Недавно мы приглашали Илону в нашу рубрику Мнения дизайнеров. Она настолько подробно и обстоятельно осветила тему, что мы решили пойти дальше и узнать о её собственных правилах в дизайне
Далее текст от лица Илоны
Манифест Илоны Саркисовой
1. Задайте самый главный вопрос
Дизайн начинается не с макетов и даже не с исследования. Дизайн начинается с проблемы. Именно это отличает его от искусства. Искусство решает проблему автора: желание самовыразиться, отправить послание зрителю, оставить след в истории. Дизайн же решает проблему пользователя и/или бизнеса. Поэтому моё правило номер один, самое главное и самое важное — понять, какую проблему должен решать ваш дизайн. Будь то интерфейс, баннер или принт на кружке — для чего и для кого он нужен? Вы не сможете сделать хороший дизайн, не понимая какую проблему он решает.
Часто этот вопрос ставит в тупик менеджеров и заказчиков, которые привыкли формулировать задачи в формате «сделай, чтобы было так». Благодаря простому вопросу «для кого и зачем?» можно перестроить мышление всей команды на User Centered подход.
2. Не ждите ТЗ
Ожидать ясной формулировки задачи более, чем логично. Казалось бы, как работать без технического задания, без описания желаемого результата? Это может быть полезно начинающим дизайнерам. Но чем старше вы становитесь, тем более абстрактными становятся ваши задачи. И это хорошо! В дизайн-задаче не должно быть решения. В ней должна быть проблематика, описание которой чаще всего укладывается в пару строк. Я убеждена, что дизайнер превращается из оператора Фигмы в настоящего проектировщика только когда перестает работать по ТЗ и начинает предлагать решения проблемы.
3. Вы — не ваш дизайн
Дизайнер всегда получает большое количество фидбека, часто субъективного. Я как-то даже писала пост на эту тему. Важное правило, про которое нельзя забывать: вы получаете фидбек на свою работу, а не на себя. Если у вас что-то не получилось, это не значит, что вы плохой человек и вообще самозванец. Просто нужно проанализировать ошибки и попробовать ещё раз.
4. Ленитесь
Да-да. Дизайнер должен быть ленивым. Нельзя сразу бросаться рисовать макеты, как только вы получили задачу. Вашему мозгу требуется время, чтобы всё переварить. Посмотрите рефы, пропишите проблемы и мысли, а потом займитесь чем-то другим. В это время ваш мозг будет обрабатывать и утрамбовывать полученную информацию, чтобы дальше сформулировать решение.
А ещё не стоит каждый раз выдумывать что-то новенькое. И пользователи, и разработчики скажут вам спасибо за переиспользование уже знакомого и реализованного! Креатив должен быть оправданным.
5. Следуйте дизайн-процессу
Между получением задачи и финальными макетами лежит целый путь. Проходите его полностью: исследование, анализ и составление полезных артефактов, построение userflow, low-fidelity наброски, визуал, тестирование. Каждый шаг важен!
6. Используйте то, что вам помогает
Я часто вижу в дизайн-портфолио CJM и прочие артефакты, существование которых дизайнер не может объяснить. Фреймворки используют, потому что это модно, потому что попросили или это есть у всех в портфолио. Или наоборот, я слышу, что персоны — это зашквар и их ни в коем случае нельзя использовать. Я верю, что любой фреймворк, подход, метод — всего лишь инструмент. И если понимать, зачем он нужен, как он может помочь сделать лучший дизайн, то использовать его можно и нужно. Или, если вы не понимаете, что вам даст пресловутый CJM, то и не надо его делать.
7. Вызывайте эмоции
Дизайн — это не только про удобство и понятность. Дизайн вызывает эмоции и рассказывает истории. Продумывайте, какую эмоцию вы хотите вызвать у пользователя, и находите визуальные приемы для этого: цвет, композиция, шрифты, графика, анимации и прочее.
Проекты Илоны
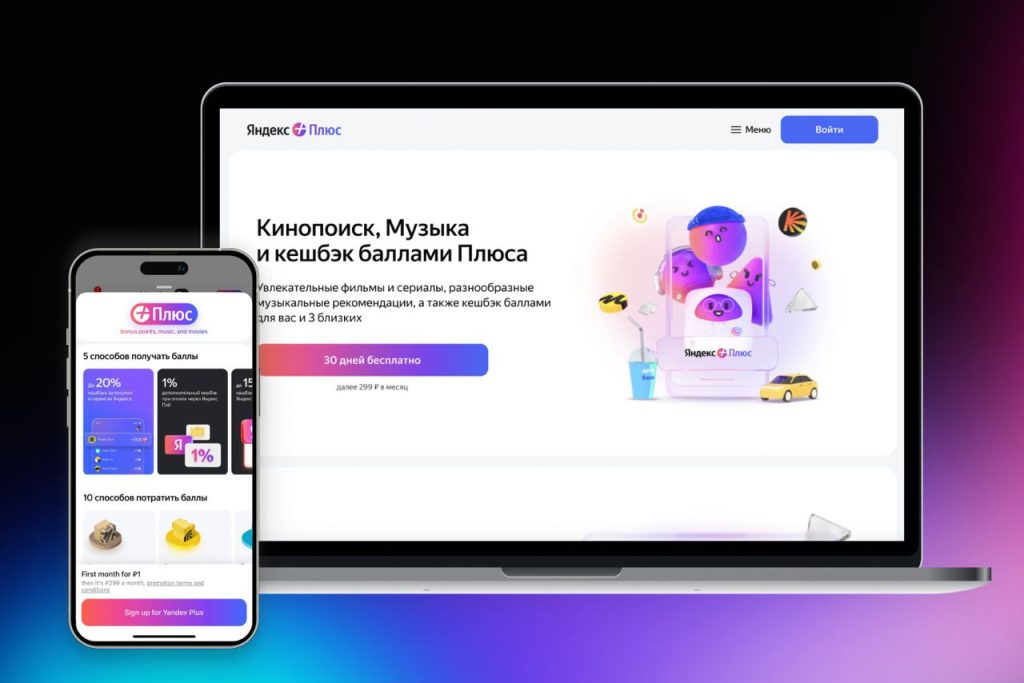
Дизайн страницы подписки на сервисы Яндекс.Плюс

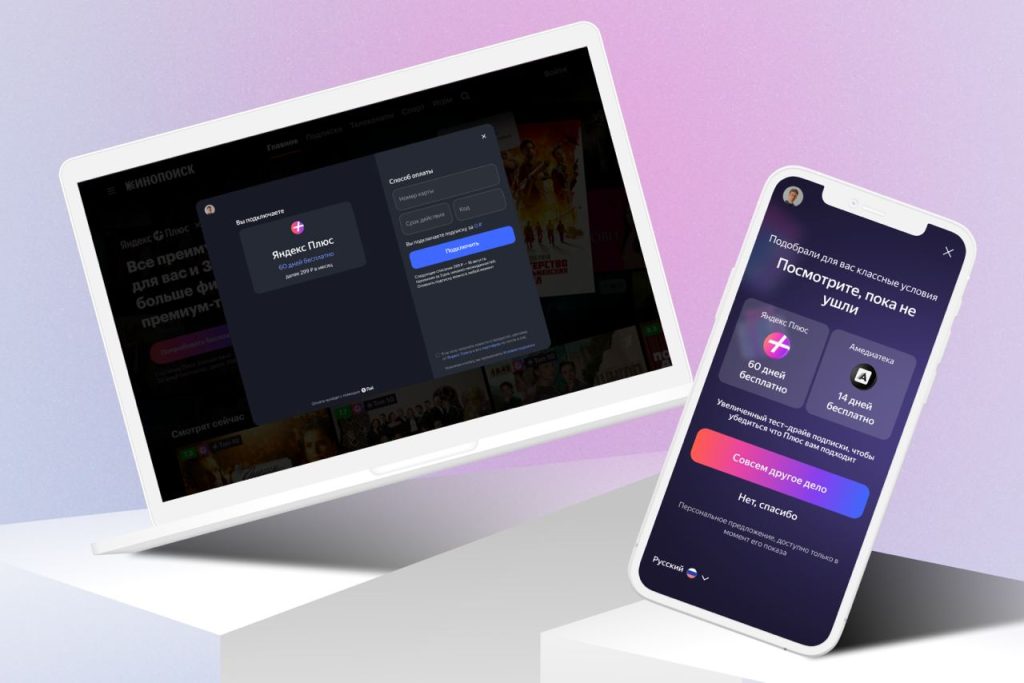
Редизайн процесса оформления заказа Яндекс.Плюс

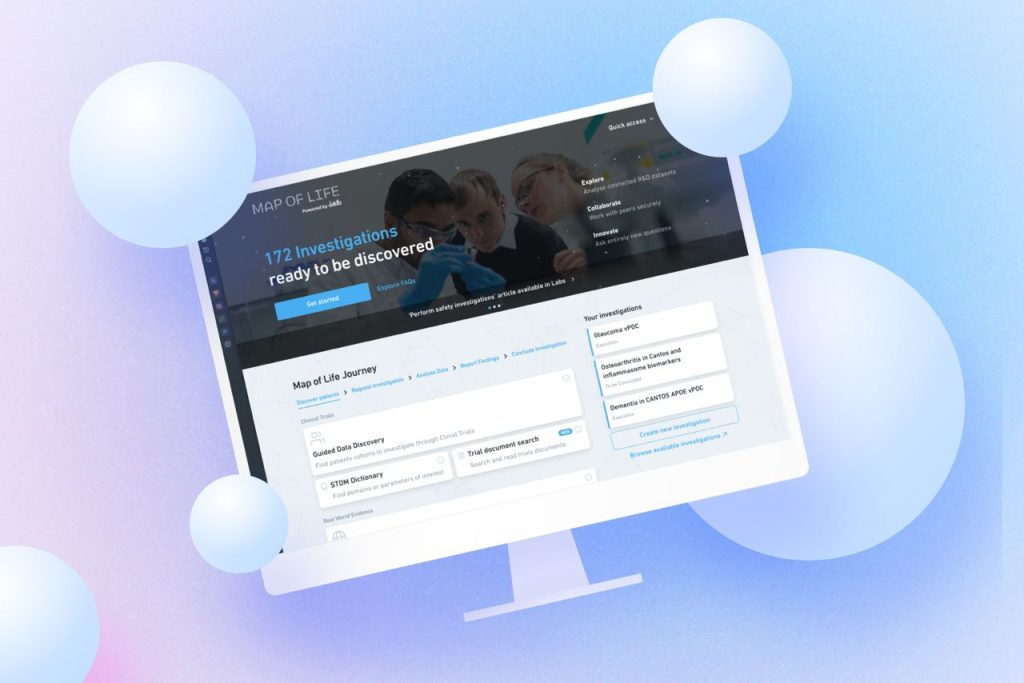
Дизайн веб-приложения Data42, платформы для клинических исследований

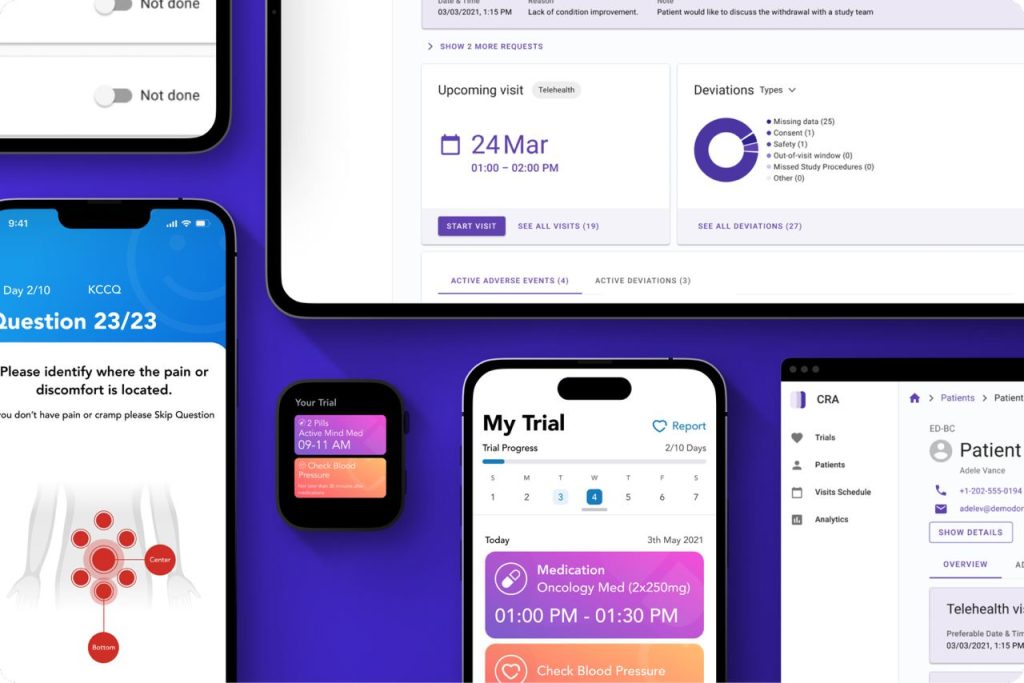
Инфраструктура приложений и носимых устройств для децентрализованных клинических исследований и страховых компаний

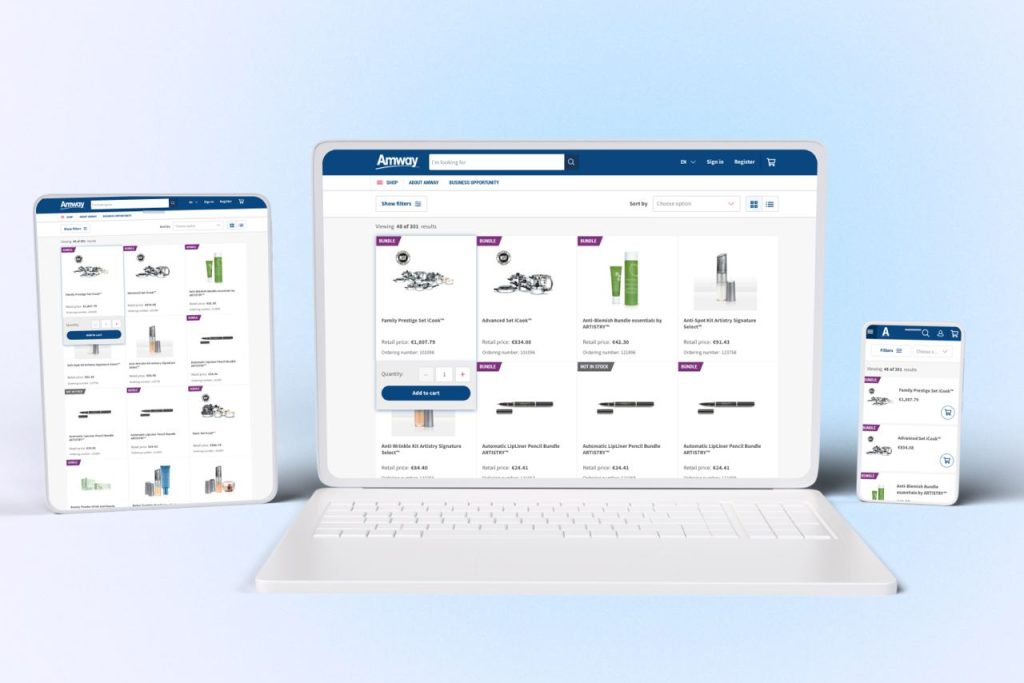
Дизайн международного интернет-магазина Amway

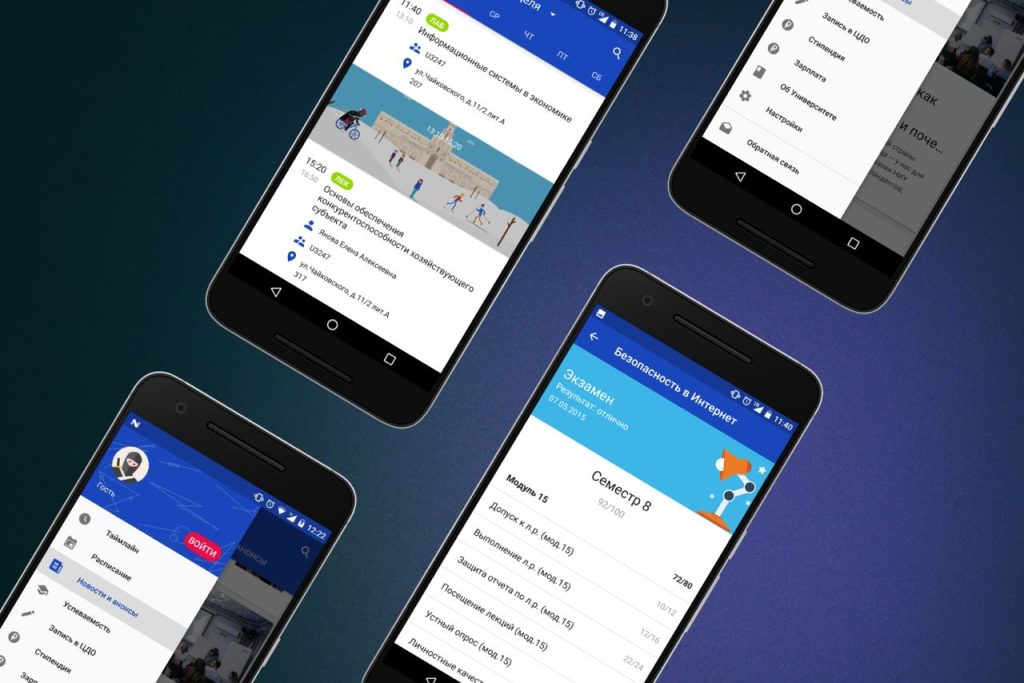
Дизайн официального приложения университета ИТМО для студентов, преподавателей и гостей



Обсуждение
Похожее
8 личных правил в дизайне Серёжи Мекрюкова
10 проблем попапов и как их решить
Правила хорошего тона в «Фотошопе» для веб-дизайнеров