1. Ничего не происходит
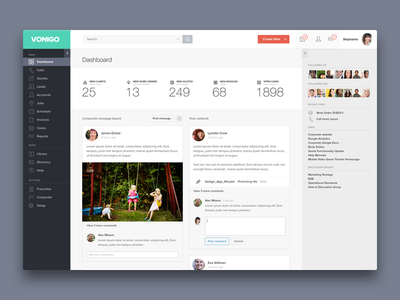
Что происходит до того, как ваш компонент что-нибудь сделает? Возможно, это первый раз, когда пользователь его видит. Компонент существует, но ещё не запущен.

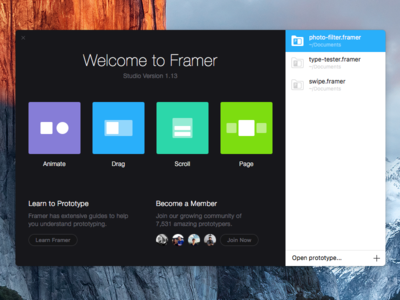
Интерфейс Framer помогает пользователю освоиться в приложении
2. Загрузка
Страшное состояние. В идеальном мире никто и никогда не увидит экран загрузки.
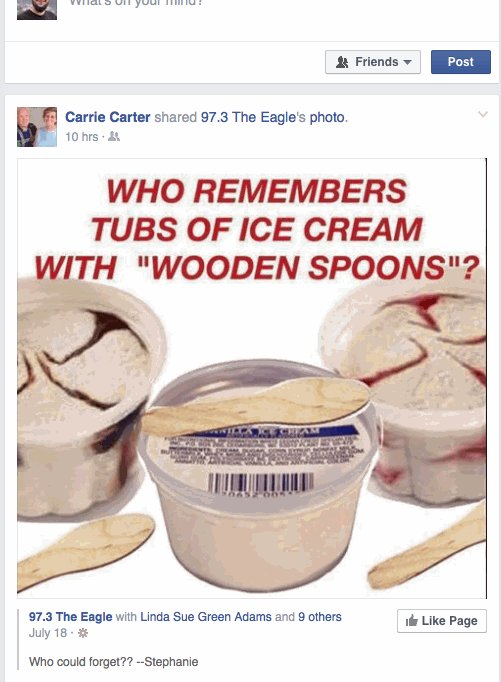
Увы, мы иногда попадаем на него. Есть много способов сделать этот экран лёгким и ненавязчивым. Неплохое решение предлагает Facebook.

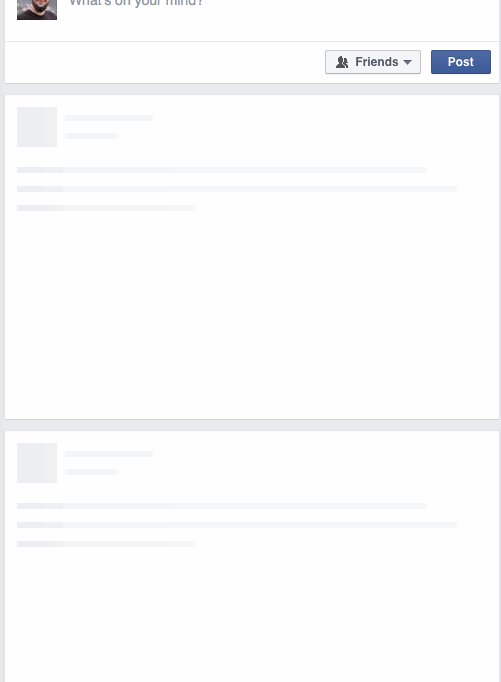
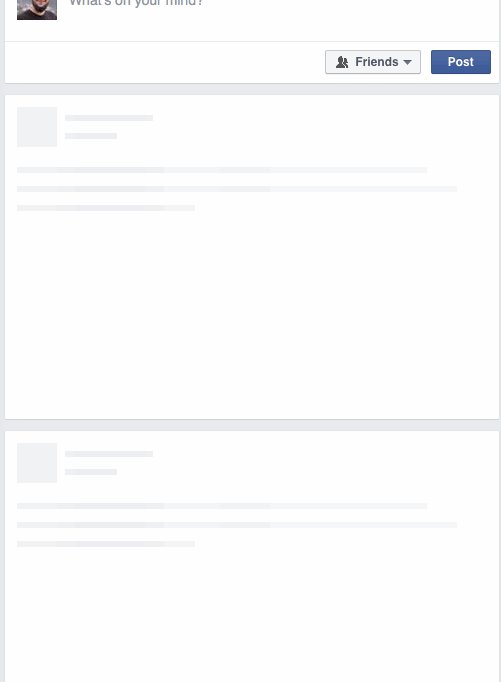
Facebook использует «фиктивный пост», а не традиционный загрузчик
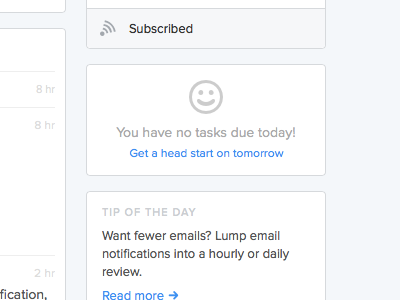
3. Нет данных
Ваш компонент инициализирован, но он пуст. Нет данных. Самое время призвать пользователя ввести их («Сделай это!») и вознаградить за ввод («Отлично, дальше всё будет работать само»).

Интерфейс приглашает к взаимодействию
4. Один элемент
У вас появились какие-то данные. Это может быть первая буква в тексте или первый элемент в списке.

5. Данных достаточно
Обычно об этом думают в первую очередь. Идеальное состояние компонента. Ваши данные загружены, а пользователь познакомился с интерфейсом и ввёл свои.

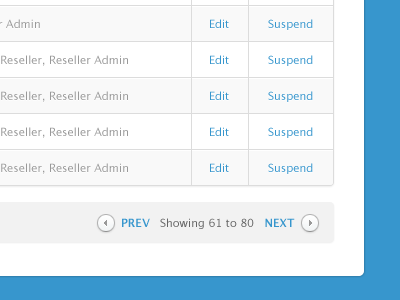
6. Слишком много данных
Пользователь перестарался. Слишком много элементов списка (вы разбиваете их на страницы), слишком много символов (ставите многоточия).

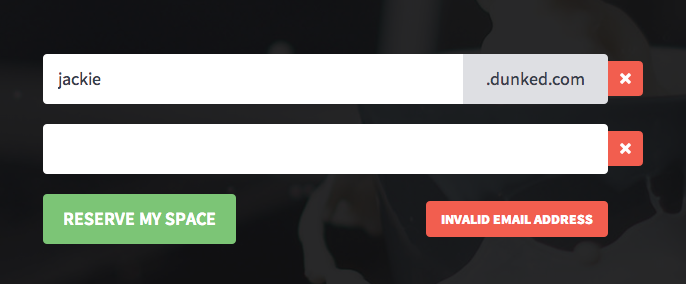
7. Неверное действие
Что-то не так с компонентом. Произошла ошибка.

Сайт намекает, что email-адрес введён некорректно
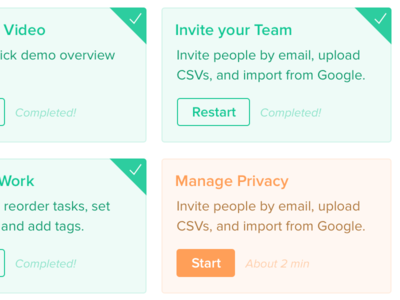
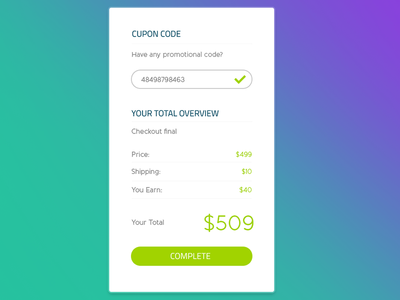
8. Верное действие
Всё отлично! Пользователь ввёл данные правильно.

Интерфейс показывает, что номер купона правильный и он задействован
9. Сделано
Приложение приняло данные, которые ввёл пользователь, и успешно их использует. Больше не о чём беспокоиться.

Эти состояния будут повторяться в ходе взаимодействия с продуктом. Детально продумав изменения интерфейса, вы сможете создать приятный опыт пользователя независимо от того, в какой ситуации он находится.
Многие состояния забываются или игнорируются командами UX-дизайнеров. Это огромная ошибка и шанс для вас стать лучше конкурентов. Думая о рабочем потоке, как о смене состояний, вы сможете контролировать все процессы приложения и вместе с тем позаботиться о пользователях.
Девять состояний дизайна есть в любом продукте. Даже если после прочтения статьи вы решите игнорировать одно из них, это будет не плохо — вы сделали это осознанно, а значит, принимаете во внимание «дыры» во взаимодействии с продуктом.


Обсуждение
Похожее
Теория цвета в цифрах
Возможности интерфейса дополненной реальности
Советы дизайнерам-проектировщикам