Далее текст от лица автора
Когнитивная легкость возникает тогда, когда отсутствует когнитивное напряжение. Люди не испытывают когнитивное напряжение, если дизайн работает. Но если решения в дизайне нерабочие, пользователи чувствуют, как состояние потока прерывается (подробнее об этом позже), что приводит к когнитивному напряжению. Это означает, что дизайн — неудачный.
Если дизайнер игнорирует принципы дизайна, макет не выглядит «единым целым», он слабый — отсутствует баланс, выравнивание и визуальная иерархия, контраст, целостность, согласованность в цветовой палитре и шрифтах.
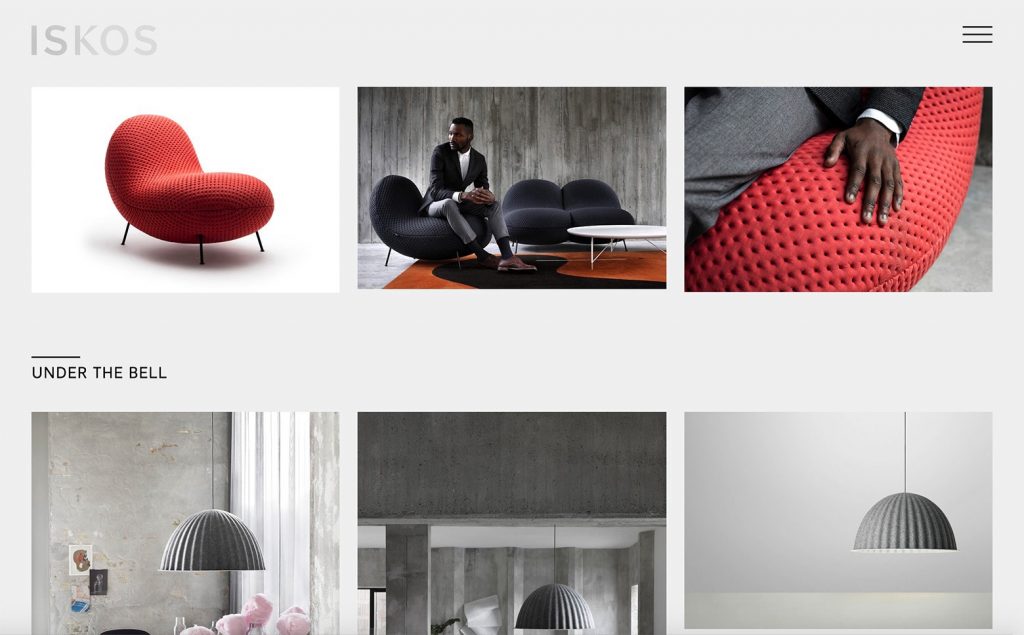
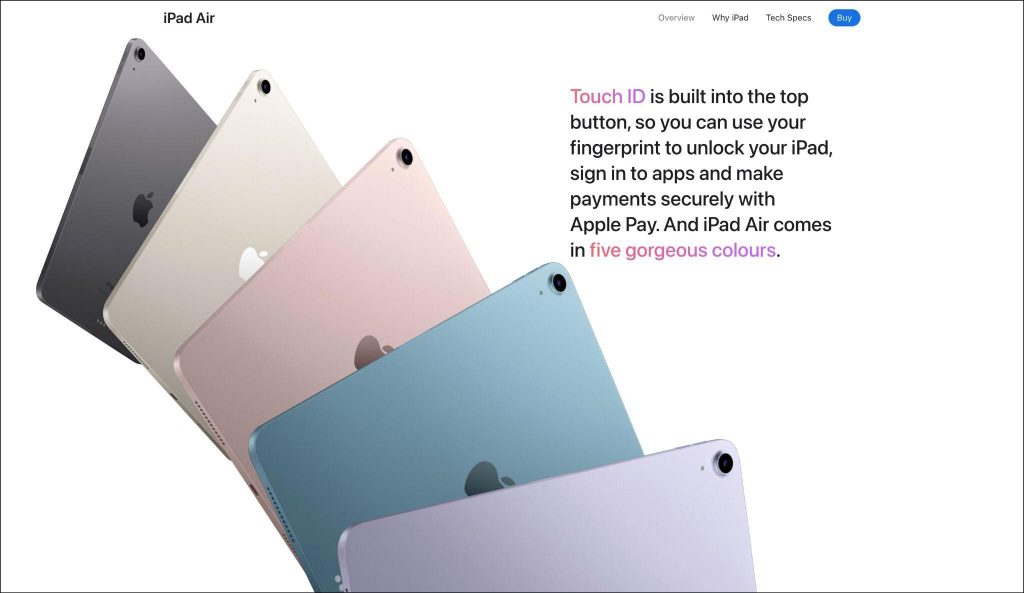
Когда дизайн работает, люди «чувствуют это». Он оказывает мгновенное воздействие. Это происходит подсознательно, в доли секунды, на интуитивном уровне, без необходимости досконально его анализировать. Дизайн поражает простотой и элегантностью. Джонатана Айва и Дитера Рамса считают приверженцами подобной идеологии в дизайне.
Есть мнение, что мастерство, которое стоит за превосходным дизайном, невидимо. Однако хороший дизайн — это не случайность. Независимо от того, обращают люди внимание на дизайн или нет, за кулисами ведется большая работа. Крутые дизайнеры не набрасывают элементы на холст наугад — в основе этого безумия лежит методология.

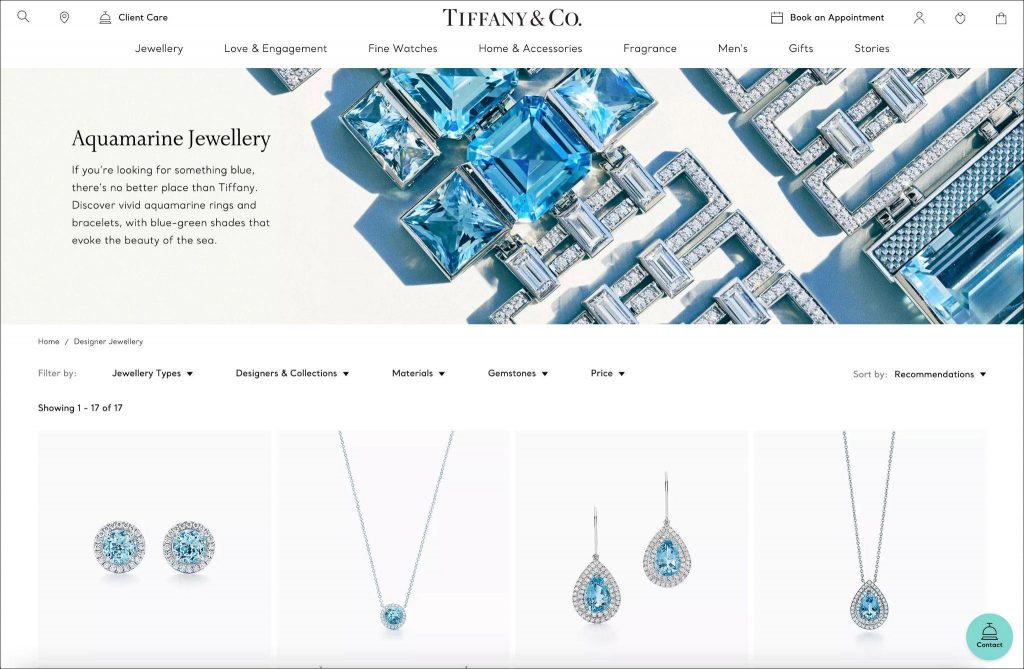
И наоборот, когда кажется, что в дизайне «что-то не так», пользователи подсознательно воспринимают его, как слабый. Результат негативно влияет на компанию и продукт, особенно, когда она позиционирует себя как бренд премиум-класса или пользуется большим уважением со стороны аудитории. Например, дизайн магазина Chanel всегда выглядит безупречно.
«Первое впечатление формирует последующие убеждения. Если компания выглядит некомпетентной, то и все остальное они, вероятно, делают неграмотно», — Дэниел Канеман, профессор психологии Принстонского университета.

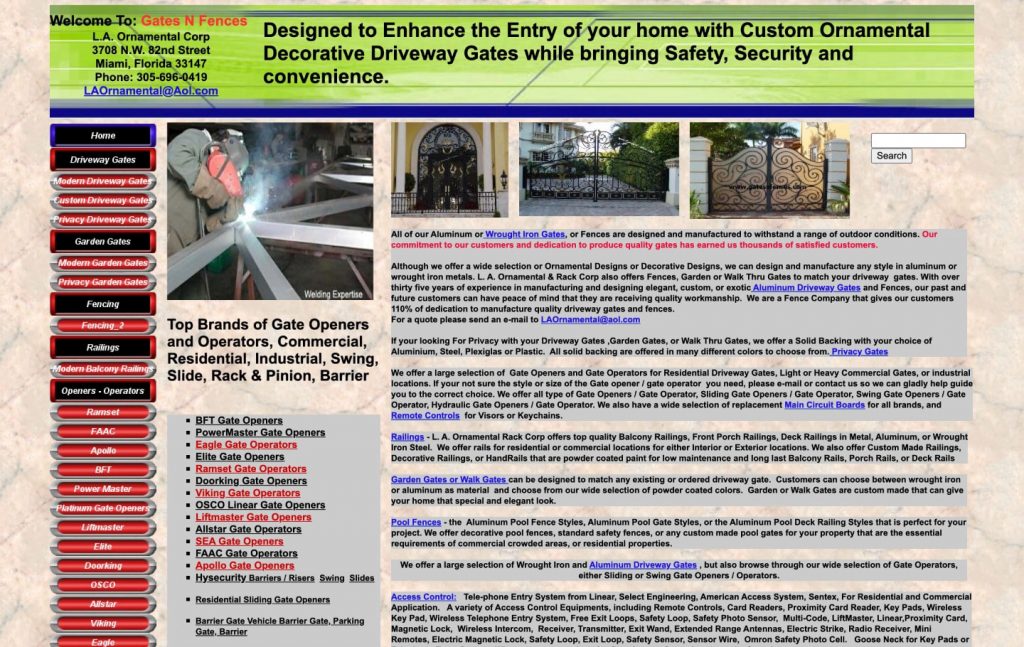
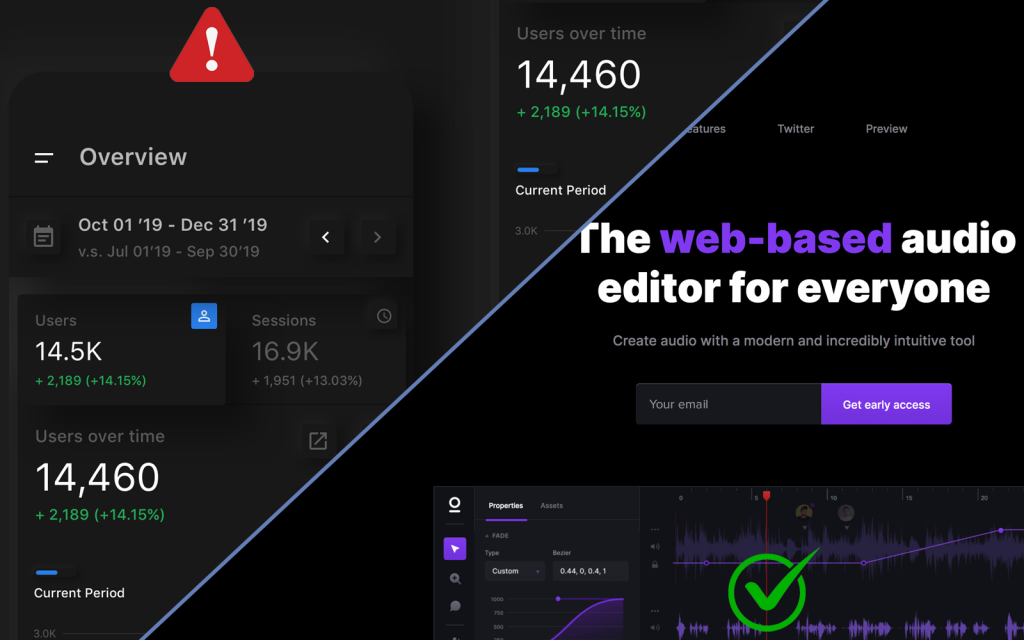
Мы понимаем, что дизайн на изображении выше — плохой. Подобно дому, который построили на песке, дизайн, игнорирующий фундаментальные принципы проектирования, развалится. Подсознательно пользователи сразу же будут считать его сломанным — на визуальном, нейронном и эмоциональном уровне.
В предыдущей статье о психологии дизайна, нейронауке, которая лежит в основе впечатляющего UX, я говорил о том, что ленивый человеческий мозг склонен экономить время. Дэниель Канеман называет это «мышлением первой системы». Когда люди видят дизайн, существует взаимосвязь между его «эстетической целостностью», нашим визуальным восприятием и нейробиологией.
Если дизайн продуманный и рабочий, человек высоко оценивает его на интуитивном уровне. Частота пульса снижается, уровень дофамина повышается, и мы испытываем комфорт и спокойствие. Мы как будто слышим успокаивающую музыку и находимся в состоянии потока — «в нём люди настолько вовлечены в свою деятельность, что все остальное кажется неважным». Это психологическое понятие Михай Чиксентмихайи сформулировал в бестселлере «Поток: Психология оптимального переживания».

Роль принципов дизайна в эстетической целостности
В гайдлайнах по дизайну и разработке приложений компании Apple уже несколько десятилетий есть упоминание об «эстетической целостности». Ее также можно назвать «консистентностью» или «эстетической согласованностью».
Apple определяет эстетическую целостность, как «согласованность между внешним видом и характером дизайна и его функцией». Композиция дизайна — неотъемлемая часть продукта. Мы рассмотрим принципы дизайна, которые формируют или разрушают композицию — больше с позиции UI и в меньшей степени — с точки зрения UX.
Эстетическая целостность — это не только то, насколько красиво выглядит дизайн. Она имеет отношение к дизайну, если он обладает очевидной согласованностью — эффективно выстроен и структурирован. Это то, что заставляет его работать. Другими словами, его элементы демонстрируют умелое использование визуальной иерархии, выравнивания, интервалов, баланса, симметрии, повторения, масштаба, акцента, близости, контраста, целостности, последовательности, цветовой схемы, типографики, негативного пространства — и это лишь некоторые из принципов дизайна.
И речь идет не о «золотом сечении». Золотое сечение не поможет. Спираль Фибоначчи не обладает мифической силой, которая cоздаёт впечатляющий дизайн.
«Вы это видите? Смотрите!» — восклицают дизайнеры, рисуя золотую спираль на лице Анджелины Джоли или Моны Лизы. Конечно, в природе существует сакральная геометрия (золотое сечение, или спираль Фибоначчи), но не стоит полагаться на «золотое сечение», как на принцип дизайна. Это заблуждение уже много раз разоблачали в его абсурдности.

«Эстетическая целостность» — это не пустая болтовня, в её основе лежат фундаментальные принципы дизайна и результат работы опытных практикующих дизайнеров.
Давайте рассмотрим некоторые принципы дизайна и механизм их работы. Крутые дизайн-проекты включают большинство этих принципов дизайна. Их часто объединяют, чтобы создать рабочий дизайн. Например, иерархия, баланс, симметрия, негативное пространство и выравнивание тесно связаны между собой.
Рассмотрим следующие принципы дизайна:
- Визуальная иерархия
- Пространство, выравнивание и сетки
- Баланс
- Контраст
- Симметрия
- Повторение
- Правило нечетных чисел и правило третей
- Силовые линии
- Масштаб и пропорции
- Расстановка акцентов
- Целостность
- Близость
- Согласованность
- Цвет
- Типографика
- Негативное пространство
Визуальная иерархия
Основополагающие правила визуального восприятия влияют на дизайн, поскольку они эффективно отражают контент. Визуальная иерархия — это способ структурирования и расстановки приоритетов при расположении контента в дизайне. Она определяет порядок, в котором люди воспринимают и обрабатывают информацию, поскольку целенаправленно проводит их через визуальный контент.
Визуальная иерархия делает акцент на важных данных и показывает, как информация организована в соответствующие разделы или категории. Если умело использовать цвета, формы, размеры, интервалы, пропорции и расположение элементов, это позволит создать иерархию и передать смысл, концепцию и настроение проекта.
Сначала выделите ключевой элемент дизайна, чтобы люди заметили его первым, а затем выстраивайте в каскад остальное.

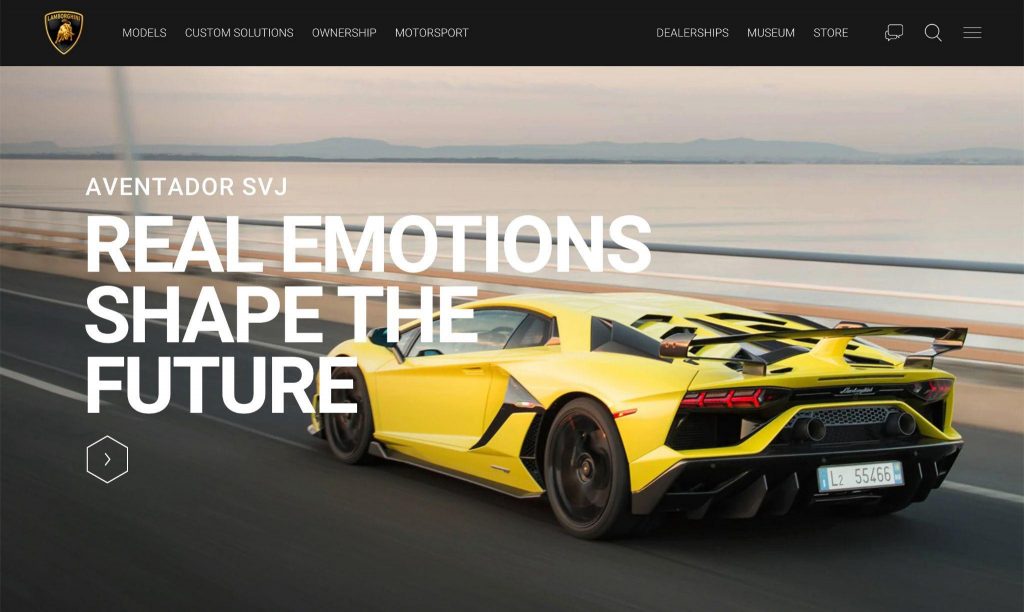
Визуальная иерархия играет решающую роль в дизайне, будь то целевая страница, которая управляет взглядом посетителя, или навигация в мобильном интерфейсе. То, как пользователь воспримет элемент дизайна, зависит от других элементов в композиции и от контекста.
Некоторые из методов, с помощью которых можно выстроить визуальную иерархию, включают позиционирование, размер и масштаб, цвет и контраст, расстояние и близость, негативное пространство, текстуру, силовые линии и интервалы. Если использовать много свободного пространства вокруг элемента, это поможет привлечь к нему внимание. Силовые линии позволят создать траекторию, по которой глаза человека будут исследовать дизайн. С помощью размеров и веса шрифтов можно выделить основные элементы текста и сделать его аккуратным.
Бонусные подсказки
- Используйте невидимый треугольник, который соединяет три области внимания в дизайне
- Помните, что пользователи сканируют контент по визуальным шаблонам, включая: диаграмму Гутенберга, F-паттерн, Z-паттерн, паттерн «слоеный пирог» и используйте их

Интервалы, выравнивание и сетки
Выравнивание и интервалы в дизайне связывают элементы в пространстве и создают ощущение порядка. Оба эти принципа работают незаметно для пользователя, но при этом формируют эстетичный дизайн. Расположение элементов дизайна по сетке, а затем их выравнивание и настройка интервалов — один из первых принципов, которые осваивают начинающие дизайнеры.
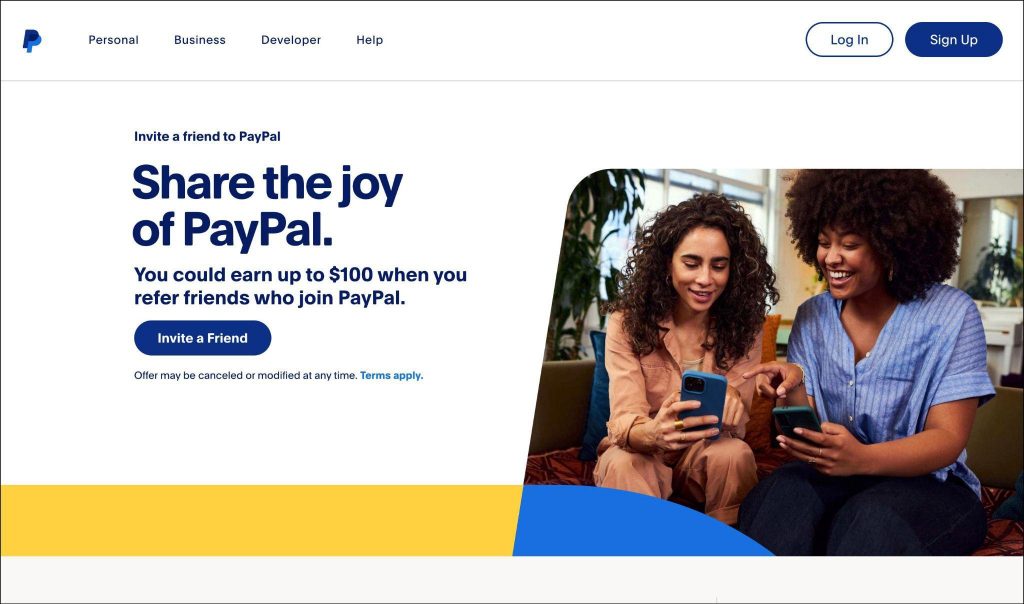
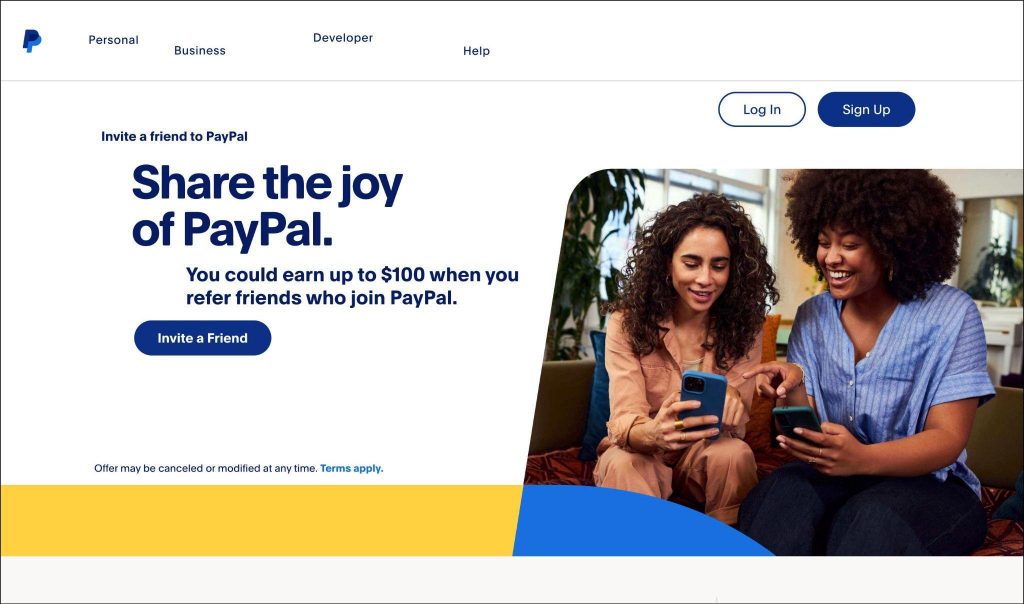
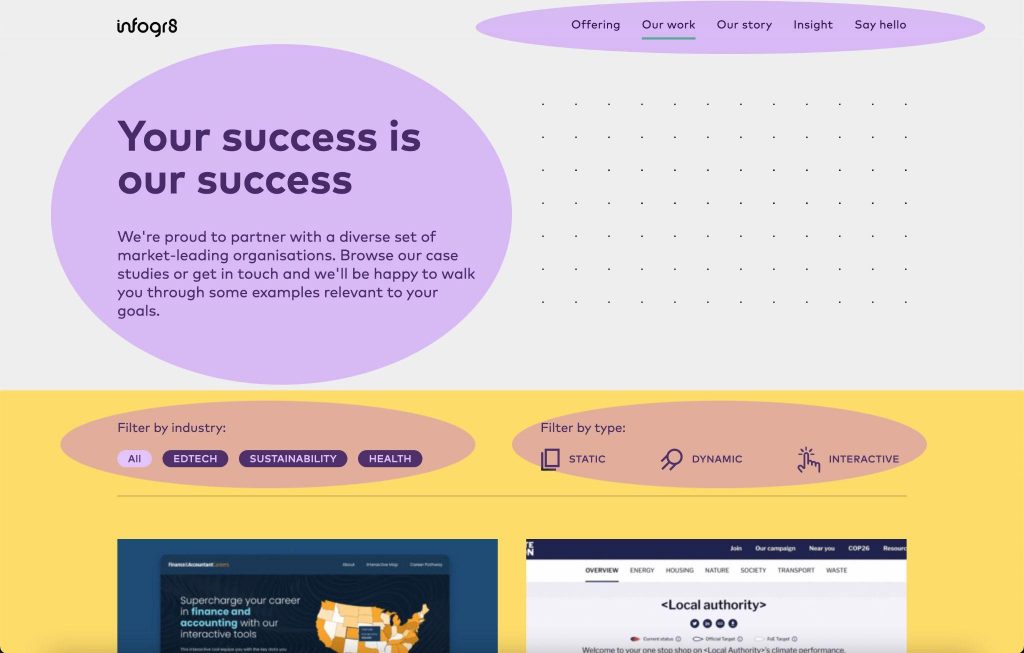
Выключка по левому краю, по центру, по правому краю — неважно какой вид выравнивания использовать, главное, что оно необходимо. В противном случае, если дизайнер не выстроил элементы в линию, дизайн будет разваливаться. Это вызовет у людей тревожное чувство. Давайте вернемся к главной странице Paypal (см. выше).
Что если бы она выглядела так?

Отсутствие выравнивания делает макет неаккуратным, не так ли?
Существует много типов сеток: колоночная, базовая, модульная, иерархическая, пиксельная и т.д,, а также системы сеток. В проектах дизайнеры используют разные сетки, но все они помогают выравнивать элементы дизайна и создают интервалы между ними.

Иногда дизайнеры намеренно нарушают порядок расположения объектов по сетке. Жесткая композиция выглядит застывшей и визуально неинтересной, если все расположено по заданной структуре. Перекос, или «нарушение сетки» добавляет элементу визуальный вес. Когда вы создаёте визуальную иерархию, используйте такой приём, чтобы выделить объект в дизайне.

Работа с сетками — обширная тема, поэтому мы ее пропустим, но по ссылке вы найдете статью на UX Collective: Responsive grids and how to actually use them
Баланс
В дизайне существует два типа баланса: симметричный и асимметричный. Все композиционные элементы — шрифты, цвета, изображения, формы, паттерны, свободное пространство и другие — имеют визуальный вес. Некоторые выглядят тяжелыми и притягивают внимание, другие кажутся легкими и воспринимаются, как менее важные.
Расположение элементов создаёт ощущение равнозначности в симметричном дизайне или легкой несбалансированности, если он будет асимметричным. В любом случае мозгу нравится испытывать чувство равновесия, поскольку оно создаёт гармонию и приятное впечатление.

Контраст
Когда элементы контрастируют, люди легко их различают. Сильный контраст расставляет акценты на конкретных областях в дизайне, а слабый, наоборот, делает их менее заметными. Таким образом с помощью контраста формируется визуальная иерархия. Контраст также обеспечивает доступность дизайна. Людям с нарушением зрения тяжело воспринимать текст, если уровень контраста недостаточный.

Руководство по обеспечению доступности веб-контента (Web Content Accessibility Guidelines, сокращённо WCAG) рекомендует использовать «коэффициент контрастности для текста, равный не менее 4,5:1». Исключение — крупный текст, коэффициент контрастности которого должен быть не менее 3:1. Дизайнерам важно обеспечить комфортную читаемость контента.
Также полезно проверять контрастность других элементов пользовательского интерфейса, таких как карточки, кнопки, поля ввода и иконки на различных экранах и устройствах. Если они плохо контрастируют между собой, то дизайн будет выглядеть запутанным и рискует стать скучным.
Симметрия
В Принципах Гештальта закон симметрии и порядка также известен как prägnanz. Это немецкое слово означает «хорошая фигура». Этот принцип гласит, что мозг будет воспринимать неоднозначные формы в доступном для него формате. Вы угадали — речь идет о стремлении мозга экономить энергию.
Мы ищем симметрию во всем. Согласно исследованиям симметрия человеческого лица повышает оценку его привлекательности, несмотря на то, что симметричные лица не выглядят красивыми. Теория гласит, что это предпочтение связано с подсознательным выбором партнера с лучшей ДНК.
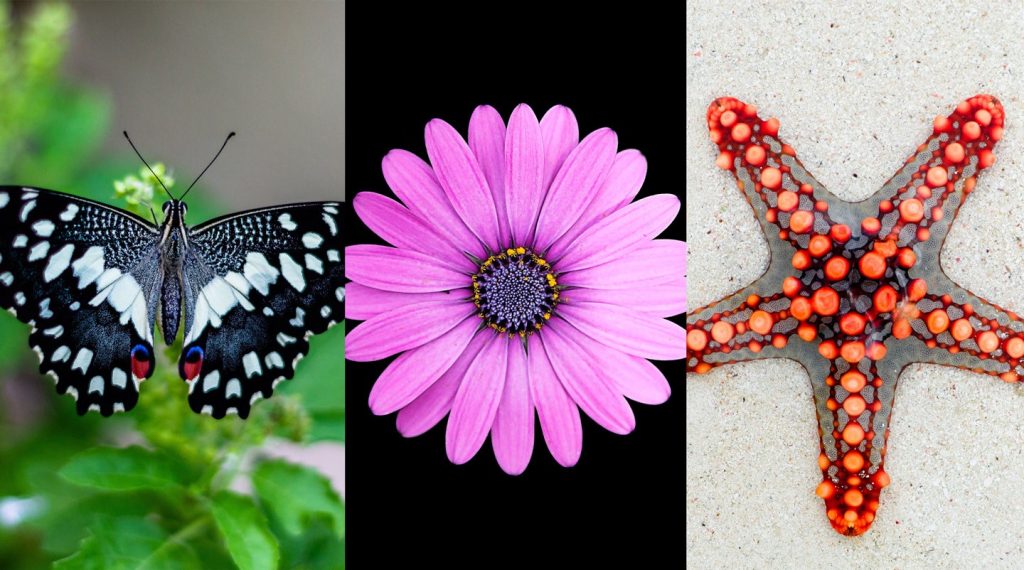
В природе все симметрично. Только взгляните на бабочку, цветок или морскую звезду.

В цифровой сфере действует тот же принцип, что и в природе. Симметричный дизайн выглядит более приятным.

Повторение
Повторение тесно связано с согласованностью — отличительной чертой хорошего юзабилити.
В дизайне важно использовать повторение, потому что мозг ищет закономерности, сходства и согласованность. Дело в том, что восприятие одинаковых элементов требует меньше когнитивных усилий. Люди легче распознают повторяющиеся паттерны, им не приходится перестраивать мозг каждый раз, когда они видят новый паттерн. Как я уже упоминал ранее, мозг ленив — распознавание разных паттернов повышает когнитивную нагрузку и заставляют его тратить энергию на сознательную обработку визуальной информации.
Повторяющиеся формы, размеры элементов, подложки, свободное пространство, шрифты и цвета также способствуют созданию симметричных и эстетически приятных дизайн-проектов.

Правило нечетных чисел и правило третей
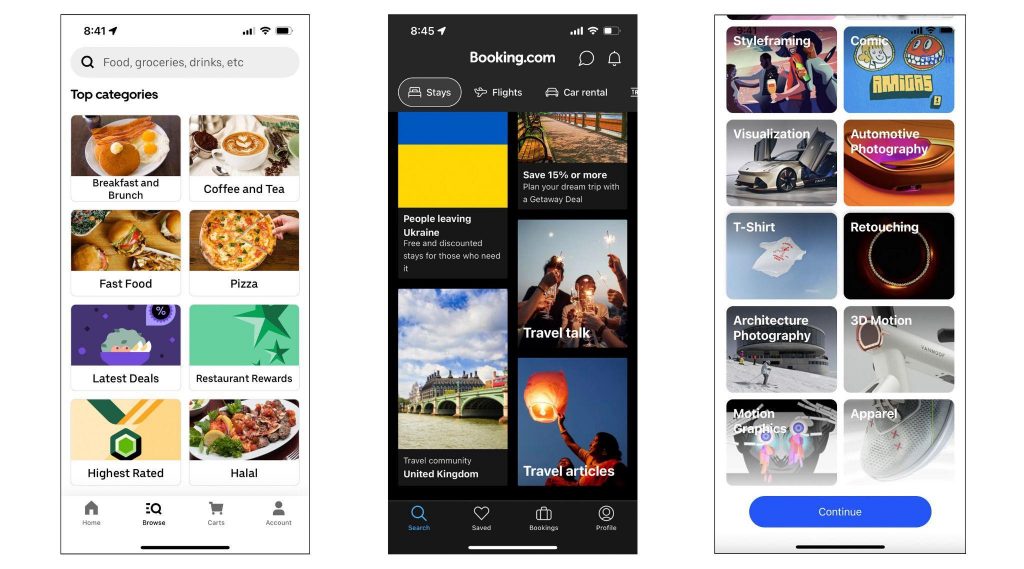
Правило нечетных чисел гласит, что композиция с использованием нечетного количества элементов в макете, работает эффективнее, чем с применением четного количества. Например, три или пять карточек в ряду работают лучше, чем четыре или шесть, и создают гармоничную композицию.

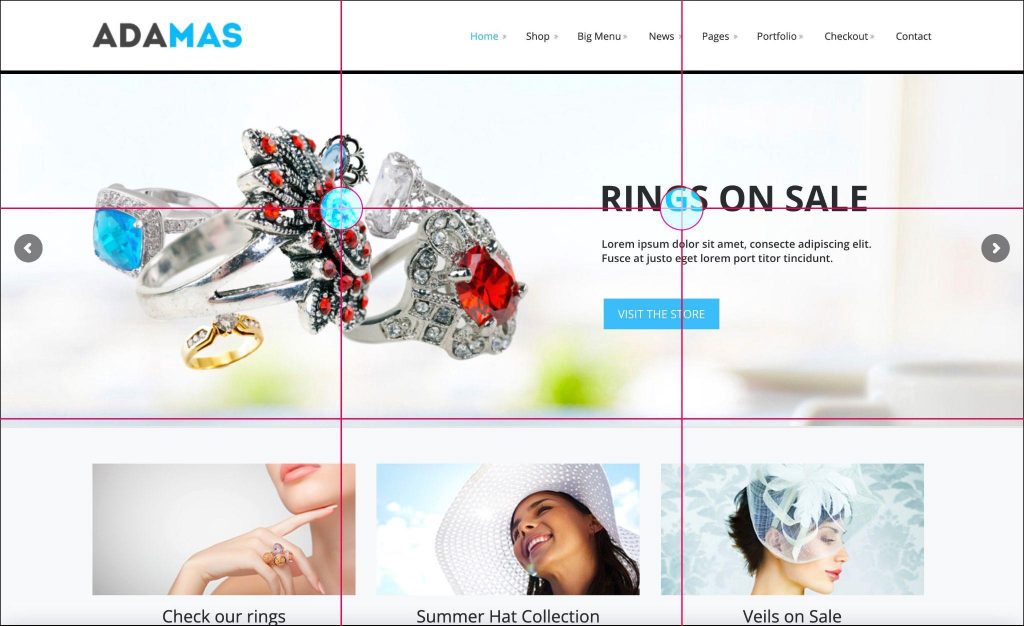
Правило третей, или правило золотого сечения, с помощью линий делит дизайн на трети по горизонтали и вертикали. В результате получается сетка 3х3. Четыре точки, в которых пересекаются линии, являются фокусными. Если дизайнеры выравнивают элементы по сетке и размещают важные объекты на фокусных точках, получается эстетичная композиция.
Правило третей обеспечивает асимметрию в дизайне подобно спирали Фибоначчи (золотое сечение). Оно помогает создавать привлекательные и интересные композиции.

Силовые линии
Где вы хотите, чтобы люди остановили свой взгляд? Опытные дизайнеры могут прицельно направлять внимание людей от одной фокусной точки к другой. Этого можно достичь с помощью невидимых или видимых силовых линий. В композиции они также могут создавать ощущение движения, придавая ей определённую динамику.
Часто этого эффекта можно добиться, используя формы и линии или их сочетание, которое образует незаметную силовую линию. Применение перспективы, цвета, контраста и свободного пространства также помогает достичь желаемого эффекта.

Масштаб и пропорции
Масштаб — относительный размер одного элемента по отношению к другому. Масштаб элементов создаёт визуальную иерархию путем расстановки акцентов, поскольку крупные элементы привлекают внимание первыми и поэтому кажутся важными. Типичная стратегия — сделать основной элемент самым крупным, а затем иерархически уменьшать остальные.
Пропорция отличается от масштаба. И важно уметь их различать. Принцип пропорции — соотношение размеров всех частей дизайна в целом. Элементы дизайна могут иметь разные масштабы, но то, насколько они отличаются по размеру друг от друга, и есть пропорциональность.
Умелое использование масштаба и пропорций имеет решающее значение для достижения целостности дизайна (см. ниже). Композиция может выглядеть разрозненной, если некоторые элементы слишком крупные или наоборот мелкие, или нарушены пропорции между ними. Эту ошибку можно допустить в любом элементе дизайна, включая типографику. Например, огромный заголовок по сравнению с подзаголовками и основным текстом. Когда элементы дизайна непропорциональны, дизайн кажется «неправильным» и несбалансированным.

Расстановка акцентов
Принцип акцентирования используется, чтобы либо выделить элементы дизайна с помощью контраста, близости, масштаба, свободного пространства, либо не выделять их, то есть отодвинуть на второй план. Например, для текста второстепенной важности можно использовать едва заметный мелкий шрифт и разместить его внизу страницы. Без акцентов нет иерархии.
Как и в случае использования других принципов дизайна, дизайнеры расставляют акценты, чтобы управлять взглядом пользователя и выделить то, на что важно обратить его внимание в первую, вторую и третью очередь. Лендинги и конверсионные страницы электронной коммерции используют технику расстановки акцентов в 99% случаев.

Целостность
Целостность — это слаженная работа элементов дизайна, которые образуют «эстетическую согласованность». Согласованность в дизайне дает людям ощущение, что все его составляющие работают вместе. Каждый элемент должен иметь четкую визуальную связь с другими, чтобы передавать точное сообщение. Целостный дизайн выглядит упорядоченным.
Помимо единой цветовой палитры, принципов повторения, баланса и симметрии целостность также играет роль в формировании ощущения гармонии в дизайне. Ее можно сравнить с хором, когда участники исполняют песню, и она хорошо звучит. Один голос поддерживает другой, а не создаёт какофонию.

Близость
Гештальт-принцип близости позволяет дизайнерам группировать связанные элементы и демонстрировать их взаимосвязь. Человек будет воспринимать объекты как отдельные и обособленные, если расположить их дальше друг от друга. Люди считают, что элементы, которые находятся далеко друг от друга, не связаны между собой.
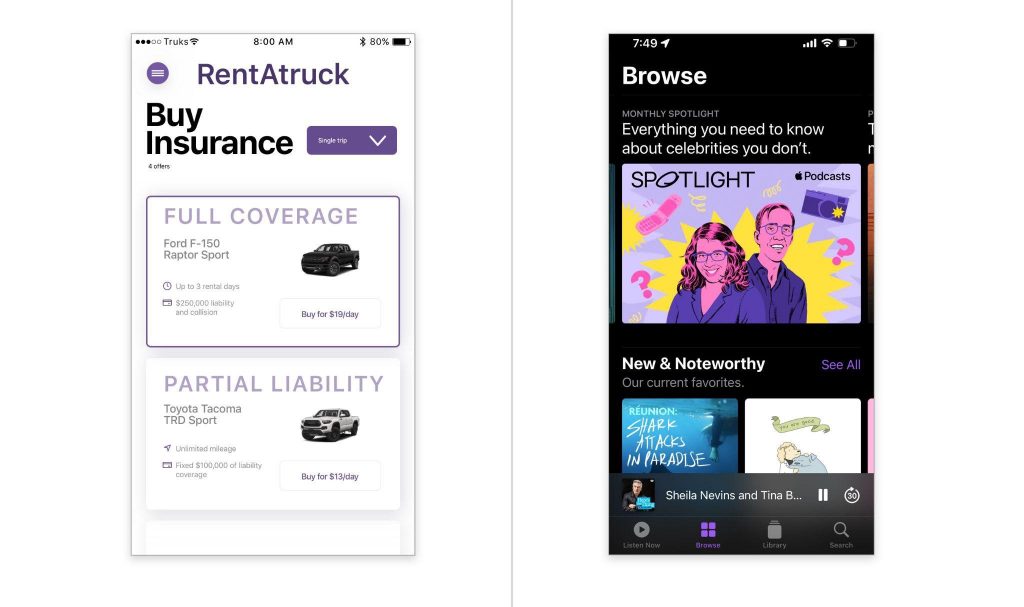
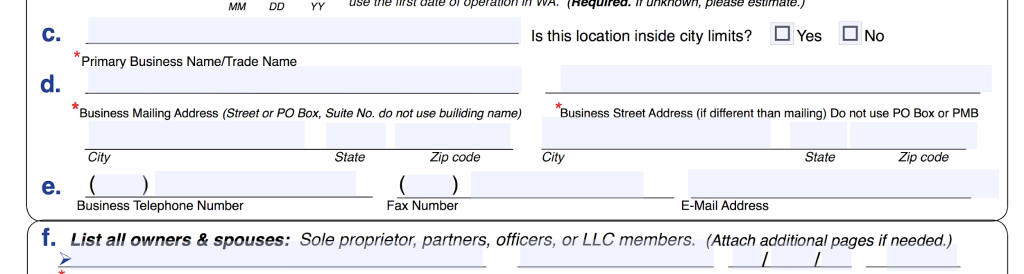
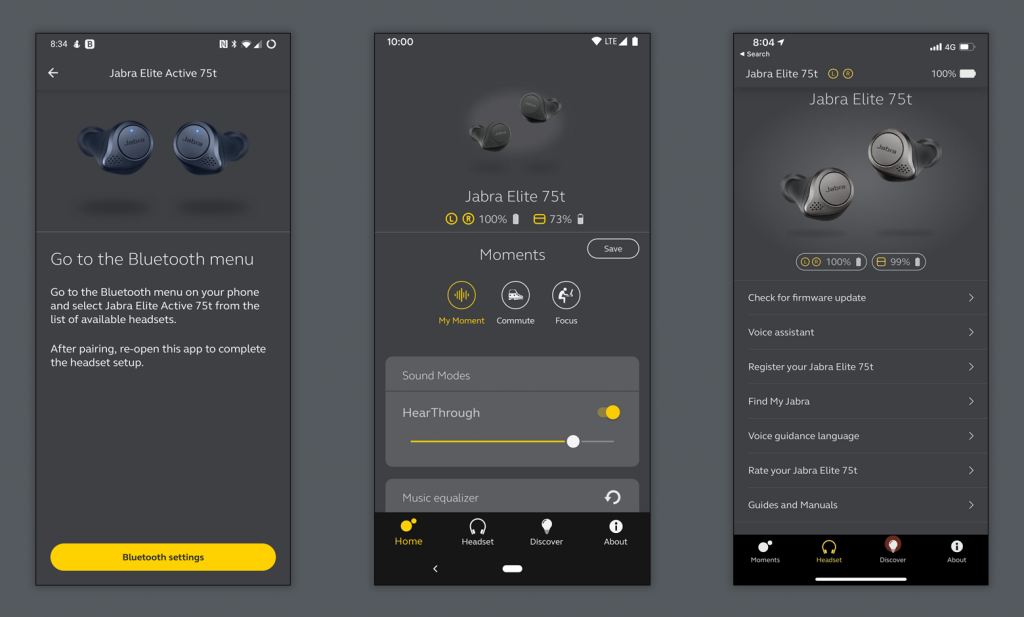
Пользователи не должны задумываться, связаны элементы друг с другом или нет. Это должно быть очевидно. Если не применять принцип близости, это вызовет когнитивное напряжение и негативно повлияет на UX. Смотрите на примере почтовой службы США ниже.

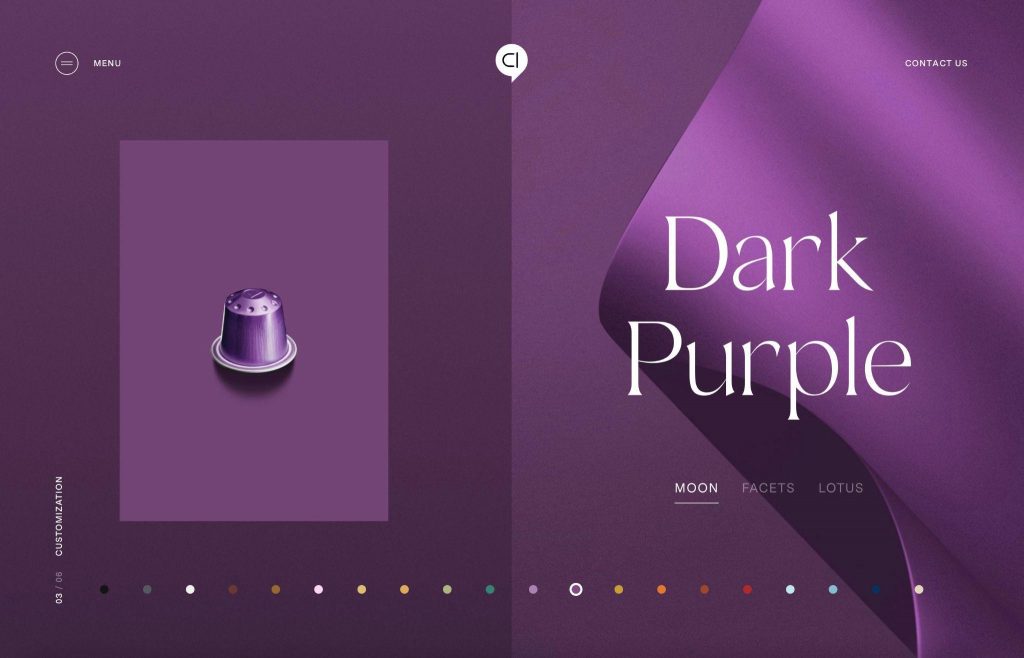
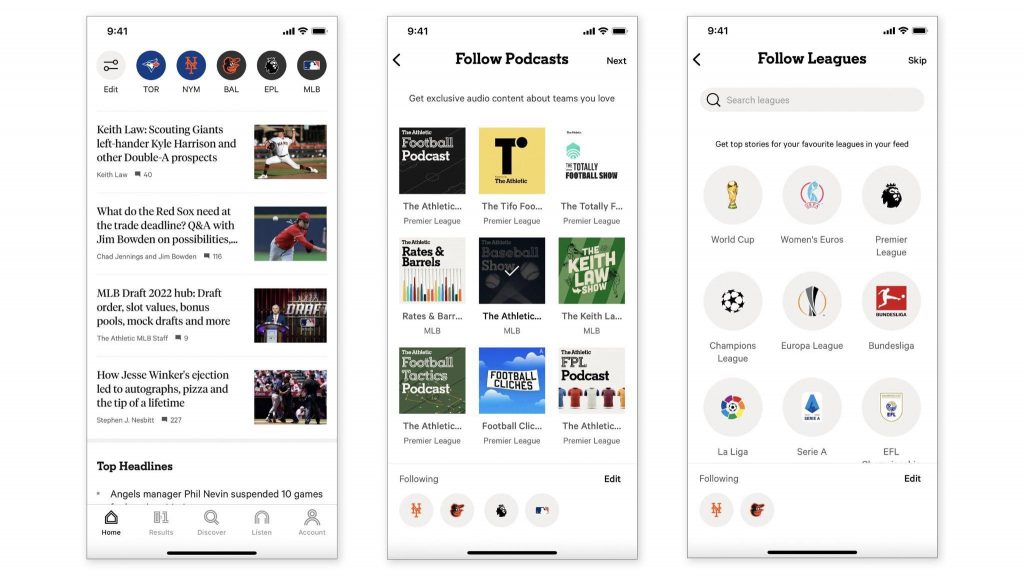
Ниже — хороший пример реализации принципа близости. Видно, как связанные между собой элементы выглядят сгруппированными — дизайнер расположил их на фиолетовой подложке.

Согласованность
Принцип согласованности делает использование цифровых продуктов предсказуемым и соответствующим ожиданиям пользователей. Согласованность в дизайне формирует привычку, повышает уровень полезности контента и улучшает юзабилити цифровых продуктов. Отсутствие согласованности приводит к увеличению уровня когнитивной нагрузки, вызывает путаницу и разочарование. Это равносильно тому, что на пути пользователей возникают препятствия. Поток останавливается!
Соблюдение принципа согласованности улучшает «эстетическую целостность». Неприятно, когда навигация в приложении меняет расположение по мере её использования. Или если основная кнопка, например, «Добавить в корзину», меняется с красной на зеленую на разных страницах.
Согласованность в брендинге также играет большую роль. Восприятие бренда невозможно без согласованного представления его элементов — типографики, цветовой палитры и паттернов. Они отражают его суть.
С точки зрения UX согласованность означает использование в дизайне схожих элементов пользовательского интерфейса для достижения похожих задач, т.е. наличие одинаковых функций и поведения во всем продукте. Поскольку удобство использования — это атрибут качества, по которому человек оценивает, насколько просто ему пользоваться интерфейсом, согласованность вносит существенный вклад в юзабилити продукта.

Цвет
Цвет в дизайне — это обширная тема. Этот творческий элемент оказывает самое большое влияние на дизайн. Продуманная цветовая палитра поднимет уровень проекта из разряда «так себе» до уровня «потрясающий». А посредственная схема цветов будет отвлекать человека и даже мешать пользоваться продуктом.
Яркие, насыщенные оттенки больше привлекают внимание, чем приглушенные, и поэтому оказывают сильное визуальное воздействие. Чтобы палитра из спокойных пастельных тонов работала, важно обеспечить контраст между элементами, особенно в тексте.
Цвет используют, чтобы создать структуру пользовательского интерфейса и указать на доступные взаимодействия. Но сгенерировать цветовую палитру не так просто. Помимо брендинга, необходимо уделить большое внимание гармонии в цветах и универсальности — свойству цветовой палитры работать в любых ситуациях и на любых носителях.
Не игнорируйте психологию цвета. Цвет имеет смысл и вызывает эмоции, которые донесут информацию до подсознания человека. Специалисты проводили множество психологических исследований цвета, поскольку он вызывает у людей висцеральную реакцию еще до того, как они начинают взаимодействовать с продуктом. Например, люди воспринимают синие оттенки как надежные, безопасные и успокаивающие — вспомните банки. А вот красные тона стимулируют и учащают сердцебиение — вспомните бренды безалкогольных напитков.

Типографика
Типографика играет огромную роль в дизайне. Стили шрифтов в композиции влияют на восприятие дизайна больше, чем любой другой элемент, за исключением цвета.
Поскольку наш мозг работает молниеносно, стоит только человеку посмотреть на шрифт, он мгновенно принимает решение, нравится ему дизайн или нет. Как и цвет, типографика влияет на эмоции, и поэтому опытный дизайнер может мгновенно передать настроение и стиль с помощью шрифтов. Типографика может вызвать ощущение стабильности, комфорта, надежности и другие эмоции.
Иерархия шрифтов выстраивает визуальную иерархию (мы рассматривали её ранее) и часто играет в ней большую роль. По этой причине дизайнеры используют разные шрифты и размеры шрифтов, чтобы сформировать иерархию, например, в заголовках, подзаголовках, основном тексте и цитатах.
«Выбор типографики не только обеспечивает удобство восприятия текста, но и выстраивает информационную иерархию, делает акцент на важном контенте и выражает суть бренда», — Гайдлайны по дизайну и разработке приложений компании Apple.

Негативное пространство (свободное пространство)
Гениальный Клод Дебюсси однажды сказал: «Музыка — это пространство между нотами». То же самое можно сказать и о свободном пространстве между элементами, которое расставляет акценты и обеспечивает баланс и целостность дизайна.
Правильная работа со свободным пространством вокруг элементов помогает обратить на них внимание. Оно выделяет контент и обеспечивает необходимое пространство, чтобы макет не казался перегруженным. Без свободного пространства маловероятно, что человеческий мозг сможет быстро просканировать информацию. Он скорее всего запутается.

Заключение
Люди ожидают быстро и без препятствий просканировать информацию на любых платформах и с любых устройств. Дизайнерам важно понимать принципы дизайна и то, как они взаимодействуют между собой. Их умелое использование поможет создавать визуально привлекательные и функциональные дизайн-проекты, которые работают. Не стоит забывать, что эстетическая целостность серьезно влияет на UX.
Проектирование с использованием принципов дизайна — золотой стандарт методологии, на который дизайнеры могут опираться в работе, если они запутались или у них закончились идеи. Дизайн может выглядеть нормально без реализации принципов проектирования, просто дизайнер будет использовать эти принципы подсознательно, предварительно совершив много ошибок.
«Эстетика продукта связана с его полезностью, потому что продукты, которыми мы пользуемся ежедневно, влияют на нашу личность и наше самочувствие. Но только хорошо реализованные продукты могут выглядеть красиво», — Дитер Рамс.
Когда дизайнеры не уделяют внимание качеству дизайна и не руководствуются его принципами, они пренебрегают качеством бренда и всем, что он олицетворяет. Если они сделали плохой дизайн, пострадает и бренд, и продукт. Поэтому успешные дизайнеры прикладывают максимальные усилия в работе. Они знают, что «у вас никогда не будет второго шанса, чтобы произвести хорошее первое впечатление».
«Детали — это не мелочи. Они формируют дизайн», — Чарльз Имз.


Обсуждение
Похожее
Не сайтом единым: клиентский опыт в eCommerce и частые ошибки
Шрифтовая история и классификация, часть 4: переходная антиква
Большая, годная статья про историю граффити. Рекомендую к прочтению.