Структура статьи
Чтобы облегчить восприятие, статью я разбил на смысловые блоки. Внутри каждого из блоков — подробный чек-лист. Сначала кратко поговорим о блоках в целом, а затем погрузимся в детали.
- Блоки в карточке товара
- Названия и значения характеристик
- Кликабельность характеристик
- Единицы измерения
- Категории характеристик
- Описание товара
- Переход к полным версиям контента
- Закрытие полных версий блоков
- Прочие интересные фичи
1. Блоки в карточке товара
Блоки обособлены
Сделайте блоки визуально обособленными, чтобы они не сливались с прочим контентом в карточке товара. Например, за счет отступов.

❌
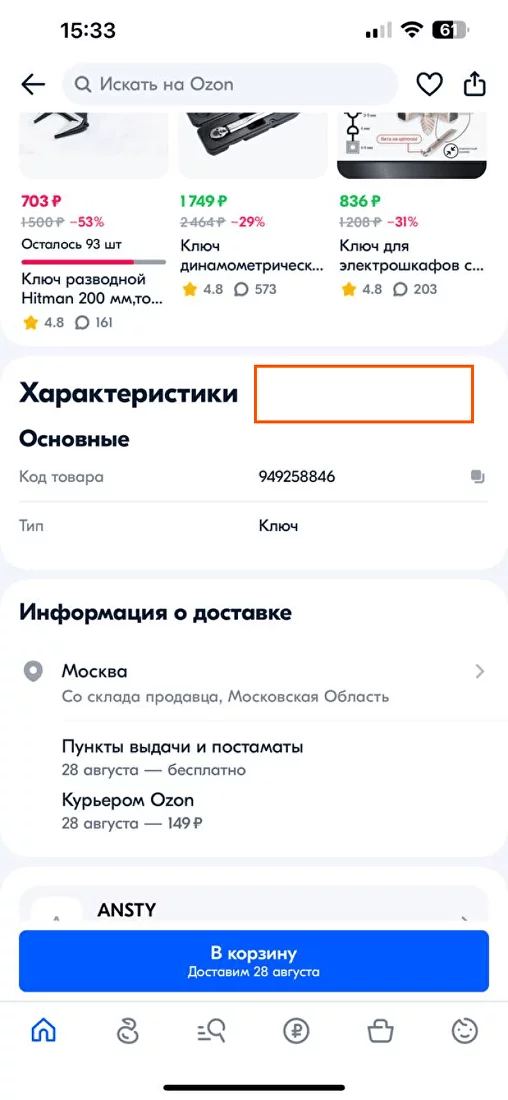
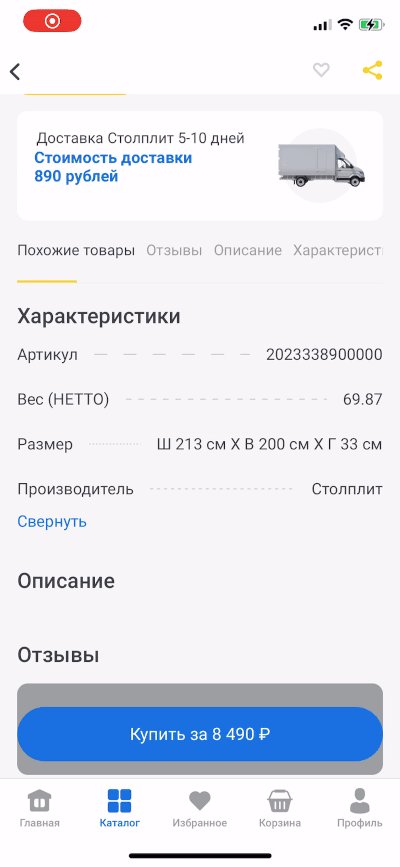
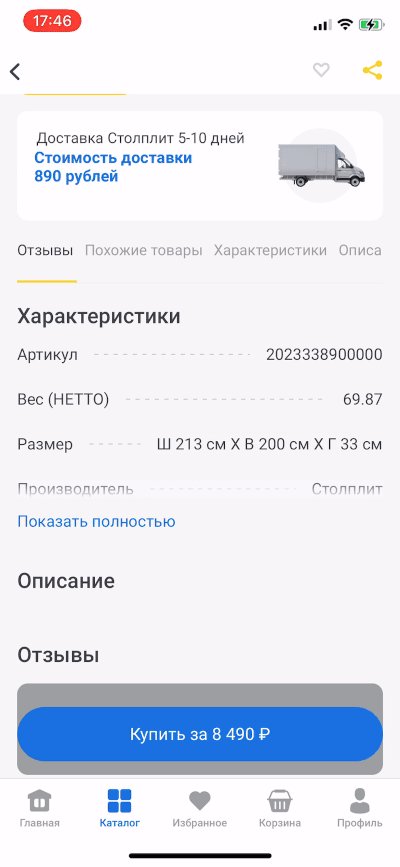
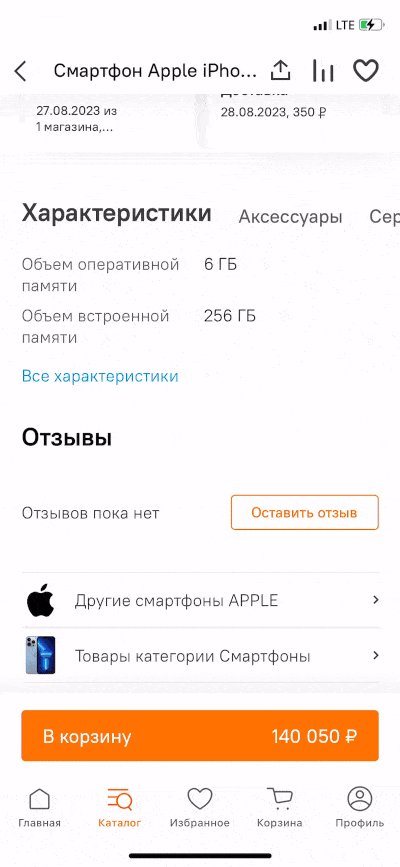
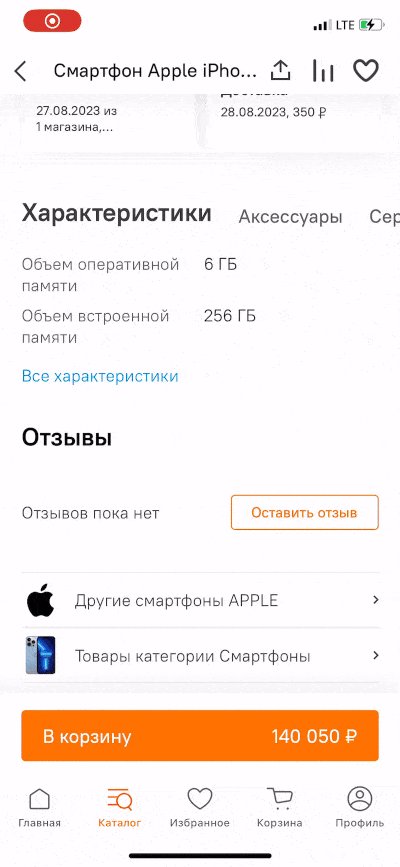
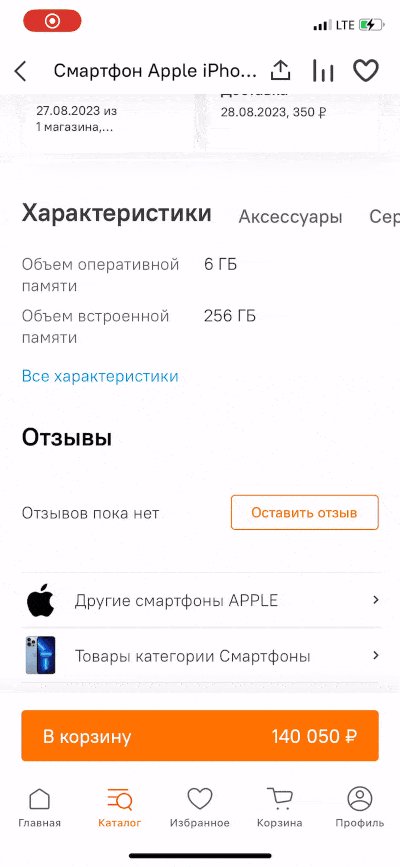
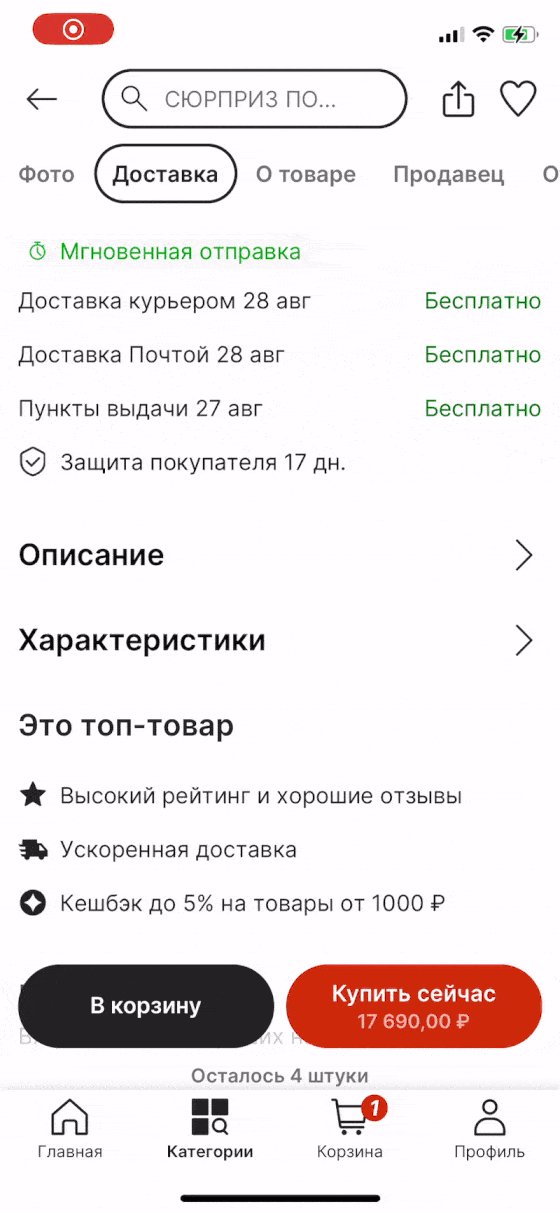
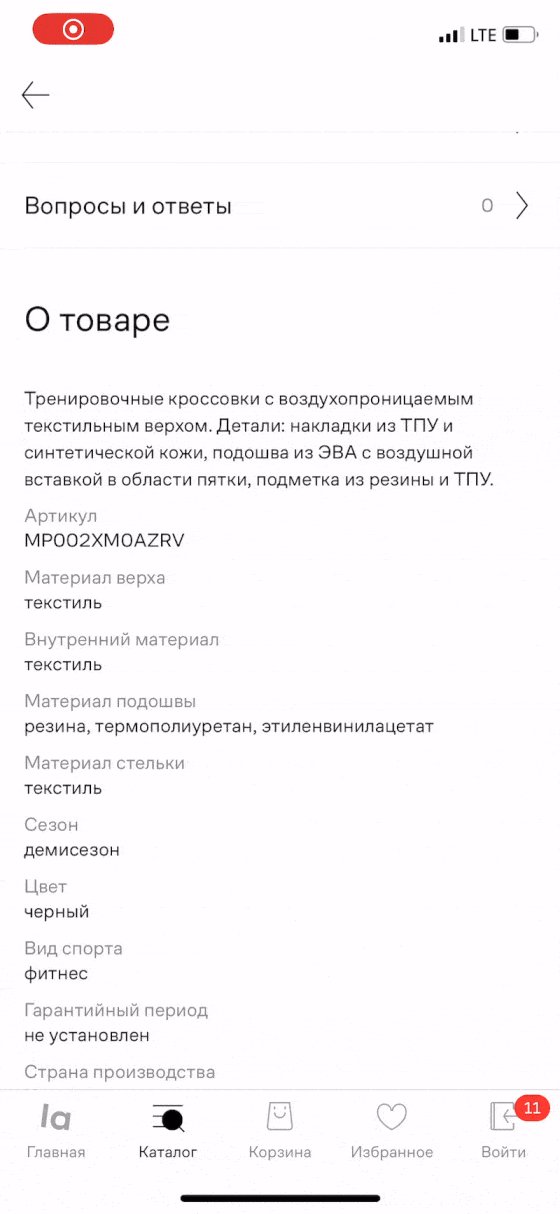
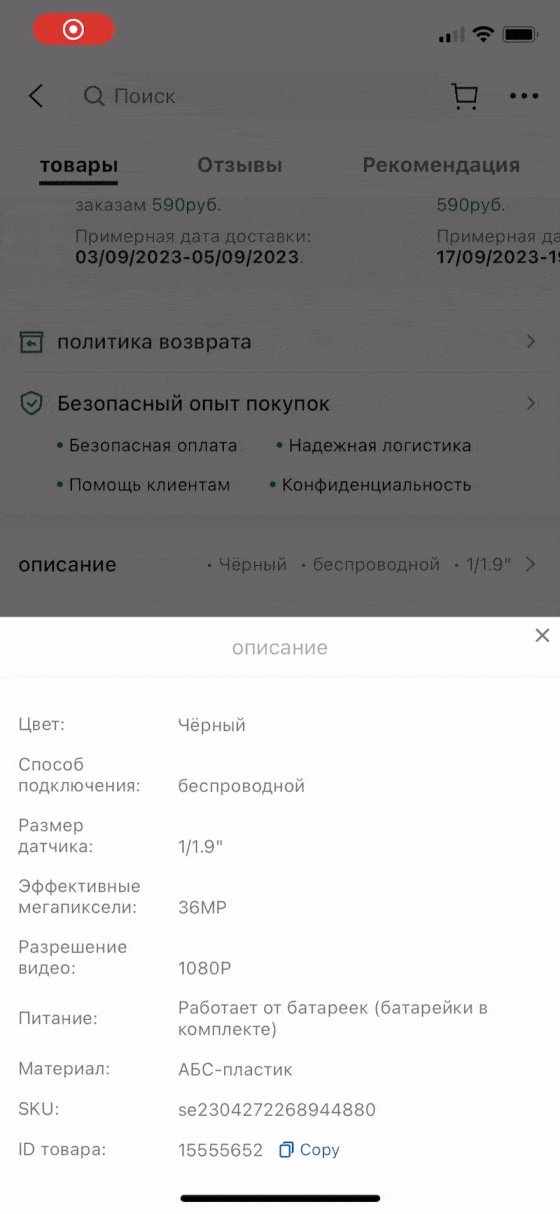
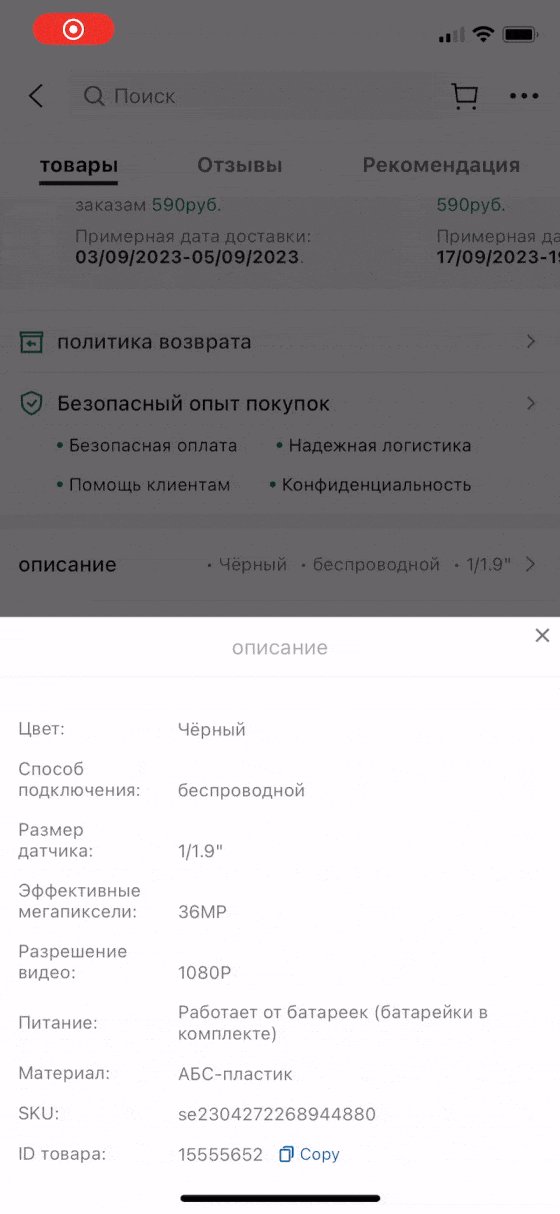
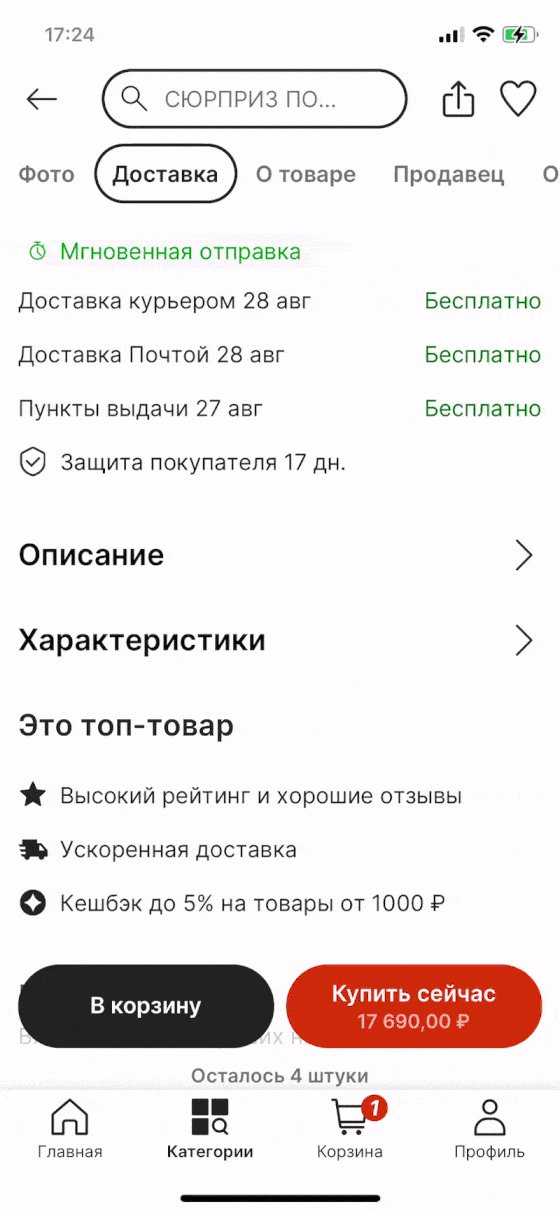
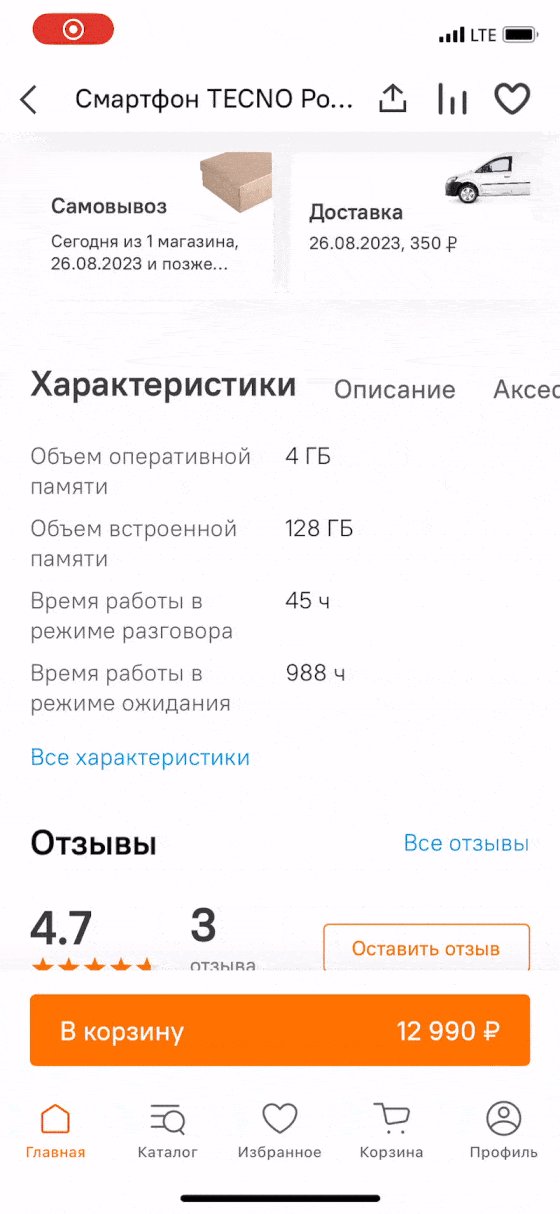
Не видны, если контента нет
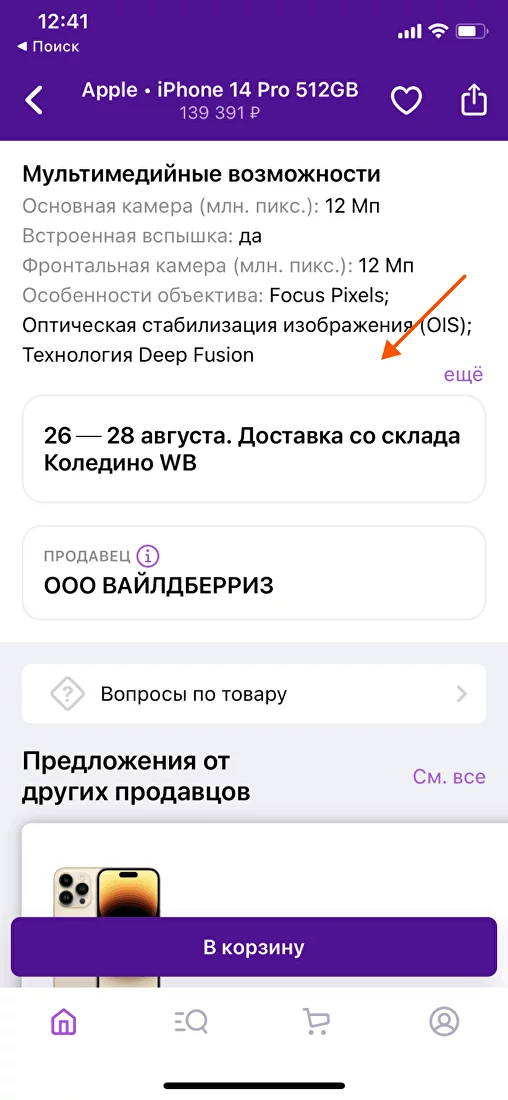
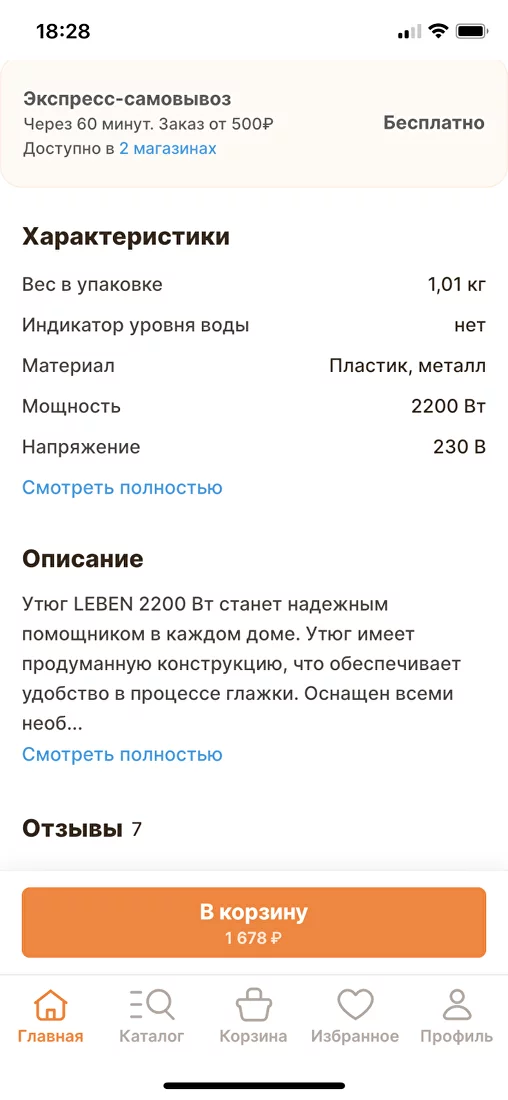
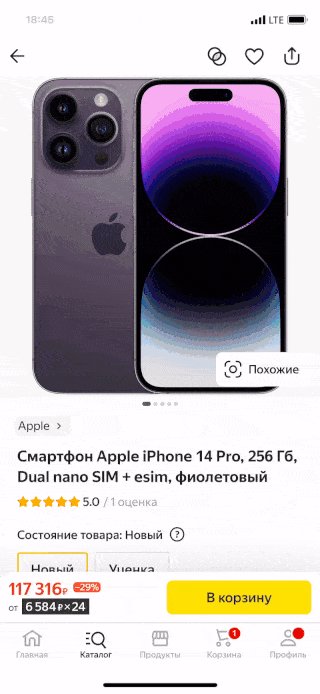
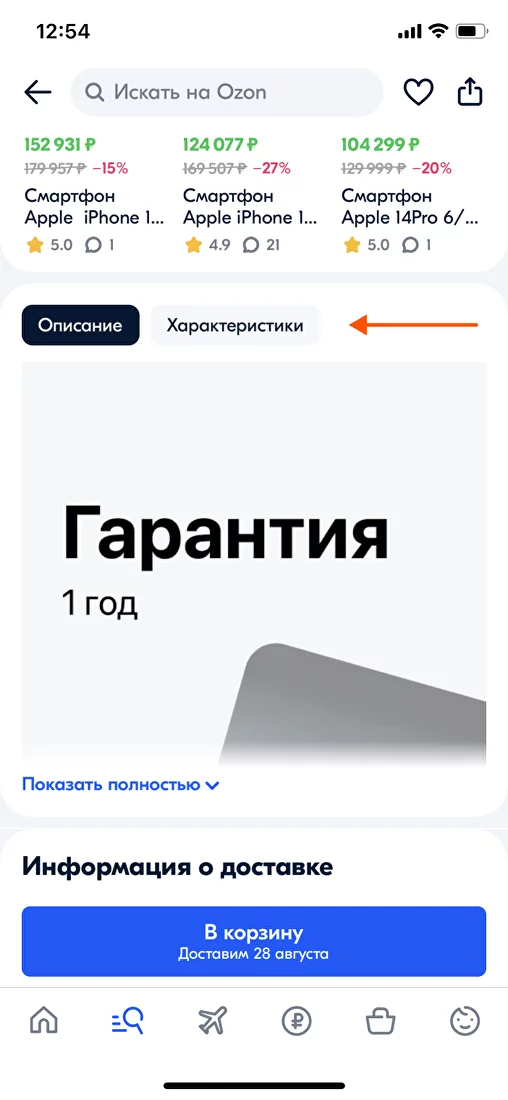
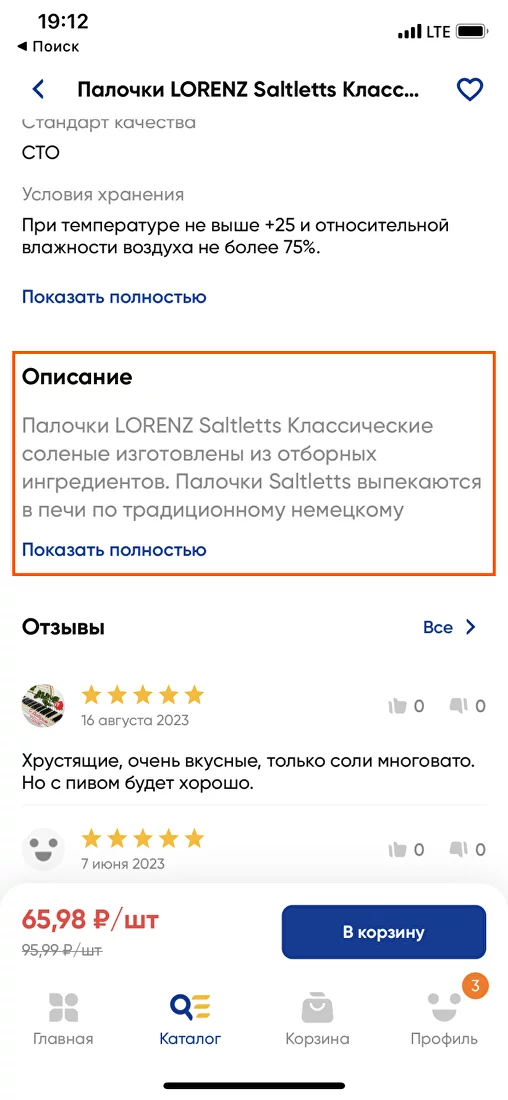
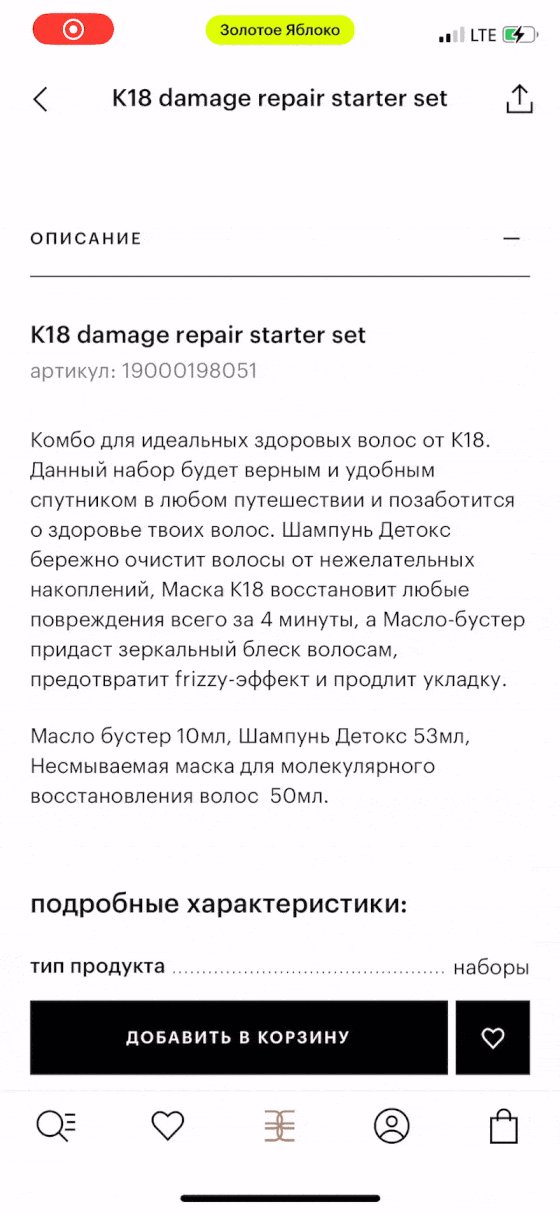
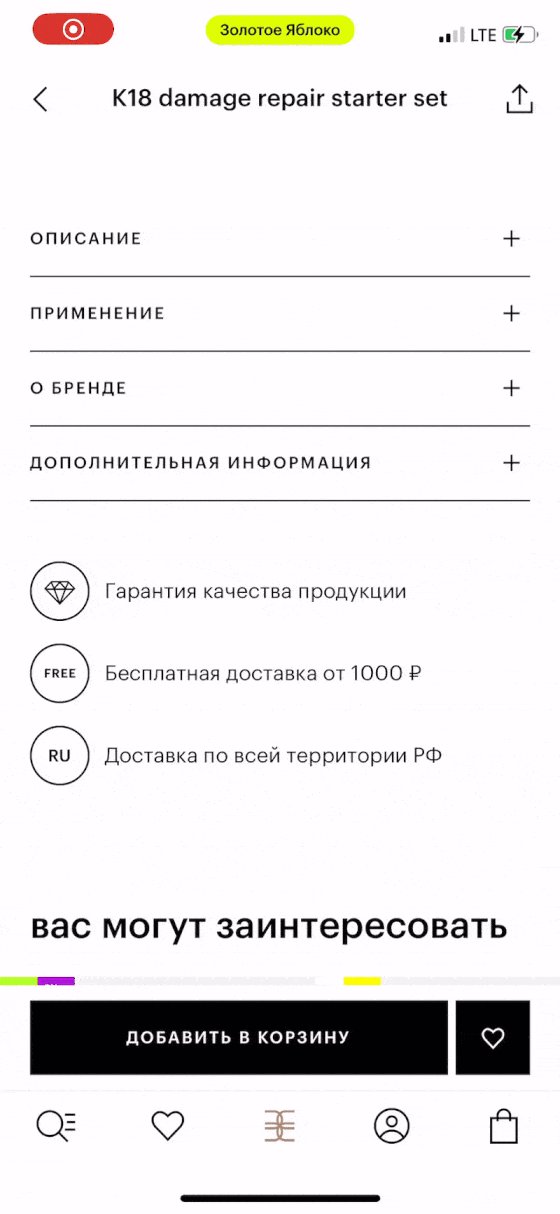
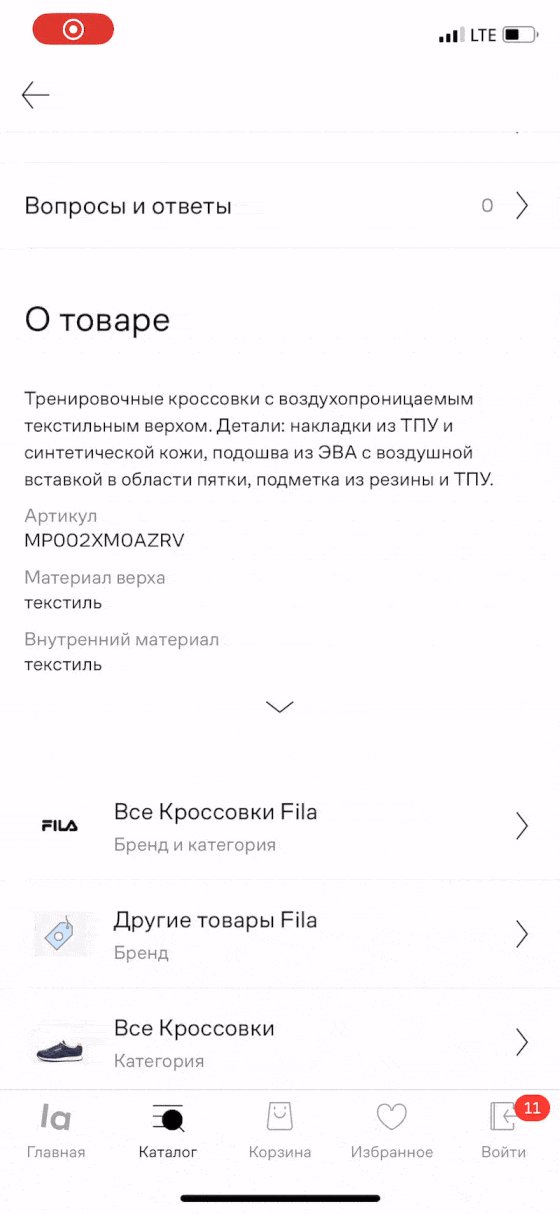
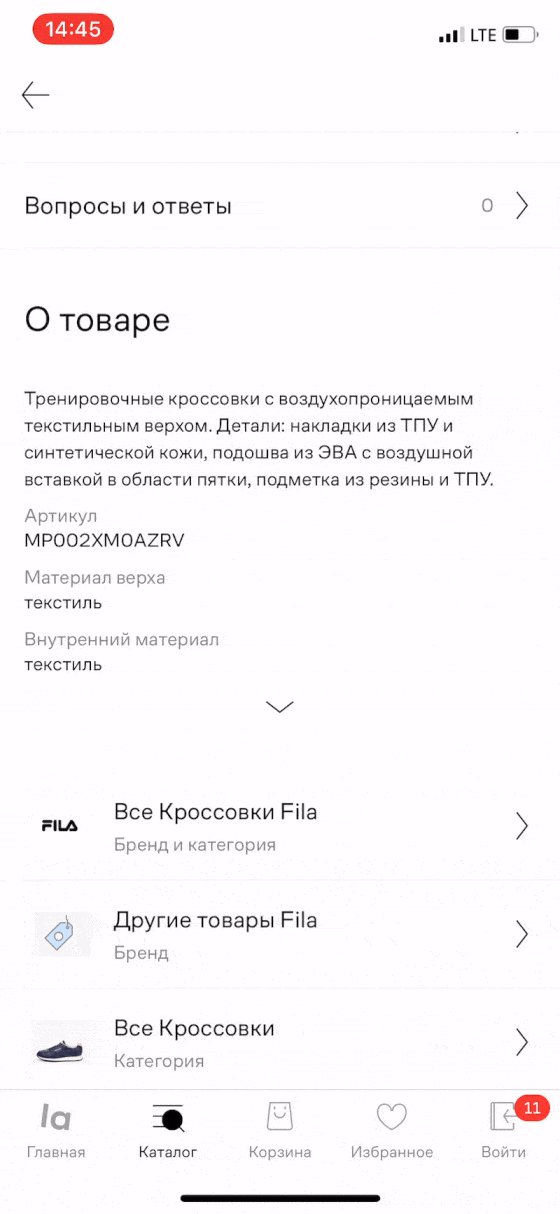
Если контента по характеристикам или описанию нет, блоки можно скрыть полностью, чтобы явно не подсвечивать его отсутствие (в примере описания нет — вкладка не видна).

✅
Блоки озаглавлены
Лучше, если блоки с характеристиками и описанием будут озаглавлены. Заголовки позволяют легче считывать контент при прокрутке экрана.

❌
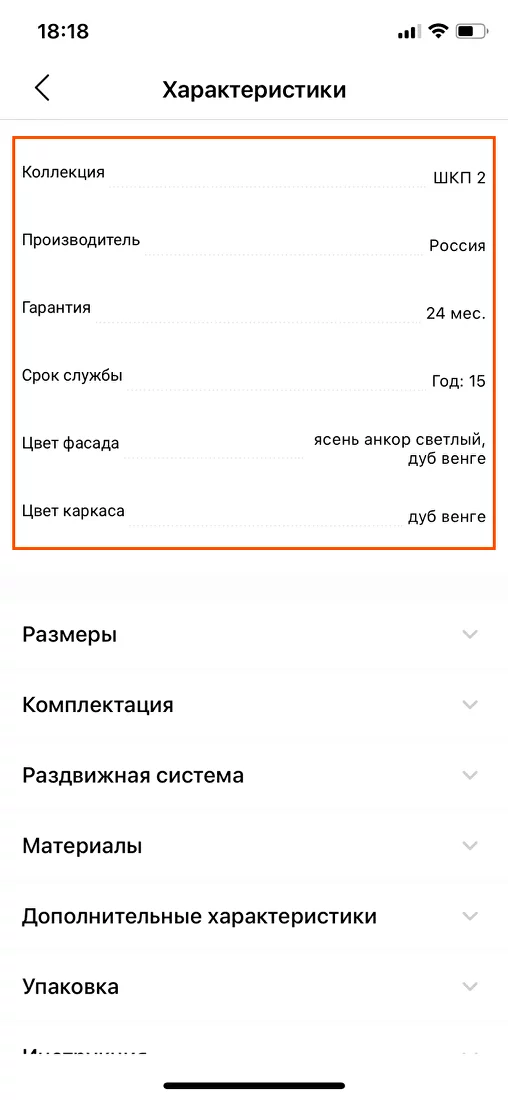
Заголовки vs. категории
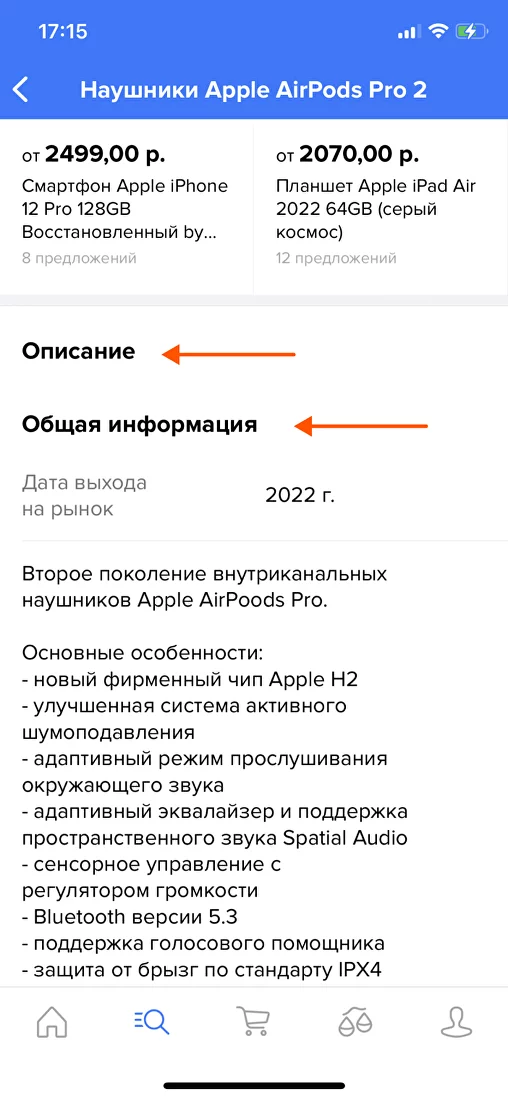
Заголовки блоков («Описание» и «Характеристики» ) лучше выделить на фоне остальных объектов, содержащихся в блоках, чтобы соблюдалась визуальная иерархия.

❌
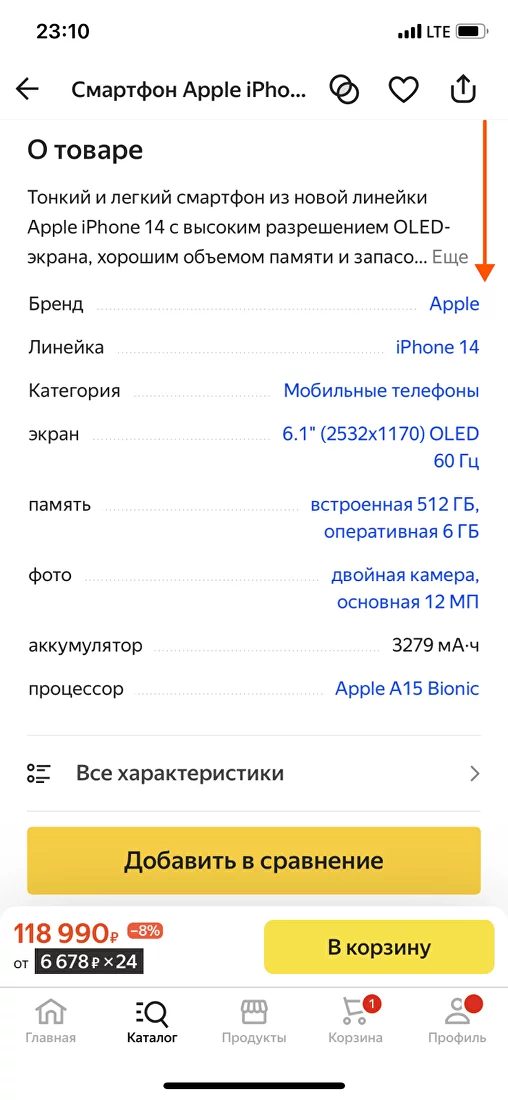
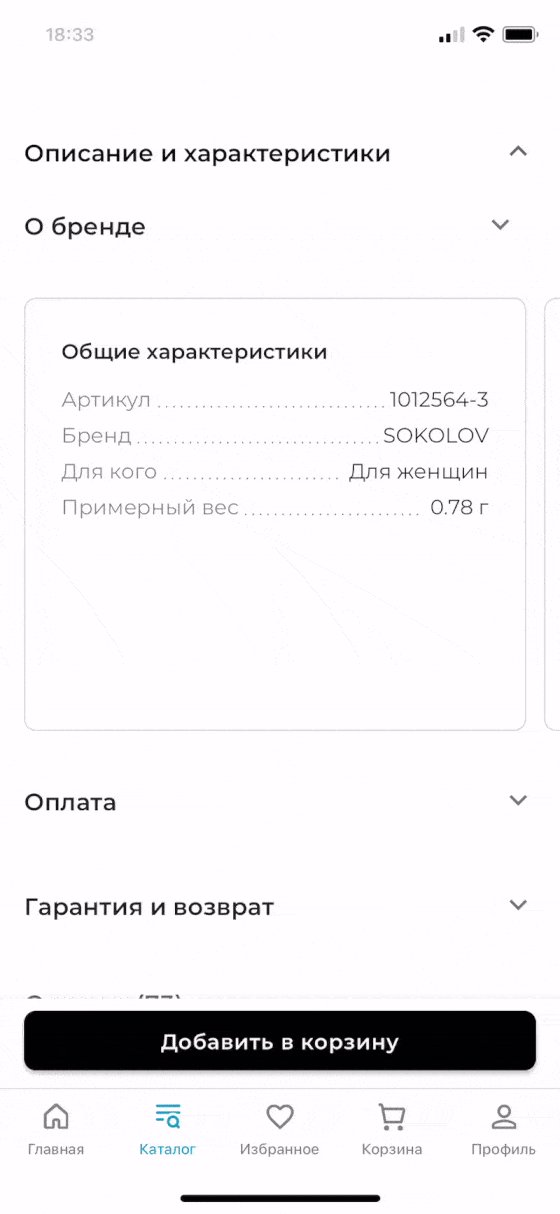
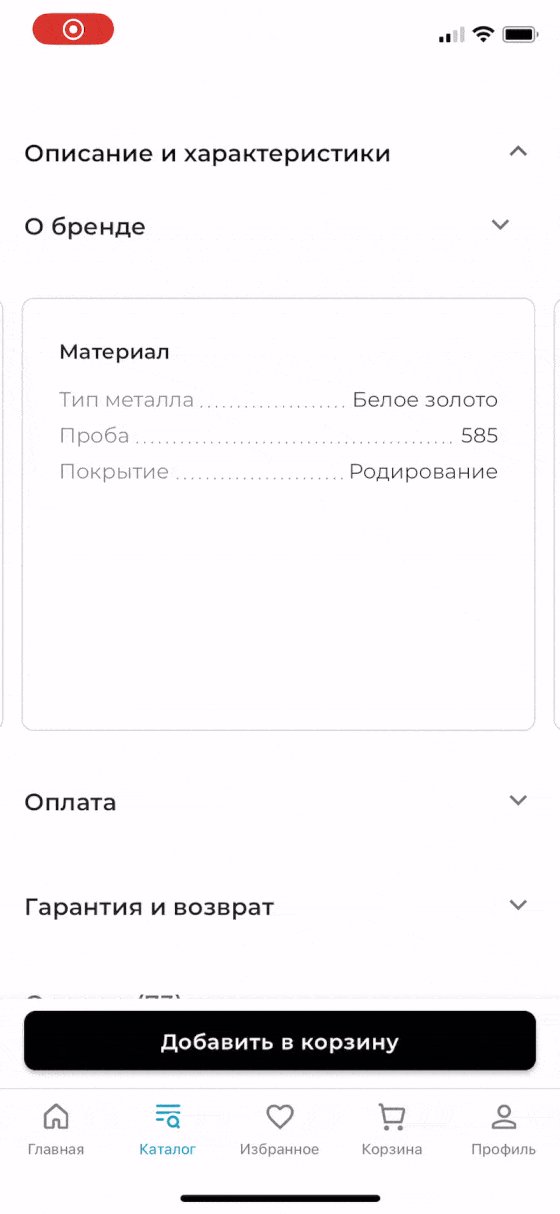
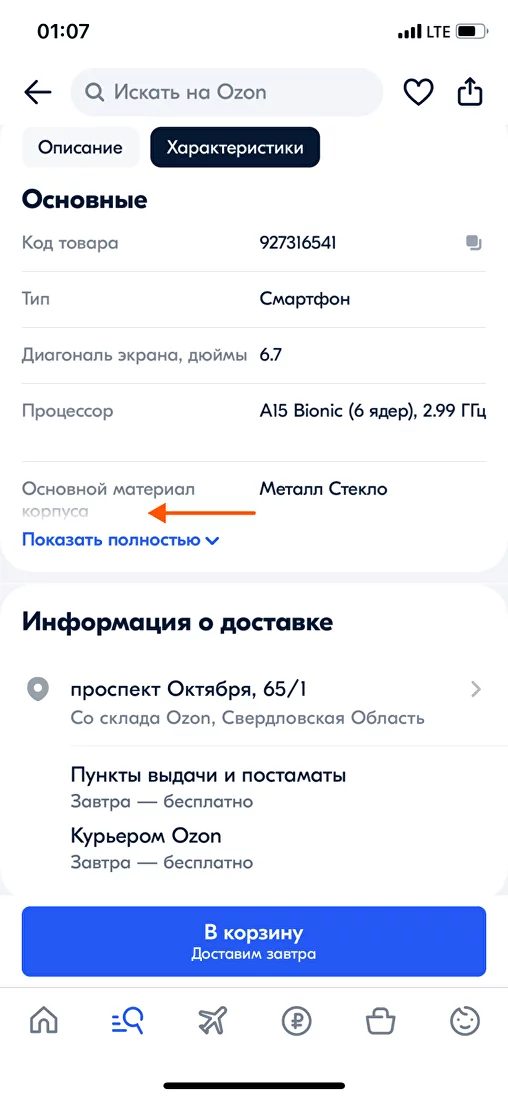
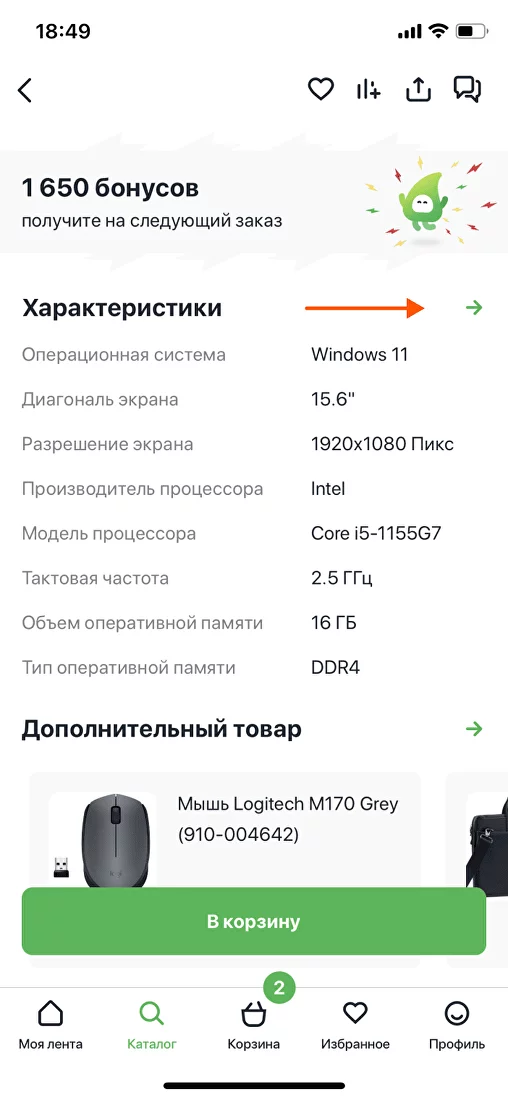
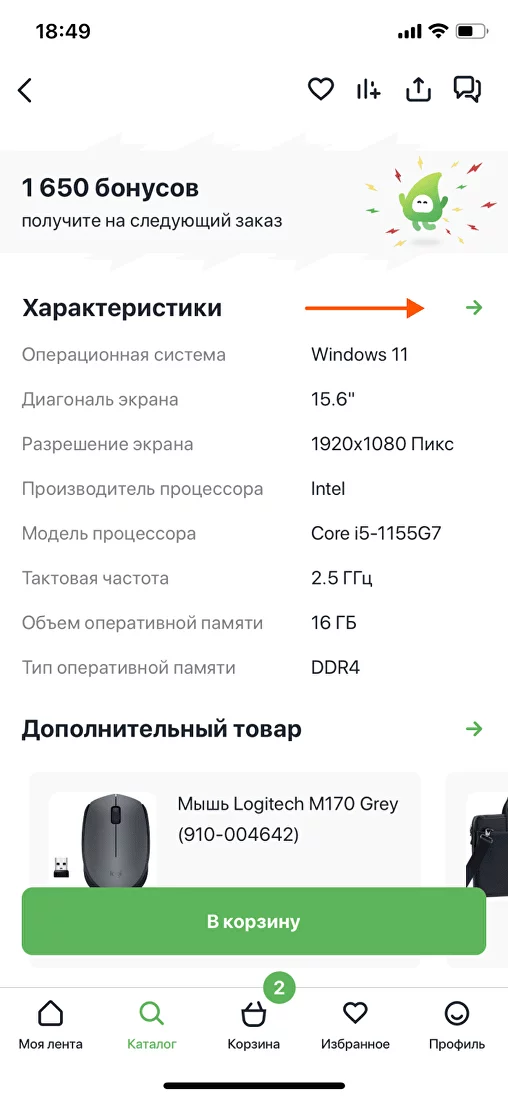
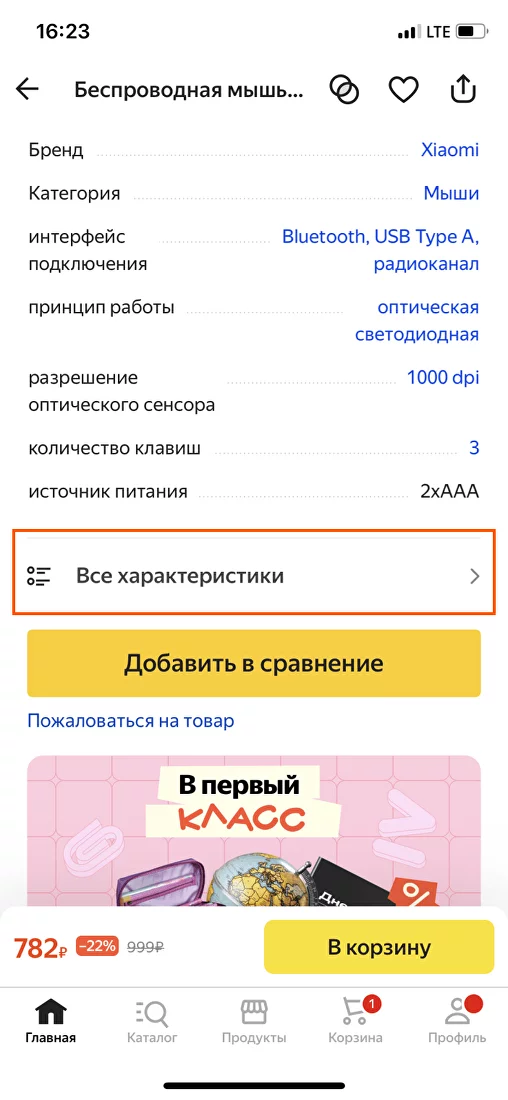
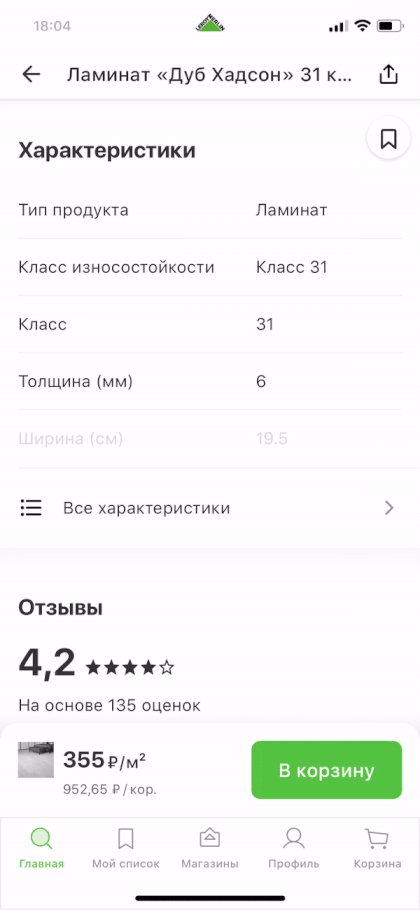
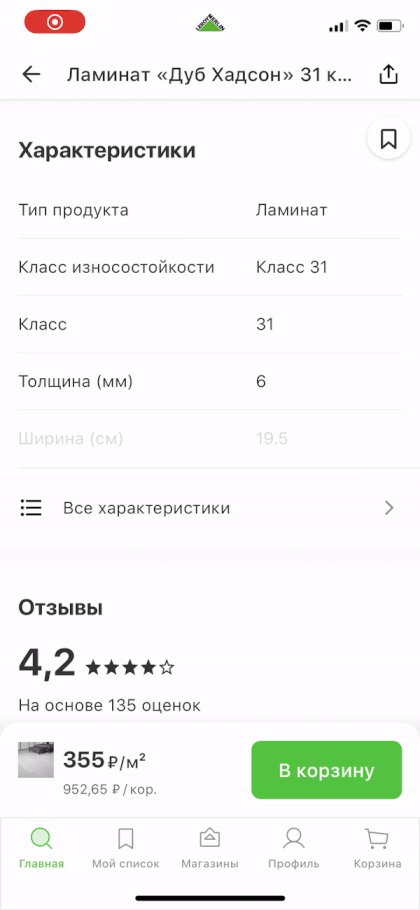
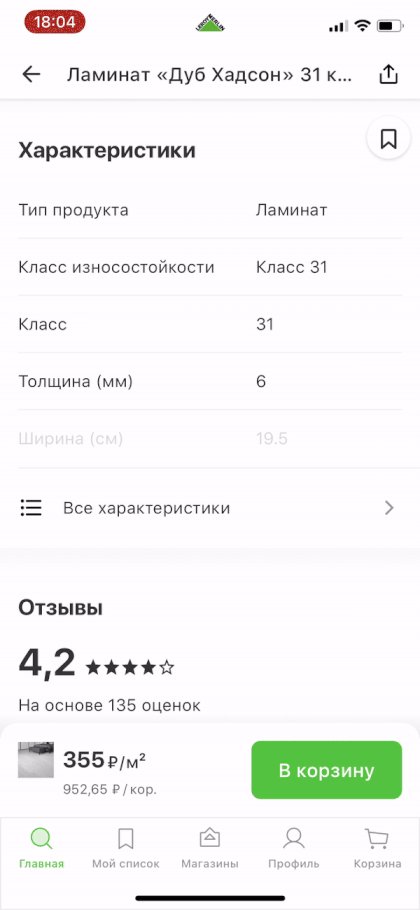
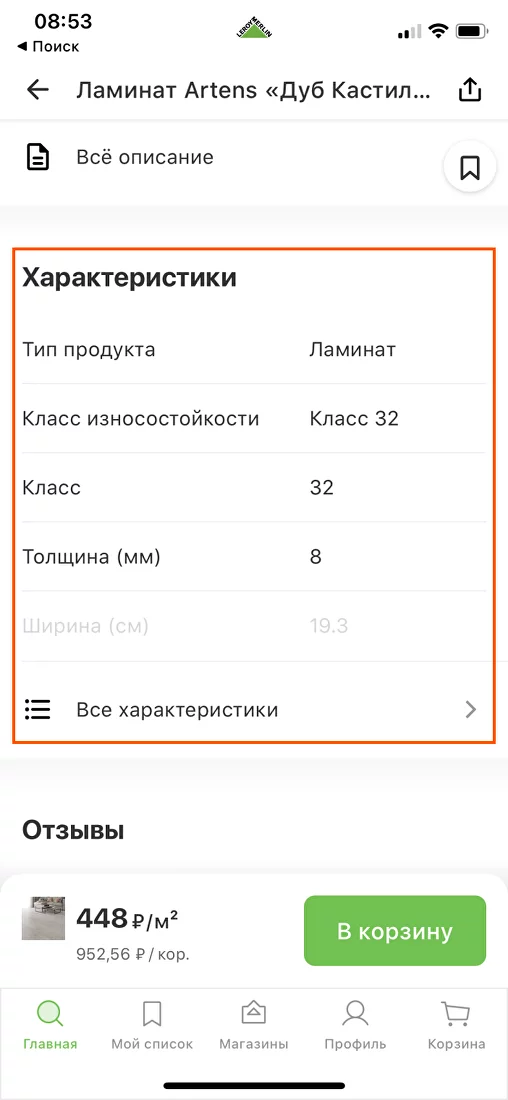
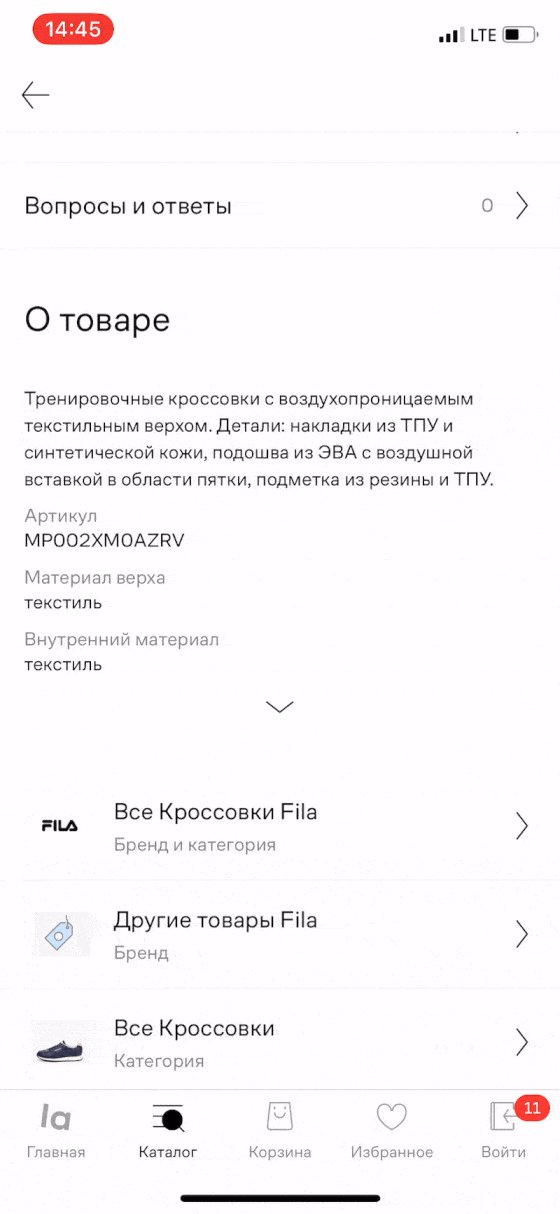
Краткие версии блоков
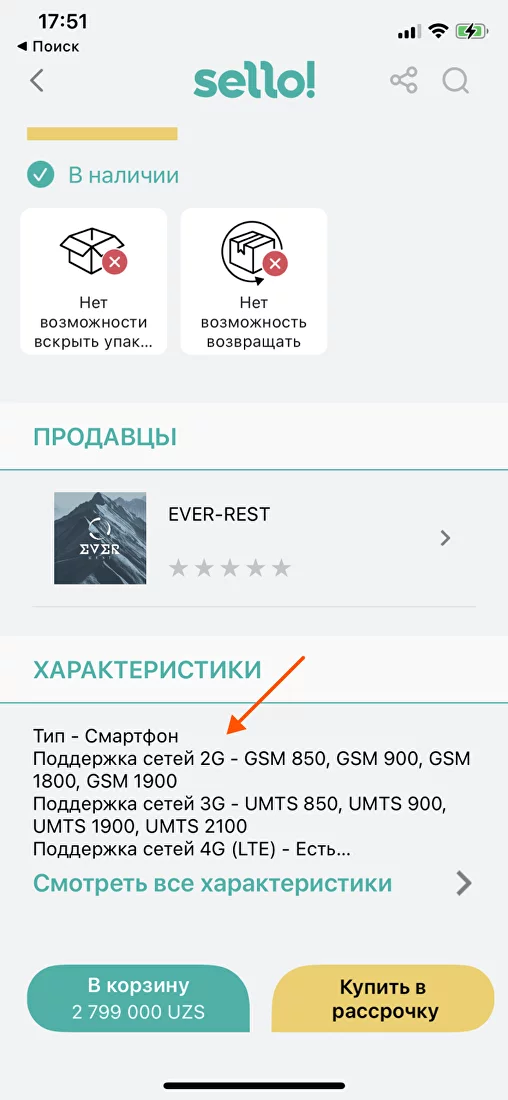
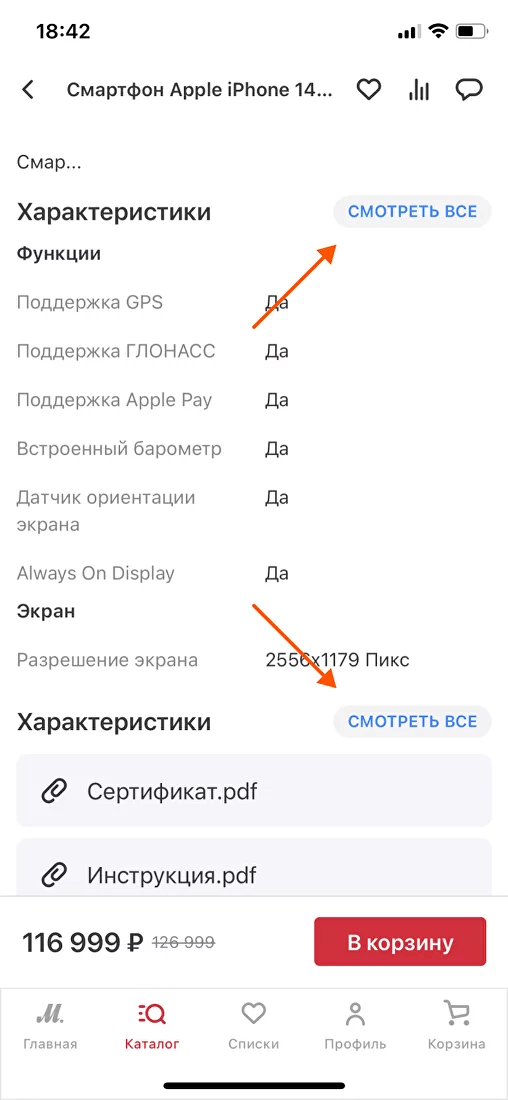
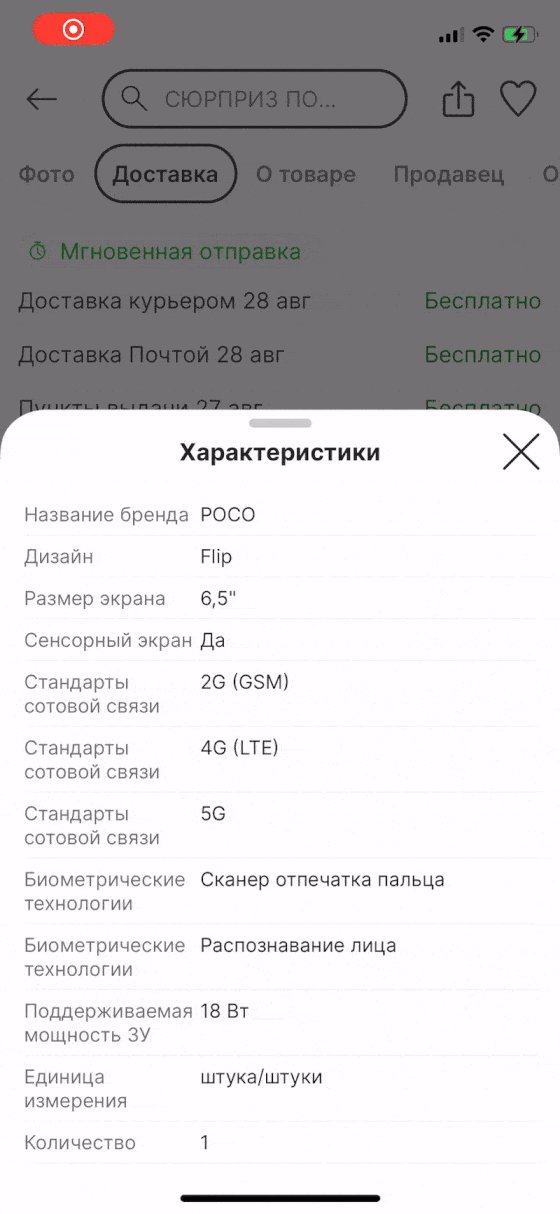
Так как блоки с характеристиками и описанием могут быть достаточно большими, их можно обрезать с возможностью перехода к полному списку.

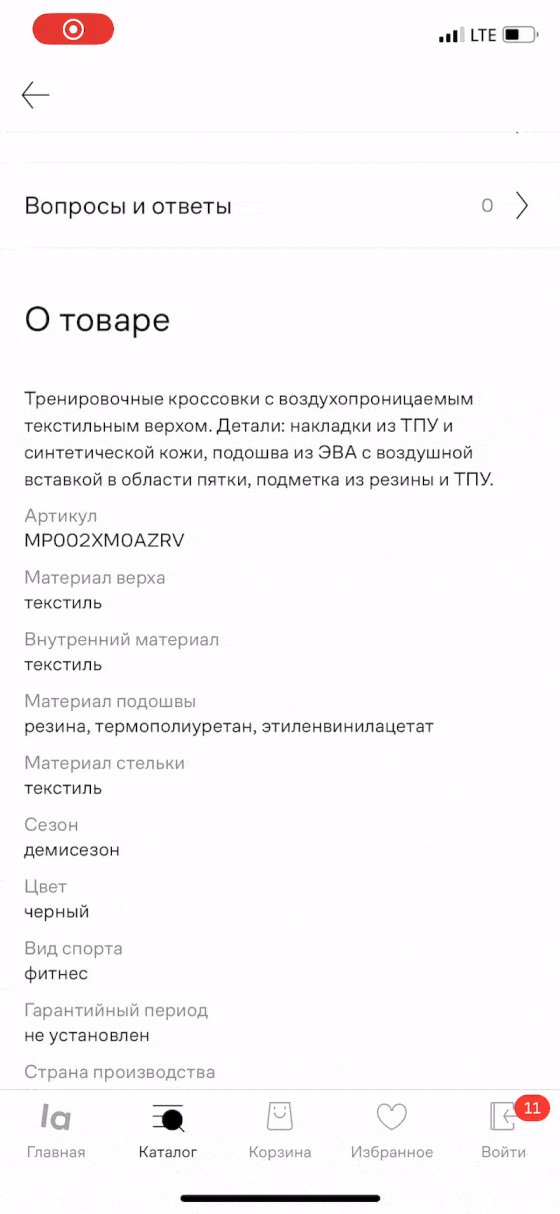
✅
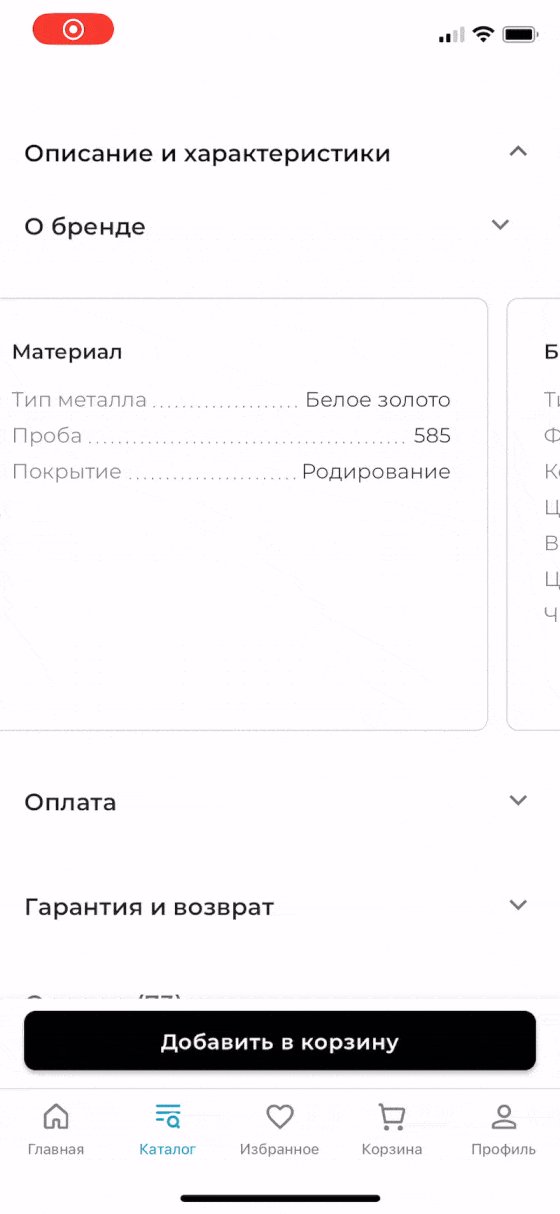
Блоки расположены рядом
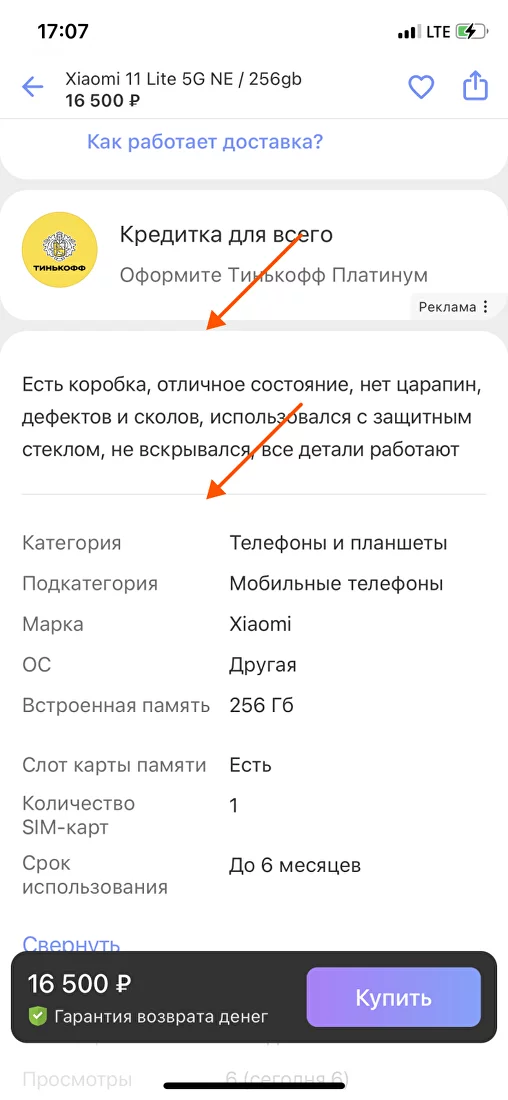
Давно сложившийся паттерн — размещать блоки описания и характеристик рядом друг с другом. Вставляя какие-либо прочие объекты между ними, вы этот паттерн разрываете.

❌
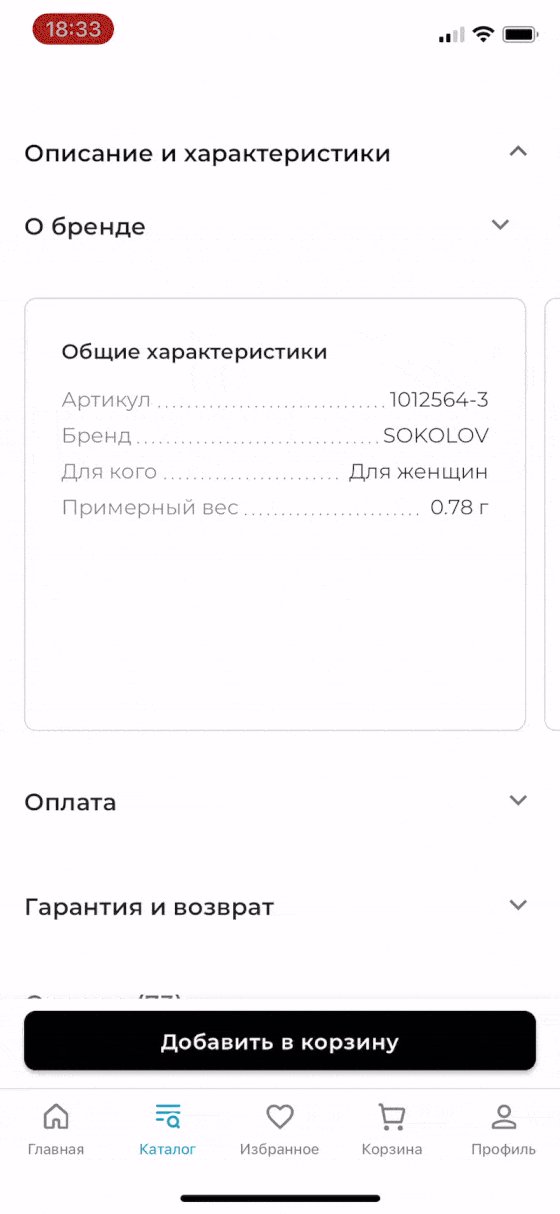
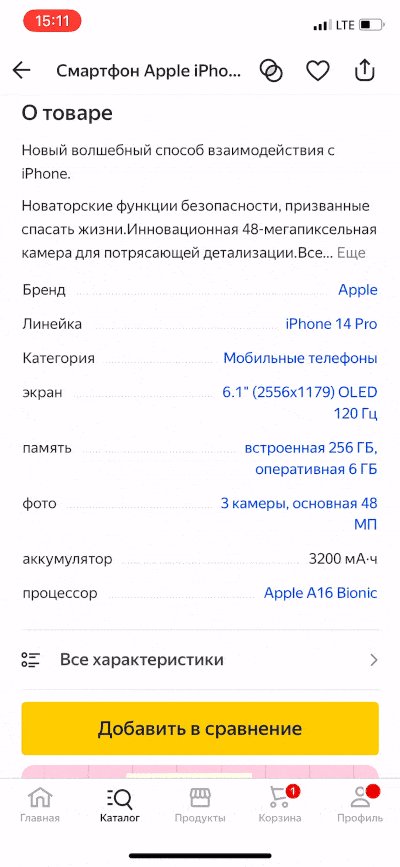
В краткой версии — ключевой контент
Раз уж краткая версия блоков привлекает больше внимания, стоит распоряжаться ей разумно и выводить лишь ключевые характеристики, наиболее важные для клиента при выборе.

❌
Контента в кратких версиях достаточно
При этом не стоит размещать в краткой версии блока слишком мало контента. Отдать под этот блок половину экрана — вполне нормально.

❌
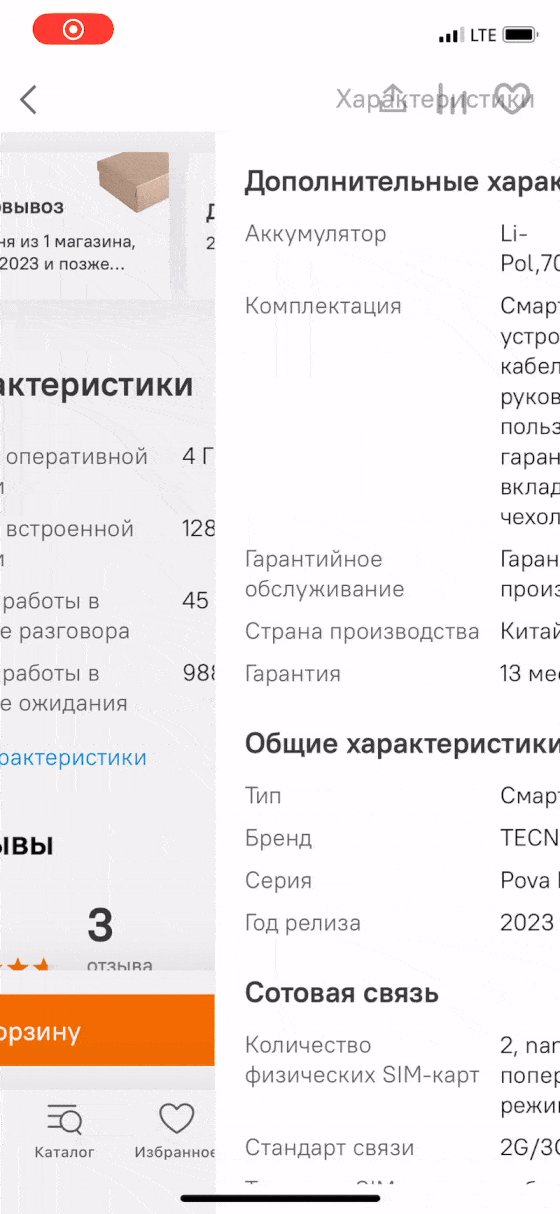
Без скролла кратких версий
Для полной версии лучше выделить отдельную область, экран или карточку. Прокручивать объёмный контент в рамках маленького окошка — то ещё удовольствие для клиента.

❌
Блоки доступны при скролле
Чаще всего характеристики и описание размещаются, как полноценные блоки, контент которых доступен при скролле экрана без необходимости совершать лишние действия.

✅
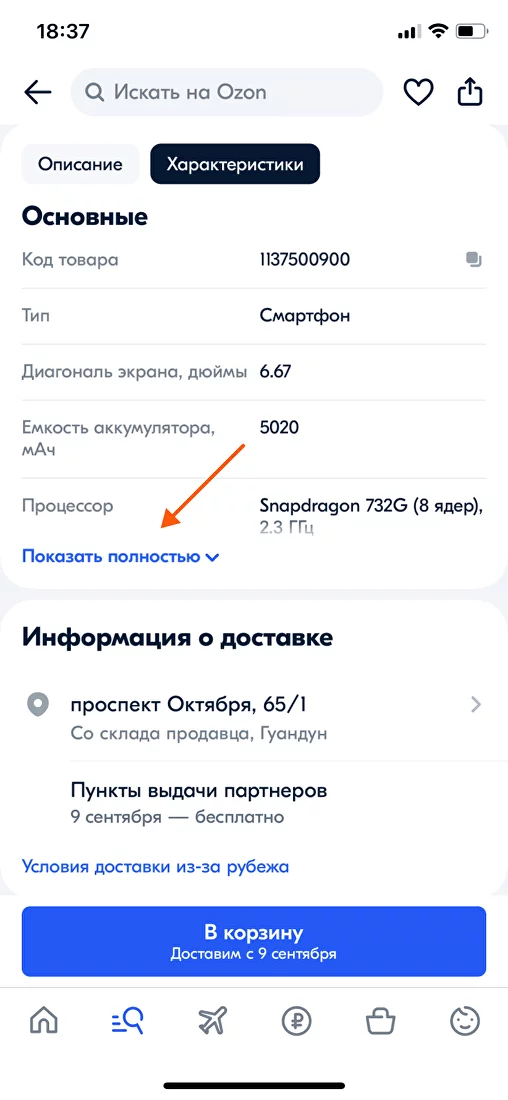
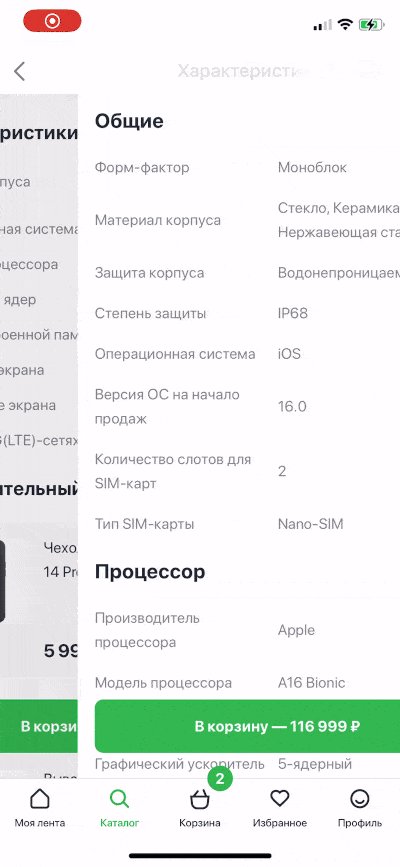
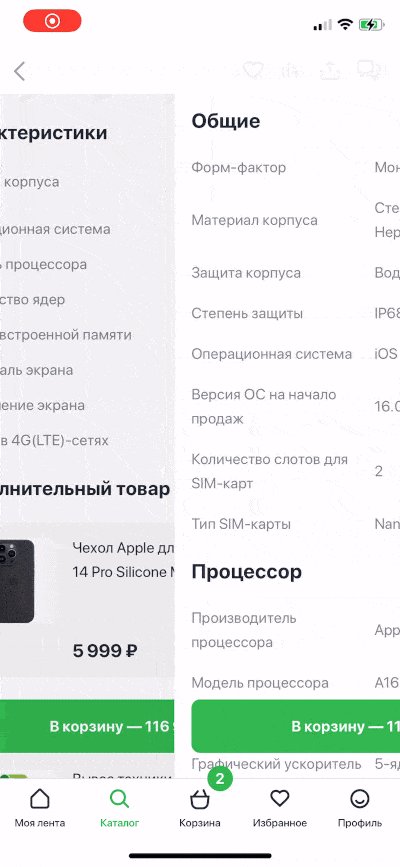
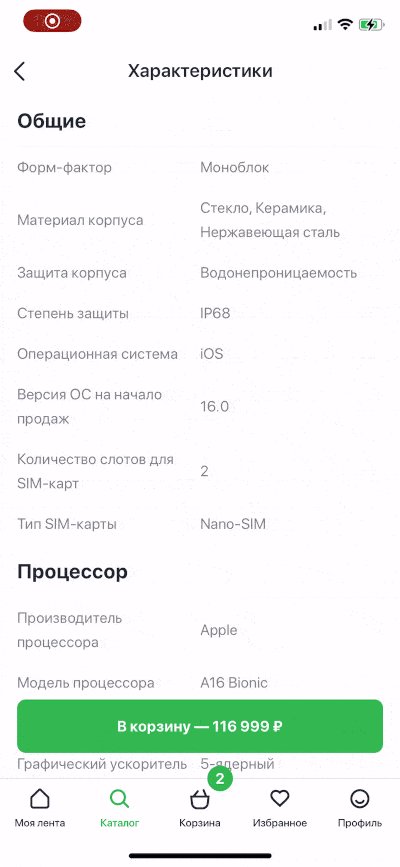
Блоки в виде вкладок
Однако иногда встречаются кейсы, когда блоки выполнены в виде вкладок, лишь одна из которых будет видна при скролле по умолчанию. Что думаете об этом? Напишите в комментах.

?
Полностью скрытые блоки?
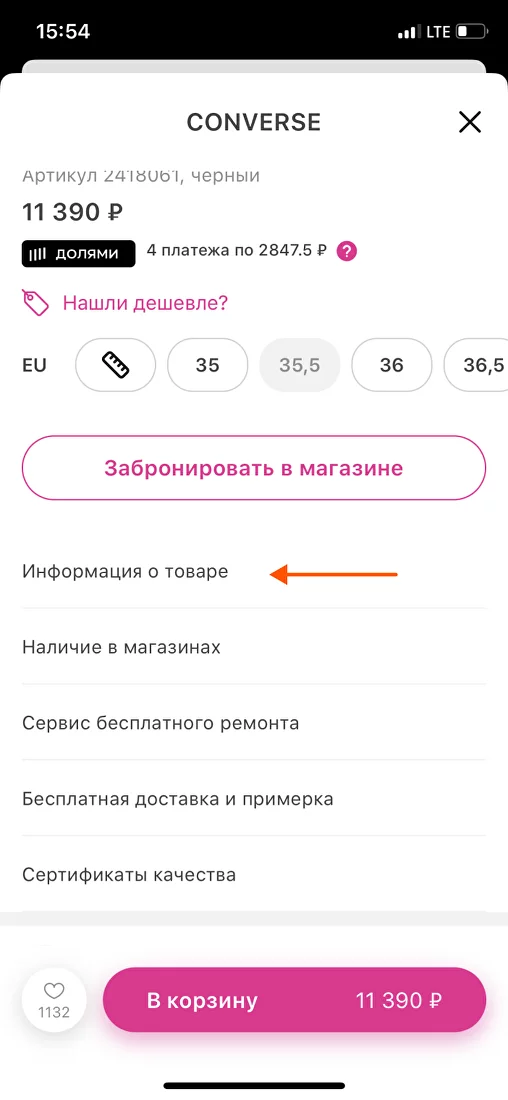
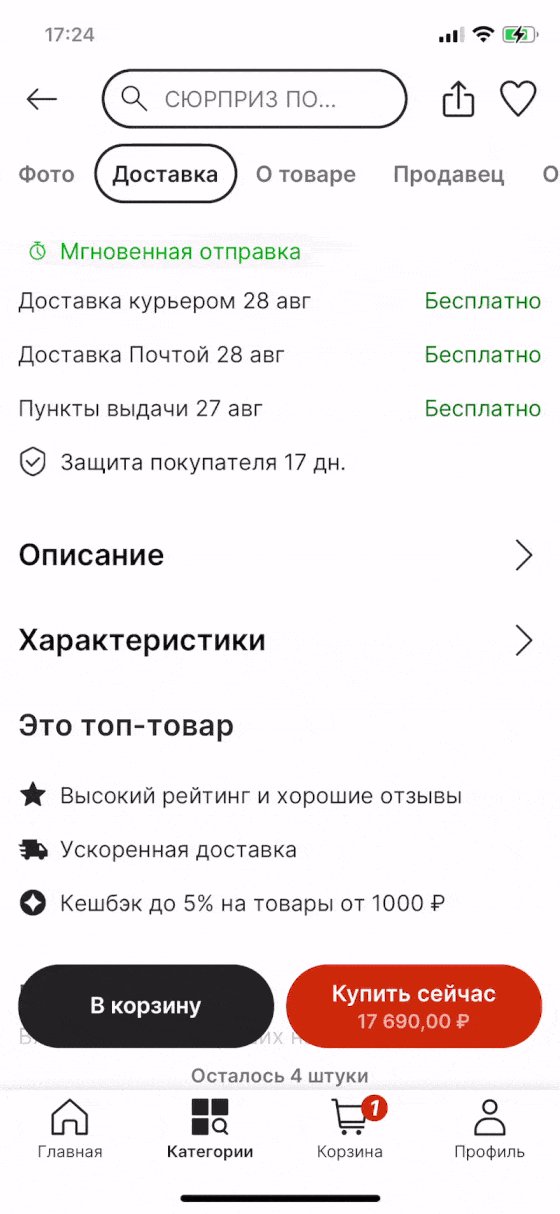
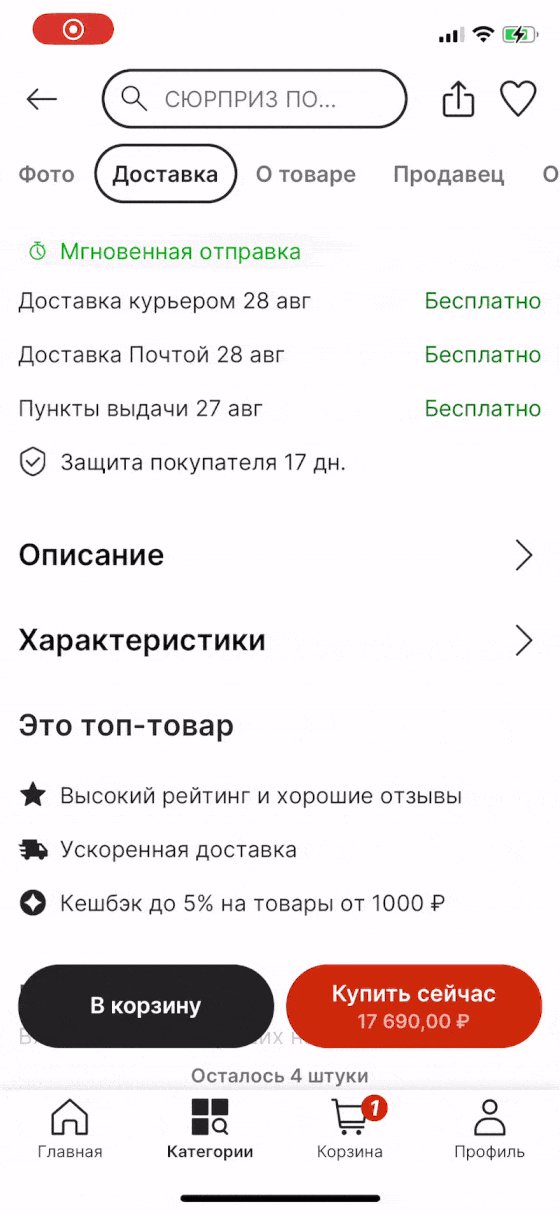
Иногда можно встретить кейсы, когда и характеристики, и описание полностью скрыты за кнопкой в карточке товара. Механика спорная, и на это должны быть веские причины.

?
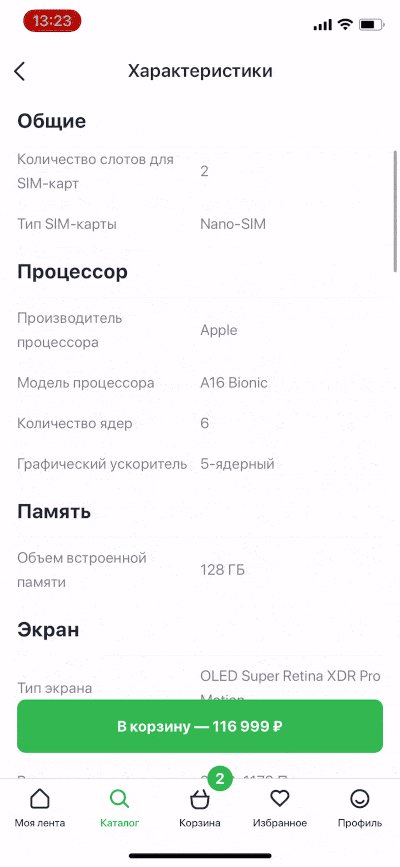
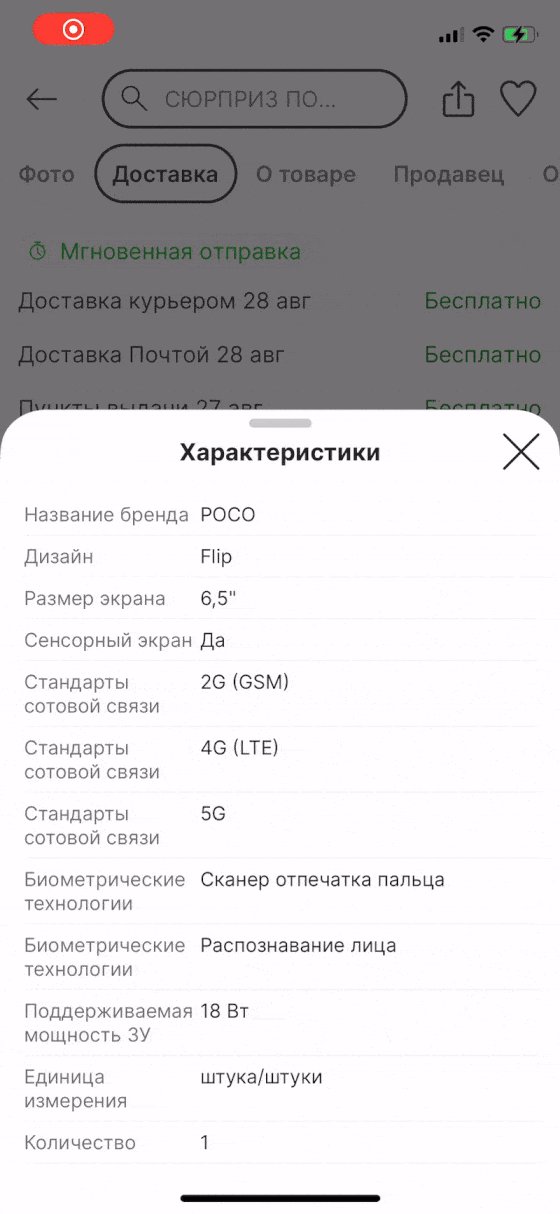
2. Названия и значения характеристик
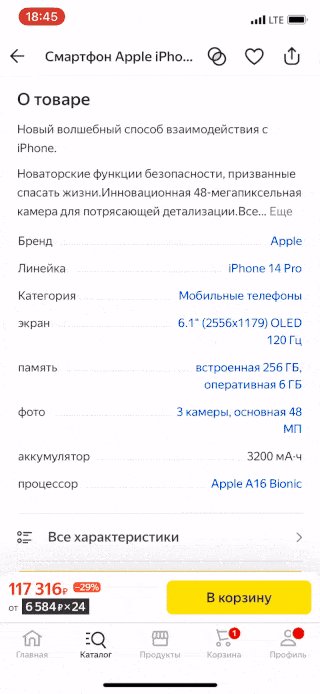
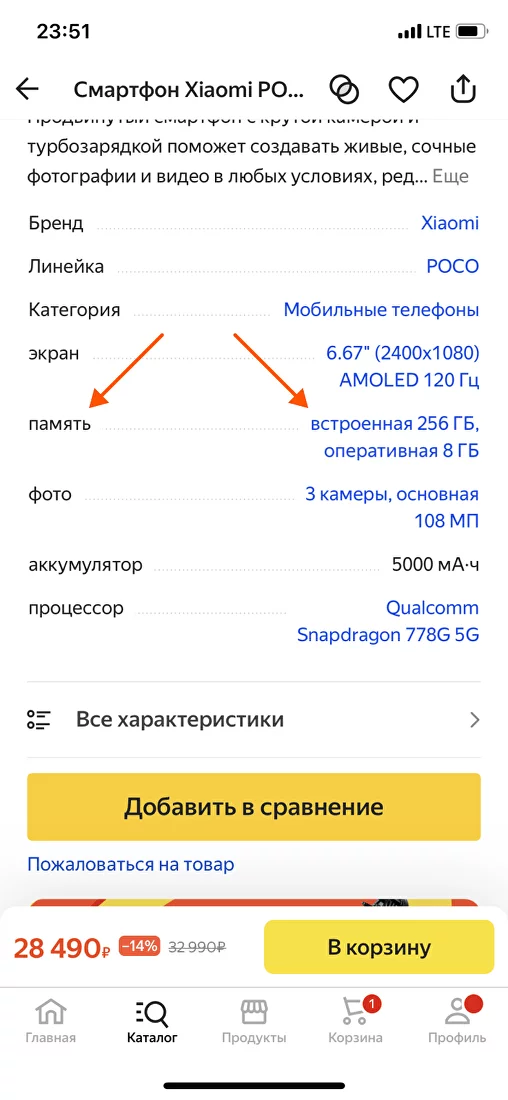
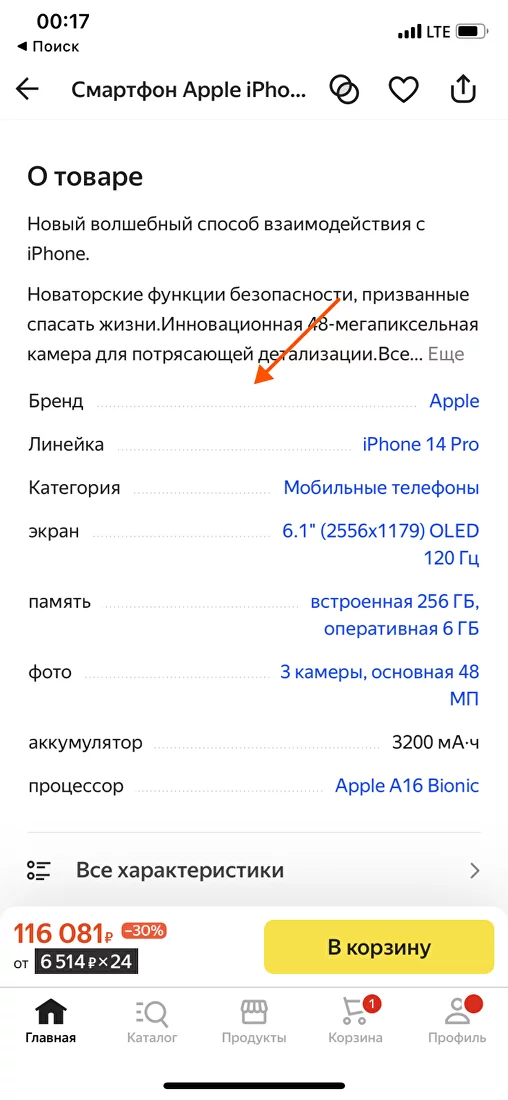
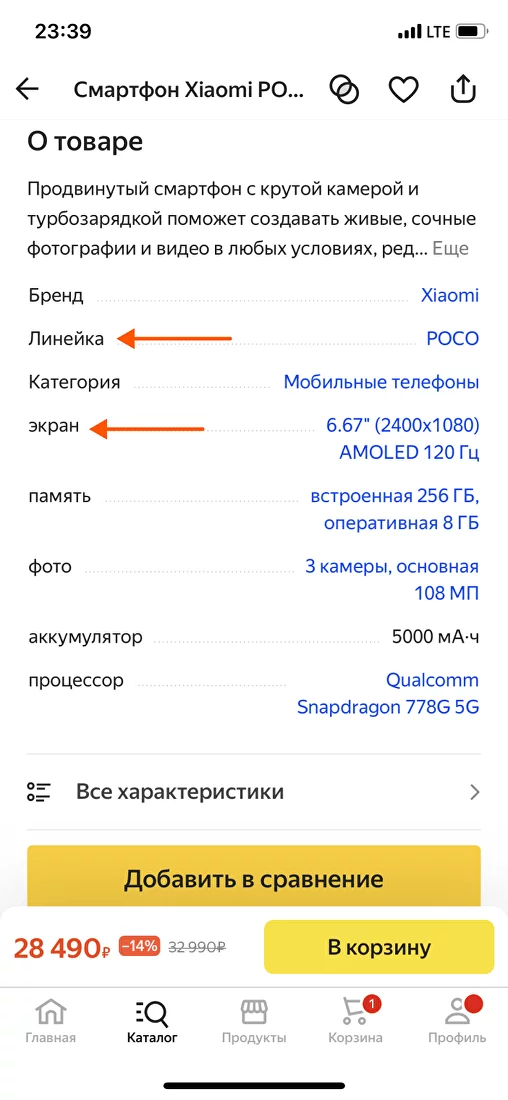
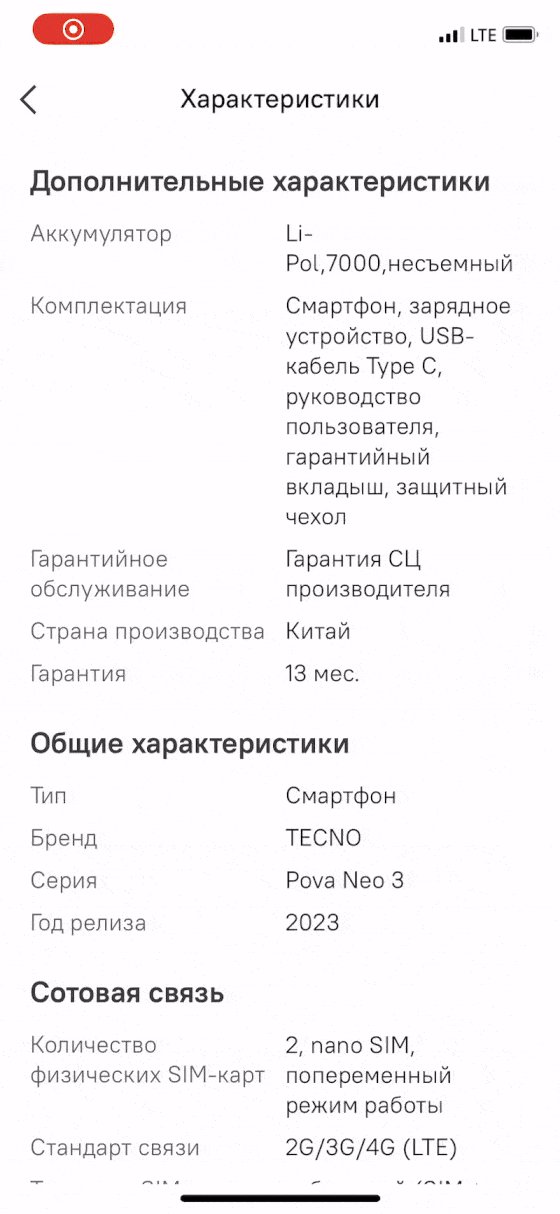
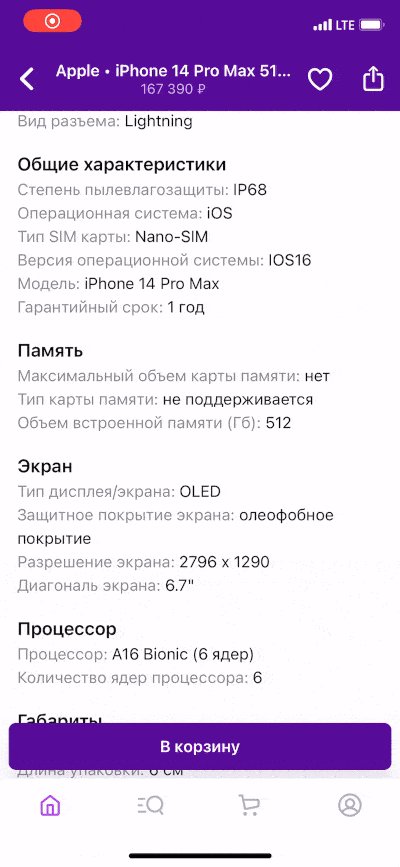
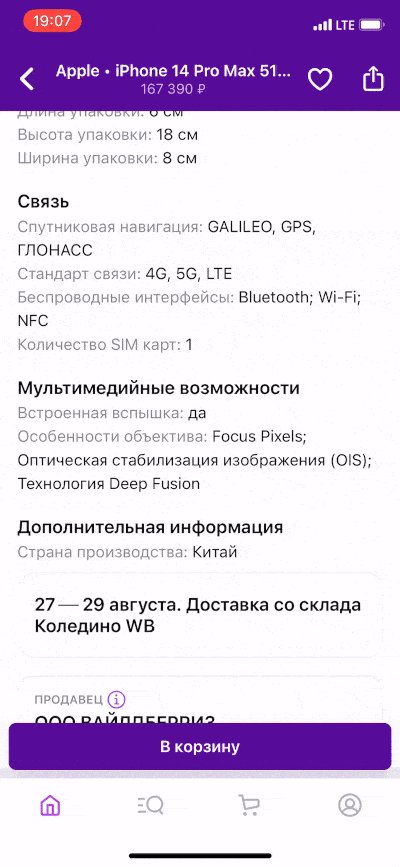
Формат в 2 столбца
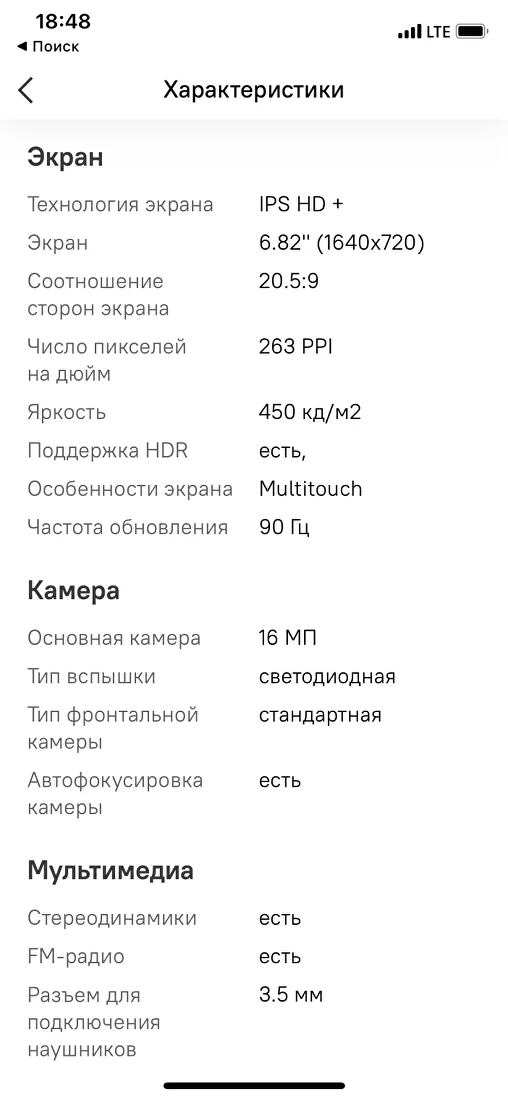
Чаще всего характеристики разбивают на 2 столбца, чтобы информация легче считывалась.

✅
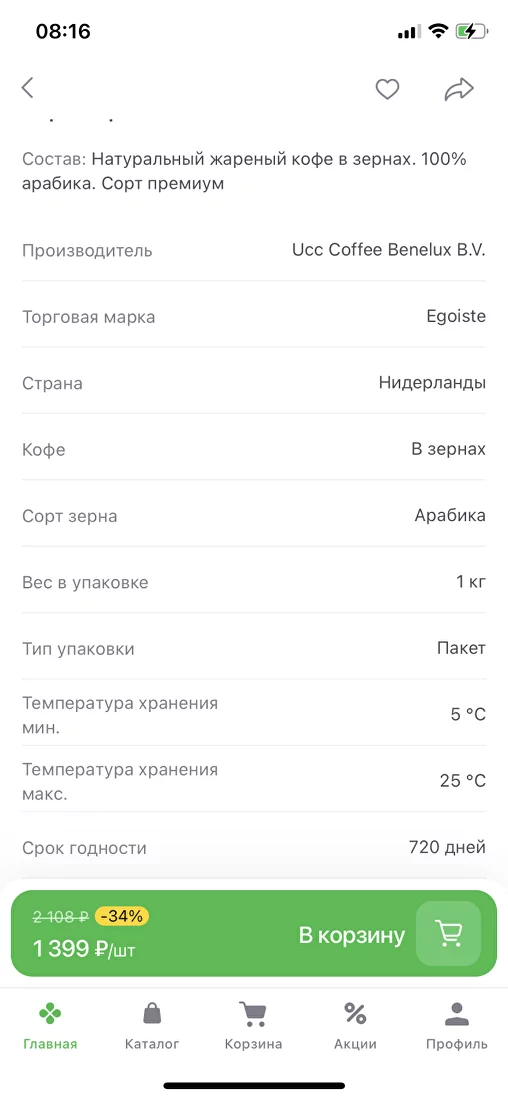
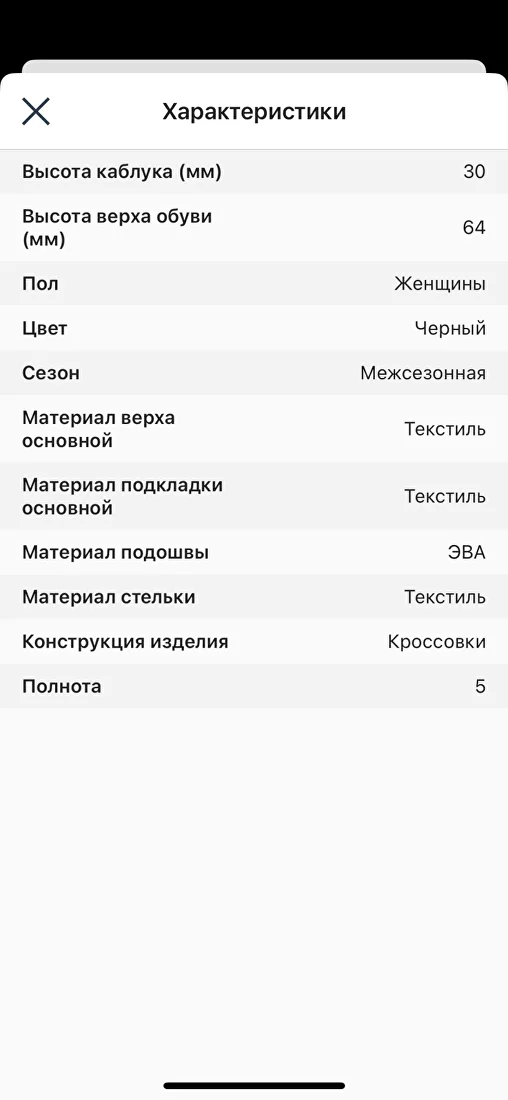
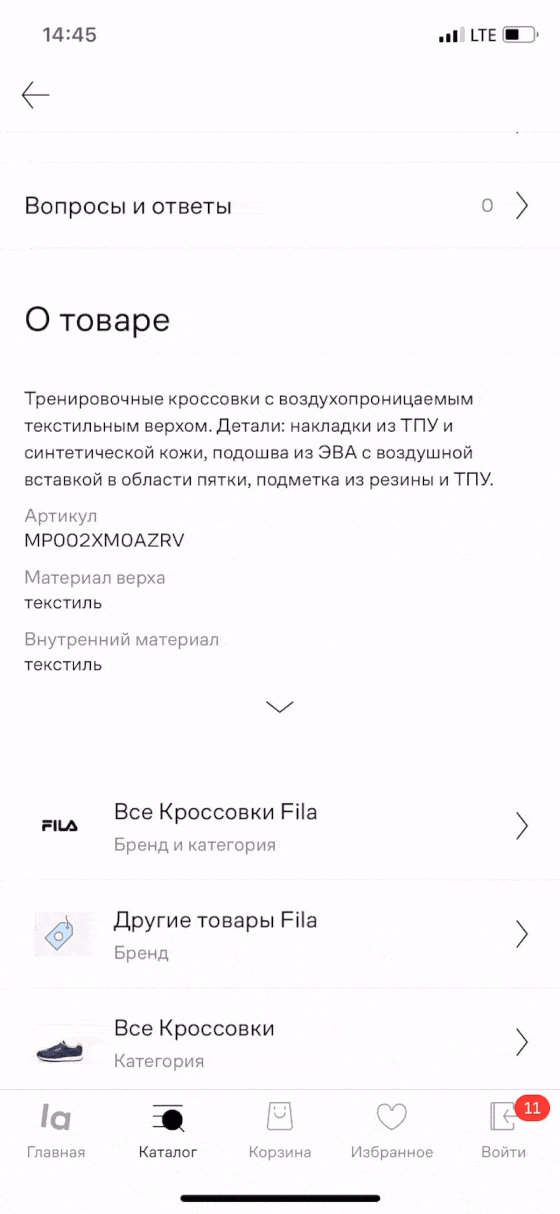
Формат в 1 столбец
Также можно встретить формат, когда названия идут над значениями: это позволяет решить проблему с объёмными текстами значений.

✅
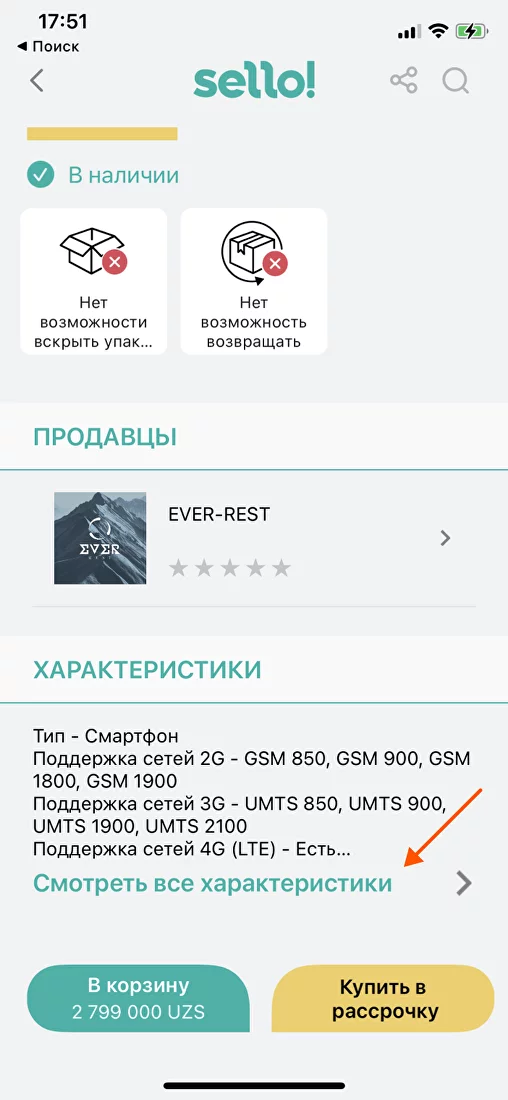
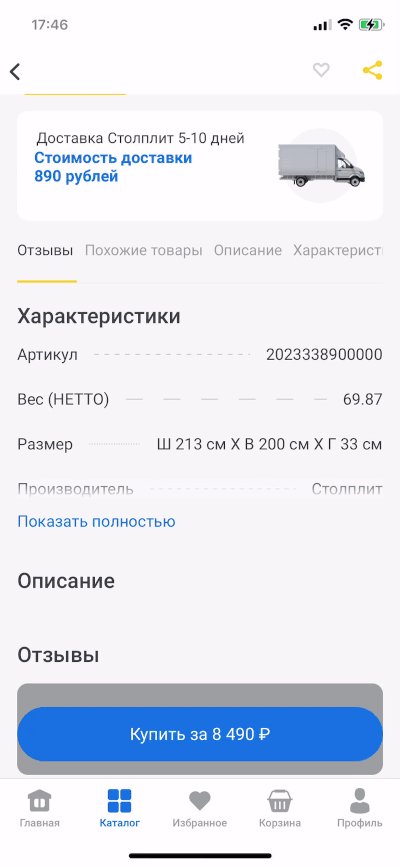
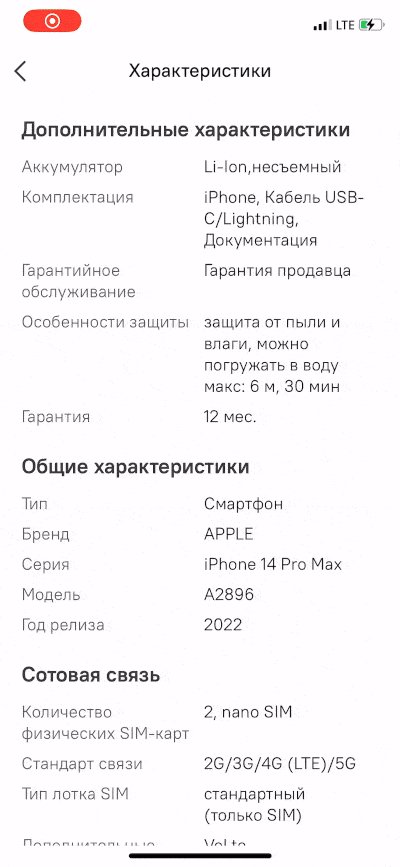
Разбиение на ячейки
В случае если не используется разделение, названия и значения могут визуально сливаться друг с другом и станут относительно трудны для восприятия.

❌
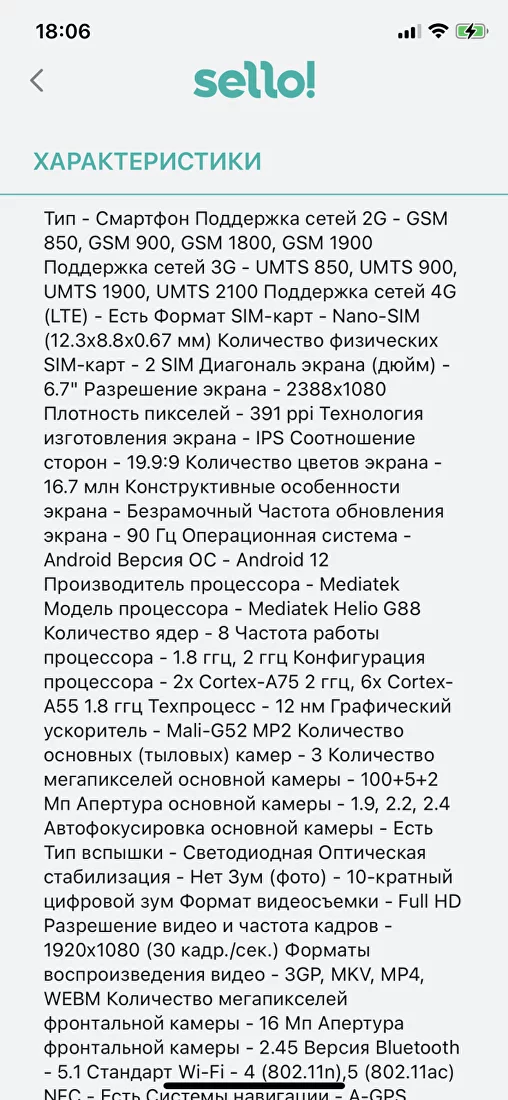
Характеристики с новой строки
Базовый момент: каждую следующую характеристику лучше начинать с новой строки. Не все следуют этому совету, а пример — просто «жемчужина» моей коллекции.

❌
Единая ширина ячеек
Если вы используете 2 столбца, лучше применять единую ширину ячеек для всех строк. Иначе блок может стать гораздо более трудным для восприятия.

❌
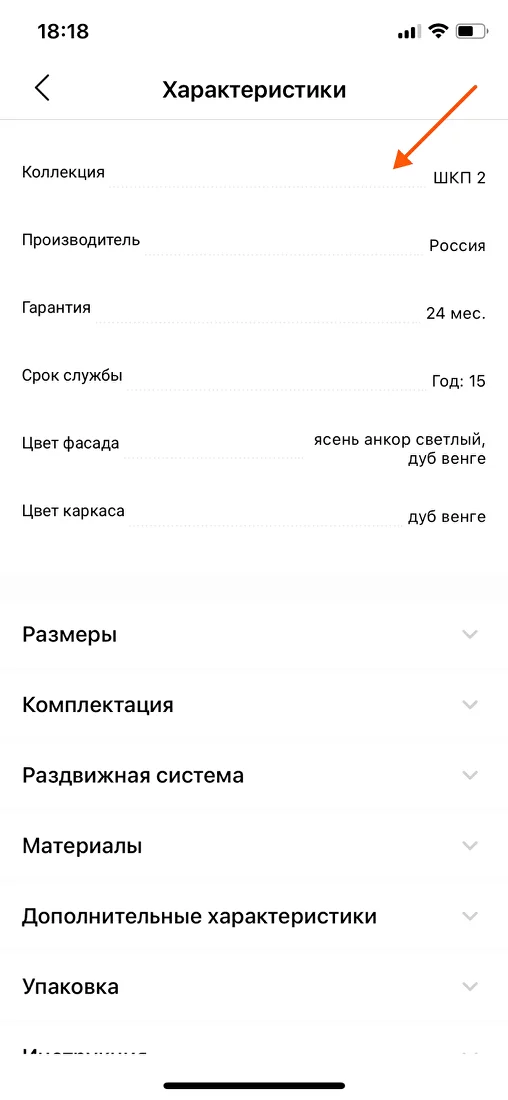
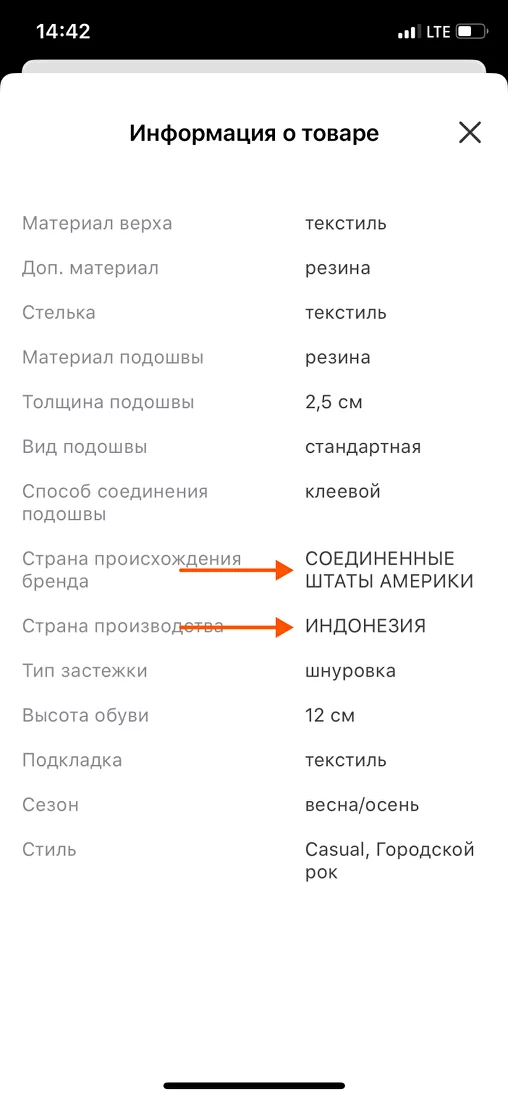
Выравнивание названий по левому краю
Базовый момент: названия характеристик чаще всего — левый столбец, они должны быть выровнены по левому краю.

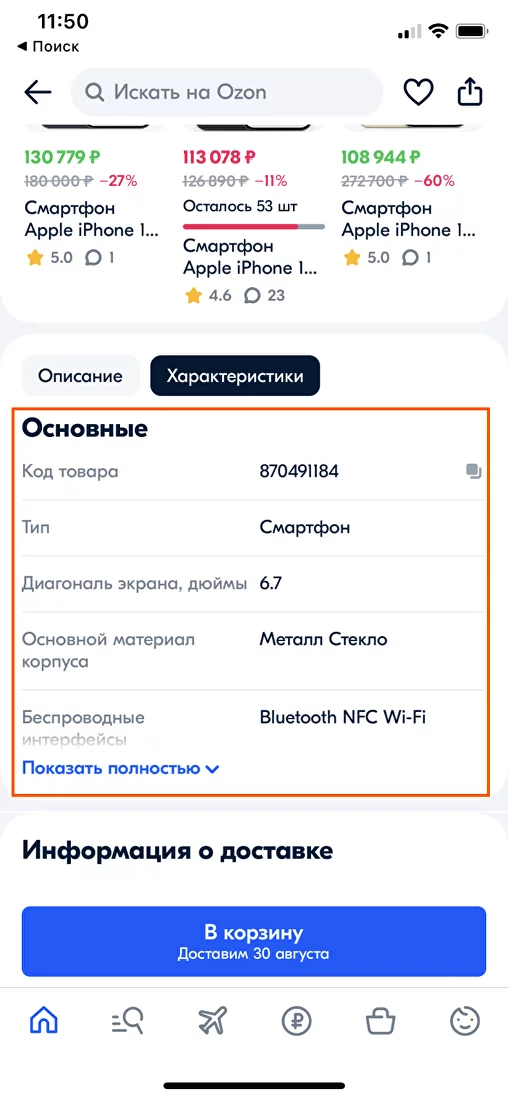
✅
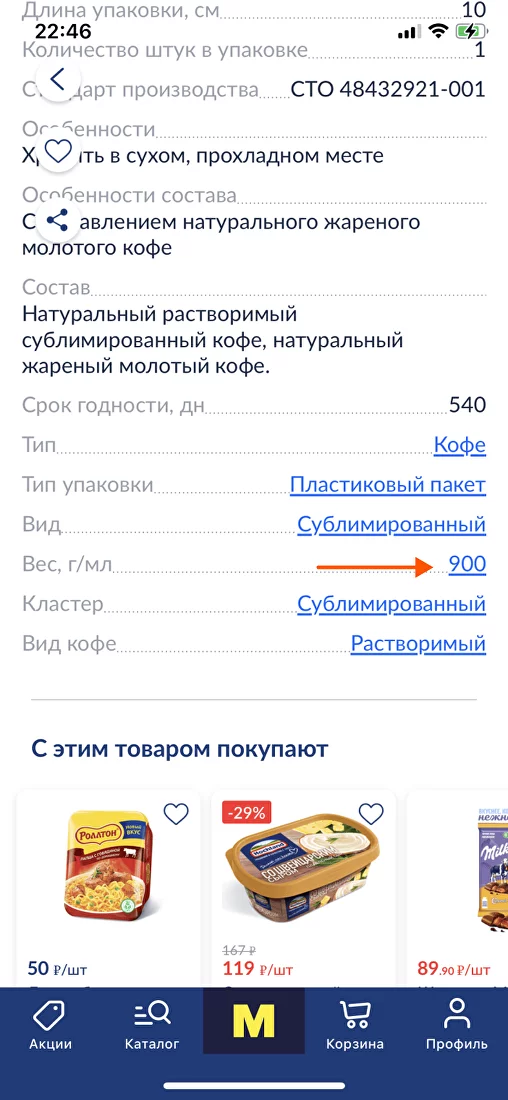
Выравнивание значений по правому краю, если тексты краткие
Если тексты значений краткие, выравнивая их по правому краю, мы делаем блок с характеристиками визуально более стройным.

✅
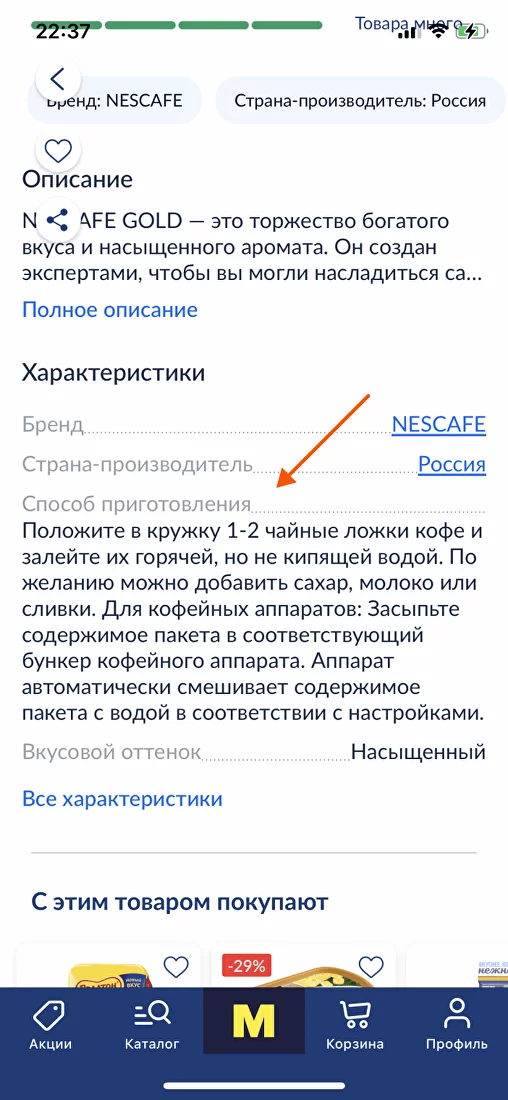
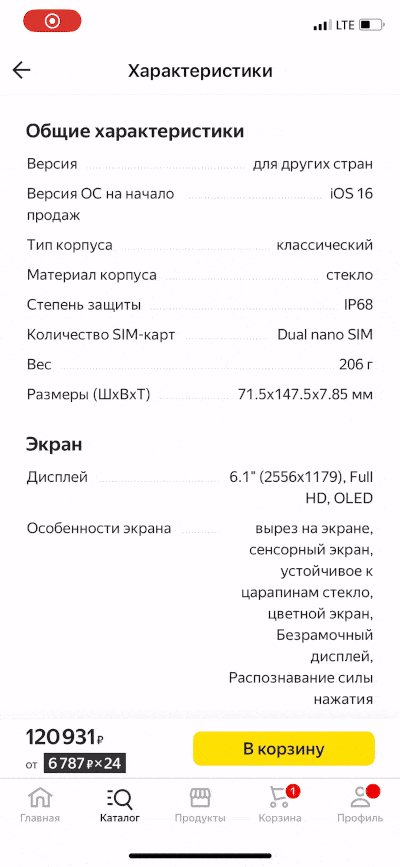
Без выравнивания значений по правому краю, если тексты объёмные
Приведу пример той же компании, но по товару с объёмным текстом в значении. Читается уже гораздо хуже. Согласны?

❌
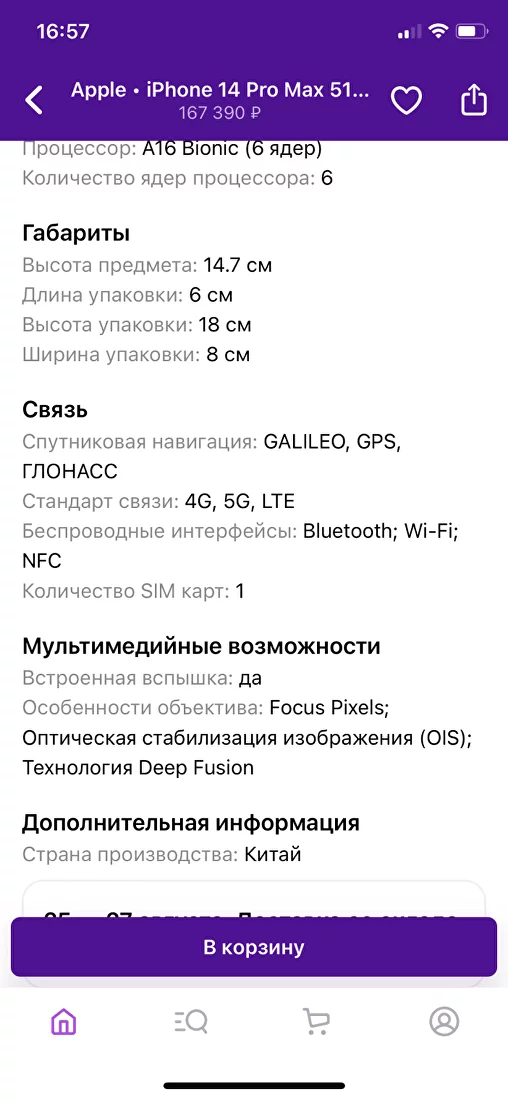
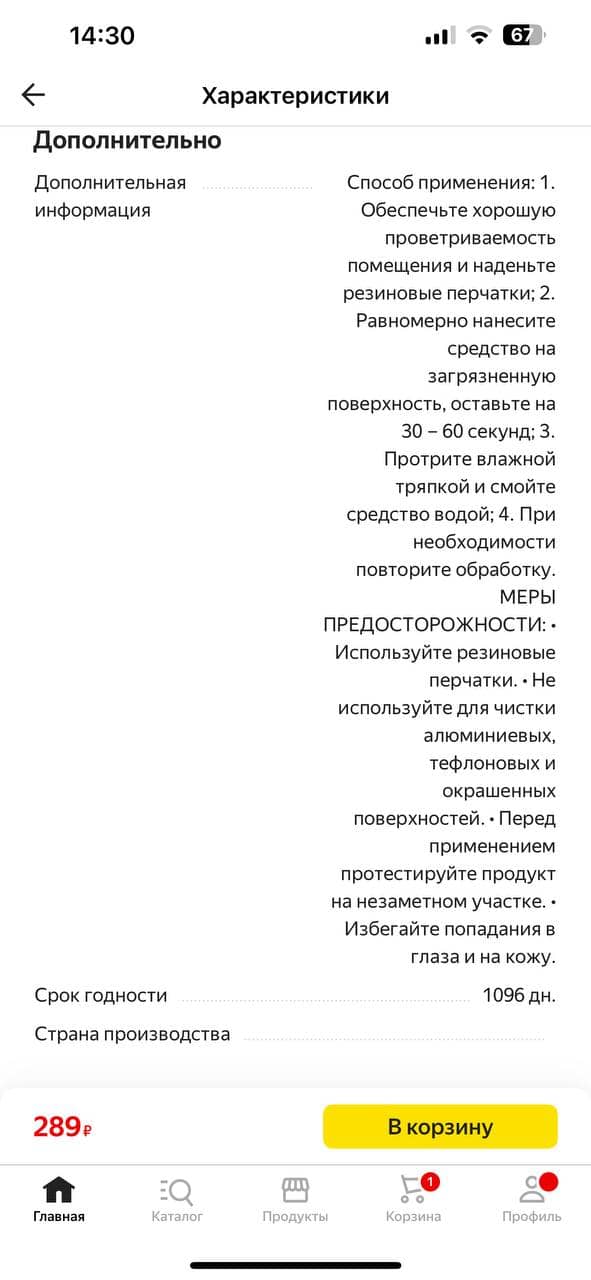
Без массивных значений
Поэтому если текст значения характеристики слишком массивный, подумайте дважды: не стоит ли перенести его в описание или выделить под него отдельный блок.

❌
Выравнивание значений по левому краю
Выравнивание значений по левому краю подойдёт, если текст значений занимает несколько строк. Но визуально блок может казаться слишком скученным.

?
Вертикальное выравнивание
Если значения характеристик отображаются в несколько строк, выравнивать их с названиями лучше по верхнему краю.

✅
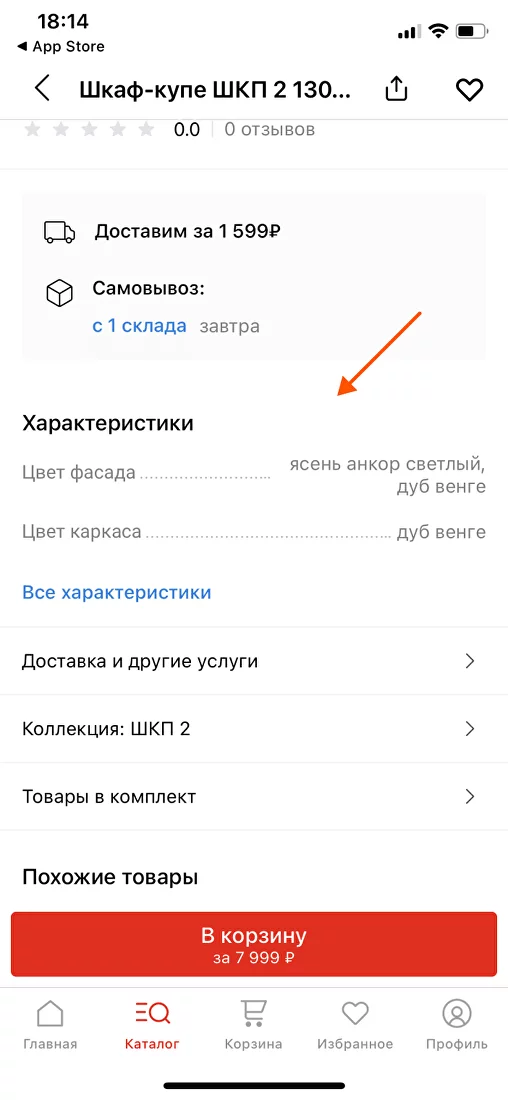
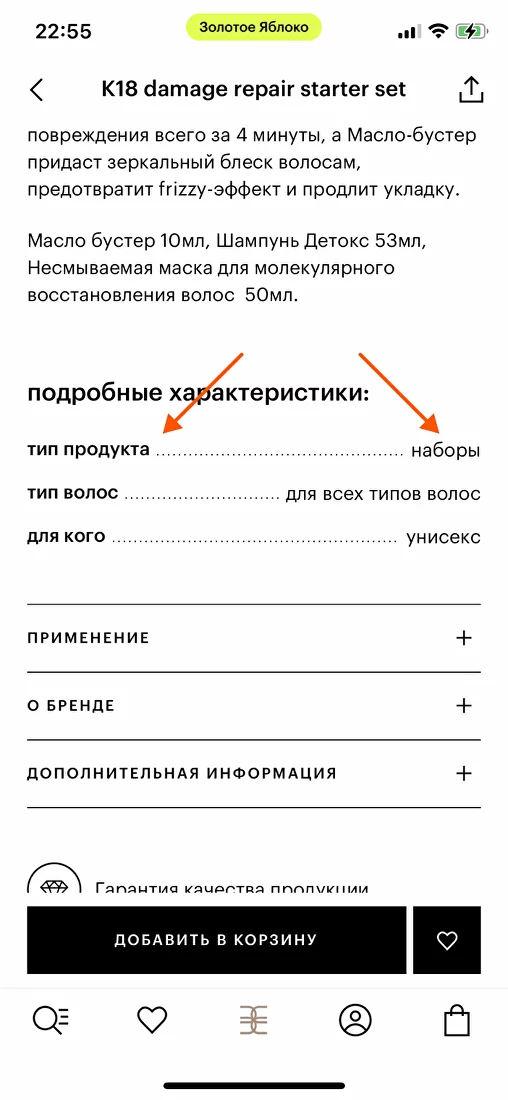
Соединительные линии
Чтобы связь между названиями и значениями легче читалась, между ними можно пустить специальные соединительные линии.

✅
Разделительные линии
Линии могут использоваться и для того, чтобы, наоборот, разделить пространство между характеристиками, делая связь названий и значений более читаемой.

✅
Контрастность линий
Линии не должны быть навязчивыми, но и делать их слишком неконтрастными тоже не стоит.

❌
Отступы между характеристиками
Добавьте между строками характеристик достаточные отступы, чтобы они не слипались, и блок визуально «дышал».

❌
Разделение строк по цветам
Чтобы строки лучше читались, некоторые разделяют их по цветам. Круто или похоже на форматирование экселевских таблиц? Напишите в комментах.

?
Цвета названий и значений
Названия и значения можно разделить с помощью цветов. Чаще названия отображают серым, а значения – чёрным, чтобы сместить на них акцент внимания.

✅
На чём делать акцент?
Однако возникает вопрос: что делать визуально первичным, а что — вторичным? Названия или значения? Давайте обсудим: поделитесь своими соображениями в комментах.

?
Размер шрифта
Делая шрифт слишком мелким, вы можете создать проблемы при чтении у части аудитории.

❌
Шрифт легкочитаемый
Выполните текст описания в легкочитаемом шрифте. Не заставляйте клиентов напрягать глаза при изучении ваших товаров.

❌
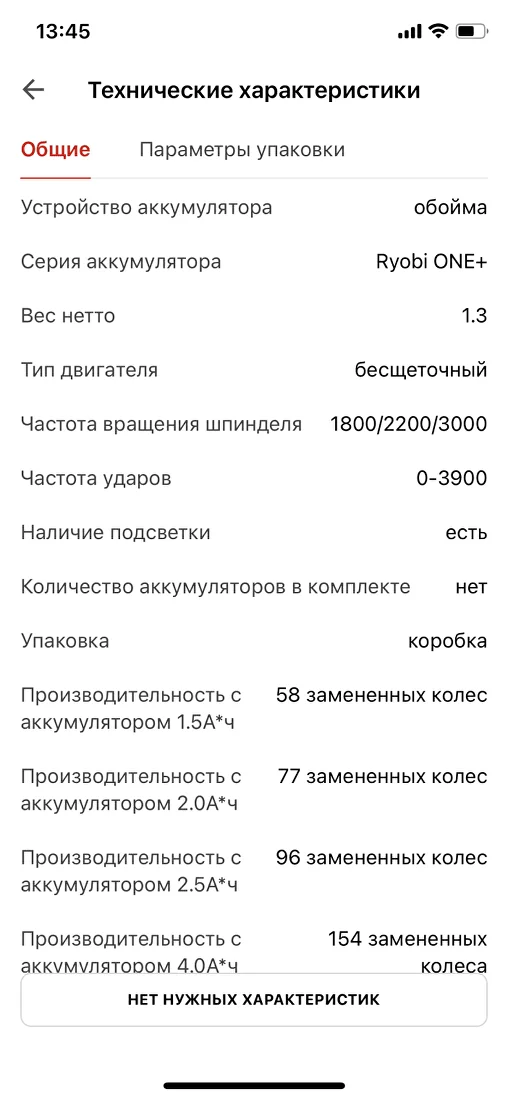
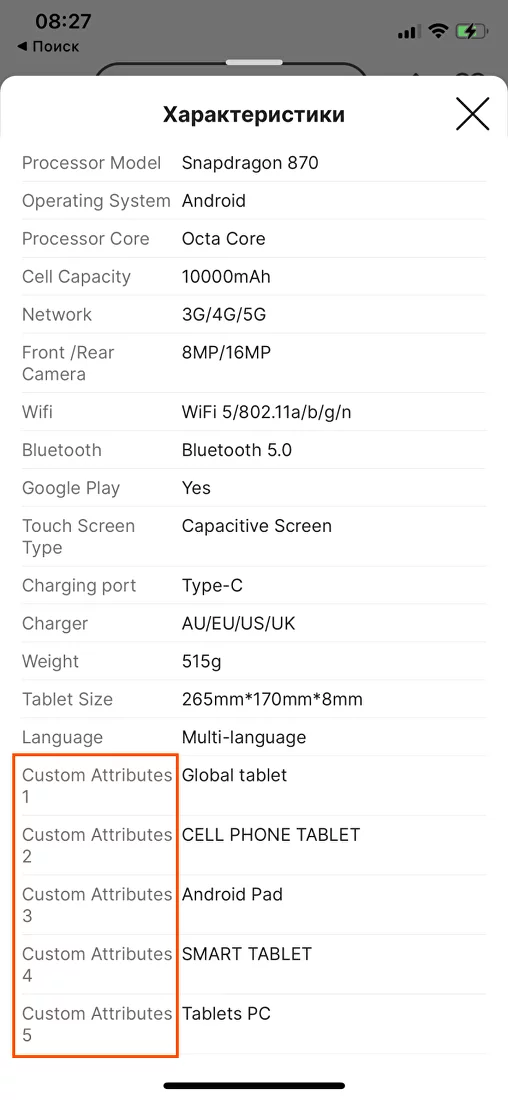
Текст осмысленный
Убедитесь, что и названия, и значения в характеристиках будут человекопонятными. Лучше не заставлять клиента гадать, что именно вы имели в виду.

❌
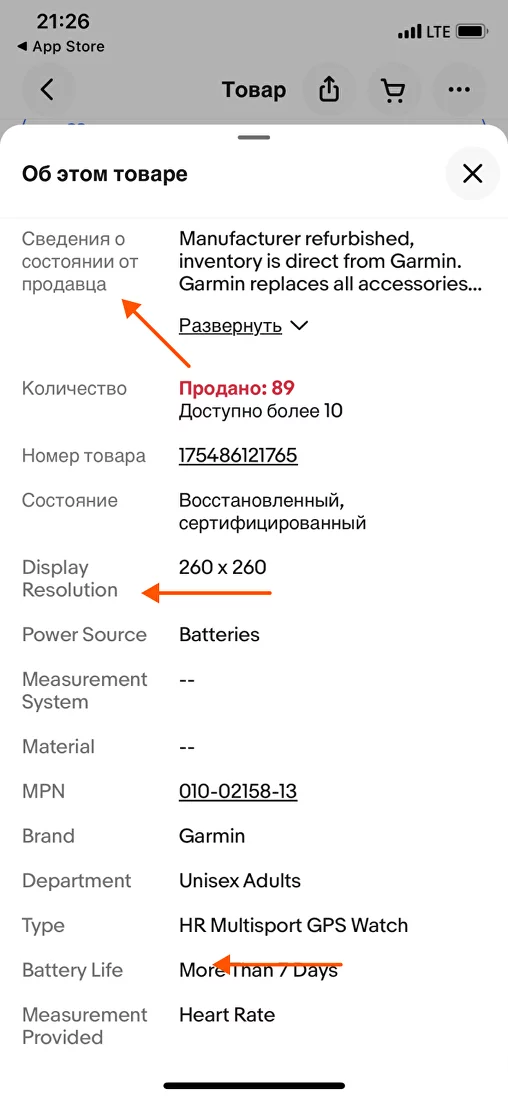
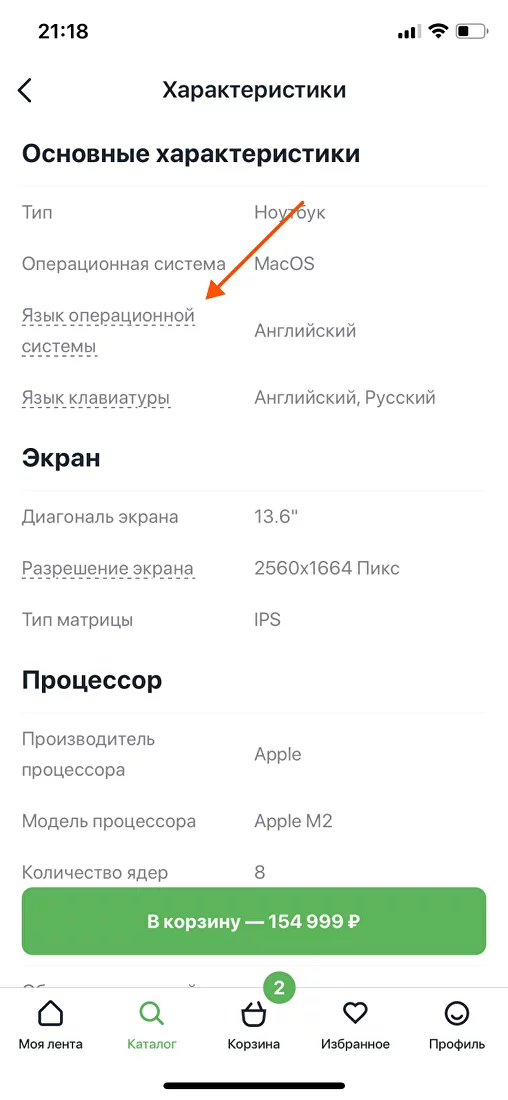
Полная локализация
Если вы работаете на международных рынках, убедитесь, что полностью переводите свой продукт, включая блок с характеристиками. Такого лучше не допускать:

❌
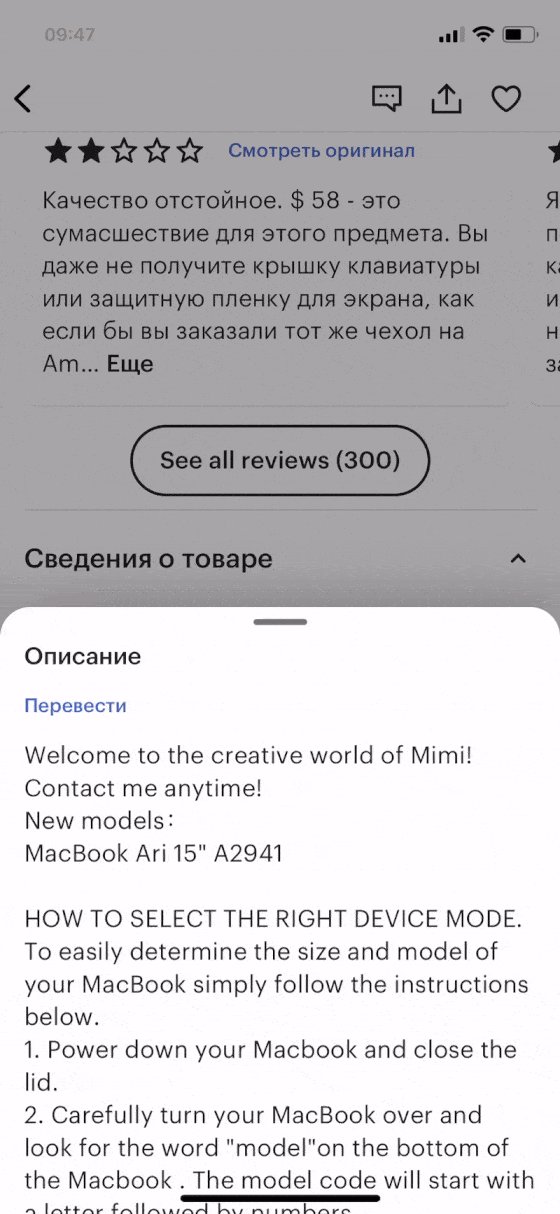
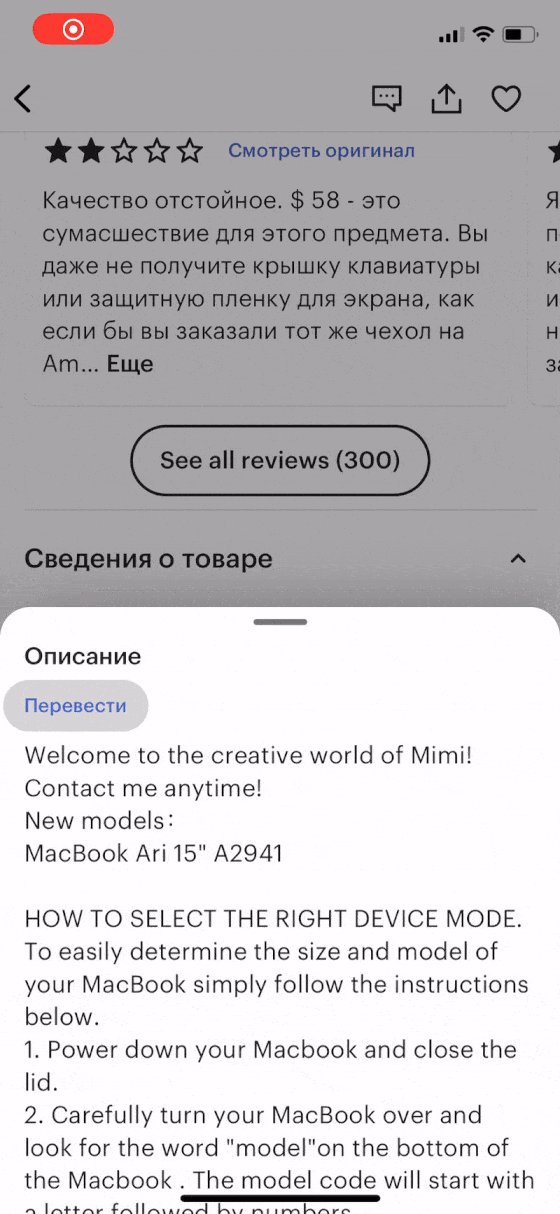
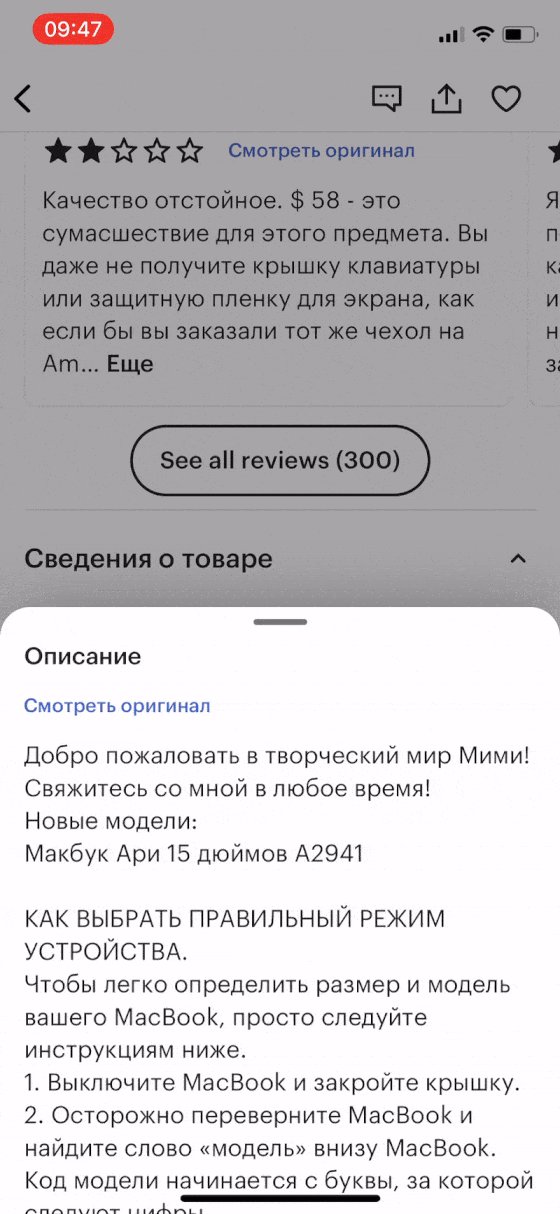
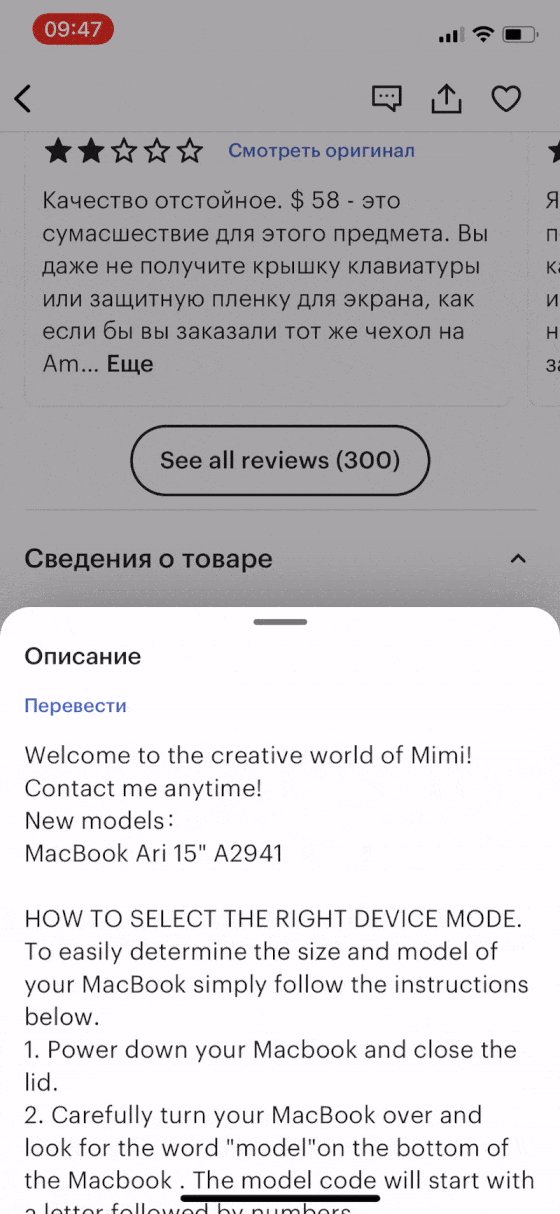
Возможность перевода
Некоторые глобальные игроки дают клиентам возможность как прочитать оригинал, так и перевести текст описания на свой язык.

✅
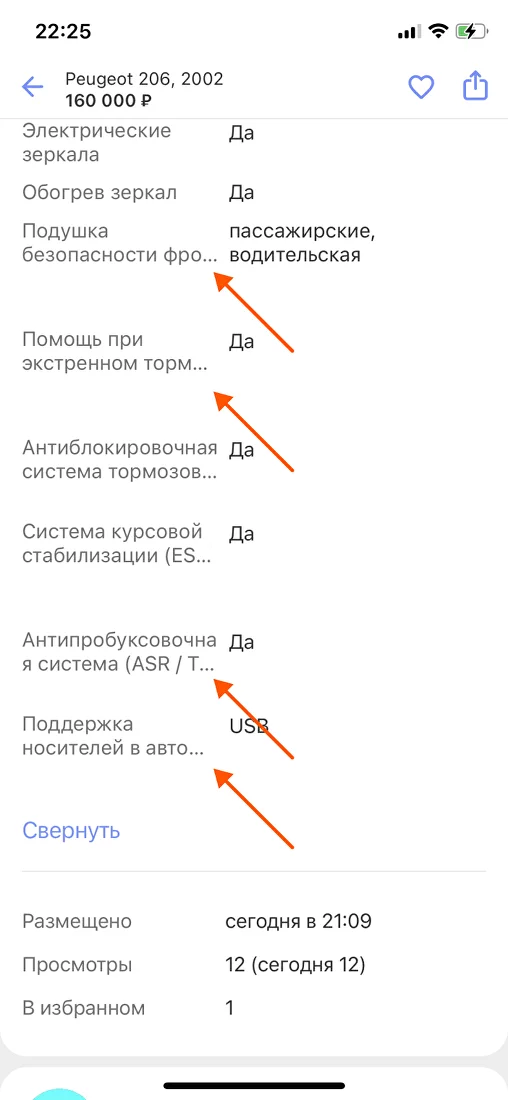
Тексты не обрезаются
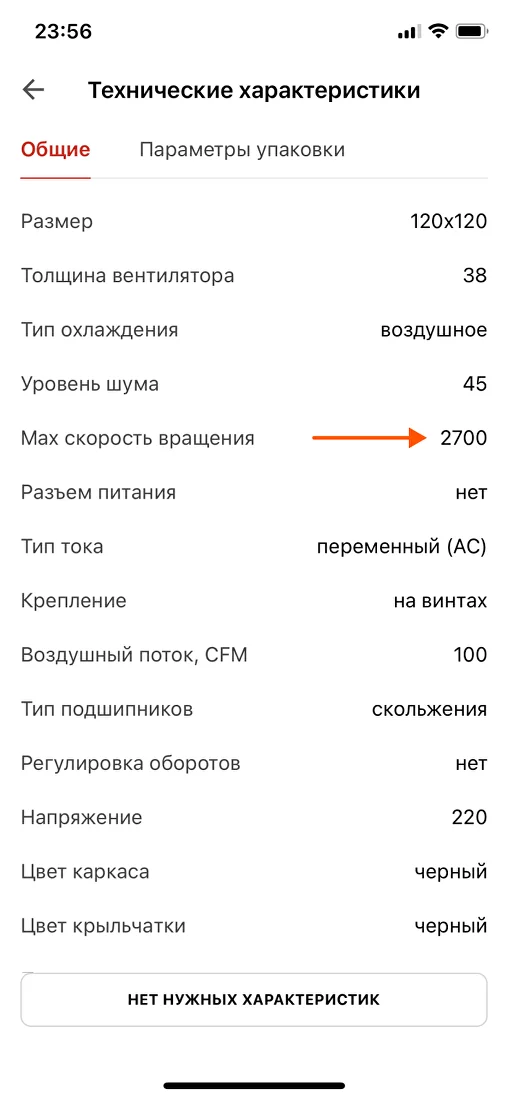
По возможности отображайте названия и значения всех характеристик полностью. Если текст можно прочитать лишь частично, его полезность снижается.

❌
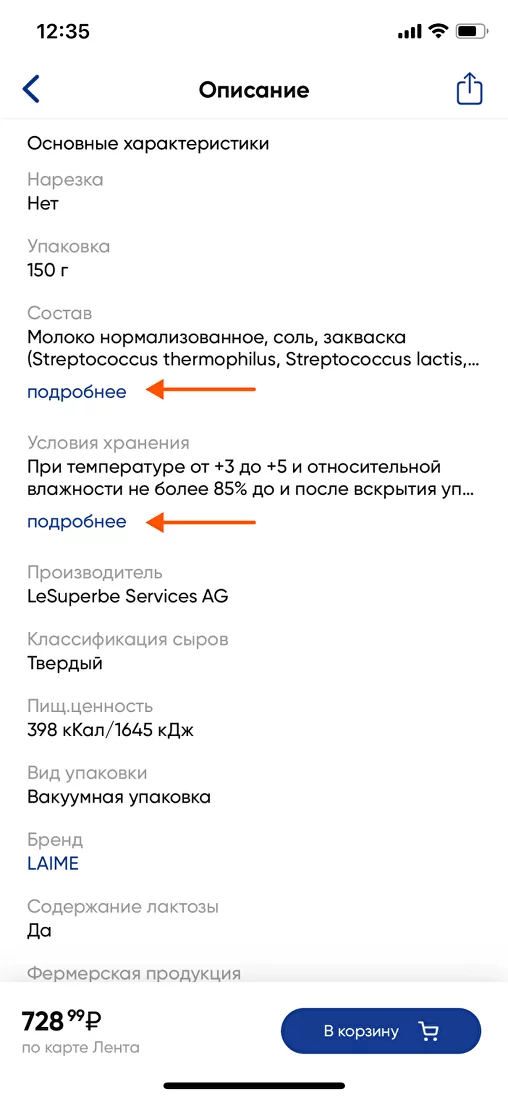
Просмотр полного текста значений
Если какие-то значения достаточно объёмные и могут мешать ознакомлению с другими характеристиками, обрежьте их, но с возможностью просмотра полного текста.

✅
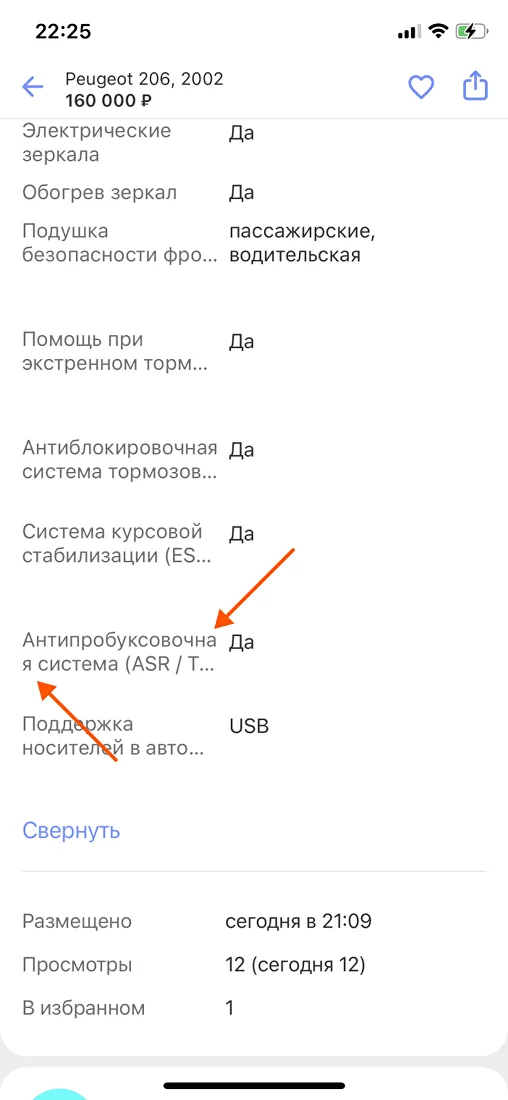
Перенос по словам
По возможности проектируйте и контент, и layout так, чтобы не приходилось переносить слова по слогам и тем более по символам. Смотрится это, мягко скажем, не очень.

❌
Без двоеточий
Если характеристики располагаются в 2 столбца, и между ними прослеживается визуальная связь, в двоеточиях после каждого названия нет особого смысла — это лишний текст.

❌
Единый регистр названий
Базовый момент: сделайте названия всех характеристик в едином регистре. Однако антипримеры встречаются даже среди крупных компаний.

❌
Единый регистр названий
Привожу этот пункт чисто для прикола: сервис другой, материнская компания одна, косяки аналогичные.

❌
Без caps lock
Не стоит использовать полностью верхний регистр ни для названий, ни для значений. Бросаться в глаза они будут, но впечатление от такого highlight’а может быть не лучшее.

❌
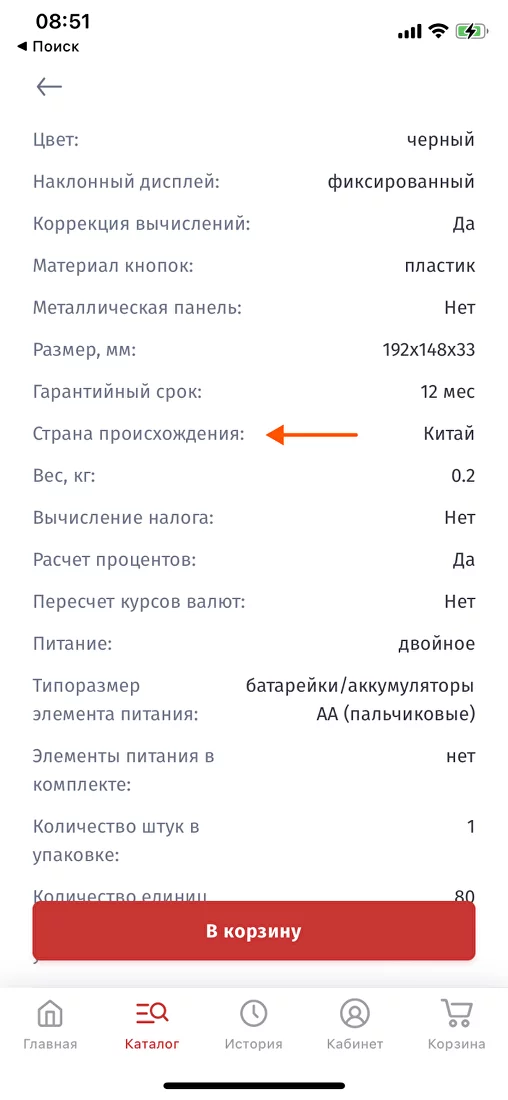
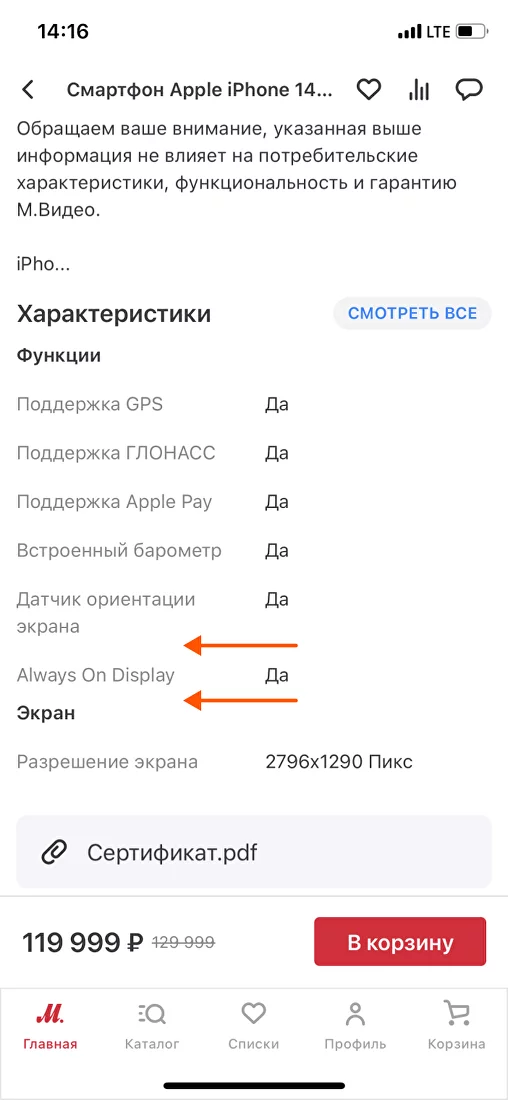
Пояснения к характеристикам
Не все характеристики могут быть понятны и знакомы клиенту. Поэтому хорошей практикой будет дополнить их пояснениями.

✅
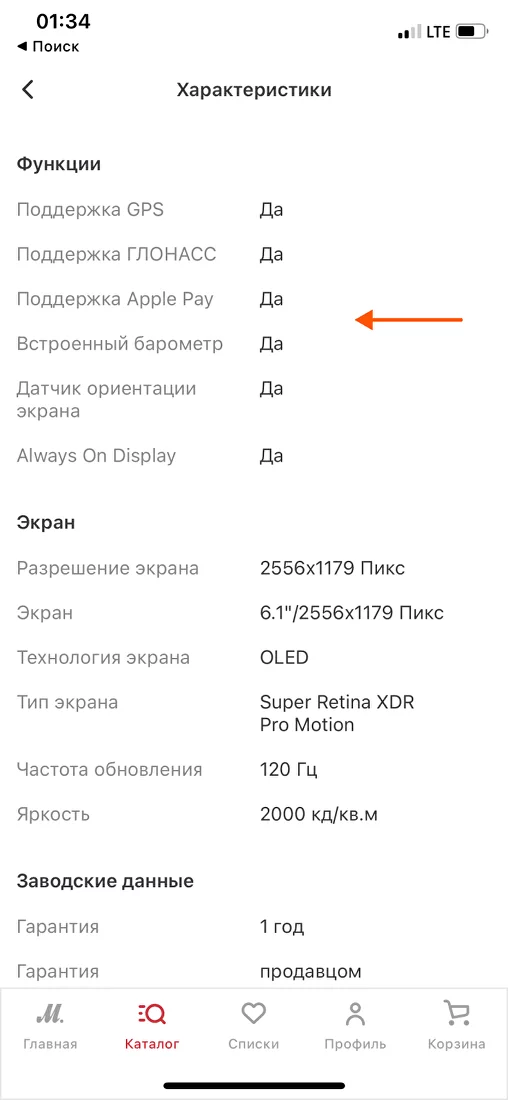
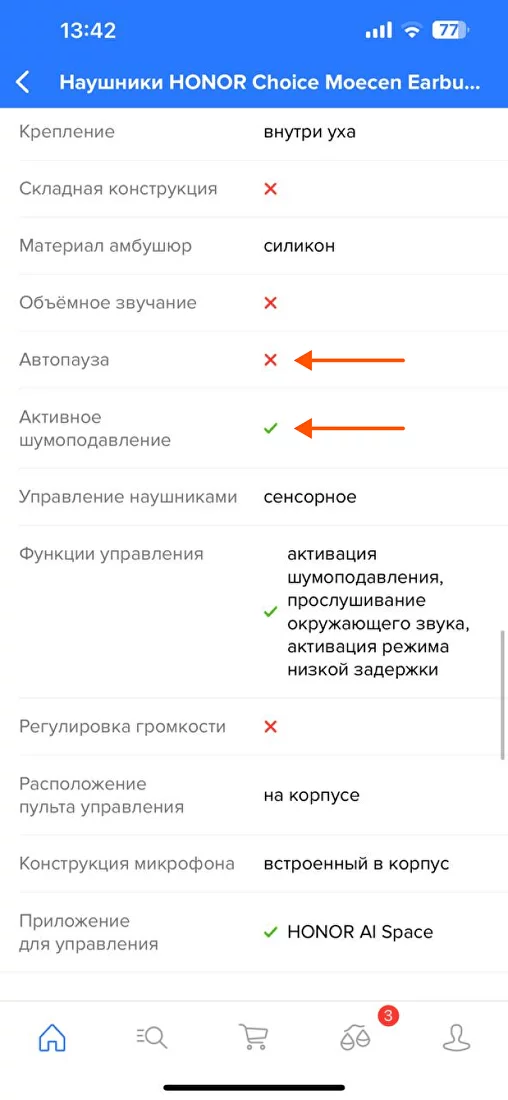
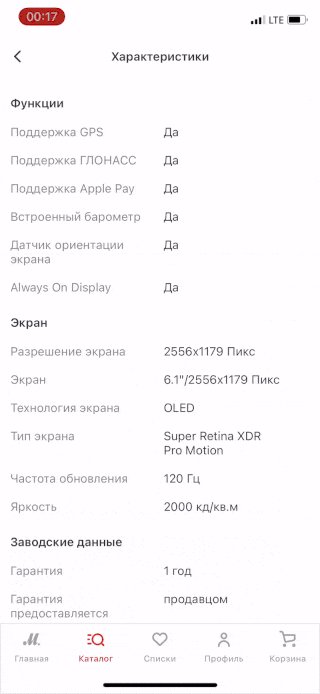
Символы наличия и отсутствия характеристик
Помимо стандартных «Да» и «Нет», отвечающих за наличие и отсутствие характеристики, значения можно выполнить в формате символов, усилив их цветовой кодировкой.

✅
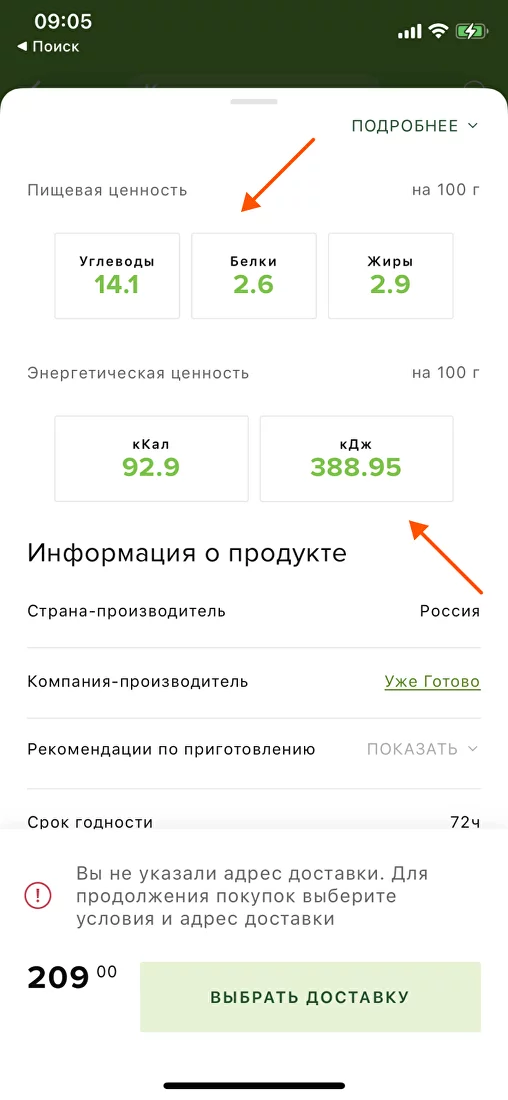
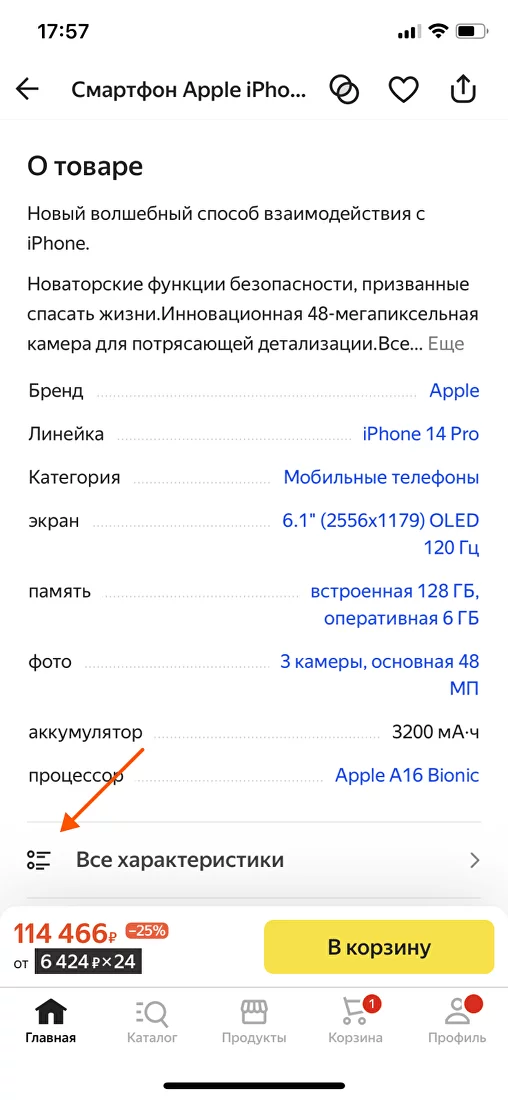
Инфографика
Ключевые и наиболее распространённые характеристики можно выносить из общего списка и специально подсвечивать, облегчая восприятие.

✅
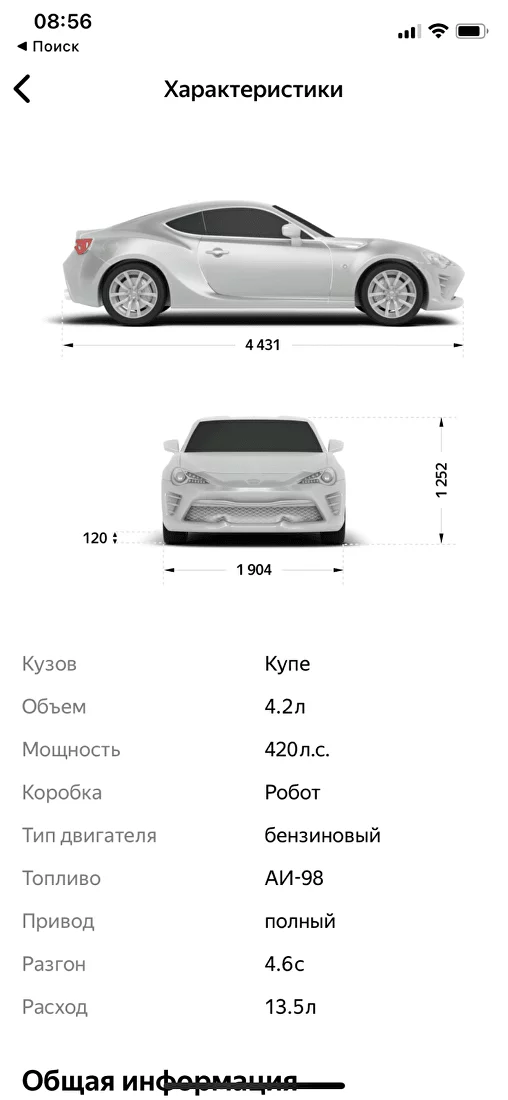
Визуализация характеристик
Встречаются кейсы, когда характеристики в текстовом формате дополняются визуализацией. Это позволяет улучшить восприятие предлагаемого товара.

✅
3. Кликабельность характеристик
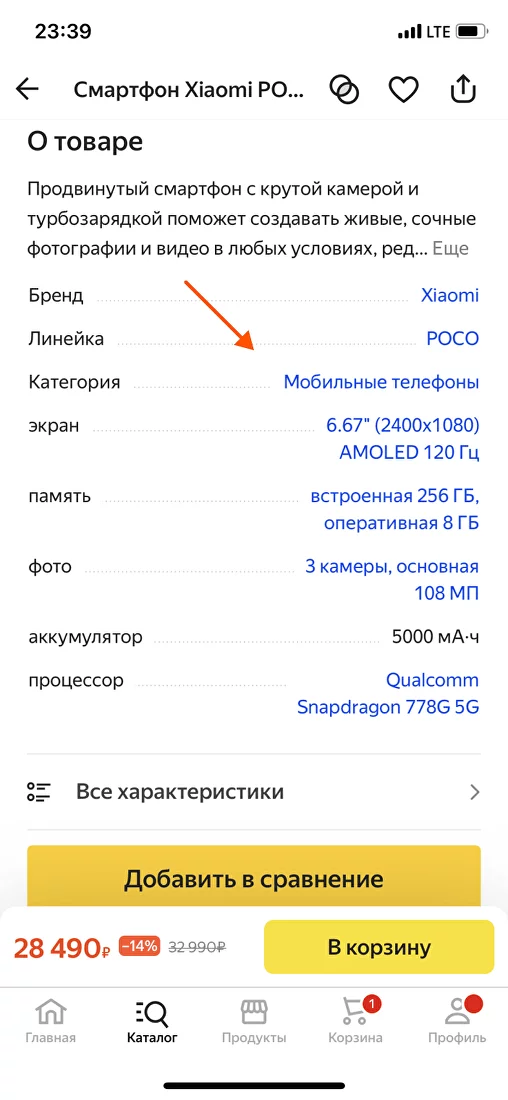
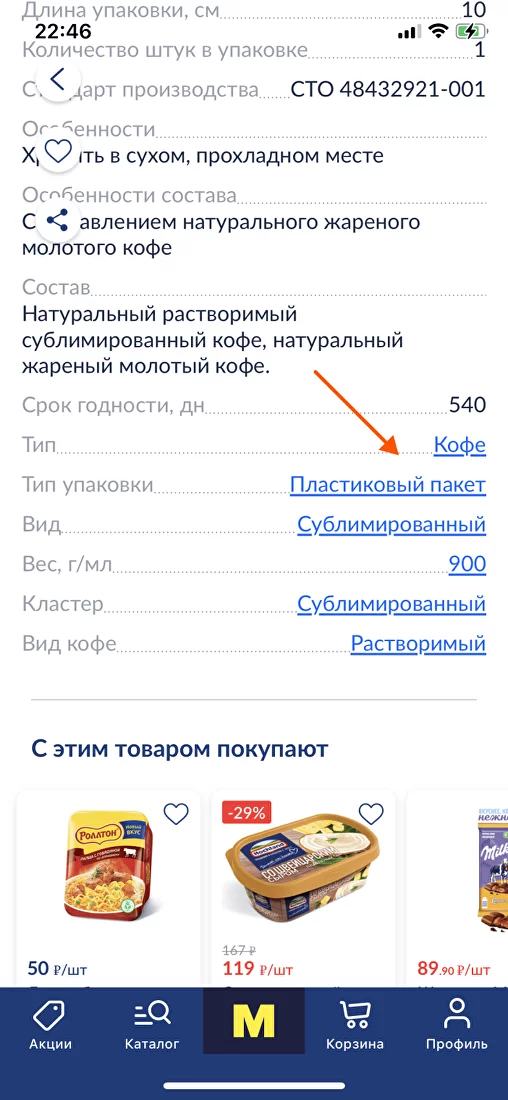
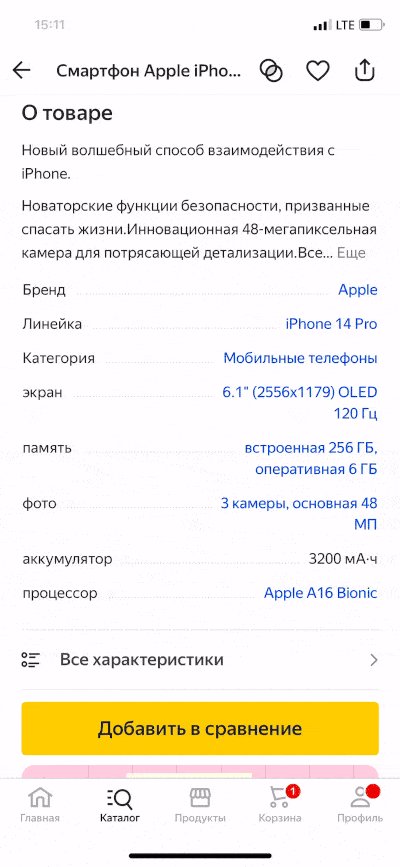
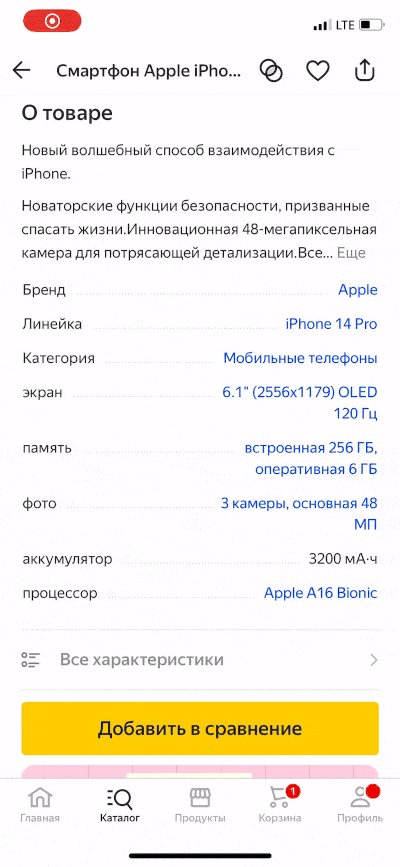
Значения кликабельны
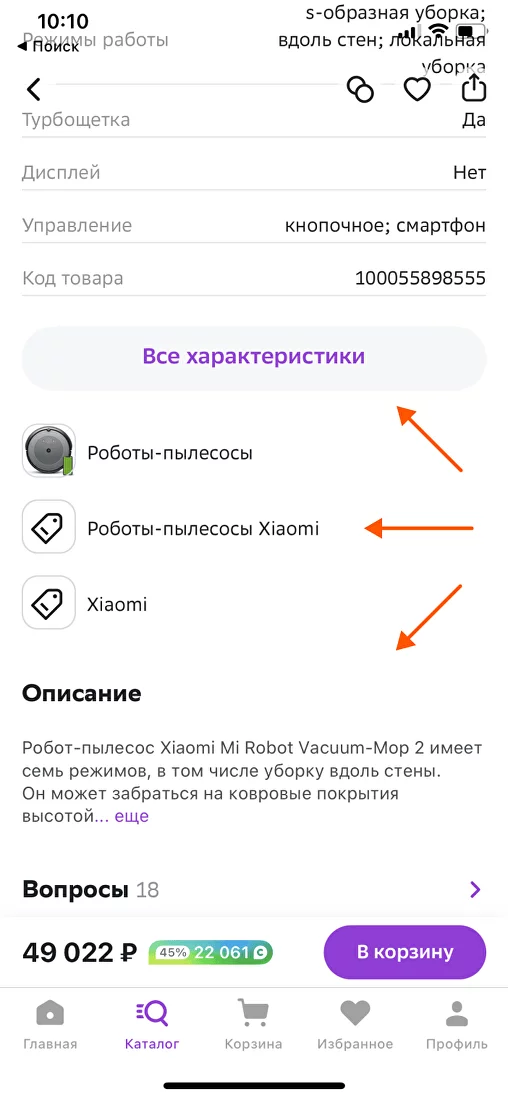
Делая значения характеристик кликабельными, мы упрощаем переход в листинг товаров по нужной характеристике и облегчаем клиенту поиск.

✅
Кликабельность без подчёркивания
Подчёркивание ссылки, чтобы подсветить её кликабельность — паттерн из веба. В приложениях это не распространено: хватит и выделения другим цветом.

❌
Какие характеристики кликабельны?
Кликабельными лучше делать значения, которые относятся к формату multiple choice, но не к текстовому вводу или выбору с помощью слайдера.

❌
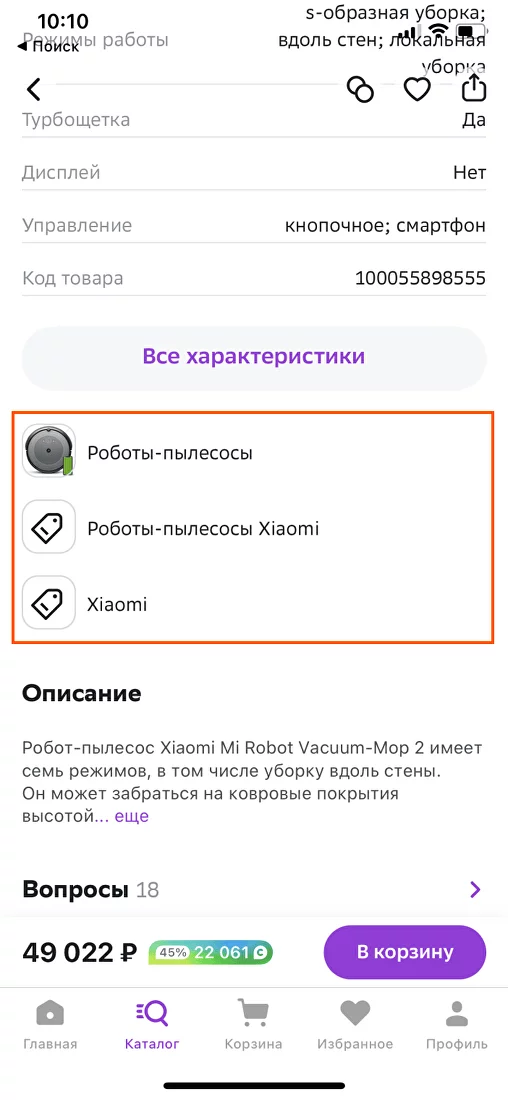
Быстрые фильтры — отдельный блок
Иногда фильтры по характеристикам выносятся в отдельный блок. Лучше, если он не будет отделять характеристики и описание друг от друга (как в примере). Но идея хорошая.

✅
Фильтрация листинга при тапе
При тапе по значению характеристики клиент должен переходить к листингу, отфильтрованному по этому значению.

✅
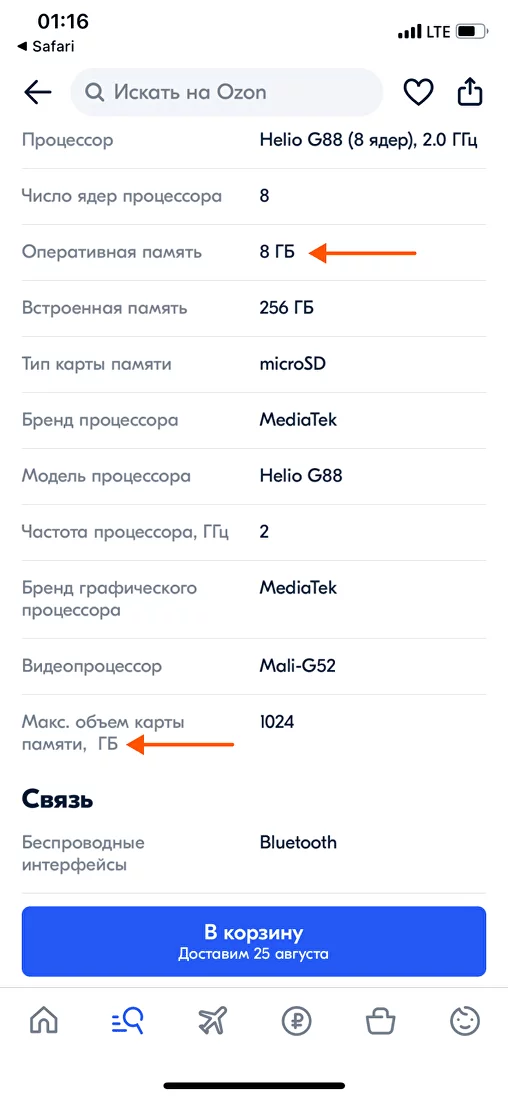
4. Единицы измерения
Добавлены
Убедитесь, что по всем характеристикам, предполагающим единицы измерения, они проставлены — не заставляйте клиента гадать.

❌
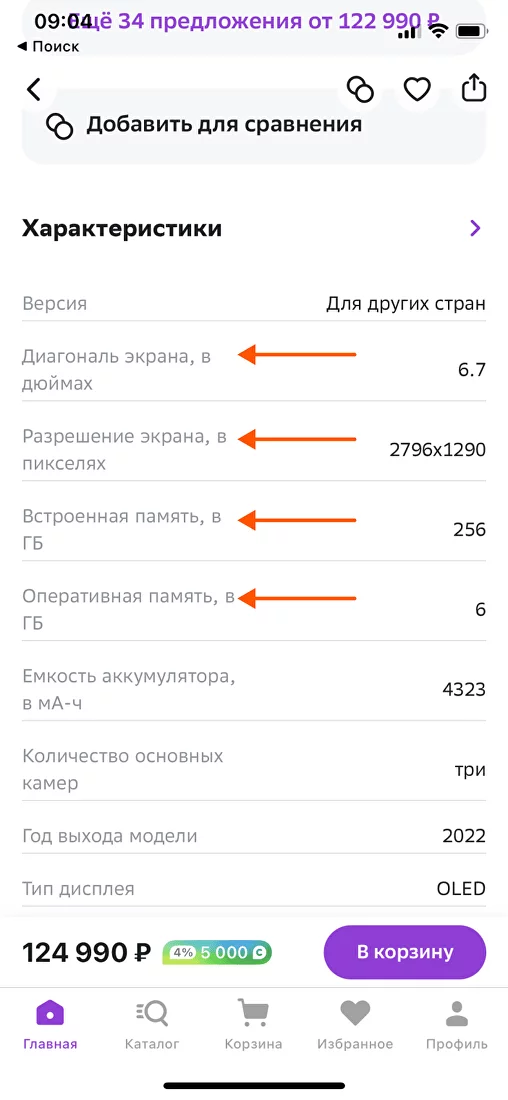
Единообразно размещены
Размещая единицы измерения то в названиях, то в значениях, можно повысить когнитивную нагрузку и усложнить восприятие информации.

❌
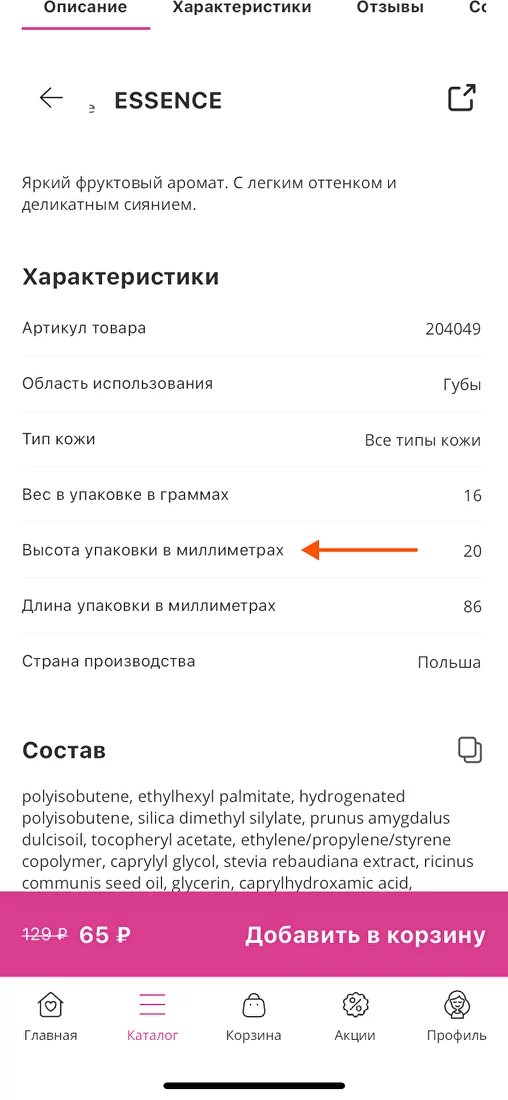
Используются сокращения
Сокращения единиц измерения широко известны, поэтому писать их полностью может быть излишне.

❌
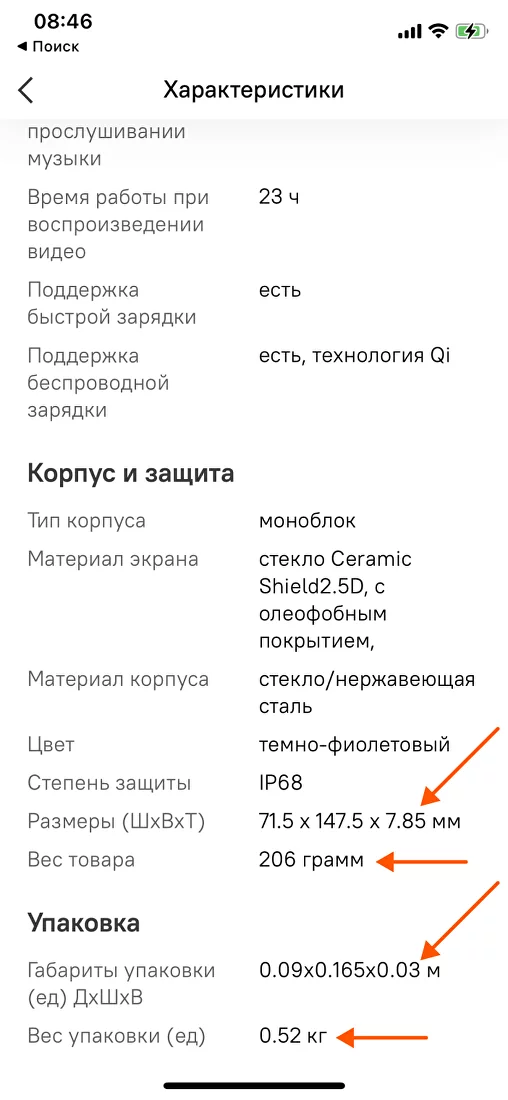
Единообразие форматов
Если у вас есть несколько характеристик по весу, размеру и другим параметрам, используйте для них одни и те же единицы, чтобы не создавать когнитивную нагрузку на клиента.

❌
Без предлогов
Дополнять единицы измерения предлогами не стоит. Это будет просто лишний текст на экране.

❌
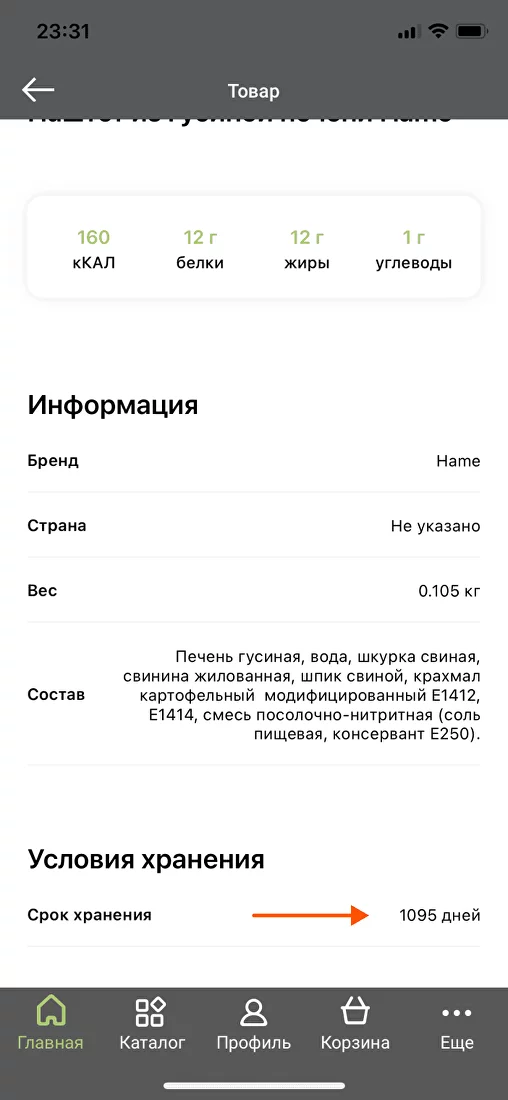
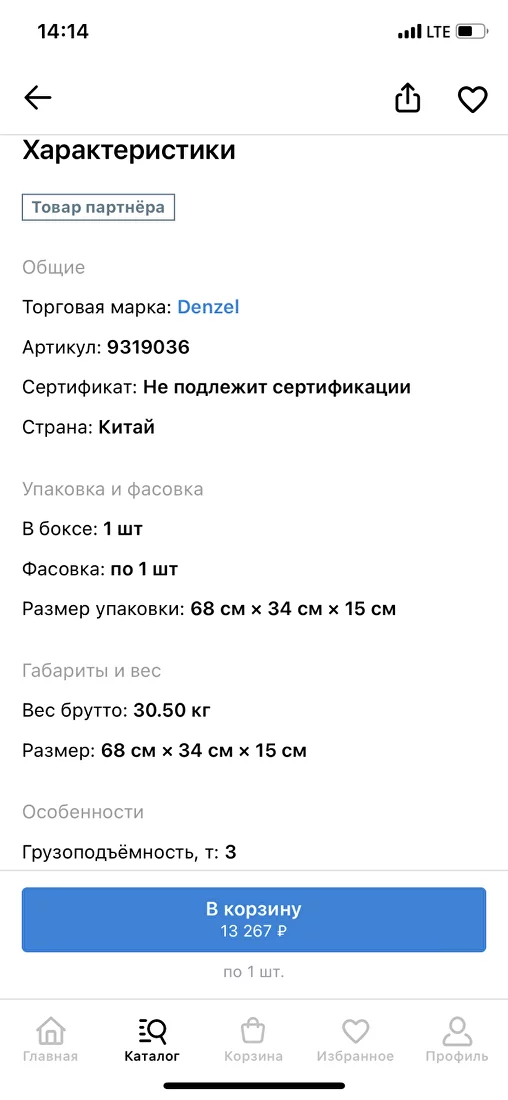
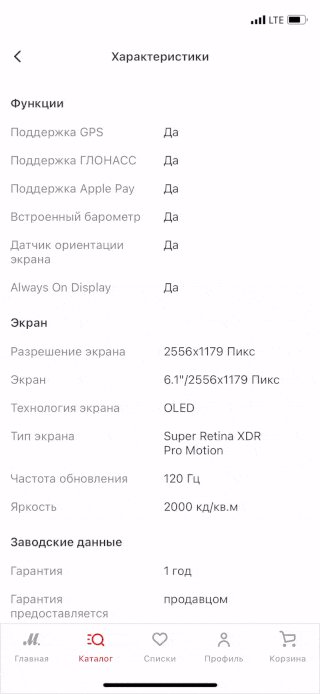
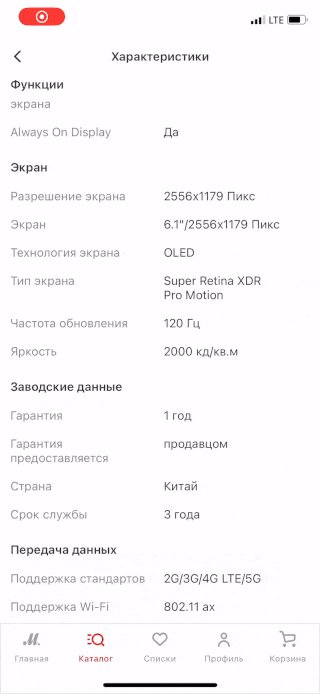
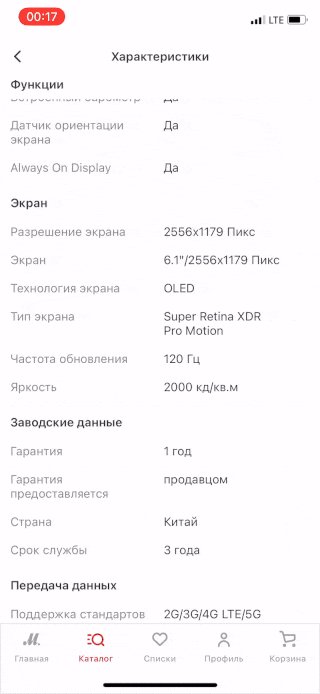
Единицы измерения общепринятые
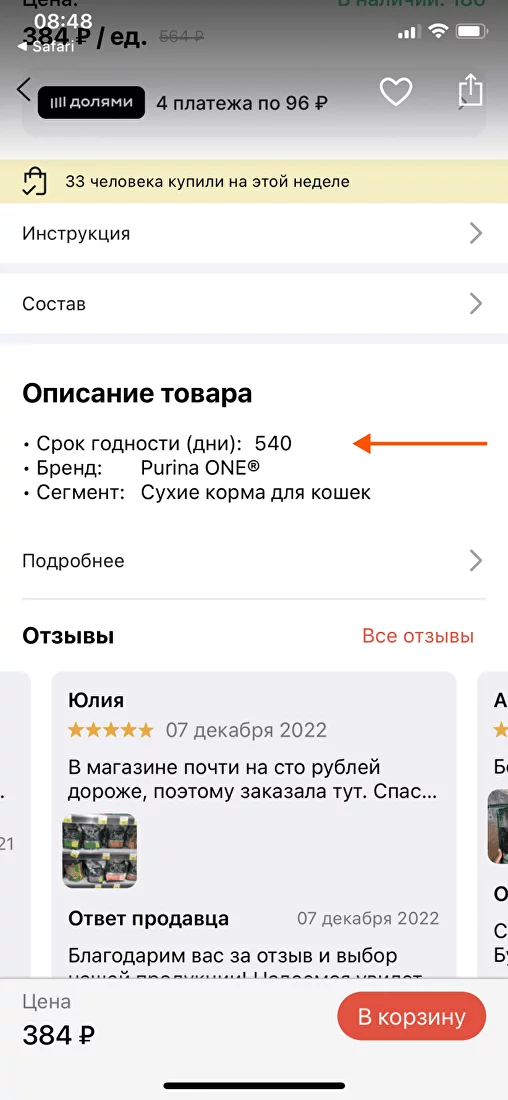
Используя единицы измерения, убедитесь, насколько они подходят в конкретном случае. В примере нелегко понять, что срок годности — 3 года.

❌
5. Категории характеристик
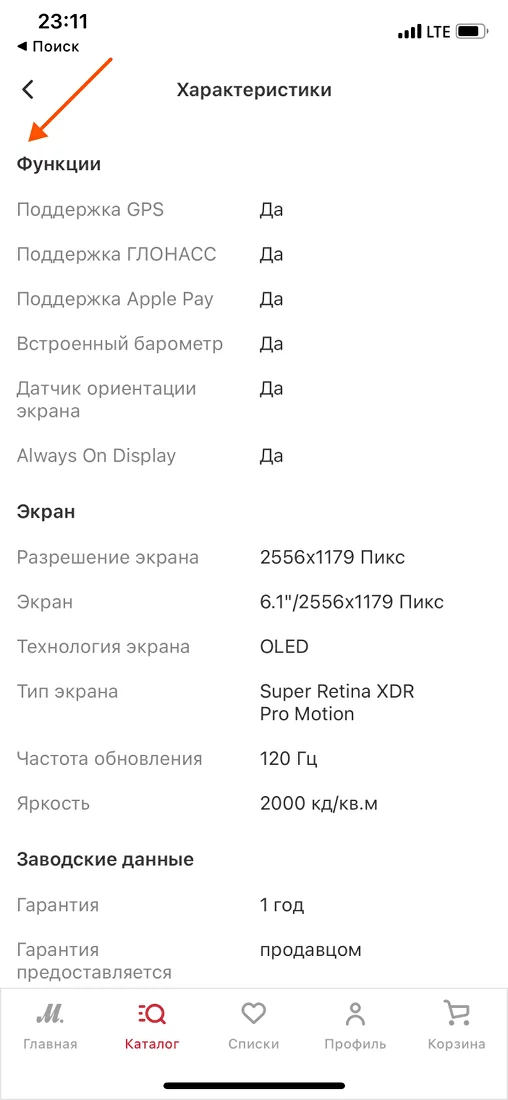
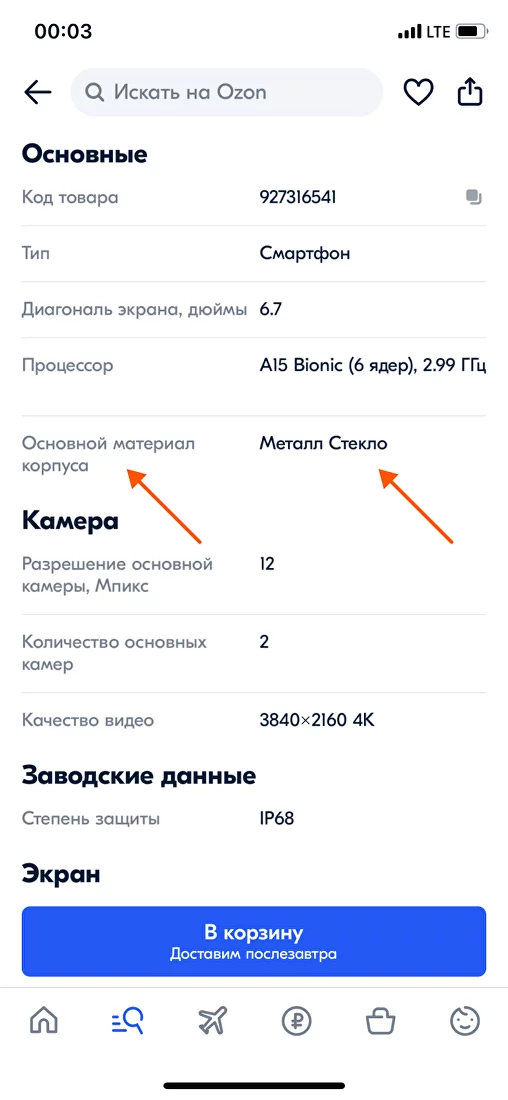
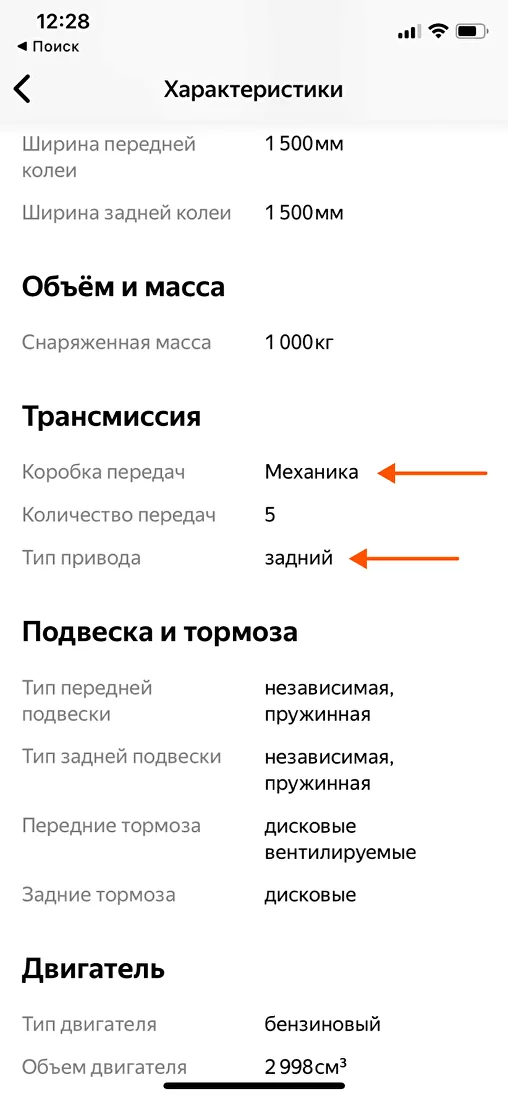
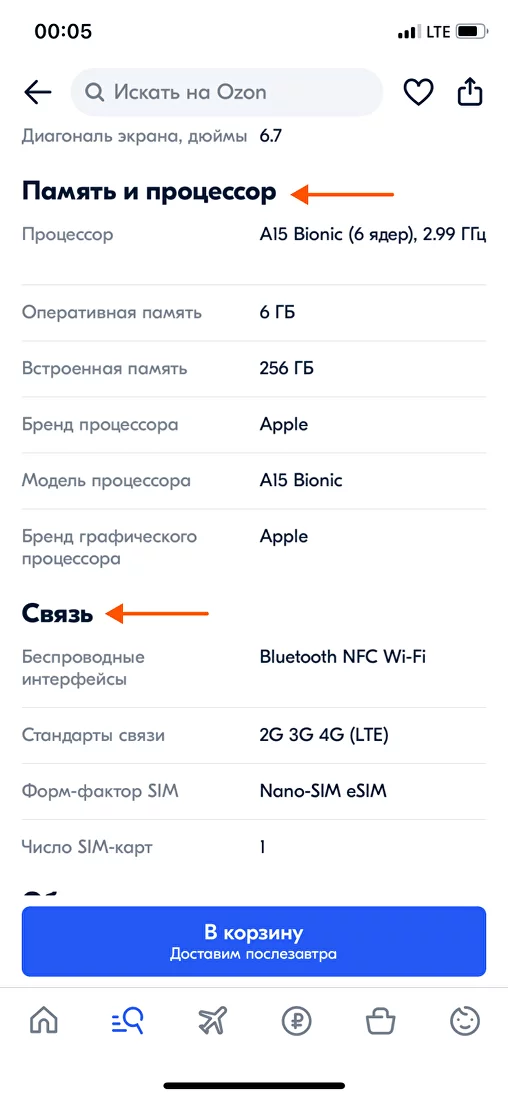
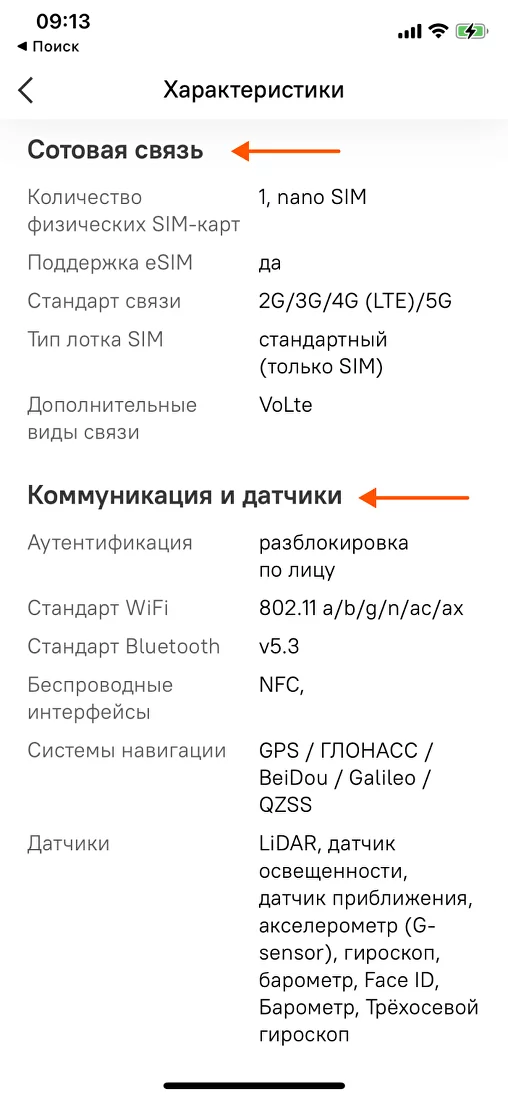
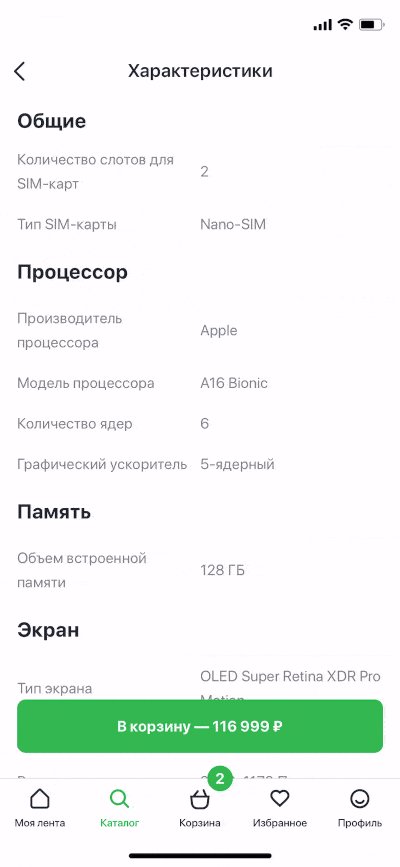
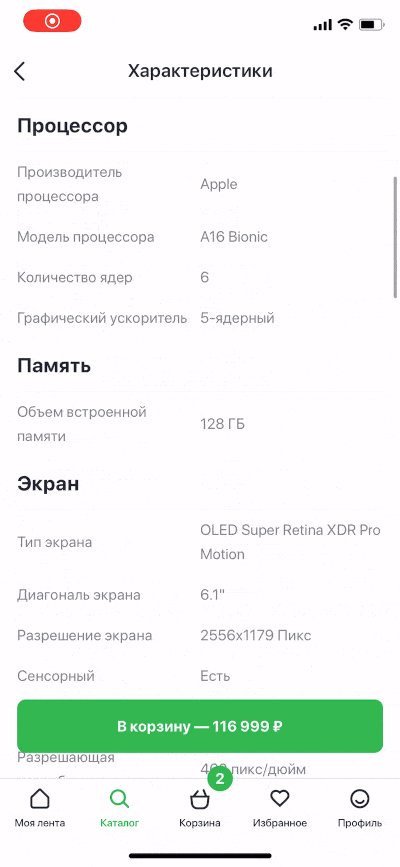
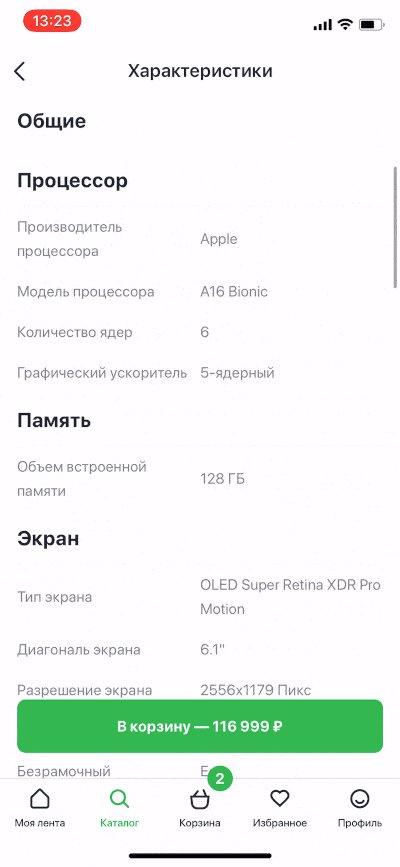
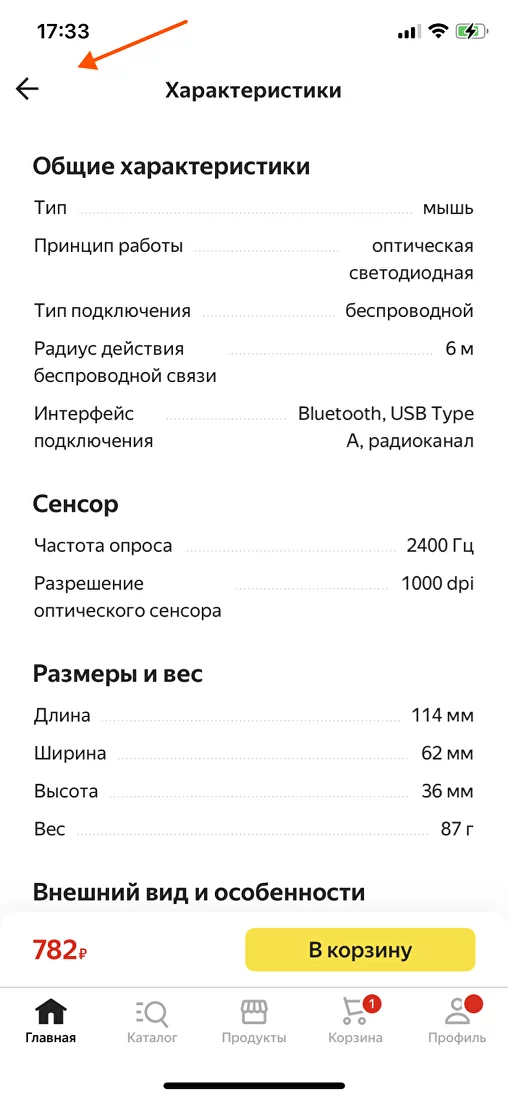
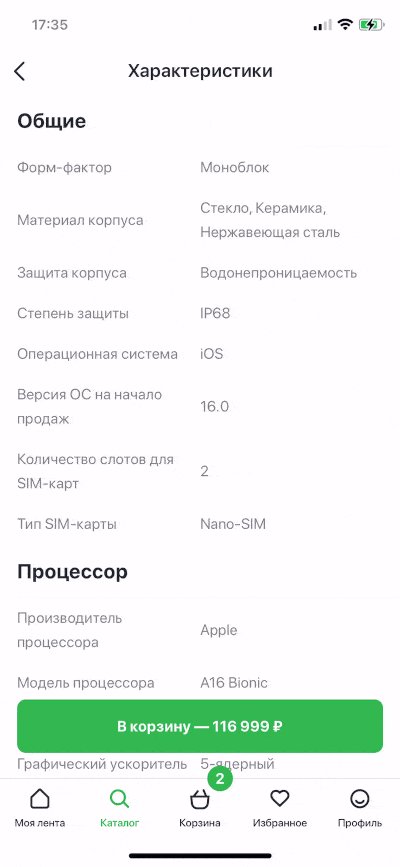
Разбиение по категориям
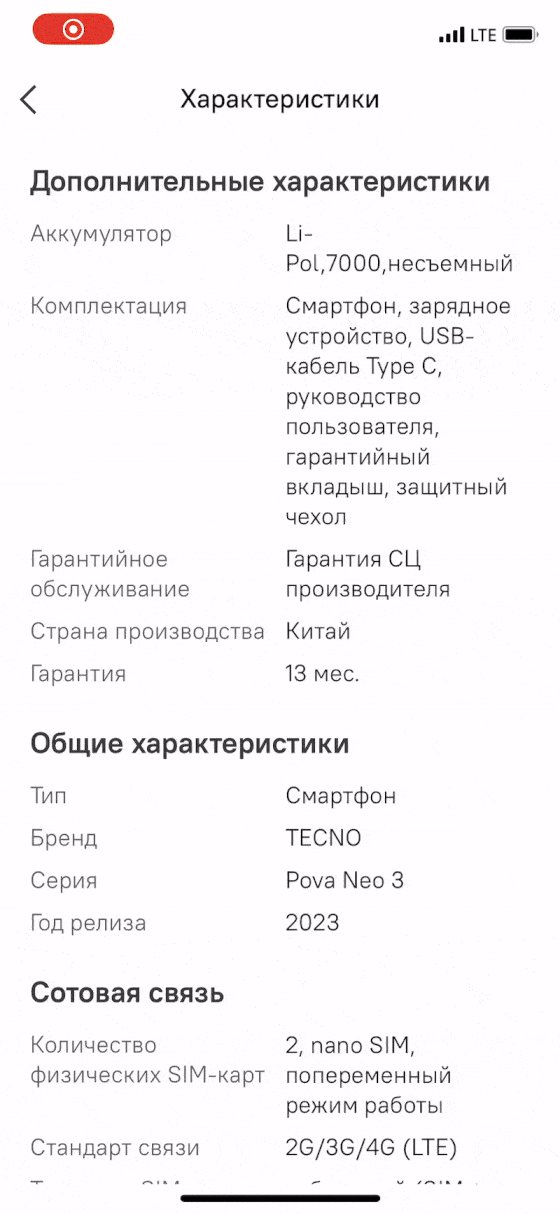
Вместо длинной простыни текста характеристики лучше разбить по смысловым категориям. Так контент будет гораздо лучше восприниматься.

✅
Близкие по смыслу — рядом
Располагайте близкие по смыслу категории рядом друг с другом, чтобы блок с характеристиками был более взаимосвязанным и лёгким для восприятия.

✅
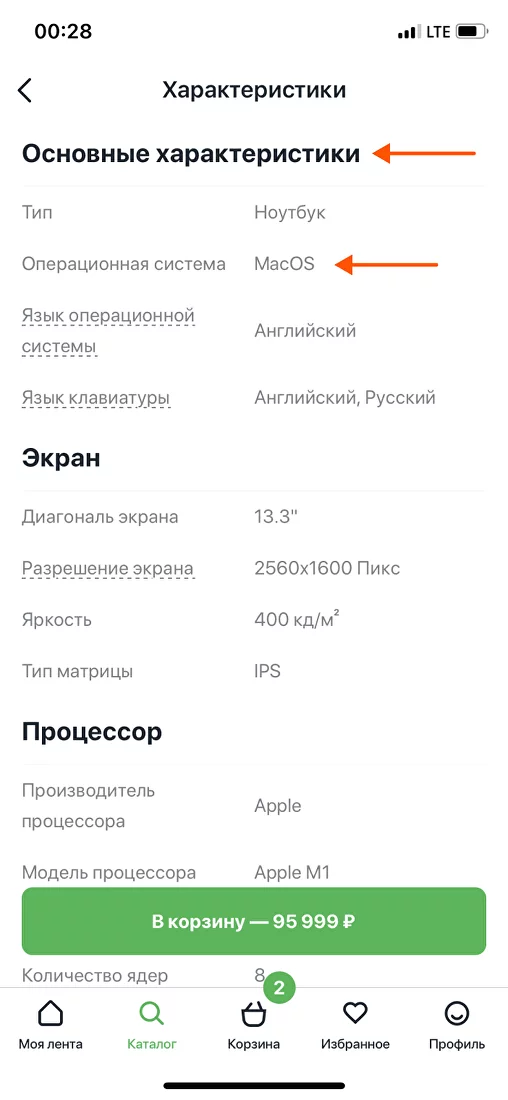
Названия категорий выделяются
Хорошо выделите названия категорий, чтобы они были лучше заметны на фоне основного текста.

✅
На чем делаем акцент?
Иногда встречаются кейсы, когда категории, наоборот, менее заметны, чем значения. Что думаете по этому поводу? Напишите в комментах.

?
Категории фиксируются при скролле
Фиксируя категории при скролле, мы облегчаем восприятие контента: в любой момент скролла клиент знает, к какой категории относятся просматриваемые характеристики.

✅
Анимация замещения категорий
Фиксированные категории при скролле могут замещаться следующими не прерывисто, а с помощью анимации.

✅
Отступы между категориями
Сделайте отступы между категориями заметно больше, чем отступы между характеристиками, чтобы блоки визуально легче считывались.

❌
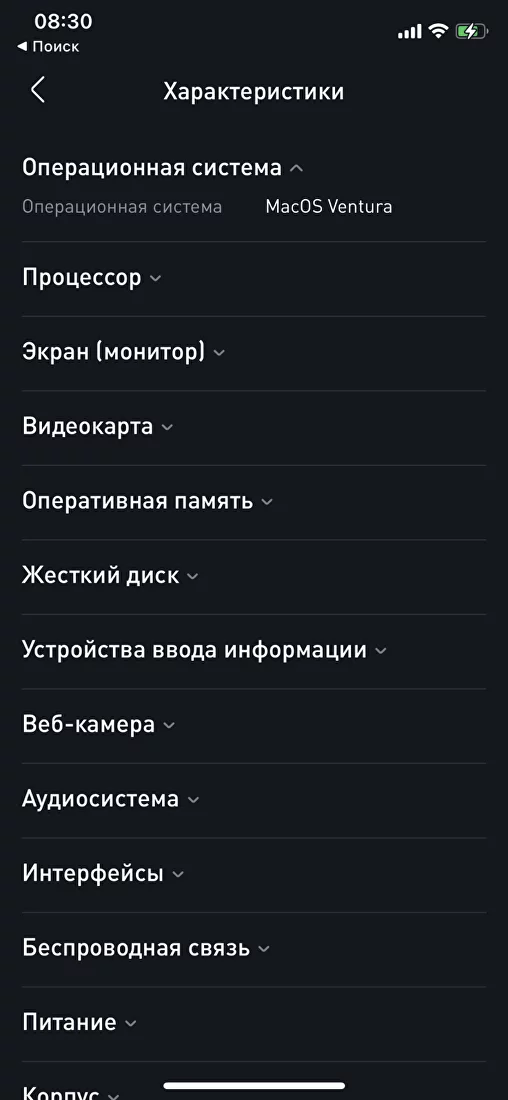
Свёртывание категорий
Если характеристик много, категории можно свёртывать по умолчанию, чтобы упростить поиск нужной. Однако это может и усложнить задачу, если клиент хочет посмотреть всё.

?
Карусель категорий
Нестандартное решение — реализовать категории, как карточки в горизонтальной карусели. Идея заслуживает право на жизнь? Напишите в комментах.

?
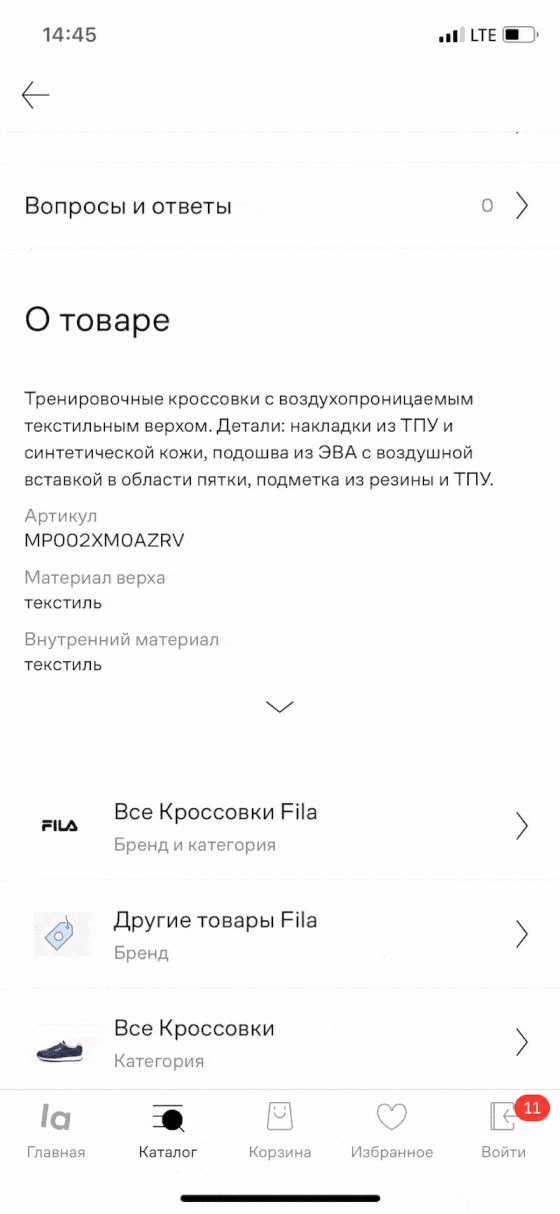
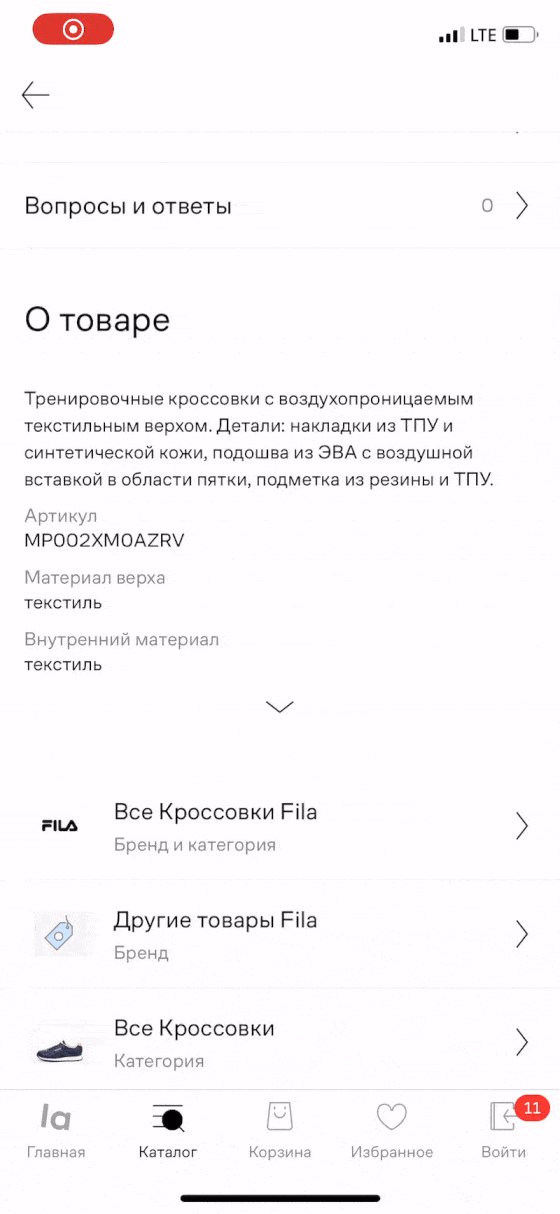
6. Описание товара
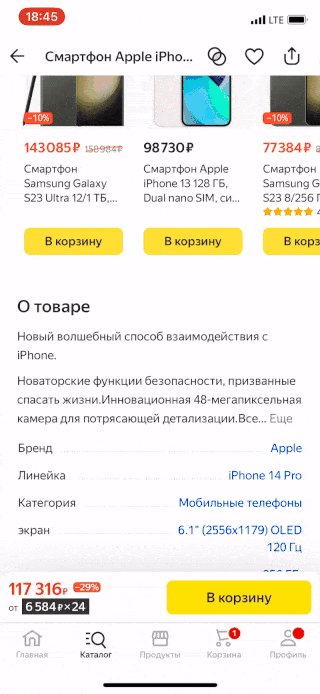
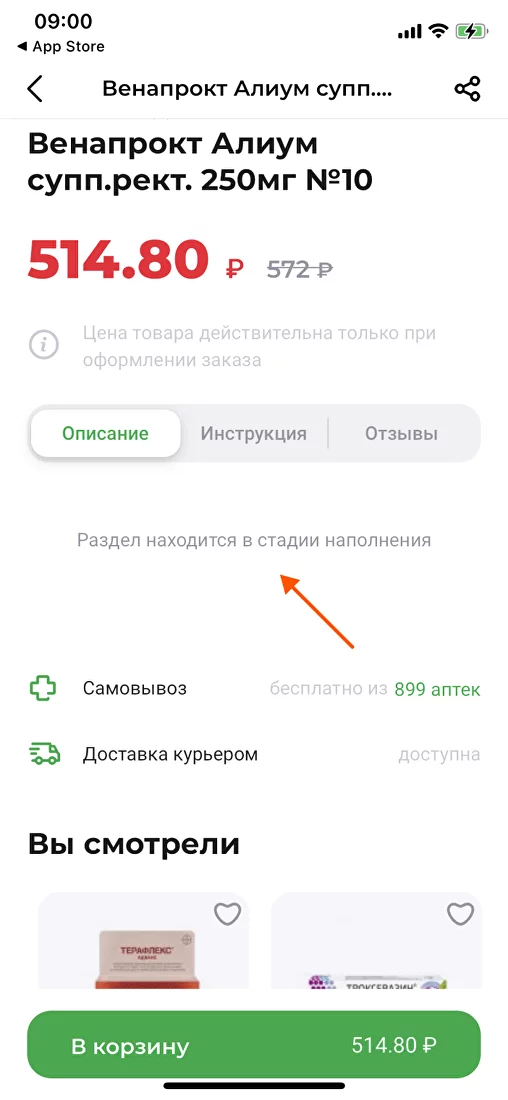
Присутствует в карточке
Базовый момент: загружая товар, позаботьтесь о том, чтобы по нему было хоть какое-то описание.

❌
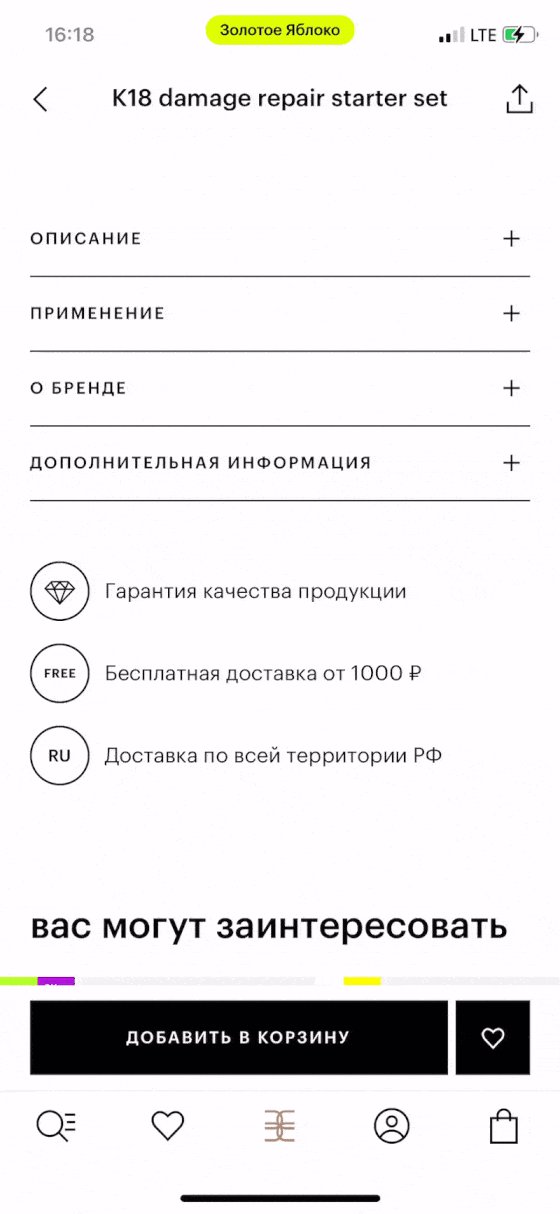
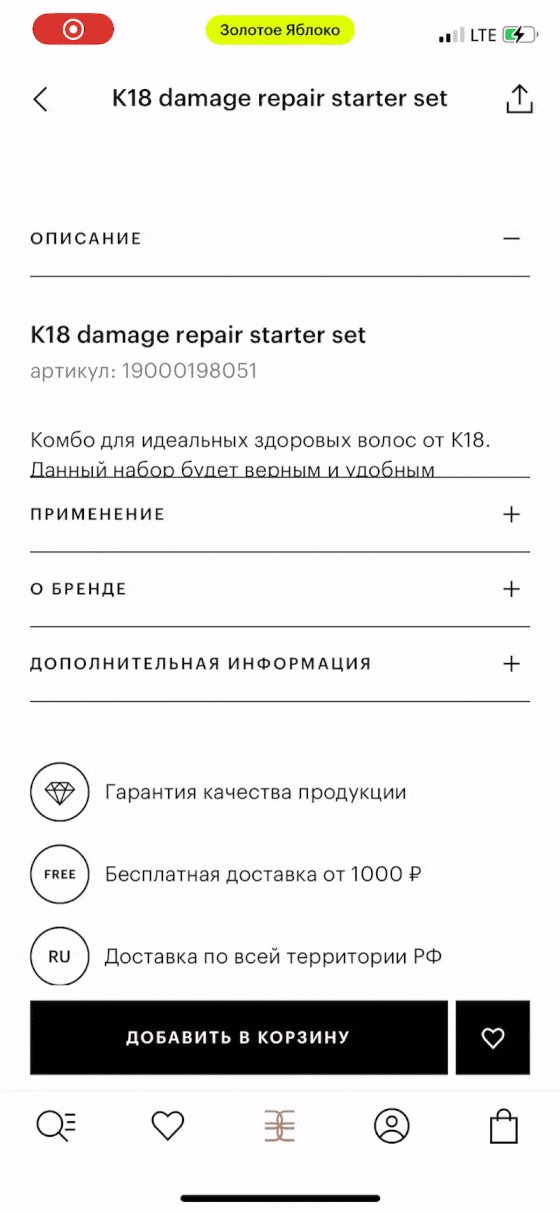
Частично скрыто
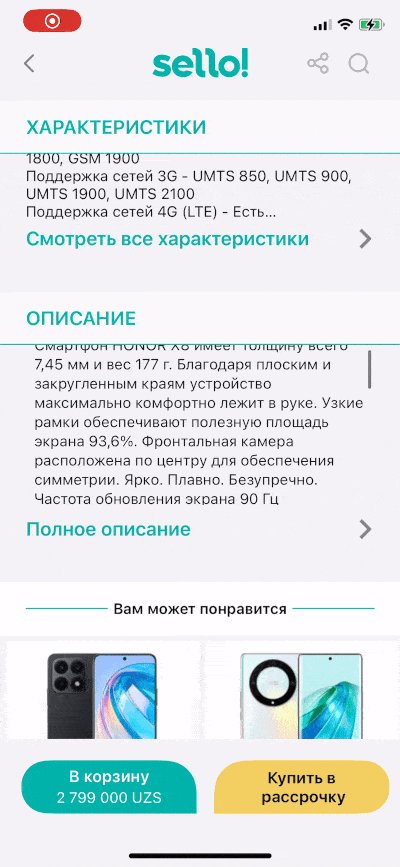
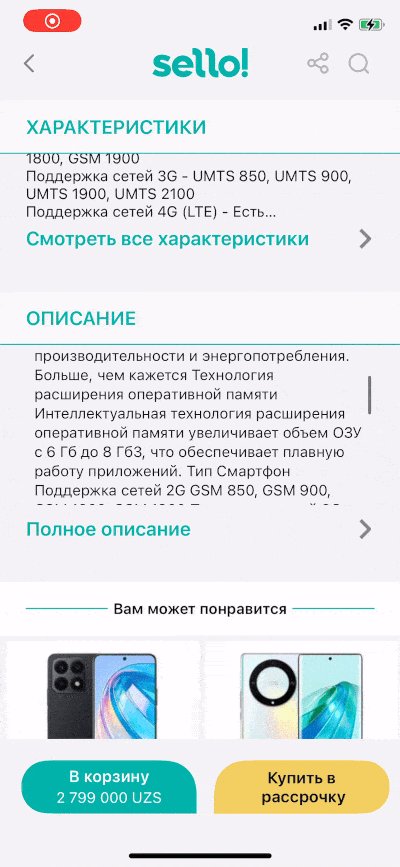
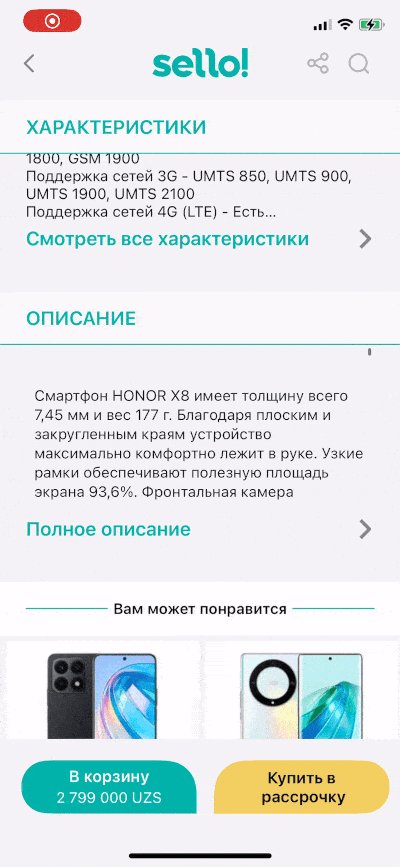
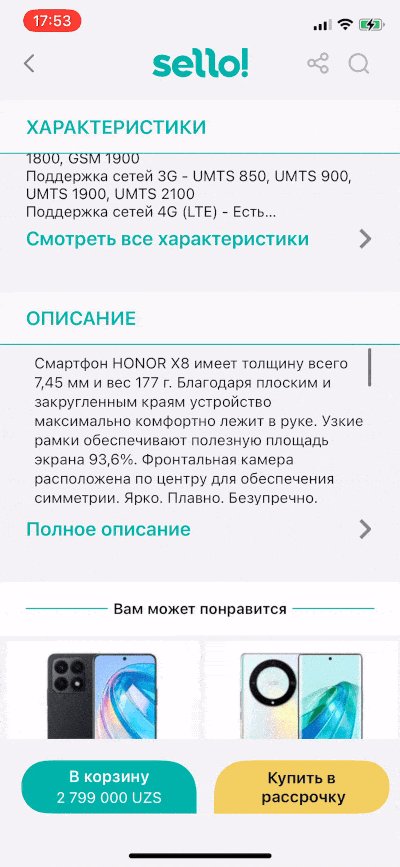
Текст описания может быть длинным. Поэтому его лучше обрезать по умолчанию с возможностью просмотра полной версии, чтобы оно не повлияло негативно на блоки ниже.

✅
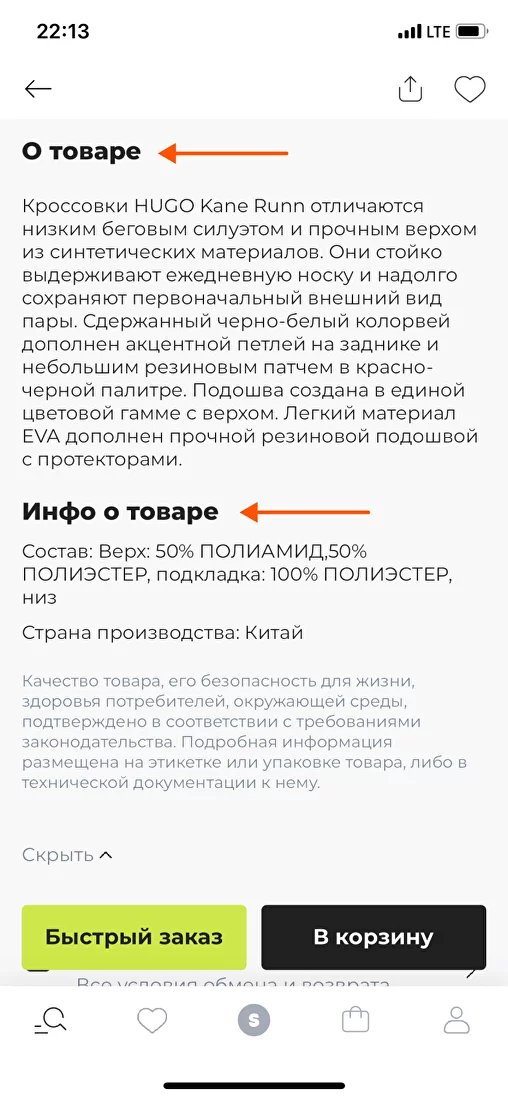
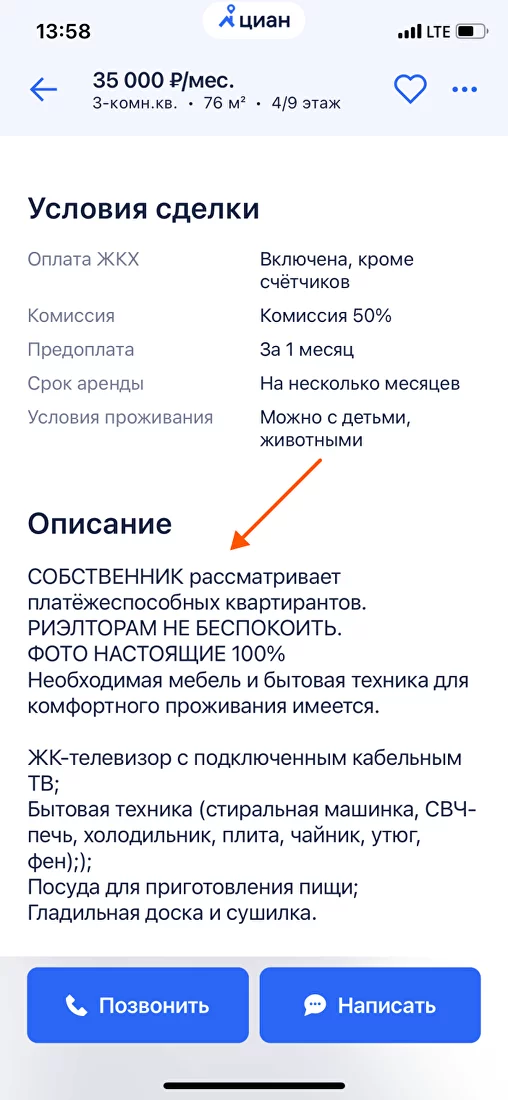
Описание vs. характеристики
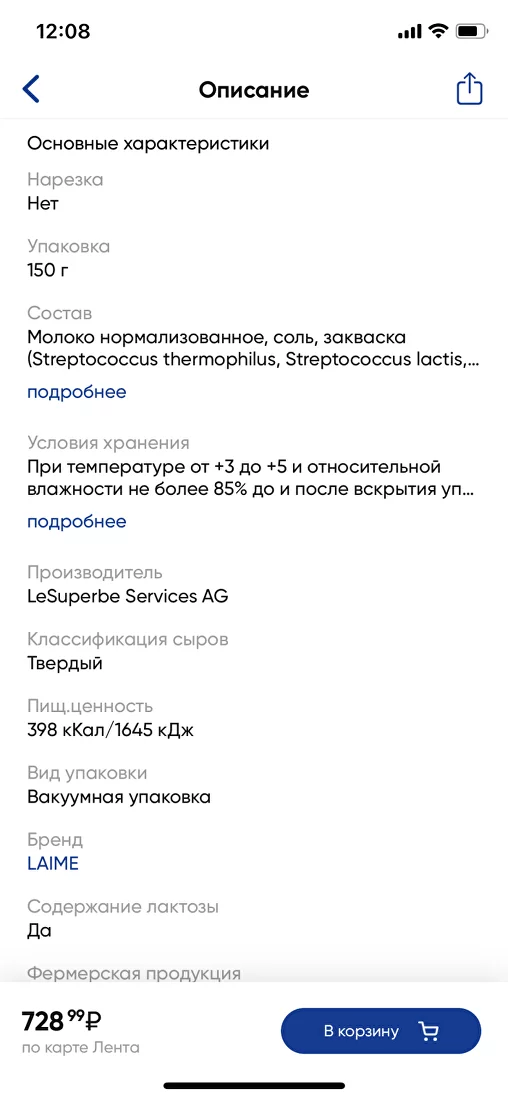
Описание и характеристики — разные блоки, и лучше не путать их друг с другом. Особенно когда текст описания полностью спрятан за кнопкой «Подробнее».

❌
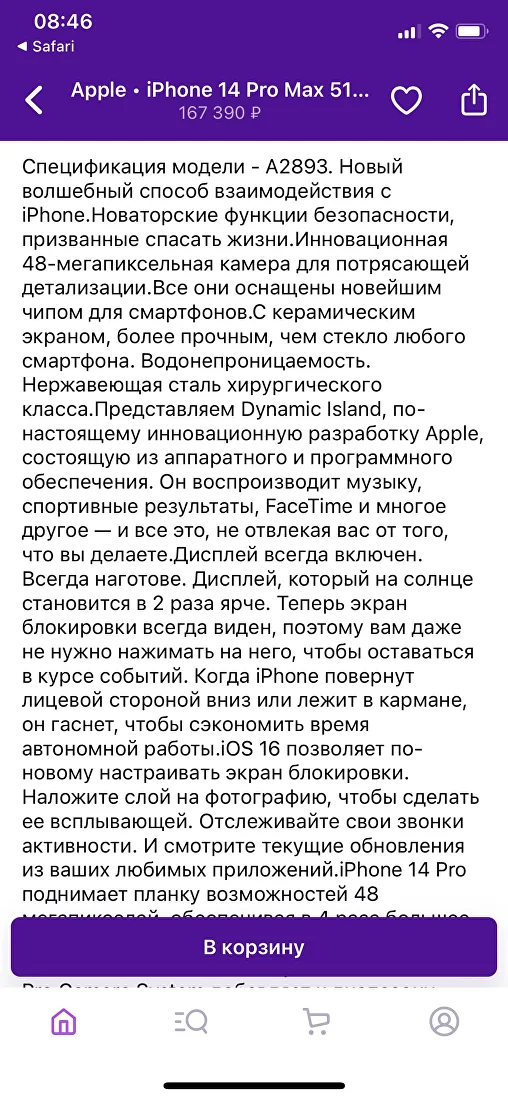
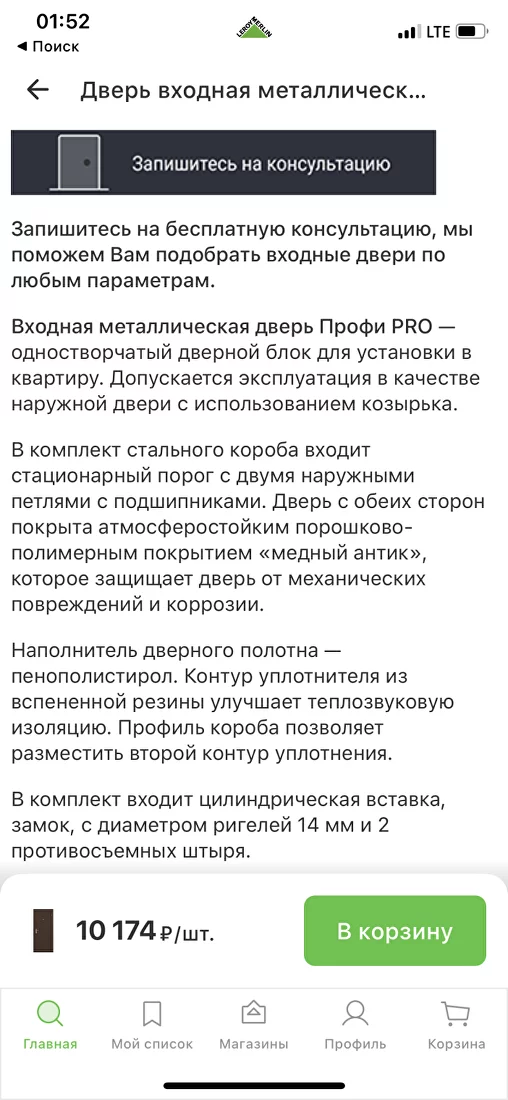
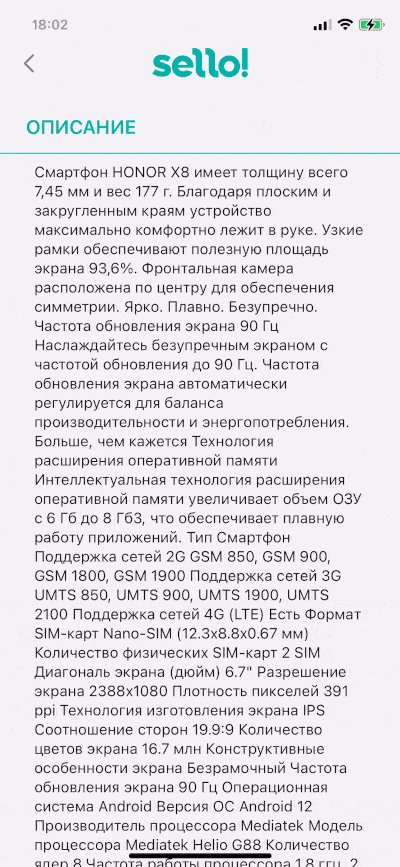
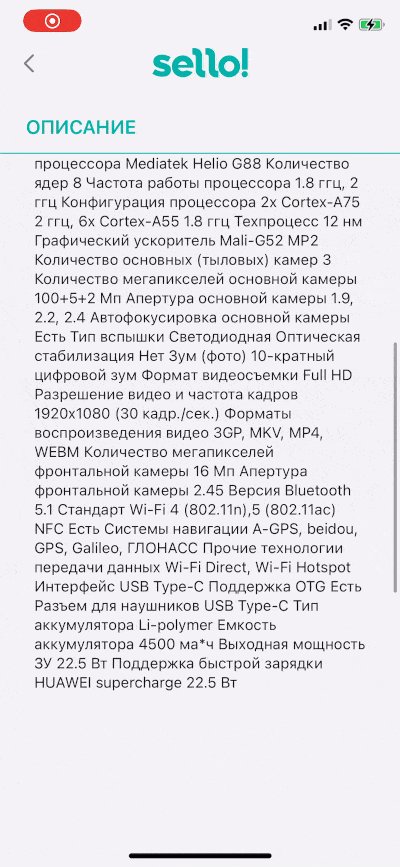
Разбиение на параграфы
Вместо того, чтобы заставлять клиента читать длинную простыню, лучше разбить текст на параграфы.

❌
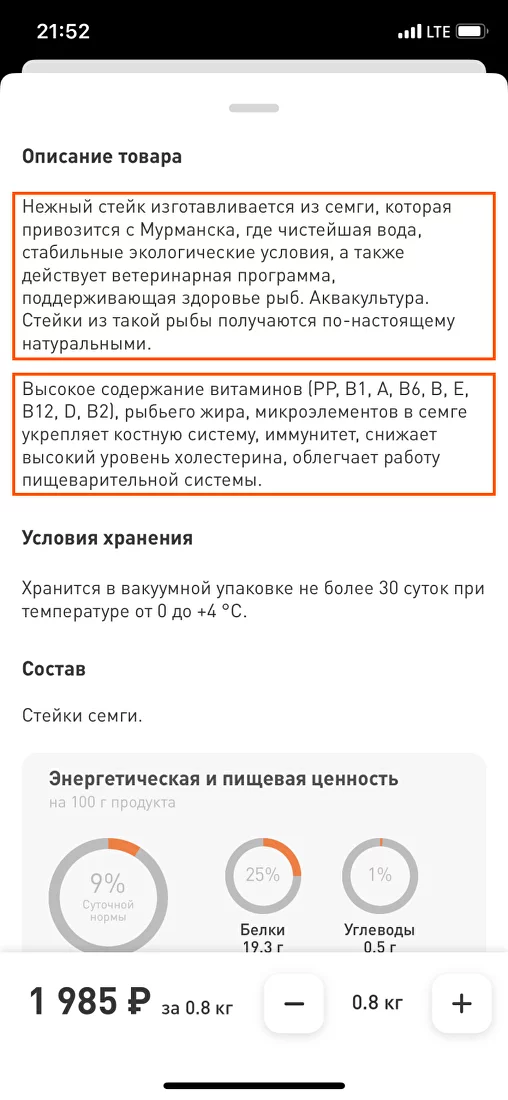
Параграфы небольшие
Как и с общим текстом, сделайте параграфы небольшими, чтобы облегчить восприятие при чтении.

✅
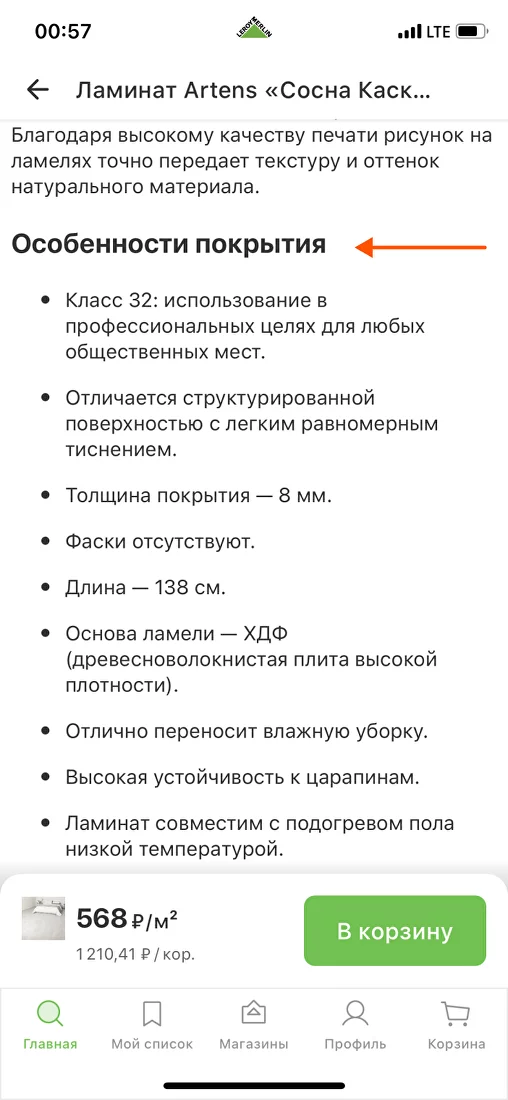
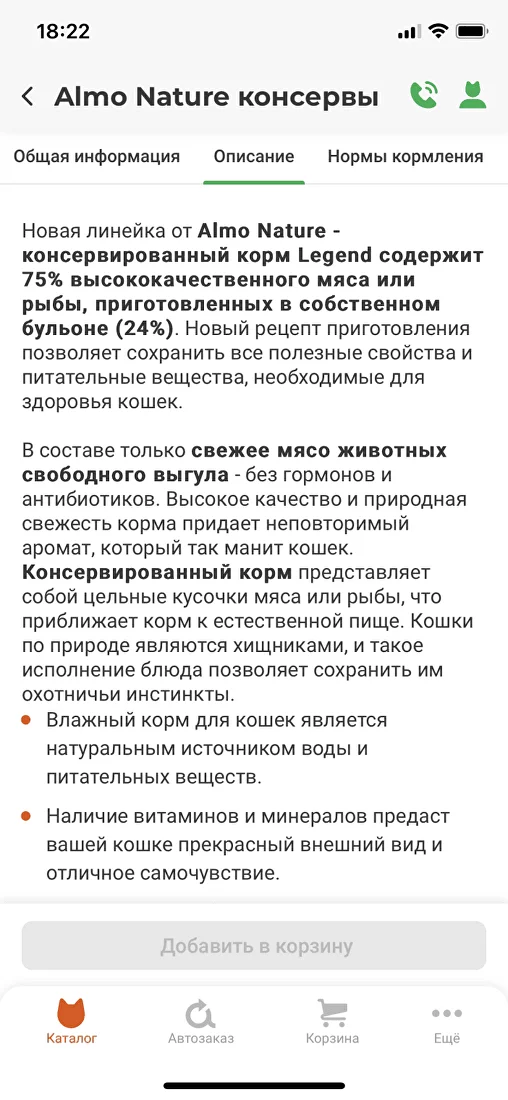
Блоки озаглавлены
Если каждый из параграфов фокусируется на какой-либо теме, их можно озаглавить для облегчения восприятия.

✅
Заголовки содержательны
Базовый момент: из заголовков клиент должен понимать, чем различаются параграфы. В примере второй заголовок почти дублирует первый и суть не доносит.

❌
Отступы между параграфами
Разбив текст на параграфы, сделайте отступы между ними заметно больше межстрочного расстояния, чтобы лучше обособить их.

✅
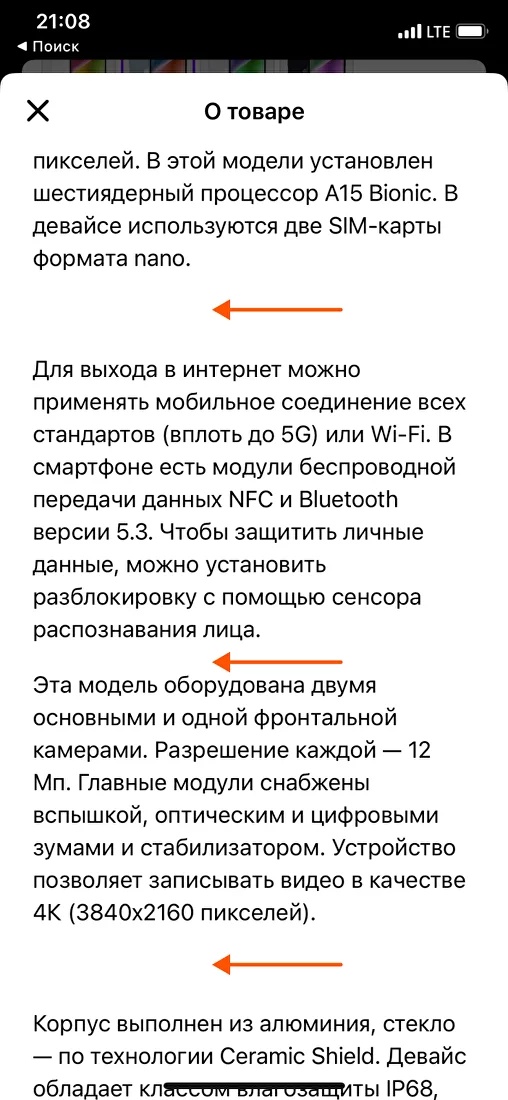
Единообразие отступов
Отступы между параграфами лучше сделать одинаковыми. В том, чтобы разбивать равноценные блоки информации отступами разной высоты, смысла особого нет.

❌
Текст без ошибок
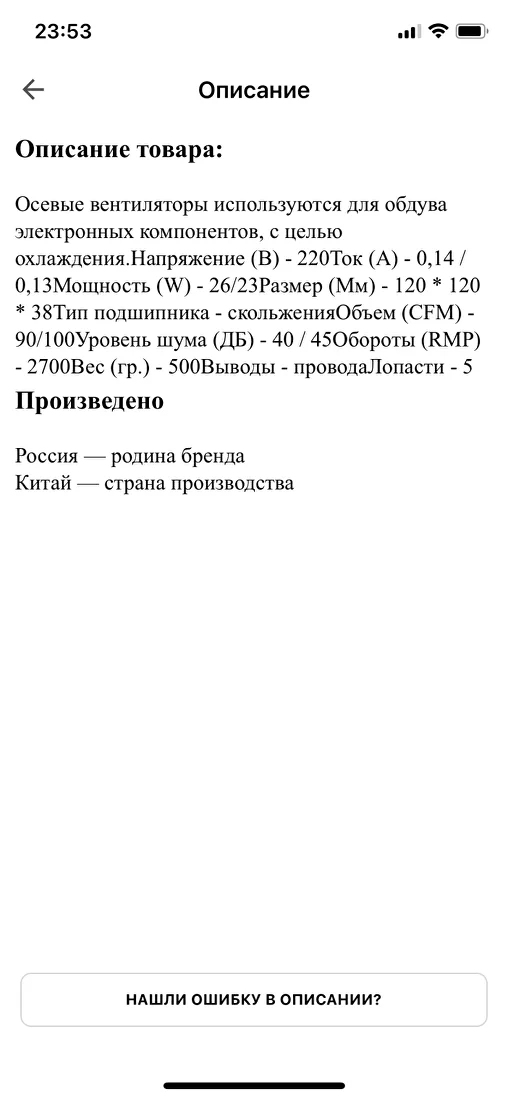
Базовый момент: в описании не должно быть ошибок. Но часто, если данные грузятся автоматически из других источников, можно встретить такие вот кейсы.

❌
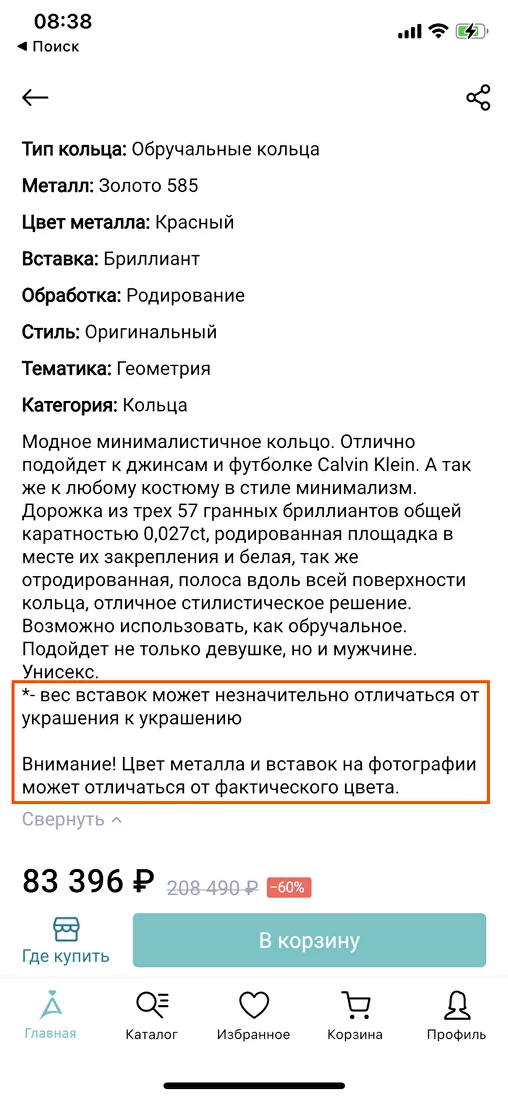
Контент соответствует действительности
Добавляя в описание, что данные могут быть некорректны, компания, конечно, снимает с себя часть рисков. Но это точно не лучшее управление ожиданиями клиента.

❌
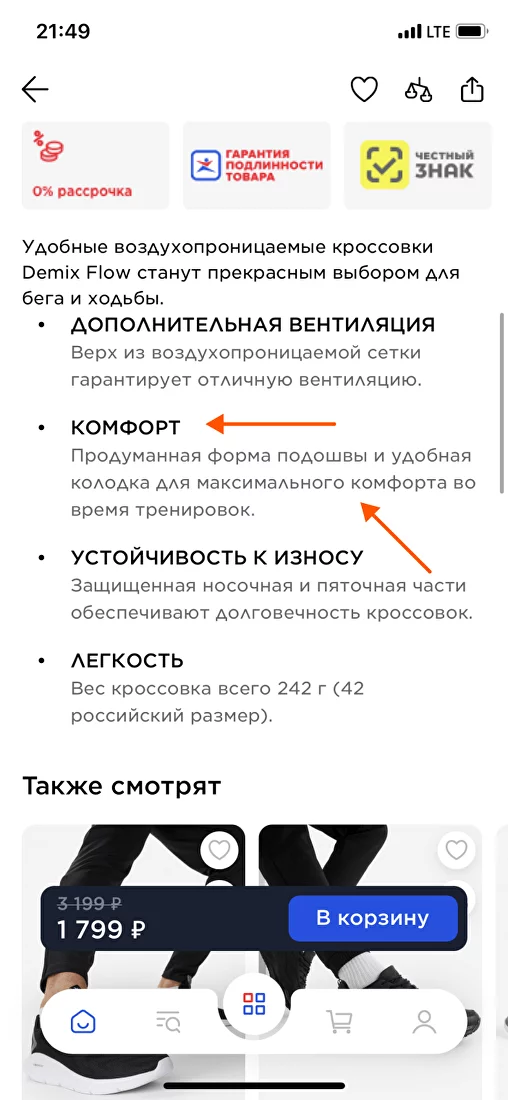
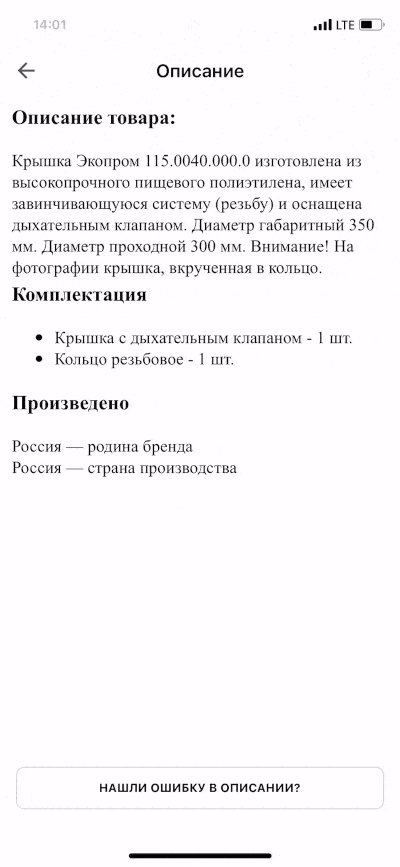
Форматирование текста
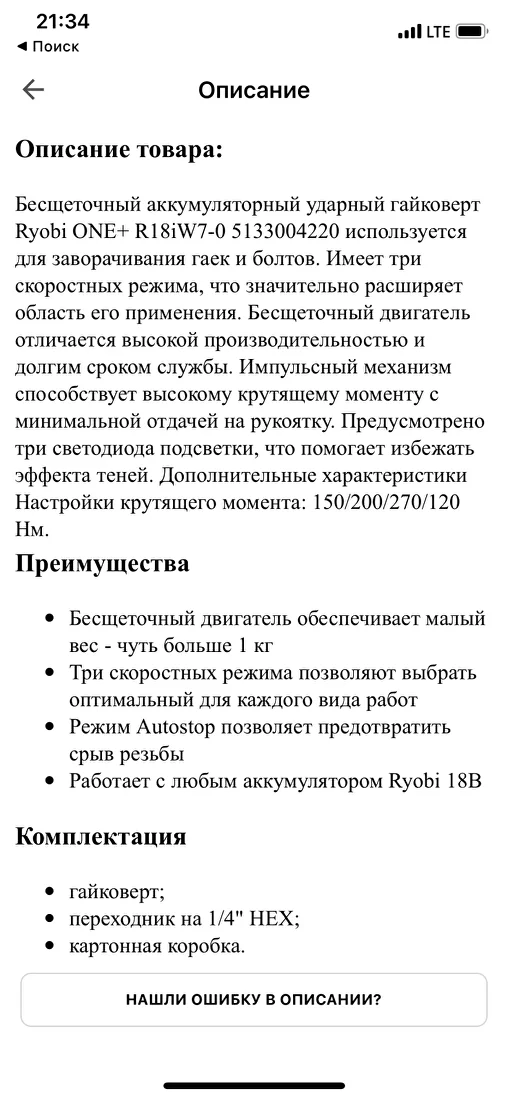
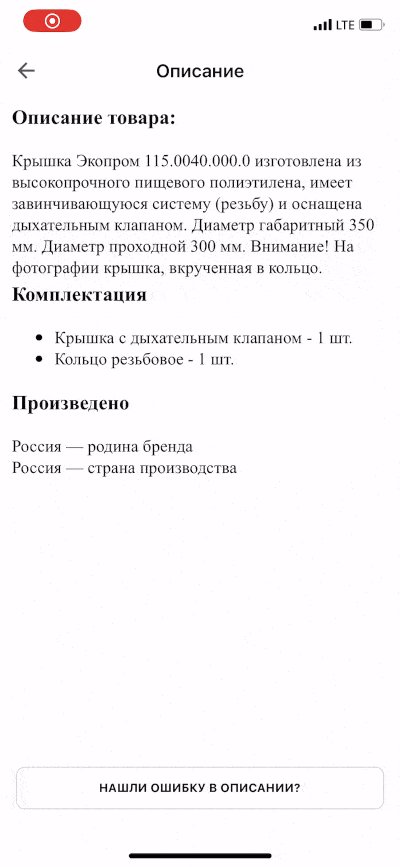
Иногда можно встретить хорошие кейсы, когда в описании применяется форматирование: заголовки блоков выделяются жирным, а пункты реализуются с помощью bullet’ов.

✅
Форматирование в меру
Однако, применяя форматирование, главное — удержаться от соблазна выделить слишком много текста. Не всеми такая попытка привлечь внимание будет воспринята позитивно.

❌
Caps lock обоснован
Лучше избегать необоснованного верхнего регистра. Он заставляет текст визуально «кричать», и есть риск, что это может вызвать отторжение.

❌
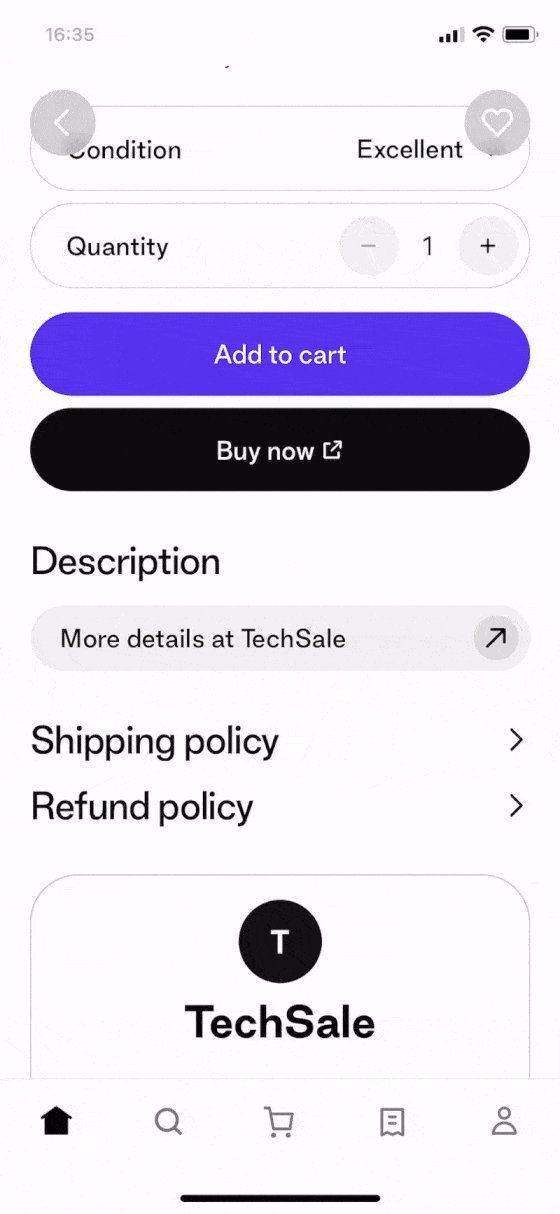
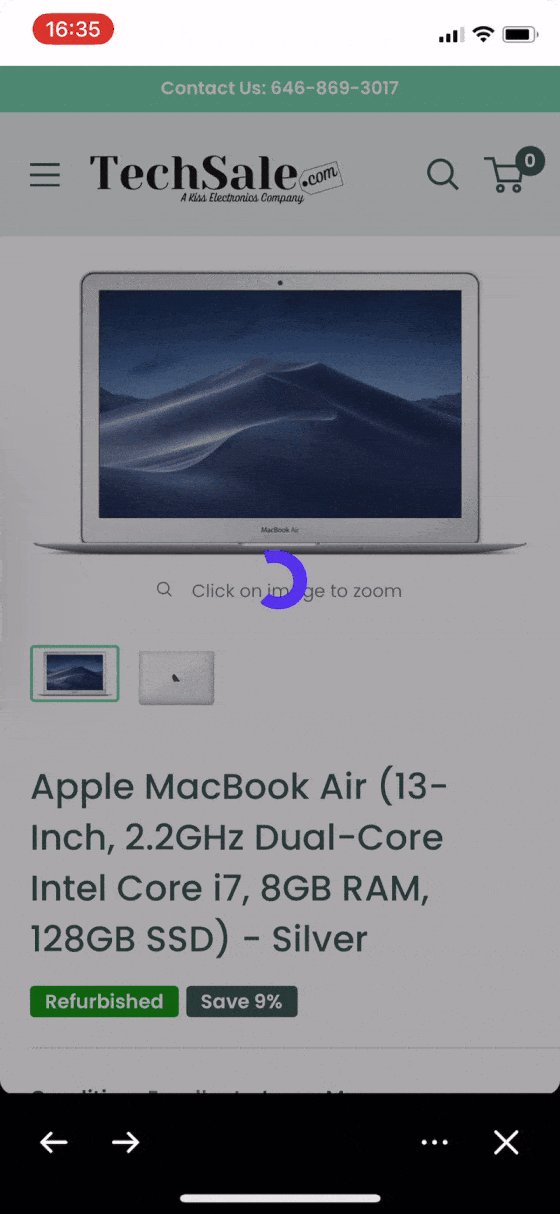
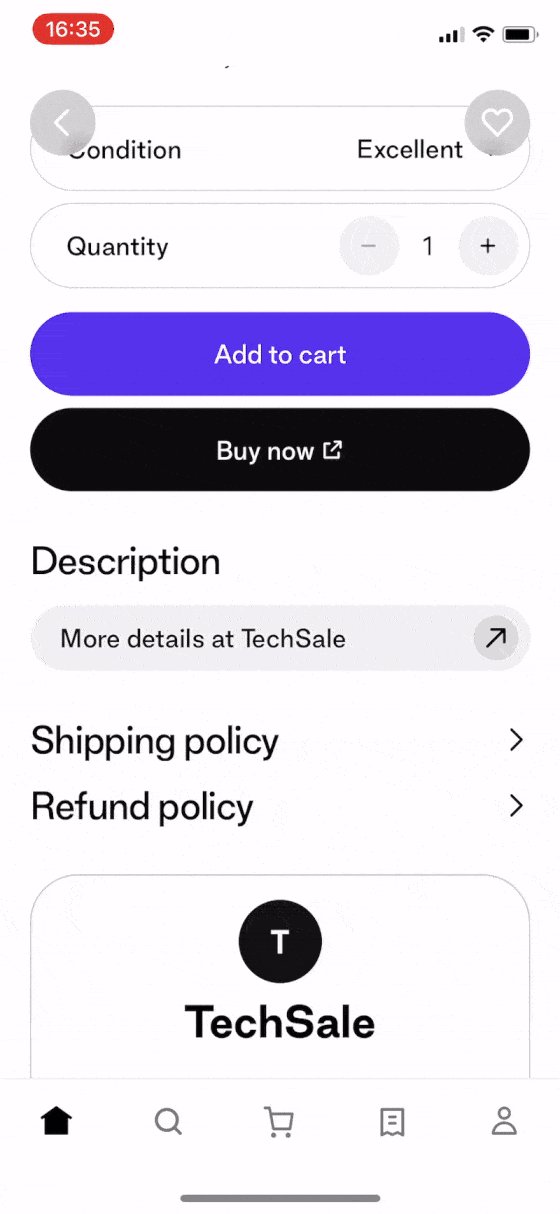
Без выхода за контур приложения
По возможности не размещайте ссылки на сторонние ресурсы и не уводите клиента в браузер. Лучше, если весь контент будет доступен в контуре приложения.

❌
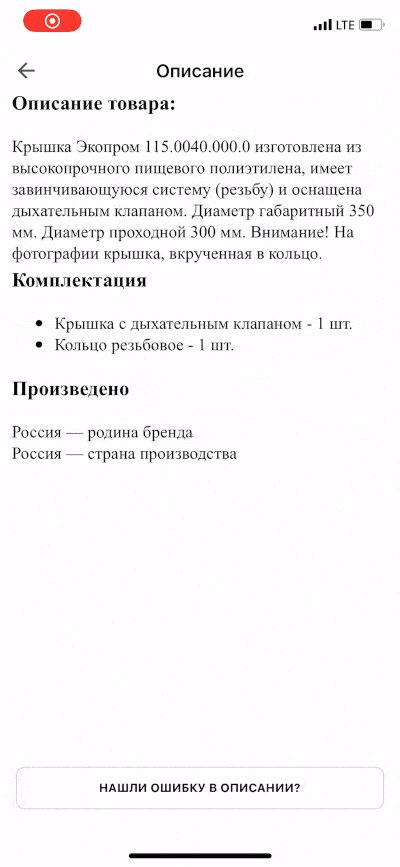
Когда скролл не нужен
Если контент полностью помещается на экране, скролл просто не нужен. В таком случае его можно блокировать.

❌
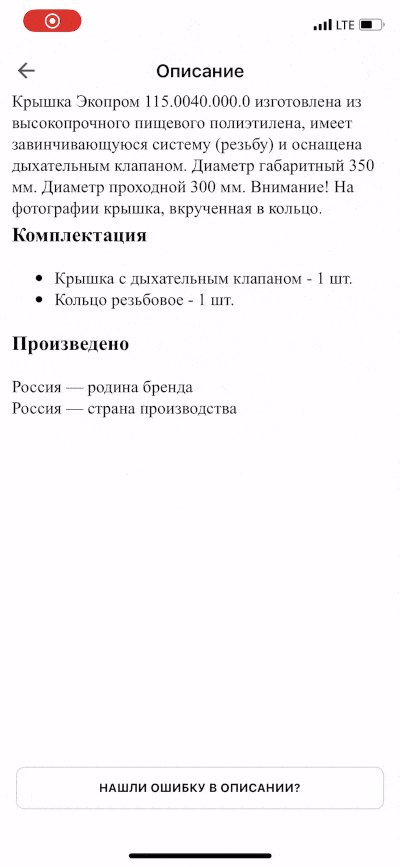
Скролл vs. контент
Загружая контент описания по товарам, убедитесь, что пробелы и пустые строки в начале и конце текста удалены. Не наступайте на грабли компании из примера.

❌
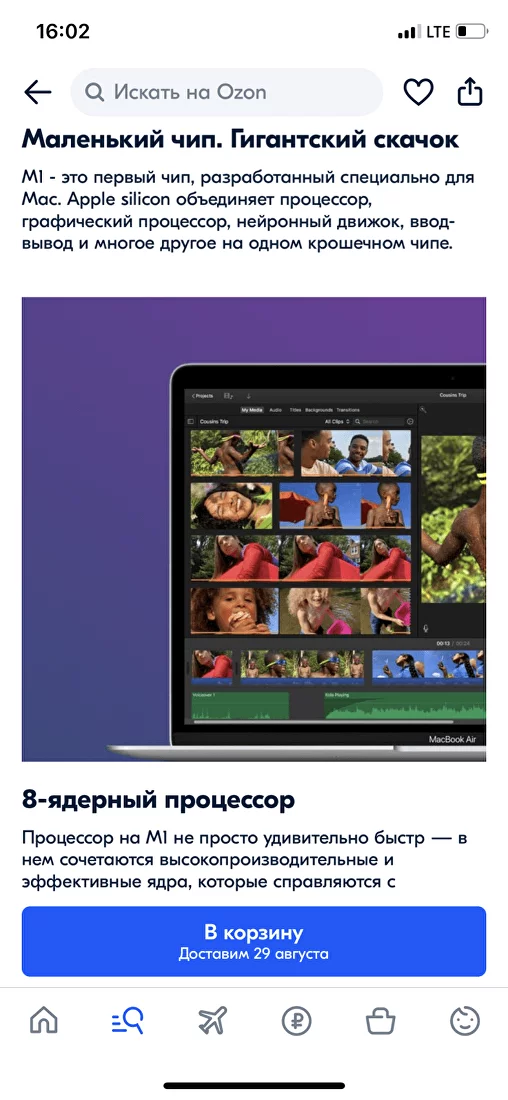
Лендинг вместо текста
Ozon идёт дальше и предлагает продавцам вместо скучного текста создать лендинг, который позволяет лучше подсветить преимущества товара.

✅
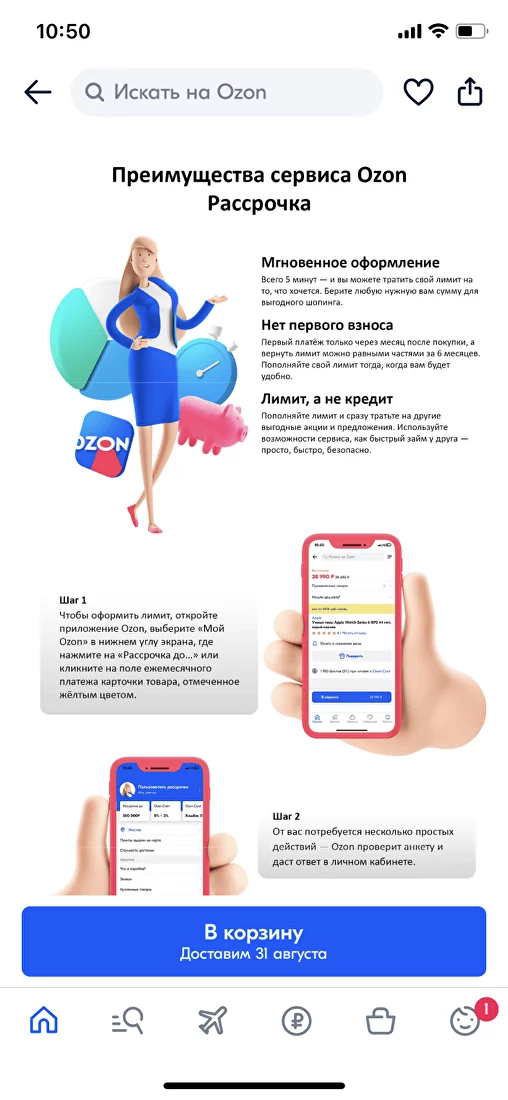
Мобильная оптимизация лендинга
Однако, давая продавцам возможность создать лендинг, лучше обучить их тому, что его нужно оптимизировать под просмотр с мобильного. Вот такого быть не должно:

❌
7. Переход к полным версиям контента
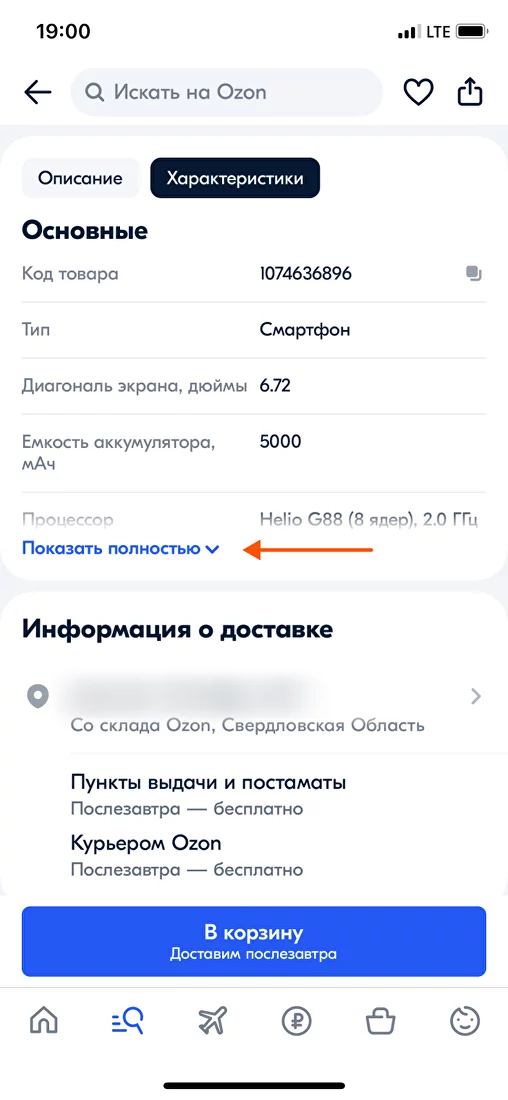
Выцветание краткой версии
Ближе к концу краткой версии текст может выцветать, давая клиенту понять, что список можно раскрыть.

✅
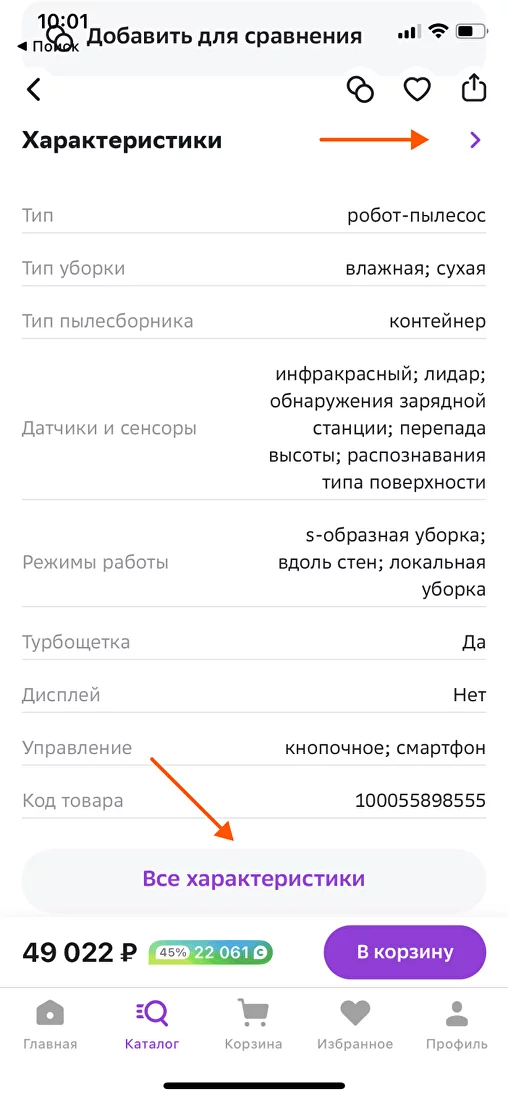
Размещение кнопки
Чаще всего кнопку перехода к полной версии можно встретить снизу от краткой версии. Разместите кнопку там, где клиент ожидает ее увидеть.

❌
Кнопка заметна
Кнопка перехода к полной версии должна быть легко заметна и не должна сливаться с основным текстом.

✅
Кнопка с иконкой
Также можно встретить кейсы, когда кнопка сопровождается релевантной иконкой, помогающей лучше донести её суть.

✅
Без чрезмерного фокуса
При этом кнопка не должна сильно «кричать» и оттягивать на себя слишком много внимания.

❌
Содержит текст
Добавьте в кнопку текстовую подпись, чтобы не вызывать у клиента вопросов относительно функции, которую она выполняет.

❌
Текст интуитивно понятен
Спроектируйте текст кнопки так, чтобы он не воспринимался двояко и не оставлял каких-либо вопросов.

✅
Видна, если полная версия есть
Момент базовый, но конфузы случаются даже у крупных игроков: если полной версии контента нет, то ни к чему отображать и кнопку перехода к ней.

❌
Кликабельная область
Если кнопка состоит из нескольких элементов, сделайте кликабельной всю её область, а не только текст.

✅
Реакция на касание
Добавив в кнопку реакцию на касание, вы сделаете интерфейс чуть более отзывчивым.

✅
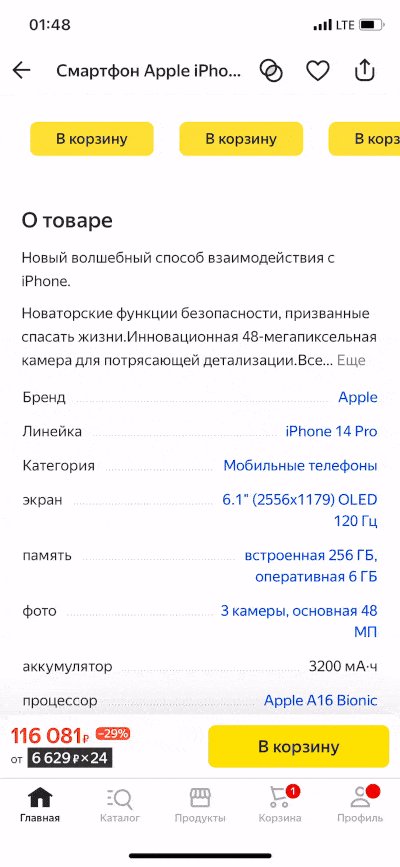
Когда 2 кнопки перехода уместны
Если краткий блок сам по себе достаточно длинный, его можно снабдить 2 кнопками перехода. Причём лучше, чтобы они визуально отличались друг от друга.

✅
Когда 2 кнопки перехода неуместны
На контрасте можно привести пример, когда и кнопки, и заголовок дублируются. А из-за размеров самого списка они ещё и расположены рядом друг с другом.

❌
Переход при тапе по краткой версии
Также хорошим решением будет реализовать переход к полному списку характеристик или описанию при тапе по краткой версии контента.

✅
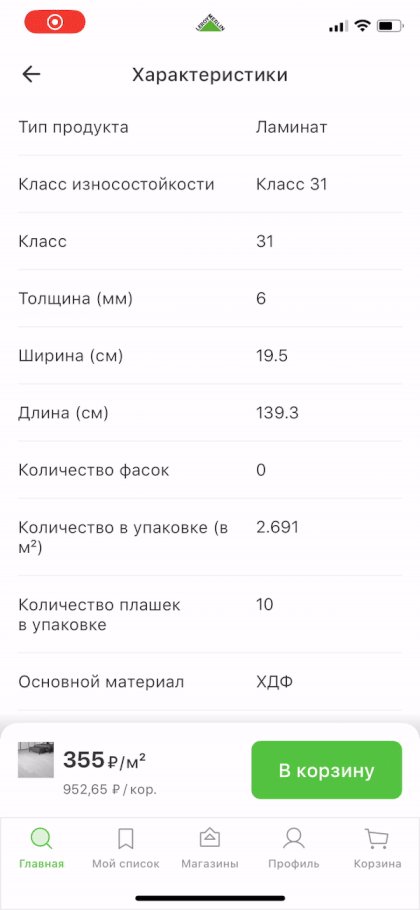
Полная версия — отдельный экран
Часто для ознакомления с полной версией контента, будь то характеристики или описание, выделяют отдельный экран.

✅
Полная версия — часть карточки товара
В качестве альтернативы также можно реализовать полную версию в качестве расширяющейся области краткой версии. Но важно, чтобы её легко было свернуть обратно.

✅
Полная версия — отдельная карточка
Полную версию также можно реализовать в формате карточки, появляющейся на фоне затемняющегося экрана.

✅
Анимированное появление
Переход от краткой версии к полной можно сделать более плавным, добавив анимацию.

✅
Без задержек в загрузке контента
Контент полной версии должен подгружаться моментально, либо заранее, чтобы при ее открытии не возникало каких-либо задержек.

✅
8. Закрытие полных версий блоков
Через кнопку закрытия
Базовый момент: если список открывается в отдельной карточке или экране, предусмотрите в интерфейсе специальную кнопку возврата к карточке товара.

✅
Смахиванием карточки
Если полный список характеристик реализован в рамках карточки, предусмотрите её смахивание при достижении нулевого уровня скролла внутреннего списка.

❌
Тапом по фоновой области
Кроме того, в случае с карточкой не на весь экран для закрытия полной версии также стоит предусмотреть тап по затемнённому фону.

✅
Через левый edge swipe
Если список представлен в полноэкранном формате, дайте клиенту возможность закрыть его смахиванием слева направо по левой границе экрана.

✅
Длина edge swipe
При закрытии через левый edge swipe не стоит делать длину свайпа слишком большой: 20% ширины экрана будет вполне достаточно, чтобы считать намерение пользователя.

❌
Возможность свернуть список
Если просмотр полного списка реализован через раскрытие краткого списка в карточке товара, предусмотрите возможность вернуть его в изначальное состояние.

❌
Закрытие через тап по контенту
Если полная версия открывается, как часть карточки товара, возврат к краткой версии также можно реализовать при тапе по контенту внутри нее.

✅
9. Прочие интересные фичи
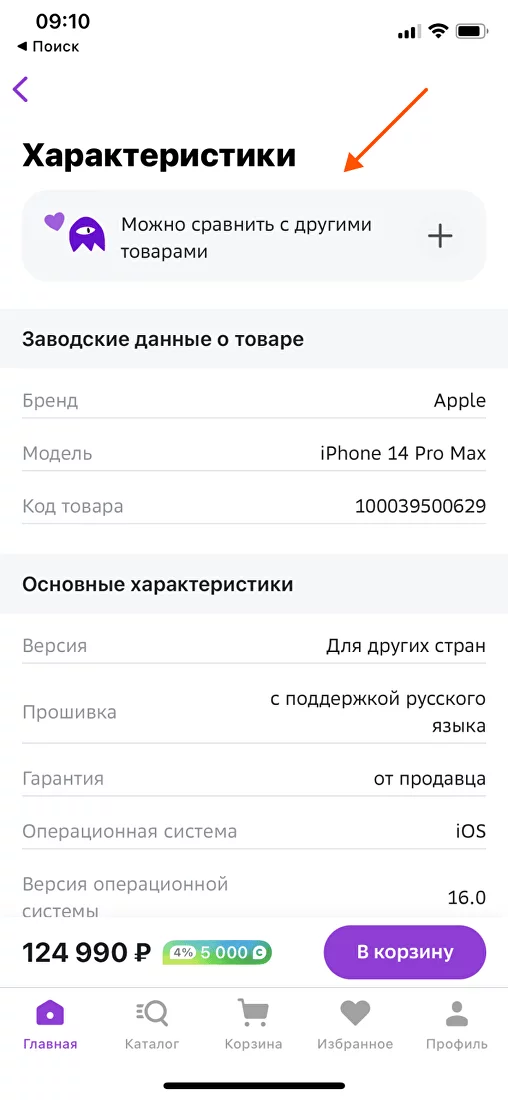
Сравнение товаров
Сравнивают товары чаще всего по характеристикам. Поэтому кнопка с предложением сравнить просматриваемый товар гармонично впишется в список характеристик.

✅
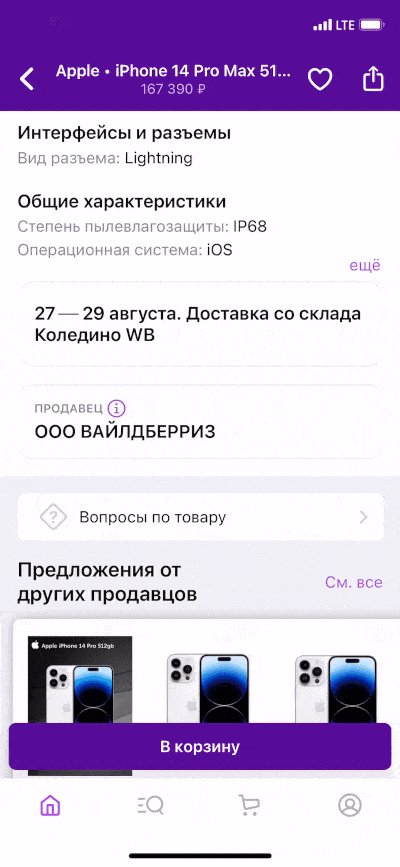
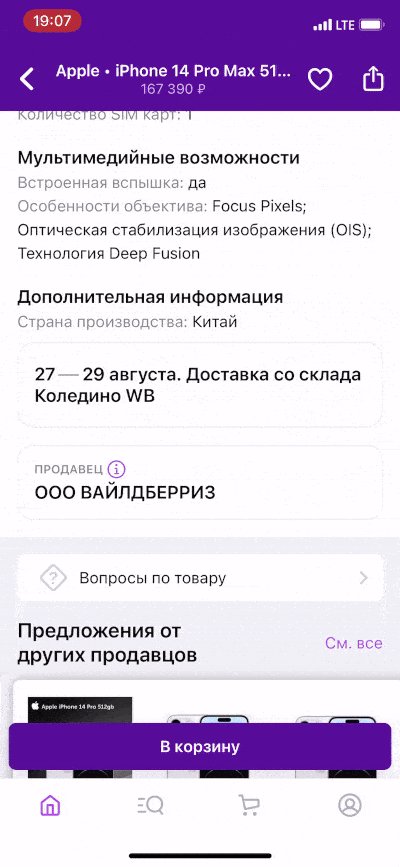
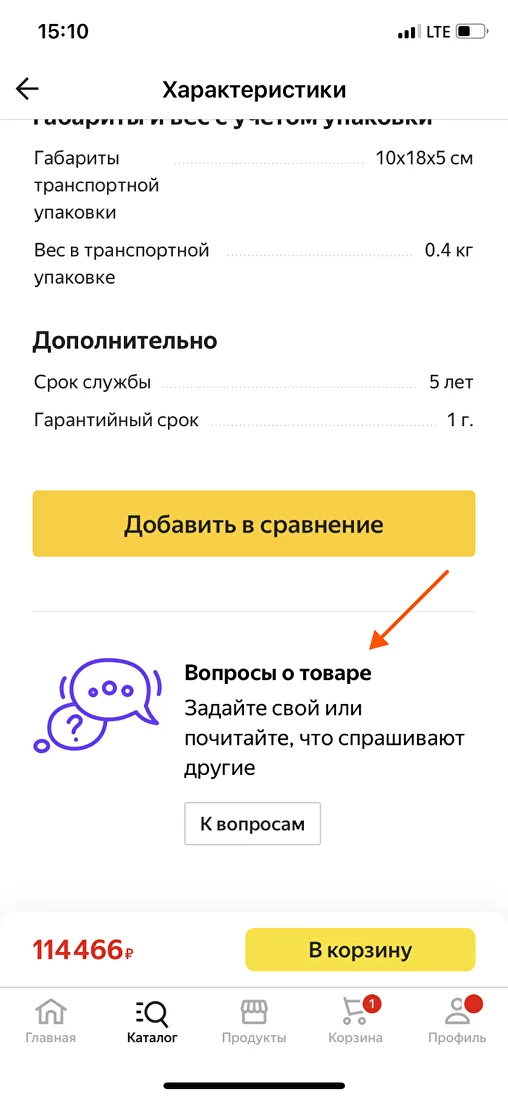
Вопросы о товаре
Иногда можно встретить кейсы, когда функционал вопросов и ответов по товару внедряется в блок с характеристиками. Как и сравнение, в целом смотрится гармонично.

✅
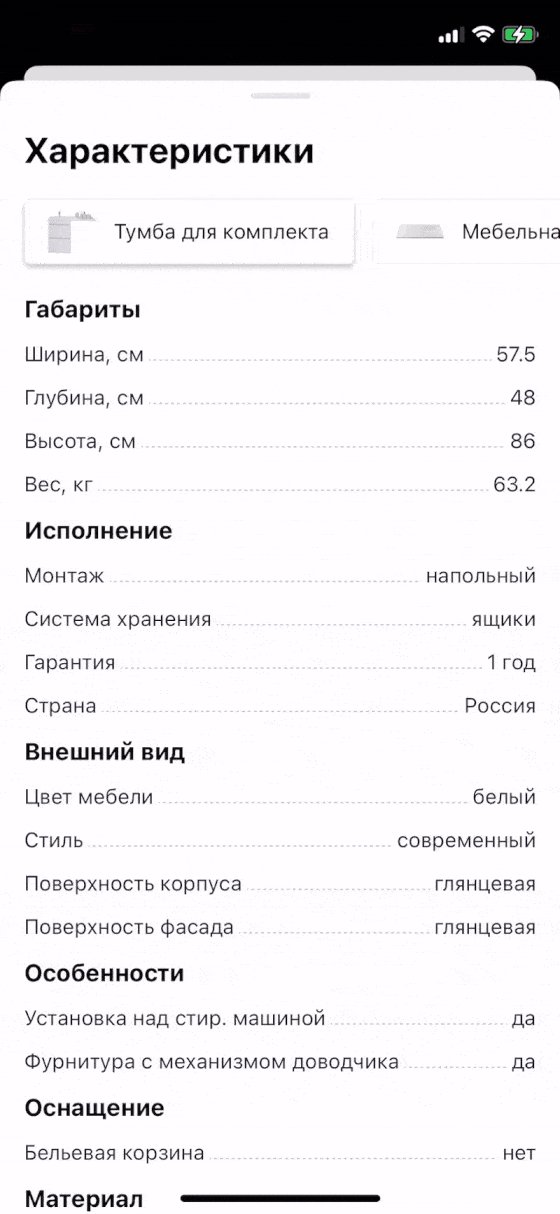
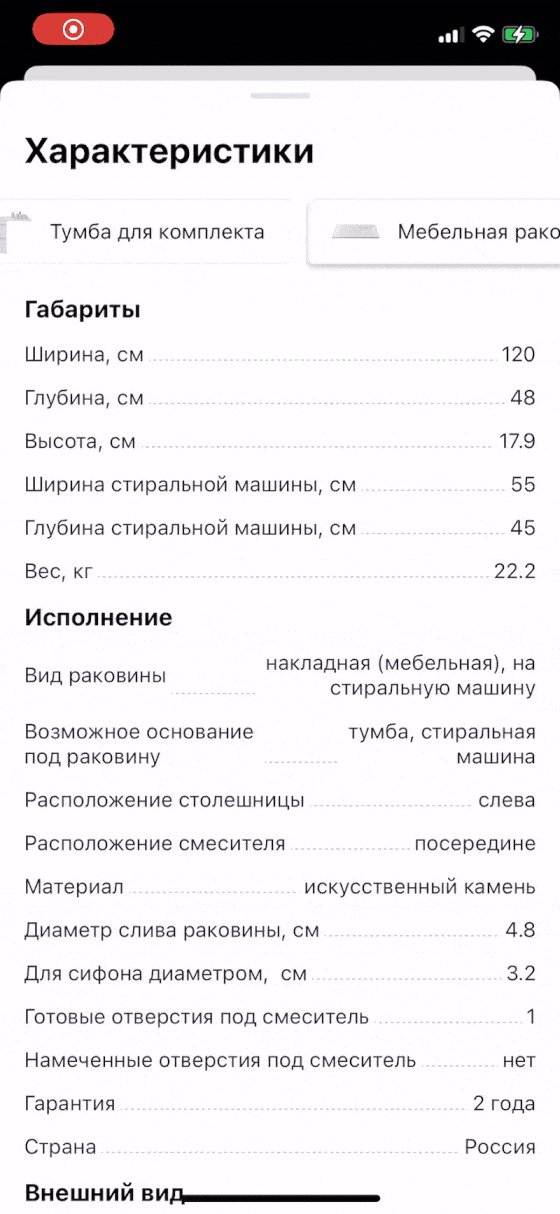
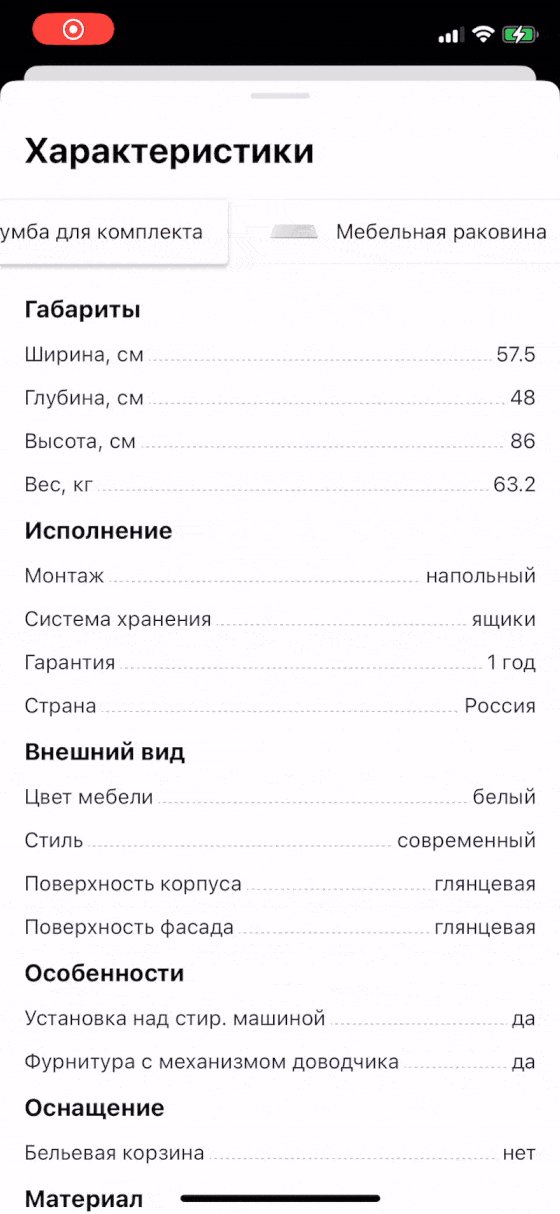
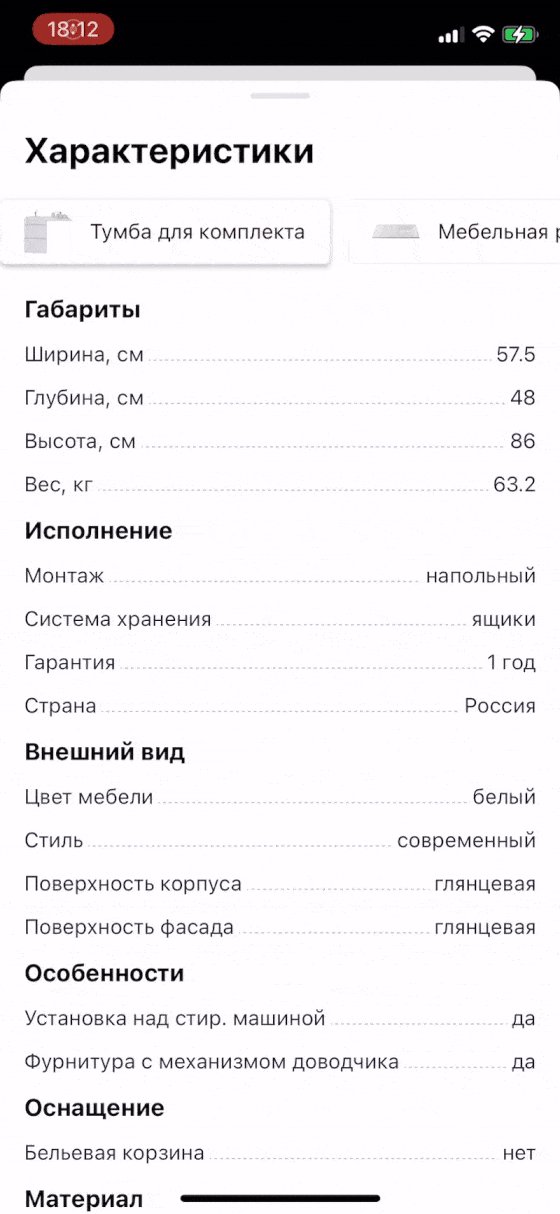
Характеристики комплекта
Если вы продаёте комплект, товары на экране характеристик могут быть реализованы в виде вкладок, при тапе по которым отображаются нужные характеристики.

✅
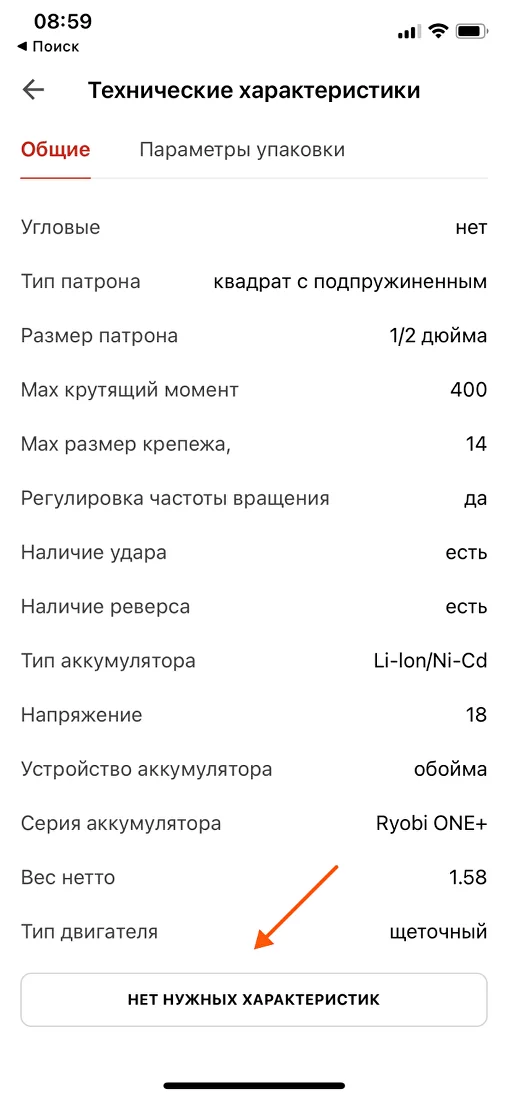
Расширение списка с помощью фидбэка
Компания может использовать фидбэк от клиентов в том числе и для расширения списка характеристик: «Чего-то не хватает? Дайте нам знать — обязательно добавим».

✅
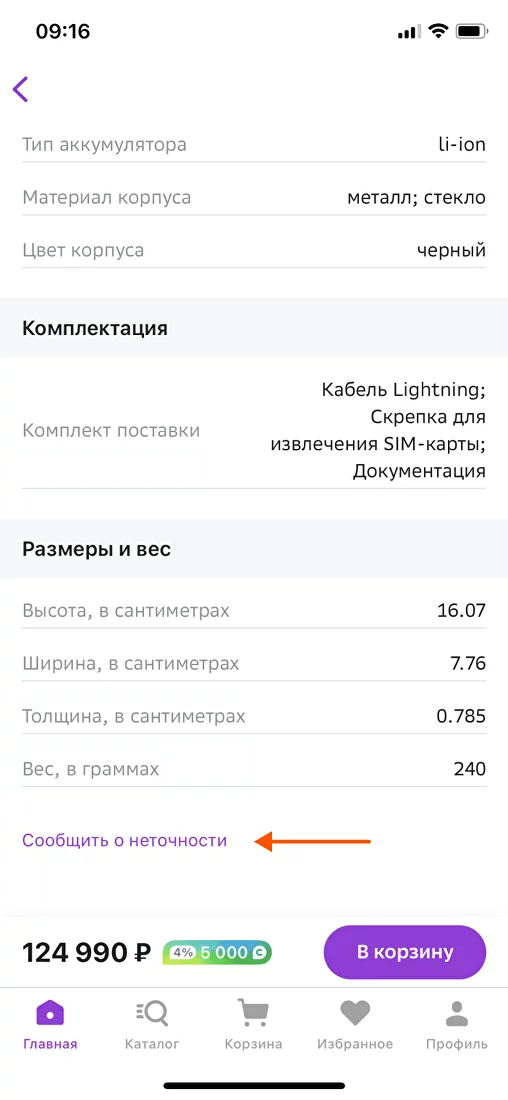
Контроль качества с помощью клиентов
Если компания — маркетплейс, с помощью клиентов также можно контролировать достоверность информации в характеристиках от продавцов.

✅
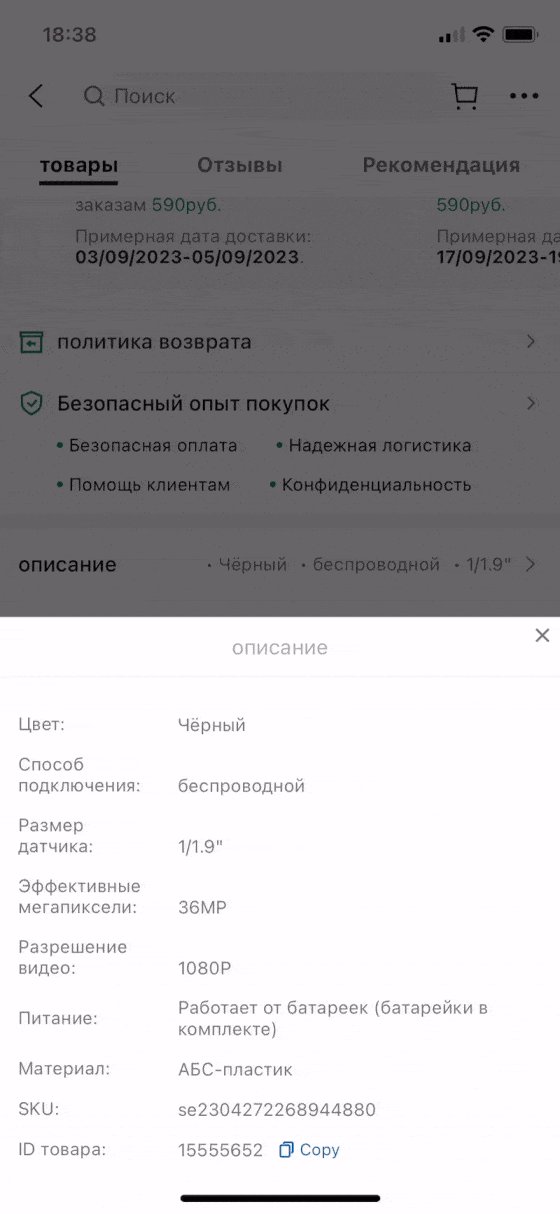
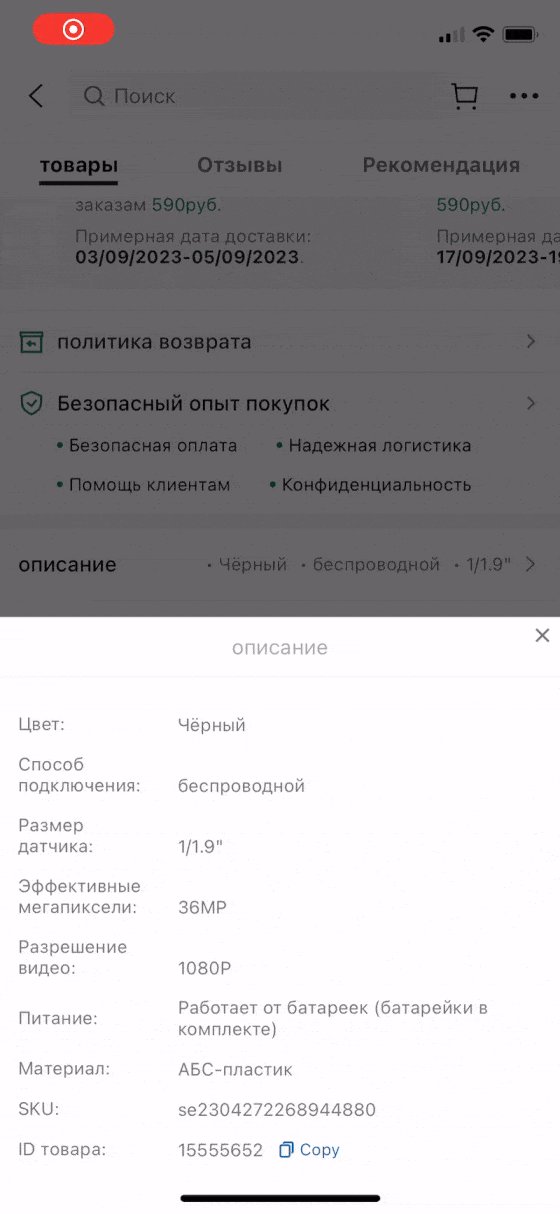
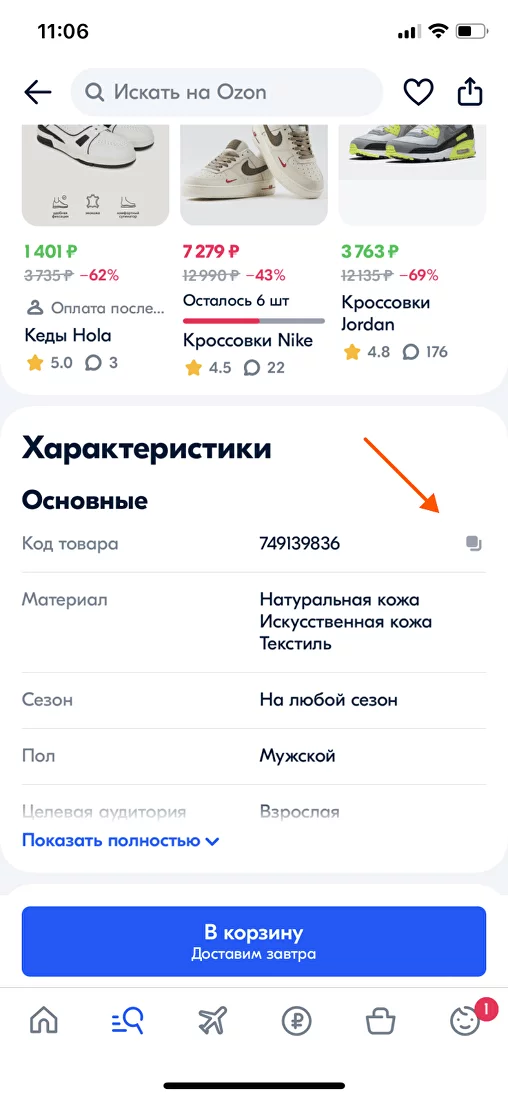
Копирование артикула
Если артикул вынесен в качестве характеристики, клиенту можно дать возможность быстро его скопировать, чтобы, например, переслать его в чат с поддержкой.

✅
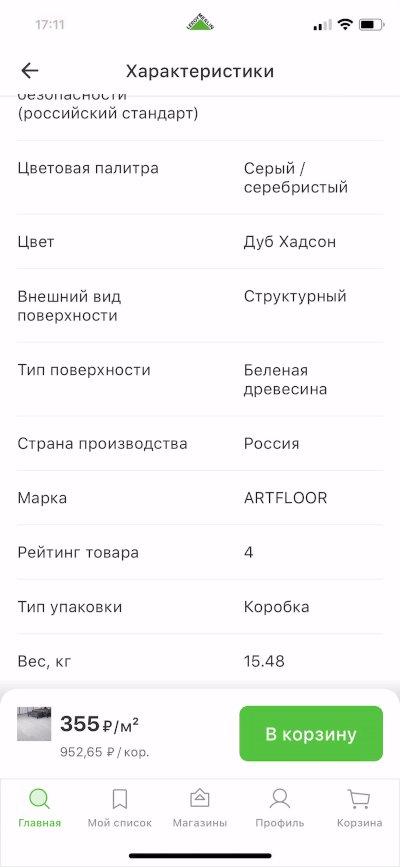
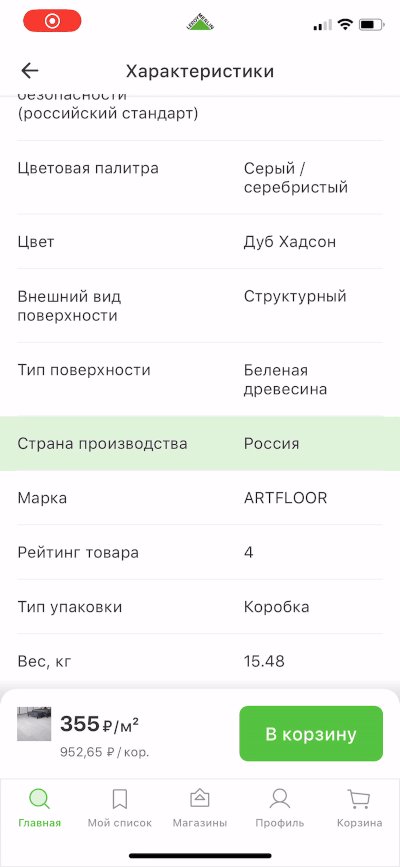
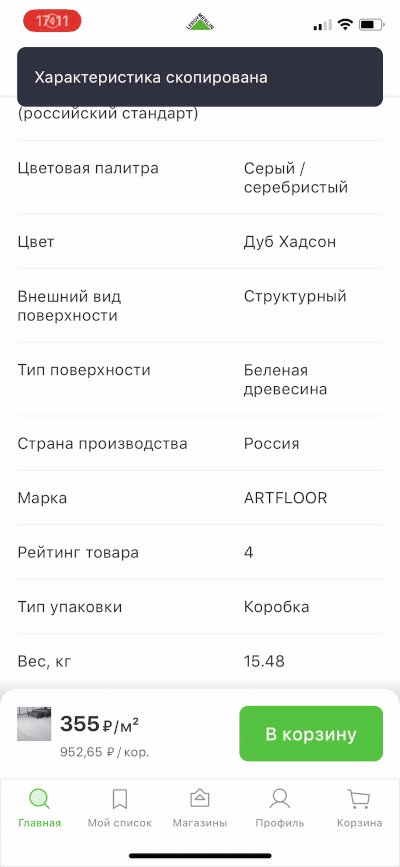
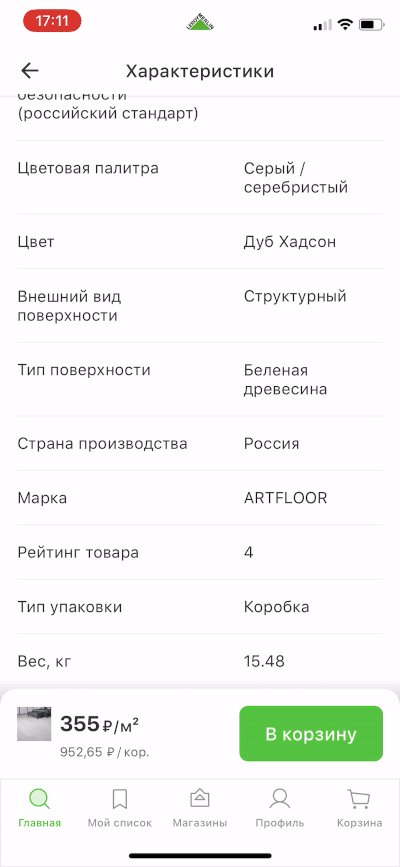
Копирование характеристик?
Некоторые компании позволяют копировать характеристики. Как считаете, для чего это нужно? Напишите в комментах.

?
To be continued…
Как видим, при проектировании блоков с характеристиками и описанием товара есть много нюансов, которые стоит учитывать для обеспечения хорошего UX.
Надеюсь, этот материал поможет вам прокачать насмотренность, а кому-то из вас — ещё и поправить недочёты, сделав блок с характеристиками и описанием лучше.
Следующие материалы будут с таким же высоким уровнем детализации. Продолжаем создавать крупнейшую базу знаний по UX/UI в e-commerce.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если хотите их не пропускать. На связи.


Обсуждение
Похожее
15 наших лучших статей 2022
Как люди разных профессий используют ChatGPT
Почему целостность бренда может его укрепить или, наоборот, разрушить