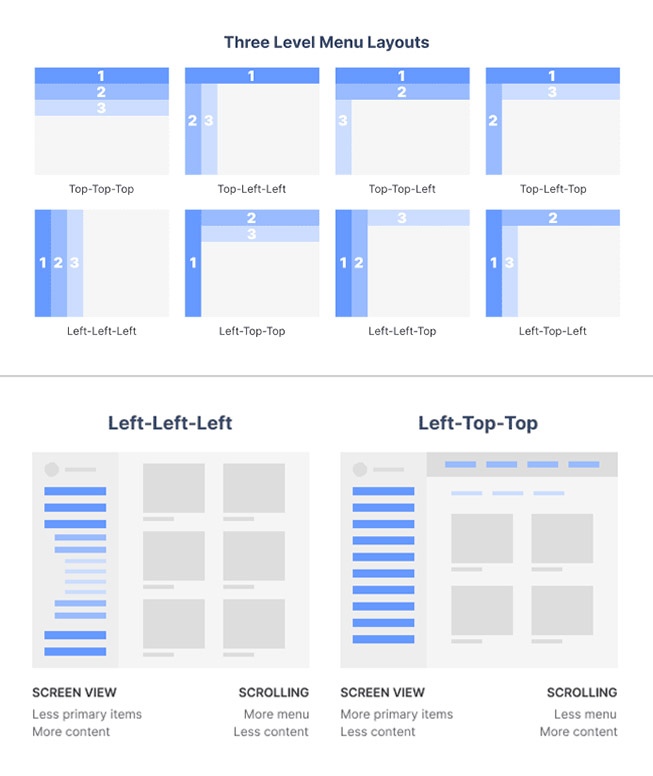
Выводы из исследования:
– Главная информация должна быть сверху
– Главное меню не должно быть в одной плоскости со вторым и третьим уровнем. Это поможет избежать визуального беспорядка и сокращает движения курсором
– Второй и третий уровни должны быть в одной плоскости, потому что это дочерние разделы. Такая компоновка сокращает время поиска информации
Читать: uxmovement.com/navigation/the-fastest-navigation-layout-for-a-three-level-menu


Обсуждение
Похожее
Эволюция типографики: от модернизма к цифровой независимости
Сайт производителя растительных яиц Just Egg
Как дизайнеру монетизировать свои знания