Дизайнеры стали строги в отношении документирования и систематизации элементов дизайна и кода, но анимация часто выпадает из дискуссии. Однако требования к ней идеально совпадают с принципами дизайн-систем: повторяемость, экономия времени и UX-согласованность.

Исключая анимацию из дизайн-системы, вы делаете её потенциально слабее. Когда дизайнеры вынуждены строить блоки для всего, кроме анимации, у них не остаётся другого выбора, кроме как добавлять потом отдельные кусочки, которые могут не уложиться в порядок и сложившийся стиль дизайн-системы. Поступая так, вы крадёте у своей команды, продукта и пользователей преимущества более глубокого измерения дизайна. Анимация не просто круто выглядит, она напрямую влияет на пользовательский опыт:
- Восхищает пользователей: анимация может превратить ванильный опыт в незабываемую интеракцию
- Информирует пользователей: анимация может предоставить контекст и информацию, не требуя таких действий, как дополнительные щелчки
- Фокусирует внимание пользователей: анимация может привлечь внимание и выделить важный фрагмент данных или ключевой элемент пользовательского интерфейса.

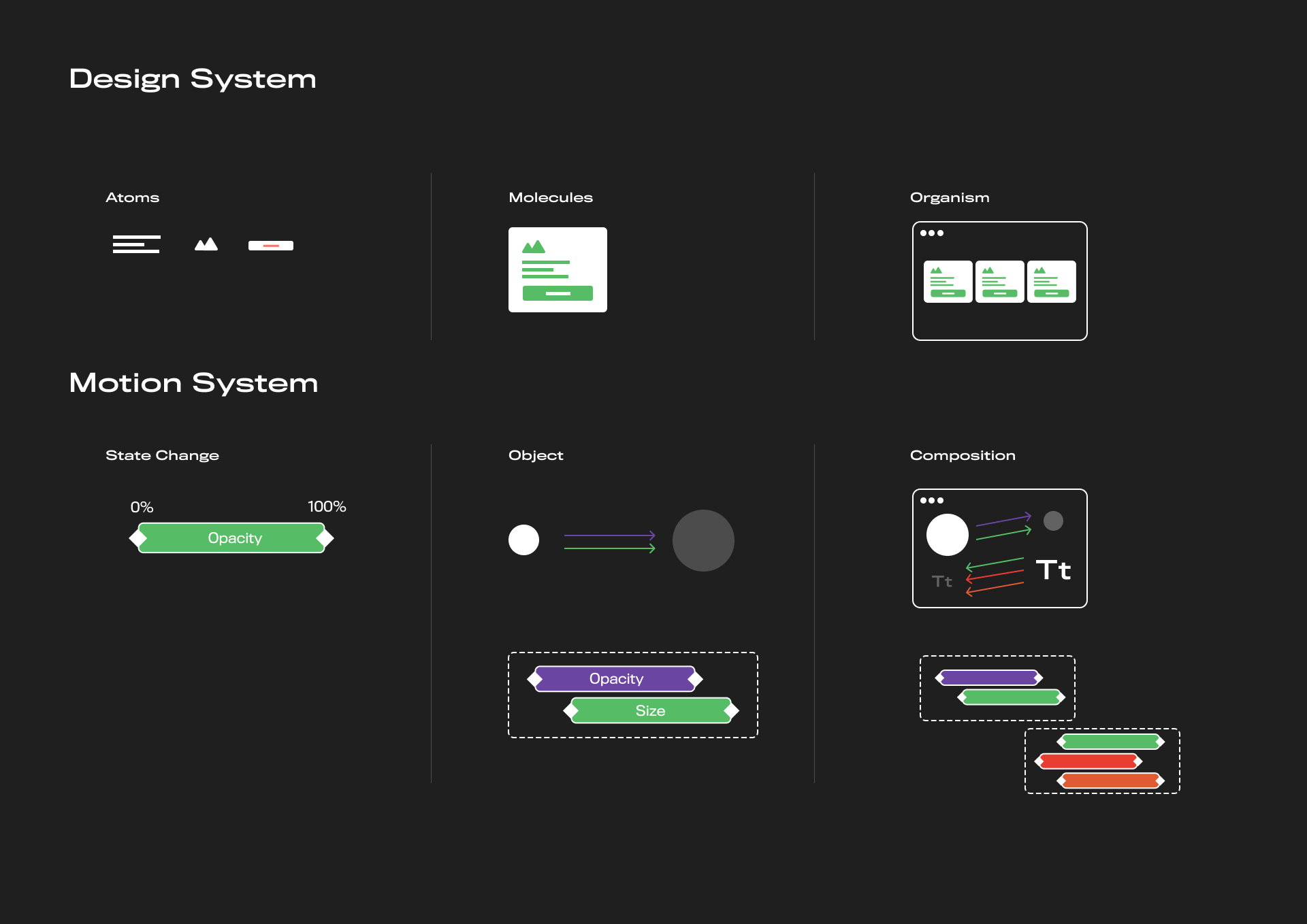
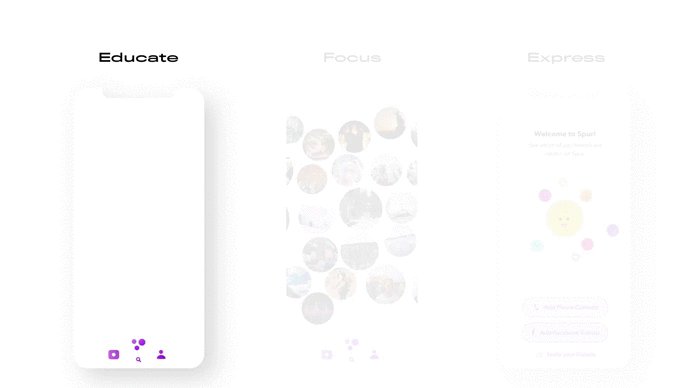
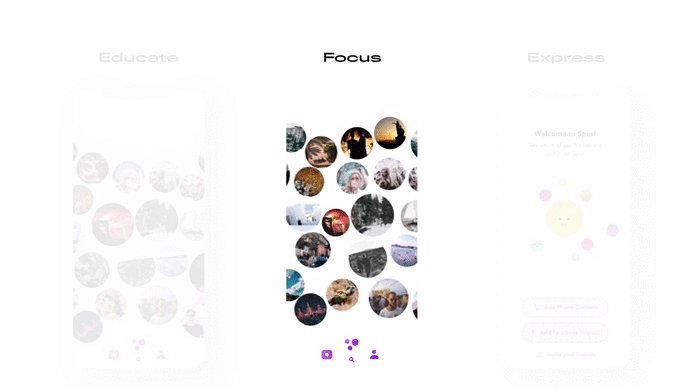
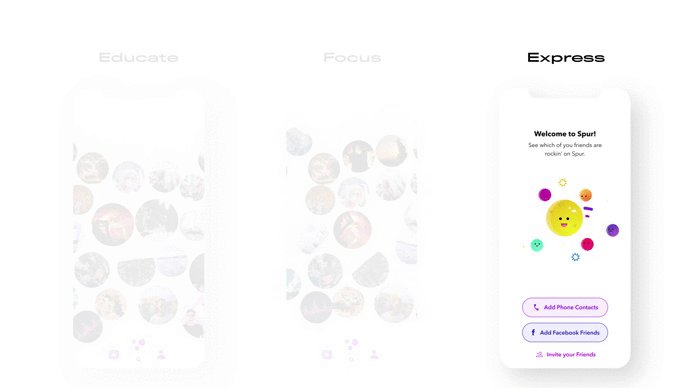
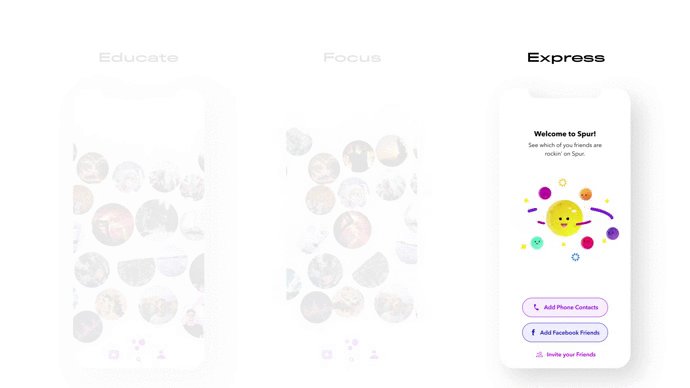
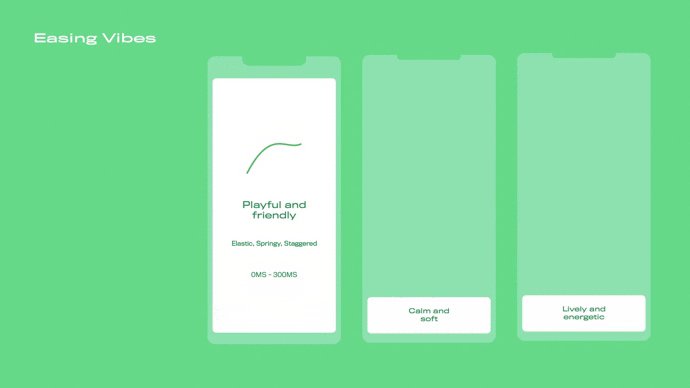
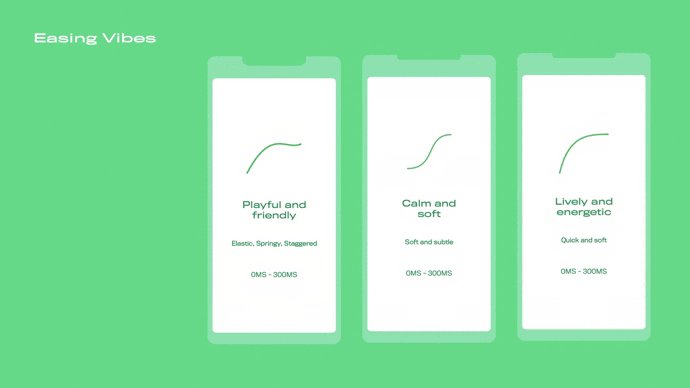
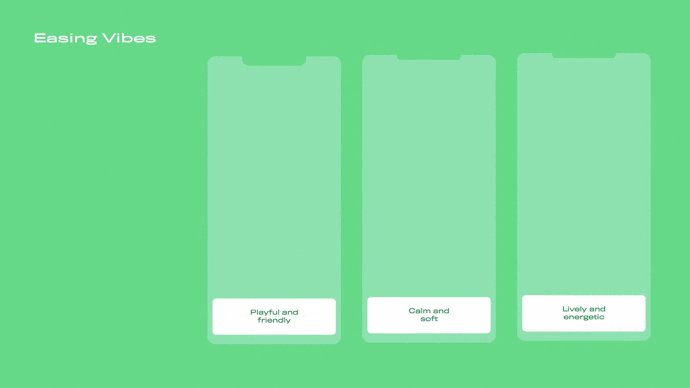
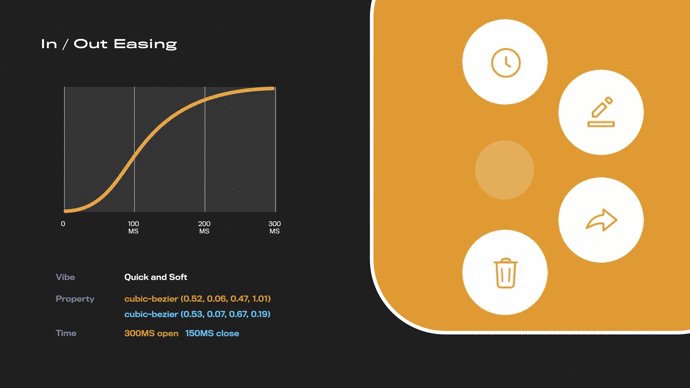
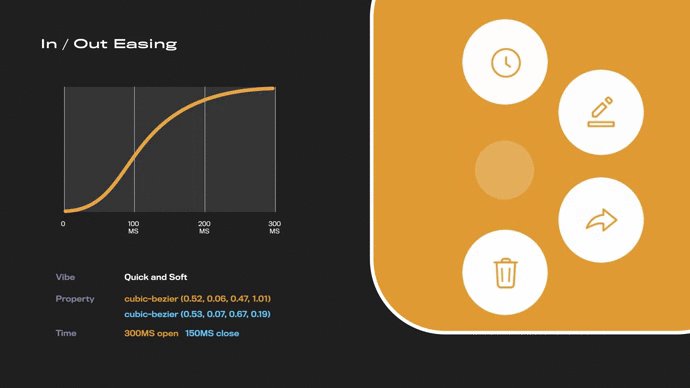
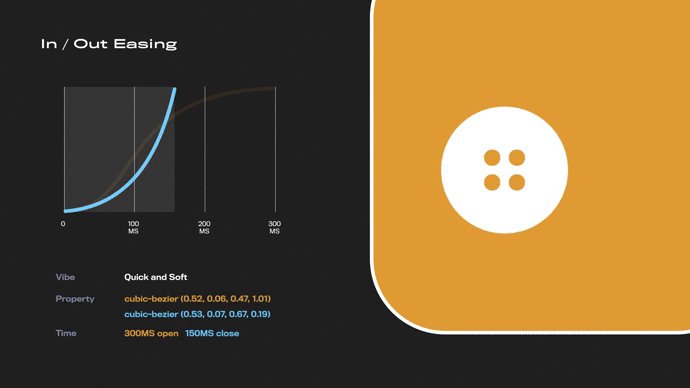
В приведённом выше примере входное движение (слева) говорит пользователю о направлении навигации, то есть прокручивает влево и вправо. Фокусная анимация (в центре) привлекает внимание к новому контенту и обучает пользователей эфемерному характеру контента. Анимация восторга (справа) усиливает игривость бренда зацикленной анимацией персонажа.
Достоинства анимации слишком убедительны, чтобы их игнорировать. Для её внедрения в вашу дизайн-систему необходимо выполнить несколько шагов.
Шаг 1 — Начните с аудита
Прежде чем создать что-то новое, посмотрите, что уже существует. Вы можете провести аудит анимационных шаблонов так же, как проводите аудит UX шаблонов. Это может отнять много времени, но вы увидите, где повторно используете элементы, которые стоит включить в дизайн-систему, а где применяете одноразовые варианты, которые не могут служить универсальным решением.
Когда начнёте проводить аудит, обращайте внимание на следующие паттерны:
- Кривые времени
- Типы использования (выразительность, фокурс, информирование)
- Паттерны хореографии (несколько движущихся объектов)
- Паттерны эффектов (масштаб, непрозрачность, возвышение)
- Моменты, где отсутствует движение
- Моменты, где движение слишком тяжелое.
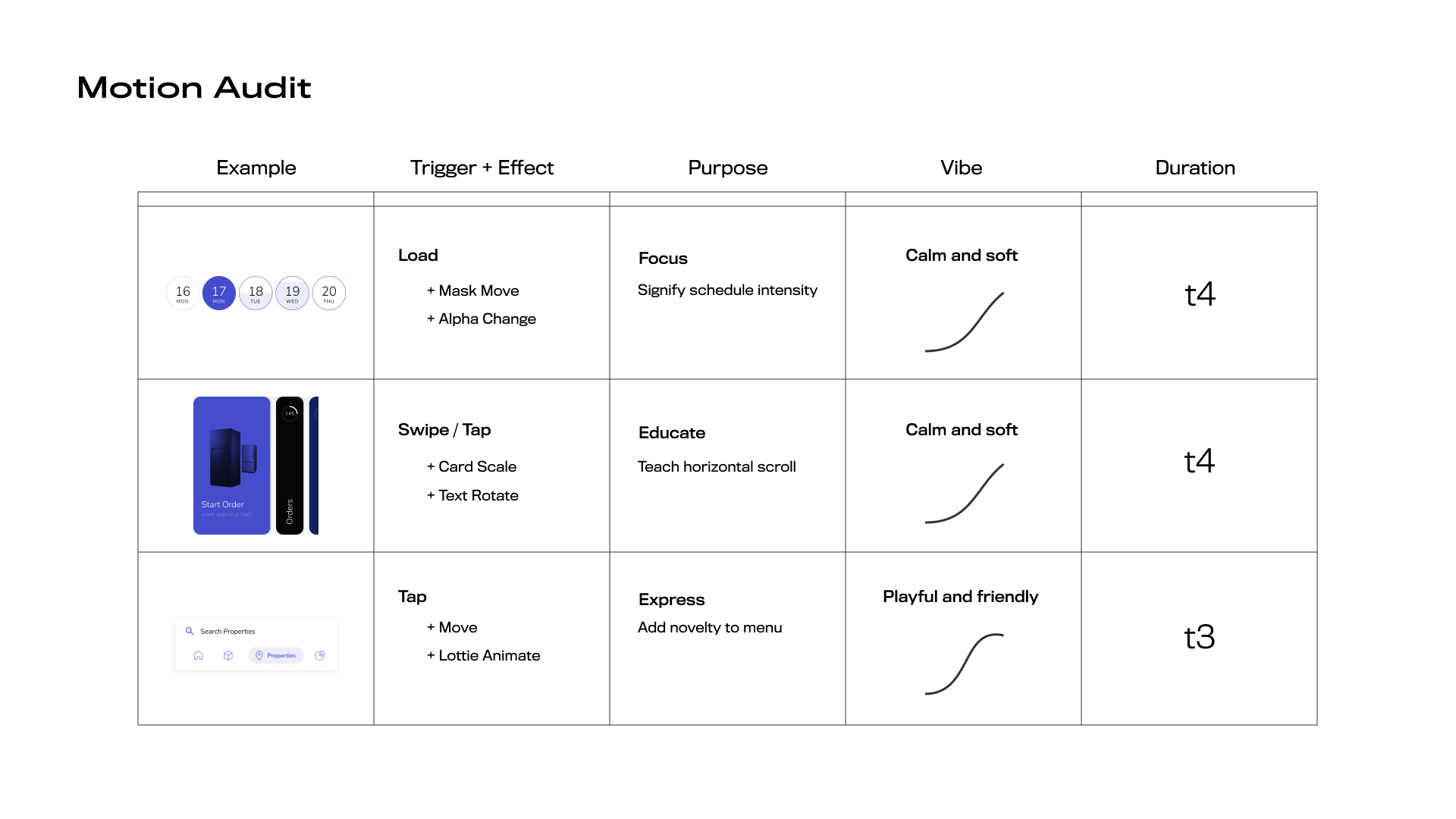
Аудит можно вести в простой таблице:

Примерно так же, как вы проводите аудит, чтобы сократить количество гарнитур и размеров шрифтов, проводите аудит, чтобы создать стратегию для анимации. Фокусируясь на последовательности в анимационной системе, можно создать среду, которая покажется пользователю комфортной и предсказуемой.
Шаг 2 — Задайте руководящие принципы
Неоднозначные принципы применения анимации представляют серьёзную угрозу для единообразия продукта. И наоборот, слишком жёсткие рамки будут душить инновации и парализовывать новые подходы. Чтобы найти баланс, рассмотрите принципы, которые контекстуально улучшают UX. Где нам нужно больше обратной связи о возможностях и действиях? Где это отпадает при запуске? Или где пользователи дезориентированы?
Вот некоторые из наиболее эффективных принципов анимации, которые команды масштабирования использовали в своих системах.
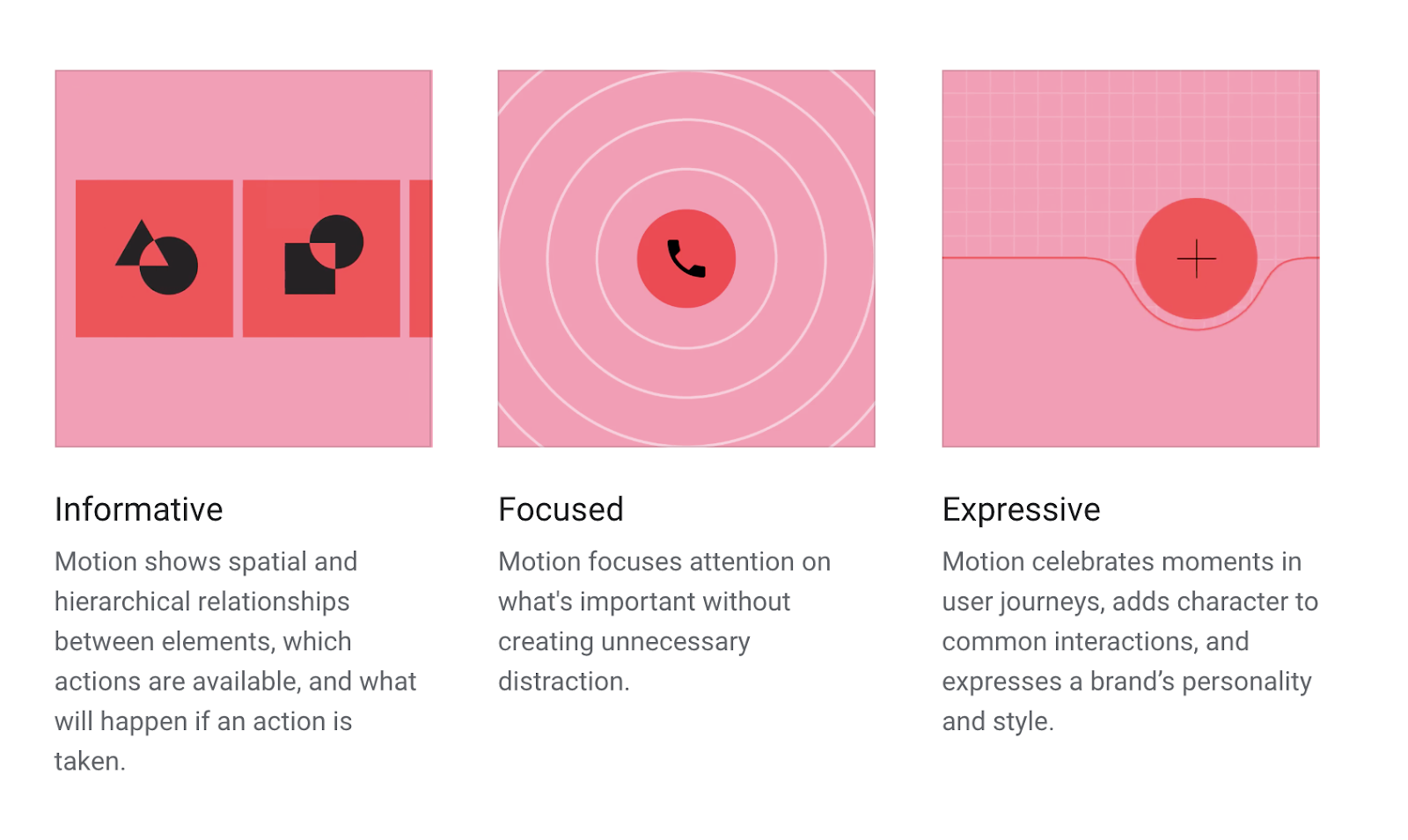
Material Design, стараясь стандартизировать анимацию, вывел три правила: информативность, целенаправленность и выразительность. Затем команда определила четыре варианта использования каждого из трёх принципов: иерархия, обратная связь, статус и анимация персонажа.

Источник: Material Design
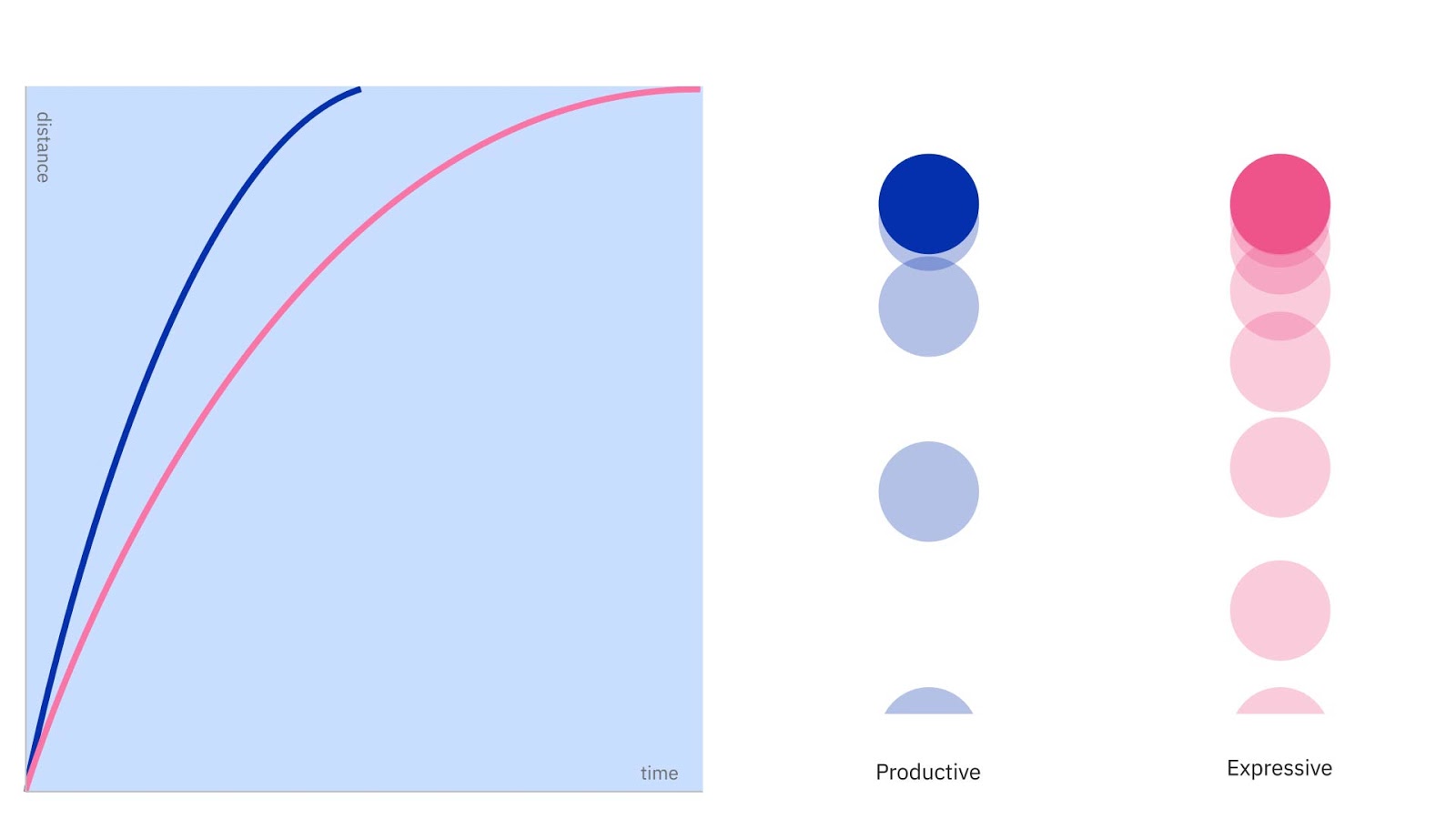
IBM предполагает, что анимацию можно описать как «выразительная» или «продуктивная». В основном это относится к состояниям открытия/закрытия (например, переключатели), но может быть использовано в других случаях, когда быстрое движение более надежно, чем причудливое и выразительное.

Источник: IBM
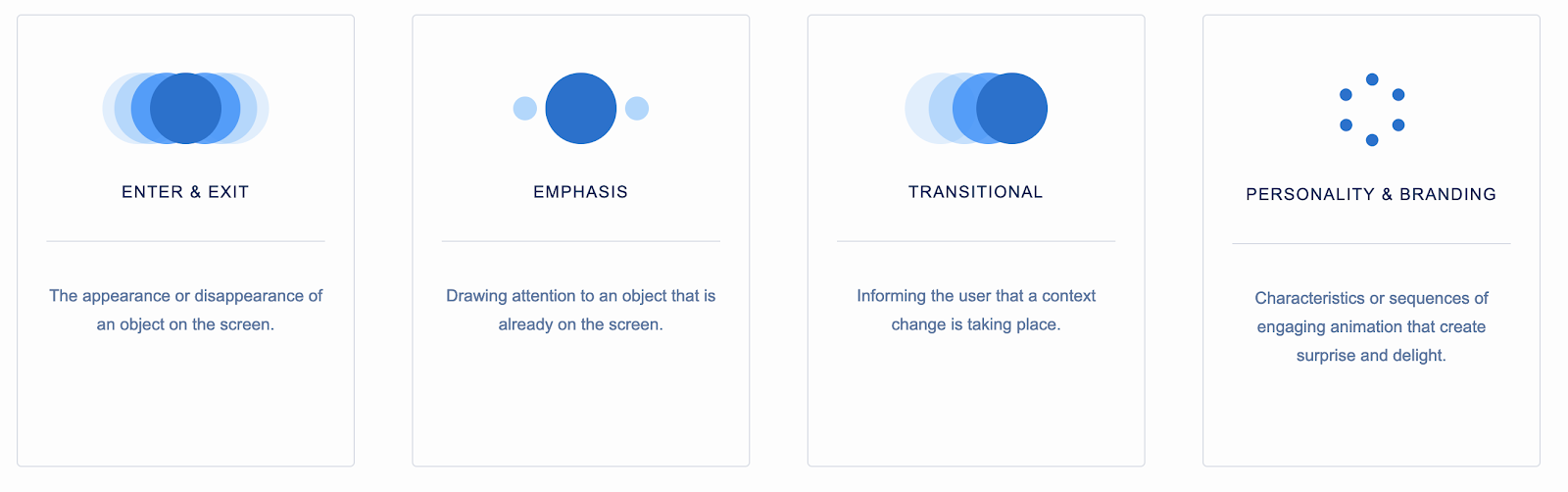
Salesforce следует подобному паттерну, создавая бакет только для «Personality & Branding» («Индивидуальность & Брендинг» — прим. редактора). Вместо того, чтобы интегрировать индивидуальность бренда в тайминг и лёгкость каждого движения, они позволяют анимации оставаться контекстуальной.

Источник: Salesforce Lightning
Из этих примеров мы видим, что все правила укладываются в два подхода: анимация как восторг и анимация как юзабилити. Команды должны сами определить уровень детализации, чтобы поймать баланс между слишком узким и слишком широким. Правильные руководящие принципы дают возможность быть креативными, но при этом оставаться последовательными.
Шаг 3 — Развивайте структурные блоки
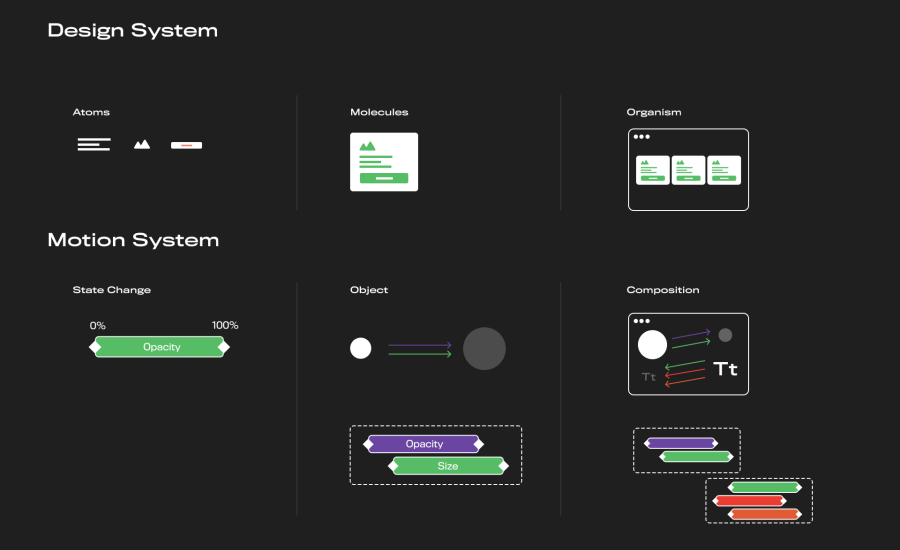
В основе анимации — отношение между объектом, временем и эффектом. После того, как руководящие принципы заданы, команды могут начать процесс определения библиотеки блоков. Эти блоки состоят из продолжительности, плавности, эффектов объекта (начальное/конечное состояние) и хореографии (анимация нескольких объектов).

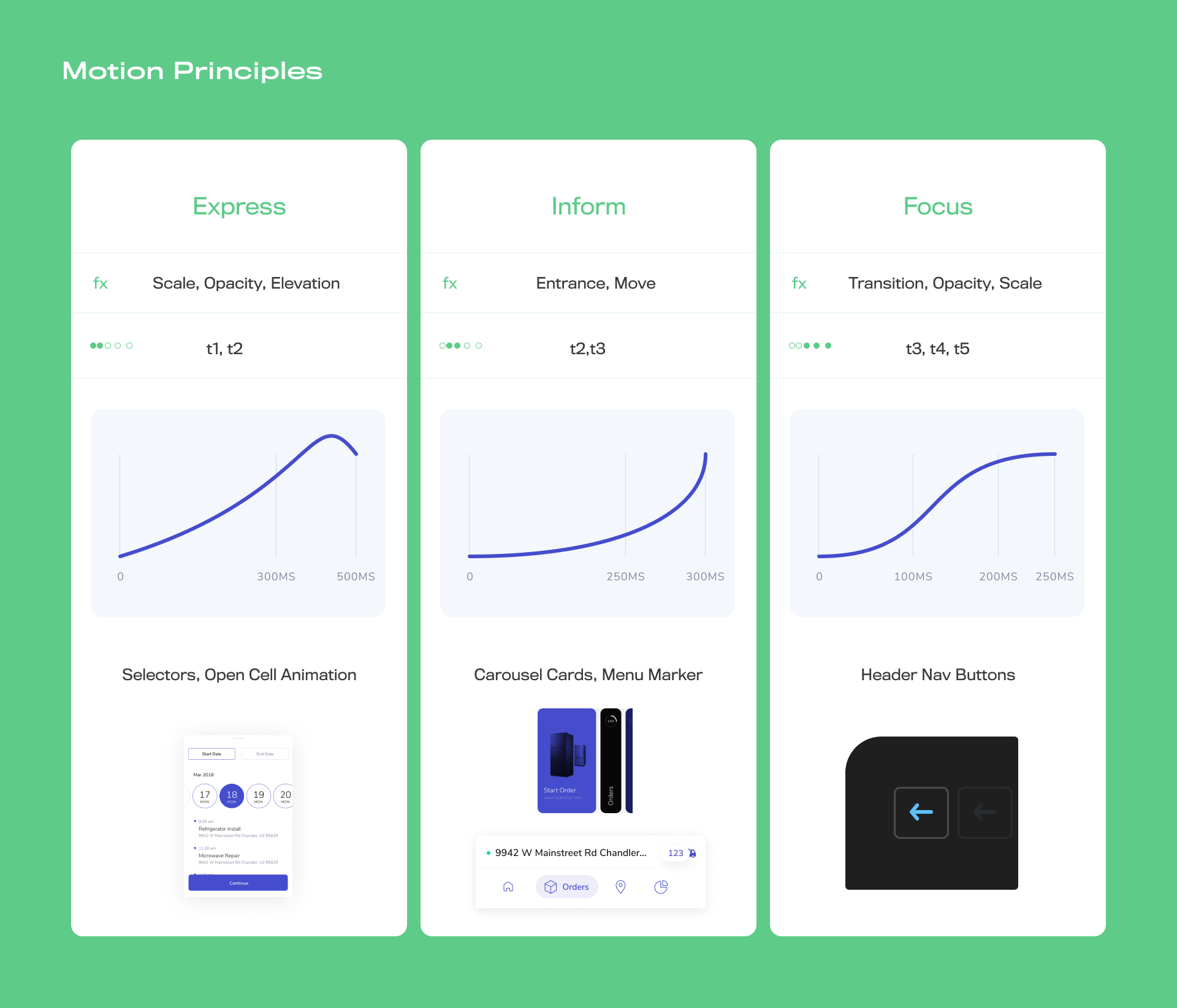
Один из подходов к систематизации эффектов — это нанесение их на карту ваших правил. Эта таблица показывает соотношение правила, элемента, эффекта, продолжительности и плавности
Продолжительность (Шкалы Времени)
Концепт шкал (или шагов) в дизайн-системах подразумевает вариативность выбора в заданных рамках. Мы видим это в типографике, сетках и даже в цветах. Эти шкалы позволяют принимать решения быстрее и последовательнее. Вы можете использовать фреймворк такого плана, чтобы вести библиотеку анимаций.

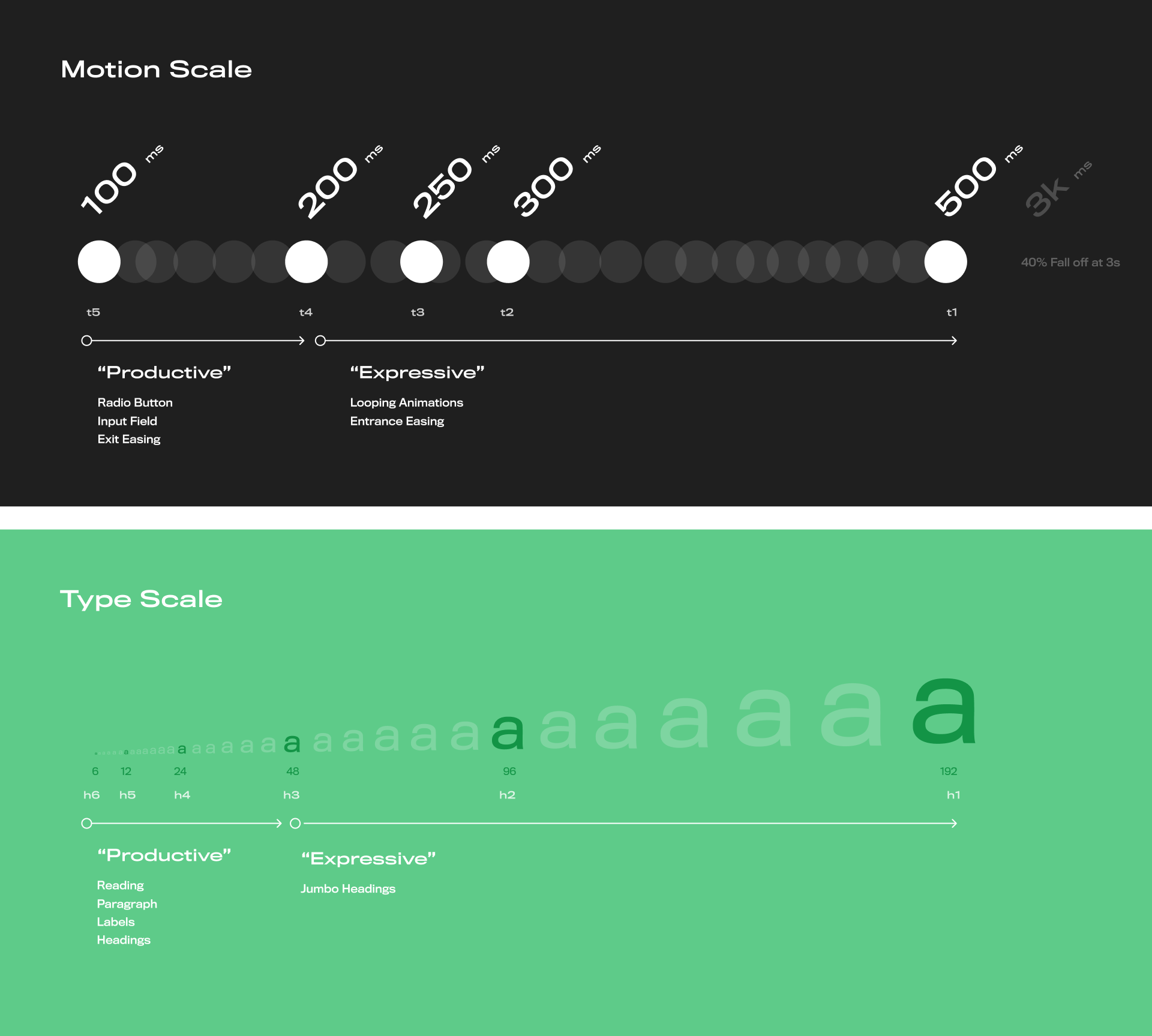
Подобно тому, как в типографике можно присвоить тэги h1, h2, h3, h4, h5, вы можете присвоить шкалам значения t1, t2, t3, t4, t5 (t — timing). Можно выбрать описательные названия. Например: Extra Fast, Fast, Normal, Slow, Extra Slow и т. д. Шкала времени может включать, как продолжительность, так и плавность. Однако чаще всего продолжительность и плавность будут зависеть от объекта, его размеров и траектории движения.
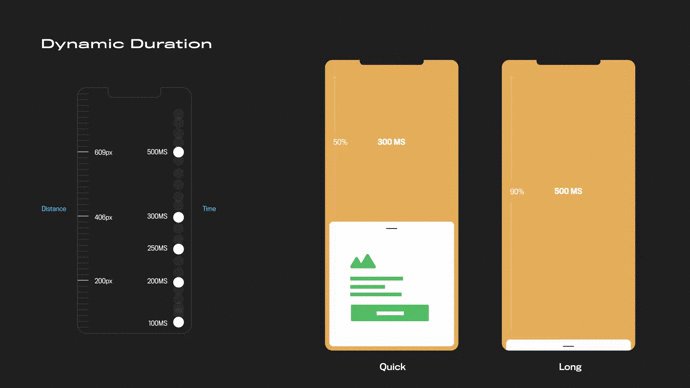
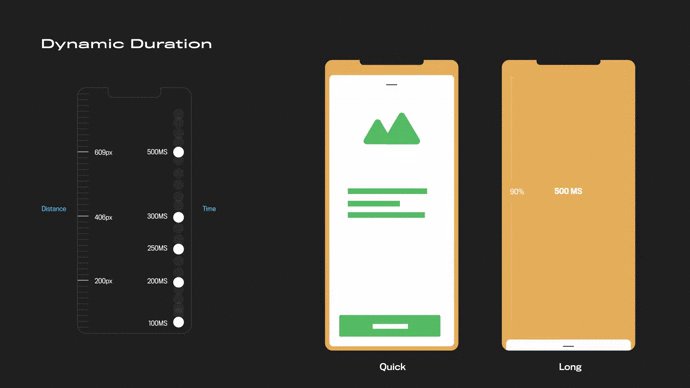
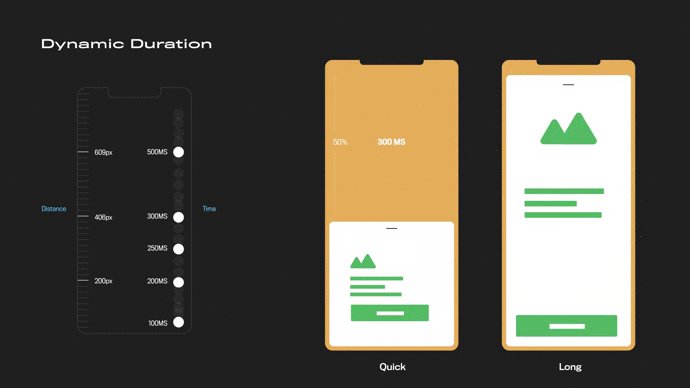
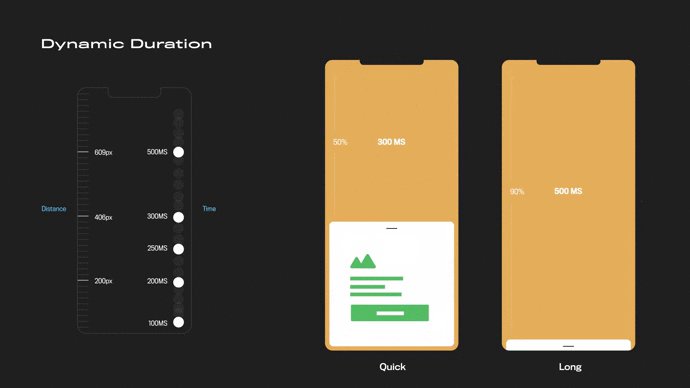
Продолжительность динамики описывает отношение между размером объекта и расстоянием, взвешенному по времени. Например, когда вы определяете шкалу анимации, стоит обращать внимание на то, какая скорость движения лучше подходит для коротких дистанций и более маленьких объектов. Попробуйте создать формулу для продолжительности динамики, которая будет включать элементы, пройденное расстояние, время, плавность и даже сложность анимации. Возьмите на вооружение следующие подходы:
- Объект: кнопка / маленькие элементы = 100– 200 мс, Переходы = 500–700 мс
- Размер и расстояние: движение составляет 100 мс на каждые 10% движения окна просмотра
- Сложность анимации: переходы с анимацией 2–5 объектов = 300–400 мс; с анимацией 6–10 объектов = 500–700 мс.

Функция плавности
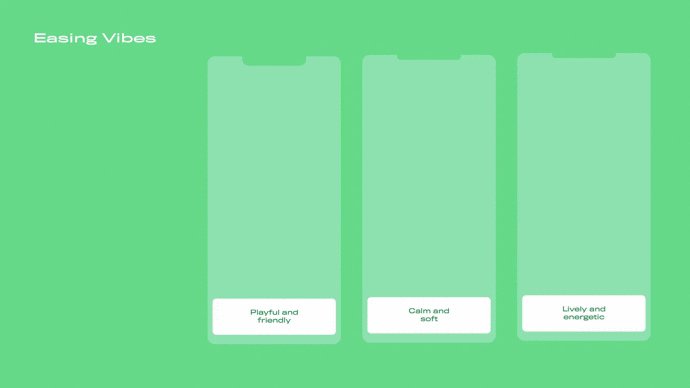
Функция плавности добавляет анимации реалистичности за счёт естественных пауз и настроек замедления/ускорения. Это может настолько отражать индивидуальность бренда, что некоторые включают «brand vibe» («фирменный стиль» — прим. ред.) в список руководящих принципов.
Есть множество способов создать особый стиль, регулируя функцию плавности и продолжительность от игривых пружинящих до мягких тонких движений. Например, в инструменте выставления счетов для юристов вы можете захотеть сбалансированных и быстрых движений. В то время, как в приложении для социальных видео вам могут понадобиться упругие и пружинистые анимации.

Можно задокументировать 2–3 варианта настроек кривых Безье, чтобы создать постоянство стиля в анимации: default-ease (плавность по умолчанию), ease-in (плавность входа), и ease-out (плавность выхода).
Назвать функцию плавности можно так же, как и продолжительность «T1-subtle-spring», или интегрировать её в шкалу времени «t1 cubic-ease», «t2 linear ease».
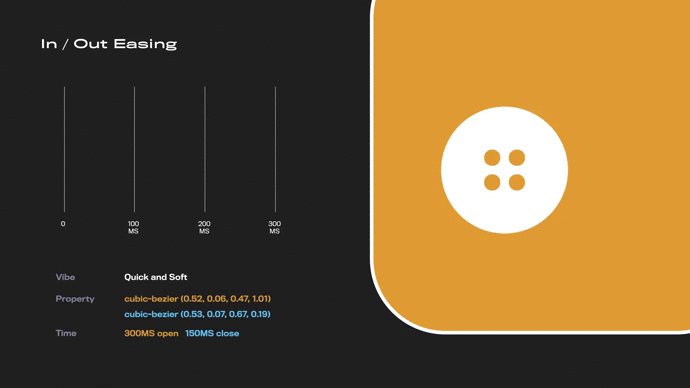
Другая стратегия состоит в том, чтобы исходить из компонентов или их состояний «in/out». Например, вы можете использовать Productive Easing (продуктивное упрощение — прим. ред.) для функциональной, быстрой, линейной анимации и использовать Expressive Easing (экспрессивное упрощение — прим. ред.) для анимации восторга, управляемой эмоциями.

Нередко бывает, что выразительный тайминг наиболее целесообразен для «animate-in» и продуктивный тайминг для «animate-out». Модальные всплывающие окна, тумблеры, карты и переходы часто используют как выразительный, так и продуктивный тайминг.
Эффекты
Эффекты — это основные строительные блоки вашей системы. Они отличают компонент от статичных элементов. Когда эффекты применяются к компонентам, они становятся интерактивной системой с начальным и конечным состояниями.
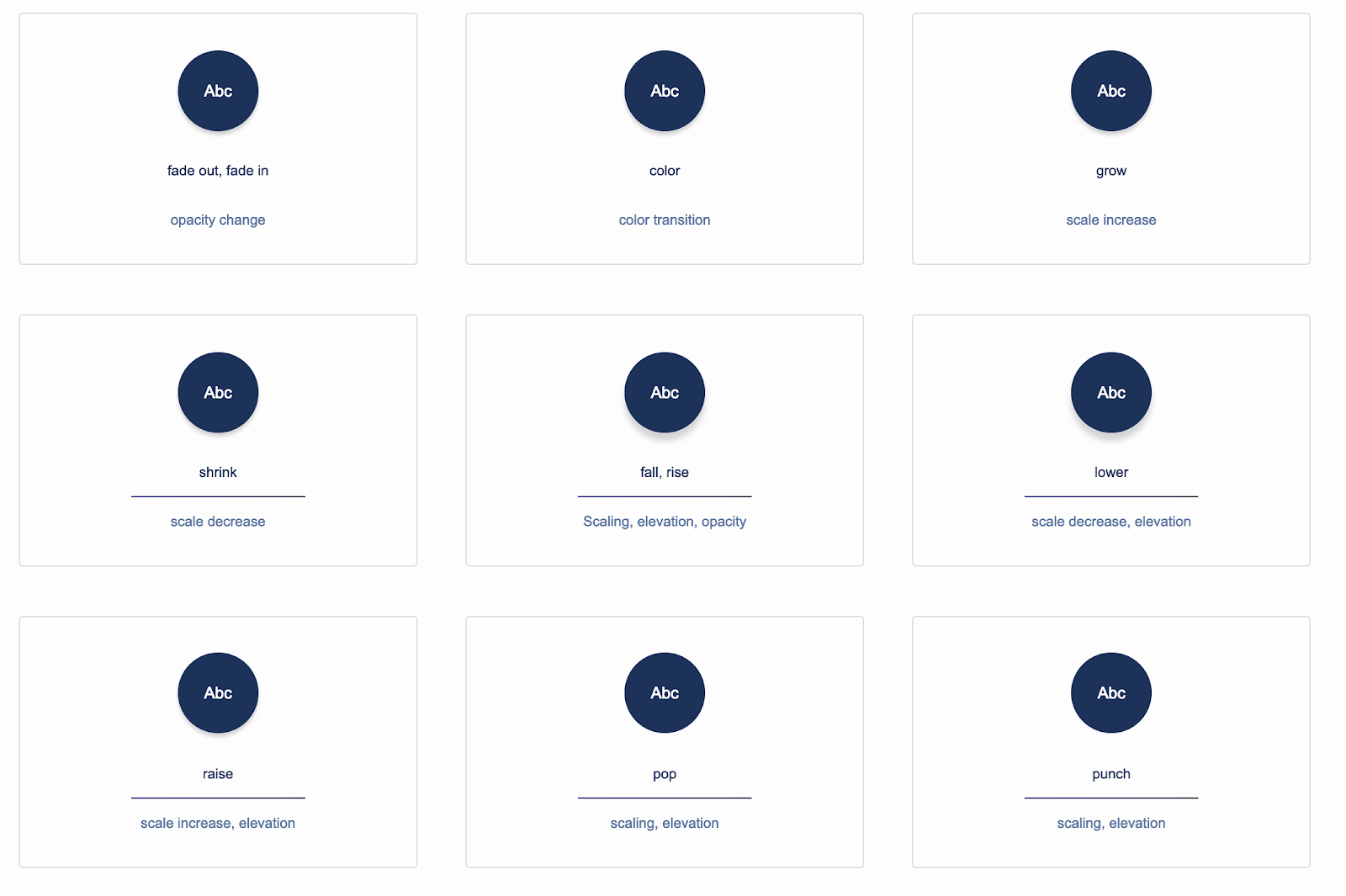
Чтобы систематизировать эти эффекты, вы можете использовать соглашение об именах (naming convention), которое описывает их в связках (bundles), или соглашение, которое описывает их как состояния при входе и выходе.

Источник: Salesforce Lightning
Когда вы документируете эти эффекты, используйте описательные имена, такие как «Card-Fade-In» или «Card-Grow», или забавное соглашение об именовании с использованием звукоподражания. При использовании звукоподражания выразительный переход страницы может называться pop, swoosh или boom (ознакомьтесь с переходами по слайду Keynote или панелью эффектов After Effect для обозначения идей).
Хореография
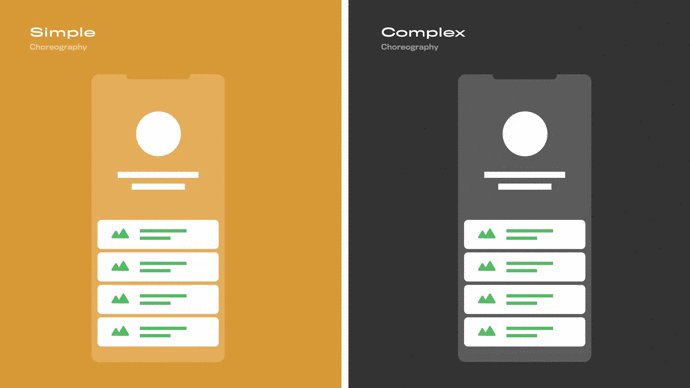
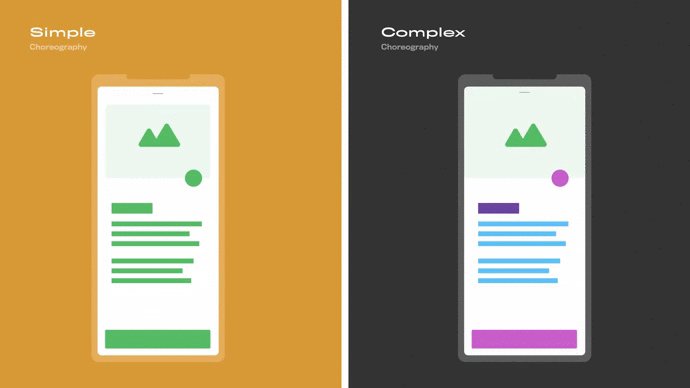
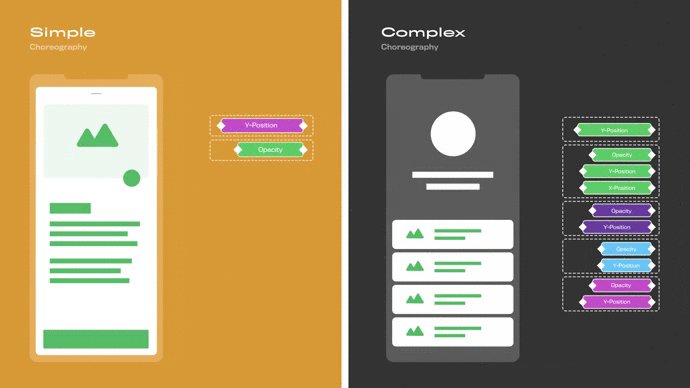
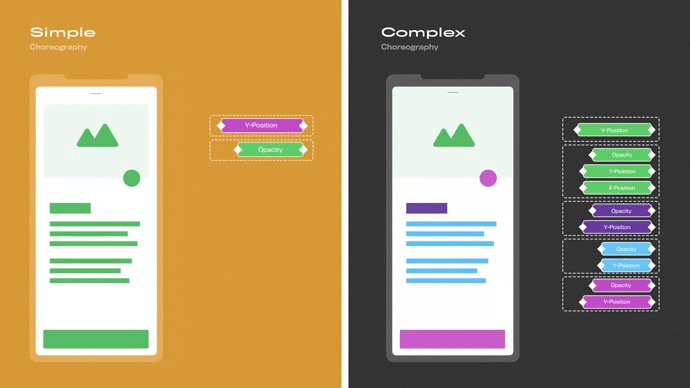
Хореография — это одновременное движение несколько объектов во время перехода. Хореография может сфокусировать пользователя во время переходного состояния, обеспечить пространственный контекст или привнести индивидуальность и восторг.
Вот несколько разных подходов к систематизации этих шаблонов, найдите то, что лучше всего подходит для вашего продукта:
- Комплексность и простота: небольшое количество объектов в движении может быть собрано в контейнер — блоки содержимого внутри контейнера перемещаются в зависимости от него
- На основе принципа: фокусируйте пользователей на объекте, чтобы показать контекст навигации или пространственный контекст, например, где найти кнопку
- Повествование: на разных этапах путешествия пользователя усложните хореографию: новый пользователь видит 2–3 объекта в движении, а опытный пользователь видит 4–8 объектов
- Доступность: предложите настройки для уменьшения интенсивности движения или сохранения движения в контейнерах вместо элементов.

Шаг 4 — Подготовка спецификаций перевода
Ради заимствований разработчики должны переводить файлы презентаций в соответствии с рабочим кодом. Самый простой способ документировать движение — это отобразить начальное и конечное состояния. Это предпосылка формирования ключей — для описания изменений между состояниями A и B.
Раскадровка, скетч или видео в формате MP4 часто дают разработчикам всё, что им нужно для создания прототипа. Но для масштабирования систем движения очень важно включать перевод. Существует два эффективных метода документирования концепций движения: диаграммы и текст.
Техника 1: Характеристики диаграммы
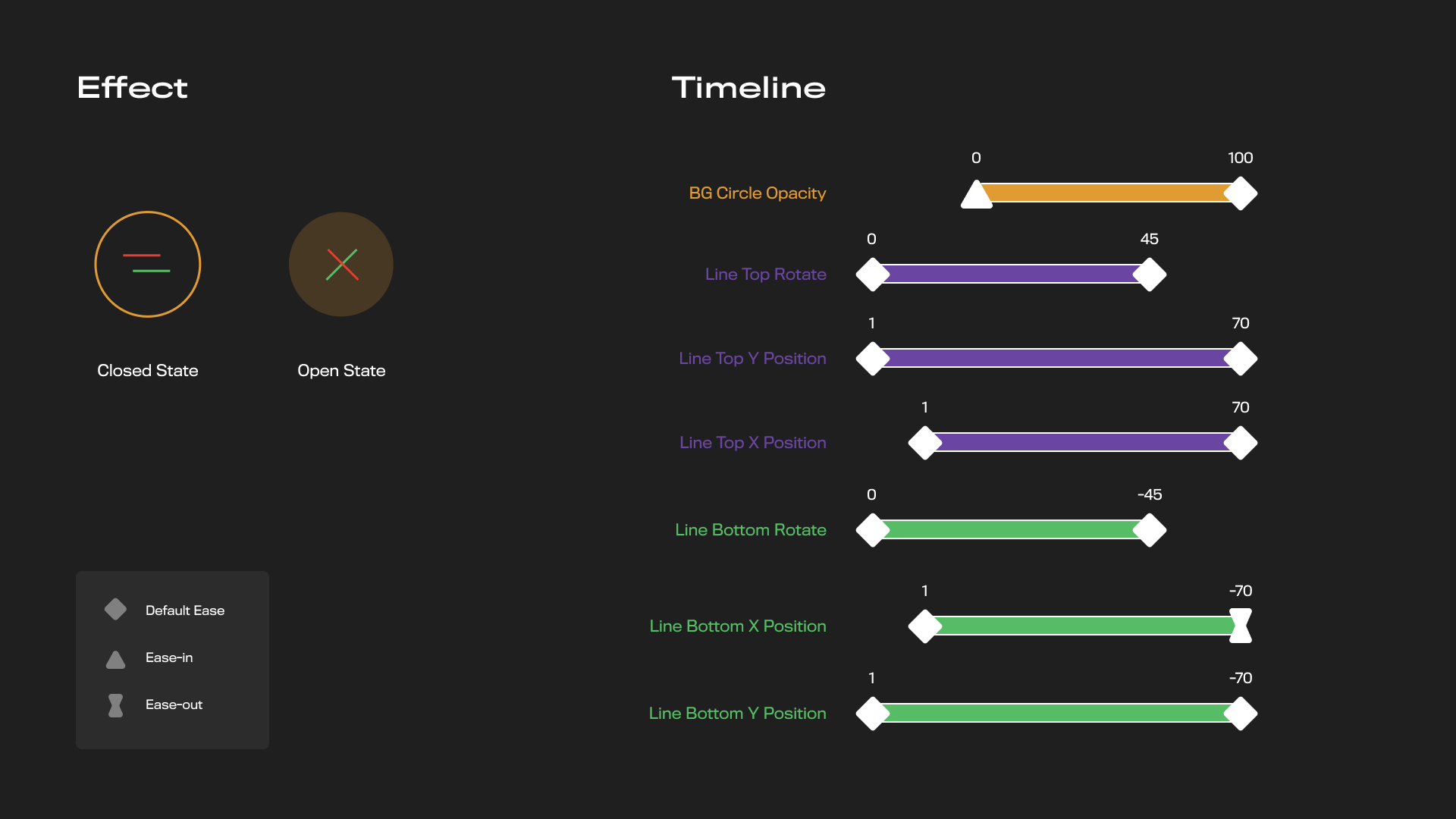
Используя любое программное обеспечение, можно открыть панель настроек и сделать скриншот или вручную зафиксировать диаграмму графика (так же, как диаграмму Ганта). Графики помогают четко обозначить хореографию и продолжительность.

Диаграмма выше показывает длительность (мс) и перекрытие последовательностей анимации, а также:
- Цвет: объект (цвет соотносит эффект с временной шкалой)
- Метки: тип преобразования (масштаб, перемещение, поворот и т. д.), Продолжительность (мс), имя объекта
- Формы (начало / конец): тип функции плавности.
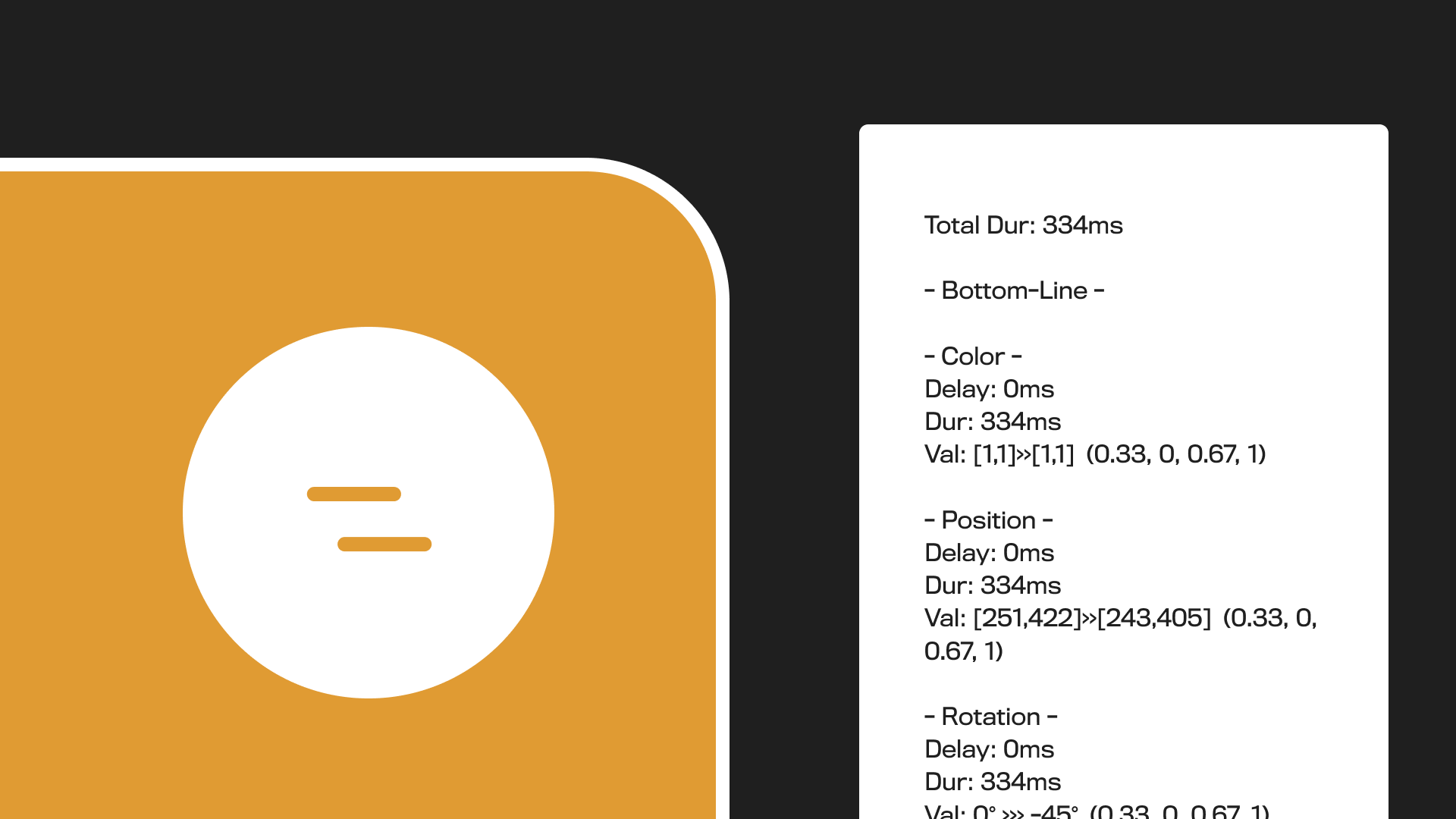
Техника 2: Текстовые характеристики
Этот подход похож на код, но дизайнерам не стоит бояться кодов. Это может быть так же просто, как обучение:
- Непрозрачность: определяется в процентах: 0–100%
- Шкала: определяется в единицах или процентах: 1px, 2000px, 0–100%
- Высота: ось Z: 0, 1, 2 и т. д.
- Перемещение: координаты x и y (также может быть % от ширины и высоты экрана)
- Цвет: значения HEX
Преимущество этого подхода заключается в том, что текст легко редактируется, и эти точки данных легче переводить в рабочий код.
В After Effects есть плагин Inspector Spacetime, который переводит свойства ключевого кадра в текстовый файл.

Для продвинутых концепций движения, таких как Physics, акселерометры, Particle Systems или трёхмерные модели, требуется больше работы вручную, чтобы найти точный перевод. Как и всё в этом процессе, обсуждение для понимания параметров кода подтолкнёт к правильной стратегии проектирования.
Совет для профи: создание библиотеки шаблонов ваших анимационных систем чрезвычайно ценно для согласованности и эффективности (кривые функций плавности, длительности, компоненты).
Внедряйте анимацию
На первый взгляд, анимация в дизайне может показаться слишком сложной, чтобы её можно было разбить на структурные блоки, соответствующие системе проектирования. Но с помощью этих методов мы можем начать устранять паралич в движении и создавать системы, которые обеспечивают более быстрые и инновационные способы разработки продукта.
Внедрение анимации в наши системы проектирования означает лучшие базы кодов, согласованность UX на всей платформе и больше радости для наших пользователей.


Обсуждение
Похожее
Библиотека Google Ventures
Психология: 39 исследований человеческого восприятия
Плакаты дизайн-студии DKNG