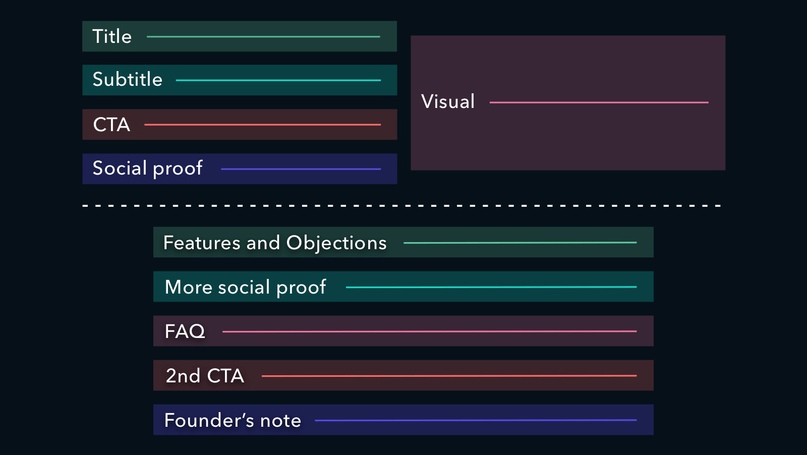
Она о проверенной схеме проектирования продуктовых лендингов. В ней две части: про первый экран (above the fold) и всё, что ниже первого экрана (below the fold).
Коротко про ключевые элементы первого экрана:
1. Объясните ценность продукта (заголовок)
2. Объясните, как вы ценность создаёте (подзаголовок)
3. Помогите человеку представить продукт или покажите его в действии (визуал)
4. Социальное доказательство (рейтинг, отзывы, клиенты)
5. Простой следующий шаг (call to action)
Ключевые блоки остальной части лендинга:
1. Объяснение ценности (функции и возражения)
2. Социальное доказательство (подробное)
3. Ответы на частые вопросы
4. Повтор призыва к действию
5. Обращение основателя (объясняет миссию продукта и поможет его запомнить)
Статья полностью (английский): indiehackers.com/post/9daefb2064



Обсуждение
Похожее
Дипломный проект — афиши для театра
Коллекция шрифтов 8-битных компьютеров 70-80-х
Медиадизайн: об уважении к зрителю