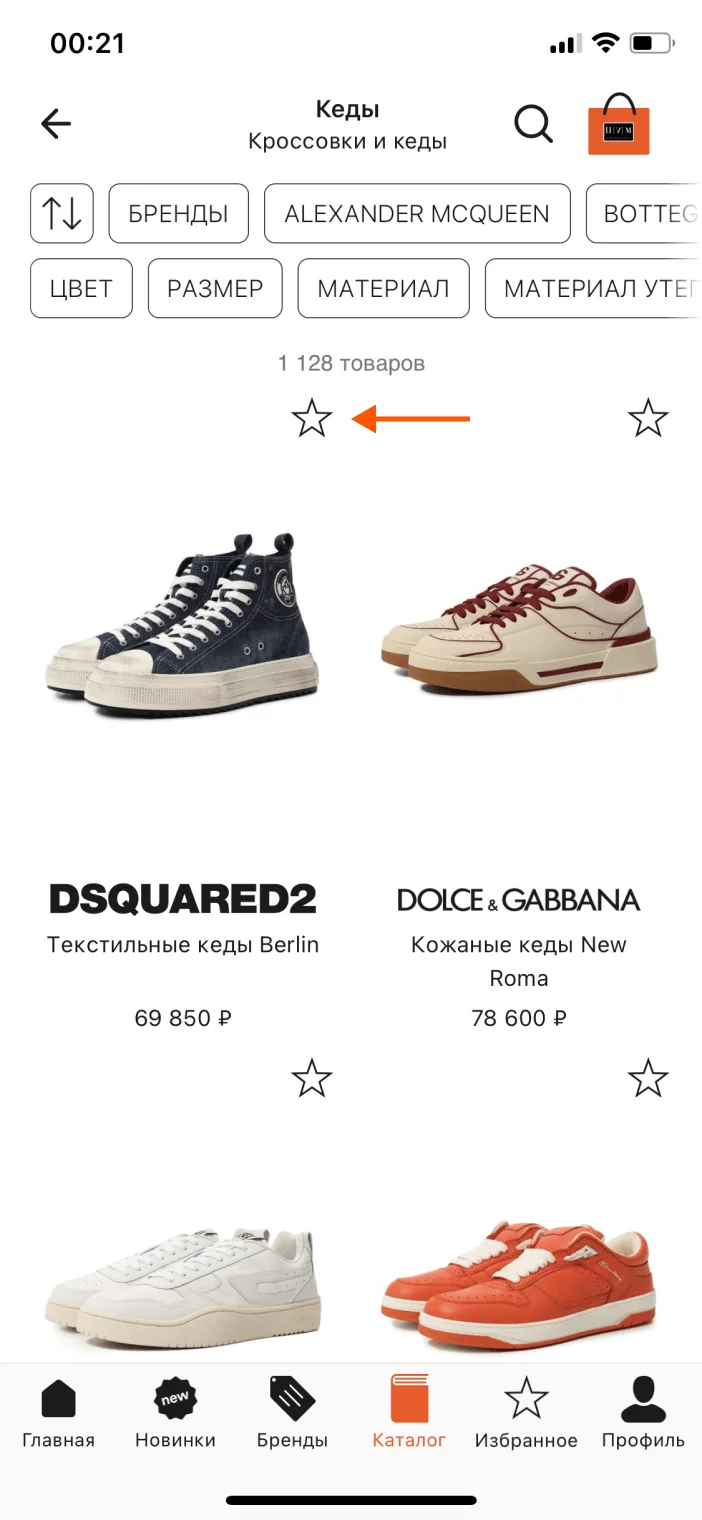
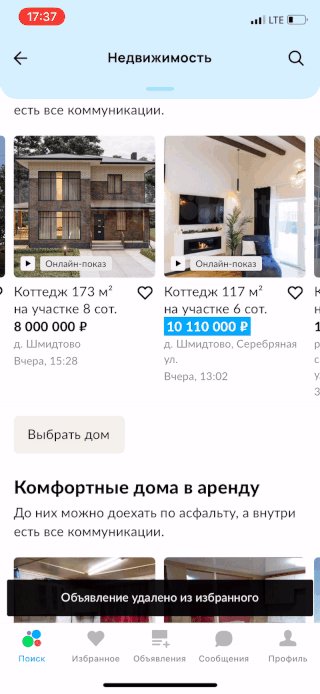
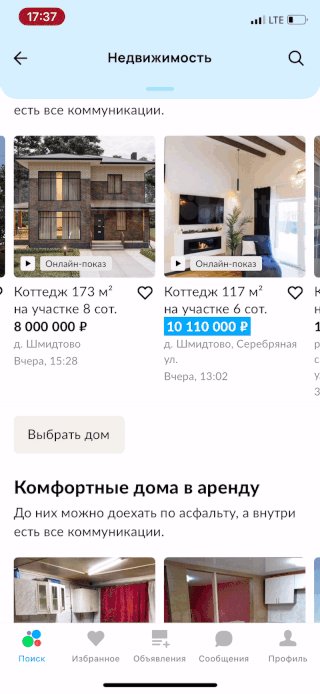
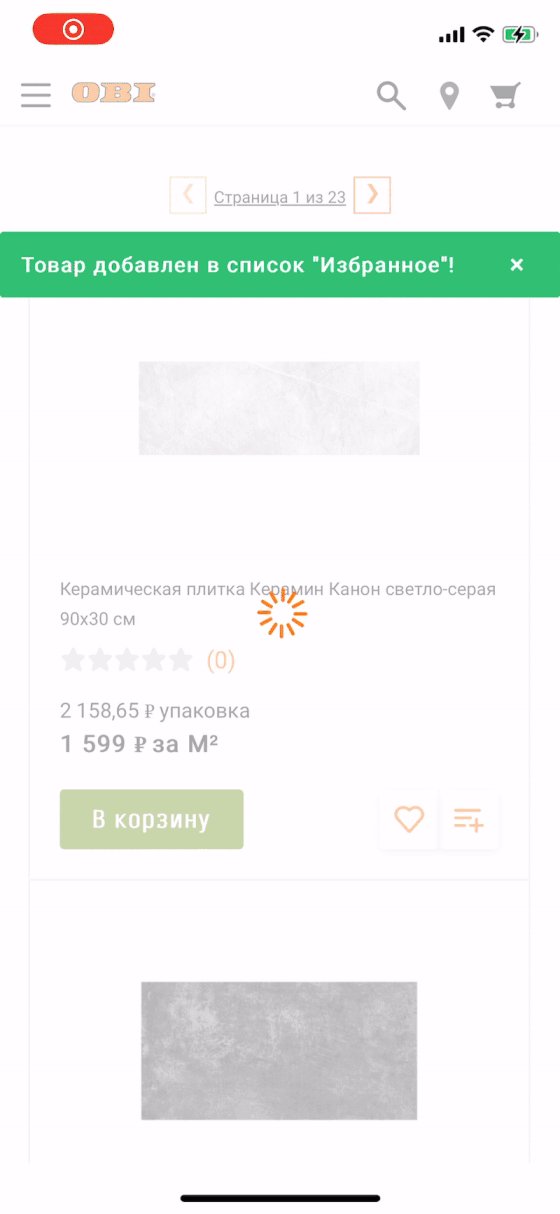
Кнопка избранного
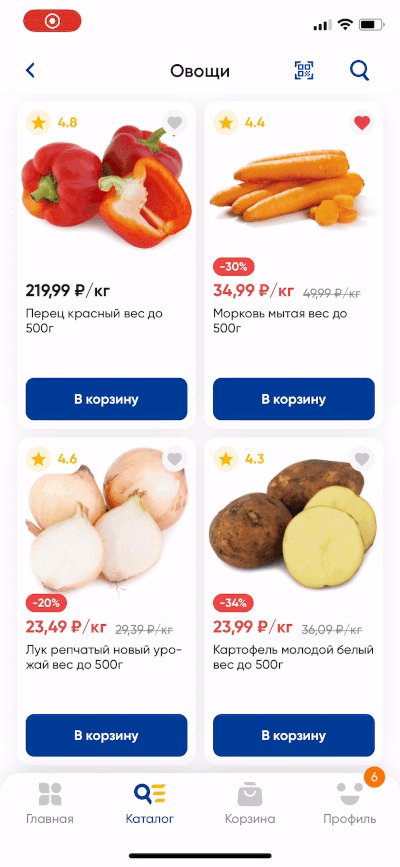
Добавлена
Если клиенту понравился товар, дайте ему возможность добавить его прямо из листинга, без необходимости переходить в полную карточку.

✅
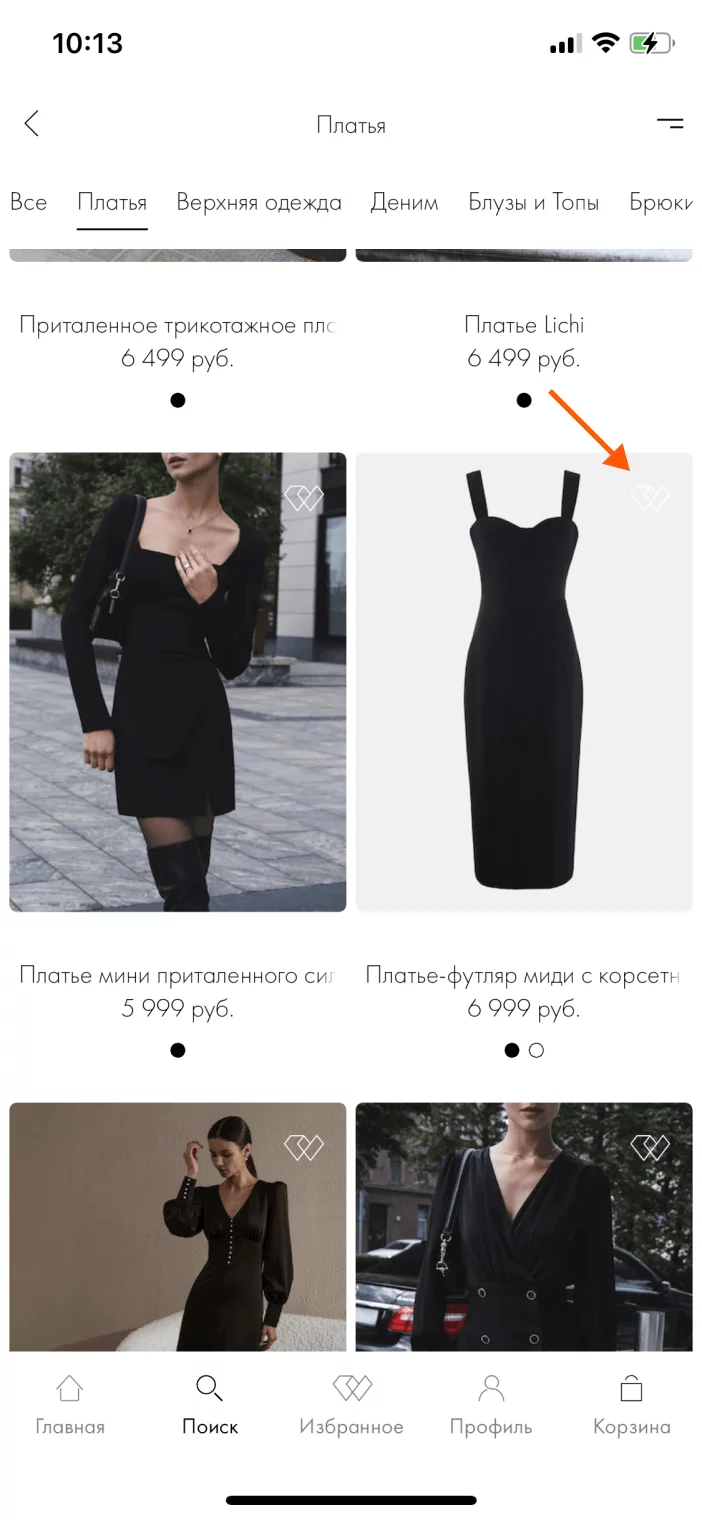
Визуально привычна
Визуализация избранного — уже устойчивый и сложившийся паттерн: большинство клиентов ожидают увидеть в карточке кнопку в виде сердечка, либо закладки.

❌
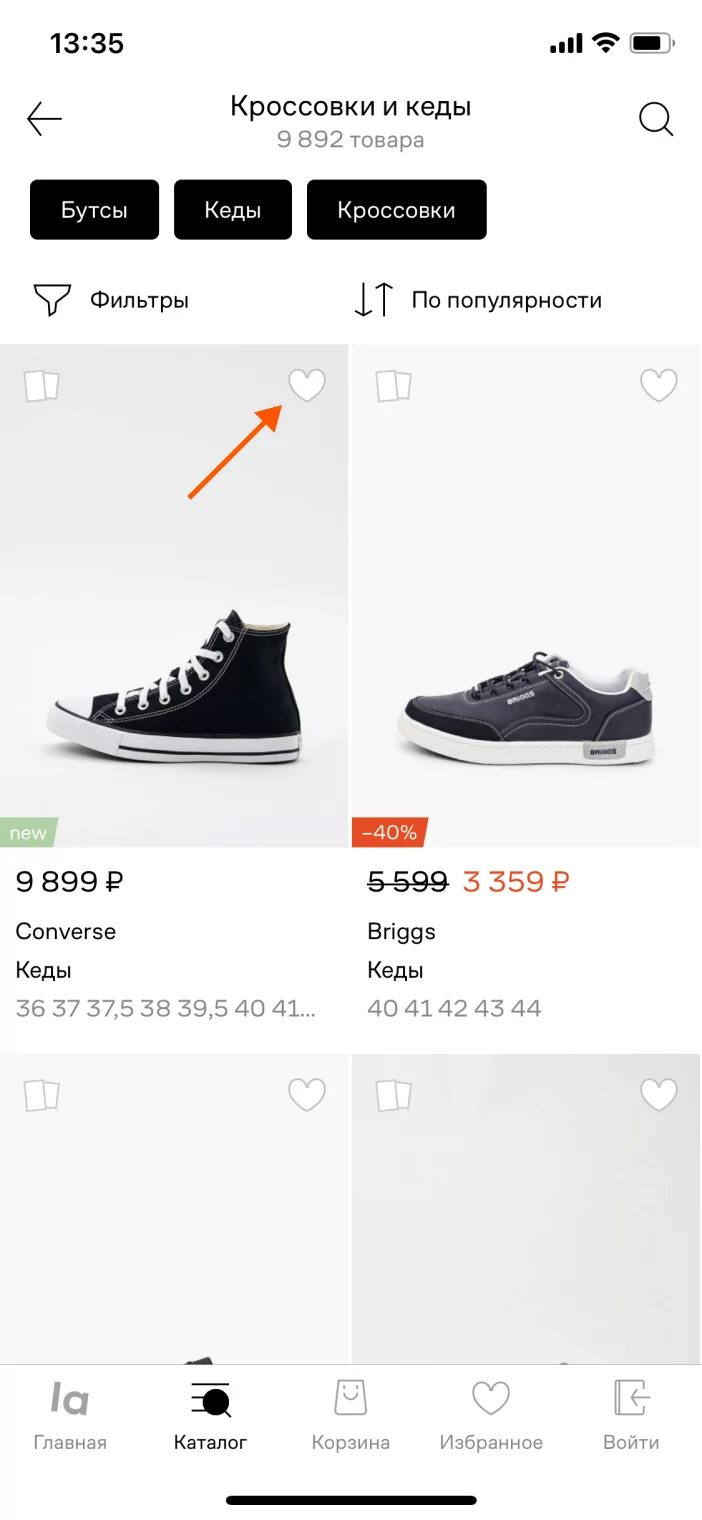
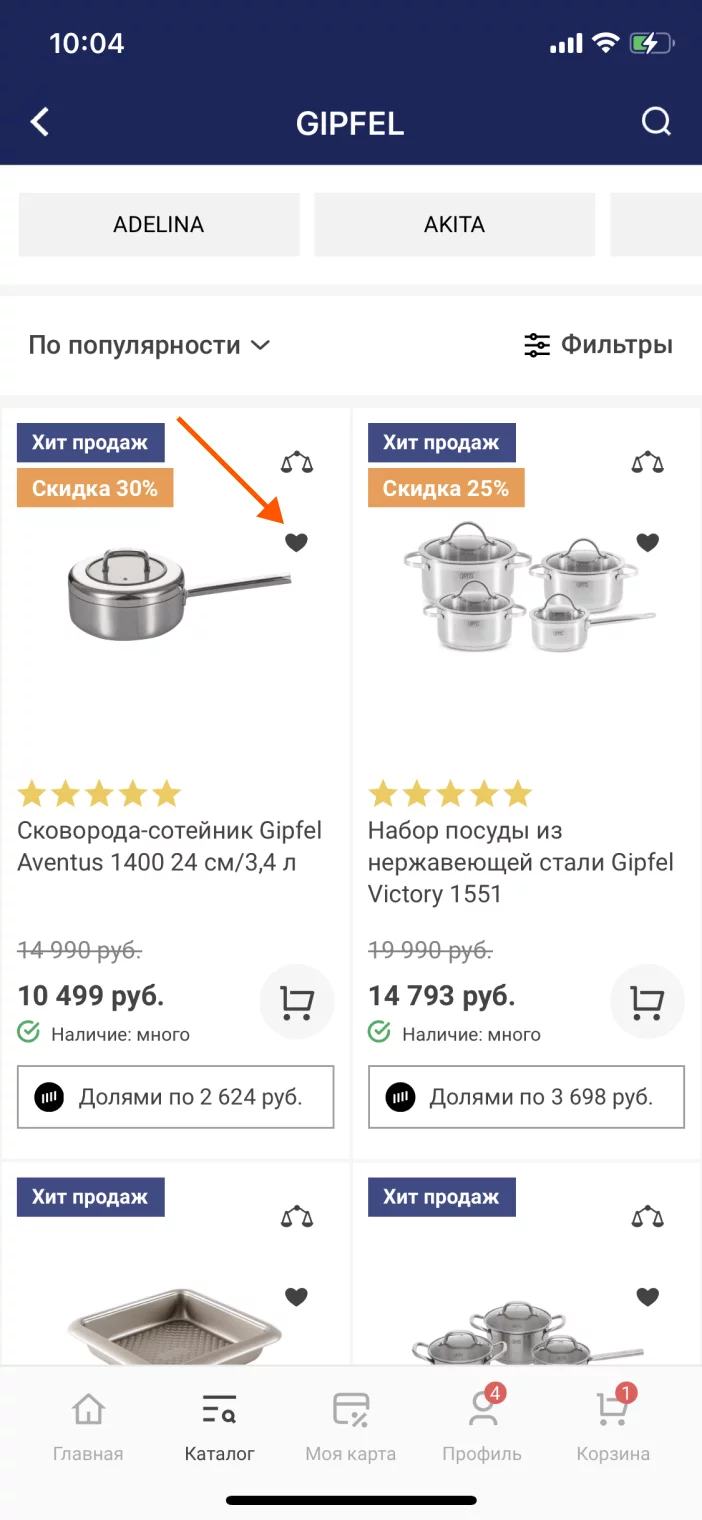
Привычно расположена
Не изобретайте колесо: расположите кнопку избранного там, где её можно найти в большинстве e-com приложений — в правом верхнем углу карточек листинга.

✅
Хорошо заметна
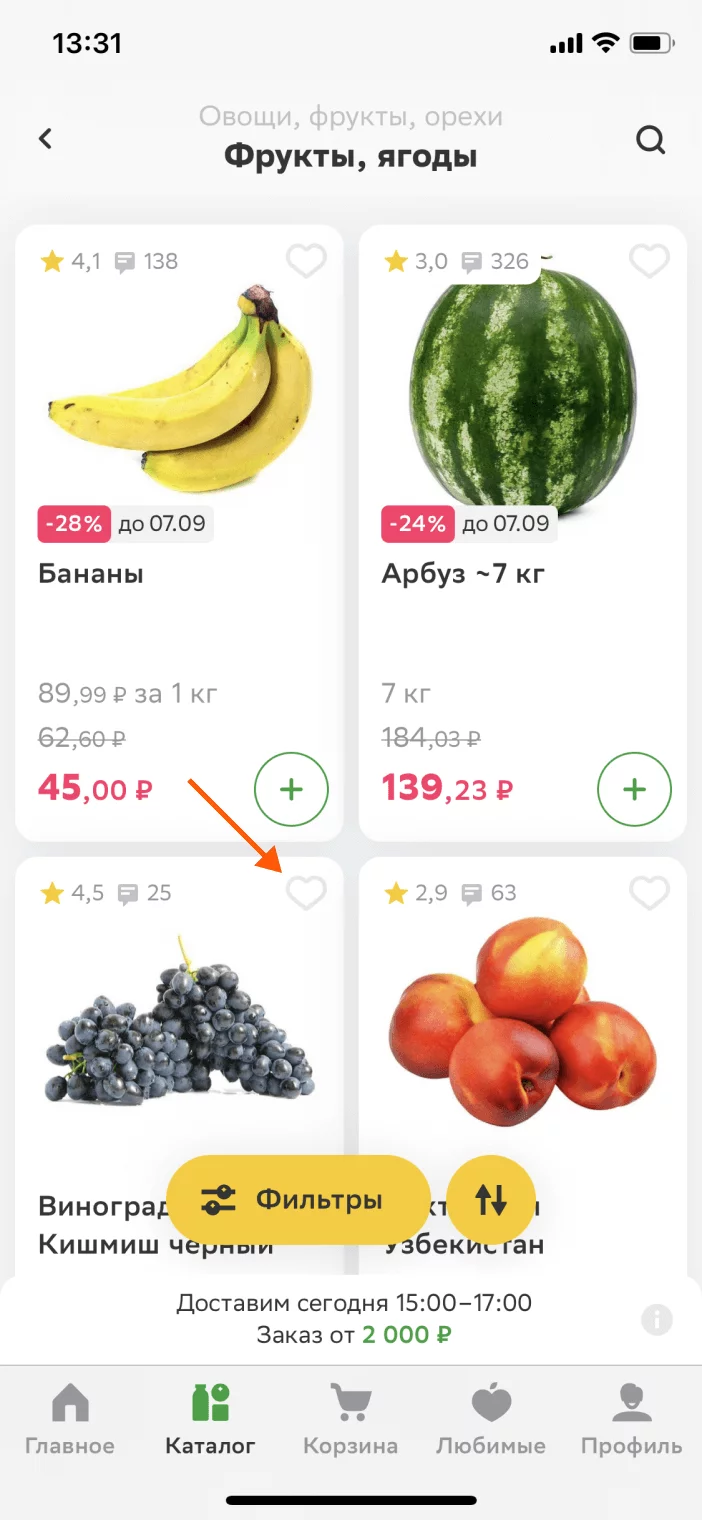
Особенно если кнопка избранного размещена поверх фото товара, убедитесь, что она будет хорошо заметна на фоне как в активном, так и в неактивном состояниях.

❌
Активное vs. неактивное состояние
Подберите иконки неактивного состояния так, чтобы клиент понимал, что товар ещё не в избранном. Закрашенная и контрастная иконка может ввести в заблуждение.

❌
Кликабельная область
Кнопка избранного чаще всего небольшая, но клиенту должно быть удобно на неё нажать. Поэтому активную область можно слегка расширить за её пределы.

❌
Добавление без авторизации
Как и в случае с кнопкой корзины, не ставьте на пути клиента барьеры в виде обязательной авторизации при попытке добавить товар в избранное.

❌
Возврат из запроса в 1 касание
Даже если вы требуете авторизоваться, чтобы добавить товар в избранное, хотя бы дайте клиенту вернуться к листингу в 1 касание.

❌
Призыв без блокировки экрана
Вместо того чтобы блокировать запросом весь экран, можно поступить более элегантно: показать небольшое, но заметное сообщение с призывом авторизоваться.

✅
Добавление без лишних действий
Спрашивать про размер при добавлении в избранное может быть излишне. По тем товарам, которые не дойдут оттуда до покупки, это будет бесполезная работа.

❌
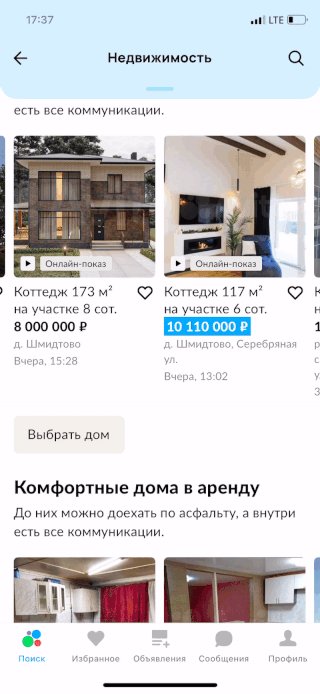
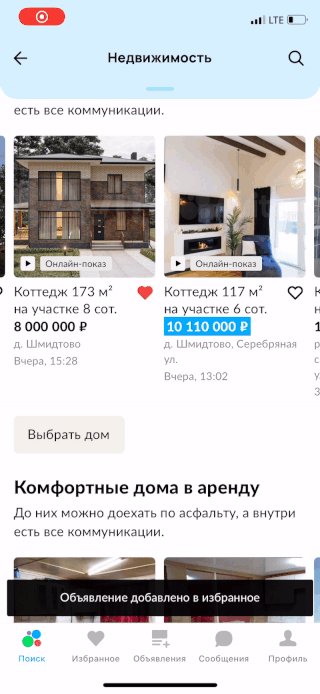
Анимация добавления
Добавление и удаление из избранного можно реализовать с помощью анимации. Такое микровзаимодействие сделает опыт использования приложения чуть более приятным.

✅
Цикличная анимация?
Некоторые идут дальше и делают анимацию кнопки в активном состоянии зацикленной. Как вам такое? Красота или кто-то переборщил? Напишите в комментах.

?
Haptic Feedback
Добавление в избранное также можно сопровождать слабой вибрацией. Записью экрана это не передать, но в примере вибрация похожа на биение сердца. Неплохо придумано.

✅
Реакция системы моментальна
При нажатии на кнопку избранного другие объекты на экране должны обновляться моментально, без какой-либо задержки.

❌
Без блокировки экрана
При нажатии на кнопку не стоит блокировать весь экран. Лучше, если все процессы, связанные с добавлением в избранное, будут проходить в фоновом режиме.

❌
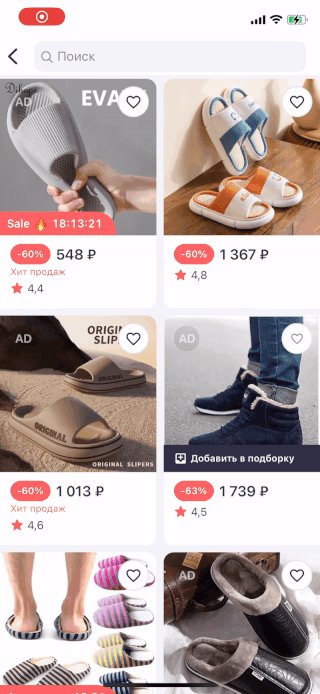
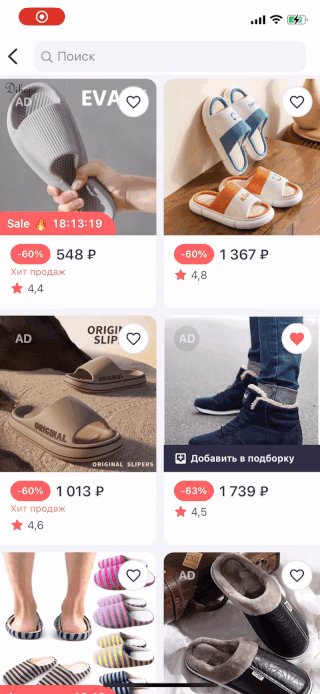
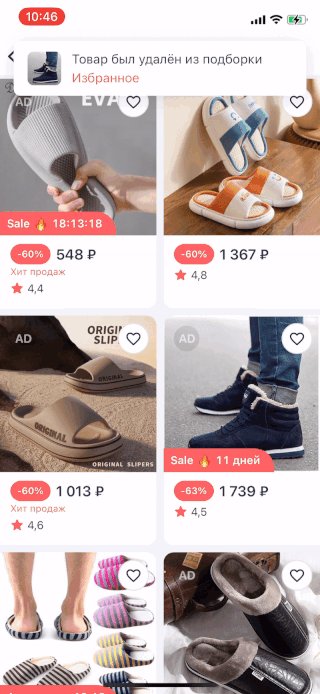
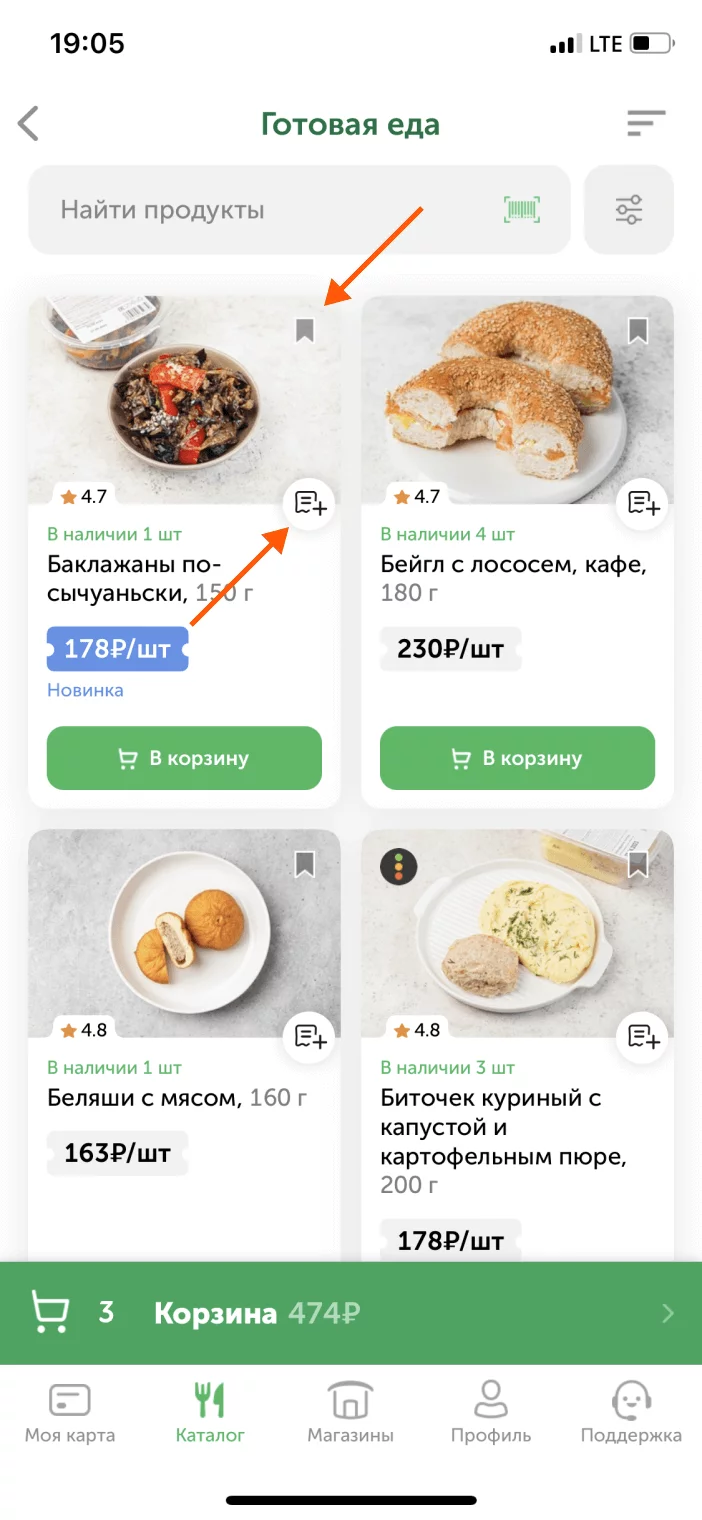
Добавление в подборки
При добавлении в избранное предложение включить товар в подборку иногда размещается прямо в карточке, недалеко от самой кнопки.

✅
Быстрое добавление в списки
Встречается также и функция добавления в списки наряду с кнопкой избранного. Удобно или просто дублирование схожих функций? Напишите в комментах.

?
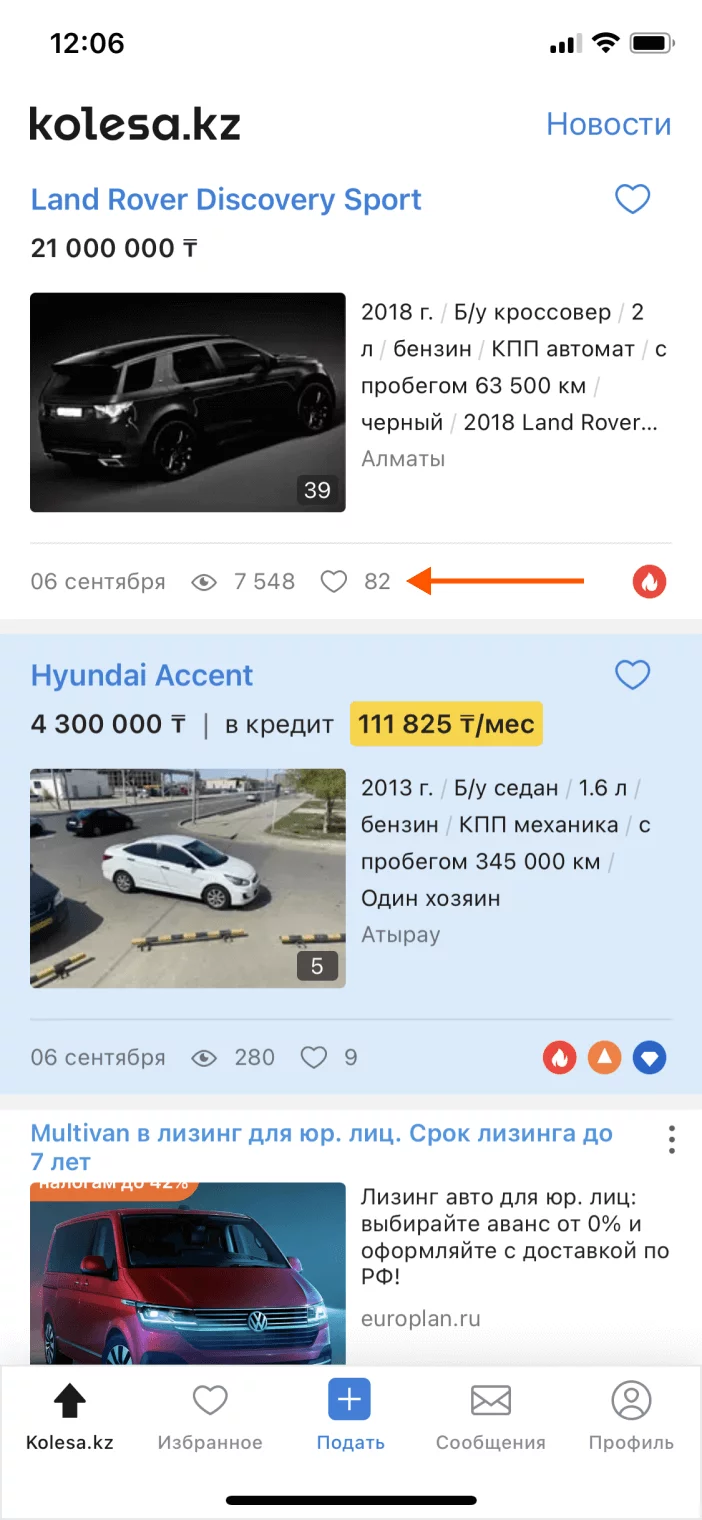
Счетчик лайков
Иногда на основе добавления в избранное по товару также отображается счетчик лайков, играющий роль своего рода социального доказательства.

✅
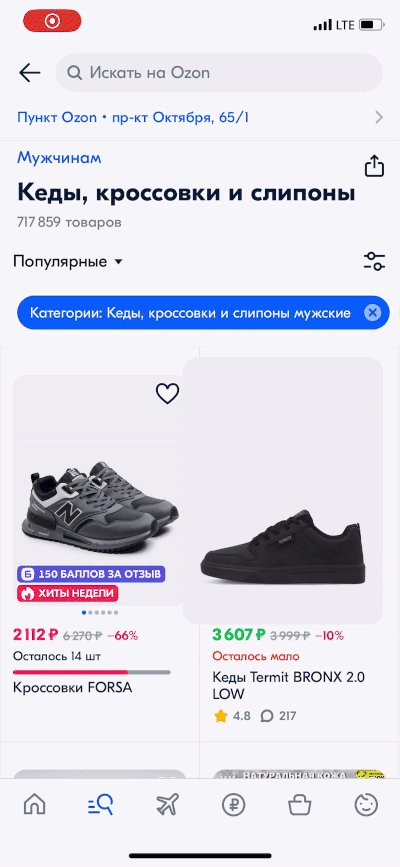
Реакция карточки на касание
Реализована
Добавив карточкам товаров в листинге реакцию на касание, мы делаем интерфейс чуть более отзывчивым.

✅
Вдавливание
Одна из наиболее ожидаемых реакций — когда карточка немного «вдавливается» в экран, отвечая на нажатие со стороны пользователя.

✅
Вдавливание и затемнение
Анимацию вдавливания карточки в экран некоторые компании дополняют незначительным затемнением. Смотрится также неплохо.

✅
Не выцветание
Выцветание карточки при нажатии хоть и дает визуальную реакцию, но всё же может быть воспринято, как неактивное состояние. От такого лучше воздержаться.

❌
Прочие интересные фичи
Здесь я собрал наблюдения, по которым не набралось целого блока пунктов. Но обойти их стороной я просто не могу. Раздел этот, как и все остальные, со временем будет пополняться.
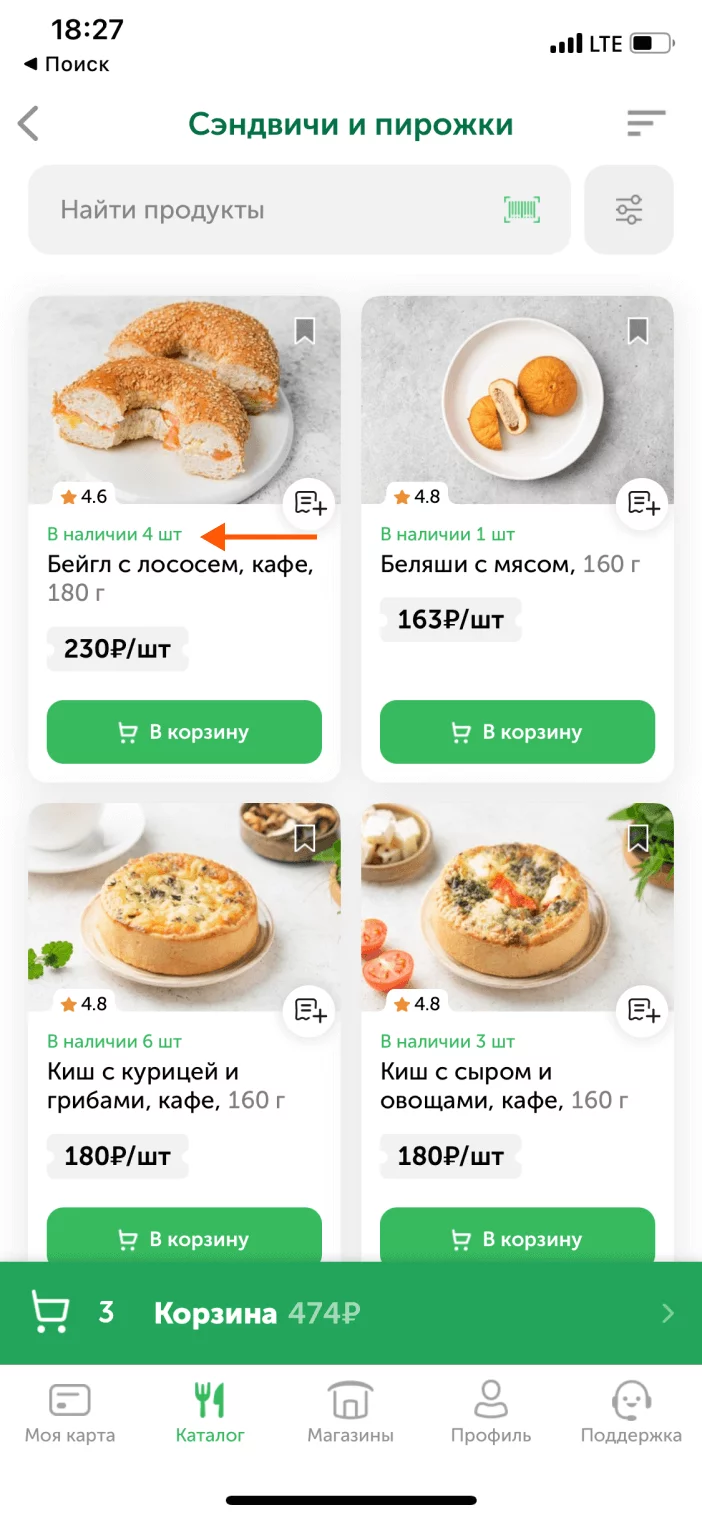
Количество товара в наличии
Если есть такая техническая возможность, в карточках можно подсвечивать количество товаров, доступных для заказа. Это позволит лучше управлять ожиданиями клиента.

✅
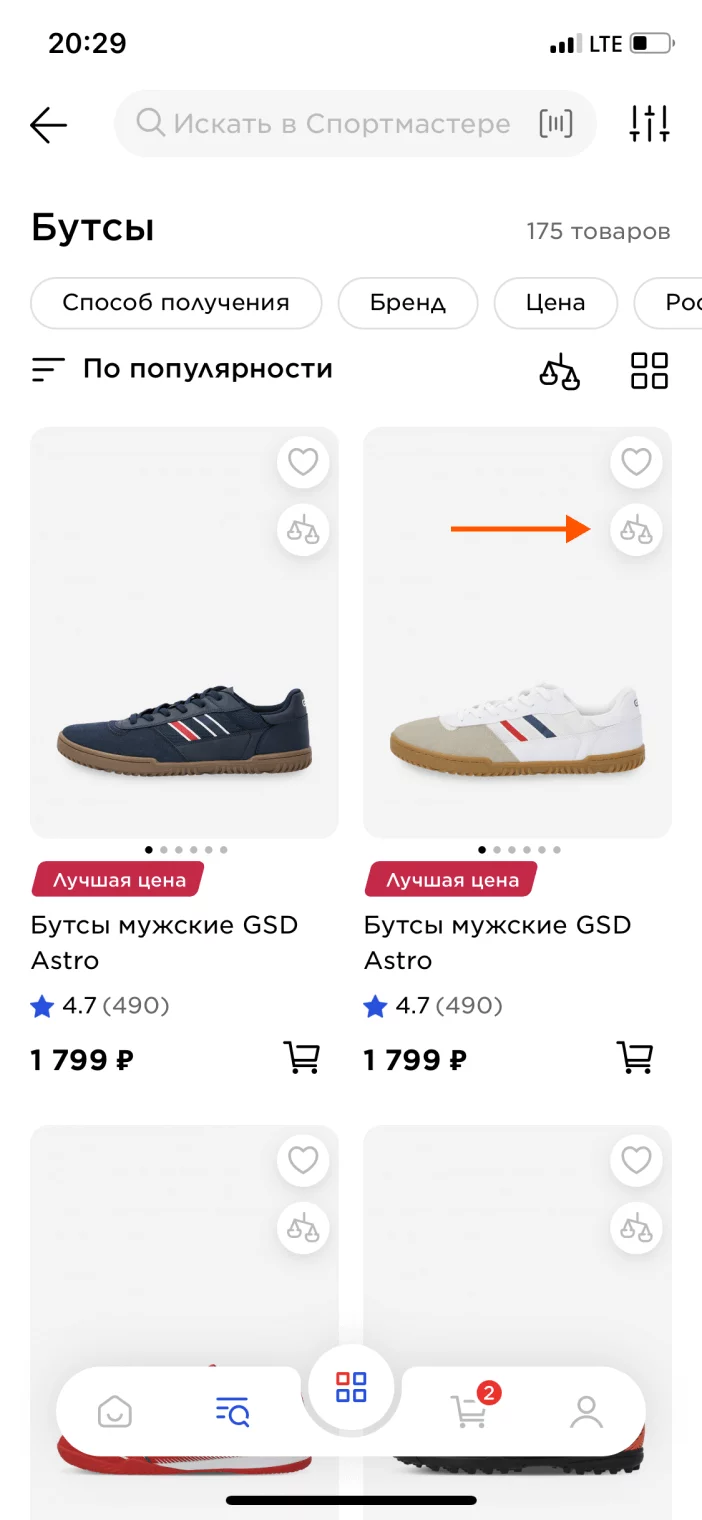
Сравнение товаров
Часто из карточек товары напрямую можно добавлять в сравнение. Поведение кнопки очень схоже с избранным, поэтому целый блок пунктов не дублирую.

✅
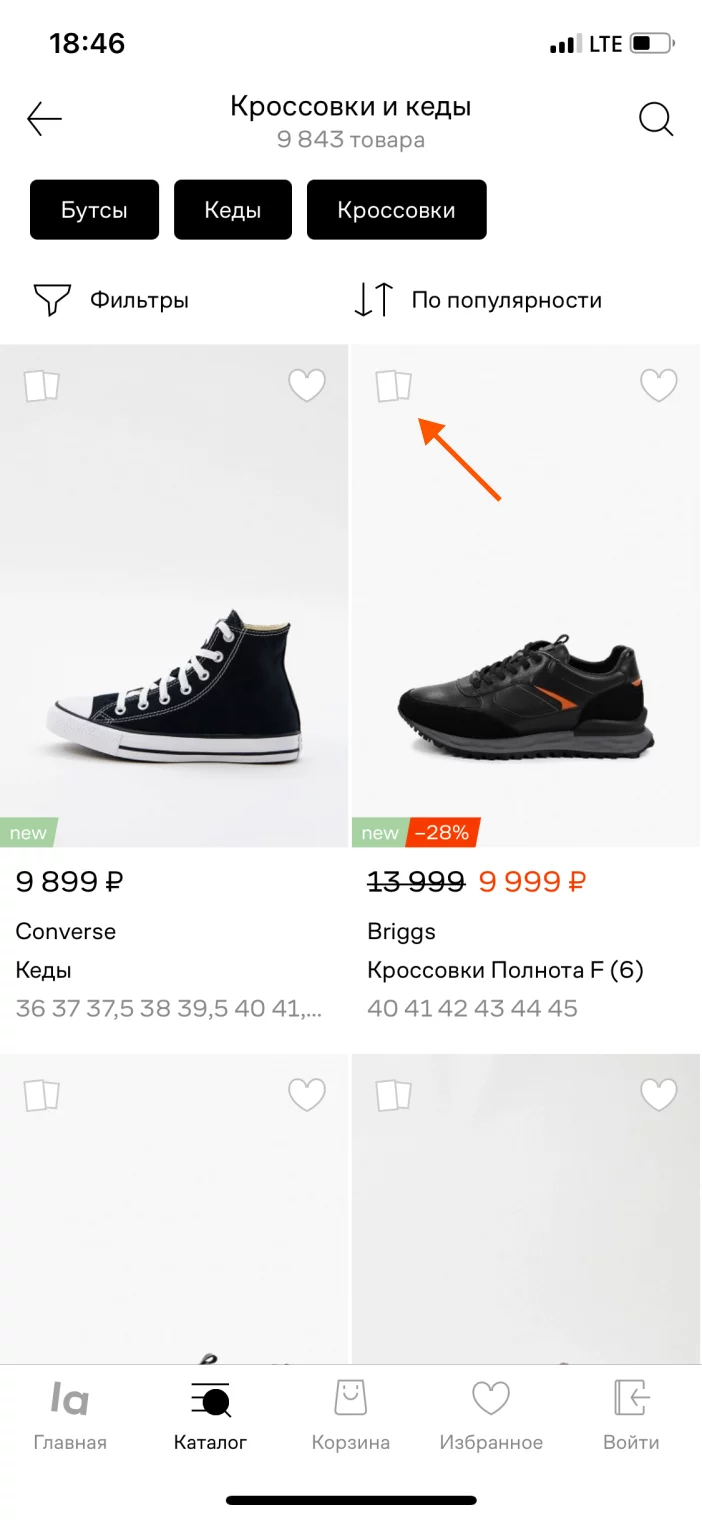
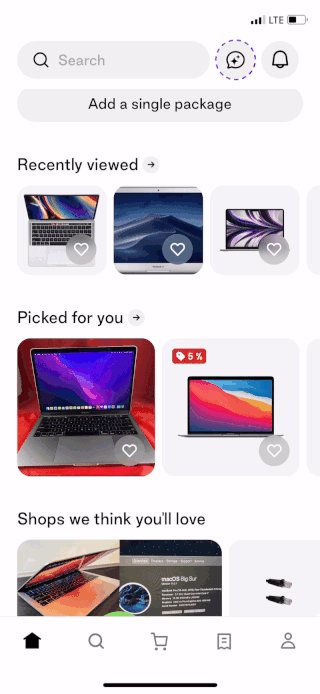
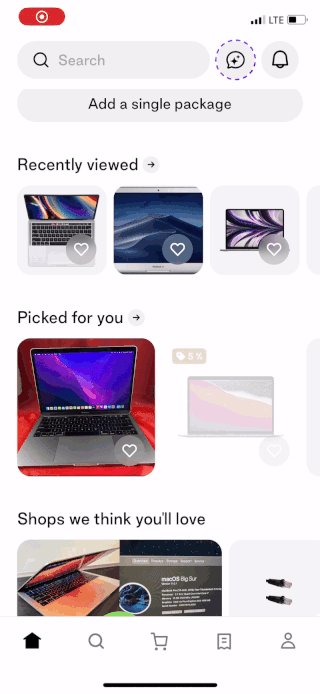
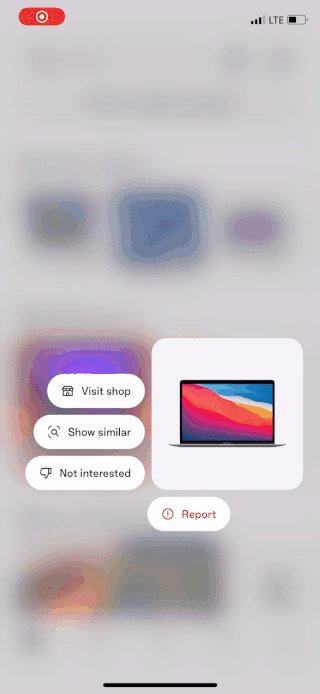
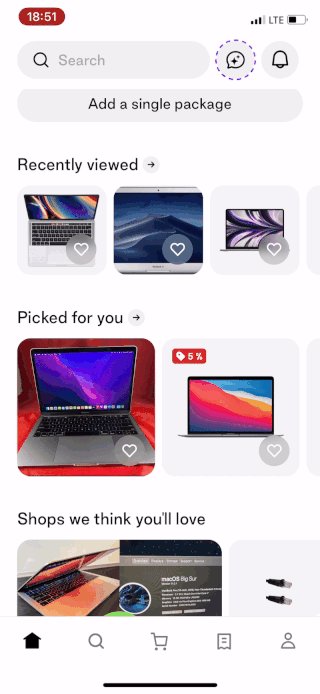
Поиск похожих товаров
Ряд компаний в e-commerce уже натренировали нейросети подыскивать для клиента визуально похожие товары и выводят эту функцию в карточки листинга.

✅
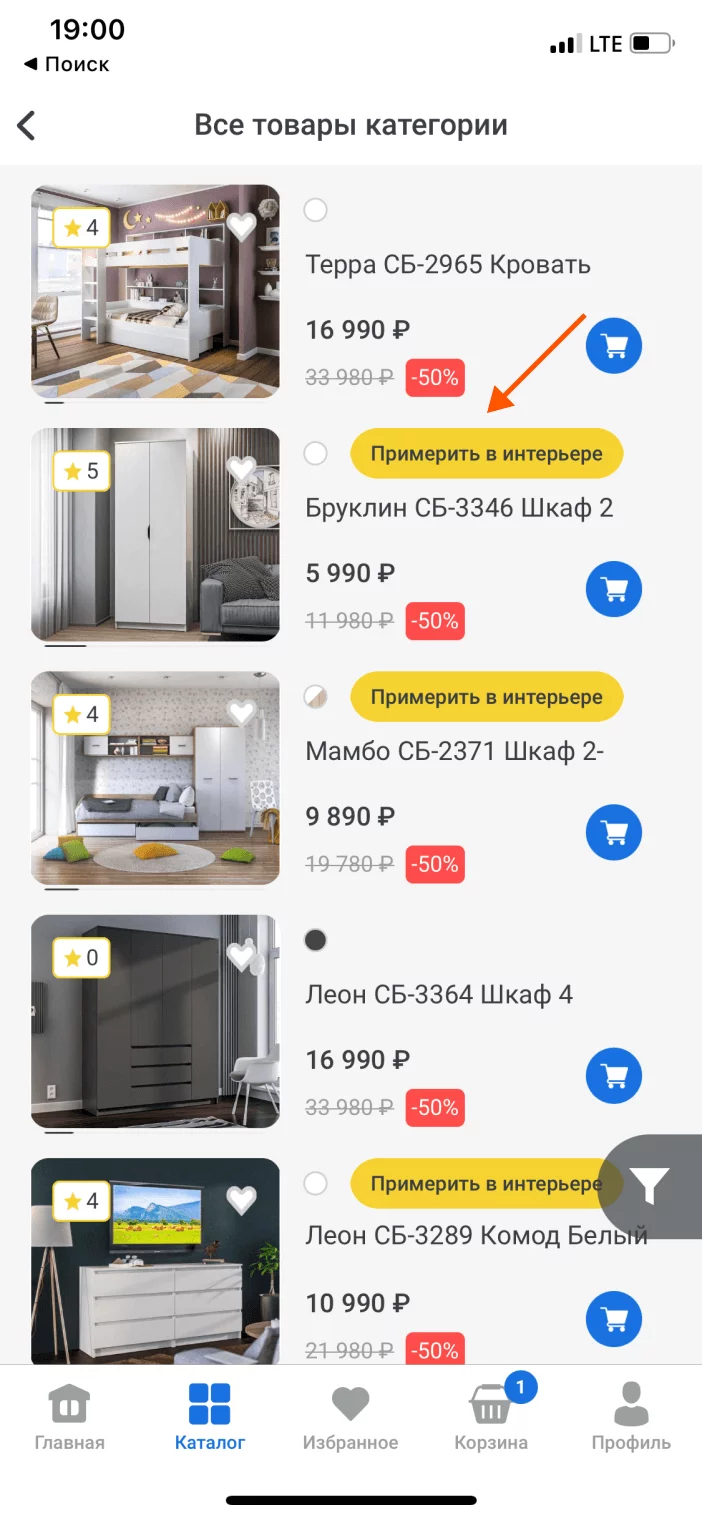
Дополненная реальность
Некоторые компании используют дополненную реальность, чтобы, например, примерить мебель в интерьере или одежду прямо на себе.

✅
Контекстные меню
Встречаются кейсы, когда кнопки действий прячутся в контекстные меню, появляющиеся при зажатии карточки. Главное — не забыть добавить соответствующую подсказку.

✅
To be continued…
Надеюсь, этой статьёй мне удалось немного прокачать вашу насмотренность? Если да, то дайте знать в комментах. Если нет — жду фидбэка там же.
Следующие материалы будут с таким же высоким уровнем детализации. Продолжаем создавать крупнейшую русскоязычную базу знаний по UX/UI в e-commerce.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если хотите их не пропускать. На связи.

Обсуждение
Похожее
Ink traps and pals — статья про ловушки для чернил
Как нарисовать сет иконок? От чего отталкиваться — от сетки, радиусов или?
Возможности интерфейса дополненной реальности