Перевод не дословный и адаптированный, но суть передает верно.
Развитие ПО преобразует индустрию веб-дизайна
Последние 25 лет развития веба были целиком про код. Те, кто мог выучить языки программирования и получить в свои руки всю мощь текстового редактора, создавали потрясающие продукты, и соответственно щедро вознаграждались. Несмотря на то, что дизайнеры играли важную роль, они, по большей части, оставались в тени. Дизайнеры всегда были не в ладах с процессом веб-разработки, сдерживаемые ограниченным числом инструментов и медленно развивающимися стандартами.
Следующие 25 лет развития сети будут целиком про дизайн. Мы получим мощный прогресс, открыв мощь веб-разработки широким массам. Также, как стационарное ПО однажды преобразило индустрию полиграфического дизайна, или как блог-сервисы совершили революцию в области публикации контента, более мощное ПО для веб-дизайна может полностью преобразовать то, как мы создаем что-то для веба.
Парадокс прогресса
Когда я впервые попал в веб-дизайн в 1999 году, изучение Дримвивера заняло у меня всего несколько месяцев, а это был основной инструмент веб-дизайна. Я сразу почувствовал себя крутым и стал брать работу над реальными проектами для реального бизнеса, который платил мне реальные деньги.
Попасть в веб-дизайн сегодня, однако, совсем другое дело. Настоящий вызов. Хотя браузеры стали более стандартизированными и предсказуемыми, кривая обучения в веб-разработке стала круче, чем когда-либо. HTML и CSS значительно расширились, а JavaScript стал важной частью большинства сайтов и веб-приложений. К тому же, у нас есть куча разных фреймворков и инструментов, построенных вокруг процесса веб-дизайна, и почти все они основаны на коде и дизайнер должен вполне комфортно чувствовать себя в текстовом редакторе, чтобы использовать их. Немногие дизайнеры имеют такие навыки. Большое количество фреймворков приводит к парадоксу выбора, запутывая начинающих, и заставляя отказываться даже от изучения основ.
Далее, взрывной рост использования смартфонов и планшетов сделал работу веб-дизайнера ещё сложнее. Дизайнер больше не может мыслить в рамках фиксированного макета, и должен принимать во внимание, как его дизайн подстраивается и перестраивается для разных разрешений пользовательских устройств. Он должен беспокоиться о скорости подключения, постепенной деградации, медиа-запросах, квирках браузеров и прочих вещах. И совсем не помогает то, что решения всех этих проблем уже есть — они внутри библиотек кода.
В целом, пока веб быстро прогрессирует, становится неимоверно сложно использовать его силу. Это достойно сожаления, ведь много людей остаются за бортом из-за того, что не умеют программировать.
Задержка развития
Несмотря на растущую сложность веб-разработки, за последние 10 лет мы имеем почти нулевой прогресс в области визуальных инструментов веб-дизайна. Весь импульс развития, который задал Дримвивер, кажется, был убит после его приобретения компанией Адоби, и большинство новых инструментов основаны на написании кода. Вроде бы нормально писать код в отрасли, которая основана на коде, да?
Но почему мы должны довольствоваться вручную написанным кодом? Разве это единственно верное решение? У дизайнеров уже много лет есть инструменты вроде Фотошопа и Иллюстратора, и им не нужно понимать математику Безье и физические подробности вёрстки, чтобы делать свою работу. У полиграфических дизайнеров есть визуальное ПО, такое как Индизайн. Трехмерщики имею возможность моделировать и анимировать объекты почти так, как они имели бы прямой доступ к ним. И, тем не менее, веб-дизайнеры имеют выбор из двух вариантов: или научиться кодить, или полагаться на программистов, чтобы превратить свой дизайн в работающее решение. Это абсолютно, в корне неправильно!
Печальный факт в том, что нам сильно не хватает крутых инструментов для веб-дизайна, и нам придется создать их, чтобы подстегнуть развитие интернета. И заставлять дизайнеров кодить — не лучшее решение. Возможности современных графических и интерфейсных дизайнеров сильно превосходят возможности их инструментов, которые, по идее, должны помогать воплощать свои решения в жизнь. Вместо этого, чтобы получить комплексную среду веб-дизайна, дизайнеры вынуждены решать посторонние проблемы, пытаясь совместить вместе сотни фреймворков, препроцессоров и кусочков кода. Не удивительно, что многие дизайнеры чувствуют себя подавленно и должны полагаться на других, чтобы реализовать свои идеи.
Идеальный инструмент веб-дизайна
Идеальный инструмент веб-дизайнера должен соответствовать интерактивной сущности современного веба, должен позволять дизайнеру напрямую изменять свой макет. Дизайнер не должен писать код в редакторе, а потом идти в другое место и смотреть, получилось ли сделать то, что задумано — это же полностью убивает созидательную и творческую составляющую работы.
Идеальный инструмент веб-дизайна должен создавать визуальные абстракции, опираясь на современные примитивы веба (кнопки, ссылки, параграфы, заголовки и пр.). Он должен давать дизайнеру возможность создавать динамичные данные и органично вводить их в свои макеты. Он должен давать возможность визуально управлять взаимодействиями с пользователем, не прибегая к jQuery-скриптам. И он должен давать возможность дизайнеру создавать гибкие системы стилей, элементов для повторного использования и всё это без необходимости в опыте программирования.
Идеальный инструмент веб-дизайна должен выйти за рамки специфики кода и воплощения, и помочь дизайнерам сосредоточиться на вещах, которые реально имеют значение — данных, эстетике, взаимодействии и удобстве. Дизайнеры не должны беспокоиться насчет баз данных, FTP-клиентов, минификации файлов, или даже HTML и CSS кода. Вместе с тем, этот инструмент должен уважать технологии на которых стоится веб и выдавать чистый, структурированный и производительный код.
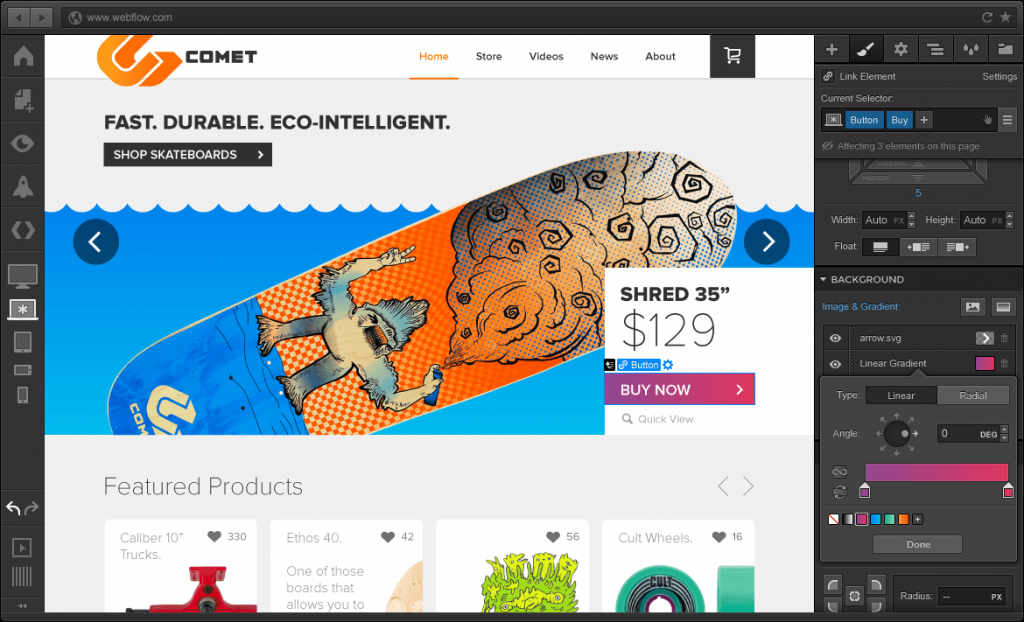
Мы в Вебфлоу сделали создание такого мифического дизайнерского инструмента своей миссией, и уже сделали первые шаги на пути к идеальному будущему. Мы создаем единую среду веб-дизайна, которая даст возможность дизайнерам не только создавать красивые макеты сайтов, но и решать реальные задачи в вебе.

Дизайн не может быть автоматизирован
Дизайн — универсальный язык. Он не знает границ, рас и языков. Он постоянно меняется, адаптируя новые идеи, платформы и новое окружение, новые технологии. В нем гораздо больше человеческого, чем в программировании — большая часть из нас может отличит плохой дизайн от хорошего, в то время, как отличить хороший код могут доли процента. Дизайн — это интерфейс между проблемами, с которыми мы сталкиваемся, и решениями, которые мы создаем для их решения. В отличие от многих технических дисциплин, дизайн невозможно автоматизировать. Как великая литература или искусство, крутой дизайн построен на эмпатии и человеческих эмоциях. Если нам каким-то образом удастся автоматизировать дизайн, это будет значить, что мы в принципе автоматизировали человечество.
Дизайн решения гораздо важнее их реализации в коде, потому что последнее почти всегда незаметно для пользователя и может работать сотней самых разных способов. Не важно, простая ли это веб-страничка, насыщенная данными онлайн-газета или полноценное интерактивное приложение — пользовательский опыт неизмеримо важнее кода, на котором это всё работает.
Почему всё это важно?
Чтобы веб двигался вперед очень быстро, нам нужно признать, что дизайн является общим знаменателем всего контента и всего взаимодействия людей в сети. Дизайн, а не код. Код является всего лишь средством достижения цели, деталью реализации, хотя и очень важной. И, тем не менее, возможность написать HTML, CSS и JavaScript всё еще является необходимостью для создания сайтов и приложений.
Даже несмотря на то, что вебу уже почти 25, мы всё ещё ну пути инноваций. Интернет сейчас — это новый передовой рубеж, и мы пока прошли лишь малую часть его развития. В будущем нас ждет на несколько порядков больше инноваций, чем было в прошлом.
Но даже если веб достиг своего полного потенциала, нам следует вооружить как можно больше людей инструментами, не требующими технических знаний. Потребности и возможности интернета будут расти быстрее, чем мы сможем растить новых программистов, так что без вариантов — нужно перейти от старого доброго программирования к взаимодействию с новой средой.
С побежденными техническими барьерами мы можем вступить в творческий Ренессанс интернета. Дизайнеры смогут не просто придумывать идеи и рисовать макеты, они будут иметь возможность сразу воплотить их в жизнь!


Обсуждение
Похожее
Выключка по правому краю
История ар-нуво и Альфонс Муха
Интернет-магазин верхней одежды Rains