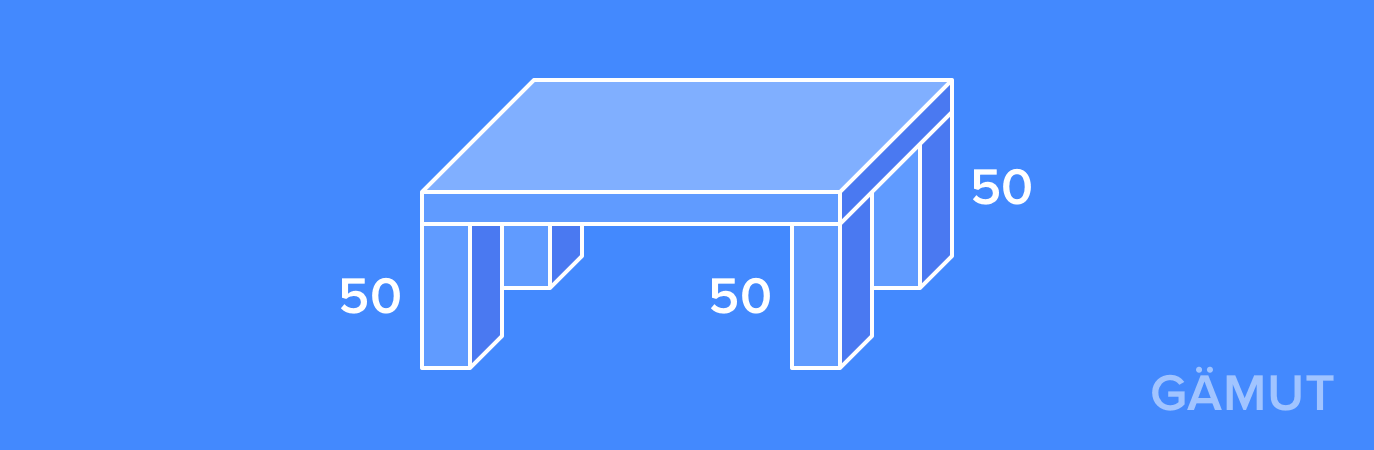
Если вас просят сделать журнальный столик с ножками высотой 50, что это значит? 50 километров? Футов? Дюймов? Миллиметров?
Наверное, 50 сантиметров. Никто об этом не сказал, но можно догадаться: 50 километров, футов или дюймов — слишком много для журнального столика, а 50 миллиметров — слишком мало.

Лучше бы вам указали систему измерения. Значение «50» само по себе бессмысленно, тогда как «50 см» раскрывает абсолютные физические характеристики ножек стола.
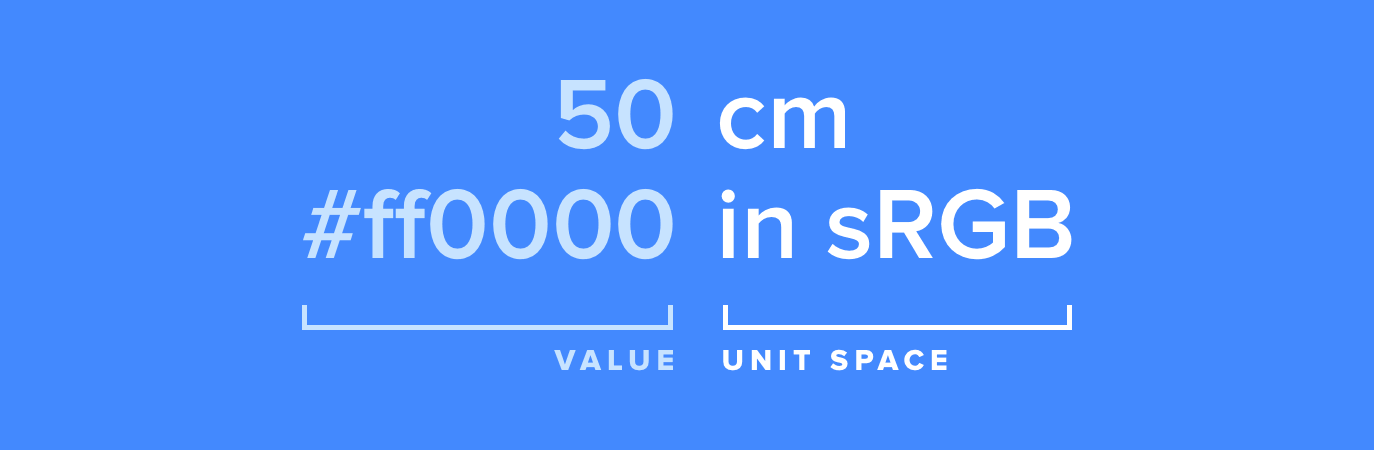
Эта статья об управлении цветом для дизайнеров и разработчиков программного обеспечения. Если вы поняли приведённый выше пример, то понимаете самую важную вещь в управлении цветом — одних значений недостаточно для описания цвета. Вам нужно значение цвета и описание пространства, в котором оно существует.
Полностью красный непрозрачный цвет без примесей синего и зелёного можно записать в разных форматах. В сети это может быть #ff0000 или rgb(255, 0, 0), на iOS может быть UIColor(red:1, green:0, blue:0, alpha:1), а на Android — Color.valueOf(0xffff0000). Это всё разные формы одного и того же — полностью красного цвета, без зелёного и синего.
Эти значения похожи на цифру «50» выше — у них нет единиц измерения. Характеристика «полностью красный» не имеет смысла. Какой красный считать «полным»? Разные дисплеи имеют разную максимальную интенсивность для красного. Некоторые могут давать более яркие и глубокие оттенки, чем другие.
Если вы хотите, чтобы красный цвет выглядел одинаково на разных дисплеях, нужно указать единицы измерения. Нам нужен эквивалент сантиметров для цвета, чтобы знать, чему соответствует этот «красный» в видимом спектре света.
Цветовые пространства
Цветовые пространства позволяют нам отображать абсолютные цвета физического мира в системе измерений, подходящей для дисплеев. Вы слышали о «sRGB», «Adobe RGB», «Display P3» или «DCI-P3»? Это и есть цветовые пространства.
Они похожи на «см» из первого абзаца. sRGB — это стандартное цветовое пространство для многих устройств. Adobe RGB, Display P3 и DCI-P3 — это пространства с более широким цветовым охватом, которые можно найти на более новых или дорогих устройствах.

Значение слева, цветовое пространство справа
Цветовые пространства сложнее, чем единицы измерения. Они не просто определяют масштаб, они устанавливают белую точку, диапазон, масштаб и другие свойства для красного, зелёного и синего в видимом спектре.
Есть много способов визуально отразить цветовые профили, но самый удобный и распространённый — с помощью цветовой модели в 3D.
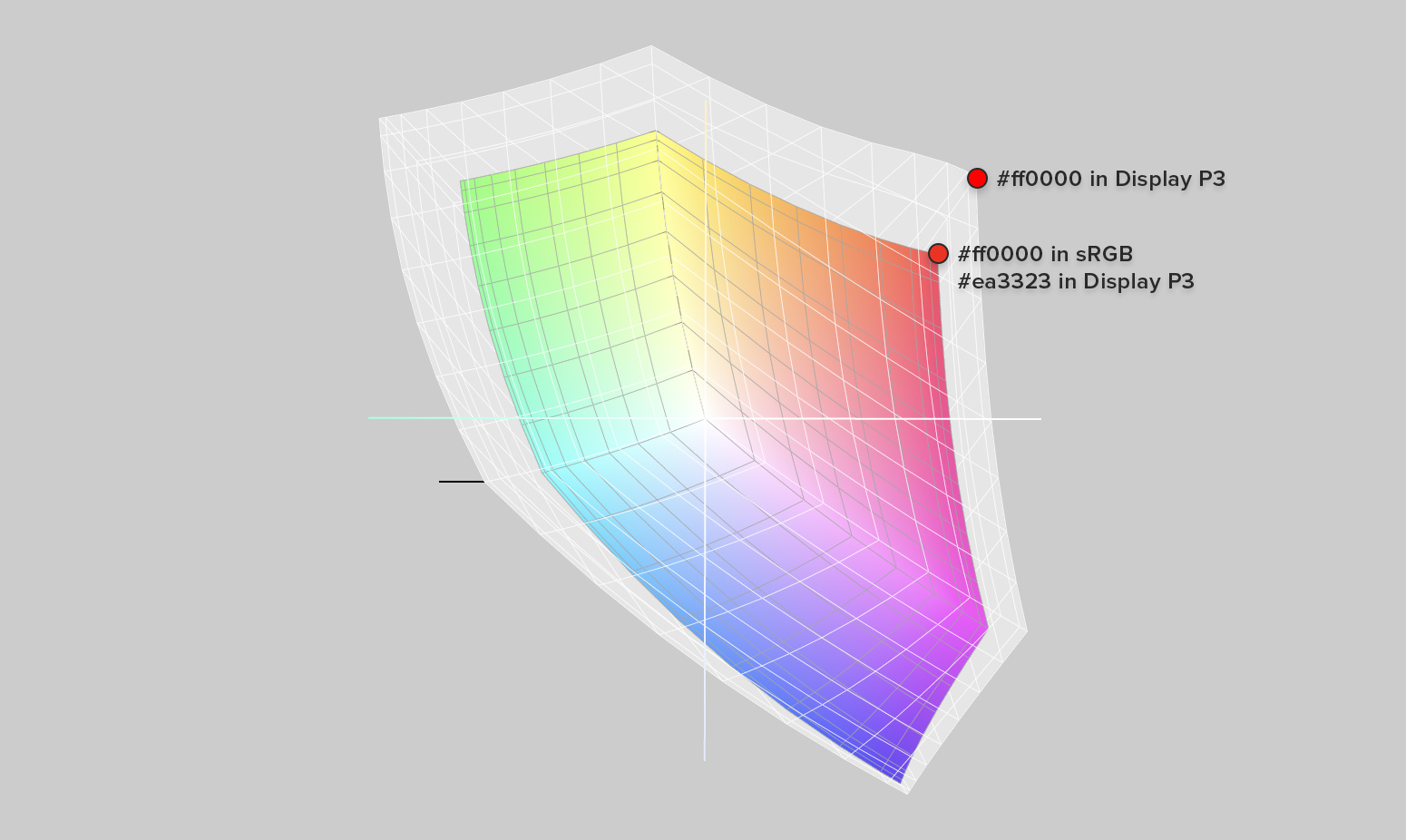
Цветное поле — sRGB, белёсое — Display P3
Перед вами разница между sRGB и Display P3. sRGB отображает меньше цветов, чем Display P3, поэтому на картинке его цветовой охват находится внутри охвата Display P3.
Любой цвет, описанный в пространстве sRGB, также можно описать в Display P3. #ff0000 в sRGB — это #ea3323 в Display P3 (значение может немного отличаться в зависимости от метода преобразования).
Однако в Display P3 есть цвета, которых нет в пространстве sRGB. Display P3 имеет более широкий цветовой охват и может отображать больше, особенно это касается глубоких красных и зелёных оттенков. #ff0000 в Display P3 нельзя превратить в значение HEX для sRGB , поскольку оно выходит за пределы диапазона sRGB.
Я надеюсь, что трёхмерная модель понятно демонстрирует важный момент — когда вы назначаете значению цвета цветовой профиль, оно становится абсолютным и более полезным. Такое значение предоставляет всю необходимую информацию устройству, отображающему картинку, чтобы воспроизвести цвет максимально точно.
sRGB как стандарт
Я написал, что у значений, указанных выше, нет единиц измерения или цветового пространства. Это не совсем верно. Во многих случаях есть цветовое пространство по умолчанию, которое предполагается, если изначально данных о цветовом пространстве нет.
В сети sRGB — стандартное цветовое пространство для CSS и SVG, хотя, скорее всего, в будущем получится использовать другие пространства. Например, в CSS цвета пространства Display P3 можно прописать как color(p3 1.0 0 0).
На iOS и Android также по умолчанию используется sRGB, но обе ОС поддерживают более широкий цветовой охват.
Изображения и видео
Тот же концепт работает для изображений и видео.
Во многих ситуациях изображения и видео должны иметь встроенные цветовые профили. Если их нет, программа считает, что цветовое пространство — sRGB. По этой причине изображения в пользовательском интерфейсе часто идут без встроенных цветовых профилей: это экономит место на диске, а цвета всё равно будут восприняты как существующие в sRGB.
Будущее широкого цветового охвата
Раньше дизайнеры и разработчики могли хорошо работать, не имея знаний об управлении цветом, но скоро без них будет не обойтись.
Распространение дисплеев с широким цветовым охватом означает, что ошибок, связанных с управлением цветом, станет больше и они будут серьёзнее. Хороший пример — на экране новых MacBook Pro и iMac в некоторых приложениях цвета выглядят перенасыщенными.
Если вы работаете с интернет-страницами и приложениями для iOS и Android, важно понимать цветовое пространство, в котором находится проект, и настроить дизайн и среду разработки в соответствии с ним. Скорее всего, вы работаете в sRGB, но важно, чтобы это был осознанный выбор. Важно, чтобы вы знали, при каких условиях происходит преобразование цветов.
Если цвета выбраны в одном цветовом пространстве, а затем не преобразованы, а назначены из другого пространства, они будут выглядеть неправильно. Так часто бывает, когда программа не настроена на широкий цветовой охват и на протяжении всего проекта цвета несут значения для sRGB. Они будут выглядеть ярко в инструменте дизайна и тускло в работающем приложении.
Разница между цветовыми пространствами
Вместо того чтобы сравнивать цветовые пространства с единицами измерения, давайте представим их как линейку.

Цветовой охват
Цветовой охват — это диапазон цветов, которые могут быть представлены цветовым пространством. Он определяет границы того, насколько насыщенными и чистыми могут быть цвета.
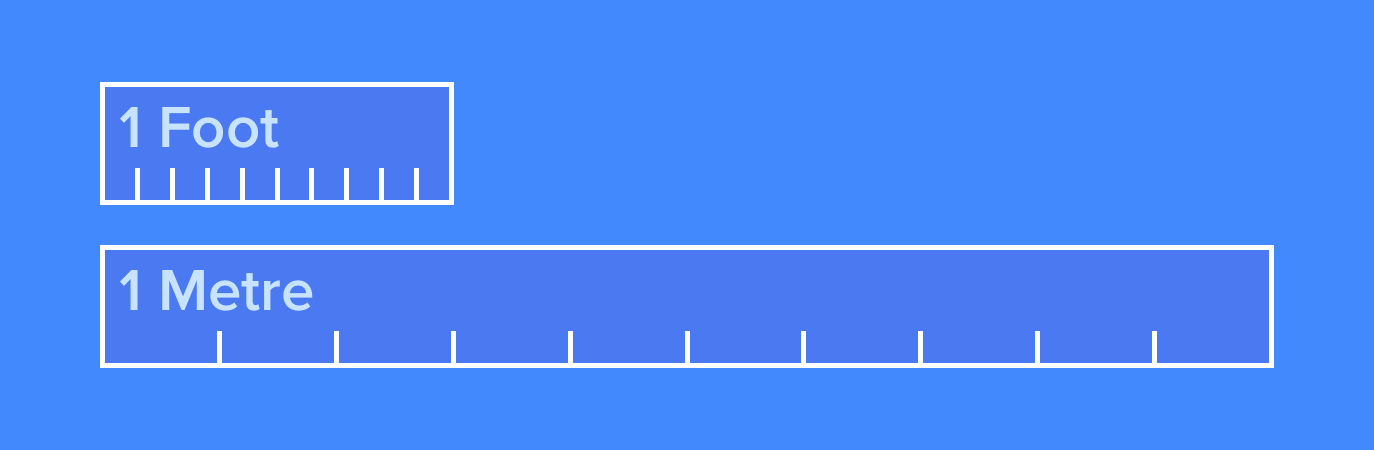
В нашей аналогии охват похож на длину линейки. Предположим, у нас есть две линейки, которые представляют два разных цветовых пространства — одна длиной 1 фут (английская система мер), другая длиной 1 метр (метрическая система мер).

Линейки имеют разную длину. У них одинаковое количество делений от 0 до 1, но физическое расстояние между делениями отличается. Значения 1 у метрической и английской линейки находятся совсем в разных точках пространства.
Широкий цветовой охват — это метрическая линейка.
Их относительные масштабы не верны, но условно можно считать, что футовая линейка — это sRGB (цветовое пространство со стандартным цветовым охватом), а метровая линейка — Display P3 (цветовое пространство с широким цветовым охватом).
Фут составляет лишь часть метра. То же самое можно сказать о цветах: #ff0000 в sRGB — это только #ea3323 в Display P3. Наиболее насыщенный красный в sRGB будет лишь одним из цветов линейки «ярко-красного» в Display P3.
При одинаковом количестве делений более длинная линейка имеет меньшую физическую точность. Это верно и для цветовых пространств — пространства с более широким цветовым охватом растягивают значения цвета по большему пространству, поэтому они более склонны к вещам вроде градиентных полосок. Избежать этого поможет увеличение глубины цвета.
Глубина цвета
Когда значение цвета сохраняется компьютером, у него есть определённая глубина, которая зависит от метода хранения информации.
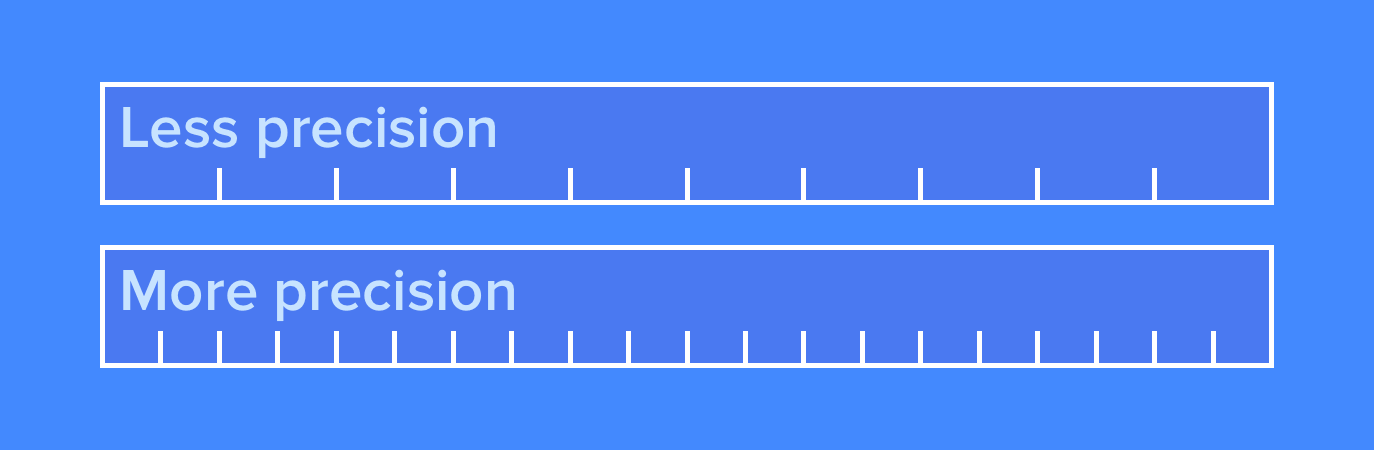
В нашей аналогии с линейкой глубину можно представить в виде делений, тогда каждое значение цвета будет стоять на своём делении. Чем больше делений, тем больше возможная глубина.

Если вы знакомы с HEX-цветами в CSS, то знаете, что #ff0000 — самый яркий чистый красный цвет, а #fe0000 — второй самый яркий чистый красный. Между #ff0000 и #fe0000 нет ничего.
Красный компонент HEX-цвета в CSS изменяется в пределах от 00 до ff в шестнадцатеричном формате или от 0 до 255 в десятичном. Есть только 256 вариантов. Если вам нужно значение 254,5, вам не повезло — оно должно быть 254 или 255. Значение должно быть округлено в большую или меньшую сторону.
Может показаться, что 256 оттенков — это много, но, когда дело доходит до рисования плавных градиентов, преобразования цветового пространства и другой обработки, легко допустить ошибки в округлении, которые можно будет заметить невооруженным глазом. Когда есть несколько этапов обработки, это ведёт к накоплению ошибок и разнице гораздо большей, чем в пол оттенка.
Ошибки округления обычно заканчиваются полосами, постеризацией или выраженным шумом. Дисплеи с широким цветовым охватом обостряют необходимость в большей глубине цвета — если линейка становится длиннее, количество делений, необходимых для создания плавных градиентов, увеличивается.
Вероятно, в будущем мы не будем использовать для цветов значения HEX как основные — они изначально имеют малую глубину, допуская только 8 бит на канал (256 оттенков для каждого цветового канала).
Лучше использовать более «глубокие» значения с плавающей точкой. Числа с плавающей точкой могут выходить за пределы охвата цветового пространства. Самый яркий красный цвет в sRGB можно записать как «1.0 0 0», а красный цвет за пределами охвата sRGB — как «1.2 0 0», если цветовое пространство это позволяет.
Глубина цвета — не часть цветового пространства. Это деталь реализации, оставленная на усмотрение движка рендеринга или инструмента дизайна. Разные инструменты требуют разного подхода, и вероятность возникновения проблем зависит от того, чем и как вы пользуетесь.
Гамма
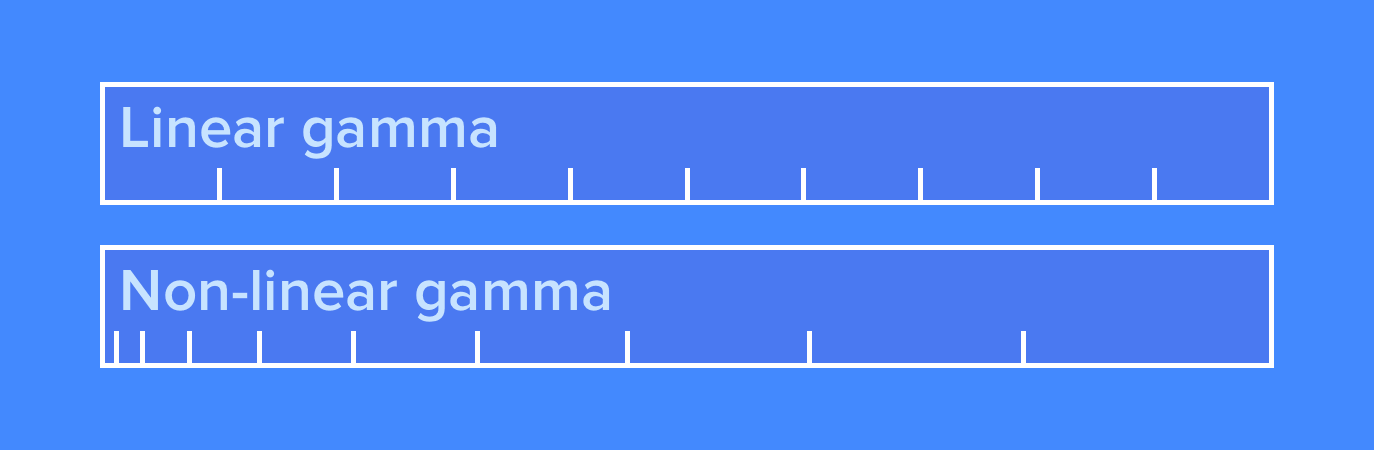
Гамму цветового пространства можно рассматривать как расстояние между делениями вдоль линейки. Равномерно расположенные деления называются линейной гаммой.
В отличие от обычных линеек, деления на линейке гаммы чаще всего расположены неравномерно. sRGB использует нелинейную гамма-кривую, как на рисунке ниже. Другие популярные цветовые пространства также используют нелинейные гамма-кривые. Гамма-кривая Display P3 идентична гамма-кривой sRGB.

Сверху линейная гамма-кривая, снизу нелинейная
Обратите внимание, на левой стороне линейки больше делений. Это увеличивает глубину в более тёмных цветах, где человеческое восприятие более чувствительно.
Гамму обычно описывают как экспоненциальную кривую, где значение 1,0 является линейным (равномерно расположенные деления), а цифры выше 1 означают, что для более тёмных цветов точность цвета больше, а для более светлых — меньше.
Гамма-кривая sRGB немного сложнее: на ней есть короткая линейная секция, а затем идёт экспоненциальная кривая. Про sRGB обычно говорят, что его гамма равна 2,2, но экспоненциальный участок фактически равен 2,4 (2,2 — это значение средней гаммы).
Вам не нужно много знать про гамма-кривую sRGB, чтобы понимать сферу управления цветом. Это просто интересная вещь, которую стоит рассмотреть, если вы будете копаться в цветовых профилях с помощью Apple ColorSync Utility. Важно помнить, что гамма — это расстояние между делениями на линейке, и что расстояние обычно является нелинейным.
Преобразование цветов
Мы рассмотрели достаточно основ, чтобы перейти к преобразованию цветового пространства, используя нашу аналогию с линейкой.
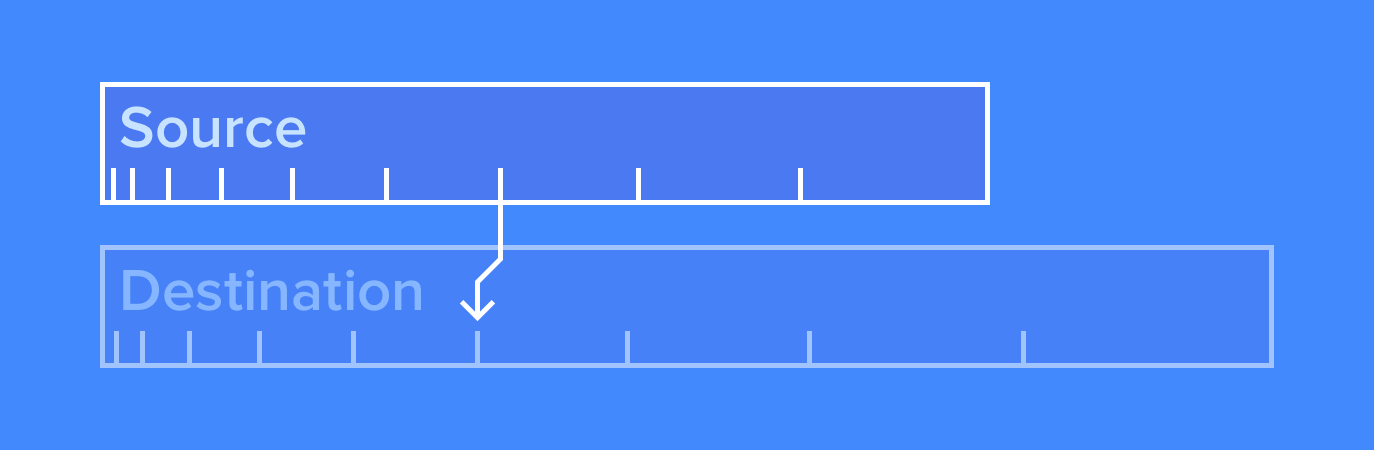
Если у нас есть исходные цвет и цветовое пространство и конечное цветовое пространство, каким должно быть конечное значение цвета? Иными словами, если положить рядом две линейки и выбрать значение на одной из них, как узнать, чему оно соответствует на другой?

Значение с исходной линейки переносится на ближайшее деление на конечной, как показано выше.
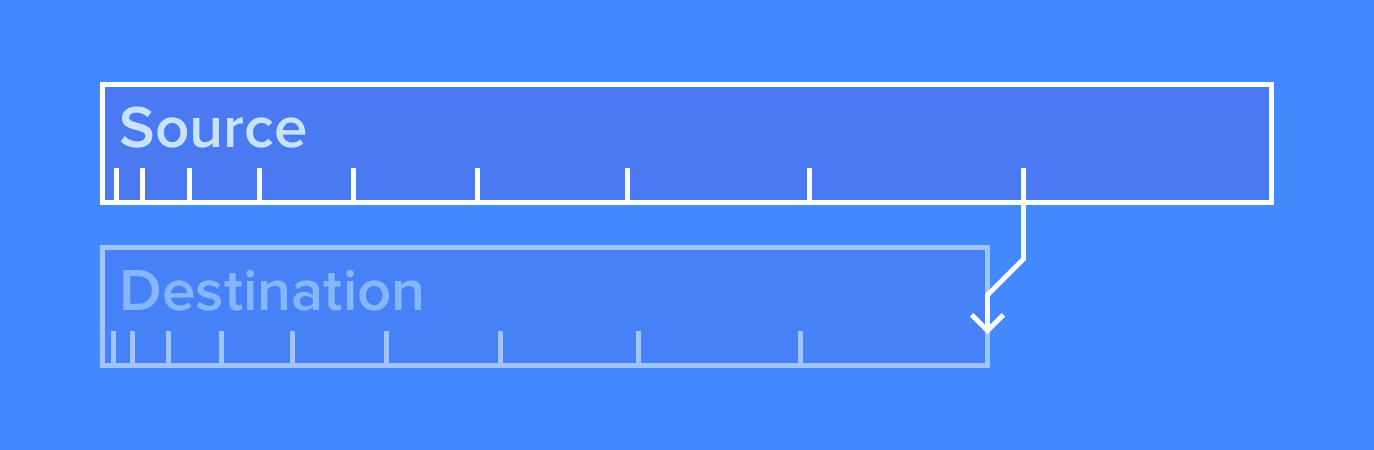
Если значение на исходной линейке находится за пределами значений конечной, его просто «отсечёт», как на рисунке ниже.

Упрощённая аналогия с линейками отлично иллюстрирует, как работает преобразование цветового пространства.
Преобразование цветов с помощью инструментов дизайна
Платформы, для которых вы разрабатываете, и ресурсы, скорее всего, сами диктуют подход к управлению цветом и цветовое пространство.
Когда вы разрабатываете веб-сайт, CSS и SVG работают в sRGB, поэтому ваши документы должны быть настроены под sRGB. CSS level 4, скорее всего, будет поддерживать больше цветовых пространств, SVG тоже наверняка будет улучшен в будущем. Но сейчас, если вы создаете приложение, использующее веб-технологии, пока оставайтесь верны sRGB.
Если вы разрабатываете приложение для iOS, Android или Mac, вам тоже лучше работать в sRGB. Есть ситуации, когда вы можете или должны использовать цветовой профиль с более широким охватом вроде Display P3, но это бывает довольно редко.
Если вы решите работать в Display P3, вам всё равно понадобится полный набор ресурсов в sRGB, что сильно увеличит бинарный файл вашего приложения (да, Xcode может сгенерировать их для iOS и macOS, и да, помогает App Thinning). Если вы используете определённые элементы кода, Android, iOS и macOS будут поддерживать профили с широким цветовым охватом (всё зависит только от версии ОС).
Display P3 и другие цветовые пространства становятся всё более распространёнными, но есть простое правило: если вы не уверены, работайте в sRGB. Проблемы управления цветом могут быть невероятно трудными для отладки, поэтому важно принять решение на ранней стадии и убедиться, что все члены команды используют одинаковые настройки для своих инструментов и документов.
Назначить или преобразовать?
При изменении цветового профиля документа можно использовать два подхода: назначить профиль или преобразовать в него. Какой выбрать, зависит от ситуации.
Назначение профиля документу сохраняет исходные значения цвета прежними (#ff0000 останется #ff0000), но внешний вид изменится. Назначение просто даёт документу тег с новым цветовым профилем. Это всё равно что сказать «этот документ в sRGB», не меняя содержимое самого документа.
Преобразование в профиль делает противоположное — исходные значения цвета будут изменены, но внешний вид останется прежним, если это возможно. Может произойти округление и отсечение некоторых значений, это зависит от исходного и конечного профилей.
Преобразование считывает старое значение, преобразует его и записывает новое для каждого цвета в документе. Прежде чем начать его, лучше сохранить резервную копию документа, потому что это необратимо.
Настройки системы
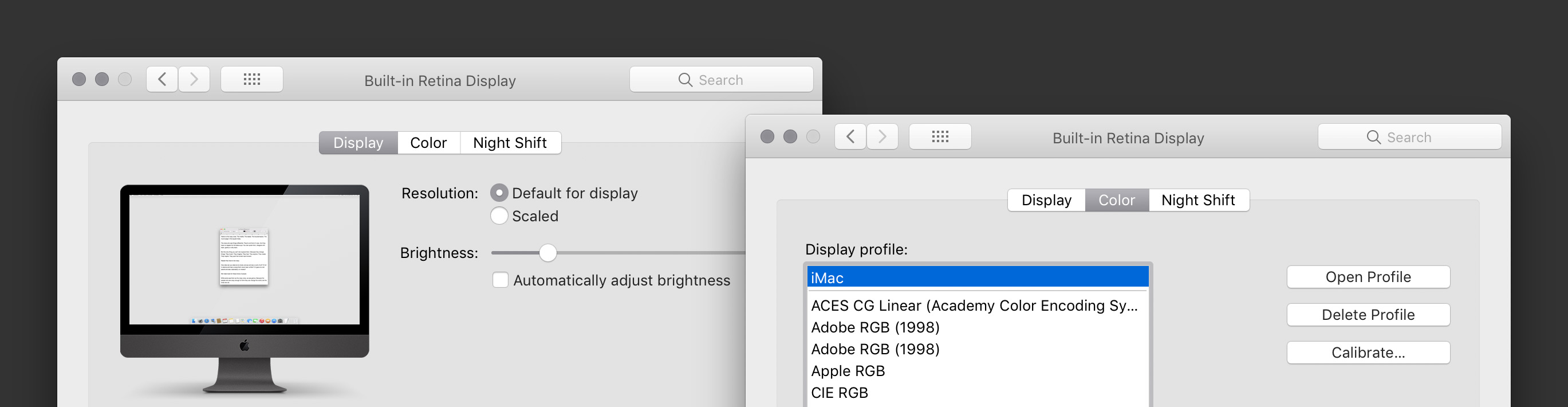
На Mac в панели «Display preference» в «System Preferences» можно изменить цветовой профиль в зависимости от вашего дисплея.
Настройка не может изменить ваш дисплей, она меняет то, каким система будет считать ваш дисплей. Лучше оставить значение по умолчанию («Color LCD» или «iMac», либо аналогичное, вверху списка) или использовать калибровочное устройство. Возиться с этими настройками не рекомендуется.
Я рекомендую отключить «Automatically Adjust Brightness», «Night Shift» и «f.lux», поскольку все они могут повлиять на точность отображения цветов во время вашей работы. Обязательно отключите «True Tone».

Sketch
До сорок восьмой версии в Sketch не было функции управления цветом. Если вы используете старую версию, пожалуйста, обновитесь.
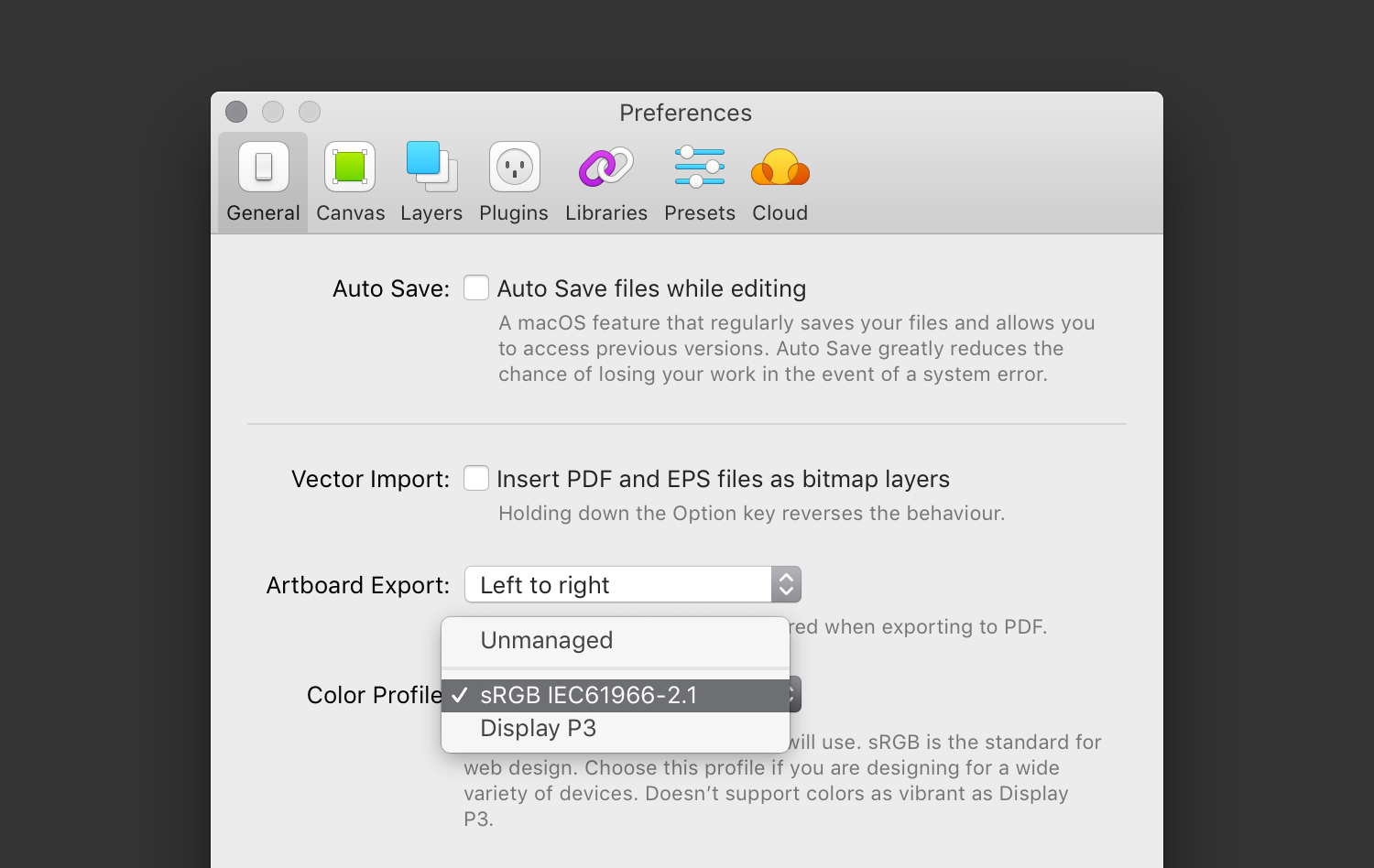
Текущую версию Sketch можно настроить для работы в sRGB или Display P3. По умолчанию в настройках Sketch новые документы создаются как «Unmanaged». Установите значение на sRGB или Display P3 в зависимости от того, какое из пространств вам подходит.
Я порекомендовал бы использовать sRGB по умолчанию, даже если вы планируете с некоторыми документами работать в Display P3.

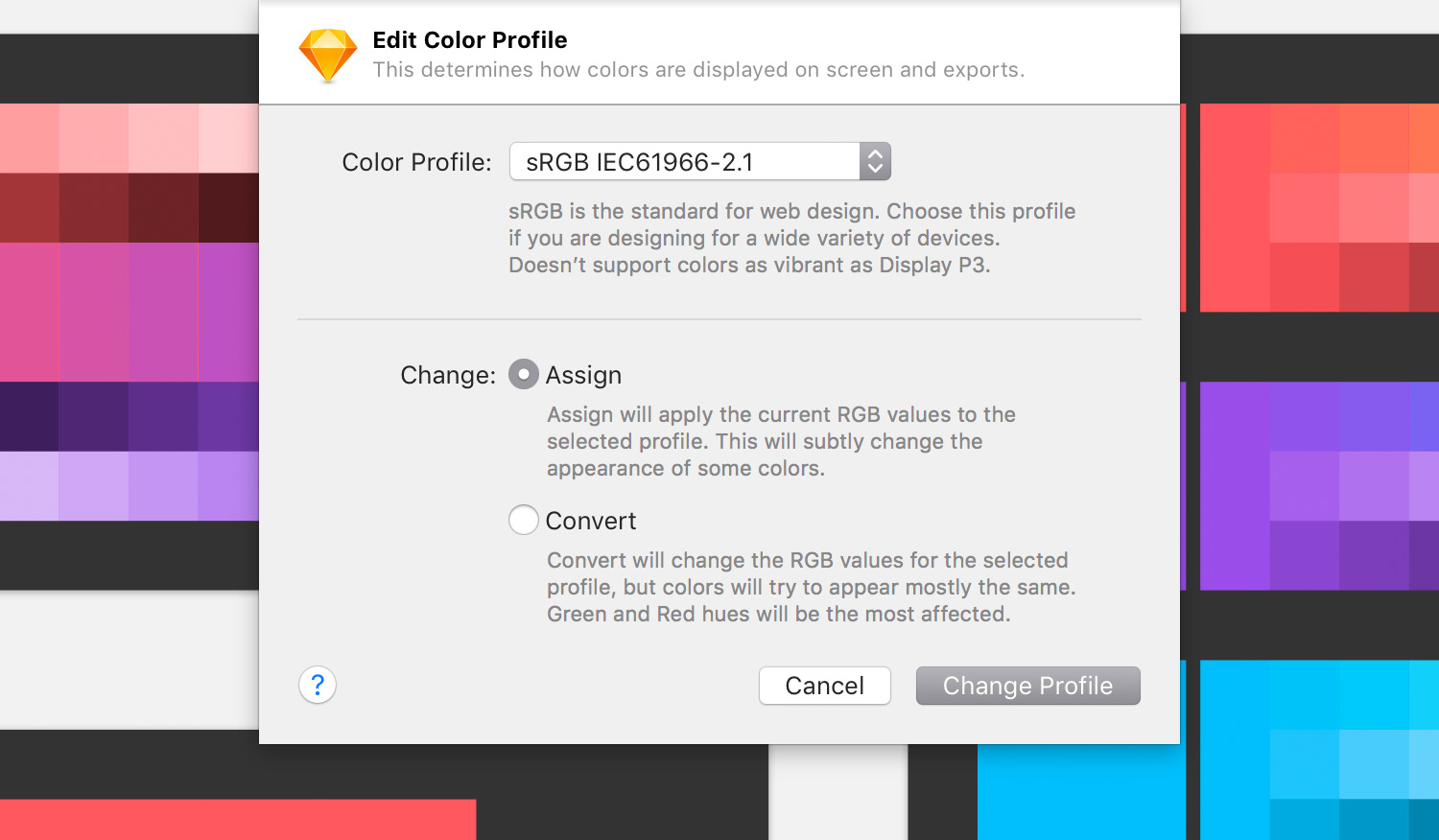
Чтобы назначить цветовой профиль существующему документу, выберите «Change Color Profile» в меню «File».
Если документ уже настроен на sRGB или Display P3, программа спросит вас, хотите вы назначить или преобразовать цвета в документе.

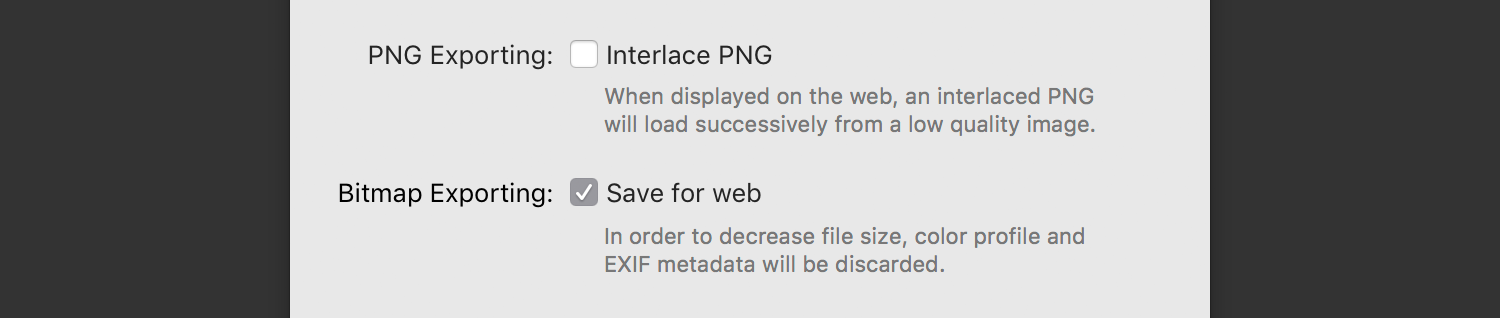
Важно понимать, что делает опция «Save For Web», её описание в Sketch немного неточно. EXIF данные никогда сохраняются, даже если «Save For Web» отключена, в экспортируемое изображение может быть включён только профиль ICC.

Описание опции «Save For Web» в Sketch: «Для уменьшения размера файла цветовой профиль и EXIF метаданные будут удалены».
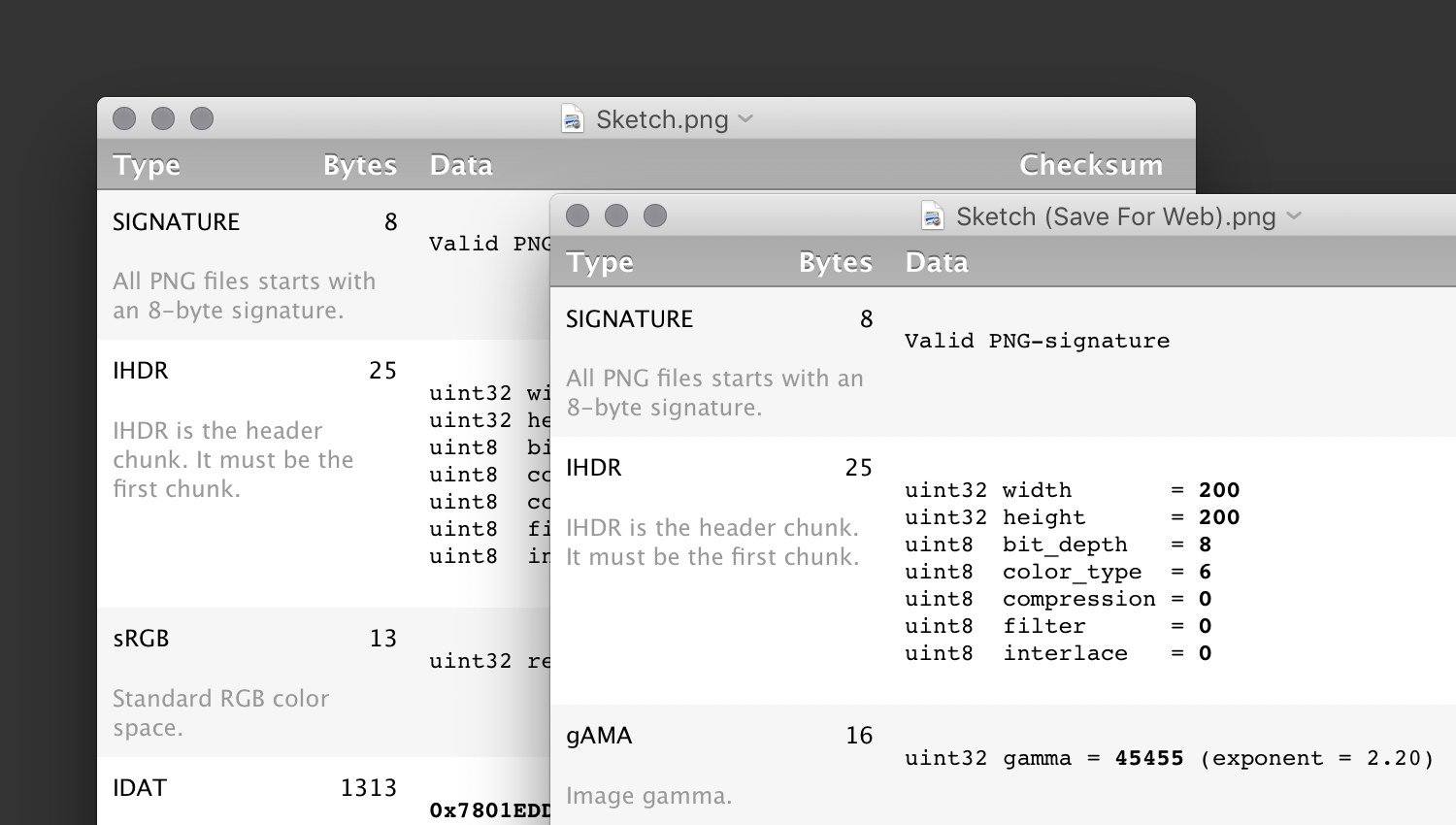
При экспорте PNG из документа в пространстве sRGB, если включена функция «Save For Web», то результат будет содержать фрагмент гаммы. Если функция «Save For Web» отключена, он будет содержать блок sRGB.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в sRGB из Sketch, поскольку фрагмент sRGB является лучшим описанием содержимого файла. Фрагмент sRGB на 3 байта меньше фрагмента гаммы, поэтому отключение функции «Save For Web» поможет уменьшить размер итогового файла.

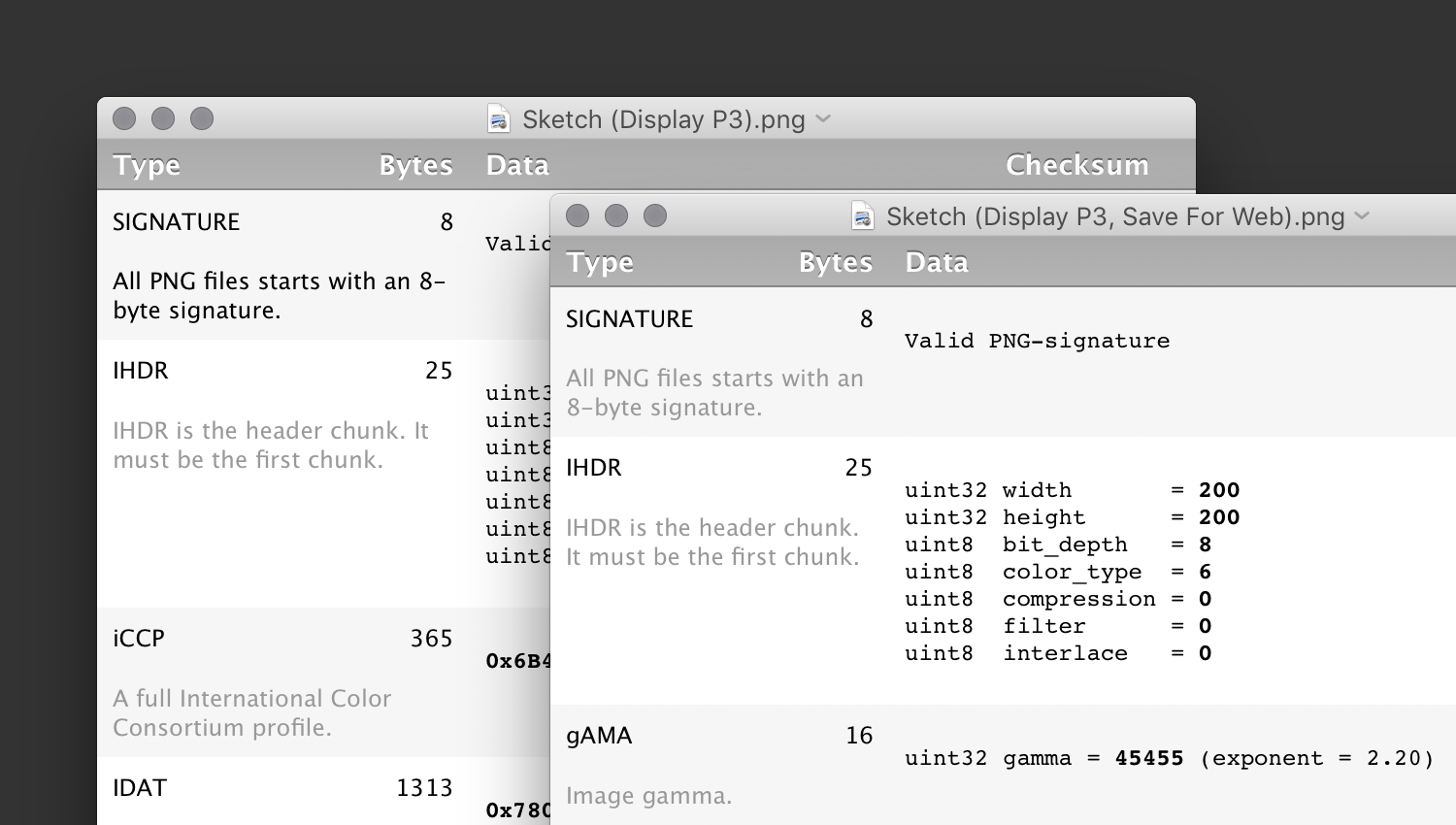
Если при экспорте PNG из документа в Display P3 включен параметр «Save For Web», результат будет содержать фрагмент гаммы. Если параметр «Save For Web» отключён, он будет содержать фрагмент профиля ICC.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в Display P3 из Sketch, поскольку для файлов в Display P3 очень важен профиль ICC (большинство браузеров и платформ считают, что изображение существует в sRGB, если нет профиля ICC).

Photoshop
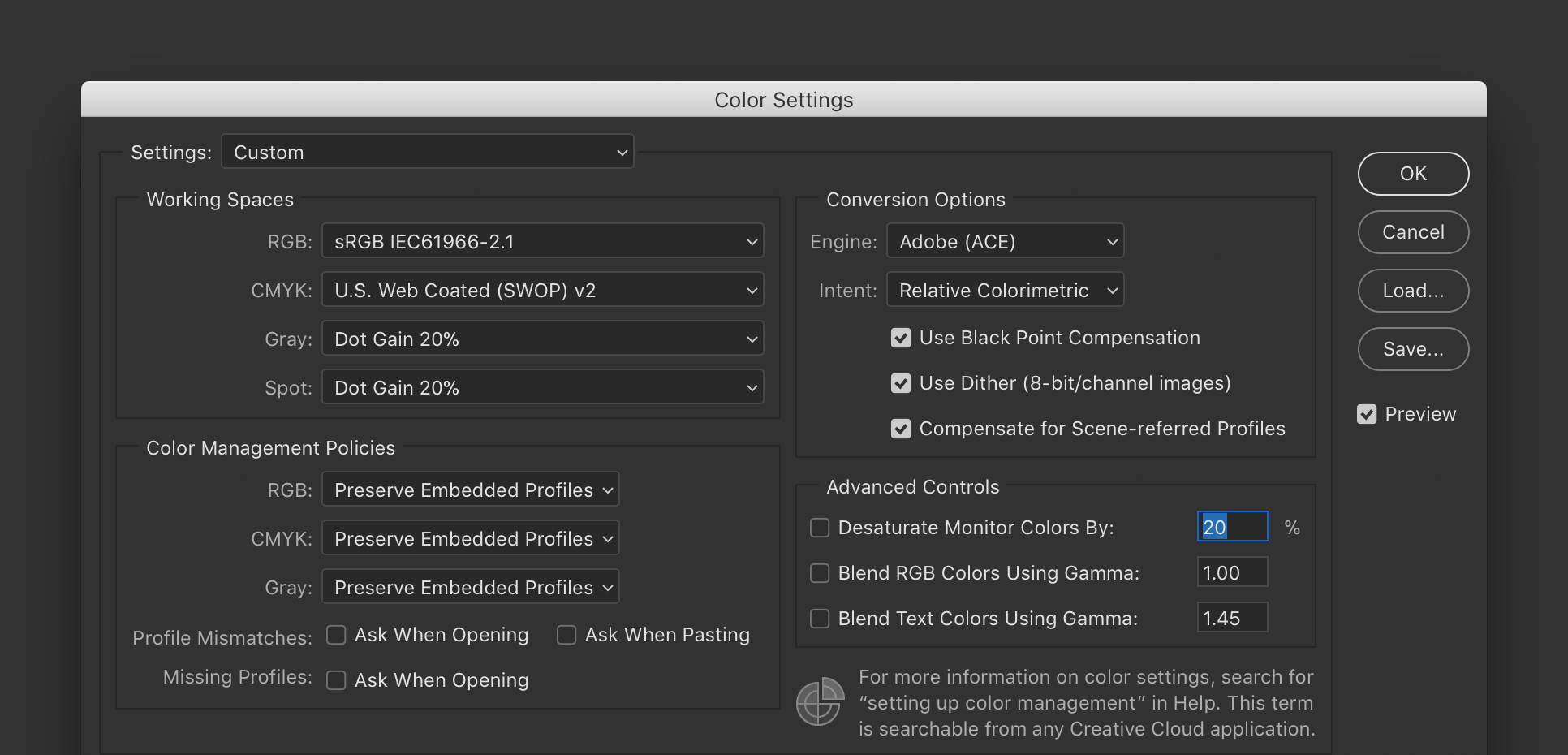
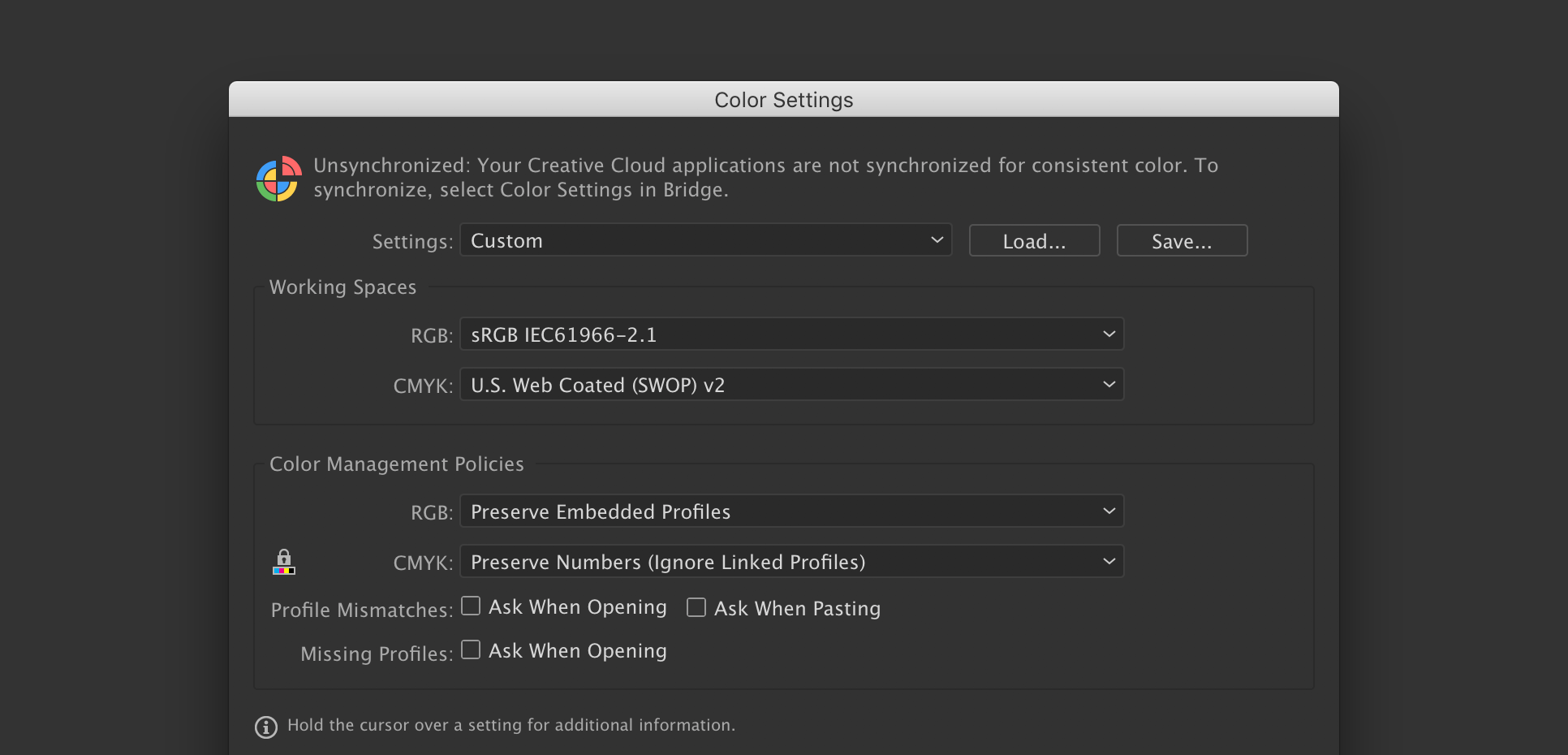
В Photoshop есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже если вы хотите создавать документы в Display P3, разумно по-прежнему устанавливать sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles». Также неплохо бы отключить параметр «Blend Text Colors Using Gamma».

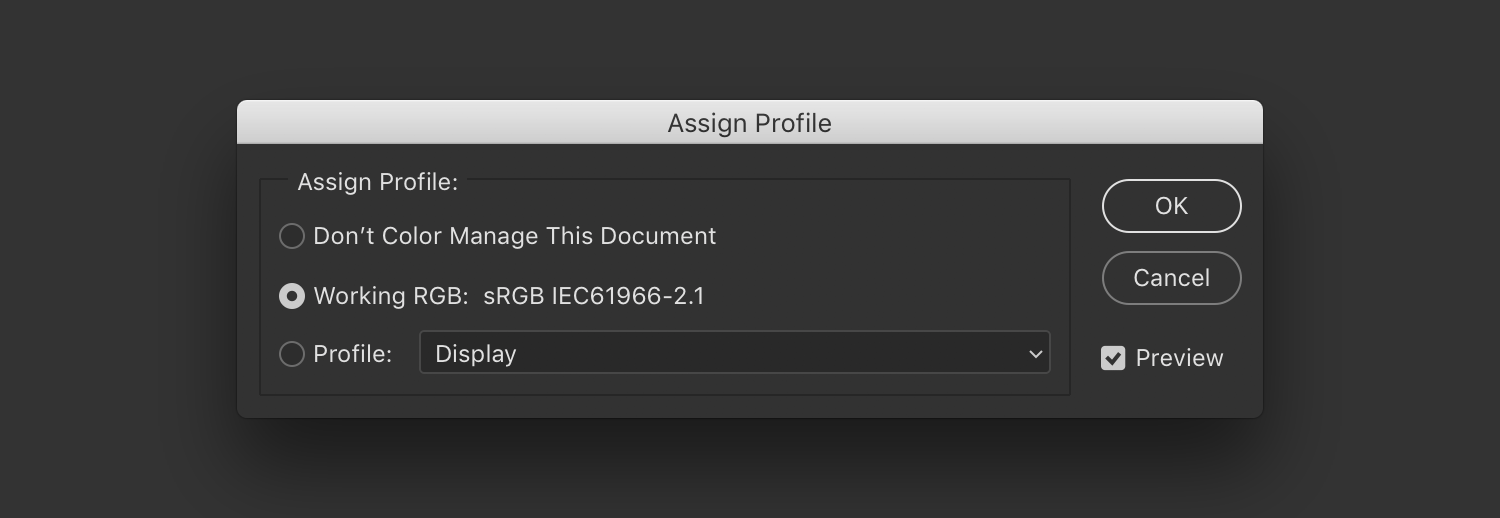
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».

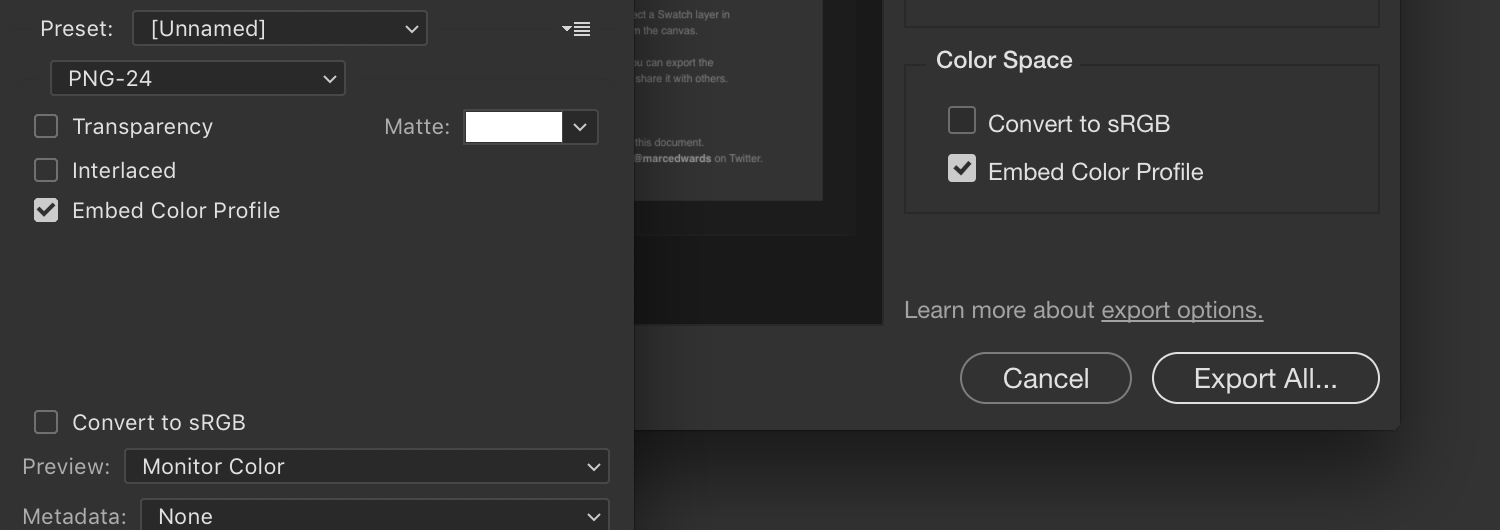
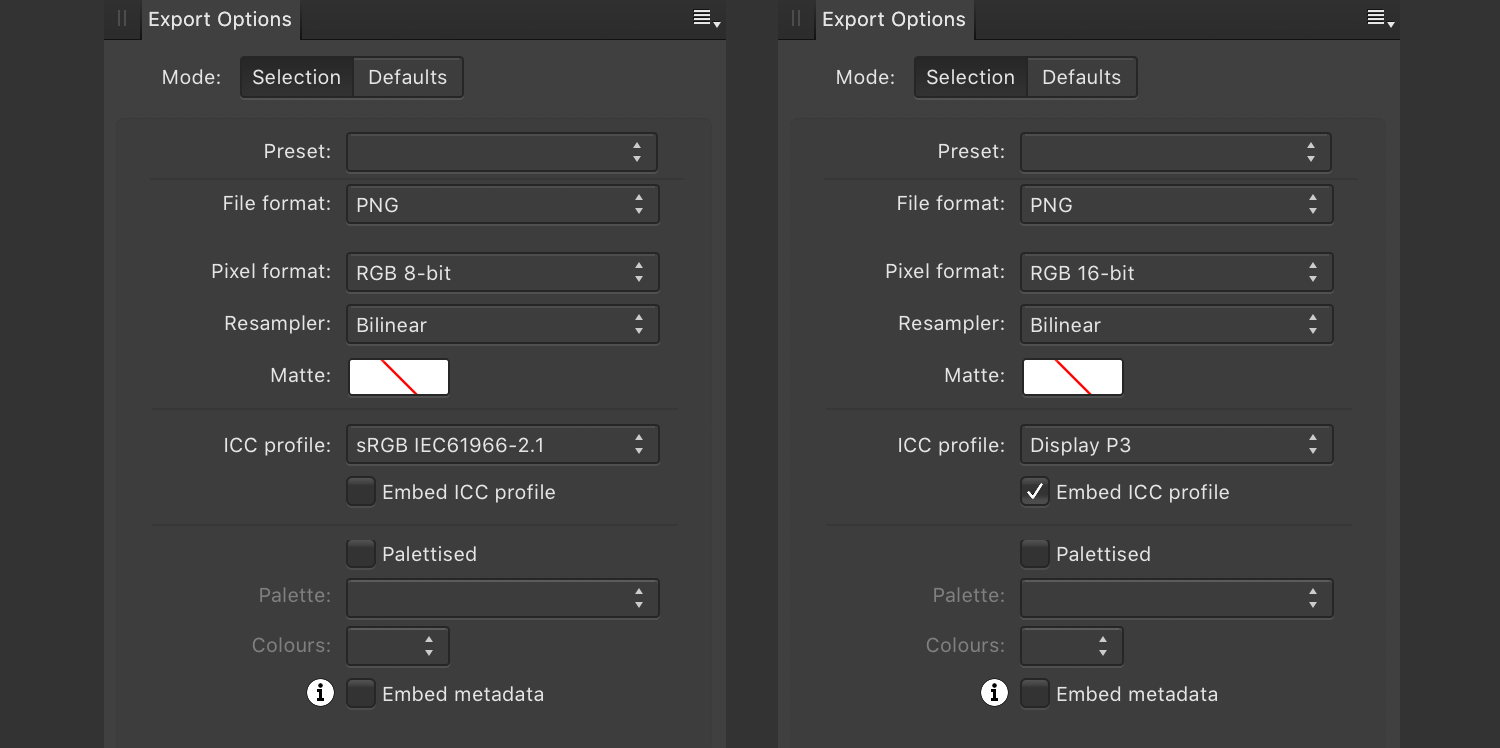
При экспорте PNG-файлов в Display P3 с помощью Photoshop через «Save For Web» или «Export As» убедитесь, что параметр «Embed ICC profile» включен, а «Convert to sRGB» отключен.
Я также попробовал экспорт через «Generator», и не думаю, что он сохраняет изображения с профилями ICC, независимо от того, какие настройки используются. Так что« Generator» нельзя использовать для ресурсов Display P3.
Настройки для «Save For Web» и «Export As» показаны ниже.

Illustrator
В Illustrator есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже вы хотите создавать документы в Display P3, разумно установить пространство sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles».

Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
Я не думаю, что можно сохранить PNG-файл из Illustrator с профилями ICC, поэтому эта программа не подходит для экспорта ресурсов Display P3. В «Export For Screens» нет настроек, связанных с управлением цветом, поэтому здесь нечего менять, если вы сохраняете PNG в sRGB. В «Save For Web» есть опция «Convert to sRGB», но это не возымеет эффекта, если ваш документ уже в sRGB.
XD
В Adobe XD нет функции управления цветом и нет никаких подходящих для этого настроек.
Adobe написали больше приложений для управления цветом и имеют больше опыта в этом, чем любая другая компания. К сожалению, в главном инструменте Adobe для дизайна интерфейса отсутствует эта функция. Надеюсь, что скоро она появится.
Affinity Designer
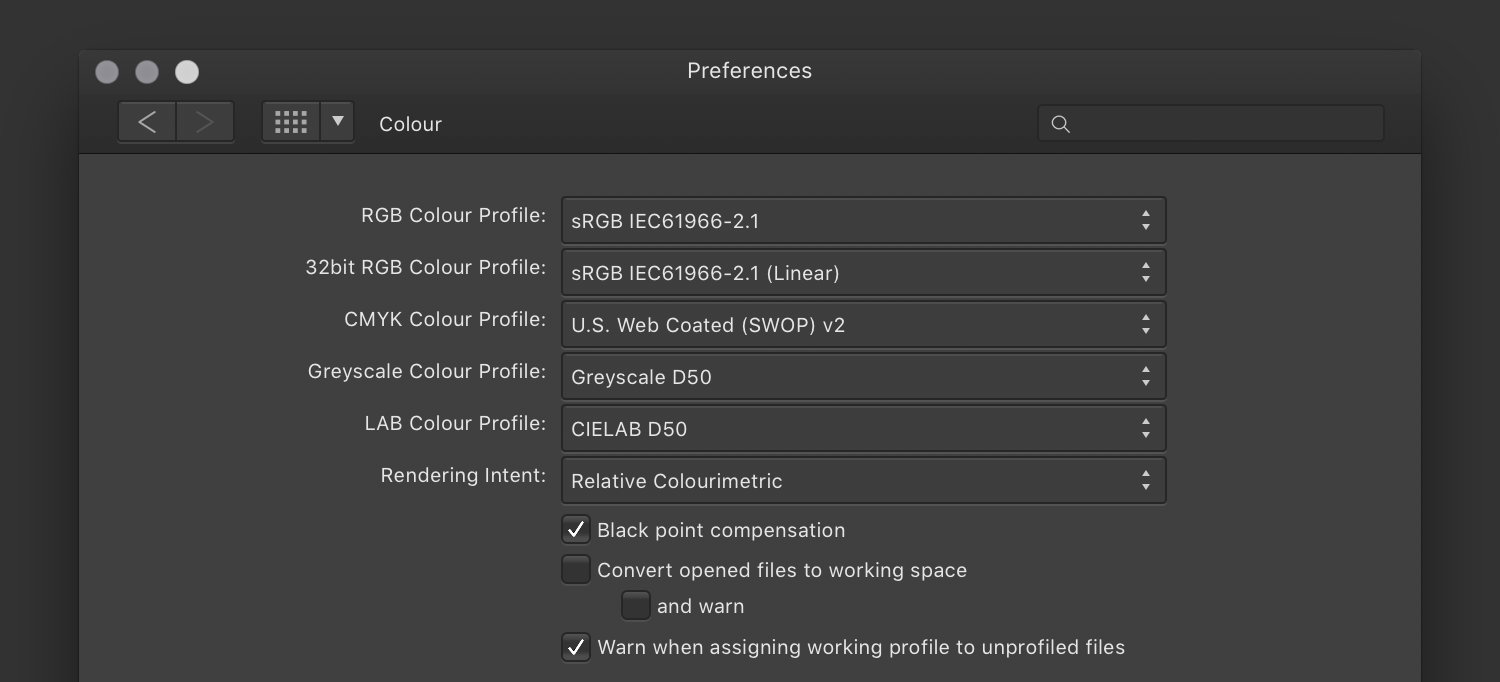
В Affinity Designer есть функция управления цветом и можно задать настройки для работы в sRGB или Display P3. Можно по умолчанию установить цветовой профиль RGB в «Preferences» в разделе цветов.

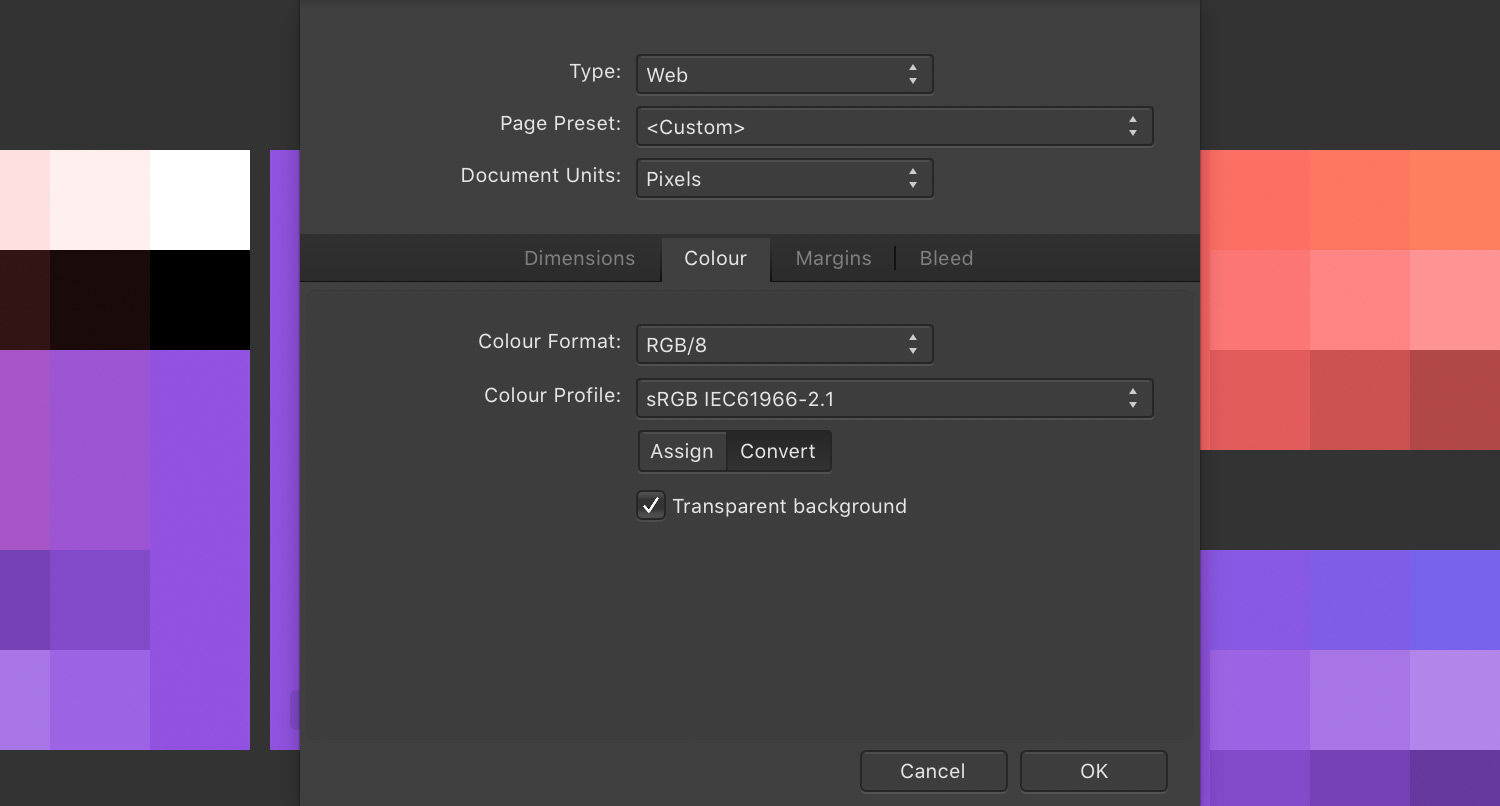
Чтобы назначить документу цветовой профиль или преобразовать существующий, выберите «Document Setup» в меню «File». Цветовой профиль документа можно найти во вкладке «Color».

В Affinity Designer исключительные параметры экспорта, они дают полный контроль над тем, что сохраняется. Для PNG в sRGB я бы рекомендовал 8 бит на канал, без метаданных и без профиля ICC. Для PNG в Display P3 я бы рекомендовал 16 бит на канал, без метаданных и включить в файл профиль ICC.

Affinity Designer делает именно то, что указано в настройках экспорта. Было бы неплохо иметь возможность включать в файл фрагмент sRGB для изображений в sRGB, но это не обязательно.

Figma
В Figma нет функции управления цветом и нет никаких настроек для этого.
Приложение Figma для рабочего стола отображает цвета в профиле дисплея — если вы ориентируетесь на sRGB, документы будут выглядеть слишком яркими на экране Display P3 (протестировано с помощью Figma Desktop 3.5.3). При использовании Figma через Chrome (протестировано с использованием версии 64.0.3282.186) или через Safari (протестировано с 11.0.3) все цвета отображаются правильно, но только если вы ориентируетесь на sRGB.
Если вы ориентируетесь на Display P3, не думаю, что получится правильно отобразить цвета. При запуске Figma через Firefox нет управления цветом. Возможно, какие-то настройки самого браузера способны исправить ситуацию.
Обновление от февраля 2019 года: в Electron 2.0.6 добавили флаг «ColorCorrectRendering», который означает, что все цвета будут обрабатываться как sRGB и корректно преобразовываться в цветовое пространство дисплея. Чтобы включить эту функцию в Figma, выполните команду:
![]()
Следует отметить, что это только частичное решение, а не полное управление цветом.
InVision Studio
В InVision Studio нет функции управления цветом, и нет никаких настроек для этого.
Обновление от февраля 2019: InVision Studio теперь поставляется с выставленным флагом Electron «ColorCorrectRendering». Это ставит его в один ряд с Figma с точки зрения управления цветом.
Сравнение
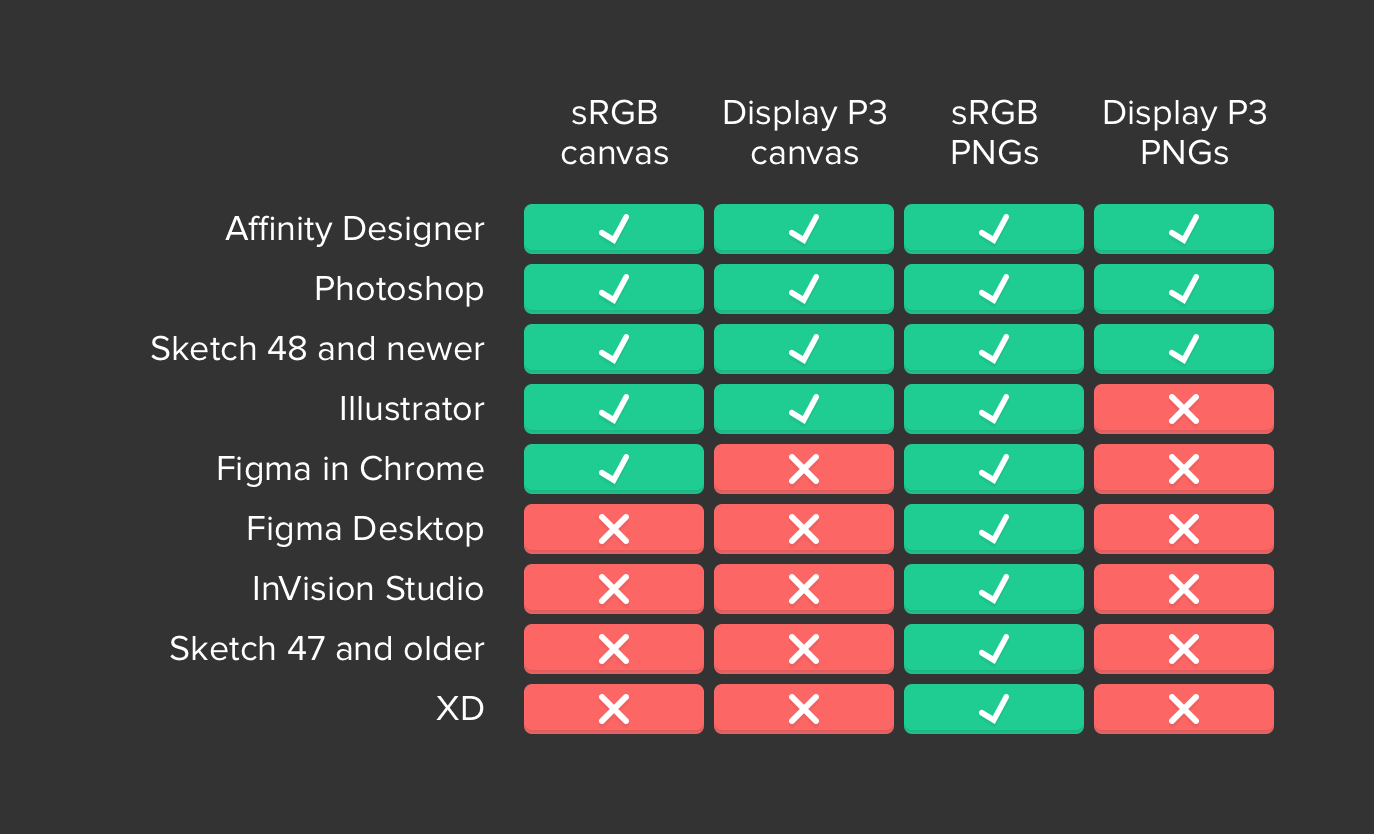
В настоящее время только три из протестированных инструментов дизайна могут полно работать с sRGB и Display P3.
В таблице ниже «sRGB canvas» (холст sRGB) означает, что приложение может правильно отображать цвета sRGB на холсте. «Display P3 canvas» (холст Display P3) означает то же самое, но в отношении Display P3.
«sRGB PNGs» (PNG в sRGB) означает, что приложение может экспортировать изображения PNG с правильными цветами и фрагментом sRGB или вообще без включенного профиля ICC, поскольку обычно предполагается, что PNG без данных цветового профиля — это изображение в sRGB.
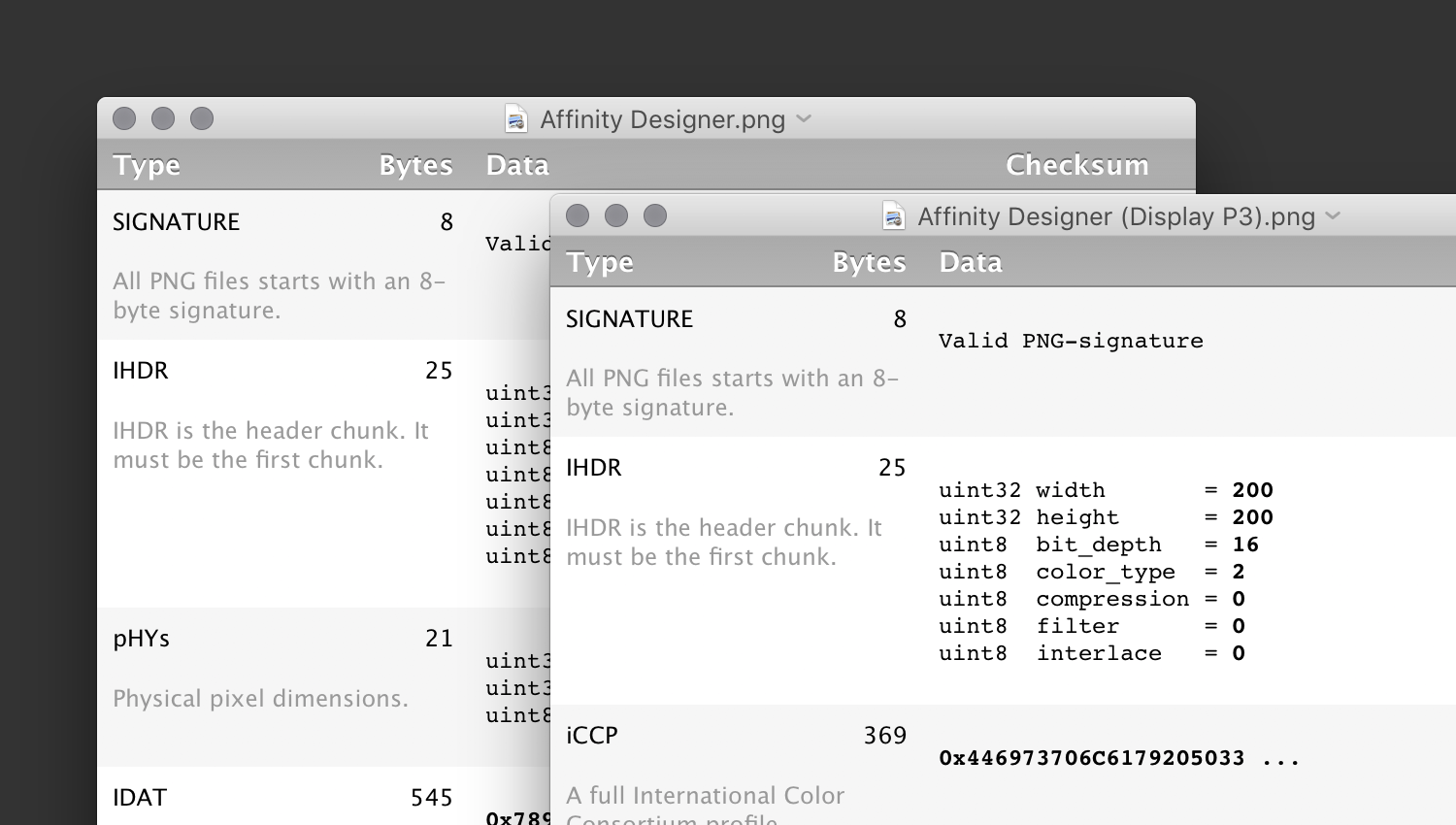
«Display P3 PNGs» (PNG в Display P3) означает, что приложение может экспортировать изображения PNG с правильными цветами и встроенным ICC профилем Display P3.

Столбцы слева направо: холст sRGB, холст Display P3, PNG в sRGB, PNG в Display P3
Сравнение получилось довольно поверхностным — экспорт WebP, импорт изображений, битовая глубина и многие другие факторы также стоило бы протестировать и включить в таблицу.
Стоит отметить, что управление цветом идёт по принципу «всё или ничего» и решение частных моментов не помогает. Нужен отлаженный процесс от начала и до конца. В целом индустрия довольно плохо справляется с предоставлением функции управления цветом для наших инструментов.


Обсуждение
Похожее
Методы ведения проектов
Книга-дневник молодой мамы
Webflow запускает визуальную CMS