На момент написания статьи на сайте Apple еще не выложили официальный UI кит для visionOS (UPD: выложили 21 июня, ссылка в конце статьи), поэтому практически единственным источником правил дизайна интерфейса новой платформы является это 22-минутное видео. Есть и другие, но они, в основном, касаются взаимодействия с интерфейсом, а не самого интерфейса.
Поэтому я решил сложить все примеры и правила «пространственного» (Spatial) дизайна интерфейсов для visionOS от Apple в одну статью для удобства.
Содержание
Основы UI
Иконки

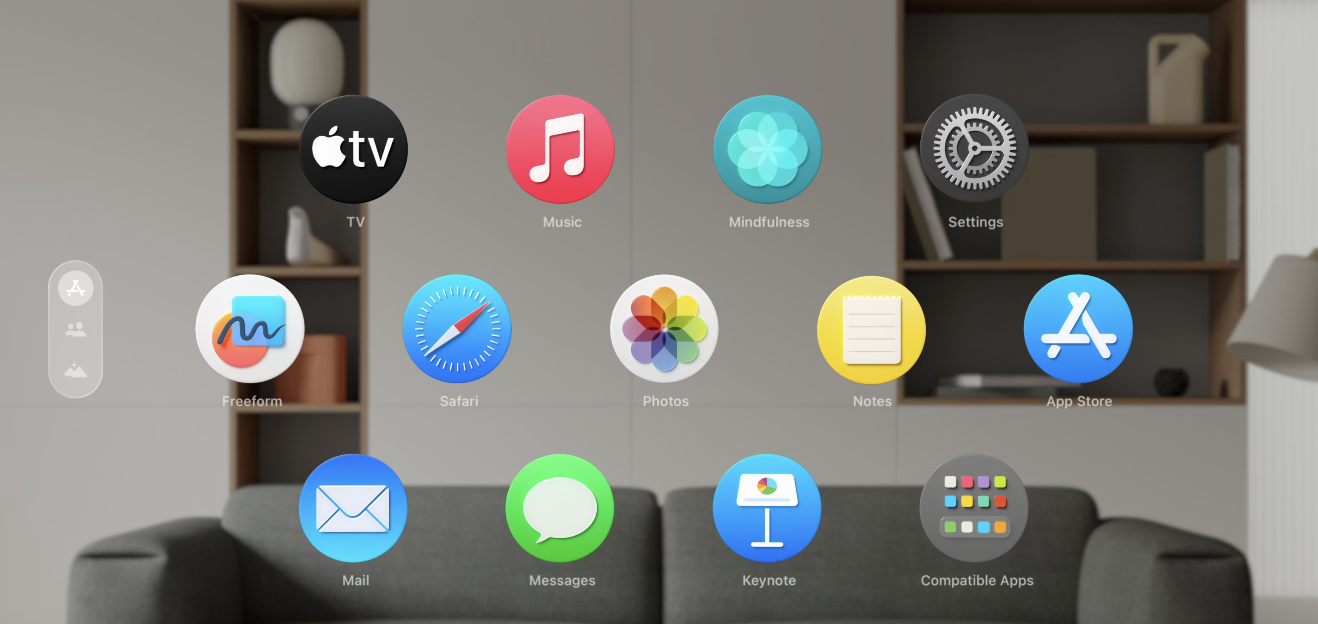
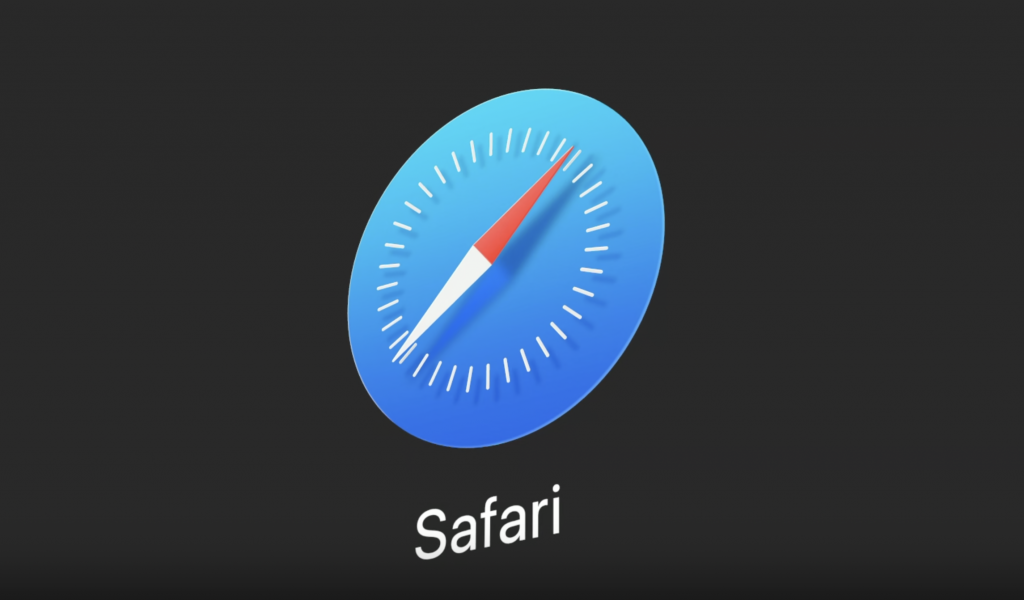
В Apple решили сохранить привычный вид главного экрана, поэтому иконки очень схожи с текущими устройствами, только теперь иконки трёхмерные и динамичные — если посмотреть на них, они увеличатся. Такой эффект достигается за счёт того, что система автоматически добавляет блики и тени на иконки, чтобы усилить глубину между слоями.
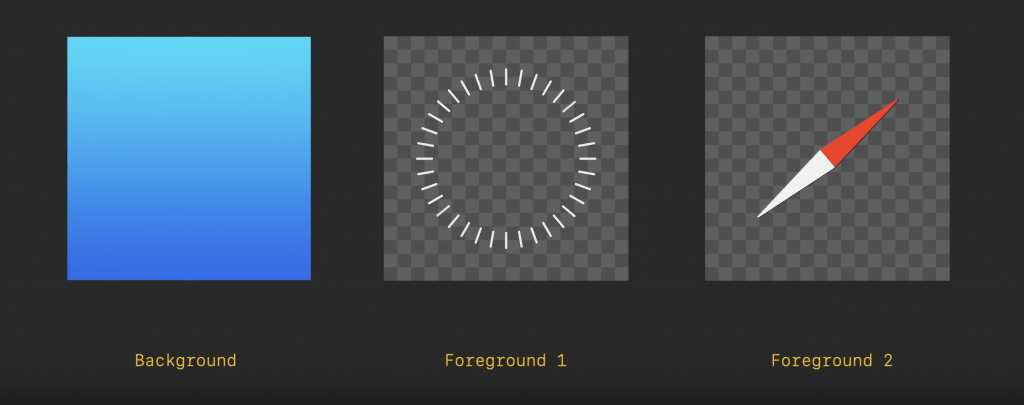
Поэтому теперь, чтобы загрузить иконку для visionOS приложения, нужно передать несколько слоев.

Как сделать иконку?
- Все иконки приложений могут иметь до трёх слоев: фоновый слой и до двух передних слоев поверх фона
- Каждый слой представляет собой квадрат 1024×1024 px
- Оба передних слоя должны иметь прозрачный фон
- Фон должен полностью закрывать квадрат, система сама обрежет его до круга
- Графика должна располагаться по центру, чтобы система правильно совместила слои и наложила тени и блики

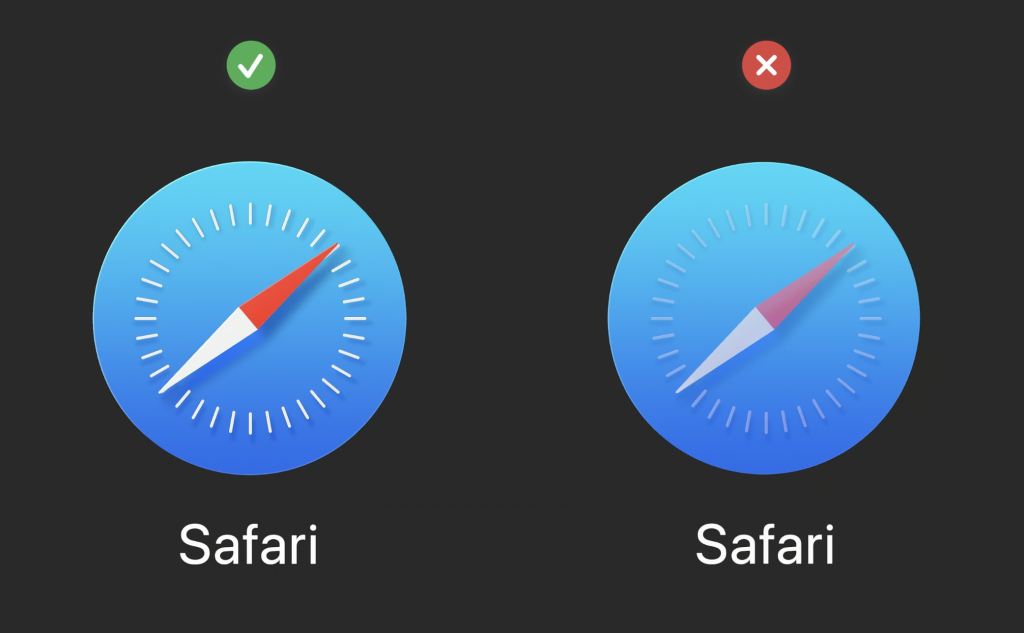
Избегайте использования полупрозрачных элементов в иконках. Слои с пониженной непрозрачностью будут сливаться с отбрасываемой за ними тенью.

Материалы
Для того, чтобы приложения адаптировались к условиям освещения в любом окружении (большой светлой комнате, маленьком помещении, самолете, или в ночное время) и им было удобно пользоваться на любом расстоянии при любом освещении, Apple выбрала материал стекла. Стеклянное окно ощущается как часть физического мира, люди понимают, что оно способно пропускать свет от окружающих людей и других приложений.

Избегайте использования однотонных цветов на окнах. Слишком много непрозрачных окон могут создавать ощущение сдавливания и утяжелять интерфейс.

Стекло динамично реагирует на освещение, регулируя контраст и цветовой баланс. В отличие от iOS и macOS, в visionOS у приложений нет светлой и темной темы. Вместо этого стекло и пользовательский интерфейс естественным образом адаптируются при размещении на светлом и темном фоне.

Дизайн стеклянного окна
- Кнопки и интерактивные элементы должны быть светлыми
- Разделы приложения, например, боковая панель — тёмные
- Еще более тёмными должны быть инпуты

- Текст по умолчанию белый
- Если вы хотите повысить контрастность, можно сделать тёмную плашку под текстом
- Не накладывайте светлые материалы друг на друга, так как это снижает контрастность и читаемость

Типографика
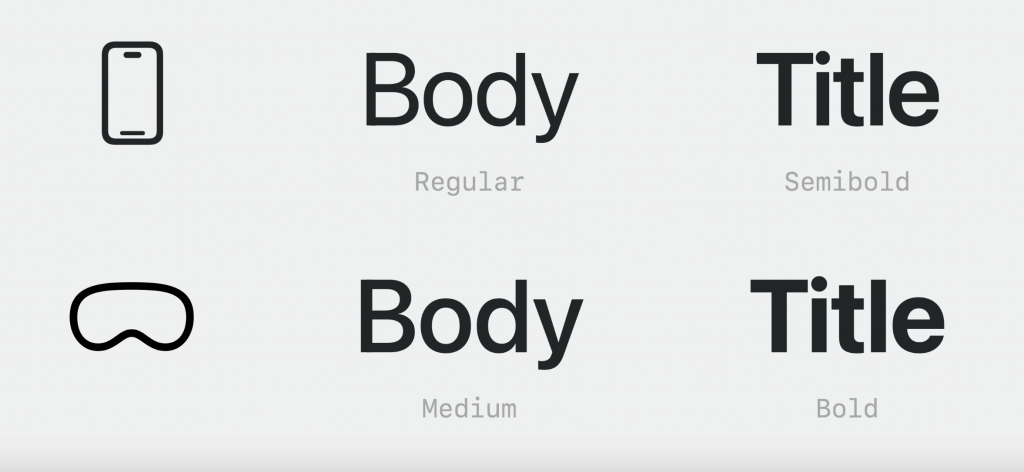
Чтобы текст всегда оставался разборчивым и контрастным на стеклянном материале, используйте системные шрифты San Francisco с увеличенным начертанием.
Например, на iOS для стиля Body используется начертание Regular. На visionOS нужно использовать Medium. На iOS для Title — Semibold, на visionOS — Bold. И так далее.

Vibrancy
Vibrancy — это уникальный визуальный эффект Apple, когда контент на размытом фоне «выжигается» и становится ярче. Из-за этого текст остается контрастным и читаемым.


Vibrancy также можно использовать для иерархии текста, символов и заливок. Есть три варианта: Primary, Secondary и Tertiary. Используйте Primary для заголовков, а Secondary и и Tertiary для описания, сносок и подзаголовков.

Статья Ивана Емелюшкина про размытия и шаблон для Figma
Цвета
Стеклянное окно может быть разных цветов, потому что оно отражает то, что находится за ним. Поэтому цветные элементы, расположенные поверх стекла, может быть трудно увидеть, если цвет стекла аналогичен.
- В большинстве случаев следует использовать белый текст или иконки, чтобы они всегда были хорошо видны
- Если вам необходимо использовать цвет, используйте его в качестве фона всей кнопки, чтобы её было хорошо видно
- По возможности используйте системные цвета вместо своих, так как они откалиброваны для удобочитаемости и динамически адаптируются для поддержания оттенка и контраста на стекле
- Не используйте белый цвет для фона кнопки, он предназначен только для нажатого состояния (подробнее в разделе про адаптацию дизайна)

Макет
Эргономика
Поскольку в visionOS люди в основном взаимодействуют глазами и руками, важно создавать опыт, в котором приоритет отдаётся физическому комфорту. Поэтому необходимо учитывать эргономику дизайна, чтобы размещение контента было продуманным и не вызывало усталости глаз или шеи. Например, из-за диапазона движения шеи большинству людей проще повернуть голову вправо и влево, а не вверх и вниз. Поэтому центрируйте основную информацию на макете и расширяйте макет в ширину, а не в высоту.

Размеры
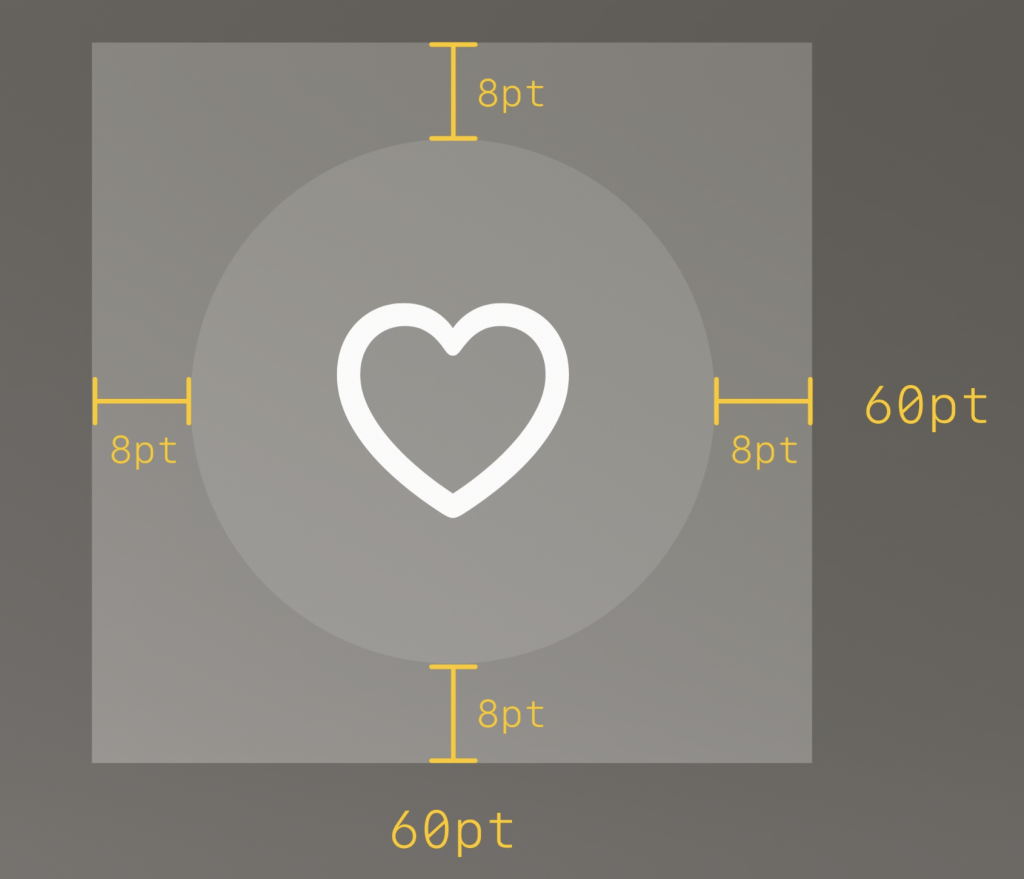
Интерактивные элементы должны иметь целевую область не менее 60 pt, чтобы их можно было легко выбрать и нажать. Сам элемент может быть визуально меньше, например, стандартная кнопка имеет размер 44 pt, но нужно добавить дополнительные 8 pt с каждой стороны, чтобы область выделения стала 60 pt.
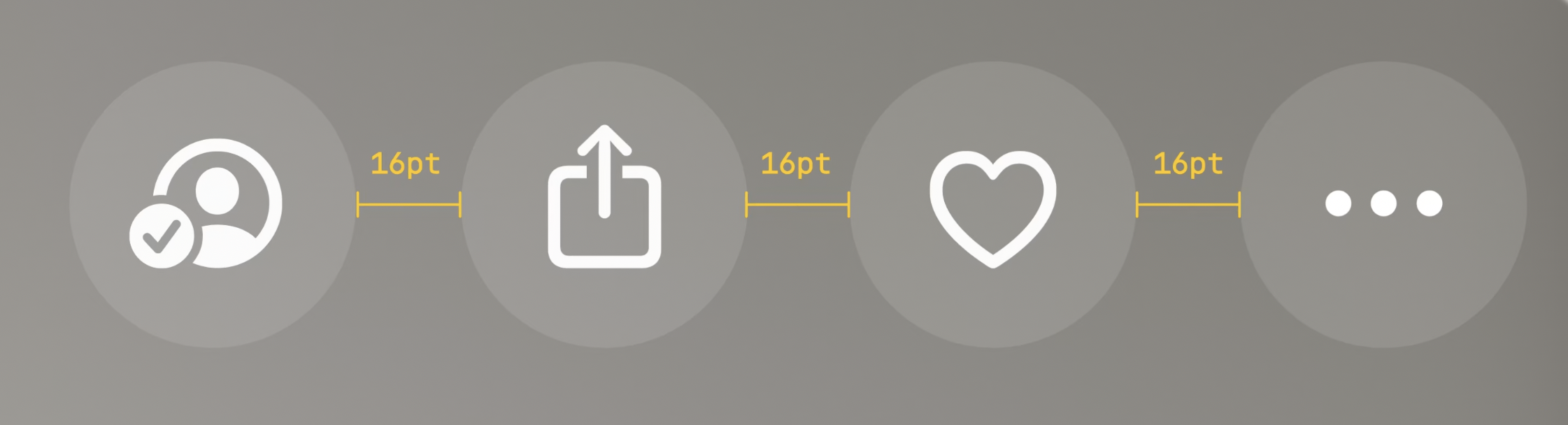
Если у вас несколько кнопок в списке, расстояние между ними должно быть не менее 16 pt.


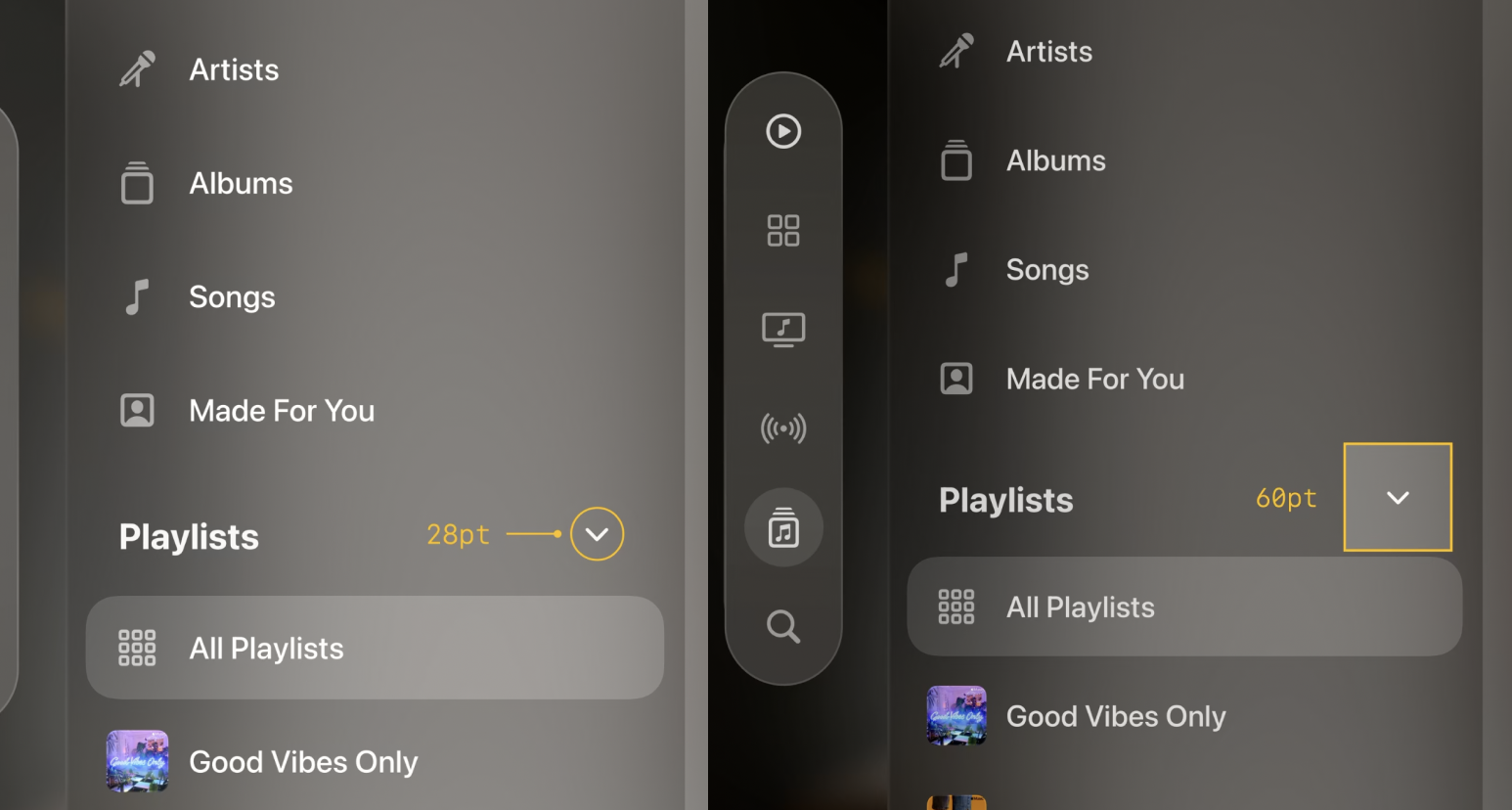
Для маленьких элементов, например, стрелочек раскрытия информации, можно использовать мини-кнопки размером до 28 pt, как размер заголовка, но область её выделения должна быть также 60 pt.

Фокусировка
Фокусировка — мощный инструмент, встроенный в каждый интерактивный элемент visionOS. Когда люди смотрят на компоненты, они автоматически отображают едва заметное визуальное осветление или эффект наведения (hover). Этот эффект наведения позволяет людям понять, какие части интерфейса являются интерактивными, просто взглянув на них (как на кнопке с профилем в примере ниже).
Когда элемент становится неактивным (например, кнопка «Поделиться»), он перестает давать сигнал фокусировки. Это дает людям уверенность в том, что они сфокусированы на нужном элементе, а значит, они могут нажать на него.

При создании макетов важно учитывать эффект наведения. Например, если вы создаете список или меню, необходимо предусмотреть небольшое расстояние между каждым элементом, чтобы избежать перекрытия эффекта наведения. Рекомендуется использовать 4 pt.

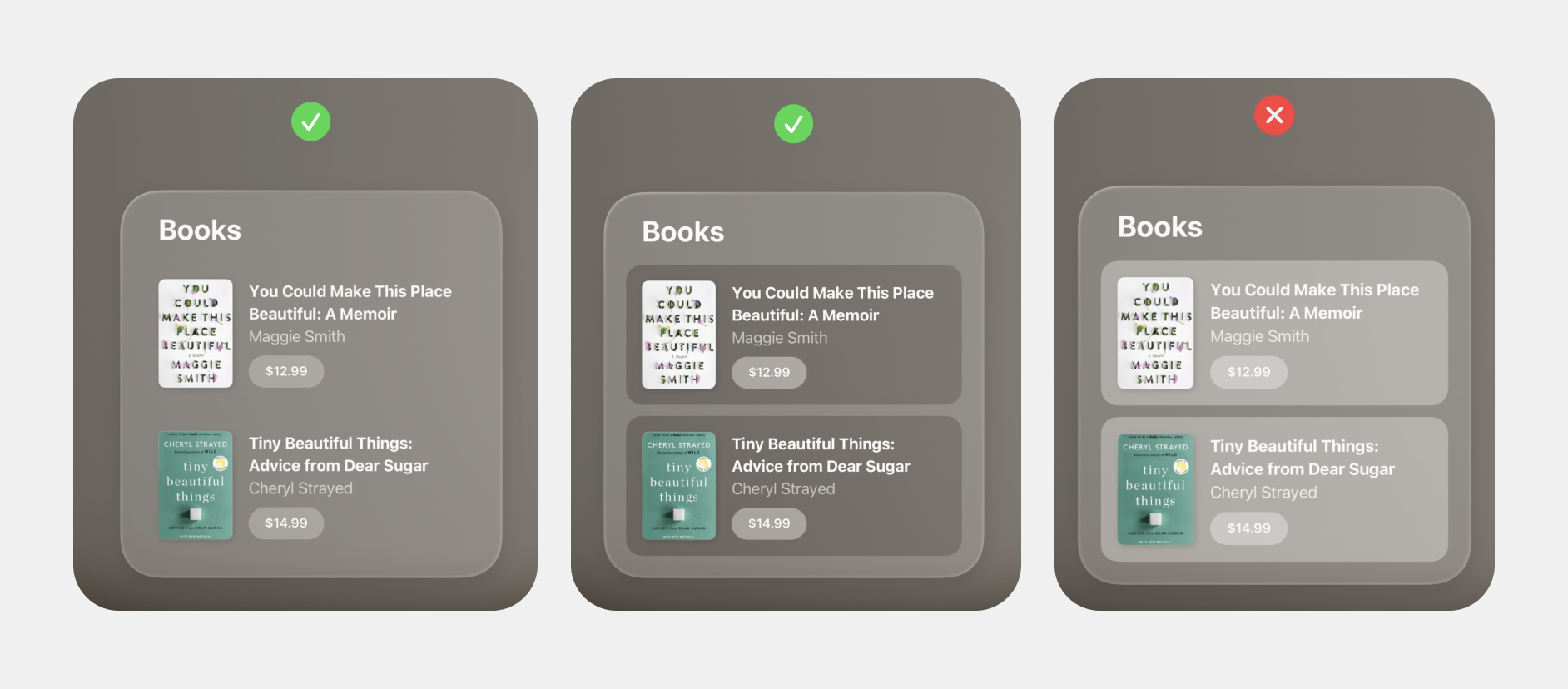
При дизайне карточек предусмотрите hover-состояние, чтобы при фокусировке карточка выделялась на отдельной подложке. Каждая карточка — это отдельный интерактивный элемент. Когда люди смотрят на неё, вся область карточки должна становиться ярче. И не забудьте оставить небольшое расстояние (не менее 4 pt) между карточками.

Еще один момент, о котором следует помнить, — это то, что вложенные элементы внутри карточки должны иметь пропорциональные радиусы углов и внутренние отступы (padding), чтобы они были консистентны друг другу. Чтобы определить правильный радиус скругления, можно воспользоваться формулой:
Радиус скругления внутреннего элемента + плюс его боковые отступы = радиус скругления внешнего элемента
И не забудьте задать Corner Smoothing на уровне iOS в Фигме, чтобы они были сглажены.

Адаптация к пространственному дизайну
Ввод данных
Пользователи взаимодействуют с Vision Pro с помощью глаз, рук и голоса. Они делают это, глядя на элементы и касаясь их пальцами, в основном на расстоянии. Однако пользователи также могут выбрать элемент, непосредственно прикоснувшись к нему. Кроме того, они могут подключить клавиатуру или трекпад, что позволяет им взаимодействовать с системой с помощью широкого спектра вводимых данных.
Поэтому все элементы интерфейса должны обеспечивать соответствующую обратную связь для каждого варианта ввода данных. Apple рекомендует использовать системные компоненты интерфейса, так как они изначально были созданы для поддержки каждого вида ввода данных.

К счастью, Apple уже выложили с свой официальный аккаунт в Figma Community UI kit для visionOS
Окна
Окном для всех элементов в iOS служит непрозрачный фон, поверх которого располагается контент.
В visionOS же окно имеет стеклянный полупрозрачный материал, поверх которого также располагается контент.

Tab bar
На iPhone в нижней части окна находится Tab bar (панель вкладок для основной навигации), предоставляющий людям быстрый доступ к разделам верхнего уровня приложения.
На Vision Pro Tab bar расположен вертикально, плавая в фиксированном положении в левой части окна. Не используйте более шести пунктов в панели, чтобы пользователь мог быстрее сориентироваться в навигации.

Когда пользователи смотрят на Tab bar, они могут быстро выбрать вкладку. А если они смотрят на него немного дольше, он автоматически расширяется, показывая названия для каждого раздела. Когда люди отводят взгляд, он автоматически закрывается, позволяя им сосредоточиться на содержимом.

Sidebar
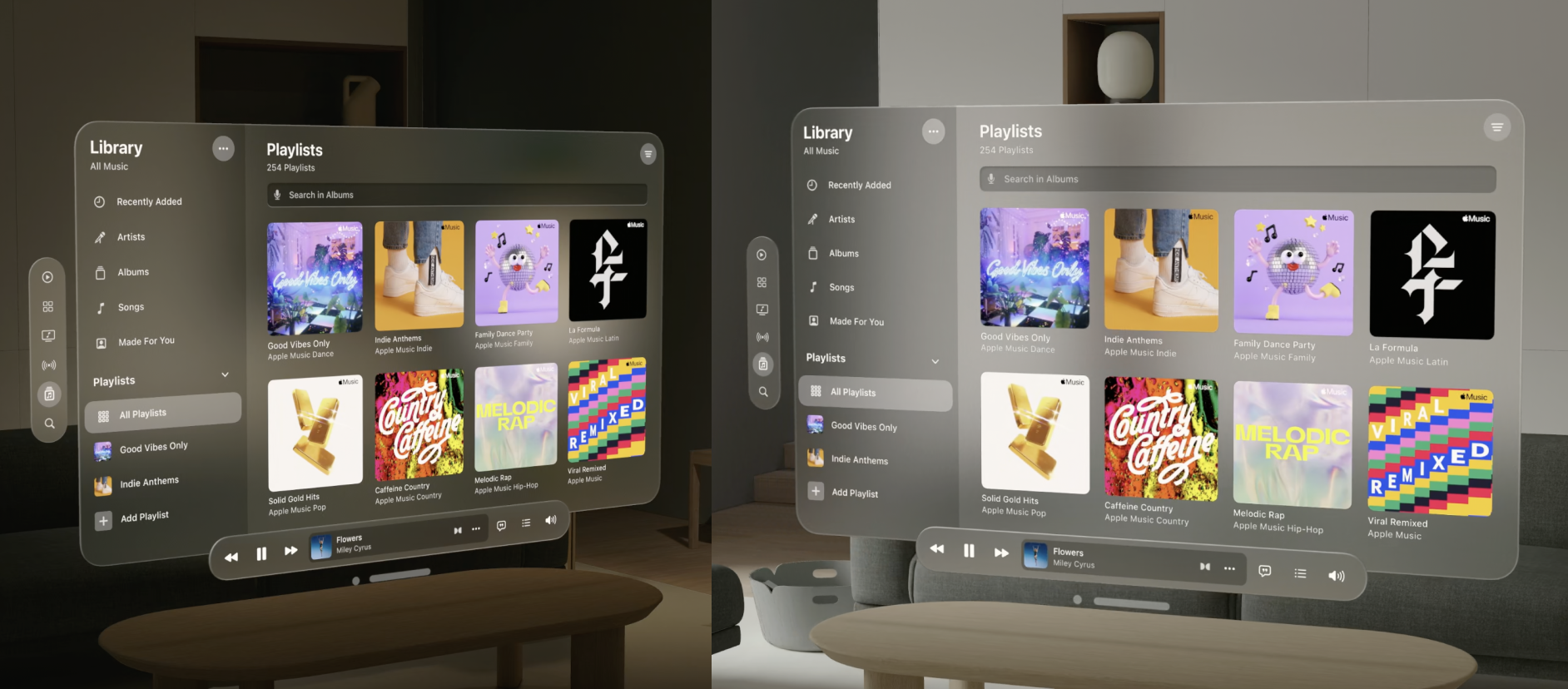
Если вы хотите сделать поднавигацию, как в примере с альбомами, Sidebar (боковая панель) располагается в окне рядом с Tab bar. Это дает людям четкое представление о том, где они находятся в данной вкладке.

Орнаменты
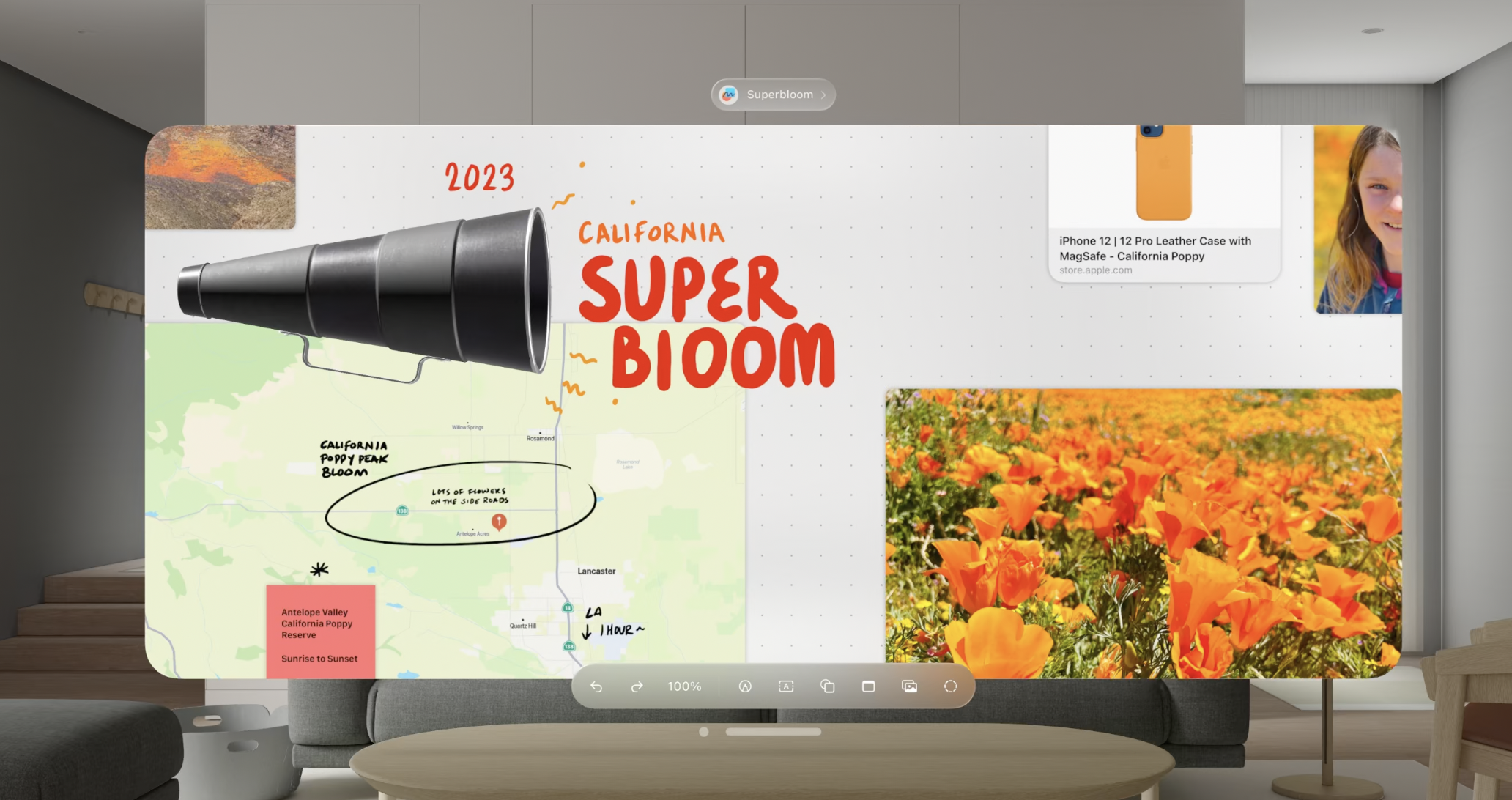
Теперь рассмотрим новый и уникальный для visionOS элемент управления — Орнаменты.
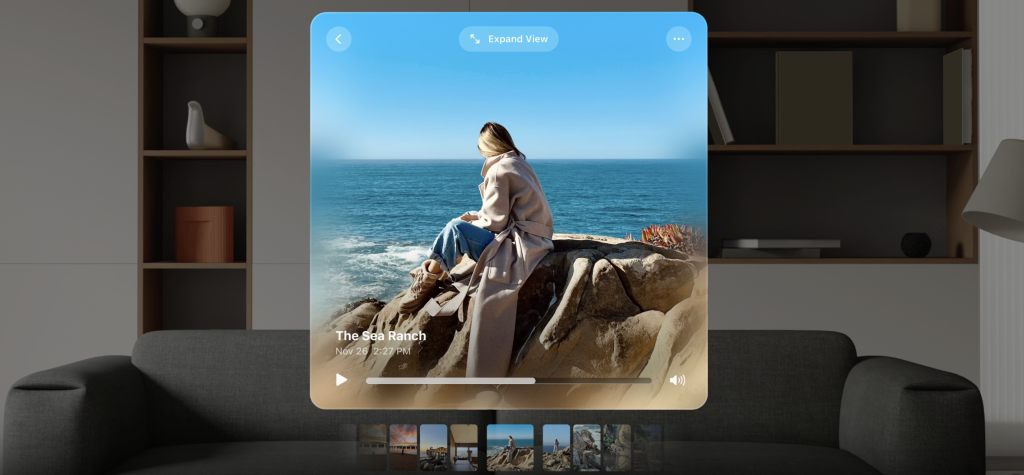
В примере в приложении Photos на iPadOS есть плавающий элемент в верхней центральной части для навигации между годами, месяцами и днями.
В visionOS, поскольку мы не ограничены экраном, этот элемент размещен как «орнамент» внизу, немного впереди окна.

Это даёт пользователям дополнительные постоянные элементы управления, к которым легко получить доступ, используя эффект глубины для создания иерархии.
Орнаменты — отличный способ представления панелей инструментов. Они позволяют людям выполнять быстрые действия, связанные с контентом, в удобном месте.

Поскольку Орнаменты обычно представляют собой набор кнопок и располагаются на собственной стеклянной поверхности, это идеальное место для использования кнопок без плашек. При этом, при наведении они также выделяются с плашкой, как и другие кнопки системы.

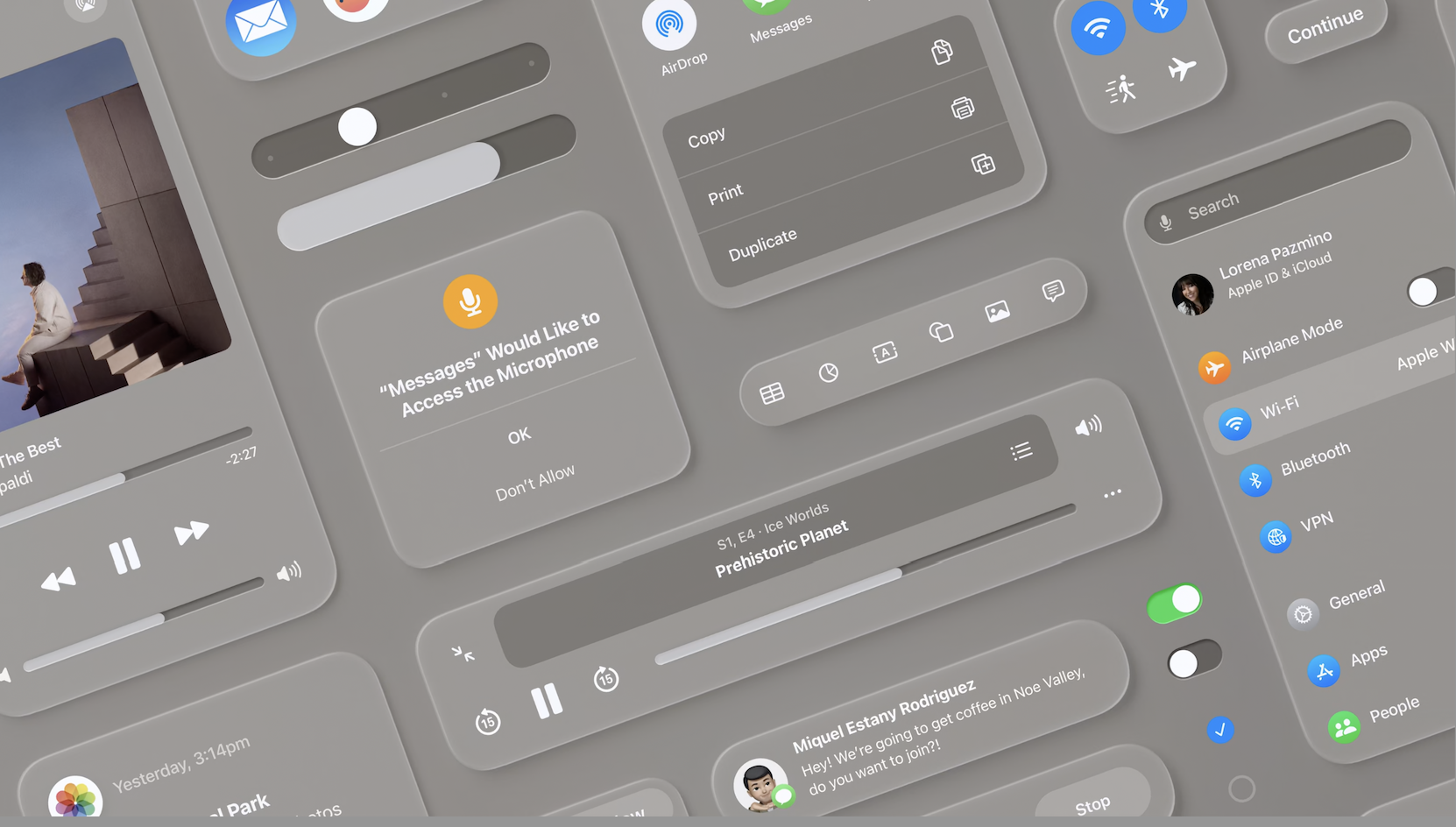
Вот еще одно использование Орнамента в приложении «Музыка». Элементы управления проигрывания представлены в виде орнамента, который не меняется независимо от того, где вы находитесь в приложении. Это позволяет людям искать следующую песню и одновременно управлять музыкой.
Когда Орнамент располагается у нижнего края окна, он должен перекрывать нижний край на 20 pt, чтобы он не закрывал собой контент и при этом накладывался на окно. Это создаст дополнительный красивый эффект при прокрутке ярких элементов под блюром.

Орнаменты могут появляться и исчезать полностью. Однако это рекомендуется делать только при сосредоточении внимания на одном фрагменте контента. Например, при просмотре фотографии или фильма.
Как в этом примере, пользователь может в одно касание получить быстрый доступ к важным элементам управления, не отвлекаясь от основного контента.

Кроме того, орнаменты могут расширяться, представляя дополнительный контент, или даже иметь собственную навигационную иерархию, как в примере ниже.

В общем, Орнаменты — это мощный и гибкий навигационный элемент visionOS, который добавляет эффект глубины, не загораживая контент.
Меню и всплывающие окна
На iPad меню выравнивается по правому краю нажатой кнопки, а сама кнопка уменьшается при открытии меню. А всплывающие окна указывают на нажатый элемент, и панель навигации становится неактивной.

В visionOS меню и всплывающие окна могут выходить за пределы окна.
По умолчанию они отображаются по центру выделенной кнопки, что гарантирует, что содержимое всегда будет отображаться именно там, куда смотрит пользователь.

Ещё одна вещь, о которой всегда следует помнить, — это изменение состояния кнопки, с нажатого на выбранное. В visionOS всегда используются чёрные иконки на белом фоне, чтобы показать, что кнопки выбраны. Это помогает людям получить чёткое представление о том, какая кнопка вызвала всплывающее окно, без необходимости использовать стрелки.
В качестве общего правила на этой платформе: избегайте использования кнопок с белым фоном, если они не выбраны.
Sheets
В visionOS «листы» представлены в виде модальных окон, и они появляются в центре приложения. Модальные окна имеют ту же позицию по Z, что и родительское окно. Родительское окно отодвигается и уменьшается.
Это помогает сфокусировать внимание и не позволяет людям взаимодействовать с родительским окном до тех пор, пока модалка не будет закрыта.
Если вам нужно показать еще один «лист», перед ним может появиться вторичное модальное окно с дополнительным уровнем затемнения, отодвигающим все назад.

В последовательной навигации кнопки закрытия модального окна и кнопка «Назад» будет стоять в одном и том же месте — в левом верхнем углу.
В качестве системного паттерна: всегда размещайте кнопки закрытия в левом верхнем углу.

Rich spatial moments
Подумайте о том, что сделает ваше приложение особенным и как использовать пространство за окнами для создания Rich spatial moments — «насыщенных пространственных моментов».
Например, в приложении Photos сохранили привычный опыт просмотра и сосредоточились на создании новых способов восприятия изображений, таких как «Пространственные снимки», которые дают пользователям возможность заново пережить моменты и прочувствовать контент уникальным образом. Также на visionOS новыми красками заиграли панорамы, которые раскрываются на все окружение пользователя.


Итак, все принципы дизайна интерфейсов для visionOS от Apple:
- Используйте несколько слоев для иконок
- Избегайте использования полупрозрачных элементов в иконках
- Избегайте использования однотонных цветов на окнах
- У приложений нет светлой и темной темы, материал подстраивается под окружение
- Не накладывайте светлые материалы друг на друга
- Используйте системные шрифты с увеличенным начертанием
- Используйте Vibrancy, в том числе для иерархии текста
- В кнопках используйте цвет в качестве фона, а текст делайте белым
- Используйте системные цвета
- Не используйте белый цвет для фона кнопки, если она не выбрана
- Центрируйте основную информацию на макете и расширяйте макет в ширину, а не в высоту
- Интерактивные элементы должны иметь целевую область не менее 60 pt, расстояние между ними не меньше 16pt
- Расстояние между областью выделения интерактивных элементов должно быть не меньше 4 pt
- Радиусы скругления внешних и внутренних элементов должны быть консистентны, формула для расчета правильного радиуса: радиус скругления внутреннего элемента + плюс его боковые отступы = радиус скругления внешнего элемента
- Используйте системные компоненты интерфейса
- Не используйте более шести пунктов в Tab bar
- Используйте Орнаменты: кнопки надо использовать без плашек, Орнамент должен перекрывать нижний край на 20 pt
- Меню и всплывающие окна должны центрироваться относительно нажатой кнопки
- Всегда размещайте кнопки закрытия в левом верхнем углу
- Используйте Rich spatial moments, чтобы создавать уникальные приложения на visionOS
Ссылка на официальный UI kit от Apple для visionOS в Figma: https://www.figma.com/community/file/1253443272911187215


Обсуждение
Похожее
Возможности интерфейса дополненной реальности
Как работают элементы управления в вёрстке
Как научить дизайнера работать