Исследовать UX можно разными способами. Выбор метода зависит от стадии жизненного цикла продукта, имеющихся ресурсов и других факторов. Эта статья поможет не заблудиться среди разных методов и выбрать подходящий.
Вступление
Вы когда-нибудь были неудовлетворены результатами исследования, потому что использовали не тот метод? Приходилось чувствовать, что упустили момент, когда нужно было проводить исследование? Понимали, что выбранный метод не даёт ответов на ваши вопросы?
UX-исследования предоставляют бизнесу полезные данные и подсказывают, как улучшить продукт. Чтобы получить от них максимальную отдачу, нужно выбрать правильные метод, время и контекст исследования.
Я не первая пытаюсь структурировать процесс отбора метода для UX-исследования. Nilsen Norman Group тоже работали над этим и добились неплохих успехов. Но в их выкладках мне не хватило ясности алгоритма, точных вопросов, на которые нужно ответить, чтобы сделать правильный выбор. Именно это есть в моей работе.
Представляю вам свой фреймворк для выбора метода UX-исследования. Он поможет принять решение, основываясь на стадии жизненного цикла продукта и поставленных бизнес-целях.

Кому будет полезен фреймворк
Фреймворк отлично подойдёт для владельцев продуктов, у которых нет своих UX-исследователей. Профессиональным исследователям он тоже может пригодиться:
- Новички увидят всё многообразие методов UX-исследования и процесс выбора метода
- Опытным исследователям будет легче спланировать будущее исследование, используя идеи из моего алгоритма
Иногда даже опытные профессионалы пытаются упростить себе работу и используют в основном два-три метода. Они могут видоизменять и комбинировать их. Такое упрощение облегчает жизнь, но плохо влияет на качество результатов исследований. Мой алгоритм даст увидеть всё разнообразие методов UX-исследования, которые помогут вам достичь своих целей.
Ниже — три примера того, как я использовала свой фреймворк в работе.
Применения фреймворка
Кейс № 1. Посадочная страница, не вызывающая доверия
Ситуация
Один из клиентов пришёл ко мне с посадочной страницей. Её создали, основываясь на персонах и пользовательских сценариях. К сожалению, эти персоны и сценарии обрисовали во время мозгового штурма, а не взяли из интервью с реальными пользователями.
Также компания клиента провела онлайн-опросы, чтобы выявить потенциальные барьеры для использования продукта в будущем. В них принимали участие реальные пользователи, но результат нельзя назвать репрезентативным. Клиент выяснил, что продукту не особо доверяют, и решил, что опрос это доказывает. Он собирался решить свои гипотетические проблемы, потратив крупную сумму денег.
Цели
Клиент хотел узнать, есть ли на самом деле проблемы с доверием к сайту. Если да, то выяснить, каковы были причины этого и как можно всё исправить. Если нет, то понять, над какими областями страницы стоить поработать команде.
Выбор правильной методологии
Задача свелась к двум целям:
- Цель № 1: проверить, действительно ли потенциальные клиенты не чувствуют доверия к сервису и почему
- Цель № 2: проверить посадочную страницу в целом и найти области, которые можно улучшить
Две цели — значит, нужно пройти через фреймворк дважды. В итоге мы получили два разных ответа. Оказалось, нужно провести удалённое интервью с пользователями и удалённое модерируемое юзабилити-тестирование.
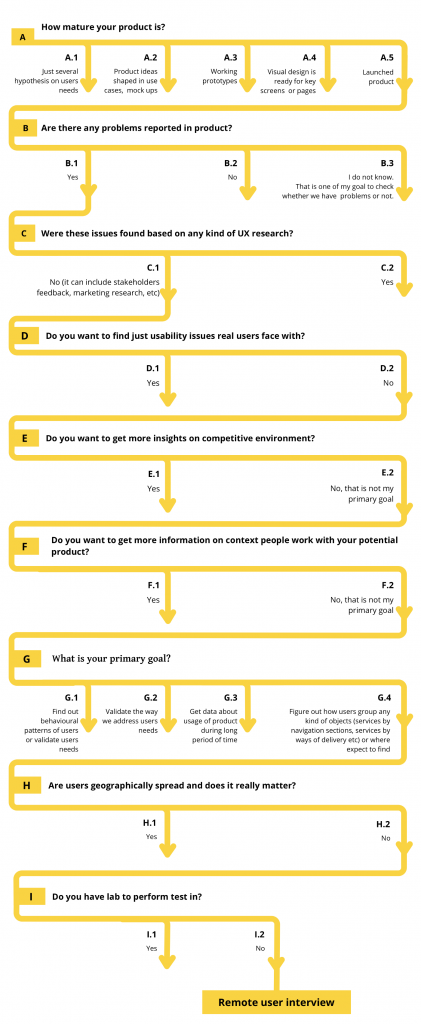
Я покажу вам, как фреймворк сработал для первой цели:

Перевод шагов алгоритма:
A: на какой стадии находится ваш продукт? — А5: продукт запущен.
B: столкнулся ли продукт с какими-то проблемами? — В1: да.
C: эти проблемы обнаружились в ходе UX-исследования? — С1: нет, проблема была обнаружена другим способом: получили фидбек от руководства, увидели данные маркетинговых исследований или иным.
D: вы хотите выявить проблемы с юзабилити, с которыми сталкиваются реальные пользователи? — D2: нет.
E: вы хотите получить больше информации о конкурентной среде? — Е2: нет, это не моя главная цель.
F: вы хотите получить больше информации о контексте, в котором люди используют ваш продукт? — F2: нет, это не моя главная цель.
G: какова ваша главная цель? — G4: хочу узнать, как пользователи группируют разные виды объектов и где ожидают их увидеть.
H: далеко ли пользователи распределены территориально и важно ли это? — H2: нет.
I: у вас есть лаборатория, в которой можно провести исследование? — I2: нет
Подходящий метод — удалённое интервью с пользователями
Основываясь только на фреймворке, я бы посоветовала провести интервью, ведь нам правда важно узнать мотивацию, стоящую за пользователями и их барьерами. Но продукт уже запущен, а значит, есть возможность провести юзабилити-тестирование. Поэтому я предложила клиенту совместить подробные интервью с юзабилити-тестированием. К этим методам исследования мы и пришли в конечном счёте.
Кейс № 2. Цвет цифр
Ситуация
«Какого цвета цифры использовать на первом экране приложения?» — в этом была суть проблемы, которая разделила команду дизайнеров на два лагеря. Одни считали, что пользователи должны сразу посмотреть на цифры, поэтому их нужно сделать синими. Другие считали, что лучше использовать чёрный цвет, ведь визуально он создаёт более сбалансированный и спокойный интерфейс.
Цель
У нас были высокодетализированные вайрфреймы в качестве материала для исследования. Мы решили, что ключевой показатель для задачи — время, которое пользователи тратят на поиск нужной информации.

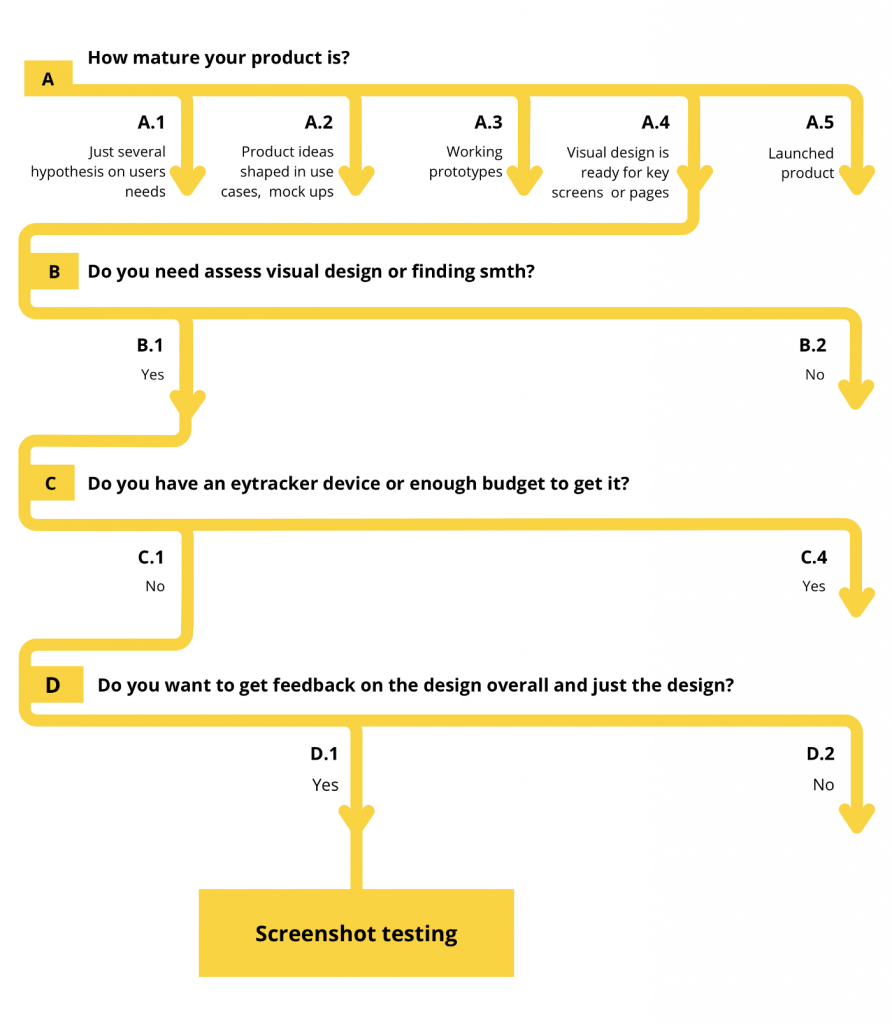
Перевод шагов алгоритма:
A: на какой стадии находится ваш продукт? — А4: готово визуальное оформление ключевых экранов или страниц.
B: вам нужно оценить визуальное оформление или найти что-то? — В1: да.
C: у вас есть устройство для отслеживания движений глаз или деньги на него? — С1: нет.
D: Вы хотите получить фидбек по дизайну в целом и только по дизайну? — D1: да.
Подходящий метод — тестирование первого клика
Двигаясь по алгоритму фреймворка, я ответила на четыре вопроса и поняла, что нужно провести тестирование первого клика на фреймворках с цифрами разных цветов. Идеально подошёл бы метод отслеживания движений глаз, но на него не хватало денег. Мы решили сравнить две версии страницы по среднему времени, за которое пользователь находил нужный элемент. В качестве метода выбрали тестирование первого клика. Для исследования мы использовали сервис Optimal Workshop, чтобы провести тест первого клика и записать время, необходимое для принятия решения.
Кейс № 3. Визуальное восприятия дизайна
Ситуация
Мы разработали концепцию интерфейса для одного банка, и руководство захотело выяснить, подходит ли дизайн пользователям.
Цель
На тот момент у нас не было никаких сценариев или хотя бы списка функций. Но нужно было выяснить, как в общем воспринимается визуальное оформление приложения.
Выбор правильной методологии
Мы не могли использовать стандартное юзабилити-тестирование, потому что не было никакого опыта пользователей для оценки. Стандартные вопросы вроде «нравится вам дизайн или нет» привели бы к скудным результатам: либо «нравится», либо «не нравится». К тому же, этот проект был секретным, поэтому мы не могли выставить его в интернет для оценки из-за юридических трудностей.

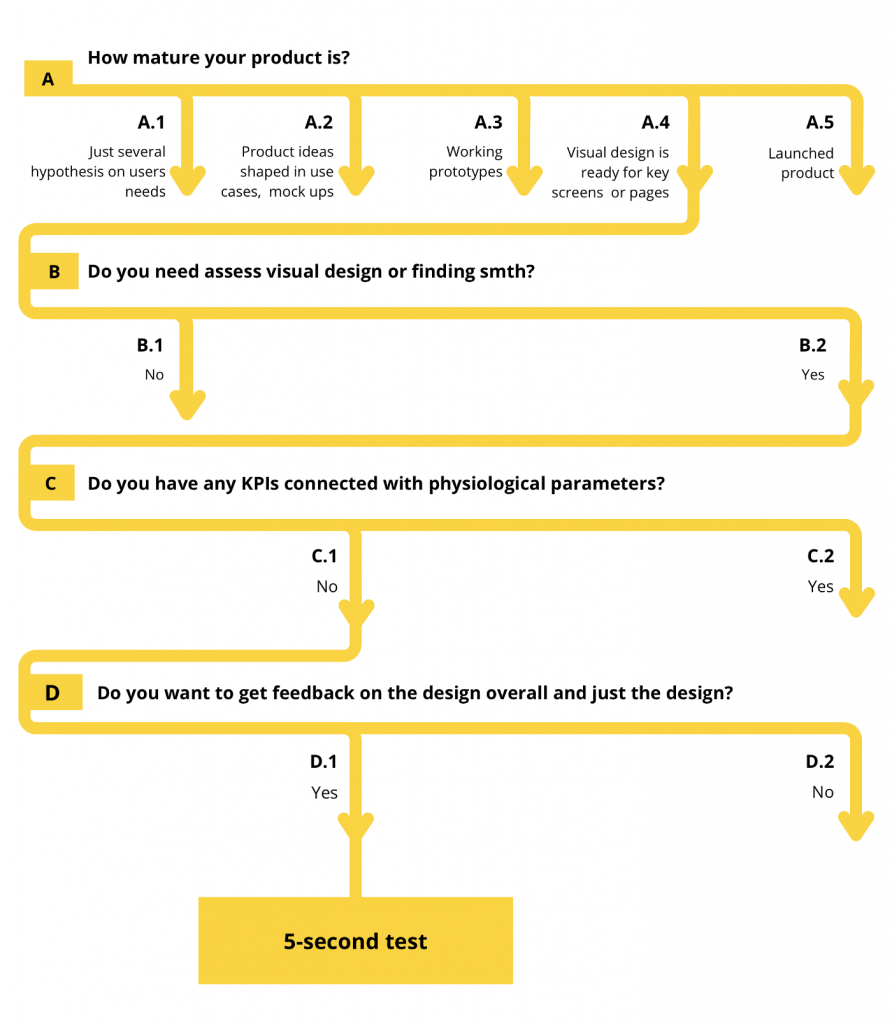
Перевод шагов алгоритма:
A: на какой стадии находится ваш продукт? — А4: готово визуальное оформление ключевых экранов или страниц.
B: вам нужно оценить визуальное оформление или найти что-то? — В1: да.
C: у вас вас есть выделенные KPI, связанные с психологическими параметрами? — С1: нет.
D: Вы хотите получить фидбек по дизайну в целом и только по дизайну? — D1: да.
Подходящий метод — пятисекундный тест
В итоге мы решили использовать метод пятисекундного тестирования и попросить пользователей назвать три слова, которыми они бы описали внешний вид приложения.
Ключевые принципы
Вот пять ключевых принципов, на которых держится эта методология:
- Чем больше целей, тем больше раз нужно пройтись по алгоритму фреймворка
За один раз можно подобрать метод исследования только к одной цели. Если у вас несколько целей, пройдитесь по алгоритму несколько раз. Вы получите несколько методов UX-исследования, которые можно комбинировать или использовать по очереди.
- Если вы пропустили этап исследования пользователей в начале проекта, вам нужно найти более глубокий способ анализа своего интерфейса
- Исследования в лаборатории дают больше качественных данных, чем количественных
Но, если вам не нужно убеждать руководство с помощью цифр, то цифры будут не нужны. Можно спокойно сесть в лабораторию и сосредоточиться на качественных данных.
- Грамотно распоряжайтесь ресурсами
Если пользователи разбросаны по разным местам на карте, предпочтительнее использовать удалённые, а не лабораторные методы — так дешевле.
- Просто знать, какой метод использовать, недостаточно
После того, как вы выбрали метод исследования, необходимо изучить методологию. Не обязательно углубляться до уровня эксперта, но лучше тщательно изучить вопрос до начала работы над проектом. Я уверена, используя мой фреймворк, вы найдёте нужные методы исследования. Дважды проверьте, правильно ли вы сделали свой выбор.
Заключение
Любой проект в сфере UX-исследований — это произведение искусства. Нет метода исследования, который удовлетворял бы все потребности бизнеса сразу. Это значит, что в любом проекте вы выбираете метод и корректируете его в соответствии с реальностью продукта, бизнес-целями, вашими знаниями и взглядами клиента. Однако, прежде чем комбинировать разные методы, нужно научиться применять их по отдельности. Мой фреймворк поможет вам в этом.


Обсуждение
Похожее
Инструкция по методу горизонтальных и вертикальных направляющих кривых Безье
Эссе о тенденциях в дизайне и технологиях на 2013 год
Полная подборка докладов Ильи Бирмана