Продолжаем рассказ про медиа-дизайн. Первые две статьи: Медиадизайн: что это такое и Медиадизайн: как рассказывать истории в 2018 году. В этой части я расскажу о наиболее распространенных ошибках, которые совершают дизайнеры и продюсеры историй. Сделанные здесь выводы опираются на анализ (в том числе с помощью ресурса SimilarWeb) полутора сотен различных публикаций.
Самые частые ошибки в дизайне историй. Четыре проблемы с медиа-проектами
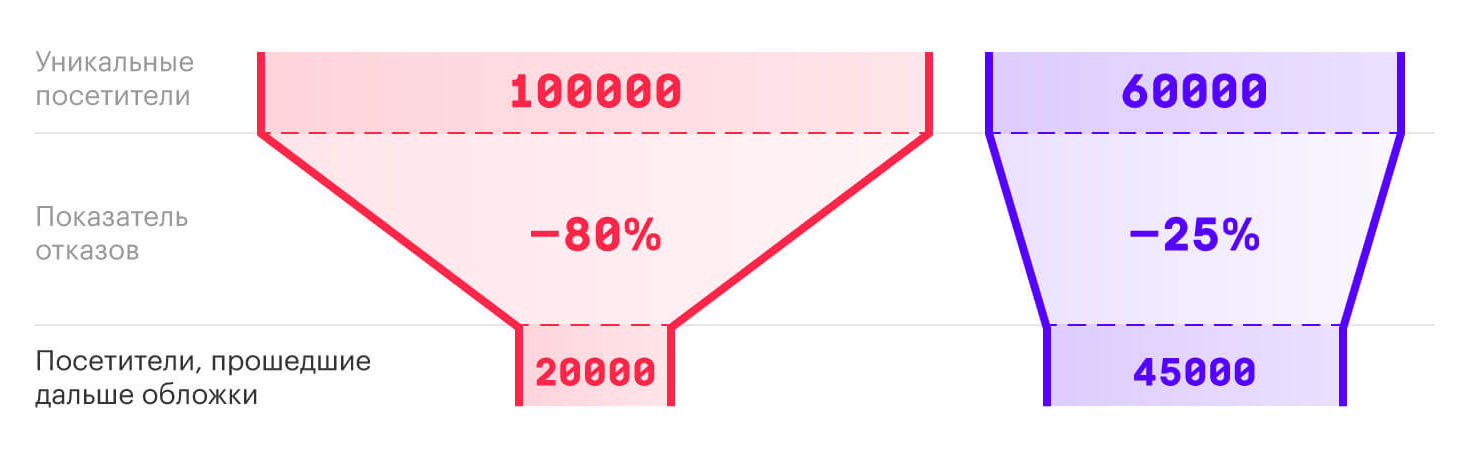
Я люблю сравнивать медиа-проекты с магазином, где обложка (или фолд, или пара первых экранов) — это витрина, а сам контент — это товары, которые лежат на полках (несколько циничная, но подходящая аналогия). Витрину могут увидеть 100000 человек, но дверь в магазин откроют только 100, и только они могут считаться посетителями (напомните об этом своим менеджерам, которые до сих пор продают клиентам уников). Посещаемость проекта характеризует успешность его продвижения, но никак не качество самого проекта. Для нас как для дизайнеров важны прежде всего два показателя: дочитываемость (сколько пользователей дошло до конца) и вовлеченность (сколько времени они при этом проводили на проекте). Именно они позволяют судить о том, какое число пользователей действительно прочло (посмотрело, поигралось в) ваш проект. Кстати, о метриках для публикаций лучше всех рассказывает Сергей Паранько.
Важно не то, сколько человек увидело вашу публикацию, а то, сколько из них прочло её (или хотя бы прошло дальше обложки).

Если пользователь не прошел дальше первого экрана, можете считать, что его никогда не было на проекте.
Таким образом, анализ распространенных ошибок будет вестись прежде всего с точки зрения влияния тех или иных качеств проекта на вышеупомянутые дочитываемость и вовлеченность.
Проблема позиционирования: «Что вы пытаетесь мне сказать?»
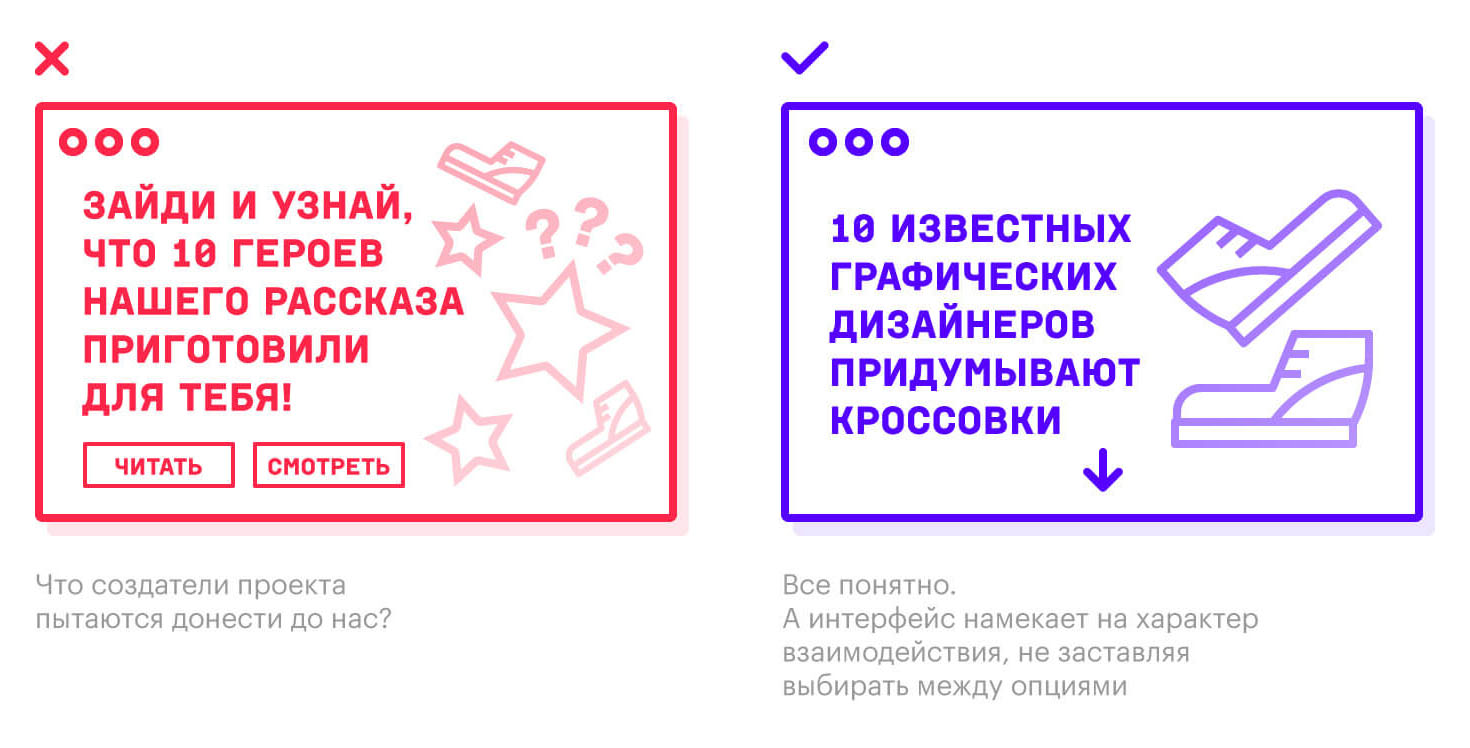
Поставьте себя на место пользователя (вообще, делайте это почаще): о чем подумает человек, как только откроет вашу публикацию? Каким будет первое сообщение, которое он считает? Сейчас 2018 год и все возможные исследования показывают, что внимание, которое пользователи в состоянии уделять единице контента, снова снизилось. Несколько лет назад у вас было (условно) полминуты. Сейчас — буквально секунды, чтобы человеку стало: а) понятно и б) интересно. При этом второе невозможно без первого. Просто абстрактно красивой картинкой, анимацией, 3D и прочей мишурой можно заинтересовать в основном коллег-дизайнеров. Обычным пользователям нужен контент, нужна информация. Они ждут чего-то нового, интересного (а лучше всего полезного), что будет способно выдержать жесточайшую конкуренцию за внимание в такой высокотоксичной среде, как Интернет. Можно часто услышать тезис, что пользователя необходимо заинтересовать в первые же секунды. К сожалению, его часто понимают превратно, думаю, что «интерес» — это что-то яркое и необычное. Нет. Интерес — это прежде всего что-то конкретное, что интересно человеку. Тема, идея, продукт. Прежде чем заинтересоваться (или нет), пользователь хочет понять одну простую вещь — куда он попал.
У вас есть всего несколько секунд на то, чтобы человек, впервые зашедший на ваш проект, разобрался с тем, что это такое и насколько оно ему надо. Иначе он просто закроет вкладку, а у вас в аналитике вырастет показатель отказов.

Ошибочно считать, что пользователи будут кликать из любопытства «узнать, что дальше». У них еще не все котики в Инстаграме просмотрены, чтобы ваши ребусы решать.
Хорошим маркером проблемы позиционирования также является наличие меню с несколькими рубриками, выведенного на первый экран. Это ясно говорит о том, что авторы не смогли определить, что же прежде всего они хотят сказать, и понадеялись на выбор пользователя (и зря, потому что пользователи крайне не любят тыкать на кнопки, если только это не их любимая соцсеть или приложение).
Здесь мы подходим ко второй проблеме:
Проблема концентрации: «Что я должен здесь делать?»
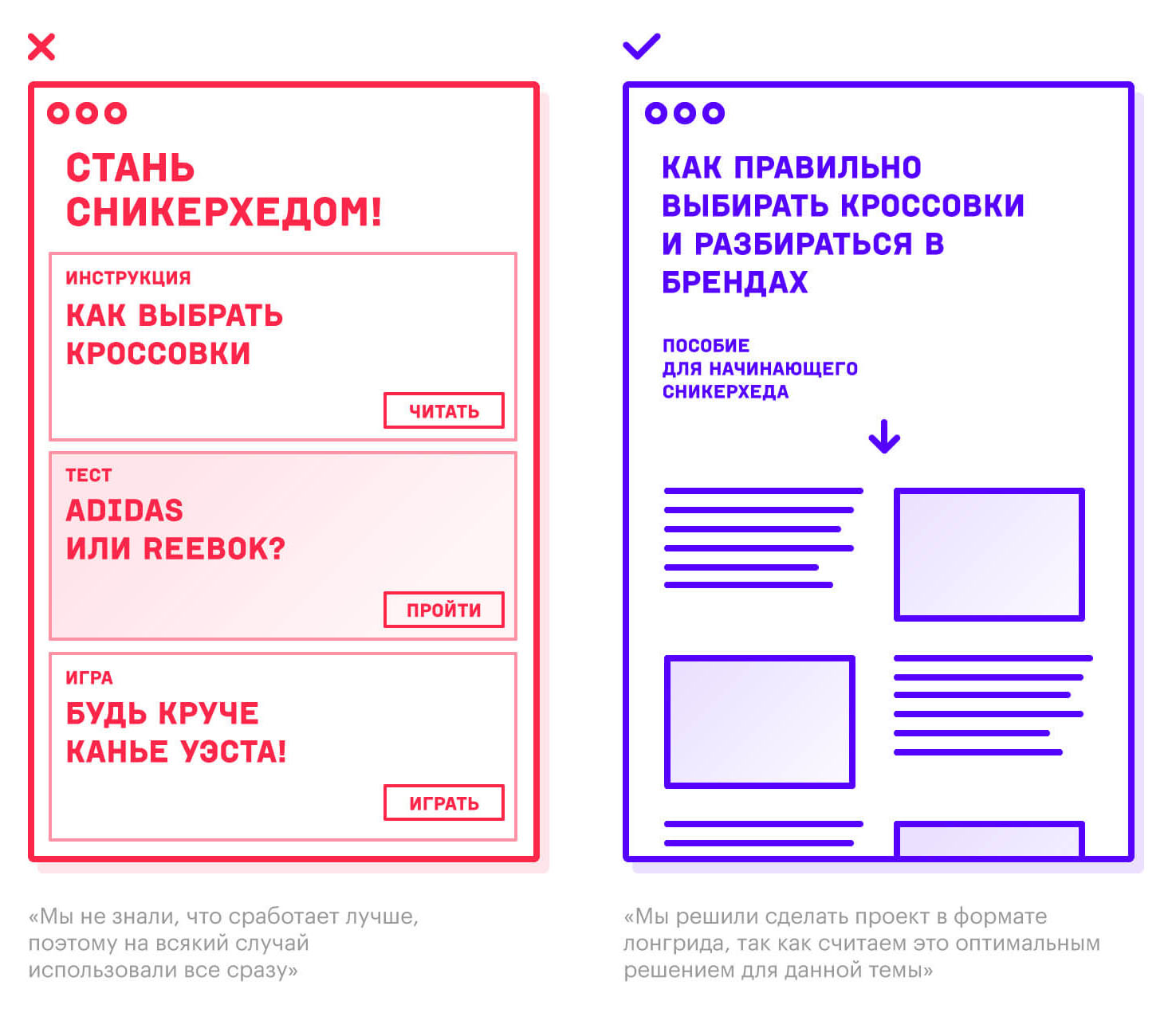
Все мы видели проекты, которые предлагают сначала прочесть статью, потом пройти тест, а до кучи еще и поучаствовать в конкурсе.
Эта проблема по факту — продолжение предыдущей. Когда мы не способны внятно сформулировать идею проекта, мы начинаем валить в него все подряд в надежде на то, что уж чем-то пользователь заинтересуется. Не почитает, так пройдет тест. Или сыграет в игру. К сожалению (или счастью) это работает ровно наоборот — пользователи уходят с таких проектов. Объясняется это просто — люди теряются, когда им предлагают свободу действий. Человек не идет за тем, чтобы «читать текст» или «проходить тест». Он идет получить новый уникальный опыт и в принципе не так важно, какие инструменты для этого будут использоваться. Если вам есть о чем сказать — просто выберите для этого наиболее подходящую на ваш взгляд форму.

Необходимость выбора между различными активностями (читать, играть, думать над ответами и т.д.) запутывает пользователя и мешает формированию единой истории.
Если все же встает необходимость совмещения нескольких различных активностей, их можно попробовать объединить в одном нарративе, как сделали создатели этого отличного проекта от NYT про сравнение наших субъективных ощущений и реальности. Интерактивные вставки здесь являются частью истории.
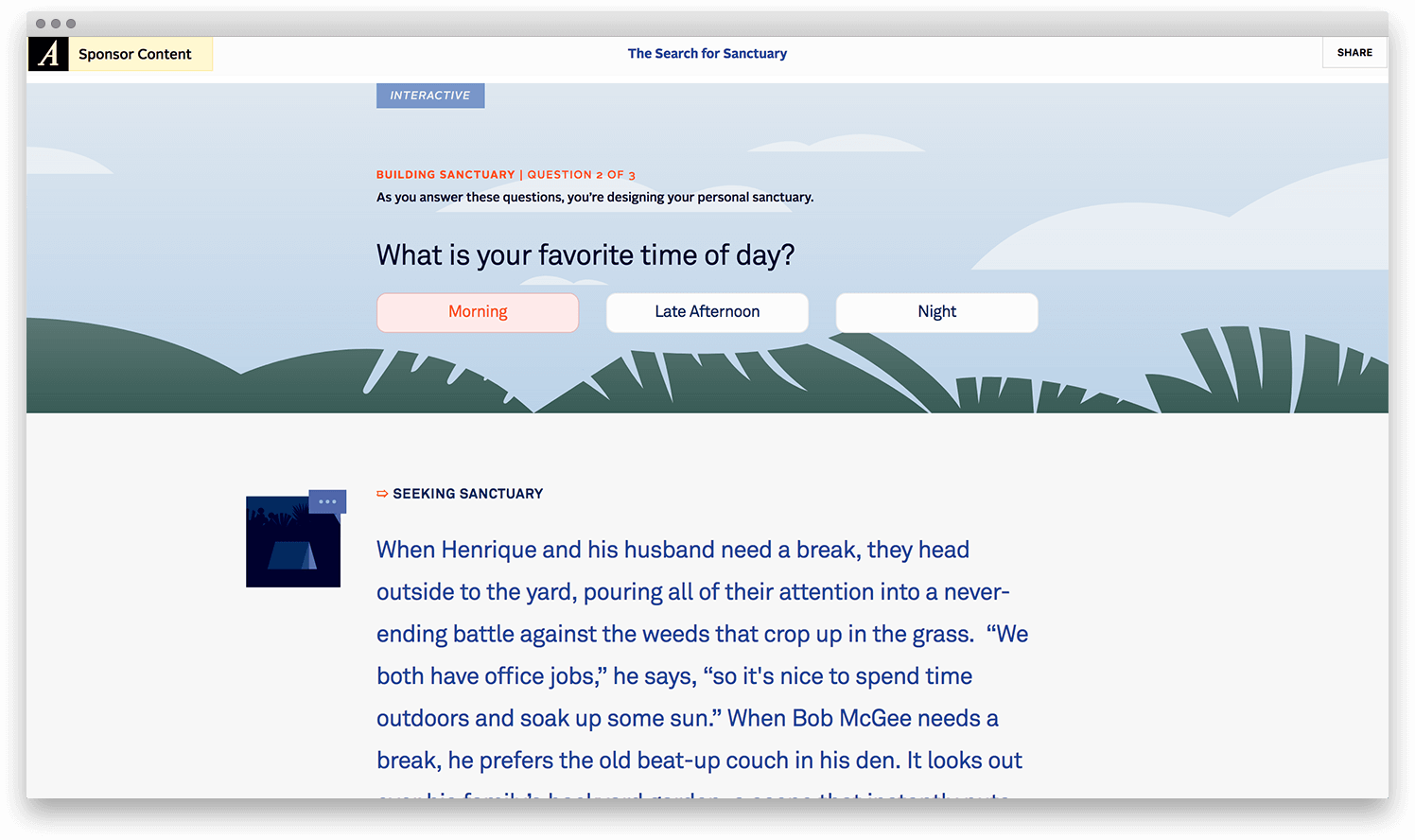
Еще один хороший пример — совместный проект The Atlantic и Nest, в котором рассказ перемешан с опросом. По мере того, как пользователь выбирает те или иные варианты ответов, меняется внешний вид и само содержание рассказа.

Совместный проект The Atlantic и Nest, посвященный бытовому комфорту. Посмотрите, как перестраивается иллюстрация в конце проекта в зависимости от выбранных ранее вариантов ответа на вопросы. Конечно, такой формат не сработал бы, если бы опрос не был органичной частью нарратива не только по форме, но и по смыслу, сюжетно.
Но сам по себе выбор формы общения с пользователем не дает гарантии на успех, если у вас нет внятной последовательной истории.
Проблема выбора: «Откуда мне начать?»
Часто, даже при условии концентрации на одном типе активности (как правило — чтении), пользователя все равно ставят перед проблемой выбора, вываливая на него набор разрозненных материалов.
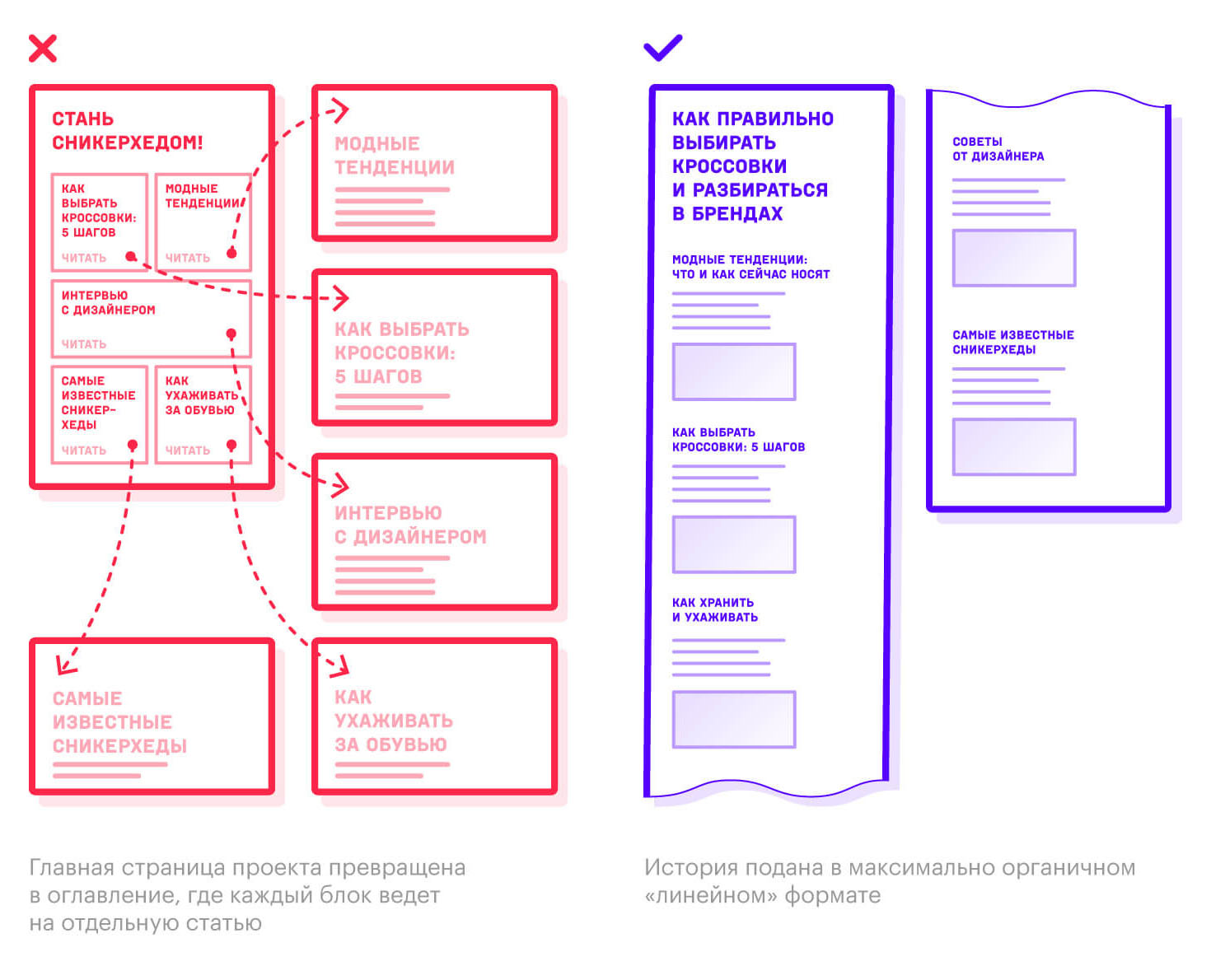
Если вы чувствуете, что вашему проекту требуется «разводящая» страница (обложка-лендинг с анонсами материалов) — скорее всего что-то пошло не так.
Создатели часто руководствуются наилучшими побуждениями — дать читателю свободу выбора, чтобы он сам решил, с чего начать (а также боятся, что жесткая детерминированность может кого-то отпугнуть). Но это не так. Согласно закону Хикса при увеличении числа опций увеличивается время и силы, которые необходимо затратить, чтобы сделать выбор. У наших пользователей очень мало сил (которые они перераспределяют в пользу задач первоочередной важности) и еще меньше времени.
Чаще всего наличие разводящей страницы на проекте говорит о том, что авторы не смогли выстроить единую связную историю.

Для иллюстрации использован формат лонгрида, но те же принципы справедливы, например, для интерактивной презентации и в целом для любого нарратива.
Идеальный сценарий практически любого медиа-проекта — линейный, требующий минимальных действий от пользователя, так как users just want to scroll, нравится нам это или нет.
И так происходит не потому, что пользователи тупые, а потому, что их информационное поле доверху завалено контентом (в том числе вот этими нашими проектами) и у них элементарно нет времени и сил на полноценную вовлеченность. Второй важный показатель — связность сценария. Если вам просто предлагают несколько самостоятельных и связанных лишь косвенно глав, то почти наверняка читатели ограничатся одной из них. У них нет мотива читать дальше (этим, кстати, объясняется и то, что 95% посетителей не кликают на попапы — не желают прерывать основную историю).
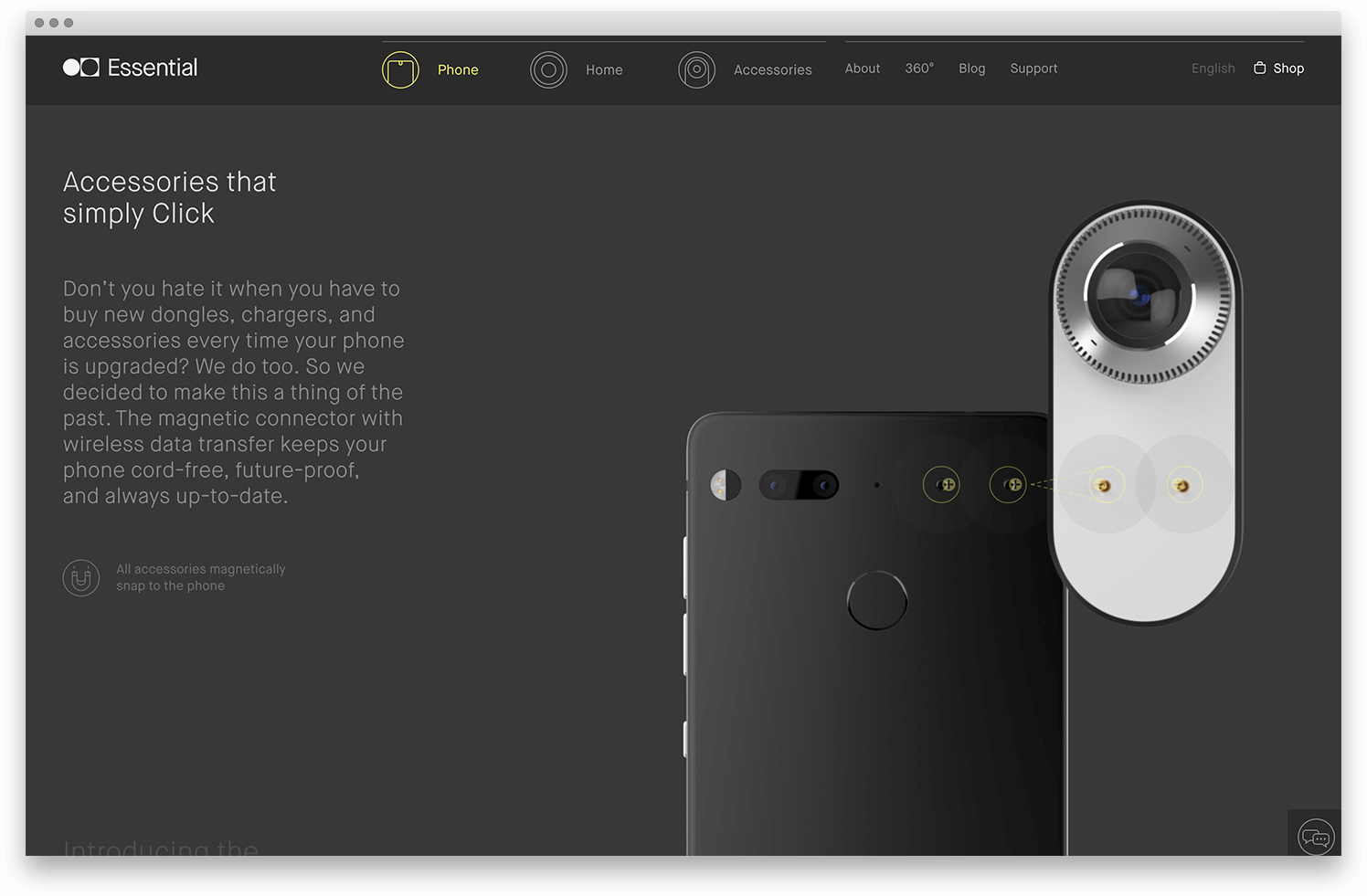
Расцвет линейного формата landing pages не случаен — он позволяет максимально погрузить пользователя в тему, требуя от него при этом минимальной активности. В то же время, возрастает ассортимент выразительных средств, позволяющих визуально усилить нарратив.

Промо-сайт смартфона Essential — яркий пример эффектной работы со скроллом без ущерба основной истории.
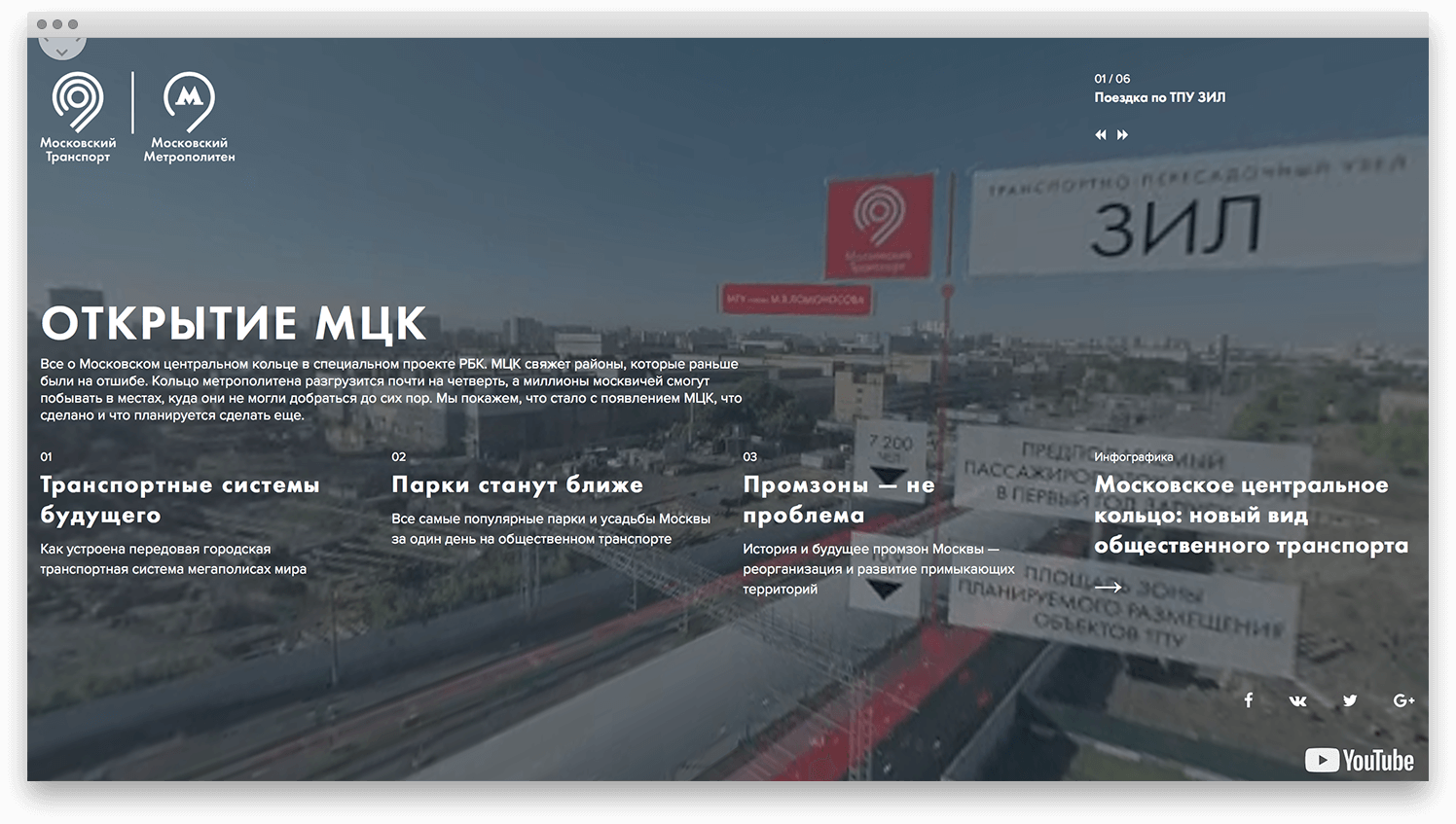
Тем не менее, при условии близости темы к реальным проблемам аудитории, «страница-оглавление» может стать рабочим решением, как в этом проекте, посвященном открытию Московского центрального кольца. Это — достаточно редкий пример проекта с работающей разводящей страницей. Его успех определяется темой публикации: транспорт и мобильность — одна из главных болевых точек жителей мегаполисов (в данном случае — москвичей), которые каждый день решают задачу по перемещению между работой и домом.

Проект РБК про Московское центральное кольцо — редкий пример работающей «страницы-оглавления», что обусловлено реальной значимостью темы для аудитории.
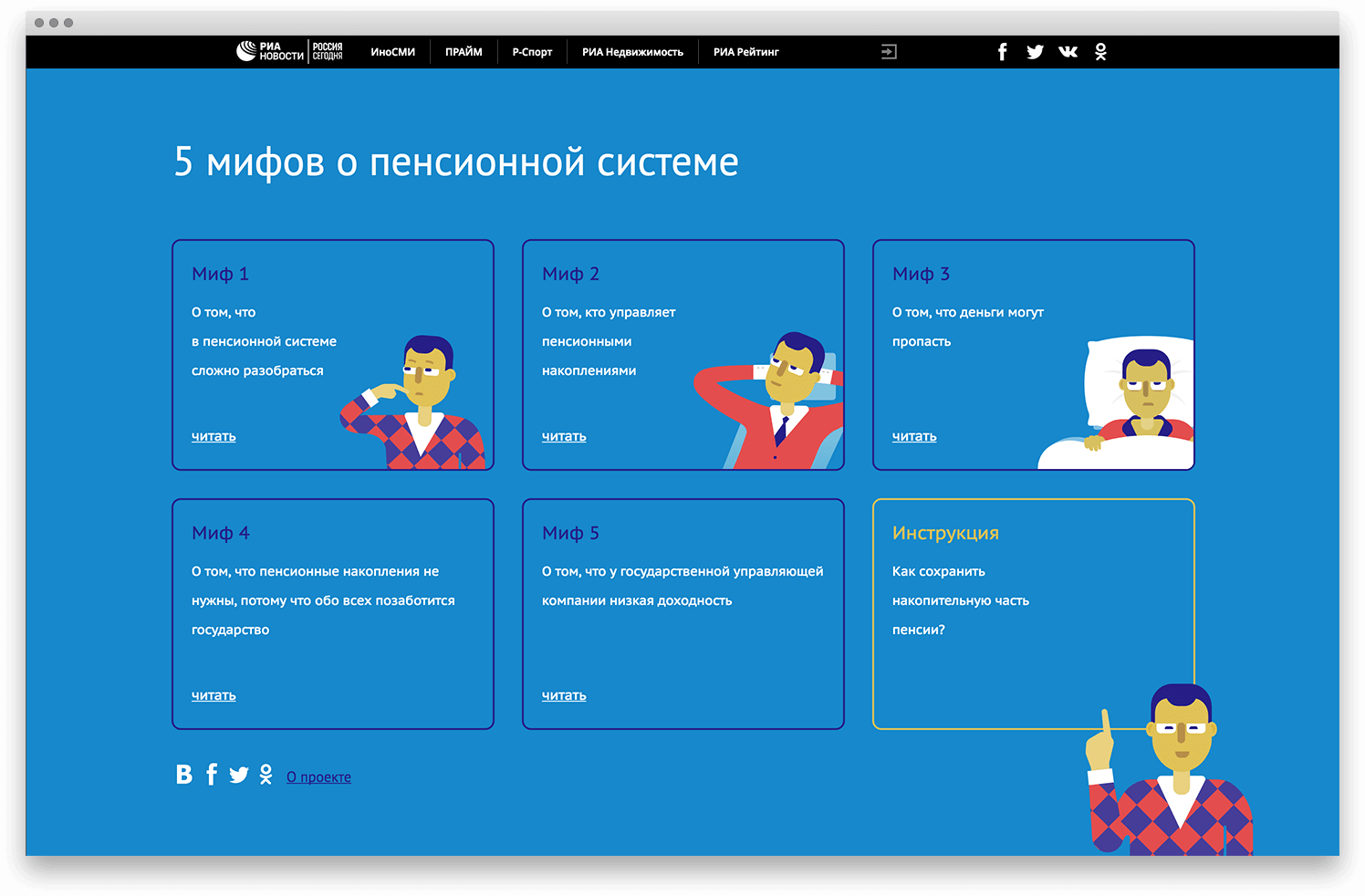
Также «страницы-оглавления» имеют право на жизнь в случае долгоиграющих проектов, состоящих из нескольких частей, каждая из которых является по факту отдельной публикацией. В таком случае для лучшей конверсии рекомендуется использовать продвижение отдельных публикаций, а не «обложки» проекта, как в этом проекте, посвященном пенсионной реформе. Обложка-оглавление здесь использовалась только как вспомогательный элемент, а каждая история продвигалась по отдельности.

Каждая часть проекта «РИА Новости» про пенсии — самостоятельный лонгрид с собственным продвижением на сайте и в соцсетях. Обложка отдельно не продвигалась.
Для подавляющего большинства тем использование разводящей страницы неприемлемо, так как требует от посетителей дополнительного уровня вовлеченности и большего времени на принятие решений.
Вы должны вести пользователя по истории, убрав все лишнее и не мучая проблемами выбора: он не хочет (и не должен) разбираться в вашей навигации и структуре.
Заговорив о навигации, мы подходим к последней проблеме, интерфейсу:
Проблема интерфейса: «Как это работает?»
Здесь все просто — в идеальном медиа-проекте интерфейс (в привычном его понимании) отсутствует. Проект без единой кнопки (кроме кнопок шаринга в десктопной версии) — то, к чему должен стремиться каждый медиа-дизайнер. Мы производим контент, а не замысловатые способы управления им. Это можно сравнить с тем, как если бы обычная книга требовала совершить ряд каких-то хитрых манипуляций с обложкой и страницами для своего прочтения (такие бывают, но только как арт-проекты).
Проект без единой кнопки — то, к чему должен стремиться каждый медиа-дизайнер.
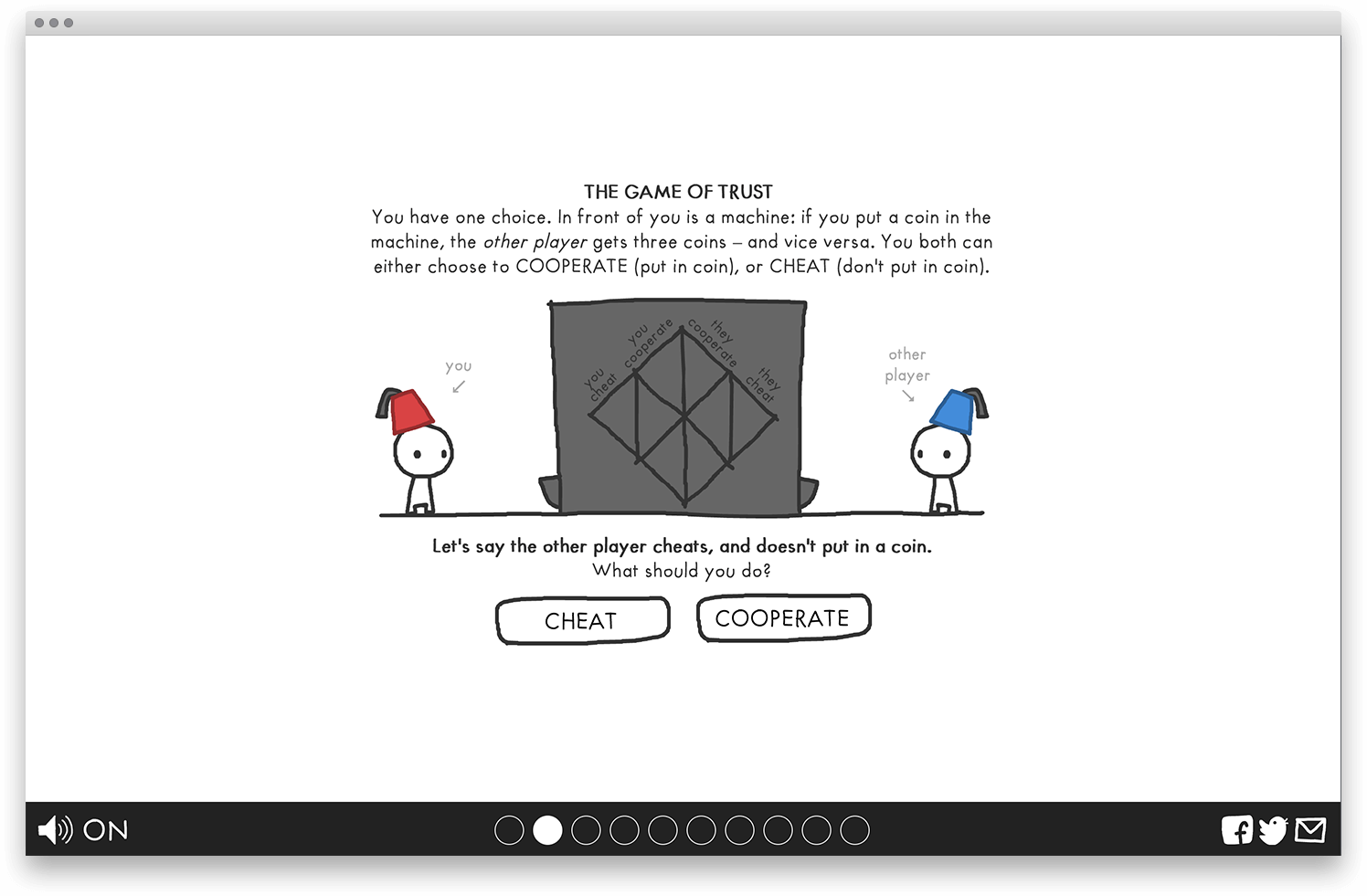
Конечно, здесь я осознанно утрирую, так как есть прекрасные примеры проектов, построенных на взаимодействии с пользователем, но они как правило затрагивают действительно важные для пользователя темы (как в этом, уже упоминавшемся в предыдущих статьях калькуляторе ренты или в серии отличных образовательных проектов от Ники Кейса, построенных в форме игры).

Интересный проект от Ники Кейса про психологию доверия. Форма игры внезапно становится оптимальным способом объяснения принципов доверия и недоверия «на пальцах».
Но не испытывайте иллюзий касательно реальной значимости выбранной вами (или за вас) темы. В 90% — это просто способ развлечь пользователя (что вообще-то неплохо, но мотивация читателя совсем другая) или продать ему что-то. Всегда расстраивает, когда проект, призванный о чем-то рассказать и (возможно) имеющий в базе действительно неплохую историю начинает бездумно оборачивать это тремя слоями интерфейса и навигации. Разумеется, в логике и структуре большинства публикаций легко разобраться, если потратить пару минут, но их не будут тратить, потому что зачем? Мы же не паспорт на Госуслугах заказываем. Это пользователи нужны вам, а не вы им.
Готовность пользователей тратить время на изучение интерфейса вашего проекта прямо пропорциональна его значимости для них. Развлекательные публикации имеют околонулевую значимость.
В качестве резюме
Как мы видели выше, для любого правила бывают исключения. Но в настоящее время большая часть медиа-проектов на рынке (если говорить о текстово-картиночных) содержит в себе одну или несколько описанных проблем. Отчасти это «вина» заказчиков, отчасти — самих разработчиков (дизайнеров, редакторов и продюсеров), которые пока что не выработали единого мнения и подхода к работе над таким типом «информационных вещей».
В целом, можно сказать, что большинство ошибок совершается из-за путаницы между двумя типами дизайна — дизайном продукта и дизайном коммуникации. Интернет-магазин, приложение — это продукт. Спецпроект или отдельная статья в приложении — коммуникация. Эти два разных типа дизайн-деятельности требуют разных подходов и имеют разные критерии успеха.
Резюмируя: четко определяйте, что вы хотите сказать посетителям, фокусируйтесь на одном оптимальном способе взаимодействия, выстраивайте крепкую историю и не перегружайте пользователей лишними действиями.
СохранитьСохранить


Обсуждение
Похожее
Какой метод UX-исследования использовать
Собираем портфолио на Readymag. Шаг второй — сетка, текст, изображения и фон
Хотелось бы подчеркнуть