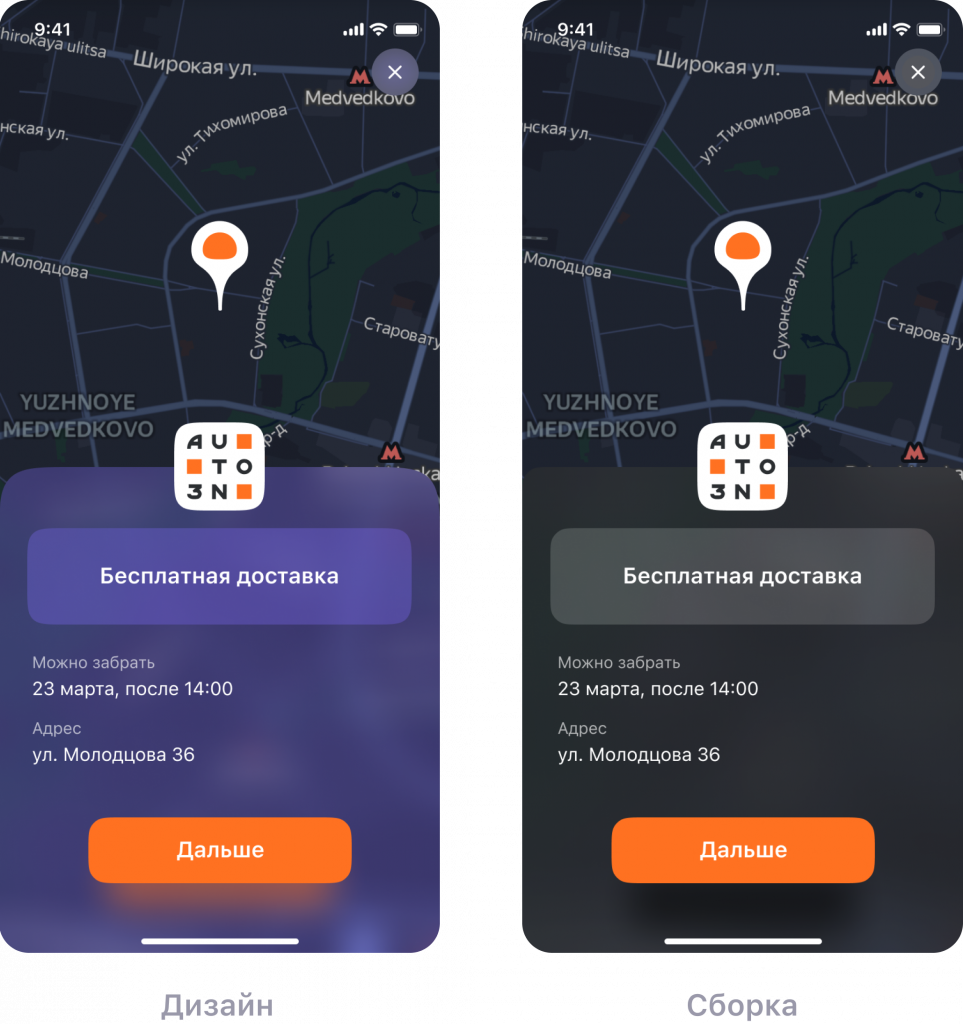
Представьте себе ситуацию: дизайнер нарисовал красивый элемент, который размывает фон под собой. Добавил ему оттенок, настроил силу размытия. Отдал как есть в разработку и на выходе получил другой оттенок и другую глубину размытия.

Налицо конфликт: дизайнер думает, что разработчик накосячил, а разработчик винит дизайнера в том, что его дизайн сложно собрать.
Чтобы этого избежать, нужен диалог: разработчик покажет дизайнеру, какие виды размытий у него есть, а дизайнер выберет и придумает, как можно его доработать до нужного вида. Подробнее о таких конфликтах я писал на своём канале.
Размытие на Android
На Android можно сделать любое размытие, но статичное. Т.е. фон под размытием не должен двигаться. Красивое динамичное размытие, как на iOS, сделать технически сложно и ненадёжно: скорее всего будет глючить и тормозить.
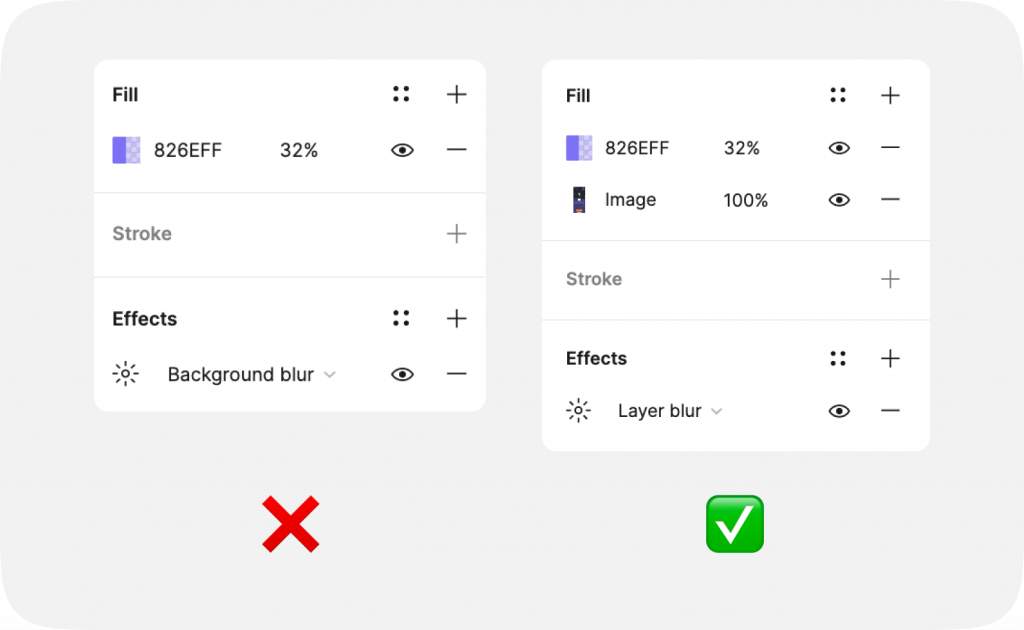
Технически это выглядит так: разработчик делает скриншот экрана, размывает его и накидывает фильтры, которые указал дизайнер. Передавать такой дизайн нужно соответственно в виде Layer Blur, а не Background Blur.

Размытие на iOS
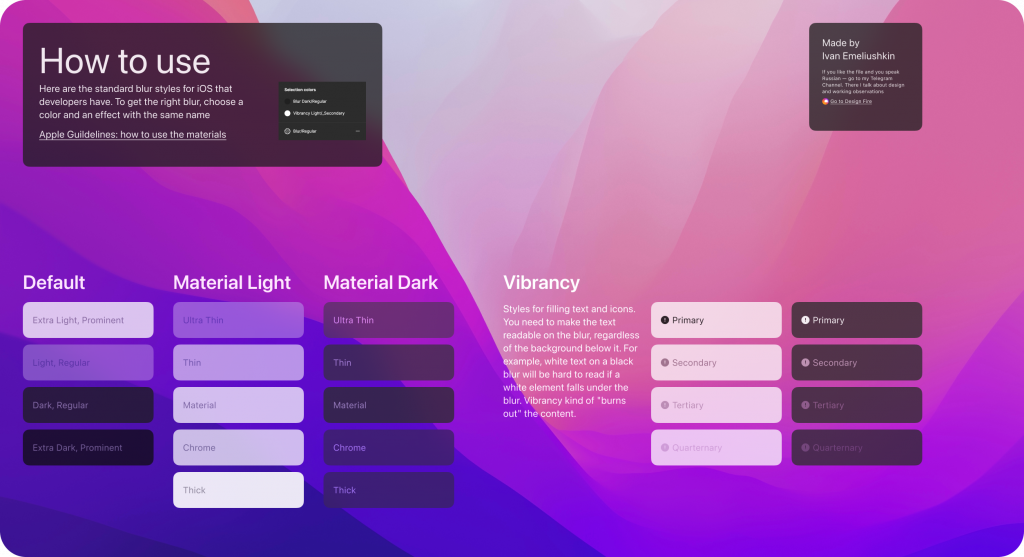
На iOS целая галерея размытий, но их значения чётко обозначены заранее. Обычный пользователь айфона, видит три типа размытий: светлое, тёмное и какое-то среднее. Всё сложнее, их 11.
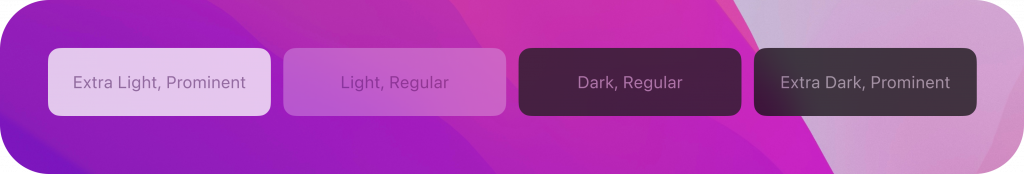
До iOS 13 разработчики выбирали из шести размытий:

Extra Light — суперсветлое размытие. При переключении на тёмную тему остаётся светлым.
Light — светлое размытие. Также игнорирует тёмную тему.
Dark — тёмное размытие. В обоих темах остаётся тёмным.
Extra Dark — когда нужно темнее, чем Dark.
Regular — умное размытие. Умеет понимать светлую и тёмную тему. В светлой применяет обычный Light, в тёмной — Dark.
Prominent — подстраивается под тему, но уже с Extra Light и Extra Dark.
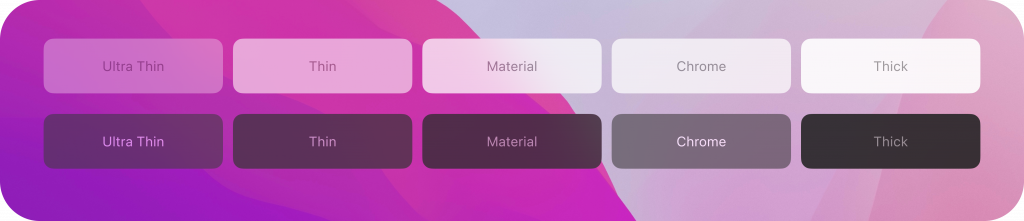
В iOS 13 добавилось 5 новых размытий, которые называются Material. Они умеют подстраиваться под тёмную и светлую темы, но это можно отключить.

Ultra Thin Material — размывает чуть-чуть, сильно прозрачный.
Thin Material — чуть больше размытия, чуть менее прозрачный.
Material — думаю, вы уже поняли тенденцию. Ещё меньше прозрачности и больше размытия.
Chrome Material — по сути то же самое, что и Material, но меньше размытия при той же непрозрачности.
Thick Material — материал потолще, размытия побольше.
Передавать такой дизайн разработчику лучше описанием. Иначе он может выбрать размытие на глаз. Если вы хотите добавить оттенок нативному размытию, это можно сделать отдельным цветным слоем.
Гайды Apple по применению размытий
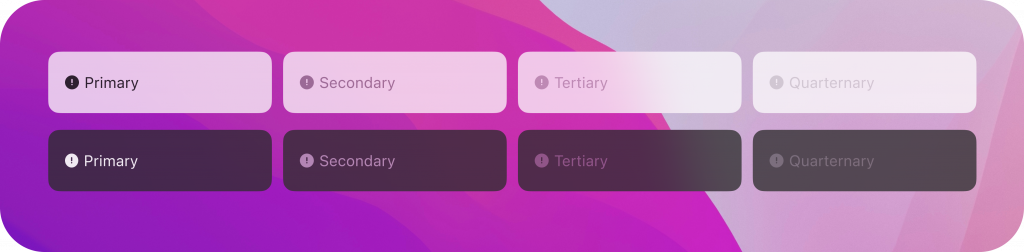
Vibrancy
В iOS есть свои стили текста и заливки для иконок. Нужно, чтобы текст читался на размытии независимо от фона под ним. Например, белый текст на чёрном размытии будет плохо читаться, если под размытие попадёт белый элемент. Vibrancy как бы «выжигает» контент.

Шаблон с размытиями в Figma
Я собрал все размытия, чтобы быстро применять их в своих дизайнах. Надеюсь, вам тоже поможет.



Обсуждение
Похожее
Как оформить страницу приложения в сторе, чтобы привлечь внимание пользователей
Схемы верстки от NASA
Gradient Scale (Шкала градиентов)