Линейка + линейка
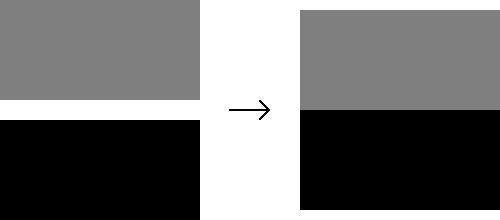
Если встретились две линейки, они должны превратиться в одну, это понятно:

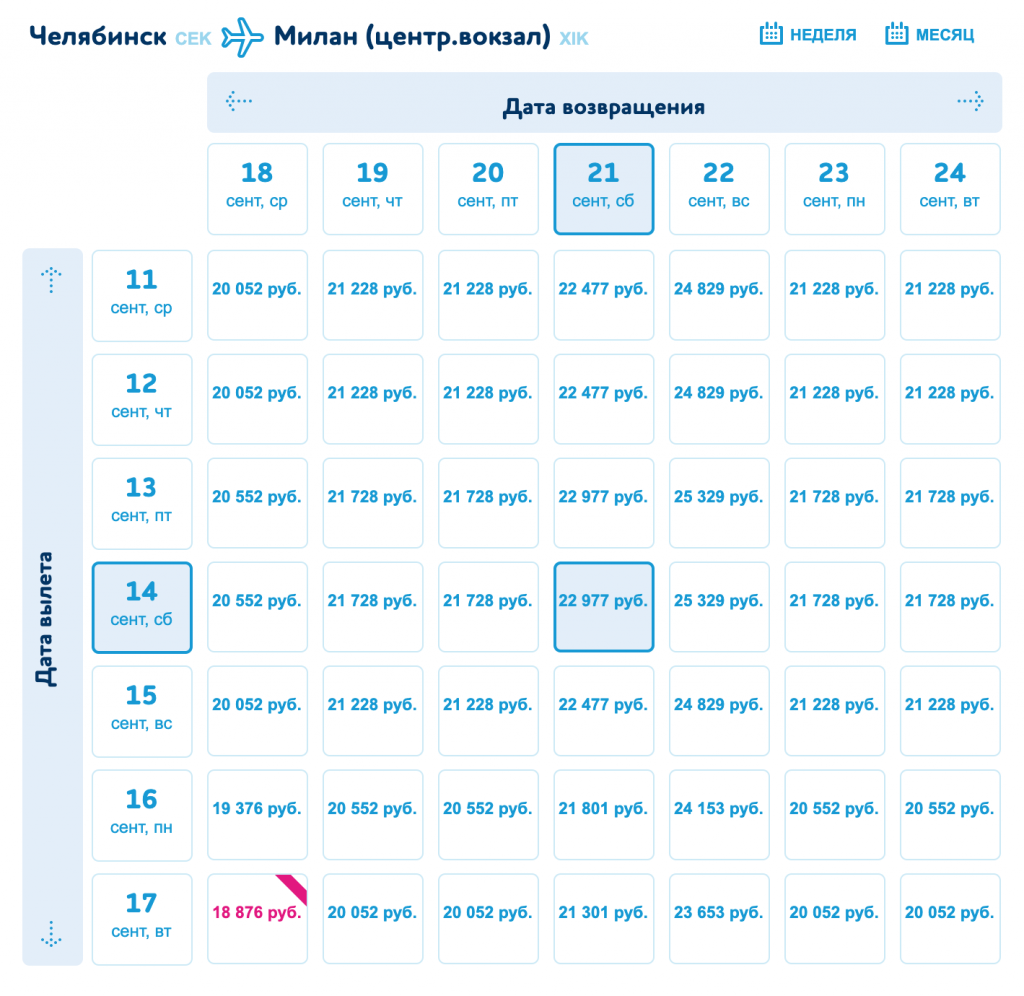
У «Победы» плохо:

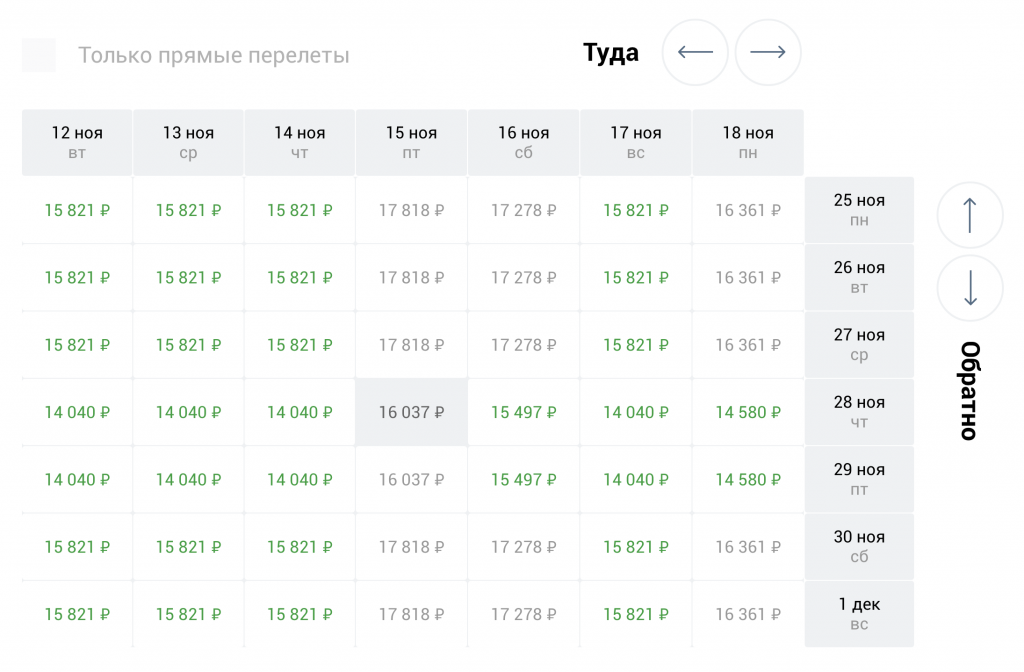
У «Озон-тревела» лучше. На самом деле здесь можно обойтись совсем без линеек, потому что элементы стоят компактно и выбранная дата подсвечена.

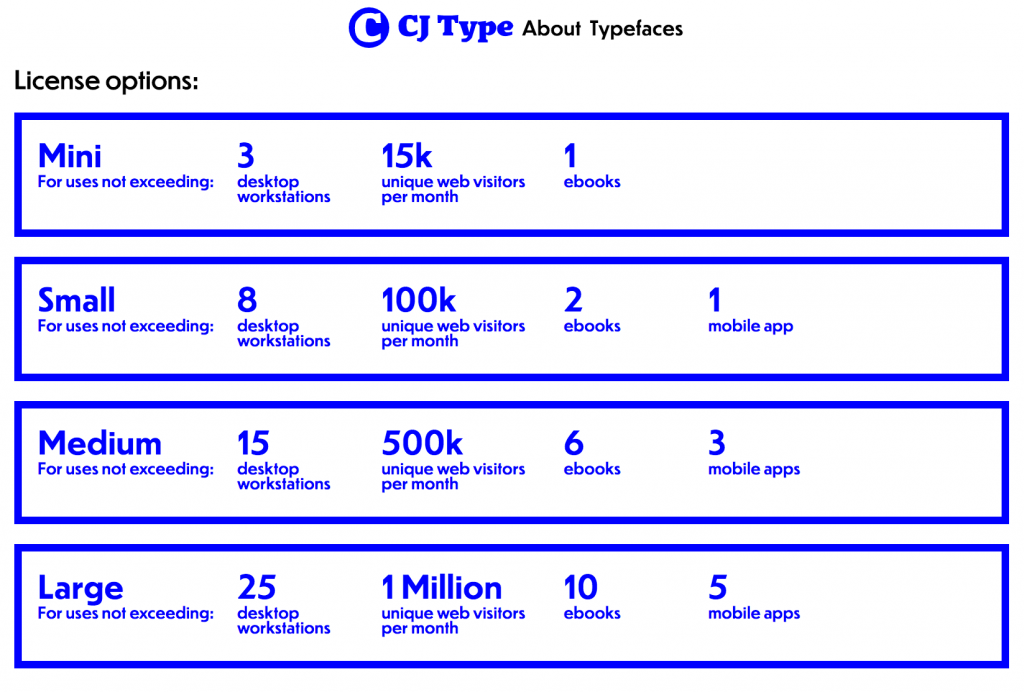
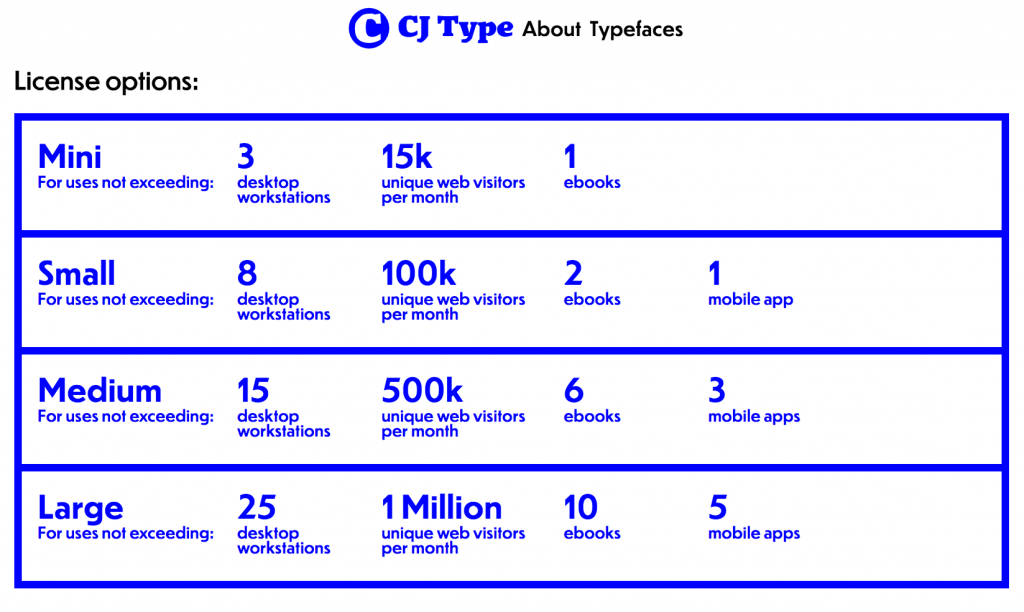
Даже если линейки — это часть стиля, стоит подумать о том, как сократить их число. Тарифы разделены двойной границей:

Одинарная будет меньше рябить:

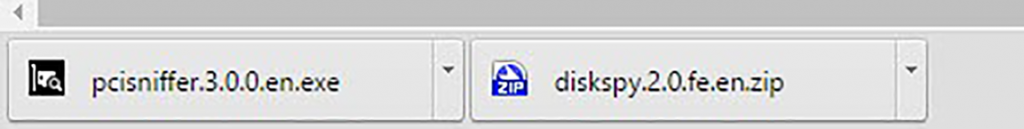
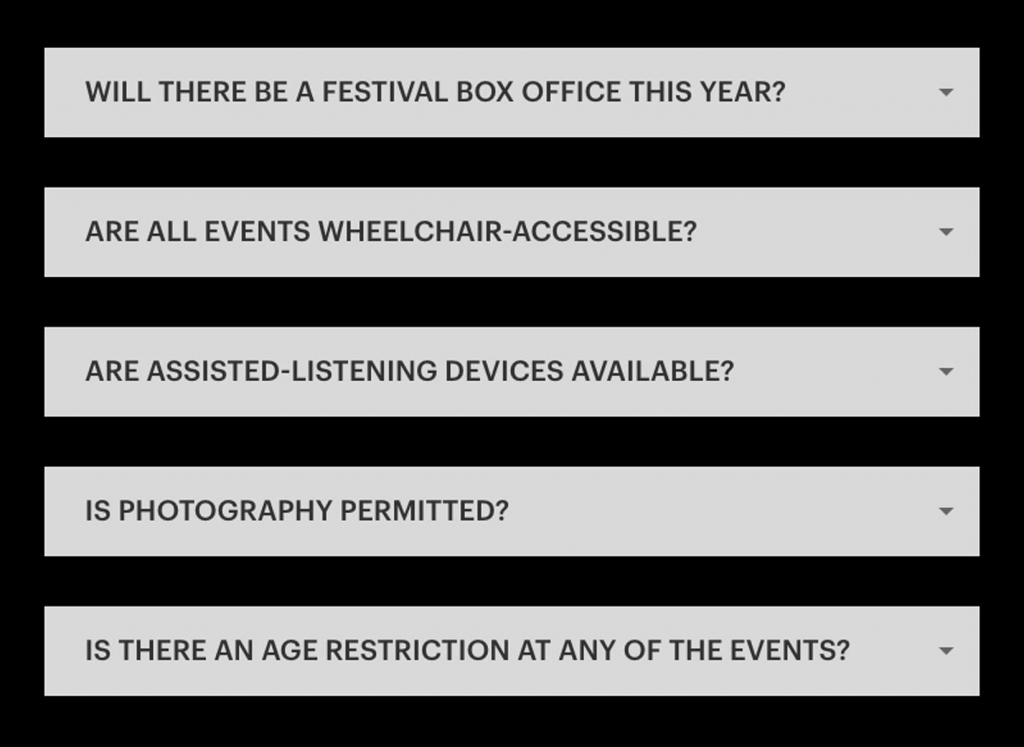
В прошлых версиях «Хрома» каждый документ на панели загрузок был обведен отдельной рамочкой:

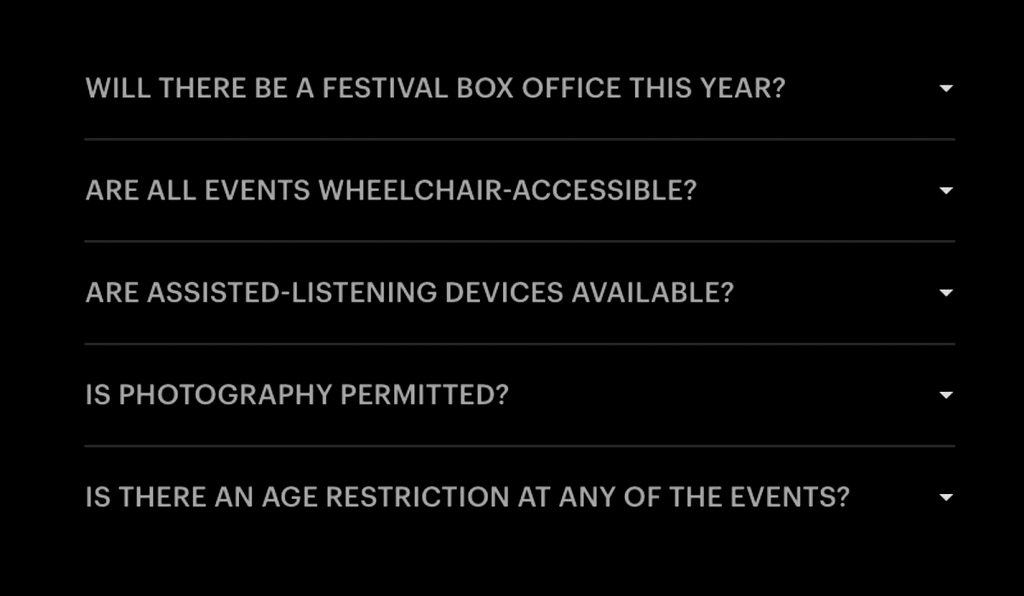
Сейчас остался только разделитель между документами:

Очень запущенный случай:

Линейка + плашка
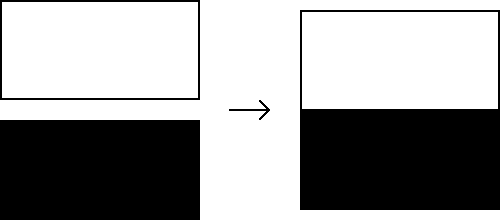
Если встретились линейка и плашка, линейка должна исчезнуть, ведь у плашки есть своя граница:

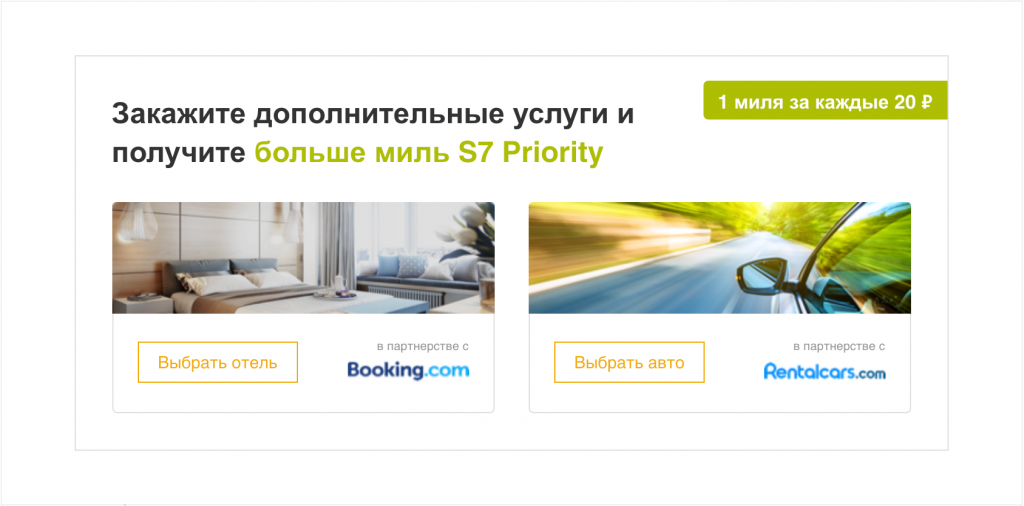
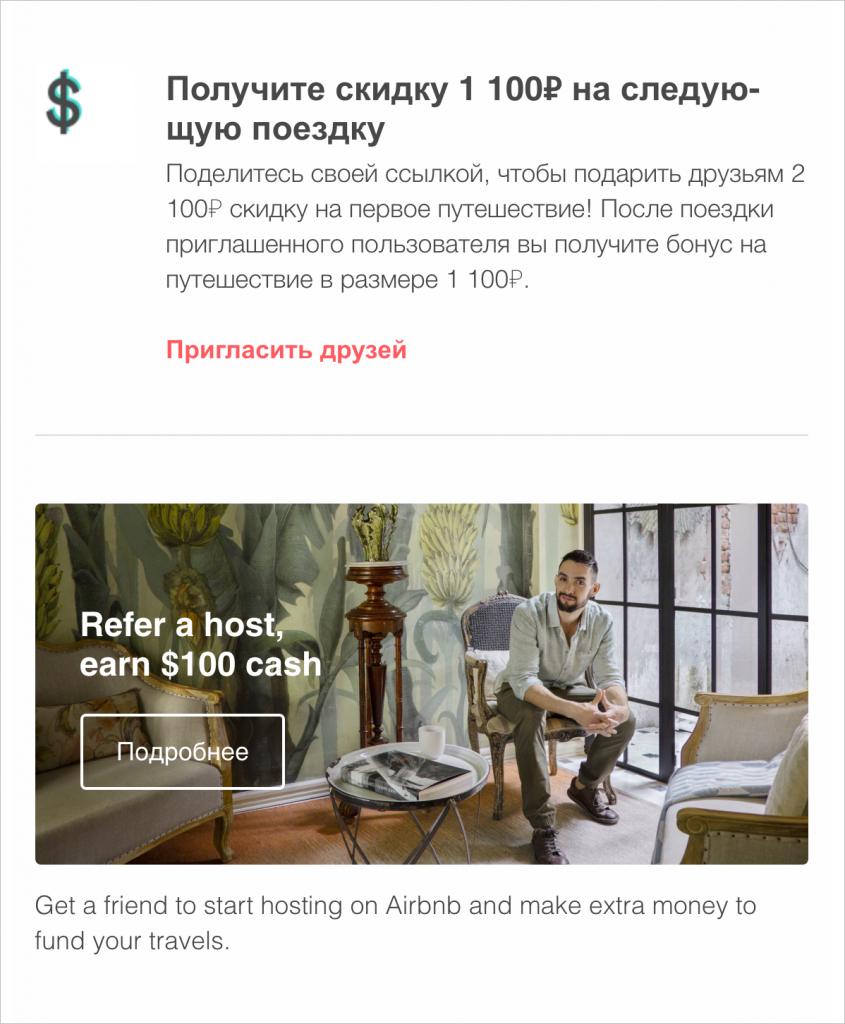
Грязные стыковки часто встречаются в макетах, собранных из готовых блоков, например, в почтовых рассылках. Серая линейка не нужна, достаточно увеличенного отступа перед фотографией:

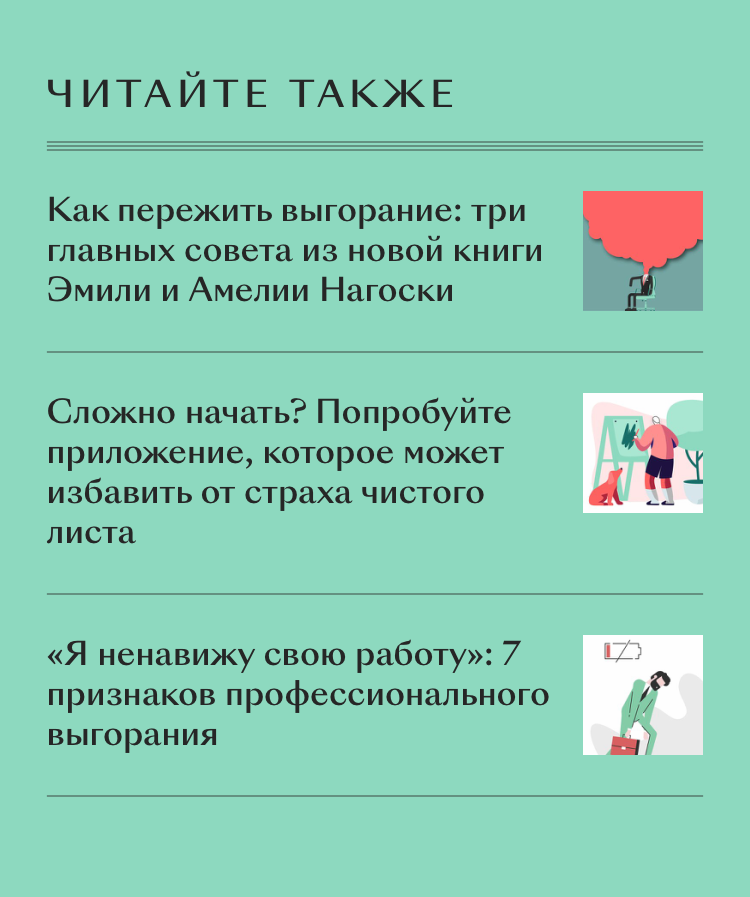
Последняя линейка лишняя, потому что под ней ничего нет:

Красивый ховер на «Гуглдоке». Плашка появляется — линейки исчезают:

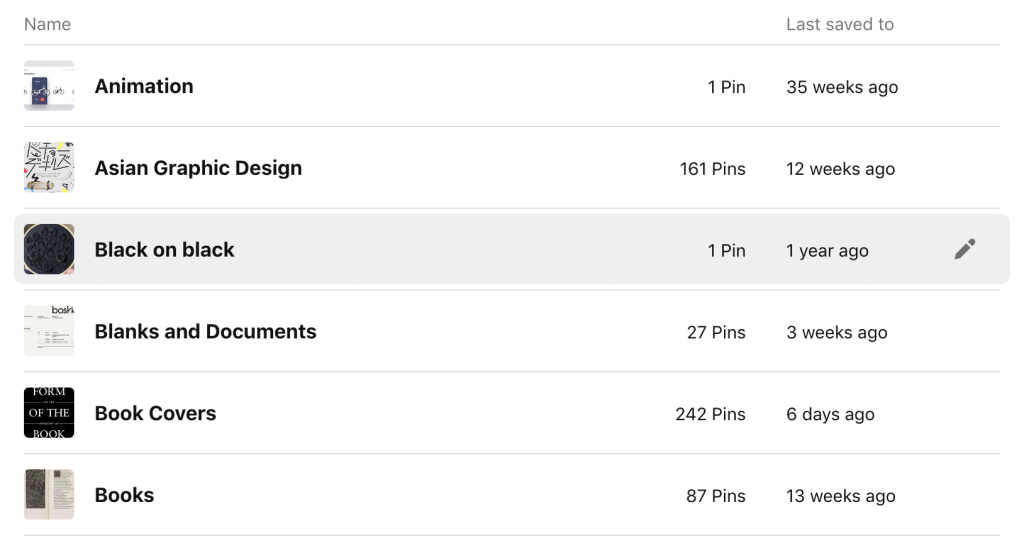
Некрасивый ховер на «Пинтересте»:

Плашка + плашка
Стыковать плашки можно по-разному. Выбирайте способ, который больше подходит для вашей ситуации.
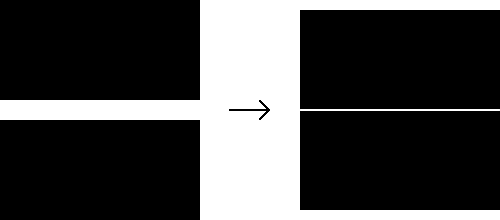
1. Плашки превращаются в линейку. Этот вариант самый чистый: линейка занимает намного меньше пикселей, чем плашка.

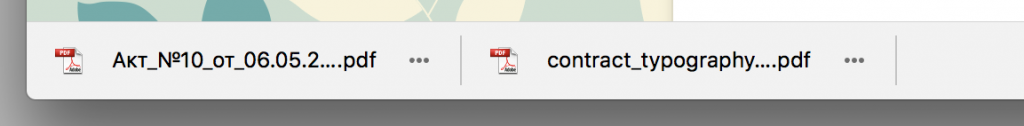
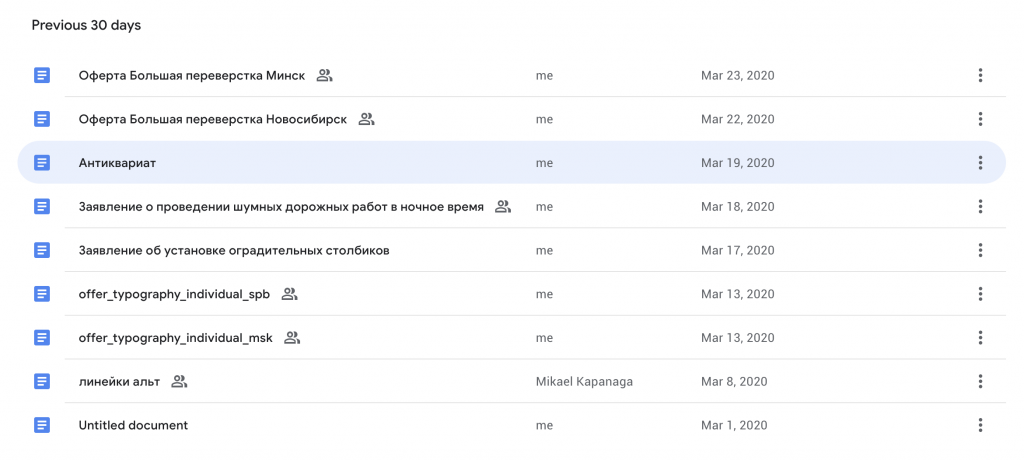
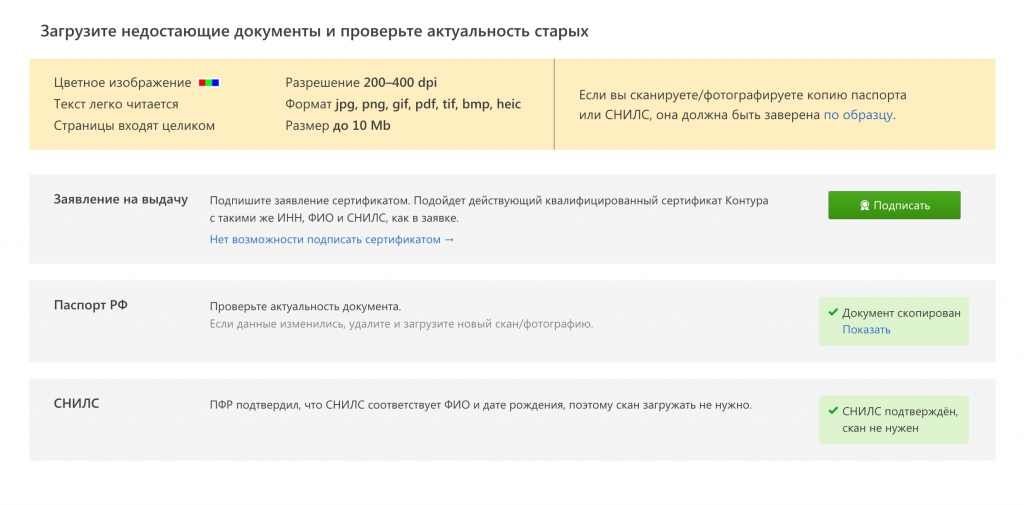
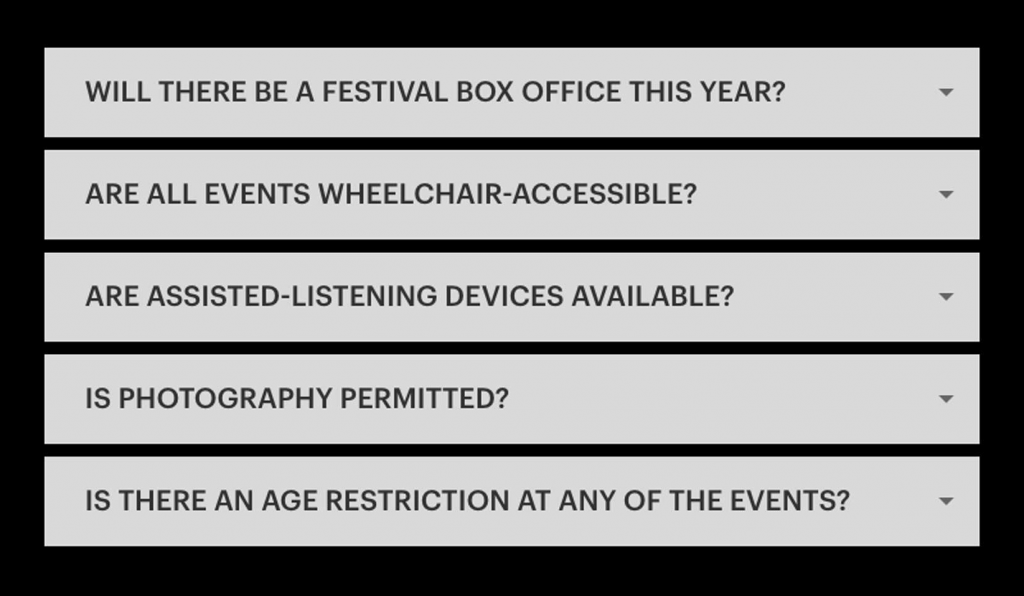
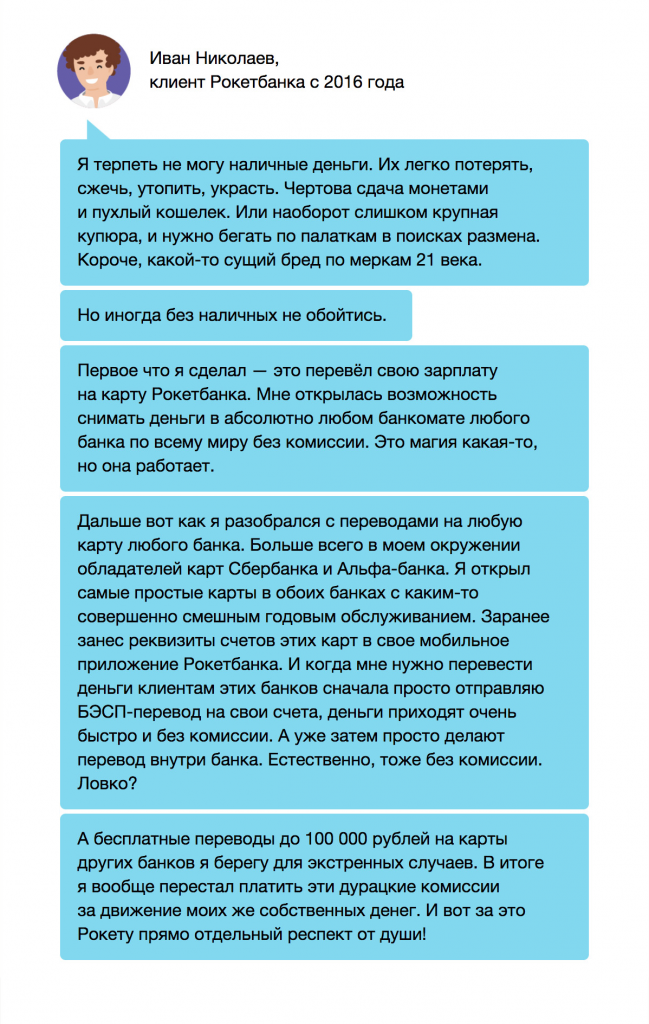
Так делают, когда плашки нужны только для разделения блоков, а не для их выделения. На следующем примере желтая плашка работает на выделение, она подсвечивает требования к загружаемым документам. Серые — разделяют документы между собой:

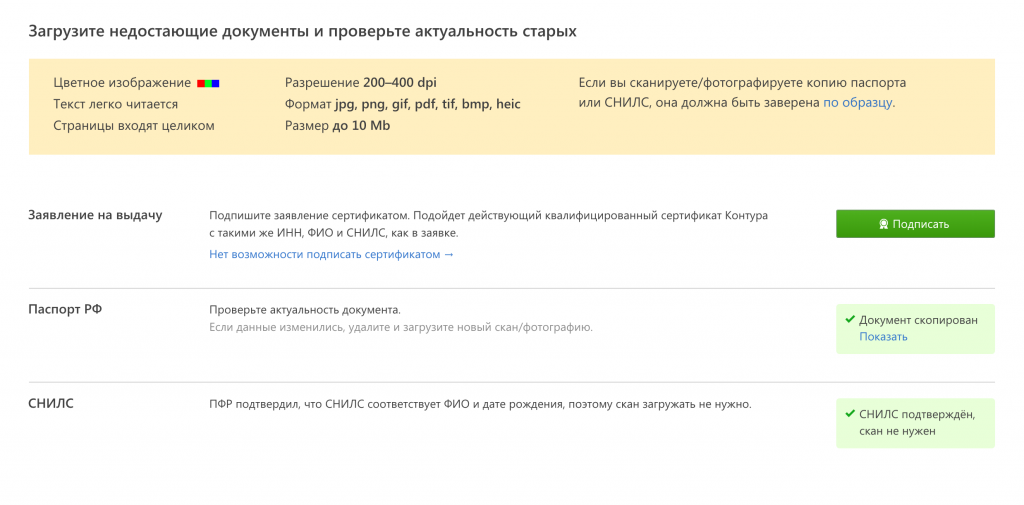
Раз серые плашки выглядят одинаково, их функцию можно перенести на линейки:

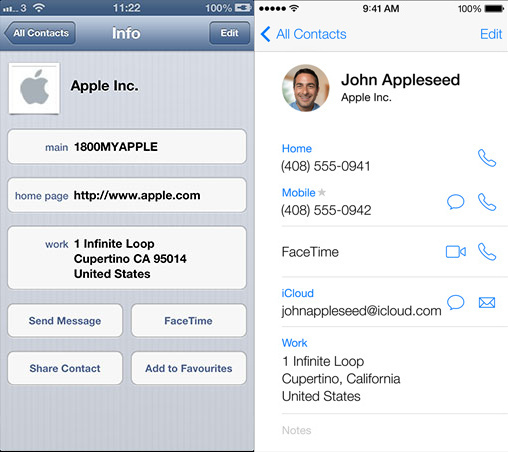
Великий переход от шестой к седьмой АйОС состоял в замене массивных плашек тоненькими линейками. Было и стало:

2. Плашки разного цвета или фактуры стыкуются вплотную. Дополнительный отступ необязателен:

Вариант неуниверсальный, но иногда подходит:

3. Плашки ставятся максимально близко друг к другу. Близко, конечно, понятие растяжимое. Конкретного значения нет, ориентируйтесь на отступы, принятые в вашей дизайн-системе.

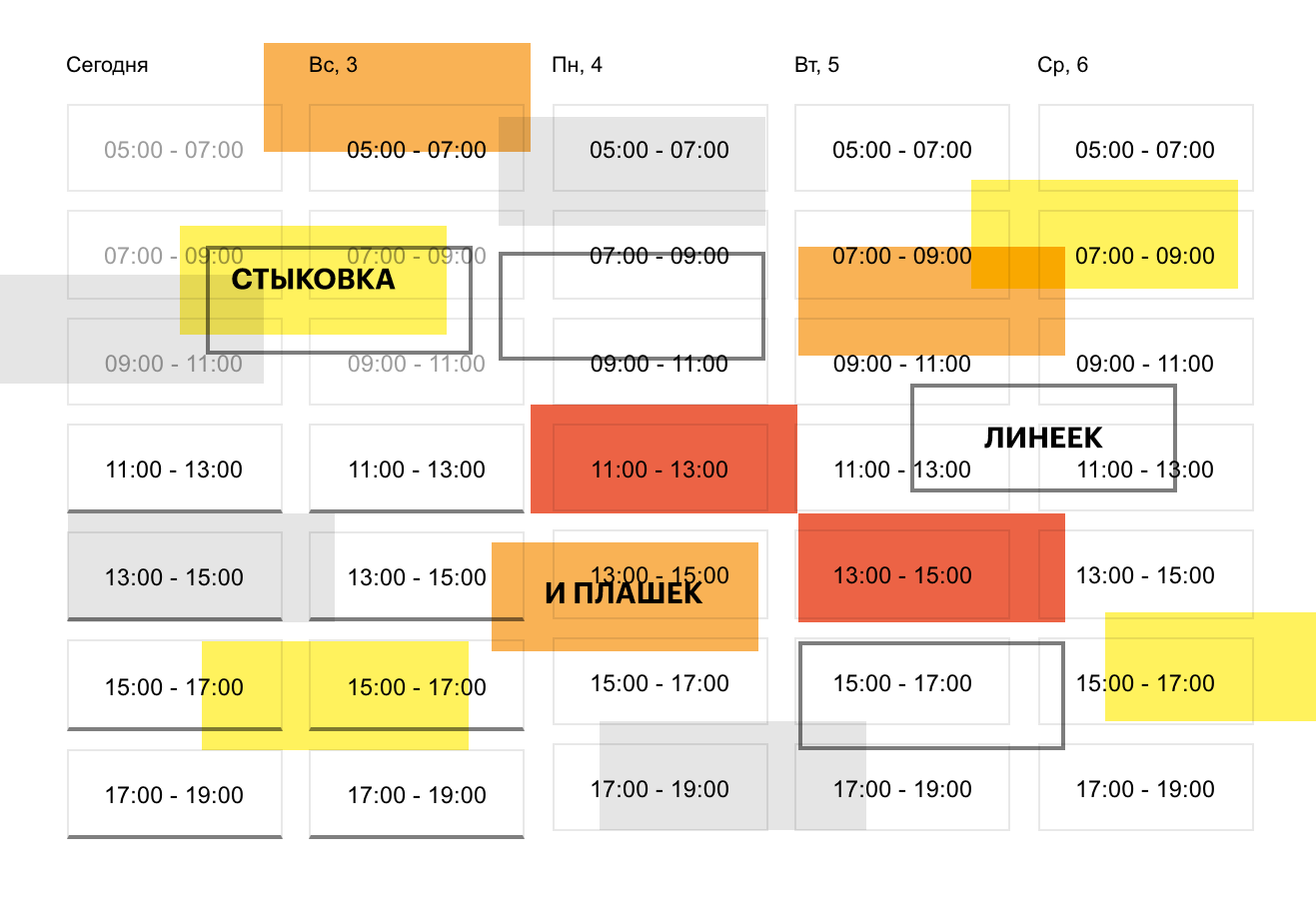
Проблема больших отступов в том, что они создают эффект чересполосицы. Когда размер отступа сопоставим с размером элемента, макет превращается в зебру:

С меньшими отступами верстка будет спокойнее:

И конечно, плашки здесь можно заменить линейками:

Пара красивых примеров с плотной стыковкой:


Прослойка
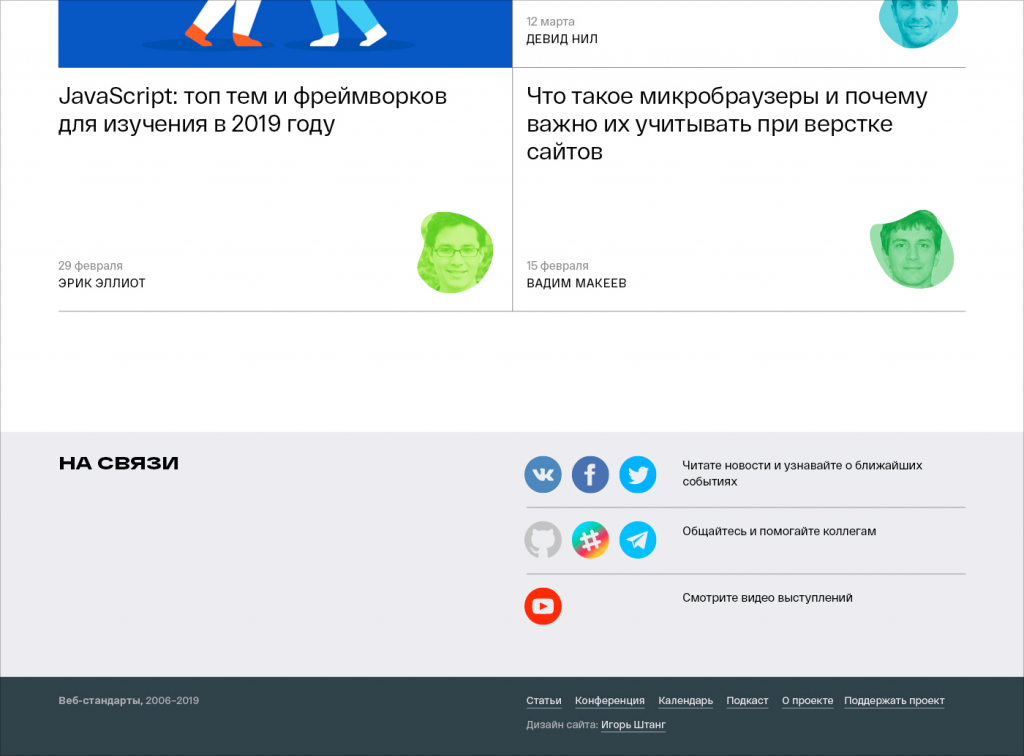
Бывает, что блоки должны выглядеть самостоятельными и не хочется ставить их слишком близко, но тогда появляется пустой этаж. У меня такая ситуация сложилась при проектировании сайта «Веб-стандартов». Анонсы статей, разделенные линейками, встретились с подвалом на серой плашке:

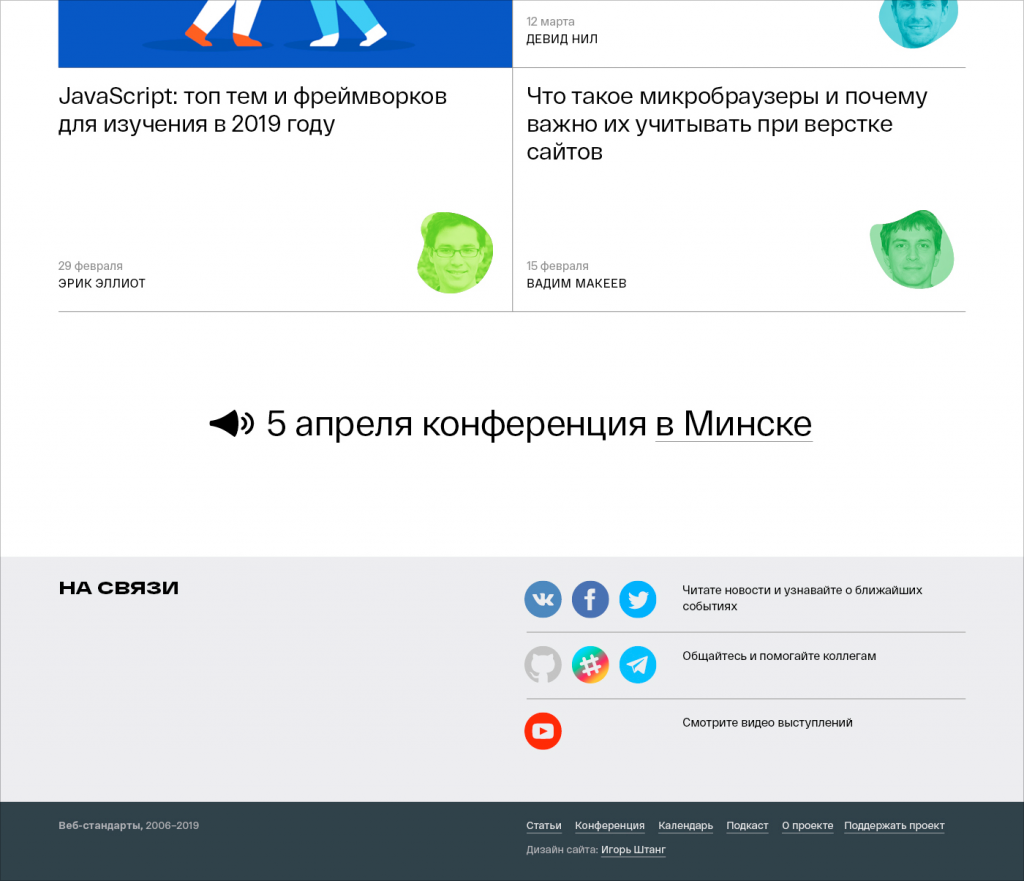
Возможное решение — добавить между этажами дополнительный элемент, так называемую прослойку. Это может быть полноценный блок или заголовок нижнего этажа над плашкой. Я добавил строчку с анонсом ближайшего мероприятия:

Ограничение ответственности
Это не золотые правила. Я рассказал о том, как делать аккуратно и не плодить лишних элементов. Иногда чистыми стыковками приходится жертвовать ради гайдлайнов или автоматизации верстки. К тому же, чисто не всегда значит хорошо (хотя обычно всё-таки значит). Если макет должен попасть в определенную стилистику, то и действовать нужно по правилам этой стилистики.


Обсуждение
Похожее
The Next Big Thing: Адаптивные иконки
Чек-лист по проектированию опыта взаимодействия с пользователем
Саммари интервью с креативным директором Ромой Крихели о вдохновении, искусстве в дизайне и выгорании