Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит детальный чек-лист.
- Текущий город
- Запрос на уточнение города
- Интерфейс выбора города
- Популярные города
- Элементы списка городов
- Поисковая строка
- Выбор города
- Закрытие интерфейса
1. Текущий город
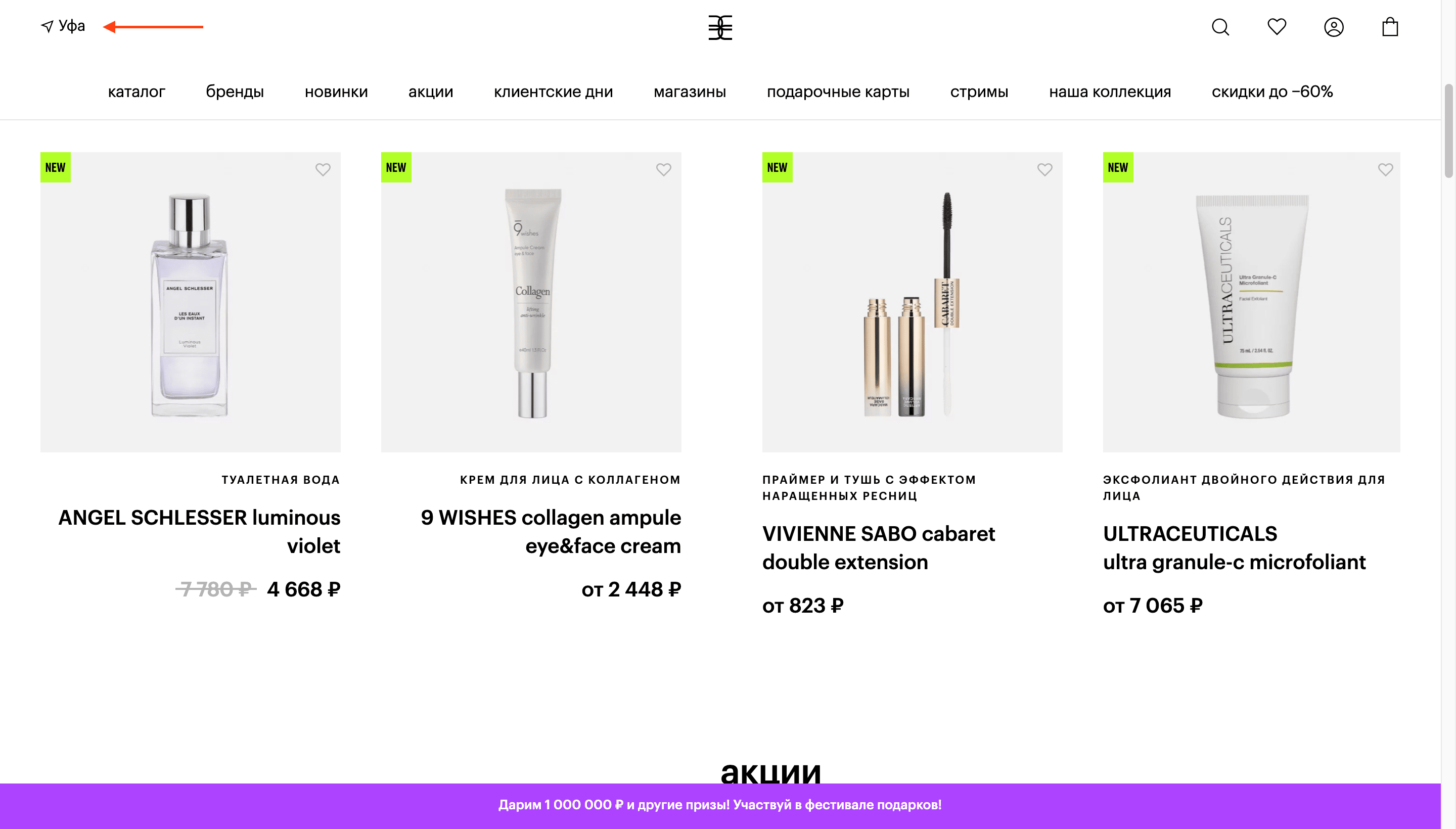
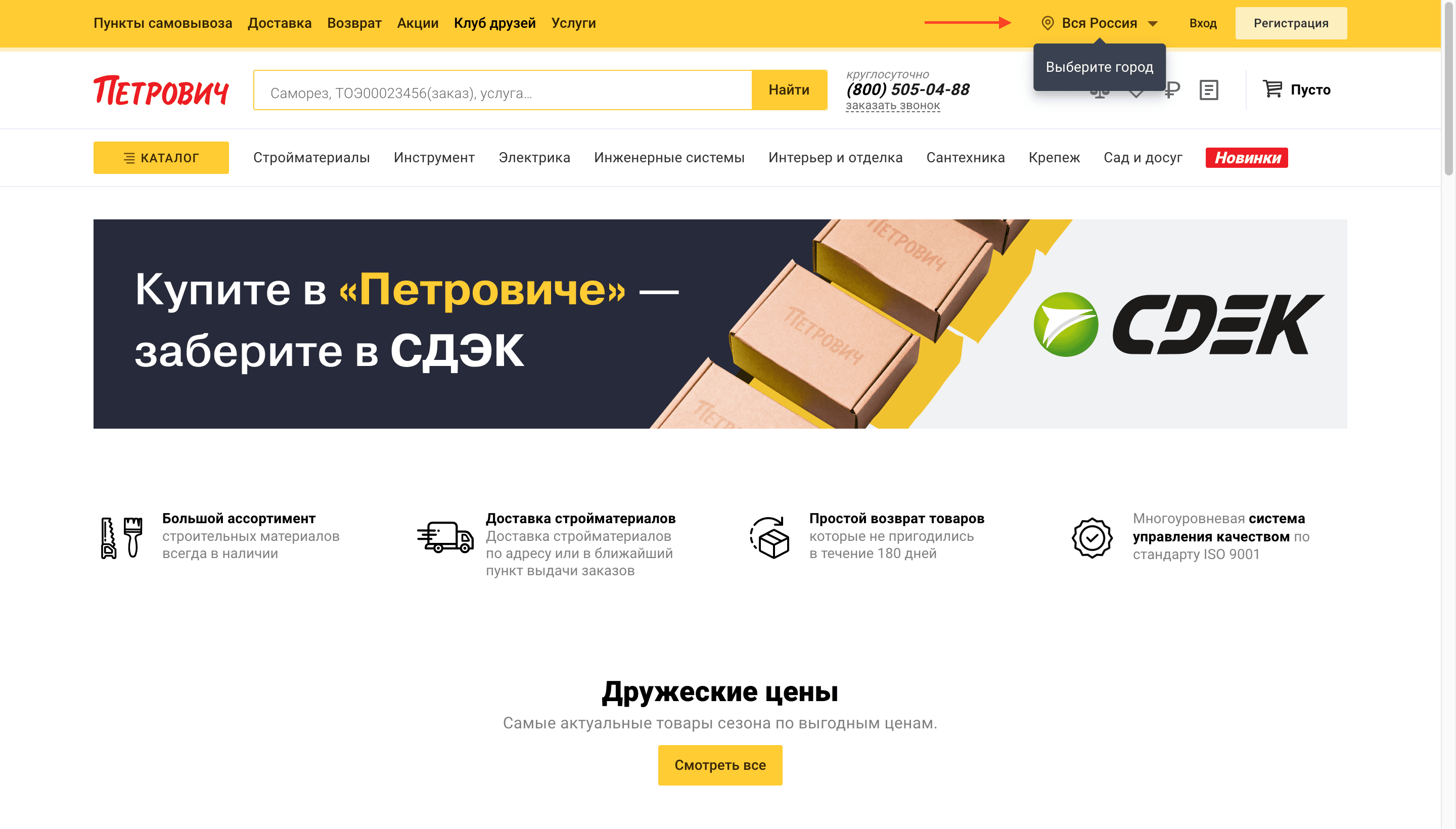
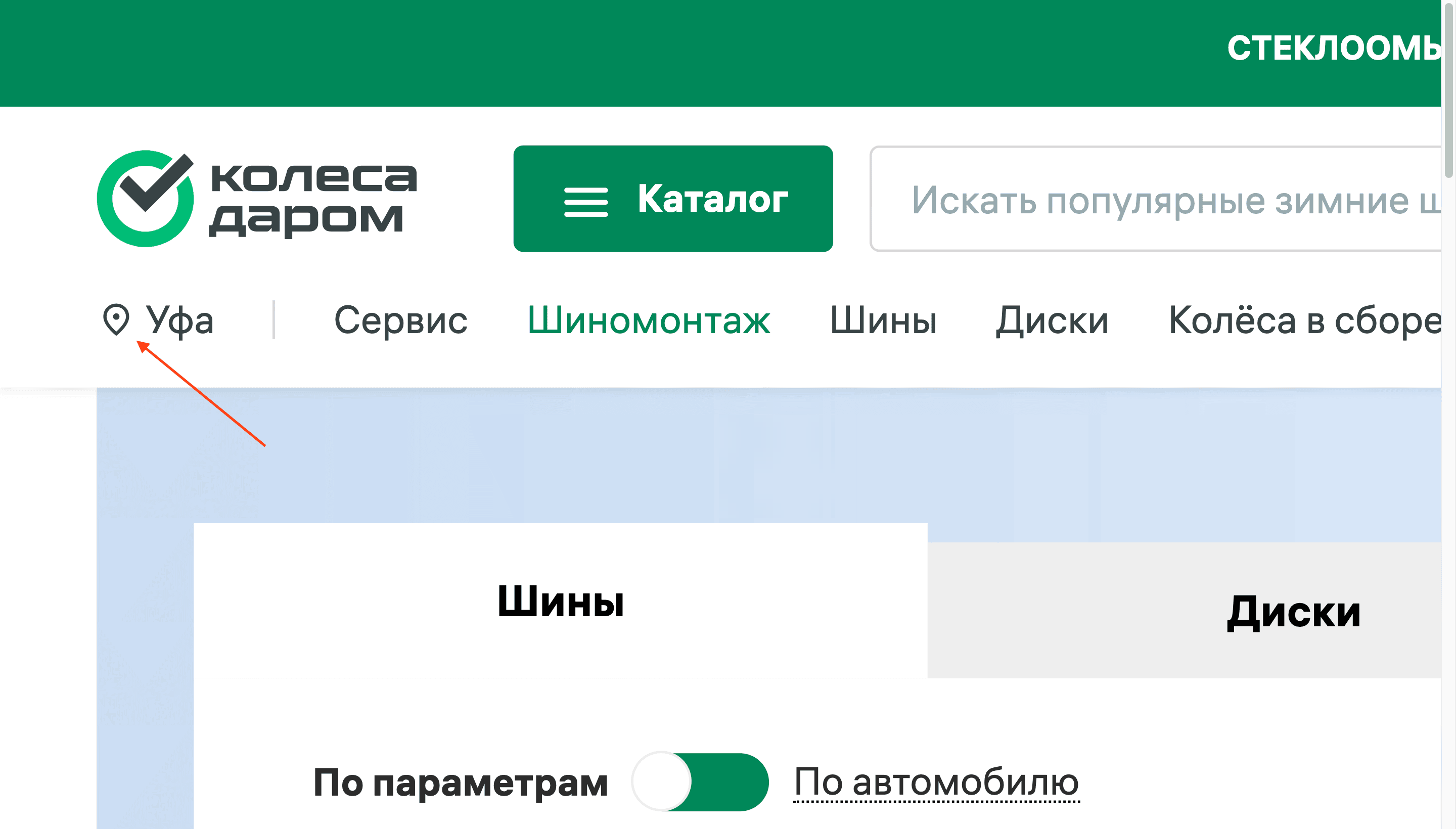
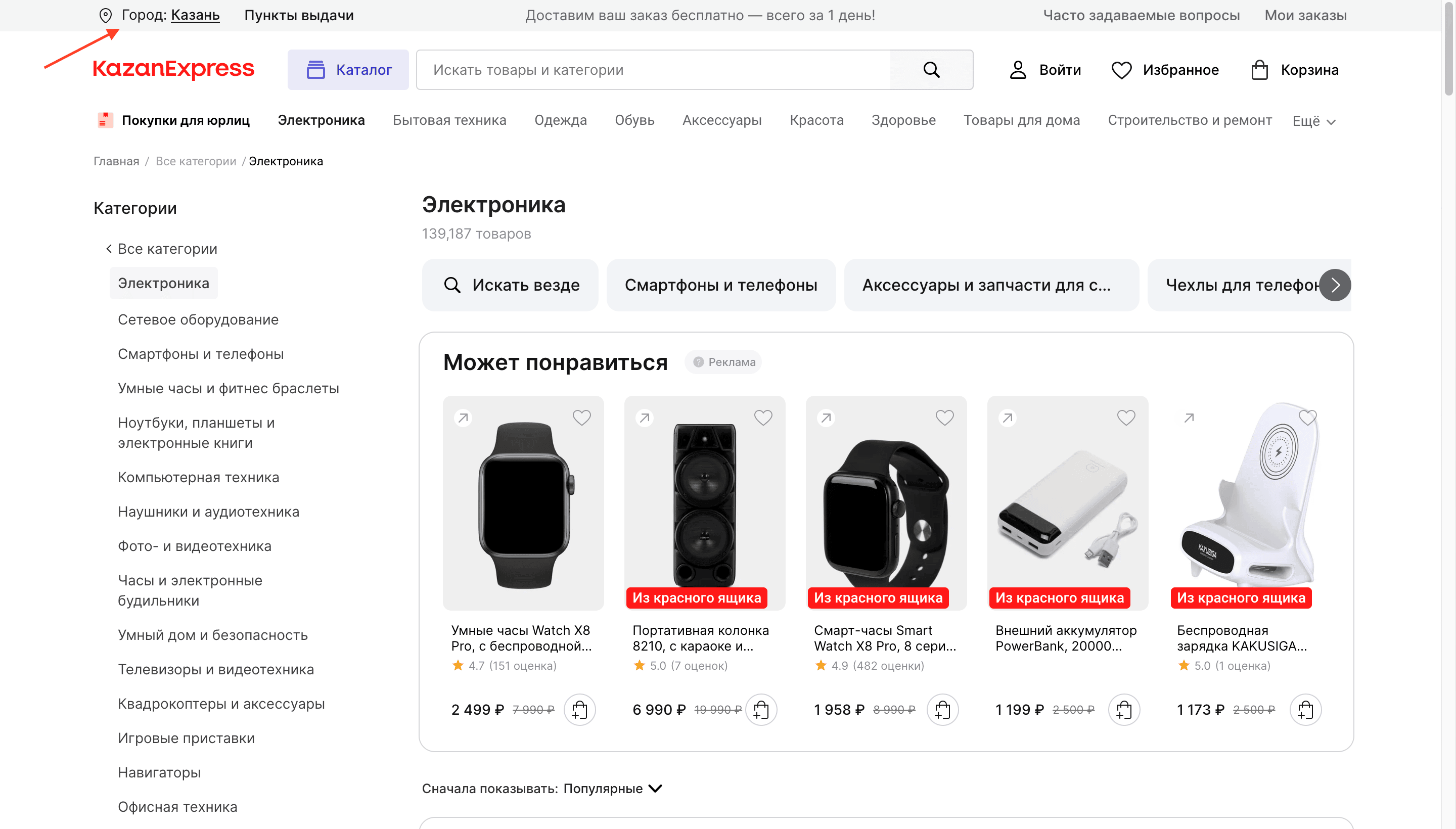
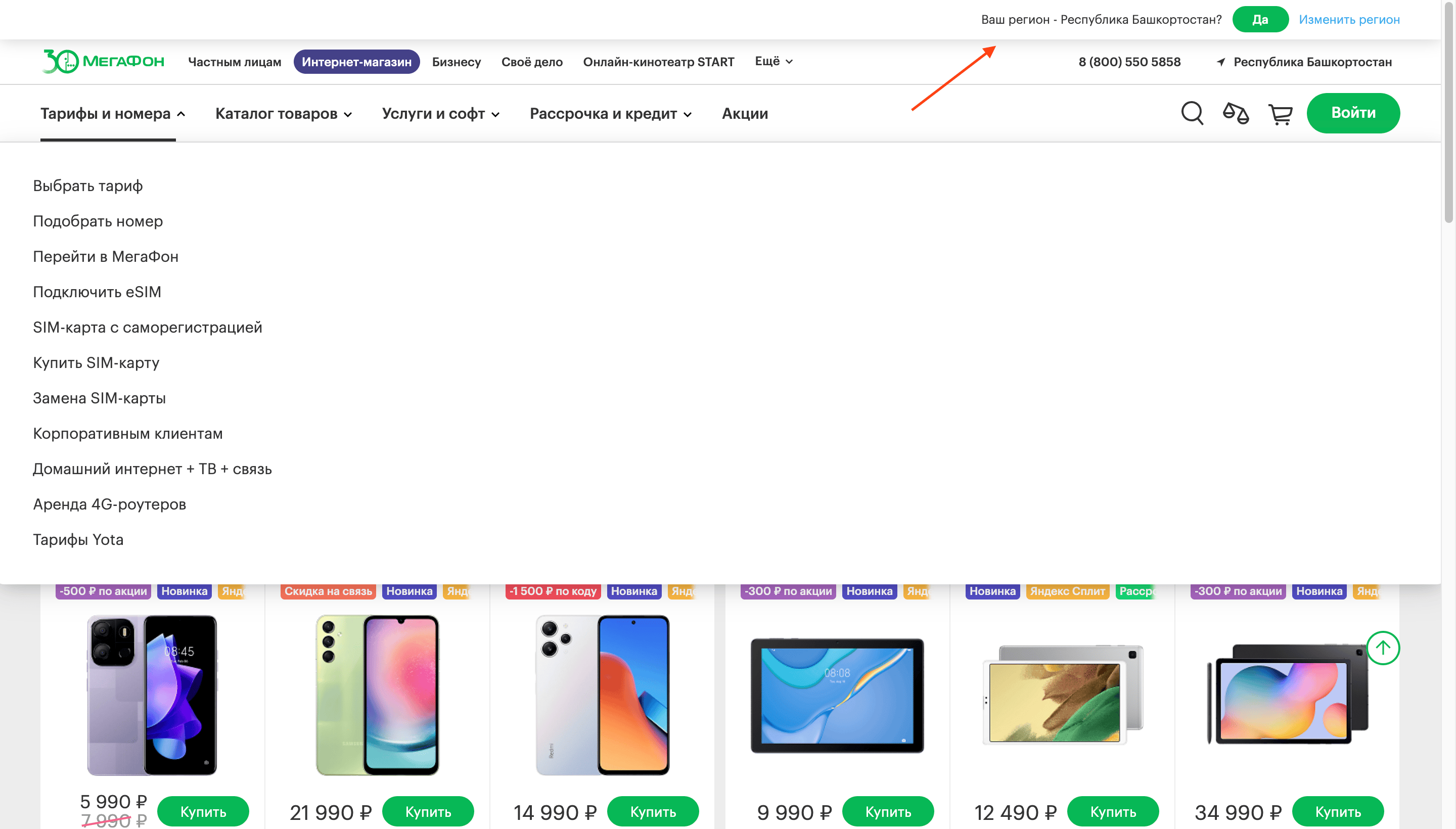
Элемент привычно расположен
Разместите элемент выбора города там, где он расположен в большинстве магазинов и где его чаще ожидают увидеть клиенты — в левой верхней части страницы.

✅
Город определяется автоматически
Хорошая практика — определять город автоматически на основе IP-адреса, а не просить клиента сделать это вручную.

❌
Город определяется корректно
По-хорошему, ошибок при определении города быть не должно. В противном случае мы создаем ещё одну задачу, которую придётся выполнять клиенту.

❌
Сопровождается геометкой
Рядом с текущим городом можно разместить небольшую иконку в виде геометки, облегчающую восприятие информации.

✅
Без лишнего текста
При этом любой вторичный текст (например, слово «Город») можно упразднить, если он не несёт какой-либо дополнительной ценности.

❌
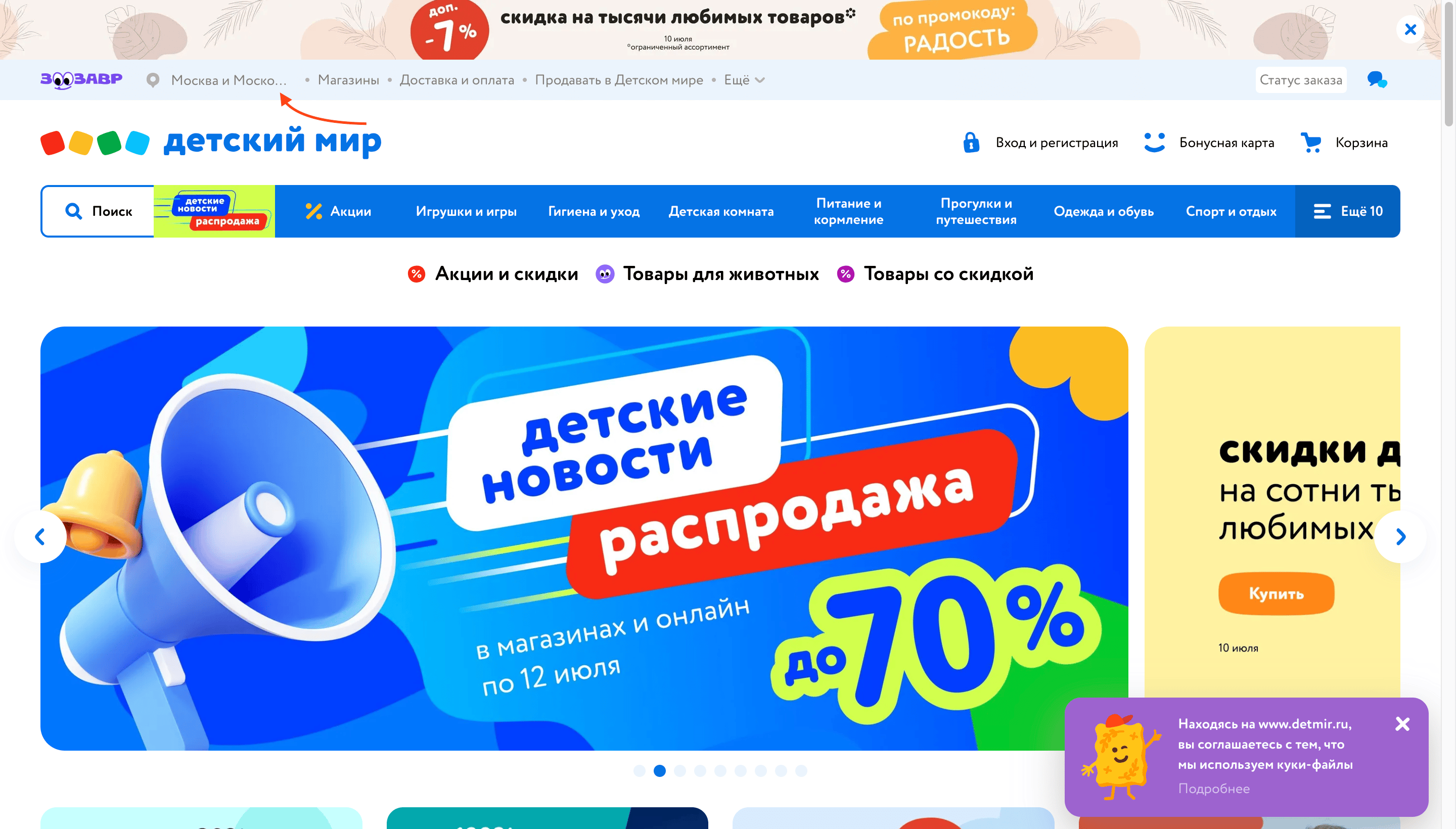
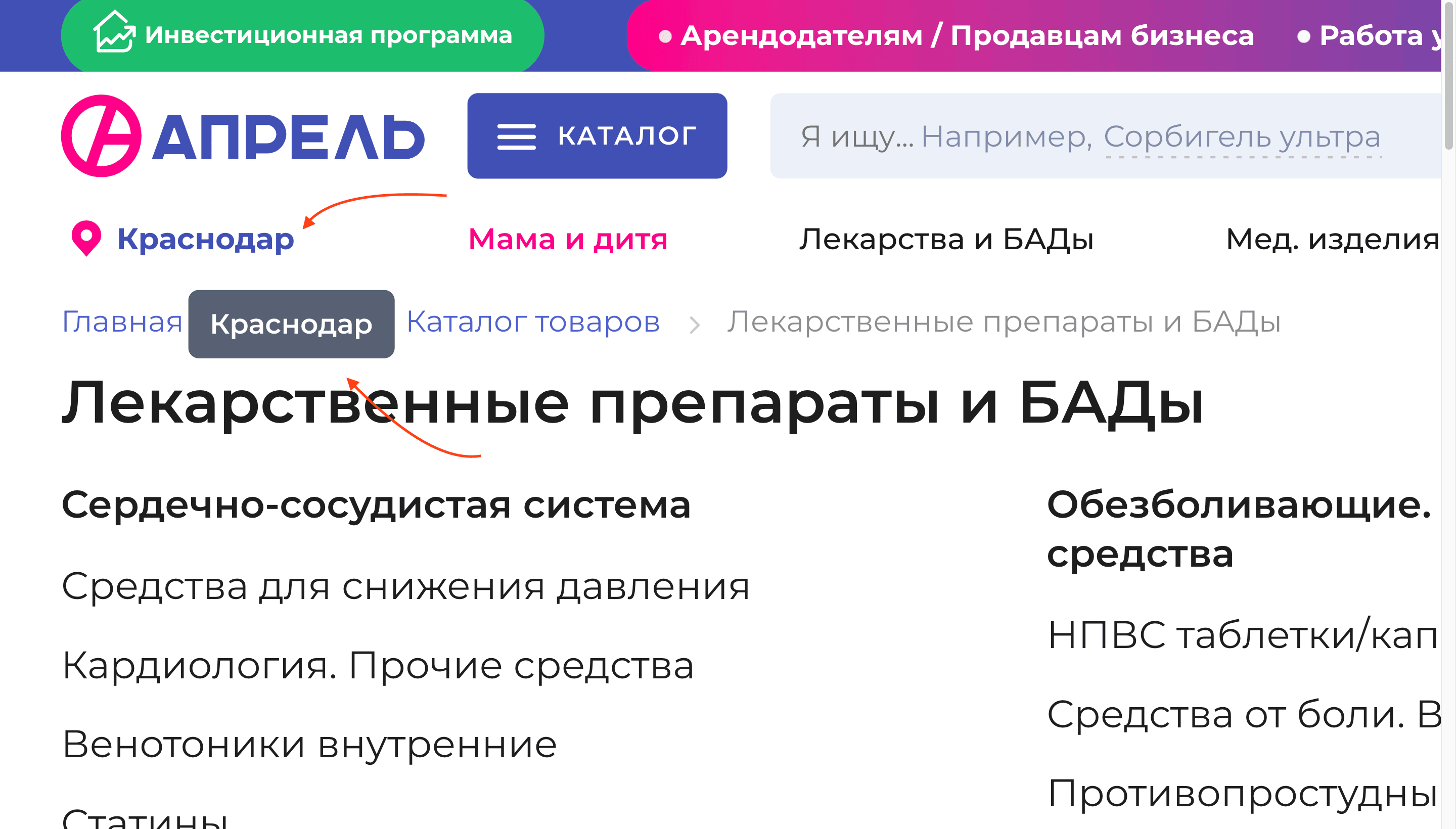
Виден полностью
По возможности спроектируйте интерфейс таким образом, чтобы текущий город или регион были видны полностью и не обрезались.

❌
Анимирован
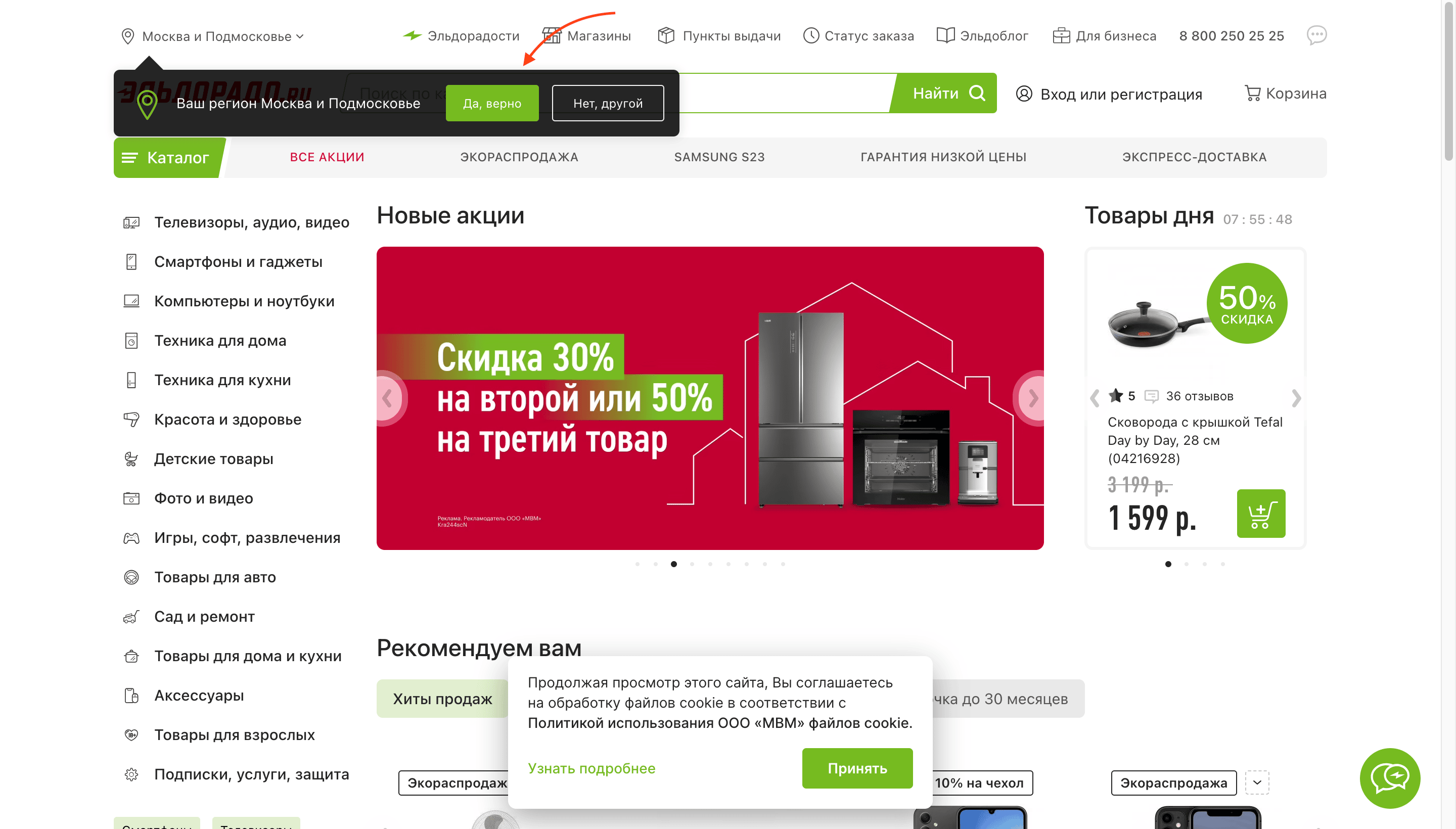
Иногда, если popup уточнения города не появляется по умолчанию, его можно анимировать, чтобы привлечь внимание.
✅
Реагирует на наведение
Элемент текущего города может реагировать на наведение курсора, давая тем самым визуальную обратную связь.
✅
Подсказки информативны
Если вы используете контекстные подсказки, сделайте их информативными. В примере это может быть текст «Текущий город» и пояснение того, на что влияет выбор города.

❌
2. Запрос выбора города
Появляется сразу?
Часто можно встретить кейсы, когда запрос появляется сразу же при загрузке страницы. Понятно, что это важно. Но такая механика может быть воспринята, как назойливая.
?
Появляется при наведении
Более элегантная механика — показать запрос на уточнение города лишь тогда, когда клиент навёл курсор на элемент текущего города.
✅
Появляется не при клике
Если клиент кликнул на текущий город, намерение его изменить уже более явное, чем при наведении. В этом случае лучше переходить сразу к выбору города, а не к уточнению.
❌
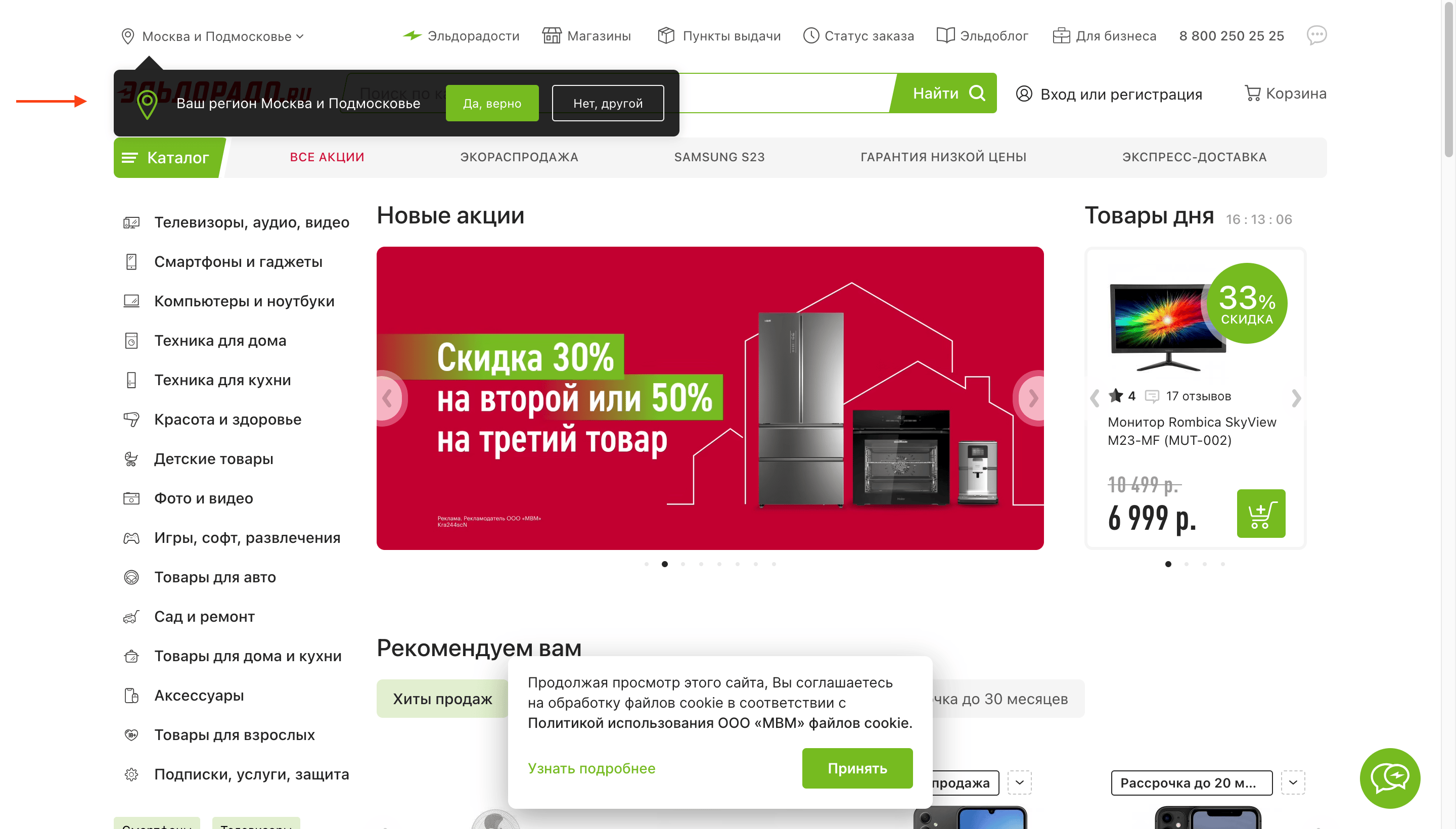
В формате popup сообщения
Наиболее часто запрос на уточнение реализуют в формате небольшого всплывающего сообщения.

✅
В формате bar’а
Однако иногда можно встретить такой запрос и в формате полоски, по сути являющейся частью страницы и видимой по умолчанию.

✅
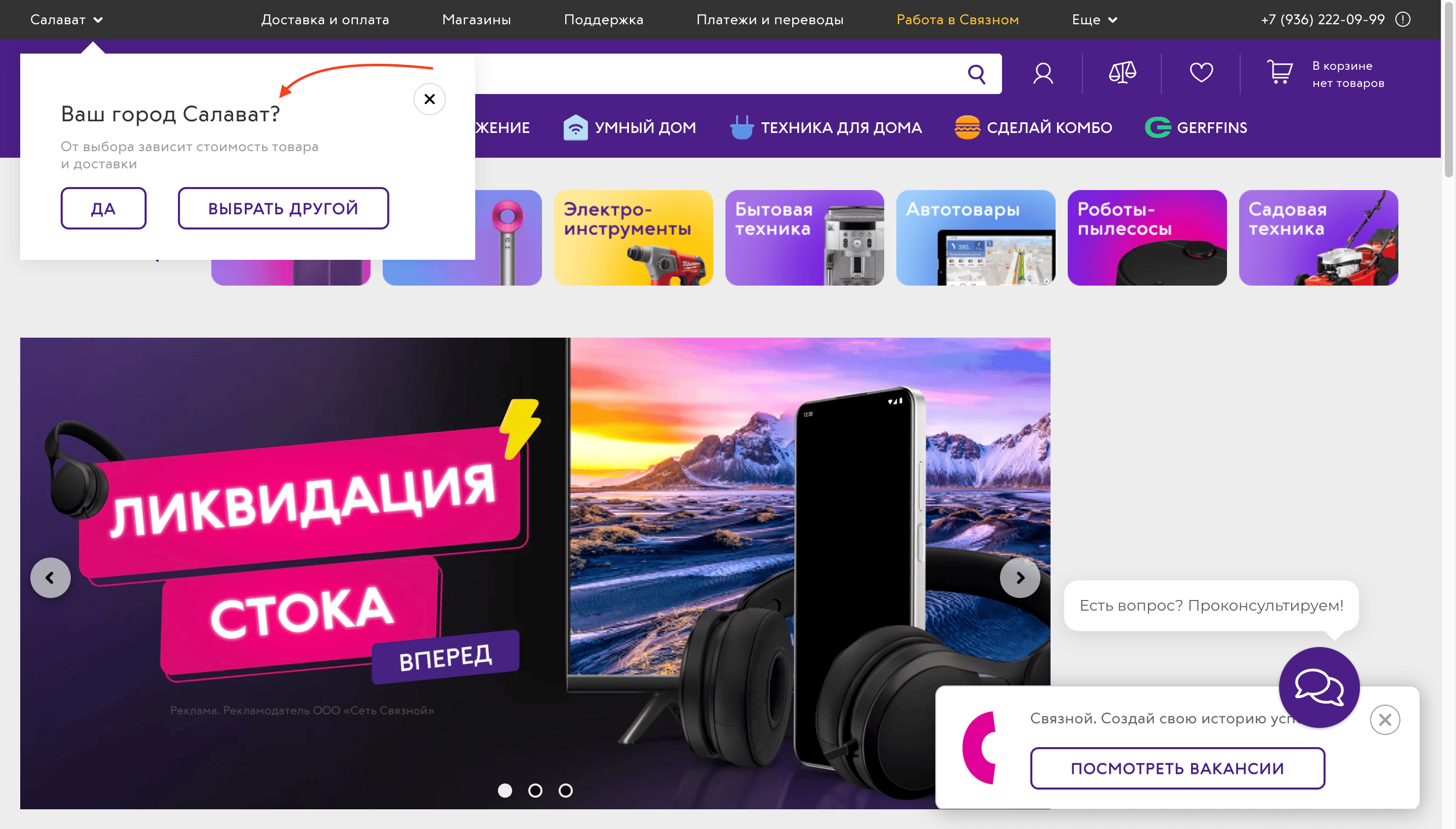
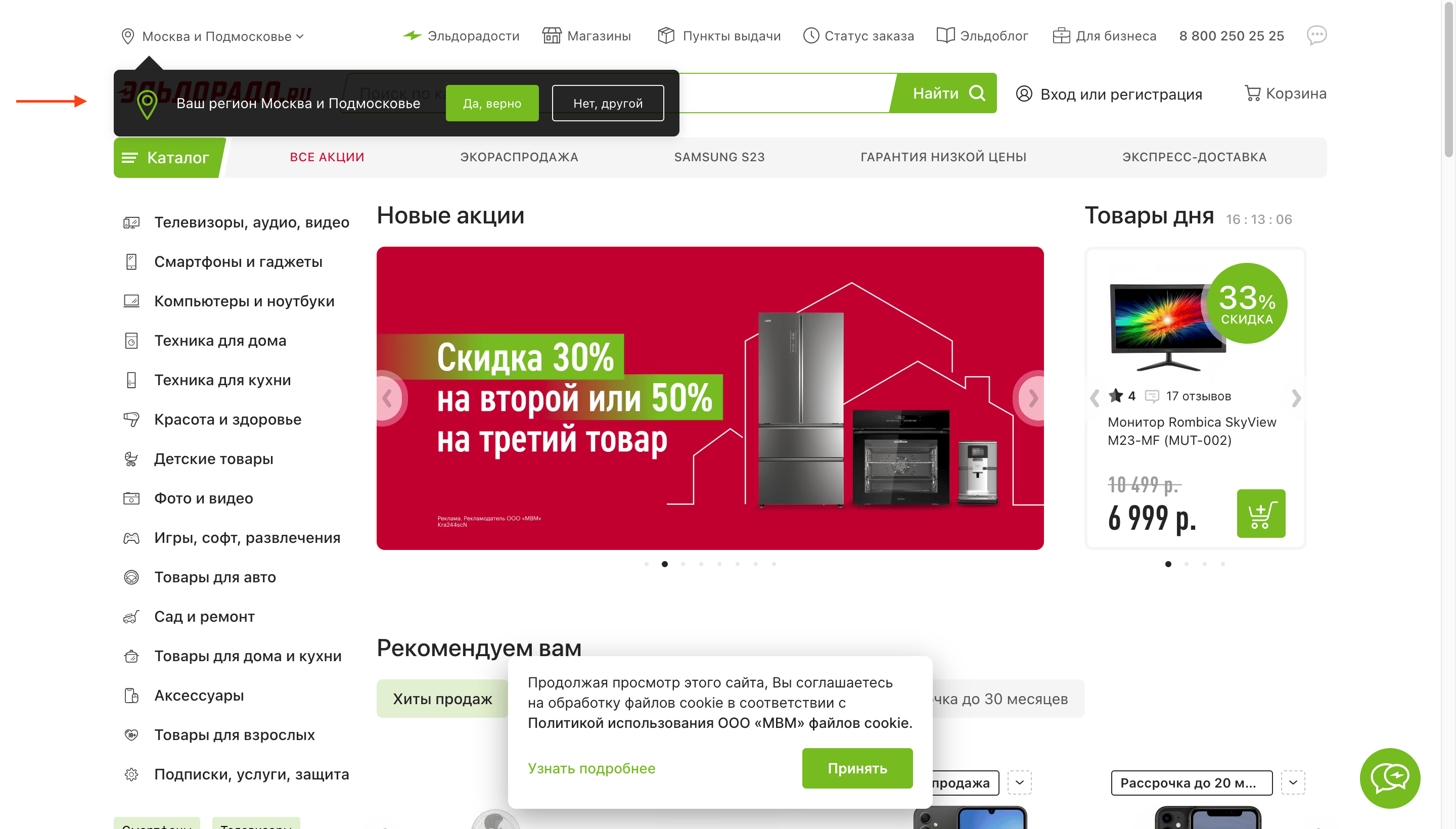
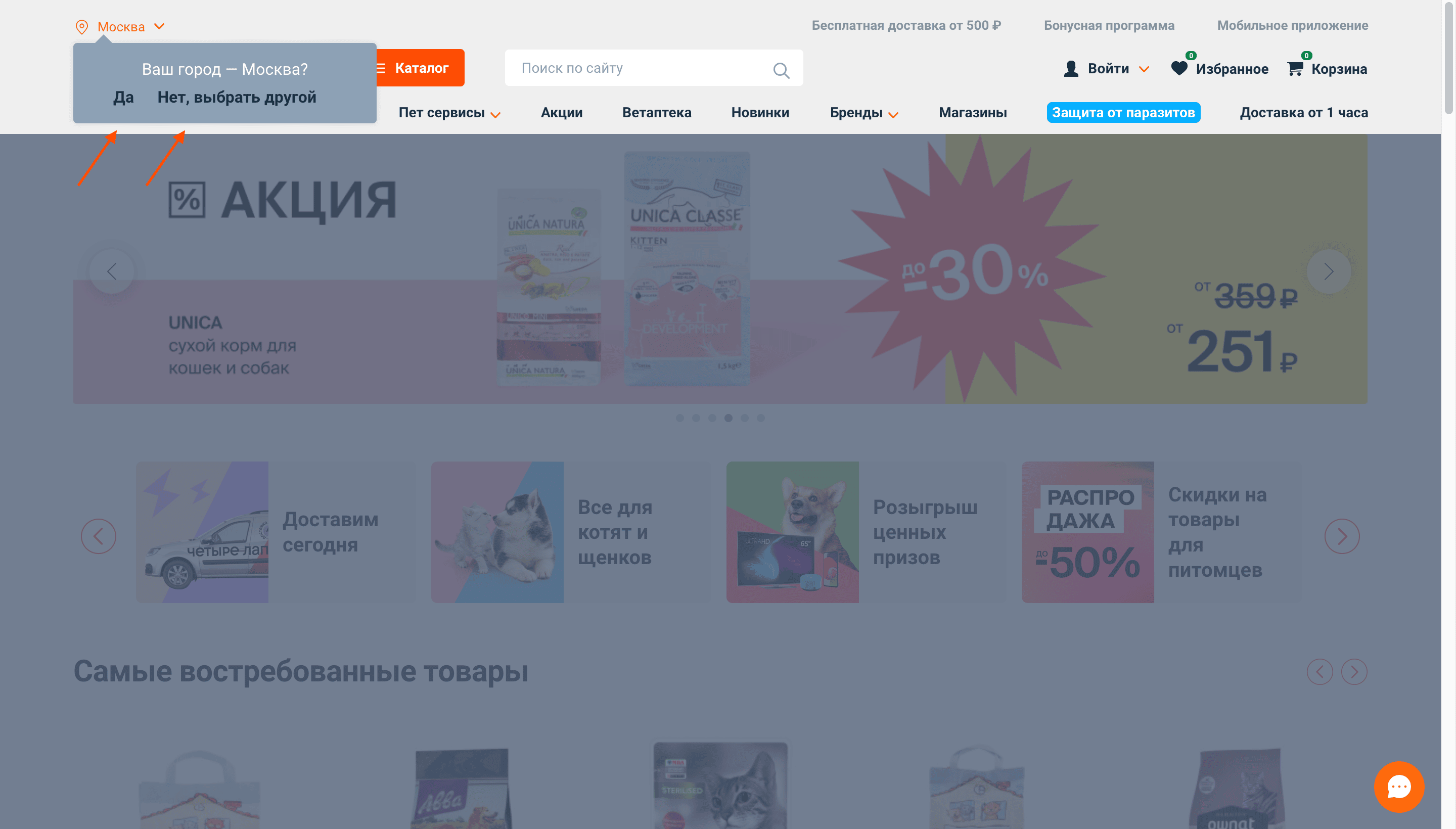
Не блокирует интерфейс
Клиента можно спросить, правильно ли определён город. Но блокировать при этом весь интерфейс и заставлять выбрать город силой — слишком агрессивно.
❌
Рядом с текущим городом
Призыв уточнить город не должен быть визуально оторван от label’а текущего города — это два связанных между собой элемента, и их лучше расположить рядом.

❌
Фиксирован при скролле?
Если вы используете формат bar’а и элемент не занимает много места, его можно сделать фиксированным при скролле. Это повысит его заметность.
✅
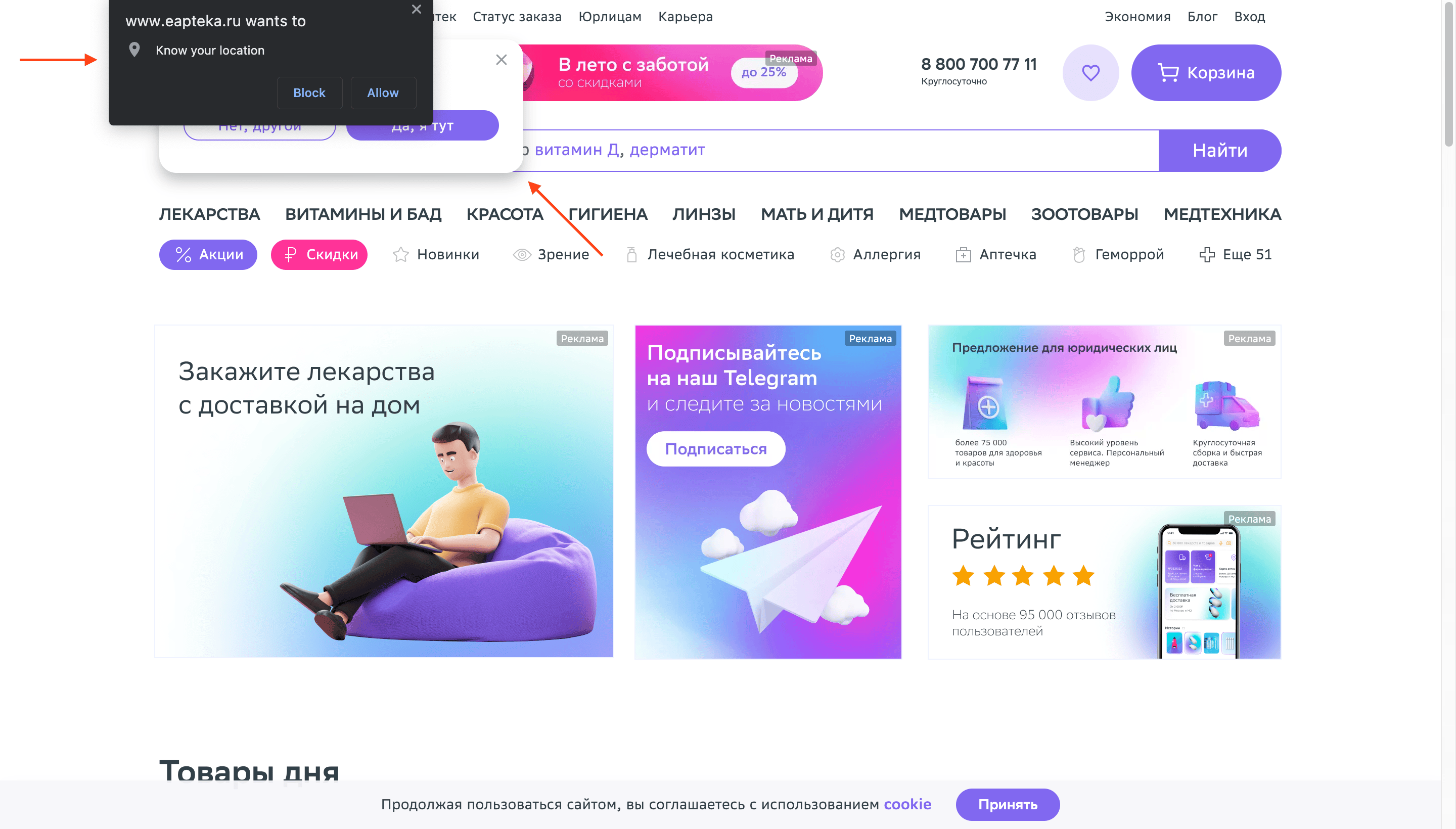
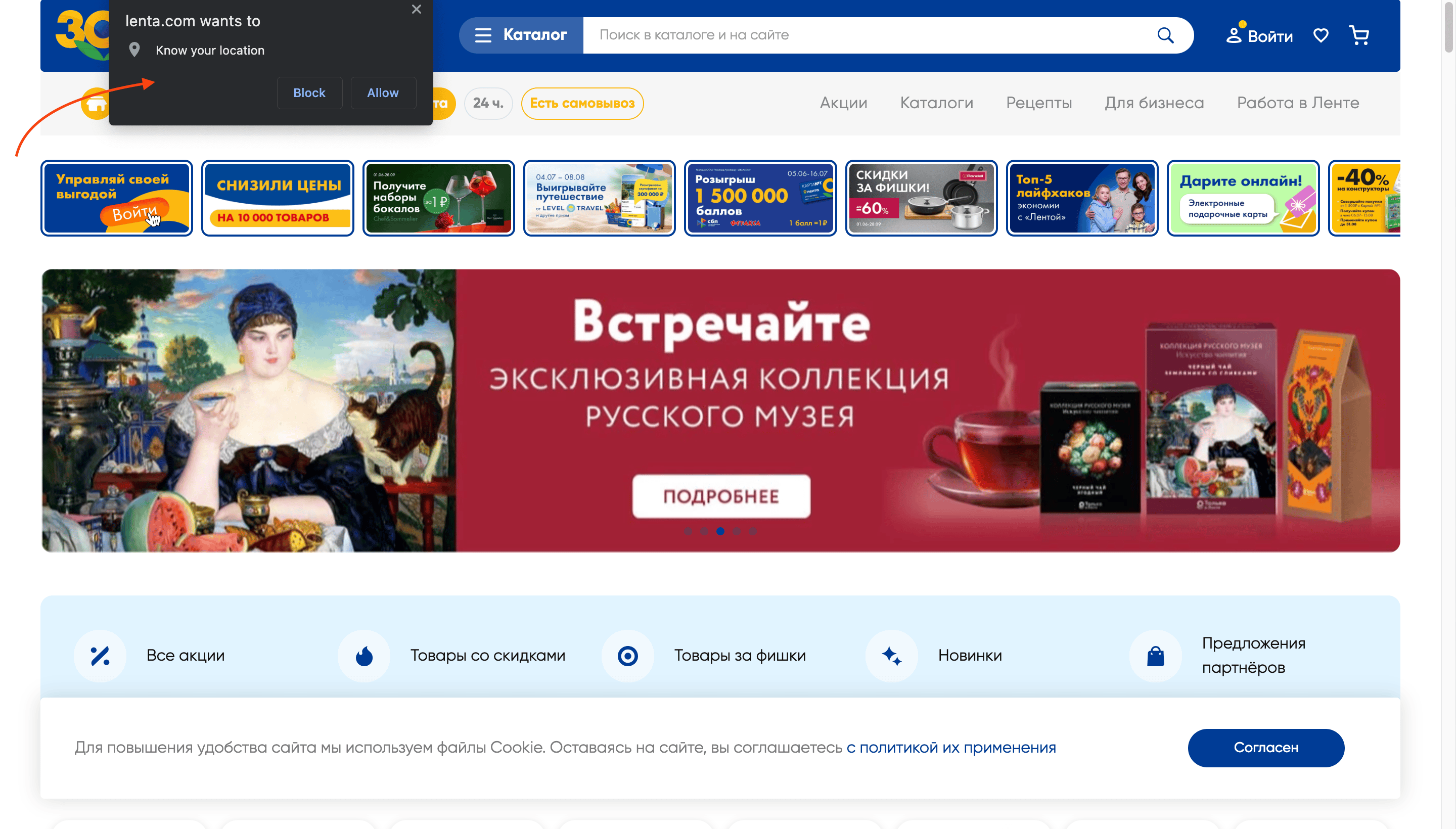
Без конкурирующих запросов
Запрос уточнения города не должен конкурировать в один момент времени с другими запросами — в том числе и с запросом геолокации.

❌
Хорошо заметен
Блок не должен «кричать», но при этом должен достаточно хорошо выделяться на фоне остальной страницы, чтобы привлечь внимание клиента.

✅
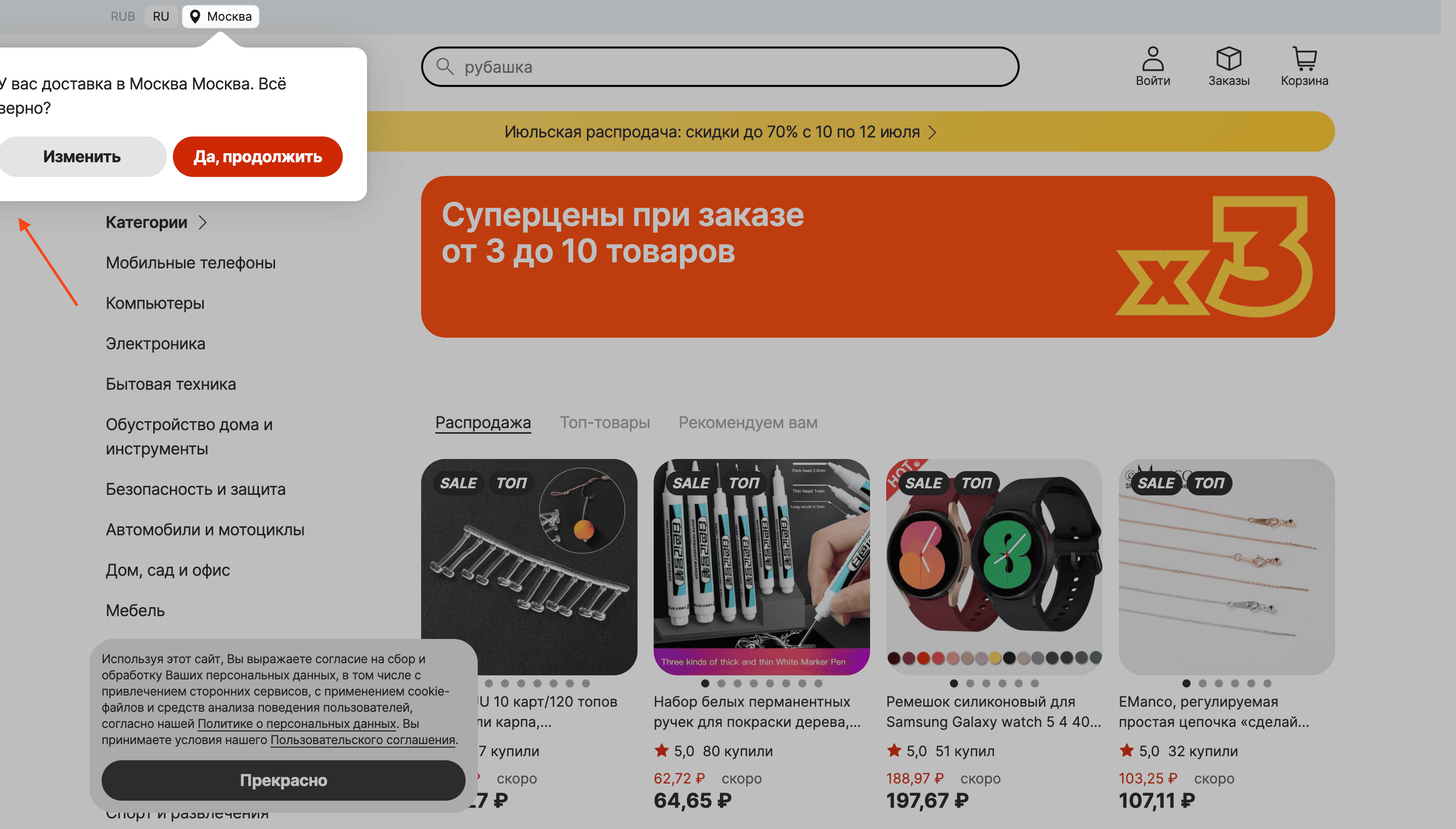
Вписывается в экран
Проектируя popup с уточнением города, позаботьтесь о том, чтобы он вписывался в страницу и был виден полностью.

❌
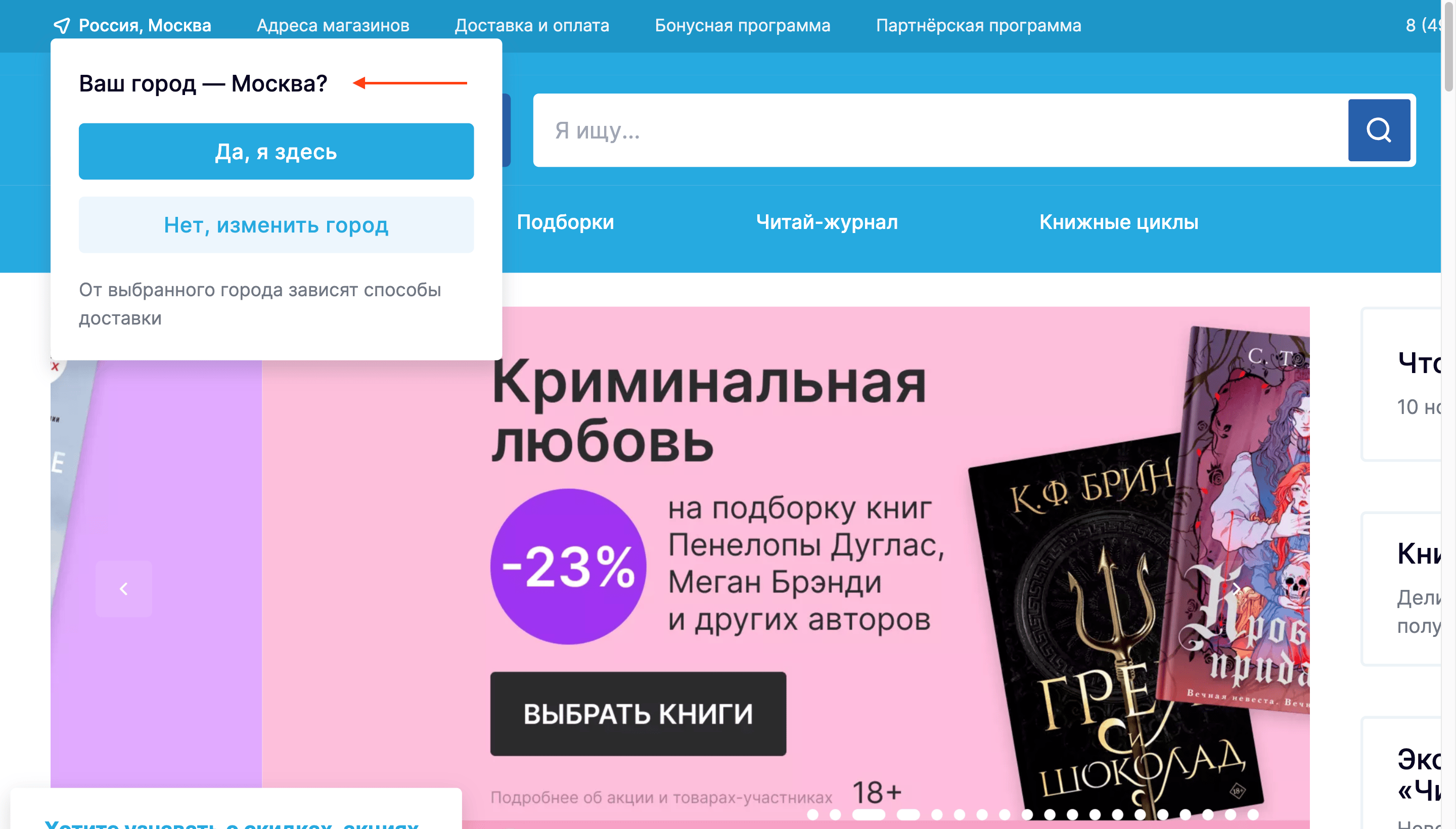
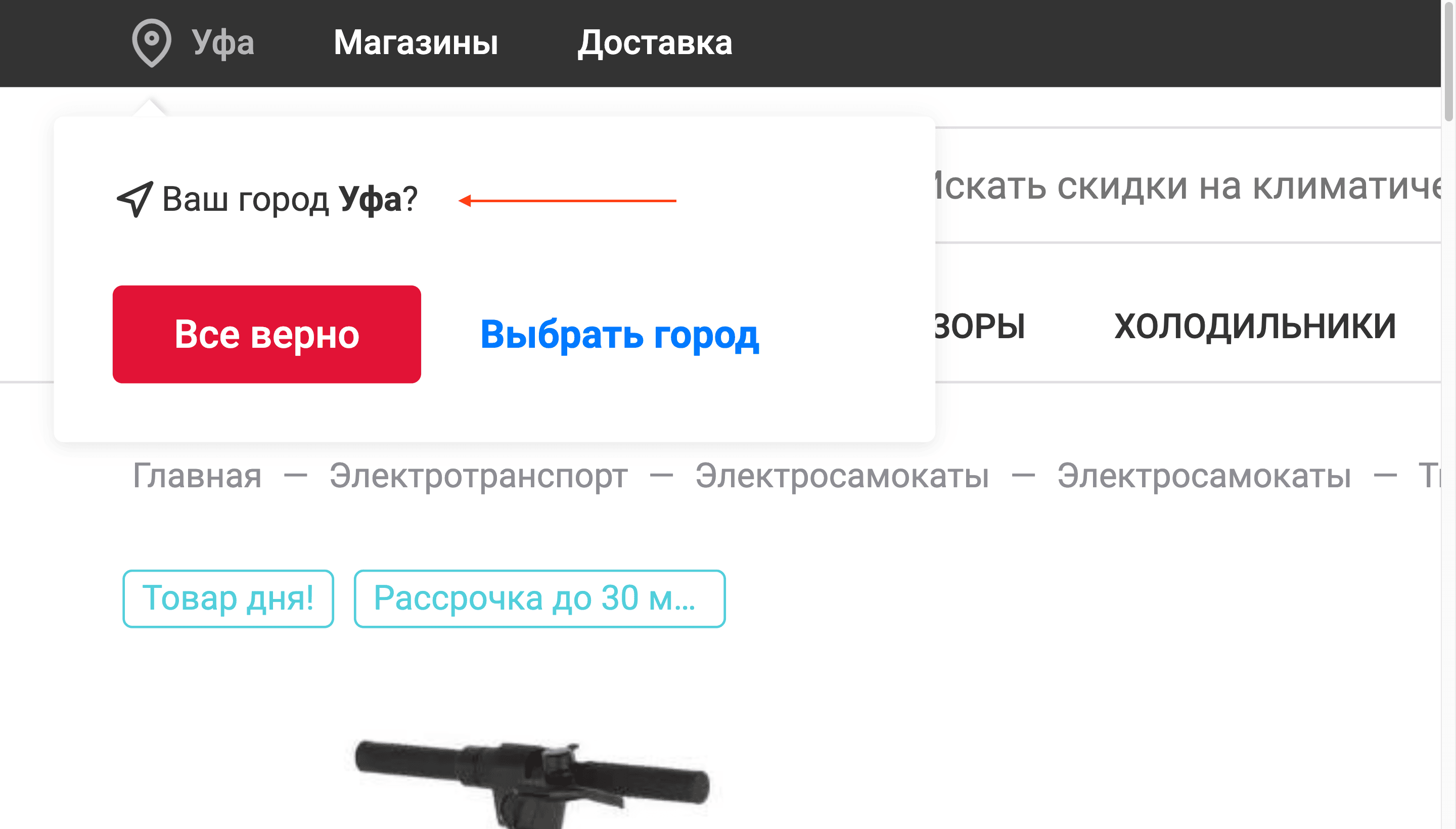
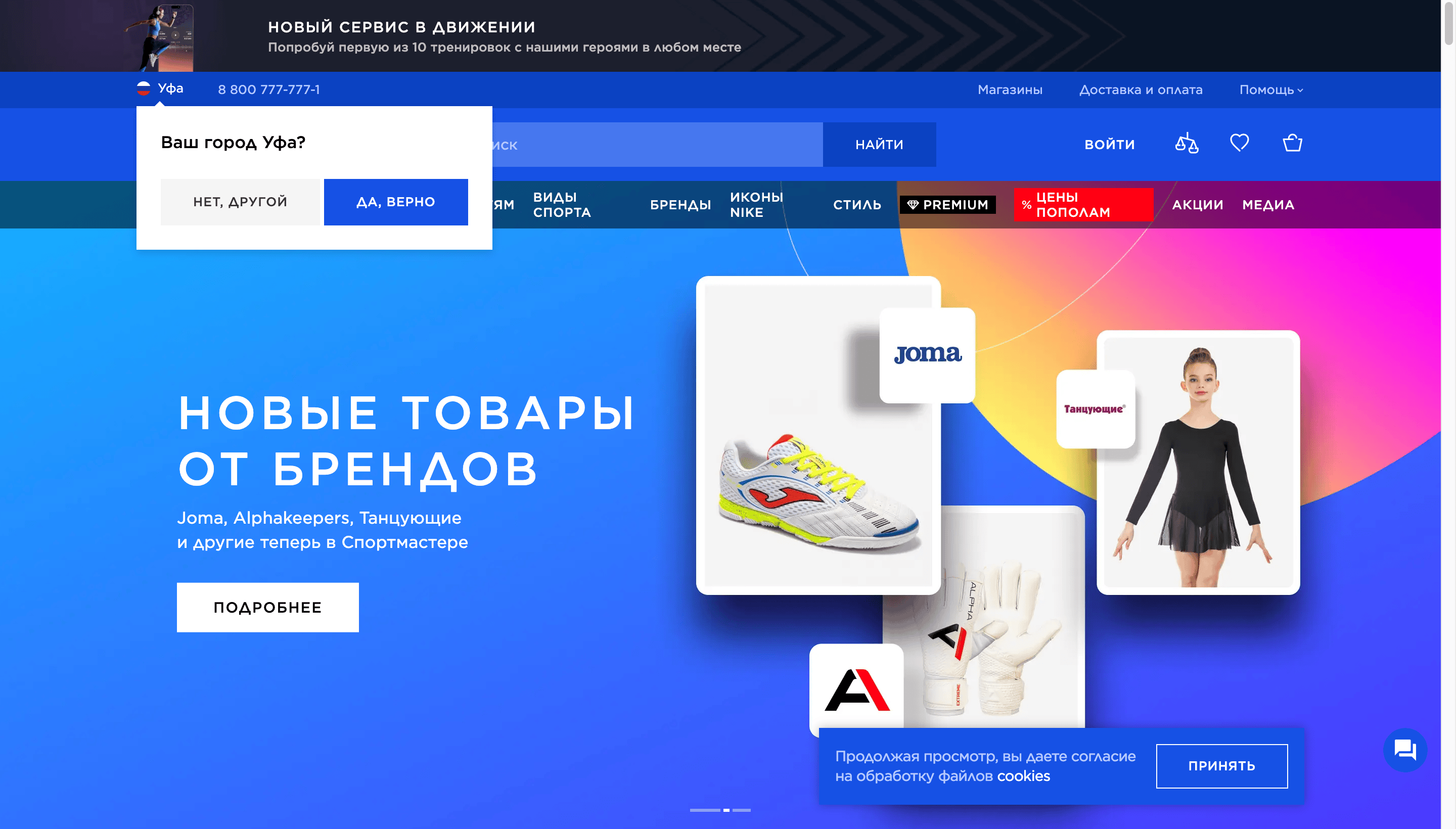
Содержит вопрос
В рамках блока к клиенту можно обратиться с вопросом, например, «угадали ли мы ваш город?»

✅
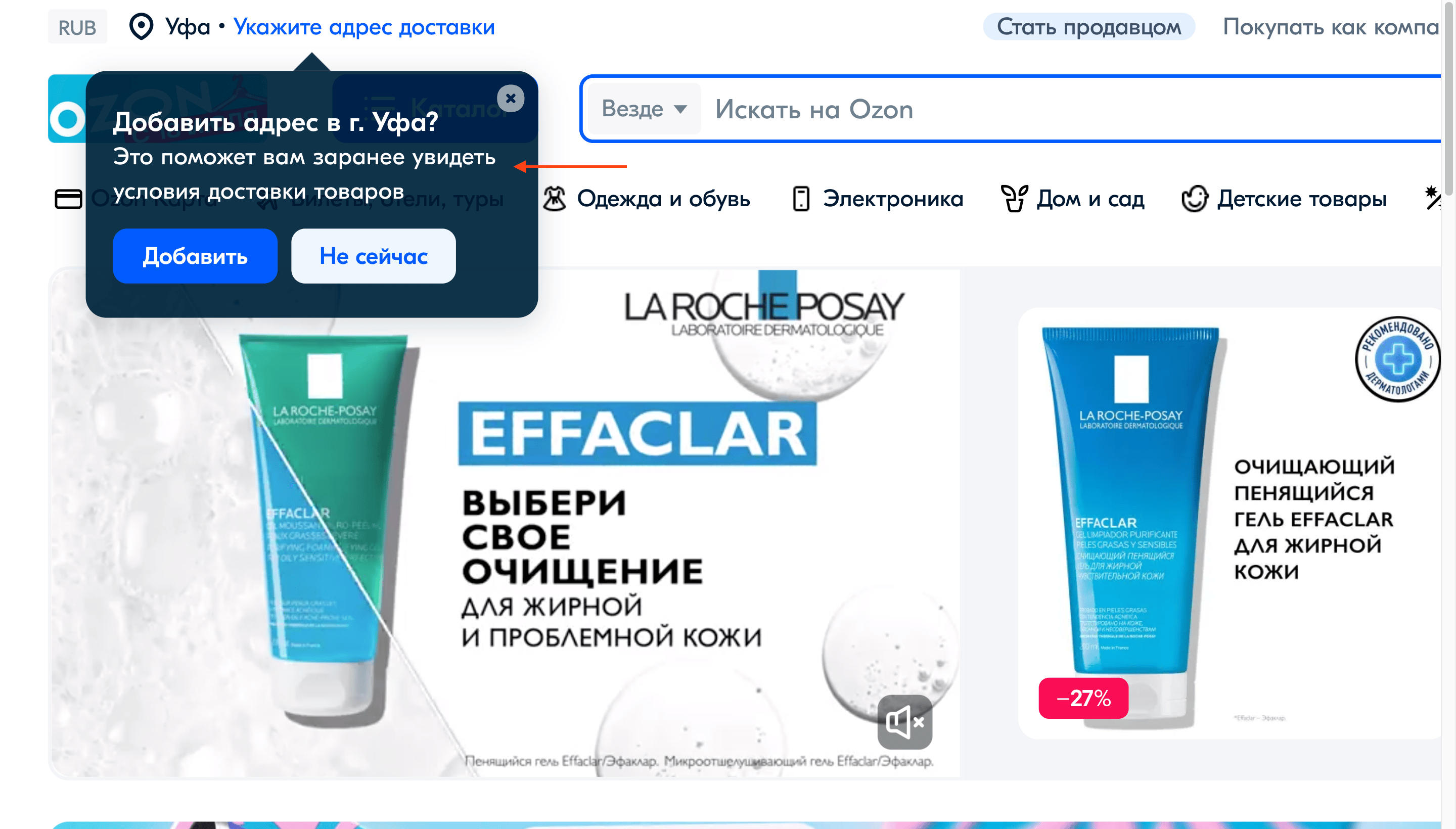
Содержит пояснение
Также хорошей практикой, помимо запроса, будет рассказать клиенту, для чего требуется указать город и на что это повлияет.

✅
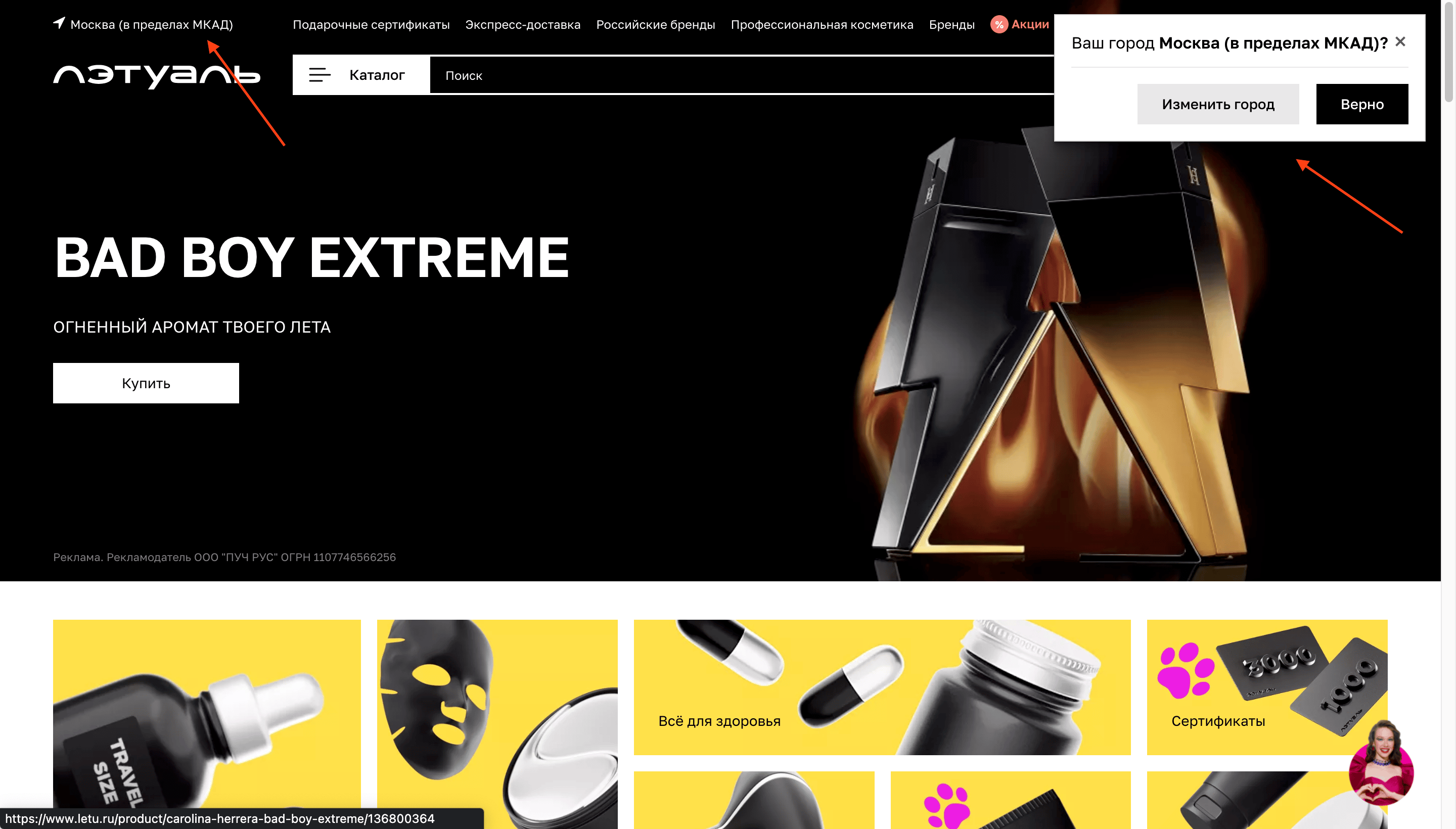
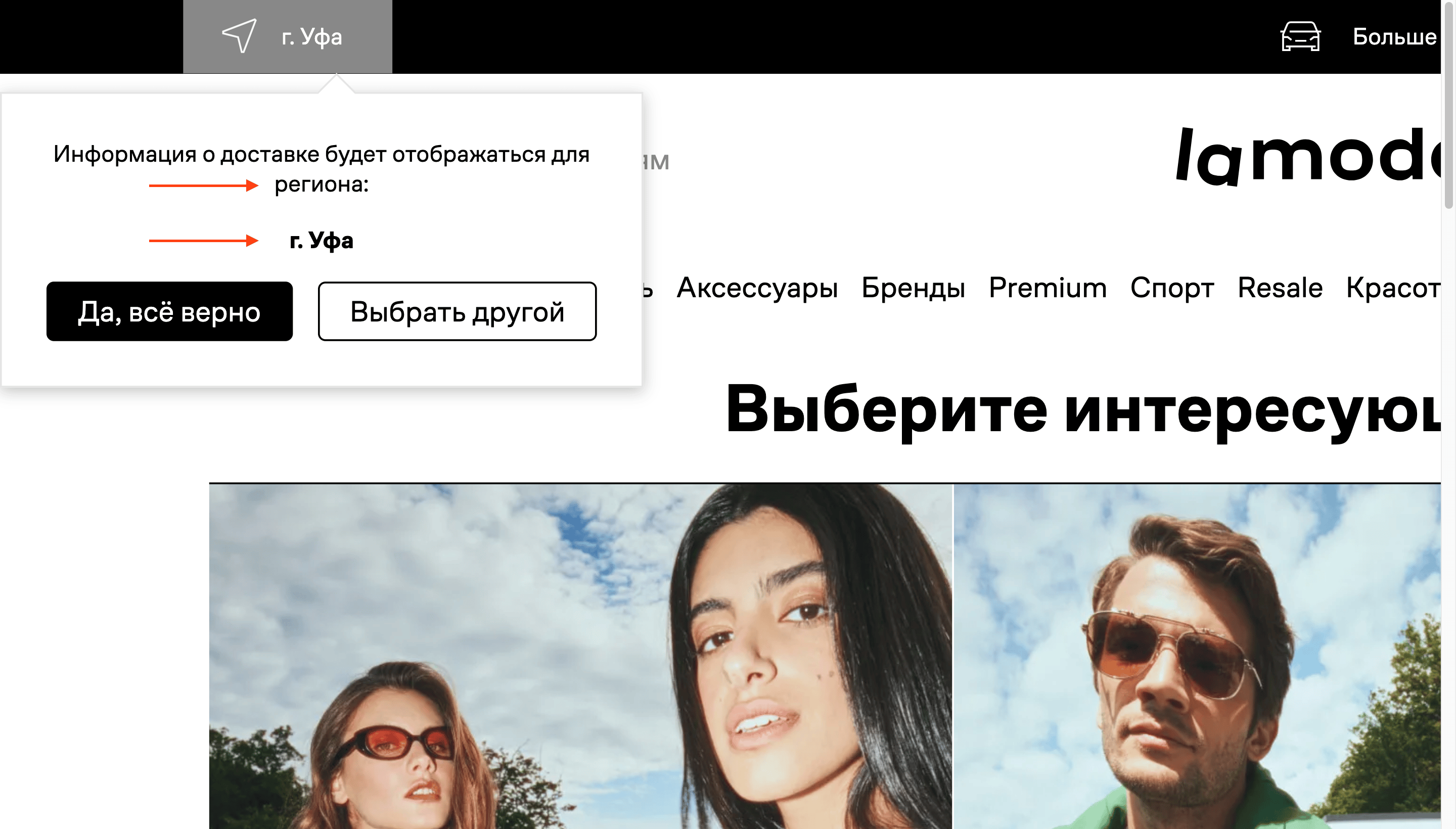
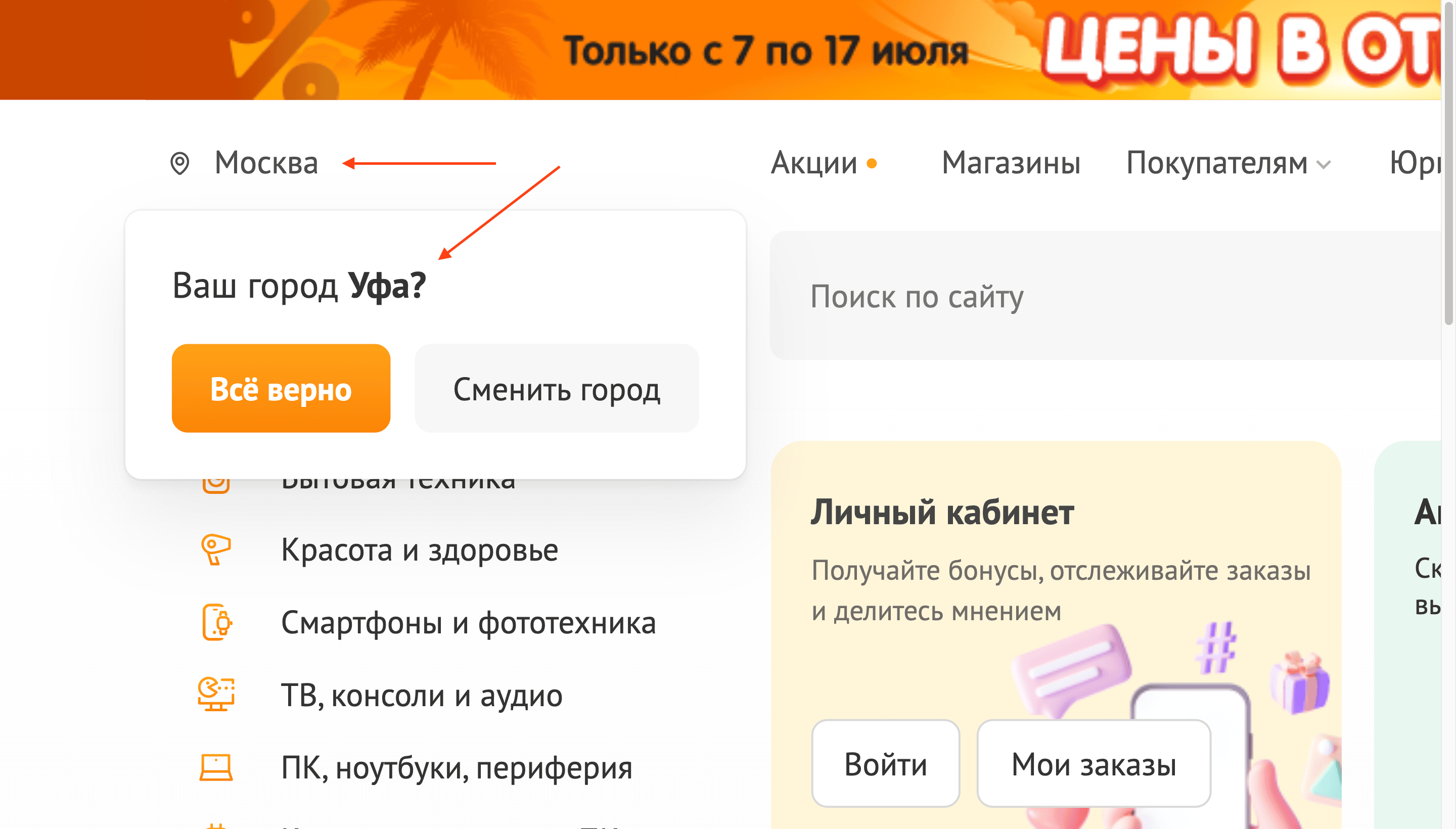
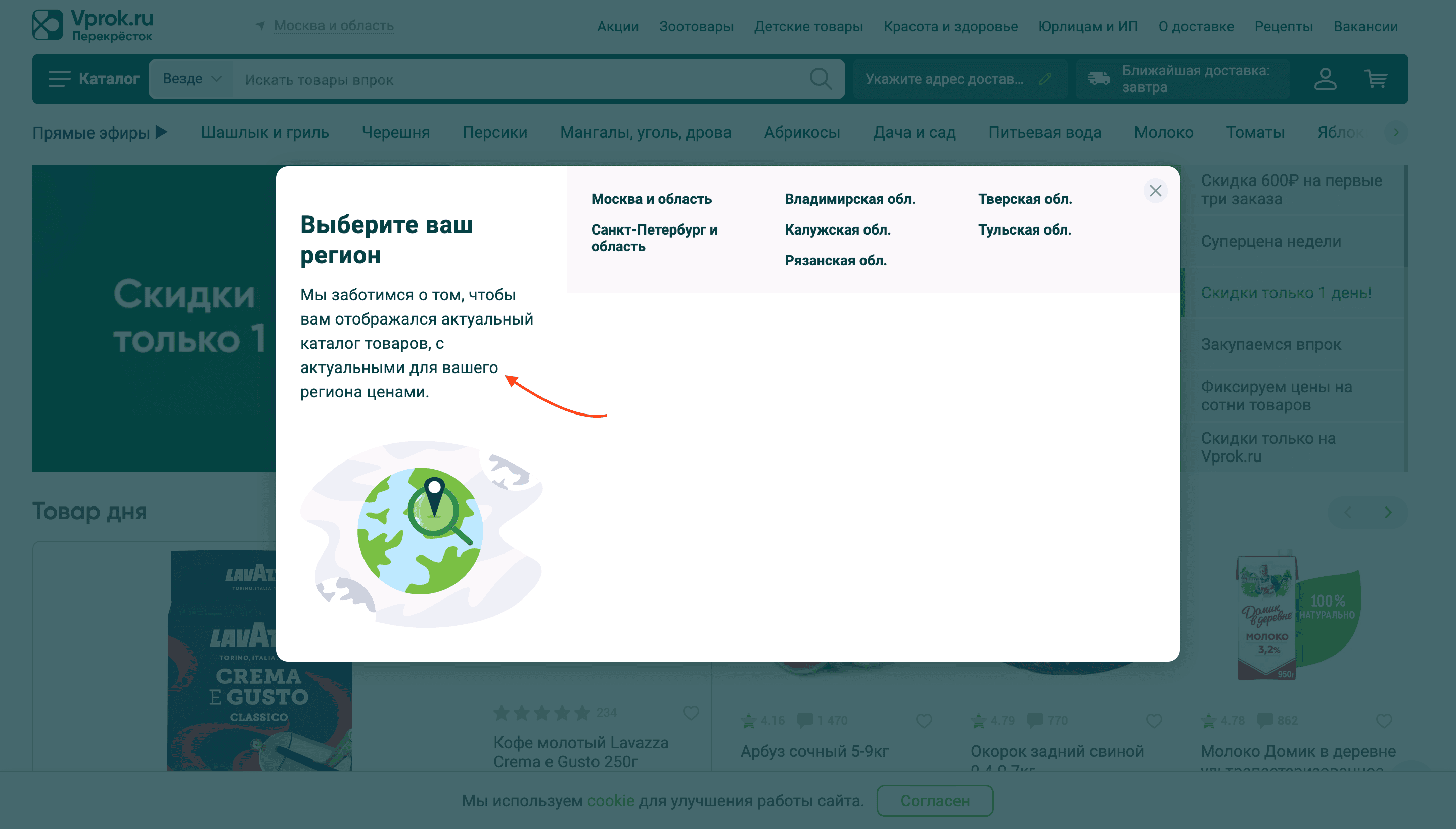
Текст запроса корректен
Базовый момент: убедитесь, что сам текст запроса не содержит ошибок. В данном примере клиента спрашивают про корректность региона, подсвечивая при этом город.

❌
Highlight города
Город в тексте запроса можно специально выделить, чтобы лучше сфокусировать на нём внимание клиента.

✅
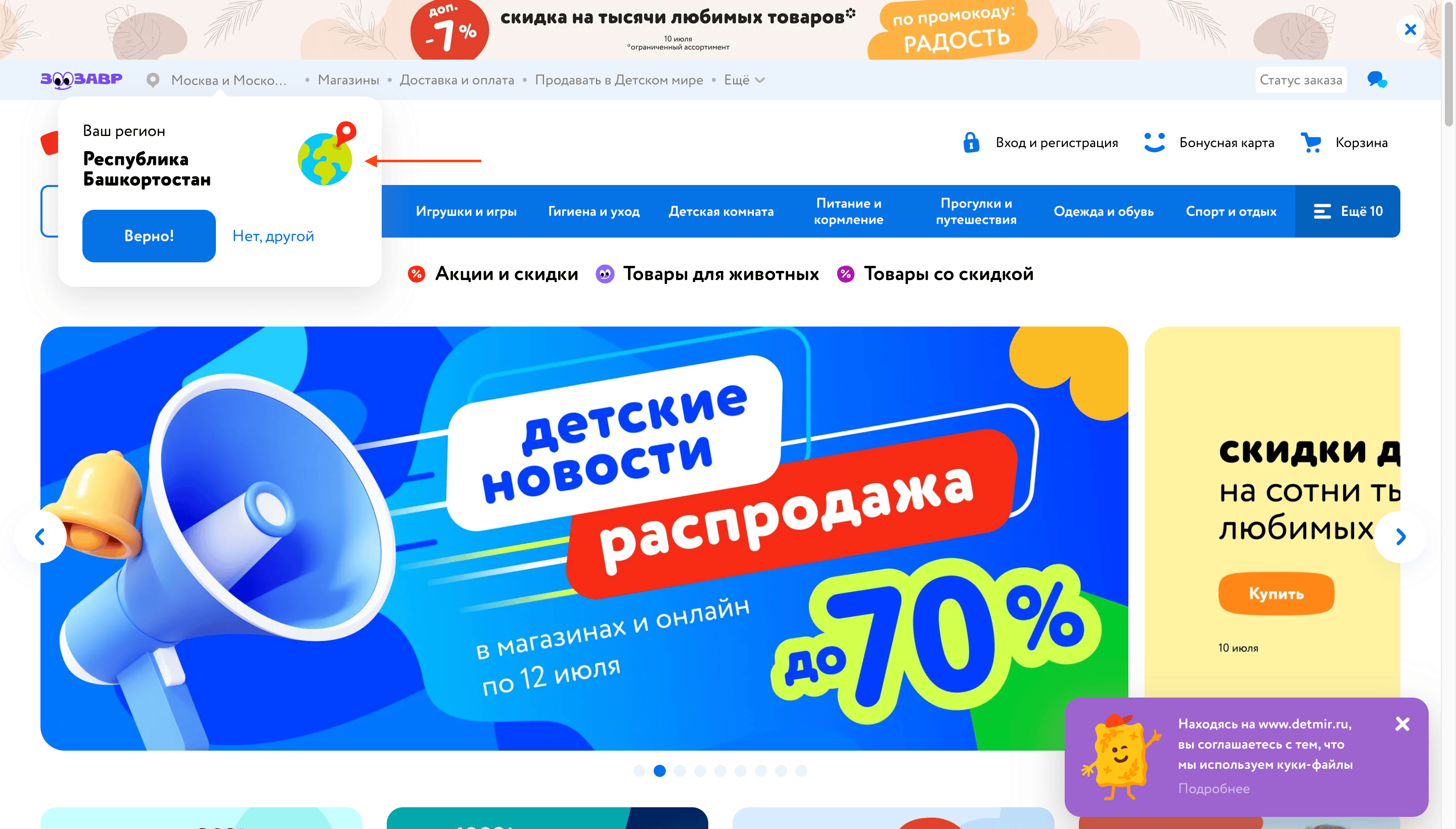
Содержит иллюстрацию
Если дизайн сайта позволяет, в некоторых случаях запрос на уточнение города можно снабдить небольшой иллюстрацией.

✅
Текущий город vs. город в запросе
Город в запросе не должен отличаться от города, который указан в рамках страницы, иначе клиента можно ввести в заблуждение.

❌
Кнопки хорошо выделяются
Спроектируйте кнопки действий в блоке так, чтобы они были заметны, выглядели, как кнопки, и клиенту было понятно, что на них можно нажать.

❌
Кнопка подтверждения — основная
В большинстве случаев город должен определяться корректно, поэтому подтверждение будет основным действием, и это должно отражаться в том, как выглядит кнопка.

✅
Позиция кнопки подтверждения
Как считаете, основная кнопка должна быть расположена сначала или последней? Какие мысли? За и против? Напишите в комментах.

?
Кнопки интерактивны
Добавьте в кнопки реакцию на наведение курсора. Это позволит сделать интерфейс более отзывчивым.
✅
Таймер закрытия запроса
В некоторых случаях запрос реализован интересно и нестандартно: он появляется по умолчанию, но по истечении времени исчезает сам, не требуя от клиента действий.
✅
Без запроса геолокации
Город можно определить и по IP-адресу. Проактивный запрос точной геолокации через браузер может быть воспринят, как попытка нарушить приватность.

❌
3. Интерфейс выбора города
Быстро загружается
Если клиент хочет указать другой город, не нужно заставлять его ждать: интерфейс выбора города должен загружаться без каких-либо значимых задержек.
✅
Затемнение фона
Если интерфейс со списком городов занимает не всю площадь экрана, фоновую страницу можно затемнить, чтобы сместить фокус внимания именно на выбор города.

✅
Без скролла фоновой страницы
Если вы реализовали список городов в формате всплывающего окна или сайдбара, скролл фоновой страницы при их появлении лучше блокировать — в нём нет смысла.
❌
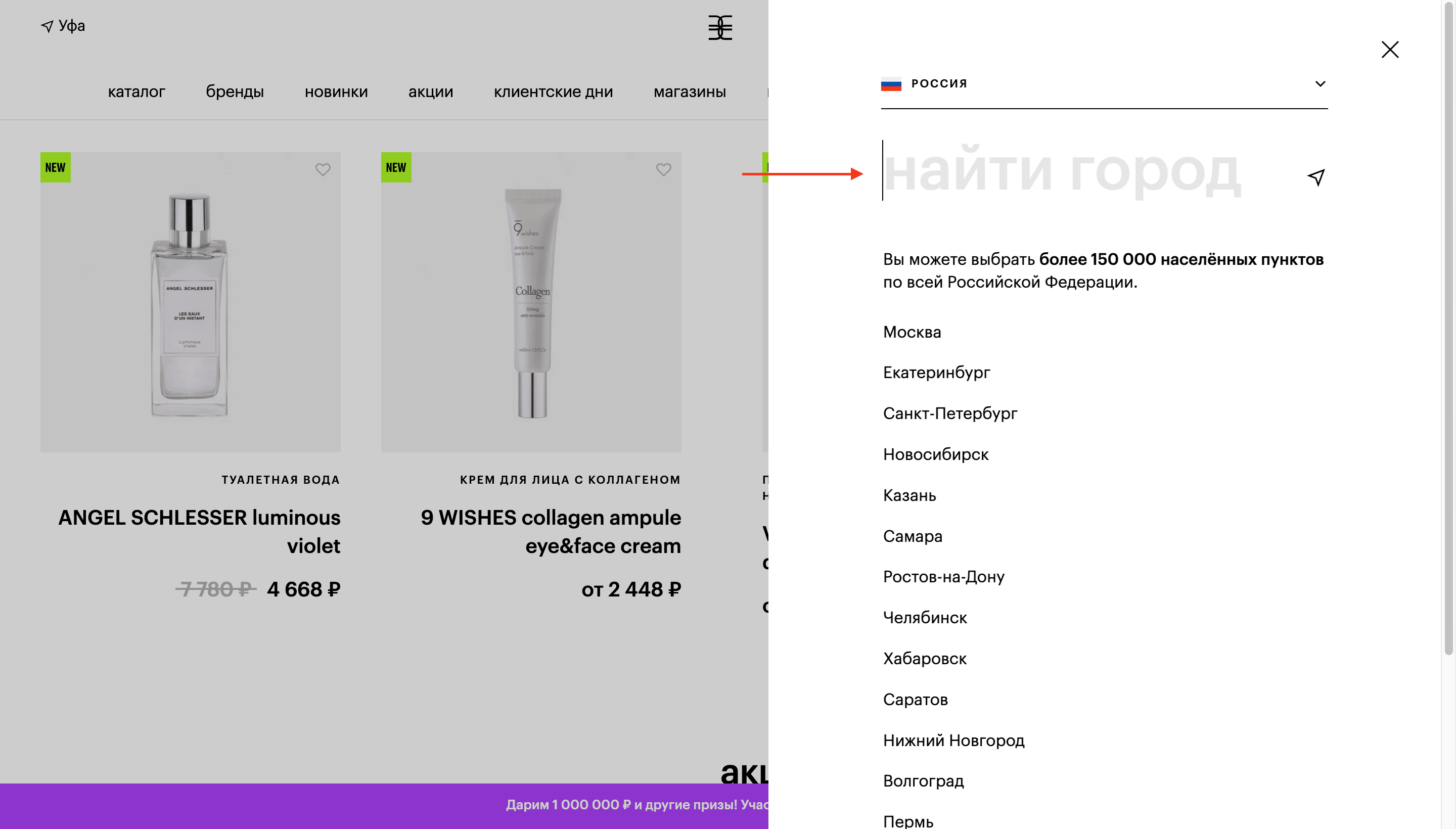
Содержит призыв к действию
Базовый момент: заголовок окна со списком городов можно реализовать в формате призыва к действию — выбору города.

✅
Содержит пояснение
Если вы решили не указывать пояснение, для чего нужен выбор города, в запросе на уточнение города, это можно сделать в рамках списка городов.

✅
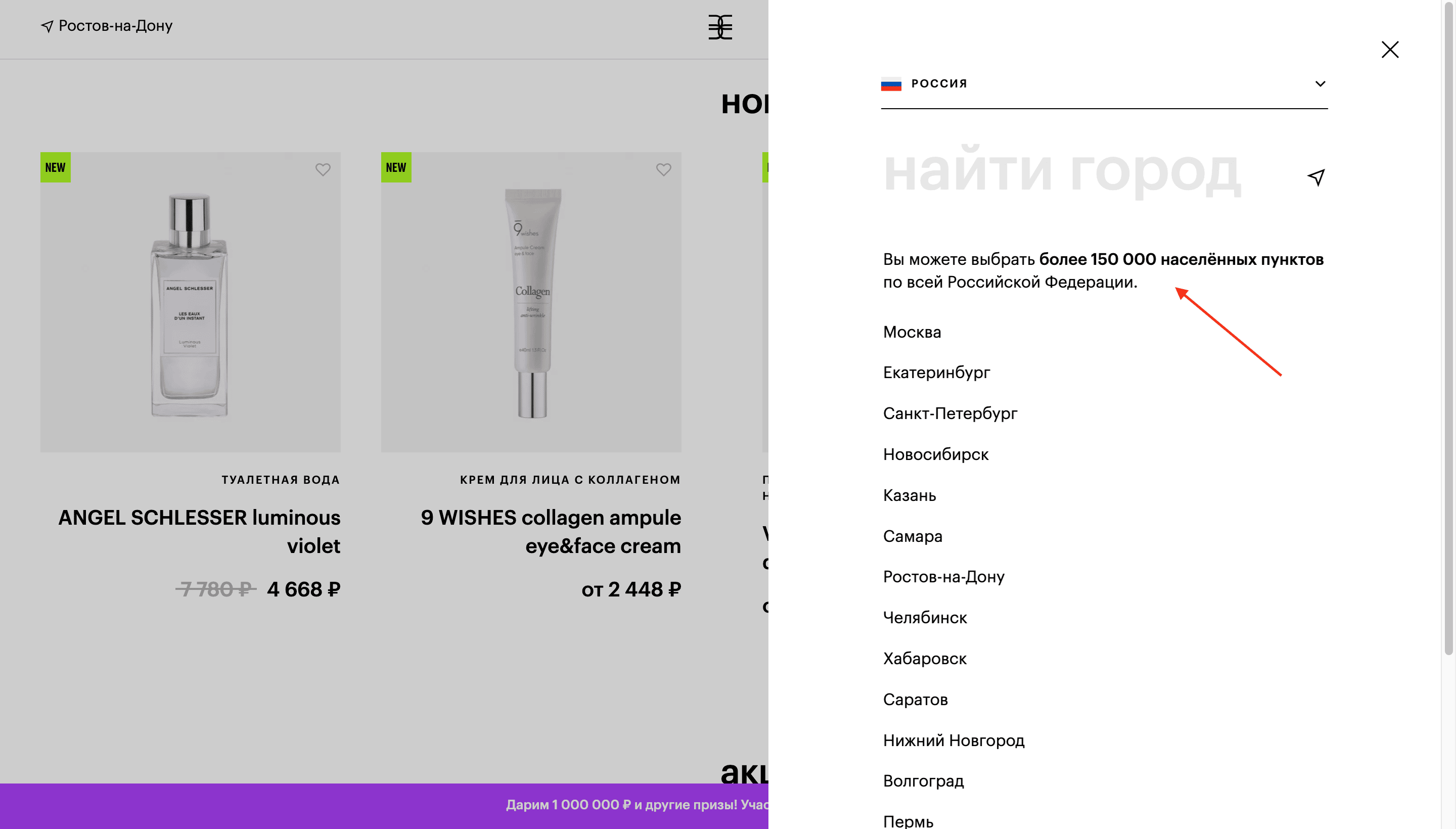
Highlight территории покрытия
Если вы доставляете товары во внушительное количество населенных пунктов, этот факт можно подсветить в рамках списка городов, как ещё одно преимущество.

✅
Размер окна vs. скролл
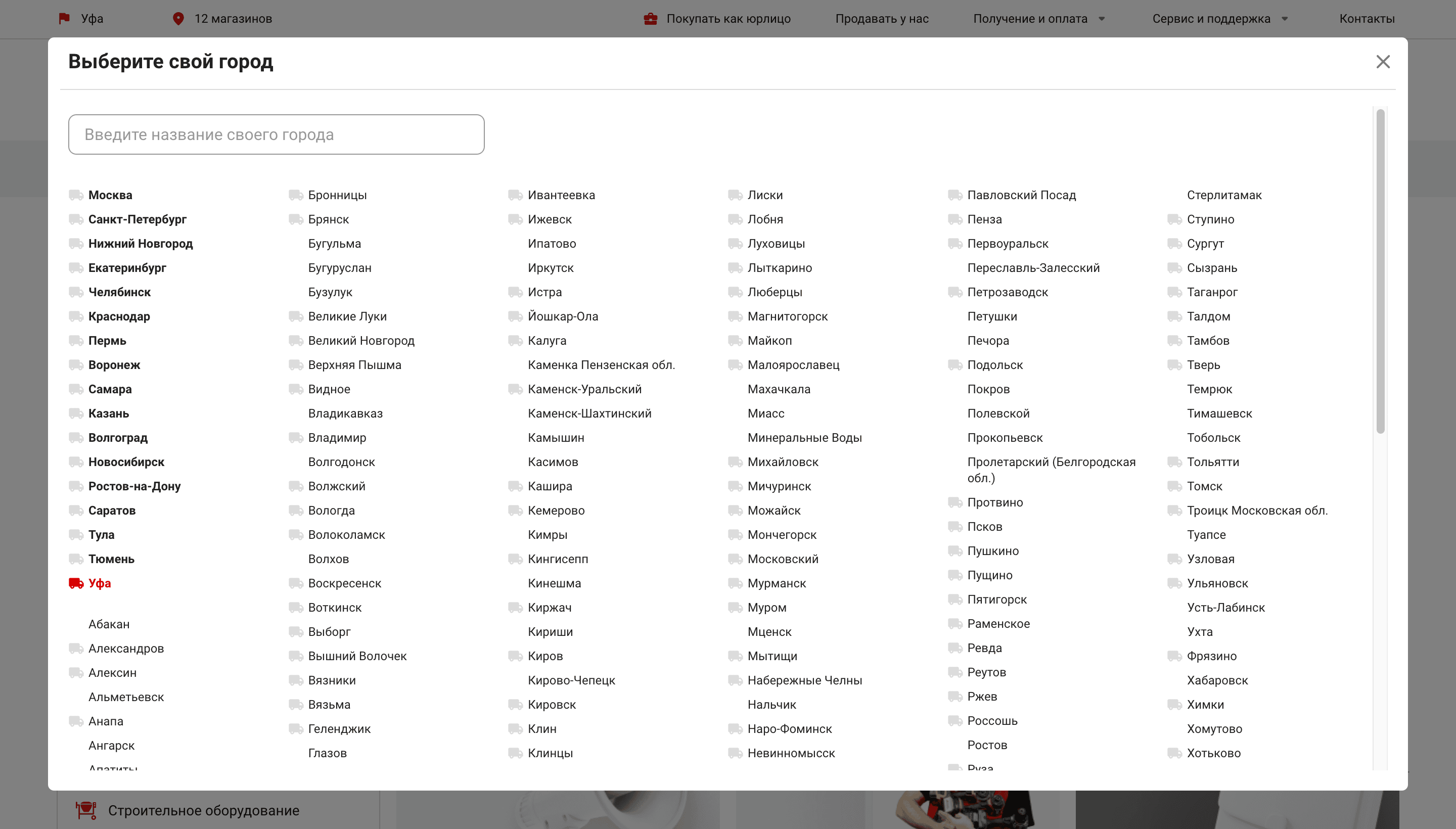
Если у вас в списке большое число городов, по возможности не упаковывайте их в маленькое окошко с длинной прокруткой. Это усложняет поиск и выбор города.

❌
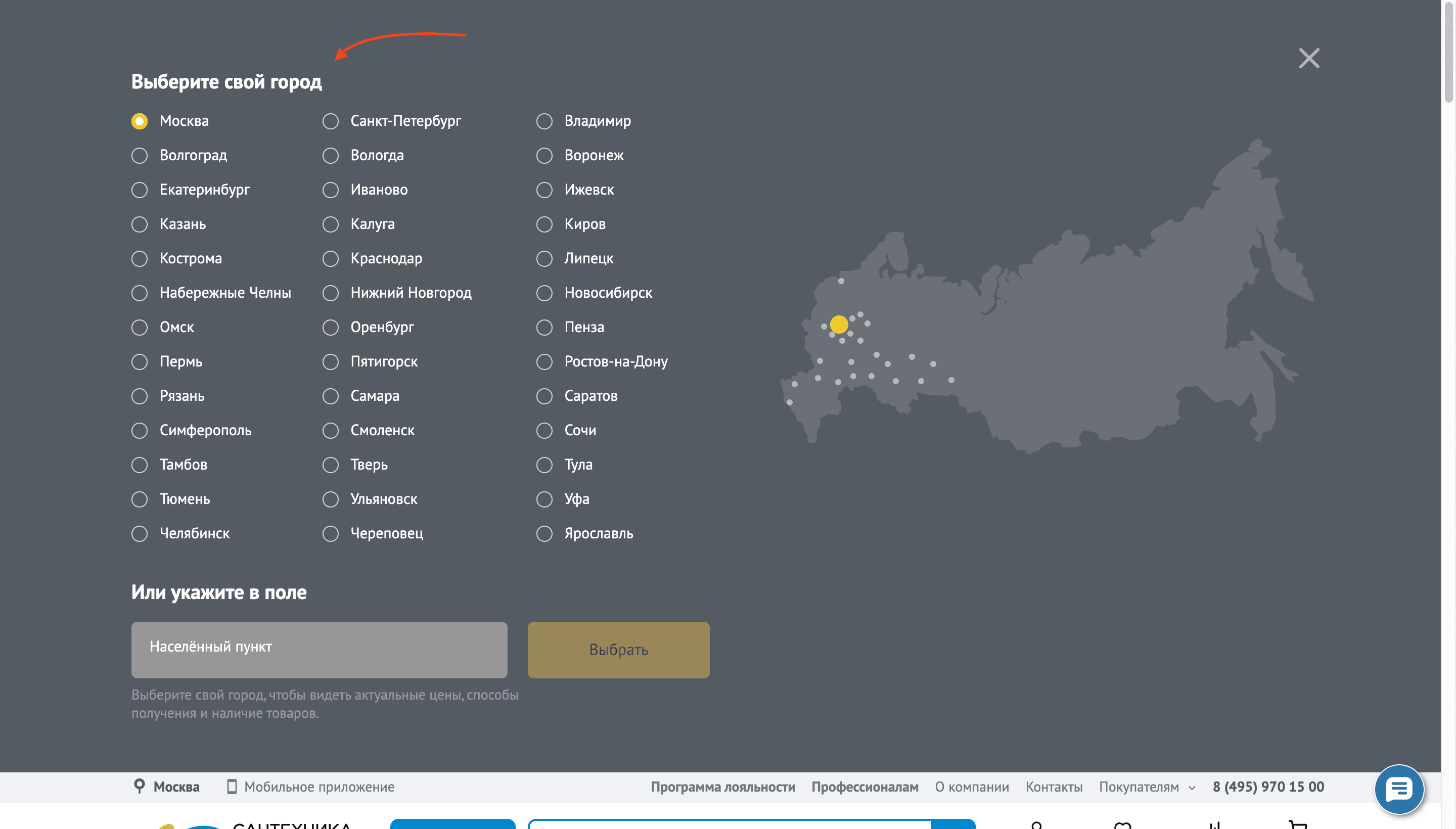
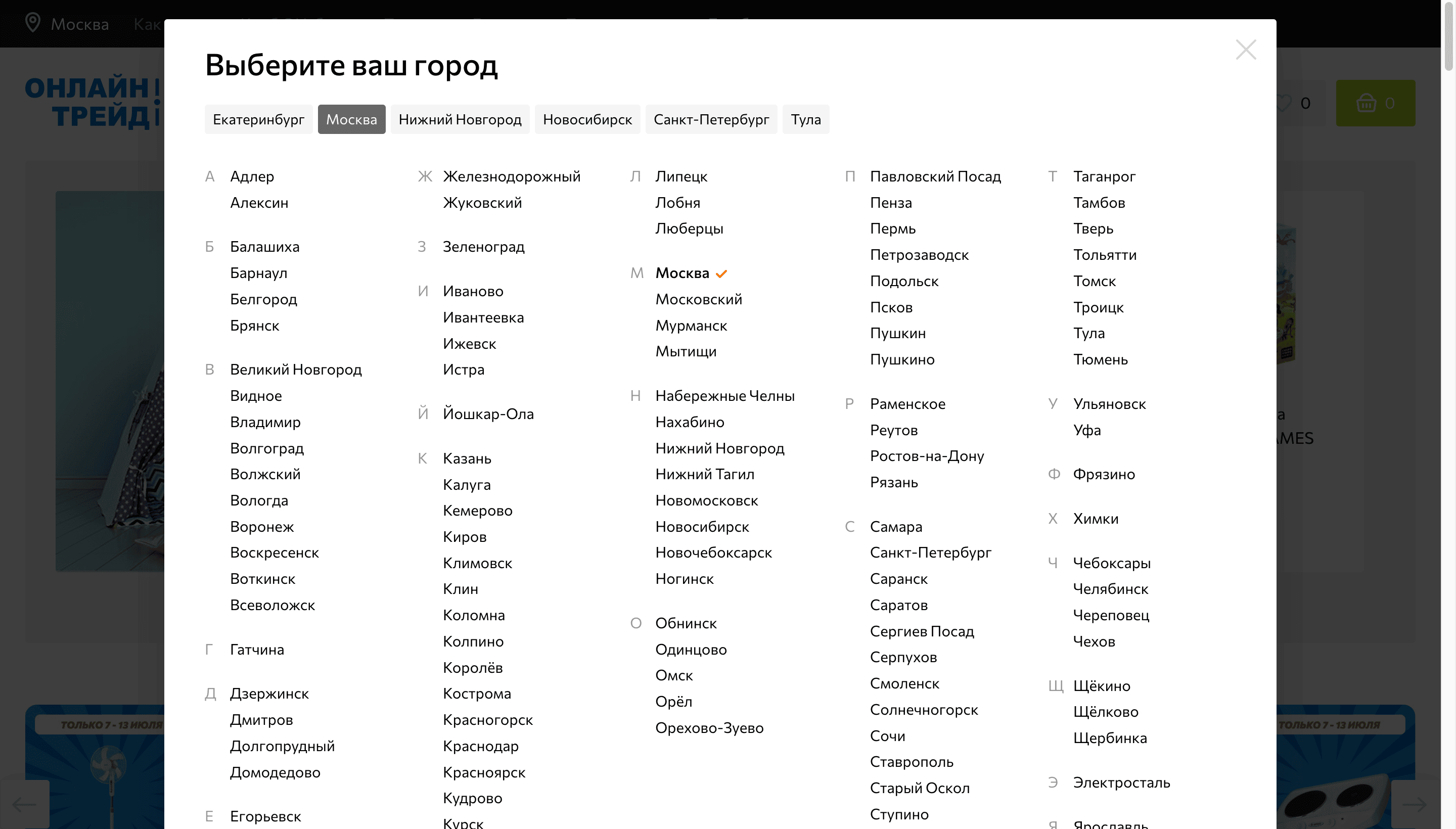
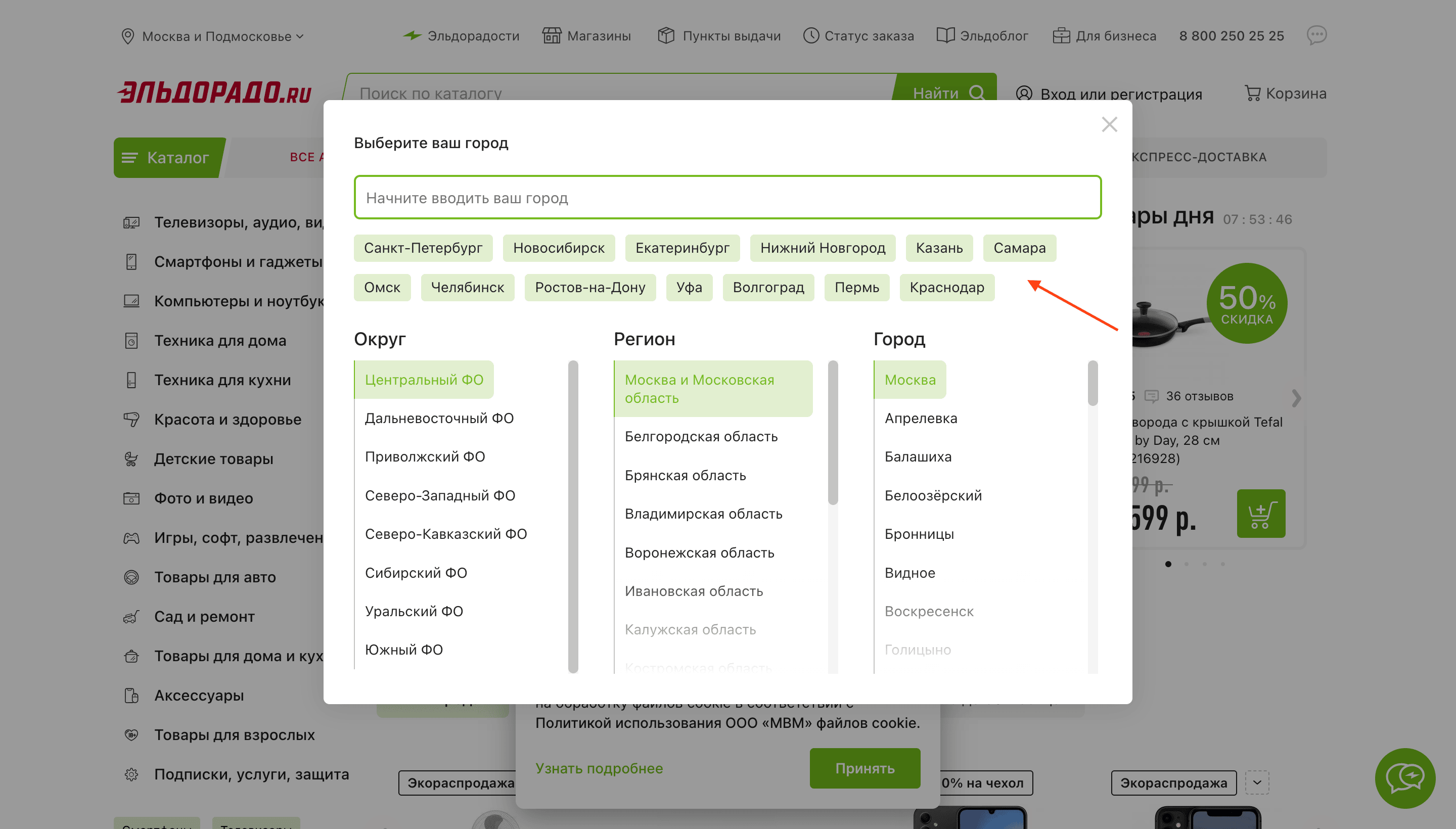
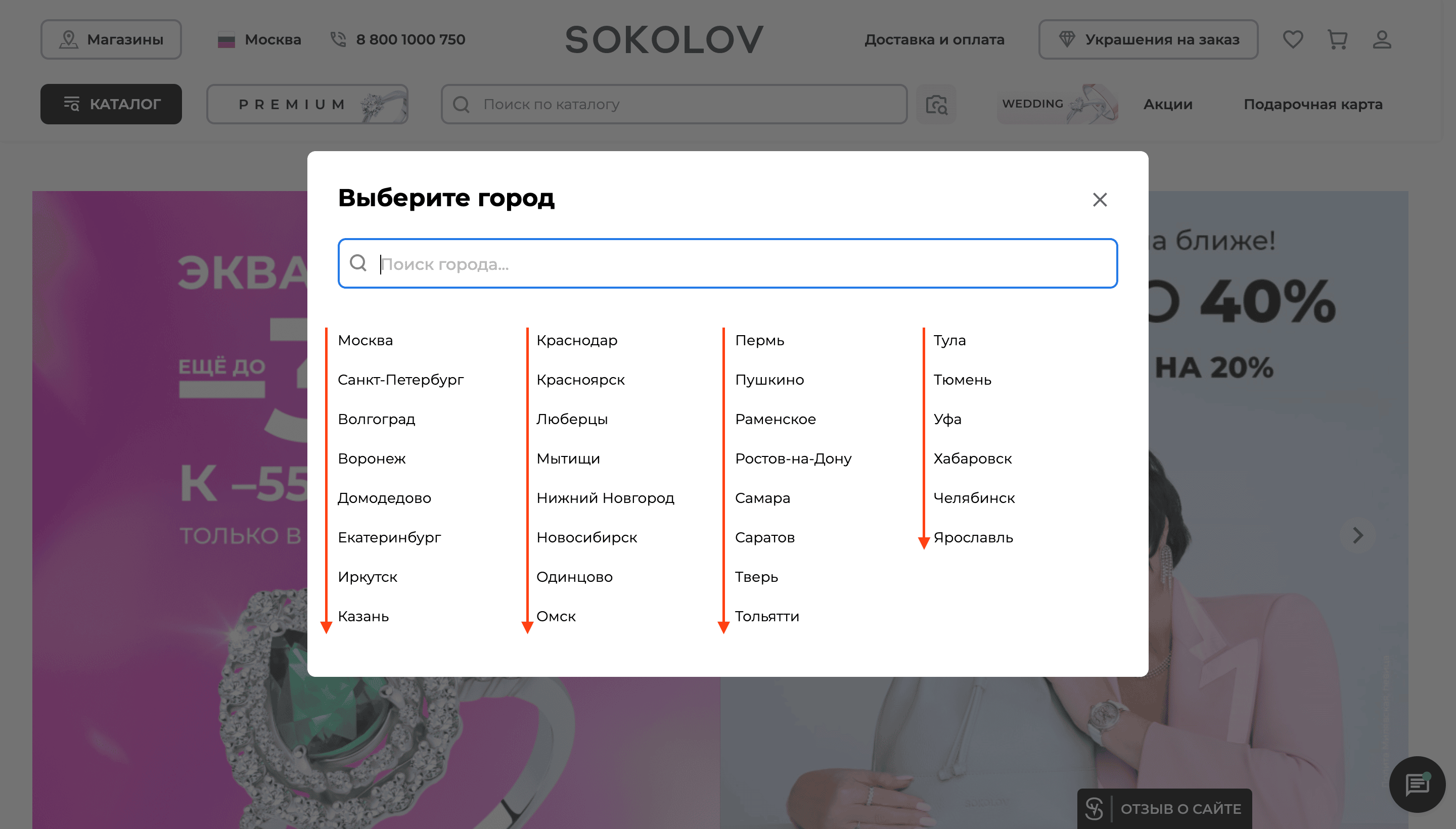
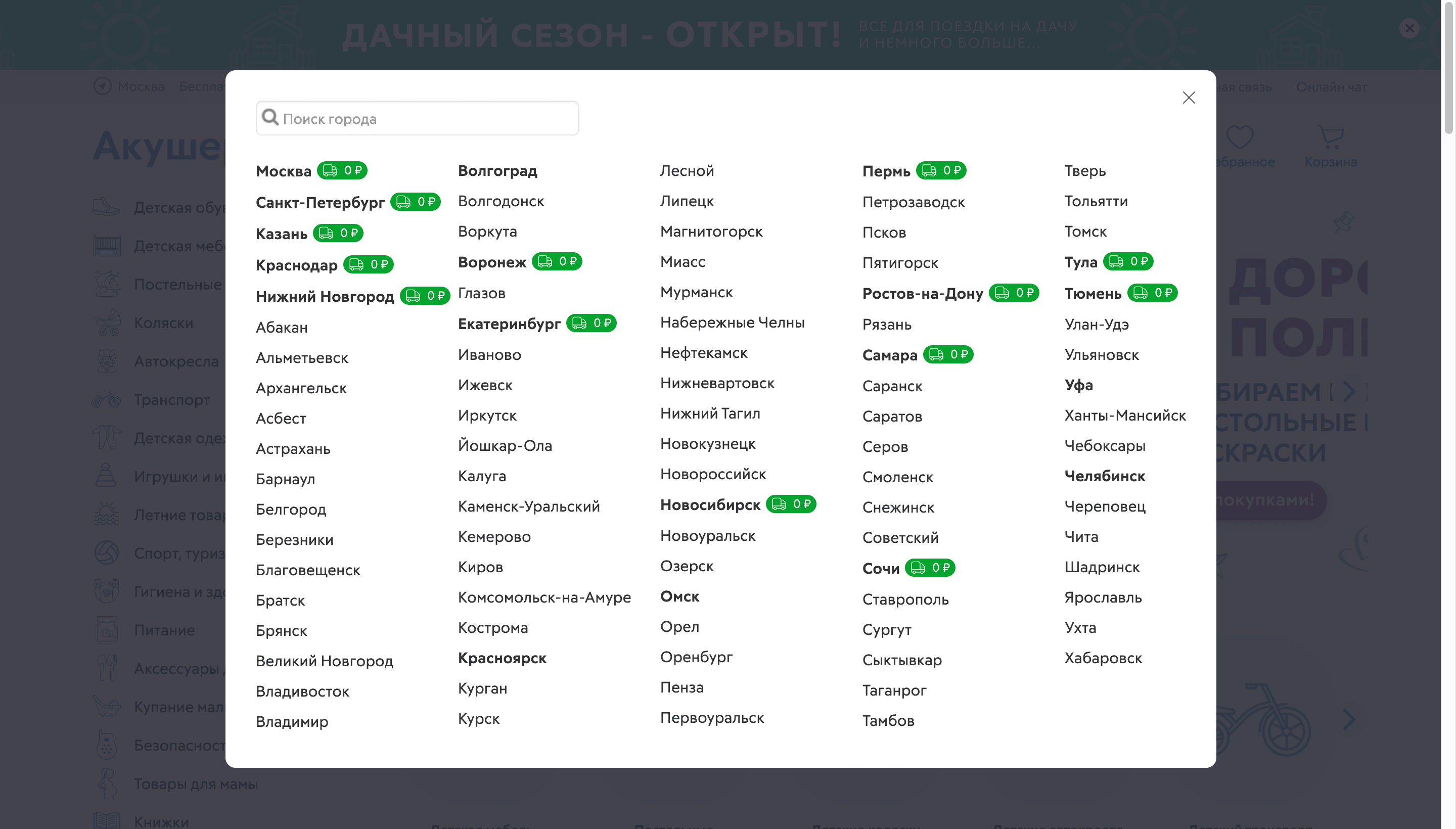
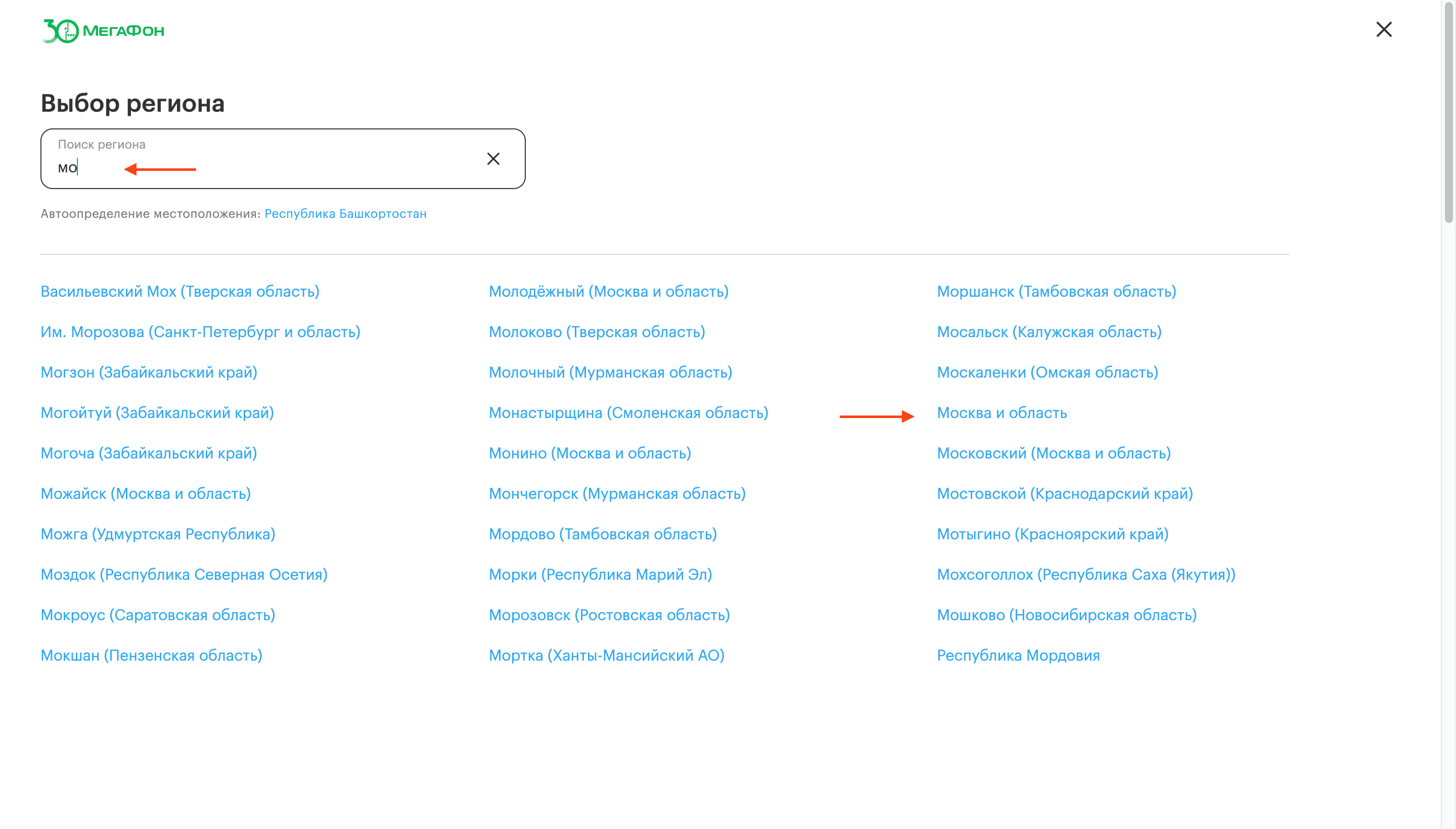
Один vs. несколько столбцов
Если городов много, в версии сайта для ПК разместите их в нескольких столбцах вместо одного, чтобы найти город было легче.
❌
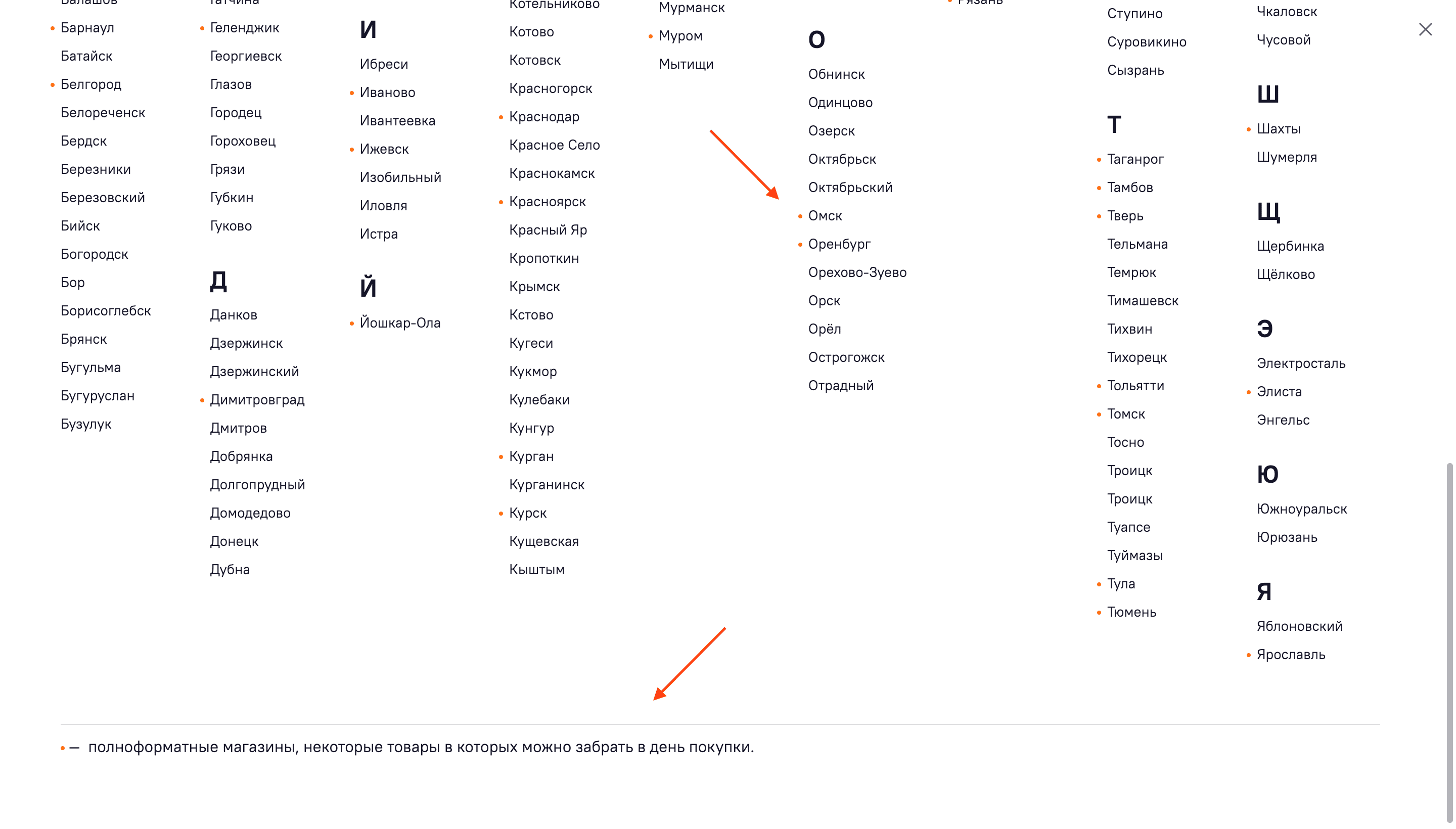
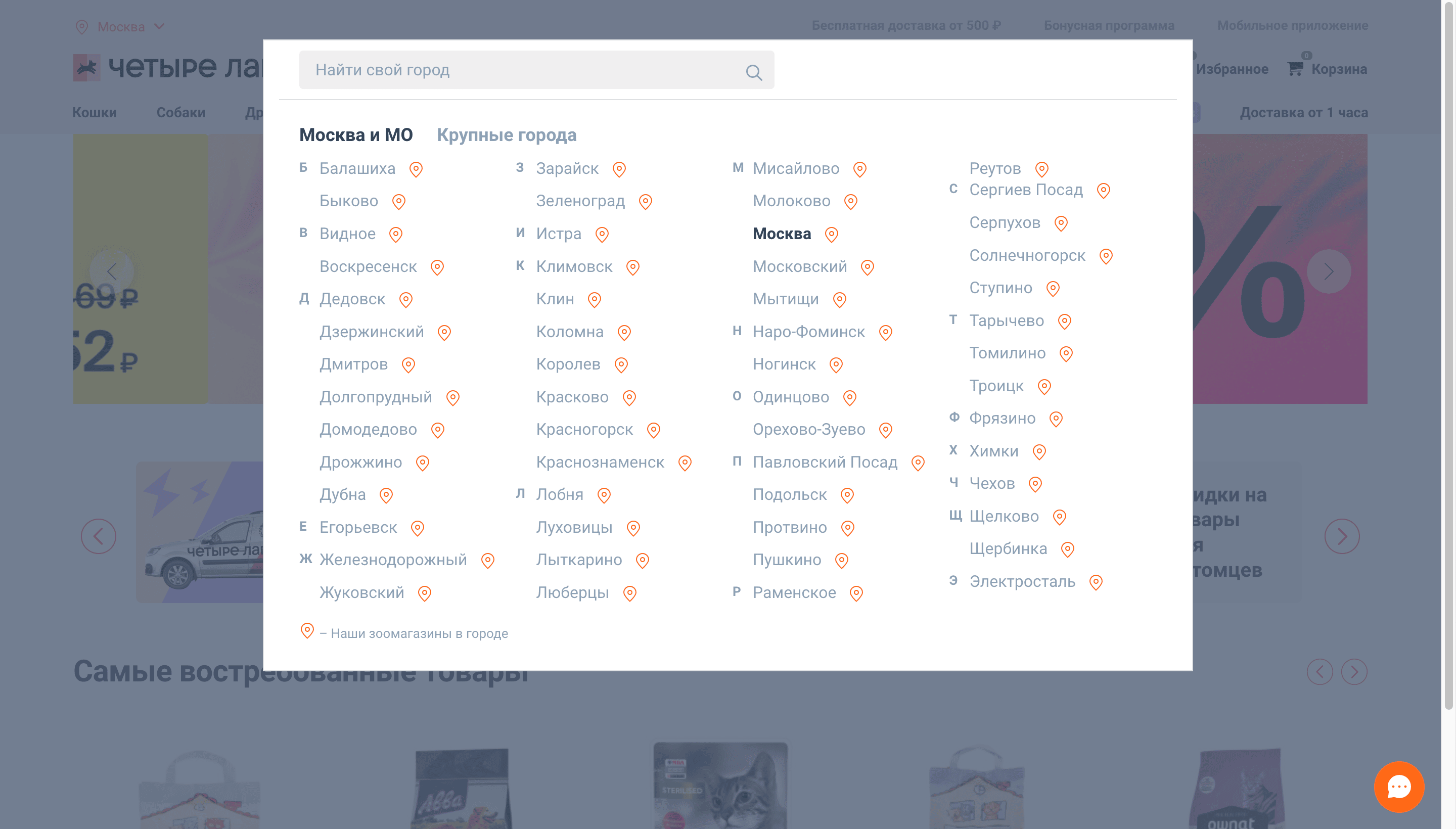
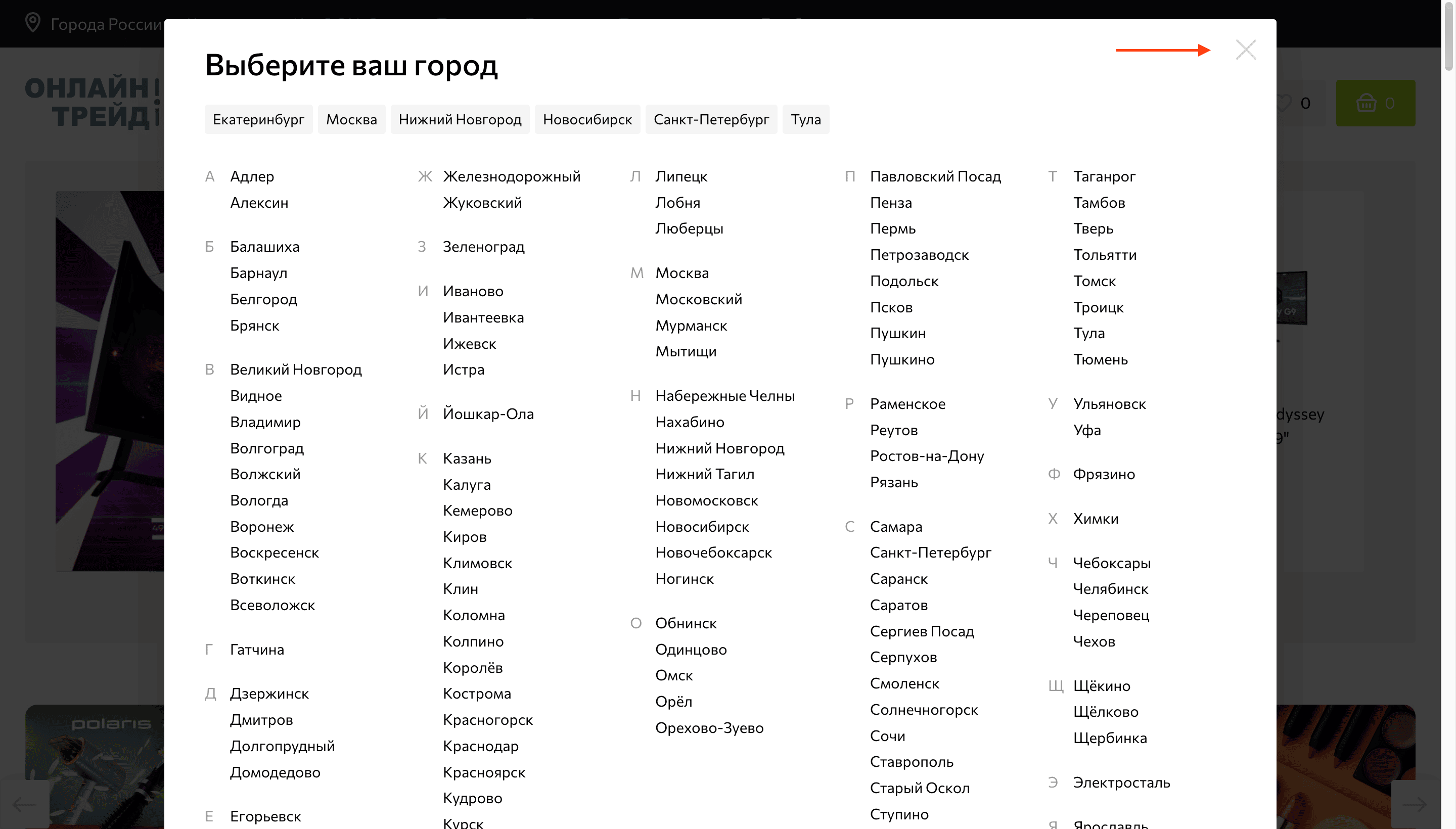
Разбиение по алфавиту
Часто можно встретить кейсы, когда общий список городов для облегчения поиска разбит по буквам алфавита, которые отдельно подсвечиваются.

✅
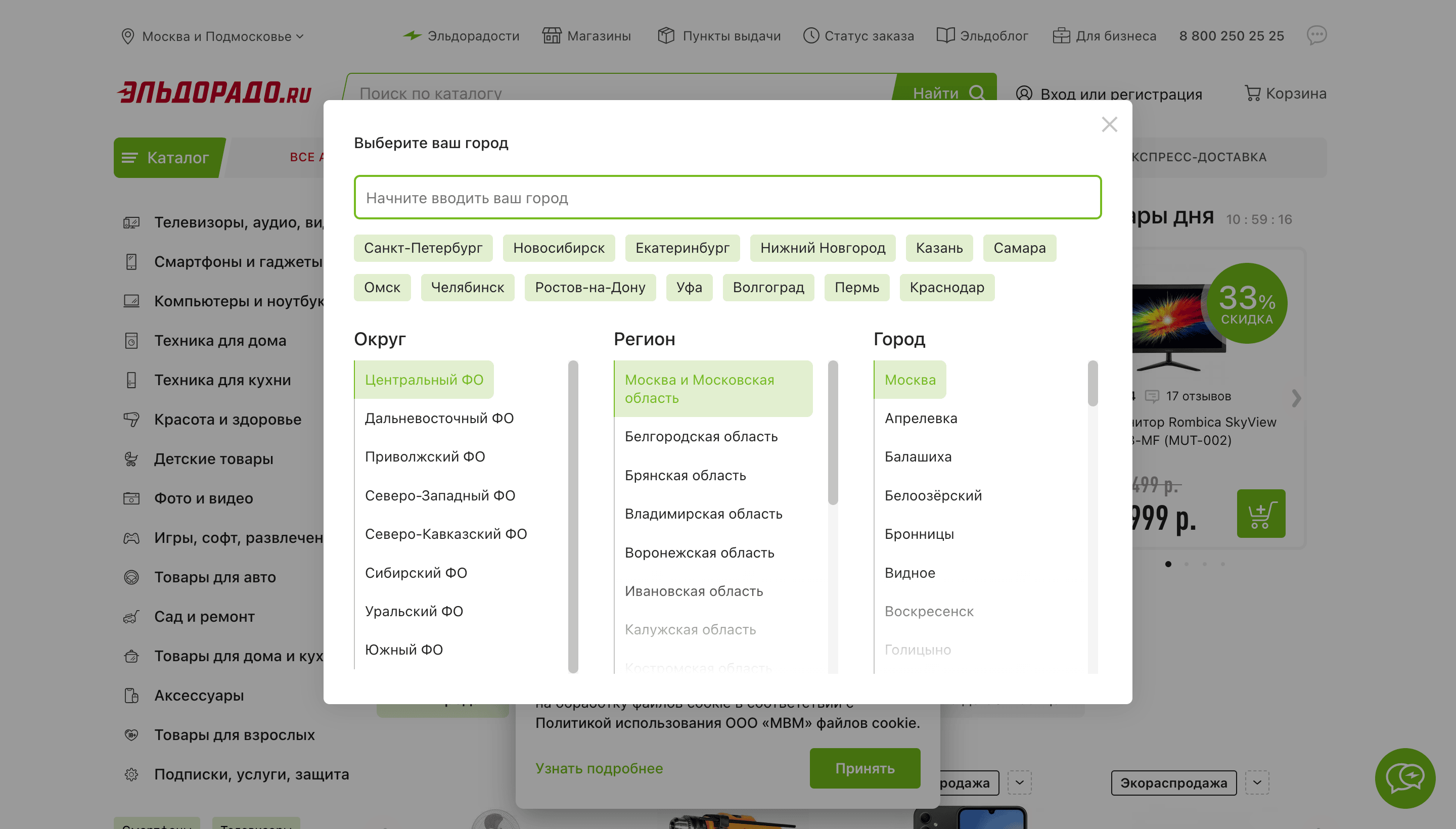
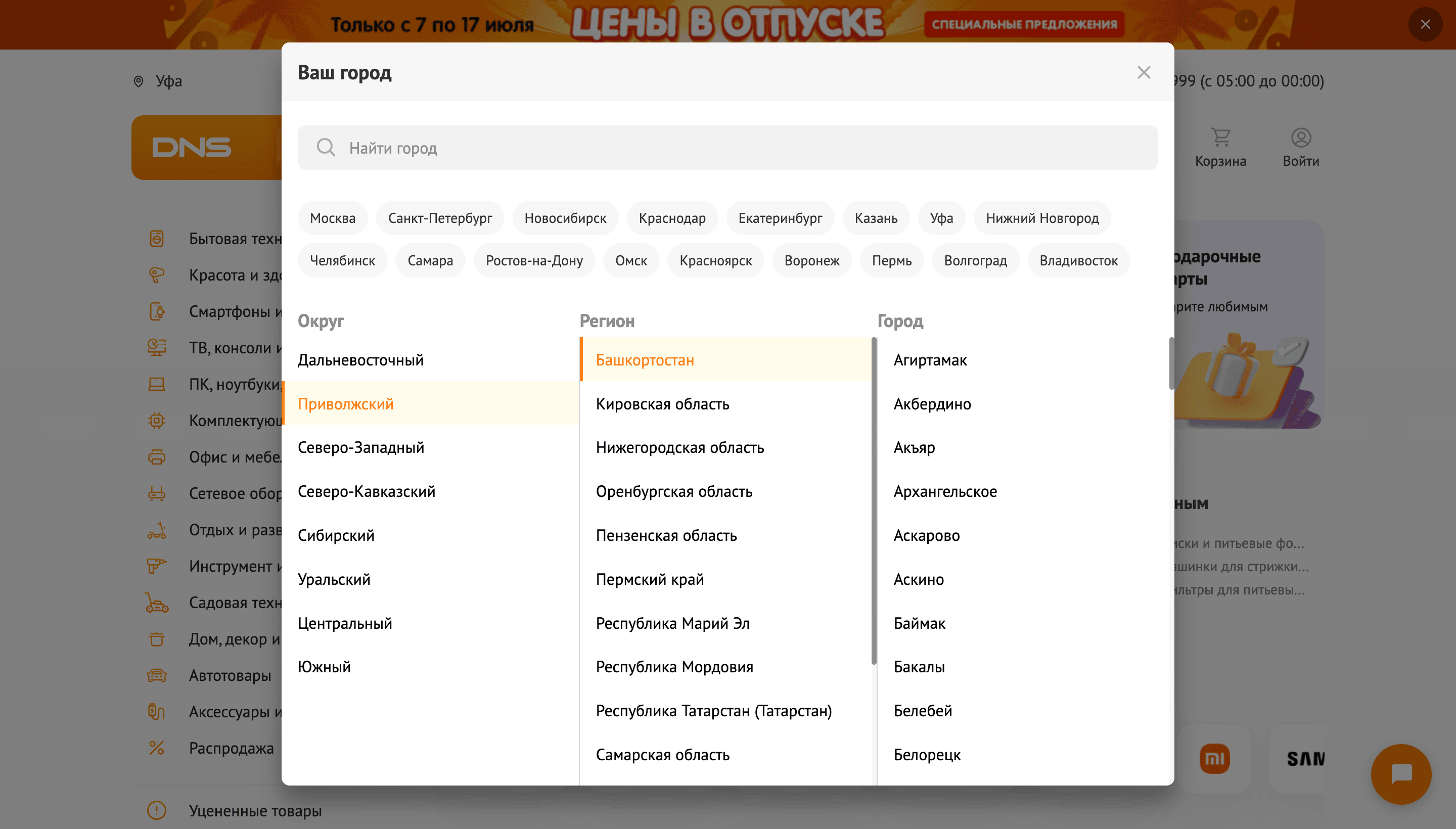
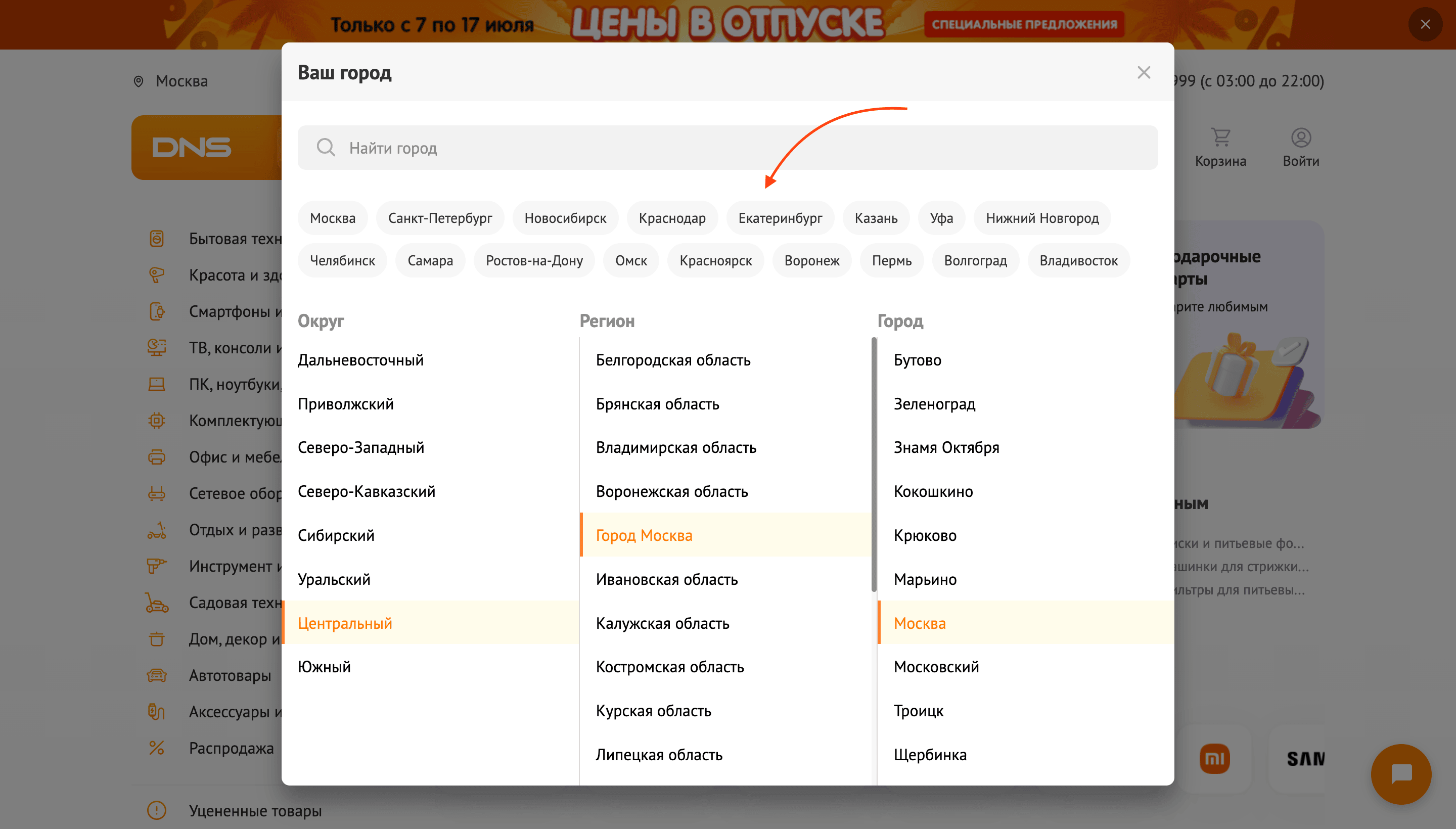
От общего к частному
Другой пример структурирования списка — сначала выбрать округ, регион и затем уже город. Что думаете по поводу удобства такого выбора? Напишите к комментах.

?
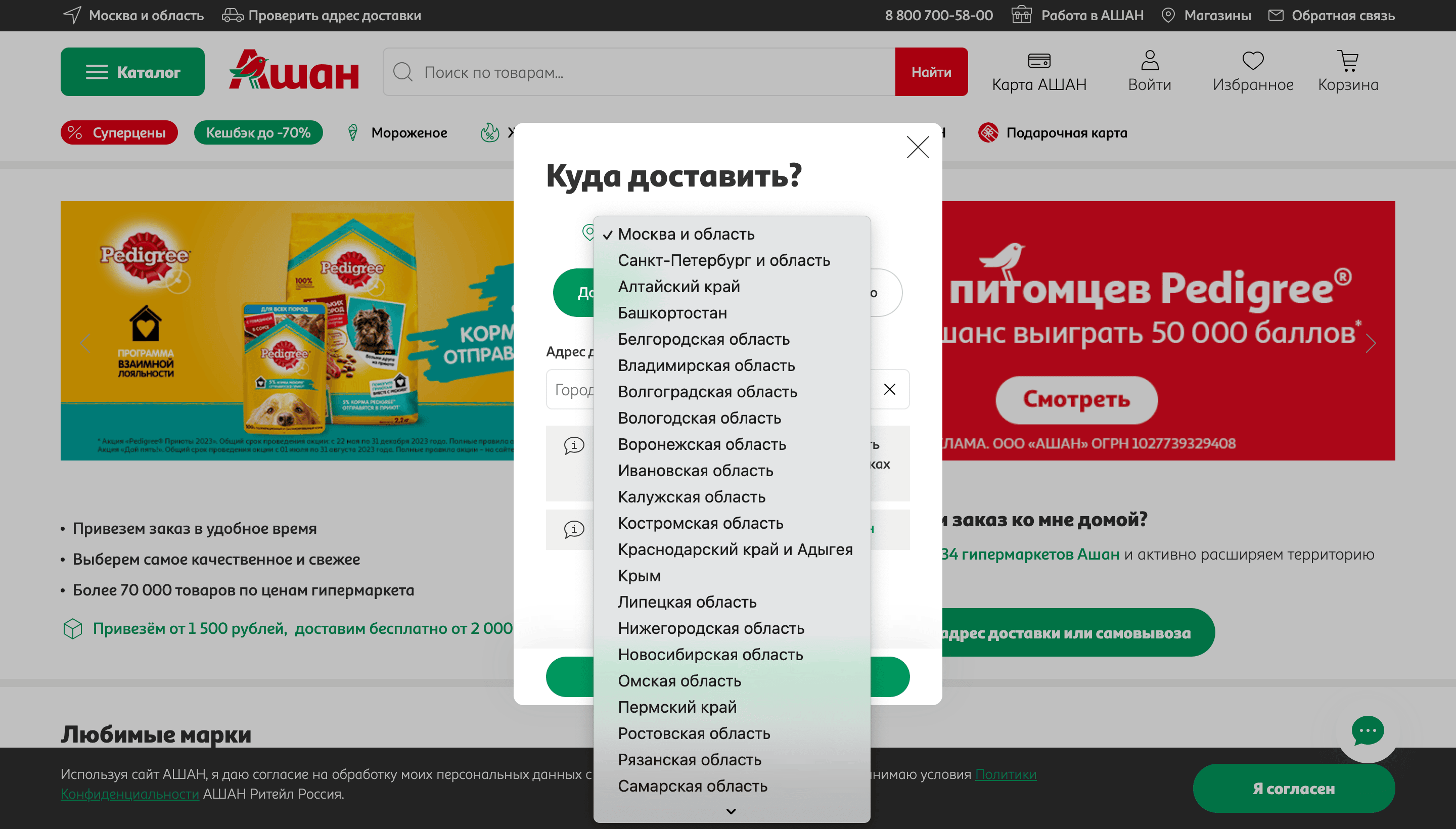
Системный интерфейс?
Меня могут обвинить во вкусовщине, но, возможно, интерфейс выбора города стоит сделать более «симпатично», чем просто в виде системного dropdown’а?

?
Заголовок vs. варианты
Убедитесь, что заголовок соответствует вариантам: спрашиваете про регион — в значениях регионы, спрашиваете про город — в значениях города.

❌
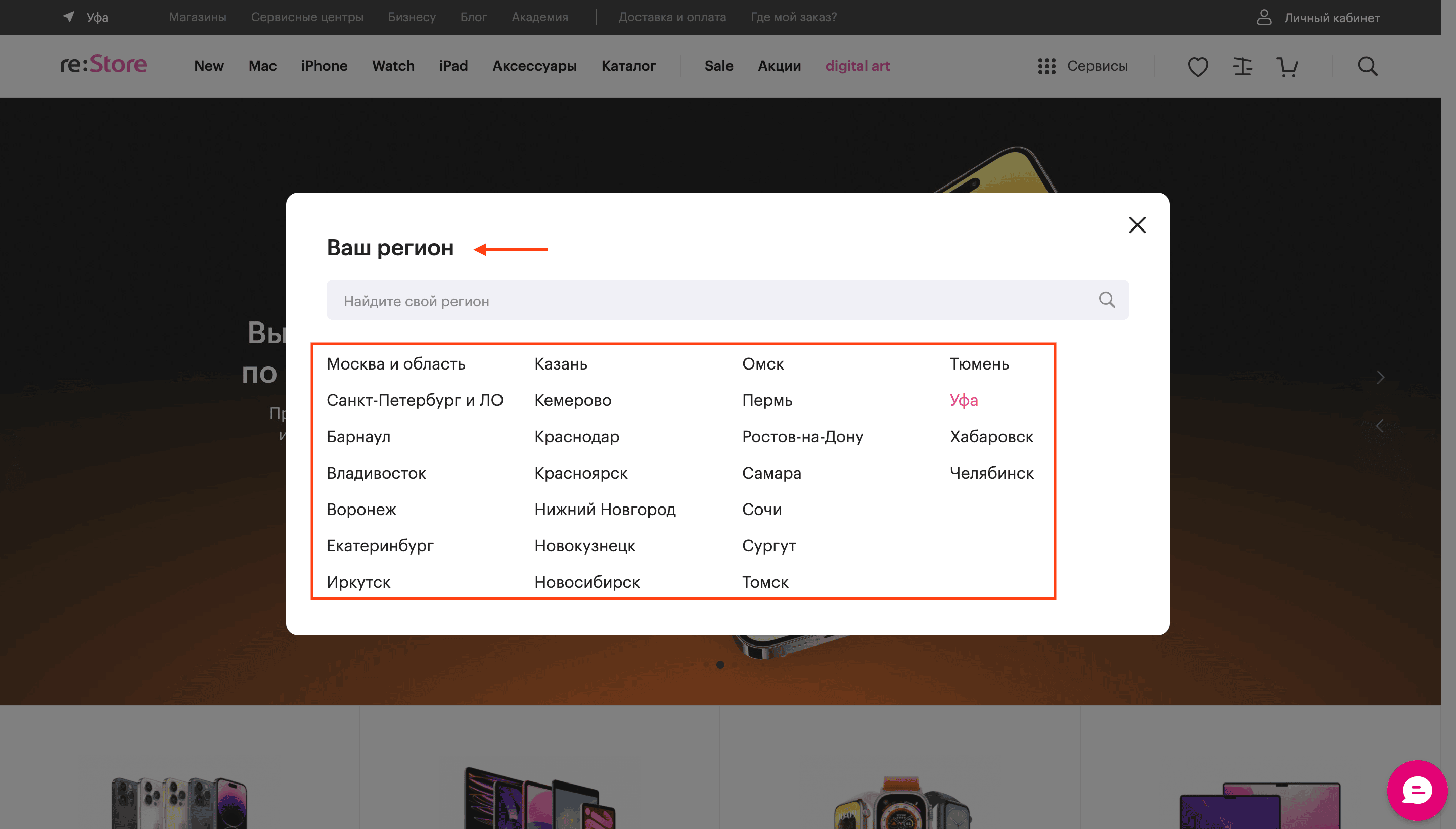
4. Популярные города
Блок с популярными городами
Хорошей практикой будет вывести наиболее часто выбираемые города в отдельный блок, чтобы не заставлять большинство клиентов искать свой город в длинном списке.

✅
Highlight популярных городов
Популярные города можно выделить на фоне остальных. Сделать это можно с помощью бабблов, жирного текста, шрифта большего размера и т.д.

✅
По умолчанию — только популярные
В некоторых кейсах по умолчанию отображаются лишь популярные города — так, что большинство клиентов даже не сталкиваются с длинным списком населенных пунктов.

✅
Популярные vs. все города
Некоторые пользуются схожей механикой, но дают клиенту возможность переключаться между самыми крупными городами и списком всех городов.

✅
Сортировка популярных городов
Популярные города лучше отсортировать по алфавиту, чтобы облегчить поиск нужного города. Исключения — Москва и Санкт-Петербург. Они чаще всего — первые.

✅
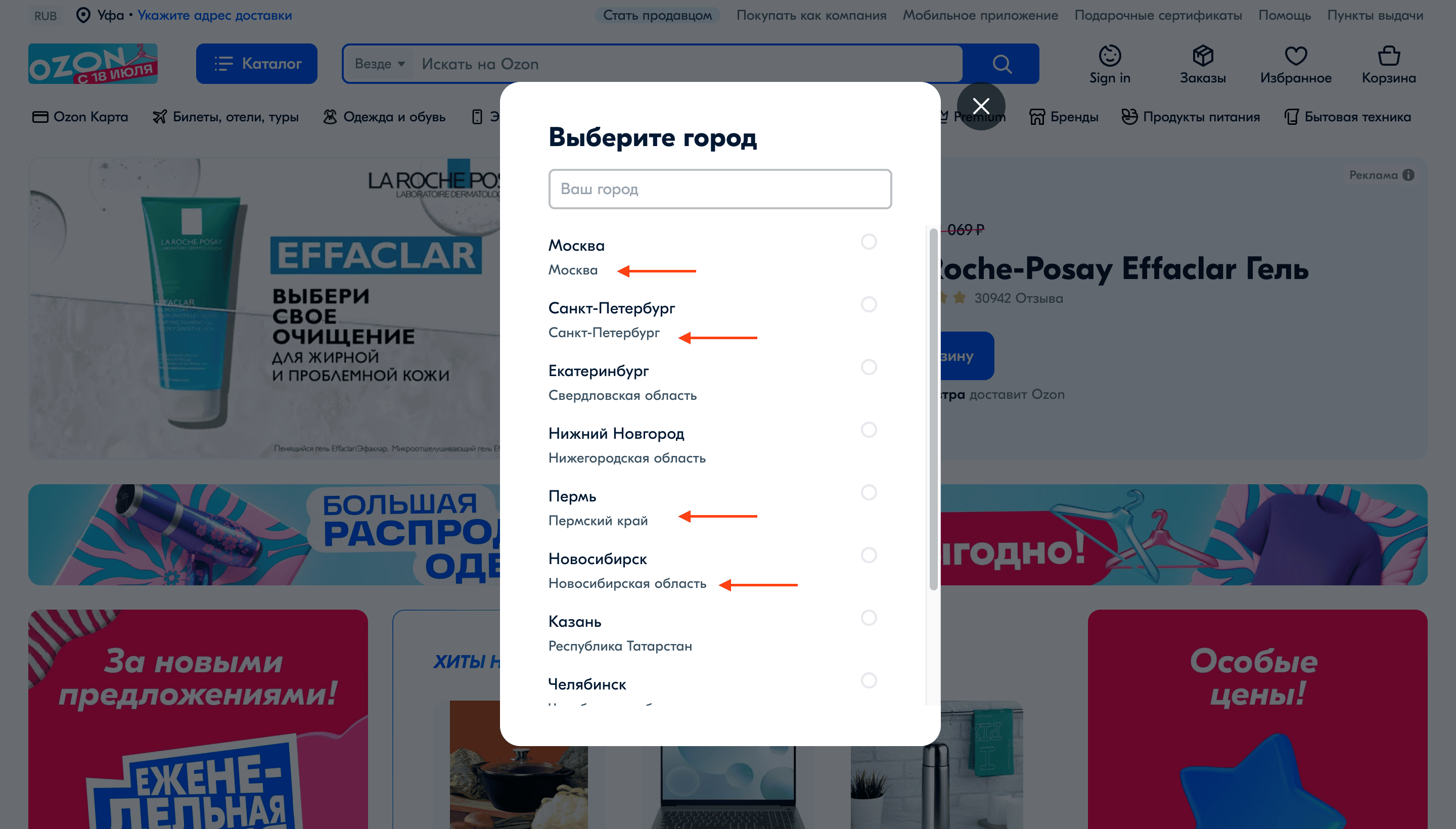
Подписи регионов
В отличие от небольших населенных пунктов, подписи регионов для крупнейших и наиболее часто выбираемых городов могут быть излишними.

❌
5. Элементы списка городов
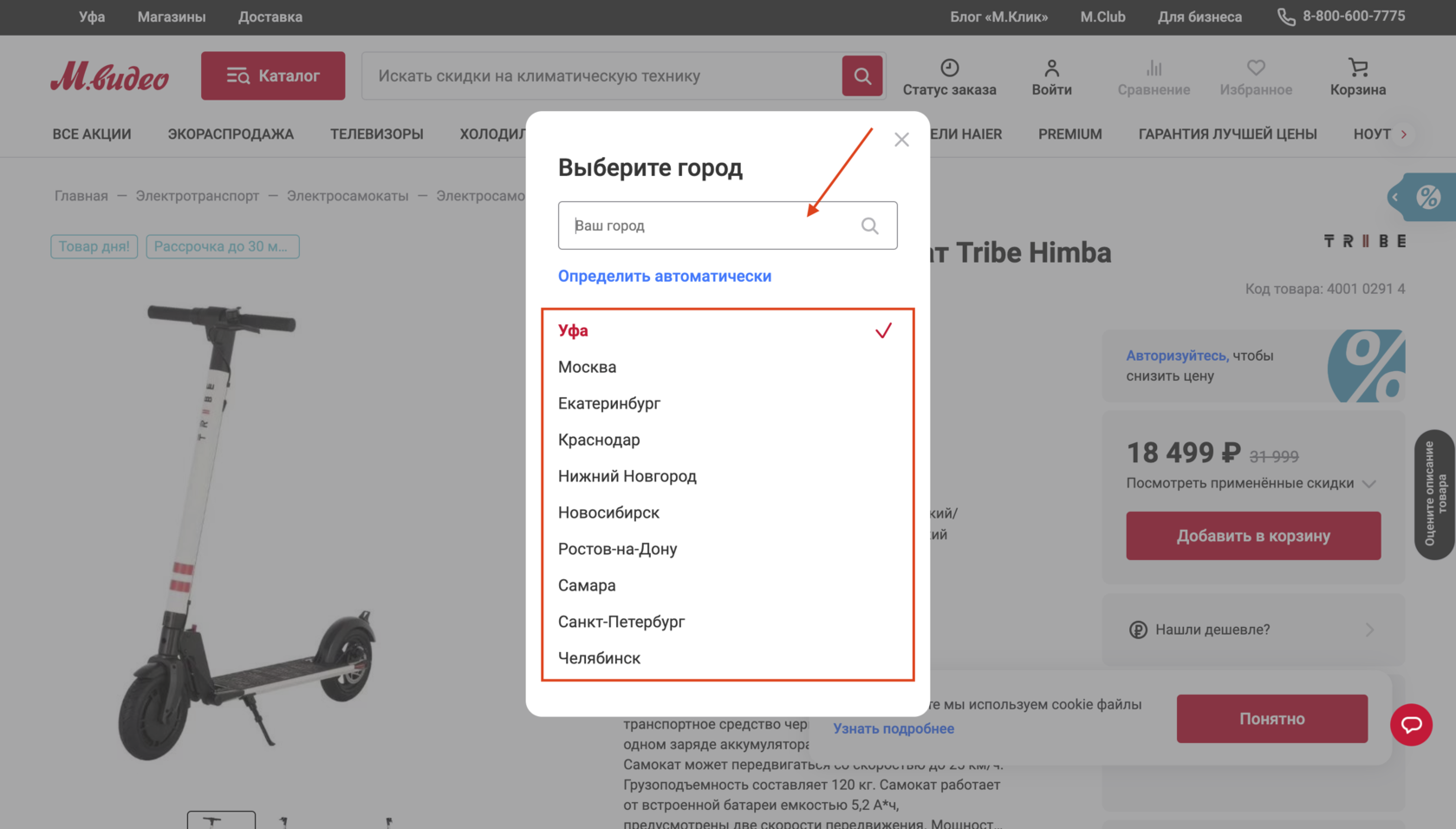
Highlight текущего города
Часто можно встретить кейсы, когда текущий город подсвечивается на фоне остальных, напоминая о том, какое значение выбрано в данный момент.

✅
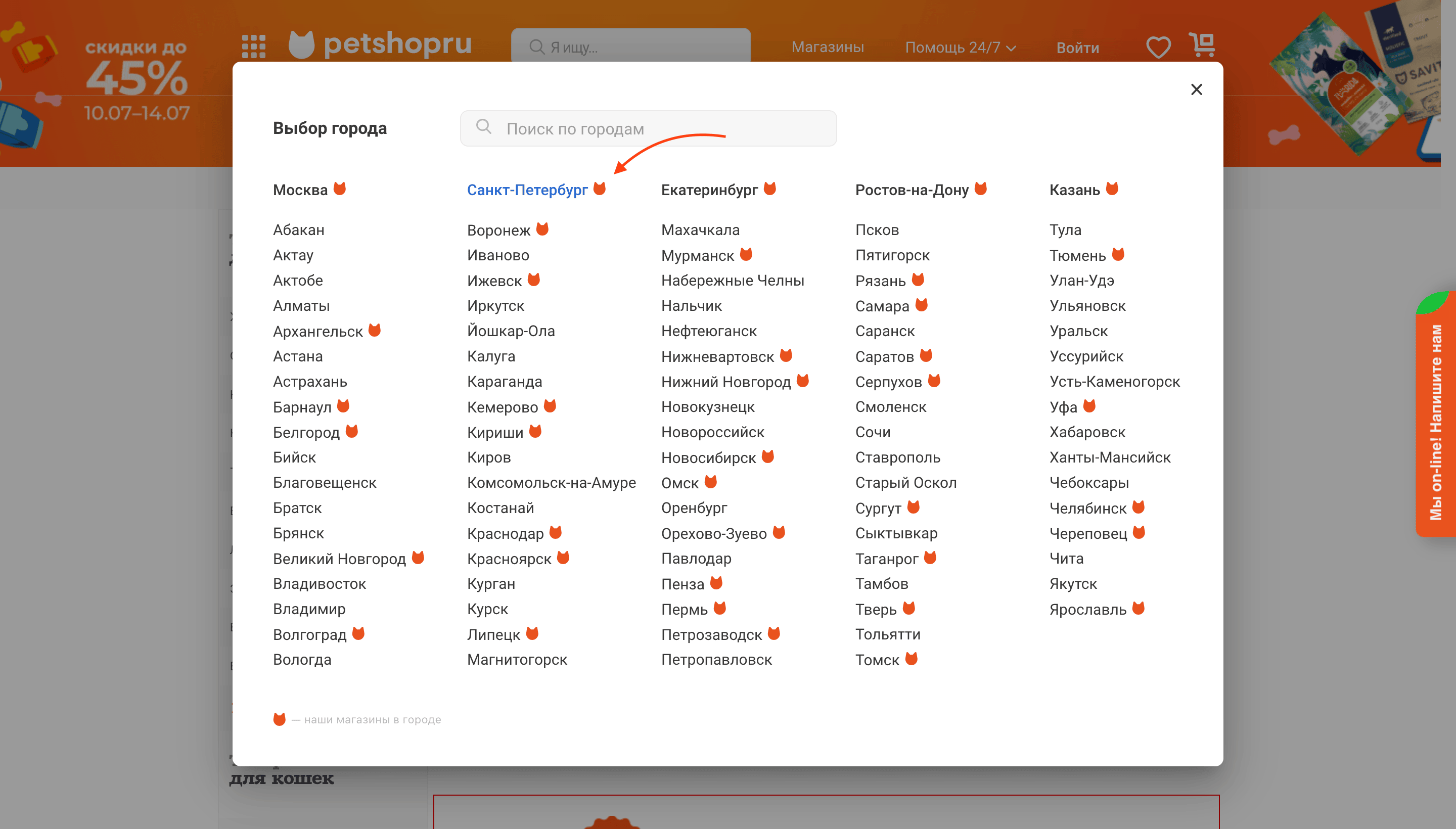
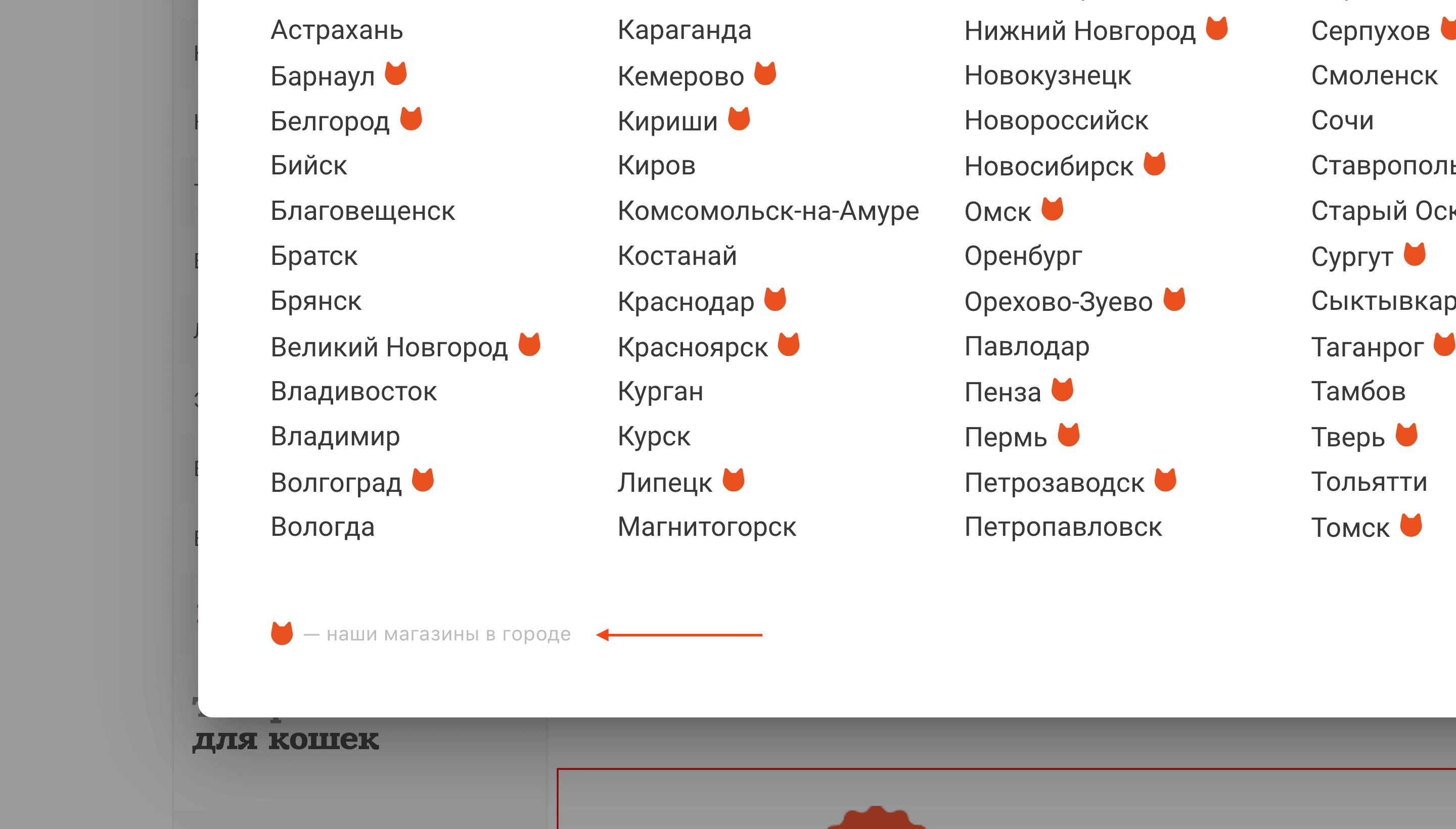
Highlight городов присутствия
В общем списке городов можно дополнительно выделить города, в которых у вас есть offline магазины, подсвечивая возможность самовывоза.

✅
Highlight возможности доставки
По той же аналогии некоторые участники рынка подсвечивают города, где есть собственная курьерская доставка.

✅
Highlight бесплатной доставки
Некоторые идут чуть дальше и подсвечивают не просто возможность доставки, а города, в которых доставка обойдется в 0₽.

✅
Пояснения к маркерам
При этом, если вы выделяете какие-то города на фоне остальных, не забудьте разместить пояснение о том, что означают метки рядом с названиями городов.

✅
Расположение маркеров
Если маркеры расположены справа от названий, они могут смотреться хаотично. Если бы они были слева, они шли бы ровным рядом, и картина была бы визуально более стройной.

❌
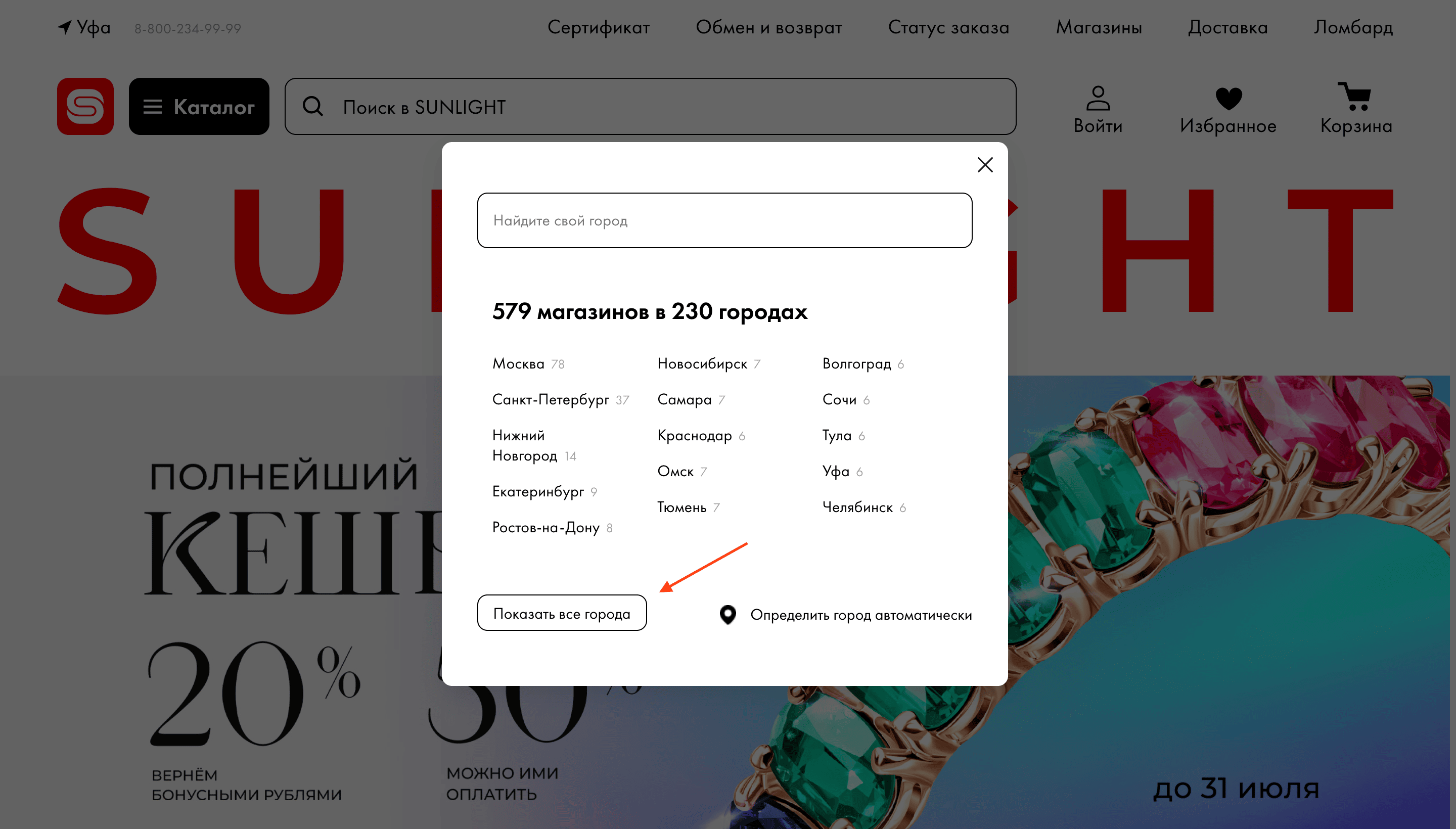
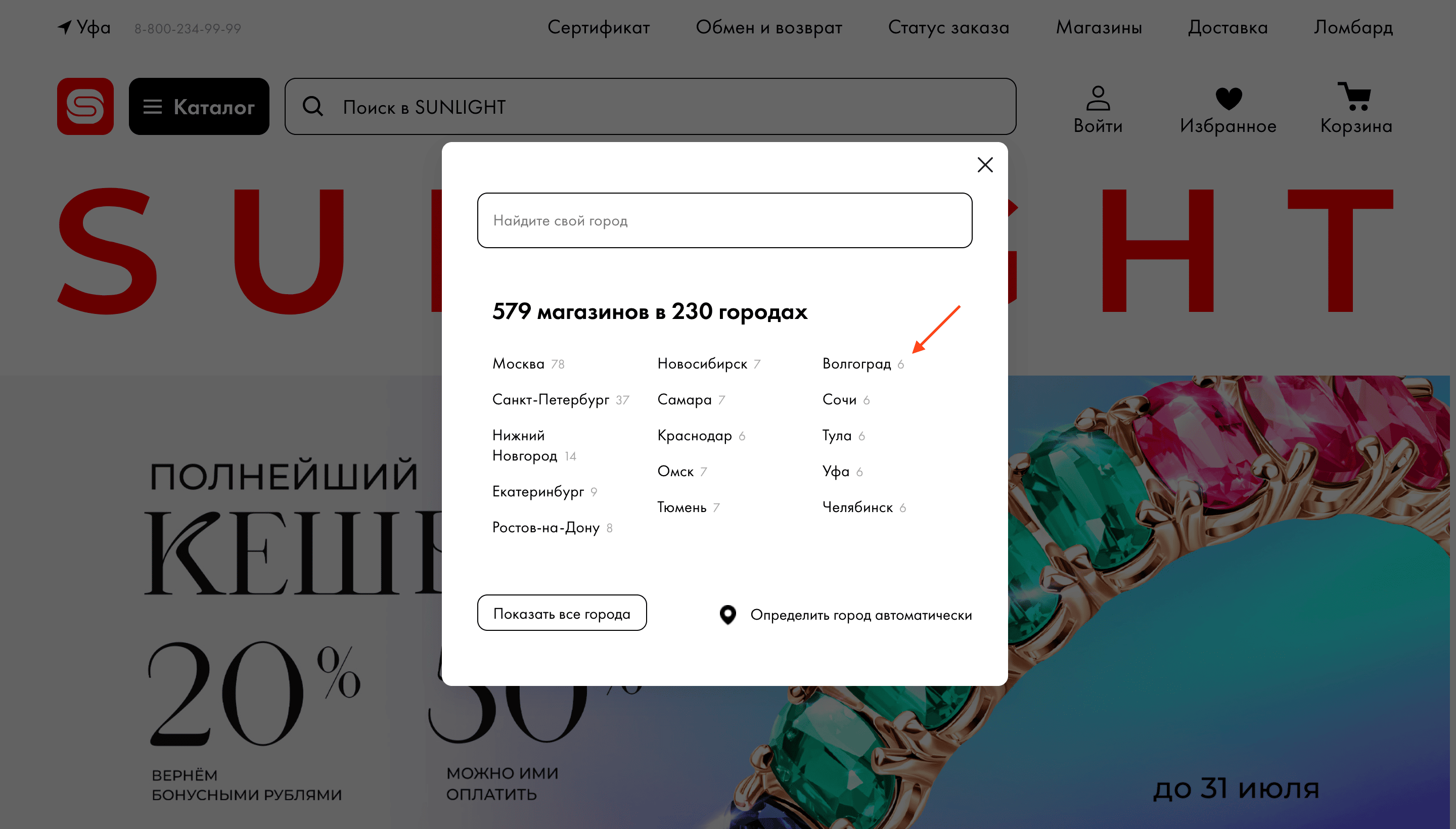
Highlight числа магазинов
Если у вас есть розничная сеть, число магазинов в каждом из городов также можно подсвечивать рядом с его названием.

✅
Реакция на наведение
Добавляя визуальную реакцию названий городов на наведение курсора, мы делаем интерфейс более отзывчивым и снижаем риск ошибочного клика не по нужному городу.
✅
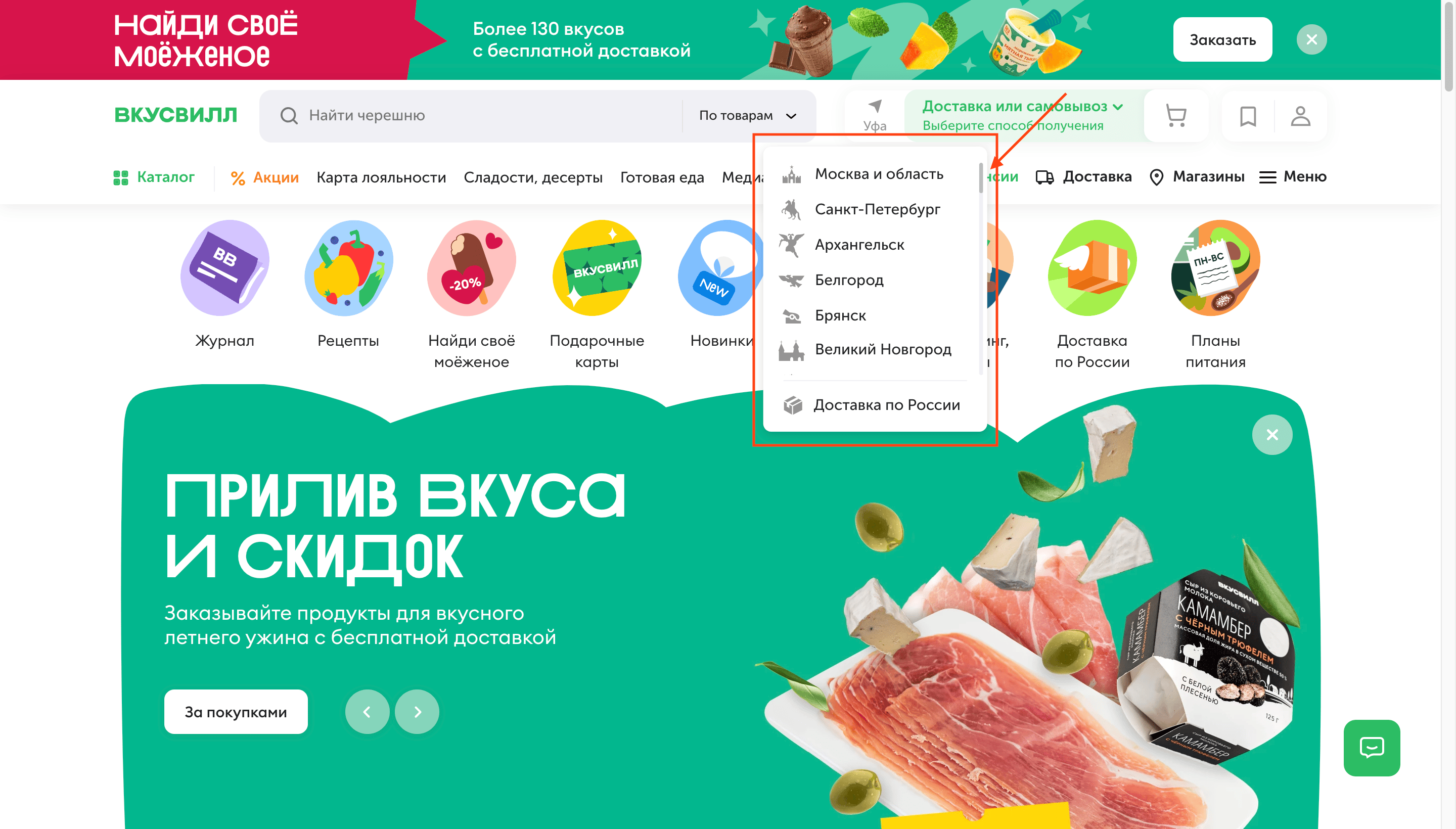
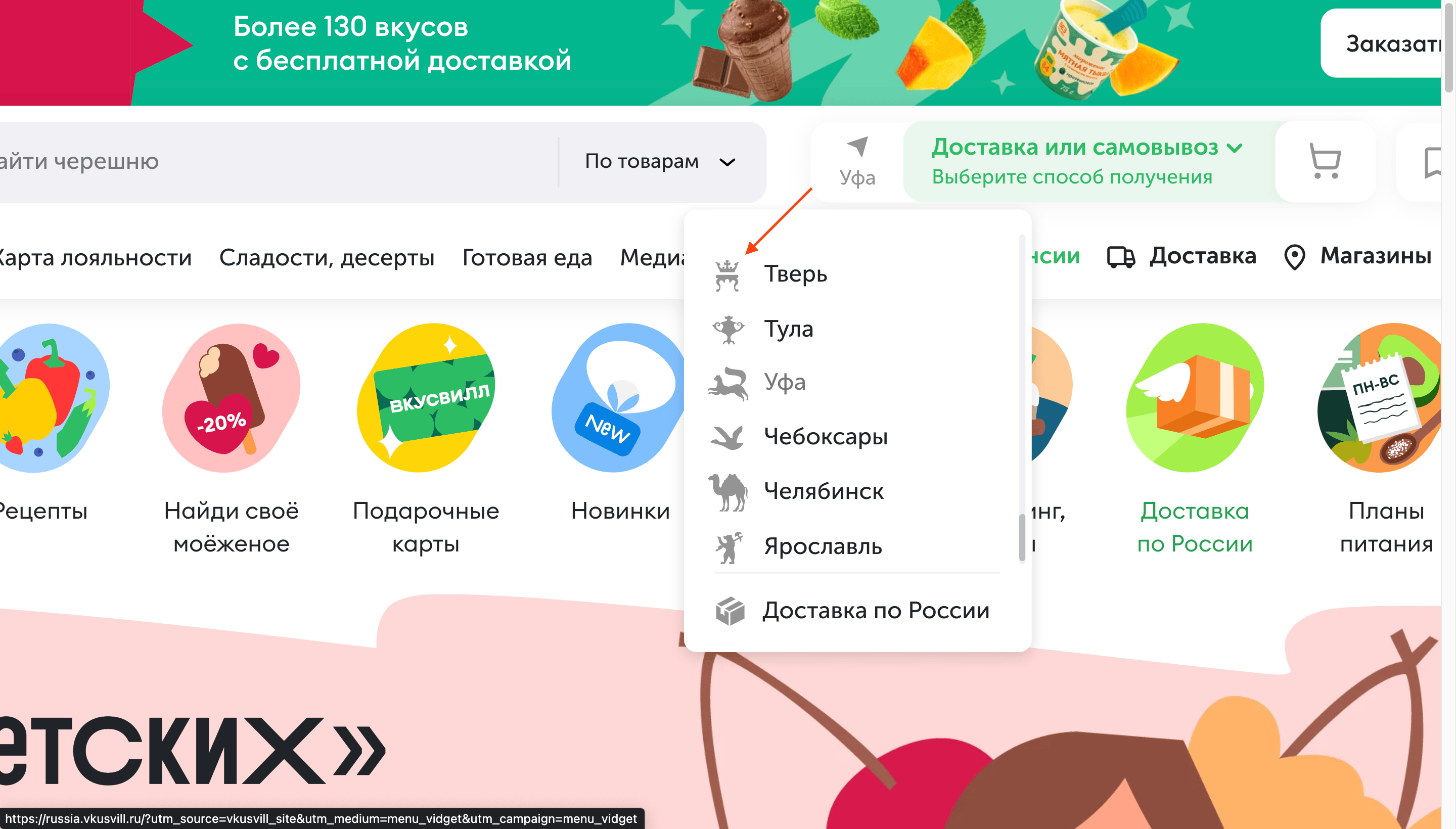
Иллюстрации
Нестандартное исполнение: ВкусВилл выделяется на общем фоне тем, что снабжает варианты городов в списке релевантными иллюстрациями.

✅
Кликабельная область
Сделав кликабельной всю ячейку, отведенную под название города, а не только его текст, мы делаем выбор города более удобным.
✅
6. Поисковая строка
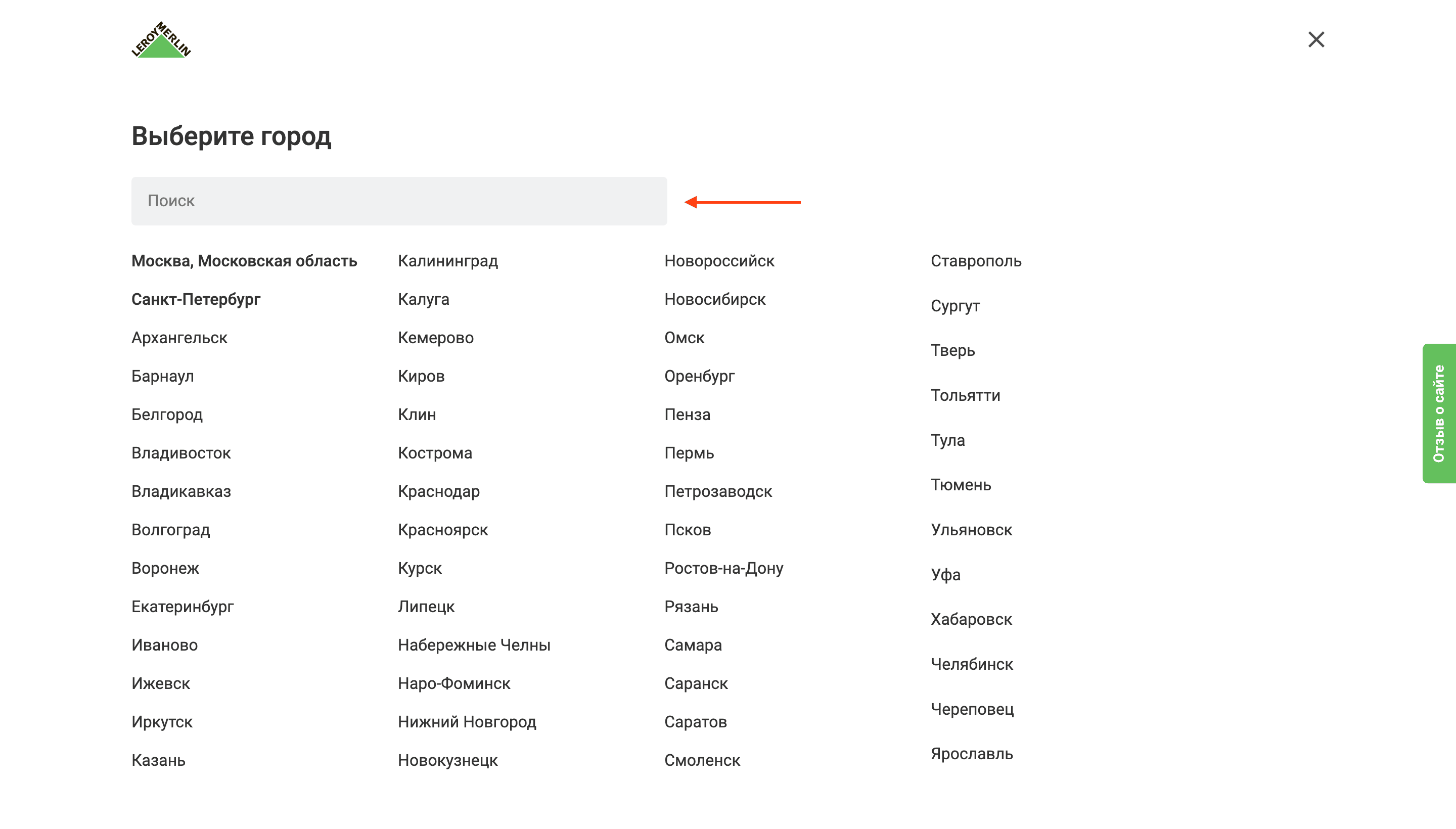
Добавлена
Список городов может быть достаточно длинным. Поэтому лучше снабдить интерфейс выбора города через список поисковой строкой.

✅
Реагирует на наведение
Добавив визуальную реакцию строки поиска на наведение курсора, вы сделаете её более интерактивной и повысите отзывчивость интерфейса.
✅
Активируется автоматически
Поисковая строка может активироваться в интерфейсе выбора города по умолчанию: клиент сможет либо выбрать город из списка, либо сразу начать ввод текста.
✅
Целевое действие в placeholder’е
Текст placeholder’а в строке поиска можно реализовать в формате целевого действия, чтобы её функция была более очевидной.

✅
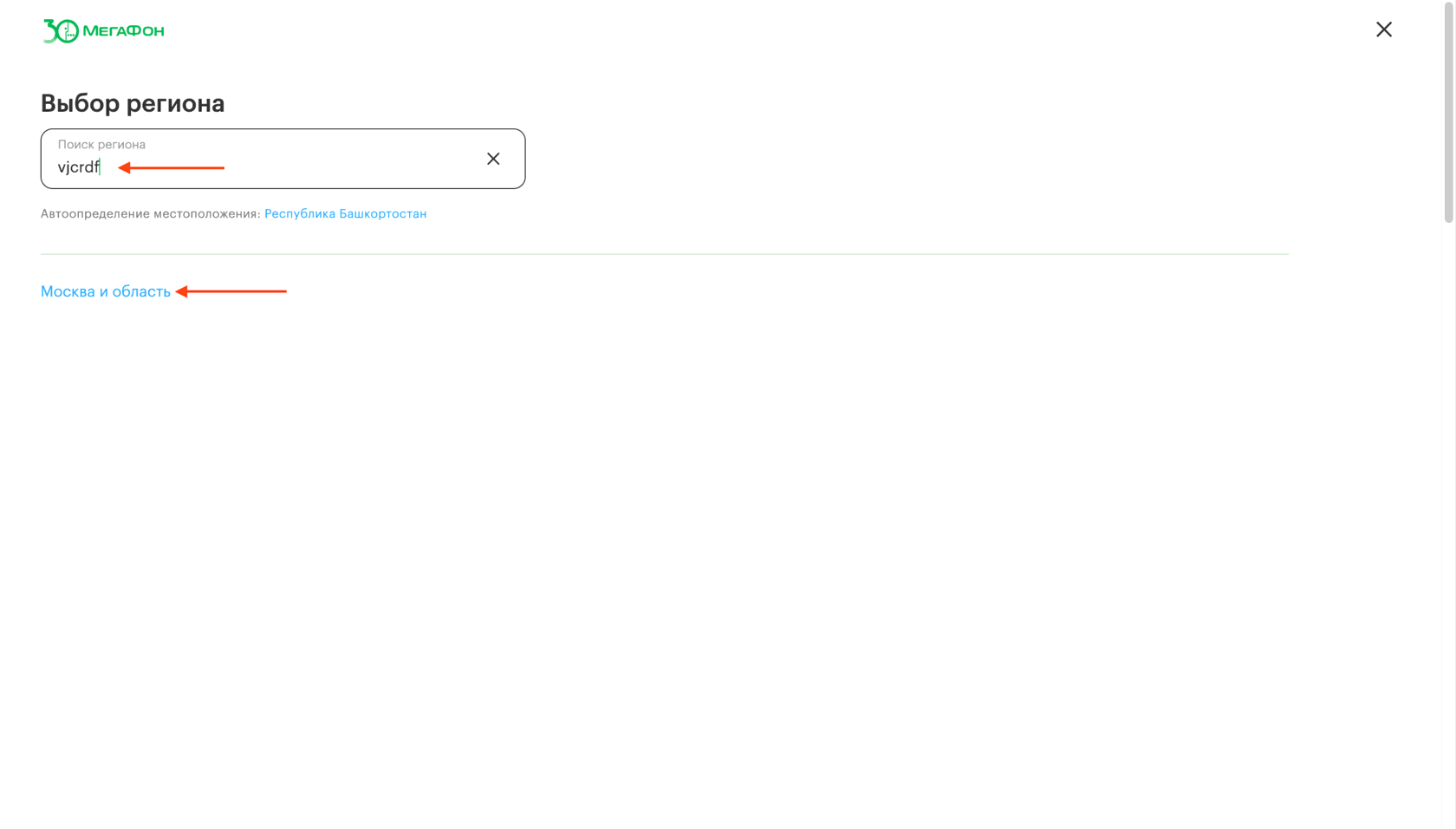
Ввод с пустого значения
Не заполняйте поисковую строку текущим значением. А если и заполняете, стирайте его при активации строки — не заставляйте клиента делать это самому.
❌
Ввод на другой раскладке
Если клиент ошибочно начал вводить запрос, не переключив раскладку клавиатуры, хорошо если сайт будет распознавать запрос и давать соответствующую подсказку.

✅
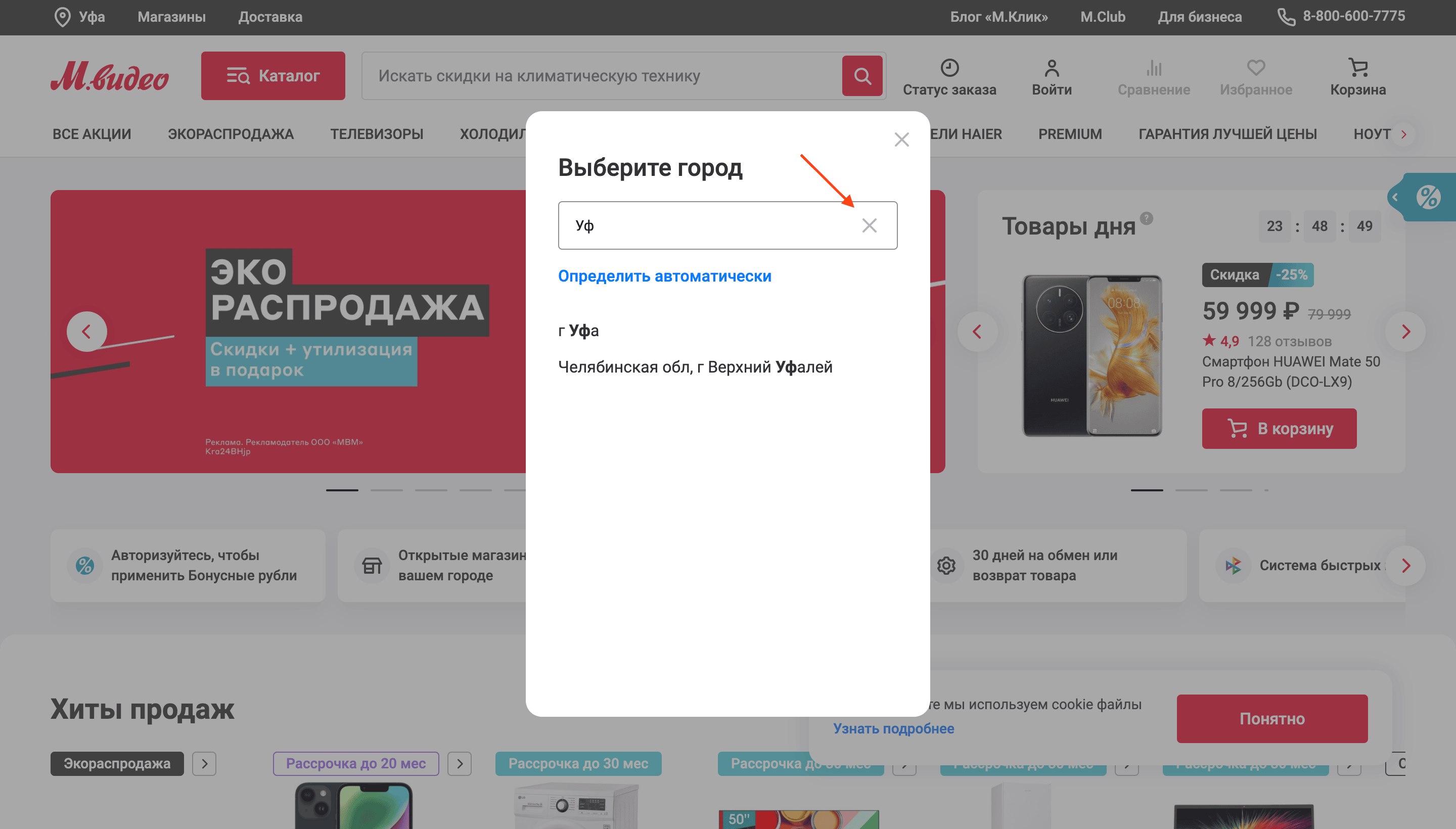
Быстрая очистка
Как и в других строках поиска, хорошо, если в строке поиска города будет реализована возможность быстрой очистки, если клиент ввёл не то значение.

✅
Очистка видна только при вводе
При этом кнопка быстрой очистки должна появляться, только если введён текст — иначе в ней просто не будет смысла.
✅
Автоподстановка города
Строку поиска можно промаркировать, чтобы появилась возможность автоподстановки сохранённых данных из браузера. Удобно или не очень? Напишите в комментах.
?
Динамическое сокращение списка
При вводе текста в поисковую строку список должен динамически сокращаться, чтобы упростить клиенту выбор нужного города.
✅
Скорость обновления списка
Сделайте так, чтобы список городов обновлялся максимально быстро, и клиенту не приходилось сколько-либо ждать ответа системы после ввода названия города.
✅
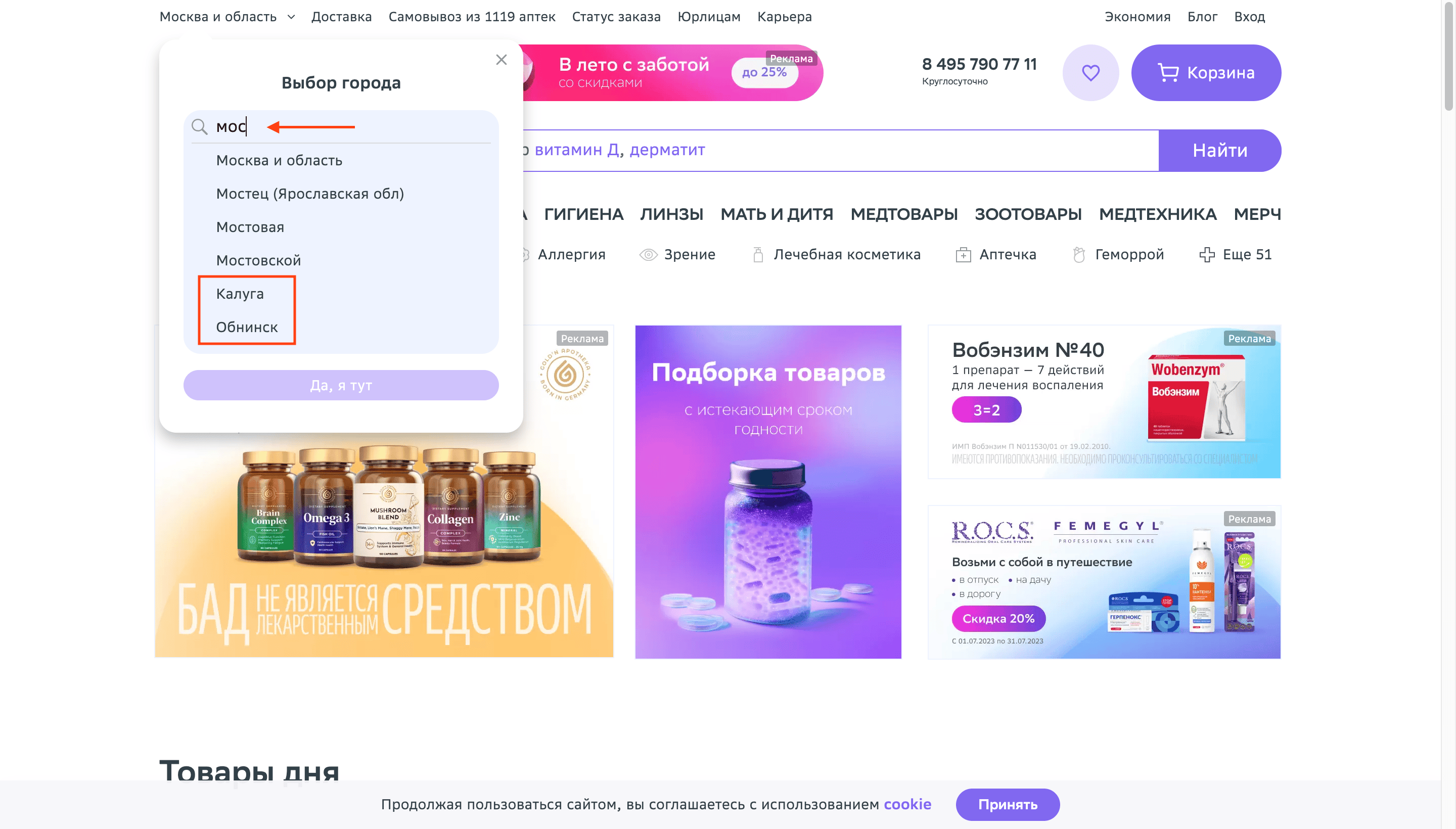
Подсказки релевантны
Базовый момент: города из подсказки должны содержать в себе вводимый клиентом текст. Иначе полезность такой подсказки может вызвать вопросы.

❌
Сортировка городов в подсказке
Города в подсказке при этом могут быть отсортированы по популярности, чтобы наиболее вероятный для большинства клиентов город был в начале списка.

❌
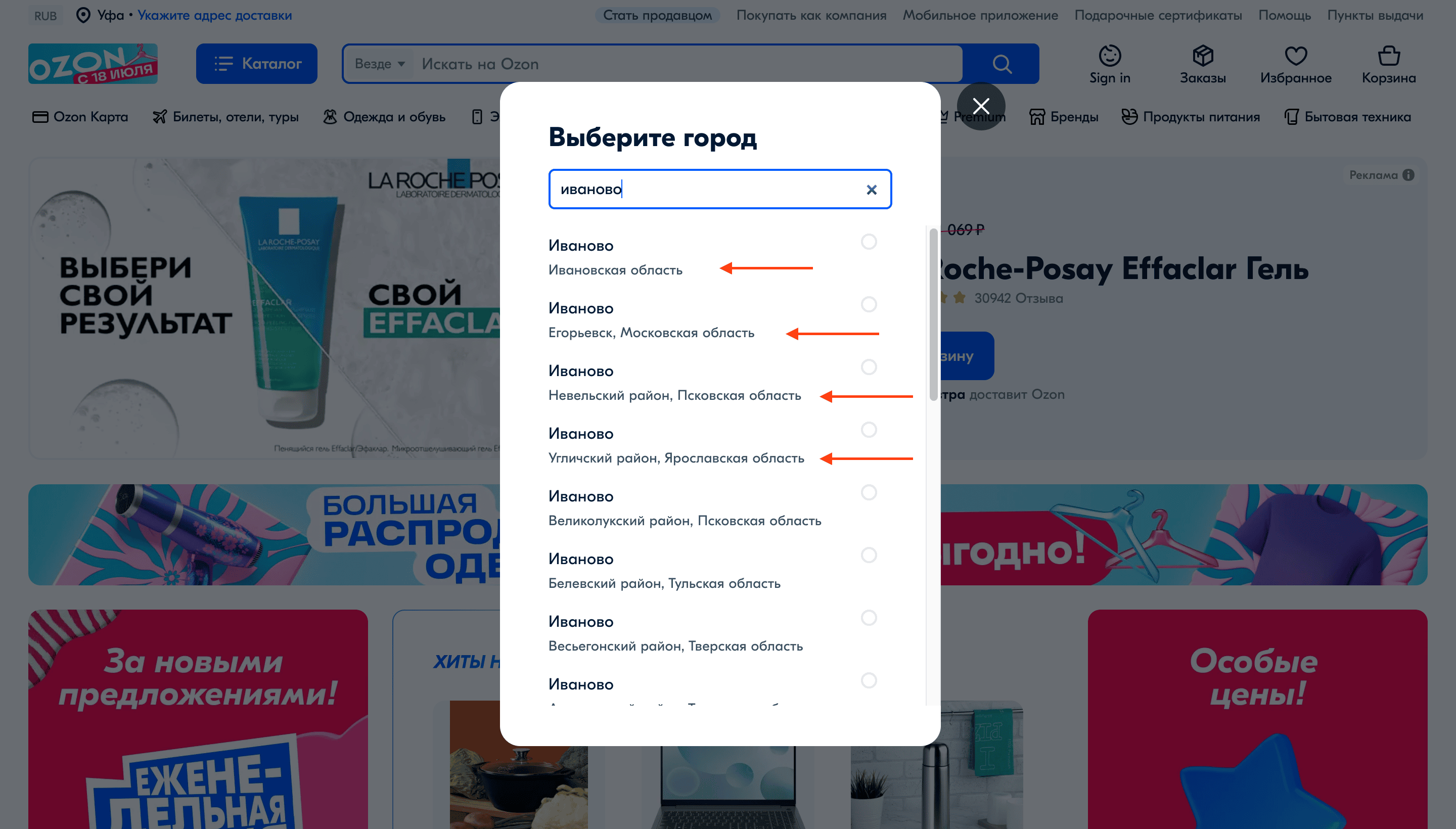
Подписи регионов
В отличии от крупных городов, небольшие населенные пункты с одним и тем же названием могут встречаться в разных регионах. Поэтому подписи здесь будут уместны.

✅
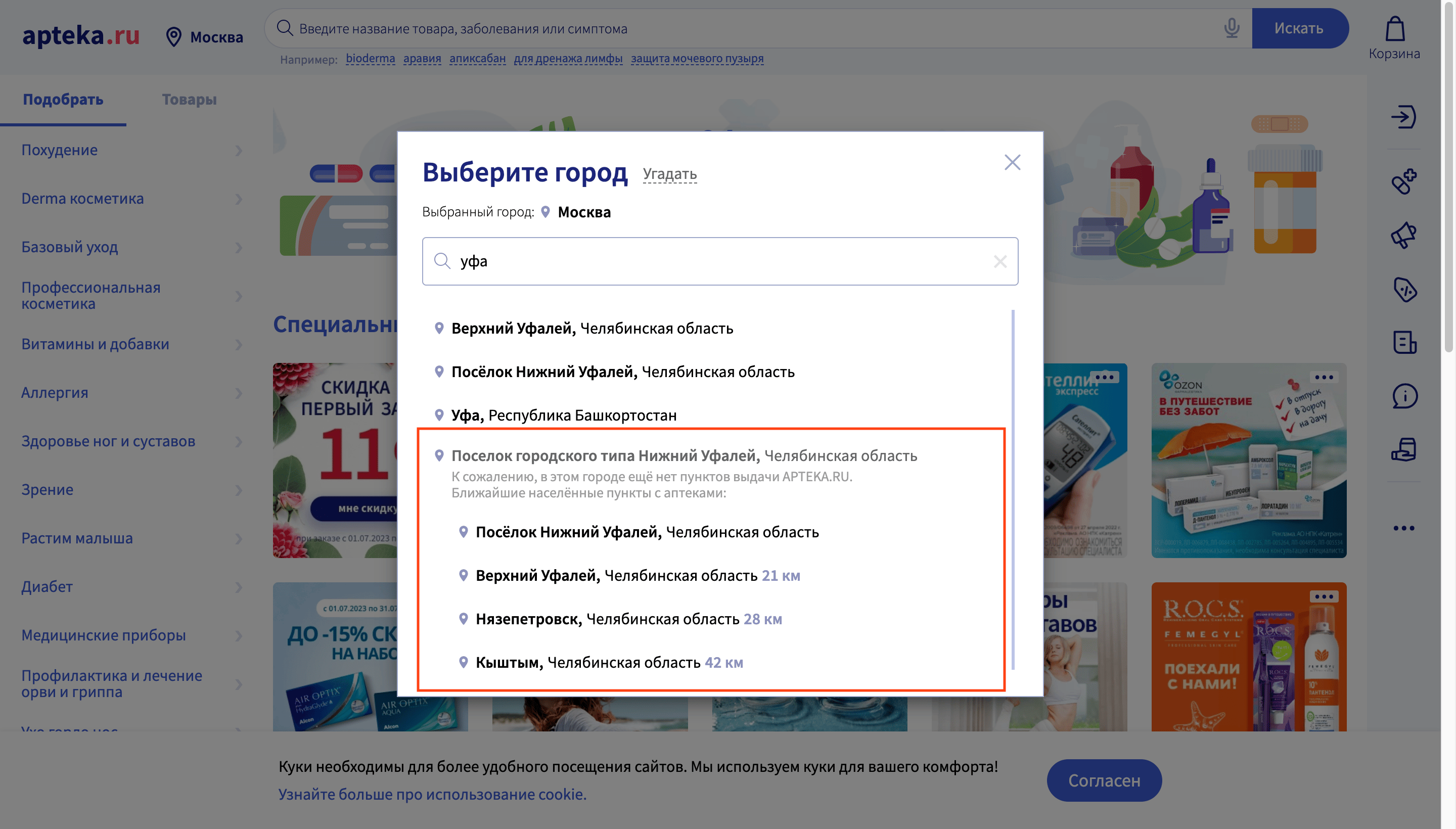
Без лишней информации
Не перенасыщайте клиента лишней информацией: если я ищу свой город, зачем в подсказке сообщать мне, что в каком-то поселке нет вашей аптеки и куда нужно ехать?

❌
Расположение строки
Несмотря на изменяющееся количество подсказок при вводе символов, строка поиска должна оставаться на одном месте и не должна «скакать», как в примере.
❌
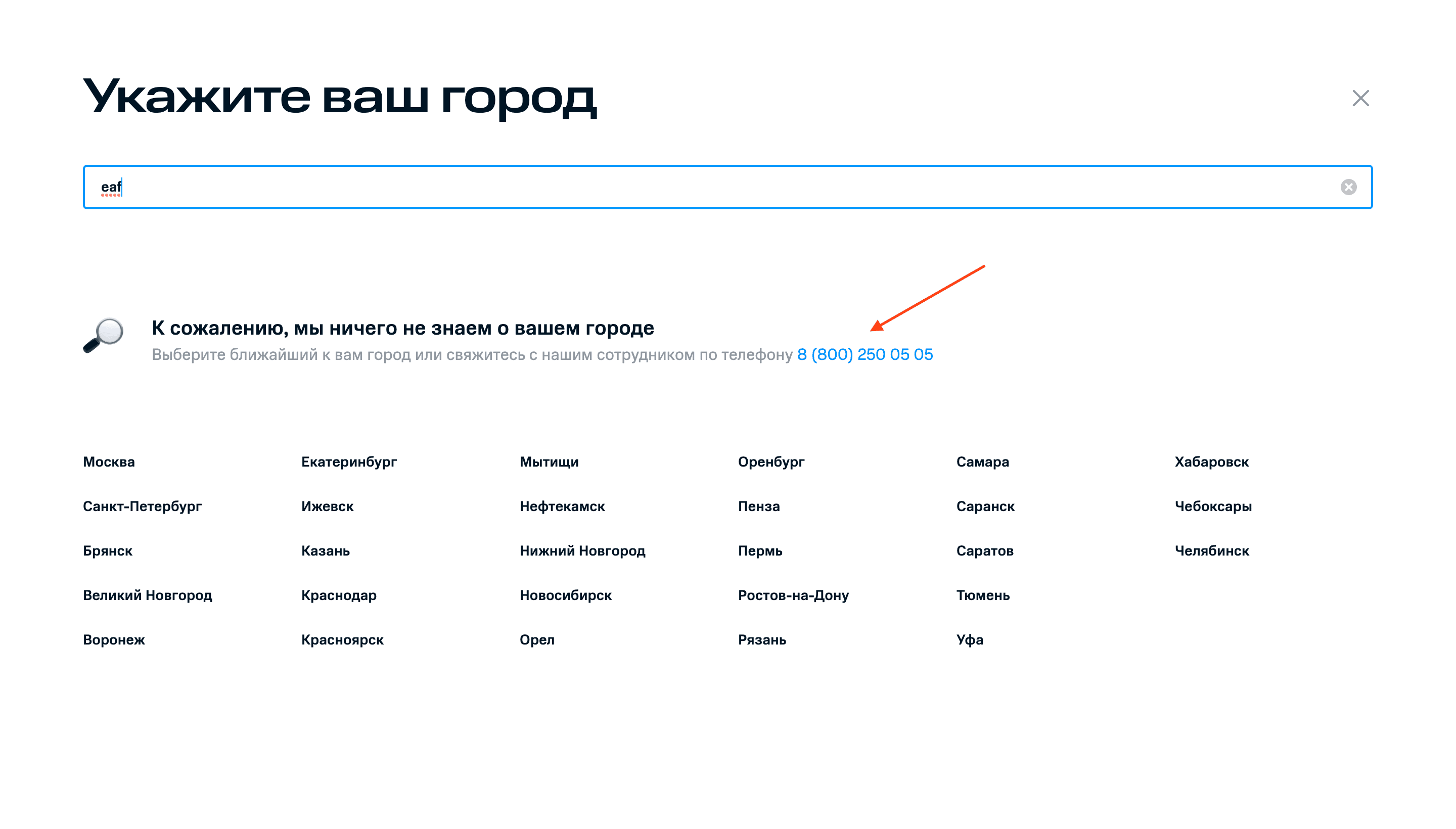
Если города нет
Если результатов по запросу нет, одни лишь констатируют факт, а другие предлагают решить вопрос: выбрать ближайший город или связаться с поддержкой.

✅
7. Выбор города
Выбор города клавишами
При вводе текста в строку клиент использует клавиатуру. Поэтому функция переключения между значениями и выбора с помощью клавиш ↑, ↓ и return не помешает.
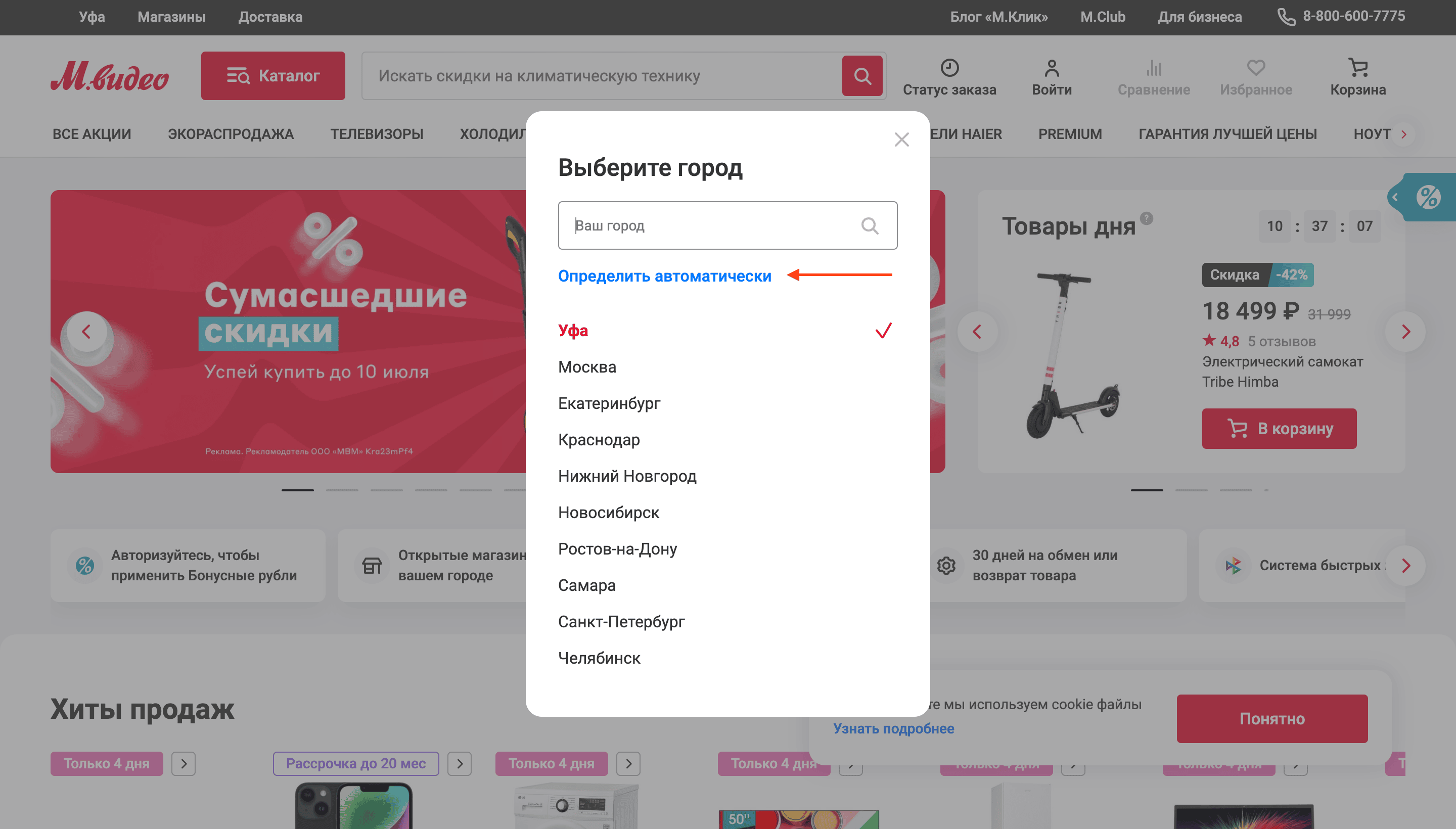
Автоматическое определение?
Некоторые предлагают клиенту самому выбрать вариант определения геолокации. Уже не проактивный запрос, но всё же вопрос с приватностью остаётся.

?
Автоопределение по IP?
Санлайт предлагает определить город автоматически — по IP-адресу. Но ведь именно это уже было сделано при загрузке сайта. Зачем «повторять это упражнение», непонятно.
?
Визуализация при выборе города
Если количество городов покрытия и свободное место в интерфейсе позволяют, можно использовать визуализацию и отображать выбираемый город на карте.
✅
Другой город?
У некоторых также встречается возможность выбора «Другого города», как одного из вариантов. Но на что именно это повлияет, клиенту может быть не совсем понятно.
?
Выбор корректен
Базовый момент: убедитесь, что, какой бы из вариантов ни был выбран, он будет корректно отображаться в label’е текущей локации.
❌
Выбор происходит быстро
По возможности устраните системные задержки, чтобы выбор города происходил моментально, и клиенту не приходилось ждать.
✅
8. Закрытие интерфейса
Сразу при выборе города
Если клиент кликнул по нужному городу, лучше не мучать его дополнительными подтверждениями — сразу же закрывайте интерфейс.
❌
Через крестик
Базовый момент: в интерфейсе выбора города должна быть кнопка его закрытия. Чаще всего это крестик в правой верхней его части.

✅
Клик вне интерфейса
Если интерфейс выбора города реализован в формате popup’а и занимает не весь экран, он должен закрываться при клике по фоновой области.
✅
Нажатие на Esc
Нажатие на клавишу Esc — также достаточно устоявшийся паттерн закрытия, поэтому обработку такого действия клиента также лучше предусмотреть.
To be continued…
Как видим, несмотря на кажущуюся простоту, функция выбора города может отличаться от магазина к магазину множеством деталей.
Надеюсь, эта статья помогла прокачать вам насмотренность, почерпнуть интересные идеи и подметить грабли, на которые лучше не наступать.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если хотите их не пропускать. На связи.

Обсуждение
Похожее
Быстрое программное обеспечение, лучшее программное обеспечение
Дизайн промышленного интерфейса для шинного завода
Медиадизайн: как рассказывать истории в 2018 году