Структура статьи
Чтобы облегчить восприятие, статью я разбил на смысловые блоки в соответствии с этапами клиентского пути и функциональными элементами:
- Открытие карточки товара
- Фото товара
- Видео товара
- Прокрутка слайдера
- Page control и альтернативы
- Появление галереи
- Формат галереи
- Прокрутка галереи
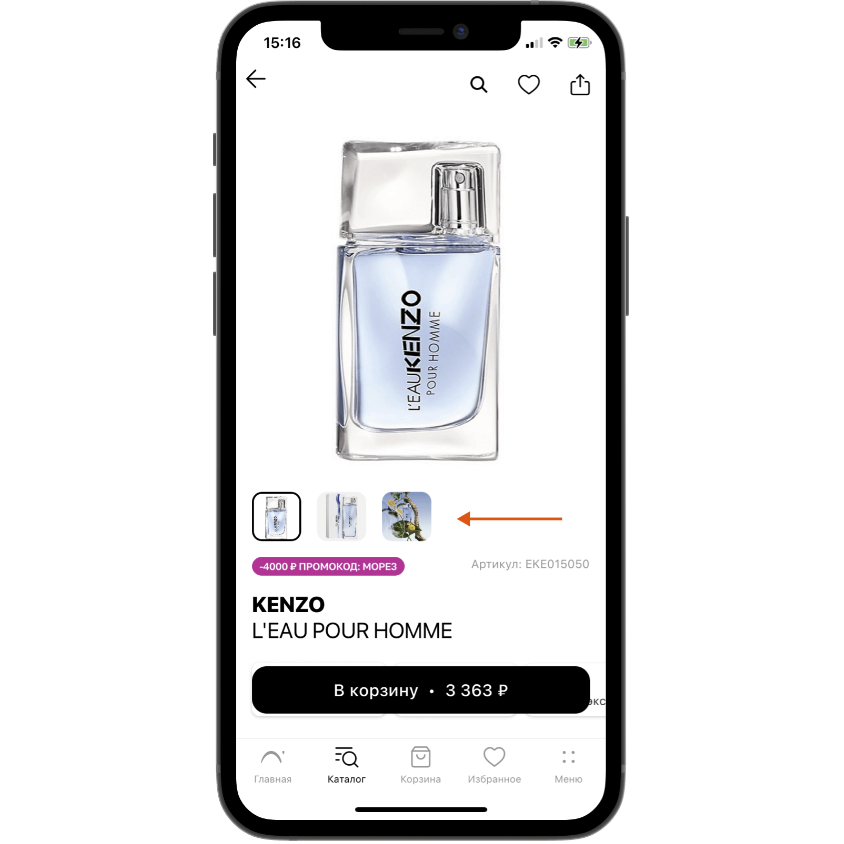
- Миниатюры
- Зум фото в галерее
- Закрытие галереи
- Прочие интересные фичи
1. Открытие карточки товара
Скорость загрузки фото
При открытии карточки товара его фото должно отображаться без каких-либо задержек. Базовый момент, но антипримеры встречаются.

❌
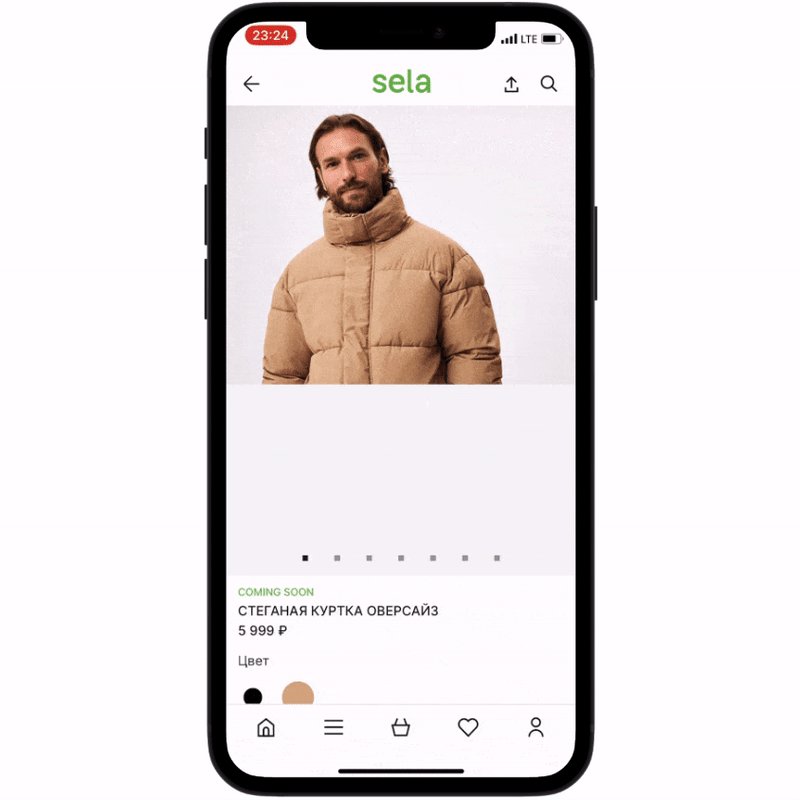
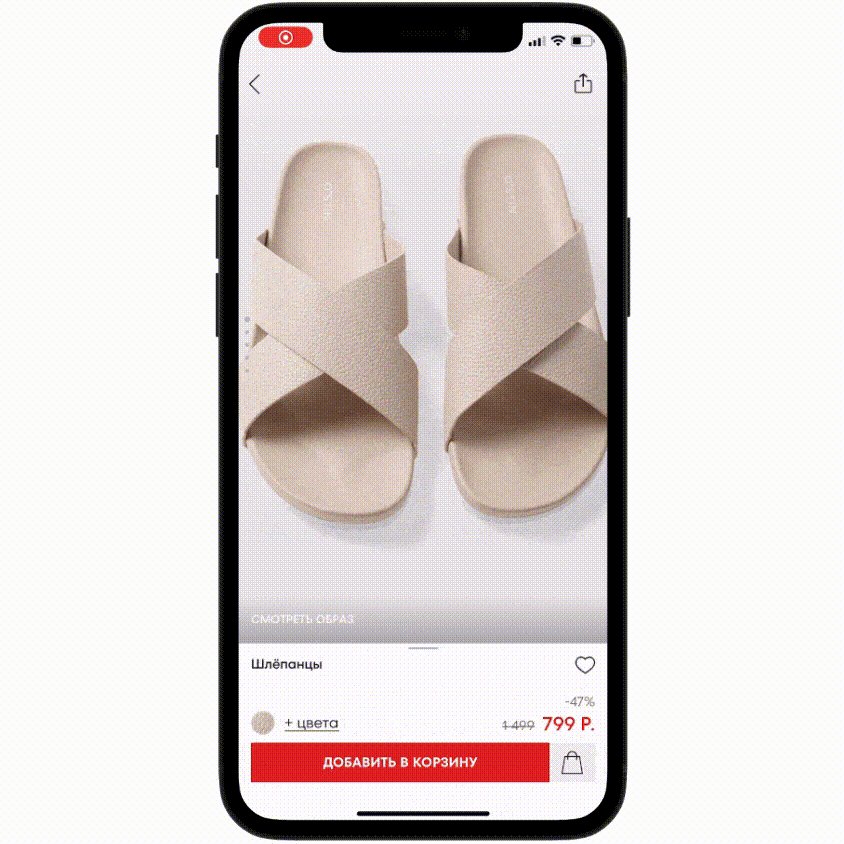
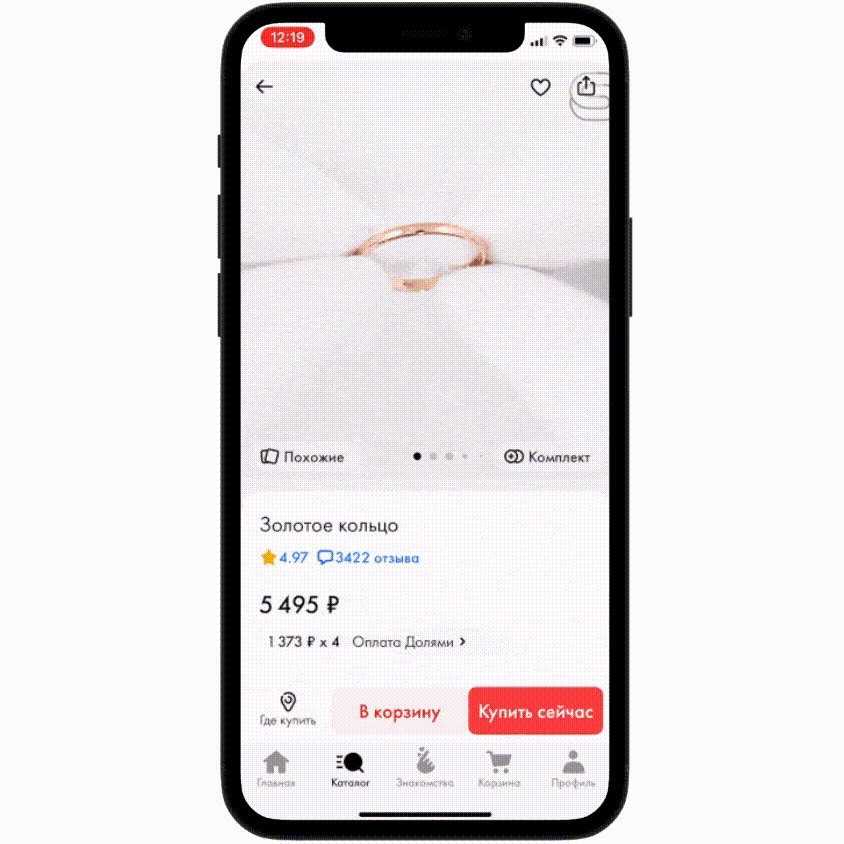
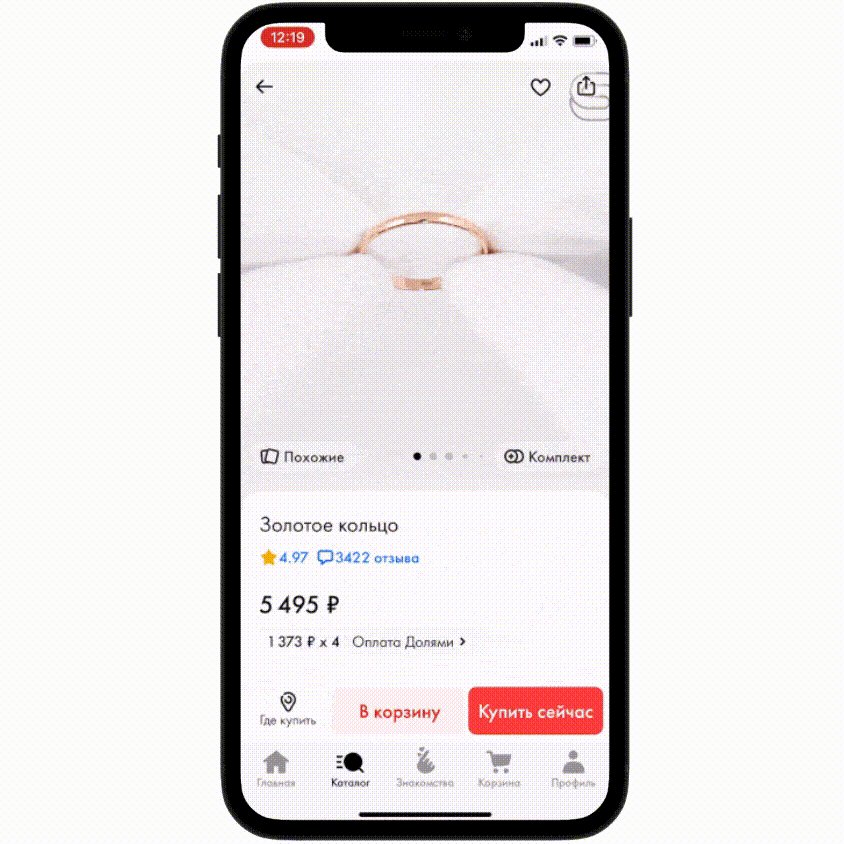
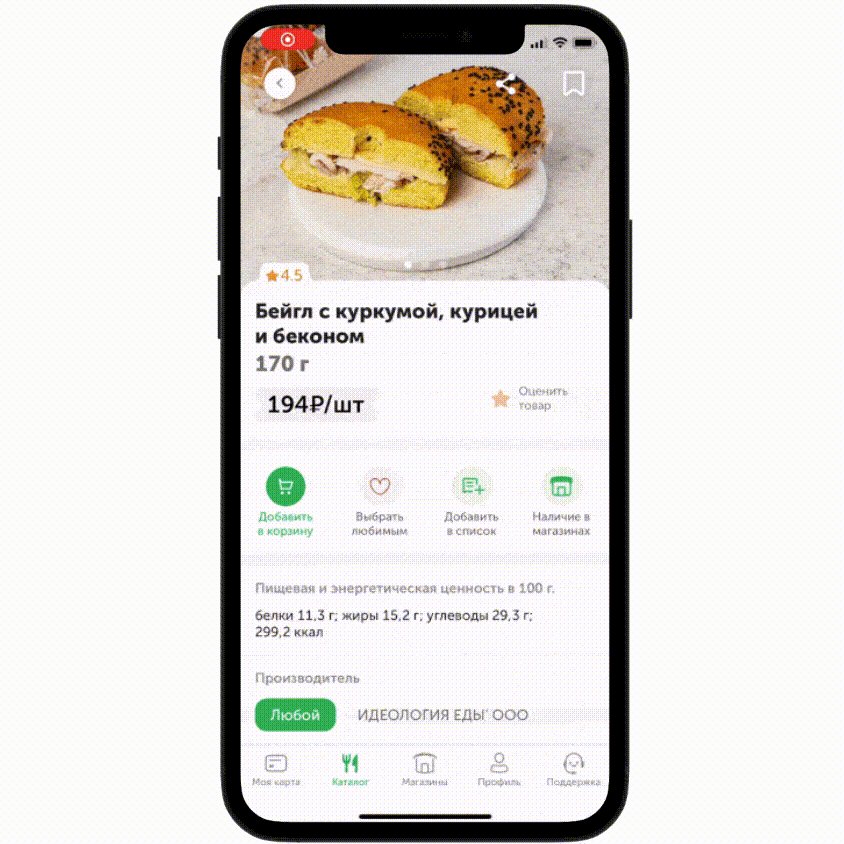
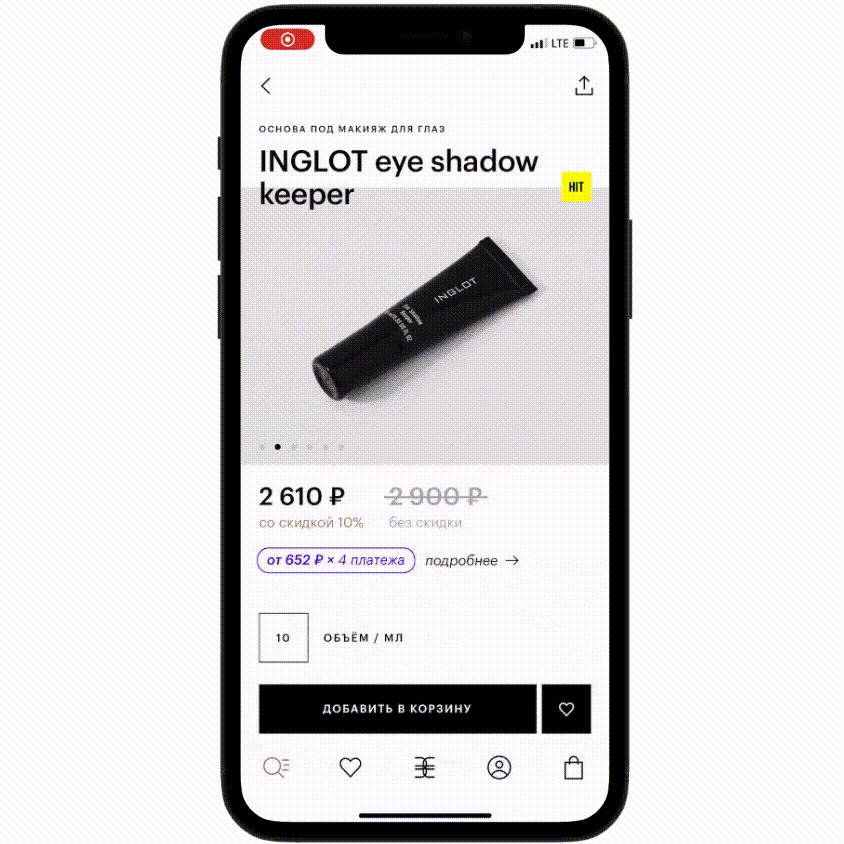
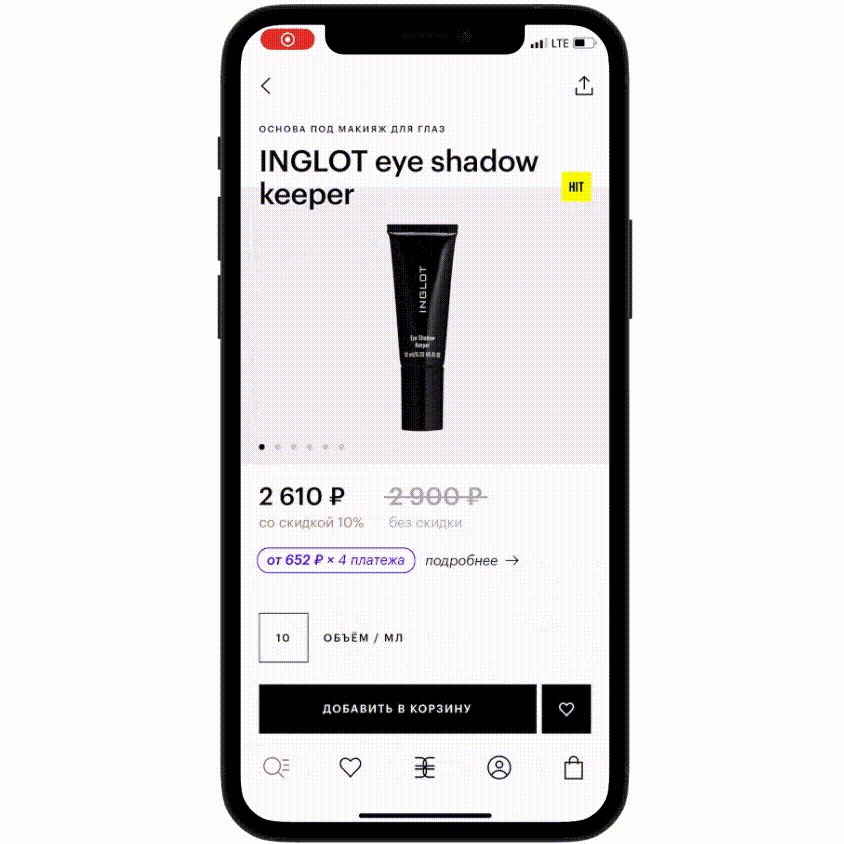
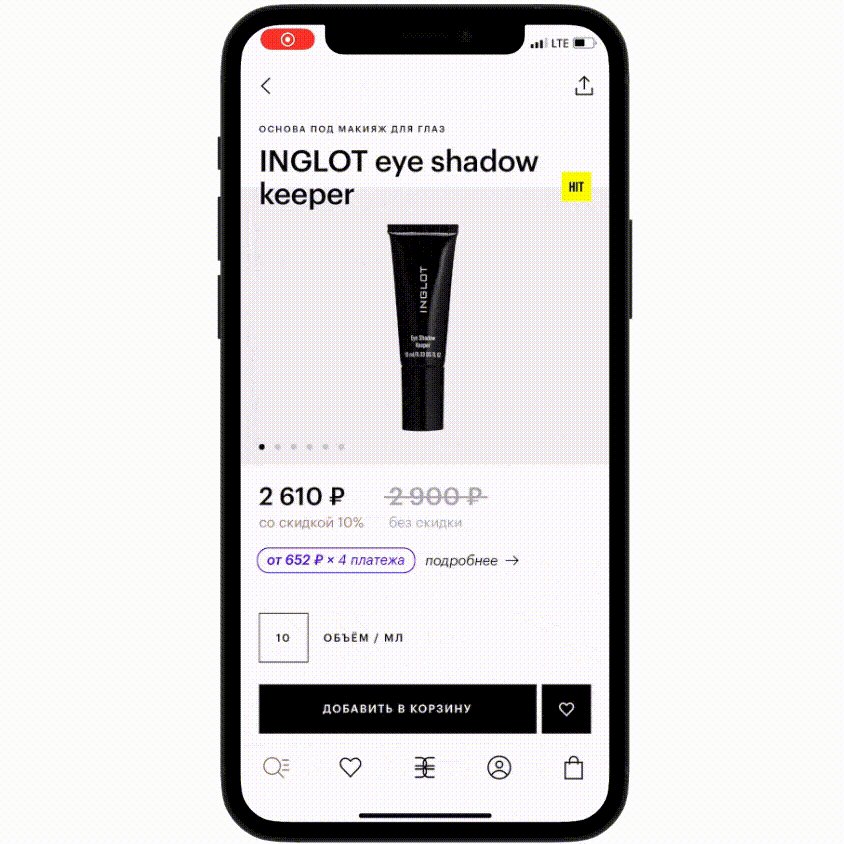
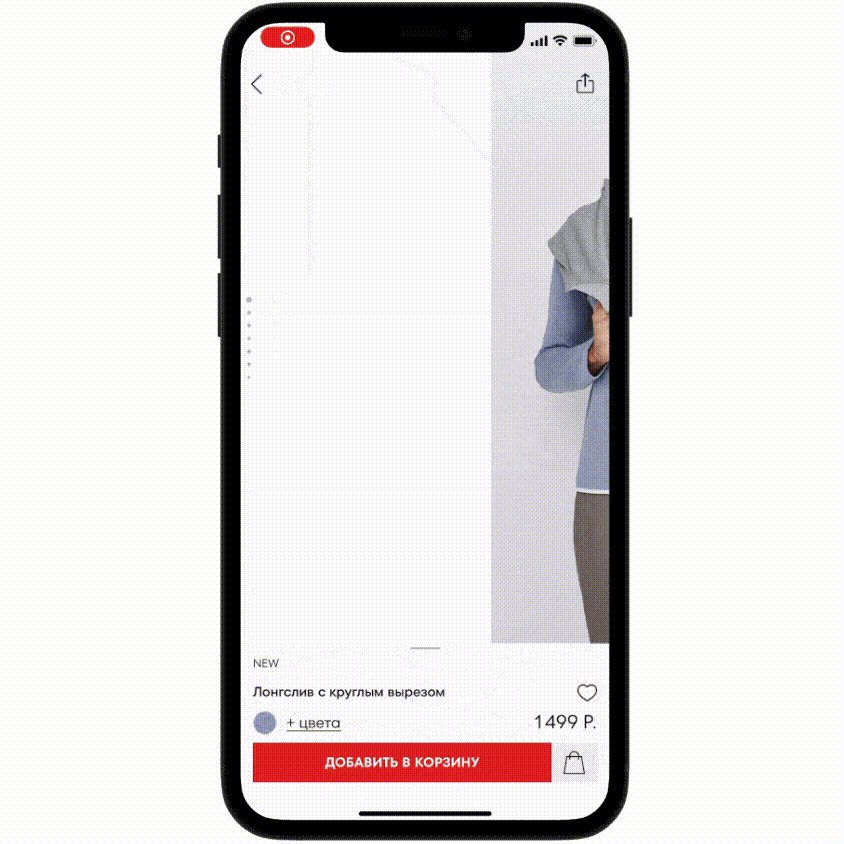
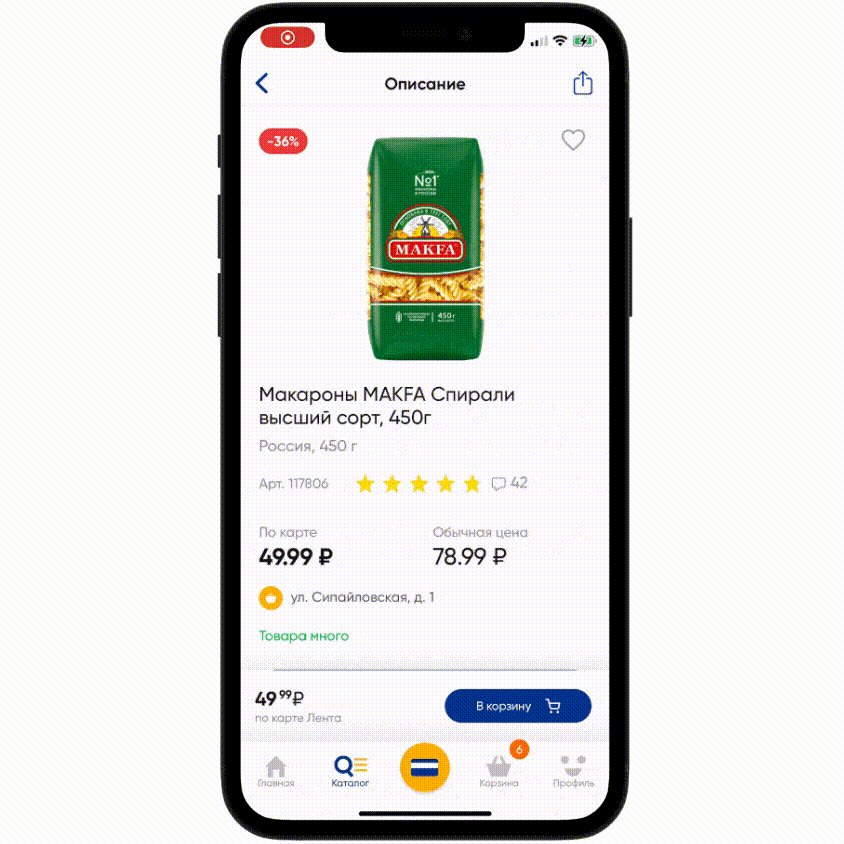
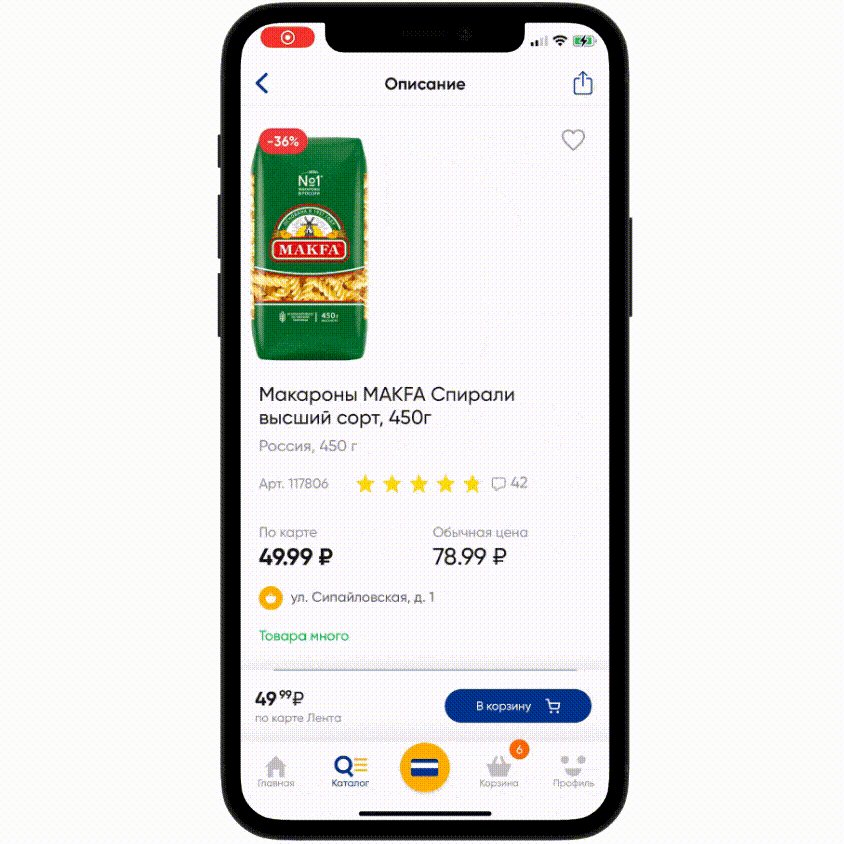
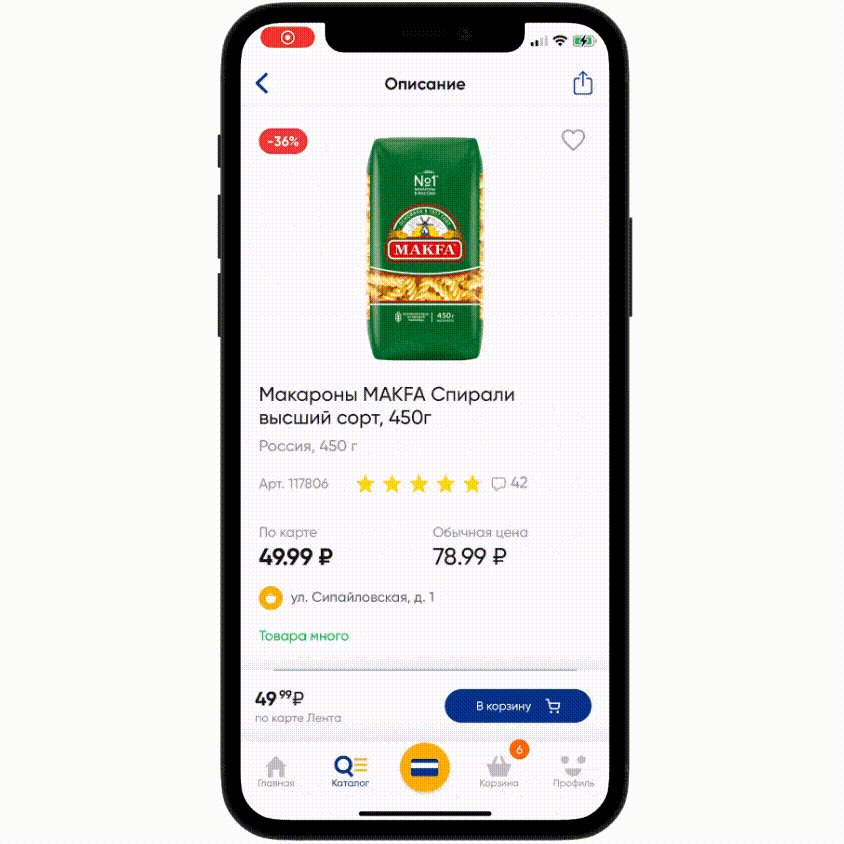
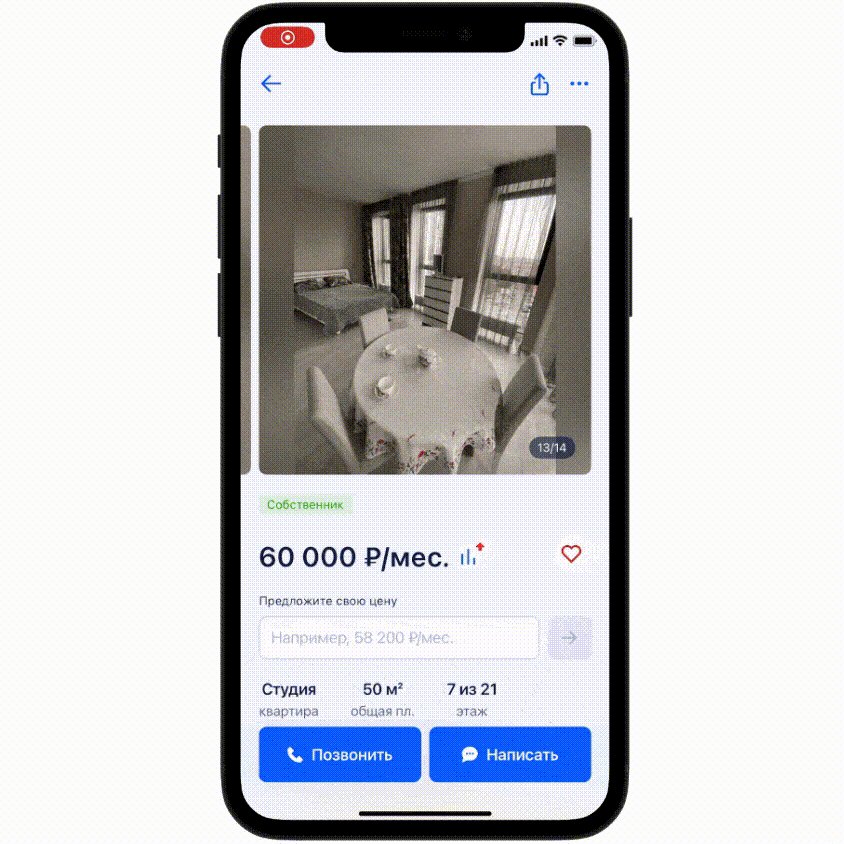
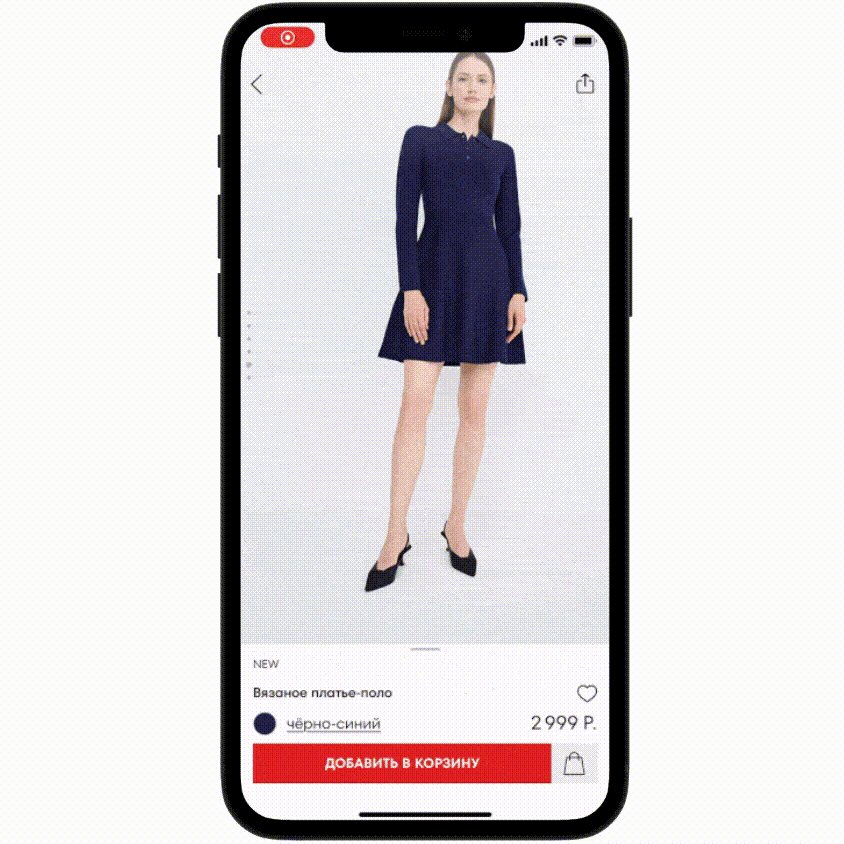
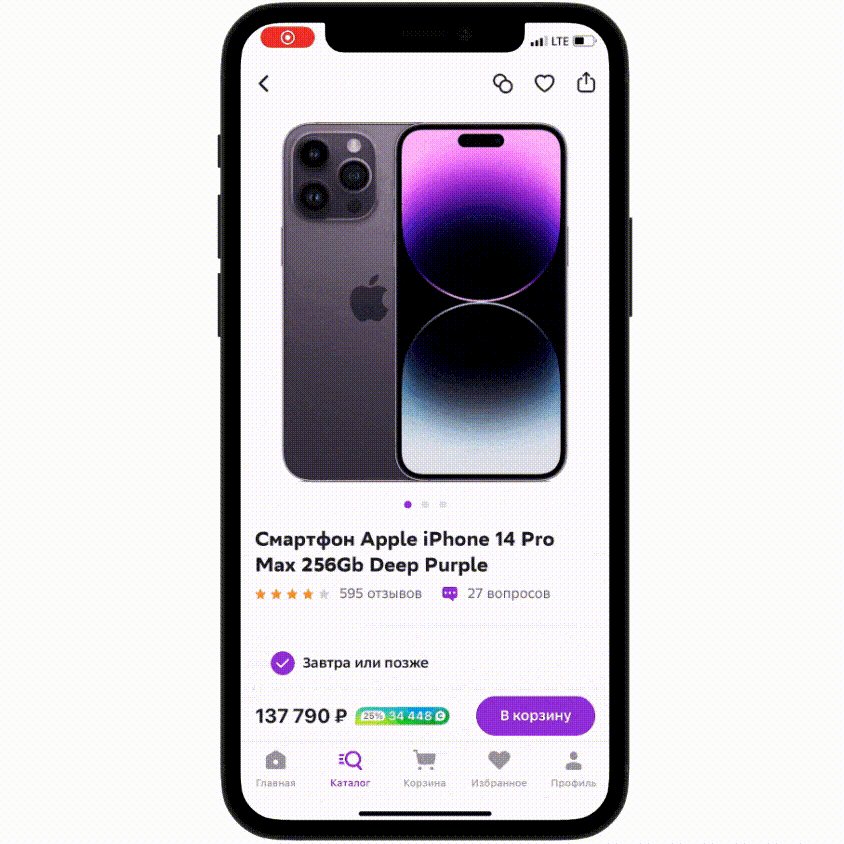
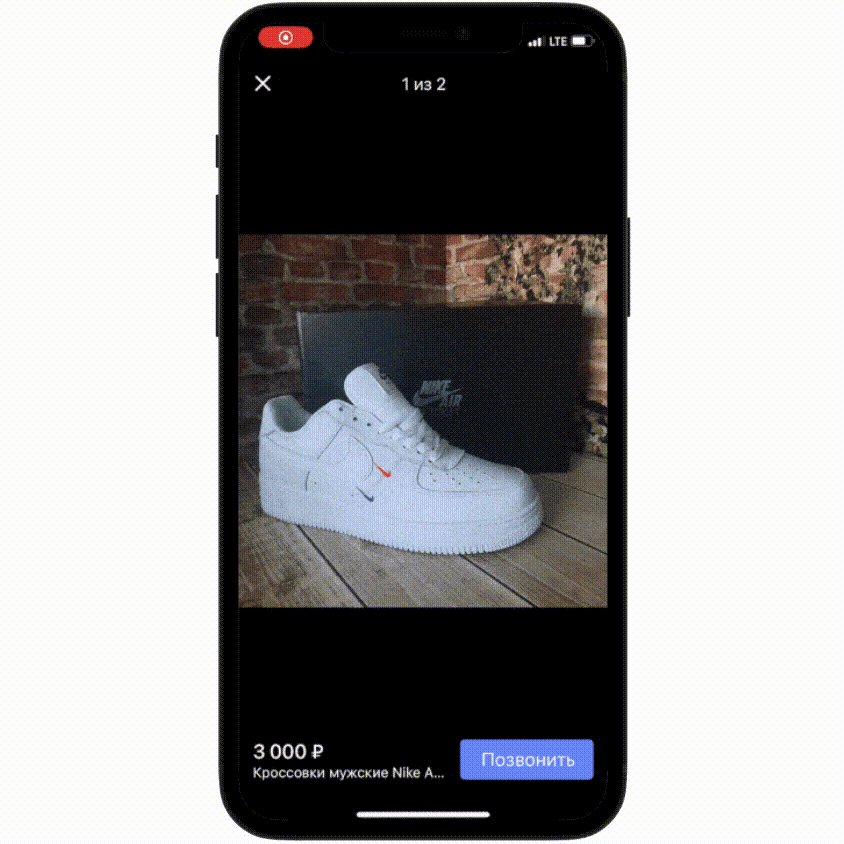
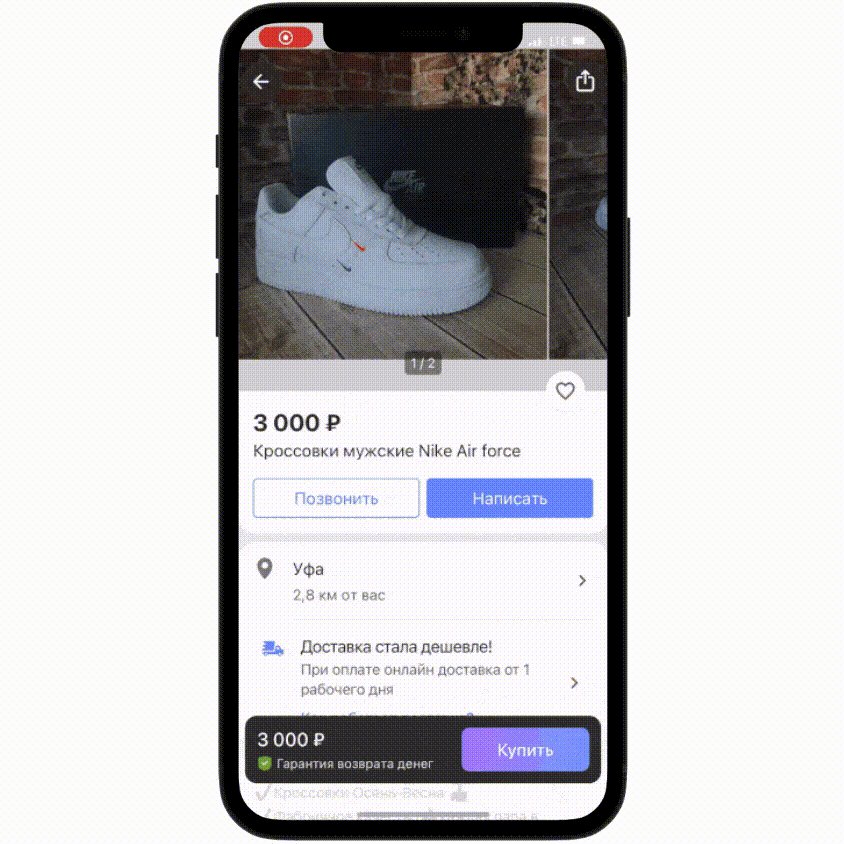
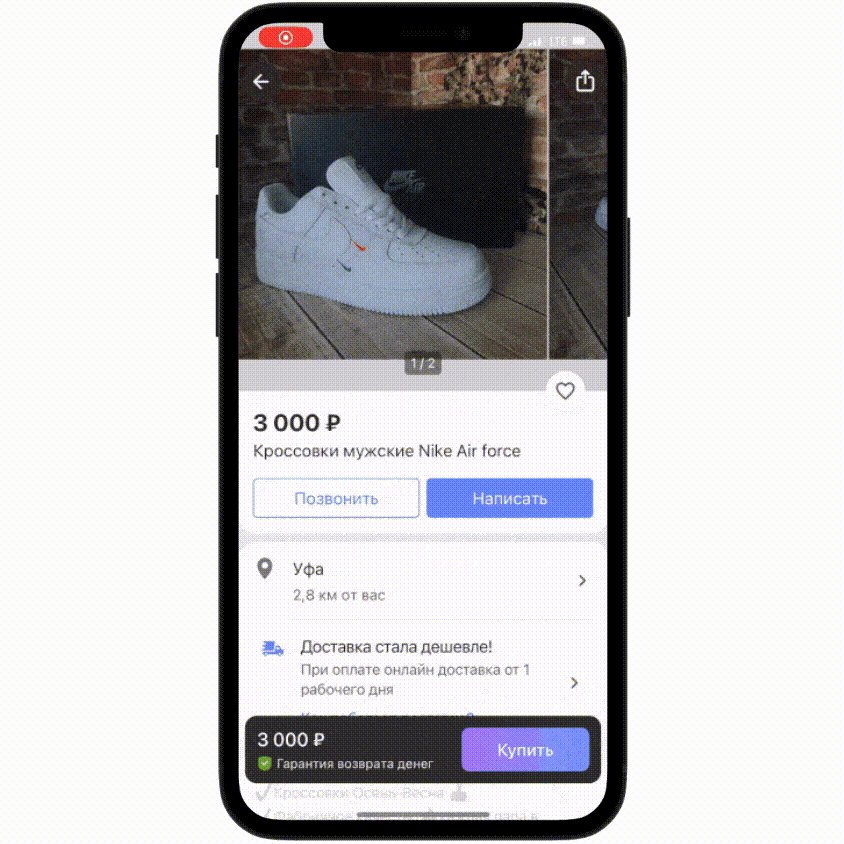
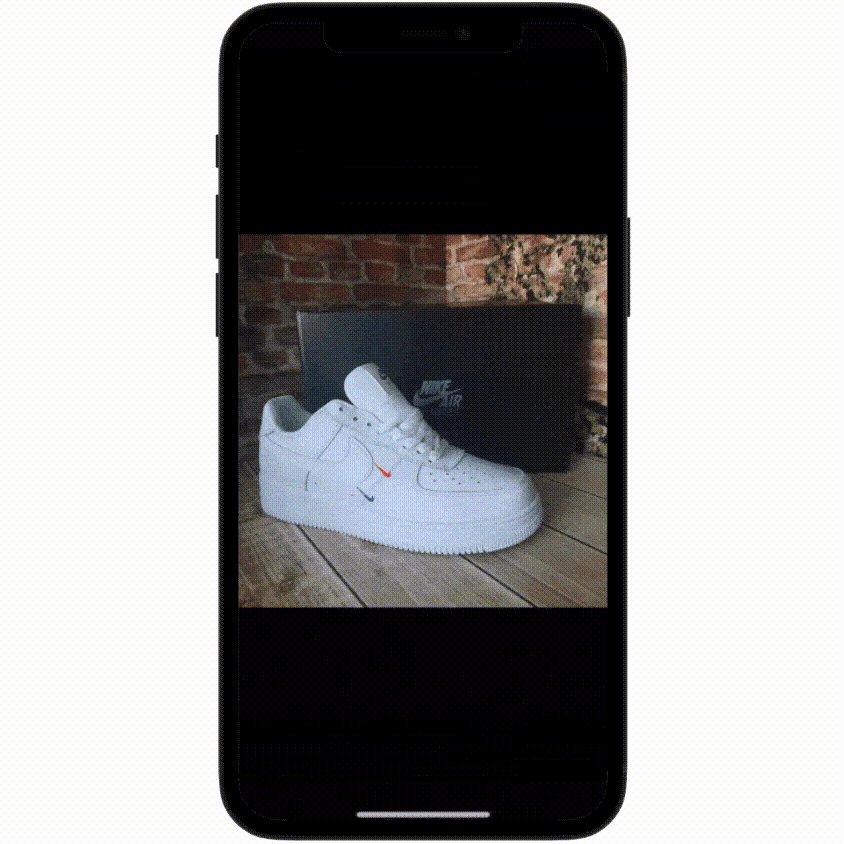
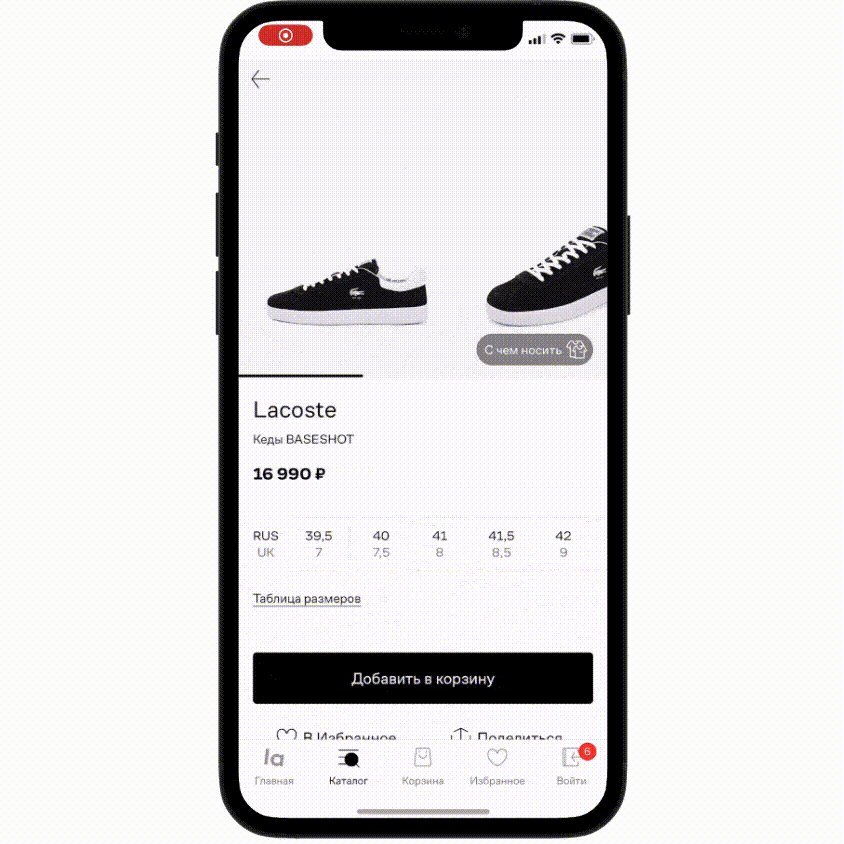
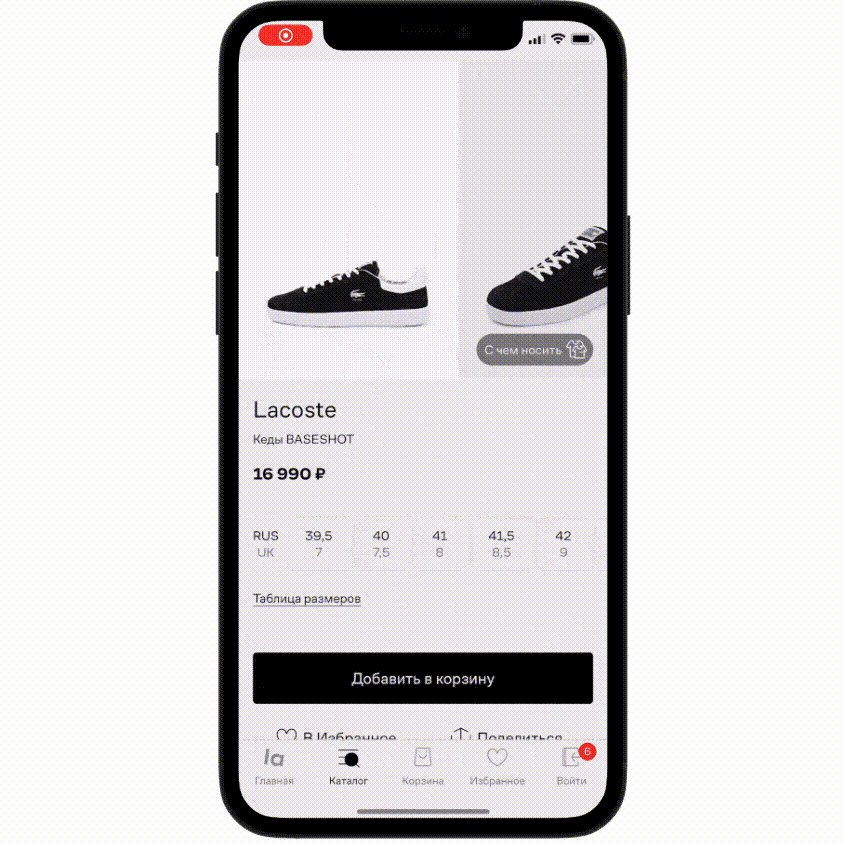
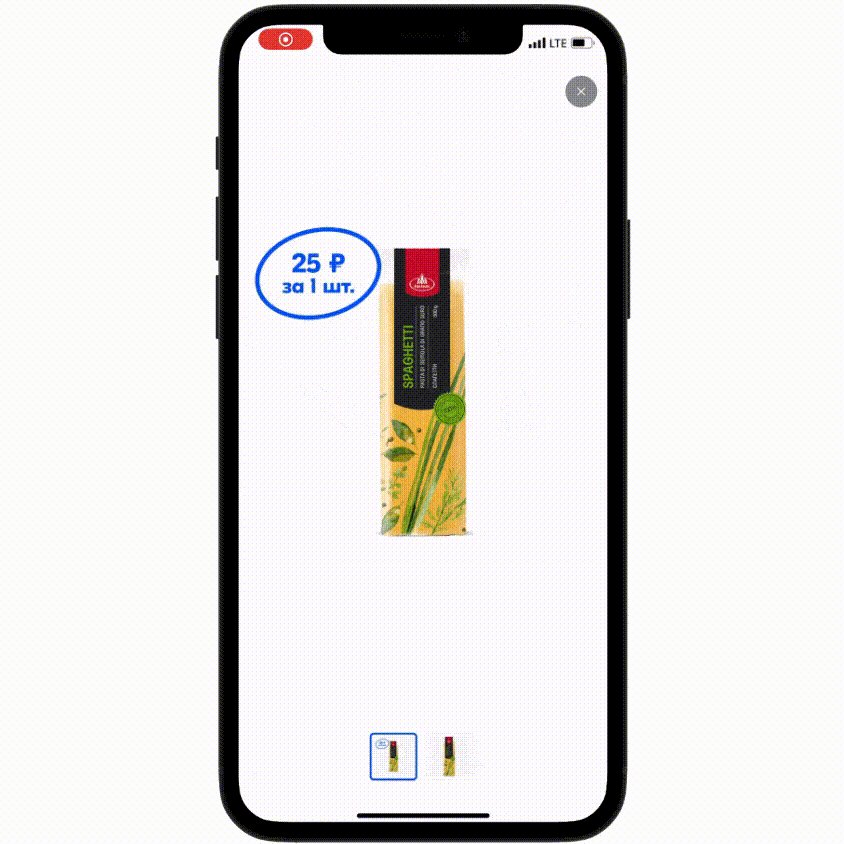
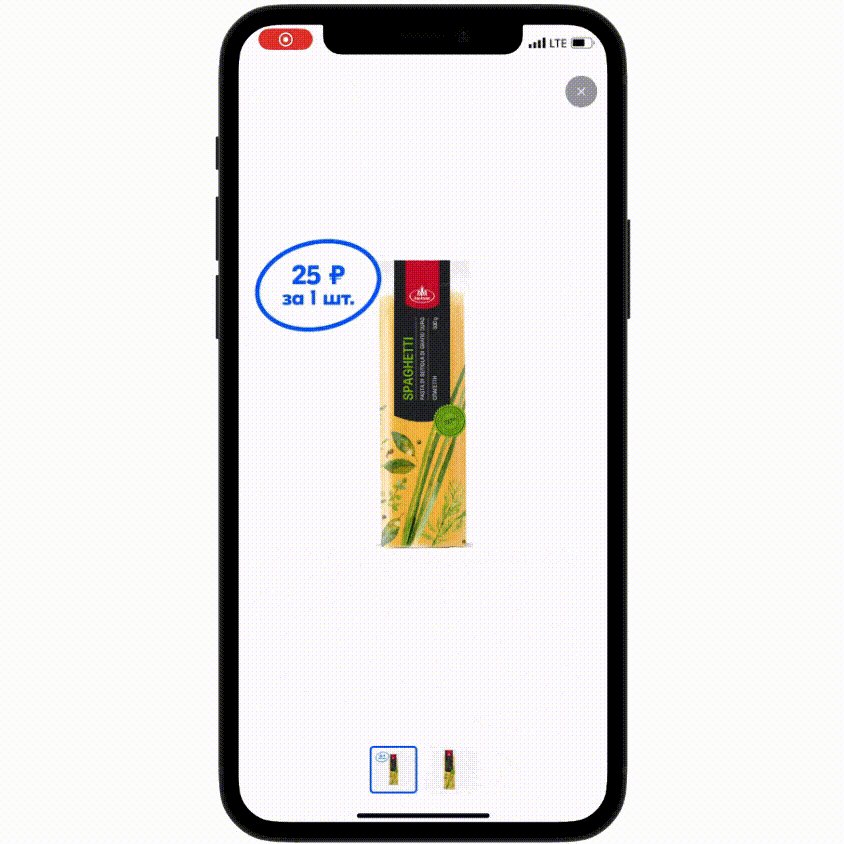
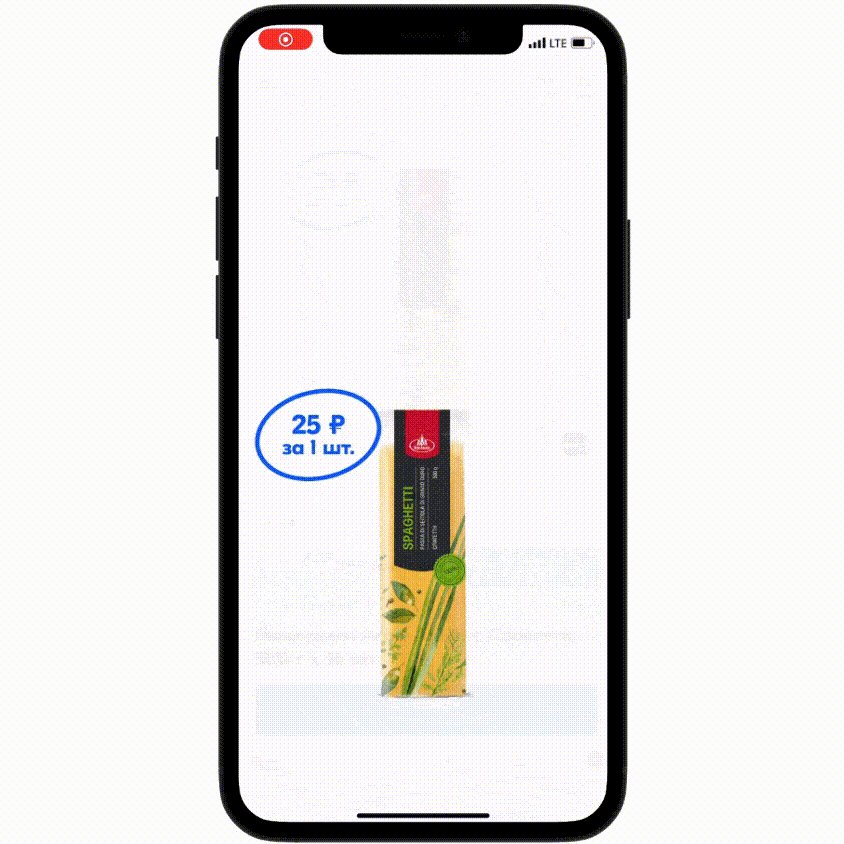
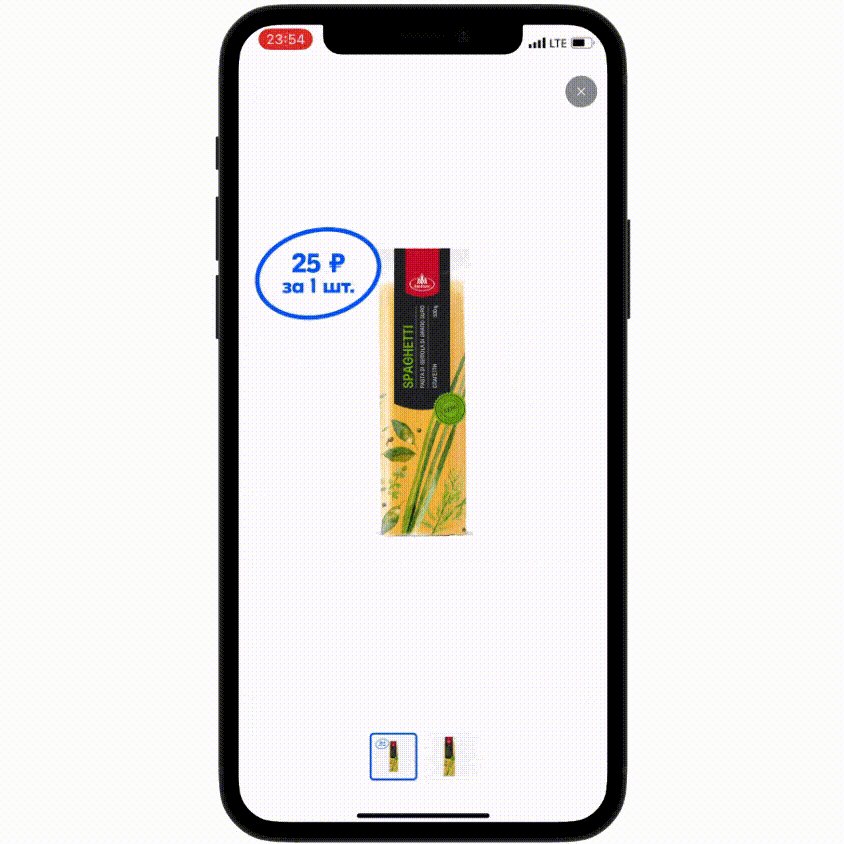
Анимация появления фото
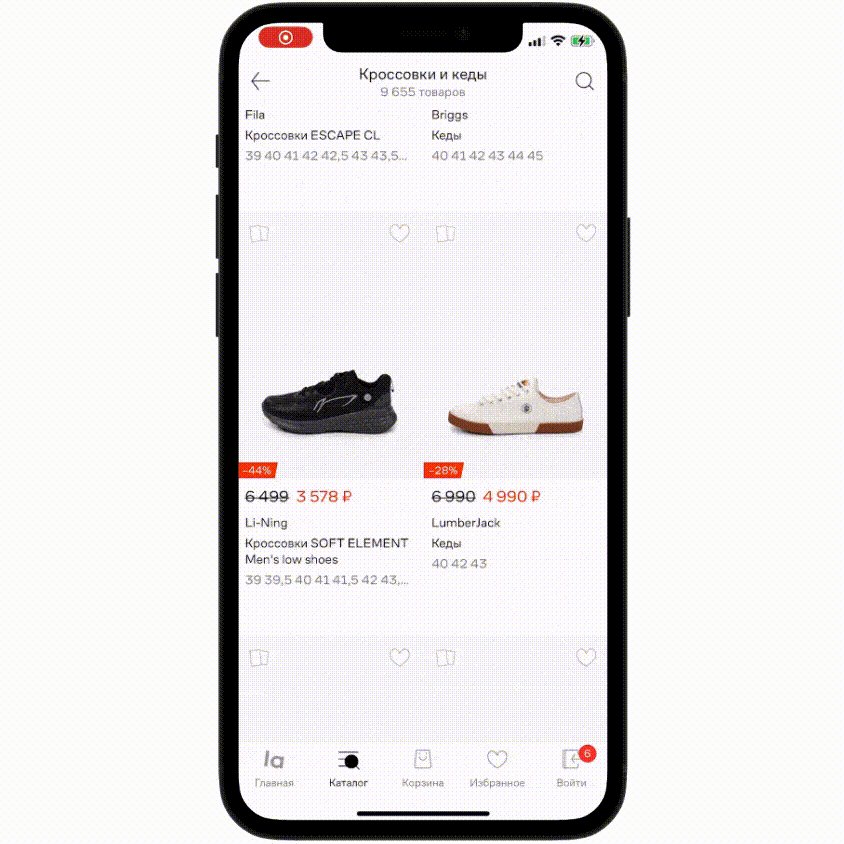
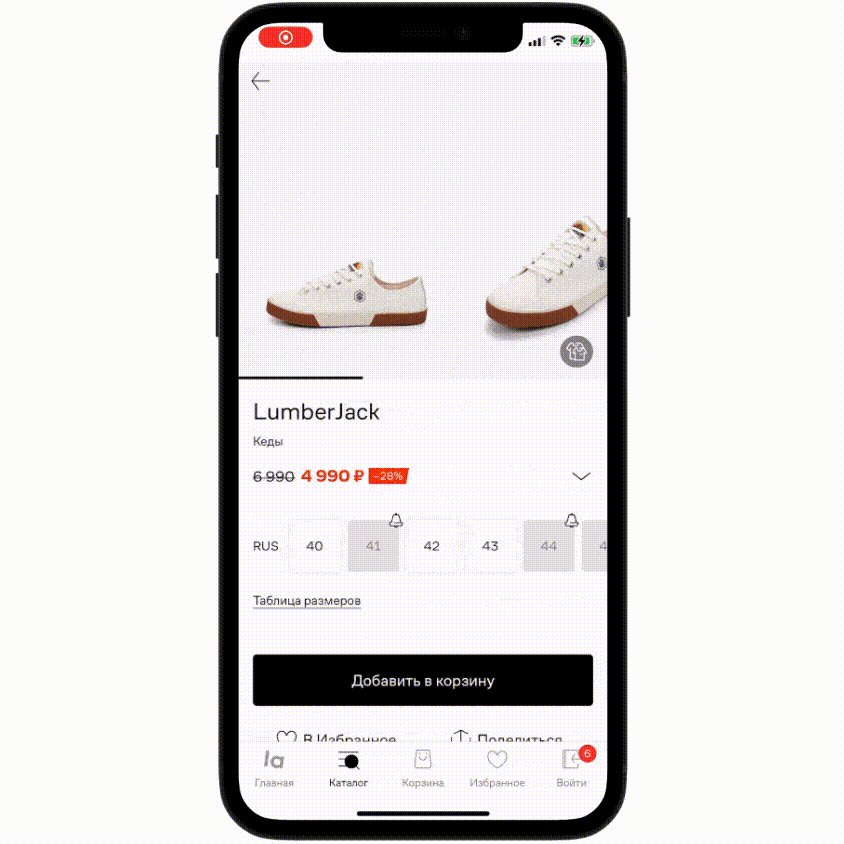
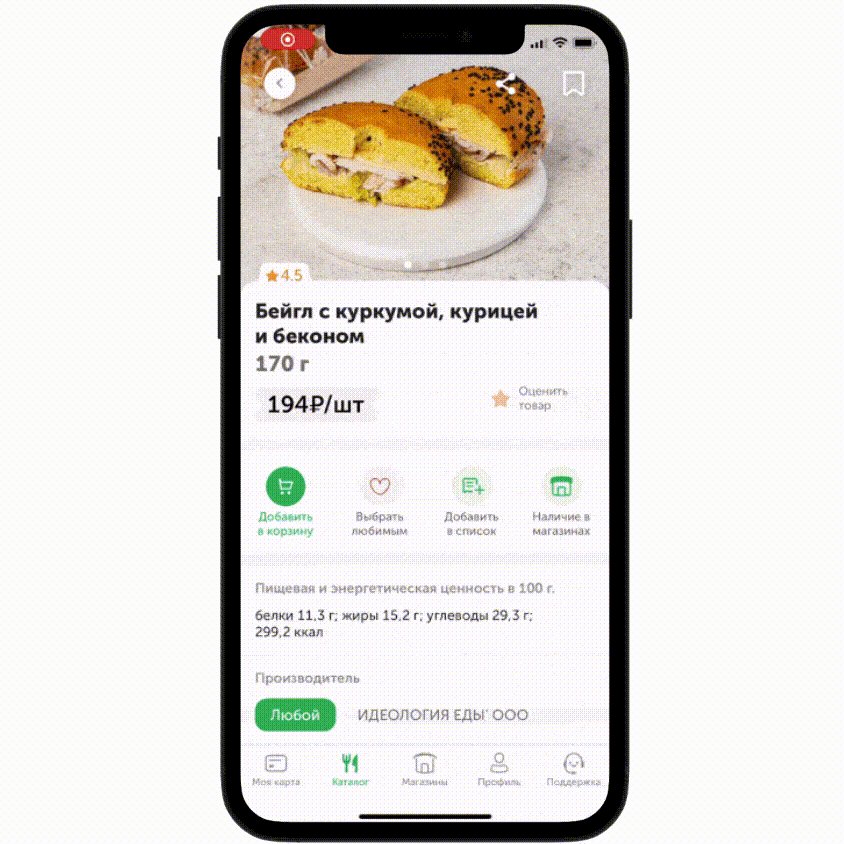
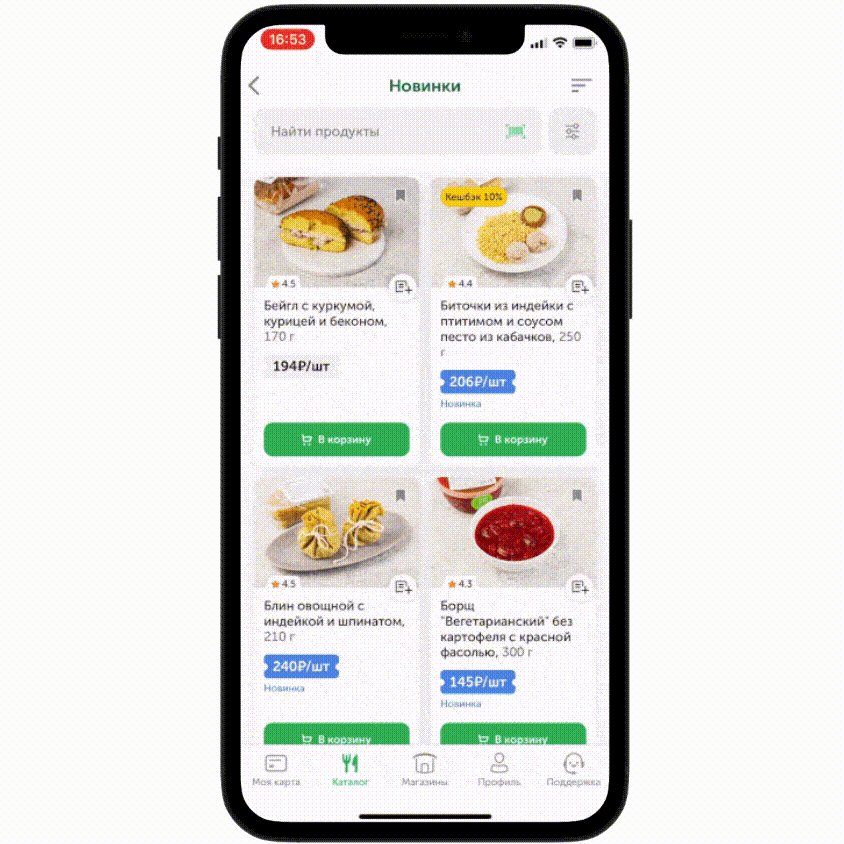
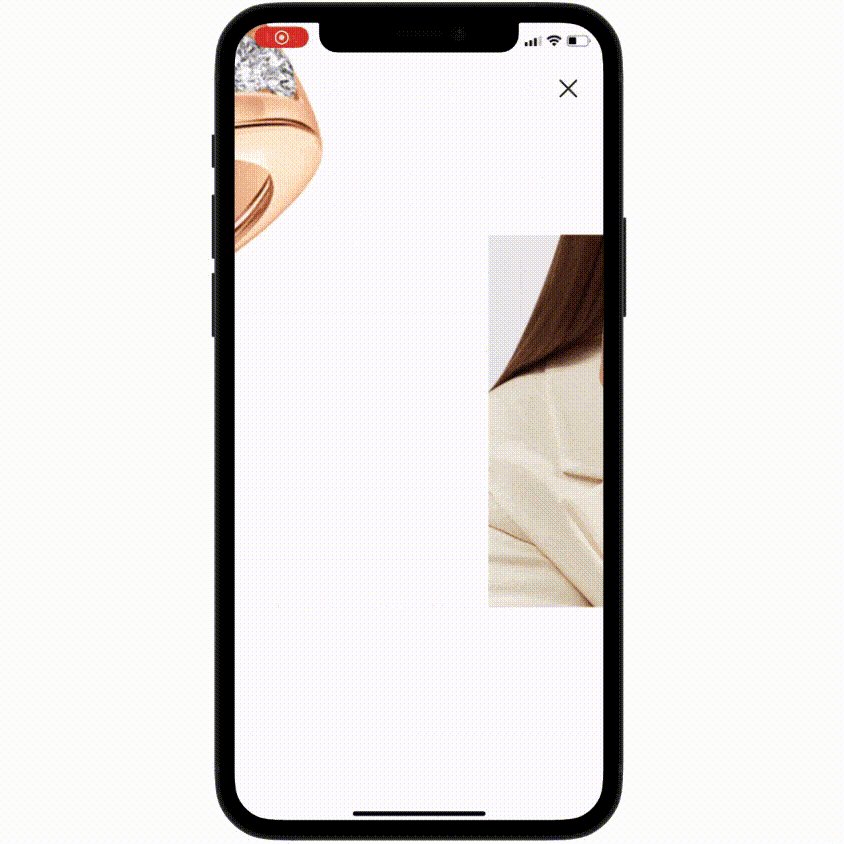
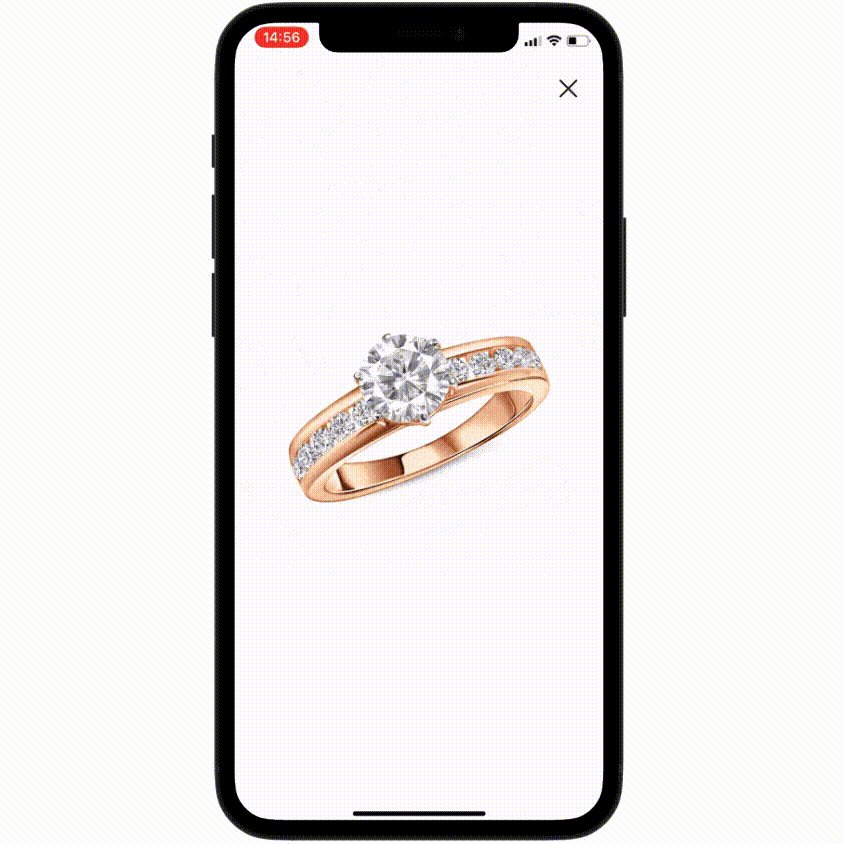
Иногда фото играет важную роль в анимации появления карточки. В примере фото товара из листинга не пропадает, а расширяется и сдвигается, становясь частью карточки.

✅
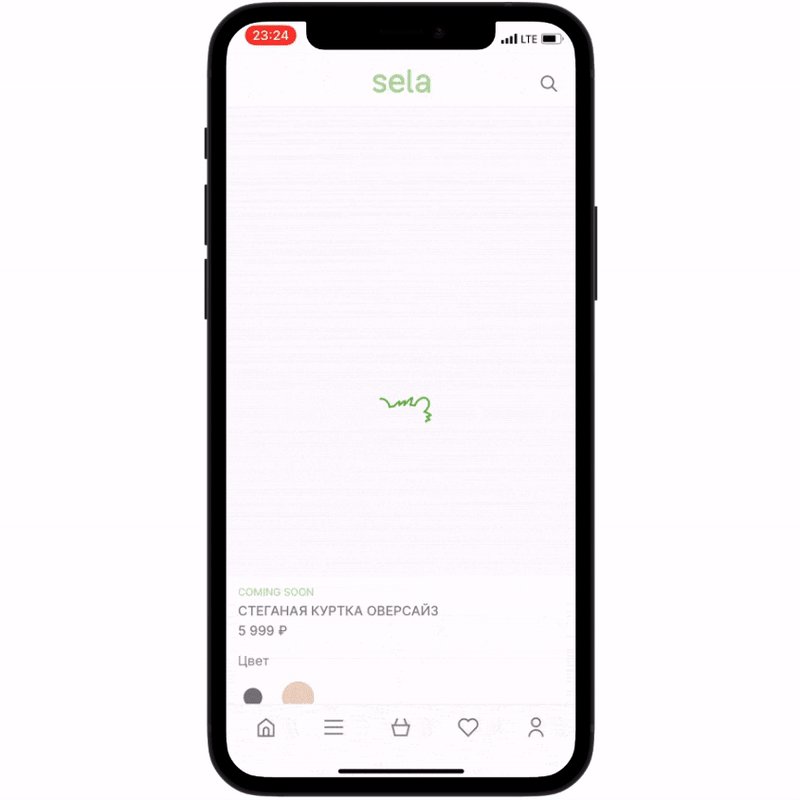
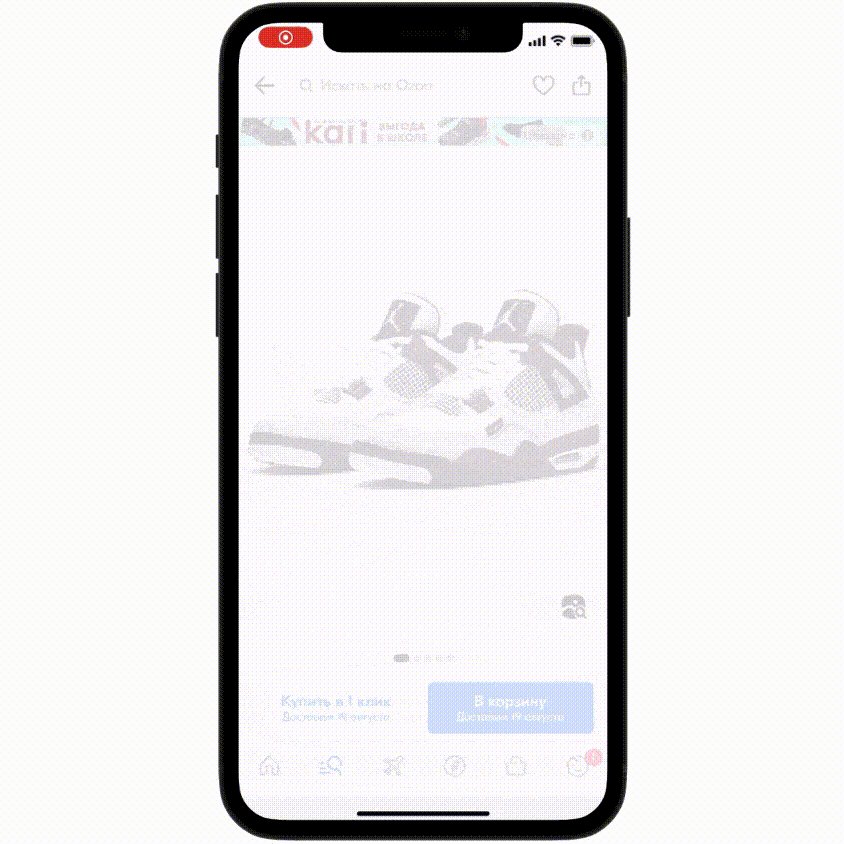
Placeholder — размытое фото
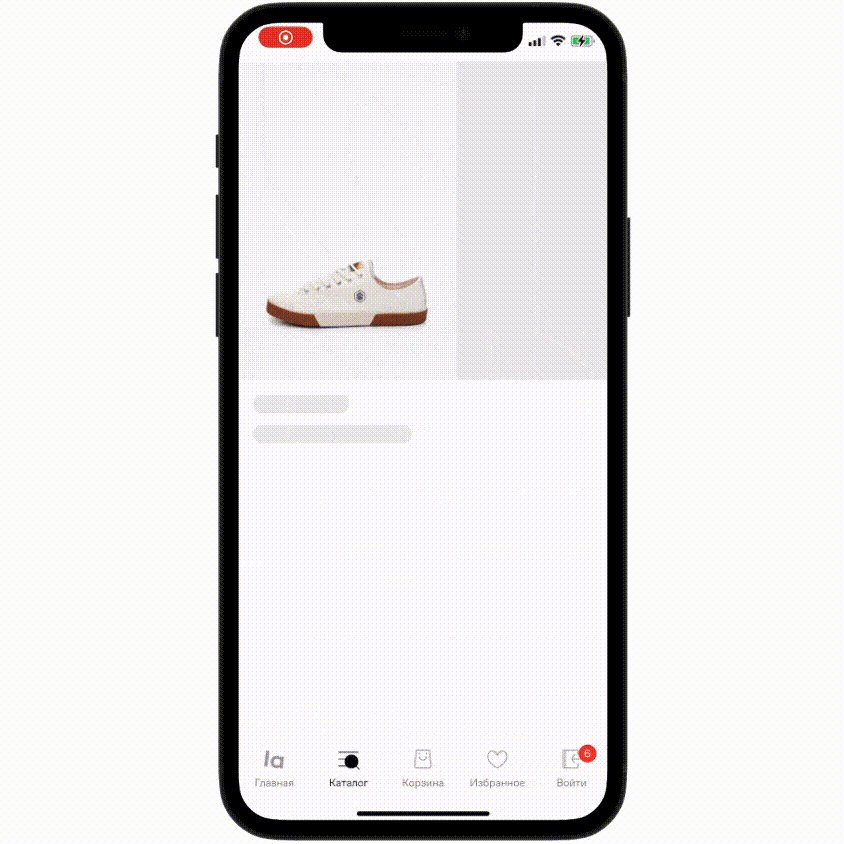
Если загрузки фото приходится ждать, в это время можно отображать размытое фото товара с анимацией загрузки. Нестандартное и интересное решение.

✅
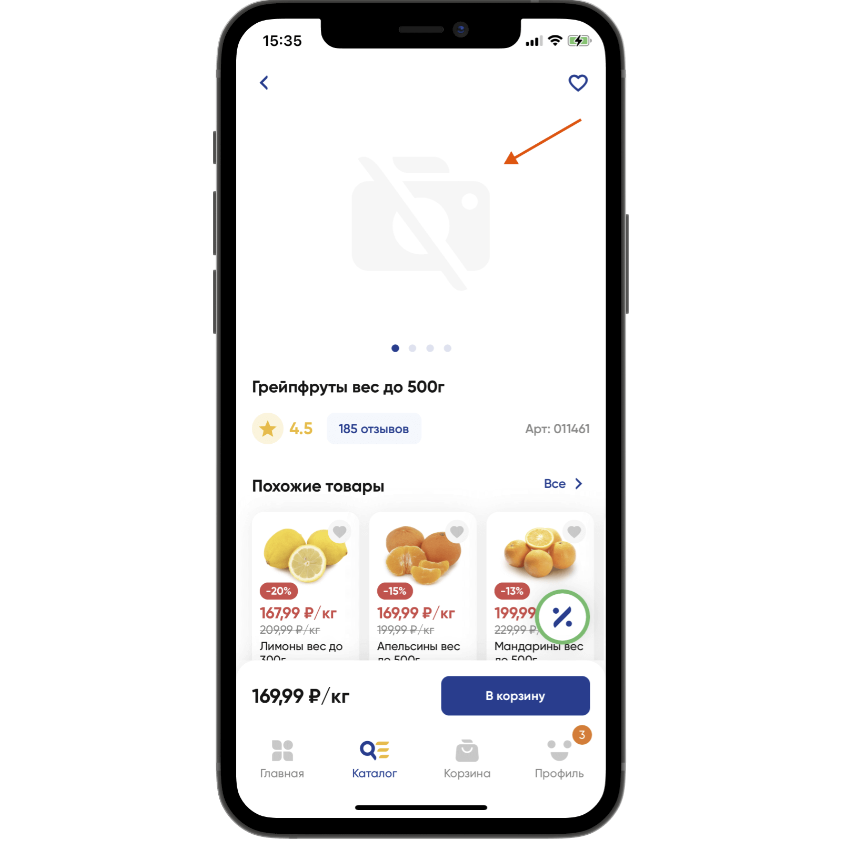
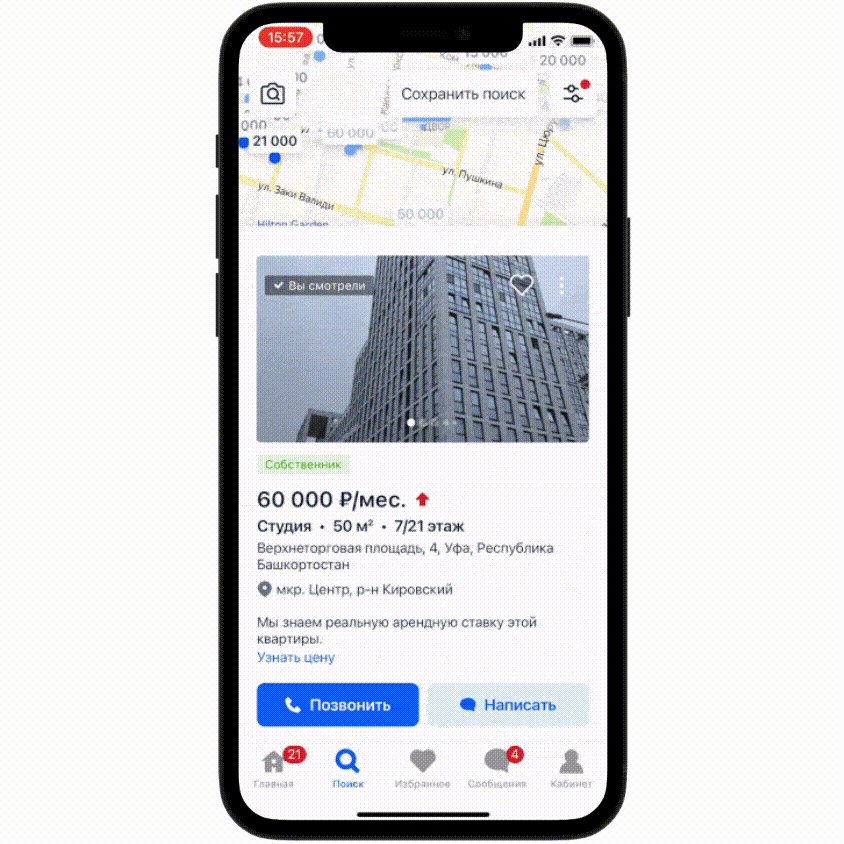
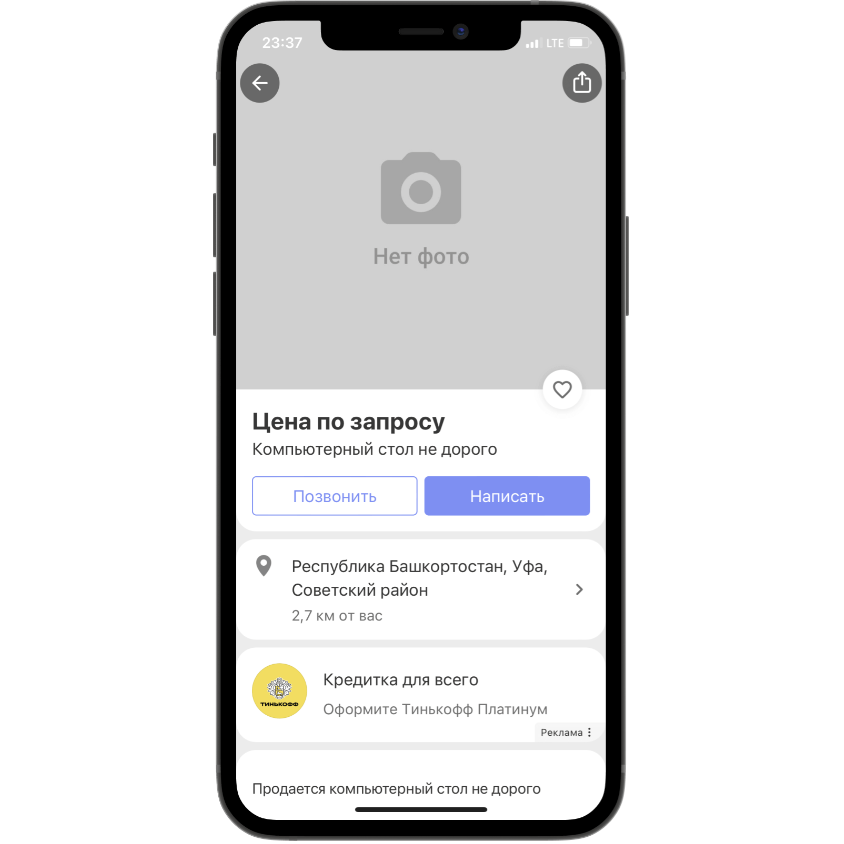
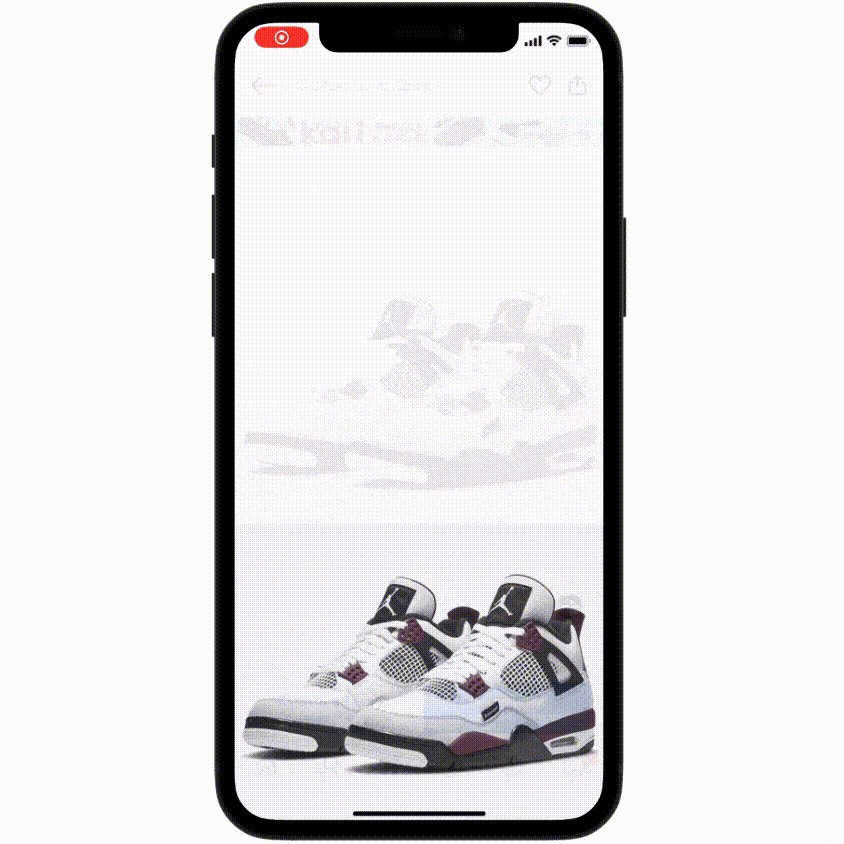
Placeholder — не отсутствие фото
Если клиенту всё же приходится ждать загрузки фото, placeholder, который он видит в этот момент, не должен вводить в заблуждение, что фото по товару нет.

❌
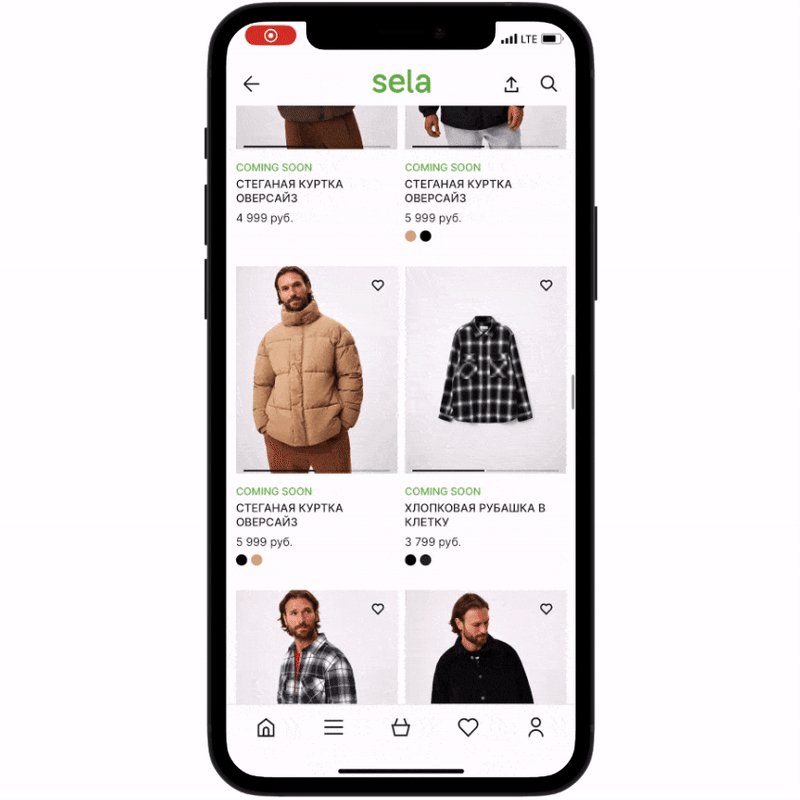
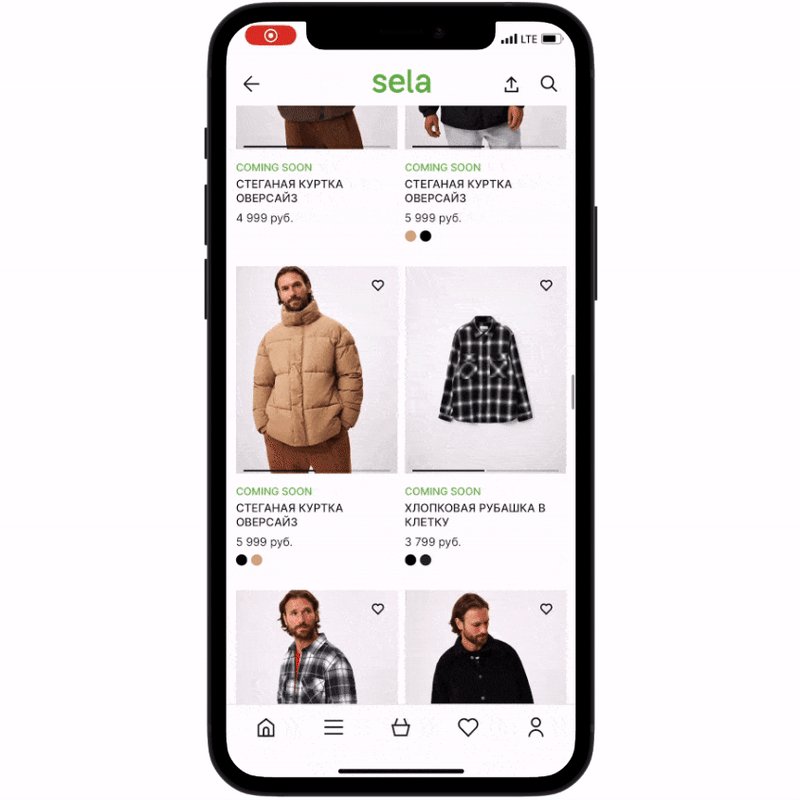
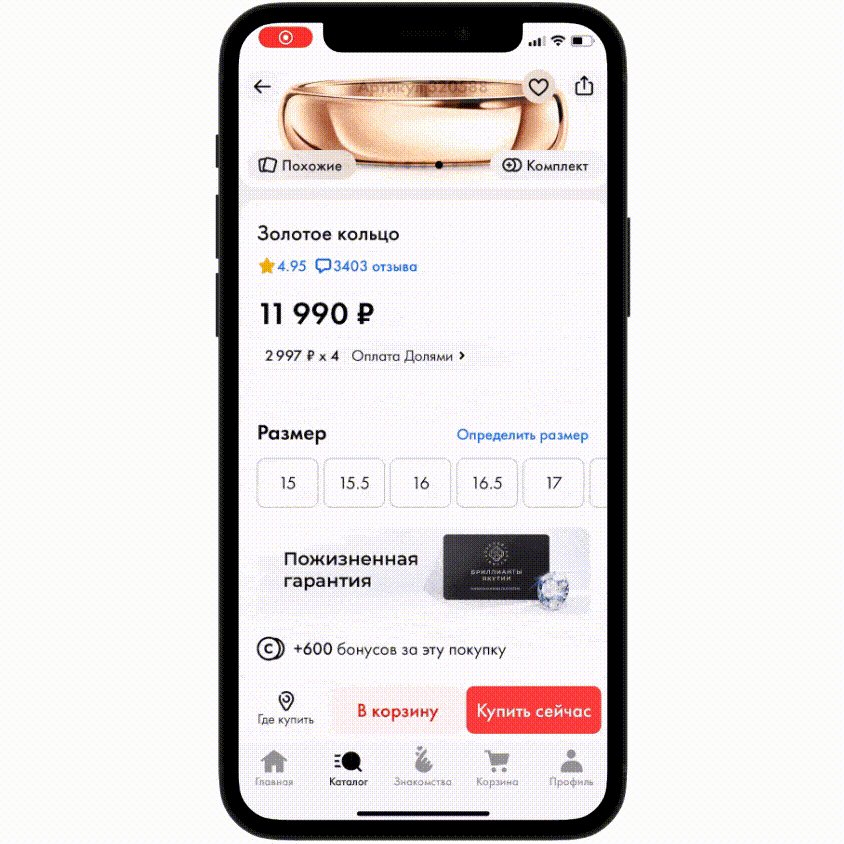
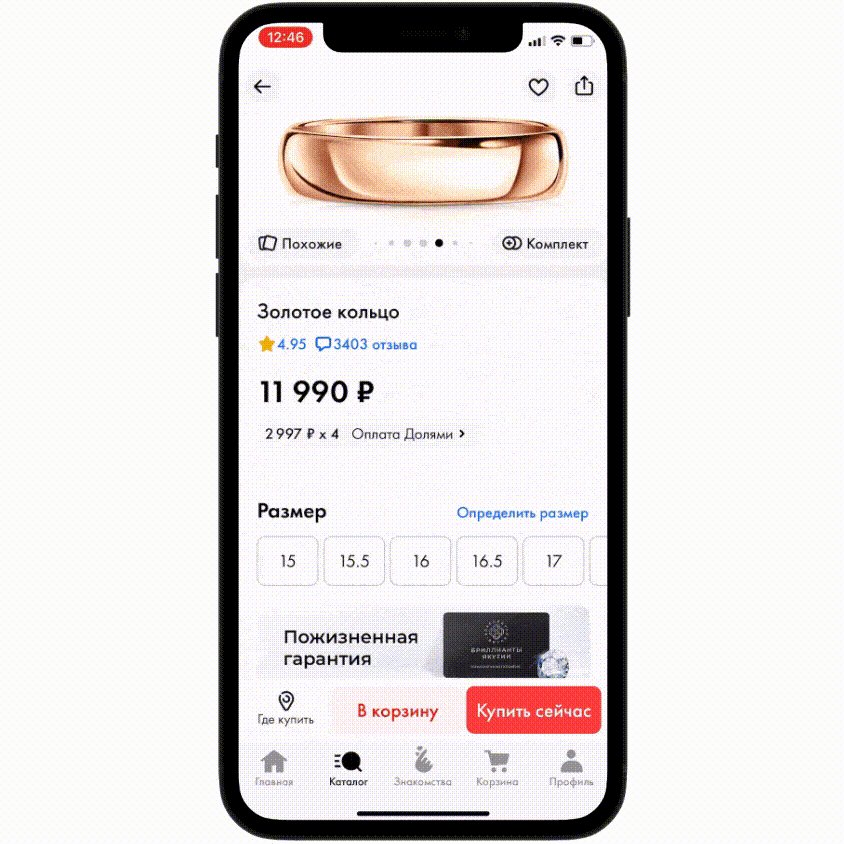
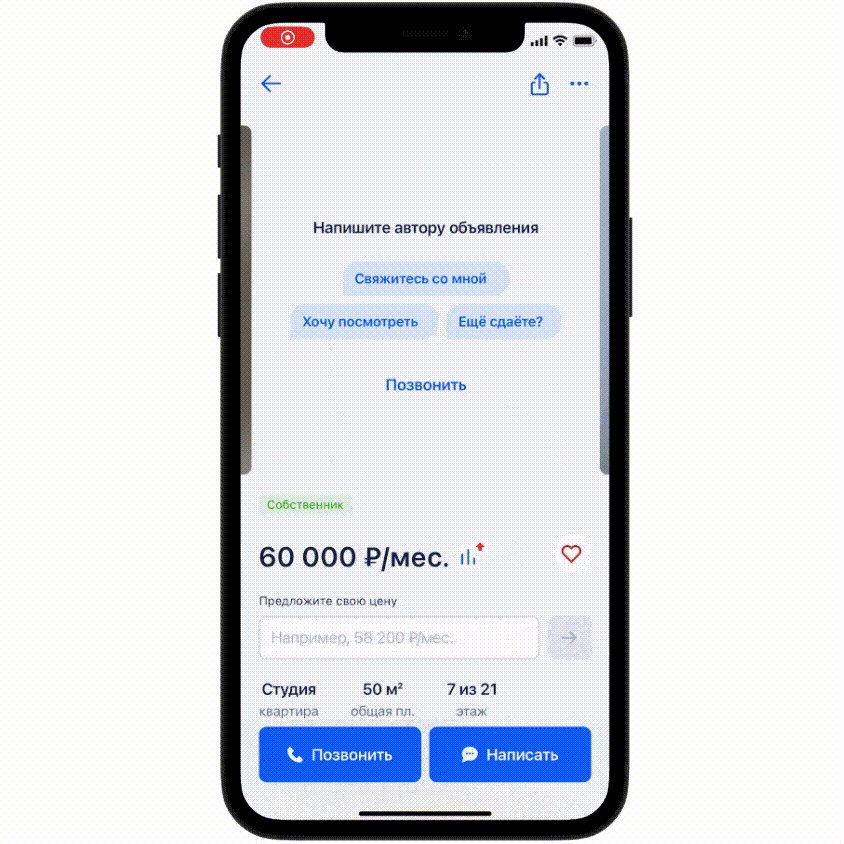
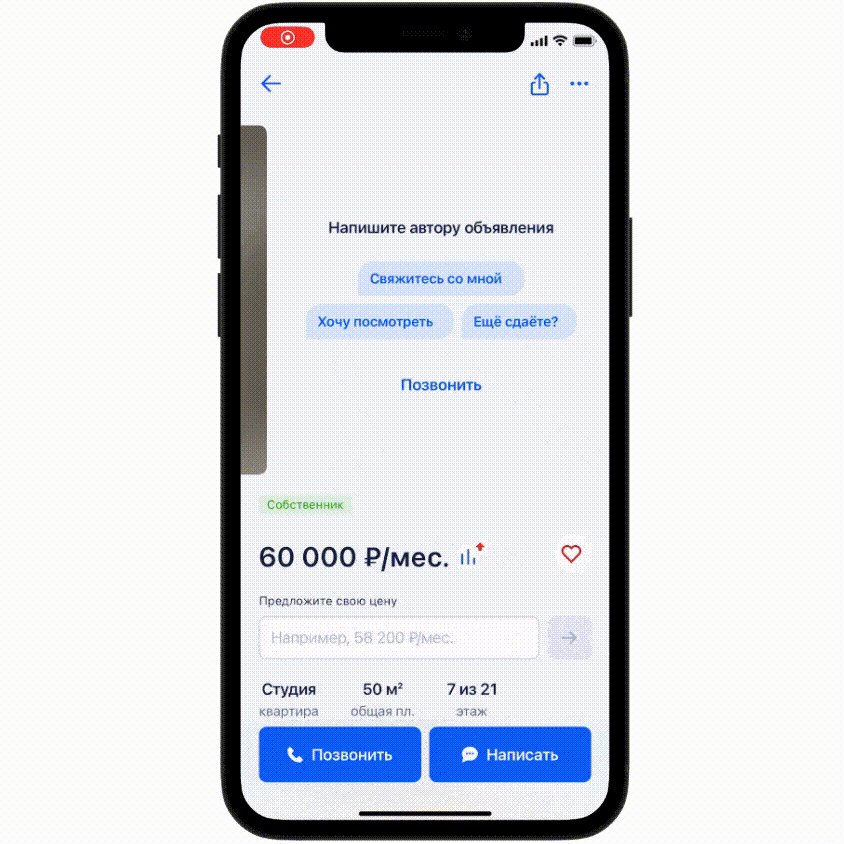
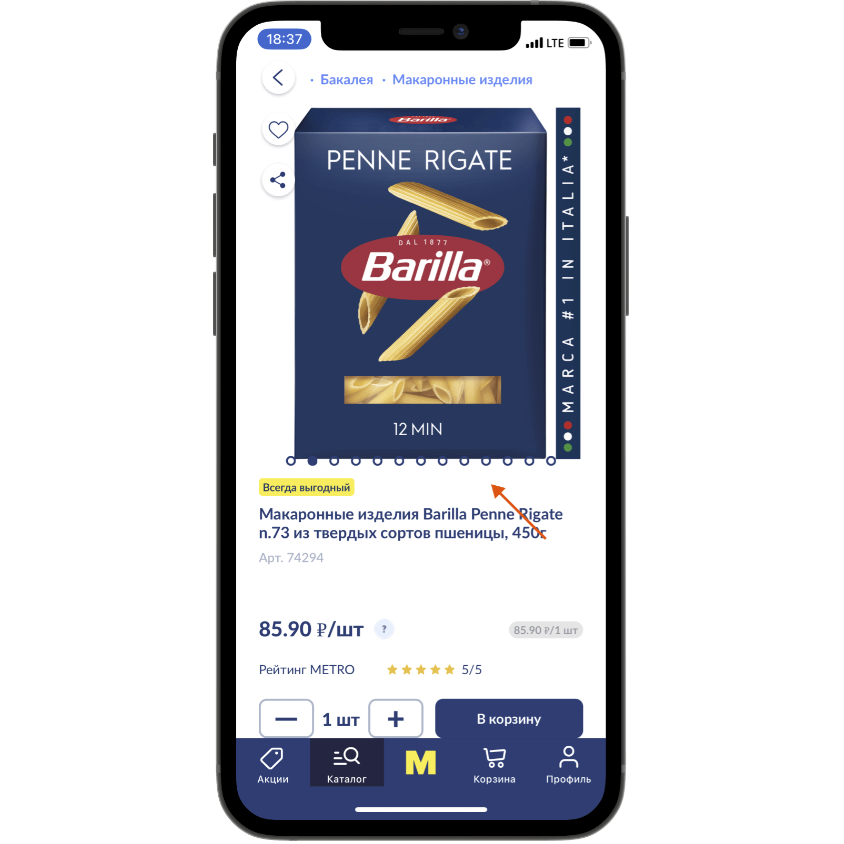
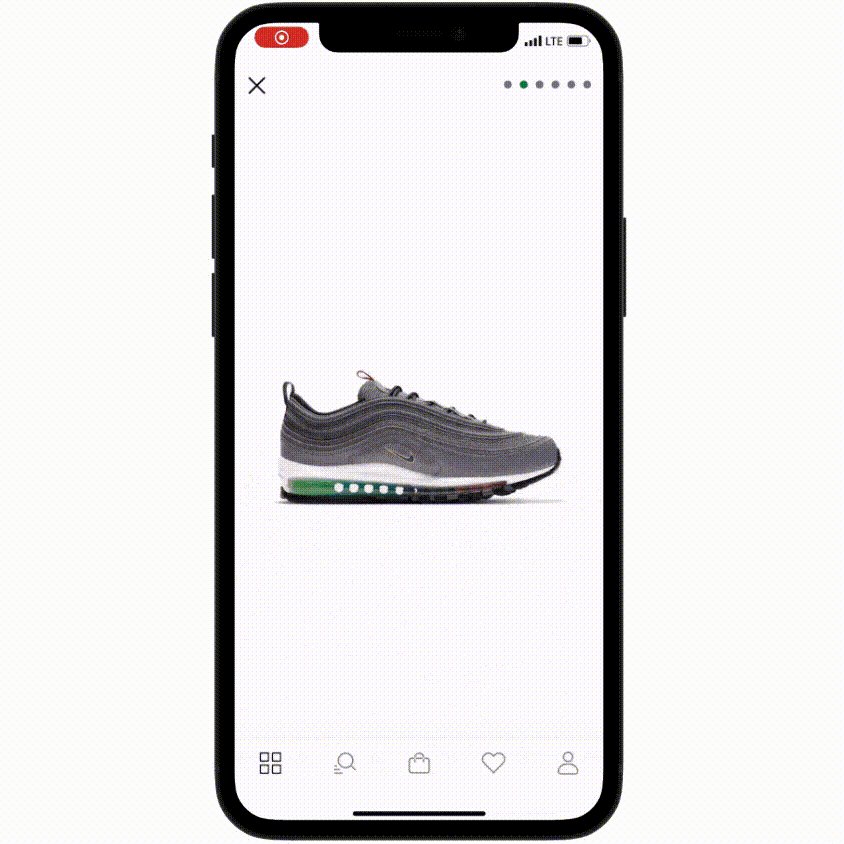
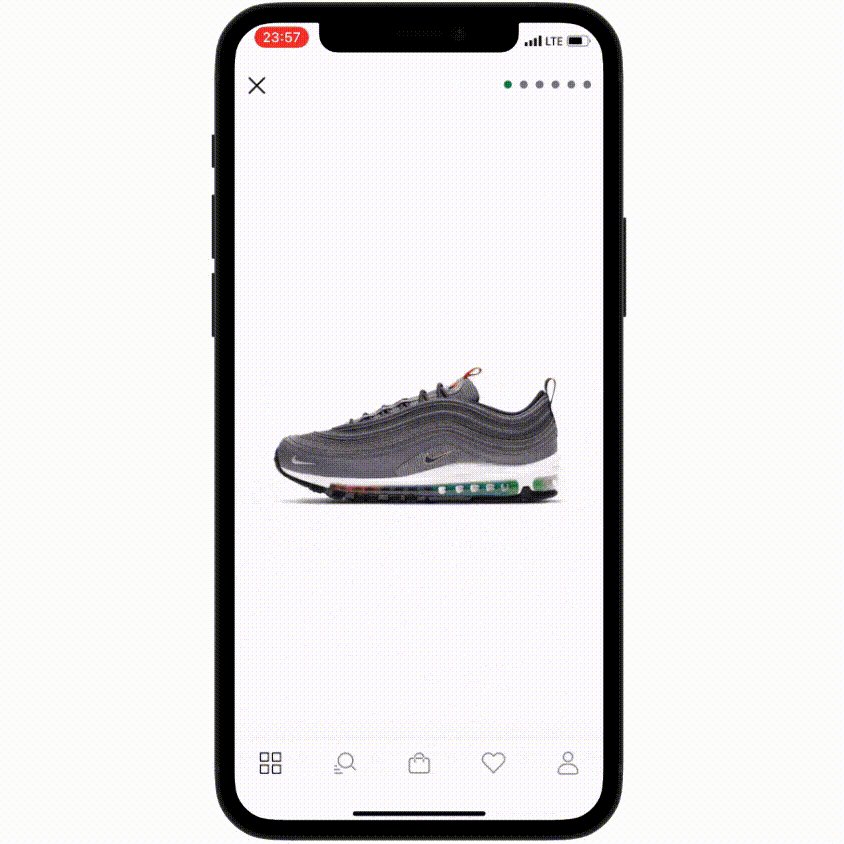
Позиция слайдера при открытии
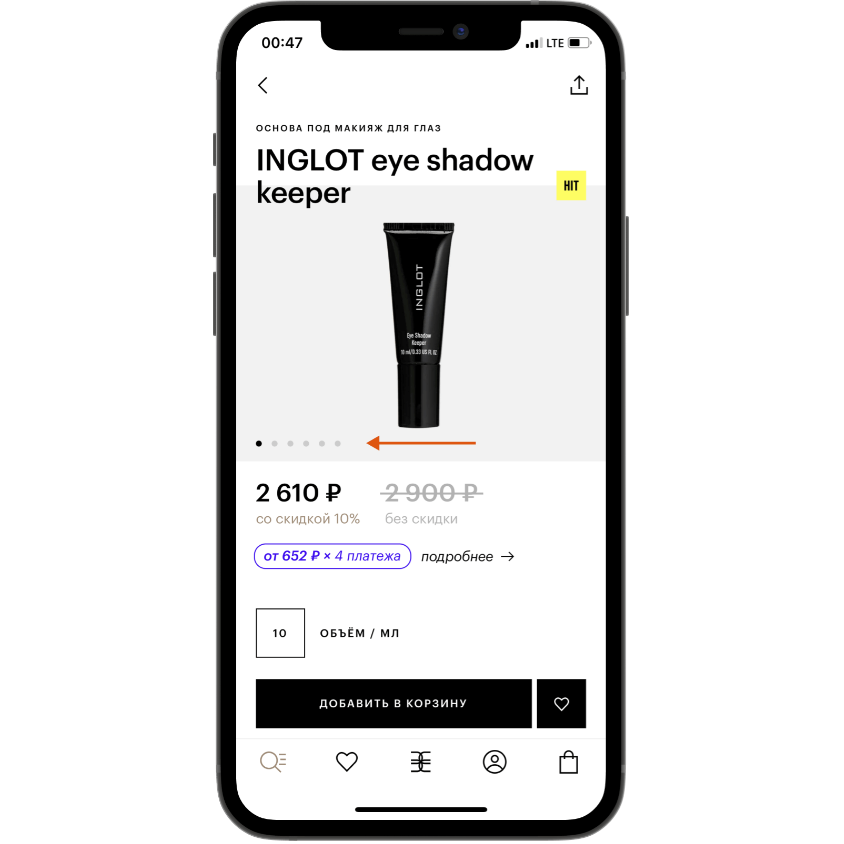
Если в карточках листинга предусмотрен скролл слайдера, слайдер в полноценной карточке товара при её открытии должен устанавливаться на ту же позицию.

❌
Без анимации прокрутки
Воздержитесь от какой-либо прокрутки слайдера при открытии карточки. Такая анимация может лишь дезориентировать пользователя и вызвать ненужные вопросы.

❌
2. Фото товара
По товару есть фото
Базовый момент: если по товару в карточке нет фотографий, это сильно снижает шансы на его продажу.

❌
Достаточно для ознакомления
По товару должно быть достаточно фото, чтобы клиент мог в деталях ознакомиться с товаром и сформировать представление о нём.

❌
В хорошем качестве
Фото товара должны быть загружены в хорошем качестве, чтобы не исказить впечатление у клиента. Момент базовый, но антипримеры встречаются.

❌
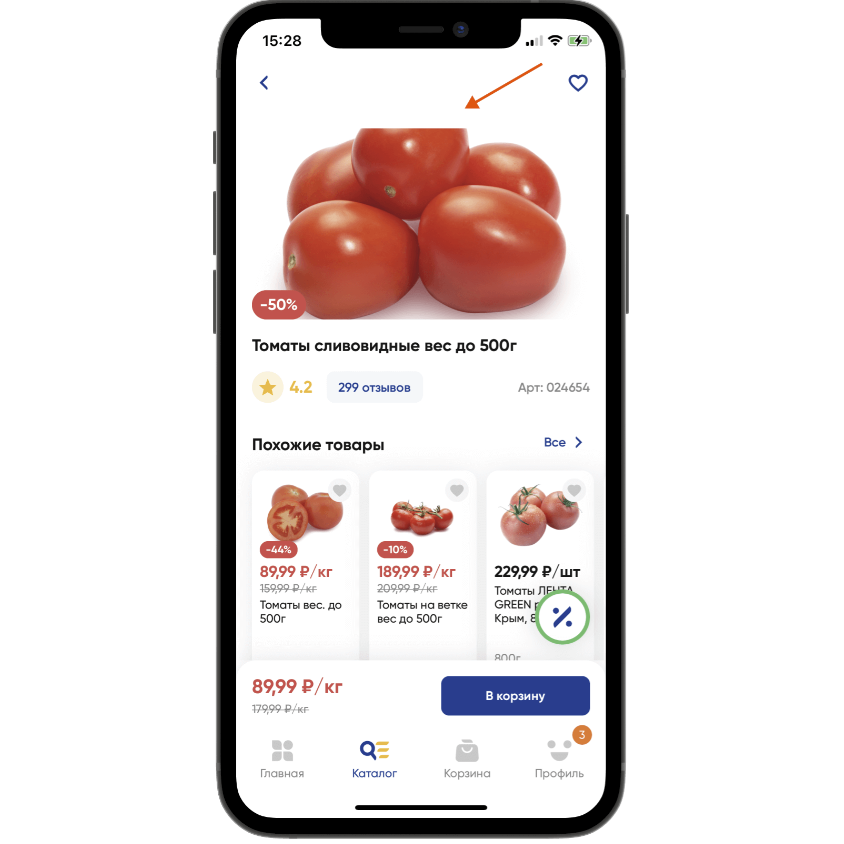
Не обрезаются
Убедитесь, что товары на фото видны полностью. Заставлять клиента открывать галерею, чтобы посмотреть полное фото — не лучшая идея.

❌
Фото непустые
Иногда меня спрашивают: зачем я добавляю пункты с таким заголовком? Но пока такие оплошности будут допускать крупнейшие компании, эти пункты будут в моем списке.

❌
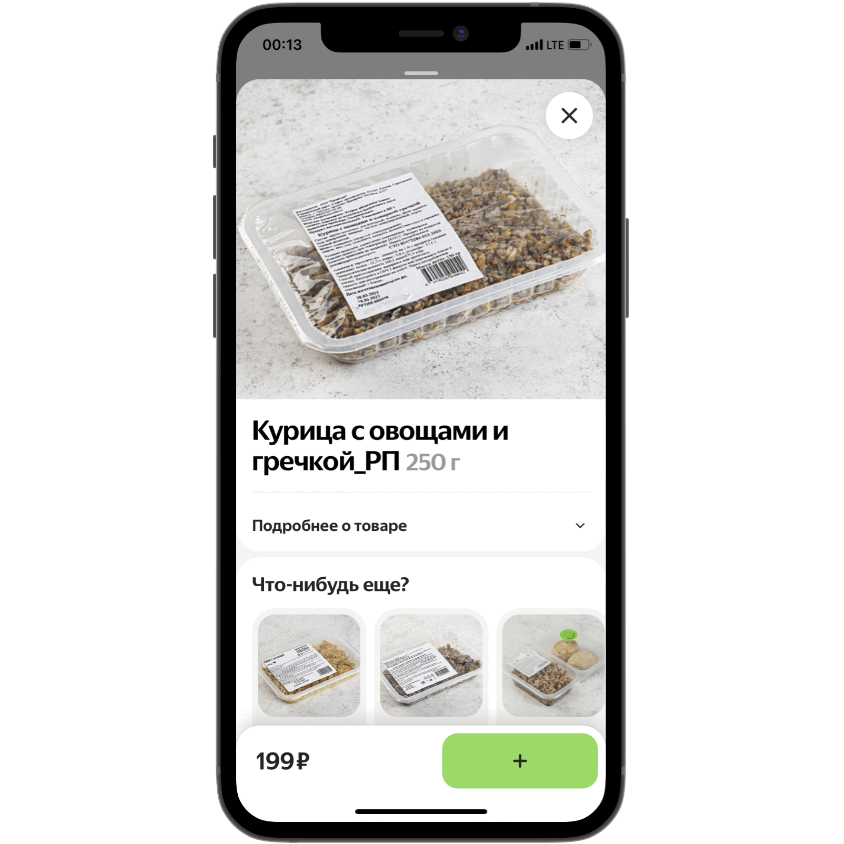
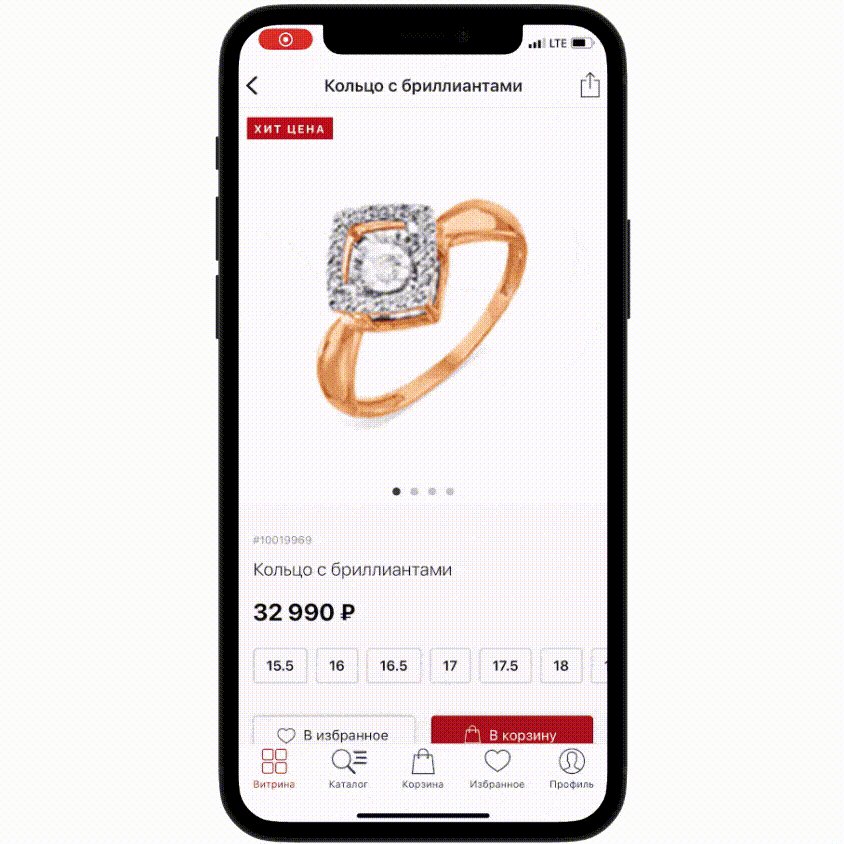
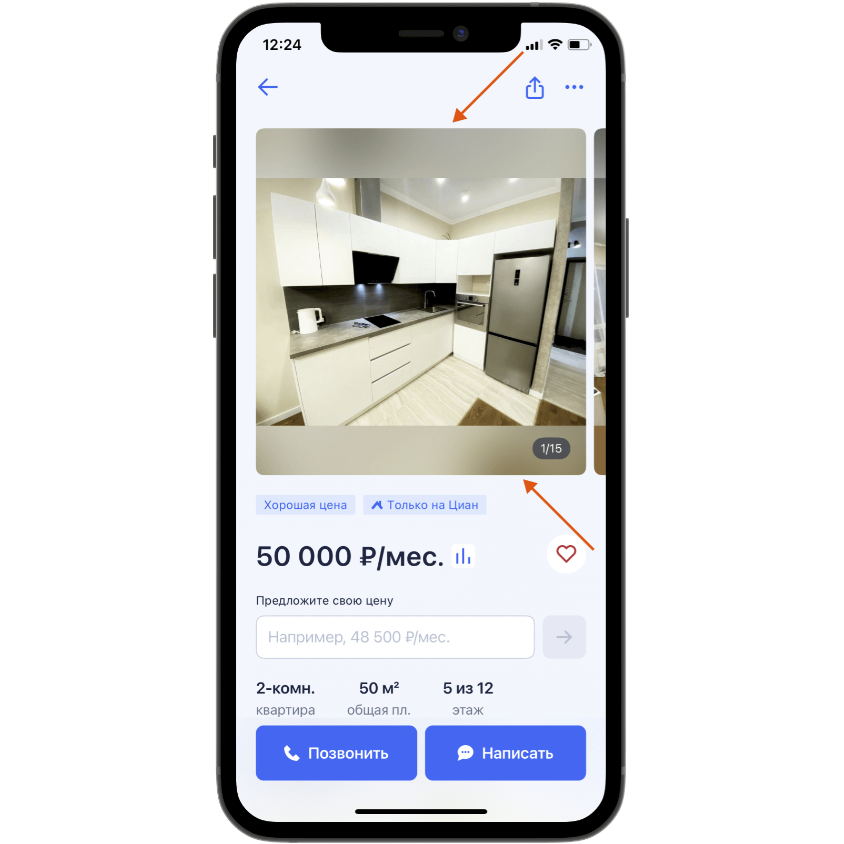
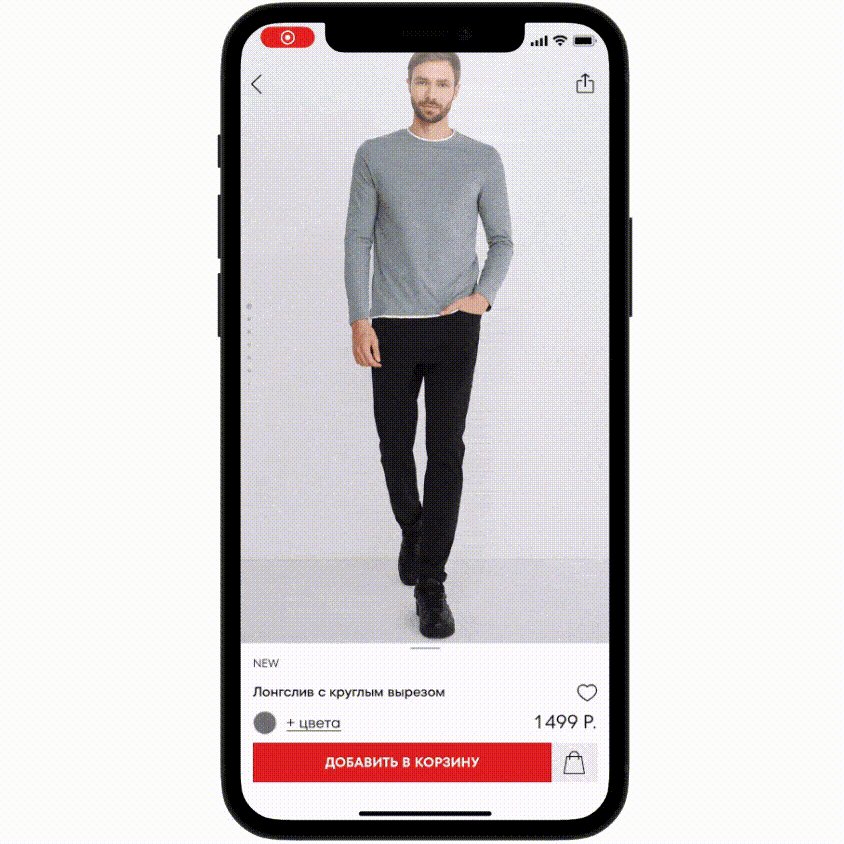
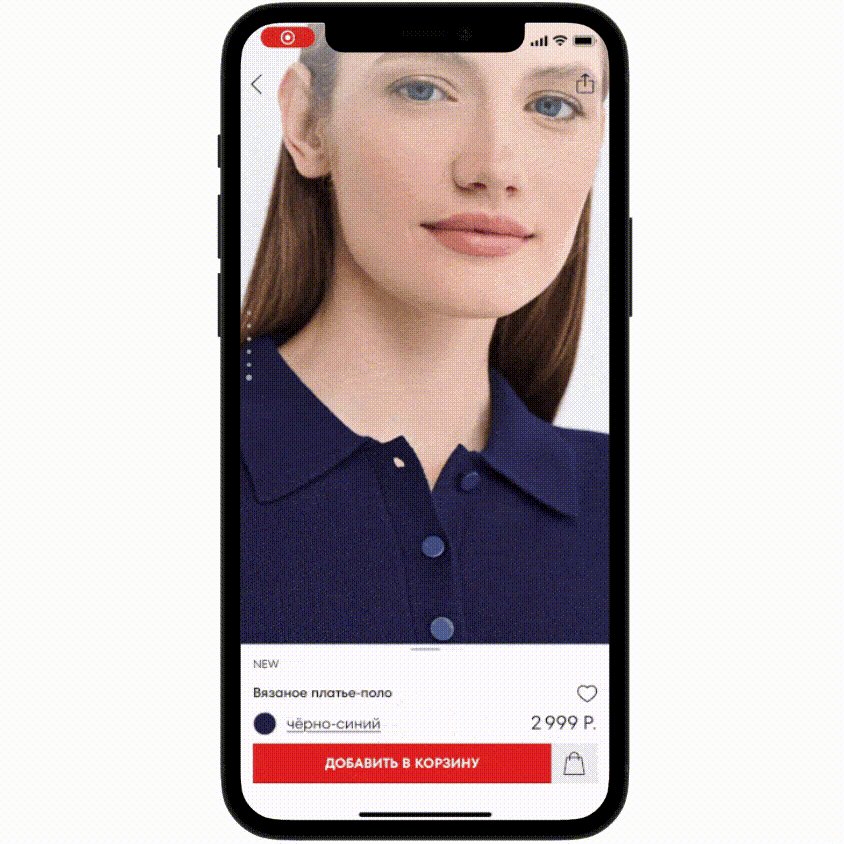
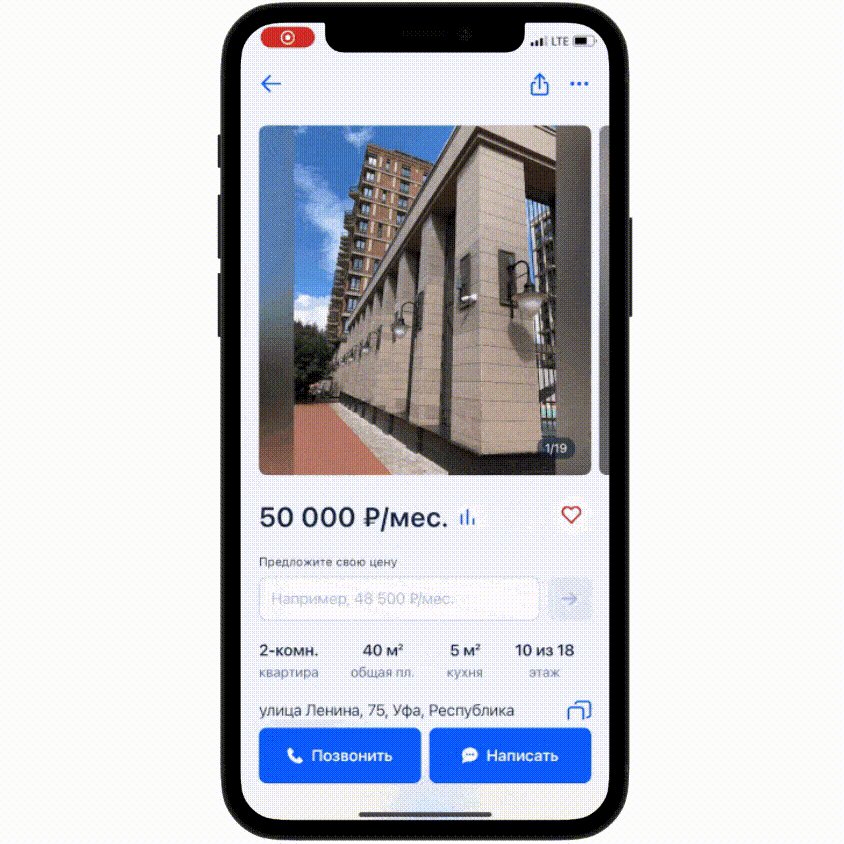
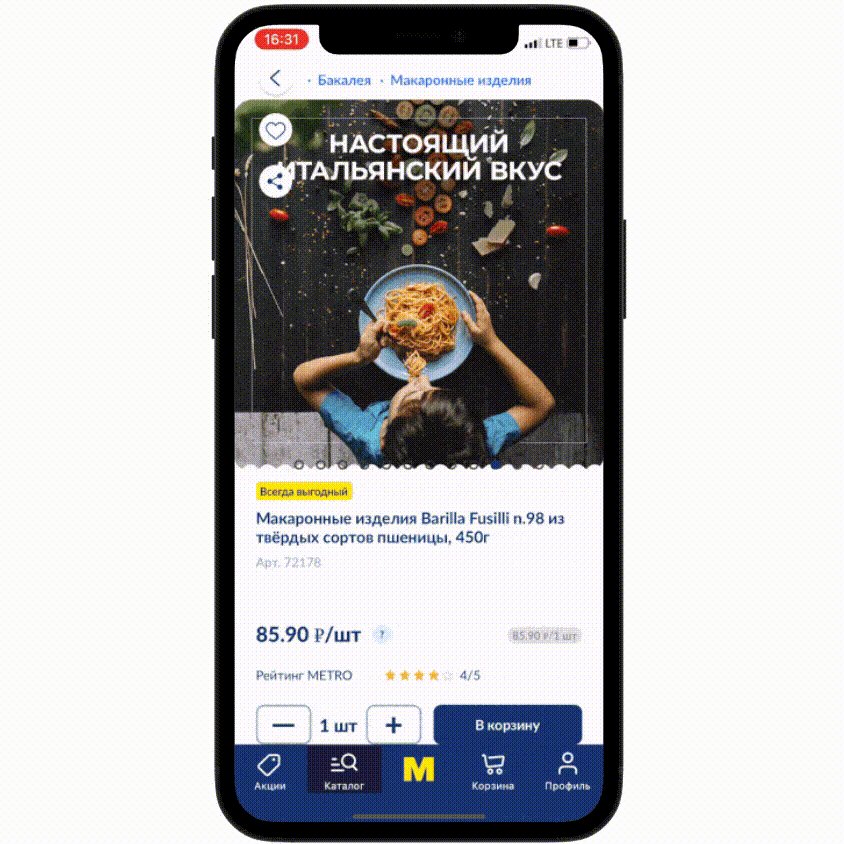
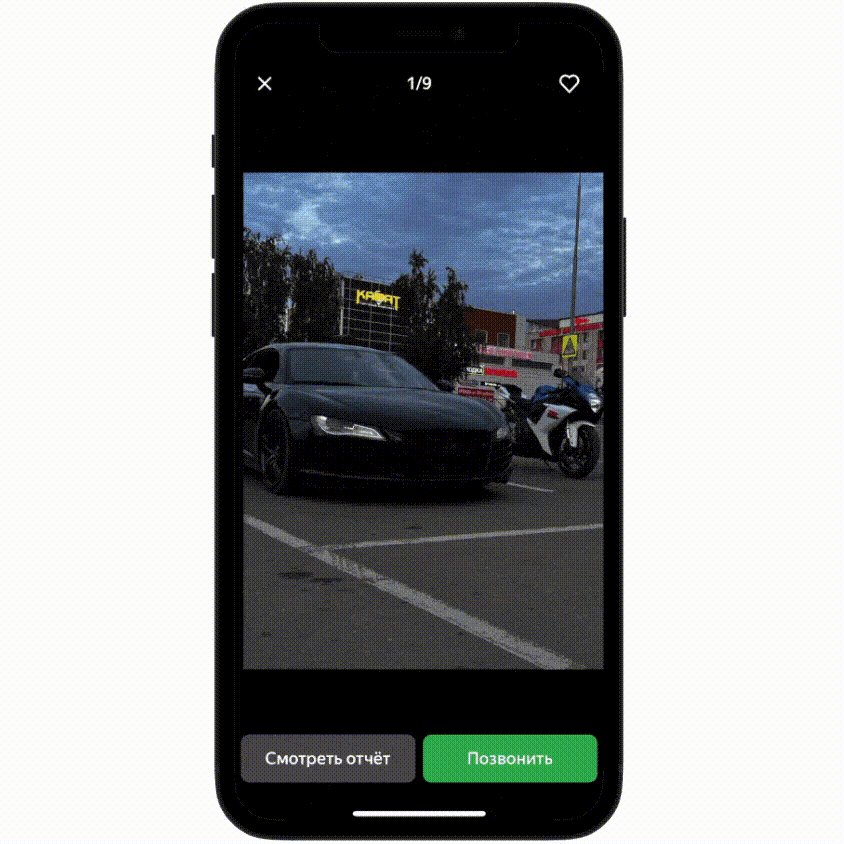
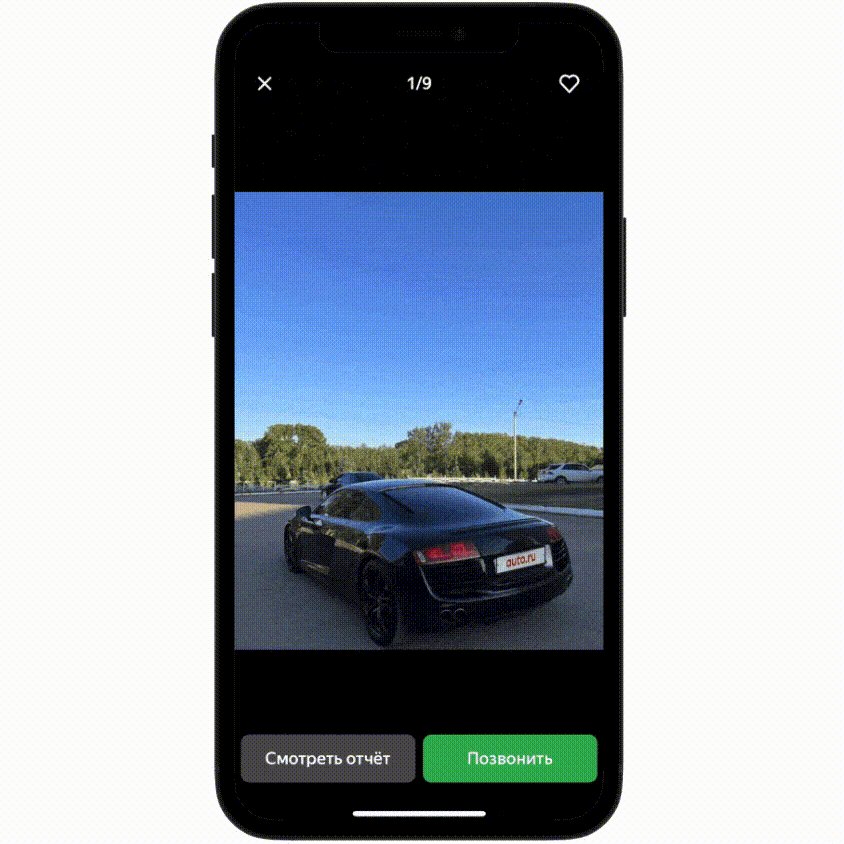
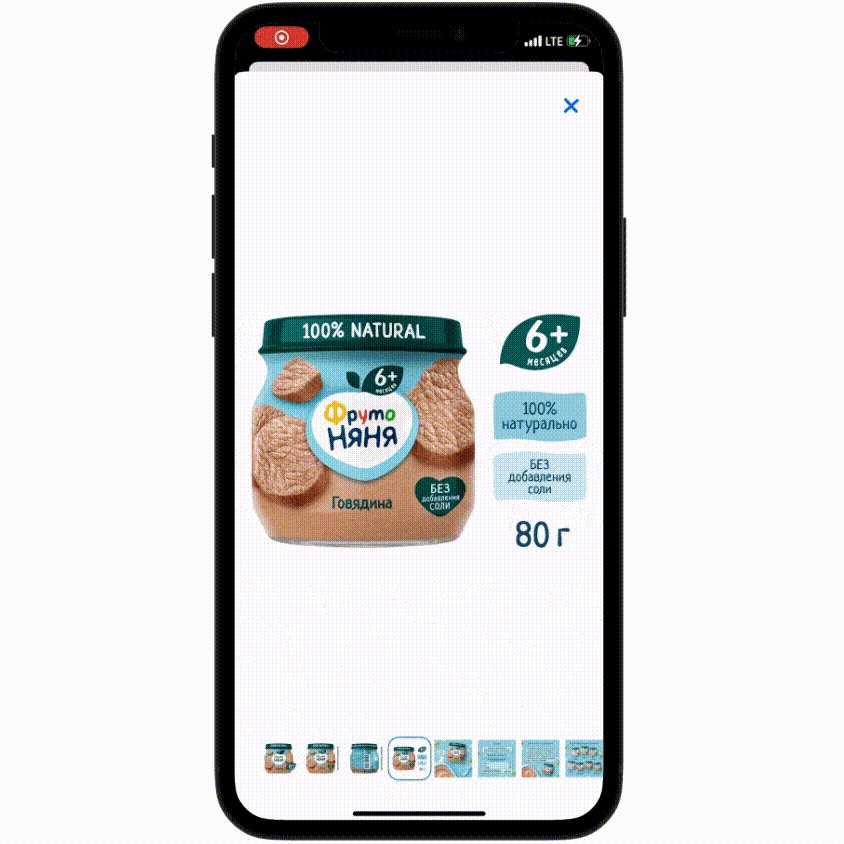
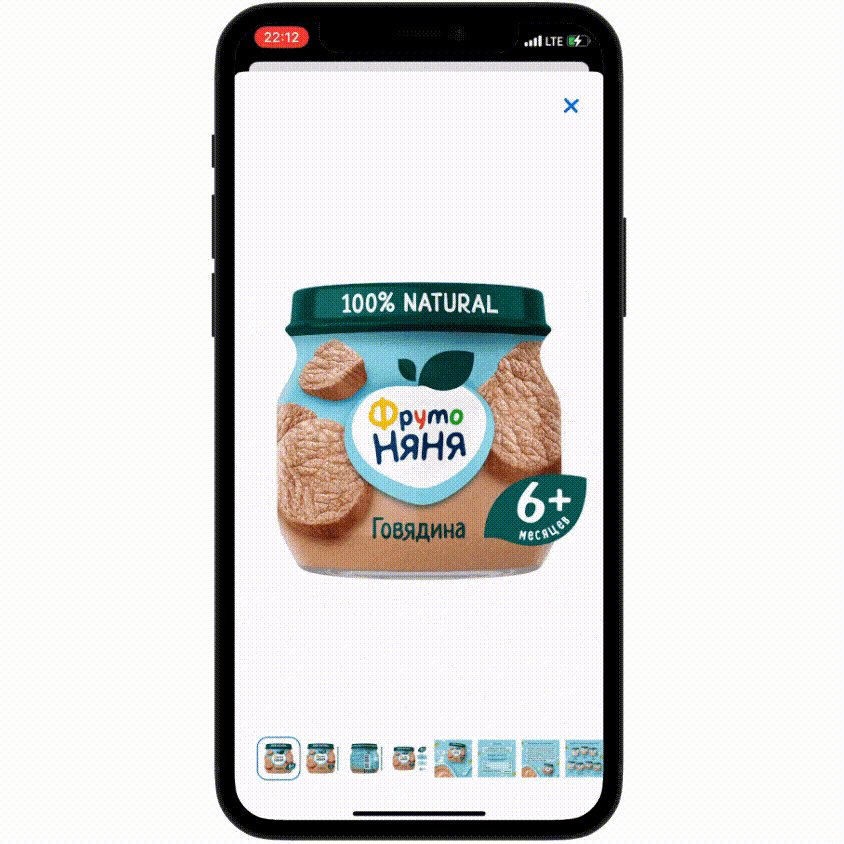
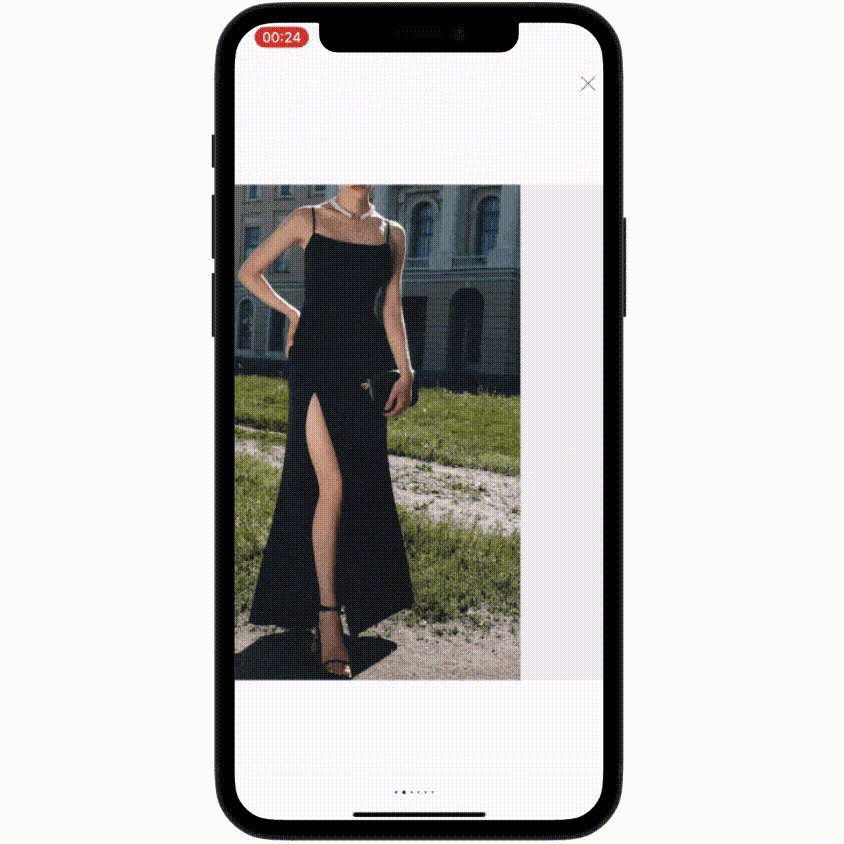
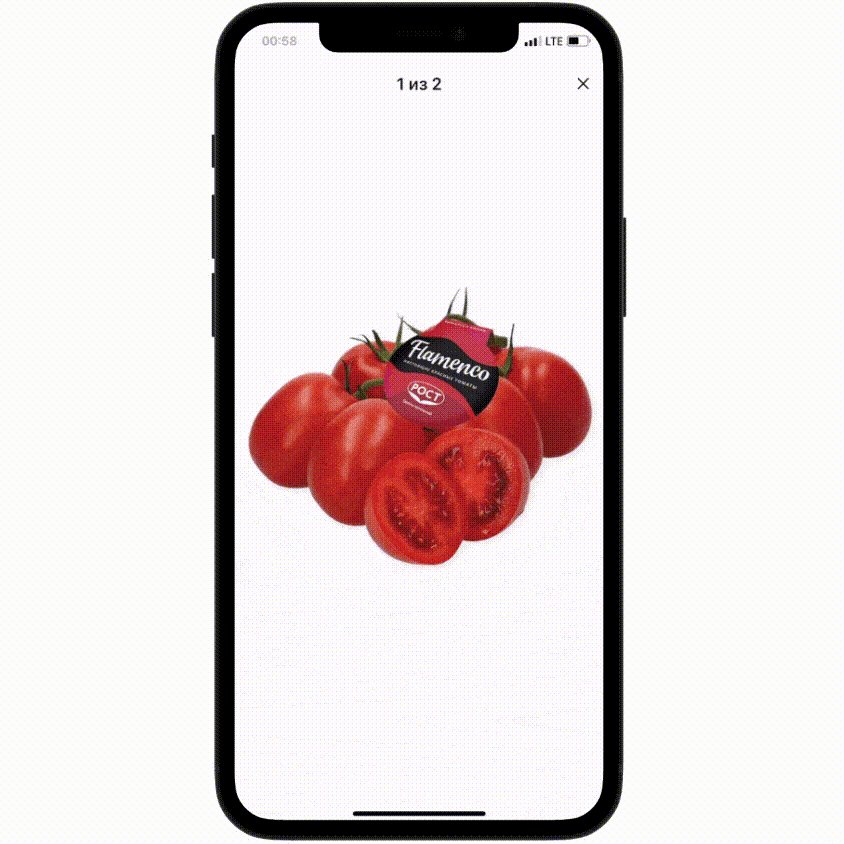
100% экрана по ширине
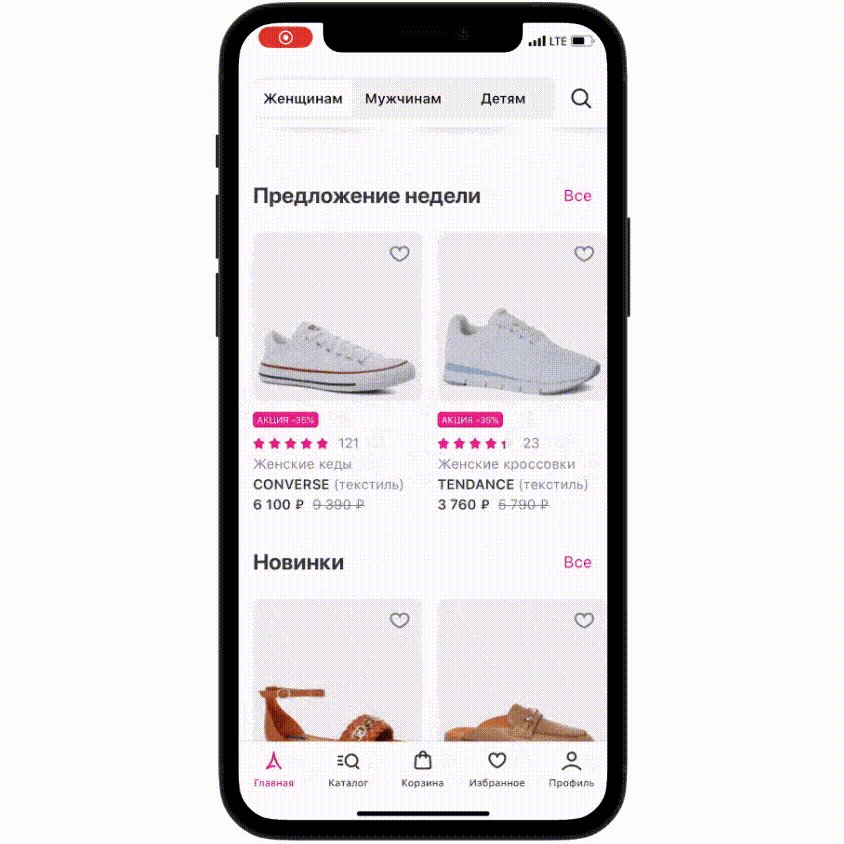
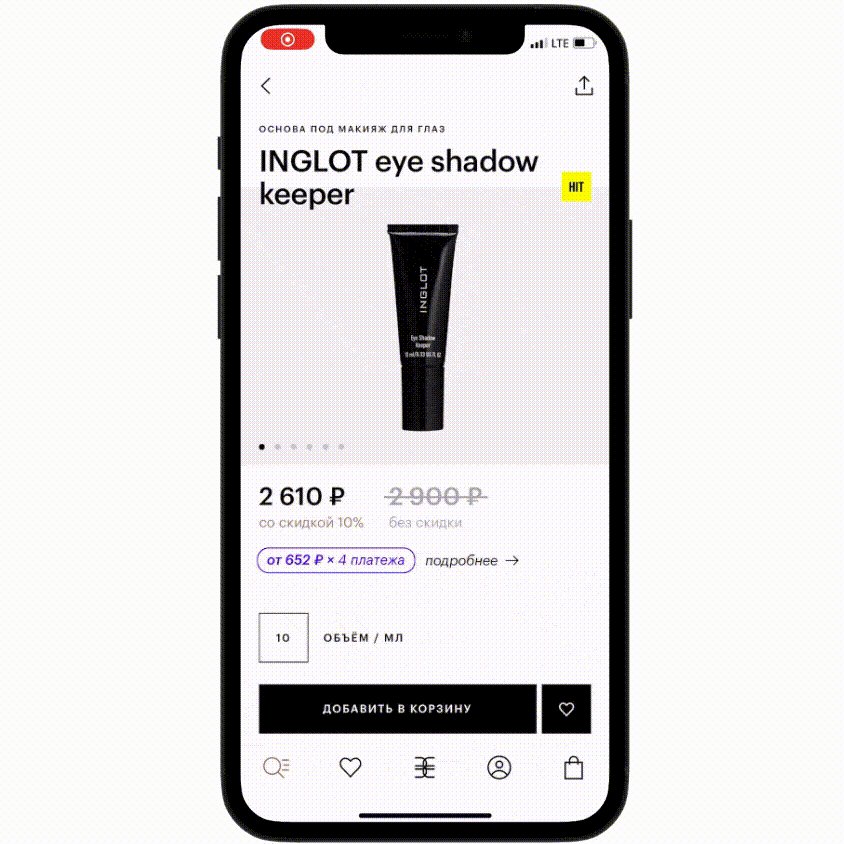
Первый и наиболее часто используемый вариант — когда фото товара занимает всю полезную площадь экрана по ширине.

✅
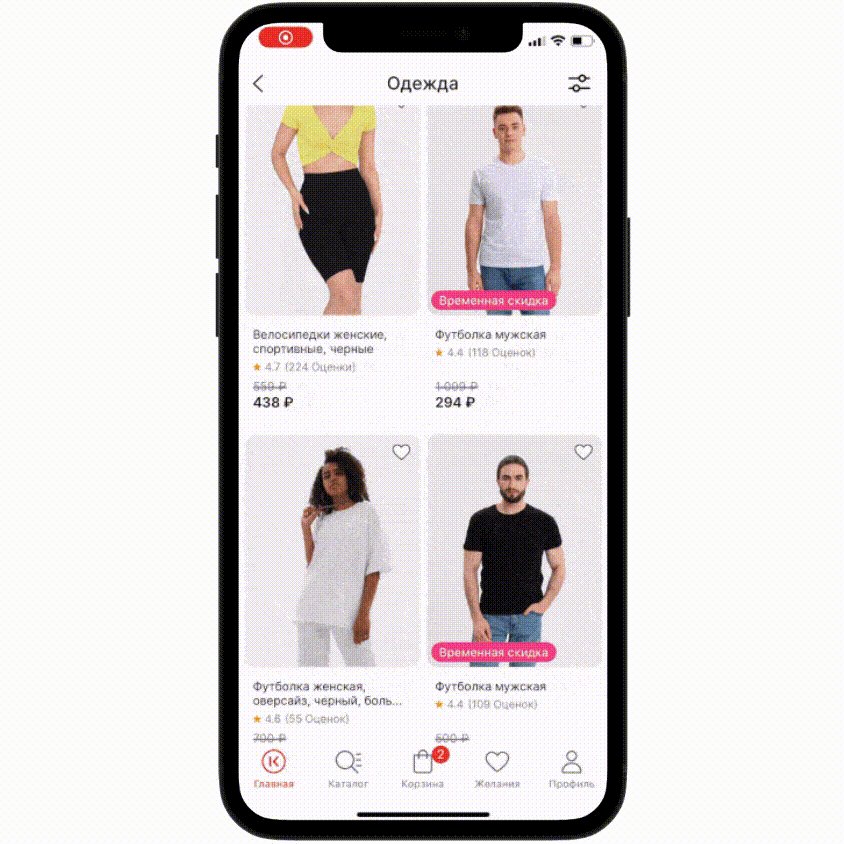
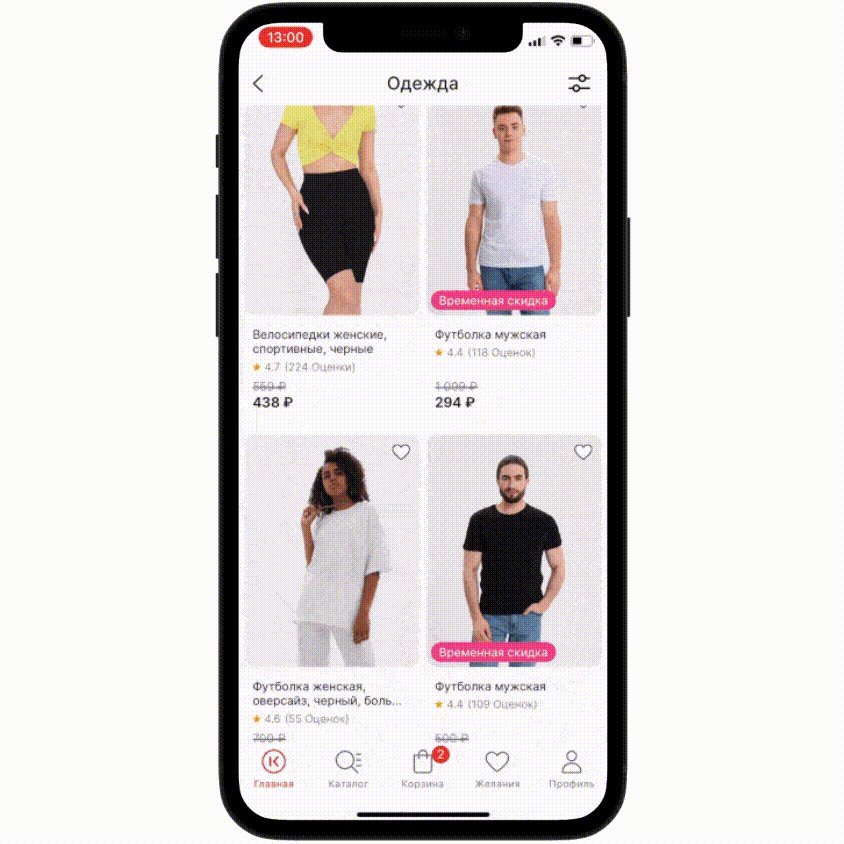
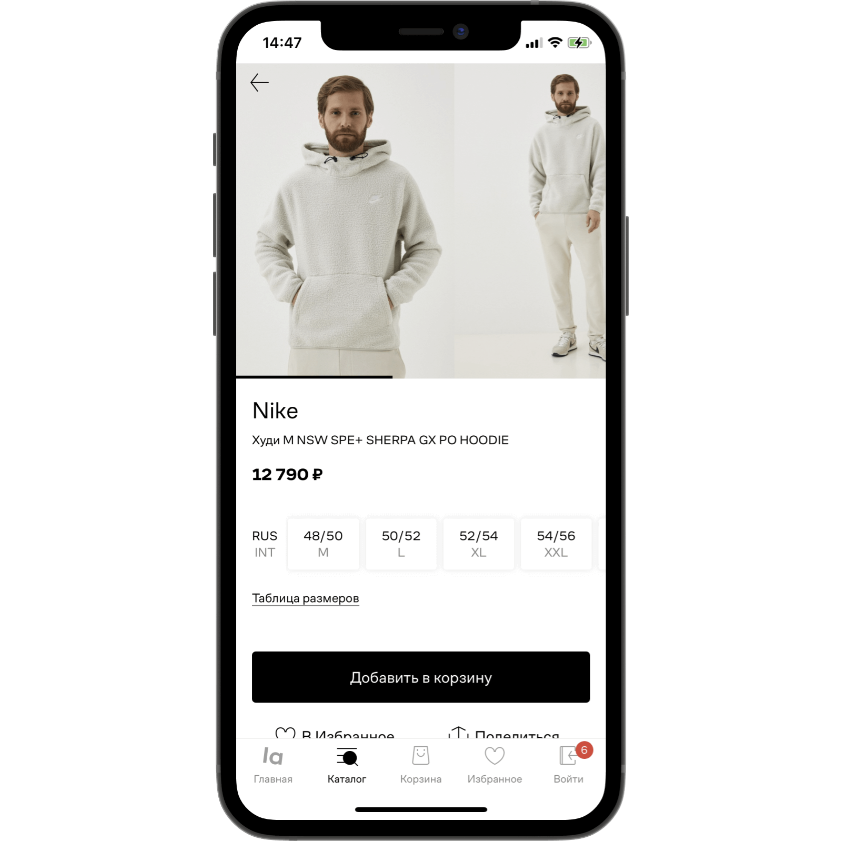
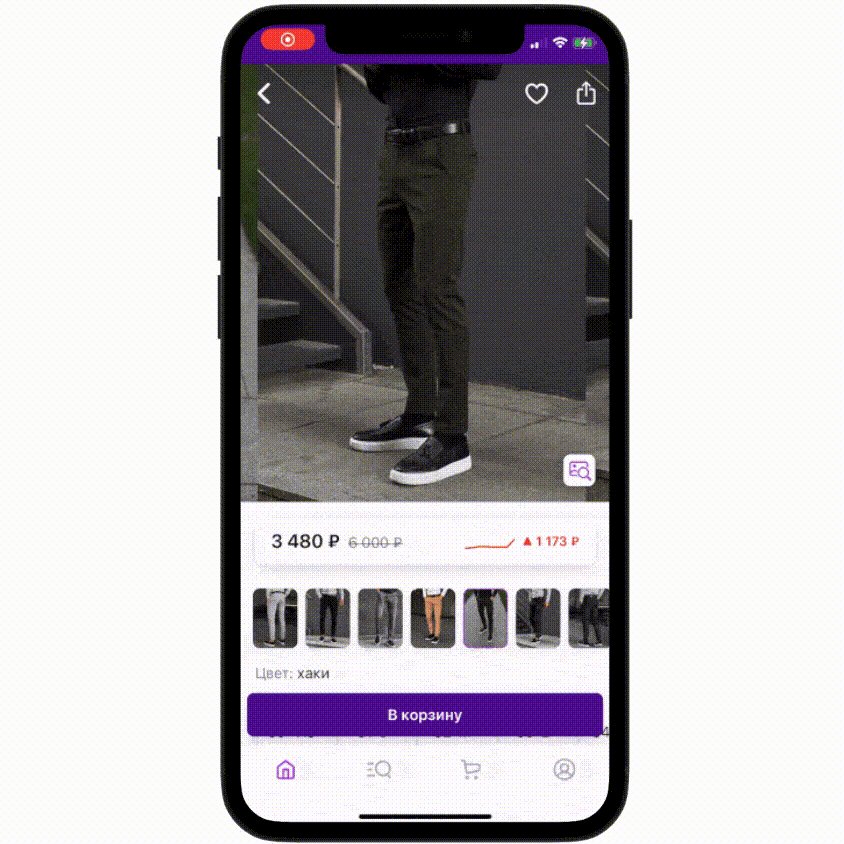
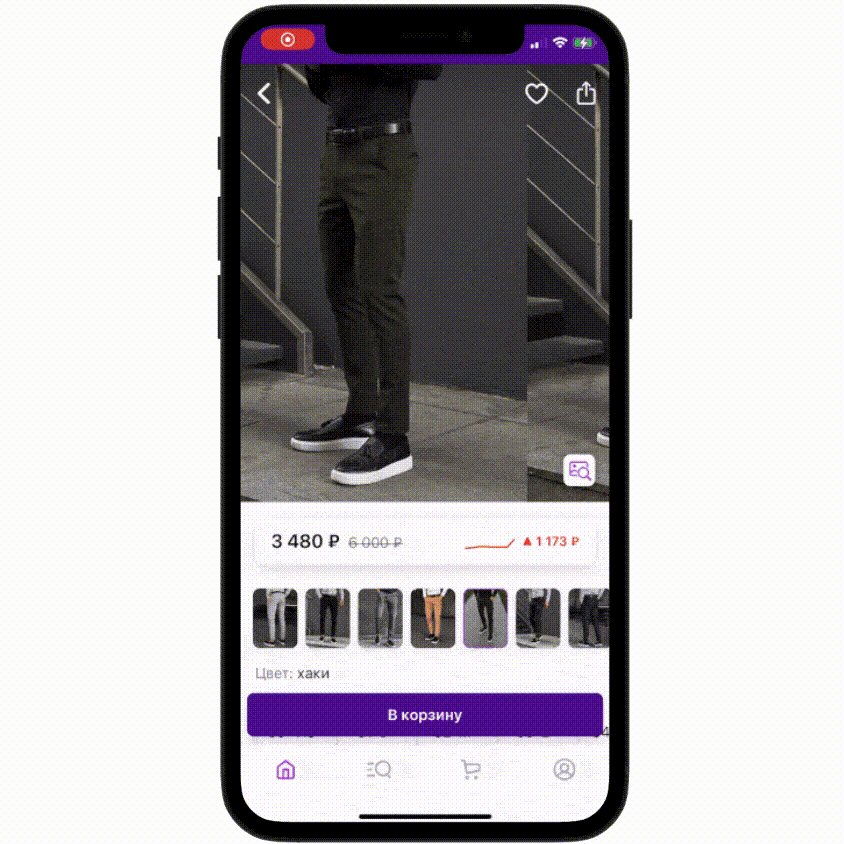
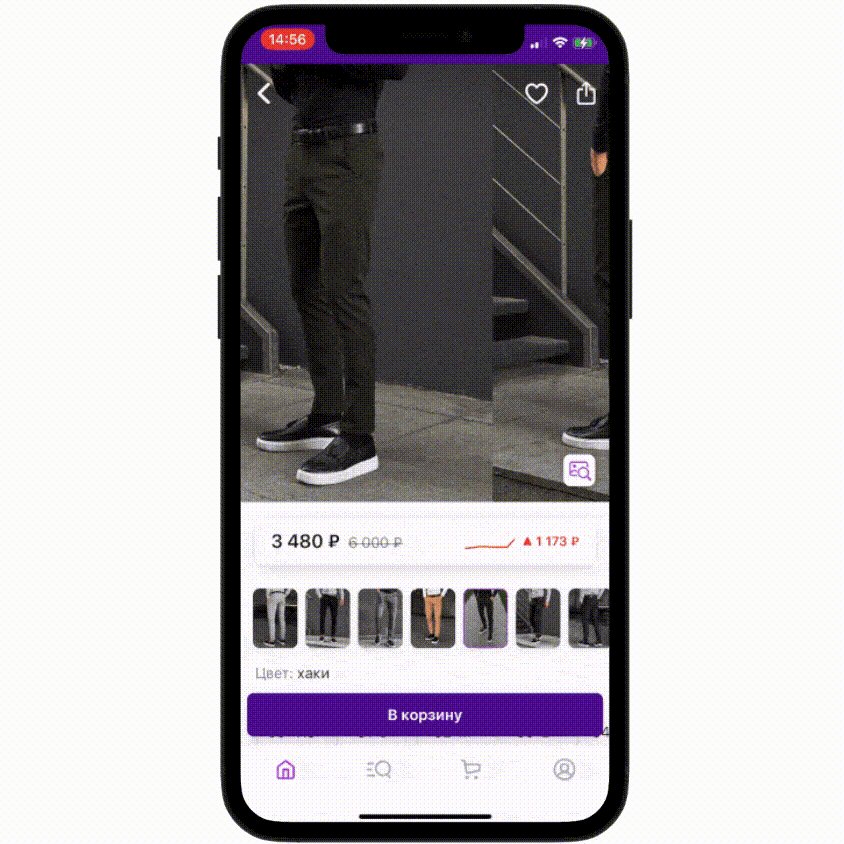
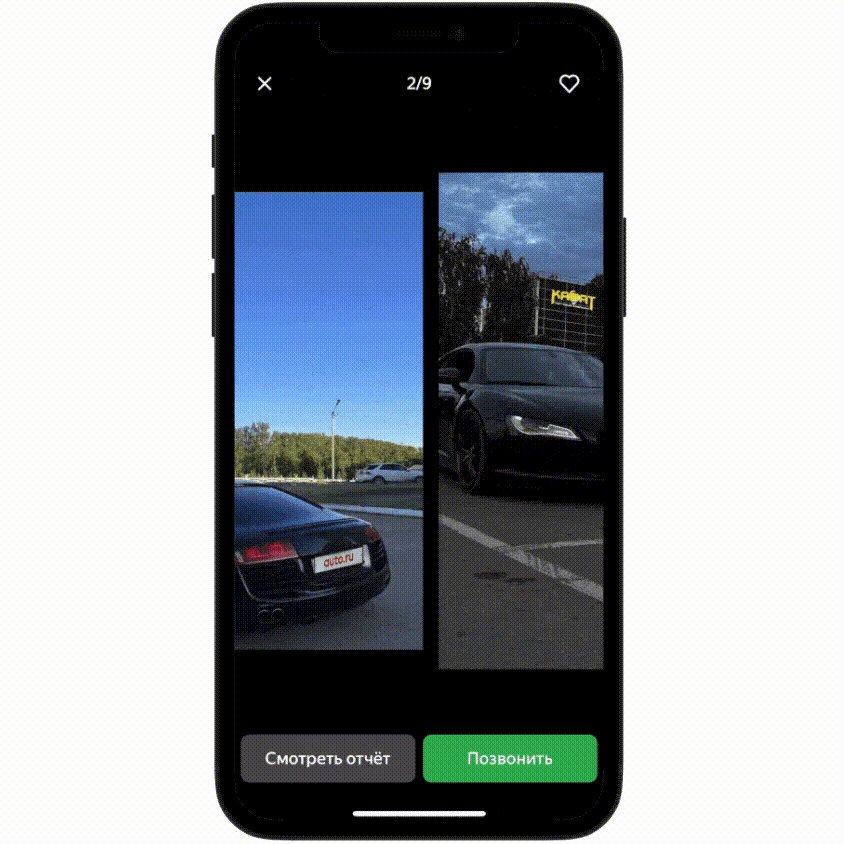
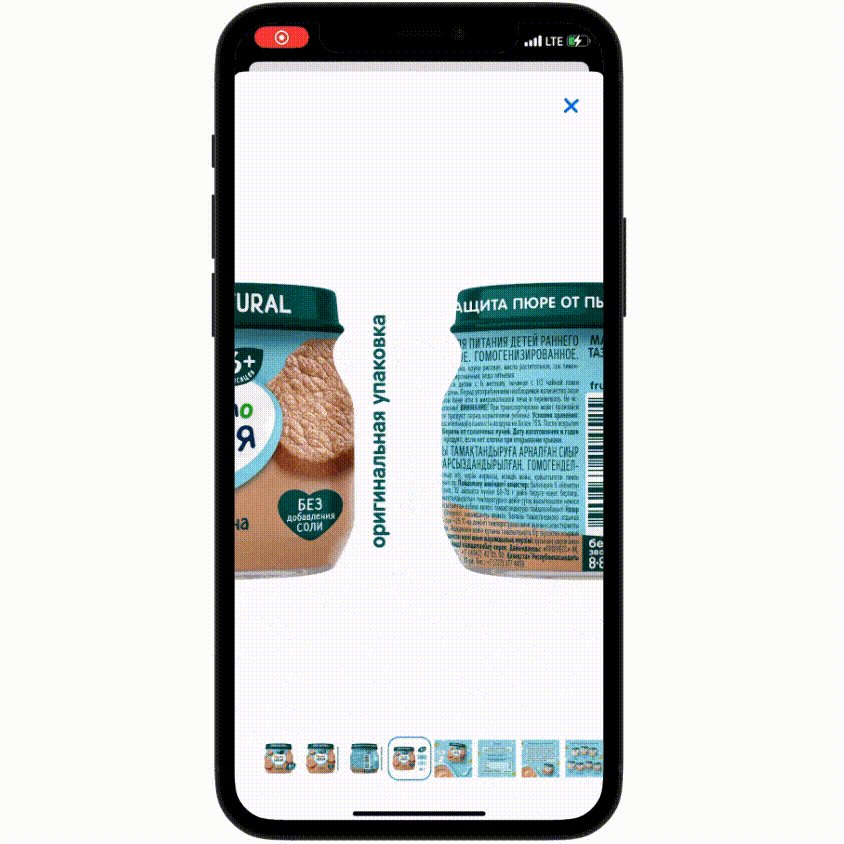
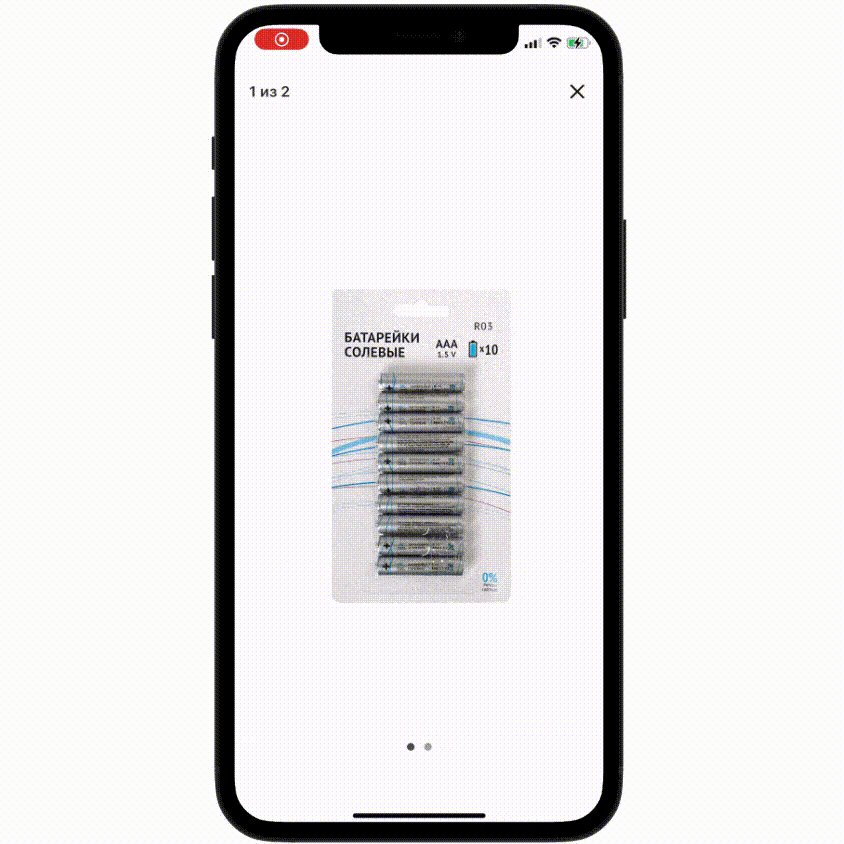
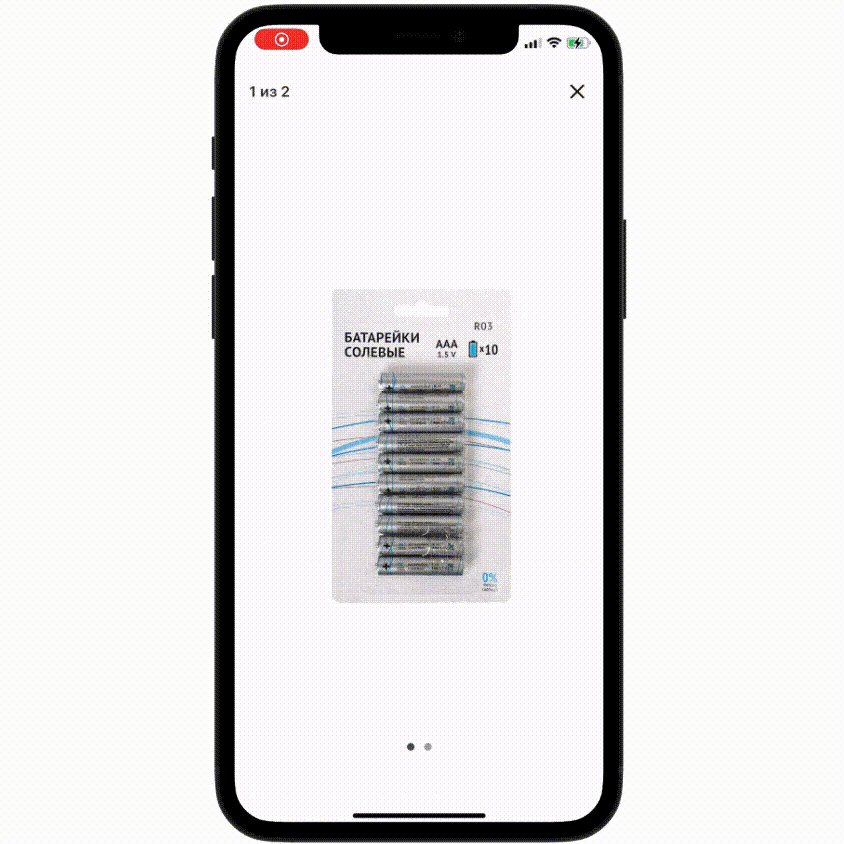
Несколько фото на экране
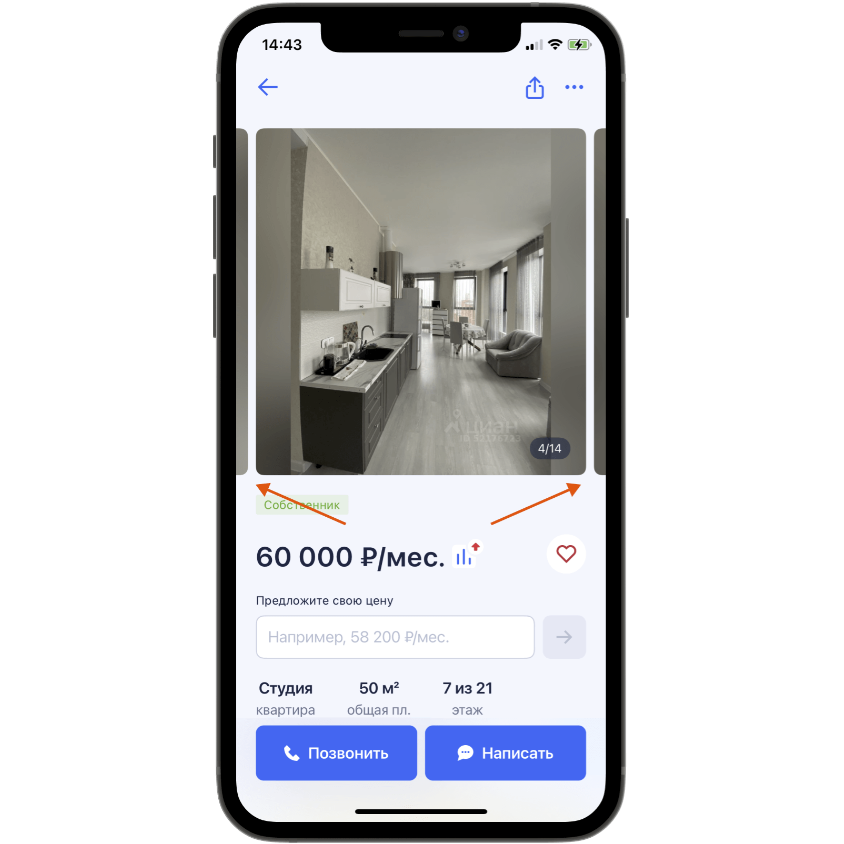
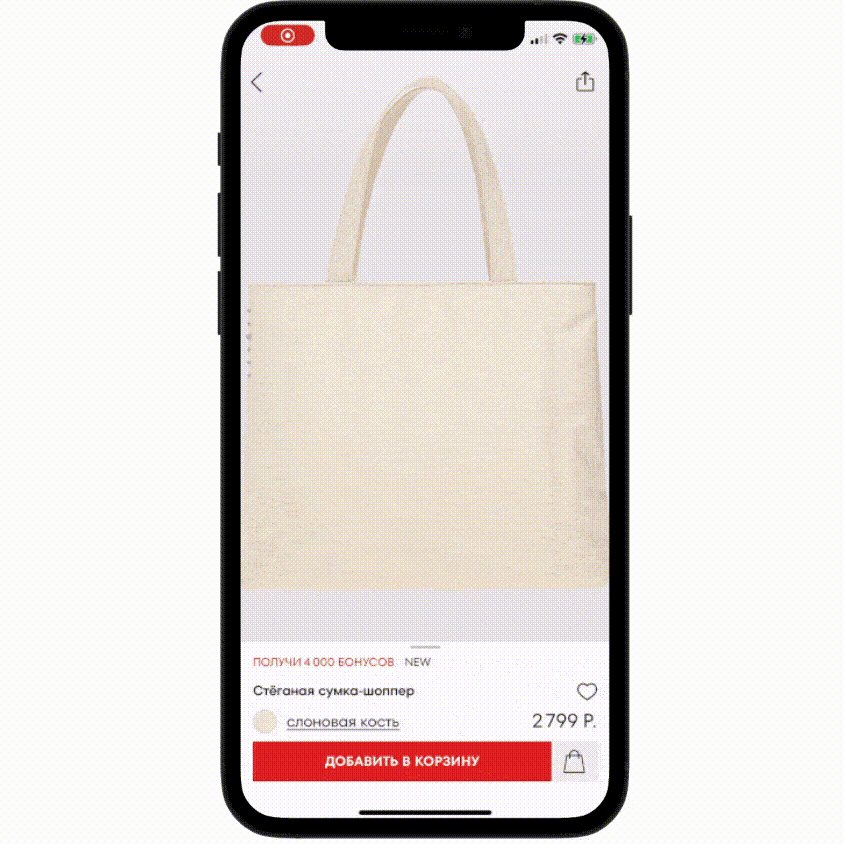
В кейсах, когда фото товара в вертикальной ориентации, чтобы блок не занимал весь экран, фото уменьшают в размере, и видимыми становятся уже почти 2 фото.

✅
Единый размер фото
Для лучшего пользовательского опыта позаботьтесь о том, чтобы фото товаров были выполнены в едином размере. От такого исполнения лучше воздержаться:

❌
Выравнивание размера
Если вы не можете контролировать размер размещаемых фото и стилистика позволяет, их можно дополнять до единого размера за счет визуальных эффектов.

✅
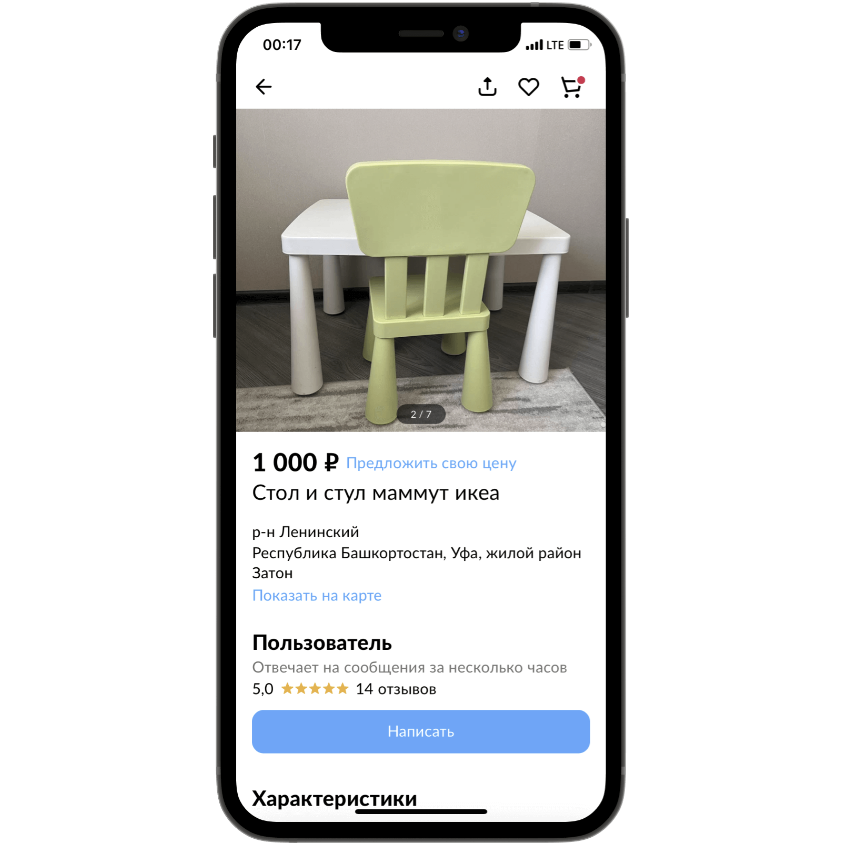
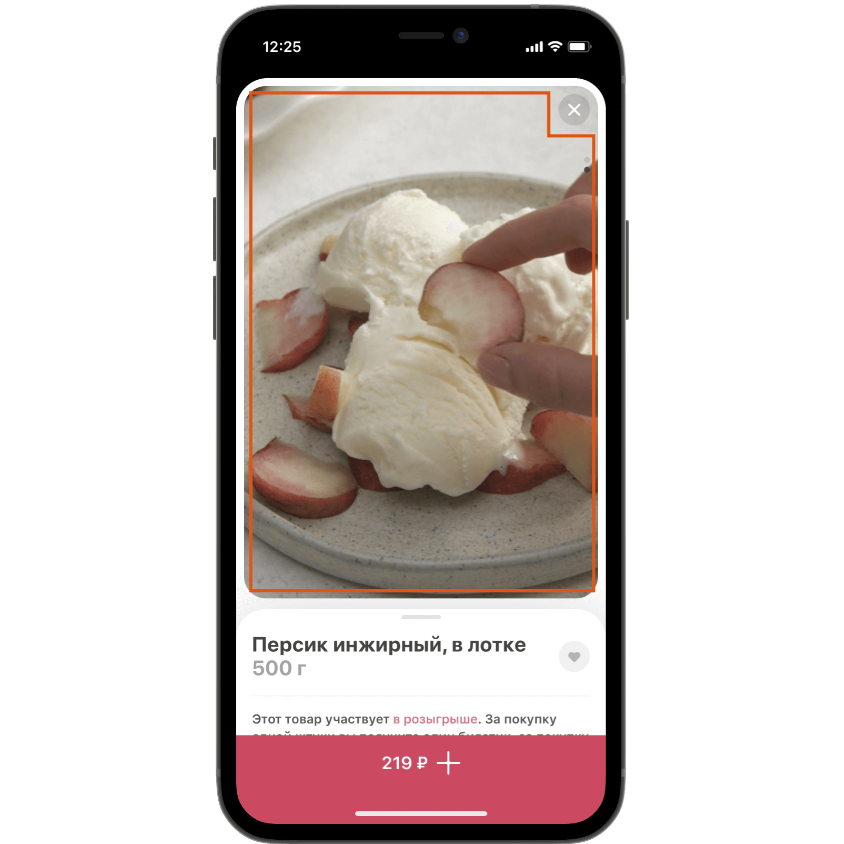
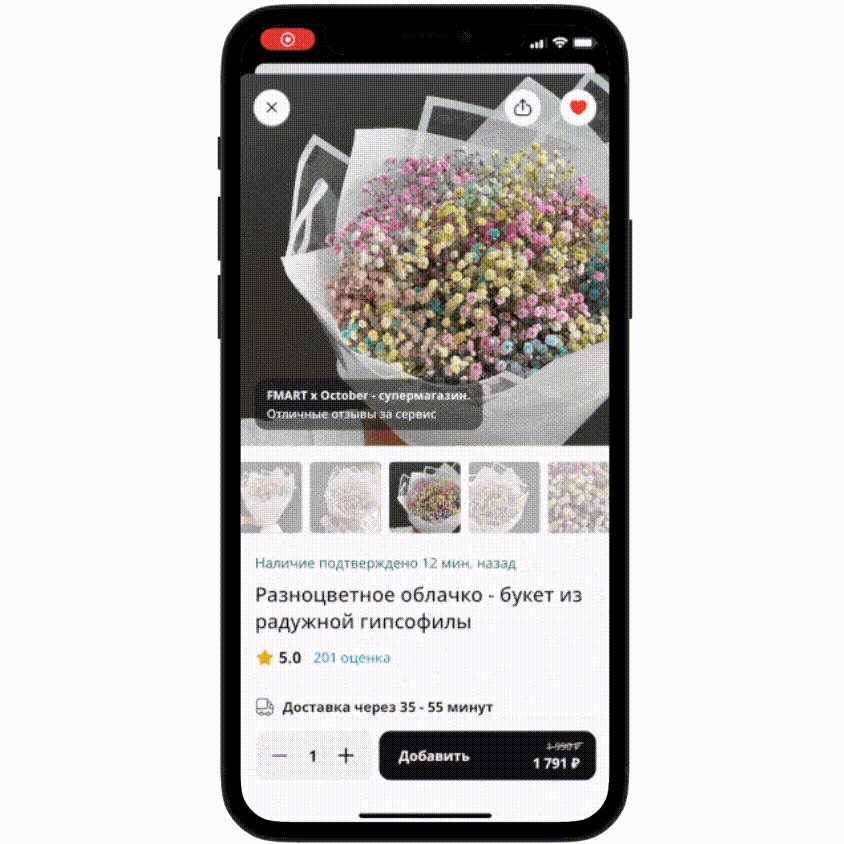
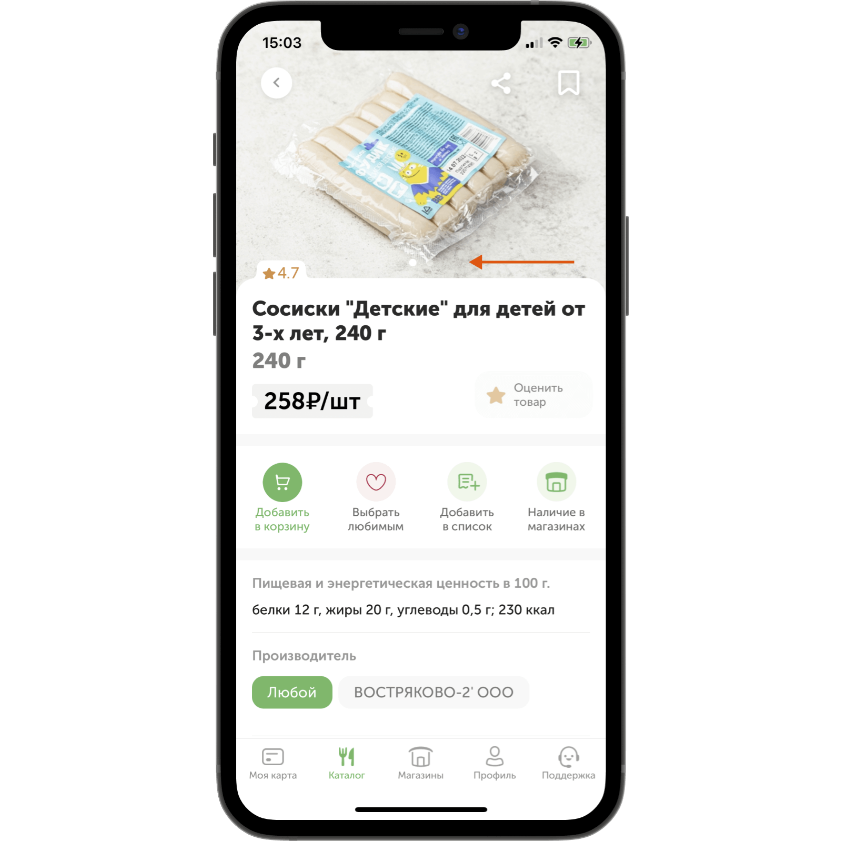
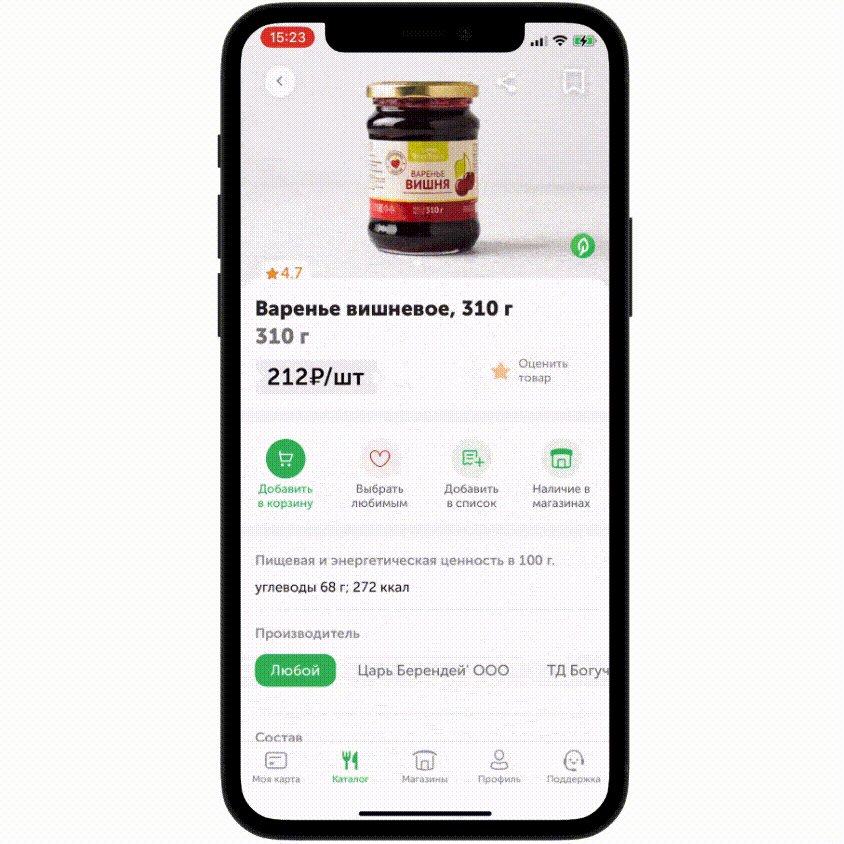
Дополнительный контент на фото
Часто на фото можно встретить не только товар, но еще и пояснения. Что думаете по этому поводу? Полезно или визуальный шум? Напишите в комментах.

?
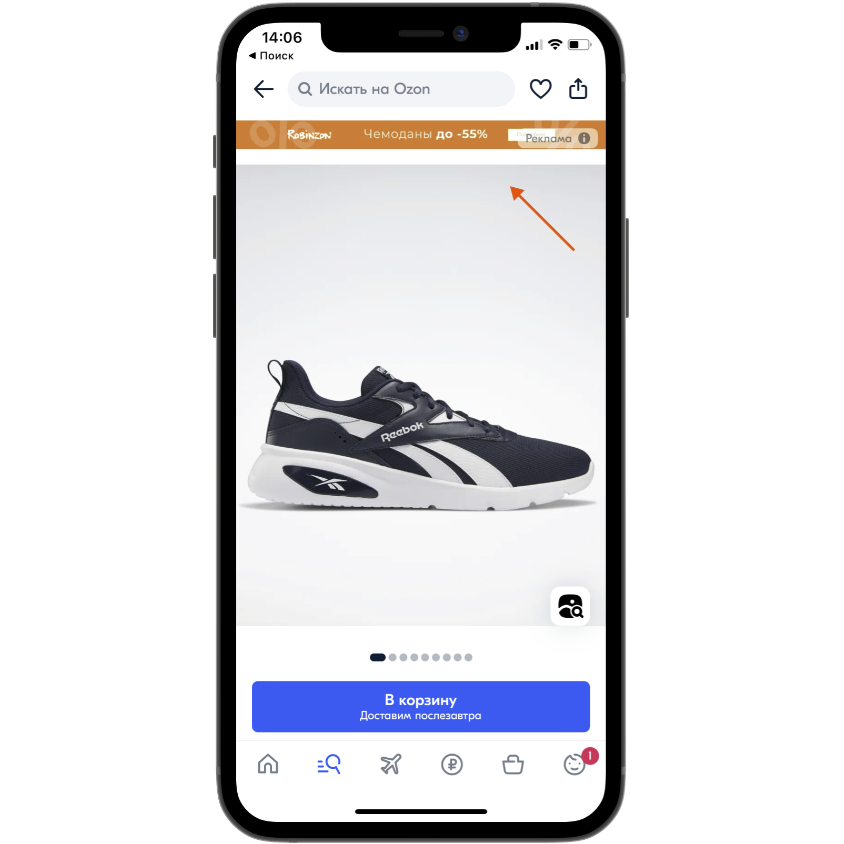
Фото vs. реклама
Что может выступить в качестве визуального шума — так это наложение поверх фото рекламы, которая начинает отвлекать от самого товара.

❌
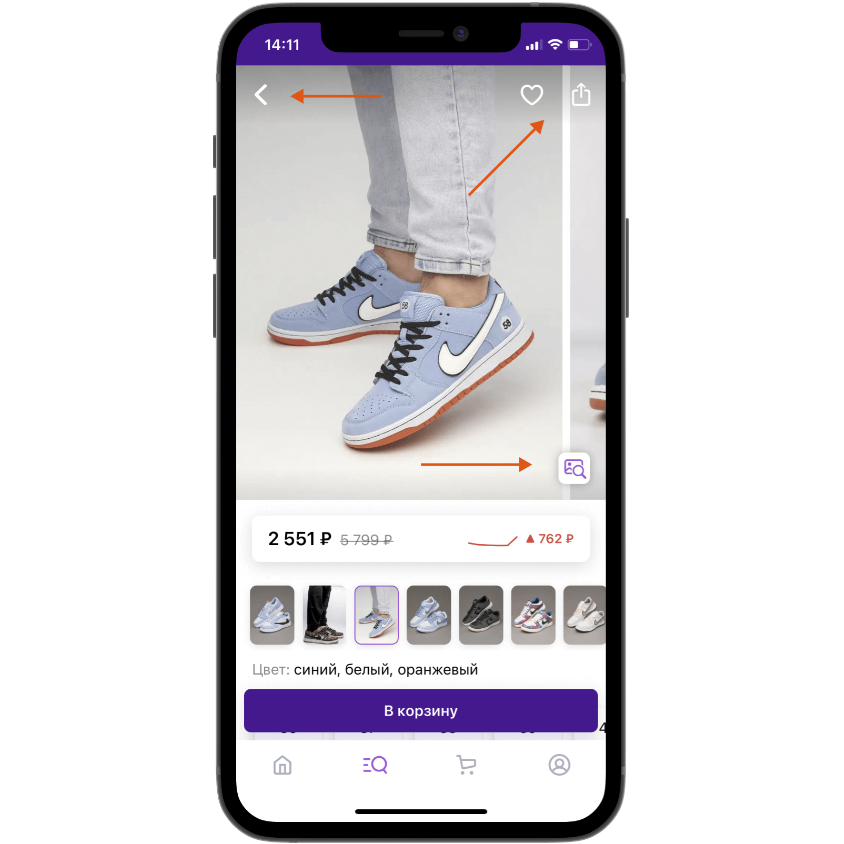
Элементы управления поверх фото
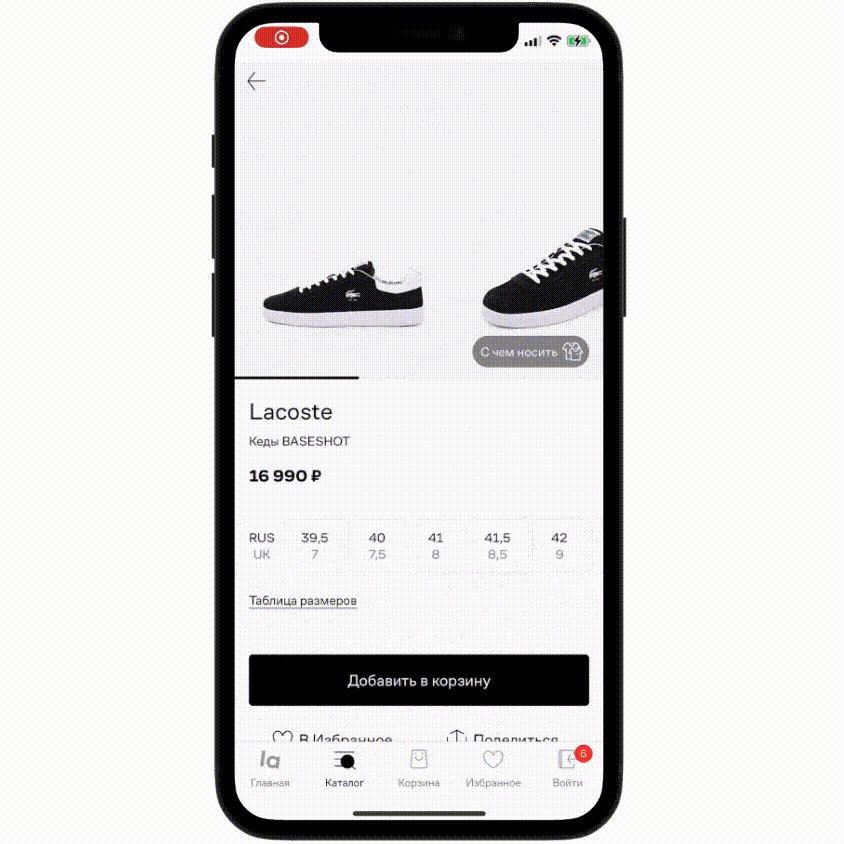
Часто можно встретить кейсы, когда поверх фото размещают различные кнопки. В принципе, это нормально, если они не перегружают интерфейс.

✅
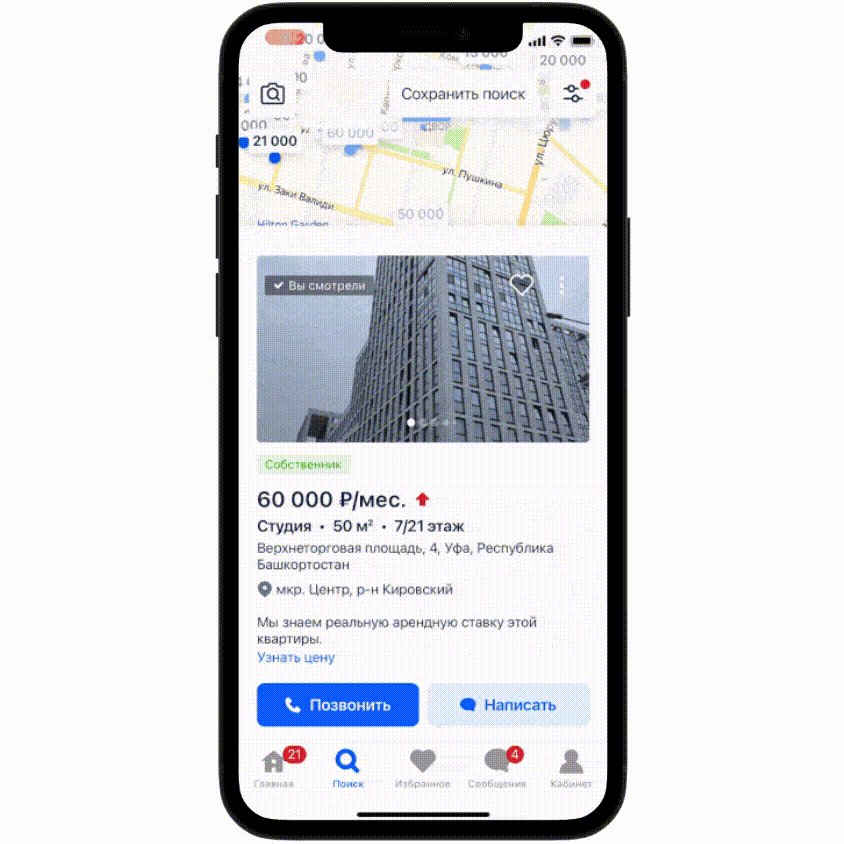
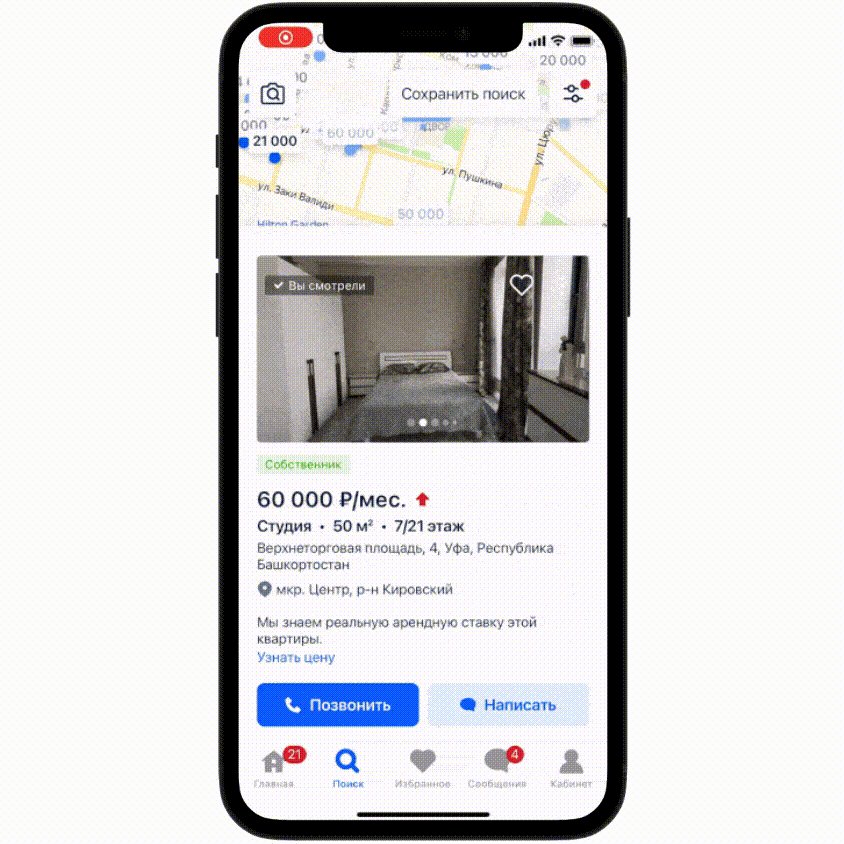
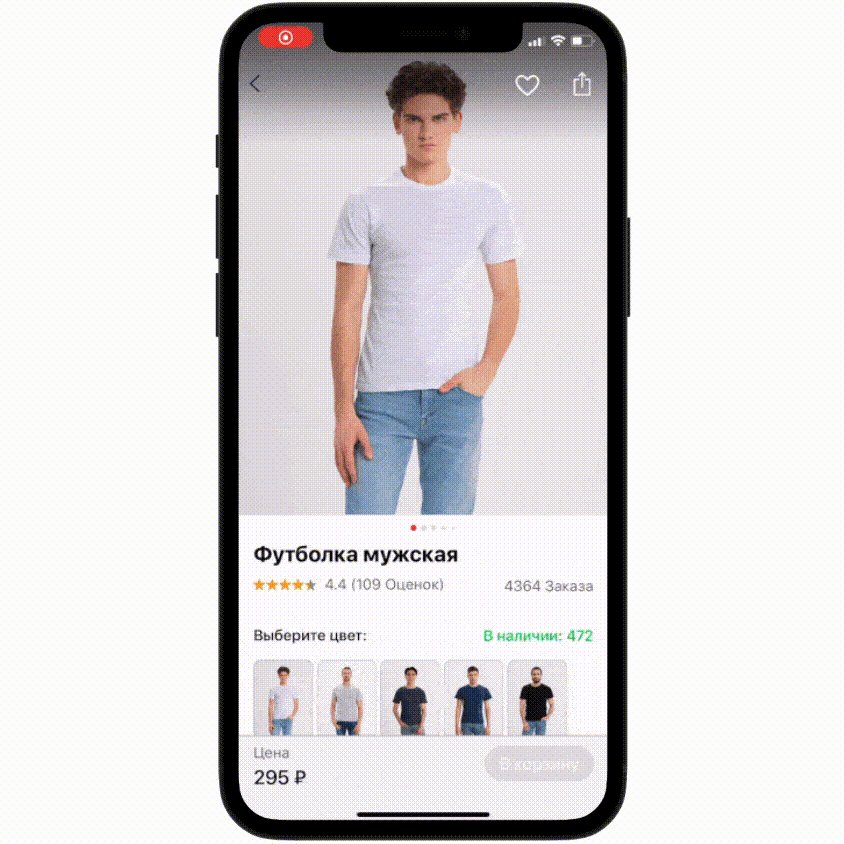
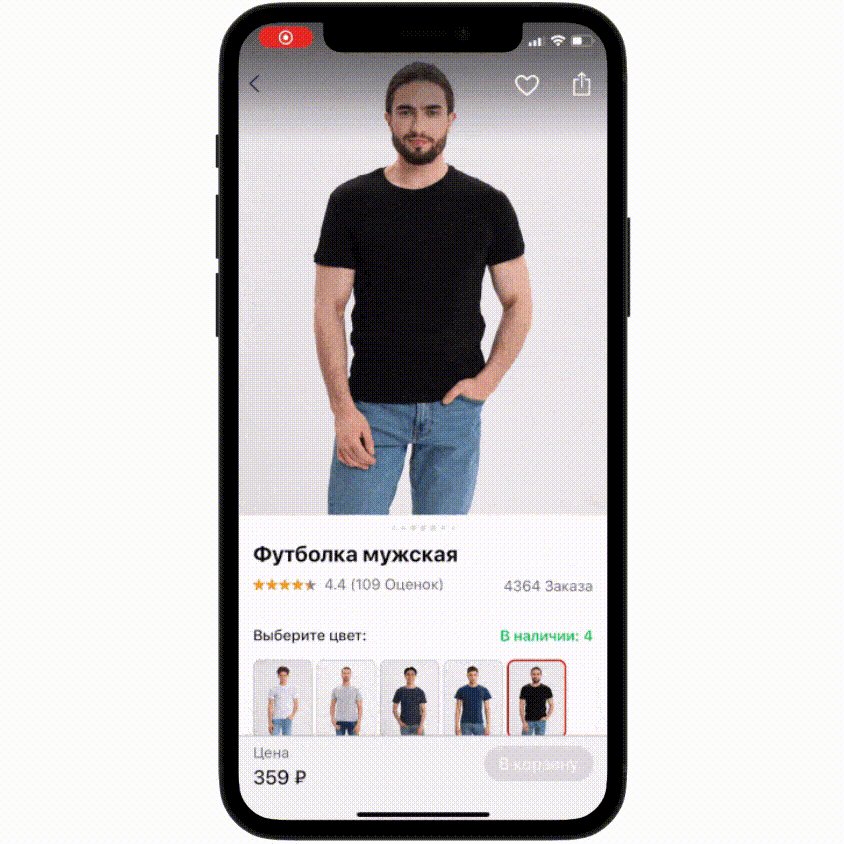
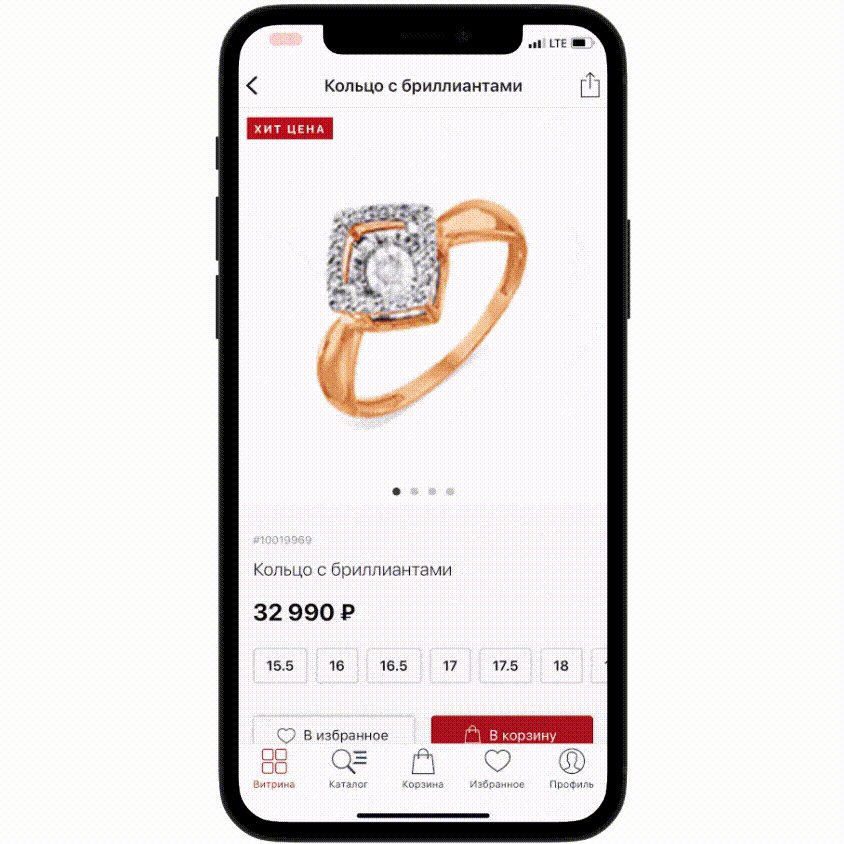
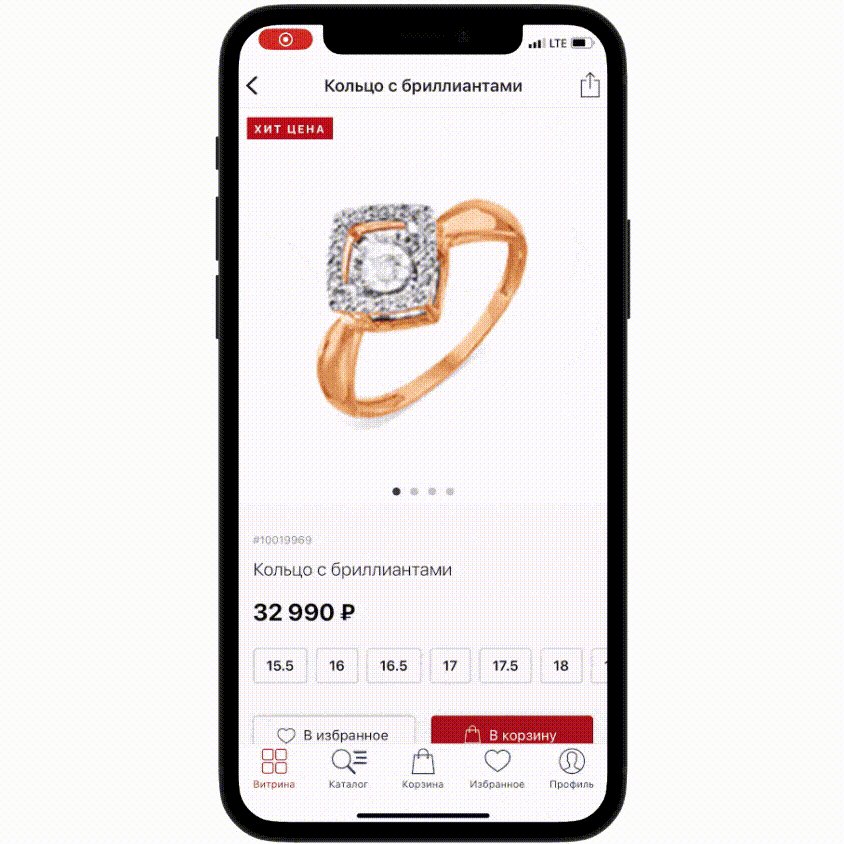
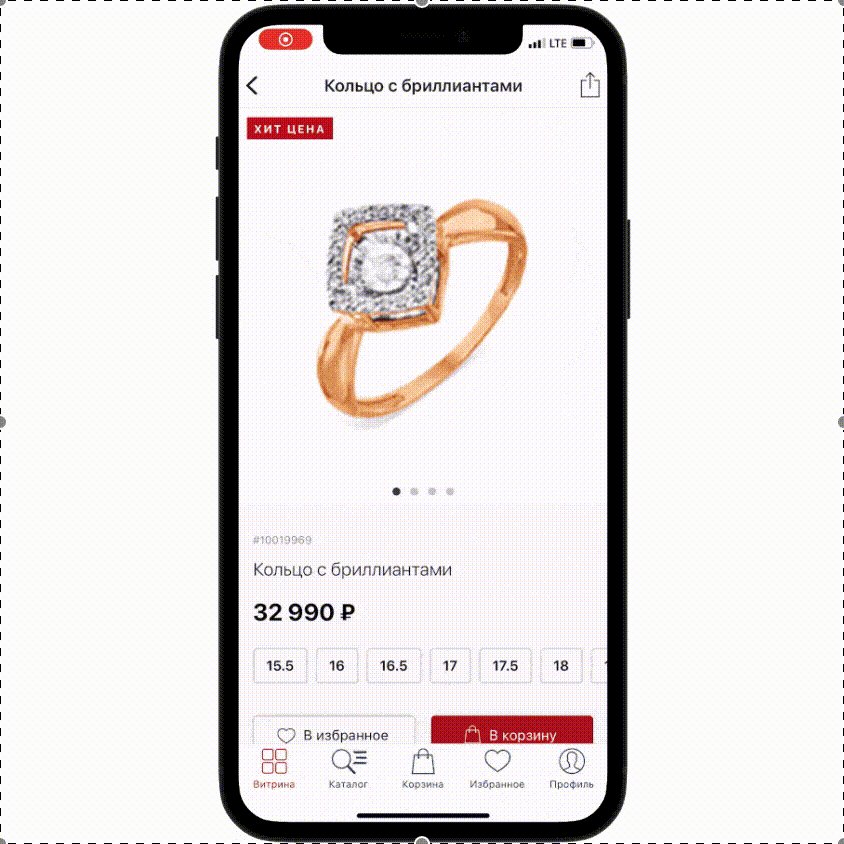
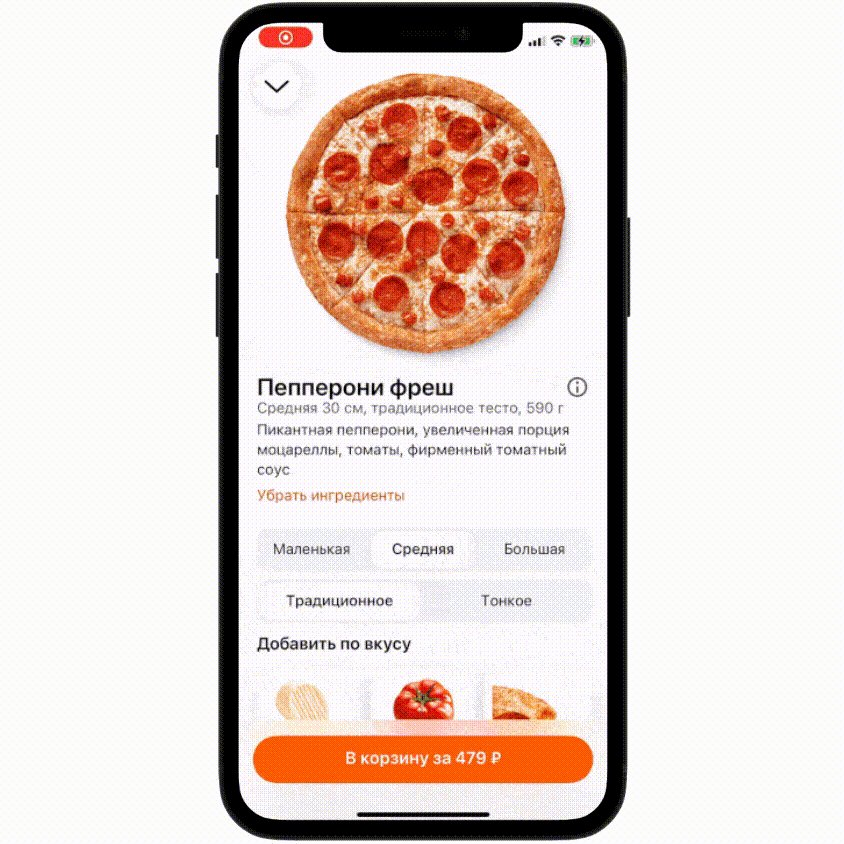
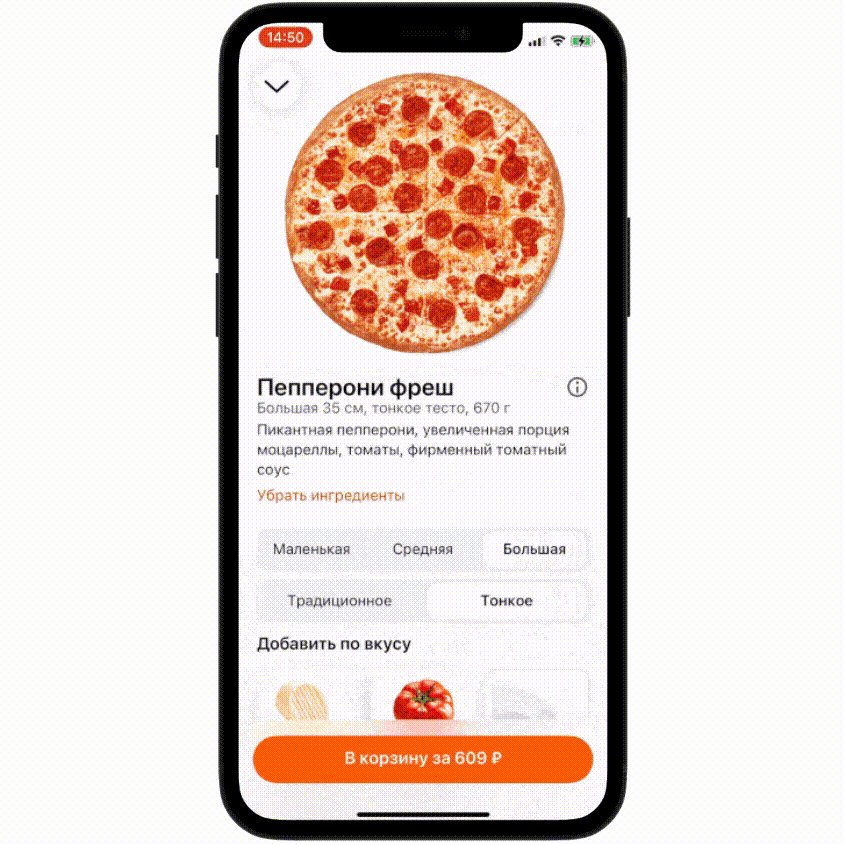
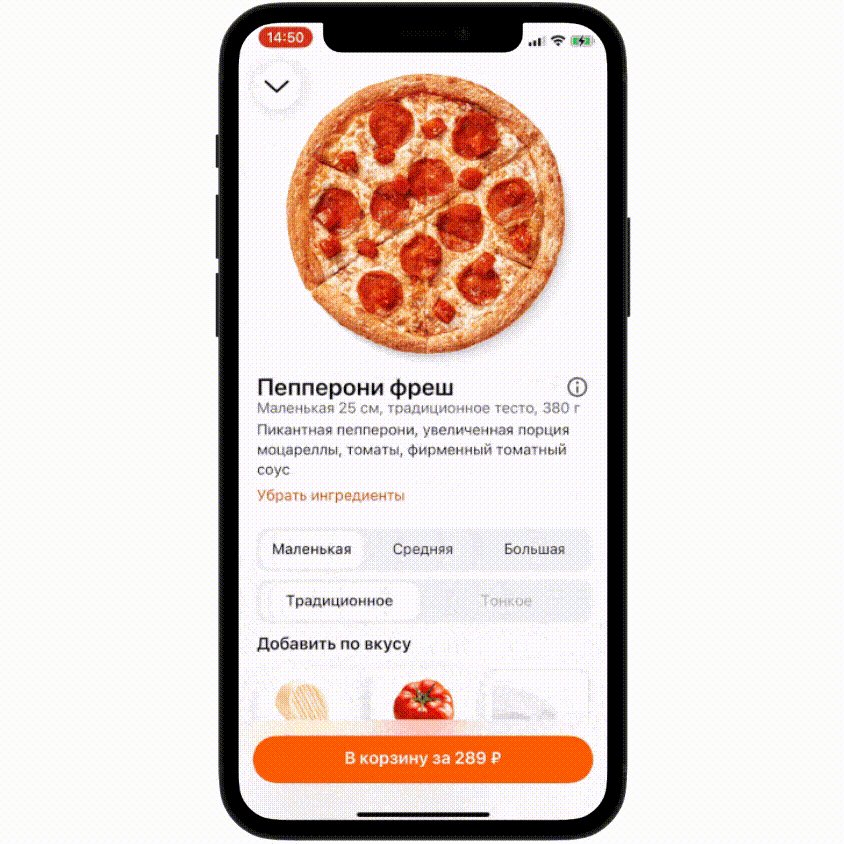
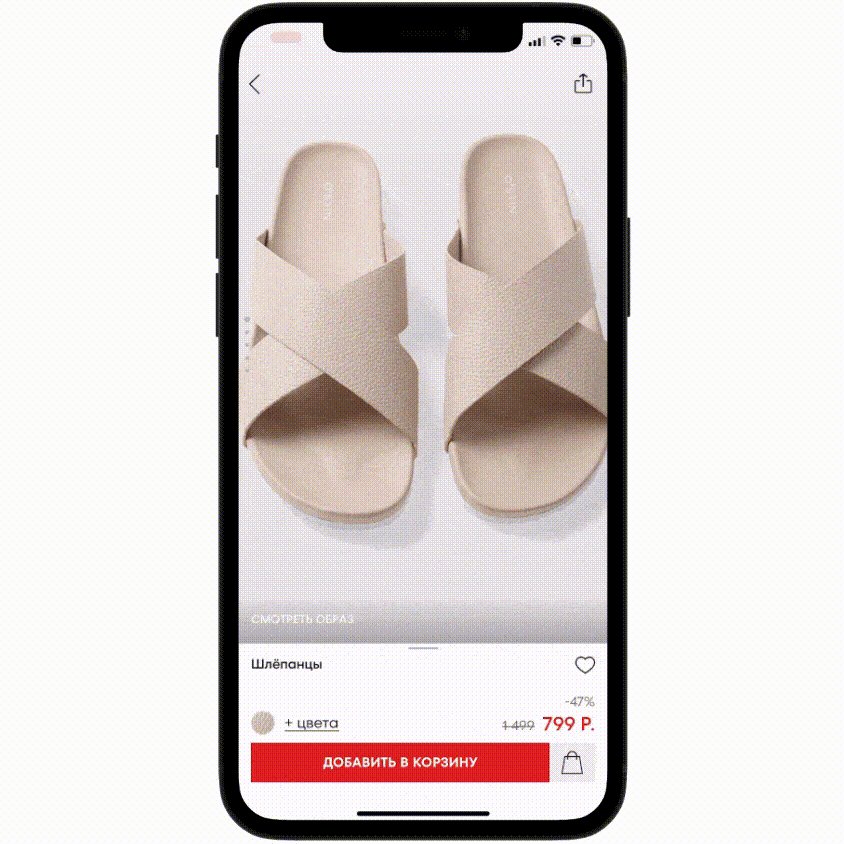
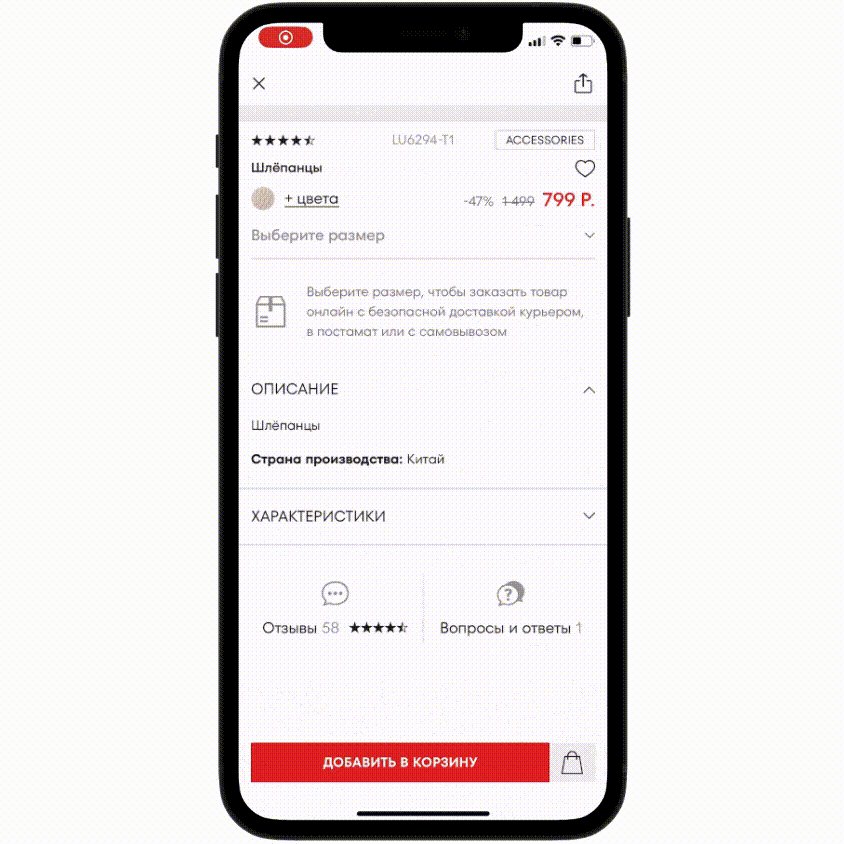
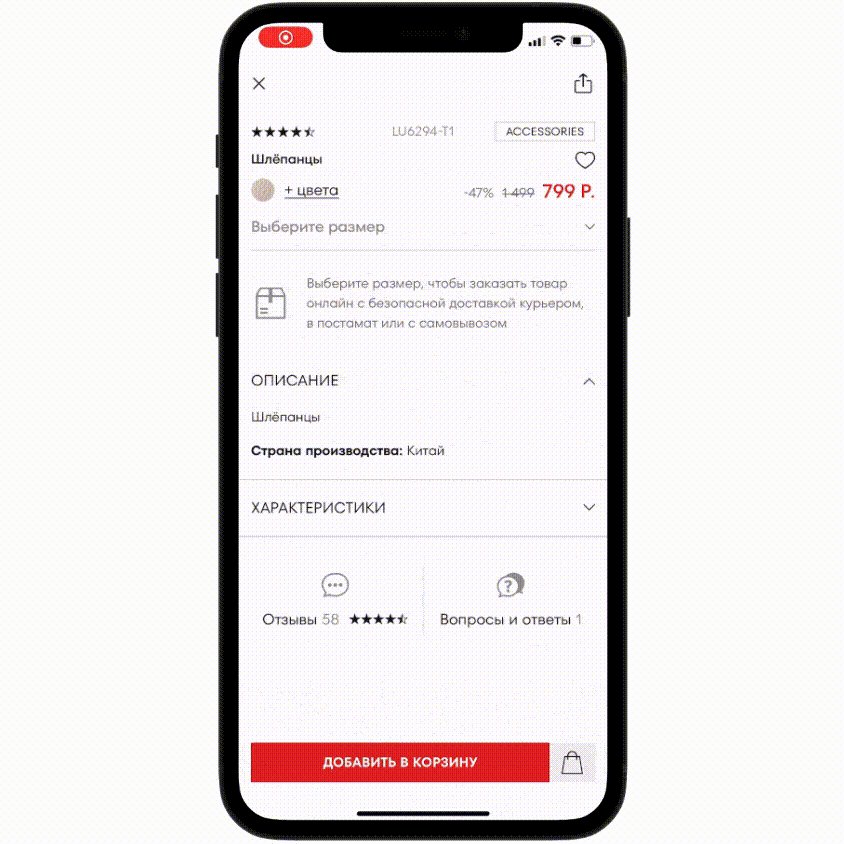
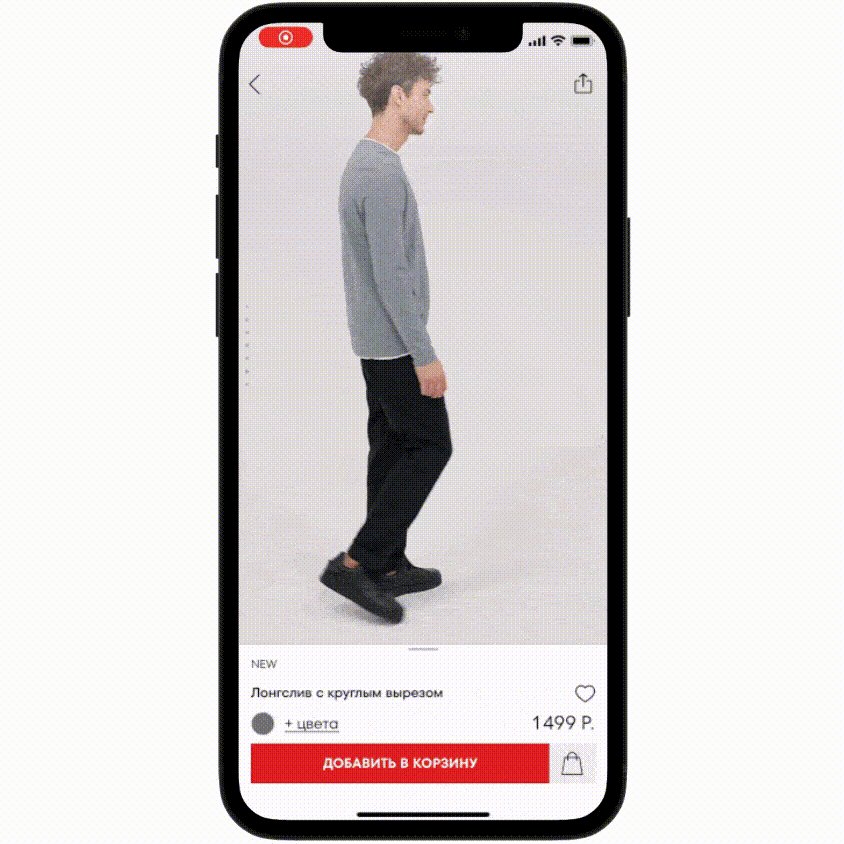
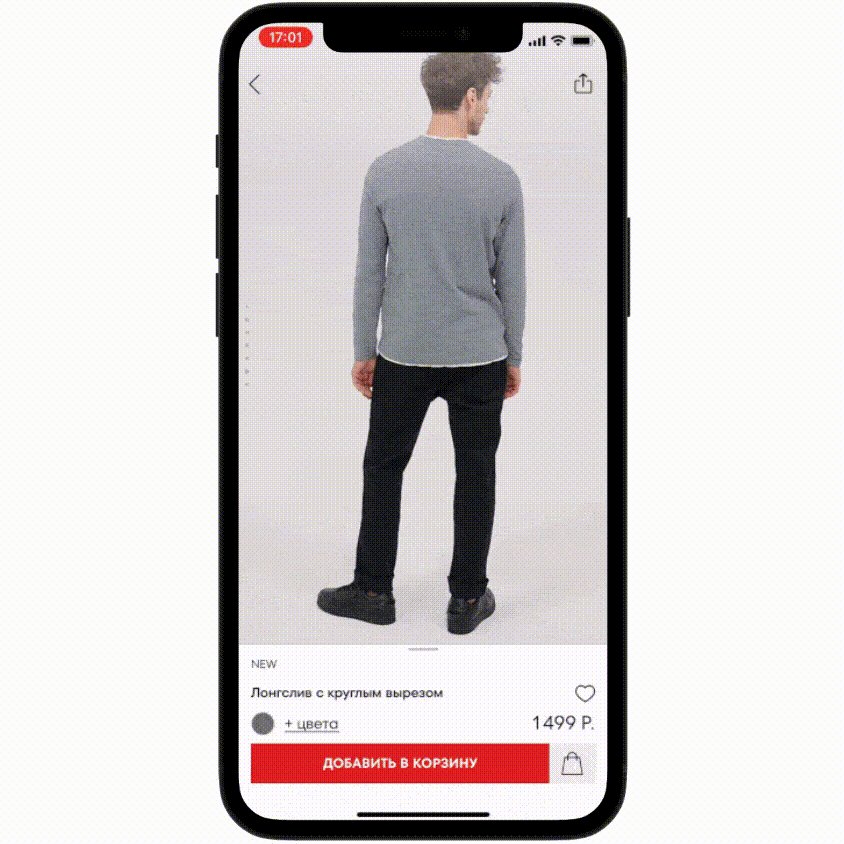
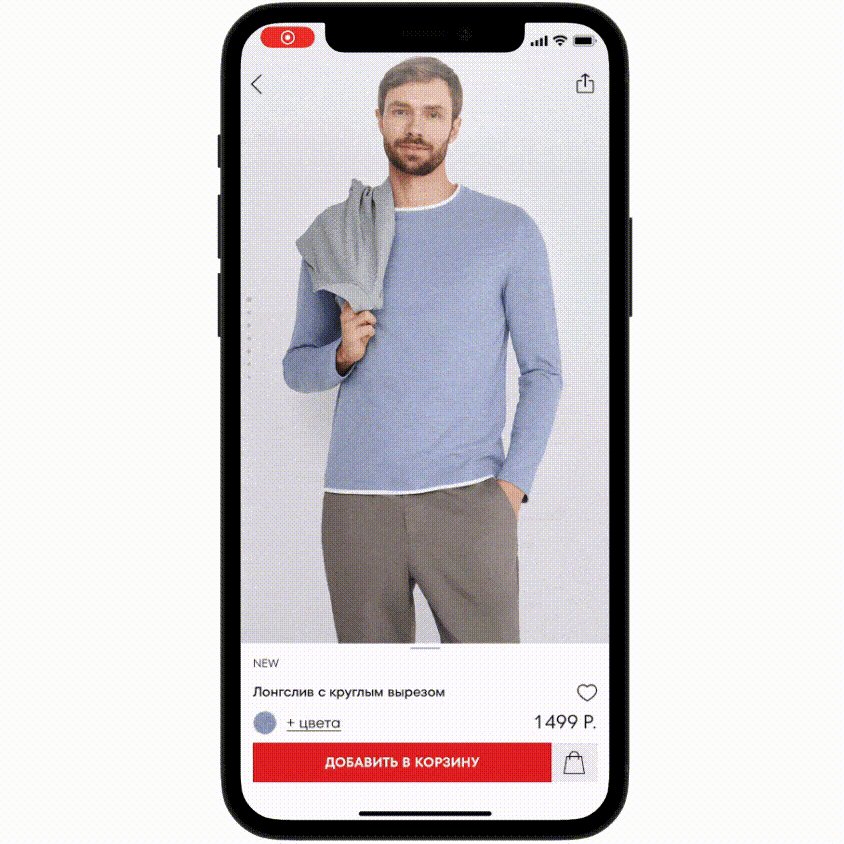
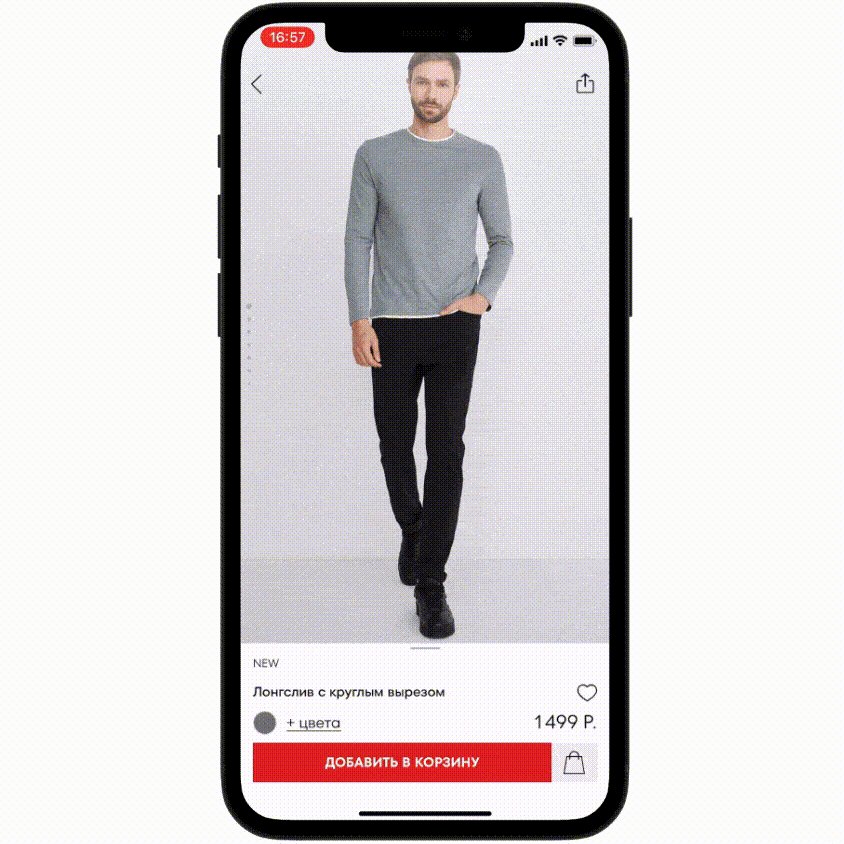
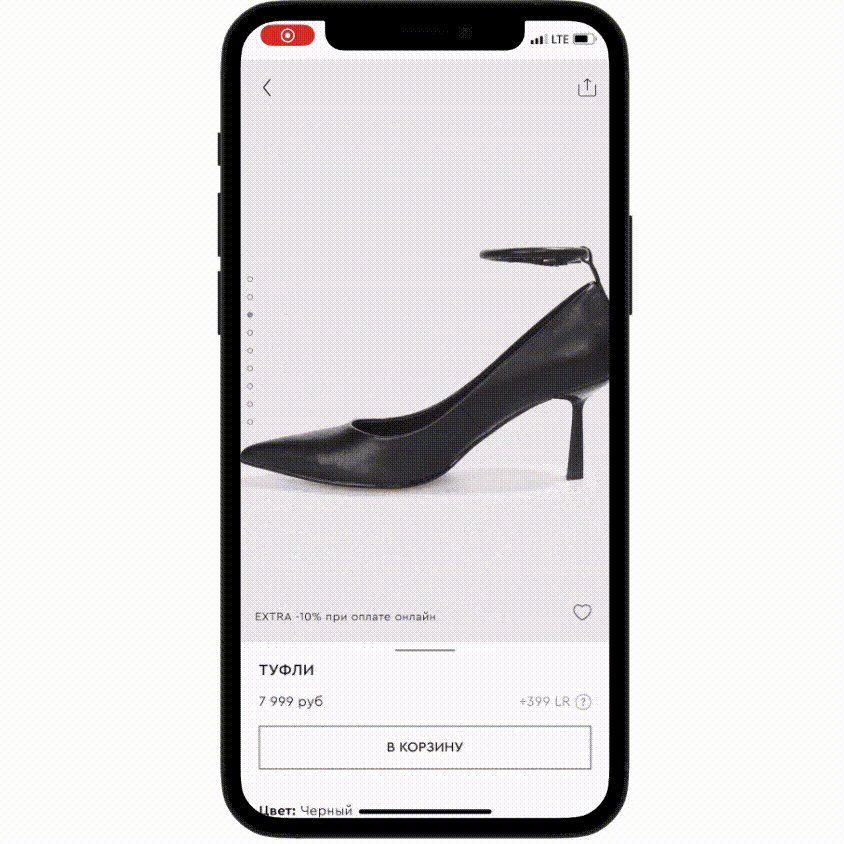
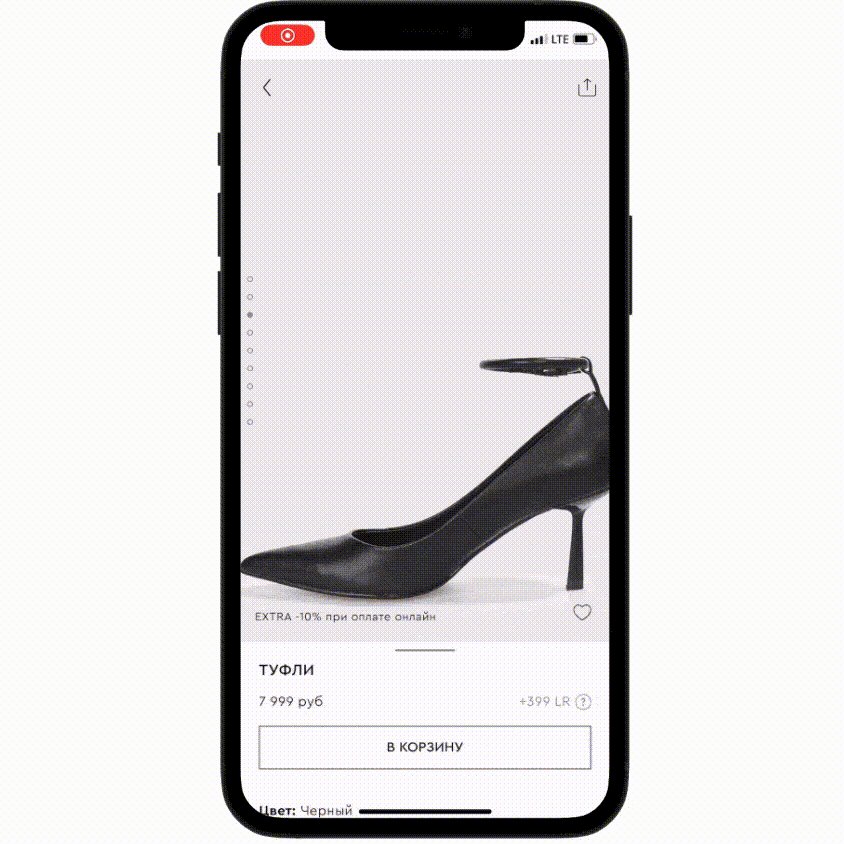
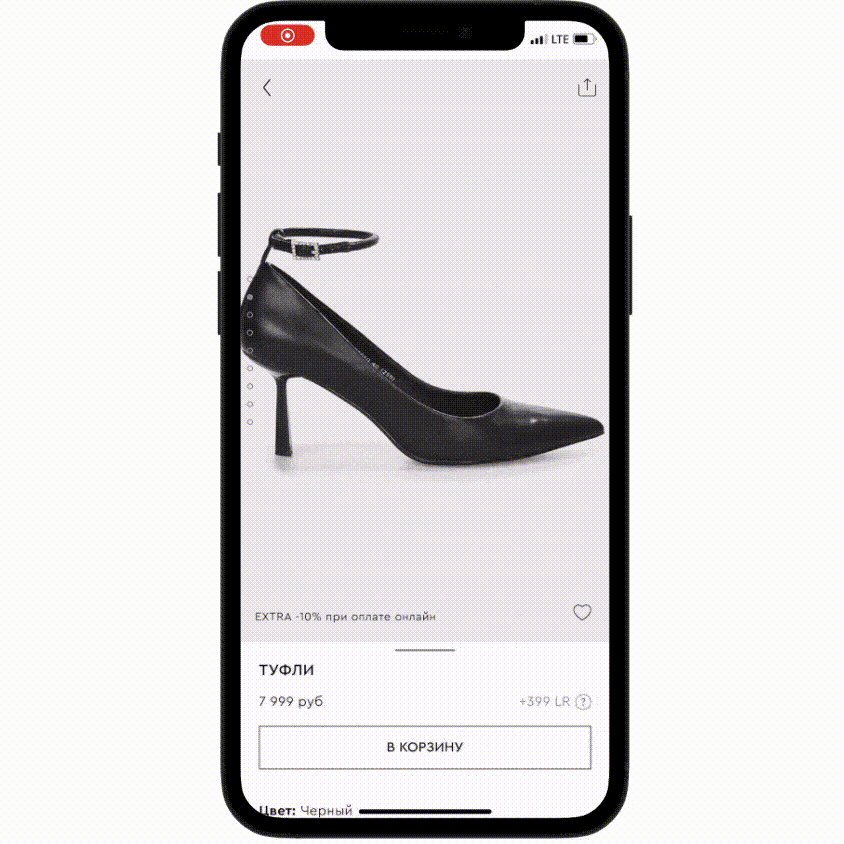
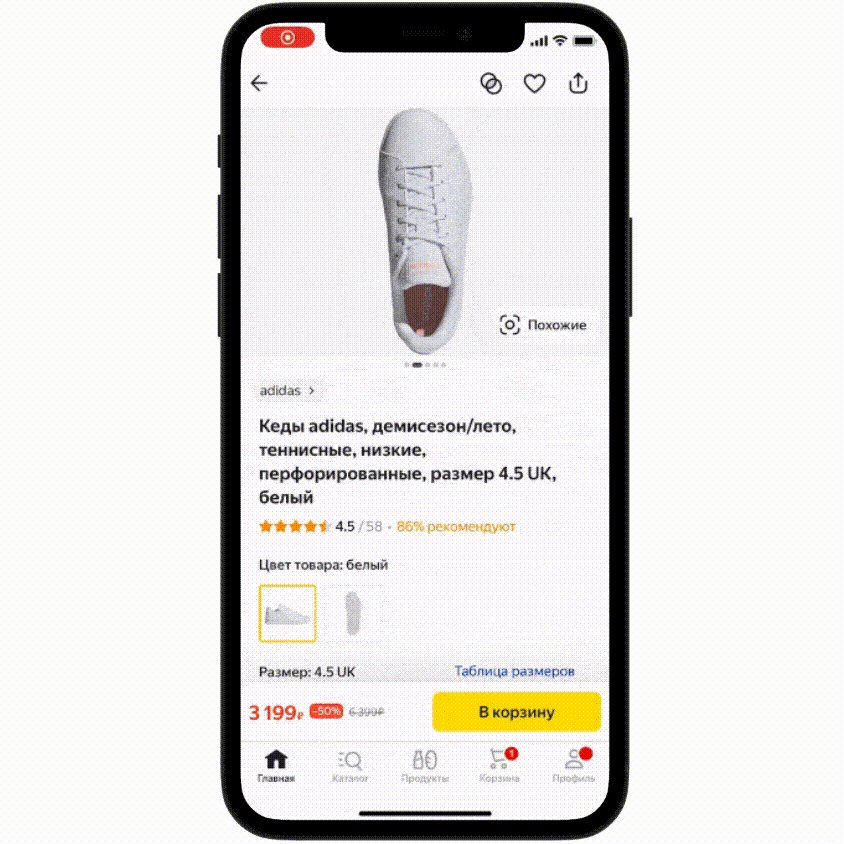
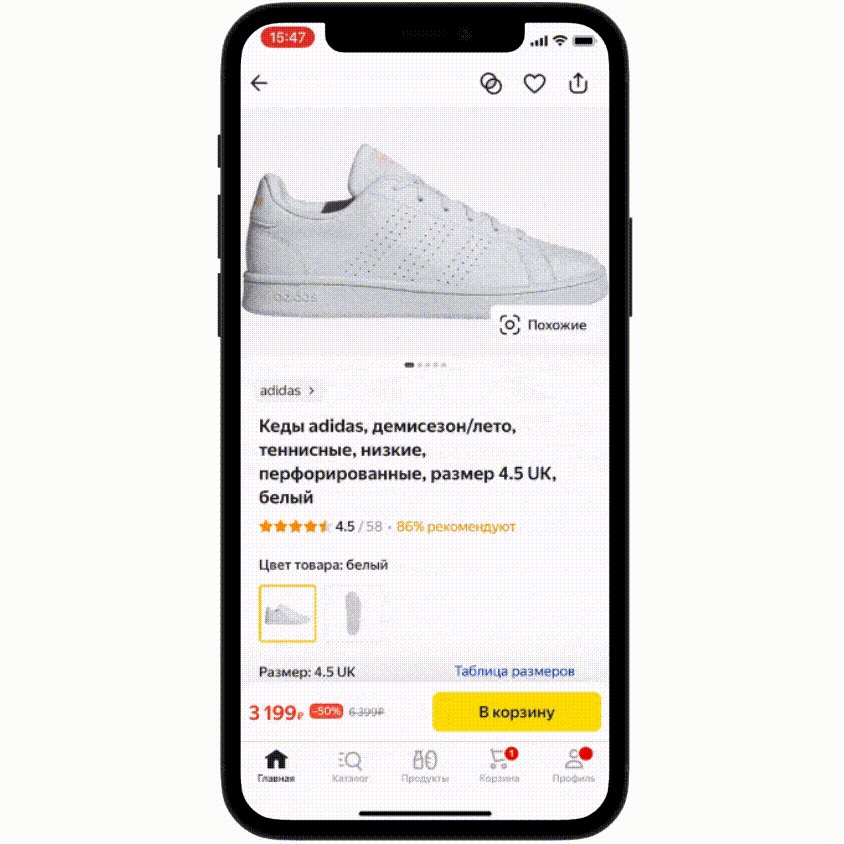
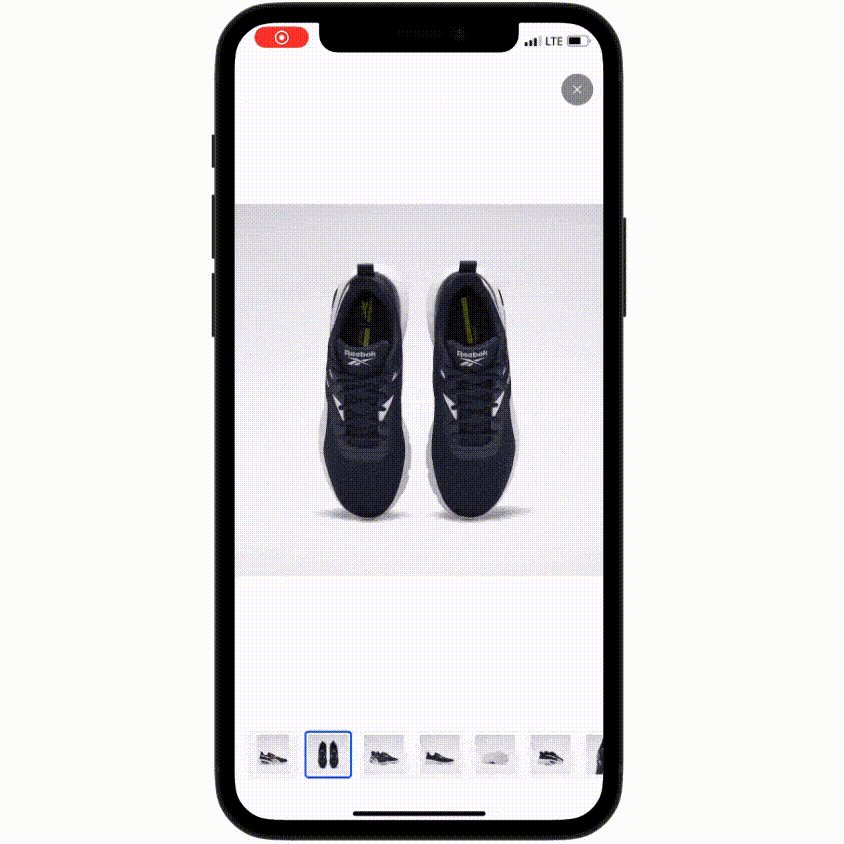
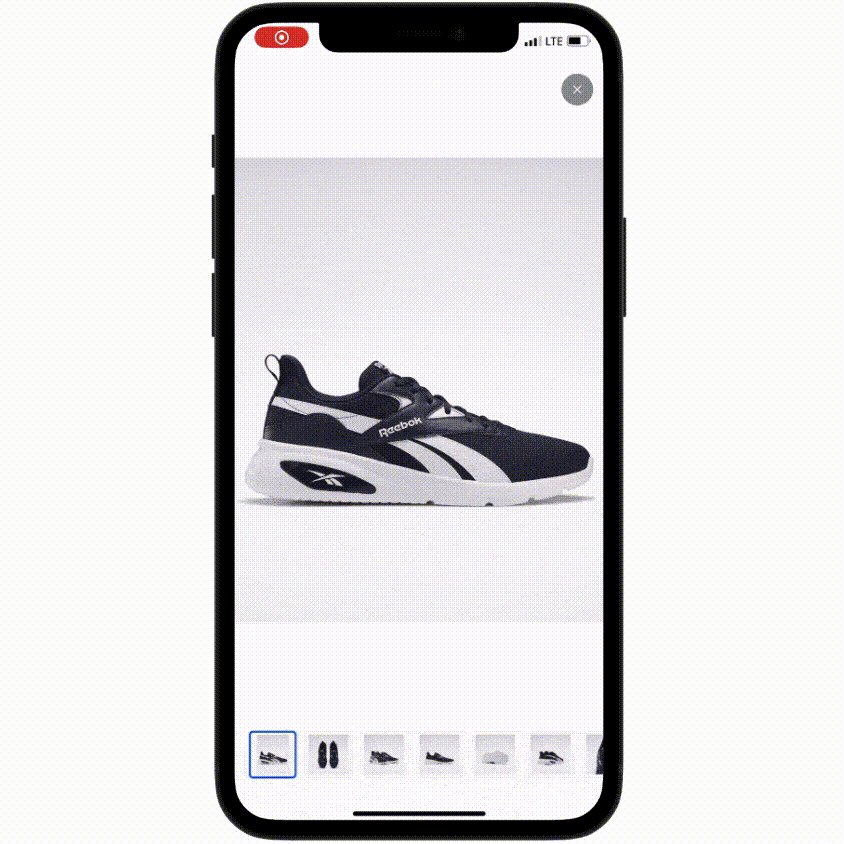
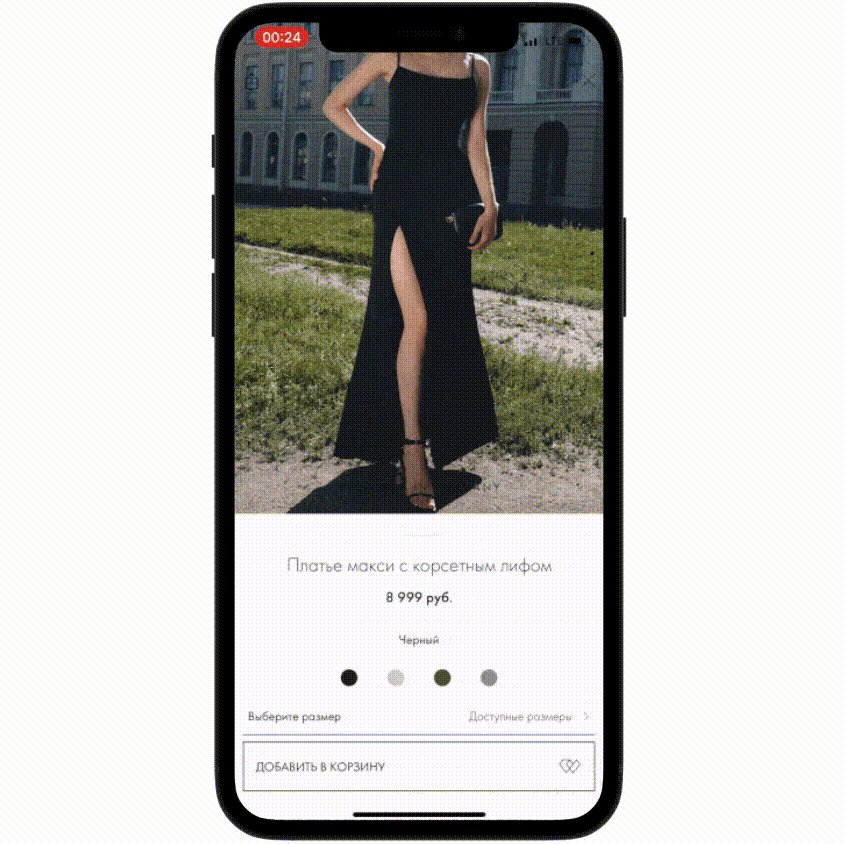
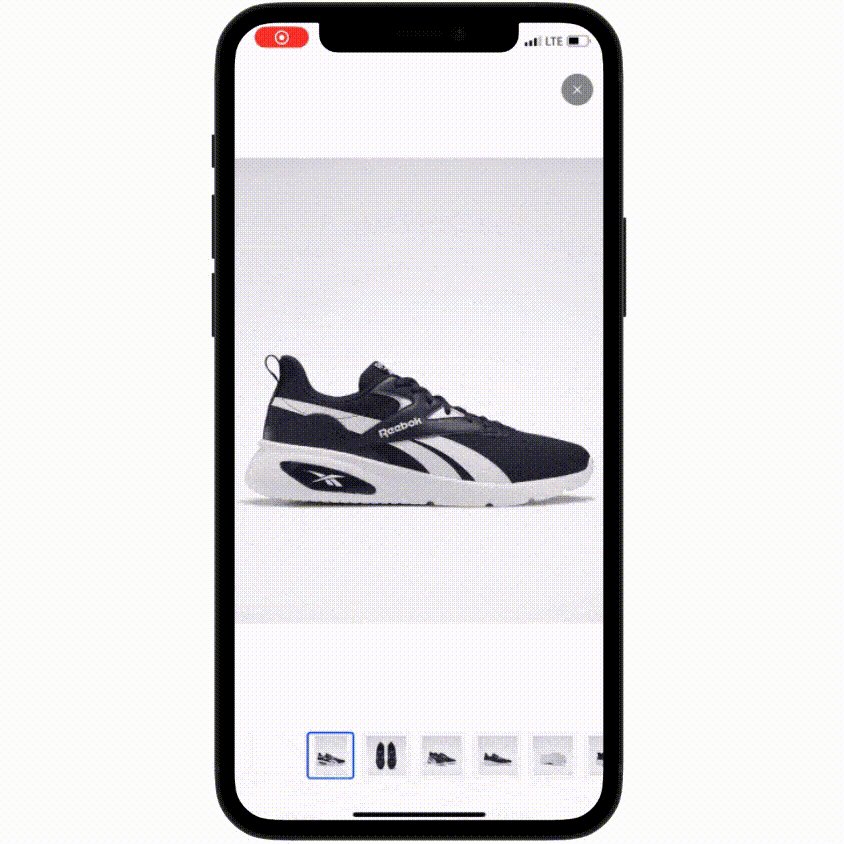
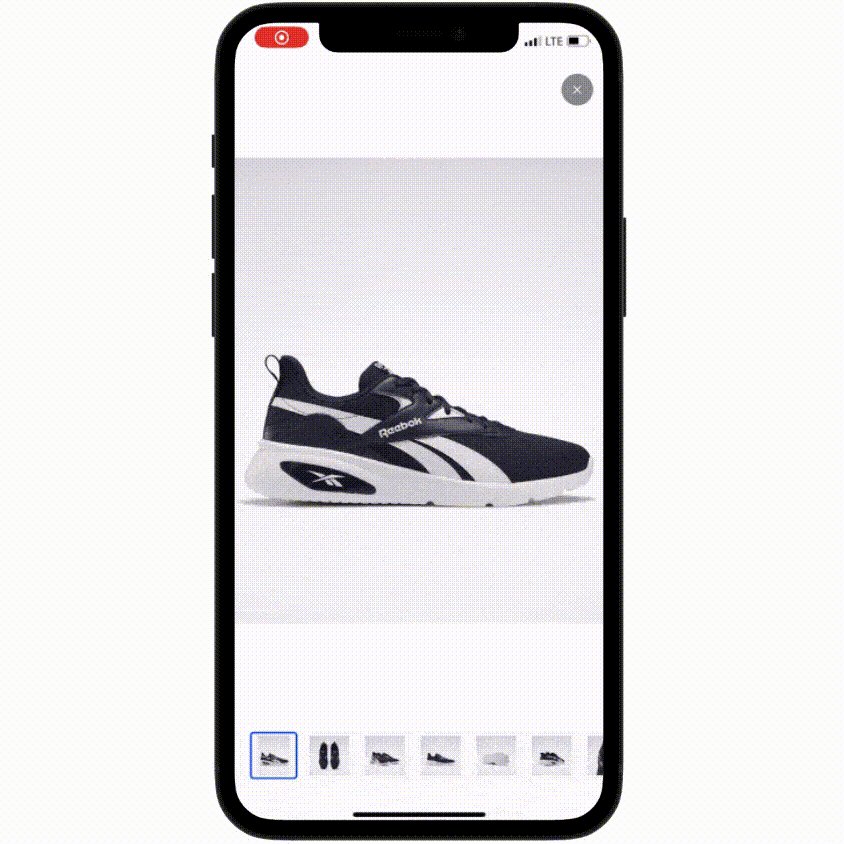
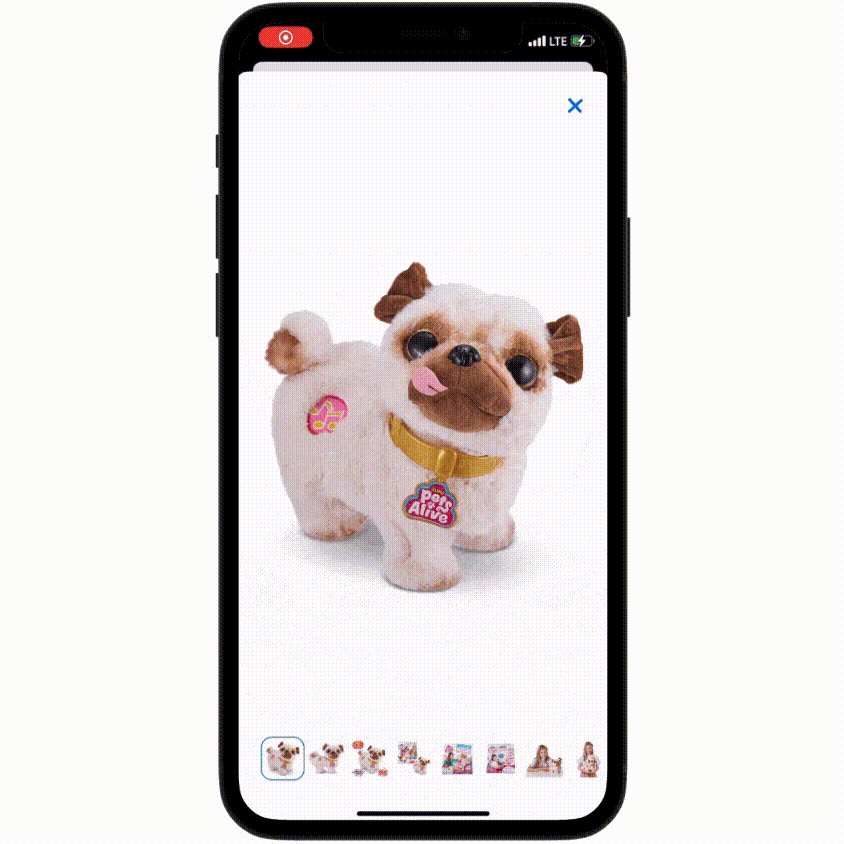
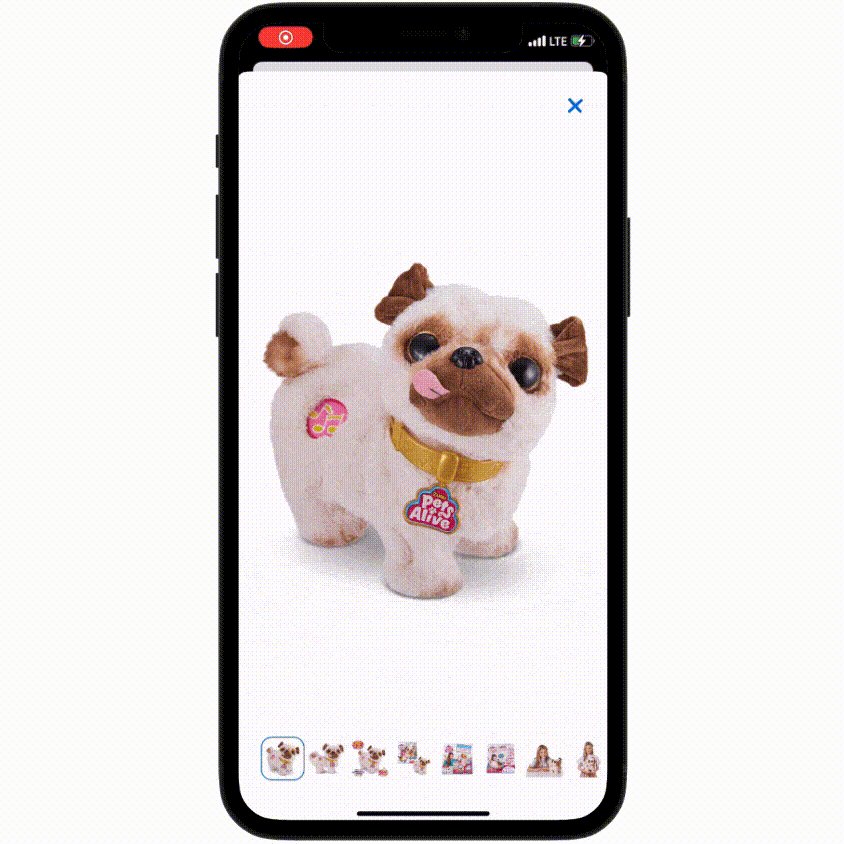
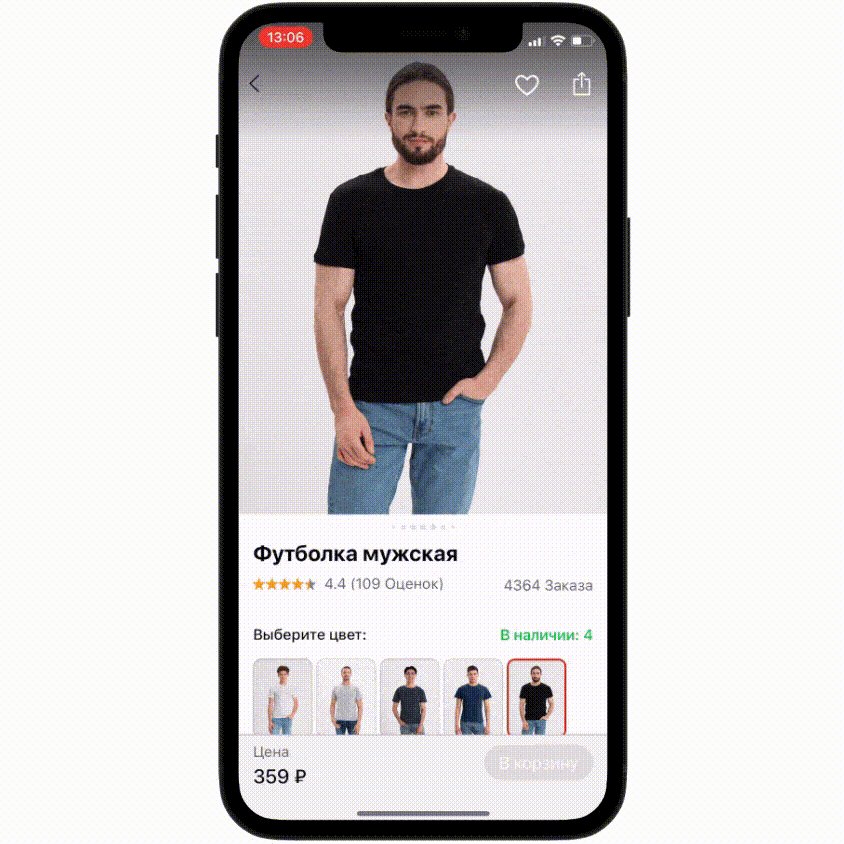
Смена при выборе варианта
Если по товару есть несколько визуально различающихся вариантов, при выборе варианта фото товара должно соответственно обновляться.

✅
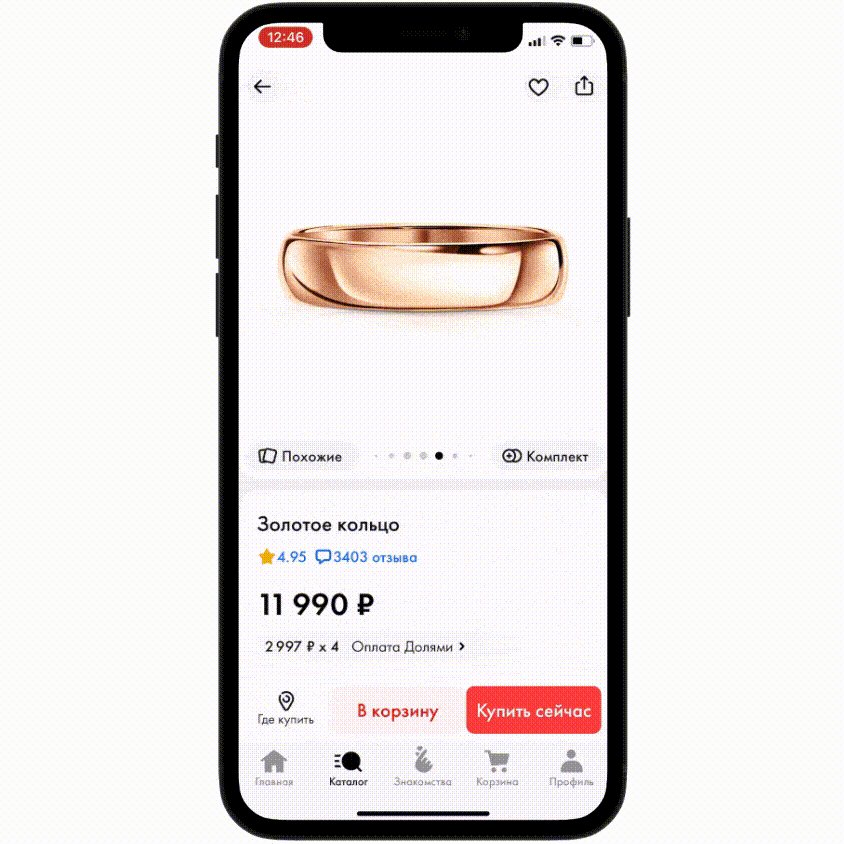
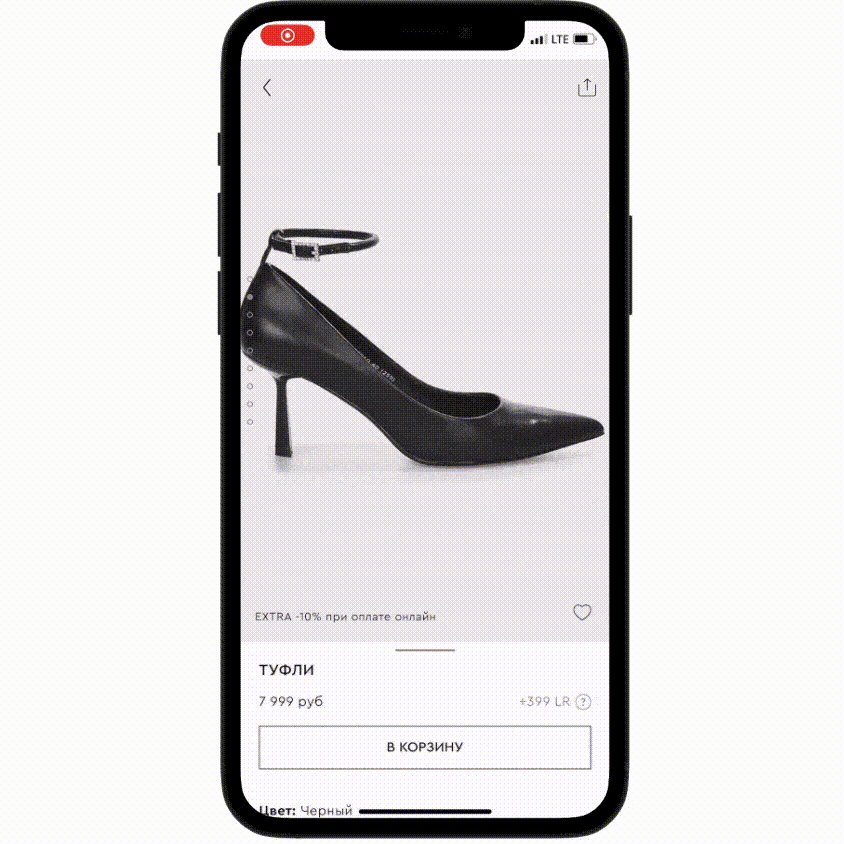
Параллакс при скролле карточки
При прокрутке карточки товара в слайдер можно добавить эффект параллакса: смотреться будет симпатично.

✅
Фиксация при скролле карточки
Также встречаются кейсы, когда при прокрутке карточки товара фото фиксируется и остальной контент как бы перекрывает его.

✅
3. Видео товара
Добавлены в карточку
С помощью видео можно лучше погрузить клиента в детали продукта и сформировать лучшее восприятие. Поэтому видеоконтент в карточках товаров встречается всё чаще.

✅
Как элемент слайдера
Часто видео можно встретить просто как элемент слайдера в карточке товара, наравне с фотографиями.

✅
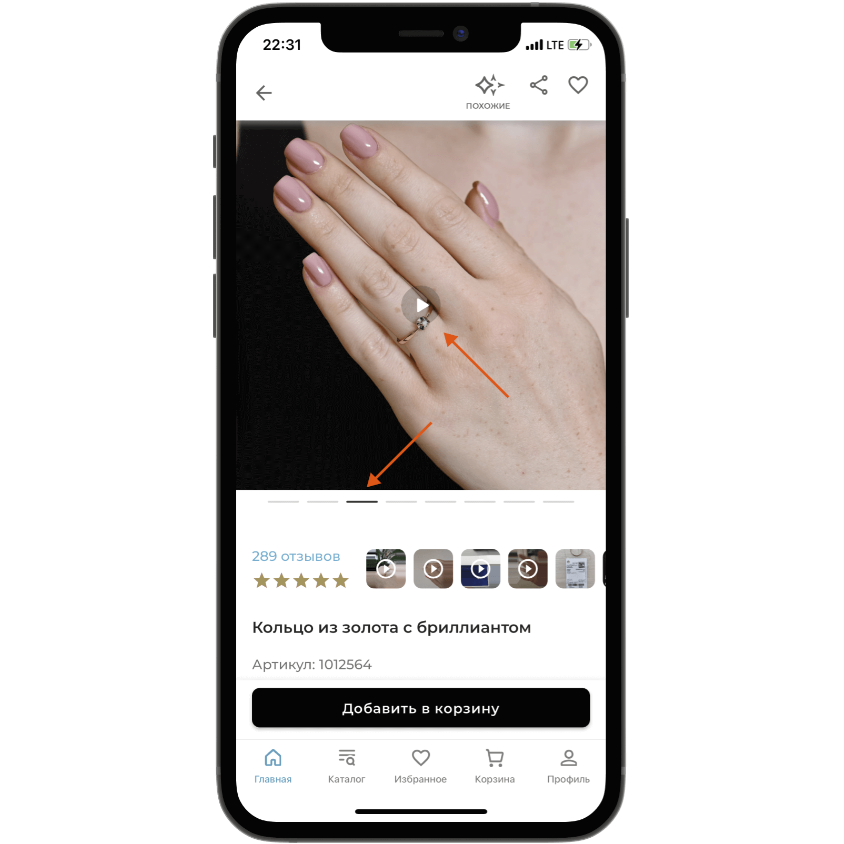
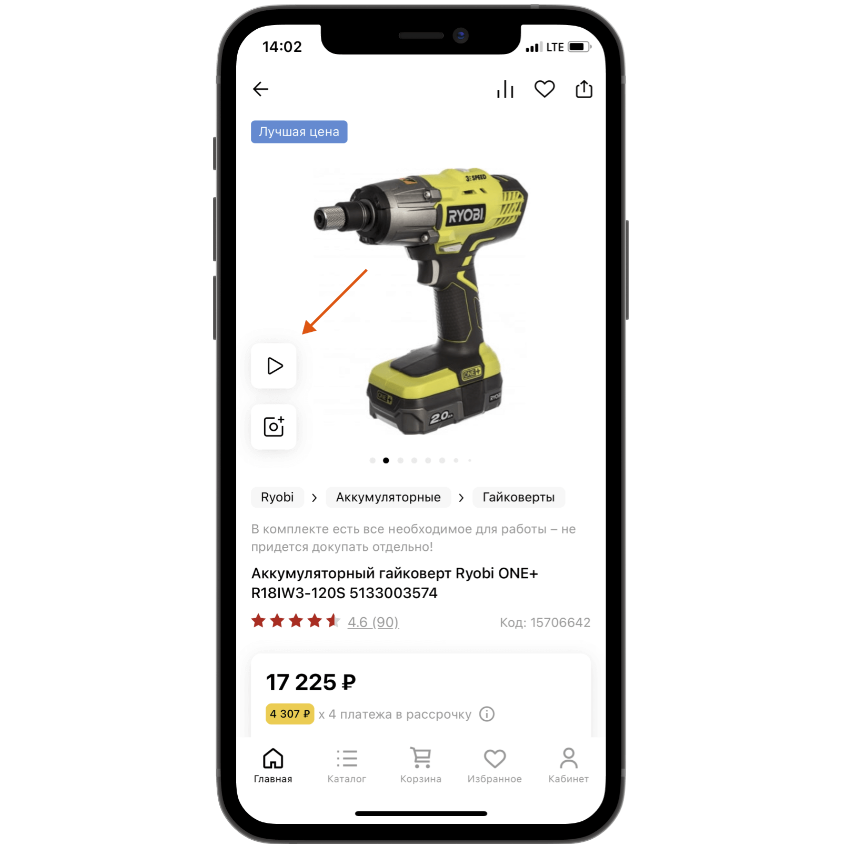
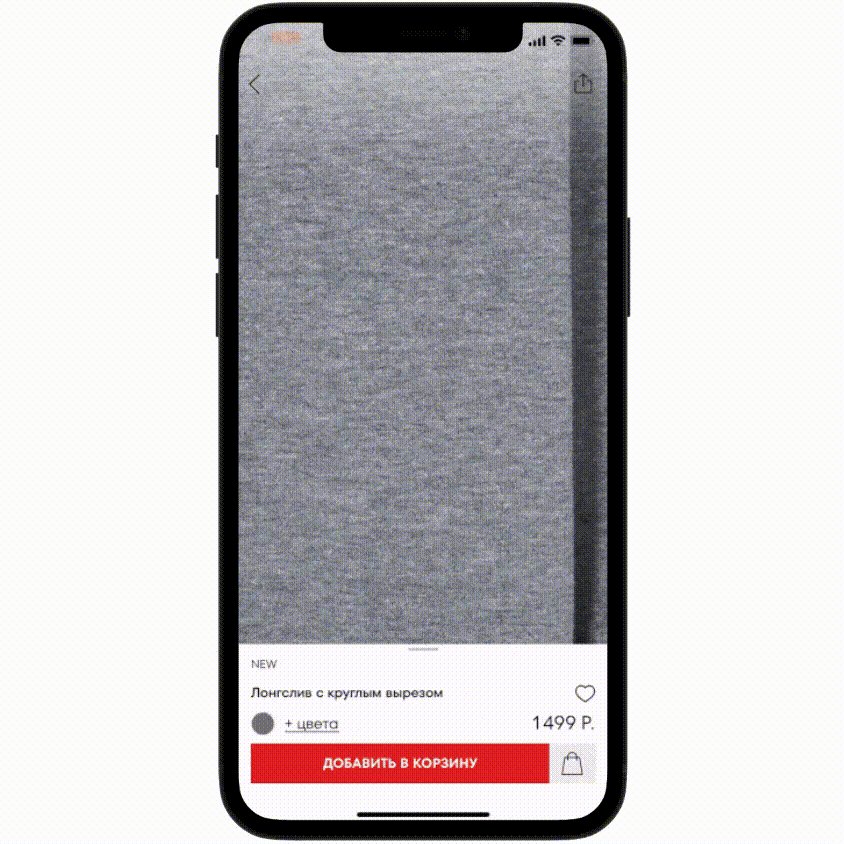
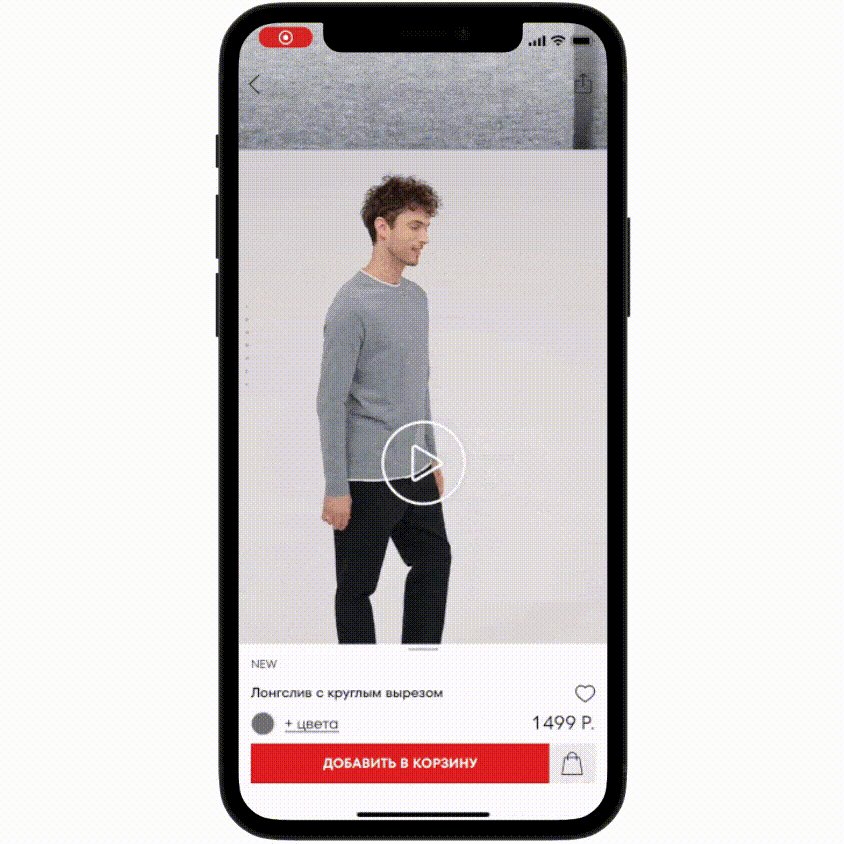
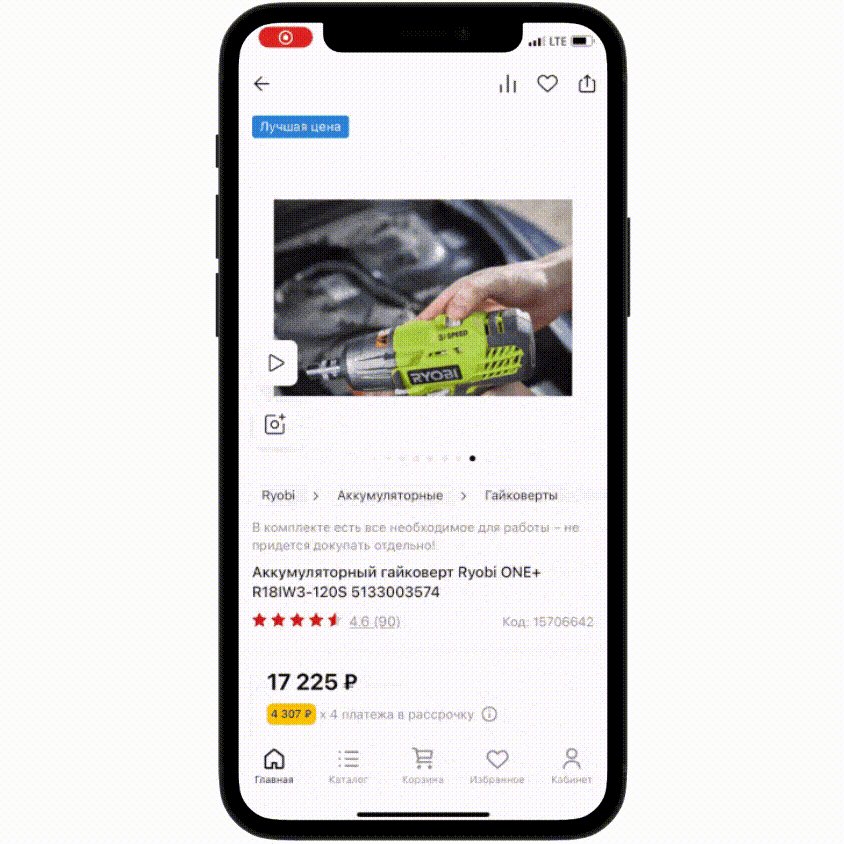
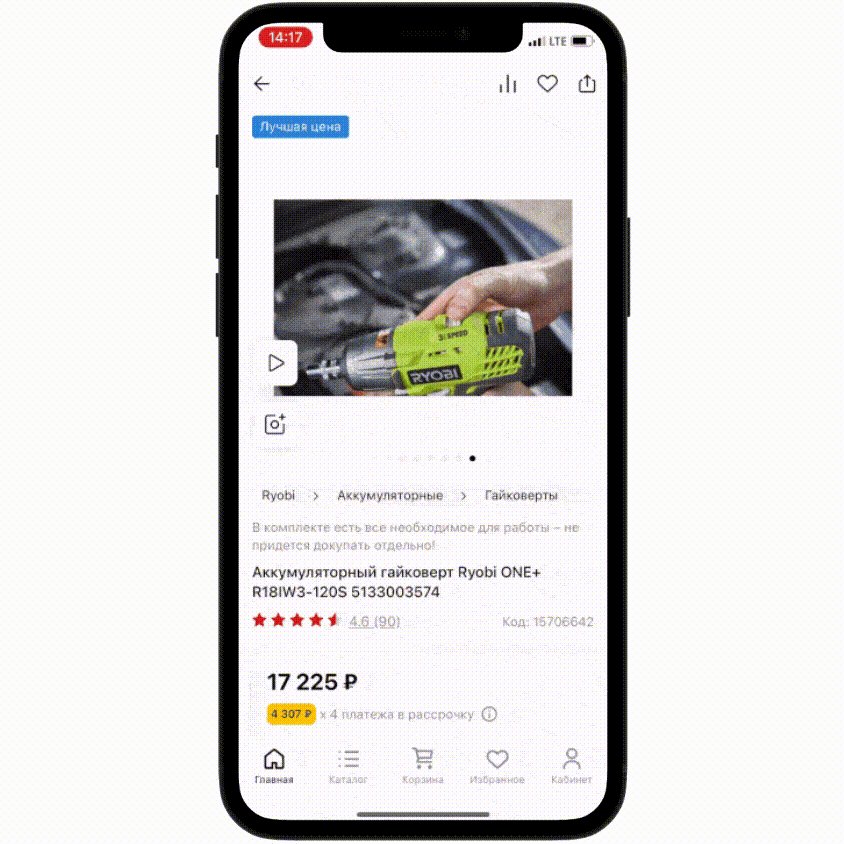
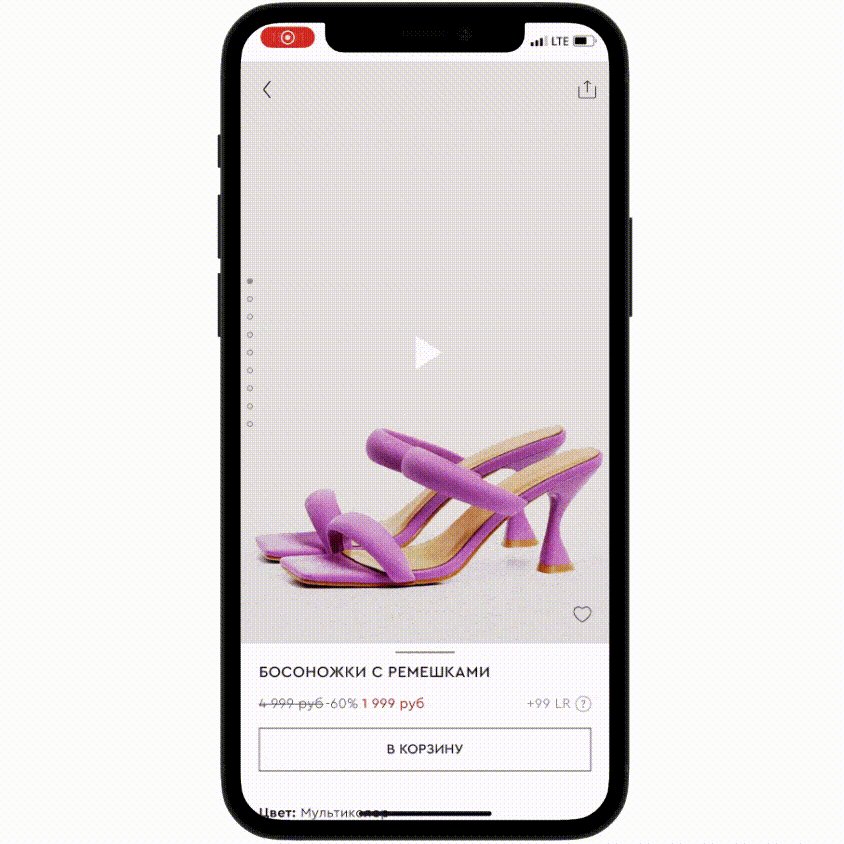
Как отдельный элемент
Однако кнопку просмотра видео также можно вынести в качестве отдельного элемента интерфейса, чтобы повысить заметность и шансы на его просмотр.

✅
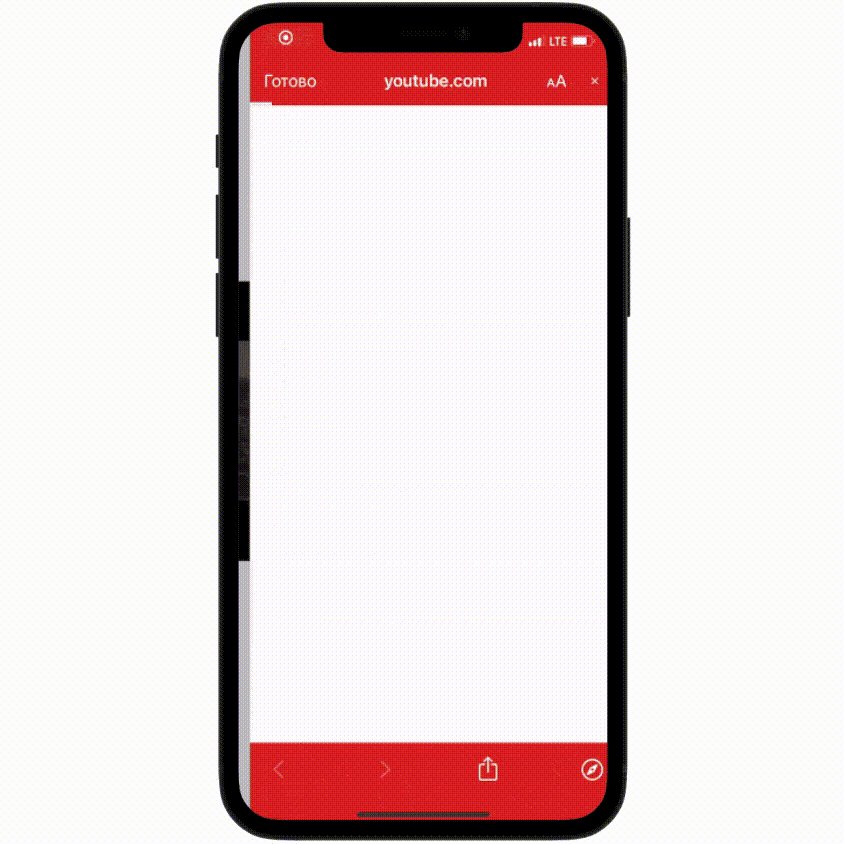
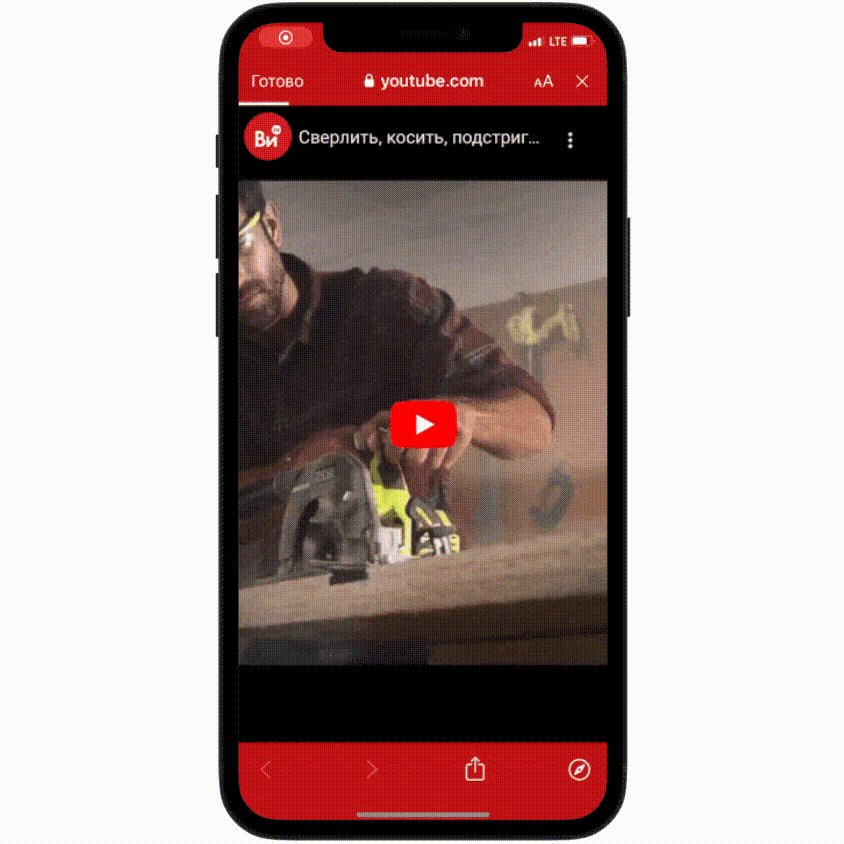
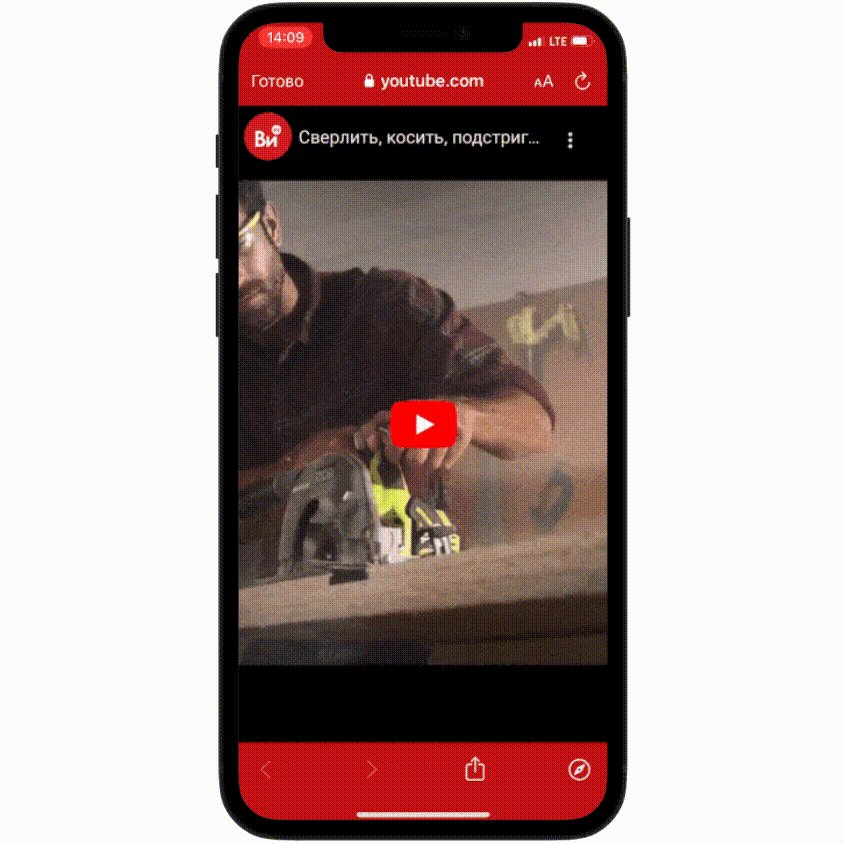
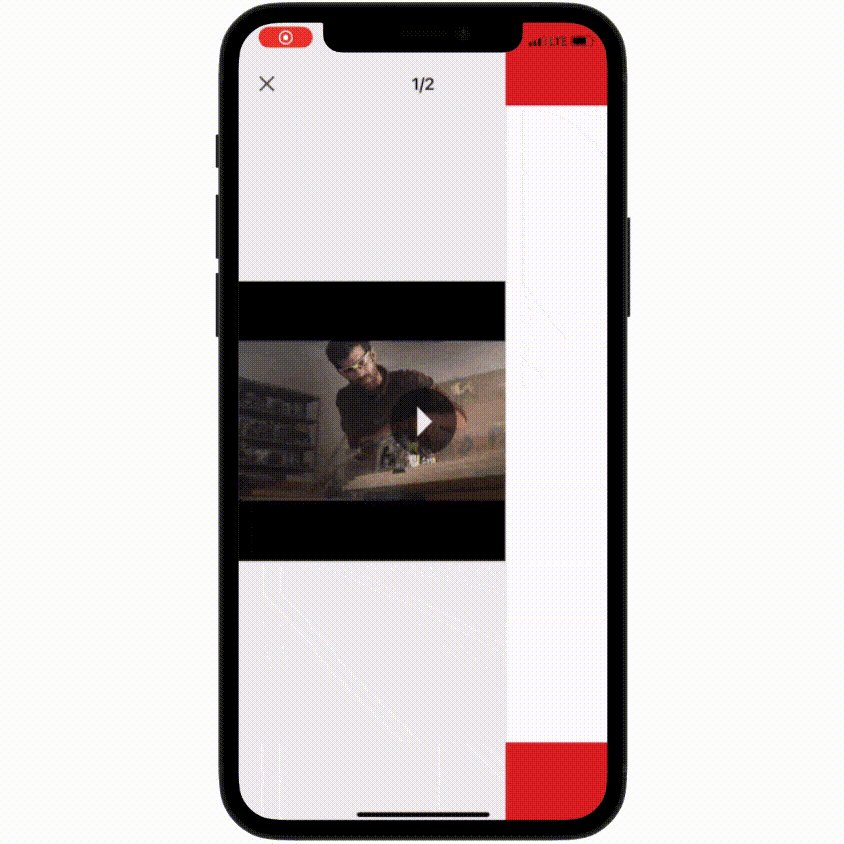
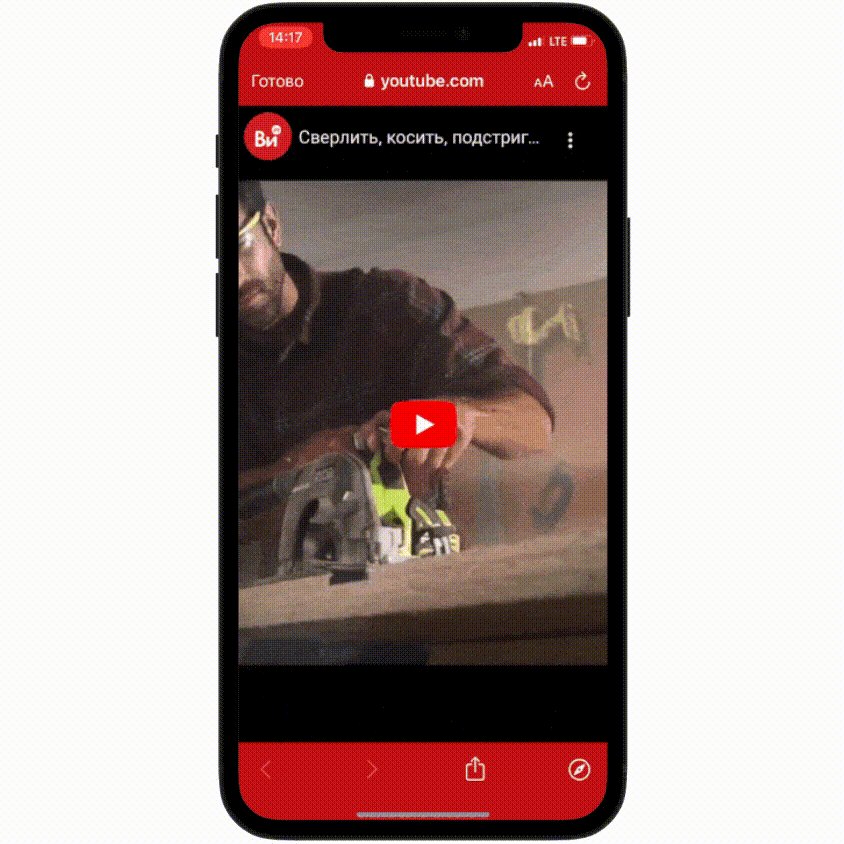
В контуре приложения
По возможности реализуйте воспроизведение видео, как составную часть карточки товара или галереи. Не переводите клиента в другие приложения или браузер.

❌
Автовоспроизведение
Первый подход — автоматически начинать воспроизводить видео о товаре при его появлении на экране.

✅
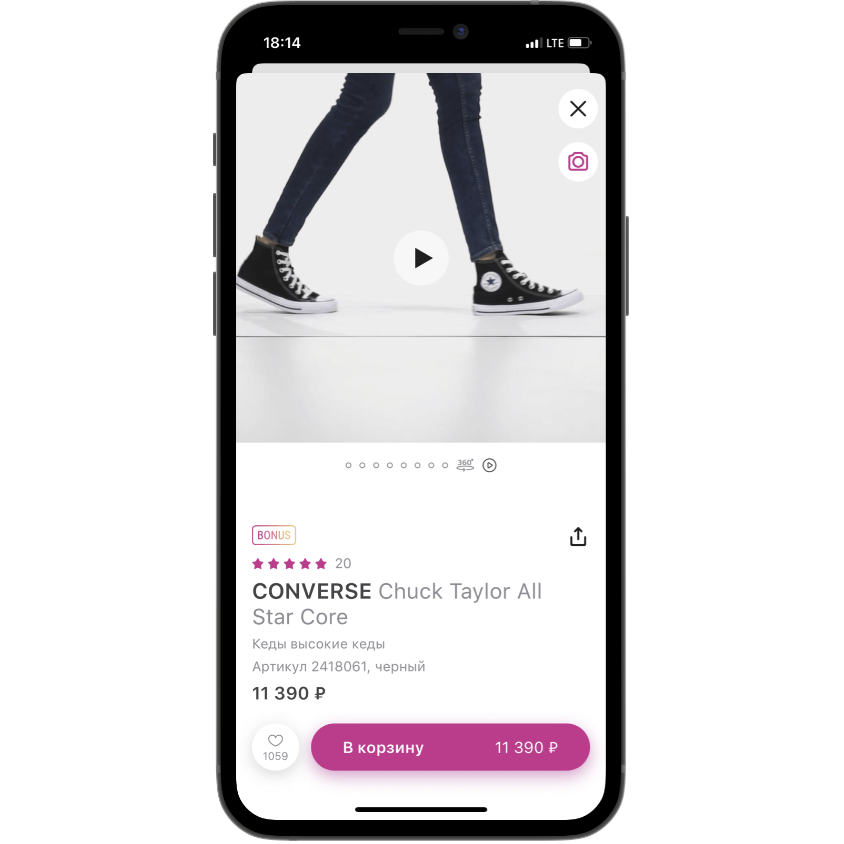
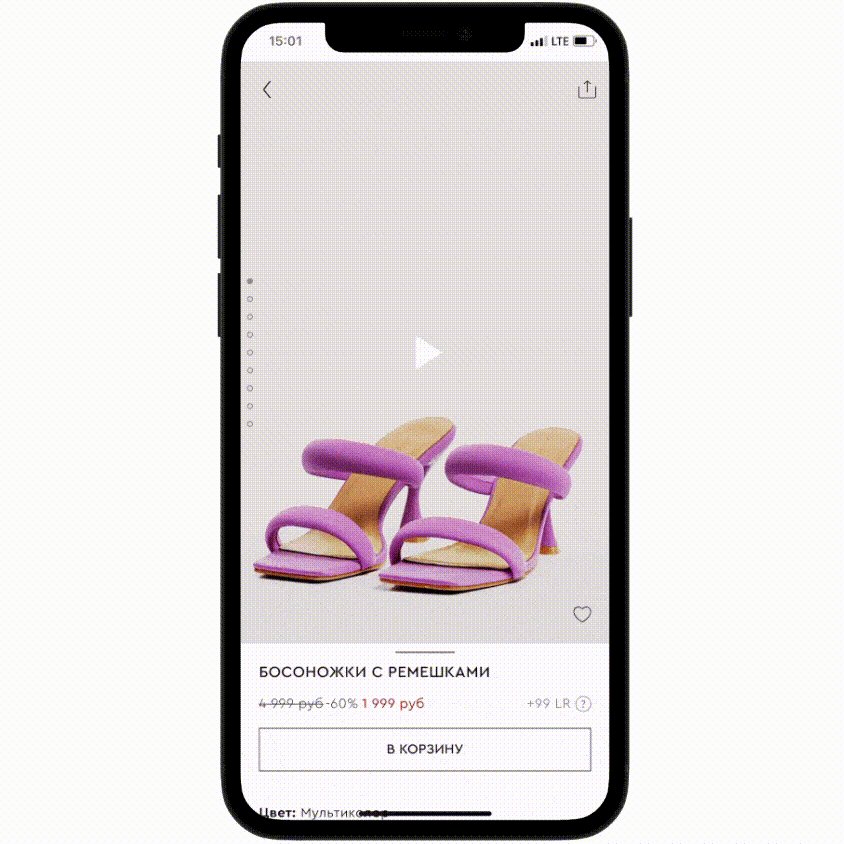
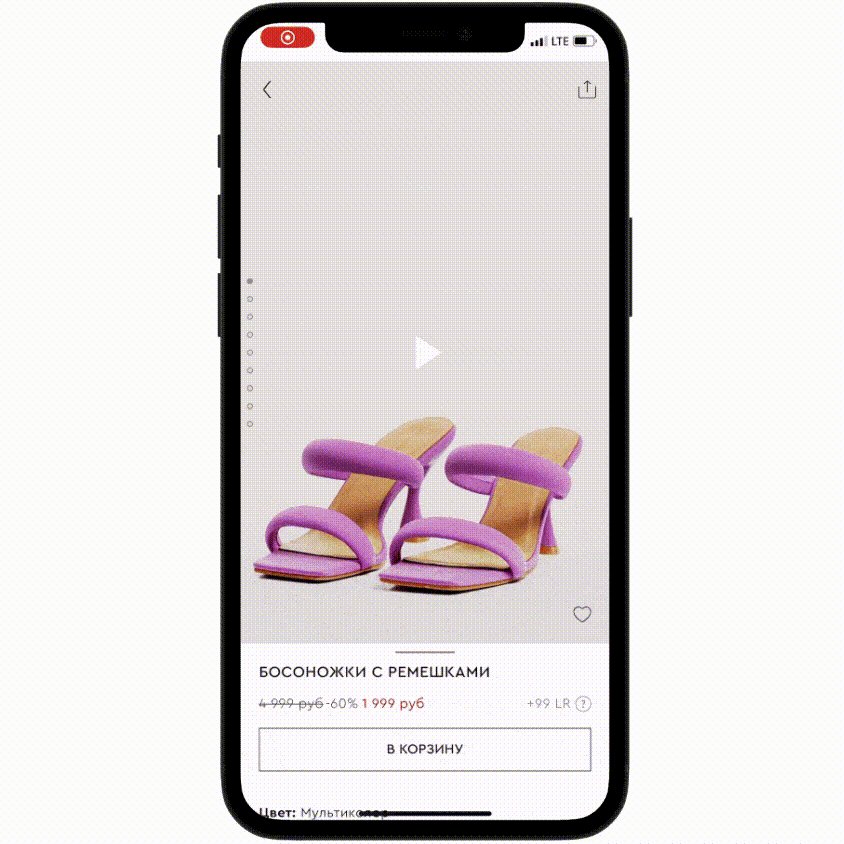
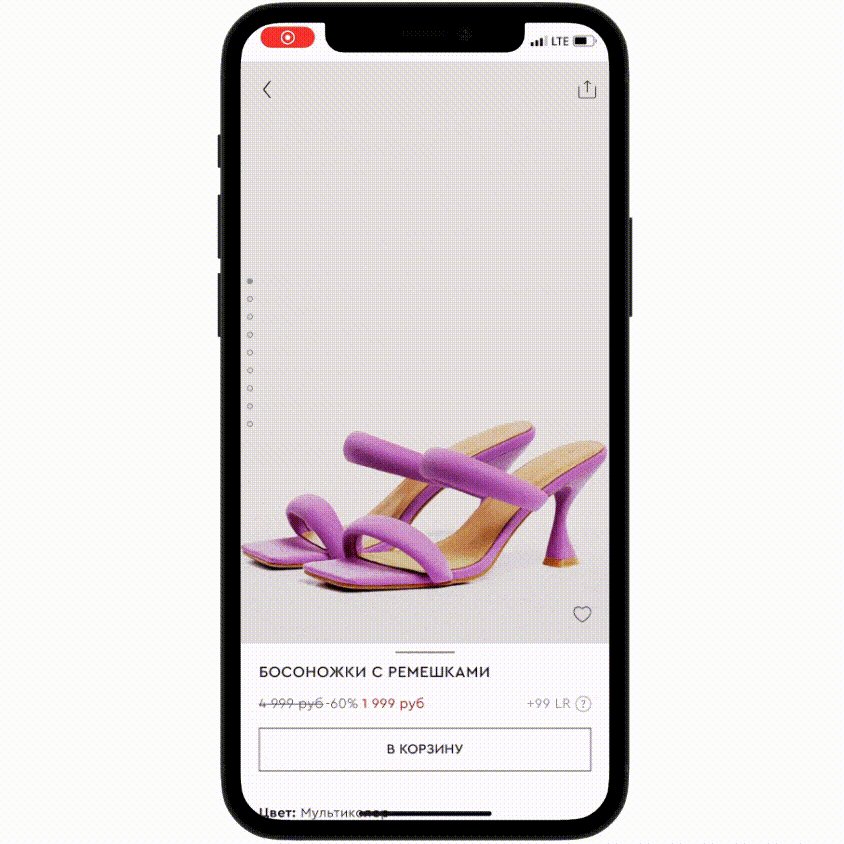
Воспроизведение по желанию
Клиенту также можно самому дать решить: хочет он просмотреть видео или нет. Но стоит учесть, что это предполагает дополнительное действие на его стороне.

✅
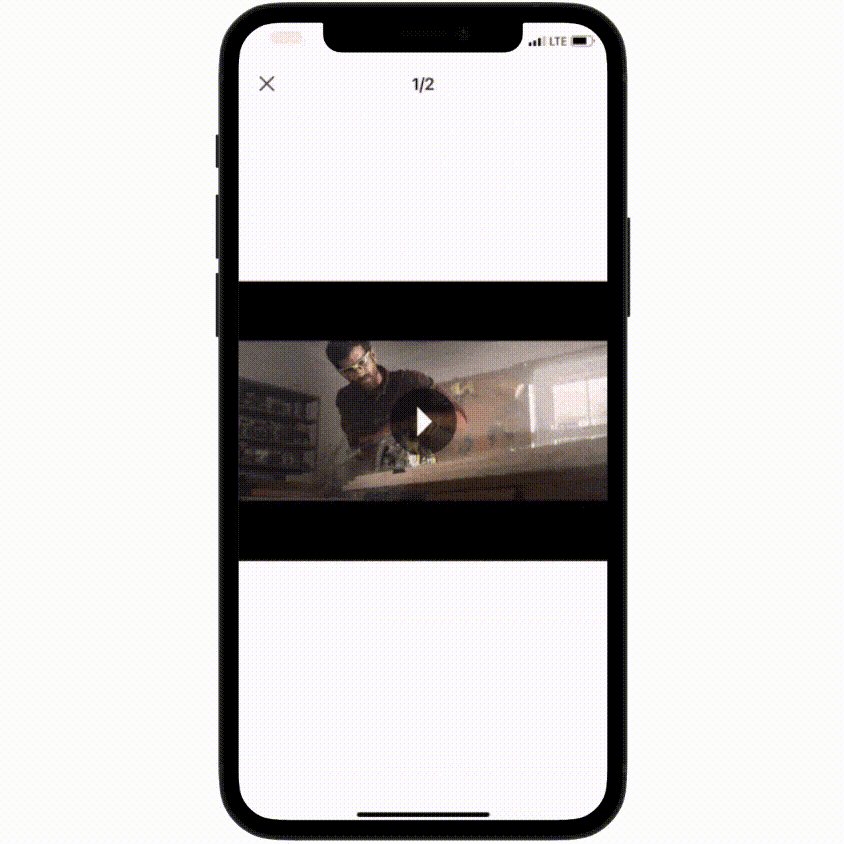
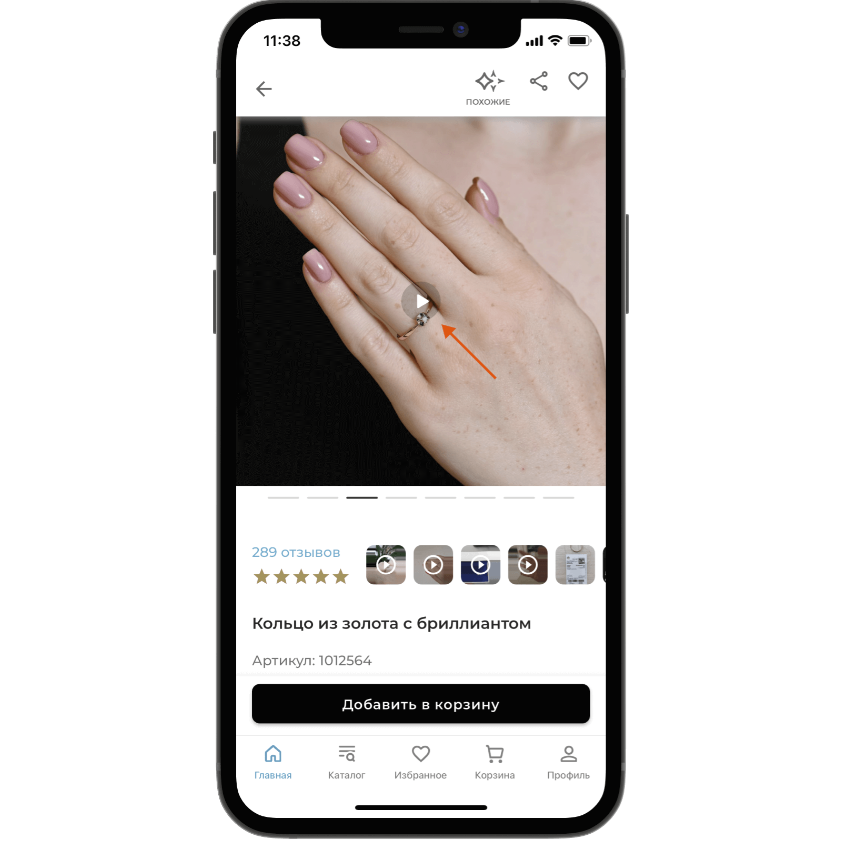
Один тап до воспроизведения
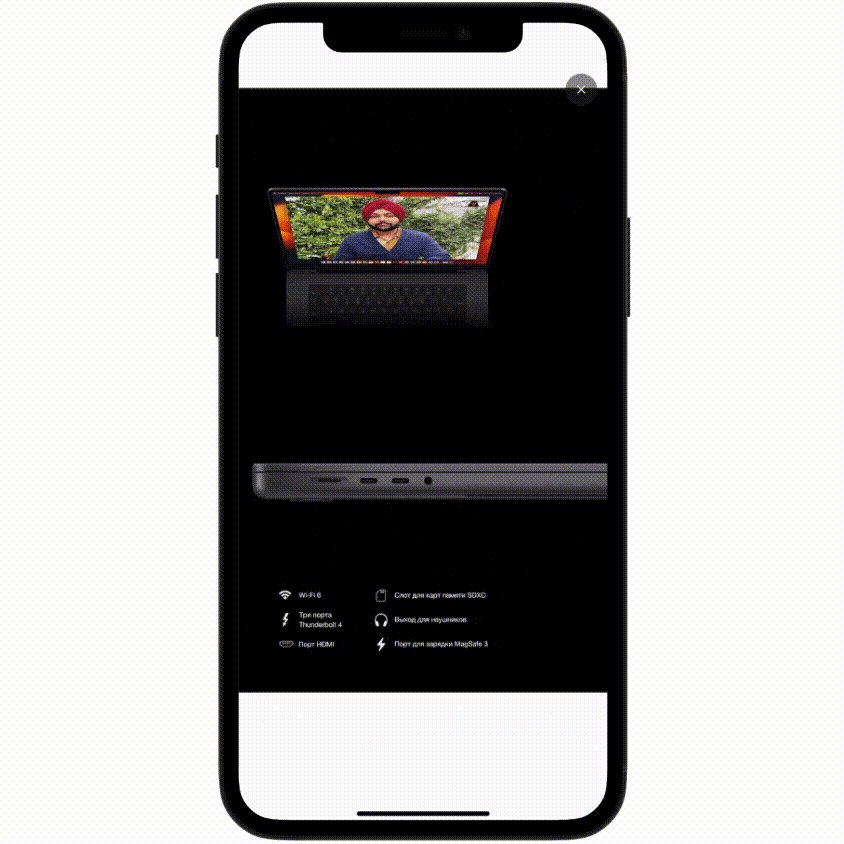
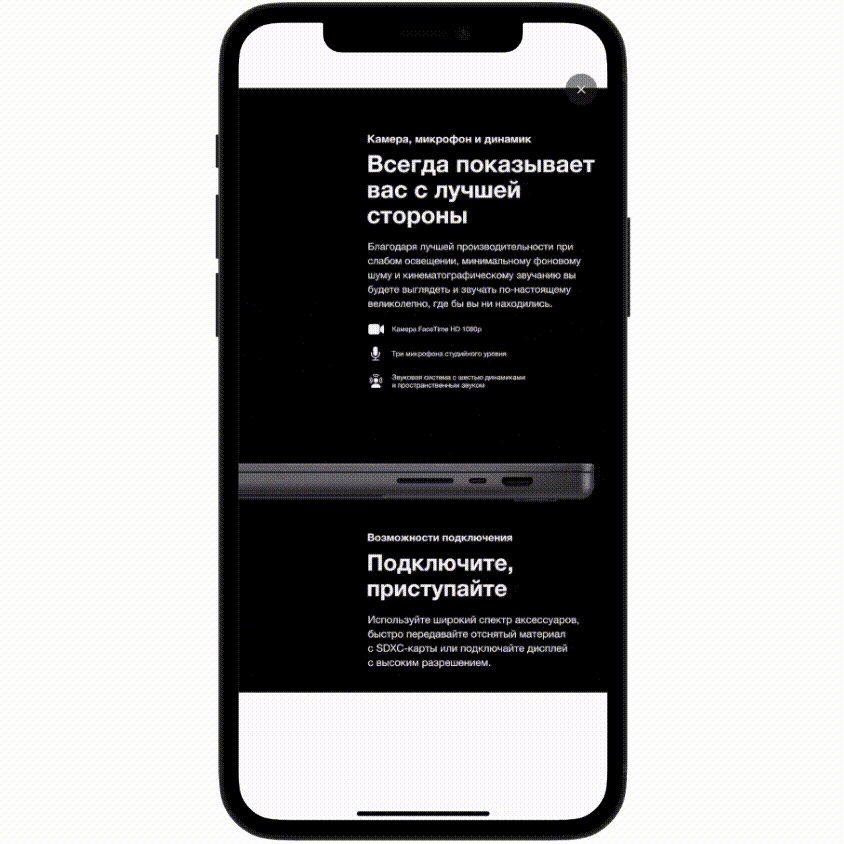
Если видео воспроизводится по желанию, клиент должен быть в одном касании от его запуска. В примере, чтобы просмотреть видео, необходимо сделать минимум 3 тапа.

❌
Качество видео
Создавая видео о товаре по возможности подойдите к вопросу с умом и сделайте качественное, завлекающее видео.
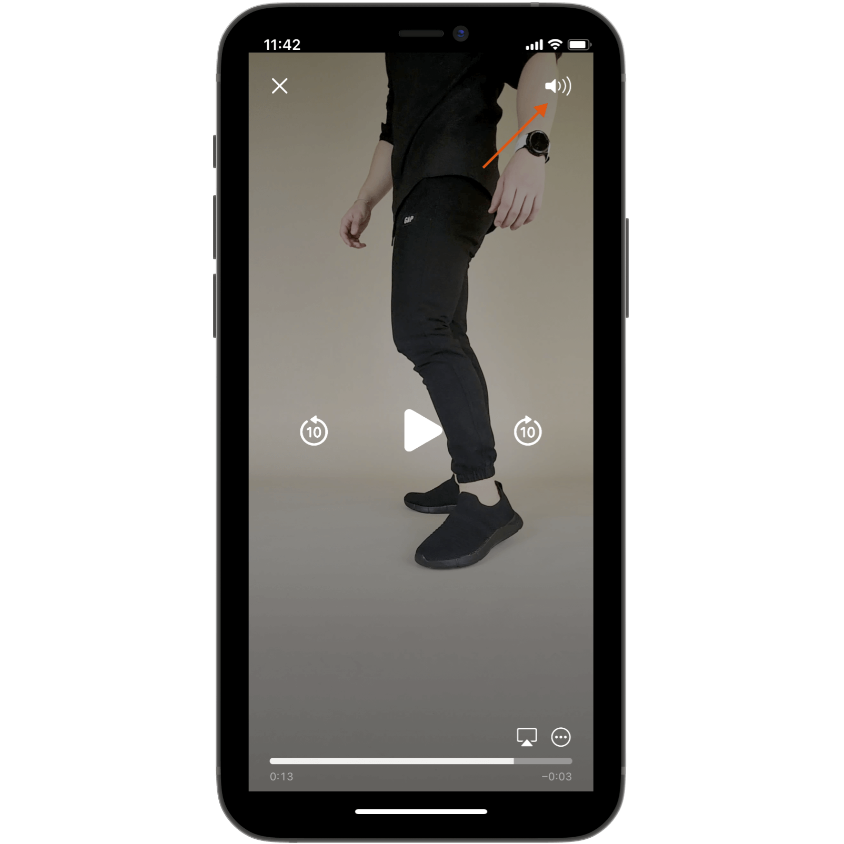
По умолчанию без звука
Если в видео есть звук, учтите, что клиент может смотреть его в совершенно разных условиях. Поэтому по умолчанию его лучше отключить.

❌
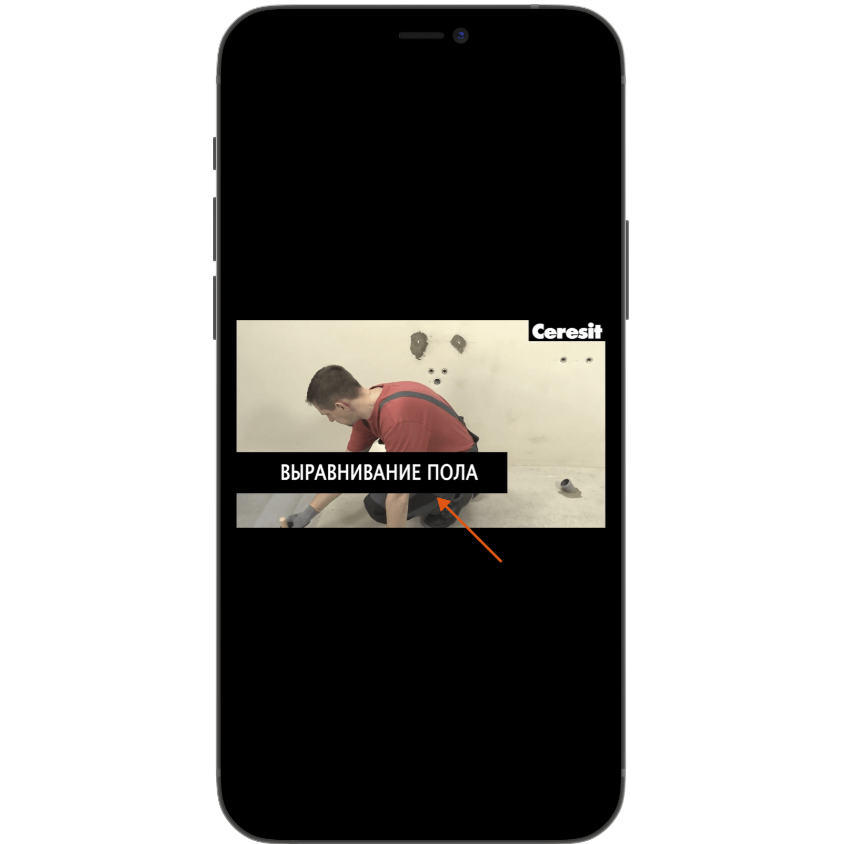
Субтитры
Исходя из предыдущего пункта, убедитесь, что видео будет понятно и без звука. Любые пояснения можно вынести в качестве субтитров.

✅
Пауза/продолжение при тапе
При тапе по воспроизводимому видео его можно останавливать, а при повторном тапе — продолжать показ.

✅
Область для тапа
При этом активная область для нажатия может не ограничиваться лишь кнопкой play и охватывать всю площадь видео.

✅
Остановка зажатием
Также для остановки видео иногда используется механика зажатия (long press), схожая с той, что часто реализуется в сторис.

✅
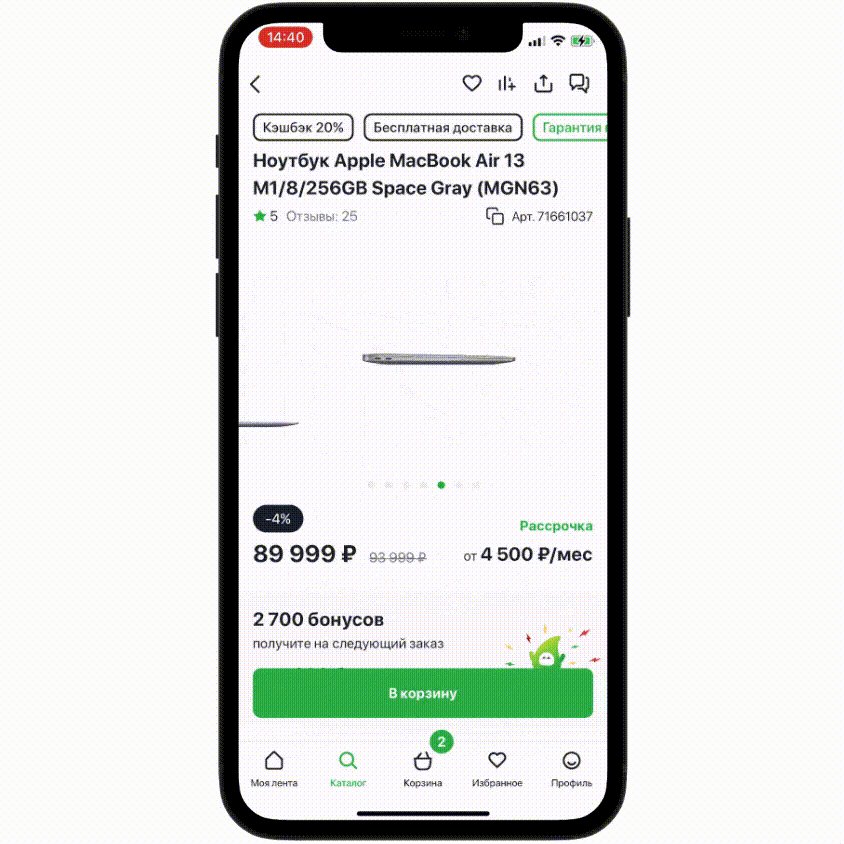
4. Прокрутка слайдера
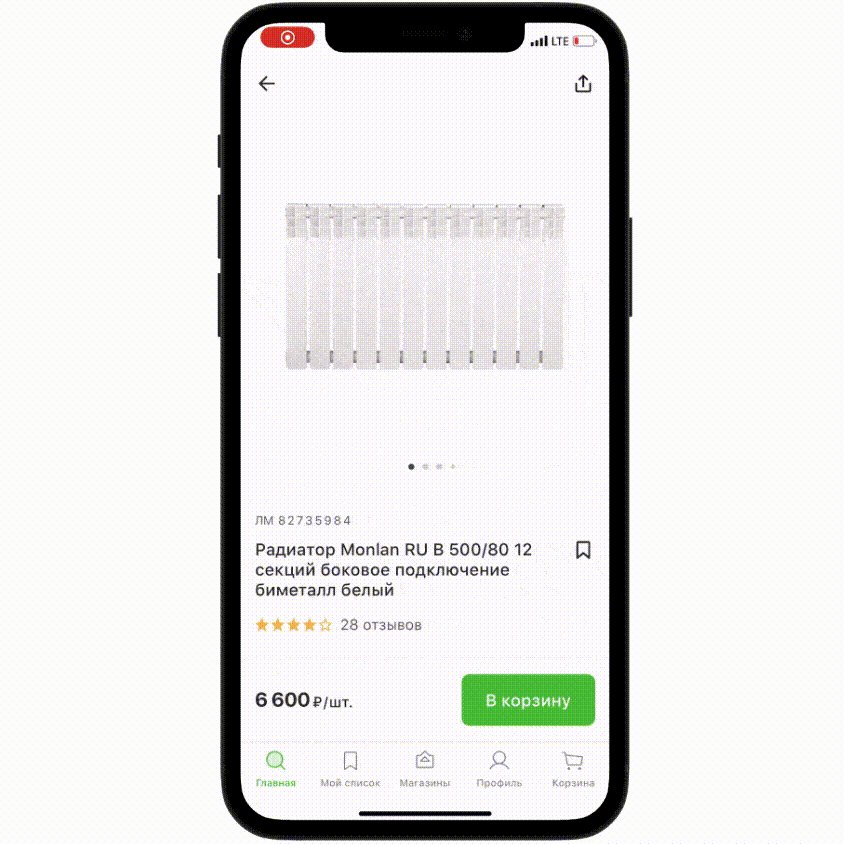
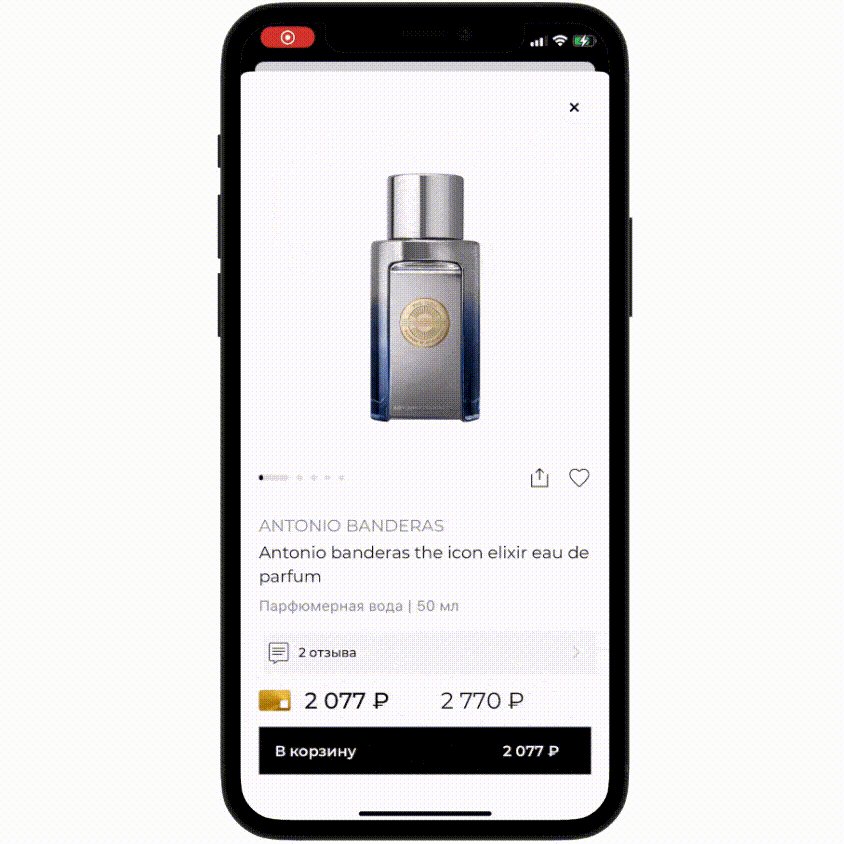
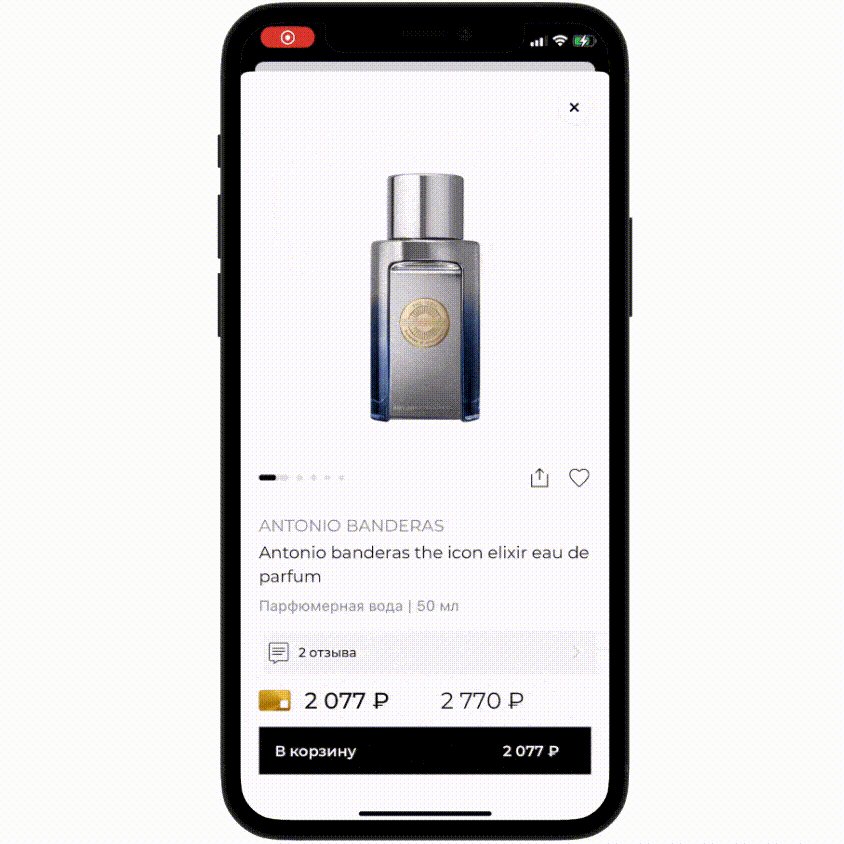
Побуждение к прокрутке
Встречаются кейсы, когда клиента с помощью анимации обучают, что у слайдера есть скролл. Главное, чтобы это было ненавязчиво и лишь до первой его прокрутки клиентом.

✅
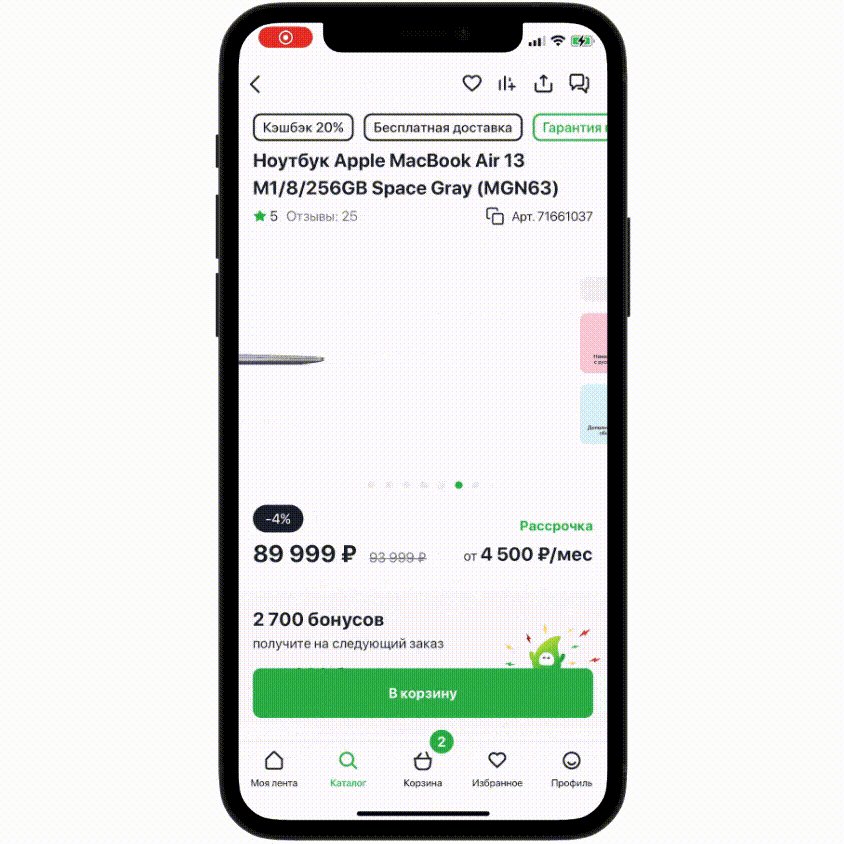
Highlight смежных фото
В некоторых случаях слайдер проектируется таким образом, чтобы края смежных фото были видны, тем самым подсвечивая возможность прокрутки.

✅
Длина свайпа
Длину жеста смахивания, требуемого для прокрутки можно сделать небольшой, чтобы слайдер прокручивался даже при легком свайпе.

✅
Cell snapping
Хорошей практикой будет как бы привязывать фото к области видимого экрана, чтобы при свайпе слайдер прокручивался до полного отображения следующего фото.

❌
Свайп для смены карточек?
Встречаются нестандартные кейсы, когда свайп в стороны отвечает за переход к карточке следующего товара. Как вам такое? Напишите в комментах.

?
Без прокрутки, если фото одно
Если в вашей карточке только одно фото, возможность скролла можно блокировать в принципе. Зачем она, если нечего прокручивать?

❌
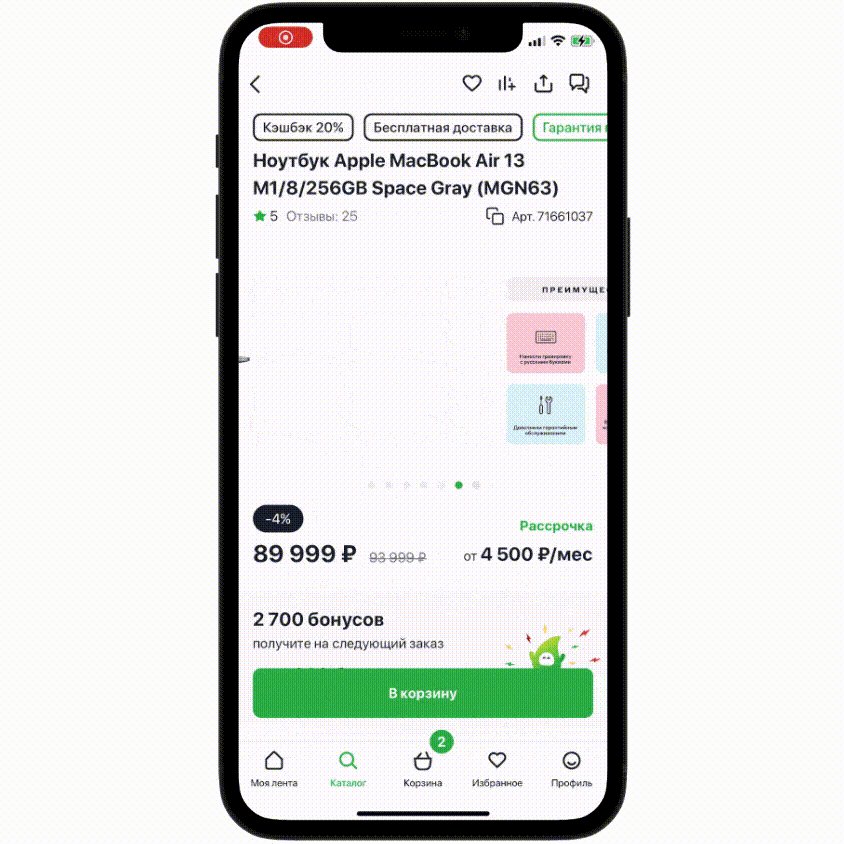
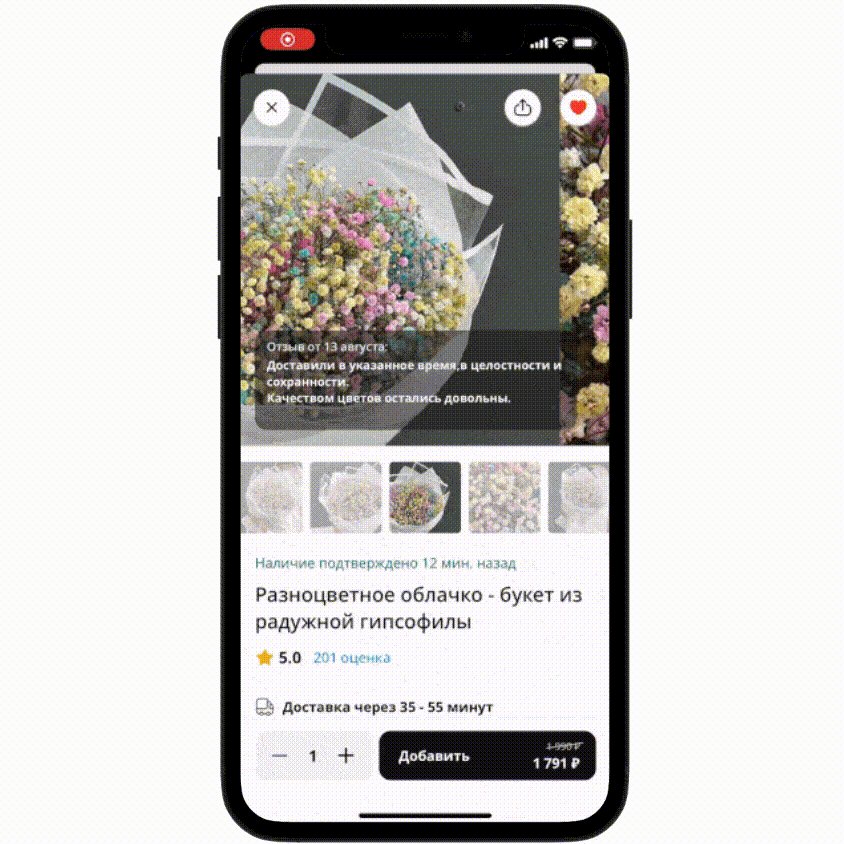
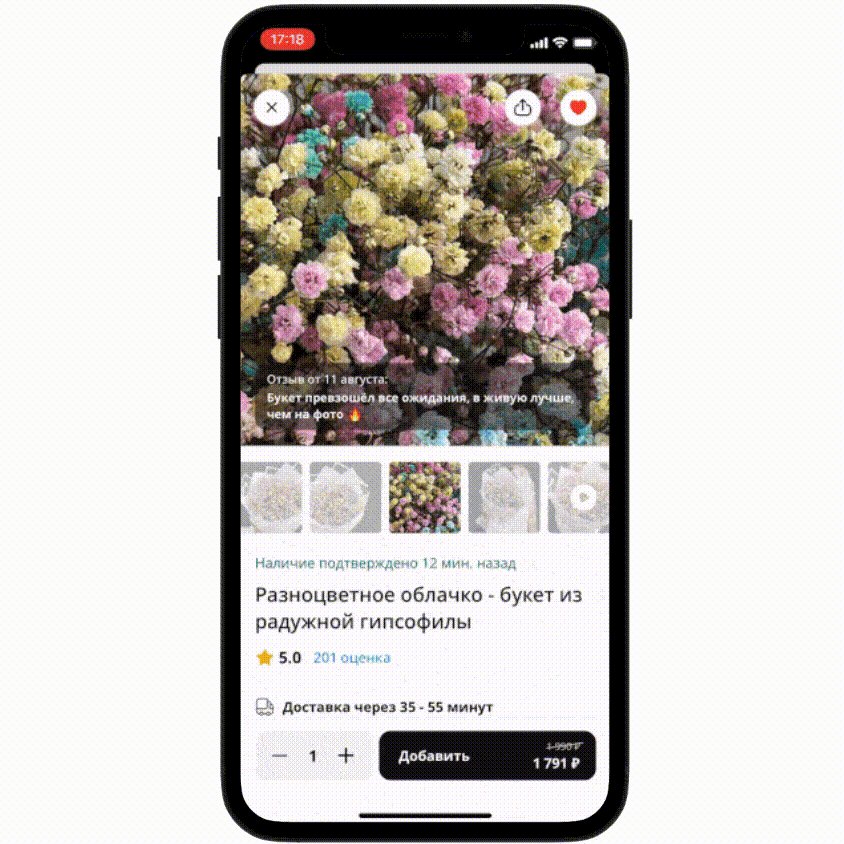
Highlight контента
Некоторые при прокрутке фото подсвечивают факты и отзывы, призванные повысить конверсию. Но есть риск, что они могут быть восприняты, как отвлекающий фактор.

?
Вертикальная прокрутка
В этом случае смену фото в слайдере по текущему товару можно реализовать через вертикальный свайп. Но, опять же, это нестандартная механика.

?
Выход за рамки коллекции
При попытке выхода за рамки слайдера можно не блокировать действие, а дать клиенту протянуть скролл, но затем плавно вернуть его к крайнему слайду.

✅
В конце — призыв к действию
Если контекст позволяет, при полной прокрутке слайдера в качестве последнего слайда можно разместить блок с призывом и кнопками действий.

✅
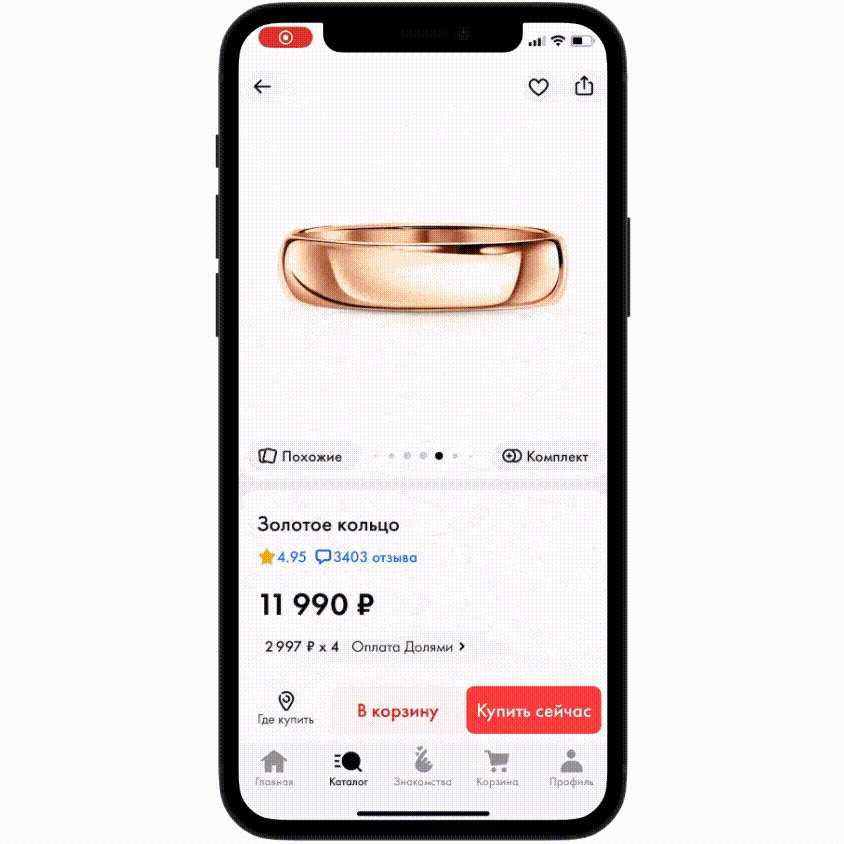
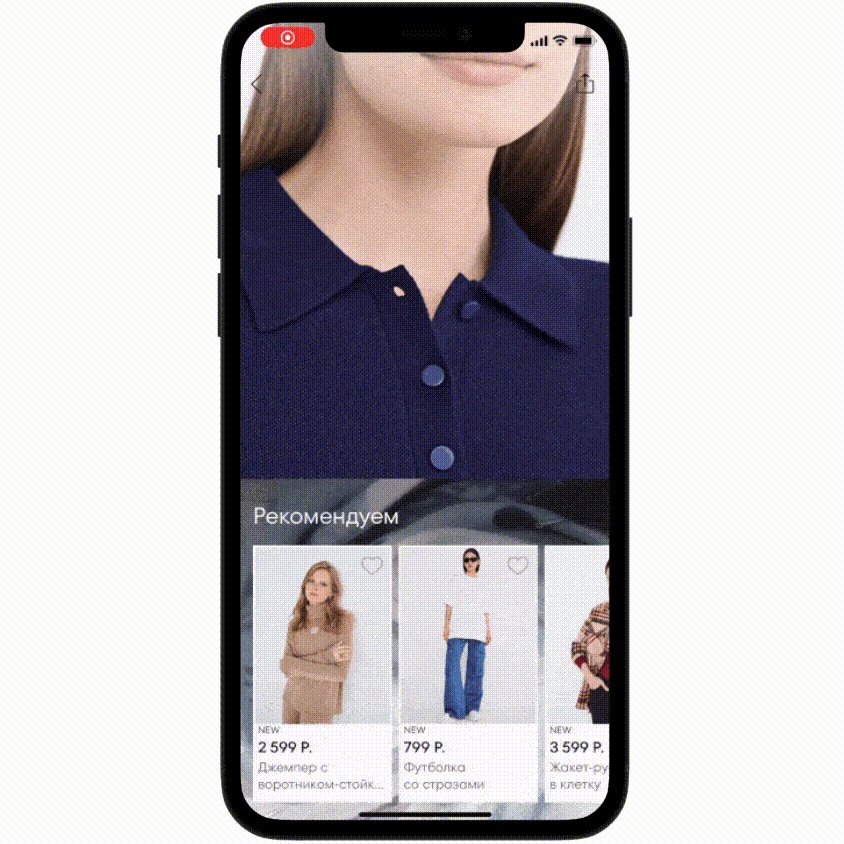
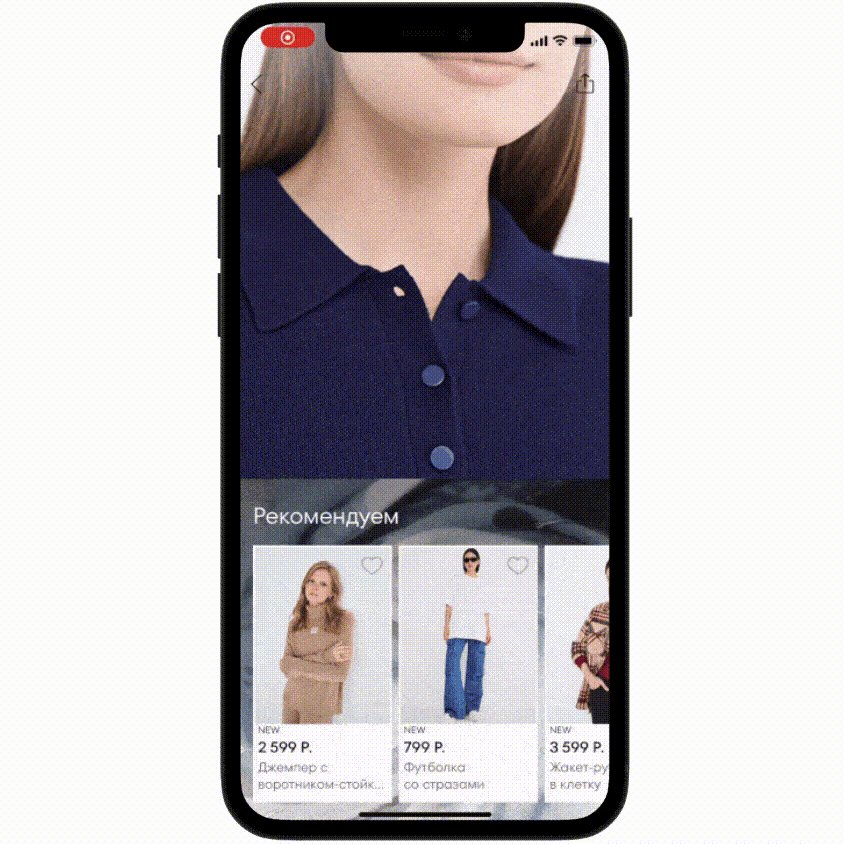
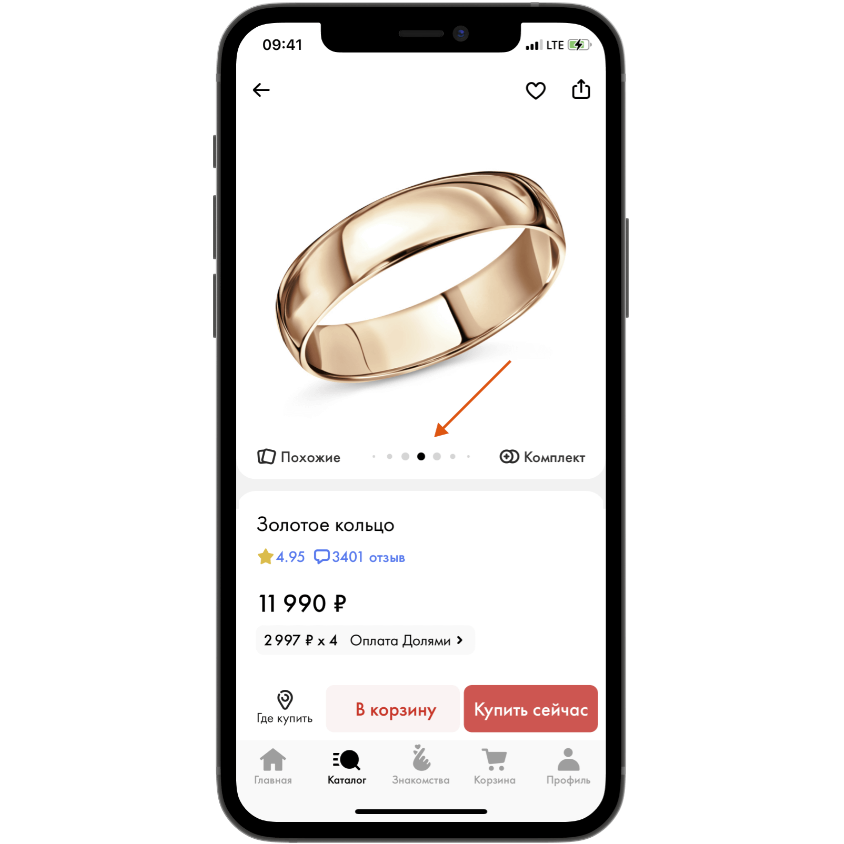
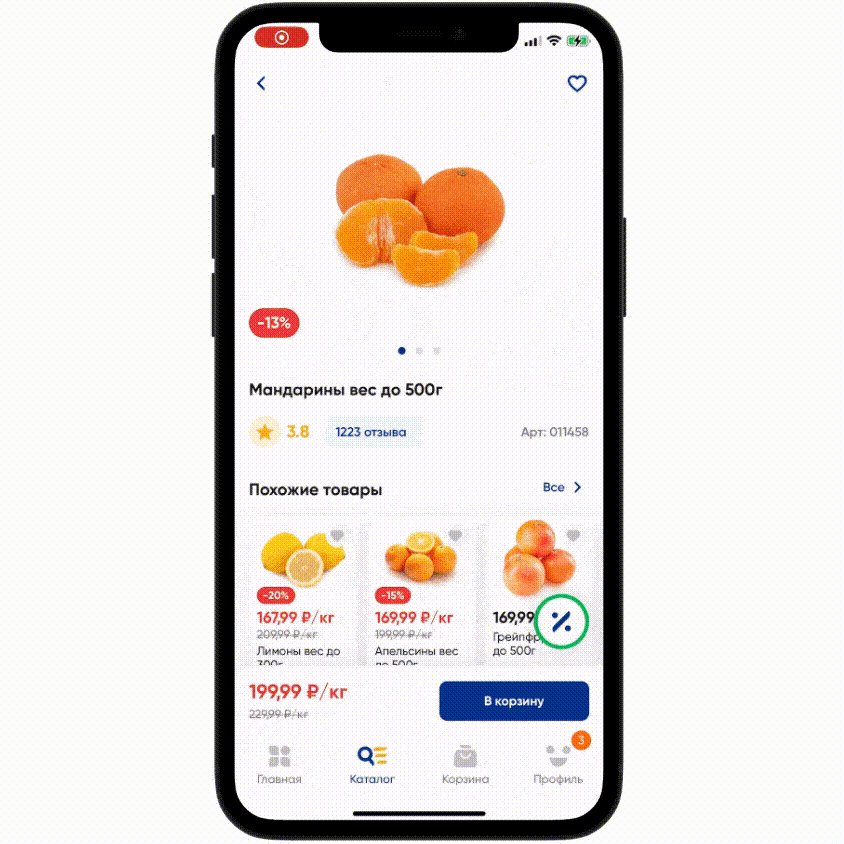
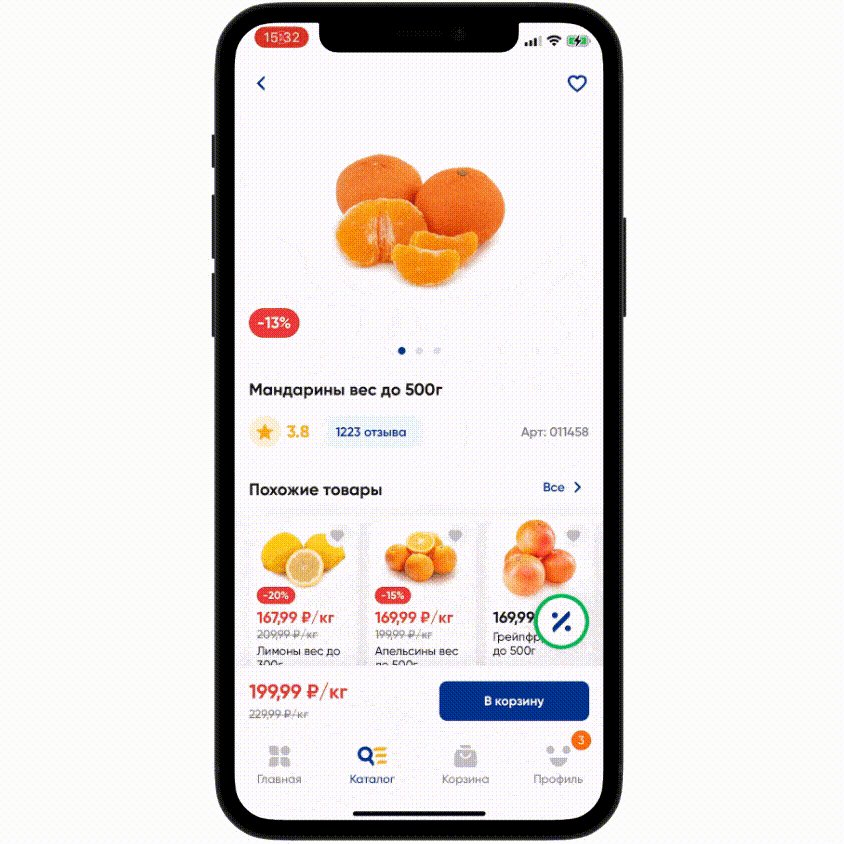
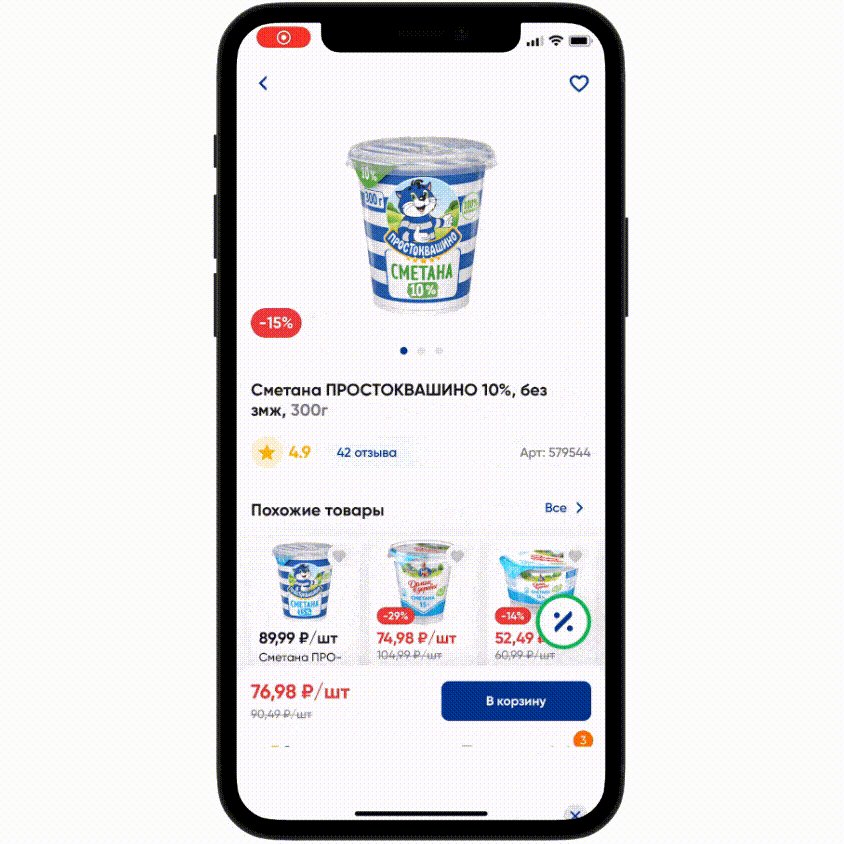
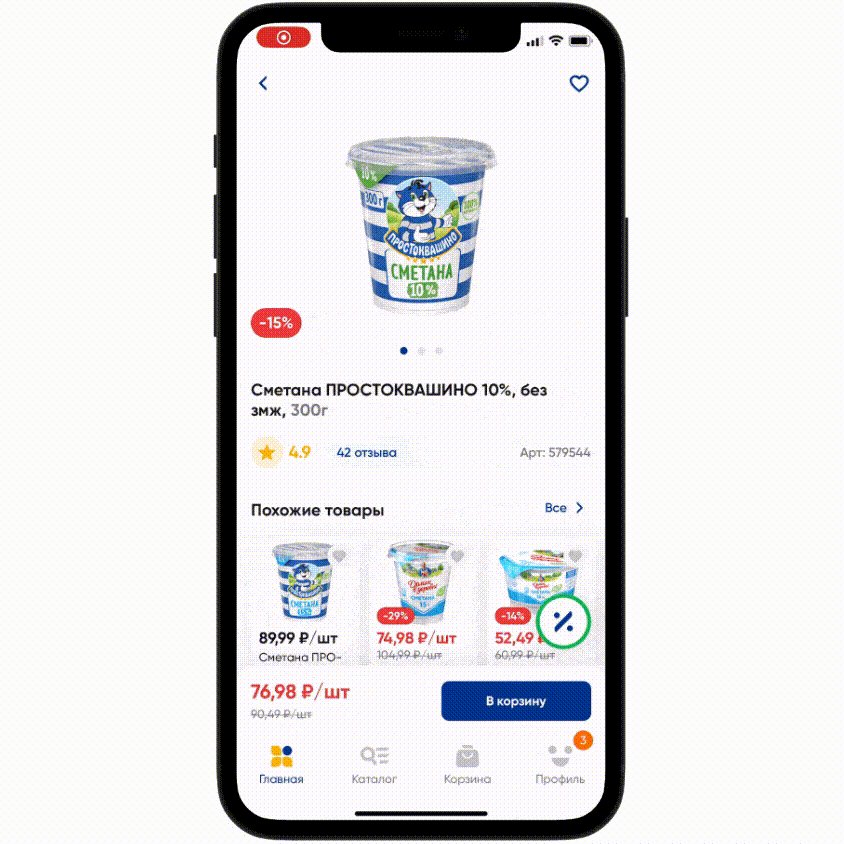
В конце — схожие товары
Также можно встретить кейсы, когда при полной прокрутке слайдера с фото товара клиенту предлагают ознакомиться с похожими моделями.

✅
Закольцованный слайдер
Закольцованный слайдер помогает клиенту быстро вернуться в начало с последней позиции. Главное — дать ему понять, что фото начали прокручиваться заново.

✅
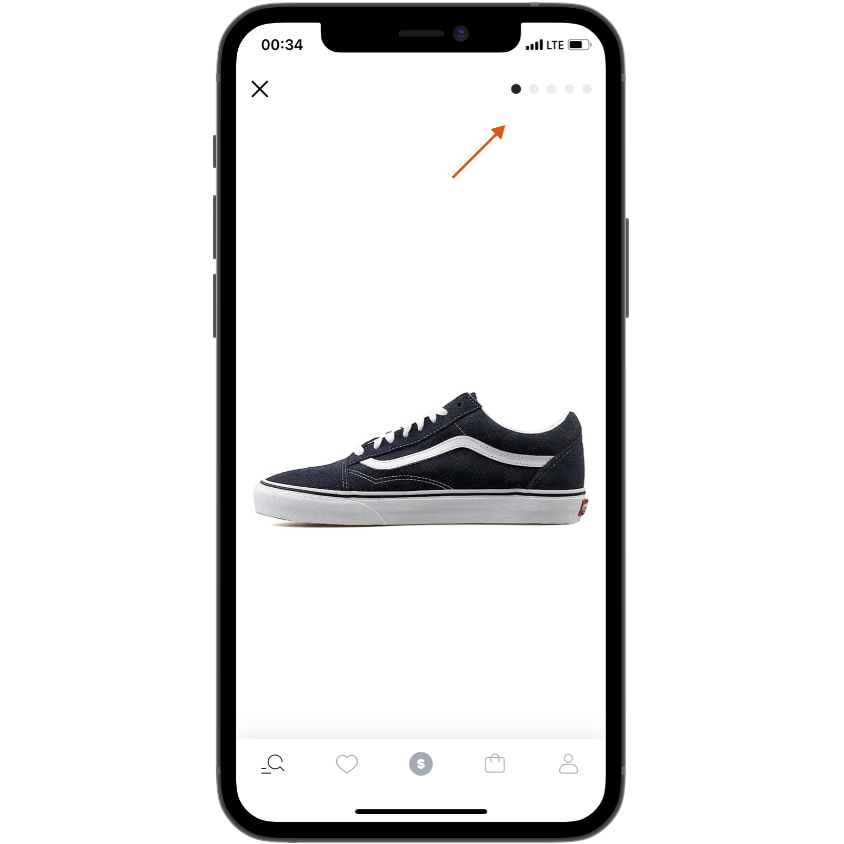
5. Page control и альтернативы
Добавлен в карточку товара
Дополнив слайдер с фото товара элементом page control, вы как бы подскажете, что слайдер можно прокрутить.

❌
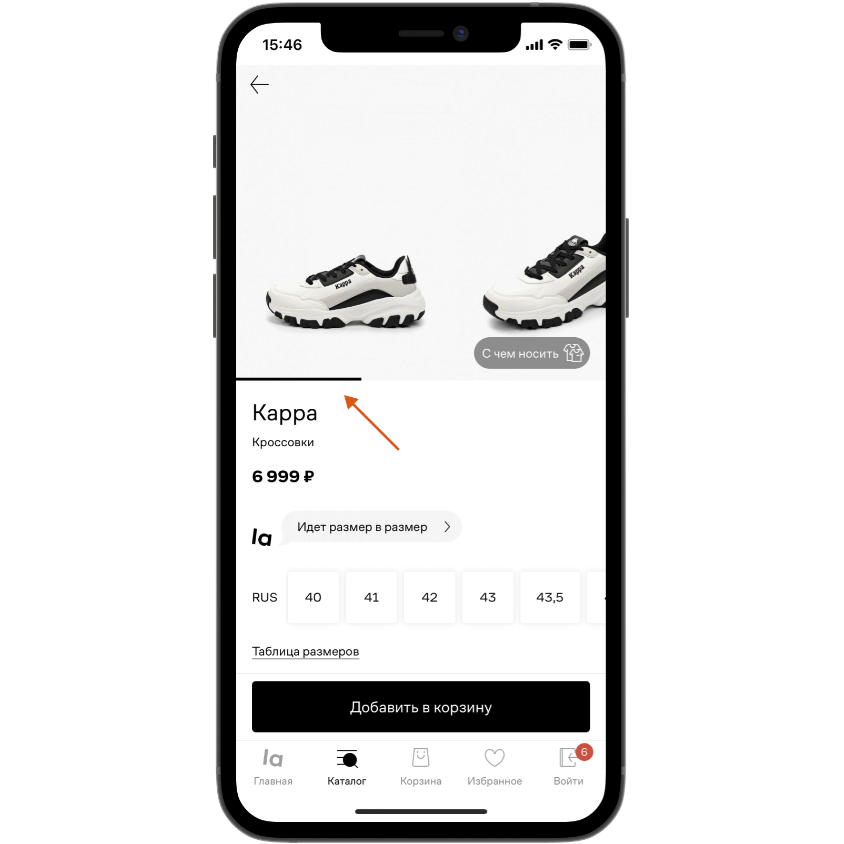
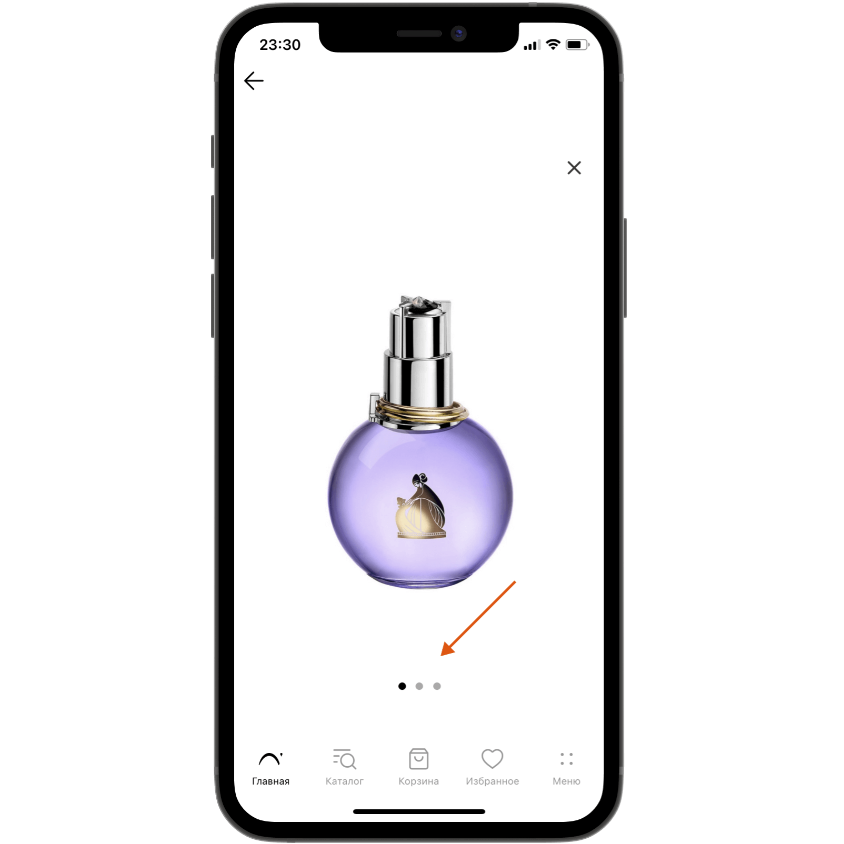
Выведен за рамки фото
Лучше если page control будет выведен за рамки фото. Это позволит избежать риска, что он будет плохо заметен на пёстром или неконтрастном фоне.

❌
В направлении прокрутки
Вне зависимости от того, каким смахиванием — в стороны или вертикальным — будет реализована смена слайдов, расположите page control по направлению свайпа.

✅
Точки хорошо заметны
При этом, разместив page control за рамками фото, сделайте цвет самих кнопок достаточно контрастным по отношению к фону, чтобы они были лучше заметны.

❌
Текущая точка выделяется
Хорошо выделив текущую точку, мы облегчаем навигацию и улучшаем понимание уровня прокрутки слайдера. Сделать это можно за счёт формы, размера и цвета.

✅
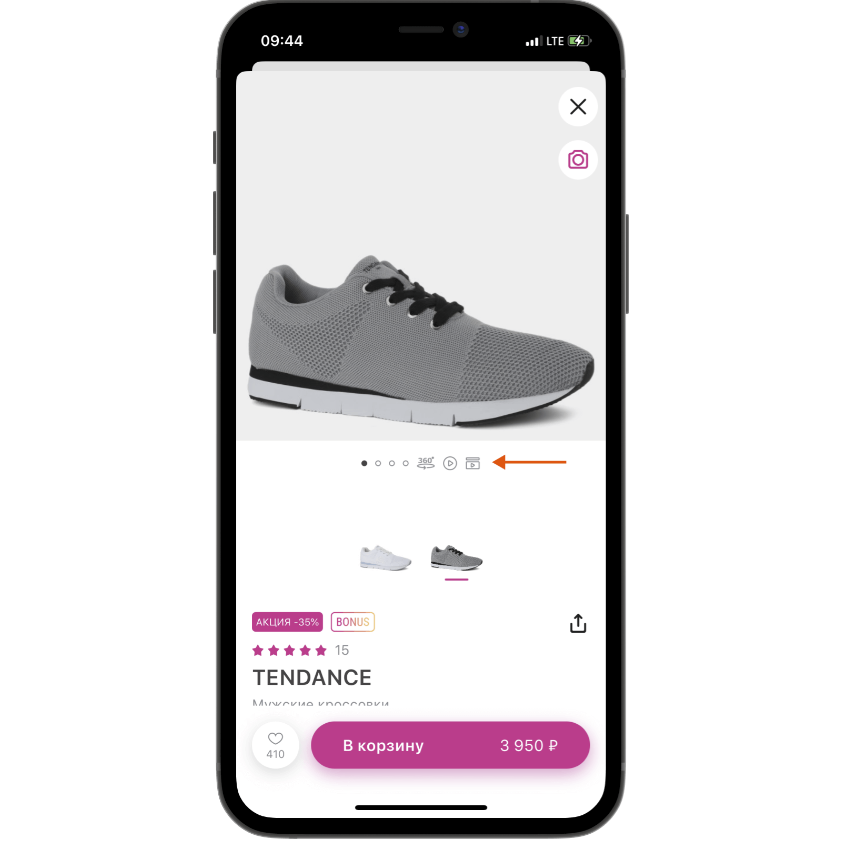
Highlight типов контента
Если в слайдере у вас есть разные типы контента, их можно специально подсветить, заменив точки на иконки в page control.

✅
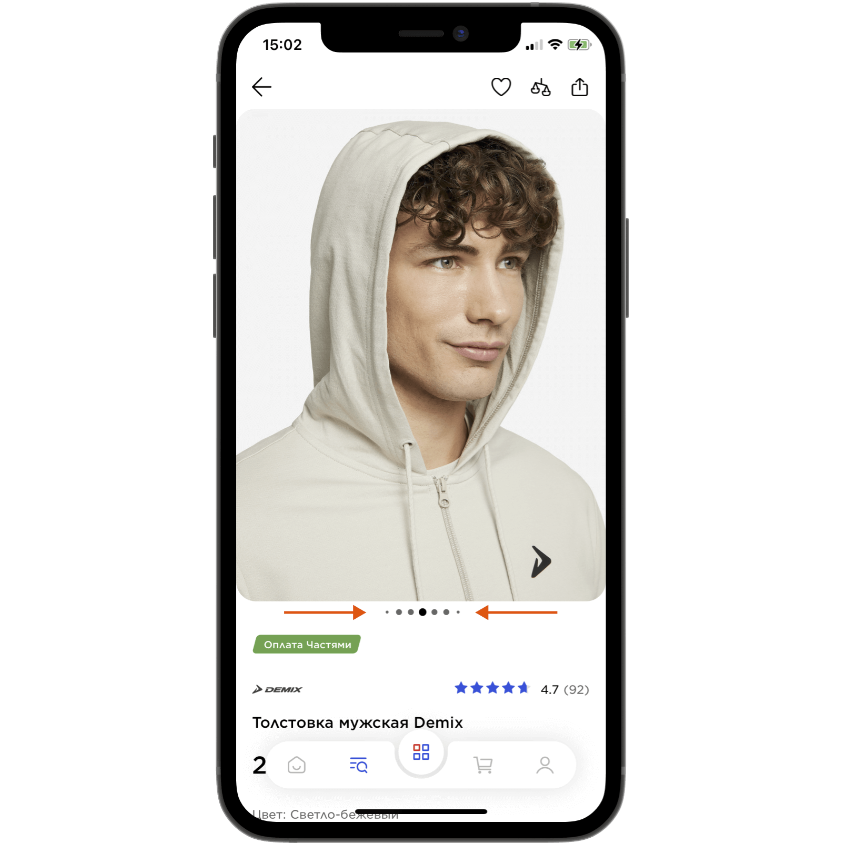
Отображаемое число точек
Если фото по товару не так много, лучше не обрезать page control и оставлять все точки видимыми. Это позволит лучше управлять ожиданиями по количеству фото в слайдере.

✅
Уменьшение точек по краям
Если фото много и число точек в слайдере приходится ограничить, точки ближе к его краям можно уменьшать в размерах, как бы подсказывая, что это ещё не конец.

✅
Синхронное обновление
При переключении слайдера смена активной точки в page control должна происходить синхронно, без каких-либо задержек.

✅
Анимация обновления
Изменение состояния page control можно производить с помощью анимации. Это позволит сделать реакцию интерфейса на действия клиента чуть более плавной.

✅
Автоскролл в page control
Клиента также можно не утруждать прокручивать фото товара самому: встречаются кейсы, когда page control выполняет и роль индикатора автопрокрутки.

✅
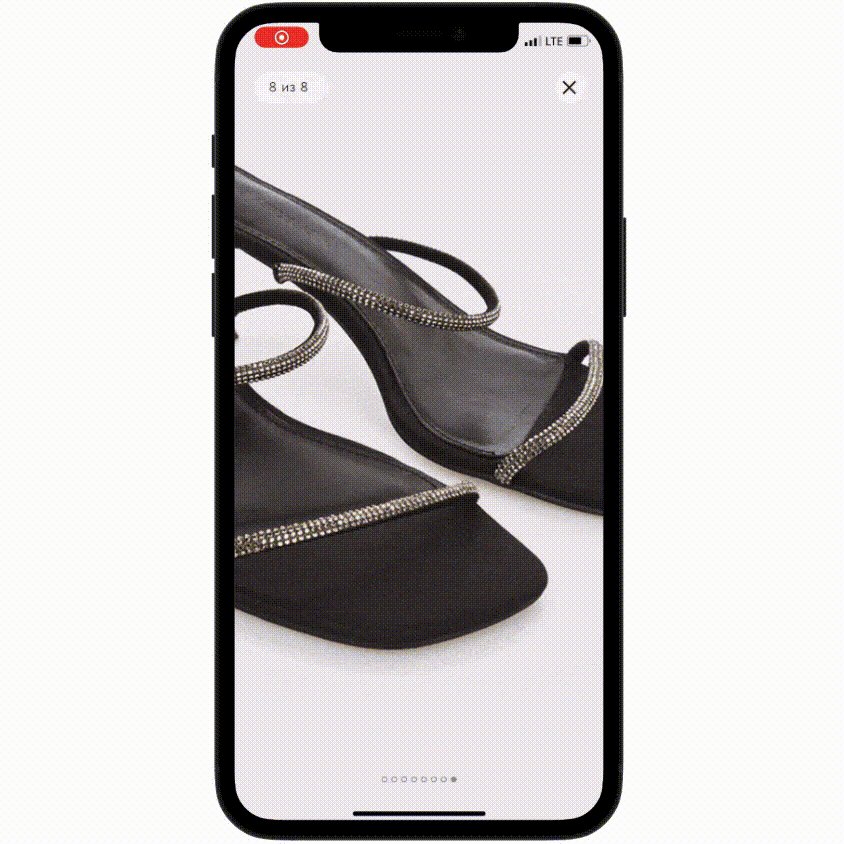
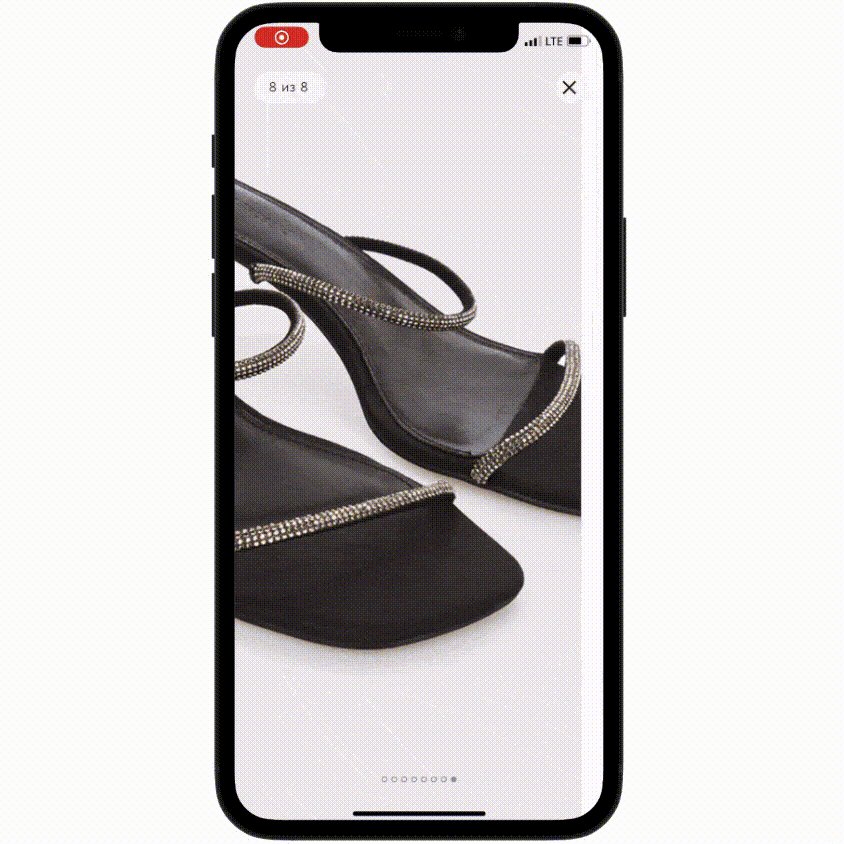
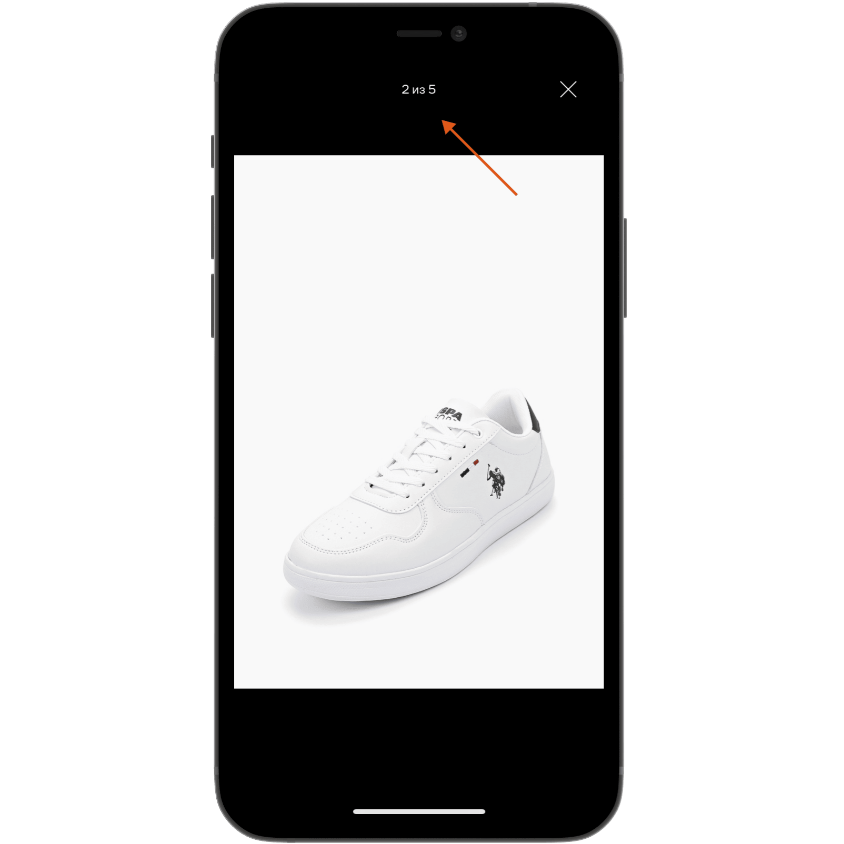
Альтернатива: нумерация
В качестве альтернативы page control также может выступать обычный счётчик текущего слайда и общего числа фото. Иногда это даже более информативно.

✅
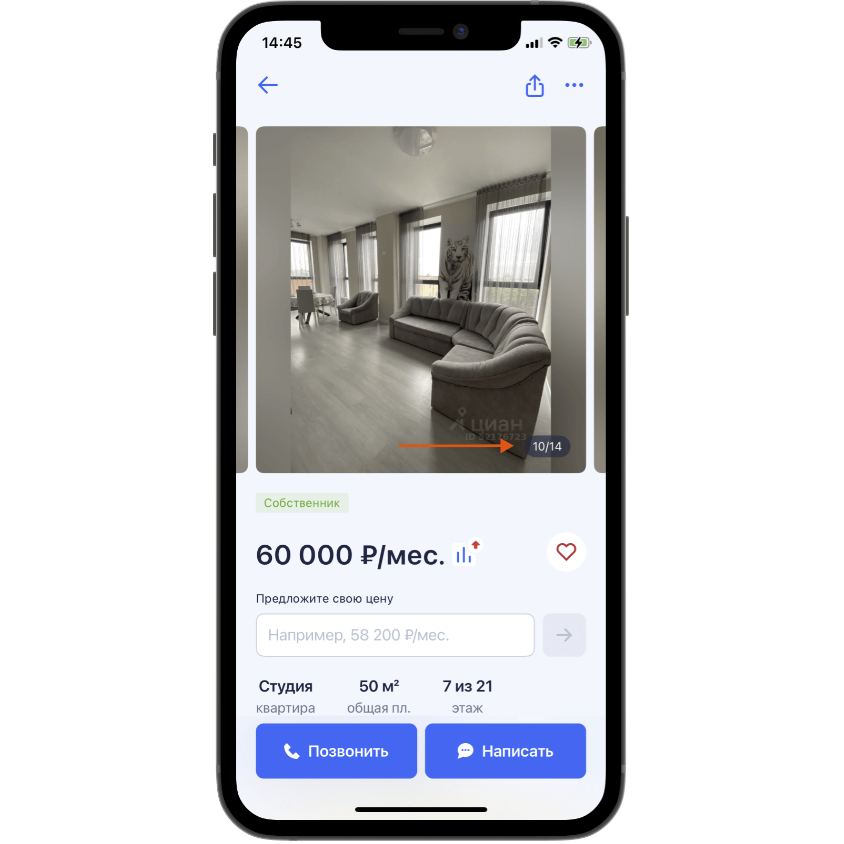
Альтернатива: scrollbar
Также можно встретить и scrollbar. Он подходит в тех случаях, когда на экране видно более одного фото, и текущий слайд определить сложно.

✅
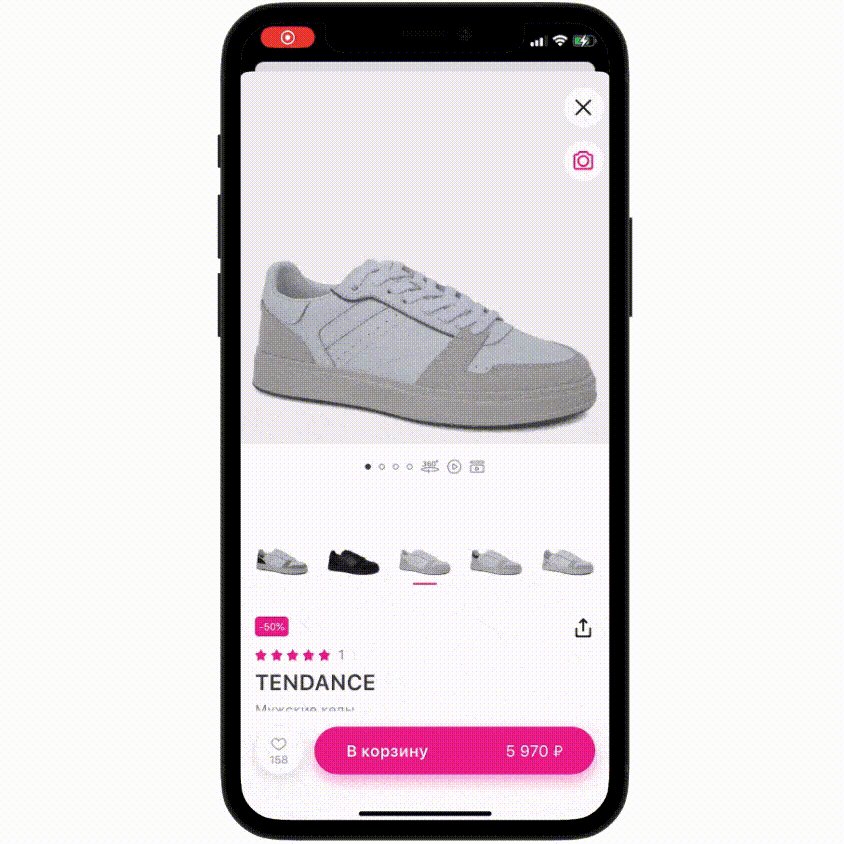
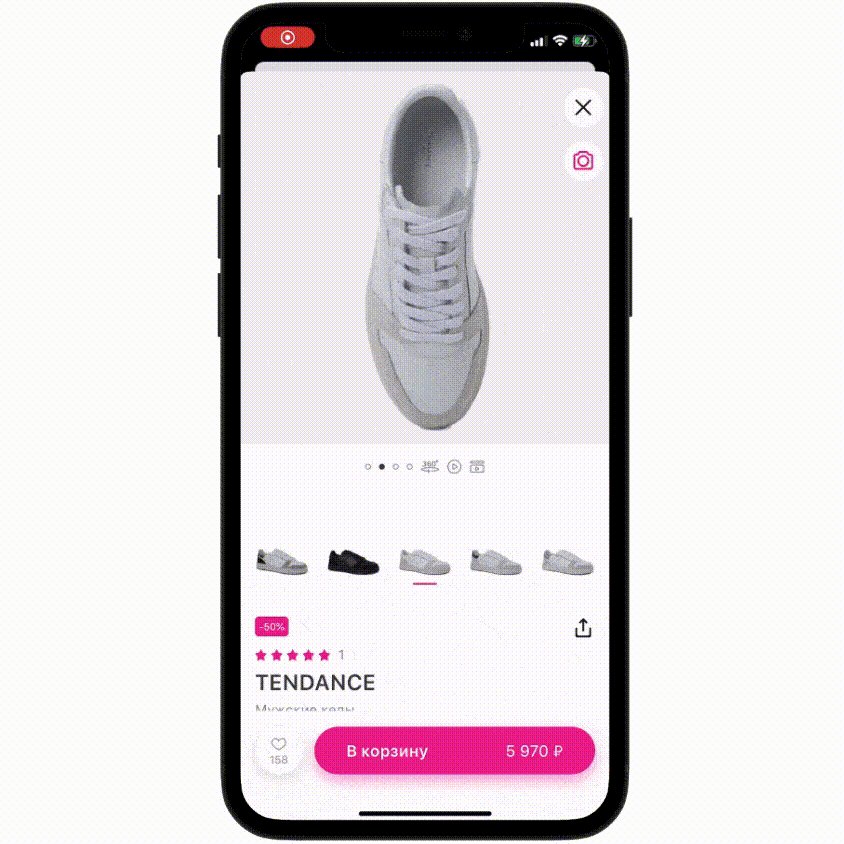
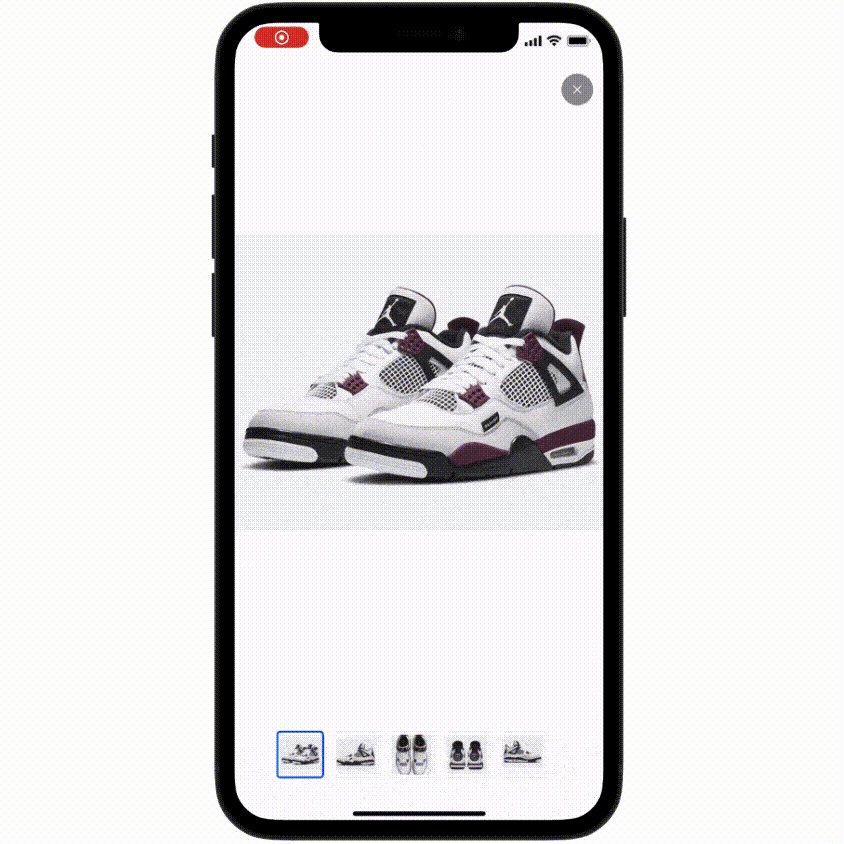
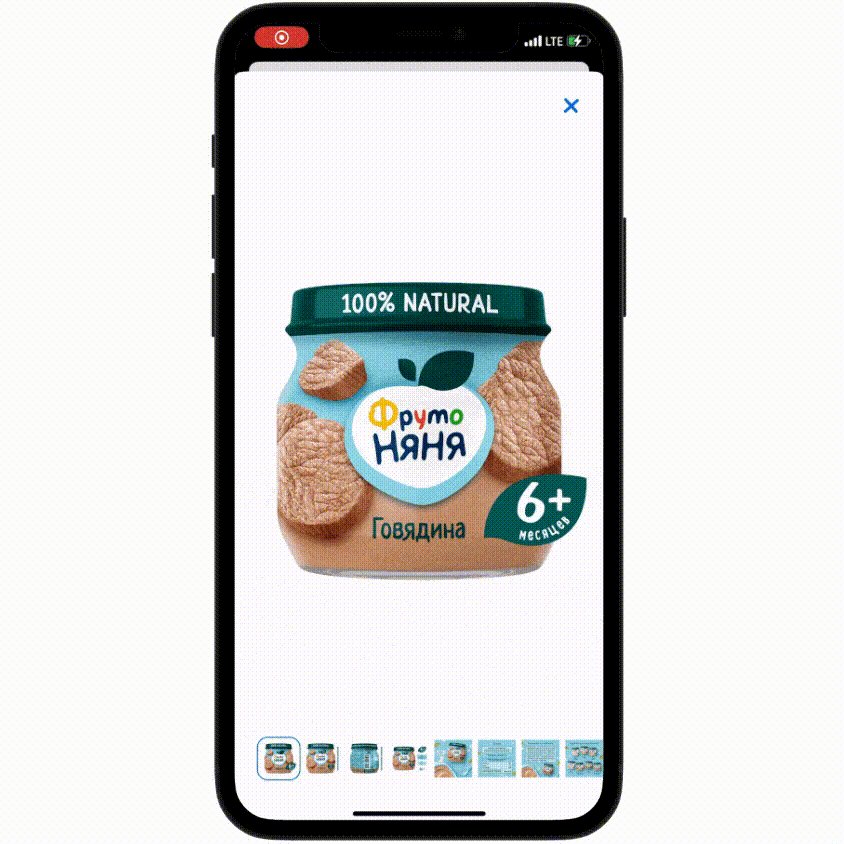
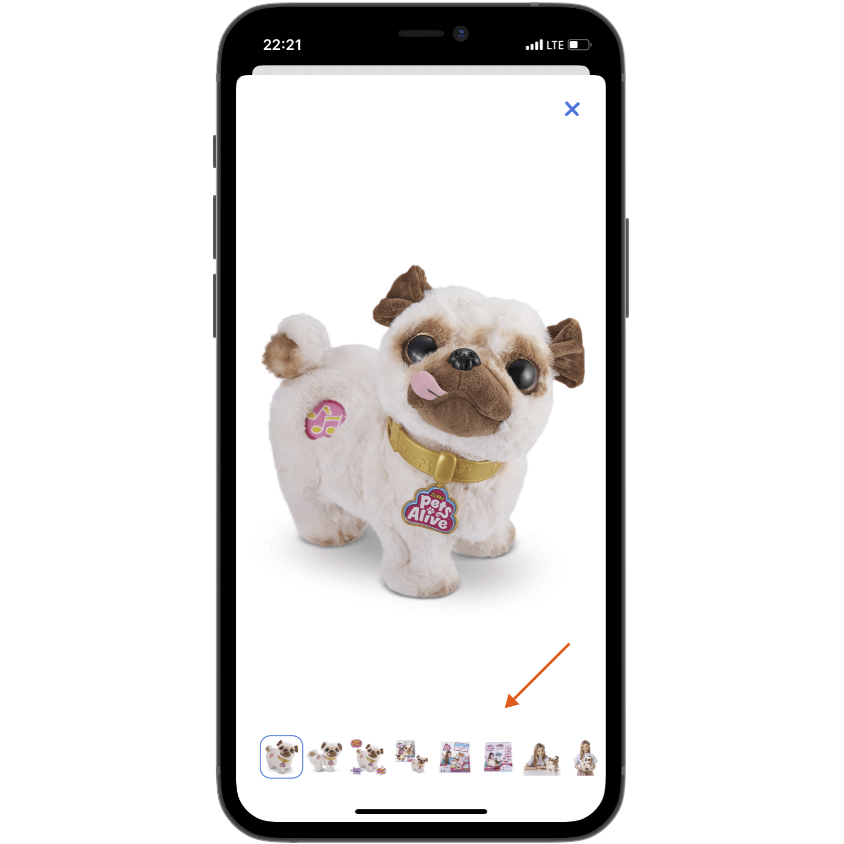
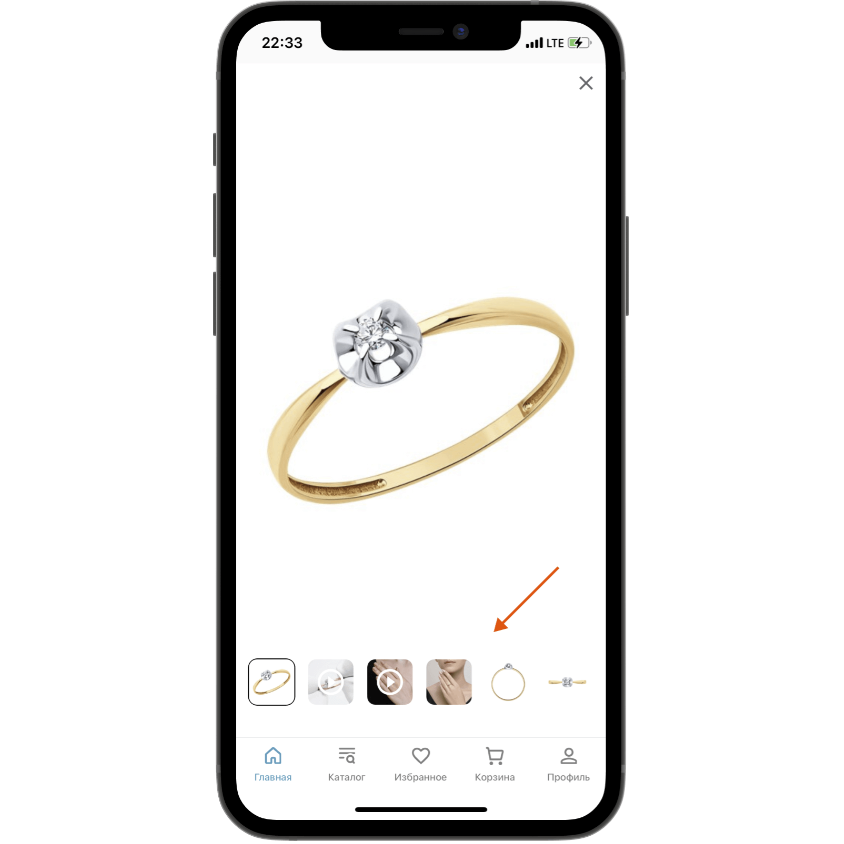
Альтернатива: миниатюры
Кроме того, некоторые участники рынка используют в карточке товара миниатюры. О них мы поговорим чуть позже.

✅
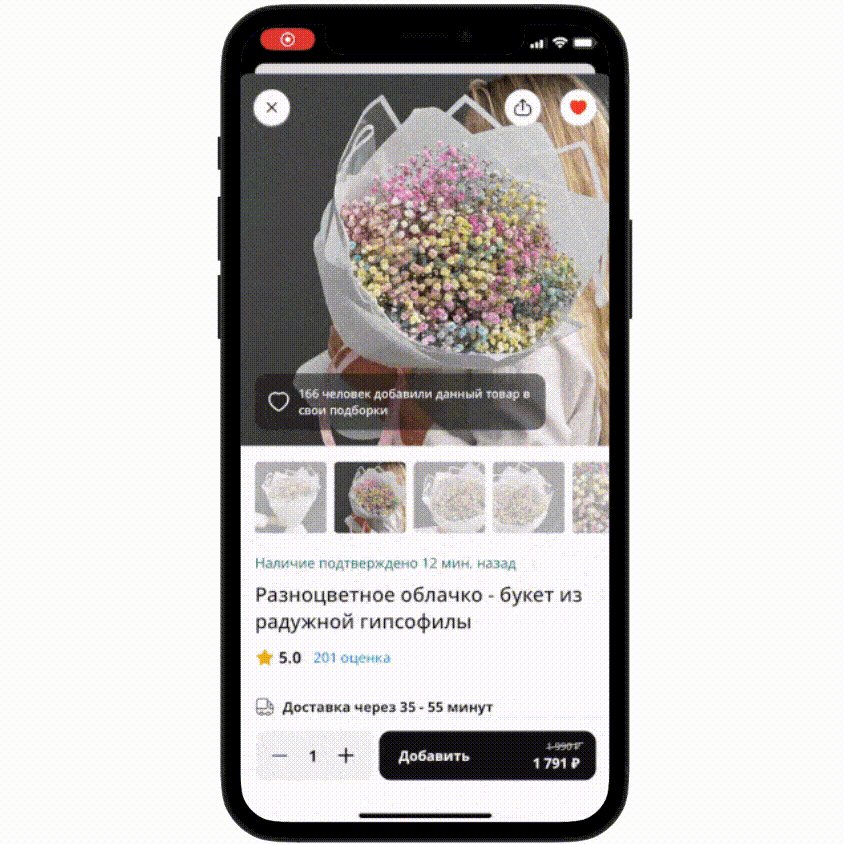
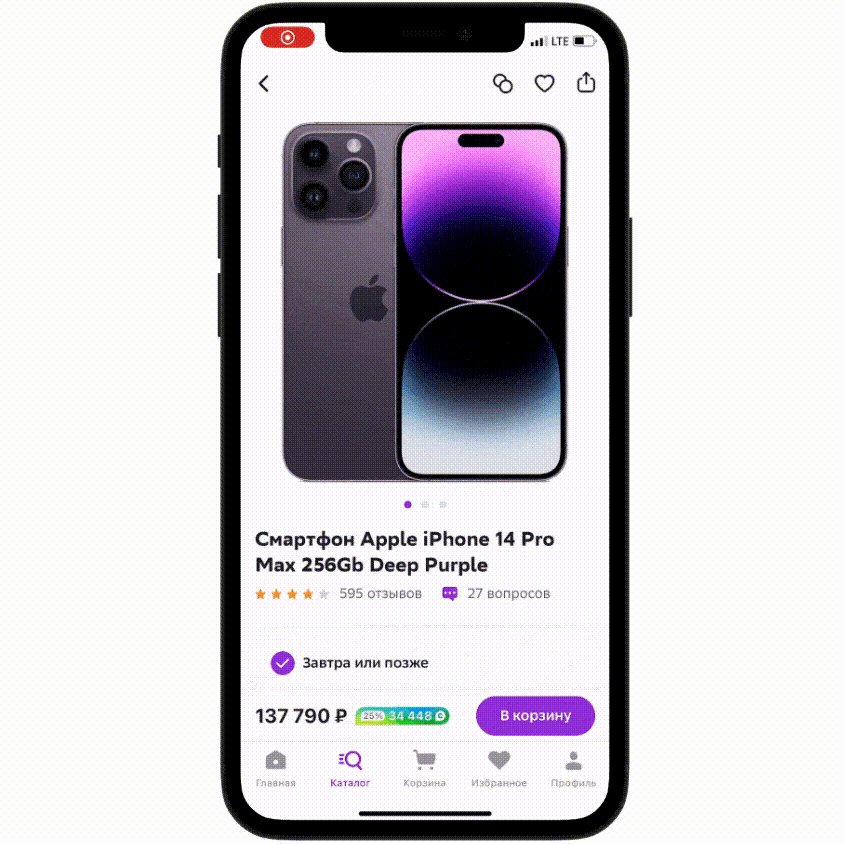
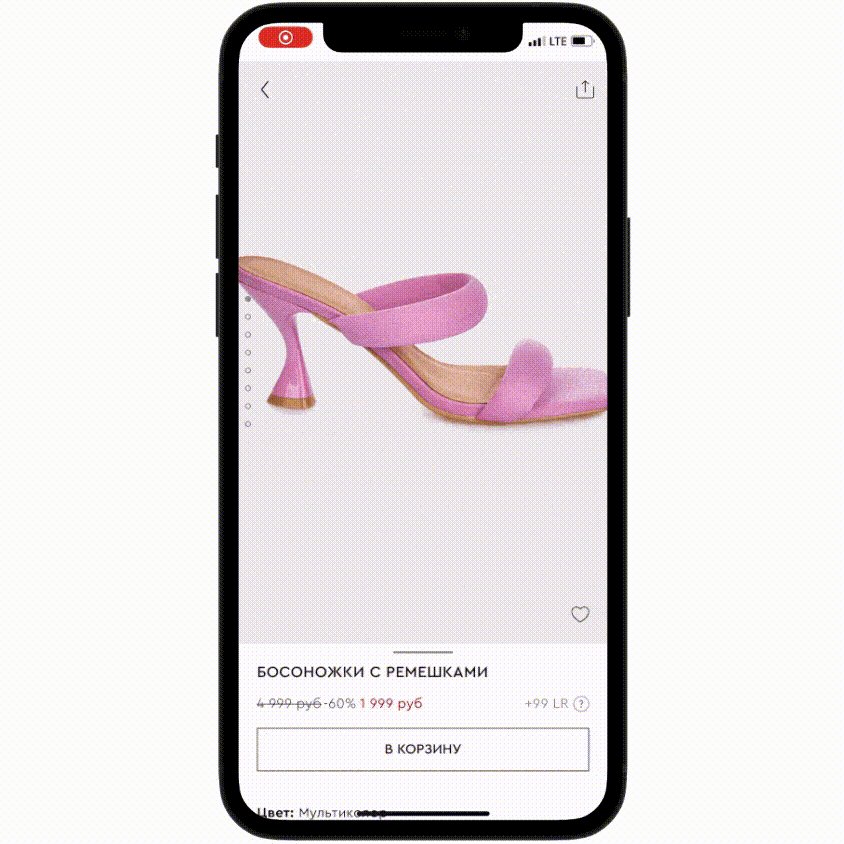
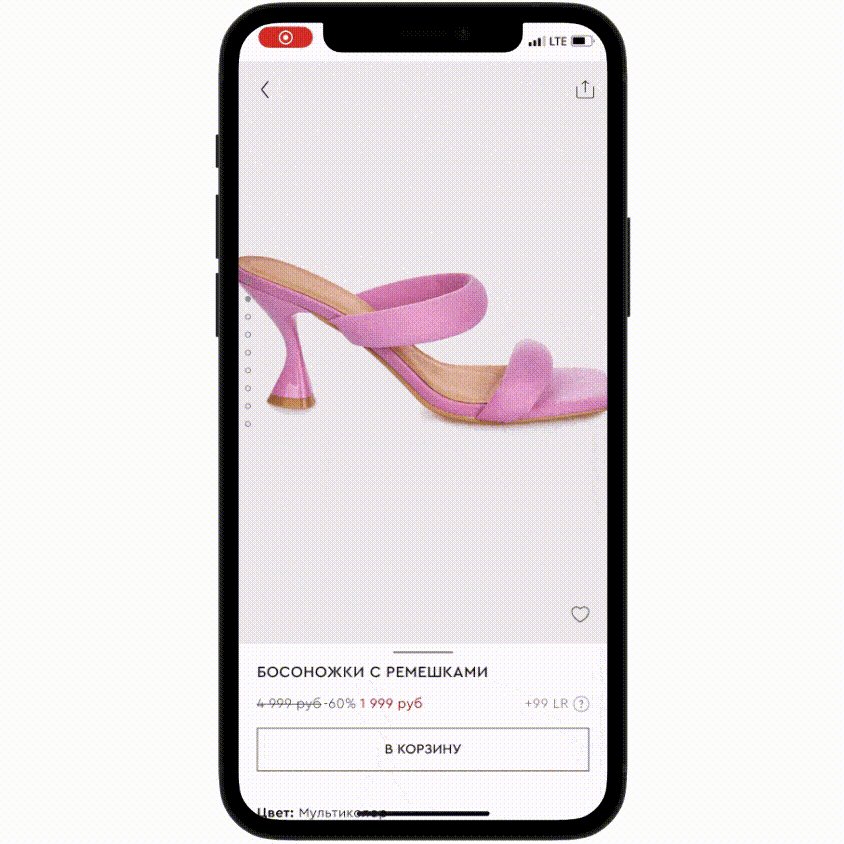
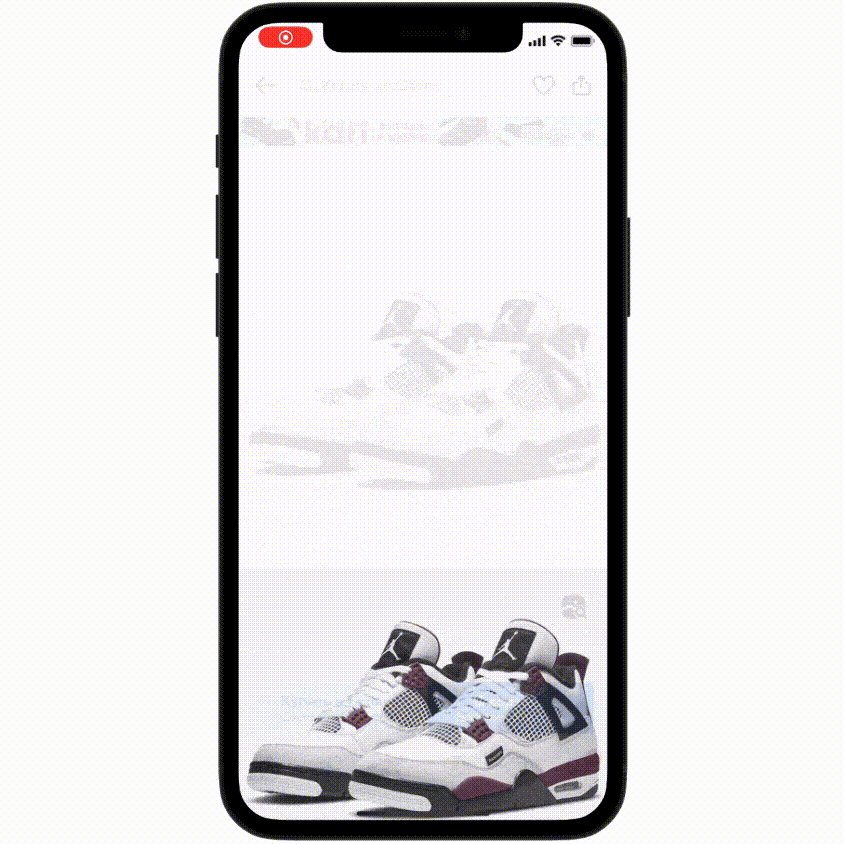
6. Появление галереи
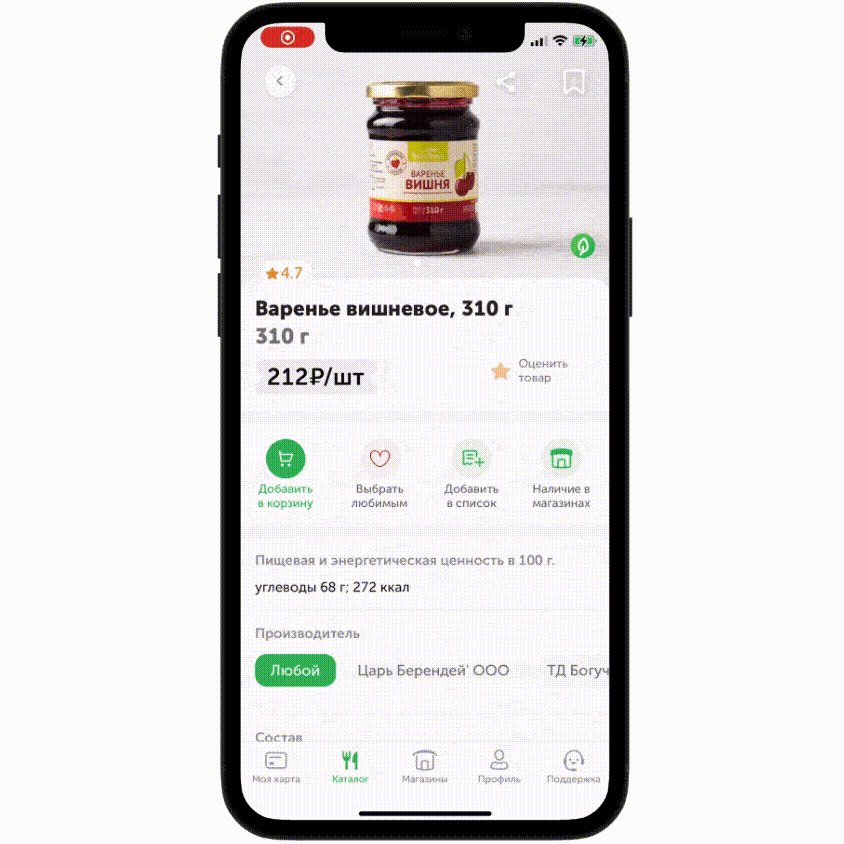
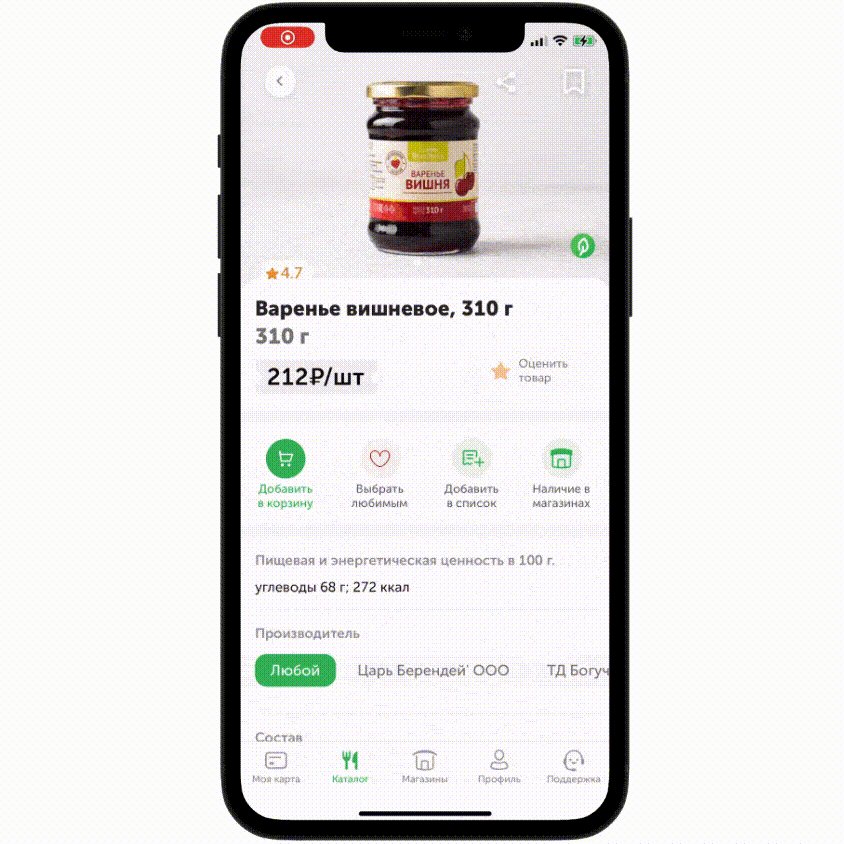
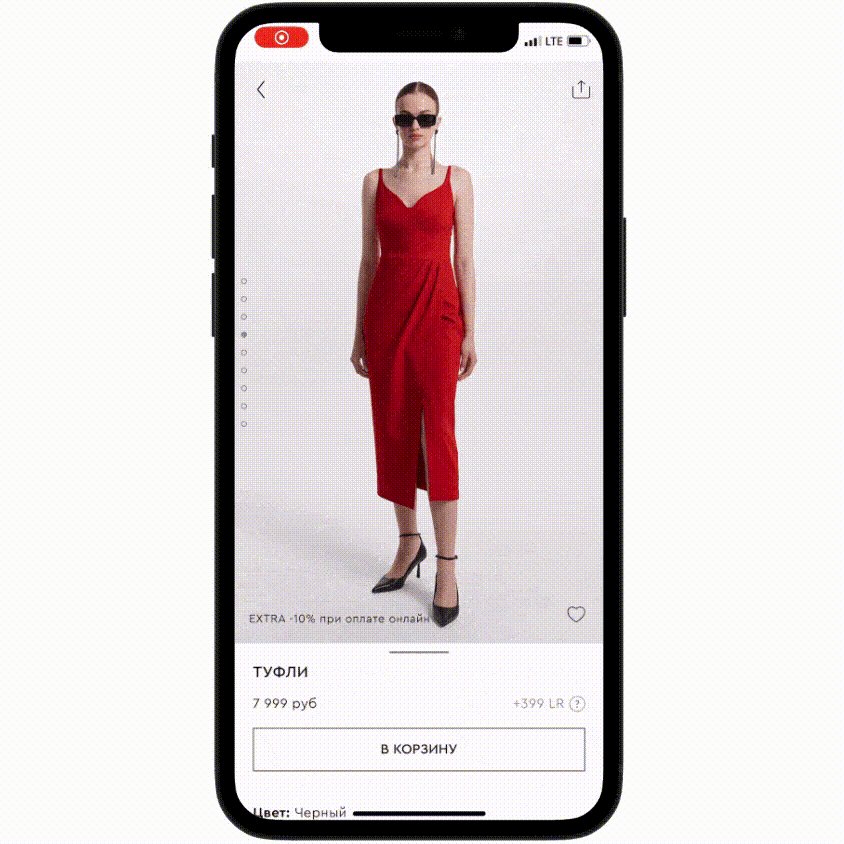
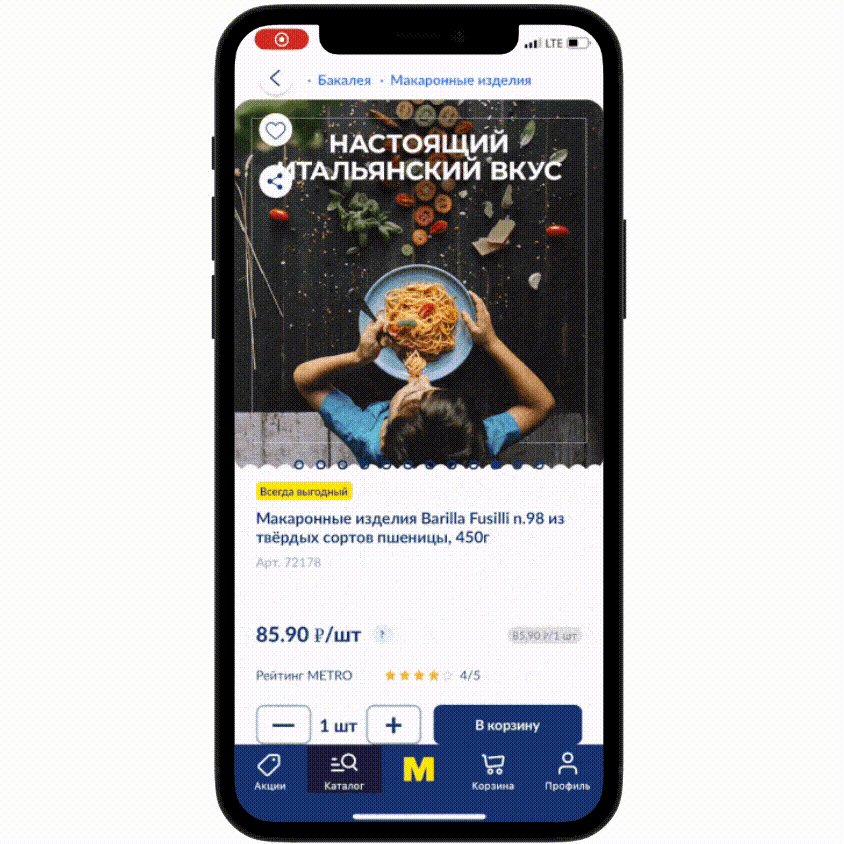
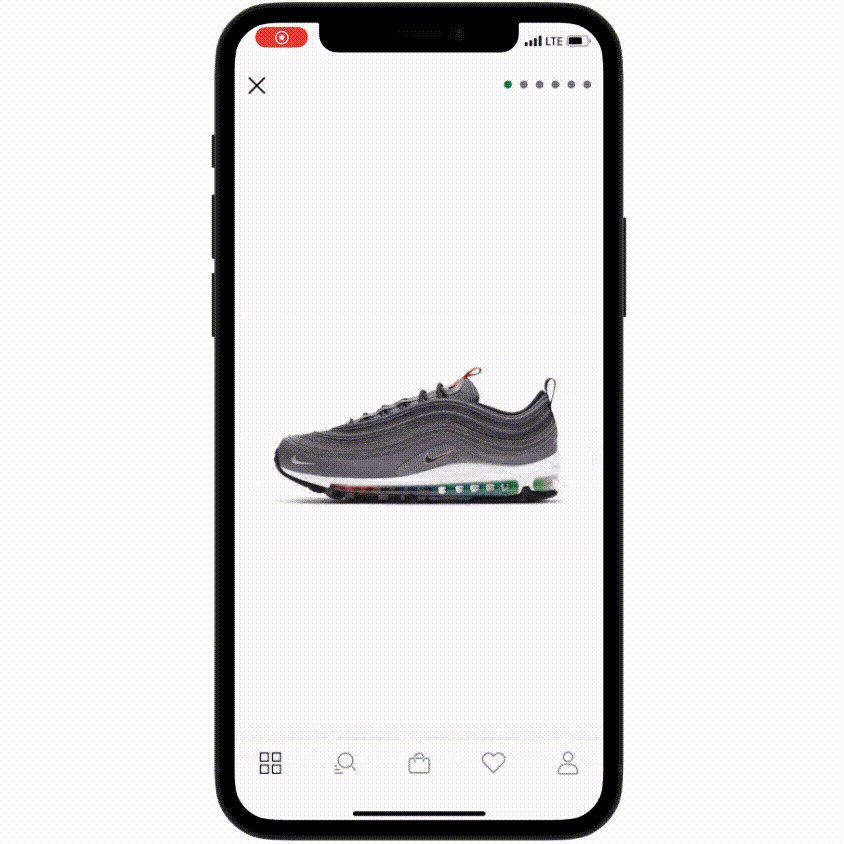
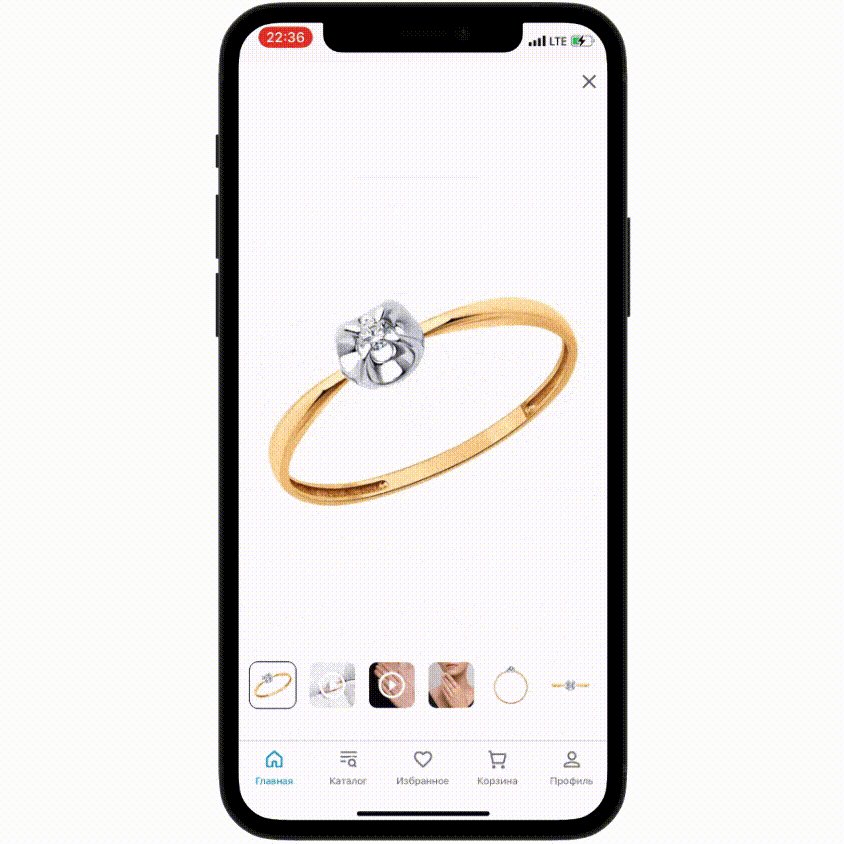
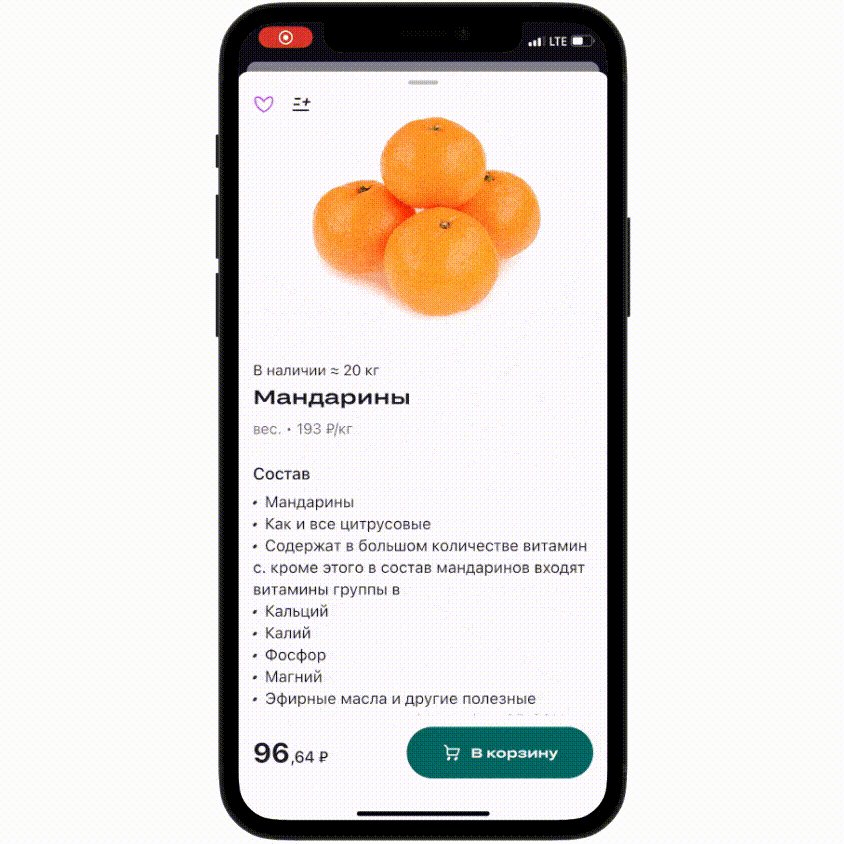
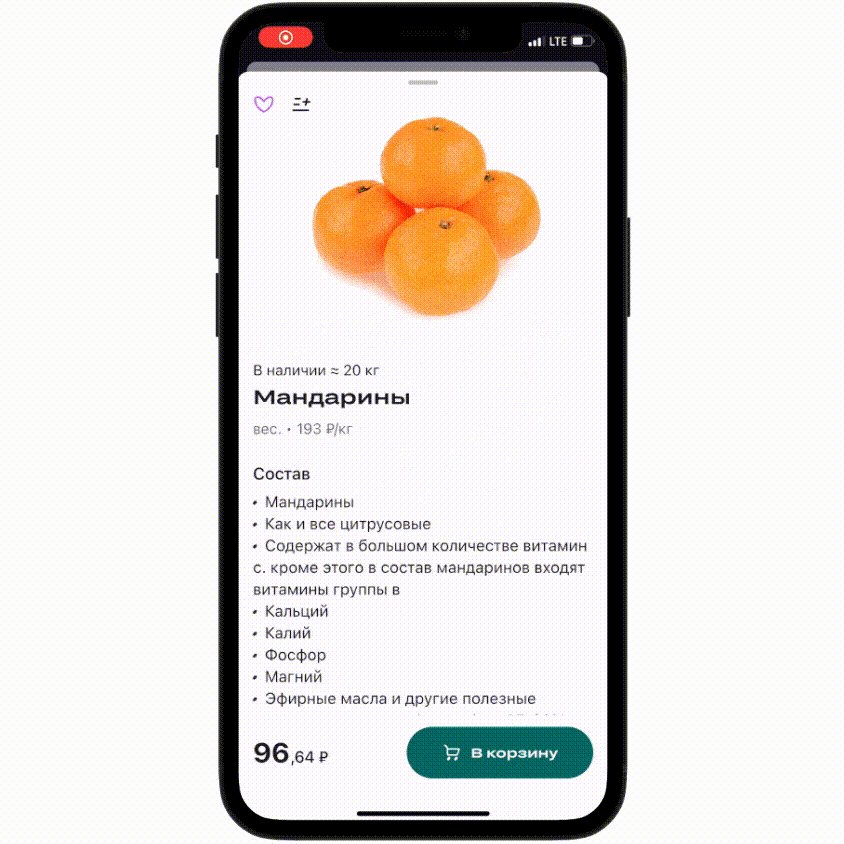
При тапе по фото
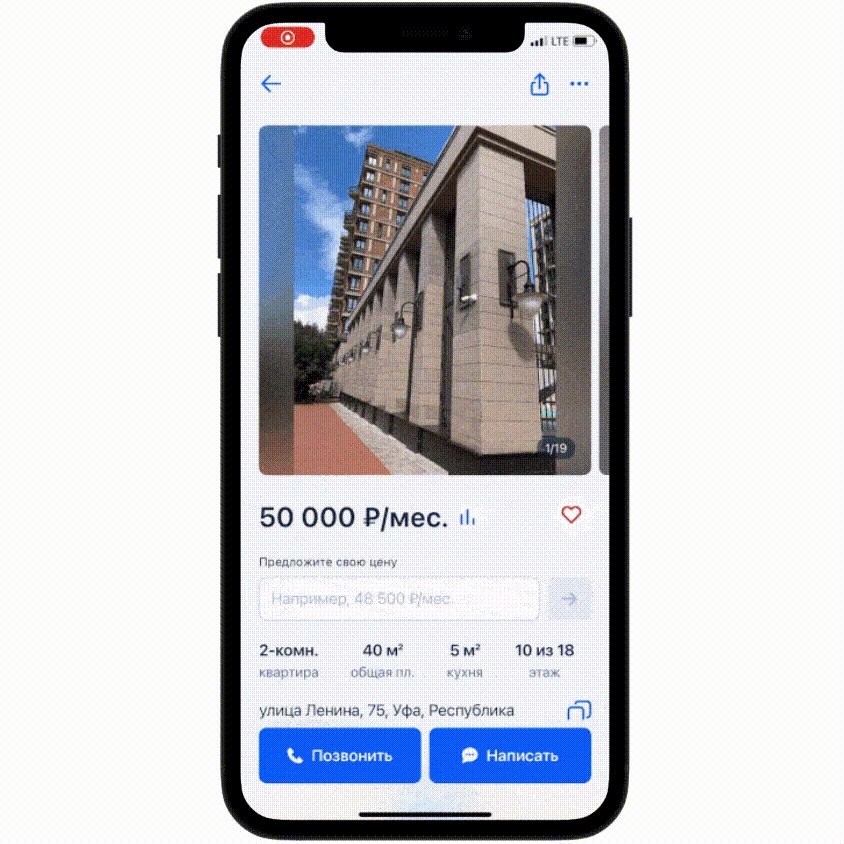
Наиболее часто встречающаяся механика — привязка появления галереи к событию тапа по фото товара в карточке.

✅
Реакция на касание
Фото может визуально вдавливаться при касании. Смотрится неплохо, особенно если анимация возврата в начальное состояние совпадает с открытием галереи.

✅
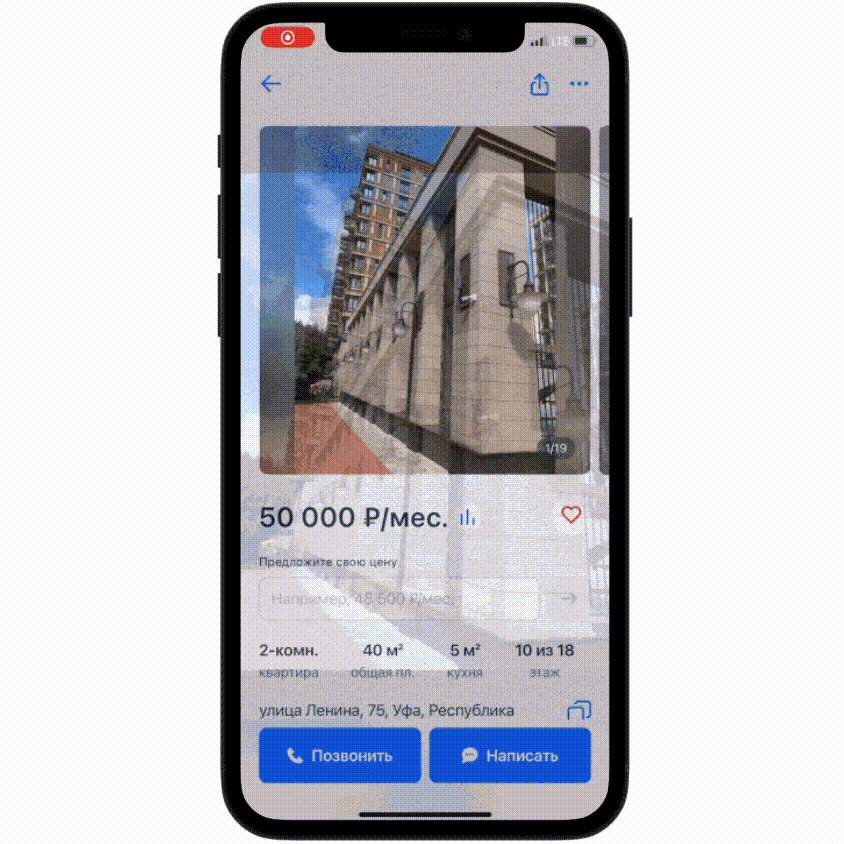
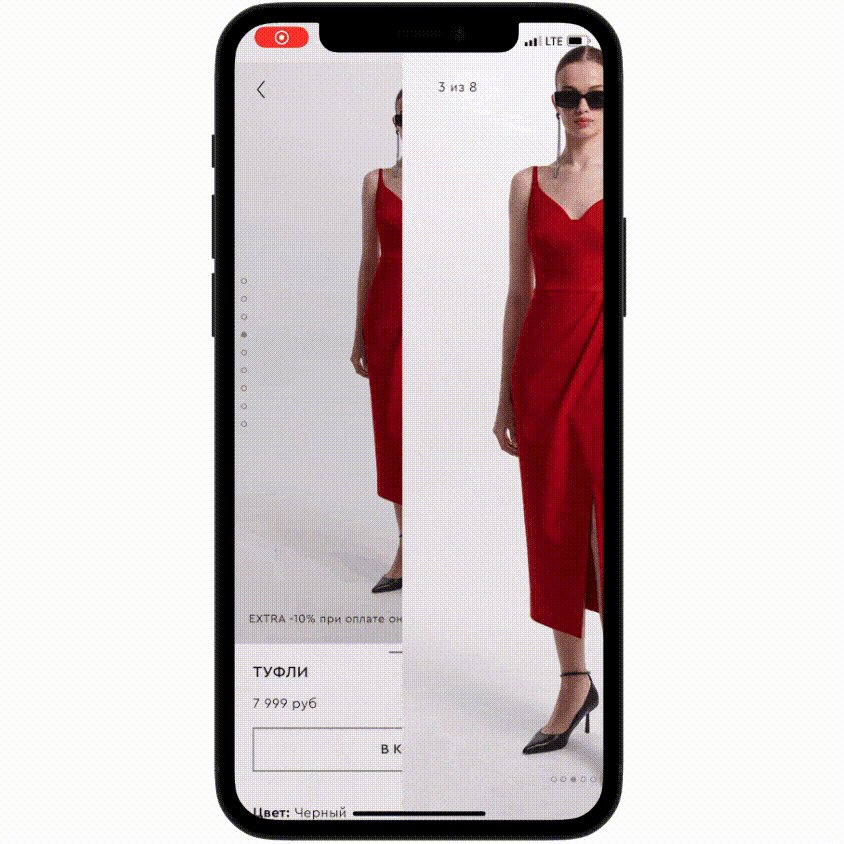
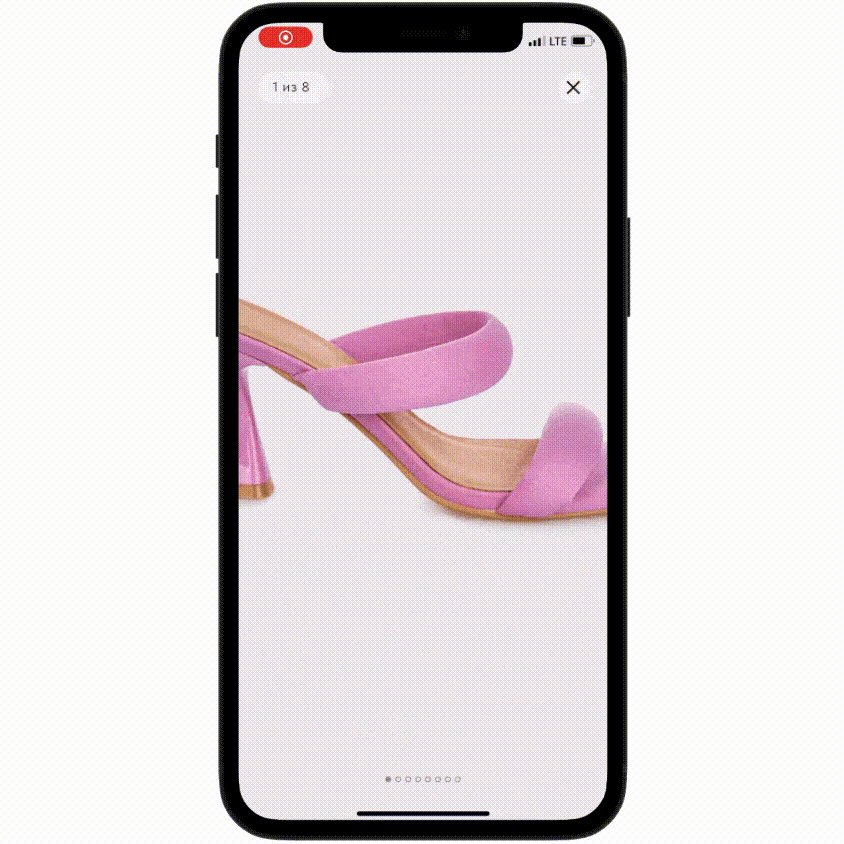
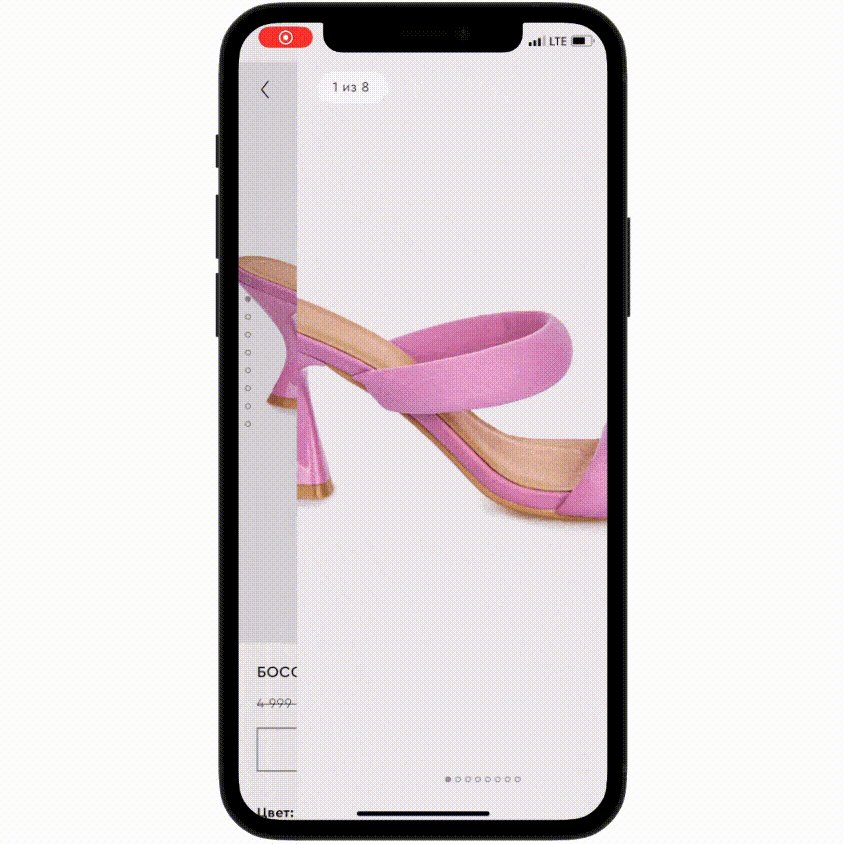
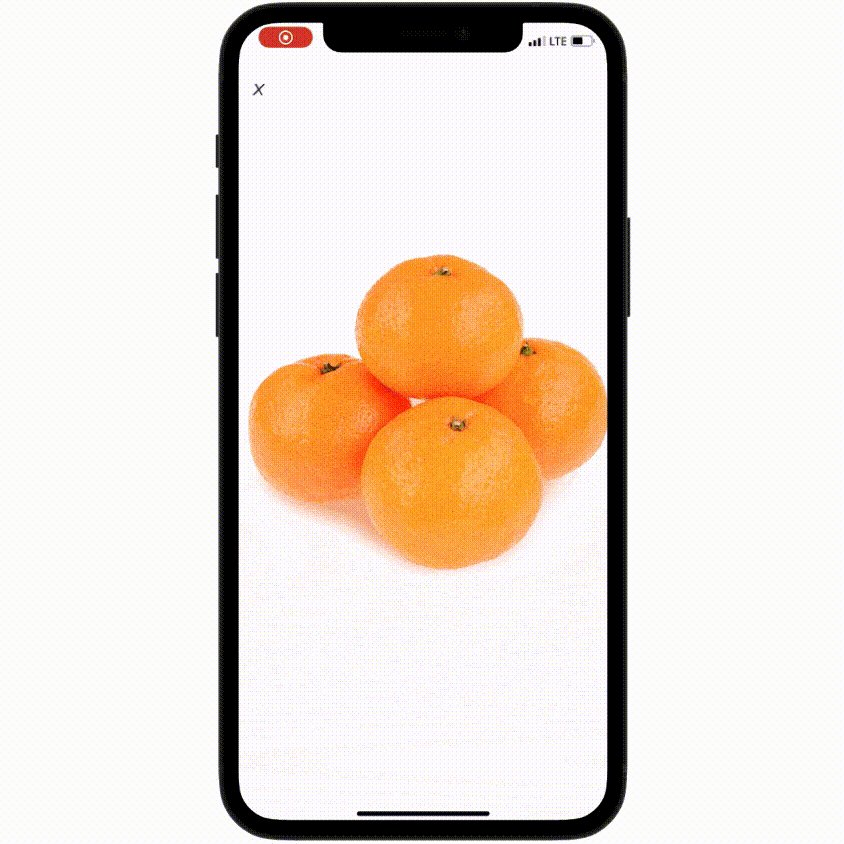
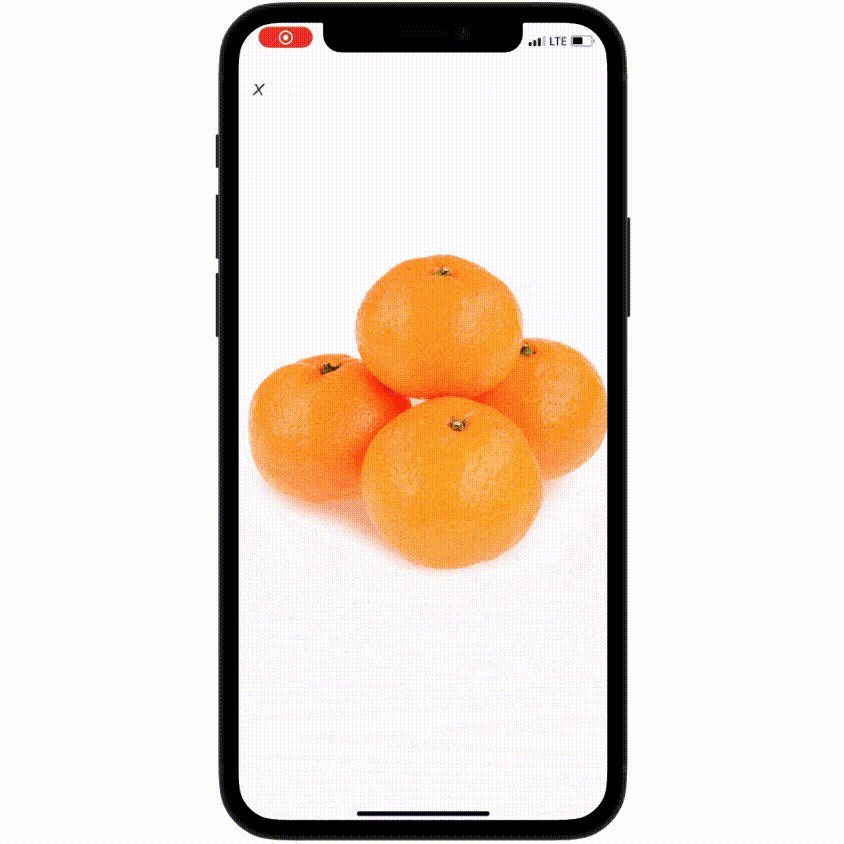
Анимация движения
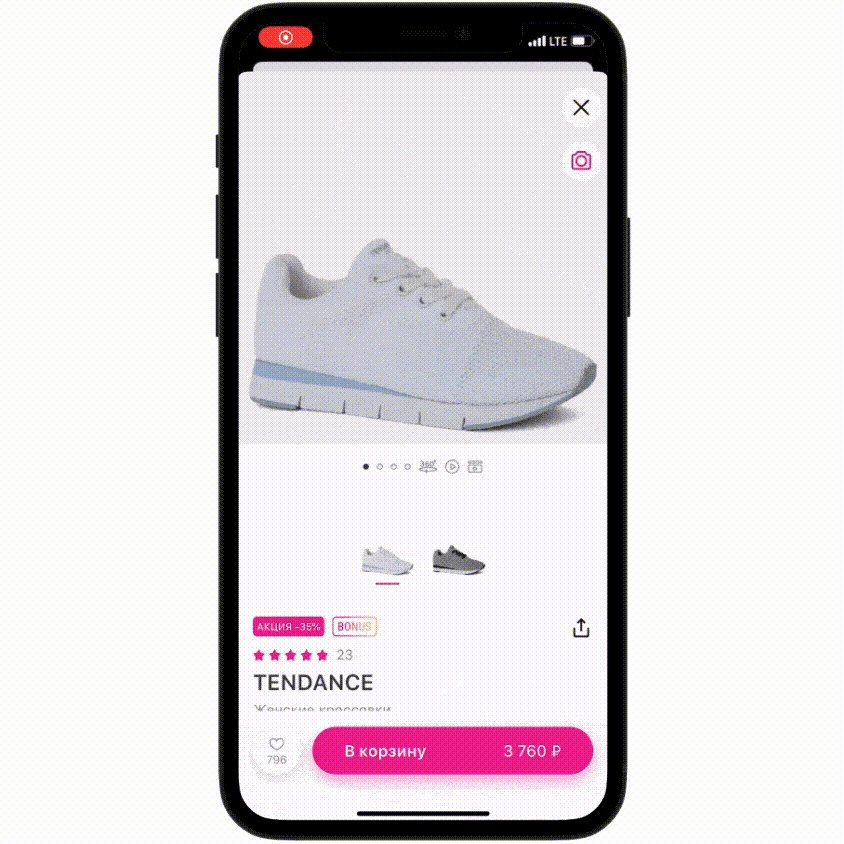
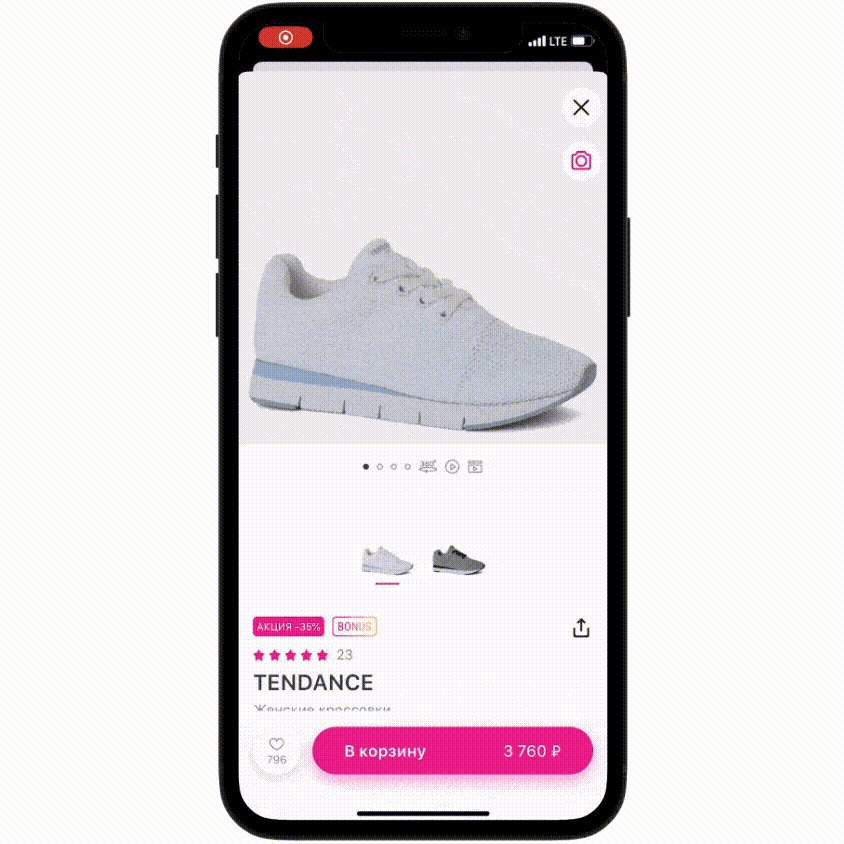
Часто появление галереи реализовано с помощью анимации выезжающей из нижней части экрана карточки.

✅
Анимация проявления
Также нередко можно встретить анимацию, при которой галерея проявляется на экране из полностью прозрачного состояния.

✅
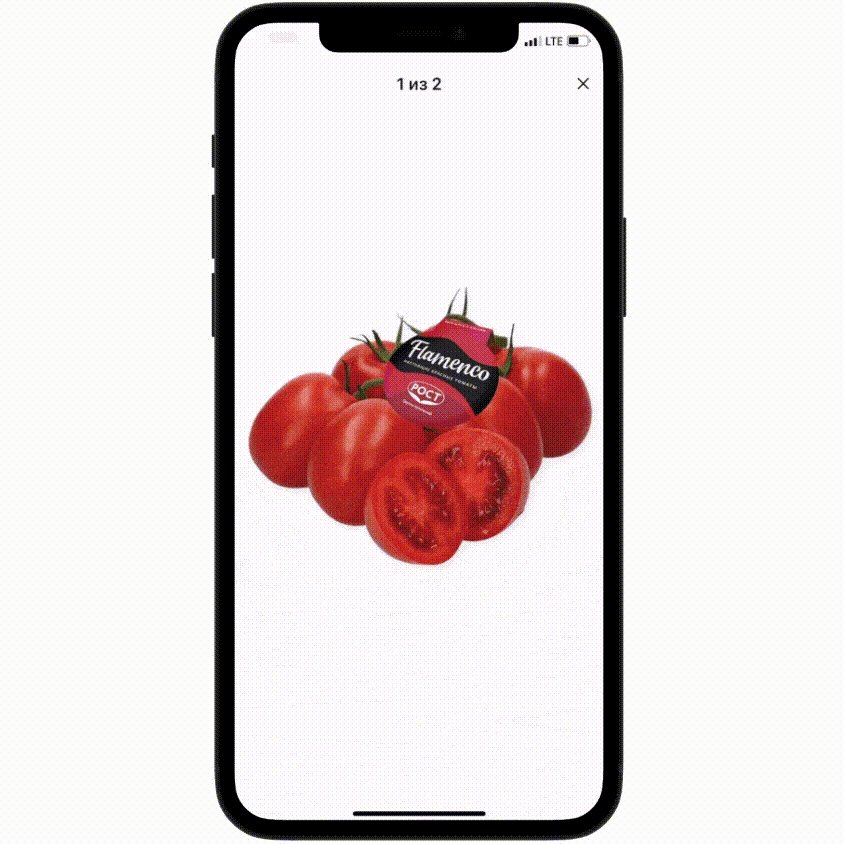
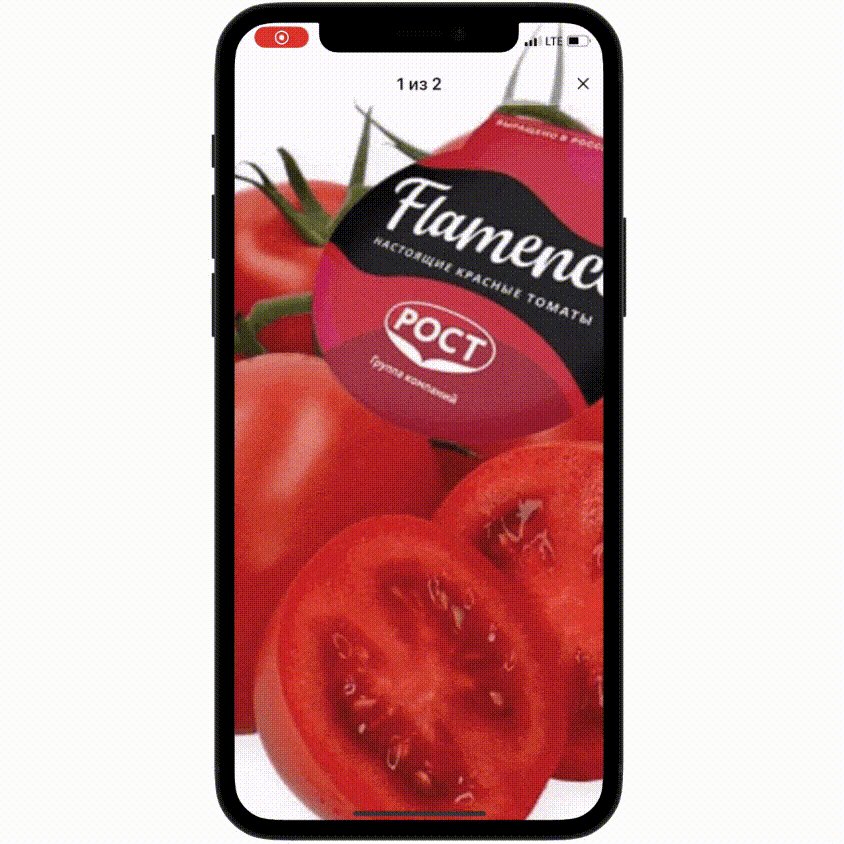
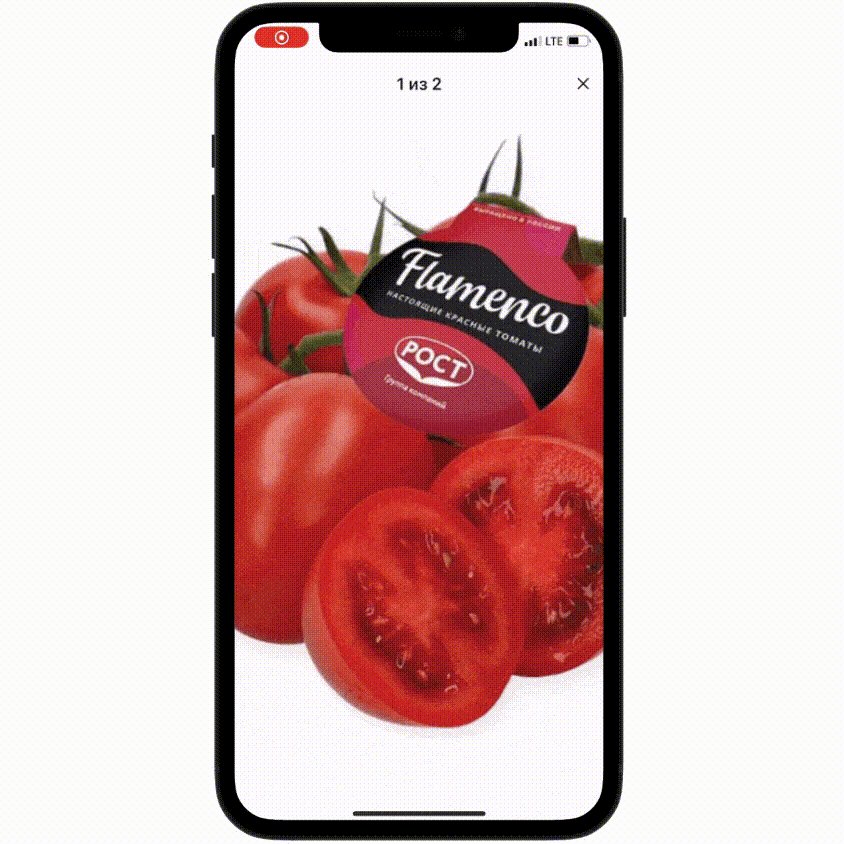
Анимация увеличения
Кроме того, переход к галерее можно реализовать за счёт плавного, но достаточно быстрого увеличения фото из слайдера.

✅
Синхронная анимация
Если используется анимация движения или увеличения, фон карточки товара можно синхронно затемнять или засветлять по мере появления галереи.

✅
Скорость анимации
Несмотря на анимацию, само появление карточки или экрана с галереей должно быть быстрым: клиент не должен ждать.

✅
Фото при появлении галереи
При появлении слайдер галереи должен устанавливаться на позицию фото, на которое клиент нажал в карточке товара.

✅
Без анимации прокрутки
Если клиент переходит в галерею не с первого фото, прокручивать все предыдущие фото с помощью анимации избыточно. Лучше открыть галерею с текущего фото по умолчанию.

❌
Ранняя загрузка фото
К моменту открытия галереи фото, которое отобразится в ней, уже должно быть загружено. Даже небольшая задержка из-за загрузки фото сделает процесс менее бесшовным.

❌
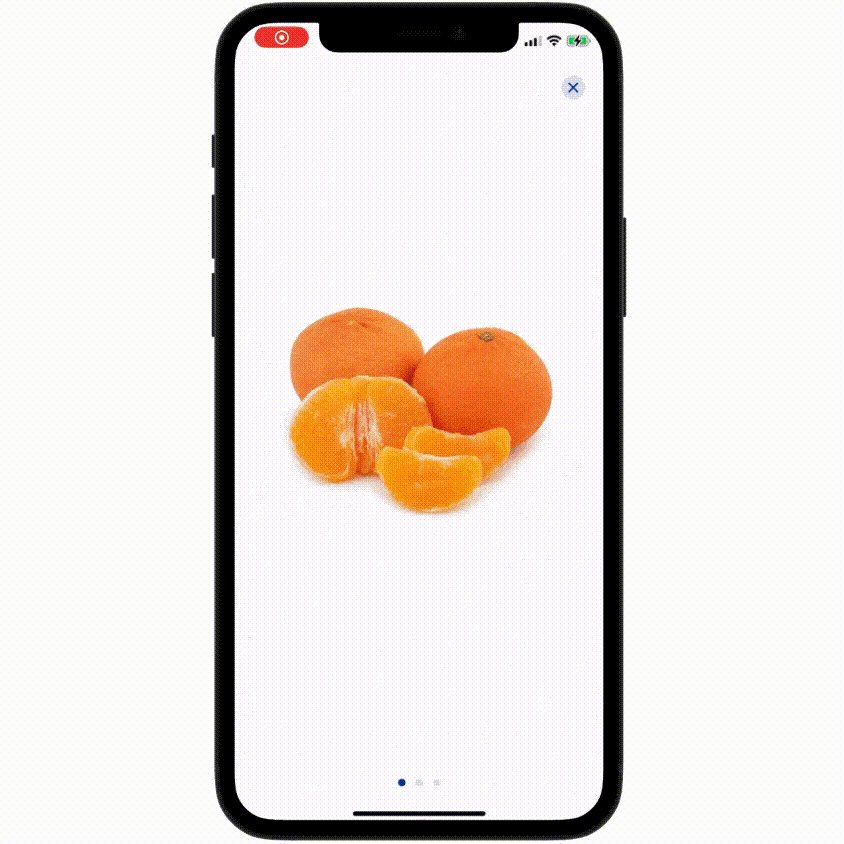
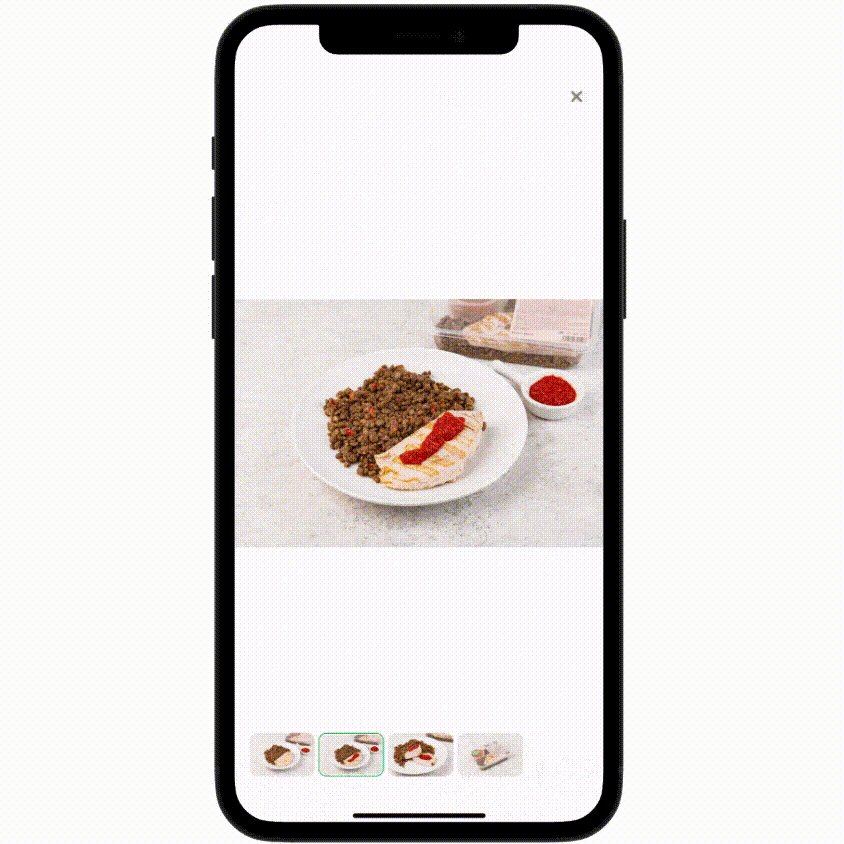
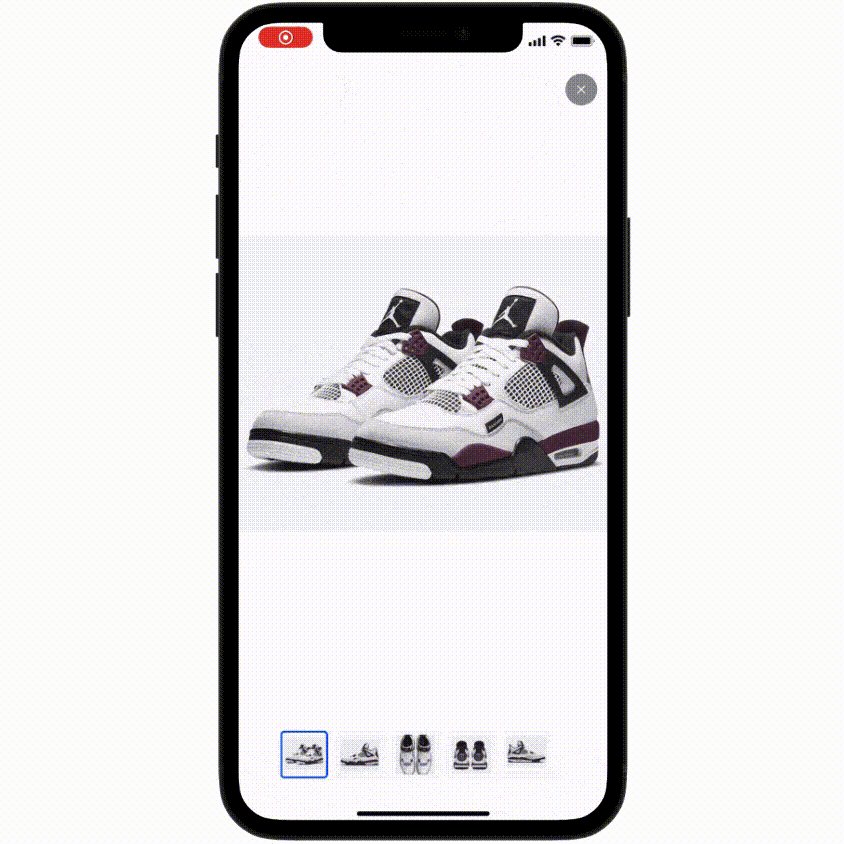
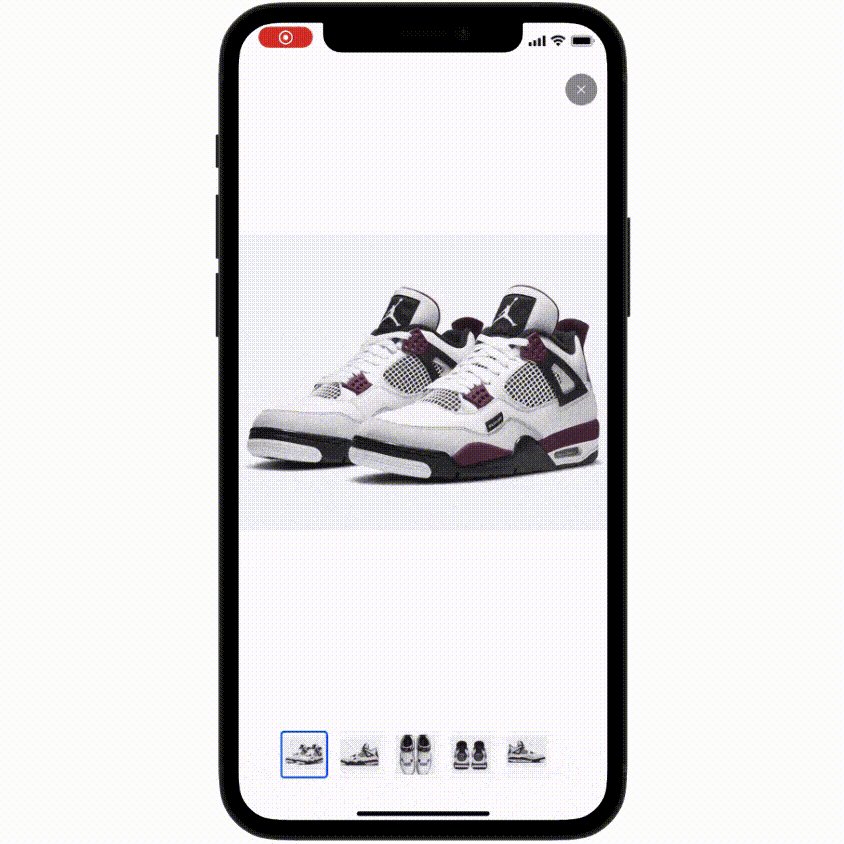
7. Формат галереи
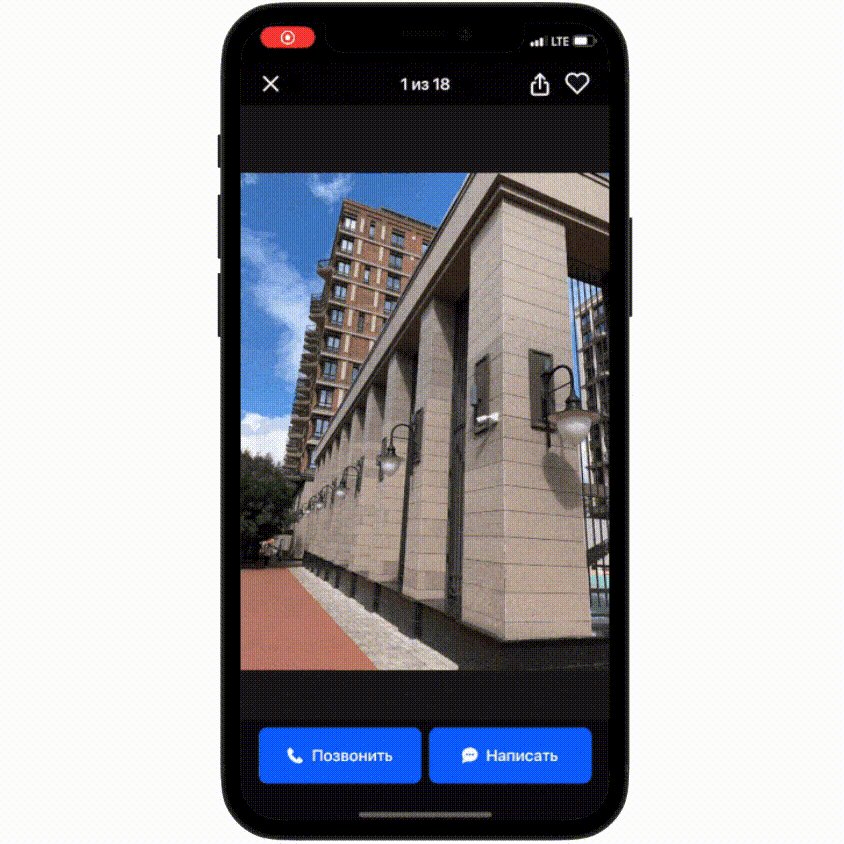
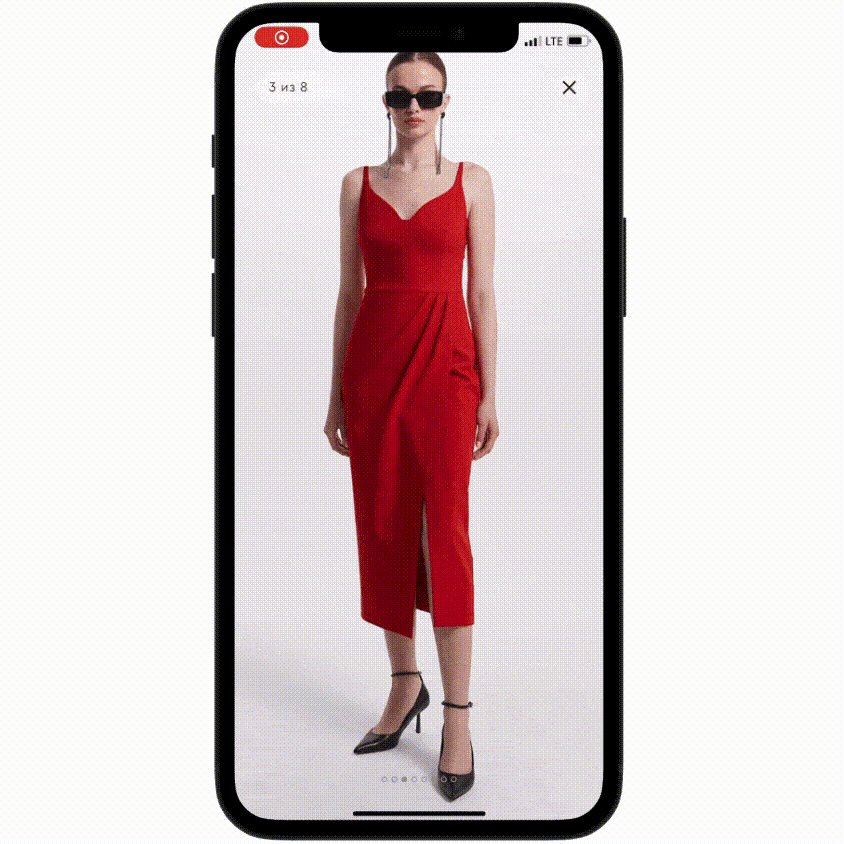
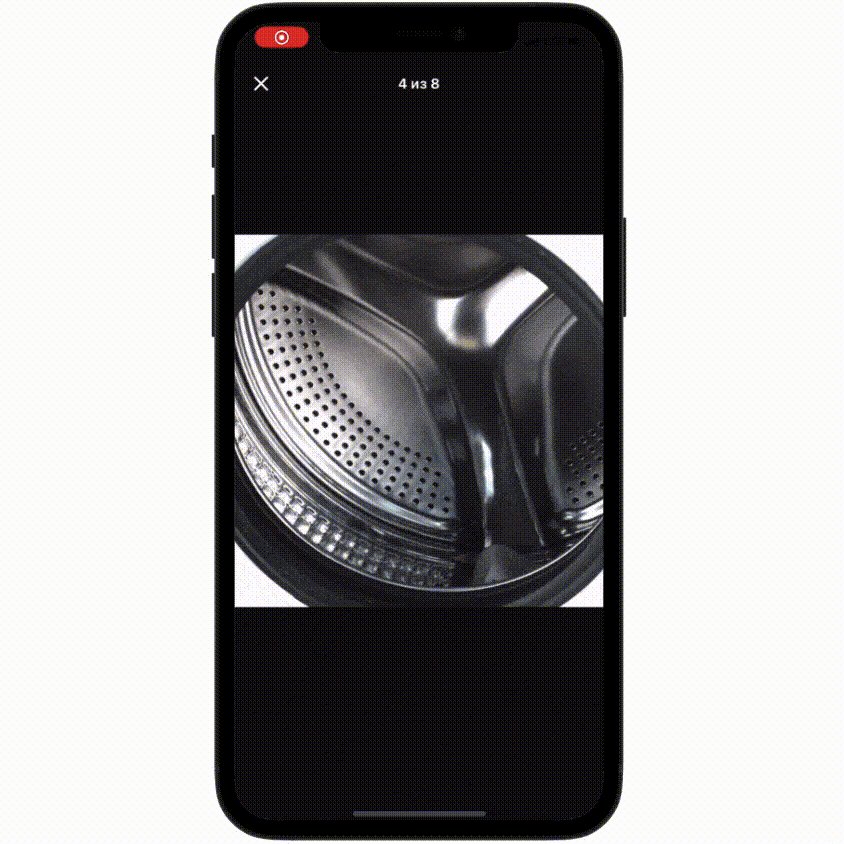
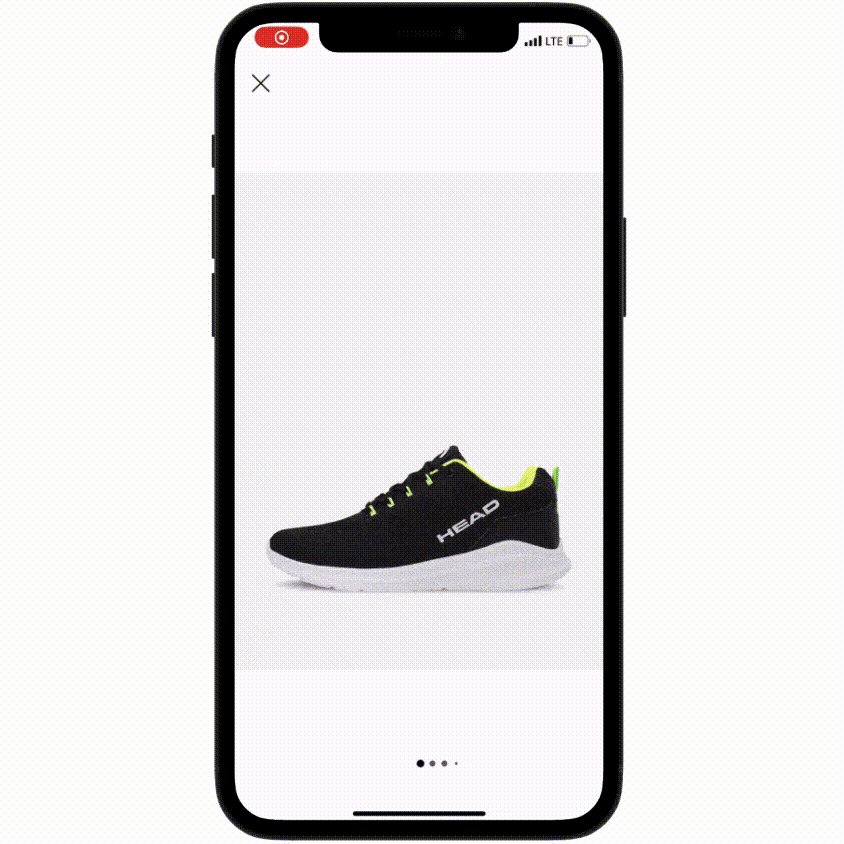
Горизонтальный слайдер
В большинстве случаев галерея реализована в формате, аналогичном слайдеру, с которым клиент уже сталкивался в карточке товара.

✅
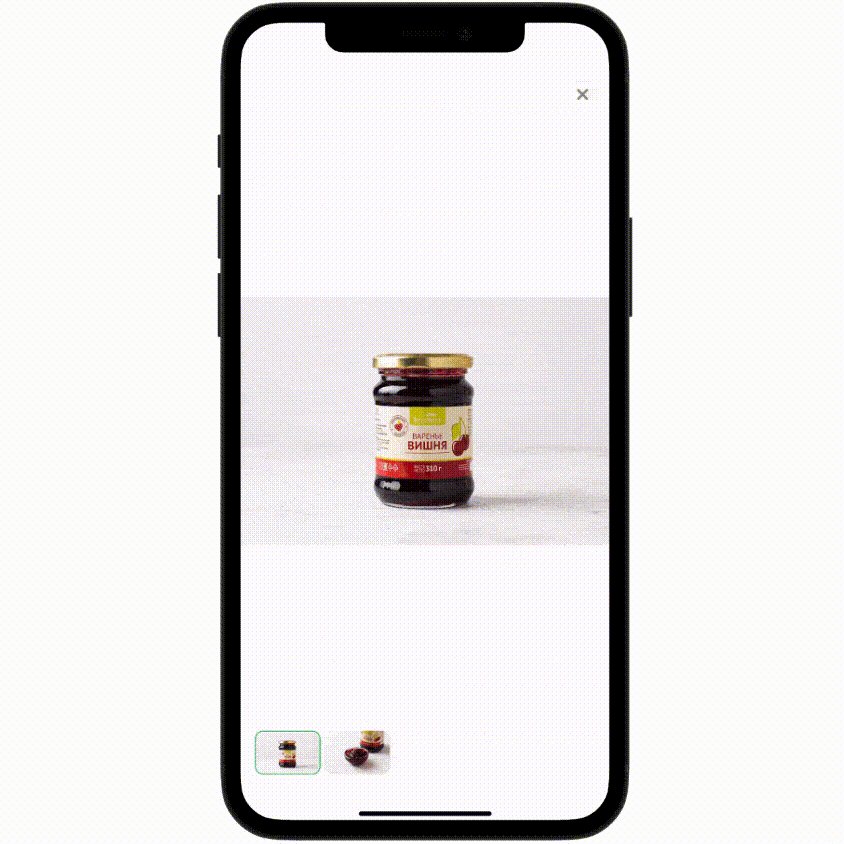
Вертикальная галерея
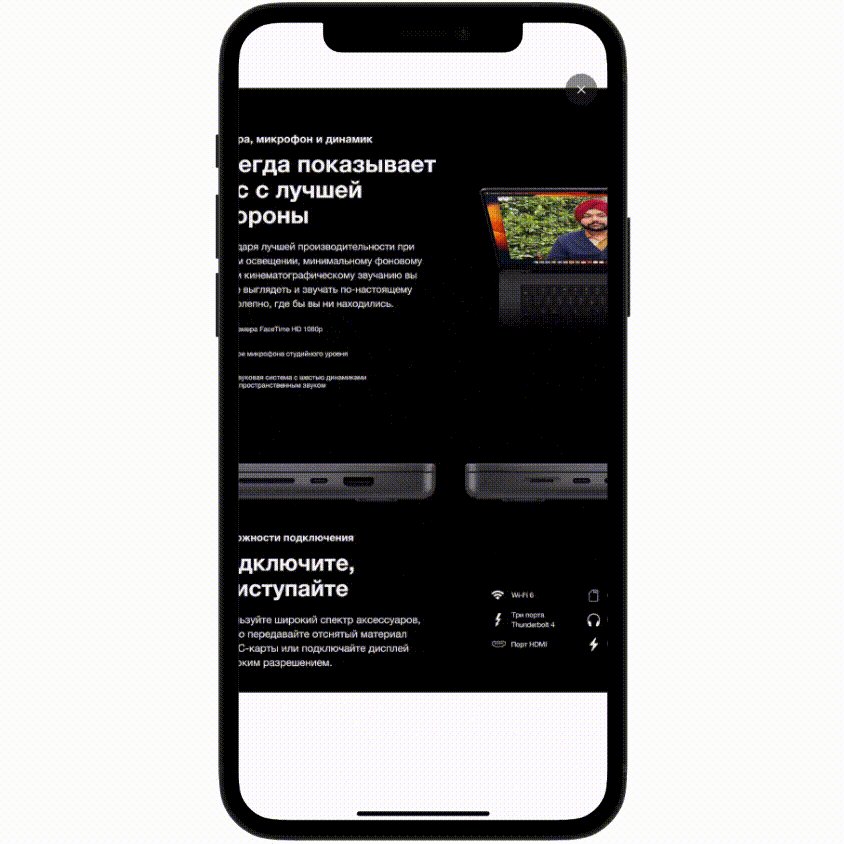
Иногда галерею фотографий товара ориентируют вертикально, а при тапе по фото отображается его увеличенная версия.

✅
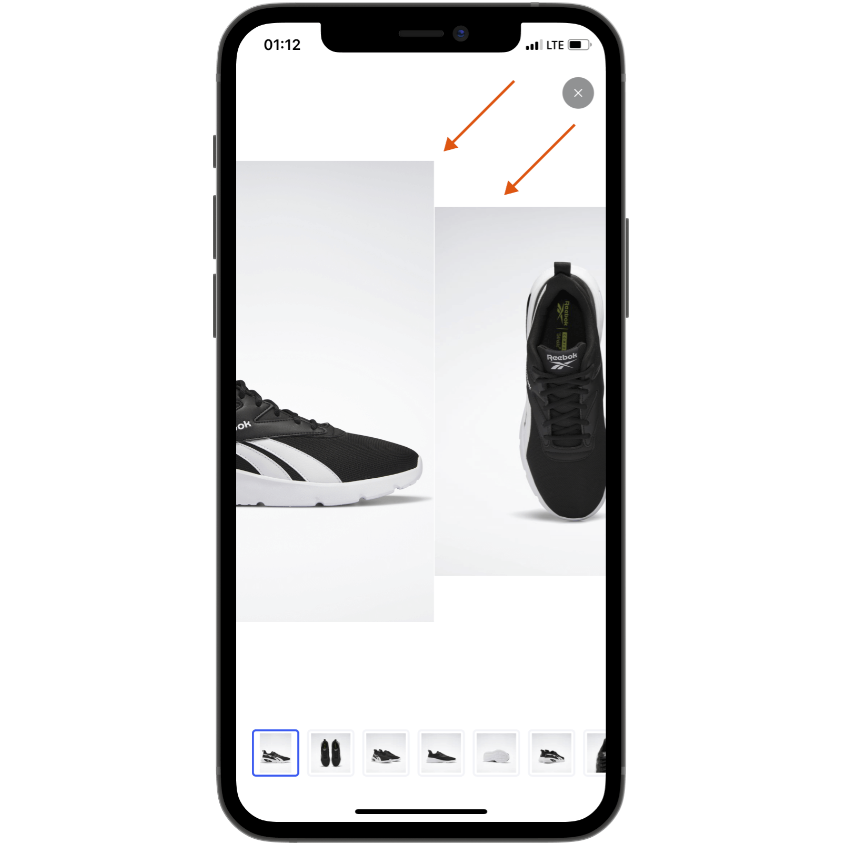
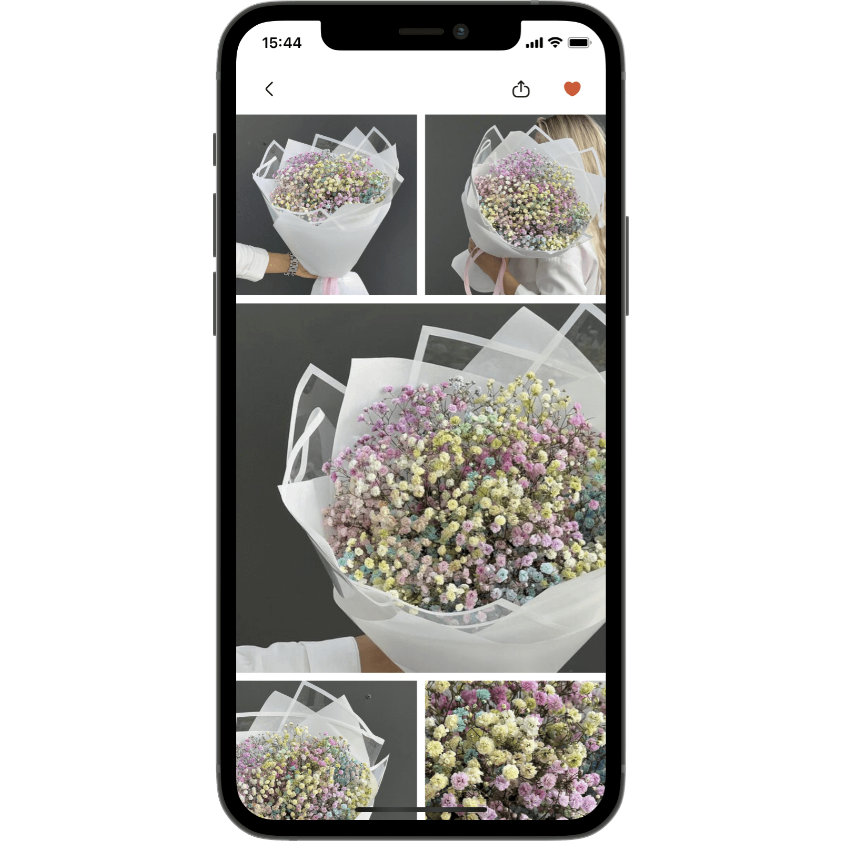
Коллаж
В некоторых кейсах галерея реализована в формате коллажа, который позволяюет ознакомиться сразу с несколькими фото в рамках одного экрана.

✅
8. Прокрутка галереи
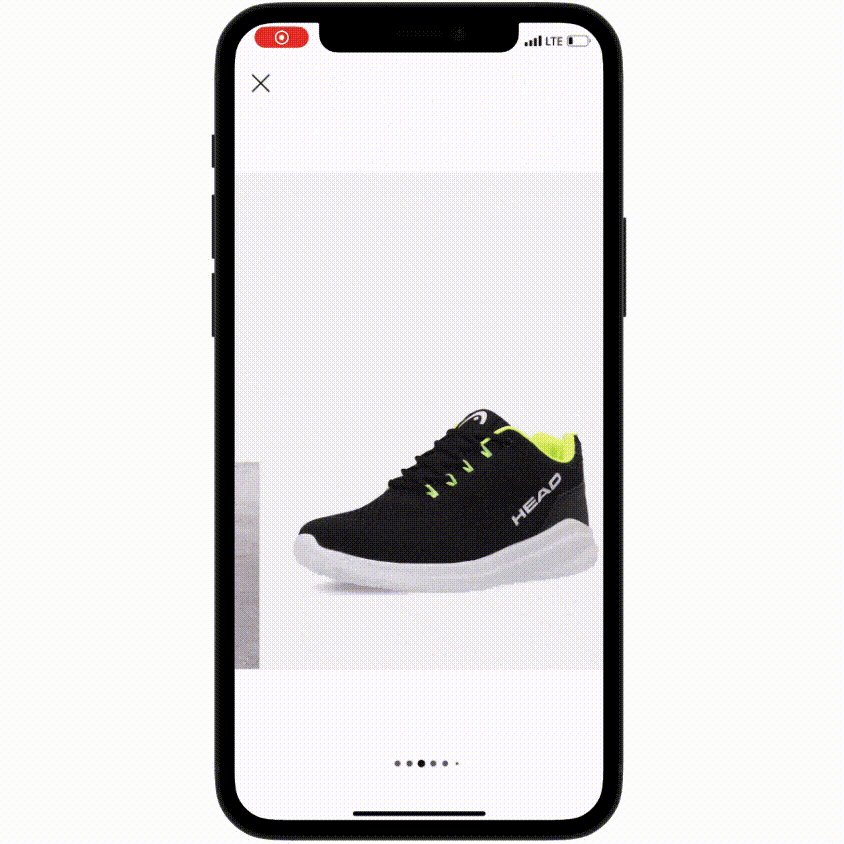
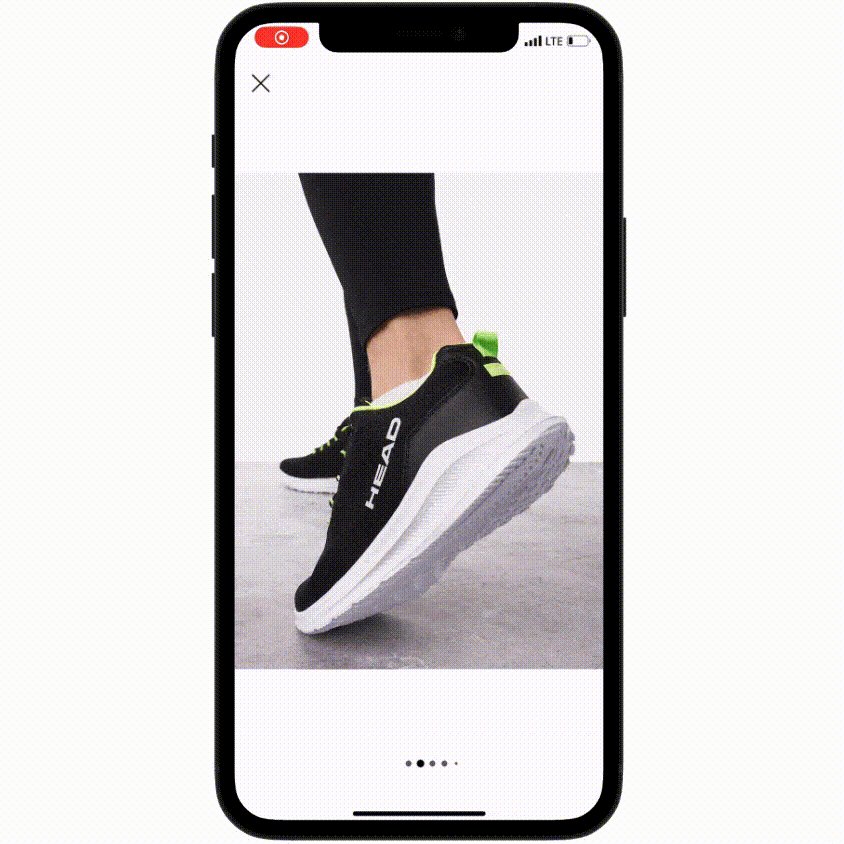
С помощью свайпа
Базовый момент: первый метод прокрутки галереи — с помощью смахивания фото влево и вправо.

✅
При тапе по миниатюрам
Если вы используете миниатюры, при нажатии на миниатюру должна происходить прокрутка к соответствующему фото.

✅
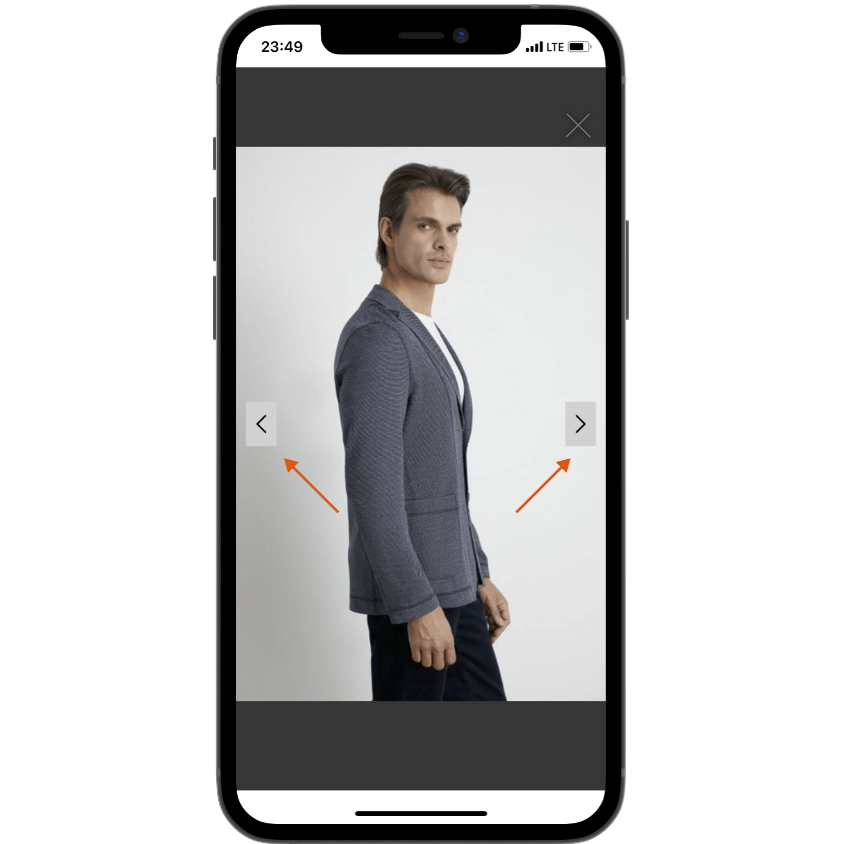
С помощью кнопок прокрутки?
Также есть кейсы, когда галерея снабжена кнопками прокрутки. Но, учитывая, что большинство клиентов уже привыкли к свайпу, встречается такая механика редко.

?
Cell snapping
Как и в случае с прокруткой фото в карточке, при лёгком свайпе фото в галерее прокрутка должна осуществляться до полной видимости следующего фото.

✅
Угол жеста меньше 45°
Иными словами, если жест свайпа больше похож на горизонтальный, методы, ответственные за вертикальное смахивание (закрытие галереи), должны блокироваться.

✅
Угол жеста больше 45°
И наоборот: если жест больше похож на вертикальный, блокироваться должны методы прокрутки фото, а методы закрытия галереи через смахивание должны срабатывать.

✅
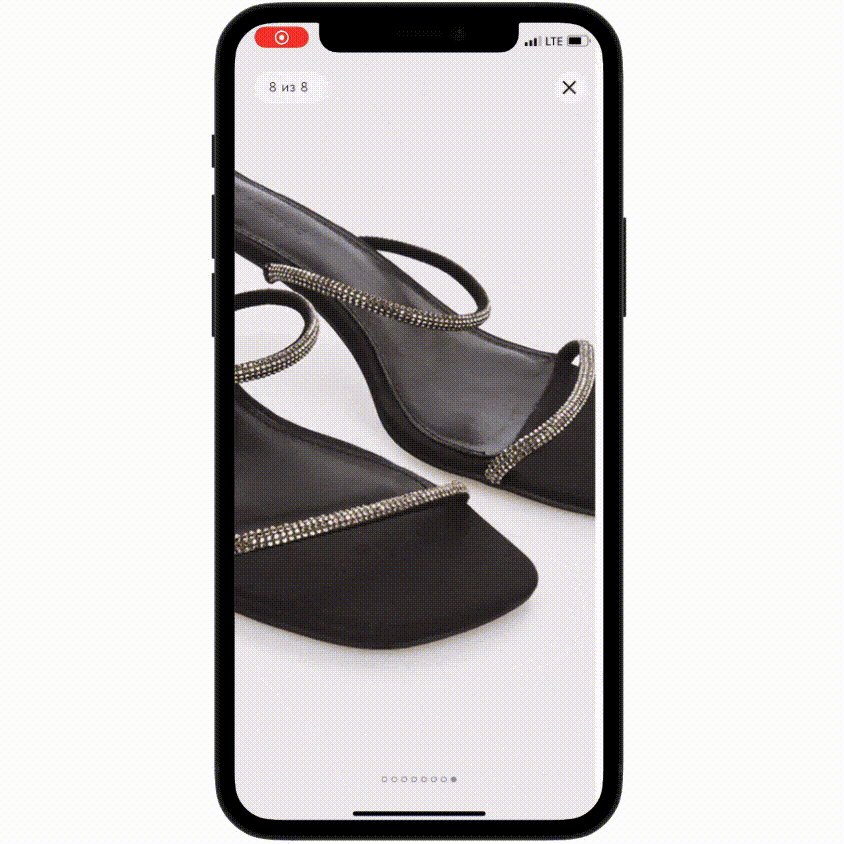
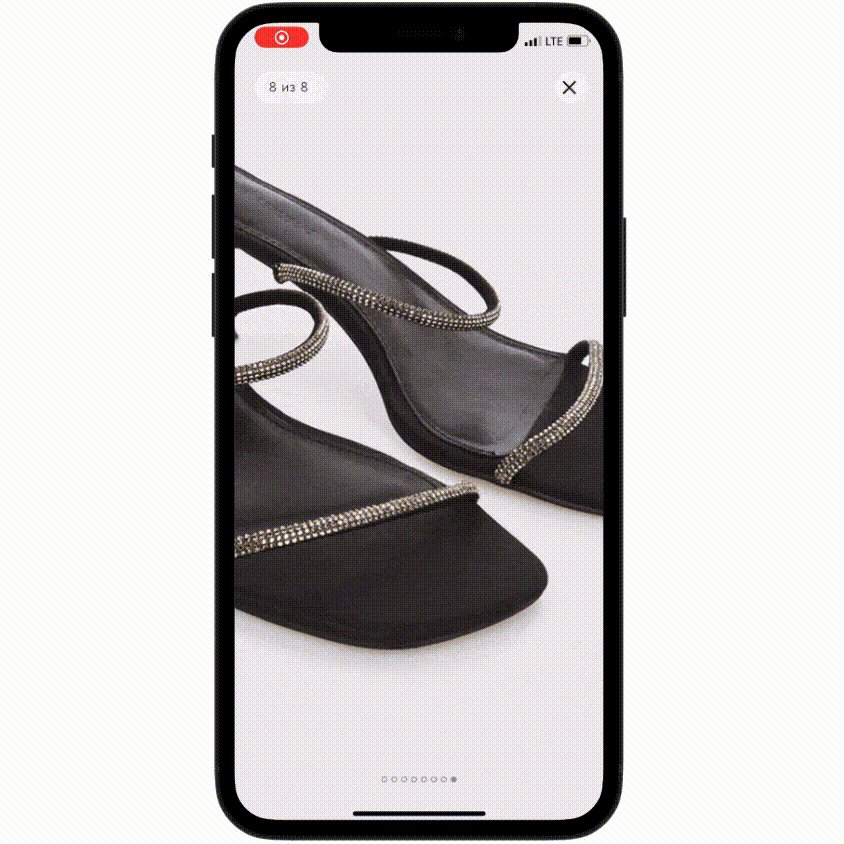
Анимация при свайпе
Свайп предполагает смахивание чего-либо. Поэтому фото при свайпе лучше именно смахнуть и не заменять иной анимацией. В примере при свайпе происходит выцветание:

❌
Фоновая загрузка фото
По возможности загружайте фото в фоновом режиме, чтобы клиент при пролистывании галереи не сталкивался с placeholder’ами и не ждал, пока они загрузятся.

❌
Тайминг смены миниатюры
При пролистывании галереи обновление активной миниатюры должно происходить без каких-либо задержек, синхронно со сменой фото.

❌
Прокрутка при зуме
Убедитесь, что в вашем приложении корректно отрабатывается прокрутка слайдов, если текущий слайд увеличен. Встречал такое не в одном примере:

❌
Возврат к 100% зуму
Если клиент приблизил фото, перелистнул слайдер к следующему фото и вернулся назад, первое фото лучше возвращать в изначальное состояние — к 100% зуму.

❌
Скролл галереи vs. слайдера
Прокрутка галереи должна осуществляться в том же направлении, что и скролл слайдера. Разные механики прокрутки могут вызвать затруднения с переключением фото.

❌
Закольцовывание галереи
Галерею можно сделать закольцованной, чтобы с последнего слайда можно было быстро вернуться в начало. Но главное, чтобы клиенту было понятно, когда пошёл повтор.

❌
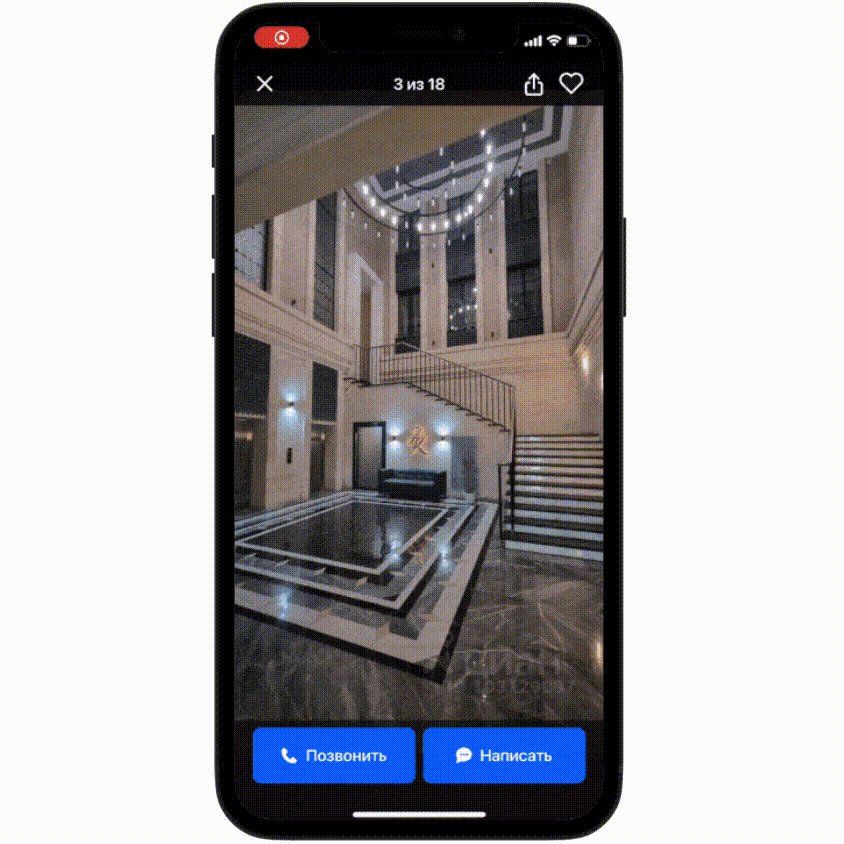
Кнопки действий
Иногда в галерее также можно встретить кнопки целевых действий, фиксированные при скролле, чтобы клиент мог совершить эти действия в любой момент.

✅
Скрытие кнопок
При этом кнопки действий и прочие элементы можно скрывать по желанию клиента, чтобы они не выступали в роли визуального шума. Например, при тапе по фото:

✅
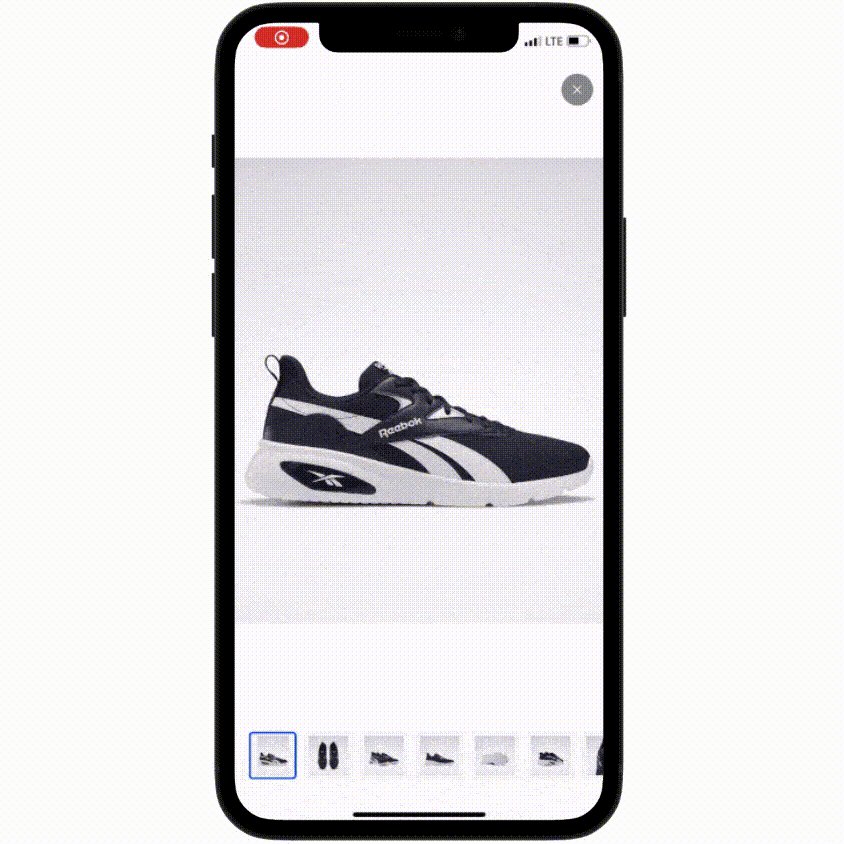
9. Миниатюры
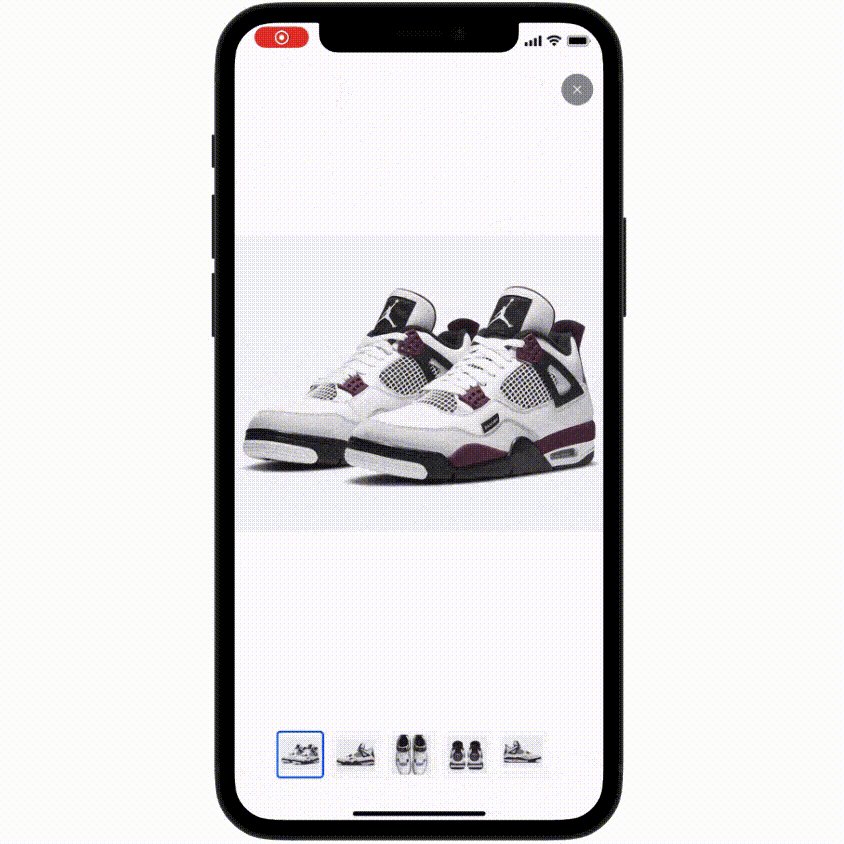
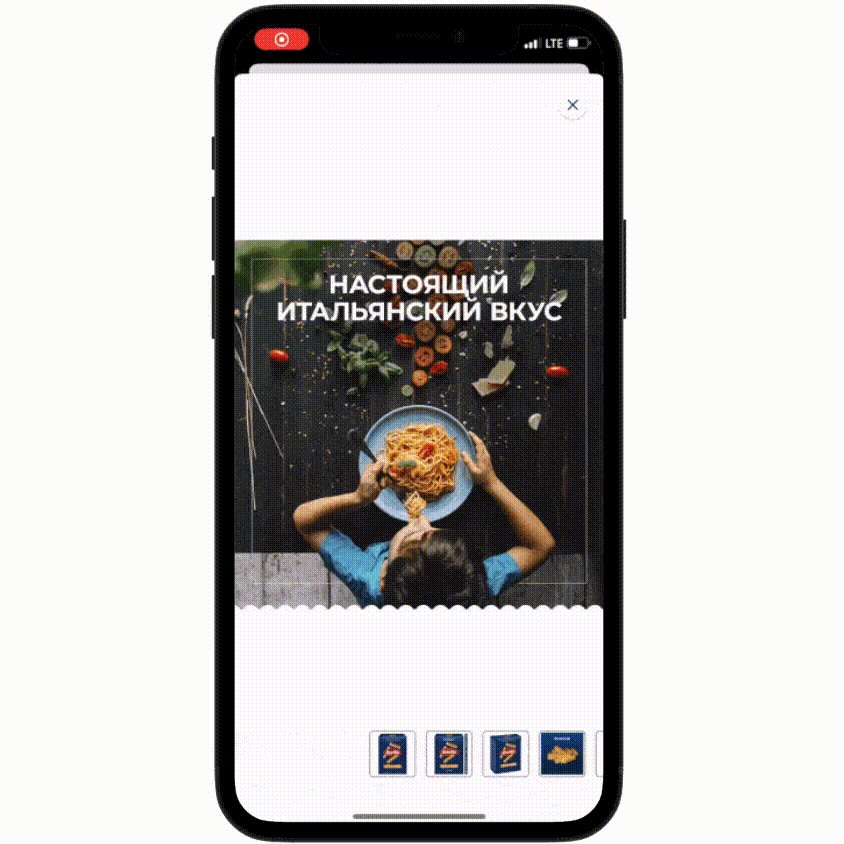
Добавлены в галерею
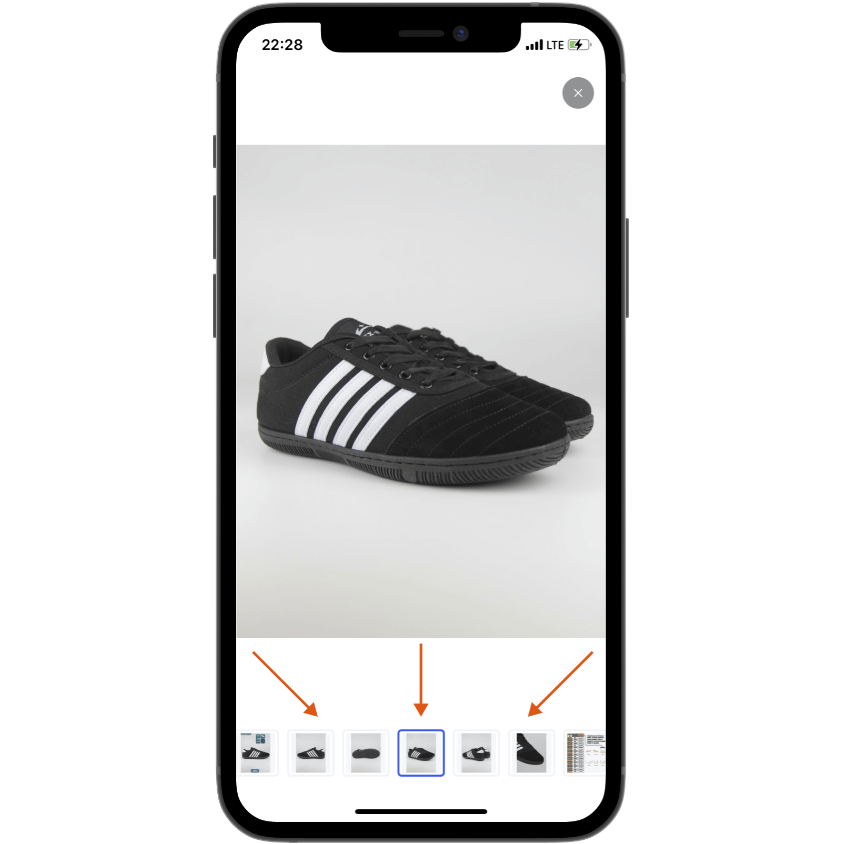
Добавьте в галерею миниатюры, чтобы облегчить навигацию и расширить возможности для быстрого переключения фото.

✅
В нижней части экрана
Разместите альтернативы миниатюрам в нижней части экрана, чтобы до них легче было дотянуться большим пальцем.

❌
Размер миниатюр
Выполните миниатюры в размере, достаточном для того, чтобы клиент мог примерно разглядеть и понять, что именно показано на фото.

✅
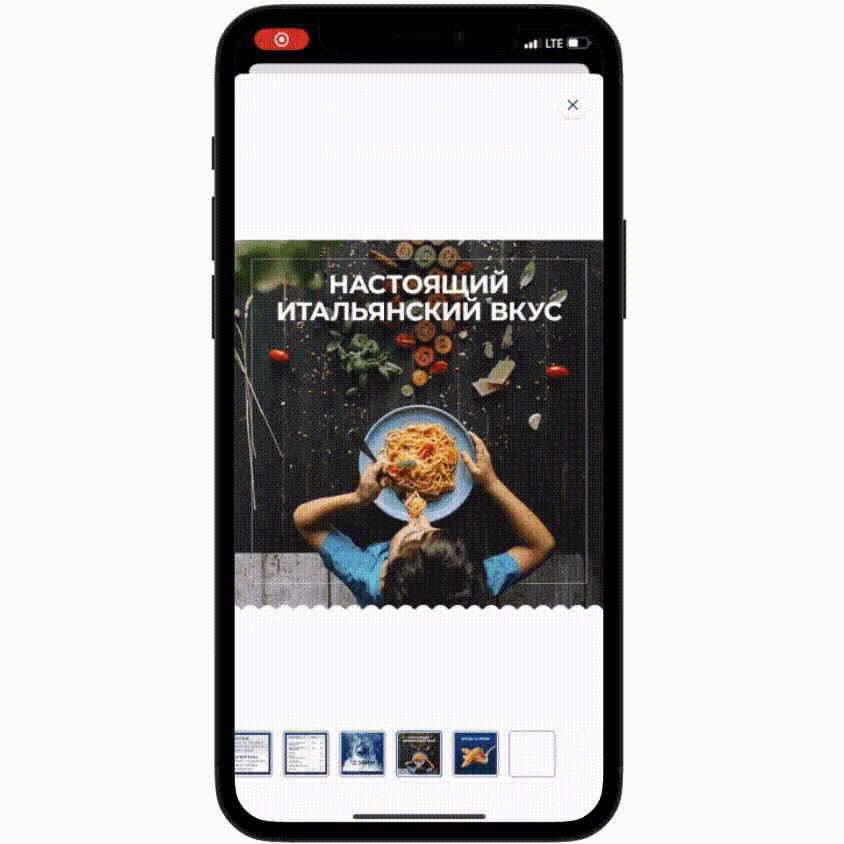
Прокрутка миниатюр
Для коллекции миниатюр можно реализовать прокрутку, чтобы клиент мог быстро просмотреть, какие фото есть в галерее.

✅
Размещены в один ряд
Однако размещать миниатюры в несколько рядов может быть чрезмерно: такое расположение может слишком перегрузить интерфейс.

❌
Highlight активной миниатюры
Миниатюра текущего фото должна достаточно хорошо подсвечиваться, чтобы облегчить навигацию для клиента. В примере она хоть подсвечивается, но достаточно слабо.

❌
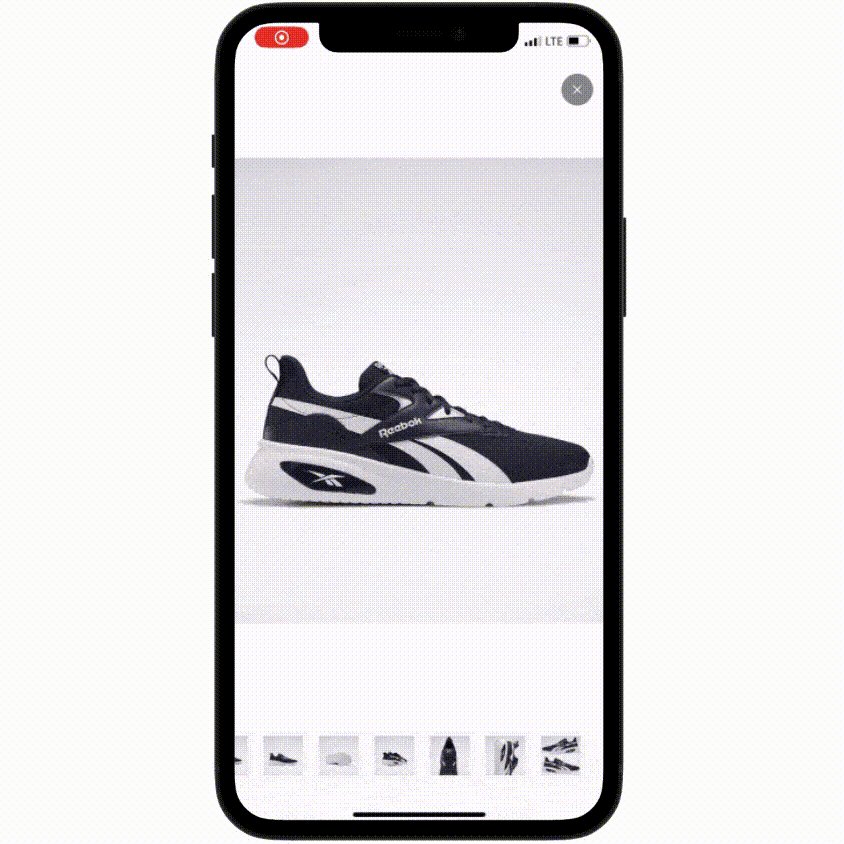
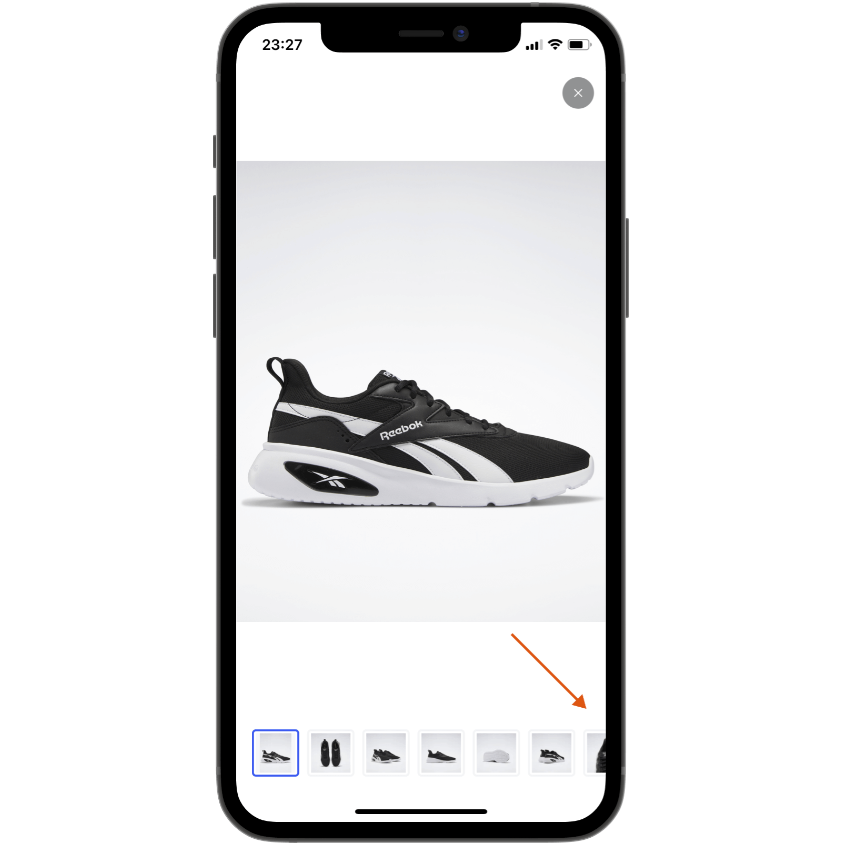
Обрезание крайней миниатюры
Если коллекция миниатюр не вписывается в экран, спроектируйте их размер и отступы так, чтобы крайняя миниатюра обрезалась на половине, подсвечивая возможность прокрутки.

✅
Когда миниатюра центрируется
Активная миниатюра должна центрироваться, если справа и слева от нее достаточно элементов, чтобы заполнить всю область, отведённую под миниатюры.

✅
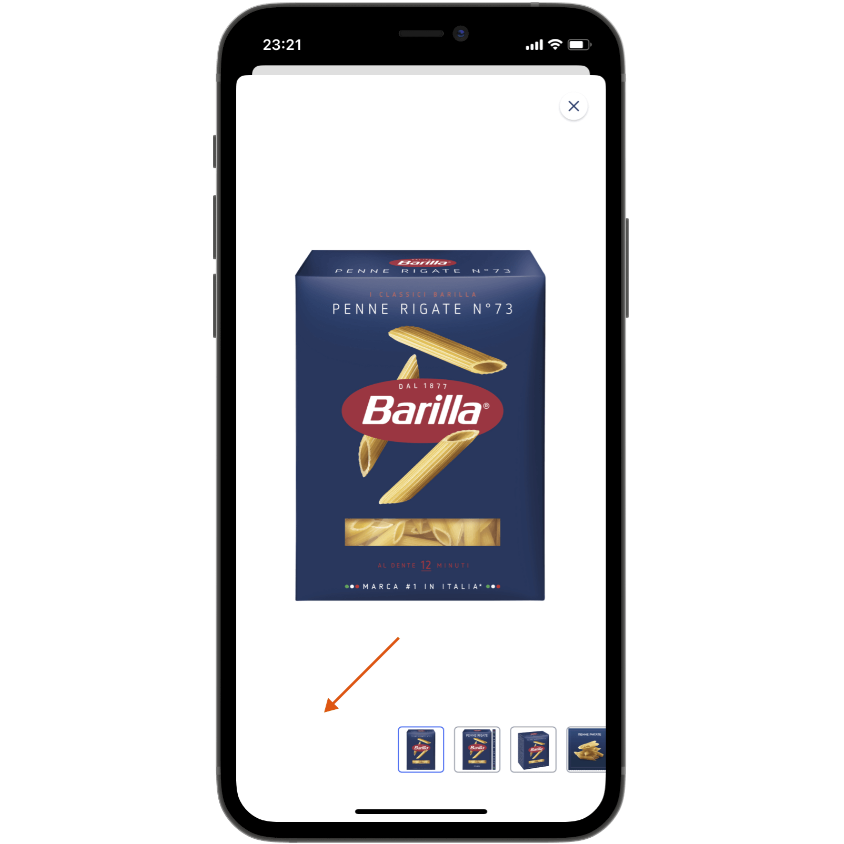
Когда миниатюра не центрируется
И наоборот: если это одна из первых или последних миниатюр, она уже не должна центрироваться, чтобы по краям не возникало пустое пространство.

❌
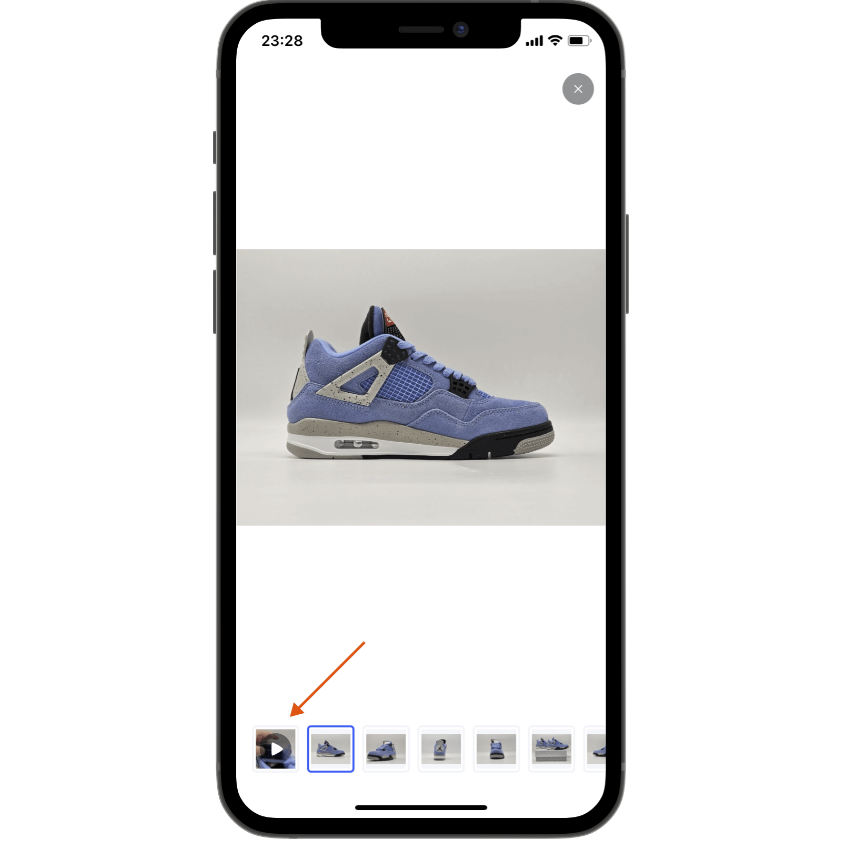
Highlight видео
Чтобы облегчить восприятие, видео можно выделять на фоне остальных миниатюр за счёт наложения на них кнопки play.

✅
Нажатие на миниатюру
При тапе по миниатюре должен происходить переход к соответствующему фото. Анимация может быть реализована, как быстрое пролистывание всех фото между текущим и целевым.

✅
Пропадание при тапе
Небольшой минус миниатюр: они могут выступать в роли визуального шума. Поэтому при тапе по основному фото их можно скрывать, а при повторном тапе — отображать снова.
Page control вместо миниатюр?
Иногда миниатюры в галерее заменяют на page control. Это делает элемент менее информативным и делает быстрое переключение невозможным.

❌
Нумерация вместо миниатюр?
Аналогичный момент и с нумерацией, хотя её можно встретить достаточно часто. Какой сейчас слайд, понятно. Но менее информативно и нельзя быстро переключаться.

❌
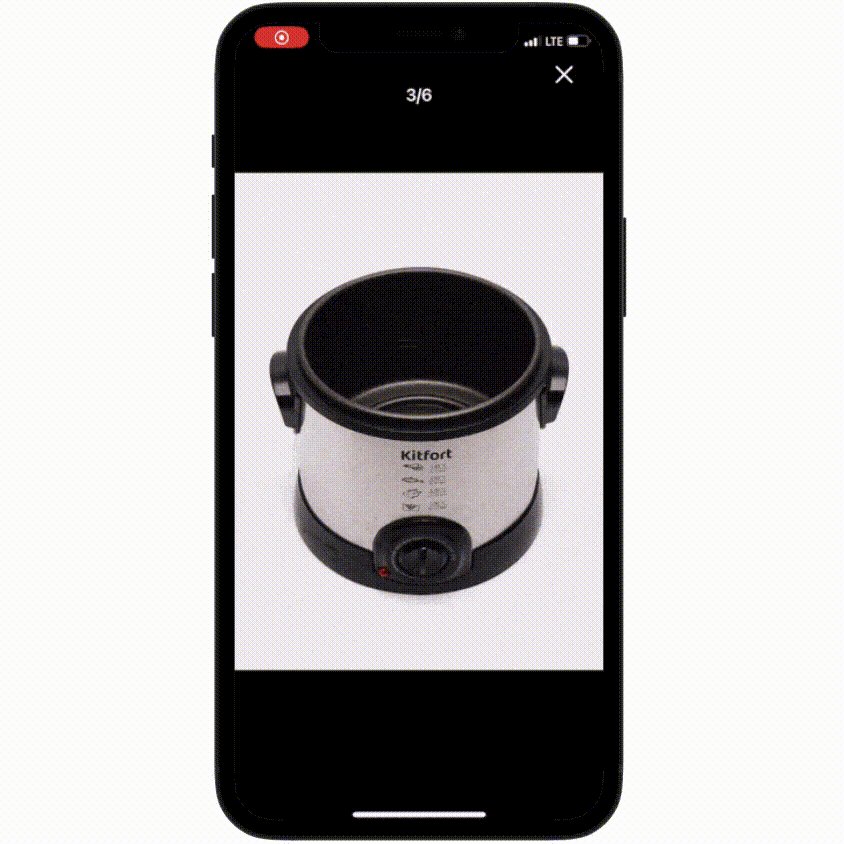
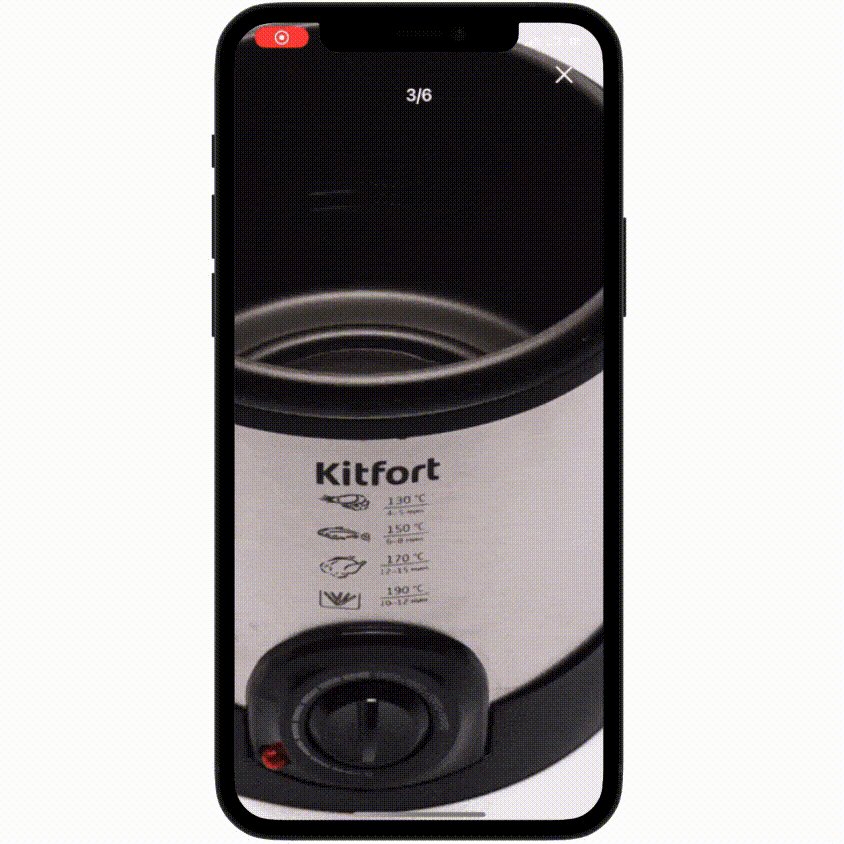
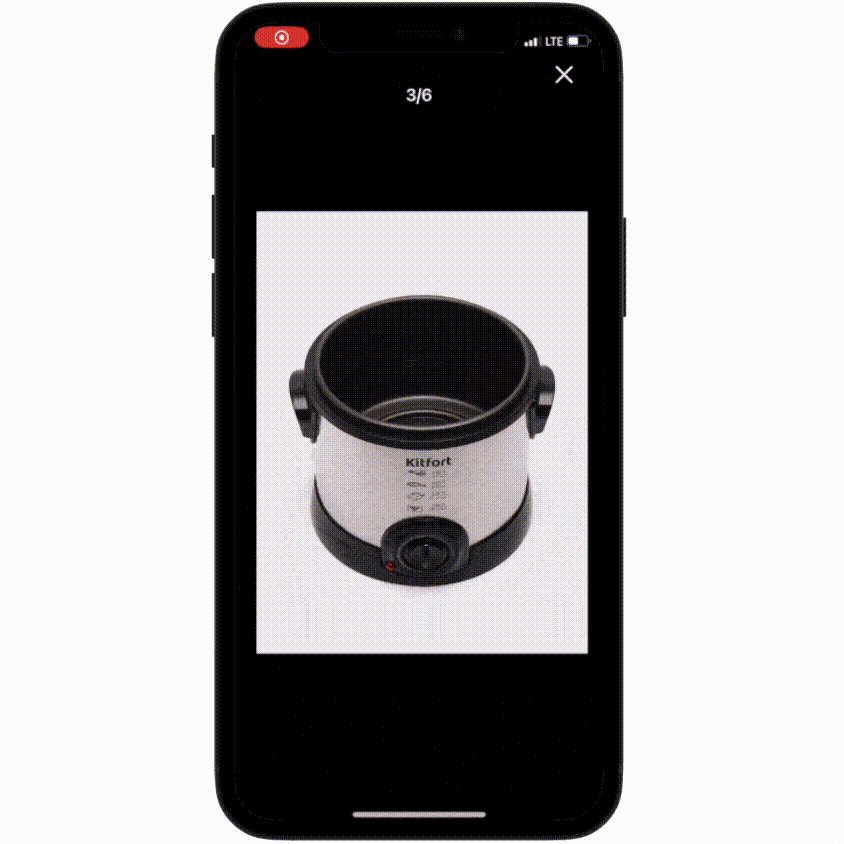
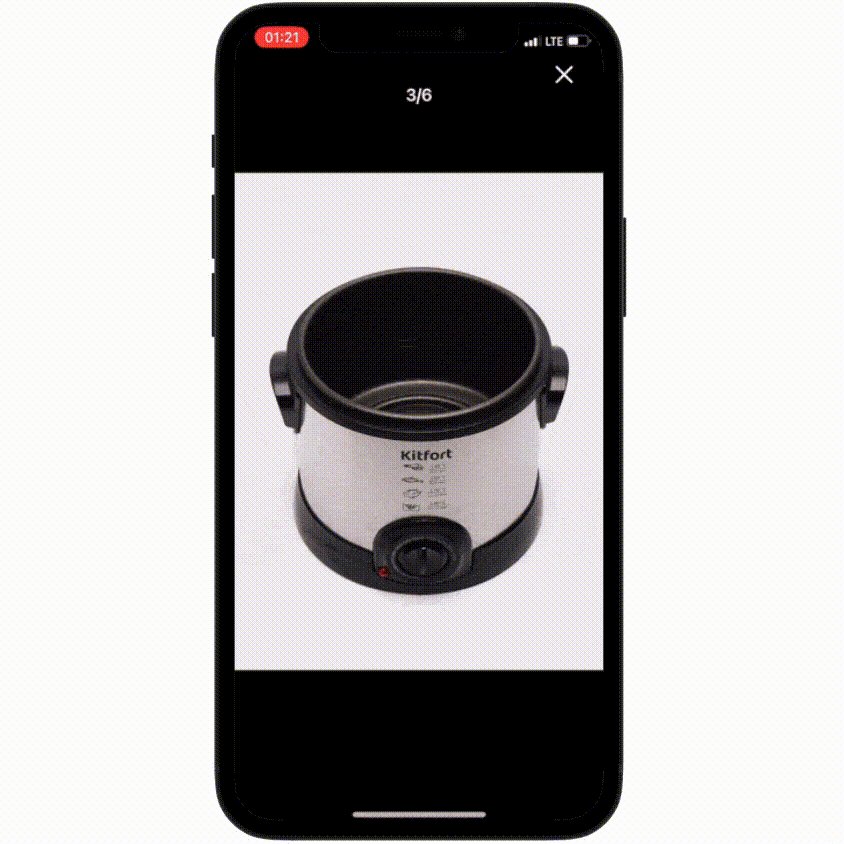
10. Зум фото в галерее
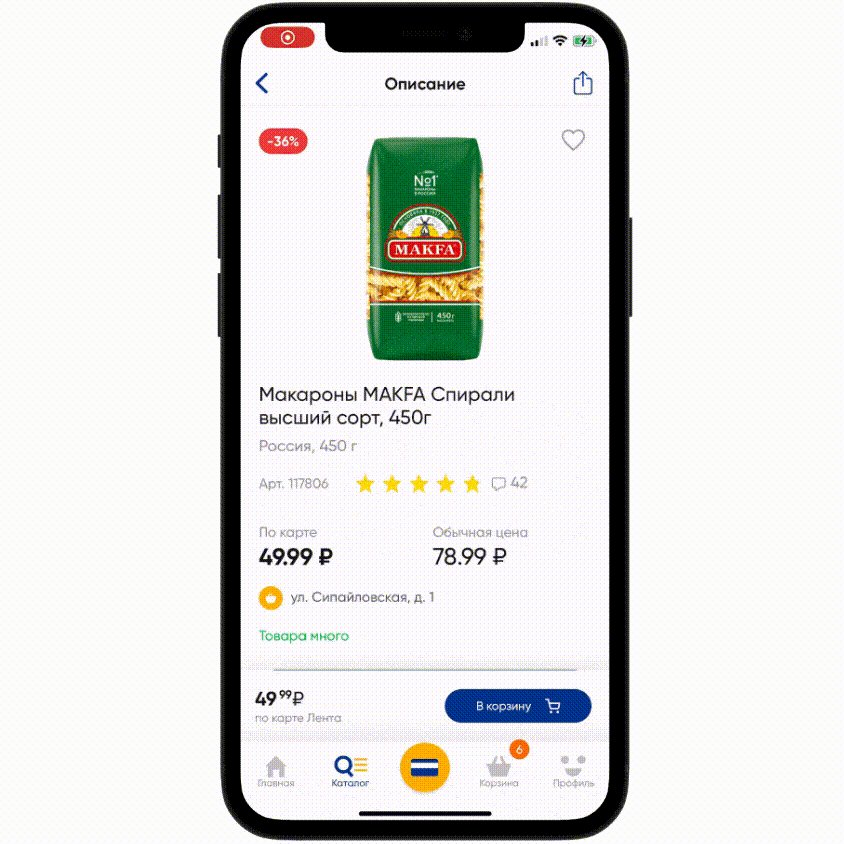
Зум предусмотрен
Предусмотрите зум. База? База. Но антипримеры есть даже среди крупных игроков. В Ленте, например, мелкий текст-инструкцию извольте читать без увеличения.

❌
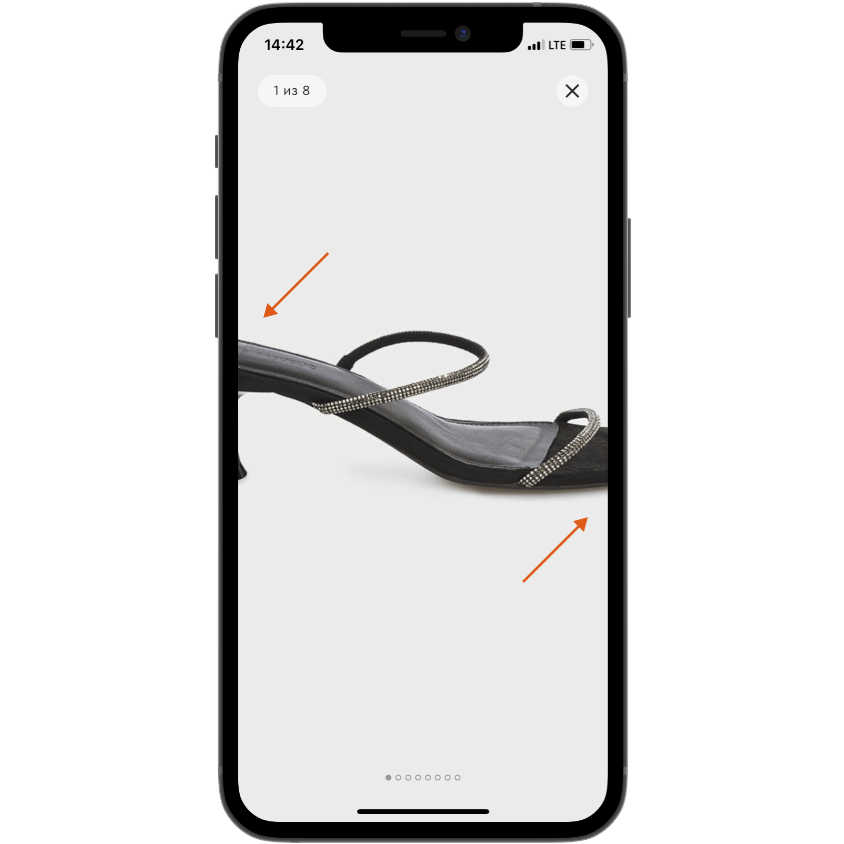
Фото вписываются в экран
Спроектируйте размер фото для галереи так, чтобы по умолчанию они полностью вписывались в экран и не обрезались по краям.

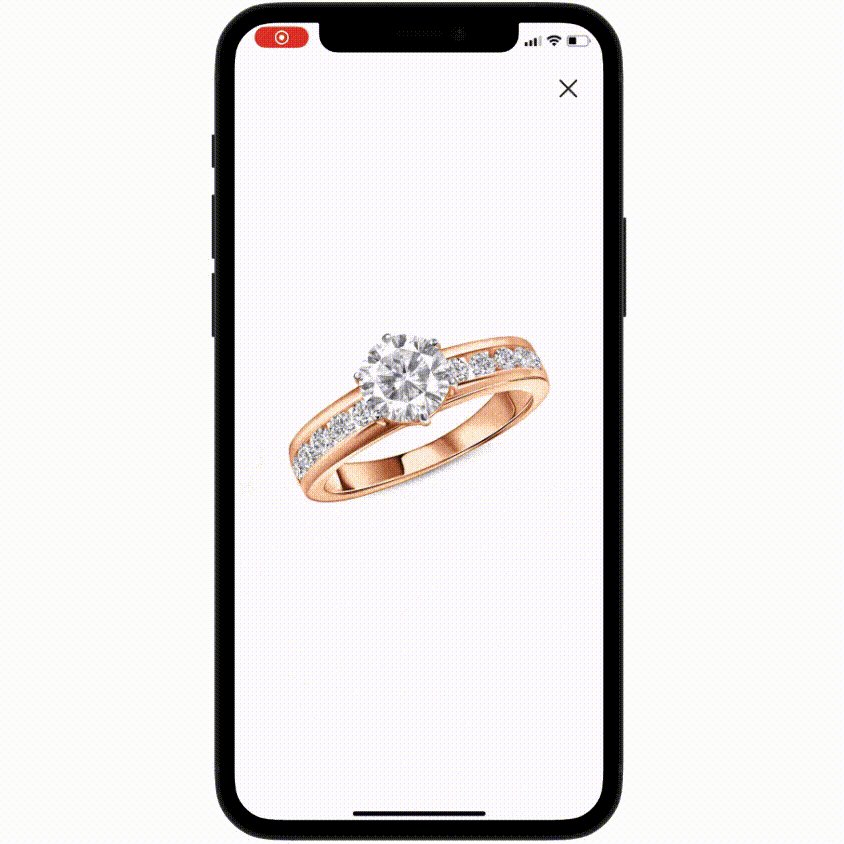
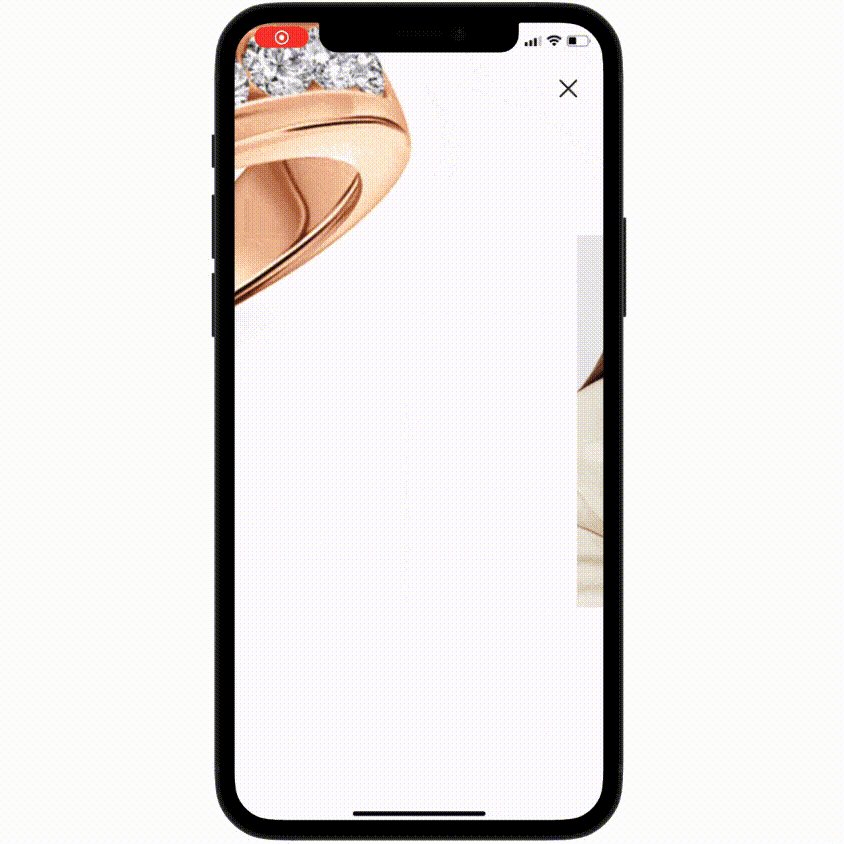
❌
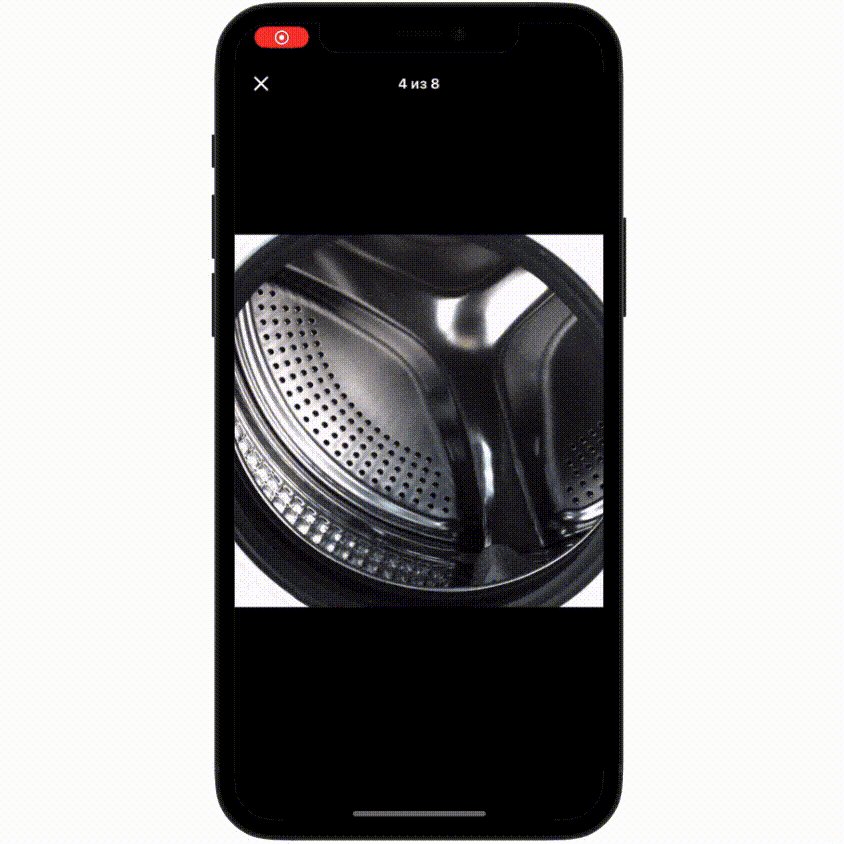
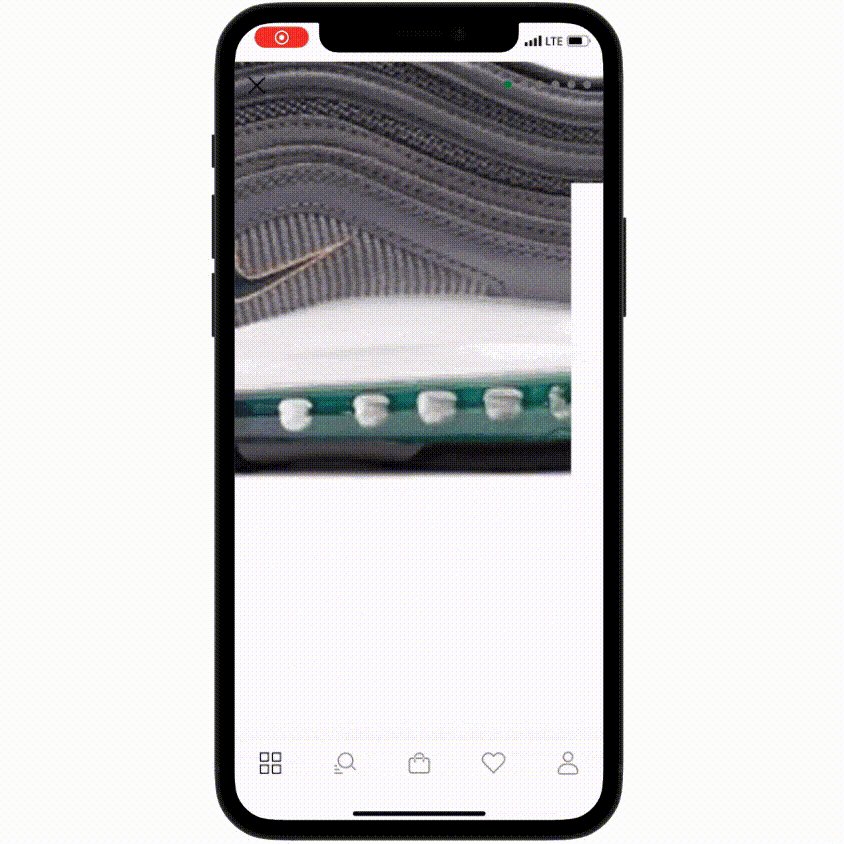
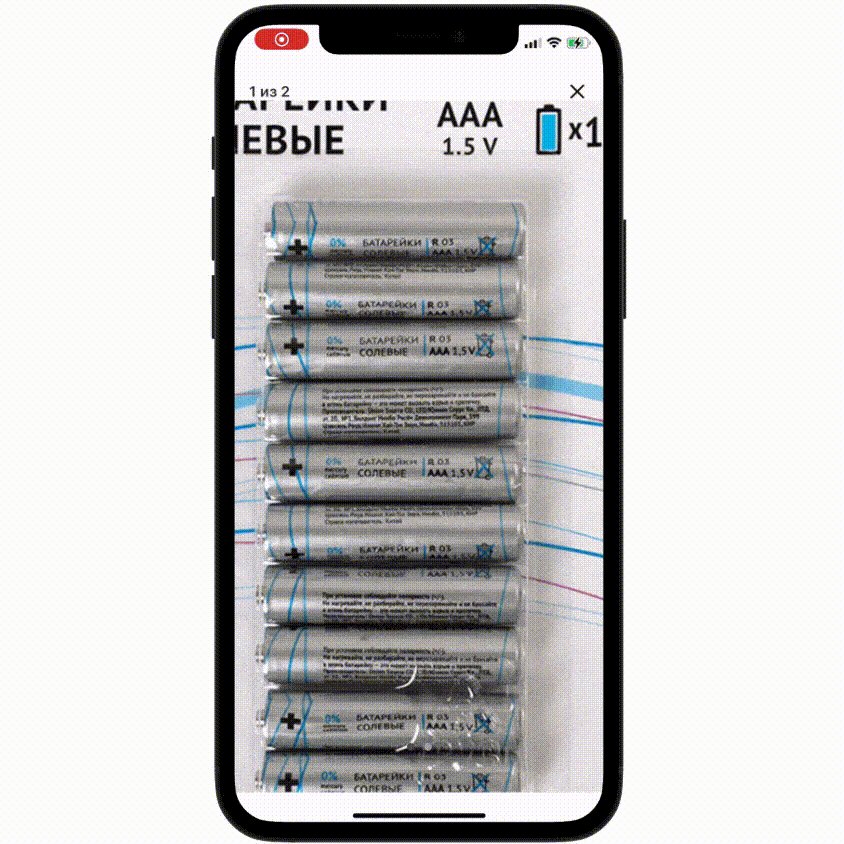
Разведение и сведение пальцев
Наиболее распространённая механика зума фото в галерее — развести или свести два пальца для увеличения и уменьшения соответственно.

✅
Активная область зума
Вне зависимости от того, какую часть экрана занимает фото, отслеживайте жест разведения пальцев на всём экране галереи, как триггер для зума.

❌
Двойной тап
Также часто можно встретить механику, при которой фото увеличивается или уменьшается при быстром двойном касании.

✅
Зум анимирован
Будет хорошо, если при зуме через двойной тап увеличение фото будет происходить не прерывисто, а плавно, с помощью анимации.

❌
Плавность анимации
Добавляя в зум анимацию, сделайте её плавной. В примере в конце зума она становится прерывистой и кратковременно смещается (лучше видно в самом приложении).

❌
Центрирование при двойном тапе
При увеличении фото с помощью быстрого двойного касания оно должно центрироваться в точке, в которой было это касание, так как именно на ней в этот момент фокус внимания.

✅
Прогрессивный зум?
Есть кейсы, когда при нескольких повторных двойных тапах фото продолжает увеличиваться, и лишь в конце возвращается к 100% зуму. Как вам такое? Напишите в комментах.

?
Реакция на двойной тап
Галерея не должна реагировать нестандартно на двойной тап. Чаще всего это обратный зум. В редких случаях — прогрессивный. Но не то, что творится в следующем примере.

❌
Scrollbar’ы при зуме?
В редких кейсах при увеличении фото в галерее появляются scroll bar’ы. Как вам? Полезно или они просто добавляют визуальный шум? Напишите в комментах.

❌
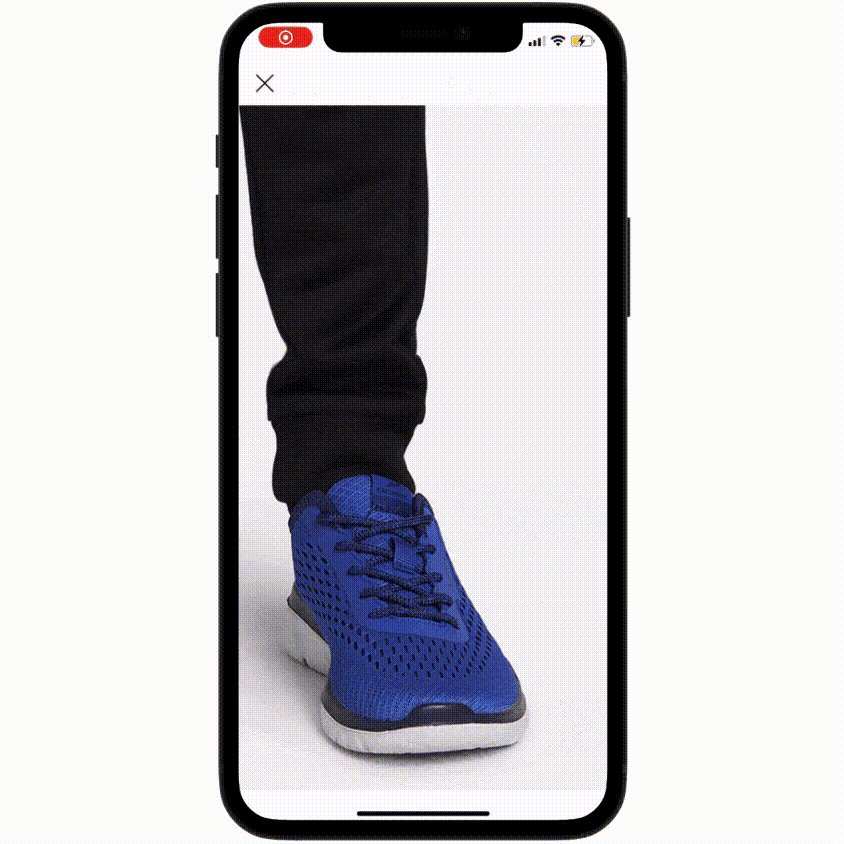
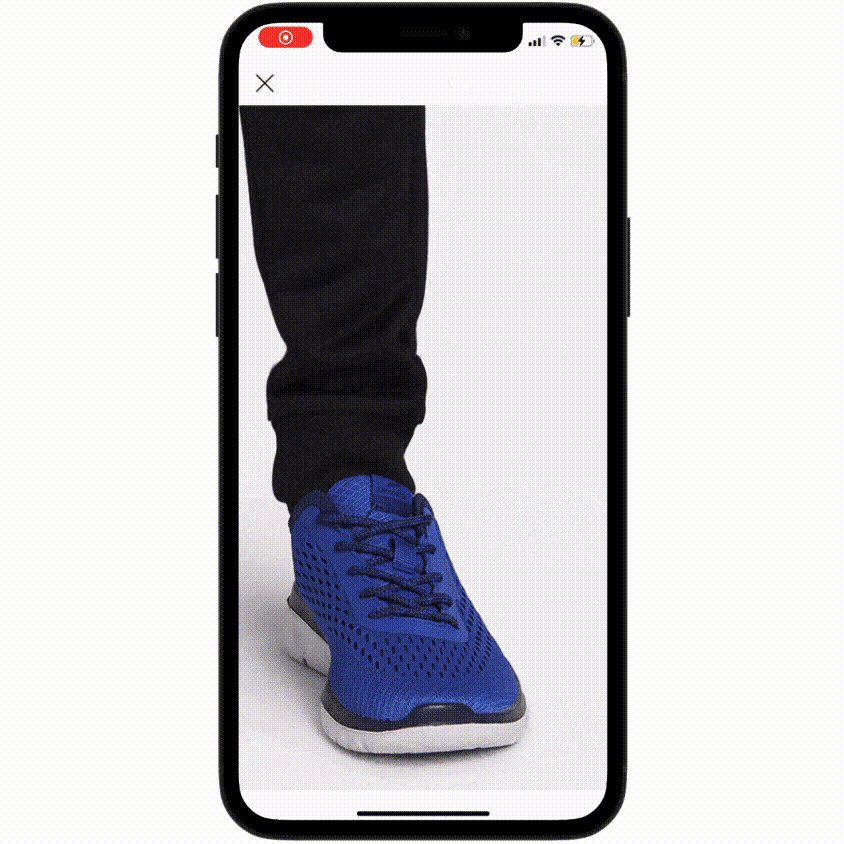
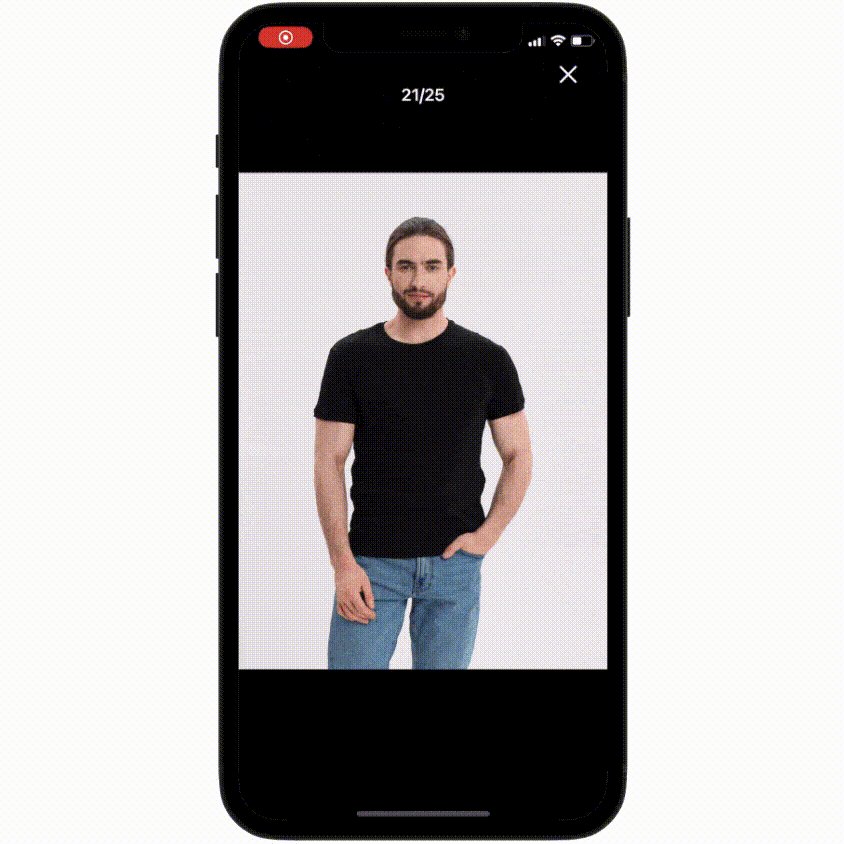
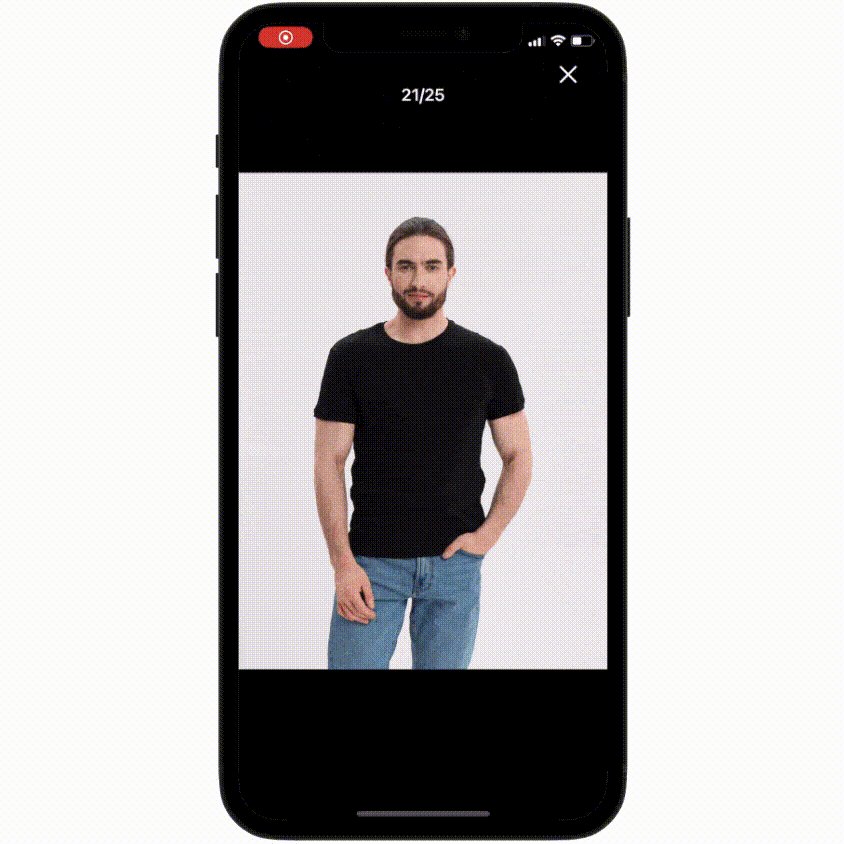
Фото занимает весь экран
При увеличении фото лучше, если оно будет занимать всю площадь экрана. Это позволит сделать восприятие более полным и лучше погрузить клиента в детали товара.

✅
Кнопка закрытия видна
Фиксируйте кнопку закрытия галереи, чтобы она была видна при любом зуме, и клиент мог быстро выйти из неё без необходимости возвращаться к 100% масштабу фото.

✅
Миниатюры видны
Также при просмотре фото в увеличенном состоянии можно фиксировать и миниатюры. Это позволит облегчить навигацию и быстрее переключиться к следующему фото.

✅
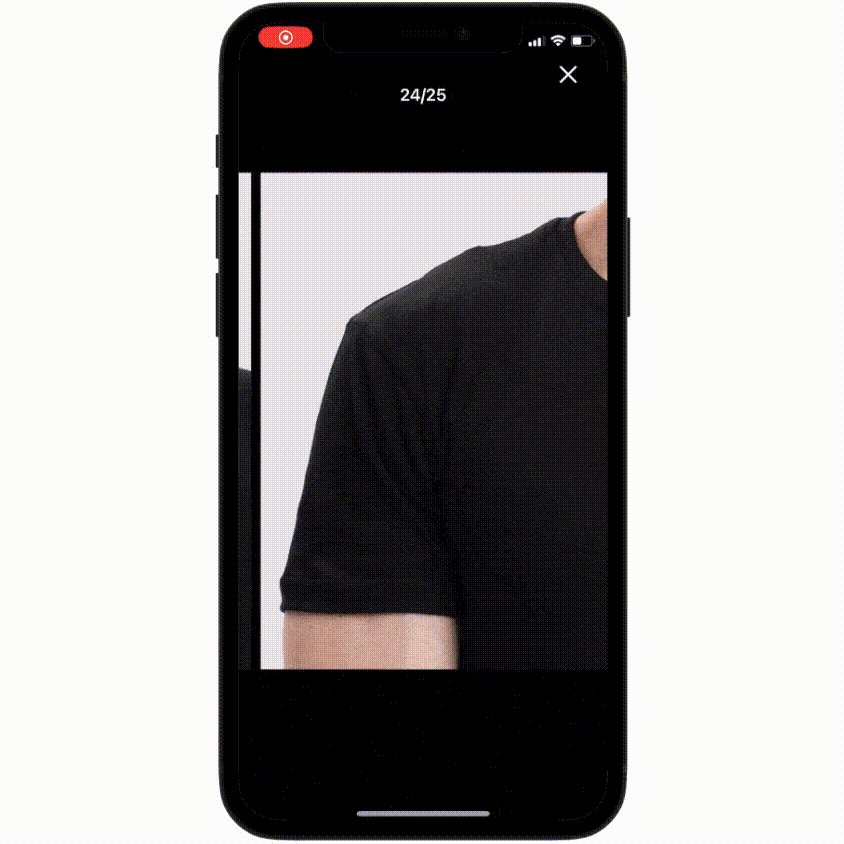
Уровень зума достаточен
Сделайте уровень приближения достаточным, чтобы клиент мог разглядеть детали товара на фото.

❌
Зум vs. качество фото
При выборе максимального уровня зума и подготовке контента учитывайте, что при зуме фото не должны пикселить.

❌
Импульс при перемещении
При зуме перемещаться по фото может быть неудобно. Поэтому, если жест больше похож на свайп, чем на перемещение пальца, его можно «усилить», заставляя фото проскальзывать.

✅
Haptic feedback при зуме
Достижение максимального и минимального уровня зума можно сопроводить лёгкой вибрацией, чтобы подчеркнуть переход в крайнее состояние.

✅
Выход за крайние состояния зума
Не ограничивайте клиента крайними состояниями зума во время жеста. Вместо этого можно анимированно вернуть его в максимальное/минимальное состояние после того, как жест закончен.

✅
11. Закрытие галереи
Нажатием на кнопку закрытия
Наиболее часто галерею можно закрыть с помощью нажатия на соответствующую кнопку закрытия в виде крестика.

✅
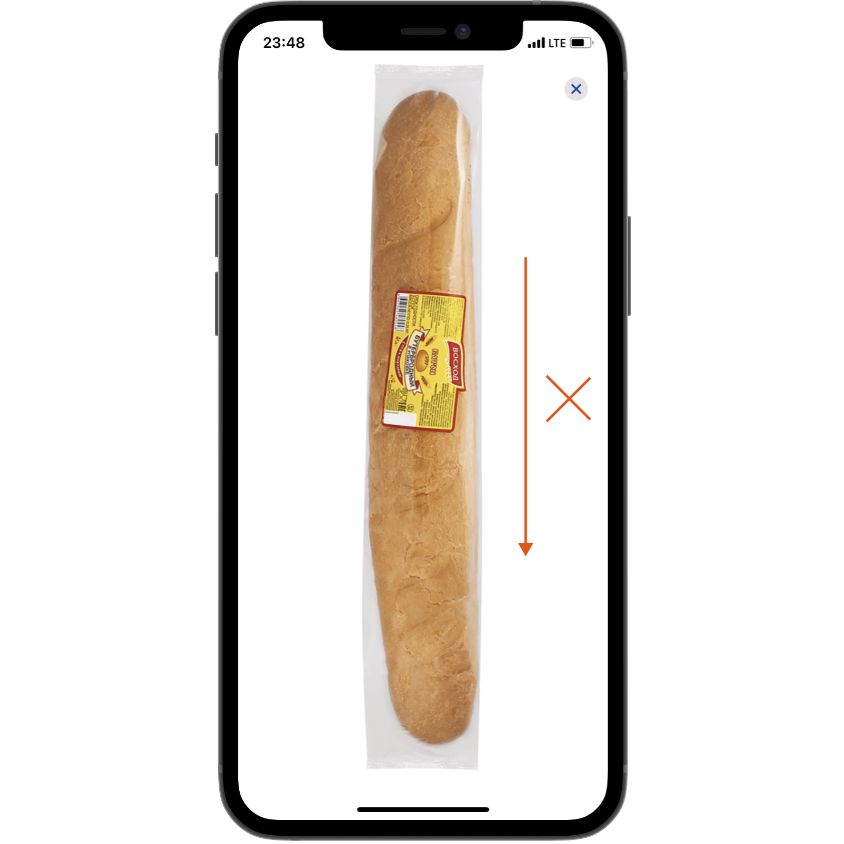
Смахивание вниз
Также достаточно часто можно встретить закрытие галереи с помощью жеста смахивания вниз. Такой паттерн активно используется в карточках.

❌
Смахивание вверх
Для карточек, выезжающих на экран снизу, это не подойдет, но если вы используете полноэкранную галерею, для закрытия также можно использовать жест смахивания вверх.

✅
Закрытие через левый edge swipe
Если галерея — это экран в рамках navigation controller’а, её закрытие можно реализовать через свайп слева направо по левой границе экрана (выполняет функцию возврата назад).

✅
Закрытие через pinch
Иногда также можно встретить кейсы, когда к закрытию галереи приводит сведение двух пальцев — жест, уменьшающий изображение.

✅
Закрытие не при тапе по фото
Однако реакция интерфейса в виде закрытия галереи при тапе по фото может быть неожиданной и конфликтовать с частой привычкой увеличивать через двойной тап.

❌
Закрытие после пролистывания?
Есть ещё одна нестандартная механика: закрывать галерею при пролистывании всех её слайдов. Что думаете по этому поводу? Напишите в комментах.

?
Исчезание миниатюр
Так как миниатюры расположены под фото, при смахивании вниз они могут уезжать с экрана, как бы под его давлением, а при смахивании вверх — просто растворяться.

✅
Финальная точка при смахивании
Финальная точка анимации при смахивании должна быть там, куда был направлен жест. В примере свайп идет вверх, а финальная точка анимации — внизу.

❌
Движение с выцветанием
При смахивании галерея также может параллельно выцветать, причём уровень её выцветания может быть завязан на длину свайпа.

✅
Длина свайпа
Сделайте длину свайпа достаточной, чтобы сократить риски закрытия галереи по ошибке. В примере свайп слишком чувствительный и срабатывает с первых пикселей.

❌
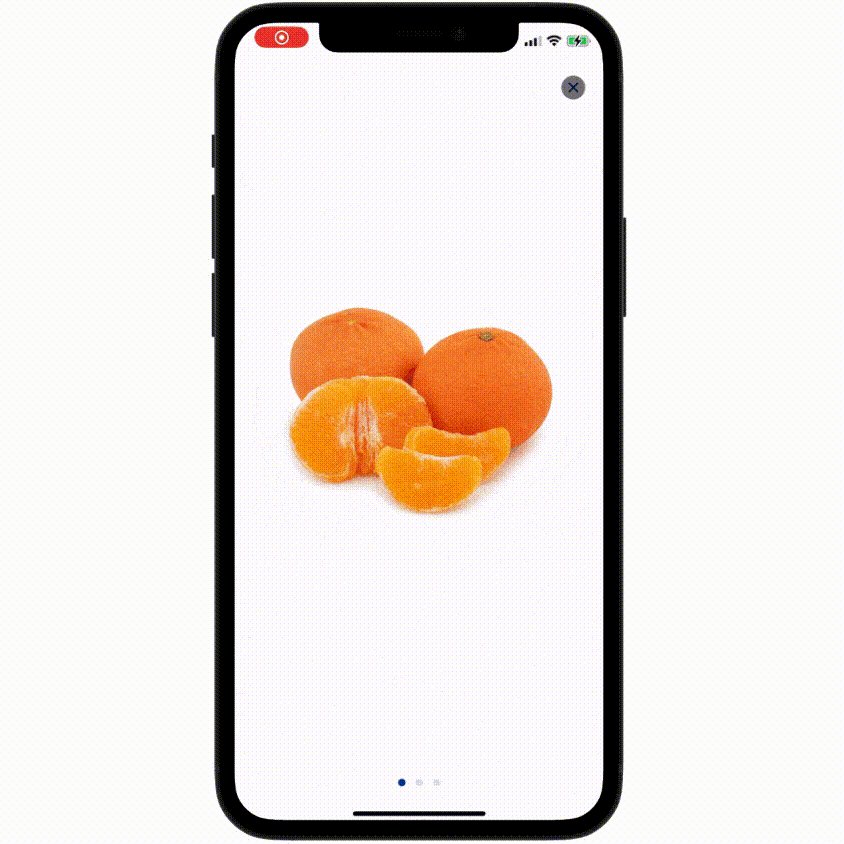
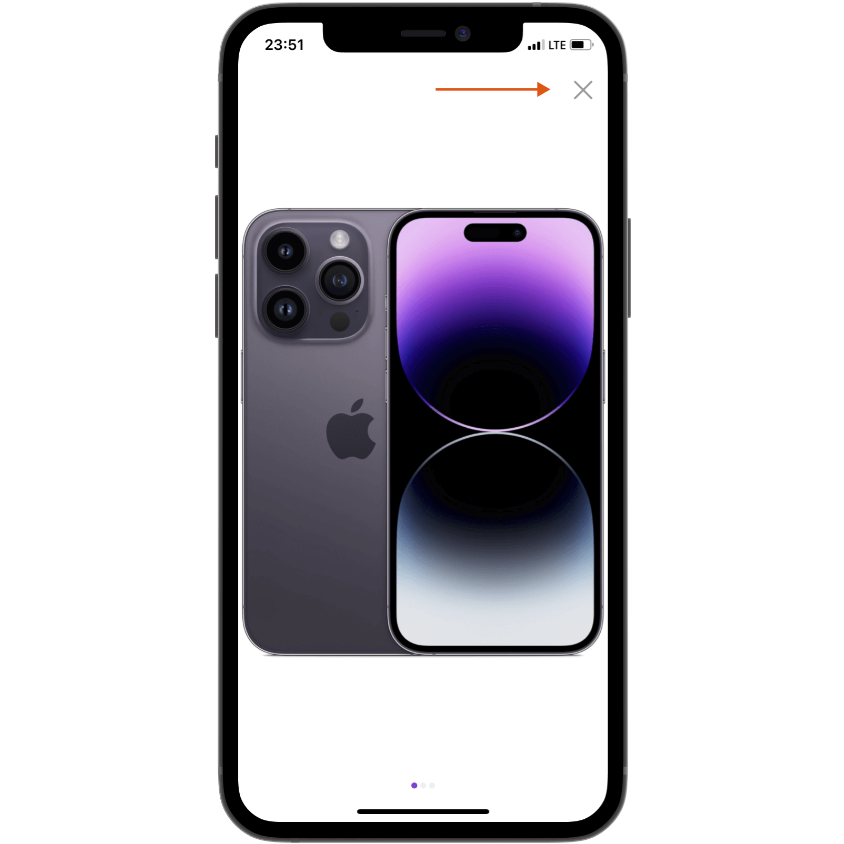
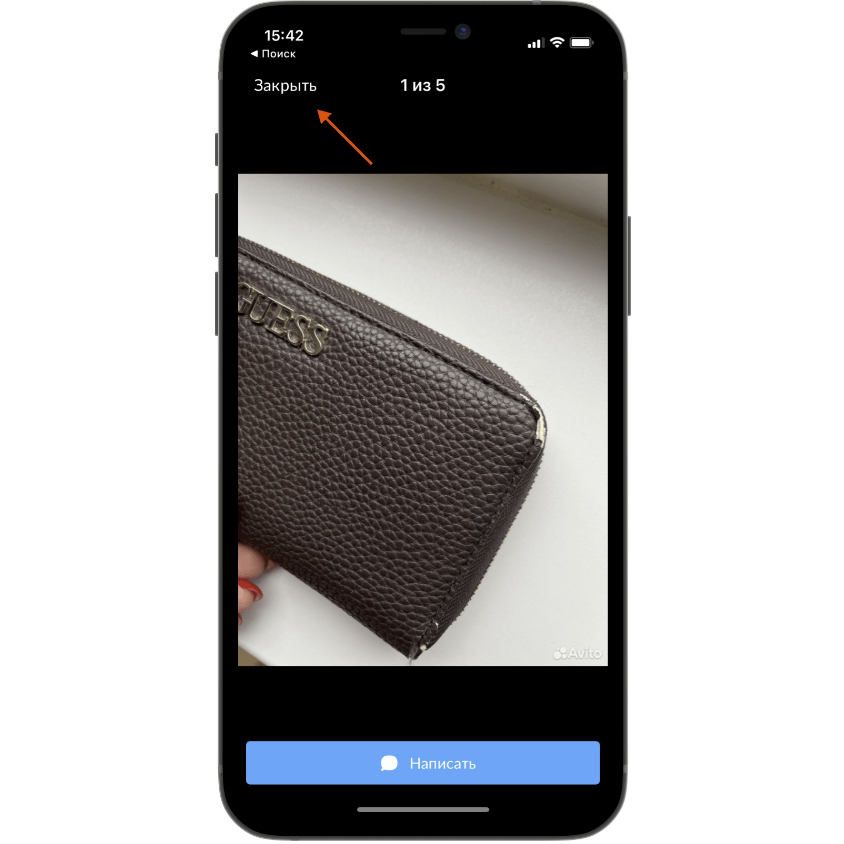
Расположение кнопки закрытия
Большинство клиентов — правши. Поэтому лучше разместить кнопку закрытия в правом, а не левом верхнем углу. Так до неё легче будет дотянуться большим пальцем.

❌
Кнопка закрытия хорошо видна
Убедитесь, что кнопка закрытия будет хорошо видна вне зависимости от фона фото и уровня его приближения.

❌
Кнопка закрытия интерактивна
Добавляя в кнопку закрытия визуальную реакцию на касание (событие TouchDown), вы делаете интерфейс более отзывчивым.

✅
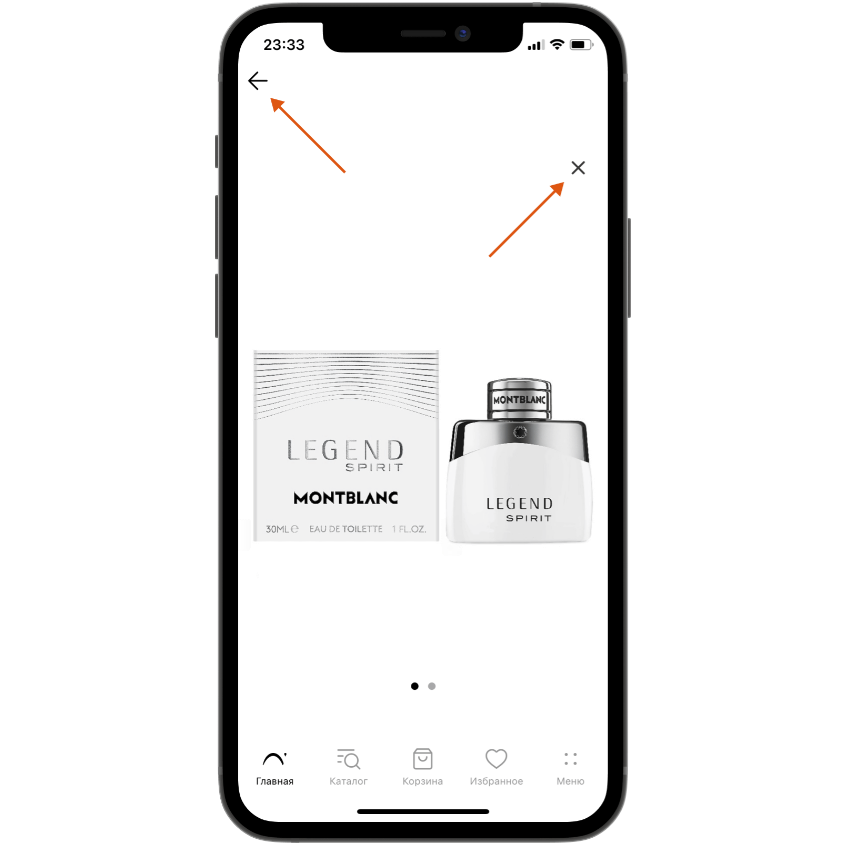
Кнопка закрытия одна
Не стоит плодить кнопки закрытия галереи и возврата к карточки товара. Одной кнопки закрытия будет вполне достаточно.

❌
12. Прочие интересные фичи
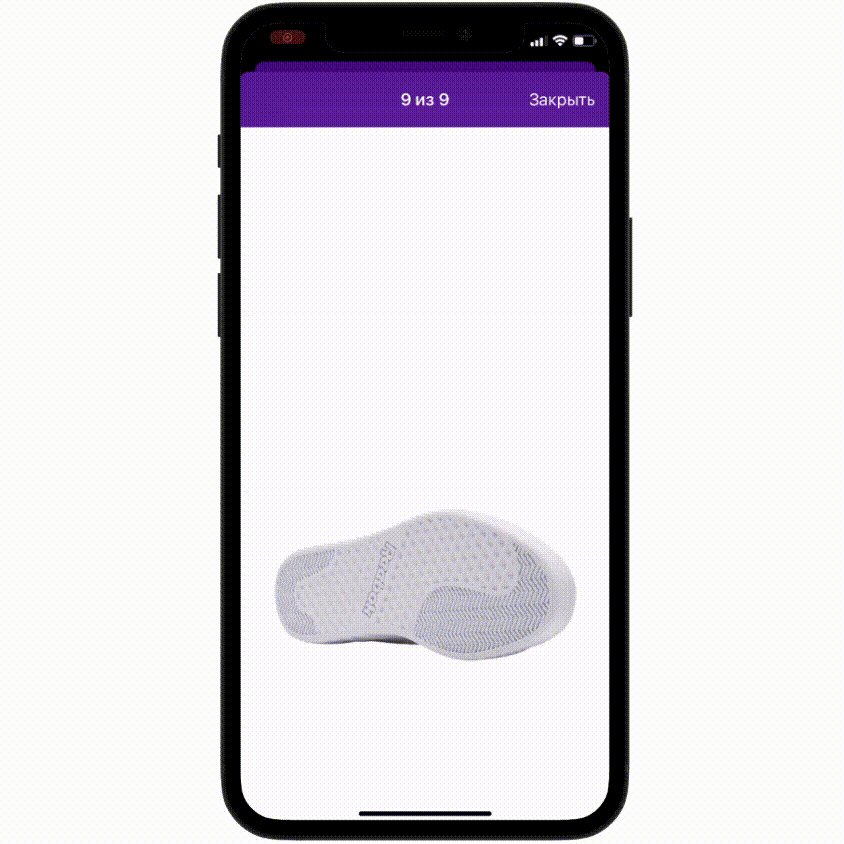
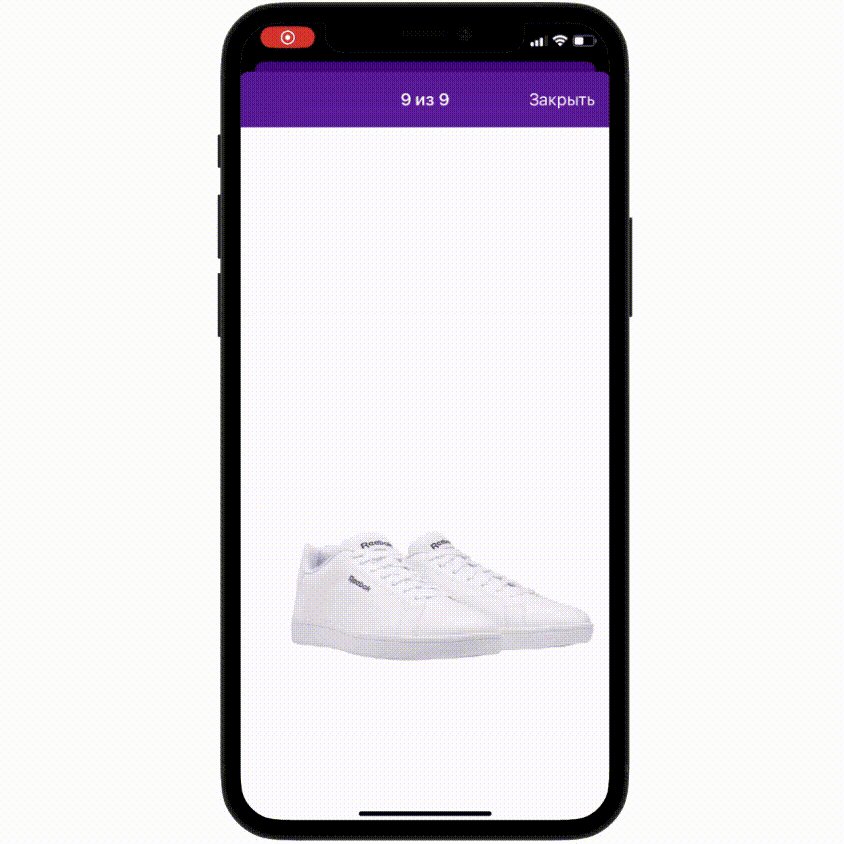
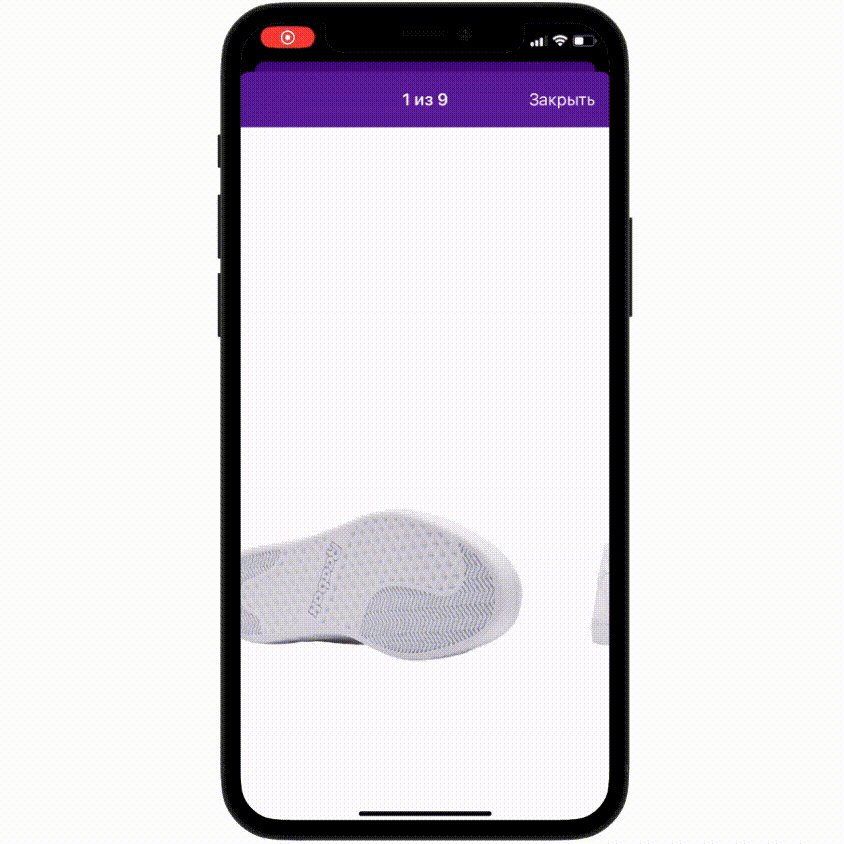
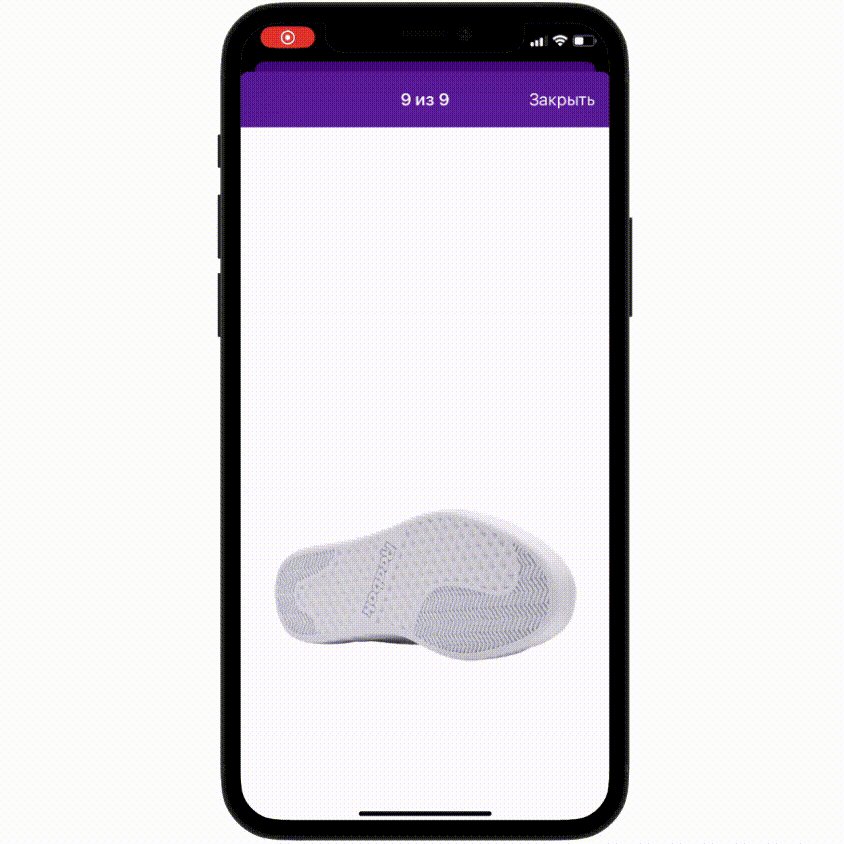
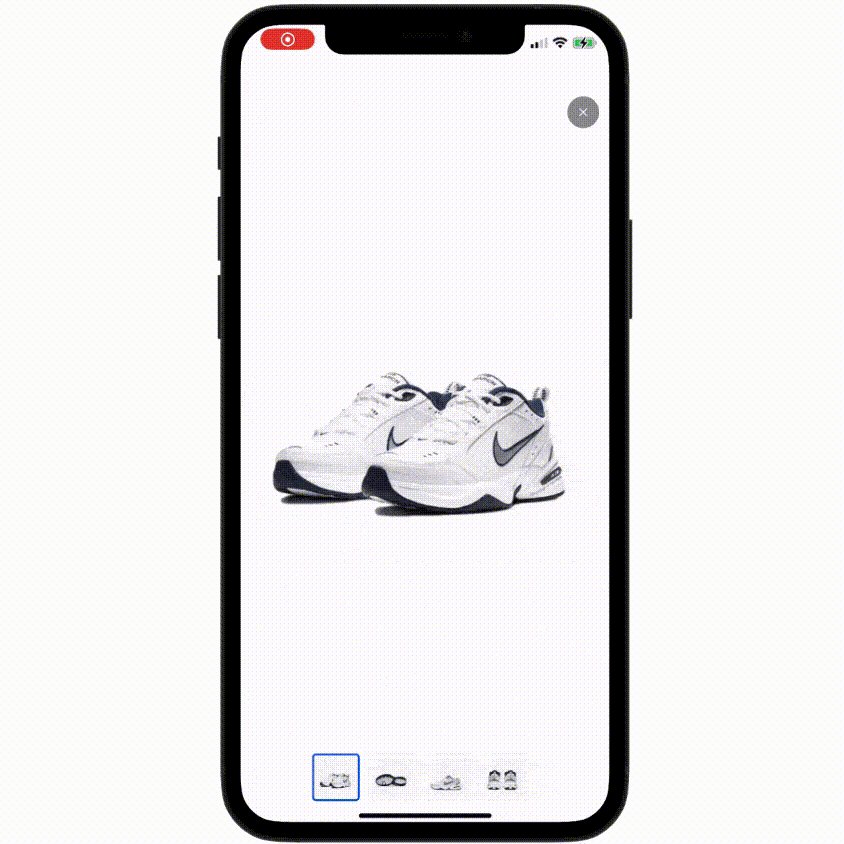
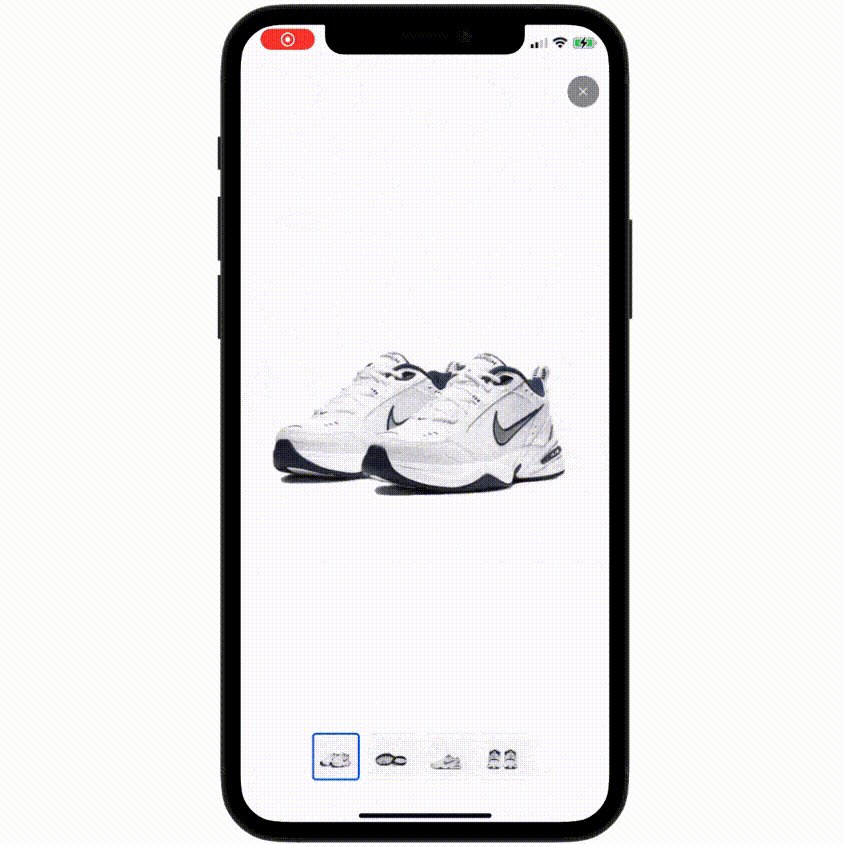
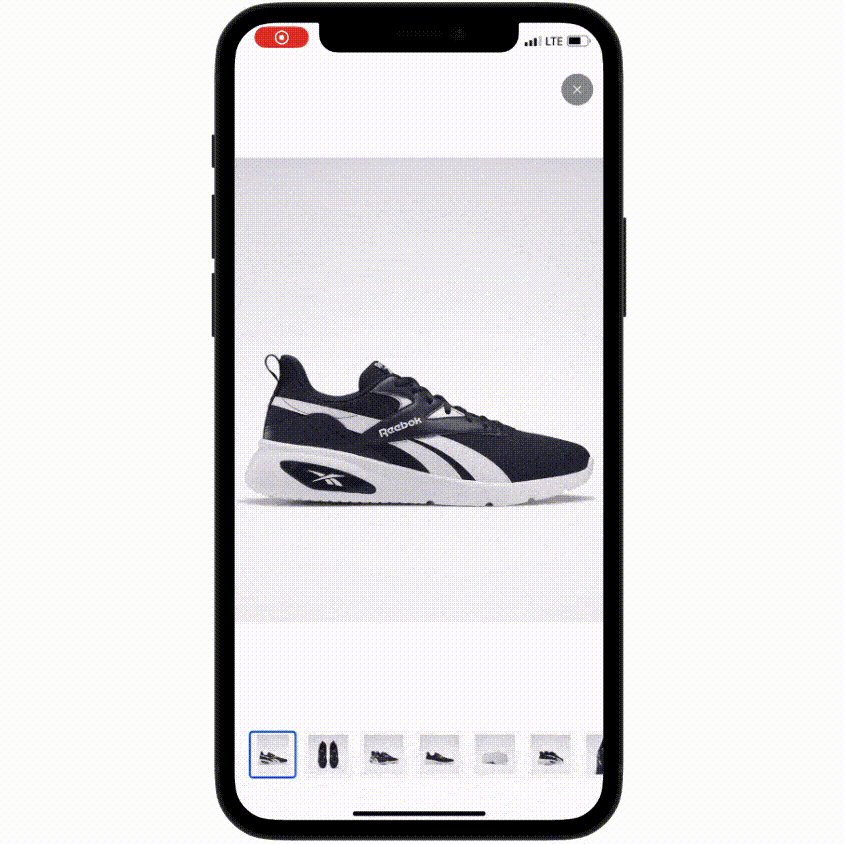
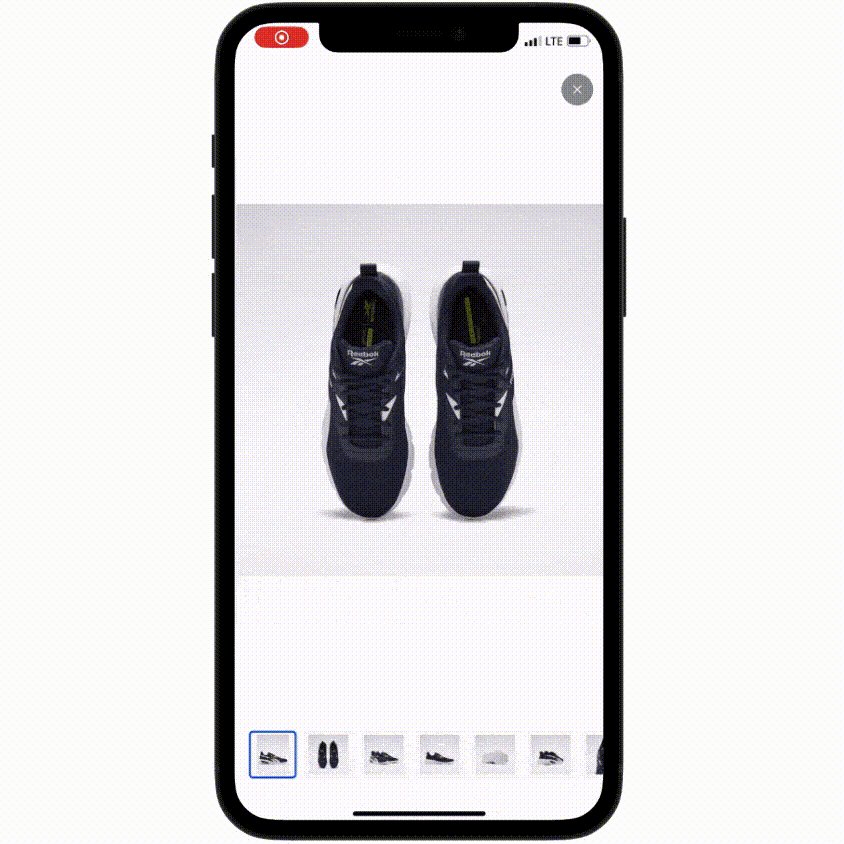
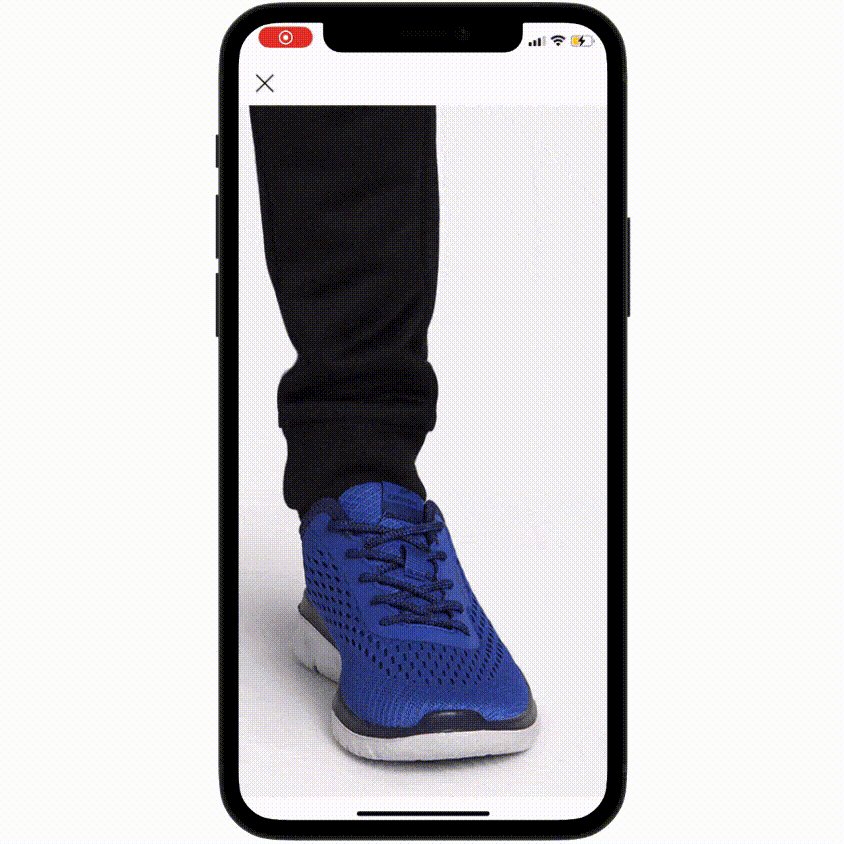
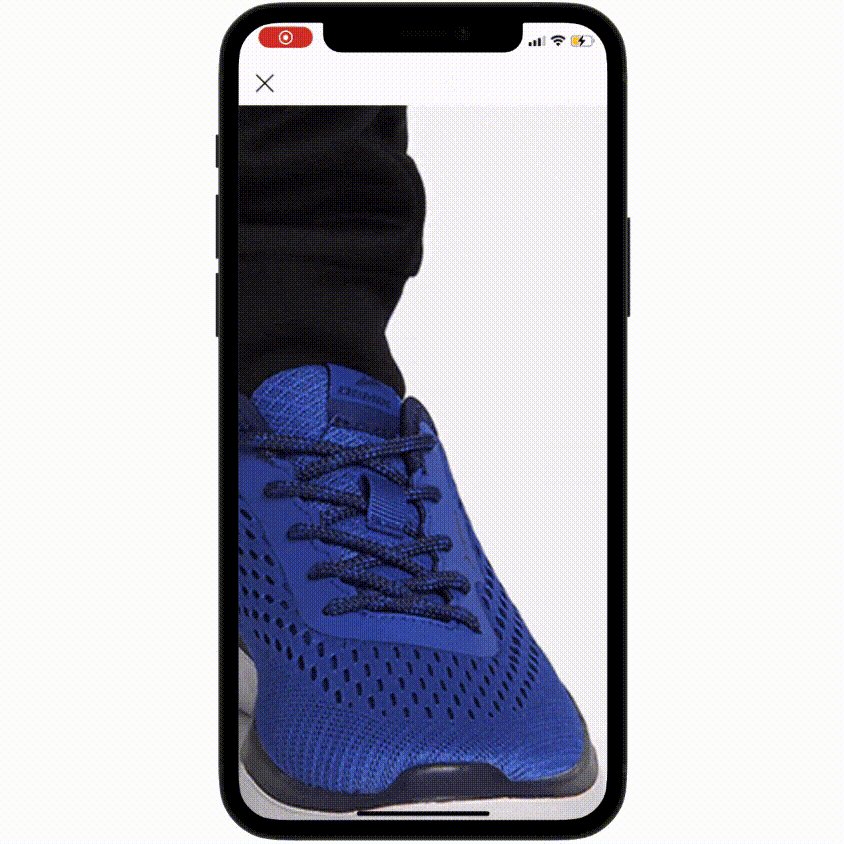
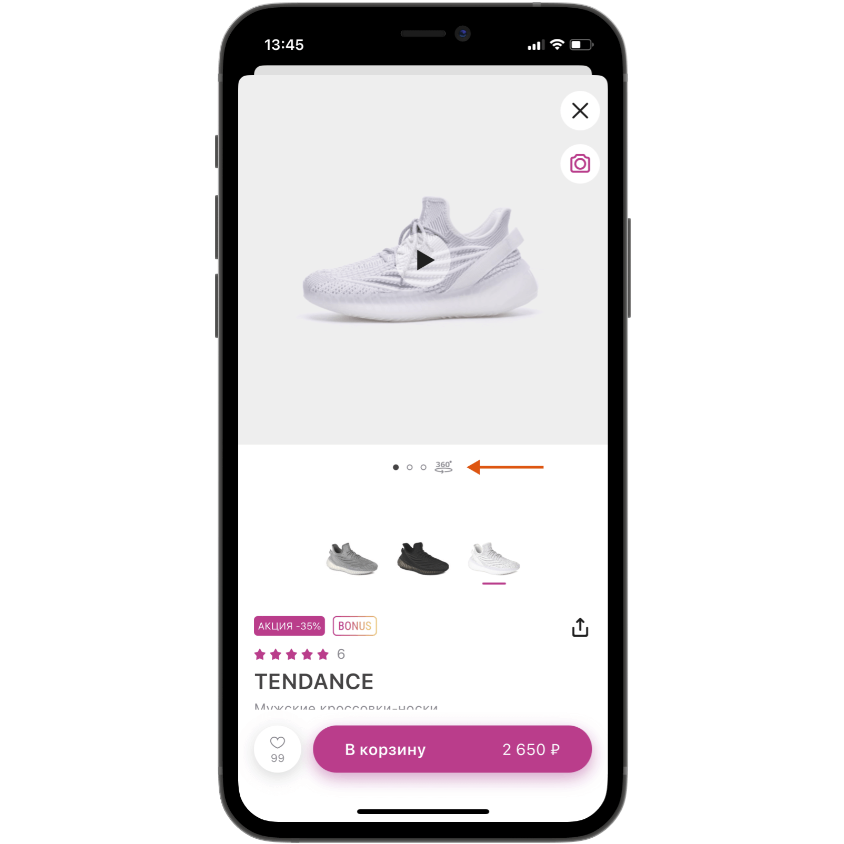
Фото 360°
Некоторые компании добавляют возможность просмотра товара в формате 360°, чтобы клиент мог ознакомиться с товаром со всех ракурсов.

✅
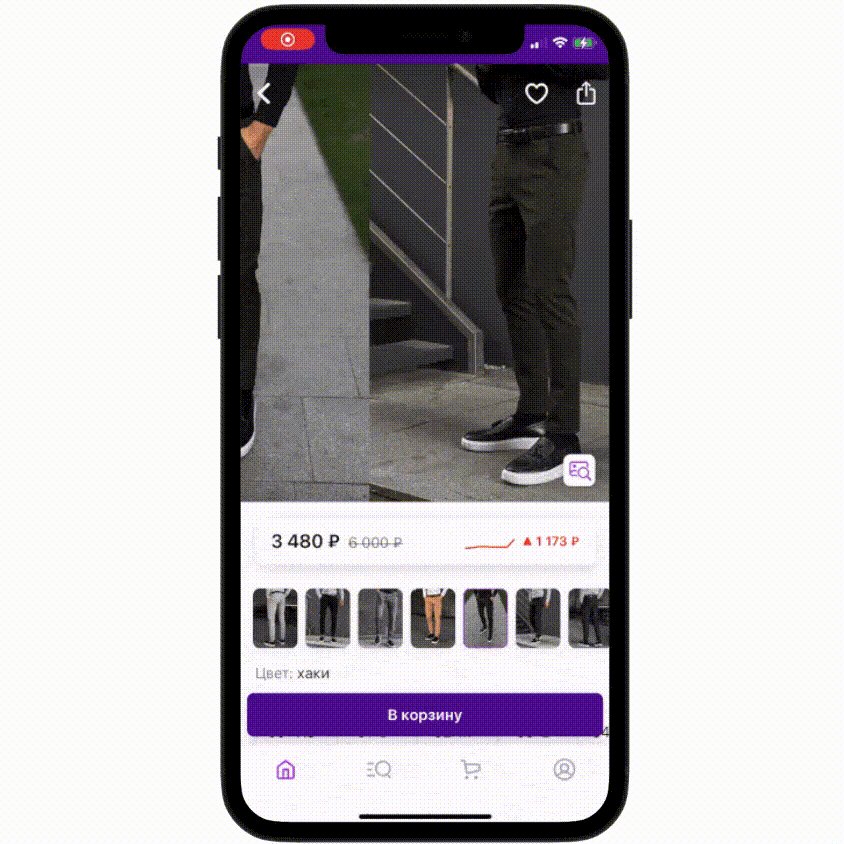
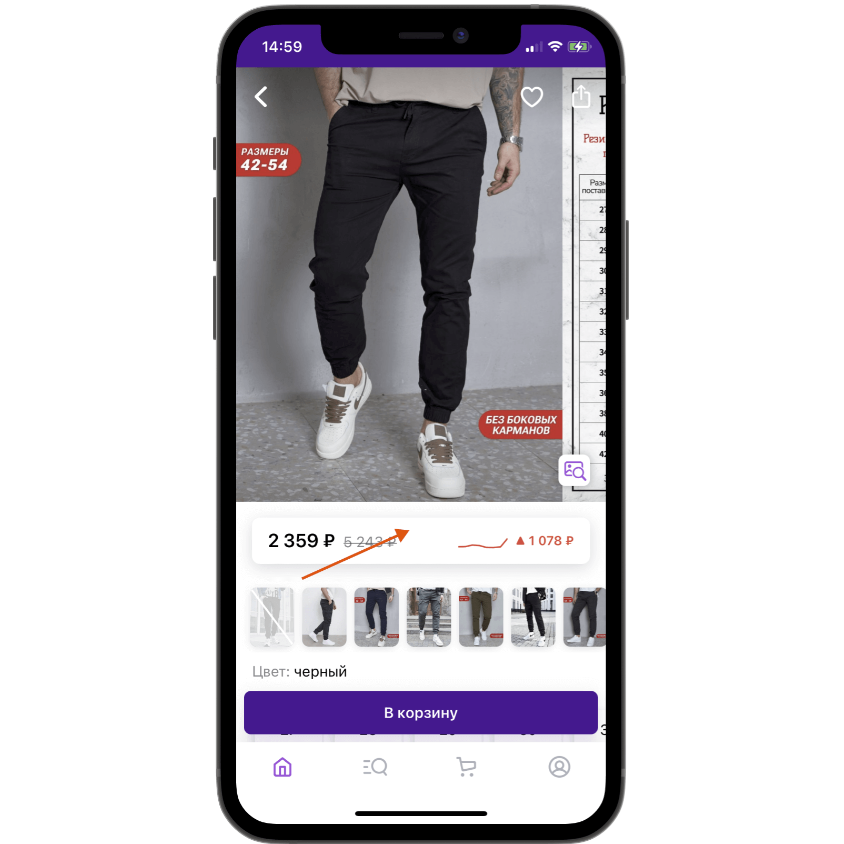
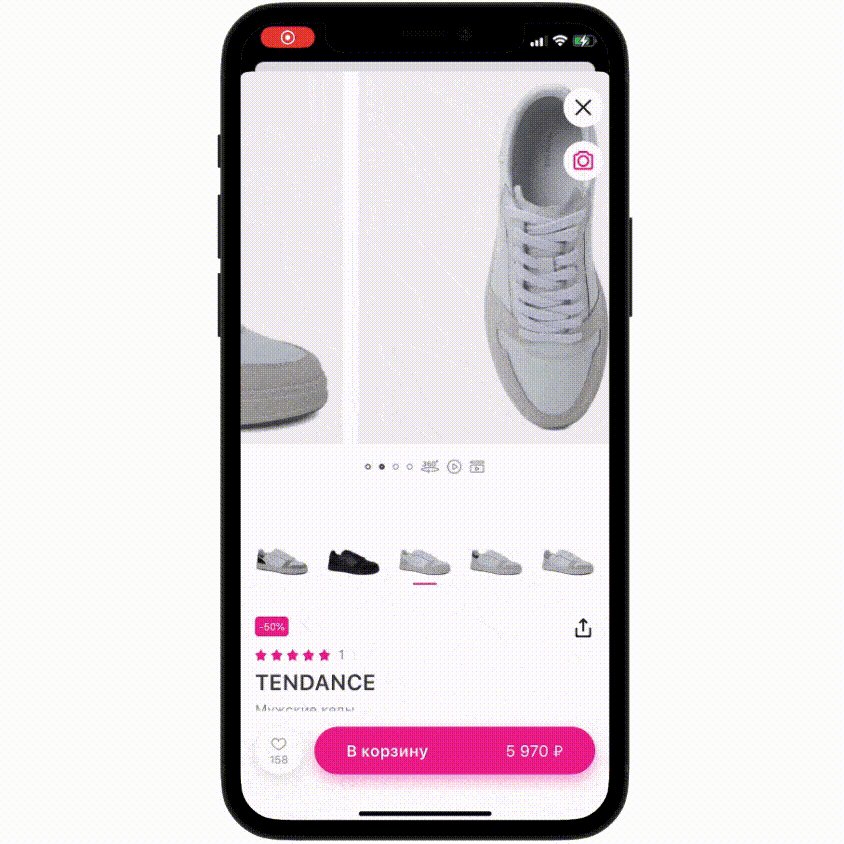
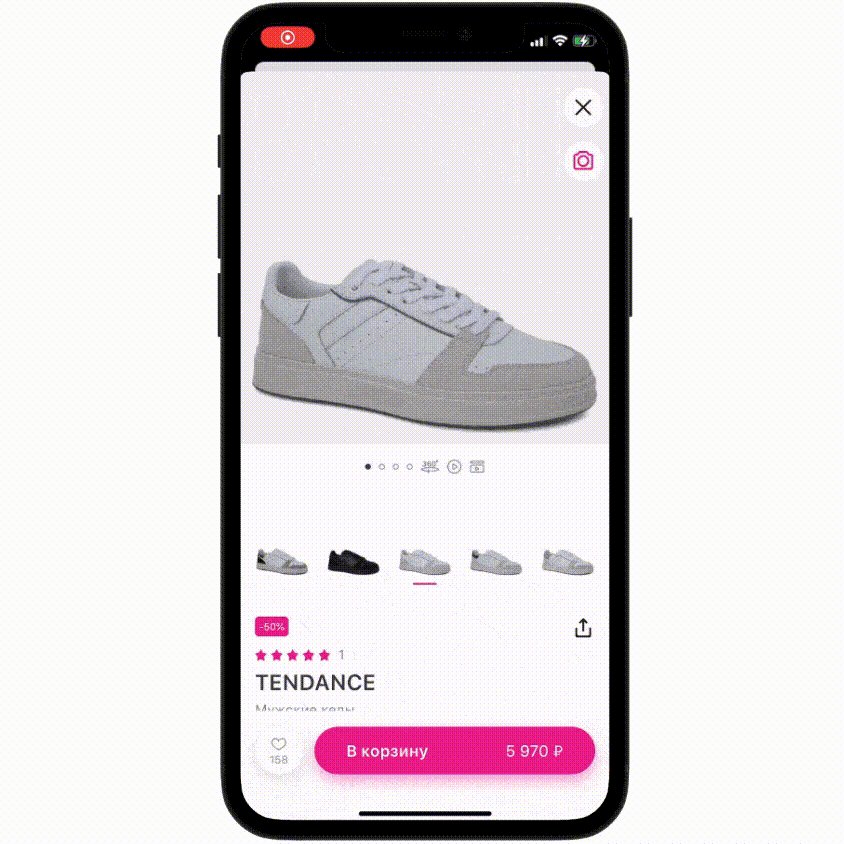
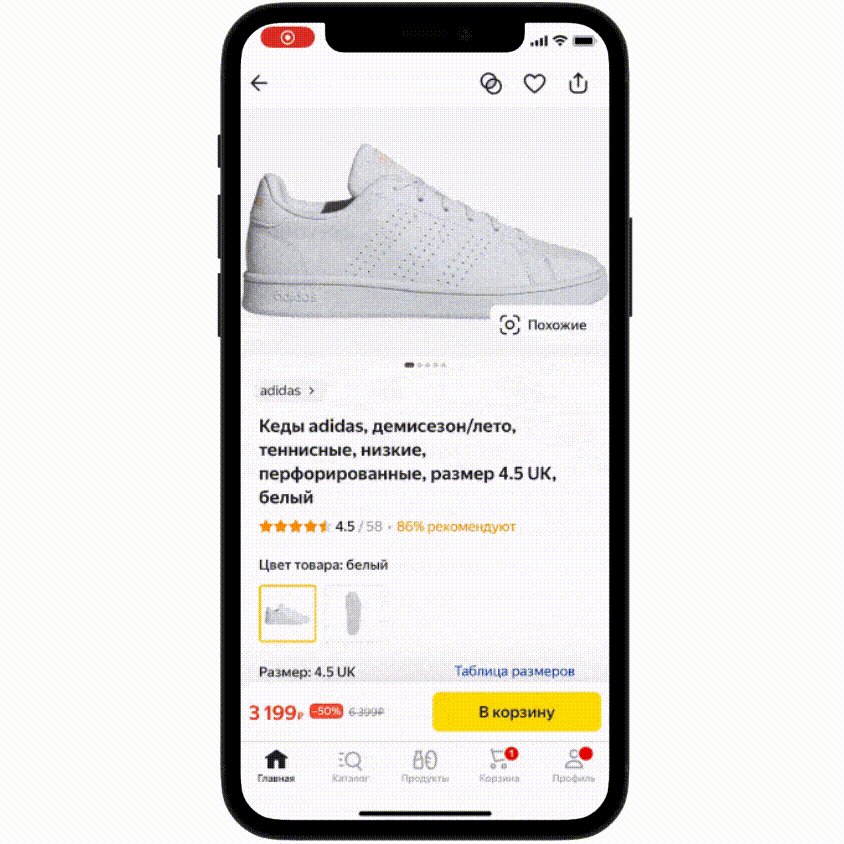
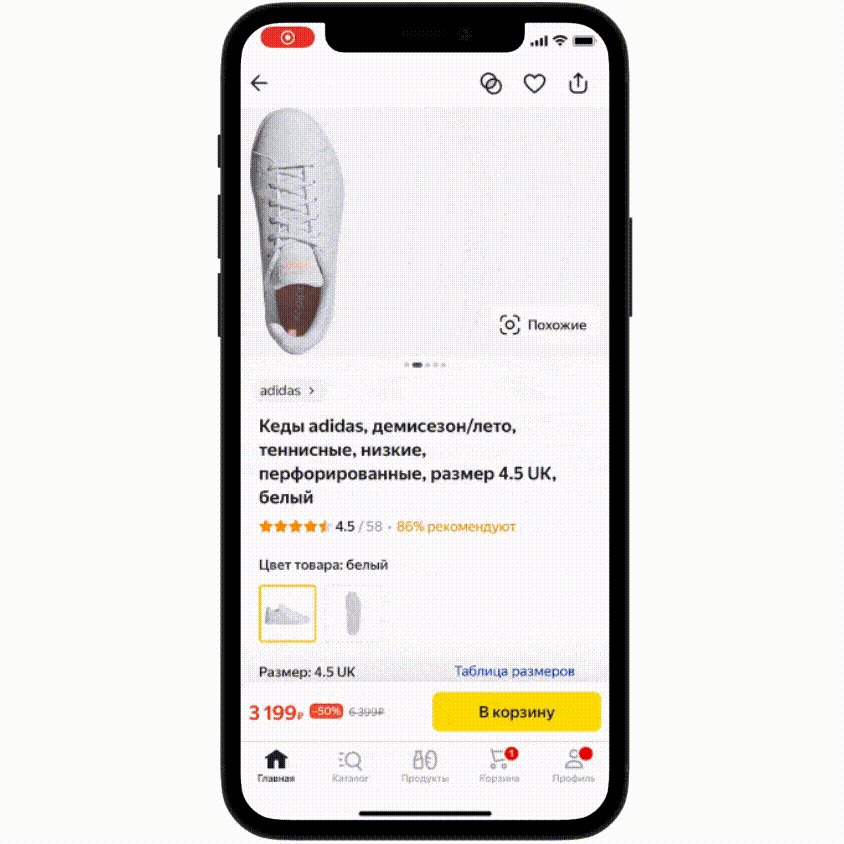
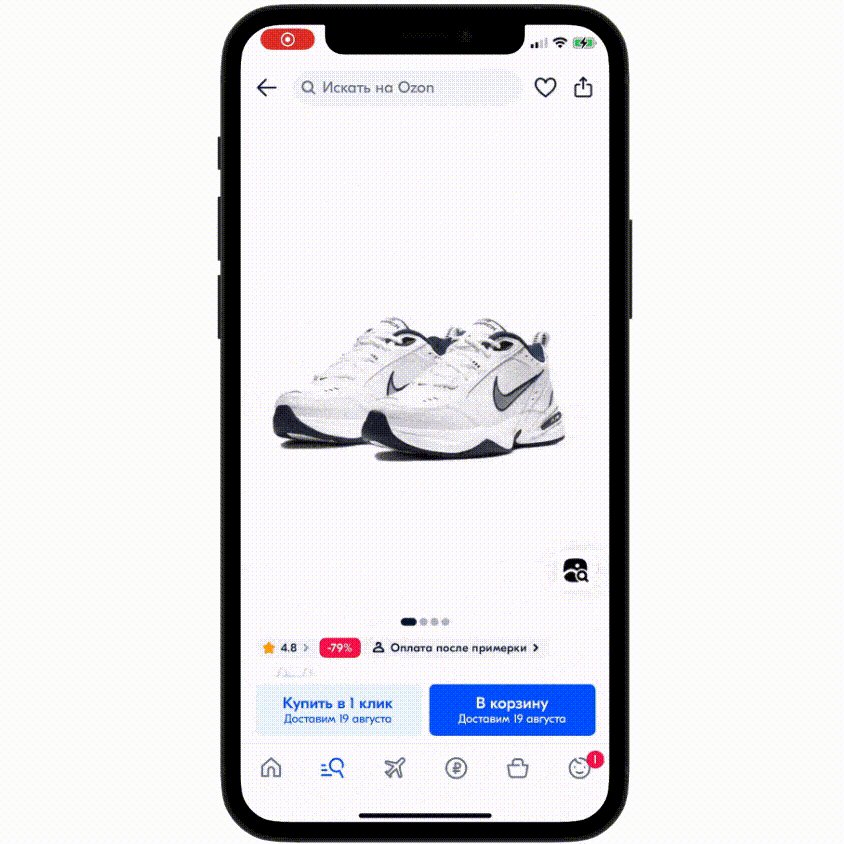
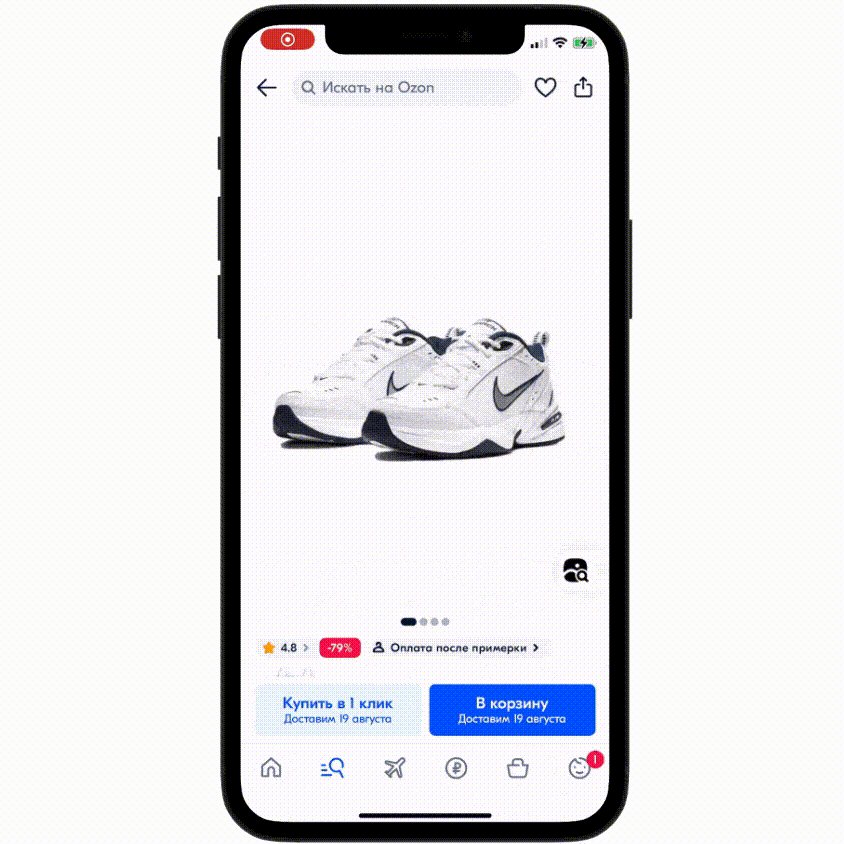
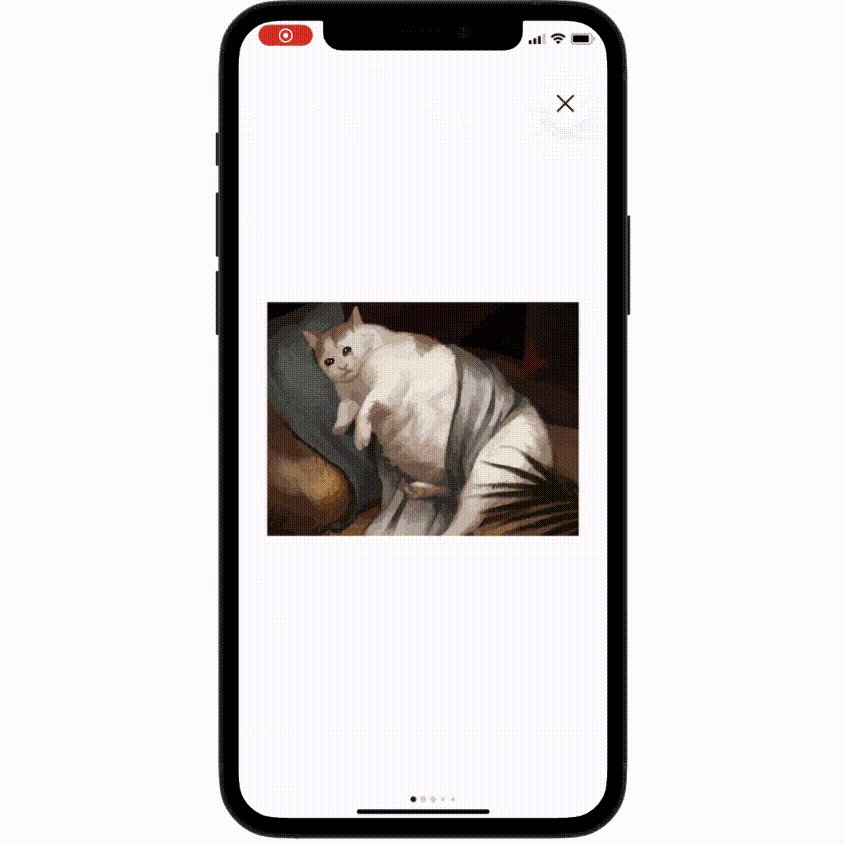
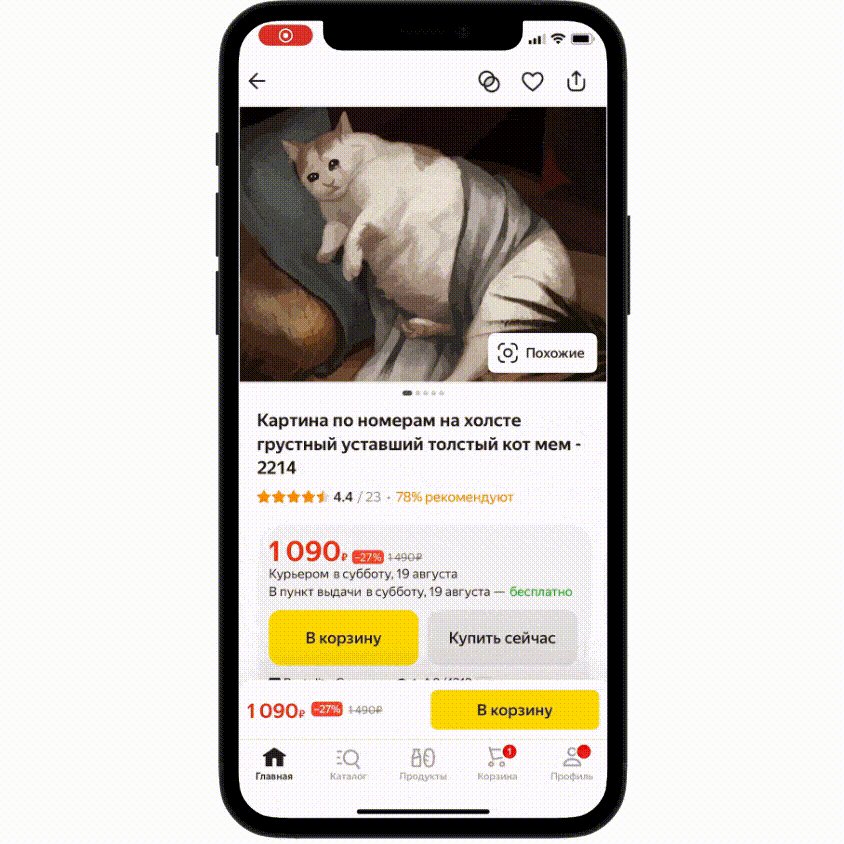
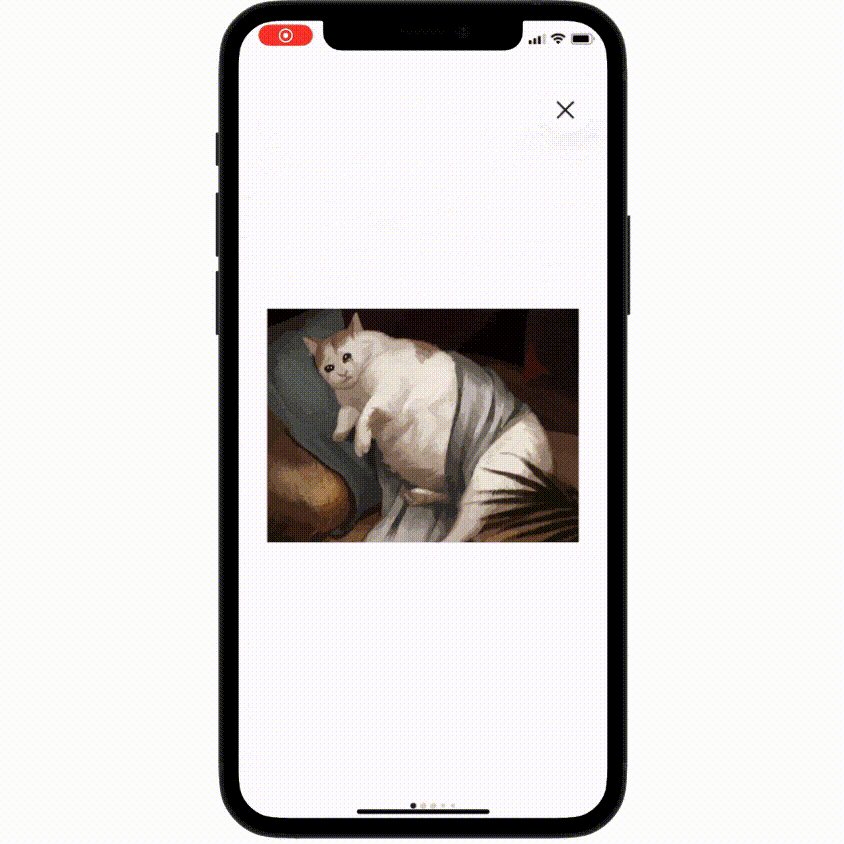
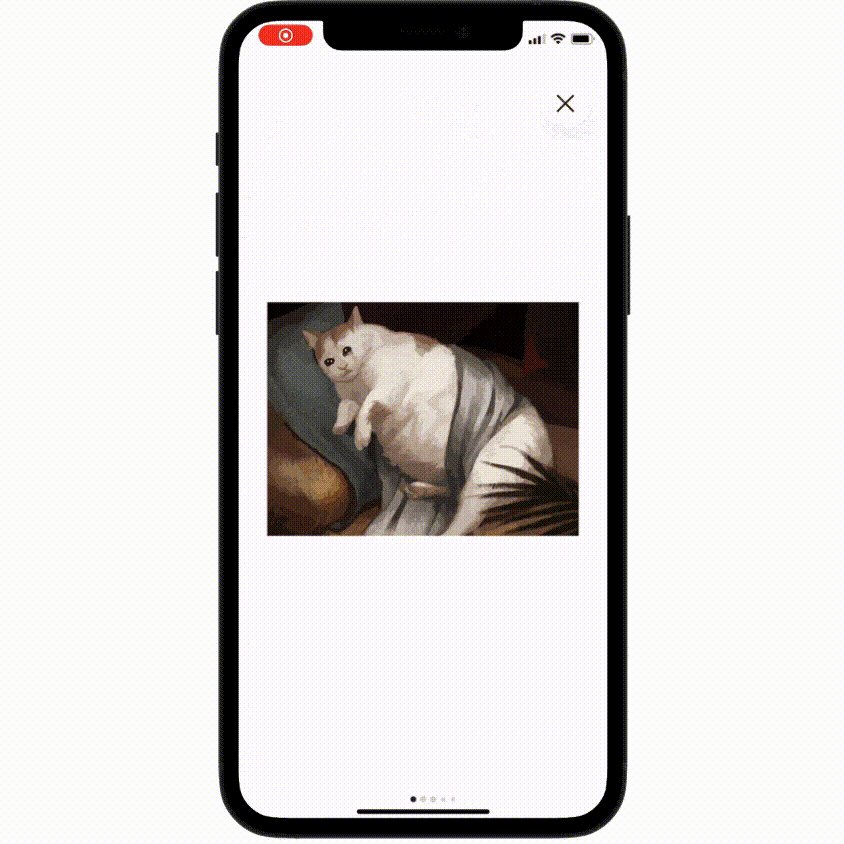
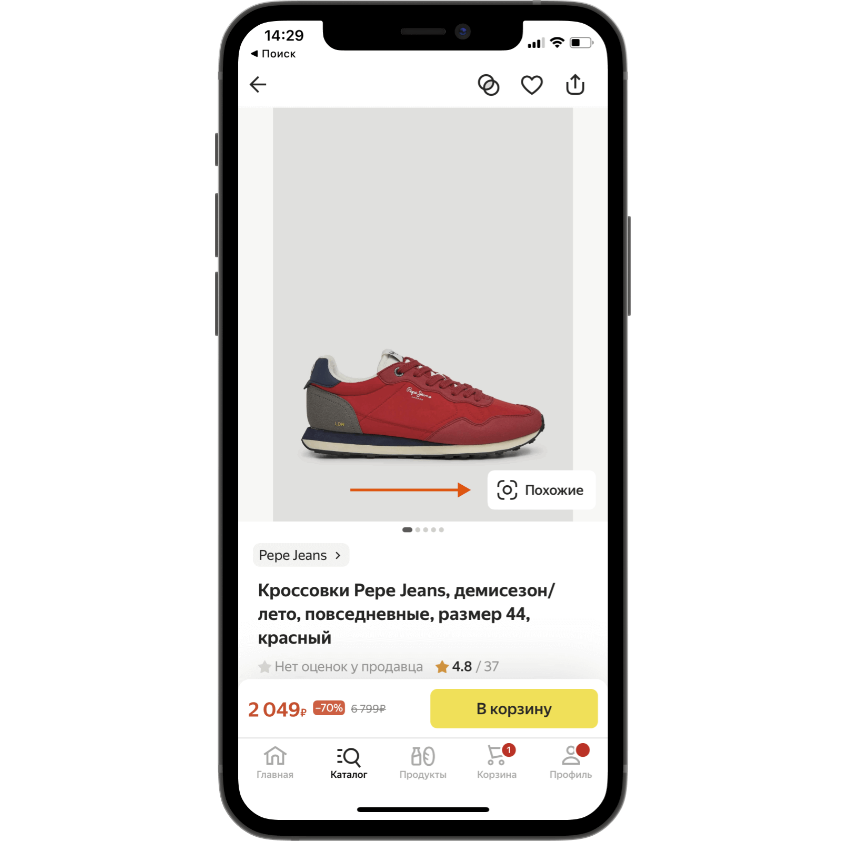
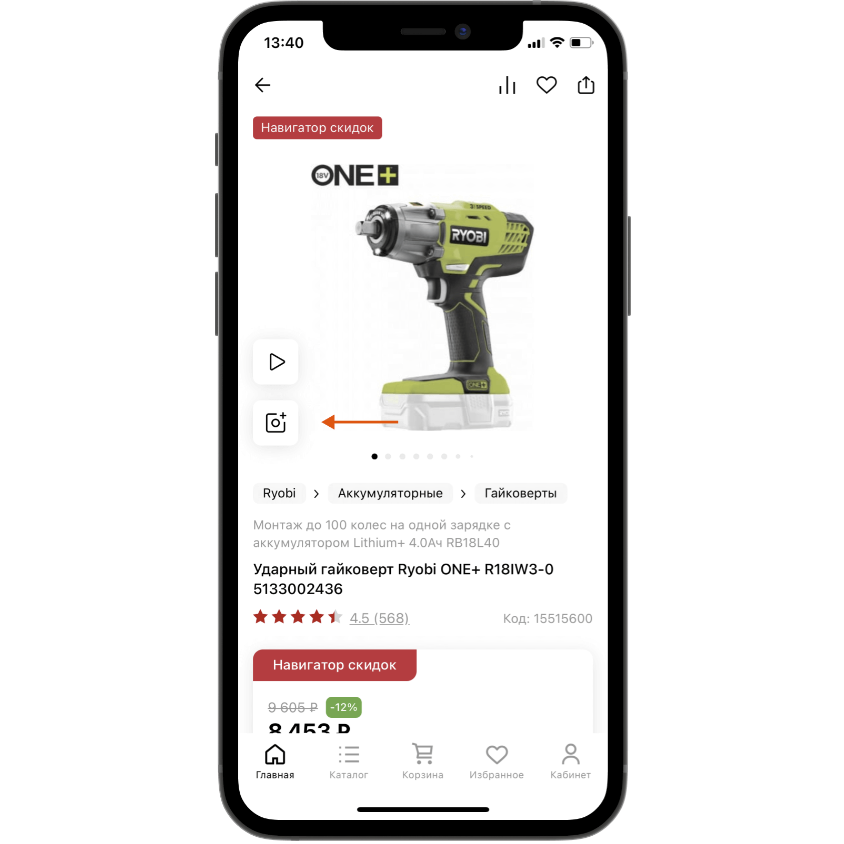
Похожие товары по фото
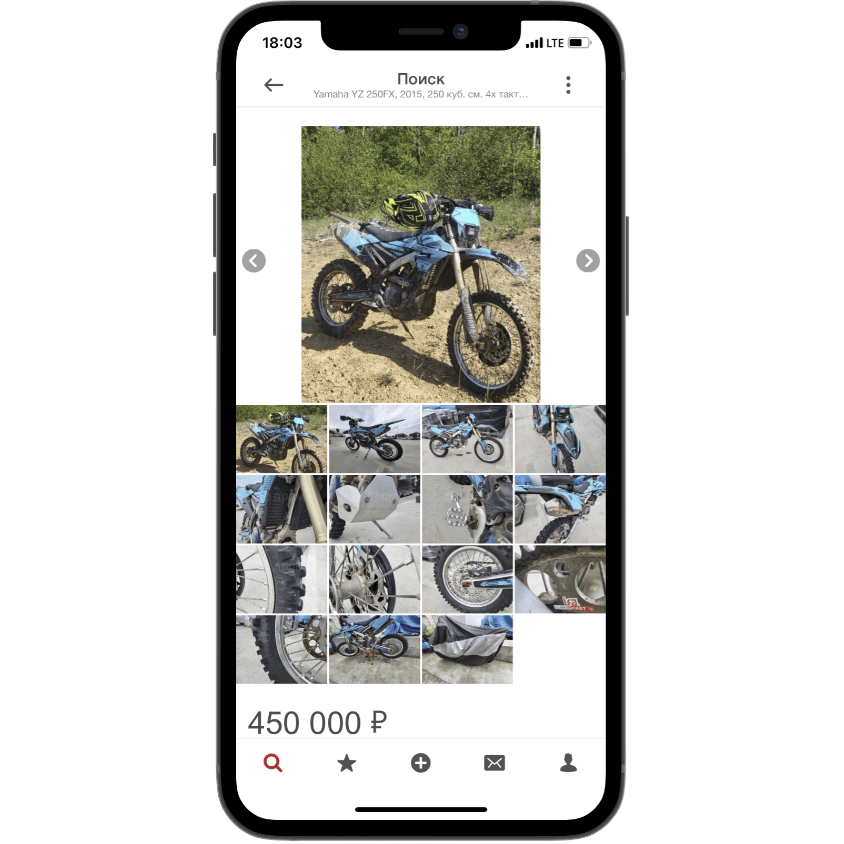
Функция поиска похожих товаров по фото позволяет упростить выбор и сэкономить время клиенту — особенно если ассортимент товаров в магазине широкий.

✅
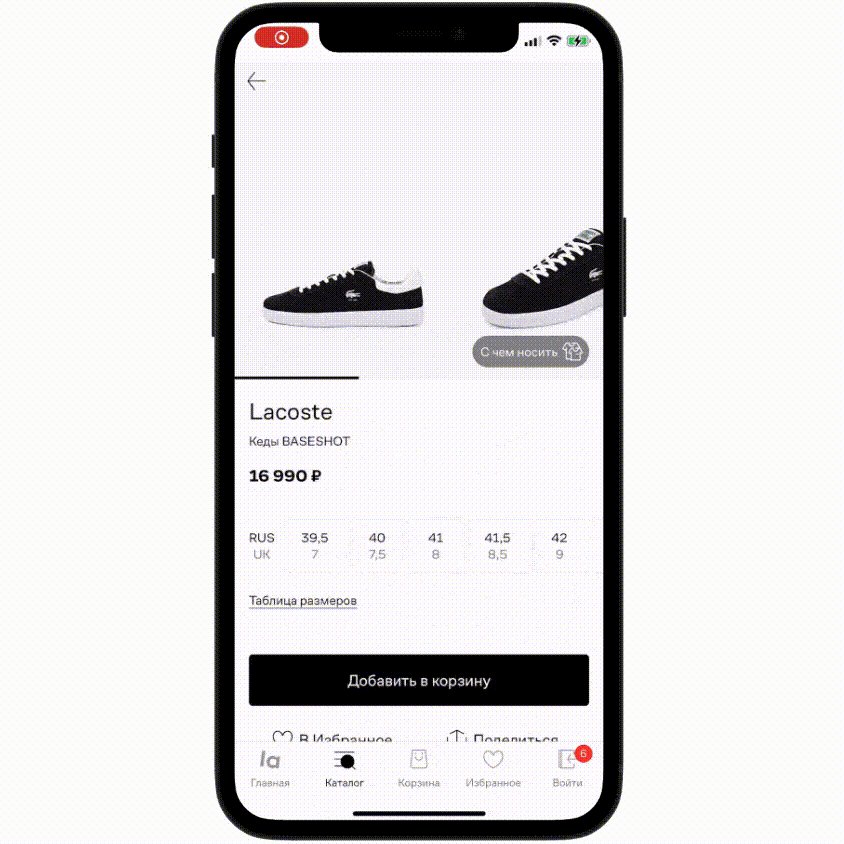
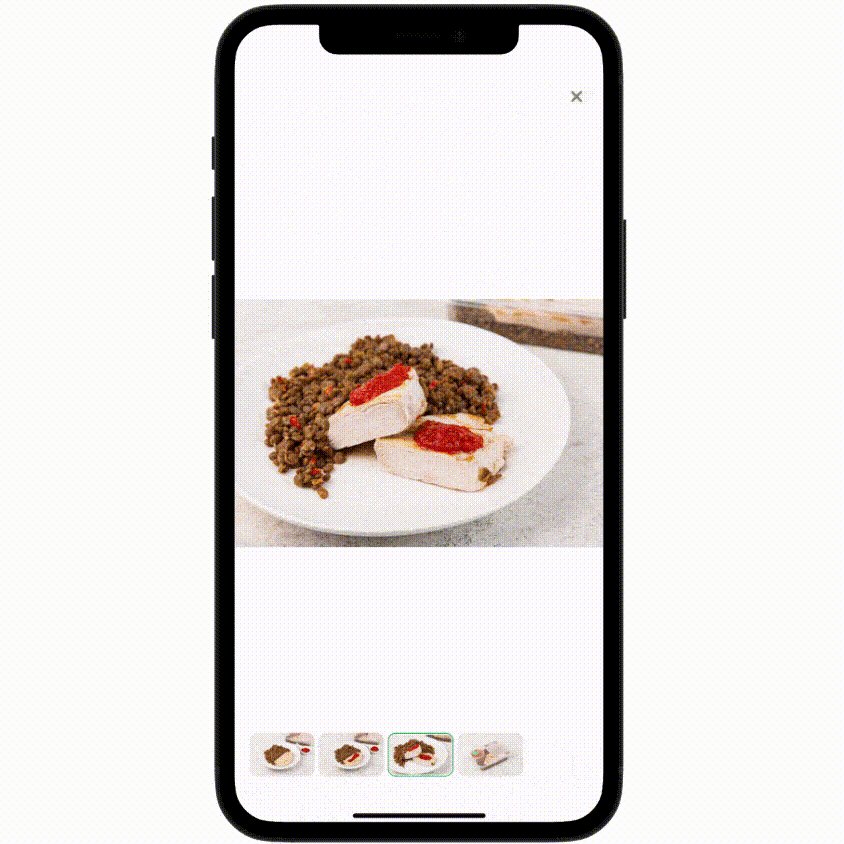
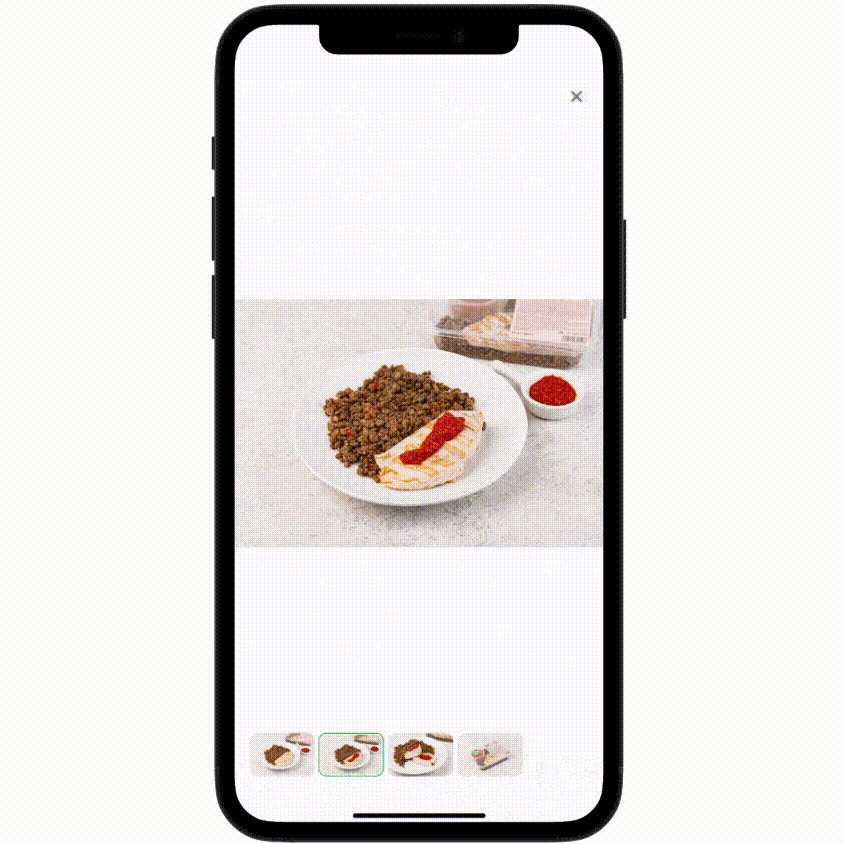
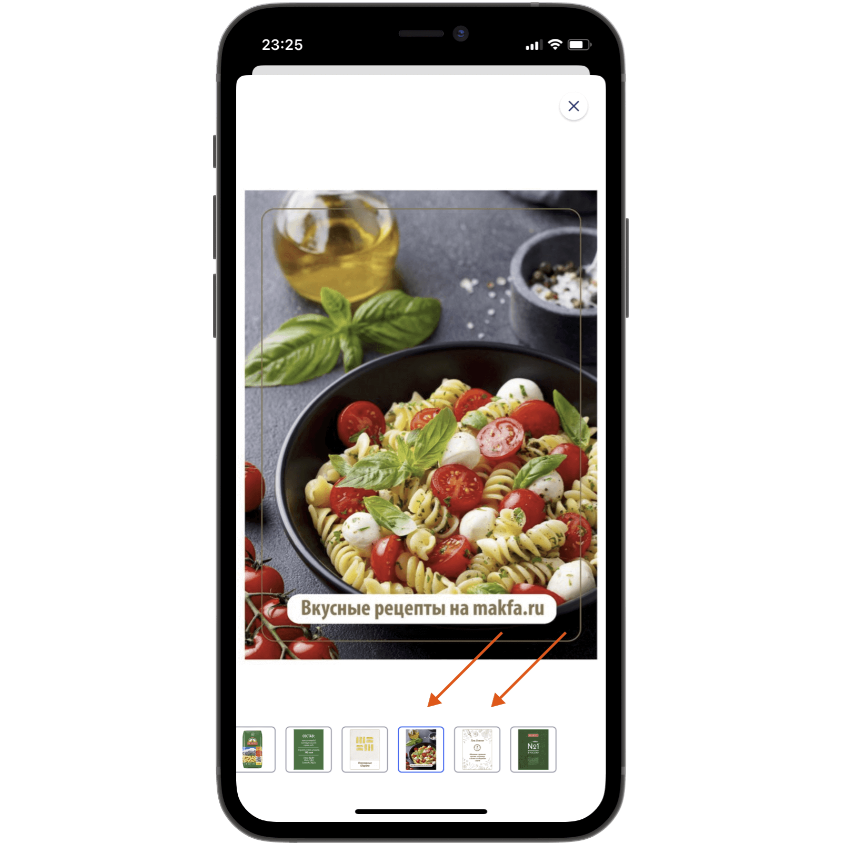
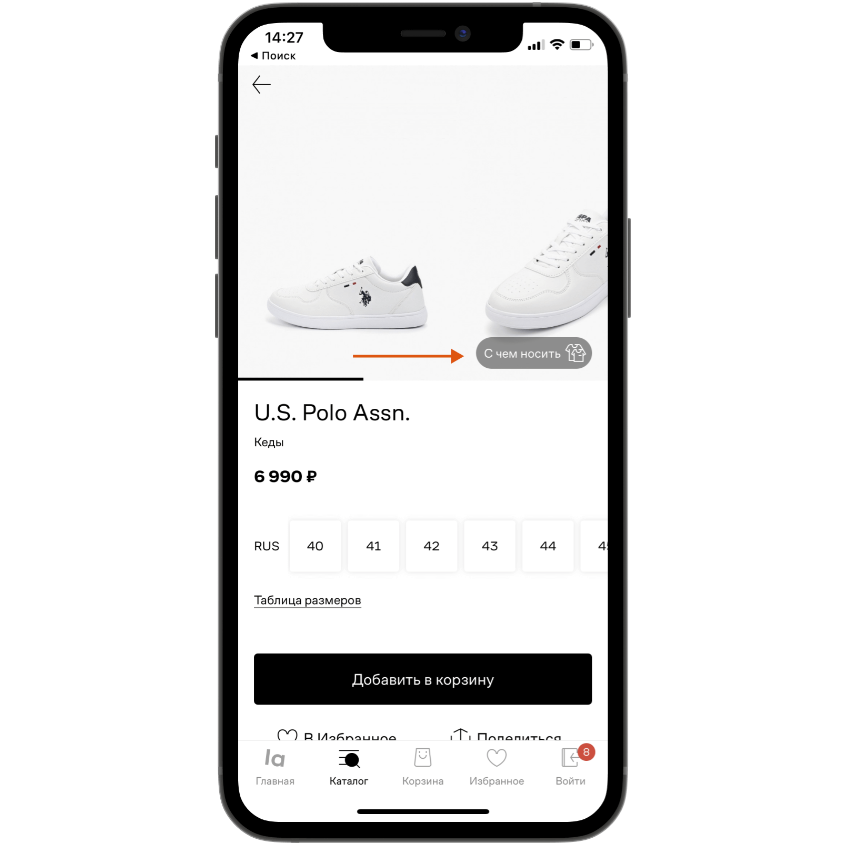
Комплементарные товары
Если у вас есть подборки товаров (например, образы, рецепты и т.д.), кнопка быстрого перехода к подборке может гармонично вписаться рядом с фото.

✅
Загрузка своего фото?
Механика в каком-то плане интересная, но спорная: зачем предлагать загрузить свое фото товара клиенту, который его не покупал?

?
To be continued…
Нюансов про проектировании взаимодействия с фото в карточке товара много, но чтобы не допустить ошибок и сделать все хорошо, важно просто о них знать.
Надеюсь, этот материал поможет вам прокачать насмотренность, а кому-то из вас — ещё и поправить недочёты, сделав блок с фото в карточках товаров лучше.
Следующие материалы будут с таким же высоким уровнем детализации. Продолжаем создавать крупнейшую базу знаний по UX/UI в e-commerce.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если хотите их не пропускать. На связи.


Обсуждение
Похожее
25 бесплатных 3D-библиотек в Figma
Наука на страже интерфейсов: как сделать кнопки в приложении по-настоящему удобными
Что такое «Нобельфайк»