Использование гайдов по фирменному стилю
Хорошо продуманные фирменные стили, как правило, предусматривают несколько вариаций логотипа для разных случаев. Горизонтально и вертикально ориентированные, сокращенные, полные и т.д. В руководстве по фирменному стилю перечислены все допустимые вариации, так что вы можете посмотреть в руководство и решить, как должен выглядеть логотип в соответствии с теми или иными пространственными ограничениями.
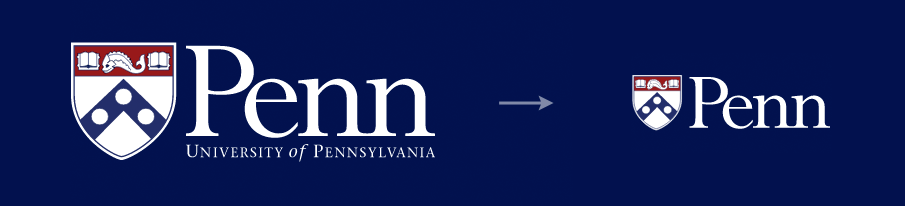
Например, недавно я работал с Университетом Пенсильвании. В руководстве по фирменному стилю у них предусмотрена специальная сокращенная версия логотипа, предназначенная для использования в малых размерах.

В сокращенной версии логотипа нет расшифровки текстовой части, а текстовый логотип увеличен так, чтобы соответствовать гербу по высоте. Сравните, как каждая из двух версий работает в небольшой шапке на экране шириной в 320 пикселов, и вы увидите, что сокращенная версия читается куда лучше.

Что делать, если нет руководства по стилю? Действуйте с осторожностью
К сожалению, не все фирменные стили предусматривают альтернативные версии логотипа для разных размеров. В некоторых случаях вам нужно будет самостоятельно адаптировать логотип. Не забывайте, что айдентика зачастую воспринимается как священная реликвия, и отношение к любым изменениям в ней будет очень настороженным. На самом деле, визуальный образ и узнаваемость бренда не потеряют от небольших корректировок, вызванных физическими ограничениями носителя. Наоборот, гибкость и адаптивность скорее сыграют на руку выразительности бренда.
Вот несколько советов для начала:
Уменьшение детализации
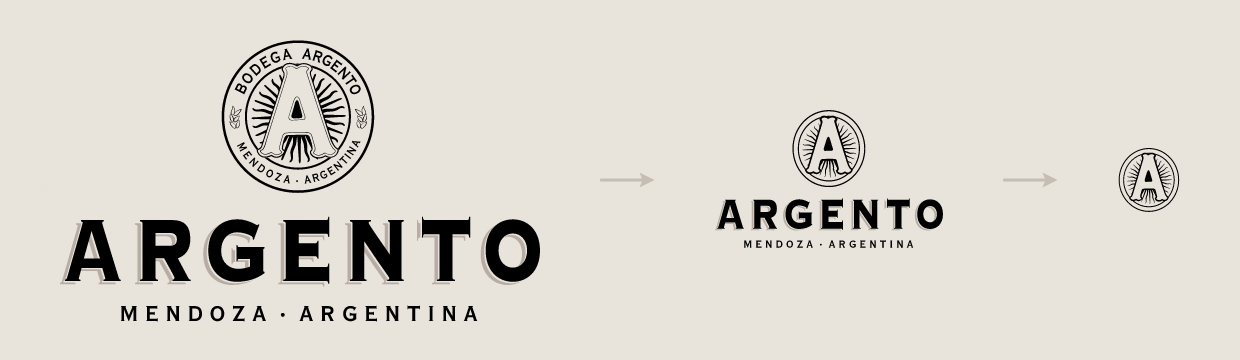
Хотя логотипы с замысловатыми деталями встречаются не так уж часто, тем не менее, в таких случаях уменьшение количества деталей поможет значительно улучшить читаемость в малых размерах. Формы с высокой детализацией могут быть сглажены, тонкие штрихи можно сделать толще, элементы, очерченные контуром, можно залить или инвертировать. Логотип Argento и их стиль выступает отличным примером описанных приемов.

Для каждой версии уровень детализации соответственно снижается, что заметно сказывается на читаемости логотипа.
Горизонтально и вертикально ориентированные блоки
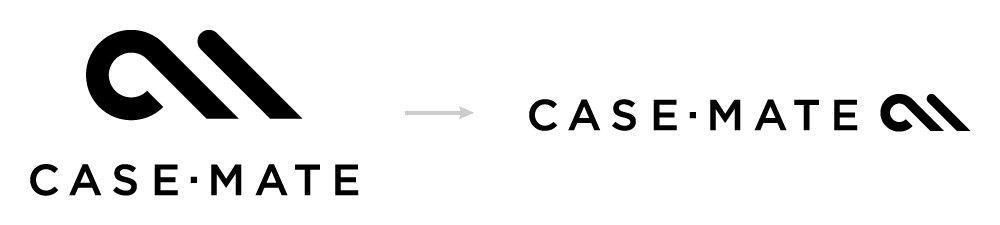
Это, пожалуй, самый простой и распространенный способ адаптации логотипа, когда графический знак располагается над или сбоку от текстовой части, в зависимости от пропорций носителя. Логотип Case-Mate замечательно иллюстрирует этот прием.

Пошаговое сокращение
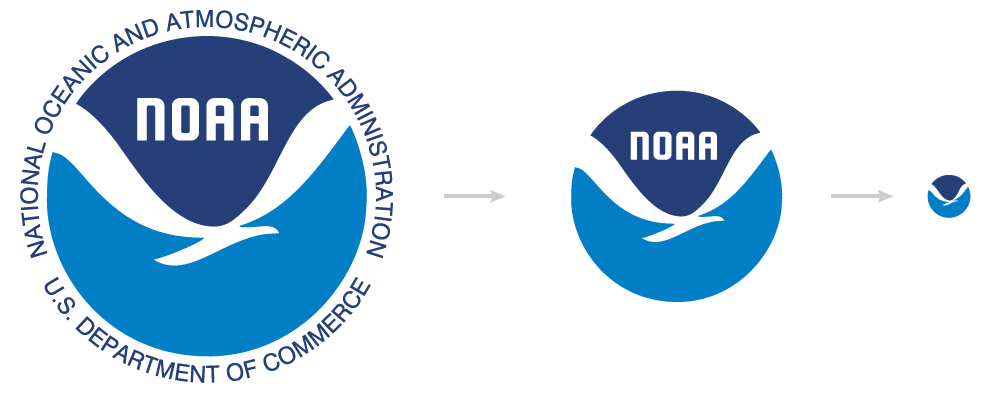
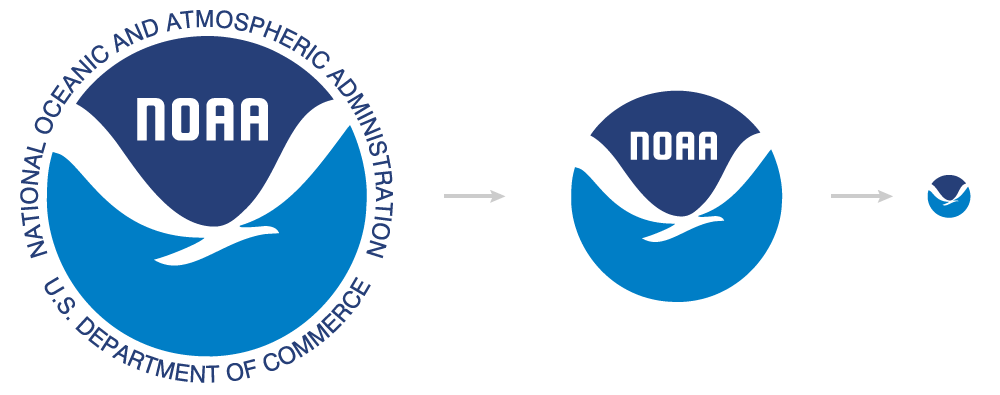
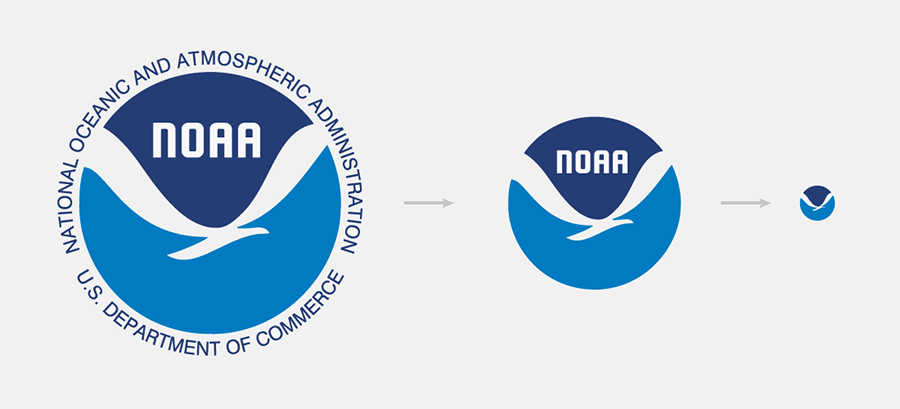
Для логотипов, использующих текстовые блоки малых размеров, пошаговое сокращение может стать отличным способом увеличения читаемости. Эмблема Национального Управления Океанических и Атмосферных Исследований (NOAA) является ярким примером. В ней большое количество текста окружает основную графическую форму, который, естественно, станет нечитаемым в малом масштабе. Текст пошагово удаляется в каждой следующей уменьшенной версии логотипа, при этом узнаваемость сохраняется.

Как мы увидели, есть множество различных способов адаптации логотипа для экранов малых размеров. Надеюсь, в будущем мы будем встречать все больше гибких решений, подходящих для использования в адаптивном дизайне.
Теперь мы переходим к практической реализации описанных выше примеров в пользовательских интерфейсах.
CSS-спрайты и подкачка картинок
CSS-спрайты — наиболее распространенный метод, используемый для отображения разных картинок в разных случаях. Он хорошо работает, но подразумевает создание спрайта для каждой версии логотипа, а в идеале, для каждого разрешения, для которого вы разрабатываете интерфейс. Другой вариант — использовать новые адаптивные способы отображения картинок, но, к сожалению, они не всегда поддерживаются, и также требуют создания отдельных изображений для каждой версии логотипа. Ни тот, ни другой вариант не представляется по-настоящему удовлетворительным.
Адаптация логотипов с помощью inline SVG
К счастью, есть гораздо лучший способ, который обеспечивает независимость от разрешения и реализацию в одном файле. В адаптации с помощью inline SVG используется один файл SVG для логотипа, CSS media queries для настройки, и, при необходимости, капля JavaScript. Вот как это выглядит:
- Логотип отображается на странице как inline SVG;
- Размер логотипа определяется с помощью CSS media queries;
- Настройте расположение, цвет, видимость отдельных частей логотипа для каждого случая с помощью CSS media queries;
- Если пропорции логотипа должны меняться, настройте это с помощью свойства SVG viewBox для каждого случая, используя JS.
Для примеров, показанных ниже, меняйте размеры окна браузера, или просто кликайте по кнопкам с размерами, чтобы увидеть технику в действии. Посмотрите исходный код по ссылке «Edit on Codepen».
Пример 1. Университет Пенсильвании

See the Pen Responsive Logo — University of Pennsylvania by Jeremy Frank (@jeremyfrank) on CodePen.
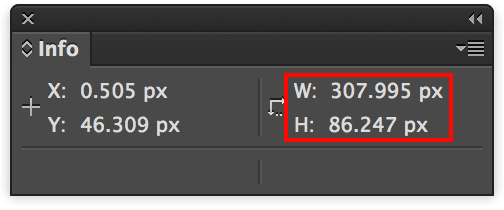
Так как логотип в меньшей версии должен быть чуть выше, чтобы соответствовать гербу, свойство viewBox элемента SVG должно быть выставлено так, чтобы логотип не обрезался справа из-за большей общей ширины. Я взял значение из Иллюстратора, просто изменив общий размер и округлив значение.

Пример 2. Argento Wine
В этом примере используются три состояния логотипа: большая версия по умолчанию, средняя с меньшим количеством деталей в знаке, и маленькая, только со знаком.

See the Pen Responsive Logo — Argento Wine by Jeremy Frank (@jeremyfrank) on CodePen.
Это самый сложный пример, так как в SVG содержатся две версии знака, взятые из руководства по фирменному стилю, в котором также указаны правила компоновки текстового логотипа и знака. Как и в прошлом примере, свойство viewBox должно быть отрегулировано для каждого состояния, чтобы соответствовать размеру отображаемых элементов.
Пример 3. Case-Mate
В этом примере используется три состояния: основная большая версия, горизонтально ориентированный блок и знак отдельно.

See the Pen Responsive Logo — Case Mate by Jeremy Frank (@jeremyfrank) on CodePen.
Как всегда, следите за свойством viewBox.
Пример 4. NOAA
Пример использует три состояния: основная большая версия, средняя версия без окружающего текста и меньшая версия, включающая только знак.

See the Pen Responsive Logo — NOAA by Jeremy Frank (@jeremyfrank) on CodePen.
Это самый простой пример, так как меняется только прозрачность элементов. Нет необходимости в JavaScript, так как пропорции всегда квадратные. Свойство viewBox настройки не требует.
Бонус. Инъекция SVG
Еще более рациональный подход — использовать инъекции SVG. По существу, этот способ использует обычный тэг img для создания ссылки на внешний SVG файл, и JavaScript для загрузки соответствующей разметки. Для этой цели я рекомендую пользоваться легкой библиотекой SVGInjector.
Заключение
Формат SVG отлично подходит для реализации независящих от разрешения логотипов. В сочетании с настройкой с помощью CSS media queries и инъекцией SVG вы получаете надежный способ реализации адаптивных логотипов в пользовательских интерфейсах.

Обсуждение
Похожее
Подробное руководство по дизайну текстовых полей и форм
Счастливая семёрка дизайн-правил Илоны Саркисовой
Дизайн-мышление должно было исправить мир. Что же пошло не так?